我们公司是做停车场产品的,阿里作为我们公司的大股东,在合作过程中很荣幸学到了很多阿里的流程规范和设计体系,以及最重要的复盘的好习惯。

一,背景介绍
B端产品是指为企业(business)提供服务的产品。近年来,C端市场红利削减,传统行业的市场逐步凸显,再加上新冠疫情的“催化”,众多企业纷纷转向B端服务。由于B端业务的复杂性,所以设计师在分析需求前,一定要清晰的知道公司的“产品定位”和“用户画像”。
二,B端的产品定位

1. 区分定义

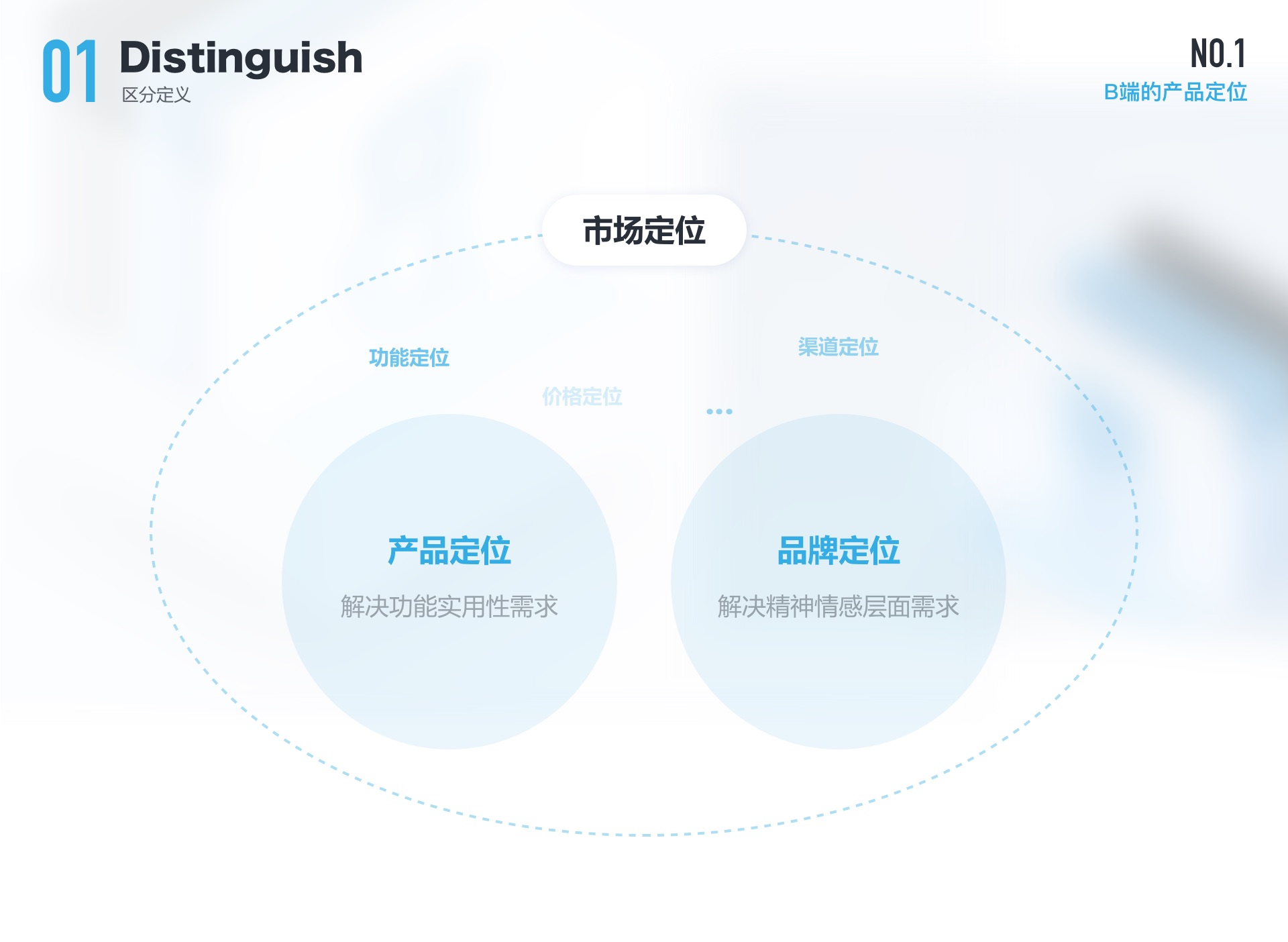
1.1 市场定位
所谓市场定位就是在我们确定下来为之服务的客户群体上进行的定位,此时我们要考虑的不是为哪些人服务的问题,而是为已经确定的人群提供什么服务的内容,包括产品定位、品牌定位、功能定位、形象定位、价格定位、渠道定位等等一系列的定位,不同的行业关注的定位方向会有不同。
因此,市场定位是一个包罗诸定位的概念。必须是先有市场才有定位,市场都没有,你都不知道给谁用,何谈定位?定位的目的就是为了差异化区分竞争对手,为客户提供更好的产品和服务,如果整个市场上就你一家说了算,你就没必要定位,因为客户没得选择,就这东西你爱要不要。实际上这种情况很少存在,我们绝大多数企业都处在激烈的竞争环境中,要比对手更好地满足客户的需求,要让客户认为你比谁都更适合他,要做到这一点就必须把定位工作转移到顾客的心智中去。
1.2 品牌定位
定位是这样一种逻辑关系:接受是因为喜欢,喜欢是因为留下了好印象,留下好印象是因为心智定位的成功。事实上,这种逻辑关系正是品牌定位考虑的内容。品牌的使命就是让客户记住你,忠诚于你。定位大师特劳特的定位就是站在品牌的角度来说的。强调在客户心智阶梯上定位就是要攻心为上,而攻心是所有品牌定位的关键。
1.3 产品定位
很多企业把品牌定位想得过于简单,用一些精神感召激情四射的词藻堆砌品牌个性与品牌精神,然后展开猛烈的宣传攻势,以为这样就行了。这是远远不够的,在精神与个性、信念与态度的背后是老老实实的支持类工作,即品牌质量的打造。没有足够优质的产品,再煽情的品牌价值主张也是苍白无力的。客户是在认可了你的硬指标之后,才会接受你的软指标。要做出优质的产品,必须要进行有效的产品定位,有效的产品定位是有效的品牌定位的基础。围绕客户关心的产品的功能属性、产品提供的利益价值等等变量进行的与竞争对手相区隔的定位工作就是产品定位。
总之,不论是什么定位,其主要目的都是区隔同类竞品。而最为大家熟知的市场定位就涵盖了很多内容,其中就包含了了品牌定位和产品定位。
1.4 总结

市场定位:
目的:解决“给谁用”,“用什么”,“怎么用”的问题。
产品定位:
目的:确定产品的核心功能,就是用户可以用这款产品做什么的。
如“钉钉”:中小微企业管理者提供全方位的数字管理服务。
品牌定位:
目的:如何让用户记住你,忠诚于你。
如“钉钉”:酷公司,用钉钉。
客户选择产品有两层需求
1.功能实用性层面需求,由产品定位解决。
2.精神情感层面需求,由品牌定位解决。
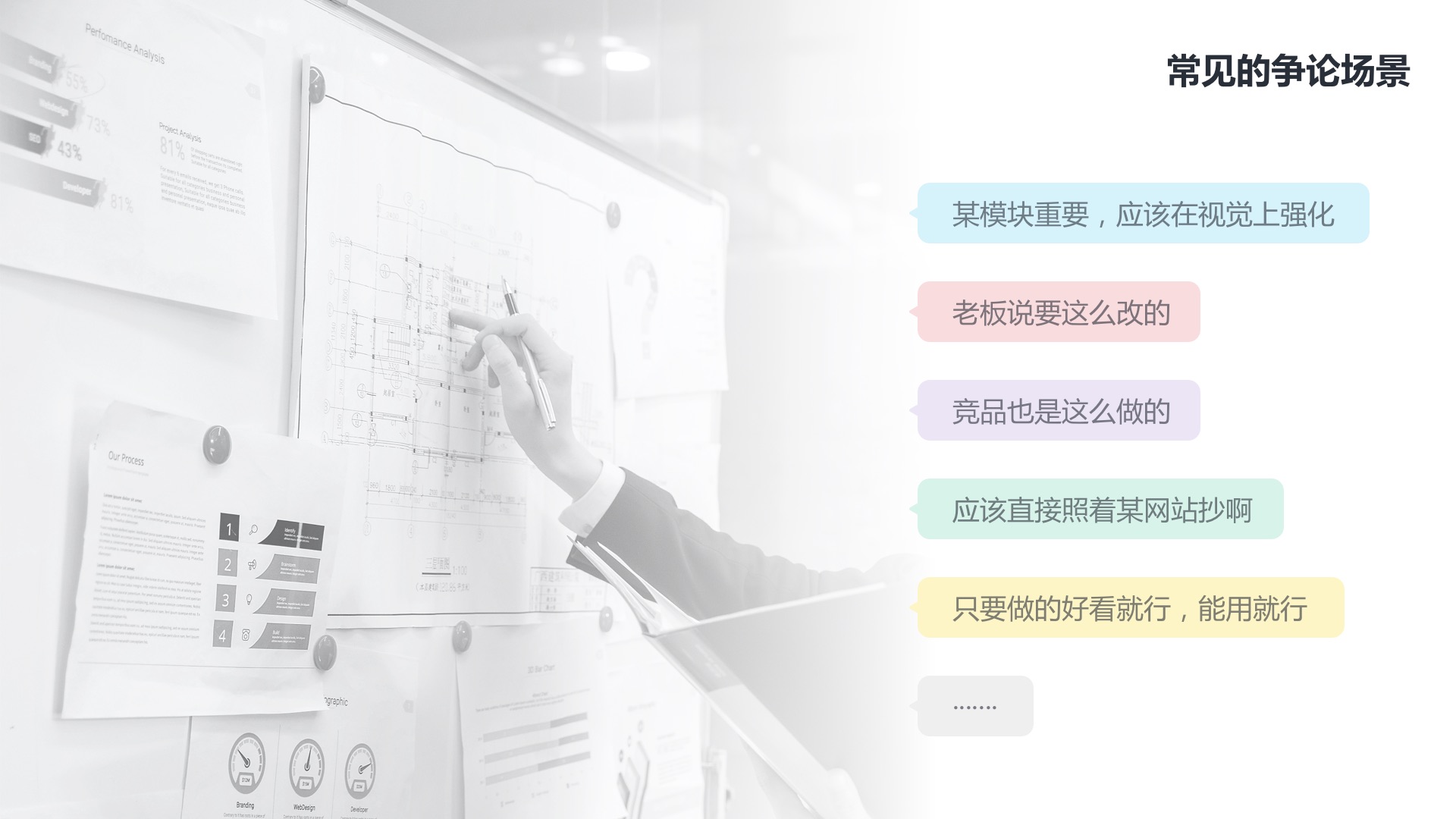
了解了三者的区别后,我们就着重介绍一下产品定位。上文已经简单的介绍了产品定位的概念,接下来大家首先回忆一下是否遇到过这样的场景。一群人脸红脖子粗地讨论一个很简单的界面问题:

A说:某模块重要,应该在视觉上强化
B说:老板说要这么改的
c说:竞品也是这么做的
D说:应该直接照着某网站抄啊
E说:只要做的好看就行,能用就行
……
大家各抒己见、七嘴八舌的乱成一团,最后完全忘记了我们要讨论的内容,整个会开完也没有任何结果。
2. 产品定位的意义

2.1 定位对公司的重要性
如果定位的实质是与同类竞品的区分,那么定位的意义也就是与同类竞品区分的意义。
2.11 用户多元
用户是多种多样的,产品需求也自然各不相同,我们没有办法用同一款产品去满足不同用户多元的需求。当产品处于0~1的阶段时,就应该做产品定位,选定部分用户的需求去满足。
2.12 竞争激烈
各行各业都会有很多的竞品,产品公司的竞争是非常激烈的,用户的选择非常的多,一不小心就会死在沙滩上。想要在竞争中脱颖而出,就必须得让我们产品有“特别的印象”。
2.13 资源有限
任何一家公司的财力,物力,人力,人脉都是有限的,只有深耕于所定位的细分市场,才能让自己的产品做得更专业,让目标用户无法摒弃我们的产品,从而使有限的资源积淀为公司的资产。清晰的定位能为我们运营团队的小伙伴提供一个精准投放的方向。没有任何一家公司有无限的财力,再加上互联网时代,各种广告植入,用户的注意力是非常稀缺的,明确一个产品的定位,一方面可以将有限的运营资源精准的投入到目标客户群体中,另一方面,也能够用最有效的语言快速打动用户。
2.2 定位对设计师的重要性
产品定位的意义其实是贯穿整个产品研发过程的,需求调研、产品立项、产品设计、交互设计、UI设计、研发、测试......
2.21 设计前
在产品立项阶段,公司领导,产品团队,运营团队,用研团队等会提出各式各样的需求,只有明确一个产品的定位,在产品评审阶段,我们就可以更好的理解需求,甚至反驳掉一些我们认为不合理,违反产品定位的一些伪需求。
2.22 设计中
如果缺产品定位,设计师不仅难以决策需求的优先级,还会浪费大量时间在不必要的纠结上。因为我们没有明确的产品定位,就没有了明确的设计目标,只能自己猜想设计方案,这就是为什么很多设计师的过稿率很低,因为你完全没有理由说服自己的领导或者客户。众所周知,我们需要依据来支撑设计方案,在下文中会提到用户画像就是方向盘,让我们能一步一步的朝着目标前行,而产品定位就是汽车导航,指引我们设计的方向。
2.23 设计后
而在设计评审环节,不同岗位之间经常会出现对功能设计、视觉设计、交互设计不同的意见,甚至会产生很大的争议,在面对这样的争议很多时候其实设计师在产品经理、运营的面前是没有什么话语权的,这主要是因为大部分设计师不熟悉业务的熟悉,产品思维较弱,而别的岗位也会经常把设计当作美工,导致了现在很多设计师的设计稿通过率很低。
如果此时我们的脑海里有一个清晰的产品定位,很大程度上能够对这个弱项进行弥补。所以我们需要解决的一切问题都是要围绕产品定位来展开,只有严格遵循产品定位来设计的方案才是有理有据,不仅能够在设计目标上与同事达成共识,解决沟通过程中的各种争议问题,还能让你的设计真正做到言之有物,经得起推敲从而大大提升你的话语权。
因此,在确定具体需求之前,一定要首先考虑产品定位是什么,如果没有产品定位,产品就如同失去了方向盘的汽车,横冲直撞;项目团队也会成为一盘散沙。
3. 产品定位的内容
产品定位包括两方面的内容:【产品定义】和【用户需求】。
产品定义主要从产品角度考虑;用户需求主要从用户角度考虑。最终的产品定位应该是综合考虑两者关系的结果。“产品定义”中的【主要功能】、【产品特色】和“用户需求”中的【目标用户】形成了产品定位中核心的内容,是产品设计的最主要方向和依据。

对于B端的产品而言,目标用户是在客户群体细分的基础上得到的,它也在一定程度上影响了使用场景和用户目标。
3.1 产品定义
产品定义包含:客户群体、主要功能、产品特色。
产品定义可以用一句话来表述,如钉钉:中小微企业管理者提供全方位的数字管理服务。这里的客户群体是“中小微企业”,主要功能是“管理”,产品特色是“全方位的”。如果你的产品很难用一句话描述清楚,那么很可能是因为你的产品定位不够清晰,方向不够明确。

“客户群体”帮助你明确产品主要为谁服务,所有的功能、内容、设计风格的设定都围绕这类群体来进行;“主要功能”为你划定了功能的范围和限制;“产品特色”使你的产品区别于同类竞争对手,让你的产品在同类产品中“脱颖而出”,更具竞争力。
举个例子(案例中的敏感数据已做处理):
当我们团队在设计一套停车场管理系统时, 产品经理需要事先考虑什么方面?大家知道B端系统主要针对企业或组织,他们所处的行业,市场规模,公司组织架构关系都不相同,具体的需求也不一样,满足所有客户的需求是不可能的,这样只能制造出一个“功能堆砌,无法标准化”的产品。因此需要知道运营停车场的企业大概有哪些(如写字楼、商场,物业小区、政府单位、旅游景点等等集团单位),他们各自有什么特征,哪类企业更适合重点关注,如何更好地满足他们的需求;如何突出特色功能,与竞争对手拉开差距。
当然客户群体、主要功能、产品特色一般是产品经理基于市场调查、用户研究,以及对自身资源的综合分析得出的初步结论,不是拍脑袋就能想出来的。
例如市场调研给出的停车场企业占比结果是:国有企业占45%、政府机关占25%、上市公司占10%、民营企业占5%、其它占5%。而公司目前主要以国有企业居多,且这部分企业群体的资金雄厚,盈利较高,对我们公司更有商业价值,因此选择国有企业作为该产品主要的客户群体。而根据竞品分析和用户调研,可能会发现市面上同类的停车产品存在各种各样的问题,其中比较突出有集团无法统一化管理子停车场,欠缺多元化支付方式,子车场财务信息对不上。而公司恰好有这些方面的资源可以很好地改善这些问题,那么就可以把连接集团统一化管理,多元化支付方式,财务信息透明化管理等作为产品的特色和卖点最后得出的简单产品定义如下:
客户群体:国有企业。
主要功能:停车场经营管理。
产品特色:支付方式多元化,财务信息透明化,集团管理统一化。
有了产品定义还不够,它只是给了方向和范围,还需要在此基础上深入挖掘用户需求,提升用户体验,这样才能使产品进一步走向成功。
3.2 用户需求
用户需求包含:目标用户、使用场景、用户目标。
在这里大家要知道目标用户并不是一类人群。因为我们的客户群体是一个企业或组织,所以目标用户就是要具体到该企业某角色的人群。首先我们需要把客户群体的组织架构关系理清楚。
还是停车场的例子:
决策层:CEO、董事长
管理层:区域负责人、财务人员...
基层:岗亭职守人员、物业人员...

一个用户需求可看作是“目标用户”在“使用场景”下的“用户目标”,其实就是“谁who”在“什么环境下where/when”想要“解决什么问题what”。用户需求其实就是一个个生动的故事,告诉设计师用户的真实境况。设计师需要了解这些故事,帮助用户解决问题,并在这个过程中让他们感到愉快,回到上述停车场产品的例子上, 作为一个设计师, 应该考虑哪些内容呢?设计师可以通过头脑风暴的方式,邀请产品人员一起在产品定义的基础上畅所欲言,列出所有想到的内容。
在这个过程中,大家头脑中会浮现出一连串的故事,帮助设计师确定用户需求。
A:“年终总结,公司领导想知道集团运营的车场中,哪个盈利最多……
B:“财务人员想要一键导出车场营收账单……”
C:“区域经理需要为商场的商家分发消费者停车优惠券…… ”
当然这些内容一定不要脱离前面产品定义的范围。最后整理出的用户需求如下。
目标用户:董事长
使用场景:接待合作商时,做经营车场的决策时
用户目标:清晰展示车场实时数据,展示集团所有车场营收状况排名。
目标用户:区域经理
使用场景:周汇报,月汇报,车场设备异常时……
用户目标:一键导出车场相关数据,车场异常设备告警。
目标用户:岗亭职守人员
使用场景:交接班时
用户目标:快速准确的结算前一值班人员的现金收入。

根据上述内容,设计师可进一步发散,考虑如何更好地解决用户的问题,考虑的范围包含功能、内容、特色等。
目标用户:董事长 区域经理,岗亭职守人员
关键词:数据全面,配置权限,设置公司组织架构,底下停车场光线昏暗,露天停车场光线过曝……
使用场景:汇报,工作中,车场设备异常时
关键词:下载数据表,可视化大屏,异常设备实时上报,收藏常用表格……
用户目标:管理停车场,管理下属,增加车场收入,提好工作效率,监控设备……
关键词:车场数据实时反馈,车场断网实时警报,分析车场车位利用率,子公司营收数据对比,一键导入本地表格自动分析数据,自定义表头……

选择不同类型的目标用户、使用场景、用户目标,都会得出不同的产品需求。由此可见事先确定范围的重要性。需要说明的是,CEO、区域经理、岗亭职守人员虽然有区别,但他们之间并不是绝对独立和互斥的关系,他们的一些使用场景和用户目标甚至是重合的。例如,CEO和区域经理可能都有查看车场季度营收情况的需求。如何将这些角色的需求融到同一产品当中,但对他们个人无关痛痒的或者保密类的内容信息屏蔽掉,就就涉及到权限配置的问题,这里就不过多赘述。因此在发散使用场景和用户目标时,不需要太受群体类型的限制。“放”得越宽,“收”的时候才越有选择余地,越不会遗漏重要内容。
选择目标用户前面己经列出了长长的清单,里面有不同的目标用户、使用场景和用户目标,这是一个“放”的过程。接下来应该从想象回到现实了,从中筛选需要的内容,这是一个“收”的过程。
在目标用户、使用场景、用户目标3个因素中,目标用户是最关键的。一方面,明确目标用户可以使你更专注于服务某类特定群体,这样更容易提升这类群体的满意度,你的产品也更容易获得成功;另一方面,目标用户的特征对使用场景和用户目标有较大的影响。因此目标用户的选择是非常关键的。
前面按照对停车场的需求将目标用户分成3类:CEO(决策层)、区域经理(管理层)和岗亭值守人员(基层)。CEO:主要为了查看集团各个停车场的运营数据,根据数据提供经营决策,从而增加集团车场收入,减少车场投入的人力成本;区域负责人:负责管理车场基层员工工作状况以及运营管辖区域停车场,目的是提高自己以及下属工作效率,增加停车场收入;岗亭职守人员:负责监控停车场设备是否正常运行,办理停车会员业务目的是为了提高工作效率。
该选择哪类群体作为产品的目标用户,需要综合权衡用户对公司的价值以及潜在需求量。
确定产品定位并据此筛选需求
目标用户确定后,产品定位也相应产生。这样就可以根据产品定位筛选匹配的使用场景和用户目标了,从而得出相匹配的关键词(产品需求)。

使用客户:中大型国营企业。
目标用户:ceo 区域经理,岗亭职守人员
主要功能:停车场经营管理
产品特色:支付方式多元化,财务信息透明化,集团管理统一化。
使用场景:汇报,工作中,车场设备异常时
用户目标:管理停车场,管理下属,增加车场收入,提好工作效率……
关键词:数据全面,配置权限,设置公司组织架构,底下停车场光线昏暗,露天停车场光线过曝,下载数据表,可视化大屏,异常设备实时上报,收藏常用表格,车场数据实时反馈,车场断网实时警报,分析车场车位利用率,子公司营收数据对比,一键导入本地表格自动分析数据,自定义表头……
使用场景、用户目标、关键词的结果依赖于不同的思考、调研方式。例如这里使用的是头脑风暴的方式,如果使用其他的方式可能会得到其他的结果。
它们虽不属于产品定位中最核心的部分,但同样对后续的需求文档撰写、设计方向起到非常关键的作用。从关键词中,已经可以看到产品需求的雏形了。在整个过程中可以看到,产品经理的决策是至关重要的。在和设计师一起确定产品定位前,产品经理需要事先做很多准备工作,如了解市场调研结果、了解市场上同类产品的情况、了解潜在用户的基本情况、了解自身优势与劣势……如果缺乏了这些必要步骤,设计师再怎么努力也无济于事。所以设计师不要盲目地等待需求文档,定要帮助产品经理明确、落实这些内容,配合产品经理一起明确产品定位,再进行详细的需求定义、文档撰写、设计工作等。当然,每个产品的情况不一样,各公司的环境也大相径庭。这里仅抛砖引玉,介绍一种产品定位的思路,在实际工作中还需要具体问题具体分析。
三,B端的用户画像

这里并非否认用户画像对C端的重要性,而是C端用户价值很难量化,而B端用户的价值往往更理性,可衡量。
1. 什么是用户画像
1.1 用户画像的定义(persona)
用户画像这个理念是交互设计之艾伦·库柏(Alan Cooper) 提出来的。
在设计网站上可以看到很多案例都模板式的使用了用户画像,但却没有然后了,只字不提是怎么推导出设计方案的……
设计师需要站在用户的角度考虑问题,因此在需求分析、设计阶段,都要尽量去倾听用户的声音,这样才有可能设计出受用户欢迎的产品。
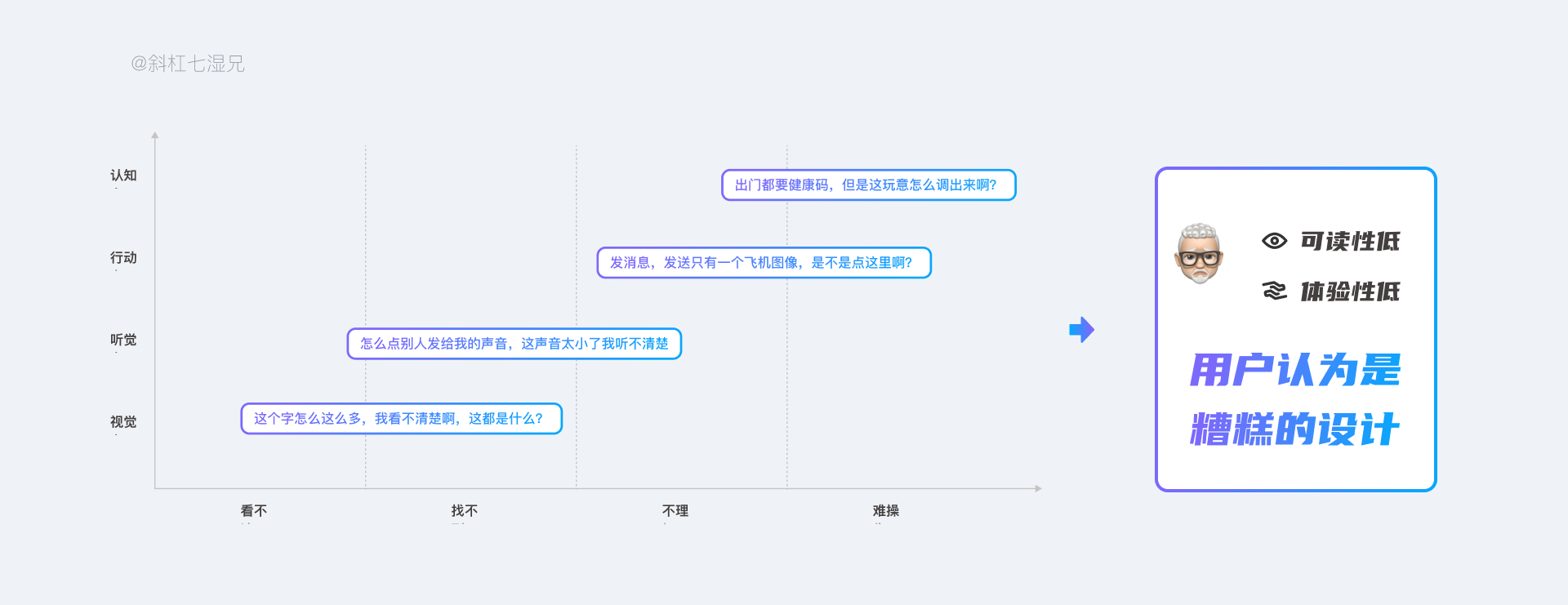
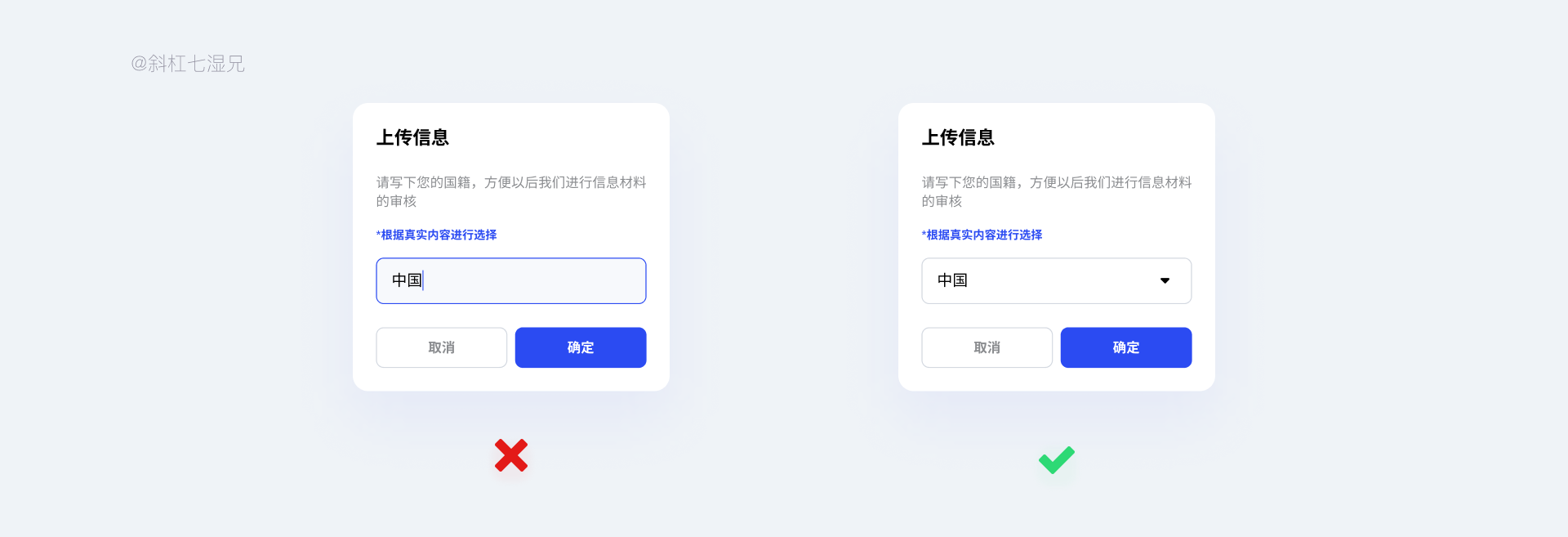
把自己当作目标用户,去揣摩用户的心思是远运不够的,设计师还应该真正走到用户当中去,了解用户的情况,目标用户的文化程度是什么样的?他们对产品的期望是什么?他们的工作环境是怎样的?他们要完成什么任务?他们对竞品是怎么看的,在这个过程中,经常会有出乎意料的结果,如:我们在设计按钮时已经做的很明显了,但是用户就是找不到;原来用户是这么理解这个功能的,这和跟我当初的设想完全不一样……
产品不可能满足所有用户的需要,因此在大家决定走到用户中去时首先要明确谁才是目标用户,而用户画像,就是对目标用户的具象化表达。交互设计之父艾伦·库柏(Alan Cooper) 认为, 用户画像是真实用户的虚拟代表.是建立在一系列真实数据之上的目标用户模型。需要从大量用户数据中提炼出共性特征,井具象成一个真实的用户形象,让公司内产品、设计、运营等角色都可以直观地感受到,他们服务的是一群怎样的人,让他们建立起对目标用户的同理心。
有的产品经理和设计师还会把用户画像虚拟成具体的人物,井将其制作成卡片贴在自己的办公桌上,时刻提醒自己:“这才是我的目标用户,我做需求、设计决策时要围绕他来考虑:他的使用场景、使用目标是什么?我们希望他如何使用我们的产品,以实现产品的商业价值?
因此,用户画像虽然是虚构的形象,但每个用户画像所体现出来的细节特征描述应该是真实的,是建立在用户调研收集的真实用户数据之上的。
而有些设计师们认为既然是虚构的形象,做做头脑风暴、开个会讨论一下,就能高效的做出一个用户画像,这种做法反而是浪费了原本应该去真实用户那里收集信息的时间。
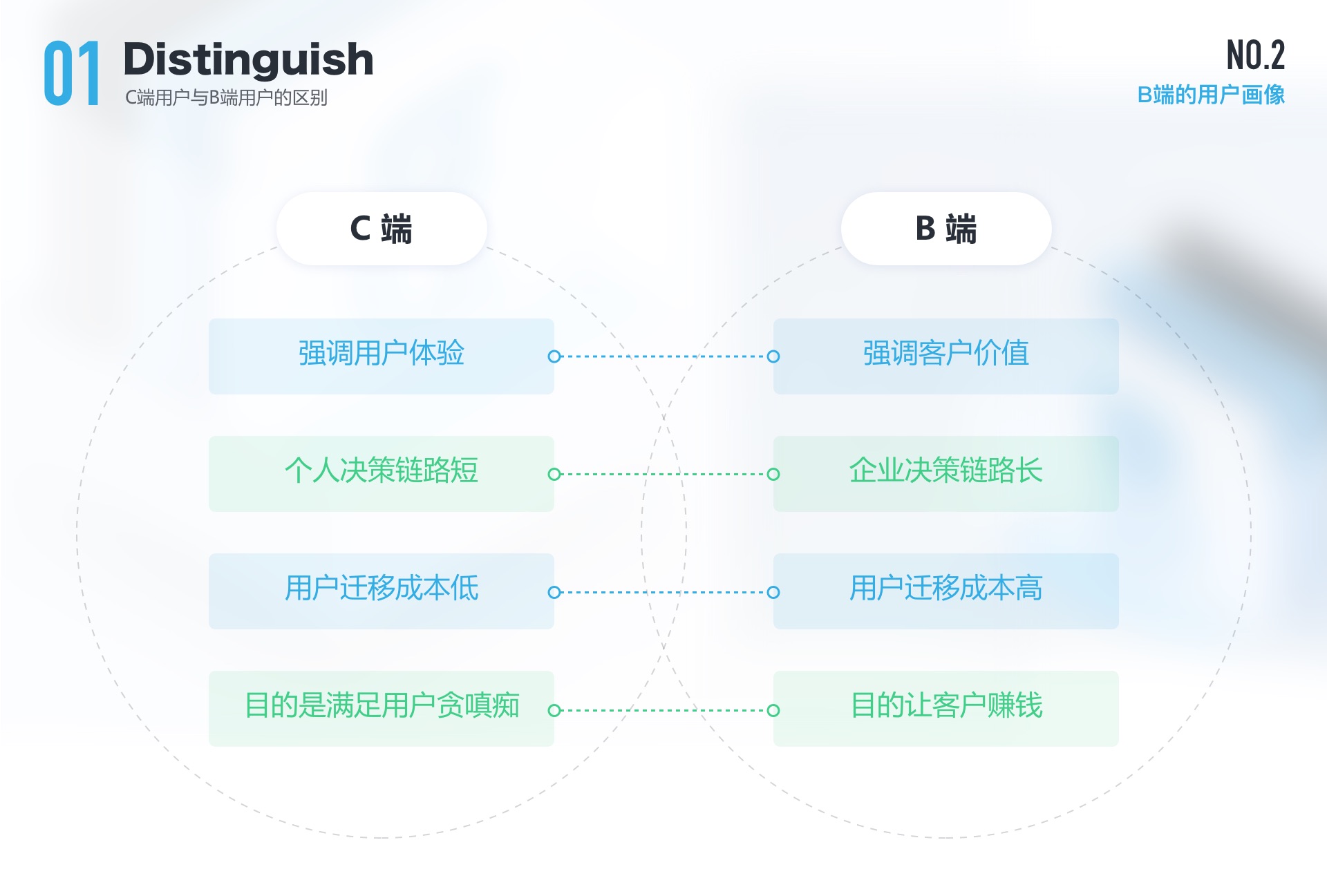
1.2 C端用户和B端用户区别

C端,强调用户体验。由于C端市场已经饱和,很多产品已经非常成熟了,大家只能拼用户体验了。
B端,强调客户价值。ToB 也强调用户体验,但是用户体验不是致胜的关键。国内外有很多 ToB 的产品其实体验非常糟的,视觉上也是千篇一律根本谈不上美观度,但是它们却在市场上生存了下来,因为这些产品准确地满足了客户的需求,为客户带来价值。要知道在B端产品设计过程中:可用性(功能)大于易用性(体验)。
C端,个人决策链路短。是否使用这款产品就在用户的一个念头瞬间。因为拍板的人、使用的人、标准把关的人是同一个角色,所以C端产品个人决策链路非常短。
B端,企业决策链路长。产品路径因角色不同发生变化。比如上面说的三个不同角色, CEO、区域经理和使用的基层员工,他们的使用权限其实不一样。包括他们有管理者视角,有使用者视角,还有使用之后产生数据给管理者看的这样一个流程。整个产品路径会因为决策链路长,而发生较大的改变。
C端,易被用户摒弃。这一点很容易理解,你自己就能决定用不用,一旦用户遇到了更好的产品,分分钟就可以摒弃你。但是 ToB 不一样。
B端,难被用户摒弃。一家公司上上下下几十到上万人不等,要想员工换一个工作软件,这中间要付出的成本是至少发一个文通知大家,然后所有人去下载新软件,然后激活,然后再上手使用。整个迁移成本太高。所以一般的企业不会轻易换掉已经使用的B端产品。
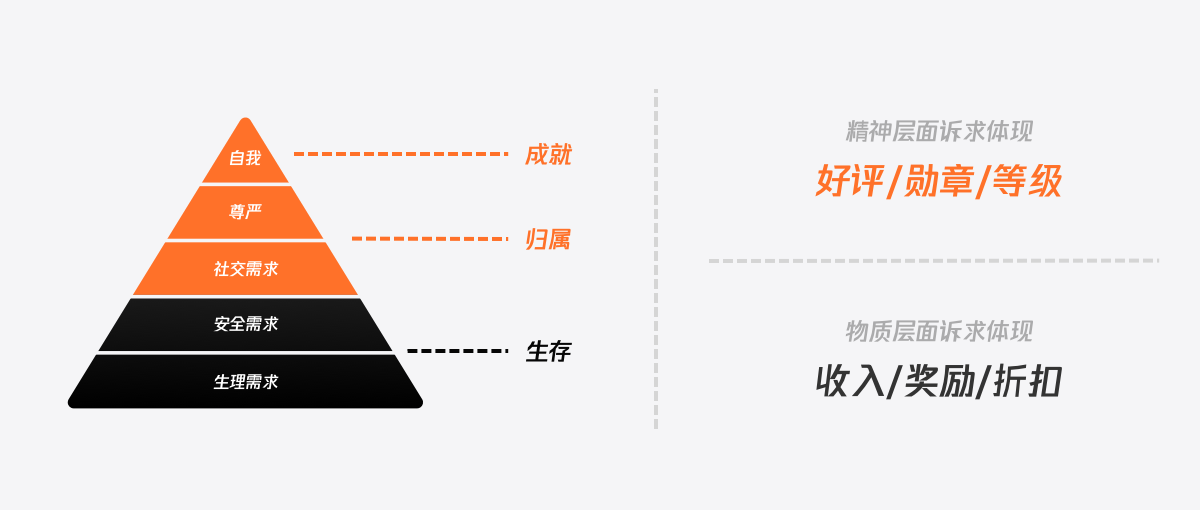
C端,最终目的是让用户爽。根据马斯洛需求金字塔可以知道,人的需求分为五级,从层次结构的底部向上,需求分别为:生理(食物和衣服),安全(工作保障),社交需要(友谊),尊重和自我实现。
B端,最终目的是为了让客户赚钱。钉钉一直提“我们的使命是让企业降本提效”,降低成本、提高效率,其实就是为了让它能够更好的活下去。作为一个企业,商业诉求是最根本的;它很少是纯公益的。纯公益的叫公益组织,不叫企业。
总的来说相较于C端用户,B端用户更不容易获得,个人的体验并不能完全决定产品使用意愿。但对于我们企业一旦获得了一个B端客户,那就意味着短时间内他们是很难被挖走的。
2. B端用户画像构成
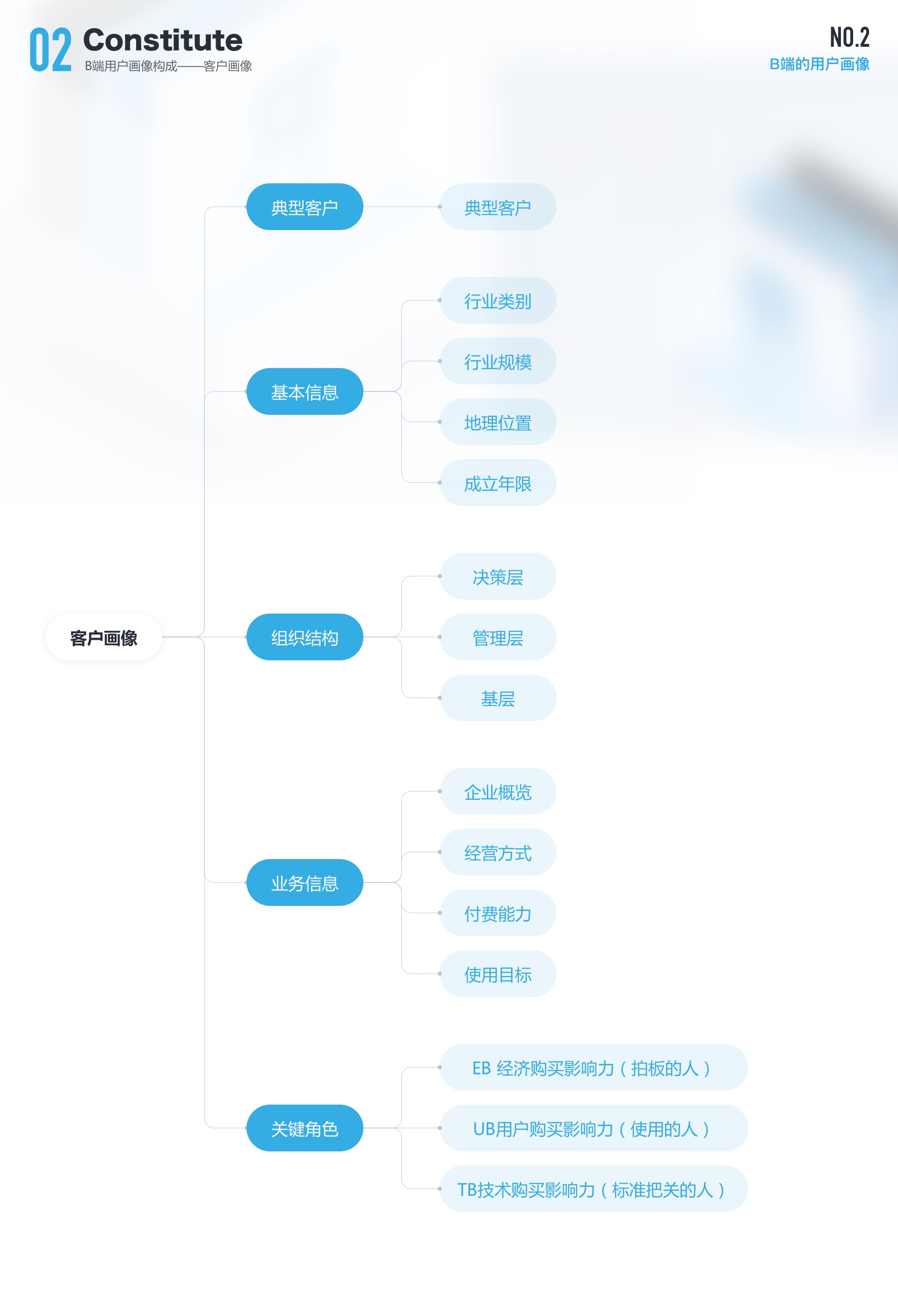
2.1 客户画像
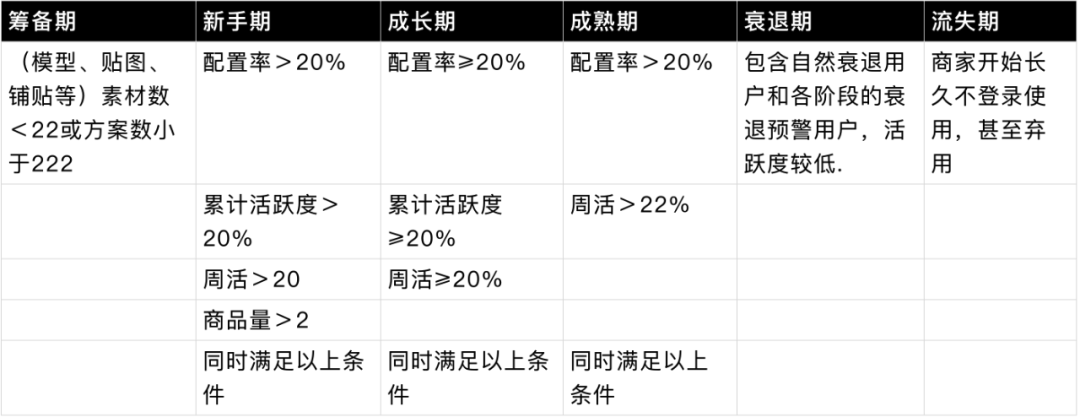
在上文“产品定位”中的“客户群体”就是介绍客户画像的,作为设计师如果能清晰了解以下表格内容,那对我们理解业务是非常有个帮助,当然这一切都是更好的做设计,具体内容如下:

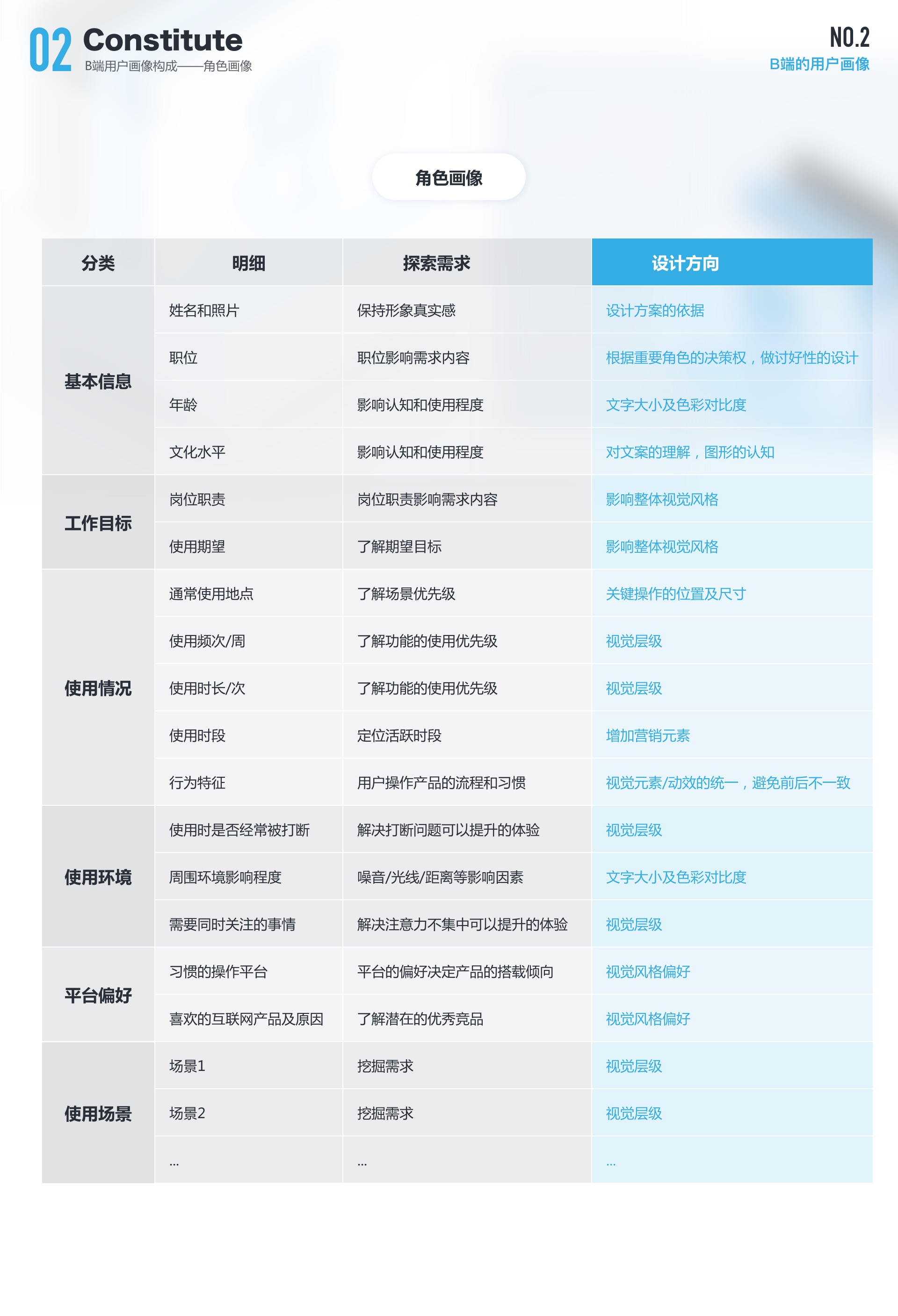
2.2 角色画像
2.21 三种关键角色
我们可以根据客户画像中的“组织结构”选出3种关键的角色:

1.EB经济购买影响力(拍板的人)
2.UB用户购买影响力(使用的人)
3.TB技术购买影响力(标准把关的人)
2.22 角色画像内容
我们根据不同的角色对其做分析,从而获得用户画像的内容:

3. 如何做B端用户画像
上面我们说到了用户画像的构成(客户画像以及用户角色),接下来我们需要通过用户调研来完成具体的用户画像内容的填充。当然上面内容表格只是我们做的一份调研前的计划,待用户调研完成后,我们是需要对画像模型进行维护和补充,这个过程其实就像设计一个产品一样,用户画像也是需要不断迭代的。
用户调研开始前,首先需要明确用户研究目的,这往往与产品所处的阶段以及用户研究需求的层次相挂钩;接下来根据研究目的来选用适合的研究方法以达到事半功倍的效果;然后在用研执行层面充分挖掘核心用户的实际需求;最终输出具有指导价值的用户画像。
3.1 明确用户研究的目的

根据产品发展阶段结合业务研究层次明确用户研究目的,带来好的开始。
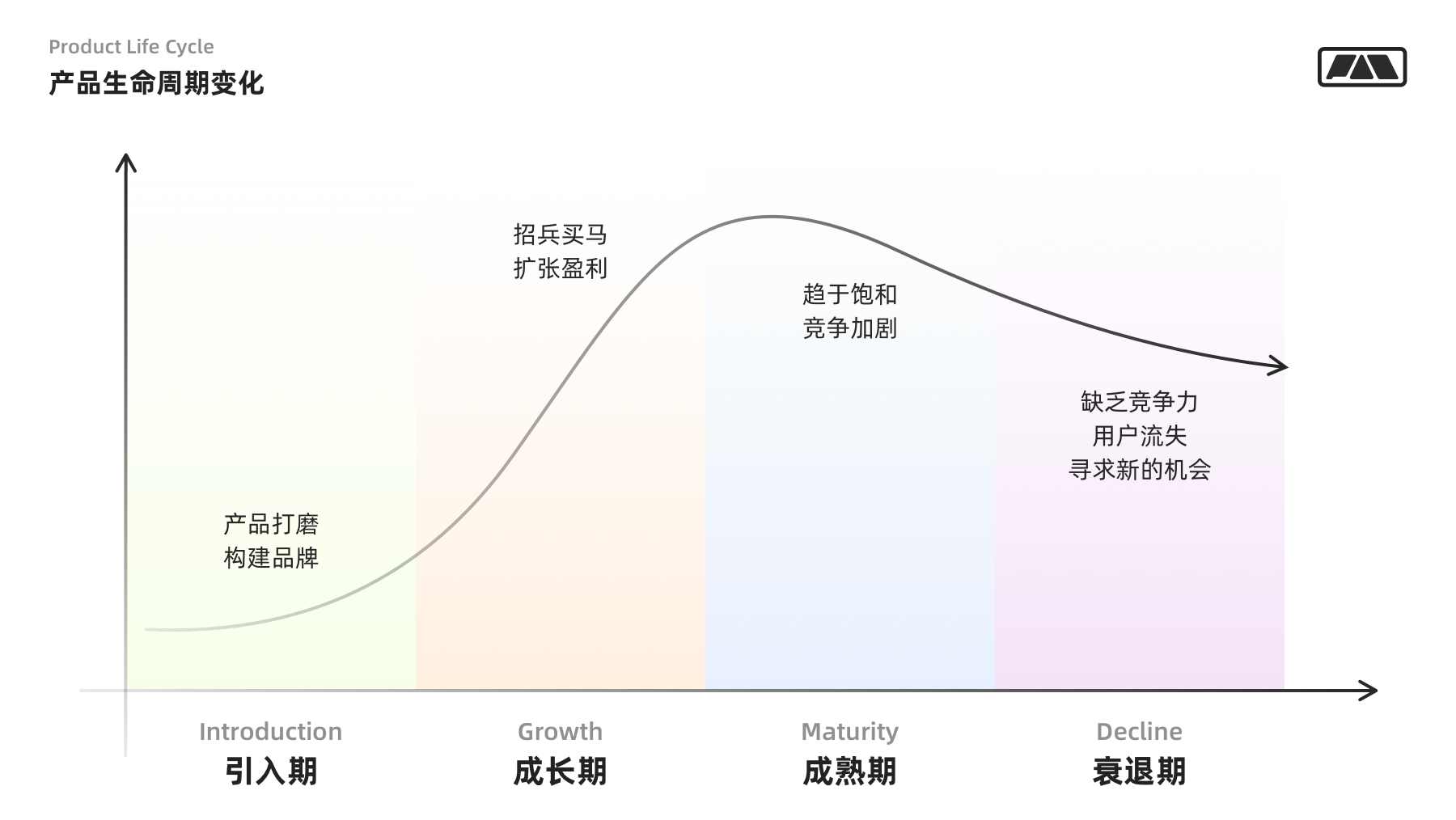
产品开发阶段:在互联网领域的产品开发阶段,不同的周期和设计阶段,研究目的不尽相同。用户研究主要应用于三个阶段:
3.11 产品计划阶段
对于新产品来说,用户研究一般用来明确用户需求点,帮助设计师选定产品的设计方向。深入用户获取可能性与机会点,探索新的方向。
3.12 产品发布后
对于已经发布的产品来说,用户研究一般用于获取反馈,发现产品问题,倾听用户的声音,帮助设计师优化产品设计和体验,快速迭代。
3.13产品评估阶段
用户研究用于辅助产品的性能测试,为产品做可用性评估、与竞品的对比等,及时评估和调整产品设计策略,提升产品核心竞争力。
因此在产品设计的不同阶段,需要首先明确希望解决的问题是什么?在当前设计过程中哪些信息是需要获取的?哪些知识缺口是需要填补的?明确研究目标是制定调研方案选择调研方法的前提。
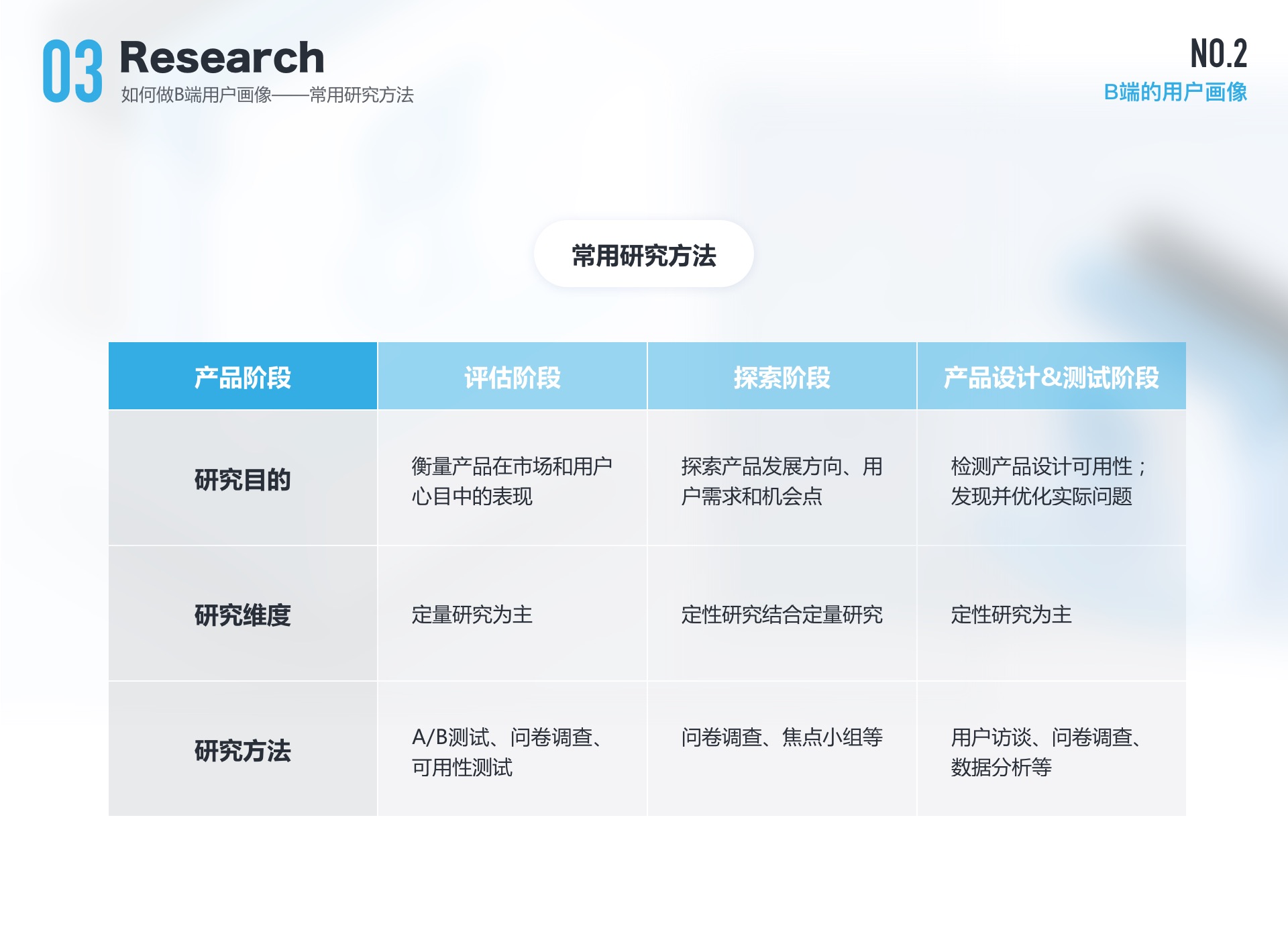
3.2 选择研究方法
搞清楚目的以后需要了解使用何种途径和方法能够帮助我们快速填补知识的空白,解答我们的需求。在时间及测试者有限的情况下,应该选择哪些研究方法达成目标呢?

解答这个问题就需要对用户研究的方法有所了解,通过选定的研究方法来收集信息并将其整理成具体的调研方案。用户研究有很多种方法,一般从两个维度来区分:一个是定性(直接)到定量(间接),比如用户访谈就属于定性研究,而问卷调查就属于定量研究。前者重视探究用户行为背后的原因并发现潜在需求和可能性,后者通过足量数据证明用户的倾向或是验证先前的假设是否成立。

另外一个维度是态度到行为,比如用户访谈就属于态度,而现场观察就属于行为。从字面上理解,就是用户访谈是问用户觉得怎么样,现场观察是看用户实际怎么操作。“定性”和“态度”偏主观感性,需要调研者保持中立客观的态度,适合了解调研对象对于产品最直接的反馈。而“定量”和“行为”偏客观理性,需要数据抓取和行为记录,后期分析过程中调研者若能在严谨的数据分析中迸发感性的灵感就能提炼出更多有价值的猜想。然而很多情况下定性和定量两个维度的研究是相辅相成的。因此选择合理的方法,执行调研计划,对可能出现的意外灵活应变,才能更好地获取有价值的调研数据。

评估阶段:在做产品大市场分析评估时,需要用户研究来衡量产品表现,与历版本或者竞品做一些比较,这时候就应该以定量研究为主,推荐使用的方法有A/B测试、问卷调查、可用性测试等;
探索阶段:在产品开发的策划需求期,可以采用定性研究和定量研究相结合的方法,如问卷调查、焦点小组等;
在产品设计及产品测试阶段:更推荐使用用户访谈、问卷调查、数据分析等用户研究方法。
3.3 进行用户研究
不同的用户研究方法在具体实践过程中流程不尽相同,需要具体问题具体分析。但是在用户研究过程中有两个共性的关键因素可直接决定研究的价值。
3.31 找对用户,找到最佳的被访者
用户研究,顾名思义最关键的就是找到最佳的被访者。用户找不对,研究结论或有偏颇或没有目标性,可用性很低。
3.32 深入挖掘用户真实需求
不仅要找对用户还要通过适用的用户研究方法捕捉用户的真实需求。访谈不够深入,容易获取万人皆知的表象信息,无法获取潜在和深层次的本质需求,研究结论意义不大。
3.4 三种创建用户角色的方法对比
在《读书笔记——赢在用户:如何创建人物角色》中,作者提到了创建用户角色的三种方法,主要是从研究步骤、优点、缺点、适用性四个纬度进行对比的,各位设计师可以根据公司产品的发展阶段,需求目标等等来决定使用哪种方法。
3.41 定性人物角色
研究步骤
1.定性研究:访谈、现场观察、可用性测试
2.细分用户群:根据用户的目标、观点和行为找出一些模式
3.为每一个细分群体创建一个人物角色
优点
1.成本低:与15个用户访谈,细分用户群和创建人物角色
2.简单:增进理解和接受程度
3.需要的专业人员较少
缺点
1.没有量化证据:必须是适用于所有用户的模式
2.已有假设不会受到质疑
适用性
1.条件和成本所限
2.管理层认同,不需要量化证明
3.使用任务角色风险小
4.在小项目上进行的实验
3.42 经定量验证的定性人物角色
研究步骤
1.定性研究
2.细分用户群
3.通过定量研究来验证用户细分:用大样本来验证细分用户模型
4.为每一个细分群体创建一个人物角色
优点
1.量化的证据可以保护人物角色
2.简单:增进理解和接受程度
3.需要的专业人员较少,可以自己进行简单的交叉分析
缺点
1.工作量较大
2.已有假设不会受到质疑
3.定量数据不支持假设,需要重做
适用性
1.能投入较多的时间和金钱
2.管理层需要量化的数据支撑
3.非常确定定性细分模型是正确的
3.43 定量人物角色
研究步骤
1.定性研究
2.形成关于细分选项的假说:一个用户定量分析、拥有多个候选细分选项的列表
3.通过定量研究收集细分选项的数据
4.基于统计聚类分析来细分用户:寻找一个在数学意义上可描述的共性和差异性的细分模型
5.为每一个细分群体创建一个人物角色
优点
1.定量技术与定性分析相结合:模型第一时间得到验证
2.迭代的方式能发现最好的方案
3.聚类分析可以坚持更多的变量
缺点
1.工作量大,需要7~10周
2.需要更多专业人员
3.分析结果可能与现有假设和商业方向相悖
适用性
1.能投入时间和金钱
2.管理层需要量化的数据支撑
3.希望通过研究多个细分模型来找到最适合的那个
4.最终的人物角色由多个变量确定,但不确定哪个是最重要的

3.5 产出研究结论
分析调研数据后产出具有指导性的结论与报告。同样一份报告,通过不同的分析方法可以得到很多不同的信息,解答我们要研究的问题,证实或证伪我们的假设,整合分析我们搜集到的数据,发现其中隐含的机遇和启示。研究报告的呈现方式多样,一般情况下会包含结论汇总,人物角色和用户形象如用户画像等,典型用户场景如故事板等,基础完整版数据分析,得到的分析结论点以文字结合数据可视化图表的形式展现出来。研究报告要注重结构的清晰,需要有明确的结论,往往总分总的结构能够更好地把思路捋顺。这里有几点注意事项:
3.51 充分了解产品
熟悉产品才能深挖背后的原因,调研结果才能落到地上,清晰认识它的市场定位、用户定位、已有用户特征等,才能给设计、决策提供参考和依据。
3.52 保持中立的态度
在用户调研过程中,做到态度中立,围绕主题逐层拆解问题,不要带有目的性地引导用户。
用户研究的价值就体现在以用户体验的思路挖掘用户需求,结合依据提出关于产品的核心发现及洞察,推导产品定位,从而指导产品设计。
3.6 注意事项

-
要明确了解人物角色既不是用户细分也不是平均用户,更不是真实用户。人物角色描述的结果是一个勾勒的原型,对象是产品目标群体,内容是目标群体的真实特征。
-
人物角色能够被创建的重要前提是认同以用户为中心的设计理念。前期一定需要团队全员参与,统一目标和诉求。
-
最后将完整的人物角色模型和故事板印制出来挂在团队成员能够看到的地方,为产品设计带来潜移默化的影响。在产品的不同发展阶段,有影响性变化的情况下定期更新人物角色。
4. 用户画像的对设计的意义
我曾经在知乎上看到一个大牛这么形容用户画像的:
BAT 最核心的能力,就是大数据的用户画像能力。再跟大家说个段子,大家都知道腾讯,腾讯做产品很强,如果你做了一个产品被腾讯盯上了,腾讯也做个产品,腾讯能很快超越你,为什么呢?因为腾讯有一个非常强大的用户的挖掘能力。举个例子,腾讯的技术分为T1、T2、T3、T4、T5。T5 相当于首席科学家,基本上就- -两个人,T4在腾讯有不少人,几十个人,什么叫T4?腾讯叫T4专家组,就是能在腾讯进入T4的,一般都是经过上亿次用户运营的这种技术高手。腾讯公司遇到问题,就上T4专家组,就让这帮擅长用户画像的T4专家组来解决问题,几乎没有他们解决不了的问题。来源:《小米爆品课:持续打造现象级产品的方法论》
由此可见,用户画像,是互联网公司核武器。同样用户画像对设计师的意义也是不容小觑的。

4.1 帮助设计师快速理解业务
设计师很容易进入魔障,做自嗨的设计,要想我们的能力更上一层楼理解业务是前提。特别是做B端的设计师在做设计之前更是需要透彻理解业务。在刚接触到公司产品的时候我们可以先通过用户画像快速了解到目标用户的信息,并且帮助我们理清楚信息架构的逻辑。
4.11 理解产品定位
在刚接触到公司产品的时候,设计师们可以通过用户画像迅速清晰产品定位模糊这个问题,帮助我们精确地知道公司在为一群什么样的人服务,这样就把准了产品的相对较为准确的定位,规避了后面我们在出设计方案时出现偏差的风险。
4.12 理解信息架构
设计师明确用户画像可以在一开始就理清我们产品的功能架构的逻辑,因为用户画像可以明确的知道用户的具体目标,用户的行为习惯,用户的操作环境等等,从而理解信息分类的依据。刘津在《破茧成蝶—用户体验设计师的成长之路》中说“好的导航是成功的一半。”这句话让我印象深刻,确实在我的实际工作当中,要想快速理解业务我必须明确用户是用什么习惯进行信息分类的,而不是通过产品逻辑去分类。
4.13 理解需求优先级
设计师在日常工作当中会同时接到几个需求,我们如何对这些需求进行轻重缓急的分类,就需要我们依据用户对这些功能的紧急程度。此时每一个功能都可以归类到相应的模块,功能所处的位置可以按照需求的重要程度进行优先级的位置放置,同时交互更加符合实际使用场景,确保产品在投入使用后能快速上手,快速解决用户的问题。
4.2 防止设计进入误区
4.21 避免为自己设计
设计不等于艺术。简单地说,艺术是感性的,而设计是相对理性的。艺术为表达创作者的个人意识,而设计是为了解决用户具体的问题。很多不了解设计的人会以为设计是充满想象力、天马行空的,而非理性的。实际上设计并不是搞艺术:设计师既需要灵感和天分,也需要后天努力学习,掌握技巧和方法,更重要的是严谨、细致的心思。我见过很多设计师进行界面设计时,没有任何章法,完全凭想象和喜好绘制,这就变成了没有实用价值的“艺术创作”了。而糟糕的设计也多半来源于此。
作为B端产品的设计师,我们很小概率能成为自己产品的目标用户,所以一位合格的设计师是不可以单凭主观判断设计的合理性,因此参照用户画像是非常有必要的。
4.22 避免弹性用户
不知道大家有没有发现很多产品做着做着就跑偏了,因为B端产品的特殊性,我们很容易被客户牵着鼻子走,那作为设计师我们如何通过用户画像坚持设计立场呢?
我们经常在做设计时,为了说服自己,就强行安给用户一个需求,认为这个肯定也是用户需要的,结果"用户"变成了一个弹性概念,为了适应我们的观点和假设,不断地变化。最终把很多精力和时间浪费在了并不重要的功能方面,产品成功的关键是目标而非特性,通过用户画像,可以帮助我们时刻聚焦在帮助企业完成目标上,而非做功能堆砌。用户画像给了我们一个强有力的工具,让我们辨识出伪需求。
4.3 提高设计团队的话语权
相比流程图和功能列表由于用户画像是以叙述方式描述产品的目标用户,这使得它非常易于理解,可以让团队中的所有人迅速理解到用户,保证产品设计过程中都时刻记着设计目标。相信大家遇到过这种情况,根据需求文档设计出来的功能,被开发砍掉,在有了用户画像之后,为讨论哪些功能是否该砍掉提供了更有力的依据。
B端设计师经常在团队里会出现话语权不足的情况,这是由B端以业务的中心的特征决定的,越理解业务话语权自然也越高,在做用户画像的过程中,设计师对业务的理解也会更深入一步。用户画像使得自己的设计有理有据,提升设计提案被通过的可能性,提高设计团队在公司的话语权。
四,结语
表面看起来,设计和商业似乎是相悖的:设计充满情怀,商业唯利是图。其实不然,设计优雅地解决人们的问题,商业利益则是对此的一份奖赏及回报;以商业利益为前提的设计更容易把握用户的“痛点”及诉求,毕竟有用户量、有用户的认可,企业才有可能盈利。所以两者并不冲突,且互相成就。
理顺了这层关系,大家就会明白好的设计师一定是懂产品、懂行业、懂商业的,这样才能做到有的放矢,和企业共同成长,最终实现双赢。当然这需要多年的积累,设计师们不妨把它当作未来努力的长远方向。
我为什么特意强调说“产品定位”“用户画像”,那是因为这是我们设计师最容易忽略的问题,理论的缺失往往使我们设计晋升路上的绊脚石。
上述的观点站在的巨人的肩膀上,也结合了我工作中的实战经验,抛砖引玉。每家公司的工作流程都不一样,所以各位设计师要根据实际情况来做具体分析,本文所抛出来的观点仅供参考。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:菜菜不甜
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


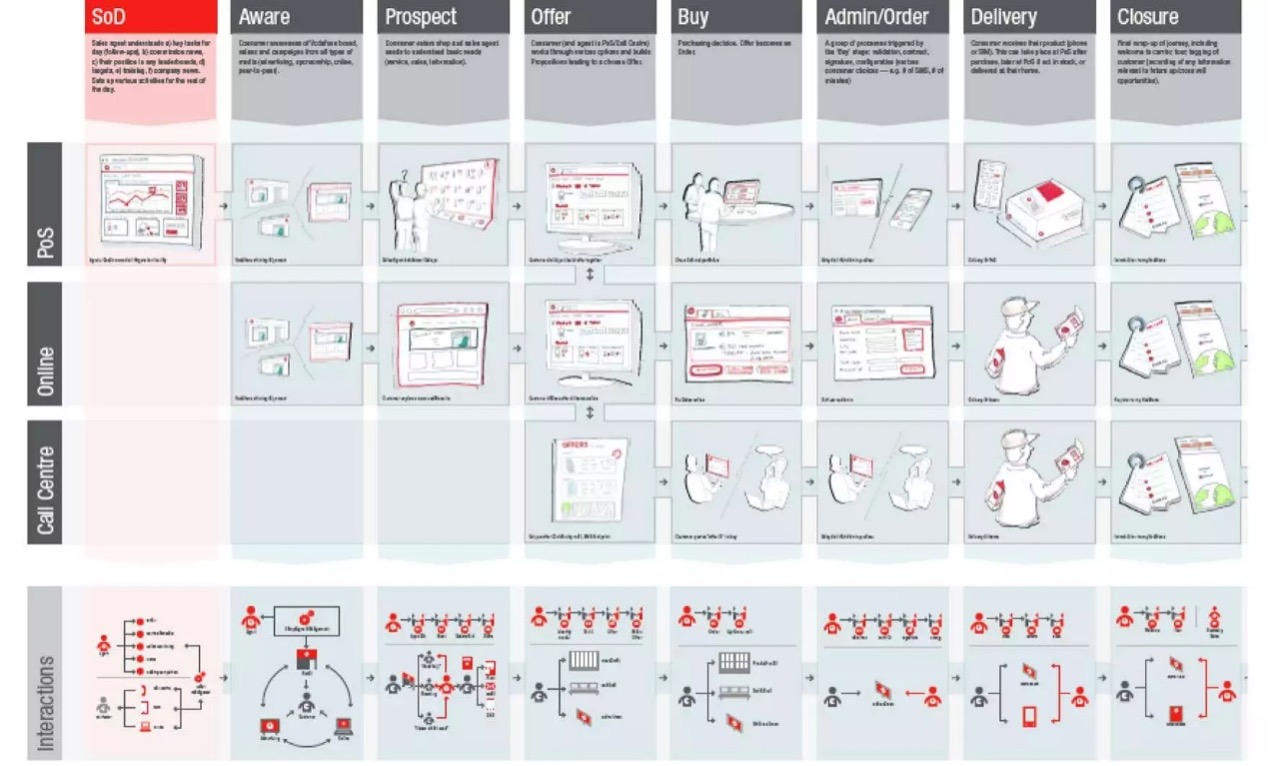
 观察顾客去了哪里,他们看到了什么,听他们说了什么。获得深刻的客户洞见,推动新想法。
观察顾客去了哪里,他们看到了什么,听他们说了什么。获得深刻的客户洞见,推动新想法。





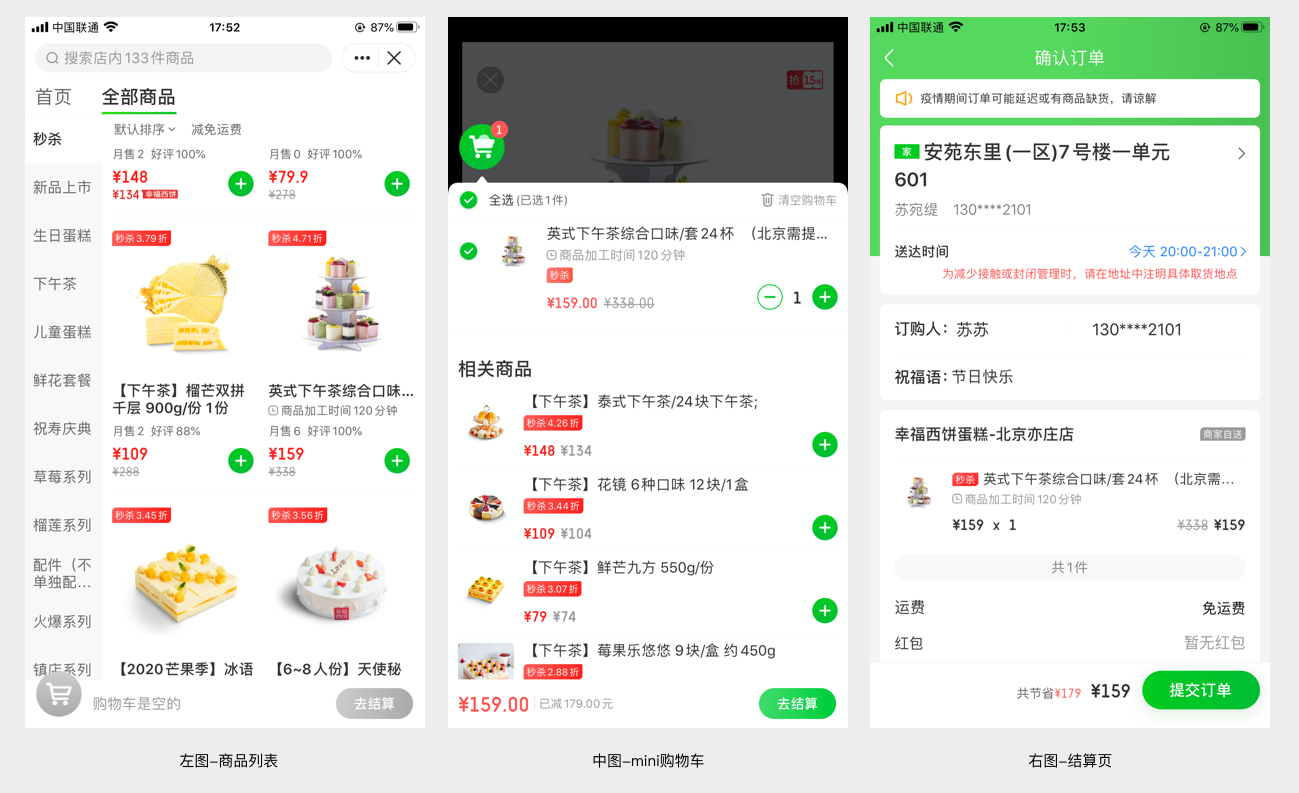
 图3-京东到家页面中的时效提醒
图3-京东到家页面中的时效提醒




































































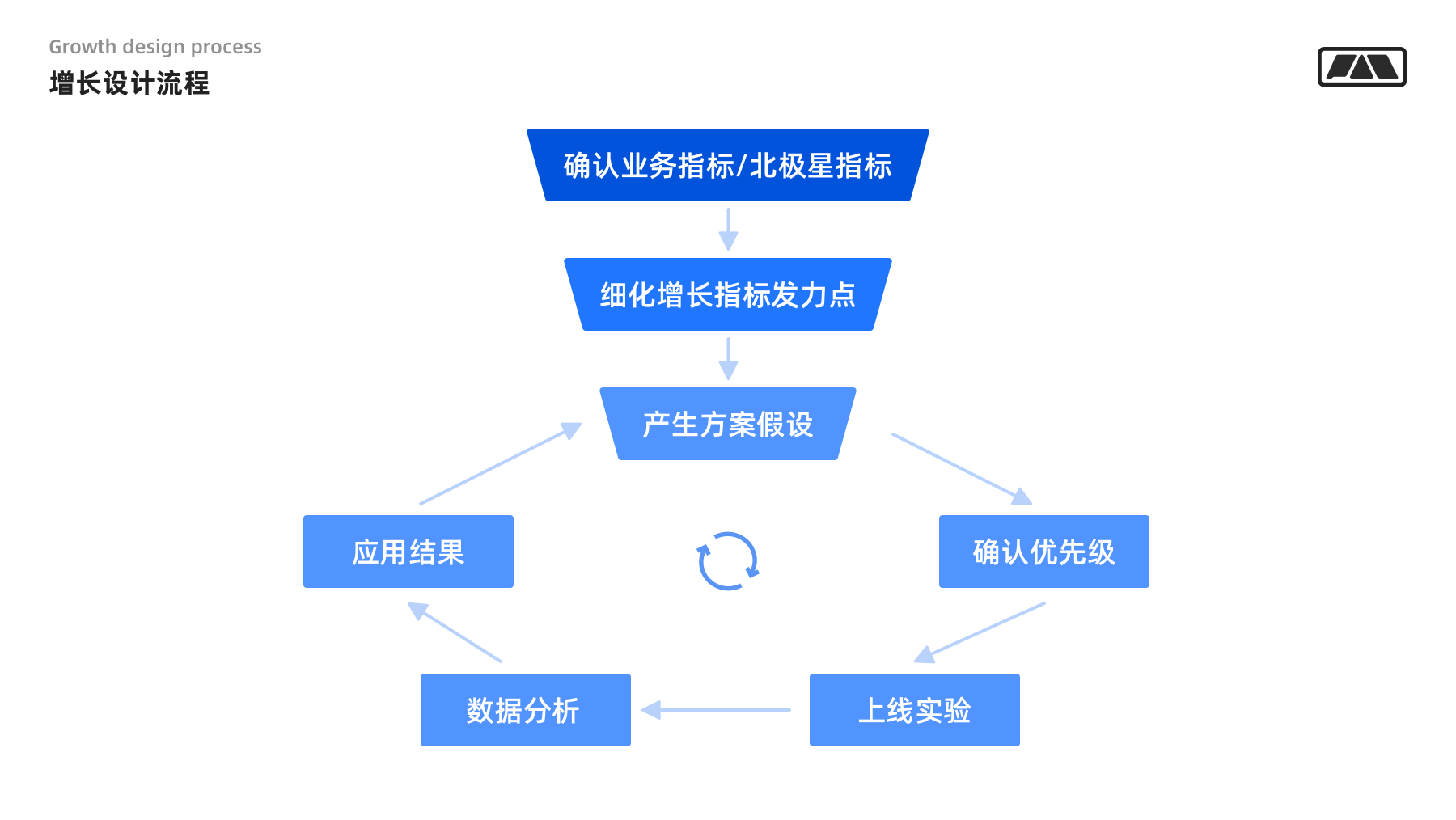
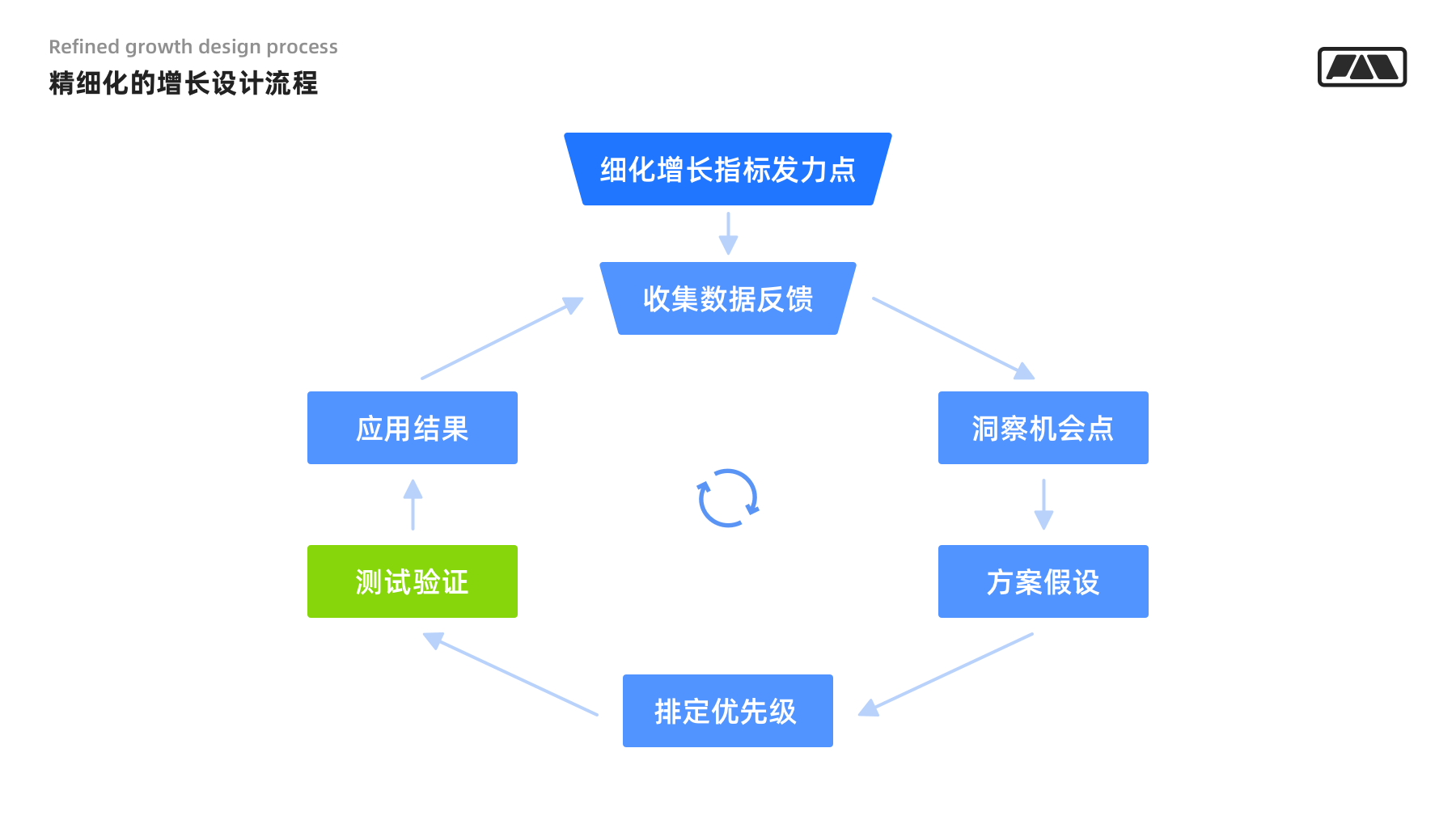
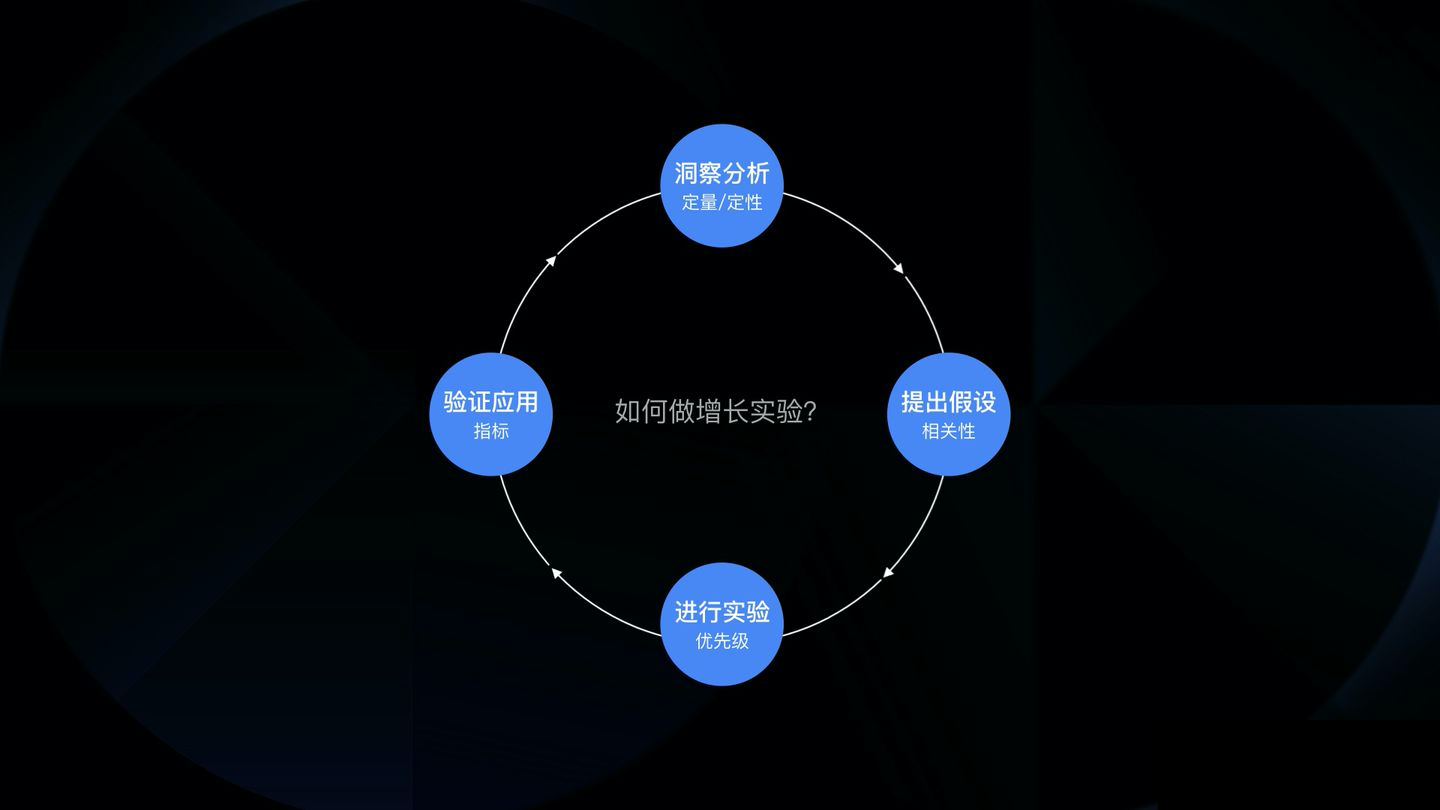
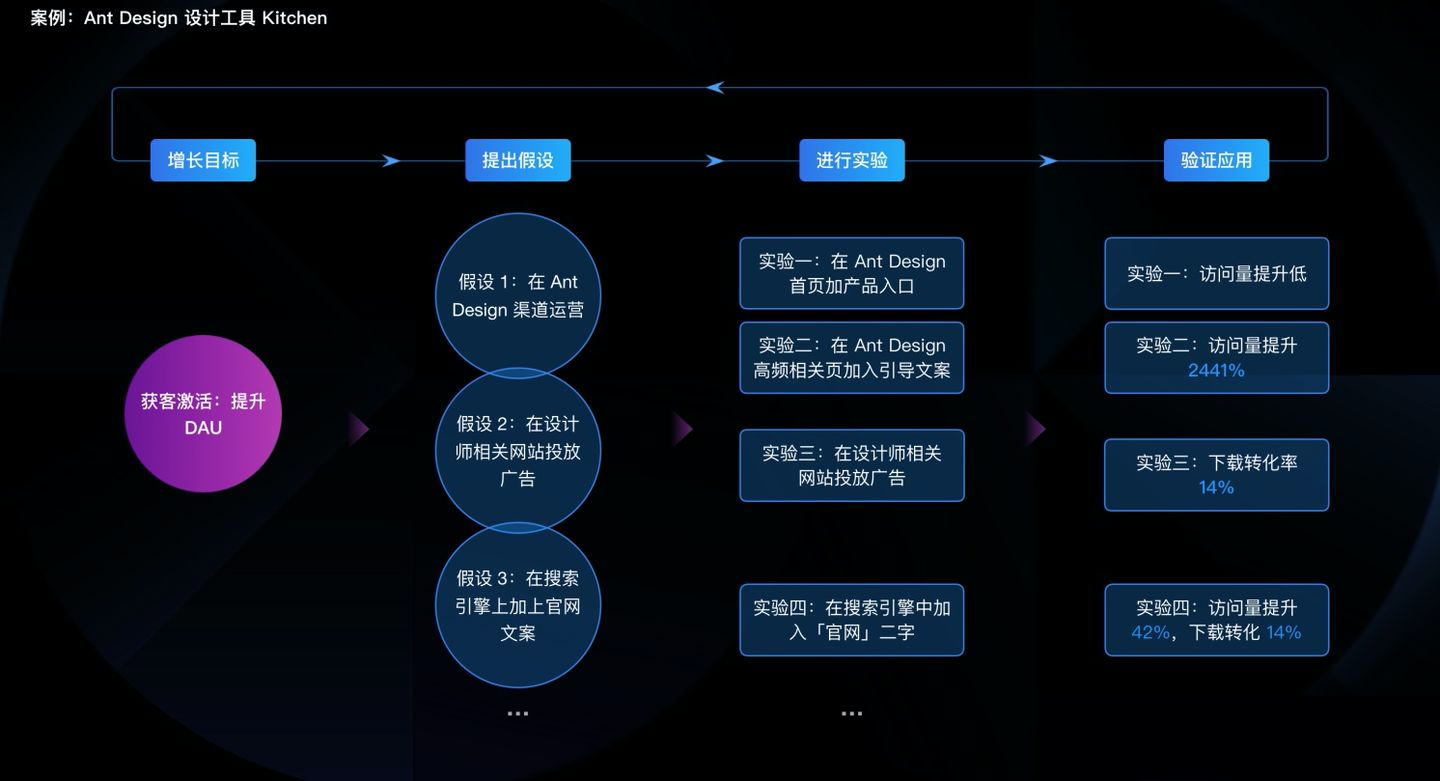
 (增长实验流程)
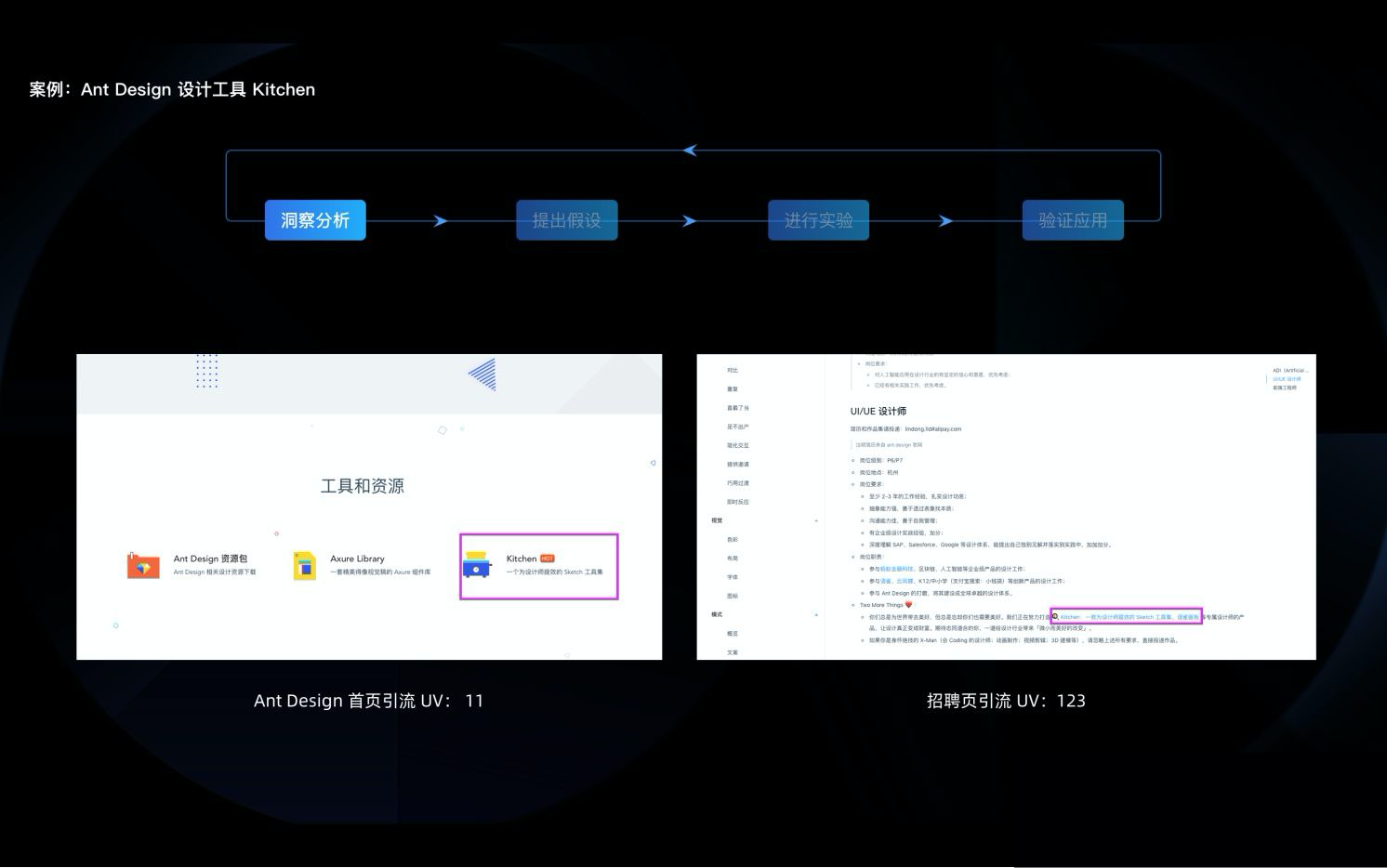
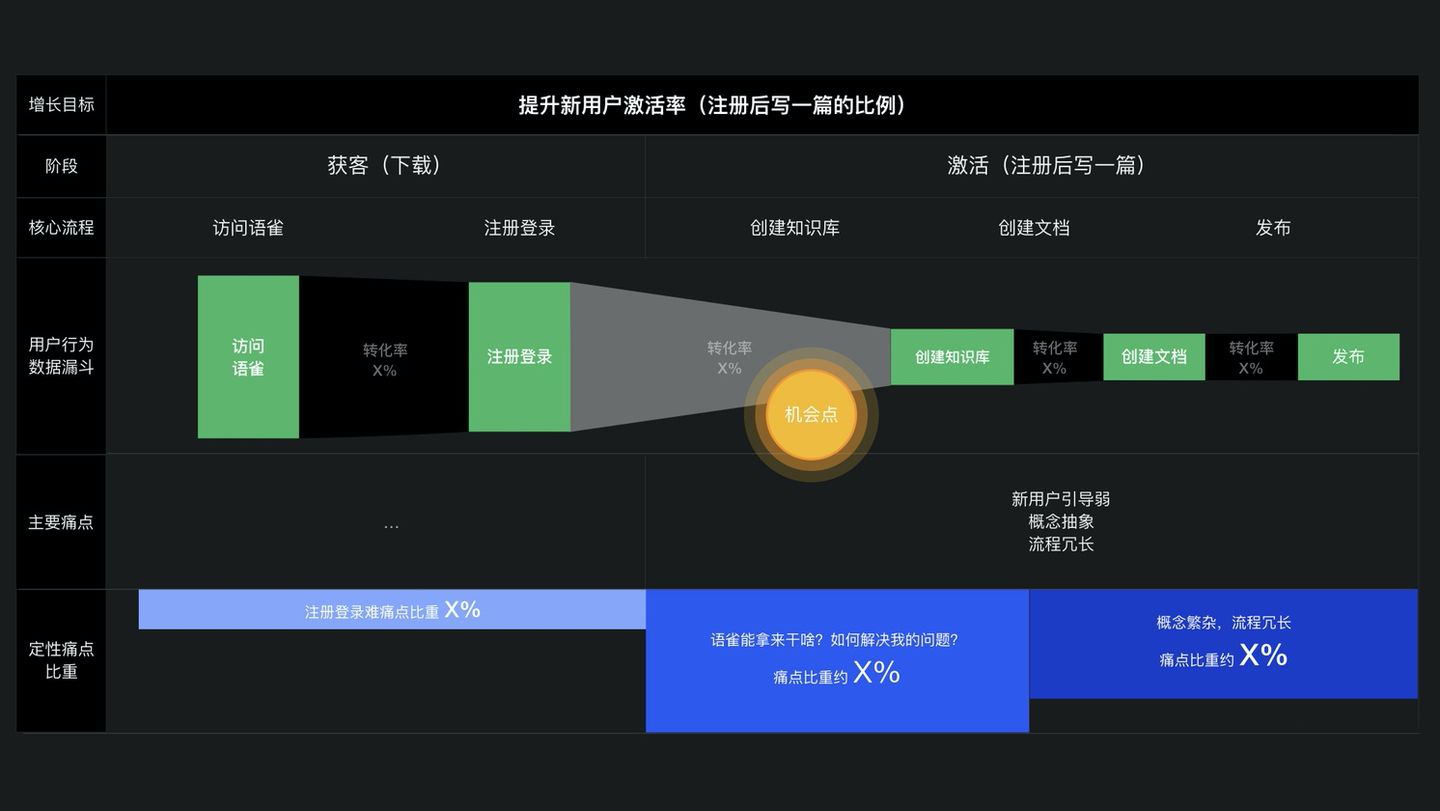
(增长实验流程)  (利用增长大图分析 Kitchen 访问到使用的流程)
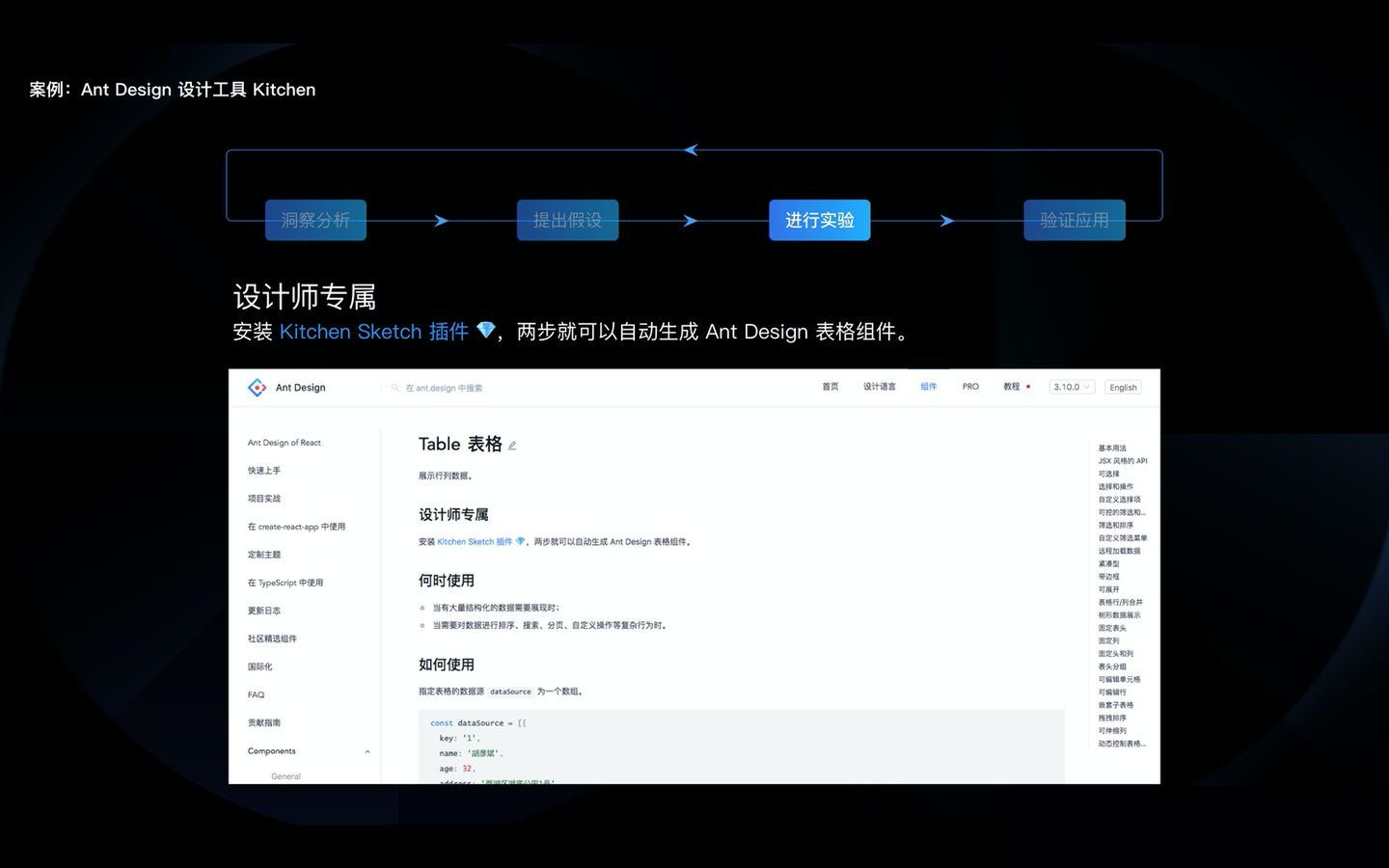
(利用增长大图分析 Kitchen 访问到使用的流程)  (所以基于 ICE 评分体系以及结合业务,选定渠道)
(所以基于 ICE 评分体系以及结合业务,选定渠道) 
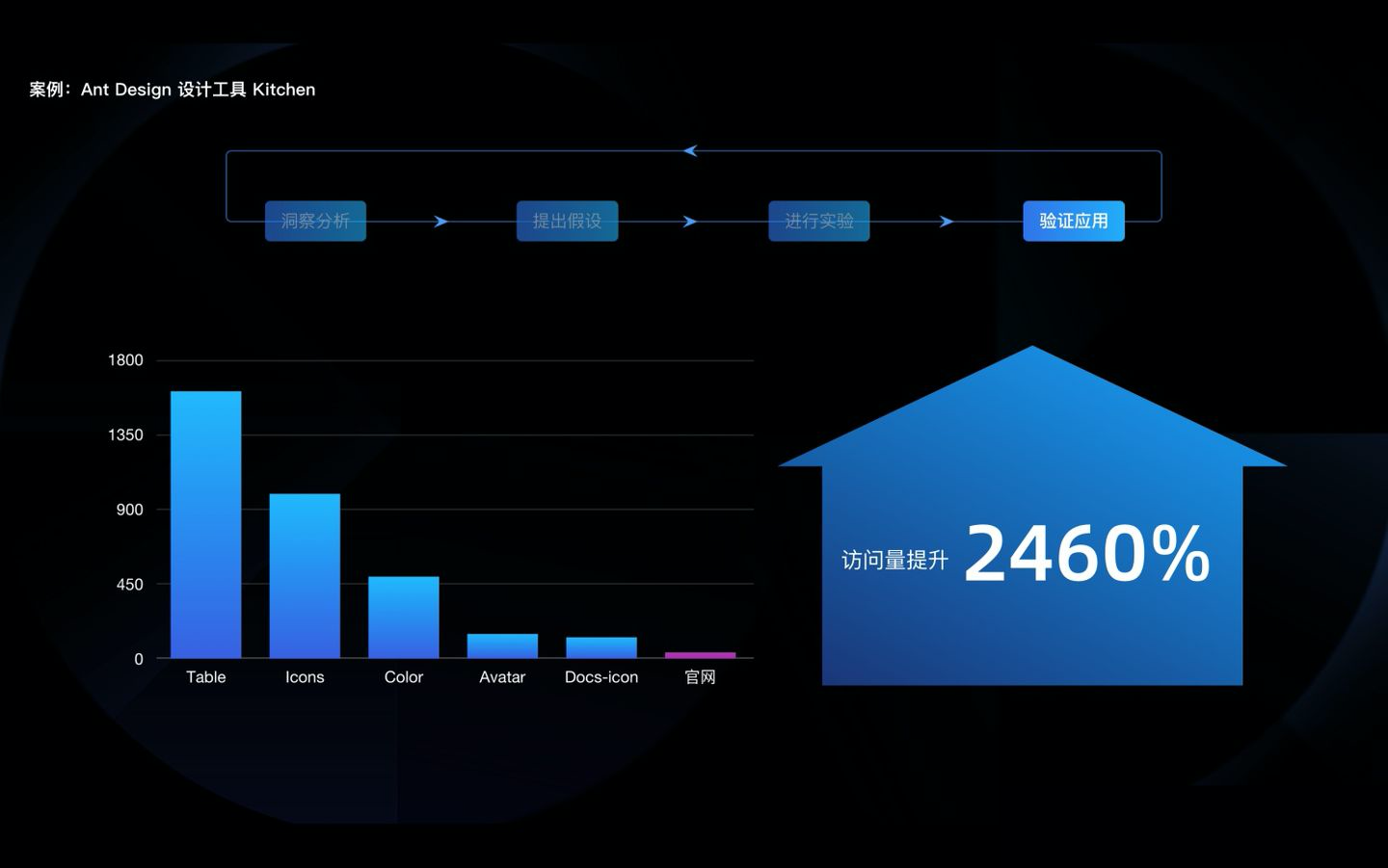
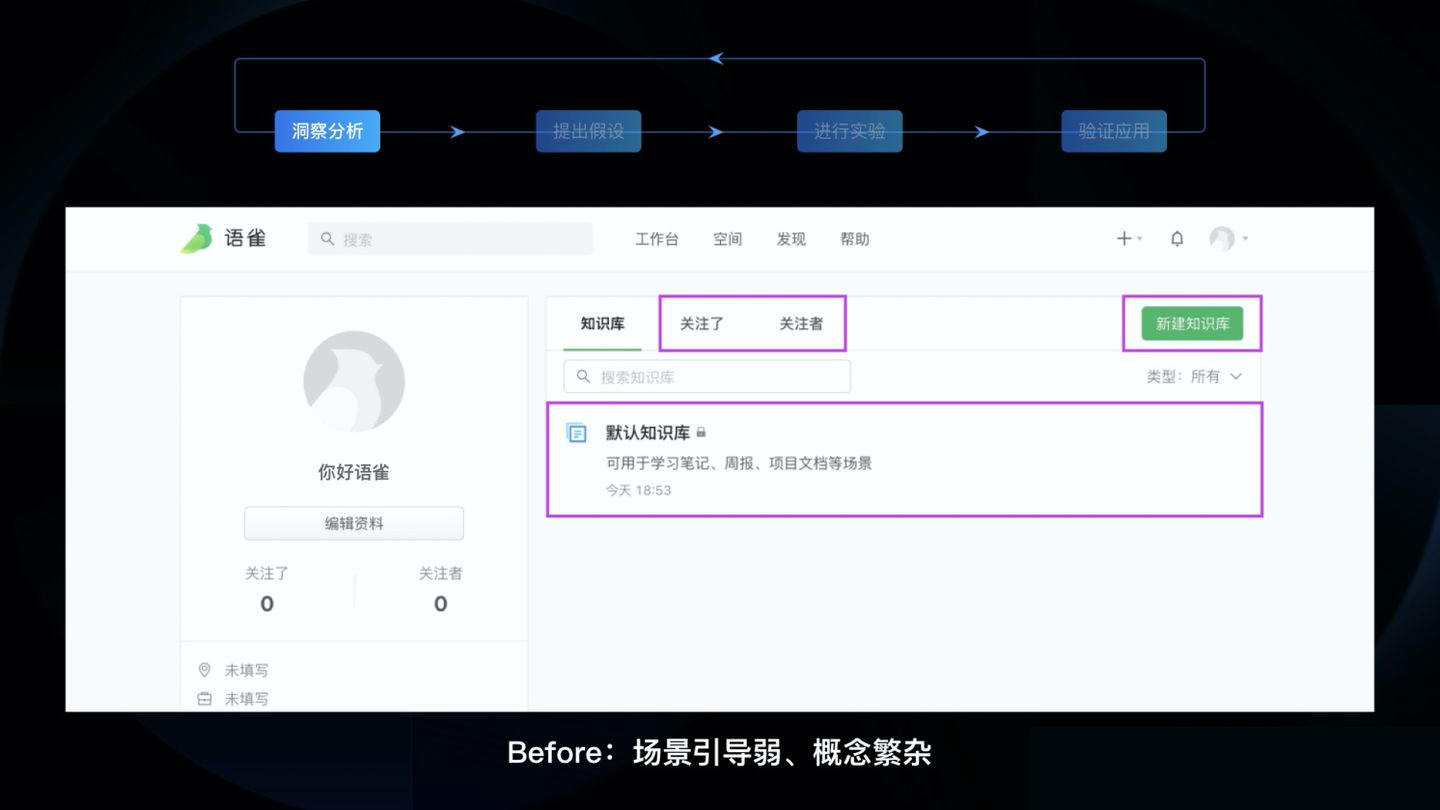
 (筛选出高频页面,以及相关功能)
(筛选出高频页面,以及相关功能) 





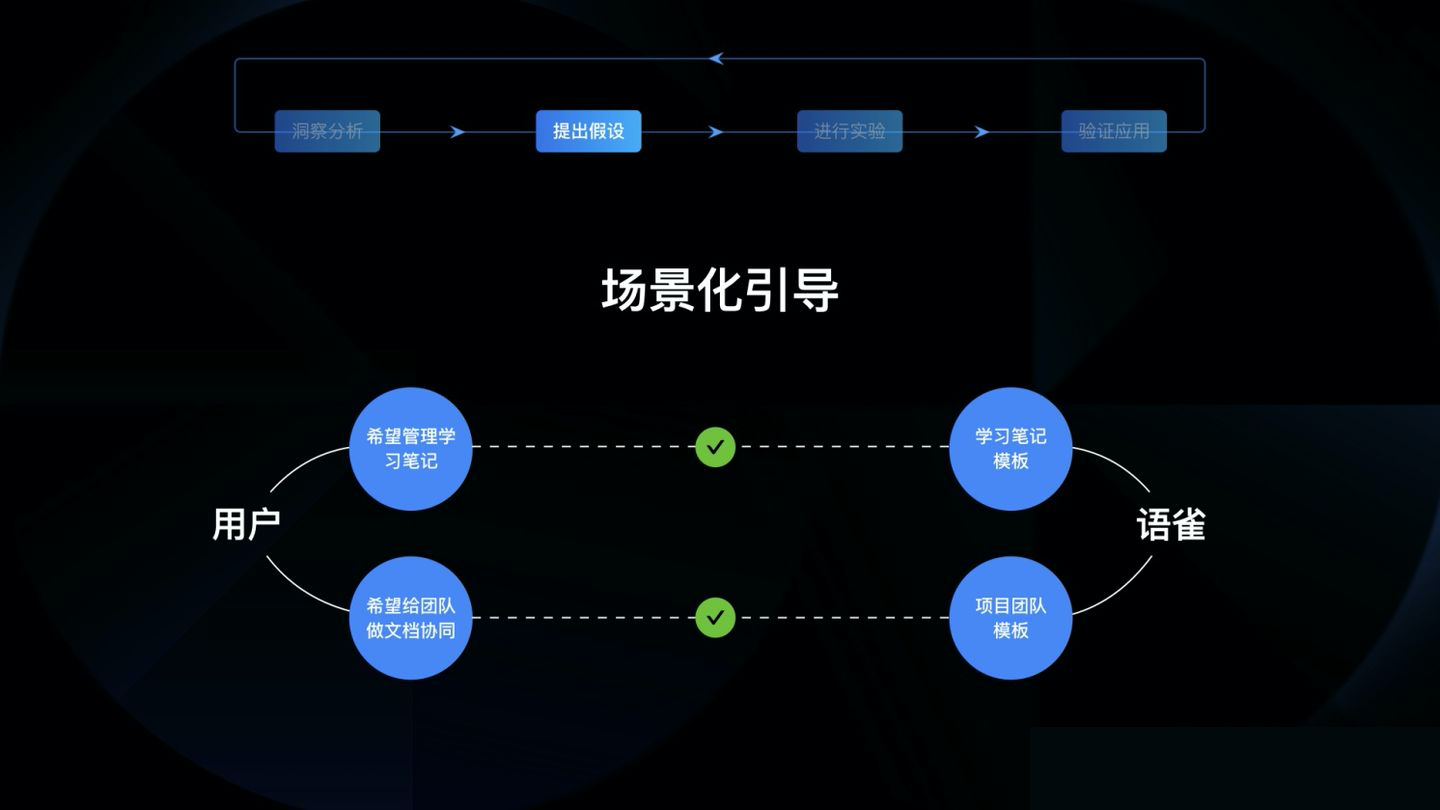
 (第一批场景模板)
(第一批场景模板)  (学习笔记新建流程)
(学习笔记新建流程)  (学习笔记知识库)
(学习笔记知识库)  (将模板复用到常规新建流程中)
(将模板复用到常规新建流程中)