如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
五大渐变趋势是什么?如何在你的工作中有效地使用?

你可能已经注意到,在17、18年的时候,渐变在印刷和web设计中的使用的越来越多了。看起来设计行业已经接受了这种趋势,这种渐变过渡在形状和颜色上只会越来越动态。如果你不知道如何将彩色的形状和背景应用到你想要通过设计传达的信息中去,那么使用彩色的形状和背景是一件棘手的事情。
5大渐变趋势是什么,如何在你的工作中有效地使用渐变呢?
1、 双色版的渐变

双色调渐变是两种颜色,它们之间有平滑过渡。没有更多,没有更少。使用Illustrator中的渐变工具创建这些类型的颜色过渡非常简单。当为Duotone渐变组合颜色时,没有规则。当你混合3种颜色或更多颜色时,规则就会出现.但是两个,你可以做任何你想做的事情。这一切都取决于你对设计本身的意图。如果你需要强大而大胆的信息,那么你可能需要考虑使用更鲜明,更高对比度的颜色组合。另一方面,如果你希望采用柔和,更安静的方法,则使用较少饱和的颜色就好了。看你怎么用了
如何使用双色版的渐变?
你可以像Duotone Gradients一样有创意。这种类型的渐变最广泛使用是照片叠加。渐变主要用作内容的简单背景。以下示例是由JessicaHägg和Stink Studios为Spotify创建的此类案例之一。

Duotone Gradient的另一个例子是由Barthelemy Chalvet为AgenceMe创建的家庭导航设计。在这里,我们再次将Duotone视为内容的背景。内容包括文本和插图。但是,图中使用的颜色非常谨慎。插图主要是浅色调,只是一些色彩鲜艳的细节,与背景双色调(温暖)相反(冷)。

总而言之,使用双色调渐变趋势的最安全方法是将渐变背景与黑白照片混合,或将它们作为照片叠加层应用。如果你将它们与其他颜色混合,请确保不要过分。多种颜色在设计中可能非常出色,但如果匹配不当,它们也会引入混乱和混乱。如有疑问,请使用较少的颜色。在大多数情况下,少即是多。

2、半透明渐变
前五大渐变趋势包括半透明渐变。这些类型的渐变在它们中具有褪色效果,它们在一端具有全色调,而在另一端具有0%颜色不透明度。

这些半透明渐变可以是双色调甚至是三色调渐变,但它们总是以透明度结束或开始。
如何使用半透明渐变?
使用半透明渐变的一种方法是将它们与其他渐变形状和背景重叠,或者作为照片上的叠加层。下面的示例显示了Studio-JQ制作的艺术作品

在这里,我们可以看到在三色渐变圆上使用一个半透明形状。微妙的半透明形状在渐变圆形前形成雾气氛,就像褪色的月亮,简单而有效地使用透明效果。
在Magdiel Lopez制作的海报艺术品中可以看到混合了摄影和纹理的半透明渐变的另一种奇妙用法。

三、网格渐变
网格渐变是在Illustrator中使用网格工具制作的渐变,因此是标题。这种类型的渐变需要更多的技巧来制作。通常它们将多种颜色混合在一起,这应该小心生产,因为某些颜色不能很好地匹配。除了将多种颜色混合在一起外,它们还形成一种类似于液体的纹理图案,使其具有更加动感的外观。

到目前为止,您可能已经注意到所有渐变如何与黑白照片完美配合,为他们提供增强色彩强度所需的对比度。它还消除了设计中“过多”的混乱和感觉。
如何使用网格渐变?
网格渐变可以用作独立模式。由于它们通常具有动态外观,因此可以作为简约模式应用,并辅以创意印刷术。

使用网格渐变进行品牌推广也越来越受欢迎。这种类型的使用可以在下面由Focus Lab制作的简约品牌项目中看到。

4.渐变模糊
这是事情变得有趣的地方......。介绍渐变模糊!我相信你已经看到了这些有趣的外观,有一种强烈的“艺术”感觉。它们现在是Top 5 Gradient Trends的一部分。

如何使用渐变模糊?
它们似乎经常被用作海报设计的一部分。抽象的伟大之处在于它可以用来描述各种情感和抽象概念。它可以说明声音,光线,宇宙,幸福或悲伤。我们根本不知道如何描述这些单词中的许多单词,但精心挑选的模糊彩色形状可以帮助我们。
让我们看一些使用渐变模糊的示例:


5.渐变球体
最后的渐变趋势是渐变球体,具有强烈三维形状的网状圆圈,提醒我们在行星和气泡上。

如何使用渐变球体?
Gradient Spheres在应用程序和网页设计中占据了一席之地。由于它们与行星类似物体相似,因此它们通常用于技术未来类型的项目中。例如,Jiyoon Kim使用Gradient Spheres设计一个具有轻盈未来感的创意手表UI。

Mirtho Prepont为Asana制作的海报设计中使用的Gradient Sphere的另一个创意示例:

写在最后
如果你使用渐变的照片,第一步应该是选择正确的照片。最好的选择是具有清晰焦点的照片,如果可能的话,焦点周围没有其他任何东西。值得花时间的第二件事是照片的颜色。如果颜色与你的渐变无任何关系,最安全的做法是将照片切换为黑白模式。
但是,有时可以通过在Photoshop中使用“颜色饱和度”工具或“颜色平衡”来调整颜色。这正是我在这个例子中所做的。第三是选择渐变形状和背景。
选择正确的渐变对象时,请确保它们都具有相似的色调。在我的例子中,我使用蓝色/紫色物体与粉红色/黄色物体形成鲜明对比。这些都是我需要的颜色。任何更多的东西,组成会感到混乱。虽然很容易穿过线,所以如果你不确定,只需要减少颜色和减少形状。
如果你感觉某些东西仍然缺失,请添加中性几何形状,如果背景为浅色,则为白色;如果背景为暗,则为黑色。

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

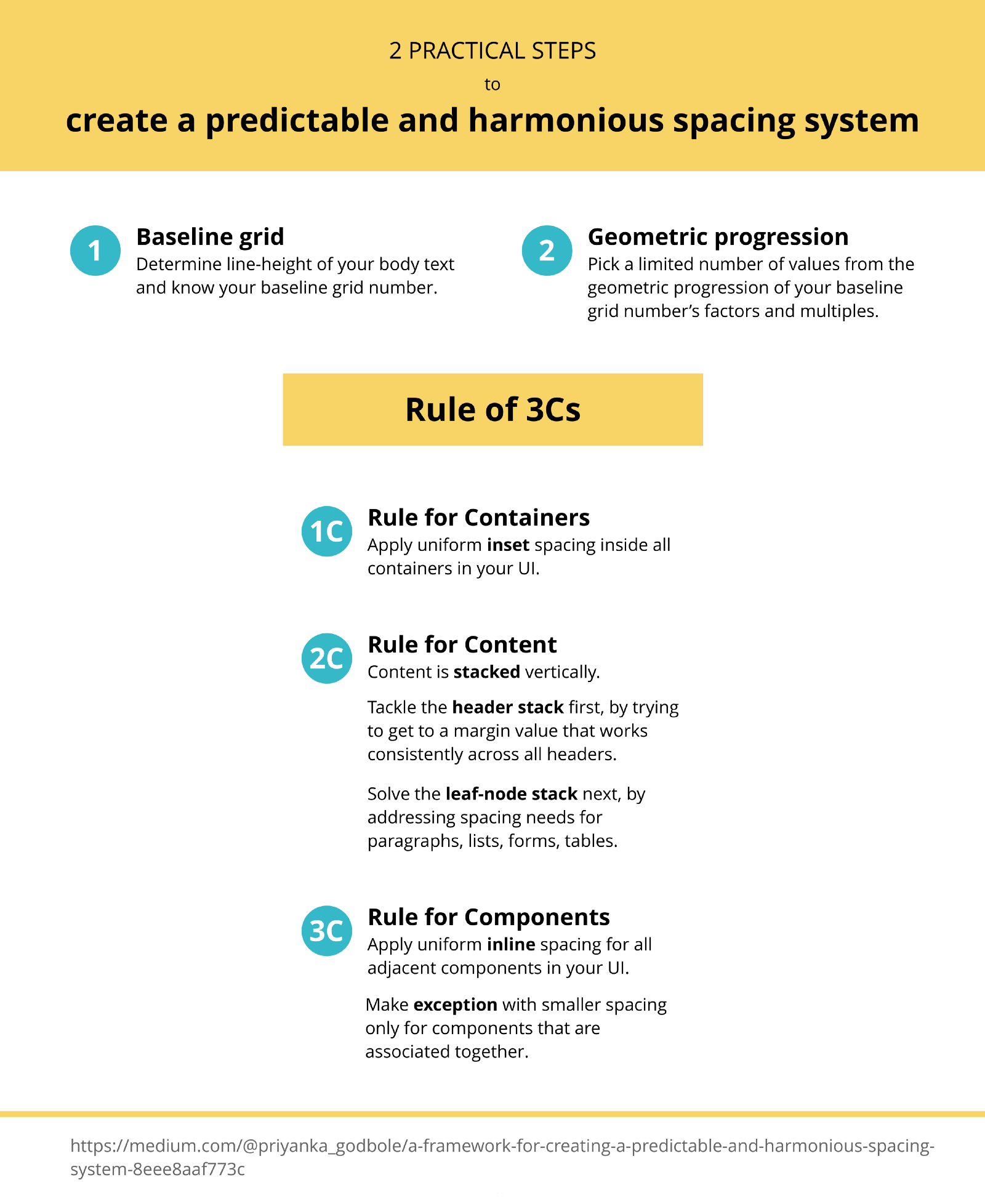
Cheatsheet总结了我的方法
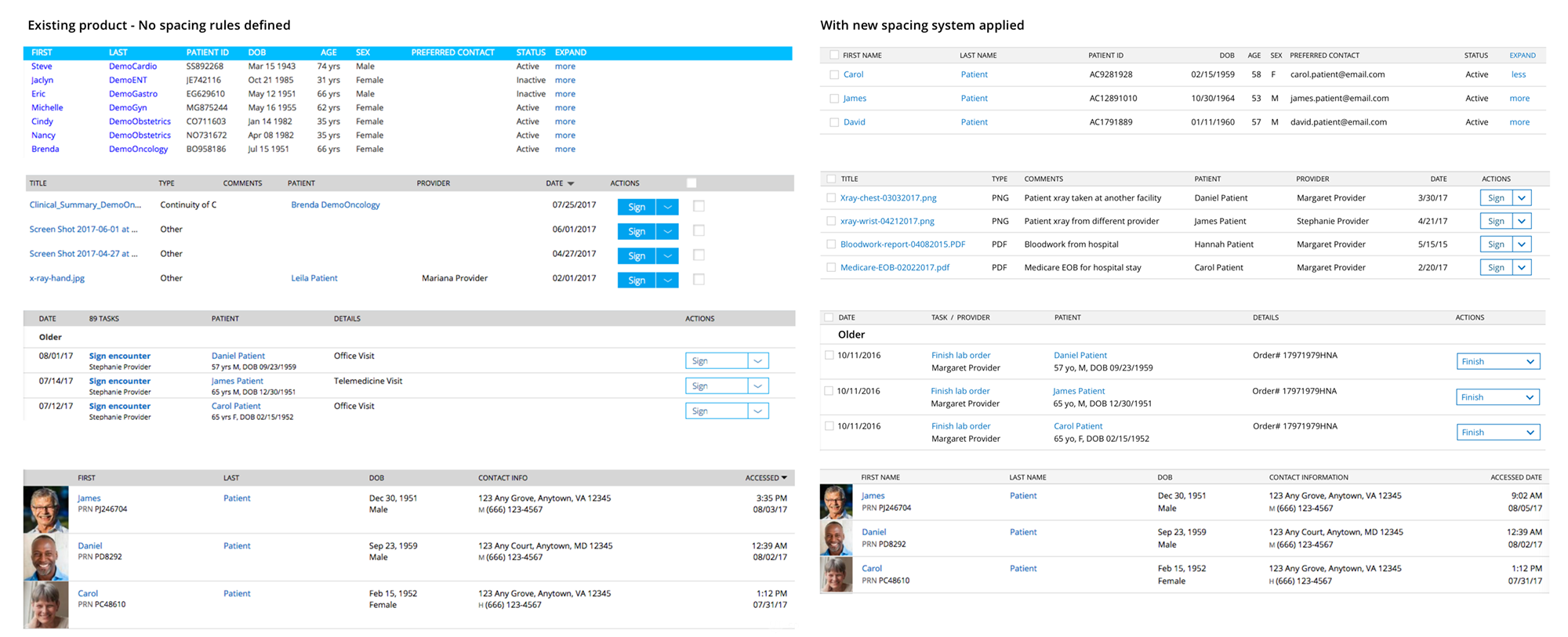
我最近致力于为电子健康记录(EHR)产品定义间距系统,以改善产品页面的可读性和一致性。我提出了3个间距规则(3C规则)和以4为基准的间距网格,并且这些规则与新的印刷系统配合得非常好。
存在的问题
当定位垂直元素时,设计师不应做出随意或者任其自然的判断。通常设计师通过按住Shift和上下箭头键在Photoshop中实现垂直增量:“根据实际情况来决定使用5px或10px。”这种方法虽然是10的倍数并且可用,但是它不符合任何印刷要求的规范。
——Robert Bringhurst,著有《印刷风格元素》一书。
我们在EHR产品中使用了5px、10px、15px、20px的边距/填充,但是在何时何种情况下使用这些间距,我们并没有一个严格的规范。
边距/填充只是间距系统的一部分,字体行高也会增加额外的高度空间,但目前我们没有为现有(旧的)文字样式创建行高规范。
相似的组件和内容在产品中看起来不一致,这造成了EHR产品的整体样式不统一,并且因为数据疏密程度不同,造成了阅读体验的不流畅。

解决问题
步骤1:确定文本行高(确定基准网格)
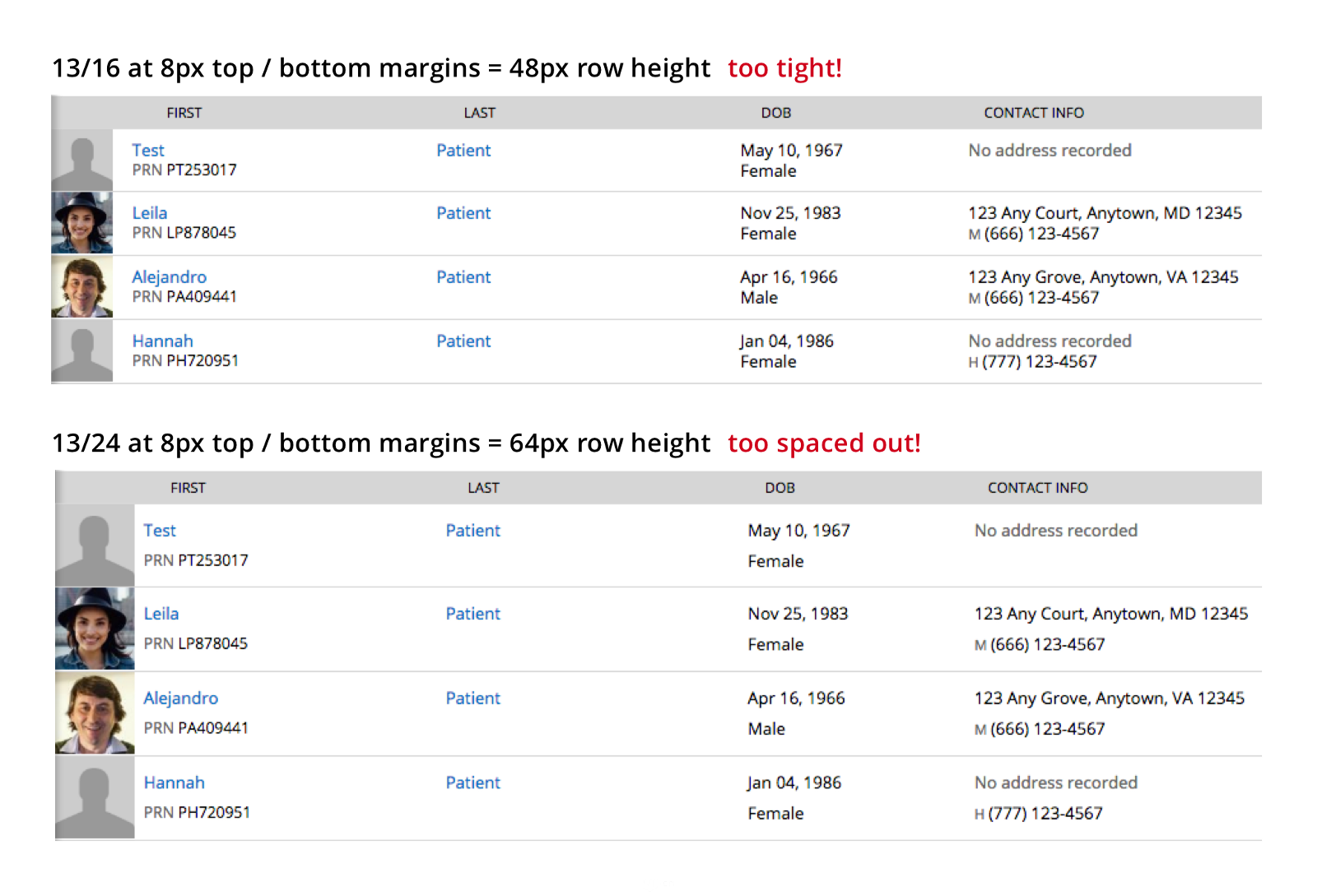
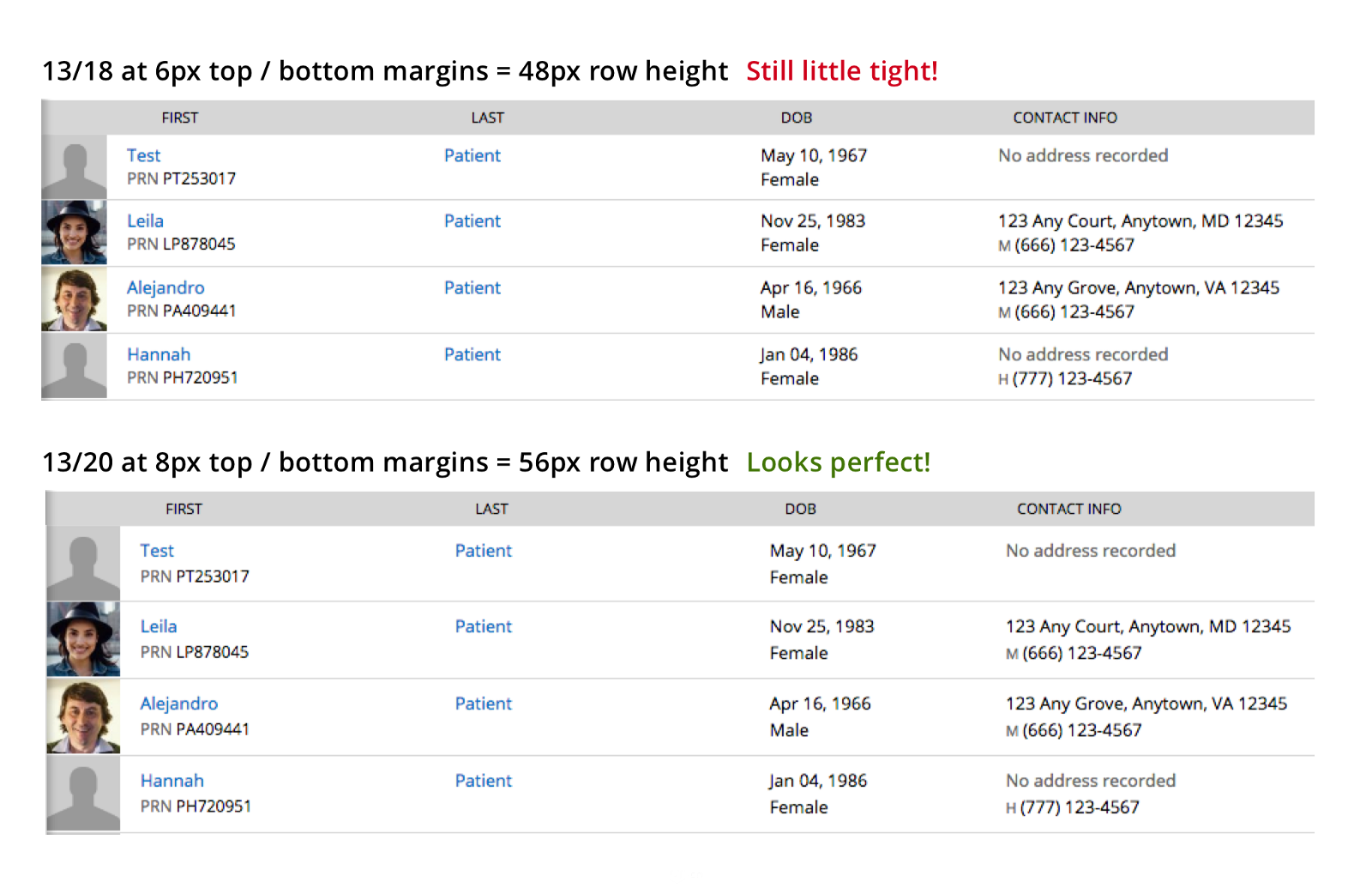
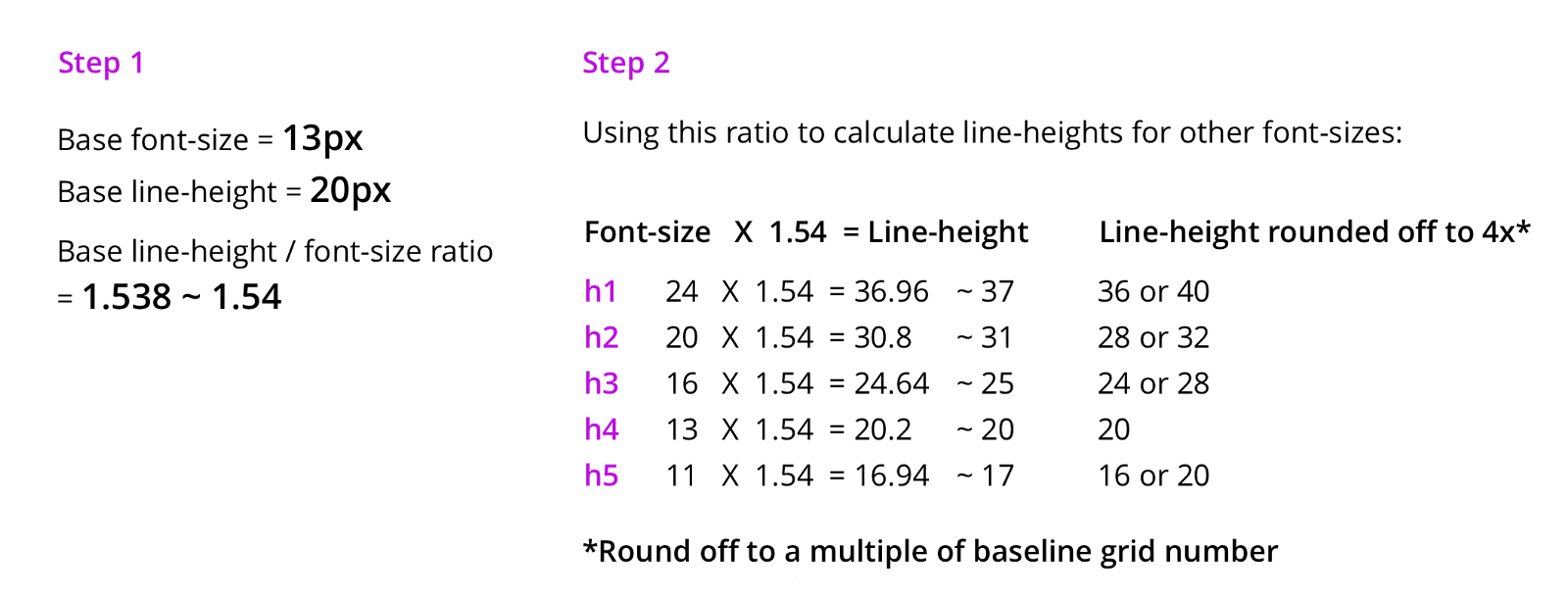
首先我们假设使用非常流行的8点基准网格(即以8的倍数为一个间距规单位)会达到好的效果,因此在实验中,我把基准主体字体大小设置为13px,行高设置为8的倍数即16px或则24px然后看看这两个行高规则是否有用。如果没用,则意味着8点基准网格是不适用的。

然后我将基准字体大小设置为13px,并在16px和24px之间的偶数寻找行高值。开始我将它与18px(6的倍数)匹配,如果成功那就意味着我采用了6点基准网格,也就是6的倍数(间距会是3、6、12、18、24)。后来我尝试了20px的行高,使用起来效果很好,所以我采用了4点基准栅格(也就是间距为2、4、8、12、16、20等)。

步骤2:用希克定律和几何级数来确定间距值
“随着可选择数量的增加,做出决定的难度将会增加。”
——希克定律
我们要想出一个可感知的间距系统来简化设计决策,另外将所需值的数量保持在一个最小范围内。
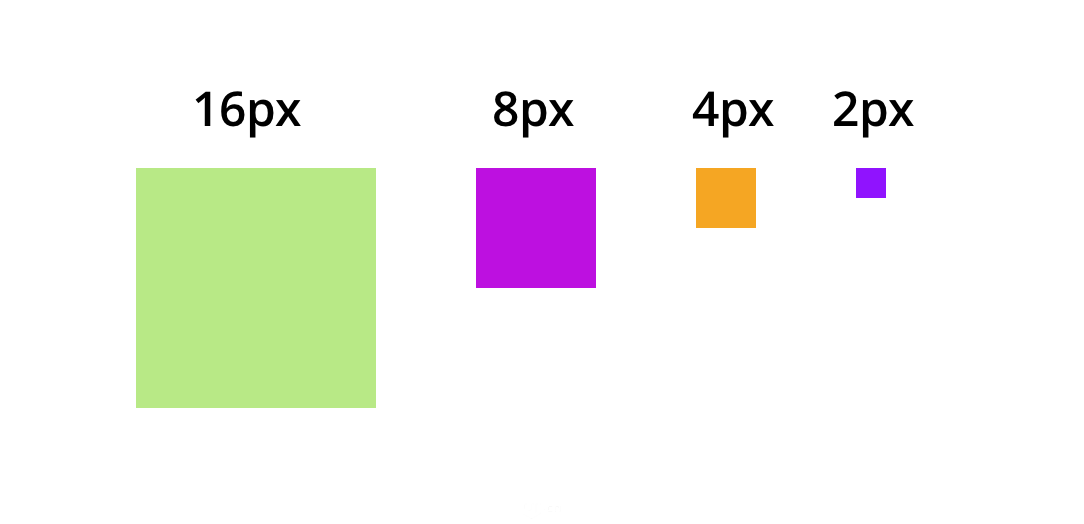
间距值是基准网格的倍数数值(如步骤1中确定的4点基准网格),因此我的间距值为4点基网格(2、4、8、12、16、20、24、28…)
一般来说,4–-5个间距值已经为产品设计提供了足够的差异性,即使对于复杂的企业产品也足够了,但是在实际过程中可能需要灵活的在规范中增加间距值。
我决定使用4点基准网格,因为它提供了更好的视觉可感知区间,对于层次结构的展示来说非常好,因此间距值应该是(2、4、8、16)。

如何以可预见的方式应用这些间距值?3C法则来拯救你。
我深受Nathan Curtis上面文章中介绍的Insets,Stacks&Inline等间距词汇的影响。我决定在其基础上构建一个额外的词汇组,以便我的团队更容易理解每个词汇的使用环境。我将所有的间距规则分解成3个C:容器、内容和组件。
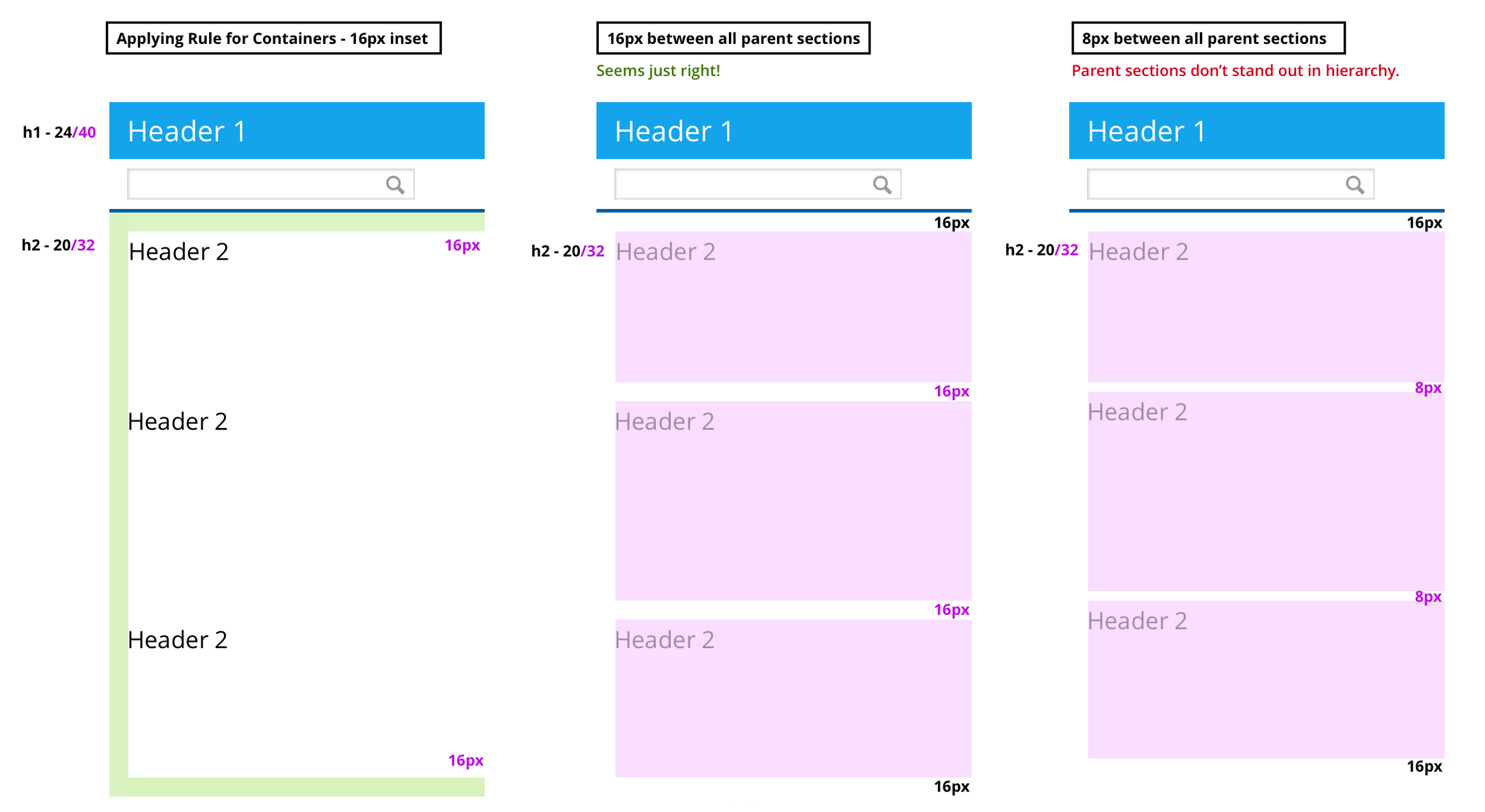
· 容器规则使用了平方差的概念(使用16px)
· 内容规则使用了堆栈的概念(头部堆栈使用2px,叶节点堆栈使用0、4、8、16px具体取决于内容类型)
· 组件规则使用内联的概念(大多数情况下使用8px,4px表示关联关系)
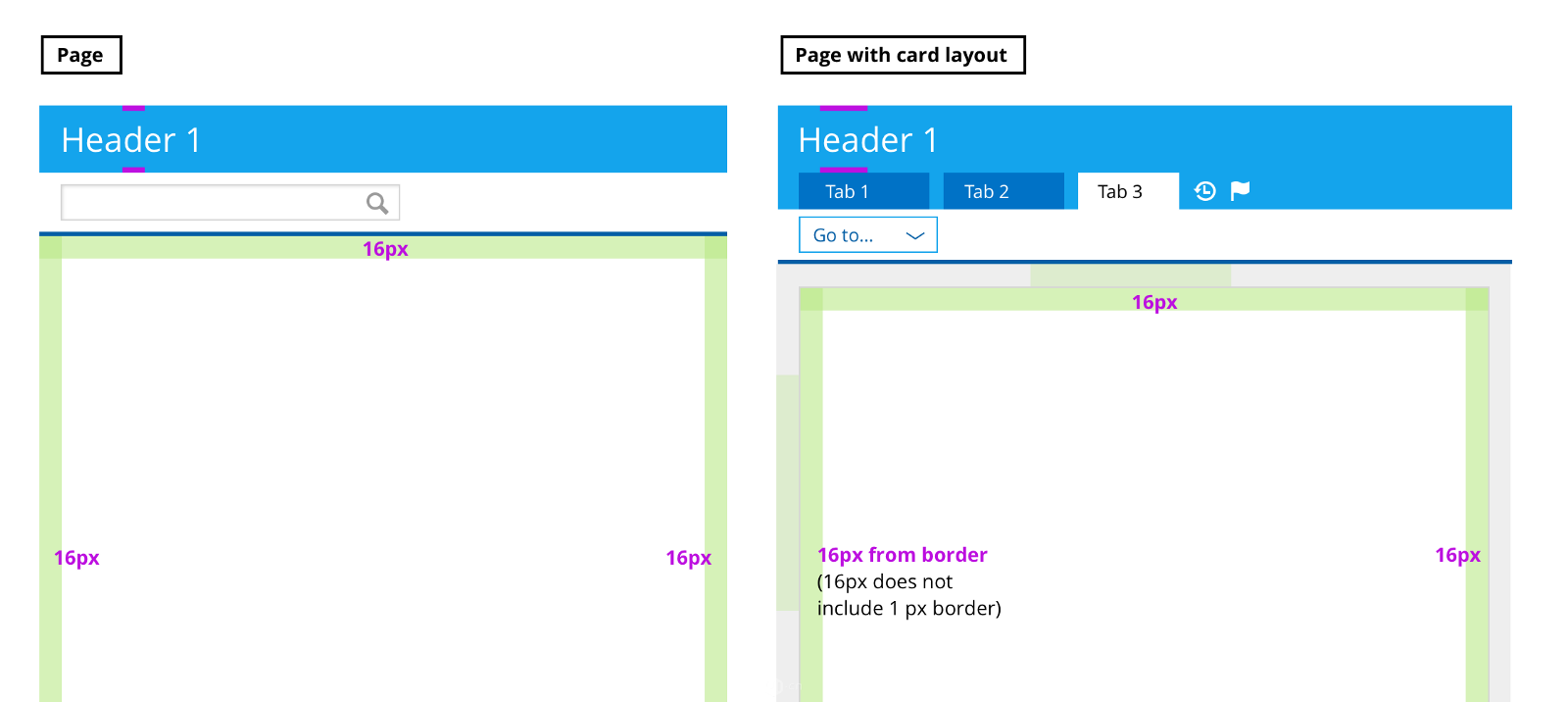
第1C:容器规则
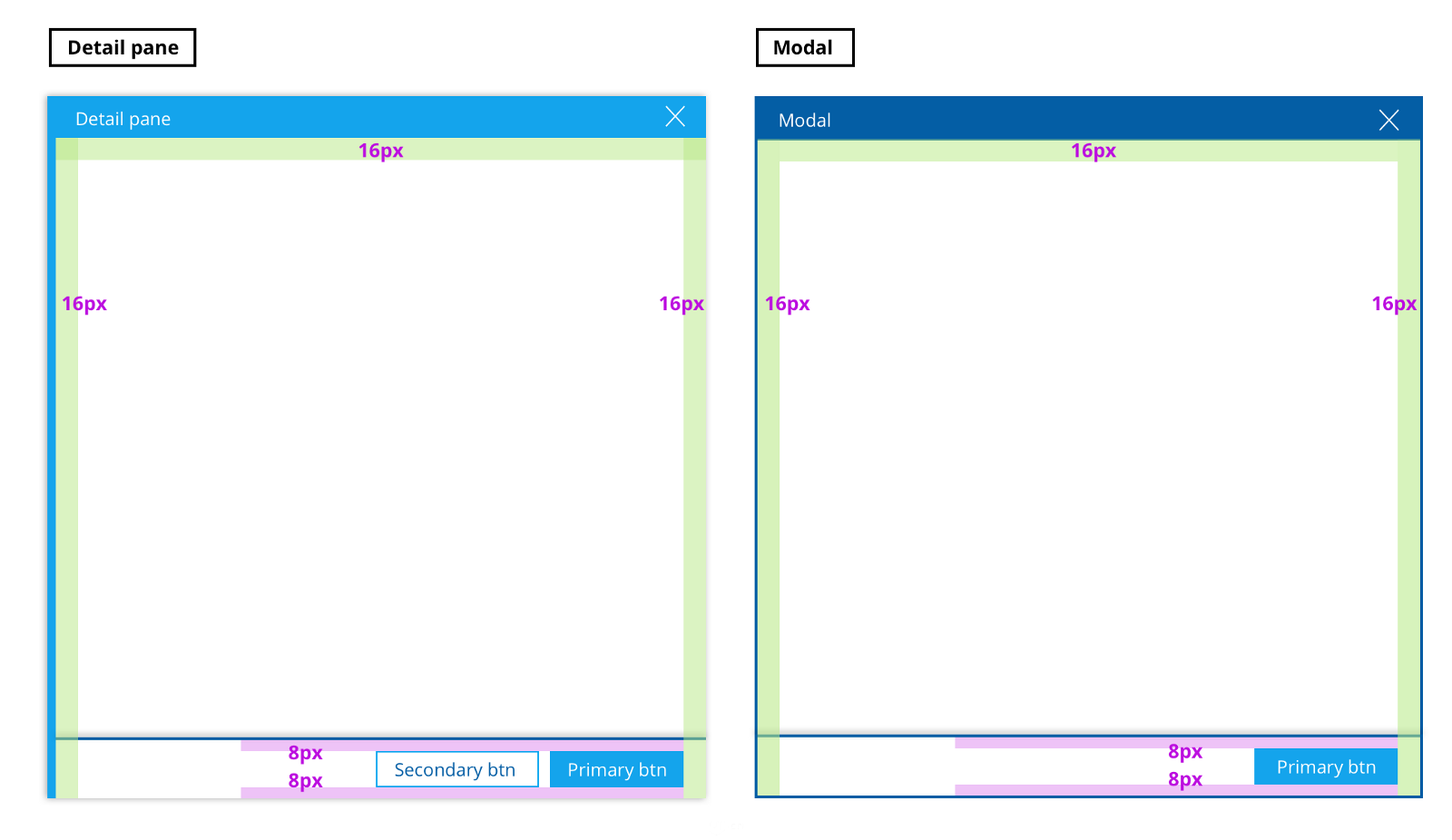
容器是UI中的框架,其中包含内容,通常这些内容是页面、卡片、模态、弹窗等。由于容器在层次结构中处于最高层次,所以我确保所有容器的间距值(在我的例子中是16px)。提示:切勿在任何间距计算中包含边框。


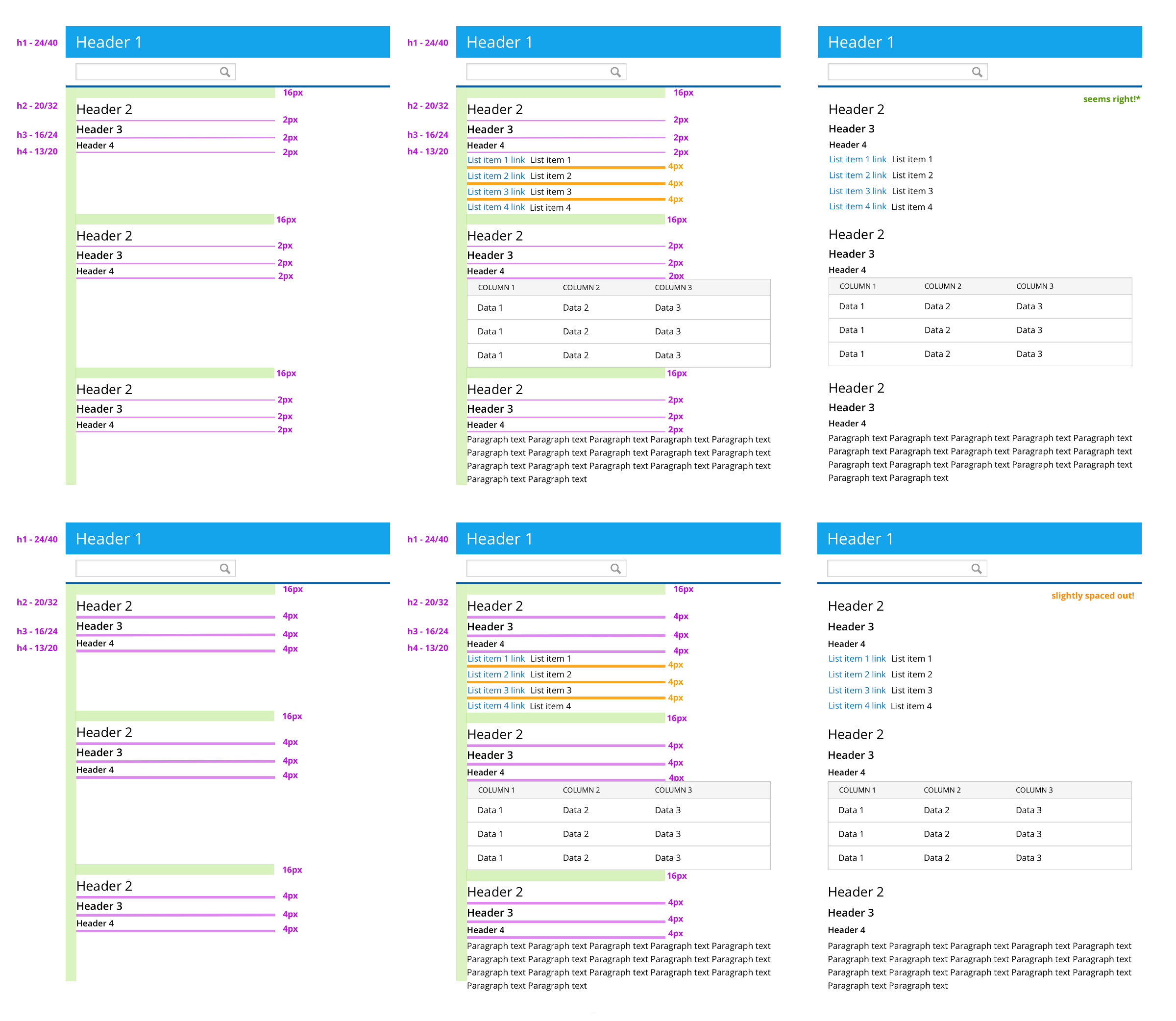
第2C:内容规则
内容存在于容器内部,内容包含:
标题(h1、h2、h3、h4、h5) 以段落,列表,表格,表格的形式穿插数据。
所有这些内容都是使用页边距垂直叠加的,但字体行高也为指定的页边距增加了额外的间距。我无法以一致的方式解决这个问题,因此我同时考虑了行高和边距,创建了自己的处理堆栈的方法,以下是我的过程:
A)首先解决头部堆栈

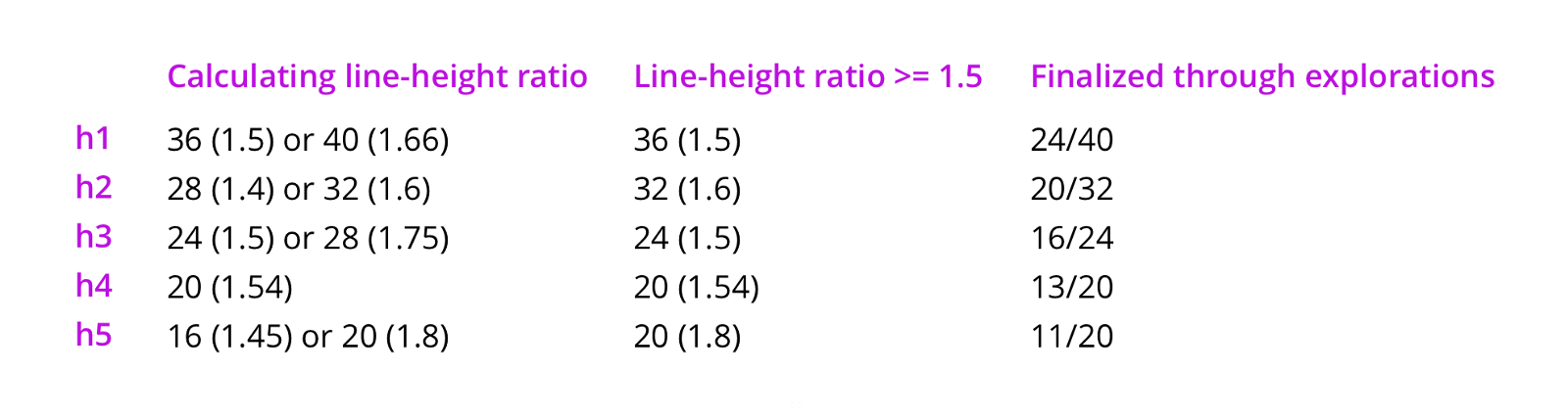
为了简化这2个选项之间的行高决策,我计算了每个行高比,并决定使用等于1.5或更高的行高。对于选择哪个行高,我仍然犹豫不决,但是在进行了视觉探索并回顾了设计团队的结果之后,我们确定了应该采用那个行高选项。

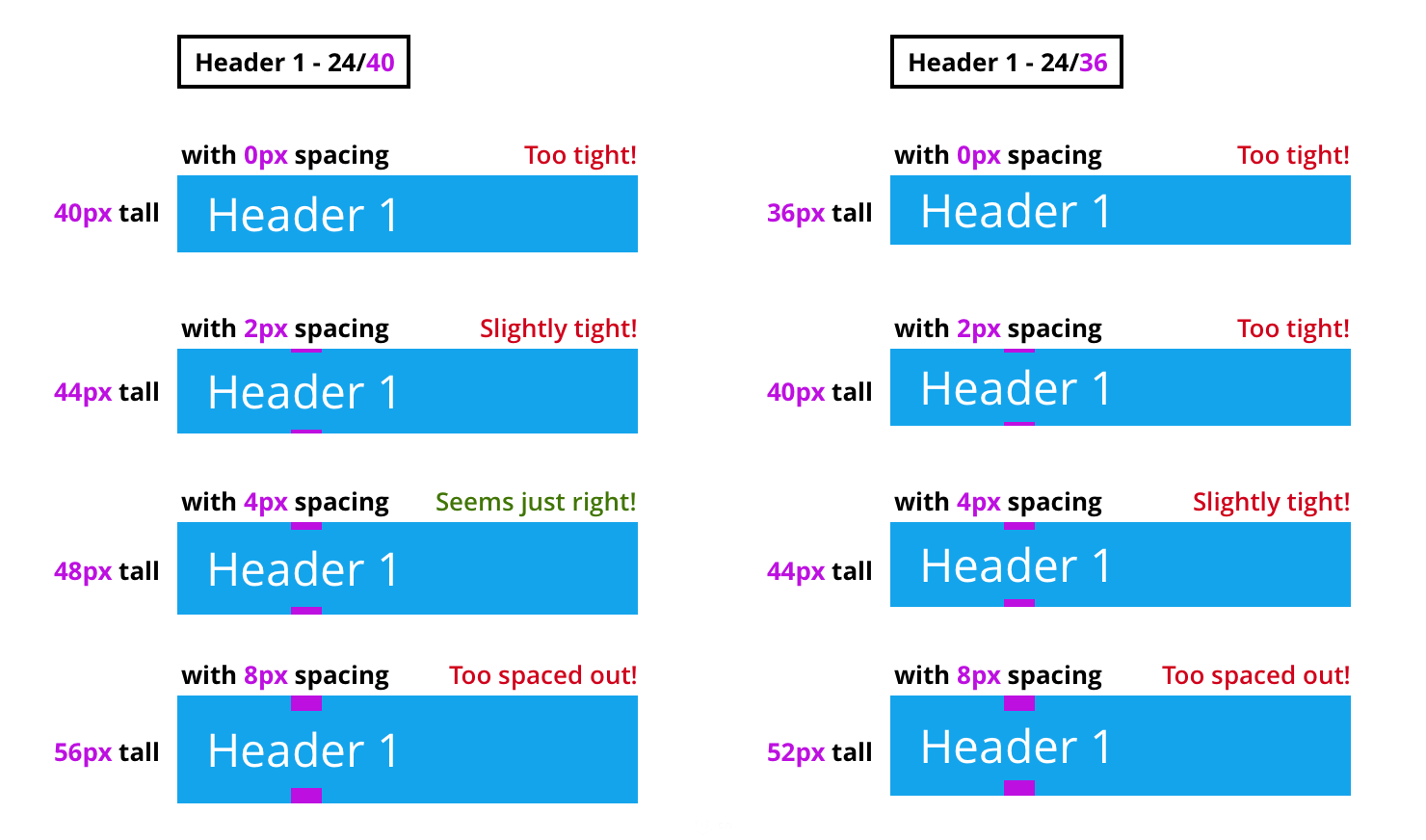
视觉探索的过程
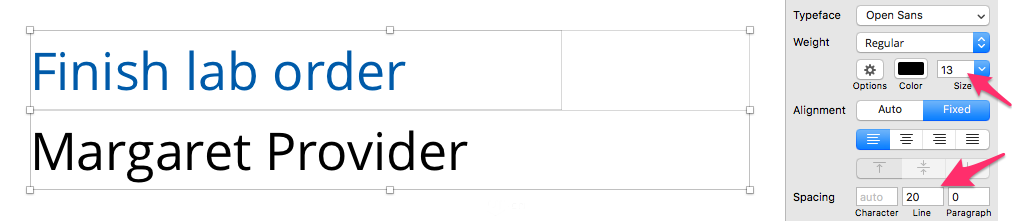
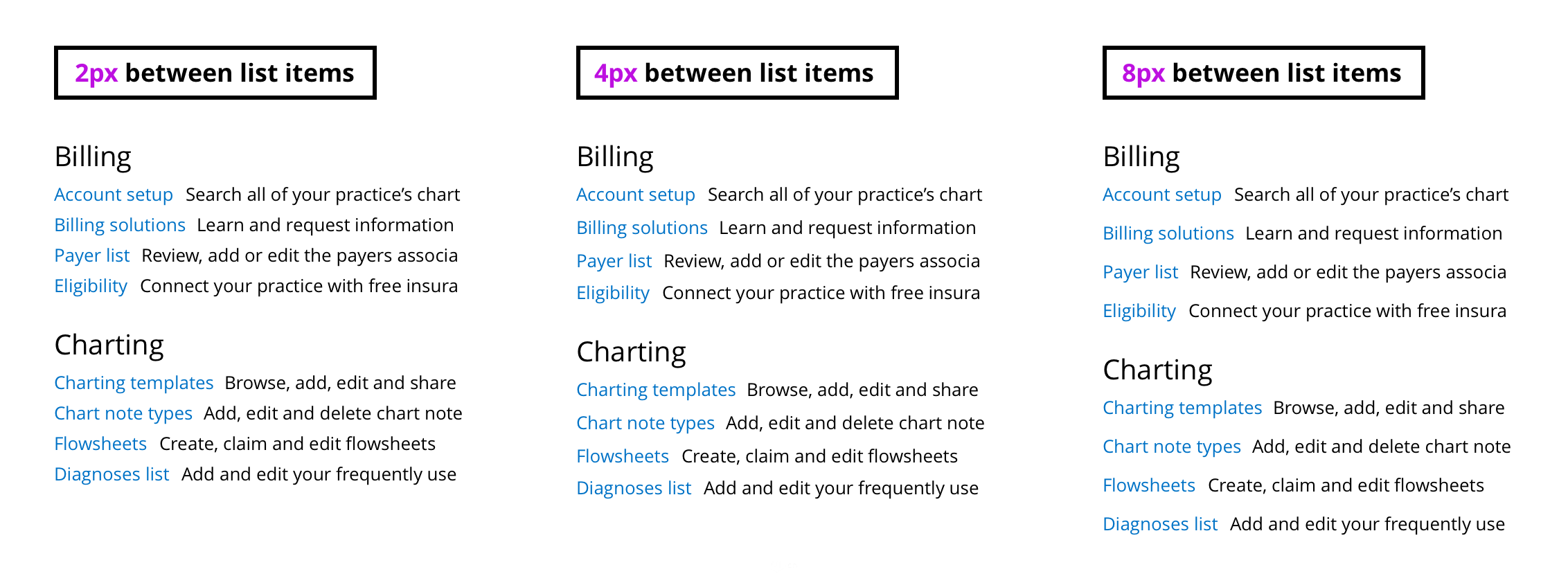
我从顶部的H1开始,尝试使用2px、4px、8px等的不同间距选项。行高为36px的间距选项都很紧凑,但4px间距与行高40px感觉恰到好处!


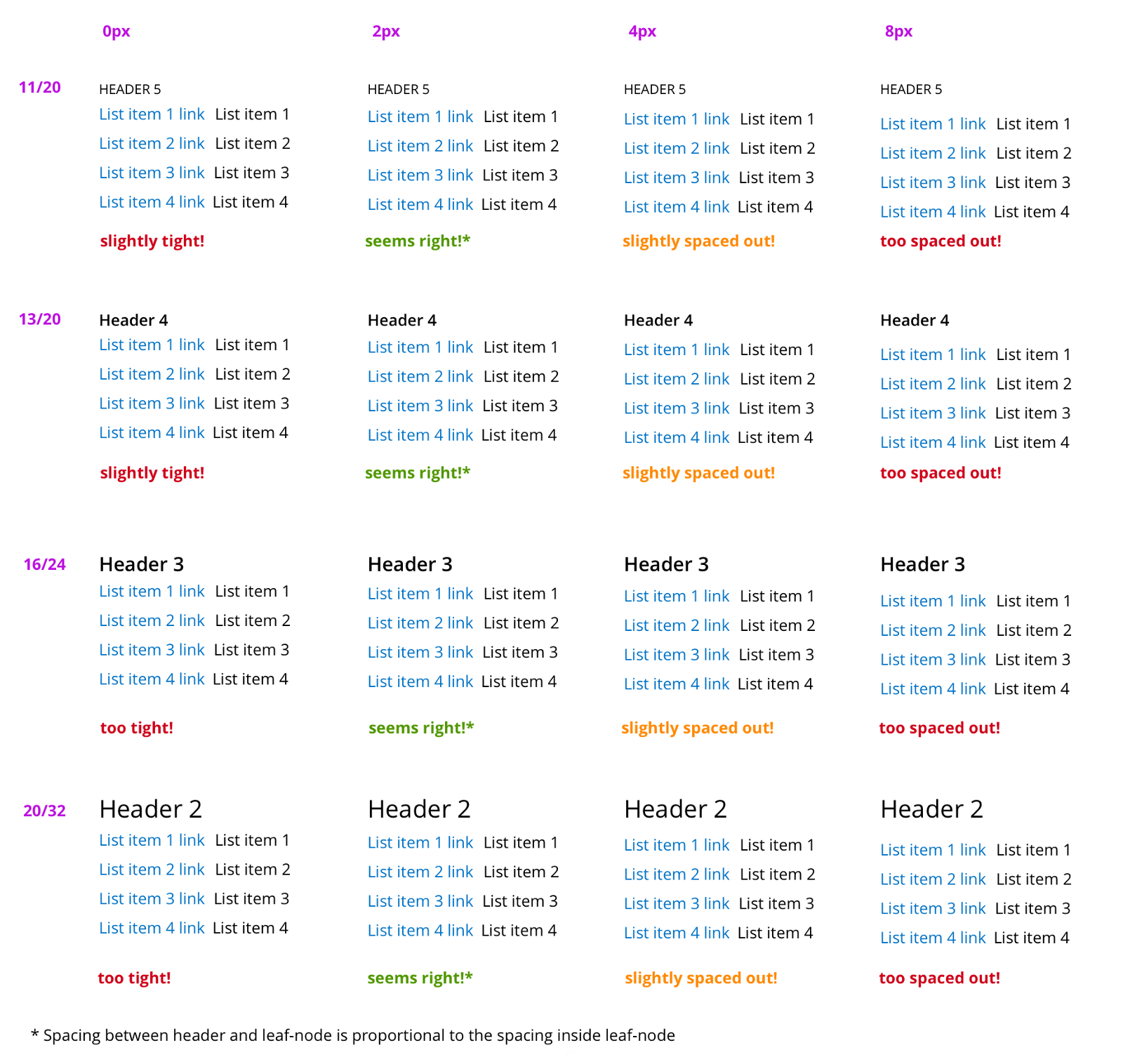
然后我在所有标题(H2、H3、H4、H5)和列表、段落、表格之间进行了间距值0px、2px、4px和8px的实验。2px和4px的间距相差无多,但是我们在设计团队内部审查结果时,2px的视觉感知更好,尽可能的坚持只有一个边际数值,因为它简化了设计和开发过程。

标题和叶节点间距实验

标头堆栈 - 间距为2px和4px
B)接下来解决叶节点堆栈
EHR有4种主要类型的叶节点:
我开始为最简单的内容类型——段落来处理间距。
每个段落内的间距
这非常简单,只需要清空段落中的所有文本行空间,这样两行之间就有0px边距。

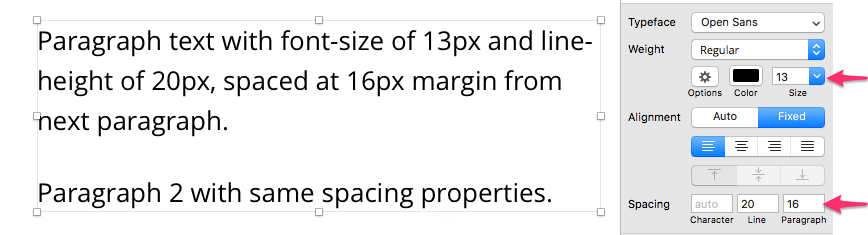
Sketch中的排版段落(行高20px是通过视觉探索得出的,并使用WCAG SC 1.4.8进行验证,其中规定“ 行间距至少是段落内的空间的1.5倍 ”(20/13 = 1.538)
两个连续段落之间的间距
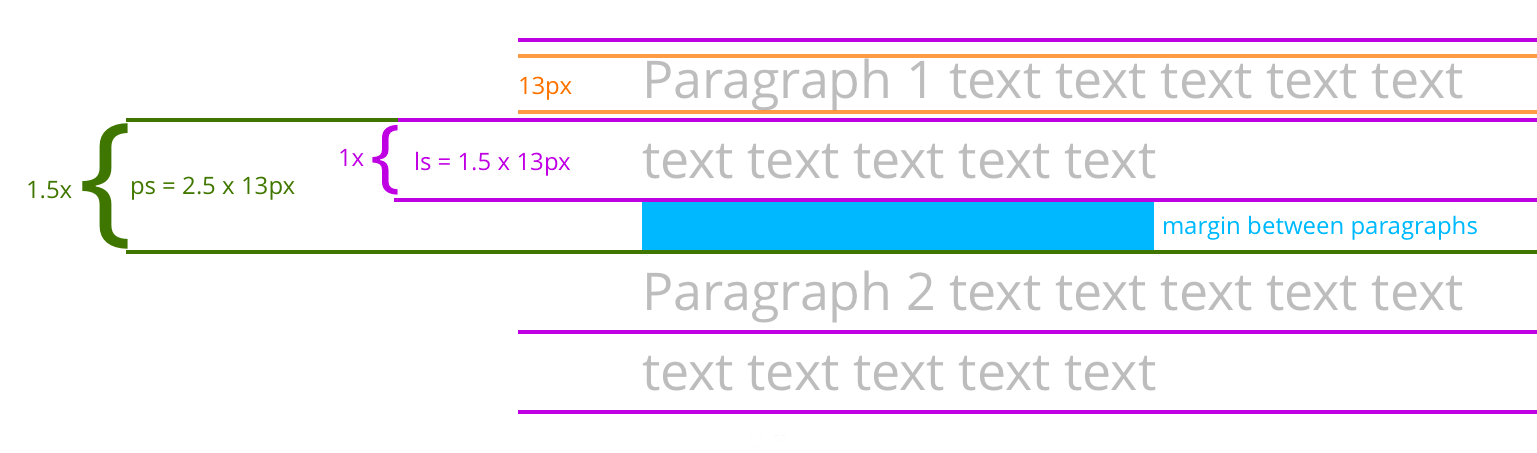
我第一个想法是使用行高为20px的间距,但后来看到了WCAG SC 1.4.8,其中指出 “段落间距至少要比行间距大1.5倍,因此一段最后一行的行高为250%,这样可以保持距离下一段第一行间距更合适。 假设%值是根据基本字体为13px的大小计算的,我计算出两段之间的实际间距应约为(ps - ls)= 13px,将使用margin-bottom:13px在CSS中定义。但是13px不是我们在步骤2中确定的间距值之一,因此我选择了16px作为段落底部的边距。

解释WCAG SC 1.4.8中的段落间隔规则

在Sketch中多段落排版
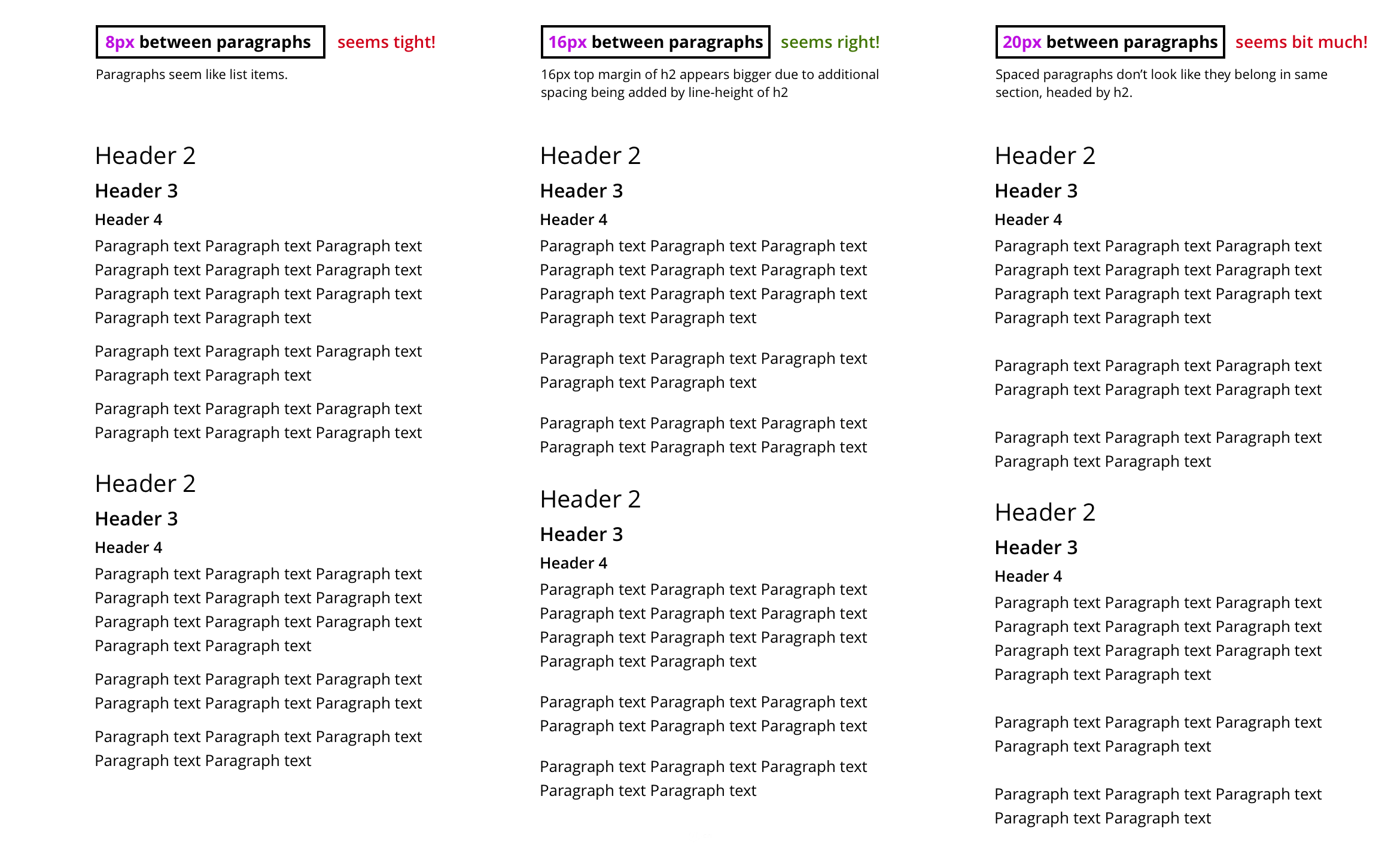
如果对计算结果有疑问,我总是用视觉探索进行交叉检查。与其他可能的值相比,段落之间的16px间距最佳。其实我认为12px间距会更好。但是我不想仅为这个用例为整个间距系统添加额外的值,另外我们的EHR产品没有很多段落,几乎没有任何连续的段落。

列表中列表项内的间距
列表是由多个同质数据项组成的数据结构,由于列表将所有这些同质数据项组合在一起,因此列表项不像段落(它们之间有16px)那样间距很重要。同时列表项仍然需要稍微分开,所以我尝试了0px和16px之间的间距,我只有3个值可以试验2、4、8,总体看起来列表项之间的间距为8px看起来最适合层次结构。

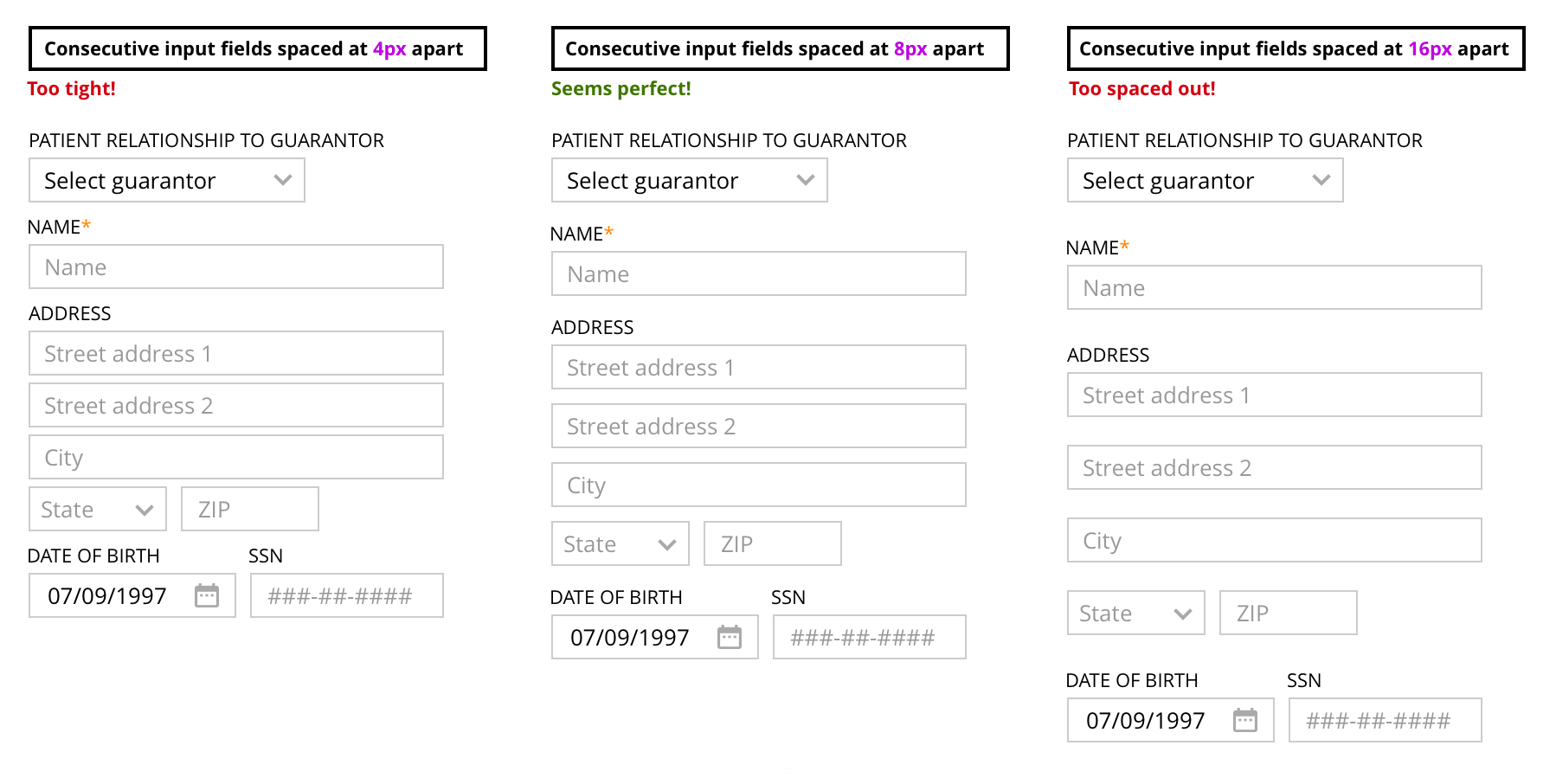
带有标签的2个连续输入字段之间的间距
表单有连续的输入字段,一个接一个地叠加在另一个之下。

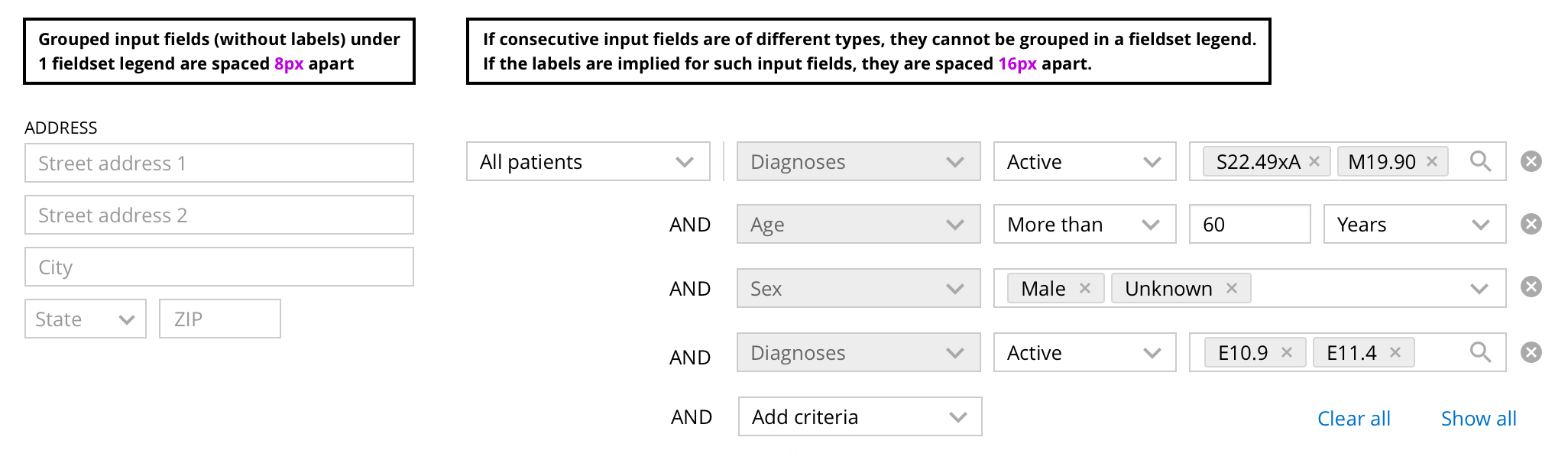
无标签2个连续输入字段之间的间距
无标签对于可访问性来说并不是一个好的处理方式。然而在某些情况下,标签最好不要显示,这些情况是:

第3C:组件规则
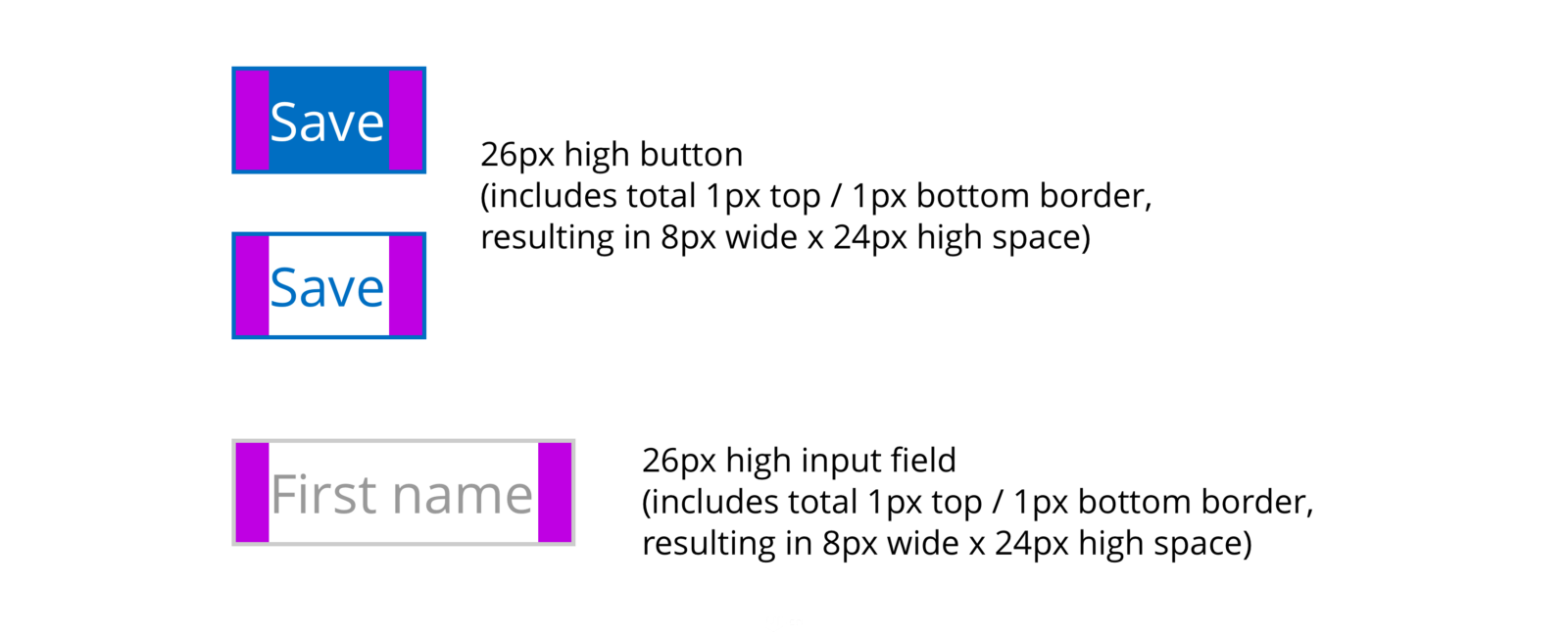
组件有按钮、输入字段、图标等,这些组件通常放置在一起(内联)。此外所有的组件的尺寸均为4的倍数(也是8的倍数),因此按钮和输入域内部有一个24px高度的空间(加上1px 顶部和1px的底部边框,整体高度为26px)。当组件能完美利用好基准网格,并且按规则设置间距时,整体布局才会完美和谐。
2个组件的间距
我用了一个简单的规则,即在大多数时候任意2个相邻组件之间使用8px间距。在少数情况下使用4px来显示两个组件之间更紧密的关系(格式塔的接近性原则)。

组件内部间距
我对组件内部的任何左/右填充都使用了8px。

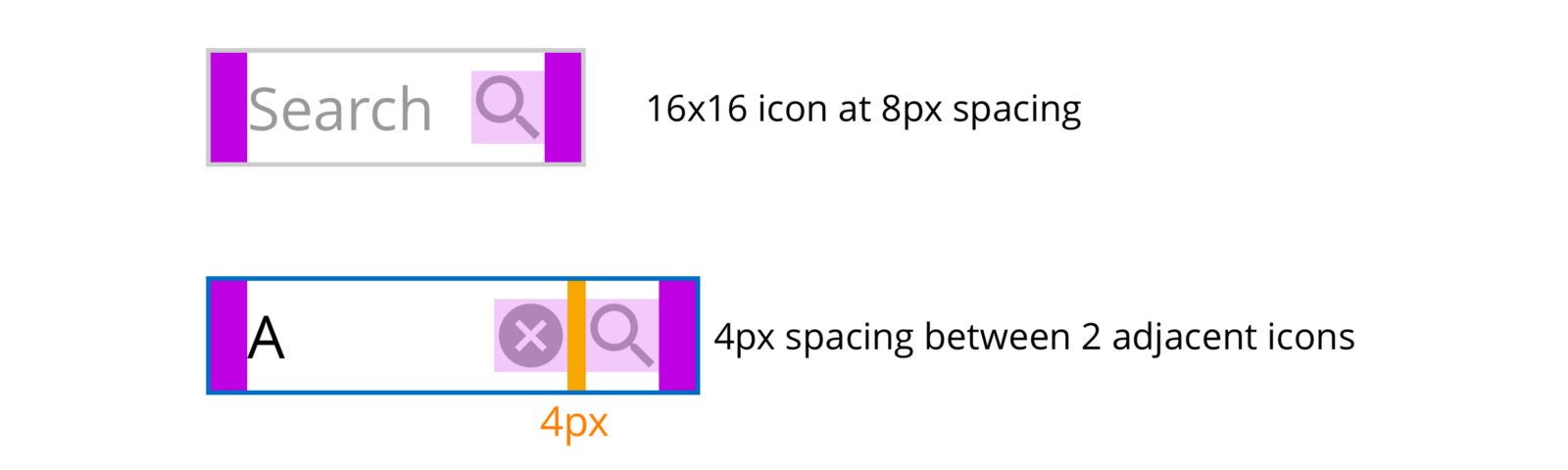
图标在组件内部间距
根据格式塔的接近性原则,将图标放在组件内,将他们的间距设置为4px,而不是通常的8px。

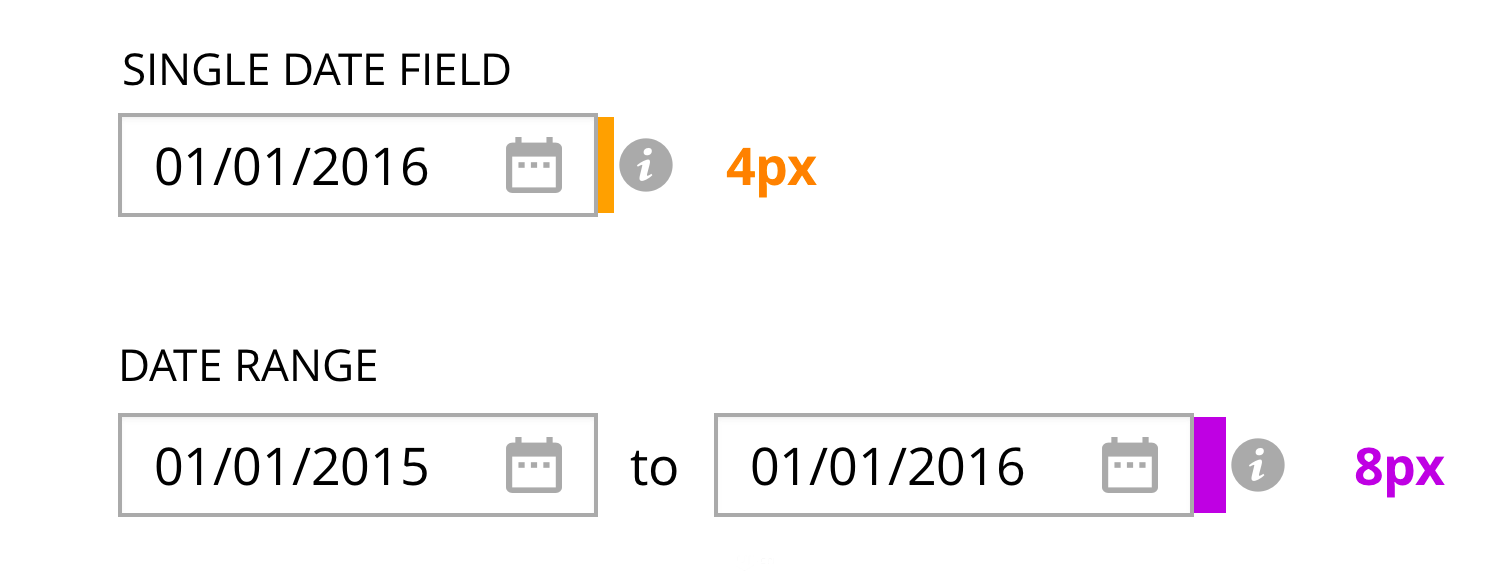
外部图标与组件间距
如果图标与组件关联组合,则其与组件间距为4px以显示其关联关系(格式塔的邻近原则)。但是如果图标与一组组件关联,那么它与最后一个组件间距8px,以表明它不仅仅是与最后一个组件关联,而是与整个组件关联。

结论
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
看了很多版式技巧仍排不好版?懂得很多套路仍做不好设计?其实也正常,因为大部分技巧都比较笼统,每个人用起来也会有不同的效果,所以葱爷特地总结了7个比较具体的小技巧,算是属于一学就会且很容易出效果的排版小妙招,希望能帮你解决一些比较具体的问题。

该技巧操作起来很简单,就是在标题或内文下面,增加相关的英文单词或阿拉伯数字就可以了。不过在处理下面的文字时要注意:
之所以这么处理是为了增加版面的层次、对比,以及丰富元素。




这是增强标题设计感的另一种处理方式,单纯的文字标题难免显得单调,我们可以通过增加辅助元素使它变得更丰富一点,比如在文字的基础上加小色块。
色块的高度最好大于笔画厚度,小于文字的高度,加上去的方式可以是叠加于文字之上,或是置于文字底部,创造出文字的一部分在色块内一部分在色块外的对比效果。还有,色块的颜色最好来源于版面中的其他元素。




在做设计的时候常常会遇到这两种情况,一是版面中会多出一些影响版面平衡的空白,但已经没有合适的内容可以填充了,如果硬塞一些装饰文字或者图案,很可能会弄巧成拙;二是有的区域小元素小信息比较多、比较散。怎么办呢?
这两种情况都可以通过该方法解决。把斜线或点重复排列成一个矩形,然后把它填充在空白处就可以平衡版面,且不会造成突兀的感觉,如下图案例:


要点:线条不宜太粗,点也不宜太大,而且此方法只适合填补小空白,不适合填补大面积的空白。
在比较散的元素下方排一组斜线,可以把各个分散的元素联系起来,使其成为一个整体。如下图:


背景能很大程度地影响版面的设计感,这一点应该都有体会,常规的处理方式是把背景作为一整个色块,而如果把背景分割成两个几何色块时,设计感立马就会增加不少。
分割的方式好比用一把刀在背景的黄金分割处,划一条倾斜的直线贯穿版面,使整个背景一分为二,而这两个色块的颜色对比要比较强烈。另外,在横版中用左右分割,竖版中用上下分割效果会比较好。





增加对比关系是加强设计感的最有效技巧,我们也可以用此方式来优化图片。如果版面中的配图是没有背景的产品或人物,那么在这些图片上加一个圆形的色块,创造出虚与实的对比,通常也能得到不错的效果。
要点:




该手法在画册和海报设计中比较多见,与直接在一段文字下方加一个大色块不同,而是要根据每行文字不同长度,单独加一个相应长短的色块,所以这些文字每一行的长短最好是不一样的。
这种处理方式可以使整段文字看起来更整体,增加文字视觉冲击力,而且还能使文字与背景区隔开,加强文字的识别性。



要点:

如果你看过的食品包装够多,你应该能发现,很多包装上的产品名称、广告语或者卖点等信息,都会摆放在一条飘带上。这么处理的效果通常不错,因为飘带具有礼品、赠送的寓意,用在哪里都不会太唐突,而且飘带的形式简单、有细节、变化丰富,很适合用作装饰元素。
还有一点也很重要,飘带的形式一般都是柔软的曲线,这与版面中其他直线元素可以形成鲜明的对比,加强版面的灵活性。



以上的七个小妙招是不是既简单又实用,你们在做设计的时候记得拿出来试试。不过这些也确实只是小技巧而已,只能优化局部,不要指望用上这几招就能做出很好的设计,而且它们也不一定适合所有情形,在实际操作中一定要具体问题具体分析,灵活运用。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
AR的特点

AR的场景多种多样,其中在手机设备的AR体验中,有一种基本且常见的场景:通过手机摄像头,用户在环境中放置虚拟物体(模型),用户与它有一些具体的互动操作,如移动、旋转等。
我们将这类场景统一称为放置类AR场景:放置对象可以是一扇虚拟场景的任意门,用户可走入门中互动;也可以是一件家居商品,用户可预览商品是否与室内环境搭配等。针对不同的放置对象和场景,设计侧重点也会有所不同。
基于真实环境放置虚拟模型,并与模型进行交互的AR场景。


无论放置的对象类型如何,用户打开相机,在屏幕中放下具体模型和进行互动的过程具有共性。我们把中间的完整流程拆分为了以下部分:

用户打开放置类AR功能后,进入环境识别前的过程,均属于初始启动的范围。放置类AR为何需要有初始启动环节,用户不直接进入AR场景进行体验?
由于技术和产品的需要,放置类AR初始启动承载帮助用户理解、AR素材准备,为用户带来更优的AR体验。

初始启动的流程中,包括启动页、引导页、加载页三个部分节点,三个节点可同时存在,也可只存在一个或两个节点,具体需要根据设计需求来决定。

启动页的定义及设计形式
在启动页游戏AR应用中比较常见,只有短暂停留。页面起到品牌露出的作用,或在启动APP后渲染氛围,迅速将用户带入。设计手段包含:音乐、音效、视觉、文字、动效,具体运用根据实际设计需求而定。可以参考以下两种设计内容:

启动页虽然不传递明确的含义和信息,但不同的设计手段可以给用户传递出不同的品牌调性和场景氛围感,其中音效和动效形式的应用会增加启动页设计的吸引力,下面将结合案例具体说明。

引导页的定义及设计形式
引导页促进用户进入后续的核心体验流程,传达有关体验的明确内容,根据 APP 的类型,引导内容有所不同。但不涉及后续具体细节操作。常见的引导包含:内容介绍、安全警告、体验建议、环境要求、玩法介绍、新手引导等。设计手段包含:语音、音乐、音效、视觉、文字、动效。具体运用根据实际设计需求而定。可以参考以下五种设计内容:



引导页有明确内容,根据设计需求可以考虑从产品介绍、展示辅助信息、在体验时的建议或要求等。每种设计内容有各自的适用场景、设计形式及优缺点,将结合具体的案例进行说明。


加载页定义及设计形式
加载页需要用户等待,加载时长根据加载内容的大小而变化。过程可能包含素材下载、模型加载、材质渲染、界面UI等。设计手段:文字、视觉、动效、音乐、音效。具体运用根据实际设计需求而定。可以参考以下五种设计形式:



建议使用Jigspace、Lego AR、AliceARQuest等AR应用进行体验。
整个初始启动环节包含启动页、引导页和加载页,整体的设计原则可总结为:

初始启动设计第一步是根据应用类型选择设计内容和形式
不管是启动页还是引导页的设计,都需要根据应用的类型去决定以何种形式给用户展现必要的信息。例如:游戏类注重用户的沉浸感,引导以故事介绍+体验建议为主。科普类的需要通过界面+三维的形式展示更多信息给用户,引导以产品介绍和信息补充为主。
启动页设计目标导向,不拖沓不无聊
根据APP类别选择恰当的形式,尽量简单直接,尽快进入后续内容页。游戏类可形式丰富,时长稍长。
引导页设计简单直接,使用多维度设计手段增加引导信息的丰富度
不管引导的内容是产品介绍,还是试玩引导,简单直接始终是目标,不在引导的部分占用用户过长的时间。另外也不能为了节约时间而使必要信息缺失,因此可以选择丰富的设计手段,让必要信息充分暴露。
加载页设计优先考虑无感知加载,否则根据加载时长使用不同形式
如无法无感知,则根据加载时长选择加载的设计形式。例如:时长较短的加载过程需要简单明快,不打扰用户。时长较长的加载过程需要过程明晰,给用户明确的预期。尽可能避免阻断式的加载过程。通过设计方法增加长时间等待的愉悦感,减少不耐烦。
AR应用启动后,经历完内容引导加载的过程,便正式进入了AR场景搭建环节。从技术的角度来说,想让模型稳定地融合于真实世界,我们首先需要让手机摄像头认识周围的环境,即为场景搭建的第一环节:环境的感知识别(环境识别包括平面识别、图片识别、物体识别等,本文聚焦在环境中的平面识别)。确定平面之后才能继续进行模型放置,直至用户成功把模型在真实环境中放下。

平面识别指通过对环境特征的感知,确定一个基于真实环境的平面。确定放置平面后,即可构建虚拟世界的坐标系,在虚拟世界中放置模型。平面识别是放置类AR体验的第一步,是后续所有体验内容存在的基石。因此在设计中我们需要保证平面识别的成功率,保证用户的顺畅体验。
这个环节本质上是个技术驱动的环节。程序启动后,系统以手机摄像头为原点建立了3D世界坐标系。相机界面打开后,系统开始识别拍摄到的真实环境。通过检测所捕获的图像之间的视觉差异点(即特征点),系统可以确立一个平面,并在世界坐标系中赋予平面一个位置信息,自此3D世界坐标系与真实环境中的平面建立了联系。找到平面后,系统仍会持续进行检测、更新平面的信息。


平面识别的成功需要用户将手机摄像头对准平面并移动手机,从而获得更多平面的特征点、确定平面。因此在设计中,首先需要引导用户做此动作配合;同时在用户动作中,应对识别状态给予实时反馈,让用户有把控感;识别失败时,有效的容错设计可以减少用户挫败感,提升识别成功率。设计节点可总结为以下几点:

动作引导定义及设计形式
动作引导需要引导用户做出配合的动作从而成功识别到平面。主要的引导内容是:引导用户将手机朝向一个平面任意方向移动,从而识别到平面。

表现用户动作的引导形式有多种,如:文字、图片、动图、语音以及这些方式的组合方案等等。每种单提示形式都有其各自的优缺点。如文字可准确传达信息但阅读时间较长;动图传达直观,但准确性不够等。因此建议使用组合方案的形式进行动作提示,结合单提示形式的优点,同时规避其缺点。可以参考以下2种:

动作引导建议使用组合方案来进行提示,可以根据产品类型和场景选择合适的方案。结合具体案例以说明:

平面识别中的定义及设计形式
程序识别平面的过程中,所花费时间往往受用户所处环境的影响,环境较复杂时,识别时间可能较长。因此建议在平面识别的过程中,反馈识别的状态,帮助用户了解系统的行为,知道自己所处的状态。状态反馈有两种建议的方式:

平面识别中的状态反馈可以让用户了解系统行为,明晰所属状态。该步骤通常会和下一步合并设计。结合案例进行说明:

平面识别成功的定义及设计形式
平面识别成功后,建议可视化检测到的平面,给用户成功的反馈,同时让用户知道即将放置模型的平面在哪里。

平面识别成功的反馈是平面识别环节完成的节点,该步骤可能与之后的模型放置结合设计。结合案例进行说明。

平面识别异常的原因及设计
前文提到平面识别主要依赖对环境特征的检测,在一些情况下会很难识别到平面。当出现异常时,如何引导用户解决异常也是体验设计的重要内容之一。经过前期技术调研,平面识别异常的情况主要有以下几种:

我们可以对每种异常进行具体的提示,也可以给出综合提示。这里建议的异常提示策略主要有两种:

进行提示内容话术设计时需注意:
另外异常提示的设计形式也有多种:文字、图片、动图、语音、组合方案等等。在设计时需要结合「动作引导」的设计形式进行整体提示的组合方案设计。例如动作引导是文字+动图的形式,异常提示就不应该出现语音形式;动作引导是文字+语音形式,异常提示同样使用语音的形式更一致。
平面识别的设计原则及建议
平面识别的设计原则及建议:
确定了放置平面后,下一步就是放置模型。模型放置指:通过一定的放置方式,让模型出现在平面的某个位置上。
在模型放置模块中,我们需要定义和设计放置方式以及放置位置。放置方式可以是自动放置,也可以是手动放置。放置位置可以是给用户体验效果最好的一个坐标点,即最佳放置位置;也可以是一片区域的任意一个坐标点,即可放置区域。
1. 放置方式的定义及设计形式
模型的放置方式主要有两大类:
可以参考以下三种设计形式:


模型的放置方式主要有自动放置与手动放置,可根据不同场景设定适宜的放置方式,以下结合案例具体说明。


2. 放置位置的设计内容及建议
放置模型时,模型即将放置的位置需要根据具体互动场景进行设计,以保证用户的视觉体验和互动体验。如果模型放置过近,用户无法看到模型全貌;过远,需要用户走动才能进行互动的应用会增加互动难度。可以参考以下两种设计内容:

在做具体的放置位置设计时,需要考虑以下几方面的因素:
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
即使是进的技术,也通常有一个非常原始的起点。从最初的手机到如今大规模普及的智能电话,其实经历了差不多30年的演变。
随着硬件设备和各种技术的逐步成熟,每个人都想知道技术的下一个变革在哪里。在诸多被广泛关注的革命性技术当中,AR,也就是现实增强技术领域所发生的变化,是最引人瞩目的。

随着苹果、谷歌和亚马逊这样处于排头的公司开始在 AR 领域发力,这种技术正在逐步成为主流。
「AR能够将人的表现力放大,而不是孤立起来」——Tim Cook
虽然 AR 和 VR 经常会被混淆,但是两者其实并不相同。从关系上来讲,AR 和 VR 并非是对立的敌人,更像是血脉相近的堂兄弟。两者之间的区别其实很简单:在 VR 中,我们眼中的物理现实世界被计算机所生成的数字世界给彻底取代了。相比之下,AR技术让数字信息直接叠加在我们可见的物理世界中。如今很多人都已经借助类似 Snapchat 滤镜之类的东西感受到 AR 在现实生活中的运用。

这种集成于各种摄影和即使通讯类软件中的AR滤镜,和如今 iPhone 在设计和研发上隐约一脉相承。
Tim Cook 在接受采访的时候曾经提及,AR 在他眼中并非是一种孤立产品,而是一种核心技术。对于这一技术,Cook 是这样评论的:「智能手机是给每一个人的,我们没有必要将它孤立而片面地放在某一国家、地区或者某个垂直市场中来看待,它是面向每一个人的。我们认为 AR 是一个宏大的技术范畴,对此我感到非常振奋,因为在此基础上可以从方方面面来改善人们的生活。」
根据 Deloitte 所发布的一份报告,在年营收超过1亿美元的企业中,近 90% 都已经在其业务或者APP 中开始应用AR或者VR技术。就目前的数据来看,他们这方面的财务状况也相当乐观。到2023年,AR 和 VR 相关的全球市场估计将会达到944亿美元。
当然,另外一方面企业和品牌也在竭尽全力地挖掘在未来商业领域的潜力,这也是他们推动AR技术的诸多原因之一。
接下来,我们可以深入讨论一下 AR 的内涵外延,以及它会如何改变我们和世界的互动方式。
我们生活在一个大数据所驱动的世界当中,大型的结构化和非结构化的数据,包裹着我们地每一个动作。这些数据本身就已经是一个很大的话题了。设计师和技术革新者们一直在思考如何理解这些信息,并且合理地运用它们。
那么AR 将会如何切入到其中呢?
简而言之,数据是二维的。它存在于计算机屏幕上,而物理世界是三维的,这两个世界将会怎样协调一致?AR 的作用就在这个时候发挥出来了。
基本上, AR 技术所充当的就是将数字和物理现实接驳在一起的那个接口。AR 所带来的是一个全新的技术范例。在这个新领域当中,数据的复杂性将会被分析和转化,以更加直观的交互式图形和动画所替代,覆盖在现实世界层以上。

在这一点上,AR同法国哲学家鲍德里亚所梦寐以求的超现实主义在精神内核上高度统一。对于有想象力的技术革新者和科技企业而言,AR 技术的潜在应用场景是无止境的。这一技术将会被大规模普及开来,在未来,你不必像现在这样仅仅只能在游戏中体会这一技术。当然,像亚马逊和 Facebook 这样的商业巨头也开始认真探索如何更有意义、以更有影响力的方式来使用 AR 工具。
而这也是大势所趋。下面我将会拿出一些更为创新的方式,为你呈现 AR 技术是如何具体地改变我们的生活的。
原本在游戏中作为噱头的 AR 技术逐渐脱颖而出,在通信、商业和建筑领域开始展现出无尽的潜力。
而最能感受到AR的这种影响力的,是在品牌和营销市场上。
由于 AR 能够承载复杂的数据,并且将它们转化为可同现实世界进行沟通的交互,身为用户,我们能够从中吸收更多的信息。换句话说,AR 将可以更好、更快更加有效地影响用户的决策机制。我们如今常见的社交媒体和大量的信息,已经让人疲劳了,而 AR 这种全新的切入方式,将可以改变营销,进而影响世界。品牌能够在 AR 的协助下以前所未有的方式来宣传自己和产品。
举个简单的例子。AR 所带来的体验并非传统的二维平面的图像,它让用户可以走进商店,尝试产品,帮你判断产品的实际效果,它用 X射线一般的视觉帮你更好地了解眼前的一切,把所有的可能性明明白白地展示在你眼前,甚至提供360度无死角的视觉。

「在后网络时代,AR就是狼来了的故事——大家早已听说过,但是很少见到足够优秀的呈现形式。」——Om Malik

对于一线的设计师而言,AR 技术是一件听起来非常令人兴奋的事情。但是事情的前后逻辑我们确实需要仔细捋一下。Pokemon Go 的成功到底是源于AR技术的加成,还是源自于品牌本身原有的吸引力?
另一方面,AR 技术改变生活各方面的巨大潜力直到现在才刚刚显现。别忘了,移动端设备的普及和成熟是经历了超过10年的酝酿,直到今天才说得上是比较成熟了。对于 AR 而言,想要立竿见影地看到某种效果,你可能要求有点高。

AR 是一种全新的媒介。设计师面对的最主要的挑战,是要进入三维空间进行思考。在接下来用户要如何同APP进行交互?他们会做出什么样的动作?附近会有其他的人和物体吗?这种情况下用户会做什么?它并非看起来那么简单,本质上这是一次概念上的彻底飞跃。设计师需要在脑海中开始反思这件事情了。
当然,只有时间能够最终证明 AR 是否会成为 iPhone 一样划时代的产物。一切是会因为 AR 彻底改变吗?又或者像 Hi-Fi 一样进入小众市场,逐渐收缩?可以确信的是,AR 技术是有相当大潜力的,这就是为什么你会听到越来越多相关的传闻。一旦一项技术开始每天都被提及,那么一切就皆有可能。我们很可能将会在未来以一种截然不同的方式来体验这个世界,谁敢轻易否定呢?
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里









蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

























蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
UI走查表有什么用?
一套成熟的UI走查表能更科学更地改稿;减少设计中的反复试错、评审交付时更言之有物;不仅仅停留于“看上去顺眼”、“我觉得挺好”、“先这样”的视觉表层。更深一层来说,走查表有助于培养设计师的结构化思维,形成一个完整的设计体系。



01.页面要表达的意思是否正确
在设计页面的时候,需要注意页面要传达给用户的信息重点,例如本次案例的产品需求中,该页面的功能是促使用户快速下单,信息上则要侧重于价格与优惠信息。

首屏信息是给用户的第一印象,在用户打开页面,尽可能展现出更多用户感兴趣的内容, 而此次页面需要突出促销优惠信息,次要信息则放在后面。

02.页面视觉重点
相信大家平时经常听说0.618的黄金比例(斐波那契数列),屏幕方寸间合理运用黄金比例可以让界面视觉重心更加平稳,视觉更加舒适。同时有助界面区域分割,集中视觉焦点,承载更重要的信息,让整个界面布局更加合理。

淘宝、京东到家等成熟的一线产品黄金比例运用,o在视觉焦点区域都向用户展示了关键信息。


02.元素间距符合各层级的关系
为什么页面会杂乱无章?主要是信息一味地堆砌,分布没有区别,但只要遵从以下方法,页面就会清晰很多,有节奏的呼吸感也出来了。
同类的板块不应被混乱的间距区隔开来,他们应该更集中,并且整体与别的板块区别开来,同理,不仅仅是板块,元素与元素之间也是如此,这样用户可以更加快速地看到自己想要的东西。

那么,如何更好地让信息按照相似属性分布合理呢?这就要利用5分、等分原则来让分布变得更合理,假设相同板块的间距值为a px,则不同板块为2apx。这样不仅在视觉可以将信息分布开来,还能让整体的布局更加规整,不会凌乱,尽可能使用同一或者同倍数的间距,更便于开发。
案例中,相近元素的间距为16px(a px),则不同类别的元素则为32px(2a px)。



01.字体种类的控制
一个产品如果字体种类过多,会导致界面的不统一与混乱。通常字体控制尽量在3种以内,中文字体、英文字体以及特殊数字字体。如下图:

02.字号与粗细控制
字号过多使信息失去重点,基础字号控制在3种以内,目的在于清晰区分信息的层级。正文字号建议为28px,副文案为24px,大标题、价格等重要信息需按实际情况加大,令信息的层级区分更明显。
加粗字体往往是整个界面的视觉焦点,重点的文本(如标题、价格)需要加粗处理,注意控制字体加粗的使用,以免造成信息层级的混乱。 下图为调整字号及粗细的前后对比:

03.行距控制
行距太小不便于用户阅读,太大会显得松散,所以控制在1.2-1.5倍的范围是较为舒适的范围。下图为调整行距的前后对比:

04.字体颜色
字体主要以黑白灰为主:#333333、#666666、#999999;字体颜色深浅有序能让信息层级主次分明,产品应该根据不同模块以及同一模块的层级需要调整不同的灰度值,并在产品中反复使用,统一规范输出。

信息越重要,字体颜色越深。除此之外我们还需要注意到什么呢?也是很多刚入行的设计小伙伴很容易忽略的细节,产品的实际使用环境。比如,我们此次改版的产品详情界面就是线上下单,线下提货的运营模式,不仅需要考虑室内使用环境,还需要考虑到特殊的室外强光环境。结合下图感受一下。

如何在强光环境下保证产品良好的视觉体验呢?这也是UI走查表需要注意到的细节点:强光测试(大于4.5:1)。
4.5:1经验数值参考前辈行业经验总结:
https://www.sitepoint.com/making-bootstrap-accessible/
我们先观察一组颜色对比,如下图:

我们会发现字体颜色层级依然是深黑色、中黑色、浅黑色,相信很多设计师朋友已经注意到我们使用的颜色更深了,为什么呢?为了保证好在强光环境下的信息阅读可阅读性,如下图:字体信息最浅层级,浅黑色的色彩数值对比数值都大于4.5:1。

强光测试链接:https://webaim.org/resources/contrastchecker/?fcolor=0000FF&bcolor=FFFFFF
有细心的设计师朋友或许已经注意到色彩值并没#333/#666/#999那么便于记忆了,为什么呢?
为了提升更好的视觉感受与界面的品质感,我们在字体颜色中采用了偏蓝灰,至于为什么,大家不防给我一起观察下图,上图灰色看上去略微有一些脏脏的感觉,下图视觉更耐看、更有质感。

腾讯新闻、金色财经App中的也应用到了偏蓝灰,带来种扑面而来的清爽。

除了常用字体层级的颜色对比,在界面中针对关键的卖点信息还用到强调色,即品牌色
品牌色也会经常运用到特殊字体、提示文字、链接等等。
改版前,促销信息缺少提示入口;改版后,以品牌色作为入口字体颜色,引起用户注意。


01.视觉比例
由于图标通常都是成群结对的出现,彼此之际的统一性显得非常重要,但是常常容易被忽略,可以制定如下图的图标盒子来规范尺寸。

02.图标设计要点
设计图标时应注意基础形状复用,保持整体识别性。如下图重复使用矩形、圆形、椭圆形等基础形状进行设计,既能统一大小又有整体感。

面性图标
设计时需要注意挖空比例的一致性,保持图标的整体性。如价格走势、降价通知这一排图标,挖空比例控制在20%

线性图标
设计时应注意保持良好的线条粗细的统一,案例中使用2px的粗细线条重复使用,所有图标的粗细与文字粗细一致,和谐统一

03.图标尺寸
在app中,功能图标大致可分成两种:可以点击的按钮;不可点击的展示图标。
可以点击的按钮常用于导航栏、tab栏、操作栏(吸底按钮图示)常用尺寸为:48x48px 64x64px。如下如的导航和吸底按钮都用了48x48px的大小。

不可点击的展示图标常用于信息展示位置(价格走势/规格/评论等图示)常用尺寸为:24x24px 32x32px,如下图,评论模块中的展示图标使用24x24px,价格走势则使用了32x32px的尺寸。

04.标签的走查规范
从商业的角度,标签是为了凸显产品卖点,比如你在商场时常能看到“全场低至2.9折”这类的促销信息,其实在界面中同样也会有,目的就是为了抓住用户贪小便宜的消费心理,对比没有标签的同类商品,用户会更佳倾向与有有标签的商品。
常用标签样式有三种表现样式,面性:填充一整个色块;线面结合:低饱和度的色块结合高饱和度的描边;线性描边:1px粗细描边;

如上图:为展示清楚,在原来基础上放大了1倍,运用规则与之前提到的图标一样,根据模块功能的重要性去搭配,按照重要到次要的排序是:面性>线面>线性
标签呼吸感规律:
很多初级设计师都在疑惑到底标签文字定多大合适呢?标签字号一般为:18-22px
以"自营"标签为例

如上图:外框边距横纵向成2倍的倍数关系,所以以后在画标签,只要先定好字号大小,剩下的边框边距就按照2倍的关系去拓展

为了确保我们做视觉稿的时候易于文本的阅读我们通常会用到一些配图,而这些配图通常也影响着我们整个界面的美观度,一个优秀的设计师在设计作品时都会特别的注重图形与图象的比例,图片的选取当然也是重中之重,那么我们在项目中应该如何选取图片并且正确的使用图片的比例呢?
01.图片使用的规范
第一点:首先就是要做到让图片的背景保持统一并且做到干净整洁
第二点:图片主体的比例大小跟其他图片保持统一避免出现有些图片展示局部有些图片展示整体

02.图片模块的常用使用比例
UI设计中图片的比例会比较的多常用的有下列几种
1:1,这种比例比较适用于电商,它可以让商品图片展示最大化。也是目前电商最主流的图片使用尺寸。如下图:

16:9,这种比例比较适用于视频,这是标准的人体工程学比例,根据人体工程学家的研究发现人的两只眼睛的视野范围并不是方的,而是一个长宽比例为16:9的长方形,所以我们看到的视频比例通常会采用16:9。如下图:

4:3,这种比例应用于新闻类APP比较的多,它源自于一些微小型相机最原始的尺寸比例,不需要进行过多比例的裁剪,应用起来比较方便,对于需要展示大量的图片信息类的产品来说特别的适用。如下图:

如果你还是不知道如何去使用尺寸,那么你可以直接查找相关竞品进行设计。

压轴给大家带来一个小惊喜,我们整理了一个较为完整的设计走查表,希望在实践中能够帮到大家。

蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝设计的小编 http://www.lanlanwork.com