一、什么是交互设计?
先来看一下百度百科的定义
交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和”用户体验“两个层面上进行分析,关注以人为本的用户需求。简而言之,交互设计是解决特定场景下的人群如何高效使用机器或软件的目标行为。
为什么要做交互设计
在使用网站,软件,消费产品或各种服务的时候(实际上是在同它们交互),使用过程中的感觉就是一种交互体验。随着网络和新技术的发展,各种新产品和交互方式越来越多,人们也越来越重视对交互的体验。当大型计算机刚刚研制出来的时候,可能为当初的使用者本身就是该行业的专家,没有人去关注使用者的感觉;相反,一切都围绕机器的需要来组织,程序员通过打孔卡片来输入机器语言,输出结果也是机器语言,那个时候同计算机交互的重心是机器本身。当计算机系统的用户越来越由普通大众组成的时候,对交互体验的关注也越来越迫切了。因此交互设计作为一门关注交互体验的新学科在二十世纪八十年代产生了。
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。
通过对产品的界面和行为进行交互设计,让产品和它的使用者之间建立一种有机关系,从而可以有效达到使用者的目标,这就是交互设计的目的。
二、交互设计常用原则和定律有哪些?
尼尔森十大可用性原则
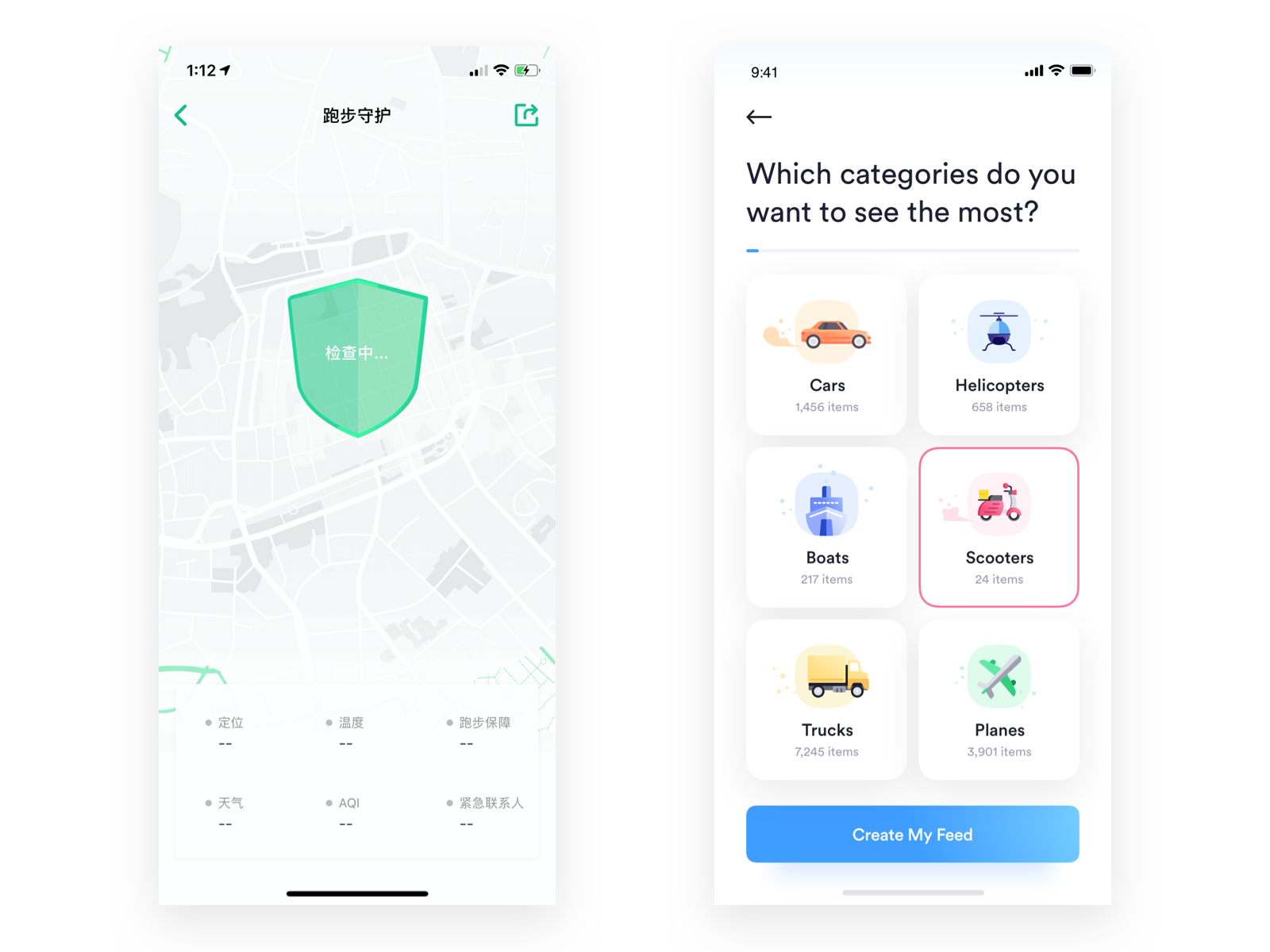
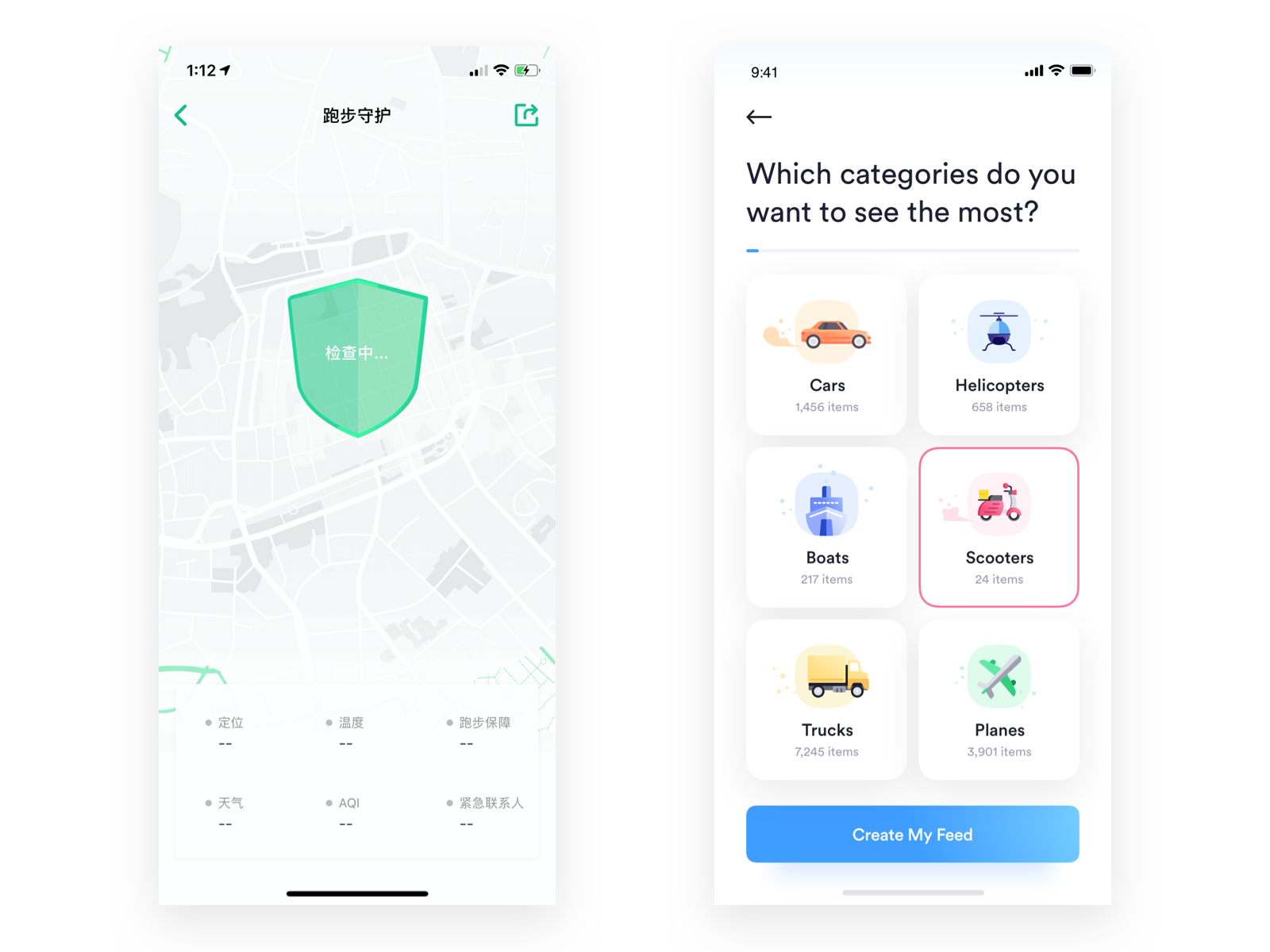
1、状态可见原则
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。
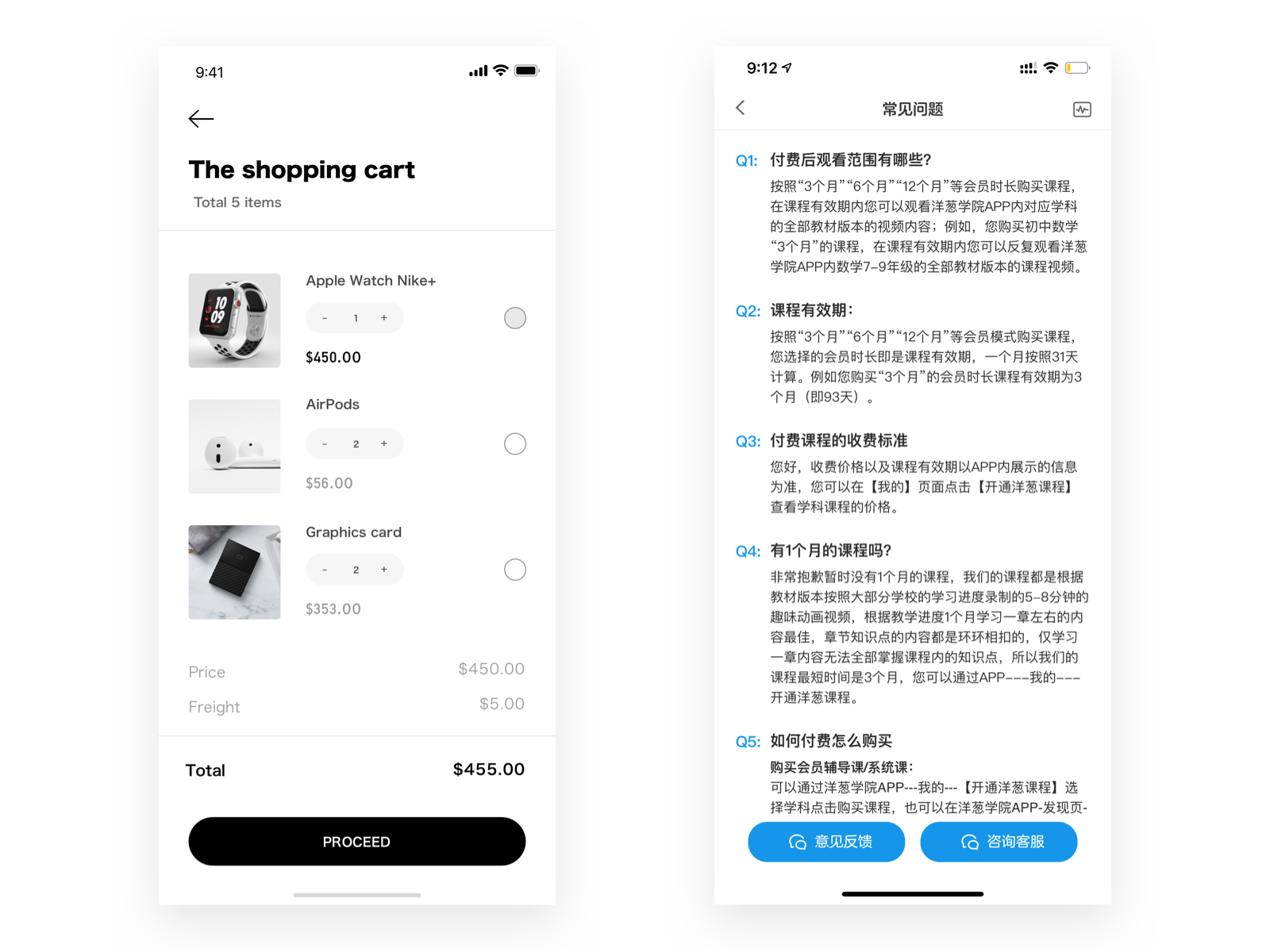
即在用户操作界面功能时给予实时反馈,例如:页面加载状态提示、按钮点击后的状态变化、进度条提示等。

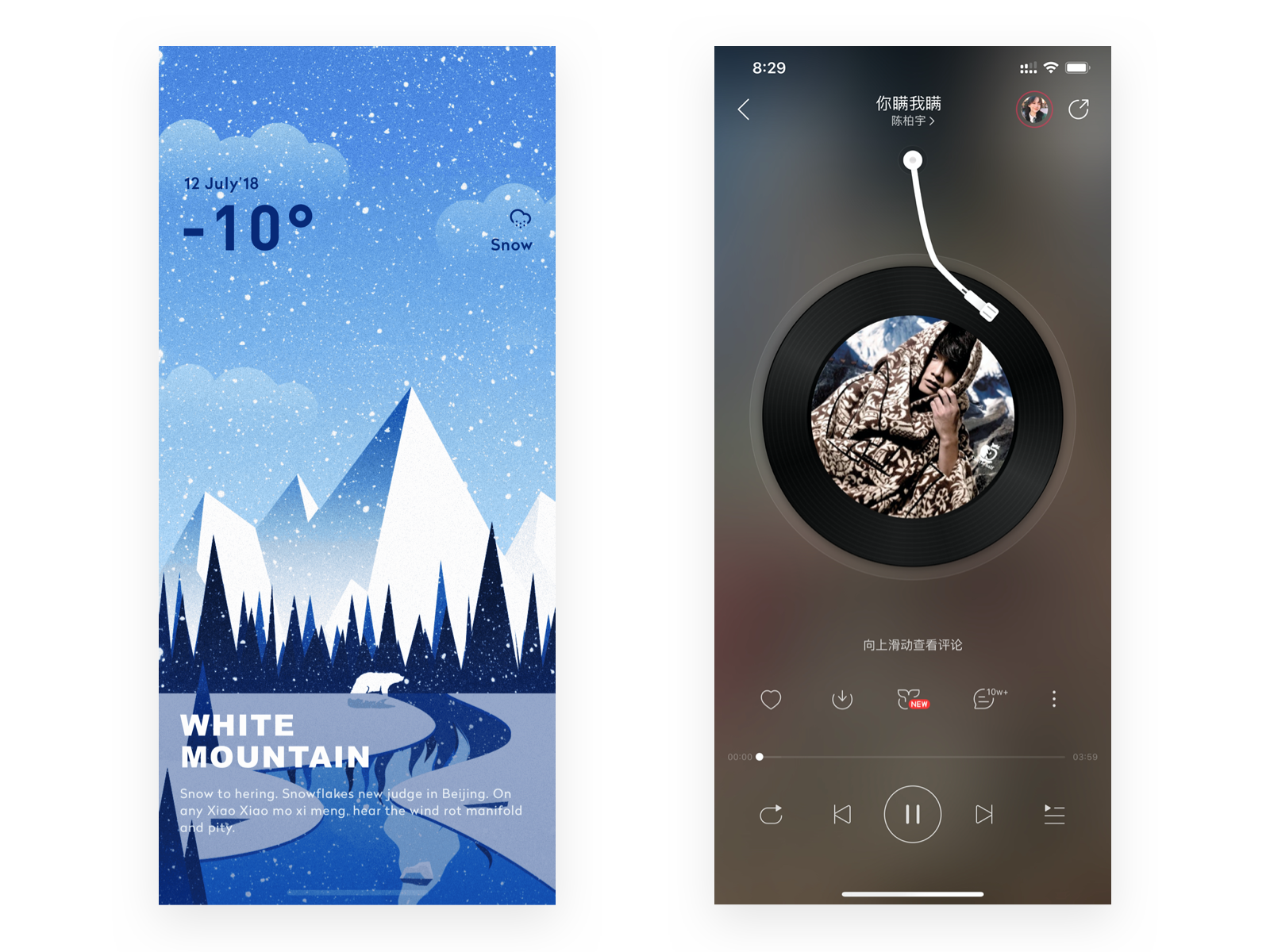
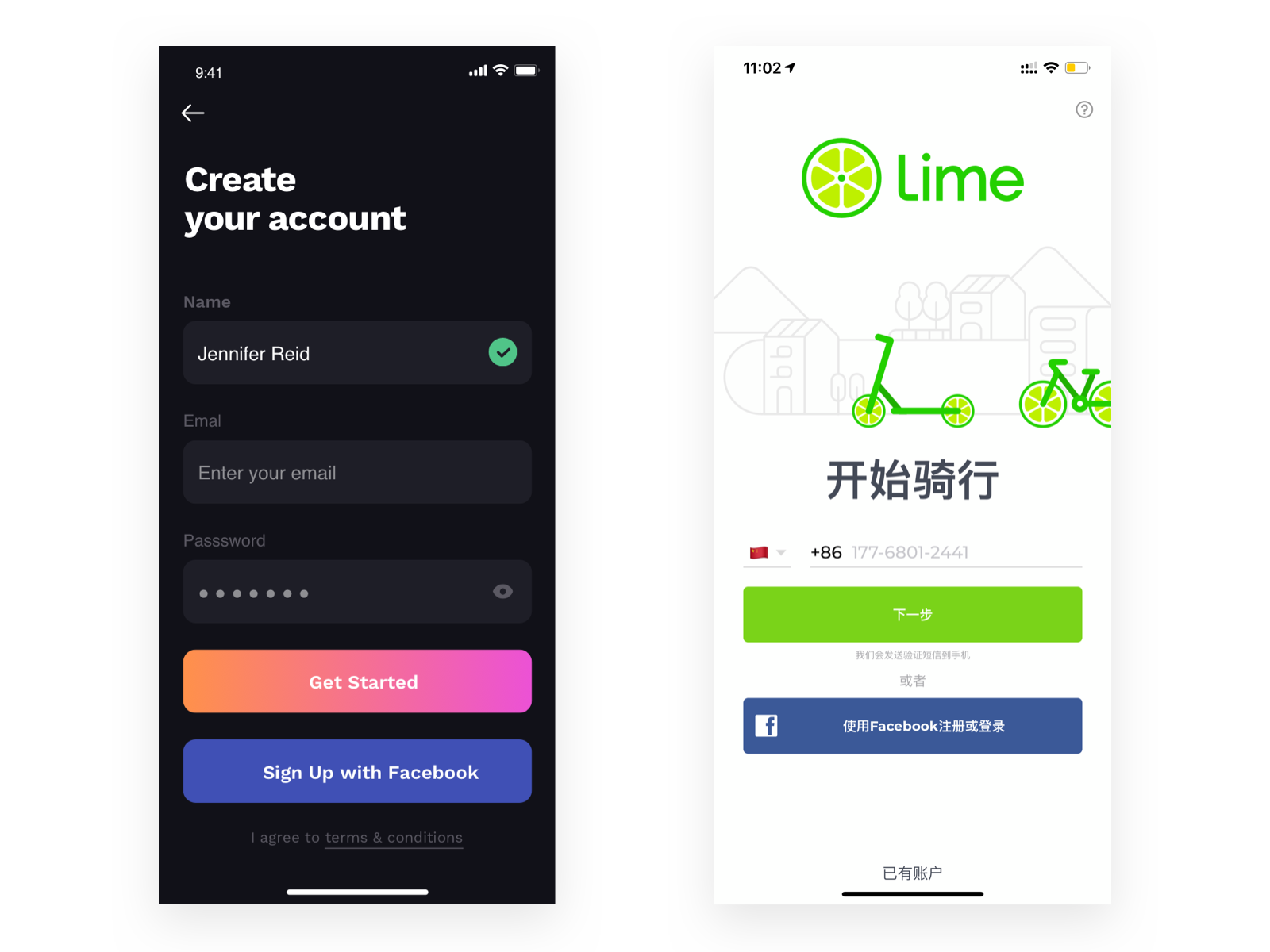
2、环境贴切原则
设计的一切表现和表述,尽可能贴近用户所在的环境,将现实环境的操作功能巧妙的转化为线上功能,使其贴近用户。使用用户能听懂的专业术语,涉及到专业化语言时要转化成用户熟悉的语言。
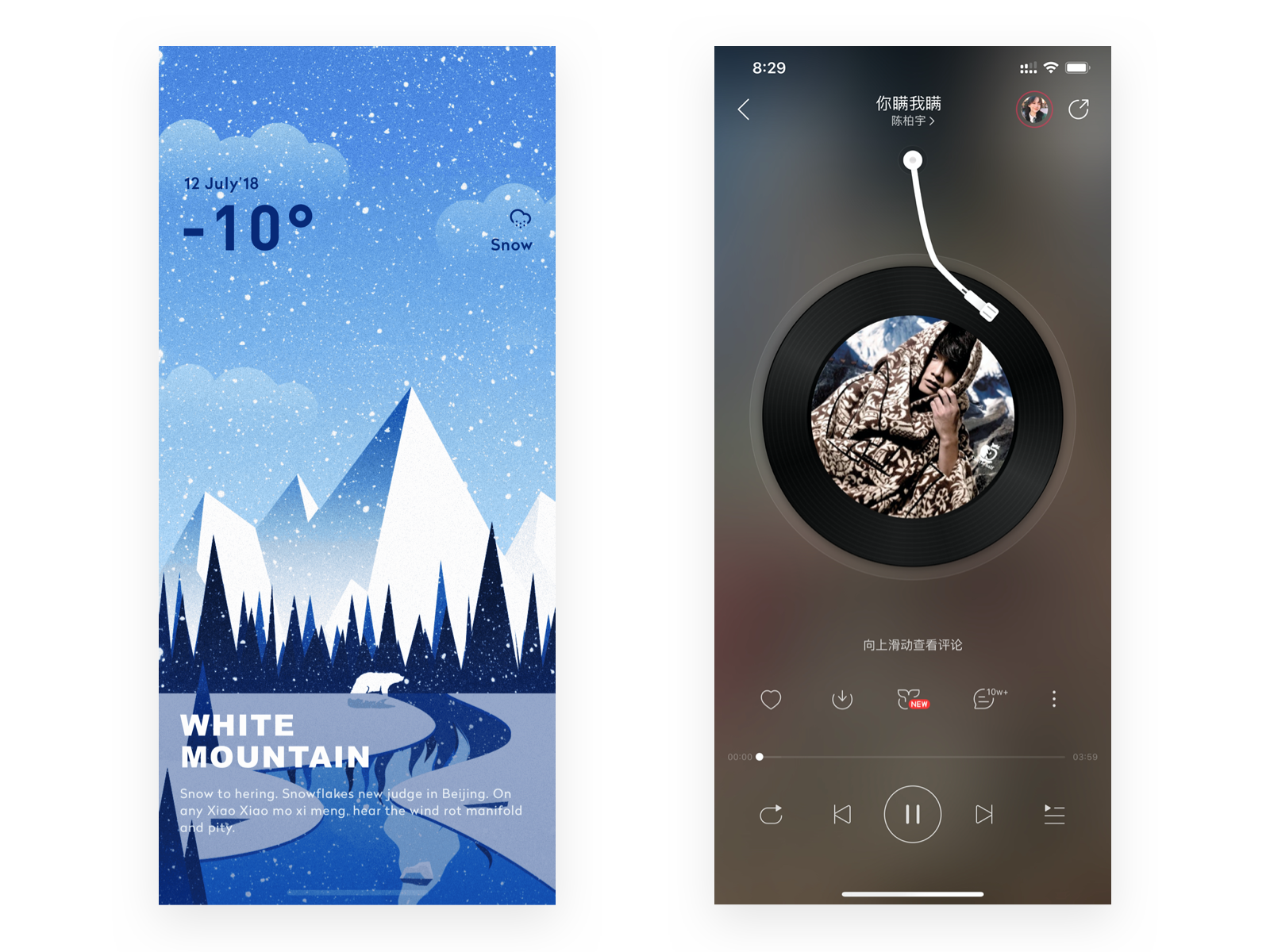
即模拟真实的事物,使用户更容易理解。例如:天气应用中的天气插图、音乐播放器的胶片都是生活中熟悉的场景和物品,降低理解成本。

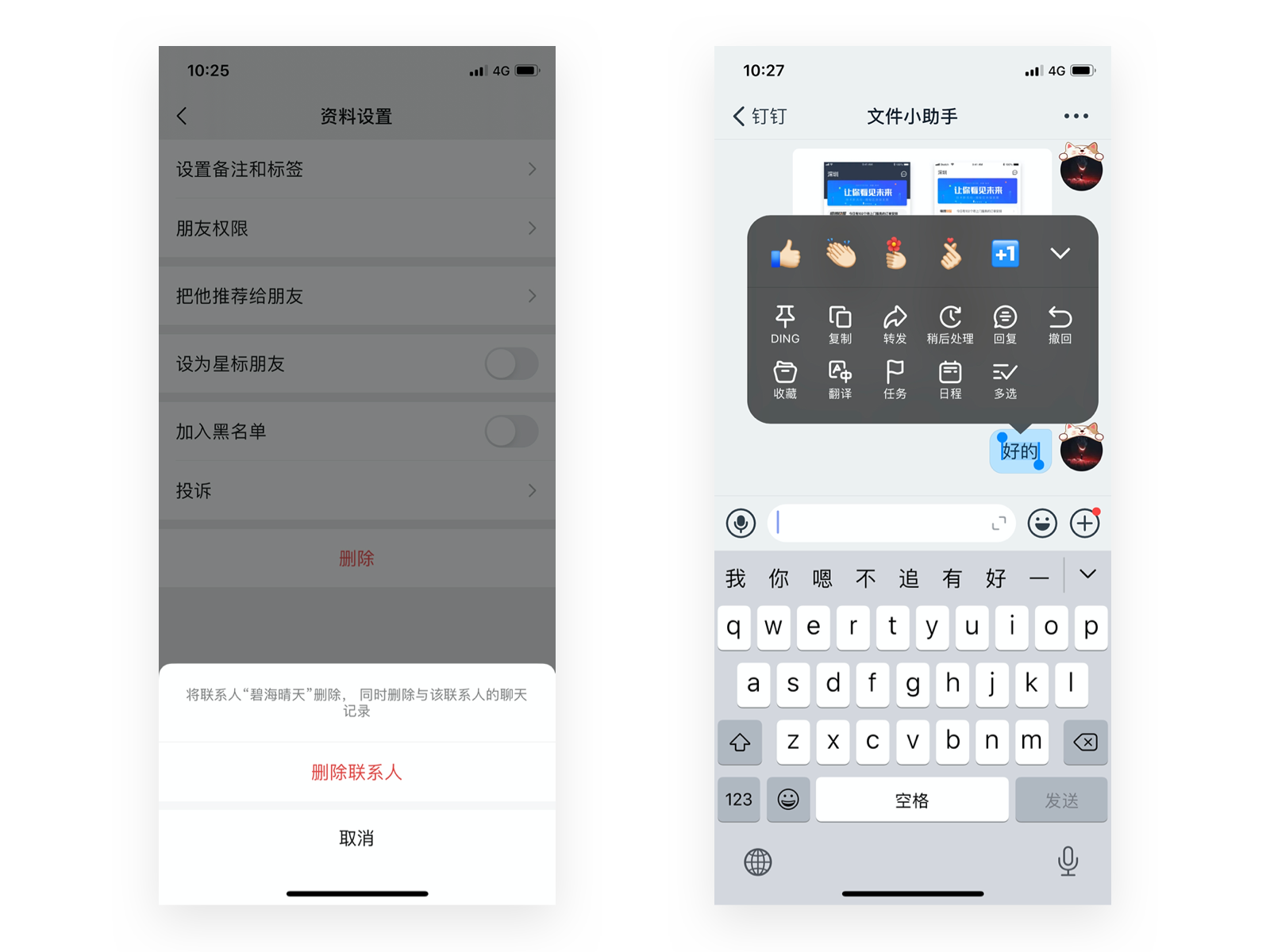
3、操作可控原则
对于用户的误操作,提供二次确认或者撤销的功能,这样可提高用户的操作可控性。
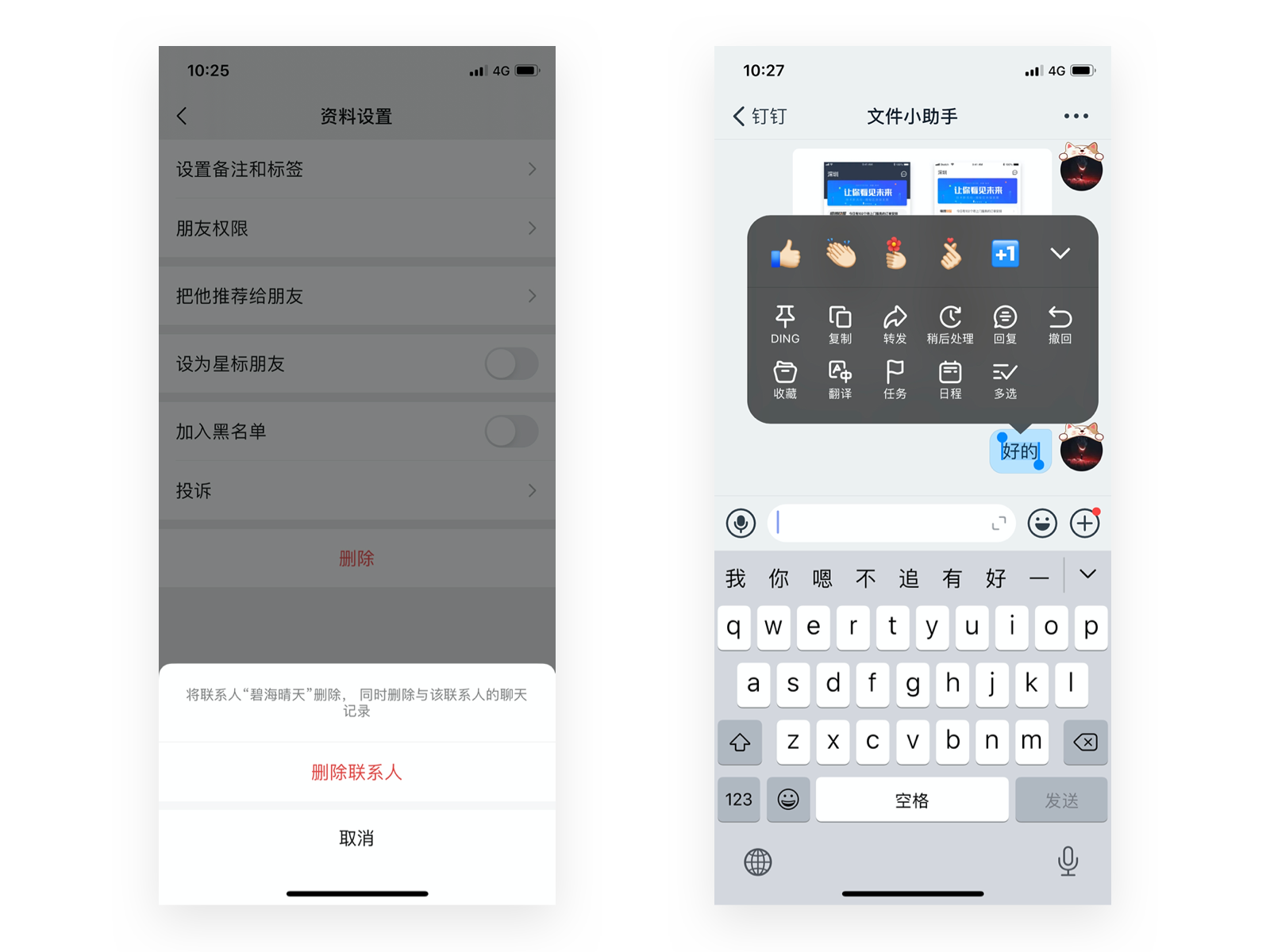
例如:删除联系人二次确认提示、消息可撤回操作。

4、一致性原则
遵循统一的产品设计规范/逻辑。这里的一致性包含产品和跨平台产品之间的一致性。
一致性包含视觉交互、文案描述、组建样式等,例如:微信小程序设计规范。

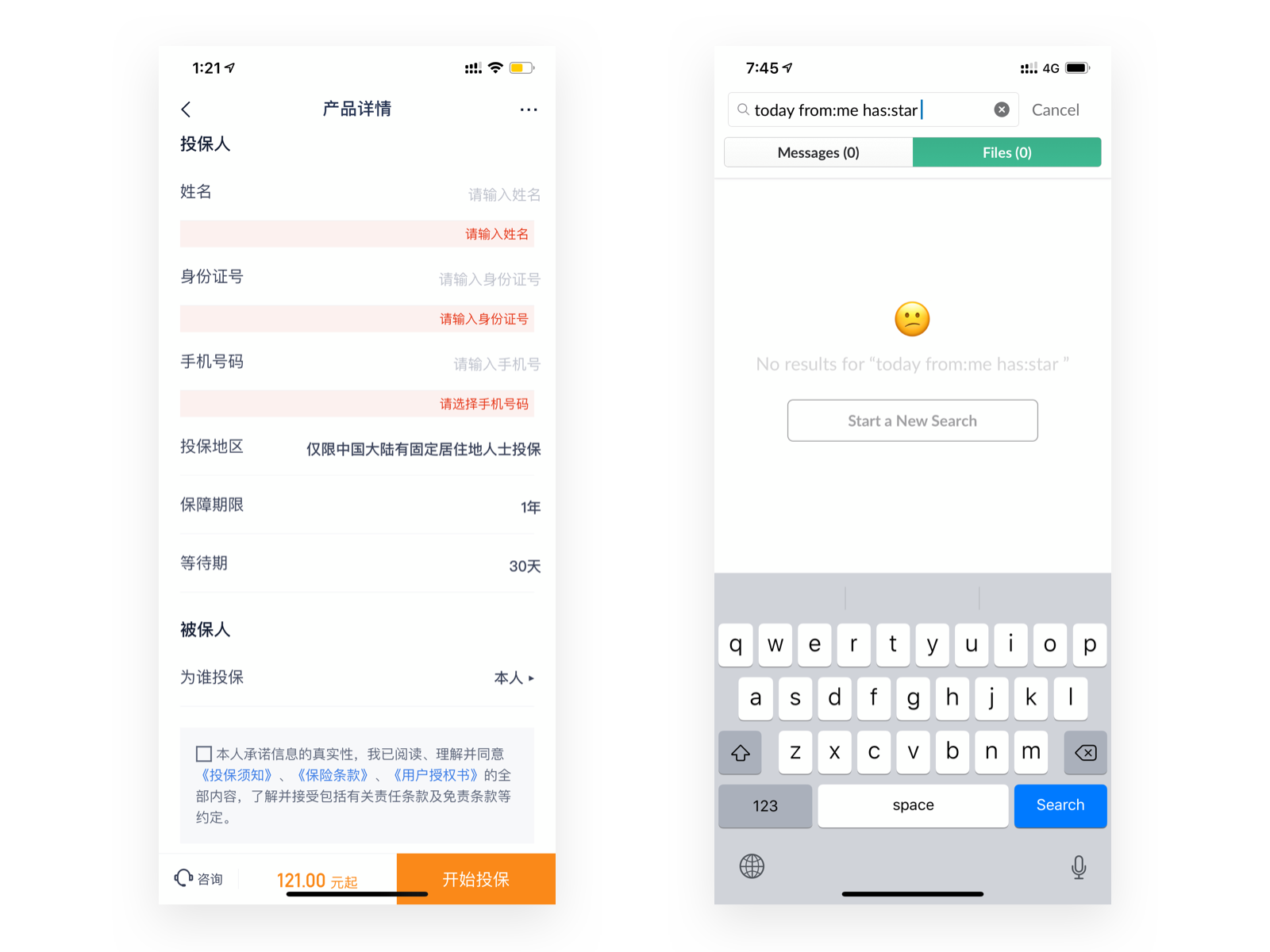
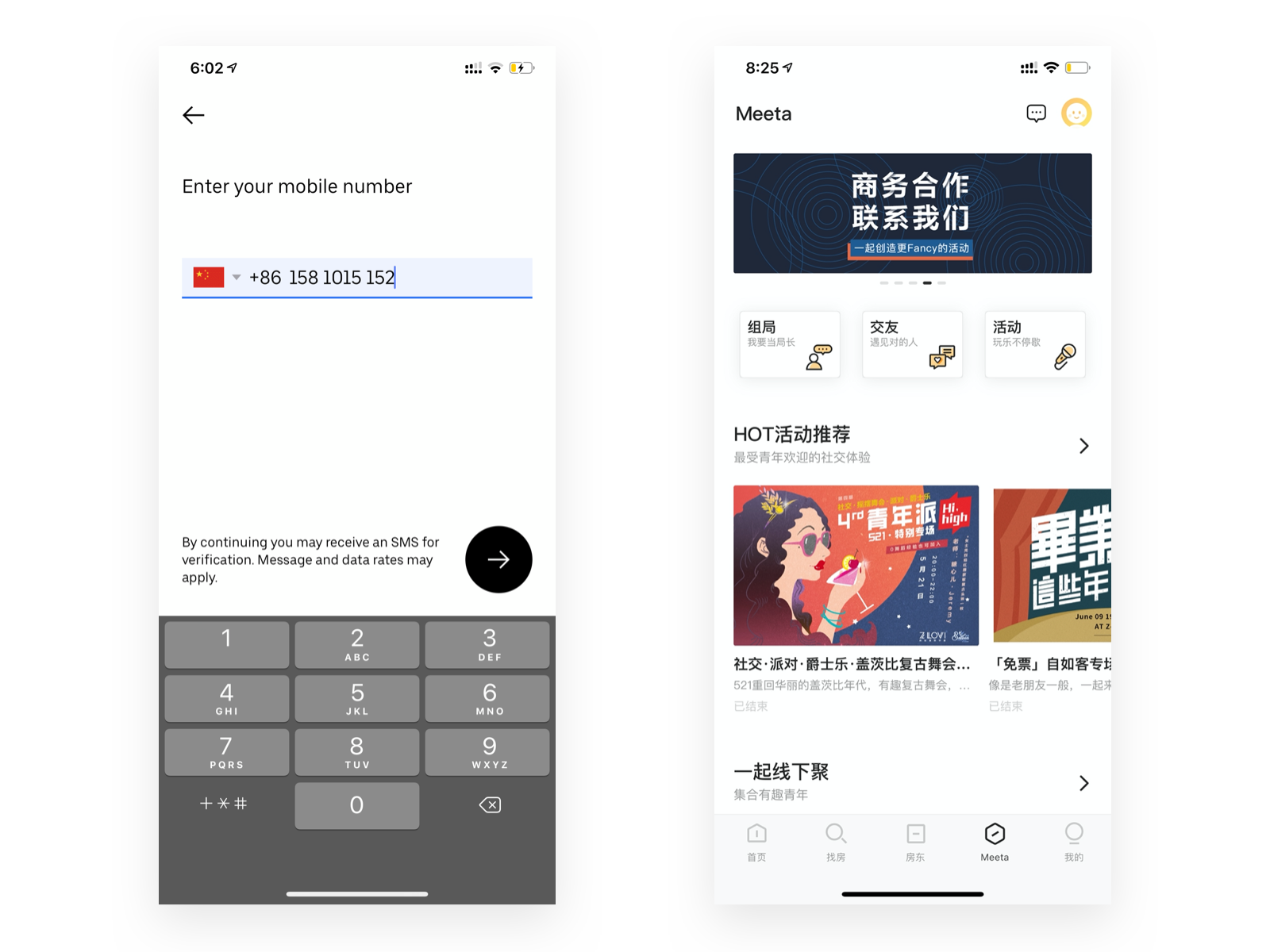
5、防错原则
设置防错的机制,减少用户犯错。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。
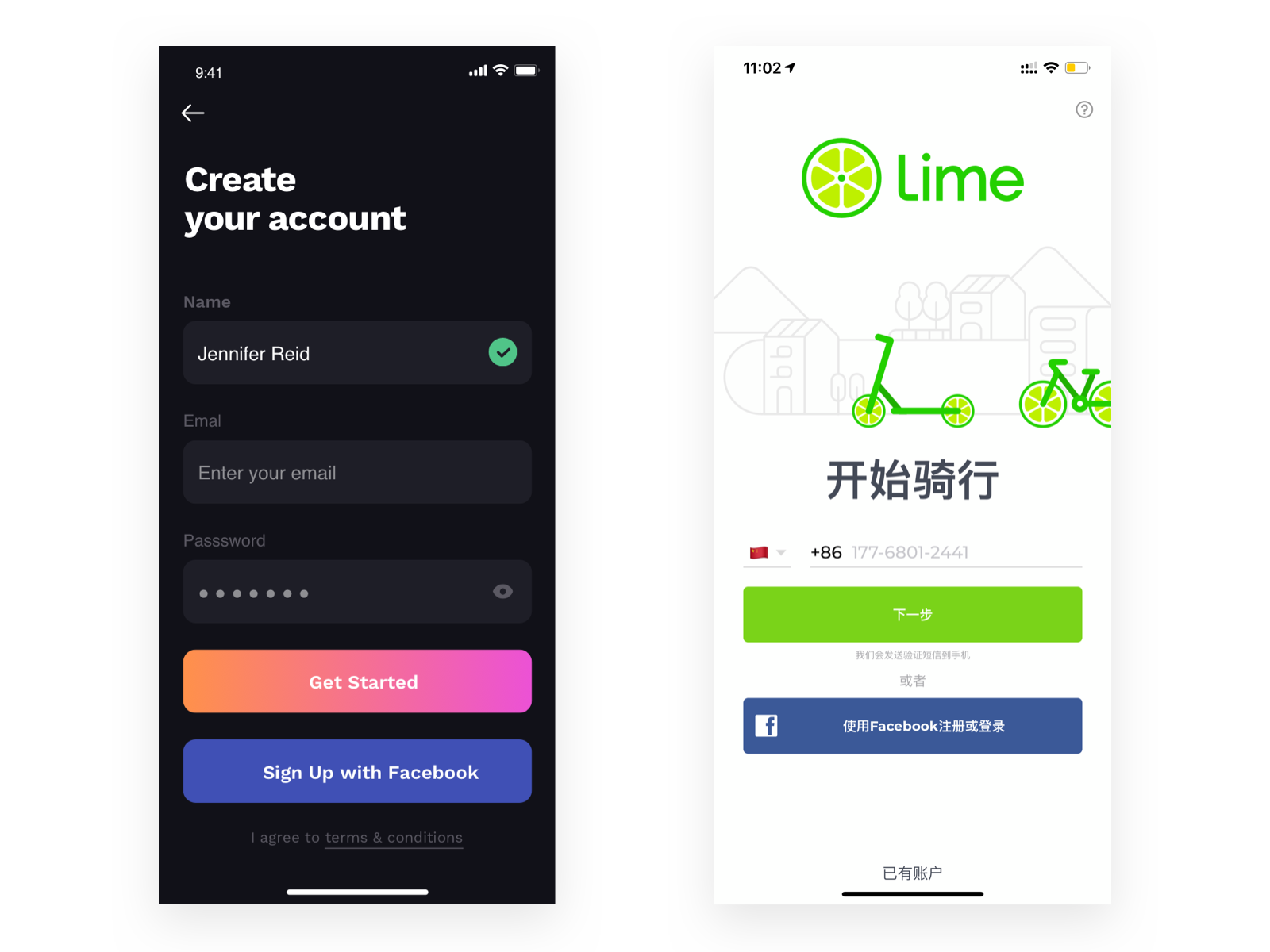
例如:用户名称校验提示、手机号码位数限制等。

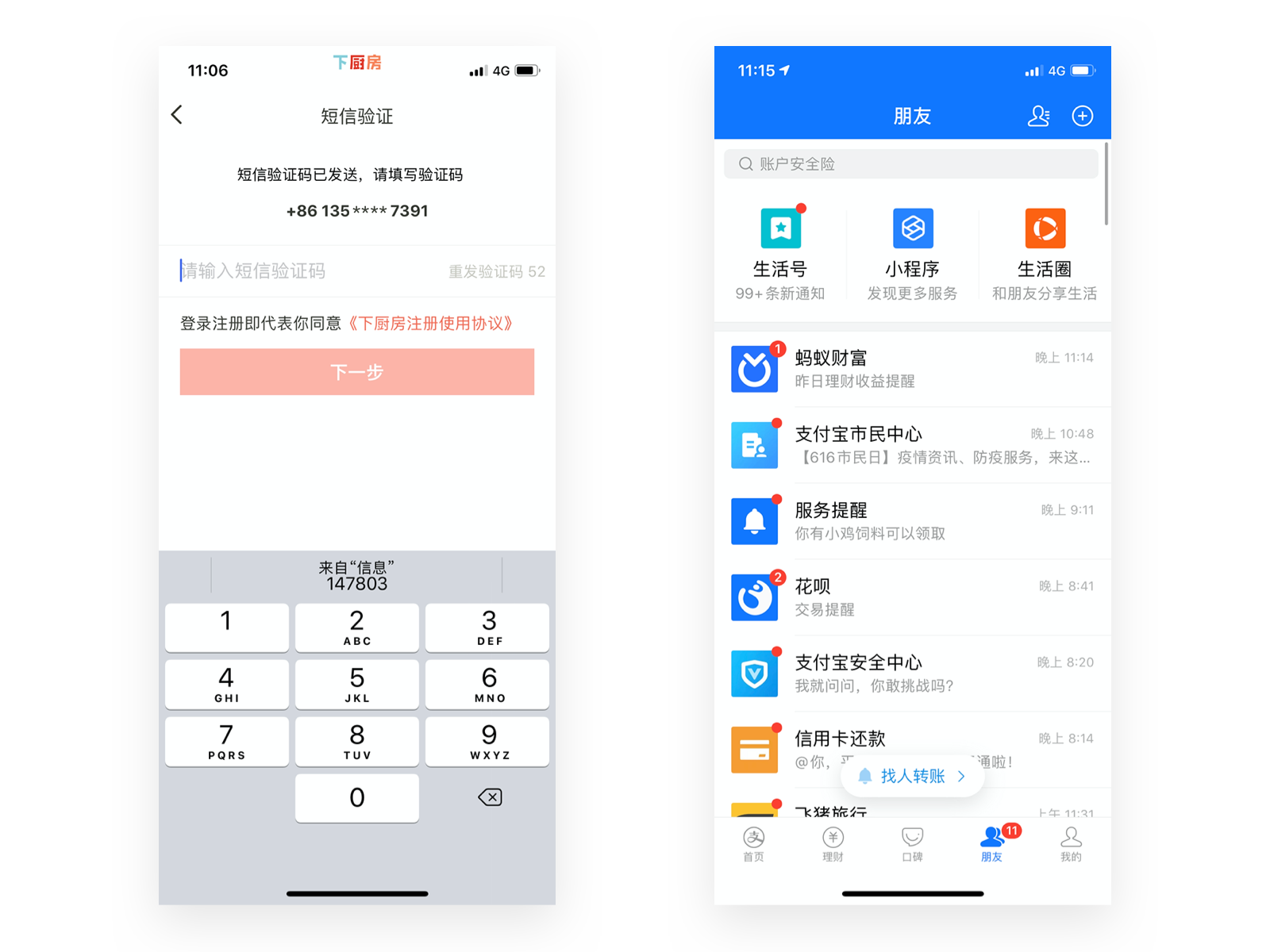
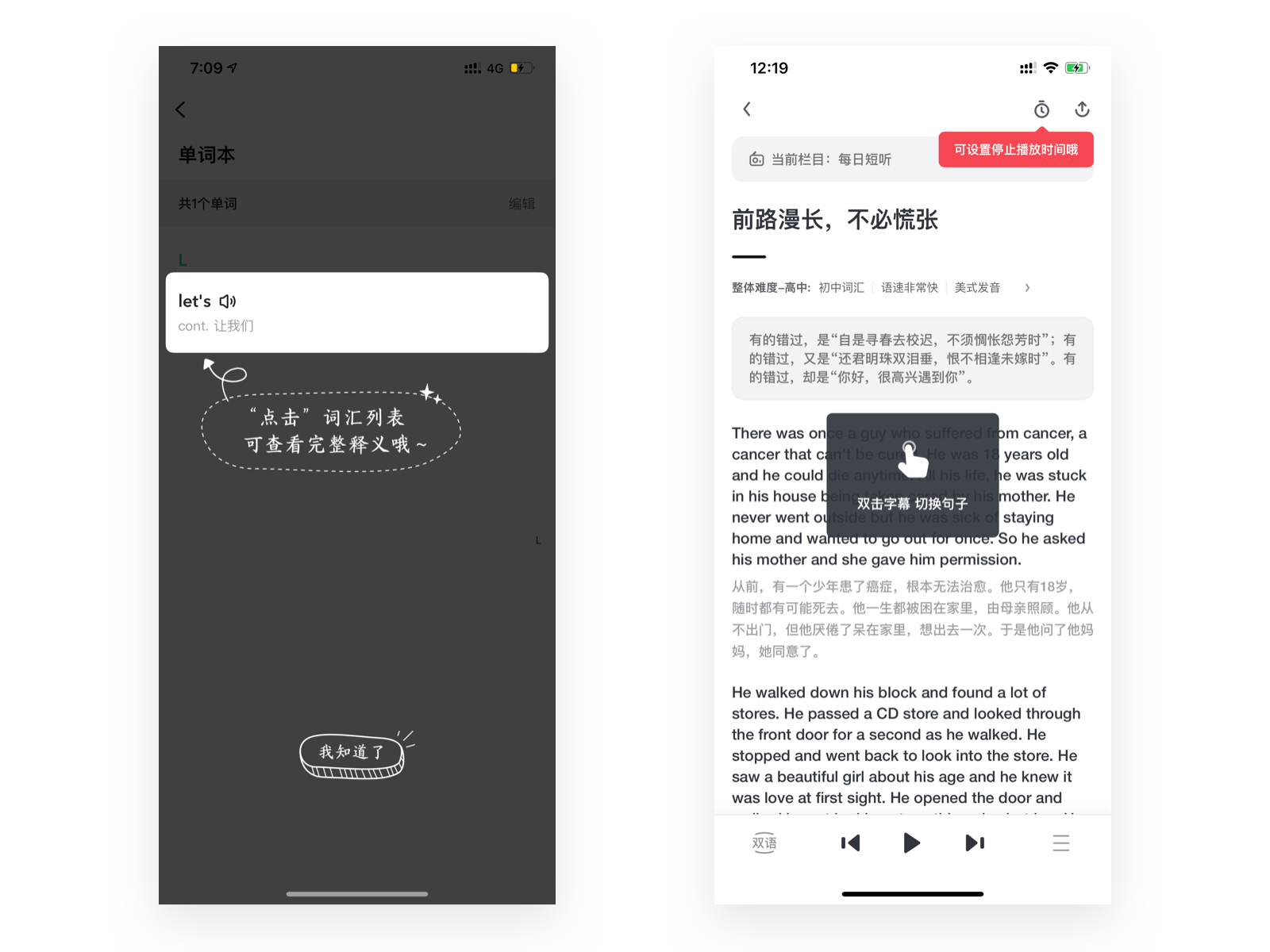
6、易取原则
减少用户记忆负荷,在适合的时机给用户需要获取的信息。
例如:验证码读取、找人转账提示等。

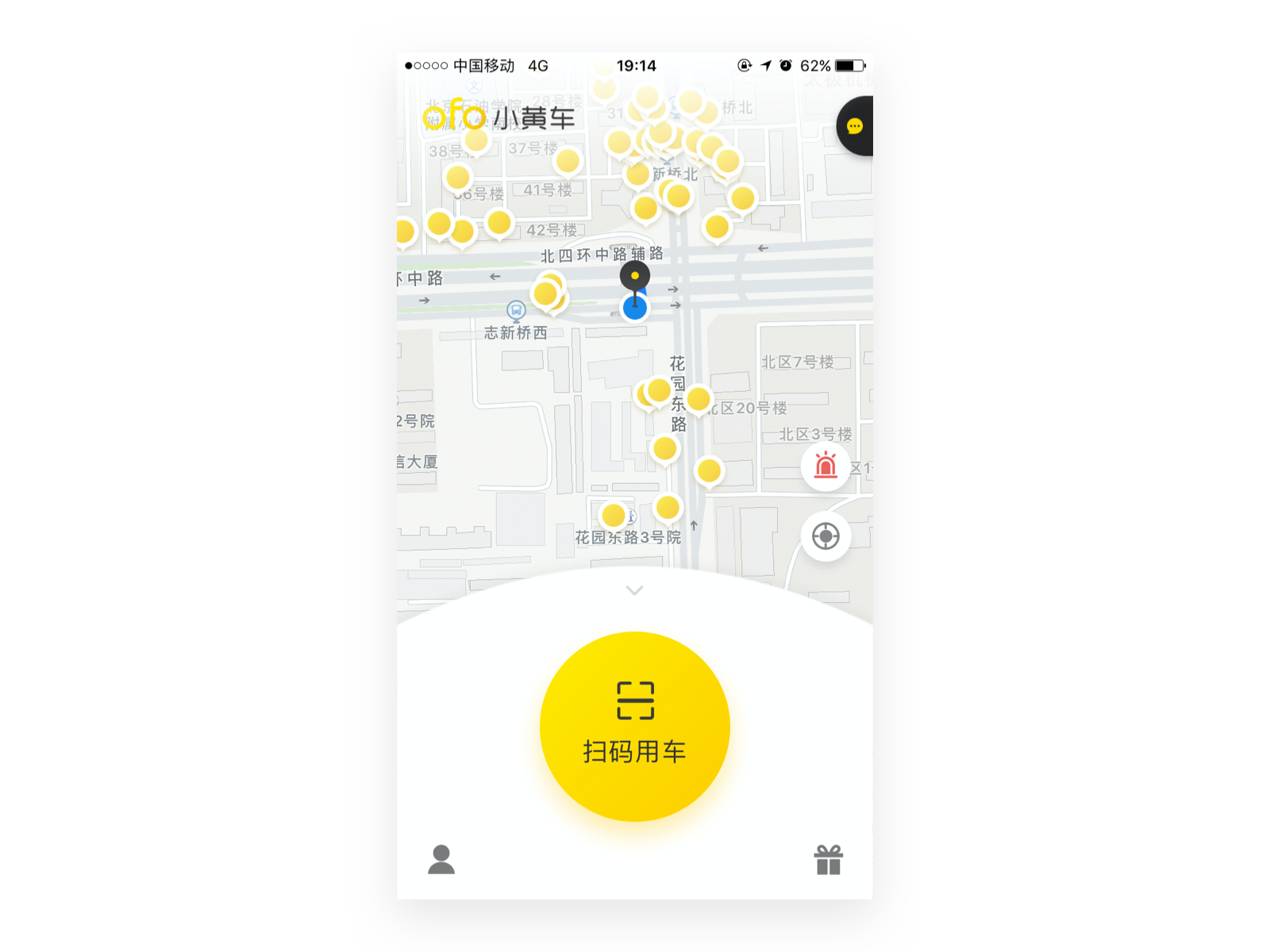
7、灵活高效原则
提供灵活的操作和高效的获取信息能力。
例如:手机号码一键登录、消息关键字识别等。

8、优美简约原则
保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观。
 9、容错原则
9、容错原则
用户在使用产品过程中出现了问题,及时准确的告知用户出现问题的原因。
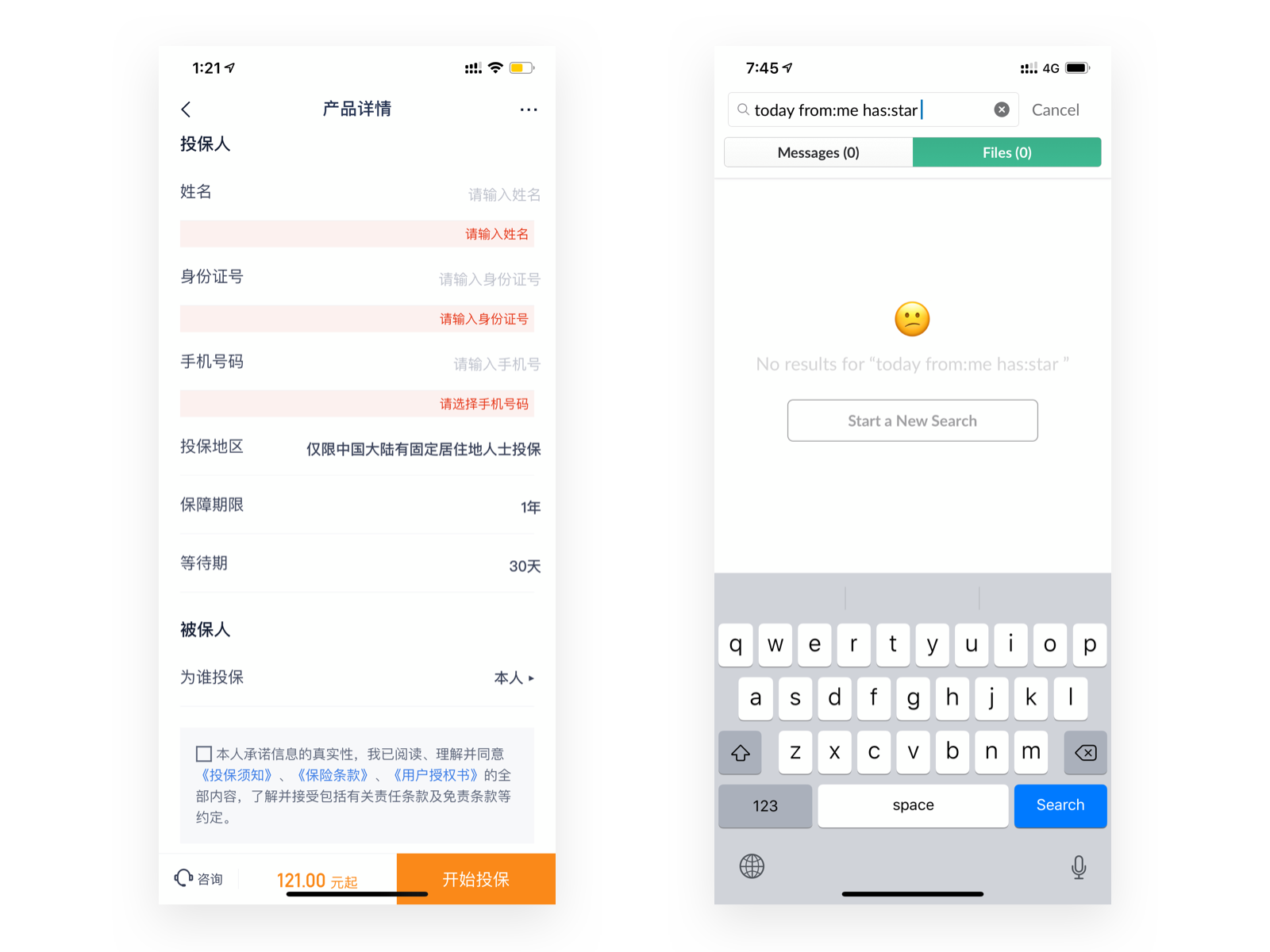
例如:信息输入提示、搜索无结果等。

10、提供人性化帮助
在用户需要的时候提供必要的帮助说明。
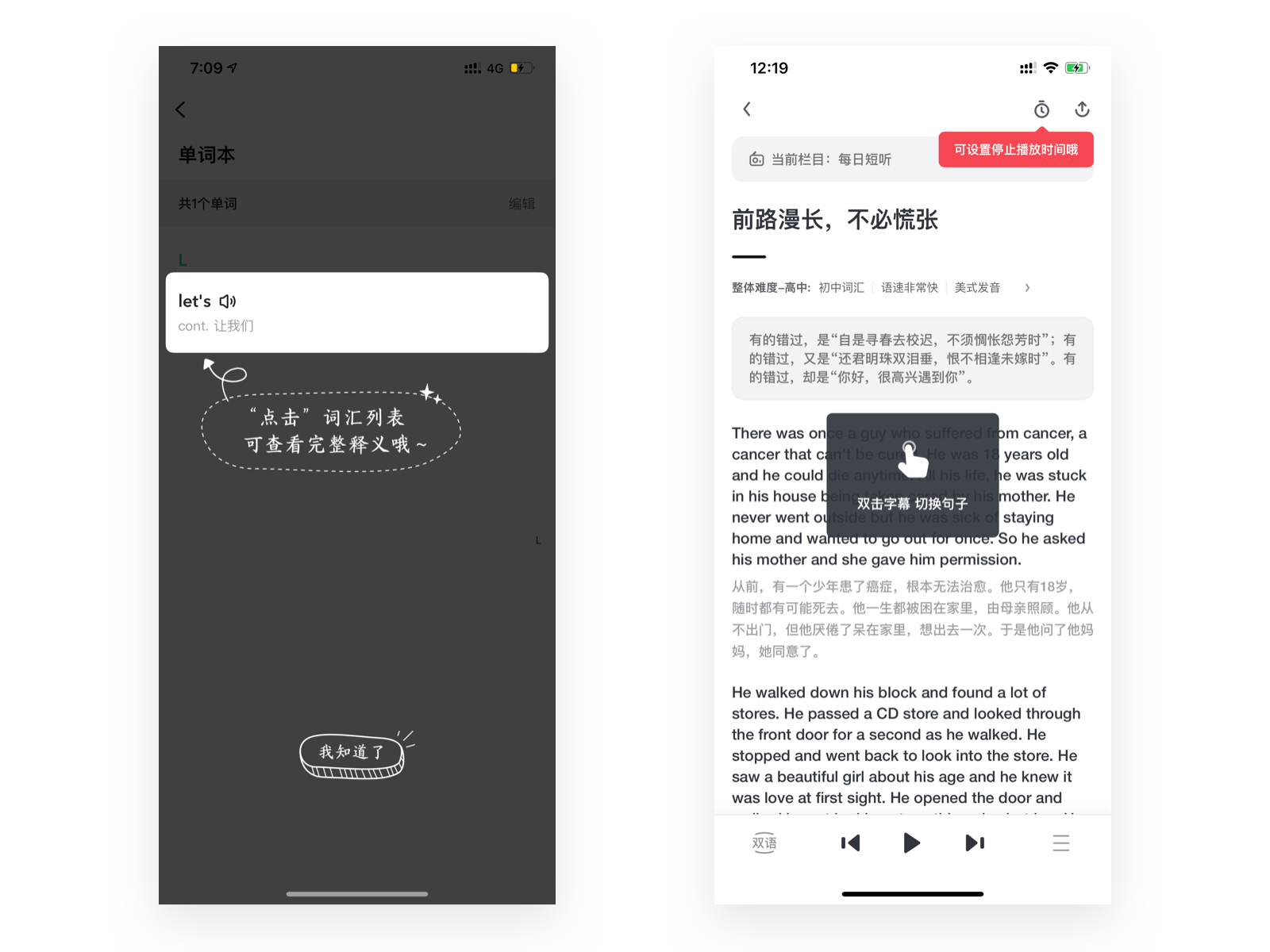
例如:新功能引导、解释说明文案等。

七个交互设计定律
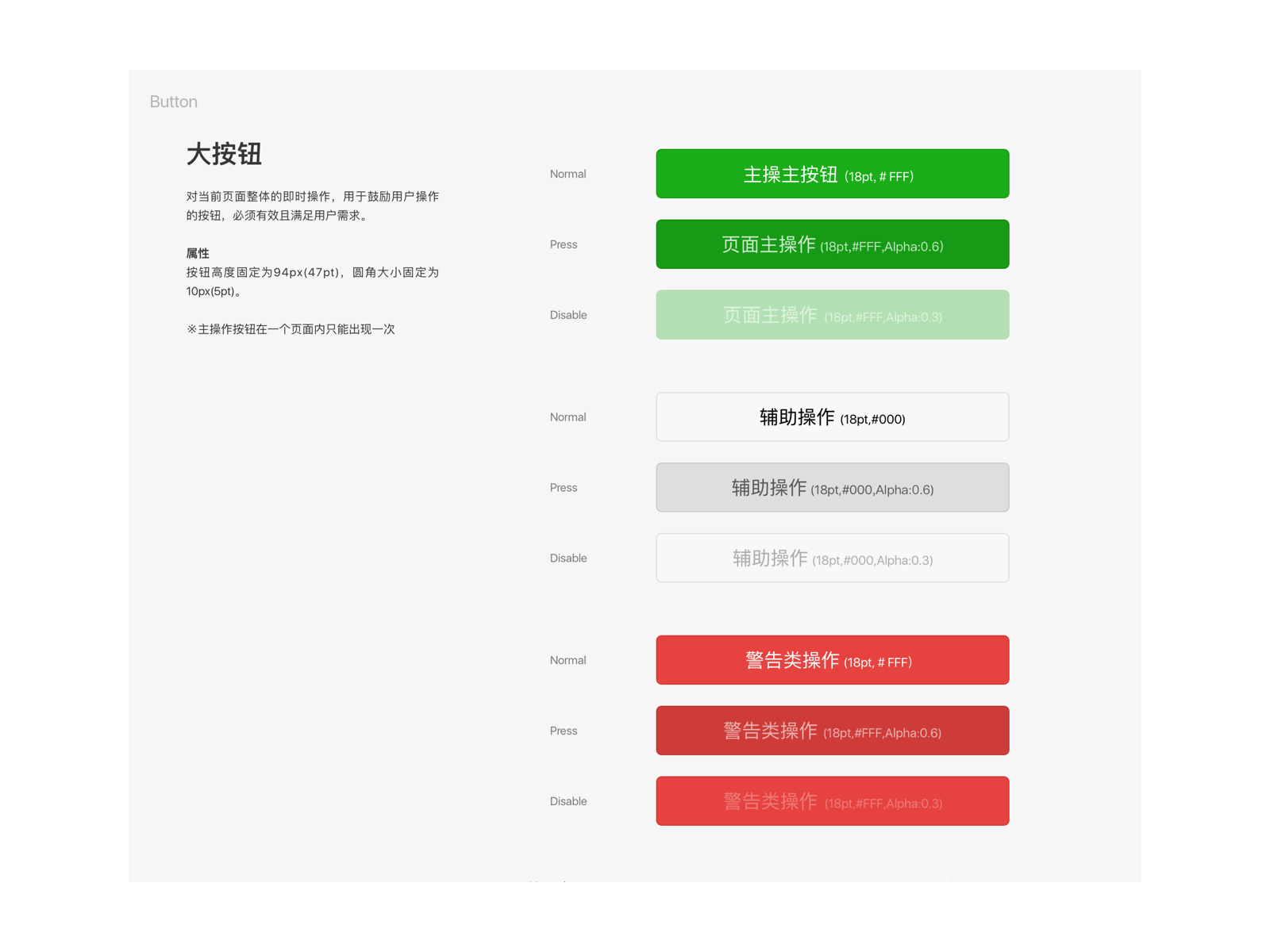
1、菲兹定律
点击一个目标的时间同以下两个因素有关:
(1)设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;
(2)目标的大小(S)。目标越大,所用时间越短。
该定律经常运用于鼠标从点A到点B的运动。
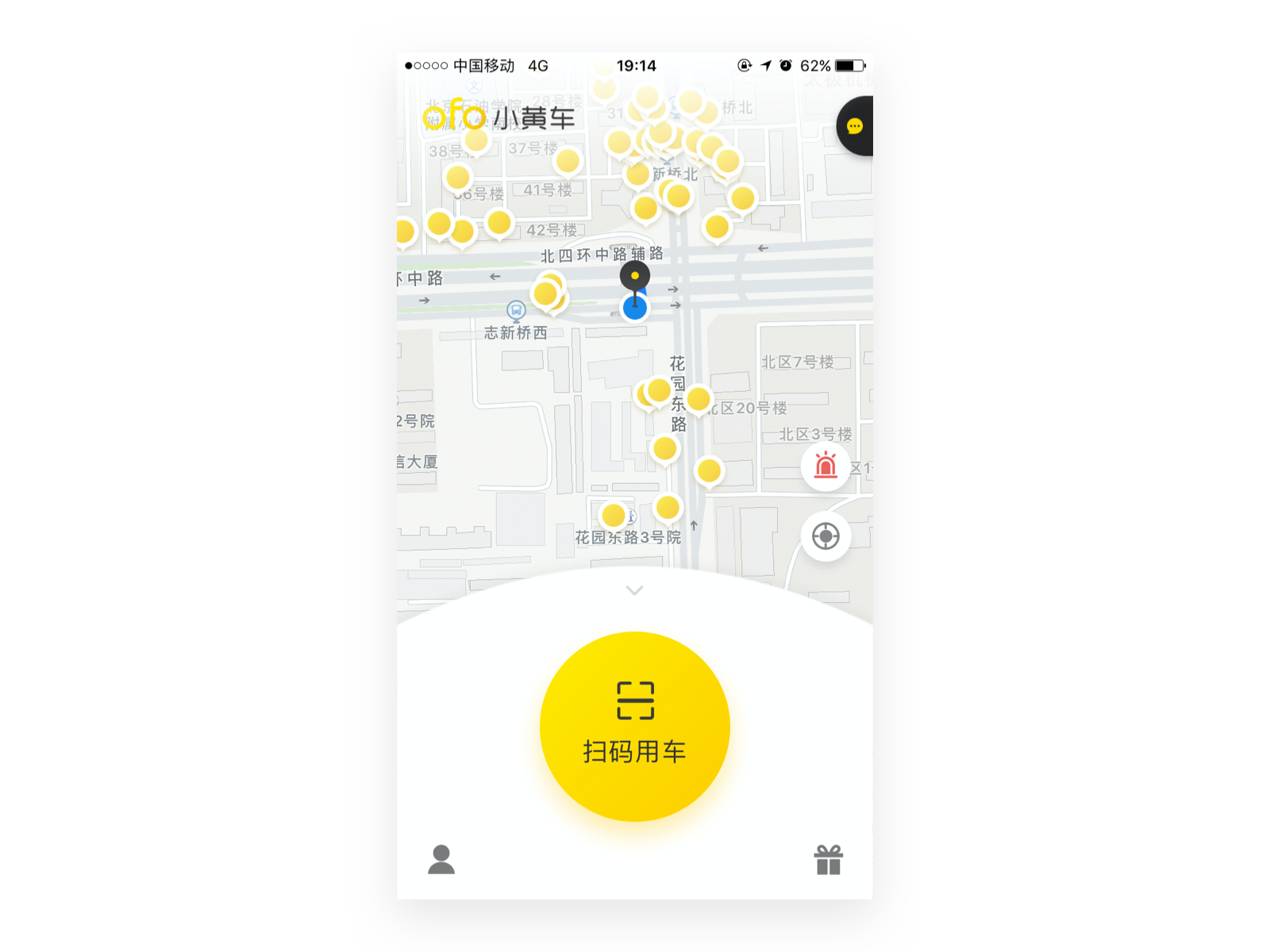
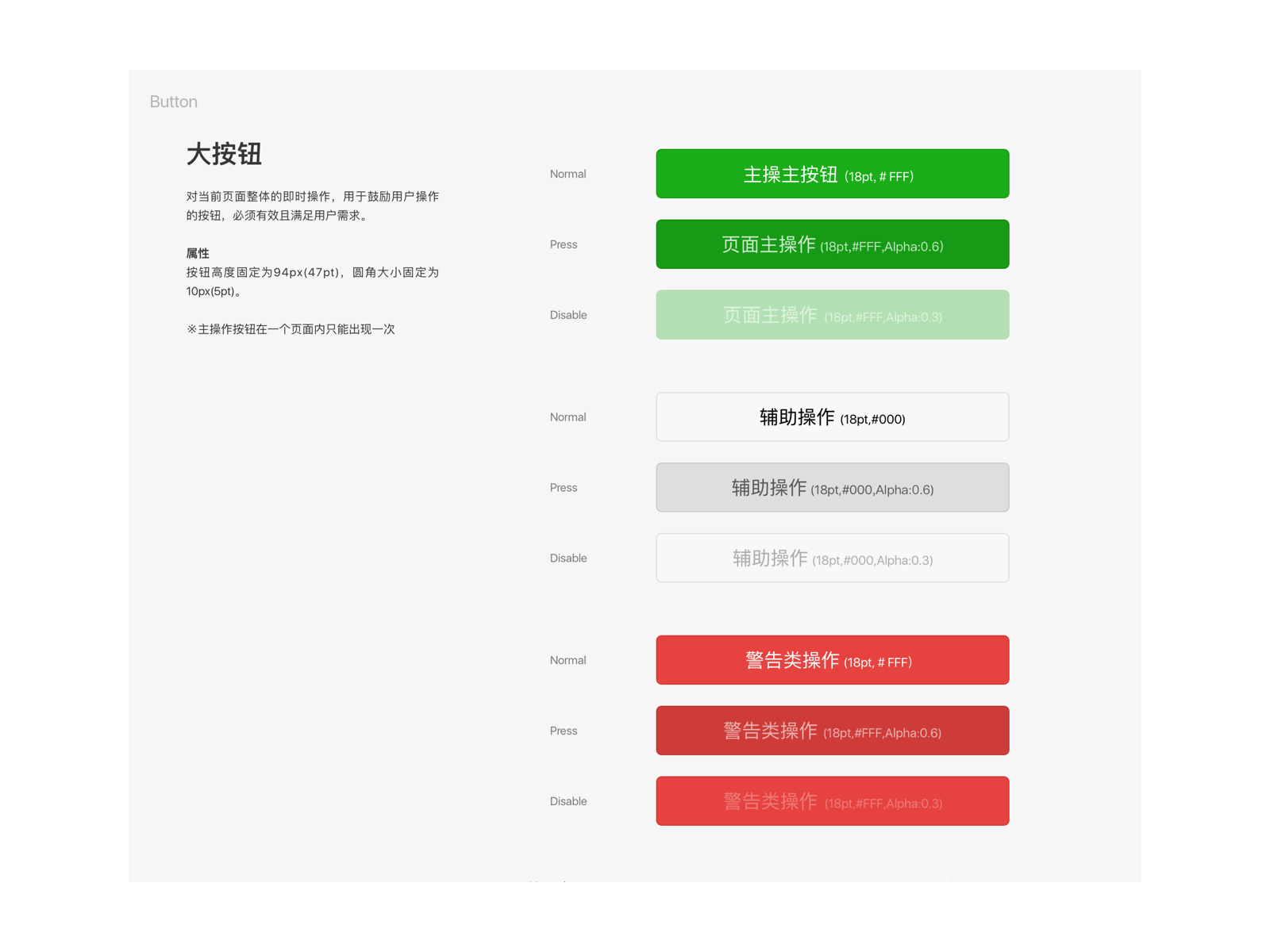
例如常用按钮的尺寸设计等。

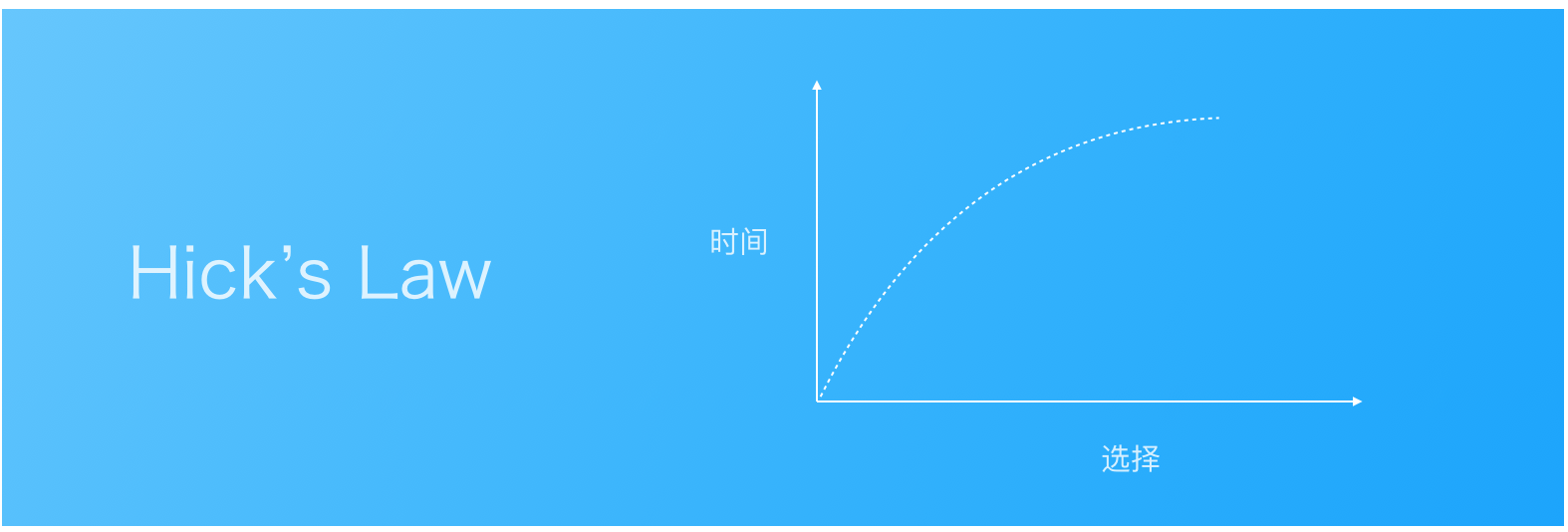
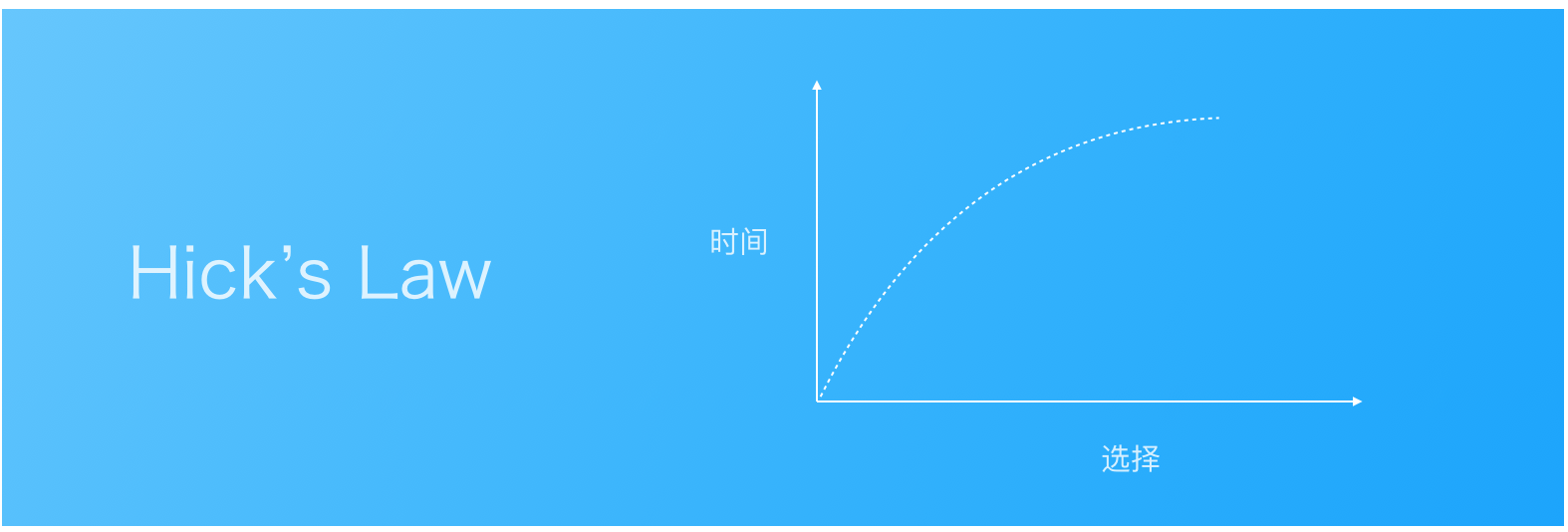
2、希克定律
一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。
交互设计中要合理设置选项,以免用户使用中决策时间过长,降低使用效率。

3、米勒7±2定律
乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。
例如:手机号码的分位显示、应用中标签栏数量等

4、邻近性法则
人们通常将距离近的事物划分为一组。
界面设计中可以用对象间的相对距离来区分信息层级。

5、复杂性守恒定律
每个应用程序都具有其内在的、无法简化的复杂度。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。
例如:在智能手机出现之前,手机上的操作按钮都是实体按钮。在智能手机出现手,手机被整个屏幕占据后,所有的操作都集合在了手机系统之中,等于把物理操作转移到了系统操作中,其本身的功能复杂程度并没有发生改变,只是转移了而已。


6、防错原则
大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制;在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
例如:登录时用户名校验,手机号码位数限制等。

7、奥卡姆剃刀原则
“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。
”这个原理称为“如无必要,勿增实体”,即“简单有效原理”。
在设计中可以使用户关注最主要的信息而非其它无关紧要的事物,从而提升使用效率。
三、交互设计如何开展工作
首先在交互设计师拿到需求后不要急着打开软件开始绘制线框图,而是要先分析需求,了解产品的战略层和范围层的业务目标。把握产品设计大方向,只有方向对了后面的工作才是有价值的。

把握了产品方向,下面就该进行需求的分析,
首先针对需求考虑5个问题:
1、为什么要做这个功能?(业务需求)
2、产品期望得到怎样的成果?(业务目标)
3、谁来使用?(目标用户)
4、他们要怎样使用?(用户需求)
5、如何让他们都来使用?(将业务目标转化为用户行为)
清楚这5个问题后,再根据交互设计流程进行一步一步的进行
这实际上就是对需求的战略层分析。
我们进一步分析业务需求(业务目的、业务目标)和用户需求(目标用户、用户体验目标),把握关键因素(用户的动机、担忧和影响目标达成的障碍)。
归纳这些需求,明确设计策略。
将“业务目标”转化为“用户行为”,通过引导用户的使用来帮助产品实现目标。
从设计“用户行为”到设计“用户界面”,用户行为决定了用户界面,用户界面也导致了用户会出现什么样的行为。
设计需求分析方法就是要帮助用户创造动机、排除担忧、解决障碍。
四、如何进行用户研究,方法有哪些
评估的形式及方法
常见的评估形式分为三类:
1、评估主体:根据评估的主体不同来进行区分,即谁来做评估。
按照评估主体来区分主要有两个主体:用户和专家
用户评估主要靠收集用户使用数据,也就是用户测试,它的数据相对客观,但时间和费用较多,评估范围较窄。
专家评估是让工程师及设计师等专家基于自身的专业知识和经验进行评估的一种方式。专家评估相对主观,但费时少、费用少、评估范围窄。
两种评估方法可以相互补充,并结合使用。
2、评估性质:例如定性评估、定量评估或着其它方式。
按照评估的性质来区分可以分为定量评估和定性评估。
定量评估是指对可以计量的部分进行评价,如点击量、使用率等,可以用数据来说明。
定性评估是指对非计量性的部分进行评价,如流畅度、舒适性、创造性等进行评价。它只能表示一个度,无法准确用数据来说明问题。
3、评估过程:按照评估的过程来进行区分。
从评估的过程来区分可以分为理性评估和感性评估。
理性评估相对客观,从客观的角度出发判断客观事物。
感性评估更为主观,评估结果并没有客观规律。
在实际应用中也需要将理性评估和感性评估结合使用,才能完整的完成我们的任务,达到我们的目标。
常见的评估方法有四种:
1、原型评估方法:在产品研发过程中,对于界面设计以及程序的测试来获得用户的反馈是至关重要的。以用户为中心和交互式设计的重要因素之一就是原型方法,原型方法的目的是将界面设计与用户的需求进行匹配。
一般来说原型评估方法分为三大类型:
(1)快速原型:原型迅速成型并分配实施,在原型实验收集的信息基础上,系统从草案中得以完善。
(2)增量原型:应用与大型系统,从系统的基本骨架开始,需要阶段性的安装,及系统的本质特征是在初次安装完成后允许阶段性测试,以减少遗漏的重要特征。
(3)演化原型:对前期的设计原型不断进行补充和优化,直到成为最后的系统。
2、简易测试评估方法
在条件不允许的情况下,可以采取简易的方法来对用户体验进行评价。步骤是:
(1)实验室环境准备:准备好测试用的电脑或其他媒介。两个房间,房间1用来对被测试者进行测试,房间2用于设计师和工程师的观察。
(2)被试选择:分为用户组和专家组。
(3)进行测试:房间1中被试者根据自己的选择进行操作和测试,同时说出自己的内心想法,观察员在调查表上记录被试者的每一次的操作情况,包括出错情况和被试者的口语描述,当被试者在测试过程中遇到困难或操作无法进行时,观察员要给予一定的客观提示。房间2中通过相关设备将房间1的情况传输到房间2,设计师和工程师实时观察和记录被试者的情况,以便今后对产品做进一步的修改和完善。
(4)结果分析:通过多次测试后,将测试结果汇总,提取出交互设计中存在的问题,以及对交互设计有益的建议形成测试报告。
3、眼动评估方法
眼动追踪可以用来评价对产品(包括硬件产品和软件产品)设计的感性意象,评测产品设计特征。眼动评估的主要指标有注视热点图、搜索过程测量指标、兴趣区域即用户视觉注意的焦点区。可以结合口语分析法了解用户的所想 和所做。
4、脑电评估方法
通过对脑电信号的分析,研究者可以探索大脑的认知加工过程和受试者的心理状况。近年来脑电评估方法在人机交互心理学等领域应用广泛,被用来评估交互设计、人机界面、产品设计等方面的内容。但是脑电评估也有一定的缺陷,例如空间分辨率上的局限性,因而对某些认知过程和脑区的定位并不是很准确。第二,在许多相似的实验研究中,由于研究者采用了不同的实验材料和方法等,实验结果也存在差异性。第三 ,由于采集记录时间的滞后性,脑电所记录的并不一定是当下被试者所想到的内容。
采取哪种方法来开展用户测试和评估,要根据不同的任务结合不同的环境来开展,比如:时间、成本、资源等。
启发式评估法
是专家评估法的一种,也被称为经验性评估,最初由Nielsen博士提出。简单来说,启发式评估是一种简易的可用性评估方法,使用一套相对简单、通用、有启发性的可用性原则,让几个评审根据专业知识和经验来进行评估,发现产品潜在的可用性问题。
启发式评估的两大要素:评估者和评估参照的原则。
对评估者的要求主要有四个方面:
(1)人数:推荐3-5人,有时会更少
(2)知识:最好同时具有可用性知识及设计知识
(3)身份:最好是非设计者本人,否者不具有客观性
(4)岗位:设计师或用户研究员
评估参照的原则有:尼尔森十大可用性原则、八项黄金法则、首页可用性指南、ios设计指南、拓展原则、HHS网页设计与可用性指南等。具体需要根据实际项目来选择,常用的是尼尔森十大交互原则。
什么时候适合使用启发式评估法?
交互设计和UI设计阶段、测试优化和产品发布后的阶段。
启发式评估的优缺点有哪些?
优点:成本低、效率高、发现大多数可用性问题,甚至是用户测试时不会出现的问题。
缺点:不能代表真实用户,相对主观、有时候发现问题过多、对评估人员知识背景要求较高。
什么时候适用?
(1)适合时间、资源有限的情况下快速发现可用性问题,降低风险及成本。
(2)版本变动不大的情况下,小成本检验。
(3)作为可用性测试的之前准备。
启发式评估流程是什么?
(1)准备阶段:确定范围、背景调查、参考评估原则、评委邀约、材料准备
(2)执行阶段:任务走查、整体走查、结果记录
(3)分析阶段:汇总讨论、报告总结、优化方案
可用性测试
先来看一下我们在平时工作中常常会听到这样的问题
产品经理:我们的用户觉得产品好不好用?使用过程中会不会遇到问题?他们是否满意?
设计师:设计的过程有一些纠结的地方,不知道实际用户是怎么理解和操作的怎么办?
产品开发后:想在大推前检验一下产品是否靠谱,适不适合大推?
当我们遇到这样的一些问题时,如何找到方法快速得到答案呢?
那就是接下来要介绍的可用性测试方法。
可用性测试是一种常用的、高效的方法。
它的定义是:通过观察具有代表性的用户,完成产品的典型任务,从而找出产品可用性问题并解决,目的是为了改善产品,让产品更容易使用。
什么时候适合做可用性测试呢?
一般是在:交互设计或UI设计、测试优化、正式发布三个阶段来做。当然是越早做越好,可以尽早发现问题并及时调整。
类型分为两种:形成式和总结式
形成式特点:小样本、发现问题为主、不能做定量对比。
总结式特点:大样本(30人以上)、定量的评估、可以做对比评估
可用性测试可以解决什么样的问题?
1、发现问题,产品在体验上是否存在问题
2、检验实现,期望的设计目的有没有达成,是否满足了用户的期望
3、产品评估,用户是否会满意
4、理解用户,了解用户行为习惯,了解用户认知,找到某些问题的原因
测试流程是什么?
整体上分为4个阶段:1、准备 2、测试 3、分析 4、优化
1、准备阶段要做的有哪些?
确定目标:确定测试目标决定了后面测试过程要怎样去设计
常见的测试目标有:
·对整个产品做可用性评估
·对新增的功能模块进行评估
·提前观察新方案对新老用户有怎样的影响
·提前检测改版是否达到预计目标
·设计时存在争议,如何选择解决方案
·某个环节流失率较高,检测是否为设计原因导致
·需要拓展某一类特殊用户,测试针对这类用户在设计上是否需要作出调整
准备测试方案
方案中应当包含以下内容:
·测试目的:明确测试的目的及范围,测试目的决定了测试方案
·测试关注点:与负责的设计师一起梳理测试中要关注的问题
·用户招募:招募要求,样本配比,招募渠道
·经费预算:奖励的形式和额度
·时间计划:用于把控时间计划
撰写测试脚本:设计测试任务,通过用户行为去观察提问来获得我们想要的内容
基本的流程有:
·暖场:3min,简单聊天,消除用户的紧张情绪
·测试说明:2min,对测试内容规则做说明
·测试前访谈:10min,了解用户基本信息
·简单试用:3min,让用户熟悉产品
·测试执行:30-45min,提示任务并观察
·事后访谈:15min,针对疑点问点追问,填写评价表
·道别:5min,支付礼金,送用户离开
招募用户
招募什么样的用户呢?
·根据测试目的来定,找出与测试目标有关的筛选纬度
·特别考虑用户使用行为相关的特征,例如竞品使用经验,使用产品的目的,用户的活跃度等
·挑选最核心的纬度,转化成用户招募的条件,并尽量客观化,具体化,可衡量
·避免设置交叉条件过多,导致样本代表性降低
·学会辨别真假的用户信息
招募多少用户合适?
·以发现问题为目的快速可用性测试,6-8名即可
·考虑产品的复杂性,覆盖人群差异性,适当做调整,拓展到10-15名
招募渠道有哪些?
·公司内部
·现有产品用户库
·公司其他产品用户库
·熟人,朋友等
·推广渠道:官微、公众号、门户网等
·社区,论坛,qq群等
·第三方调研公司
准备测试素材:低保真或高保真原型,或线上已经可以使用的产品,也可以准备一些量表工具来辅助测试。在测试
过程中需要用到的电脑或手机设备,摄像头,纸,笔,桌椅等。
测试场地选择:
·专业可用性测试实验室:一般对测试质量要求较高,旁听人数较多且需要采集丰富的数据的时候采用此方法。实验室有两个房间,一个测试间,一个观察间,中间有单向玻璃分隔。测试间中有多角度的摄像头,用来记录测试过程,观察间可以同步看到测试间里的情况,
·普通测试环境:在观察人数较少(小于3人),条件有限时使用。
预测试阶段:正式测试前进行预测试,保证测试流程通畅
·走查:记录可能出现的问题
·预测试:找人先测试一下
·调整:调整测试流程
正式测试阶段
测试参与人员有
·主持人:引导整个测试流程
·记录员:记录操作行为,访谈内容,发现问题等
·产品团队:参与旁听,观察,结束后交流
·用户:完成测试及访谈任务
测试过程中需要观察的要点:
·用户是否独立完成了任务
·是否存在无效操作或不知所措的情况
·用户是否满意
结果分析
边测试边总结,越及时越好
·测试完一个用户,做一次小结
·测试结束当天写小结,与设计师当场讨论
·重要问题反馈后再总结分析报告
·边测边改,边改边测
结果分析4个步骤:1、对发现分类 2、整理不确定项 3、评定优先级 4、结果记录
撰写报告
从4个方面来写:
·总体如何
·有哪些问题
·严重程度如何
·建议是什么
·除此之外,还可以围绕关注的问题,未满足需求补充分析
优化跟踪
在测试之后需要出优化的方案,测试优化的过程是循环的。
测试之后如果还有其他问题没有得到解决,可以结合其他的一些测试方法来得到。
问卷调研
问卷调查法是以书面提出问题的方式搜集数据的一种研究方法,研究者将所要研究的问题编制成问题表格,让受访对象以邮寄、当面作答、在线作答或追踪访问的方式填写,从而了解被试者对某一现象或问题的看法和意见。问卷调研可以用于需求挖掘阶段,也可以用于产品上线后的评估阶段。
如果是想了解用户对产品上线后的满意度,可以使用问卷调研的方法。它比较适合去了解用户的认知态度,也可以附带了解用户的行为习惯,
问卷调研的优缺点
优点:统一性、灵活性、量化性、匿名性
缺点:(1)只能获得书面的信息,而不能了解到生动、具体的情况。(2)缺乏弹性,很难做深入的定性调研。(3)调查者难以了解被调查者是否认真作答,是不是自己填写的。(4)填写问卷比较容易,有些别调查者会随意选择,或者按照社会主流观点选择,这样会使调查失去真实性。(5)回复效率低,对无回答者的研究比较困难。
问卷调查的使用场景
适用于:(1)需要进行定量分析的调研。(2)需要匿名进行调研的问题。(3)对已有假设进行检验。(4)寻找问题隐藏的关联。(5)对产品设计用户认知及态度的评估。
不适用于:(1)发现和描述具体问题。(2)探索受访对象的模糊态度。(3)获取创新想法。(4)获取精确的行为数据。
问卷调研流程
1、确定目标:确定调研目的、对象、分析目的和应用对象。
2、调研方案:通过访谈、经验、理论等,确定调研框架,题目选项,分析思路,投放渠道,相本配比等。
3、问卷设计:问卷设计,问题美化,投放渠道。
4、问卷测试:多人测试,确保问卷的可读性,逻辑通畅
5、问卷投放:按照计划好的投放渠道进行投放,回收数据,数据清洗
6、问卷分析及填写报告:分析及报告填写,调研结果落地
数据分析
概述:通过在网站或应用中进行数据埋点,获取用户对产品的使用和行为数据,并进行基于产品体验优化的数据进行分析。
数据分析可以做什么?
1、可以做到用户从哪里来,来了多少
2、获取用户属性,用户地域,用户设备
3、访问了哪些页面,使用了哪些功能,消费了多少钱,消耗了多少时间
4、哪些流量可能存在问题,忠诚度如何,活跃度如何,有没有达到目标,和行业相比如何
5、流失情况如何,离开之后是否还回来
可以作为产品的眼镜和大脑,提供客观衡量的依据,可以持续优化改进。
数据获取方式的对比
日志文件:优势,完整的服务端请求记录。
缺点,日志的获取和清洗有过滤成本,许多页面操作无法记录。
JS页面标记:优势,数据获取可控、灵活,可以对页面操作记录进行记录,获取数据比较完整丰富。
缺点,需要在页面植入JS标记代码,某些情况下无法获取,如当用户禁用JS功能时。
常用的数据监控平台
1、第三方监控平台:如Google Analytics、百度统计、腾讯云分析等
2、自研平台
数据分析流程
1、监控 2、定义 3、埋点 4、测量 5、分析 6、优化
Web分析常用的指标
PV:是指页面浏览量,网页浏览数实施评价网站流量最常用的指标之一,用户每一次访问网站中的页面均被记录,对统一页面多次访问,访问量累计
UV:是指独立访客,是通过互联网访问、浏览这个页面的自然人
UPV:是指唯一身份综合浏览量
访问:是指在一定时间范围内,网站所有访问者对网站发起访问的总次数,从访客来到网站到最终关闭网站所有页面,记为一次访问
识别用户的方式:IP、IP+User Agent、cookie、User ID、设备ID、其他
复合指标
跳出率:指用户来到网站,只浏览了一个页面就离开的访问次数,占全部访问次数的百分比,简称“来了就走”。跳出率可以被用来衡量流量和页面质量,高跳出率表示访问者对着陆页面不感兴趣,没有继续访问更深入的页面。也可能页面设计存在问题,也可能是导入的用户不匹配。跳出率可以通过调整广告渠道,优化页面内容来降低。
退出率:访问者离开网站一次被记录为一次退出,某一范围内退出的数量/该范围的综合访问量就是退出率。如果关键流程中的某一页面退出率高,代表某一页面可能出现了问题。
访问时长:网站停留时长,页面停留时长,应用使用时长。访问量是访问质量的一个衡量指标,较长的访问时间说明用户与产品进行了较多的互动。
访问深度:可以理解为单个用户平均访问的页面数,是PV/UV的比值。访问深度也是访问质量的一个衡量指标,可以考察用户是否和网站进行了较多互动。这个比值越大,代表网站的粘性越高。
转化率:指在一个统计周期内,完成转化目标行为的次数占总访问次数的比率。根据设置不同目的进行计算,例如注册转化率、付款转化率等,是一个重要的分析指标。
移动端基础指标
移动端的基础指标监测与web端略有不同,但分析思路大致相同。指标分为:新增设备、累计设备、启动次数、单词使用时长。
常见分析内容
流量分析(哪里来?)、用户分析(什么样的用户?)、行为分析(如何使用的?)、路径转化(表现如何?)、流失分析(粘性如何?)
A/B test
A/B测试是一种帮助网页优化实验的方法。A/B测试的目的在于通过科学的实验设计和采集数据的方式,来获得具有代表性的实验结论,从而寻找到更好的产品策略。
简单来说,就是为同一目标制定两个方案,让一部分用户使用A方案,另一部分使用B方案,记录用户的使用情况,对比两个方案的结果,选择更符合的方案。
A/B test一般会在产品改版正式上线之前使用,来验证新的设计是否可以提高产品的表现。
A/B test可以测试的元素有:标题、图片、颜色、社交元素、段落文本、按钮、导航、任务流程、页面布局、价格、视频等。可一次只改变一个元素或一次改变多个元素的方式来测试,这就是两个测试类型单变量测试和多变量测试。
A/B test工具
Google Website Optimizer:搜索巨头提供的免费A/B test工具,一个很好的入门级工具,但是没有一些先进的功能。
Visual Website Optimizer:一个易于使用的A/Btest测试工具,包含功能有所见即所得的编辑器,单机地图,访问者分割和标签等。
Unbounce and Performable:集成着陆设计的A/B测试工具。
Vertster,SiteSpect,Webtrends Optimize and Omniture's Test&Target:企业级测试工具
App Adhoc Optimizer:国内A/B Test工具,同时支持前端(Web/H5、IOS、Android)及后端(Node.JS、PHP、Java)AB测试服务的专业Saas平台
Optimizely:是网上现有的最专业的AB测试工具之一,它的价格要比其他的工具高很多(也可以免费使用一个月),它提供了一些非常好的功能。
Unbounce:对于登录页面的测试来讲非常不错,而且它不仅仅是个测试工具,还可以在无需自己编写任何代码的情况下来创建登录页面。
如何做A/Btest
1、确定目标,例如提高网站的付费转化率,降低跳出率等
2、测试方案,建立假设:购买按钮的颜色会影响点击率?缩短流程可以提高复费率?改变导航可以降低跳出率等?
3、创建相比较的两个版本,改变其中的变量
4、发布测试,将部分流量导向B方案,但不一定是5:5
5、数据分析,收集数据,对比AB版本的转化率、跳出率、留存率等
感谢阅读!
文章来源:站酷 作者:_微光
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务












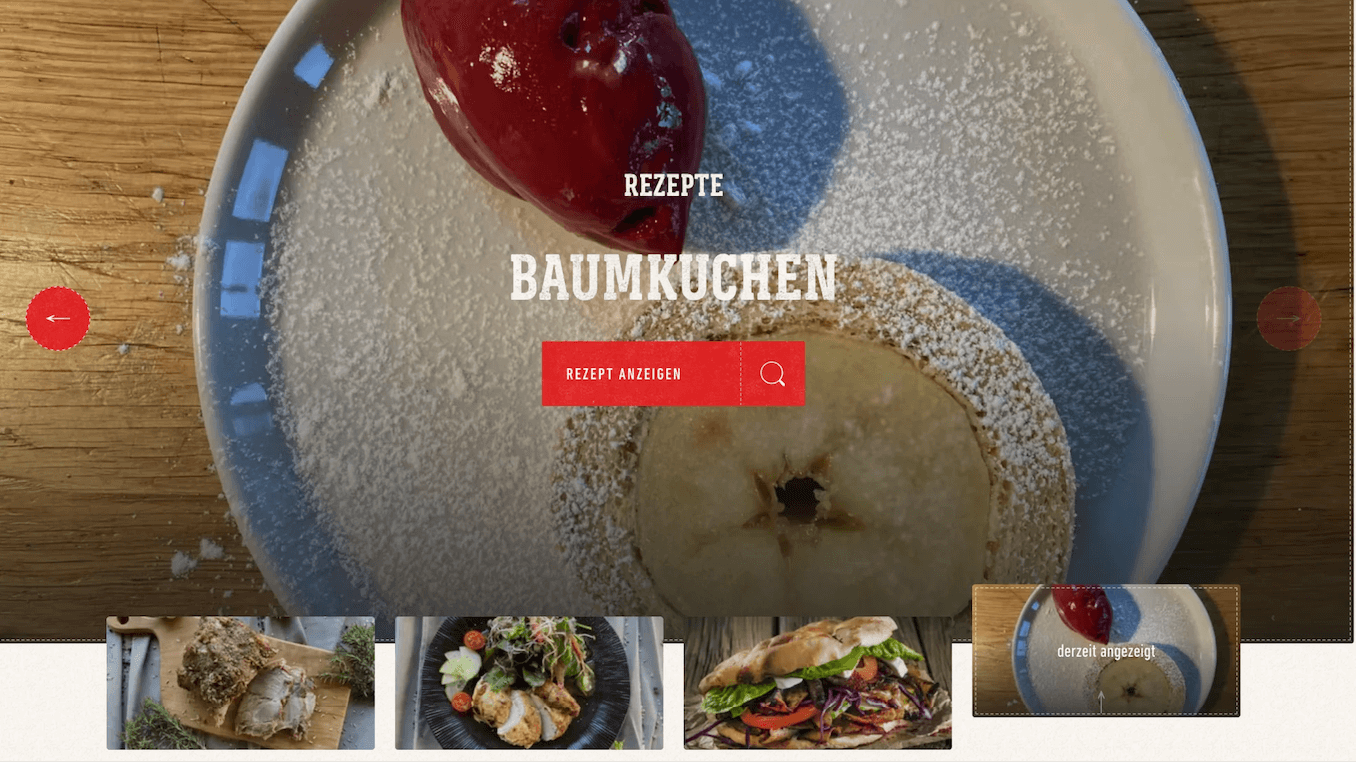
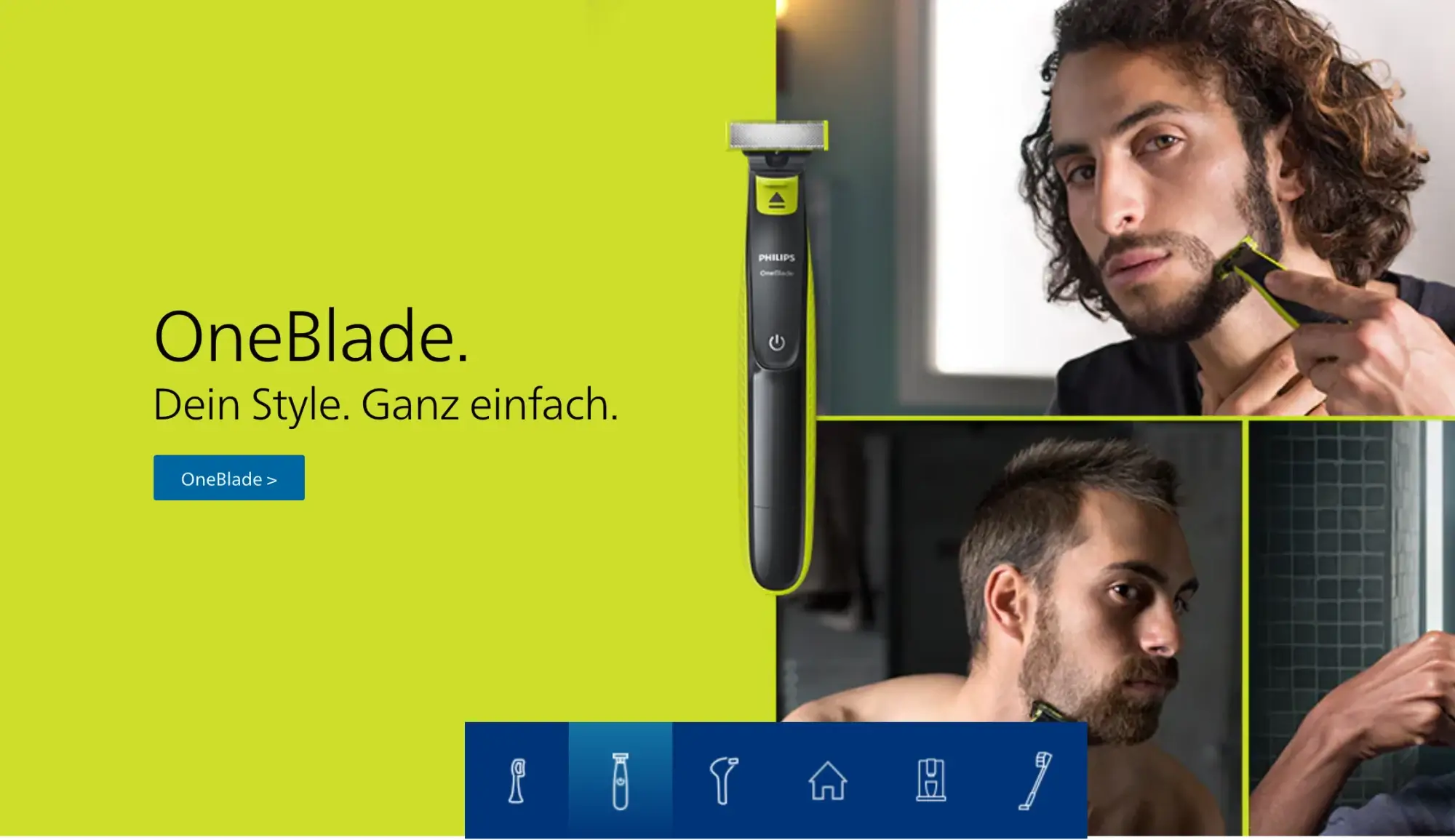
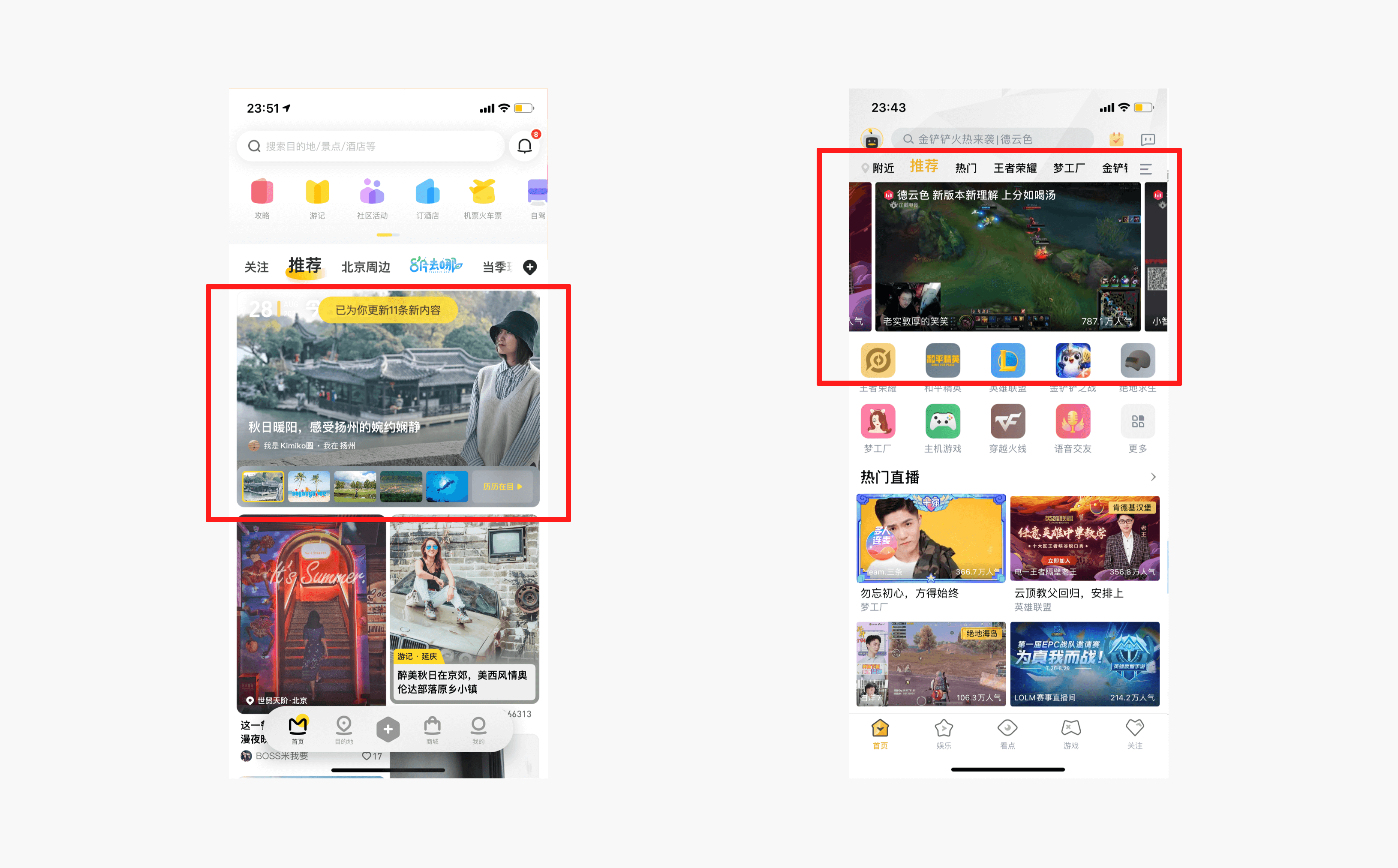
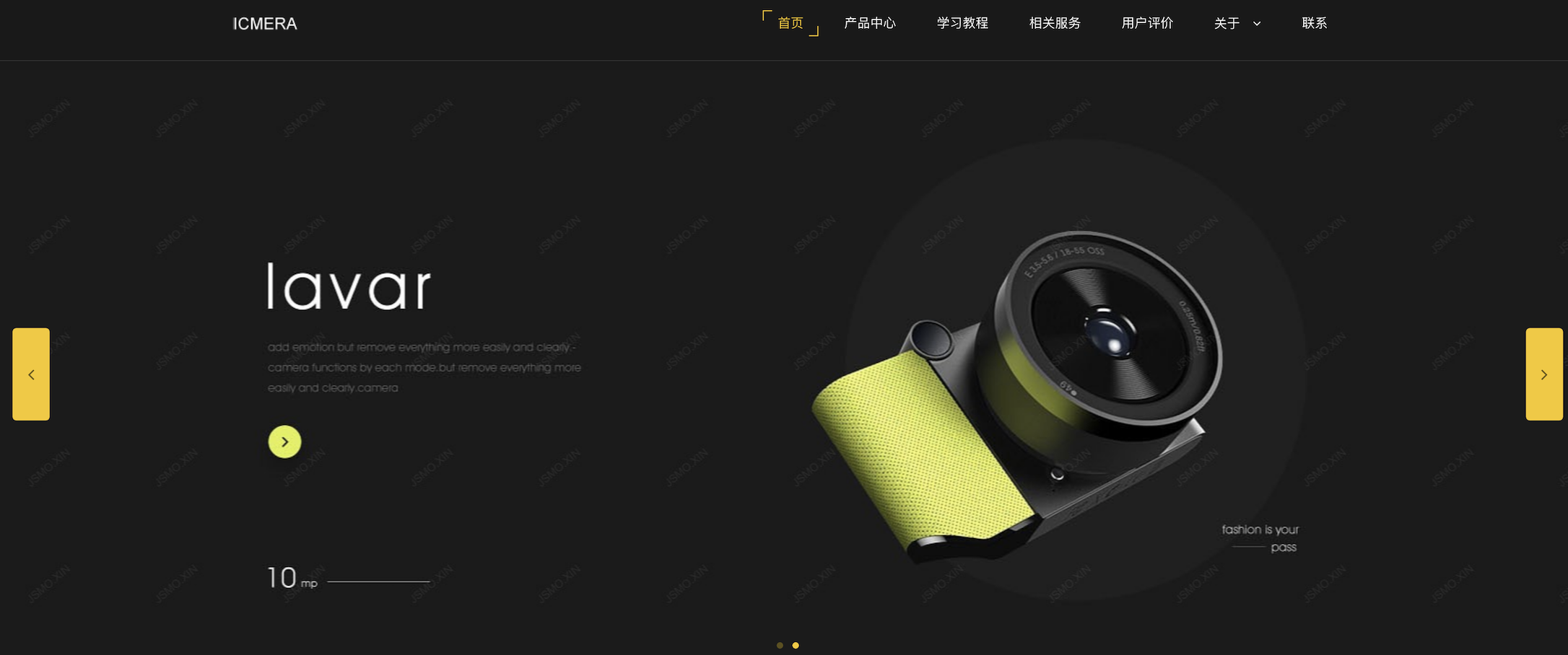
 那么如果想让产品中的轮播更具有效果,则需要根据不同的场景设定策略达到目的。
那么如果想让产品中的轮播更具有效果,则需要根据不同的场景设定策略达到目的。






























 9、容错原则
9、容错原则