

B端设计的文章和资料参考,缺少系统性的说明,这是我总结第五篇。本文主要阐述——数据录入&反馈&导航

本文为B端设计组件库的第五篇、也是组件库系列的最后一篇,下一篇将更新B端设计中常见的问题合集来结束本系列。

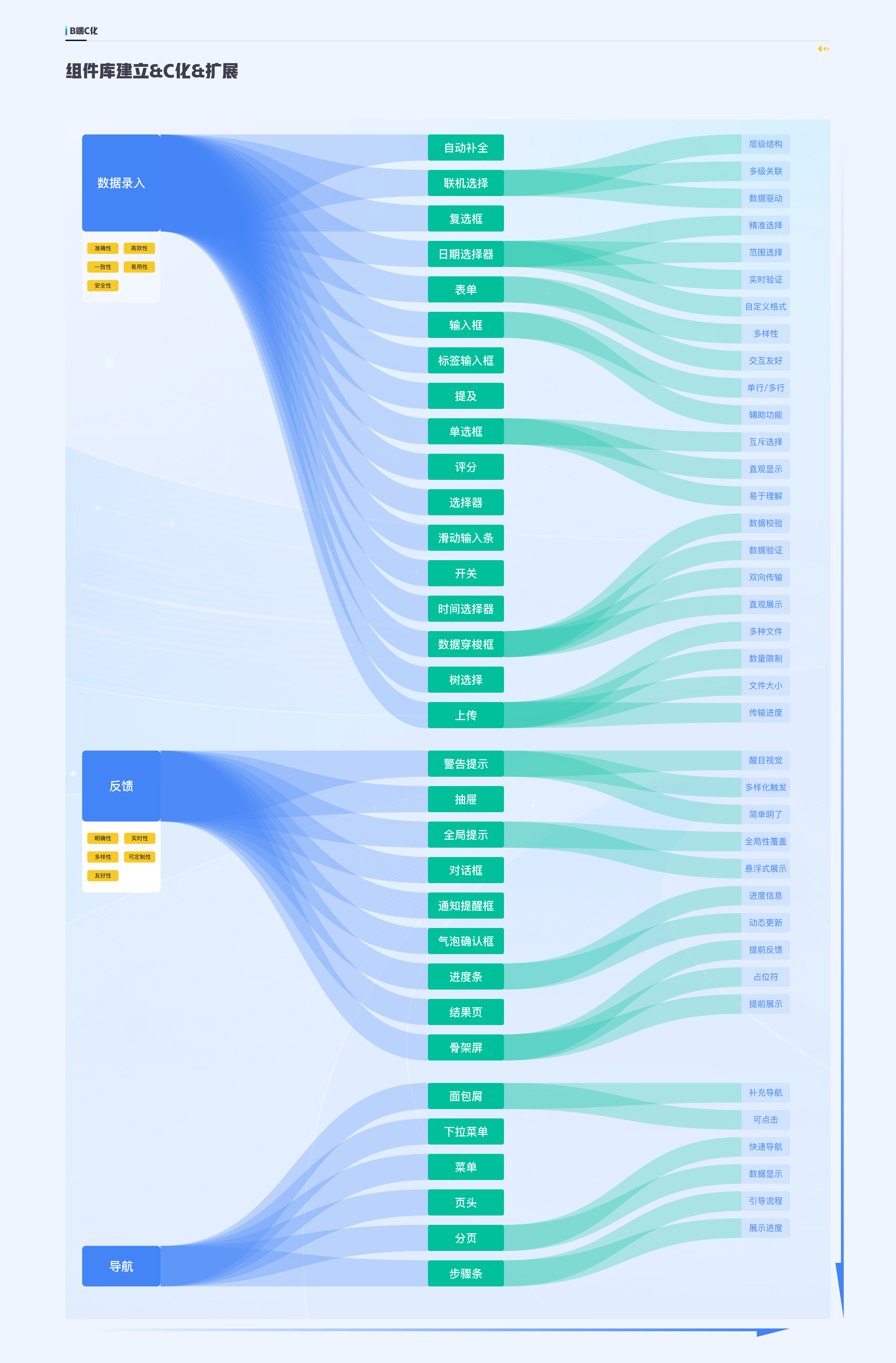
随着企业对于数字化转型的需求日益强烈,B端产品的发展也在加速。而B端组件库,作为产品设计与开发的基础构建模块,其重要性不言而喻。在众多的组件中,“数据录入”、“反馈”和“导航”是三个关键的组成部分,它们在很大程度上决定了产品的用户体验和工作效率。本文将对这三个组件进行深入的研究,探索其最佳的设计与实施策略。


2.1.1搭建步骤:
需求分析:首先明确数据录入的需求,包括需要录入的数据类型、数据量、频率等。
设计表单:根据需求设计合适的表单,包括输入项的类型(文本、数字、日期等)、布局、标签等。
添加验证:为了确保数据的准确性,需要为表单添加合适的验证规则,如必填项、格式验证等。
考虑用户体验:为了提高数据录入的效率,可以考虑添加一些方便用户的功能,如自动填充、批量导入等。
测试与迭代:完成设计后,进行用户测试,根据反馈进行必要的调整和优化。
2.1.2注意事项:
明确性:确保每个输入项的目的和要求都是清晰的,避免用户产生困惑或误解。
友好性:尽量简化录入流程,减少不必要的步骤和输入。提供友好的提示信息和反馈,帮助用户顺利完成录入。
响应速度:数据录入过程中,系统的响应速度也是一个重要的考虑因素。确保系统在处理大量数据或复杂操作时仍能保持流畅。
安全性:对于敏感数据的录入,需要确保系统的安全性,如使用加密技术、防止SQL注入等。
2.1.3常用场景:
用户注册:在注册新用户时,需要收集用户的基本信息,如姓名、邮箱、密码等。
商品管理:在电商或库存管理系统中,添加或编辑商品信息时需要进行数据录入。
订单处理:处理订单时,需要录入订单的相关信息,如客户信息、商品信息、支付方式等。
数据导入:对于一些已经存在的数据,提供批量导入的功能可以大大提高数据录入的效率。
报表生成:生成报表时,用户可能需要输入一些参数或筛选条件,这也涉及到数据录入的操作。

进一步提升B端组件库中“数据录入”类组件的设计和扩展能力:
1. 增强交互与动效设计 使用明显的交互动效,如微动画、过渡效果等,提升用户输入时的体验。 设计清晰的输入状态,如聚焦、失焦、有效、无效等,使用户明确知道当前输入的状态。
2. 提供多种输入格式和单位支持 允许用户选择不同的输入格式,如日期可以选择“年-月-日”或“月/日/年”等格式。 对于数字输入,提供多种单位支持,如百分比、货币、科学计数等。
3. 设计可扩展的验证规则系统 提供内置的常见验证规则,如必填、长度限制、正则匹配等。 允许用户自定义验证规则,以满足特定的业务需求。
4. 支持复杂数据结构输入 设计支持数组、对象等复杂数据结构的输入组件。 提供可视化编辑工具,方便用户直接编辑复杂数据结构。
5. 优化键盘导航和快捷键支持 允许用户使用键盘快速导航和输入数据,如使用Tab键在字段间切换。 提供常用的快捷键支持,如Ctrl+C/V进行复制粘贴。
6. 设计可配置的界面和布局 提供多种预设的界面风格和布局选项。 允许用户自定义界面元素和布局,以满足不同的视觉需求。
7. 集成智能提示和自动补全功能 使用机器学习算法为用户提供输入建议,减少输入错误。 对于重复输入的数据,提供自动补全功能,提高输入效率。
8. 支持多语言和本地化设置 为不同语言和文化背景的用户提供本地化支持。 允许用户自定义显示的语言和格式设置。
9. 建立组件使用分析和反馈系统 收集并分析用户使用数据录入组件的数据,了解用户的真实需求和习惯。 建立用户反馈系统,及时收集和处理用户对组件的意见和建议。

在B端组件库中,反馈类组件是非常重要的一部分,它们用于在必要时向用户反馈操作结果,做到合理有效的信息传达。
确定反馈类型:根据需要,确定要使用的反馈类型,如提示、警告、错误、成功等。
设计反馈样式:针对不同类型的反馈,设计相应的视觉样式,如颜色、图标、动画等。
编写组件代码:根据设计好的样式,编写反馈类组件的代码,包括HTML结构、CSS样式和JavaScript交互逻辑。
测试与优化:对编写好的组件进行测试,确保其在不同浏览器和设备上都能正常工作,并根据测试结果进行优化。
反馈一致性:对于同一类型的消息反馈,使用同一类型的组件,以确保用户在不同场景下获得一致的体验。
符合场景:不同的场景使用不同的反馈组件,例如系统主动推送消息类型的使用通知提醒框。
描述精确:合理而精确的消息提示文案描述,可以帮助用户高效理解。
可关闭性:对于一些非关键性的反馈,提供用户手动关闭的选项,避免打扰用户。
适应性:确保反馈类组件在不同屏幕尺寸和分辨率下都能正常显示和工作。
告警提示:当某个页面需要向用户提供告警信息时,使用告警提示。通常告警提示在页面上不会自己消失,用户可以手动关闭。
全局提示:在当前页面以轻量级提示方式告知用户操作的结果,使用全局提示。通常提示框在页面顶部居中显示并且会自动消失,不打断用户的其他操作行为。
通知提醒框:一般在系统主动推动通知的情况下使用,如服务到期、服务告警等。
加载提示:常用于数据加载中提示、操作中提示,Loading的文案可按照具体场景定义。
对话框:常用于比较强的二次确认弹框提示、或者展示一段比较长的消息。
在B端组件库中,导航类组件的设计和实现对于用户体验和系统效率至关重要。
确定导航结构:根据系统的信息架构和用户需求,确定导航的结构,如全局导航、局部导航、面包屑导航等。
设计导航样式:针对不同类型的导航,设计相应的视觉样式,如颜色、字体、图标等。
编写组件代码:根据设计好的样式和结构,编写导航类组件的代码,包括HTML结构、CSS样式和JavaScript交互逻辑。
测试与优化:对编写好的组件进行测试,确保其在不同浏览器和设备上都能正常工作,并根据测试结果进行优化。
清晰的信息架构:确保导航的结构能够清晰地反映系统的信息架构,使用户能够快速找到所需的信息。
易于理解:导航的标签和名称应使用用户熟悉的术语,避免使用过于专业的术语或缩写。
可扩展性:考虑到系统未来的发展,导航结构应具备一定的可扩展性,以便添加新的功能或模块。
响应式设计:确保导航在不同屏幕尺寸和分辨率下都能正常显示和工作,提供良好的用户体验。
遵循设计规范:参考行业通用的设计规范和最佳实践,确保导航的设计符合用户的期望和习惯。
全局导航:适用于整个系统的主导航,通常位于页面的顶部或侧边,提供对主要功能和模块的快速访问。
局部导航:适用于特定页面或功能的子导航,帮助用户在该页面或功能内快速找到所需的信息。
面包屑导航:显示用户当前所在的位置,以及从首页到当前页面的路径,方便用户了解自己的位置和返回上一级页面。
下拉菜单:当导航项较多时,可以使用下拉菜单进行收纳,节省页面空间并提高用户体验。
标签页导航:适用于需要同时展示多个内容或功能的场景,用户可以在不同的标签页之间切换以查看或操作不同的内容。
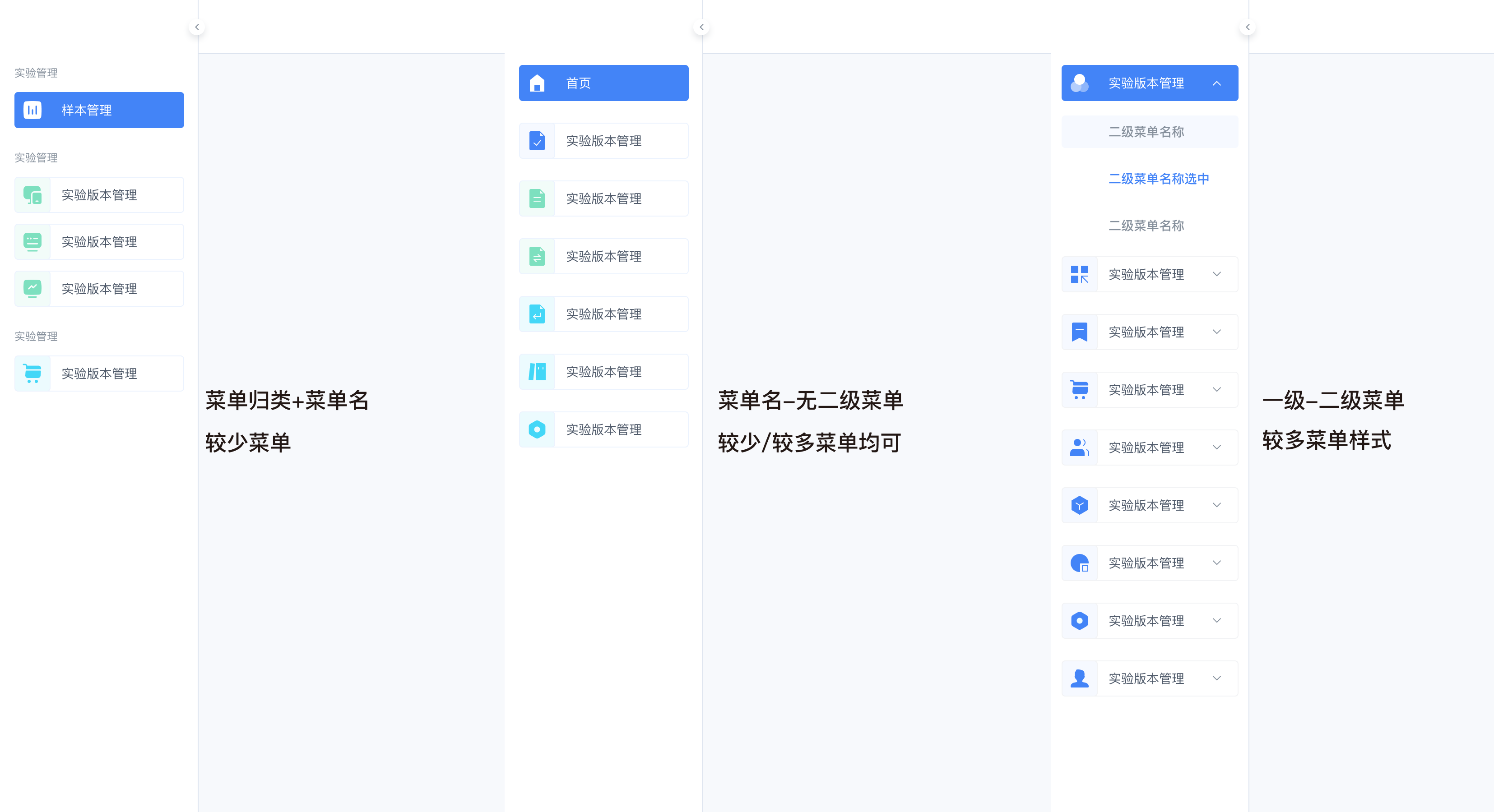
举例说明:公司内部不同系统,可采用的不同种类菜单导航,均可以设计先行。后续使用可进行调整

对于数据录入,关键在于简化用户的输入过程,同时提供清晰直观的界面。
例如,可以通过减少不必要的表单字段来简化录入流程,使用智能填充来加速输入过程,并通过即时验证和友好的错误提示来减少用户的输入错误。此外,考虑到移动设备用户的增长,优化表单的移动端设计,确保在小屏幕上也能轻松输入,是至关重要的。这可能意味着增加触摸友好的元素,如更大的点击区域和适应屏幕大小的布局。
在反馈方面,提供即时、直观且情感化的反馈对于增强用户体验至关重要。这包括在用户完成任务或遇到错误时提供明确的视觉和文字提示。
例如,操作成功时可以显示绿色的勾号图标和正面的消息,而错误则可以用红色的叹号和说明性的错误消息来提示。增加动态反馈,如加载动画,也可以提高用户体验,减少等待时的焦虑感。此外,提供易于访问的帮助和支持选项,例如在线聊天或用户论坛,可以帮助用户在遇到问题时快速找到解决方案。
对于导航,设计的重点是确保用户能够直观地理解如何在应用或网站中移动。
这涉及到创建清晰、一致的导航结构,突出显示主要功能,并使用易于理解的图标和标签。在移动设备上,这可能意味着采用汉堡菜单或底部导航条来节省空间。同时,考虑到个性化的重要性,可以提供自定义选项,让用户根据自己的偏好调整导航界面。 综上所述,C化设计强调的是提高易用性和用户体验,使得B端产品在保持专业性和功能性的同时,更贴近最终消费者的使用习惯。
后续还有一篇“问题汇总”,之后会整理一些最近两年的B端项目发布,感谢大家支持!!
其余篇章,可点击主页观看!!
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
在现代生活中,家不仅是我们居住的地方,更是承载梦想、情感和温馨的港湾。精心的装修设计不仅可以为家增色添彩,更能为居住者创造出宜人舒适的生活环境。本文将探讨一些巧妙的装修设计理念,点亮居家生活空间。
装修设计的第一步是合理规划空间布局。通过巧妙的布局,可以最大限度地利用空间,使得家居更加通风明亮。采用开放式设计或者巧妙的隔断,打破传统的界限,使得家居更具动感和灵活性。
色彩是装修设计中的灵魂。巧妙的色彩搭配能够为家注入活力和个性。根据不同房间的功能和居住者的喜好,选择合适的色调,营造出温馨、舒适或者活泼的氛围。同时,考虑光线的影响,让色彩更加生动。
自然元素是现代装修设计中备受推崇的要素之一。通过引入植物、木材等自然元素,可以为家带来清新的空气和宁静的氛围。绿色植物不仅美化环境,还有助于调节室内空气质量,使居住更加健康。
定制化家具是打造独特家居的重要途径。根据家居空间的尺寸和个人需求,选择定制家具,既可以充分利用空间,又能体现个性。独特设计的家具不仅美观实用,更是家的象征。
光影设计是装修中的一门艺术。巧妙的灯光设计能够调整空间氛围,营造出温馨、浪漫或者专注的氛围。选择合适的照明设备,根据房间的功能和布局,设计出有层次感的光影效果。
随着科技的不断发展,智能家居已经成为现代家居设计的新趋势。智能化的家居设备可以为生活带来更多便利,通过智能家居系统,可以实现家居的智能化控制,提升居住的舒适度和便捷性。
家,是一个温馨的港湾,也是生活的舞台。通过巧妙的装修设计,我们可以在家中创造出一个令人陶醉的生活空间。创意的布局、色彩的搭配、自然元素的融入,都是点亮家居的法宝。在设计的过程中,发挥想象力,打破传统,定制个性化的家具,让每一个空间都成为艺术的延伸。通过装修设计,我们可以感受到家的温暖,生活也因此变得更加丰富多彩。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
在数字化的时代,用户界面(UI)设计已经超越了简单的美观外观,它成为了数字产品成功的关键因素之一。一个令人愉悦、易用的UI设计不仅吸引用户,更能够帮助品牌在竞争激烈的市场中脱颖而出。在本文中,我们将深入探讨UI设计的奇妙世界,探讨创新、美感与用户体验的重要性。
UI设计的核心是创新。通过引入独特的设计元素、交互方式和动效,设计师们能够打破传统界限,创造出令人惊艳的用户体验。在设计过程中,考虑用户的需求和行为,将创新融入产品,使用户感受到与众不同的数字世界。
美感是UI设计的灵魂。吸引用户的第一眼往往决定了他们是否愿意留下并继续使用产品。精心设计的颜色搭配、字体选择以及图形元素,不仅构建了令人难以忘怀的用户界面,也能够加强品牌形象。一致的设计语言和品牌标识,将品牌的价值传递给用户。
用户体验(UX)是UI设计的至高追求。一个优秀的UI设计应当始终以用户为中心,关注用户需求、习惯和心理。简洁而直观的界面、合理的信息架构以及高效的操作流程,都是提高用户体验的关键因素。通过不断优化用户的互动过程,提升用户的满意度和忠诚度。
随着移动设备的普及,响应式设计成为了不可忽视的趋势。UI设计师需要考虑不同设备上的显示效果,确保用户在不同屏幕尺寸上都能获得一致而流畅的体验。这不仅提高了用户满意度,也有助于网站在搜索引擎中的排名。
UI设计不仅仅是一门艺术,更是一门科学。通过使用数据分析工具,设计师可以深入了解用户行为、流量和互动。这些数据可以为设计优化提供有力的依据,帮助设计师更好地了解用户需求,不断改进和优化界面。
UI设计是数字产品成功的关键之一。在竞争激烈的市场中,一个创新、美观且用户体验出色的UI设计能够让产品脱颖而出。通过将创新、美感和用户体验融入设计的每个层面,设计师们可以引领品牌进入数字化的未来,为用户创造出令人愉悦的、难以忘怀的数字体验。在这个数字化的奇妙世界里,UI设计是连接品牌和用户的桥梁,也是探索数字创新的引导者。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
html代码块:
js代码块:
前端展示(输入内容后显示为空消失):
解决方法:是<el-form-item>标签加入prop="数组内要验证的属性"或者<el-input>标签中加入type="数组内要验证的属性".
解决方法:给<el-form>绑定整个数组.v-model="newName".
如此种情况,无论输入什么都会提示为空.
解决方法:将绑定验证内容变成数组【也可以把表单验证写在data里面】
此情况一般报错为两个:
Element-ui官方样式表单提交函数功能是这样展示的:
我们可以看到方法是this.$refs[数组名].validate(() =>{})或者this.$refs.数组名.validate(() =>{})这样一个函数.
如果你用的html5或者是其他不显示参数的集成工具,代码是这样的:
并不知道这个this.$refs有没有真正的请求到,如果你用的显示参数的集成工具(如phpstorm),如果你的代码正确,会这样显示:
我们看到会多显示一个callback,这就说明this.$refs生效了.
所以不管你使用说明软件写的代码,如果出现表单验证提交错误.也就是现实开头那两个错误.你就先输入console.log(this.$ref.newName)[此处的newName是你自己绑定的数组]
看看输出是一个对象还是undefine.显示这个对象说明this.$refs.newName请求成功.
如果显示undefine,可以这样改正:
[注:Element-ui的表单验证一定是绑定的数组类型]
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
一般我们可以通过下面的代码判断分辨率
复制代码 代码如下:
<script language="JavaScript">
<!-- Begin
function redirectPage() {
var wjb51=screen.width;
var hjb51=screen.height;
alert("经系统检测,你的屏幕分辨率为 " + wjb51+"*"+ hjb51 + "by 脚本之家17jquery.com");
}
// End -->
</script>
js判断浏览器分辨率
复制代码 代码如下:
<script>
function ScreenWidth(){
if (screen.width == 1440){
alert("1440*900");
}else if (screen.width == 800){
alert("800*600");
}else if (screen.width == 1152){
alert("1152*864");
}else {
alert("do not know!");
}
}
</script>
<input type="button" name="" value="fenbianli " οnclick=" ScreenWidth()"/>
内容来自17jquery
说明:这段js代码可改造一下,改为screen.width>=1024 screen.width=800两种情况
所以我选择使用下面的代码:
复制代码 代码如下:
if(screen.width>=1440){
alert('宽屏幕可以加载广告了');
//一些广告代码
}
用JS判断不同分辨率调用不同的CSS样式文件
最近看一个网站,发现显示器不同的分辨率,样式文件调用的也不一样,今天写了一个例子研究一下,
复制代码 代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" id="sc" type="text/css" href="css/c1.css"/>
<script type="text/javascript">
window.οnlοad=function(){
var sc=document.getElementById("sc");
var d=document.getElementById("d");
if(screen.width>1024) //获取屏幕的的宽度
{
sc.setAttribute("href","css/c2.css"); //设置css引入样式表的路径
d.innerHTML = "你的电脑屏幕宽度大于1024,我的宽度是 1200px, 背景色现在是红色。";
}
else{
sc.setAttribute("href","css/c1.css"); 17jquery.com
d.innerHTML = "你的电脑屏幕宽度小于或是等于1024,我的宽度是 960px, 背景色现在是蓝色。";
}
}
</script>
</head>
<body>
<div id="d"></div>
</body>
</html>
c1.css里面的内容
复制代码 代码如下:
*{ margin:0; padding:0;}
div{ width:960px; height:400px; margin:0 auto; background:blue; color:#ffffff;}
c2.css里面的内容
*{ margin:0; padding:0;}
div{ width:1200px; height:400px; margin:0 auto; background:red; color:#fff;}
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
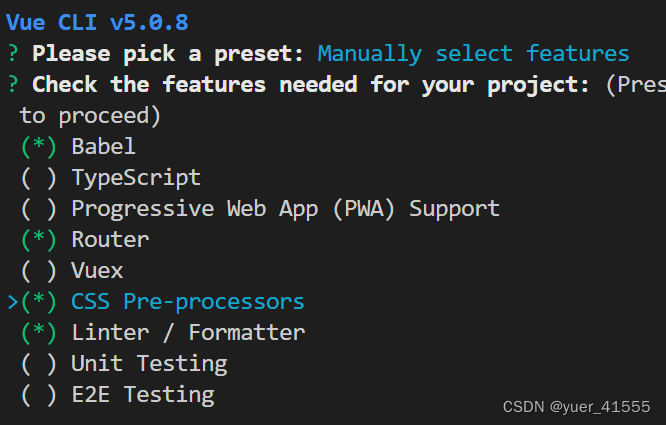
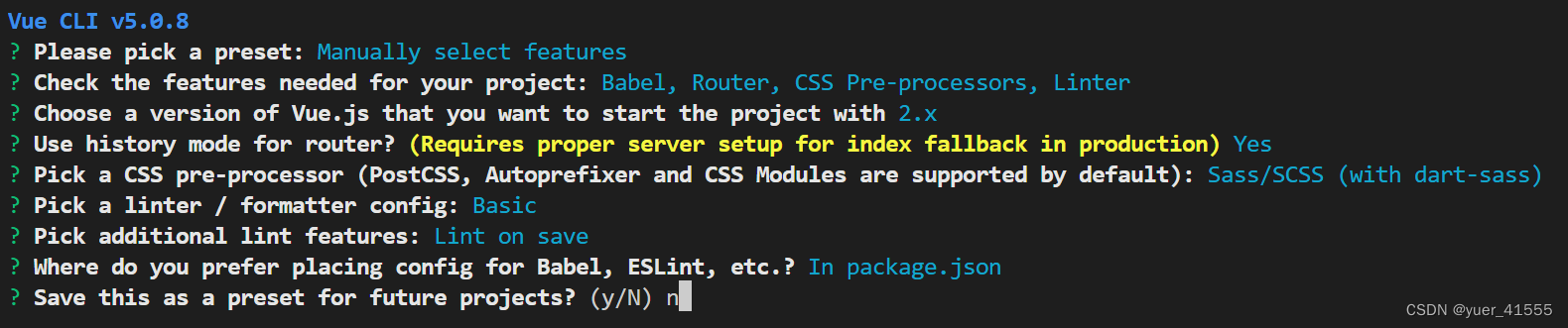
babel:js编辑器
typeScript:超集js【需要指定数据类型】
PWA:离线可用
Linter/Formatter:约束代码规范,配合eslint
unit/e2e testing:测试


node_modules:放置项目依赖的地方
public:一般放置一些共用的静态资源,包括页签图标、index.html,打包上线的时候,public文件夹里面资源原封不动打包到dist文件夹里面;<%= BASE_URL %>是public所在路径,使用绝对路径
脚手架目录public和assets区别:参考链接
src:程序员源代码文件夹
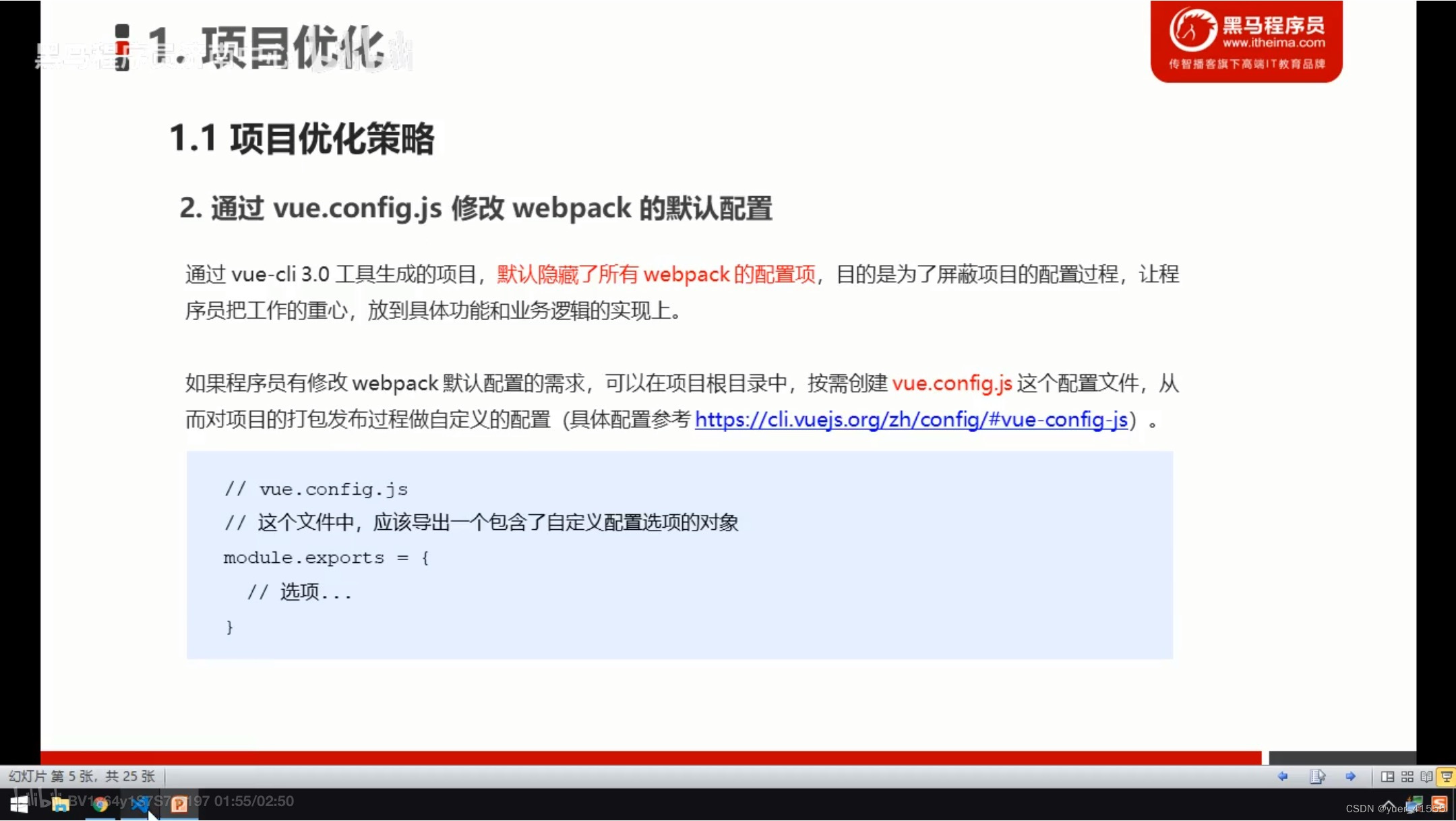
补充:通过 vue.config.js 可以修改 webpack 的默认配置
a. 浏览器自动打开html,vue-cli-service serve --open
在package.json文件中
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
b.关闭eslint校验工具
创建vue.config.js文件:需要对外暴露
module.exports = {
lintOnSave:false,
}
c. src文件夹的别名的设置 【@表示src文件夹,@在"node_modules","dist"不能用】
创建jsconfig.json文件
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
},
"exclude": [
"node_modules",
"dist"
]
}

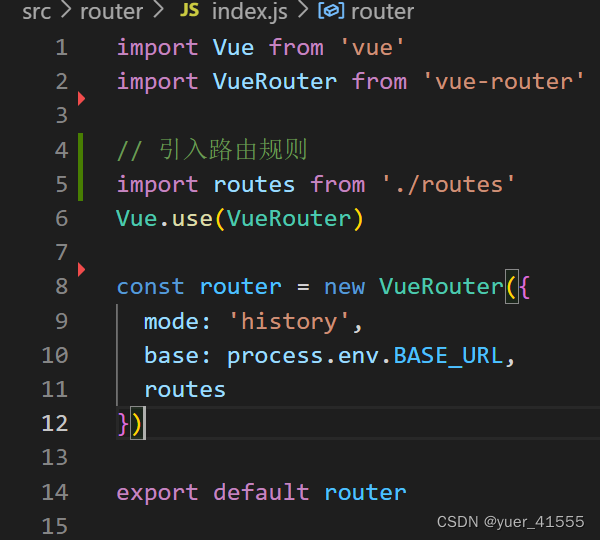
新建routes.js放路由规则
npm run build -- --report



chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
})
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
})
}
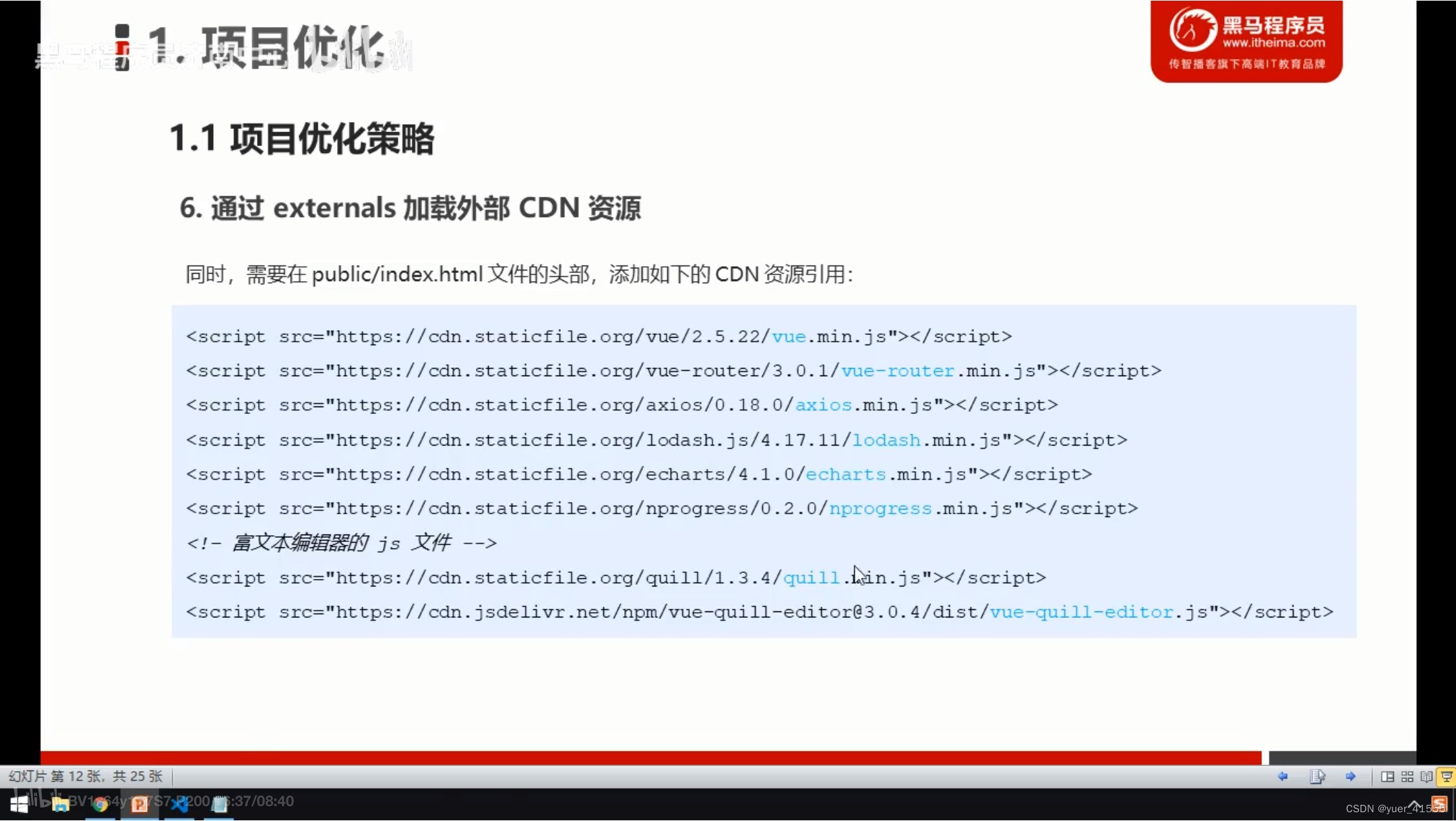
第一步:vue.config.js——>配置externals节点
//配置后的vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false,
// 通过 chainWebpack 为开发模式与发布模式指定不同的打包入口
chainWebpack: config => {
// 发布模式
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
<span class="token comment">// 通过externals 加载外部 CDN 资源</span>
config<span class="token punctuation">.</span><span class="token function">set</span><span class="token punctuation">(</span><span class="token string">'externals'</span><span class="token punctuation">,</span><span class="token punctuation">{</span>
<span class="token literal-property property">vpe</span> <span class="token operator">:</span> <span class="token string">' Vue '</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-router'</span><span class="token operator">:</span> <span class="token string">'VueRouter'</span><span class="token punctuation">,</span>
<span class="token literal-property property">axios</span><span class="token operator">:</span> <span class="token string">'axios'</span><span class="token punctuation">,</span>
<span class="token literal-property property">lodash</span><span class="token operator">:</span> <span class="token string">'_'</span><span class="token punctuation">,</span>
<span class="token literal-property property">echarts</span><span class="token operator">:</span> <span class="token string">'echarts'</span><span class="token punctuation">,</span>
<span class="token literal-property property">nprogress</span><span class="token operator">:</span><span class="token string">'NProgress'</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-quill-editor'</span><span class="token operator">:</span> <span class="token string">'VueQuillEditor'</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
config<span class="token punctuation">.</span><span class="token function">when</span><span class="token punctuation">(</span>process<span class="token punctuation">.</span>env<span class="token punctuation">.</span><span class="token constant">NODE_ENV</span> <span class="token operator">===</span> <span class="token string">'development'</span><span class="token punctuation">,</span><span class="token parameter">config</span><span class="token operator">=></span><span class="token punctuation">{</span>
config<span class="token punctuation">.</span><span class="token function">entry</span><span class="token punctuation">(</span><span class="token string">'app'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">clear</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span><span class="token string">'./src/main-dev.js'</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
}
})
第二步:导入的样式表也会被导入到输出文件中,导致体积大;临时注释掉main.prod.js中的import的VueQuillEditor样式表;进行如下配置;【注意版本号】
进一步添加js文件的CDN引用:
<!-- 富文本编辑器样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.core.min.css"/>
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.bubble.min.css"/>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue/2.6.14/vue.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue-router/3.5.1/vue-router.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/axios/1.3.4/axios.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/lodash.js/4.17.21/lodash.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/echarts/5.4.1/echarts.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> 富文本编辑器的 js 文件 <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/quill/1.3.7/quill.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
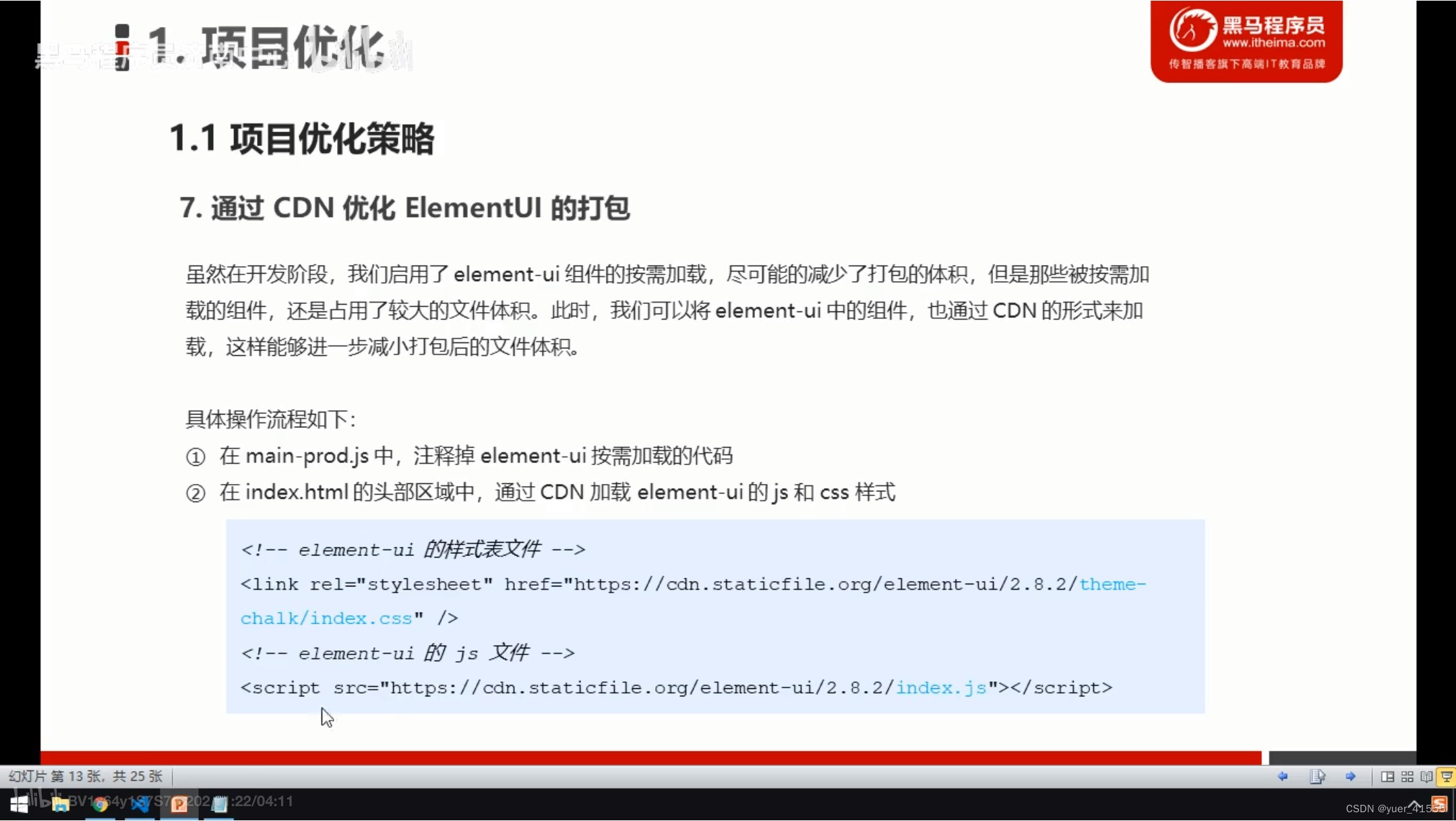
第一步:
<!-- element-ui的样表文件-->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.15.13/theme-chalk/index.css" />
<!-- element-ui的 js 又件-->
<script src="https://cdn.staticfile.org/element-ui/2.15.13/index.js"></script>
第二步:临时注释掉
// 引入自定义插件 (封装element按需引入模块)
// import element from ‘./plugins/element’
第一步:对vue.config.js中chainWebpack的属性进行调整:
// 通过 chainWebpack 为开发模式与发布模式指定不同的打包入口
chainWebpack: config => {
// 1、发布模式
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
<span class="token comment">// 通过externals 加载外部 CDN 资源</span>
config<span class="token punctuation">.</span><span class="token function">set</span><span class="token punctuation">(</span><span class="token string">'externals'</span><span class="token punctuation">,</span><span class="token punctuation">{</span>
<span class="token literal-property property">vue</span> <span class="token operator">:</span> <span class="token string">' Vue '</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-router'</span><span class="token operator">:</span> <span class="token string">'VueRouter'</span><span class="token punctuation">,</span>
<span class="token literal-property property">axios</span><span class="token operator">:</span> <span class="token string">'axios'</span><span class="token punctuation">,</span>
<span class="token literal-property property">lodash</span><span class="token operator">:</span> <span class="token string">'_'</span><span class="token punctuation">,</span>
<span class="token literal-property property">echarts</span><span class="token operator">:</span> <span class="token string">'echarts'</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-quill-editor'</span><span class="token operator">:</span> <span class="token string">'VueQuillEditor'</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">// 不同的打包环境下,首页内容可能会有所不同</span>
<span class="token comment">// 我们可以通过插件的方式进行定制,根据isProd的值,来决定如何染页面结构,发布模式插件配置如下:</span>
config<span class="token punctuation">.</span><span class="token function">plugin</span><span class="token punctuation">(</span><span class="token string">'html'</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">tap</span><span class="token punctuation">(</span><span class="token parameter">args</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
args<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>isProd <span class="token operator">=</span> <span class="token boolean">true</span>
<span class="token keyword">return</span> args
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">// 2、开发模式</span>
config<span class="token punctuation">.</span><span class="token function">when</span><span class="token punctuation">(</span>process<span class="token punctuation">.</span>env<span class="token punctuation">.</span><span class="token constant">NODE_ENV</span> <span class="token operator">===</span> <span class="token string">'development'</span><span class="token punctuation">,</span><span class="token parameter">config</span><span class="token operator">=></span><span class="token punctuation">{</span>
config<span class="token punctuation">.</span><span class="token function">entry</span><span class="token punctuation">(</span><span class="token string">'app'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">clear</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span><span class="token string">'./src/main-dev.js'</span><span class="token punctuation">)</span>
<span class="token comment">// 不同的打包环境下,首页内容可能会有所不同</span>
<span class="token comment">// 我们可以通过插件的方式进行定制,根据isProd的值,来决定如何染页面结构,开发模式插件配置如下:</span>
config<span class="token punctuation">.</span><span class="token function">plugin</span><span class="token punctuation">(</span><span class="token string">'html'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">tap</span><span class="token punctuation">(</span><span class="token parameter">args</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
args<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>isProd <span class="token operator">=</span> <span class="token boolean">false</span>
<span class="token keyword">return</span> args
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
}
第二步:在public/index.html首页中,可以根据isProd的值,来决定如何染页面结构
<title><%=htmlWebpackPlugin.options.isProd?'':'dev-' %>电商后台管理系统</title>
<!-- 在production模式下isProd = true,会获取CDN里的依赖资源,development模式下isProd = false,用本地下载的依赖 -->
<% if(htmlWebpackPlugin.options.isProd){ %>
前面CDN引入的依赖资源(富文本编辑器+elemen-ui)
<% } %>
前面CDN引入的依赖资源(富文本编辑器+elemen-ui),代码如下:
<!-- 富文本编辑器样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.core.min.css"/>
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.bubble.min.css"/>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue/2.6.14/vue.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue-router/3.5.1/vue-router.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/axios/1.3.4/axios.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/lodash.js/4.17.21/lodash.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/echarts/5.4.1/echarts.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> 富文本编辑器的 js 文件 <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/quill/1.3.7/quill.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> element<span class="token operator">-</span>ui的样表文件<span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>link rel<span class="token operator">=</span><span class="token string">"stylesheet"</span> href<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/element-ui/2.15.13/theme-chalk/index.css"</span> <span class="token operator">/</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> element<span class="token operator">-</span>ui的 js 又件<span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/element-ui/2.15.13/index.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
第三步:由于对首页内容根据production模式和development模式进行了定制,需要将前面注释掉的富文本编辑器样式,以及element-ui样式引入取消注释,最终项目会根据不同模式展示首页
7. 路由懒加载
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后**[当路由被访问的时候才加载对应组件**],这样就会更加高效。

简化:
不需要在route.js文件 import UserDetails from ‘./views/UserDetails.vue’;直接路由懒加载
{
name:‘search’, //商品搜索
path:‘/search’,
component:()=>import(‘@/pages/Search’), [路由被访问才加载组件]
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
(转自csdn)
目录
如果你需要取消上一次的 Git 提交,有几个不同的方法可以实现。其中包括撤消提交、提交到新的分支、使用 Git 回滚等等。
下面介绍三种方法:
使用 Git reset 命令来取消上一次提交:
git reset HEAD~1
这会把 HEAD 指针移回上一个提交(HEAD~1),并清除最后一次提交的内容。
或
git reset HEAD^撤回两次或者n次
git reset HEAD~2
使用 Git revert 命令来撤消上一次提交并创建一个新的提交来撤消原来的提交:
git revert HEAD
这会创建一个新的提交来撤消提交之前的更改。在命令行中输入该命令后,你需要编辑撤消的提交信息,以便 Git 创建一个新的提交。
还可以使用 Git checkout 命令来将工作树恢复到上一次提交的状态。这将清除所有未提交的更改,所以请确保你有一个备份:
git checkout HEAD~1
这会将工作树恢复到上一次提交的状态,也就是你上一次提交之前的状态。请注意,这里的修改都将被丢弃。
无论你使用的是哪种方法,请确保在撤消提交之前首先备份你的工作。这可以帮助你避免在操作过程中意外删除无法恢复的内容。
如果你已经push了代码,并且想要撤回这个commit,可以通过以下步骤实现:
首先,在使用git push命令时,需要加上--force参数,强制覆盖远程仓库上已经存在的commit。命令如下:
git push --force origin <branch_name>
其中,<branch_name>表示你要撤销的分支名称。
如果在本地仓库没有回到该commit的上一个状态,需要使用git reflog命令找到该commit的SHA-1值。命令如下:
git reflog
该命令会列出整个Git仓库的提交历史记录,包括HEAD指针所指向的提交和已经被废弃的提交。
找到要回到的某个commit的SHA-1值,然后使用如下命令回到该commit的状态:
git reset --hard <commit_SHA-1>
其中,<commit_SHA-1>表示要回到的commit的SHA-1值。
然后使用之前的推送命令进行推送,添加--force参数,覆盖远程仓库的历史提交记录。命令如下:
git push --force origin <branch_name>
提醒:使用git push --force命令可能会导致远程仓库、其他成员的仓库和历史版本产生不可逆的影响,因此操作时需要谨慎。一般情况下,在工作流中使用git revert命令回滚某个commit,以保证版本控制的完整性和可维护性。
git log 查看提交日志
不删除工作空间改动代码,撤销 commit,并撤销 git add . 操作
git reset --mixed HEAD^ 效果等同 git reset HEAD^
不删除工作空间改动代码,撤销commit,不撤销git add .
删除工作空间改动代码,撤销commit,撤销git add .
修改注释, 进入vim编辑器, 改完:wq即可
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
GitHub 是一个软件源代码托管服务平台,Linux 上使用的大部分工具都可以在上面获得。
但是由于 GitHub 的服务器在国外,国内访问经常出现网络问题导致访问失败,尤其是使用 git clone 对 repo 进行克隆的时候,会经常出现因网络问题而克隆失败。
Linux 集群服务器的用户,在比较难实现科学上网的前提下,对大型 repo 克隆的任务显得尤为困难,而且想使用 gradle build 的话,git clone 似乎是唯一选择。
既然 git clone 一两次不成功,那我就想办法让他 clone 到成功为止,于是我就写了一个循环脚本,将它投递到计算节点上 24h 运行,直到它克隆成功才结束任务。
以克隆 GATK (repo 大小约 300mb)为例,脚本如下:
#!/bin/bash
#SBATCH --job-name=GitClone #任务名称
#SBATCH --nodelist=litchi-0-1 #计算节点名称
#SBATCH --partition=WHEEL #使用 WHEEL 用户组
#SBATCH --nodes=1 #使用计算节点数量
#SBATCH --ntasks=1 #使用 1 个线程
#SBATCH --mail-type=end #任务结束时发送邮件
#SBATCH --mail-user=***@qq.com #邮箱地址
#SBATCH --output=/home/$USER/Slurm_JobLogs/JobLog_%j_%x.log #标准输出保存路径
#SBATCH --error=/home/$USER/Slurm_JobLogs/JobLog_%j_%x.err #标准错误保存路径
#------------------------------------------------------------
# PRINT JOB'S INFORMATION
source /home/$USER/.bashrc
threads=$SLURM_NTASKS
echo "## Job:[$SLURM_JOB_NAME]"
echo "## Node:[$SLURM_NODELIST]"
echo "## CPUs:[$SLURM_NTASKS]"
echo "## Mem:[$SLURM_MEM_PER_NODE]"
echo `date`
echo -e $(printf -- "-%.0s" {1..100})"\n" #cut-off-line
#------------------------------------------------------------
# PATH
repo_url="https://github.com/broadinstitute/gatk.git"
repo_name="gatk"
#------------------------------------------------------------
# SHELL
cd /home/$USER/Accessories/Softwares
while true; do #循环执行任务
git clone $repo_url #执行 git clone
if [ $? -eq 0 ]; then #如果以上命令的退出码等于 0 (任务成功)
echo "Git clone successful!"
break #则退出循环
else #如果命令的退出码不等于 0 (任务失败)
echo "Git clone failed:( Retrying..."
rm -rf ./${repo_name} #则删除这个repo
sleep 1 #睡眠 1 秒缓冲一下继续循环
fi
done
#------------------------------------------------------------
# JOB ENDS
echo -e $(printf -- "-%.0s" {1..100}) #cut-off-line
echo "## Runtime:[`sacct -j $SLURM_JOB_ID --format=Elapsed --noheader | awk '{print $1}' | sed -n '2p'`]"
这个脚本的路径为 ~/Scripts/GitClone_GATK.sh
将任务投递到计算节点运行:
sbatch ~/Scripts/GitClone_GATK.sh
最终,这个任务运行了 40 次,历时 13h,终于是克隆成功了!
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
GIT是一种分布式版本控制系统,用于追踪文件的变化和协作开发。本文将详细介绍GIT的基本架构、工作流程和常用命令,并对其优势和应用场景进行分析。
1. GIT的基本架构
GIT的基本架构由三个主要组件组成:工作区(Working Directory)、暂存区(Stage)和仓库(Repository)。
2. GIT的工作流程
GIT的工作流程通常包括以下几个步骤:
git init命令初始化一个空白的仓库。git add命令将文件添加到暂存区中。git commit命令将暂存区的修改提交到仓库中。git branch命令创建、切换和删除分支。git remote命令管理远程仓库,并使用git push和git pull命令与远程仓库进行数据同步。3. GIT常用命令
以下是GIT的一些常用命令及其功能:
git init:初始化一个新的仓库。git add <file>:将指定文件添加到暂存区中。git commit -m "<message>":提交暂存区的修改并添加注释。git status:显示工作区和暂存区的状态。git log:显示仓库的提交历史。git branch:管理分支,包括创建、切换和删除分支。git checkout [branch]:切换到指定分支。git merge <branch>:将指定分支合并到当前分支。git remote add <name> <url>:添加远程仓库。git push <remote> <branch>:将本地分支推送到远程仓库。git pull <remote> <branch>:从远程仓库拉取最新代码。4. GIT的优势
GIT具有以下几个优势:
5. GIT的应用场景
由于GIT的优势和高效性,它广泛应用于软件开发中的版本控制和协作管理。以下是几个常见的应用场景:
综上所述,GIT作为一种强大的分布式版本控制系统,在软件开发中发挥着重要的作用。通过了解GIT的基本架构、工作流程和常用命令,开发人员可以更好地利用和实践GIT,提高代码管理和协作效率。
1.下载安装git客户端
此处省略1万字,本人是通过idea开发工具下载的git.
2.鼠标右键进入,给 GIT base Here
输入 生成SSH公钥命令
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"然后需要输入的地方,回车,如图所示,生成ssh公钥成功
在找到公钥生成的位置,打开id_rsa.pub文件,即可找到ssh公钥
在git服务平台如码云、conding、github等里添加自己公钥
SSH公钥是一种加密技术,用于实现安全的远程登录和文件传输。它使用非对称加密算法,将用户的公钥保存在被访问的服务器上,而私钥则由用户自己保管。
当用户要进行远程登录或文件传输时,客户端会生成一对公钥和私钥,并将公钥发送给服务器。服务器将收到的公钥存储起来。当用户进行身份验证时,服务器会向客户端发送一个随机的挑战,并使用存储的公钥对其进行加密。用户收到挑战后,使用自己保管的私钥进行解密并返回结果给服务器。如果解密结果正确,身份验证就成功了。
SSH公钥具有以下优点:
为了确保SSH公钥的安全,用户应该妥善保管自己的私钥,并定期更新公钥,防止被恶意利用。此外,服务器管理员也应确保正确配置和管理公钥,避免安全漏洞的出现。
该示例是在ubuntu下完成的
sudo apt-get install git
sudo apt-get install openssh-server
因为git和 GitHub之间是通过ssh加密传输的,因此需要配置公钥,所以需要先生成公私密钥。
命令:该邮箱是你注册GitHub的邮箱地址
ssh-keygen -t rsa -C “xxxxxxxxxx@163.com”
如图,表示生成成功
进入 .ssh 文件里,查看id_rsa.pub,表示公钥(public)
复制该密钥到GitHub里配置
标题title随便起
输入该命令:如果出现下面这句话,就说明成功了。
ssh -T git@github.com
通过以下两个命令配置用户名和邮箱,以后提交代码文件,就会附带该用户的信息。
git config --global user.name " xxx "
git config --global user.email " xxx@xx.com"
在 .gitconfig文件可查看
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com