著:[英] 贾尔斯·科尔伯恩
译:李松峰
人民邮电出版社
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1. 梳理知识框架,记录阅读收获、心得,本身就是一个加深理解、温故内化的过程。
2. 摘录重要知识,存储在数字媒体上,方便随时按需查阅。
3. 锻炼思维和表达。
百利无一害,来吧,走起。
本书讲述了一个产品价值观和四个策略。
一个产品价值观:作者崇尚简单体验的产品设计。简单的产品更容易制造 (成本也更低),也更容易使用 (市场也更广)
① 这里的产品指数字产品或实体产品。
② 本书主要考虑大多数用户 (主流用户) 的体验。
四个策略:删除、组织、隐藏、转移。本书的核心内容就是讲述如何通过这四个策略(我理解就是方法论)设计大多数用户喜爱的简单体验。这几个策略适用于简化功能和内容。
1. 知识原理很多都是相通的
① 本书的删除策略与奥卡姆剃刀
奥卡姆剃刀:“如无必要,勿增实体”。讲的也是简单性原则。
他说:“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。” 讲得真好,不能赞同更多。
② 组织策略与亲密性原则
亲密性原则:彼此相关的项应当靠近,归组在一起,成为一个视觉单元。——《写给大家看的设计书》Robin Williams,非常棒 推荐
组织策略与亲密性原则讲的都是正确组织信息的方法论。
③ 简单与别让我思考
别让我思考 (可用性最重要的原则):你的目标应该是让每一个页面或屏幕都不言而喻,这样的话,普通用户只要看它一眼就知道是什么内容,知道怎么使用它。即他们不需要思考就能明白。可用性是关于人,关于人们如何理解和使用产品的,它和技术没有关系。技术日新月异,人本身的变化却非常缓慢。——《点石成金》史蒂夫·克鲁格,很棒 推荐+1
2. 凡事过犹不及。
书中有一个案例惊叹不已,讲的是东京苹果专卖店,没有按钮的电梯 (电梯内和外都没有操控按钮),自动在每一楼层停靠、自动开和关门 (乘客干预不了)。置用户于完全失控的环境中(要是深夜一个人乘坐,估计得吓不活了)。难以置信,谁能想到以优质体验设计征服世界的鼎鼎大名的苹果,居然还有这种反人类的逆天设计!
3. 这本书的阅读体验跟《写给大家看的设计书》极相似
① 简单、轻松、通俗易懂两者都为读者创造了简单、轻松的阅读体验。把知识融入情境、故事,以图示意,短小的一篇一篇像在和你讲故事,娓娓道来、言之有物、简明扼要、通俗易懂。
② 知识框架扁平、浓缩为极简,过目难忘《简约至上》把全书核心凝炼为:删除、组织、隐藏、转移。《写给大家看的设计书》将复杂的设计原理凝炼为:亲密性、对齐、对比、重复。合上书,就能回忆起来,太简单又太深刻,真的想忘记都难。
4. 好书亦师亦友
“虽然这世界上不能改变的东西很多,但眼前的设计还是有很多简化的途径可循。”、“你能做到”... 像不像一个智慧温暖又真诚善良的朋友在不断的给你信心和鼓舞?
(小声说,我也喜欢)
以我浅薄有限的认知来看,人们喜欢简单不仅因为简单顺应人性,还因为简单带来高效:
① 简单顺应人性简单意味着不用思考,以现有的认知水平一看就明白,在人的舒适区,启用的是人低耗能自动模式,是本能来的。而复杂的事物,如思考、学习、锻炼、做一件难的事,都是更多的消耗人的脑力、体力、意志力、自控力、耐心、时间,都是调用人的高耗能模式,所以复杂这个东西本质上是反人性的。
② 简单带来高效不管是工具任务型产品还是内容型产品,用户使用产品的逻辑路线是一样的,都是经由认知 -> 决策 -> 行动 -> 达成目标;如果简单就会:认知快 -> 决策快 -> 行动快 -> 高效达成目标;所以,简单是大多数用户的刚需了。
1. 越复杂或少用的知识,忘记就越快。
2. 简单源自专注。明确自己的目标,更容易迷途知返。
3. 解决问题前,先搞清楚状况。纠结于某个设计时,退一步想想:“用户在这里真正想干的是什么?” 聚焦用户。
4. 共识:把所有利益相关方的目标都统一到最终用户身上,通过共识构建愿景。然后,阻力和争斗就会减少。
怎么让利益相关方听自己的?答案是必须理解他们的想法。
先从倾听他们和理解什么对他们最重要开始。把汇总的意见恰当地反馈给他们,他们会知道你已经明白了。在感觉被人倾听后,他们才会乐意敞开心扉。
“我也希望看到最适合用户的设计,我们一块看几个,看看是否可行。”
不要尝试说服别人,听他们说,让他们自己判断,让他们自己承认而不是回避问题,然后再去寻找解决他们问题的方案。
5. 产品使用环境是观察用户的最佳地点,必须使软件设计符合环境需求。你的用户体验应该简单到不受这些干扰的影响,能够在人们被打断的间隙生存。
6. 为主流用户 (大多数用户) 而设计,忽略专家型用户。
7. 体现品牌特征① 实用性——这个品牌能做什么对我有帮助的事情?(如让飞行更简单)② 这个品牌给了我什么感觉?(如充满活力,好玩)③ 这个品牌崇尚什么?
8. 简单就是让用户感到自己在掌控一切。你的设计不能跟这种掌控的感觉有什么抵触,而是应该放大这种感觉。
9. 设计之所以会变复杂,通常是因为某些不重要的步骤挤占了核心特性。关注用户行为 (而不是你的设计),并且从用户的视角把它描述出来。
10. 在研究某个问题的时候,你需要把它转换成一种认识。故事是描述认识的一种好方式。与一大堆需求描述相比,故事更容易让读者明白什么重要和为什么重要。故事应该用三言两语把核心体验表达出来。
11. 极端的可用性
① 任何人都可以使用
② 毫不费力的使用
③ 瞬间响应
④ 一目了然
⑤ 始终工作
⑥ 不出错
⑦ 恰好够用的信息
⑧ 在混乱无序的环境中工作
争取你不可能达成的目标有一个重要的好处:保持正确的方向。
12. 坚持不懈是达成简单最重要的一步。
“乍一看到某个问题,你会觉得很简单,其实你并没有理解其复杂性。当你把问题搞清楚之后,又会发现真的很复杂,于是你就拿出一套复杂的方案来。实际上,你的工作只做了一半,大多数人也都会到此为止……但是,真正伟大的人还会继续向前,直至找到问题的关键和深层次原因,然后再拿出一个优雅的、堪称完美的有效方案。” ——史蒂夫·乔布斯
13. 简化意味着改变,而改变始终意味着痛苦。多数人会不惜代价避免痛苦。收集需要改变的证据很重要。
14. 挑出正确的点子,确保能够得到很好的执行。
删除:通过删除来简化设计,删除所有不必要的,直到减无可减。
15. 删除杂乱的特性可以让设计师专注于把有限的重要问题解决好,而且也有助于用户心无旁骛地完成自己的目标。
16. 不要等着别人不分青红皂白地、无情地删除最有意思的功能。要总揽全局,保证只交付那些对用户体验而言真正有价值的功能和内容。
17. 体验的核心是最能打动用户的东西。找到它,删什么留什么就一目了然了。能够消除用户挫折感的功能同样也会受到欢迎。
18. 删除残缺的功能、导致出错的功能、不必要的功能
19. 如果一个小变化导致了复杂的流程,就应该退一步去寻找更好的解决方案。
20. 错误:即使非常小的错误也会让用户烦恼。消除错误是简化用户体验的重要途径。无论显示什么错误信息,好像都没有那么友好、亲切和简单。
21. 不要以功能的多寡来认定产品的价值,而应该看产品能否满足用户最高优先级的目标。
22. 删除视觉干扰因素,让用户注意力保持集中。界面中的各种小细节会增加用户的负担、打断用户的思维,会像公路上的减速带或坑坑洼洼一样降低用户的效率。
23. 太多选择容易让人反感。
24. 清除减速带:选择聪明的默认值可以减少用户的选择。
25. 删除视觉混乱和噪音,意味着人们必须处理的信息变少了,能够把注意力集中到真正重要的内容上。
26. 删减文字、精简句子:重要的内容“水落石出”,消除了分析满屏内容的麻烦,用户更有掌控感,把文字变得简洁、清晰、有说服力。
27. 简化对话,长话短说。一次交互就是用户与设备之间的一次对话。
28. 砍掉时间。砍掉功能和内容可以节省时间,因为决定少了、按钮少了、思考少了、阅读少了。要在对用户真正重要的事情上节省他们的脑力。
组织:通过组织来简化设计
29. 通过组织的方式简化设计,要点在于只强调一两个最重要的主题。
信息布局、分类、排序、搜索、使用颜色分层 (地铁线路图),找到组织信息的正确方式,可以极大的简化用户体验。要想知道设计是否成功,可以眯起眼睛来观察屏幕,看是否能区分出不同的层。
隐藏:隐藏不重要的,避免分散用户注意力
30. 无论隐藏什么功能,都意味着你在用户和功能之间设置了一道障碍。这个障碍可能是遥控器上的塑料仓门,也可能是网站上一连串的点击。为了避免给用户造成不必要的麻烦,必须仔细权衡要隐藏哪些功能。
31. 不常用但不能少,如个性化设置不会经常改变,因此非常适合隐藏。
32. 隐藏所有需要隐藏的功能,在你需要时出现在合适的位置上。
33. 细微的线索足以提示隐藏的功能。
转移
34. 转移合适的功能到其他设备上、系统组件中,向用户转移。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
“先有思想,后有设计”设计师自身应该逐步建立一套自己的设计体系,需要对设计方法论有专业的认识和理解。一直想收集整理日常说到的各类设计理论知识,也希望通过整理和总结能有新的收获,加深记忆。

格式塔心理学是视觉排版及设计中应用比较广泛,主要指人的眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。格式塔的理论核心是整体决定部分的性质,部分依从于整体,人脑知觉到的东西要大于眼睛见到的东西。

古登堡法则是又称对角线平衡法则,由14世纪西方活字印刷术的发明人约翰·古腾堡提出。古登堡图表将要画面显示的东西分成了四个象限:
1.第一视觉区(Primary Optical Area):左上方,读者首先注意到的地方。
2.最终视觉区(Final Optical Area):右下方,视觉流程的终点。
3.强闲置区(Strong Follow Area):右上方,较少被注意到。
4.弱闲置区(Weak Follow Area):左下方,最少被注意到。
通过古登堡法则我们知道用户的视觉中心往往在页面的左上方,而结束浏览时视线往往落在右下角,所以合理利用这个法则可以帮助用户更好地获取内容并采取行动。自上而下的界面设计,自左向右的界面设计,页面中通常将操作按钮放在右下角。

菲兹定律:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(图中的 D与 W),用数学公式表达为时间 T = a + b log2(D/W+1)。意味着小而近的目标用户不需要花费太大的精力就能轻易触及或者关注,相反小而远的目标则需要花费用户更多的时间和注意力,菲兹定律阐述的是效率相关的问题
思考结论:1.必要时让按钮更大,2.让相关信息更近
希克定律:一个人面临的选择(n)越多,所需要作出决定(t)就越长。用数学公式表达为反应时间T=a+b log2(n)。在人机交互界面中选项越多,意味着用户作出决定的时间越长。如比起2个菜单,每个菜单有5项,用户会更快从有10项的1个菜单中做出选择。席克定律在产品应用中主要用于通过合理的选项及功能规划提高用户的决策及完成任务效率
应用场景:
1.分类编组,提高决策效率
2.过滤选项,隐藏/删除低频率功能选项
3.分布执行,提高流程转化率

米勒定律:头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。米勒定律在产品应用中主要在于合理的信息布局和信息处理可以提高用户对信息的获取效率和记忆难度。
应用场景:
1.控制数量,减少用户选择
2.信息分段,辅助用户记忆
3.流程分步,优化用户操作
4.信息排序,引导用户记忆
临近性原则:当对象离得太近的时候,意识会认为它们是相关的。在交互设计中表现为一个提交按钮会紧挨着一个文本框,用户会理解为按钮于文本框有关联性。换句话说当相互靠近的功能块是不相关的话,就说明交互设计可能是有问题的。
泰斯勒定律(复杂守恒定律):该定律认为每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。
应用场景:
1.合理缩短用户使用路径,在设计中可有适度的简化缩短操作流程但是到一定的程度可能会影响整体的功能和价值。
2.将固有的复杂性从一个地方转移到另一个地方,例如搜索中历史记录,信息商品的收藏等功能,实际都利用了此定律。
3.将功能进行拆分,一次性无法降低复杂度的功能可以进行拆分。
奥卡姆剃刀原理:奥卡姆剃刀原理只承认确实存在的东西,认为那些空洞的普遍性的东西都是没有用的,应该剔除掉,概括起来就是“如非必要,勿增实体”实际上无论实体、视觉或认知上,多余的负担都会削弱表现效能,去除解决方案的杂质,让最后的设计会更严谨、更纯粹。在设计苹果产品的时候,乔布斯一直坚持认为:为了实现一个功能而造出一堆复杂的东西,没用,简单的才最好。Google专注于搜索,主页上也只有搜索,其他搜索引擎就没有做的这么彻底,这也是为什么Google用户量最多的原因之一。
防错原则:最早应用于汽车制造领域中,工程师新乡重夫(丰田精益生产庄家)于上世纪60年代,创造了这个理念。防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽,例如硬件设计上的 USB 插槽,酱油瓶口。防错原则有四项基本原则包括,轻松原则,简单原则,安全原则和自动原则。
状态可见原则:保持界面的状态可见,变化可见,内容可见。让用户知道发生了什么,在适当的时间内做出适当的反馈。 比如用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。

贴近场景原则:用用户的语言,用词,短语和用户熟悉的概念,而不是系统术语。遵循现实世界的惯例来呈现信息,功能操作符合用户的使用场景。进一步来说贴近场景,也是要求在设计的时候要考虑,产品面对的人群和人群所在的环境,比如,同一款产品在不同地区呈现形式需要考虑文化差异。不同属性的产品例如儿童教育和办公产品,需考虑使用人群的特性。
可控原则:操作应该是可逆的,可以支持“撤销”和“重试”,以此来离开“非预期” 的状态,简单来说就是不要让用户走进死胡同,提供出口和退路。例如微信发送消息可以撤回可重新编辑等。很多web端的表单,文章发布等都支持自动保存,很大程度上避免错误或者意外操作。

一致性原则:遵循平台的惯例。也就是,同一用语、功能、操作保持一致。
防错原则:核心观点是如何有效的在用户出错之前就尽量避免错误发生,在互联网产品中,比起回退修改错误信息或者操作更好的是,用设计防止这类问题发生。很多转账功能中输入数字后会显示千万等说明文字,用户输入卡号后会自动识别关联银行,避免用户出错。
1.限制操作范围和条件。例如很多手机登录等交互中默认设置手机号为11位避免了用户出错,提高了易用性。
2.对有风险的操作进行二次确认。

易取原则:尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的。用户不必记住一个页面到另一个页面的信息。系统的使用说明应该是可见的或者是容易获取的。 很多产品搜索功能的关键词联想搜索,即使用户不能完全记住关键词也能轻松搜索。
1.让用户选择而不是输入,选择和输入的操作成本相差巨大,产品应给给用户提供选项,让用户可以直接选择,而不是自己输入,比如填写收货地址。
2.自动读取、记录信息、减少操作路径。在用户使用产品的过程中,会产生一些需要记忆的内容、或者操作路径,这个时候我们要避免用户记忆,把信息直接提取出来,送到用户手里

高效灵活原则:为大多数用户设计,兼容少部分特殊用户。允许用户进行频繁的操作,更加便捷灵活的代码和反馈。各大产品中常使用的搜索功能,提供历史搜索功能。微信朋友圈发布中选择可见/不可见人群时,提供上次选人记录。
1.提供快捷入口,例如支付宝的首页可以自主配置常用的小程序,微信下拉对话页面可以快捷进入历史小程序
2.方便用户重复操作,例如外卖平台中自动定位常用地址,订单中可以再来重复的一单等
3.预知用户操作缩短操作路径,例如截图后打开微信对话框会关联截图发送
简约原则:审美和简约设计,页面不应该包含无关紧要的信息,页面的每个额外信息都会降低主要内容的相对可见性。
容错原则:错误信息应该用语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案。比如404。
人性化帮助原则:有必要提供帮助和文档。任何信息应容易去搜索,专注于用户的任务,列出具体的步骤来进行。帮助性提示最好的方式是:1、一次性提示;2、常驻提示;3;帮助文档。

通过这些方法的总结归纳,我发现其实很多原则原理我们在平时的设计中有意无意的总会用到,在实际工作中设计很大程度上是做选择,哪一种是对产品对用户最优的方案,有的设计师可以通过自己的经验作出选择,没有经验的可能需要多多理解这些原则原理,交互设计之父阿兰·库珀说过“除非有更好的选择,否则就遵从标准”只有反复的遵循使用标准才能建立自己的一套设计方法论,让工作更加得心应手。
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
作者:有鱼MUMU
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
“少即是多”是经常挂在嘴边的话题,在设计过程中,设计师们都会想尽一切办法去简化交互流程、组件元素及各种设计属性,让用户使用起来更简单。当产品简化到一定程度,就必须要面对其不可简化的复杂性。
诺曼曾说过 “复杂是世界的一部分,但它不应该令人困惑 ”,如果复杂性是合理的,我们应该学会如何去管理复杂,考虑好复杂的问题在流向用户后以何种方式处理,筛选控件就是用户自行处理复杂信息的方式之一,只要是符合用户行为做出的设计,将应有的复杂以筛选的形式呈现给用户,让其自行决定,用户反而会乐意接受。
筛选控件的使用频率非常高,本文根据笔者对各类筛选控件的拆解及自身经验进行分总结,整理了在移动端中常用筛选控件的类型、使用场景以及设计思路,帮助大家在设计中更好的选择适合自己产品的筛选控件。
一、现实生活中的筛选
二、筛选功能的重要性
三、常见的筛选类样式
四、筛选的几个维度
五、筛选功能设计准则
六、总结
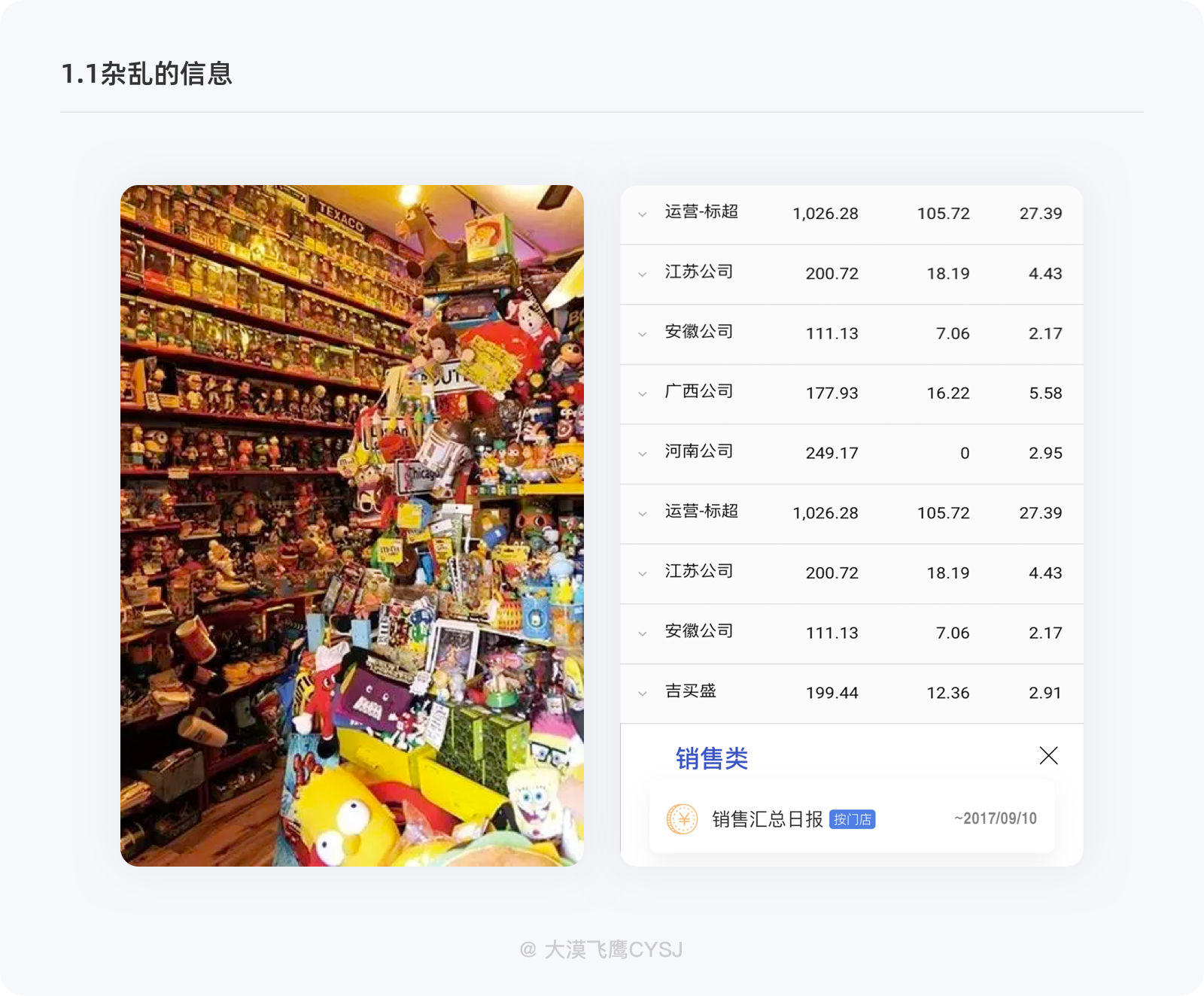
在日常生活中,我们天天都在跟筛选打交道。设想一下,当你走进超市,在没有任何分类指示的情况下,看到琳琅满目的商品是否会不知所措,答案是肯定的,且不论超市规模大小、商品的多少,相信没有任何一个人愿意在不清楚的情况下花时间去找一个很可能不存在的商品,即便这点时间会很短。
道理还没说完,大家都感觉自己很懂,可依然逃脱不了如今在各种形形色色的应用中找不到自己需要的功能而苦恼,那么这些应用又是谁设计的呢?答案就是「大多数人」。

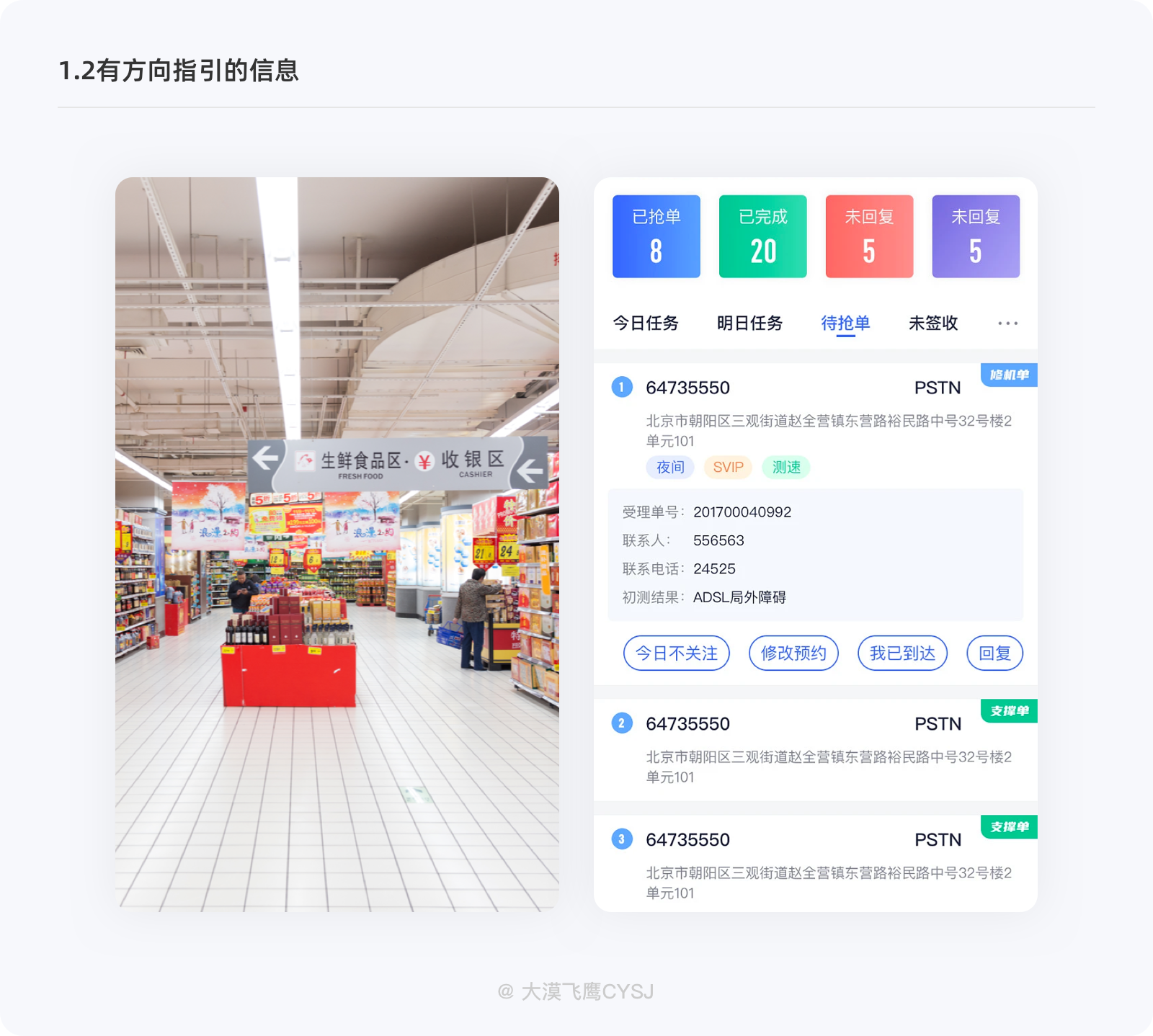
换言之,如果我们能通过标识牌、平面图指引(模糊查找),询问服务员、记忆指引(精准查找),就容易很多,这些指引路径就完全充当了筛选功能,至于通过什么方式,只能根据人们自身或现场条件自行选择,能满足自己的需求即可。在功能繁多、交互流程复杂的互联网产品中也是如此。

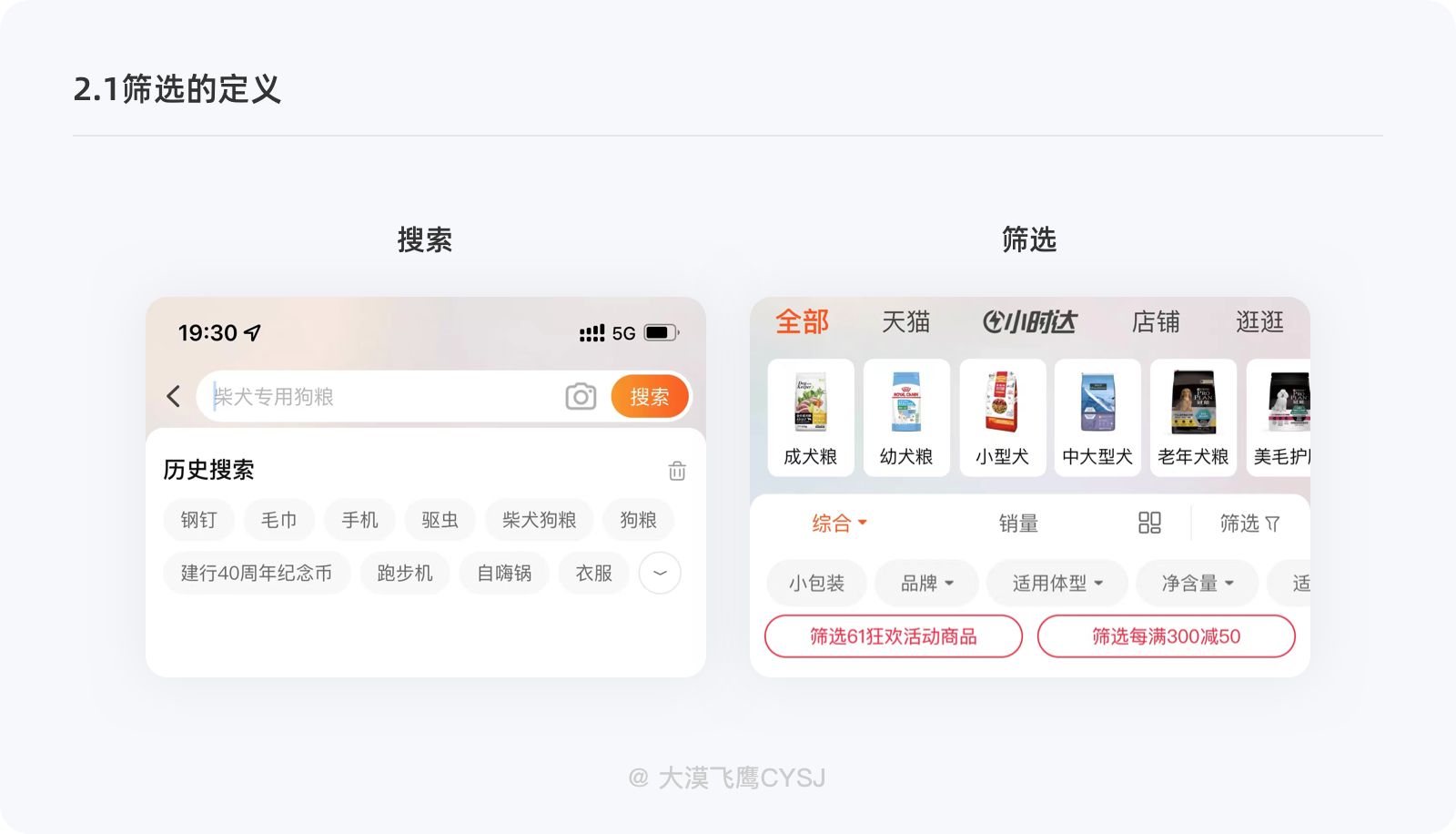
在我们设计筛选控件之前,需要清楚了解什么是筛选,东施效颦不是什么明智之举。筛选,即用户根据自身需求、通过一个或多个特定条件,在已有的内容中快速找到满足自己当前条件的信息,单独呈现的同时、并将未满足条件的信息暂时作隐藏处理,以便用户完成自己的目标需求。
筛选也可以称之为过滤器,是搜索框架的一部分。这里需要说明一点,筛选不同于搜索,它是系统结合用户提出的条件,对内容进行规则性的查找,准确的说,用户属于被动,筛选出的结果在产品侧「精准」、用户侧「模糊」;而搜索则是用户通过明确的目标主动进行精准查找,要么直接找到自己想要的结果、要么对结果不满意,搜索出的结果在产品侧「模糊」、用户侧需要「精准」。说直接点就是,搜索直接查找出结果、筛选只是缩小查找范围(并非绝对,也可以对搜索结果缩小范围)。

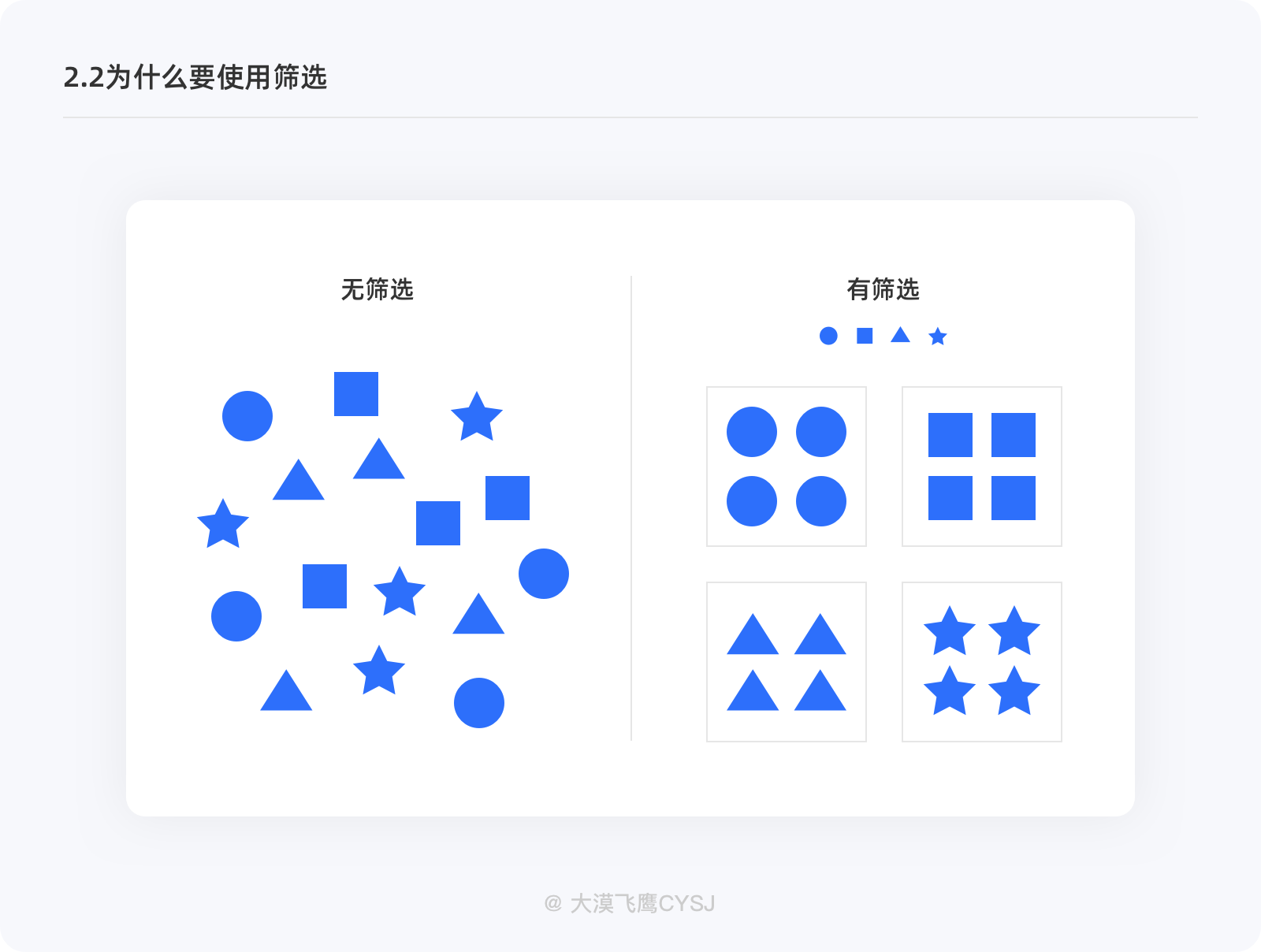
在电商应用中,如果有目标的用户更多使用的是搜索,那么没有目标的用户更多使用的则是系统推荐或商品分类,不管是哪种类型的用户,前面虽然已经进行过一次范围缩减,但下一步还是逃不掉要面对的海量商品,这时,不给用户提供选择上的便利,用户很可能因浏览商品耗时过长、选择性困难等原因扭头就走,即便离转化仅一步之遥,也无法避免用户流失的问题。
增加筛选功能就能很好解决这个困局,用户通过筛选、设置接近于目标需求的条件,缩短查找路径,就能从海量的商品信息中快速找到符合条件的内容,大大降低了用户的查找成本,节省了很多查找时间,用户体验得到很大程度的提升,由此可见,为什么要使用筛选,不言而喻。

1)系统定义筛选需求
方向性的筛选:用户通过系统提供的多种类型进行频道切换,还会存在多少子级,可定义为一级筛选。例如订单列表(待支付/待发货/待收货/待评价),优惠券(未使用/已使用/已过期)等,用户从已有的类型列表中选择自己所需。
2)用户自定义筛选需求
精细化筛选:当系统已提供方向性的筛选,用户依然可从分类筛选出的结果中进一步细化。例如针对单个类型的商品列表自定义价格区间、发货地、品牌...等,也可称之为二级次筛选,相比一级筛选,其筛选的结果会更精细化,也更接近于用户的真实需求。

(PS:系统定义筛选条件后,配合用户自定义二次筛选条件以及排序功能,则更容易满足用户需求)
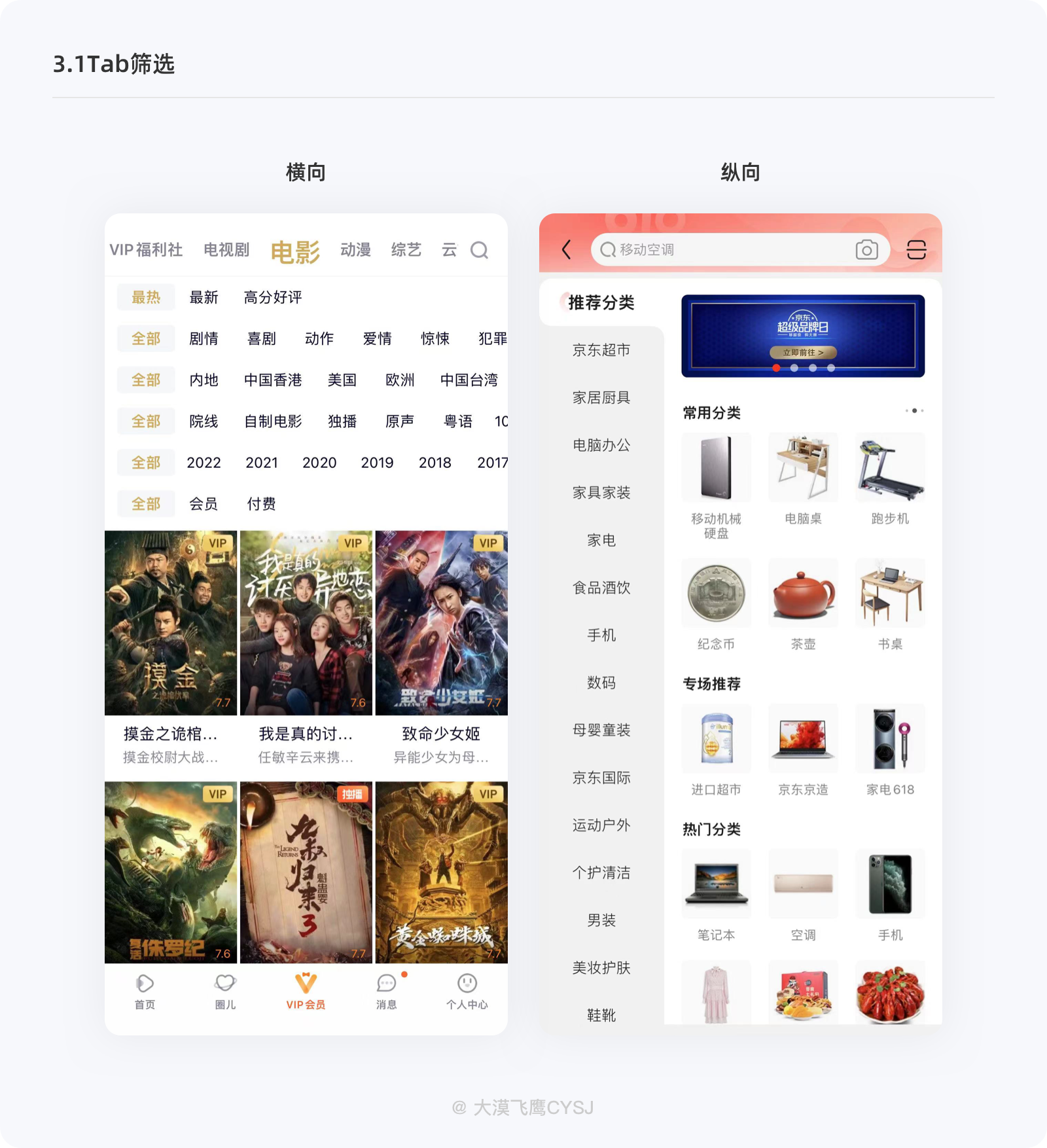
Tab式筛选条件大部分在操作前、操作中、操作后基本都会一直显示,有横向Tab和纵向Tab两种,如新闻、视频类型的应用大多使用横向Tab,通过将不同的内容以大的方向、区块进行分类,便于用户随时切换、筛选出不同的内容;纵向Tab更多则是在电商类应用中出现,且会存在多个子级,例如我们在京东购买「鼠标」,则需要在tab分类中依次找到「电脑办公>外设产品>鼠标」进行筛选。

Tab类型主要以大的维度进行筛选,所筛选出的结果可能模糊且信息量极大,如果想要结果更加精准,则需配备其他类型的控件进行二次筛选。
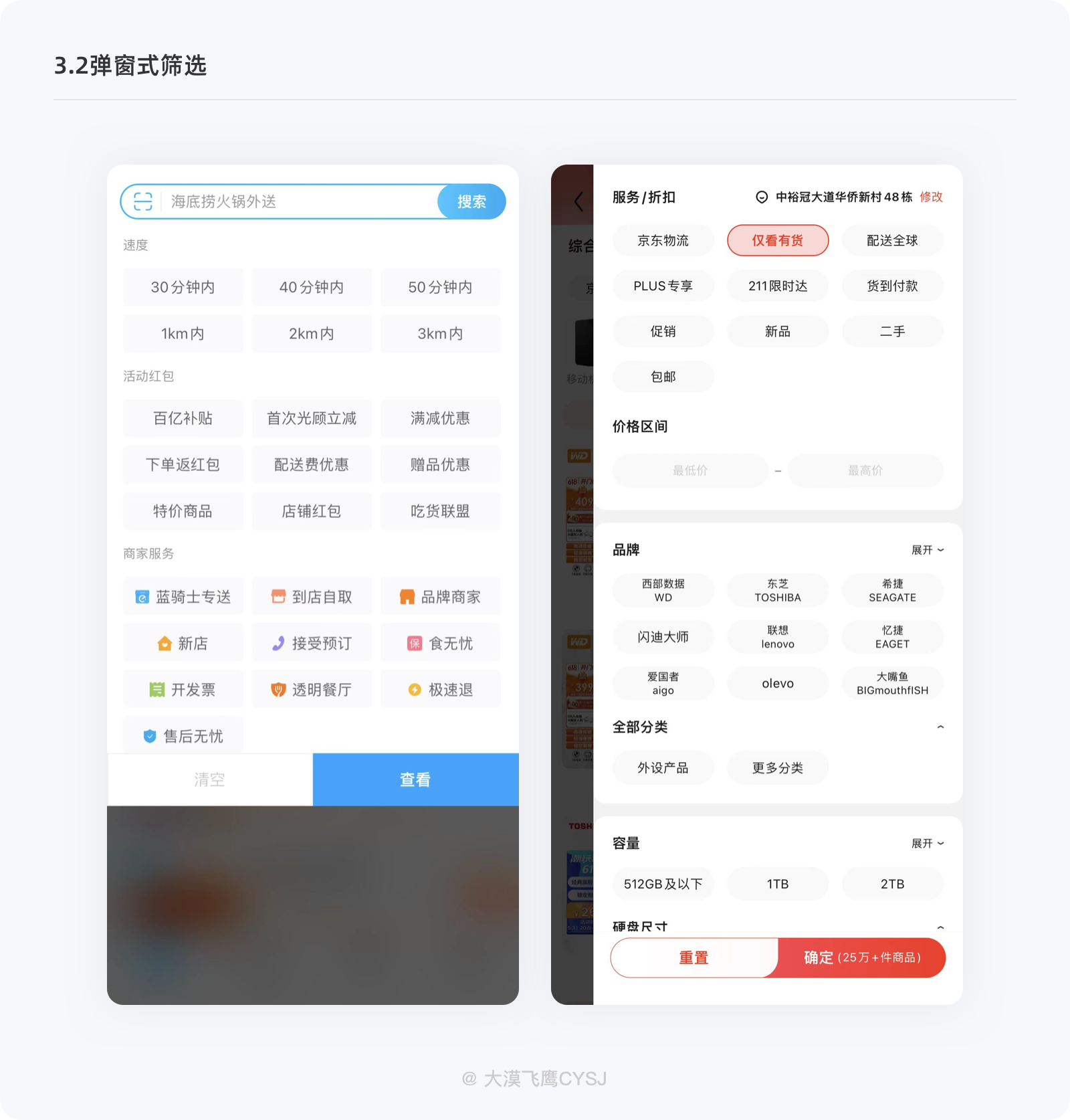
操作中以蒙层的方式弹出,其他时候均为隐藏状态。弹窗类型的筛选最大的优点是占用空间小,仅需一个入口,能在有限的弹出空间中从多个维度展示筛选条件,用户选中或自定义对应的筛选项,即可快速筛选出自己想要的信息。

介于Tab式与弹窗式之间,筛选条件初始为隐藏状态并提供一个入口。点击后展开,期间不影响当前页面的任何其他操作且一直处于展示状态,需经过再次点击才会将筛选条件隐藏。
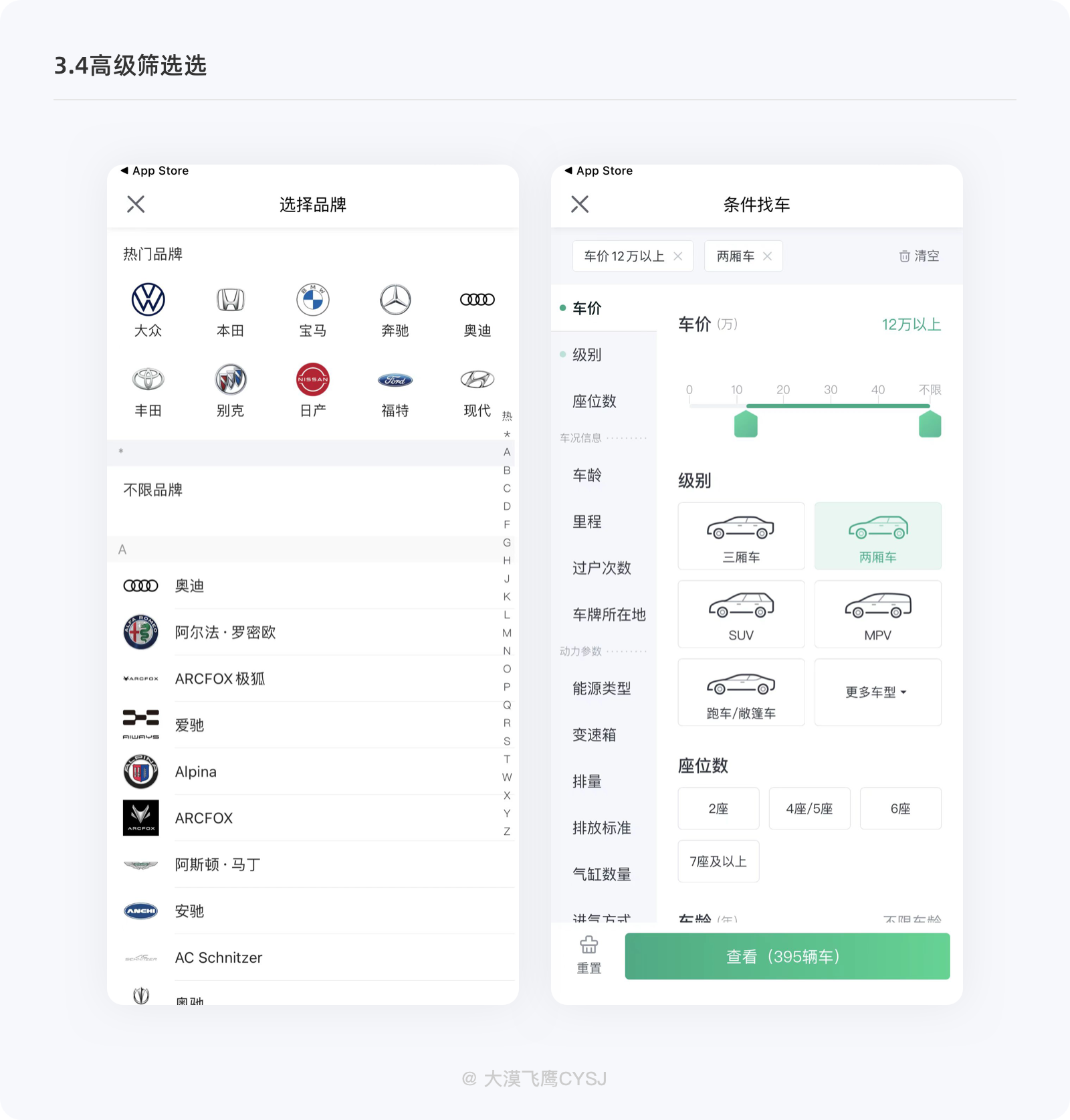
基于自定义筛选条件过多,为满足用户个性化需求,点击后会跳转到新页面操作多个条件进行筛选。相比前面提到的Tab、弹窗更为复杂,对筛选的要求较高。
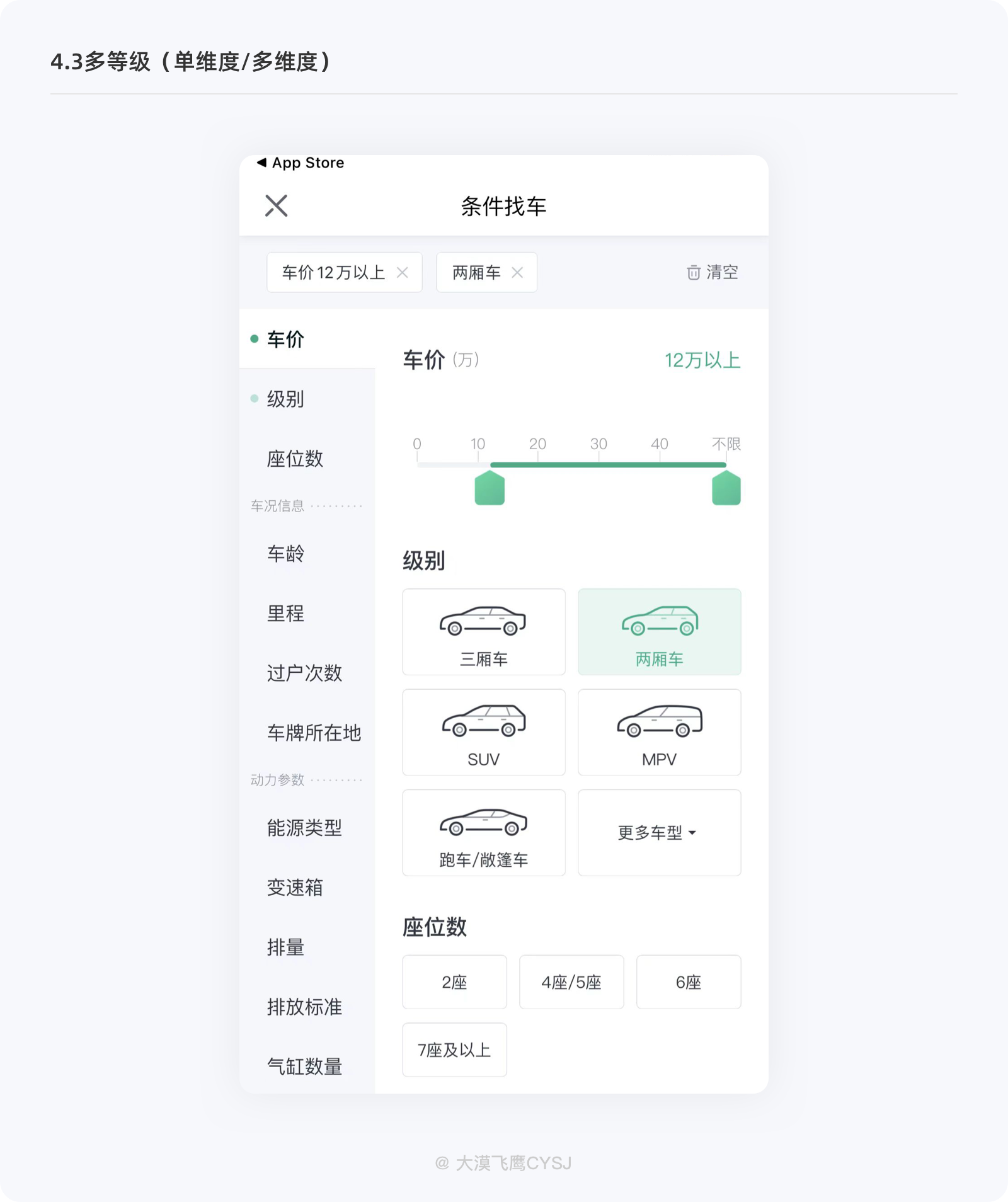
高级筛选适合用在颗粒度很细的场景,为的是避开其他视觉元素的干扰,让用户更专注于当前页面较为复杂的筛选条件,降低因受其他因素影响而出错的情况。例如:在选择汽车时,需要对服务、价格、级别、排量...等各种情况作出非常细致的选择,这时用高级筛选就再合适不过。

筛选、排序组合方式算是商品列表中的标配了,尤其在空间资源有限的移动端设备中,能最大化的将多个控制条件一次性展示给用户,在筛选出结果后再使用排序功能,便于更快找到想要的商品。例如美团、饿了么将筛选与排序控件形成组合,极大的提高了用户筛选的效率。

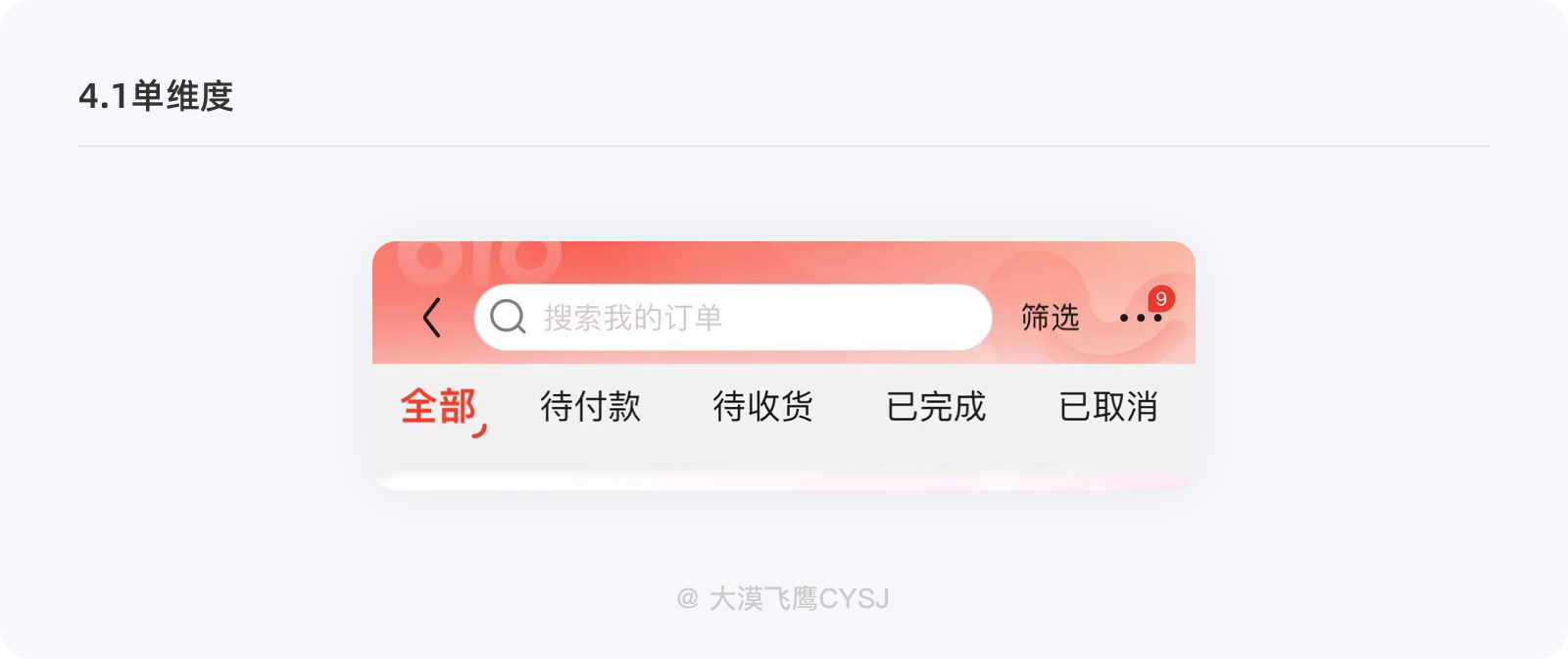
单维度的筛选不管是设计还是操作都相对简单,无需操作确定/下一步按钮,触发筛选条件后会就会更新信息列表,大家最熟悉的订单系统(待支付、待发货、待收货...)即是单维度筛选。
另外,单维度具备短、明、快的特点,为方便用户识别,单个标签一般不超过5个文字,且语义明确,用户不用任何思考就能快速理解。

当产品中的属性过多,使用单维度筛选不仅会降低筛选结果的精准度,还可能会导致用户因反复/重复无用的操作而产生挫败感,已无法满足用户的需求。这时,需采用多维度筛选帮助用户缩小查找范围,让其快速找到符合自己需求的内容。
多维度筛选条件一般以按钮(单选/多选)、输入框为主,有些还会以滑块来控制数据范围。设定好筛选条件需通过重置、确认操作按钮,用来清空筛选条件或进入下一步。在移动端,因屏幕空间有限,一级筛选数量最好不要超过9个,如果太多,建议进行整合或并入二级筛选。

在多级筛选控件中,可以把当前筛选条件的上一级看成是筛选分类菜单,每个等级中可包含一个或多个单维度/多维度的筛选条件,移动端最多不超过3个等级。
从表面看,多级筛选与多维度筛选其本质是一样的,但多级筛选会存在下一级或再下一级,而多维度会将所有筛选条件平铺在空间中。当单维度、多维度筛选还是无法满足用户需求,多等级就能作为最好的延伸。

在设计筛选之前,需要思考用户为什么要使用筛选、在什么样的场景下使用筛选、以及如何满足用户的心理预期等,有了清晰的用户需求,设计出来的筛选才能更好的帮助用户满足其需求。
以「饿了么」用户点餐为例,使用点餐服务的用户类型虽然很多,不过主力还是来自于办公室白领、宅男/女这两大用户群体,有目标的用户会从搜索、收藏、订单记录等入口直接去购买,但绝大多数用户因长期点外卖的原因,“吃什么”就成了最大的问题,这时如果用户还要“吃”,就必须得使用筛选功能,从Tab分类(模糊)到弹窗式筛选(精准)再配合排序功能满足自己的点餐需求,得出结论:
1)一群不知道“吃什么”的白领、宅男/女用户;
2)需要使用筛选功能解决自己“吃什么”的问题;
3)问题很快得到解决后,对结果及使用体验非常满意。

上面的案例可以看出,用户想要在海量的信息中找到自身所需,从表面上看,最直接、真实的需求就是找到满意的商品去下单。站在产品的角度并非如此,最应该解决的应该是效率的问题,这才是筛选的终极目标,不管用户花多长时间,笔者相信都能找到想要的,但所花费的时间成本越少,满意度就会越高,其产品的可信度、使用粘性、用户体验也随之提升。
筛选并非千篇一律,不要一上场就来一波大众化的筛选条件,很多APP首页设计就是最好的例子,什么都不考虑,直接导航栏+轮播图+金刚区+内容推荐...传统的一套流程走下来,结果可想而知。
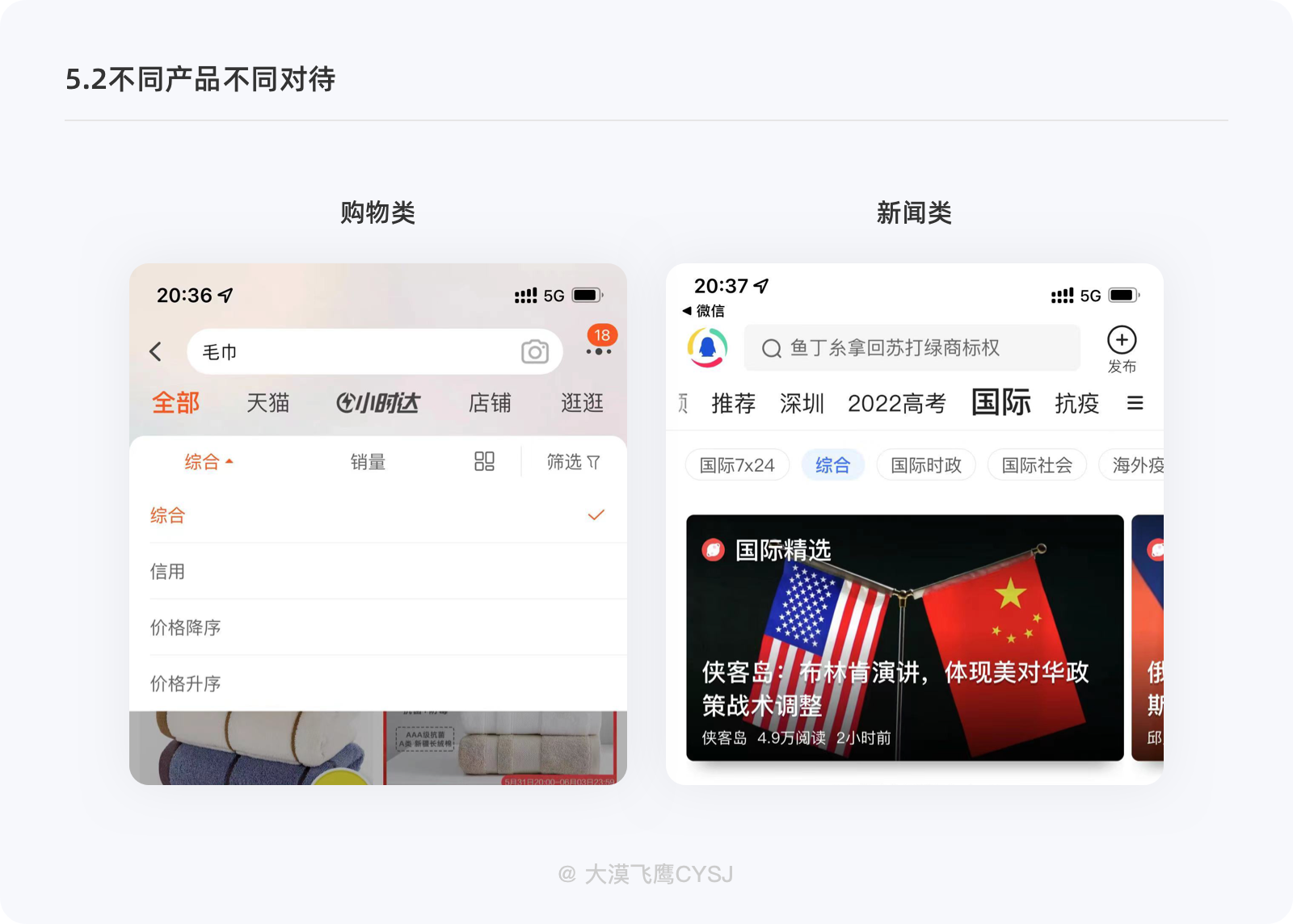
设计筛选功能时,不同类型的产品需要根据其产品定位、用户目标以及使用场景来定义筛选条件,用户需求是用来设定筛选条件范围的决定因素。例如:购物类产品需要结合商品的销量、评价、价格及知名度等,而新闻类产品侧重于用户偏好、点赞量、热度值来提供筛选,方便用户快速找到感兴趣的内容。

在满足上述两个条件后也不能将筛选项一股脑的挨个排出来,即便是在同一个页面内,也需要结合当前内容的属性对筛选条件进行优先级排序,将用户高频使用的条件按先后顺序依次排列,不重要的也可将其隐藏于某个入口。
以淘宝为例,在「手机」商品列表,筛选条件中首先看到的是品牌,其次是内存、容量...,我相信很少人不在乎手机品牌吧;而在「钢钉」列表中,依次是价格排序、销量...,品牌条件隐藏在了高级筛选中,试问,如果是你购买钉子这种实用性的商品,是在乎价格、还是品牌呢?

筛选功能旨在满足用户查找需求,通过缩短用户选择商品的范围,节约查找时间,快速将符合条件的信息呈现出来,并让用户在这一过程中产生愉悦的使用体验,以发挥产品的最大价值,从而增强用户的使用粘性。
至于在设计中该使用何种筛选控件则取决于用户需求和使用场景,设定符合需求的筛选维度及条件,且根据内容属性做灵活变动即可,切记筛选的核心需求是通过简单易用的方式来帮助用户提高操作效率。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
整个报告分两个部分,
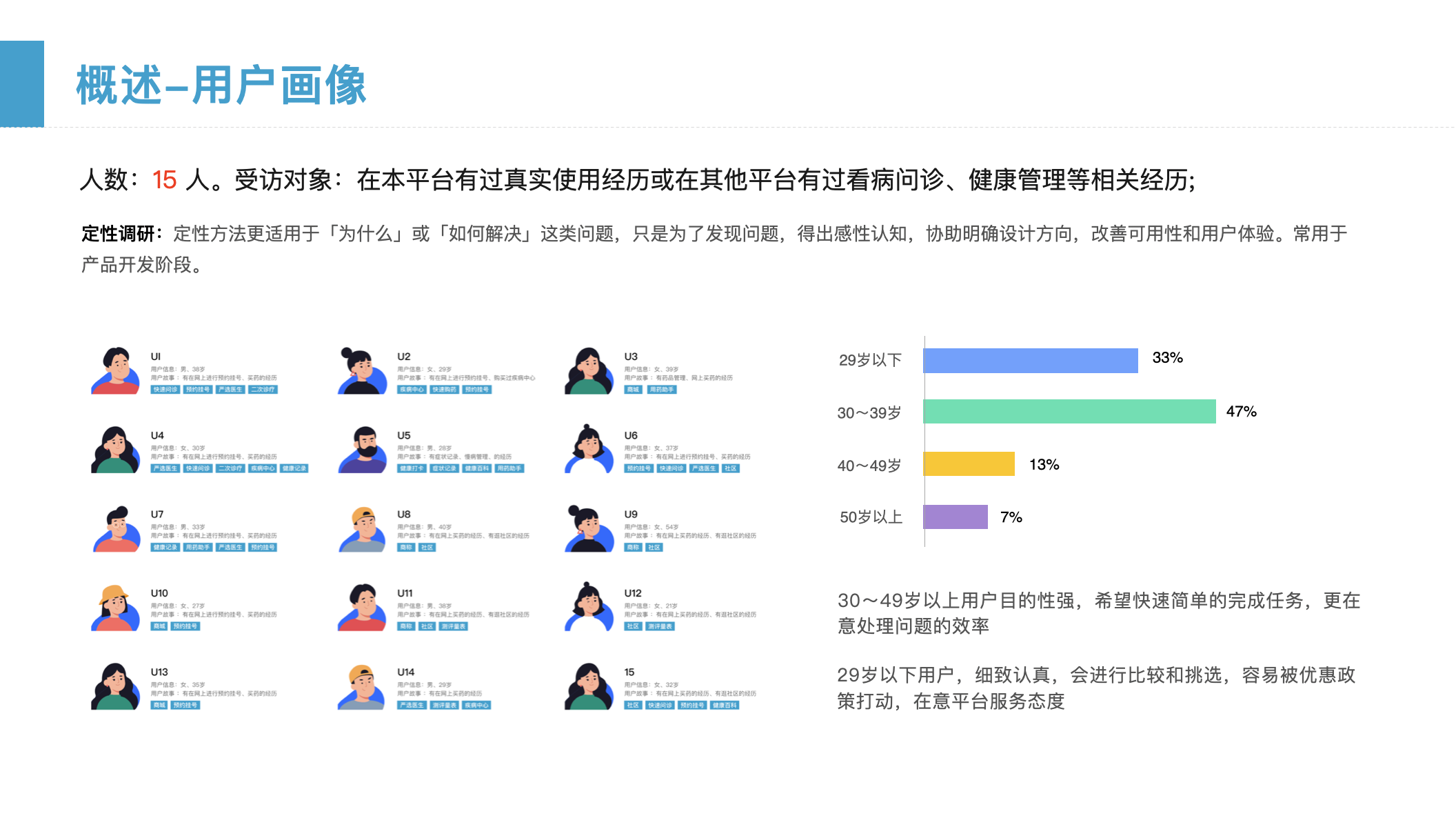
一部分是调研概述,主要描述调研是如何进行的,包含:用户方法阐述,调研对象说明,用户画像等,简单清晰的告诉别人你数据是如何获取的,增加后期问题及数据阐述的科学性。(还有一部分,就是关于调研涉及人员,可以在合适的时机带一下是UED全员协作完成的整个过程的。)
另一部分是调研结论,我的描述思路是:总-分-总,先描述总结论,让观看报告的人对整体结论有个初步了解,然后详细描述各模块分结论,最后提出各模块共性问题。
结论部分是整个报告的重点,所以前面的概述就简单介绍清楚就好了,不需要占太多篇幅。
调研流程,确定标准,是汇报,也是邀功,调研本身就是个繁琐的过程,我们把过程直观的呈现出来,让老板知道我们整个调研过程,前前后后做了哪些准备。付出了哪些努力,体现工作量的同时,也能体现我们的专业性,但是不是记流水账,得有总结。
我把整个路程大体分了3个部分,第一个部分是调研前的准备,第二个部分是调研,第三个部分结果阐述。结果汇报,后期工作计划,汇报很重要,调研做得再好,你的结果无法呈现,问题就没办法结论,那就只会停留在发现结论。

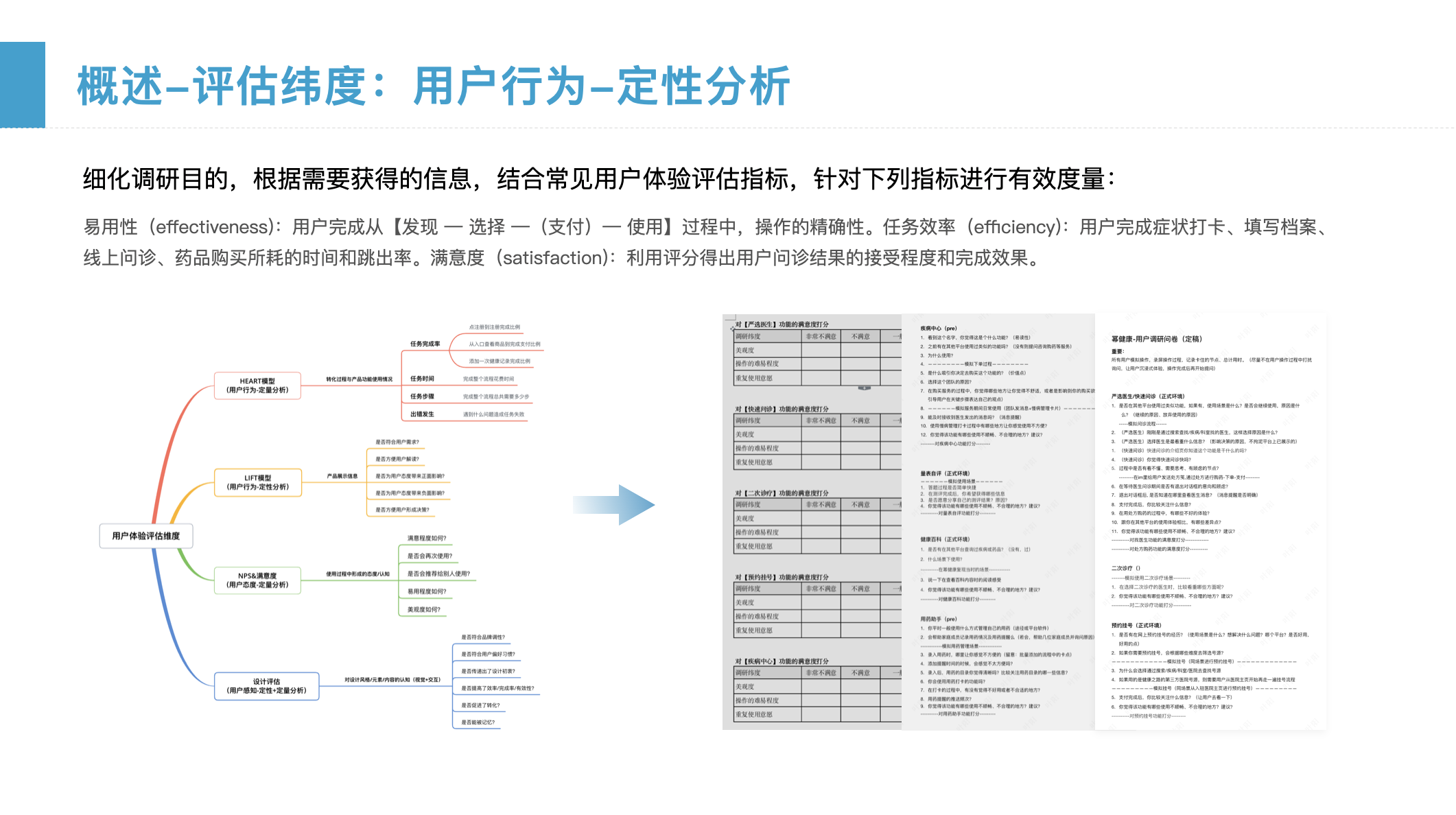
评估纬度是为了阐述我们从哪些纬度去收集答案的,想要验证什么问题。

由于大部分人对调研都只是停留在问卷调查的层面,所以对样本量的选择有不理解,可用性测试主要是为了观察用户操作路径及反馈,所以样本量不需要太大,这个可以简单的解释下是如何挑选用户的。

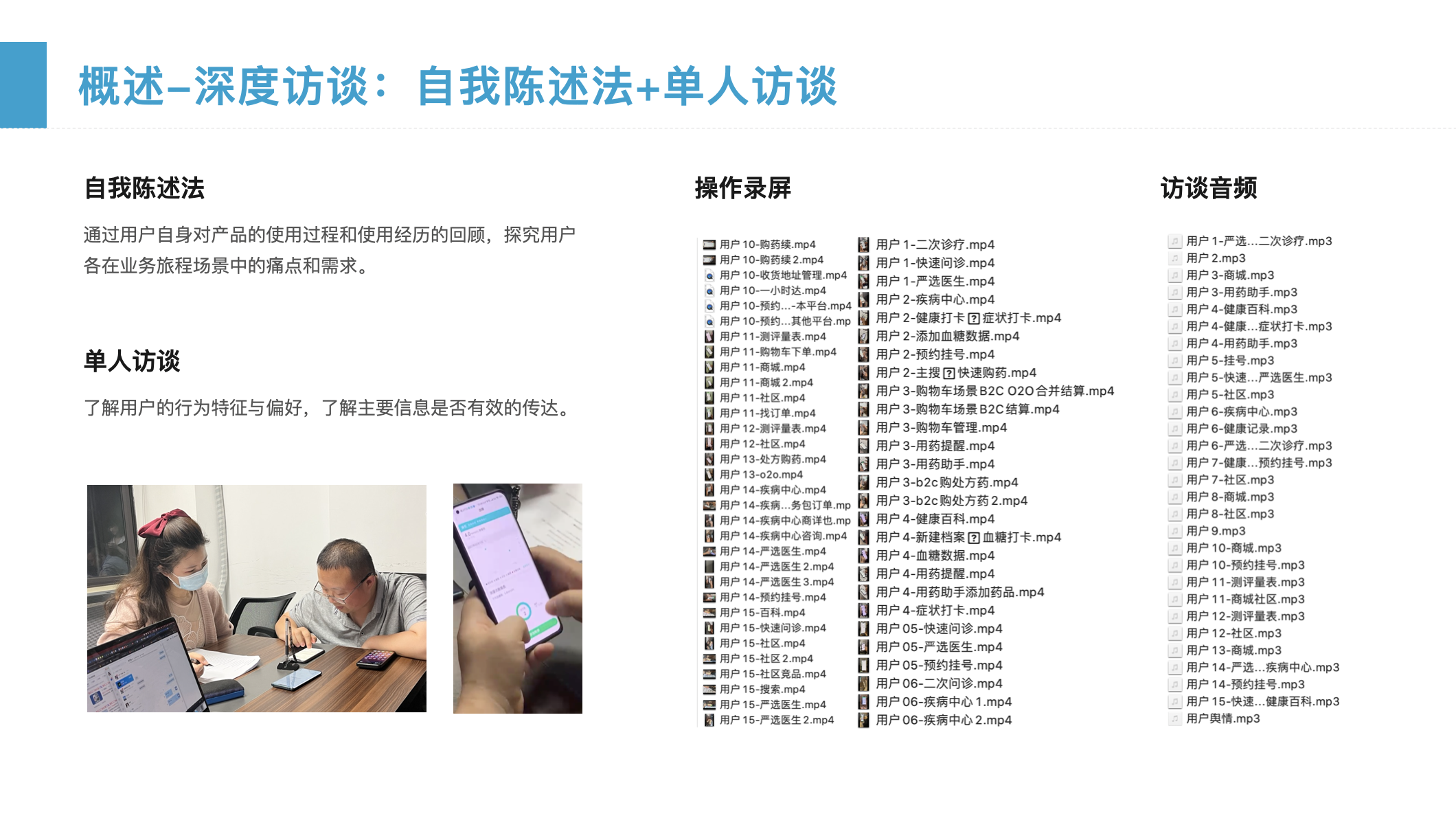
数据整理也是汇报的一部分,一方面,材料佐证我们做过的努力和准备,另一方面,数据存档。
我们整个调研采用了录音与录音相结合,录音是为了便于后期多人协作帮忙整理问题,录屏是记录用户操作路径,收集用户使用过程中的卡顿,去挖掘卡顿原因,这是是我们做可用性测试的主要目的,这也是跟问卷调研最主要的差异。

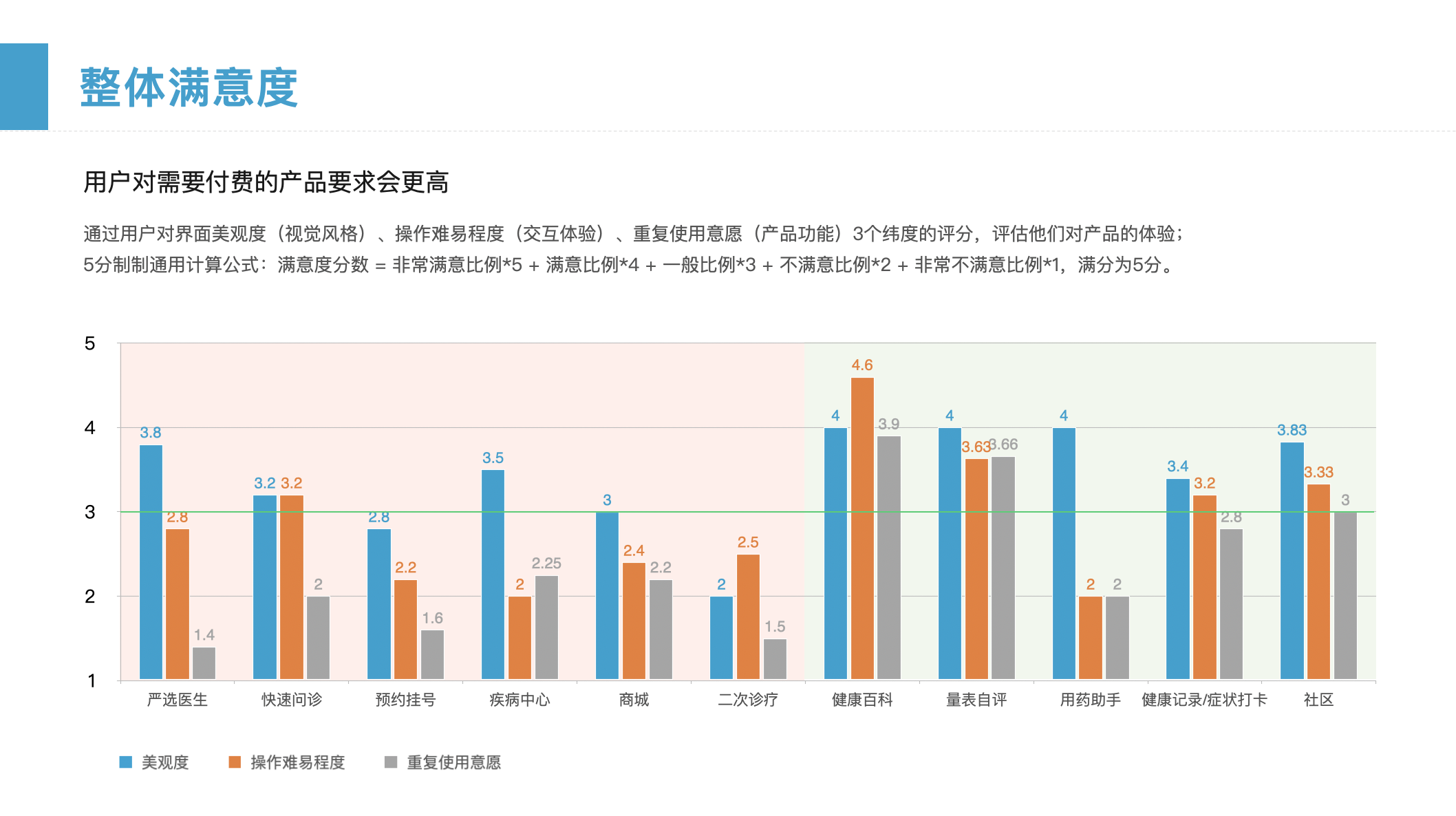
在写报告的过程中,我一直在想关于整体满意度的结论,是放在第一部分还是第二部分,但是鉴于第二部分主要描述问题,所以思虑再三,还是把他放到了第一部分。
我们拿到各模块的数据后,要怎么用着很关键,单个零散的数据是体现不出问题的,只有对比着看才能看出问题。
通过数据对比我们明显能发现,付费用户对产品的整体要求要比增值服务的要求高得多,毕竟不要钱的,好不好用无所谓,好用我就用,不要用我就不用。但是如果是用户花钱了的,那他就需要考虑,我获取到的服务和花的钱是否成正比,这也就间接确定了我们后面问题处理的优先级。

这里建议做个中场页。
前面说过,问题描述采用的总-分-总的节奏,所以最开始描述了一下我们收集到的所有问题的概述,包含,总共多少个问题,已经分类类型的分类占比。

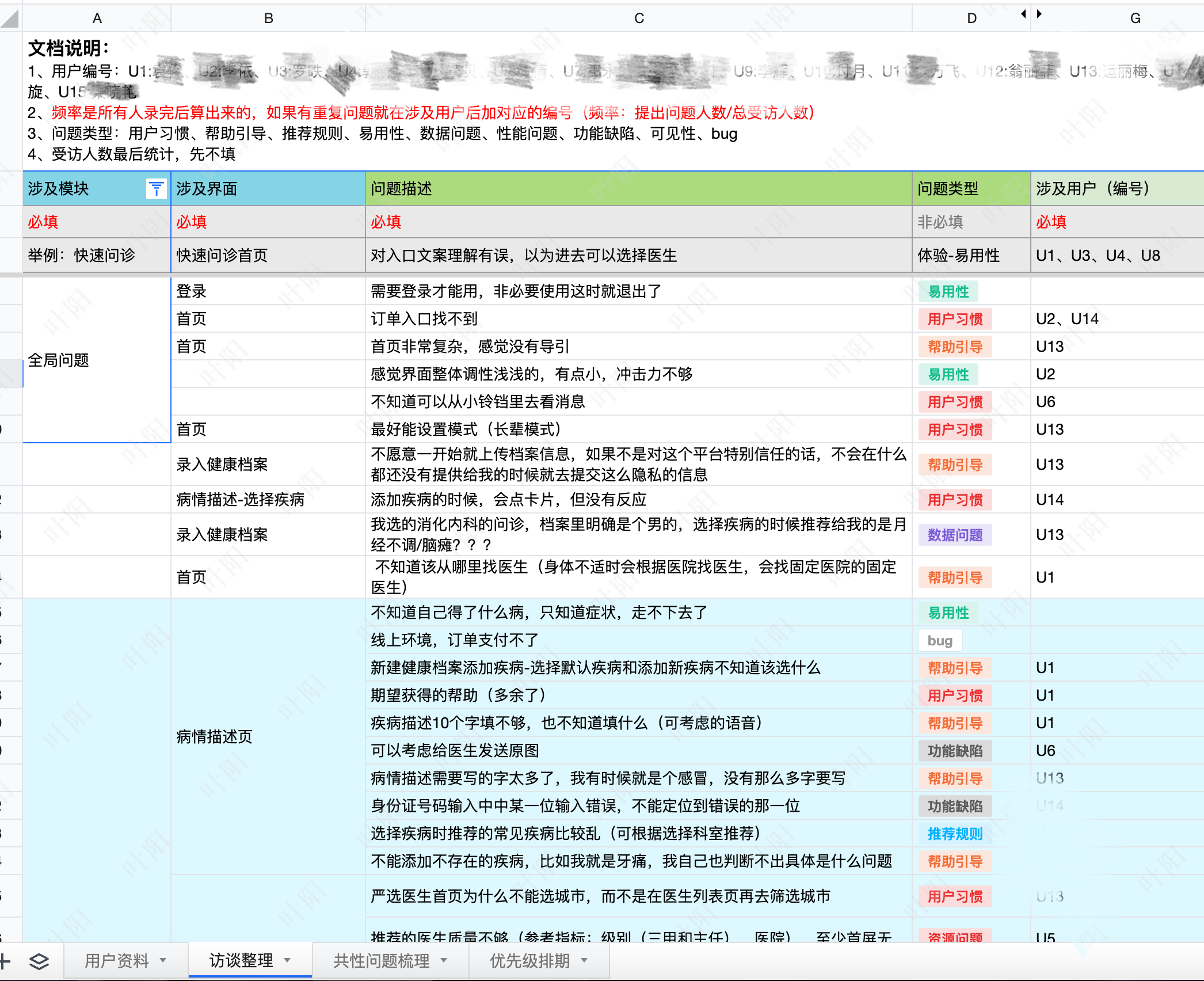
这里分享一个问题整理的表格,表格跟PPT的作用不一样,PPT是为了汇报成果,获取支持,表格是为了后续跟进落地,解决问题。
当然,先把问题整理出来也是为了更好的输出PPT。
共享文档可以让更多人清晰的看到问题,因为汇报的效果比较好,老板给了明确支持,所以汇报后我们将表格发给了各个产品,与设计师配合,认领问题,给出优先级和排期计划,整个过程推进的很顺利。

分结论部分,主要通过用户体验地图去描述用户路径,直观阐述用户使用过程中的情绪和痛点,右边整理出来了需要重点关注的一些点。

用户体验地图主要描述的是用户发现,不一定是问题,属于启发类,可以为后期优化方案的输出提供方向引导。
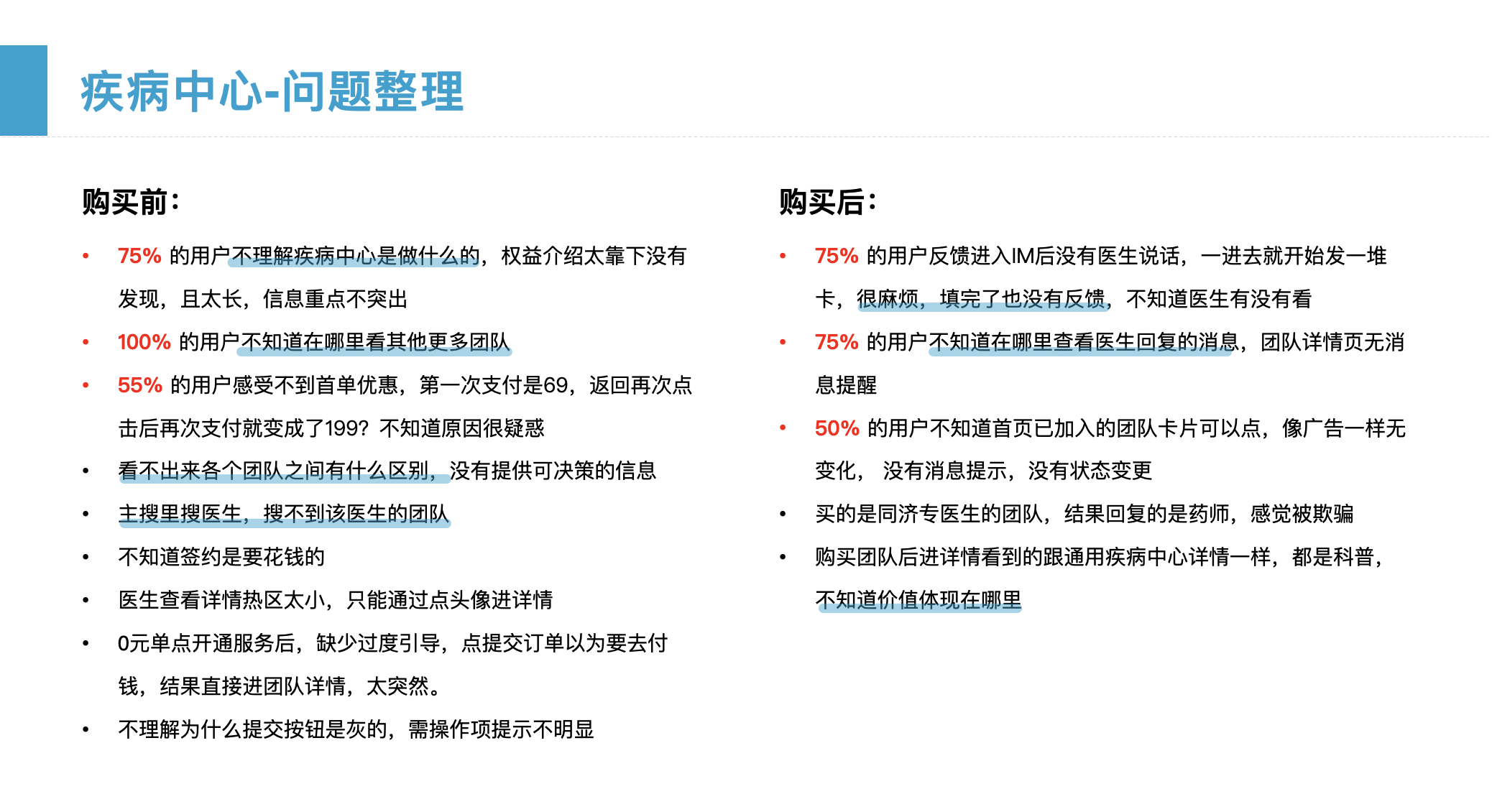
问题整理则是明确的已知问题描述。



各模块可以根据实际情况去描述各自的问题,这里就挑了几个典型的模块举例了一下,就不一一阐述了。
再来说一下,分结论讲完之后,整理的共性问题。先说问题,再说涉及的模块,体现问题的严重性。

到此,整个PPT就结束了,汇报完成后,老板就开始给各业务线下达任务了,就又回到了表格上,我们把之前的问题以界面纬度进行整理,跟产品确认优先级和排期计划,并与老板就排期计划进行了确认,然后责任到人,目前第一轮优化方案已经在陆续落地中,整个发现问题到推进落地的过程,还是比较顺利的,

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
UI 设计师必备的一项基础能力:规范能力。
为了避免重复造轮子,反复掉入同样的陷阱,阅读并熟知主流平台的设计规范,是非常有帮助的。
本文内容主要介绍了iOS 、Android、Ant Design的相关规范,为的是不重复累赘描述同一个知识点,涉及到移动端和PC端,主要为了帮助基础同学学习,适当地删减了一些有难度的规范。
设计师在设计时并不一定要严格遵守,但对这些规范应有所了解,并融会贯通。
通过设计规范的约束,保证产品的色彩使用、图标图形、空间、文字、页面布局等内容保证严格的一致性。
规范能延续产品风格及特性,保证产品视觉及交互层面的统一,包括技术带来的变革,增强用户的认知性,不同程度得提升用户体验。
多人合作完成一个项目时,需要视觉规范。遵循设计规范,保证视觉统一、提高工作效率。
辅助技术层搭建框架及布局的规则更清晰明确,如按钮、颜色、字体大小等,提高开发效率,确保应用软件最终实现效果与视觉设计相符合。

视觉设计规范是指对设计的具体技术要求,是设计工作的规则。包含了目标、功能、技术指标,以及限制条件等。
① 视觉设计规范,是量化的设计指标,具有指导性、约束性。
视觉设计规范要确定⼀般可用性原则和审美常识下的避免犯错的方法,以及一旦出现错误后的补救方案。规范的第一个目的是减少设计过程中出错的次数,针对新手设计师、第三方团队,可以很好地做到经验传递,迅速了解上手。减少标注时间,提高前端开发质量。
② 视觉设计规范,是确定关键因素,要有有效性、复用性。
获得该设计规范针对范围内的关键点,包括设计方向和设计元素,以通过项目设计的过程,达到团队成员的更加密切的配合效果。促进多人协作,解决视觉不统⼀现象。
① 品牌规范:塑造形象以及应用的规范。主要包含了标识的标准制图,配色字体等。以及常用的搭配方式。
⼀个企业或者⼀个产品,都有相应的品牌视觉识别系统(VIS)。品牌视觉识别系统是视觉设计最好的参考基础,既然是⼀种指导体系或者说是参考,那么也相应地会有品牌的规范。
② 平台设计语言规范:平台理念、遵循规范的好处、某种应用的生态。比如 Google 和 Apple 制定的规范。针对第三方的规范,主要旨在让这些第三方的设计更兼容平台应用。通常制定了大的方向和规则。并且会提供很多基础的设计元素和插件。
③ 产品业务规范:侧重在产品设计和实现层,内容清晰并且实用,标注详尽,方便设计师们使用。更注重个性化的部分。
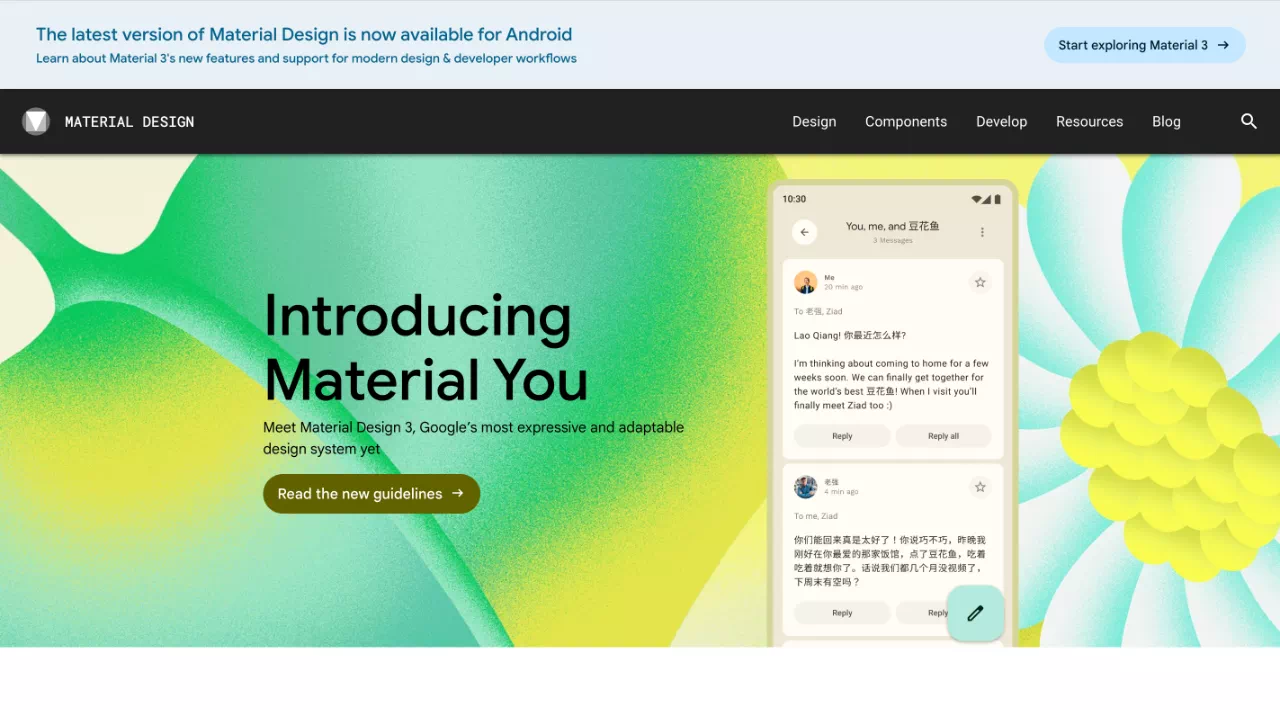
https://material.io/
Material Design 规范在于统一 Google 多种平台下的一致性,代表 Google 全新的体验。 包含丰富的色彩、空间的层次、流畅的动效、多样的组件。
谷歌的想法是让谷歌平台上的开发者掌握这个新框架,从而让所有应用就有统一的外观,就像是苹果向开发者提出的设计原则一样。

从设计角度:建立共同的设计语言,将产品风格、品牌及交互形式统一起来。
从使用角度:提高产品认知度,提升品牌延续性及产品体验的一致性。
Material Design 是基于三维空间的设计语言。 包含光线、材质、阴影。在 Material 环境中,虚拟灯光照射整个场景。
Material 有自身固定不变的外在特征和内在行为逻辑 ,理解这些固有的属性有助于实际的设计项目。
• 立体性
• 空间位置的唯一性
• 不可穿透
• 形状可变化
• 沿水平方向做变化
• 不可弯曲
• 能与其他材质对象合并
• 分裂,再合并
• 可沿任何轴上移动
Material 借鉴了现实物理世界中的物质特性,并将其运用在虚拟三维空间中的 Material 元素上, 有利于帮助用户理解信息层级,同时可以统一各应用之间的体验。
投影提供了元素深度和运动方向的重要视觉线索;在运动中,投影提供了元素移动方向及高度变化。
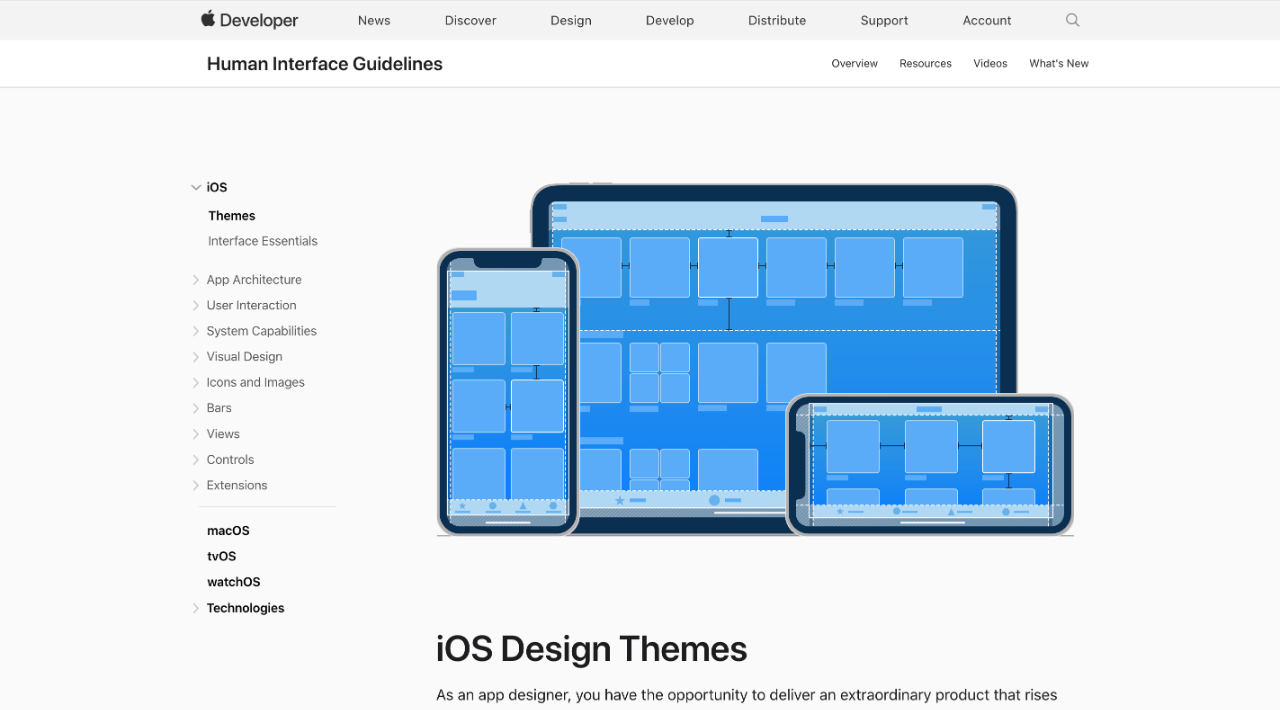
https://developer.apple.com/desig
iOS 设计规范逝之苹果开发者官网上面的 iOS 人机交互指南(iOS Human Interface Guideline)。制作这个规范的目的是为了让所有安装到 iOS 系统的 App 都遵从某些特定的视觉特性、交互特性,以达到风格一致的使用体验。另一层面,也是便于让设计人员和开发人员能够更好地理解 iOS 系统,更合理的运用系统提供的功能和接口,更高效地制作出 App。

在整个 iOS 系统中,每一种尺寸下的文本信息都应该是易读的,图标应该是精确易懂的,每一个装饰应该是精巧适当的,而且更加需要注重功能驱动设计的原则。利用留白、色彩、字体、图像和界面元素巧妙的突出重要内容并传达其不同的交互性。
在简洁美观的界面中清晰流畅的动画效果可以帮助用户更容易理解内容并与之进行交互,而不会对用户的操作产生干扰。内容全屏显示时,半透明或者模糊处理的方式可以提示用户更多的内容。减少使用边框,渐变及阴影可以使界面轻 量化,突出显示内容(内容优先)。
不同的视觉层次和逼真生动的动画效果 可以表达界面更深层次的内容,赋予了界面活力,使用户对界面内容更容易理解。易于发现并易于触摸的元素可以提升用户体验的愉悦感,用户在操作功能时不至于迷失。当用户在浏览内容时,流畅的转场效果提供了一种纵深感。
为了最大限度地提高影响力和覆盖面,在应用设计规范时应牢记以下原则:
(1)审美完整(Aesthetic Integrity)
审美完整性体现了 App 的外观和行为与其功能的整合程度。例如,一个帮助用户执行严肃任务的 App 可以通过微妙、不显眼的图形、标准控件和可预测的行为来保持他们的专注。
另一方面,沉浸式的 App,比如游戏 App等,就可以提供吸引人的外观,传递乐趣和刺激感,同时鼓励发现。
系统提供的界面元素、众所周知的图标、标准的文本样式和统一的术语来实现熟悉的标准和范例可以使得一个 App 的设计符合一致性。
易用性指的是用户可以理解屏幕的内容,用手势、触动屏幕等动作直接操作,并且,用户通过直接操纵,可以看到他们的行动的直接的、可见的结果。
反馈指对用户的行动进行了确认,并且通过显示行动结果以使用户了解情况。iOS 系统的 App 要为用户的每一项操作提供可感知的反馈。如:轻触时会突出显示交互元素;进度指示器会传达长时间运行的项目的状态;动画和音效有助于阐明操作的结果。
当一个 App 中的虚拟元素以及动作都是用户对熟悉事物的隐喻的时候(包括现实世界和数字世界),用户会学习的更快。比如,用户移动视图来查看更多内容;拖拽内容;切换开关、移动滑块并且直接滚动来选取值;甚至可以像翻书或杂志一样轻快的翻页。
在整个 iOS 中,用户是掌控者,而不是 App,App可以建议一个行动方案或者警示危险后果,但 App 不能替用户做决策。
好的 App 可以在用户授权和避免不必要的结果之间找到正确的平衡。
App 可以通过交互元素,确认、取消的提醒以使得用户觉得自己在控制。
https://ant.design/index-cn
Ant Design服务于企业级产品的设计体系,常用于PC端设计规范,基于「自然」、「确定性」、「意义感」、「生长性」四大设计价值观,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。
1.Ant Design平台的设计原则
如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。
正如「格式塔学派」中的连续律(Law of Continuity)所描述的,在知觉过程中人们往往倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
对比是增加视觉效果最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。
相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。重复元素可以是一条粗线、一种线框,某种相同的颜色、设计要素、设计风格,某种格式、空间关系等。
正如 Alan Cooper 所言:「需要在哪里输出,就要允许在哪里输入」。这就是直接操作的原理。
eg:不要为了编辑内容而打开另一个页面,应该直接在上下文中实现编辑。
能在这个页面解决的问题,就不要去其它页面解决,因为任何页面刷新和跳转都会引起变化盲视(Change Blindness),导致用户心流(Flow)被打断。频繁的页面刷新和跳转,就像在看戏时,演员说完一行台词就安排一次谢幕一样。
根据费茨法则(Fitts's Law)所描述的,如果用户鼠标移动距离越少、对象相对目标越大,那么用户越容易操作。通过运用上下文工具(即:放在内容中的操作工具),使内容和操作融合,从而简化交互。
很多富交互模式(eg:「拖放」、「行内编辑」、「上下文工具」)都有一个共同问题,就是缺少易发现性。所以「提供邀请」是成功完成人机交互的关键所在。
邀请就是引导用户进入下一个交互层次的提醒和暗示,通常包括意符(eg:实时的提示信息)和可供性,以表明在下一个界面可以做什么。当可供性中可感知的部分(Perceived Affordance)表现为意符时,人机交互的过程往往更加自然、顺畅。
人脑灰质(Gray Matter)会对动态的事物(eg:移动、形变、色变等)保持敏感。在界面中,适当的加入一些过渡效果,能让界面保持生动,同时也能增强用户和界面的沟通。
「提供邀请」的强大体现在 交互之前 给出反馈,解决易发现性问题;「巧用过渡」的有用体现在它能够在 交互期间 为用户提供视觉反馈;「即时反应」的重要性体现在 交互之后 立即给出反馈。
就像「牛顿第三定律」所描述作用力和反作用一样,用户进行了操作或者内部数据发生了变化,系统就应该立即有一个对应的反馈,同时输入量级越大、重要性越高,那么反馈量级越大、重要性越高。
虽然反馈太多(准确的说,错误的反馈太多)是一个问题,但是反馈太少甚至没有反馈的系统,则让人感觉迟钝和笨拙,用户体验更差。
当然,这并不代表了解这些就能做出优秀的设计方案了,英文水平比较好的同学建议直接读原文,直接从 Material Design 和 iOS 的官网进行规范学习,效果更佳。当然如果英文水平有限,网上也有很多译版方便大家阅读。
而关于Ant Design的设计规范,可以去官网查阅更多的详细内容,但PC端的设计规范平台还有很多,字节、腾讯等设计官网都有。
记得对于规范不需要死记硬背,练多了自然能够记住。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
好的配色不但能传达出鲜明的产品主题调性,并且能为用户的视觉行为产生引导作用,构成良好的用户体验。
对于UI设计师来说,不但要考虑颜色在给予用户的感受上的作用,同样应当考虑其实用性,避免重形式而轻内容的问题发生。
所以本文的内容是基于色彩的基础知识,为大家介绍 UI 设计师常用的配色方案、配色流程,当然也包括其他视觉设计工作者在工作中要用到的基础色彩常识。

颜色或色彩是通过“眼、脑和我们的生活经验”所产生的⼀种对“光”的视觉效应。但是人对颜色的感觉不仅仅由“光”的物理性质所决定,还包含着“心理”等许多因素,比如人类对颜色的感觉往往受到周围颜色的影响。有时人们也将物质产生不同颜色的物理特性直接称为颜色。

颜色的应用在 UI 设计师的工作中是非常关键的一环。
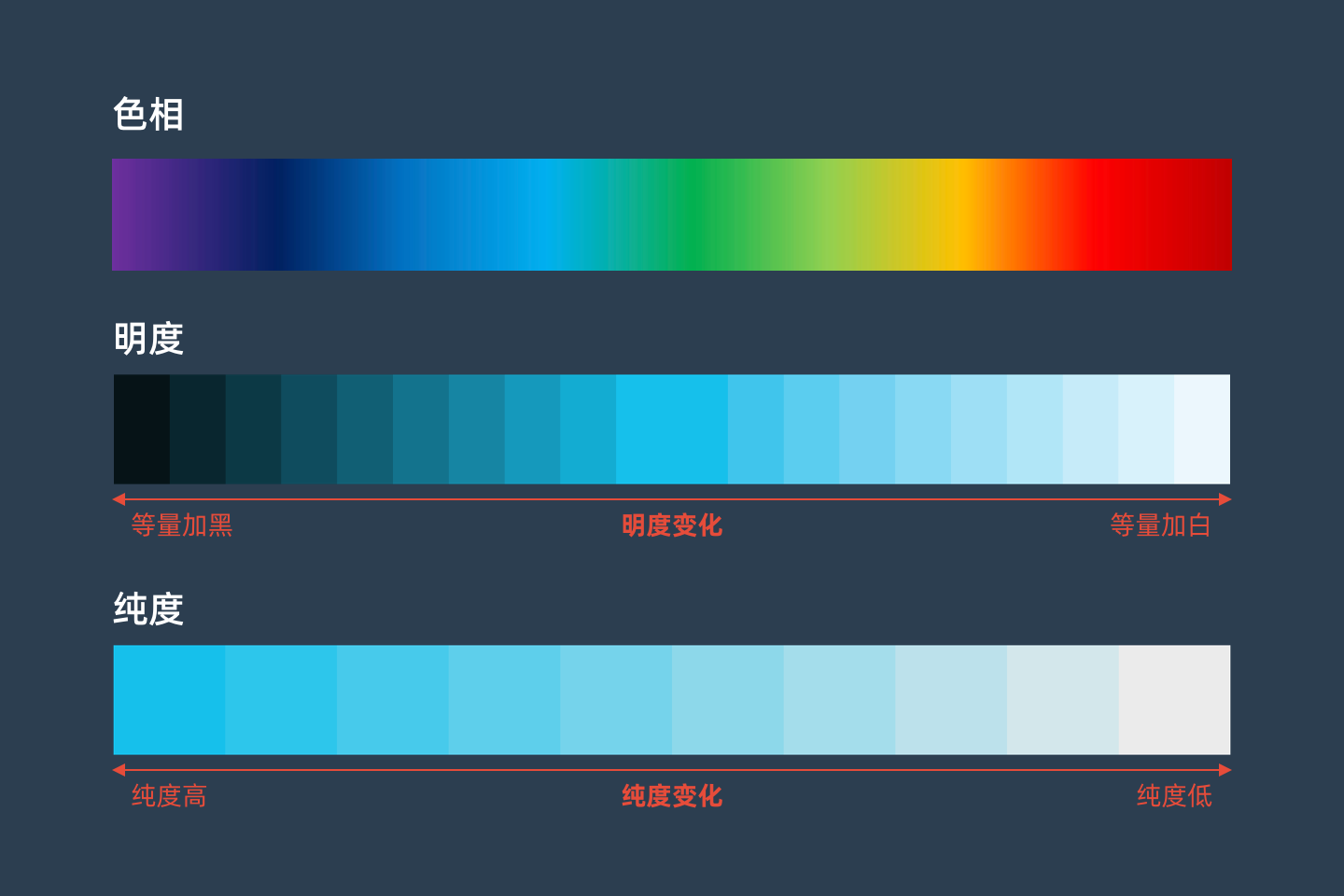
(1)色相
是指色彩的相貌,色相被用来区分颜色,根据光的不同波长,色彩具有红色、黄色或绿色等性质,这被称之为色相。
(2)明度
是色彩从亮到暗的明暗程度,黑色的绝对明度被定义为 0 (理想黑),而白色的绝对明度被定义为 100 (理想白),其他系列灰色则介于两者之间。
(3)纯度
纯度通常是指色彩的鲜艳度。从科学的角度看,一种颜色的鲜艳度取决于这一色相发射光的单一程度。色彩的纯度强弱,是指色相感觉明确或含糊、鲜艳或混浊的程度。

(1)HSB :在 HSB 模式中,H(Hues)表示色相,S(Saturation)表示饱和度,B(Brightness)表示亮度。
(2)RGB :三原色红、绿、蓝叠加最终为白色(加色模式)。常用于光源光情况下,例如显示屏幕。
(3)CMYK :三基色洋红、黄、青叠加最终为黑色(减色模式)。常用于反射光情况下,例如印刷。
(4)LAB :LAB 色彩模型是由亮度(L)和有关色彩的 A,B 三个要素组成。L 表示亮度(Luminosity),A 表示从洋红色至绿色的范围,B表示从黄色至蓝色的范围。

色彩心理作用是指色彩作用与人的情感所产生的心理感受与综合性生理感觉作用。它影响着人们的记忆、感知、联想和情感,刺激着视觉,在设计中有着不可忽视的作用。色彩的直接心理作用对设计有着重大的影响,关系到对用户心理的把握。
色彩心理作用包括色彩的直接心理效应和间接心理效应。
(1)直接心理
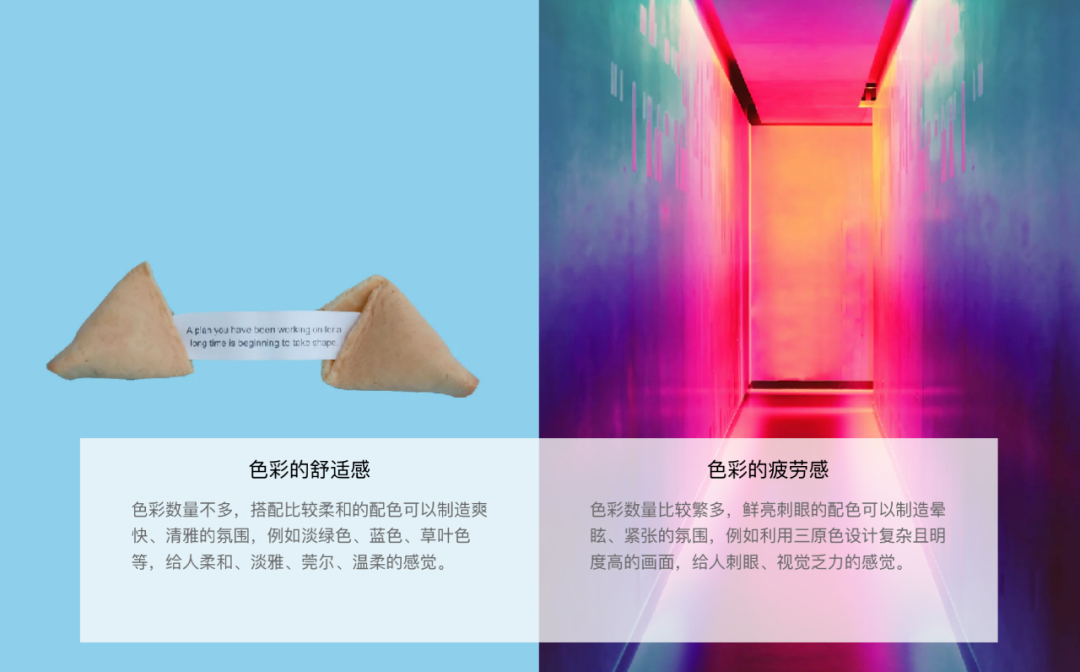
色彩的直接心理效应是色彩本身的属性即色相、明度、纯度等感官印象造成的心理感受。它包括很多不同的心理效应,一般可分为 9 类,即色彩的兴奋感和沉静感、色彩的冷暖感、色彩的轻重感、色彩的华丽感和朴素感、色彩的明快和阴郁感、色彩的软硬感、色彩的明暗感和色彩的空间感。



(2)间接心理
色彩的间接心理效应是由色彩的直观感受反映到大脑所产生的联想效果。在设计中常常利用色彩间接心理效应来传达广告信息。

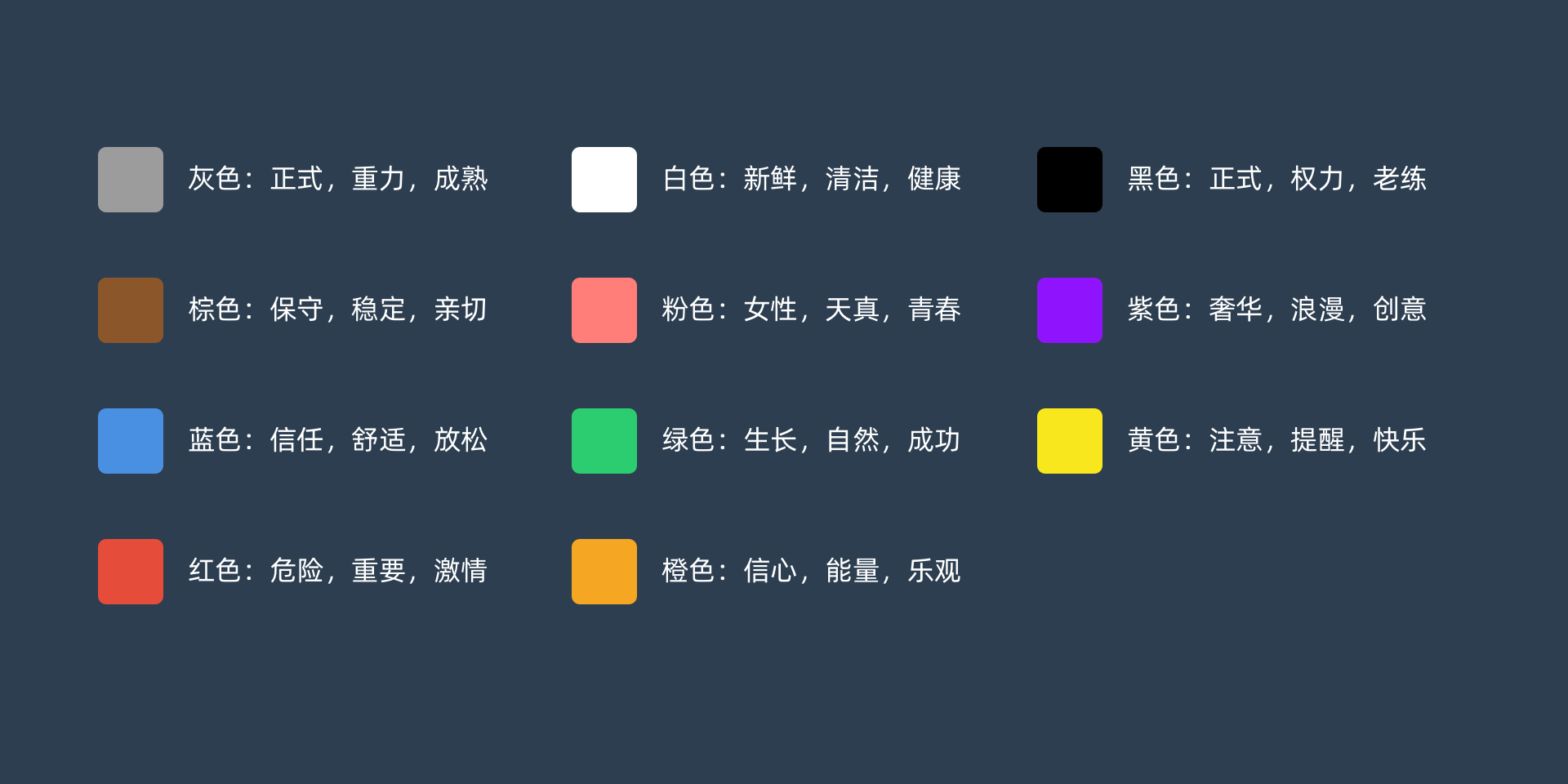
1)灰⾊:正式、重⼒、成熟
2)棕⾊:保守、亲切、稳定
3)粉⾊:⼥性、天真、⻘春
4)⻩⾊:注意、提醒、快乐
5)紫⾊:奢华、浪漫、创意
是一种充满神秘的颜色,在自然界中较少见到,所以被引申为象征高贵的色彩。
在UI设计中的应用场景为紫+粉常用于女性化的产品调性。
6)⽩⾊:新鲜、清洁、健康
白色常常被认为是无色”即不是色彩。
在UI设计中的应用场景,常用于背景色,缓和各种颜色的冲突,以衬托其他色彩,提高画面明度,提高文字可读性。

图源-dribbble
7)⿊⾊:正式、权⼒、⽼练
是一种充满质感的颜色,它是所有色彩中最有力量的,能很快吸引用户的注意力。
在UI中的应用场景,常和其他色彩百搭,比如黑色+金色,黑色+红色等等,以及现在UI设计中的暗黑模式。

图源-dribbble
8)蓝⾊:信任、舒适、放松
纯净的蓝色通常让人联想到海洋和天空,让人的内心感到平和,有助于人的头脑变得冷静,减少工作中的烦躁和冲动。
在UI设计中应用场景,常用于工具、商务、科技类等产品,B端设计也经常运用。

图源-dribbble
9)绿⾊:⽣⻓、⾃然、成功
绿色是大自然中最常见的颜色,代表着健康、生命、青春、宁静、自然、和平、安全、舒适,是一种充满希望的颜色。
在设计中的应用场景,健康、医疗、运动及少儿类产品使用较多,一般在软件中表示安全、成功。

图源-dribbble
10)橙⾊:信⼼、能量、乐观
它烘托出的活跃气氛没有危险的感觉,反而是一种友好。
在UI设计中应用场景,电商、金融以及服务类的产品使用较多,比如淘宝。

图源-dribbble
11)红⾊:危险、重要、激情
最醒目和强势的颜色,甚至能引起一些生理反应,例如心跳呼吸加快等。
在UI设计中应用场景,红色常用于电商、金融、服务等行业。红色也最能烘托气氛,在中国传统节日里都使用热闹的红色来装饰,比如新年春节阶段。同时红色也代表了警示、告诫,所以在界面设计中常用红色的文字和按钮来警示用户慎重操作。

图源-dribbble
5.UI中的色彩
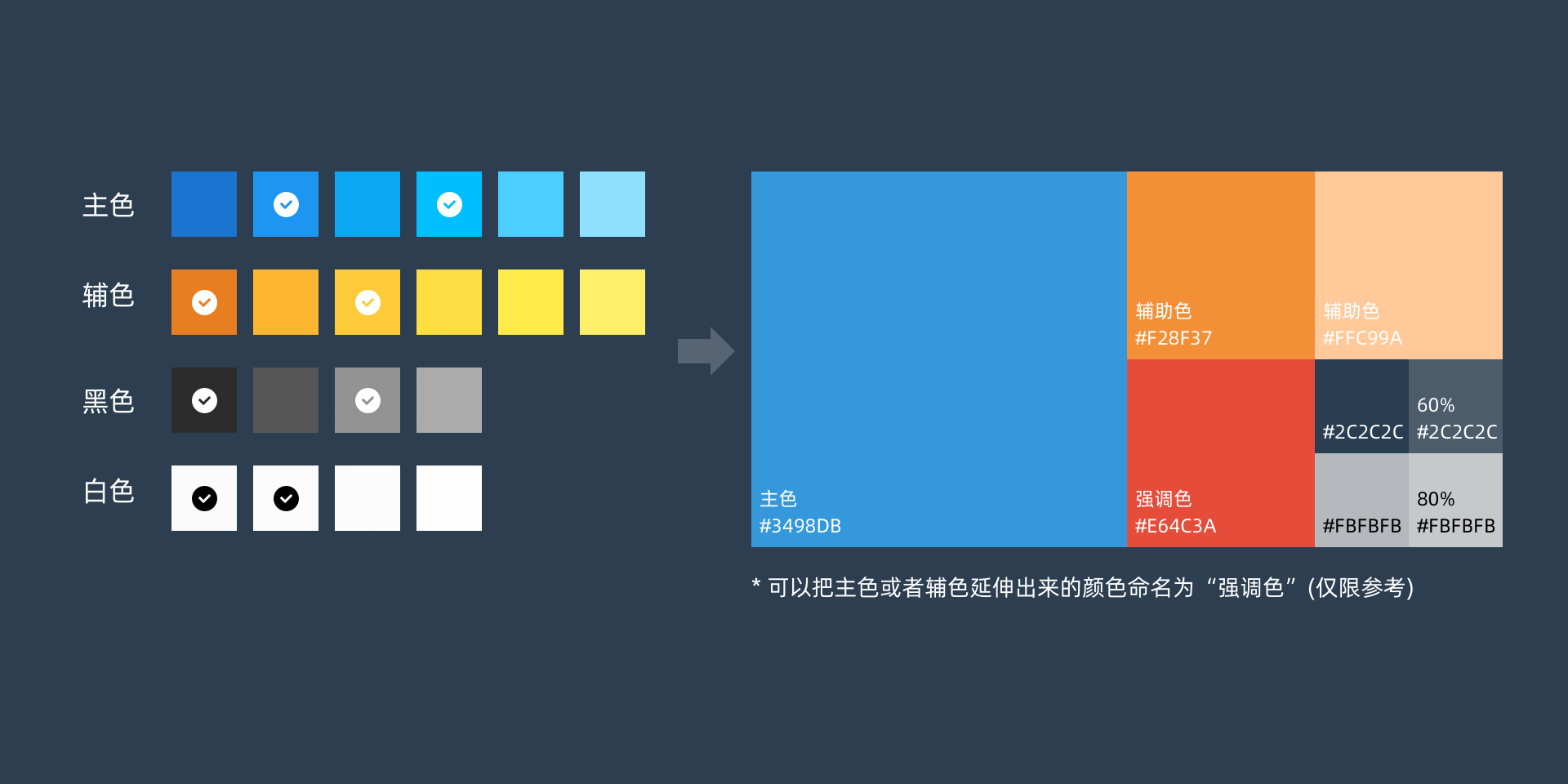
Ul配色一般包含主色和辅助色、强调色、中性色。
主色通常与品牌色一致,辅助色一般选择与主色色调一致且能拉开层次的颜色,强调色选择与主色相对立的互补色。
中性色主要用于界面中的线条和背景

图源-dribbble
每⼀种色彩都有其自身的特质,而这⼀特性的发挥,还需要依赖于色彩在整个配色时所处的位置、面积等,即色彩与其他色彩所形成的秩序。
颜色同样有主体,和辅助。确定主体色系,有助于页面整体基调的把控。在实际的操作过程中,颜色要适量,通常2-3种就可以了。多了往往较乱(并非绝对)。
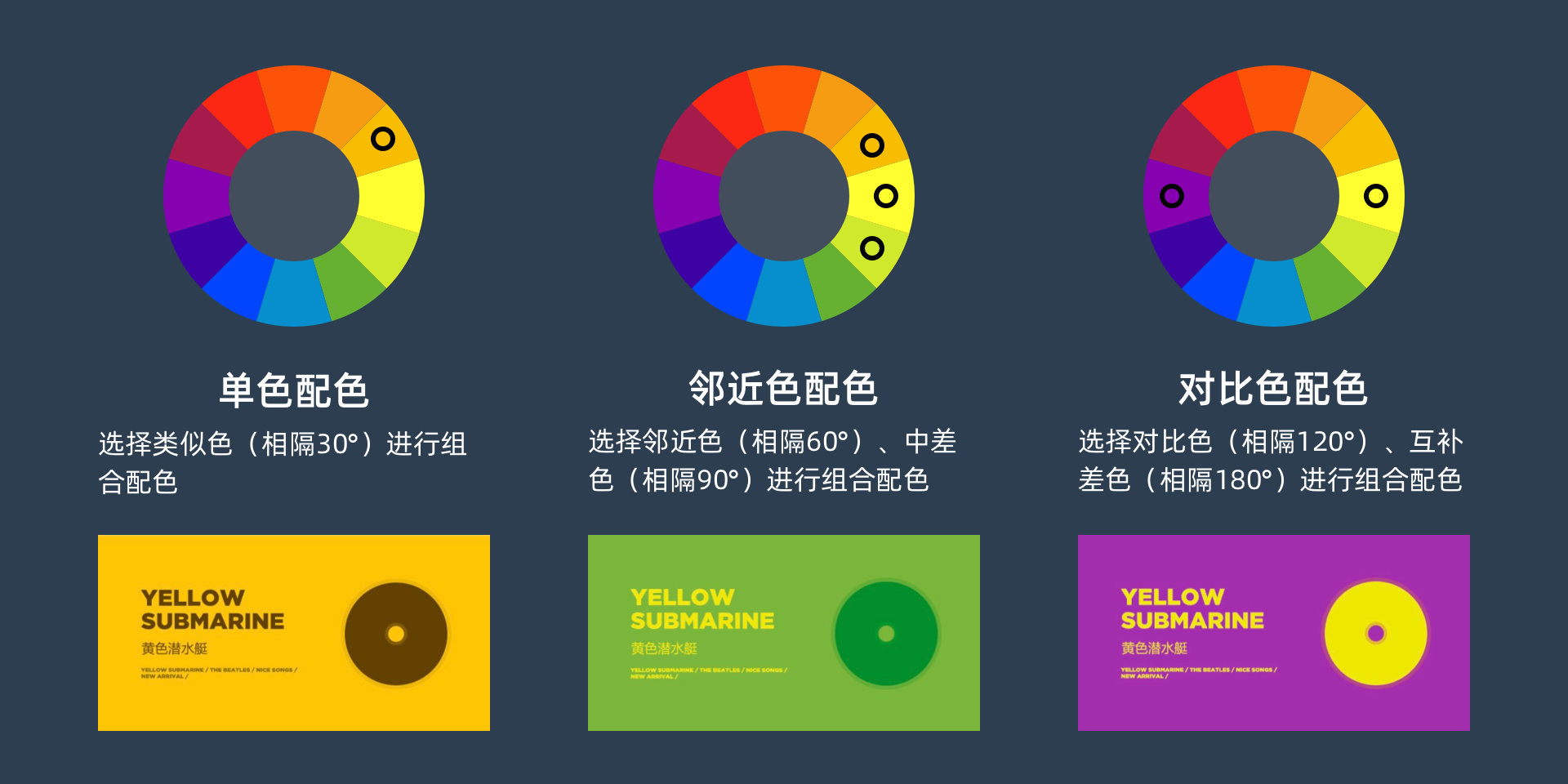
单色系配色法:同⼀个色系内根据颜色的明度和纯度不同去做区分,形成层级关系、对比关
系的配色方法。例如:深蓝、天蓝、浅蓝这样的层级变化。
邻近色配色法:相邻的色系进行搭配。例如:黄色、橙色、红色。
对比色配色法:对比的色系进行搭配。例如:黄色、紫色。

一套 App 配色基本由背景色、主题色、辅助色、点睛色 4 种色调组成。

flatuicolors (https://flatuicolors.com)
提供多款扁平⾊彩配⾊⽅案,可以根据 UI 设计的需要选择使⽤。
Paletton (http://paletton.com)
是⼀个在线的⾊环配⾊⼯具,我们可以根据需要选择单⾊、相近⾊、对⽐⾊等规则来查看配⾊,也可以实时查看其在⽹⻚中的搭配效果。
uigradients(https://uigradients.com/)
UIgradients 以分享美丽渐变⾊彩为主的分享站,⾥⾯接近上百种渐变配⾊⽅案,设计师可根据⾃⼰⻛格来选择搭配,此外我们还能直接获得对应渐变配⾊的CSS代码。
webgradients(https://webgradients.com/)
富有超多好看渐变渐变配⾊的⽹站,只需要复制⾊彩编号填充渐变,或者直接下载PSD,Sketch,图⽚,CSS代码。
CoolHue(https://webkul.github.io/coolhue/)
富有超多好看渐变配⾊的⽹站,可安装Sketch 插件,或者直接下载图⽚和CSS代码。
中国色网站(http://zhongguose.com/)
只有中国的颜色, 才能这般,美得不可方物
Adobe Color【工具】(https://color.adobe.com/zh/create/color-wheel)
Adobe色轮配色工具,可以选择色彩模式与调和规则
ColorSpace(https://mycolor.space/)
功能强大的渐变色在线生成器,支持单色、双色,甚至三色渐变。
色彩是设计中的重要组成部分,不同的色彩传递不同的情感和态度给用户,这也是UI设计规范中需要注意的部分,即做到色彩统一、色彩平衡。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

前言
图标是用户界面中重要的组成部分之一。它是一种表示命令、内容并揭示功能背后含义的视觉语言。
你设计的图标应该可以被用户立即理解和识别。
如何在你的产品中设计和使用图标?怎样给品牌带来独特的感觉?我的以下几点建议建议可以来帮助你设计更棒的图标。
技巧1 -设置网格
你永远不会创建单独一个的图标,因为图标总是一套的。为了让你的图标具备统一性,你需要一个网格。
定义安全区域并设置边框。使用生成的网格作为模板,以固化所有图标的比例和大小。

技巧2 -保持一致
在设计一组图标时,使用相同的线宽、角半径和填充样式。这将确保你的图标看起来品牌统一和更容易识别。
例如:线宽 - 2px,角半径 - 3px;

Icon set from Super Basic Icons.
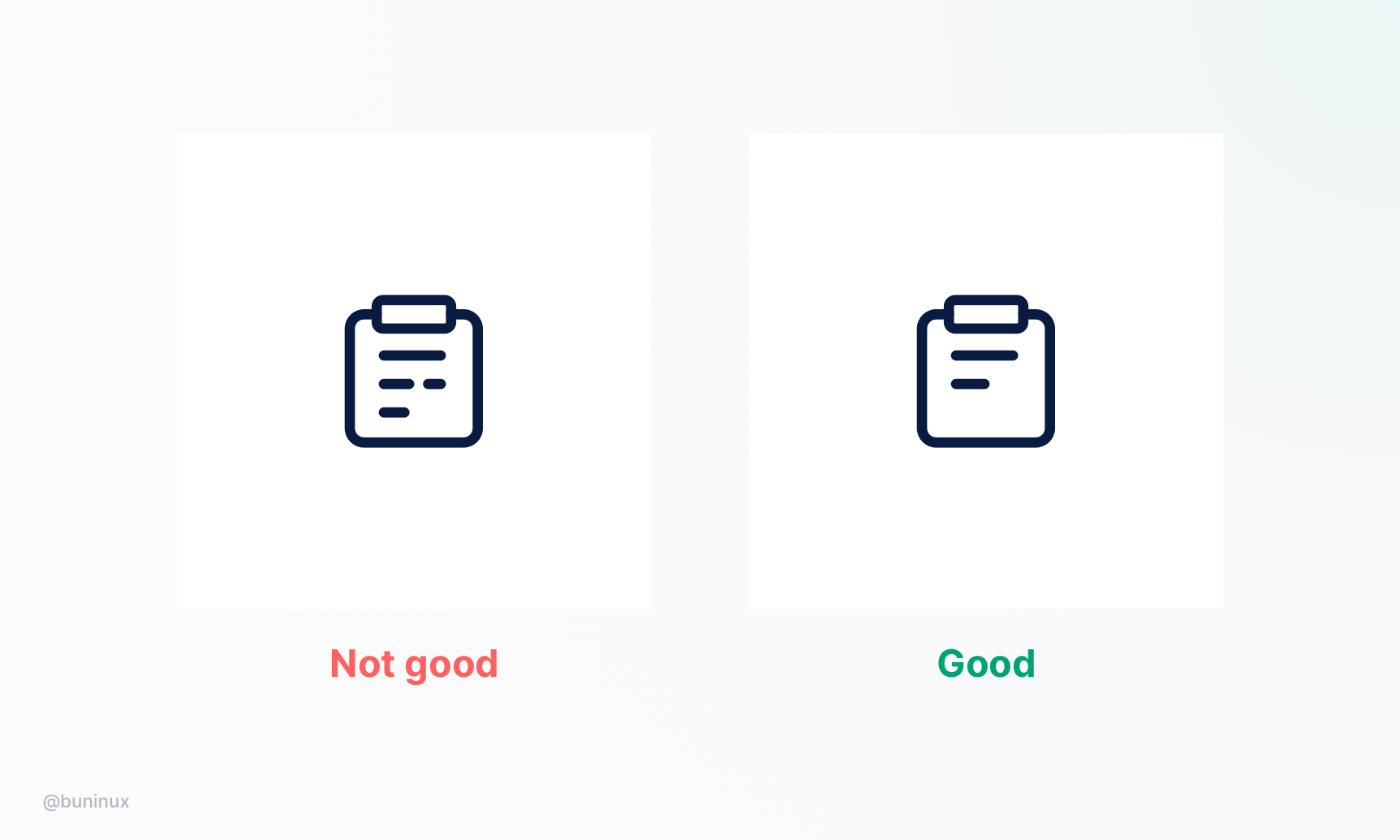
技巧3:表达清楚
在图标设计中,少即是多。使用清晰的隐喻和点到为止的细节,使每个图标易于识别和理解。

技巧4 -使用相等的间距
在你的图标元素之间使用相等的间距,使你的一整套图标看起来和谐。
你可以通过按住 Figma、Sketch 或 XD 中的 ALT 键来计算向量线之间的距离。

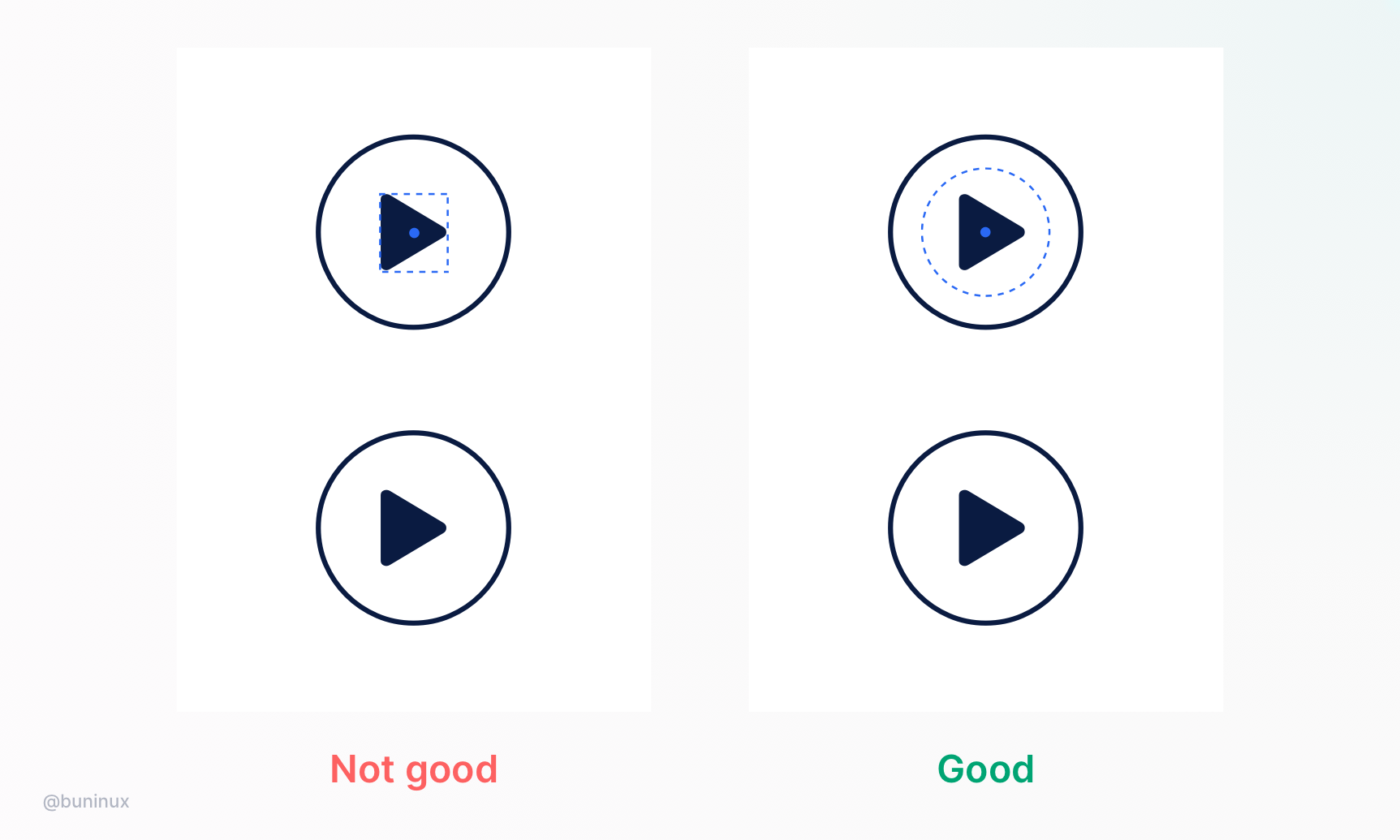
技巧5 -视觉矫正
基于视觉中心对齐图标元素,平衡视觉重量。

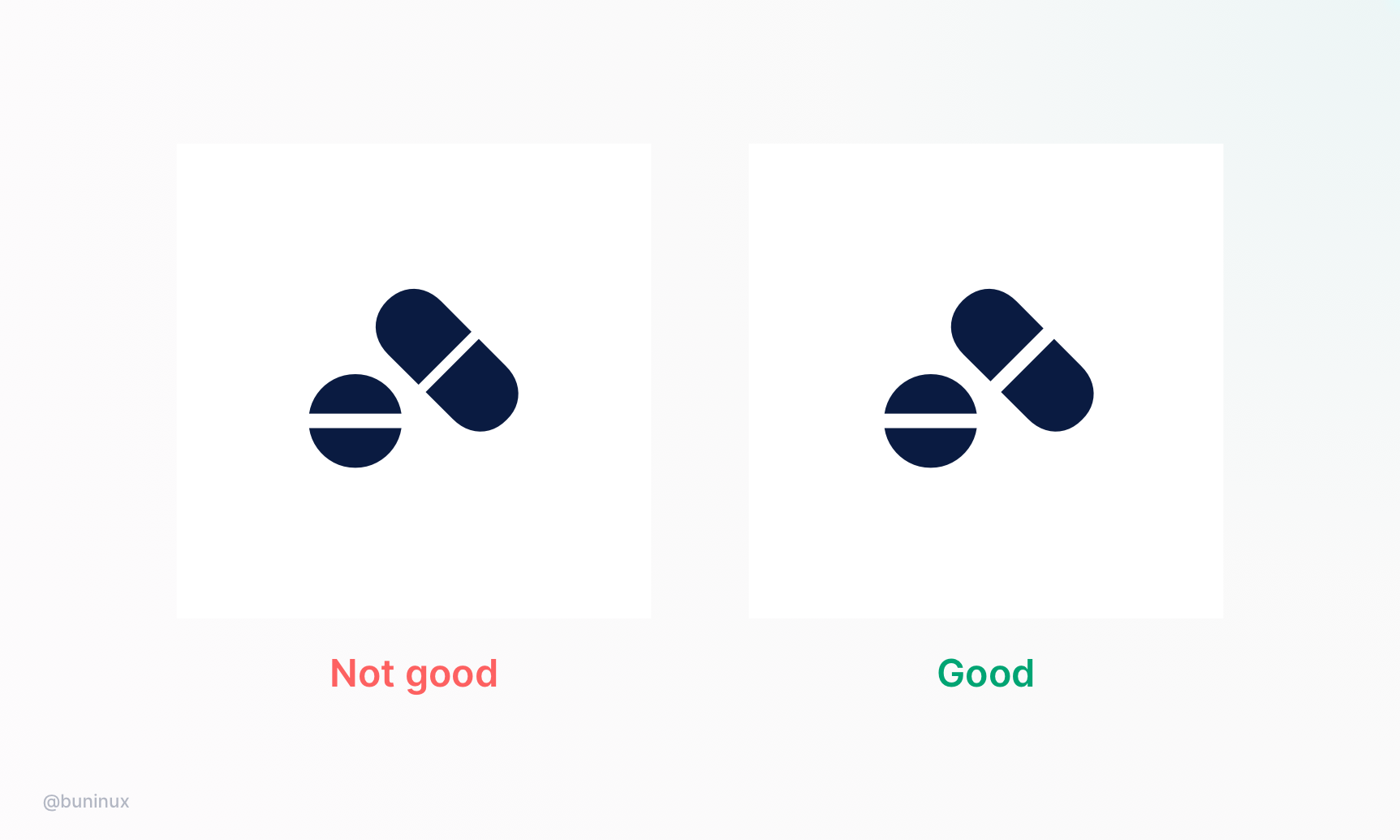
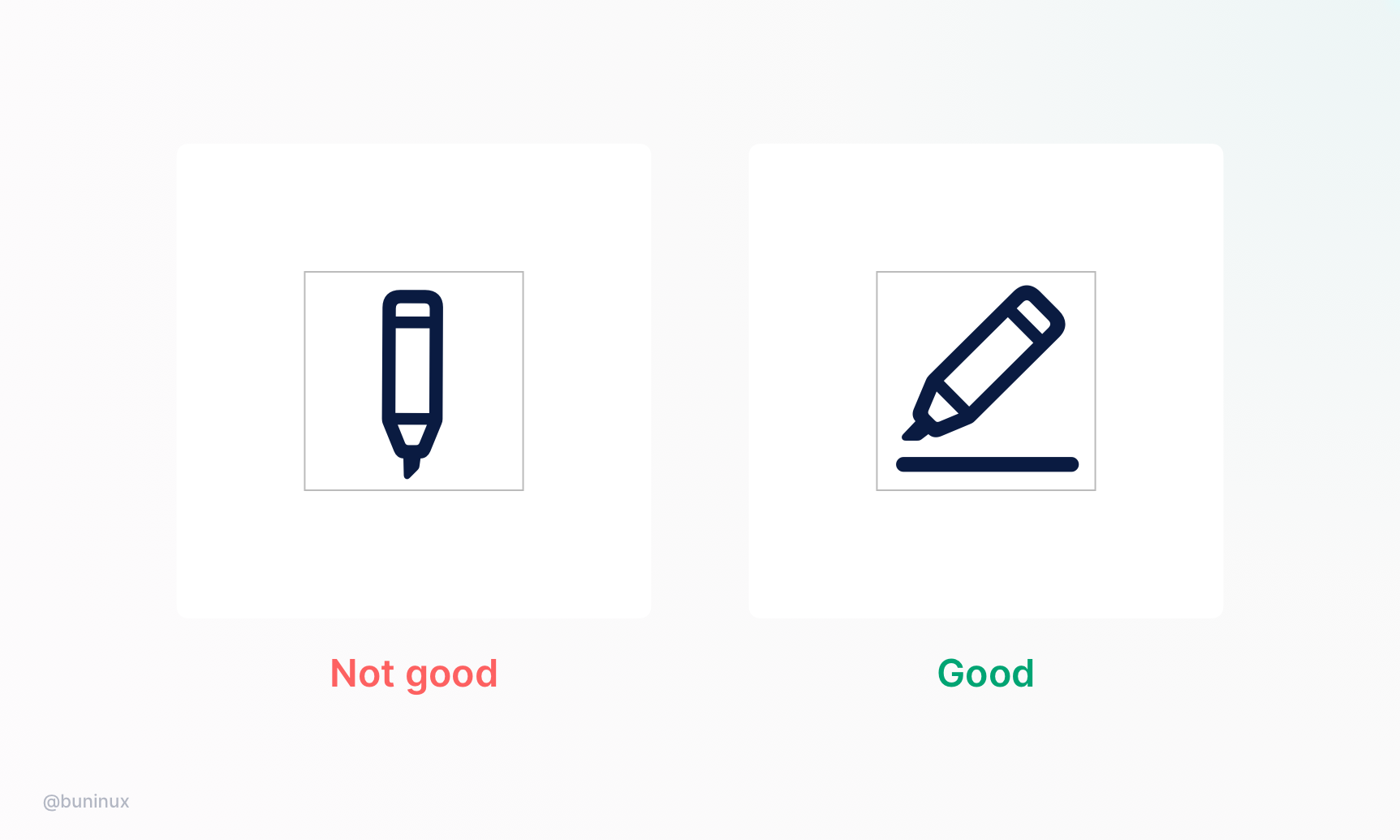
技巧6 -填充空间
旋转局促的图标,充分利用空间来获得更好的可读性。

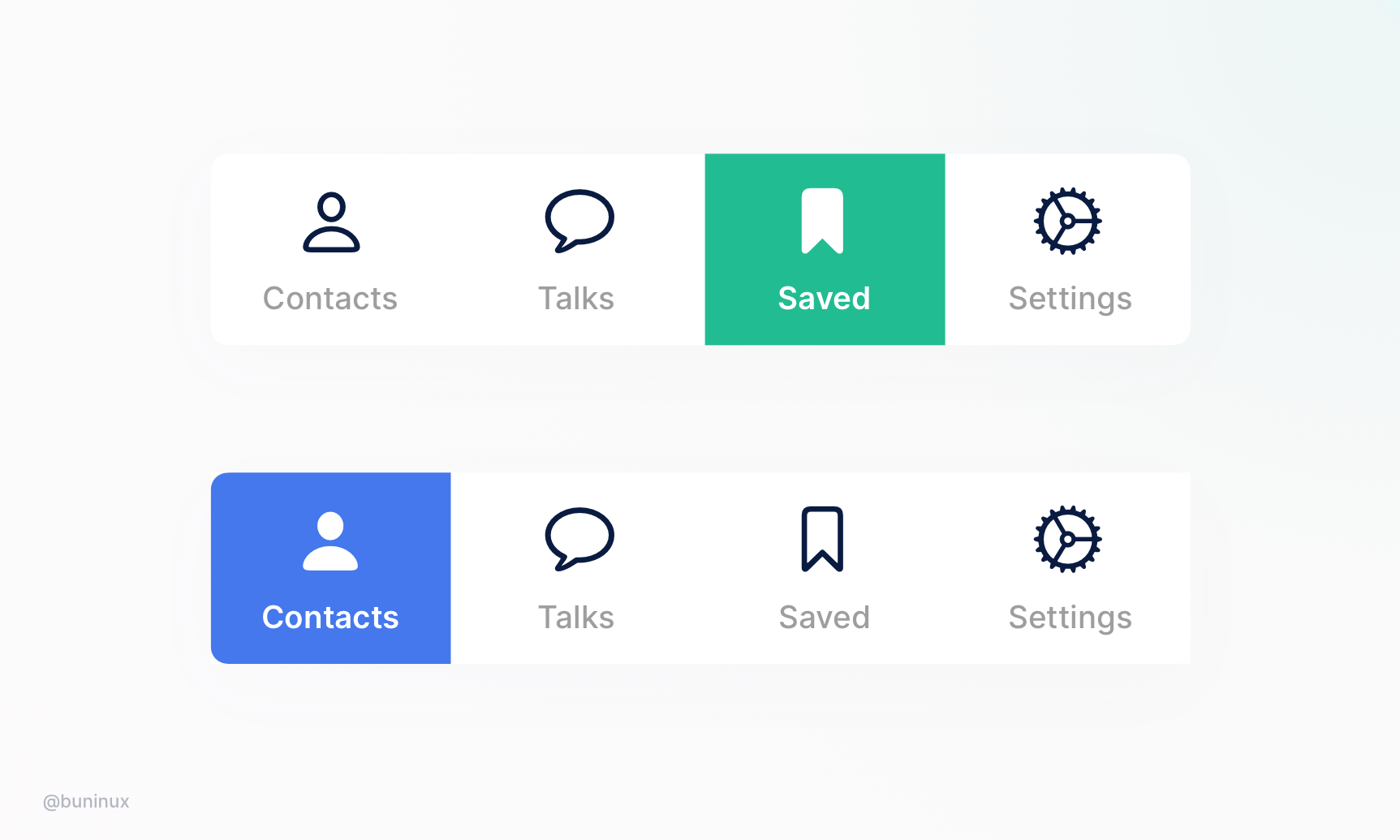
技巧7 -组合样式
使用填充和轮廓样式来描述界面状态,帮助用户找到正确的图标或按钮。

技巧8-便捷的工具
工具
Icons8.com
iconfinder.com
flaticon.com
thenouproject.com
资源
每个人都是从初学者开始他的设计之旅的,你的审美眼光也要像其他事物一样经过训练。看 Dribbble 的设计可能是非常有帮助的,但有时候你只是欣赏设计,却不明白为什么。
没有灵感、没有优质的设计素材、不知道要设计什么,所有这些原因都可能会拖慢你的速度,让你感到沮丧。所以现在我将和你分享 10 个极其简单的设计技巧,帮你改善你的设计作品,而且不需要额外学习新的技能哦。
请记住,我提供的不是必修遵守的规则,而是大多数时候都有效的技巧。
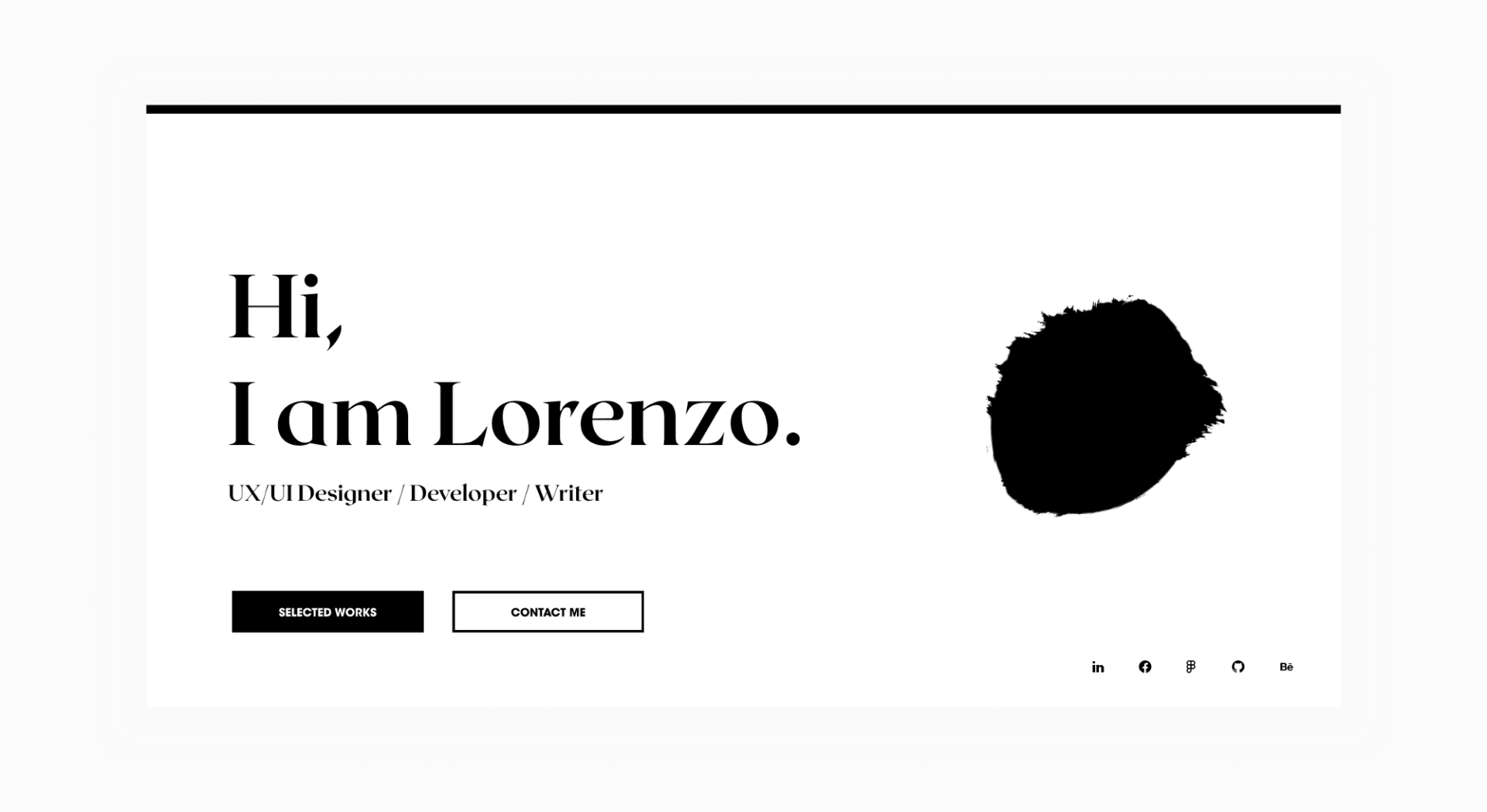
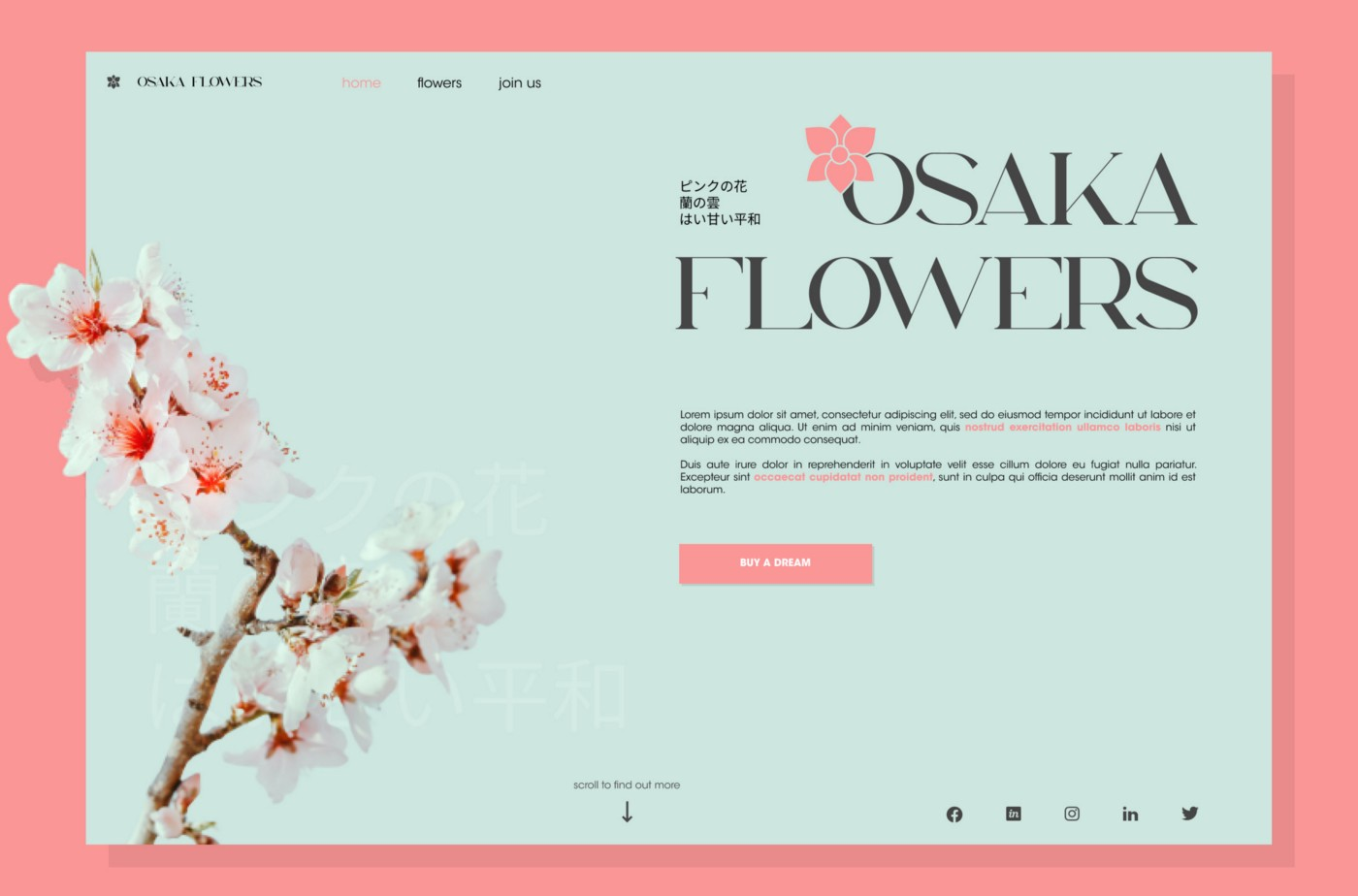
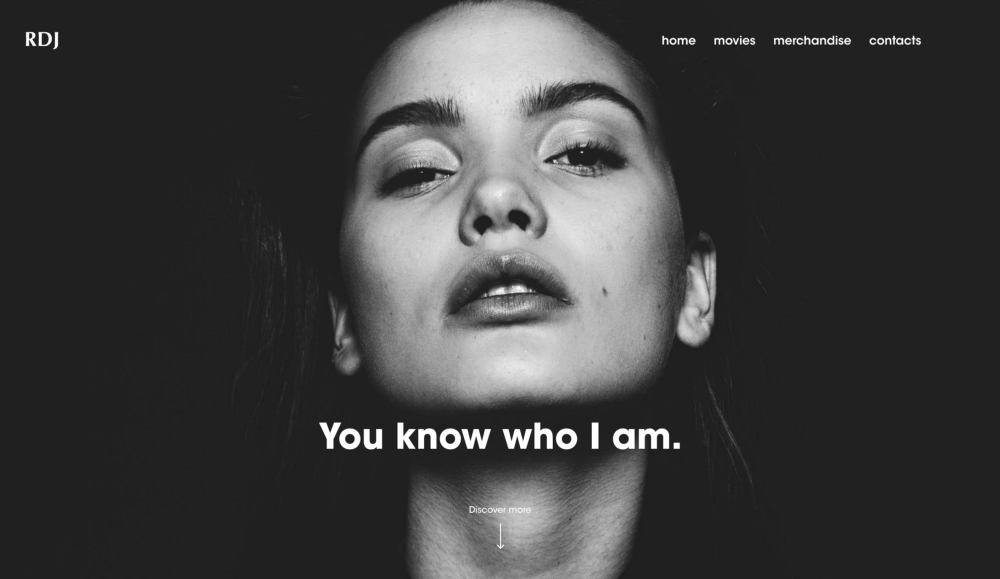
如果你没有好的想法或优质的设计素材,那么你可以把你的作品去色。你可以通过正确的构图获得野兽派的设计。这么做有助于你理解平衡、留白,以及如何使用文字和几何图形。
让我们来看一个案例:

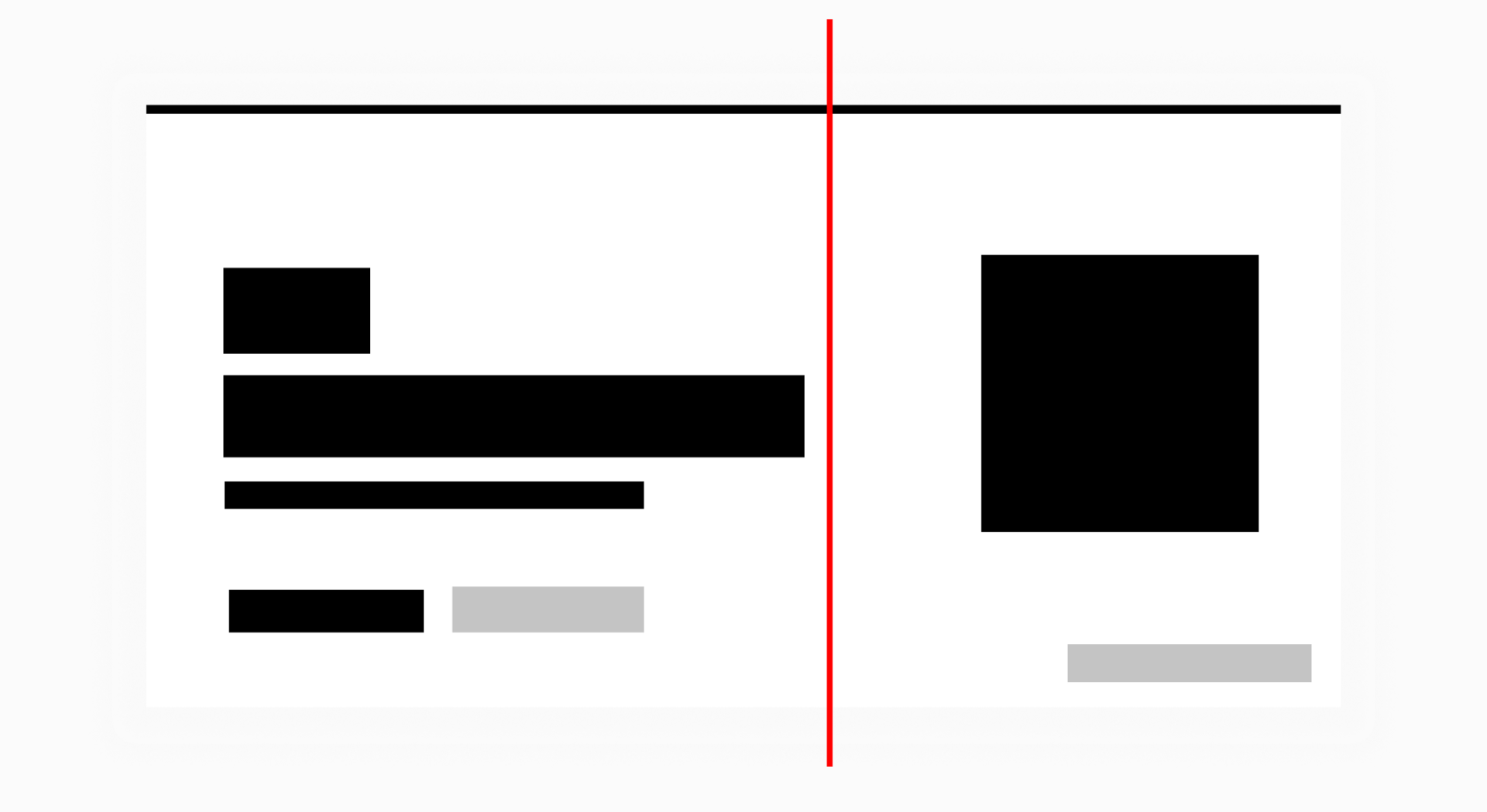
我自己发明了一套测试画面的方法:用简单的几何图形代表画面中内容,然后通过比较页面中色块的面积来确定页面是否平衡。当你在自己的作品中使用这个方法时,会得到下图这样的效果。

通常你需要通过视觉进行判断,但这里我们可以做一些简单的计算帮助理解:
左边区域的黑色矩形加起来约为:
(236 * 138 ) + (934 * 132 ) + ( 313 * 69 ) + (674 * 44) = 207109 PX
而右边的大长方形数约为:
446×446=198916PX
他们只是相差了一点点 3.9558%。
注意:圆形比长方形小,但由于相当锐利和细致,使它更吸引人的注意。
我在设计之前没有计算过。经过多年的练习,这只是成为自动的,因为你的眼睛会感觉到错误的平衡。
我之前带来的例子是在灰色背景上呈现的,但你可以尝试不同的东西。这有助于为你的设计创造一些景深。但要注意,在一个真正的网站中,你不会有那么多额外的空间,所以这只是一个展示技巧!

不要再整天浪费时间去实验字体大小。一般情况下以下字体大小是合适的:段落使用 14-18 pt 左右,副标题使用 24-36 pt,标题使用 96-144 pt 左右。Figma 的默认大小对于排版来说是相当不错的。虽然它们看起来会很小,但这是正常的。
有些字体相对于其他字体会偏大或者偏小,所以你应该以标准字体为基础。比如 Roboto:如果字体大小接近 14-18 pt 的 Roboto,那就非常适合用于段落。

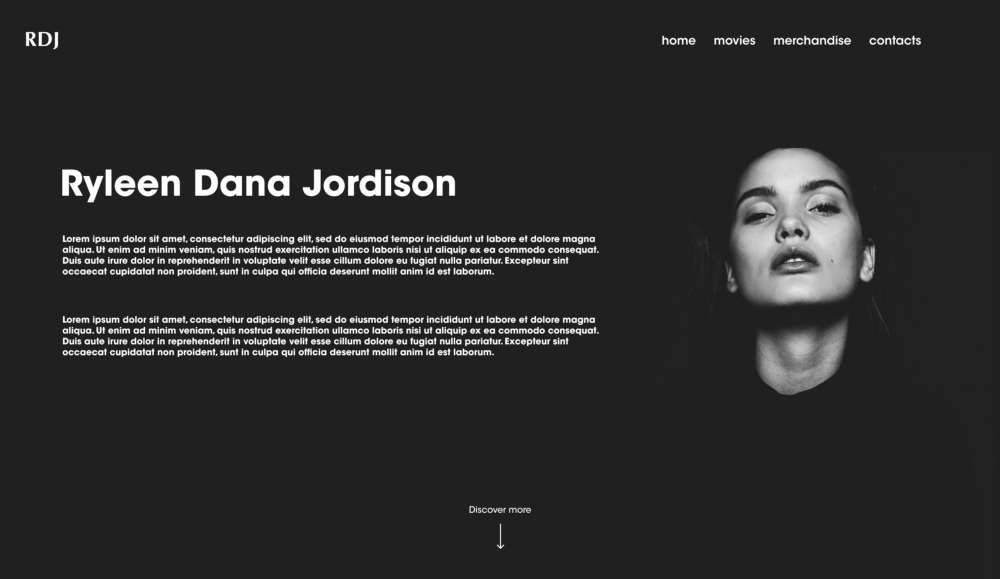
如果你有一些具有透明区域的图片,你可以利用它们来创建一些分层。
在网页开发中,CSS 代码有一个 Z-index 的参数,可以用来把图像带到其他项目的后面或前面,给人一种立体的错觉。
让我们看看我的一个简单的设计,其中就利用了这种技巧。

鲜艳的色彩虽然美好,但往往会导致画面过于刺激。现在非常流行在设计中使用更加柔和的色彩,你可以在下图拾色器中红色标记区域内选取更柔和的颜色。



在我看来,多一些留白要比没有留白更好。杂乱无章的设计就通常都很糟。你可以通过以下方式获得呼吸感。
1、保持大量的背景可见。
2、用间距避免文字墙效果。
3、使用不会吸引太多注意力的图片。
4、精炼你的文字。


通常当我们想到设计的时候,我们会想到干净、流畅、清晰等概念。但完美就存在于缺陷之中。
在你的设计中,当你想给自己的网站一个优雅或艺术的外观,噪点是一个强有力的朋友。
此外,应用微妙的噪点让你的构图看起来像电影一样,这对视频和动态网站来说效果非常好。
你可以通过使用 Photoshop,在白色背景上创建一个 2-4 K 的高斯模糊,然后将其应用在你的画板上,从而获得一些噪点纹理。

我们电脑上预装的字体通常都不是很好的选择。要想找到更好的字体,可以开始上网冲浪或看 youtube 视频,了解精彩的字体和字库。
但要注意:很多字体都不是免费的,在没有授权的情况下使用它们可能会给你带来麻烦。不过不用担心,大多数的字体都有免费版本!
虽然有大量不同的字体和风格,但一般来说,我把它们分为三大类。
1、古典字体
2、现代字体
3、正文字体
通常情况下,前两种也可以用在正文中,只是字体的设计者希望你把它们当作标题来使用。
古典字体包括Abril Fatface、Playfair Display、Volux、Chalga和许多其他字体。
现代字体包括Metropolis, ITC Avant Garde, Redwing, Takota, Gotham....

这可能是最难利用的技巧,但如果应用得当,画面会非常有冲击力。
利用几何图形有助于强化布局中的概念和秩序,甚至不需要使用额外的图像。找到合适的几何图形是很难的。目前我还是不能很好地掌握它。
但是有一个诀窍是,把你的文案中的字母、数字和标题当作几何图形:把它们做成巨大但微妙的形状,或者用一些特定的字母作为形状(字母 A 就很好用)。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
Logo 胜过千言万语。一个伟大的 Logo 不用一个字就能讲述一个故事。
最近,许多公司的商标都经历了一次转变。从通用汽车(GM)这样的汽车公司,到汉堡王(Burger King)这样的餐厅,再到品客(Pringles)这样的食品公司,很明显,许多公司都在尝试重新设计商标。
然而,在重新设计的同时,也有反对声音。反对改变的声音是向来常见,然而不喜欢某一个特定的设计语言却比较鲜见的,那么到底发生了什么?

通用汽车(General Motors)改变了自 1964 年以来一直使用的标志是广为周知的,它用以保证电动汽车的发展。Dezeen /通用汽车
为什么要修复一些没有损坏的东西,为什么要改变一个已经受到喜爱的标志?这是每个人都会问的问题,每当一个新的标志出现,我们就必须考虑到一个标志的重新设计是不便宜的,往往会花费数百万美元和多年的研究。乍一看,一家公司这么做毫无意义,然而每隔几年就会有很多公司这么做。
虽然我不是平面设计师,但我个人认为 Logo 和品牌的重新设计有两个主要驱动因素:技术和市场。
技术对设计影响很大,它既支持又限制了它。计算机硬件和软件的采用和改进等技术进步为设计师们提供了尝试新事物的机会。技术对设计也会有限制,比如有限的屏幕尺寸或能量消耗,但同时也会驱使设计师发挥创造性。虽然技术可以影响设计决策,但市场(在某种程度上可以等同于消费者)才是主要的决策者。
市场,无论是企业客户还是目标消费者,在设计决策方面自然是最高的权威。如果一个公司觉得自己不能从中获益(毕竟 Logo 的设计并不便宜),重新设计 Logo 就很少发生,即使这可能会引起现有消费者的强烈反对和抵制。重新设计 Logo 可以是一个新的开始:向消费者传达他们对未来的期望。

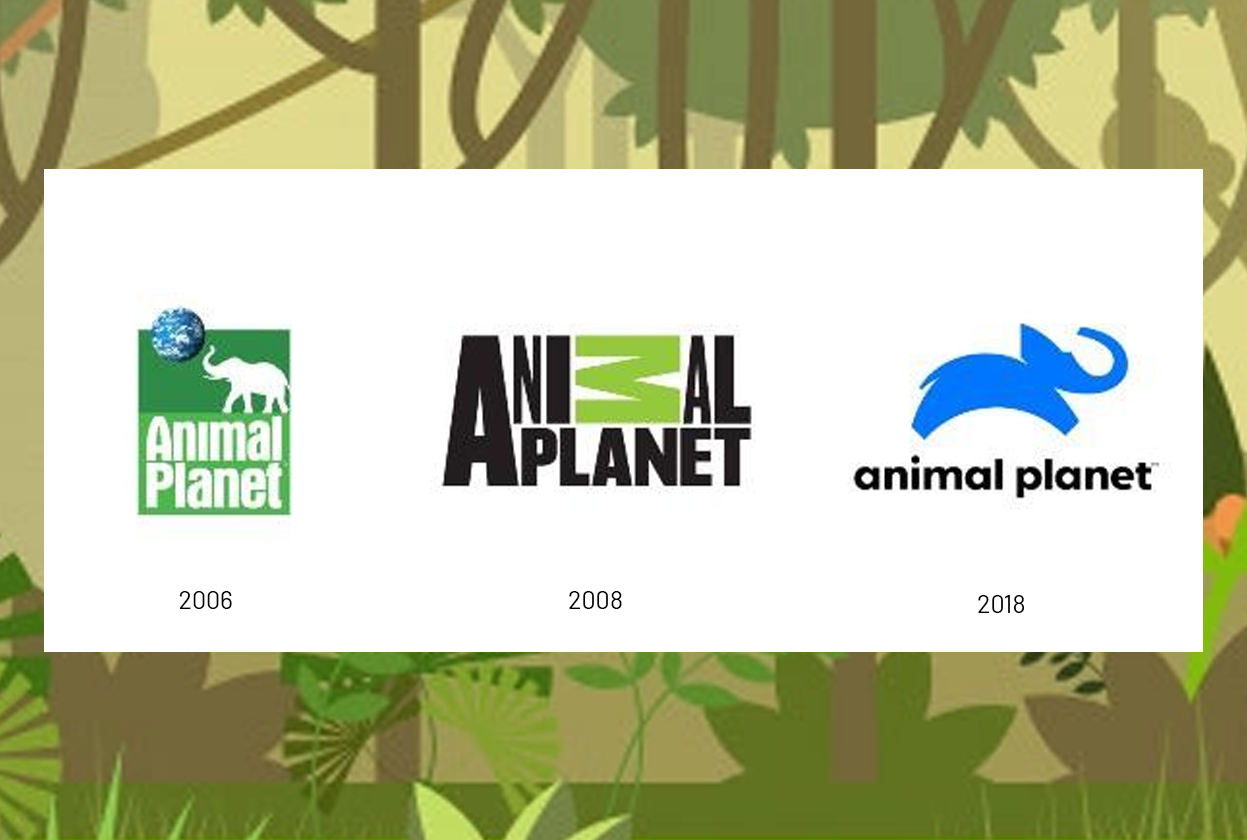
动物星球的标志变化过程,它随着每一次迭代变得越来越简单。
所以让我们来谈谈这个非常显而易见,而又容易被忽略的问题。从 iOS 7 到纯果乐——极简、极简或扁平化的平面设计风格已经兴起近十年了。我们已经讨论了技术和市场是如何决定趋势的,但是对于我们今天所面临的当前趋势:以最小的、扁平的、最简单的标志重新设计,它又说明了什么呢?
技术的诉求——对在线展示的日益增长的需求是公司简化其标识的主要原因。快速增长的移动设备使用率导致高度详细、高度程式化的徽标设计的旧设计方案越来越难以实现。在可伸缩性和文件大小等方面,矢量的图像变得更加流行,与栅格图像相比,它们更容易创建、操作和编辑。像 Airbnb、Animal Planet 和谷歌就采用无衬线和块状字体的商标,之所以这样做,是因为这样在手机等设备上更容易阅读。
市场需求——企业和消费者似乎都支持(当然并不是没有阻力),应该走更简单的道路。更简单的平面设计意味着它更容易被广大用户理解和识别。许多扁平化设计的支持者认为有效、友好、干净和中性的特征是扁平化风格的优点。谁还记得在 2000 年代,Windows Aero 的顶级设计是多么的混乱不堪?时代当然变了。
当平面设计成功时,就可以创造出华丽而有意义的标志,它们经得起时间的考验;IBM 和 Shell 的标志就是我最喜欢的几个。但是,尽量简单更容易创造出一些最好的标志一样,也很容易失去目标。
是不是过于简单了?

最近十年间,平面和极简主义设计的标志重新设计正在兴起。
在最近的十年里,很多公司一直在用扁平化风格来重新设计 Logo,Logo 随着时间的推移变得越来越简单,尽管在线社区的用户们的感受各不相同。
任何重新设计都会遇到各种各样的反对。沃尔什(Walsh)、凯伦•温特奇(Karen Winterich)和维卡斯•米塔尔(Vikas Mittal)的一项研究显示,消费者对品牌(品牌态度)的认知,在消费者对重新设计的看法中扮演着重要角色。
2003年,像苹果这样拥有高品牌忠诚度的公司决定更换 Logo,在宣布后数小时内就收到了网上请愿书,这一点就很明显。沃尔什、温特奇和米塔尔认为,商标的重新设计扰乱了已经形成的相对稳定的关系,消费者显然对此感到不安。

一位推特用户对 firefox 徽标的改变非常愤怒,尽管它并没有被实现。——UnfunnyLuigi
有一些被重新设计的 Logo,比如汉堡王却受到了热烈欢迎,而其他的,例如火狐和动物星球则受到了严厉的批评。汉堡王不仅采用了更简单的设计,还抓住了人们的怀旧情绪,因此比动物星球(Animal Planet)这样的 Logo 更容易被接受。
需要指出的是,扁平化的 Logo 设计本身并没有什么错,许多 Logo,如可口可乐、IBM 和壳牌,都由于其简单易记的特性成为永恒的杰作。导致人们强烈反对扁平化 Logo 设计的原因可能是人们对企业和企业文化越来越反感和愤世嫉俗。像企业艺术风格、企业孟菲斯和全球同质化等概念通常会被指责为“过度简化”标识设计浪潮的罪魁祸首,因为很多设计决策都是冷血的,缺乏人文特征的,让人感觉不自然或虚假。

不喜欢过于简化的商标已经成为网络热点,尤其是在YouTube上。——Revified
由于许多内容创造者和互联网热点已经导致了文化抵制现象出现,人们不再只是随意在社交媒体上发泄不满;人们把这些过度简化的商标描绘成冷酷无情的科学实验的结果,有些人甚至证明了如果这种趋势继续下去,过度简化的商标会导致什么,它们会创造出一个乏味的世界,每个商标都是一样的,没有个性。
Youtube 用户 Solar Sands 在他的视频文章《为什么企业的艺术风格让人觉得非常虚假》( Why do corporate art styles feel fake )中指出,许多公司,尤其是大型科技公司,这些公司曾经多次产生消费者的信任问题,而它们恰好使用了许多扁平化设计风格。我们就把负面问题与这种设计风格的联系了起来,对这种风格留下了糟糕的印象,因此我们憎恨它;我们觉得这些冷血的公司正在夺走我们所爱的东西。在这波愤世嫉俗的浪潮之后,Solar Sands 以一段出人意料的评论结束了他的视频:任何潮流都有保质期。
接下来将是什么?

百事可乐不断演变的标志让我们很好地洞察了各自时代的设计趋势。——Logaster
设计趋势总是周期性的,每个趋势都有保质期。百事可乐的商标就是一个很好的例子,它说明了设计世界是多么地充满活力:从简单的设计到复杂的设计,再到简单的设计。没有一种设计风格是绝对好的,但它必须与时代相适应。

微软的 Fluent Design 吸收了一个新的风格,强调光,深度、材料和尺度。——微软
随着大众对当前设计趋势的不满不断发酵,扁平化设计风格可能要终结,但人们永远不知道什么时候或者什么会取代这个简约至上的时代。许多苹果和微软等公司都将新拟物风格和玻璃拟态的元素融入自己的设计语言,试图为其添加性格和细节。虽然我们肯定不会在一夜之间回到过去那些充满华丽而又过分精细的 Logo 的日子,但扁平化设计的流行趋势可能会开始消退。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一个好的设计不仅是解决正确的问题,还要为用户创造积极的情感。一个实体产品可以通过人类的 5 种感官来创造情感;但对于数字产品来说,因为它只是在设备屏幕上进行干巴巴的交互,然后提供服务,所以很难创造良好的情感体验。
所以数字产品设计师需要深入了解每一种情感,以及能够创造情感的心理学原理,才能更好地设计相关产品。
唐·诺曼认为,可以从三个方面对用户的情感体验进行设计:本能层、行为层和反思层。

本能层:"用户想要的感觉"
行为层:"用户想做什么"
反思层:"用户想成为什么样子"
在第一个层面,设计将通过用户的视觉和与产品的互动产生情感。因此,这也是 UI 设计师大显身手的地方。除了审美和基本的平面设计原则外,以下是我目前在设计中运用的心理学规则。
1. 格式塔原则
相似性原理
人的眼睛往往会把相似的元素连接成一组,大脑会认为这些元素有相同的作用。

因此,在设计具有相同功能或内容的界面元素时,要使其一致。
应用场景:导航、画廊、卡片、横幅、内容、分页。
连续性法则
人的眼睛将排列在连续体中的元素视为一组。这个规律与对称性和相似性颇有关系。通过在一个序列上创造相似和重复的元素,我们可以将用户往我们想要的方向驱动。这使得阅读信息更加连贯和清晰。

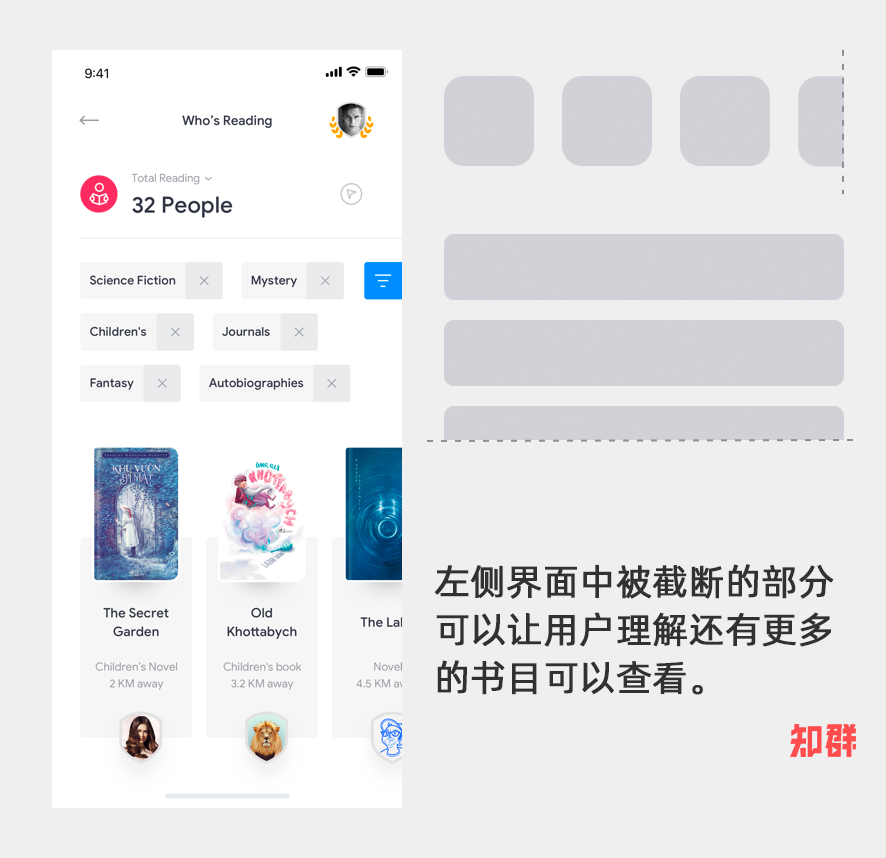
轮播图就是应用了这一规则的设计,为用户提供了还有信息可看的提示。
应用:菜单/子菜单、列表、产品排列、轮播图、进度指示器。
封闭法则
当看一个不完整的图像时,大脑会依靠以前的经验,把剩下的填满。

这是图形或 Logo 设计中常用的规则。但在产品设计中,我们可以将其用于图标和加载。
应用:图标、加载、数据可视化。
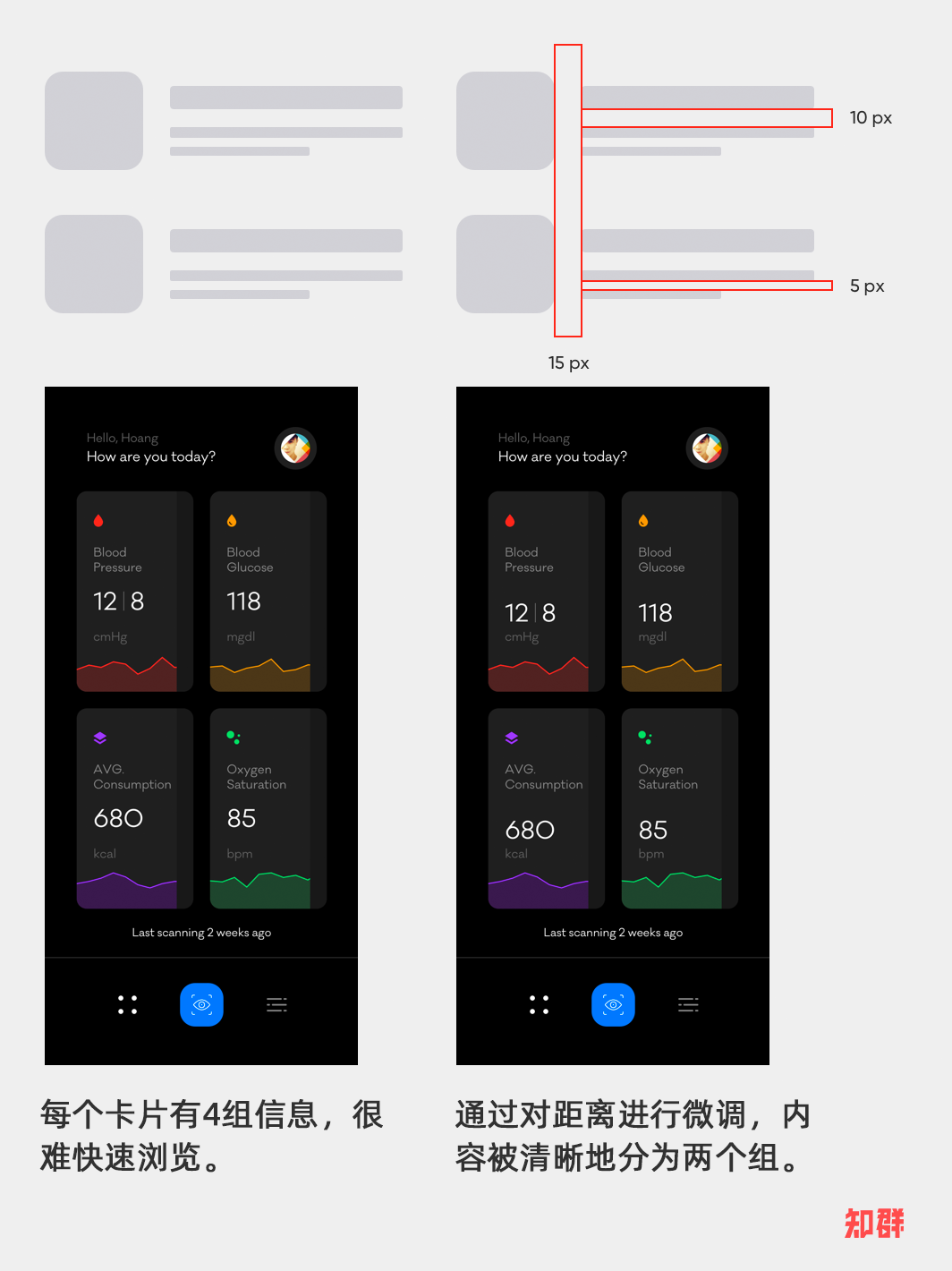
邻近法则
这是 UI 设计中必不可少的规则,因为人的眼睛会把任何相邻的元素当作一组。

在设计的时候,我非常注意利用间距将元素组合在一起。我通常用大的空间来分隔大的内容群,然后用小的空间来分隔大的内容群中的小的内容群。
应用:导航、图库、卡片、横幅、内容、分页。
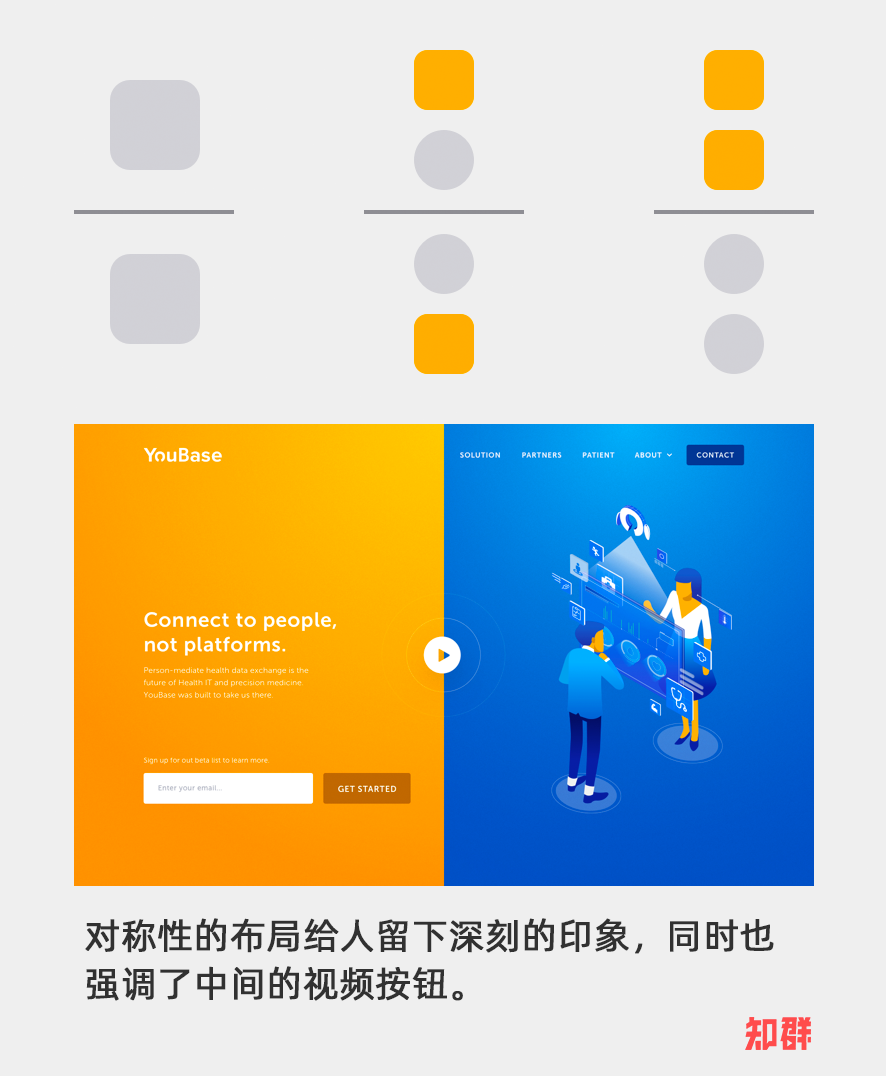
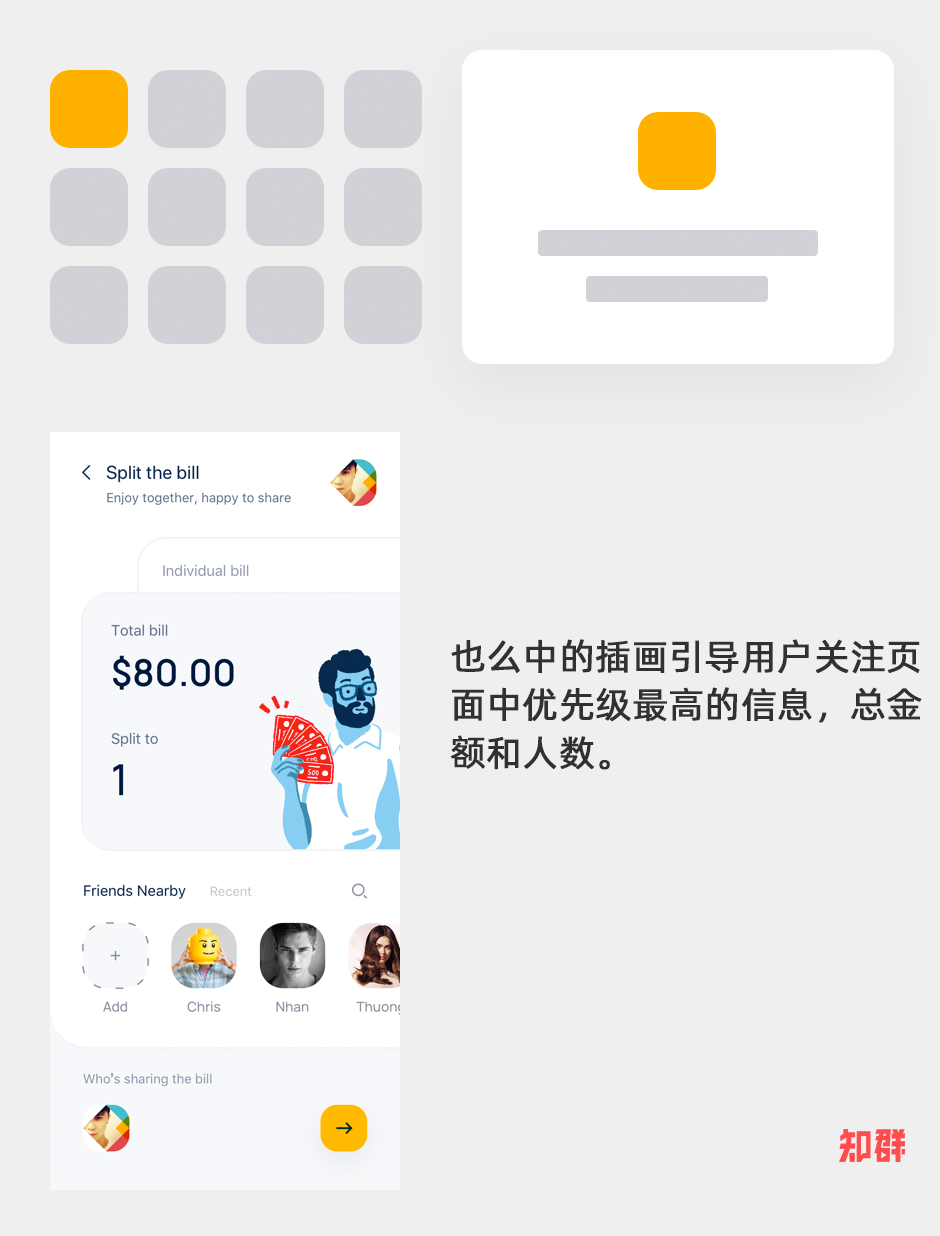
对称法则
我们的大脑喜欢看到对称和平衡的事物。这是在所有设计领域中最常用也是最安全的法则。它帮助我们创造一种稳定和秩序感。

在设计需要简单、视觉化、和谐的产品时,我经常会将对称性应用到其中。当观众需要专注于重要的东西时,这也有助于他们感到更舒适。缺点是,如果过度使用,产品会变得枯燥单调。通常,我应用于头部或行为召唤按钮,以更好引导用户产生行动。
应用:图库、焦点图、重要内容、产品展示、列表、导航。
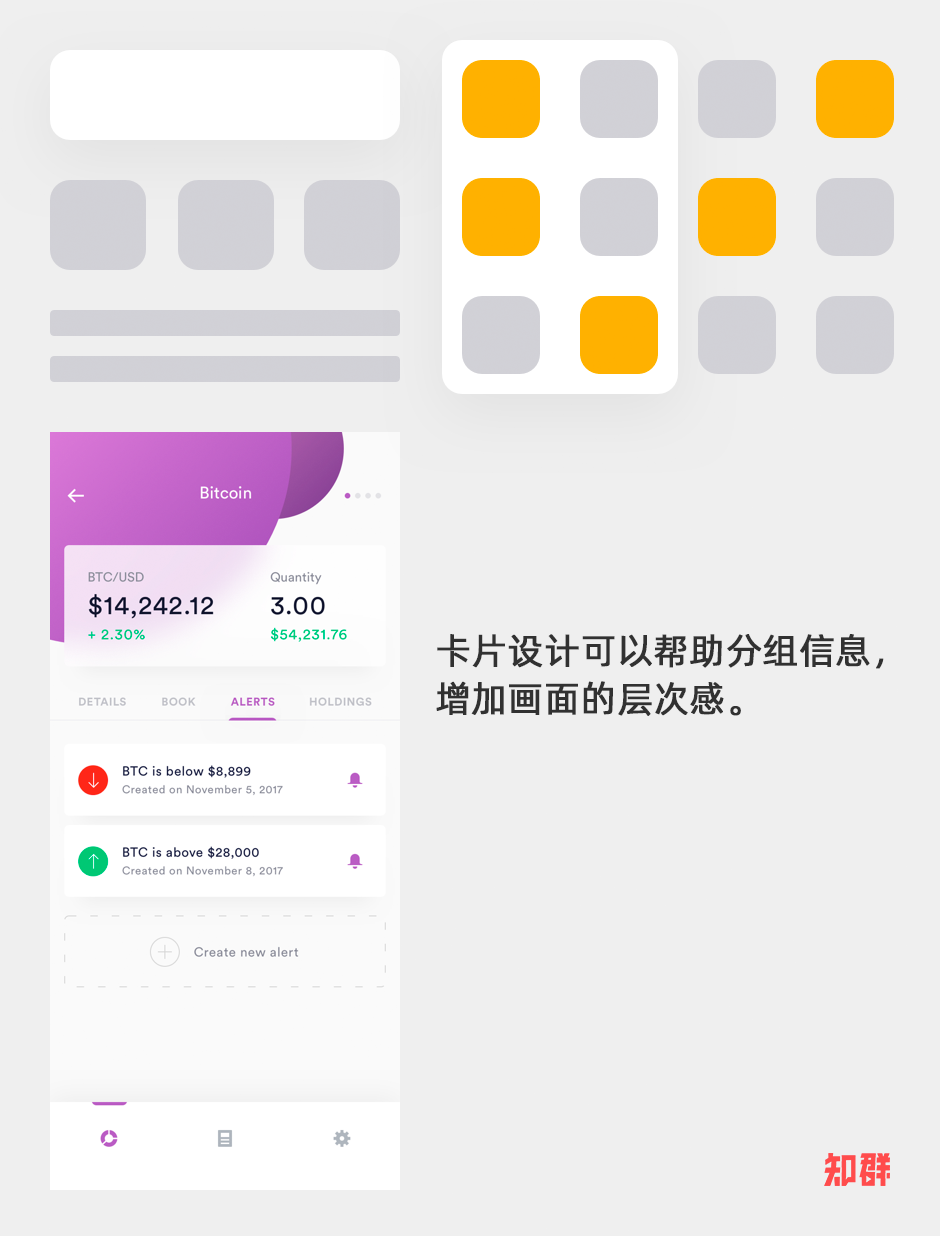
主体/背景原则
这个规律是关于人的眼睛倾向于注意到脱离背景的事物,或是被框为一组的内容。

我用这个规则来引导用户的视线去预览重要信息。通常是在卡片设计中,用淡淡的下影在背景上方铺设一层。此外,构图组也是应用这个规则的一种方式。
应用范围:卡片、内容、列表、服务、摘要。
共同命运法则
在同一方向上移动的元素被认为比静止的元素或在另一个方向上移动的元素更有关系。这一规则的应用有助于我们建立群体和状态之间的关系。

我在做动画的时候,经常比较明确地使用这个规则。但是,我们也可以应用到更多方面。
应用:导航/下拉菜单、折叠菜单、折叠面板、工具提示、滚动条、视差滚动和指标。
2. 焦点
当我们看某样东西的时候,我们的眼睛往往会先关注最突出的元素。理解这种行为将帮助我们在设计中创建一个 "锚点",从而推动用户按照我们的方案去浏览内容。

应用:内容页、落地页、价格页、产品页、焦点图。
3. 冯·雷斯托夫效应
又称隔离效应,它表明人们倾向于注意和记住与其他部分不同的部分。这个规则很容易与焦点法则相混淆。不同的一点是,应用这个规则的元素往往是独立存在的,并没有额外的功能和信息。

应用:定价表、促销横幅、权益升级。
4. 本能反应
基于真实世界的用户体验,创造出具有视觉吸引力的体验。就像我们看一个视频时,每一个高潮笑话都有笑声的配音,我们就更容易笑。如果我们的设计能让用户感觉很好很舒服,用户就会喜欢我们的设计。

应用:产品形象、插图、摄影。
5. 色彩心理学
有许多研究表明,颜色对我们的潜意识有特别的影响。不同性别、不同宗教、不同文化的人对色彩的看法也不同。
另外,我们也不要忘了早期被广泛使用的系统的颜色:
红色:错误
绿色:成功
蓝色: 进行中
黄色:警告。
6. 形状心理学

和颜色一样,人的潜意识对不同的形状也有不同的反应。比如:
圆形 、椭圆形:传递一个积极的信息,通常与社区或关系有关。
正方形和三角形:传递强烈的信息,通常与力量和稳定有关。
竖线:代表强度、力量或侵略性。
水平线:代表平静、平等或安静。
7. 双重编码理论
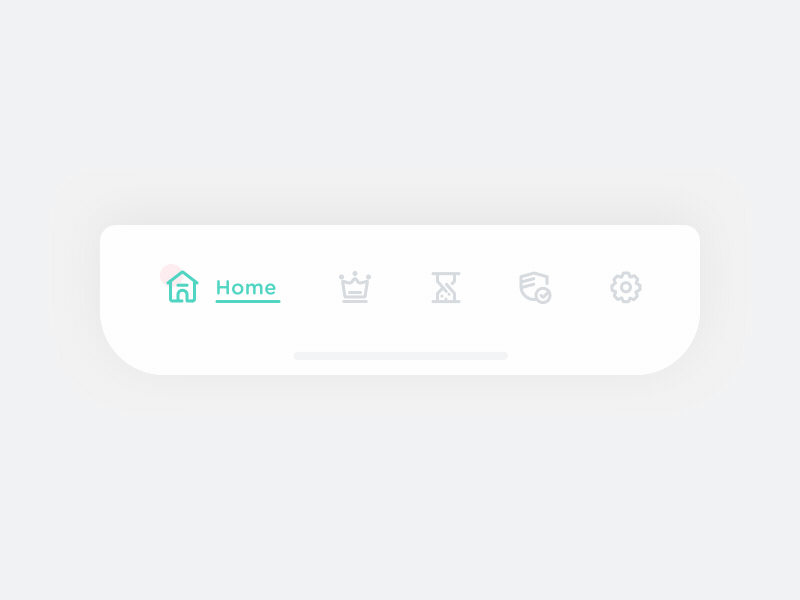
这个理论解释了人类需要视觉和语言信息来尽快处理信息。而且,人类是视觉动物,我们的大脑处理图像的速度是文字的 6 万倍。而为了达到设计的最大效果,我们不应该删除说明性文字。

一个明显的例子就是应用程序的导航栏。大多数新的应用程序或具有复杂功能的应用程序都是用图标和标签来设计的。
另一个例子。

8. 并行设计
相较于其他元素,人的眼睛往往会更容易注意到平行的元素。我经常用这个原理将同一屏幕内的两组不同内容进行分类。最容易看到的相关案例可能是 Facebook 的消息界面,“故事”并排而消息水平平行排列。

9. 共同区域
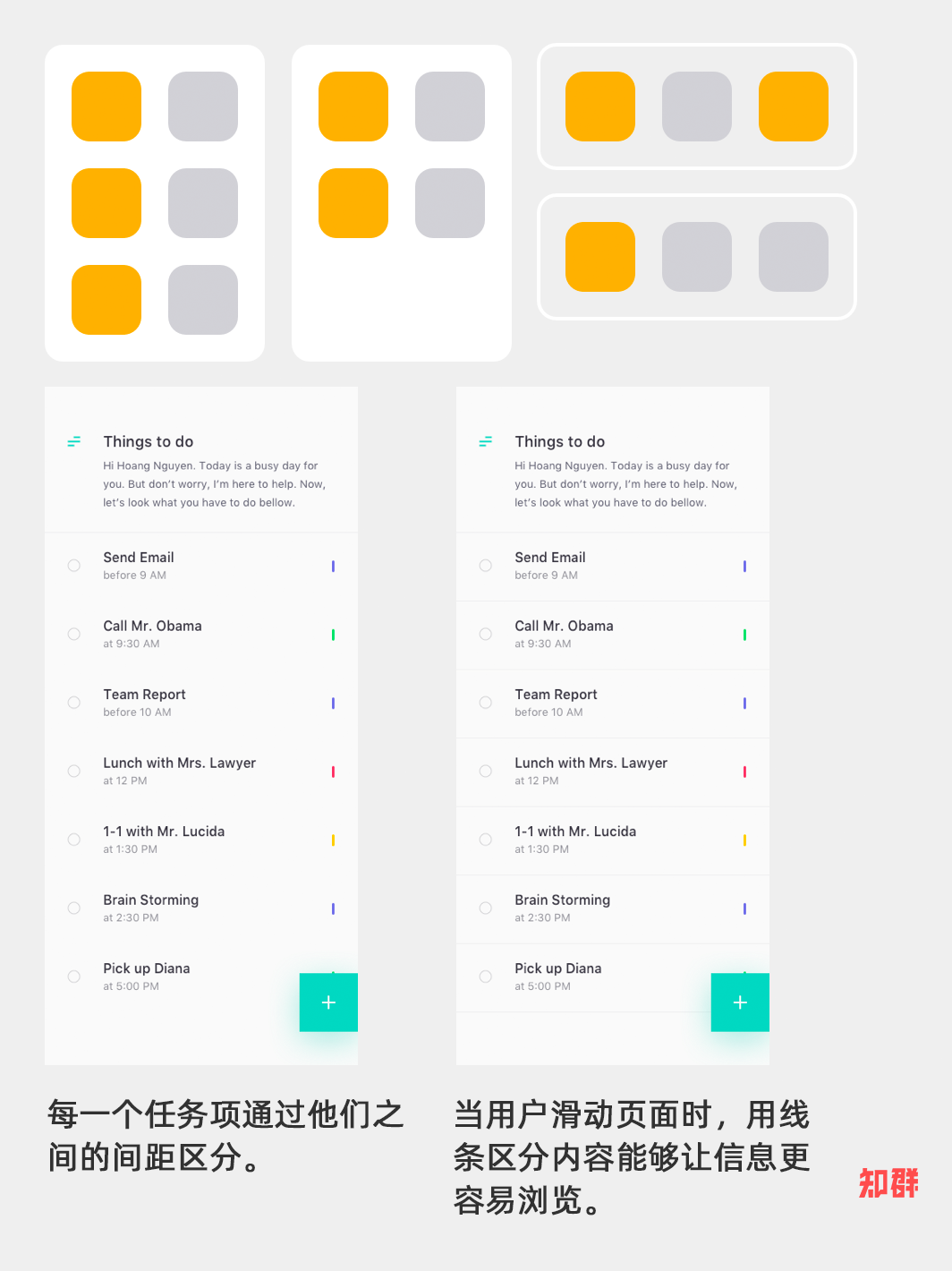
这个原理就像《格式塔原理》中的相似性法则一样,但它并不以相同为终点。共同区域是通过我们使用划分的方式,通过线条、形状或颜色来创建的。

如果一个屏幕需要用户大量滚动来查看内容,我们应该有一些方法来将其划分得更清晰,而不是仅仅使用间距。
应用:列表、信息流。
10、扫描模式
根据 NNGroup、UXPin 等机构或团体的各种研究,最常用的两种扫描模式是 "F 模式"和 "Z 模式"。
其中,"F 模式"的应用最为广泛,尤其是对于内容较多的网站。
“Z 模式”用于那些不太注重文字的网站,往往在最后强调行为召唤按钮。
当我们了解了这些模式的使用方法后,我们就可以有效地选择布局和安排元素来实现我们的设计目标。
第一印象是最难忘的,积极的体验可以在用户和产品之间建立长久的关系。如果我们能让用户在第一时间爱上设计,我们就为我们的产品创造了相当好的优势。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com