
UI设计 | 视频设计 | 平面设计
司拓民航物流服务平台UI设计、视频及宣传册设计(保密)
交互设计 | UI设计 | 图标设计
人工智能大模型管理平台UI设计
教育行业 | 报告设计 | UI设计
高考选科决策平台个人诊断报告界面设计

航天军工|管控软件|智能制造
航空某院智能运营管控系统UI设计及VUE开发(保密)

航天军工|作战系统|QT开发 |VUE开发
航天军⼯⽆⼈机控制系统UI设计及VUE开发(保密)

智能制造|UI设计|航空制造
航空安全技术研究院十多个软件界面设计(保密)

期货交易平台|UIUE设计
智能期货交易平台交互及UI设计

算法分析软件|WPF开发|UEUI设计
哈工大算法仿真验证平台UI设计及VUE开发(保密)

林长信息系统|生态系统|gis软件
甘肃瑞特森数字科技UIUE设计(保密)
教育课件|⼤屏设计|图标设计
青少年法冶课件UI设计及3D图标设计

军工培训|对战软件
航空联合训练平台可视化大屏UIUE设计(保密)

GIS软件|监控系统|可视化UI设计
京东数科环球影城大数据平台交互及界面设计(保密)

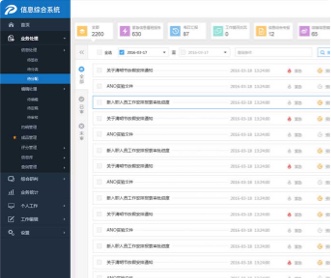
企业信息化|银行金融|报送软件
悦锦反洗钱报送系统多个软件全流程UEUI设计(保密)

企业信息化|移动内网|管理软件
移动研究院3个软件及中国移动内网UIUE设计(保密)

企业信息化设计|芯片制造
芯片产业链自主可控平台界面设计

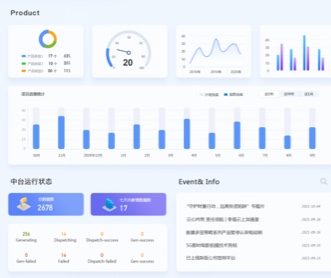
资金运营|企业信息化设计|数据大屏
九恒星资金运营管理系统UIUE设计

智能监控|核电平台||UI设计
核电通讯机房智能监控平台UI设计及开发(保密)

企业信息化设计|能源系统UI设计
泛亚高科-光伏电站控制系统界面设计

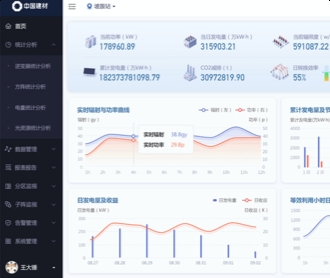
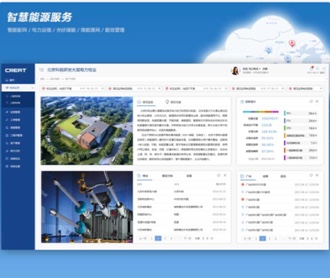
能源软件|智能园区|UI设计
科锐能源电力物业管理界面设计

数据中台|企业信息化|政府管理软件
金山云国家部委数据中台UIUE设计(保密)

金融征信平台|人民银行|UEUI设计
人民银行二代征信系统UIUE设计及前端开发(保密)

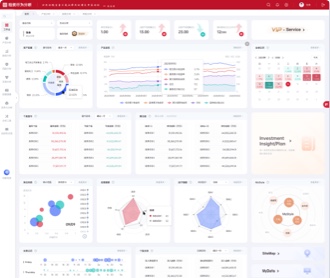
金融行业|基金公司|数据中台|UI设计
银华基金公司投资行为分析系统界面设计(保密)

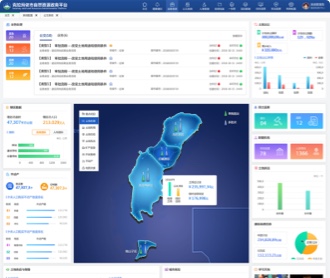
GIS软件|国土资源平台|UI设计
云图克拉玛依市自然资源政务平台交互及界面设计

年金管理系统|金融分析软件|UI设计
石油瑞飞企业年金管理信息系统界面设计(保密)

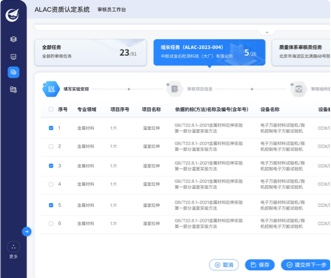
航空制造|评定软件|UIUE设计
航空制造某部资质认定系统UIUE设计(保密)

金融行业|基金公司|数据中台|UI设计
知名基金公司投资数据中台界面设计(保密)

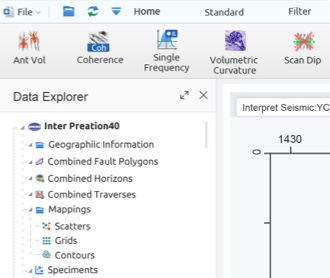
中国石油|油气勘探软件|图标设计
中油油气勘探软件UI优化和850个图标定制(保密)

金融行业|征信系统|UI设计
东华软件征信平台交互及界面设计(保密)

公安软件|控制系统界面|UIUE设计
东方国信公安大数据情报合成软件界面设计

数据管理|云服务|UIUE设计
CMSP云管理服务平台咨询交互及设计

政府办公|企业信息化设计|UIUE设计
航天开元政府办公软件交互优化和界面设计(保密)

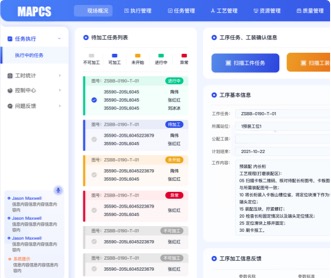
航天软件 |制造系统|UIUE设计
航天某院三个制造执行系统UIUE设计(保密)

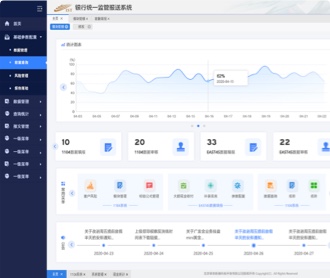
监管报送|金融软件|UIUE 设计
银丰新融银行统一监管报送系统

交互设计|视觉设计|前端开发
云图克拉玛依市自然资源政务平台交互及界面设计

科考系统|UI设计
青藏高原考察保障系统、网站、APPUIUE设计(保密)

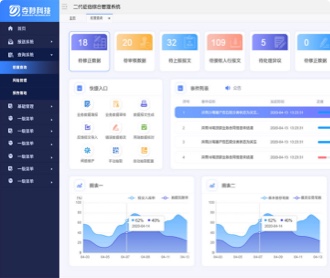
征信系统|银行软件|UIUE设计
夺秒科技征信综合管理系统交互和ui界面设计

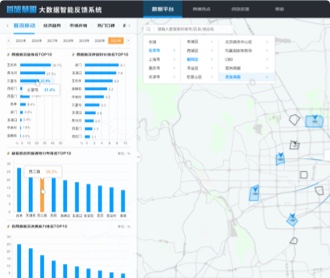
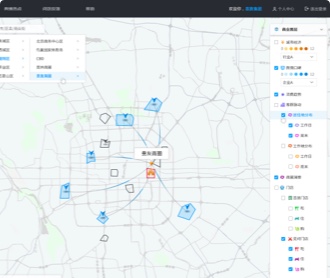
商业街客流|GIS系统|UIUE 设计
商业客流⼤数据智能反馈系统UIUE设计(保密)

信息系统|数据安全|前端开发
中科院大数据安全平台UI设计(保密)

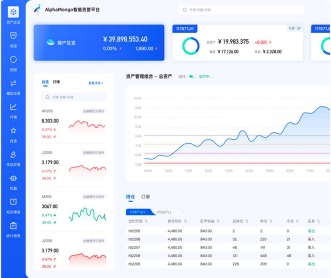
金融软件|UIUE设计
银华基金Alpha界面设计(保密)

社交软件|订单管理|UIUE设计
北京方圣衣靠服装行业SNS社交平台界面设计

企业信息化管理系统|UIUE 设计
中国电子中国区内网门户网站UI设计(保密)

船舶交通|智能服务|数据分析
船舶交通智能服务系统界面设计(保密)

征信系统|金融软件|UIUE设计
人民银行二代征信系统UIUE设计及前端开发(保密)

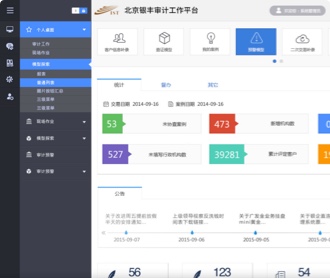
监控审计|金融系统|UIUE 设计
银丰新融公司银行监控审计管理平台软件界面设计

银行系统|UIUE 设计|前端开发
东华软件征信后台系统UIUE及layUI前端

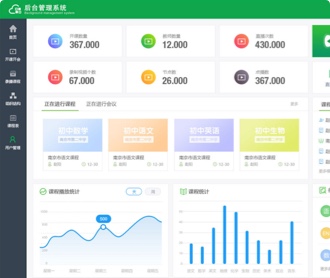
教育软件软件|管理系统|UIUE设计
南京超然 易教云平台交互及界面设计

企业信息化管理|UIUE设计
中国科学技术协会智慧科协办公平台界面设计(保密)

GIS软件|国土资源|UIUE 设计
数慧时空国土资源数据中心一张图平台PC端界面设计

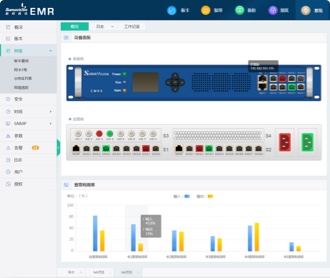
企业信息化管理|UIUE 设计
数码视讯EMR 4.0系统界面设计

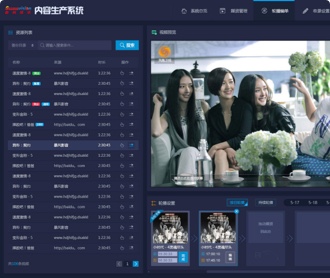
企业信息化管理|UIUE 设计
数码视讯内容生产系统界面设计

企业信息化管理|UIUE设计
中节能现金流抗压测试软件交互及界面设计

企业信息化管理|数据机房|UIUE 设计
江苏锐创数据中心服务管理平台界面设计(保密)

管理软件|轨道交通|UIUE设计
和利时智能城轨综合业务平台界面设计

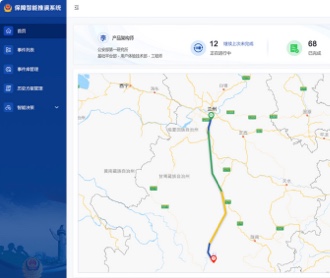
物资管理系统|GIS软件|UIUE 设计
公安保障智能推演系统界面设计(保密)

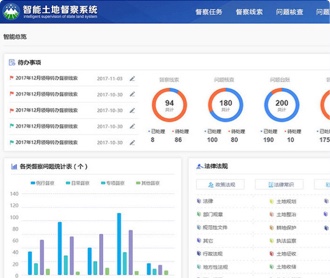
企业信息化管理|GIS软件|UIUE 设计
数慧时空智能土地督察系统界面

轨道交通|GIS软件|UIUE 设计
天津轨道交通乘客信息系统界面

企业信息化管理|UIUE设计
船级社OA智能办公系统交互及视觉设计

GIS软件|UIUE 设计
数慧时空国土空间基础信息平台

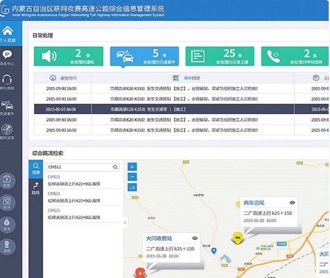
交通软件|GIS软件|UIUE 设计
亿阳信通高速公路综合信息管理

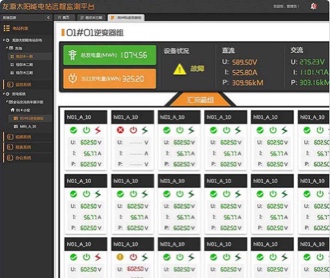
能源管理|UIUE设计
北京欣能众源光伏远程服务远维系统

GIS软件|UIUE 设计
超图统计地理信息系统软件界面(保密)

气象软件|UIUE 设计
中央气象台AgileBus系统界面设计(保密)

企业信息化管理|OA软件|UIUE设计
中国信托OA系统用户界面设计

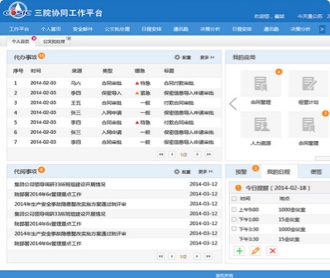
企业信息化管理|OA软件|UIUE设计
航天三院协同工作平台OA软件

航天军工|作战系统|Vue开发
航天某院12个软件战术机动指挥通信系统UI设计(保密)

 设计每日一贴
设计每日一贴
