在当今信息化时代,医疗行业软件的UI设计逐渐成为了医疗行业数字化转型的重要组成部分。与传统医疗管理方式相比,医疗软件可以更加高效、精确地管理和处理各类医疗信息。因此,本文将以 医疗行业软件UI设计 为题,探讨如何设计出合理、易用、美观、安全的医疗行业软件界面。
一、医疗行业软件UI设计的基本原则
在进行医疗行业软件UI设计时,我们需要遵循一些基本原则,以确保设计出用户满意、易用、美观的软件界面。以下是一些重要的UI设计原则:
简洁明了:医疗行业软件应注重界面简洁明了,以避免用户过多的学习成本。应尽可能地减少功能按钮和控件的数量,并将其分组或分类,以便于用户快速找到所需要的工具。
安全可靠:由于医疗行业软件涉及个人隐私数据等敏感信息,所以应该注重安全性。在设计时,需要考虑用户身份验证、权限管理、数据加密等方面的问题,确保用户信息的保密性和完整性。
可用性:医疗行业软件应该非常注重可用性,确保用户能够轻松、快速地完成任务。为此,可以引入一些常用的设计元素,例如列表、表格、搜索框等,同时在设计时,需要考虑各种用户操作情况,如单击、双击、右键单击等。
色彩搭配:在医疗行业软件的UI设计中,色彩的搭配非常重要。应该选择适合目标用户和应用场景的主题色系,并在设计过程中使用这些颜色。此外,颜色还可以用来强调某些重要元素,例如按钮、链接等。
用户体验:医疗行业软件的UI设计应该以用户体验为核心,了解并满足用户的需求。设计的界面要符合用户的操作习惯,简化用户操作流程,提高工作效率。
二、设计要素与功能模块
在进行医疗行业软件的UI设计时,需要考虑一些重要的设计要素和功能模块,以下是一些常见的设计要素和功能模块:
患者管理:医疗行业软件需要有一个完善的患者管理系统,包括患者信息录入、查询、更新、删除等功能。在设计患者管理模块时,需要考虑患者信息的完整性和准确性,并提高查询速度和便捷性。
医生管理:医生是医疗行业软件的主要用户之一,因此医生管理功能模块也非常重要。在设计医生管理模块时,需要考虑医生信息的分类、查询和权限管理等问题,以便于医生能够快速地找到所需工具。
病历管理:医疗行业软件需要一个完善的病历管理系统,包括患者病历录入、查询、更新、删除、打印等功能。在设计病历管理模块时,需要考虑病历信息的分类、统计和权限管理等问题,以便于医生能够快速地找到所需工具。
医学知识库:医学知识库为医疗行业软件提供了可靠数据支持,包括最新的医学知识、最新的疾病诊断和治疗方案等内容。在设计医学知识库时,需要注重信息的准确性、及时性和完整性,以满足医生的信息需求。
数据统计和分析:医疗行业软件需要一个完善的数据统计和分析系统,可以帮助医院管理者了解医院运行状况、分析患者病情趋势等信息。在设计数据统计和分析模块时,需要考虑数据类型、数量和结构,并采用适当的界面元素,例如列表、表格、树形结构等。
三、UI设计的最佳实践
在进行医疗行业软件的UI设计时,还需要遵循一些最佳实践,以确保设计出更好的用户体验:
用户测试:在设计完成后,需要进行用户测试和反馈,以确认设计是否符合用户需求。测试可以采用问卷调查、用户访谈、焦点小组等方式。
设计原型:在开始UI设计之前,需要定义界面的功能和流程,并制作出初步的草图或原型,以建立一个基本的设计框架。原型可以通过 用户体验设计工具 如Axure、Sketch、figma等绘制。
反馈和改进:根据用户的反馈,进行适当的改进和调整,以提高用户体验和界面易用性。
框架和插件:使用流行的UI框架和插件,以加速设计过程并提高界面风格的一致性。Bootstrap、Ant Design等都是比较受欢迎的前端框架,利用这些框架可以减少开发时间和代码量,提高可维护性。
总之,医疗行业软件的UI设计需要注意众多细节,应注重用户的需求和使用体验,并遵循一些基本原则和最佳实践,才能设计出合理、易用、美观、安全的软件界面,提高医院信息化管理的效率和水平。
![]()
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )兰亭妙微,是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
科研信息软件是现代科学研究中必不可少的工具之一,它可以帮助科研工作者管理数据、分析结果、展示实验图像和文本信息等。在今天这个信息化时代,科研信息软件的UI设计也变得越来越重要,因此本文将以科研信息软件的UI设计为题,探讨如何设计出合理、易用、美观的科研信息软件界面。
一、UI设计的基本原则
在进行科研信息软件的UI设计时,我们需要遵循一些基本原则,以确保设计出用户满意、易用、美观的软件界面。以下是一些重要的UI设计原则:
简洁明了:科研信息软件应注重界面简洁明了,以避免用户过多的学习成本。应尽可能地减少功能按钮和控件的数量,并将其分组或分类,以便于用户快速找到所需要的工具。
可用性:科研信息软件应该非常注重可用性,确保用户能够轻松、快速地完成任务。为此,可以引入一些常用的设计元素,例如列表、表格、搜索框等,同时在设计时,需要考虑各种用户操作情况,如单击、双击、右键单击等。
色彩搭配:在科研信息软件的UI设计中,色彩的搭配非常重要。应该选择适合目标用户和应用场景的主题色系,并在设计过程中使用这些颜色。此外,颜色还可以用来强调某些重要元素,例如按钮、链接等。
风格风貌:科研信息软件可以根据不同的使用情境,采取不同的界面风格和风貌。比如,可以采用类似Windows的传统桌面风格,也可以采用时尚现代的扁平化、材料化设计风格。
二、设计要素与功能模块
在进行科研信息软件的UI设计时,需要考虑一些重要的设计要素和功能模块,以下是一些常见的设计要素和功能模块:
导航栏:在软件界面的顶部或侧边,应该设置一个清晰明了的导航栏,以便于用户快速找到所需工具或信息。
设置区:在设置区,用户可以对软件进行设置、管理各种数据源、安排任务等操作。在设计设置区域时,需要关注易用性和可维护性,给用户提供方便的界面指引,以便于他们快速掌握设置流程。
数据管理:科研信息软件的主要目标是管理各种数据类型,包括实验数据、分析结果、文献资料等。在设计数据管理模块时,需要考虑数据类型、数量和结构,并采用适当的界面元素,例如列表、表格、树形结构等。
数据可视化:数据可视化是科研信息软件中非常重要的功能之一,它可以帮助用户更好地理解和分析数据,支持图表、曲线、热图等多种可视化方式。在设计数据可视化界面时,需要优化数据展示效果,提高易读性和易用性。同时,在数据可视化模块中应该支持用户自定义的操作,例如选择数据源、调整参数设置等。
工具箱:工具箱是科研信息软件中非常常用的功能区域,它提供了丰富的工具和模板,以支持用户的不同操作需求。在设计工具箱时,需要尽可能地精简和分类,使用户能够快速找到所需的功能工具。
三、UI设计的最佳实践
在进行科研信息软件的UI设计时,还需要遵循一些最佳实践,以确保设计出更好的用户体验:
用户测试:在设计完成后,需要进行用户测试和反馈,以确认设计是否符合用户需求。测试可以采用问卷调查、用户访谈、焦点小组等方式。
设计原型:在开始UI设计之前,需要定义界面的功能和流程,并制作出初步的草图或原型,以建立一个基本的设计框架。原型可以通过 用户体验设计工具 如Axure、Sketch、figma等绘制。
反馈和改进:根据用户的反馈,进行适当的改进和调整,以提高用户体验和界面易用性。
框架和插件:使用流行的UI框架和插件,以加速设计过程并提高界面风格的一致性。Vue、React等都是比较受欢迎的前端框架,利用这些框架可以减少开发时间和代码量,提高可维护性。
总之,科研信息软件的UI设计需要注意众多细节,应注重用户的需求和使用体验,并遵循一些基本原则和最佳实践,才能设计出合理、易用、美观的软件界面,提高科研数据管理、分析和展示的效率和质量。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )兰亭妙微,是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
随着现代科技的不断进步,GIS技术和医疗设计的完美融合已经逐渐走进了人们的视野。GIS技术即地理信息系统技术,它是一种以空间数据为基础的信息处理技术。而医疗设计则是将设计技术应用于医疗领域,通过设计来提高医疗服务的效率和质量。两个看似毫不相关的领域,却可以在某些特定的领域中实现完美结合。
首先,GIS技术在医疗领域中的应用已经越来越广泛。因为医疗服务需要考虑到地域性和时空性,因此GIS技术的空间分析功能可以很好地满足这些需求。通过GIS技术,医疗机构可以更好地对疾病分布、患者流动、医疗资源等进行分析,从而指导医疗服务的规划和调整。
其次,在医疗设计中,GIS技术也有着重要的应用价值。医疗设施的建设需要考虑到诸多的因素,比如:地理位置、运输便利程度、周边环境等,而GIS技术可以为医疗设施的选址提供更为准确的参考。同时,GIS技术还可以为医疗设施的建设提供基础数据支持,比如通过对周边地理环境的分析来确定医院的建筑布局,从而实现最佳的设计效果。

再者,GIS技术还可以为医疗服务的查询提供便捷的方式。在过去,人们需要到医院或者诊所进行面对面的咨询和查询,这样一来就浪费了大量的时间和精力。但是有了GIS技术,患者们可以通过互联网检索到附近的医疗机构,并在地图上直观地查看它们的位置、联系方式、医生资质等相关信息,从而更方便地进行医疗服务的选择和查询。
最后,GIS技术在医疗领域中的应用不仅可以提高医疗服务的效率和质量,还可以帮助提升医疗行业的整体发展水平。通过GIS技术,医疗机构可以更好地把握疾病的流行趋势,预测未来的疾病发展趋势,发掘医学研究的价值。这些技术将带来更好的医疗体验,并在未来的医疗创新上提供更多的可能性。
综上所述,GIS技术与医疗设计的完美融合,可以为医疗领域带来更多的便利和高效。我们相信,在未来的日子里,这种新兴的技术应用将带来更多令人期待的惊喜。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )兰亭妙微,是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
在市面上有各种各样的方法论,但我们重中会发现答案是如此的相像。
【 发现问题 —— 定义问题 —— 解决方案 ——上线 —— 复盘 】
以下是我总结的思维模型;

设计模型分为五个阶段,分别是:
1、定义问题:确定需要解决的问题,如果发现问题不需要解决,需要重新寻找问题。
2、正确的做事:在确定问题后,需要展开多维度挖掘,并确立核心目标。
3、用正确的方法做:围绕核心目标,通过UE交互、UI设计等方法解决问题,进行可行性预测并提前进行数据埋点。
4、真的做对了吗:上线后进行设计验证,进行数据分析和反馈,了解用户需求,度量产品是否符合预期。
5、规划:根据验证结果开展新的设计指标调整和后续迭代。
这些阶段的设计模型可帮助您更好的解决问题。
在职场上,很多情况下接到需求同时已经把方案确认来。所以我们前置问题。以下两个理论很好的诠释为什么要整明白事情后做事。【黄金圈法则】【第一性原理】我们应该多问为什么直击问题本质。

5Why分析法
5Why分析法是一种用于解决问题的方法,通过不断问“为什么”来找到问题的根本原因,从而采取相应的解决措施。该方法主要包含以下步骤:
1、确定问题:明确问题的具体表现和影响,将问题定义清晰。
2、提出第一个为什么:从问题的表面原因开始,问“为什么”出现这个问题。
3、进一步提出为什么:根据第一个为什么的回答,追问“为什么”这个回答是如此,找到更深层次的原因。
4、重复以上步骤:根据第二个为什么的回答,再次追问“为什么”,直到找到问题的根本原因。
5、制定解决方案:针对问题的根本原因,提出相应的解决措施。
通过追问层层递进,直至得到问题本质。抓住关键点,排除信息干扰。MECE法则,相互独立、完全穷尽通过不断追问“为什么”,可以找到问题的真正原因,避免只解决表面问题而忽略了更深层次的问题。

我们可以通过体验走查、竞品分析、数据分析、用户分析、专家访谈、圆桌会议、用户体验地图、产品体验报告。可以根据项目需求的不同筛选出更适公司的策略,从而更好的解决问题。
体验走查:通常情况下由体验设计进行专业性的走查发现体验问题
竞品分析:防止闭门造车,发现竞品亮点。统一固有的交互方式增强易用性。
用户分析:用户类型分析,对人群划分。
专家访谈:专家访谈也叫用户方案,主要针对反馈问题进行进一步的了解。
圆桌会议:通过调研报告二手资料审视产品问题。
用户体验地图:用户体验地图又称体验地图、旅程图主要是围绕用户主流程洞察用户痛点,从痛点形成设计目标。
产品体验报告:公司内部对产品调研反馈的报告文件,可以是第三方可以是不同岗位的调研报告。
聚焦,顾名思义根据上一步我们挖掘出来的「问题」、「机会点」进行聚集。实际上我们很容易的先入为主从用户体验上推论出可行性设计解决方案,而忽略了业务目标形成有效的商业价值。所以我们应该从业务目标为前提解决用户诉求。
设计日标 = 用【某设计策略】给目标用户带来【某价值】,以助力【某变现方式】

在设计思路的探索阶段,我们需要采用发散思维的方式,尝试不同的方案,以激发更多的可能性。通过设计工作坊、竞品分析、头脑风暴等形式,围绕着设计目标,我们使用不同的设计策略对产品进行改进和优化。在主要负责产品迭代优化并满足业务需求的过程中,我们需要不断地探索和尝试,以达到更好的效果。
设计策略是解决设计问题的核心方法,它帮助设计师建立正确的思维框架,从合适的维度去思考和检验设计方案。它是基于设计目标、用户需求、市场分析等因素而制定的指导性原则,指导我们选择合适的设计方法、工具和技术,以达成最佳设计效果。设计师在于是否熟练掌握了相关的设计策略并正确地实施。因此,我们不能生搬硬套固定的设计方案,而要根据不同的情境和问题,灵活运用设计策略。
我们可以通过设计预演、可行性测试、设计评审设计流程来进行设计最终评审。
这一阶段我们可以从不同角度来审视自己的设计是否可行。甚至可以把一些不确定的设计方案进行抛砖引玉。最重要的是设计阐述,通过什么设计手段来达到我们的目标,来支撑我们的设计方案,需要有空杯的心包容其他人提出的问题。最终形成设计方案,这个过程并不是一次完成,有可能进行多轮讨论完成。

产品上线后我们需要验证产品的最终是否符合我们设计预期。首先我们需要根据设计预期统计上线后的数据表现。
灰度测试
灰度测试和A/B测试都是软件测试中的一种测试方法,但是它们的目的和实现方式有所不同。灰度测试是指在软件发布之前,先将新功能或者新版本的软件发布到一部分用户中进行测试,以收集用户反馈,然后再逐步扩大范围,直到全面推广上线。而A/B测试则是将同一个功能或者页面设计出两个或多个版本,然后将不同版本的页面随机分配给不同的用户,通过比较不同版本的用户行为数据来确定哪个版本更优秀。
数据验证
前期在设想目标转化流程,然后通过数据埋点数据采集,来收集用户行为数据、应用数据、网站数据等等。构建数据指标体系,进行事件分析,查看数据是否符合预期。如:转化率、用户停留时长、跳出率等等。
除此以外,我们还可以参考行业其他的度量方式:如(谷歌Heart模型、阿里巴巴五度模型)
用户反馈
不同行业收集渠道都不一样可以根据成本、可行性出发选择一个能快速执行的方案。
1、内部渠道,比如客服咨询、反馈投诉,可以直接了解用户的问题、建议、需求等。
2、比如在线问卷、弹窗调查、用户评论等,可以主动邀请用户提供反馈。
通过数据埋点,构建数据指标体系,进行事件分析,查看数据是否符合预期。如转化率、用户停留时长、跳出率等等如五度模型
复盘
复盘是一个对整个设计过程进行回顾、总结和反思的过程,主要目的是为了发现问题、优化流程、提升设计质量和工作效率。它通常包括三个阶段:准备阶段、设计复盘阶段和知识共享阶段。
在准备阶段,需要明确复盘的目标和范围,梳理并整理在整个设计过程中产生的调研内容、分析结果、设计成果物等。这样有助于在复盘阶段更加有针对性地收集和整理相关信息,以更好地发现问题和优化方案。
在设计复盘阶段,可以从自身出发,对整个设计过程进行回顾、总结和反思,进一步发现问题和提升设计质量和工作效率。同时,也可以从外部出发,收集项目组成员、真实用户等各方反馈,进一步验证设计质量、工作质量等。在复盘阶段,可以采用面谈、问卷调查、数据分析等方法,对设计过程和成果进行评估。
在知识共享阶段,可以分享得出的结论、总结和优化方案,以便其他人可以从中受益。同时,还可以将得出的结论、总结和优化方案进行知识沉淀,以便以后的设计过程可以更好地避免犯同样的错误。知识共享和沉淀是复盘的重要结果之一,也是大家共同进步的关键。
总之,充足的前期准备会让之后的复盘过程更加顺利,复盘结果更加准确。复盘是一个持续改进的过程,通过反复的复盘和优化,可以不断提升设计质量和工作效率,实现更好的效果和成果。
5.1 产品规范
在新版产品发布后,通过数据验证进一步了改版后是否达到预期。改版的价值是否能体现?如果不是我们应该如果重新调整方向。
总之,针对电商产品新版发布后的项目规划和调整,需要通过数据分析来了解用户需求和反馈,制定相应的项目计划和调整方案,并在实施过程中不断监控和评估,以便及时进行必要的调整和优化。
结语
优秀的体验设计师是凤毛麟角,但每个人都可以提出一些建议。本文介绍了一些方法,希望能启发读者,成为优秀的用户体验设计师。作为一名用户体验设计师,需要掌握以下几个技巧:
1、沟通技巧:用户体验设计师需要具备与团队成员、利益相关方和用户进行高效沟通和协作的技巧。
2、用户理解力:深刻理解用户需求,准确把握目标受众,并站在他们的角度思考问题,以设计出符合用户需求的产品和服务。
3、数据分析能力:能够运用数据挖掘技术,客观论证假设,提高决策正确性,以评估设计效果并提出改进方案,不断优化产品的用户体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
为什么要做精细化设计
1)不同圈层用户需求不同,如股票小白、一般散户、专业用户群体,特点不同,需求也不同,充分对用户进行挖掘、细分才能更好的理解用户。
2)在产品同质化严重背景下,精细化设计是一条能持续产生创新收益路径。
3)互联网新流量获取困难,比起抢占流量,当下更重要的,是提升用户粘性、更好的服务用户、打造精细化服务体系。
精细化设计方法优势
精细化设计是可以被复用的标准化流程方法,设计师可以通过精细化用户/场景/时段分析后更好的理解用户多样化需求,从而转换角色发现用户痛点,基于痛点制定设计策略,展开具体设计,设计方向精耕、细致,更关注效果,重视投入产出比。
一、精细化需求分析
用户分层及需求分析
用户分层:方法包含多种,包括按用户价值、生命周期、RFM模型、AARRR模型、使用经验分层等方法,需结合需求目标及业务类型选择匹配的方法。
以搜索金融垂类为例,目标是更好的满足用户的需求,而不同分层下的用户需求不同,因此结合金融垂类下不同使用经验用户需求不同的特征,按用户使用经验由浅入深分为:小白用户、一般散户、专业用户,基于大盘用户分析报告发现用户类型主要以小白用户和一般散户为主,小白用户占比最高。
需求分析:方法包括问卷调研、用户访谈、焦点小组、数据分析等方法,此项目需求分析结论来源于用户分析报告,主要是通过问卷方式调研用户需求,将不同分层用户的需求进行分类整合,得出以下需求特征:
小白用户:入门学习资料、百科基础知识、新闻资讯、行情、社区内容。
一般散户:行情、自选、新闻资讯、投资建议。
专业用户:自选、行情、资讯、社区、更高级的策略组合。
场景分类分析
辅助挖掘分场景的细化需求并提供对应设计解法
不同场景下用户需求不同,设计解决方案会有差异,金融品类需求丰富包括股票/基金/期货/外汇/贵金属,需求类型包括实体需求/问答需求/转化需求,需通过数据分析了解各类需求占比,可以作为后续优化优先级的判断指标,经过数据分析后得出结论股票品类需求及用户占比远高于其他品类,以股票品类举例细化用户需求,列举搜索词,便于后续进行线上问题走查挖掘设计机会点。

使用时段分析
辅助挖掘分时效的细化需求并提供对应设计解法
股票交易时段有固定的交易周期,包括盘前/早盘盘中/午休/午盘盘中/盘后几个固定时段,不同时段用户需求不同,了解不同时段的用户需求可以更好的满足用户,比如开盘过程中用户想看到更实时更专业的行情信息、实时的资讯动态,而在盘前/盘后用户更想看到的是今日大盘的走势预测/收盘后的大盘总结,除了固定周期的用户需求,突发的新闻资讯类时效性内容对用户做决策分析也很重要。

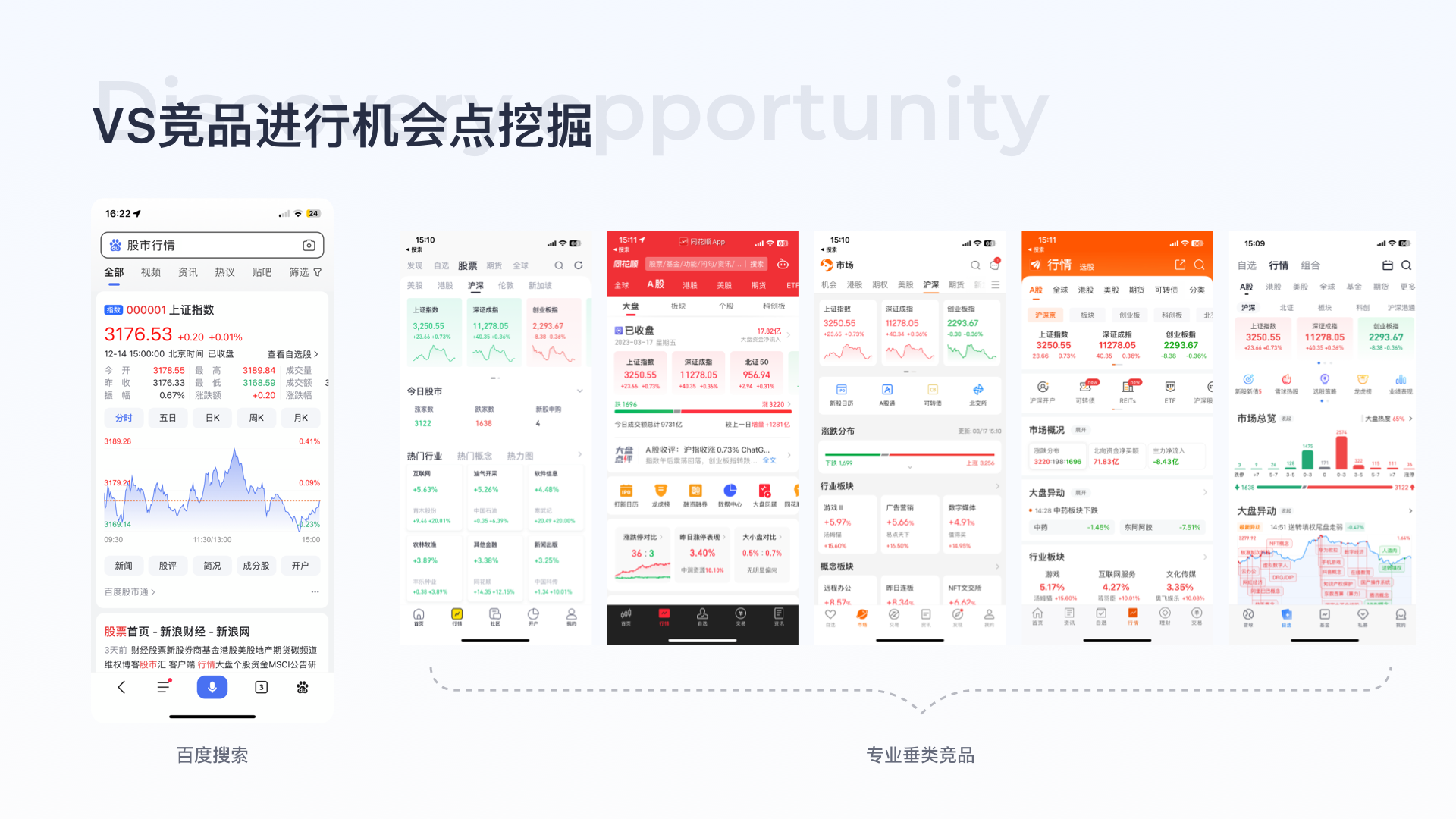
二、机会点挖掘
综合分析判断设计优先级
由于开发资源有限,不能一次做完所有产品设计优化,因此需针对优化内容排布优先级,对高优场景进行优化,这里的方法是结合用户分类规模、产品品类规模、发展目标、体验收益高低明确优化优先级,通过上述精细化分析得出结论股票场景用户规模大,且小白用户占比高,因此在股票场景下针对偏小白用户高优进行设计优化。

结合分析结论洞察机会点
结合小白用户需求特征在股票需求场景下挖掘设计机会点,结合股票场景需求分类结论列举搜索词,针对搜索词下的需求满足情况进行挖掘分析,可以从以下三点着重分析:
1)结合用户需求结论分析是否存在未满足的使用需求。
2)结合竞品分析已满足需求是否有提升空间,如在满足效率上、信息理解成本上。
3)结合竞品分析交互、布局、视觉样式上是否存在优化空间。
以大盘词下的股市行情搜索词为例:
1)当前仅满足了用户单一市场的行情需求:仅展示了A股下的上证指数行情,缺少美股/港股等多市场满足、缺少重要行情动态信息包括大盘最新消息、大盘整体涨跌情况、大盘特殊异动等信息。
2)数据图表复杂理解成本高,满足效率低:横纵坐标数据多、图表内包含分时、五日、日K等专业行情功能切换,小白用户难以理解。
3)内容布局及样式上相对单一:由于满足卡片使用了通用的股票行情设计模板、且需求满足有缺失,导致了内容及布局上相对单一,与竞品相比在内容丰富度及视觉样式上差距较大。

按照以上方法对列举搜索词场景进行逐一分析挖掘,最后整理分类总结设计机会点。

三、制定设计优化策略
明确设计准则及发力点
基于小白用户经验少、金融垂类专业知识多晦涩难懂、数据复杂难理解的背景,制定易触达、易理解2个策略,通过信息可视化外显、图表图形化表达、关键信息外显等方式降低用户消费门槛,提高信息获取效率,强时效是基于股票特有的盘前/盘中/盘后周期性交易特征拟定的,可通过此特征打造更加差异化的满足。

四、落地应用验证
股票大盘场景
1)分析用户需求及业务诉求
典型搜索词:如大盘行情、今日股市动态等大盘泛搜索词。
用户需求:结合用户高频使用功能分析发现小白用户、一般散户、专业用户均对行情功能有高频率的使用需求,具体需求包括了解多市场、关键指数行情、了解最新快讯、重要行情动态、盘前/盘中/盘后简报,再结合小白用户占比高且对百科内容有需求的现状,知识科普信息也是相关待满足需求。
业务诉求:增加自选股入口、开户转化导流入口。

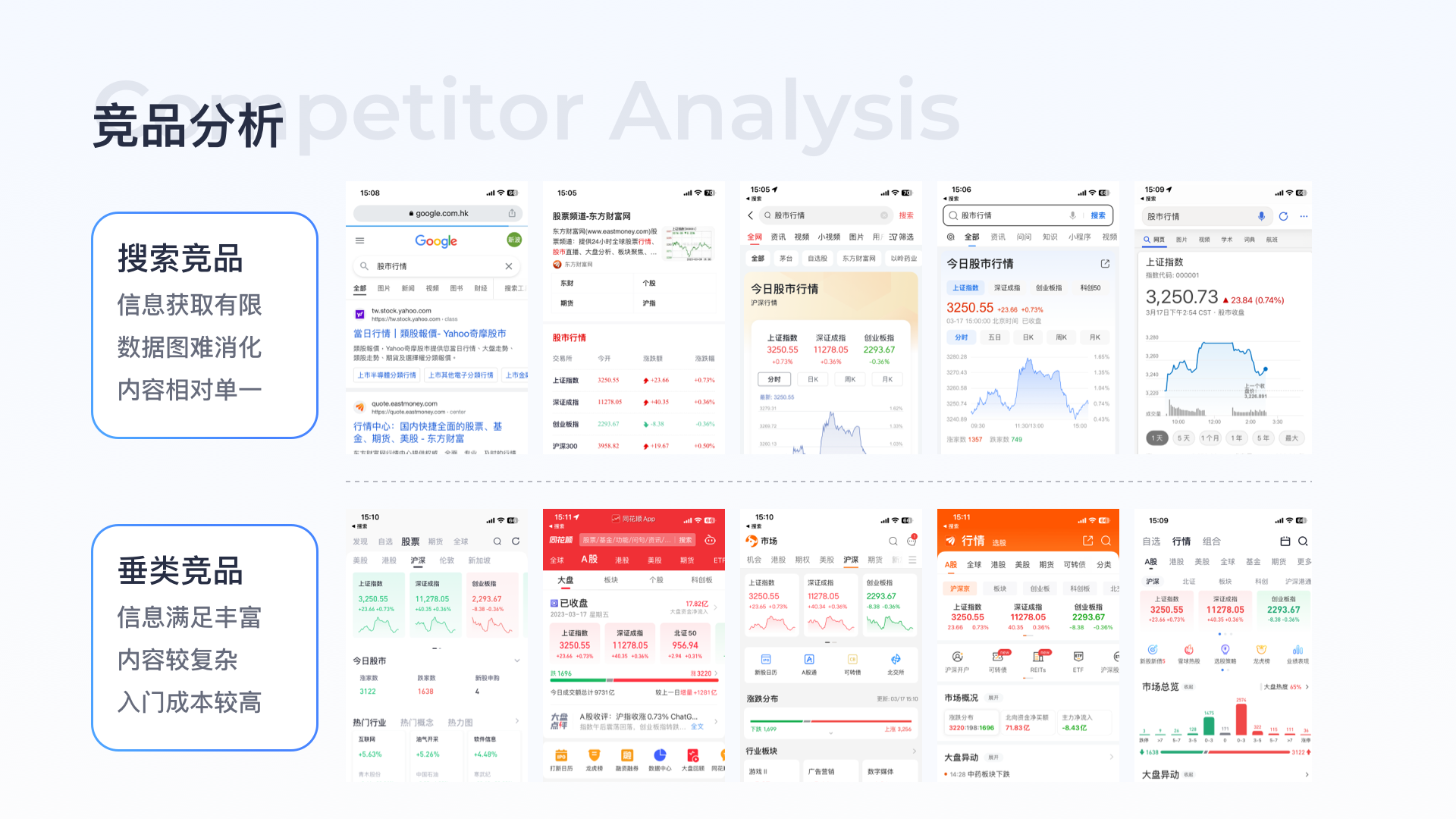
2)竞品分析挖掘优化点
搜索竞品分析:普遍用一张晦涩难懂的数据结果卡满足全部用户的复杂检索需求,可获取信息很有限,对小白用户来说复杂的数据图更是难以消化。
垂类竞品分析:更专业,信息满足更丰富,但页面内容较繁杂,对于小白用户来说入门成本较高。
设计优化思路:结合竞品优劣势可得出,需要在提高信息丰富度的同时,考虑小白用户的入门成本,用更可视化及简洁的设计语言辅助用户快速获取有效需求信息。

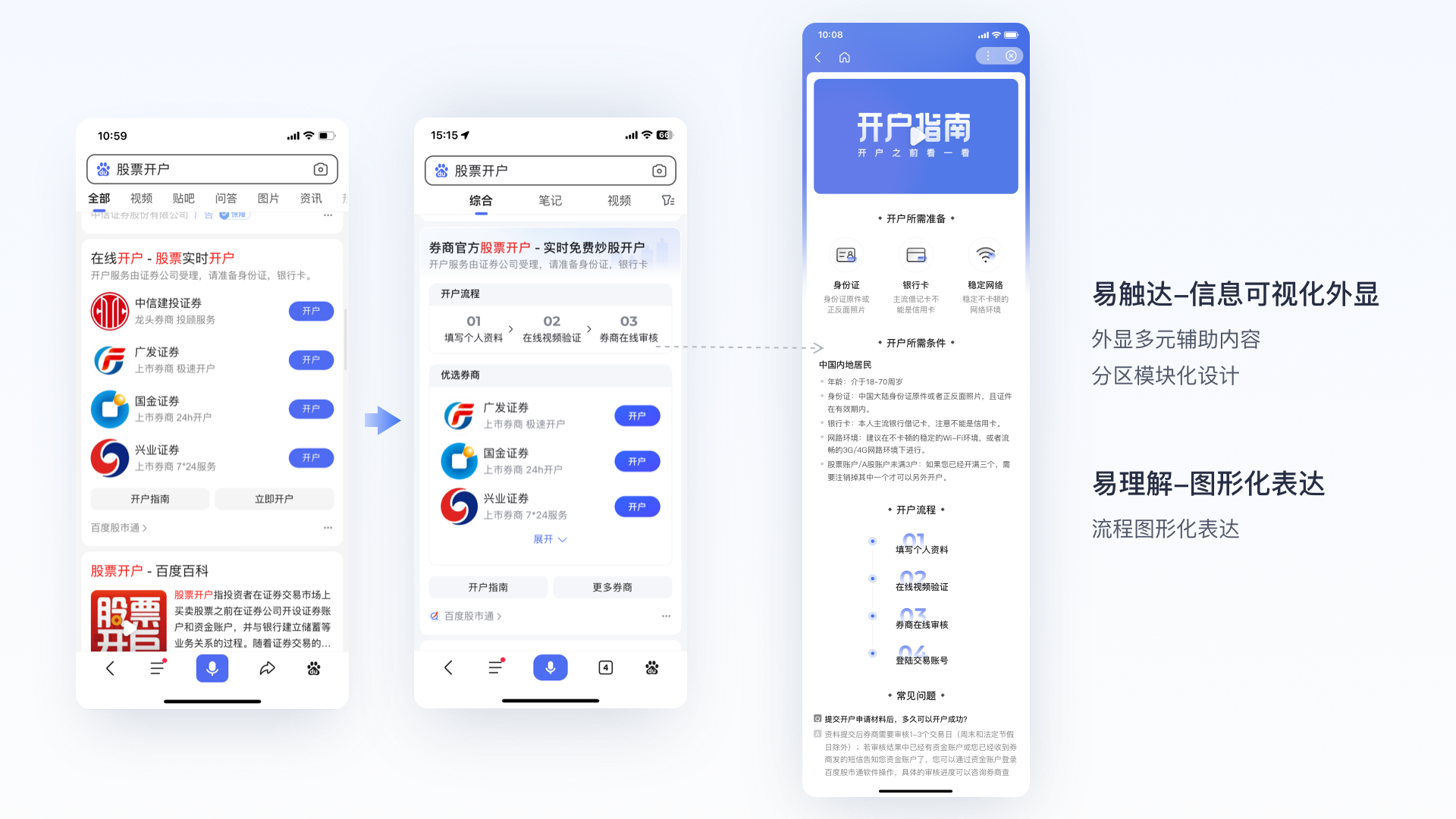
3)结合策略展开设计
结合用户需求优先级对信息模块进行分区,强需内容放在头部,弱需满足放在中部,附加转化放在底部,如多市场TAB+指数模块作为搜索强需置于上方,关键指数信息置于头部,市场总览及简报内容置于中部,开户转化等激发需求入口置于下方辅助展现,并结合设计策略进行详细设计。
易触达:优化前的搜索结果卡片仅支持上证指数数据的展示,更丰富的行情信息都承载在落地页内,通过前卡与落地页的联动优化,外显满足需求的关键信息,帮助用户提升消费效率。
易理解:通过数据结构化、图形可视化、标签化字体等用户更易理解的设计表达语言,帮助用户更简单快捷的获取信息。
强时效:增加快报简讯等时效性内容、周期性内容展示。
4)实验上线验证
通过最终上线实验数据分析发现,设计改版后由于更高效的满足了用户多样化内容需求,搜索量、点击率大幅提升,也验证了整个设计方法思路的正确性。

开户转化场景
设计方法流程相同
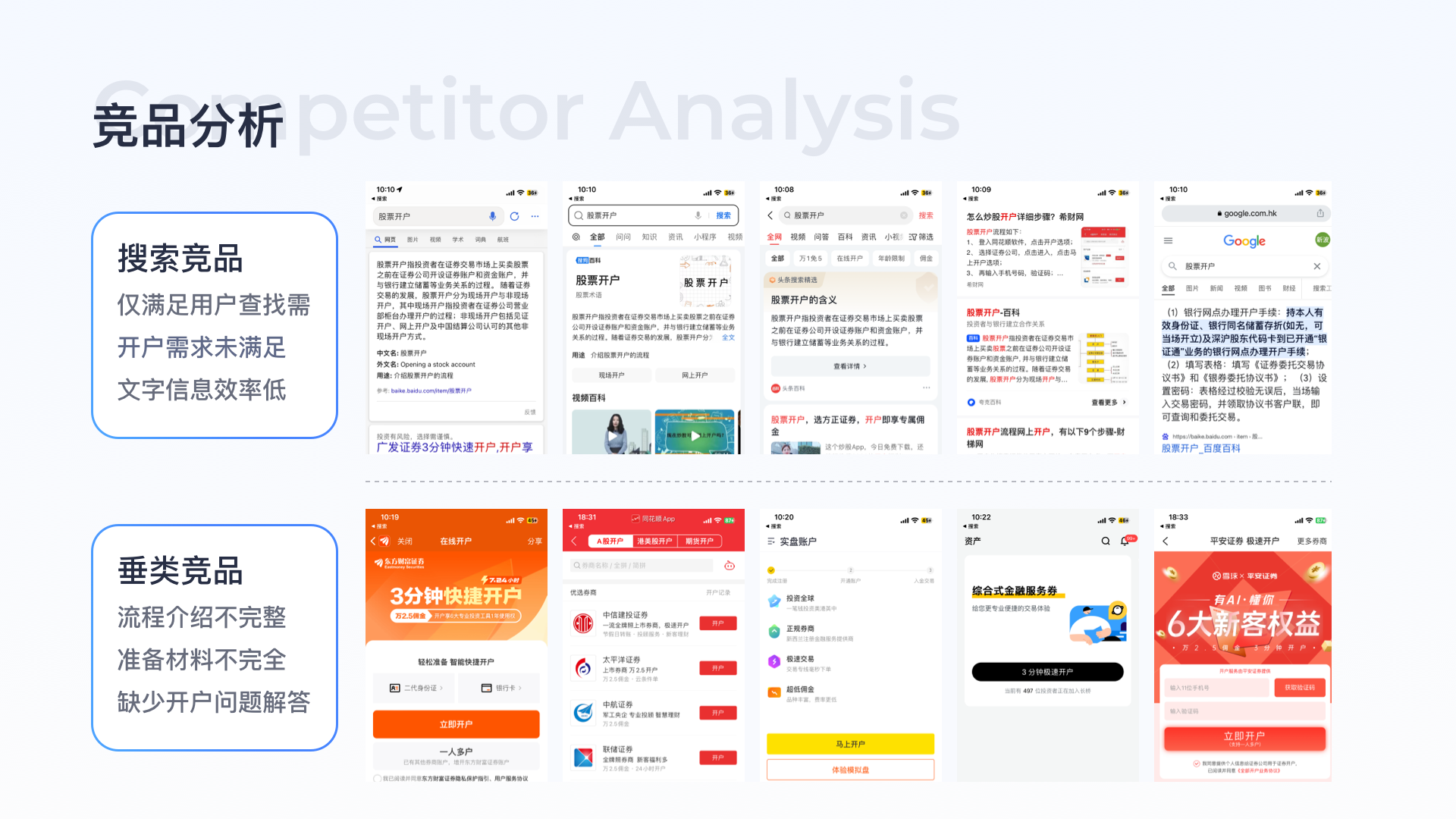
分析需求:典型搜索词股票开户等转化词,线上仅有开户入口列表,但实际搜索用户有潜在的查找开户方式需求未满足,因此需先满足用户了解开户流程的需求,再提供转化入口。
竞品分析:搜索竞品包括今日头条、夸克、QQ浏览器、必应、谷歌均以满足用户查找需求为主,信息以纯文本形式展现,消费成本较高,且未满足用户潜在的开户需求,垂类竞品开户页对流程、材料介绍均不完整、缺少完整的介绍及问题解答。

策略设计 :结合用户需求优先级对信息模块进行分区,可视化外显优先满足开户流程需求,再提供优质券商开户入口,考虑到搜索结果页卡片展示屏效,完整开户指南配合在落地页内呈现。
验证收益:产品上线后开户转化率提升,用户需求和转化需求得到了较好的平衡,再次验证精细化设计方法的有效性。

总结与展望
精细化设计方法应用落地主要分为四步:1)分用户、场景、时效的精细化需求分析;2)VS竞品分析问题挖掘设计机会点;3)结合分析制定设计优化策略;4)高优场景设计及收益验证。该方法不仅适用于搜索金融垂类体验持续优化,同时也可应用至搜索全局启发设计优化思路。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )兰亭妙微,是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
mj大家都很熟悉了,但是目前很多还是在用它做海报、运营banner、ip等形象,那么作为UI设计如果运用mj到工作流中,最近一直在探索这方面,目前来看背景、图标是可以成熟的运用到工作流中,下面就来讲讲心得

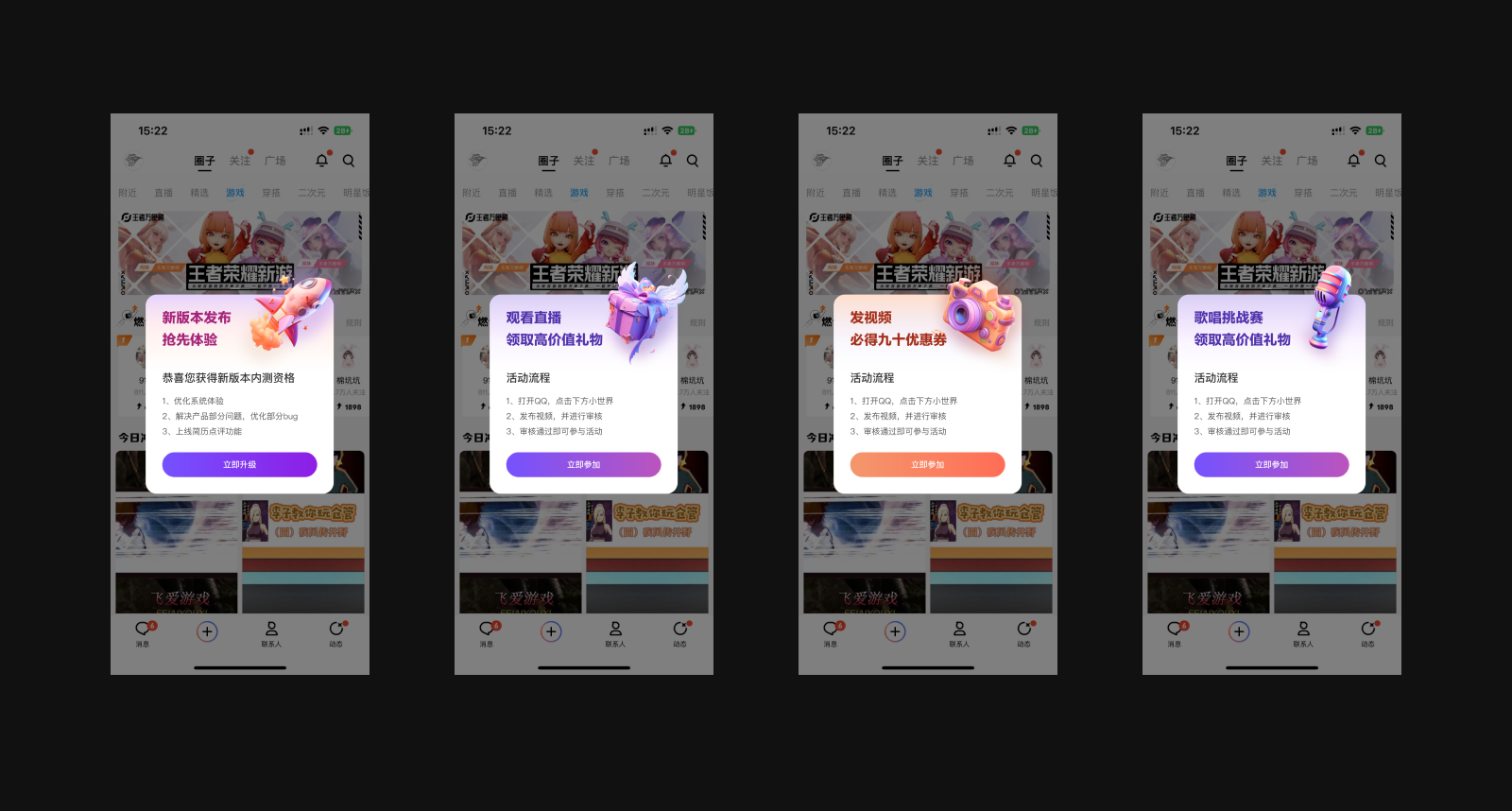
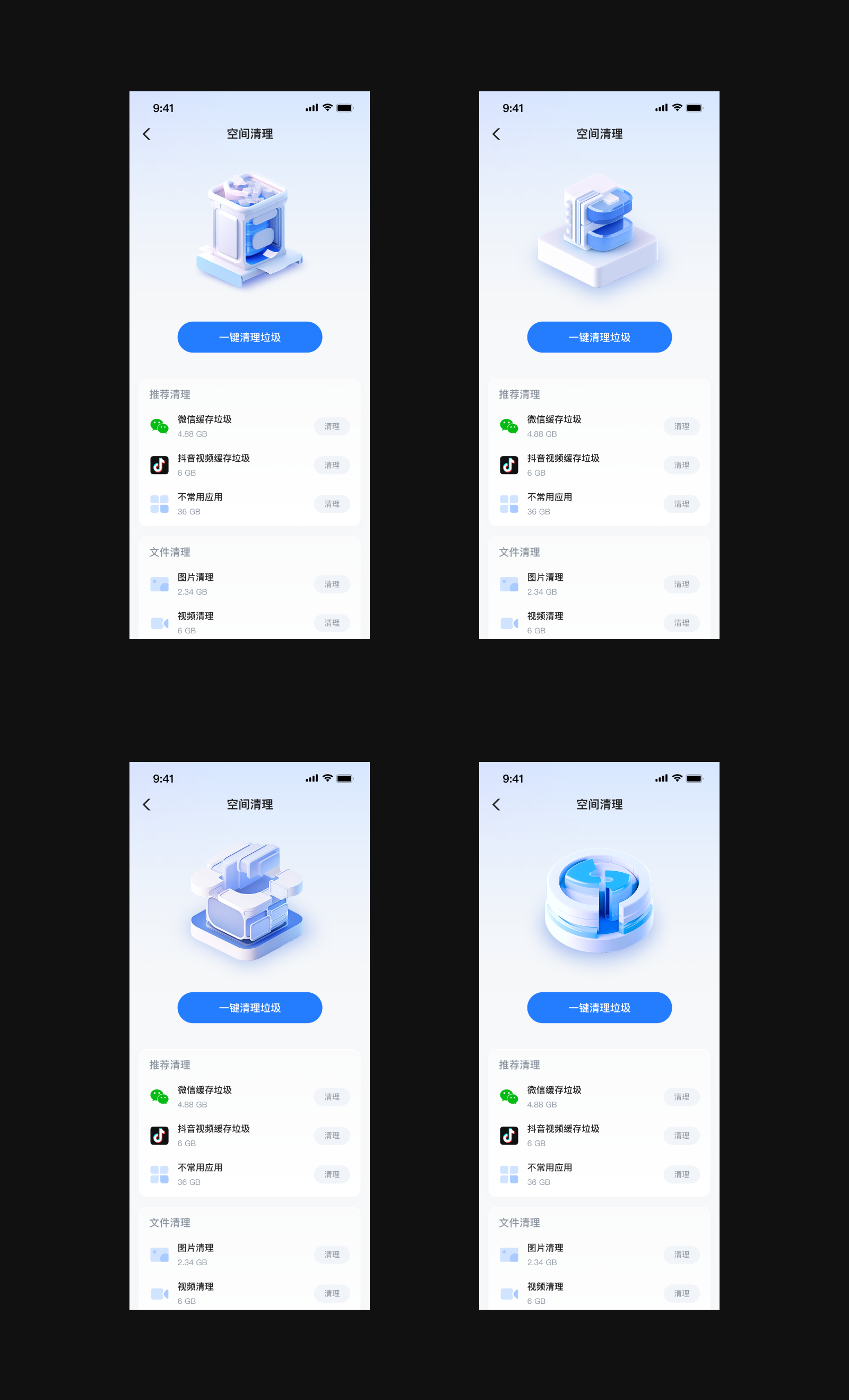
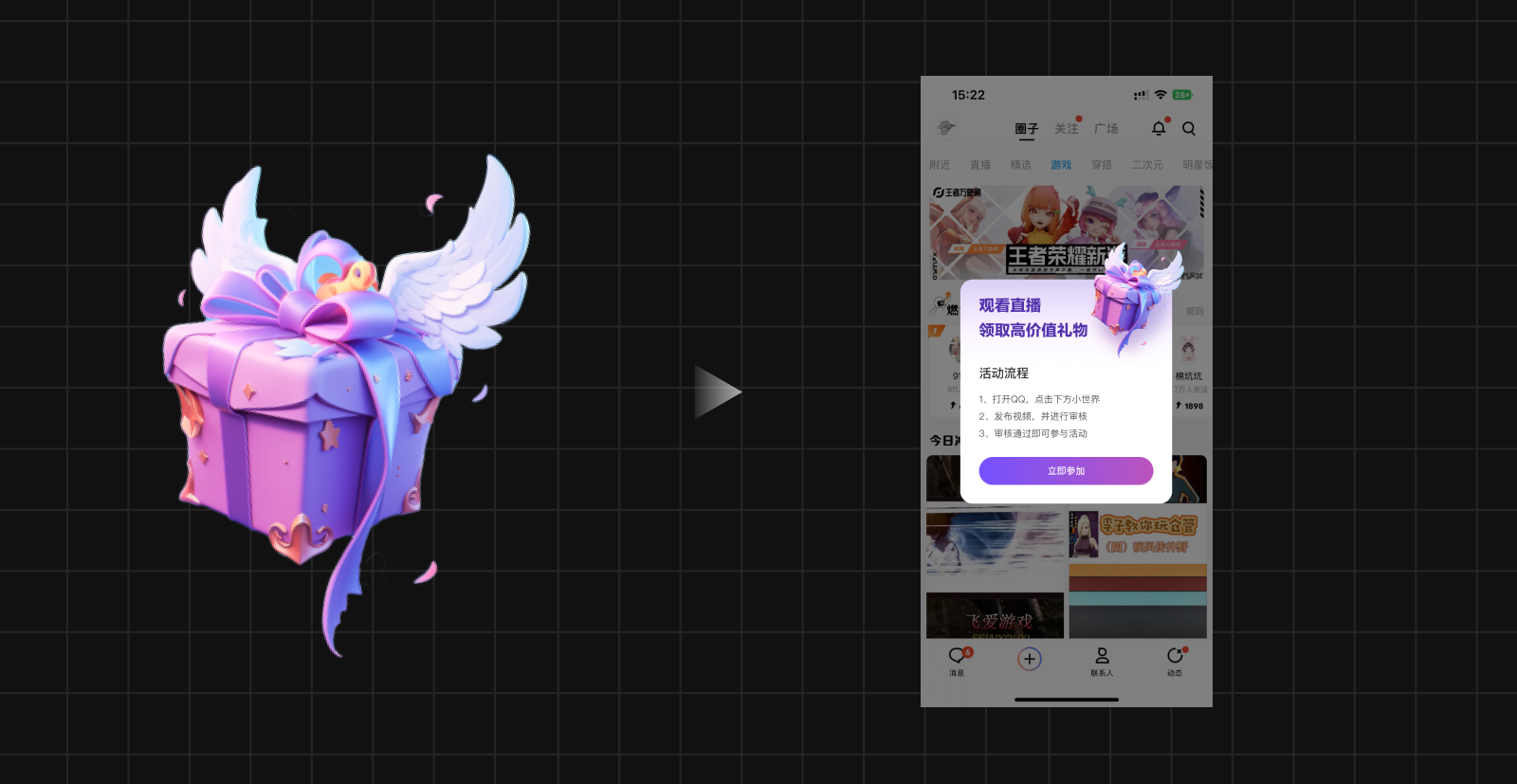
先看结果,下面是我用mj生成的弹窗页面和功能页面,bc都进行尝试,感觉效果还是不错~


Midjourney分为很多模式,如V4\V5\V5.1\niji4\niji5等模式,先了解这些模式什么意思,直接从v4说吧,v4之前基本用不到了;
v4:通用模式,适用于各个风格行业,但产出的图质量和细节不是好
v5:写实模式,产出的图更加风格,更加细节,风格偏向写实
v5.1:最近刚出的模型,在v5基础上产出的图细节更丰富
niji4/5:产出的图基本就是二次元风格,可以想象为宫崎骏风格,当然加一些特殊词也可以生产3d图


众所周知mj可以支持生图以及喂图,我在工作流中两者都进行了使用,具体来讲一下流程。
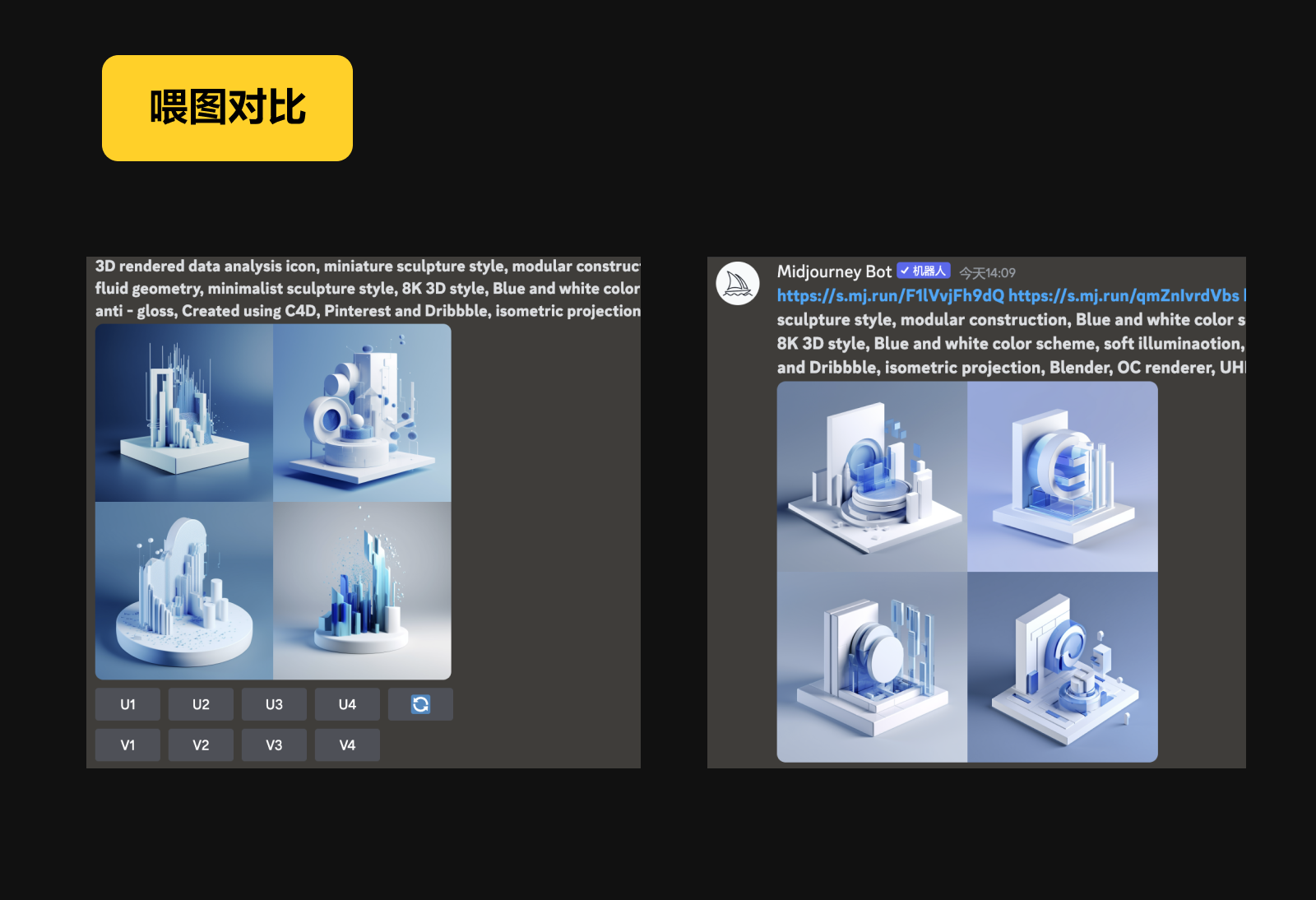
先说生图,就是直接拿关键词输入进去就可以出图了,但是这种一般都是随机的无法达到自己想要的效果,比如下面我直接用关键词生成b端图标以及喂图出来的图标她们之间的差距;
左侧是直接生成的图标,可以看到结构以及配色上都特别脏乱,右侧通过喂图之后就会更加干净

/imagine 要求画图
/describe 反向识别图片,用于喂图提取关键词
/settings 设置参数
--s 700 数值越高,越偏离描述
--q 2.5 越小出图越快,细节也越少
-- iw 1 数值越大越偏离你喂的图
--ar 16:9 控制比例
:: geed 4.5 图片权重,让生成的图侧重哪些关键词
--no geed 加什么不会出现什么
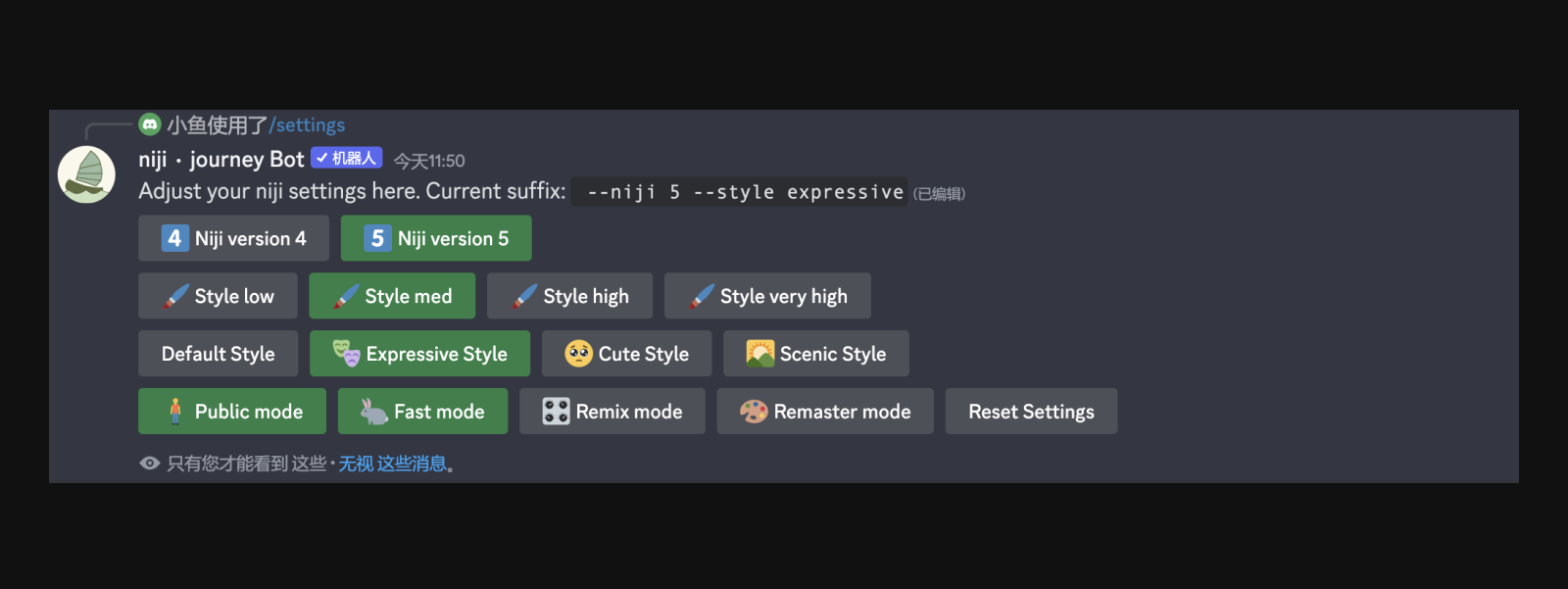
使用niji模式生成UI图标
第一行:使用niji5模式
第二行:默认风格化也就是 --s 值
第三行:默认风格
第四行:默认

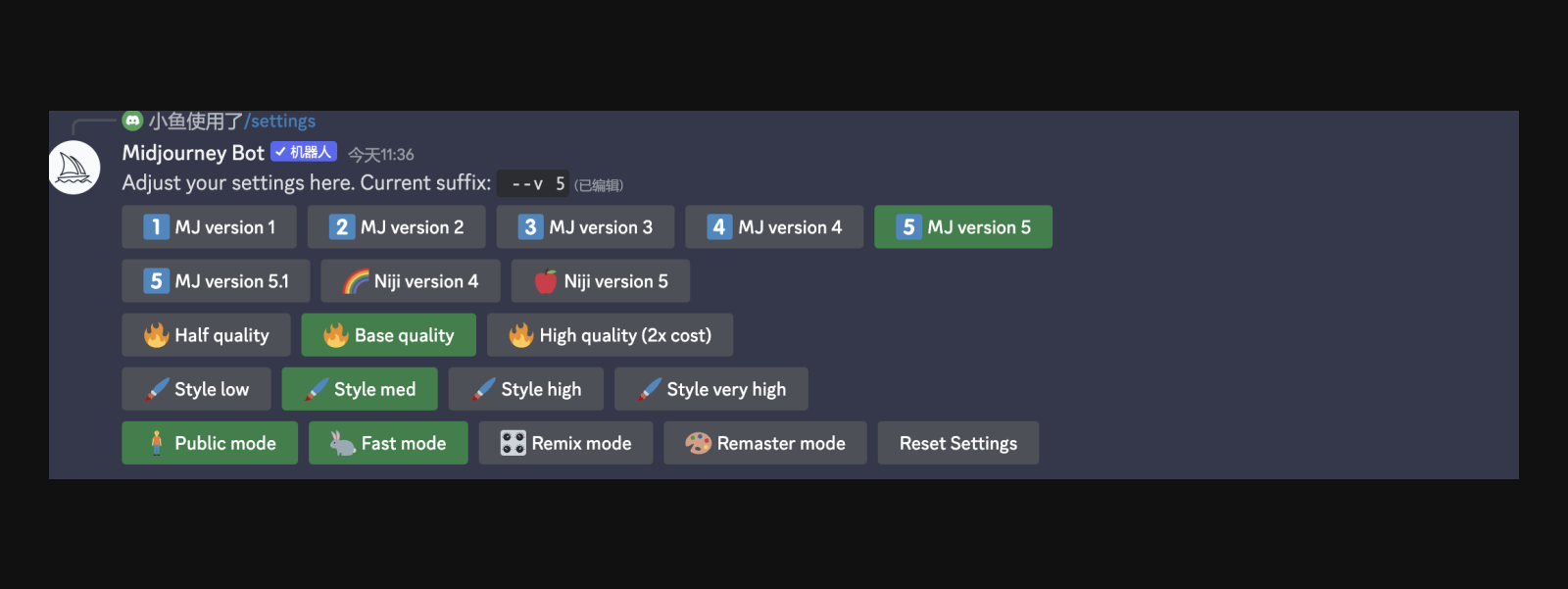
第一行:使用v5模式
第二行:默认
第三行:默认

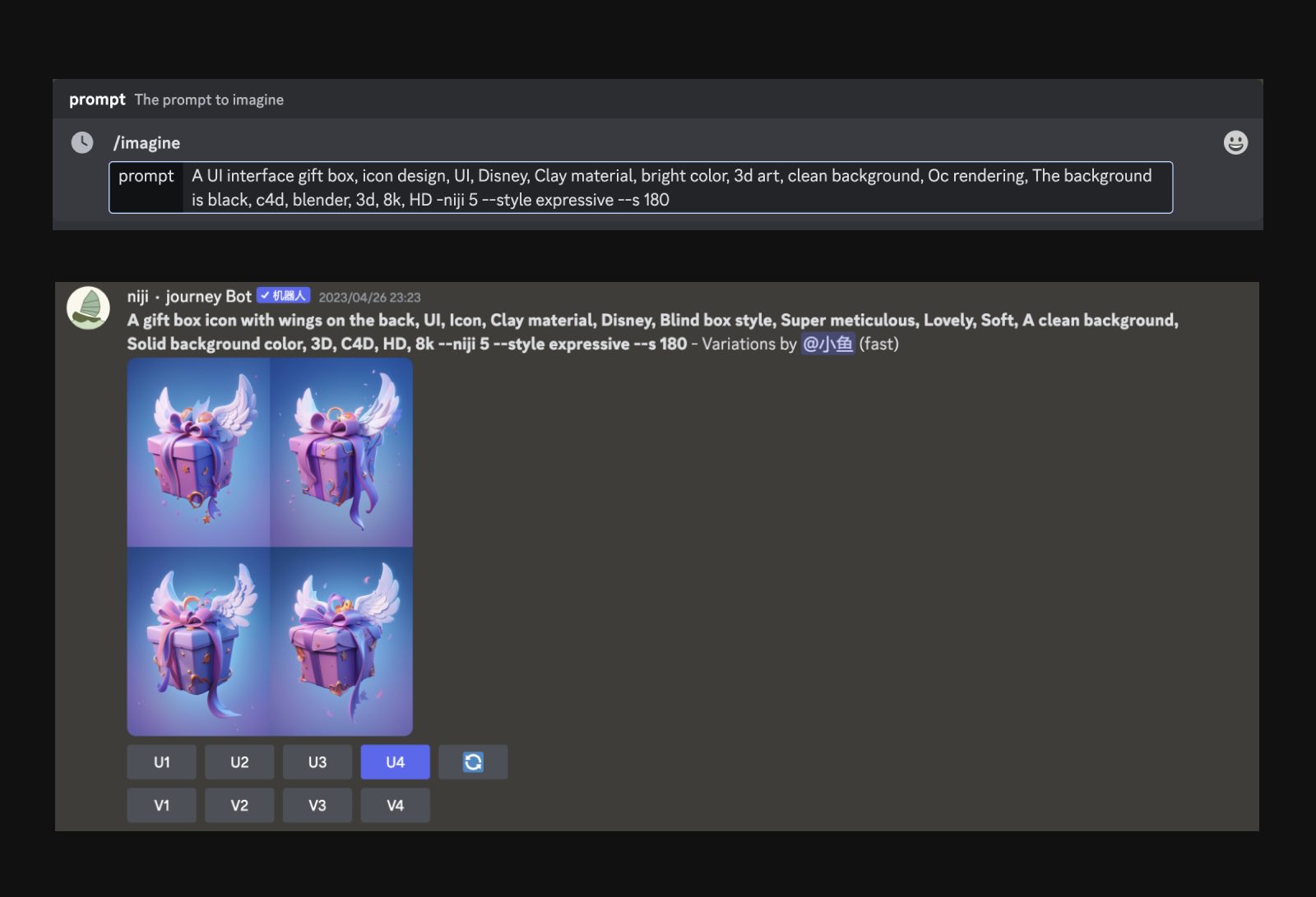
在/imagine 内输入下面咒语
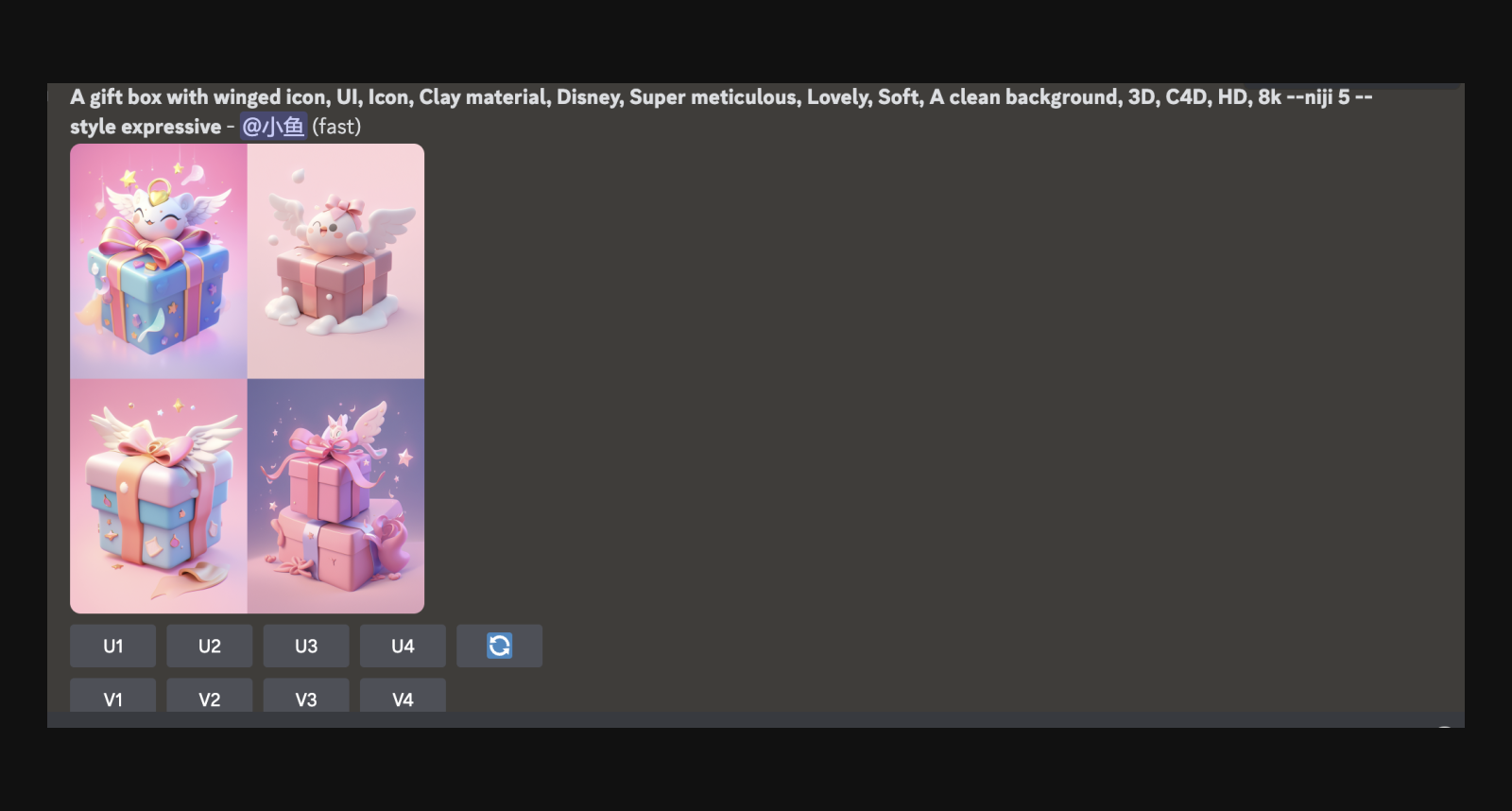
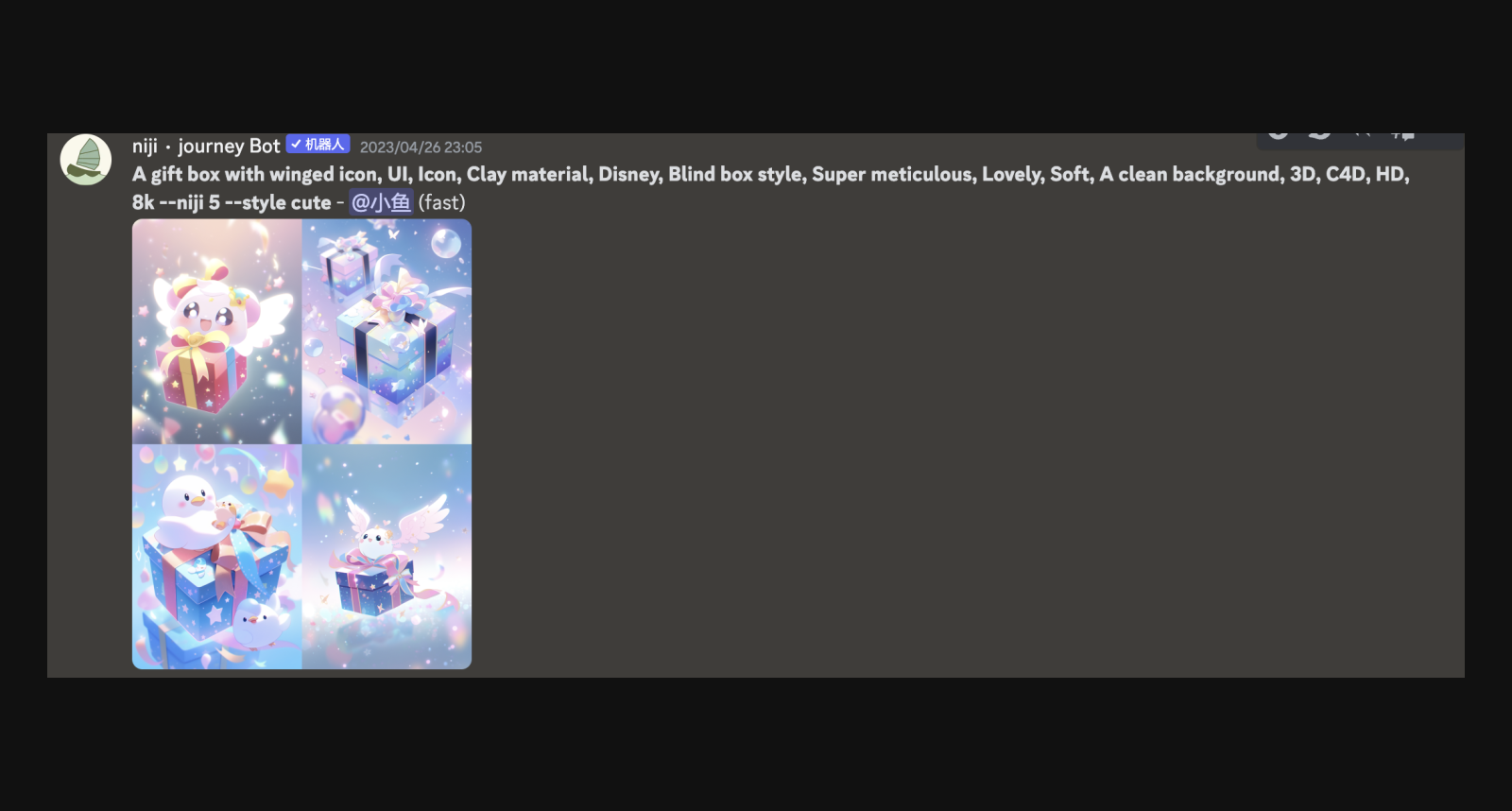
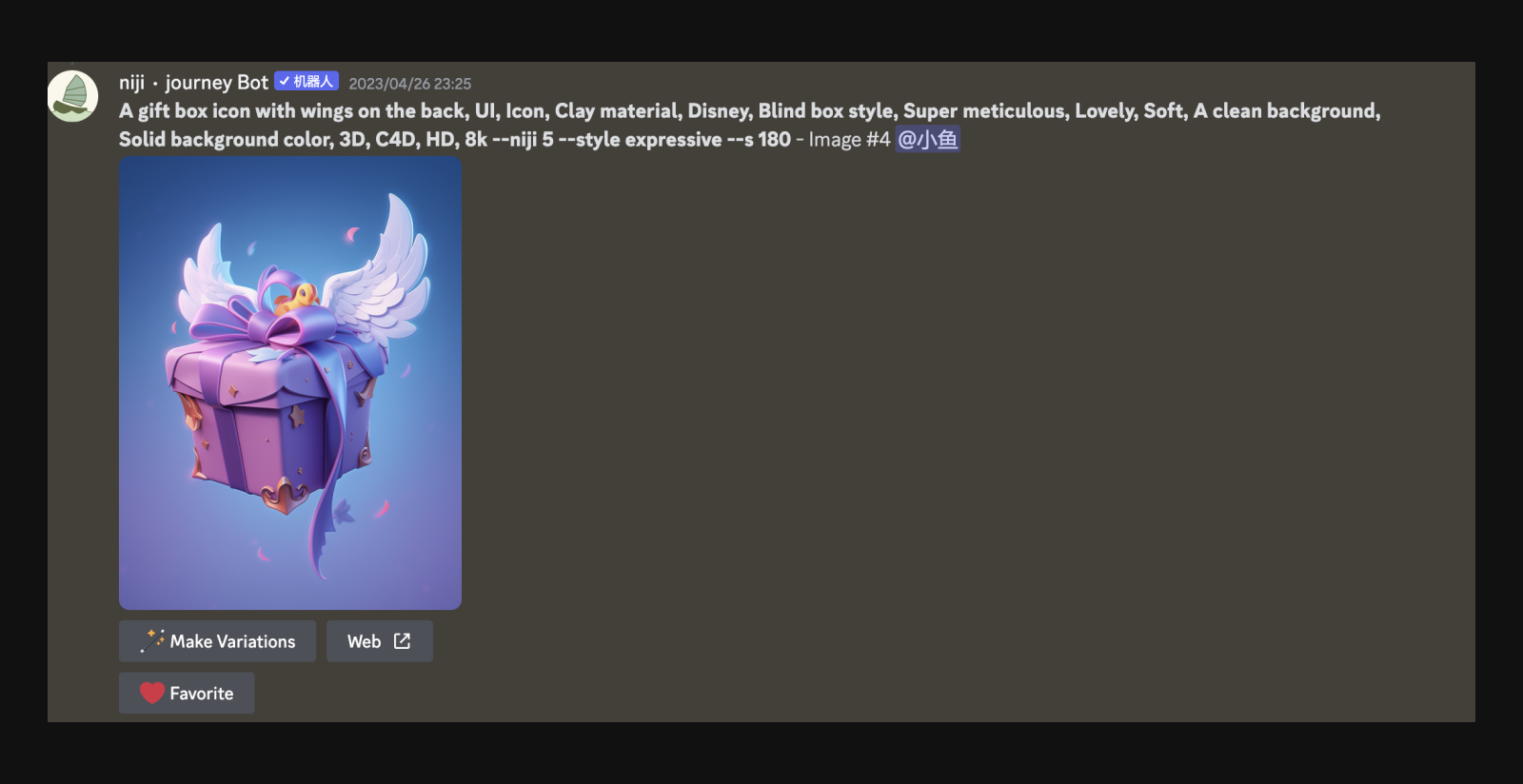
A UI interface gift box, icon design, UI, Disney, Clay material, bright color, 3d art, clean background, Oc rendering, The background is black, c4d, blender, 3d, 8k, HD -niji 5 --style expressive --s 180
一个UI界面礼盒,图标设计,UI,迪士尼,Clay材质,亮色,3d艺术,干净背景,Oc渲染,背景为黑色,c4d,blender,3d,8k,HD
关键:粘土材质、迪士尼、UI图标

U1-U4对应四张图,可以选择自己满意的图进行放大,如果不满意可以使用V指令,针对某一张图在进行生成

使用ps或者其他软件进行扣图

进行色彩调整

进行页面融合

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
一、弧形轮播的 Banner 图设计
在移动端 Banner 图通常以左右轮播居多,也有个别产品会在轮播形式上创新,比如上下轮播、分层轮播、渐隐轮播、Z 轴轮播等。
最近在体验态棒 App 时,其 Banner 图采用弧形轮播的形式。利用弧度的形式展示商品提高了 Banner 位的利用率,有助于展示更多推荐商品,直观的表达也使得商品更加突出。自动轮播类似于滚动的橱窗,表现形式非常新颖,带给用户更好的感官体验。

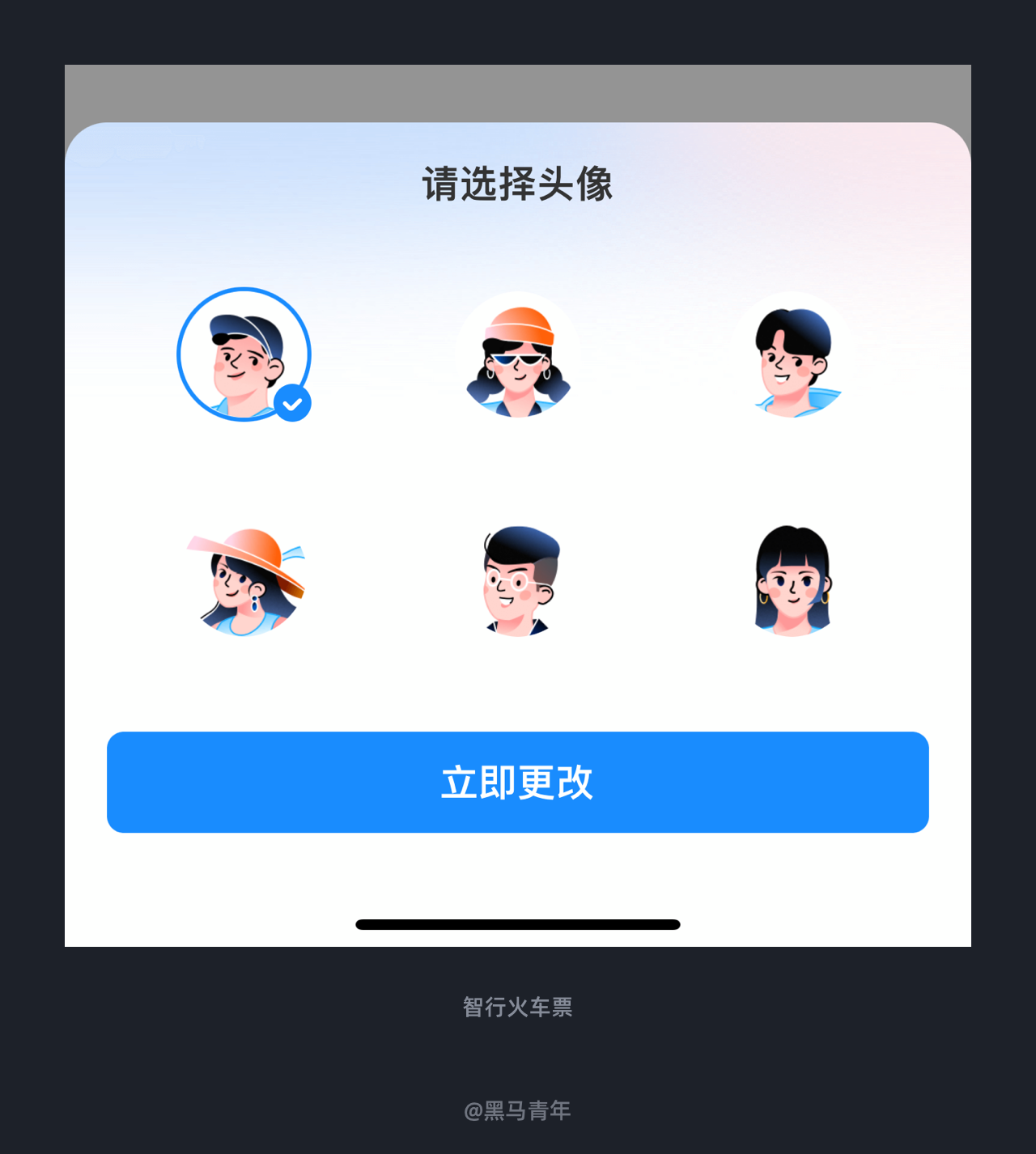
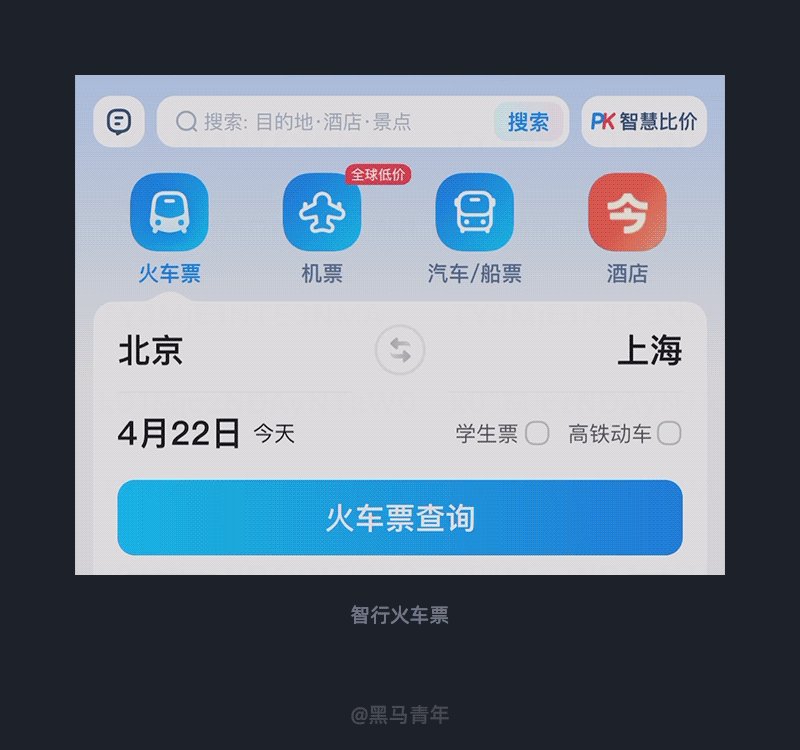
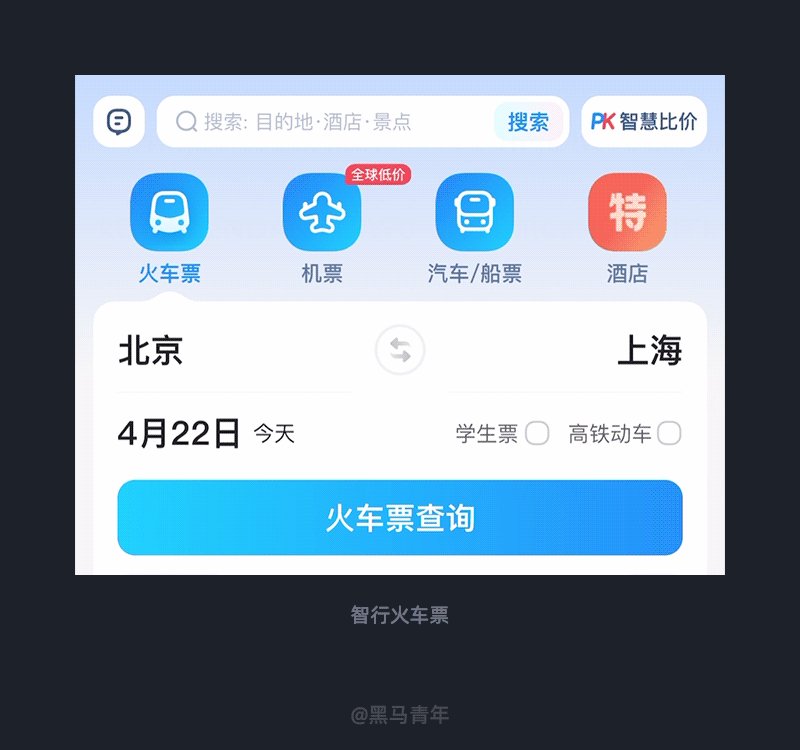
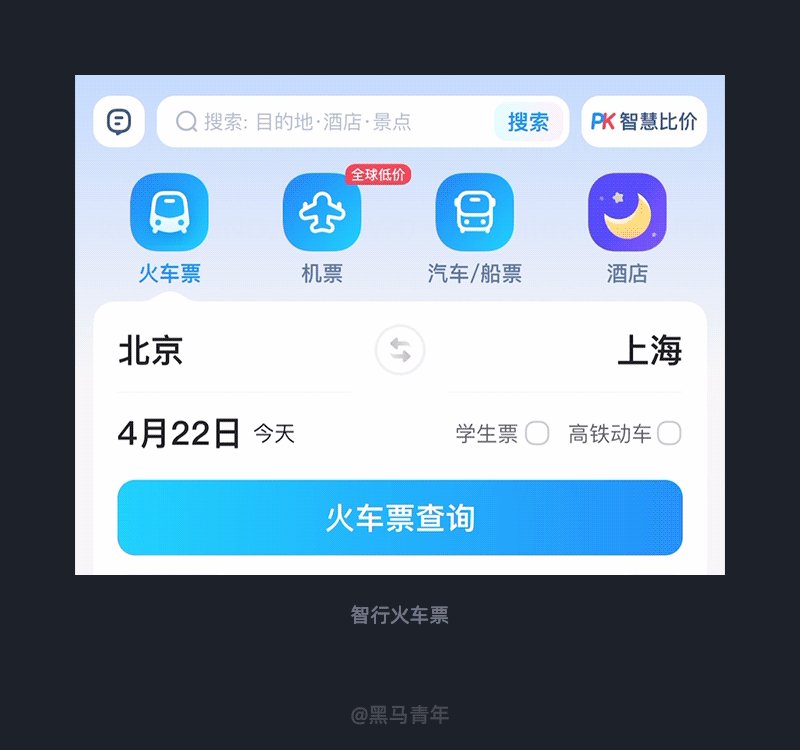
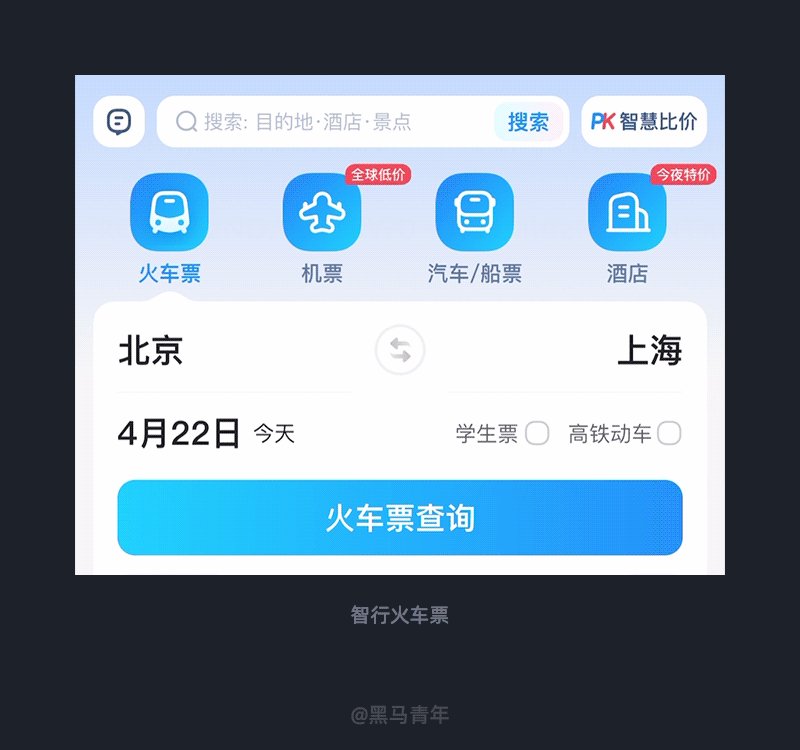
二、默认头像的多种预设选择
随着产品感官体验的提升,很多产品在默认头像的设计层面变得更丰富,不一定需要用户上传照片,自定义的选择也更灵活。
除了通过 IP 形象强化默认头像的视觉感以外,最近在使用智行火车票 App 时,其默认头像以矢量插画风为主。用户进行头像设置时无需上传照片,产品提供了多个默认头像,方便用户根据自己的喜好作出预设。多种预设让自定义选择更灵活,也能让默认头像更美观,提升用户对产品的好感度。

三、趣味性的心情打卡设计
对于职场人来说压力是难以避免的,总会遇到一些烦心的事或者压力,就会因此影响我们的情绪。我们要试着释放压力,治愈我们的情绪才能迎接美好的明天。
最近体验到一个帮你记录心情,治愈心事的产品-岁岁。整个产品设计风格清新可爱,看着就有种治愈感。可以对自己当前的心情进行打卡,类似于仪表盘一样的心情打卡设计也是趣味性十足,表情设计风格非常可爱,哪怕是不开心也能通过这样趣味性的打卡形式而治愈。设计风格观赏性很高,值得大家体验。

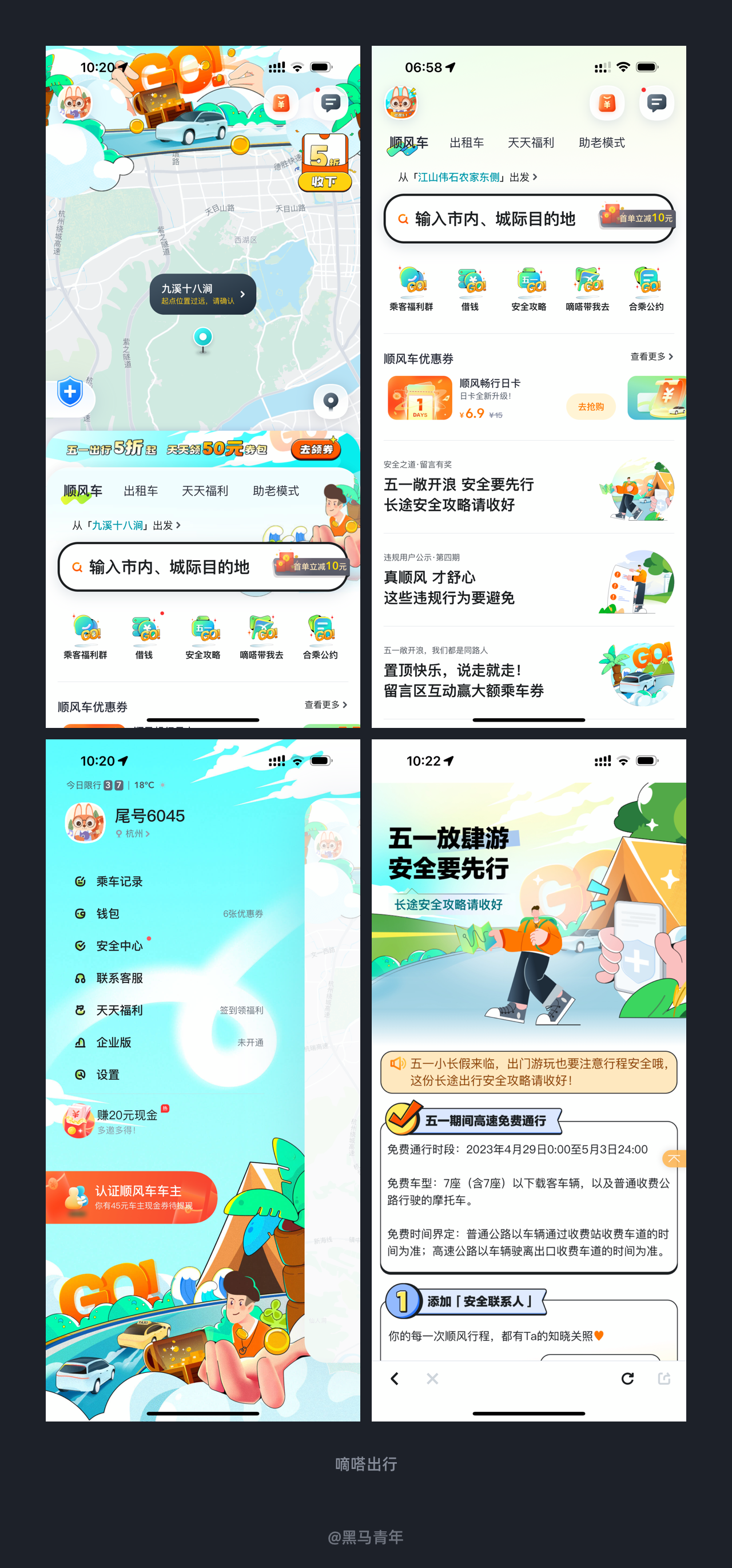
四、五一主题氛围设计
众多产品都会在五一假期期间进行系列主题活动,如何充分利用好当前布局结构,是产品设计师进行设计发挥的关键。
在五一期间使用嘀嗒出行 App 时,多个主界面结合了五一主题氛围设计,青春活泼的插画风渲染出欢快的节奏。整个界面被装扮得非常有氛围感,既传播了主题活动,也带给用户非常新颖的视觉享受。

五、场景化的积分兑换设计
为了提高用户黏性,通过签到积分、消费积分、任务积分等,再结合积分兑换提高用户参与度,是提升黏性转化的有效形式。
麦当劳 App 在积分兑换的设计中结合了兑换套餐的实物照片,让用户对于兑换商品更有直观感受。也可以切换不同积分兑换的差异,提高用户参与积分的积极性。通过场景化的积分兑换设计,不仅提高用户参与度,设计感官度也非常棒。

六、动态卖点强化关注度
需要强化功能的关注度时,除了在视觉表现层体现差异以外,动静结合也能起到突出作用。
比如智行火车票 App 首页设计中,以动效的形式演变卖点,以此突出酒店栏目。动效表达的形式形成动静对比,以差异化的形式突出业务重点,提高用户的关注度。

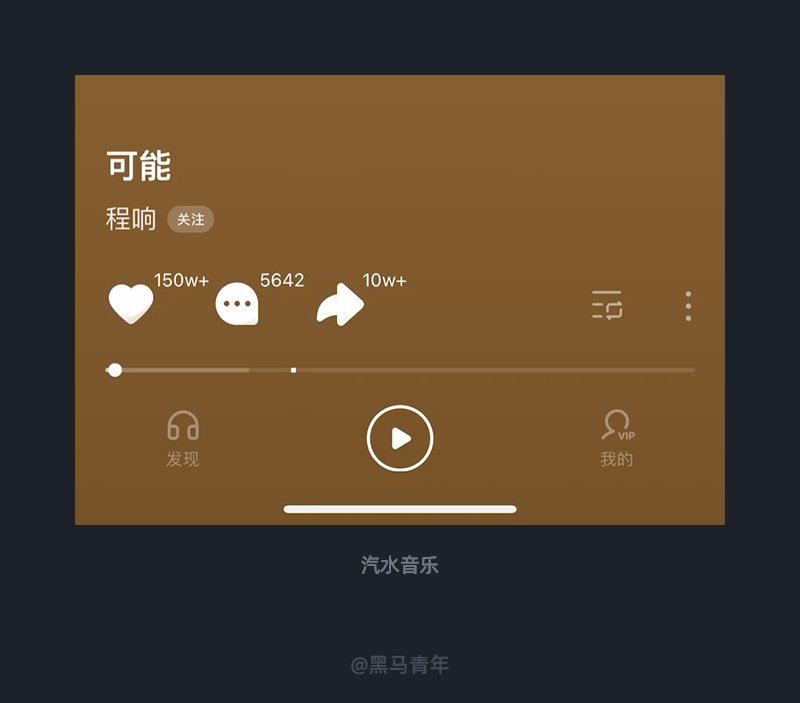
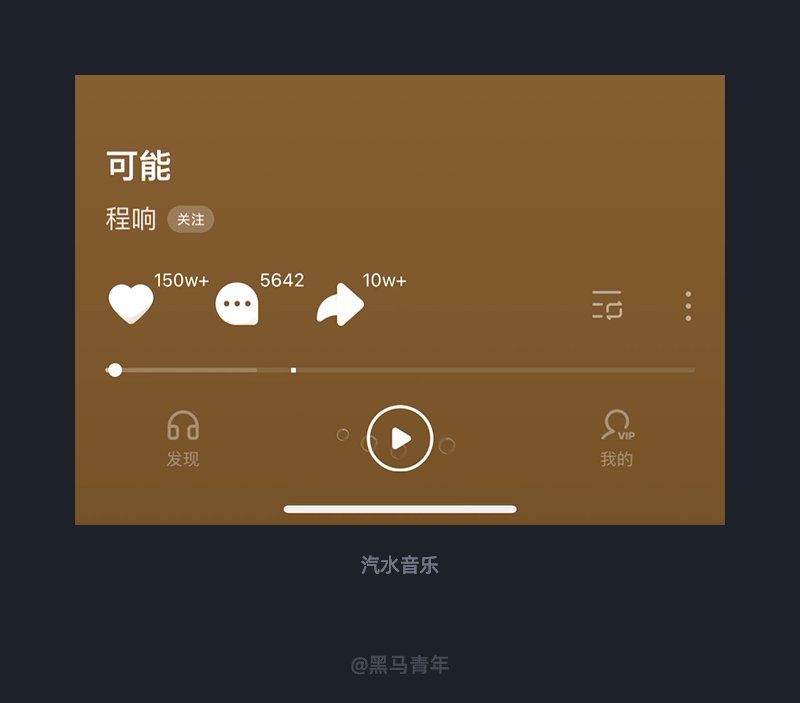
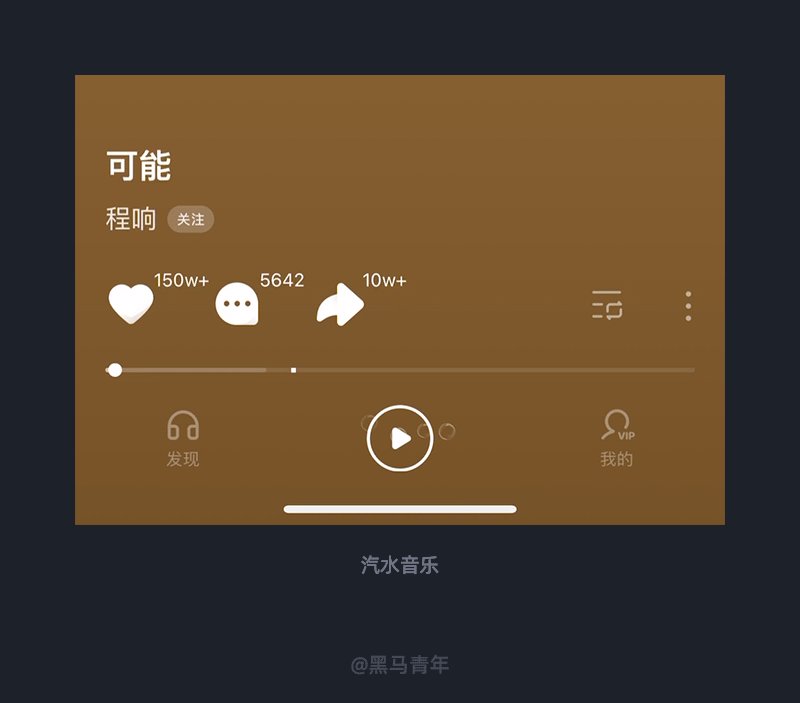
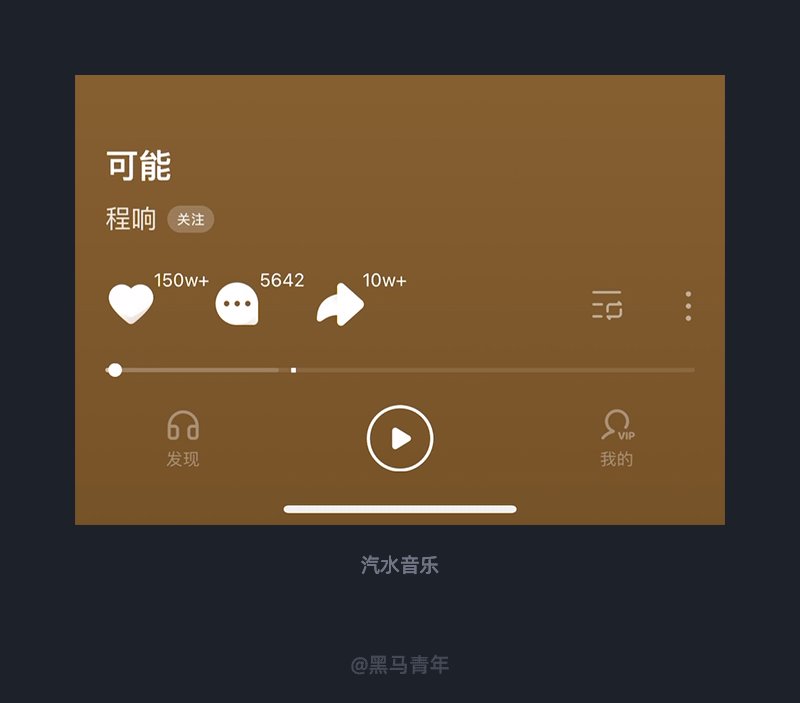
七、播放按钮的品牌氛围营造
越来越多的产品开始注重立足于品牌的设计,强化品牌曝光度和产品差异化,品牌基因的融入可以一举多得。
最近在使用汽水音乐 App 听歌时,播放按钮暂停状态背景会有气泡漂浮,还原了汽水带给用户的视觉感。通过小小的动效表达不仅强化了品牌感,也提高了播放按钮的点击欲,带给用户不错的感官体验。

八、登录设计中的动态背景
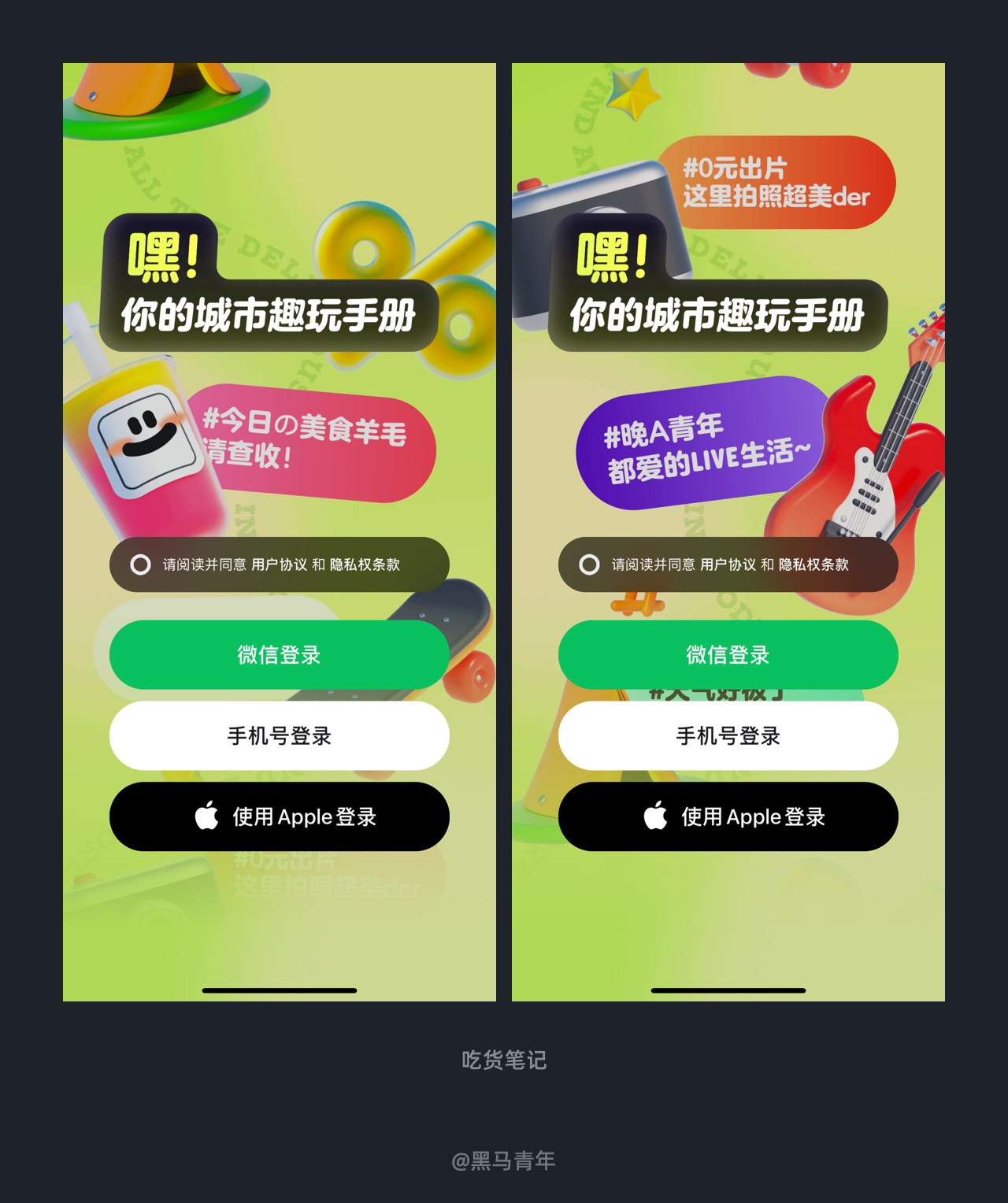
登录已经逐步成为体验产品的必备步骤,很多产品都需要用户登录才可以体验,如何提高用户的登录意愿度变得至关重要。
吃货笔记 App 在登录设计中采用动态背景增强视觉感,有种炫酷的感觉。动态背景结合炫酷的图形设计,营造出不错的氛围感,以此降低登录带来的排斥感,提高用户登录体验产品的意愿度。

九、导航结束的人性化设计
导航算是这个时代最便民的工具之一,让大家的出行更便捷和安全。随着导航产品的不断完善,使用体验也越来越人性化。
五一期间使用高德地图导航时,抵达目的地结束导航的设计中,会根据目的地属性进行场景表达。比如目的地是古镇类景区,会以古镇代表的图标设计替代默认图标,也会显示景区购票信息,方便用户进行购票和了解相关信息。结合场景打造人性化的设计,让用户时刻感受到产品的温度。

十、不一样的点赞设计
点赞设计已经很普遍,通常以伸大拇指和爱心图标为主,点击变化过程中也会结合动效和衍生设计。
最近在体验岁岁 App 时,在树洞栏目中点赞设计采用动效结合卡通形象。点赞时以动效表达卡通形象送爱心的过程,呈现出不一样的点赞效果,带给用户差异化的点赞体验。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
作为B端产品,竞品分析是非常重要的一环,可以帮助我们了解市场和竞争对手的情况,制定更好的产品策略和营销策略。以下是一些关于如何做好竞品分析的建议:
1.明确分析目的和范围:在进行竞品分析前,我们需要先明确分析的目的和范围。例如,我们要分析的是哪些竞争对手,分析的重点是哪些方面,分析的数据来源是什么等。
2.收集竞品信息:收集竞品信息是竞品分析的基础,我们可以通过多种方式收集竞品信息,例如搜索引擎、社交媒体、行业报告等。需要注意的是,我们需要收集全面、准确的竞品信息,避免歪曲事实或者忽略重要信息。
3.对竞品进行比较分析:在收集到竞品信息后,我们需要对竞品进行比较分析,了解它们的优势和劣势,找到我们产品的差异化竞争点。比较分析可以从多个角度进行,例如产品功能、定位、用户体验、营销策略等。
4.总结竞品的趋势和特点:竞品分析不仅仅是对单个竞品的分析,还需要总结竞品的趋势和特点,了解市场的发展趋势和竞争格局。这可以帮助我们更好地制定产品策略和营销策略,抢占市场先机。
5.不断更新竞品信息:市场和竞争对手的情况都是不断变化的,我们需要及时更新竞品信息,以跟上市场的变化和竞争对手的动态。这可以帮助我们更好地应对市场挑战,保持竞争优势。
6.分析竞品的营销策略:除了产品功能和用户体验等方面,竞品的营销策略也是可以分析的重要方面。我们可以了解竞品的宣传渠道、广告投放、促销活动等,以及它们的效果和反馈。这可以帮助我们更好地制定自己的营销策略,吸引更多的用户。
7.针对竞品的问题进行改进:在竞品分析过程中,我们可能会发现一些竞品存在的问题和不足。我们可以借鉴这些问题,对自己的产品进行改进,提升用户体验和产品竞争力。
8.多角度思考竞品分析:竞品分析不仅仅是对单个竞品的分析,也可以从多个角度进行。例如,我们可以对竞品的用户画像、收费模式、技术实力等方面进行分析,以更全面地了解竞品和市场。
9.与其他部门沟通协作:竞品分析需要多个部门的协作,例如市场部门、产品部门、研发部门等。我们需要与这些部门进行沟通协作,共同分析竞品和市场,制定更好的产品和营销策略。
总之,竞品分析是B端产品开发和营销过程中非常重要的一环,需要全面、准确地分析竞品和市场,以制定更好的产品和营销策略。
那好的B端产品有哪些特点呢?
1、专业性:B端产品通常是为特定行业或职业群体设计的,需要具备专业性。好的B端产品需要深入了解用户的需求和行业特点,提供专业化的解决方案。
2、易用性:虽然B端产品的用户通常是专业人士,但好的B端产品也需要具备易用性,让用户能够快速上手并且高效地使用。产品的界面设计、操作流程等都需要考虑用户使用的便捷性。
3、可靠性:B端产品通常是核心的业务系统,需要具备高可靠性和稳定性。好的B端产品需要经过严格的测试和验证,确保系统的稳定性和数据的安全性。
4、可定制性:不同行业和用户群体有不同的需求,好的B端产品需要具备可定制性,能够根据用户的需求和特点进行定制。这可以提高产品的适用度和用户的满意度。
5、数据分析能力:B端产品通常需要处理大量的数据,好的B端产品需要具备强大的数据分析能力,能够帮助用户更好地理解业务数据和趋势,以做出更好的决策。
6、云端服务:随着云计算技术的发展,好的B端产品通常需要具备云端服务能力,能够提供弹性伸缩、高可用性和低成本等优势,让用户能够更高效地使用产品和服务。
7、良好的客户服务:B端产品通常需要提供良好的客户服务,能够及时解决用户的问题和反馈。好的B端产品需要具备良好的客户服务体系,能够帮助用户更好地使用产品和服务。
综上所述,好的B端产品需要具备专业性、易用性、可靠性、可定制性、数据分析能力、云端服务和良好的客户服务等特点,以满足用户的需求和提升产品的竞争力。




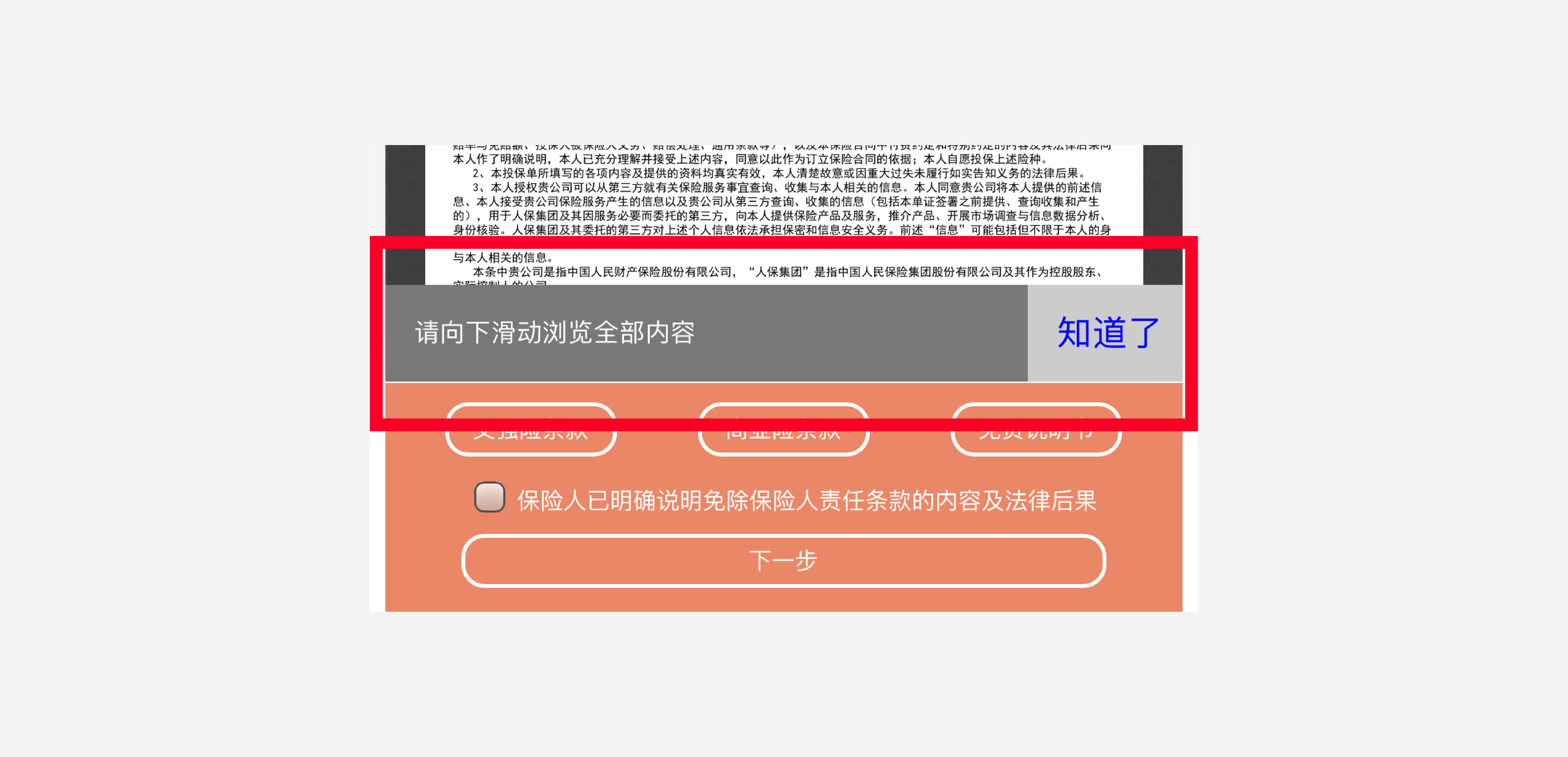
这个页面第一眼最突兀的地方首先是“知道了”这3个字,因为在这个界面中,橙色产品色,而突然出现的蓝色会让你觉得特别醒目,所以我们第一眼会看到这三个字以及这一行的内容,这里只涉及到了UI层面上的视觉表现就可以将用户的注意力吸引过来,但提示栏的视觉优先级并不应该设计的这么高。
这里的业务规则是,用户必须将保险内容全部浏览完才可以进入到下一阶段,也就是说一共4页内容,如果你在击下方的checkbox或者下一步时时,内容没有定位在4/4的分页状态时,就会被判定没有阅读完保险内容。但是这里的文案只是告诉用户,请向下滑动浏览全部内容。

底部有3个条款按钮,在视觉表现上是3个统一样式的幽灵按钮,点击后会出现弹窗让用户阅读条款内容,并在一定时间内允许关闭,用户点击阅读完后样式不变,但这里的规则是必须阅读条款且全部阅读。
必须阅读完三个条款与说明,才可进入下一步。所以这里就会出现多种问题,比如用户阅读完保单内容但没有注意到中间的条款按钮,在视觉没有给出“必读”的意符的情况下,用户会先点击下一步,但是被告知需要阅读条款,用户点击阅读完第一条条款,认为自己已经完成要求后继续点击下一步,但发现需要阅读完三个条款才能完成要求。
这样的交互与信息设计让用户在该页面的操作效率大幅度下降,所以面对这种情况,我们是否可以用一些交互优化的手段来解决这些问题呢?在选择策略和方案之前,我们需要思考一些问题:
1.条款的必读性、风险控制
2.效率与法律责任的权衡
3.面对多文本、文档的操作、阅读的便利性
其实这些问题一部分是业务规则,如果业务上的要求不是必须的那么在效率上的操作空间就会比较大。比如我们经常看到的条款和说明的阅读,几乎没有人会去全部一字不落的看完,但是为了让用户充分了解条款、协议的内容,以防后续带来的风险,现在产品的设计策略就是给用户一个5秒的阅读倒计时,倒计时结束前无法关闭弹窗,但说实话这种设计也是鸡肋的很,不想看的人你给60秒也不会去看,想看的人不设计倒计时也会很仔细的看。所以现在很多产品也做了简化处理,例如在这个保险条款的交互方式中,我们也可以这样设计。在底部直接将条款做成链接的形式,和checkbox一同做在一个栏里方便用户操作,想看自己点,不想看就直接勾选后下一步即可。

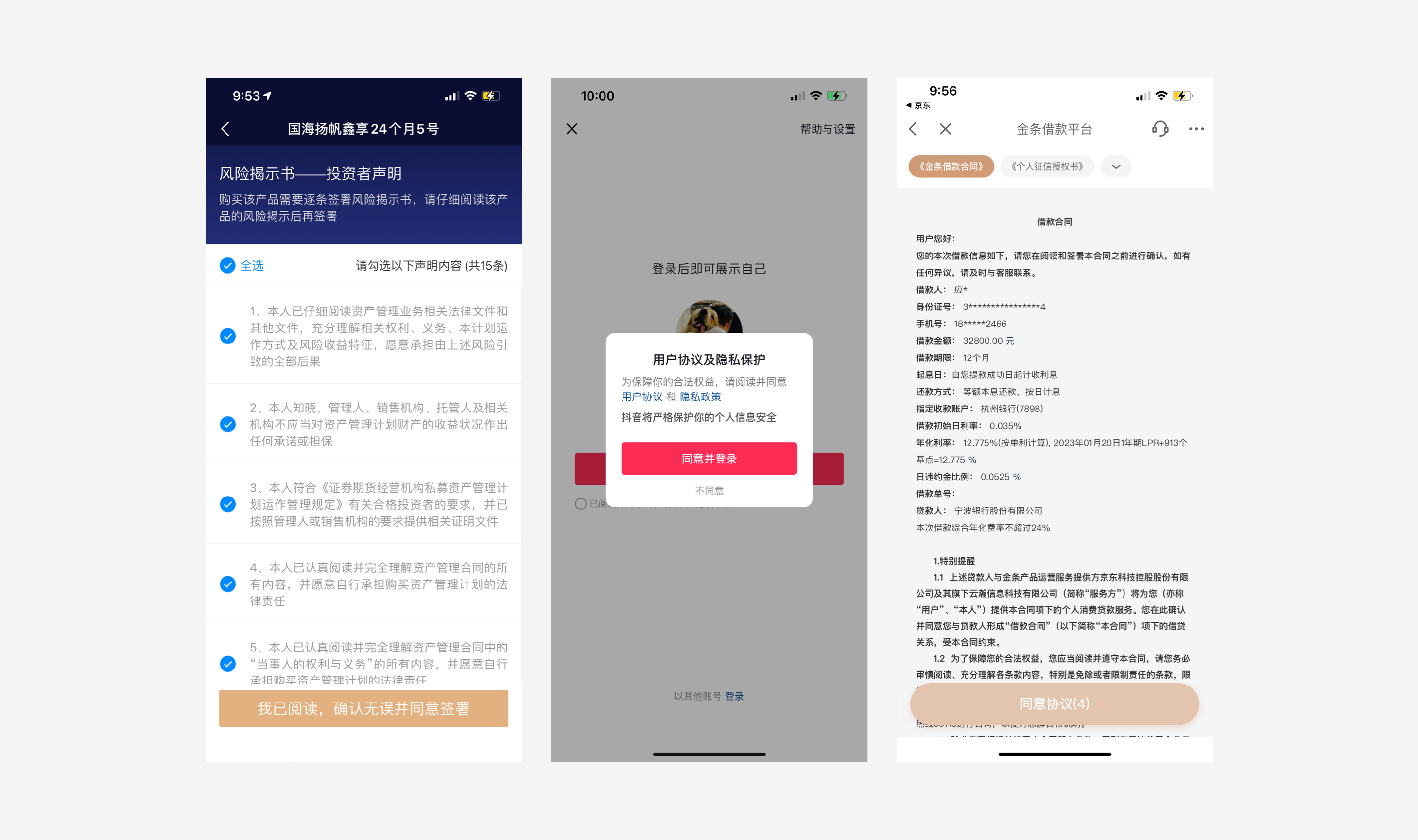
关于风险揭示、知晓以及同意协议这个步骤有很多种做法,还有下方的3种例子:

1.将所有风险平铺让用户勾选并同意,这样的方式比做在一个模块里打钩其实形式上是一样的,因为都可以全选后确认,一种同构异型的做法。将风险需知面积展示的更多,希望用户能对其重视,但是为了效率起见还是做了一个全选,也是在形式上尊重了“风险”。
2.用标签选择的形式将合同、条款披露给用户,这种形式在本质上也和上面的差不多,甚至很多用户可能不回去点第二个标签。
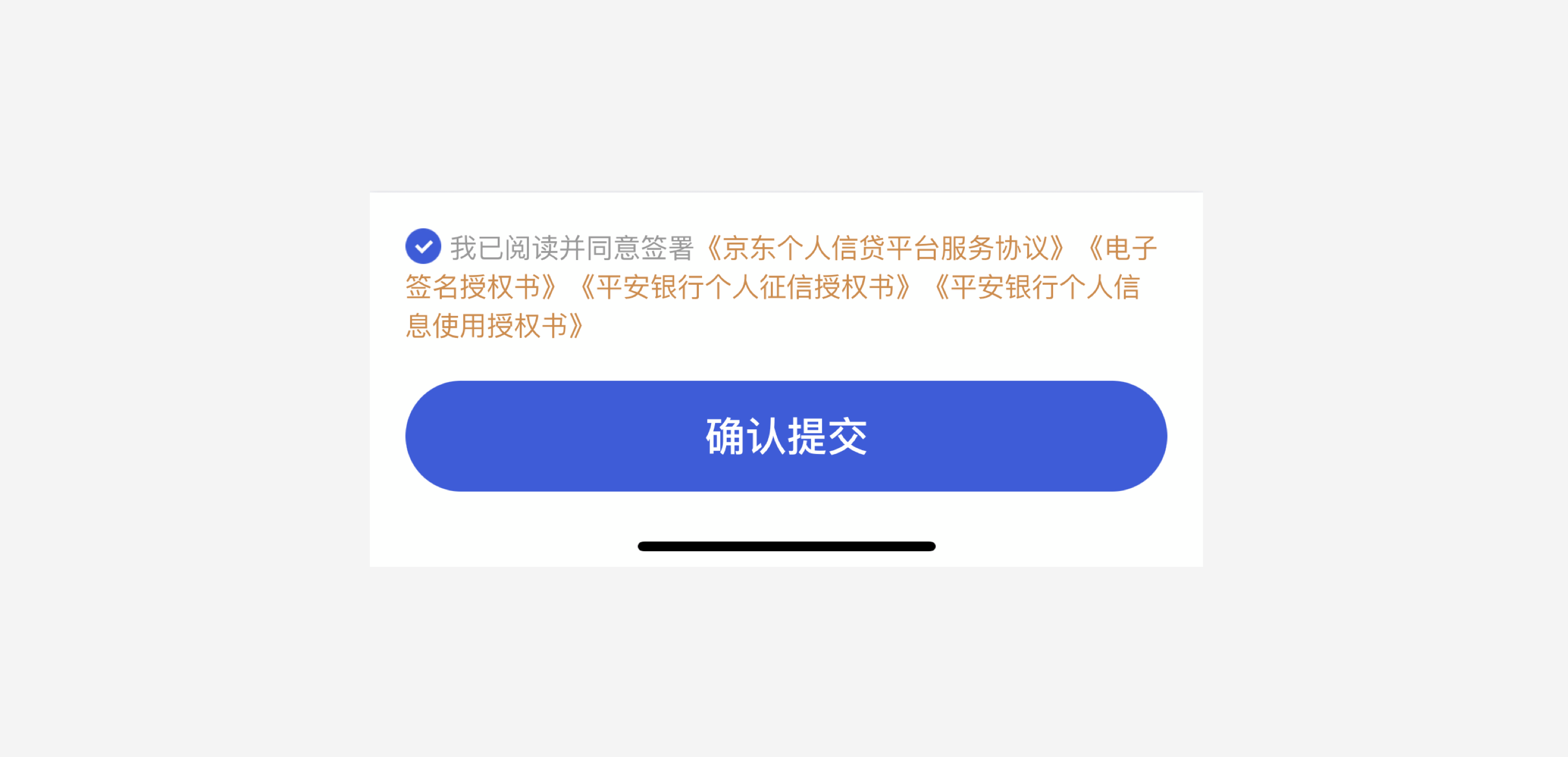
3.现在很多产品因为政策的关系都会在登录页面中加上用户协议和隐私政策的说明,需要用户自己去点击,很多用户都觉得在登录前点击该协议非常的麻烦,有时也会忽略,所以一些聪明的产品就在用户点击登录后再弹出弹框让用户同意该协议。
最后,话又说回来,领导非让用户点击完3个按钮,才可以点击下一步,该怎么设计呢?首先在视觉样式层面,用常规的色块、线条样式的按钮肯定是不行的,因为在这里我们要考虑几个点:
1.如何让用户知道这3个条款是必须点击阅读的
2.让用户知道只有全部阅读完才可以进行下一步。所以做成常规按钮,用户无法知道该点哪个,先点哪个,要点几个。

那可以做成勾选吗?也不行,感觉比做成按钮还要离谱。
那我们可以考虑这样做,在这个步骤中也无法单独将阅读条款列为一个界面,所以只能继续在页面下方用列表的形式让用户去阅读。通过这样的设计可以让用户明确我该点哪个,哪个还没有阅读,当用户没有完成阅读要求时,底部按钮置灰。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
用户体验设计流程
由于系统软件糟糕的UI设计(菜单排布问题)所导致的误操作,美国居民受到导弹袭击的惊吓
· 美国Forester的一项研究发现,针对UX投入的每1美元,能够带来2~100美元的收益。
· Amazon把按钮文字从“注册(register)”改成“继续(continue)”之后,销售增长了3亿元。
· McAfee重新设计UI之后,客服电话减少了90%。· Airbnb的Mike Gebbia认为,公司从接近失败到获得100亿美元市值,最大因素要归功于UX
UX究竟在设计些什么
广义的用户体验设计,是包含了内容功能设计,信息架构设计,用户界面设计,交互设计,视觉设计,语言设计,动效设计,音效设计,在一定程度上涵盖了产品物理外观设计(工业设计),平面/包装设计,空间设计,服务流程设计等。它意味着一个高度交叉综合的领域,涉及到人与产品系统或服务发生关系并产生体验的所有触点。一般或狭义的UX Design,则主要作为与UI Design区分,多用于互联网软件(或消费电子等)行业基于屏幕的设计,包含信息框架设计,用户交互设计,可用性研究等。这里的UI Design偏重于视觉上的设计。而在现实中我们也经常把UX等同于“交互”。
用户体验设计的核心和本质,就是研究目标用户在特定场景下的思维方式和行为模式,通过设计提供产品或服务的完整流程,去影响用户的主观体验。可见用户研究在整个UX流程当中的重要性。而认知心理学(Cognitive Psychology)则是用户体验设计的理论基础和科学依据。它是一门研究认知及行为背后之心智处理(包括思维、 决定、推理和一些动机和情感的程度)的心理科学。这门科学包括了广泛的研究领域,旨在研究记忆、注意、感知、知识表征、推理、创造力,及问题解决的运作。相关的还有人体工学(Ergonomics)与人因工程学(Human Factors Engineering),是研究人和机器、环境的相互作用及其合理结合,使设计的机器和环境系统适合人的生理及心理等特点,达到提高效率、安全、健康和舒适目的的一门科学。可用性(Usability)的概念最早出现于1979年,远比唐·诺曼在1993年提出的“用户体验”概念要早。可用性的ISO定义是“用户在特定环境下完成指定目标的效果、效率和满意度”(ISO 9241-11),而用户体验指“用户与产品、服务、设备或环境交互时各方面的体验和感受”。可用性的范畴比用户体验窄,它聚焦于任务完成。而用户体验是外观呈现、功能组合、系统性能和交互行为等因素的综合结果。
上图将用户体验细分为工具性(Utility)、可用性(Usability)、合意性(Desirability)和品牌体验(Brand Experience),最内部的圆代表最基础的用户体验。
用户体验 / 产品设计的流程与方法
以用户为中心的设计(User-Centered Design,简称UCD)概括了用户体验设计的典型流程和方法学。以用户为中心的设计思想非常简单:在设计开发产品的每一个步骤中,都要把用户列入考虑范围。从前期的用户研究需求挖掘,到后期的用户测试设计验证,都要围绕目标用户群来进行。
在UCD设计流程的每个阶段,都有多种不同的方法来帮助我们达到目的。
用研分析:
· 单独访谈(Individual Interviews):一对一的用户讨论,让你了解某个用户是如何工作,使你知道用户的感受,想要什么和他的经历。
· 焦点小组(Focus Groups):组织一组的用户进行讨论,让你更了解用户的理解、想法、态度和想要什么。
· 关键利益人访谈(Stakeholders Interview)
· 情境访谈(Contextual Inquiry or Field Study):走进用户的现实环境,让你了解你的用户的工作方式,生活环境等等情况。
· 日记研究(Diary Study):日记研究可以让用户记录自己的进程,研究者以非打扰的视角探查用户的体验。
· 问卷调研(Questionnaire Study):利用网上或纸张的问题list对用户进行发放填写,从而收集用户对产品的需求建议。
· 任务分析(Task Analysis):通过任务分析了解用户使用产品时的目标和操作方式,习惯(GOMS模型)。
· 用例分析(Use Case Analysis)
· 卡片分类(Card Sorting)、树形图测试(Tree Testing):观察用户是如何理解内容和组织信息,用来帮助你的产品更合理地组织信息。· 竞品分析(Competitive Analysis)、标杆分析法(Benchmarking)· 桌面研究(Desktop Research)、市场研究(Market Research)· 用户角色模型(Personas):构建一个虚构的人来代表特定目标用户群组,设计团队围绕这个虚拟人物设计开发产品。
· 用户体验旅程图(User/Customer Journey Mapping or Experience Mapping):从用户角度出发,以叙述故事的方式描述用户使用产品或接受服务的体验情况,以可视化图形的方式展示,从中发现用户在整个使用过程中的痛点和满意点,最后提炼出产品或服务中的优化点、设计的机会点。
· 态度研究(Attitudinal Research)和行为研究(Behavioural Research)
· 定性研究(Qualitative Research)和定量研究(Quantitative Research)
设计阶段:
· 脑力风暴(Brainstorming Ideation)
· 概念草图(Concept Sketching)
· 思维导图(Mind Mapping)· 交互流程(User Interaction Flow)
· 信息架构(Information Architecture):对功能内容进行高度概括的统筹规划、设计安排。
· 情景与故事版设计(Scenario & Storyboard Design):情景是指特定用户如何使用产品完成特定目标的简短故事。故事板是连续的一系列草图,用视觉的方式表现用户如何使用产品,形式上类似漫画分镜。
· 线框图(Wireframing)
· 低保真原型与高保真原型(Lo-fi & Hi-fi Prototyping)
· 纸质原型(Paper Prototype)
· 视频原型(Video Prototype):通过视频来演示用户如何与产品系统进行交互。
· 绿野仙踪原型(Wizard of oz Prototype):使用角色扮演来模拟用户如何与产品系统进行交互。
· 可交互原型(Interactive Prototype)
· 视觉设计(Visual Design)
· 设计模式(Design Patterns)、设计语言(Design Language)、设计规范(Design Guidelines)与设计体系(Design System)
· 标注文档(Design Spec)
· 动效设计(Animation Design)
· 参与式设计(Participatory Design):将终端使用者或利益相关者带入设计流程中。
· 共情/移情/同理心设计(Empathic Design):将设计师带入使用者情境中进行观察设计。
· 平行设计(Parallel Design):对同一个产品进行分开的设计,从而比较选择一个最佳方案。
评估验证:
· 启发式评估(Heuristic Evaluation):由一组行内专家依据尼尔森十大原则对产品进行可用性检查。
· 专家评审(Expert Inspection)
· 可用性测试(Usability Testing):邀请用户来试用你的产品,有任务性的完成测试,从而达到评估的目的。分为Moderated和Unmoderated,In-person或Remote。
· 组内测试(Within-Subject Testing)与组间测试(Between-Subject Testing)
· 游击式调研(Guerrilla Research):便宜、快速地得到大致的用户反馈。
· 问卷调查(Surveys):利用网上或纸张的问题list对用户进行发放填写,从而收集用户对产品的反馈意见。
· CSAT(Customer Satisfaction Score)与NPS(Net Promoter Score)
· 眼动追踪(Eye Tracking)和热力图(Heat Map)
· 点击流分析(Clickstream Analysis)
· 产品漏斗(Product Funnel)和使用情况分析(Usage Analytics)
· 统计学分析(Statistical Analysis)
· A/B测试:在同一时间维度,分别让相似的目标人群随机的访问产品的不同版本,收集各群组的用户体验数据和业务数据,最后分析、评估出最好版本,正式采用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com