01 什么是用户画像(what)
02 B2B用户画像的特色(what)
03 为什么要构建B2B用户画像(why)
04 如何构建B2B用户画像(how)
05 B2B用户画像的传播与使用(how)
本文尝试通过what-why-how的结构,结合自己的工作做一些实践,和大家分享下B2B用户画像的整体概念框架以及构建方法。出于对我司数据的保密,无法直接分享给大家细粒度且对应的数据,所以分享过程中我会结合业界和其他前辈在网上分享的内容和数据作为案例,如有不足和错误之处,还望大家批评指正。

那在讲B2B用户画像之前,我想先来说说用户画像的概念,在看一些文章时发现有些作者混淆了用户画像的两种概念。可能很多人没有注意到,用户画像这个词包含了2种不同的含义,一种是User Persona,一种Use Profile。
1.1 User Persona
User Persona是对一个用户群体的整体抽象。这一概念最早源于交互设计领域,是Alan Cooper在《About Face:交互设计精髓》一书中提到的研究用户的系统化方法。“赢在用户”这本书将其翻译为“人物角色”,目前业内使用“用户画像”这个术语。表达的意思一样,是真实用户的虚拟代表,是在深刻理解真实数据的基础上得出的一个的虚拟用户。
-
研究方法:定量+定性研究,更注重的是定性的研究;
-
画像用途:产品&交互&设计使用,是他们了解用户目标和需求、与开发团队及相关人交流、避免设计陷阱的重要工具;
-
研究方向:更深和细,会更为深入的去挖掘底层用户的动机、原因、动机、欲望、痛点等属性,Persona帮助我们了解why产品的用户为什么会有这个行为。
1.2 User Profile
User Profile是对每一个个体的画像,是在产品用户量有一定规模以后进行的。利用用户的行为数据或者填报的资料进行的用户属性标签提取,更多被运营和数据分析师使用,它是各类描述用户数据的变量集合。在大数据时代,企业通过对海量数据信息进行清洗、聚类、分析,将数据抽象成标签,再利用这些标签将用户形象具体化的过程。
-
研究方法:偏向于定量研究与数据分析;
-
画像用途:主要运营&市场使用,个性化推荐、广告系统、活动营销、内容推荐、兴趣偏好都是基于用户画像的应用,比如说我们通常看到很多网站,千人千面,其实也是User Profile 精细化运营的结果;
-
研究方向:更广和全,更多的是研究人的基础属性、社会属性和行为习惯,更关注的相关性的数据分析和挖掘。帮助我们了解what产品为谁而设计。
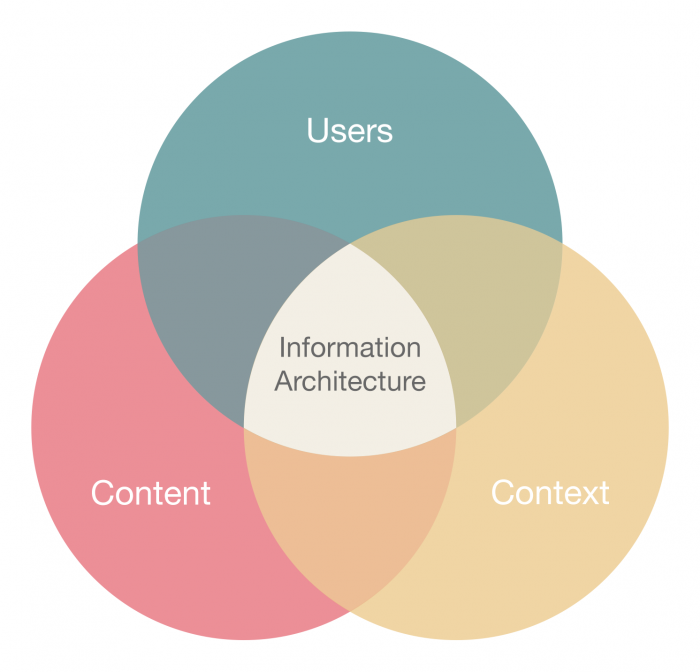
两类画像的对比如下图:

明确了两种画像的区别,那本文我们就重点谈谈User Persona类型的B2B用户画像(后续文中简称“用户画像”)。至于User Profile,比较适合用户体量大的产品,而B端产品除了头部企业,很难达到这个量级,无疑用User Persona更合适,本文就不再赘述。

不管是B2B还是B2C产品也好,不论是商业层面上(比如在资源有限情况下聚焦关键用户类型)、或是在产品层面上(更好理解用户想要什么,确定功能的范围和优先级),建立用户画像的本质都是为了辅助一些决策。
不同之处在于C端面向的是大量且分散的个人用户,用户画像的主要目的是把用户聚类,更好的了解不同类型用户的特点和偏好。而B端产品,面向的是企业级用户,满足的是企业的管理或经营需求,关注的是成本和效率。画像的目的是针对业务不同环节中、具有类似任务的用户进行更立体、丰富的需求整理和挖掘,往往和角色相关。
其决定了B2B用户画像的几个特点:

2.1 受企业生命周期的影响
伊查克·爱迪思(IchakAdizes)提出了企业生命周期理论,企业的发展大致有初创期、成长期、成熟期和衰退期四个阶段。不同阶段的企业,其组织形态、关注点、管理方式等都会有所不同,产品需求侧重点不同,用户画像的方向和调研方式也会有不同。

初创期:产品立项阶段
这个阶段往往指的是公司刚成立,此时产品、企业文化尚未成形,处于客户积累阶段,较为关注引流。需要通过用户画像定位细分市场、产品模式及功能,这个阶段需做定性调研了解目标用户,初步形成用户画像为需求做底层支撑,这个阶段的用户画像颗粒度可以粗些,旨在帮助团队快速就“我们的用户是谁”达成共识。
成长期:产品运营中(已有数据积累)
这个时候产品已有demo或已上线迭代,产品处于完善、升级的阶段。可使用“数据挖掘+定量筛选+定性丰富”的方式,结合项目的已有数据,使用定量筛选用户,做大量微观且具体的用户调研,基于后台、第三方平台监控发现问题,定位问题关键及原因分析,优化产品功能及运营模式,再通过调研访谈了解具体的行为细节和态度。该阶段的用户画像可用来验证问题、完善或发现新的机会点。
成熟期:产品相对稳定
客户资源相对稳定,可能已有一定的规模,内部管理需求增长,市场地位趋于稳定,日常工作也大多以维护为主。且现有增长点已遇上了瓶颈,用户活跃将不可阻逆地缓慢下降,即使你做再多产品优化、烧钱运营都无法改变产品终将走向衰退的命运,时间问题。企业急于寻找突破口和新的增长点,用户画像又将被赋予新的使命:基于用户画像进行“新增长点”的分析,定性挖掘蓝海,再定量进行验证。
衰退期:产品活跃度快速下降
进入到这个阶段,说明产品没有成功转型。这时候再做用户画像的意义其实不大,如果一定要做,除了提高回流率、挖掘增长点外,可以定性了解原因,调整产品。
2.2 产品使用角色多样性
不同于C端产品的的用户单一性,B端产品的用户画像对应的不是一个个体,而是一个组织或机构,同时涵盖组织机构中不同的人员。产品面向的使用对象可能从普通员工到企业高层,覆盖销售、技术、行政人事部分等,基于工作场景不一样,对产品的需求可能也大相径庭。
以一个CRM系统为例,一个复杂的B端产品可能会涉及以下四种角色的用户:决策者、主要使用者、次要使用者、间接使用者。如下图所示:

决策者:下决策购买产品或服务的人,可能是业务线负责人,也可能是公司董事长、CEO,他们常常不是产品的使用者,使用频次低甚至完全不用,他们通常都是从公司的整体利益出发,更关注产品能否给公司业务带来帮助,降本还是提效了。其评价某个功能的好坏,往往与使用者的感受是相悖的,如钉钉的“DING一下”,他们并不太关注使用过程、体验,更关注产品的核心价值,将利益最大化。
满足决策者的需要是做好B端产品的前提,也是制作用户画像所要明确的方向;很多体验做的不好、难看的产品之所以也能在B端市场有一席之地,就是因为满足了企业的需要。比较理想的情况下,团队对目标客群有一定深入的研究,形成趋于标准化的产品,就能打动目标客户群的大部分决策者。
主要使用者:真正频繁使用产品的人,也是产品/设计师想要提升产品体验要瞄准的人群
他们可能更关注产品的具体使用,是不是易用,有没有帮助他们更便捷地完成工作,有没有提高他们的工作效率。主要使用者是最容易识别的,以CRM系统为例,如果没有销售日常在系统中录入客户数据,管理层就无法查看成单量、进度等他们所关注的信息。
次要使用者:使用产品频率相对主要使用者更低,用到的功能也比较少,只在某个中间流程涉及少量操作。如CRM系统中人事、财务会涉及到其中钱或出差的审批对他们而言,主要需求是能快速找到自己的任务并完成就可以了。
间接使用者:不直接使用产品但会被产品影响的人群,产品和设计师在设计过程如果有资源和精力能兼顾他们的需求和体验,那就太贴心了。如审计、政府人员,属于不紧急,非必要需求。

2.3 岗位职责决定了用户目标和使用场景
B端用户使用场景多和业务形态密切相关,产品通常要解决的是某类角色工作时发生的问题,所以不同于C端用户画像,从用户视角出发,关注用户个人的场景、诉求、痛点和情绪,核心是满足用户的需求,关注用户的年龄、性别、收入、个性、习惯、消费模式等标签。
但是在B端产品中,我们抛开了用户作为个人存在的标签,我们更关注用户所代表的角色,他的岗位职责是什么,它在工作场景中需要完成哪些任务,这些任务要做什么的,其岗位职责决定了它完成任务的目标、场景、使用什么工具去,需要跟其他角色配合吗等信息。
所以B2B画像更关注角色的分类、工作/使用场景、用户目标、操作链路、角色协同等信息,很难看到类似这个人是不是已婚,小孩多大这些不知道如何应用于产品设计的内容。而在一个C端产品用户画像上很少看到有哪些让他压力山大的KPI等信息。
仍然以CRM系统为例,其主要使用者-销售的目标就是用该系统录入商机、线索等,然后根据数据情况制定客户沟通回访计划等,聚焦的是该系统能否让他很好的履行了其岗位责任。和他这个人在哪个城市、已婚未婚等个人特性是无关的。

2.4 由客户画像和角色画像构成
B2B产品面向的是企业用户,满足的是产业链中各企业的经营需求,这时B2B画像应该具备行业、客户属性这一维度;但是最终购买者、使用者都是企业中的某一角色,这决定了B2B画像还有角色这一维度。所以,小编认为,B2B用户画像是企业和多个核心角色共同构成的画像,建立B2B画像,需要客户(企业)画像和角色画像两部分的信息。
1)客户画像
客户画像指的是使用B端产品或服务的企业用户,具有行业特征、企业特征及角色特征。其的目标是促成销售,主要用来帮助销售/运营人员他们快速定位目标企业,帮助他们更好的认识我们客户是什么样的人,让他们的工作更有方向。
一个典型的客户色画像会包括:

基本信息:外在的标签,如所处行业、地域、人员规模、收入规模(年营业额)
业务模式:线下的实际业务流程-视行业而定,如商业模式(靠什么赚钱)、业务模式(业务怎么运作)
组织机构:自上而下都有哪些机构,彼此之间的关系。
关键角色:各个机构里有哪些岗位/工种,决策链上有哪些角色、谁才是有价值的关键角色,角色话语权。企业的关键决策人随企业大小而不同,一般中小型企业都是老板、合伙人等。而大型企业采购B端软件都是需要经过内部流程的,最终审核人是老板,但其中影响决策最大的往往是商务经理负责人。
2)角色画像
B端产品虽然面向企业,但是最终使用执行的还是人,这些执行层(终端使用者)也是产品的检验者。在企业决定购买产品之前,执行层没有话语权,但是在续费的时候,他们的话语权比重会开始显著提升。
因此在我们的产品设计阶段,会更关注执行层的角色画像。当我们讨论产品、需求、场景、用户体验的时候,往往需要将焦点聚集在这类人群上。
一个典型的角色画像会包括:

基本信息:如角色名称、照片、角色/工种、平台偏好、文化水平、办公场地、使用频次,角色名称以及照片是为了更有代入感的个人情况说明,但值得注意的是,这里的情况更多围绕职业情况展开,比如工作年限,工作职责,能力维度等,那些在C端中常见的家庭情况,几个孩子什么的统统不重要。
用户行为驱动:用户的工作目标、工作任务和考核指标,B端角色通常是企业员工,为了薪酬,有一般都会有结合任务而完成的考核指标,了解考核指标可以在设计过程中更明确知道哪些内容是用户最关注的东西;
使用场景:工作的时间、地点及工作内容是什么,使用场景是重要但容易被忽略的一个内容,尤其要搞清楚使用产品的场景有哪些、用户平时的工作流程是如何的、主要使用什么功能。可用一个真实、普遍、易懂的故事勾勒一下
使用期望:日常工作面临的挑战和痛点,期望获得的帮助。
角色画像和客户画像之间没有直接关系。因为目标不同,所以会有不同的用户细分:客户画像的目标是成销售,获取利益;角色画像是为了解决问题和为用户创造价值,进一步为公司创造价值。但是在刻画B2B用户画像时,如果只考虑执行者的话,没有客户画像作为指引、摸清决策者的特征与行为,你的产品功能或者体验设计上可能就会出现严重偏差,甚至方向错误。

3.1 客户画像的价值
产品和服务只是企业将价值传递给客户的一种工具和媒介,无论产品形态如何,其本质都是在解决客户的问题。如果没法满足客户的业务需求,基本上该产品对客户是没有价值的。客户画像作用贯穿产品生命全周期,产品/市场/销售较为关注,它的价值主要体现有三点:

对产品:明确为谁服务,快速的了解客户的需求和状况,确定产品功能设计,学会识别用户的解决方案和用户在场景下的诉求,不断迭代调整产品;
对市场/运营人员:建立对客户尽量全面的了解并基于客户画像确定营销内容、营销策略和渠道选择,使产品的服务对象更聚焦;
对销售人员:帮助销售进行客户筛选,找到有效客户,提高转化率,确定业务方向和销售打法。合理配置团队,完成KPI。
客户画像越早建立越好,但是务必注意控制深度和成本,因为不同阶段的企业其侧重点有所不同。在初创期,产品团队可以通过关注典型客户来积累定性数据,从而低成本搭建客户画像;而到了成长期和成熟期,在拥有大量客户数据的前提下,企业可以逐渐过渡到使用定性&定量相结合的方式来形成更为清晰的客户画像。
3.2 角色画像的价值
以前业界有种说法,做B端,能用是第一位,用户体验不重要。所以除了一些成规模的SaaS公司,设计师在B端几乎无用武之地,成了组件化的搬运工、工具人。所以大部分的企业在跑马圈地时期是不注重用户体验的,企业有客户画像,却未必有角色画像。
还说用户体验不重要的人,可以看看有赞CEO白鸦的公开说明。

图片来源于网络
2020年,疫情为企业级SaaS带来流量,在今年2月宣布延期复工后,钉钉搜索量激增数倍,无论中大型企业还是小微企业都纷纷加入了远程办公的行列,协同办公SaaS获得了大量的“试用客户”,加快了市场激活的进程,但接下来,流量转化和用户留存成为后疫情时代的核心关注点。
后疫情时代,对企业来说,改善产品用户体验,了解使用产品的终端用户,构建角色画像愈加重要。而角色画像作为产品和设计师比较关注的画像,有以下三点价值:

设计前:帮助确立设计目标、设计策略与准则
设计中:解决架构混乱问题,明确需求功能的合理性和优先级;解决需求争议问题和沟通问题,与团队成员就服务目标达成共识,
设计后:解决可用性测试问题,帮助我们锁定合适的测试用户;
总结一下就是角色画像是产品的根基,客户画像是产品的外延生命力的象征,两者相辅相成。

对于这个章节。我将以我所负责的一款企业产品为例,来讲述用户画像的创建过程。在这个项目中我们通过定性研究创建了用户画像,当然如果必要,大家也可以在后期再通过定量研究对得到的用户画像进行验证。
用户画像的创建可分为以下几个步骤:

Step 1:研究准备与数据收集
B端用研和C端有一点不同,企业用户的使用场景基于业务,背景复杂、角色多样、使用工具特殊(如企业自有后台系统)等,导致无法在可用性实验室中切实地模拟出来,所以我们得接近用户、基于业务场景去了解用户。
小编大致总结了一下,B端用研有以下3大痛点:

信息获取难:B端产品主要针对用户工作和业务开展,一般都是强制使用产品不存在“挑剔”的选择空间,导致用户的反馈就非常少,信息的获取壁垒较高。“深度访谈”是最核心也是获取信息性价比最高的一种方法,但是出于对信息用途的不了解,对商业隐私、生意经验泄露的担忧,B端用户可能不愿意配合调研或不信任你。
业务复杂:缺乏行业经验,难以理解业务,这会让用研对象觉得你不专业,仿佛鸡同鸭讲、对牛谈琴。而且在不理解业务的情况下,设计师在访谈过程中会过于关注基础业务,无法进行更深层次的访谈,采集的信息并非用户的真正需求。
视角不同:设计师视角容易缺乏框架性思考,搞不清每个业务模块/功能的边界以及它们之间的关系,不能站在用户(决策者、使用者)的角度思考问题,以至于被用户牵着鼻子走,用户说什么就是什么,能和用户产生共鸣的部分极少。
俗话说“磨刀不误砍柴工”,针对以上三大痛点,项目伊始有必要进行一轮全面的桌面研究,帮助我们快速建立对行业的全局认知并了解业务,另一方面,也有助于我们更好地和用户进行沟通。
研究内容:
-
1.产品的定位、盈利点及目标客户
-
2.当前的业务目标是什么,主要解决什么问题
-
3.整体业务框架,核心业务流程和使用场景
-
4.不同角色之间如何协同以及每种角色的价值和目标
-
5.专业术语的理解
-
6.达成业务目标的关键资源和能力
研究途径:
-
1.公司官网、竞品网站、查阅行业内相关报告、参加行业会议等,形成对行业的整体认知,如艾瑞网、易观、CBDNData等专业网站。(部分报告需开通会员才能查阅)
-
2.通过搜索引擎查询关键词查询相关文章。
-
3.最快捷的方式是向产品经理/业务方要相关文档或直接向他们请教。
-
4.销售/客服/实施顾问等,一般上线的产品都会有客户反馈群或来收集整理客户实时反馈的需求信息,可以通过他们大概了解到目前产品有哪些问题
-
5.如果有这方面的专家用户,可以虚心向这些专家用户请教,他们对业务的理解更加深入。

Step 2:确定目标与画像维度
此处有2个注意点:
针对以上2三点,下文将依次展开说明。
1、如何筛选出目标用户?
Cooper指出,不能为超过3个以上的用户画像设计产品,这样容易产生需求冲。当有多个用户画像的时候,需要考虑用户画像的优先级。前面讲B2B画像特点的提到过,由于是企业产品,仅仅产品中一条业务线,角色也是多样的,所以在筛选目标用户时有一点尤其要注意:应识别出关键的用户画像。
以我公司的招聘业务为例,为了便于大家在宏观上确定什么样的企业是我们主要的目标用户,我们的做法是按企业类型定义了三个KA客户画像。由产品、市场、以及各组leader一起来完成用户画像的优先级排序工作。确定用户画像优先级时,我们可以主要从以下几个方面来考虑:
然后再找关键的角色画像,即角色画像中的决策者和主要使用者,次要使用者和间接使用者因时间、金钱的关系,现阶段不做考虑。我司产品的客户主要是劳动密集型企业,作用是帮助客户解决蓝领用工问题和发薪合规问题。以招聘业务线为例,想把这个产品卖给某企业,首先要打动该企业的HR总监,再说服CEO/董事长,再让招聘部员工-HR试用。
那么这条决策链上的关键人就包括了HR总监、CEO/董事长、HR。那在这个案例中,HR总监是决策链的关键人物,因为只有他认可之后,才会申请购买或在CEO面前夸这个产品。而HR是最终产品的使用者,虽然他们在企业购买产品前没有话语权,但是在续费阶段,他们的话语权最大。对于处于成长期的产品来说,我们现阶段的调研目标也是为了获取HR总监和HR两类角色的用户画像,每个角色访谈4~6人;
2、画像维度有哪些?
筛选出了目标用户,那画像维度有哪些呢?。以本案例为例,在本次用户画像的设计中,因我司产品处于优化迭代阶段,做用户画像的目的是了解用户的使用情况,比如各功能的使用频率、使用中遇到的问题,定位问题关键及原因分析,优化产品功能及运营模式,同时也希望通过了解用户的具体行为细节和态度,发现新的机会点。
对于企业,主要了解其企业规模、行业属性、业务流程、组织架构、机构里有哪些岗位/工种。这个信息主要由产品或销售采集,应该前置于角色画像。而我们第一步的业务研究中,很大一部分内容也来自于此。
对于决策者,主要向其了解企业管理、业务等方面的需求信息,对于本产品决策者关注的是营收增长、效率提高还是减少成本等方面的问题。
对于主要使用者,侧重了解用户特征、产品认知、使用场景与痛点,各功能的使用频率、使用中遇到的问题等
根据前面前文提到的的用户画像构成要素和自身业务情况,有选择性的摘取,最终梳理出本案的用户画像维度如下:

Step 3:确定调研方法
明确了调研对象后,就可以展开调研了。一般有三种方式:
-
定性研究,基于小样本的研究,如用户访谈、实地调研、轮岗-理解现象原因;
-
定量研究,收集更大规模样本的调查数据,如问卷调研、数据分析-发现现象;
-
定量+定性研究,两者的结合。
定量和定性调研究虽各有优劣,但定量较为昂贵、费时,也需要有精通统计分析的认为协助,在B端调研方式中并不太实用。对大多数团队而言,定性是性价比最高、最合适的。它不仅提供了“用户是谁、他们想要什么”,还是基于数据、经济高效较为快捷的一种方式。
采用何种研究方法,主要根据企业生命周期、研究目的、项目时间和经费等进行综合考量,本案中我们选择深度访谈收集一手资料。

Step 4:采集角色资料
在明确目标与方法后,需要对整个研究进行细化,制定具体详实的执行计划并开始招募用户采集资料了。可通过前中后三个阶段性策略的来进行访谈。
1. 访谈前:搭建信任基础
在构建用户画像的step 1中,我们已经对业务和要访谈的用户角色有了一定的了解。只需在访谈时间的4-7天前,根据确定的画像维度来设计访谈大纲。设计大纲的目的是避免访谈过程中对话内容发散、混乱而无法收集到足够多的有效信息。
需要注意的是:大纲需要针对访谈的每一条需求,做到详细、缜密,同时要考虑用户对访谈题目的理解,可根据产品使用顺序,由易到难、客观到主观、概括到具体的顺序展开,比如产品功能的使用频率就可以作为一个客观问题放在问题的开始。且要考虑访谈的时间,因为访谈的时间不易过长,所以访谈提纲也不能过于冗长,典型的访谈大纲模板如下图所示:

并提前将访谈目的告知受访者,能让他们看到访谈的直接或间接价值(提高工作效率、降低成本等),也就能更好地建立双方的信任。因此,我们需要提前确认整个访谈的规划,并主动将相关信息告知受访者,包括访谈的时间、地点、方式、目的、流程,还有过程中可能涉及的问题、后续发放的奖品等。
2. 访谈中:表现专业特质
开场介绍
跟C端访谈一样,正式访谈开始之前的开场白非常重要!除了再次介绍自己(不管是什么岗位,此刻我就是用户研究员),说明这次访谈的目的,一定还要强调访谈的隐私性和数据安全性,毕竟他们面对的是真金白银的生意。
暖场
在正式访谈前,可以先和用户闲聊2~3分钟,通过一定的沟通活跃气氛,让用户更加放松,同时增强用户对我们信任。暖场和开场介绍可穿插进行,没有绝对的先后之分,在访谈者自我介绍完成之后,也可以让被访者进行自我介绍。
一般问题
一般问题是指一些比较基础性问题,用户不需要进行太多思考即可回答,比如“你最常用的功能是哪些”、“使用时间多长”。
深入问题
深入问题是用户行为和想法更加深入的探索,会更关注用户行为细节和行为背后的动机。一般在问这些问题时,访谈者需要不断地询问用户为什么,直到用户无法继续回答。深入问题是整个访谈的核心,也最容易挖掘到用户需求和痛点。
回顾与总结
每部分的访谈结束后可进行简单的小结。访谈者通过回顾访谈过程对用户的行为和态度进行客观阐述,一方便有助于访谈者梳理思路,另一方面让用户对访谈结果再次确认。
3. 访谈后:实现长线共赢
最好和访谈对象建立长期联系,尤其是一线业务人员。人和人面对面聊过后,会产生基本的信任感和好感,要借助访谈的机会,拉近和业务人员的距离。如果后续项目中遇到问题,想获取最真实的一线反馈,可以联系之前的访谈对象,寻求帮助。
Step 5:分析建模
1)根据角色对访谈对象分组
将用户访谈后得出的重点信息写在便利贴上(或Excel表中打印后切片),设计师需要根据产品用户角色不同,将受访的用户归类分组,如HR和HR总监。

2)找出行为变量
分组后,需要识别关键的行为变量,将调研到的用户与行为变量进行一一对应,并识别差异化行为模式。如下图所示

3)映射访谈对象与行为变量的关系
再将不同的角色间同类行为模式归纳(合并同类项),进行行为描述。此处需注意以行为变量为依据进行用户对应时,不必追求绝对的精准,只要相对能映射清楚即可。梳理完后,观察可发现某些用户群体聚集在几个行为变量上,它们构成了一个显著的行为模式,由此聚类出某个角色类型。依此类推,可以发现几个不同的行为模式。为保证全面,映射完最好遍历一下,检查是否有用户或变量的遗漏。

4)找出共性行为模式
完成映射后,寻找在变量轴上的对象群。梳理完后,如果一组对象聚集在多个不同的变量上,则可以代表一类角色存在显著的共性行为表现(通常每类角色会有2~3个共性行为)。共性行为能帮我们识别标准化产品需要满足的用户需求,而差异化行为可以根据企业需求做定制化服务,一个B端产品是不太可能满足所有用户的需求的。

Step 6:画像呈现
一旦我们找到共性行为,就可以创造用户画像了。梳理出每类角色的行为、目标、痛点等维度特征,形成画像的基本框架。最后再完善用户画像,此时我们需要做的事情主要是:
-
1)结合真实的数据,选择典型特征加入到用户画像中
-
2)结合使用场景进行故事描述,在描述中体现行为变量等因素,让画像更加丰满、真实。
-
3)让用户画像容易记忆,比如用照片、名字、年龄、几条简单的关键特征描述,都可以减轻读者的记忆负担
最终客户画像呈现如下图

数据已脱敏,非真实数据
最终角色画像呈现如下图

数据已脱敏,非真实数据

用户画像作为一个强大的设计和交流工具,能够让利益相关人目标始终保持一致,它的价值在于传播与使用。举个例子,90年代,库珀将用户画像的描述做成一页纸贴在墙上,一个产品的一个用户画像做一页纸,这样设计团队成员每天走进办公室就能看到。
用户画像制作出来后,与整个项目团队共享定义的用户画像是很重要的,千万不要让他在共享文档里积灰或挂在墙上当摆设。你要做的是让用户画像从纸上跃起,走进你同事的心里,让他在每次讨论、每个决策时,自然、自发地被提起。所以用户画像的使用也是极其重要的,不然前面的工作都是无用之功。

所以,你可能需要:
向团队介绍用户画像。花点时间介绍研究的过程,展示照片给他们看,聊一聊画像的需求,期望,痛点,性格等。最好以故事性的方式进行引导,并长期地在会议里提到并讨论它
在你的用户故事中使用用户画像。“如果我是**业务招聘员,我想要快速识别出今天某门店招聘的人数和到岗的人数”。设计时,花点时间想象一下软件会被用户在工作中如何应用。
造访不同团队,介绍用户画像,包括它从何来,如何用。教他们怎么招募有代表性的用户进行测验,如何写用户情景来启发设计或作为可用性测试任务
总的来说,在你能力范围之类的地方,宣传用户画像的商业价值,提升大家的信任。毕竟用户画像可以帮助产研团队跳出自己的需求,了解真正使用产品的人的需求。当越来越多的团队使用用户画像,那么用户画像就会越来越像一个真实的用户,帮助团队从用户的角度出发去设计产品。

值得注意的一点是,用户画像并非一成不变的,很大程度上受环境和周期的影响,所以我们要定期回顾自己的用户画像,对他们进行一些更新,确保和现实一致性。市场变化和策略的变化可能会重新定义你的业务受众,也可能出现其他的细分,这也是重新调整用户画像的好机会,否则它们最终将失去生命力。希望你的用户画像也能始终对业务起到帮助,为体验助力。
文章来源:学UI网 作者:小纽扣
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务