弹窗到底该不该加?怎么加?用什么形态展示?真正的作用是什么?这些真的是产品经理说了算吗?

好的产品通常会在恰当的时间、合适的位置给出合理的反馈,弹窗也是必不可少的反馈方式,不反馈、反馈不及时或反馈不合理都会带来不好的使用体验,甚至误导用户,从而导致用户流失。很多时候,产品经理会从商业角度、公司业务、资源限制等方面考虑问题,但这些未必是用户所需要的,设计师不应该完全按照产品需求做设计,否则就成了只会照搬产品原型的“美工”。需要做的是从用户角度出发,把产品需求转化成设计目标,只有经过反复的推敲、认真分析,最终才能打磨出服务于用户的弹窗设计,所以弹窗该不该加、如何加就成了设计师不可推卸的责任和使命。
本篇文章将围绕着弹窗类型、使用场景、转化率及常见问题为侧重点,将自己对弹窗的理解、设计经验分享给大家,帮助大家对弹窗组件有更清晰的认识,为后续避坑设计出更好的弹窗做准备。
本期大纲
一、弹窗的基本介绍
二、弹窗体系分类
三、弹窗的使用场景
四、如何设计有效的弹窗
五、需关注的问题点
六、总结
一、弹窗的基本介绍
1 弹窗的定义
当我们与应用产生主动或被动交互时,页面上层会弹出容器,将可承载的文本、按钮、选项、标签或表单等任一内容与之组合,就可以用来传递信息、状态反馈、引导用户等操作,这就是弹窗。
弹窗的目的主要是为回应用户或让用户回应,是用户与产品间对话的一种方式,在线上各种场景中都有可能碰到,相当于产品的线上小助理。不同类型的弹窗其作用不同,但最终都是为了满足跟用户之间的友好交流。

2 弹窗组件的构成
弹窗组件的样式很多,如浮层、对话框、下拉菜单、toast等,且iOS、Android官方平台也都根据自身的规范对组件进行命名,不管如何称呼,其常见的弹窗组件绝大多数都是由以下元素组成:

◇ 容器:作为承载弹窗的文本、图片等内容,容器必不可少,有的弹窗直接以蒙层作为容器,如toast;
◇ 蒙层:为了和底层内容分离,避免信息混淆,通常会在界面上层(容器下层)设置一个不透明度为20%~60%
的纯黑色蒙层。部分小型弹窗不设蒙层,但会为容器设置投影,例如筛选器的展开、下拉菜单等;
◇ 文本:文本是弹窗传达信息主体的必要条件,如标题、按钮等,即便把文本融入图片,也能一目了然;
◇ 图片:用于运营弹窗传达更多信息内容的方式之一,为了对用户产生更强的吸引力,还可设计成动态效果;
◇ 表单:为成功进入下一步做准备,如输入密码(iOS设备下载应用前的必要步骤)。也可以是当前页面流程的分支,例如输入优惠券等;
◇ 选项:条件较少的选项可使用弹窗完成,单选、复选在选项不超过6个的情况下都可使用;
◇ 图标:在弱化次要操作的情况下,通常会将关闭弹窗按钮设计成图标放在右上角或弹窗下方,目的是突出主操作,鼓励用户从弹窗中进入下一步,另外还有单选、复选、提示等按钮;
◇ 按钮:是进入下一步或回到上一步(去掉弹窗)的操作入口,部分应用也可以点击弹窗以外的空白区域让弹窗消失,但同样会提供按钮以方便用户更容易操作。toast等短时间自动消失的弹窗无需设置按钮。
二、弹窗体系分类
1 模态弹窗
用户在完成任务的过程中,界面会出现弹窗打断用户的操作行为,用户必须通过主动点击才可以进行下一步操作,这即是模态弹窗。
模态弹窗通常能较好的获取用户的视觉焦点,并通过承载的内容、按钮主次层级来引导用户完成他们的需求,这也会根据用户、产品侧重点的不同,弹出样式也有所不同,常见的模态弹窗有对话框、动作栏、浮层...等。
1.1 对话框Dialog/Alert
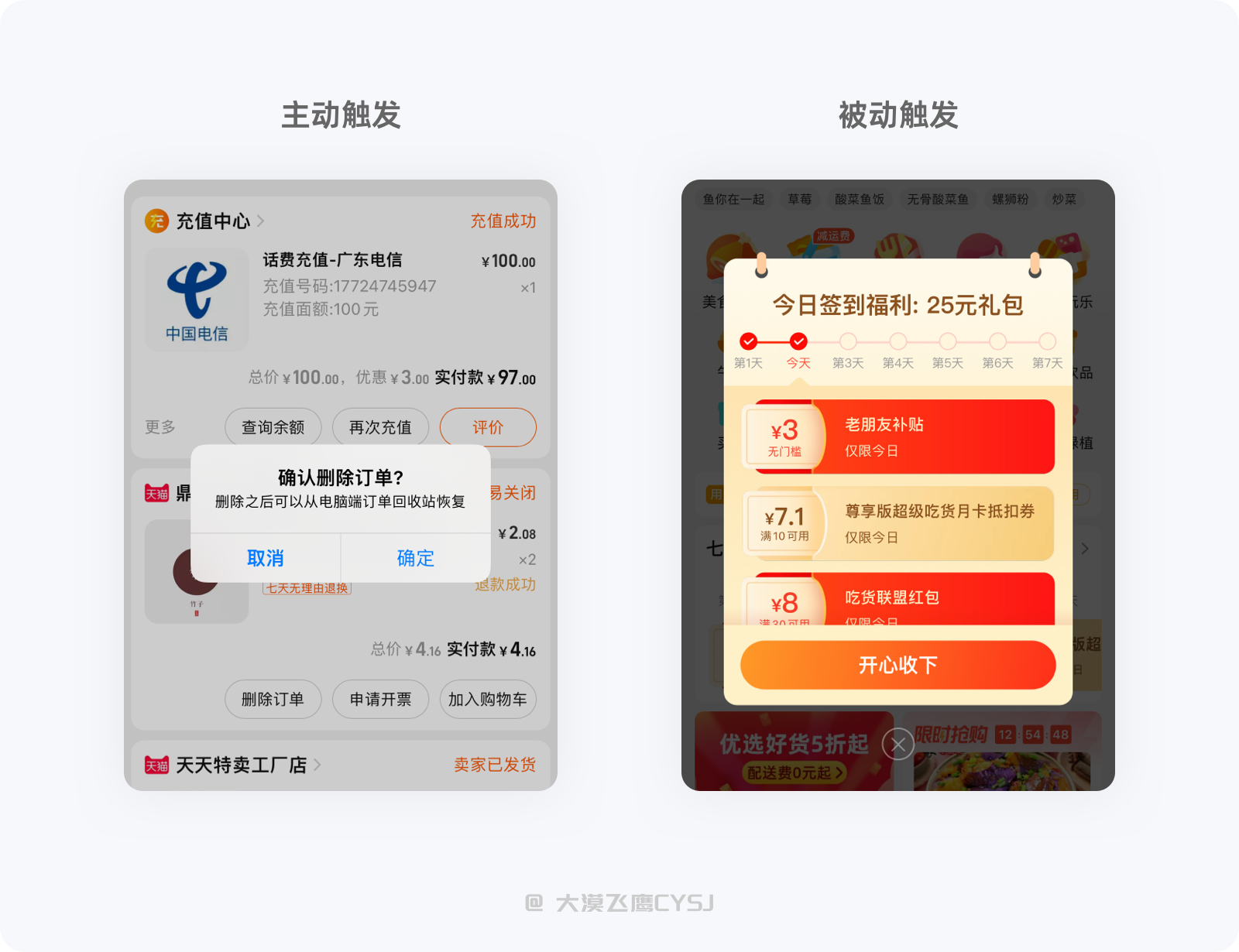
对话框是很常见的弹窗,主要在打断用户后并提供选项操作,对用户的干扰较大,通常会配备1~3个操作按钮,而且会把用户最期待的或产品最期待用户操作的按钮突出显示。
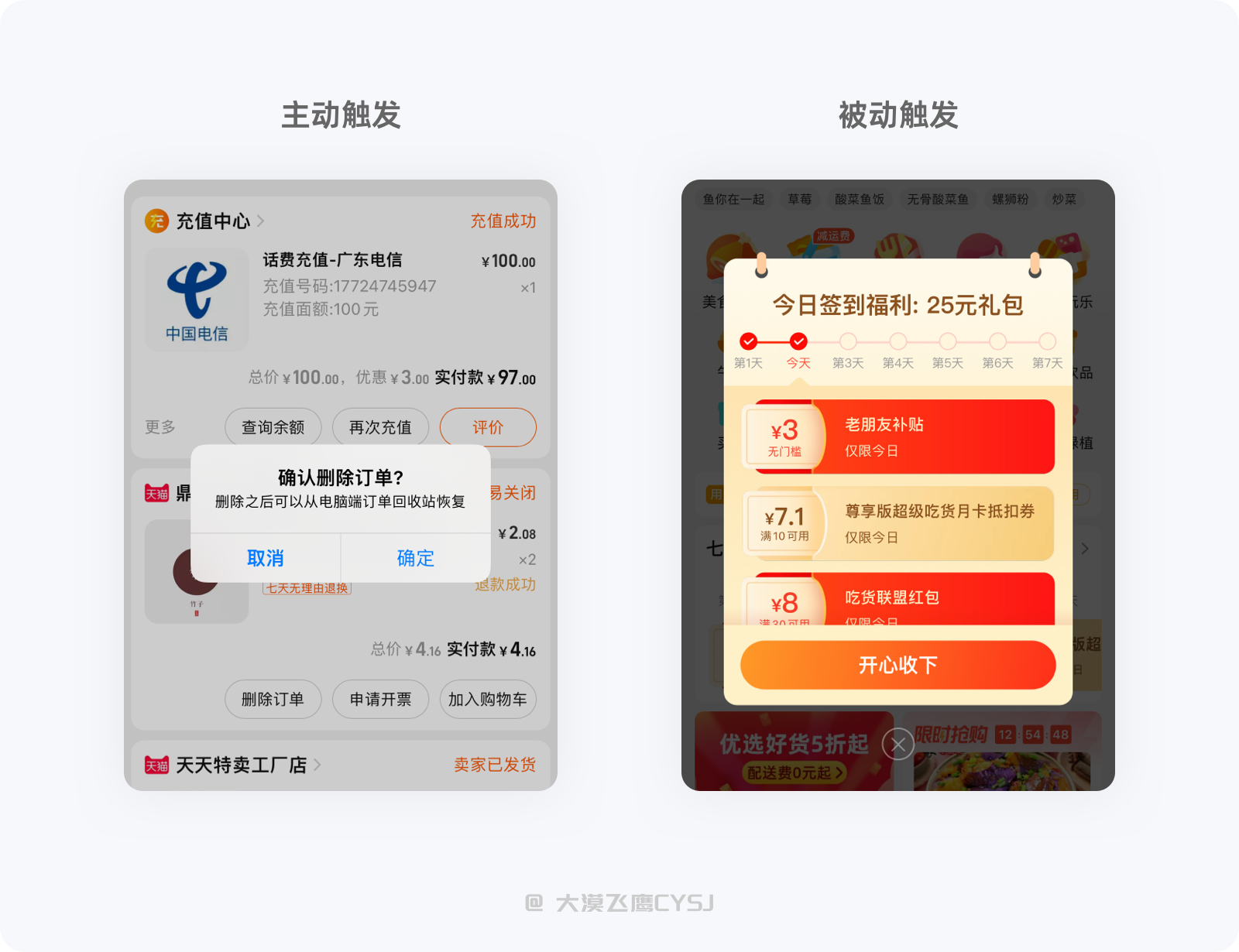
对话框类型的弹窗主要分为主动、被动两种触发类型,主动弹窗:信息的二次确认、输入内容、前置条件选择、风险警示等;被动弹窗:版本更新、运营宣传、消息通知、系统功能授权等。

1.2 动作栏Actionbar
动作栏是通过用户主动操作后弹出的内容信息,基本都是从底部弹出,屏幕占用比例根据内容量的多少比较随意,从小区域、半屏、再到全屏随处可见。
动作栏相比对话框则能承载更多、更丰富的功能信息,在用户清晰感知当前操作及反馈的情况下,比跳转到新的页面更有安全感。

1.3 浮层Popover/Popup
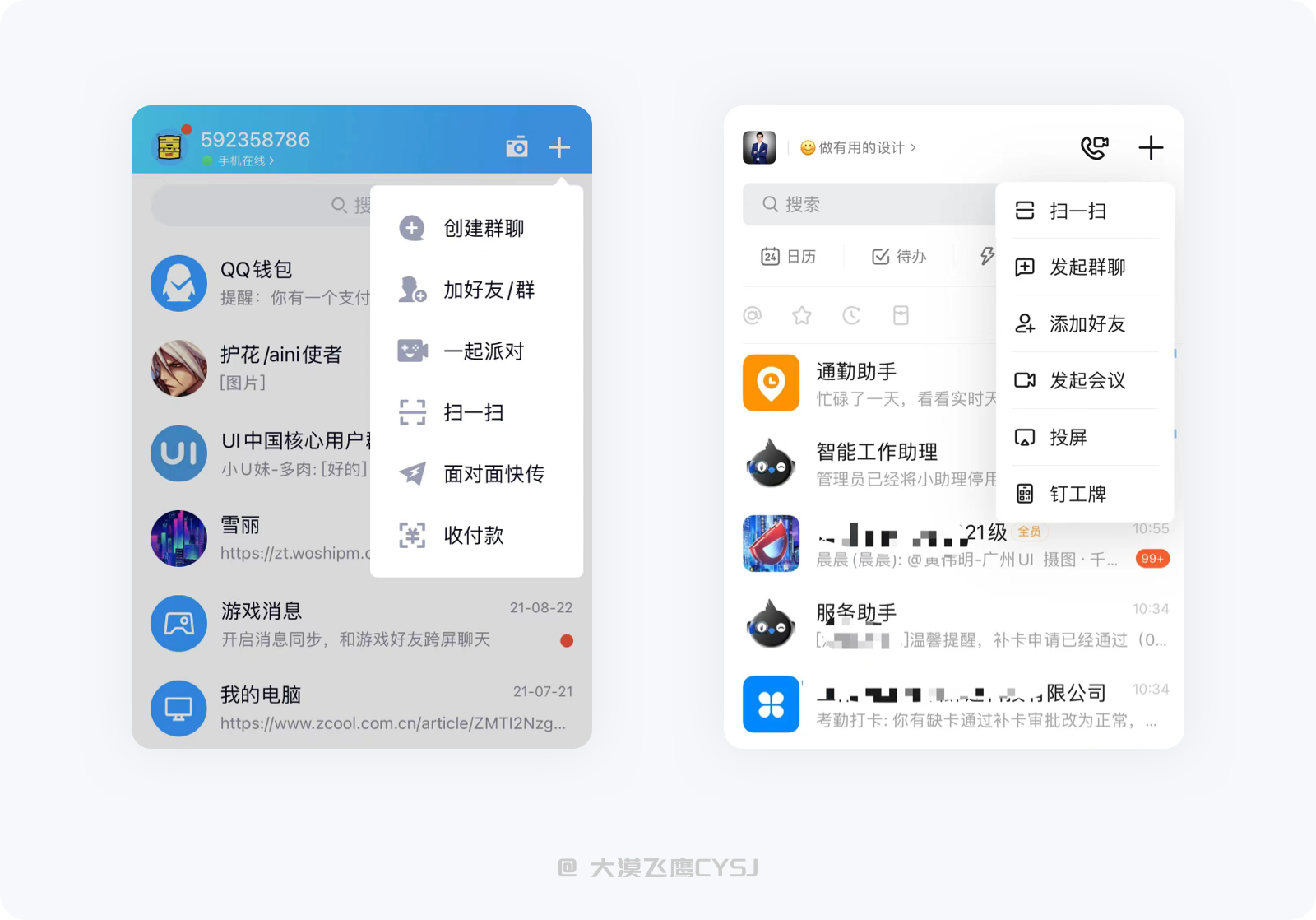
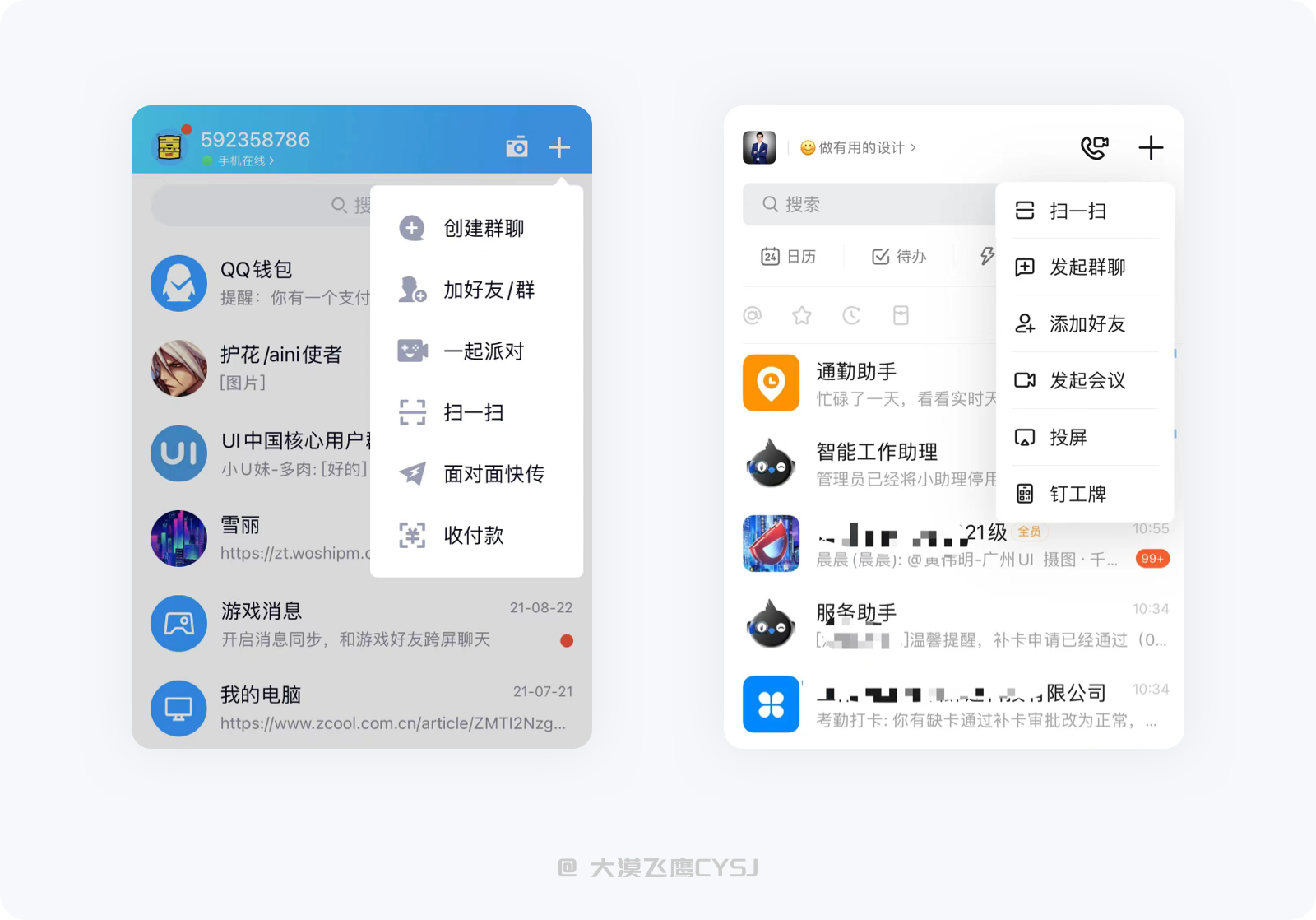
浮层是指用户操作某个功能/内容后,会在附近出现一个带有视觉引导性质的弹窗,最常见的浮层就是下拉菜单/弹窗等,浮动于顶层窗口并指向触发操作的位置。
例如很多社交娱乐类型的应用右上角有一个“+”入口,里面会放置部分常用功能。部分浮层底部没有设置不透明度的蒙层,为了与页面信息更好的区分,会给浮层容器加上投影,避免与底部信息混淆。

2 非模态弹窗
相比模态弹窗,非模态弹窗属较为轻量,触发后以一种非阻碍的的方式呈现,不会打断用户的当前操作,主要是给予用户即时反馈,让用户清楚应用当前的交互后状态。非模态弹窗不强制用户操作,根据反馈信息的重要程度及意愿,可在一定的时间内自动消失,也可等待用户操作后消失,常见的有以下几种:
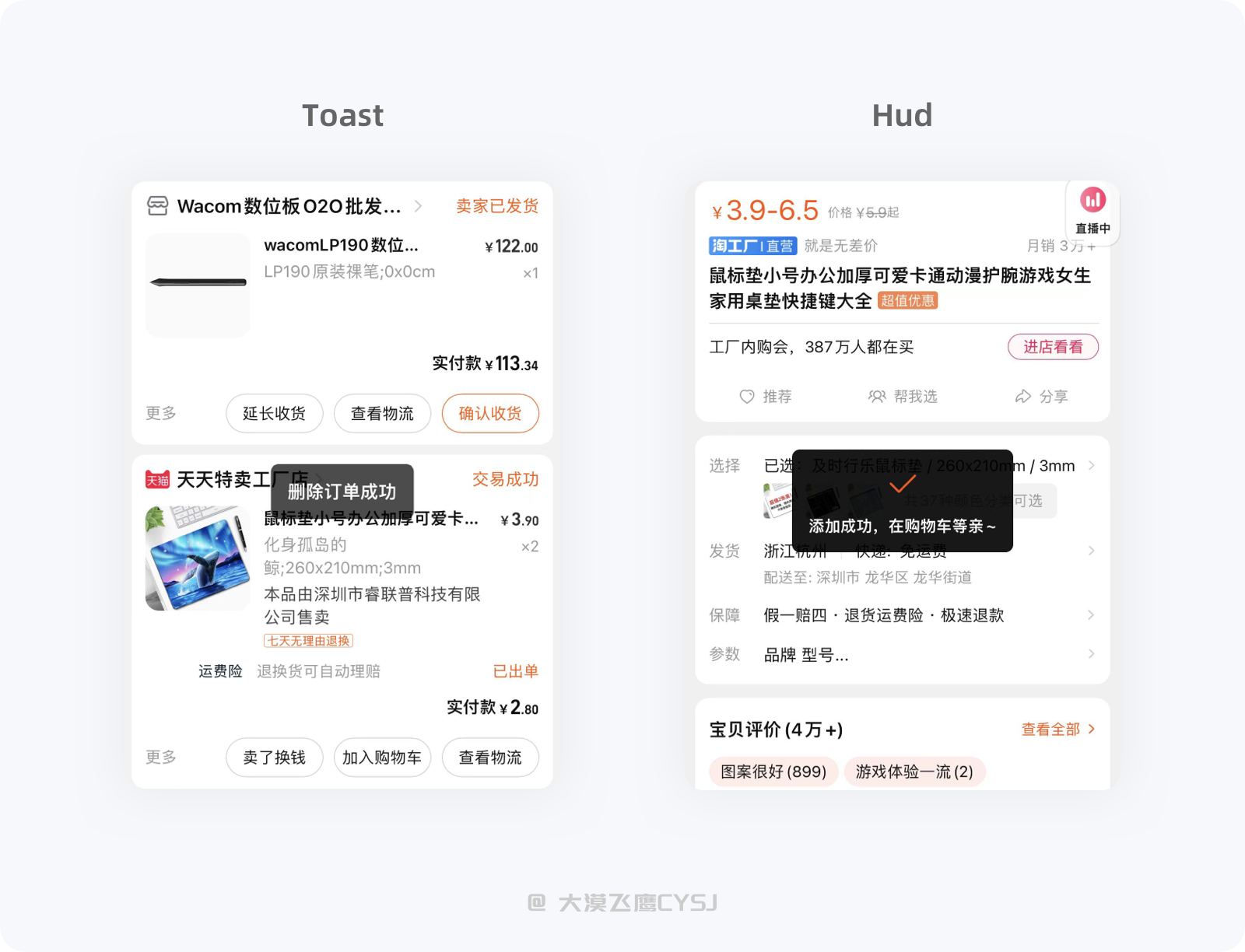
2.1 提示框Toast/Hud
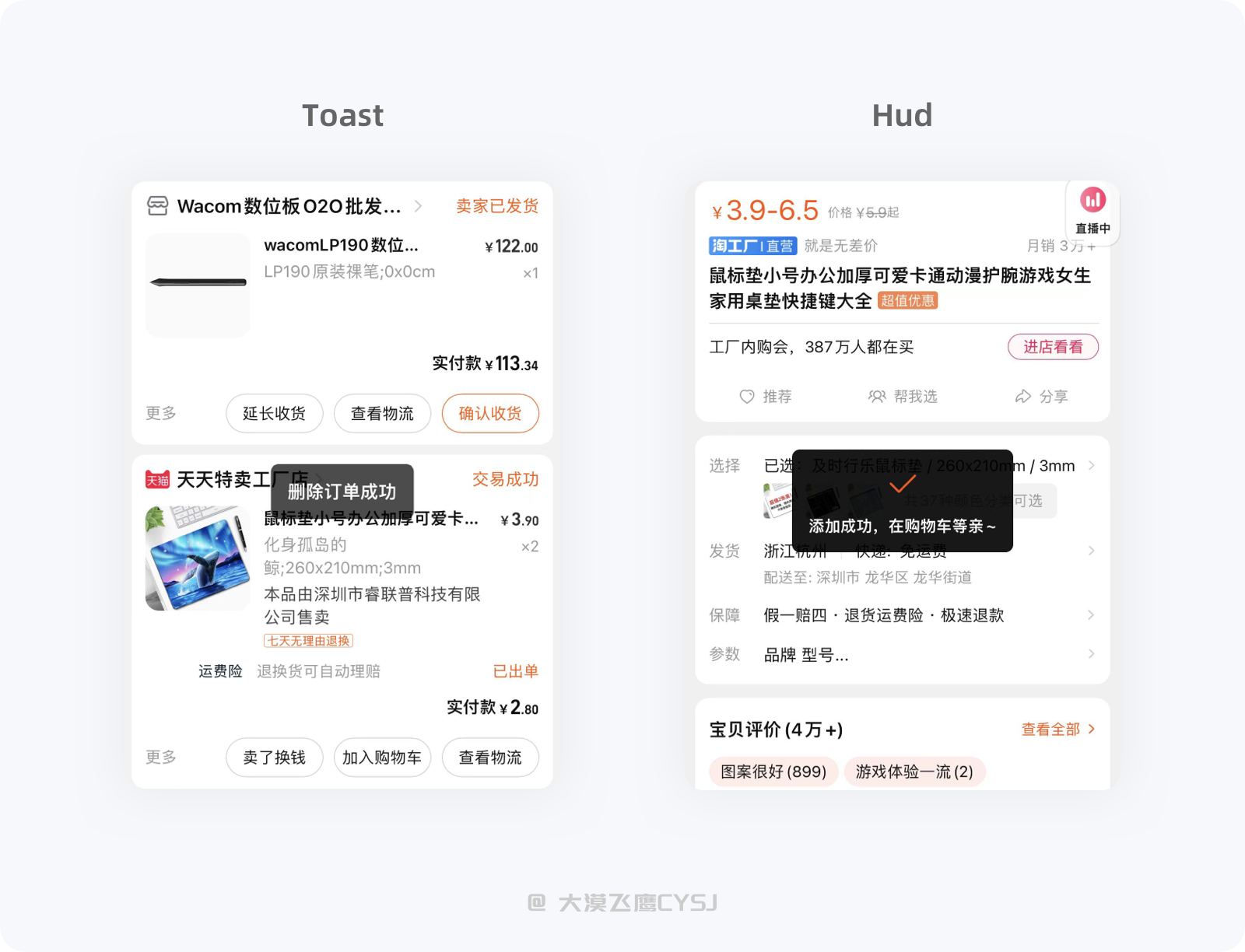
用于反馈用户操作成功、警告、错误等当前状态信息,可能出现在任何位置(底部/中间/顶部),在呈现样式上,相同等级的模块统一位置、风格即可,无需用户有任何操作,出现2s左右自动消失。
Toast只有纯文字提示,例如格式错误、刷新成功、删除成功等;Hud会使用文字+图标样式,例如添加到购物车、关注成功等。

2.2 提示对话框Snackbar
Snackbar早期只是Android系统的一种弹窗控件,后在iOS、Web前端都会使用到,可以看作是toast的加强版。一般只出现在屏幕底部,存在的时间比toast长,提供0~1个操作入口,可自动消失,也可与用户产生交互后消失或者跳转至其他页面。
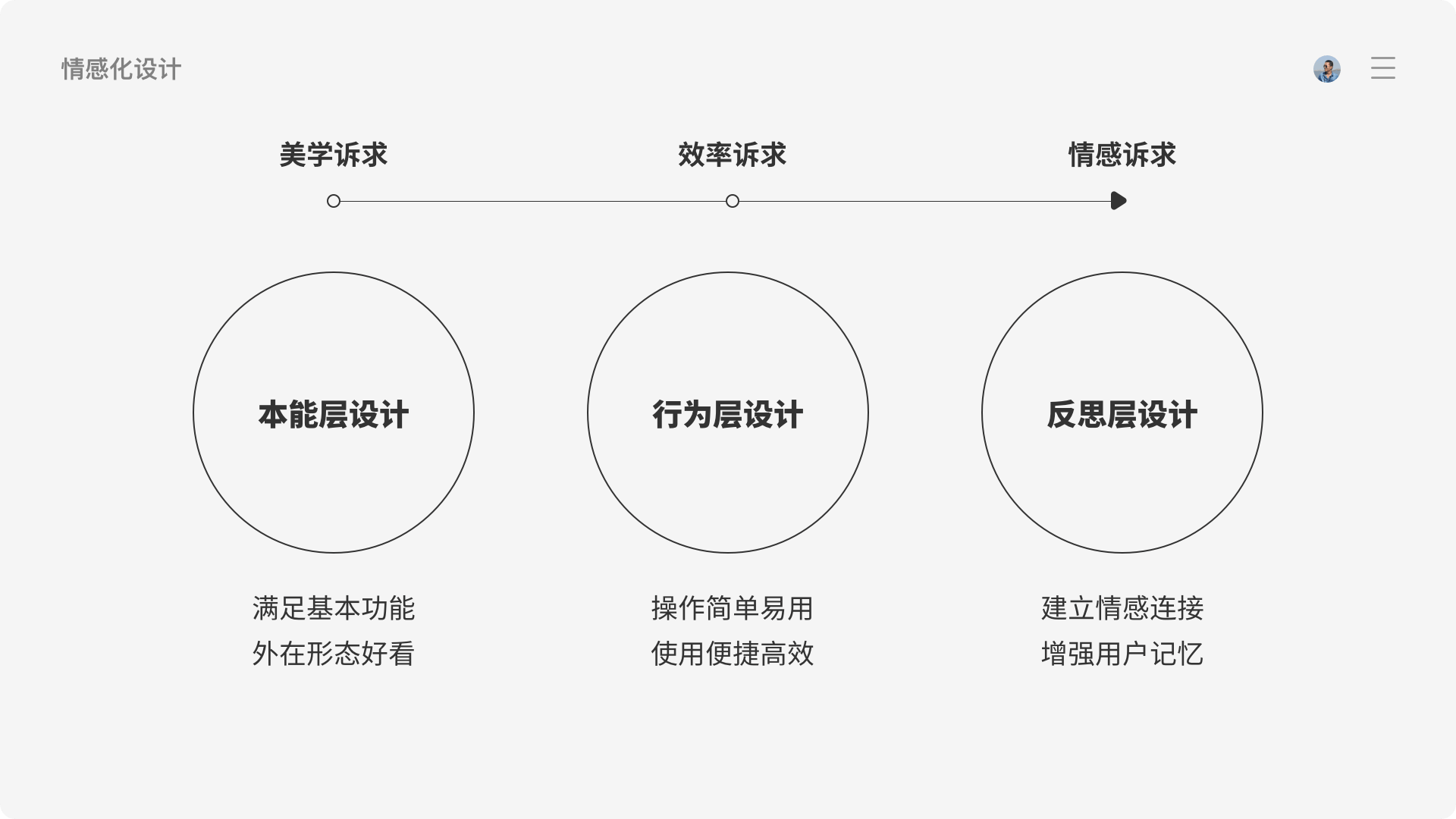
Snackbar反馈的重要程度强于toast,例如,某个应用今天有重要提醒,同时又不想影响用户的其他操作,会在用户首次进入时弹出提醒,并提供关闭操作入口,等待用户通过手动关闭(部分自动关闭),加强用户记忆。

2.3 通知Notice
最有代表性的就是消息通知、系统推送,在设备未锁屏的情况下,通常从顶部弹出,停留几秒后自动消失,锁屏后,不同设备弹出的位置也有所不同。Notice的前提是需要在应用设置中打开消息通知开关,具备应用外推送功能的,需在设备系统设置中开启通知权限。

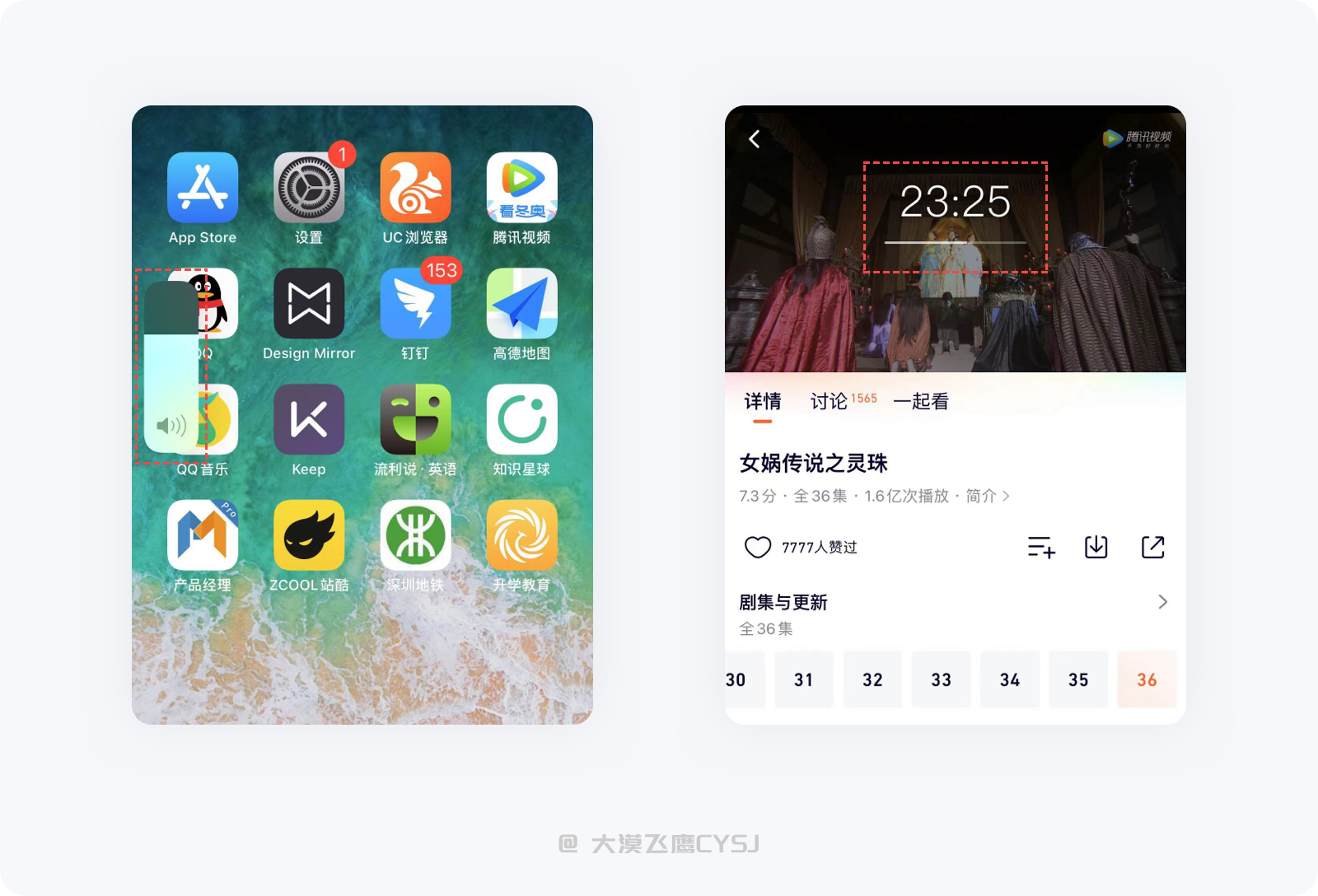
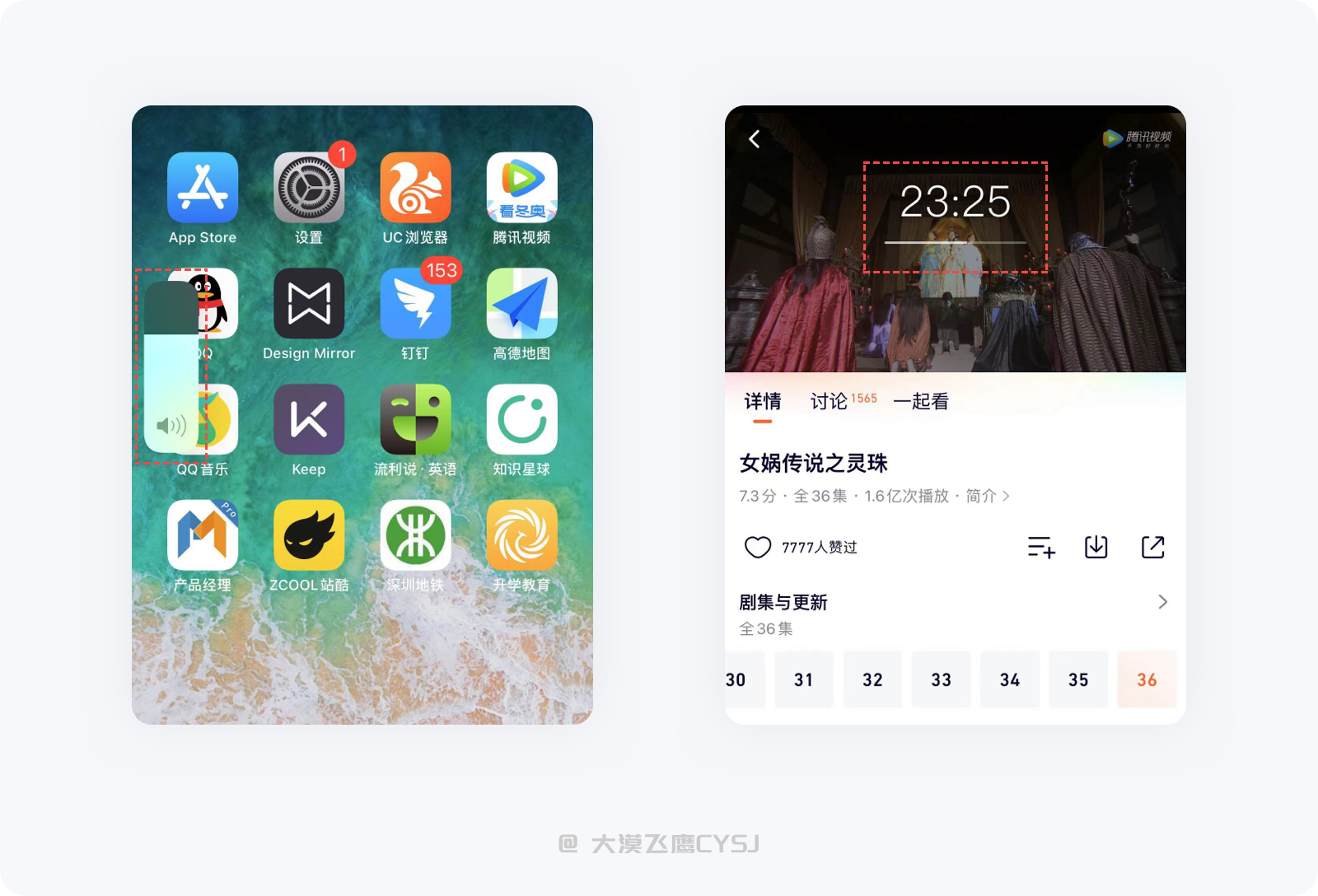
2.4 透明指示层HUD
HUD是一种在透明元素上通过填充、反馈用户当前交互操作的指示层,实时生效,例如视频类产品中的调整音量、亮度、控制进度条等。

三、弹窗的使用场景
当我们对弹窗体系有了一定了解后,就需要清楚什么场景需要设计弹窗?用什么类型的弹窗?产品最终都是服务于用户,如果仅凭自己的主观意见乱加一通,整的花里胡哨,弹窗就成了干扰元素,很大程度上会影响用户体验。什么样的场景适合什么类型的弹窗,我们可以从以下几点来说明。
1 打断用户的操作
风险警示:当用户的某种操作可能存在风险,为避免操作失误,会弹出对话框打断用户,并给予一定的风险提示引起用户的注意,让其有足够的时间确认是否真的需要进行下一步操作,如:删除、放弃福利机会、退出登录等,会弹出对话框提示操作后可能引起的后果。
前置条件:部分任务在流程中设有一定的前置条件,需要满足条件才能进入下一步操作,通常这种情况会根据内容量的多少、重要程度以对话框或动作栏的样式弹出,例如下单时选择优惠券、支付方式。
任务关键节点:用户在满足任务的基本条件后,需要操作一个关键步骤才能成功,则会弹出对话框让用户完成最后一步操作,例如提交订单、表单、输入支付密码等。

2 定制化弹窗
这类弹窗主要从产品角度出发,不会过于在乎用户是否需要、会不会反感,都会引导或强制用户操作。
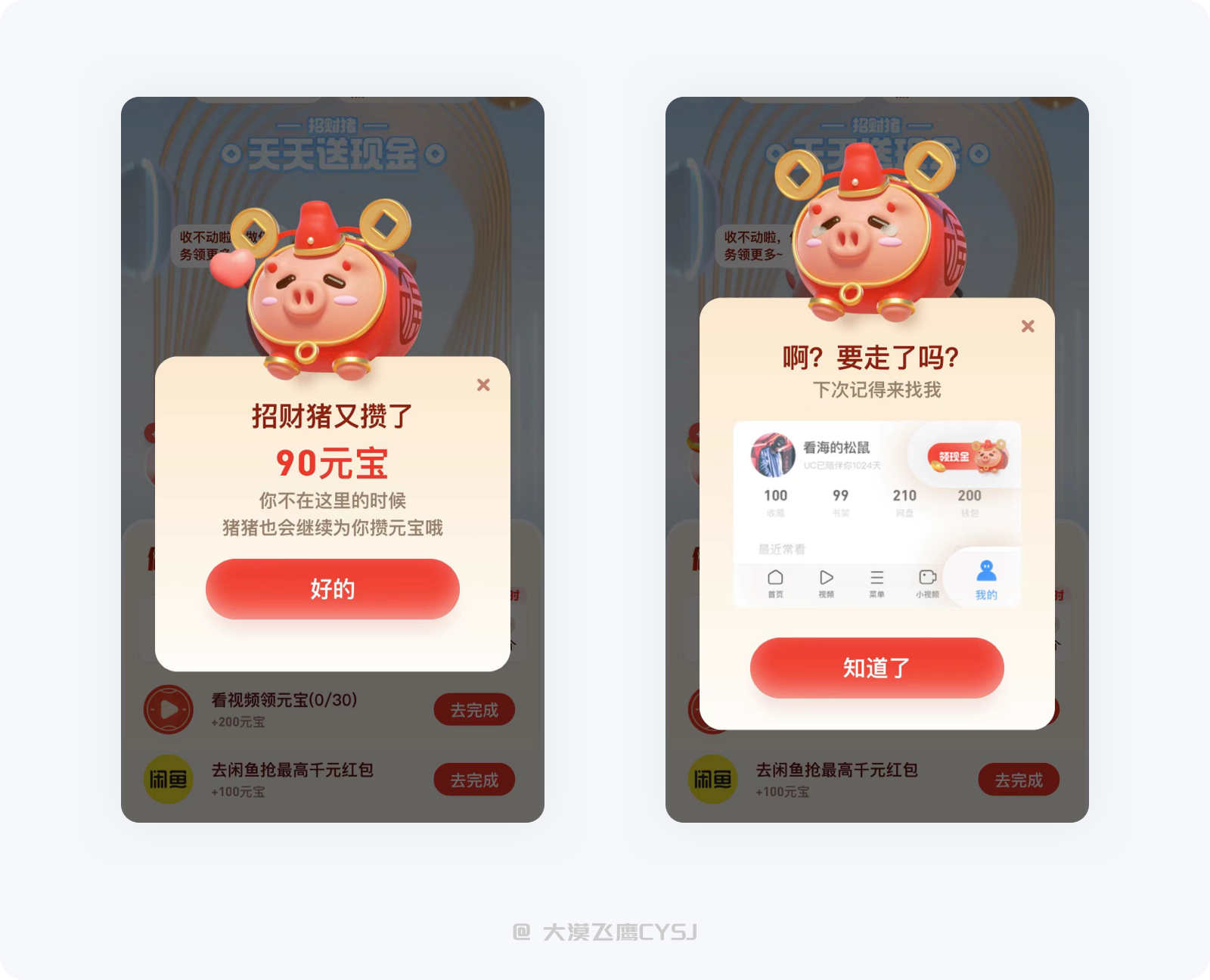
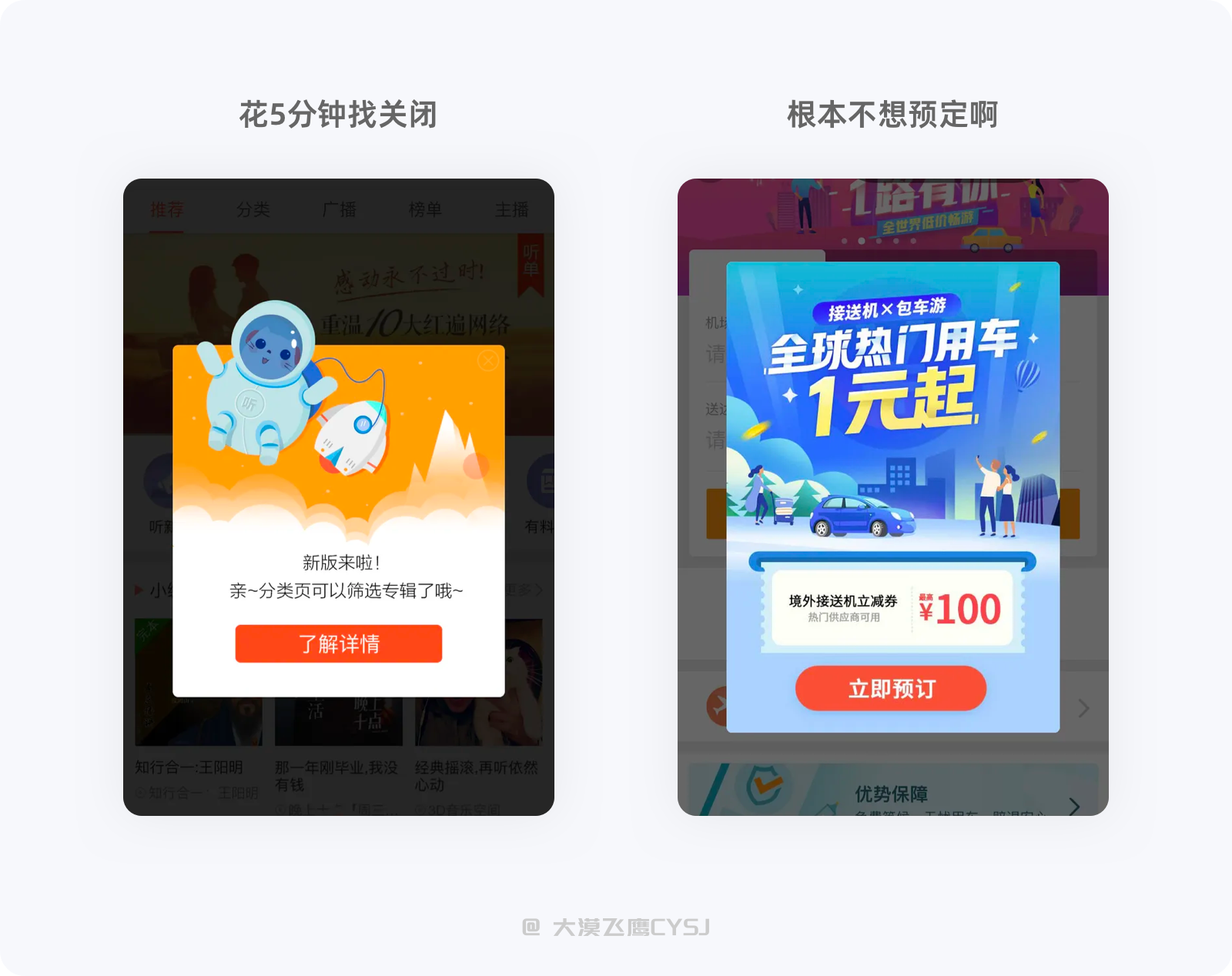
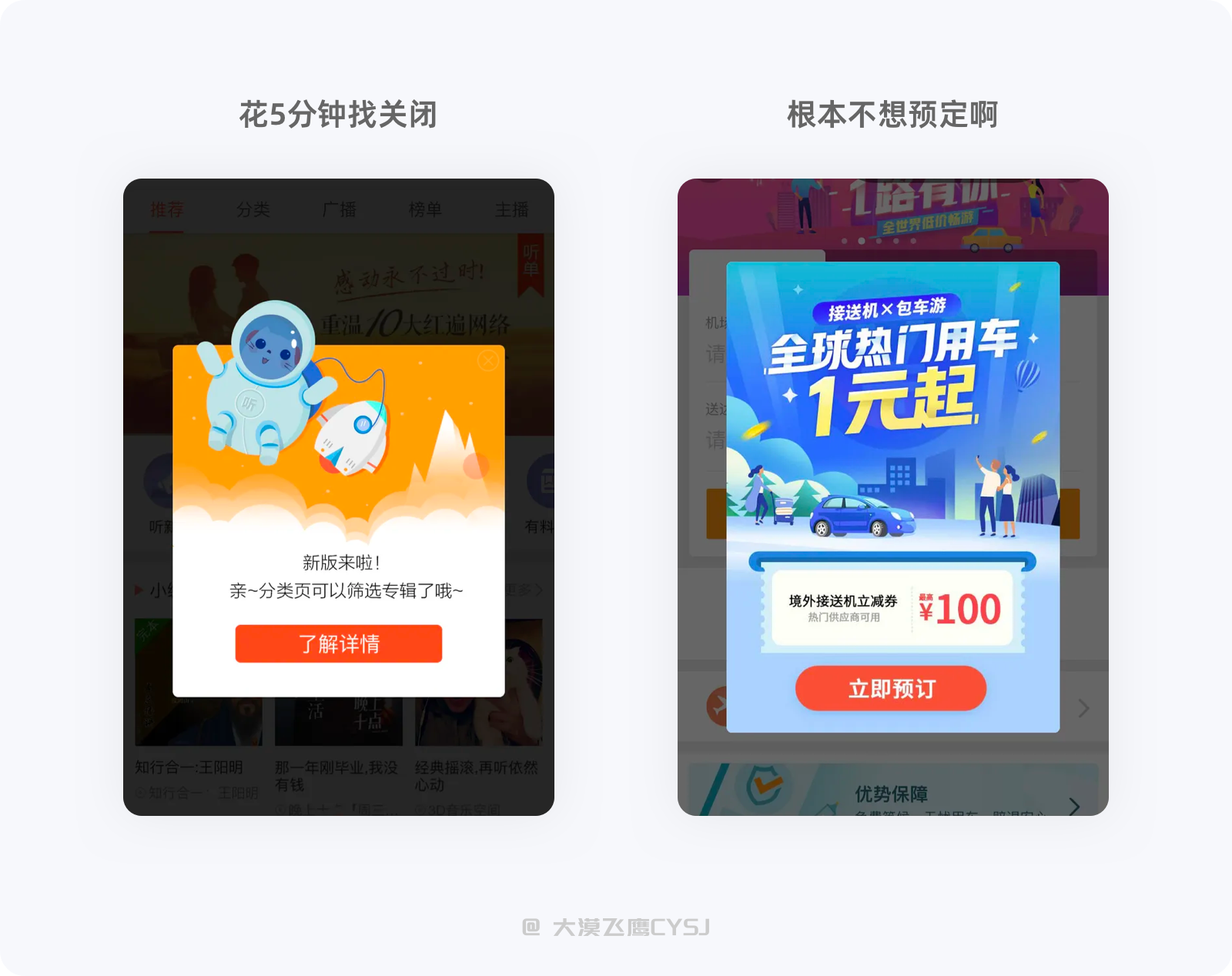
例如产品发布新版本,会强制用户更新,否则将无法使用。还有各大电商APP,在进入首页时会弹出一堆红包、优惠券,刻意将取消/关闭入口弱化,给用户返回造成一定的难度,利用突出的视觉、动态效果突出主题增加吸引力,以达到转化用户的目的。

3 二次确认
二次确认也是一种打断用户的操作行为,但跟上面纯粹的打断用户相比其作用更大,主要是在用户已做好选择的情况下再次弹出确认,以免操作结果造成用户认知上的偏差。虽然从用户体验角度出发,用最少的操作、最简单的流程满足用户所需是产品追求的目标之一,但通过权和利弊之后,二次确认的出现实属迫不得已的折中方案,它能够起到给用户多一次思考避免误操作、同样的含义换种方式表达、重要的内容加深二次记忆等作用。
二次确认使用得当,可以避免用户、产品的潜在风险,但若是从主观角度一味的滥用,就成了对用户的恶意干扰、影响使用体验,导致出现因多步骤操作增加任务完成难度、降低转化率、损害产品形象等问题,所以需要从业务(用户侧、产品侧)实际角度出发,两相其害(加-影响使用体验;不加-造成一定损失)取其轻的考虑是否需要增加二次确认弹窗。
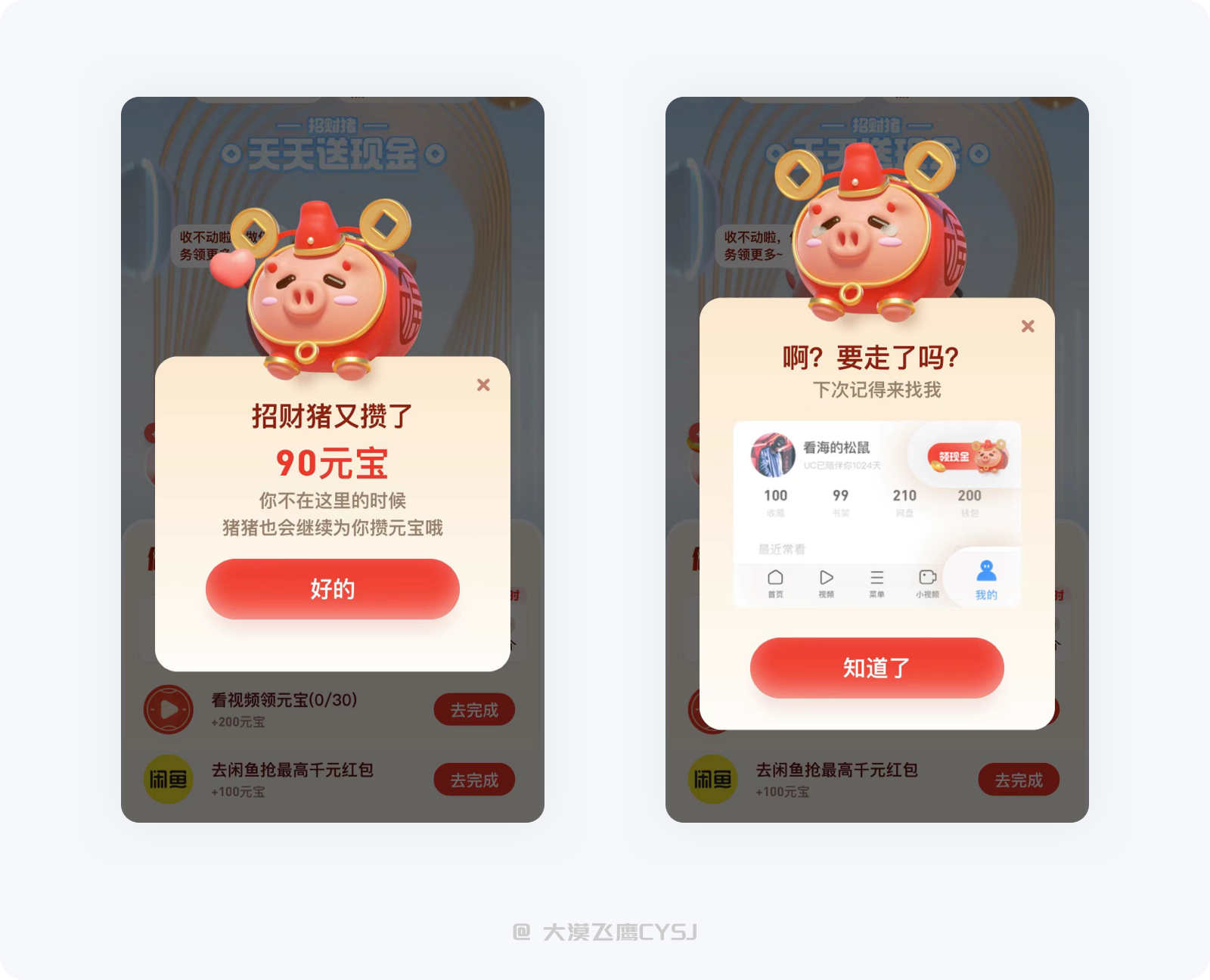
当用户的某个操作可能带来不可逆转、错误严重程度较高时,例如:放弃仅有一次机会的较好福利、手机系统还原、应用账号注销等,系统都会给予二次确认,降低用户认知偏差后,以确保用户是经过多次思考才做出的决定,即便后续给用户造成损失也不会过于降罪产品,产品也算是“问心无愧”了。

4 简单提示
常见于用户操作之后的状态反馈,即便用户没有注意到,也不会造成较大的损失、或结果已经注定,相对来说成本较低,大部分出现在任务过程中的提示(可重复)和结果反馈,以确保用户知晓当前所处状态。
非模态弹窗toas样式居多,例如加载中、操作成功、刷新结果、清除缓存等,可出现在其他类型的弹窗之后或同时存在。

四、如何设计有效的弹窗
1 前提条件
优秀的弹窗需要从视觉、交互两方面思考,视觉上简洁、易懂,交互上可操作且可控。

视觉层面:首先需要做到的是易懂,这时候就非常注重文案清晰程度及按钮层级关系了,弹出的信息需能直击要害,用户看了能一目了然才是关键;其次,弹窗属于一种干扰信息的存在,设计必须简洁,在弹出时需要考虑是否会过度影响(影响是一定会有的、且看如何降低)用户的其他操作。假想我们正在玩游戏、突然来了电话全屏幕覆盖(传统来电),自己会以最快的速度挂掉电话,回到游戏中后发现自己已领“盒饭”,即便来电是多么的理所当然,但心里必定是非常不痛快的,那么,如果来电以弹窗的形式且占据屏幕很小区域(如今的来电方式)是不是就给了用户足够反应时间及缓冲时间呢?

交互层面:弹出的内容及操作入口需清晰可操作,虽然有时基于业务需求,产品更希望用户能进行下一步操作而并非回到上一步,即便如此,我们也只能通过弱化次要操作以突出主要操作,用户有来去自由的权利,如果弱化至用户看不清、甚至找不到的程度,即便提供了次要操作入口,也会存在反面作用;另外需注意用户对产品的可控性,不管产品如何期望用户进入下一步转化,但不能强制,一定要给用户提供回去的路(强制版本更新除外),否则,任性的用户可能会直接结束应用,甚至因产品过于霸道直接卸载。

2 设计目的
首先,设计师应该理解产品需求,分别从用户侧(能给用户带来什么?满足什么样的需求?避免什么损失?...)、产品侧(能给产品带来什么?产品如何期望?是否合理?能得到什么样的结果?...)分析为什么要加弹窗,然后将分析的结果转化为设计目标,以确保弹窗根据不同的需求,在恰当的时间、适合的样式合理的呈现给用户。
其次,在得到设计目标后,同样需要从设计侧、技术侧思考弹窗组件的一致性。从设计角度,团队所有成员需要对该组件有清晰且统一的认知,了解组件的使用场景,以确保不会错用、滥用,如果增加或更换新人设计师,很容易学习和上手,提升效率;站在技术角度,一致性的常用弹窗组件,便于开发做组件封装后续复用,减少不必要的重复工作,大大提高开发效率。

3 设计思路
在UI设计中,组件的设计思路基本相通,旨在满足产品的实用性、视觉的统一性,主要围绕着以下几点进行:

◇ 基础定义:利用清晰易懂且简短的文案描述弹窗组件的内容及目的。
◇ 类型及构成:明确弹窗的类型,如模态/非模态,将其拆分并注明每个小元素的具体信息。
◇ 规则用法:弹窗出现的位置、包含的具体内容及信息的展示规则,比如哪些场景可复用。
◇ 交互状态:交互流程逻辑清晰,拟请产品交互前、交互中、交互后如何反馈以及用户随时可能碰到的问题。
五、需关注的问题点
1 信息的层级关系
设计弹窗时需要注意信息的主次层级关系,优先传达用户想要的或产品想要让用户知道的,以确保重要的信息在第一时间传达给用户。

2 展现形式
弹窗需要根据实际的场景合理使用,不能为了简洁而过分删减内容、更不能画蛇添足。例如一些偏向于操作状态、系统报告类的提示可以使用简单的反馈,而可能造成用户损失的提醒就需要刻意打断用户,给予更明确的提示甚至二次确认。

△ 例如删除内容就需要使用模态弹窗明确提醒用户,如果用非模态很可能被用户忽略从而带来不可逆的损失。
3 文案表述
因弹窗本身承载内容有一定的局限性,固文案一定要简洁且精确,能用一句话说清楚的就不要过于啰嗦,不仅容器的空间有限且用户的耐性也有限,需要在有限的空间、有效的时间内清晰的表达出核心内容。

4 弹出的时机及频率
针对运营弹窗,如果弹出的时间不对或过于频繁,可能会造成用户反感,所以需要把握好弹出时机及频率。
例如用户有一张未使用的优惠券,如果用户每次进入应用都看到弹出提醒,确实又没有购买商品的意愿,总是被弹窗打断真的就很烦,那么可以将提醒弹窗设置为每日首次进入应用时提示、每累计进入应用5次后提示、即将到期提示或者用户有购买意愿且优惠券支持改品类时提示等,总之,需要控制在大部分用户的可接受范围内。
六、总结
本篇文章主要系统的分析了弹窗组件分类及使用场景,�总结的虽然不是很全面,但能让很多新手设计师清楚认知弹出组件的定义及用法。另外,弹窗不管如何设计,都需要有一个不断优化的过程,要根据产品的实际情况不断思考与打磨,通过脑暴或已知问题作出更好的改善。
能清楚认知、理解、使用弹窗组件是一个成熟UI设计师必备的条件,当然,并不能以此定义设计师是否优秀,在此基础上,还需通过持续的学习探索,挖掘出更多技巧,不断提高自身的专业能力。
文章来源:站酷 作者:大漠飞鹰JYSJ
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设