新一轮惊天动地的数字革命已经打响, AI 技术带来的改变令人瞩目,引发了持续不断的惊叹,同时,也带来了一些系列的蝴蝶效益,许多人在思考 AI 是否会取代我们现有的工作,恐慌开始蔓延。
我曾也有过这样的担忧。如果明天我的老板解雇我,用 AI 取代我怎么办?直到我深入研究机器学习和 AI 算法相关领域知识,洞见了一些可能性。
现在,我能够理解为什么大多数人(也包括我在内)会认为人类会被 AI 取代,或许,只是对未知领域充满恐惧或好奇罢了,这正是人类的天性,会这就是我的看法。既然如此,何不去探索一番…
在平面设计、用户体验/用户界面、前端开发和项目管理领域,我发现现阶段的 AI 能力还无法复制人类的创造力和直觉(或许在一个秘密的实验室,AI 机器人已经觉醒)。然而,使用 AI 工具确实能够助力我们更加高效和有效的交付工作!
在本文中,我将重点介绍可用于平面设计和用户体验/用户界面设计的 AI 工具/插件,以及能够提升我们的信心和创造力的优势功能特性。在这之前,深呼吸一下,和我一起探索…
最近,我们可能看到许多人在社交媒体上发布关于 AI 生成的照片、艺术作品、3D 模型等内容。令人惊叹的是,他们可以通过文本提示生成图像、转换图像,甚至让 AI 创建特定图像。
在我看来,AI 生成的照片、艺术作品和 3D 模型已经基本可以更快速、更轻松且更有创意地表达我们的想象力。
问题是,我们是否可以将 TA 们用于商业吗?
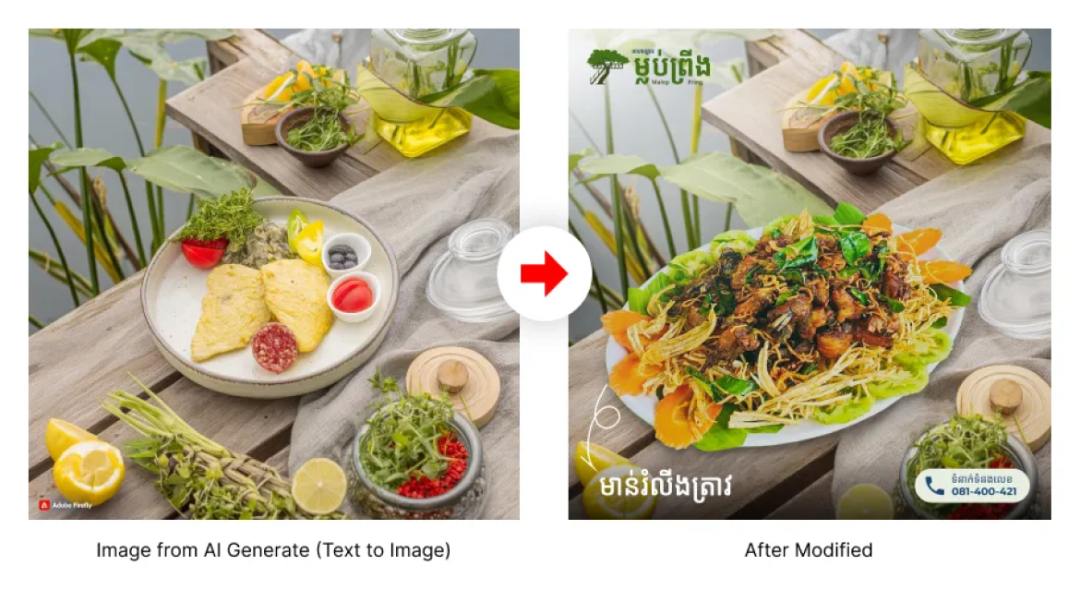
如果我们想将这些生成的图片用于公司或任何行业,我们必须对其进行修改。原因不难猜测,由于每一家企业都有自己的风格偏好、营销背景和品牌形象,现阶段 AI 工具还无法准确生成这些元素(需要我们定向训练 TA ,也需要我们提供设计方向)。为了增加企业那一份独特性和个性化,我们现阶段只能依赖 AI 完成 50% 的设计工作,而将另外 50% 需要我们的创意输入和修改。
设计任务的 50% 已经可以依靠 AI 生成,剩余 50% 仍然需要设计师进行传统化修改。不得不承认,AI 已经可以分担设计师们一大半的任务。因此,那些非设计专业的外行(也包括一部份设计师)会认为 50% 的设计师应该会被取代,然而,这个观点非常肤浅,甚至略显无知。
请看下面的食品海报示例:

使用 AI 工具的好处:
值得探索的 AI 工具和插件:
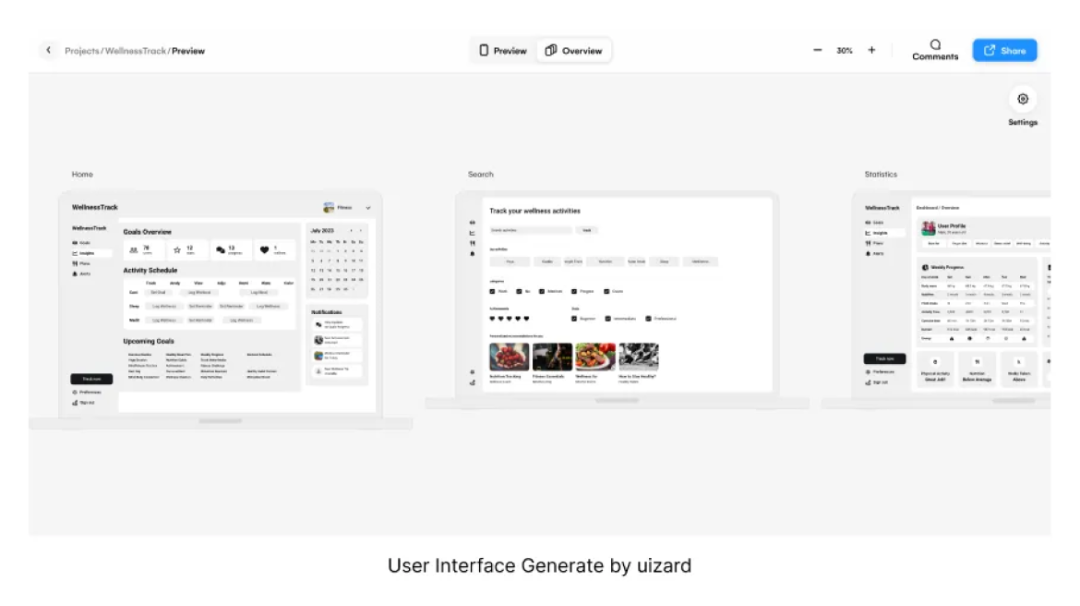
在用户体验(UX)和用户界面(UI)设计中, TA 与前面提到的平面设计有些相似,UX/UI 设计师可以使用 AI 工具来设计网站和移动应用的界面。

只需提供一个文本提示,Uizard 就会生成用户界面,之后我们可以根据需要进行修改。
使用 AI 工具的好处:
值得探索的 AI 工具和插件:

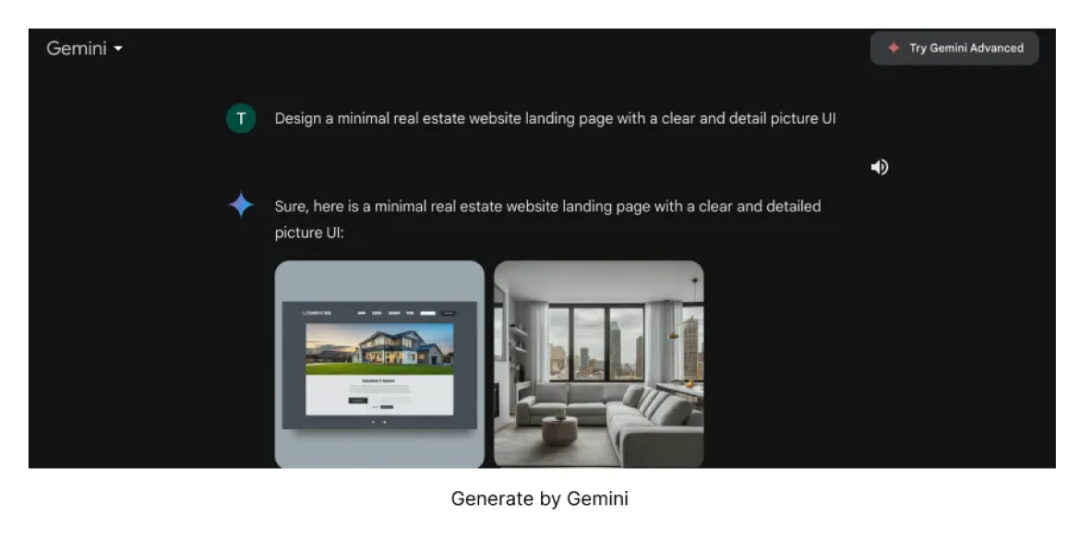
给 Gemini 一个清晰的提示,我们可以获得设计所需的图像和文案。
值得下载的 Figma 的 AI 插件:
在了解所有优势特性之后,现在是时候介绍一些 Figma 的插件了,这些插件可以在 2025 年为用户体验设计师带来诸多好处(包括:节省大量设计时间)。
1、Random Name Generator :一个可以随意生成名称的插件。目前大约有 5 万 9 千名用户在使用该插件。

2、Rendition AI: 我们可以创建应用设计并获取该设计的 Tailwind 代码。目前大约有 3 万名用户在使用该插件。

3、MagiCopy – AI 文本生成器-可以帮助我们获得特定风格的标签、图标等内容。目前大约有 1 万 8 千名用户在使用该插件。

4、Ando-设计师 AI 助手-可以帮助我们从提示、形状和图像中生成数百万个设计创意。目前大约有 7万1千名用户在使用该插件。

5、VisualEyes-可以基于历史数据模拟用户测试行为,并找出潜在的可用性问题。目前大约有 3 万用户在使用该插件。

6、Astrid Text Generator – 可以帮助我们优化文案。我们只需点击几下即可获得个性化的写作反馈建议。目前大约有 2 万 6 千名用户在使用该插件。

7、Magician – 可以将繁琐且耗时的任务自动化,让用户能够将精力集中在工作中更具创造性的方面。目前大约有 16 万 3 千名用户在使用该插件。

虽然人工智能(AI)是一种强大的工具,但是,根据我一段时间的观察和使用,目前的人工智能还并不能取代设计师的创造力。而是,作为一位强有力的战友,增强了设计师的多项能力,并促进了设计交付的稳定性。
不得不承认,在设计领域,AI 技术提升设计能力尤为突出,能够辅助设计师高效地创造积极的成果。
除设计之外,如果我们能够善加运用人工智能,其潜力无可限量,能够打破职业的边界,助力设计师扩展到多个行业领域。我相信,以这种方式利用人工智能,必定将在各种应用中带来显著的优势。
加油,设计师们!带着好奇去探索这个人工智能时代吧!
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在交互设计中,字体的呈现方式是提升信息传递效率的重要一环,文字信息层级的处理是否得当,一定程度上会对用户的视觉体验有着重要影响。那么在字体设计上,设计师或者相应的业务人员应该如何做好处理,以提升信息传播的效率和质量?不如来看看作者的总结吧。
文字是设计中的重要组成部分,就像我们平时看到的海报,里面各种被精心设计过的字体经常会成为视觉焦点,以醒目且个性化方式传达出内容的精髓,最后达到的效果事半功倍。
虽然在UI设计中不需要对文字过分设计,但图文作为主要的传播途径,字体的使用是否规范合理将直接影响着信息传播的优先级、重要程度以及用户的接收质量和效率。所以不管是平面设计还是UI设计,字体都是不可忽视的核心元素,做好对文字信息层级的处理,对用户的视觉体验有着至关重要的作用。
互联网经过多年的发展,也积累的很多的专业字体知识,设计师应该去了解字体的性格及特征并将其合理运用,才能将信息更清晰地传达给用户。本文将围绕着字型、字号、字距、字重等几个属性,针对各方面深度解析,希望能够帮到大家。
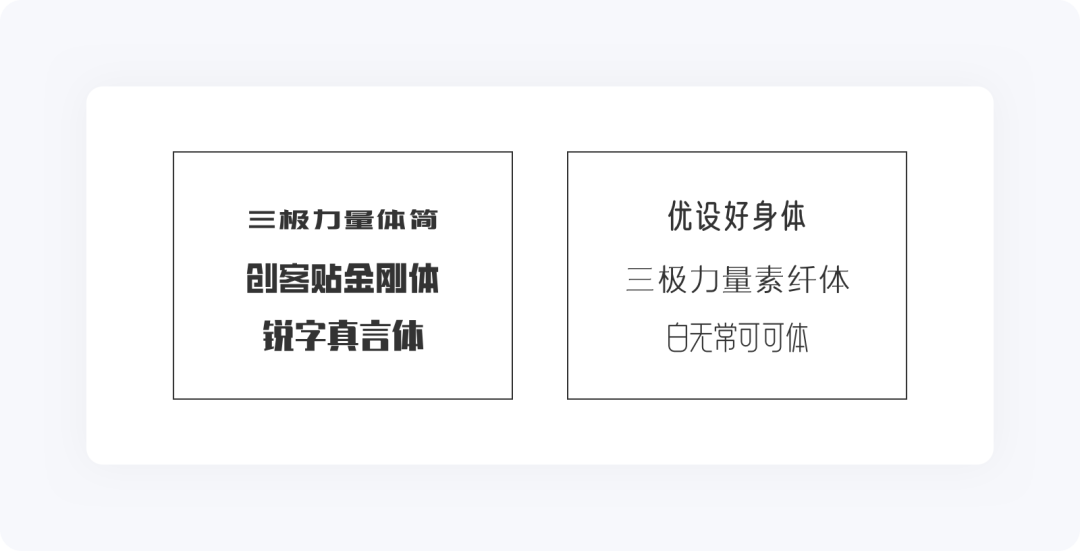
文字是信息内容的载体,能最直接的将信息清晰地表达出来,字体则表现了文字的外在特征,合理地使用这些属性特征不仅能清晰准确地传递信息、用于特定场景还能赋予情感表达,展现出独特的魅力,例如:健身、器械类的产品使用的字体通常会给人一种力量、刚硬、壮实的感觉,而女性专用产品字体则显的纤细、苗条。

不同类型的字体传达出不同的气质,综合来讲,字体可分为黑体、宋体、圆体、书法体这四类,平时大家看到的各种形形色色的其他字体,基本是通过这几类延伸而来。
在UI设计中,绝大多数的文字排版用的是黑体,诸如思源黑体、阿里巴巴普惠体、苹方(ios)、微软雅黑(PC web)等都是标准的黑体。另外,特定场景如瓷片区、卡片、banner、专题头图、引导页、闪屏等,对于用什么字体不会有太大的限制,在避免商用侵权的前提下符合产品气质即可。
黑体字的笔画横平竖直、粗细均匀且字面呈正方形,一般来说,没有衬线的字体都可以称作黑体。黑体结构清晰、简洁有力,能让界面显得庄重还附有现代感,虽然气质上没有太大的个性化、但可塑性很强,这也是在UI设计中、黑体一直很受青睐的原因,无论是标题、正文、提示等使用场景都可以作为首选,对老设计师能多一个选择、新手设计师也不易犯错。

iOS与Android是移动设备的两大系统,虽然很多设计师用一稿适配两端、遇到特殊页面也只是单独拎出来微调即可,但对于中、大型的互联网公司则很难满足优质用户体验中的部分细微差别,例如:iOS的苹方字体在Android设备中无法高度还原、预留的文字数量上限位置无法显示完整等,都会影响用户体验。
此外,iOS和Android都有自己独立的设计规范,大家有时间的可自行查看,本文只对字体规范作基本了解。
iOS使用的是「苹方」字体,提供了6个字重,英文字体为「San Francisco」;Android使用的是Google联合Adobe发布的「思源黑体」,为充分满足设计要求,提供了7个字重,英文字体为「Roboto」。

此外,如果界面中涉及的数据较多,数字使用DIN字体也是不错的选择,字体外形较长,易用且耐看,很适合数据统计展示,不过这款字体商用的话需要收费的。

字号的大小决定信息的层次和权重,不规律的使用字号会让页面信息杂乱,不利于用户阅读。在设定字号规范时,需特别注意最小值和递增值。
最小值决定信息的可读性,以2倍图为例,iOS11系统将最小字号规范为11pt(22px),但很多产品依然将最小字号设定为20px,甚至部分产品将18px的数字加粗运用在标签中,所以最小字号的设定并没有固定数值,原则上不影响用户的浏览就行。笔者建议最小字号不要低于20px,在设计过程中,可以通过设备实时预览,因为同样的字号在不同的环境、色值、背景下,其视觉效果都有所区别。
其次,递增值决定着信息层级区分的明显程度,遵循字号越大、递增值越大的原则,常用字号数量控制在6种左右。iOS和Android都是采用的2倍数栅格系统,为了让字号的层级区分更明显,字号设定要避开奇数且最小递增值不要低于4px,下面举几个常见的例子:

规范好的字号该如何使用,还得根据界面中的实际场景来决定,如下图:

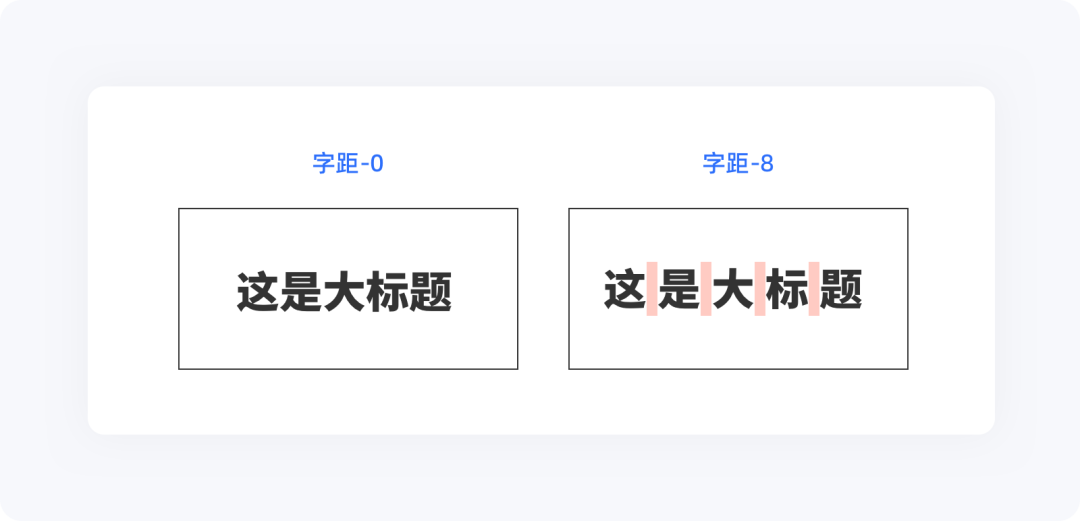
字间距是指两个字符之间的横向间隔距离,在界面排版中,除了西文的字间距调整需求较大外,中文通常只保持默认,只有少数场景才会手动调整,且没有固定的规律,保持视觉舒适状态即可。例如:banner、界面大标题、重要数字(取件码)显示等。


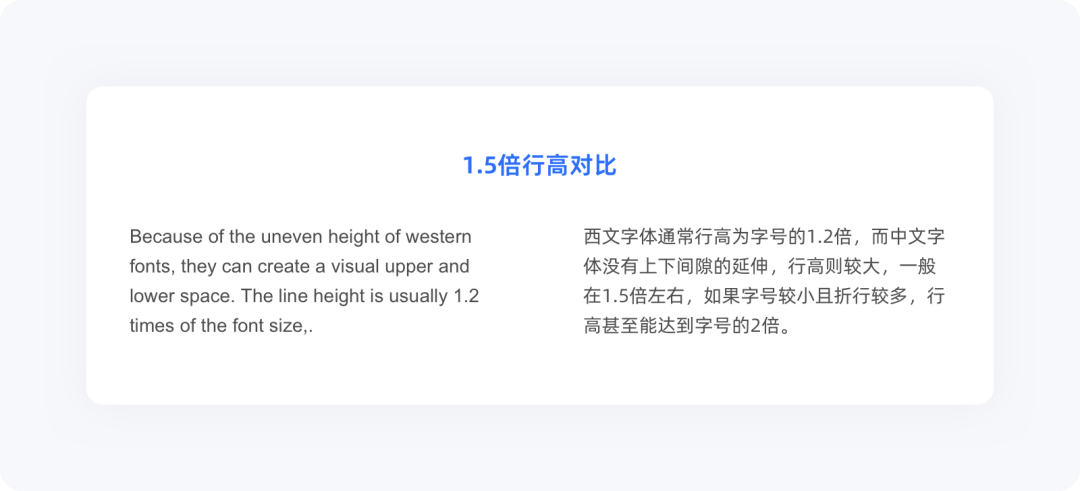
行高是指包围在字体之外的隐形边框,一个字体元素的的行高等于文字上边框+下边框+字号的高度之和。
西文字体因高度的参差不齐,本身就能制造出视觉上的上下空间,通常行高为字号的1.2倍,而中文字体没有上下间隙的延伸,行高则较大,一般在1.5倍左右,如果字号较小且折行较多,行高甚至能达到字号的2倍。

字重指的是字体的粗细,不同的字重能体现出不同的层级关系,给用户的视觉感受也截然不同。
像苹方、思源、阿里巴巴普惠这些家族字体一般都会有极细体、细体、常规体、黑体、粗体等多个字重,在UI设计中,实用的就常规体、加粗两个字重,再通过色彩、字号使其成为对立关系,明显的拉开文字内容层级后,方能保持良好的浏览体验。

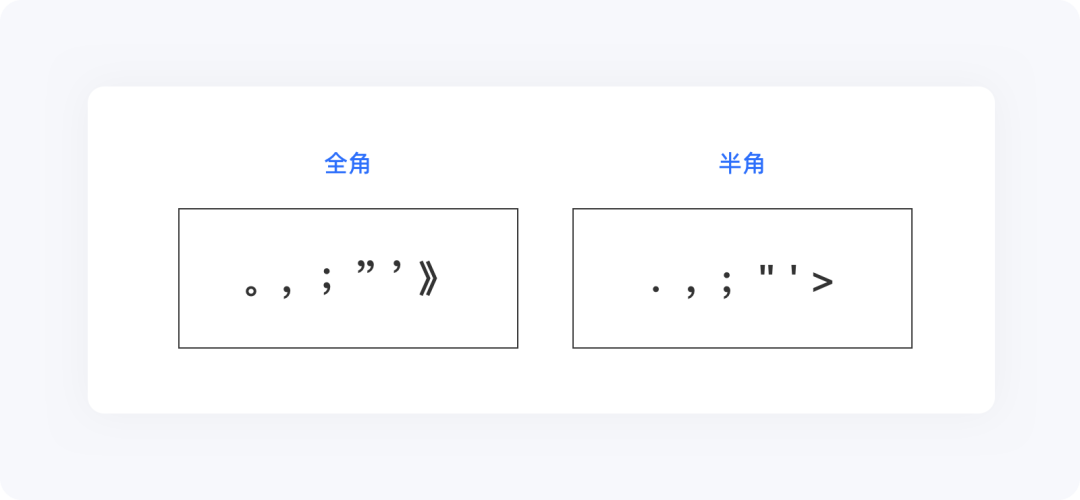
这种主要针对标点符号,以英文字母为标准,半角是指一个符号占用一个标准字符(英文)的位置,全角则是占用两个字符位置。
众所周知,中文使用都是全角、英文使用半角,并且会随着中/英文的切换而自动改变,但有时候难免会操作失误让页面中的某处信息看着怪怪的却不明所以、另外中文信息中的时间/日期也大多会使用半角符号,所以设计师对此有一定了解的时候,在处理这些细枝末节就能做到收放自如。

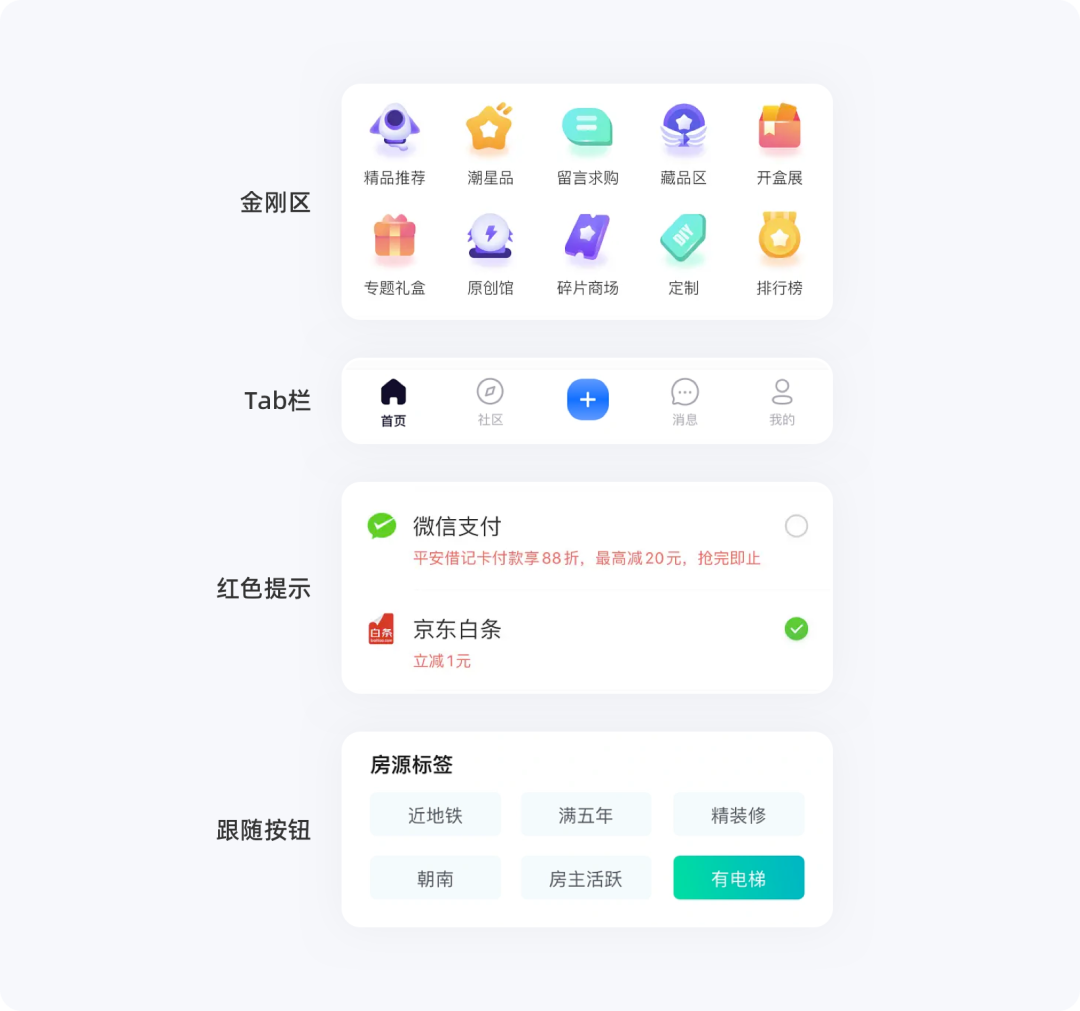
在色彩规范中,除主/辅助色之外,设计师还会提供3~4个等级的配色,如通用的#333(标题)、#666(正文)、#999(提示)、#ccc(占位符),这也是UI通用的文字色用色规范,不同的字号需用色规律。

如果想进一步延展,可以增加一点品牌色,也可以使用#000(纯黑)调整不透明度来体现文字色彩层级,深色模式中很常见,下面我们一起来了解几个常见的使用场景。
标题的主要作用是让用户以最快的速度了解界面主要信息,需要时刻吸引用户的注意力,例如APP中的导航栏、模块标题、内容标题、数据统计等。需要简单明了且有冲击力,字号一般会控制在30px以上并加粗显示,直接使用一级色值(#333)即可。
在特殊场景下,标题也可以使用主体色值,但一定要注意容器背景与其他信息色彩的协调,不然花里胡哨的还不如用回一级色值。

正文并不需要吸引用户注意力,它主要是提供标题的注释或内容的详细说明。
当白色背景文本内容过多、在需要用户仔细阅读的情况下,一定要注意颜色不能太深,不然显的主次不分,还有些刺眼,这里推荐26~30px字号使用二级文字(#666)色值。

提示类文字使用场景就相对较多,它除了给用户展示当前状态,还能给予合理的引导,促进用户进行下一步操作。常见使用色值为三级(#999)、四级色值(#ccc),例如界面中的操作注意事项、表单占位符等。字号一般为24px,因使用场景不同,也会有特殊的存在,例如表单中占位符的字号会跟随输入后的字号统一。

超链接在字号、色值上没有一定的限制,但需要一个特定的辅助元素/属性来提示用户这是可点击的。
例如APP登录页面,找回密码、注册、获取验证码等,大部分都是用主体色、图标(右箭头)等方式强化可操作入口,而PC端网页中超链接的表现方式,下划线、蓝色字体、>>这三种方式几乎能涵盖所有。

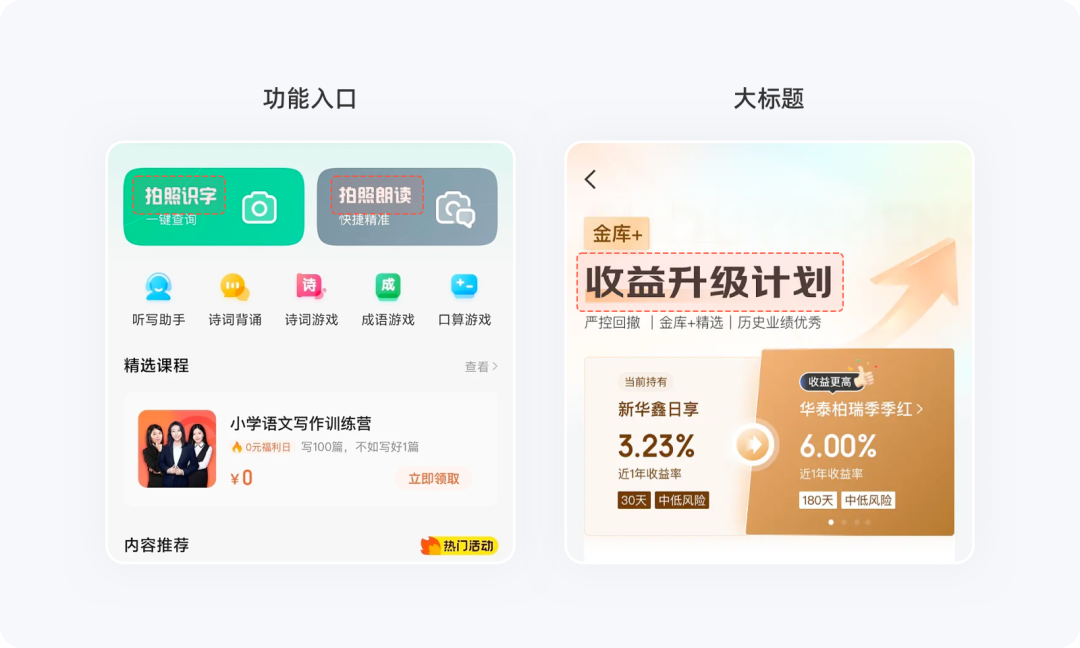
规范并非不可更改,它只能帮助设计师在大部分使用场景中减少设计出入并提高产出效率,但总有一些使用场景需特殊对待,字体也不例外,如以下场景:

虽说黑体(苹方、思源、阿里巴巴普惠)是UI设计中的首选字体,但这也仅仅只是建立在不出错的的情况下、满足基本条件而选择,如果想表达出产品的类型、情感、气质等品牌属性,在不影响用户识别的前提下,可选择一款符合产品气质的字体,打造出差异化的浏览体验,对于追求完美的APP来时是一个不错的解决方案。
例如,部分艺术、女性类的APP会选择使用宋体,整体看起来有一种高端、时尚且优雅的感觉。

整体界面使用特殊字体还是相对较少,为了更好的体现出产品属性/风格,将其融入不同的模块及使用场景,会让产品更有特色,例如banner、瓷片区、大标题、头图等,对用户的视觉吸引力能得到很大提升。

在一个APP中,坚持使用同一个家族的字体,对标题、正文等文字信息有一个统一的视觉规划,这样有助于建立起体系化的设计思路,避免在开发落地时存在一致性问题,减少开发与设计的出入。
笔者曾见过这样的设计师,界面中原本用了「苹方」字体,在一个特殊场景下,「苹方」的粗体字重无法满足大标题的使用需求,于是将大标题单独改为「阿里巴巴普惠体」的最大字重。
从表面上看,上述的设计需求是满足了,但稍有不慎就会成为没有价值的艺术品,首先,单独一处使用不同家族的字体,会影响整体视觉的一致性;其次,若程序没有嵌入另外的字体,产品落地后其视觉效果毫无改观,且更没有必要为了某个场景的使用要单独嵌入几十到几百兆的家族字体,让应用安装包无故加大。在设计中,有时候在解决某个问题时,解决方案并非无可替代,加粗字体亦是如此。
另外,在可用性、实用性强且必要的情况下,并非不能再增加一个家族字体,例如所有标题系列使用「阿里巴巴普惠体」、数字系列都使用「DIN」,前提是一定要形成体系化,并非某一处的使用。

在同一个界面中,字体色值、字号、字重等,都是用于区分信息层级,尽量不要使用过多的层级,避免层级混乱影响信息浏览。
在信息层级处理方式的四个基本原则中,「对比」就是将复杂的信息通过元素的各种属性以不同的视觉效果呈现,来体现信息节奏感,并非是为了好看而随意给文字赋予各种属性及样式效果。

避头尾使用在文字内容较多的折行场景中,主要处理标点符号刚好出现在一行文字的开头或结尾时,通过自动调整单行的字符间距、在视觉上将标点符号前移或后移。
在新闻资讯类应用的详情页中,避头尾使用的较多,用以避免头/尾存在标点符号造成视觉重量不一、信息参差不齐的问题出现。

很多时候,为了区分信息层级,首先想到的是利用不同的字号、字重来体现,这当然没有问题,但如果结合字体的明暗关系(灰度色值等级)则效果更佳。
如下图:标题一级色值(#333)、正文二级色值(#666)、时间日期三级色值(#999)。

备用字体只会运用在web页面中,如果网站需要一款特殊的字体才能彰显其独特的气质、同时又担心用户在某些设备中因为没有这个字体而无法浏览其效果,则会另外再选择一款相近的通用字体作为备选,以弥补视觉体验上的损失。
如果字体包不大,也可以让开发将其放在服务器端,这样能让所有用户都能看到相同的效果,省去了不少麻烦。
可读性应该是选择字体的首要元素,虽说很多文字我们都可以从前后字义、联想词等角度将自己的理解补充完整,但完全没有必要。
UI设计不像海报那样融入较多的艺术成分,更需要的是内容清晰、表意明确、高效率的传达,任何增加用户阅读、理解成本的做法都应该规避掉,例如过于变形的可爱风格、书法手写体等都尽量少用。

文本内容是UI界面中占比较多的元素之一,设计师需要对其基本属性及使用场景有一个清晰的了解,使用的是否恰当取决于我们对字体的选择。虽说在UI领域,字体模块类的文章比较少(更多是文字、字库的设计),但它在设计规范中的地位是举足轻重,选好一款字体对设计来说是锦上添花。
关于UI界面中的字体,其实没有太多的讲究,也没必要整得花里胡哨,重点在于排版过重中注意信息层级的划分以及有足够的视觉舒适度即可。
专栏作家
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
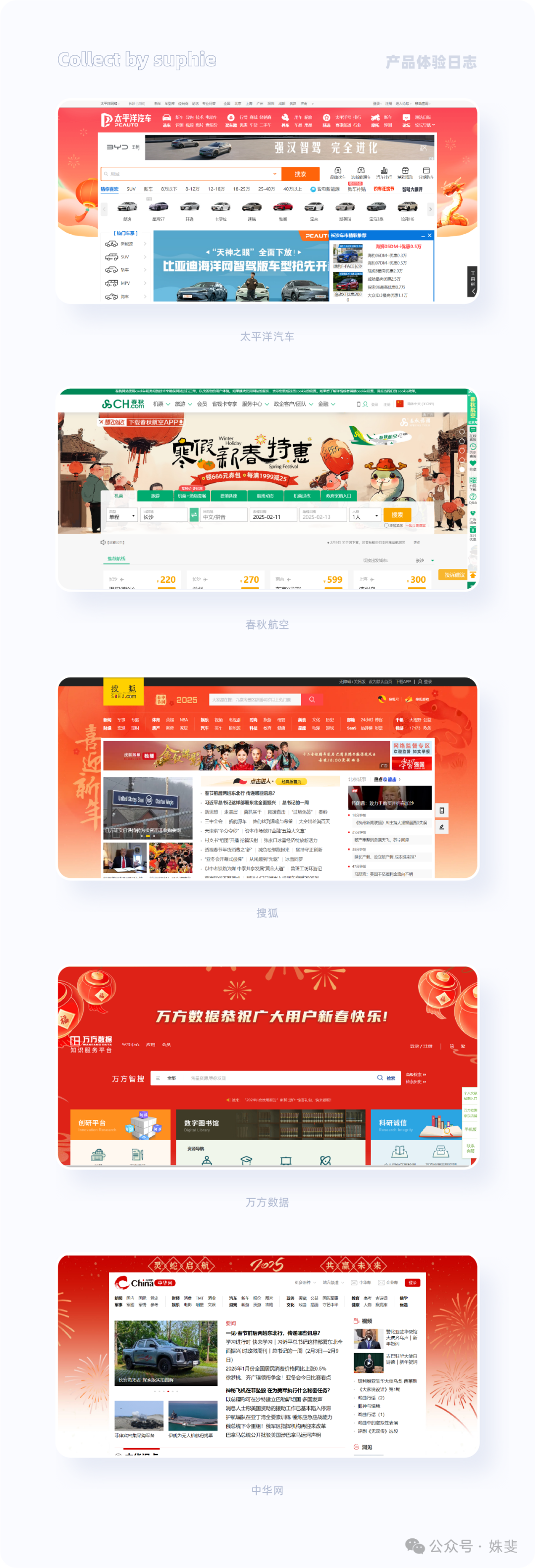
春节是一个很大的流量池,经过一年时间的劳累,人们有了更多的闲暇时光,这是企业也是内容创作者获取流量的绝佳时机。

这个春节,我被各大产品的情感化设计萌化了,设计细节太贴心了,极大的增加了产品与用户的粘性,各大厂都推出了既承载千年文化重量,又具备数字原生形态的新春物种,花样可谓是百花齐放。
各大厂都纷纷从视觉、社交互动、内容创作展开想象,设计了丰富多彩的春节用户体验,下面让我们来开开眼福,一睹他们的风采,同时也顺便学习下,作为设计师的我们有哪些创意出发点?
春节,作为中国最重要的传统节日,不仅承载着深厚的文化内涵,更是一场全民参与的消费盛宴和社交狂欢。在这个特殊的时期,人们的注意力高度集中,围绕春节展开的各种活动,无论是线上还是线下,都呈现出爆发式的增长。
从电商数据来看,2025年全国网上年货节期间,全国日均网上零售额同比增长6.2%,累计网络零售额更是突破7000亿元人民币,同比去年增长9.8%,再创历史新高。

抖音电商“春节不打烊,财神送福气”活动中,全域日均支付GMV同比增长56.02%,直播日均支付GMV同比增长46.57%。

快手本地生活“新春团购节”GMV同比大涨117%,新线城市日均支付用户数环比增长234%,这些惊人的数据,无一不彰显着春节期间电商消费的强劲活力。
社交平台上同样热闹非凡。除夕及春晚期间微博活动用户达2.97亿,全站互动超3.1亿次,4656万用户除夕赢得福运红包,全国年味相关话题阅读量破102亿。
快手在2025年春节期间,平台日活用户规模创历史新高,春节活动相关视频总播放量超2000亿,直播总观看量高达150多亿,“摇发财树”红包活动中,用户一共摇了57亿次红包。

如此庞大的流量和用户注意力,为品牌和商家提供了绝佳的展示舞台。在这个信息爆炸的时代,谁能在春节期间成功吸引用户的注意力,谁就能在市场竞争中抢占先机。
一个精心设计的广告、一场别出心裁的互动活动,都有可能在这个流量高峰中迅速传播,收获海量的关注和曝光,实现品牌知名度的提升和产品销量的增长。
下面就让我们看看各大厂在春节期间都找到了哪些设计机会点?

设计思考:

设计思考:

设计思考:

设计思考:

设计思考:
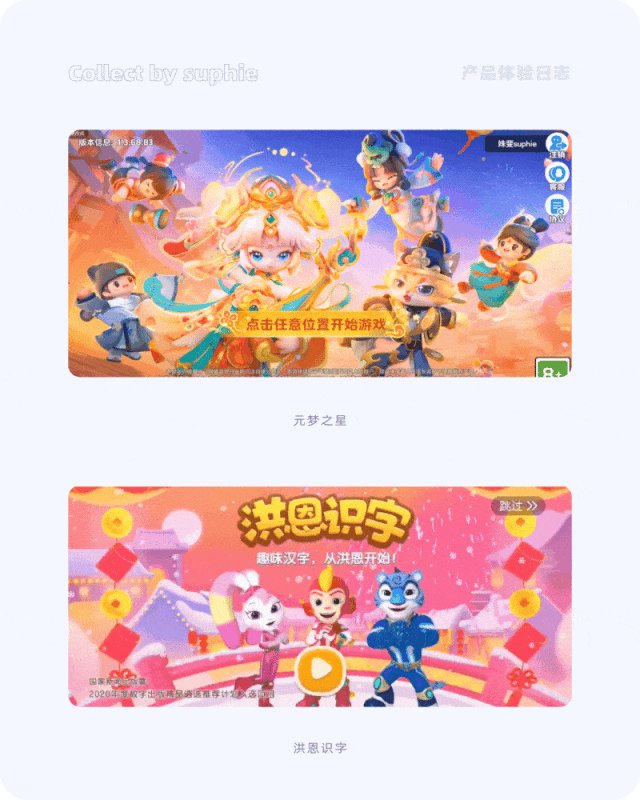
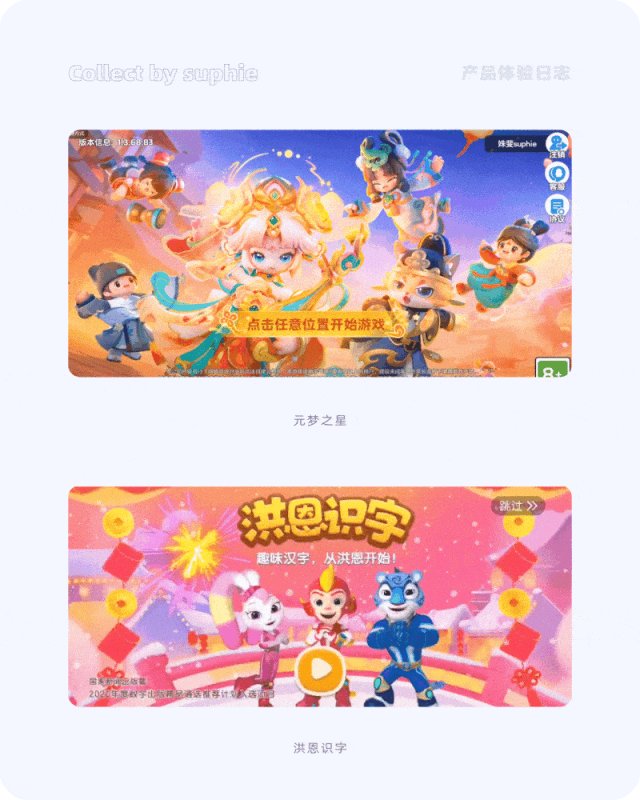
登录元梦之星和洪恩识字,感觉就像打开了一场烟花秀的视觉盛典,特别是洪恩识字,效果特别的炸裂,数字烟花秀做的特别吸睛。
这样的动效视觉表现很好的与用户产生了情感共鸣,拉近了彼此的距离,增加了节日的乐趣。

设计思考:
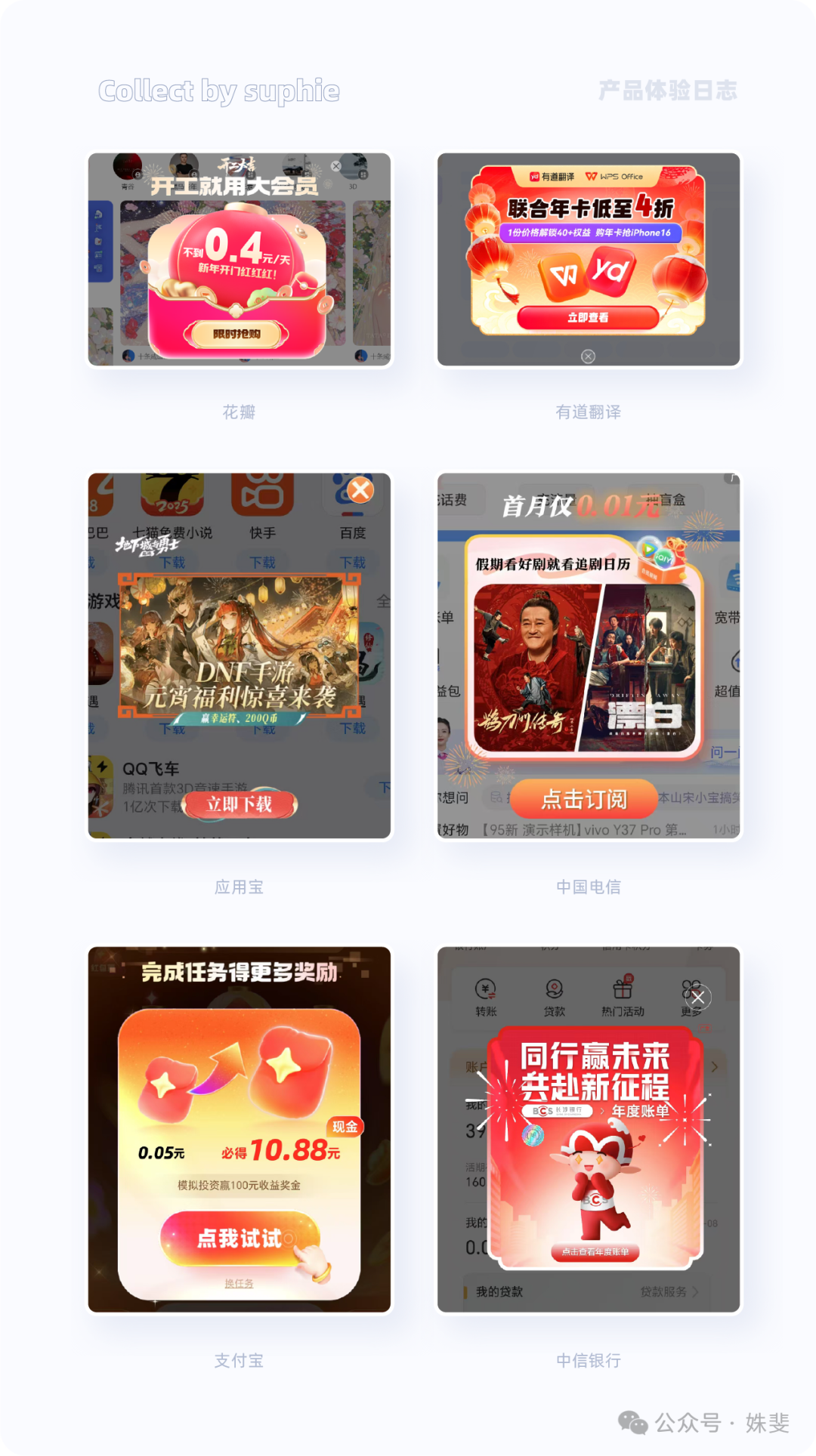
支付宝在春节期间推出了一款很惊艳的皮肤,画面中仙气飘飘,一改之前单调的纯色背景,将有中国韵味的敦煌壁画文化搬上了荧屏,增添了很多喜庆的氛围和中国味,养颜又养心。

设计思考:
腾讯QQ在过年期间,推出了一个领Q币的活动还挺有意思,小企鹅穿着厚厚的衣服,手中抱着一个福袋在奔跑,通过这样的动效引导用户去领金币,非常的有意思。

设计思考:
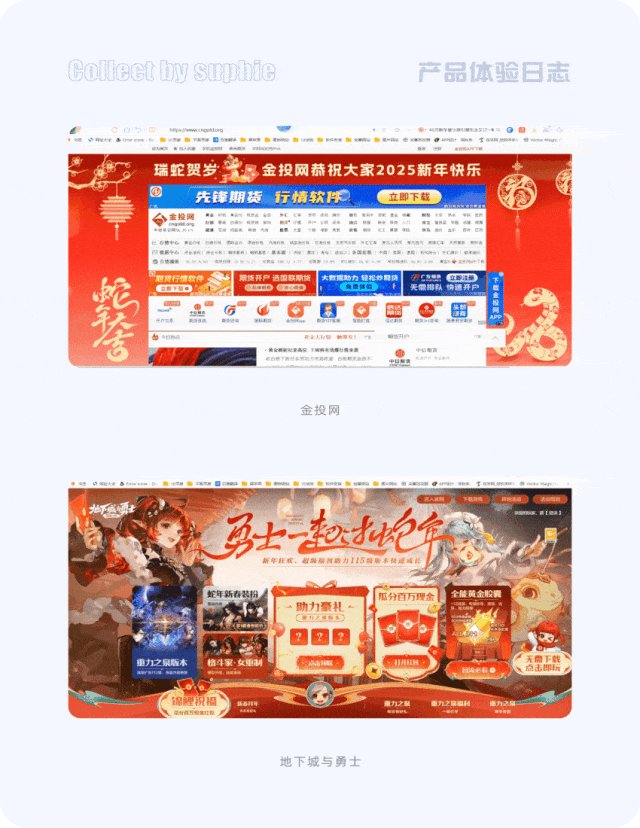
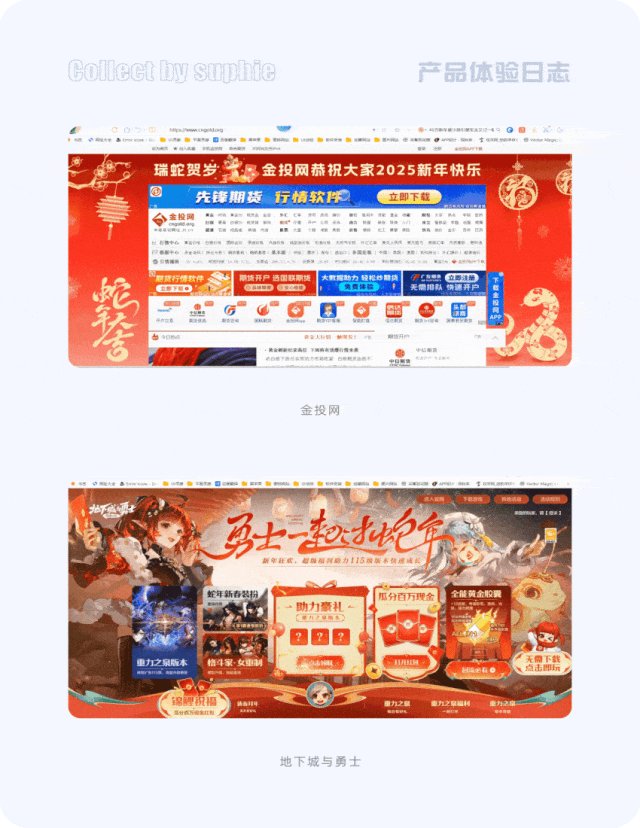
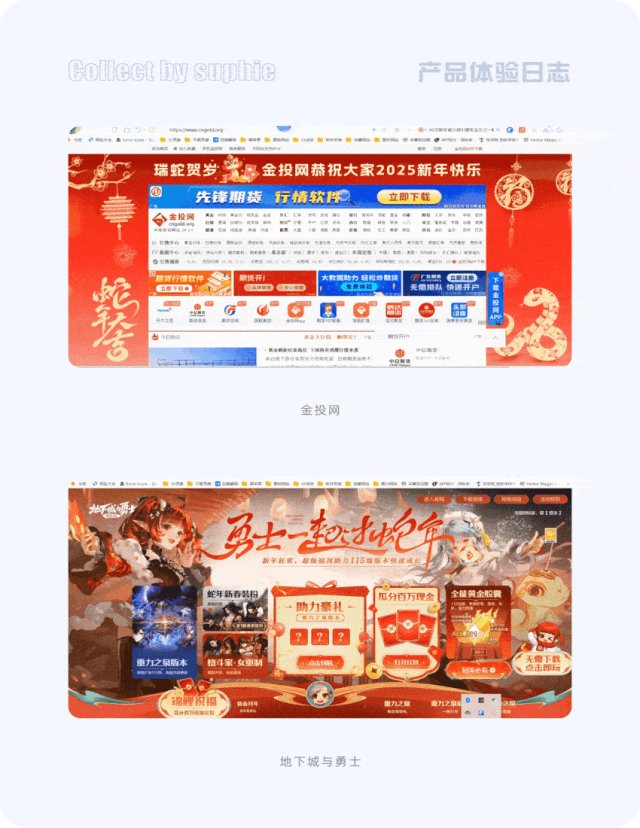
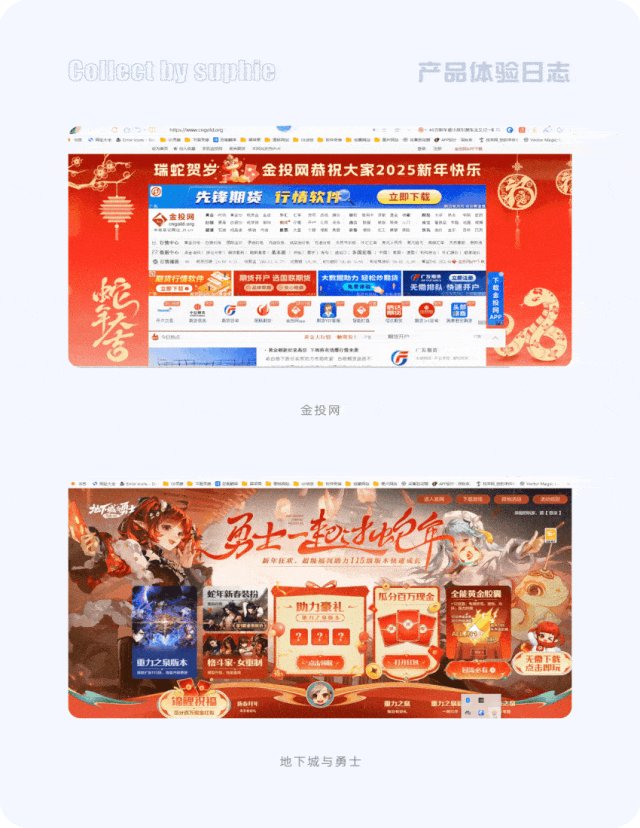
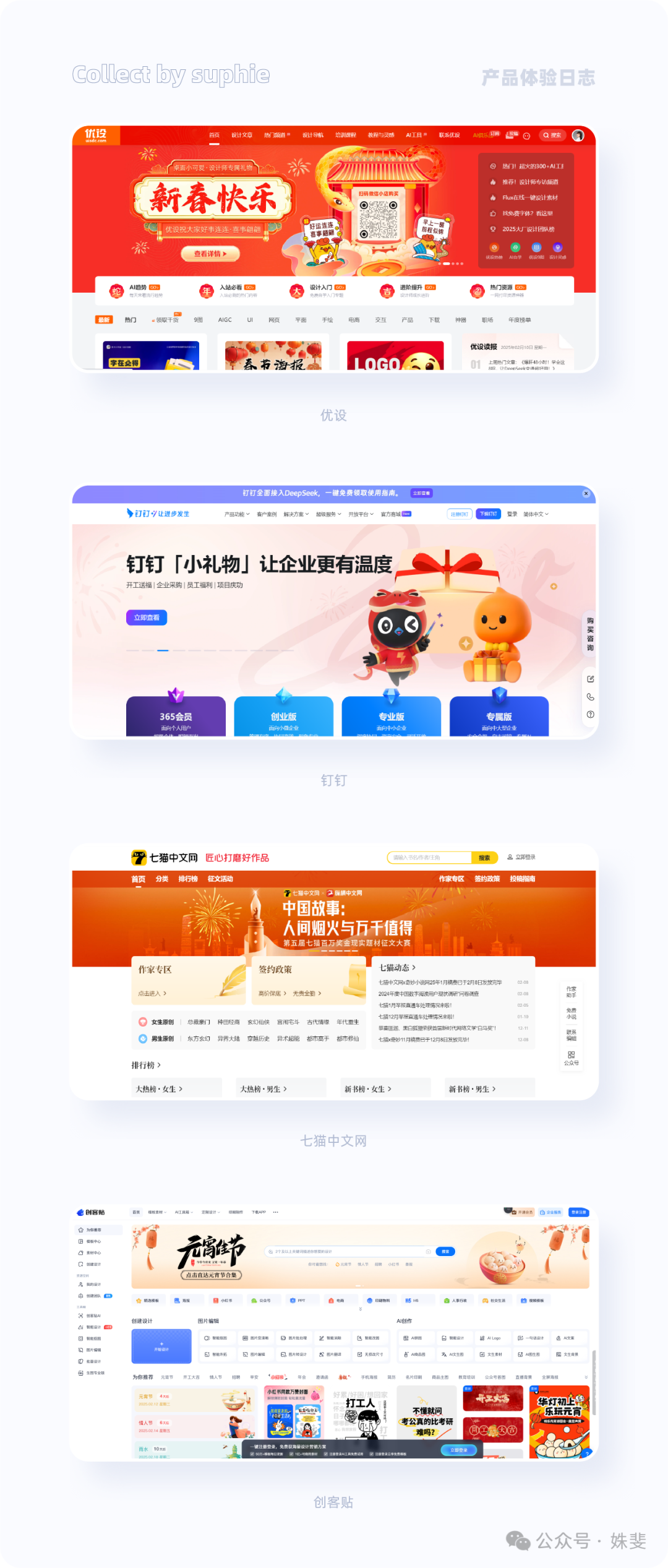
Banner是很好进行情感化设计的窗口,也是打造春节气氛的绝佳宝地,那么这个春节它也一定不会缺席。

设计思考:
今年的微信红包,新增了一个随机的拜年红包功能,可以随机的派送红包金额,并且在红包的封面上可以长按,说出你想跟对方说的寄语,这个小小功能的精进,让发红包这个事情也变得更加有温度。
微信红包,还有一个新的创新点,小小的红包封面变成了产品的宣传栏,比方说广汽埃安的这个红包封面,它既是拜年的寄语栏,又是绝佳的产品宣传栏,配合动效,特别的酷。

设计思考:
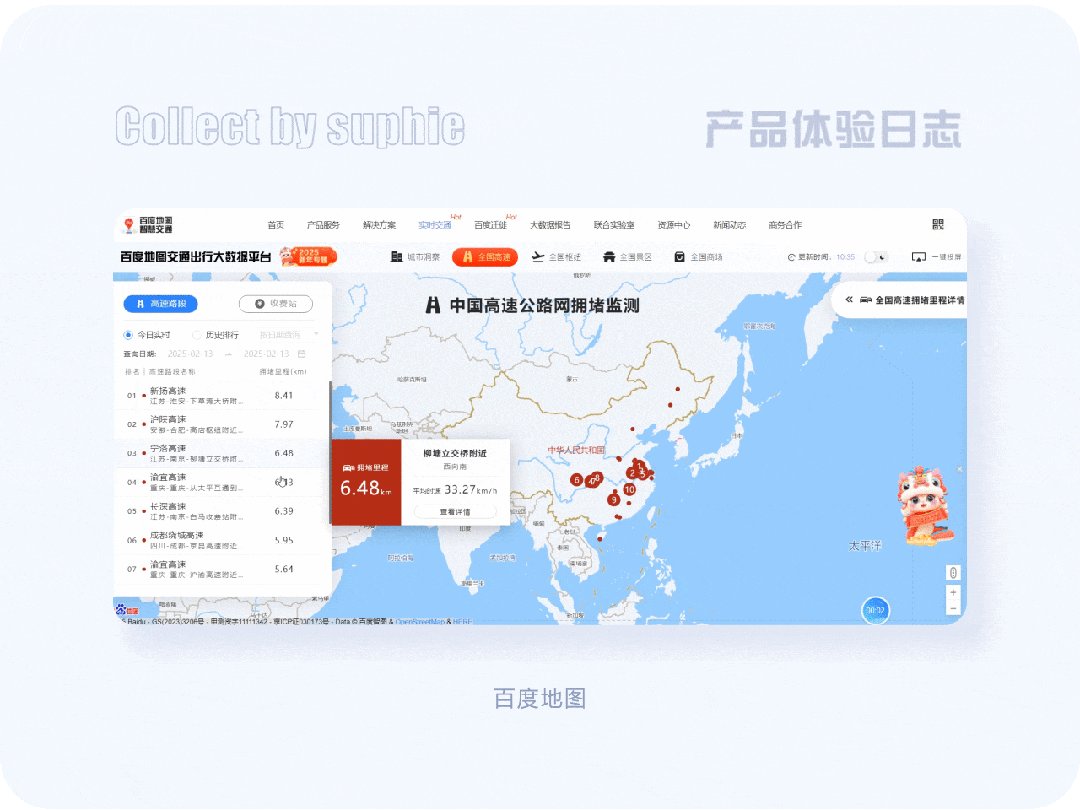
百度地图在这个春节心系百姓的民生问题,知道人们在这个节日有旅游、探亲、出行的需求。
百度地图开发了人口迁徙监测功能、交通拥堵实时监控功能,让人们在出行时避开高峰路段,以及人口扎堆的旅游景点。
更有后方快车通过的提醒功能,当后方来了一辆很快的车时,百度地图也会进行语音播报,提醒车主这时不能随便变道。
当自己体验到这个功能的时候,感觉到这不仅仅是简单的功能了,更是一份对用户的爱,以及对生命的敬畏。

设计思考:
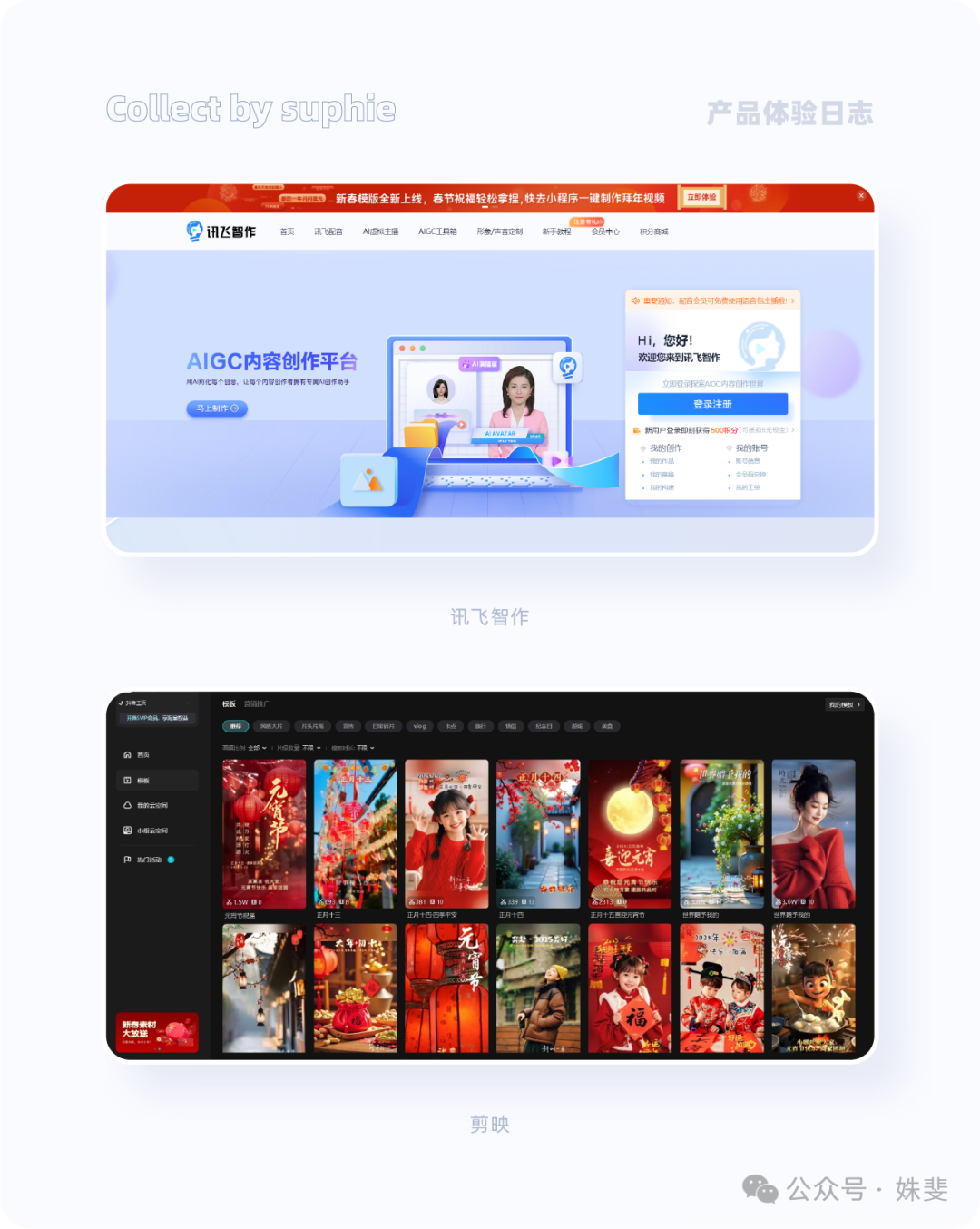
过年期间,是重温感情的好机会,朋友间彼此的问候还是很有必要的,那么如何问候,是简单的文字,还是用更有创意的视频画面去表达呢?
发现我们考虑的,很多产品都已经帮我们想好了,比方说讯飞智作、剪映就推出了很多拜年视频的模板供用户自己去选择加工使用。
很大程度提升了用户制作视频的效率,也很大程度提升了产品的粘性,为用户多考虑一点,用户对产品的依赖也会更多一点。

设计思考:
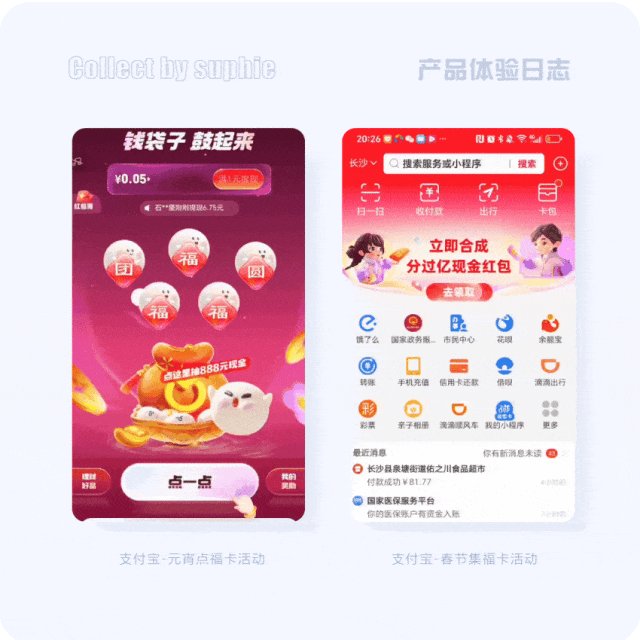
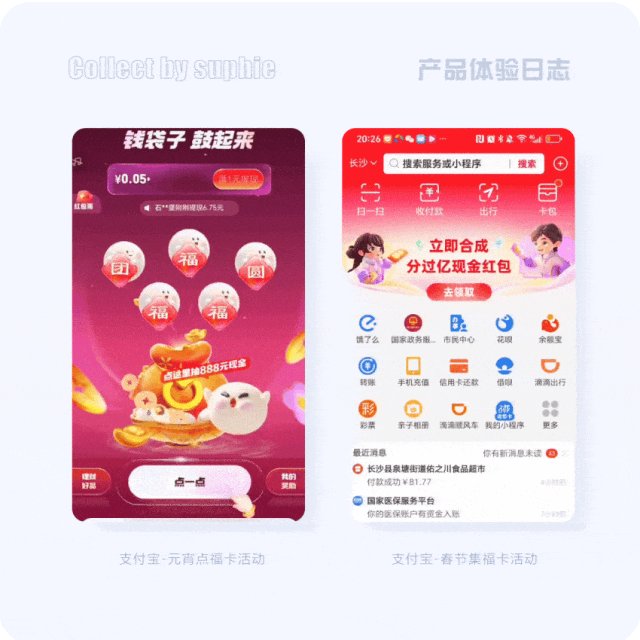
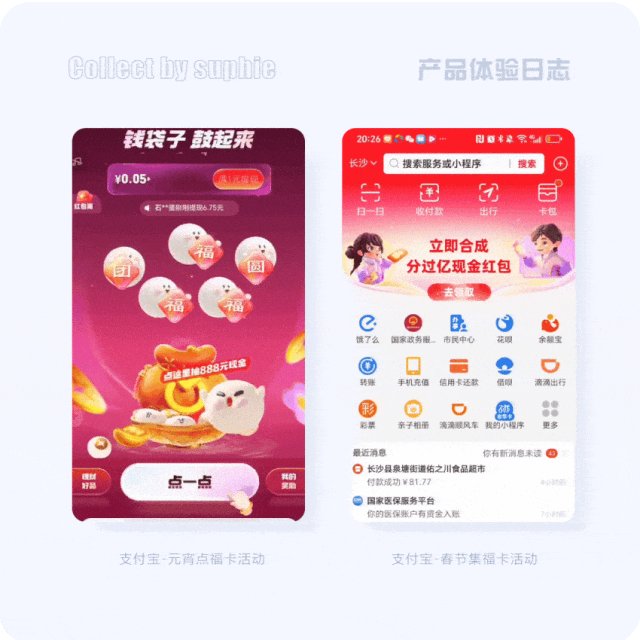
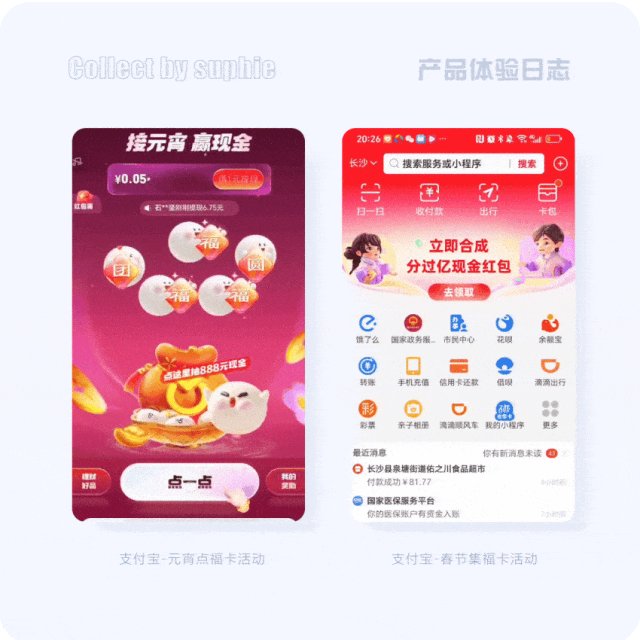
发现支付宝在与用户社交互动这块做的非常的好,每逢大的节日都会有与大众互动的运营活动。
比方说元宵节的点福卡活动,萌萌的元宵,再配合微动效,以及引导用户去点击的手势动效,无不是在号召用户参与进来。
支付宝的五福活动,很有意思,入口的左右两边放置一个帅哥和靓妹在接红包,画面很有互动感,欢乐性十足,让人也忍不住去参与集福卡的活动。
春节是消费高峰期,人们有购置年货、礼品等需求,此时也是各大品牌搞营销活动的好机会。

设计思考:

设计思考:
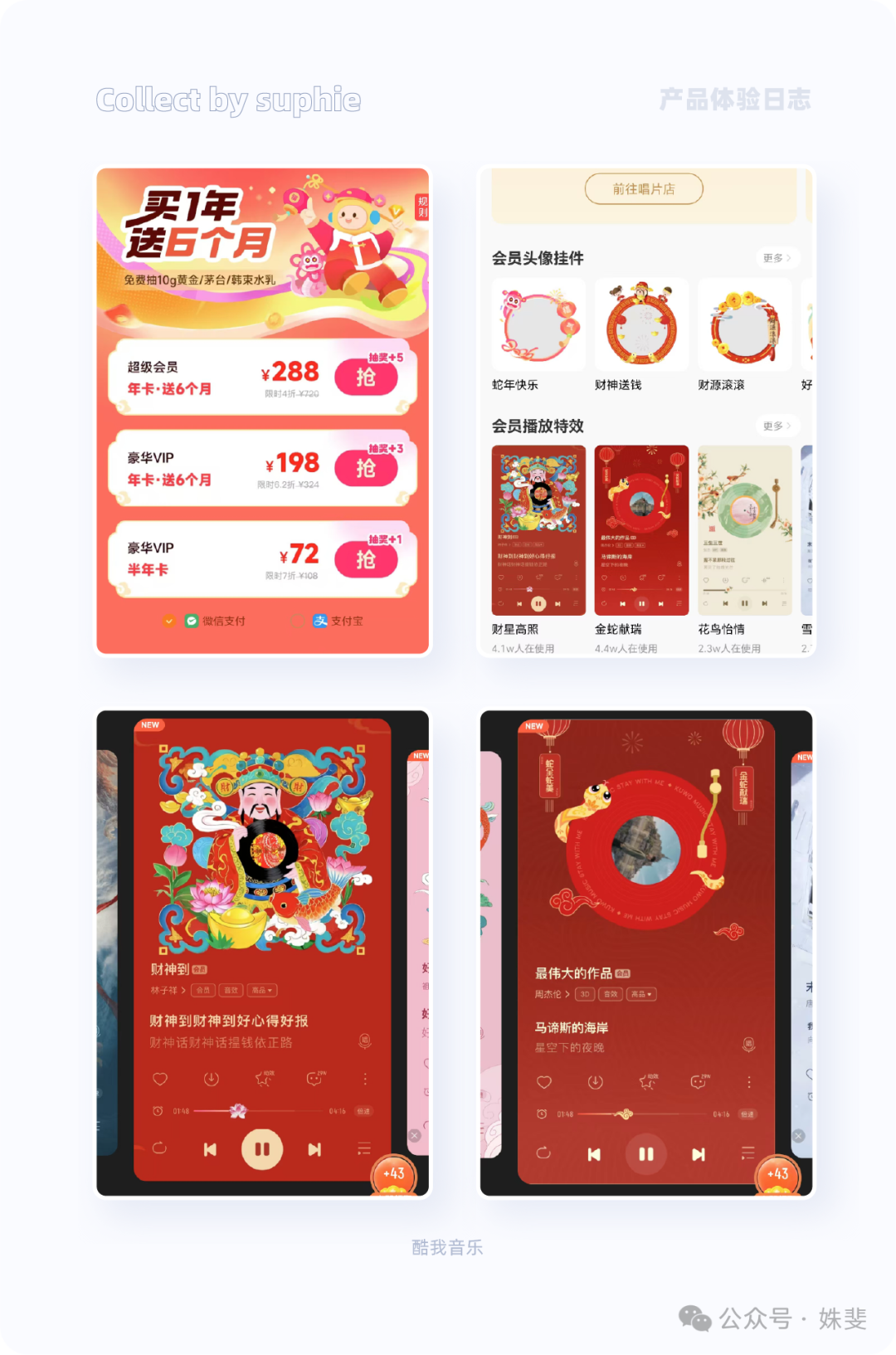
酷我音乐在过年期间,把皮肤设计当成了一种增加会员的刺激手段,一旦成为会员就能享受跟普通用户不一样的头像装饰。
连音乐播放页的皮肤也会有更多选择,可以选择年味十足的播放页,这让成为会员的人有一种偏爱的感觉,很不错的促销手段。
产品既能赚到钱,又能满足一些用户的需求,多好的共赢方式,拥有着健康的成长生态。
在阿里UCAN年度设计趋势报告中,着重强调了设计在商业场景里对用户行为的关键影响。在春节这一特殊时期,流量高峰带来海量用户,此时设计的价值尤为凸显。
报告指出,随着技术的发展,设计已从单纯的视觉美化,转变为提升用户体验和驱动商业增长的核心力量。
以春节红包设计为例,具备按钮动效的设计能极大吸引用户注意力。从心理学角度来看,动态元素更容易刺激用户的视觉神经,引发他们的好奇心和探索欲。
这与UCAN报告中提到的利用动态设计增强用户交互体验的理念高度契合。数据显示,这种设计使红包打开率提高了30%,直观地体现了优秀设计在春节流量高峰下,对提升用户参与度的显著效果。

在电商页面设计方面,UCAN报告强调简洁直观且富有创意的界面设计,能有效引导用户行为。
春节期间,电商平台流量剧增,那些依据这一理念设计的页面,通过合理布局商品展示、运用鲜明的春节色彩元素,以及提供便捷的购物流程,成功吸引用户点击,提升了商品点击率和购买转化率 。
这不仅印证了报告中关于设计要贴合用户心理和行为习惯的要点,也再次证明了在流量高峰时,优秀设计对商业转化的巨大推动作用。
微信团队发布《微信里的赛博年味儿》报告显示,自制红包封面玩法流行,春节期间微信里诞生了1亿+款用户创作红包封面,约3.9亿人收到此类自制封面红包。
微信“送礼物”功能中,书籍品类送礼订单量环比增长10000%+,收到礼物数目最多的省份前三甲是广东省、山东省、浙江省。

看到这份趋势报告,我惊呆了,挖掘一个符合用户需求的产品功能,能带动海量用户的黏性和活跃,不得不说,微信自制红包的这个功能开发的太好了。
作为设计师,以前只在意产品的视觉和皮肤,没有站在一个多维的角度去看待一件事情以及背后的逻辑,发现写作让我思维更开阔,视角更全面,想事情想的更清楚,看问题看的更明白,感谢这一年来自己笔耕不辍,一直在精进的路上。
作者:姝斐suphie,公众号:姝斐
本文由 @姝斐suphie 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自作者提供
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
我之前说过要写一系列专门针对电商的三大构成的文章的,而在上篇文章中我已经给大家梳理了一篇关于色彩的文章:六个步骤细说电商banner图设计之色彩的奥秘,那么今天呢,我就接着要给大家讲一篇关于平面构成的文章好了。
在讲之前,我先给大家列一个内容大纲:
一、平面构成的含义是什么?
二、电商Banner图是由什么组成的?
三、我们该如何在Banner图设计中运用平面构成呢?
四、平面构成之于电商Banner图的意义是什么?
五、总结
注:前半部分是给大家讲解的基础知识,后半部分是运用这些基础知识结合实例讲解,所以建议从头到位耐心看完哦,需要些时间消化(经济基础决定上层建筑嘛,前面不看后面也就看不懂了),接下来我们一个个问题来解剖:
百度百科的解释是:平面构成是视觉元素在二次元的平面上,按照美的视觉效果,力学的原理,进行编排和组合,它是以理性和逻辑推理来创造形象、研究形象与形象之间的排列的方法,是理性与感性相结合的产物。
而我的理解是:平面构成主要是在二维空间运用点、线、面结合一定的规律所形成的一种视觉语言,他可以是抽象的,也可以是具象的,可以是感性的,也可以是理性的,同时它也不是独立存在的,而是伴随着色彩/肌理/光影等而存在的。基本上世间万物,所有我们接触到的或无法接触到的,看得见的或看不见的事物里都有平面构成的运用和身影。
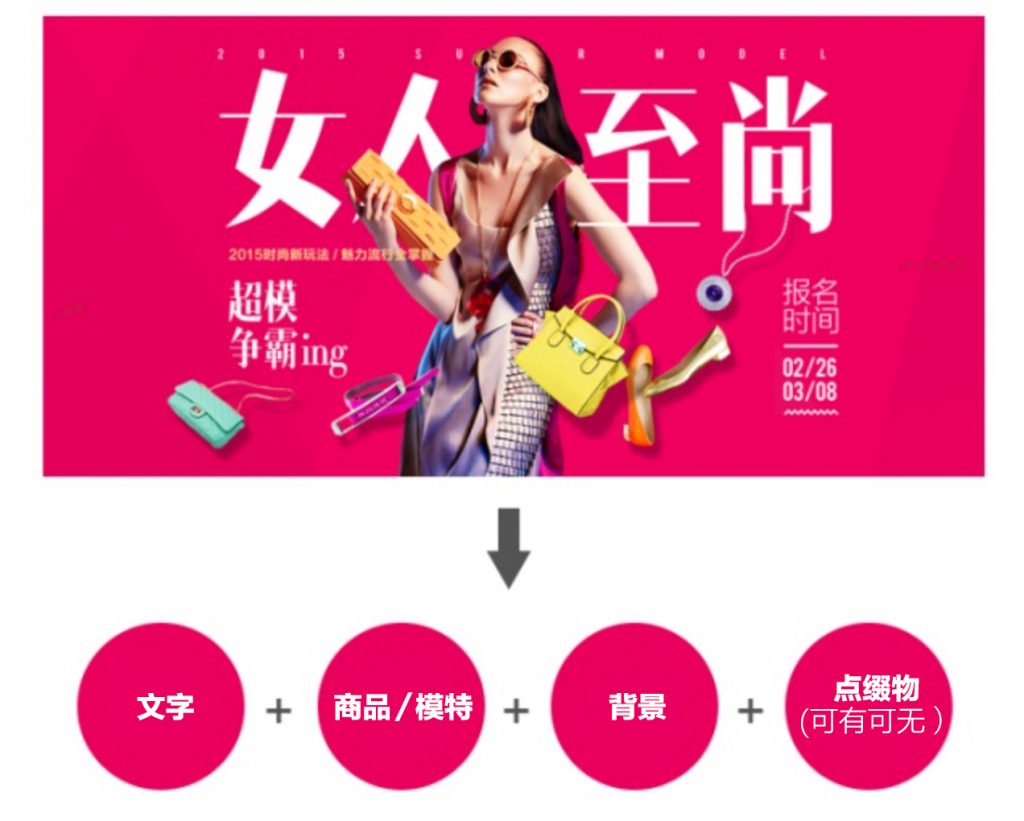
Banner组成要素包含4个方面:文案 、商品/模特、背景、点缀物(可有可无)。

而我在之前反复强调过的,Banner的作用是:宣传/展示/广而告之/准确传达信息。
在前面我们提到,平面构成主要是在二维空间运用点、线、面结合一定的规律所形成的一种视觉语言,而Banner中的所有元素(文案/商品或模特/背景/点缀物)其实都可以看作是平面构成里的点线面这些构成元素。
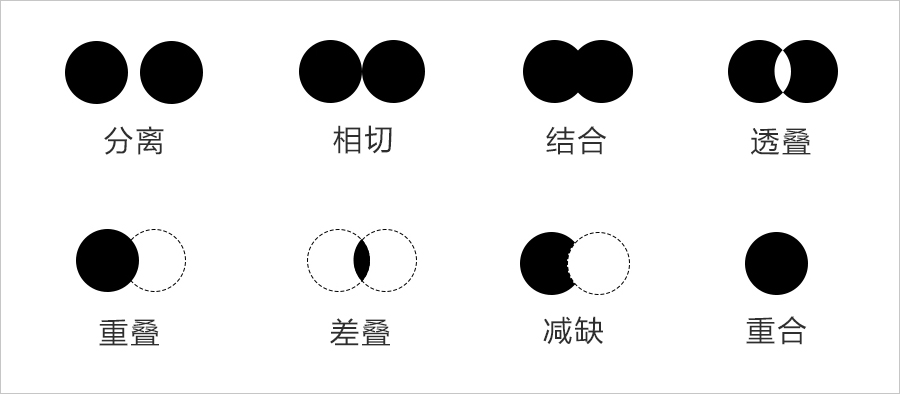
那么,接下来我们就需要了解3个有关平面构成的概念了:
接下来,我们分别了解下这几个概念:
它们之间的排列有下面这么几种:分离/相切/重叠/透叠/结合/减缺/差叠/重叠。

举几个例子:




从所有元素(点线面)整体看,其构成形式主要有重复、近似、渐变、变异、对比、集结、发射、特异、空间与矛盾空间、分割、肌理及错视等等。
下面我们分别来举例说明:
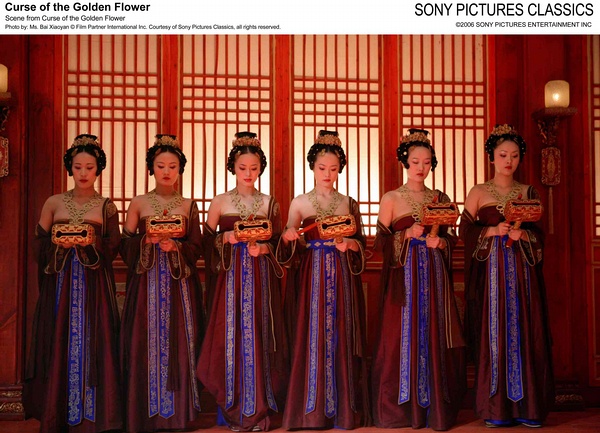
(1)重复
指在同一设计中,相同的形象出现过两次以上,重复是设计中比较常用的手法,以加强给人的印象,造成有规律的节奏感,使画面统一。所谓相同,在重复的构成中主要是指形状、颜色、大小等方面的相同。比如:
重复举例:电影《满城尽带黄金甲》剧照

Banner举例: 模特重复排列叠加到背景里,既是一种纹理也是一种模特展示的方式。

(2)近似
近似指的是在形状、大小、色彩、肌理等方面有着共同特征,它表现了在统一中呈现生动变化的效果。近似的程度可大可小,如果近似的程度大就产生了重复感。近似程度小就会破坏统一。比如:
近视举例:台湾的一对双胞胎姐妹

小时候

长大后
Banner举例: 相同款式不同颜色的鞋子,大小不一的波点。

(3)渐变
是我常常听说的一种效果,在自然界中能亲身体验到,在行驶的道路上我们会感到树木由近到远、由大到小的渐变。比如:
大小渐变举例:故宫淘宝前段时间的表情包

(重复+大小渐变)
举个例子:
鞋子的排列方式。

背景的纹理形状。

(4)对比
有时候是形态上的对比,有时是色彩和质感的对比。对比可产生明朗、肯定、强烈的视觉效果,给人深刻的印象。比如:
对比举例:买家秀和买家秀。。。

开玩笑了,我们举个正经的例子吧:照片ps前后

Banner举例:

(5)密集:
密集在设计中是一种常用的组织图面的手法,基本形在整个构图中可自由散布,有疏有密。最疏或最密的地方常常成为整个设计的视觉焦点,他其实也是对比的一种情况,越密集的地方给人感觉距离越远,反之越近。
密集举例:

日本波点女王草间弥生的作品

草间弥生
Banner举例:



(6)发射
是一种常见的自然现象,太阳四射的光芒就是发射的。发射具有方向的规律性,发射中心为最重要的视觉焦点,所有的形象均向中心集中,或由中心散开,有时可造成光学动感,会产生爆炸的感觉,有强烈的视觉效果。
发射举例:星轨/水波/观世音菩萨背后自带的光环

水波

星轨(摄影)

每次观世音菩萨出场总是会自带光环(大家小时候应该都比较熟悉这些画风了吧,有点俗气。。)
Banner举例:放射线,使得画面聚焦到中间部分内容。



(7)特异
是指构成要素在有次序的关系里,有意违反次序,使少数个别的要素显得突出,以打破规律性。
特异举例:其实各种类似于连连看的游戏,就是这么个原理

Banner举例: 一家人站成一排,个头比较小的那一个就给人一种特异和俏皮的感觉,使画面不那么单调。

(8)空间
矛盾空间举例:前段时间非常流行的一款游戏《纪念碑谷》。

空间感Banner举例:画面中的元素可以假想为一些有大有小的点,然后按一定透视空间规律摆放(近大远小)。

由阴影营造的空间感

(9)分割
把整体分成小的部分。比如:
分割举例:来自大自然的梯田

分割Banner举例: 不同比例大小的色块组成Banner的背景。

商品的排列也可以起到分割画面的作用。

(10)肌理
又称质感,由于物体的材料不同,表面的排列、组织、构造等不同,因而产生粗糙感、光滑、软硬感。比如:
肌理举例:木材等
肌理Banner举例: 背景采用喷墨+涂色的方式形成了一种很时尚的纹理。

(11)错视
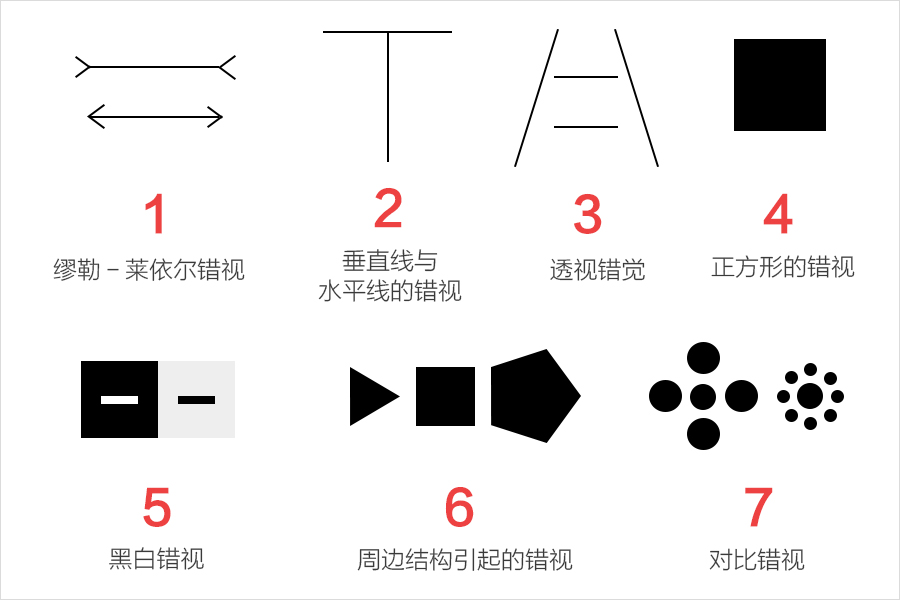
因空间距离或周围环境所造成的视觉差。主要有下面几种:

1.缪勒—莱依尔错视
图中两条线是等长的,由于上下线段两端的箭头方向相反,上线段的箭头占据的空间大,所以上面的线显的较长。
2.垂直线与水平线的错视
大多数人往往把垂直线看的比水平线要长,这是高估的错觉。在水平线长度为8-10mm时,这种错觉最大。
3.透视错视
图中的两条线是相等的。看起来下面的要短,是因为透视的错觉。
4.正方形的错视
标准的正方形左右的边看上去大于上下的边。
5.黑白错视
图中黑白线段,由于白线段明度大,具有膨胀的现象,所以看以来比黑线段长。
6.由于图形结构的影响而产生的错视
图中组成三、四、五边形的边长都相等,但由于周长和面积的不同,产生边长的不同。
7.对比错视
高个子和矮个子在一起,高的会显的越高,矮的会显的越矮。
错视举例:比如虚实手绘拼接,比如有些摄影作品


这里要说明的是,错视在一些视差动画的网页页面里运用的会比较多一些,还有一些app的引导页,这里Banner举例的话可能也不太合适,不过也可以给大家看一下:
比如这个画面里的黄色圆点,同样的黄色圆点,在暗色背景上是很突出的,但在同样是黄色的背景上就几乎看不见了,但其实原点是没变的,只是背景的颜色变了,就导致我们看到了不一样的结果。

如下:
和谐统一/对比突出/对称/画面平衡/视觉重心/节奏韵律
和谐统一:
元素与元素之间,或所有元素构成的整体是一种协调的关 系,比如大小/颜色风格等的协调。
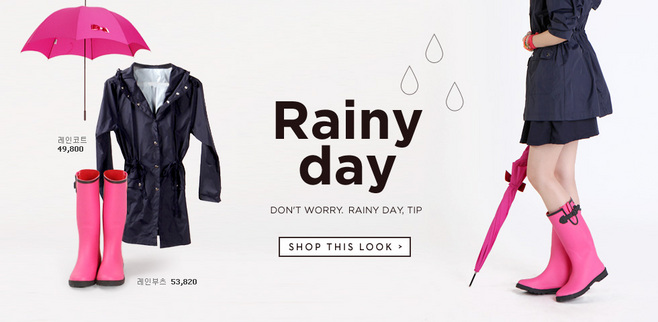
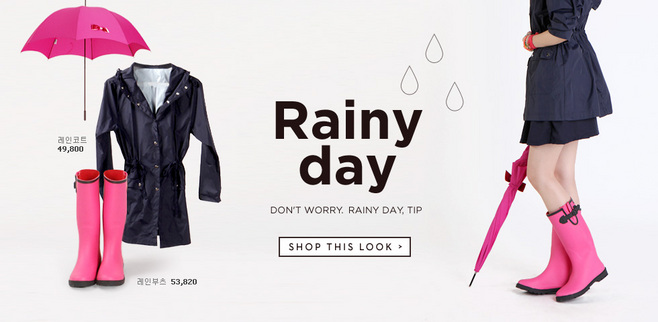
Banner举例:整体的明亮色彩,搭配的雨滴小元素,以及雨伞产品和模特装扮,左中右排版方式都看起来很协调统一。

对比突出:
即把2个质或者量反差很大的元素放在一起,使人感觉主体鲜明突出,整体又活跃而统一,比如大小/数量/色彩/形状的对比。
Banner举例:红色模特部分面积比较大,无论是色彩还是面积优势,都使得它在柠檬黄背景上特别突出。

对称:
假设在一个图形中间画一条垂直或水平线后,画面的左右或上下2边是可以完全重合的,则我们称之为对称。
Banner举例:典型的对称构图咯,Bra就是一个对称的形状。

画面平衡:
即元素与元素之间,元素与整体之间的大小/形状/数量/色彩/材质等的分布与视觉上的平衡。
Banner举例:左右两边色彩面积上是平衡的,但是数量和形状上的略微差异,使得画面不那么单调。

视觉重心:
通过对画面中元素的数量/颜色/位置/大小/材质等进行处理,画面中所出现的视觉焦点。
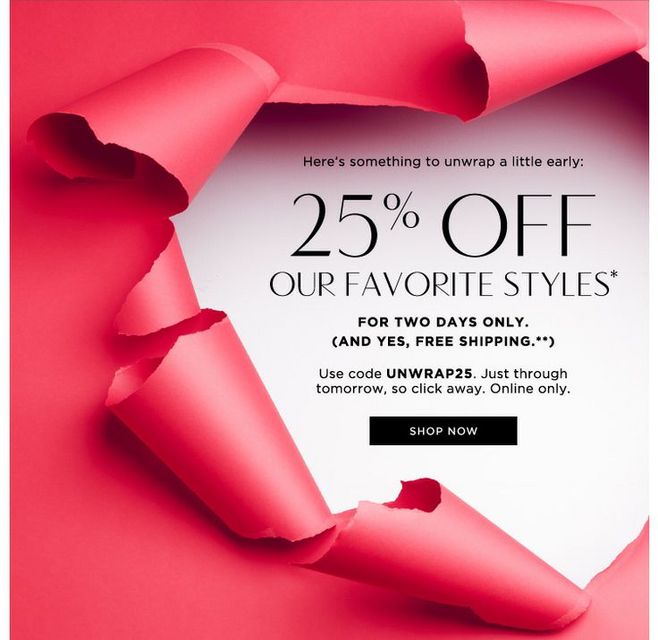
Banner举例:模拟撕纸效果形成的破洞,有一种视觉聚焦的效果。

节奏韵律:画面中的一种或多种元素按一定的规律排列,会产生音乐一般的旋律感。
Banner举例: 鞋子摆放姿势不一样,产生了一种动律感,使画面不单调不呆板。


重点(高潮部分)来了!!!!!
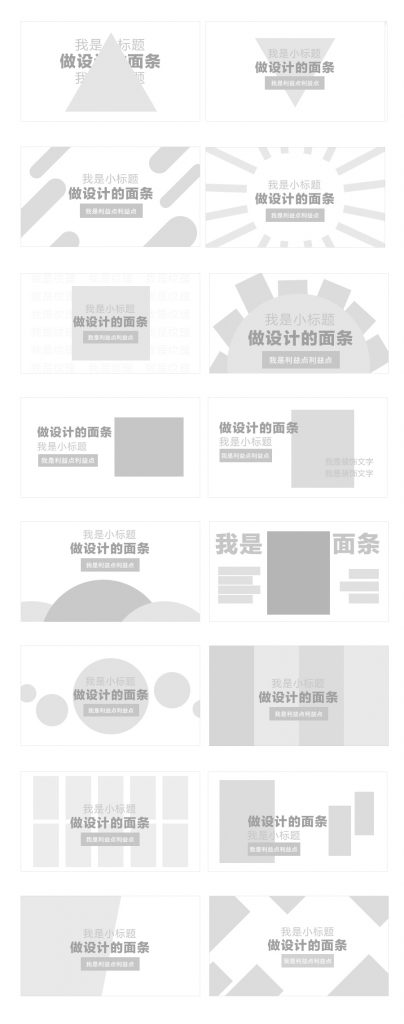
以上讲了这么多知识点,那么结合这些知识点,我总结绘制了一些比较实用的Banner排版
样式,如下图所示:

以上呢,我就先总结这么多,其实所有的Banner版式都是大同小异的,因为我们前面提到,Banner是由文案/模特或商品/背景/点缀物组成的,而所有这些元素就相当于我们平面构成里的点线面,当我们改变这些元素的角度/距离/大小/数量/样式/颜色等,新的版式也就产生了,所以,大家不妨也试试看哦。
Banner中的所有元素其实都相当于平面构成里的点或线或面,而所有元素所组成的Banner画面其实又是一种情绪和信息的表达,所以我们可以从下面4个方面去理解这个问题:
当我们拿到一个设计需求的时候,都会需要确定他的设计风格,而这个风格怎么来确定呢?就是要明白他的定位以及服务的人群是谁,了解他们的兴趣爱好,同时我们脑袋里会出现下面这几个关键词:热闹促销/年轻活力/高冷大牌/时尚个性/规矩保守等
我们先看几个Banner实例:
低价热闹促销:画面中会有有比较多的点缀物,也喜欢用大面积的暖色,其目的就是为了营造热闹的氛围,给人热情有亲和力的感觉,板式以上下或者居中排版的方式多点,这种方式的视觉也更聚焦一些。

所以热闹促销的页面可以考虑下面这些排版样式:

年轻活力:这种主题的Banner设计其实跟热闹促销的方法类似,只是说,这种画面里的点缀元素或者模特样式需要表现得显得更加俏皮活力一些,色彩上也会比较艳丽或明亮,营造一种青春活力的感觉,排版方式其实没有什么特别的限制,发挥空间非常大。

所以年轻活力的页面可以考虑下面这些排版样式:

高冷大牌:这种主题的Banner设计重在体现一种一般人买不起,买了之后会显得自己特别有优越感的印象,那么画面中就需要多留白,善用一些简洁的或有棱角的图形设计,切忌用一些比较卡哇伊或太柔美复杂的线条,同时,商品或模特的品质要高,总而言之就是给人一种很贵很高端的感觉(穷人买不起,有钱人买了有面子),这个跟低价热闹促销是相反的。

所以高冷大牌的页面可以考虑下面这些排版样式:

当我们在做一个banner的时候,如果没有特别的要求,其实我们是有很多个方向选择的,首先问下自己你是想要突出什么信息呢?是突出商品呢?还是突出文字呢?还是突出整体的氛围呢?还是强调整体的协调感呢?还是说强调品牌呢?
一般来说,一个好的Banner首先是要保证信息传达准确,然后再需要保证画面的协调感和氛围的。
那么我先给大家看几个案例举例:

强调品牌(模特也属于品牌的一部分)

强调商品以及SALE

强调整体的氛围(商品融入在氛围当中了)

强调SALE
比如大家可以看到我之前给大家总结的版式,基本上文案信息都是比较突出的,其次商品突出或者强调整体氛围:

关于品牌这块,可能是很多小商家目前不太重视,也觉得自己用不上的,但是各大电商平台还有一些比较大的电商品牌都已经有这种品牌意识了,所以不管你是在哪种团队里,不防也都了解一下。
我们可以从这几个方面去看待品牌这个问题:风格延续/品牌统一/风格突破
品牌统一:天猫的猫头形象,运用于各个品类的广告当中,这一创意既统一了品牌形象,又非常巧妙。

再比如初语:

一直以来,初语的所有模特,在眼睛那里都有一条白线,虽然不明白什么意思,但是给人印象特别深刻,形成那个了统一的品牌视觉形象,最后大家也看到了初语的新 logo,就是提取了眼睛那里的形象,新logo像下面这样:

而它原来的logo是这样的:

对比发现,品牌形象更加统一了,也更有特色了(虽然会让一些没听过这个品牌的人以为它是卖面膜的,不过对于接触过这个服装品牌的人来说还是很好理解的)。
风格延续:这个在平台的比较大型的活动里里运用较多,比如各个分会场的风格延续(排版样式保持一致,只是改变了颜色和品类商品和文案等)

风格突破:关于品牌的风格突破,可能是因为涉及到品牌升级或者品牌定位的改变,所以需要在设计上配合这一策略,比如说原先你面对的可能是青少年群体,但随着时代的发展,你是继续服务这些青少年群体跟着他们一起成长转型为服务于大龄青年呢?还是继续服务新一代的青少年群体呢?这时候你的用户群体改变了,当然也就意味着风格可能需要作出改变咯。
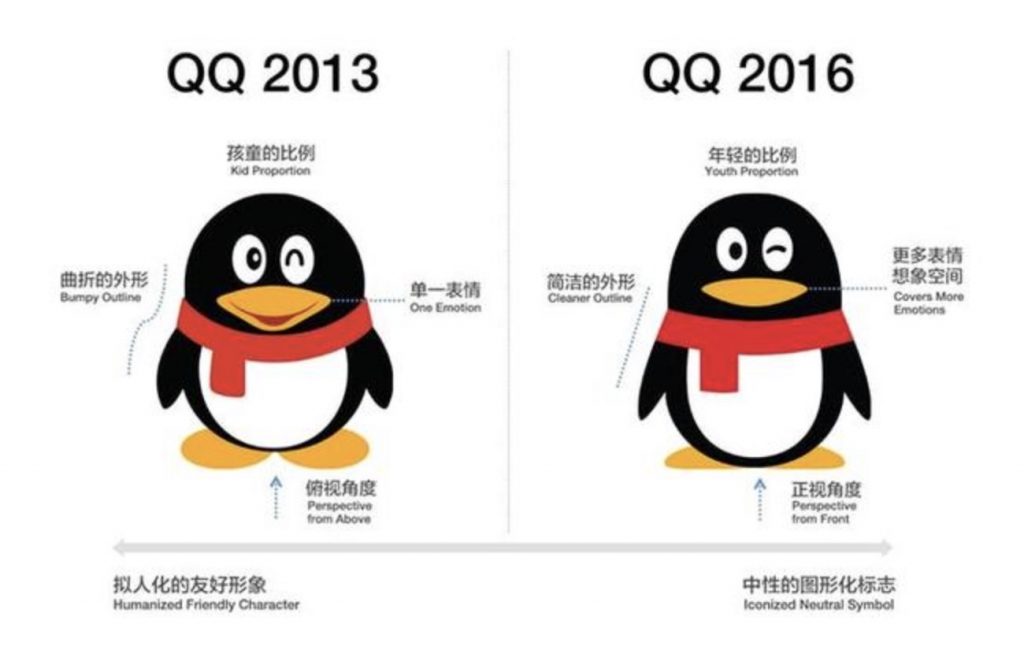
比如QQlogo形象的升级:

对于这个话题,我们后面再抽出一篇文章单独来讲好了,大家感兴趣吗?
当一个Banner在满足了前面几个要求的情况下,如果有能力的话,我们当然还是要做到达到视觉美感的要求的,那么从这个角度看,平面构成之于Banner设计的意义是什么呢?
我们可以看下下面几个关键词:平衡画面/视觉冲击力/画面不单调/富有创意等。
平衡画面:左中右排版

视觉冲击力:放射线,中心聚焦

画面不单调:将产品的方向或颜色做一些不规则的排列,避免乏味

富有创意:拟人化处理画面,营造一种身临其境的场景感

以上,我分别给大家讲了这几个知识点:
一、平面构成的含义是什么?
二、电商Banner图是由什么组成的?
三、我们该如何在Banner图设计中运用平面构成呢?
四、平面构成之于电商Banner图的意义是什么?
到此,平面构成之于Banner设计的奥秘我就讲完了,这次的内容量非常大,估计够你们消化不止一周了,而我也没有分为上下篇来写,原因有二:一方面是跟我自己的性格有关,我不太习惯分篇来讲一个知识点,一个完整的知识点不管从哪里切断我都会感觉不舒服,就像你吃一个东西吃得正爽,却被别人告知说:“另一半要留着下次再吃哦”,虽然这样子可以增加大家对下一篇文章的期待,但也会感觉不爽吧(不过为了大家不要吃撑了最好是收藏起来或转发出去,以便后面再细细看)。
本文由 @做设计的面条 原创发布于人人都是产品经理。未经许可,禁止转载。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
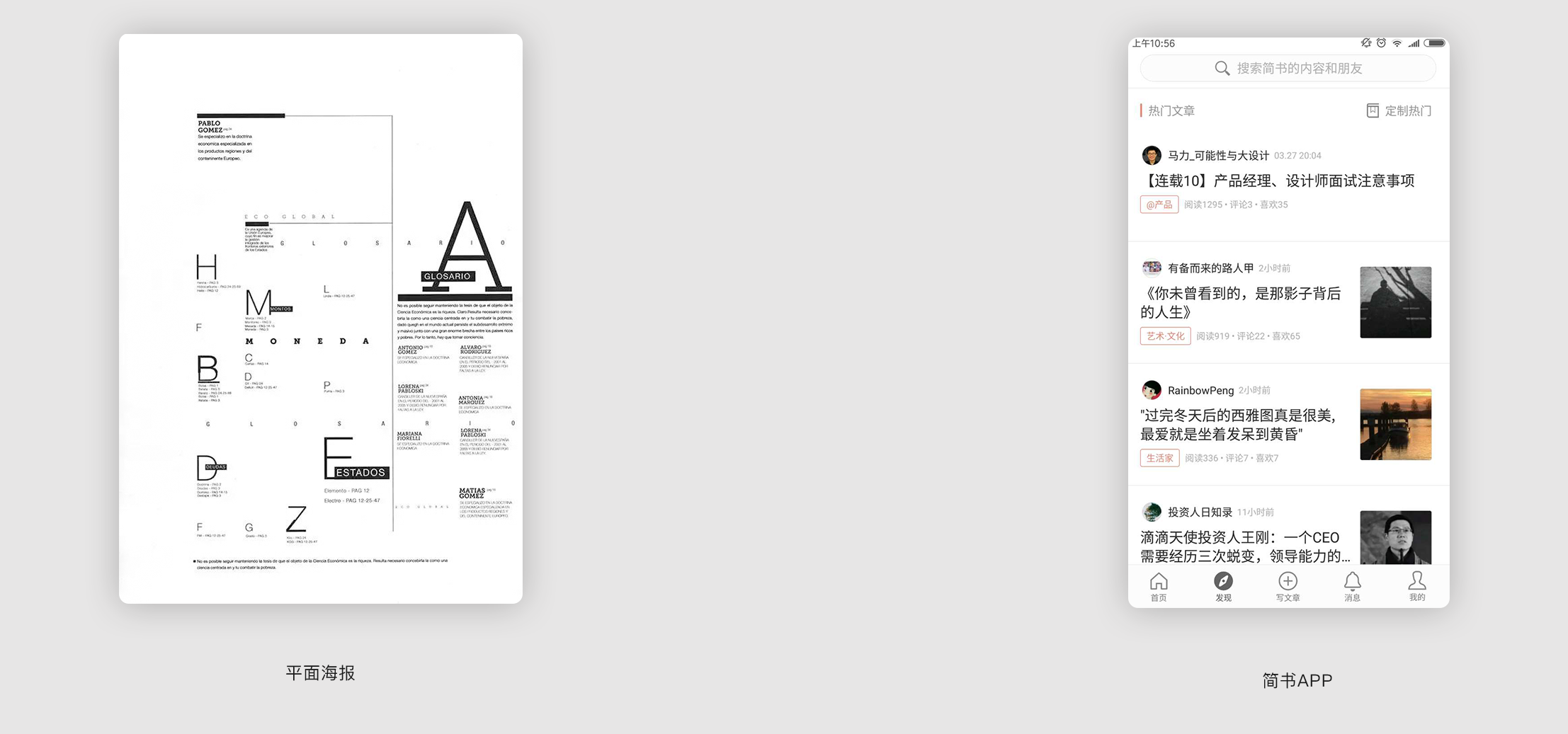
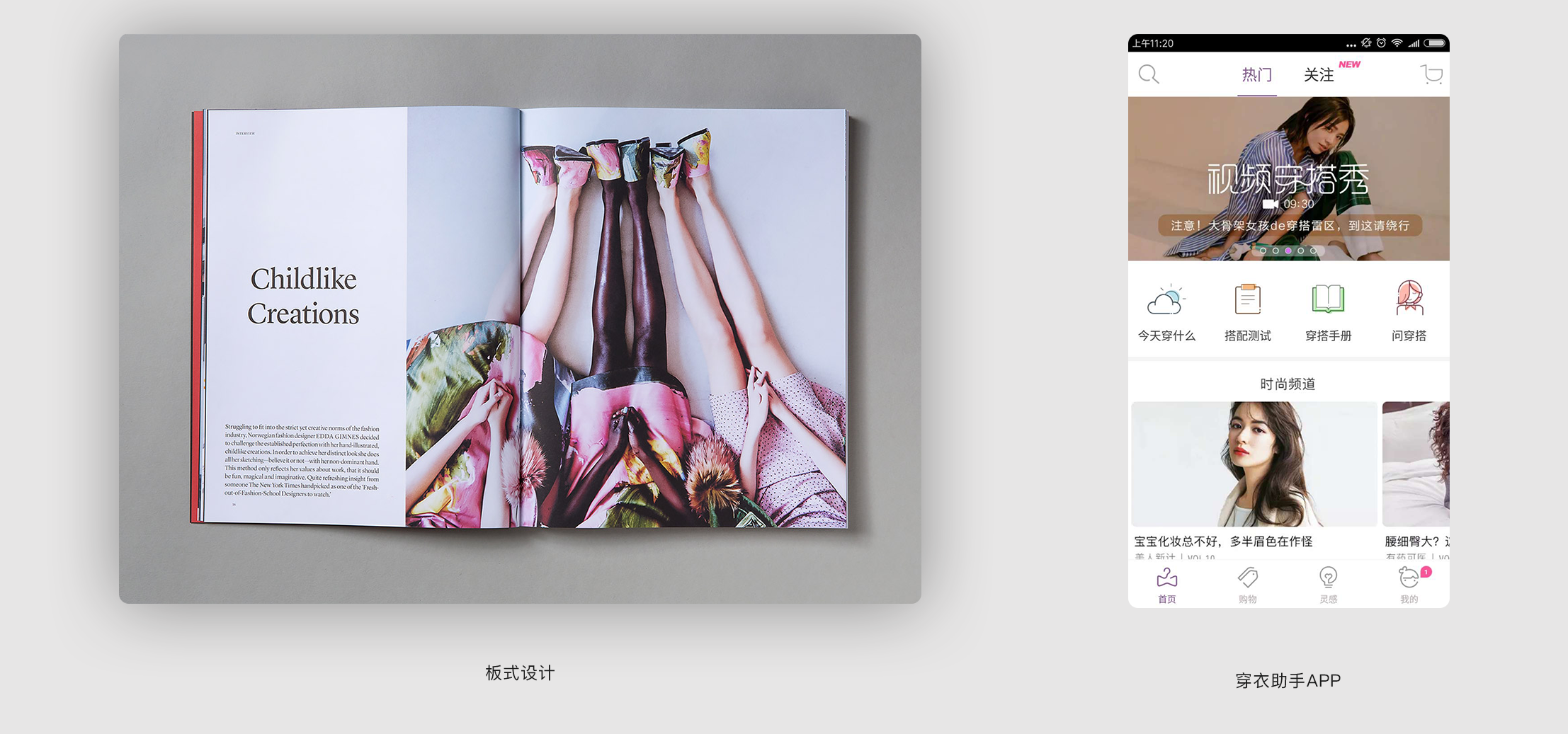
UI设计是随着智能设备的飞速发展、互联网行业的发展以及农林牧渔传统行业的急于转向而兴起。主要是企业对移动设备交互界面的重视。在企业越来越重视界面设计的今天。传统的平面设计能为现在我们的UI设计提供哪些参考呢,我们能从中借鉴的技巧有哪些?今天就从版式设计说起。
在UI设计中版式设计不言而喻是非常重要的。版式设计就如同盖房子先要搭好框架一样。一款APP视觉呈现是不是符合商业性并兼具审美。其中的版式设计是其核心。而在平面设计中版式设计也是一个作品的核心。平面设计长时间的发展积淀了相当多实用的技巧和方法。
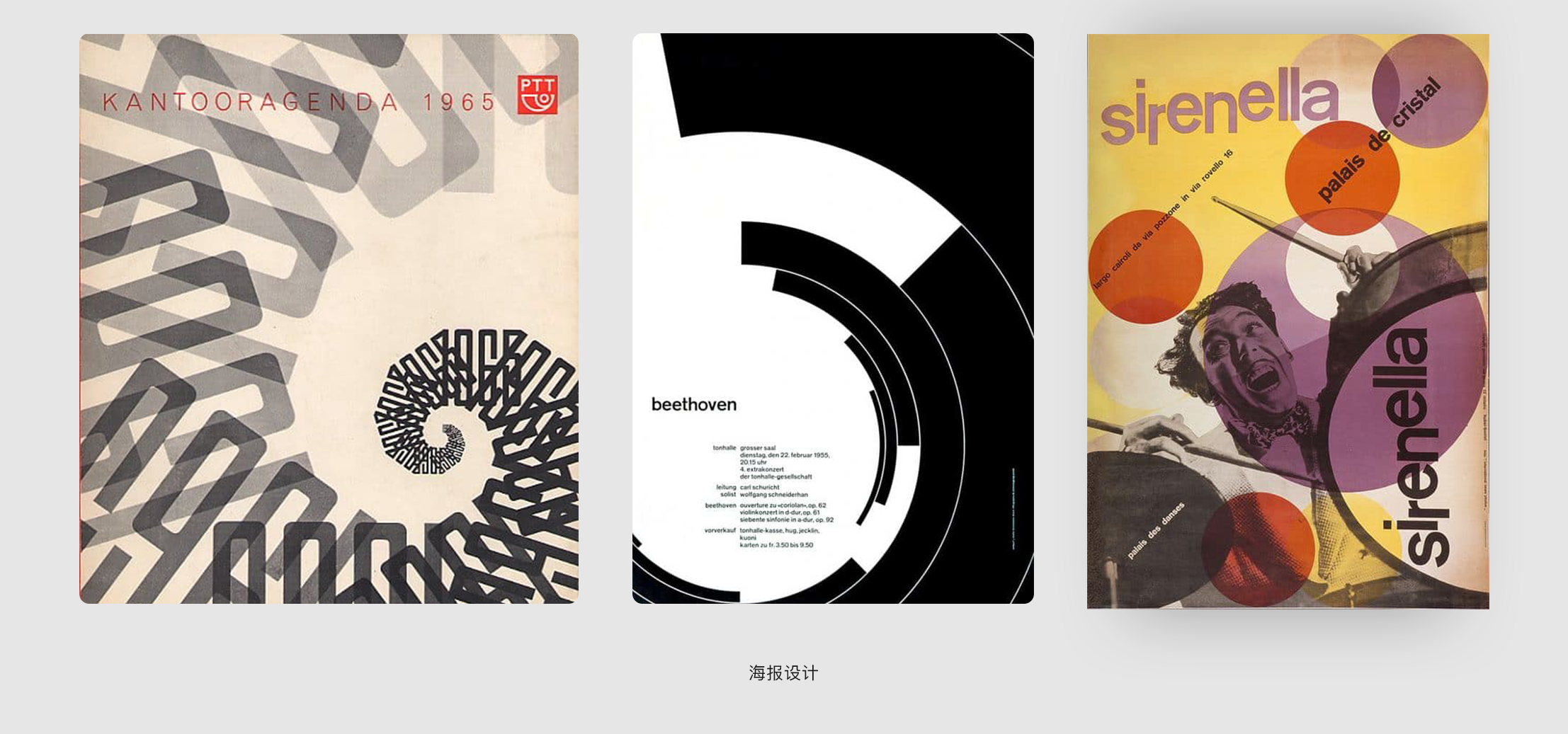
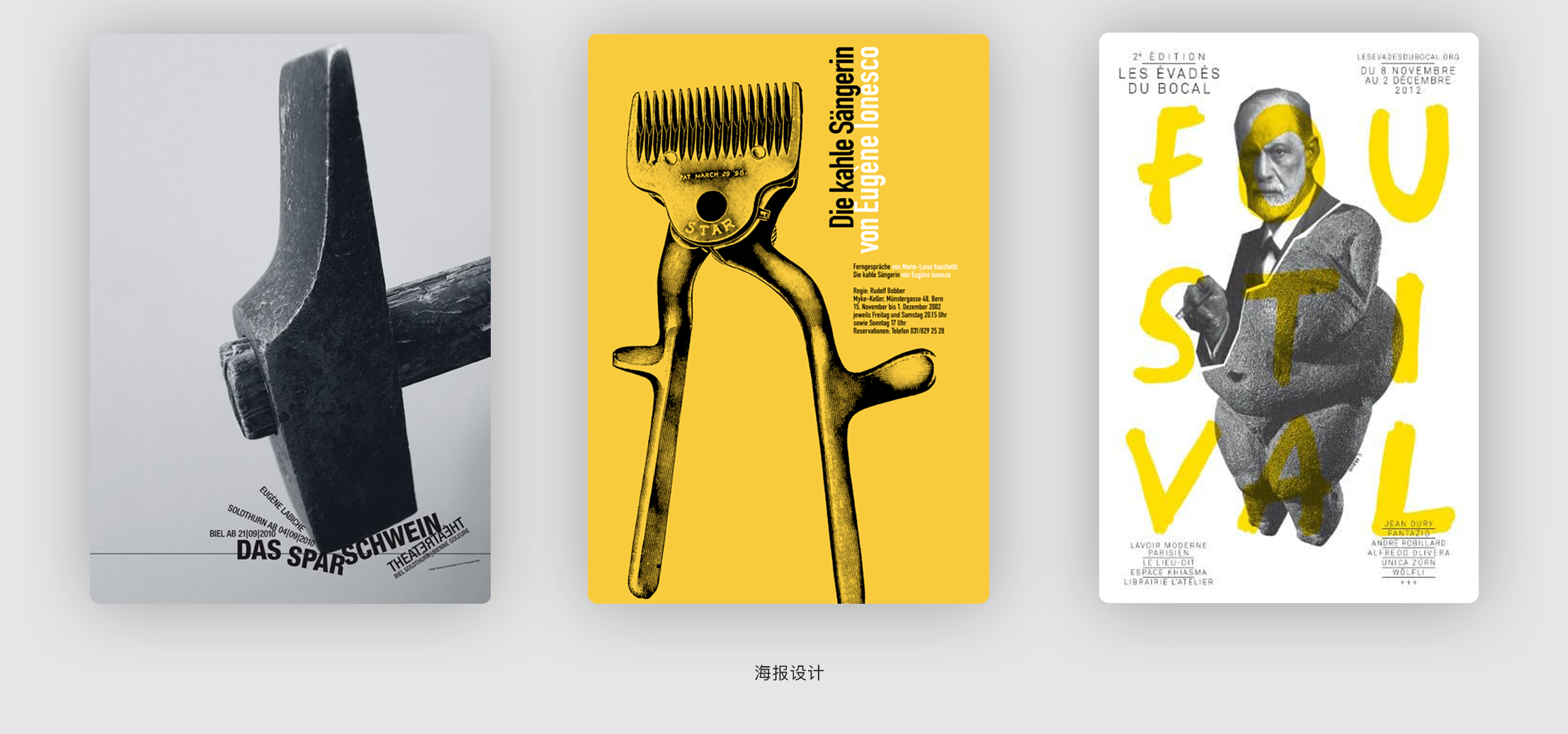
版式设计中形势方法指的是、画面的表现方法和原理。说白了就是画面要出什么效果就用什么表现手法而已。平面设计中形势方法可以分为。虚空留白、比例适度、对比调和、变化统一、变异秩序、节奏韵律、重复交错、对称均衡等。今天我们举例分析一下前四个。
1、虚空留白(适合现在极简设计风格)
这种版式设计主要是突出主题,给人以轻松愉悦的感觉。适合文艺范的和有逼格的app界面使用,能够营造出高品质的界面风格。但是如果一旦运用不得当容易出现界面空或单调的感觉。

2、比例适度(协调UI中各部分内容)
平面设计中所说的比例适度主要是整体和部分的协调,采用合理的比例方法,如:黄金比例、等差等比。去协调各部分的关系使各部分要素产生联系。在UI版面布局中正是需要调节和有机的组合各要素在有限的界面里的合理性。

3、对比调和(UI中信息层级的表现)
对比调和在平面设计中是经常用到的,整体版面要调和,局部版面要对比。对比是强调主次关系。对比调和用到UI设计中可以做到设计内容在主次关系的层级化。在统一调和的界面里又充满了对比的小情调。这正是平面不平之所在,也是一个优秀的界面所必备的。

4、变化与统一(是UI突破同质化的一种方法)
变化与统一是形式美法则的总则。是其他方法方式的一个总结。变化所说的就是在设计中要有所创新不能总墨守成规,统一是设计要做到视觉上的愉悦而不是虽然有局部吸引人的眼球但是整体一看却是辣眼睛。变化和统一也许是突破现在APP同质化的一种方法。在现在APP同质化严重的情况下我们能做到APP的风格统一又不墨守成规寻求变化才是营造自己风格的一种方法。

这些平面设计里的形式美法则在UI设计中同样受用。这些表面形式在做banner图构图和创意上也特别有用。
版式设计的基本类型有特别多。我们这里着重分析其中对UI设计最有帮助的骨骼型、左右分割、曲线型、满版型这几个基本类型。
1、骨骼型(类似网格构图)
这里说的骨骼型就是在版式构图中,进行横竖向的分栏。能容严格按照分栏排列。版面效果沉稳厚重,井然有序,如果横竖分栏交叉排列还可制造灵动活泼的版面气氛。非常类似网格构图的方法。在UI设计中也很受用,可以很好的规范个元素的位置。(如果你对目前的界面设计一筹莫展,不妨可以试试这种方法)

2、左右分割型(瀑布流)
左右分割不外乎就是把版面左右分开在配之以图文。在UI中的应用是随着扁平化卡片化的兴起,在移动端界面尺寸的限制下,开始进行了信息的分割处理。横向的卡片式布局使得一屏内所看到的信息受到了极大的限制(不利于用户体验,卡片式并非万能)。所以就应用的左右分割的布局。左右分割有利于信息的呈现,可以与瀑布流结合。

3、曲线型(UI方向1)
曲线型主要表现的是韵律和节奏,可能符合一部分小众APP设计界面设计,充满了特色和戏剧性。我觉得有特色的界面设计是这些小众APP的设计核心。可以利用另类的小众的设计做吸引。

4、满版型(UI方向2)
满版设计在平面设计中主要表达大方、舒展的设计风格。在UI移动端界面设计中寸土寸金。现在的扁平化,极简设计风格都在留白提升逼格。但是未来极简设计终将过去,我们面对的还是海量信息。

版式设计是平面设计的一部分,也应该是UI设计的一部分。这里仅仅是说出了版式设计的一点点内容,部分的形式美法则和版式设计的基本类型。还有很多很多对UI设计有利的点没有发掘。站在巨人的肩上可以看的更远,平面设计就是我们前进的加速剂。
本文由 @彪形大汉 原创发布于人人都是产品经理。未经许可,禁止转载。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
今天来优化一张作品
今天我们来看一下学员作品并且优化一下!
在优化之前,你们能不能看出作品还存在什么问题呢?

是不是感觉已经是一张完成度很高的作品了,那它能不能更好呢?
当然可以!我们来看看如何优化。
原图的构图虽然感觉挺有意思,但是并没有做到位,对于新手来说,这种构图也是相对比较难的,前期我建议大家可以选择一些相对不易出错的构图方式,比如元素围绕主体,营造画面冲击力的居中构图。
1.可以把元素聚集到中心周围,让画面紧凑,饱满,做出向外冲出的效果。


2.可以添加两根前后贯穿空间的光带,增强冲击力,让构图更有张力!

这样的构图简单并且容易出效果!
1.饱和度:
原版画面中这一层次看起来是不是特别重,导致画面的节奏一下有点乱掉了。而且整体饱和度相对比较高,有点油腻!

我们要适当降低画面中部分层次的饱和度,这样才会使整体更加高级,可以看下优化之后的效果:

是不是舒服多了。
2.统一色调:
我们做图的时候主体和环境要有一些呼应,这个飞碟飞碟正面有点太绿了,缺少一些呼应环境的颜色,这样就会感觉和画面有些割裂感,可以增加一些环境色,使其统一呼应到一起。

我们看下前后优化的对比效果:

这样就和谐多了!
首先我们来看原图,是不是会觉得画面中心有一点空,元素都在外部,导致整体不够饱满:

所以我们在优化的时候,把元素平均的分布在画面的每一个地方,使空间看起来更加的均衡:

现在元素虽然均衡了,但是并没有产生前后关系,所以我们让后面的元素更弱一些,分几个层次。
如下图:

当我们把这样的元素层次放在画面里之后,看起来就会更加的精致饱满,空间感十足:


其实增加趣味性的方法有很多,比如我们在这个画面融入了很多表情,可以让画面更加生动。
除了这样的方法,其实一些小小的改动有时候也可以让画面变得更加趣味一些。
比如:
原版的飞碟太正了,显得呆呆的,这个时候我们可以把主体歪一下,一下子它就活泼了。


再比如:
有时候元素直接漏出来显得比较生硬,如果我们利用一层一层的波纹,藏住元素,或许也可以巧妙地增加画面趣味性:


效果还不错吧!
最后我们加上文字,看看整体优化前后的效果!这是不是要比之前的稳很多呢:


最后,我们再来总结一些知识点吧:
1.构图:构图的时候就要要注意整体的饱满度,画面稳定,元素分得太分散就会不聚焦了。
2.颜色的饱和度:主体>元素>背景。
3.空间:画面不能太空,要有节奏的把画面每一个角落都照顾到,其次我们要在视觉上有前有后,增强纵向空间上的层次感。
4.趣味性:增加画面趣味性除了利用表情以外,还可以用一些微小的变化去实现,比如歪着的可能比正的活泼一点,再比如元素的穿插互动也可以让画面增趣不少,大家可以多多尝试!
以上就是今天和大家分享的内容,希望对大家有所帮助!
我们在设定界面风格的时候,少不了颜色的配比,但颜色一定是讲究平衡的,其中一个最重要的平衡就是明暗的平衡,如果你的界面全屏都是很亮的颜色,那就会导致非常的刺眼,比如像瑞文同学的这个颜色设定:

就是过于明亮了,其实当我们的颜色过于明亮时,最常用的一种方式就是,直接用黑色去压住亮色,像下面这组图标的做法一样,减少亮部颜色,直接增加黑色:

这样就不会那么刺眼了,当我们明白了底层原理之后,再去优化配色,我们看前后的变化:

这样就会比之前舒服很多,当然,也可以试试头图变成黑色,按钮变成绿色,把重色面积继续加大,但不管哪一种,都会比之前全是亮色要好很多!
小A同学是一个非常有潜力的同学,但是最开始交上来的吉祥物作业,也不是很理想,效果如下:

话不多说,我们就改动一个点,五官紧凑,看看前后效果对比:

可爱的程度完全不在一个档次,我们再看看小A同学后面的延展效果:

比之前强了很多很多倍,就是因为一个五官紧凑。
我们在做练习的时候,很重要的一个锻炼点就是视觉敏锐度,能够敏锐的发现哪里不舒服,这个真的很重要。
而视觉敏锐度里面就有一个维度是颜色,比如我们在看下面一兜糖同学做的质感图标作业:

我们应该快速的看出,第一个图标颜色不是很和谐,没有后面两个那么舒服,主要是那个蓝色有点脏,我们看优化后的三个图标:

就比之前要统一舒服很多。
当我们的练习达到一定量时,敏锐度自然就会提高很多,所以一定要多去练习,把敏锐度这一块提高上来。
这是潘子同学的疑惑点:

他感觉绿色好难啊,第一次交上来的作业如下:

先不说造型问题,就光说颜色,就有点单薄,也有点太亮了,还有就是颜色比较正。
其实我们在配绿色的时候,只要把绿色加一点蓝色,或者加一点黄色就会让颜色好看很多。

后来潘子同学把颜色进行了优化:

这样就比之前还要多了。
还有包括柠檬同学用的绿色:

也是比较好看的。
这回再用绿色的时候,大家清楚怎么好看了吧!
以上就是今天和大家分享的一些知识点啦,大部分是关于颜色的,颜色敏锐度、绿色怎么配,明暗的对比等等,颜色是一个非常重要的视觉维度,希望大家都能重视,并且多多练习。提高自己的色感!
在任何时候,海报的图片处理都是设计师不可避免的一个步骤,运用对色调的处理,构图的改变,甚至于风格化处理来调整图片,使之能够更加的适合版面,我们今天分享的就是通过对图片的处理来塑造不同风格海报的设计。

01-
酸性液体金属效果处理
酸性风格它的体现形式通常是镭射纹理,金属玻璃材质,3D物体材质等,其中很多人都好奇金属玻璃材质的做法,也就是如何将普通的图片转换成酸性图片,接下来我们将讲解酸性图片效果的处理方法,二话不说,先上效果图:
步骤一/step 01
导入已经抠好的素材,快捷键ctrl+shift+u作去色处理

步骤二/step 02
ctrl+j复制一层,ctrl+i反向一下,并设置模式为【差值】,ctrl+e合并这两个图层,这一步骤要重复2-3次左右,会形成这样的效果,做好后的效果有点丑,但是没关系,我们接着往下做。

步骤三/step 03
将图形转化为智能对象,执行命令:滤镜-模糊-表面迷糊(数值自定,具体数值可以自行修改,主要将黑白部分过度更加柔和一些)

步骤四/step 04
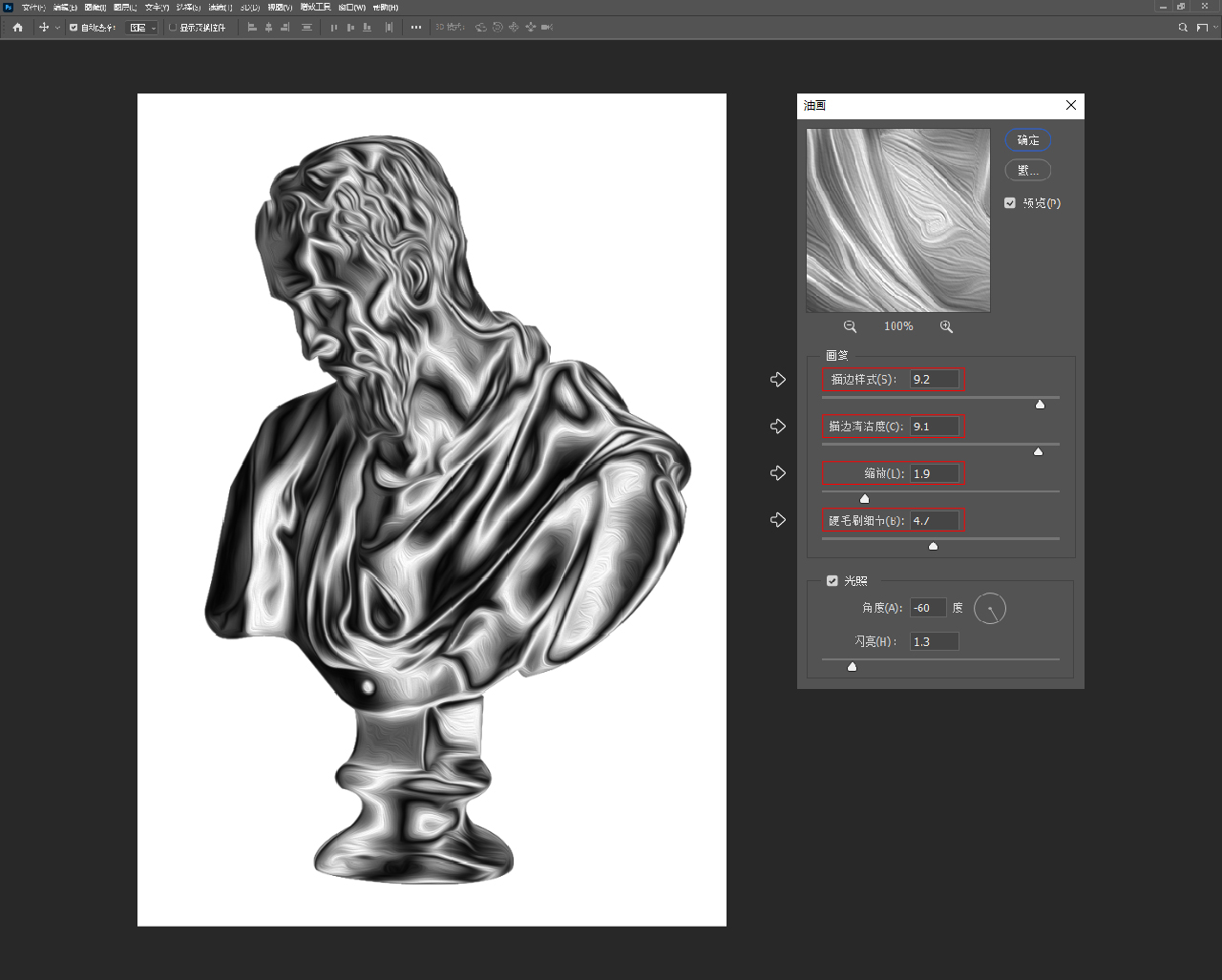
执行命令:滤镜-风格化-油画(数值自定,这一步骤可以将黑白之间的过渡更加柔和,形成液体金属的最终效果)

步骤五/step 05
执行命令:滤镜-滤镜库-塑料包装(数值自定,这一步骤还是处理黑白之间的过渡,使之更加柔和),最后可以调整一下亮度和对比度,使之与金属更加相似。

步骤六/step 06
最后排版上文字,海报就完成啦。



02-
复古潮流风艺术海报
半调网屏模式作为印刷中的重要方法,有着其特殊的处理艺术效果。在ps中,通过色彩模式可以将图片的效果处理成半调网屏的像素状效果。它有着复古潮流的艺术效果,下面我将讲解如何在ps中给图片添加半调网屏艺术效果,同上,先上效果图:
步骤一/step 01
在PS中导入图片,在这种潮流海报中,我们追求特殊风格海报设计,可以在抠图时故意粗糙的抠图出来,并执行命令:图像-调整-黑白

步骤二/step 02
执行命令:图像-模式-灰度,再次执行命令:图像-模式-位图,调整参数像素设为300,方法使用半调网屏,点击确定;

步骤三/step 03
在上一步点击确定后出现以下界面,频率越小,效果越强烈,越大效果越轻,角度设置像素格的旋转角度,形状可以自行尝试选择,我这里选择的是菱形;

步骤四/step 04
我们需要把位图模式转换成RGB,需要执行两次命令,第一次执行:图像-模式-灰度,第二次执行:图像-模式-RGB
接着是将弄好的图片去掉白色底背景,在通道面板,按住ctrl键,鼠标左键点击其中一个通道,得到白色选区,快捷键:ctrl+shife+i反选选区,快捷键:ctrl+j复制图层,隐藏下面的图层,得到了一个半调网屏的图片。

步骤五/step 05
最后排版上文字,就可以得到一张复古潮流艺术风海报。


03-
炸裂风格图片处理
接下来休息下,我们来做一个非常简单,但又非常好看且具有形式感的图片处理方法,炸裂风格图片海报,调整比较细的方块可以有刺绣效果,非常具有视觉冲击力,同时也能使版面产生非常强烈的层次感与形式感。先看最终效果:
步骤一/step 01
只需将图片导入PS,执行滤镜-风格化-凸出,这里可以自行调整参数


步骤二/step 02
在版面上排版图片和文案,这样一张炸裂风格的海报就做好了。



04-
长虹玻璃风格海报
长虹玻璃效果顾名思义,就是像玻璃样式的效果,他能给人一种朦胧的美感,与“模糊”有点类似,它比较适合潮流时尚的一些产品海报设计时使用,尤其在电商海报中特别常见,接下来我们来详细讲解这种效果的做法吧,先上效果图:
步骤一/step 01
在ps中新建一个画布,填充一个50%的中性灰,用矩形工具绘制一个细长的矩形,填充颜色为黑白的线形渐变;

步骤二/step 02
复制渐变的矩形框,填满整个画布,全选复制出来的矩形框,邮件转换为智能对象,快捷键ctrl+shift+s存储为psd文件,注这是后期用来置换的文件

步骤三/step 03
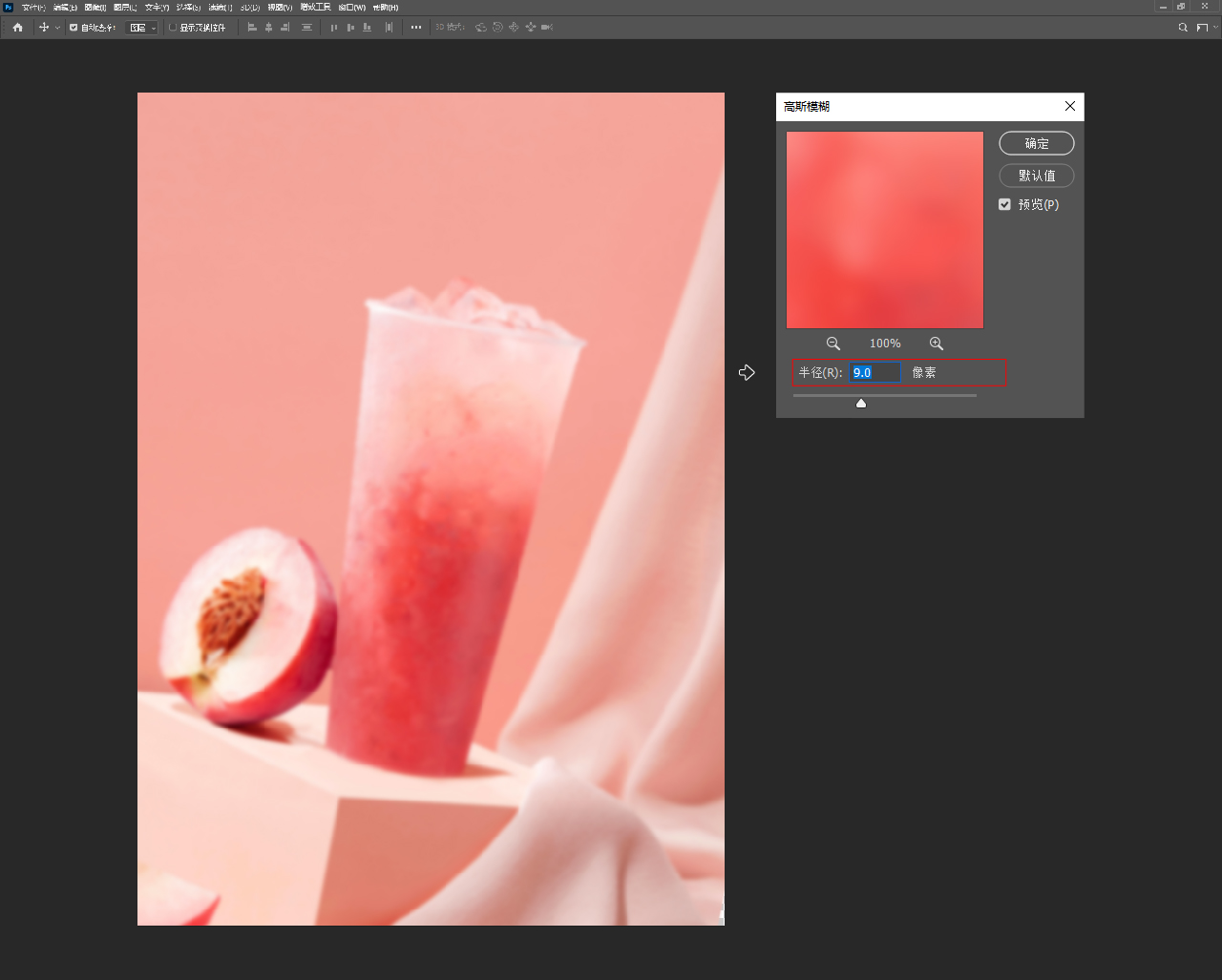
在画布中倒入我们准备好的图片文件,复制一层,执行命令:滤镜-模糊-高斯模糊;

步骤四/step 04
执行命令:滤镜-扭曲-置换,在跳出的页面设置水平和s垂直比例都为50,置换图:拼贴,未定义区域:折回,点击确定后选择刚存储的用来置换的文件;

步骤五/step 05
将刚才线形渐变的矩形置于最上层,混合模式改为柔光,并且调节下透明度,这样长虹玻璃效果就完成啦。

步骤六/step 06
选取工具选择需要的部分执行蒙版,就可以得到一半有玻璃,一半没有玻璃的效果,然后排版上文字,海报完成!


05-
3D炫彩海报
3d炫彩海报适用于科技,创意等风格呈现时使用,它的本质是将一张图进行一种3d化处理,制作起来也是相当的简单,且特别能提升版面的形式感与立体感,制作非常简单,我们一起来做下呗,老规矩,先上图:
步骤一/step 01
首先我们需要找一张颜色特别丰富的图片,最好是像这种发光的海报,执行命令:滤镜-扭曲-旋转扭曲,设置相应的数值

步骤二/step 02
执行命令:3d-从图层新建网格-深度映射到-平面,把3d面板里面的预设改为【未照亮的纹理】

步骤三/step 03
在3d里面调整合适的角度后,在图层面板选择图层,点击鼠标右键-栅格化3d,快捷键ctrl+t将图层调整适合大小;

步骤四/step 04
最后排版上文字,海报就完成啦!


06-
塑料薄膜风格海报
最后一种是塑料薄膜风格海报,这种效果相对来说比较复杂,所以放在最后一个说,虽然不涉及图片处理,但是对于海报设计来说可以说是锦上添花的一种存在,他能让海报具有一种光泽的质感,使其更显层次感和形式感,这种海报在店招海报或者产品海报中比较实用,废话不多说,来一起来做下吧,还是老规矩,上效果图
步骤一/step 01
我们需要新建一个空白图层,填充黑色,执行命令:滤镜-渲染-云彩

步骤二/step 02
执行命令:滤镜-液化,这里你可以随意一点画,这是将塑料膜的纹路画出来,这是我画的样子;

步骤三/step 03
执行命令:滤镜-滤镜库-艺术效果-绘画涂抹,画笔类型选择火花,这一步是将黑白颜色区分开来;

步骤四/step 04
再次执行命令:滤镜-滤镜库-素描-铬黄渐变,这一步同样是为了是将黑白颜色区分开来,只不过这次的效果更加明显;

步骤五/step 05
点开通道面板,按住ctrl键,随意单机一个通道,得到选取,回到图层面板,快捷键ctrl+j复制一层,图层模式改为滤色,调整适合的透明度,最后在下面加上图片,排版上文字,海报就完成啦!














































蓝蓝设计的小编 http://www.lanlanwork.com