
旅游APP | 文化旅游小程序 | APP设计
新东方文旅小程序交互优化及UI设计
插画设计 | H5设计 | 卡通插画设计
手机h5关爱女性插画设计

UI设计|零售选址小程序|APP设计
零售门店选址评估小程序UI界面设计

HR软件|APP设计|图标设计
HR招聘小程序软件交互设计和UI设计及开(保密)

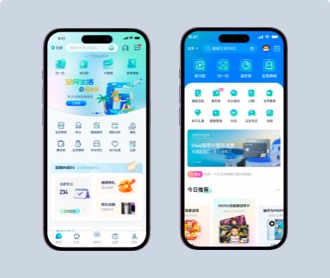
银行信用卡APP|购物|UIUE设计
民生银行—「全民生活」APPUI界面设计

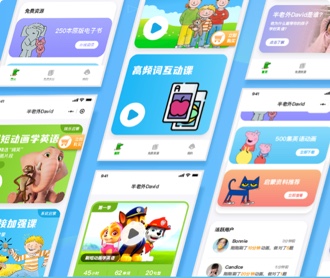
英语启蒙APP|学习教育|UIUE设计
半老外David英语启蒙小程序交互设计和UI设计

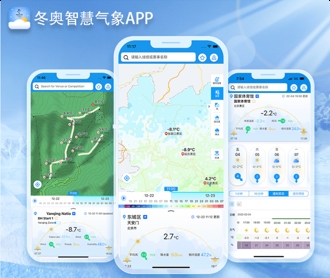
气象软件|UI设计|APP设计
国家冬奥会智能气象预报APP交互及UI界面设计

企业信息化|APP UI|管理软件
移动研究院3个软件及APP UIUE设计(保密)

汽车APP|UIUE设计
某知名汽车品牌售后服务APP UI设计

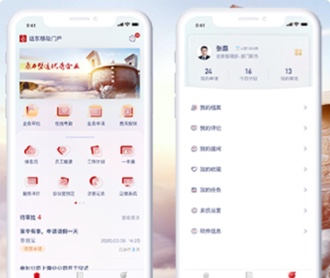
党建APP|UIUE设计
北疆网党建APP UI设计

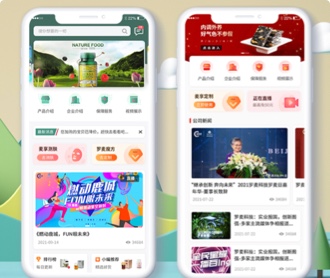
UIUE设计|购物小程序|APP设计
保健品购物APP首页改版交互设计和UI界面设计

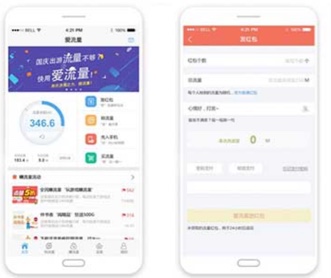
电信运营APP 设计|流量软件|UIUE设计
中国移动爱流量App界面竞品分析交互设计和UI界面设计

保险理赔小程序设计|UIUE设计
保信健康宝保险理赔小程序UIUE设计

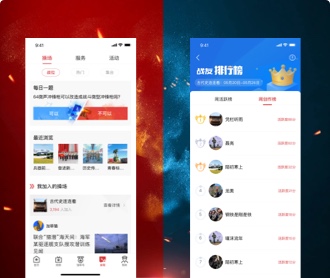
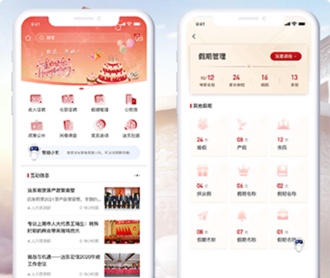
军工APP|UIUE设计
军号文化宣传APP UI界面设计(保密)

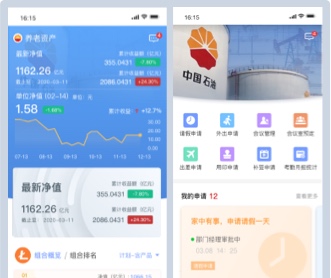
年金管理系统|企业内部办公|APP UI
中国石油企业内部办公APP UI界面设计(保密)

能源软件|电力APP|UIUE设计
科锐能源智能园区电力管理APPUI设计

企业信息化管理APP|UIUE 设计
远东宏信移动门户APP UI界面设计

人力资源APP|UIUE设计
远东宏信人力资源模块UI界面设计

医疗软件|仪器界面|UIUE设计
仙露科技悦足足压APP交互及界面设计

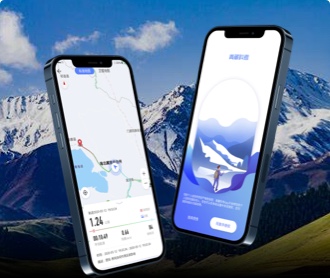
科考系统|UI设计|UIUE设计
青藏高原科考系统交互及UI界面设计(保密)

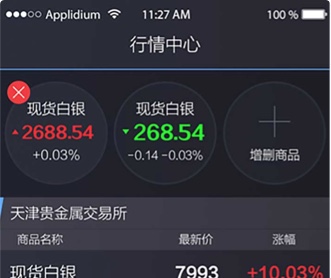
金融软件|贵金属交易|UIUE设计
慧通金银贵金属交易APPUI界面设计

军工APP|UIUE设计
军队靶场射击培训 APP UI设计及动效设计(保密)

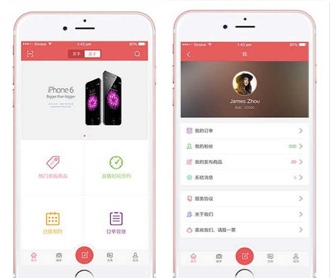
UIUE设计|购物小程序|APP设计
一起海带海外购物APP界面设计

 设计每日一贴
设计每日一贴
