如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
微信小程序动画之点击效果
代码:
js:
// pages/test/test.js
Page({
containerTap: function (res) {
var that = this
var x = res.touches[0].pageX;
var y = res.touches[0].pageY + 85;
this.setData({
rippleStyle: ''
});
setTimeout(function () {
that.setData({
rippleStyle: 'top:' + y + 'px;left:' + x + 'px;-webkit-animation: ripple 0.4s linear;animation:ripple 0.4s linear;'
});
}, 200)
},
})
wxml:
<view class="ripple" style="{{rippleStyle}}"></view>
<view class="container" bindtouchstart="containerTap"></view>
wxss:
page{height:100%}
.container{
width:100%;
height:100%;
overflow: hidden
}
.ripple {
background-color:aquamarine;
border-radius: 100%;
height:10px;
width:10px;
margin-top: -90px;
position: absolute;
overflow: hidden
}
@-webkit-keyframes ripple {
100% {
webkit-transform: scale(12);
transform: scale(12);
background-color: transparent;
}
}
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
2018年如自己所愿,终于有机会可以尝试下数据大屏的可视化设计,但是想象总归是美好的,新手上岗第一次总是那么不太如意,陌生而又熟悉着。在做过几次尝试后,自己又私下里翻阅了一些关于数据大屏方面的设计文章,好的设计图片。有很多不足,也有很多刚开始做的时候没有注意到的点,这次整理作品,也顺便把大概的设计流程整理了一下。给自己的一个复盘总结,也是一次设计分享。
文章来源:UI中国
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
这周萌芽决定好好学习一下ES6,感兴趣的小伙伴们来一起学习吧~
ES6(ES2015)——IE10+、Chrome、FireFox、移动端、Node.js
编译转换
1.在线转换(browser.js)
2.提前编译
ES6新特性
1.变量
2.函数
3.数组
4.字符串
5.面向对象
6.promise(串行化异步交互)
7.generator(把同步拆分为异步)
8.模块化(ES6自带模块化)
变量
var
1.可以重复声明
2.无法限制修改
3.没有块级作用域(没有语法块!)
let 不能重复声明(变量,可以修改)
const 不能重复声明(常量,不能修改)
块级作用域,let在外部无法调用
函数
箭头函数 =>
function show(){
//这是我们平常的函数
}
let show=()=>{
//箭头函数
}
//区别不大,把function省略掉换成箭头,主要就是为了方便,可传参
1.如果只有一个参数,()可以省去。
let show=a=>{
return a*2
}
2.如果只有一个return,{}可以省略
let show=a=>a*2;
let arr = [15,2,37,11,67,4,6]; //排序
arr.sort((n1,n2)=>{
return n1-n2;
})
arr.sort((n1,n2)=> n1-n2 );
console.log(arr)
函数的参数
1.参数扩展/展开
2.默认参数
参数的扩展
1.收集参数
function arrData(a,b,...args) {
alert(a);
alert(b);
alert(args);
}
*注意:Rest Parameter必须是最后一个(除其他语言)
1
2.展开数组
arrData(...arr); //等价于 arrData(1,2,3);
1
这仨点儿【…】代表把数组内容掏出来放这。
默认参数
//jQuery中的默认参数
$('#div1').animate({width:'200px'});
$('#div1').animate({width:'200px'},1000);
//ES6默认传参
function showOne(a,b=10,c=5) {
console.log(a,b,c)
}
解构赋值
1.左右两边解构必须一样
2.右边必须是个合法的东西
3.声明和赋值不能分开(必须在一句话里完成)
let [one,two,three] = [10,20,30];
let {one1,two2,three3} = {a:10,b:20,c:30};
数组
map 映射(一个对一个。传几个返回几个)
let result = arr.map(function (item) {
return item*2;
});//简写一下
let result = arr.map(item=>item*2 );
//判断考试成绩
let score = [19,18,78,65,100];
let result = score.map(item=>item>=60?'及格':'不及格');
reduce 汇总(算个总数,算个平均数)
//tmp:上次求和总和,为两两相加,如果之前没有结果则为传进来的数组的第一个数。
//itme:当前的数。
//index:执行的次数。
let result = arr.reduce(function (tmp, item, index) {
return tmp + item;
});
//简写
arr.reduce((tmp, item, index)=>tmp + item);
filter 过滤器(筛选掉不需要的)
let result = arr.filter(item=>{
if (item%2 == 0){
return true;
} else {
return false;
}
});
//简写
let result = arr.filter(item=>item%2 == 0);
//***萌芽在这里提一下!json和之前的item都不是固定的,可以随便命名。意思都是当前的值!
let arrProce = [
{title:'男士衬衫',price:75},
{title:'女士包包',price:5000},
{title:'男士包包',price:20},
{title:'女士鞋',price:2500}
];
let result = arrProce.filter(jsom=>json.price >= 2000);
console.log(result);
forEach循环(迭代)
arr.forEach((item,index)=>{
alert(index+":"+item)
})
字符串
1.多了俩新方法
startsWith(); //判断开头,返回布尔类型
endWith(); //判断结尾,返回布尔类型
let str='hello,world!'
str.startsWith('h')
str.endWith('!') //返回true
2.字符串模板
字符串连接
2.1直接把东西塞进字符串里面 ${东西}
2.2可以折行
<h1>${title}</h1>
<p>${content}</p>
ES6的面向对象
1.class关键字,构造器和类分开啦。
2.class里面直接加方法。
class User{
constructor(name,password){ //构造器
this.name = name;
this.password = password;
}
showName(){
alert(this.name);
}
showPass(){
alert(this.password);
}
}
var user = new User('萌芽子','123456');
user.showName();
user.showPass();
继承
class VipUser extends User{
constructor(name,password,age){
super(name,password); //super 超类
this.age = age;
}
showAge(){
alert(this.age)
}
}
var user = new VipUser('萌芽子','123456','18岁');
user.showName();
user.showPass();
user.showAge();
不得不说作为一只JAVA汪,这种写法真得劲!
面向对象的应用
React
1.组件化(class)
2.JSX(JSXbabelbrowser.js)
JSX属于JS的扩展版
class Test extends React.Component{
constructor(...args){
super(...args);
}
render(){
return <li>{this.props.str}</li> //props:属性
}
}
window.onload = function(){
let oDiv = document.getElementById('div1');
ReactDOM.render(
<ul>
<Item str="你好"></Item>
<Item str="世界!"></Item>
</ul>
oDiv
);
};
打卡,下次就学这个了!===============
json
1.JSON对象
JSON.stringify() json转字符串
let json = {a:10, b:20};//JSON.stringify 字符串化
let str = 'http://www.baidu.com/path/user?data='+JSON.stringify(json);
str = 'http://www.baidu.com/path/user?data='+encodeURIComponent(JSON.stringify(json));
alert(str)
1
2
3
4
JSON.parse() 字符串转json
let str = '{"a":12,"b":20,"c":"可乐"}';
let json = JSON.parse(str);
console.log(json);
2.简写
在新版的ES6当中名字一样的键(key)和值(value)可以只写一个。
let a = 12;
let b = 5;
let json = {a,b,c:21};
简化了JSON中的方法。
let json ={
a:12,
showJson(){
alert(this.a);
}
};
json.showJson();
json的标准写法:
1.只能用双引号
2.所有的名字都必须用引号包起来(所有的key都必须是双引号)
{a:12,b:5} × 错误的写法
{"a":"萌萌萌","b":"芽子"} √ 正确的写法
1
2
Promise(承诺)
异步:操作之间没啥关系,同时进行多个操作
同步:同时只能做一件事
优缺点:
异步:代码更复杂
同步:代码简单
Promise——消除异步操作
*用同步一样的方式来书写异步代码;
let p = new Promise(function (resolve,reject) {
//异步代码
//resolve——成功
//reject——失败
})
-----------------------------------------访问我们的arr.txt文件,这里用到了jQuery的ajax就不详细介绍了。
let p = new Promise(function (resolve, reject) {
//异步代码
//resolve——成功
//reject——失败
$.ajax({
url: 'arr.txt',
dataType: 'json',
success(arr) {
resolve(arr);
}, error(err) {
reject(err);
}
})
});
//结果
p.then(function (arr) {
alert('成功啦' + arr)
}, function (err) {
alert('失败了' + err)
console.log(err)
});
-----------------------------------------------多个请求地址
Promise.all([p1,p2]).then(function (arr){
let [res1,res2] = arr;
alert('全部成功啦');
console.log(res1);
console.log(res2);
},function (){
alert('至少有一个失败了');
});
----------------------------再简化
function createPromise(url){
return new Promise(function (resolve, reject) {
$.ajax({
url,
dataType: 'json',
success(arr) {
resolve(arr);
}, error(err) {
reject(err);
}
})
});
}
Promise.all([
createPromise('arr.txt'),
createPromise('json.txt')
]).then(function (arr){
let [res1,res2] = arr;
alert('全部成功啦');
console.log(res1);
console.log(res2);
},function (){
alert('至少有一个失败了');
});
----------------------完美写法
Promise.all([
$.ajax({url:'arr.txt',dataType:'json'}),
$.ajax({url:'json.txt',dataType:'json'})
]).then(function (results) {
let [arr,json] = results;
alert("成功了");
console.log(arr,json)
},function () {
alert("失败了")
})
我们有了promise之后的异步:
Promise.all([ $.ajax(),$.ajax() ]).then( results=>{
//对了
},err=> {
//错了
})
Promise.all (必须全部成功)
Promise.race(同事读多个数据,即使失败也没关系)
generator(生成器)
普通函数 - 一路到底执行不可中断
generator函数 - 可中断
function * show() {
alert('a');
yield;//暂时放弃执行
alert('b');
}
let genObj = show();
genObj.next();
genObj.next();
yield
yield传参
function * show(num1,num2) {
alert(`${num1},${num2}`);//es6
alert('a');
let a = yield;//暂时放弃执行
console.log(a);
alert('b');
}
let genObj = show(99,88);
genObj.next(12);//第一个next无法给yield传参的,废的
genObj.next(5);
yield返回
function *show() {
alert('a');
yield 12;
alert('b');
return 55;
}
let gen = show();
let res1 = gen.next();
console.log(res1); //{value: 12, done: false}
let res2 = gen.next();
console.log(res2);//{value: undefined, done: true} 加了return {value: 55, done: true}
还没做的菜叫函数参数,过程是yield之前函数里面的东西,干净的菜,切好的菜是中间过程也就是yield,最终我们将它返回出去!不得不说这图很生动。
异步操作
1.回调
$.ajax({
url:'url',
dataType:'json',
success(data){
$.ajax({
url:'xxx',
dataType: 'json',
success(data) {
//完事儿了
},error(err) {
alert('错了')
}
})
},error(){
alert('失败')
}
})
2.Promise
Promise.all([
$.ajax({url:xxx,dataType:'json'}),
$.ajax({url:xxx,dataType:'json'}),
$.ajax({url:xxx,dataType:'json'})
]).then(results=>{
//完事儿
},err=>{
//错误的
})
3.generator
runner(function *(){
let data1 = yield $.ajax({ulr:xxx,dataType:'json'});
let data2 = yield $.ajax({ulr:xxx,dataType:'json'});
let data3 = yield $.ajax({ulr:xxx,dataType:'json'});
})
1
2
3
4
5
generator(不能用=>函数)
逻辑判断下非常好用。
Promise:一次读一堆。
generator:逻辑性。
runner(function *(){
let userData = yield $.ajax({url:'getUserData',dataType:'json'});
if(userData.type == 'VIP'){
let items = yield $.ajax({url:'getVIPItems',dataTyoe:'jsom'});
}else{
let items = yield $.ajax({url:'getItems',dataTyoe:'jsom'});
}
//生成...
}
})
总结
1.变量:
var:能重复声明、函数级
let: 严格的,不能重复声明,块级,变量
const:严格的,不能重复声明,块级,常量
2.箭头函数
2.1方便
i.如果只有一个参数,()可以省
ii.如果只有一个return,{}可以省
2.2修正了this
this相对正常点
3.参数扩展
…能收集
…能扩展
默认参数
4.数组方法
map 映射
reduce 汇总
filter 过滤
forEach 循环
5.字符串
starsWith/endWith
字符串模板:${a}xxx{b}
6.Promise
封装异步操作
Promise.all([]);
7.generator
function *show(){
yield
}
8.JSON
JSON.stringify({ a :12,b :5}) => {“a”:12,“b”:5}
JSON.parse(’{“a”:12,“b”:5}’) =>{a:12,b:5}//字符串
9.解构赋值
let [a,b,c] = [12,5,8];
左右结构一样,右边是个合法的东西,连生命带赋值一次完成。
10.面向对象
class Test(){
constructor(xxx){
this = xxx
}
方法1(){
}
方法2(){
}
}
继承
class Test2 extends Test(){
constructor(){
super();
}
}
谈谈ES7和ES8
1.数组includes
数组是否包含某个东西
2.数组 keys/values/entries
for…in(循环数组)
对于数组来讲循环的是下标
对于json循环的是key
for…of(循环迭代器)
对于数组循环的是值
不能用于JSON,json并不是迭代器
keys = >所有的key拿出来 0,1,2,3…
values =>所有的values拿出来 23,5,8,1…
entries =>所有的键值对拿出来 {key:0,value:a}
let arr = [12,5,8,99];
for(let [key,value] of arr.entries()){
alert(`${key} = ${value}`);
预览版,目前极大多数浏览器都不支持,以后可能会支持,了解一下就好。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
数字化经济日益发达的现阶段,数字化产品作为线上触点,也就逐渐成为服务中的标配,它更像一个服务员通过屏幕与用户发生对话。在这场对话中,好的设计应该像一门语言,能够承载起传达与沟通的工具属性。我们也可以见到,越来越多的设计团队都会构建一套属于自己产品的设计语言系统。对于团队内部,它的意义在于通过系统化的设计规则,来控制产品长期迭代的熵值,以及提升团队的协同效率,同时,设计师有机会从重复的劳动中解放出来,投入更多精力到探讨问题本质实现价值创新。就好像在石器时代,祖先们记录事件或表达情感的混乱程度,远远高于现代人,关键在于是否拥有一套成熟的语言系统。
对于外部用户,设计语言系统可以让产品在不同终端、不同场景中的表现保持一致性,也有机会通过植入品牌基因的方式形成视觉锤,提升产品的识别度以及消费者对品牌的认知。就好像,我们可以通过「猪鼻」车头识别出那是宝马,通过「青蛙眼」车灯知道那是保时捷,是因为这些汽车品牌通过长期保持某个「一致性」的表现,形成一套高识别度的设计语言来表达「这就是我」。

在这里我们将借助语言学的角度,来探讨数字化产品界面设计语言系统的构建。在语言的应用中,我们通常会涉及语法、语素、语句、语境、语气等维度,通过不同的组合达成应景的表达与适时的沟通。
1. 语法
设计原则,可以理解为设计语言中的语法,是构建设计语言系统的起点,用于传达品牌主张或设计理念,它将指引业务设计执行的方向。
制定设计原则时,首先研究用户特性,聚焦产品核心价值,然后通过脑暴等形式选择有特点的维度,结合用户体验与品牌属性将其视觉化,最后用简要的语言归纳出来。
例如 Airbnb 的设计原则简单归纳为几点:
2. 语素
视觉基础是构成设计语言的最小单位,就像语素是语言中最小的音义结合体。在原子设计理论中,它属于最小粒度的元素,通常包括:颜色、字体、图标、网格等。

3. 语句
组件就像由若干个语素组成的语句,比如一个基础按钮,通常就是由颜色、字体、边距等元素组成。而我们平时所说的组件库,其实就是一部词典,其中包含了设计系统中所需的基础组件与用法,在界面设计中也具有较高的通用性。

4. 语义
符号是语言的载体,但符号本身没有意义,只有被赋予含义的符号才能够被使用,这时候语言就转化为信息,而语言的含义就是语义。在视觉传达设计中也一样,使用的图标或图形,需具备正确的语义属性。如果商场导视设计中非要使用「裙子」图标来代表「男厕」入口,如此混淆语义挑战公众认知,那就等着被投诉吧。

5. 语境
这里说的语境包含 3 个维度:一是流程意义上的上下文,二是产品属性中的语境,三是用户当下所处的环境。
当设计需要对上下文进行特别处理时,有可能对话的层级次序是受限于屏幕稀缺性,通常可采用 Z-Depth 叠加(Material Design属性)、步骤条、元素关联转场动效等方式。举个常见的例子,当用户发起一个删除数据的请求时,界面会弹出一个二次确认的模态会话,用户点击确认之后才会执行删除操作。
过去很长一段时间,数字产品设计圈内热衷于讨论的两种风格类型:隐喻(拟物化)与抽象(扁平化),时至今日可以说扁平化的风格在应用数量上压倒拟物化风格。然而,我依旧认为设计的风格策略取决于产品属性中的语境,这也是如今 iOS 人机界面设计规范所提倡的,它不再像早前的规则片面拒绝隐喻设计,而是鼓励设计师将用户在现实中最为熟悉的视觉样式,即操作方法映射与界面设计之中,苹果官方的 Garageband 就是一个很有说服力的例子。


针对用户当下所处的环境来适配界面语境,常见通过界面换肤的手法来实现,比如微信读书等阅读应用为用户提供白天模式或黑夜模式的选择。用户所处的外部环境因素可以很大程度上决定界面语言的应用,就好像在菜市场买东西要靠吼,在图书馆借书仅需要用肢体语言便能达成。

△ 如上,微信读书针对外部环境因素的自定义「语境」
6. 语气
交互界面通常需要使用说明或提示文案来指导用户完成操作,大多数情况下都是使用第二人称,就像在与用户对话,从以用户为中心的角度上讲,建议保持谦逊、友善的语气,尽可能避免使用晦涩的专业术语,谨慎使用带有强烈情感属性的感叹号,或过于口语化的语言。另外,语气的拿捏也将直接影响到与用户的距离感,以及当下的应景度。
7. 语速
语速在这里指的是界面的信息密度,在不同的场合对语速的控制能够提升接受者的体验,视觉设计也同样需要注意把握间距与留白,网格系统在这里可以起到「节拍器」的作用,借助节拍器可以让设计更具节奏感。而交互意义上的语速,更多体现在操作路径的长度,以及动效的速率。

△ 如上,富途证券在产品介绍与盘中交易2个不同场景下的「语速」
8. 响度
其实就好像我们说话可以通过音量大小来控制信息的可感知程度,希望接受者听清楚的就说大声一点。汤姆奥斯本(Tom Osborne)的视觉响度指南(visual loudness guide)是一个如何系统地处理按钮和链接的例子,它们不是单独列出,而是作为一个套件呈现,并且根据每个元素的视觉冲击力会相应的拥有一个「响度」值。我们在构建设计语言系统时,也同样需要设置梯级「响度」的按钮、字重等组件来满足不同场景的表达需求。

△ Tom Osborne的视觉响度指南
1. 基因遗传
同一个语系下的语言,无论是经过了朝代更迭,还是地域的迁徙,一定会保留一些固有的特性,这就是语言系统本身具有基因遗传的生态特性。
一套成熟的设计语言系统,也同样对产品设计表现着基因级别的底层影响力:在「代际」遗传上,体现在经久不衰的坚持。比如 Burberry 的格子纹理,无论是在哪一年的产品款式上,都不会丢失这个属性。在「同辈」影响上,通常体现在不同终端场景下产品表现的一致性,或是兄弟产品的相似程度。

2. 动态进化
设计语言系统不是一份静态的组件库与规范文档,而是一个动态的且能自我进化的系统。它的动态进化属性基于 3 个契机:
3. 开放兼容
语言同时具备工具属性与文化属性,开放兼容对一门语言的意义在于被更多人接受、应用。
当前谷歌、苹果、微软、阿里巴巴等大型企业推出了开源的设计语言,这些成熟的设计体系其实承载着大量的项目实践与经验总结,对其他企业也有较大的借鉴价值。同时,对于平台级企业,开放统一的数字语言,让不同地域、不同类型的项目得以在共同的规则下发展、共生,这对于平台生态无疑是利好的。
设计语言作为工具来说,需具备普适性,在文化层面上也需具备兼容度──在满足企业自身品牌与业务需求之上,应该尽可能规避因宗教、民俗等因素带来的冲突。
举个例子,在法国和比利时,人们都厌恶墨绿色,因为二战期间两国饱受德国纳粹侵略之苦,而纳粹的军服是墨绿色的。那么,面向这两个国家用户的设计上,便应该避免使用墨绿的元素。这时,设计语言系统中组件元素的丰富程度,很大程度决定了设计表现的选择空间与可能性。
就好像,在美国街头询问公共厕所时,老美可能听不懂 WC,那就用他们听得懂的 Restroom 吧。这里想表达的是,你的语言系统中「词汇」越丰富,越能兼容不同文化背景下的表达。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
微信小程序之卡片层叠滑动效果
代码:
js:
// index/gun/jsSwiper2/jsSwiper2.js
Page({
/**
* 页面的初始数据
*/
data: {
startX: 0,
endX: 0,
iCenter: 3,
datas: [{
id: 1,
zIndex: 2,
opacity: 0.2,
left: 40,
iamge: "../../images/1.jpg",
animation: null
},
{
id: 2,
zIndex: 4,
opacity: 0.4,
left: 80,
iamge: "../../images/2.jpg",
animation: null
},
{
id: 3,
zIndex: 6,
opacity: 0.6,
left: 120,
iamge: "../../images/3.jpg",
animation: null
},
{
id: 4,
zIndex: 8,
opacity: 1,
left: 160,
iamge: "../../images/4.jpg",
animation: null
},
{
id: 5,
zIndex: 6,
opacity: 0.6,
left: 200,
iamge: "../../images/5.jpg",
animation: null
},
{
id: 6,
zIndex: 4,
opacity: 0.4,
left: 240,
iamge: "../../images/6.jpg",
animation: null
},
{
id: 7,
zIndex: 2,
opacity: 0.2,
left: 280,
iamge: "../../images/7.jpg",
animation: null
},
],
order: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.__set__();
this.move();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
move: function () {
var datas = this.data.datas;
/*图片分布*/
for (var i = 0; i < datas.length; i++) {
var data = datas[i];
var animation = wx.createAnimation({
duration: 200
});
animation.translateX(data.left).step();
this.setData({
["datas[" + i + "].animation"]: animation.export(),
["datas[" + i + "].zIndex"]: data.zIndex,
["datas[" + i + "].opacity"]: data.opacity,
})
}
},
/**左箭头 */
left: function () {
//
var last = this.data.datas.pop(); //获取数组的最后一个
this.data.datas.unshift(last);//放到数组的第一个
var orderFirst = this.data.order.shift();
this.data.order.push(orderFirst);
this.move();
},
/** */
right: function () {
var first = this.data.datas.shift(); //获取数组的第一个
this.data.datas.push(first);//放到数组的最后一个位置
var orderLast = this.data.order.pop();
this.data.order.unshift(orderLast);
this.move();
},
/**点击某项 */
choose: function (e) {
var that = this;
var id = e.currentTarget.dataset.id;
var order = that.data.order;
var index = 0;
for (var i = 0; i < order.length; i++) {
if (id == order[i]) {
index = i;
break;
}
}
if (index < that.data.iCenter) {
for (var i = 0; i < that.data.iCenter - index; i++) {
this.data.datas.push(this.data.datas.shift()); //获取第一个放到最后一个
this.data.order.unshift(this.data.order.pop());
// this.right()
}
} else if (index > that.data.iCenter) {
for (var i = 0; i < index - that.data.iCenter; i++) {
this.data.datas.unshift(this.data.datas.pop()); //获取最后一个放到第一个
this.data.order.push(this.data.order.shift());
// this.left();
}
}
this.move();
},
/**新的排列复制到新的数组中 */
__set__: function () {
var that = this;
var order = that.data.order;
var datas = that.data.datas;
for (var i = 0; i < datas.length; i++) {
that.setData({
["order[" + i + "]"]: datas[i].id
})
}
},
//手指触发开始移动
moveStart: function (e) {
console.log(e);
var startX = e.changedTouches[0].pageX;
this.setData({
startX: startX
});
},
//手指触摸后移动完成触发事件
moveItem: function (e) {
console.log(e);
var that = this;
var endX = e.changedTouches[0].pageX;
this.setData({
endX: endX
});
//计算手指触摸偏移剧距离
var moveX = this.data.startX - this.data.endX;
//向左移动
if (moveX > 20) {
this.left();
}
if (moveX < -20) {
this.right();
}
},
})
wxml:
<view class="teachers_banner">
<view class="container clearfix teachers_b">
<view class="slide" id="slide" bindtouchstart='moveStart' bindtouchend='moveItem'>
<block wx:for="{{datas}}">
<li animation="{{item.animation}}" style="z-index: {{item.zIndex}} ;opacity:{{item.opacity}};" bindtap="choose" data-id="{{item.id}}">
<image src="{{item.iamge}}"></image>
</li>
</block>
</view>
</view>
</view>
wxss:
.teachers_banner {
width: 100%;
height: 650px;
background-size: cover;
position: relative;
overflow: hidden;
}
.teachers_b {
position: relative;
margin-top: 80px;
}
#slide {
margin: 0 auto;
width: 100%;
height: 350px;
position: relative;
}
image {
width: 400rpx;
height: 550rpx;
}
#slide li {
position: absolute;
width: 400rpx;
display: -webkit-box;
display: -webkit-flex;
display: flex;
align-items: flex-start;
-webkit-box-align: flex-start;
-webkit-align-items: flex-start;
overflow: hidden;
box-shadow: 0 0 20px #1d374d;
}
#slide li img {
width: 100%;
height: 100%;
}
.slide_right {
padding: 40px;
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
min-width: 0;
}
.slide_right dl {
padding-top: 10px;
}
.arrow .prev, .arrow .next {
position: absolute;
width: 50px;
top: 38%;
z-index: 9;
font: 700 96px 'simsun';
opacity: 0.3;
color: #fff;
cursor: pointer;
}
效果:
1.左右滑动时,向相应方向移动一个卡片位置;
2.点击某一项时,将点击项位置移动到中间位置;
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在建立品牌的过程中,广告和公关各有其使用边界,企业家不关心用不用广告,关心如何找到适合自己的营销方法。
对于广告,大家已经比较熟悉,今天我们重点分析公关建立品牌的方法。
一、新经济品牌比传统品牌有更大的公关潜力
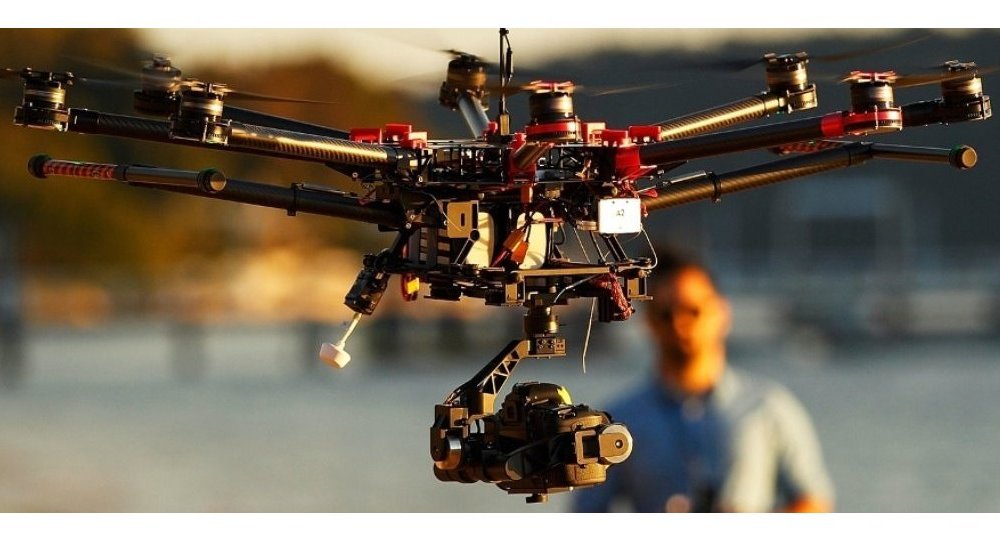
新经济品牌往往比传统品牌有更大的公关潜力。昨天潘轲老师讲到,无人机将是5G时代的现象级产品。那么,无人机会制造出什么社会热点呢?
比如说,无人机会送饭,飞上来给你送饭。
到时会出现争议:
一是饭掉下去怎么办?谁负责?二是飞机送饭时能不能开摄像头?会不会顺带拍一下邻居家的窗户?推出无人机送货第一款高空坠落险的是谁?
而且,高楼的窗户开启是有角度限制的,怎么拿饭?一定会出现玻璃窗改造设计,第一个高楼玻璃窗改造品牌是谁?
第一个根据无人机送货需求设计的建筑品牌是谁?这个新品类可能叫“无人机友好建筑”,房间都带无人机着陆设施,像航母的飞机着陆装卸平台,第一栋无人机友好建筑将是重磅新闻。
在无人机友好建筑普及之前,不能走窗户,怎么外卖到户?无人机要坐电梯还是走消防梯?能允许无人机坐电梯吗?如果能坐,无人机“坐”哪里?
一架有教养的无人机,高度显然不能位于裙子以下,如果在肩膀以下,也容易和人发生碰撞,最好的位置应该是人头顶上。到时大家在电梯里,可能看到无人机区间,抬头向上,几架无人机呼呼地转。
在无人机手臂和电梯直接通信普及之前,无人机怎么按电梯?我们是否应该帮助无人机按电梯,就像帮助老人、小孩一样?
无人机还可以摘菜,既然能摘菜,就能偷菜,就能偷钱包,无人机安全问题将大幅上升。
可能有人用弹弓击打恶意无人机,也有黑客用程序和网络捕捉无人机。

当然,无人机赛事也会推广开来,成为大众喜爱观看的运动,正如汽车赛事一样。
比如针对无人机复杂空域飞行的速度竞赛和花式竞赛,针对无人机续航能力的拉力赛,针对无人机视觉效果的艺术挑战赛等等。无人机界的F1、达喀尔、勒芒就会随之而生。
考虑到竞赛无人机的价格可能低于赛车,这项运动门槛更低。
无人机当然也可以送人,无人机民航也会出现。第一家无人机民航公司会是谁?送的第一位顾客是谁?
当然,专业的无人机渠道、无人机导购品牌、无人机售后服务、改装服务也会出现。这里面,既蕴含了众多新品类发展的机遇,也将出现大量新闻。
而新闻潜力意味着,企业家要优先用公关,激发新闻效应,借助免费的新闻传播来建立品牌。
那,到底怎么用公关建立品牌呢?跟大家分享一下我们的探索历程。
第一个,什么是公关?
越了解工具,越会使用它。我们对公关的理解,决定了对它的运用。
上海的第一财经电视台,曾经邀请上海交大的公关教授魏武挥和原GE公关总监李国威老师进行过一次辩论。
辩题之一是“公关的基本目的就是发稿和灭稿。”请问,你们公司的公关是这样的吗?你认同吗?
我们不认同。就像战士确实需要卧倒和射击,但你不能说战士的基本目的就是卧倒和射击。为什么卧倒?为什么射击?能不能不卧倒、不射击,达到目标?
凡事要学就学最高标杆,要奔珠峰去练爬山。我们的标杆选美国公关之父爱德华·伯内斯。

1930年代,美国几大书商找到他,请他用公关帮助书商卖书。各位,你如果是伯内斯,会如何用公关帮助书商卖书?
我们会打新书排行榜、请名人推荐、拍卖版权、做图书路演、签名售书、建立读者社群、一万人一起读书,罗辑思维推《薛兆丰经济学讲义》,在菜市场办了一场特别新书发布会,等等。
我们要学习伯内斯,就要模拟他的思维方式。在这个项目中,伯内斯的思维由几个关键问题串起来:
1.美国人什么时候买书最多?注意,是买书,不是读书。回答是:房间里有空书柜的时候。就像某老总新办公室装修,10米长的空书柜,要填满,直接买3000本。
2.如何让美国人家里有书架呢?谁能够做到?装修公司、建筑公司能够做到,尤其是设计师能够做到。小设计师看大设计师的,大设计师能影响设计趋势。
大家去美国旅行,可以发现很多1930年代的别墅,都有嵌入式书柜,嵌入式书柜换不掉,只能买书。

伯内斯这个案例对我们震动很大。以前我们做奥运项目,和央视等各大媒体合作,做一堆报道和简报,感觉自己很厉害。
现在看来,都是幻觉。连自己国家的书架都没改变过,算什么公关高手?
伯内斯的做法,称为“The Big Think”,翻译成中文,可叫“大局思考”。大局思考的局有多大呢?全社会那么大。
大局思考要求我们:把眼睛从自己品牌上抬起来,站在高空看地球,从社会系统角度,找到能够帮助自己品牌发展的社会动力,再有效嫁接这种动力。
二、企业公关和品牌公关的关系是什么?
《升级定位》讲商业模式二分法,分为企业商业模式和品牌商业模式。
企业商业模式解决组织和企业利益相关方的关系,如政府、媒体、投资人、员工等;
品牌商业模式解决品牌及其利益相关方的关系,主要是“品牌-顾客-竞品”这个三角形。
把伯内斯公关的“大局思考”和商业模式二分法结合起来,我们看到一个什么画面?在这个画面中间,是品牌商业模式三角“品牌-顾客-竞品”,顾客在上面,下面是品牌和竞品。

这个三角形的外面,环绕着一个巨大的环形,其上半部分是外部利益相关者——政府、社区、公众、媒体、资本;其下半部分是内部利益相关者——员工、供应链和渠道。
在这里,企业公关和品牌公关的关系是什么?——企业公关是品牌公关的外部环境,品牌公关是企业公关的成果。
这个图画出来,像什么?像眼睛。中间是瞳孔,是我们聚焦的方向;外面是上眼睑和下眼睑。
要打开上下眼皮,才能见天地、见众生,才能在天地和众生之间重新看见自己。所以,我们把这个叫“公关眼”模型。
要打开“公关眼”,关键是看明白三点:
① 世界很大,企业很小。
② 企业是企业家的中心,但不是社会的中心。既要对自己的企业充满宗教般的热情,也要认识到自己的企业不过是社会系统中极微小的一部分。
③ 企业要坚定使命,围绕建立品牌这个中心,系统寻找和调动社会动力,赢得支持,帮助自己发展。
所以,我们注意到刚才先锋电器李总的分享,当先锋电器“取暖专家”的战略确定之后,想要赢得谁的支持?先要从内部做起来,说服经销商和员工对我们的事业充满热情。
外部环境可以影响我们,政府的态度、公众的态度、资本、行业的经营环境,环境的合作伙伴、上下游的经销商都会影响我们。
所以从企业内部来看,中间的那个三角形无比重要,但是我们视角拉到整个社会,如果社会是银河系,企业就是一个小小的星球。
在这里,广告、公关有个巨大不同:广告直接通过媒体影响顾客;公关则努力借助社会能量,影响目标人群。
在商业实践中,公关和广告既有相互重叠、相互替代的区域,也有相互差异、各有所长的区域,还有相互转化、相互支撑的方式。
说公关、广告相互替代,是因为它们都可以向目标人群传递信息,至于这个信息是电梯里看到,还是微信群里看到,是次要的。
说公关和广告相互差异、各有所长,是因为广告有公关难以实现的可控性、可复制性等长处,而公关也有广告难以拥有的关注度、可信度和关联度。
比如,我们2017年,在定位之父杰克·特劳特先生逝世的时候,和定位学习网一起,发起了“纪念特劳特烛光读书会”,全国13个城市的定位爱好者参加。
在特劳特先生的小型葬礼上,邓德隆先生把这些照片给特劳特夫人过目,特劳特夫人特意委托邓总向参与纪念活动的定位爱好者表达感谢。
这样的纪念活动,便是公关——表达我们对定位之父感恩缅怀的活动,这是广告难以完全表达的。
说公关和广告相互转化,是因为广告可以做出公关效应,称之为广告公关化;公关也可以做成广告效果,直接给卖点,称之为公关广告化。
广告公关化,要求把广告做成新闻。南都的“天下无三”广告,神州专车上线的“Beat U”广告,甚至分众电梯海报的“仅售1199元3条的围栏男士内裤”,都制造了话题。
公关广告化,则要在新闻或话题中,传递品牌名称,甚至传递产品图片,顾客利益点等等。
比如,某面包车品牌在强手如云的上海车展上,曾把自己的广告语做成了新华社报道的导语。
三、公关、战略和定位的关系
了解了公关是什么,广告和公关的关系,接下来我们看看公关、战略和定位的关系。
和大家分享一下我们曲折的探索历程,这个历程分为四个阶段,简称为“公关四阶”。
第一阶,制造热点
相信很多人接触公关,热点话题、热点事件是一个重要入口。公关圈的人,热衷于制造热点,包括我们自己一度也丧心病狂地想制造热点。
比如说,有个网络推手叫立二拆四,他们制作了系列的热点事件,从“别针换别墅”,到“我把下半生交给网络”等等,最后搞了“后海和尚搞船震”,最后这个团队进去了。
9年前,我太太去我们办公室,一路嘟嘟囔囔说,现在年轻人太不像话了,高考毕业就买钻戒私定终身。我一看照片,两位校服男女生,手拉手站在柜台前,柜台上有个logo——“I Do”。
我说,你看看那边那个男同事,是不是眼熟?——她看过去,哦?竟然是校服男生(的扮演者)。
这个项目是当时合伙人做的,但它给我带来反思:公关如果策划新闻、策划话题,连自己家人都绕进去了,这样的公关可以持续吗?值得持续吗?
大家来看看这几个事情是不是策划的。第一,2017年维密秀,奚梦瑶摔倒,维密秀的百度指数飞涨到60多万,翻了50倍。请问,是策划的吗?

策划不策划,需要验证。如果是自然事故,对于维密秀这样级别的赛事,犯错误者按道理会怎样?会被开除。
奚梦瑶被开除了吗?当时维密CEO发推特,怎么说?好样的,加油!这像是对犯错员工说的话么?
比语言更说明问题的是行为。2018年,维密秀严格的选拔开始了,请问谁免试入选了?——奚梦瑶。
在老何看来,维密官方对奚梦瑶的态度,不像是对失误员工的处置,反倒是对冒受伤危险摔倒勇士的奖励。想想奚梦瑶那么高个子,摔倒风险多么大?为了热点,辛苦了。
不光模特,总裁也辛苦。VIVO手机在水立方开新品发布会,总裁上台时掉水里了,主持人何炅赶紧圆场——“遇水则发!”各位,请问这是策划的,还是自然的?

首先,如果总裁不掉水里,老何可能和很多人一样,不知道这件事,此事对VIVO有利而非有害。
其次,判断总裁是不是故意掉水里,要讲证据。比如,回看录像,总裁出水后是不是把手机交给助理去处理。
商界领导一般自己拿手机,如果故意落水,事先把手机交给他人概率更高。
手机厂商就此打住了吗?不。酷派ivvi发布会,CEO吊威亚出场的时候,挂半空中了!各位,是策划的还是自然的?

这件事我们问过酷派内部人,他说那天确实是出现了意外——原计划是吊10分钟,后台出了故障,结果吊了20分钟。
就定位圈来说,喜棉儿童排汗睡衣创始人贾总,在里斯品类战略大会的舞台上,当众撕衣服。衣服一撕,淘宝流量翻5倍,而且翻完之后稳定在5倍附近。
你看,为了品牌,为了热点,创始人和总裁是不是很拼?
那,追求热点的方法是什么呢?我们用的模型叫“策划三要素”。
传播力=内容指数X媒介指数X转化指数。
其中,内容指数主要涉及传播主题、传播环境和传播对象,分别概括为:基础口碑(主体自带流量)、社会热点(传播环境流量)和公众体验(对传播对象的激发程度)。
内容指数=基础口碑X社会热点X公众体验。
对基础口碑、社会热点、公众体验,可以进一步细分。基础口碑分为自己口碑和借用他人口碑,自己口碑=关注者的数量X质量。
自己的关注度不够,怎么办?和自带流量的明星、大V合作,借助知名的赛事、栏目、影视剧等等。
在公众体验上,分为情感体验和互动体验。内容的情感体验越深,越能够吸引公众参与互动,其传播力就越强。
在情感体验上,方法是“情感配方”。其基本原理是,虽然人的感情看起来非常复杂,但是每种情感类型可以分解为几个简单要素,你汇聚相关要素,就会产生特定的情感类型。
比如产生愤怒,需要四个要素:第一,发生了一件意外的事情;第二,结果是我们不想要的;第三,造成的原因是别人;第四,这个人可以不这么干。四个条件具备,就会产生愤怒。
例如,我们让人拿一个盘子给我们,结果他把盘子掉地上,我们会生气。但如果拿盘子的是家里老人,平时手就哆嗦,情绪就倾向于谅解。
找到情感合成的要素后,就可以制定内容模板。
比如我们知道“内容和形式的反差”会带来幽默感,就可以用这个方式来制造一系列视频,比如用最正式的形式——“新闻联播”,加上最草根的内容,就会产生喜感。这种方法也被网络传播大量运用。
我们把这种根据传播目标,分解传播模板,批量制作传播内容的内容生产方式,叫“内容工厂”。
福特发明了流水线生产汽车,把汽车成本降低到原来的十分之一。在内容生产上,也可以通过工厂化运作,大规模降低成本,提率。
内容生产出来后,可以用评分模板来给内容评分,给基础口碑、社会热点和公众体验分别打分,然后算总分。

每个品牌可以摸索评分规律,最后对内容传播力进行量化,多少分以上才可以出街,多少分以下要重新修订内容。
第二阶,追求植入
制造热点是第一阶,我们看看这些大家都熟悉的热点事件。比如,“4小时逃离北上广”,“只要心中有沙,哪里都是马尔代夫”,“斯巴达三百勇士北京游行”,“大黄鸭进大陆”。这四个热点事件很多人听说过,请问,这些热点事件背后的品牌是谁呢?

我们在不同场合做过调查,知道品牌的人在5%到10%。那么,对于很多不知道品牌的而言,这些传播能量是不是有一部分没有发挥作用?所以,公关不绑定品牌,多少会免费娱乐大众。

如何绑定?方法是“三重植入”,这是我们探索第二个阶段的目标。
植入是有标准的,把植入分为三个层级,最底层的是“表层植入”,它的定义是:品牌和事件一起出现,但在传播过程中品牌和事件可以分离。
比如你们品牌邀请了周杰伦来现场,媒体在传播时会称呼你为“某品牌”,把画面上你的logo打成马赛克。
表层植入的上一层,是“内核植入”,定义是:品牌和事件一起出现,在传播过程中品牌和事件不可以分离。
最高层级是“词植入”,是指品牌名称植入到词媒体中,只要提及事件名称,品牌就得以曝光。
比如某汽车品牌做了一场“百名网红直播新车上市”,这个是表层植入,因为可以不提这个汽车品牌的名字。像在世界杯赛场周边摆一圈广告牌,表层植入。
再看内核植入。浙江有个网红景点,饭蒸岩。它的故事是,有一位女驴友,爱上了一位男驴友,就用绳索垂下悬崖,在岩壁上画下男驴友的头像示爱。
这个植入,品牌和事件可以分离吗?不能。不仅不能,每次媒体传播这张岩石的图片,就是在帮助这个景区曝光它们的认知产品。
让产品成为新闻主角,便是公关广告化,把公关做成直接讲卖点的广告。岩画事件之所以有趣,在于它不仅曝光了物理卖点,还创造了情感价值——有网友表示,这个事件让TA又重新相信了爱情。
再看词植入,把品牌名植入到词媒体里。比如抖音刷出了一个视频“吃垮海底捞”,你一说起这个事件,海底捞的品牌名就曝光了。
当然,在十五年前,论坛上曾经有个热点事件,叫“吃垮必胜客”,两者的策划逻辑基本相同,只是平台从论坛换到了抖音。张家界的“飞越天门山”,凡客的“凡客体”,都属于词植入。
三重植入,怎么运用呢?
首先,尽量避免表层植入。要在事件策划或事件合作中,寻找更深层植入的方法。
其次,尽量做到内核植入。其方法是,把品牌、产品、代言人,变成新闻要素之一即可。
最后,尝试词植入。其方法是,自己用带有品牌名的词组、短语,为传播事件命名,并促成名字被大众采用。
各位,做到词植入,传播就一定会成功吗?我们接着看。
第三阶:支撑定位。
上面讲到一个词植入的案例——“凡客体”。凡客体是2010年的热点,也屡屡被评为2010年十大营销案例,排名前三甚至第一。
从制造热点、品牌植入上来看,凡客体都是成功的,但凡客体对品牌、对业务是否有帮助?帮助多大?

一开始人们知道凡客,是因为凡客衬衫。凡客体里面,韩寒穿的是T恤。
从价格来看,凡客衬衫便宜的80-100元,高一点的100-200元。在十年前,算是中档价格。而T恤多少钱?29块。
也就是说,凡客体传播的品类和价格,都和顾客既有认知发生着冲突。这也意味着,凡客体传播越广泛,原有的品牌认知会就越稀释,越模糊,进而影响老顾客的购买意愿。
现实中,凡客的情况怎么样呢?2010年凡客体大火,2011年末,凡客的库存达到14.45亿元,总亏损近6亿元,一路从11000人裁员到300人。
凡客体告诉我们,战略方向如果不对,传播能量越强,越南辕北辙,越努力离目标越遥远。违背战略,破坏顾客认知的公关,对品牌反而是有害的。

比如说,罗辑思维投资Papi酱很多人知道,拍卖Papi酱首条广告也是行业热点,但罗辑思维CEO脱不花却随后反思“投资Papi酱是我们最大的耻辱”。
为什么呢?因为违背了公司的战略。随后,罗辑思维也原价退出了投资。
反之,则是每一次传播都在支撑战略,支撑顾客对品牌的认知,也即支持定位。
比如,无论是做3万米高空极限跳伞,还是做张家界翼装飞行大赛,红牛在每一个极限活动中,都会强调“能量”两个字,不断向顾客认知点上累加资源。
公关怎么支撑战略,支撑定位呢?
首先,是把品类价值和品类特性表达出来,品类事件化。比如今天的电梯领导者奥的斯,奥的斯先生发明了“安全电梯”,首次亮相就引发了轰动。
1853年,纽约世界博览会上,奥的斯先生策划了一个戏剧性的事件。他把电梯升到半空中,然后用斧头砍断了电梯缆绳,在围观众人的一片惊呼声中,奥的斯电梯自行锁死,停止滑落。

公关还可以把特性事件化,变成品牌资产。比如说,有一款七座家用车,其特性是“安全、舒适”。
传播难点在于,这款车的C-NCAP碰撞星级和安全气囊数上,并不占优势。公关如何支撑其特性呢?
仔细想想,一家三代坐在车里,谁的安全更受关注?儿童。如何体现儿童安全呢?有没有儿童安全碰撞测试?答案是没有。没有怎么办?开创。
所以,这个品牌做了中国首场儿童安全碰撞测试,成为新车上市的信任状和新闻点。

在支撑品类特性时,不得不提到一个经典公关案例。2005年之前,基本上很少人喝过普洱茶,北京马连道茶城几千家茶叶店,据说只有一家卖普洱茶。
2005年5月,活动发起人胡明方先生,组织了120匹马,从云南出发,历经5个多月,于10月10日进入北京。马帮进京,成了当年最热门的新闻事件之一。
马帮进京体现了普洱茶什么特性?发酵,而且是富有戏剧性的“马背发酵”。马帮驮进京的马背发酵普洱茶,达官贵人争着求购,一茶难求。
所以,公关要重点思考如何表达品类价值,用戏剧化、事件化的方式表达出来,最好占据某种独特的表达形式,使之成为品牌的专用配称,成为长期的品牌资产。
第四阶段:赢得支持
那是不是支撑定位,公关就算做到顶峰了呢?
比如,当美团进军打车市场时,滴滴程维接受《财新》杂志访谈,表示“尔要战,便战。”这篇报道当然体现了滴滴在打车市场的领导地位,但是否有效,是否对滴滴有利呢?
不仅如此,滴滴公关还攻击“美团补贴扰乱行业秩序”,双方线下竞争和线上公关战一起打响。
对滴滴的公关,美团怎么回复的?美团的回复是“人民需要两个打车软件”,“打破垄断才是终局”,与“人民”结盟,激发公众对滴滴的反对。
各位,公关的目标仅仅是传播吗?公关不仅要传播,要支撑定位,还要为品牌赢得支持。
无论多么重大的传播项目,即便如北京2008奥运会,一旦结束,大多数人就迅速遗忘。传播就像刮风,过去了就过去了。
但是如果我们能够通过公关,通过传播和沟通,赢得对方发自内心的支持,影响力就会像种树一样持久。各位企业家,如何赢得支持?这是公关中至关重要的事情。
所以,第四阶,我们要“赢得支持”。
这两天的华为事件,是一个典型的热点。但你们品牌希望摊上这样的热点吗?多半不希望。热点事件对品牌有利有弊。不光华为这次的危机如此,各种策划热点的品牌,其实都有可能被热点伤害——如果不能赢得支持的话。
赢得支持比传播更重要。传播不能赢得支持,就是在树立敌人。注意看这次任总的讲话,把敌人搞得少少的,只有少数美国政客。朋友呢?多多的。美国公司是朋友,欧洲更是朋友,亚洲是兄弟,中国是自己人。对所有国内企业,无论你造车还是做手机,都不批评,都理解,以和为贵。
任总的危机公关,举重若轻,其中透露的示弱、求和的智慧,正是赢得支持的关键。
赢得支持,首先要求企业家有使命,有使命才有感召力,你对全社会有价值,全社会都会成为你的力量来源。
如果你有使命,又很强大,别人什么感觉?点赞。有使命,又相对使命能力不足,大家才会想要支持你。正亦如此,广告示强,公关要懂得示弱。因为示弱,才能给别人帮助你的接口。
我们看一个超年长网红——故宫的故事。上一任故宫博物院院长单霁翔先生问:国家领导来故宫视察,怎么报告?

“我们的经验是,越是主要领导来的时候,我们一定要给他看最不好的地方,看什么地方呢?看那些荒草凄凄的地方,看那些霉味扑鼻的地方,这样领导的责任心油然而生,就给我们解决很多问题,屡屡得逞。”
所以省领导到你们公司,看完后不是说“李总,你真棒!”而是问——“缺多少钱?需要什么政策?”这样的问题最好。
刚刚我们介绍了探索公关建立品牌的四个阶段,简称“公关四阶”。华为的公关,便是第四阶,是在赢得支持指导下,被动应对热点的做法。
任总一方面展示了华为的使命、价值,同时展示了华为人的不容易——加班加点、宁愿无薪也要奋斗,同时又一直被美国打压。这样的使命和示弱,有利于华为赢得更多的同情,更多的认同,更多的支持。
注意,公关四阶不是割裂的:不是有了植入,就不要热点;有了定位,就不要植入;有了支持,就不要定位;而是向前兼容的,是要在赢得支持的前提下,思考支撑定位、植入品牌、制造热点。而这,也正是华为此次危机公关的印证和启发。
四、新经济品牌做公关有何不同?
接下来,我们问自己一个问题:新经济品牌做公关,和其他品牌有什么不同?这种不同,使得新经济品牌更适合用公关打造品牌。
这种不同是,新经济品牌常常开创新品类,而开创新品类意味着填补空白,意味着新闻性,意味着有机会赢得免费的媒体报道。
开创新品类,叠加新经济品牌更高的社会关注度,为公关打开了更广阔的空间 。
比如,罗辑思维在微信出现时,就是一个新事物,60秒的语音形式引发了关注。
不仅如此,罗辑思维在有意识地开创新品类:有跨年晚会,没有跨年演讲,和深圳卫视合作做跨年演讲;
有发布会,没有知识发布会,那做一个“001号知识发布会”;有例会,有直播,没有例会直播,罗辑思维开创了例会直播。
就连脱不花生孩子,还做了一个“猜生男生女”的互动。
事实上,每一种媒介形态出现,背后都蕴含着开创传播领域新品类的机会。
比如百雀羚的一镜到底长图文,开创了一种新的表现形式,这种形式,会激发话题效应,进而加乘传播能量和传播效果。
最后,各位打造品牌时,如何综合使用公关和广告呢?
这里是我们讲的4种典型形势的公关广告协同方式。
1. 品类成熟,兵力优势:这时广告为主,拖对手打广告战,做大品类。
2.品类成熟,兵力劣势:慎用大广告,要注意领导者的反应。
3. 品类不成熟,兵力优势:公关为主,局部广告。
4.品类不成熟,兵力劣势:公关为主,大广告=大风险。
品类成熟,兵力优势的情况:
比如二手车网络交易,有现成的消费习惯,二手车交易网接受度高,瓜子也拥有强大的融资能力。
所以瓜子以打广告为核心手段,自己打广告,吸引同行一起打,迅速提升二手车交易网的品类势能,做大品类规模。
品类成熟,兵力劣势的情况:
比如简一大理石瓷砖,相对于东鹏和诺贝尔等品牌,简一规模较小。
其大广告建立品牌是否能奏效,要看领导品牌如何反应。如果领导品牌了解定位理论防御战的打法,用数倍兵力优势,迅速跟进和覆盖,情况就会发生改变。
品类不成熟,兵力优势的情况:
常见于拥有丰富资源的公司开发新业务,推出新品牌。这种情况下,企业过早使用广告,可能浪费部分资源,但不至影响生存。如能用精益创业方法,对验证期的关键环节进行一一验证,建立增长模型,费用会花得更有效。
品类不成熟,兵力劣势的情况:
比如有个每条400块的男士内裤品牌,刚刚创立,就通过大广告建立品牌。这种打法就比较凶险。
在完成战略验证期必须的价值验证和交付验证之前,要谨慎通过大广告等重资金的增长方式,过早刺激增长。
对于新经济品牌而言,品类创新常常带来新闻价值,通过媒体、公众口碑的方式传递出去。
过早打大广告,会影响口碑价值。比如,你跟朋友介绍一家新发现的餐厅,结果朋友说,早知道了,电梯里都有。什么感觉?
品类发展的早期人群,需要一种我知你不知的信息优势,这种优势会提高其价值感,促进人们的自发和主动传播。
各位,两条腿走路总比一条腿要快,要好。企业建立品牌,也要综合运用广告和公关两条腿。
广告善于直接向顾客传递购买理由,信息可控,但费用全部需要企业自己投入。公关可以赢得外部力量的支持,一起做大品类,但需要与外部沟通、合作。
最后,祝各位迈开双腿,在打造品牌的路上跑起来!
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
文章目录
jQuery
jQuery的安装:
jQuery 语法
选择器
基本选择器:
层级选择器
基本筛选器
样式操作
表单筛选器
遍历方法
jQuery链式操作
jQuery 事件
$(document).ready()
click()
dblclick()
mouseenter()
mouseleave()
mousedown()
mouseup()
hover()
focus()
blur()
input()
取消标签默认的事件
事件冒泡
事件委托
jQuery自带的动画效果
jQuery
jQuery的字面意思其实就是JavaScript和查询(Query),即用于辅助开发JavaScript的库。jQuery 极大地简化了 JavaScript 编程,jQuery使用户可以更加方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,而且方便地为网站提供AJAX交互。
实例找到div标签并给div标签设置为红色
原生js操作
var d1Ele = document.getElementById('d1');
d1Ele.style.color = 'red';
jQuery操作
$('#d1').css('color','blue');
1
2
3
4
5
jQuery的安装:
您可以从网页中添加 jQuery
1、从官网http://jquery.com/download/下载 jQuery 库
里面分为:Production version(用于实际的网站中,已被精简和压缩)和Development version(用于测试和开发,未压缩,是可读的代码),一般使用Production version压缩版本的。
2、从 CDN 中载入 jQuery, 如从 Google 或 百度 中加载 jQuery
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
或者
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
或者
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.slim.js"></script>
1
2
3
4
5
一定要先导入后使用
jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
$(selector).action()
1
美元符号定义 jQuery
选择符(selector)“查询"和"查找” HTML 元素
jQuery 的 action() 执行对元素的操作
选择器
jQuery 选择器可以对 HTML 元素组或单个元素进行操作。 jQuery 选择器基于元素的 id、类、类型、属性、属性值等查找HTML 元素。它基于已经存在的 CSS 选择器外,还有一些自定义的选择器。
基本选择器:
ID选择器、类名选择器、标签选择器、组合选择器
选择器 实例 选取
* $("*") 所有元素
#id $("#d1") id=“d1” 的元素
.class $(".name") class=“name” 的所有元素
.class , .class $(".name,.password") class 为 “name” 或 “password” 的所有元素
*element $(“span”) 所有 <span> 元素
el1,el2,el3 $(“h1,div,p”) 所有 <h1>、<div> 和 <p> 元素
提出注意点,原生DOM查找和jQuery查找出来的结果区别DOM对象与jQuery对象
DOM对象与jQuery对象互相转换
$('#d1')[0]
var d1Ele = document.getElementById('d1');
$(d1Ele)
1
2
3
4
层级选择器
选择器 实例 选取
parent > child $(“div > p”) <div> 元素的直接子元素的所有 <p> 元素
parent descendant $(“div p”) <div> 元素的后代的所有 <p> 元素
element + next $(“div + p”) 每个 <div> 元素相邻的下一个 <p> 元素
element ~ siblings $(“div ~ p”) <div> 元素同级的所有 <p> 元素
基本筛选器
选择器 实例 选取
:first $(“p:first”) 第一个 <p> 元素
:last $(“p:last”) 最后一个 <p> 元素
:even $(“tr:even”) 所有偶数 <tr> 元素
:odd $(“tr:odd”) 所有奇数 <tr> 元素
:gt(nu) $(“ul li:gt(3)”) 列举 index 大于 3 的元素
:lt(nu) $(“ul li:lt(3)”) 列举 index 小于 3 的元素
:eq(nu) $(“ul li:eq(3)”) 列举 index 等于 3 的元素
:not(selector) $(“input:not(:empty)”) 所有不为空的输入元素
:has(element) $(“div:has(a)”) 返回拥有一个或多个元素在其内的所有元素
/用ul标签举例
$('#ul>li:first')
$('#u1>li:last')
$('#ul>li:eq(3)')
$('#ul>li:even')
$('#ul>li:odd')
$('#ul>li:gt(3)')
$('#ul>li:lt(3)')
$('#u1>li:not(.c1)')
最后一个has的玩法需要写个三个div:一个空div、一个儿子有a标签、一个儿子没有a,孙子有a标签
$('div:has(a)')
输出:
k.fn.init(3) [div, div#d2, div#d3, prevObject: k.fn.init(1)]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
样式操作
方法 描述
addClass() 向被选元素添加一个或多个类名
after() 在被选元素后插入内容
append() 在被选元素的结尾插入内容
appendTo() 在被选元素的结尾插入 HTML 元素
attr() 设置或返回被选元素的属性/值
before() 在被选元素前插入内容
clone() 生成被选元素的副本
css() 为被选元素设置或返回一个或多个样式属性
detach() 移除被选元素(保留数据和事件)
empty() 从被选元素移除所有子节点和内容
hasClass() 检查被选元素是否包含指定的 class 名称
height() 设置或返回被选元素的高度
html() 设置或返回被选元素的内容
innerHeight() 返回元素的高度(包含 padding,不包含 border)
innerWidth() 返回元素的宽度(包含 padding,不包含 border)
insertAfter() 在被选元素后插入 HTML 元素
insertBefore() 在被选元素前插入 HTML 元素
offset() 设置或返回被选元素的偏移坐标(相对于文档)
offsetParent() 返回第一个定位的祖先元素
outerHeight() 返回元素的高度(包含 padding 和 border)
outerWidth() 返回元素的宽度(包含 padding 和 border)
position() 返回元素的位置(相对于父元素)
prepend() 在被选元素的开头插入内容
prependTo() 在被选元素的开头插入 HTML 元素
prop() 设置或返回被选元素的属性/值
remove() 移除被选元素(包含数据和事件)
removeAttr() 从被选元素移除一个或多个属性
removeClass() 从被选元素移除一个或多个类
removeProp() 移除通过 prop() 方法设置的属性
replaceAll() 把被选元素替换为新的 HTML 元素
replaceWith() 把被选元素替换为新的内容
scrollLeft() 设置或返回被选元素的水平滚动条位置
scrollTop() 设置或返回被选元素的垂直滚动条位置
text() 设置或返回被选元素的文本内容
toggleClass() 在被选元素中添加/移除一个或多个类之间切换
unwrap() 移除被选元素的父元素
val() 设置或返回被选元素的属性值(针对表单元素)
width() 设置或返回被选元素的宽度
常用实例:
三级菜单展示
$(this).next().removeClass('hide').parent().siblings().find('.items').addClass('hide')
1
直接操作css属性
// 两个参数设置属性
$('#p1').css('font-size','24px')
// 一个参数获取属性
$('#p1').css('font-size')
// 一次设置多个属性
$('#p1').css({"border":"1px solid black","color":"blue"})
1
2
3
4
5
6
7
位置操作
// 不加参数获取位置参数
$(".c3").offset()
// 加参数设置位置参数
$(".c3").offset({top:284,left:400})
// position只能获取值,不能设置值
// scrollTop获取当前滚动条偏移量
$('window').scrollTop();
$('window').scrollTop(0); // 设置滚动条偏移量
1
2
3
4
5
6
7
8
9
10
文本操作
text() html() 不加参数获取值,加参数设置值
val() 不加参数获取值,加参数设置值
1
2
属性操作
// 获取文本属性
$('#d1').attr('s1') // 获取属性值
$('#d1').attr('s1','haha') // 设置属性值
$('#d1').attr({'num':50,'taidi':'gay'}) // 设置多个属性
$('#d1').removeAttr('taidi') // 删除一个属性
// 获取check与radio标签的checked属性
$('#i1').prop('checked')
$('#i1').prop('checked',true)
1
2
3
4
5
6
7
8
9
文档处理
// 标签内部尾部追加元素
$('#d1').append(pEle)
$pEle.appendTo($('#d1'))
// 标签内部头部添加元素
$('#d1').prepend(pEle)
$pEle.prependTo($('#d1'))
// 标签外部下面添加元素
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
// 标签外部上面添加元素
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
// 替换标签
replaceWith() // 什么被什么替换
replaceAll() // 拿什么替换什么
// 克隆事例
<button id="b2">屠龙宝刀,点击就送</button>
// clone方法加参数true,克隆标签并且克隆标签带的事件
$("#b2").on("click", function () {
$(this).clone(true).insertAfter(this); // true参数
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
表单筛选器
选择器 实例 选取
:input $(":input") 所有 input 元素
:text $(":text") 所有带有 type=“text” 的 input 元素
:password $(":password") 所有带有 type=“password” 的 input 元素
:checkbox $(":checkbox") 所有带有 type=“checkbox” 的 input 元素
:submit $(":submit") 所有带有 type=“submit” 的 input 元素
:reset $(":reset") 所有带有 type=“reset” 的 input 元素
:button $(":button") 所有带有 type=“button” 的 input 元素
:image $(":image") 所有带有 type=“image” 的 input 元素
:file $(":file") 所有带有 type=“file” 的 input 元素
:enabled $(":enabled") 所有启用的 input 元素
:disabled $(":disabled") 所有禁用的 input 元素
:selected $(":selected") 所有选定的 input 元素
:checked $(":checked") 所有选中的 input 元素
// 针对表单内的标签
$('input[type="text"]')
// 简化写法
$(':text')
// 找到所有被选中的checkbox
$(':checkbox') // 注意select框中默认selected标签也会被找到
$('input:checkbox')
1
2
3
4
5
6
7
8
遍历方法
方法 描述
add() 把元素添加到匹配元素的集合中
children() 返回被选元素的所有直接子元素
closest() 返回被选元素的第一个祖先元素
contents() 返回被选元素的所有直接子元素(包含文本和注释节点)
each() 为每个匹配元素执行函数
filter() 把匹配元素集合缩减为匹配选择器或匹配函数返回值的新元素
find() 返回被选元素的后代元素
first() 返回被选元素的第一个元素
is() 根据选择器/元素/jQuery 对象检查匹配元素集合,如果存在至少一个匹配元素,则返回 true
last() 返回被选元素的最后一个元素
next() 返回被选元素的后一个同级元素
nextAll() 返回被选元素之后的所有同级元素
nextUntil() 返回介于两个给定参数之间的每个元素之后的所有同级元素
not() 从匹配元素集合中移除元素
offsetParent() 返回第一个定位的父元素
parent() 返回被选元素的直接父元素
parents() 返回被选元素的所有祖先元素
parentsUntil() 返回介于两个给定参数之间的所有祖先元素
prev() 返回被选元素的前一个同级元素
prevAll() 返回被选元素之前的所有同级元素
prevUntil() 返回介于两个给定参数之间的每个元素之前的所有同级元素
siblings() 返回被选元素的所有同级元素 Returns all sibling elements of the selected element
slice() 把匹配元素集合缩减为指定范围的子集
each() 方法为每个匹配元素规定要运行的函数。
$.each(array,function(index){
console.log(array[index])
})
$.each(array,function(){
console.log(this);
})
// 支持简写
$divEles.each(function(){
console.log(this) // 标签对象
})
1
2
3
4
5
6
7
8
9
10
11
jQuery链式操作
python代码诠释链式调用,其实就是在调用方法之后讲对象再次返回
<div>
<p>p1</p>
<p>p2</p>
</div>
$('div>p').first().addclass('c1').next().addclass('c2');
1
2
3
4
5
jQuery 事件
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
$(document).ready()
$(document).ready() 方法允许我们在文档完全加载完后执行函数。为了防止网页还没加载完,js代码就已经执行,通常利用下面两种方式来书写js代码。
$(document).ready(function(){
// 在这里写你的JS代码...
})
网页最后
$(function(){
// 在这里写你的代码
})
1
2
3
4
5
6
7
8
click()
click() 方法是当按钮点击事件被触发时会调用一个函数。
在下面的实例中,当点击事件在某个<p> 元素上触发时,隐藏当前的 <p> 元素:
$("p").click(function(){
$(this).hide();
});
1
2
3
dblclick()
当双击元素时,会发生 dblclick 事件。
$("p").dblclick(function(){
$(this).hide();
});
1
2
3
mouseenter()
当鼠标指针穿过元素时,会发生 mouseenter 事件。
$("#p1").mouseenter(function(){
alert("鼠标经过了!");
});
1
2
3
mouseleave()
当鼠标指针离开元素时,会发生 mouseleave 事件。
$("#p1").mouseleave(function(){
alert("鼠标离开了!");
});
1
2
3
mousedown()
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
$("#p1").mousedown(function(){
alert("鼠标按下!");
});
1
2
3
mouseup()
当在元素上松开鼠标按钮时,会发生 mouseup 事件。
ouseup(function(){
alert("鼠标松开!");
});
1
2
3
hover()
hover()方法用于模拟光标悬停事件。当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。
$("#p1").hover(function(){
alert("你的光标悬停!");
},
function(){
alert("你的光标已经离开!");
});
1
2
3
4
5
6
focus()
当元素获得焦点时,发生 focus 事件。
$("input").focus(function(){
$(this).css("background-color","#eee");
});
1
2
3
blur()
当元素失去焦点时,发生 blur 事件。
$("input").blur(function(){
$(this).css("background-color","#eee");
});
1
2
3
input()
input实时监听,输入内容时发生 input 事件
$('#i1').on('input',function () {
console.log($(this).val())
});
1
2
3
取消标签默认的事件
利用preventDefault()
$('input').click(function (e) {
alert(123);
e.preventDefault();
});
直接返回false
$('input').click(function (e) {
alert(123);
return false;
});
1
2
3
4
5
6
7
8
9
10
11
事件冒泡
iv>p>span // 三者均绑定点击事件
$("span").click(function (e) {
alert("span");
e.stopPropagation(); // 阻止事件冒泡
});
1
2
3
4
5
事件委托
<button>按钮</button>
<script src="jQuery-3.3.1.js"></script>
<script>
$('body').on('click','button',function () {
alert(123)
})
</script>
1
2
3
4
5
6
7
jQuery自带的动画效果
下面的表格列出了用于创建动画效果的 jQuery 方法。
方法 描述
delay() 对被选元素的所有排队函数(仍未运行)设置延迟
dequeue() 移除下一个排队函数,然后执行函数
fadeIn() 逐渐改变被选元素的不透明度,从隐藏到可见
fadeOut() 逐渐改变被选元素的不透明度,从可见到隐藏
fadeTo() 把被选元素逐渐改变至给定的不透明度
fadeToggle() 在 fadeIn() 和 fadeOut() 方法之间进行切换
finish() 对被选元素停止、移除并完成所有排队动画
hide() 隐藏被选元素
queue() 显示被选元素的排队函数
show() 显示被选元素
slideDown() 通过调整高度来滑动显示被选元素
slideToggle() slideUp() 和 slideDown() 方法之间的切换
slideUp() 通过调整高度来滑动隐藏被选元素
stop() 停止被选元素上当前正在运行的动画
toggle() hide() 和 show() 方法之间的切换
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
抽象图形拼接

坦白说,这些抽象的 LOGO 设计让我立刻想起了JK·罗琳和她书中的魔法符号。如果这些Logo背后都有着独特而富有力量的故事,那么它们确实可以很好地服务于品牌。这样的了 LOGO 设计应当在笔触上保持一致,并且充满意义,我觉得如果能传递出这样的信息,它就很优秀了。
利落清晰的笔触,完美的角度和弧线,这样精准的设计会给人带来可靠的感知。当然,这些Logo 的应用场景同样有着严格的环境要求,设计师几乎没有异想天开的余地。这些 Logo 看上去相当正式,有着明显的高级感。

借助负空间来传递信息一直一种巧妙的 LOGO 设计技巧,它就像缺少关键证据的犯罪现场,墙上的洞,它并不是借助现有存在的因素来告诉你信息,而是通过一个「不在场的关键元素」,来传递重要信息。负空间就是这样,它同样也是一块画布,只不过给人的感觉是通过画布的背面来呈现信息和故事。
负空间并不是为了隐藏信息而存在,就像联邦快递 (FedEx) Logo中隐藏的箭头,或是 Toblerone 巧克力 Logo 中山腰上的熊。这些元素都不是为了隐藏信息,而是为了通过这种不完整来传递更多的信息。通过正空间来凸显负空间就是关键的技巧,正如 Reinhard Ernst 博物馆的 Logo 所示,中间开放的矩形区块如同画框,似乎可以代表博物馆的任何一件藏品,这也是一种「less is more」的设计。

很多做 Logo 的设计师都曾经历无法控制的时刻,发呆失神应该也经常会发生。如果你是在纸上画草图,笔尖无意识地滑动,或者墨水洇出,都会产生有趣的笔触痕迹。我知道这不是电脑上绘图的方式,但它确实帮助我描绘出这种视觉设计的特征。将笔尖绘制成一个完美的圆,而笔尖后则是留下托拽的痕迹,在笔痕结束的位置,自然留下的也是一个圆弧边缘。
不管这些 Logo 的布局特征是怎样的,它们都呈现了类似视觉特征。小圆点和托拽痕迹构成了它主要的「笔触」,它们而生动地拼出字母,绘制出路径,或者勾画出有意义的符号。我想你已经捕捉到了它们的特征了——活力四射,生动新鲜的笔触路径。

在logo设计中广泛使用渐变色,是整个行业在过去十年中经历的最两极分化的趋势之一。仍有很多设计师抵触过渡色,因为从LOGO设计的角度上来说,渐变色违背了很多规则,而这些规则是在数字时代之前就已经存在了。不过,LOGO 设计师们总能想出好办法,比如间隔渐变式的设计。
将均匀渐进的色彩变化用连续的纯色片段来替代,同样呈现出色彩的变化和韵律感,但是消解了渐变色在 LOGO 展示过程中潜在各种问题。上面案例中,Qwant 的 logo 就是通过轮廓化的颜色分割来实现这一点,它真实地模拟了渐变的效果,所呈现出的效果比CPA Ireland 要好,CPA Ireland 则使用了的四等分几何分割加上色阶转换。总体上来说,间隔渐变的色彩使用技巧,很好地在当下的流行趋势和 LOGO 设计诉求之间找到了平衡点,值得尝试。

使用线条来勾勒和描摹事物,传达信息,是一项古老而传统的技艺。在时下的审美体系当中,使用轮廓线条来绘制 LOGO 似乎显得太过于老派,不够现代。不过技术总归是服务于表达的,依然有设计师能够充分的利用这一技术——加入透视,不再局限于二维,而是开始描绘三维的对象。
这一的设计看起来和如今的线性图标的绘制方式在技法上保持了延续性,但是它在维度呈现上更加深入,更加具有表现力和形式感。通过富有规律性的利落的线条,设计师不用太多的线条就能勾勒出立体而抓人眼球的LOGO。这种设计要求设计具备更强大更精准的描摹能力。你可以延续这种思路到整个设计当中,这会使得整个品牌化设计思路更加开阔、有趣。

在 LOGO 设计当中,使用句点这样的标点符号,通常都会借用它身处标点符号中的含义和功能。当我仔细琢磨这一趋势时,发现这些类似句点的符号有时像句号,有时则偏向冒号,它们在LOGO中总带着一些奇特的意味。如你所见,这些原点在更多的时候,它更接近于句号,充当收尾和封顶的终止符。
有的时候,它的装饰性更强,以不同的形式漂浮在文本和符号周围。如果你要深究这些 LOGO 设计本身的含义会发现,这个小圆点可能是字母 i 上的那个小圆点简略之后的残留痕迹。这个小圆点,在如今的很多 LOGO 中已经超出了装饰性的范畴,基于不同的需求和设计出发点,它可能意味着时间,可能代表着字母,承载着特定的词汇和含义,可能是感叹号或者句号,表达情绪或者终止。设计师将内容抽象成几何图形,承载意义,提升了对话的智慧。

在传递放飞、飞翔、展望、自由、远见、轻盈、速度等含义的时候,很多设计师都会借用翅膀的意象。这也是为什么越来越多的地方会看到被提炼和抽象出来的翅膀和羽毛的符号或者图形,某种意义上,翅膀已经远超出了它本身的意味。这些被设计得形制不一的翅膀类的图形,有着冥想的前倾或者后掠的姿态,仿佛在对抗变幻莫测的大风,借助空气动力学向上飞起。
很多翅膀元素形制类似于字母 U,只不过两只翅膀在倾斜角度、弧度和长短上,进行了比较深入的调整。之后,再对 Logo 进行弧度和细节进行修饰,这样就完成了。如同我们上面所在展示的几个案例,设计师经过很快的迭代就可以完成这样的设计。与此同时,在具体的设计过程中,设计师还会引用品牌中一些字母的特征,比如Jetta的字母J,DoorDash 的字母 D。大量包含 Fs、Ps 和非字母的意象共同孕育出了双翼的意象。苹果有翅膀,乌龟也可以有翅膀。我们可以用翅膀填补空白。

门其实我们常常会引申出「打开新世界大门」的概念,它在实际设计中会带有通道、时间、新世界,甚至一种全新心境和意境的概念。很多品牌 LOGO 都想借助这个意象来承载更高远的含义,微软就是一个典型。门和窗本身一直都是一组象征性极强的元素。门象征着通行的权利,解决方案的途径,机会,甚至欢迎的含义,某种意义上它们和眼睛在含义和隐喻上是共通的。这也是很多设计师在设计 LOGO 的时候青睐这一意象的原因所在。
2019年的LOGO趋势报告,是我们的第17份 LOGO趋势报告。每年的趋势报告都是从成千上万的 Logo 中,寻找新趋势和细微微妙的差别。我们承认,每一个设计案例都代表着来自世界各地的设计师们的思考和心血,我们对他们表示敬畏,并感谢他们不遗余力地帮助我们完成这份报告。感谢所有在过去、现在和未来几年为潮流报告做出贡献的设计师们。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
目录结构:
index.wxml:
<view class="canvasBox">
<canvas canvas-id="myCanvas" class="myCanvas" catchtouchstart='canvasStart' catchtouchmove='canvasMoving'></canvas>
</view>
<view class="btn">
<button type="warn" bindtap='drawPen'>画笔</button>
<button type="primary" bindtap='clearCanvas'>清空画板</button>
<button type="warn" bindtap='clearLine'>橡皮擦</button>
<button style='background:#000;color:#fff;' bindtap="black">黑色</button>
<button style='background:yellow;color:#000;' bindtap="yellow">黄色</button>
<button style='background:red;color:#fff;' bindtap="red">红色</button>
<button style='background:blue;color:#fff;' bindtap="blue">蓝色</button>
<button style='background:green;color:#fff;' bindtap="green">绿色</button>
<button type="warn" bindtap="startRecording">开始录制</button>
<button type="primary" bindtap='rePlay'>复盘</button>
<button></button>
</view>
index.wxss:
.canvasBox{
position: relative;
top:0;
left:0;
width: 750rpx;
height:800rpx;
background:#eee;
}
.canvasBox .myCanvas{
width: 100%;
height:100%;
position: absolute;
top:0;
left:0;
}
.btn{
width: 750rpx;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.btn button{
width: 180rpx;
font-size: 24rpx;
}
index.js:
//index.js
//获取应用实例
import {hisData} from "../../utils/historyOperation.js";
const app = getApp()
var moveToX = 0, moveToY = 0, lineToX = 0, lineToY = 0;
var context = null;
var isStart = false;
var date;
var startDate;//开始时刻
var penType = "drawPen";
var colorStr = "#000";
var operationType = "mapping";
Page({
data: {
},
canvasStart:function(e){
var x = Math.floor(e.touches[0].clientX);
var y = Math.floor(e.touches[0].clientY);
date = new Date();
moveToX = x;
moveToY = y;
operationType = "mapping";
if(penType === "clearPen"){
operationType = "clearLine";
}
if (isStart) {
hisData.hisDataArr.push({
time: date.getTime() - startDate,
operation: operationType,
lineArr: {
startX: moveToX,
startY: moveToY,
currentX: x,
currentY: y,
z: 1,
colorStr:colorStr
}
})
}
},
//绘制线条
canvasMoving:function(e){
date = new Date();
var x = Math.floor(e.changedTouches[0].clientX);
var y = Math.floor(e.changedTouches[0].clientY);
lineToX = x;
lineToY = y;
if(penType === "clearPen"){
operationType = "clearLine";
context.clearRect(x-12, y-12, 24, 24);
context.draw(true);
}else{
operationType = "mapping";
context.setStrokeStyle(colorStr);
context.moveTo(moveToX, moveToY);
context.lineTo(lineToX, lineToY);
}
if (isStart) {
hisData.hisDataArr.push({
time: date.getTime() - startDate,
operation: operationType,
lineArr: {
startX: moveToX,
startY: moveToY,
currentX: lineToX,
currentY: lineToY,
z: 1,
colorStr: colorStr
}
})
}
moveToX = lineToX;
moveToY = lineToY;
context.stroke();
context.draw(true);
},
clearCanvas:function(){
context.clearRect(0,0,375,400);
context.draw(true);
date = new Date();//记录当前操作时刻
operationType = "clearCanvas";
if(isStart){
hisData.hisDataArr.push({
time: date.getTime() - startDate,
operation: operationType,
lineArr: {
startX: -1,
startY: -1,
currentX: -1,
currentY: -1,
z: 0,
colorStr: colorStr
}
})
}
},
drawPen:function(){
penType = "drawPen";
},
clearLine:function(){
penType = "clearPen";
},
black:function(){
colorStr = "#000";
},
yellow: function () {
colorStr = "yellow";
},
red: function () {
colorStr = "red";
},
blue: function () {
colorStr = "blue";
},
green: function () {
colorStr = "green";
},
startRecording:function(){
isStart = true;
date = new Date();
startDate = date.getTime();
},
rePlay:function(){
wx.navigateTo({
url: '../replay/replay',
})
},
onLoad: function () {
isStart = false;
context = wx.createCanvasContext('myCanvas');
context.beginPath();
context.setStrokeStyle('#000');
context.setLineWidth(5);
context.setLineCap('round');
context.setLineJoin('round');
}
})
historyOperation.js:该文件用来保存历史操作,以便复盘
const hisData = {
hisDataArr:[
{
time:0,//操作时间
/**
* 操作类型
* 绘图:mapping
* 拖动球员:moveplayer
* 清除画布:clearCanvas
* 橡皮擦:clearLine
*/
operation:"mapping",//操作类型
/**
* 绘制路径
* startX:开始x坐标
* startY:开y纵坐标
* currentX:目标位置的 x 坐标
* currentY:目标位置的 y 坐标
* z:1代表画线时鼠标处于move状态,0代表处于松开状态
* colorStr:线的填充颜色
*/
lineArr: { //绘制路径
startX:0,
startY:0,
currentX:0,
currentY:0,
z:0,
colorStr:"#000"
}
}
]
};
export {hisData};
复盘:
reply.wxml:
<!--pages/replay/replay.wxml-->
<view class="replayBox">
<canvas canvas-id='myCanvas' class="myCanvas"></canvas>
</view>
<button type="warn" bindtap="start">开始</button>
reply.wxss:
/* pages/replay/replay.wxss */
.replayBox{
position:relative;
width: 750rpx;
height:800rpx;
background: #eee;
}
.replayBox .myCanvas{
position: absolute;
top:0;
left:0;
width:100%;
height:100%;
}
reply.js:
// pages/replay/replay.js
import {hisData} from "../../utils/historyOperation.js";
var startDate;
var date;
var curTime;
var context = null;
var timer = null;
Page({
/**
* 页面的初始数据
*/
data: {
},
start:function(){
context.clearRect(0, 0, 375, 400);
clearInterval(timer);
date = new Date();
startDate = date.getTime();
var i = 0;
var that = this;
var len = hisData.hisDataArr.length;
timer = setInterval(function(){
date = new Date();
curTime = date.getTime() - startDate;
if (curTime >= hisData.hisDataArr[i].time){
switch (hisData.hisDataArr[i].operation) {
case "mapping":
context.setStrokeStyle(hisData.hisDataArr[i].lineArr.colorStr);
context.moveTo(hisData.hisDataArr[i].lineArr.startX, hisData.hisDataArr[i].lineArr.startY);
context.lineTo(hisData.hisDataArr[i].lineArr.currentX, hisData.hisDataArr[i].lineArr.currentY);
context.stroke();
context.draw(true);
break;
case "clearCanvas":
context.clearRect(0, 0, 375, 400);
context.draw(true);
break;
case "clearLine":
context.clearRect(hisData.hisDataArr[i].lineArr.currentX-12, hisData.hisDataArr[i].lineArr.currentY-12, 24, 24);
context.draw(true);
break;
}
i++;
}
if(i >= len){
clearInterval(timer);
}
},2);
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
context = wx.createCanvasContext('myCanvas');
context.beginPath();
context.setStrokeStyle('#000');
context.setLineWidth(3);
context.setLineCap('round');
context.setLineJoin('round');
}
})
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计师在日常沟通的时候,是不是经常会遇到说了半天结果大家说的不是一件事的情况?笔者认为,要解决这个问题,首先要统一名词,保证沟通的准确度。下面是笔者整理的一些关于 APP(小程序)名词的规范样例,希望能帮助到刚刚入行的同学们。我们从下载并使用一个 APP 的流程来展开说明。
1. 启动图标
点击后可以启动 APP 的图标,如图分别是淘宝在不同场景下的启动图标。

2. 应用市场展示页
在应用市场中为了帮助用户在下载之前了解 APP 功能的页面叫应用市场展示页,也能够通过优秀的 UI 设计吸引用户下载。
如图中红框内分别是苏宁易购、设计本、当当网的应用市场展示页。

3. 启动页(闪屏)
APP 启动后加载过程中显示的页面叫启动页,如图是微信、有道云笔记、得到的启动页。一般启动页的设计都会比较简洁,只有启动图标+solgen,或是吉祥物、一张精美图片的形式。

4. 广告页
国内一些公司由于变现困难在启动页之前或之后,进入主页之前加了一张广告页,主要用来显示接的广告或自己公司的运营活动,可以跳转链接或打开其他 APP。
如图是 UC浏览器、网易云音乐、宝宝树的广告页。

5. 引导页
用户第一次打开 APP 后为用户介绍 APP 主要功能的页面,只显示一次,或是 APP 版本更新后用来介绍新版本新功能。
如图是前程无忧 APP 的引导页。

6. 首页
进入 APP 后默认显示的页面,如图是微信、澎湃新闻、淘宝的首页。

7. 一级页面
一般指通过底部标签切换的方式能够到达的页面。如:

8. 二级页面
指通过一次反馈操作能够回到一级页面的页面,叫二级页面。
如图分别是微信聊天页面、朋友圈页面、支付宝我的余额页面,它们都是二级页面。

9. 注册登录页面
用户注册账号、登录账号的页面。如图是洪恩故事的注册登录页。

10. 个人主页/我的页面
显示用户个人信息、和用户有关的订单、收藏、优惠券、课程、商品等等信息的页面。
如图是 luckin 咖啡、家长帮、丁香医生的个人主页。

11. 菜单导航页
包含很多分类、不同栏目,可以跳转到很多个不同内容页面的页面叫做菜单导航页。一般首页大部分属于菜单导航页,如我们的 pro 小程序的首页就是一个菜单导航页。
如图是一条、新世相阅读、美图秀秀的菜单导航页。

12. 搜索页面
用于搜索的页面。有的 APP 没有单独的搜索页面只有一个输入框,有的有单独的,因为可以放一些推荐内容或广告位。
如图是喜马拉雅 FM、贝贝、搜狗阅读的搜索页。

13. 设置页面
更改 APP 设置的页面,如图是百度阅读、淘票票、夸克浏览器的设置页面。

14. 详情页面
展示内容详细信息的页面,如图分别是淘宝的商品详情页、起点学院的课程详情页、今日头像的咨询详情页。

15. 关于我们页面
介绍 APP 版本信息、功能介绍、公司信息、联系方式、版权声明的页面。
如图分别是夸克浏览器、极客时间、火辣健身的关于我们页面。

16. 意见反馈页面
一般的 APP 都会设计一个意见反馈功能来收集用户需求,对应的页面就是意见反馈页面。
如图分别是贝贝、阿里钉钉、花生地铁的意见反馈页。

APP 中的页面类型大致可以分为以上这些,上边所写的页面名称是被使用得最多的、最规范的名称。沟通时使用上面的页面名称应该 90% 的成员都能理解。





对于不同类型的页面名称一般设计师用的比较多,叫法也最准确,以上名称是在一些专业的 UI 设计网站查阅资料,又和几个设计师朋友确认后拟定的,准确度可以保证。
1. 编程语言
人的语言可以分为汉语、英语、法语等等,计算机的语言同样可以分为 java、php、html 等等,这些语言就是编程语言。不同的程序员会的语言不同,每一种语言都需要单独学习。
2. 程序
通过编程语言给计算机下达任务,让它理解我们要做什么。用编程语言给计算机/手机下达的任务书就是程序。
3. 数据类型
编程语言中用来区分数据格式的标记,如记录数字和记录汉字就要使用不同的数据类型。
如:
4. 变量
没有固定值的量,例如:定义一个变量 X 表示绘本名称,那 X 可能叫《我不喜欢哭》,也可能叫《鳄鱼妈妈》。即用一个单词表示物体的一个属性,如上面说的绘本标题。
5. 接口
电脑需要调用手机里面的信息,这时候你会拿一根数据线将电脑手机连接起来,电脑和手机上连接数据线的接口就是传说中的 API 接口──即获取数据、获取某种功能的通道。
如在 pro 小程序中要想在前端展示文章,那么在定义完文章标题的字号、颜色等等后就需要设计师提供给接口获取具体的文章内的文字,常说的 API 就是接口的意思。
6. 客户端(前端)和后台
客户端是用户使用软件时能够看到的软件界面,后台是控制前端内容、功能的控制器,一般给软件开发者使用。
7. 写死和后台传过来
写死就是程序员直接在 html 代码中直接把具体文字写出来,想修改的话只能在代码中进行修改,后台传过来就行。程序员在 html 代码中不写具体文字,而是写一个变量,这个变量可以在后台修改成不同的内容。
例如,要设计一个管理不同城市分公司的软件,需要一个下拉选择框切换不同城市的分公司,这个需求在技术上有两个实现办法:
第一种方案比较灵活,当城市数据有变化(在新的城市成立了新的分公司)可以在后台直接添加,前端不需要做修改。缺点是需要开发相应接口,有一定工作量。第二种是比较快速的办法,省去了开发接口的工作量。
具体使用哪种方案要根据具体场景选择,如广告位的图片就不适合写死,而是要开发对应的接口能够在后台灵活更换修改。像导航栏中部的页面名称的文字一般不会有变化就可以直接写死。
8. 服务器
提供服务的机器,如微信的服务器就提供了聊天、传文件、视频、朋友圈等服务,用户连接服务器(登录)后由服务器对数据和信息进行处理,再返回给用户结果,而不是在用户自己的电脑/手机上处理。
9. 数据库
储存用户信息、软件内容的地方,保存一切数据的仓库。
如我们 pro 小程序的专家文章就保存在自己的数据库中,上次出问题打不开文章就是数据库出了问题,其余链接式的文章是保存在微信的服务器上,我们链接到微信的服务器上他为我们提供浏览文章的服务,数据库是服务器的一部分。
10. 类、对象、抽象和实例
抽象在技术术语里的意思是提炼出一个通用模板,然后基于模板做具象化的实现。
例如:在现实世界中关于人的分类,会有男人、女人、老人和小孩,如果将这个具体的分类抽象出一个类别,得到的抽象结果就是人。所以,人就是一个抽象出来的分类,也就是技术术语里面的「类」。
在编程语言的世界中,通过程序语言描述现实世界中的事物时,使用的就是抽象的方法,将一类事物抽象成一个类。有了类以后就可以根据类具体出实例,如根据「人」这个类可以具体出老人、小孩,这样的人就叫实例。
11. 程序员说的「打印」
在调试程序或开发测试的时候经常出现打印这个词,程序员口中的打印不是用打印机打印出文字或图片,而是表示结果输出。这个输出不是输出到现实世界的纸张上,而是把程序运行的结果输出到他的电脑屏幕上,进而查看程序运行是否正确。这个把程序运行的结果输出到屏幕上的过程就叫打印。
12. 架构和框架
架构和框架是程序员经常提到的两个技术概念,在工作岗位上也有架构师这一岗位。
我们通过举例来理解这两个概念,例如:修建房屋时会有一个总设计师负责设计整体蓝图和规划,这个工作就可以理解为架构师的工作。
架构设计好后,继续进入具体施工的环节,施工时可以完全自己设计装修方案,也可以使用一些现有的比较成熟的装修模板来套用,这里的装修模板就是框架。框架就是使用现有的成熟技术框架简化开发过程,降低复杂度、减少工作量。现在很多软件的开发都会使用一些比较成熟的开发框架代替纯自主开发来提率。
13. 控件和组件
任何一个网页或 APP 都是由大量的输入框、按钮、图文展示框组成的,这些组成页面的最小元素就叫控件。一个按钮是一个控件,一个输入框也是一个控件。
而组件是一种功能更全面的升级版控件,可以把组件理解成多个控件的组合。如 tab 栏就是一个组件,它是由图标、文字、按钮等组成的。
14. 进程和线程
经常听程序员讨论进程和线程,如涉及到一些复杂功能的时候程序员会说已经同时开了几个线程在处理了。
还是通过实例来说明,例如:我们点击一个 APP 的启动图标,手机的操作系统就会给这个 APP 分配运行资源(CPU和内存),分配好后这个 APP 就会开始运行。这里说的 APP 运行就是一个进程,也可以理解为每一个正在运行的 APP 都是一个进程,如我们同时打开的微信和淘宝,那么就同时存在两个进程。当手机的 cpu 资源或内存不足时就会关闭当前没有正在使用的进程(APP),进程就会被终止,对应的 APP 也就关闭了。
相对于进程,线程是一个更小的程序运行单位。一个 APP 中可以包含多个线程,如负责发送聊天信息的线程、负责连接网络的线程。APP 之所以能够同时完成很多功能就是因为存在多个线程,多个线程可以保证系统资源被合理地分配和利用。
15. 脚本
脚本这个词出现的频率也比较高,程序员有时候就会说「弄一个脚本统一处理一下」。脚本也是一种计算机程序,一般用来代替人工重复的操作,例如:我们可以通过一个固定格式的表格,来把绘本信息导入到数据库中,就是使用了脚本。
脚本一般没有图形界面,通过代码命令的形式使用,脚本一般是程序员使用的。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com