智能汽车已经成为汽车行业的主流趋势。智能汽车不仅仅是一辆简单的交通工具,更是一个充满科技感和人性化功能的移动平台

当今时代,智能汽车已经成为汽车行业的主流趋势。智能汽车不仅仅是一辆简单的交通工具,更是一个充满科技感和人性化功能的移动平台。为了更好地满足用户的需求,智能汽车需要塑造情感化的体验,从而增强用户的情感认同和忠诚度。本文将从以下 6 个方面探讨如何通过情感化的体验来提升智能汽车的价值和质量。

建立人与车的情感交流
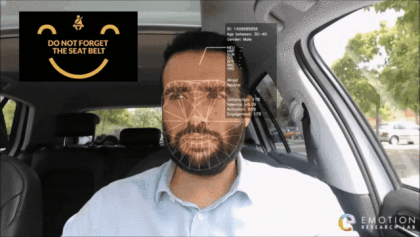
未未来的汽车不是冷冰冰的工具,而是能够和人建立情感交流的。例如:智能汽车可以设置虚拟的IP形象来让车和人的交流更加的具有人物的情感,这是外在的表现,关键的点事汽车应该能够读懂驾驶者,比如汽车通过面部的识别就能够识别你的情绪,给你更多情感化的关怀
https://img.zcool.cn/community/02dp8xf91zvw44ufdxiuuw3937.gif


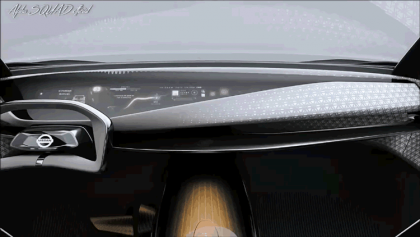
设计人性化的界面和交互方式
人性化的界面和交互方式是智能汽车情感化体验的第一步。用户界面应该是直观、易用和舒适的。智能汽车应该尽可能地利用图形、颜色和音乐等元素来增强用户的情感体验。例如,智能汽车的导航系统可以通过动态的地图信息和实时路况信息来提供更加直观的导航体验。此外,智能汽车还可以利用语音控制、手势控制等交互方式来降低用户的学习成本,提高用户的使用体验。


创造舒适和放松的氛围
舒适的座椅、高质量的音响系统和座椅按摩等功能是智能汽车创造舒适和放松氛围的重要手段。这些功能可以帮助用户放松身心,从而增强情感体验。例如,智能汽车可以提供多种音乐选择,利用音响系统释放出舒缓的音乐,让用户在行驶过程中享受放松的体验。此外,智能汽车还可以利用氛围灯和车内装饰等元素来提高车内的装饰感,从而增强用户的情感体验。



提供个性化的体验
个性化的体验是智能汽车情感化体验的重要组成部分。智能汽车可以通过识别用户的 ID 和车辆设置来自动调整车辆设置,为用户提供更加个性化的体验。例如,智能汽车可以根据用户的喜好和习惯来自动调整车内音响、座椅设置和导航系统等。此外,智能汽车还可以根据用户的驾驶历史和驾驶风格来自动调整车辆设置,从而为用户提供更加个性化的驾驶体验。个性化体验不仅可以提高用户的满意度,还可以增强用户的情感认同和忠诚度。


利用娱乐和信息娱乐系统
智能汽车利用娱乐和信息娱乐系统与用户进行互动,是提高情感体验的重要手段之一。例如,智能汽车可以提供音乐、电影、游戏等娱乐内容,让用户在行驶过程中享受愉悦的体验。此外,智能汽车还可以提供实时交通信息和天气预报等实用信息,从而为用户提供更好的享受驾驶过程。



情感化的装饰
情感化的装饰是智能汽车情感化体验的重要组成部分。智能汽车可以通过使用情感化的装饰元素来增强用户的情感体验。这些装饰元素包括鲜艳的颜色、柔软的材料、精致的细节和独特的设计风格等。通过使用这些元素,智能汽车可以提高用户的满意度和归属感,从而增强用户的情感认同和忠诚度。例如,智能汽车的车内装饰可以采用鲜艳的颜色和柔软的材料,营造出舒适和放松的氛围。此外,智能汽车还可以采用独特的设计风格,让用户感受到车辆的美感和品质感。这些情感化的装饰元素不仅可以提高用户的情感体验,还可以增强智能汽车的价值和质量。



总之,智能汽车的情感化体验对于用户的满意度和忠诚度至关重要。通过以上提到的五个方面,智能汽车可以增强用户的情感认同和忠诚度,从而提高车辆的价值和质量。未来,随着技术的发展和用户的需求不断变化,智能汽车的情感化体验也将继续得到的关注和加强。
作者:飞凡实验室
链接:https://www.zcool.com.cn/article/ZMTU0MjIwOA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

