当你使用形形色色的APP时,是不是时常不由自主地感慨“这个APP的界面太丑了”、“这个APP太难用了,连入口都找不到”,是什么原因造成这种感受呢?
认知心理学中有个概念叫做认知负荷「cognitive load」,它表示大脑在工作中记忆资源的使用量,会影响用户的信息阅读和产品使用体验。本文将从信息层级、信息结构、阅读顺序、信息密度、文案表述五个层面来探讨如何降低用户认知负荷。
格式塔心理学的封闭性原理告诉我们,人们在认知某个东西的时候首先看到的会是整体、而不是单独的部分。如图所示,你首先看到的是一个蓝色的字母U和深褐色的人头侧脸,其次才是构成这个形状的各种细节。

从人类视觉系统成像原理来说,人类天生对于颜色对比非常敏感(彩色视觉是因为视网膜中3种视锥细胞分别感知特定颜色所致,当用户同时看到多种不同的颜色时,不同视锥细胞就会被激活眼睛感受到强烈的对比)。
因此,在设计界面时通常会通过大面积的色块对比来凸出层级更高的信息。

总结来说,我们在平时的设计中常用形状大小差异和颜色对比差异来拉开信息层级。

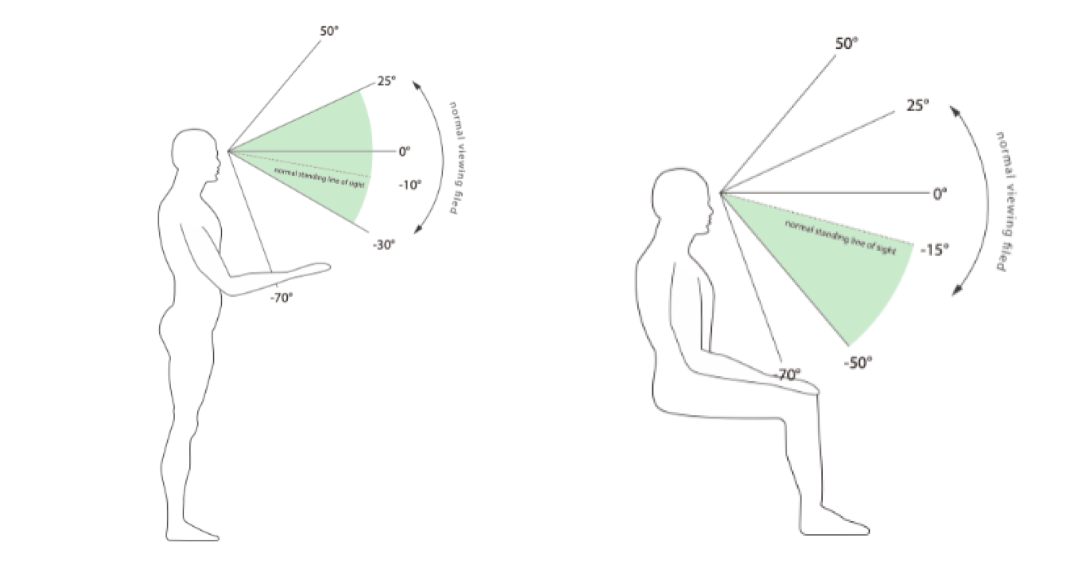
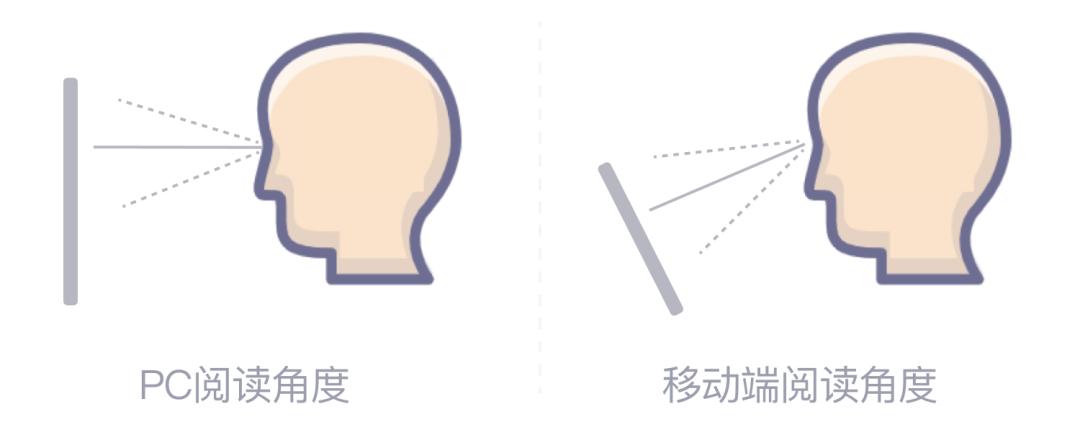
此外,由于人眼视度(舒适的垂直视场角度为-30°~25°)和用户使用不同设备时的阅读角度问题,人眼对于屏幕上不同区域的关注度有着天然的差异。


因此,我们在设计时若想拉开信息层级,除了使用面积和颜色对比外,也可以通过位置对比来实现,即将层级较高的信息置于舒适阅读区内。如图所示,移动端设备位于屏幕中央偏上的信息在阅读舒适度上会优于屏幕下方的信息。

我们知道了如何通过设计手段来区分信息层级,那在信息层级区分上是不是越多越好呢?
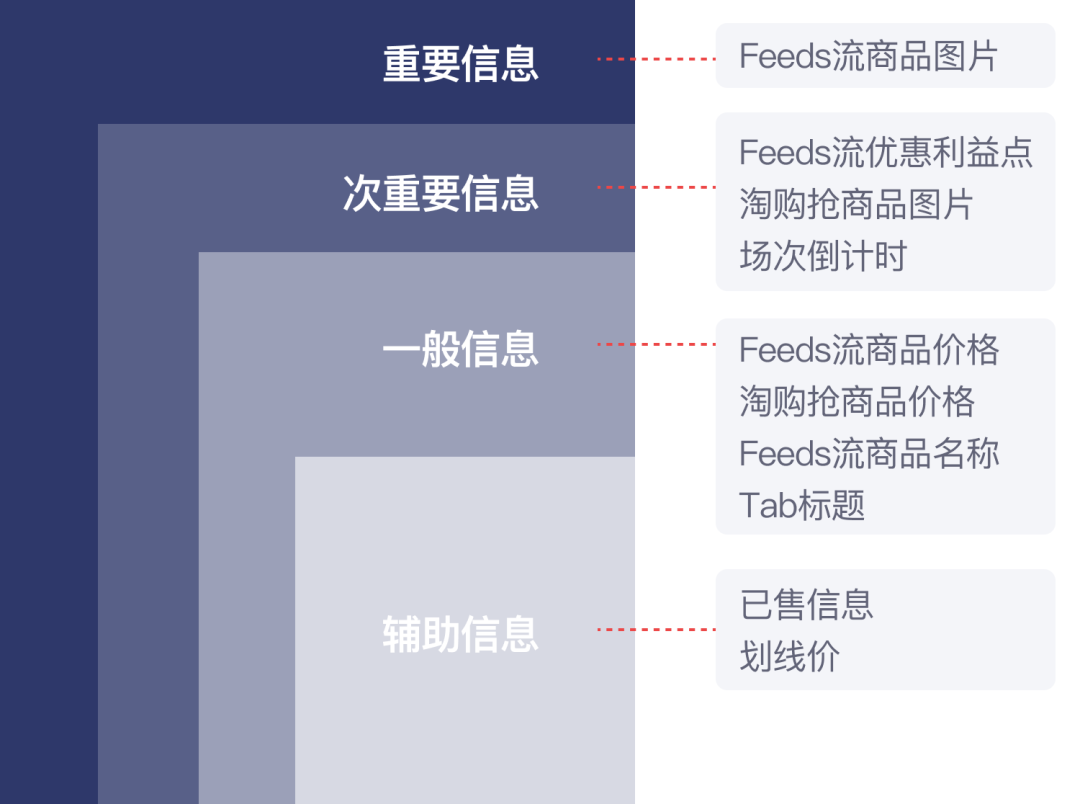
显然不是,信息层级过多也会增加人脑的认知负荷(整个页面显得很花哨);而信息层级过少,则页面的内容展示会比较平均、不一定能突出所有重点信息。一般来说,我们可以将信息划分为重要信息、次重要信息、一般信息和和辅助信息,也就是信息层级控制在4个以内比较合适。
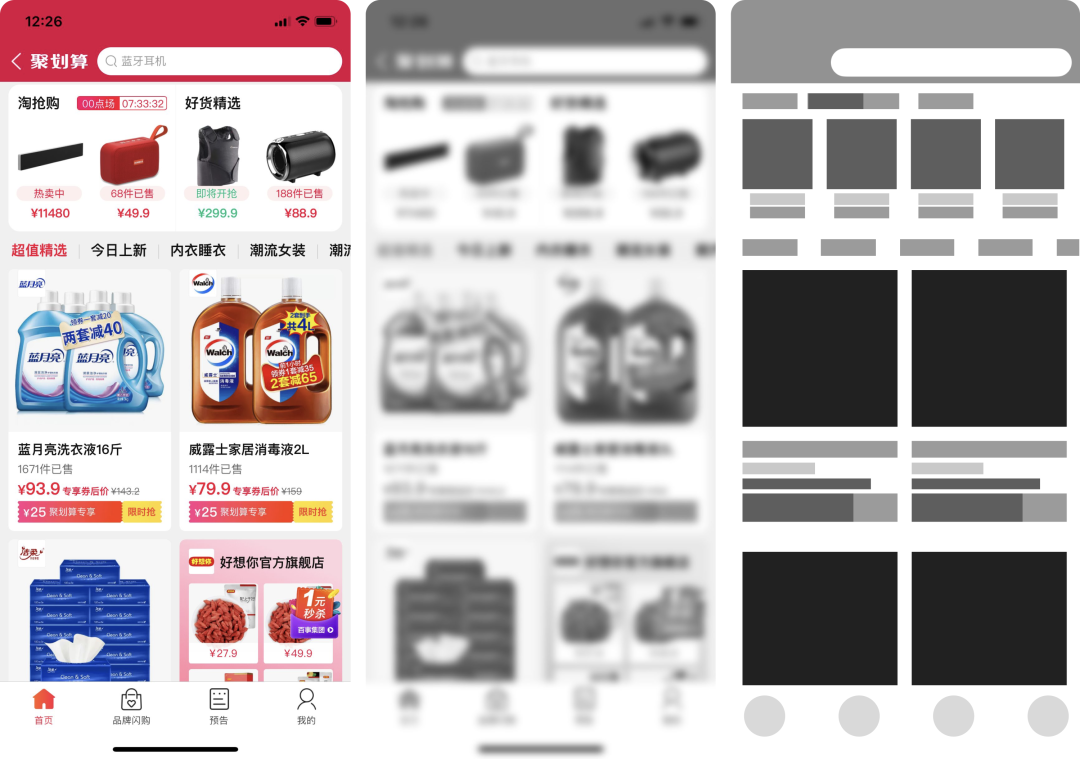
如图所示,我们把聚划算的页面做高斯模糊后,里面的信息层级就一目了然了。


在讨论信息结构之前,我们首先对基本的信息单元做拆解:信息单元 = 信息本体 + 信息容器,这里我们把信息本体定义为我们主动让用户感知并能辅助其进行下一步动作的信息元素,而容器定义为具有明显视觉区隔的信息承载物。信息本体一般包括图片、文案、icon、行动按钮等,而信息容器可以大到页面小到一般的模态、非模态控件。
如图所示,在典型的电商场景中商品卡片可拆分为信息本体(商品图、商品名、商品价格、利益点)+ 信息容器(卡片):

熟悉格式塔原理的朋友都知道相近原则——即彼此位置相近的物体会被人们看成是一类东西。同时,保持相同的信息结构意味着视觉焦点内不同层级信息的相对位置是固定的,这样用户在快速扫视某个产品时会降低记忆负担——即无需寻找同属性的信息。反之有一定的记忆负担,不利于用户快速扫视重要信息。
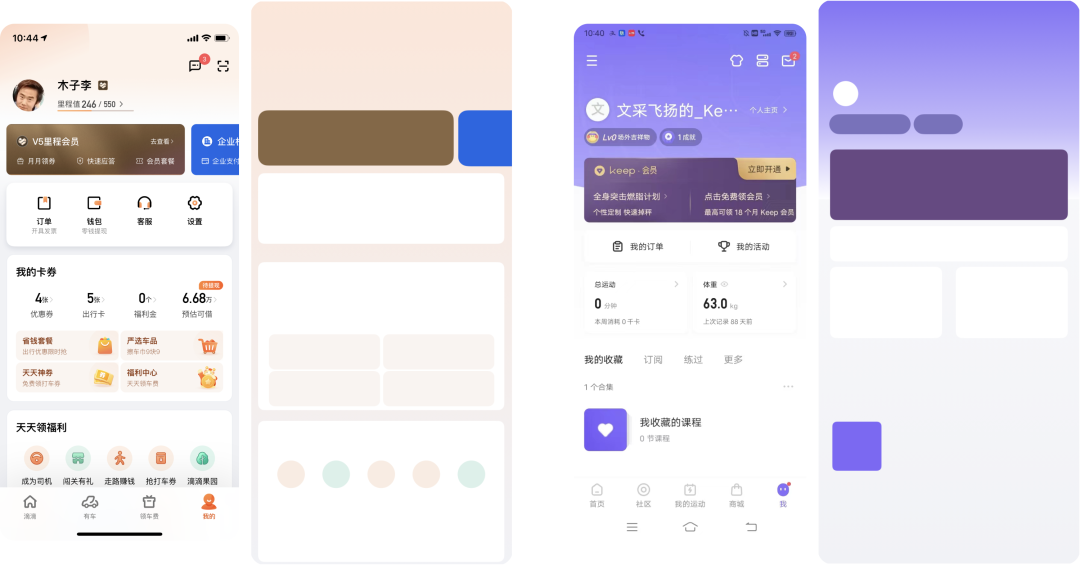
如图所示,滴滴我的钱包页面5张轮播图的信息结构相同,遵循左文右图和主文案在上、辅助文案在下的信息结构。

而支付宝理财页面的轮播图则有着不同的信息结构,如辅助文案和按钮在不同轮播图中的位置和大小、样式均不一样,轮播时同类属性的信息会以不同样式在不同位置切换,增加用户的眼动成本和认知负担。

从页面整体动线看,同类或关联信息会有明显的区块分隔。如下图所示,滴滴「我的」tab在页面整体动线布局上有着非常明显的区块划分来承载关联信息:
用户信息(个人信息+会员信息)→常用工具→促活福利(卡券 + 福利)→平台服务(金融服务 + 企业服务)→低频工具。

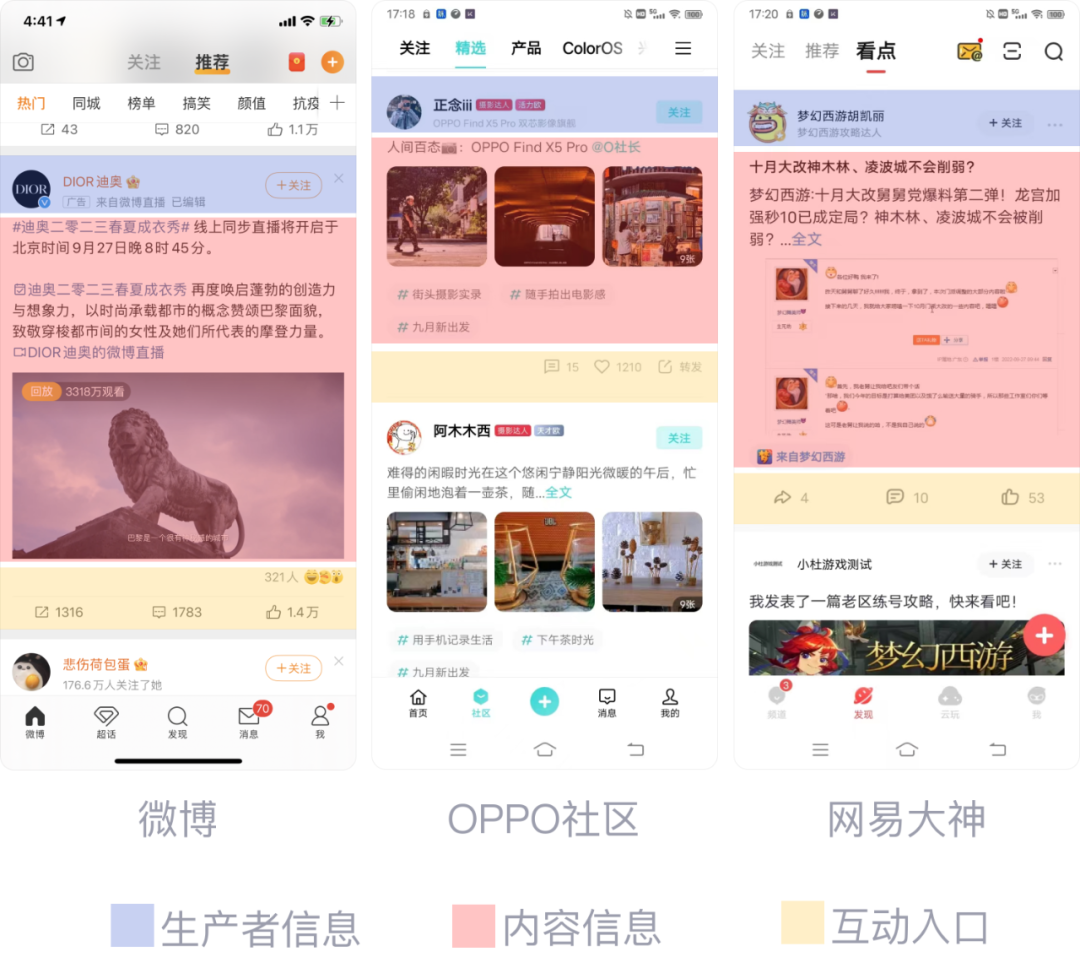
从信息单元内部来看,同样会对关联信息做位置上的划分。例如一般的社区信息流卡片结构基本都是生产者信息→内容信息→互动入口。

我们前面提到过信息单元=信息本体+信息容器(容器为具有明显视觉区隔的信息承载物),而信息容器的排布也有其内在的规律。
笔者体验过大量产品后,大致总结了3种较为常见的容器排布结构,即三角结构、宫格结构和列表结构,每种结构容器的排列规则会遵循一定的主次关系并根据其特点有不同的适用场景。
(1)三角结构
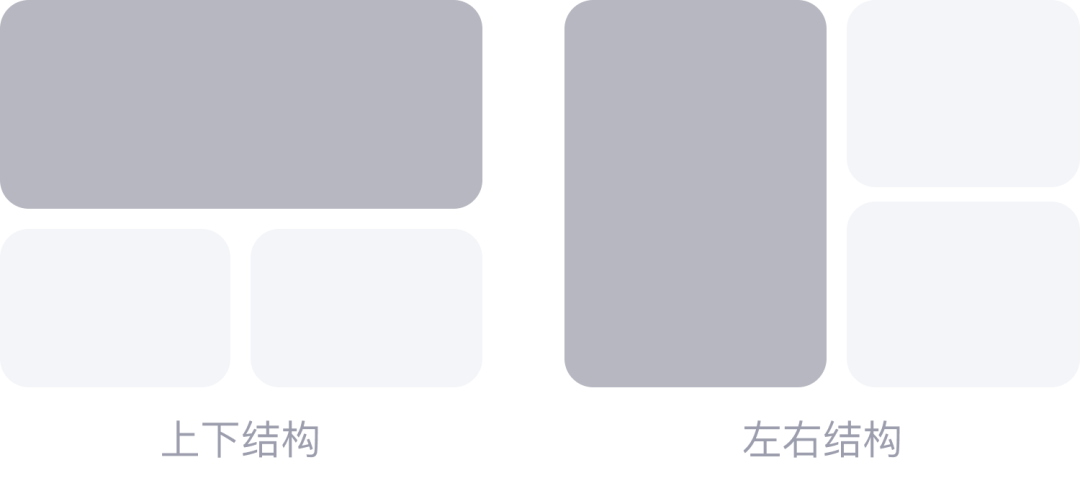
我们都知道三角形是多边形里最稳定的结构,其容器排布主次突出(根据主要容器与次要容器的位置关系可分为上下结构和左右结构),用户纵向的视觉迁移路径较短,一般比较适用于数量较少、且有明显优先级的场景。


(2)宫格结构
宫格结构适用于优先级相同或相似的功能入口,一般以四宫格和六宫格为主,数量过多时容易造成视觉疲劳和信息密度过高。四宫格信息容器和六宫格信息容器如图:

值得注意的是容器内也可以是宫格结构,但这种宫格结构的信息主体数量会比信息容器更多:

(3)列表结构
列表结构同样适用于优先级相同或相似的功能入口,但与宫格结构不同的是列表结构的一般具有排布逻辑或规则,如按照时间线排布。
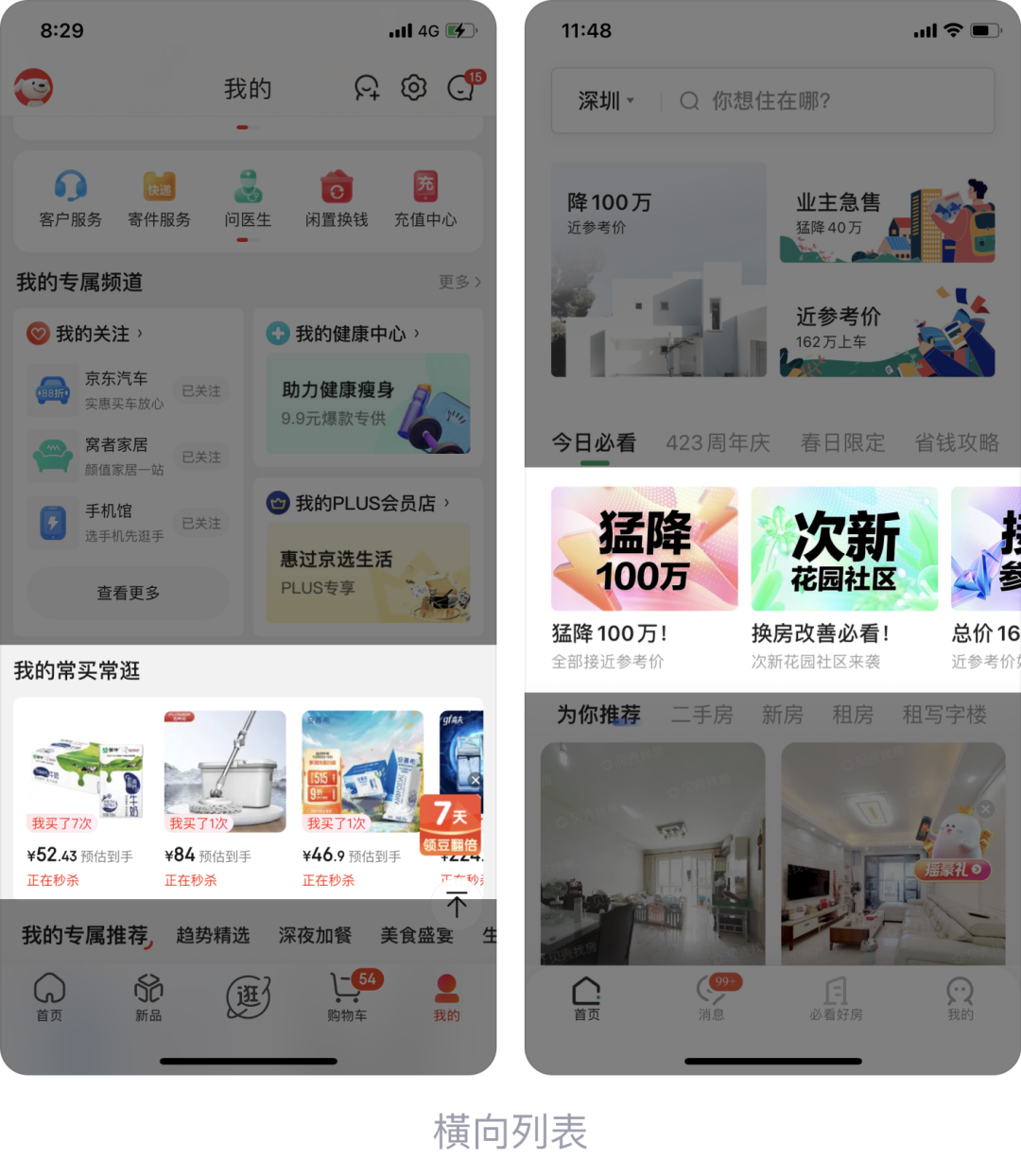
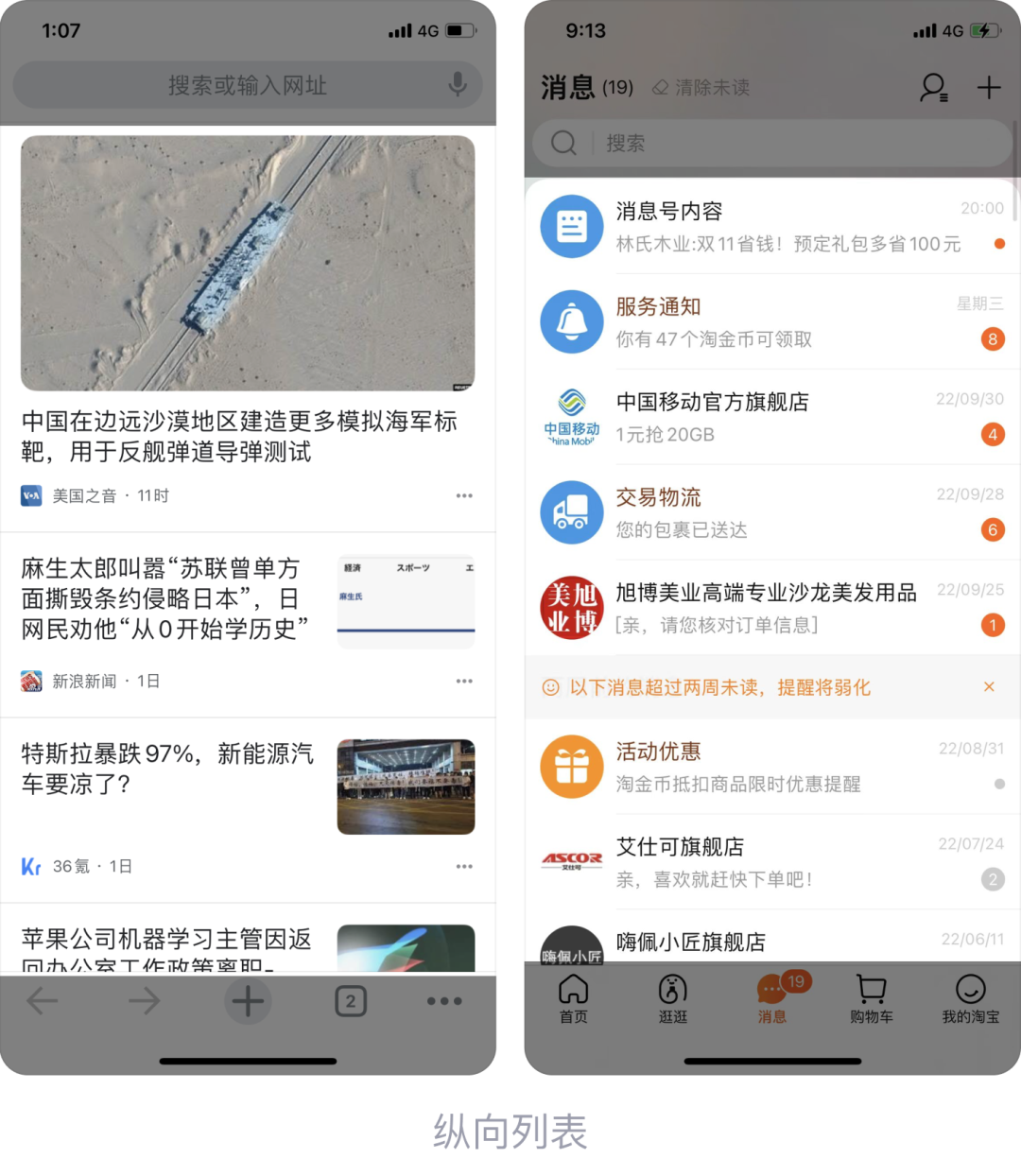
列表结构包含横向列表和纵向列表,横向列表适用于短文案卡片(比如活动或功能入口),方便用户扫视更多图片;纵向列表适用于长文案卡片,用户可以快速扫视较多文字。


在B端设计需求中,我们经常会遇到让用户输入一堆信息的场景,这时候如果我们把所有信息都罗列在1个页面中,可能会造成高跳出率和低完成率。
表单设计领域的专家Adam Silver通过实际项目发现:将较长表单按照关联性拆解为若干部分,能有效提升用户满意度以及完成率。除此之外,Adam还总结了这种设计理念的16个优点,我们认为其中比较有价值的是这3个点:
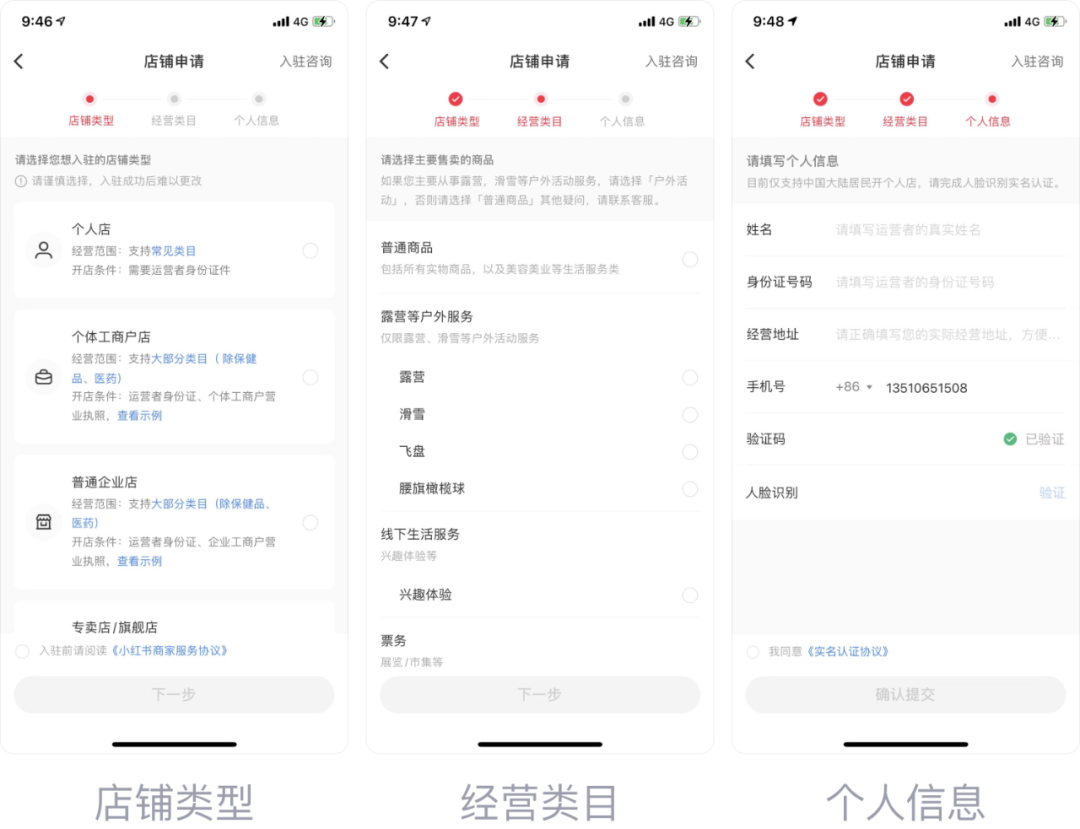
市面上将长表单拆分成几个步骤做分页处理的产品比较多,如下图小红书就将店铺申请流程拆分为了填写店铺类型、经营类目、个人信息3个部分。

我们都知道用户的阅读习惯一般是近似于从左往右、从上至下的Z字形结构,且基于人眼视度和不同设备屏幕角度的差异,人们扫视屏幕时一般会先注意到屏幕中央偏上一点的位置,因此我们在设计信息结构时也要考虑用户的阅读路径和习惯,将对用户高价值或者高优先级的信息置于视觉焦点容易触及的地方。
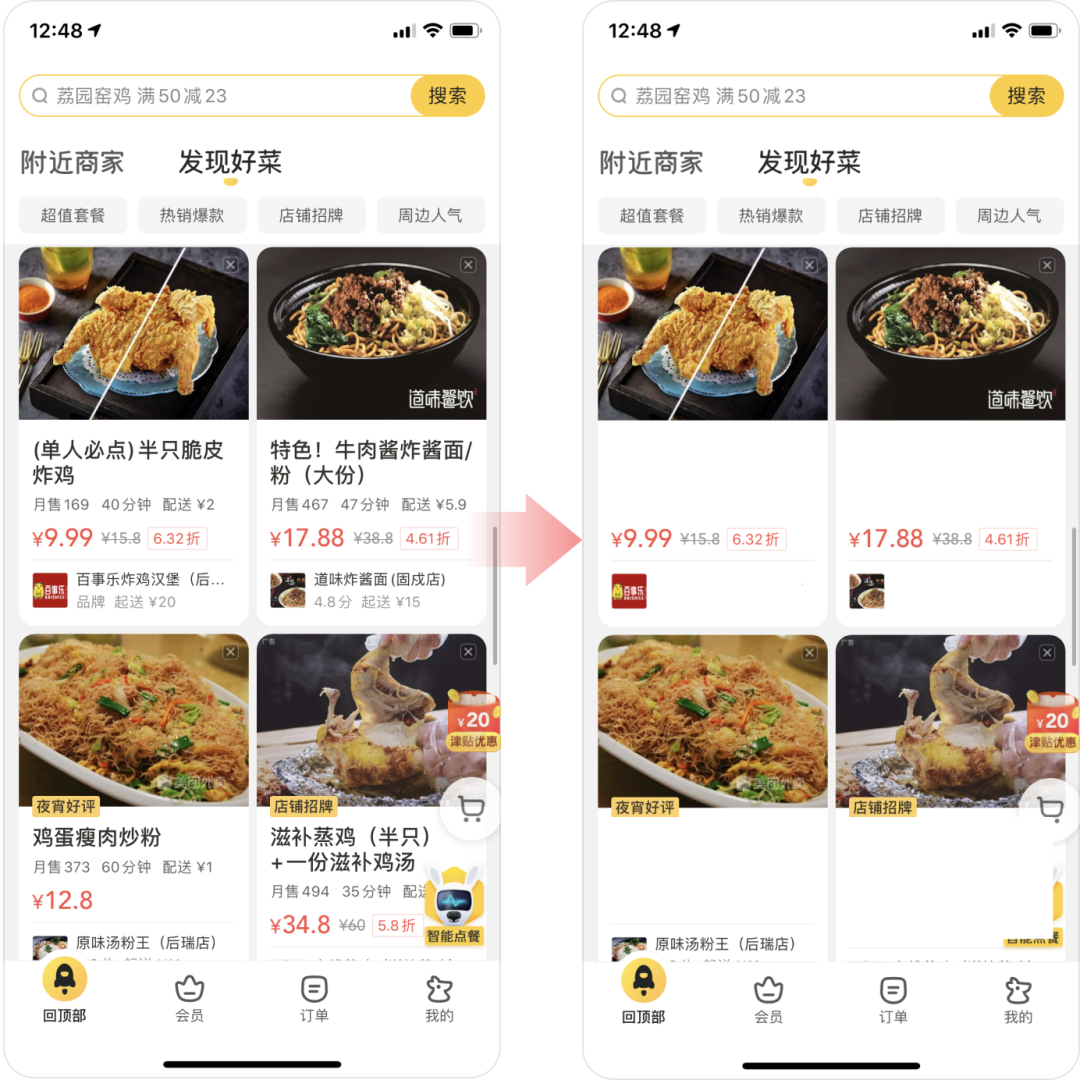
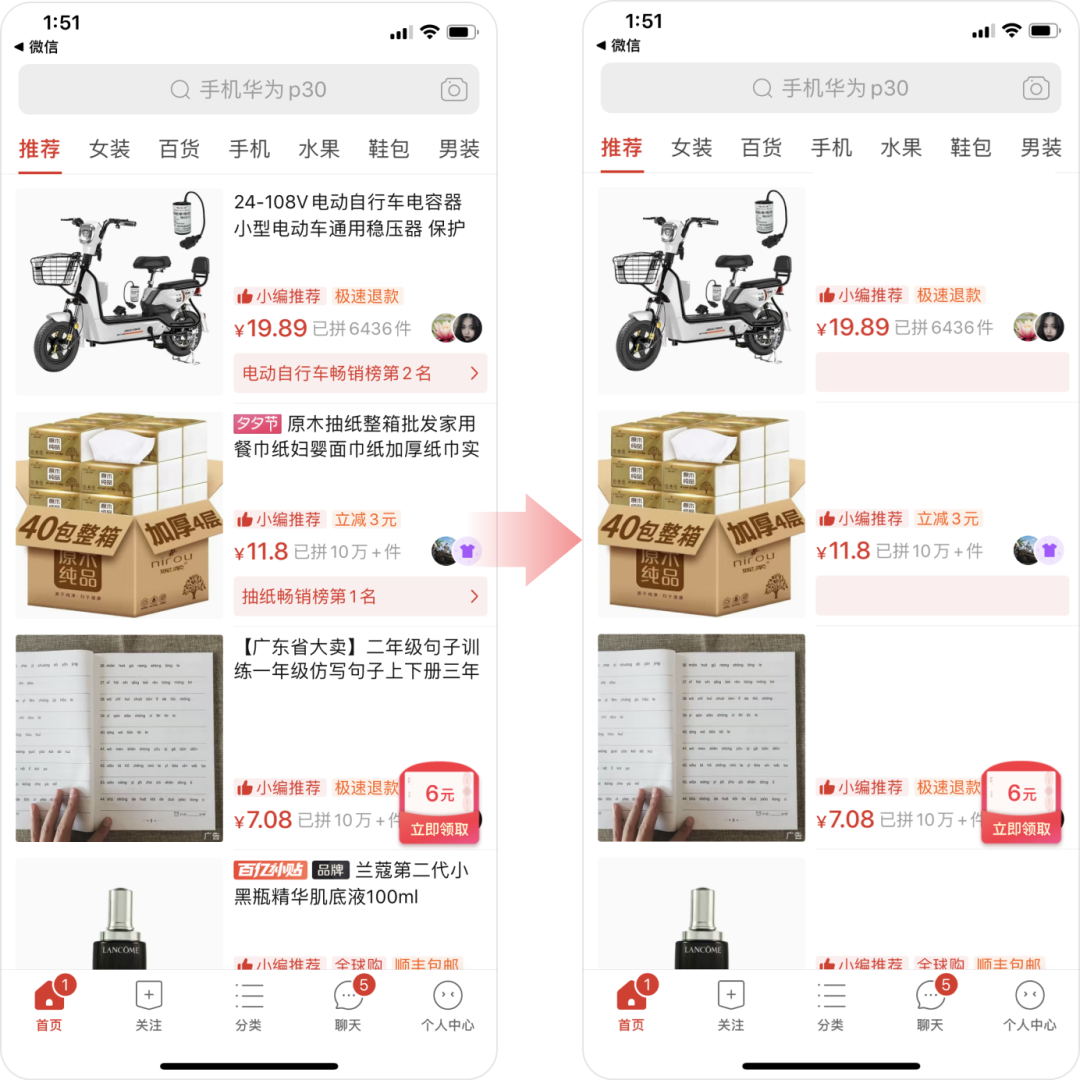
那什么是对用户高价值或者高优先级的信息呢?我们判断的标准是哪种信息形式(图片or文字)更能高效地传递有效信息以辅助用户决策,比如在电商产品或外卖产品中一般采用上图下文或者左图右文的信息结构,且会将图片的信息层级拉到最高,这是因为用户在快速扫视过程中仅通过看图即可看到这件商品,初步了解外卖商家卖的是什么。


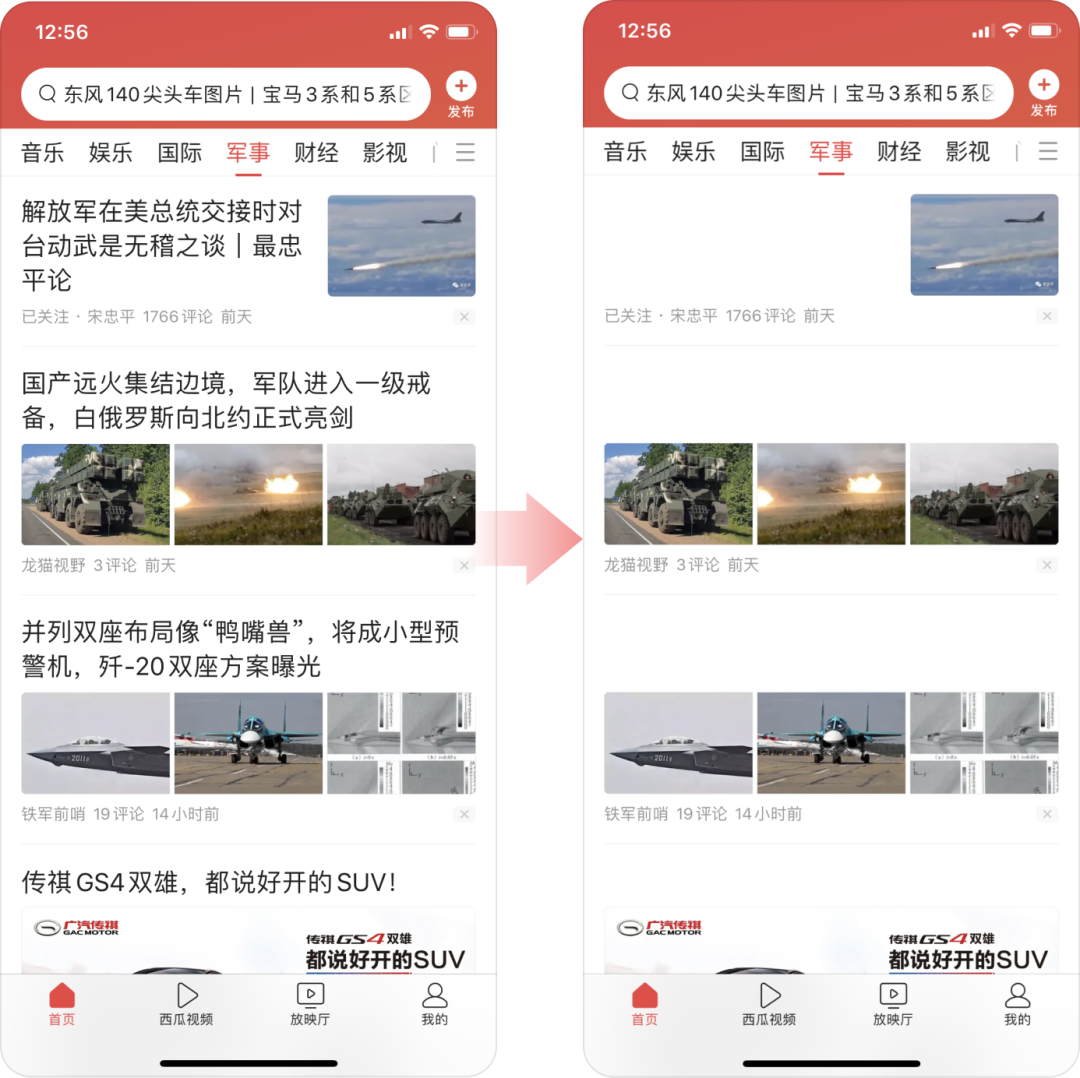
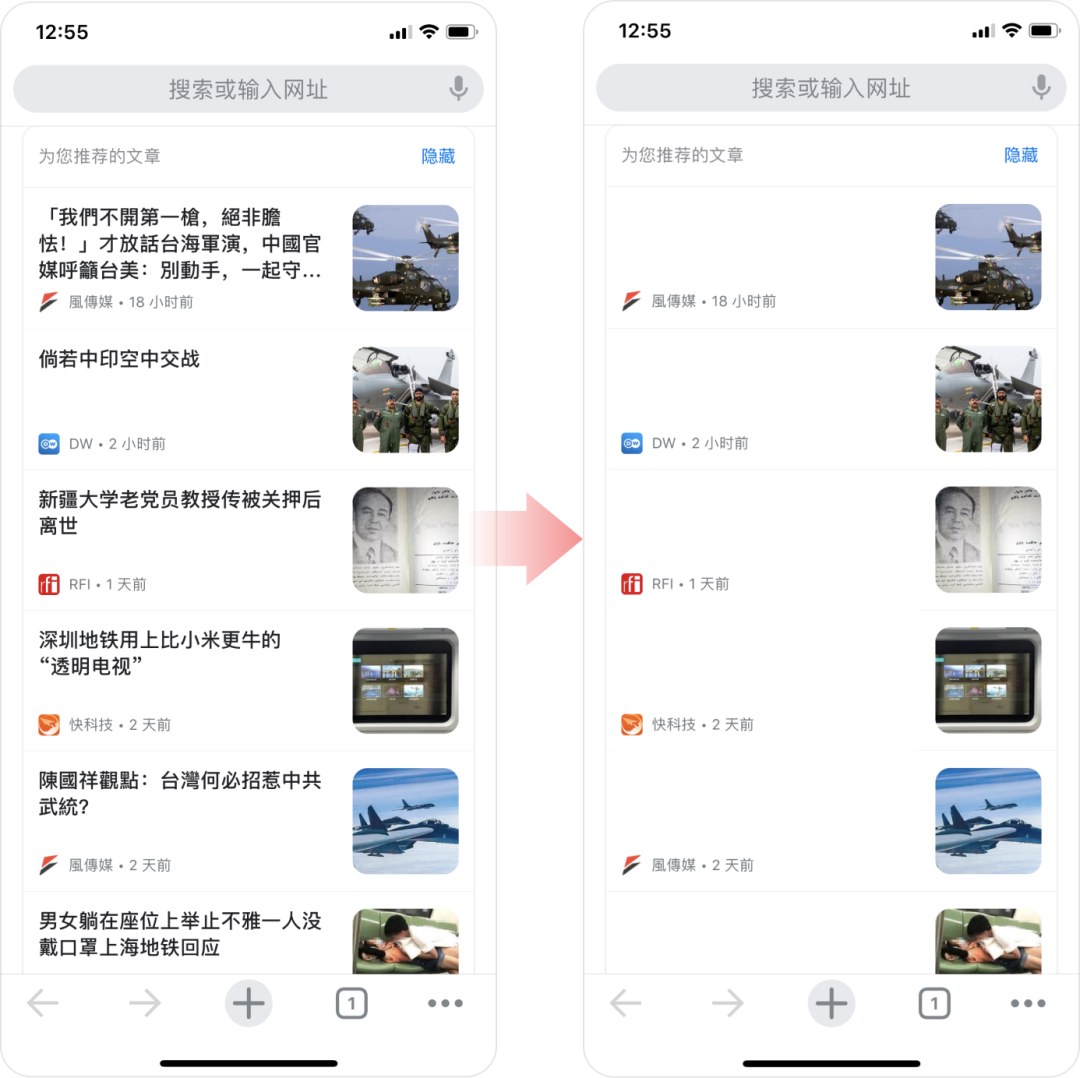
但如果我们换一个场景,这种形式就不那么适用了,用户仅通过看图并不了解这条资讯的大致含义,因此,此时文案的优先级更高,常常采用上文下图或者左文右图的形式。


国外的用研团队曾通过眼动热力图的AB实验发现通过在图片中加入人类面部表情的视觉引导对于信息的阅读率有明显提升作用。如图所示在第一张广告图中,用户的视觉焦点大部分集中在了婴儿的脸部,而右侧的文案则很少有用户关注,第二张图中婴儿由正脸转化成了侧脸同时眼睛看向右侧的文字,此时右侧文字的眼动热力成像明显提升。

这里的信息密度指的是在单位容器内(卡片、页面)所呈现的信息量,比如在1个页面中如果信息密度大,则相对屏效较高,但却容易增加用户的认知负荷;反之,1个页面中信息密度低则相对屏效较低,用户的认知负荷也相对较低。
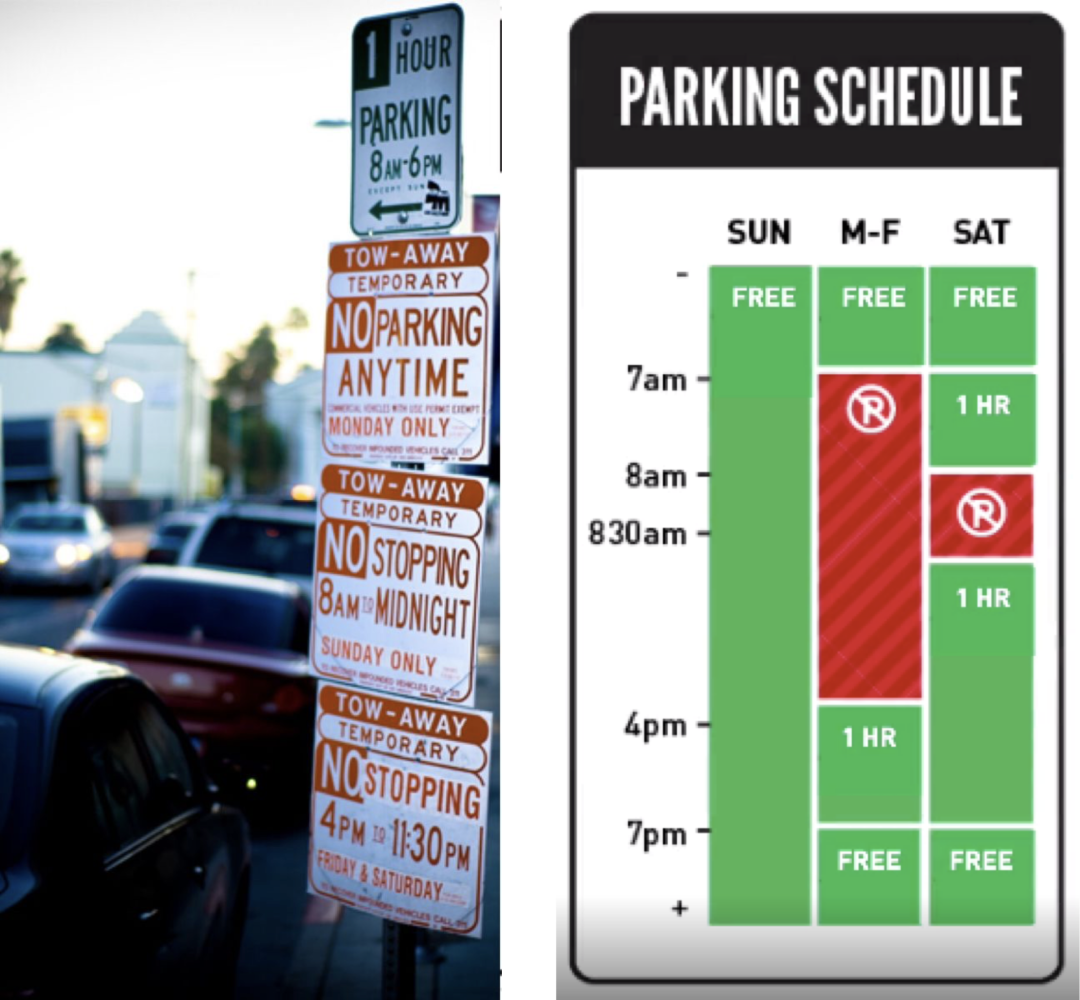
我们来看1个关于信息密度对于阅读体验影响的案例:在美国开车,人们常常因为看不懂街边的停车牌而违停被罚款,我们可以看到左图中的停车牌上密密麻麻全是字,想要阅读根本无从下手。

Nikki Sylianteng是一个华裔的设计师,当她初来乍到美国时也因此遇到了很多不便,针对这个问题她简化用户的需求,即:
于是她将文字信息做了可视化处理,通过较少的文字+色块极大地降低了停车牌的信息密度,让司机看到后一目了然。Nikki Sylianteng的这种设计被美国各地的市政部门广泛采用。

在传统媒介中,一张充满文字和图片的报纸与一个时尚杂志封面的信息密度对比更加明显,给读者带来的阅读体验和认知负荷也完全不同,这也是为什么很少有人会耐心读完报纸上的文字。
关于海报与杂志设计还牵涉到图版率这一个概念,简单讲就是图片面积所占整体版面的比率,通常来说图版率越高则表现力和亲和力就越强,有兴趣的读者可以自行上网了解图版率的相关知识,在这里就不做详细阐述了。

在广告场景下,当用户被图片吸引视觉焦点后,文案表述就显得尤其重要了。这时候我们要搞清楚3个问题:
首先,我们得搞清楚核心目标受众是谁,同一款产品来自一线城市的年轻白领和三四线城市的中年人关注点和付费动机可能完全不一样(比如同样都是手机,一线城市的年轻白领更关注颜值和性能,而三四线城市中年人更关注价格和质量)。
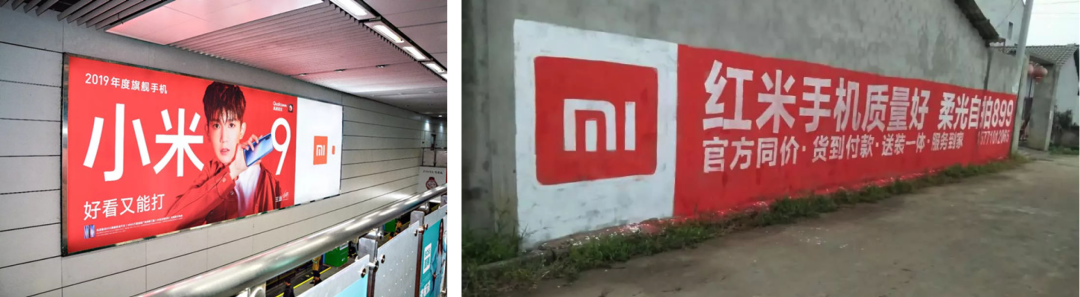
这时候产品的广告文案也必须依据核心目标受众的需求点来设计才能命中用户,小米手机的线下广告语在一线城市的地铁站(左图)和农村的大字报广告(右图)就采取了完全不同的描述策略。

在回答完以上3个问题后还需要注意,我们的文案描述目标受众是否能够理解,因为人群不一样,其受教育程度和理解能力也会不一样。
在设计动作文案时,我们时常会受到惯性思维(常态场景下的通用做法)的影响而忽略了动作本身的意涵。
比如下图的二次确认弹窗用户取消上传和取消订单是一个对当前行为的否定,但我们习惯于用“确定”和“取消”来让用户回应是否进行某个行为(我们也可以从另一个角度理解,否定的否定就是肯定,点击「取消」按钮即继续用户当前行为,但这种理解很绕),这个时候就会带来理解上的歧义,当出现这种情况时,最好的做法就是将动作本身简单明了地描述出来避免产生歧义。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司





最近看到了一个很有用的知识,它是项目管理中的一个概念,叫做Stacey矩阵模型。
这个模型我看完之后,对应到设计行业上,
发现它对于“设计师面对不同类型项目,应该如何做决策”,很有启发和帮助。
而我自己最近也刚好离开了熟悉的环境,要面对一些新的挑战,
这个模型也给我提供了一些可借鉴的思路。
所以决定整理下自己的心得,给大家分享一下。
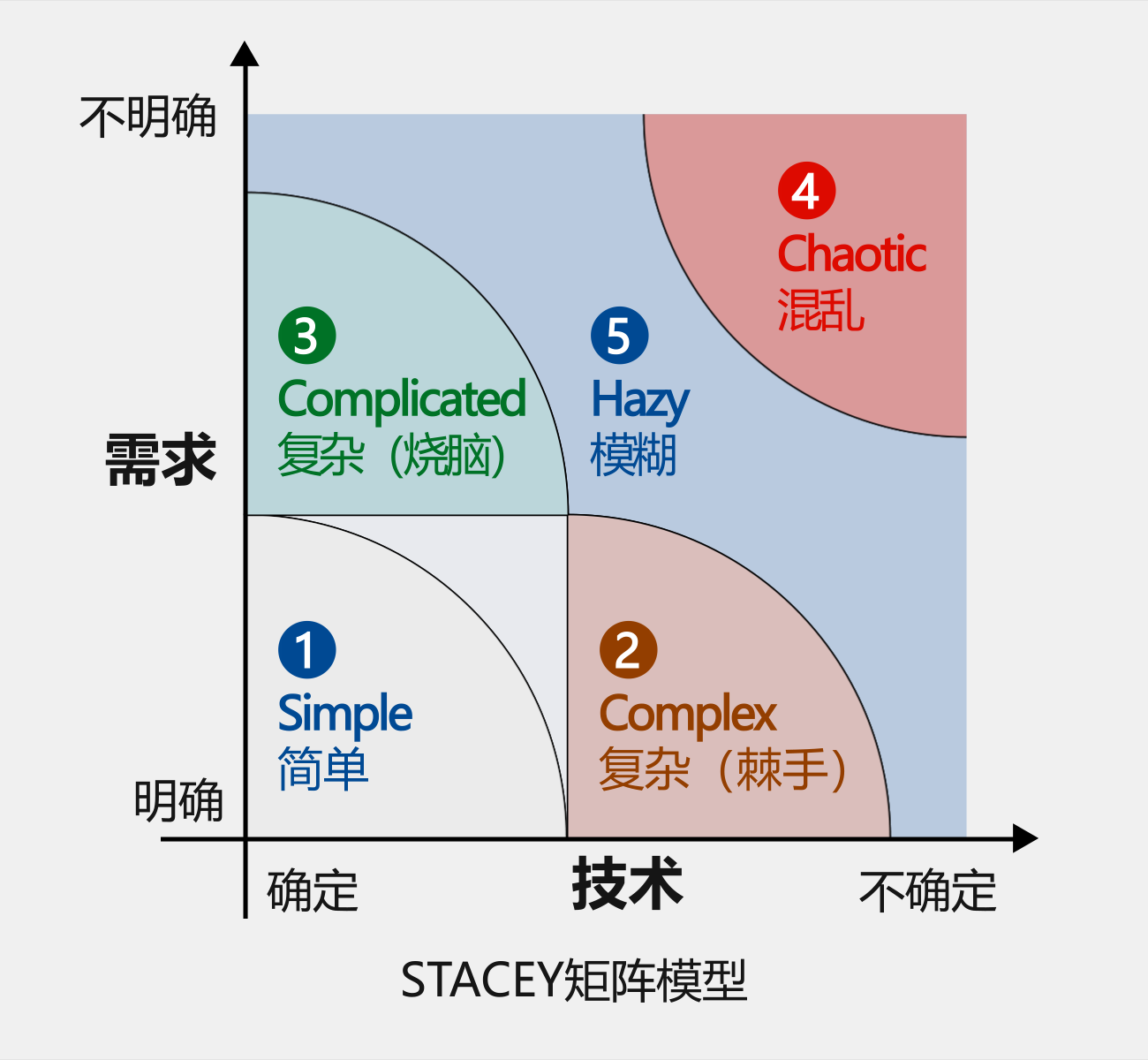
这个模型将项目分为“技术”和“需求”两个维度,建立了一个坐标系:
横轴是“技术”层面,判断技术的确定性和不确定性,可以理解为技术是否成熟。
纵轴是“需求”层面,判断需求是明确的还是不明确的。

根据这两个维度,可以将项目划分为五种类型:
1. 简单型(Simple):技术确定,需求也明确
2. 烧脑型(Complex):技术确定,但需求不明确
3. 棘手型(Complicated):需求明确,但技术不确定
4. 混乱型(Chaotic):技术不确定,需求也不明确
5. 模糊型(Hazy):并非完全不确定,介于混乱型与其它类型之间

而针对不同区域的项目,这个模型给出了相对应更适合的开发方式、解决方案。
“技术”的确定与否,与“需求”的确定与否,基本上就涵盖了所有的项目情况。
我们可以将目前的项目情况对应到这个模型里,判断它是处于哪个区域的,
再根据它所在区域,选择性使用这个区域所对应的解决方案。
相比没有任何方法原则,仅凭经验做事,
借助一个成熟的方法论模型框架,来辅助自己做决策,
条理会更清晰,做决策的效率也更高,
这就是建立思维模型的好处。
思考一下,你目前的项目是处于什么样的区域呢?
一、不同项目类型的应对思路
在具体介绍不同项目类型对应的解决方案之前,
我们要先从大方向上来看一下这个模型。
从模型整体来看,最理想的项目类型,必然是处于区域1的简单型项目:
技术确定,需求也确定。
所以在大方向上,
我们应先采取一种向下的“简化思路”:
也就是尽可能将项目引导向最简单、最可控、最稳定的“简单型”区域,
需求维度上,引导客户明确需求,达成共识。
技术维度上,尽可能选择更可控、更成熟的技术。

所以项目的前期阶段很重要,这个阶段决定了项目最后的导向。
前期多花点时间沟通讨论,可以为后续执行减轻很多负担,
目的是为了在这个过程中尽量减少不确定性,
让项目类型流向更简单的区域。
接下来介绍下不同项目类型对应的应对方案:
1. 简单型(Simple):预测型,做好计划,按计划执行。
2. 烧脑型(Complex):增量型:逐步构建,每次增量一部分。
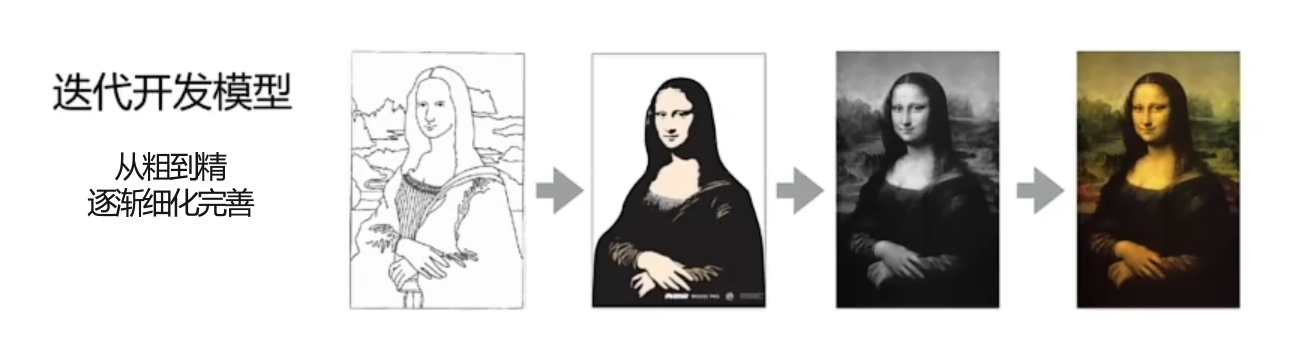
3. 棘手型(Complicated):迭代型:先搭建基础框架,再逐渐迭代改进细化。
4. 混乱型(Chaotic):避免掉,很难成功
5. 模糊型(Hazy):敏捷开发(更多是对于产品层面了,对设计领域的借鉴意义可能不大,所以这里不做引申。)

01 预测型:
适合需求明确,技术也成熟的项目。
这种通常是比较简单的项目,或者是已经做过多次的很成熟的项目。
对于这种可控性高的项目,可以提前制定好完善的计划,
之后执行就按之前的计划,按部就班完成即可。

02 迭代型:
适合需求明确,但技术不成熟的项目。
对于处于初期阶段的设计师,通常面对的都是这样的项目,缺少经验,技术还未成熟。
这时候应该先去做一个比较简略的粗稿,明确大方向,再去逐渐细化完善。

而错误的做法是:先去抠细节,在一个局部的小细节上磨半天。
结果就是,细节也不对,大方向更不对,
不仅效率低,做的还全是错的。
我自己以前就犯过这样的错误,非要把东西做的差不多了,调了很多细节,再拿给主管看。
结果整个方向都是错的,而且因为已经做了很多细节,改起来还很麻烦。
实际上我应该在做好大方向的粗稿后,就拿去给主管看,
确定了大方向,再去打磨细节。
因为当你经验成熟后就会发现,只要大方向出来了,之后能细化成什么样,基本可以预见了,剩下的只是时间问题而已。
03增量型:
较适合技术成熟,但需求不明确的项目。
这种类型的项目很普遍,比如客户需求不明确,不知道自己具体想要什么。
还有可能是项目体量比较大,要考虑好所有细节,需要很长的时间。

这时候就可以尝试用“增量开发”的模式,
也就是先做好确定的那部分,然后交付给客户,
客户提出了新的需求,再增量进去。
像堆积木一样,想到一点做一点,每次完成一部分,
而不是等全部想好再动手。
这样做的好处是:
1. 可以在执行上先做起来,避免因为需求还未确定,导致执行无法推进。
比如在项目前期,虽然脚本还有很多东西没有完善,但一些已经确定要做的东西,就可以先进执行,或者做技术上的测试等等。
2.交付客户的部分模块,通常是已经比较完善的,客户能尽早看到一个直观的结果,减少理解偏差。
比如有时候明明草图阶段已经确定了,
结果等成品出来,客户又不满意了。
因为每个人想象出来的东西是不一样的。
很多设计师还会遇到这样的问题:难以理解领导者的想法。
无论是自身经验的原因,还是沟通上的问题,
总之,对于需求的理解是模糊的,
不清楚领导想要的到底是什么样的。
这时候其实就可以采用“增量”的设计思路:
先完成自己能理解,能确定的部分,然后拿给领导看,
这时候他可能会提出一些新的反馈,告诉你接下来应该做些什么。
再根据反馈,继续往下做。
这样可以快速产出一个可见的结果,加快沟通频率。
而不太好的做法是:
自己在那死磕,自己在那猜,非要做完再交。
最后,这个过程消耗了很多时间,得到的结果却根本不是对方想要的。
小步快跑,多次更新,这种“增量”的设计思路,
对于需求不清晰的情况,执行效率很高。
二 如何运用到其它方面?
除了项目上,Stacey模型对于设计师遇到的一些其它问题,同样有借鉴价值。
接下来我们看看在职业成长和技能学习上,可以如何借鉴:

职业成长上如何借鉴:
根据Stacey矩阵模型图,我们不难推演:
对于处于初期阶段的设计师,由于能力不成熟,技术上是不确定的。
如果再加上客户需求也不确定,
项目类型就会变为“技术不确定,需求也不确定”的混乱和模糊类型,难度很高。
这就像是,刚出新手村,就要去打BOSS一样。
所以在职业生涯的初期,应尽量去一些大公司,或比较成熟的公司。
因为这样的公司,往往需求到你手里时,基本已经是确定的了,
只要专心去打磨你的技术就好。
如果去一些本身不够成熟的公司,需求也不确定,自身的技术也不确定,
无疑进入了困难模式,导致很难提升,一团乱麻,还会打击自己的信心。
技能学习上如何借鉴:
如果我们想要掌握一个新的技能,它是处于什么样的区域呢?
需求是确定的,而技术不成熟,
所以属于“棘手型”项目。
那就可以用“迭代”的方法。
比如你要学动效,那就可以先去找一个简单但完整的动画小案例,
先去把整个流程、一些最基础的知识点弄明白。
学完之后,就已经可以做一点简单的小动画了。
然后再逐渐加大难度,不断完善和迭代你的技能。
这种方法的好处显而易见,在很短的时间,就能把技能运用起来,
而不必等到学的差不多了,才能开始运用。
我最早学软件时,用的就是一种很低效的方法:对着一本工具书,一点一点学软件的每个功能。
结果整本书看完了,都还不知道要怎么用。
这也跟当时的教学资源环境不成熟有关。现在很多教程都是基于具体、完整的案例教学了,学习起来效率很高。
所以在选择教程时,应优先选择案例型的教学,而避免单纯功能模块的讲解。
小结一下:
面对需求的不确定,或技术的不确定性,无论是迭代开发的思路,还是增量开发的思路,方向上其实都是在逐渐减小不确定性。
面对技术的不确定、不成熟,那就先大致完成一个粗略的版本,再去逐渐细化、优化、迭代。
面对需求的不确定,那就先完成确定的部分,做一步看一步,随着想法、需求的逐渐完整,不断填充完善设计。
而对于技术也不确定,需求也不确定的混乱和模糊项目,但又无法避免的,可以尝试多种方法混合使用。
整体来说,这是一种向下简化,减小不确定性的思路。
拓展:逆向应用的“挑战模式”
而根据这个模型推演,逆向思考,
会发现其实还有一种向上复杂化的思路。
我把它称为“挑战模式”。
顾名思义,就是将处于区域1的简单项目,向复杂的方向演变。
一般是在技术的轴向上,将确定性变为不确定。

为什么要把它变复杂?找虐吗?
当然不是。
处于区域1的简单项目,因为它简单可控,容错率高,
所以恰好是用来尝试新技术的最佳实验对象。
在这样一个非常稳妥的环境里,你可以放手大胆去尝试新的技术,新的想法。
失败了也问题不大,大不了还是换回老方法呗。
比如我们有一些日常的EP项目,每个月都有一两条的产出,技术上和需求上都已经很成熟。

这类项目就是我们的快乐实验场,可以大胆尝试一些新的技术,新的想法。
而且,适当给自己加点挑战,也可以消除重复性工作带来的无聊感。
尝试下这种“挑战模式”,非常有利于设计师能力的成长。
在简单的项目里,将新的技术打磨成熟,
之后就可以在复杂的项目中去应用了。
可以不断拓宽自己在技术轴上的确定性范围。
避免陷入技术和需求双双不确定的混乱情况。
结语
最后,出于严谨考虑,要说一下,
我对这个模型的一些理解,不一定绝对准确。
毕竟它是另一个领域的知识。
但我们学习借鉴其它领域的知识,
本来就不是为了照搬过来。
而是为了从中吸取能够借鉴的部分,
最终目的,是要为自己所用。
最后留给大家一个思考题,可以按照步骤依次进行,
1. 你目前的项目是处于什么样的区域?
2. 如果处于较复杂的区域,能否引导向更简单的区域?
3. 根据Stacey模型,使用什么样的方式更合适?预测型、迭代开发、增量开发还是混合使用?
4. 具体可以如何做?
作者:崔小俊
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司









在产品定义阶段我们经常会提到两种图:用户体验地图和用户旅程图,很多人会将二者混为一谈,甚至许多专业老鸟也分不清楚二者的区别,接下来我们通过对比来分析一下二者的区别。
概念(是什么):
用户体验地图是:以大众视角的方式,将一般用户在完成一个目标过程中,体验路径可视化的工具。这种体验不拘泥于某种特定的产品或服务,而是从更广泛的角度理解用户的行为(不同于用户旅程图,用户旅程图是针对特定的产品或服务而展开描述的)。
作用(为什么):
用户体验地图是用户旅程图的前提。用户体验地图是在用户画像和需求分析这个阶段做的事情,在信息架构之前要做好的,它能帮我们发现大的机会点,适合从无到有的产品过程:产品从0到1、全新改版、或者新项目开展。
1、不限定产品或服务,描绘用户体验路径
2、理解一般用户的行为,做初步研究
3、建立体验基准理解,达成团队共识
使用方法(怎么做):
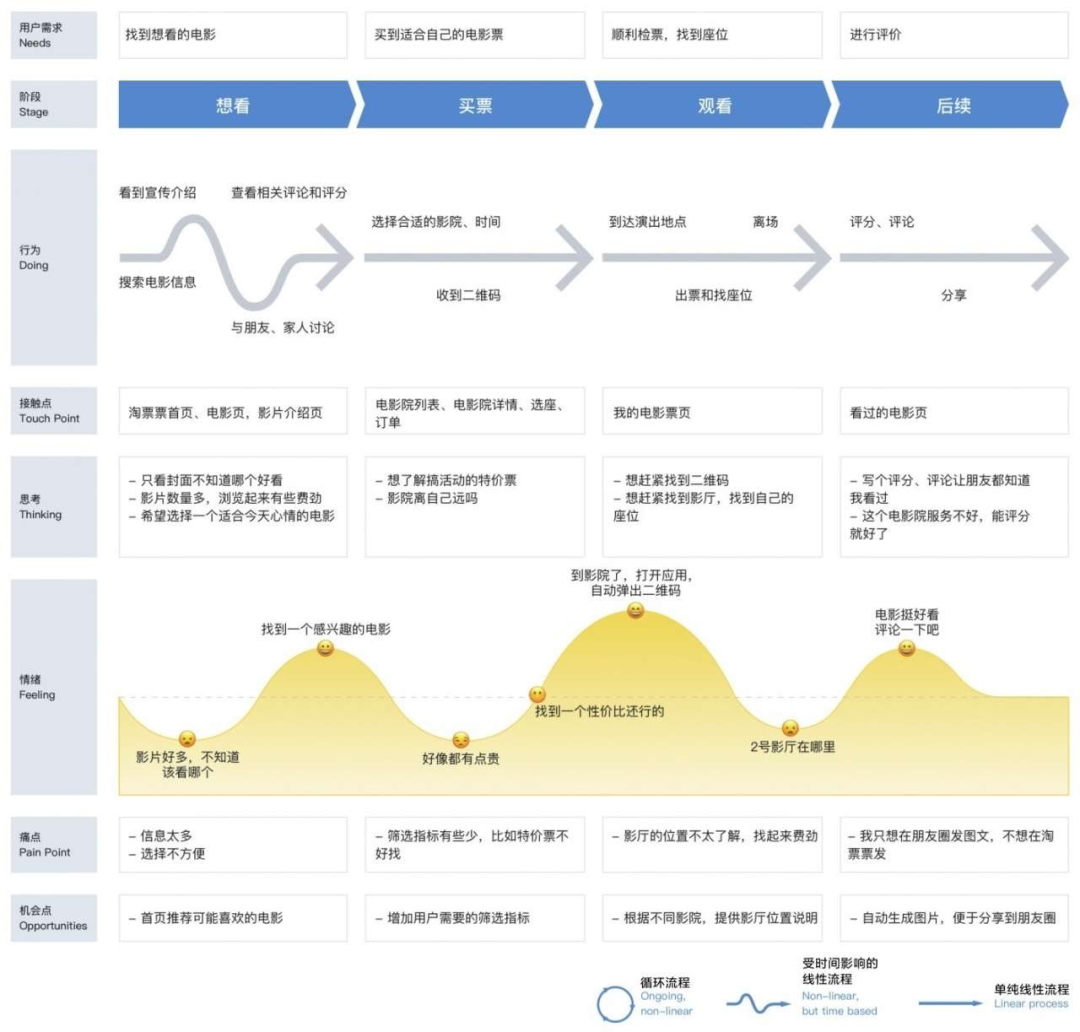
在确定本次研究的目的和原则的前提下,按事情发展顺序,分别从阶段,行动/行为,想法,心态/情绪,痛点,机会几个方面组织和描述事件

这里仅是简单示例,大致理解就好
概念(是什么):
用户旅程图是:将用户通过某一特定的产品或服务,完成某一具体任务或目标的过程可视化的工具,描述的是某一角色在特定场景下经历的故事,包括用户从第一次接触产品、触达产品的各个点。
作用(为什么):
用户旅程图能让设计师和其他相关人员理解产品更细节的部分,深入的了解产品的某个模块,并根据对用户情绪、想法帮助产品的设计和优化。它通常作为业务逻辑梳理流程的工具来用,和它配和的工具是业务流程图。
1、准确定位用户旅程图中激发用户快乐或导致痛苦的触点
2、打破壁垒,在团队内部建立一个具有广泛共识的用户旅程
3、基于共识,将旅程中关键触点分配给团队内部成员
使用方法(怎么做)
用户旅程图可以用在设计过程中的任何时候,作为整个产品设计周期中团队的参考点。每一个用户角色或者用户类型都有自己独立的用户旅程图。我们需要通过以下几个维度去描绘用户旅程。
A角色: 这个角色比体验地图更具体,更细分,你可能要讲当前任务的相关角色都列举出来,讲代表性的用户都跑一遍流程。
B情景: 特定用户的特定场景,这里要具体到某一项任务流程
C期望:要解决什么问题
D其他:可以延续使用体验地图的行为、想法、情绪线、痛点、机会

使用淘票票app购买电影票的用户体验地图(图片来源:《步步为赢:交互设计全流程解析》)
通过以上分析我们了解了两种工具的区别,虽然两种工具在颗粒度上有所不同,但是不管哪一种工具都是为了帮助我们了解用户行为洞察用户痛点寻求机会点,我们需要在合适的时机选用合适的工具。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
2022卡塔尔世界杯已经拉开帷幕,相信大家从这周开始,都已经陷入四年一次的狂热的足球氛围中。那你有听过懂球帝这款足球APP吗?作为国内用户规模和影响力最大的足球社区,据官方统计,懂球帝在全国足球迷中的渗透率高达83%,甚至有这样一句口号——十个足球迷,八个用懂球帝。本期设计大侦探,全面拆解体育行业的独角兽懂球帝,看看一款足球类APP是如何设计的!
一、导读
1. 内容结构
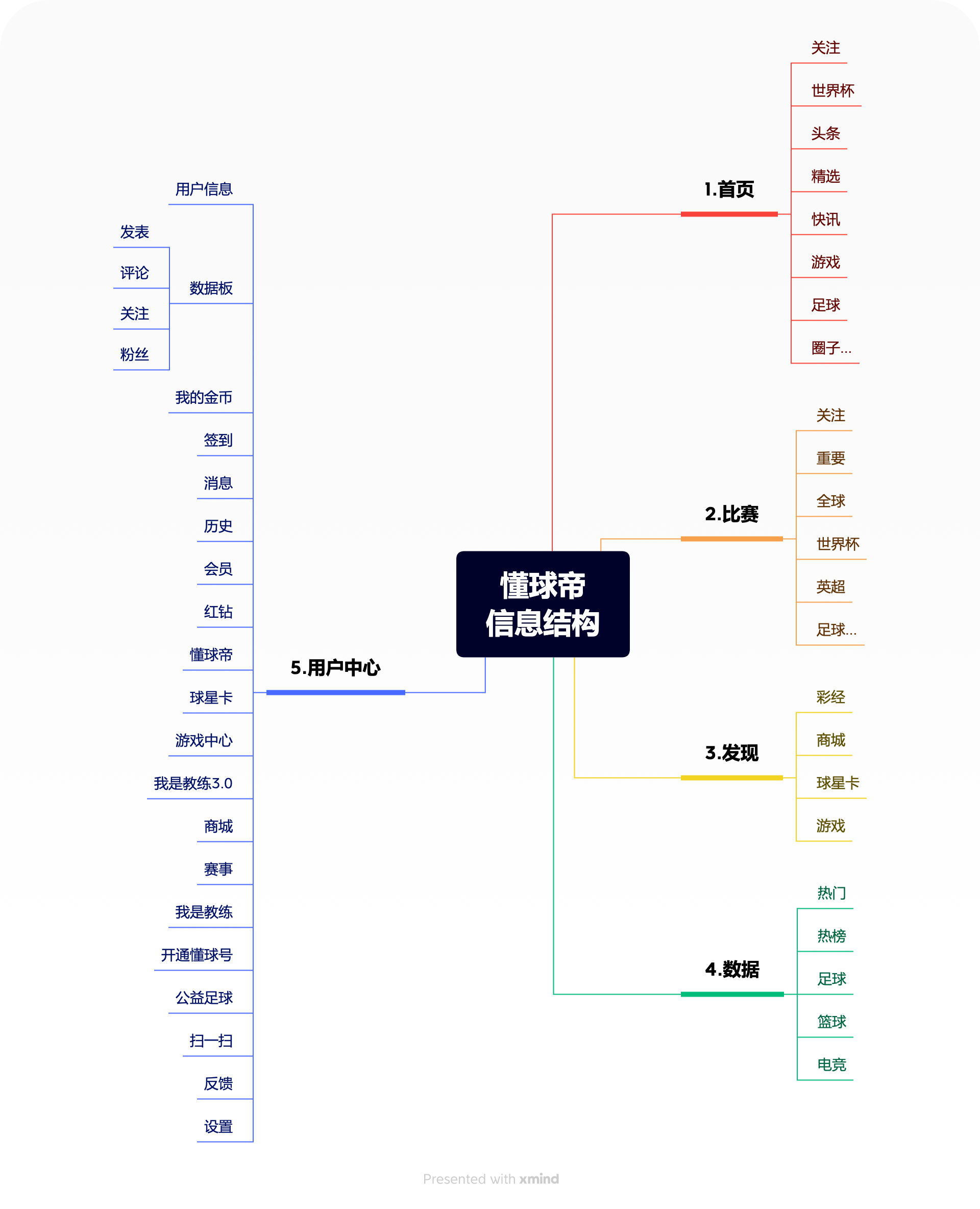
全文8517字,分为五个部分,分别是导读、产品画像、内容服务、变现服务和设计总结,你可以通过下面的思维导图对本文内容结构有全面的了解。

2. 适合人群
第一类,UI/交互设计师,可以跳出执行层,去思考懂球帝的产品设计策略,提升产品分析能力;
第二类,产品经理/运营,通过全面的产品设计拆解、策略推导,获取产品设计参考;
第三类,体育产品行业从业者,通过对懂球帝的全面拆解,获取竞品设计参考。

3. 分析模型
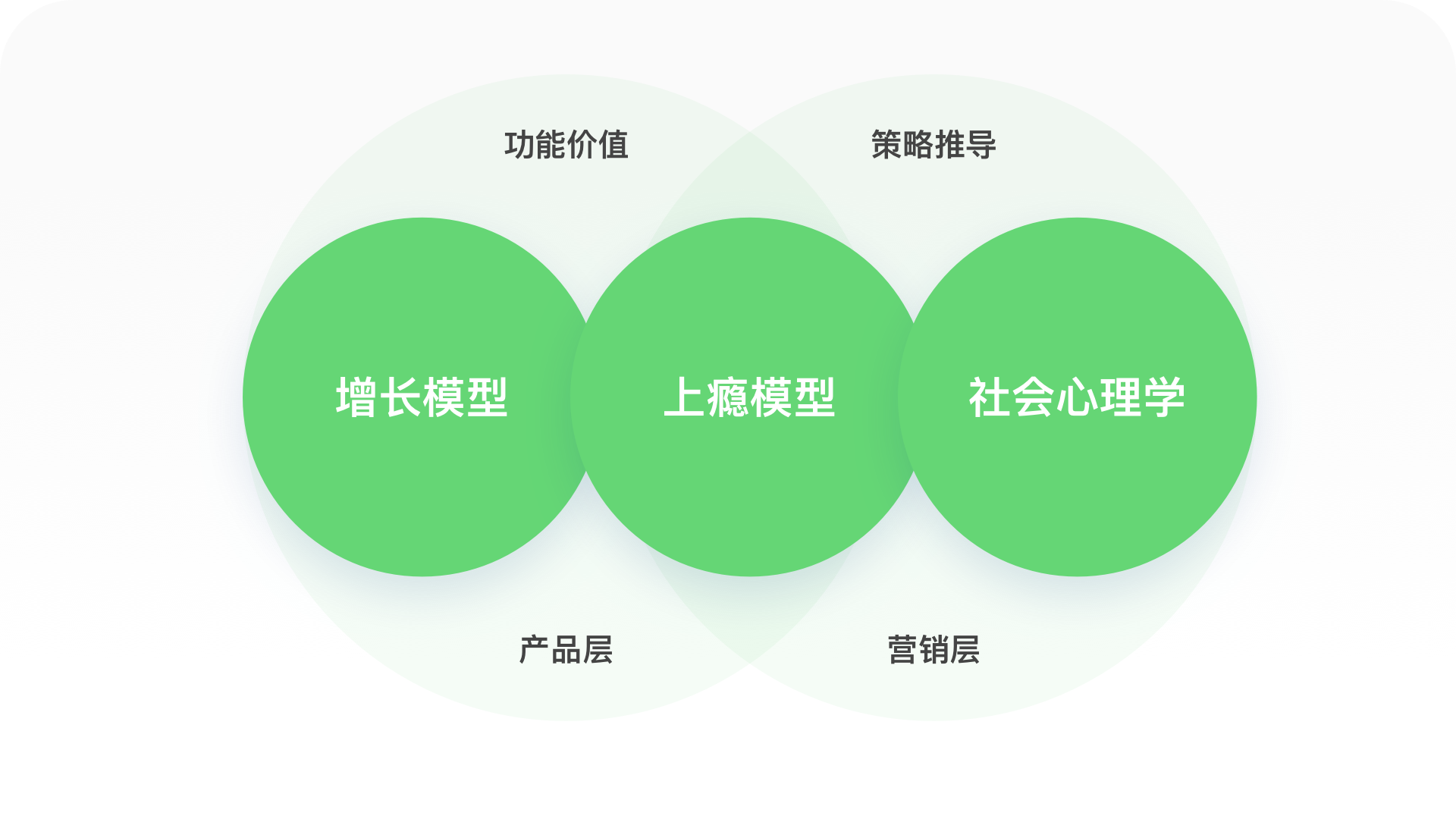
我们主要运用三种模型对产品的功能、设计进行拆解,由于没有权威的官方数据,所以我们更多以推导的形式去思考懂球帝为什么这样设计。
第一个,增长模型。由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于分析产品的功能价值。
第二个,上瘾模型。由尼尔·法埃尔提出,通过对上千种习惯类产品的调研,总结出一款产品如果要让用户习惯、上瘾,可以按照触发、行动、多变的酬赏和投入四个步骤去设计,主要用于分析产品的功能价值和推导产品的策略设计。
第三个,社会心理学。主要结合西奥迪尼的社会心理学《影响力》六大说服力原则——互惠、承诺和一致、社会认同、喜好、权威和稀缺,去推导产品设计的用户心理设计,主要用于推导产品的策略设计。

二、产品画像
1. 产品介绍
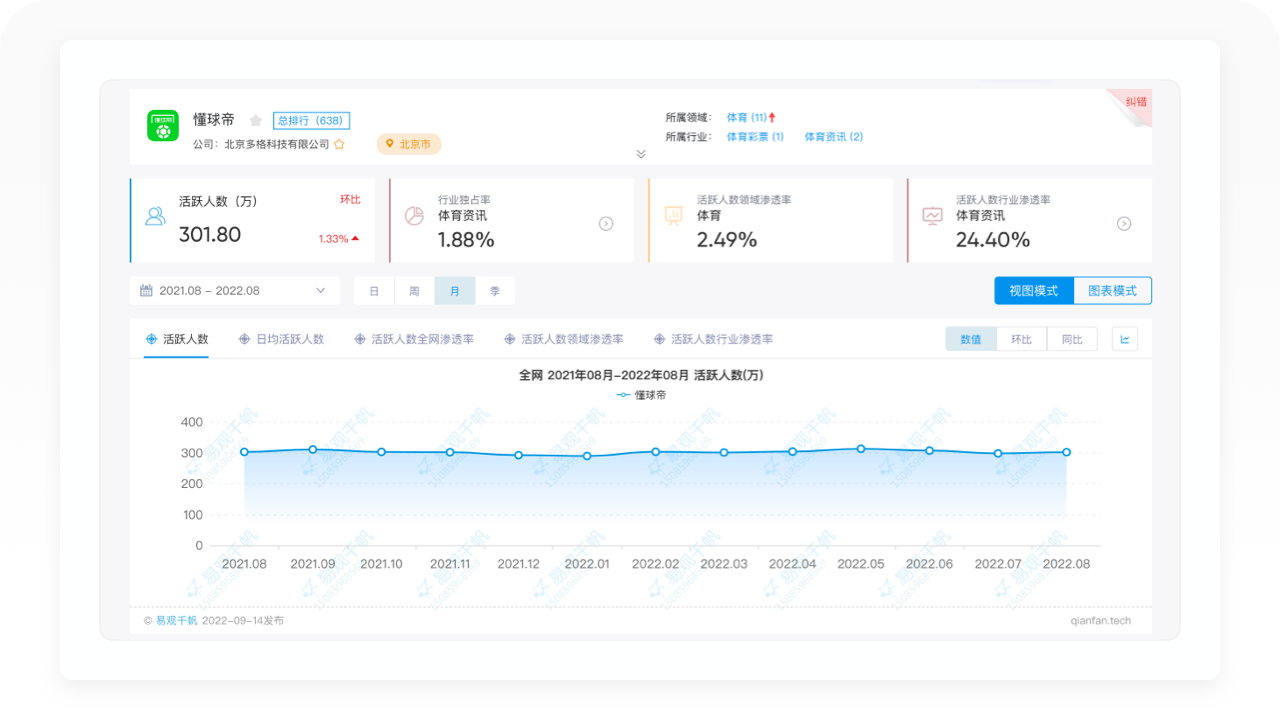
懂球帝是一款体育类APP,首个版本发布于2013年12月5日,根据易观千帆2022年8月的最新数据,懂球帝月活跃用户人数301.8万。懂球帝持有中超、德甲、足协杯等赛事直播版权,靠着多年的积累,吸引了众多国内外豪门俱乐部、足球媒体和运动员在懂球帝开通官方懂球号,目前是全国用户规模和影响力最大的足球内容平台和社区。

2. 商业模式

2.1 客户细分
懂球帝的客户群体主要以足球迷为主,年龄区间在24-35岁,男性居多。据官方数据,在足球球迷群体中,懂球帝APP的渗透率高达83%。从这些数据可以看得出来,懂球帝是一个覆盖大众足球用户群体的产品,不仅为用户提供专业的足球资讯、直播、竞彩和游戏等服务,还满足了很多小众用户群体的需求,比如球星卡交易、赛事举办曝光等。
2.2 价值主张
懂球帝以懂足球,更懂你为价值主张。
2.3 渠道通路
懂球帝主要通过网络媒体平台进行拉新引流,比如微信、微博(56.6万)、抖音(110万粉丝)、知乎和小红书(3.7万)等平台,其次还会通过赞助线下足球比赛活动进行宣传,比如懂球帝足球星火公益计划等,还有会直接投入广告进行宣传,比如在世界杯、欧洲杯、欧洲五大联赛投入广告,邀请世界巨星为产品代言等。
2.4 客户关系
懂球帝主要通过社区、圈子和粉丝群等方式和用户建立紧密的关系。
2.5 收入来源
懂球帝的收入来源主要通过会员VIP、商城、竞彩、游戏和广告等方式实现营收。
2.6 核心资源
懂球帝在足球领域深耕已有十年,无论是技术、数据、资源、口碑还是球迷用户,都已经有了非常夯实的积累。
2.7 关键业务
懂球帝的核心业务包含足球资讯、球迷社区、体育彩票、比赛直播、球星卡交易和游戏等。
2.8 重要合作伙伴
第一类,体育行业的知识创作者,通过签约合作的形式为平台输出高质量的内容,比如专栏和懂彩帝;第二类,体育运动员、解说员及具有一定名气的体育从业者,通过在懂球帝建立懂球号和球迷进行深入的沟通,提高个人知名度和影响力;第三类,体育机构和俱乐部,比如亚足联、欧洲各大联赛豪门俱乐部均在懂球帝开通了懂球号,和中国地区的球迷第一时间进行交流互动,提高球队知名度和影响力。
2.9 成本结构
作为一个互联网产品公司,懂球帝的成本开销主要是产品运营和开发人力等成本。
3. 用户画像
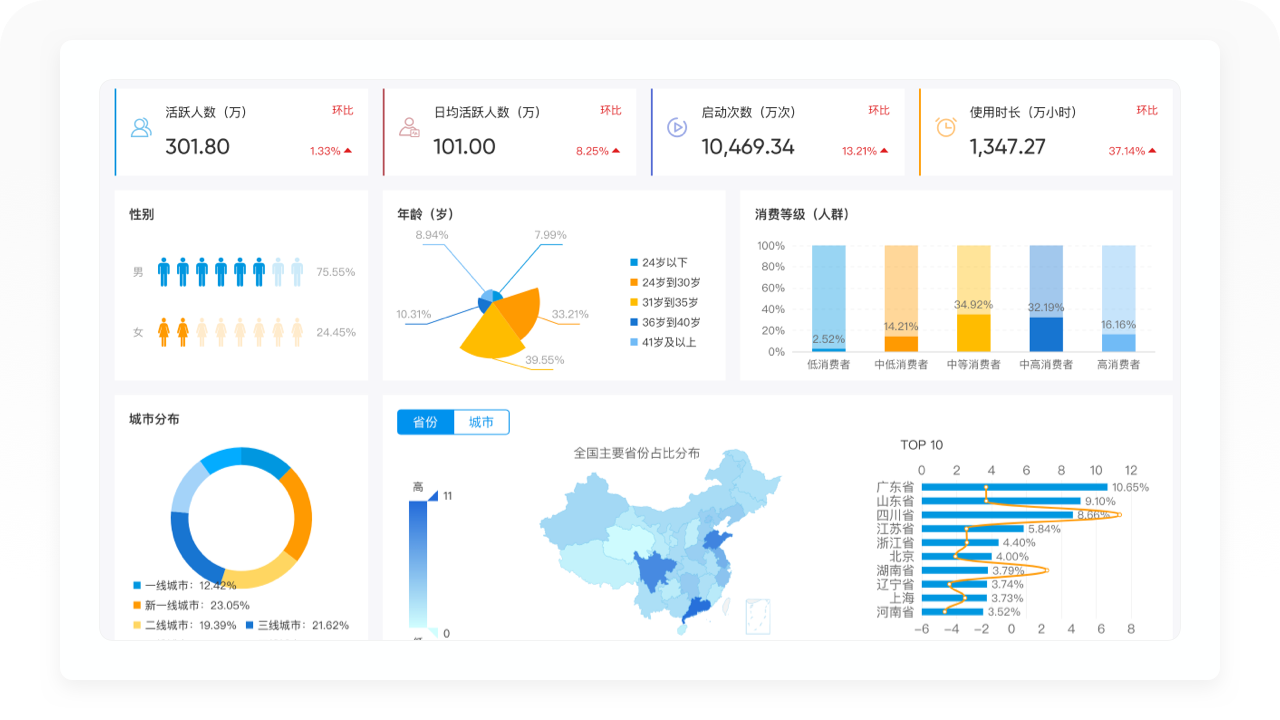
懂球帝的用户群体主要以男性用户居多,占比75.55%;从年龄分布看,以31-35岁的用户群体最多,占比39.55%,其次为24到30岁的用户,占比33.21%;从用户消费能力看,懂球帝的中等及中高消费者占比67.11%;从地域分布看,三线城市用户最多,占比21.62%,新一线城市占比23.05%,二线城市占比19.39%,一线城市仅占12.42%,其中广东省最多,山东和四川省位居前三。

4. 信息结构
懂球帝的一级菜单包含首页、比赛、主队、发现、数据和用户中心。「首页」采用千人千面的信息流方式,根据用户的兴趣、标签和浏览记录推荐新闻,其中包含了头条、精选、快讯、游戏等热门栏目;「比赛」主要为球迷提供最新足球、篮球比赛的体育赛事直播,球迷可在直播间和专家进行互动;「主队」是为球迷设置自己喜欢的球队,当球队开启比赛时,会第一时间通知球迷;「数据」主要为球迷提供各大主流联赛的当季的联赛排名、积分、射手榜和赛程等数据;「用户中心」设计成抽屉导航,聚合了懂球帝整个产品其他功能的入口,比如赛事、公益足球、系统设置等功能。从信息结构看,懂球帝的产品功能并不复杂。

5. 重要迭代记录
根据七麦数据统计,懂球帝APP首个版本发布于2013年12月5日,截止到11月20日,APP版本已经更新至V7.8.8版本,近一年版本更新次数为17次。

版本重要迭代记录
2015年1月,发布V3.0版本,全新UI,球员球队资料页改版,新增实时聊天室、订阅等功能;
2016年2月,发布V4.1.1版本,Slogan为「足球迷神器(足球、直播、新闻、足彩、足球论坛社区)」;
2016年7月,发布V4.6版本,上线商品搜索功能,方便用户购买装备;
2017年1月,发布V5.1版本,圈子功能改版,新增Twins功能(球员twitter和ins动态)
2018年4月,发布V5.9.9版本,新增球队数据页,为用户提供丰富的足球数据;
2019年1月,发布V7.0版本,全新UI,提供舒适的阅读体验,新增世界功能;
2020年3月,发布V7.3.5版本,上线球队球员人气榜功能,支持用户为喜欢的球队球员打榜;
2020年7月,发布V7.4.2版本,Slogan升级为「不只是一个足球APP」;
2021年9月,发布V7.6.6版本,上线会员连续包月服务;
6. 产品生命周期
根据易观千帆2022年8月数据,懂球帝月活跃用户人数301.80万。官方数据公布目前懂球帝下载量超过1.5亿次,注册用户4000万,在足球迷群体中,懂球帝用户渗透率超过82%,是国内最大的足球聚合平台。 懂球帝目前在2016年就拿到了C轮融资,明年即将年满的十周岁的懂球帝,目前处于产品生命周期的成熟期,当下聚焦于商业变现的探索和创新。

7. 竞争图谱
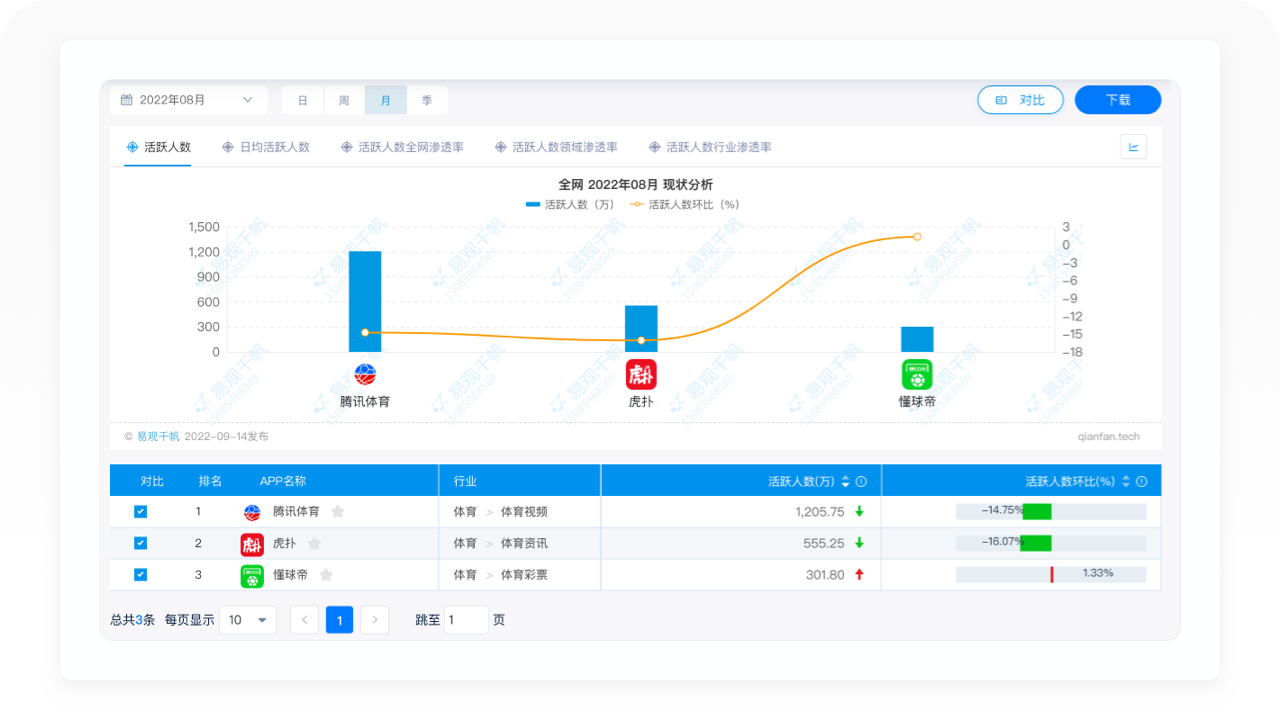
截止到2022年11月21日,懂球帝APP在苹果的APP Store应用市场,体育分类排名第11,腾讯体育位居第一,月活跃用户人数1,205.75万;在体育彩票分类,懂球帝位居第一,是中国体育彩票月活跃用户人数的3倍;在体育资讯分类,虎扑以555.25万月活跃用户人数排名第一,懂球帝位居第二。

三、内容服务
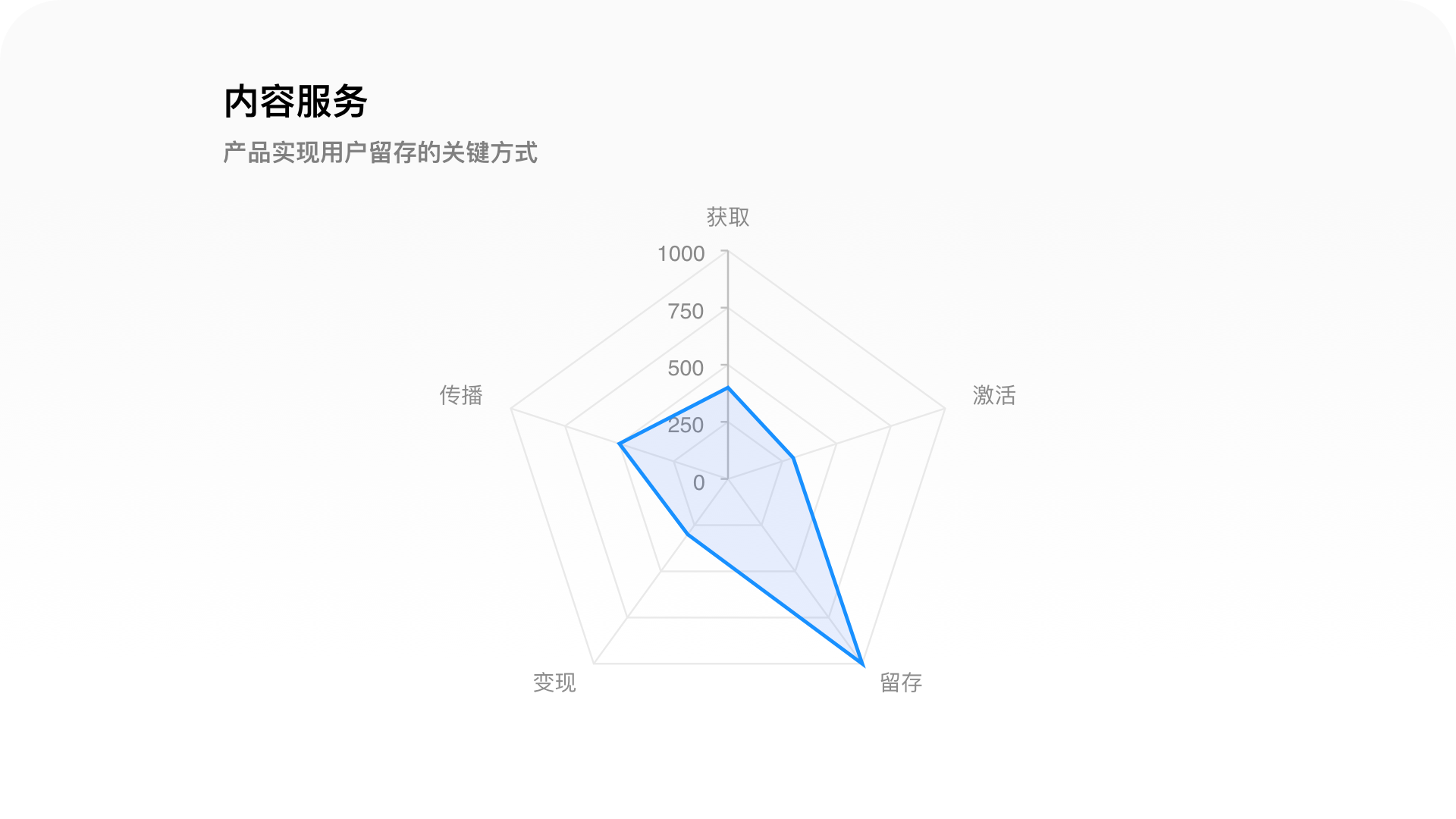
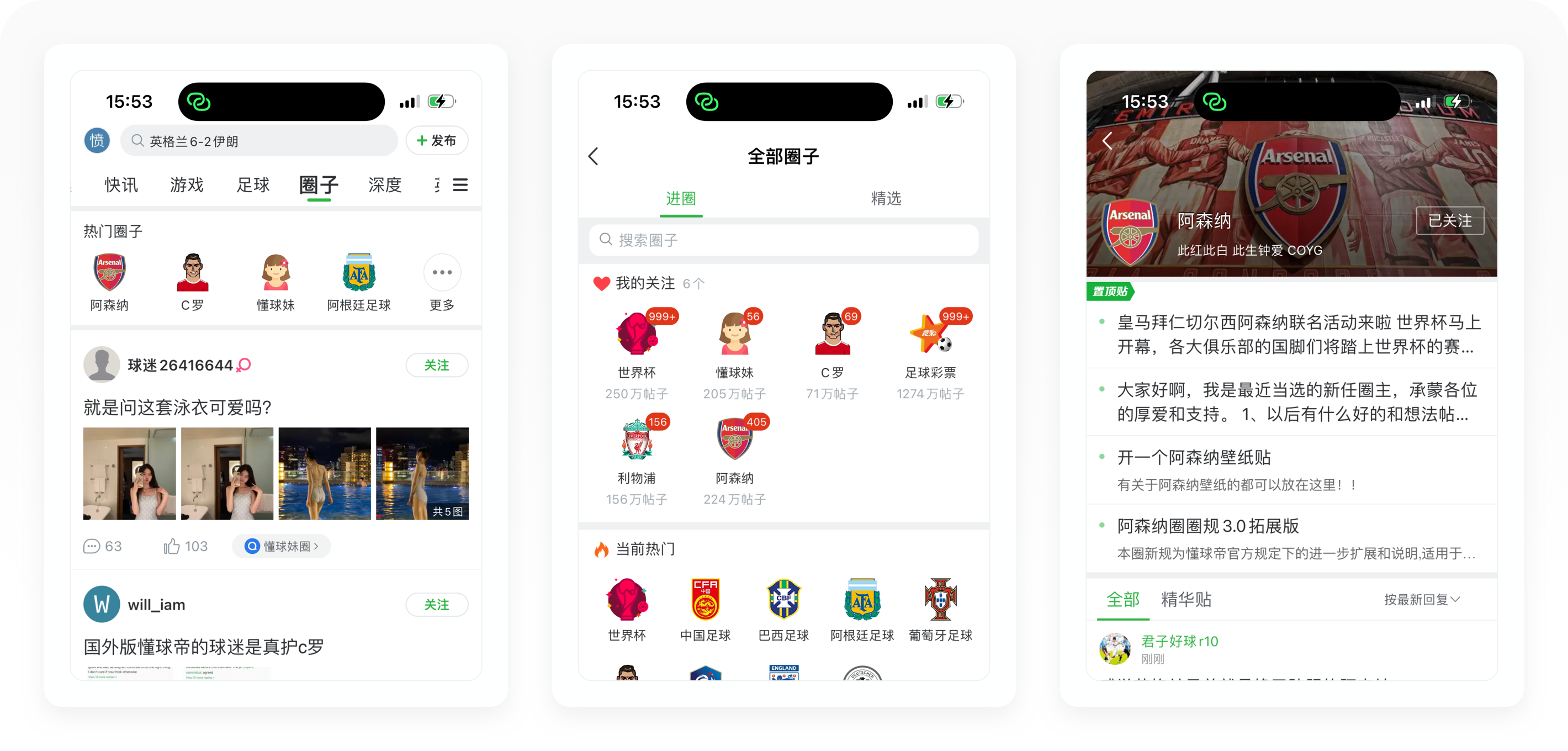
「内容服务」是产品实现用户留存的关键方式。作为一个足球媒体,懂球帝不仅覆盖了欧洲五大主流联赛,还包含中超、中甲、电竞等联赛资讯,为球迷提供了丰富的内容。作为一个社区,懂球帝以UGC用户生产内容模式,吸引了全国众多足球爱好者和创作者加入了平台,并设计了圈子(球迷可根据自己的喜好加入不同的圈子,比如皇马球迷圈、梅西球迷圈)等栏目,为全国球迷提供了一个创作、交流和娱乐的足球平台。其次懂球帝利用自身强大的技术资源能力,为用户提供每日足球/篮球比赛的直播,满足众多球迷无法观看比赛或需要付费支付观看的痛点。懂球帝还提供了非常强大的数据查询功能,球迷可以在「数据」栏目查询到当季各大联赛最新的赛程、排名和射手榜等信息。

1. 内容频道
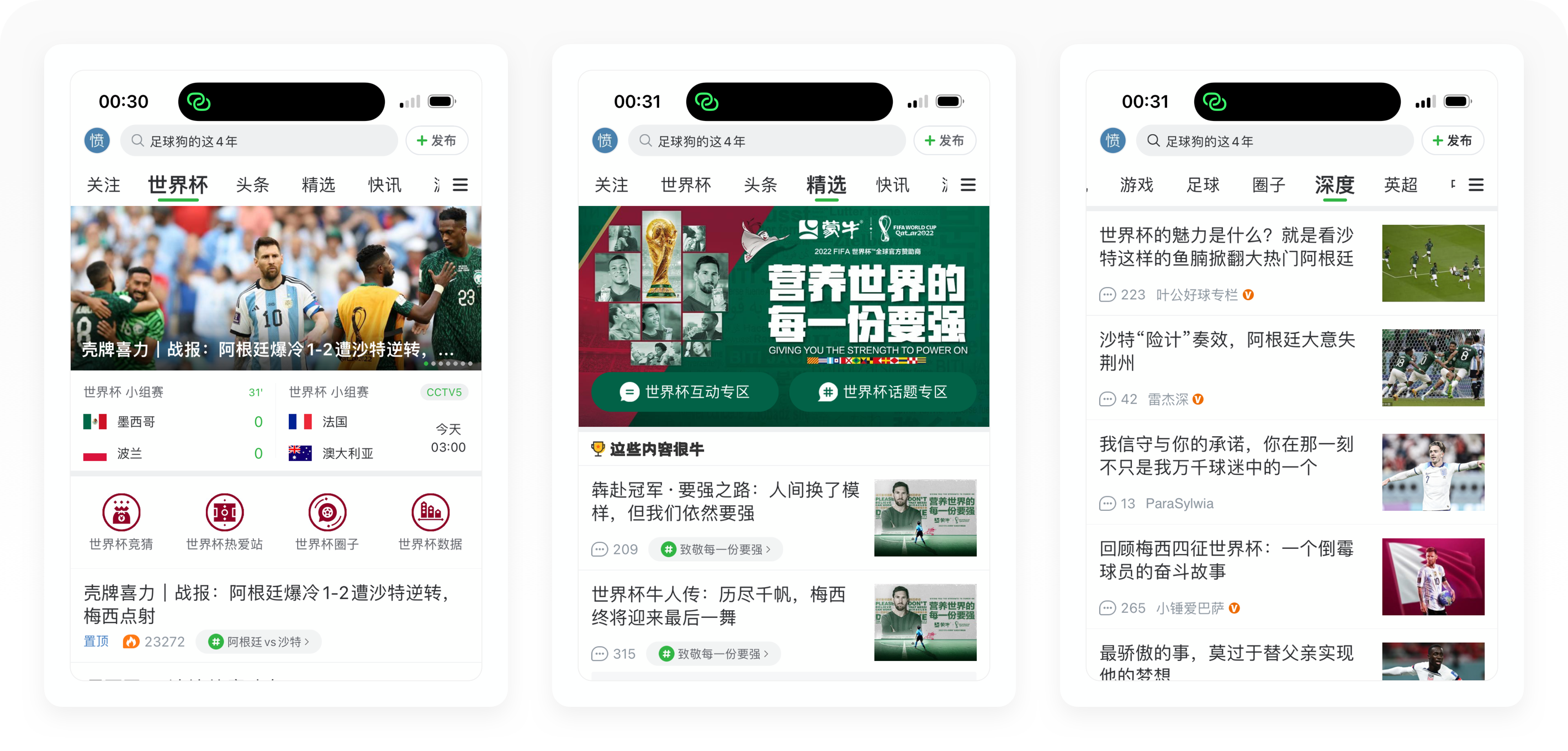
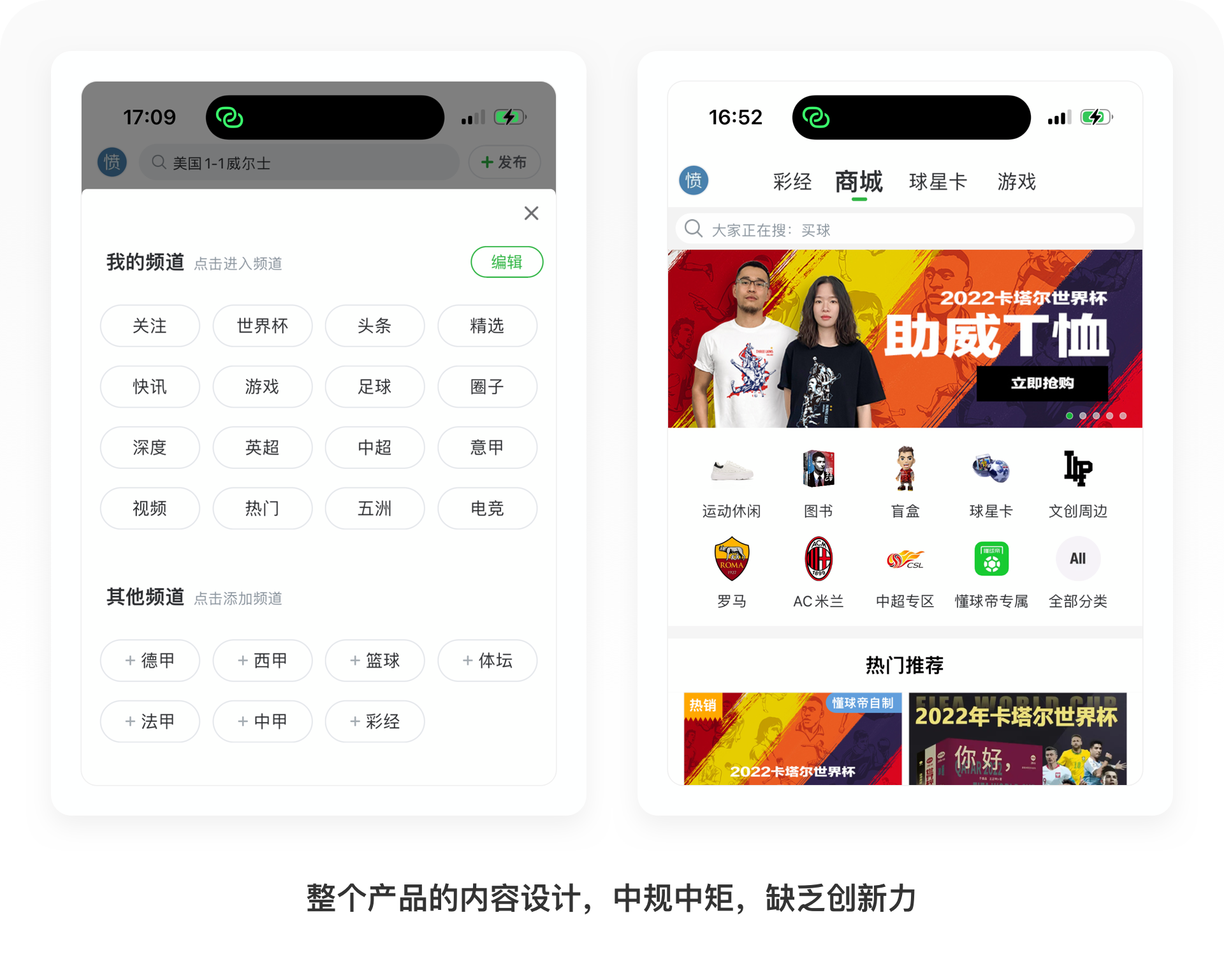
作为一个足球媒体社区,懂球帝的内容频道主要分为以下几类。按联赛分,有欧洲五大联赛(英超、西甲、德甲、意甲和法甲)还有中超和中甲联赛;按内容长短分,有「快讯」(提供每天最新的足球资讯);按内容质量分,有「精选」和「深度」;按兴趣分,有「关注」和「头条」;按传播形式,有「视频」;其次还有电竞和彩经等栏目。从内容频道设计分类看,懂球帝的内容非常夯实,可以满足不同球迷们的需求,但是内容设计的创新度有一定缺失,比较中规中矩。

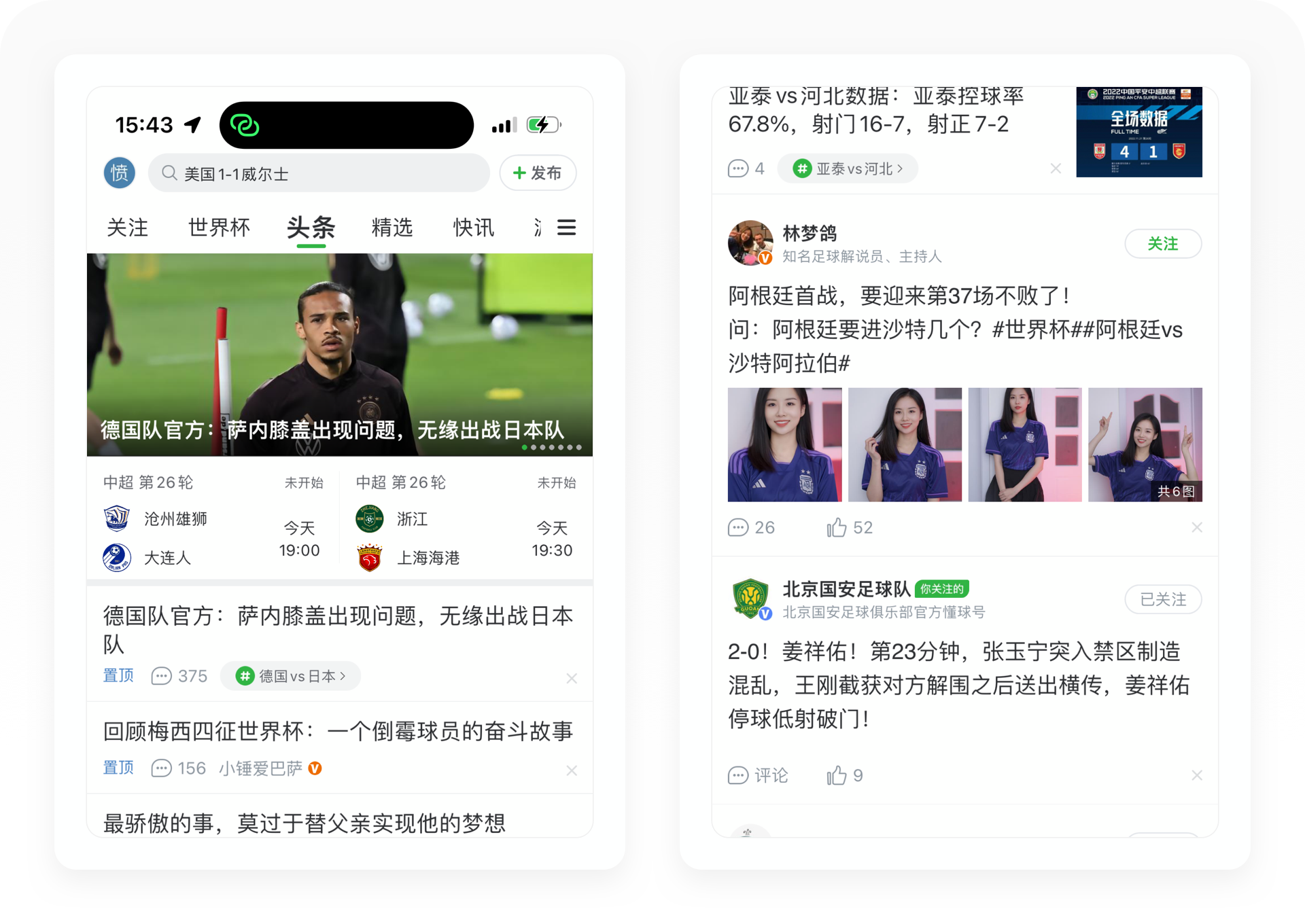
1.1 头条
「头条」作为懂球帝的首页,采用千人千面的信息流形式为用户推荐足球资讯。头部的轮播主要以当日或当周热点赛事或活动为主,轮播下方内容为当日热点比赛预告或比分,方便球迷第一时间获取比赛数据。从第一屏开始,平台主要结合用户的个人兴趣、标签和主队(球迷群体一般会选择一个主队,比如廖尔摩斯是阿森纳球迷,就会把阿森纳设置为自己的主队)进行个性化资讯推荐。

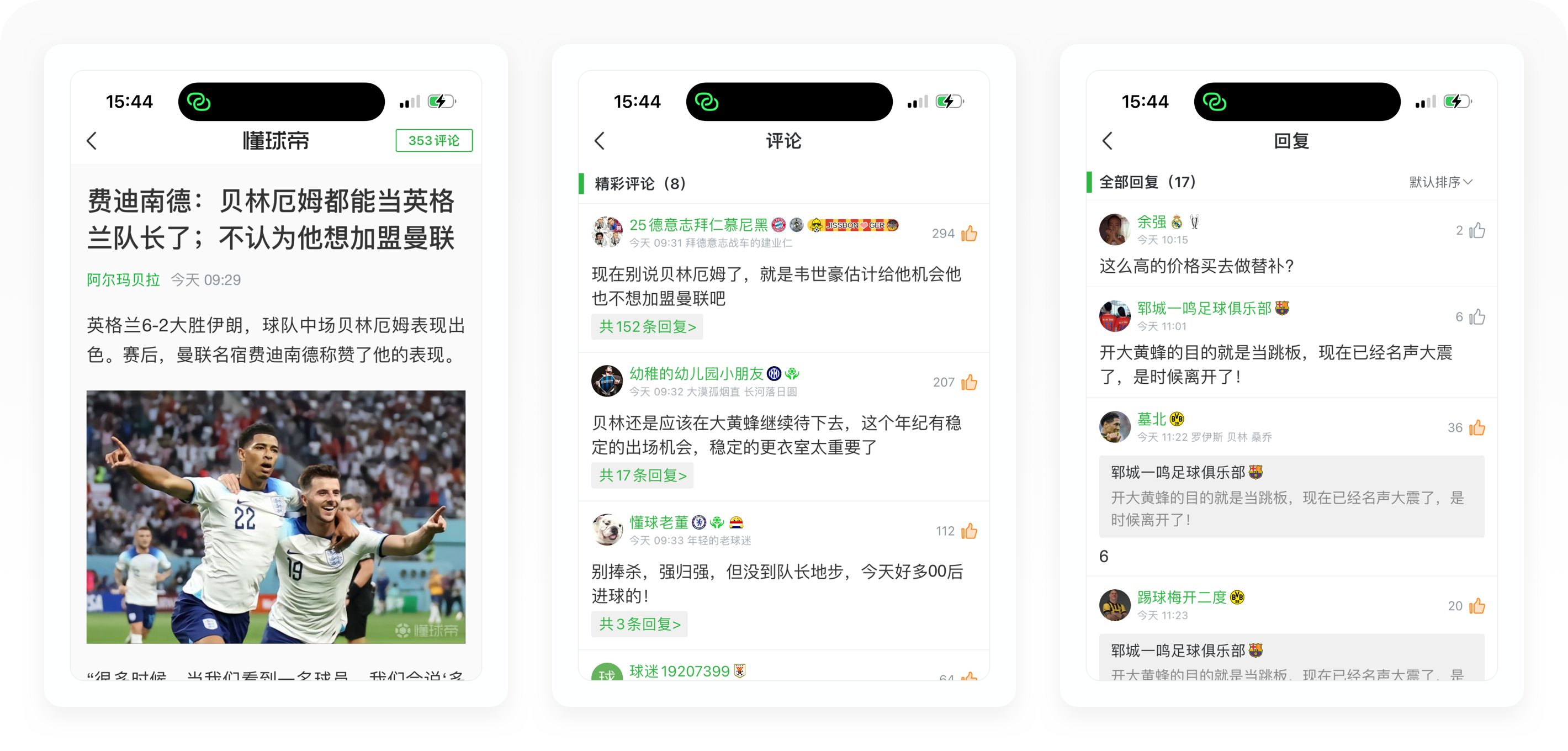
1.1.1 新闻详情页
足球社区是一个充满了爱恨交织的大江湖,比如皇马和巴萨、AC米兰和国际米兰的球迷往往水火不容,所以往往在足球新闻的评论区,会非常闹热,甚至形成独特的球迷文化。从懂球帝的内容详情页可以看出,懂球帝的用户活跃度非常高,一篇头条的新闻评论数有上百条评论,甚至单条评论还支持多人评论、点赞、分享和举报,非常热闹。

1.1.2 用户主页
「用户主页」主要指用户的个人主页,主要包含发表、评论、关注和粉丝四个内容。用户之间可进行相互关注,但不支持发送私信或其他互动方式,无法进行建立更深的关系链接。

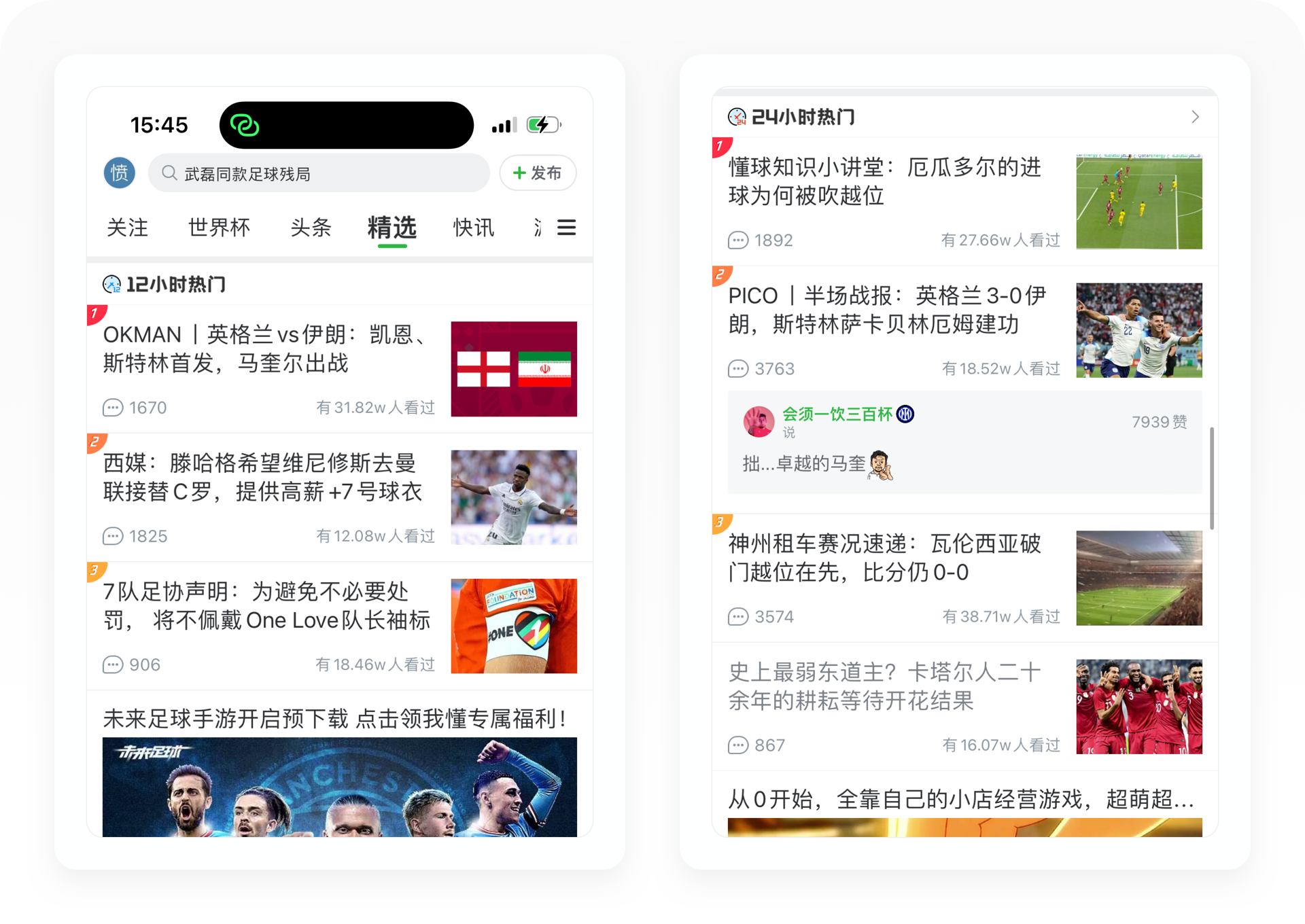
1.2 精选
「精选」主要按资讯的热度来设计,从上至下分为今日赛事、战报、12小时热门、24小时热门和今日推荐五个部分。这个栏目的设计有利于让球迷看到过去24小时的热门新闻,避免因为个性化推送错过当天重要新闻。

1.3 圈子
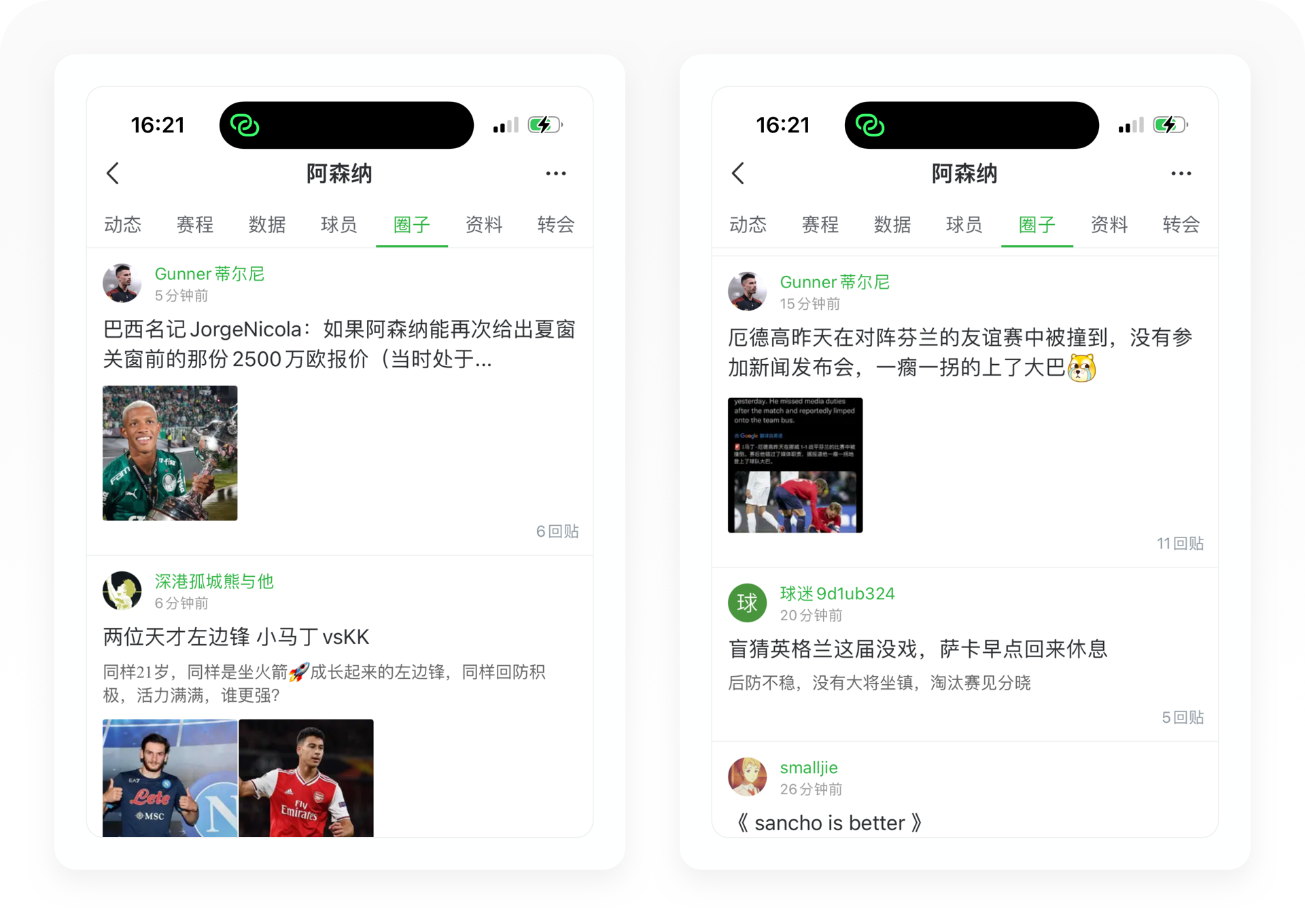
「圈子」就像贴吧,用户可自行加入喜欢的圈子和其他用户一起交流。懂球帝的圈子非常丰富,有按俱乐部、国家队和球星分类建立的圈子,也有根据用户兴趣爱好建立的圈子。从官方数据看,足球彩票圈子发帖数超过1000万,一支欧洲明星球队的圈子发帖数均在100万以上,可以看出用户活跃度非常高。圈子的设计,本质就是细分用户,让有共同爱好的球迷相聚在一起,从而建立用户关系,最终提高用户留存率。

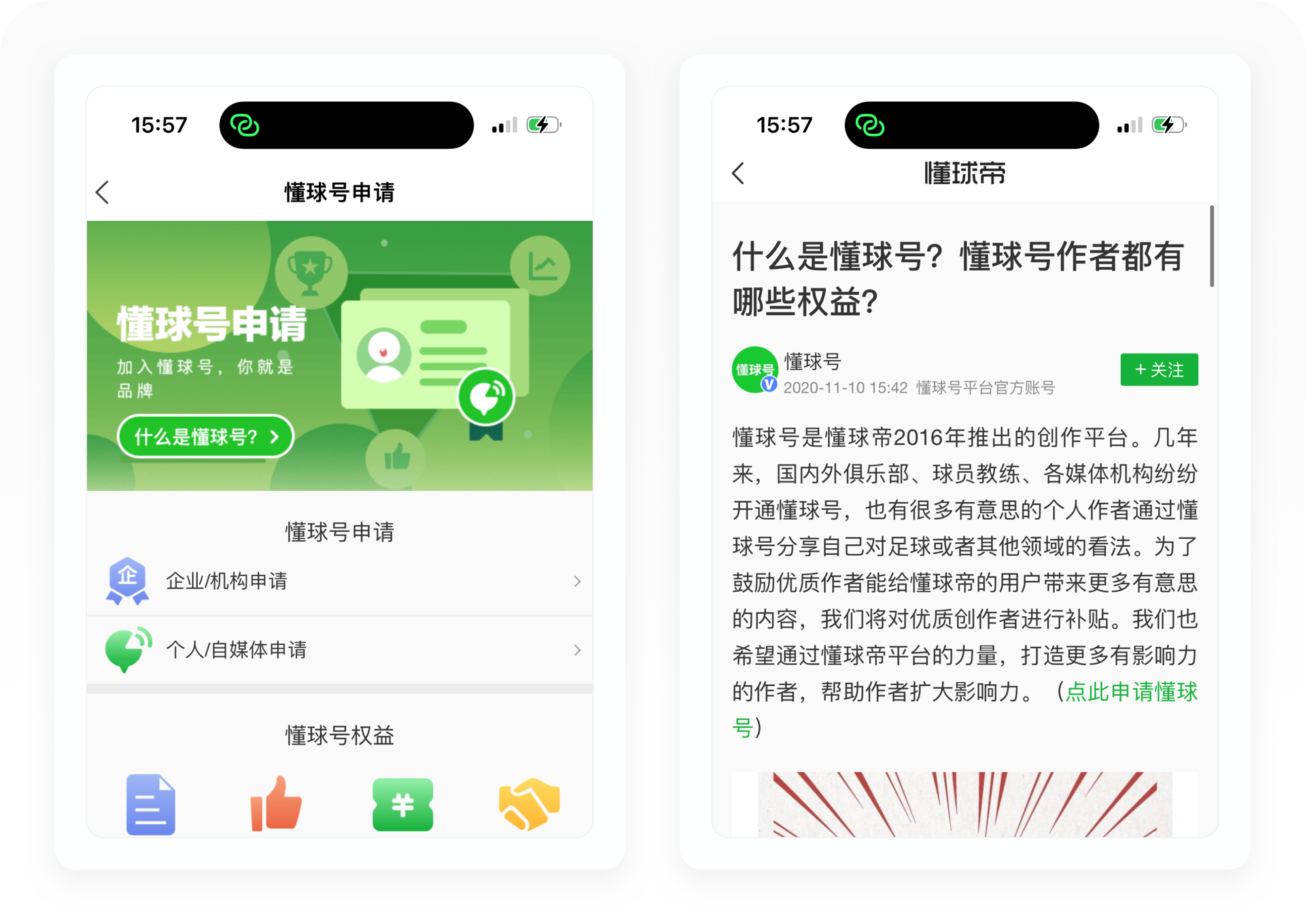
2. 懂球号
懂球帝是一个UGC内容模式的球迷社区,社区内容主要由用户创作。懂球号分为企业机构和个人自媒体两种类型,企业机构主要针对国内外俱乐部和足球媒体机构,个人自媒体主要针对球员教练以及热爱足球创作的的球迷群体。

懂球号的认证分为两种,第一种是个人认证标识,黄V,主要针对在业内有一定知名度的记者、球员、KOL和优秀创作者;第二种是团体认证标识,蓝V,主要针对各大俱乐部、媒体和有公众影响力的团体。
懂球号作为一个知识创作平台,创作者通过写作获取流量曝光也可以获得收益,以此形成内容创作闭环,为社区提供专业的资讯内容。从官方公布数据看,目前懂球帝已经吸引了众多知名俱乐部开通了懂球号,包括亚足联、欧洲五大联赛众多豪门球队和中国男女足,可谓星光熠熠,具有很大的号召力。

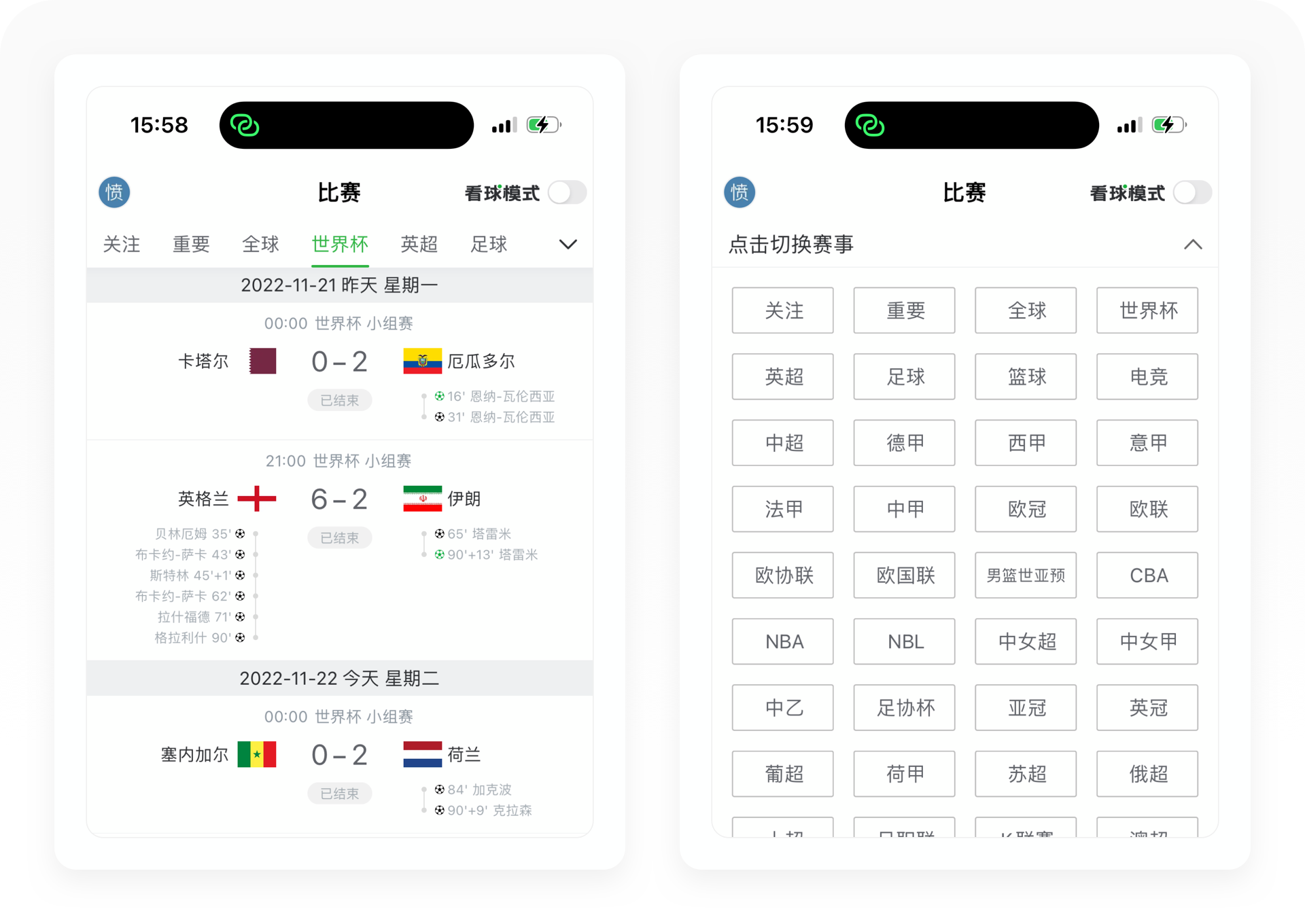
3. 比赛
「比赛」这个栏目,主要为球迷们提供各大足球联赛的比赛预告和直播。从赛事分类看,懂球帝几乎包含了世界足坛所有主流和非主流联赛,从最热门的欧洲五大联赛到巴甲、阿超、墨超这些南美联赛,都有比赛播放源和精准的数据。

3.1 直播间
直播间分为直播君、球迷直播间和专家直播间。「直播君」就是官方的直播间,由懂球帝官方负责解说。「球迷直播间」就是球迷们一起聊天看球,这就像在B站看视频弹幕一样,非常热闹,属于独特的懂球帝看球文化。

「专家直播间」加入了很多足彩内容,首先完全由懂球帝的足彩专家负责解说比赛,其次在比赛中会向球迷推送自己的竞彩方案,用户需要购买专家锦囊或开通红单会员才能观看,对付费用户的激活有很大帮助。

3.2 数据
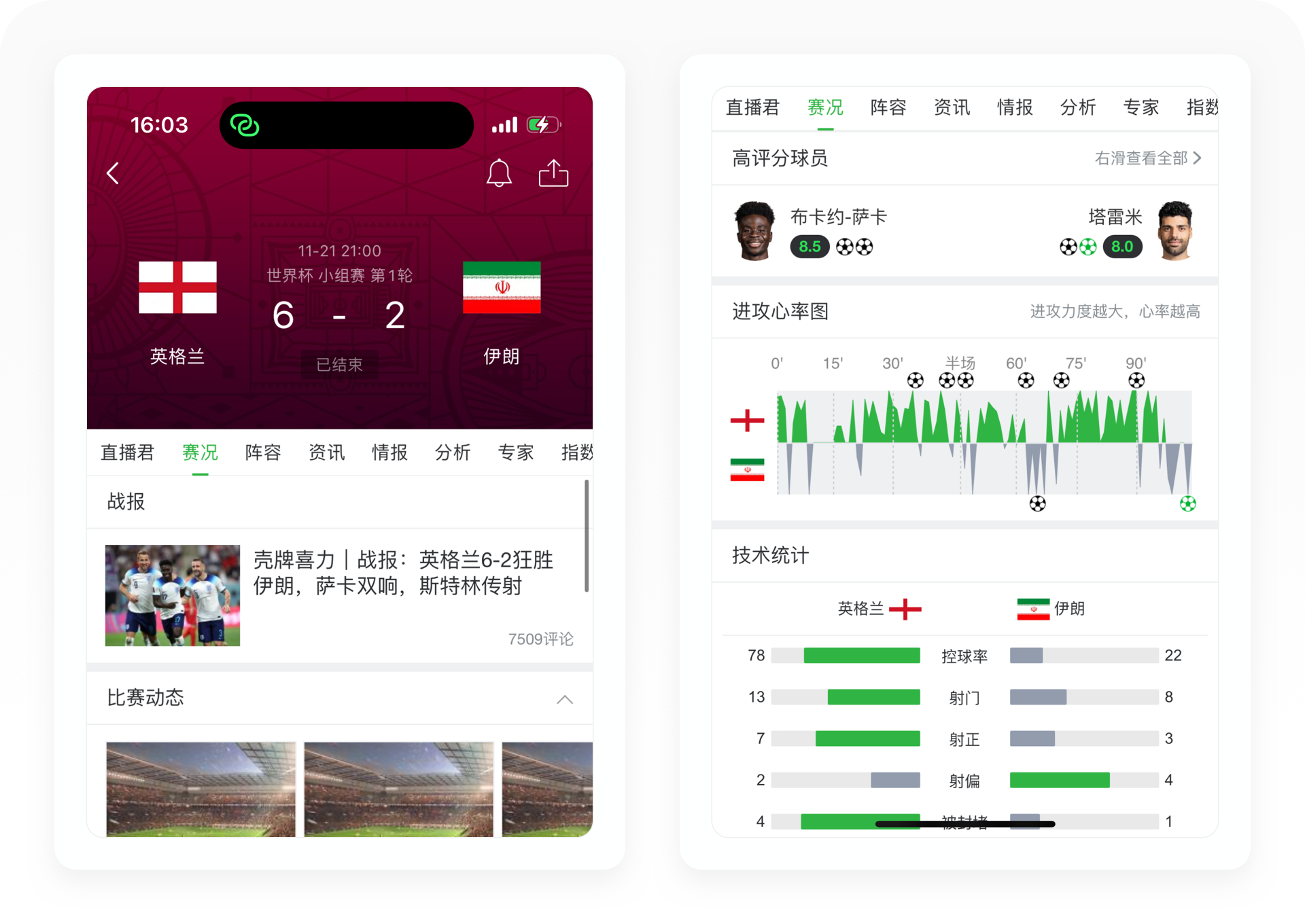
3.2.1 赛况
「赛况」就是记录一场比赛的真实数据,包含比赛动态(GIF动图)、高评分球员、进攻心率图、技术统计和完整事件。

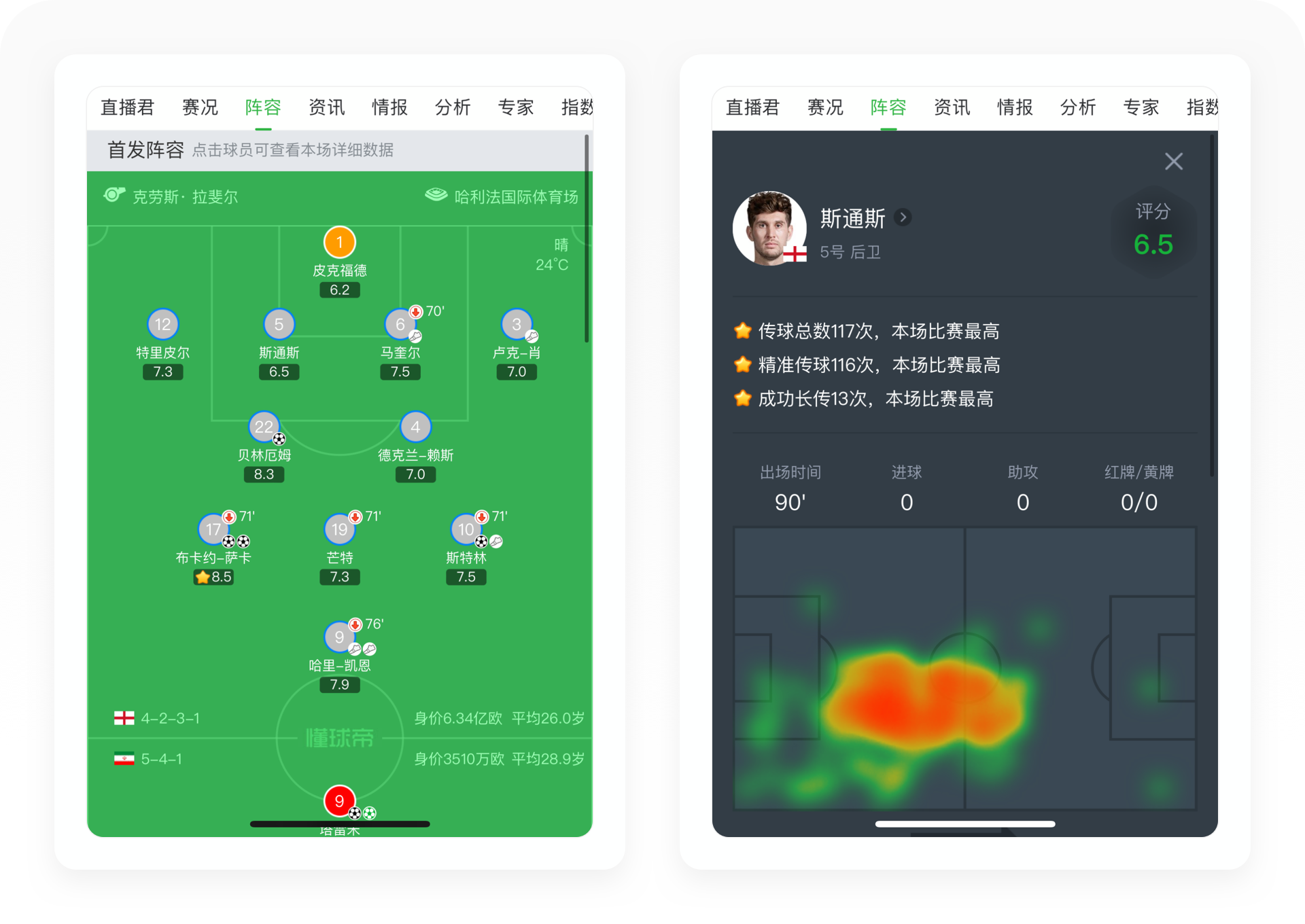
3.2.2 阵容
「阵容」记录了整场比赛运动员的详细数据,包括出场时间、进球数、射门数、跑动距离和比赛评分等。

3.3 竞彩
3.3.1 情报
「情报」是付费服务,用户需要开通小红单会员(懂球帝足彩会员服务,售价每月588元)以后才能查看。从内容设计看,非常丰富,包含专家方案、欧亚对比、高斯大小球、会员专享情报、得失球时间分布、必发冷热分布和必发大注倾向等内容。这是懂球帝的核心优质内容,通过直播看球的场景,提升用户开通VIP的激活率。

3.3.2 分析
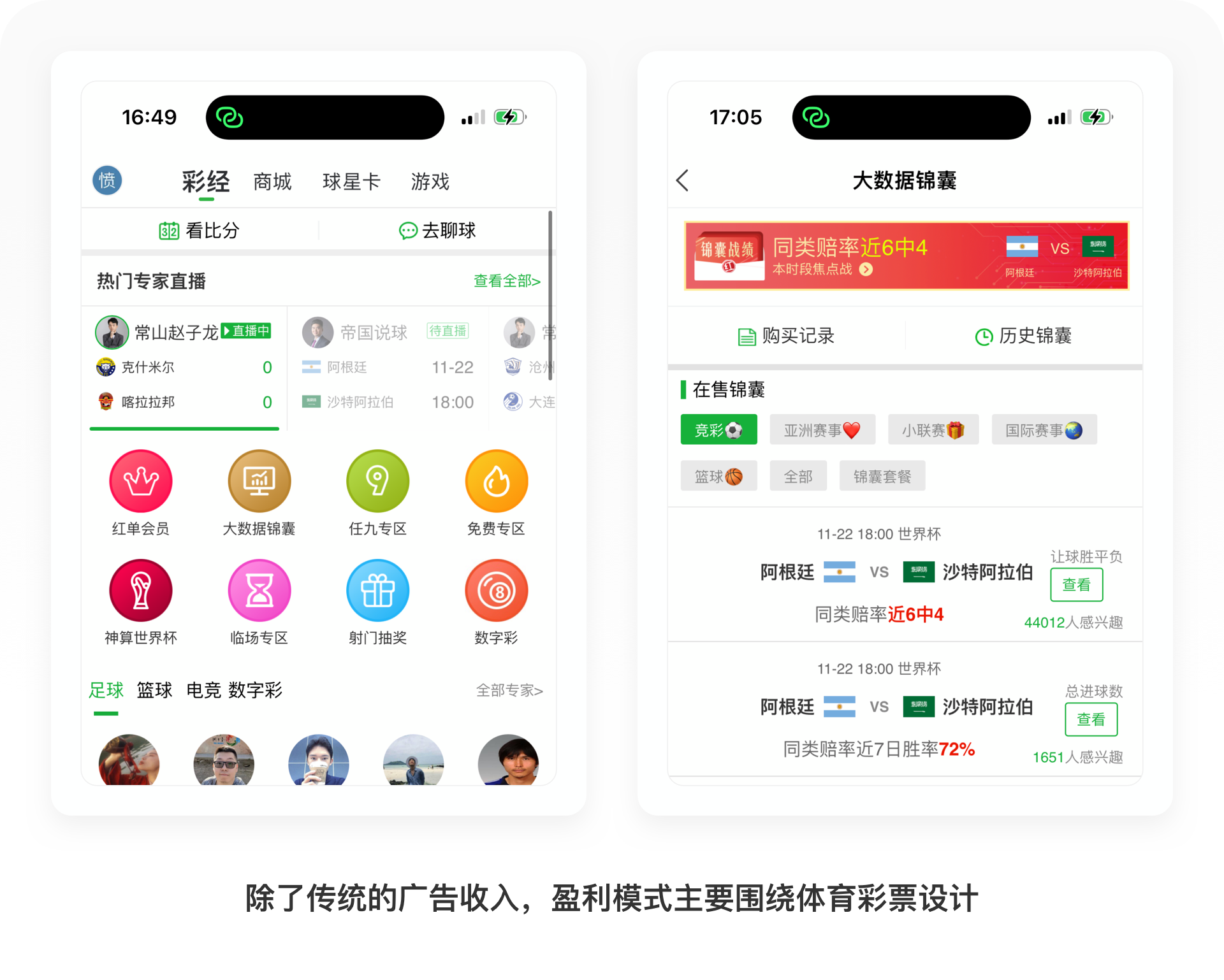
「分析」内容包含猜胜负(球迷竞猜数据)、大数据锦囊(付费服务)、近期战绩、未来三场、综合实力(包含近10场战绩、场均进球等)、场面控制(控球率等)、双方特征(射门进球效率、射门次数等)、角球、半全场(近10场半场进球数平均值)和事件统计(犯规次数和红黄牌)。

3.3.3 专家
「专家」主要指懂球帝彩票板块的足彩专家,这是懂球帝足彩内容的核心创作团队,他们通过对比赛的分析输出精准的投注方案,用户需要购买才能查看。

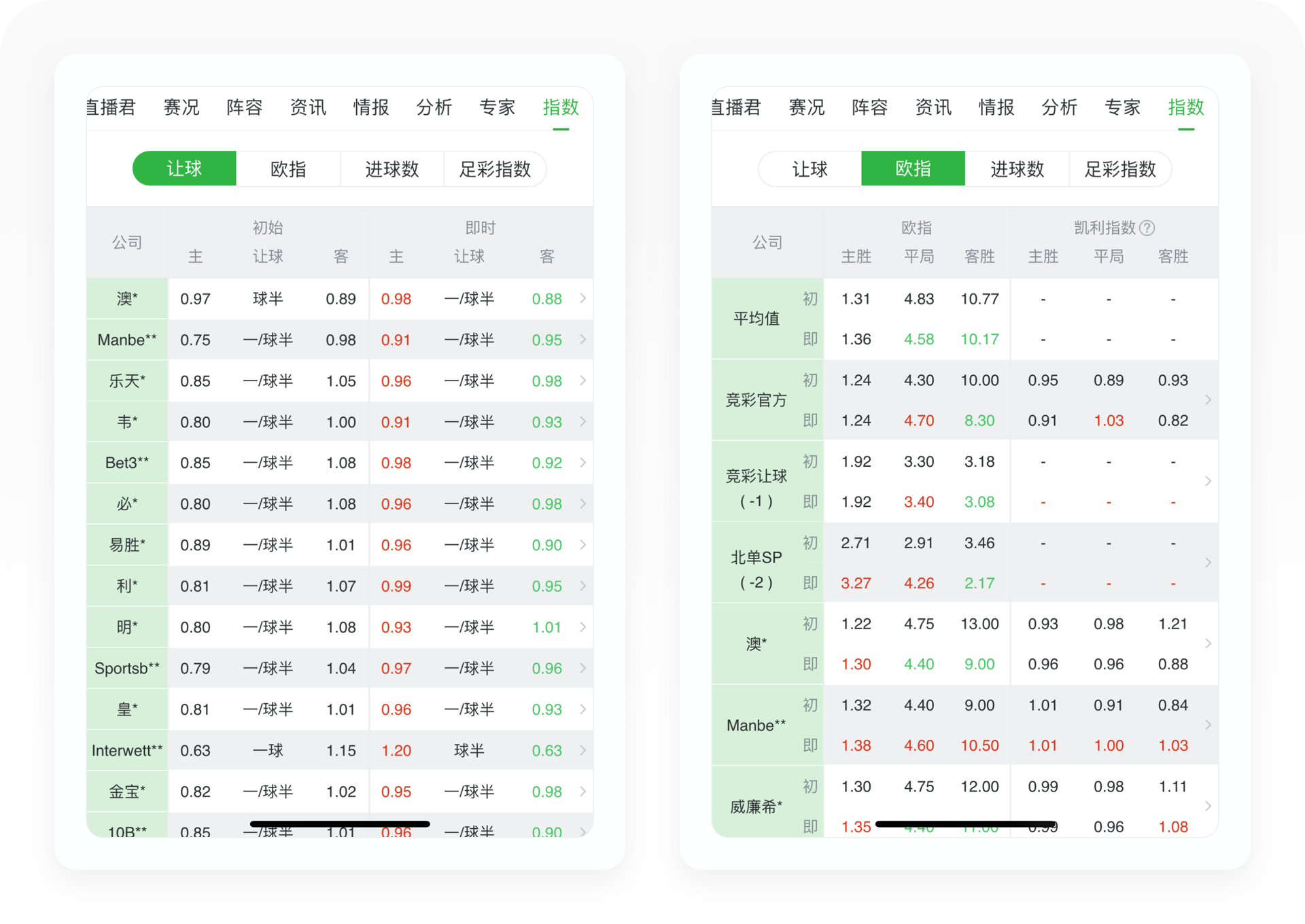
3.3.4 指数
「指数」是指欧亚各大博彩公司对当场比赛竞彩赔率的数据,这个栏目为用户提供更多全面的投注参考。

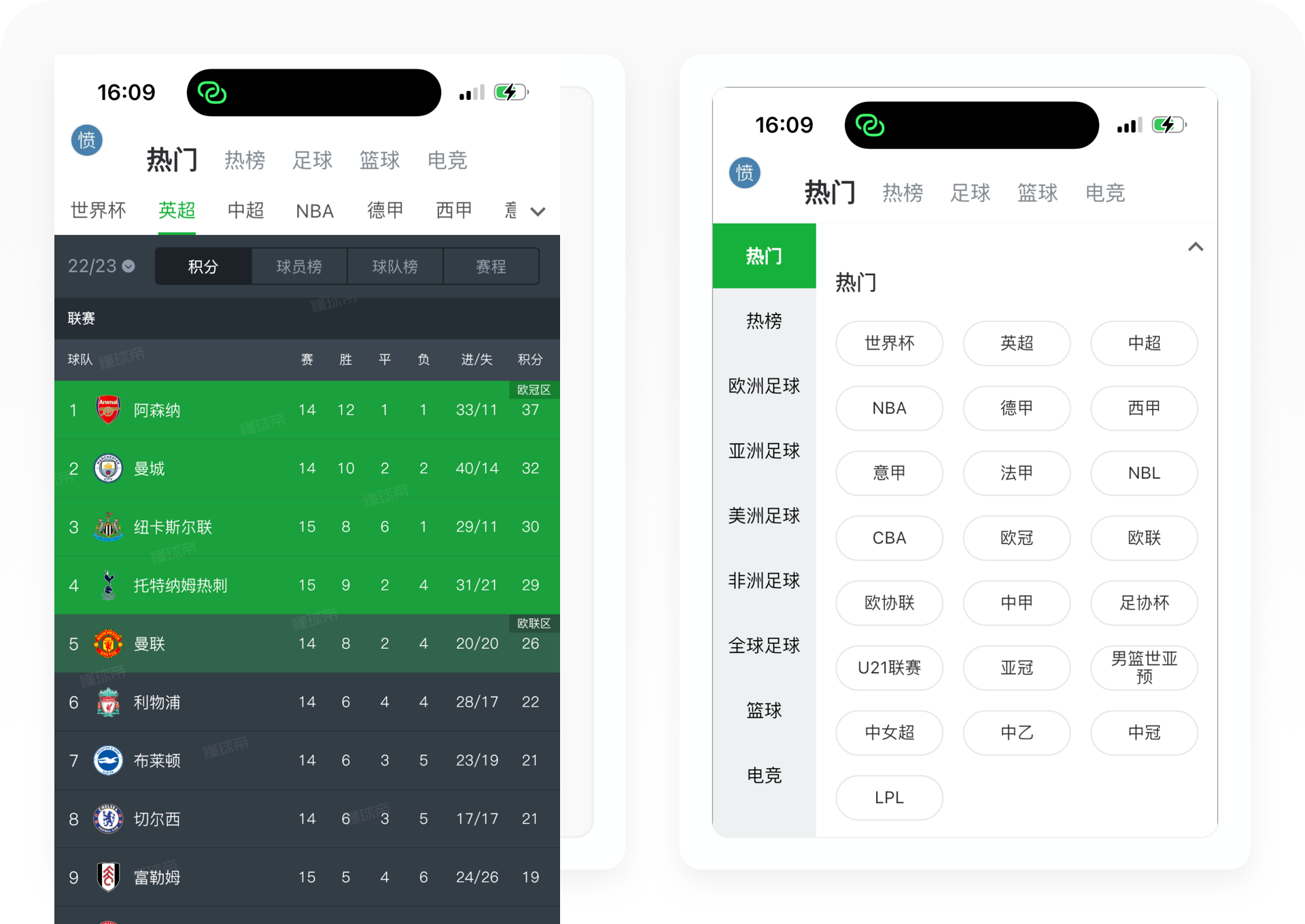
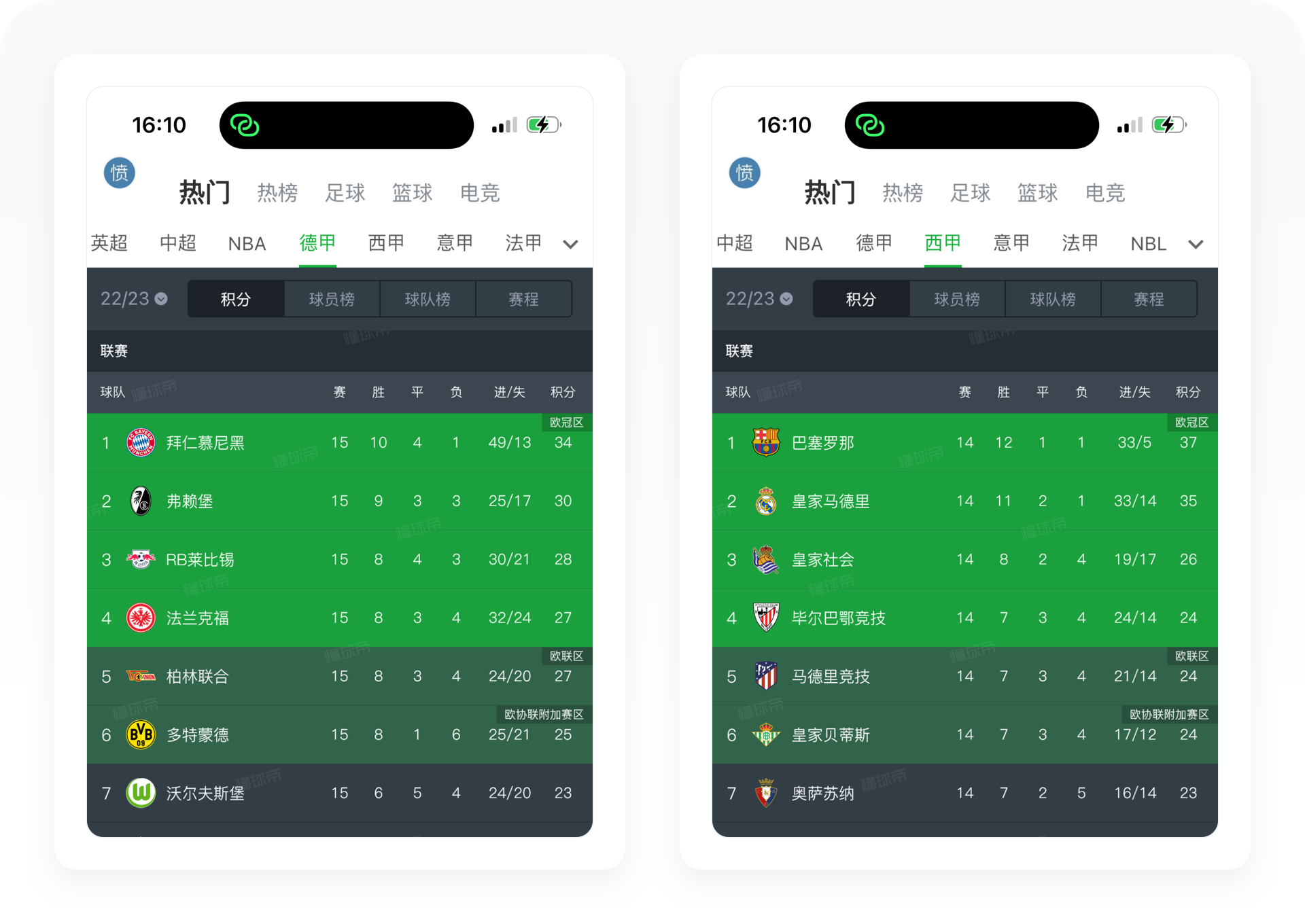
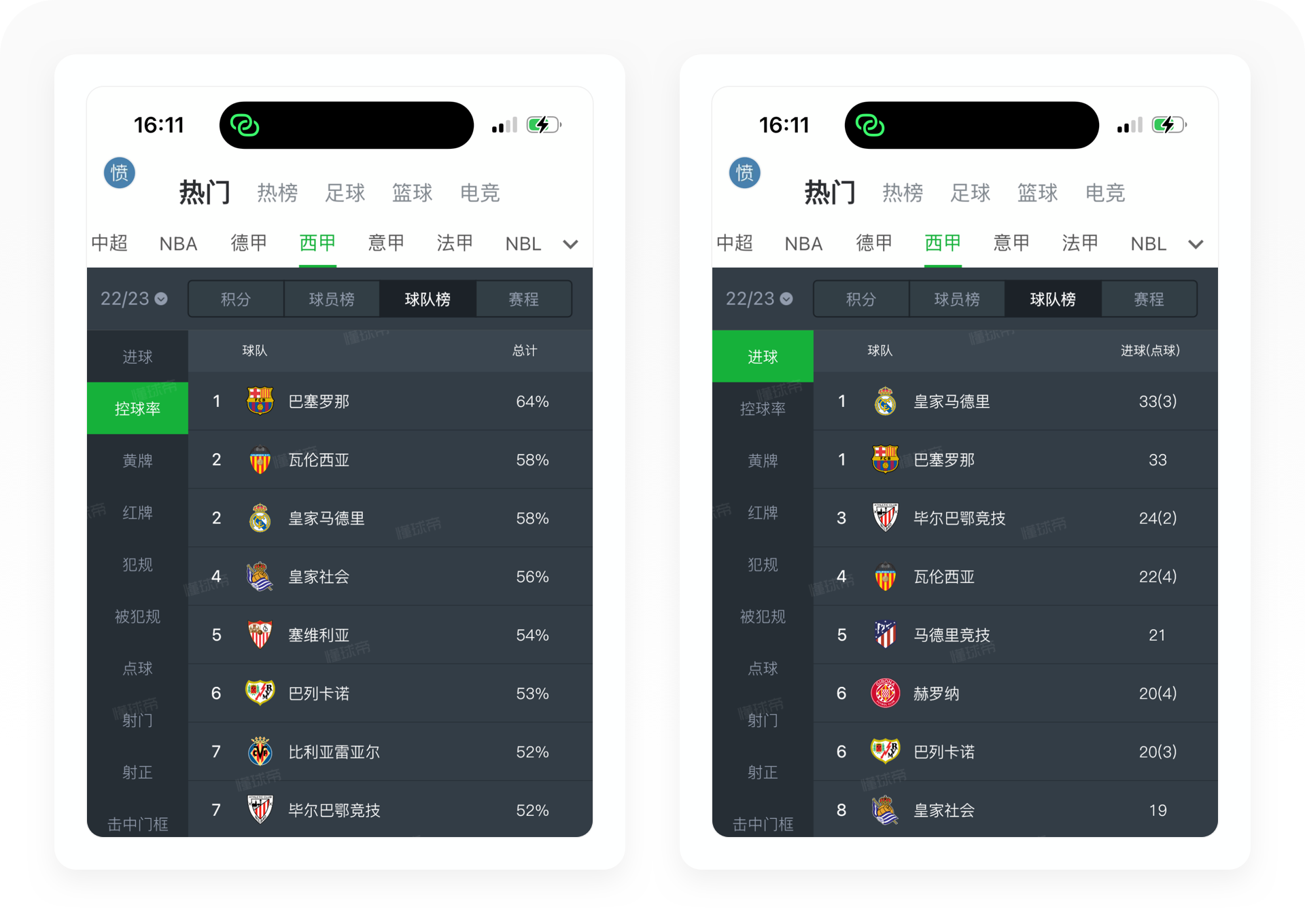
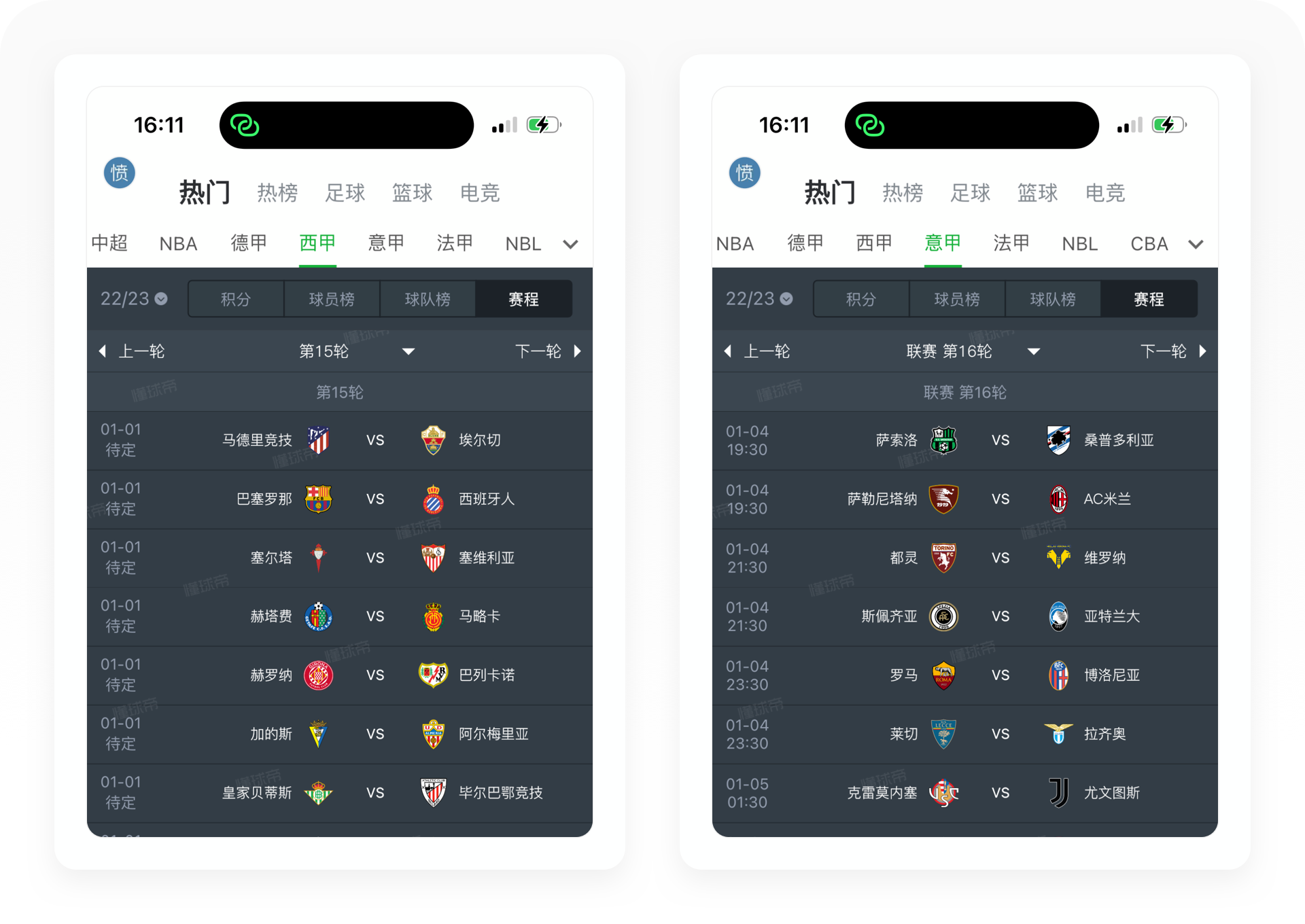
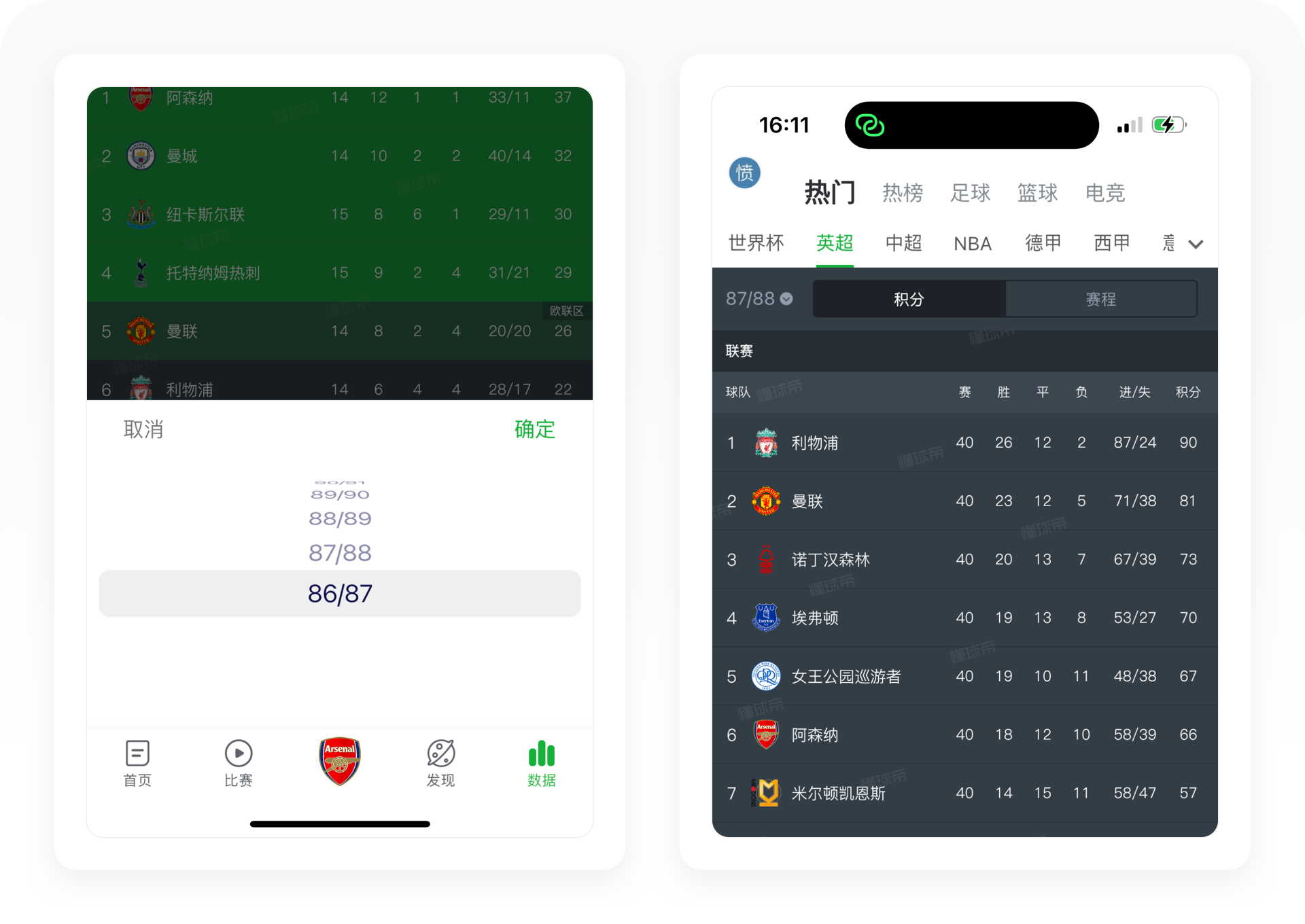
4. 数据
数据分为欧洲足球、亚洲足球、美洲足球、非洲足球、全球足球、篮球和电竞7大类,几乎覆盖了全球所有足球联赛。

①积分主要查看当前联赛的积分排行榜,包含胜平负场次和进失球等数据。

②球员榜的数据非常精细,几乎可以查询到一个球员的所有比赛数据,从射手榜、助攻榜、关键传球、射门、越位、传球再到拦截、成功过人、抢断和解围,应有尽有。

③球队榜和球员榜也很相似,颗粒度非常细,从进球数、控球率到扑救点球数、领先情况下丢分数据都包含了。

④赛程主要提供当前联赛的比赛进程,方便球迷查询。

⑤懂球帝还为球迷提供过往赛季数据查询的功能,甚至可追溯到1986~87赛季的数据。这就像一座足球博物馆,球迷可以查询过往赛季各大联赛、各支球队的详细数据,非常方便。如此专业强大的数据服务,也能提升球迷对产品的满意度,提高用户留存率。

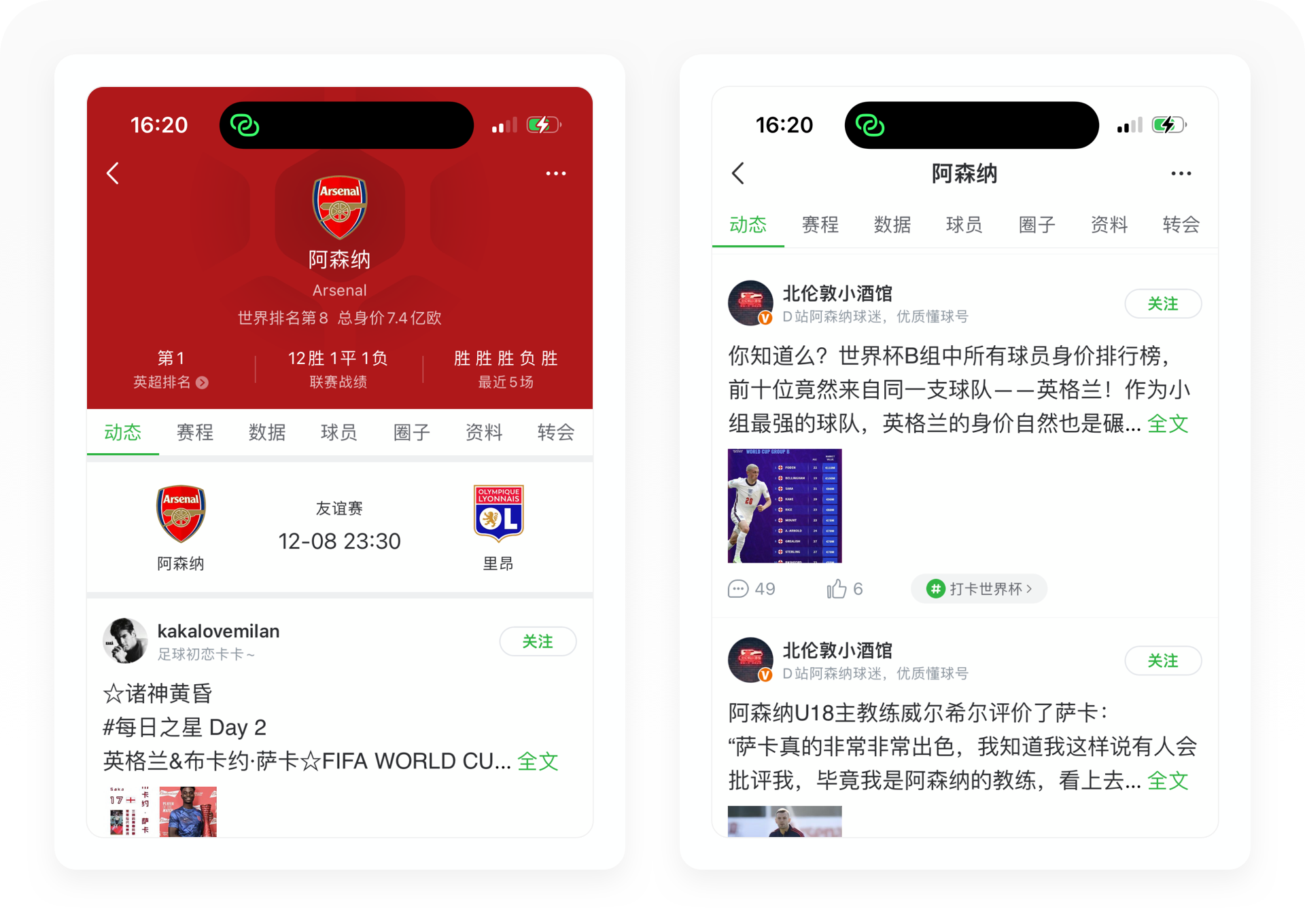
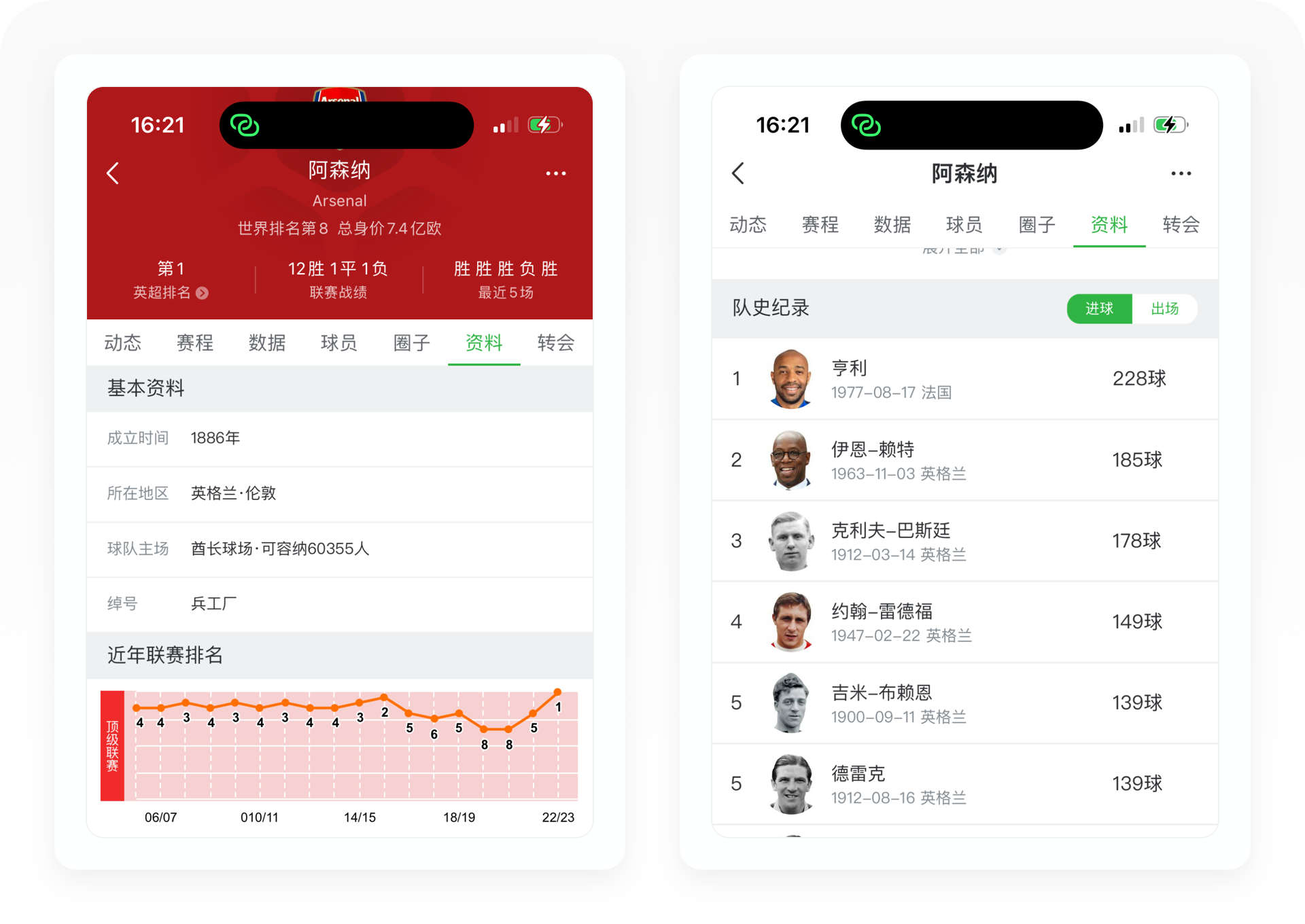
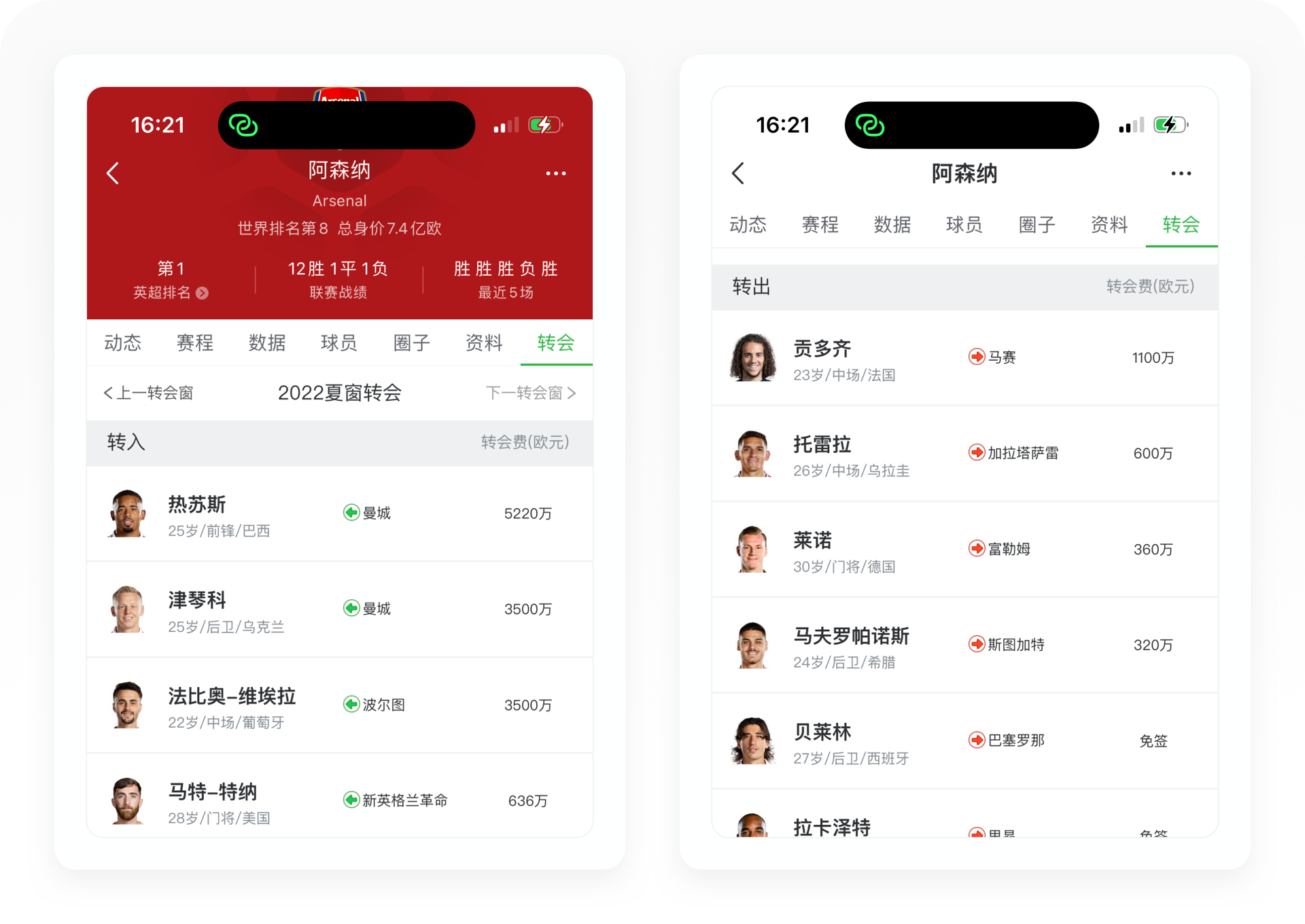
4.1 球队主页
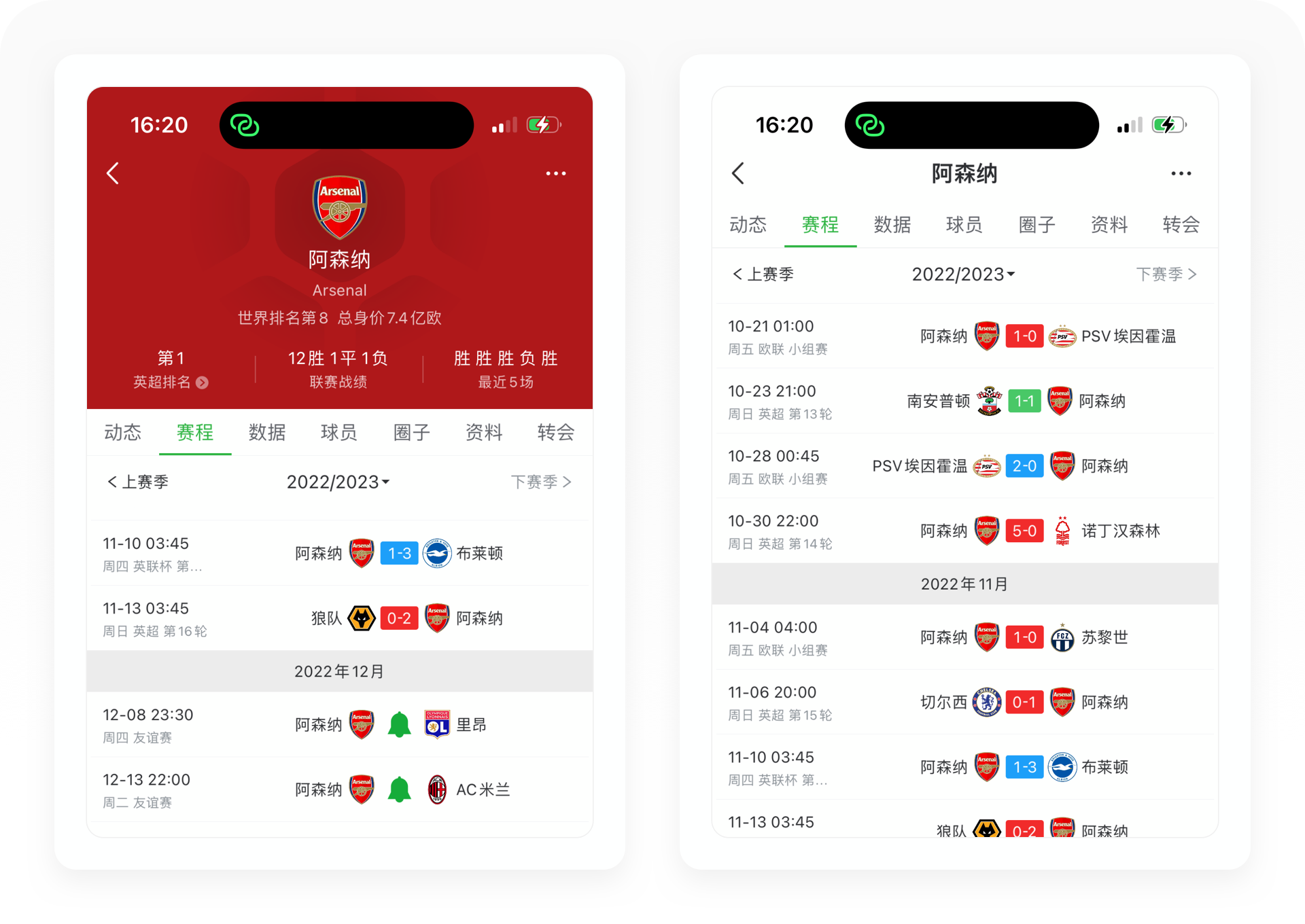
「球队主页」包含球队当前战绩、动态、赛程、数据、球员、圈子、资料和转会8个内容模块。
①「动态」就是把球队的新闻资讯汇总,方便球迷可以看到和俱乐部相关的所有新闻。

②「赛程」展示球队当前赛季的比赛记录,懂球帝还提供了一个历史赛季查询的功能,最高可追溯到1920赛季,跨度超过100年。

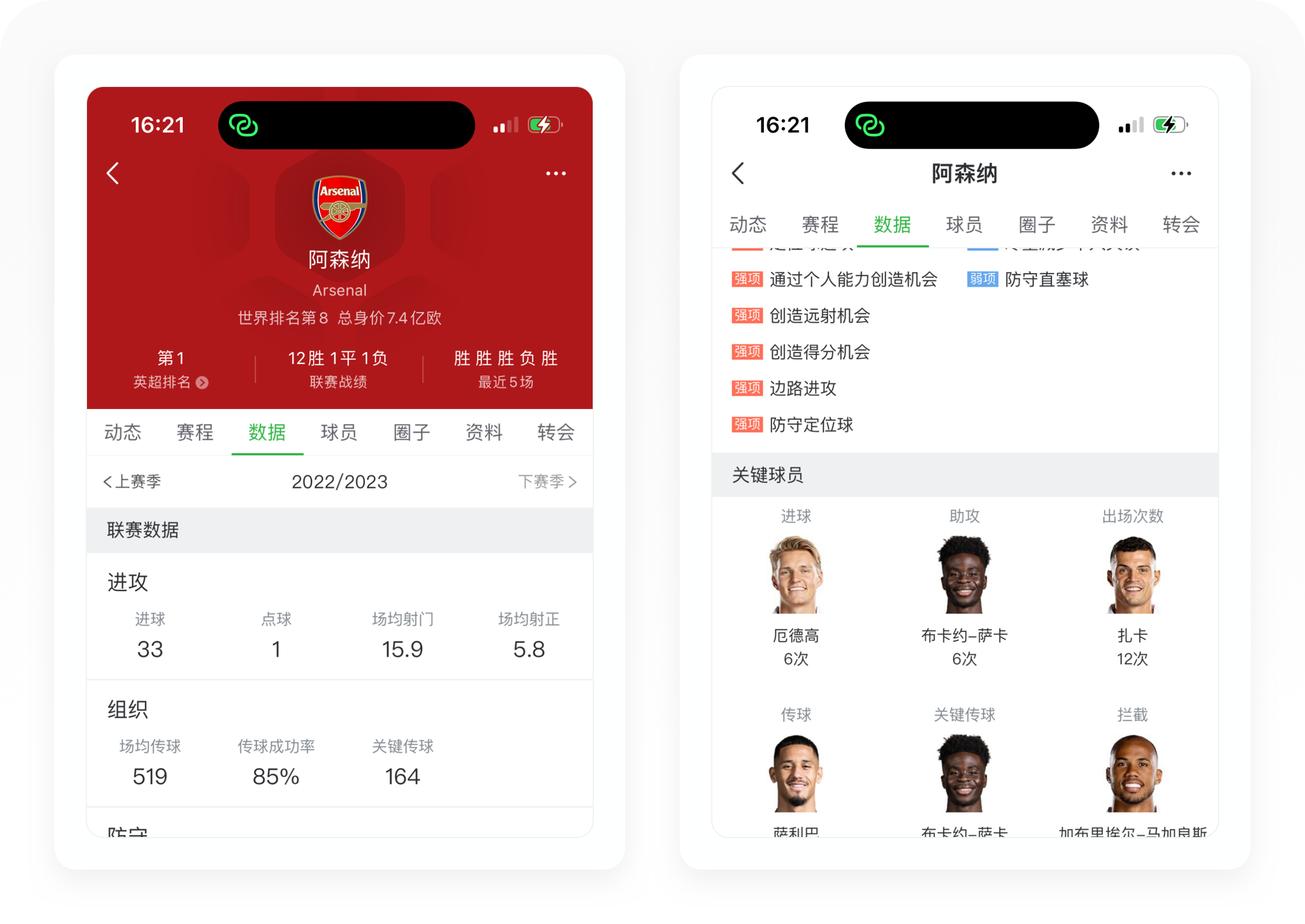
③「数据」主要展示当前赛季球队的联赛数据,包括进攻、组织、防守、关键球员等数据,懂球帝统计了近10个赛季的球队数据,非常完善。

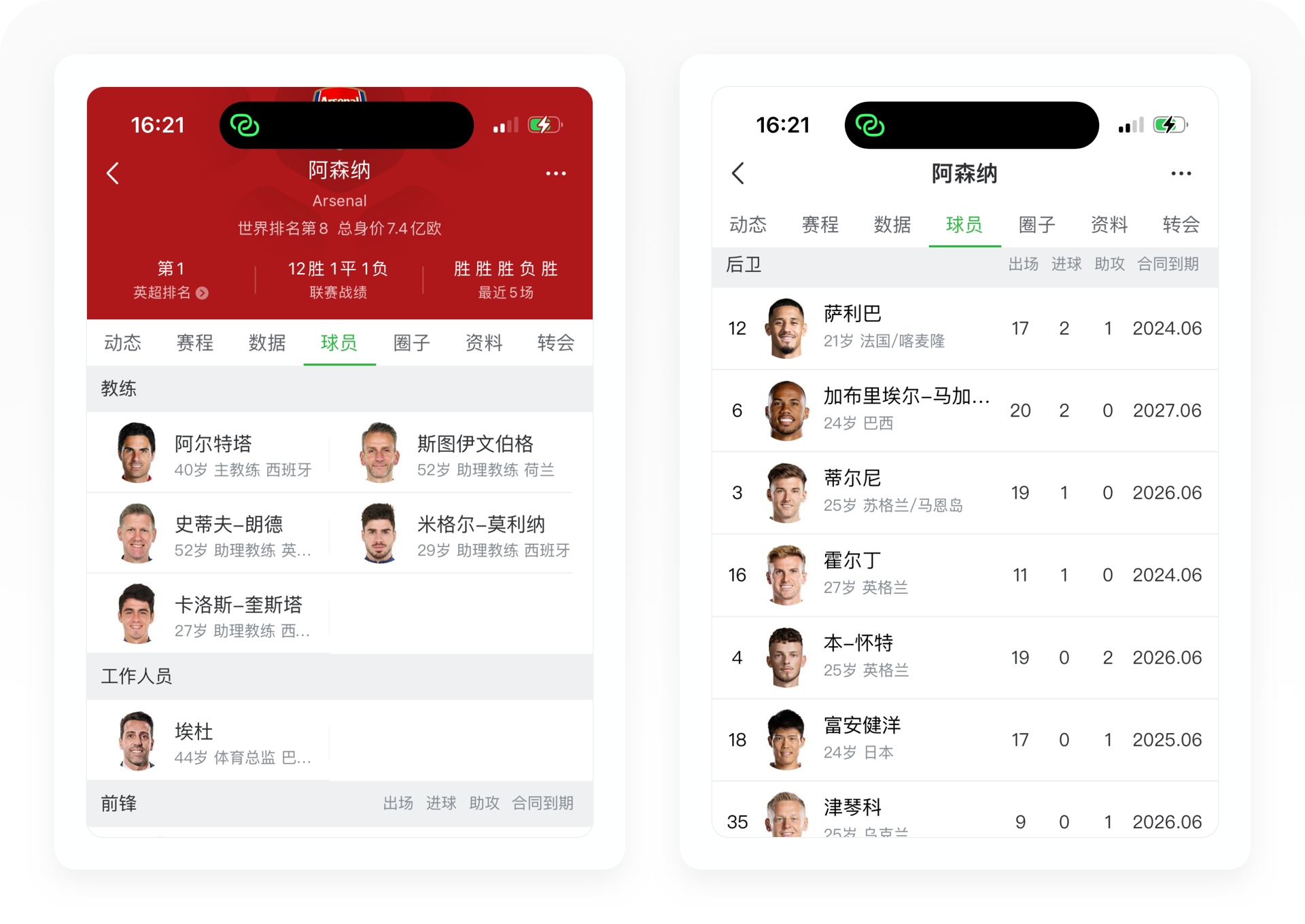
④「球员」主要展示球队当前的球员信息,包含出场数量、进球数、助攻数以及合同到期时间。

⑤「圈子」关联了球队的球迷圈,用户可以在圈子发帖,和其他球迷一起交流。

⑥「资料」展示了球队的历史资料,数据非常丰富,包括历任主教练、队史纪录(进球、出场记录)、荣誉记录(联赛冠军、杯赛冠军等)。

⑦「转会」就是统计球队的球员转出和转入记录,包含球员转入转出的去向以及转会费,懂球帝统计了近10个赛季的数据转会记录。

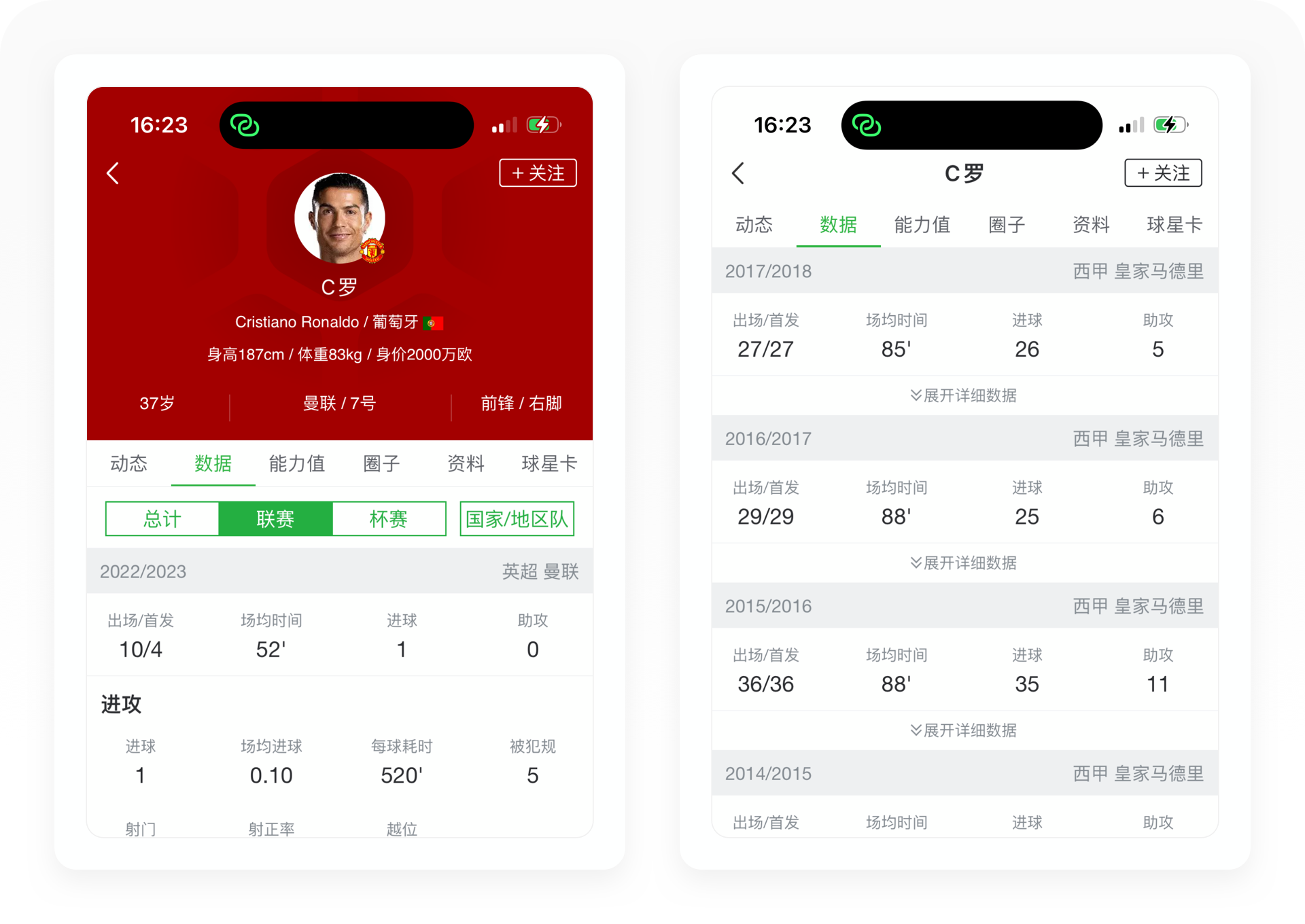
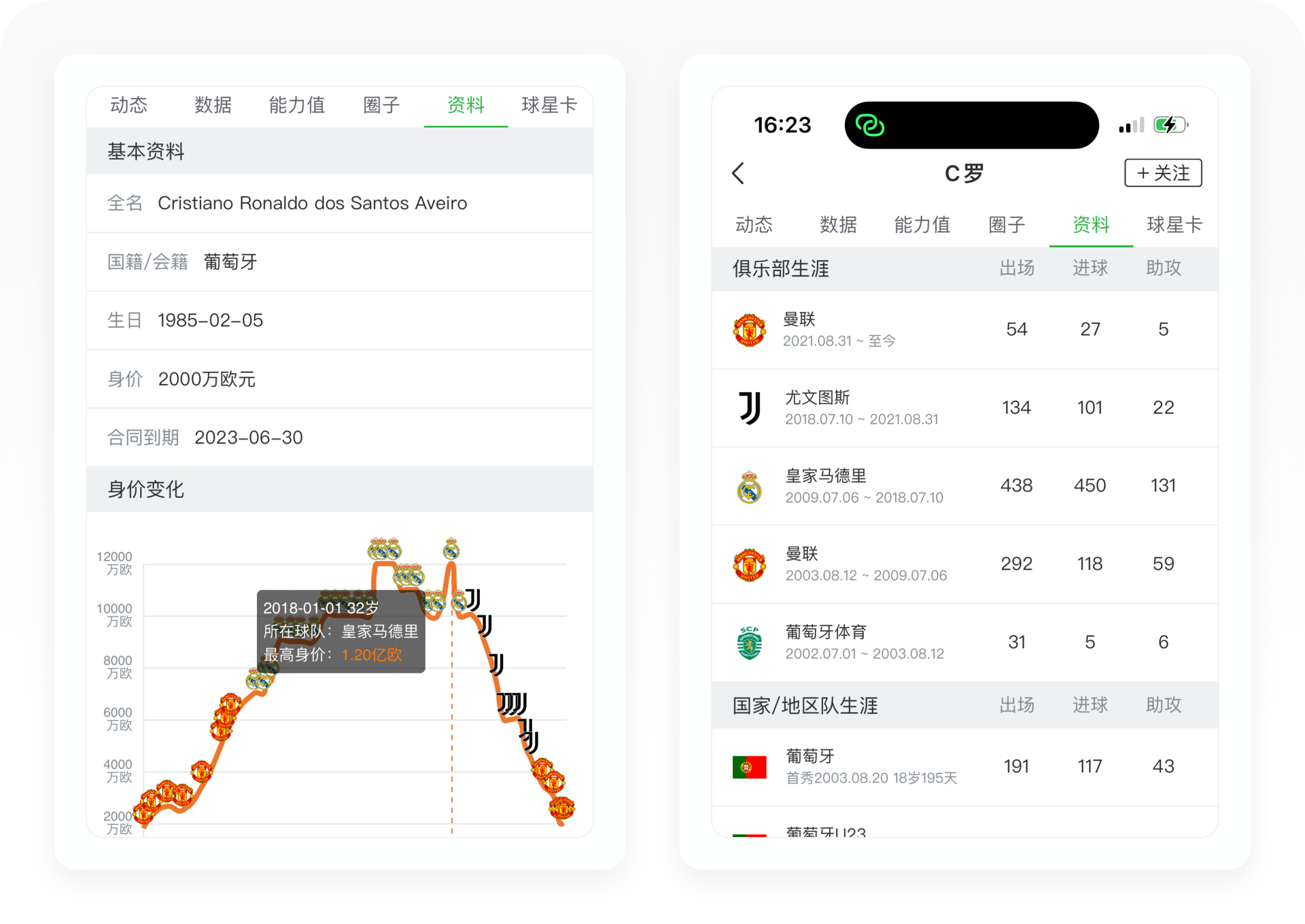
4.2 球员主页
「球员主页」就是展示球员的详细信息,主要包含球员的动态、数据、能力值和资料。
①「数据」统计了球员整个职业生涯在联赛、杯赛以及国家队的数据,包括出场时间、进球数、助攻数、射门次数等,非常全面。

②「能力值」就是对当前球员的能力评估,包括速度、射门、力量、防守、传球和盘带等;

③「资料」统计了当前球员职业生涯中的所有荣誉,包括基础资料、球员身价变化、转会记录、俱乐部生涯以及个人荣誉。

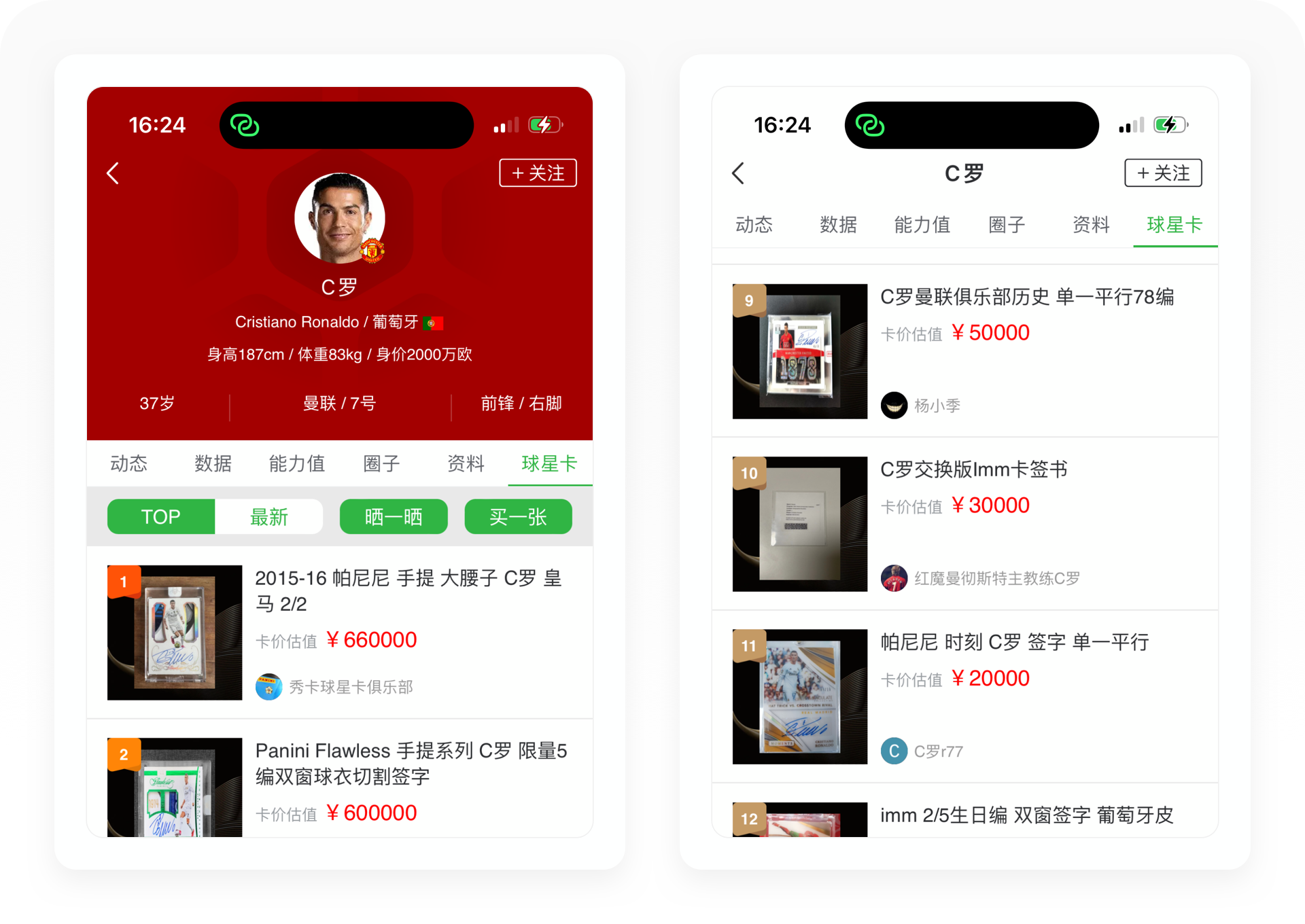
④「球星卡」是一个竞拍交易的版块,球迷可以出售和当前球星相关联的等物品。

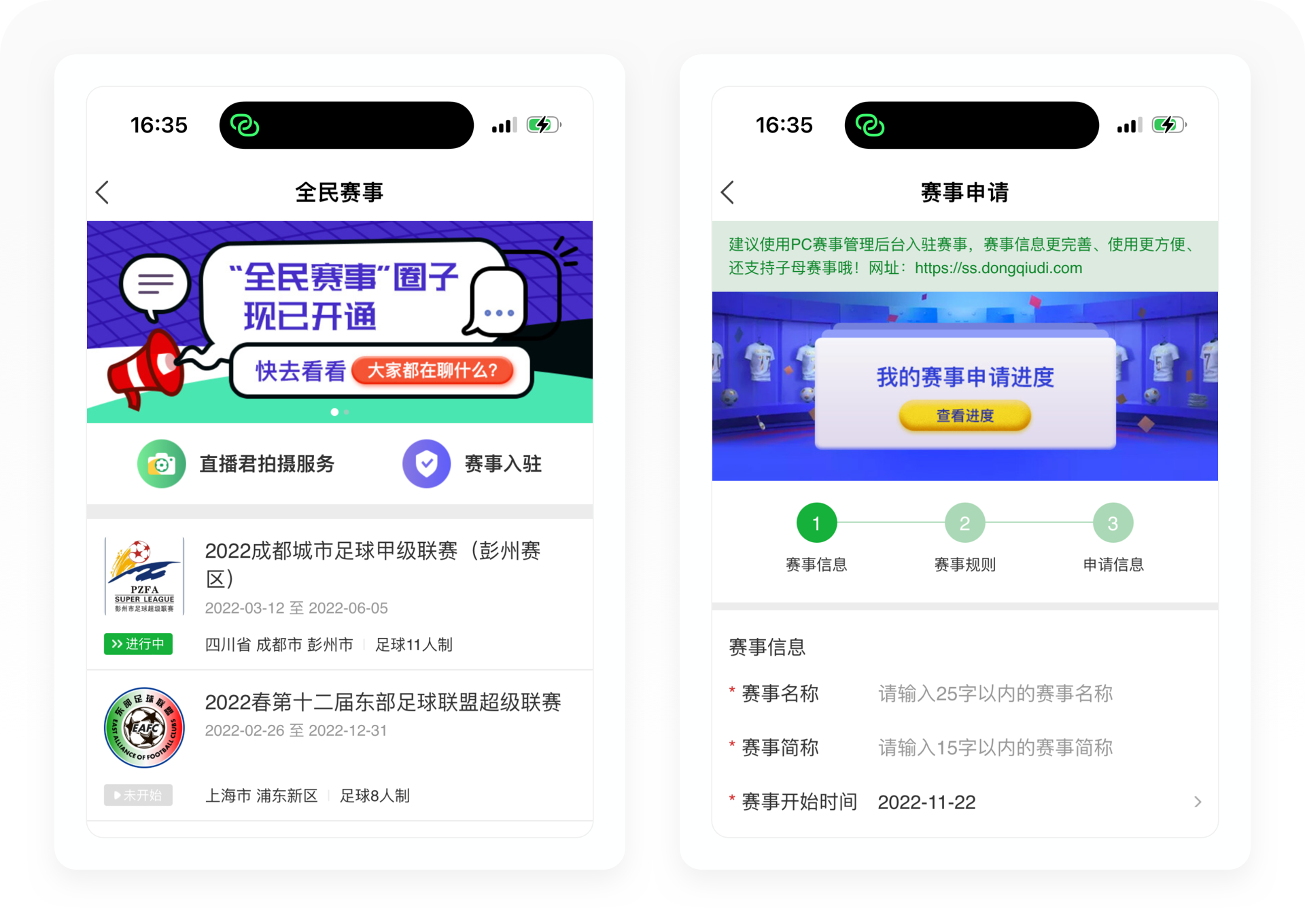
5. 赛事服务
「赛事服务」面向的用户人群主要是拥有举办体育比赛活动组织能力的机构或球迷团体,但由于赛事规模或资金的缘故,无法获取更高的曝光以及获取专业的技术设备。懂球帝从技术、数据、直播以及流量四个维度为用户提供专业完善的服务,吸引全国各地的体育爱好者加入懂球帝,实现用户拉新(已经单独设计直播君APP运营),提高知名度。目前该服务官方显示为免费,满足条件的用户都可以免费申请。

5.1 赛事详情页
「赛事详情页」包含了赛程、积分榜、球队榜、球员榜和参与球队等内容,有效帮助赛事举办方实现精准的数据化统计,方便球迷查询。

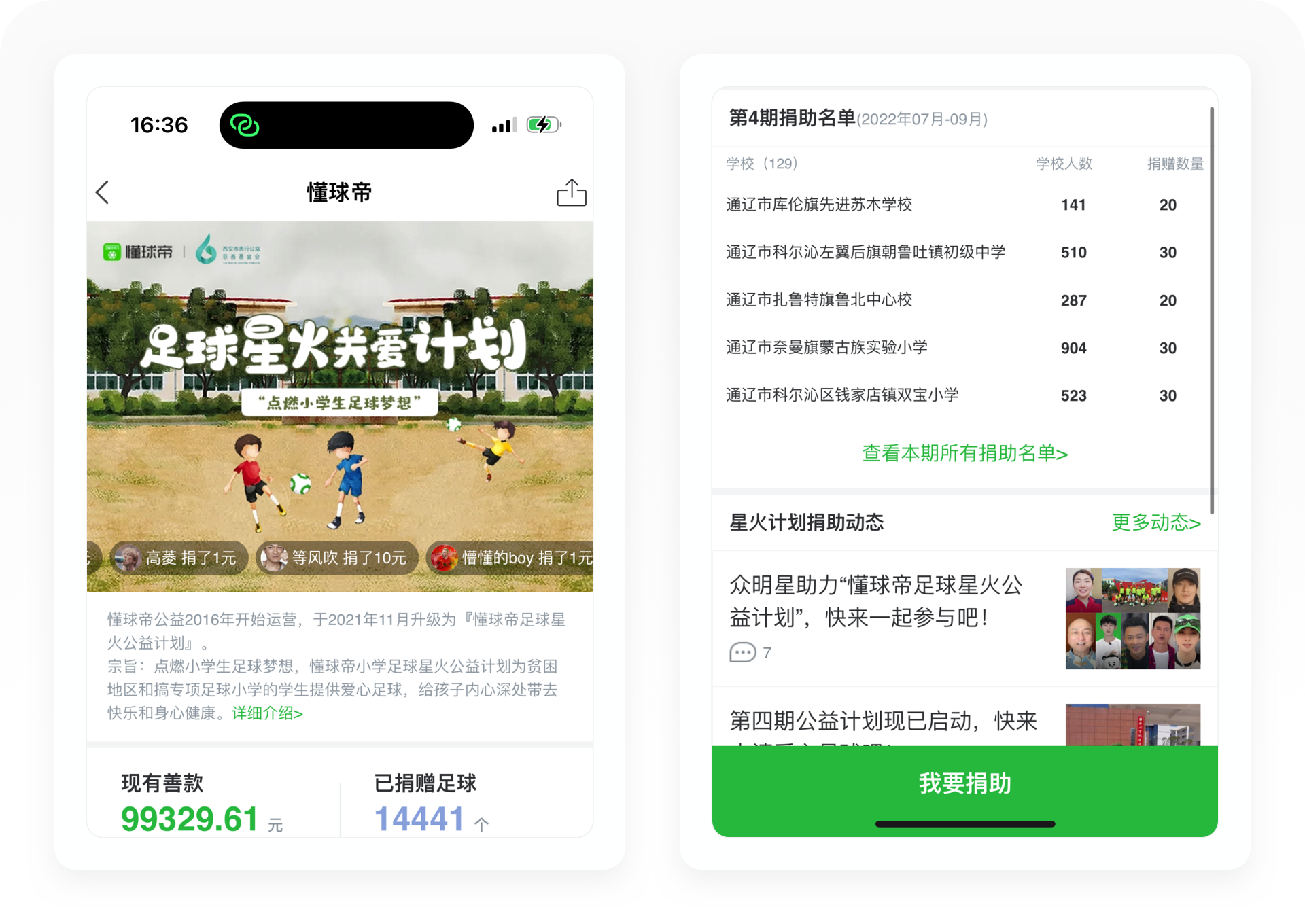
6. 公益足球
「懂球帝公益」在2016年开始运营,在2021年升级为「懂球帝足球星火公益计划」。这个活动的主要目的是为贫困地区和专项足球小学的学生提供爱心足球,在帮助他们快乐健康成长的同时,也扩大了中国足球的青少年基础。目前APP显示已向916所学校捐赠足球14441个,其次公益版块显示正在全新升级,暂停捐款。

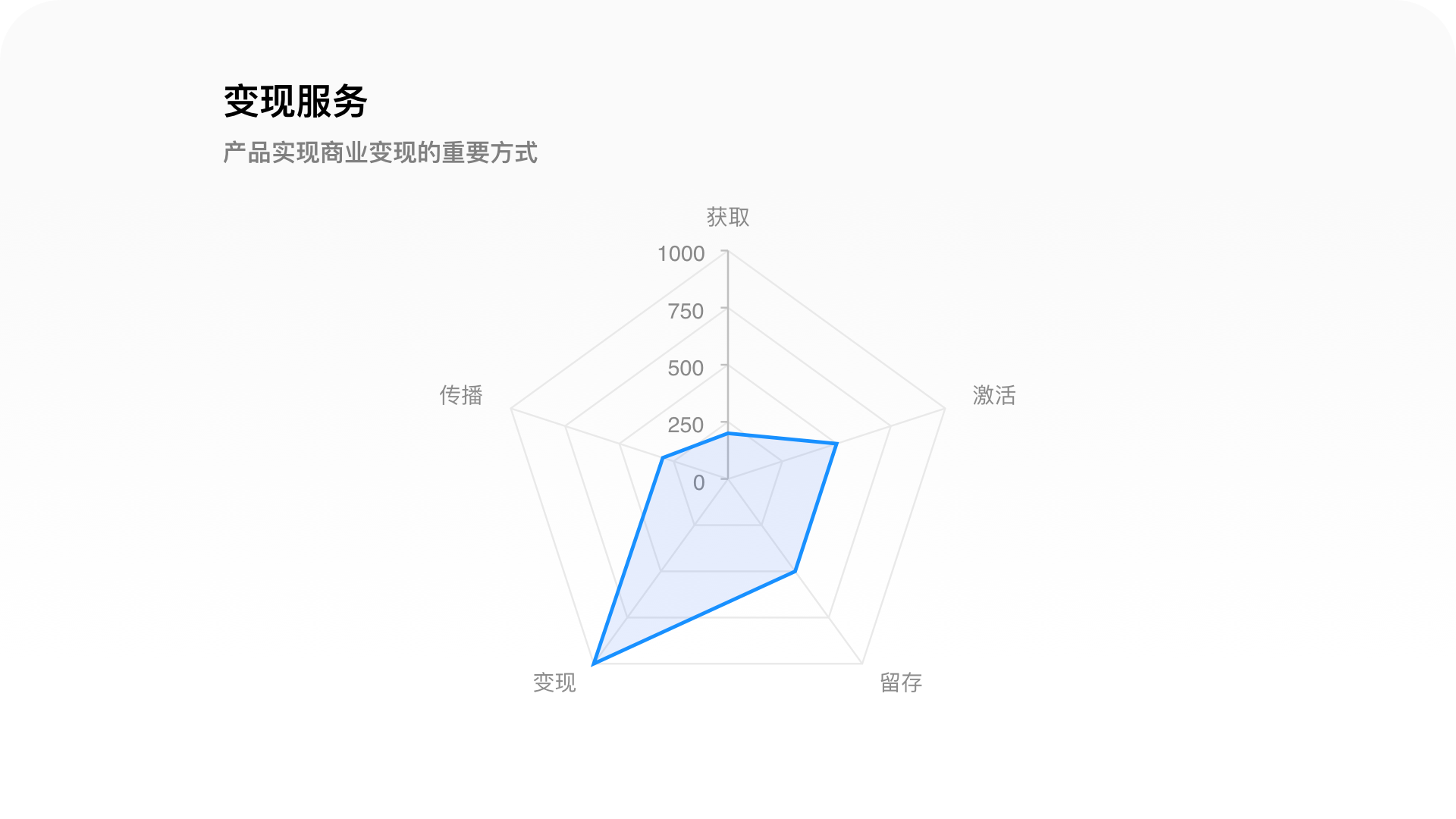
四、变现服务
懂球帝在商业变现的形式设计上,主要通过体育彩票版块切入。通过「彩经」版块,招募了众多足彩KOL组成了懂彩帝专家团,以撰写比赛分析向用户销售竞彩情报。用户不仅可以直接购买,也可以开通懂球帝的小红单会员和红单会员,获得专业可靠的竞彩方案。其次,懂球帝还有球星卡、周边商城和游戏三个变现业务。

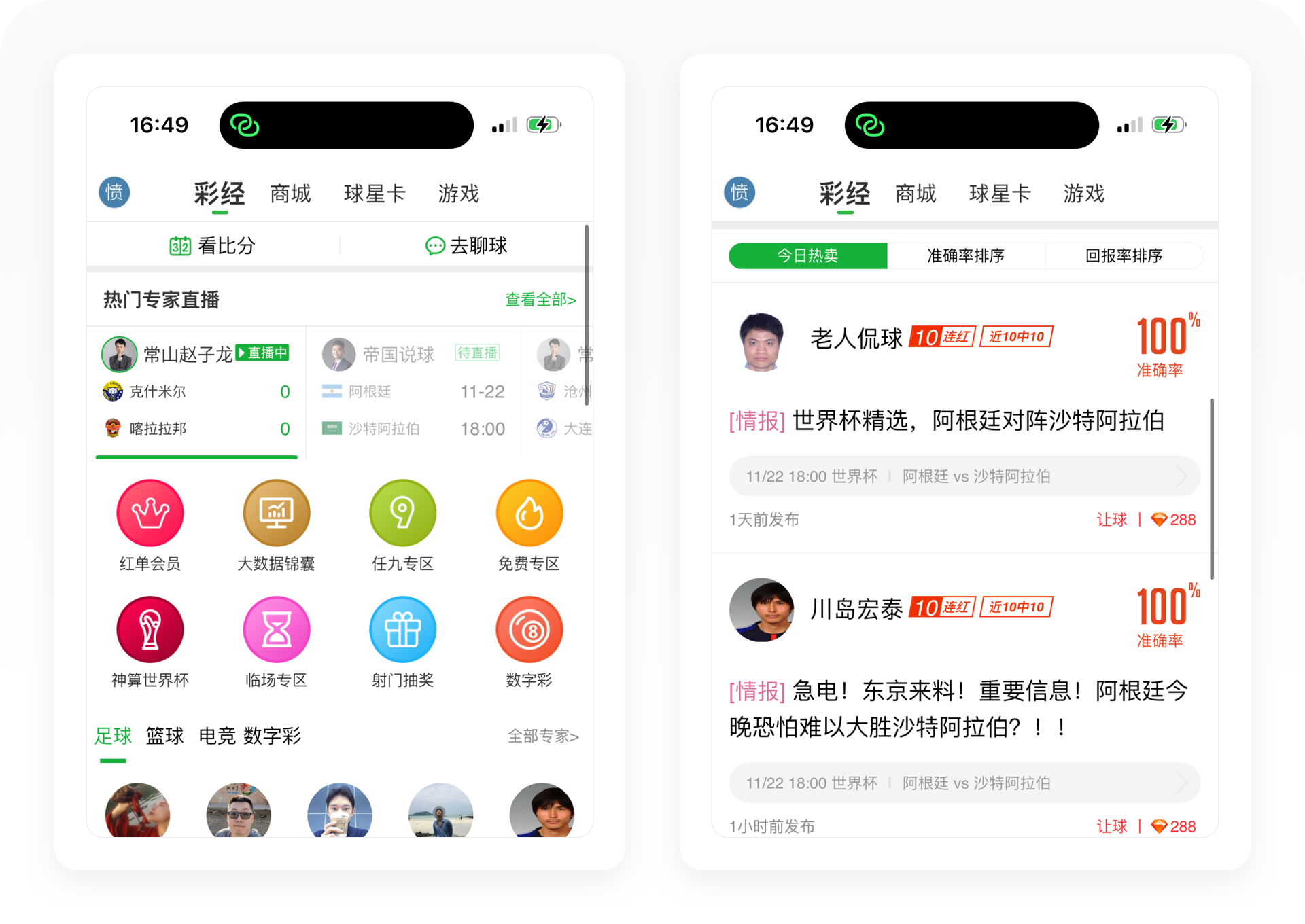
1. 彩经
「彩经」就是体育彩票,作为体育产品最重要的变现服务之一,懂球帝的彩经版块包含了足球、篮球、电竞和数字彩四种类型。从页面内容结构看,从上至下主要分为热门专家直播、金刚区、专家和足彩情报。

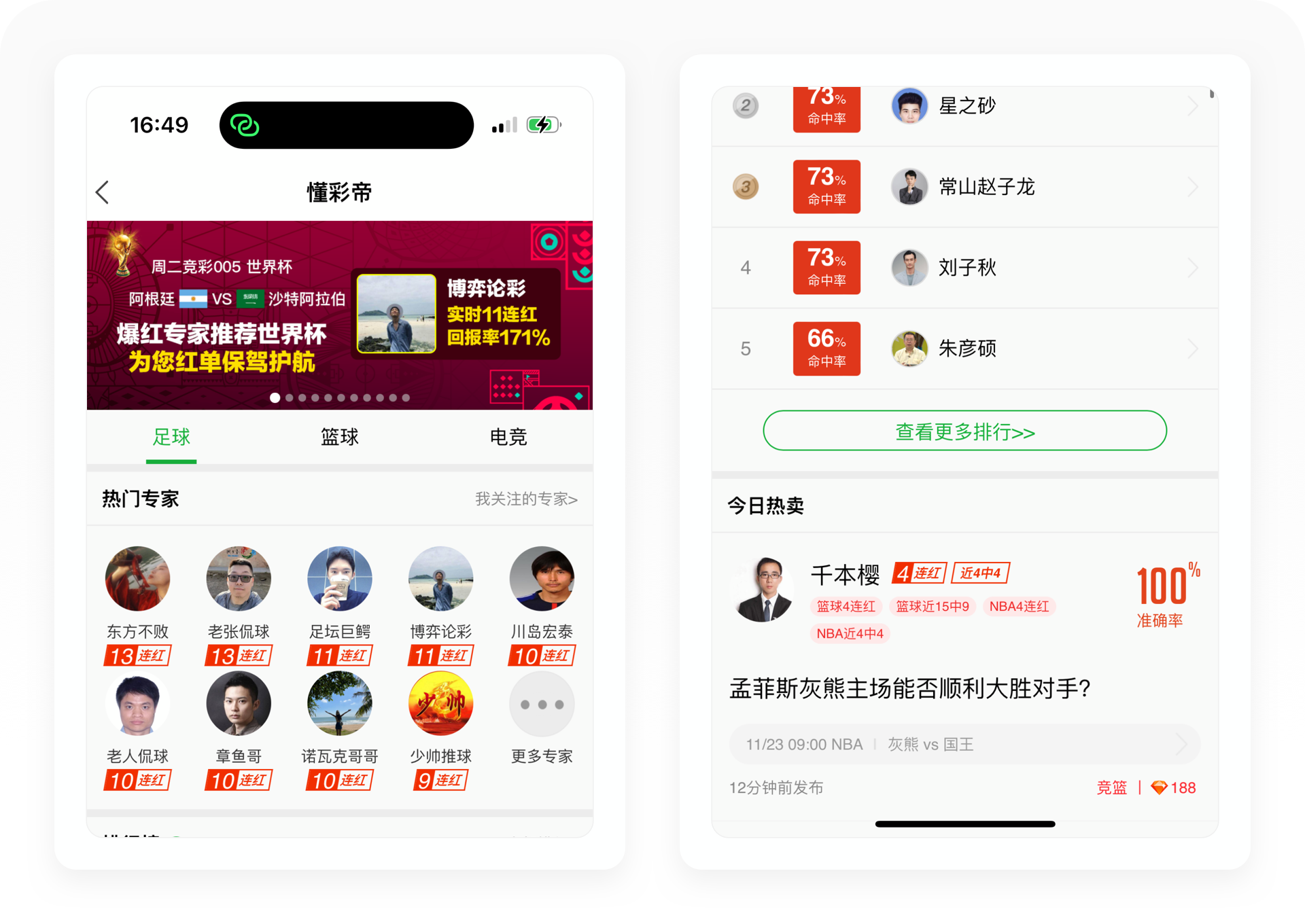
1.1 懂彩帝
「懂彩帝」就是懂球帝官方的专家团,包含了足球、篮球和电竞的各种竞彩专家。竞彩专家主要通过对赛事的分析,以撰写竞彩情报向用户销售。懂彩帝的专家库非常完善,从欧洲主流联赛到中超、中甲、美职联这些联赛,都有不同的专家针对对应的联赛研究分析。

其次懂彩帝还设计了三个排行榜,非常有趣,不仅可以吸引粉丝关注,还能利用攀比心理,倒逼专家写出更精准的投注方案,分别为命中榜(推荐的方案命中率)、连红榜(连续推荐命中的比赛场次)和回报榜(通过购买专家方案获取的回报排行)。

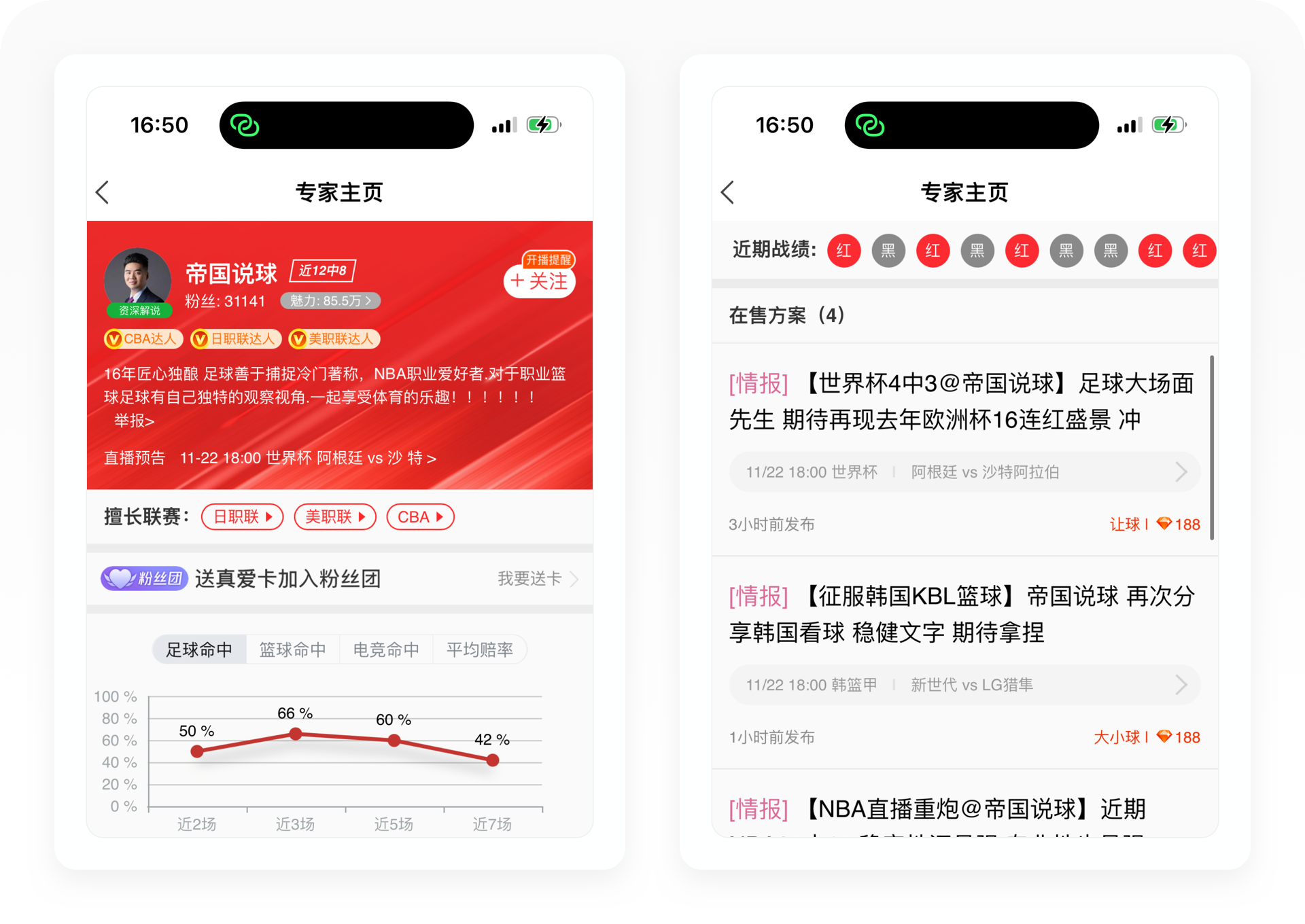
1.2 专家主页
「专家主页」主要包含专家资料、命中率数据趋势图和在售方案三块内容。用户可以关注专家,成为他的粉丝,还可以购买真爱卡(虚拟货币)加入专家的粉丝团,成为他的忠实粉丝;其次通过命中率趋势图可以查看专家近期的竞彩命中趋势;「在售方案」就是专家最新的竞彩方案,用户可直接购买查看。

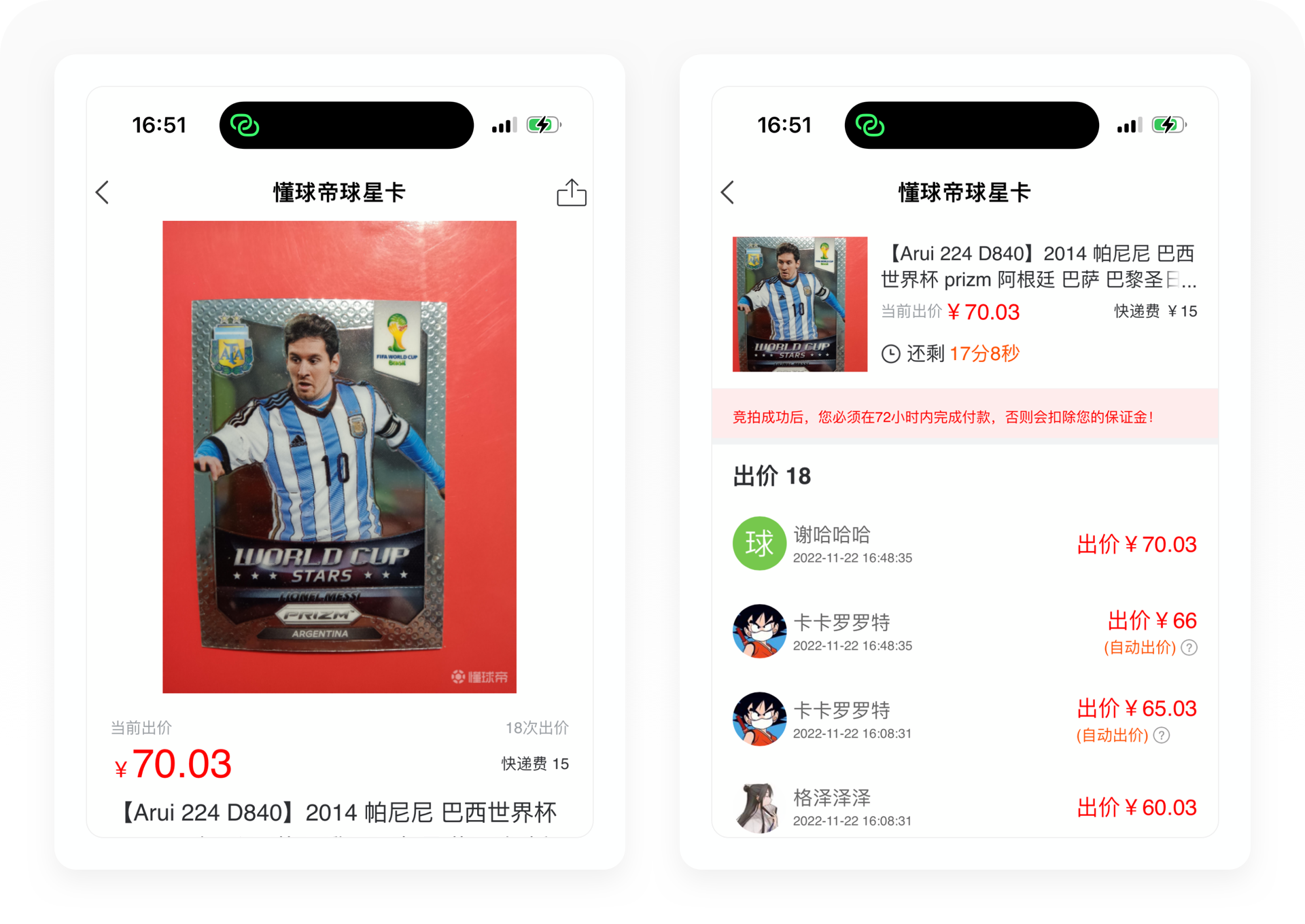
2. 球星卡
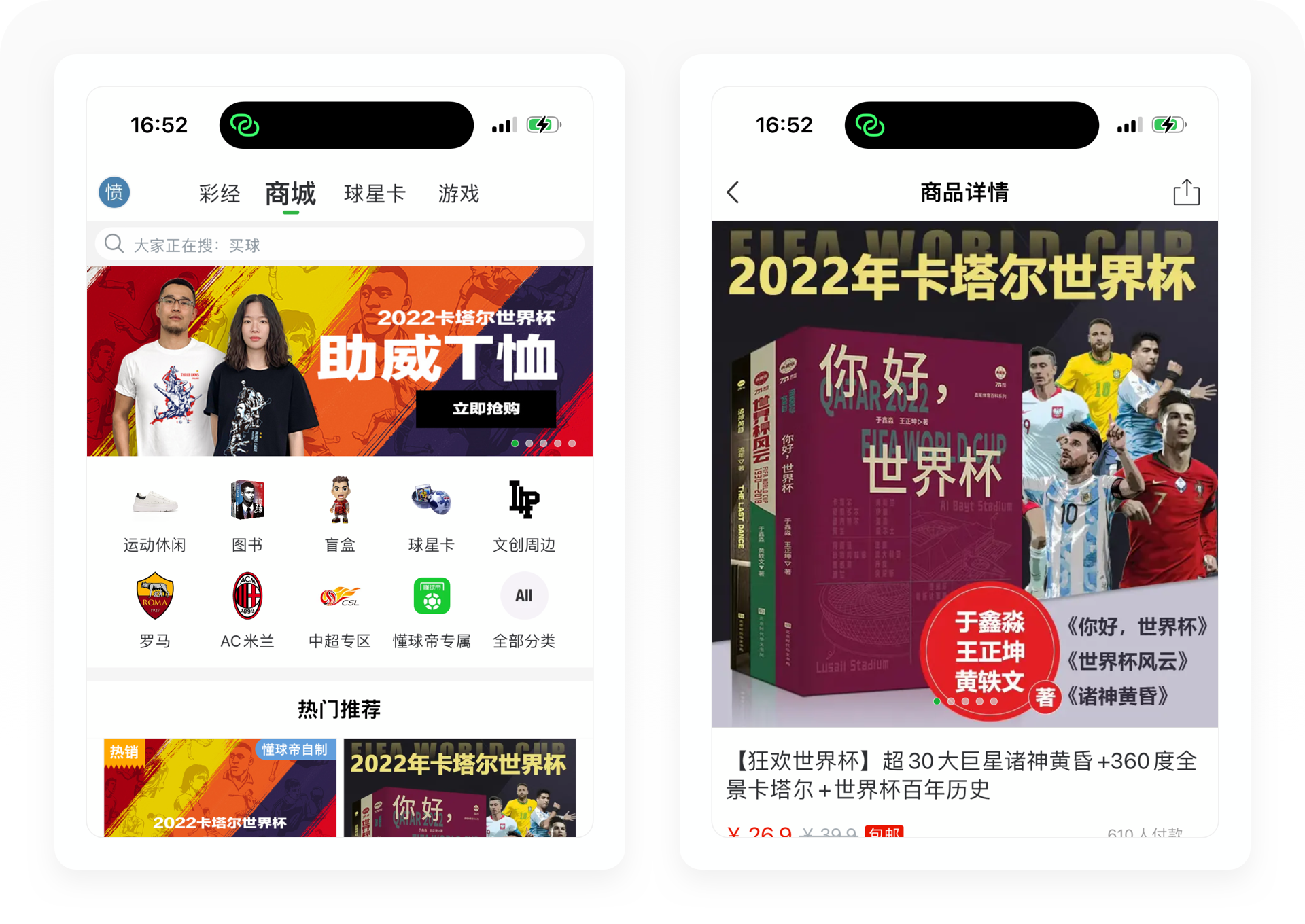
「球星卡」作为一种实物珍藏品,近两年在国内市场非常火热,由于其独有的稀缺性和投资属性,所以催生了球星卡的拍卖模式。从懂球帝关于球星卡科普的文章可以看出,一张稀有的球星卡售价可以超过百万美元,在美国每年的球星卡成交额高达上亿美元。

球星卡版块主要包含每日截标卡推荐、牛卡博物馆、圈子、数据库和商品等内容。球星卡采用拍卖的形式进行销售,商家设置竞拍底价以后,在截止时间内出价最高者胜出。

3. 商城
懂球帝的商城主要包含运动休闲、配件和足球周边三大类服务,商城的设计比较简单,除了分类,就是商品信息流,用户可直接加入购物车购买。

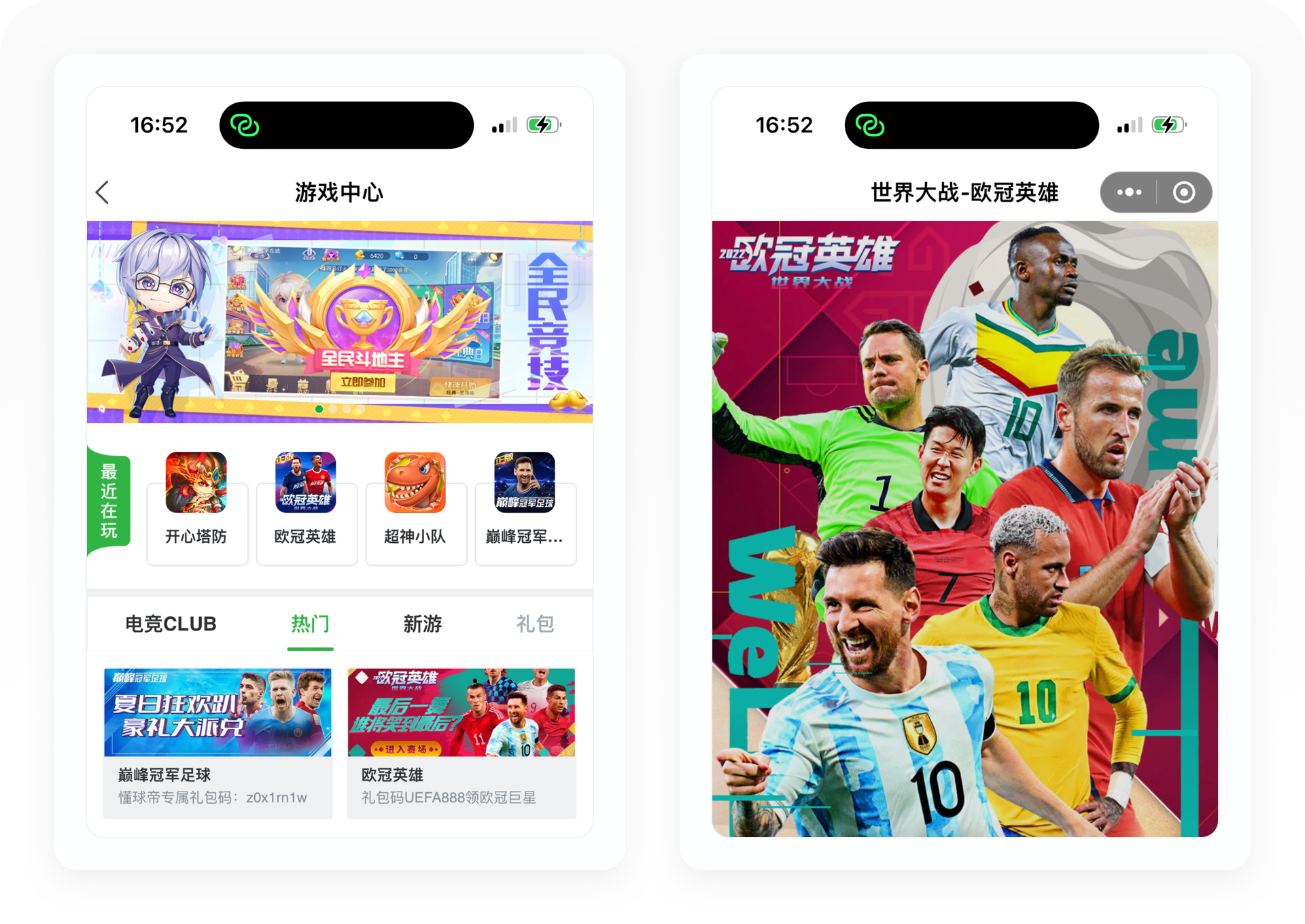
4. 游戏中心
游戏是体育产品的最重要的变现方式之一,懂球帝的游戏中心包含了电竞、足球、篮球、休闲挂机和魔幻修仙等游戏,以小程序的形式游戏,非常方便。

5. 付费会员
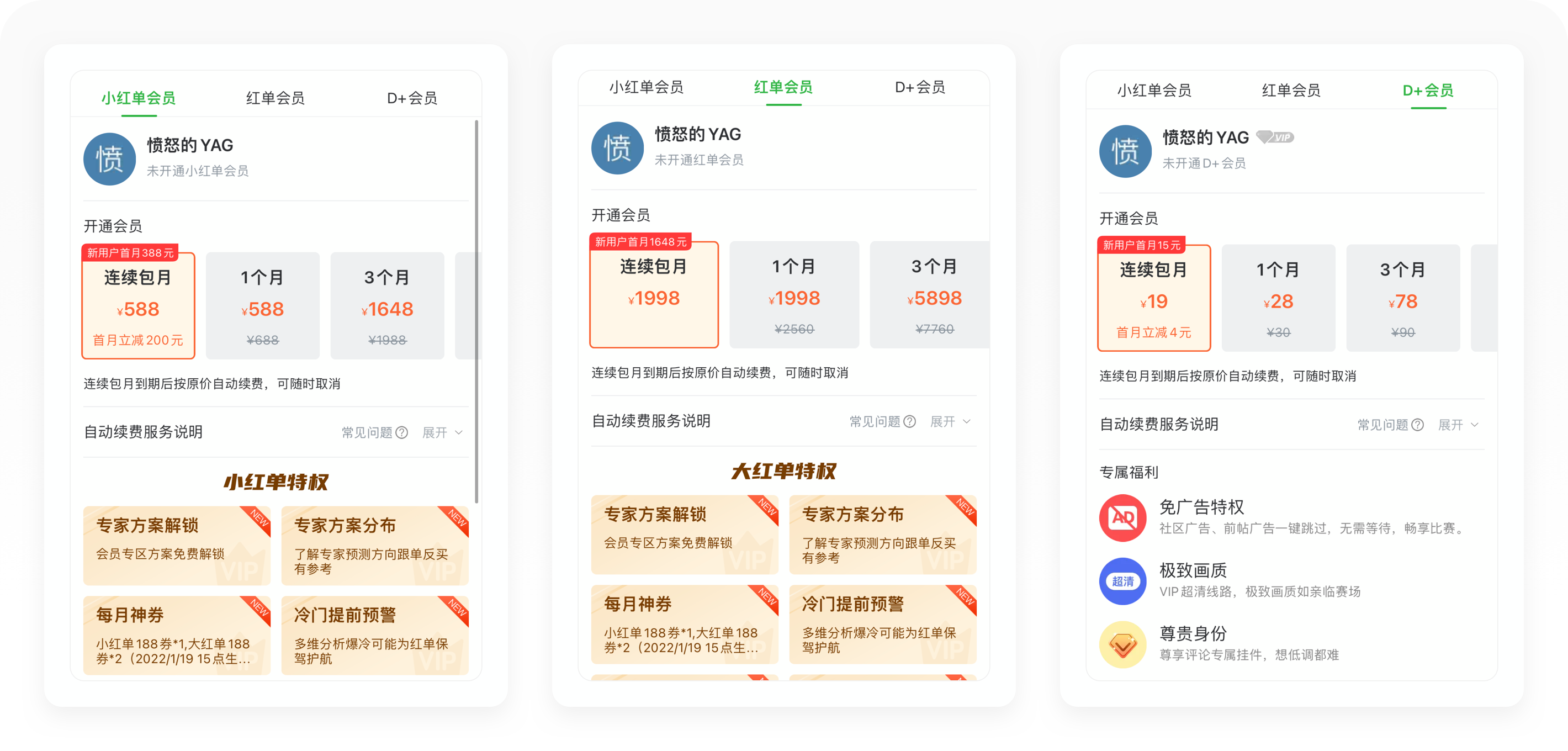
懂球帝的会员主要分为三种类型,分别是小红单会员、红单会员和D+会员。

5.1 小红单会员
小红单会员售价588元每月,主要针对足彩的用户,主要权益包含专家方案解锁、专家方案公布、每月神券、冷门提前预警、关键情报推送、高斯大小球模型、必发冷热分布、深度数据分析、欧亚大盘对比、昵称红名、入场广播、红单会员标识和会员免广告13种会员权益。
5.2 红单会员
红单会员售价1998元,主要针对足彩用户,和小红单会员特权相比,增加了专家方案折扣(9折)、免费大数据锦囊(每月2次)、会员专属圈子三个服务。
5.3 D+会员
D+会员属于平台的基础会员,售价19元每月,可享受免广告特权、极致画质、尊贵身份和炫彩名牌4种特权服务。
五、设计总结
1. 商业层
从懂球帝的商业模式看,懂球帝的盈利模式比较单一。除了传统的线上广告收入,盈利模式主要围绕体育彩票设计,比如懂彩帝专家团以及小红单和红单会员等。而体育彩票这块,由于国家的政策等原因,懂彩帝更像一个知识付费服务,只是向球迷销售投注方案。另外体育彩票服务也容易导致球迷购买了方案去境外网站Du球,触及国家的红线区。对于马上年满10周岁的懂球帝来说,对商业模式的设计还需要拓展和创新。

2. 内容层
懂球帝这个产品,在内容设计方面,其实比较中规中矩,缺乏创新。作为一个足球媒体,懂球帝欠缺有深度、特色、个性化的内容栏目,虽然依靠UGC内容模式可以降低大量人力成本,但在内容深度的缺失就很难让懂球帝拥有核心竞争力。其次在整个产品的功能、内容以及结构的设计上,也看不到太多的亮点。比如周边商城,就只是最简单直接的商品销售,而如果你有看过樊登读书的商城设计,你就会发现同是各自行业的独角兽,懂球帝的产品设计创新力就太弱了。

3. 体验层
体验层包含产品的交互、视觉以及用户在使用产品整个过程中的操作体验。从交互和视觉看,懂球帝的产品设计不够精细,比如像「比赛」版块,无论是内容布局,还是字体大小、颜色,在视觉上给人的感觉比较粗糙。还有彩经版块,金刚区的图标都是模糊的,整个版块的设计显得杂乱又廉价。其次在产品的使用中,广告实在太多,而用户屏蔽广告的方式除了花钱开通D+会员,只有通过观看其他广告获取免广告卡才能屏蔽,这样的设计,让人略失所望。

4. 运营层
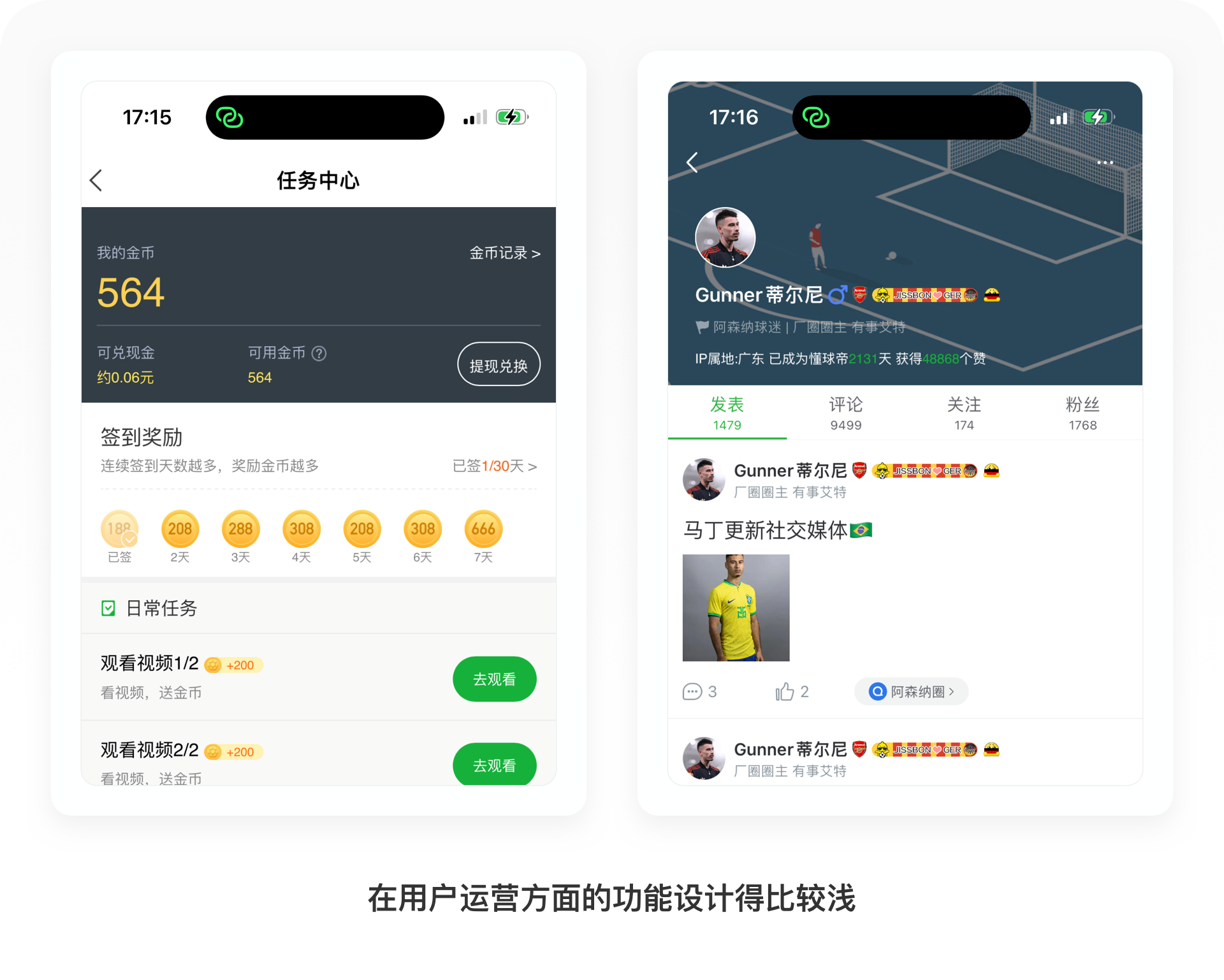
懂球帝在用户运营方面的功能设计得比较浅,整个产品只设计了一个任务中心,内容也比较常规,用户通过签到或者做任务可以领取金币(金币可以兑换成现金提现,5万金币可以兑换5元),其他的功能就再也没有了。相比脉脉和樊登读书这些具有丰富用户福利的产品,懂球帝和站酷很像,其实我也是懂球帝的老用户(注册时间超过7年),但迄今为止并没有看到任何官方粉丝交流群,也无法和平台建立任何链接,甚至在球迷圈,即便我关注了同是阿森纳的球迷朋友,也无法建立更深的链接。

参考文献
易观千帆 - 懂球帝/虎扑/腾讯体育APP数据分析
七麦网-懂球帝迭代记录
懂球帝官网
2017年中国互联网体育服务行业研究报告
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作为全球最火爆的体育赛事,世界杯由于其独有的稀缺性,被外界誉为四年一次的足球盛宴。根据国际足联主席因凡蒂诺预测,2022年的卡塔尔世界杯赛事将会吸引到全球超过五十亿人观看,这一人数占全球总人数的比重超过60%。
以往球迷们观看世界杯,更多是通过电视或者央视频、优酷这种传统的互联网视频平台,而在2022年这个冬天,抖音花费10亿巨资,成为了国内首个获得世界杯直播版权的短视频平台。作为拥有6亿日活的抖音,将会如何跨界设计世界杯专题,让亿万球迷能在抖音享受四年一次的足球盛宴,本期设计大侦探,就来全面拆解抖音世界杯专题。

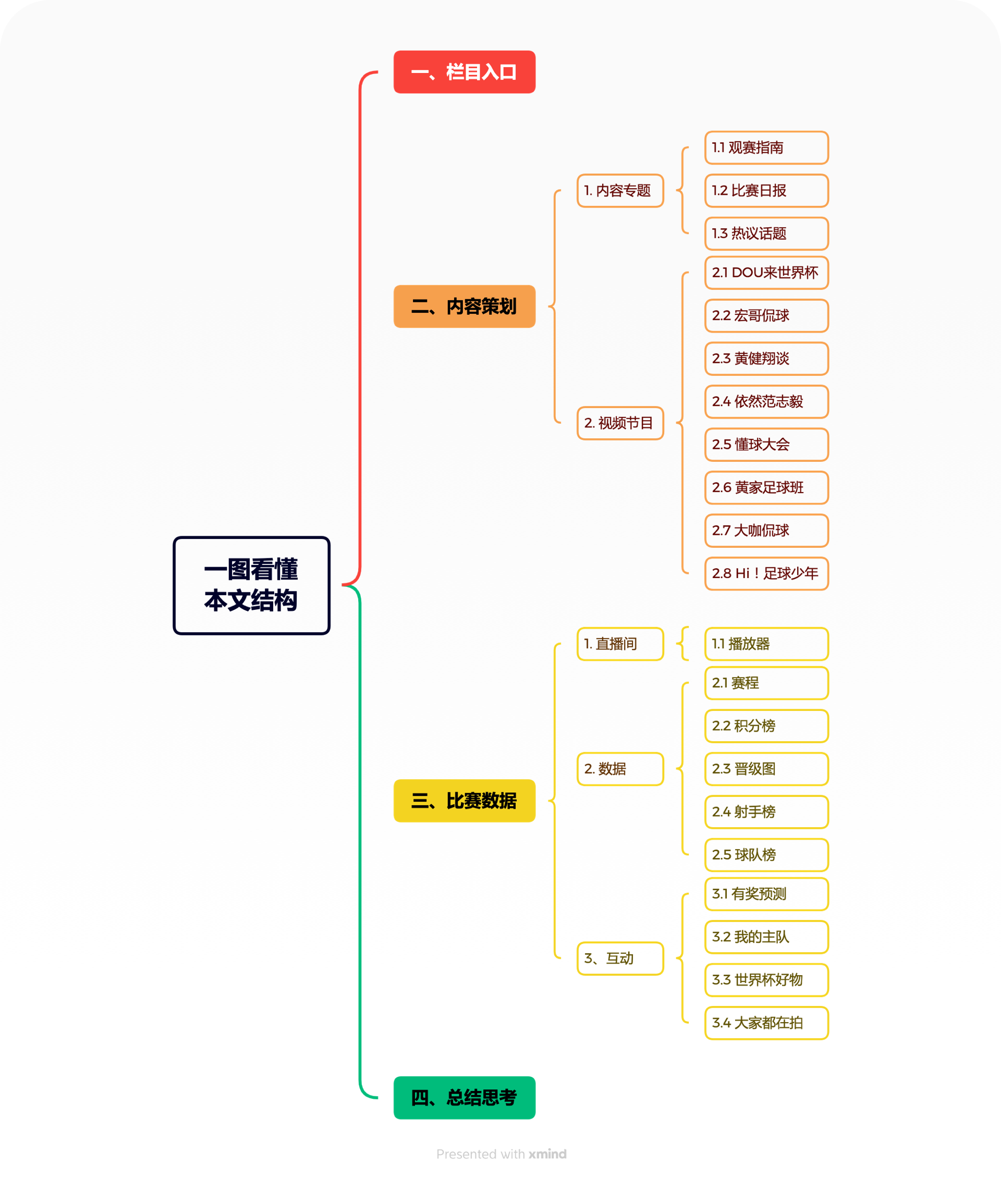
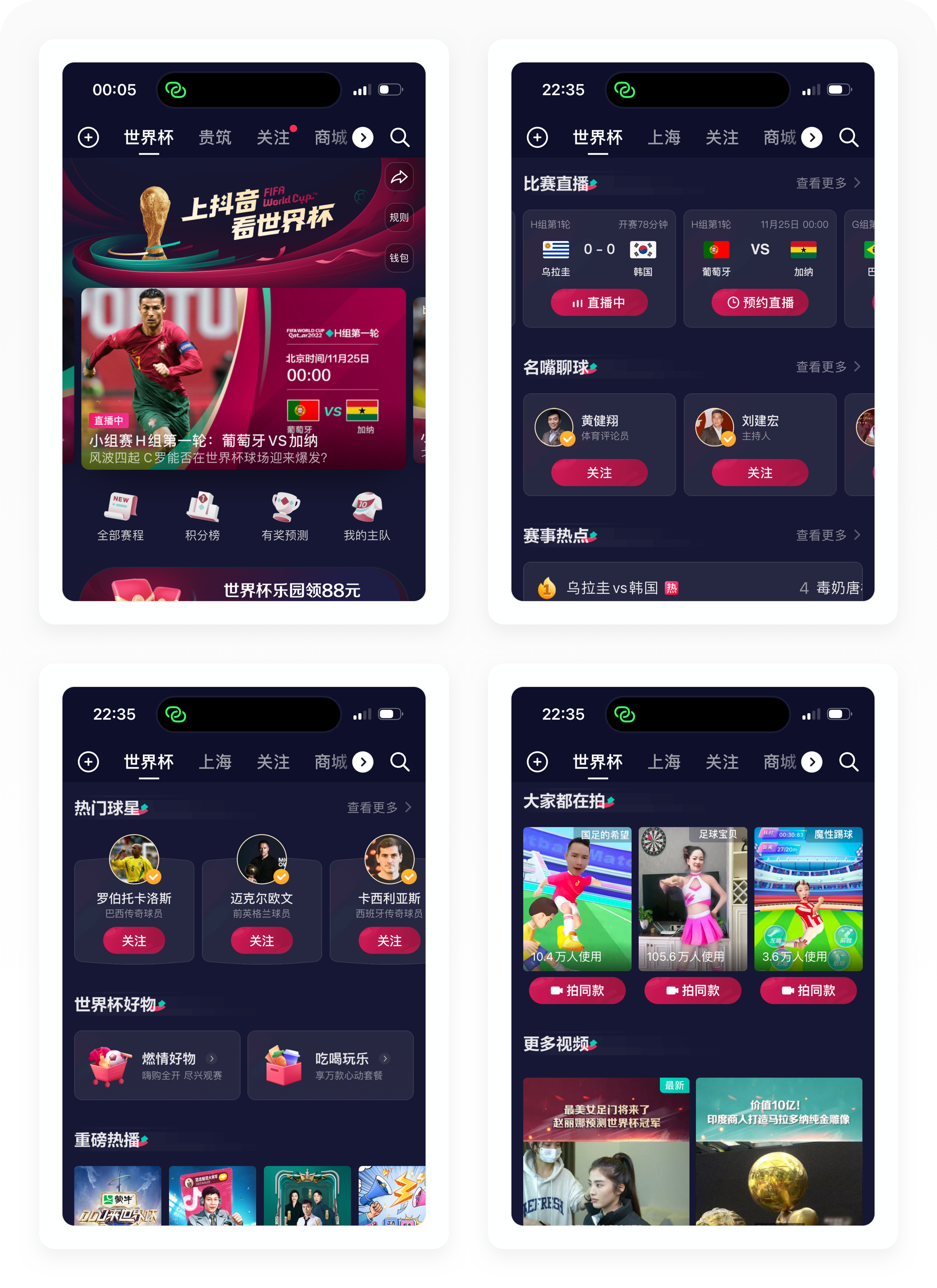
一、栏目入口
抖音世界杯的入口在抖音头部一级导航栏最左边,和周边、关注、商城以及推荐并列。世界杯的栏目首页从上至下主要分为5个部分,分别是轮播(当日热门赛事以及活动)、金刚区(包含赛程、积分榜、有奖预测和我的主队入口)、比赛直播(当日赛事)、名嘴聊球(签约足球大咖)、赛事热点(热点头条资讯)、热门球星(入驻足球巨星)、世界杯好物(周边商城和抖音生活服务)、重磅热播(抖音自制节目)、大家都在拍(平台用户自创视频)和视频信息流(世界杯专题相关视频)。

二、内容策划
抖音在内容策划方面,几乎把前央视解说团队都邀请过来了,比如黄健翔、段暄、刘建宏这些家喻户晓的的足球主持人,都在抖音单独负责至少一款足球综艺栏目。除了解说团队,抖音还邀请了众多跨界娱乐综艺大咖,为球迷一口气送上8个原创足球综艺节目。从这个版块可以看出,抖音对此次世界杯的重视度之高,就像卡塔尔为了举办世界杯投资2200亿美元一样,劣势可以用金钱弥补。
1. 内容专题
1.1 观赛指南
「观赛指南」是指在一场比赛开打之前,各方媒体对这场比赛进行的赛事分析和预测。足球这项运动,由于充满了竞技性,一场焦点比赛,从赛前到比赛,再到比赛后,都充满了无数话题。而观赛指南,可以为球迷提供完整的比赛情报和指南,为比赛做预热。
1.1.1 分组解析
「分组解析」是针对世界杯的8个小组(世界杯有32支参赛球队,分为8个小组,每个小组4支球队,前两名可以晋级到淘汰赛)进行出线形势分析。作为四年举办一次的比赛,对于每支球队来说,都是非常宝贵的机会,所以关于小组的出线分析也往往是世界杯的热门话题之一。从内容设计看,抖音的分组解析包含了专家预测(名嘴大咖)、小组赛程、历史数据(历史对战记录)、热门球员(小组热门球星)和热门动态(相关的足球资讯)五个内容。

1.1.2 赛程解读
「赛程解读」就是针对单场比赛进行解读,包含比赛前瞻(专业的足球分析)、专家点评(世界杯专家团,含金量高)、网友热议(精选网友的高质量分析)、近5场战绩、球队名单、球员PK(核心球员)、积分榜以及相关的最新足球资讯。从这个栏目的内容策划看,由于缺少足彩竞彩和有深度的内容,显得中规中矩,稍显严谨,欠缺互动。

1.2 比赛日报
「比赛日报」就是根据每天结束的比赛生成当天所有比赛的战报,这个页面包含了直播回放、图文战报、视频集锦、赛况详情、技术统计和积分榜等内容,球迷也可以切换不同的比赛查看当场比赛详细的战报。

1.2.1 直播回放
「直播回放」对于体育赛事来说非常重要,比如像深夜场的比赛,大部分球迷都很难熬夜观看,这个时候只能通过直播回放来观看比赛。抖音的「直播回放」提供了全场录播回放、全场集锦(分长集锦和短集锦)、球星集锦和精彩时刻集锦,可以满足不同用户的观看需求。

1.3 热议话题
当一场比赛结束以后,话题讨论的热度将会达到最高值,比如阿根廷输给沙特的比赛,全网球迷都在心疼梅西。抖音在「热议话题」的内容设计上,不仅有独立的图文专题页还有白岩松的「白说世界杯」短视频栏目,给球迷带来全方位的内容解读。

2. 视频节目
2.1 DOU来世界杯
「DOU来世界杯」是抖音官方自制的视频节目,这个节目合计29期,每天更新1期,内容非常丰富,包含比赛复盘、每日看点、球星球队故事和赛事预测等。从栏目定位看,这个栏目直接对标曾经央视体育最知名的《天下足球》栏目,更是邀请了主持多年《天下足球》的主持人段暄亲自负责,这不仅可以确保内容质量,还可以帮助抖音赢取众多80、90后球迷的好感(国内80%的80、90后球迷都是看着《天下足球》长大的),既卖专业,也卖情怀,一举两得。

2.2 宏哥侃球
「宏哥侃球」是资深体育解说员刘建宏独家打造的足球直播综艺,合计12期。刘建宏和段暄一样,是央视体育另一个王牌节目《足球之夜》的制片人和主持人,甚至是第一位获得“金话筒奖”的体育节目主持人。从内容定位看,这个栏目主要以刘建宏通过邀约足球名宿和名人明星聊天的形式,为球迷带来不同角度的比赛解读和话题讨论。从嘉宾阵容看,不仅邀请了李明、徐亮、徐云龙这些足球大咖,还邀请了苏醒、姜昆、樊登、大能、隔壁老樊等跨界名人,可谓群星熠熠。

2.3 黄健翔谈
「黄健翔谈」是前央视主持人黄健翔的个人脱口秀节目,合计24期。从内容定位看,这个栏目主要是黄健翔针对每日比赛进行看点分析,讲述队伍、球员之间的渊源与故事,专业性较强,差异化低。

2.4 依然范志毅
「依然范志毅」是前国足名宿范志毅打造的直播节目。从内容定位看,这个栏目集合了脱口秀、电竞PK、国际球星挑战等娱乐内容,其次还会邀请02年世界杯国足的众多足球大咖一起聊球。范志毅作为前国足名宿,不仅知名度高,近年来在社交媒体平台也以独特的“范式辣评”成为了众多网友崇拜的偶像,话题热度非常高。

2.5 懂球大会
「懂球大会」是以段暄、黄健翔和刘建宏为常驻嘉宾,搭配各路懂球大咖赛前或赛后连线的足球直播节目。从内容定位看,这个节目主打前央视解说铁三角的卖点,再邀请其他足球嘉宾围绕每期的热门话题以直播火热开“吵”的形式为球迷们打造一款直播时代的另类足球节目。

2.6 黄家足球班
「黄家足球班」 是黄健翔联手德云社打造的直播节目,合计12期。从内容定位看,这个节目把足球的专业性稀释,加入了相声的元素,从而拓宽用户人群,让大众都能看得懂,看得进去,感受到足球的乐趣。

2.7 大咖侃球
「大咖侃球」由抖音官方出品。从内容定位看,这个节目主要以邀请体育、文化、财经、商业等领域的名人大咖,围绕世界杯开展泛人文社会热点话题讨的论,旨在打造一个专业又具有趣味性、互动性的世界杯抖音脱口秀。不过这个节目话题宽度太广,目标用户不精准。

2.8 Hi!足球少年
「Hi!足球少年」是世界杯官方赞助商海信独家打造的一款足球少年选秀节目,通过节目选拔足球热忱最突出的4名少年奔赴卡塔尔。这个节目邀请了李明、米卢等国足退役名将,还有柳岩、梁汉文这些娱乐明星,从嘉宾阵容看,这个节目以娱乐选秀为主,目前8期节目已全部更新结束。

三、比赛数据
历时29天的世界杯,将会进行64场比赛,最终决出冠军、MVP和金靴奖等。随着互联网泛娱乐的发展,相比过往大家主要通过电视观看比赛这样静态的形式,现在的足球比赛不仅拥有丰富的直播形式,而且每个平台都有自己独特的看球文化。
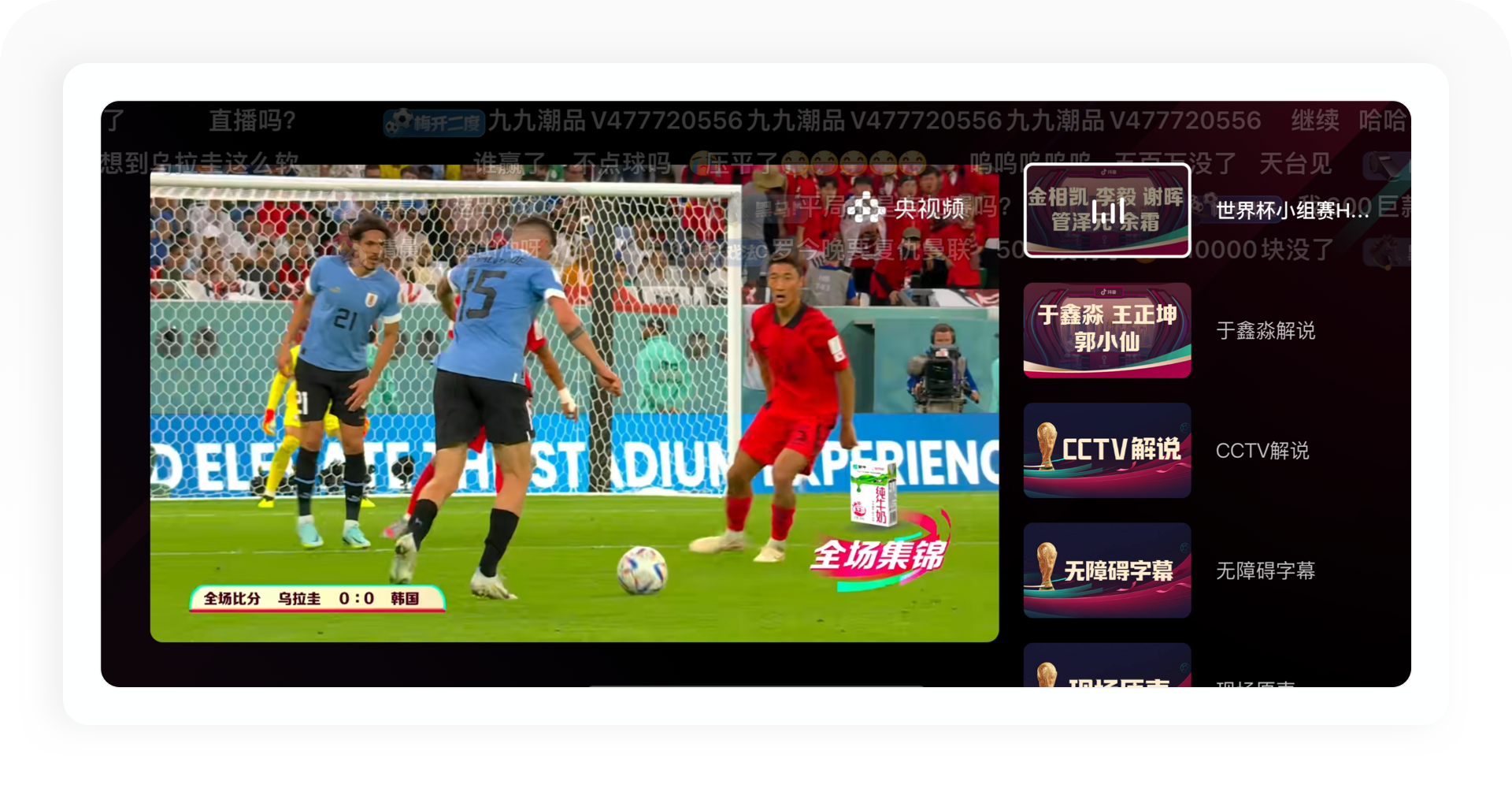
1. 直播间
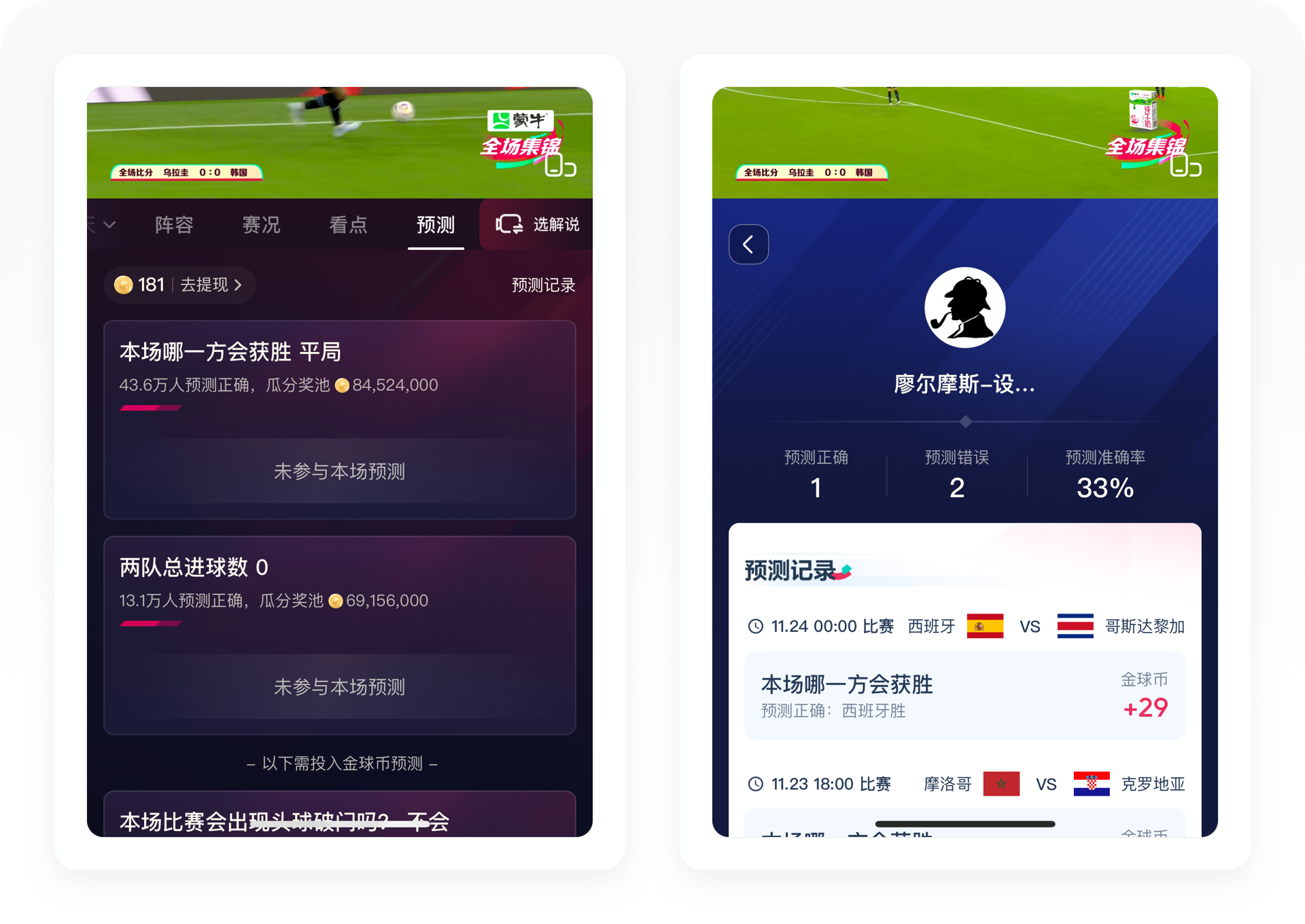
抖音的比赛直播间,功能非常丰富,主要包含六个内容,分别是直播、聊天、阵容、赛况、看点和预测。
①「直播」就像视频弹幕一样,大家可以畅所欲言的一边看球一边聊天。在底部的聊天窗口,点击「分享」后,不仅可以保存本场比赛即时生成的精彩瞬间,还能邀请好友一起观看比赛直播,互动非常强。

②「聊天」这个功能,充分利用了抖音的社交属性,通过邀请好有,可以像建立群组一样快速创建一个直播聊天群,非常便捷。这个功能就像一个VIP包厢,为用户提供了一个相对私密的空间,满足不同用户的需求。

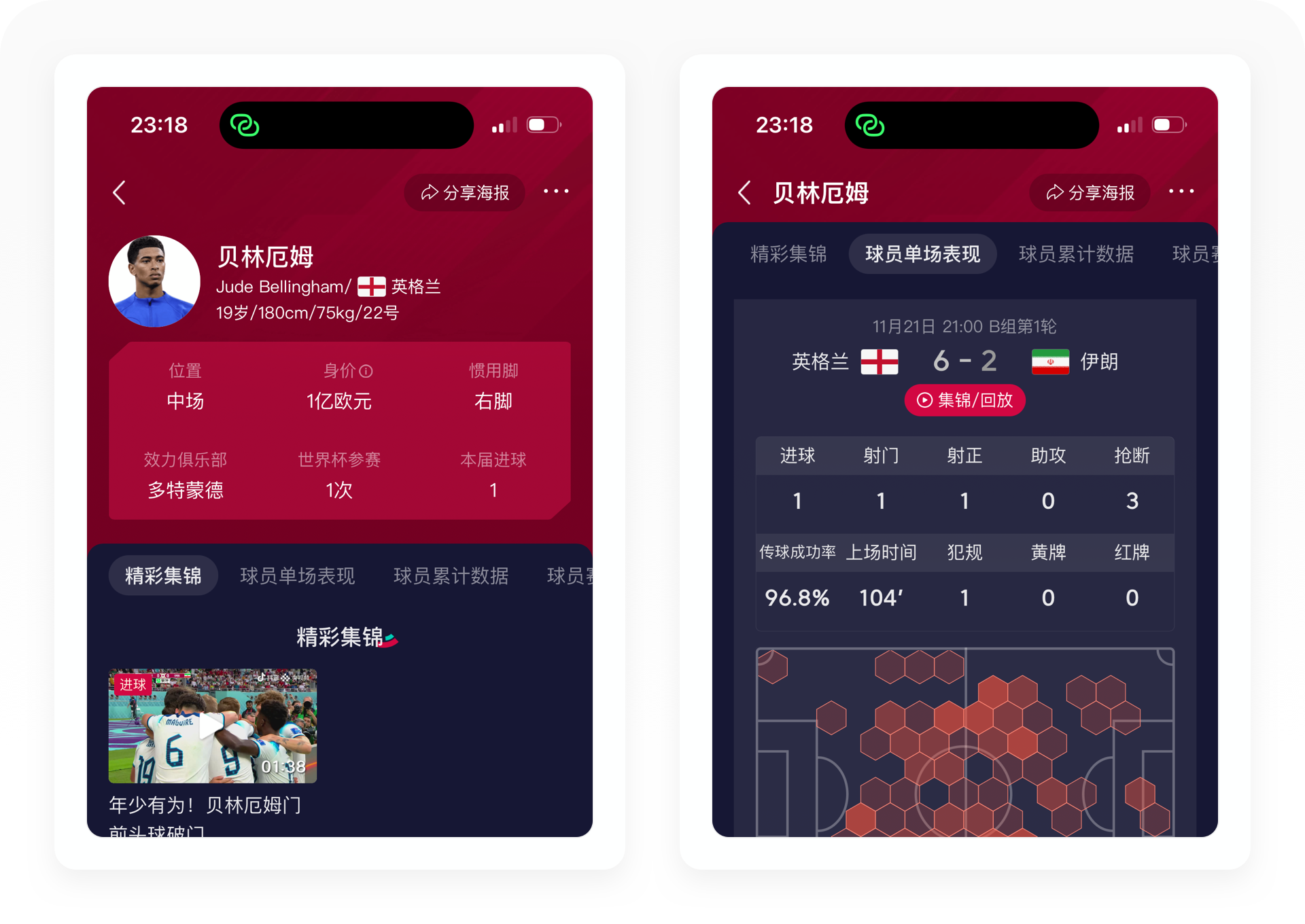
③「阵容」是指当场比赛的出场人员统计,包含首发阵容、球员统计和替补球员等信息,点击球员头像以后,可查看球员当场比赛的数据,包含进球、射门、传球成功率等,非常全面。

④「赛况」是指当场比赛的详细战况,包含各种技术统计,比如控球率、射门数、传球成功率等。

⑤「看点」就是把一场比赛的精彩时刻快速生成GIF,不仅可以作为当场比赛的赛况回放,也降低了用户传播的行动成本,吸引用户分享传播。

⑥「预测」就是竞彩,球迷可以通过金币预测当场比赛的胜平负、两队总进球数以及其他话题。

1.1 播放器
「播放器」的功能非常丰富,除了弹幕、倍速、视频画质和电视投屏这样的常见功能,抖音还支持多种类型的解说和视角方式。比如同一场比赛可以切换不同的主持人(央视主持人、退役运动员还有粤语主持),还支持球星、无障碍字幕、现场原声、战术机位、场馆全景等四种视角方式,观看体验非常丰富。

2. 数据
作为一项体育运动,比赛数据的统计分析至关重要。球迷需要查询世界杯的详细赛程、积分榜、射手榜、球队和球员的详细数据。
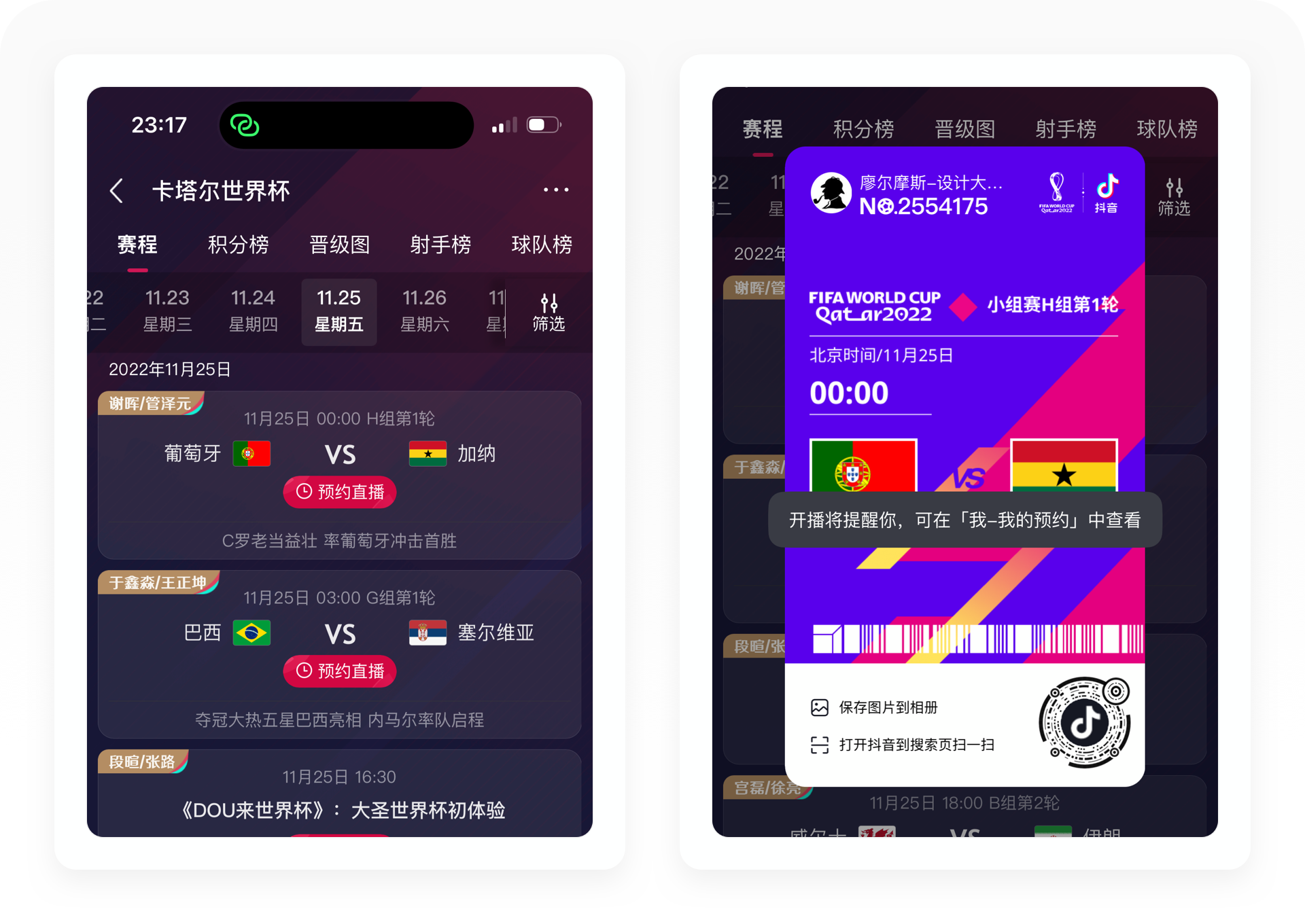
2.1 赛程
「赛程」主要为球迷提供世界杯的详细比赛赛程,用户可以直接预约比赛直播。当球迷预约后,抖音会一键生成比赛海报吸引用户传播,设计得非常巧妙。其次抖音的设计团队非常用心,相比其他产品的「赛程」栏目,他们会用一句简短的话来描述每场比赛的结果或前瞻,让「赛程」这个冰冷的栏目加入了温度。

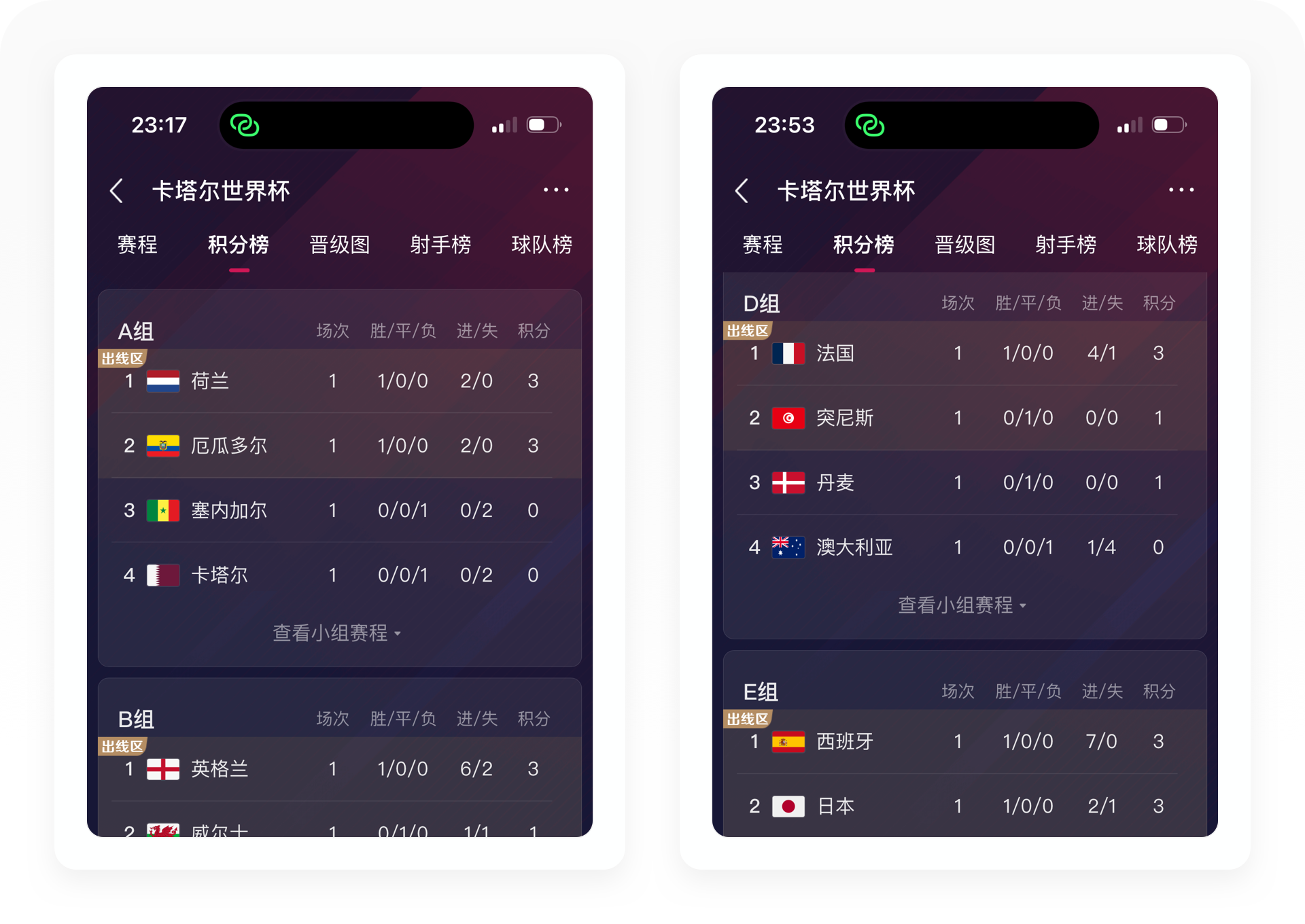
2.2 积分榜
「积分榜」主要为球迷们提供8个小组的积分排行详细,包含胜平负场次、进失球数和小组积分。

2.3 晋级图
「晋级图」主要为淘汰赛服务,当小组赛结束以后,每个小组的前两名会进入淘汰赛,球迷可以通过这个图俯瞰世界杯的晋级明细路径。

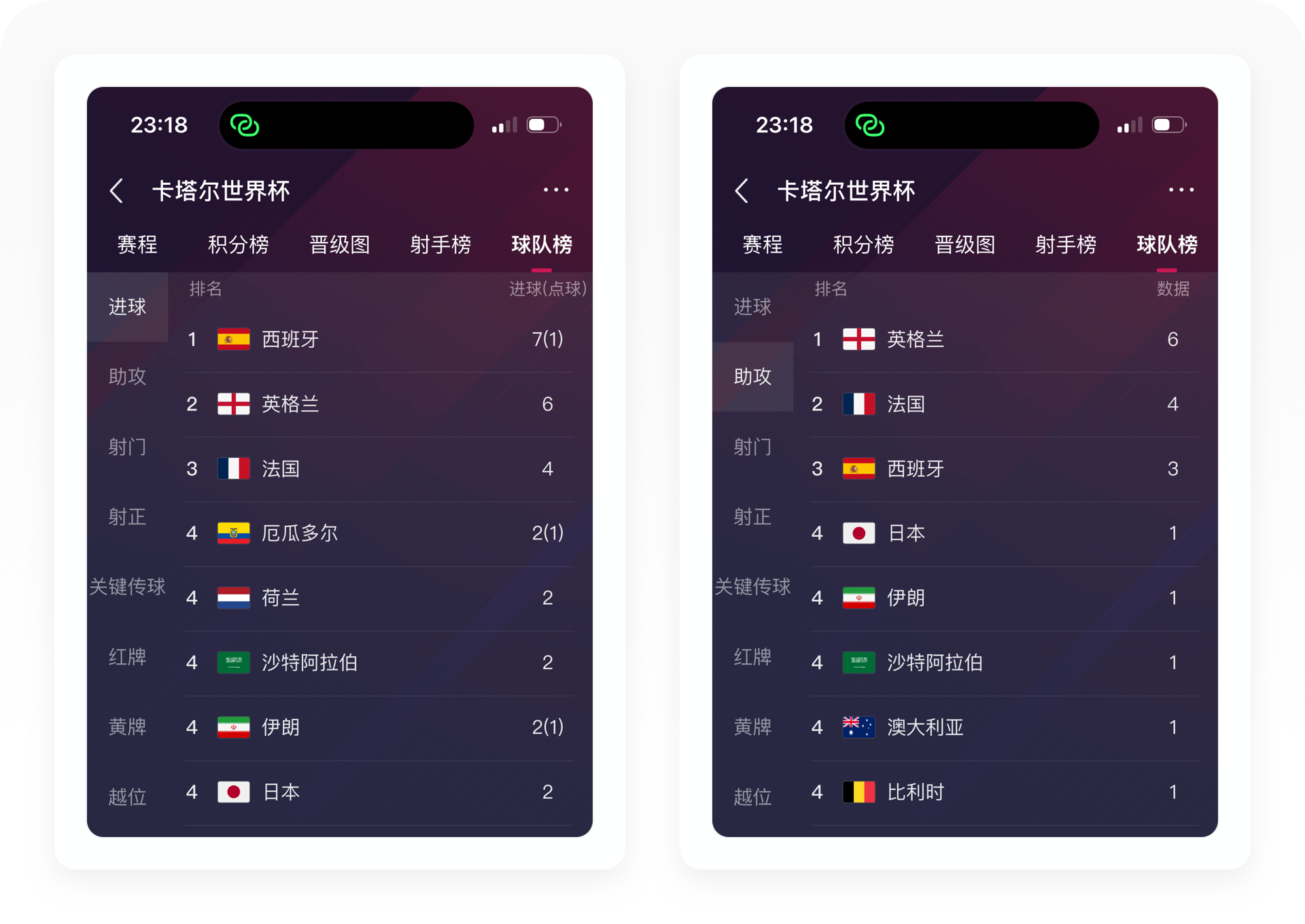
2.4 射手榜
「射手榜」主要针对球员个人,统计的数据非常全面,包含进球、助攻、射正、关键传球、红牌、黄牌等数据。

2.4.1 球员主页
「球员主页」就是足球运动员的详情落地页,主要包含六个部分,分别是基础资料(姓名、年龄、身高、体重、位置、身价、效力俱乐部等)、精彩集锦、球员单场表现、球员累计数据、球员赛程和球员百科。

2.5 球队榜
「球队榜」和「射手榜」一样,包含进球、助攻、射正、关键传球、红牌、黄牌等数据。

2.5.1 球队主页
「球队主页」就是参赛球队的详情落地页,主要包含六个部分,分别是基础资料(世界排名、总身价、平均年龄、历届最佳成绩等)、精彩集锦、球队单场表现、球队累计数据、球队赛程、热门球星、球队阵容、历史数据和球队百科。

3、互动
从2014年开始,世界杯就成了一个全民狂欢的盛宴,可谓全民参与,全民娱乐。由于受政策限制,抖音没有足彩版块,而是通过虚拟金币的形式设计了有奖预测和世界杯乐园、足球答人等游戏。其次为了鼓励用户参与到世界杯的盛宴中,抖音还设计了一套世界杯特效,提升用户的参与度。
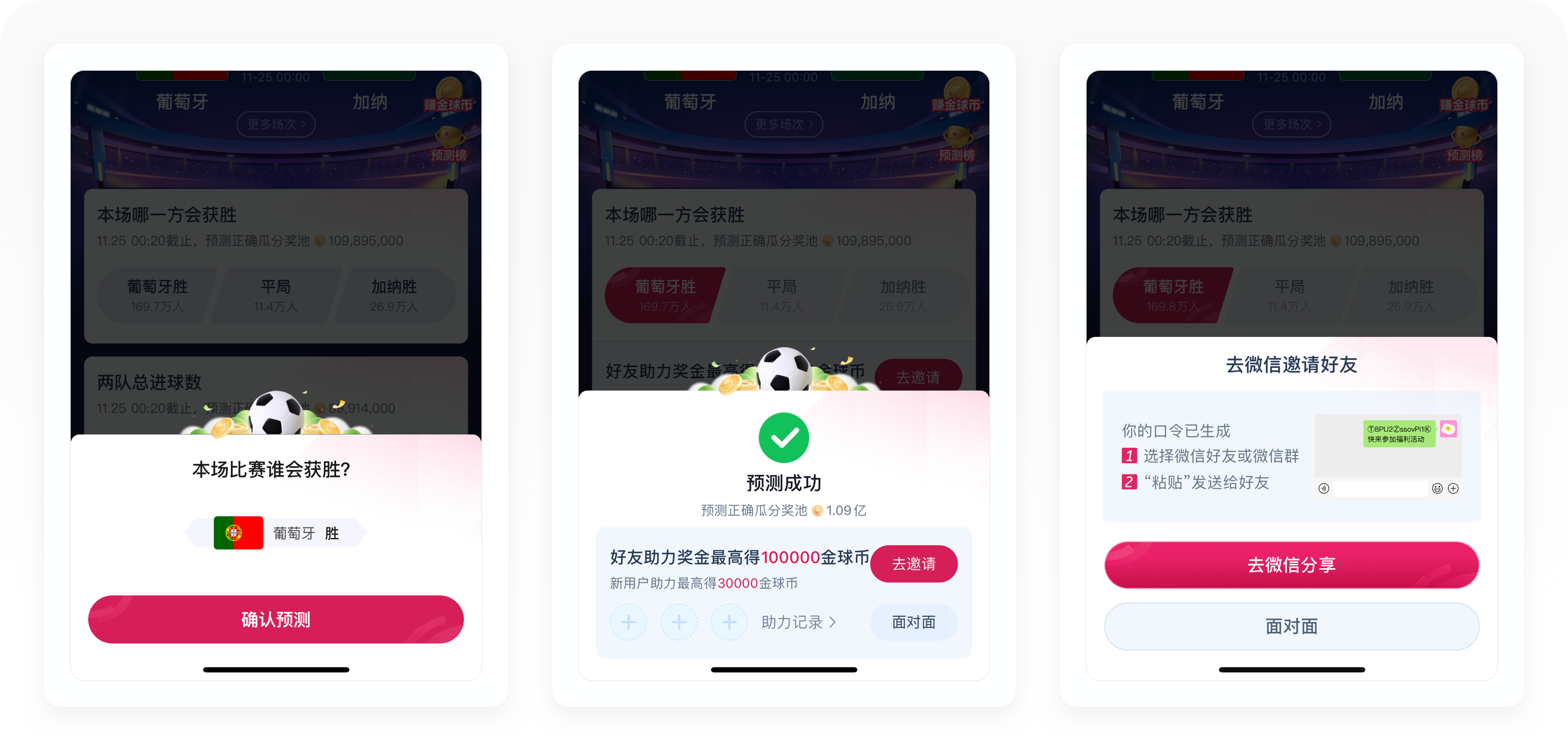
3.1 有奖预测
「有奖预测」其实就是足球竞彩。足球竞彩作为支撑足球运动发展的重要支柱,也是全民世界杯的主要动力之一。由于国家政策等原因,抖音使用了虚拟的金球币用来作为竞彩的筹码,增加娱乐性。
①「有奖预测」的页面设计比较简单,头部为用户的钱包(金币和红包数量),主视觉为当前比赛的对阵双方,右上角是活动规则和预测记录,右下角是赚金钱币和预测榜。预测的内容主要是比赛的胜平负、总进球数以及其他根据当前比赛设计的竞彩内容,比如梅西会不会进球,比赛会不会出现头球等。

②整个预测页面的内容,相对而言比较简单,主要以提升用户参与度和用户拉新为目的。当用户确认预测后,抖音设计了一个用户拉新的功能,只要邀请好友助力就可以获得10万金币,如果是一个新用户,则可以获得3倍奖励。

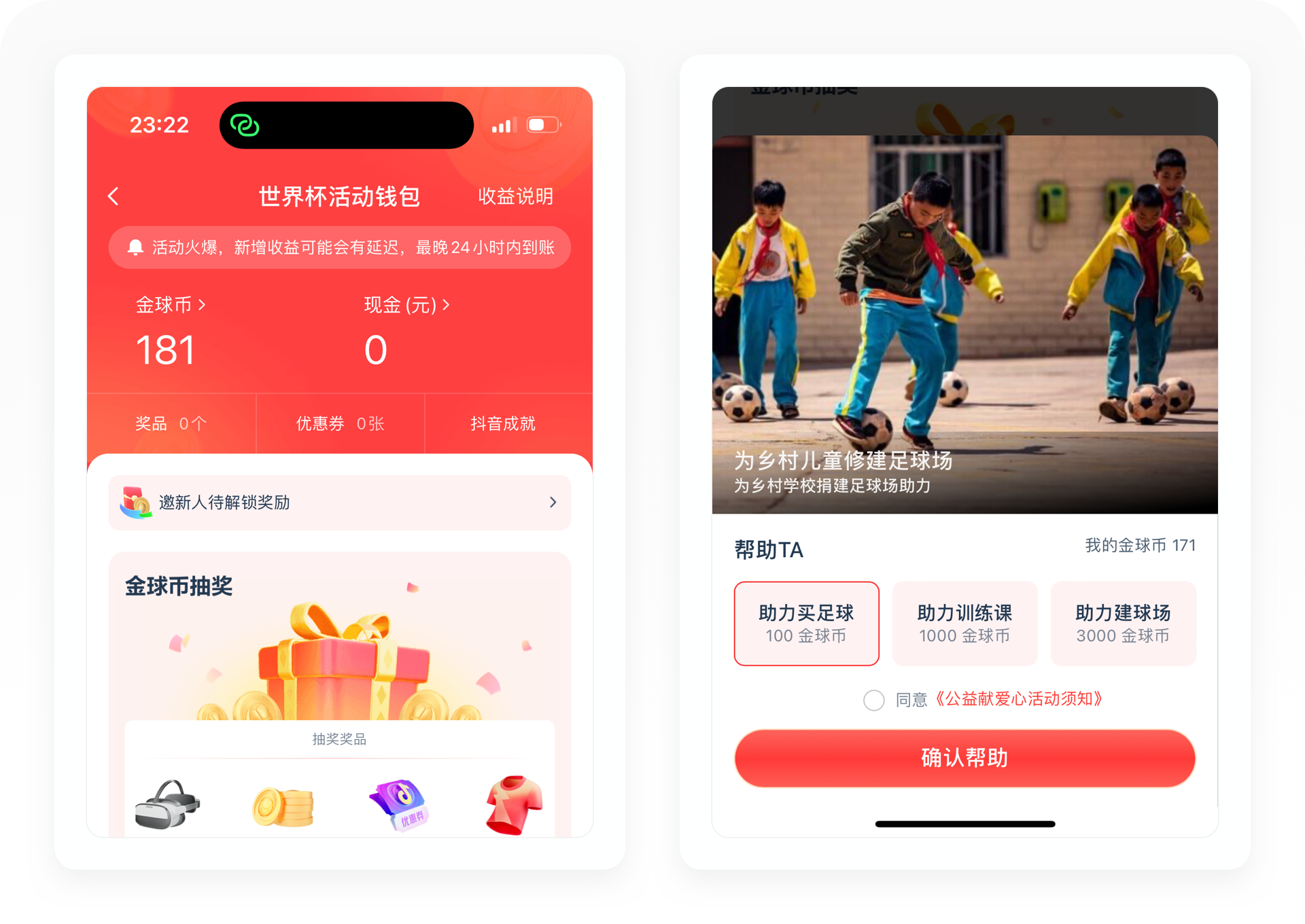
3.1.1 钱包
「钱包」的内容主要分为三块,头部是数据板,包含金球币数量、现金金额(金球币可以兑换成现金,提现到自己的银行卡)、奖品数量、优惠券数量和抖音成就(类似勋章);中间是「金球币抽奖」,用户可以使用金球币进行抽奖,奖品包含足球、优惠券等周边商品;底部是「公益版块」,用户可以使用金球币购买足球等方式助力贫困地区的乡村学校捐建足球场。

3.1.2 预测榜
抖音统计了全站预测榜的球迷,分为全国榜、本地榜和朋友榜。榜单的设计,能增加球迷的攀比心理,提升用户活跃度。

3.1.3 金币游戏
3.1.3.1 世界杯乐园
「世界杯乐园」是一款足球游戏,玩法比较简单,用户通过体力可以让角色不断前进获取福利。而用户获取体力的方式需要做任务、看比赛以及邀请好友。

3.1.3.2 足球答人
「足球答人」是一款问答竞技类型足球游戏。这款游戏设计得非常有创意,三人随机组队,通过答题的形式模拟足球比赛在线PK。第一个回答正确的用户会有模拟进球的画面,吸引球迷抢答,其次模拟世界杯的赛制,胜利后可以晋级下一轮,最终决出冠军,非常有趣。

3.2 我的主队
每个球迷都有自己喜欢的球队,这支球队就称为「主队」,比如一个喜欢阿根廷的球迷就会把阿根廷看作自己的主队。这种带有鲜明爱恨的元素,也是足球这项运动的魅力之一。用户进入「我的主队」以后,需要设置自己的主队,选定后,将会展示主队的赛况、比赛数据和视频集锦。用户如果更换主队,还需要消耗金币,可见抖音产品团队对球迷的研究足够透彻。通过建立「主队」,不仅可以增加用户的黏度,还能建立关系链接,提升用户的留存率。

3.3 世界杯好物
3.3.1 燃情好物
「燃情好物」就是向球迷销售世界杯相关的周边商品,比如世界杯吉祥物、钥匙扣、手办、纪念品等物品。

3.3.2 吃喝玩乐
世界杯独有的文化就是喝着啤酒看比赛,所以「吃喝玩乐」这个版块接入了抖音的「生活服务」,球迷可以在抖音购买夜宵、小吃、奶茶等,非常方便。

3.4 大家都在拍
为了鼓励用户参与到世界杯的狂欢中,抖音为世界杯专门设计了一套视频特效,用户可以选择喜欢的特效录制,提升用户参与度。

四、总结思考
1.商业层
作为一个短视频平台,抖音为什么舍得花费巨资打造世界杯栏目,通过此次对抖音世界杯专题的拆解,我认为这是一次对针对80、90后群体的二次拉新和激活。从抖音重金邀请前央视主持人阵容看,抖音正在尝试通过世界杯这样能激发球迷情怀的载体把那些边缘用户重新拉回来。「DOU来世界杯」不仅直接对标央视体育曾经最知名的《天下足球》栏目,甚至连主持人都不变,既卖内容,更卖情怀。像笔者这样以前每周只会打开几次抖音的用户,通过此次世界杯的直播,变成了日均使用超过6个小时的重度用户,这在以前简直不敢想象。
当然,和四年前的优酷等互联网视频平台面临的情况一样,当世界杯硝烟散完以后,抖音又如何通过高质量的内容留住这部分用户群体,是一个问题。
2. 内容层
在过去,多数用户对抖音的印象是一个内容质量低劣、靠娱乐搞笑博眼球的短视频平台,但从此次世界杯的内容策划看,抖音不仅诚意十足,一口气推出8档原创足球直播节目,更是邀请了众多体育名嘴、知名运动员和跨界嘉宾输出高质量的内容。这对广大球迷来说,实在太过瘾了,已经很久没有这样的足球盛宴。而且相比过去传统的图文时代,加入了短视频传播媒介的世界杯,给了亿万球迷全新的看球体验,切换不同的解说风格、直播视角,在抖音直播间邀上几个好友,就可以一边聊天,一边看球,这样的看球体验,太爽了。
3. 体验层
抖音产品设计团队对世界杯专题的设计,无论是视觉、交互还是产品体验,都非常用心。比如在「赛程」页面,通过一句简短的赛况描述,不仅丰富了设计形式,还传递了设计的温度(其他的体育产品相比,「赛程」页面更像一个冰冷的机器,除了播报数据,没有任何情感)。还有像「足球答人」这样的游戏,完全以模拟世界杯晋级赛制的形式设计,在我首次试玩的时候,就开始为了“进球”进行“抢答”,最终拿下比赛冠军。这样让用户尖叫的设计,真的让人爱不释手。
参考文献:
当抖音进军世界杯,TikTok挖了NBA墙角
终于,我们都能在抖音看世界杯直播了
“抖”来世界杯:流量盛筵,意义几何?
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在上篇我们对小鹅通后台设计的拆解结构和内容进行了简单的概述,并且把「初始设置」和「添加内容」两个部分已经拆解完,接下来我们将继续拆解「装修店铺」和「店铺推广」两个版块,这两个内容将会让我们了解到到小鹅通后台的强大和灵活性。

3. 装修店铺
店铺的装修至关重要,因为这决定了用户对我的知识店铺第一印象。所以在我把商品上架以后,我就开始来研究店铺的装修了。当我找到「店铺」,发现这个栏目包含了五个内容,分别是终端渠道、页面管理、专区管理、商品管理和基础工具。

3.1 终端渠道
小鹅通的终端支持移动端H5店铺、小程序店铺、电脑端店铺、APP和多终端。从适用设备场景来看,几乎覆盖了所有主流的学习场景。
3.1.1 移动端店铺
「移动端店铺」就是指H5网页店铺,这是最常见的终端形式,上线快、无需审核、灵活方便,成本最低。
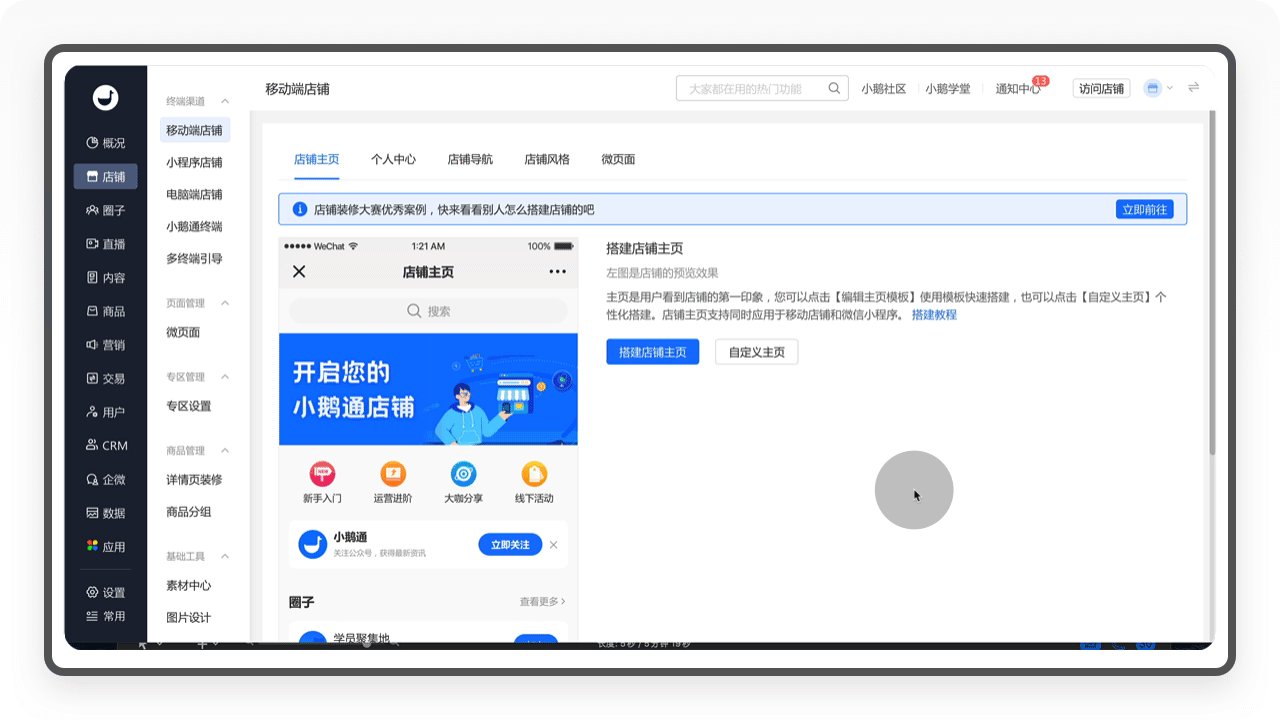
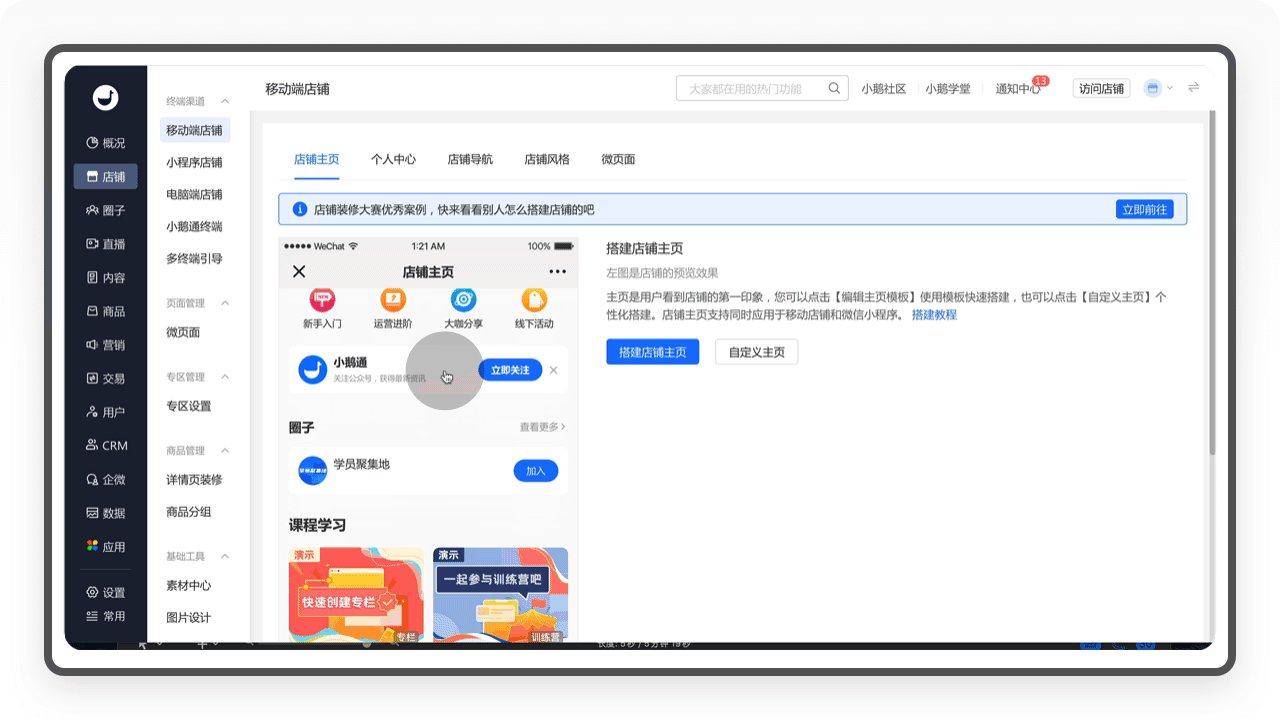
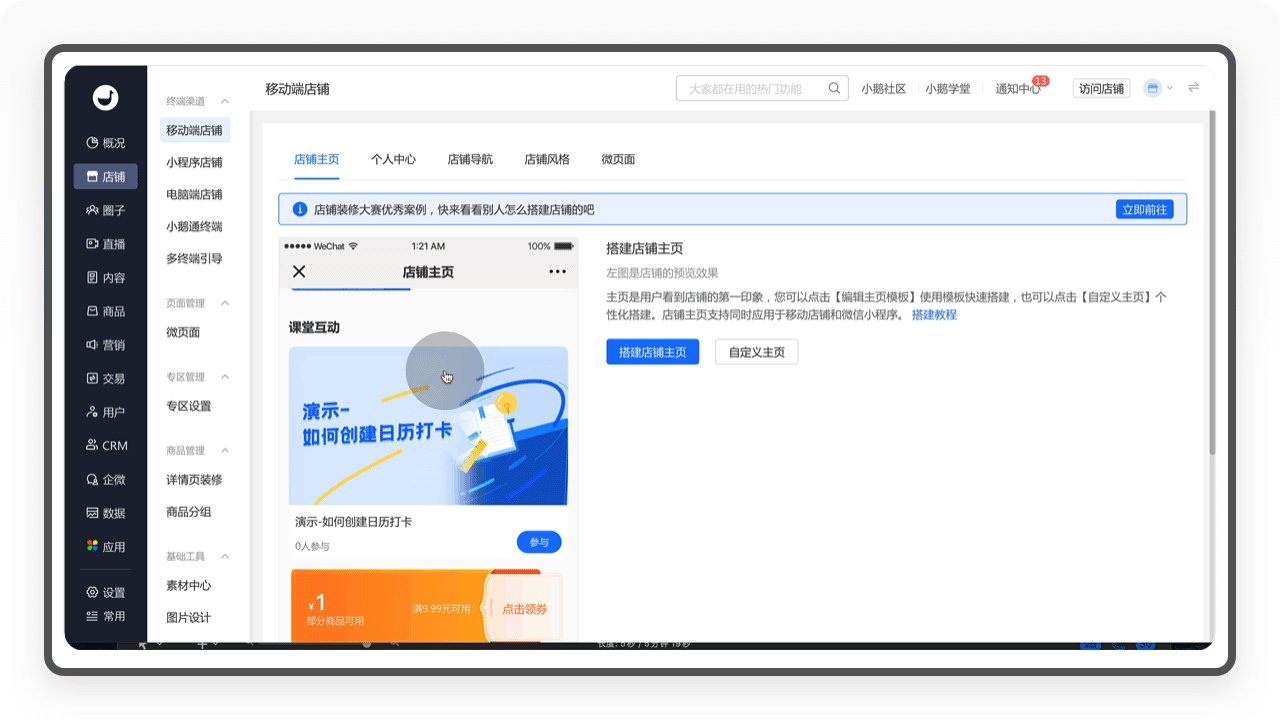
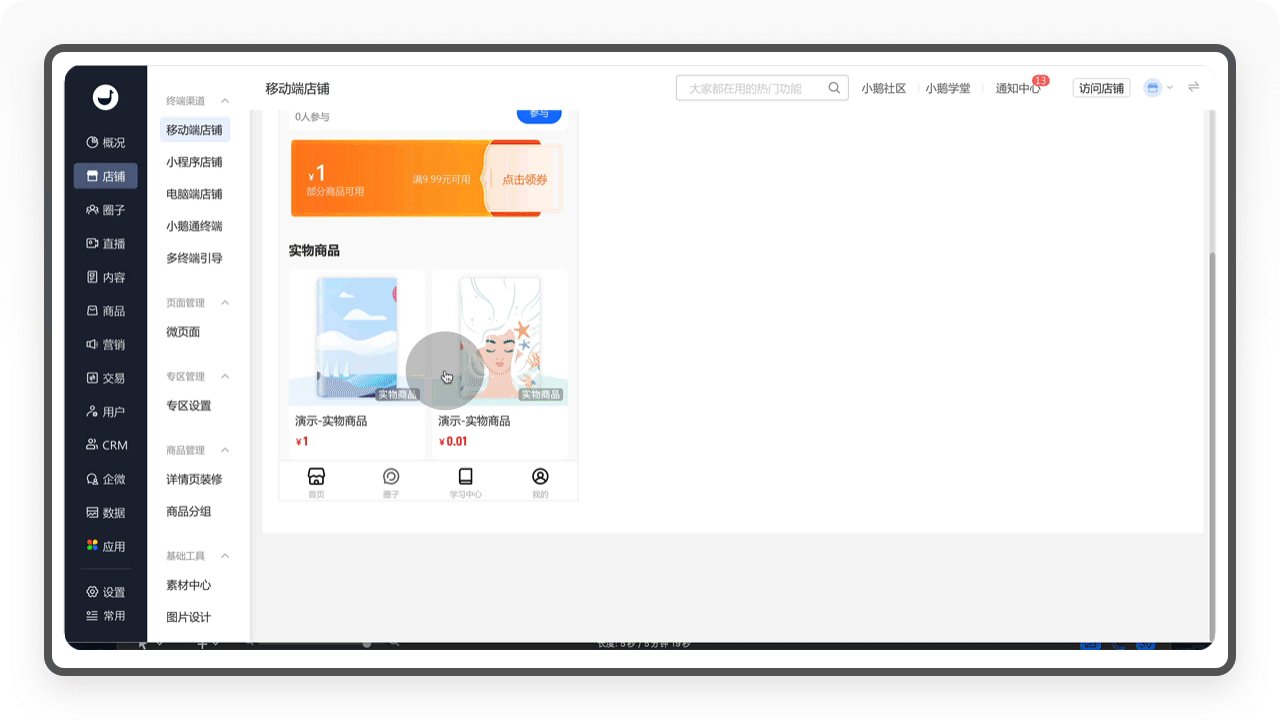
3.1.1.1 店铺主页
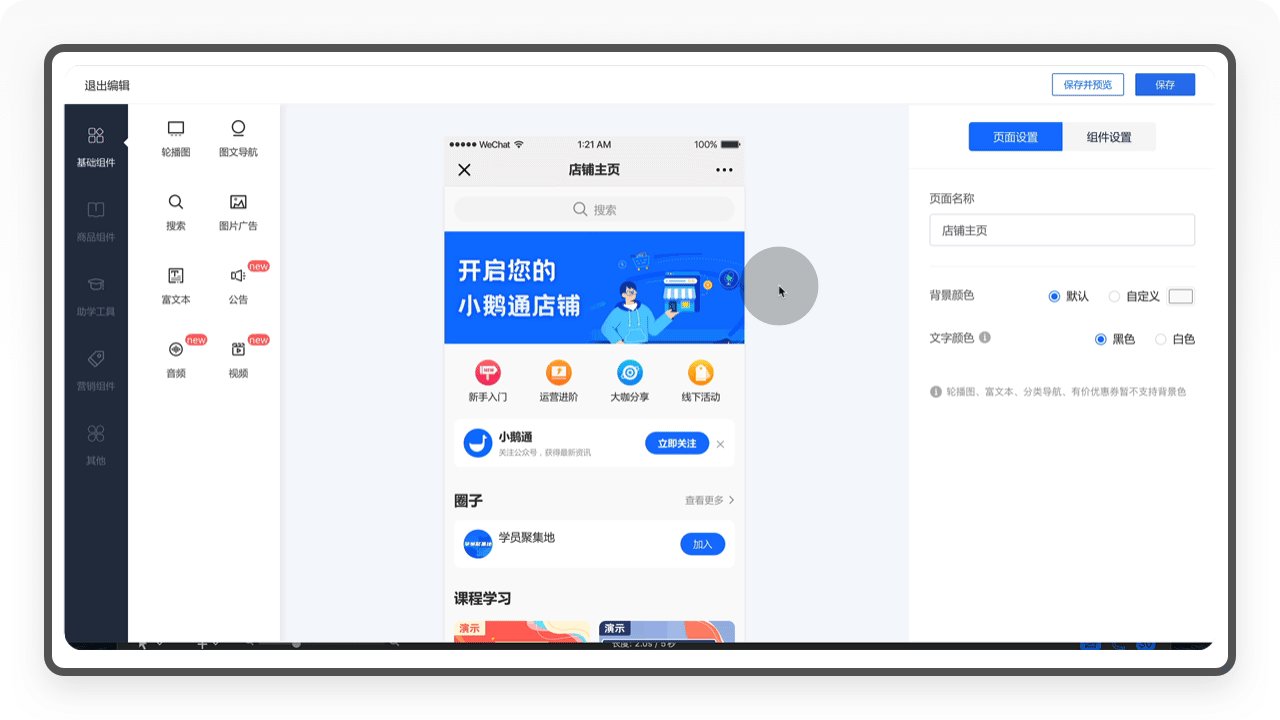
「店铺主页」是指店铺的首页,这是整个店铺权重最高的页面,是用户看到店铺的第一印象。「店铺主页」的装修支持两种,第一种是按系统默认的框架进行搭建装修,第二种是自定义主页,跳转至「微页面」以后,可以建立空白页面和选择其他免费的模版(微页面接下来会详解)。

a. 店铺装修
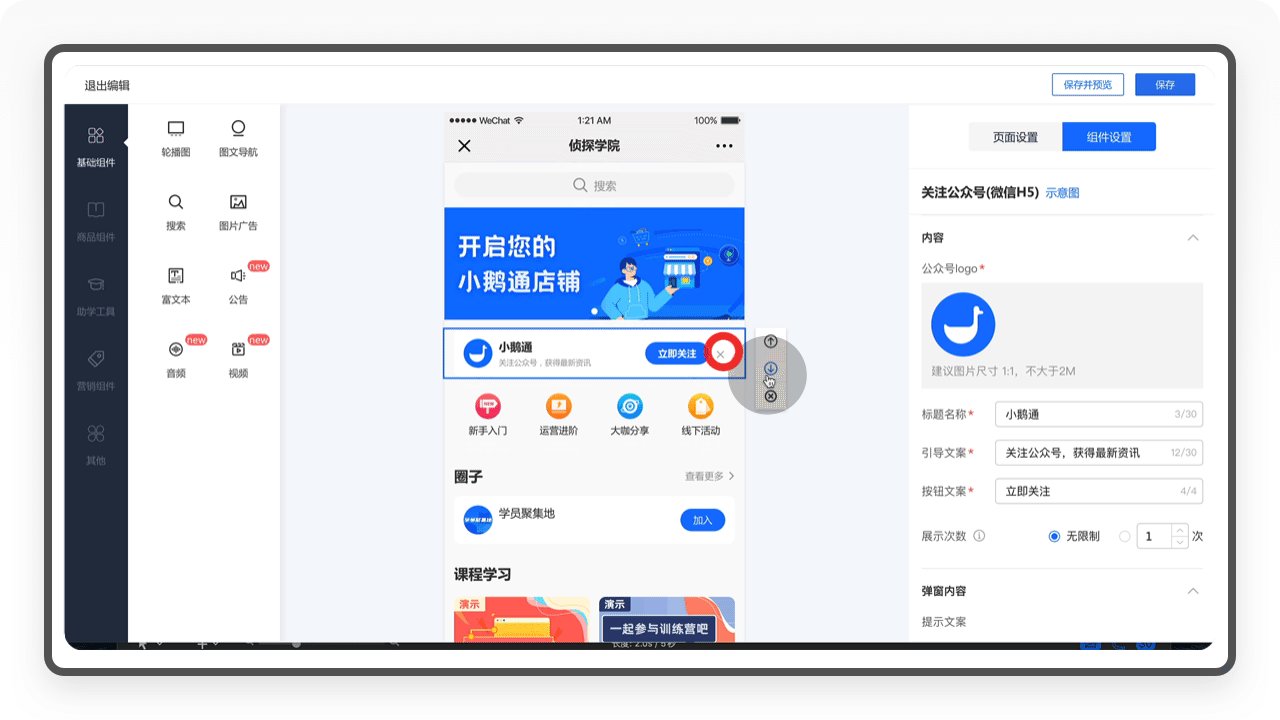
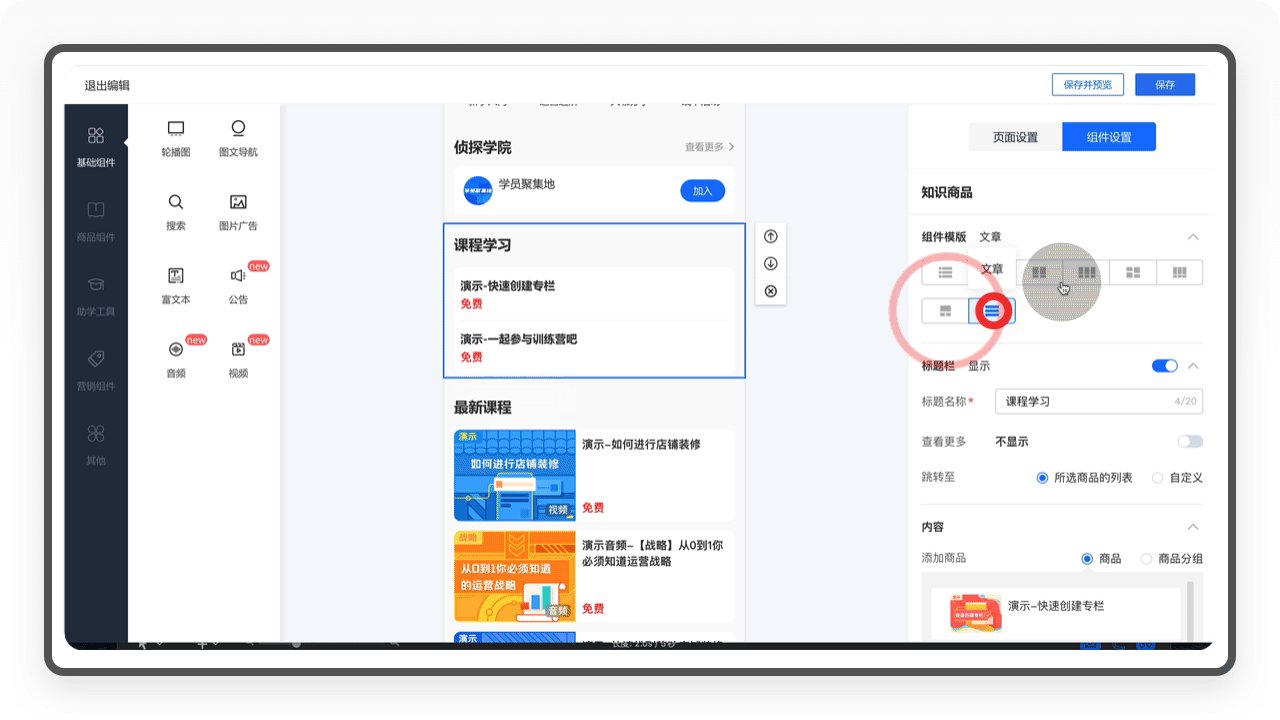
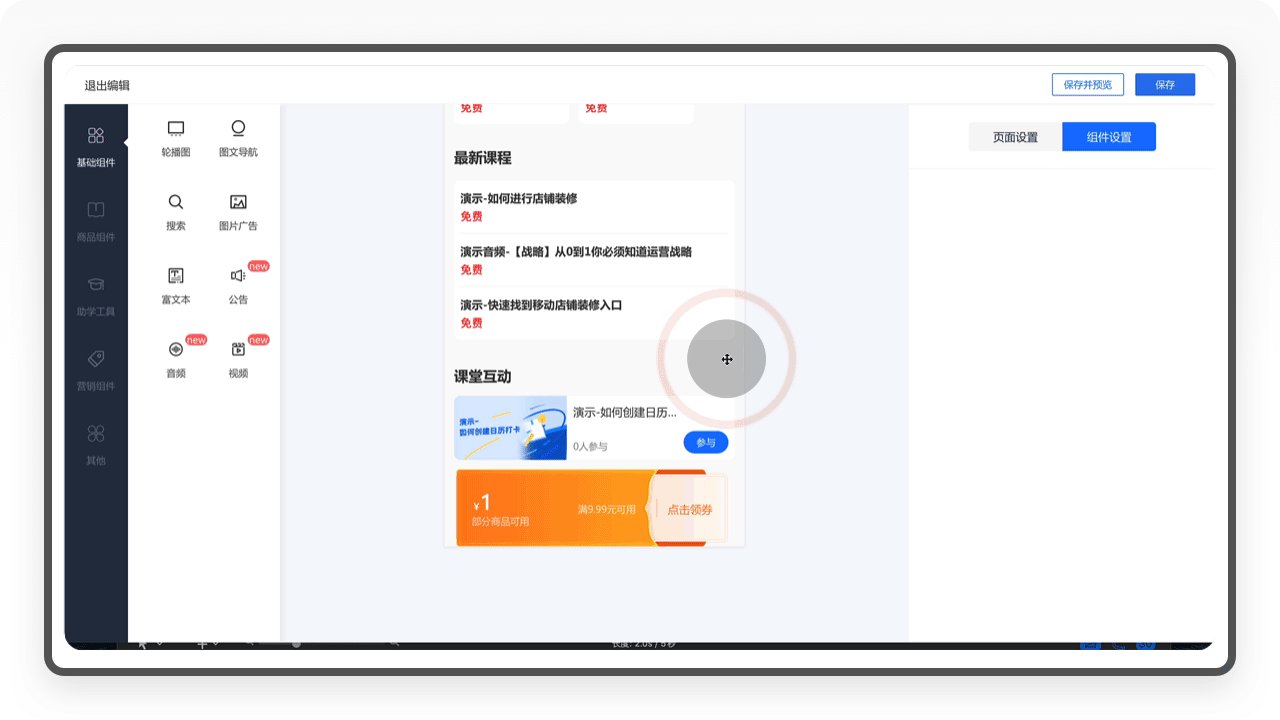
小鹅通的「店铺装修」支持可视化的设计装修。左侧是工具区,包含基础组件(轮播图、搜索、公告等)、商品组件(知识商品、书架、直播等)、助学工具(圈子、问答、打卡等)、营销组件(优惠券、积分商城、拼团等)和在线客服等其他组件;中间是可视化的页面编辑区域,管理员可以在页面进行编辑、删除、拖动;右侧是功能属性设置区,可以对页面和组件进行细节设置,实现管理员想要的设计效果。当你编辑好以后,可以在右上角点击保存并预览,实时查看你的装修效果,非常方便。

细节侦查:
小鹅通的店铺装修功能非常强大,几乎所有常见的内容都设计成了组件,这样极大降低商家的装修成本,也提升了整个系统的设计维护效率。
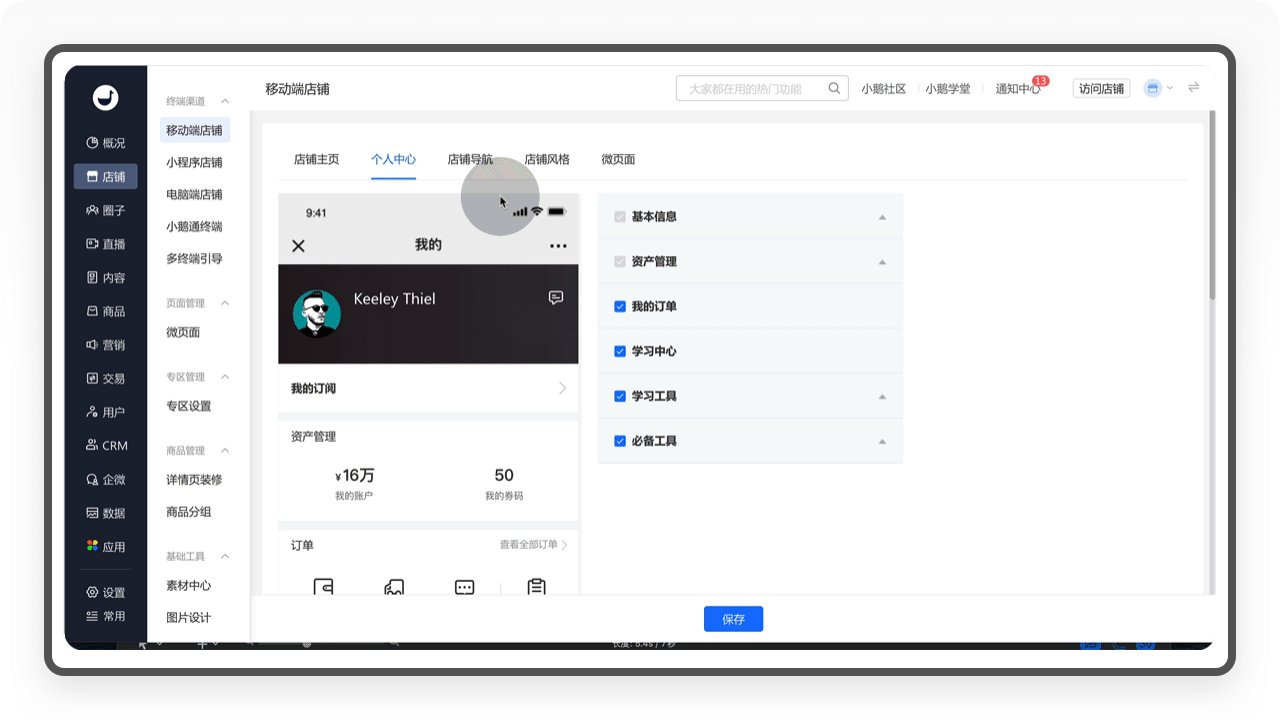
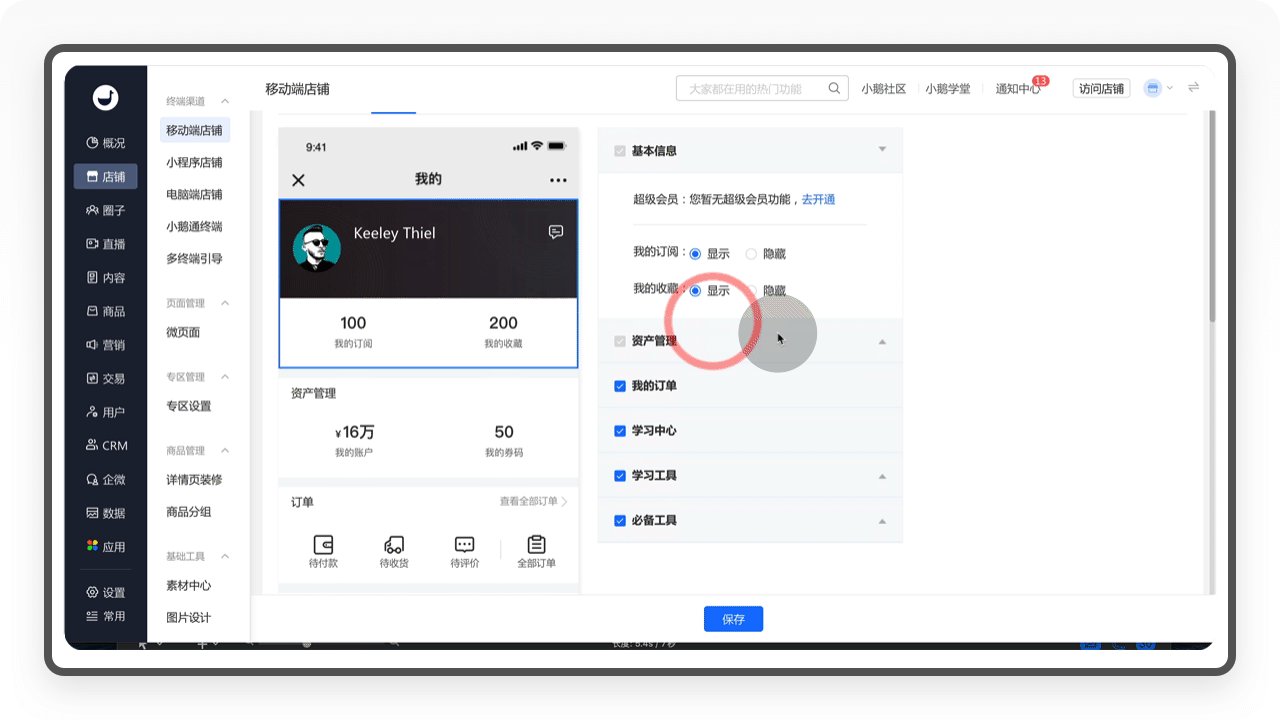
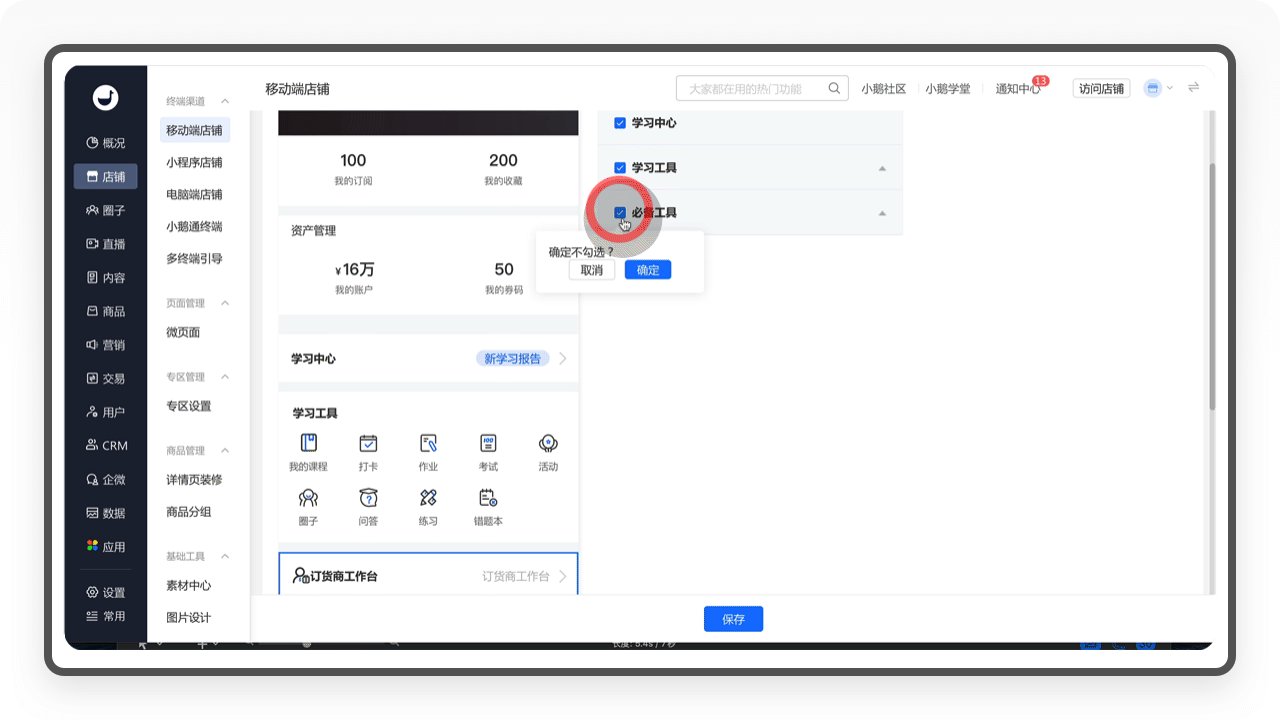
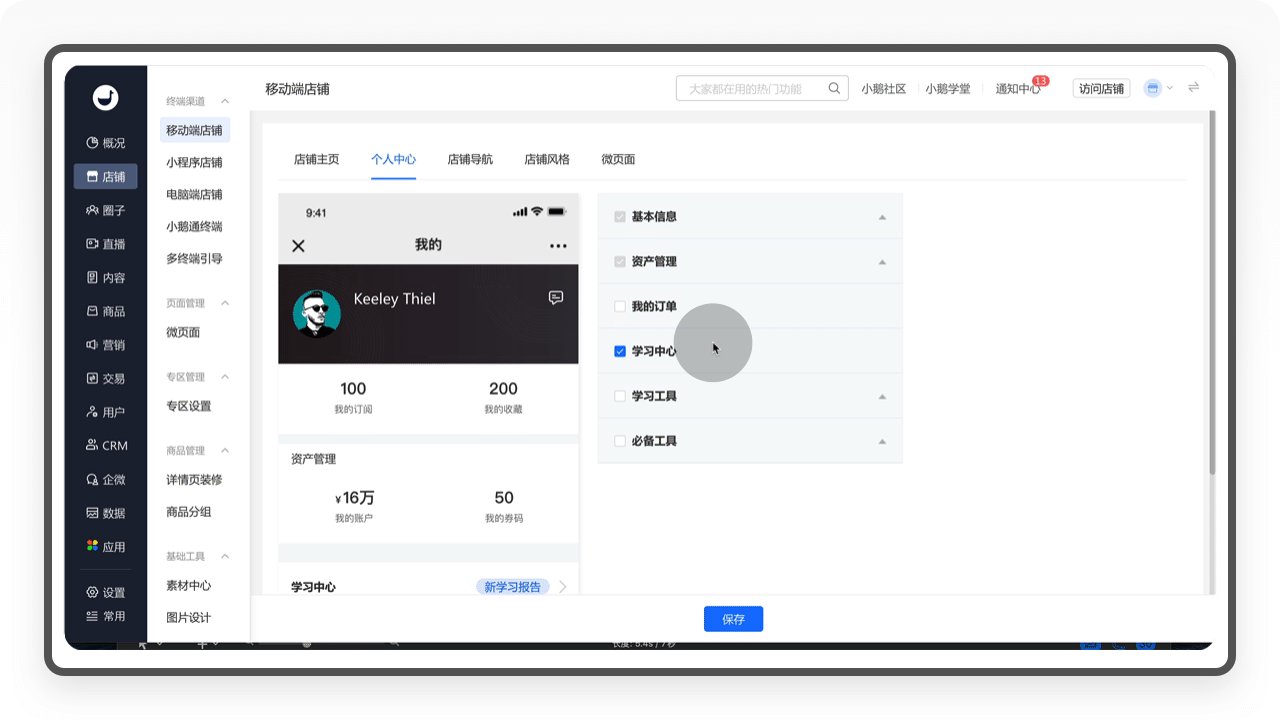
3.1.1.2 个人中心
「个人中心」就是用户中心界面,运营者可以在这个栏目设置需要展示的内容,比如超级会员、我的订单、学习工具等。

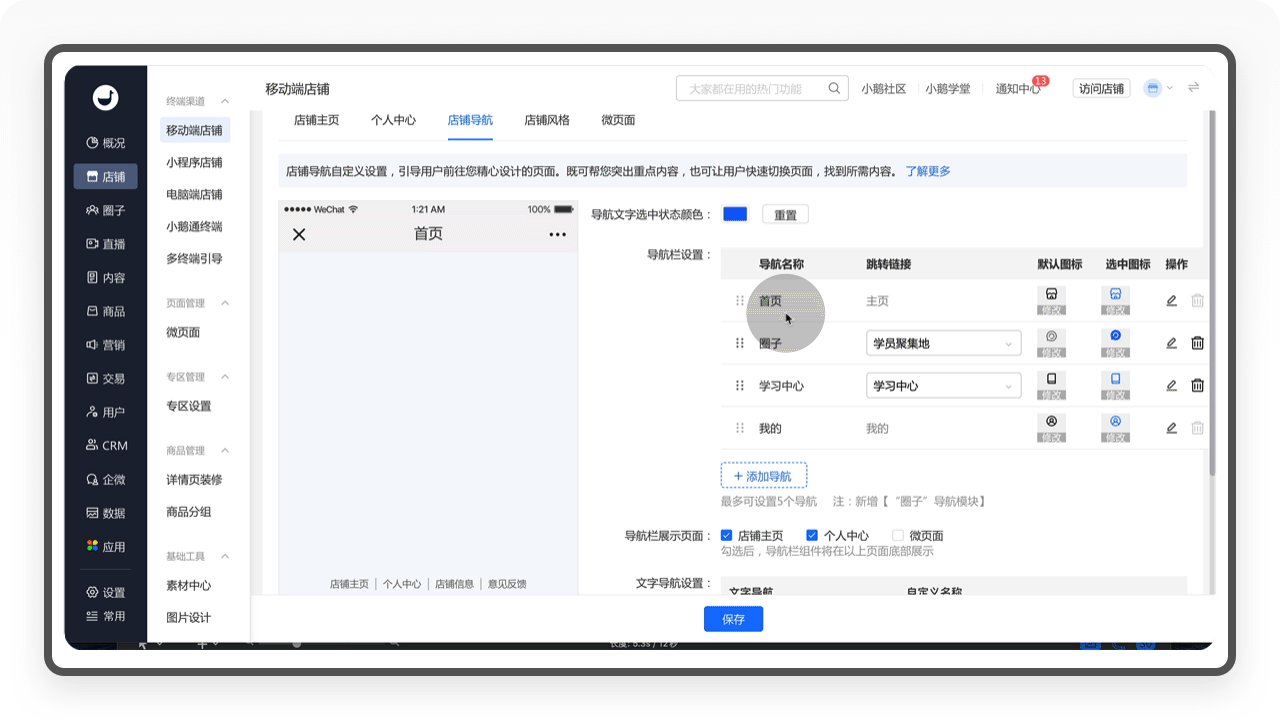
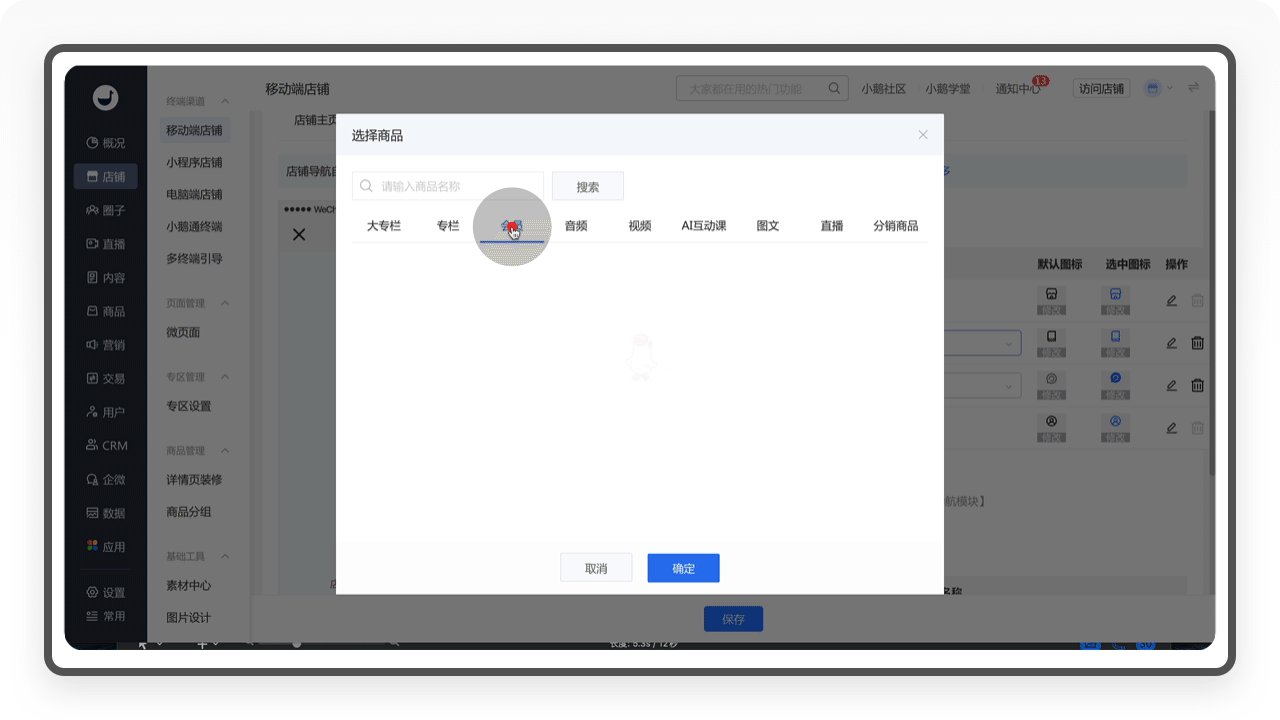
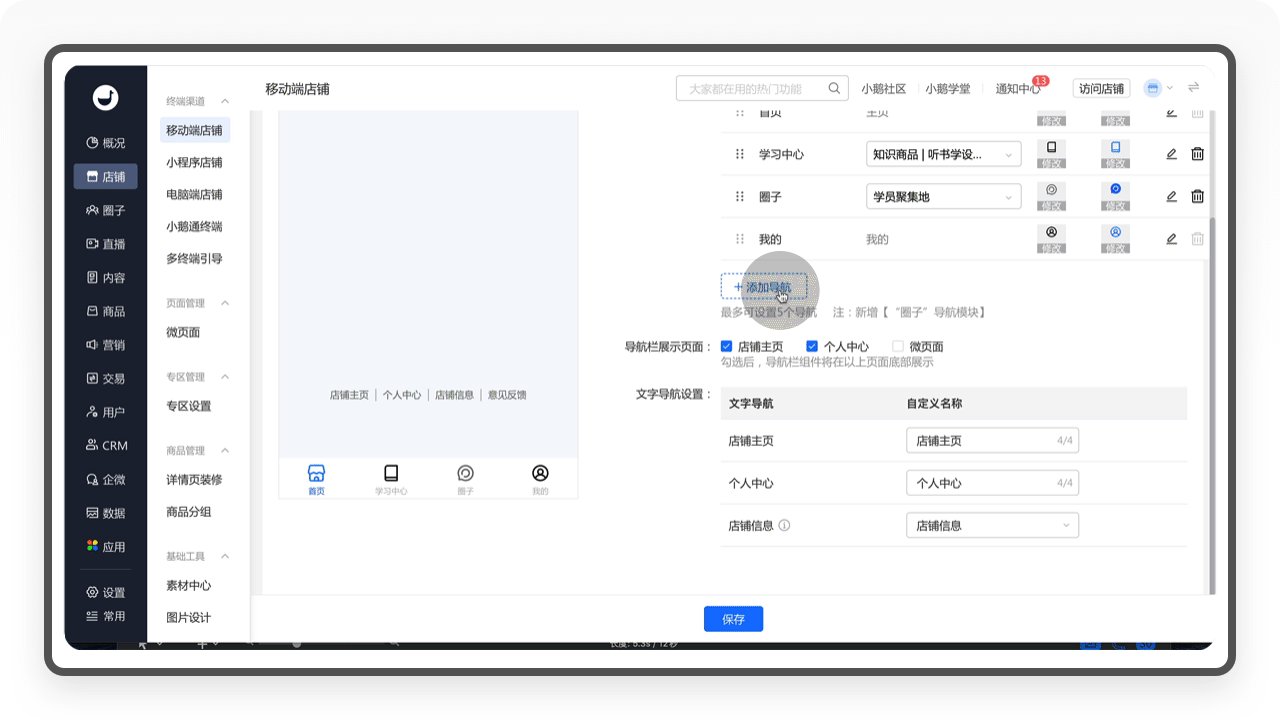
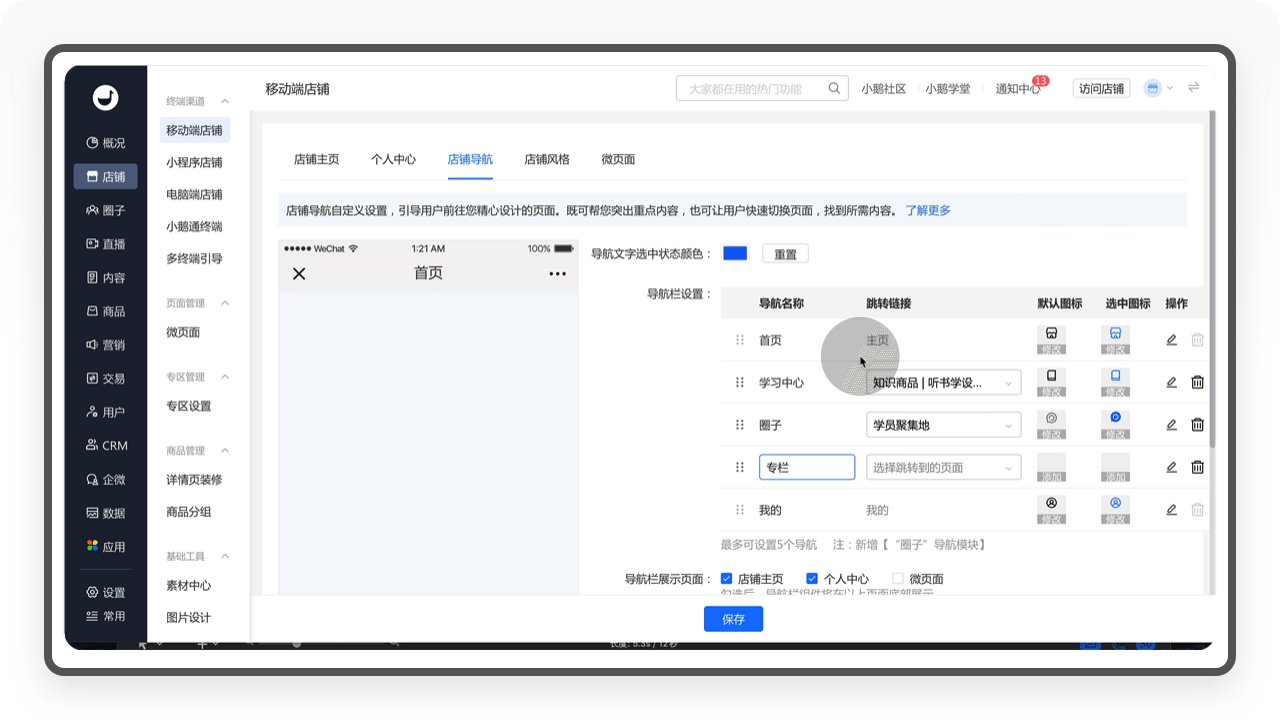
3.1.1.3 店铺导航
「店铺导航」是指客户端的一级菜单,支持运营者修改菜单名称、更换图标和增加删除。

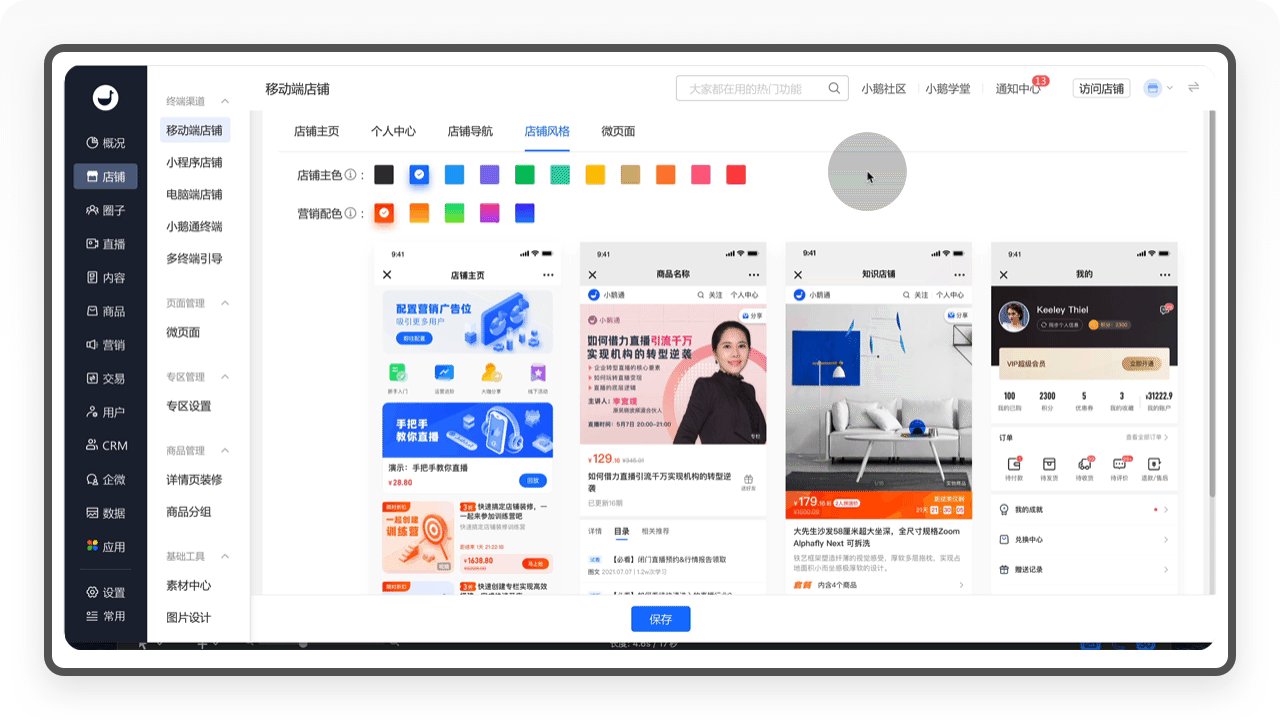
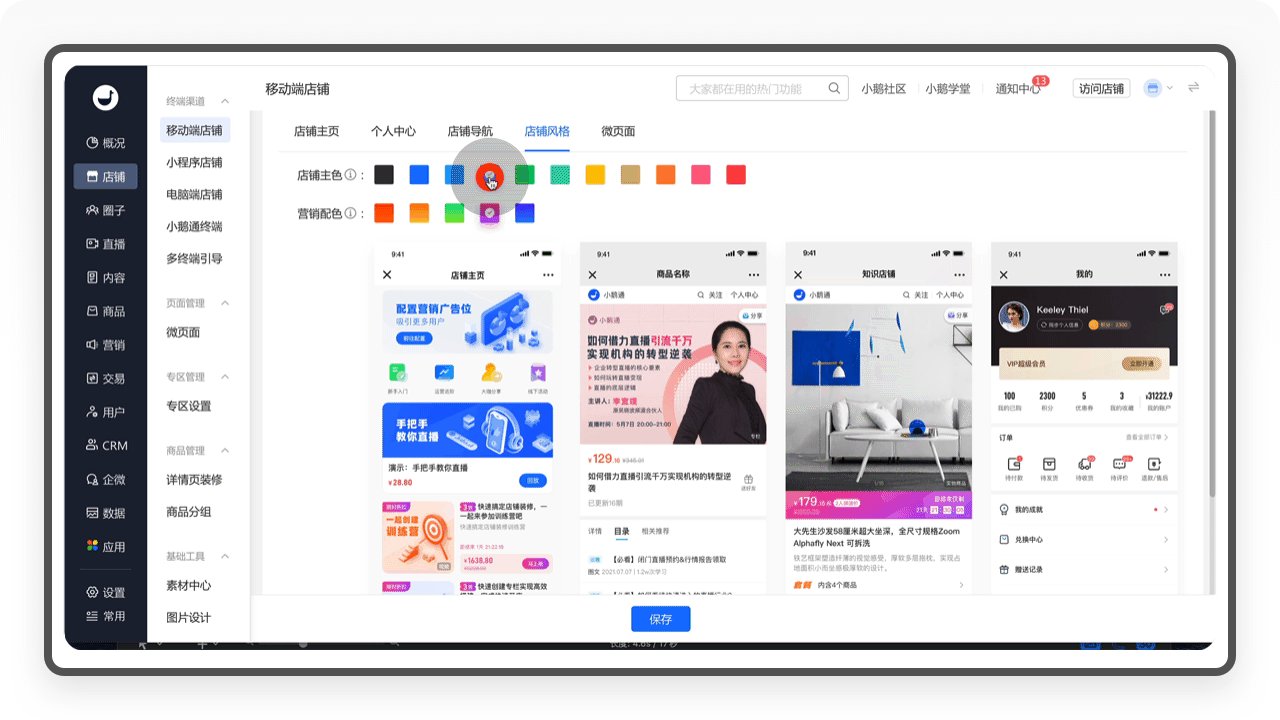
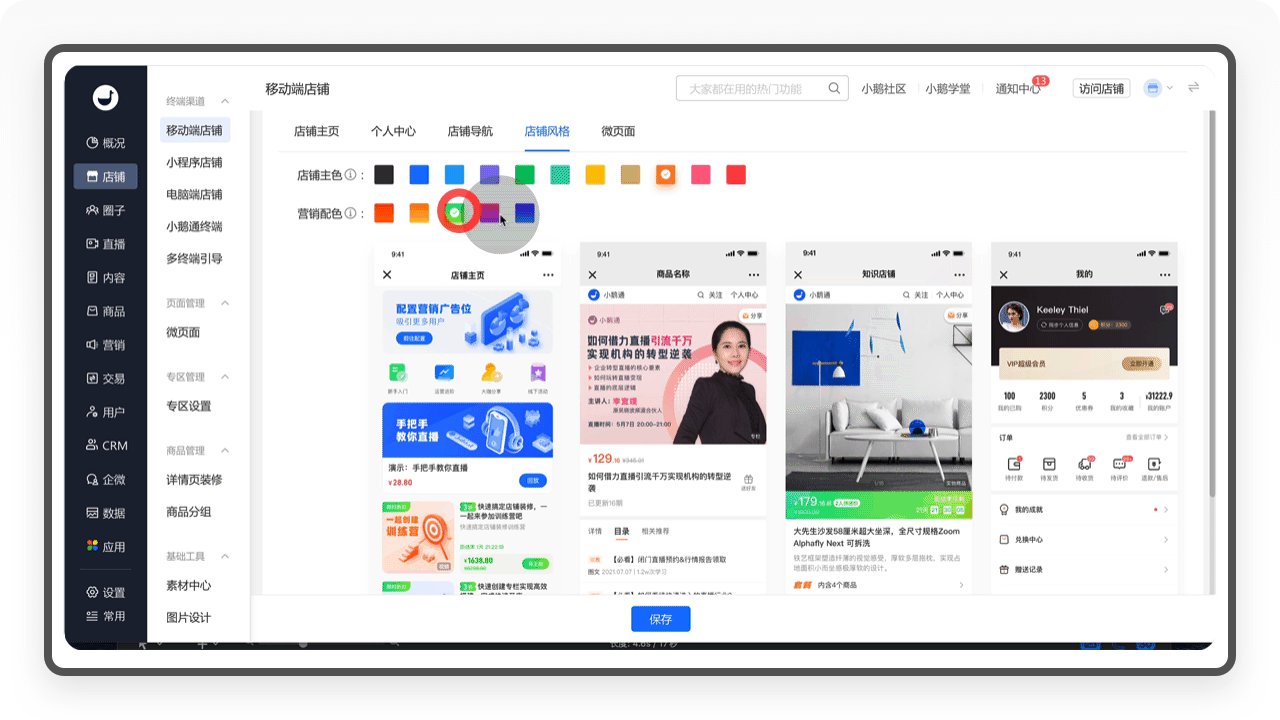
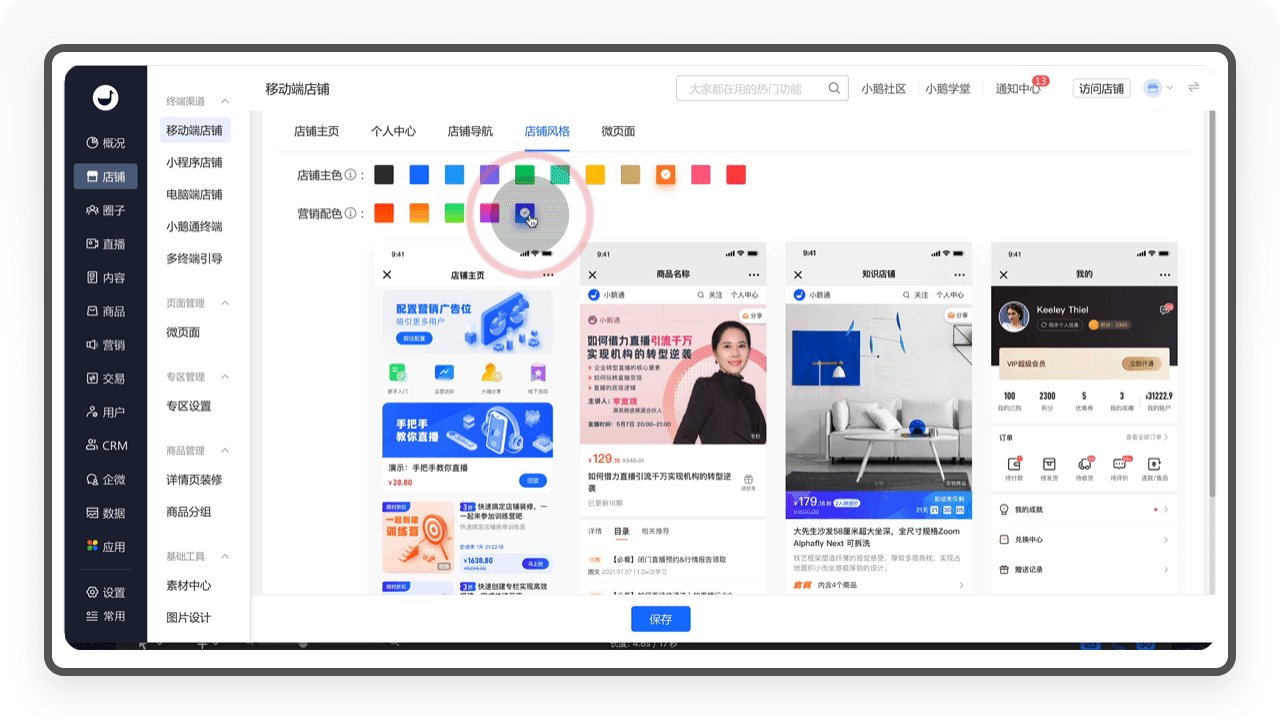
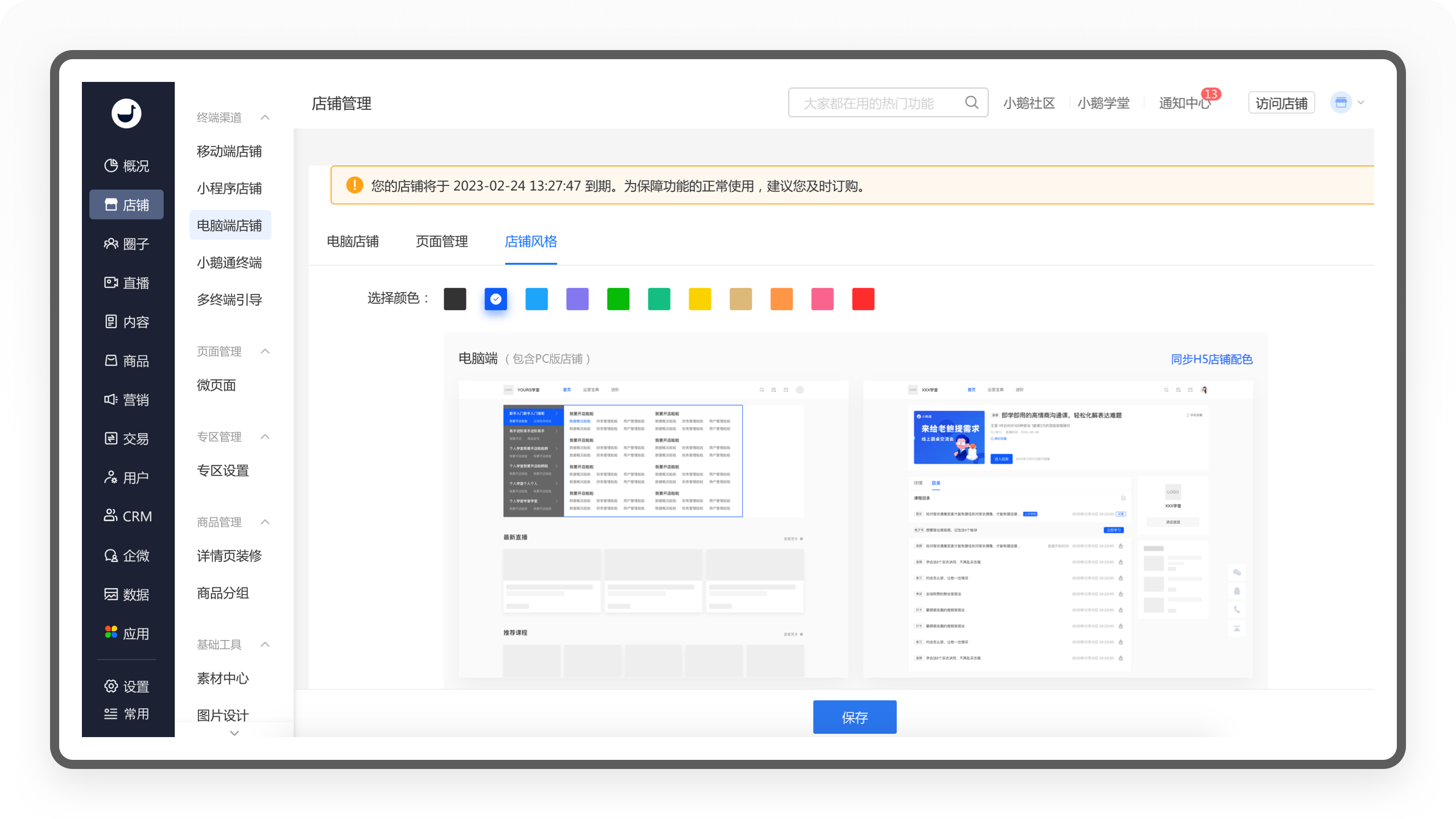
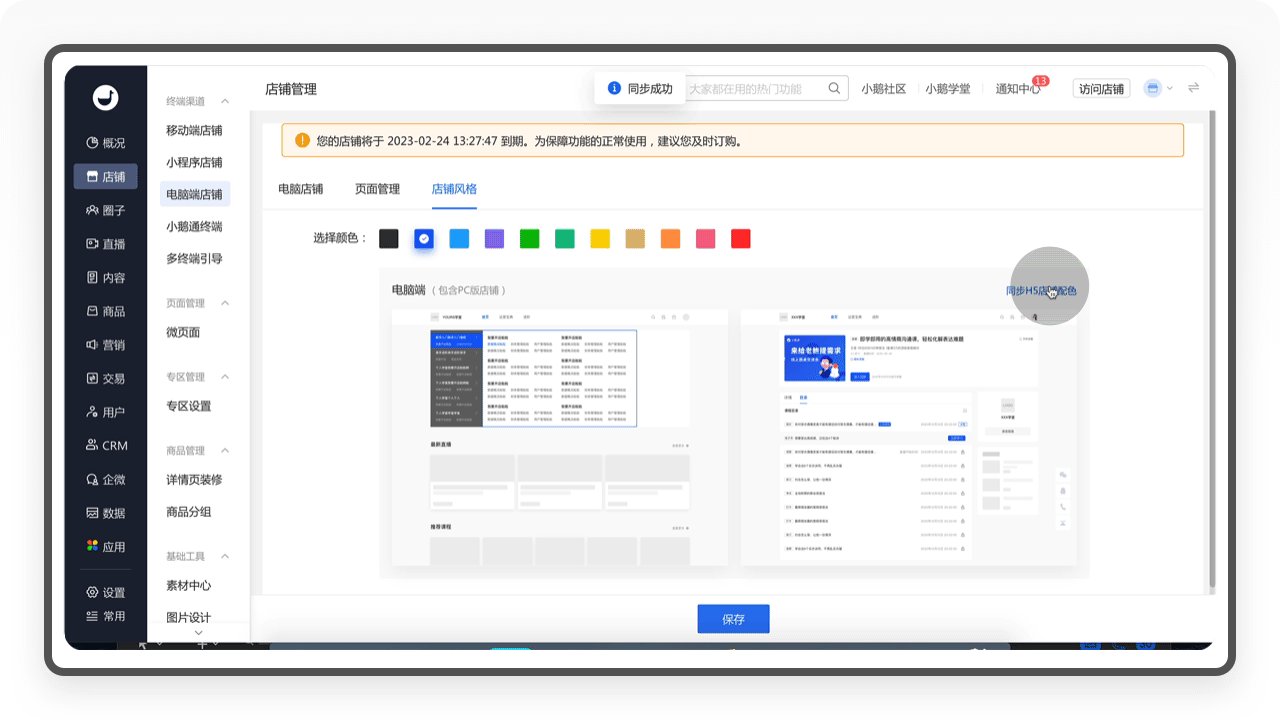
3.1.1.4 店铺风格
「营销配色」是指对商铺进行店铺主色和营销配色的设置,系统提供了多种配色方案,运营者可一键切换。美中不足的是,不支持自定义颜色色值。

3.1.2 小程序店铺
「小程序店铺」是移动端店铺的升级版,小程序相比H5,用户体验友好很多,相比APP,又不需要下载,这是一种非常受用户欢迎的客户端。但小程序需要由微信官方审核,对于很多知识付费的商家来说,往往缺少官方所要求的资质,所以很多商家是无法上架小程序的。
首次使用小程序店铺,需要对小程序进行授权或创建。小程序店铺的装修流程和移动端店铺相似。需要注意的是,小程序的发布不仅需要补充企业和法人信息,上传小程序所需要的资质,还需要微信官方审核通过后才能上线使用。

迭代建议:
从小鹅通的小程序体验来看,这是一个直接使用H5系统封装的小程序。这样的技术成本确实比较低,上线时间也比较快,但用户体验一般,没有发挥出小程序的优势。小鹅通可以参考一下有赞的小程序体验,从而真正帮助商家的用户获取开心、愉悦的用户体验。
3.1.3 电脑端店铺
电脑端店铺是指对PC端店铺的装修设计,对于有电脑端用户使用的商家来说,电脑端也非常重要。

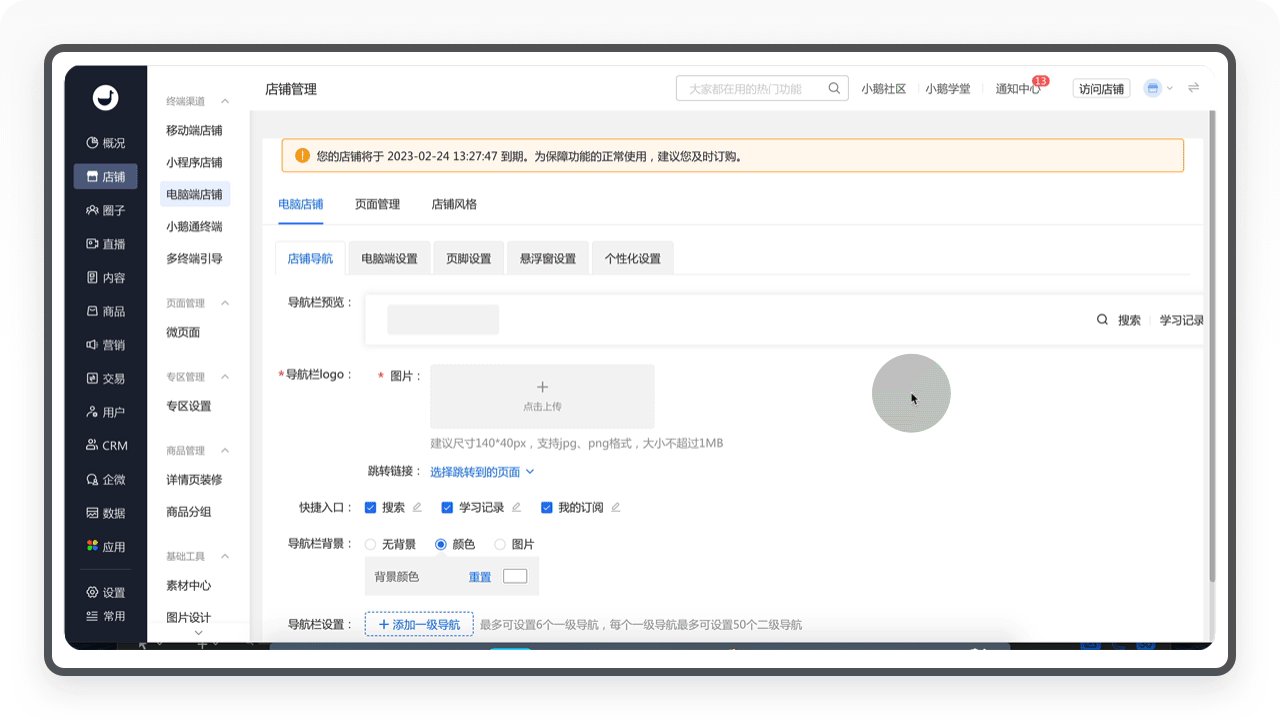
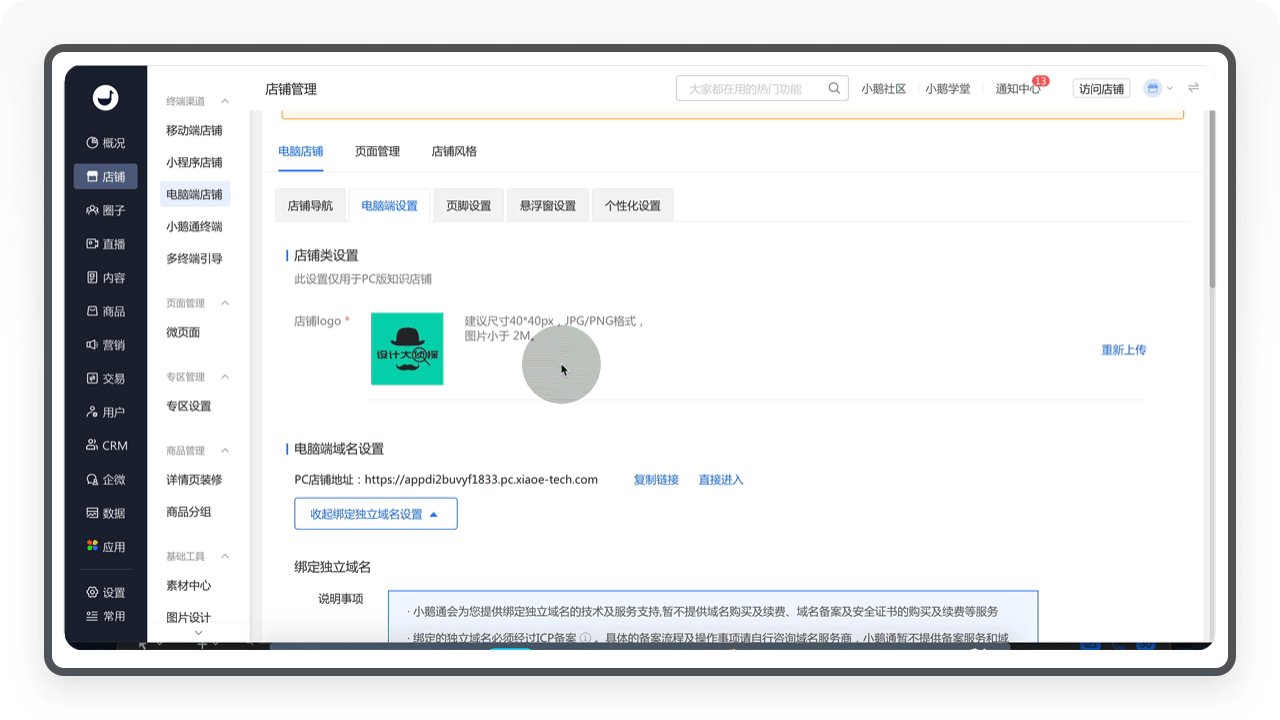
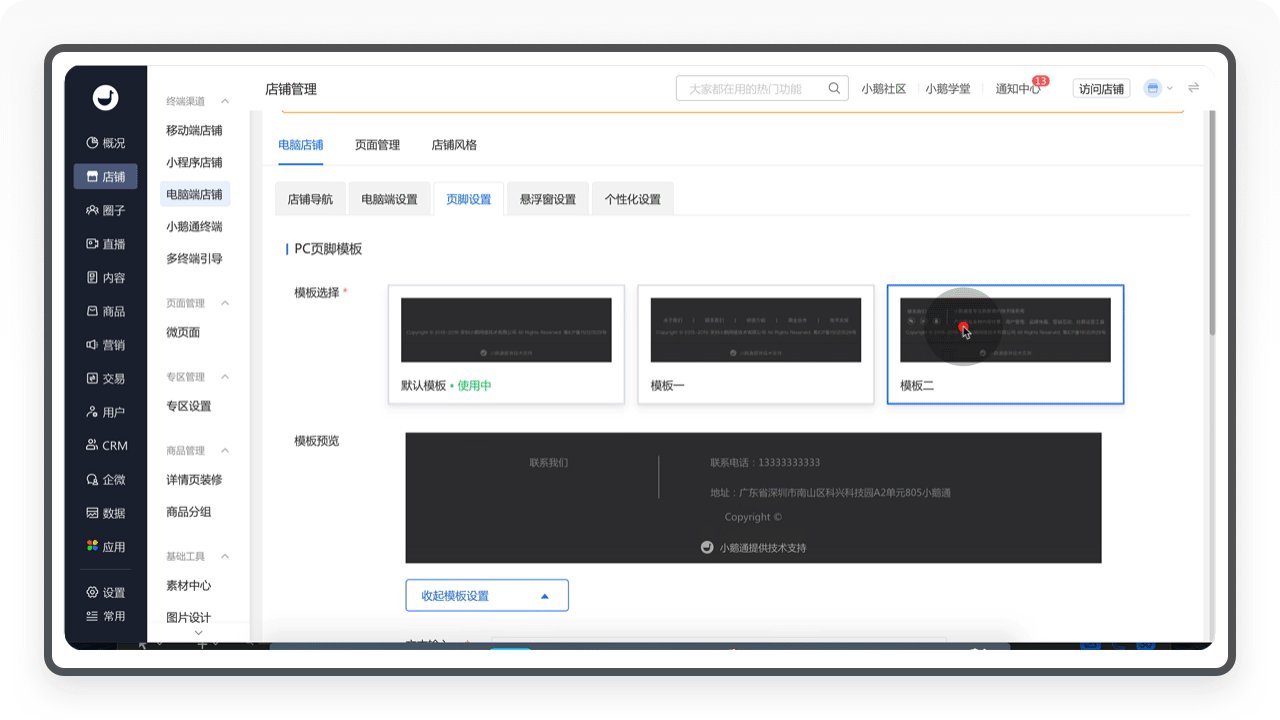
3.1.3.1 电脑店铺
①「店铺导航」是指运营者可以对店铺的导航进行设置,包括店铺 Logo,导航栏背景以及导航栏的增删;
②「电脑端设置」包含电脑端域名设置、课程类TDK设置、微页面TDK设置等内容,小鹅通的电脑端支持绑定独立域名,这个对于商家的品牌运营非常有帮助;
③「页脚设置」是指运营者可以对底部的页脚进行内容设置,包括导航名称、版权信息等;
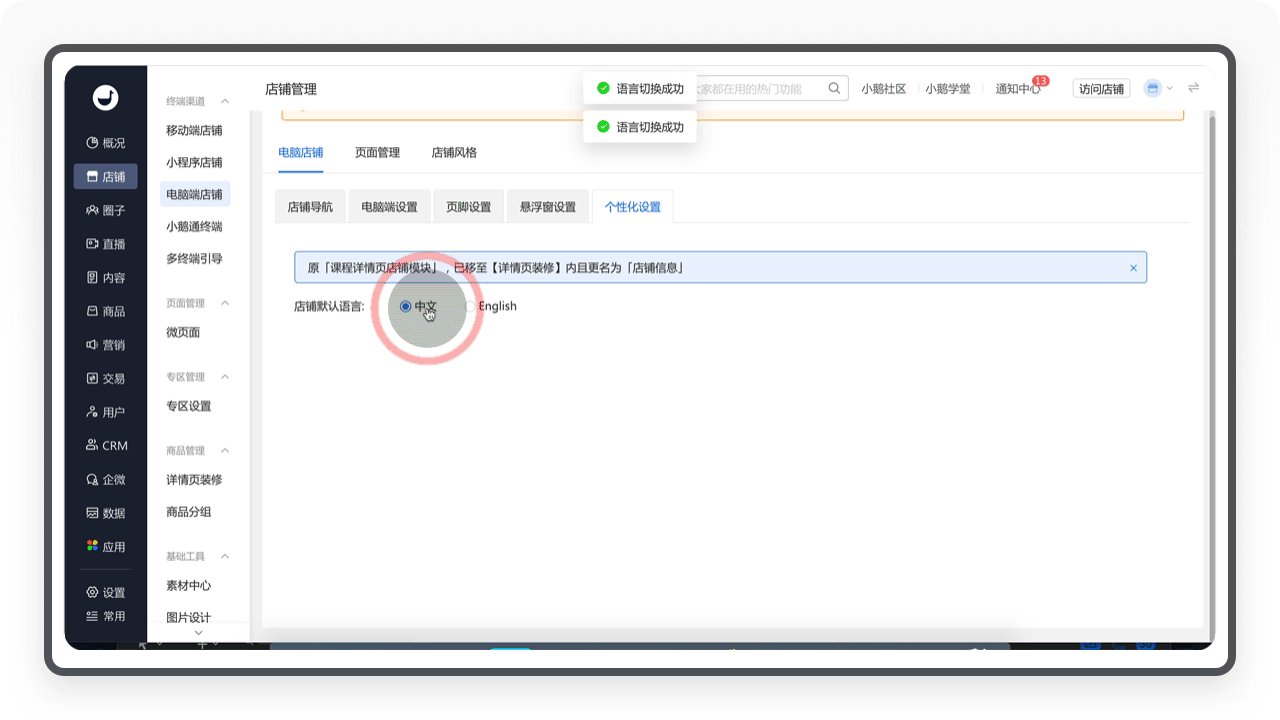
④「悬浮窗」就是网站的漂浮窗口,一般放在线客服、联系电话等图标,为用户提供及时的咨询服务;
⑤「个性化设置」是支持运营者设置店铺的默认语言,有中文和英文两种语言。

3.1.3.2 页面管理
「页面管理」是对店铺页面的装修管理。电脑端的店铺同样支持在线装修,左侧为常见的功能组件(包含轮播图、图文导航、知识商品、直播、富文本等),中间为可视化区域,右侧为属性设置(包含页面设置和组件设置),运营者可对组件进行细节设置,并随时可以浏览装修的效果。

迭代建议
在电脑端的装修页面,小鹅通的后台没有实现响应式设计,所以导致小屏电脑体验起来不太友好,比如需要横向拖动页面才能看清楚全部内容。我认为可以加一个操作提示,提醒用户需要使用1920*1080以上分辨率的电脑进行设计,这就遵循了尼尔森十大原则的防错原则,用户体验会更好。
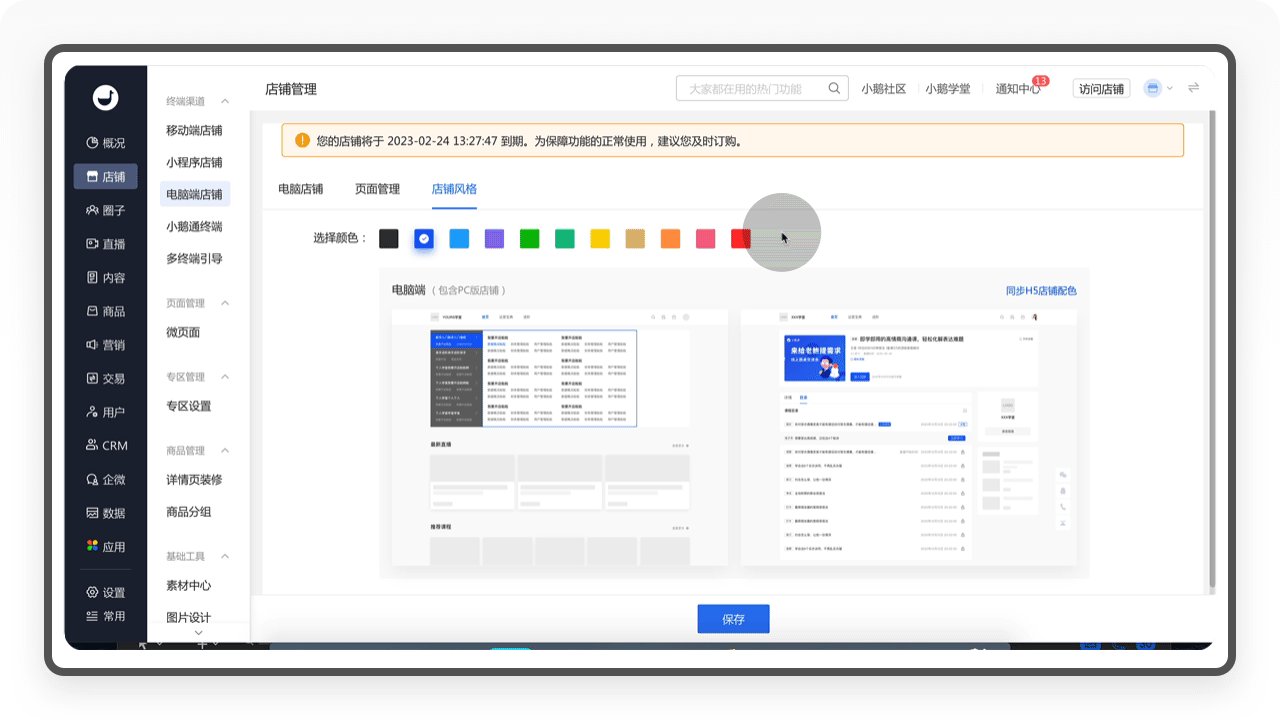
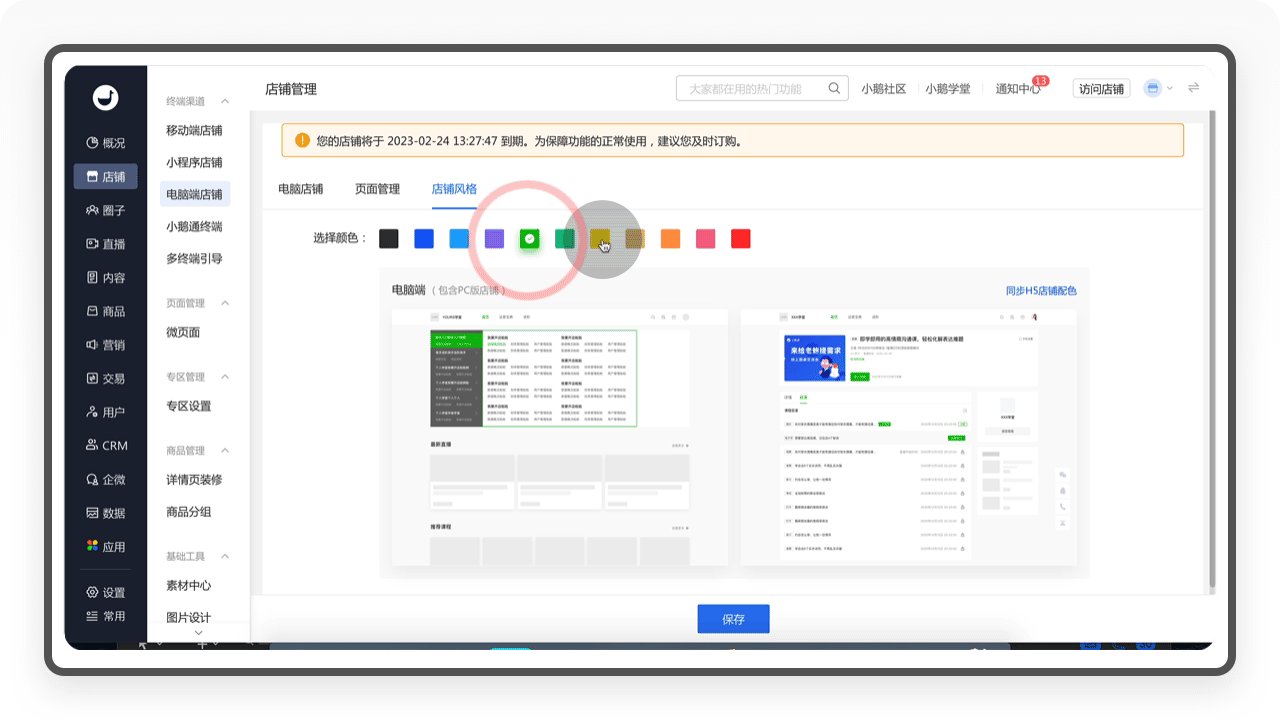
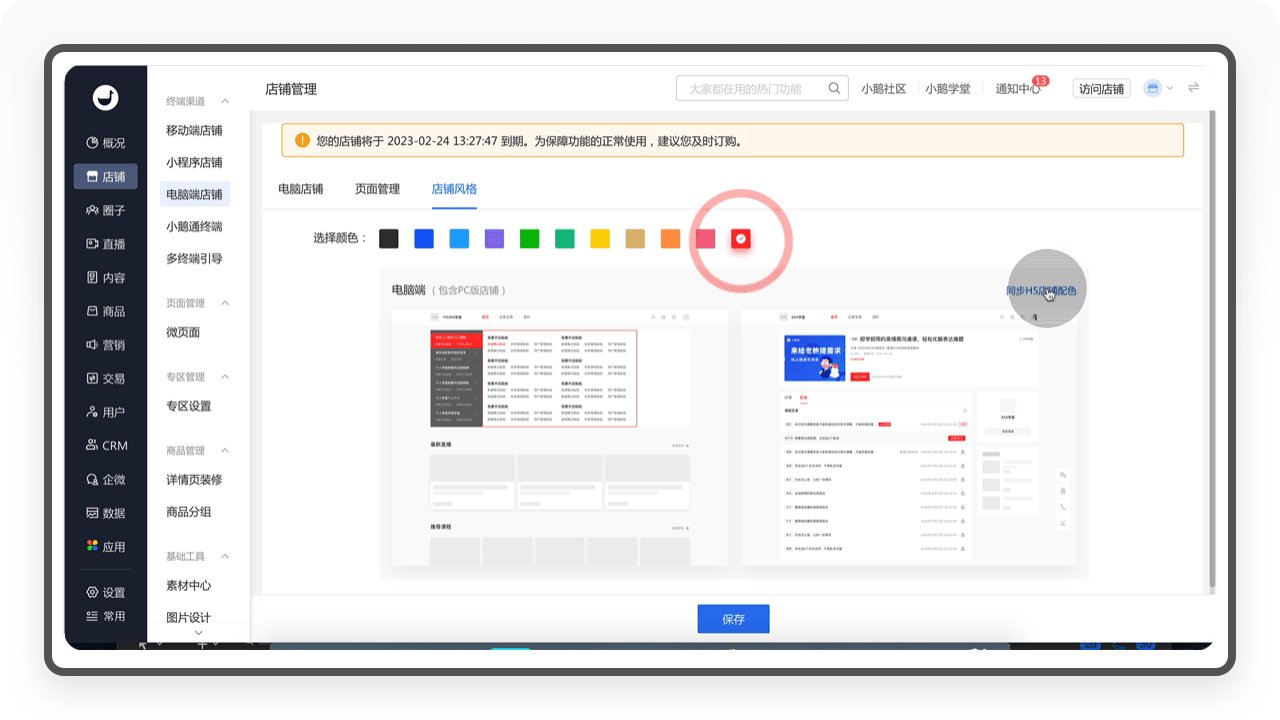
3.1.3.3 店铺风格
店铺风格就是指对电脑端的店铺进行品牌色设置,一键换肤,还可以同步H5店铺的配色,保持统一性。

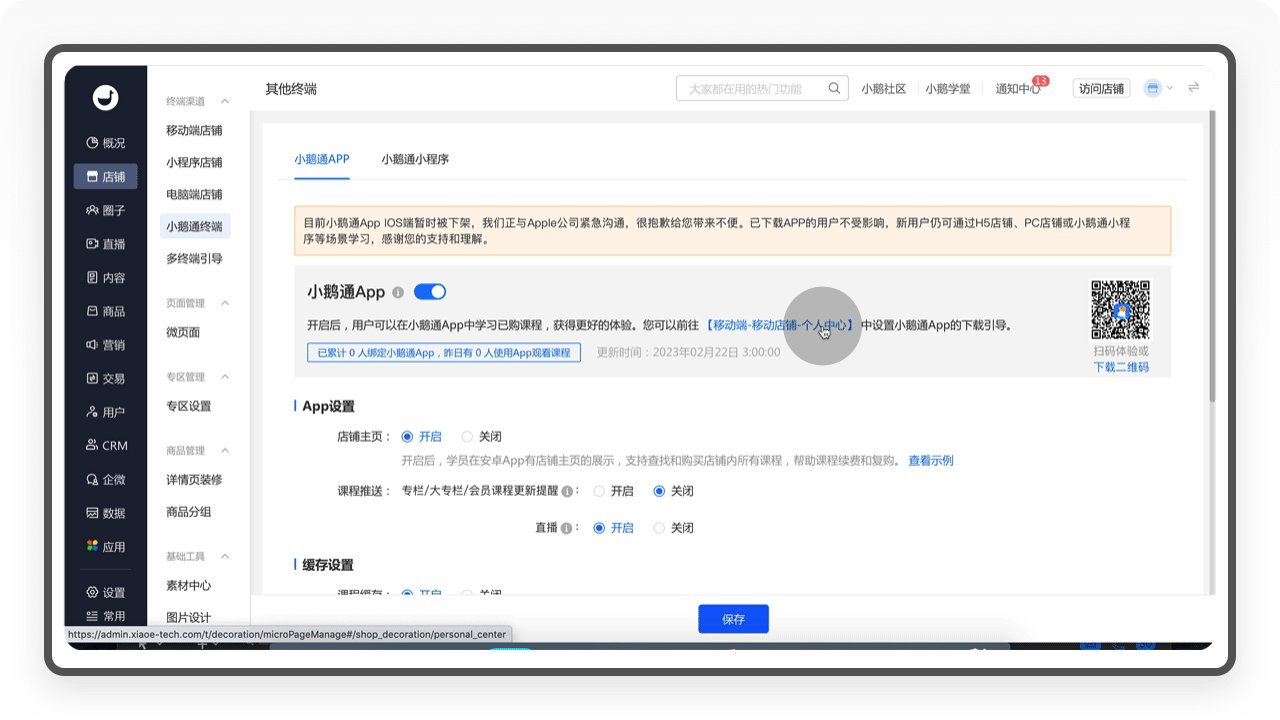
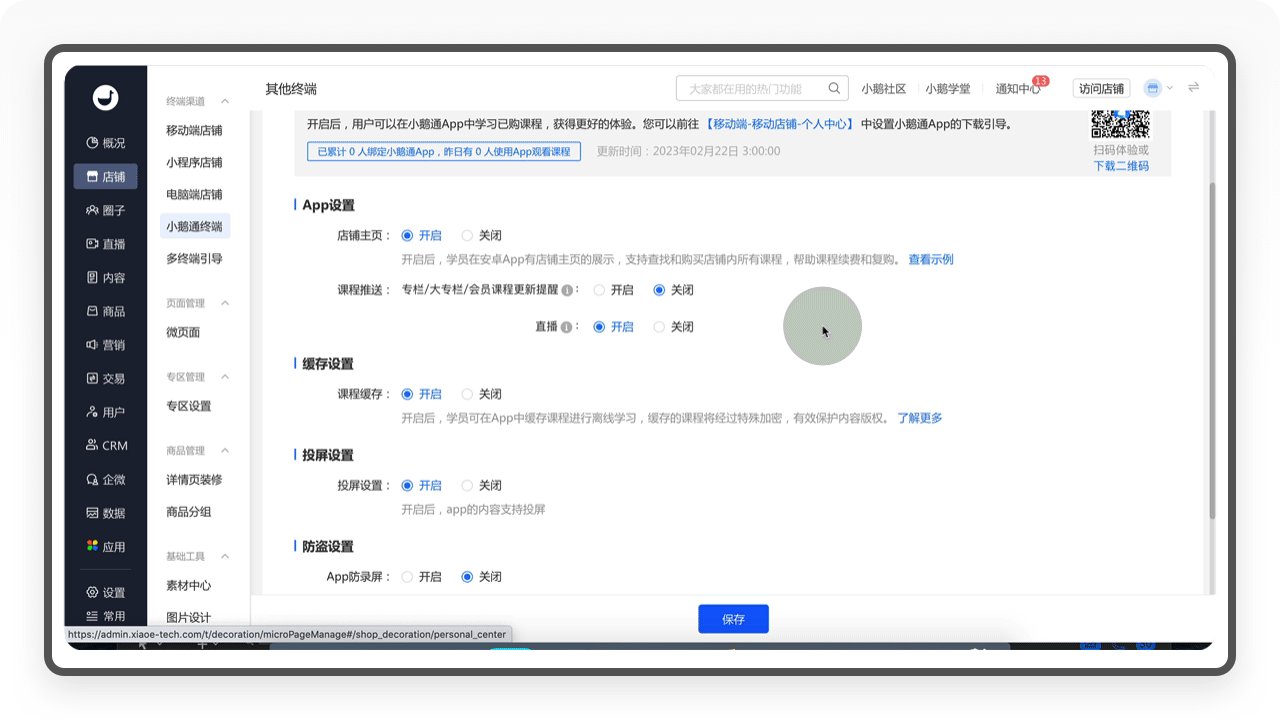
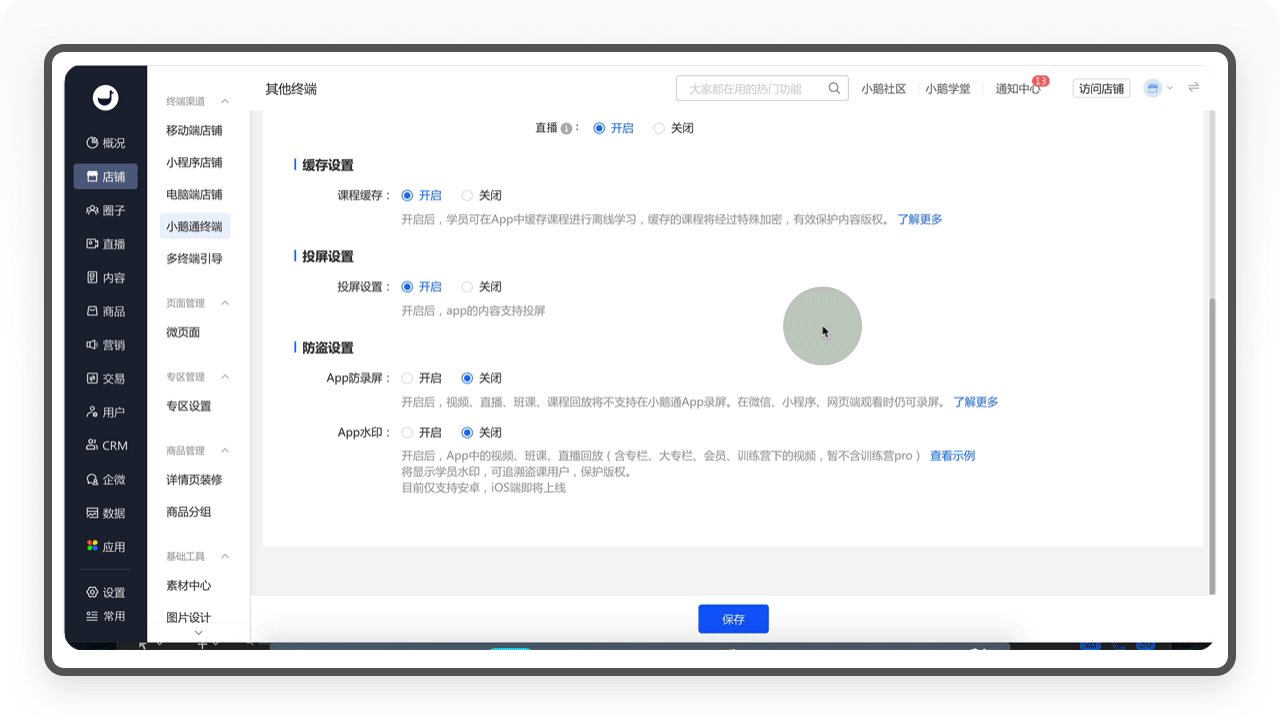
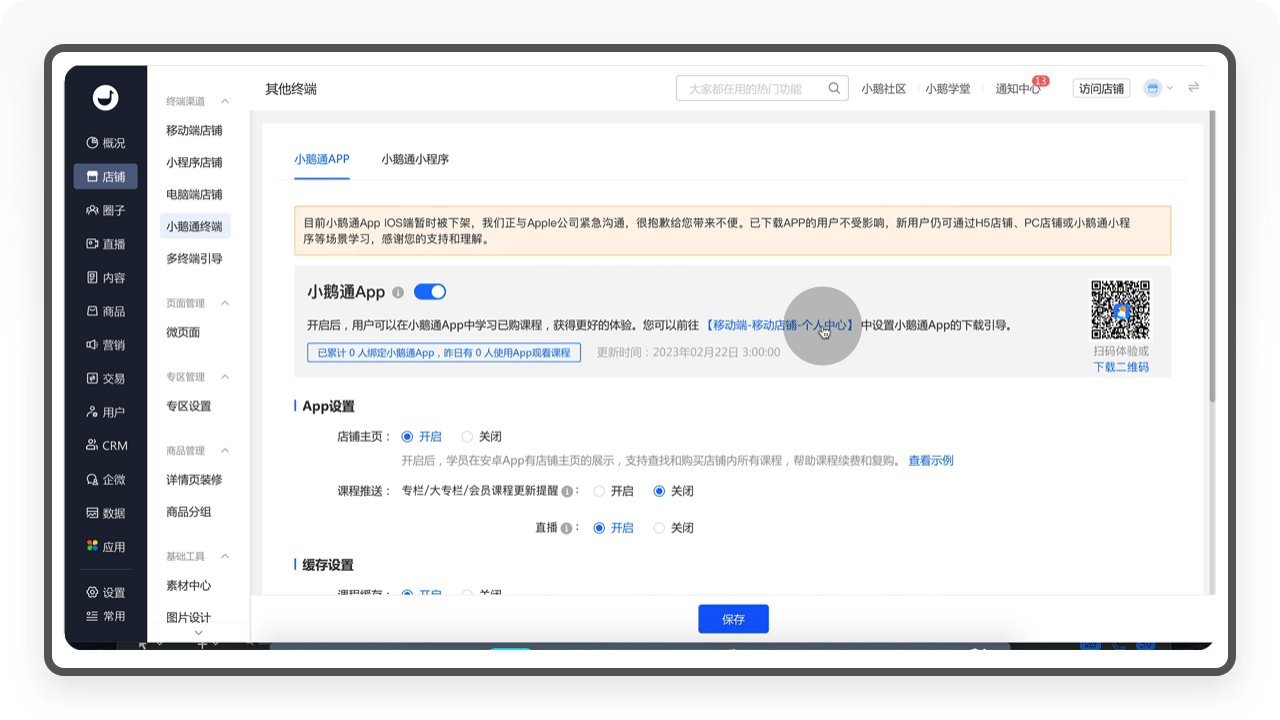
3.1.4 小鹅通APP
小鹅通支持APP客户端,不过从目前的页面内容来看,APP客户端仅支持对店铺、课程推送、课程缓存和课程投屏的设置,暂无像移动端店铺的个性化装修等功能。其次由于没有体验权限,我们就不过多讲解。

3.1.5 多终端引导
「多终端引导」是帮助商家引导学员去对应的学习终端,替代原来依赖人工引导的方式,这个功能可以有效提高引导的效率,解决学员总是找不到店铺入口的痛点,从而降低商家的运营成本。需要注意的是,这个功能只支持在「课程支付成功页面」和「课程详情页」开启。

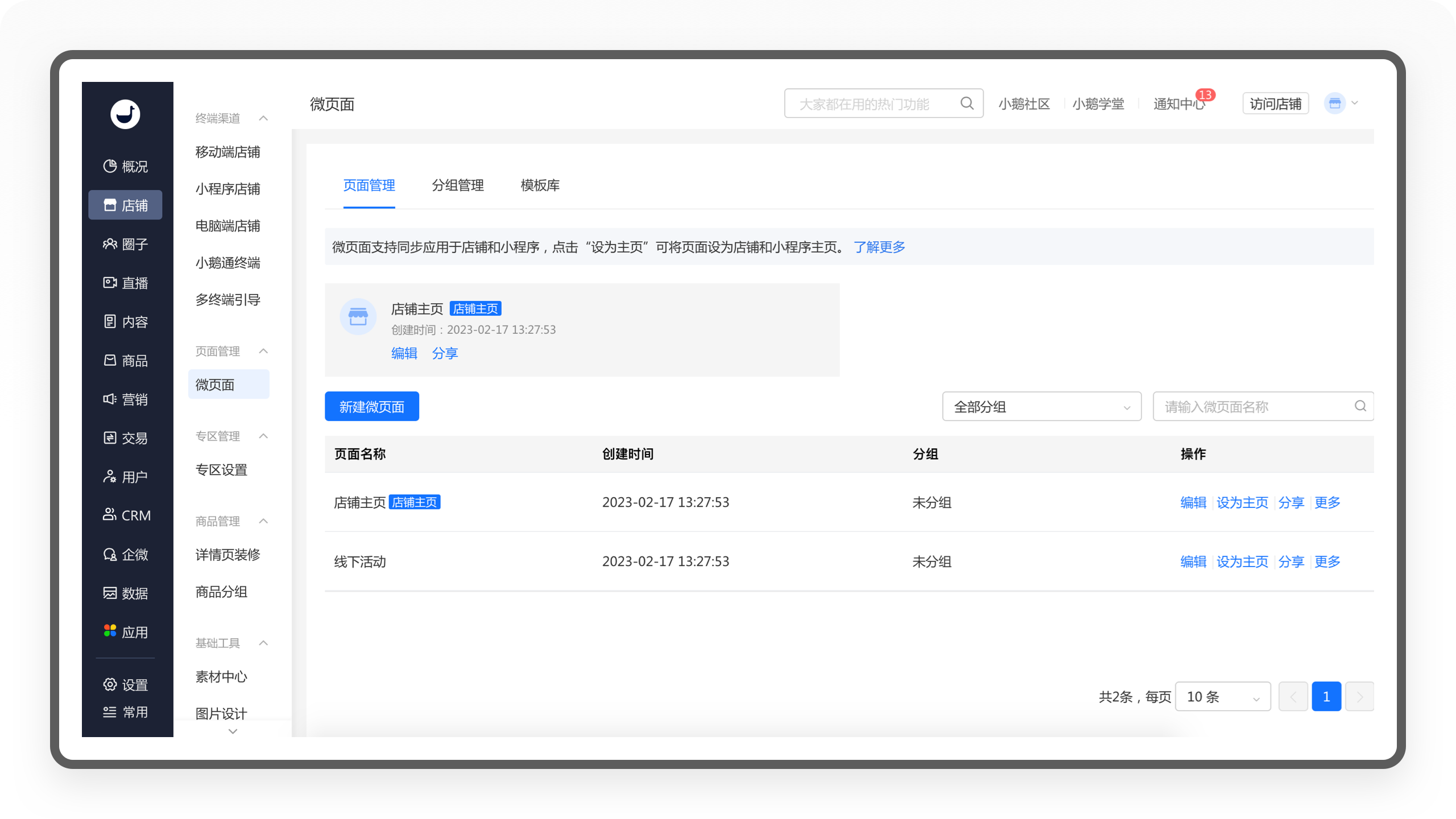
3.2 页面管理
「微页面」可以理解为小鹅通店铺装修的最小单位,一个店铺可以看作是由无数个微页面构成,而一个微页面,又可以通过商家自主添加组件来设计装修。微页面的使用场景非常广泛,比如商家需要设计一个促销页、活动页,这个时候就可以使用到微页面,通过组件的搭配,就能完成自己想要的效果。

3.2.1页面管理
「页面管理」就是针对系统创建的微页面进行管理,包括新建、编辑、分享和删除等。

3.2.2 分组管理
「分组管理」就是指可以建立分组来管理微页面,比如新建一个医疗产品的分组,可以把和医疗相关的微页面都合并成组批量管理(此功能仅支持旗舰版才能体验,所以缺少配图)。
3.2.3 模板库
「模板库」是指官方为商家提供的免费设计模板,商家可以直接应用模版,在模版的基础上进行二次创作,提高工作效率(此功能仅支持旗舰版才能体验,所以缺少配图)。
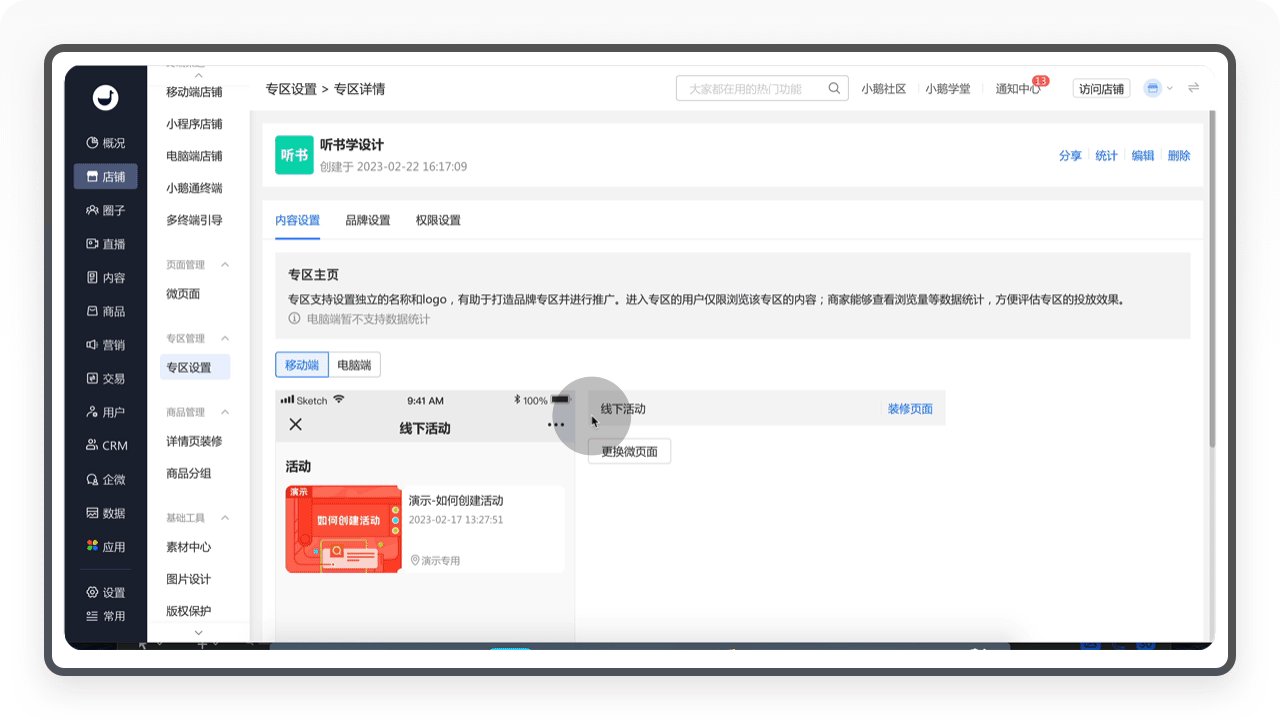
3.3 专区管理
「专区」就是专题页,和微页面相比,它相对独立,比如商家可以建立某个主题的学习专区,方便用户针对性学习。小鹅通帮助文档对「专区」的使用场景官方设计了两个,一个是商家在和不同的品牌方合作时,以为品牌方设置专属的宣传专区。另一个是如果商家想为用户提供沉浸式的学习场景,那么建立一个专区就可以实现这个需求,可以有效减少其他内容对用户的干扰。从使用场景看出,专区是一个可以帮助商家加强品牌推广,提升运营效率的功能,比微页面更灵活。

3.3.1 专区详情页
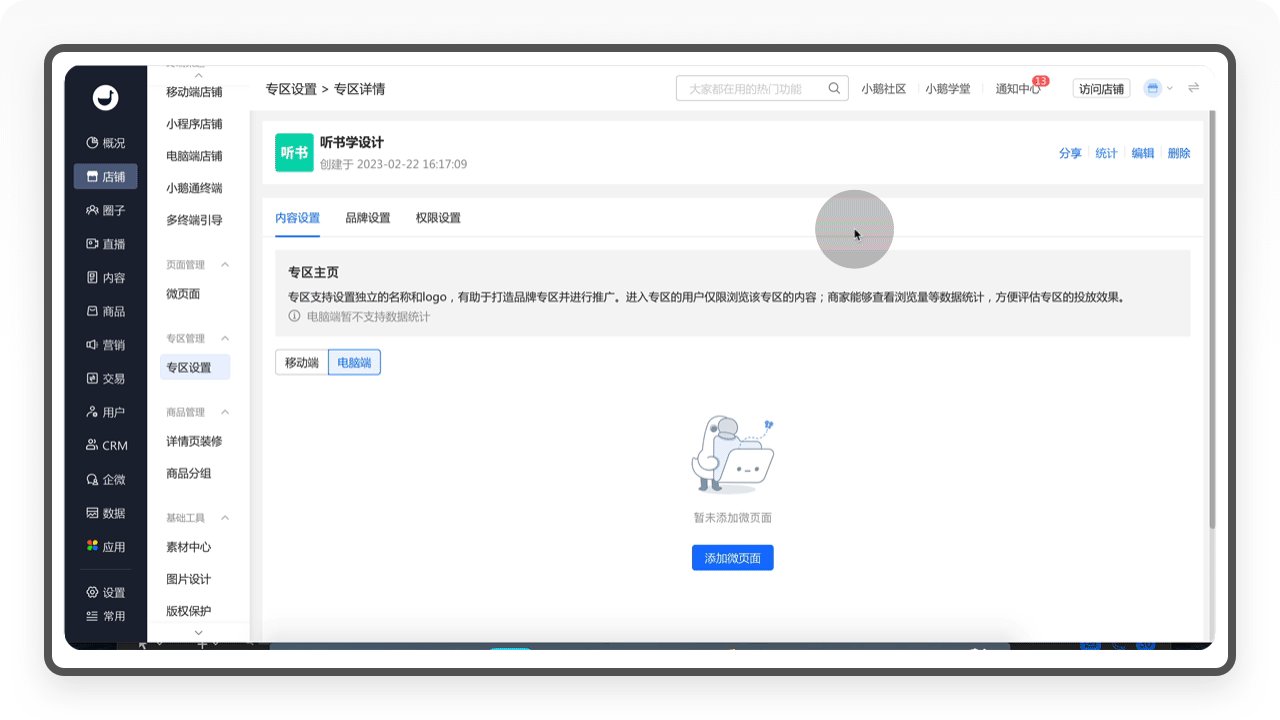
①「内容设置」就是指专区的主页,这个页面可以通过建立微页面来进行设计装修;
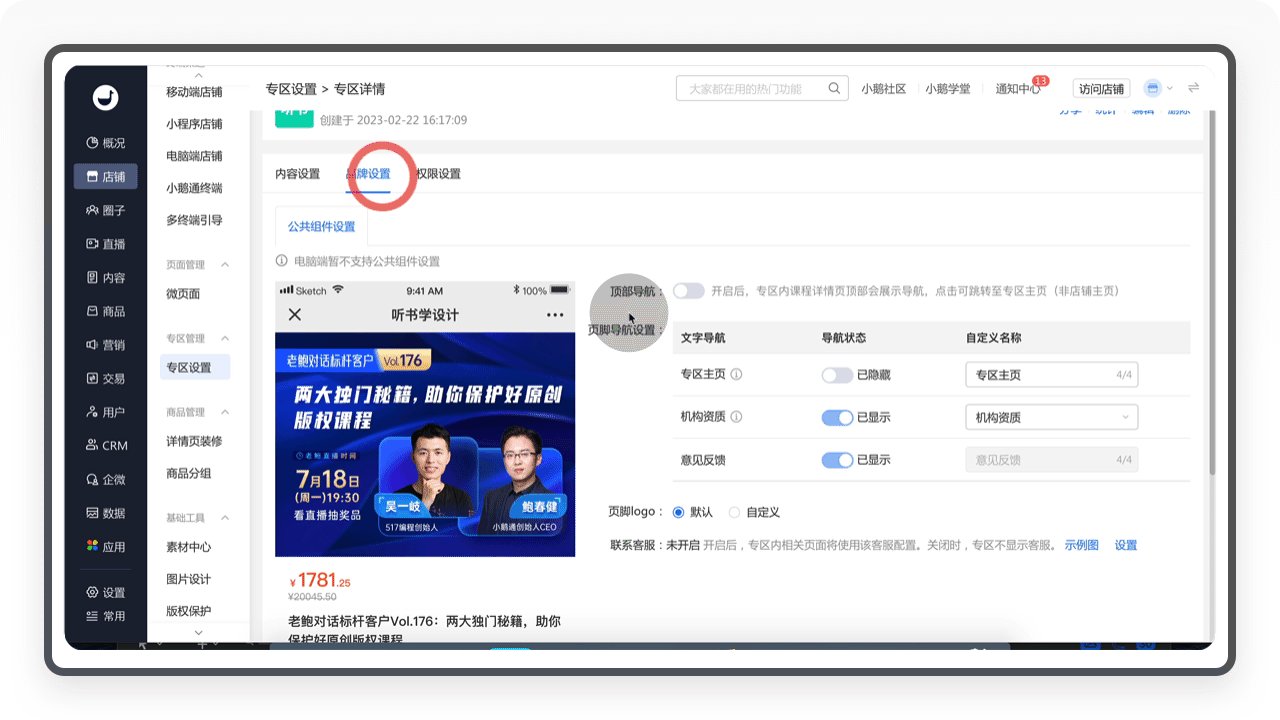
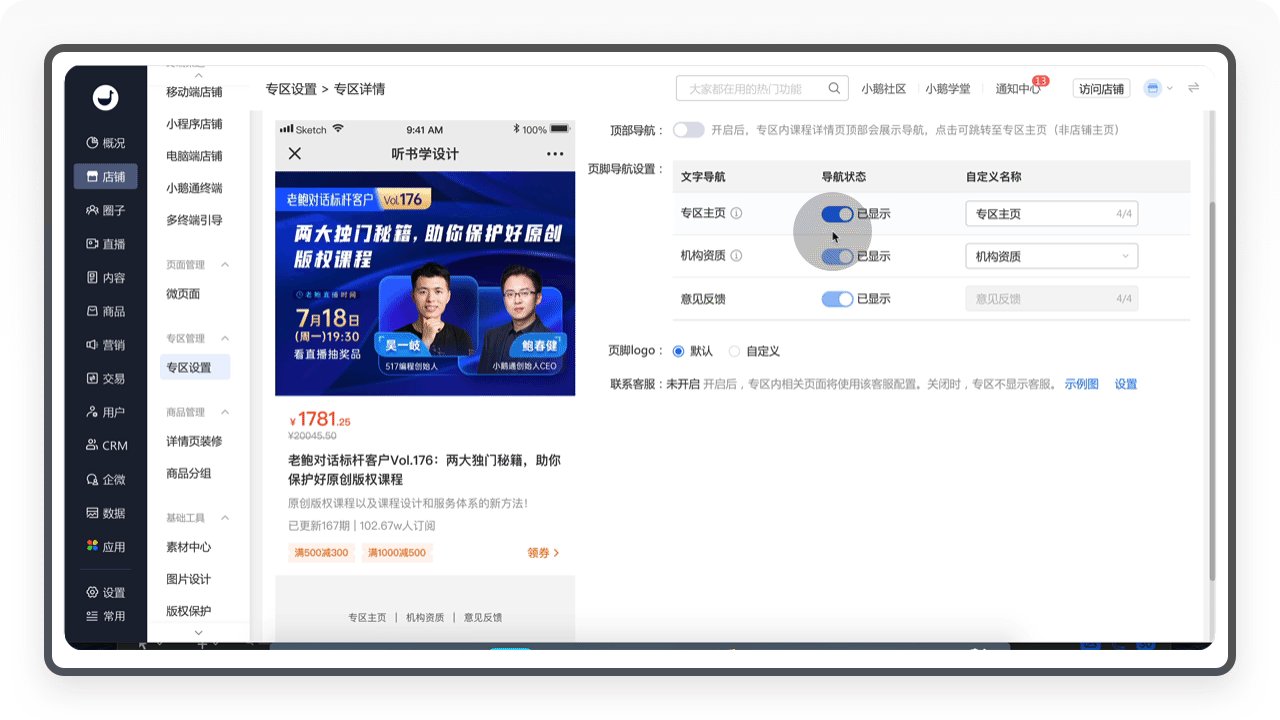
②「品牌设置」是可以开启专区的顶部导航,还可以在页脚导航设置专区的名称、导航状态以及页脚Logo;
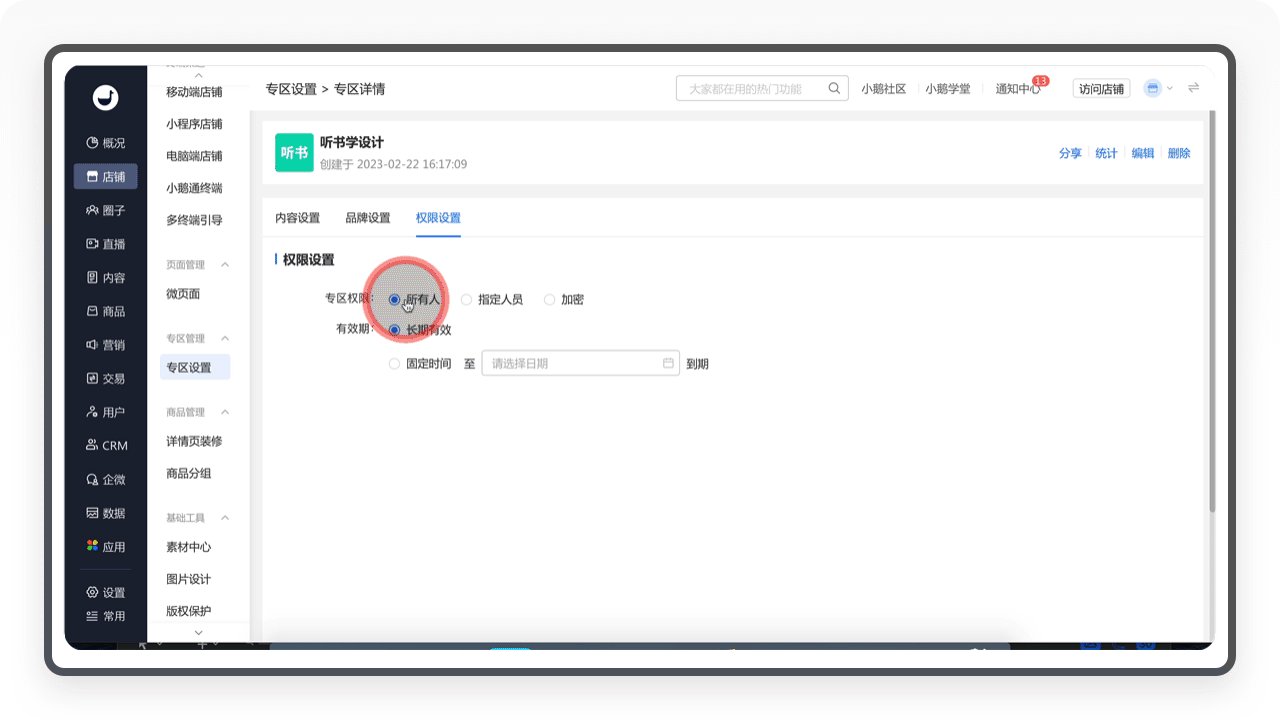
③「权限设置」是针对专区的访问权限做限制,比如可以指定用户、加密,以及公开访问。

3.3.2 数据统计
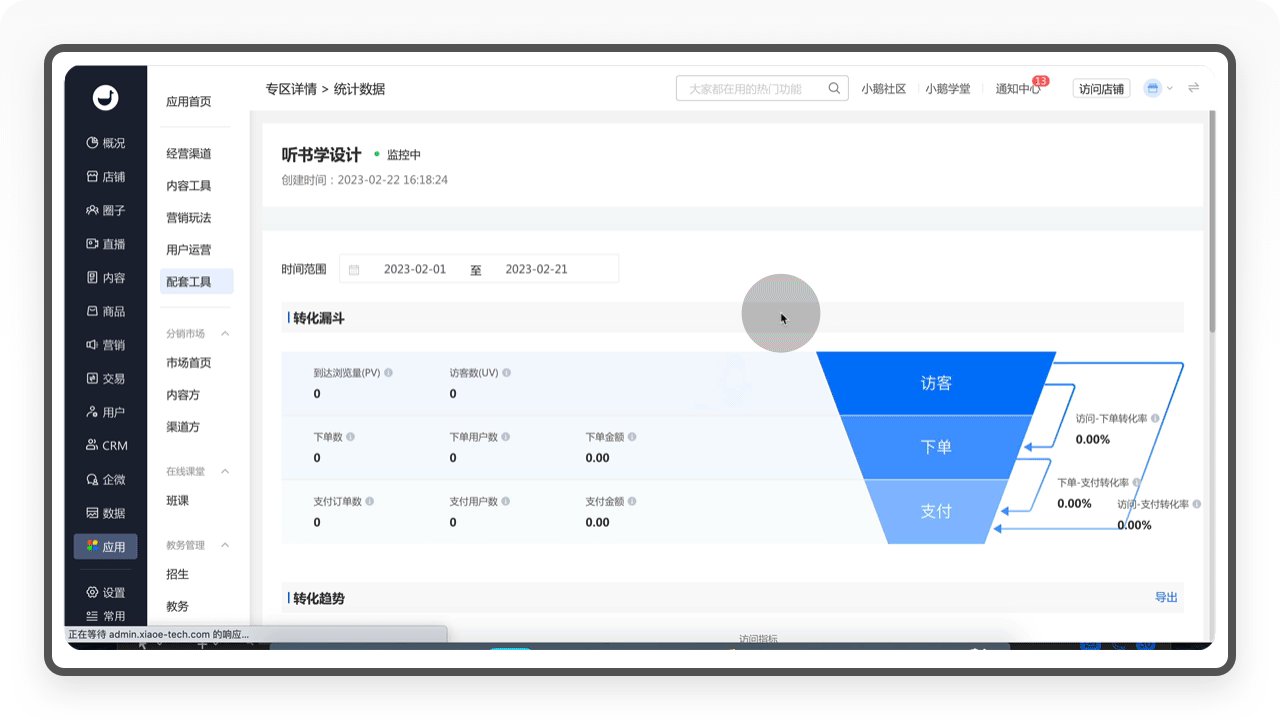
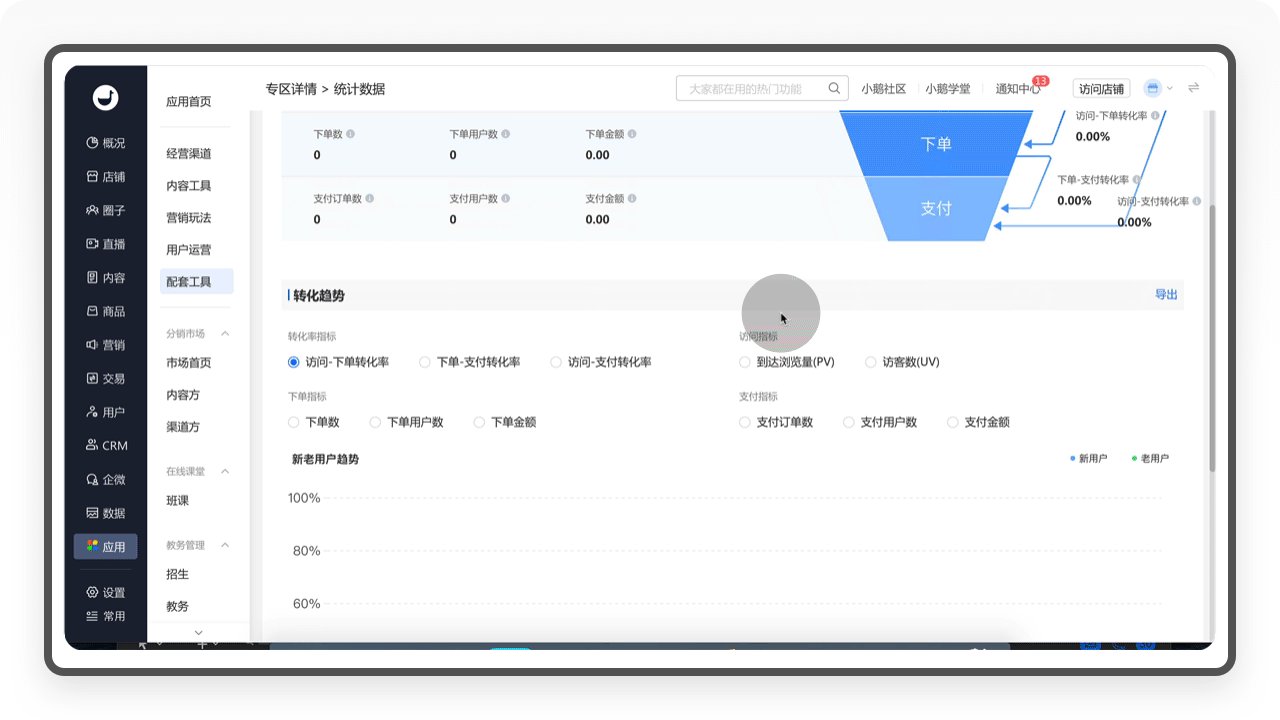
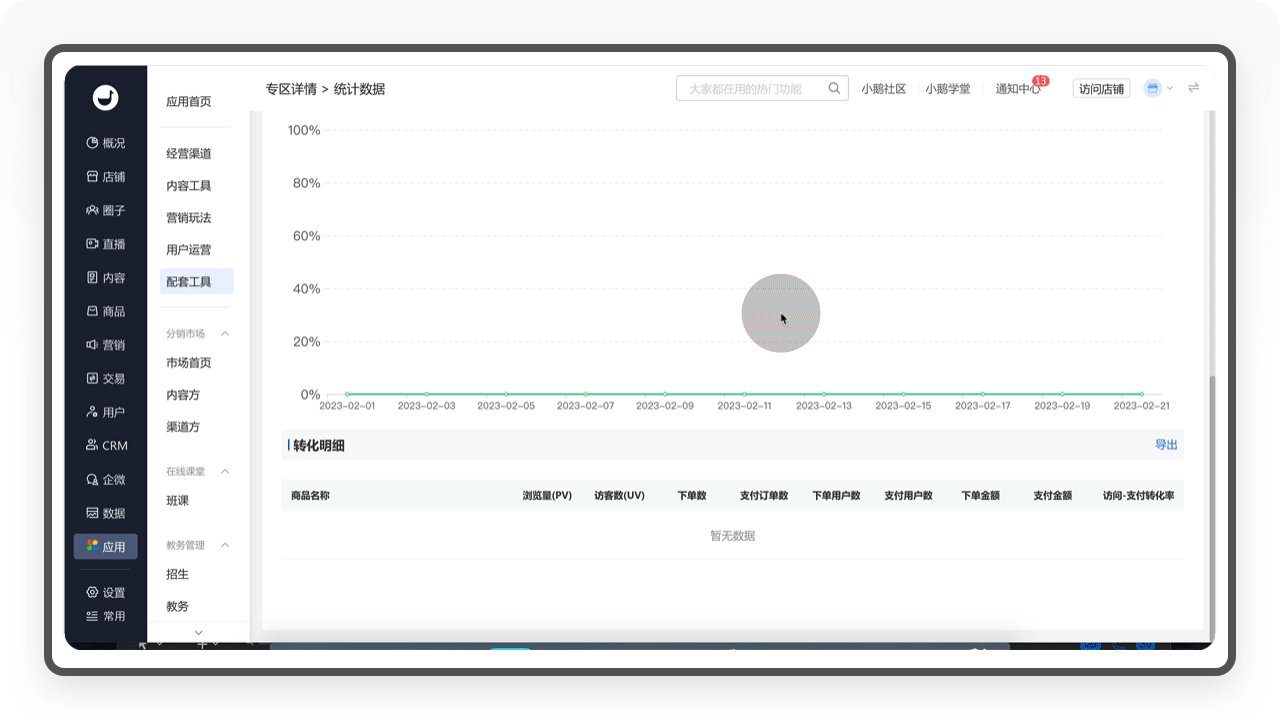
「数据统计」栏目,为商家提供了转化漏斗、转化趋势和转化明细三个内容,通过多维度的数据分析,为商家精细化运营提供决策依据。

迭代建议:
著名的格式塔原理里有一个接近性原则,就是指把相似的功能、产品合并分类,这样可以让界面功能清晰易懂。专区和微页面的功能其实就非常相近,完全可以和微页面合并,同时归类到页面管理分组,这样可以有效提高管理员的操作效率。毕竟面对一个功能如此繁杂的SAAS产品,用户的操作成本真的太高了。
3.4 商品管理
商品管理主要针对店铺的详情页装修和商品分组,属于比较基础的功能。
3.4.1 详情页装修
详情页是店铺权重非常高的页面,它对用户的付费转化起到了很大的作用。

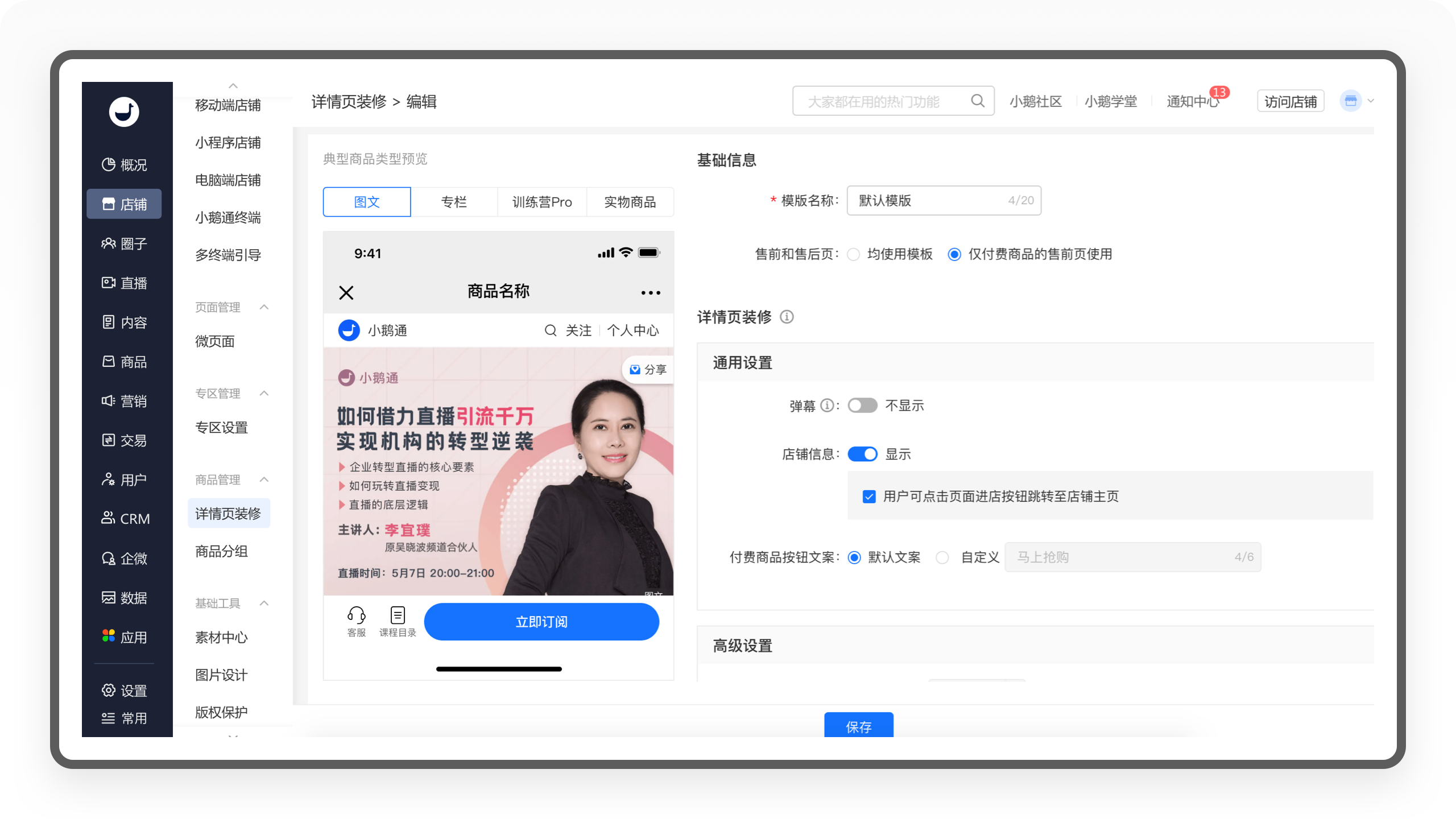
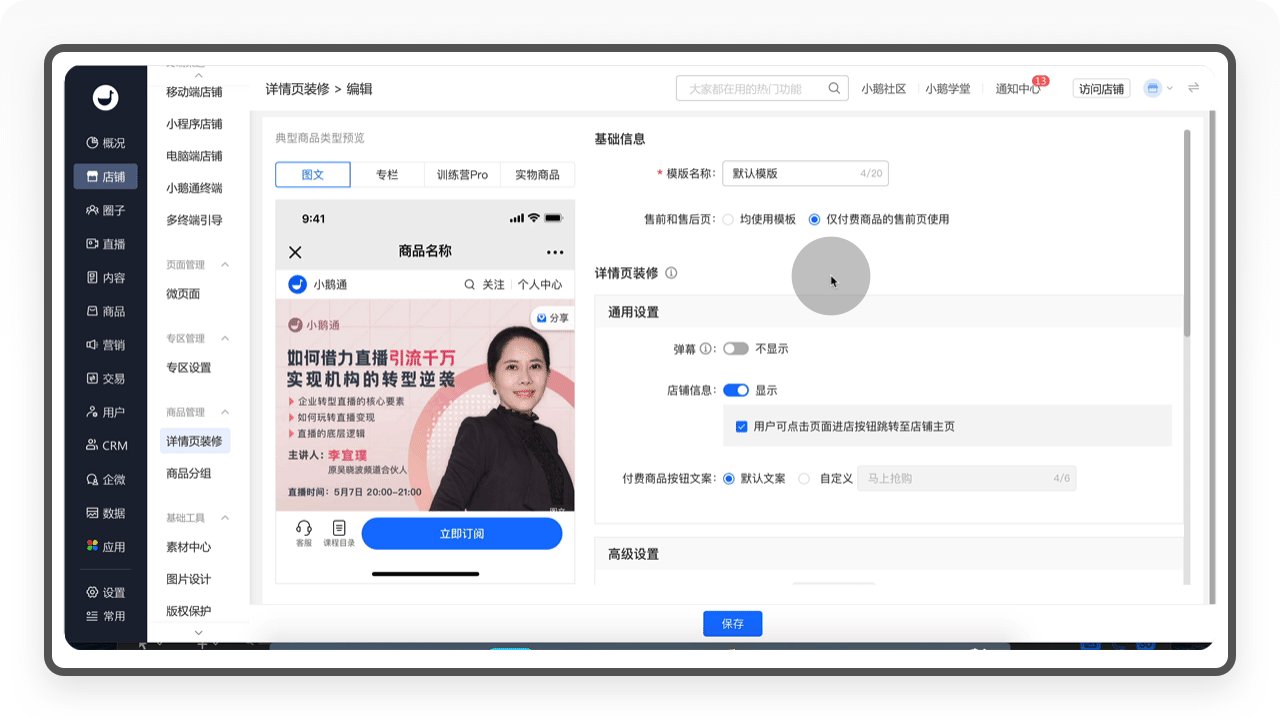
3.4.1.1 新建模版
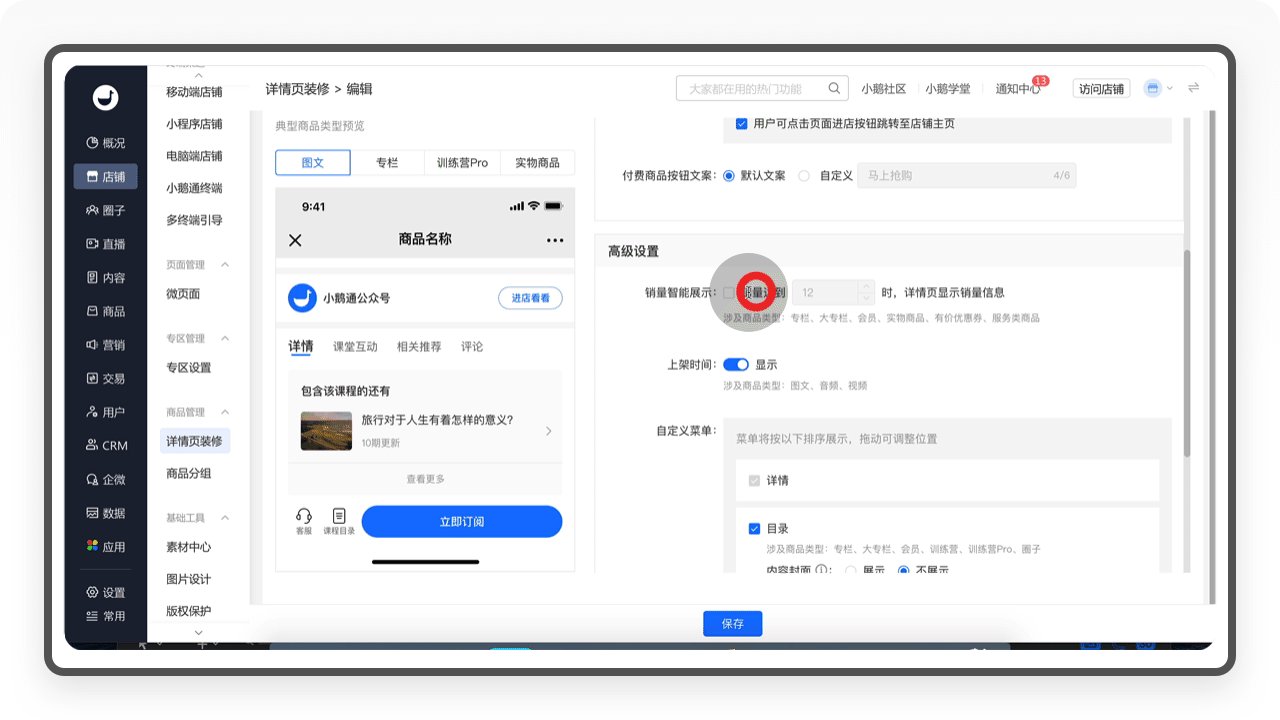
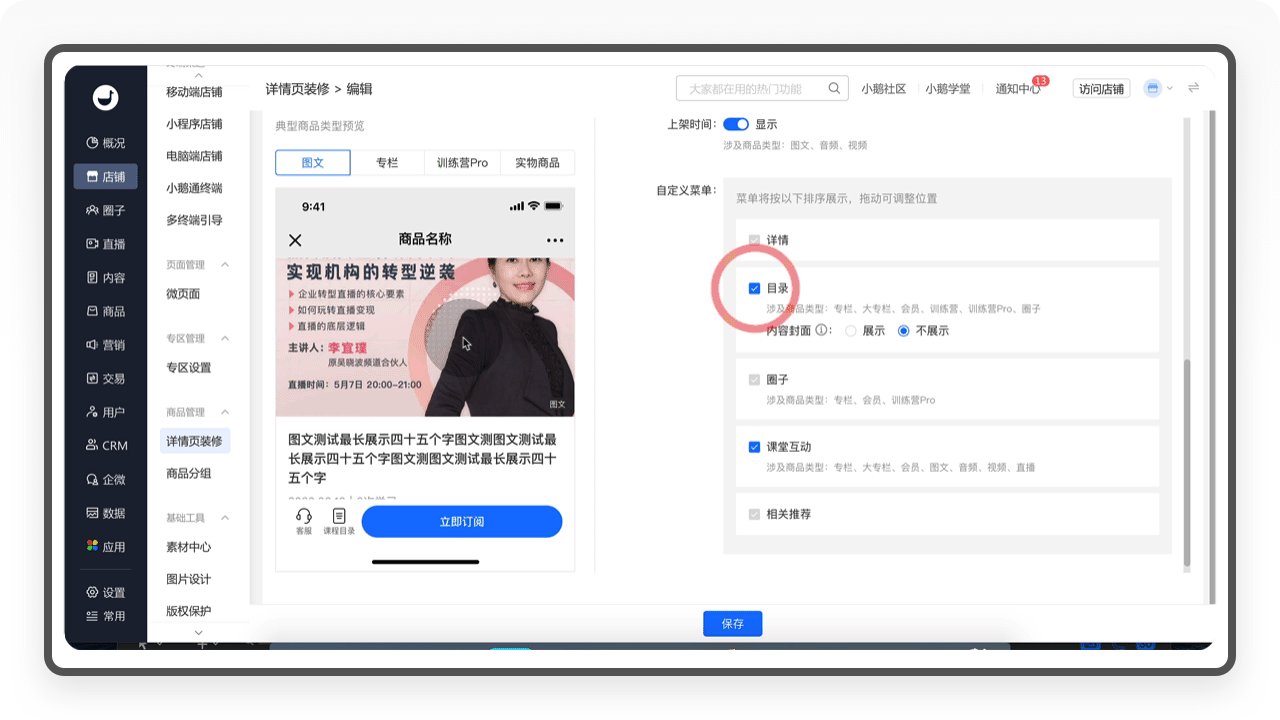
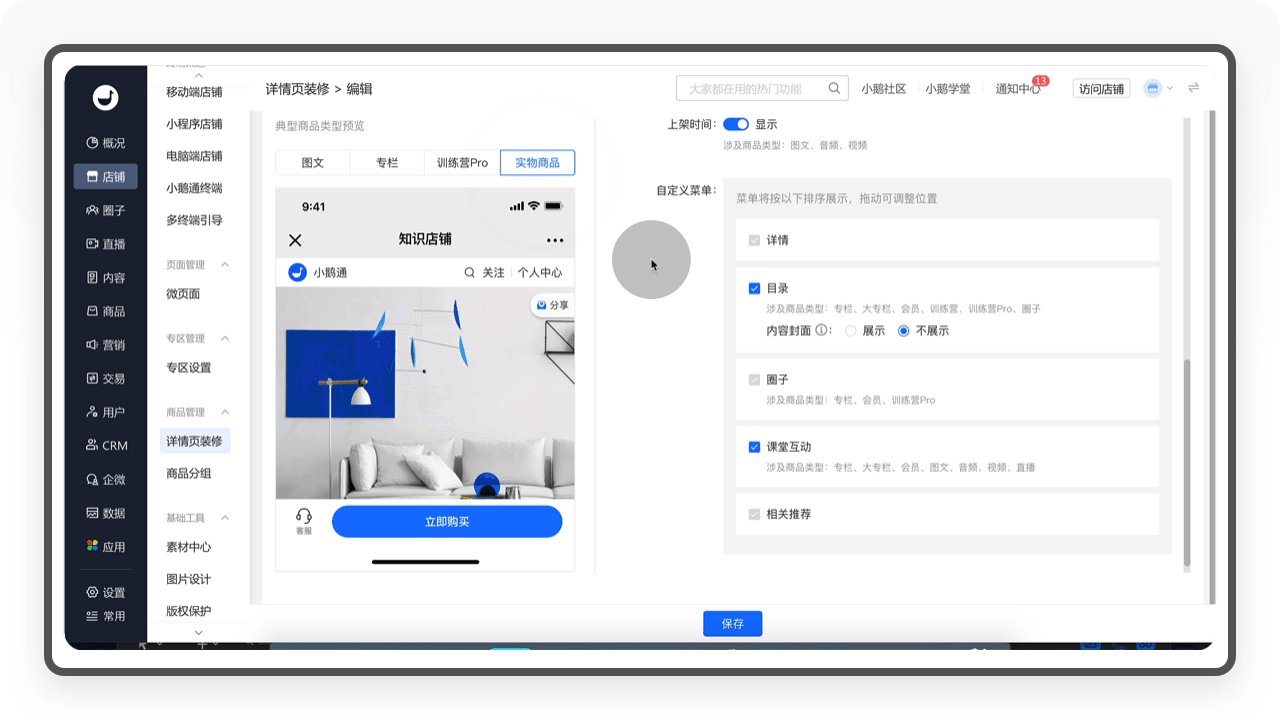
①点击新建模版,就进入了详情页装修的界面。左侧为可视化区域,右侧为功能设置。从左侧TAB可以看出,支持对图文、专栏、训练营Pro和实物商品四个详情页的设置;右侧为详情页的信息设置,包含基础信息、详情页装修和高级设置三个内容。
②在「详情页装修」,可以开启销售弹幕(制造促销氛围)、店铺信息,还可以设置付费商品按钮文案等;
③在「高级设置」,可以设置销量达到某个数量才进行展示,对于新店铺或新商家非常利好;
④「自定义菜单」则为运营者提供手动设置详情页TAB菜单的功能,比如目录、课堂互动、评论都可以选择开启或关闭。

设计思考:
从小鹅通的店铺详情页装修来看,这个系统的所有页面就像一个积木一样,全部由组件组装。比如详情页的销售弹幕,店铺信息、购买文案,再到详情页的TAB菜单,目录、课堂互动和评论等,这些内容都是一个独立的组件,支持商家随时开启和关闭,非常方便。
3.4.1.2 关联商品
「详情页模版」建立成功以后,返回到列表页,这个时候需要对详情页关联商品,详情页才能投入使用。
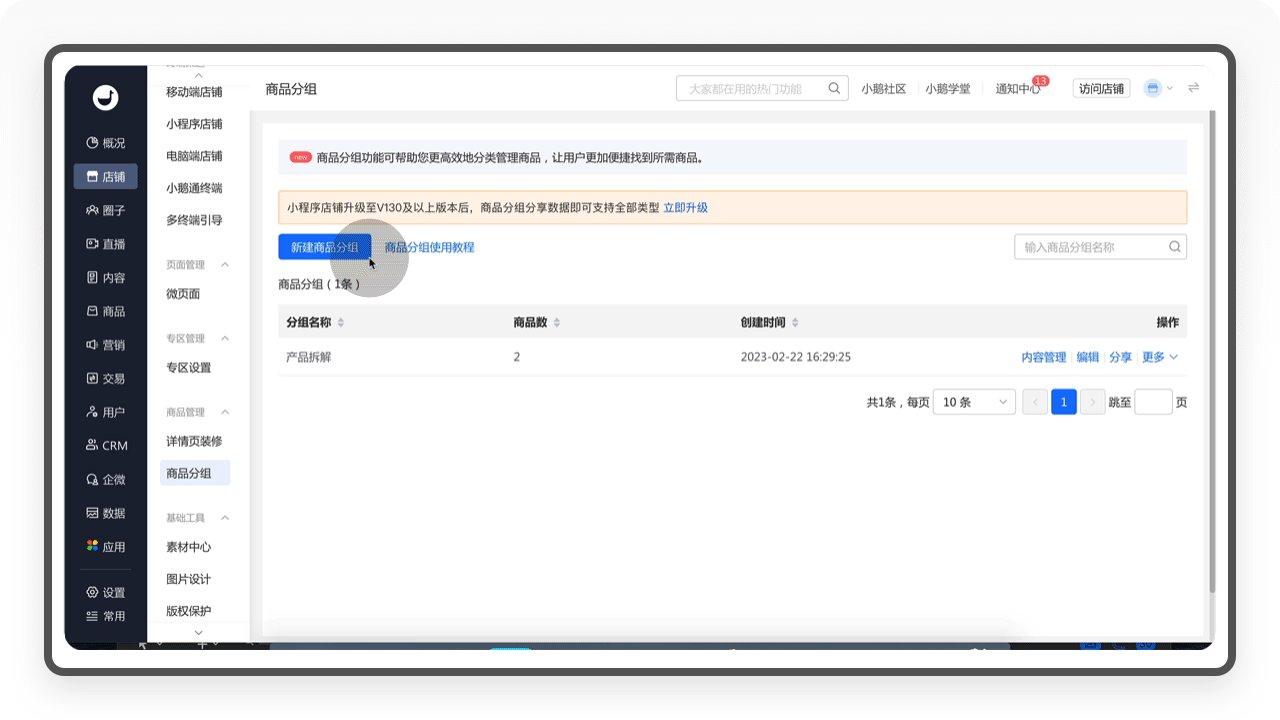
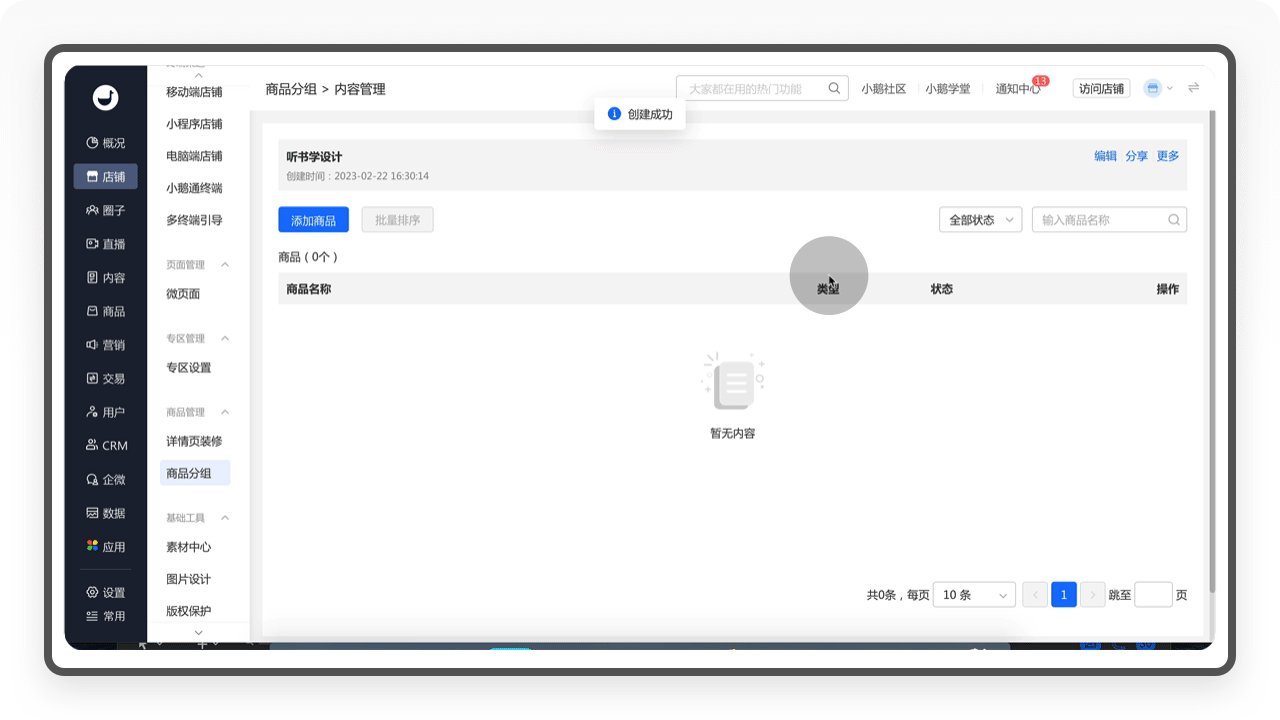
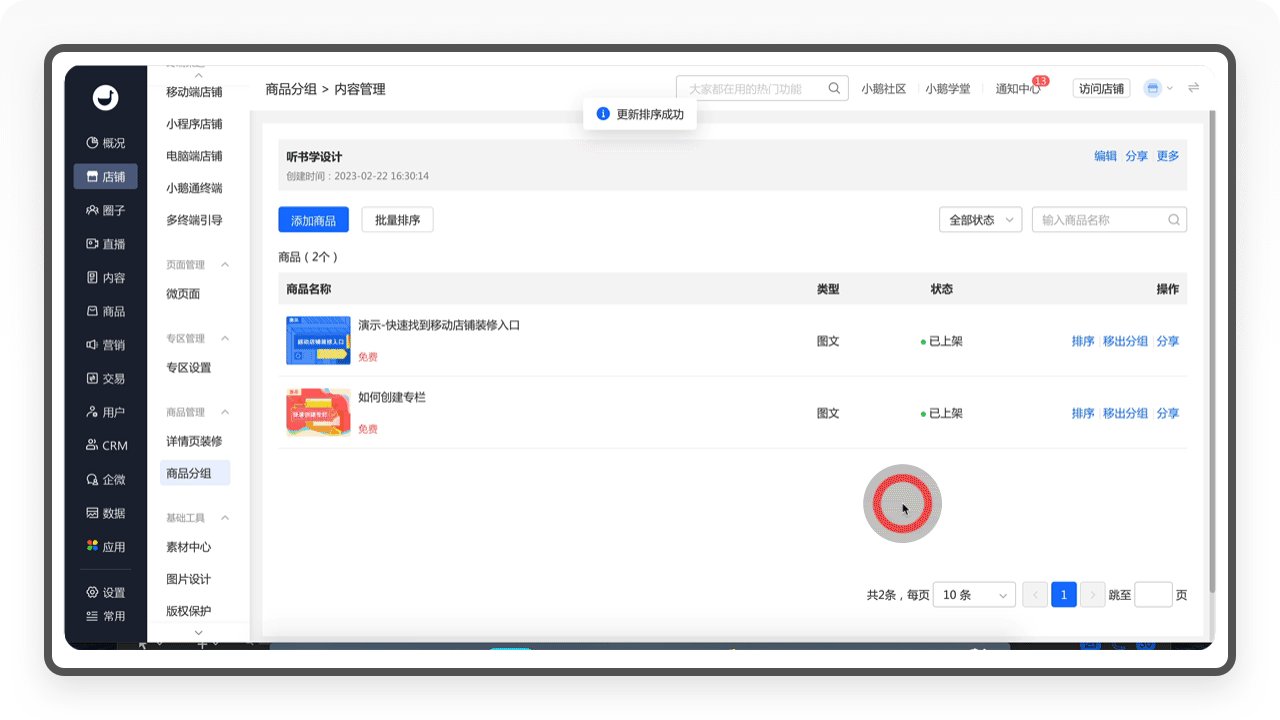
3.4.2 商品分组
「商品分组」就是可以建立不同的分组,对商品进行归类、实现高效地的管理,也方便用户在前端更便捷地找到所需商品。在商品分组的排序页面里,有一个非常友好小功能,那就是在对商品排序的时候,只需要输入数值,就能实现商品排序,非常不错的操作体验。

3.5 基础工具
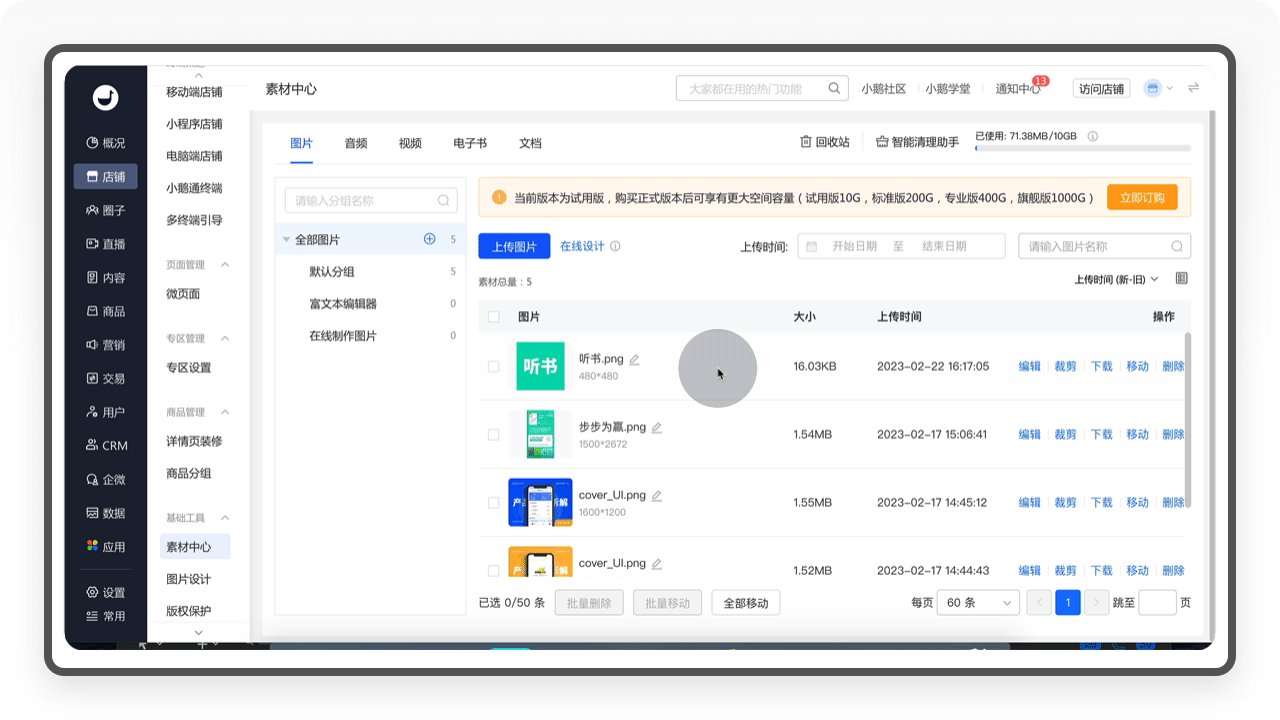
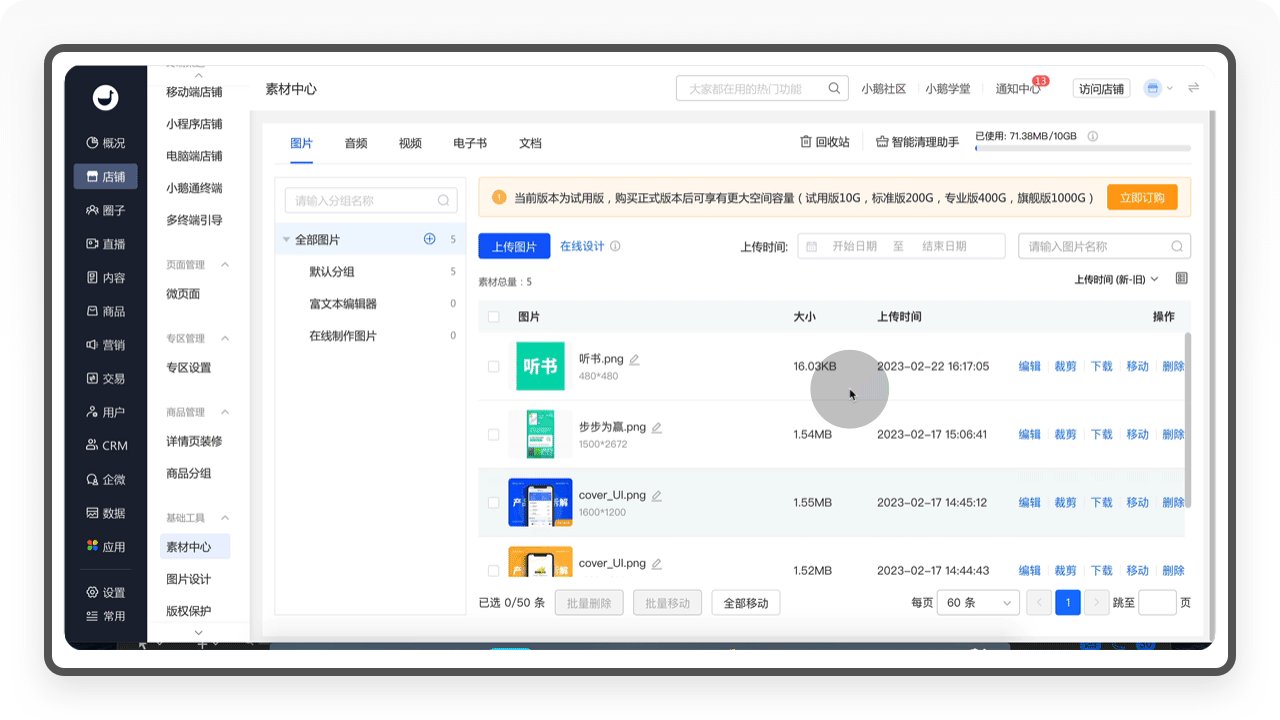
3.5.1 素材中心
「素材中心」就是系统会把运营者在店铺日常运营上传的图片、音频、视频等资料都储存在云端,这样可以实现对文件资源统一、高效的管理。这个功能或许不起眼,但是在运营者运营的过程中非常方便,可以提高工作效率。

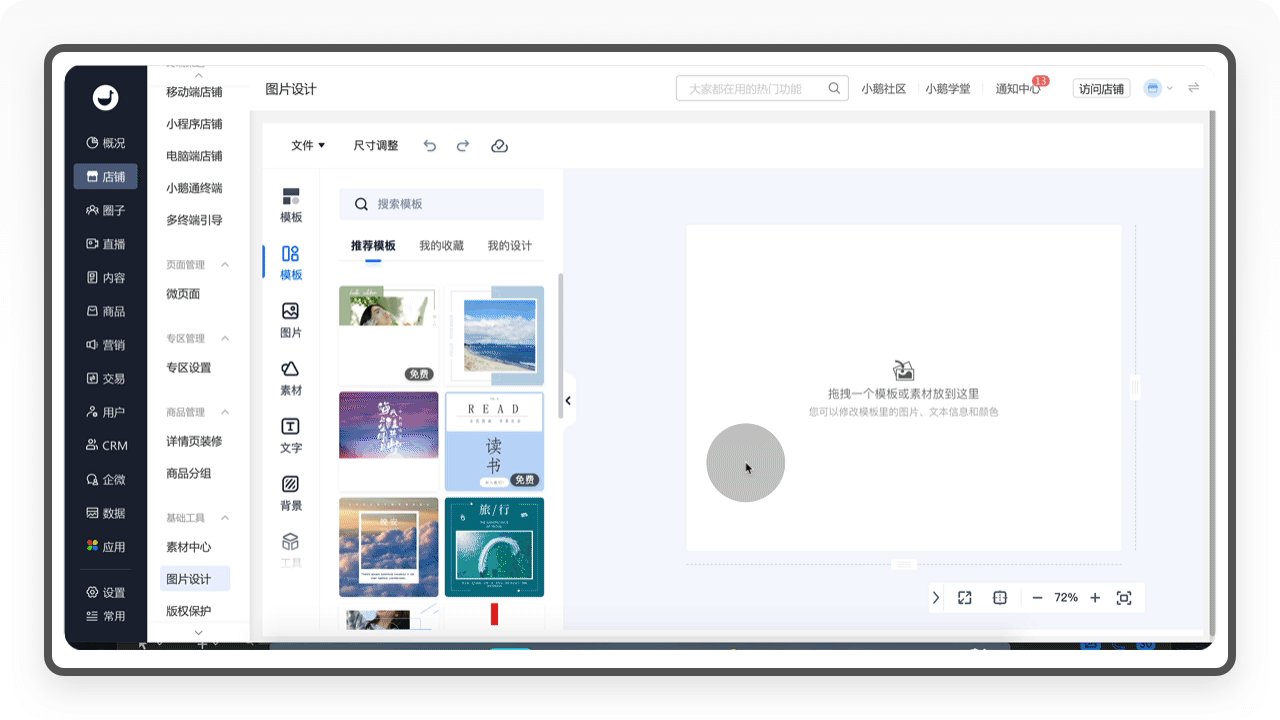
3.5.2 图片设计
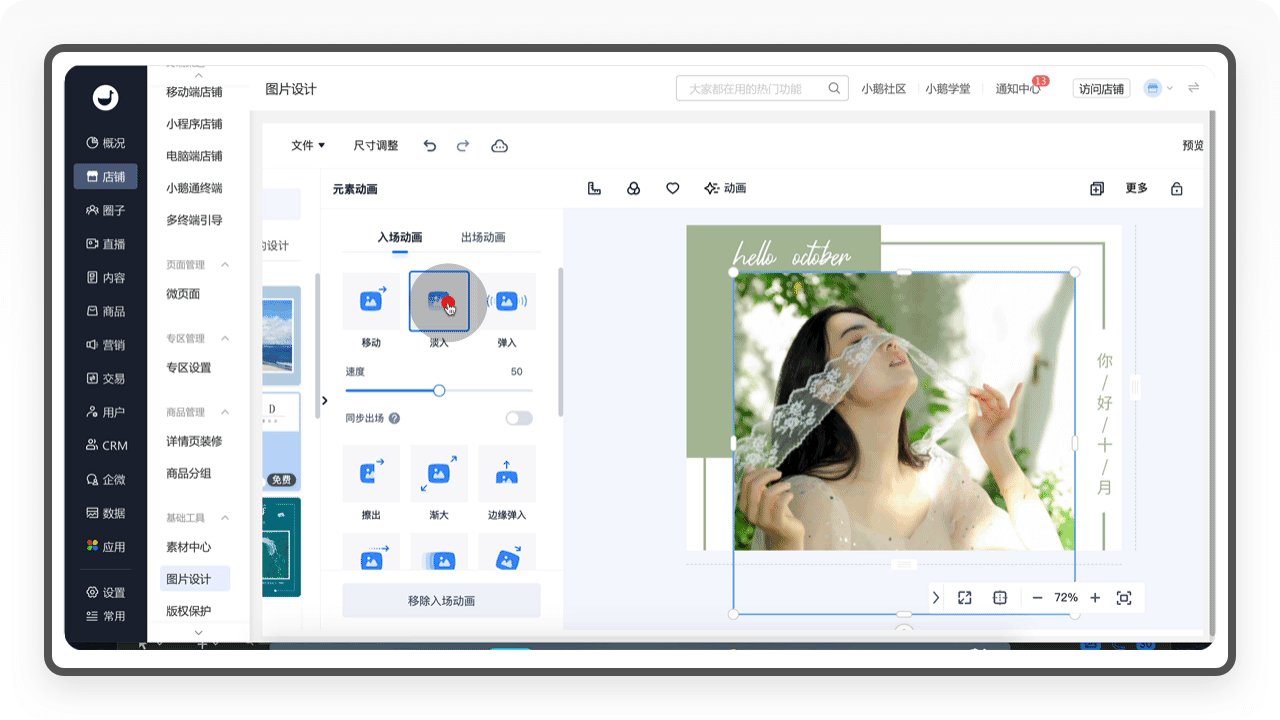
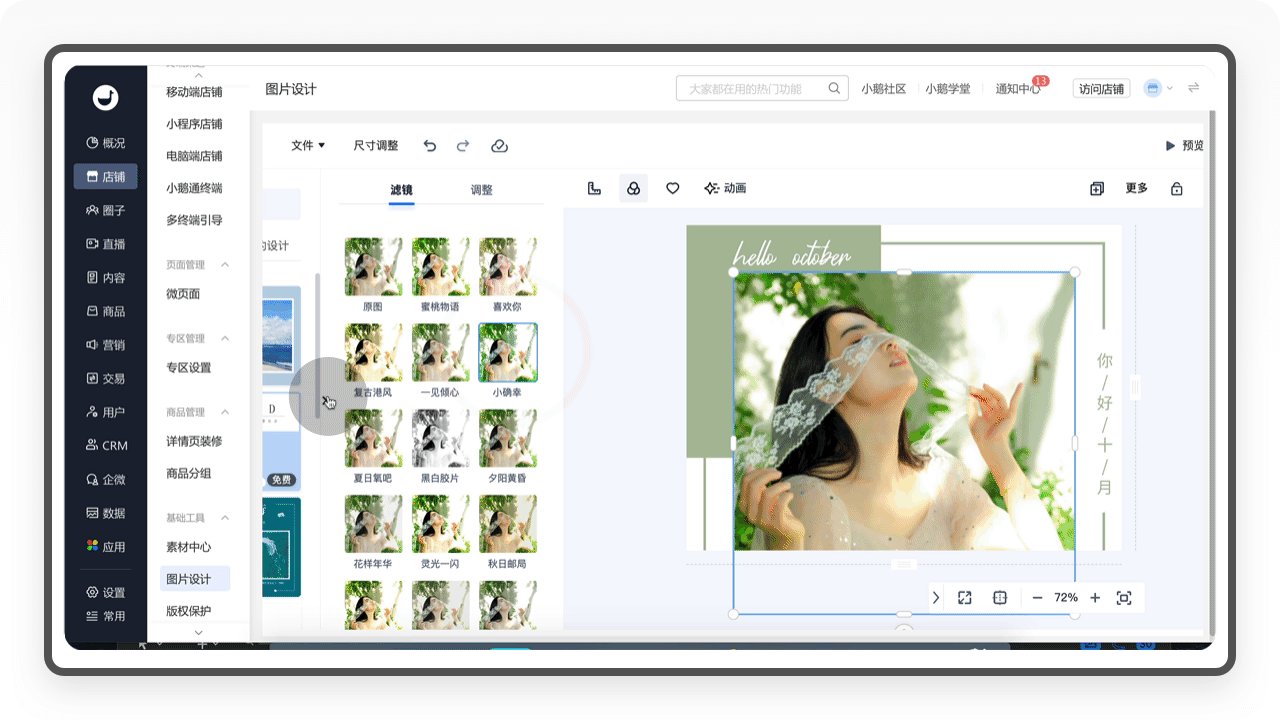
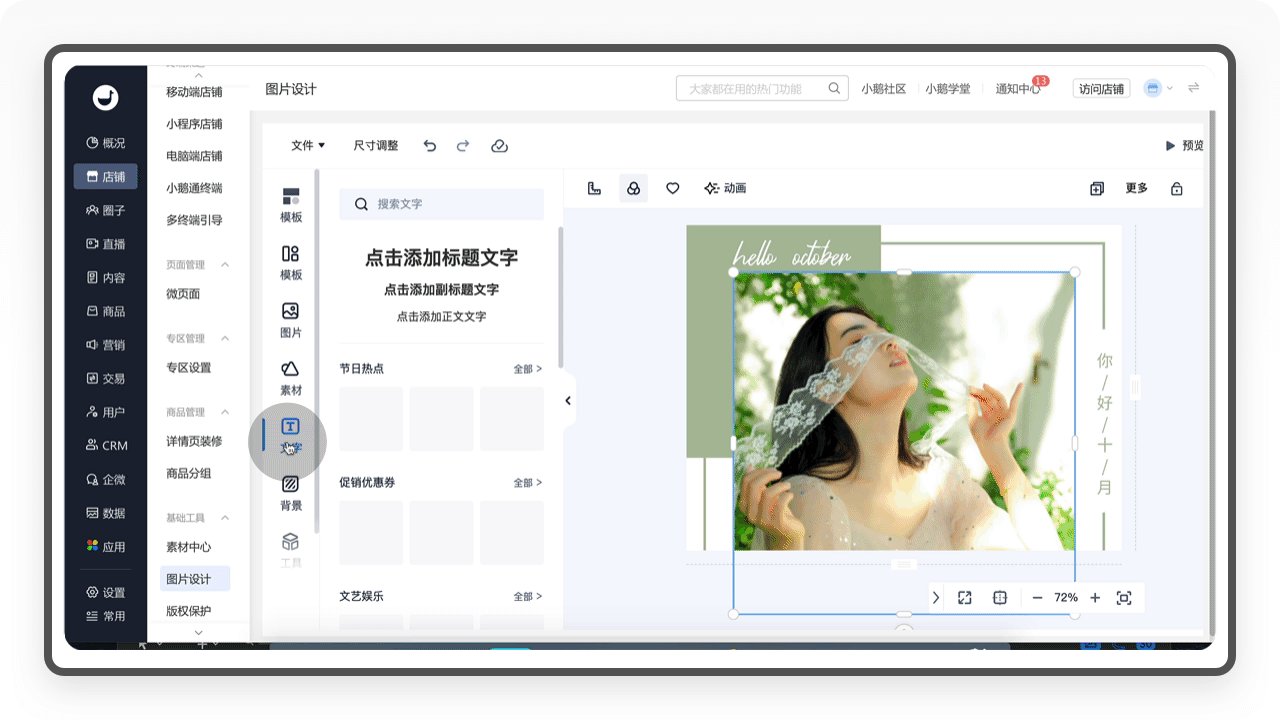
小鹅通接入了「创可贴」图片在线设计工具,支持用户在小鹅通后台就能在线设计图片,非常方便。创可贴这个在线设计工具功能非常强大,不仅有大量优质的设计模版,还有各种素材、文字、背景和工具,这极大降低了运营者在店铺运营中的设计制作成本,帮助运营者可以更高效地降低运营成本。

3.5.3 版权保护
3.5.3.1 内容保护
①「防录屏跑马灯」就是为了防止用户悄悄录制课程,商家在开启跑马灯以后,屏幕就会以跑马灯的形式把用户的账户名和ID展示出来,这样可以有效降低课程偷录的损失。管理员可以对跑马灯的颜色、字体大小、透明度进行设置,还可以开启版权声明。
②除了防录屏跑马灯,小鹅通还支持开启水印保护、文字防复制、终端限制和域名限制,可以看出在内容保护这块,小鹅通几乎把商家需要的功能都设计了,极大降低了商家内容被侵权的风险。

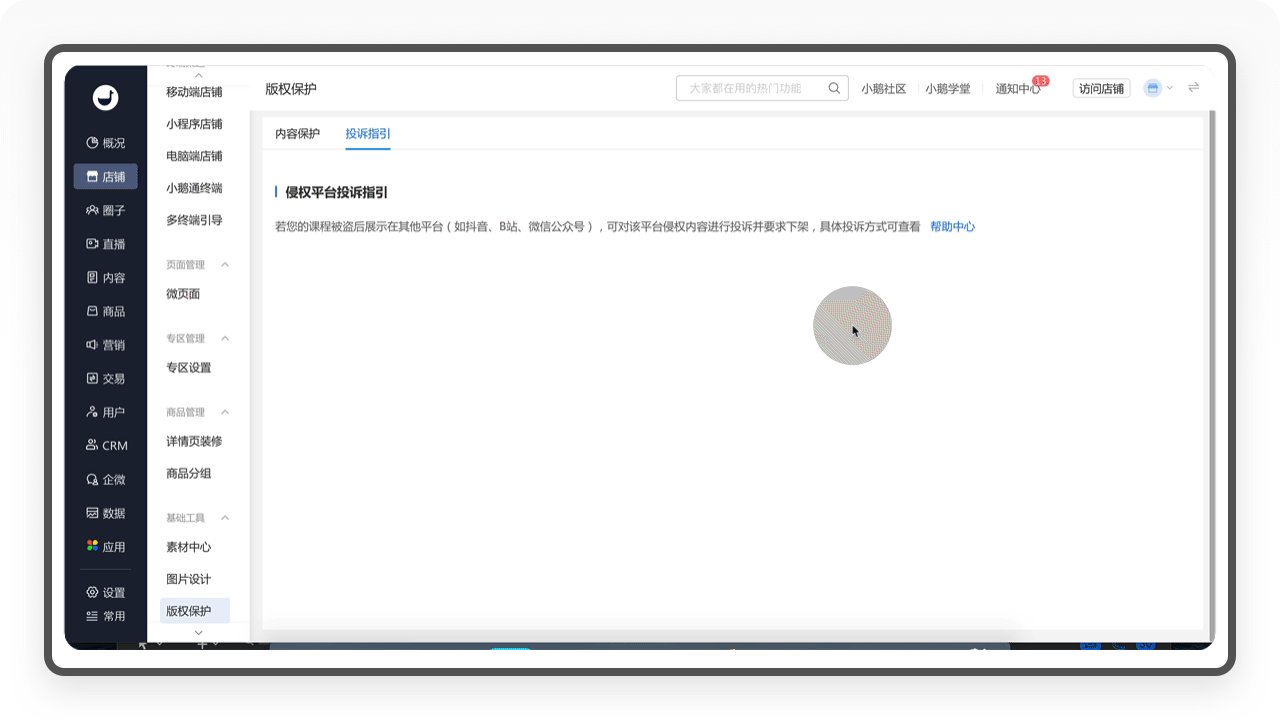
3.5.3.2 投诉指引
「投诉指引」是小鹅通为做商家整理的各大平台投诉指南,包括小鹅通生态、微信公众号、B站、抖音、知乎等各大媒体平台,目的是打造一个良性、健康的平台秩序。

设计思考
从这三个基础工具的设计可以看出,一款Saas产品的成功,一定是把商家运营的所有环节和场景都考虑进去。比如小鹅通链接了创可贴在线图片设计工具以后,不仅可以极大降低商家的店铺运营的门槛,还能省去很多人力成本。其次在对商家版权的内容保护上,小鹅通可谓花尽了心思,防录屏、水印、防复制还有终端和域名限制,这些功能都能为商家的原创内容保驾护航,从而打造一个健康的知识生态环境。
3.6 体验小结
在体验完小鹅通的店铺装修版块以后,我对SaaS产品的设计肃然起敬。为了实现产品的标准化,几乎把整个产品的页面、功能都全部组件化了,最终设计开发了一个可视化、智能化、傻瓜式的在线装修功能。这样的设计不仅让整个产品极度标准化,维护成本低,更重要的是,节省了商家的装修成本和时间,让他们更快速地上手。
其次从其他功能的设计也可以看出,一款Saas产品的成功,一定是把商家运营的所有环节和场景都考虑进去。比如小鹅通链接了创可贴在线图片设计工具以后,不仅可以极大降低商家的店铺运营的门槛,还能省去很多人力成本。甚至在对商家版权的内容保护上,小鹅通可谓花尽了心思,防录屏、水印、防复制还有终端和域名限制,这些功能都能为商家的原创内容保驾护航,从而打造一个健康的知识生态环境。
4. 店铺推广
当我把店铺装修好以后,基础工作就准备就绪了,接下来,我需要的就是开始推广和运营我的知识店铺,让我的粉丝们开始来到店铺学习。
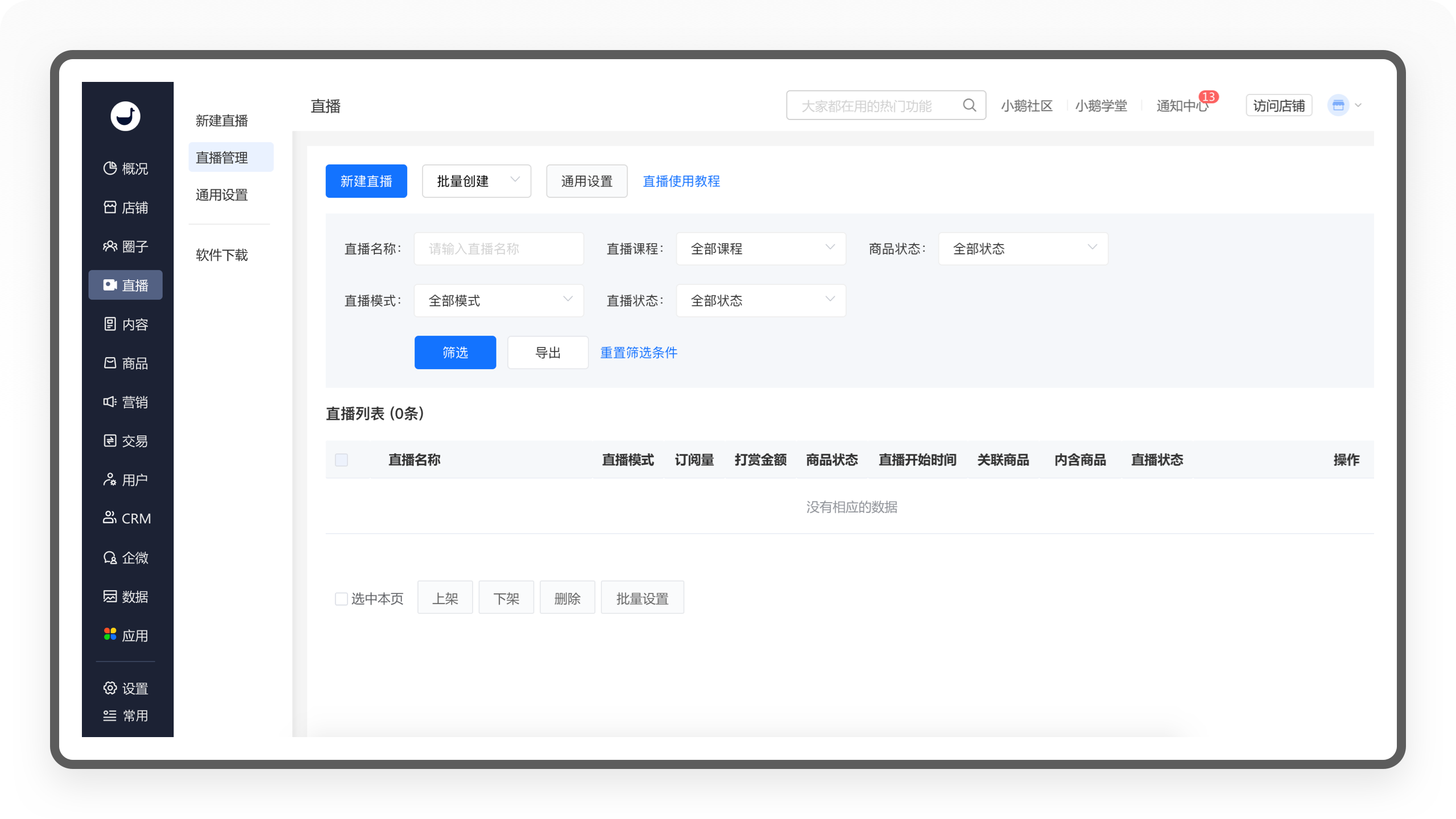
4.1 直播
直播是现在最流行、最重要的传播方式,对于一个运营者来说,直播运营太重要了,它是一个引流、激活、留存和变现的重要手段。

4.1.1 通用设置
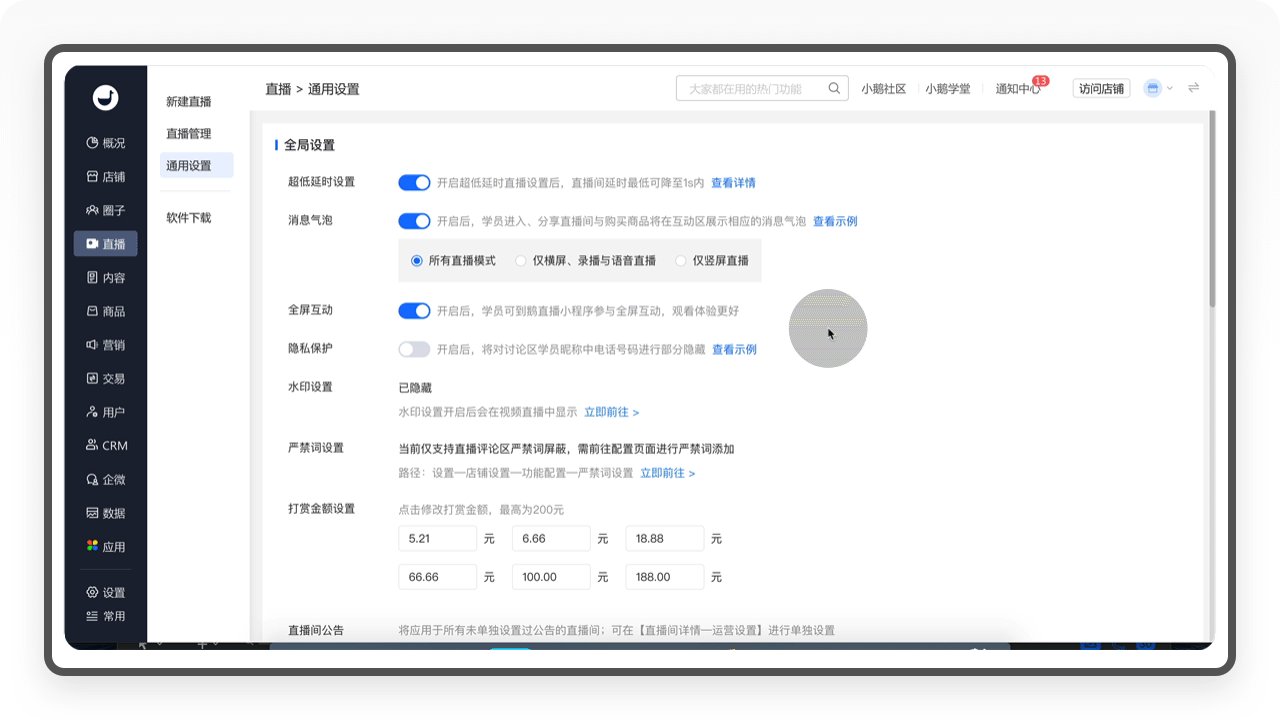
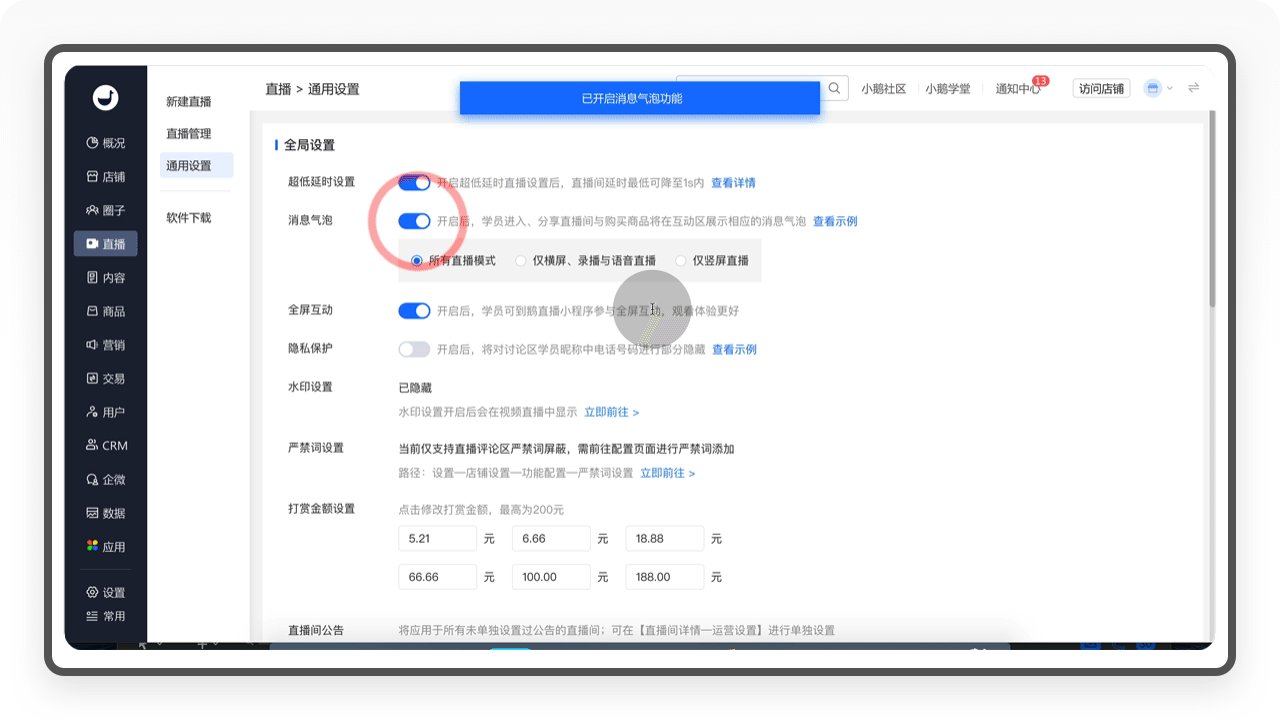
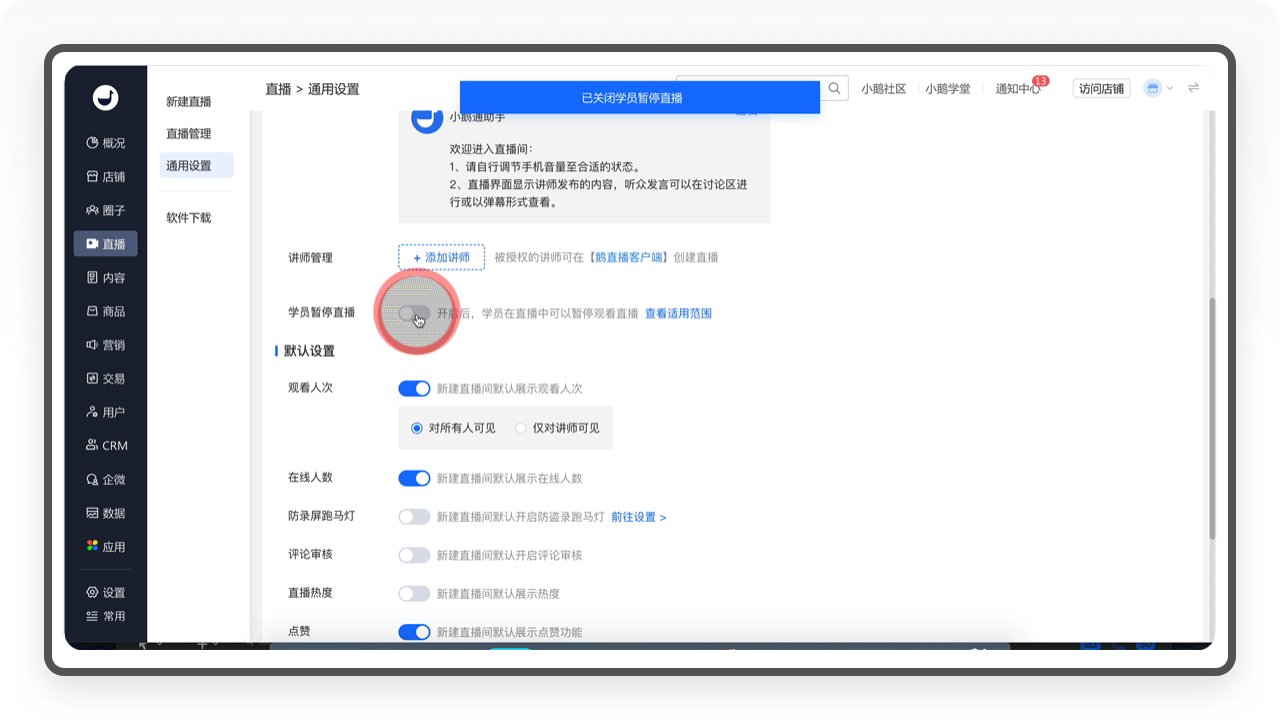
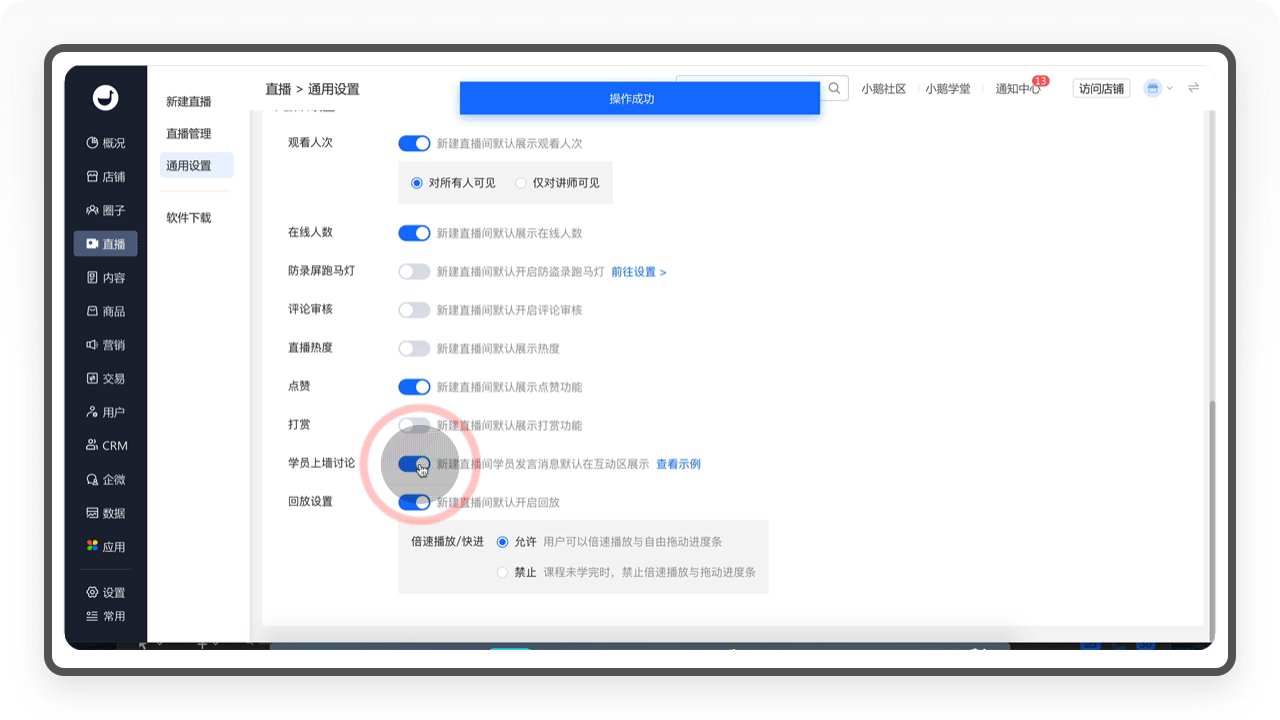
在建立「直播」之前,我们来先看看「通用设置」,这样可利于快速上手「直播」功能。「通用设置」包含「全局设置」和「默认设置」两个部分。
①在「全局设置」,管理员可以开启超低延时设置(降低直播延迟时间)、消息气泡(用户进入后界面有提示)、全屏互动、隐私保护等功能,还可以设置严禁词(可设定直播评论区的严禁词)、水印、打赏金额等。
②在「默认设置」,管理员可以开启观看人次(直播观看人数)、在线人数、防录屏跑马灯(打开后可有效防止录屏)、评论审核、直播热度、点赞、打赏、回放设置(可设置直播是否开启回放和视频播放倍速等)等功能。

4.1.2 新建直播
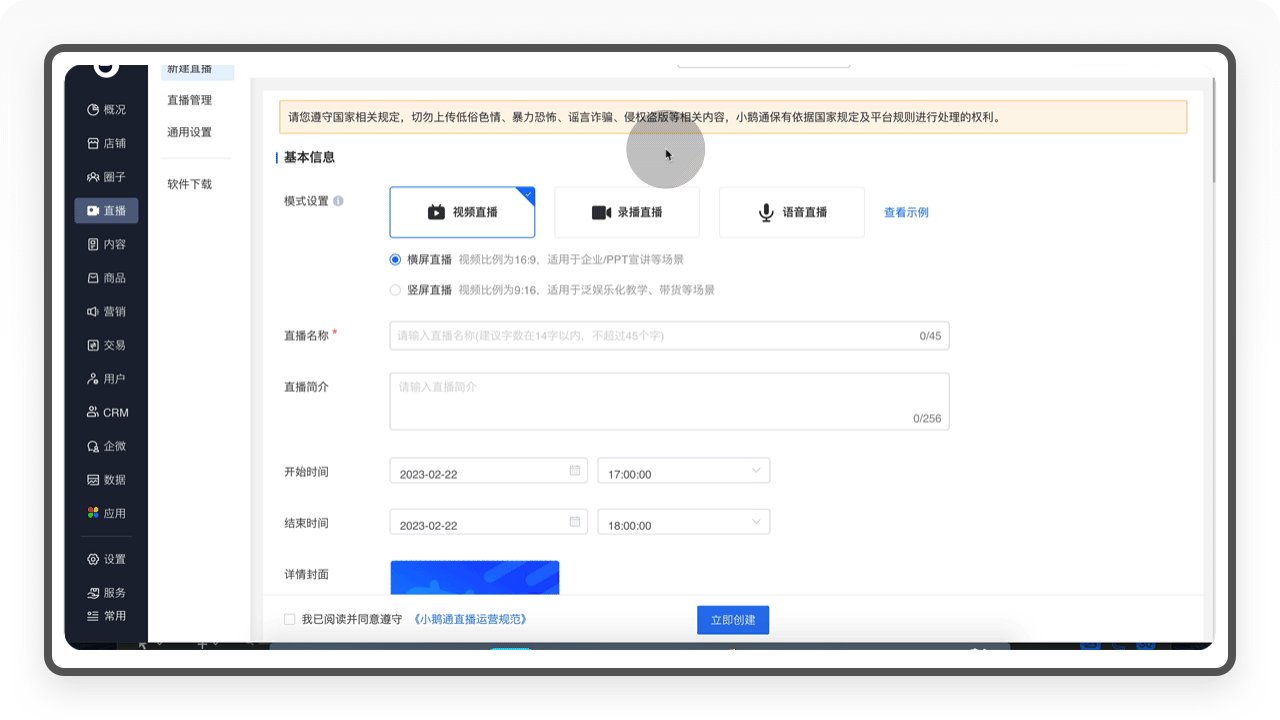
小鹅通的「新建直播」包含基本信息、商品信息和上架设置三个部分。
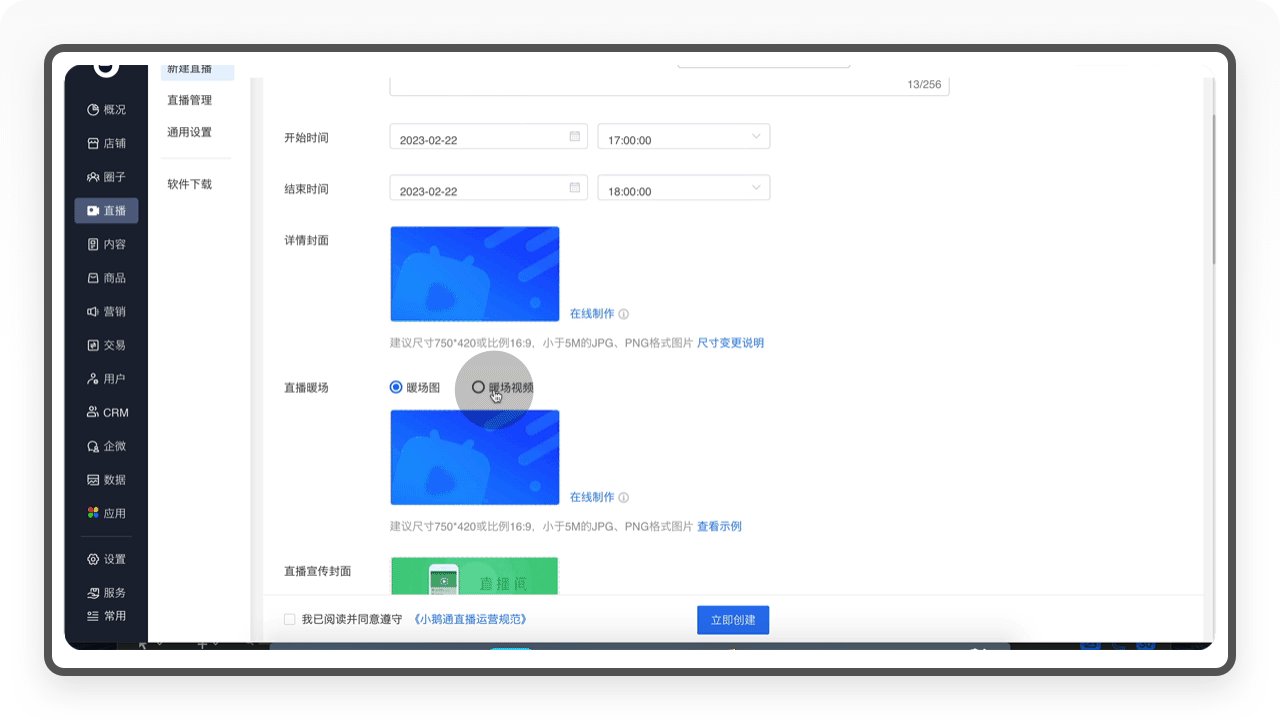
①小鹅通的直播分为视频直播、录播直播和语音直播三种类型,其次还支持横屏直播(适用于企业/PPT宣讲等场景)和竖屏直播(适用于泛娱乐化教学、带货等场景),类型可谓非常丰富。接下来,运营者需要设置直播基础信息,比如直播标题、开始时间、封面图,还可以设置直播暖场图、宣传封面、详情页介绍等。
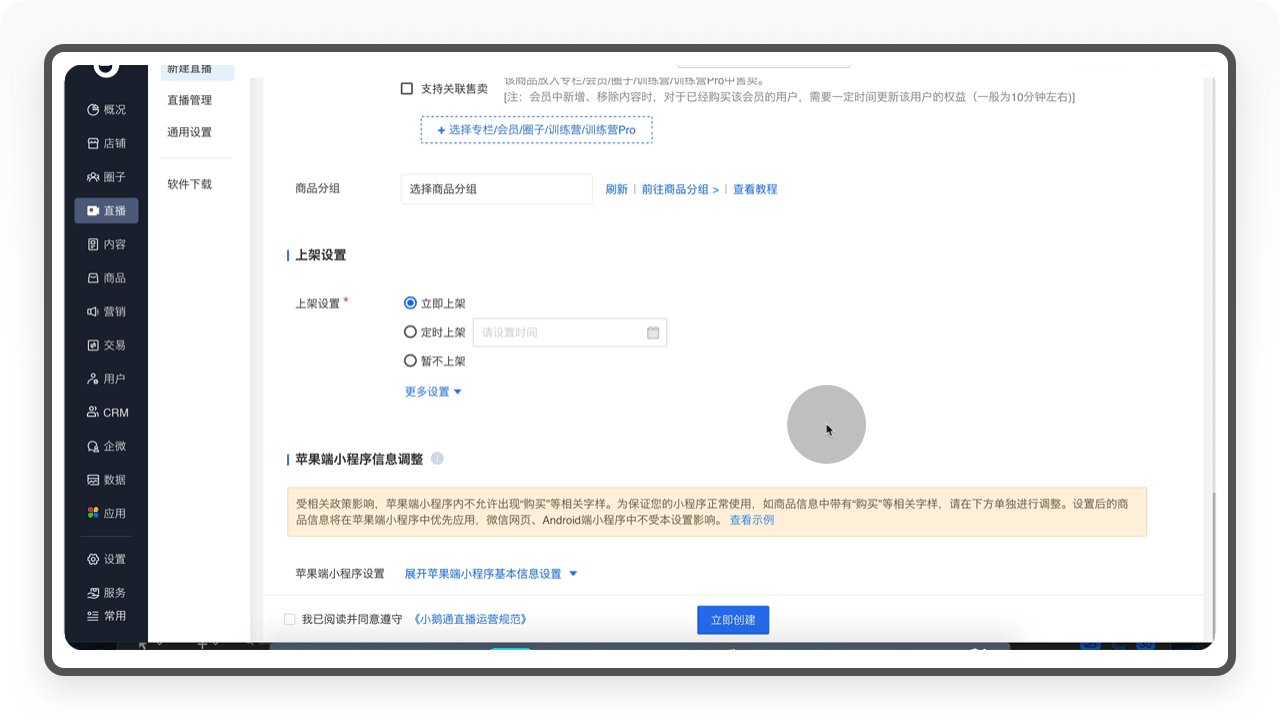
③「商品信息」和「上架信息」就像「内容」版块的视频、音频产品一样,可以对直播设置免费、付费、加密和指定学员专享,这个版块可以理解为小鹅通商品新建的一个通用模块,后面我们不再赘述。
④小鹅通的直播还支持批量创建,「批量直播」的流程相比单个直播流程操作路径更短,选择好设备类型以后,就可以进入批量直播的流程,系统支持批量命名、上传封面图以及功能设置,非常方便。

4.1.3 直播管理
当你建立一场直播以后,在「直播管理」就可以开始管理你的直播。「直播管理」的功能非常强大,为商家提供了直播详情、直播数据、讲师设置和APP推送等功能。

4.1.3.1 开播设置
「开播设置」包含了三种形式,邀请老师开播、自己开播和第三方推流到直播间。
①「邀请老师开播」就是指直播建立后,可以直接向老师发送开播邀请,「开播信息链接」也是从这里复制;
②「自己开播」这个功能,需要根据不同的场景来使用。比如老师是通过电脑直播,还需要下载小鹅通的PC端直播软件,才能进行直播。如果是移动端,则需要使用鹅直播小程序或APP使用;
③「第三方推流到直播间」是指商家在其他平台直播时,可以将直播画面推流到小鹅通直播间,小鹅通直播间将同步展示直播画面。第三方包含像OBS直播、快手直播和芯象直播助手等软件,小鹅通官方也给出了完整的下载和使用指导。这个功能对商家来说,可以将第三方直播推流到店铺,既能实现外部引流,也能为学员提供更丰富的内容。

4.1.3.2 直播间设置
「直播间设置」包含课程设置、互动设置、防盗设置、评论设置和直播间装修四块内容。
①「课程设置」主要指添加讲师和助教,可以通过手机和微信两种形式邀请;
②「互动设置」是指商家可以设置老师和学员在直播间的互动交流,比如直播带货配置(可添加指定商品实现用户在直播间购买)、优惠券配置(可赠送店铺优惠券)、打赏开关(用户可对直播打赏)、签到开关(老师可查看已签到学员)、抽奖开关(老师可进行设置抽奖,提升直播间氛围和用户活跃度)、邀请达人榜开关(直播间显示邀请达人榜,给与上榜的用户奖励,吸引用户分享)等功能。
③「防盗设置」打开后,可以开启防录屏跑马灯,降低直播被偷录风险;「评论设置」可以开启评论审核,对用户发表的评论也可以选择隐藏;「直播间装修」主要是指商家可以上传背景图填补讲师在使用连麦或课件时的画面留白。

4.1.3.3 运营设置
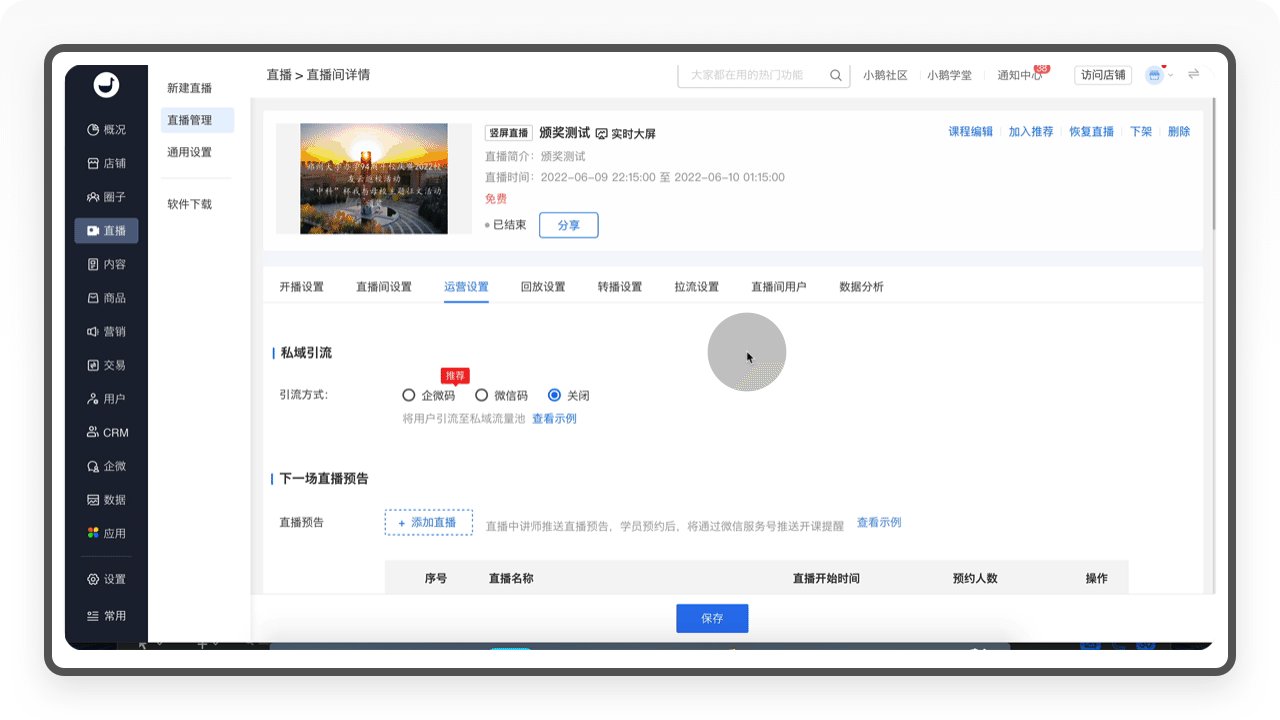
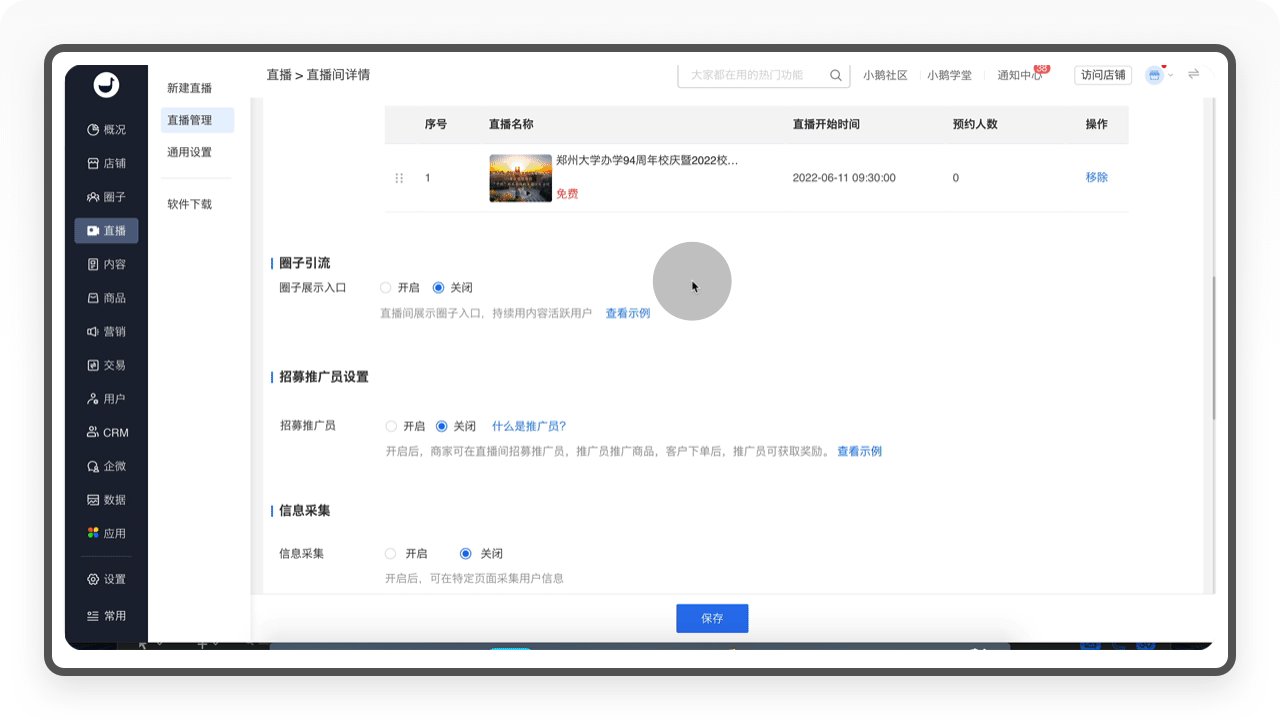
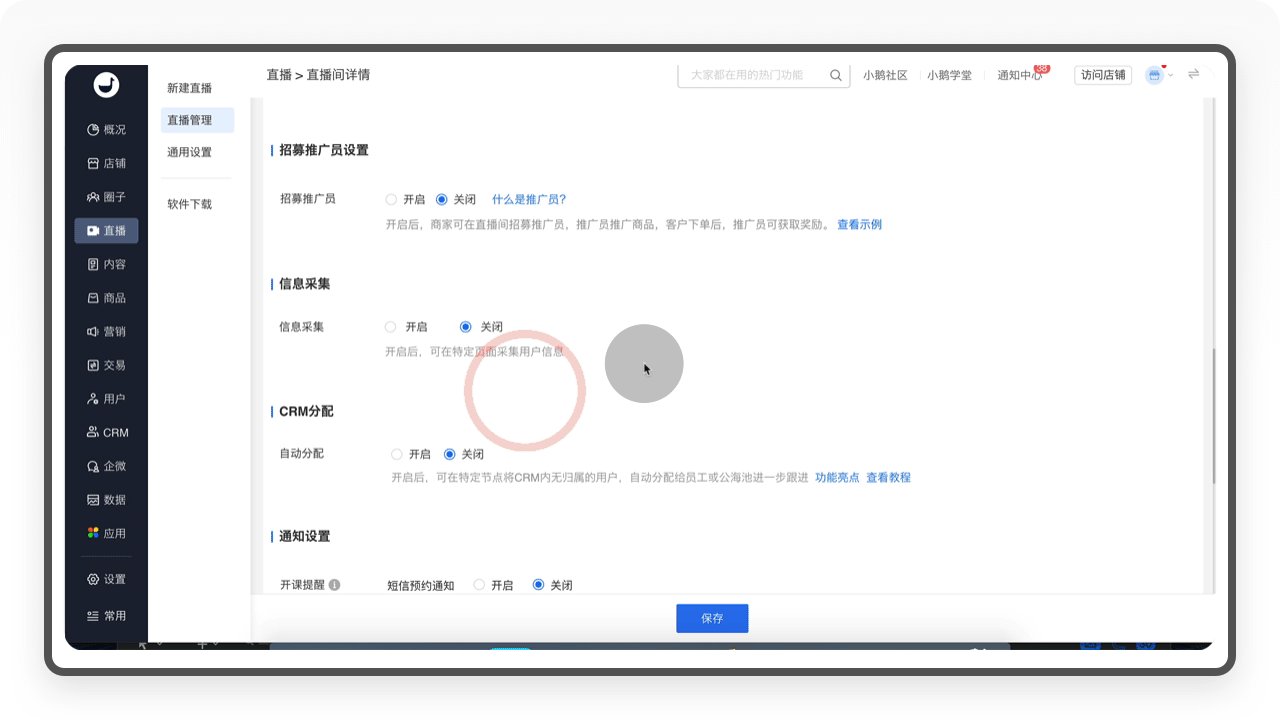
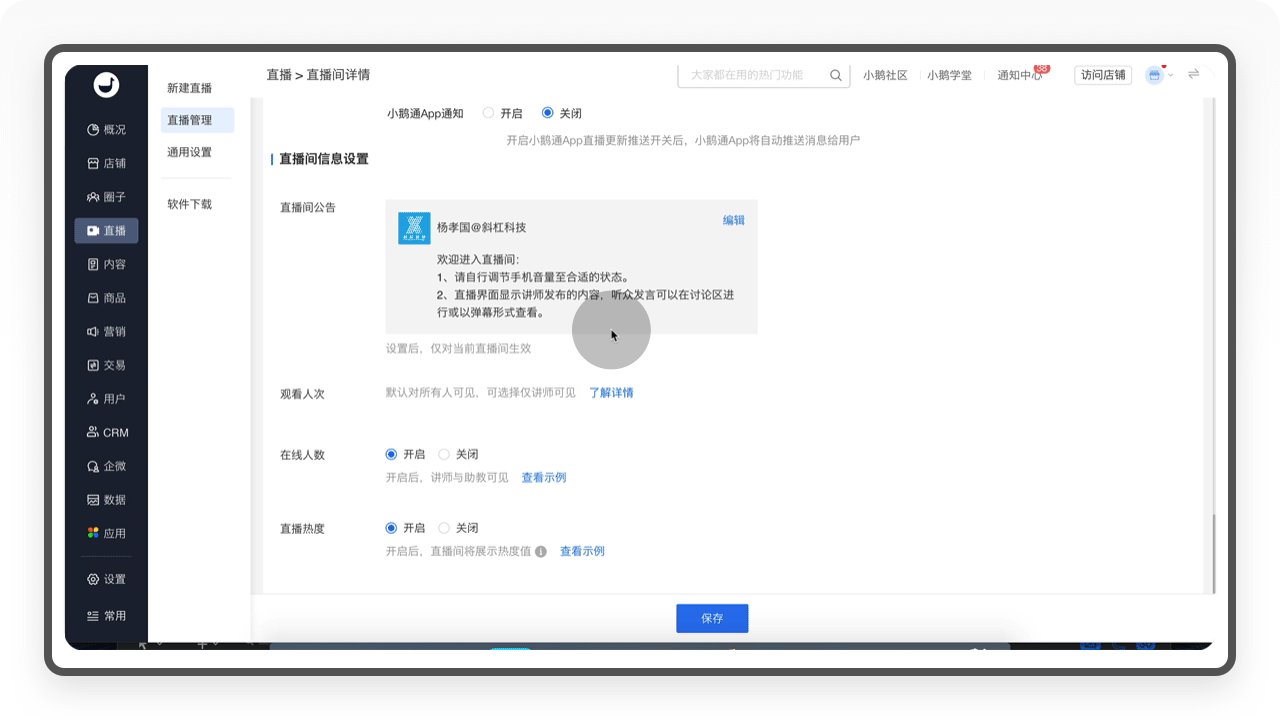
「运营设置」包含私域引流、下一场直播预告、圈子引流、招募推广员设置、信息刺激、CRM分配、通知设置和直播间信息设置8块内容。
①「圈子引流」是指在直播中展示圈子的入口,通过领资料、看回放等形式把用户引流到圈子,持续用内容活跃用户;
②「招募推广员设置」是可以运营者可以在直播间招募推广员,帮助商家进行分销推广,这个功能我们会在下面详细讲解;
③「通知设置」可以设置开课提醒,包括短信预约通知、服务号预约通知等,提升用户触达率;
④「直播间信息设置」可以设置直播间的公告、观看人次、在线人数和直播热度。

4.1.3.4 回放设置
「回放设置」是指运营者可以开启直播的回放权限,还可以设置回放的有效期,以及倍速播放。

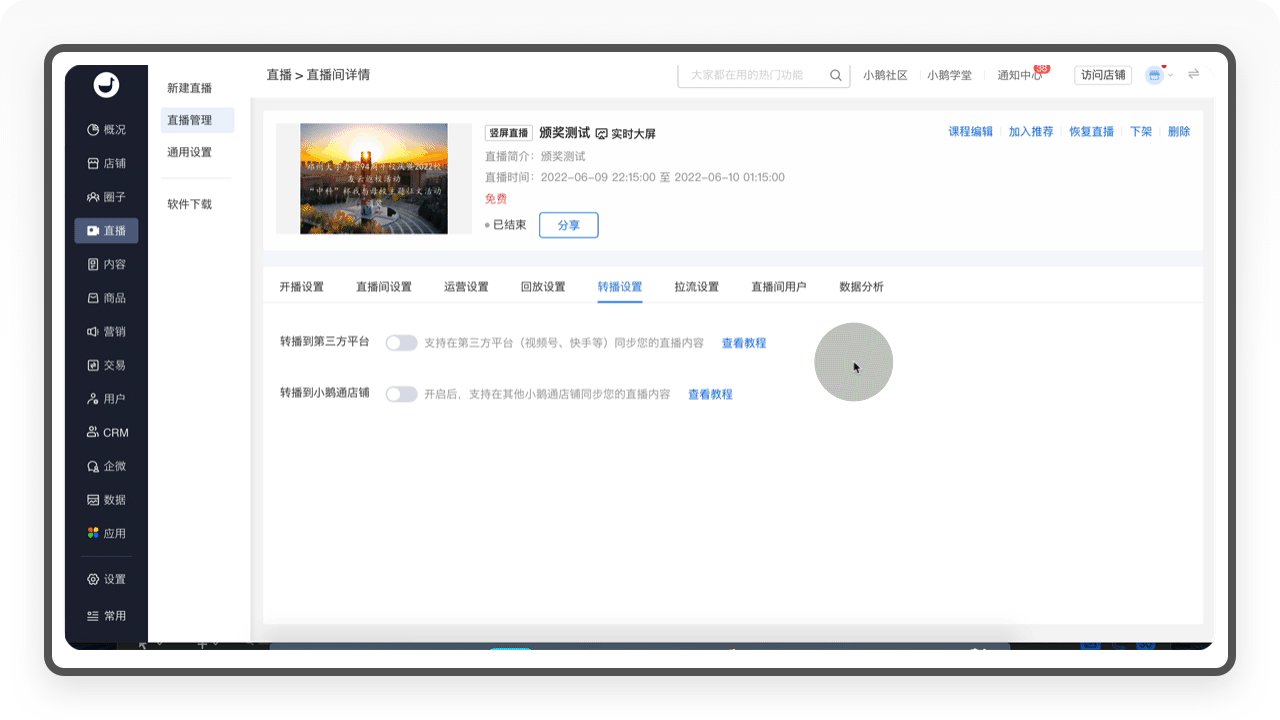
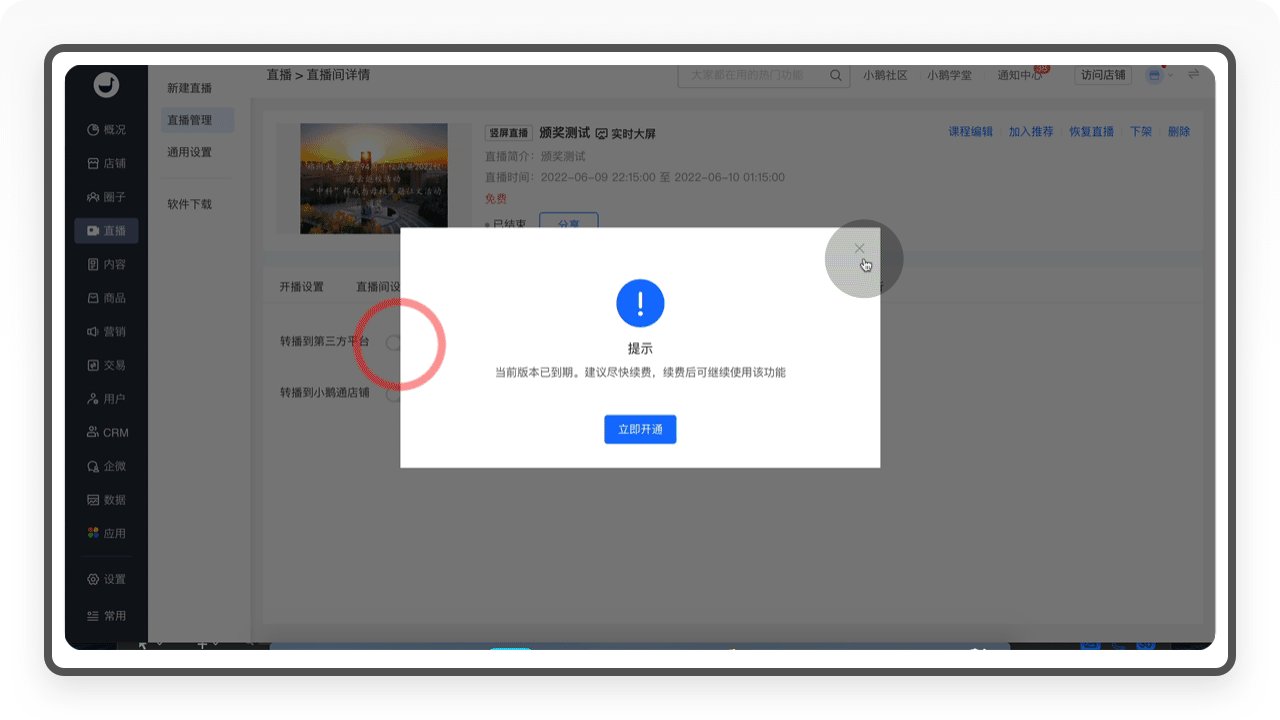
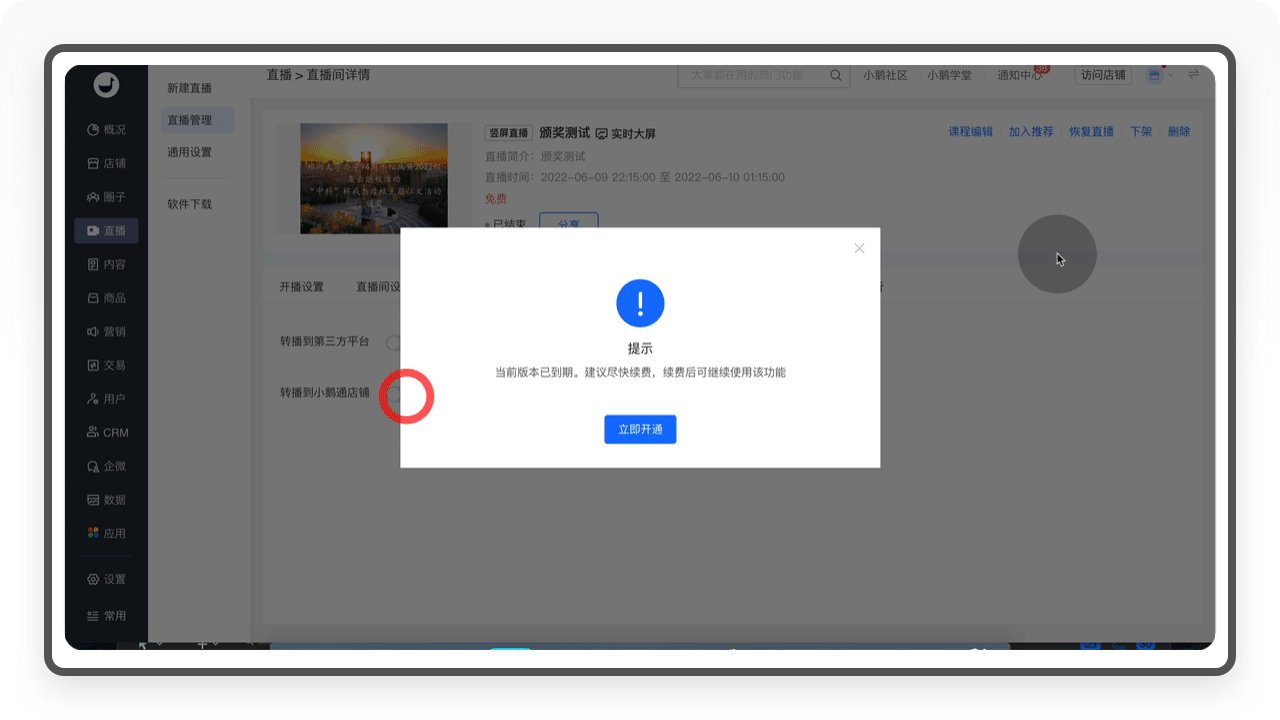
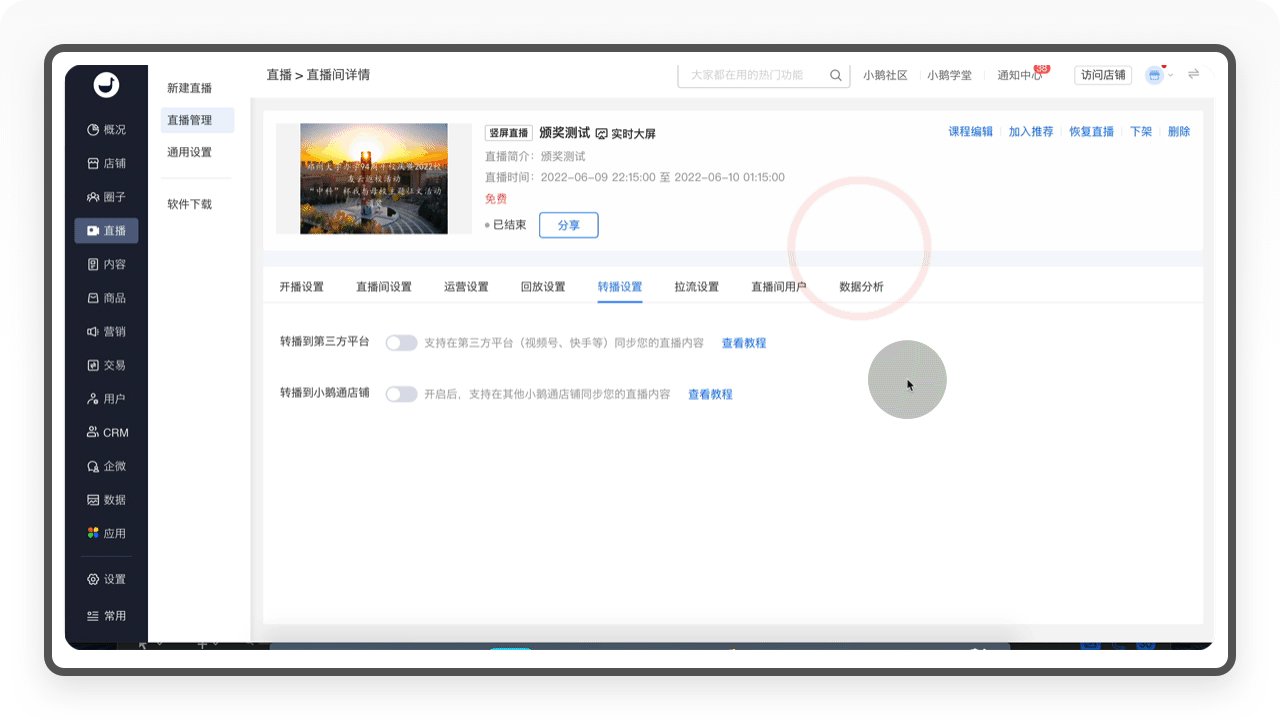
4.1.3.5 转播设置
「转播设置」是指可同时转播到第三方平台,比如视频号、快手等,还可以转播给小鹅通其他店铺,比如你的直播内容质量非常优秀,可以转播至其他小鹅通商家,从而为你分享传播。

4.1.3.6 拉流设置
「拉流」就像采集,商家可以把其他第三方优秀的直播内容拉流到自己的店铺。「拉流直播」还支持批量创建、无需监管的特点,通过拉流,可以丰富店铺内容,快速扩大店铺影响力,提高用户活跃度。

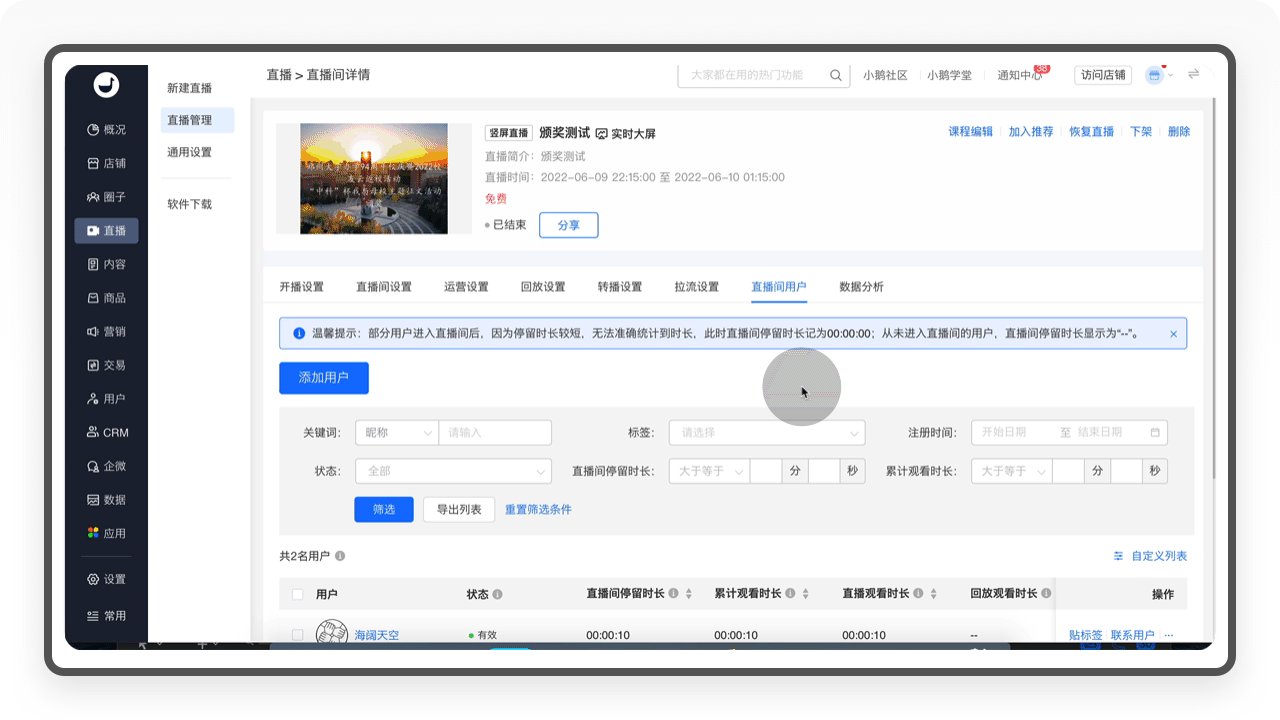
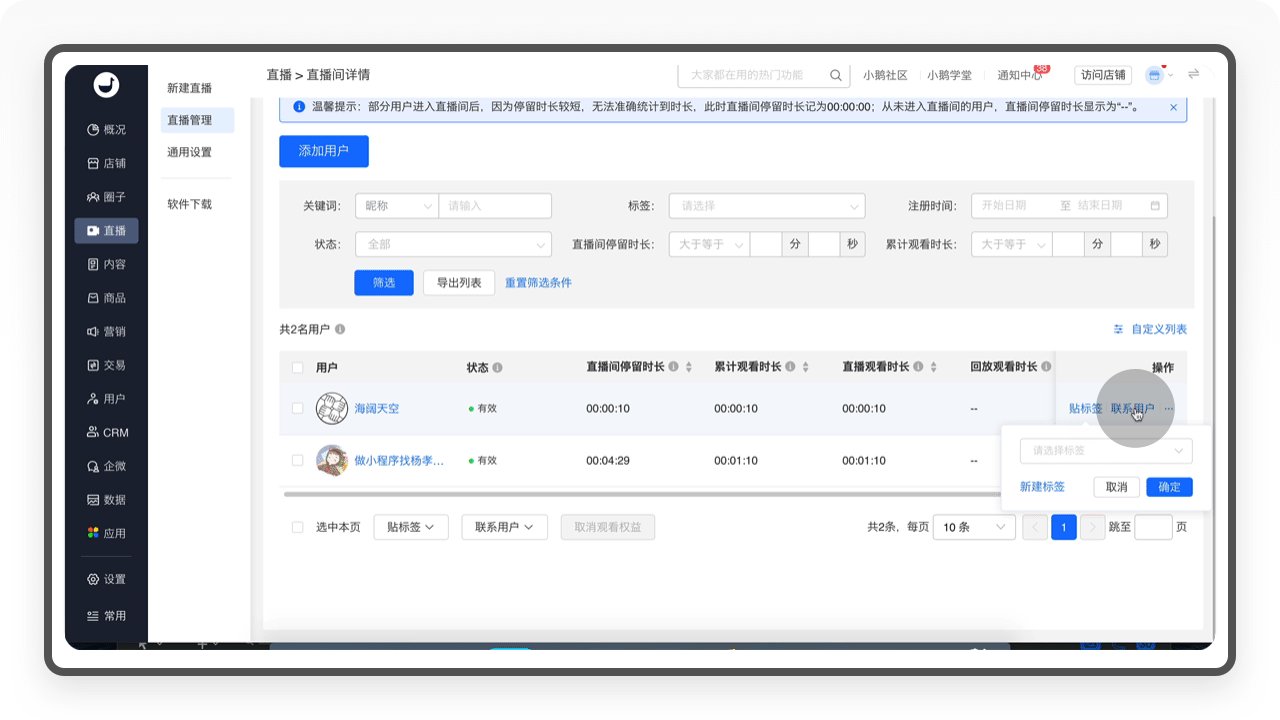
4.1.3.7 直播间用户
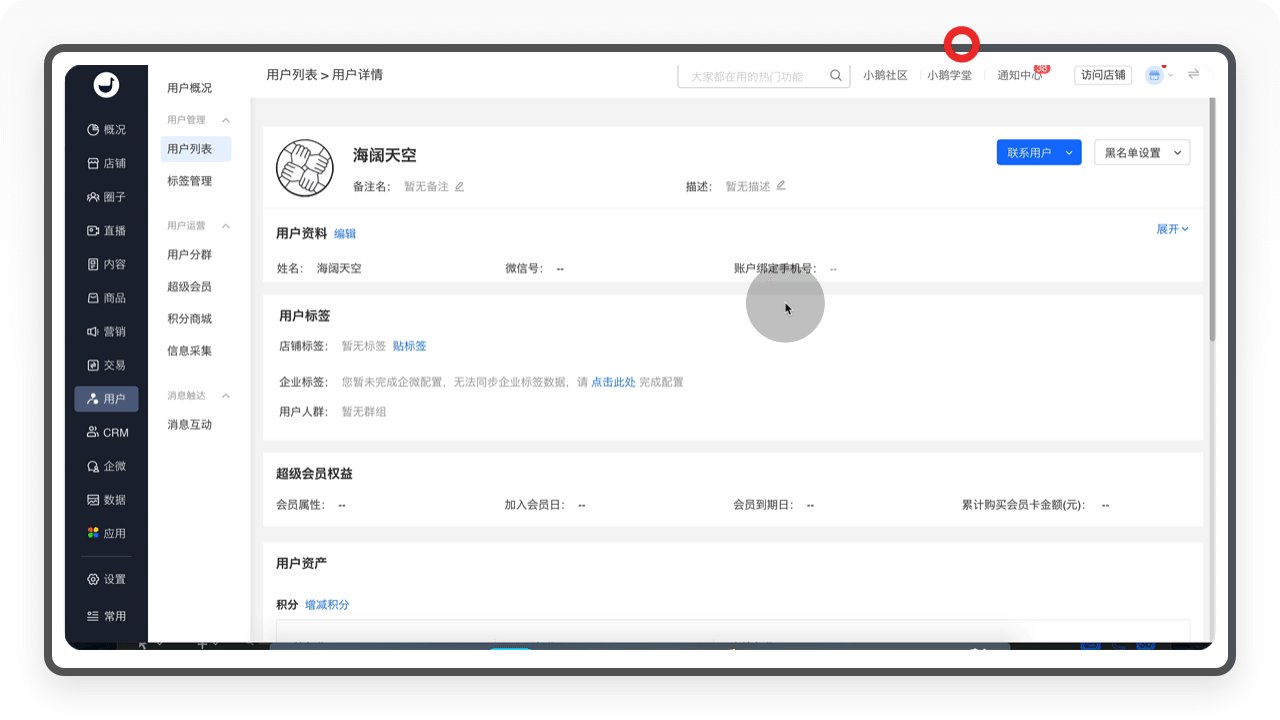
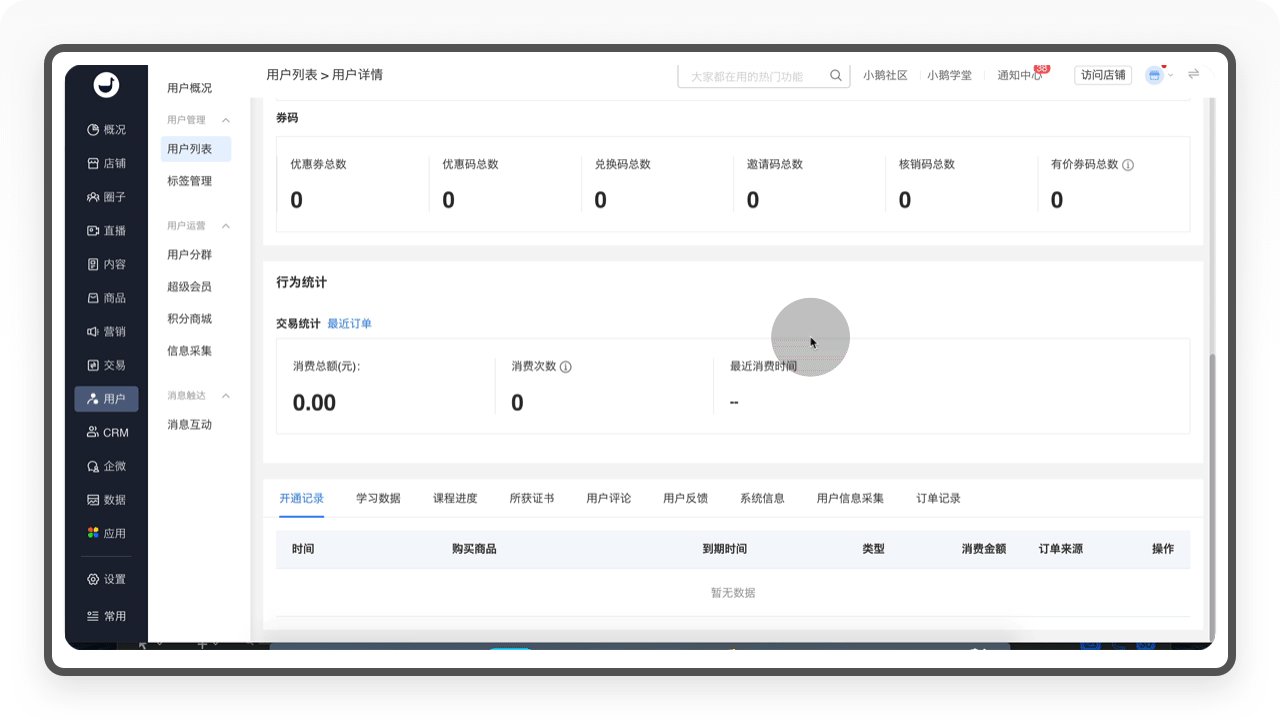
「直播间用户」是指对当场观看直播的用户进行的数据统计,比如直播间停留时长、累计观看时长、直播观看时长等,还支持商家对用户贴标签和发送店铺私信,实现下一步的激活转化。

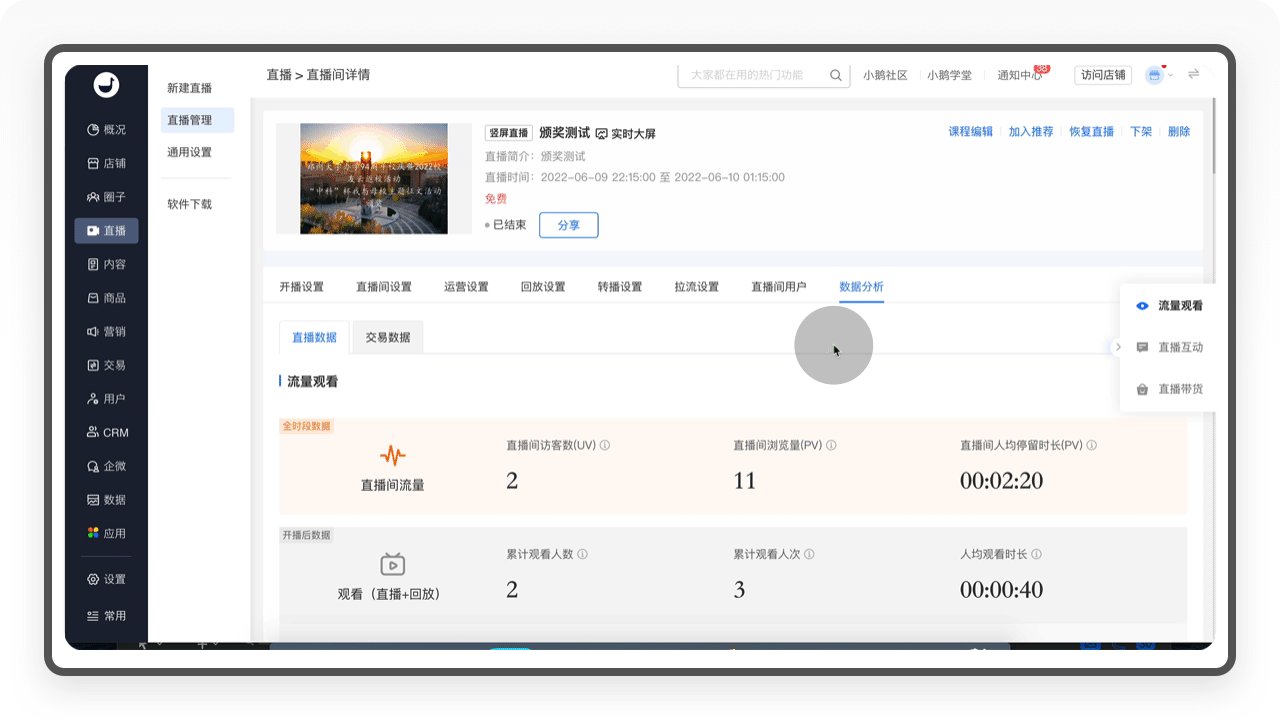
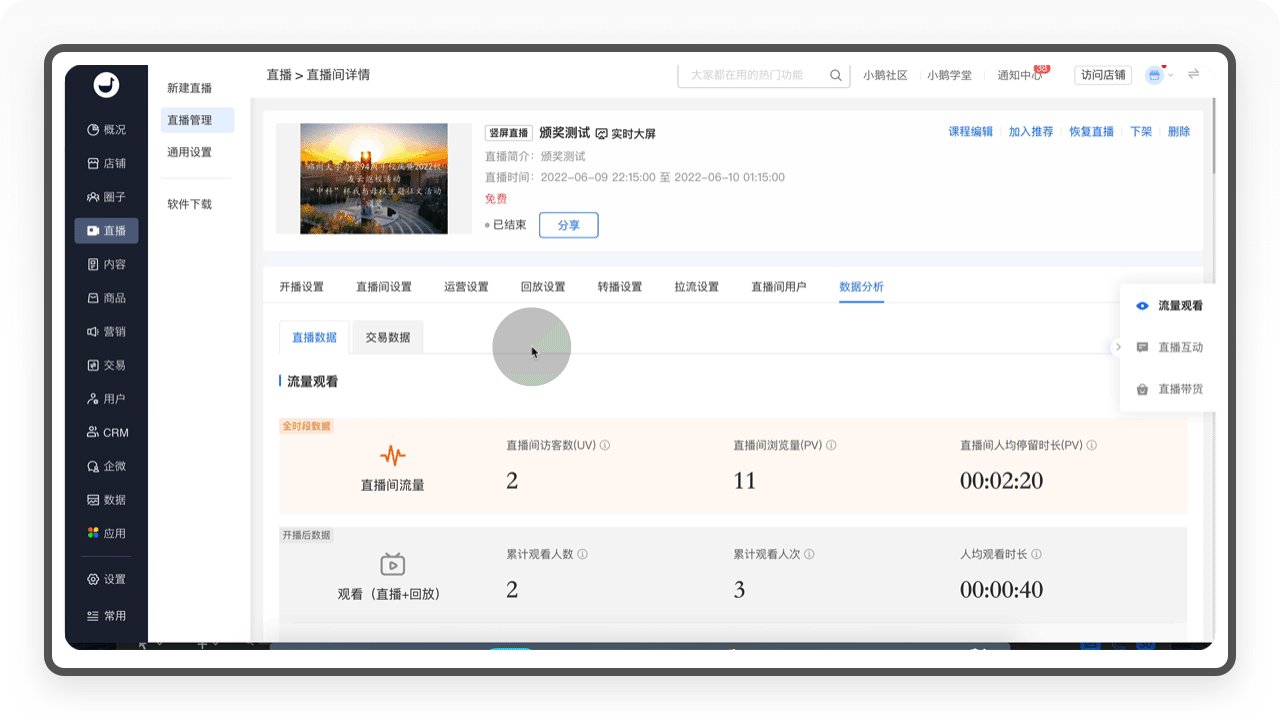
4.1.3.8 数据分析
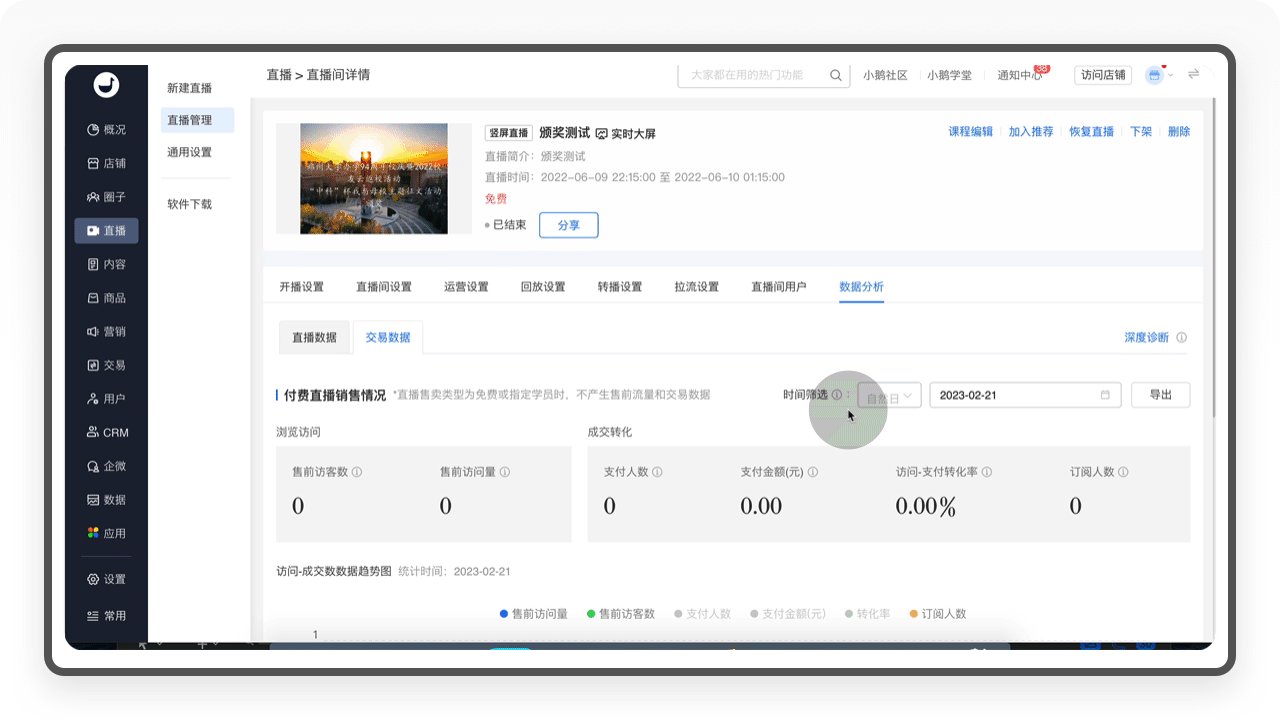
「数据分析」是指对当场直播进行全面的数据分析,主要包含直播数据和交易数据两个部分。
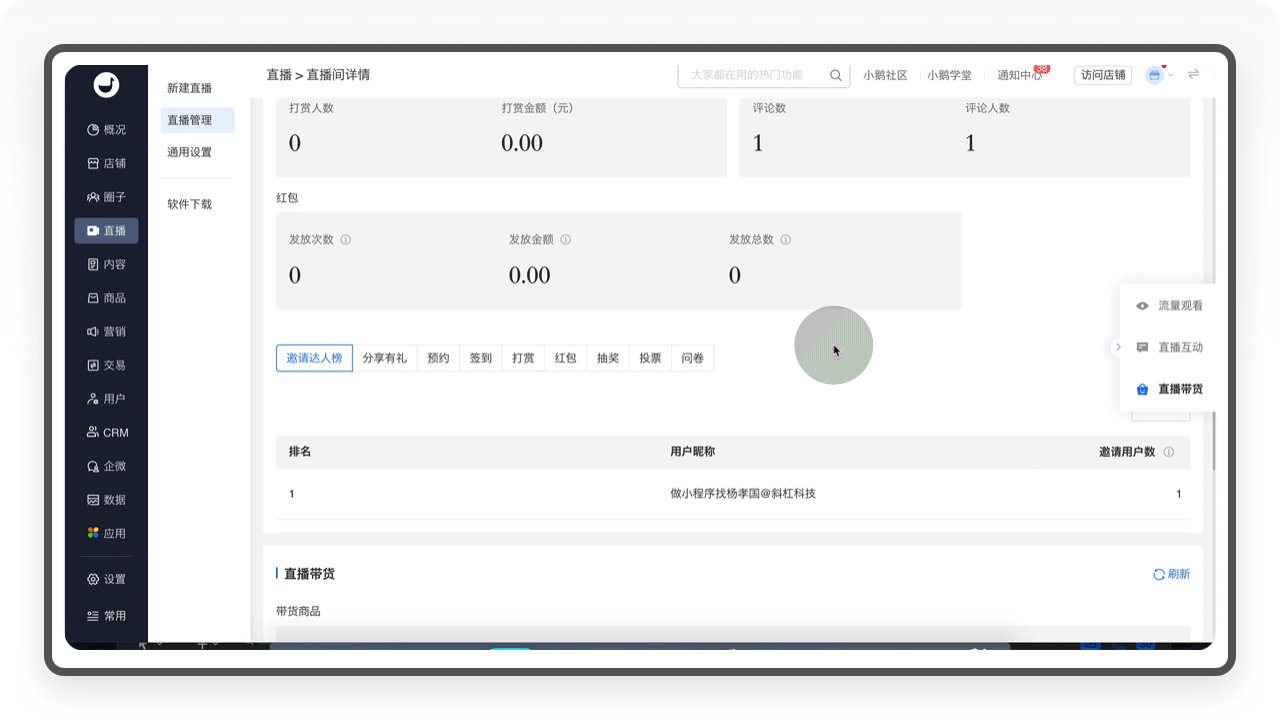
①「直播数据」包含流量观看、直播互动和直播带货三个内容。在这个版块,可以看到直播全时段的数据,比如直播间访客数、回放观看人数、在线人数趋势图、打赏金额,以及带货商品点击次数、成交人数、总成交金额等数据。
②「交易数据」主要是指付费直播销售情况的数据分析,包含售前访客数、访问量以及最终支付人数、支付转化率,还有访问-成交数数据趋势图等。

4.1.4 体验小结
从「直播」这个版块可以看出,一个我们平常没有太过在意的直播界面,其实在系统的后台设计了如此多功能。从「开播形式」的三个场景选择到「直播回放」是否允许用户设置倍数,从「直播间设置」开启用户打赏到「圈子引流」设置资料包吸引用户加入圈子,最后再到一场直播结束后全面、专业、多维度的数据分析,小鹅通的直播功能真的做得太完善了。如果不亲自体验,我根本没法想到一个直播需要考虑设计这么多功能,拉流、转播、招募推广员,这简直把用户需要的功能需求都提前设计和规划好了,对一个运营者来说,对店铺和用户的运营效率提升太有帮助了。
4.2 营销
「直播」功能熟悉以后,接下来我要开始熟悉营销工具了,这些是店铺运营的必备武器。小鹅通的营销工具分为分销推广、拉新引流、付费转化和促进复购四大类,对一个新手商家来说,可以根据自己的需求去寻找对应的工具。
4.2.1 分销推广
「分销」是一个知识店铺推广的重要功能,商家不仅可以链接各种渠道和代理商,还可以让利给用户刺激传播拉新,实现裂变增长。小鹅通的「分销推广」不仅有面向代理机构的「订货商」,还有针对个人分销的「推广员」,满足了分销场景的各种需求。
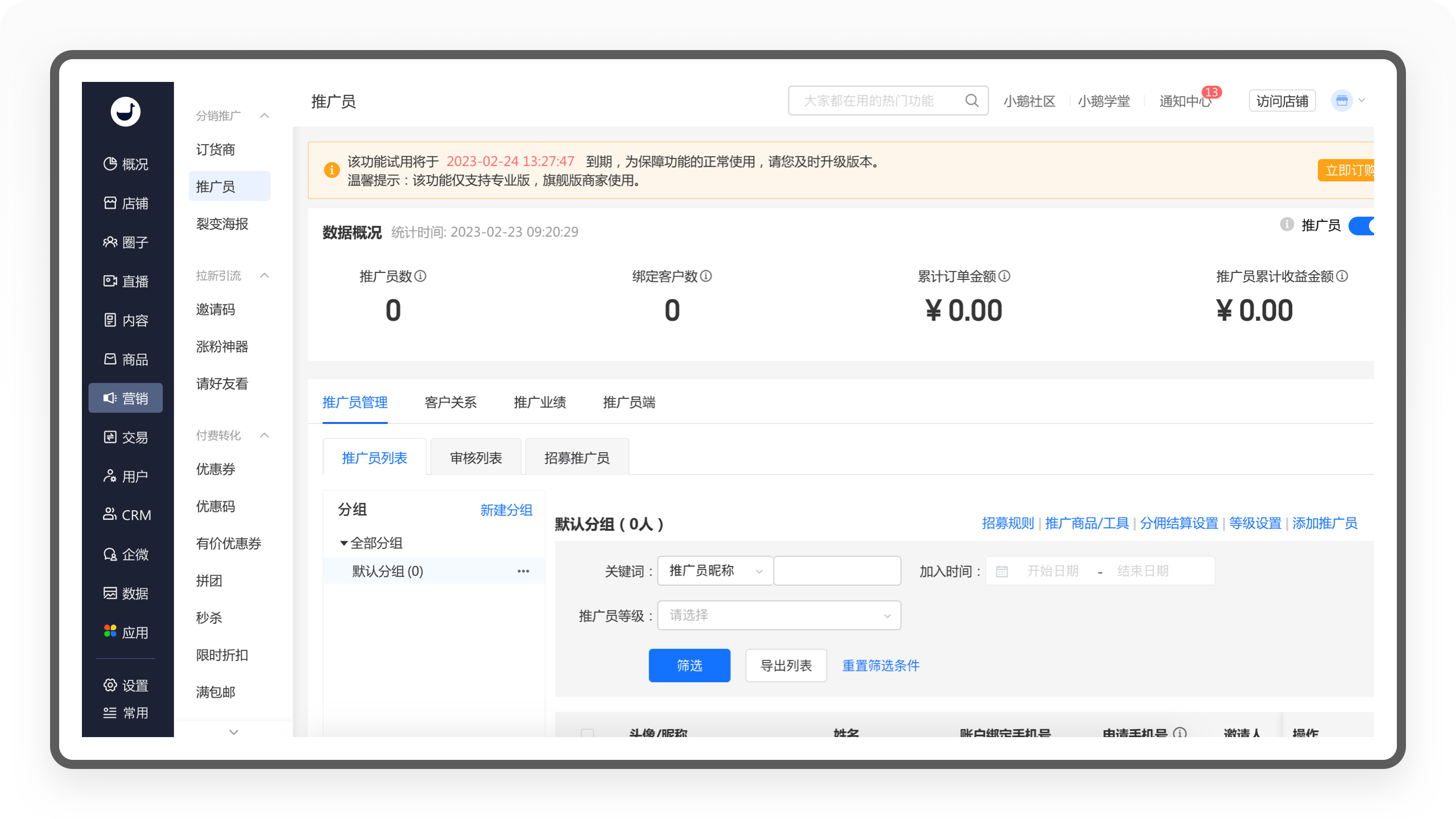
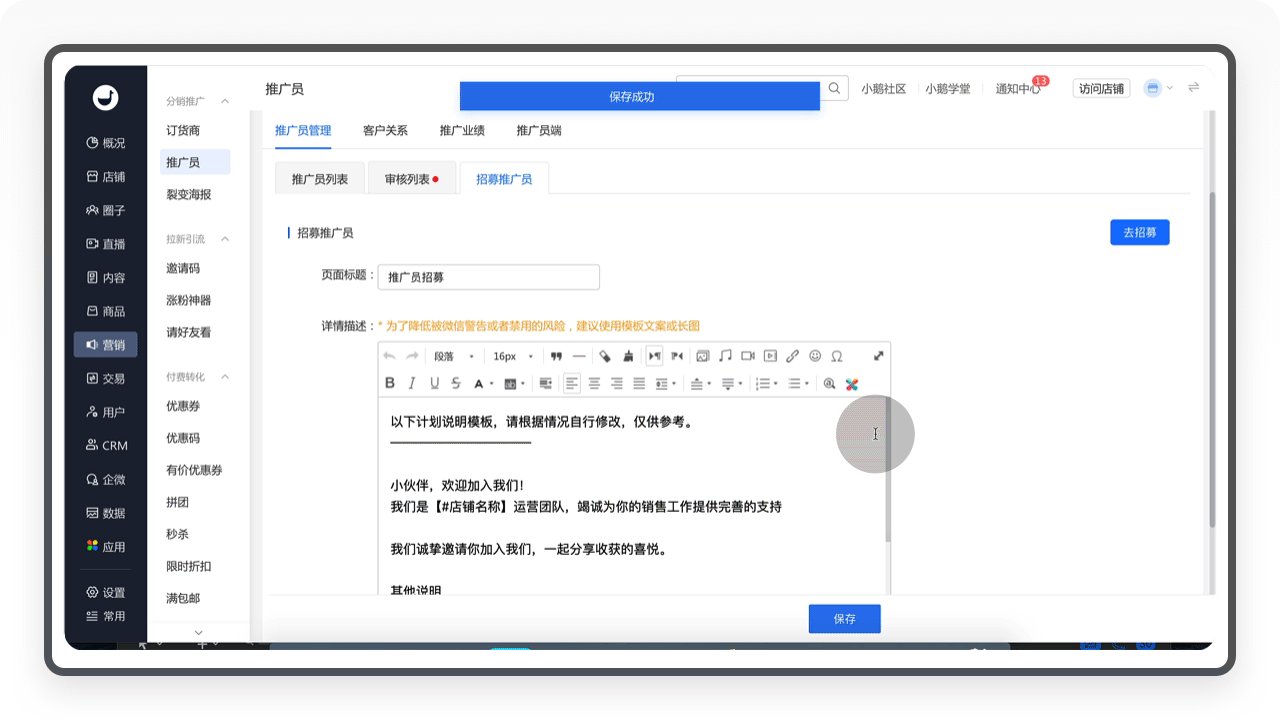
4.2.1.1 推广员
「推广员」主要针对个体用户,比如店铺的学员、粉丝、店铺员工等,可以理解为C端用户分销。商家在开通「推广员」以后,可以实现人人分销的功能,推广员只要分享商品的链接、海报图等,只要有新用户下单购买,都可以获得收益。

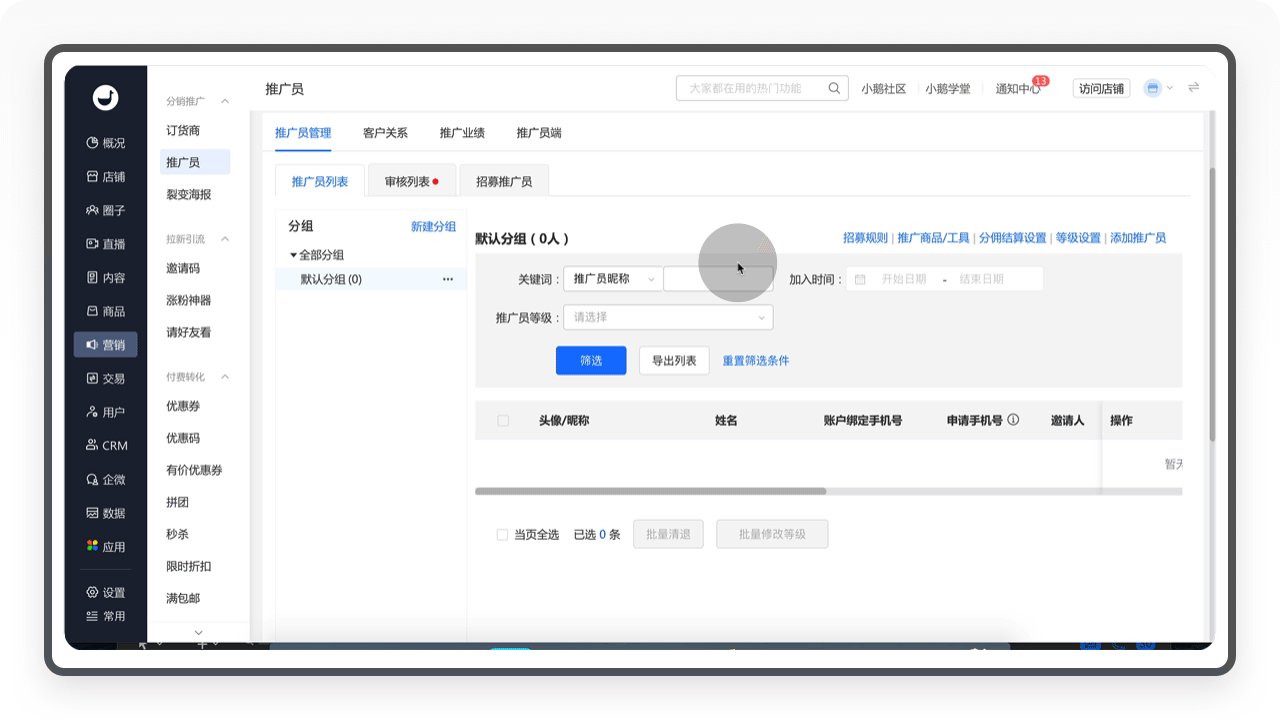
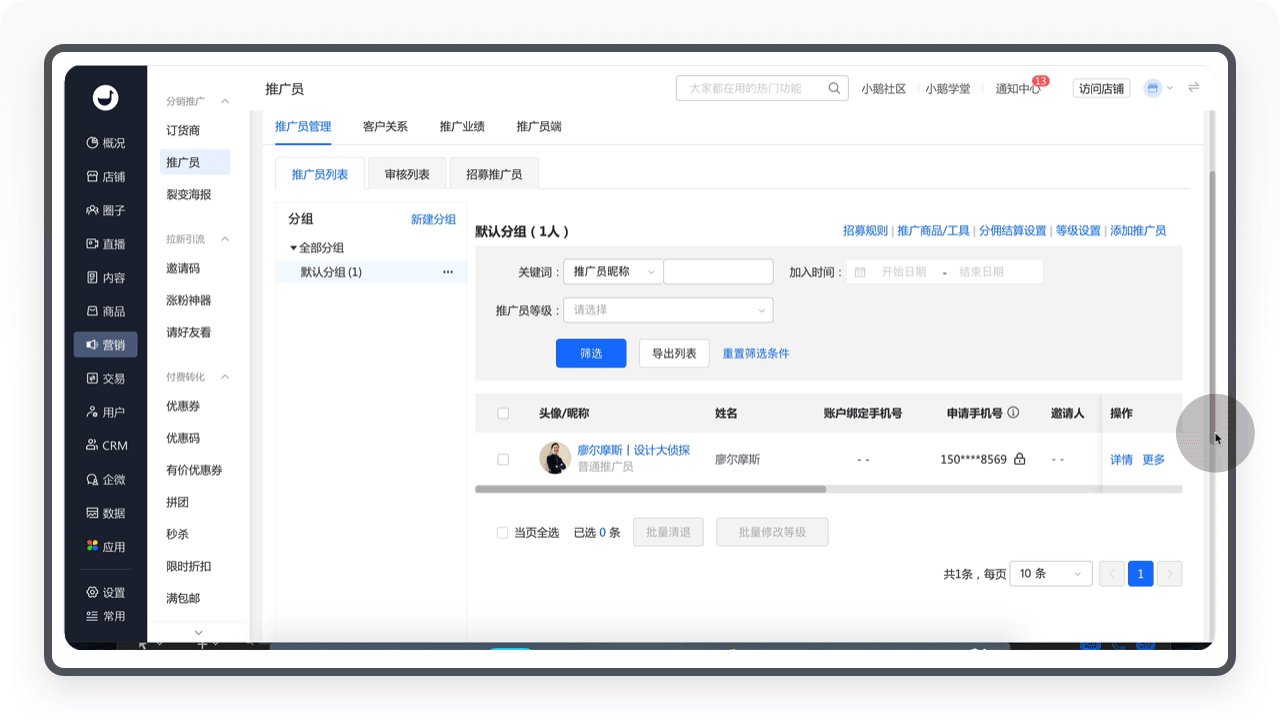
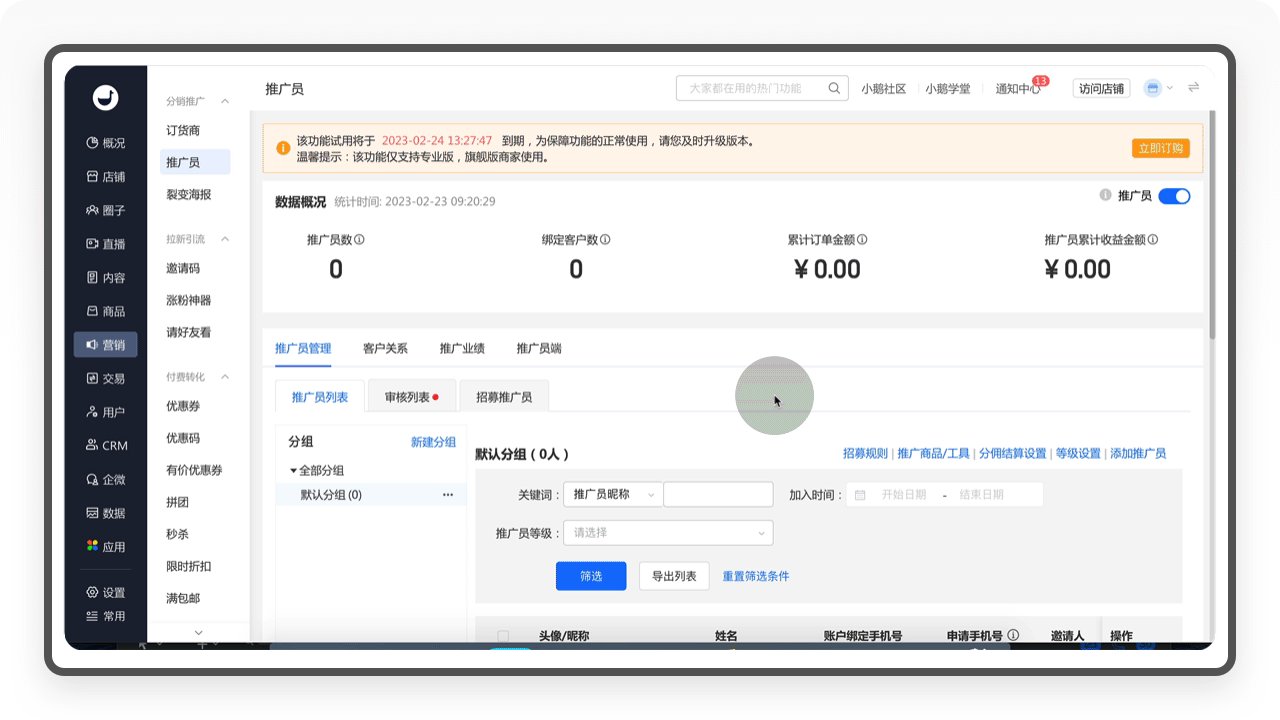
4.2.1.1.1 推广员管理
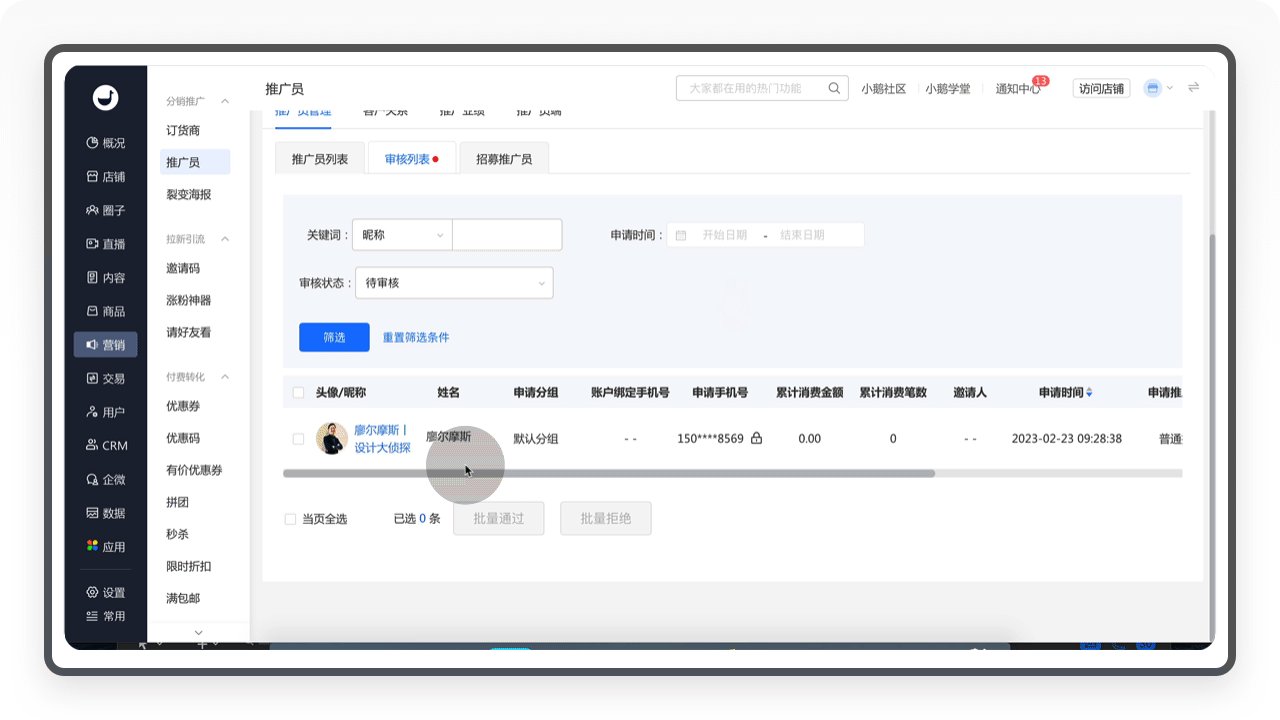
「推广员管理」是为商家提供对店铺推广员的个人信息、审核申请管理,比如推广员的申请审核、资料编辑、推广员招募等。

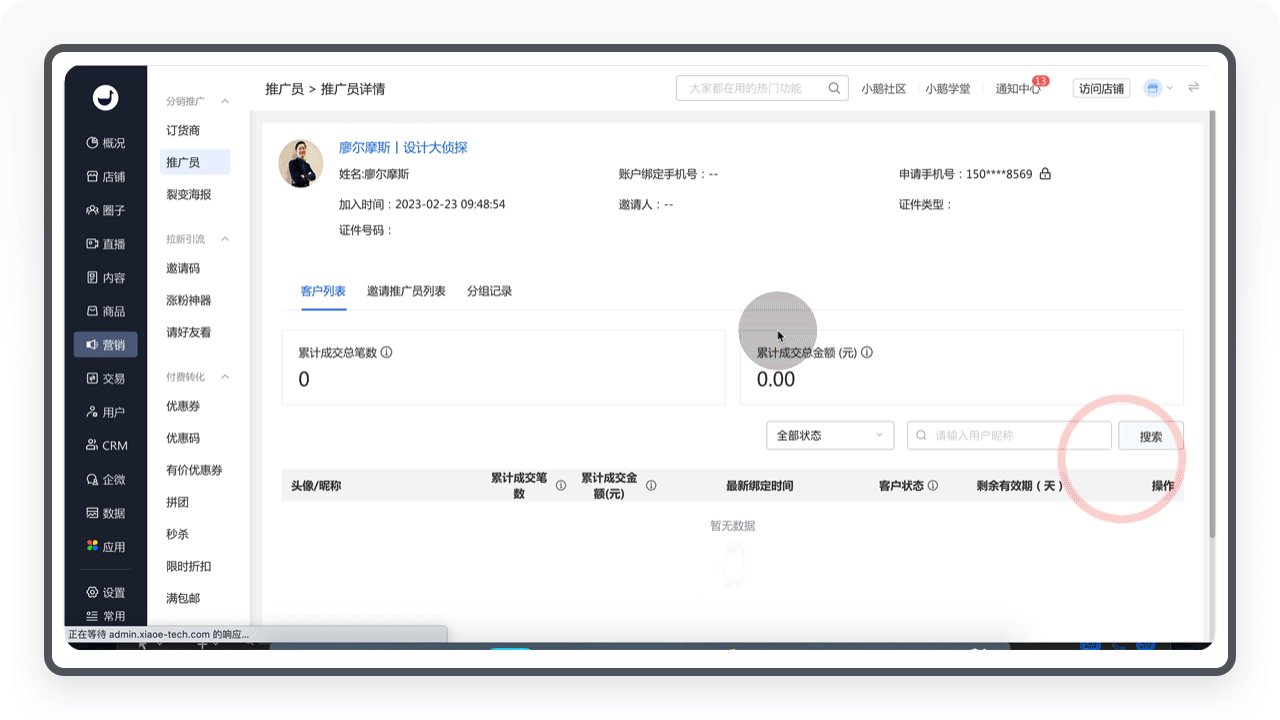
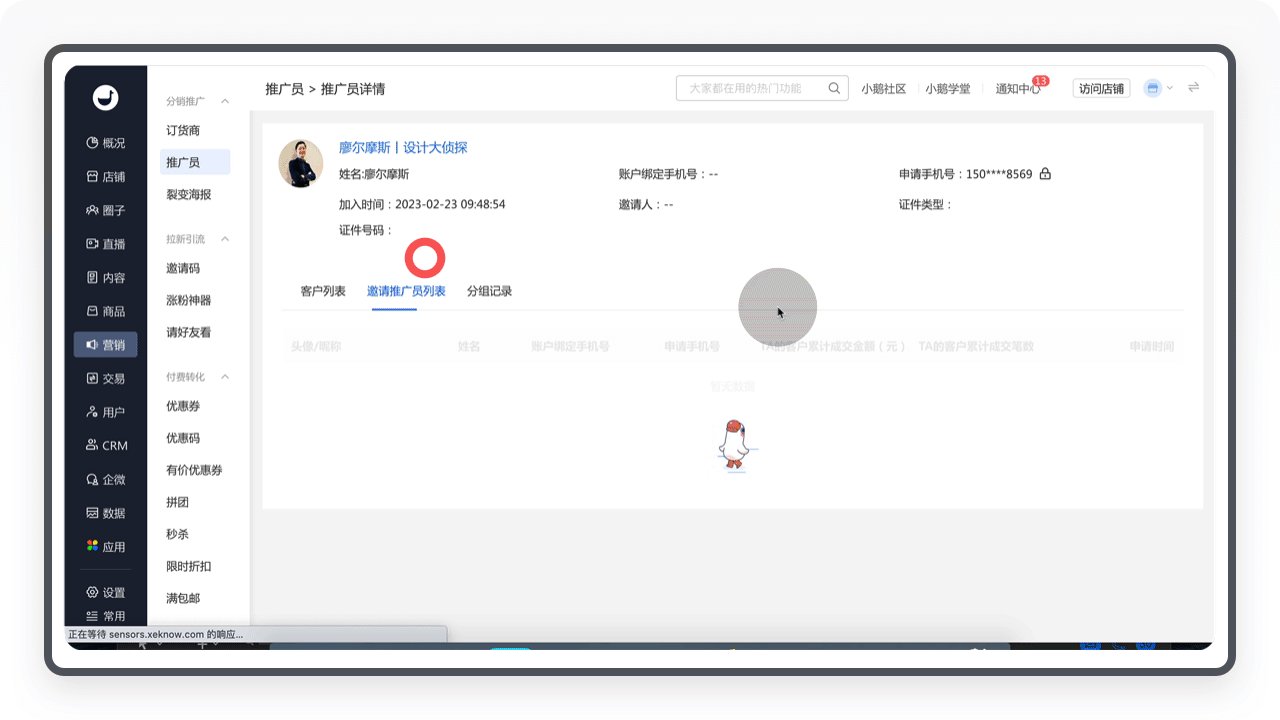
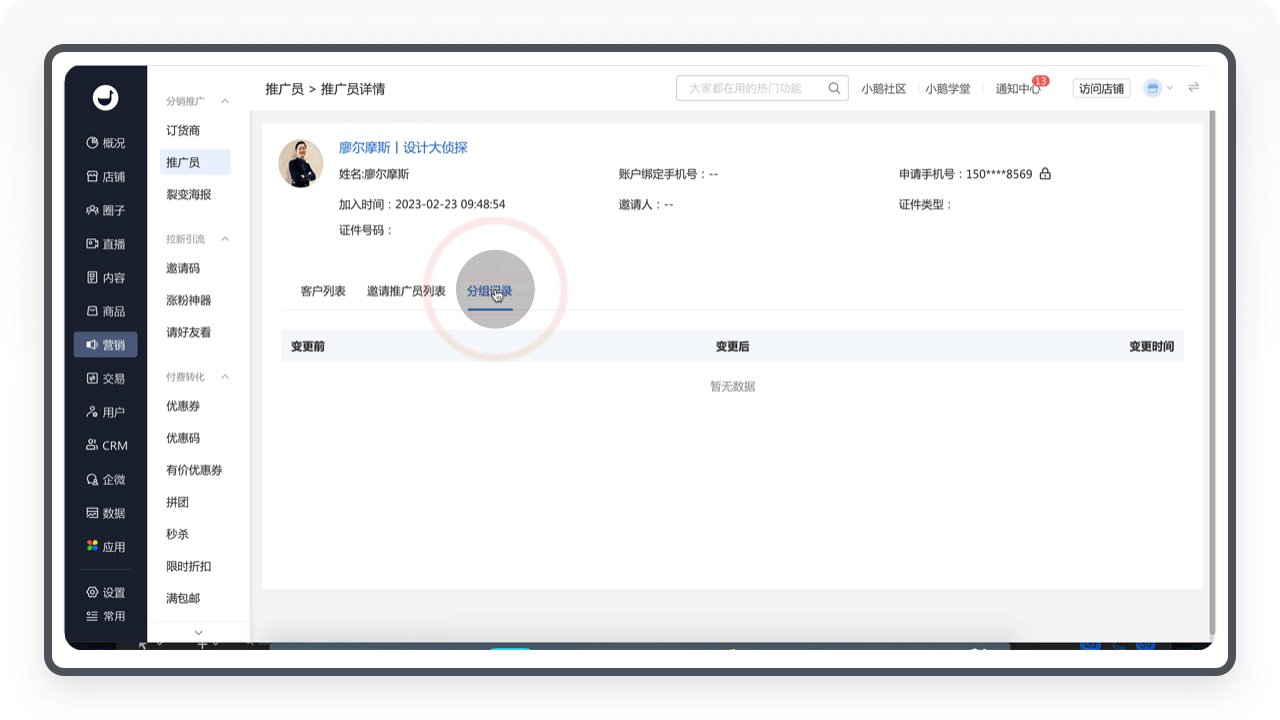
a. 推广员详情页
从这个页面可以查询到一个推广员的详细信息,包括个人信息、客户列表、邀请推广员列表、推广员成交数量。

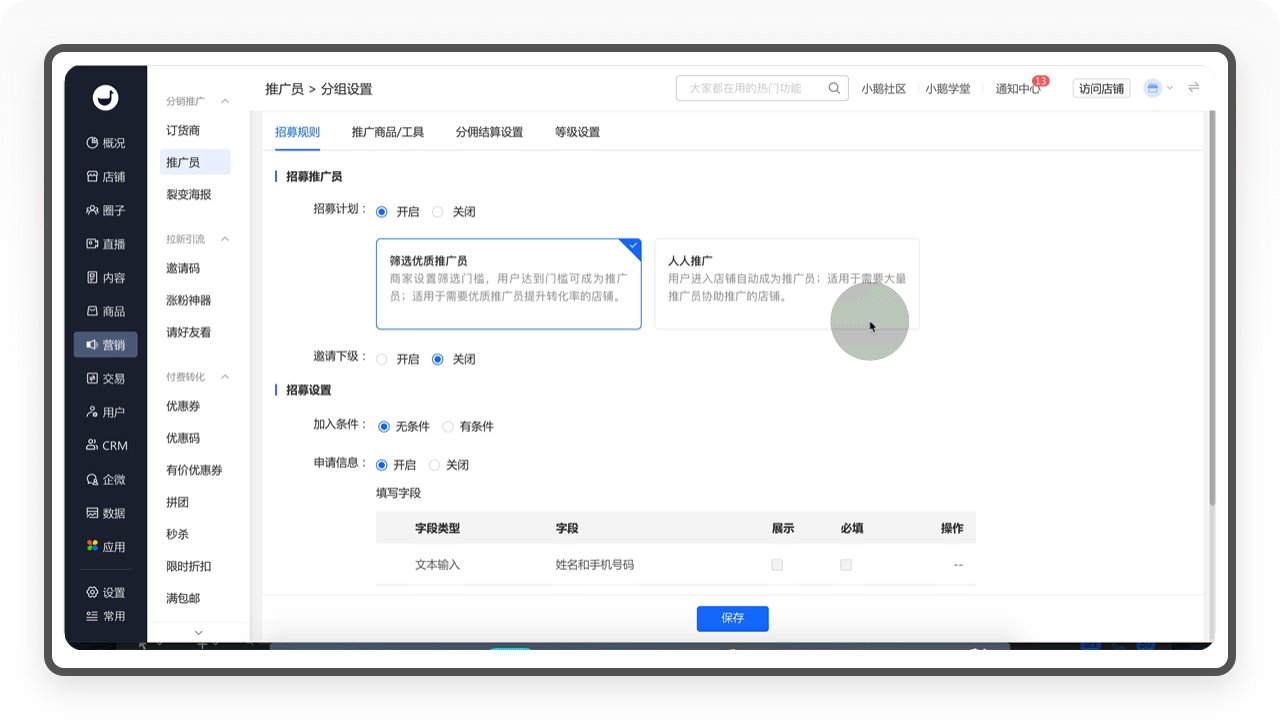
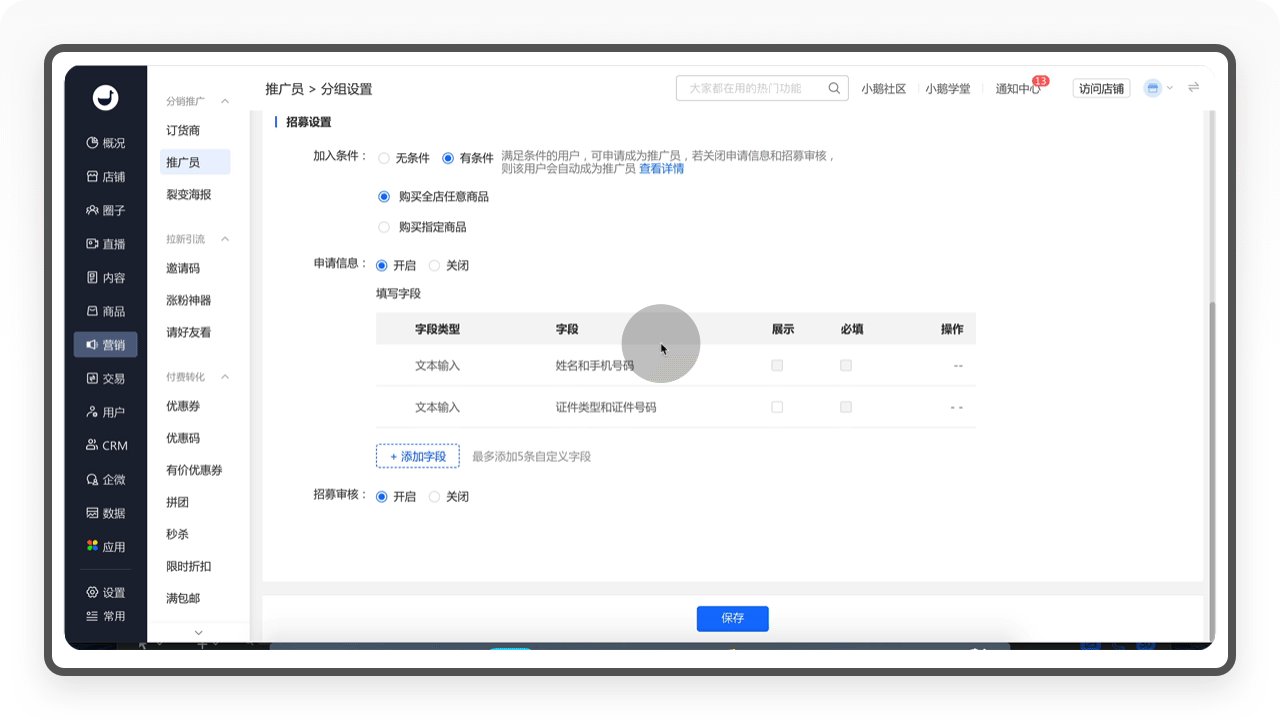
b. 招募规则
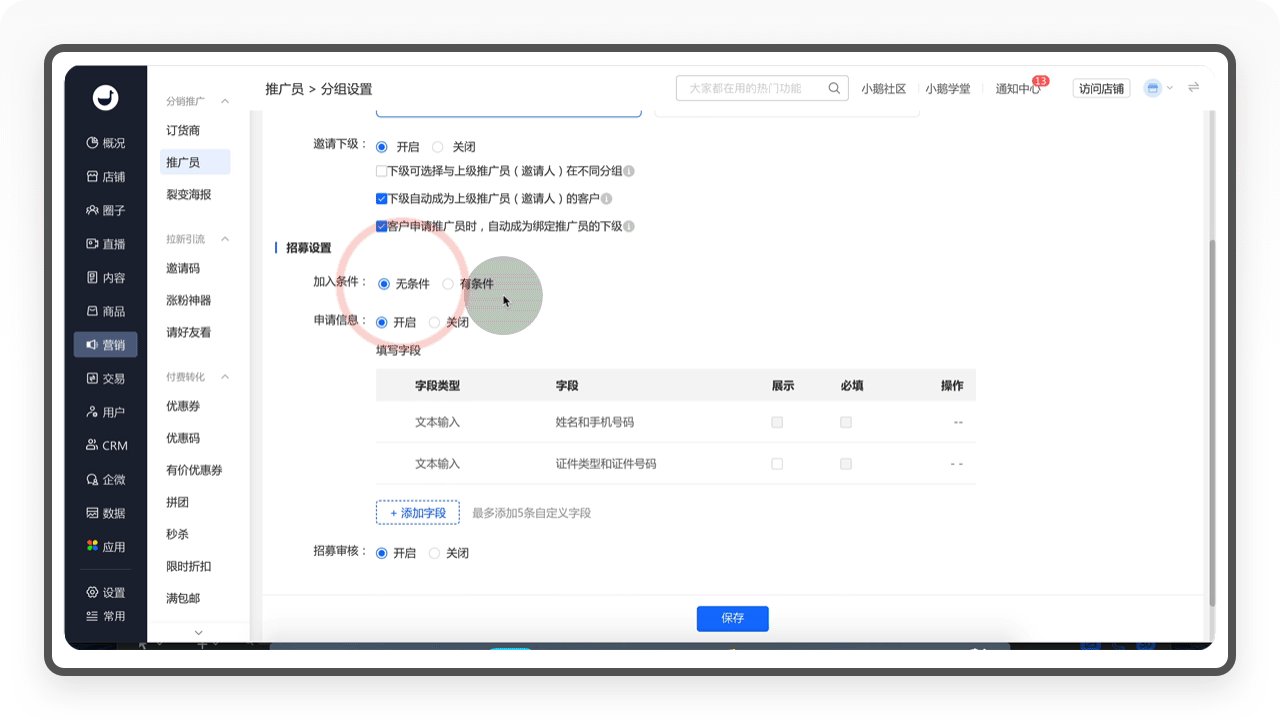
①「招募规则」是针对推广员招募的规则进行设置。推广员招募分为两种模式,分别是筛选优质推广员和人人推广模式,前者需要设置门槛,后者不需要任何门槛。
②当运营者选择「筛选优质推广员」模式以后,需要对推广员的加入条件进行设置,比如加入条件、申请信息、招募审核等。

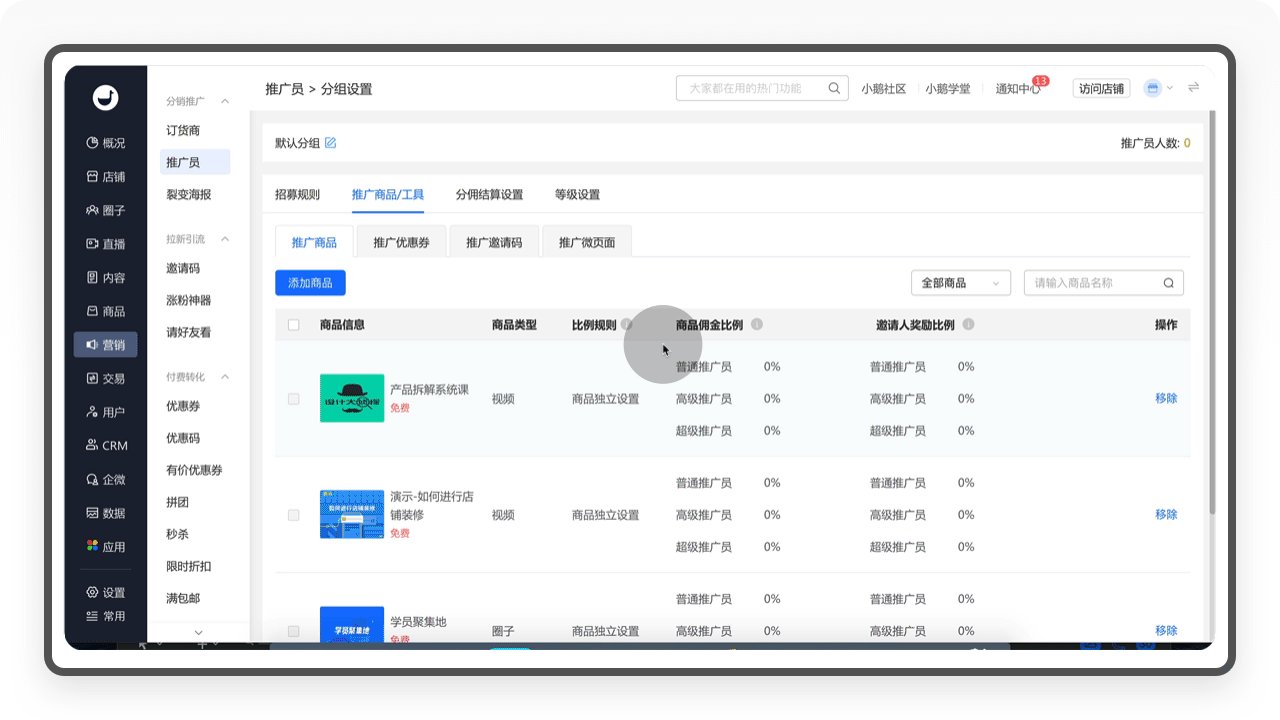
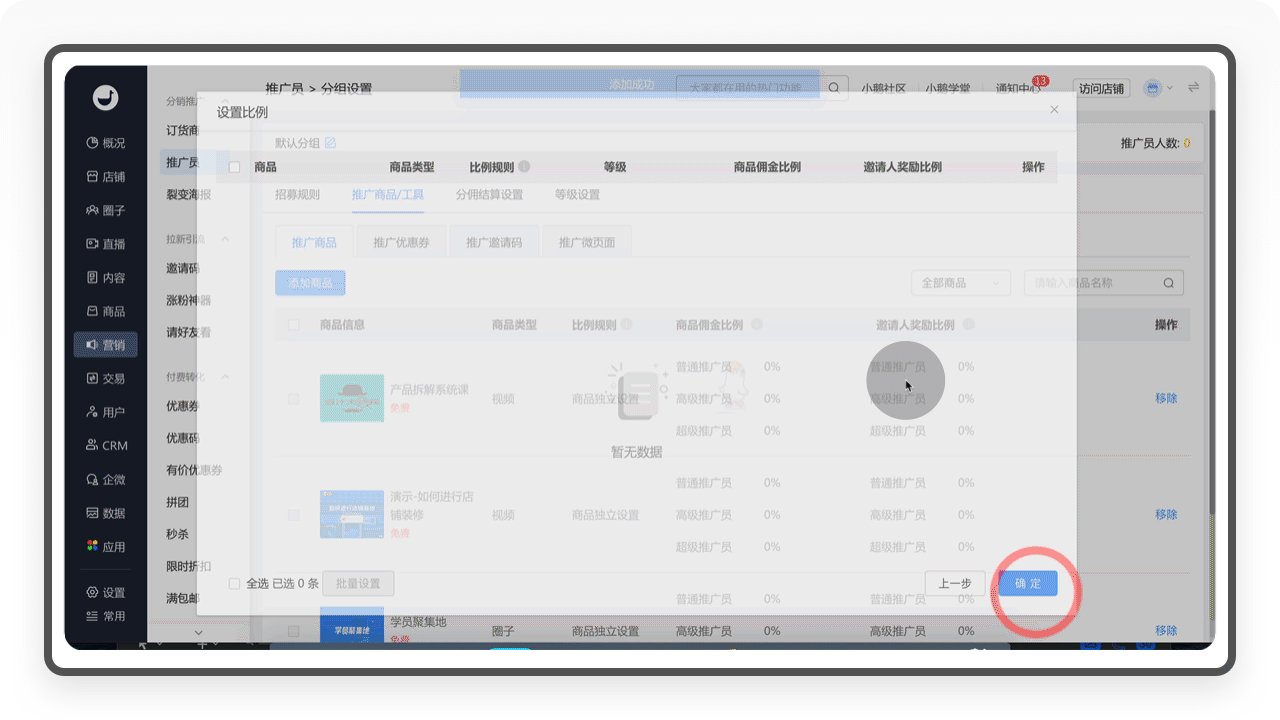
c. 推广商品/工具
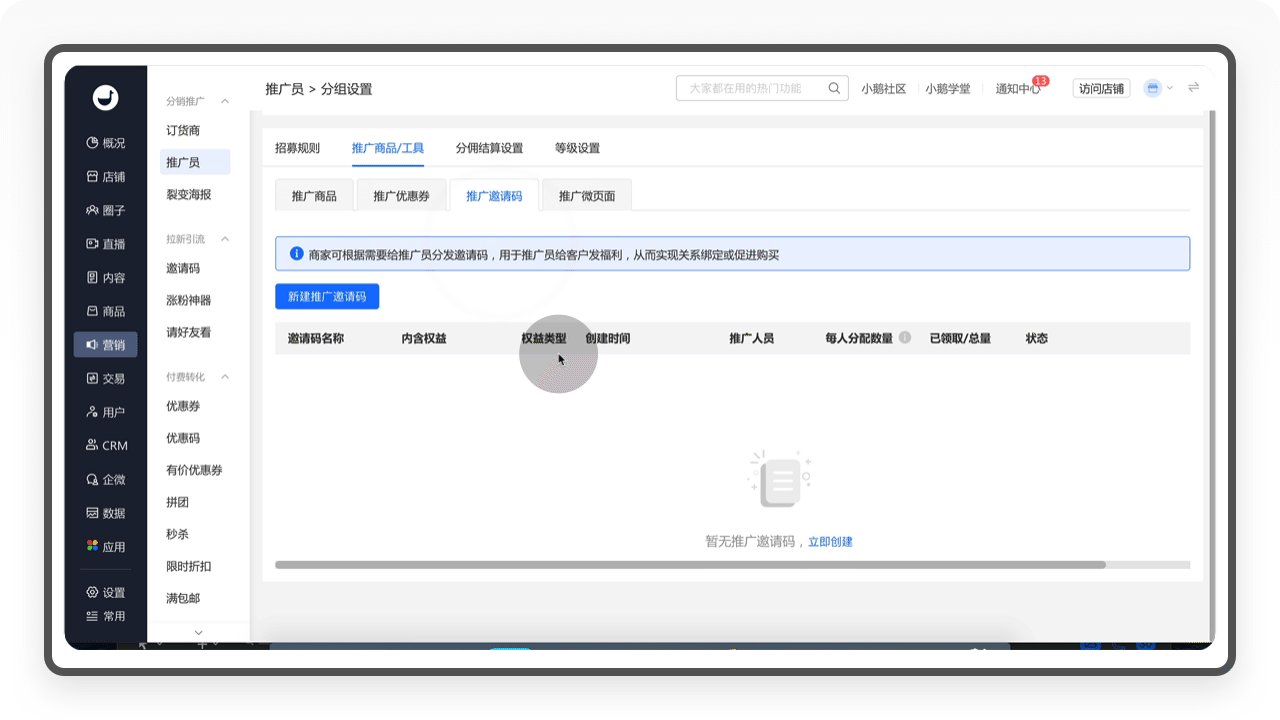
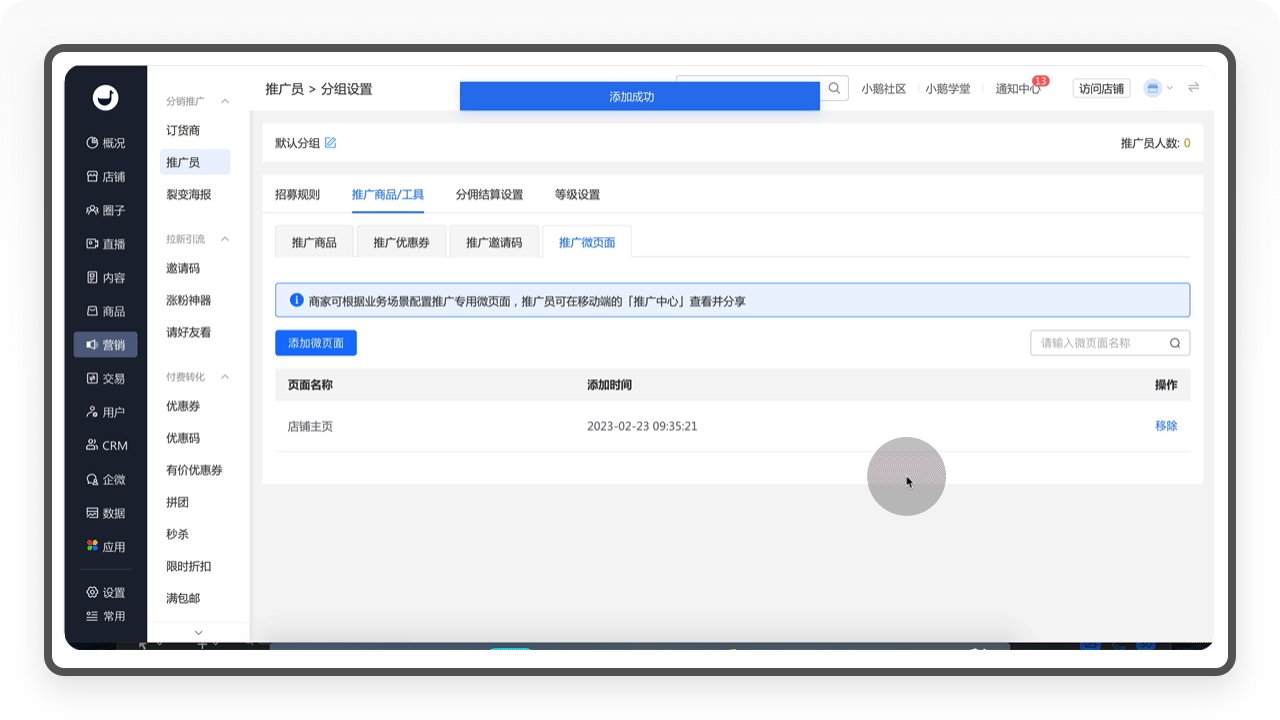
①「推广商品/工具」包含推广商品、推广优惠券、推广邀请码和推广微页面四个内容。
②「推广商品」是指运营者可以添加指定商品进行推广,并可以设置独立的商品佣金的分配比例,非常灵活。
③「推广优惠券」是指运营者可以为推广员建立独立的优惠券,帮助推广员更高效进行商品推广,提升业绩;「推广邀请码」和「推广优惠券」功能相似,我们不再赘述。
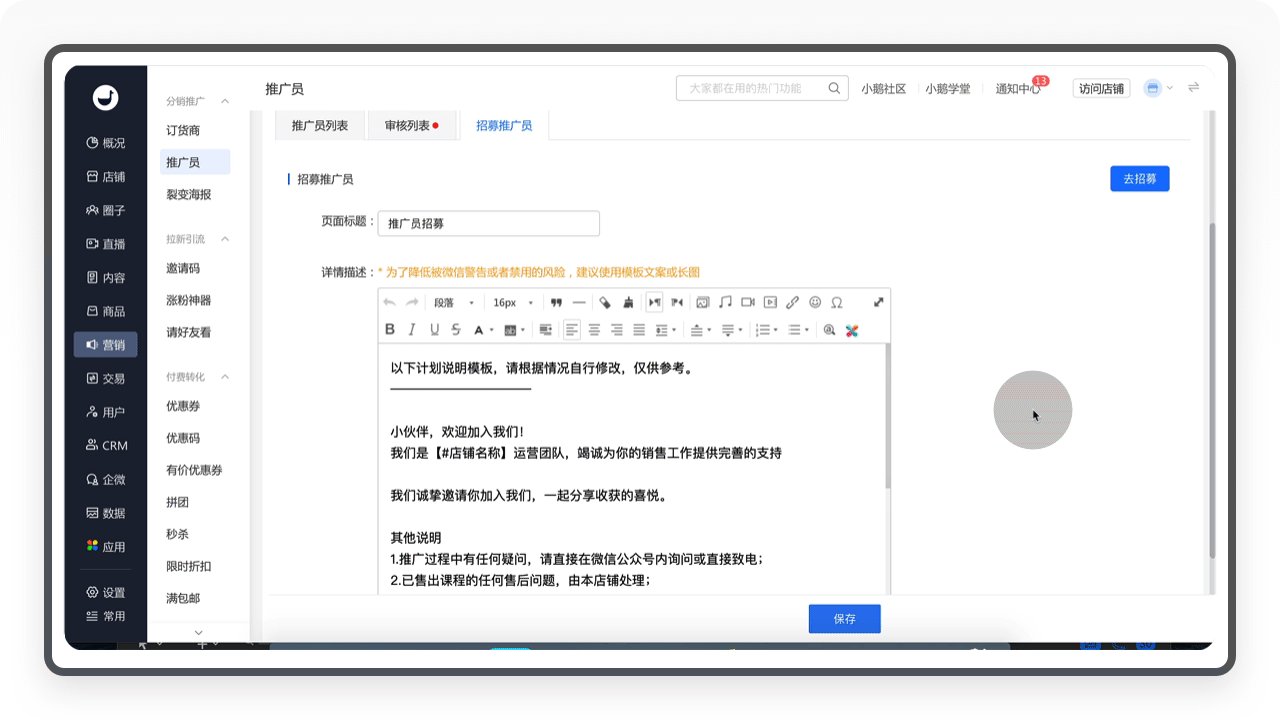
④「推广微页面」是指设置推广员招募的页面,通过建立一个专属的微页面,可以实现推广页的定制化设计。

d. 分佣结算设置
「分佣结算设置」是对推广员奖励发放方式的设置,系统支持交易完成后立即发放、交易完成后XX天再进行发放,还可以设置推广员自购分佣,刺激推广员消费。

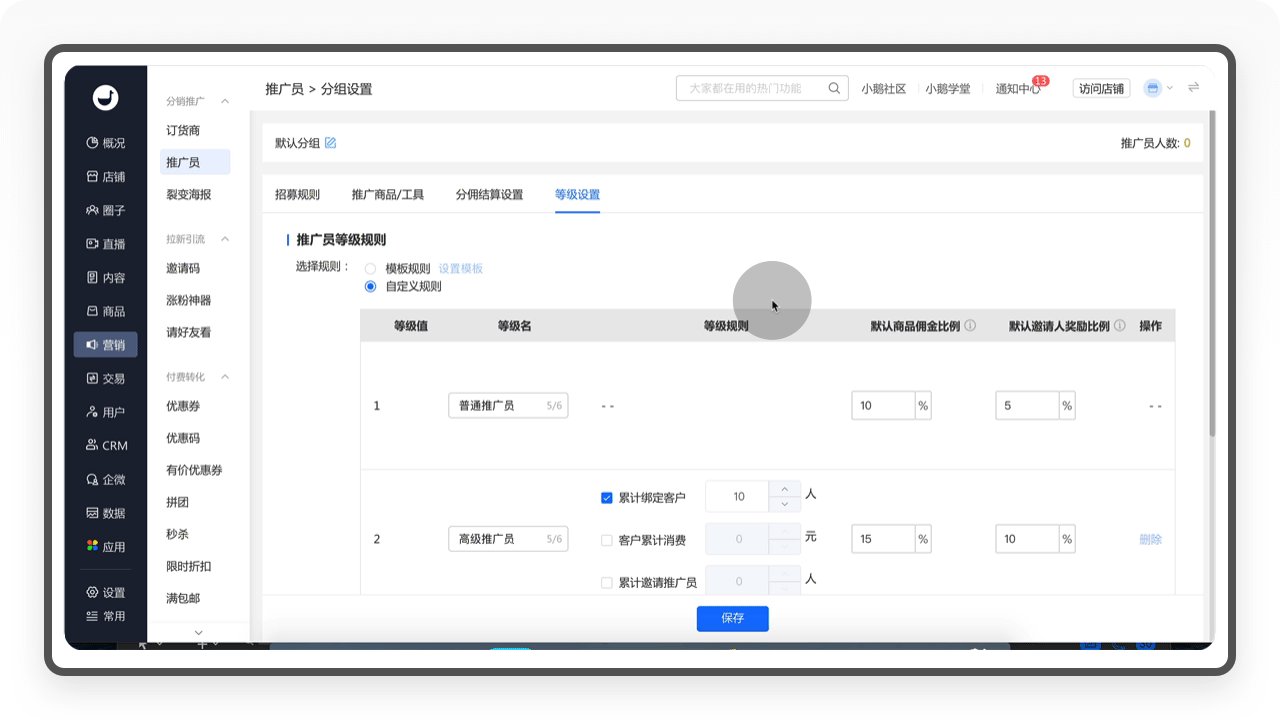
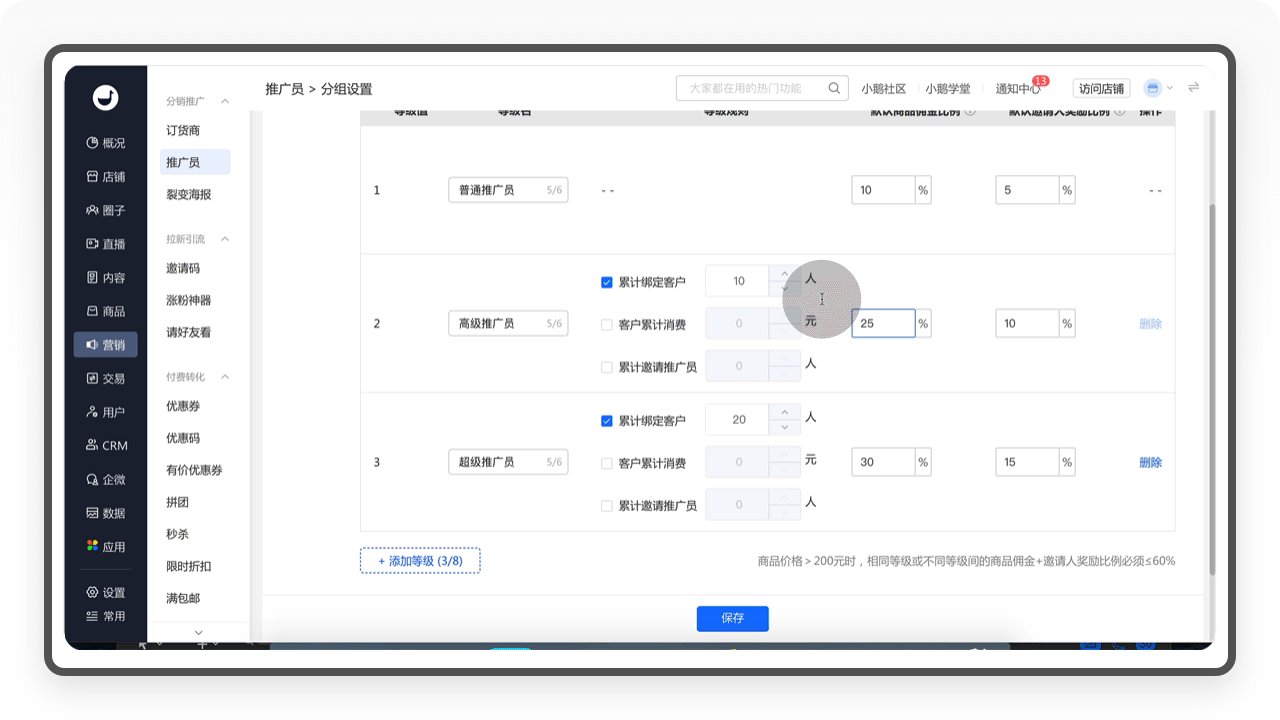
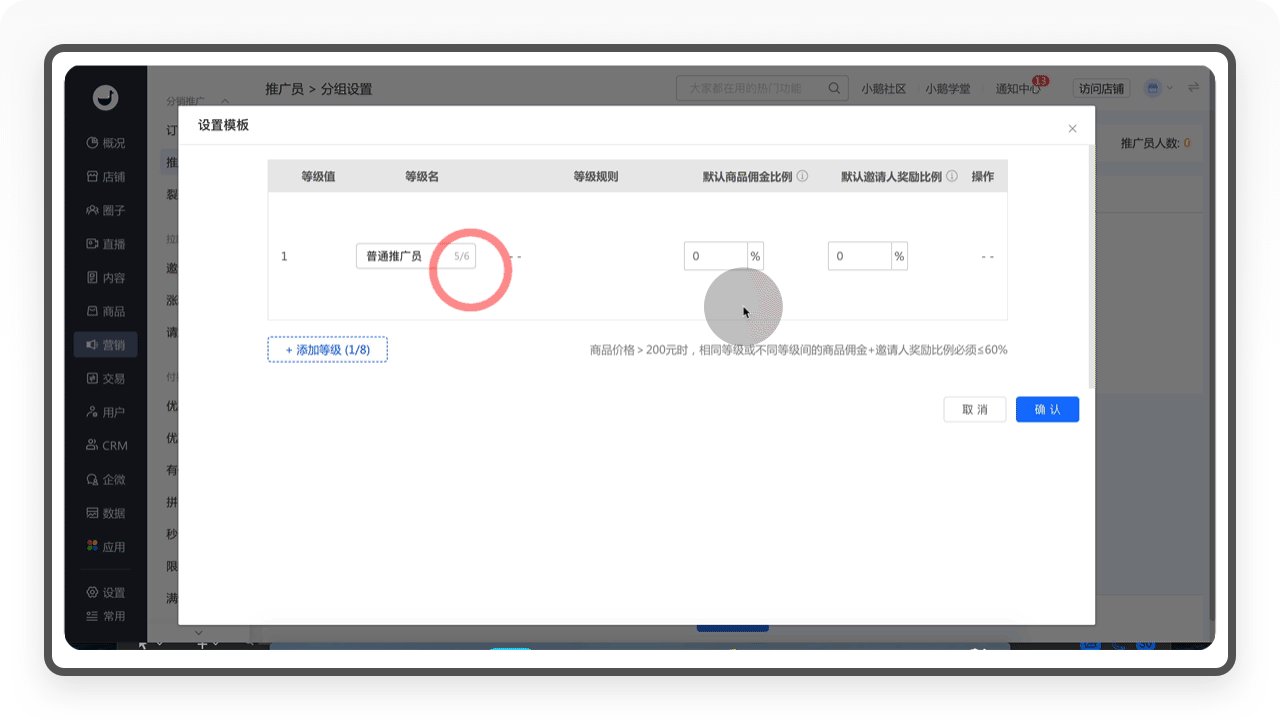
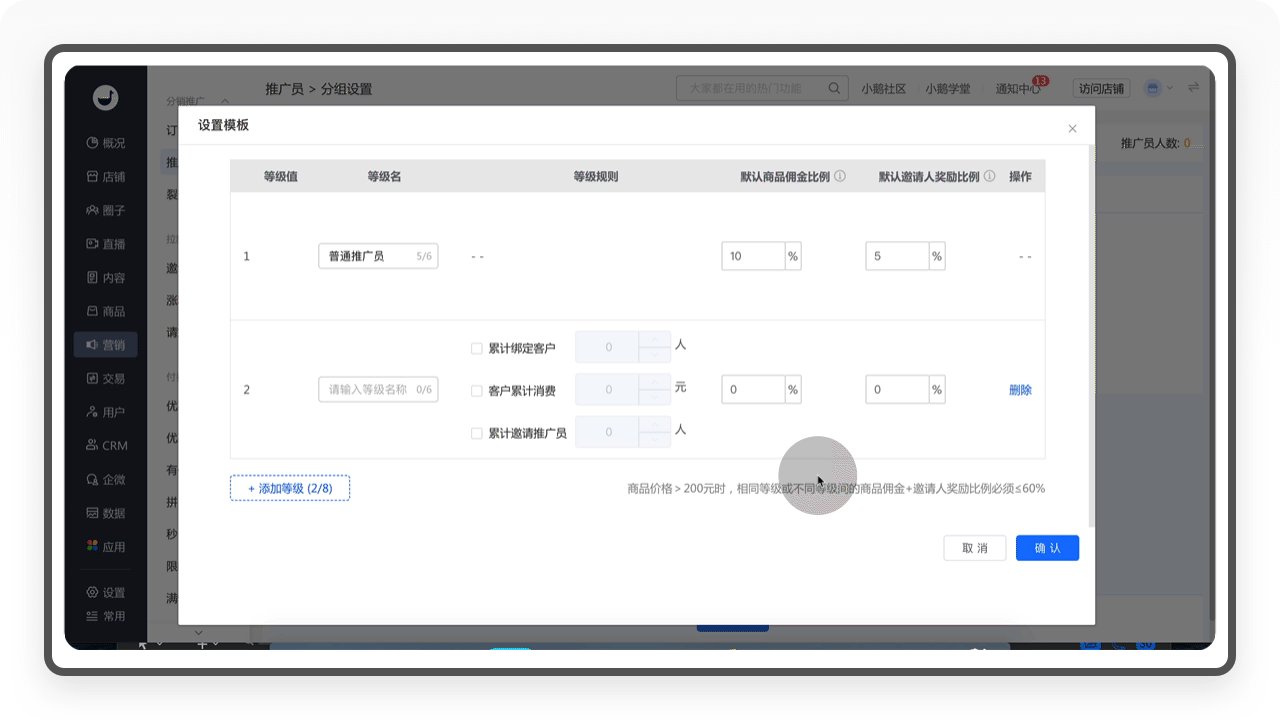
e. 等级设置
「等级设置」是指运营者对推广员等级规则的设置,包括推广员的商品佣金比例、邀请人奖励比例等。

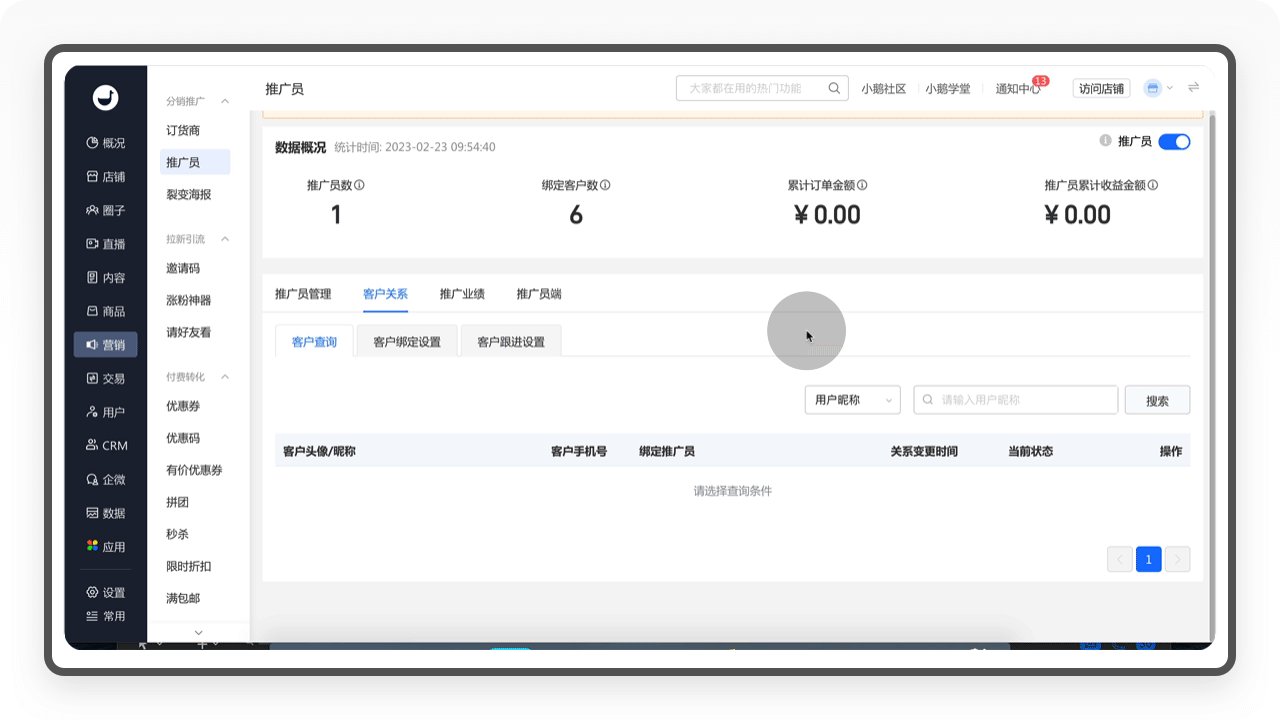
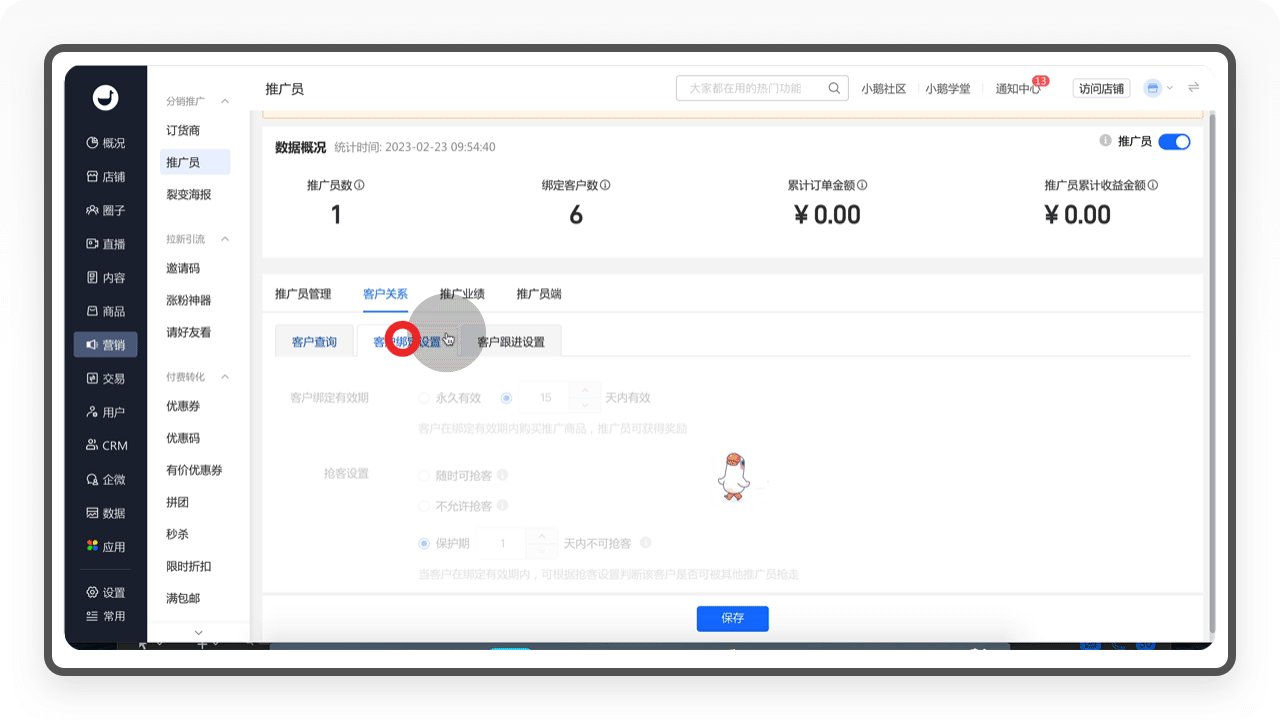
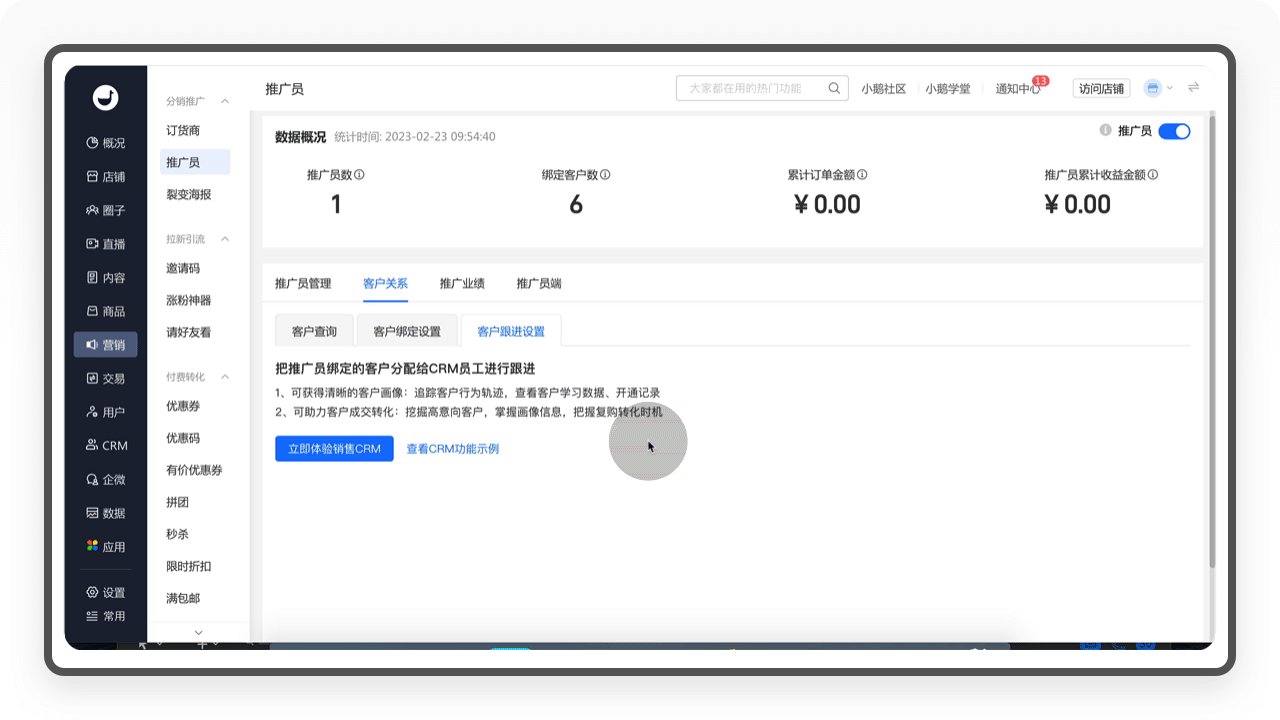
4.2.1.1.2 客户关系
①「客户关系」包含客户查询、客户绑定设置和客户跟进设置三个内容。
②「客户查询」为商家提供客户信息的统计查询,比如客户手机号、绑定推广员、消费记录等。
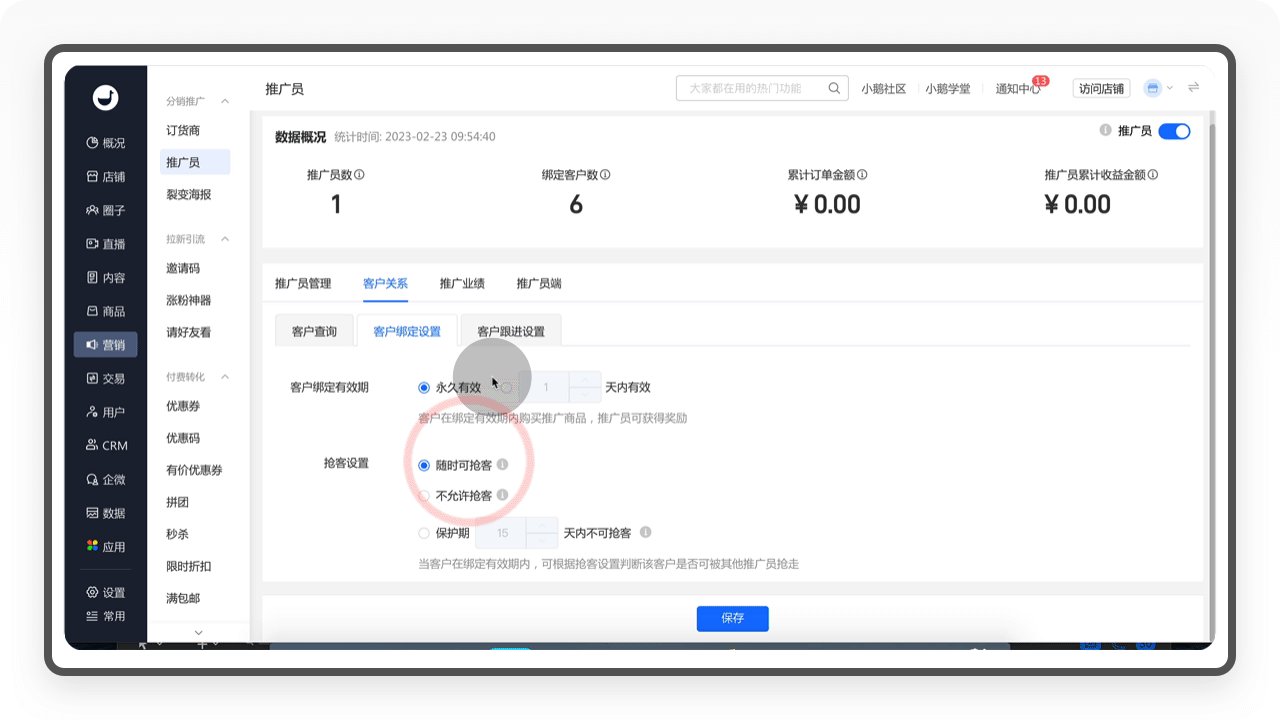
③「客户绑定设置」为商家提供客户绑定有效期和抢客设置,这个功能可以刺激推广员不断拓客,也可以有效保护初始推广员的权益,避免客户被其他推广员抢走;
④「客户跟进设置」是一个非常强大的功能,通过和企微CRM的链接,可以实现推广员绑定的客户自动分配给CRM销售跟进,从商机线索到激活付费,形成了销售闭环。

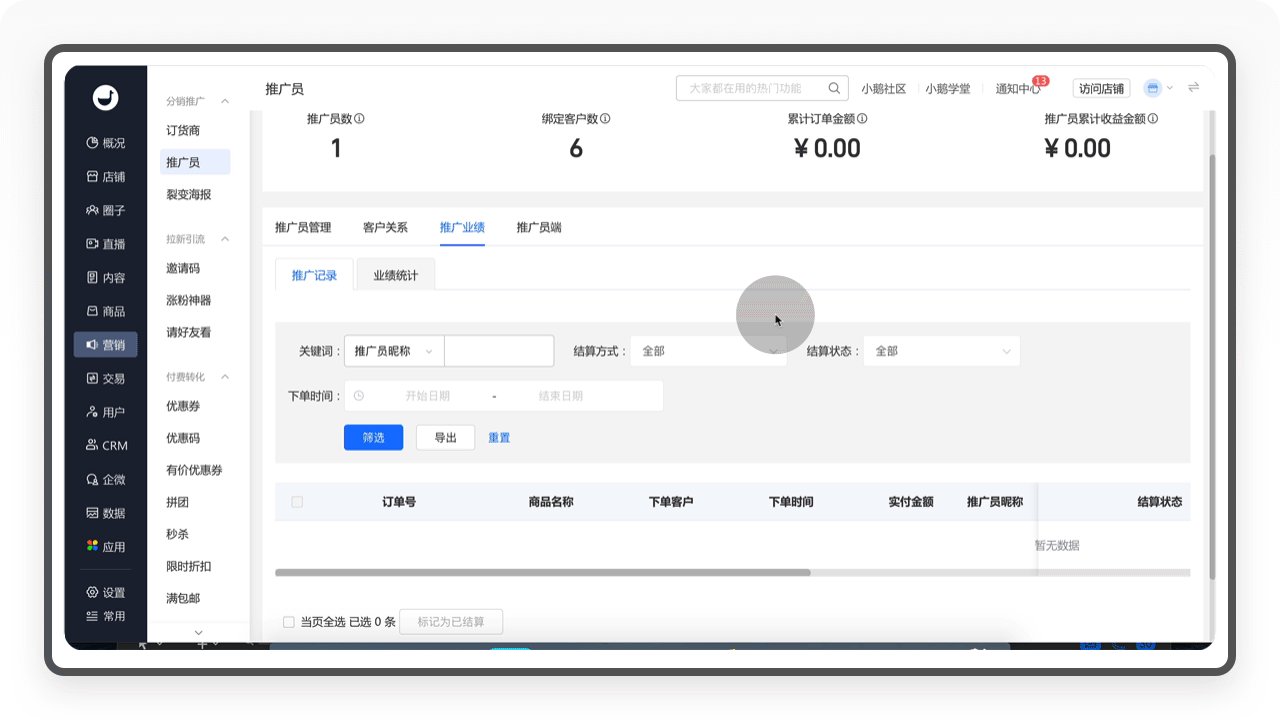
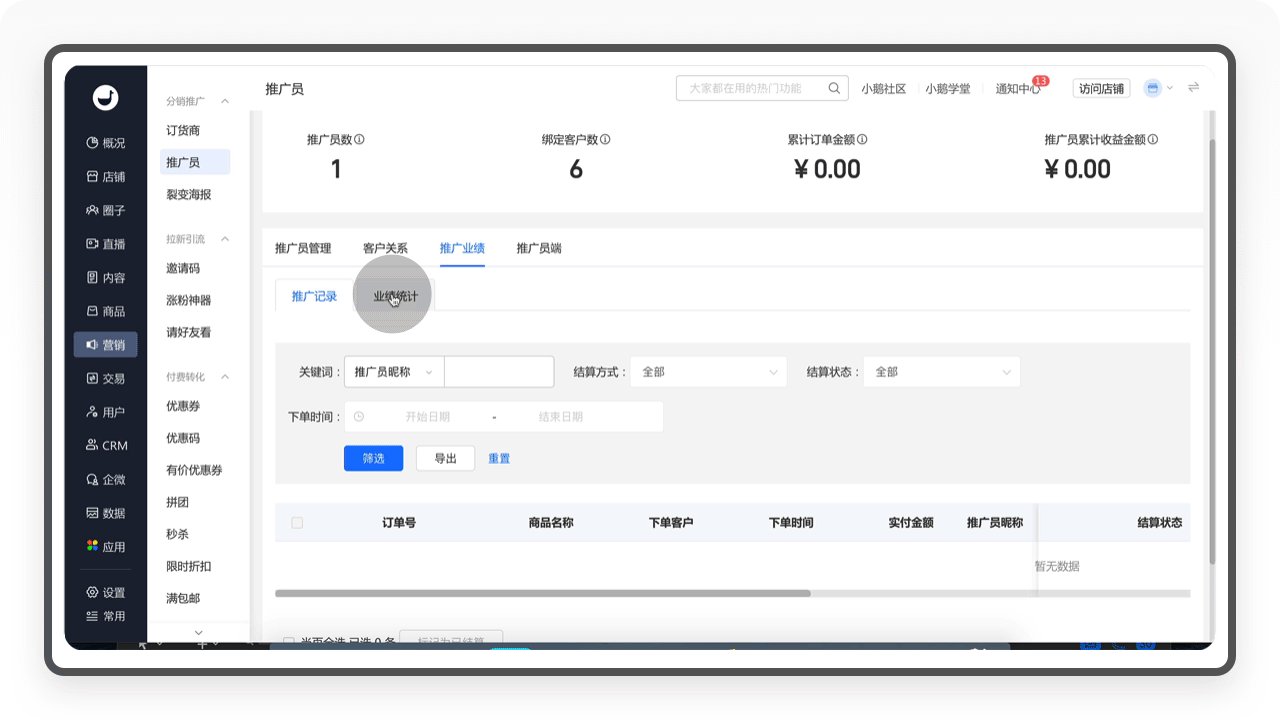
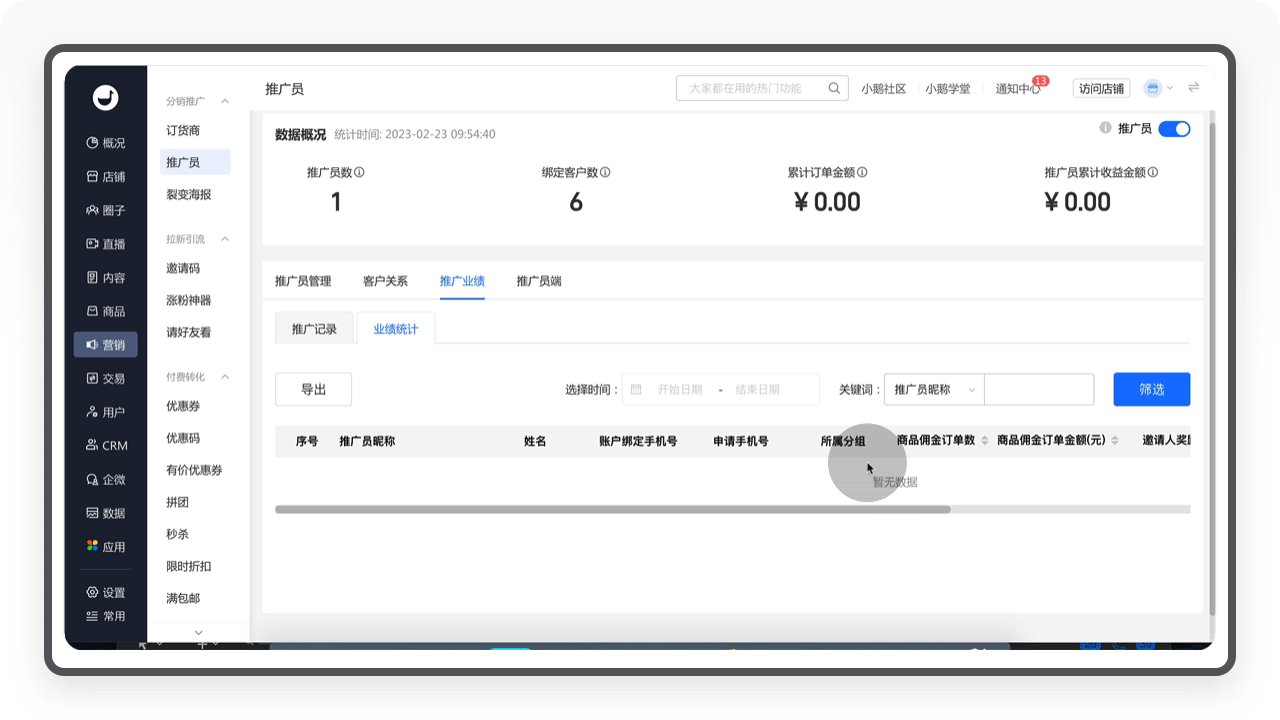
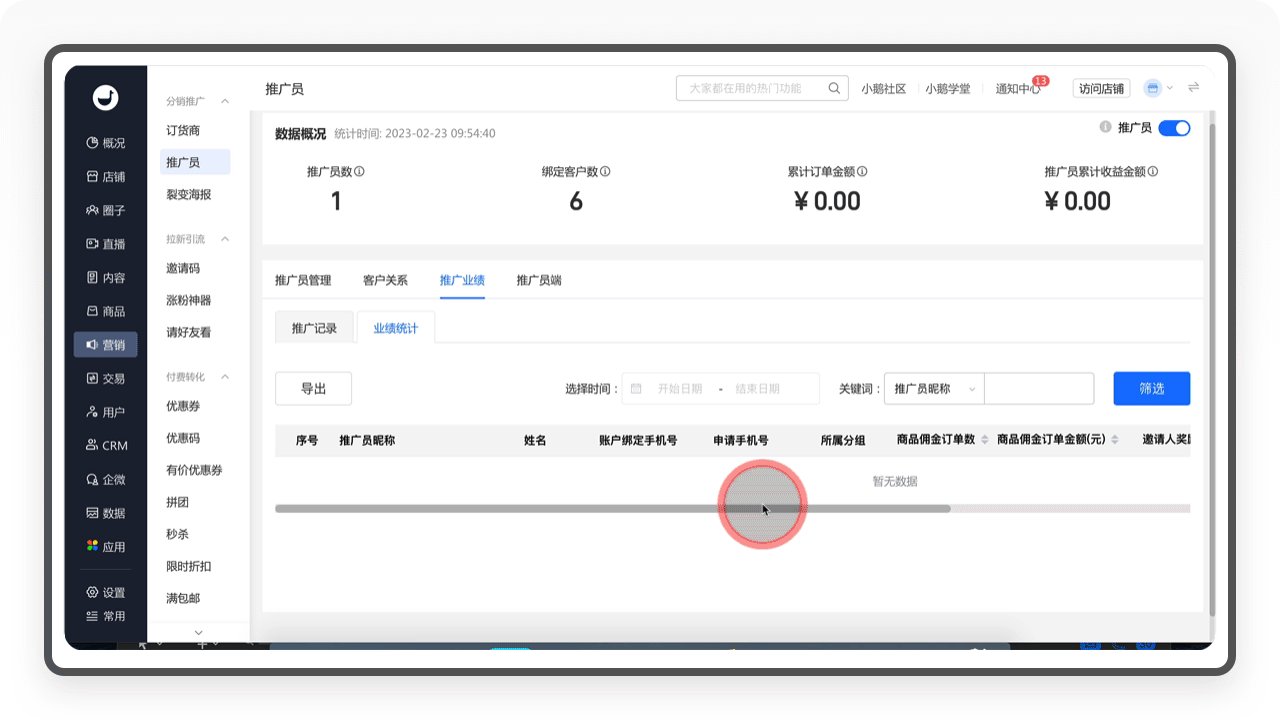
4.2.1.1.3 推广业绩
「推广业绩」提供查看所有分销推广员的推广记录和业绩统计,从而获取精准的数据分析,支撑运营决策。

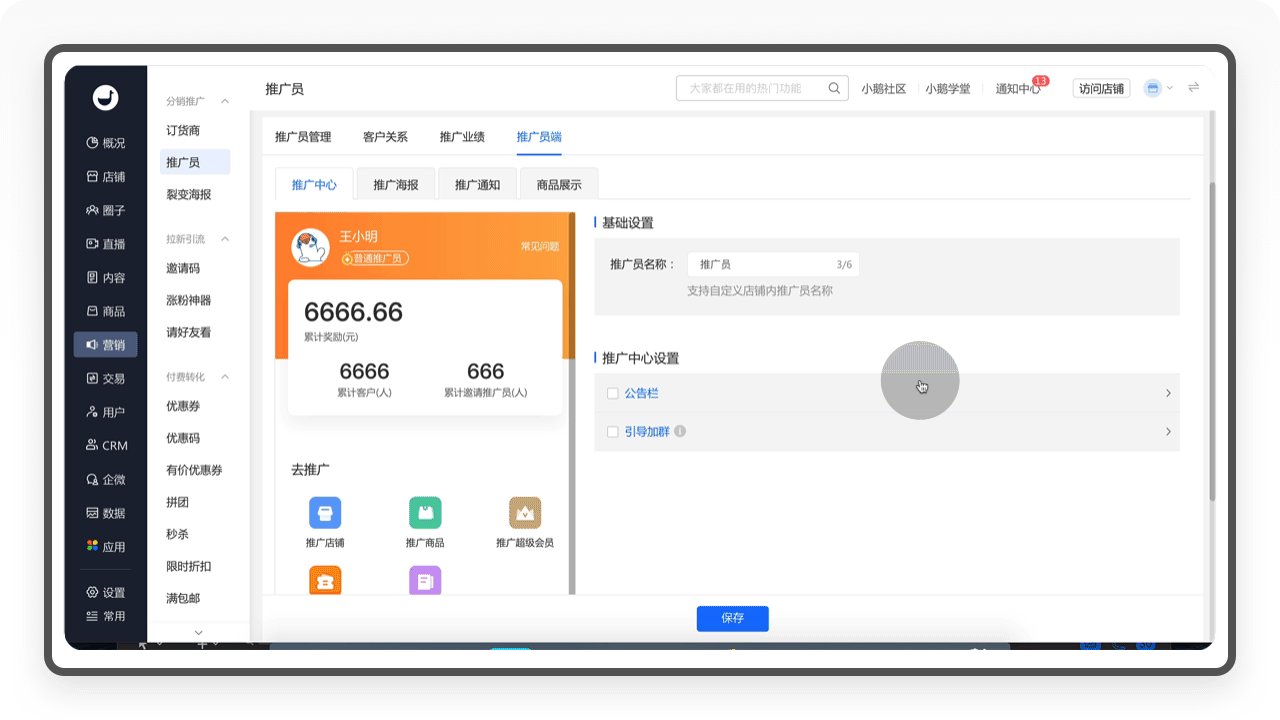
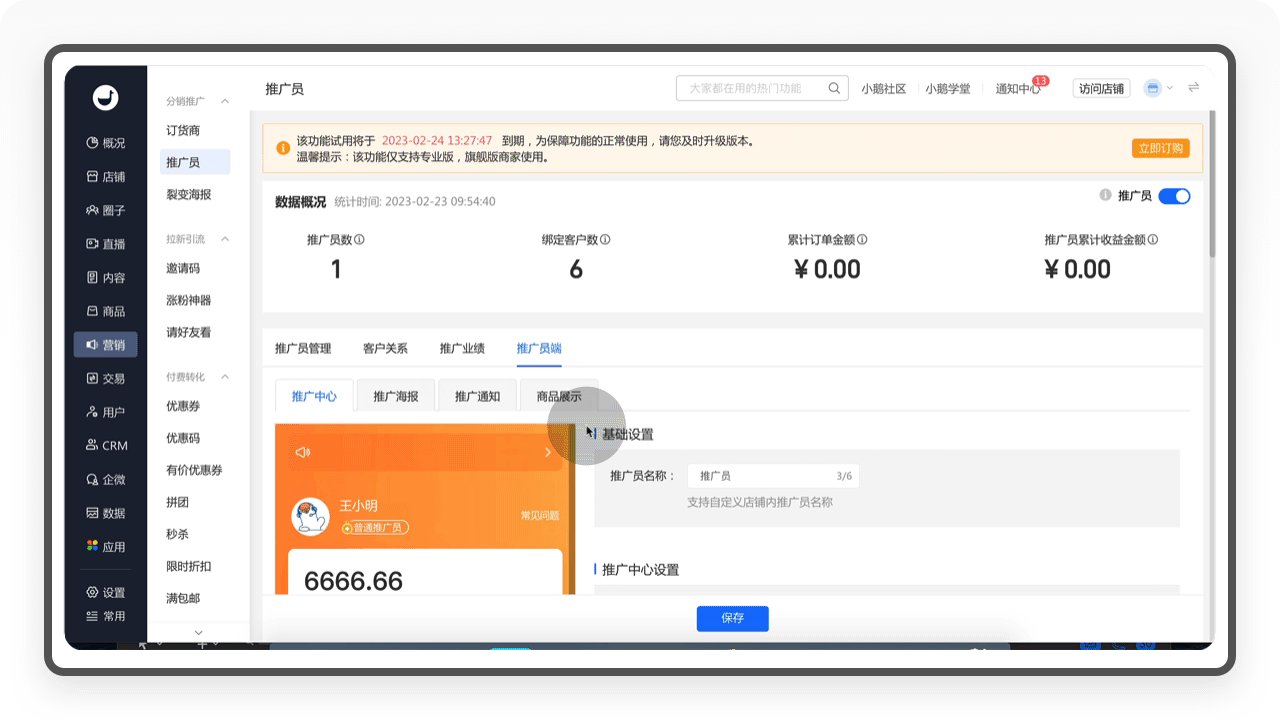
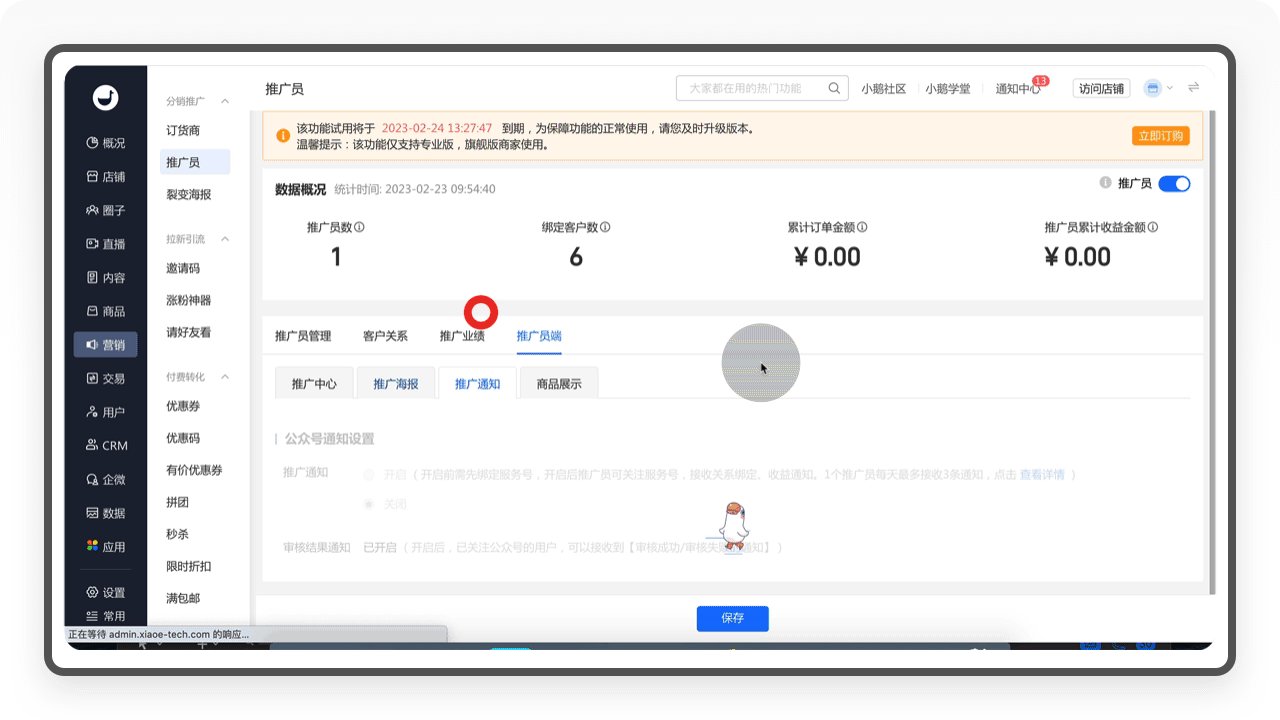
4.2.1.1.4 推广员端
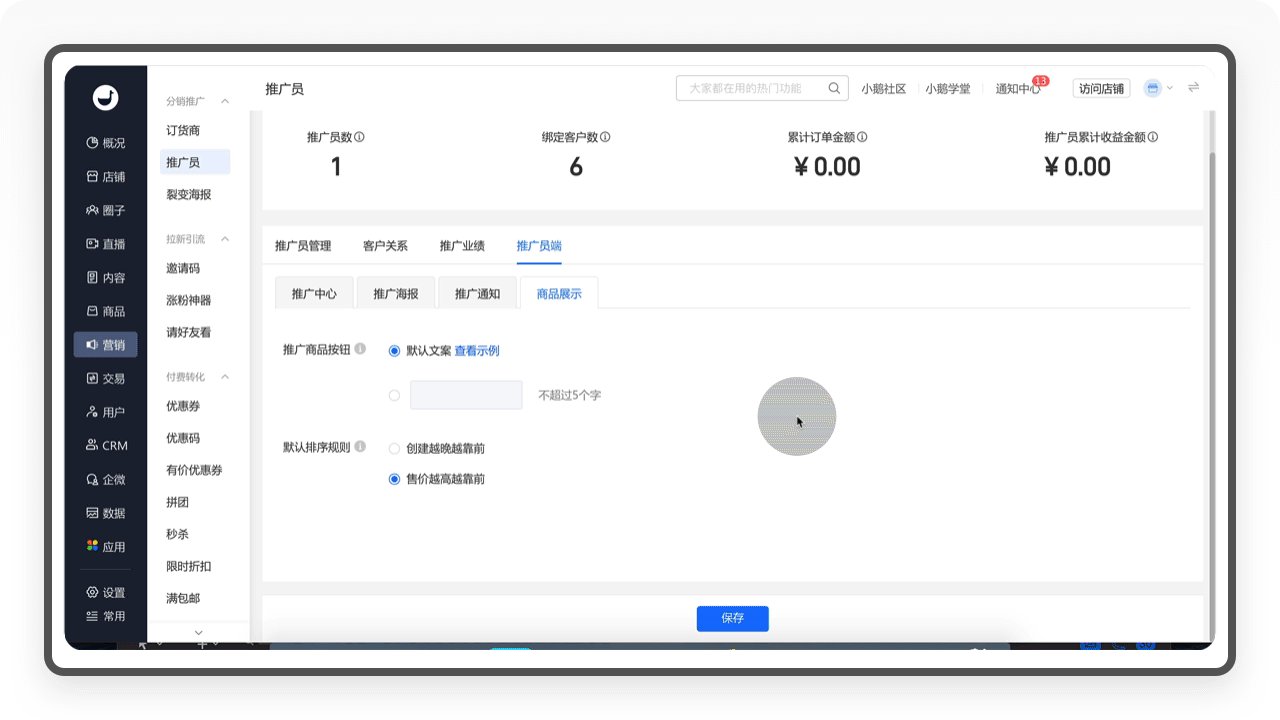
①「推广员端」是指推广员在前端使用的客户端,包含了推广中心、推广海报、推广通知和商品展示四个部分。
②「推广中心」为商家提供推广员名称设置、通知公告和引导加群功能。其中「引导加群」是为商家把推广员引流至自己的私域社群,方便统一管理。
③「推广海报」提供了推广店铺海报和邀请推广员海报两个功能,不仅支持客户设计海报自定义上传,系统也提供了精美的海报模版,赋能商家跟高效的推广拉新。
④「推广通知」是为推广员提供微信端的通知设置,推广员绑定后,可第一时间接收消息通知,比如审核结果、订单消费等。
⑤「商品展示」可以把推广佣金展示在详情页页面,通过高频曝光有效刺激用户传播分享,也可以根据推广员招募规则申请。

4.2.1.2 订货商
和「推广员」相比,「订货商」面向的人群是一些具有销售团队的企业机构、代理商等,可以称为B端渠道分销。代理商通过向商家批量进货,然后分配给自己的员工进行向终端客户销售,最后由商家进行商品交付,代理商自主管理员工、独立结算员工业绩。

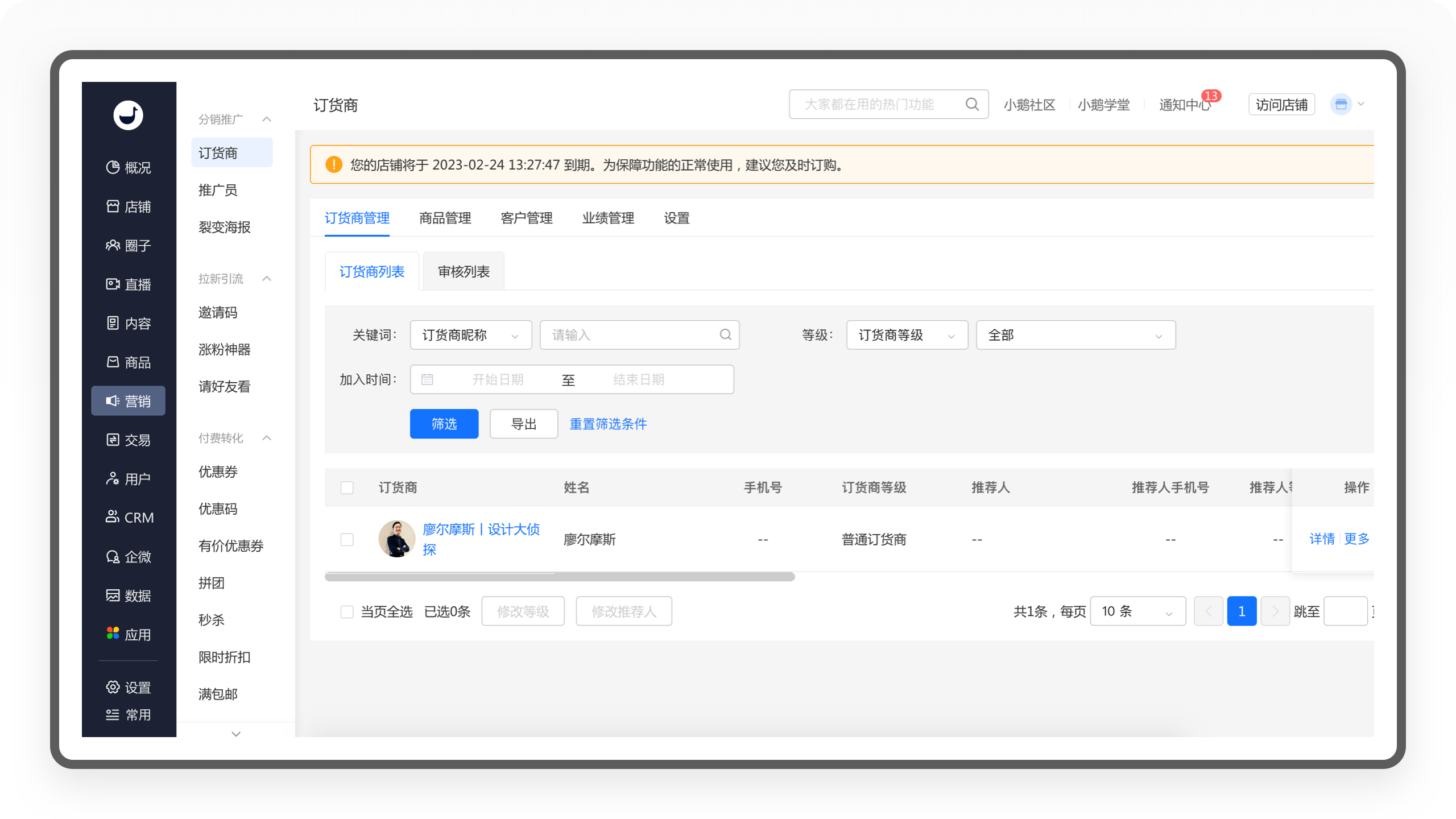
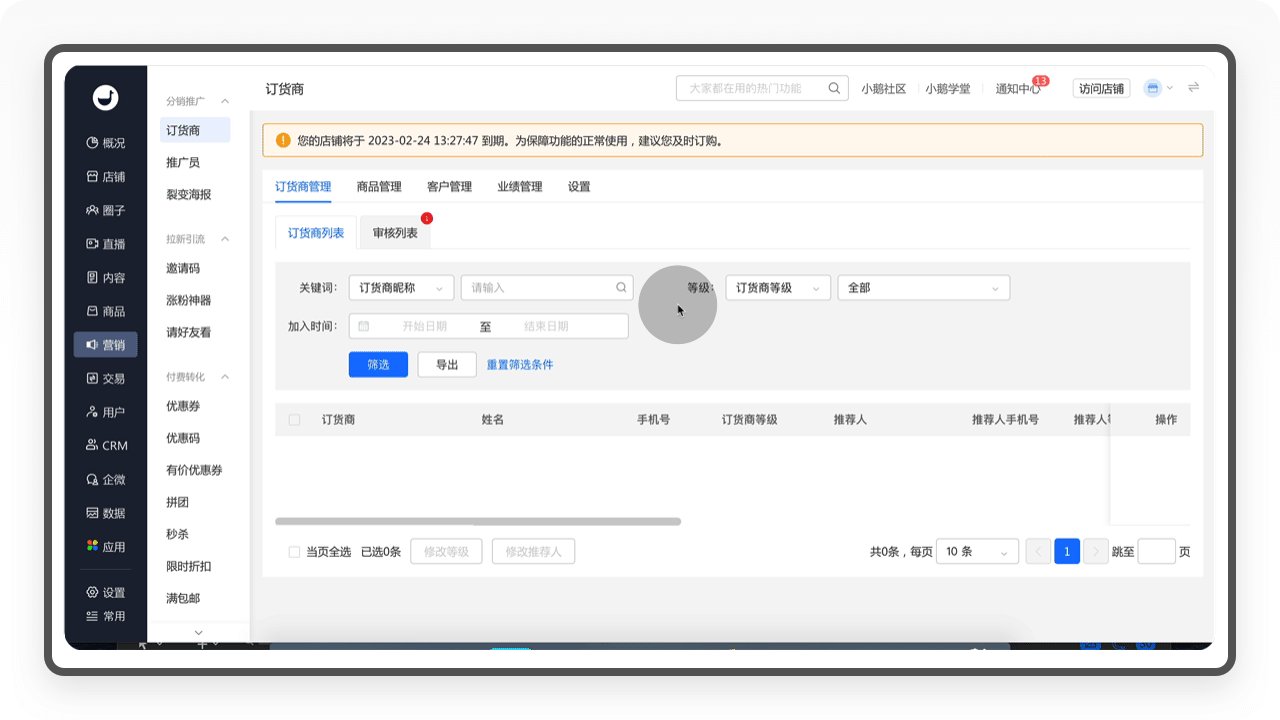
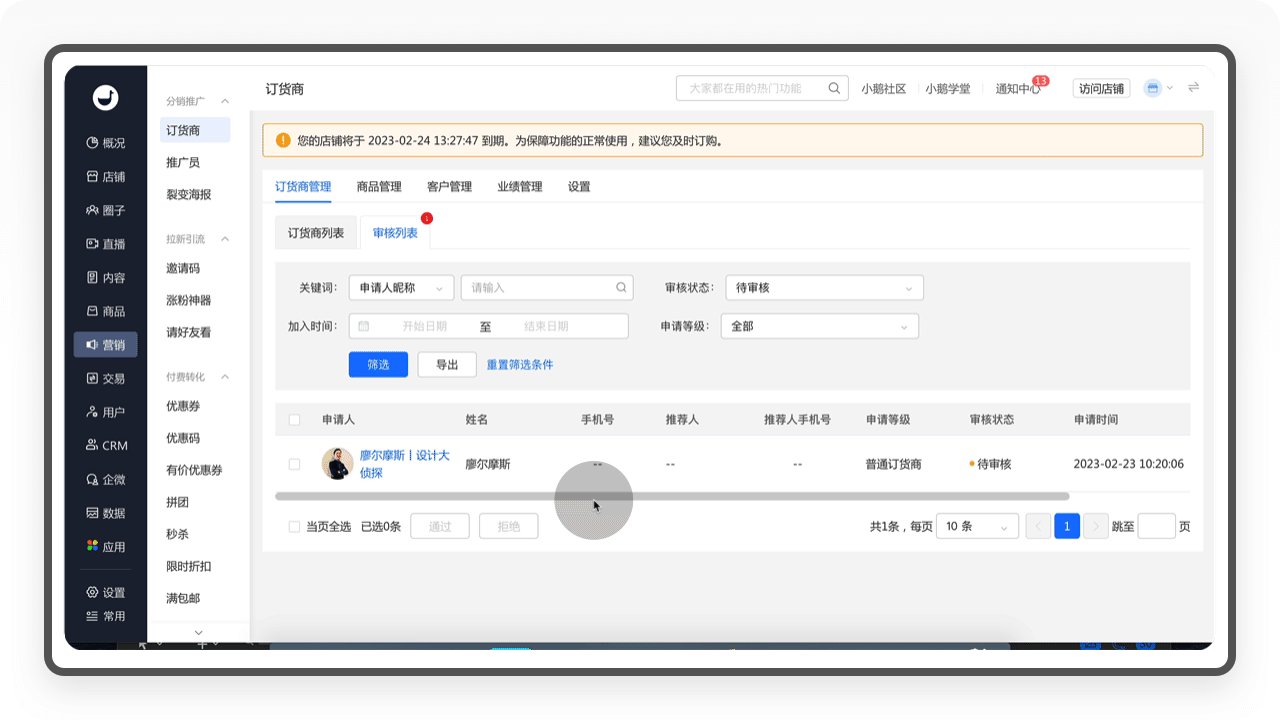
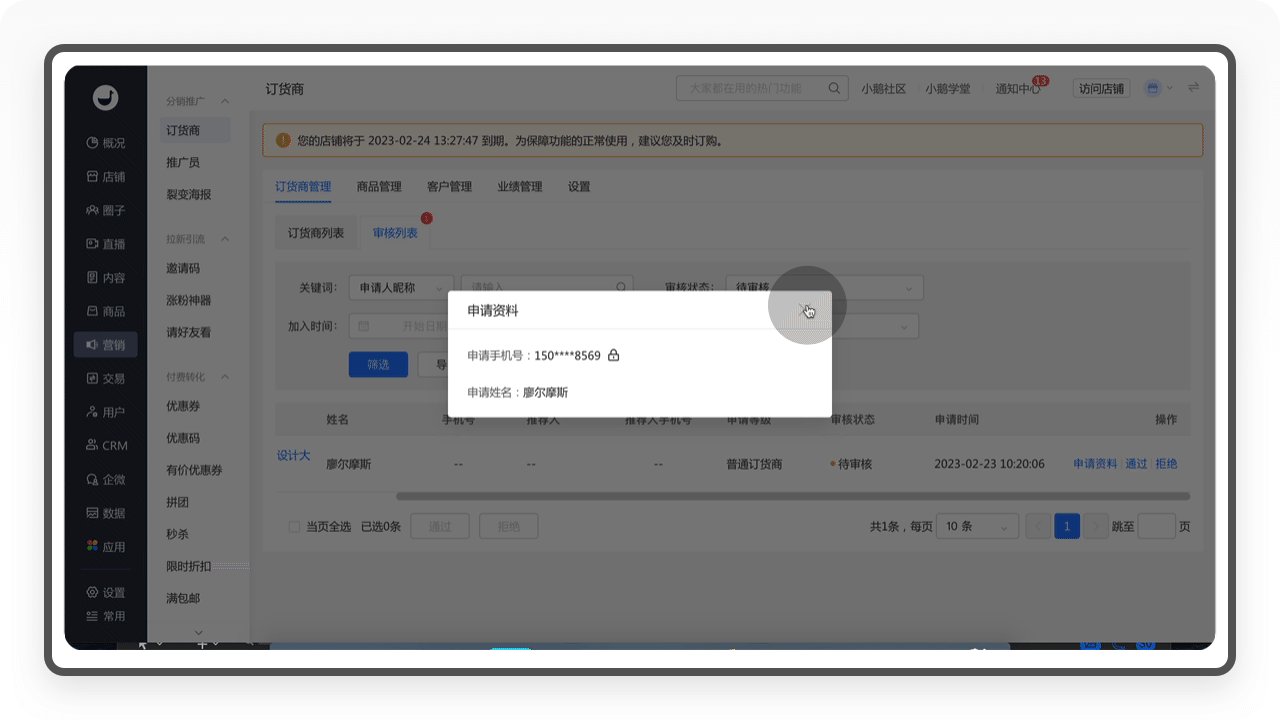
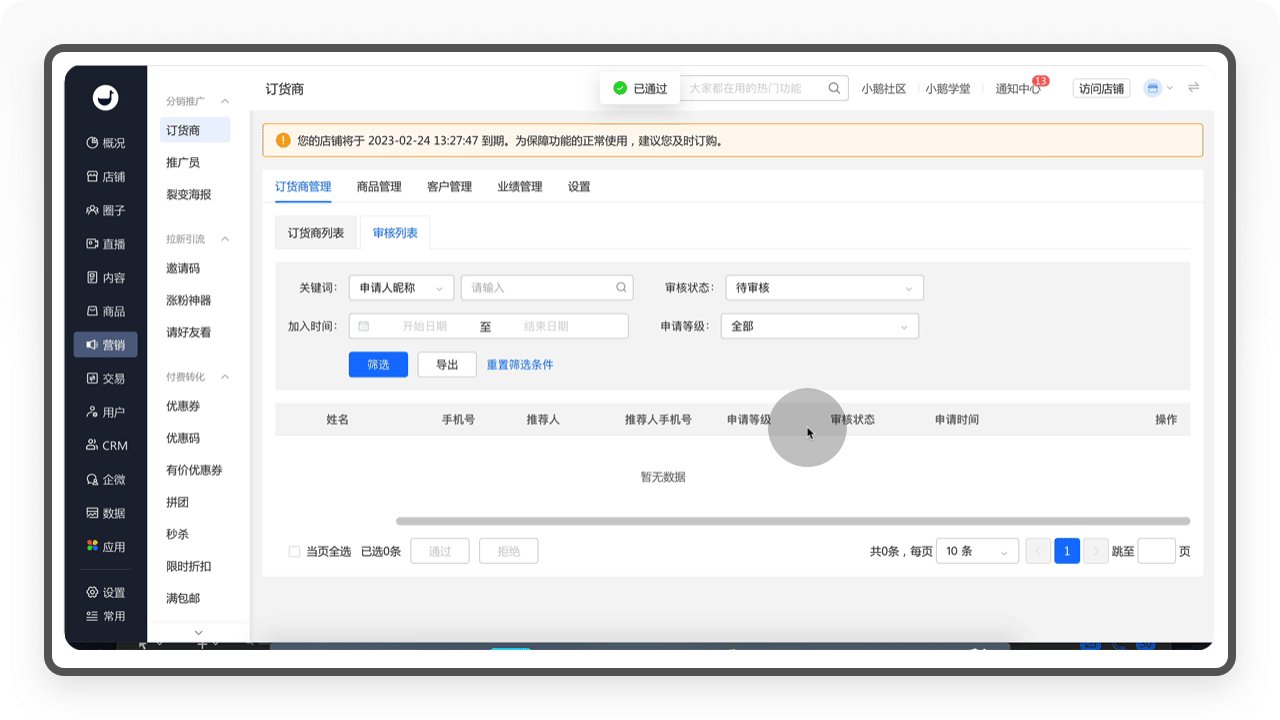
a. 订货商管理
「订货商管理」包含「订货商列表」和「审核列表」,主要为商家提供对订货商用户的资料查询、管理和审核。

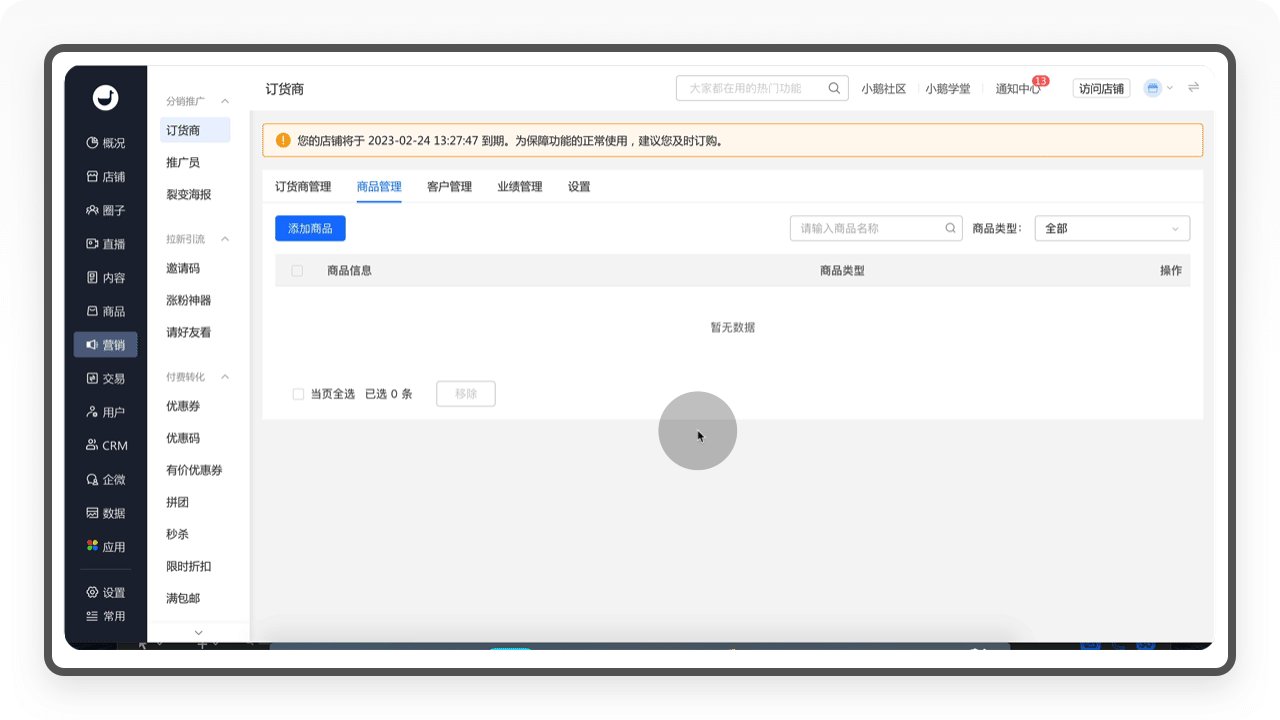
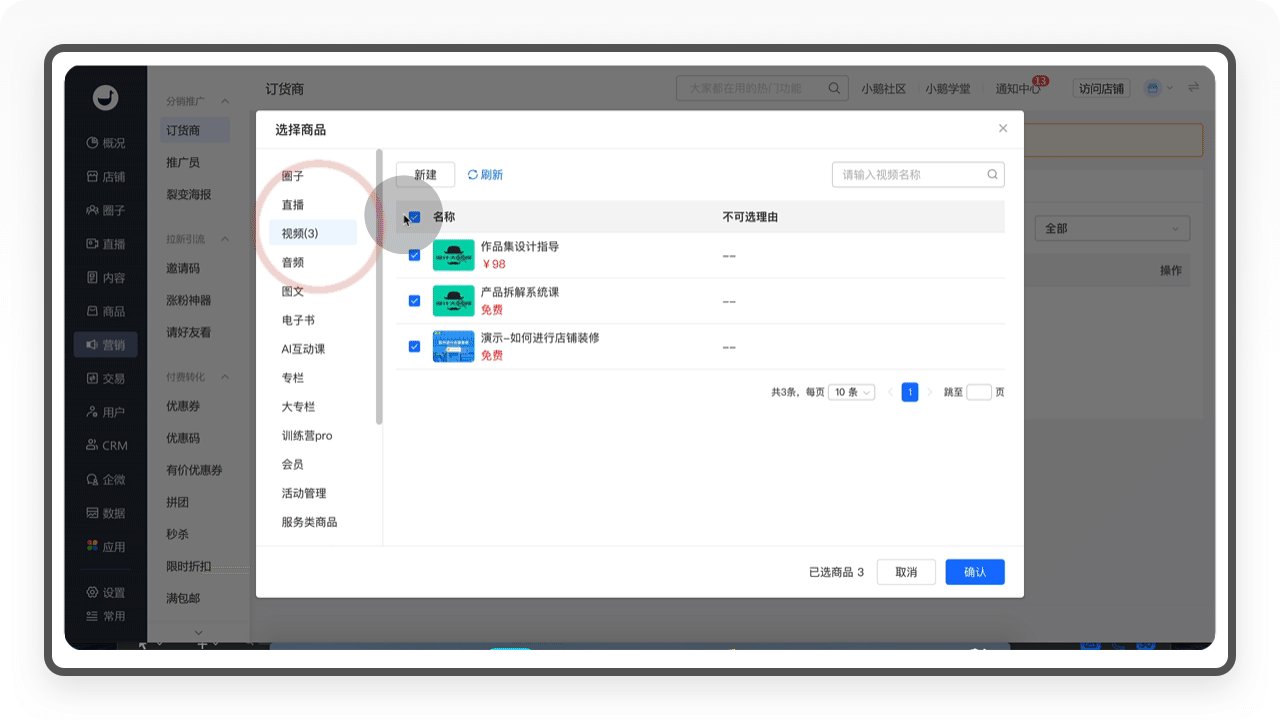
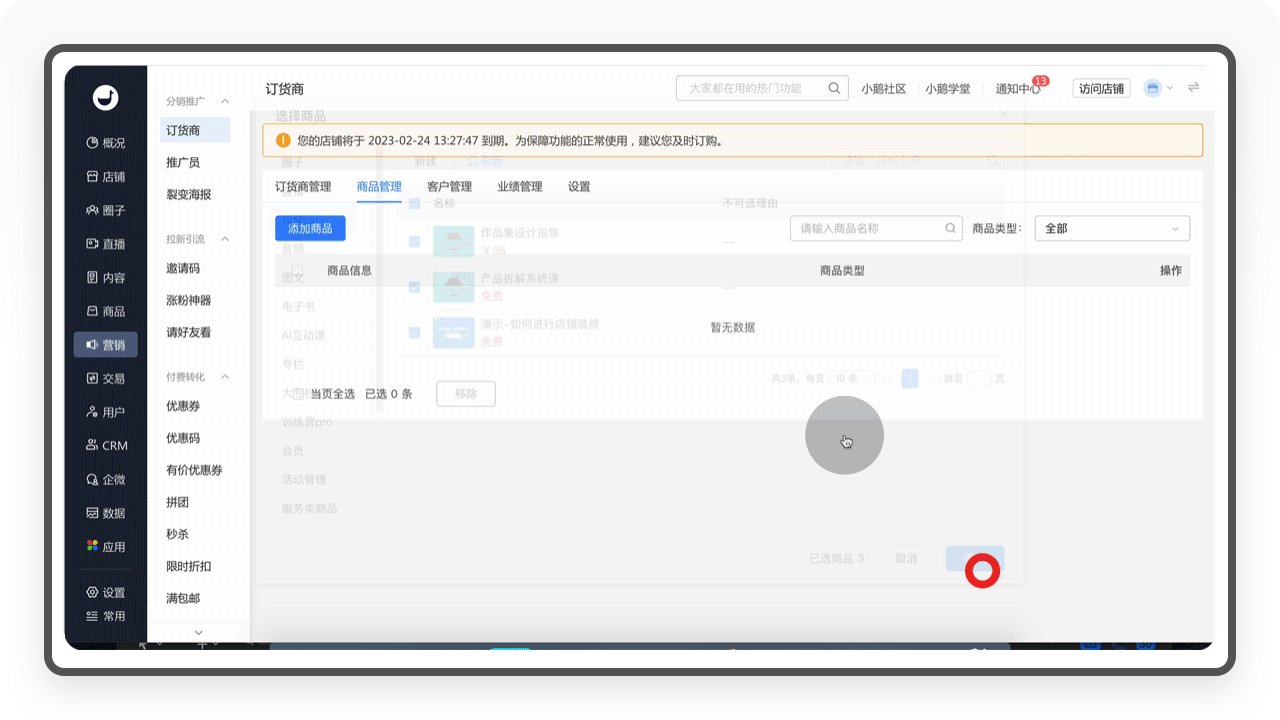
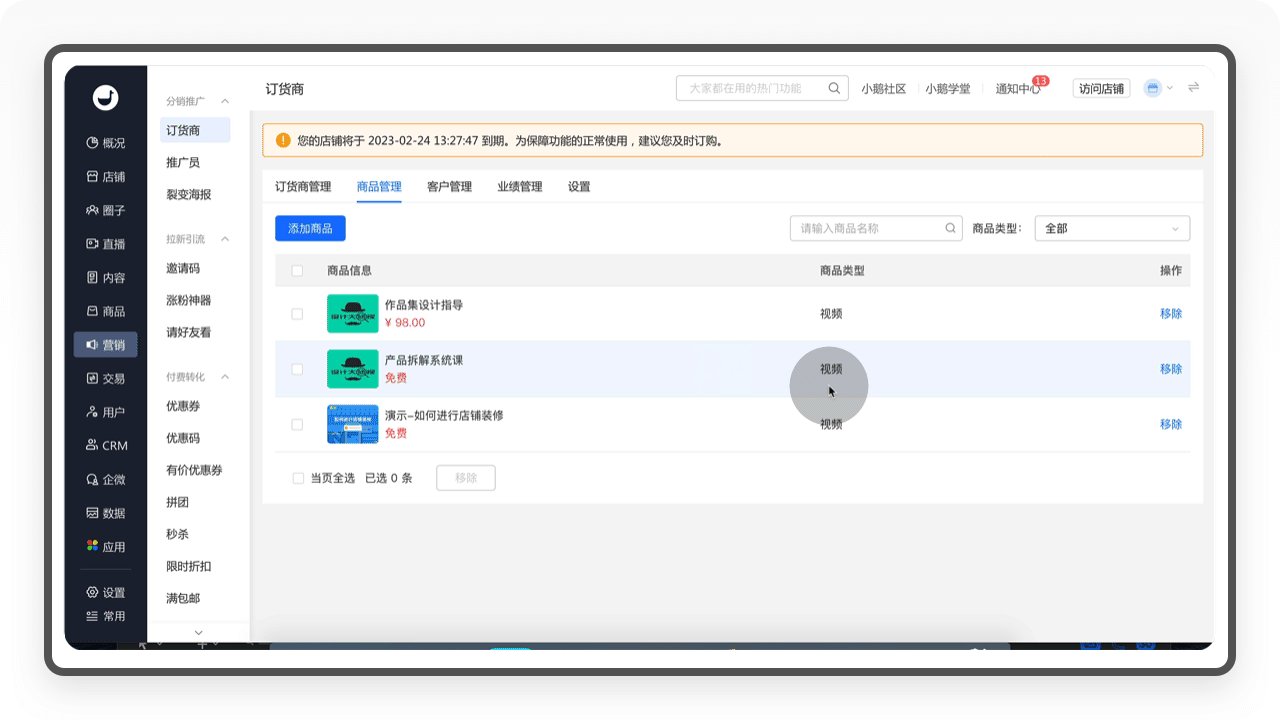
b. 商品管理
「商品管理」是为商家提供订货商在前端批发商品的管理,商家在后台添加店铺的商品后,订货商在前端就能进行推广。

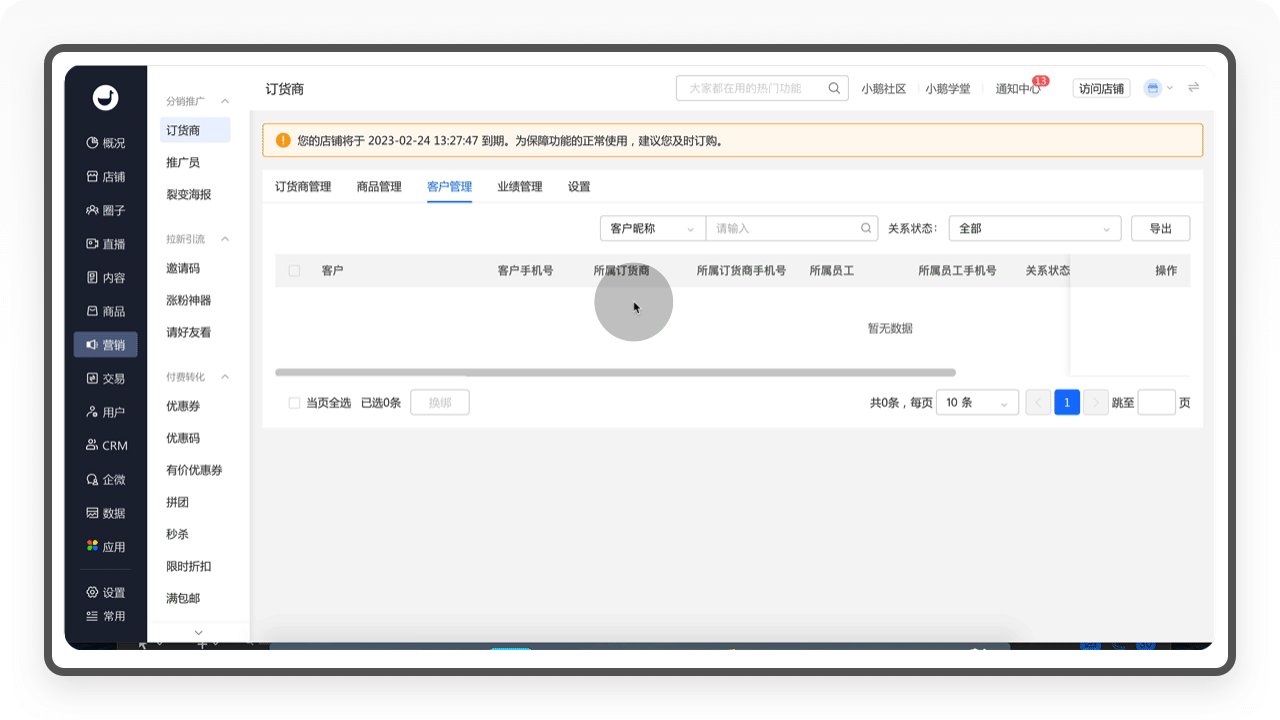
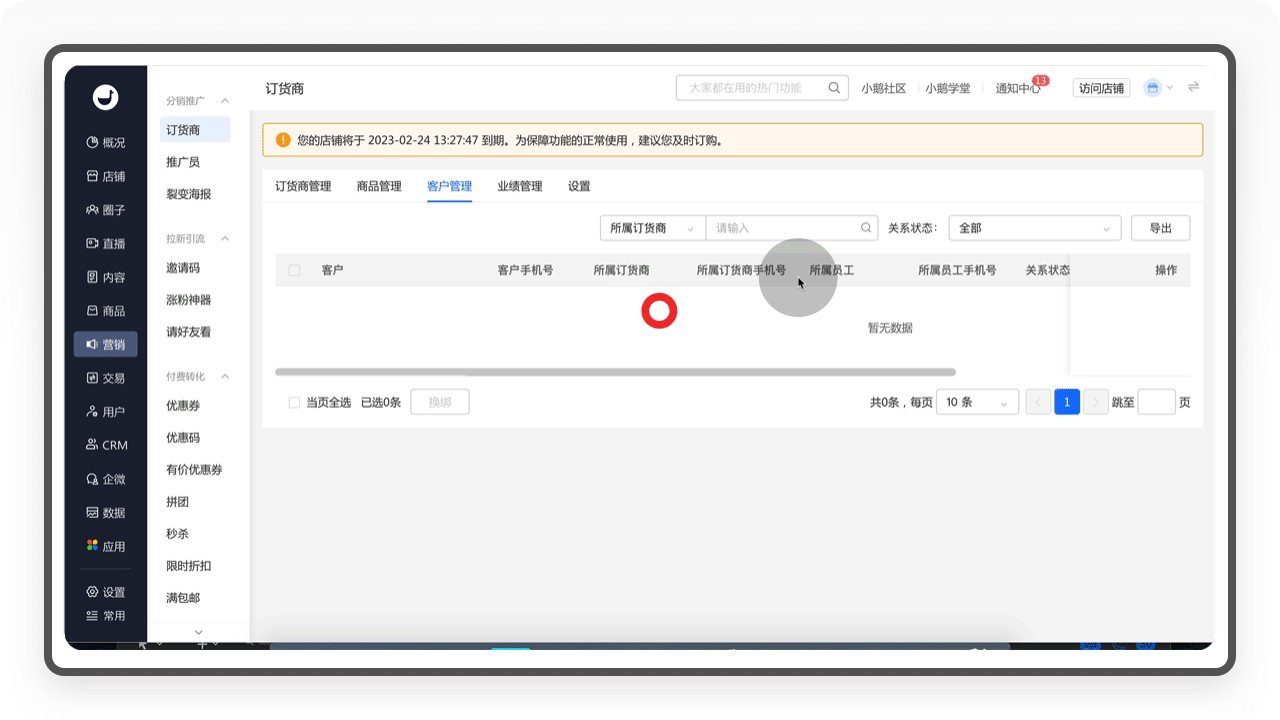
c. 客户管理
「客户管理」是为商家提供对订货商销售成交客户的信息管理,通过这个功能可以查看客户的详细信息、所属的订货商、关系状态等。

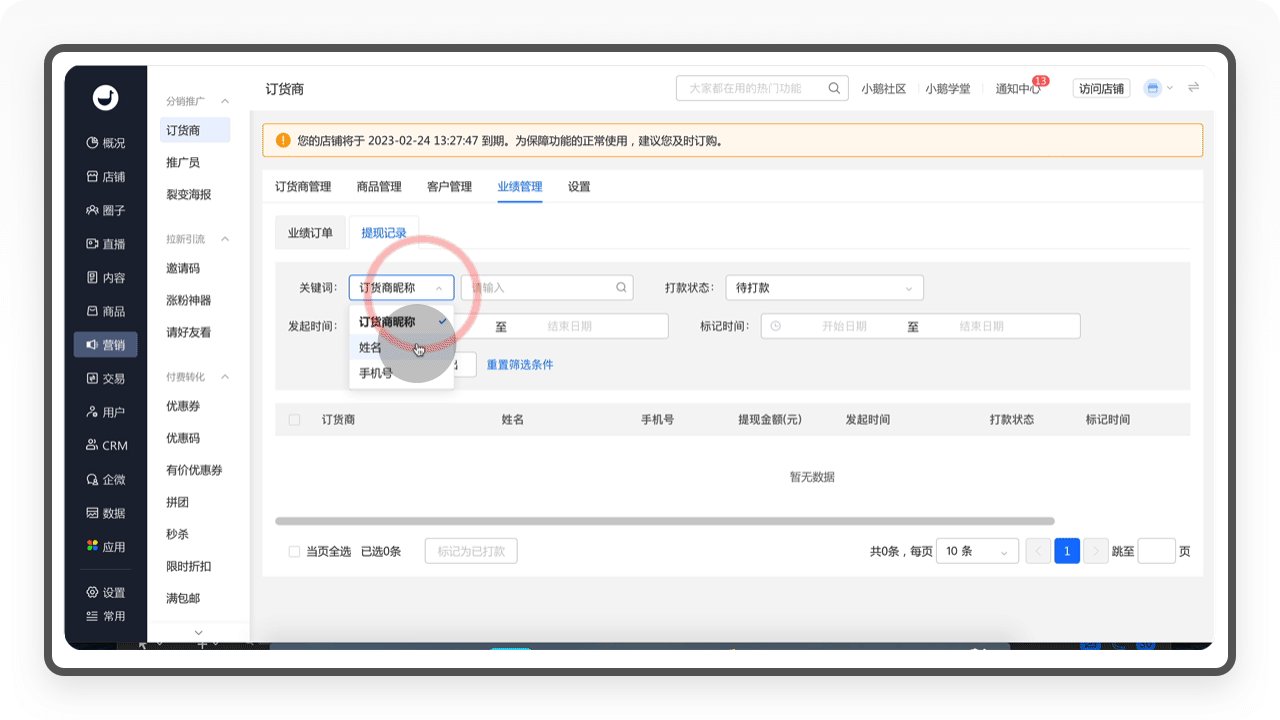
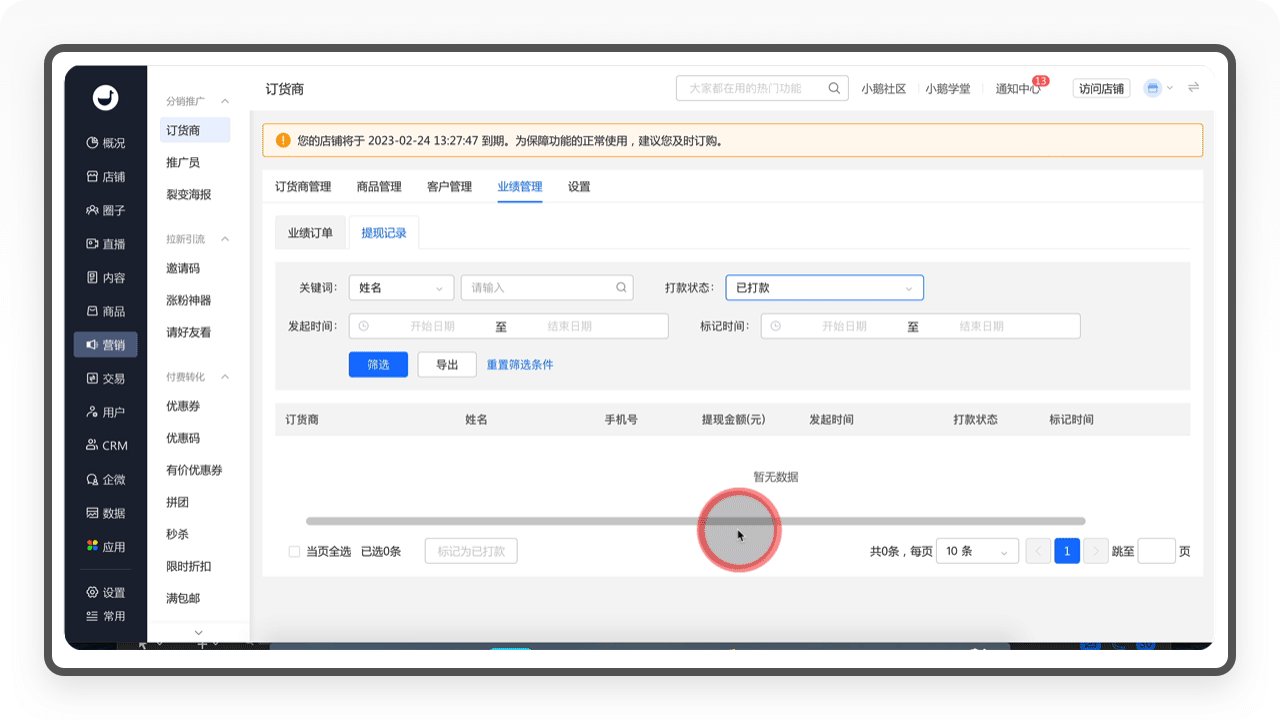
d. 业绩管理
①「业绩管理」包含「业绩订单」和「提现记录」两个内容。
②「业绩订单」是为商家提供对订货商推广产生的订单管理,运营者可查看订单的详细信息,包括订单号、下单时间、实付金额等。
③「提现记录」是为商家提供对订货商提现申请的记录管理,当订货商在前端发起提现申请以后,运营者可以从这个栏目查看提现申请,确认提现申请后,需运营者对订货商手动打款,打款成功后可标记已打款。

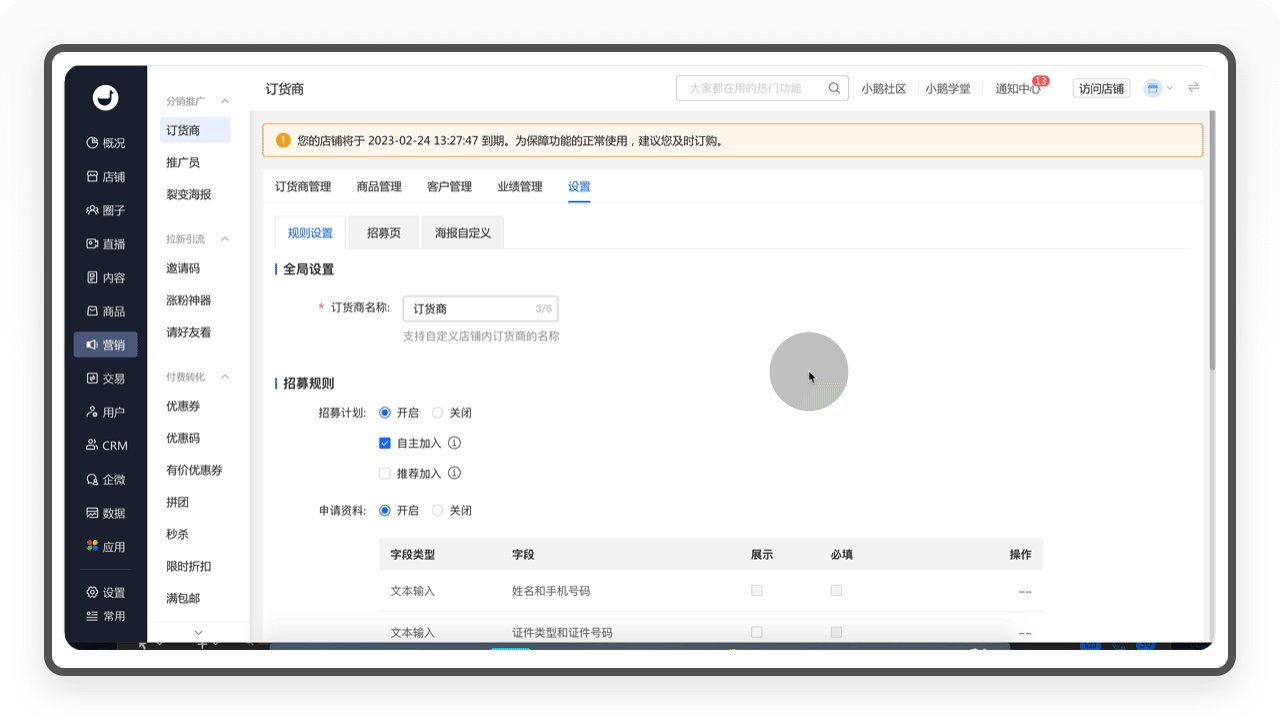
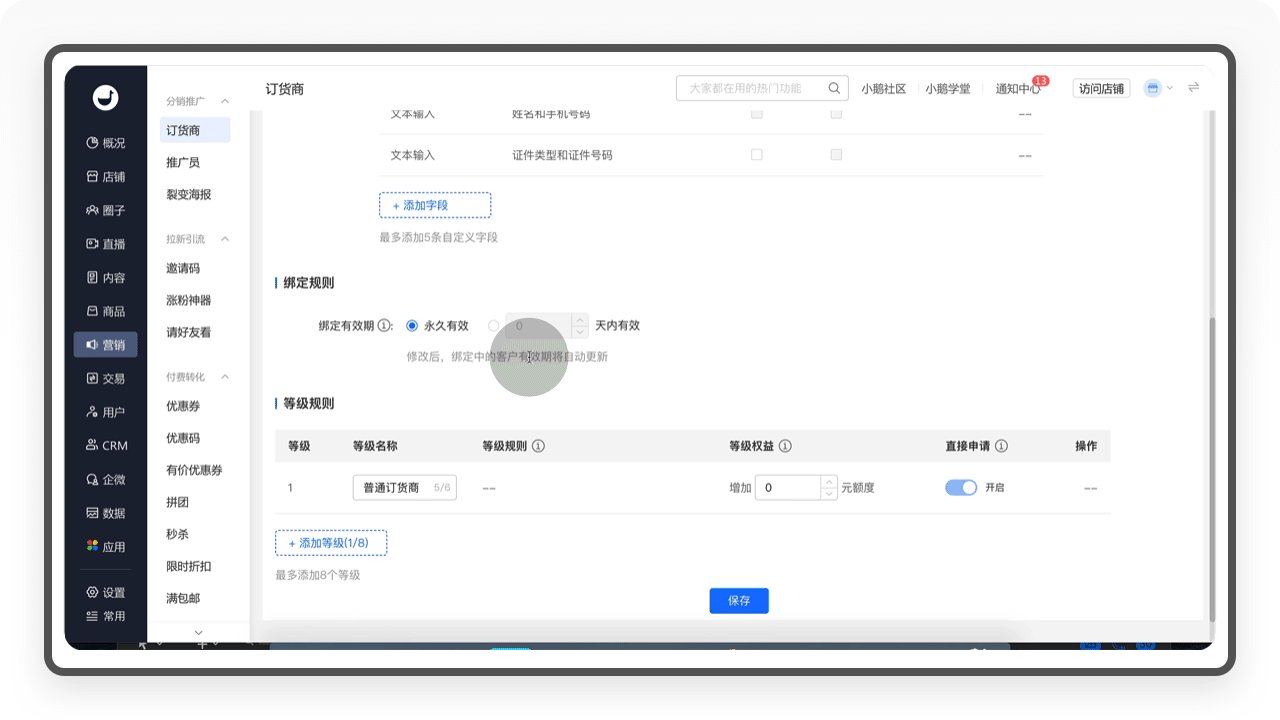
e. 设置
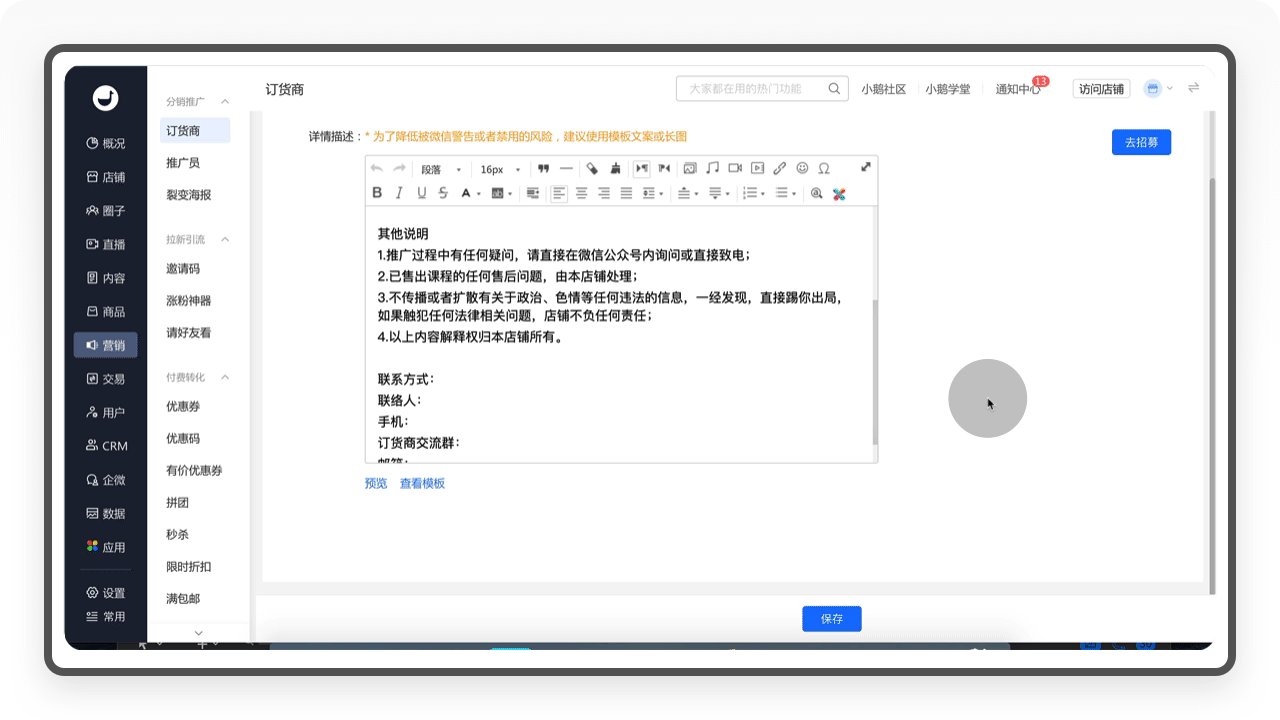
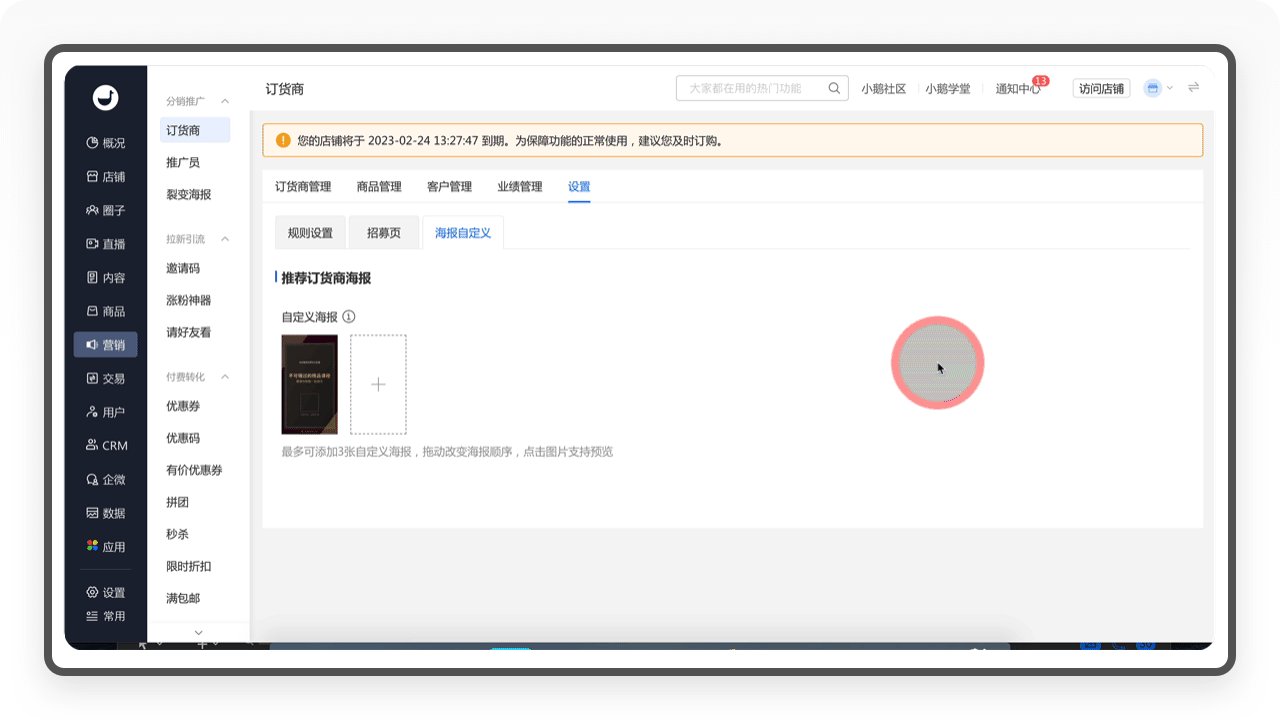
①「设置」包含规则设置、招募页和海报定自定义三个内容。
②「规则设置」主要帮助商家对订货商的招募、绑定和等级规则进行设置。在「招募规则」,运营者可设置订货商加入的方式,支持自主加入(加入后无推荐人)和推荐加入(加入后有推荐人),还可以开启订货商资料申请,申请资料运营者可自由配置;在「绑定规则」,可设置订货商和商家绑定的有效期,超出有效期后,订货商绑定的客户下单,收益将自动划入店铺,不计入订货商收益;在「等级规则」,可以对订货商的等级名称、规则和权益进行设置,打造完善健全的分销体系。
③「招募页」主要提供订货商招募详情页的设计和编辑,「海报自定义」可以对招募海报进行自定义配置,提升招募效率。

4.2.1.3 裂变海报
「裂变海报」是一个为商家提供接力式裂变传播的营销功能,通过精美的海报设计和丰厚的佣金奖励,吸引用户为商家分享推广,促进销量提升同时可快速吸粉引流。
4.2.1.3.1 新建流程
①在「商品信息」,需要添加分享裂变的商品,参与裂变海报的课程将不产生推广员佣金。
②在「活动设置」,系统不仅支持自定义背景图,还为运营者提供了多张精美的海报宣传图;对用户奖励的设置,不仅可以自由设置奖励比例,还可以设置「交易完成后发放」和「交易完成XX天后发放」两种形式。

细节侦查
小鹅通的分销功能适用于所有行业和产品,在我过去的工作中就遇见了无数客户想通过分销进行裂变,而小鹅通的分销功能的设计,不管是前端还是后台的业务设计流程,都值得大家深度体验学习,以此作为一个标准的流程设计参考。
4.2.2 拉新引流
「拉新引流」可以帮助商家拓展新用户,小鹅通为商家设计了三个功能,分别是邀请码、涨粉神器和请好友看。
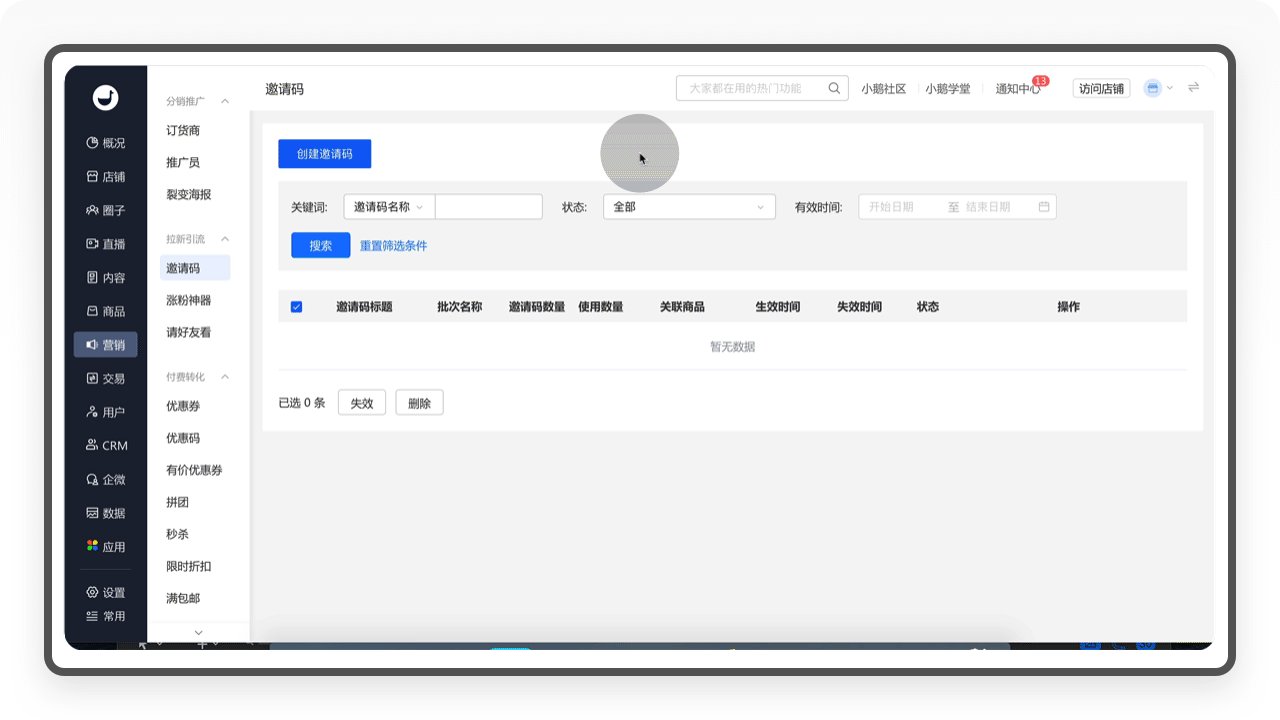
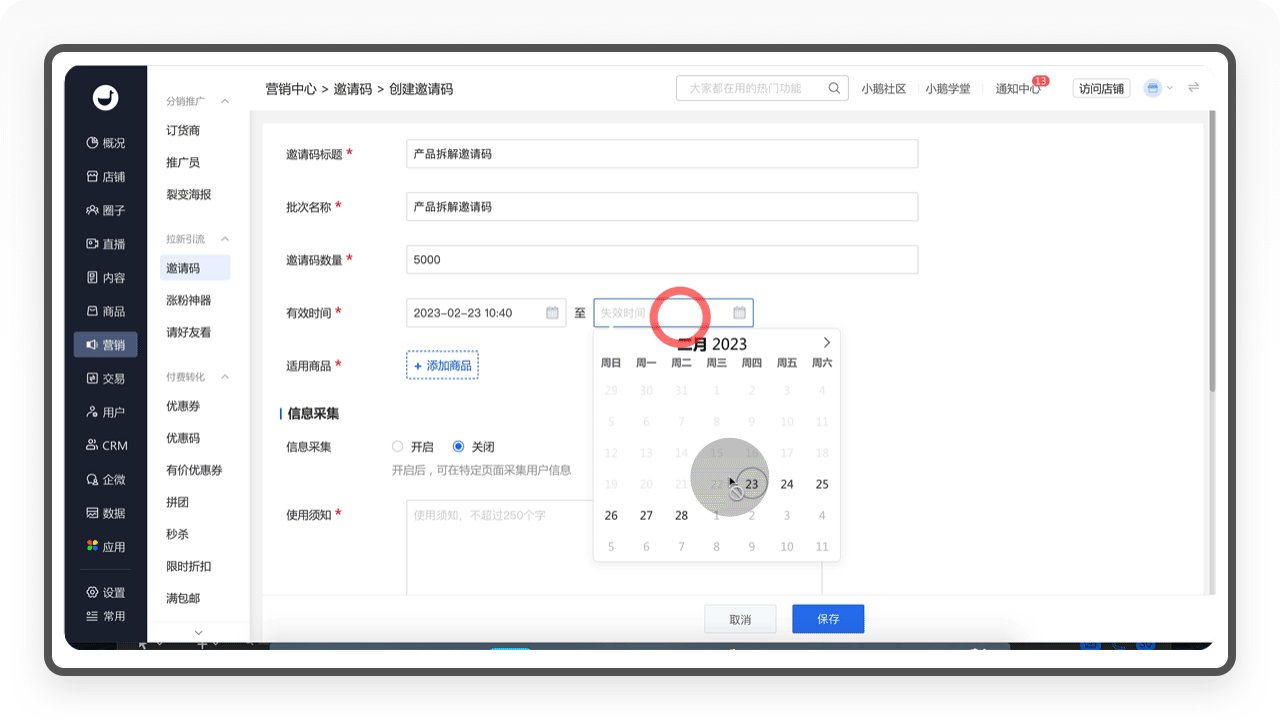
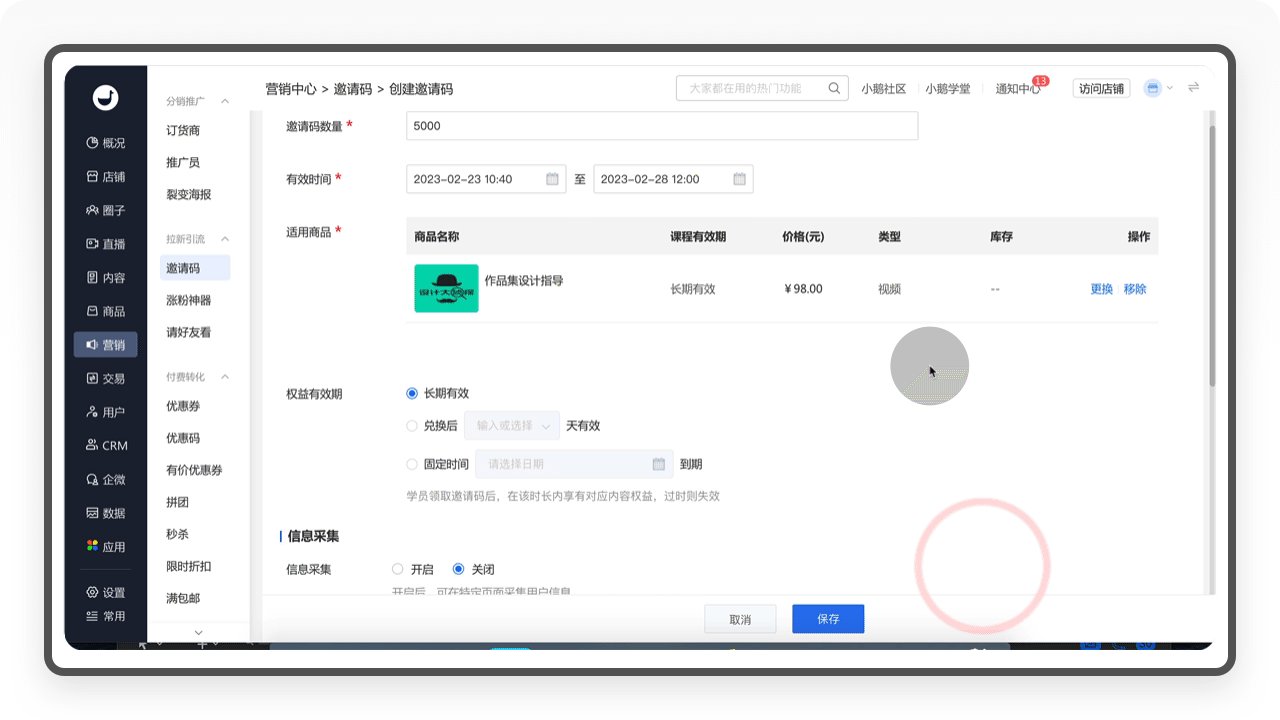
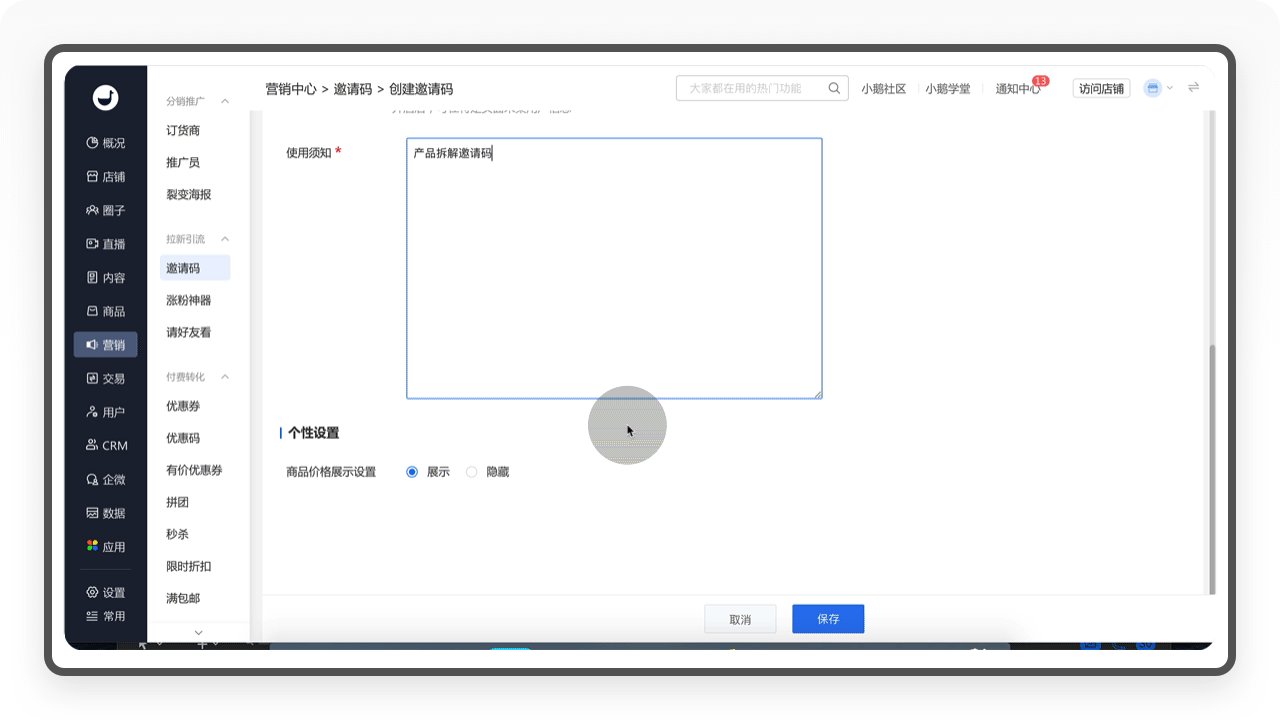
4.2.2.1 邀请码
「邀请码」是一款能够实现赠送给他人,邀请对方免费学习讲师的付费内容商品的功能。当商家推出一门新课程的时候,就可以设置邀请码邀请学员体验,「邀请码」既可以作为福利权益,也可以作为引流的手段。

①「邀请码」的创建非常简单,需要注意的是,邀请码需要设置数量、有效时间和指定使用商品,其次也可以开启「信息采集」功能,帮助运营者采集用户的信息,提升促进转化。
②「邀请码」成功建立以后,可进行群发,也可以复制链接分享给指定的学员,还可以对邀请码作废以及查看使用记录。
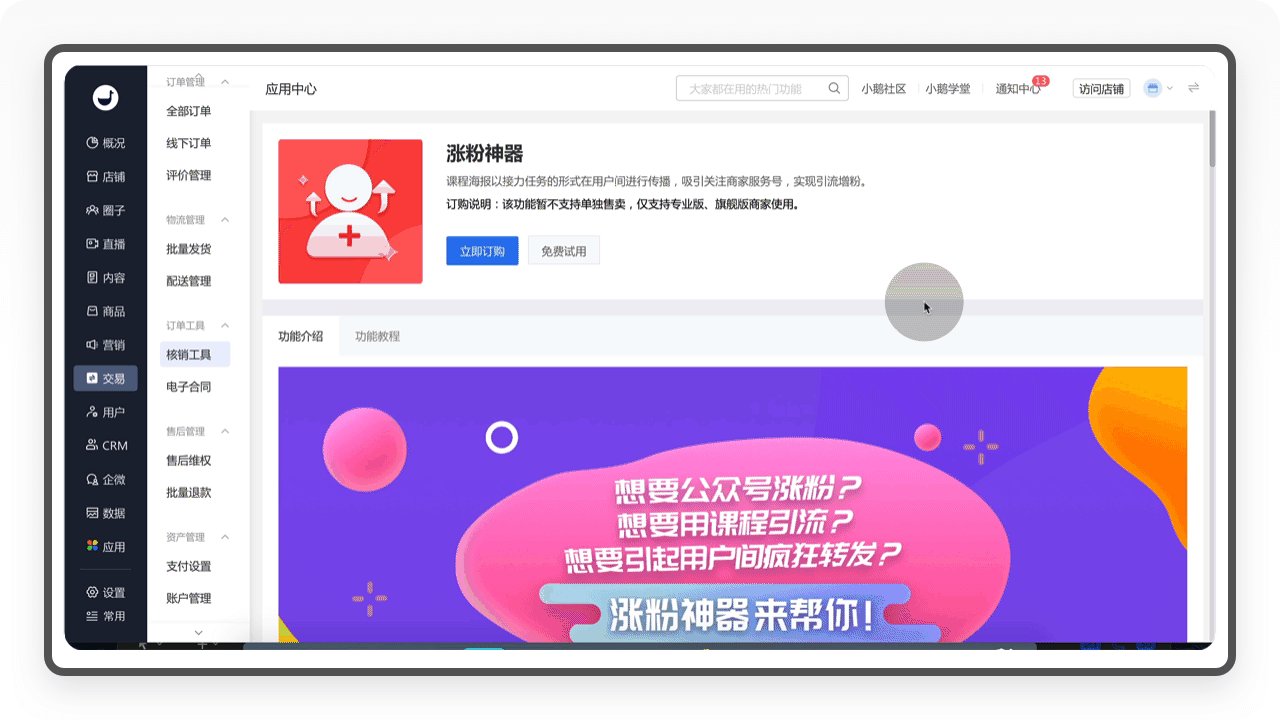
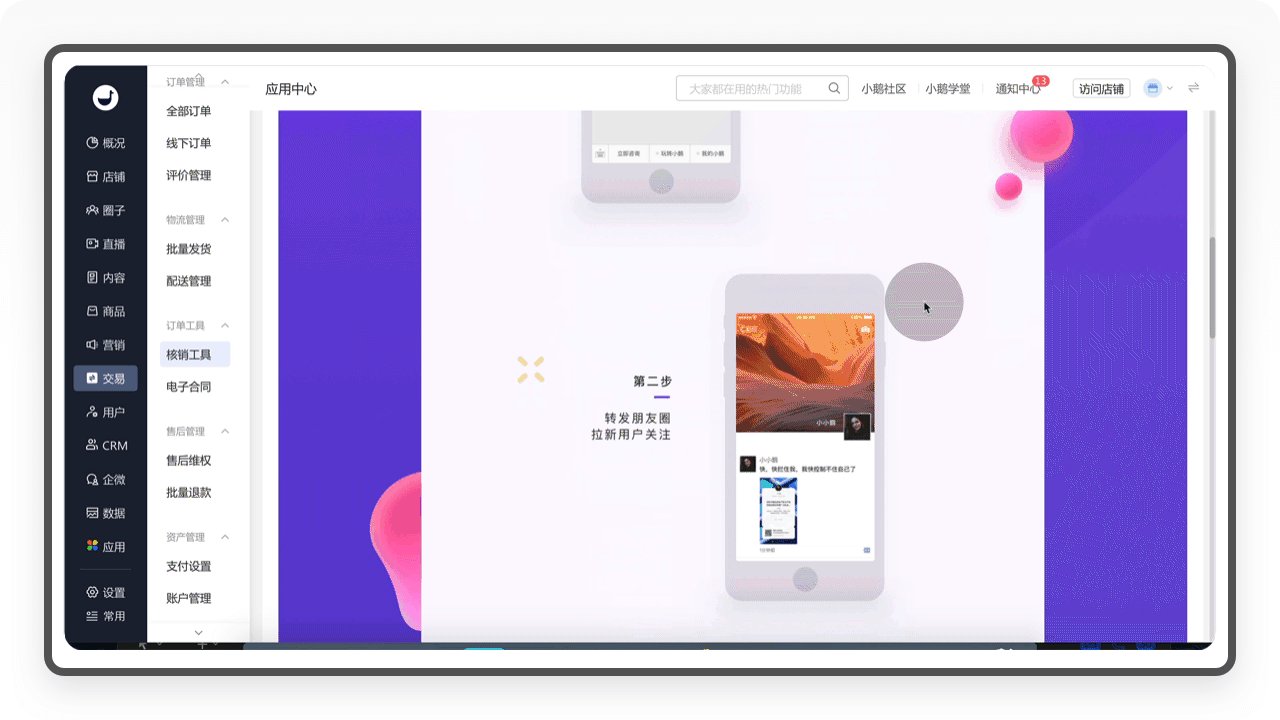
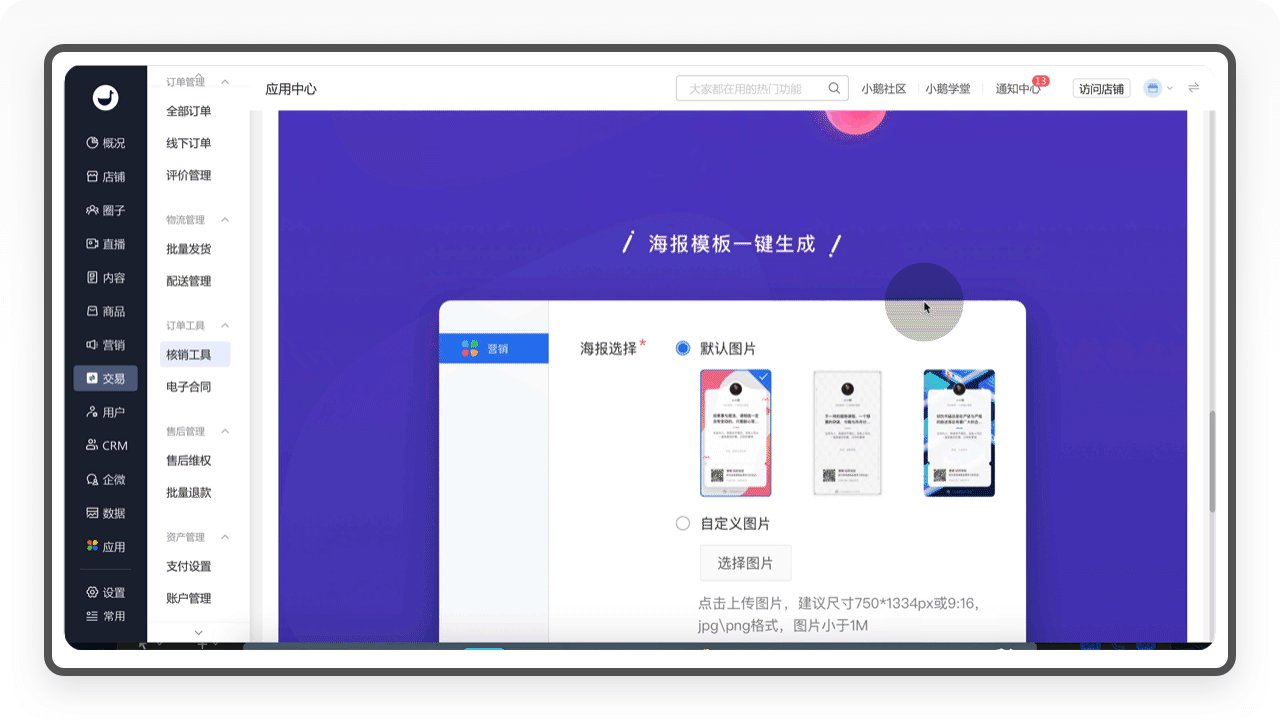
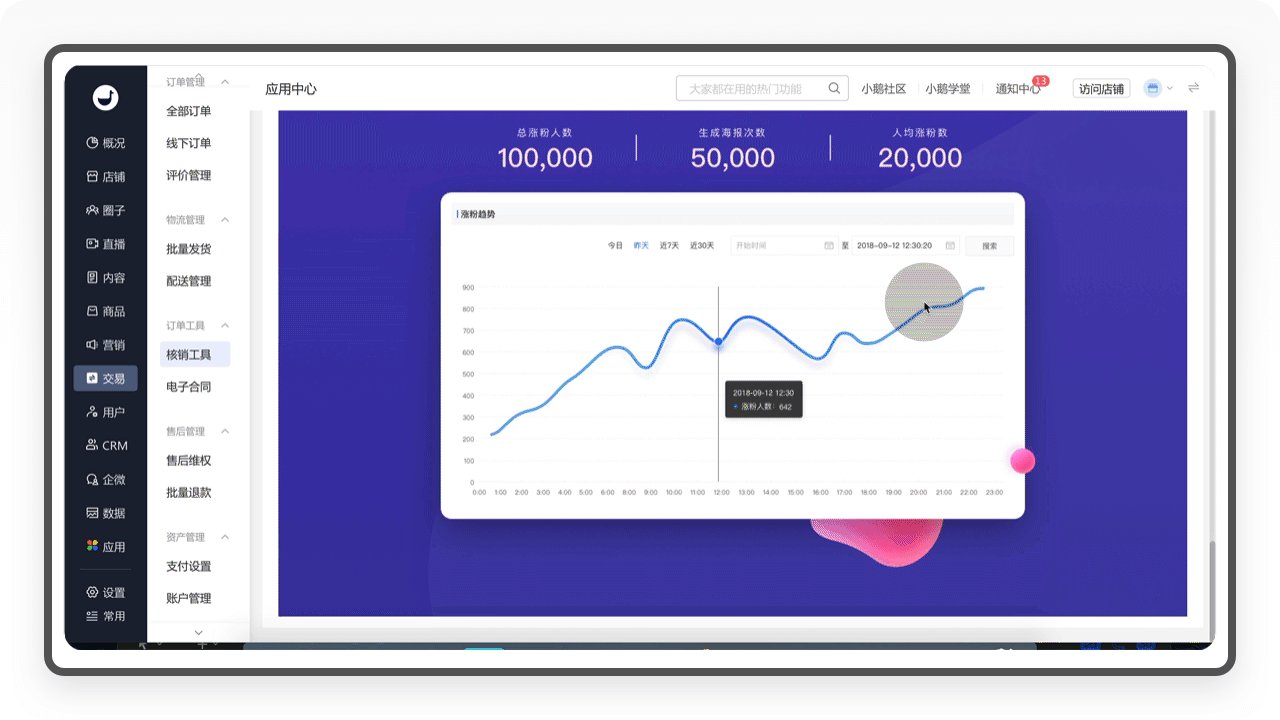
4.2.2.2 涨粉神器
「涨粉神器」是一款为商家公众号涨粉的营销工具,商家通过赠送课程的形式吸引用户为公众号传播拉新,当新关注用户达到商家指定要求以后,用户可以免费获得课程。「涨粉神器」仅支持专业版、旗舰版使用,免费试用版不支持,从官方帮助文档看,「涨粉神器」的操作流程主要是通过配置专属海报,吸引学员下载分享,最终完成公众号涨粉目标。

体验陷阱
为了体验这个功能,我尝试授权公众号进行绑定,但系统显示我的公众号已经授权绑定过,需要解绑后重新配置。但根据官网帮助文档解决方案始终找不到「重新授权」和「解除授权」的入口,让我白白花了很多时间。
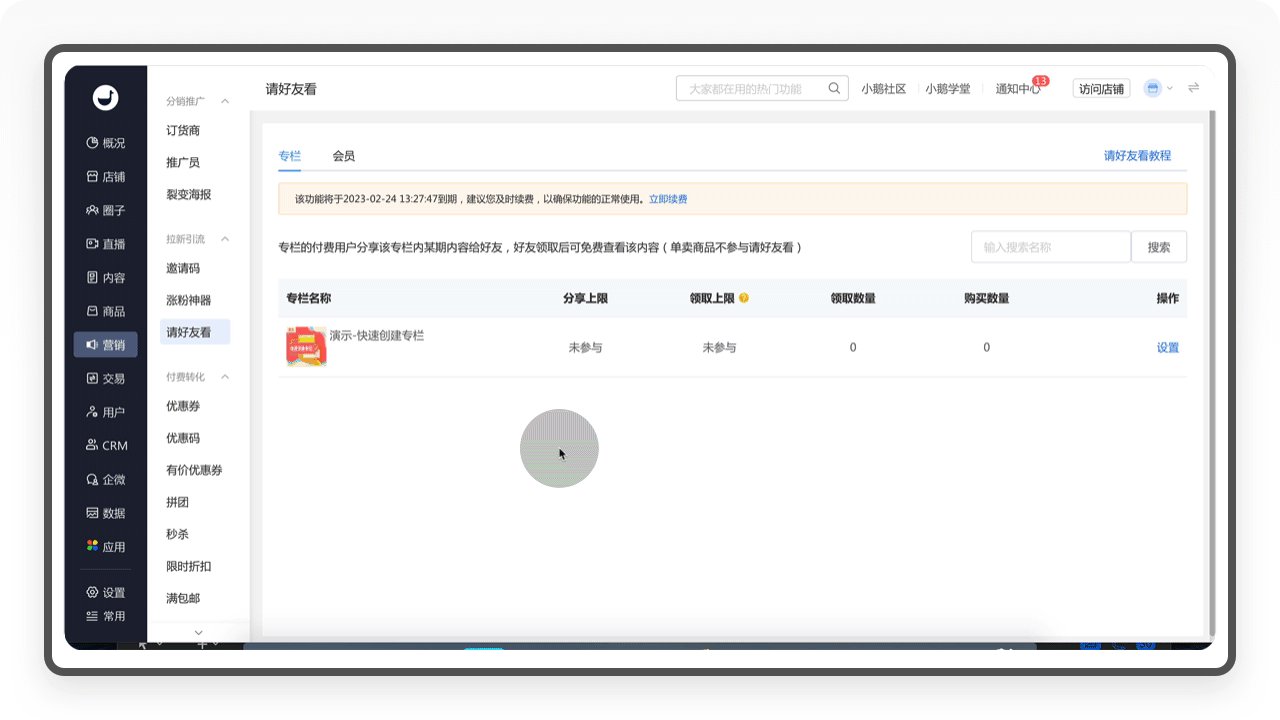
4.2.2.3 请好友看
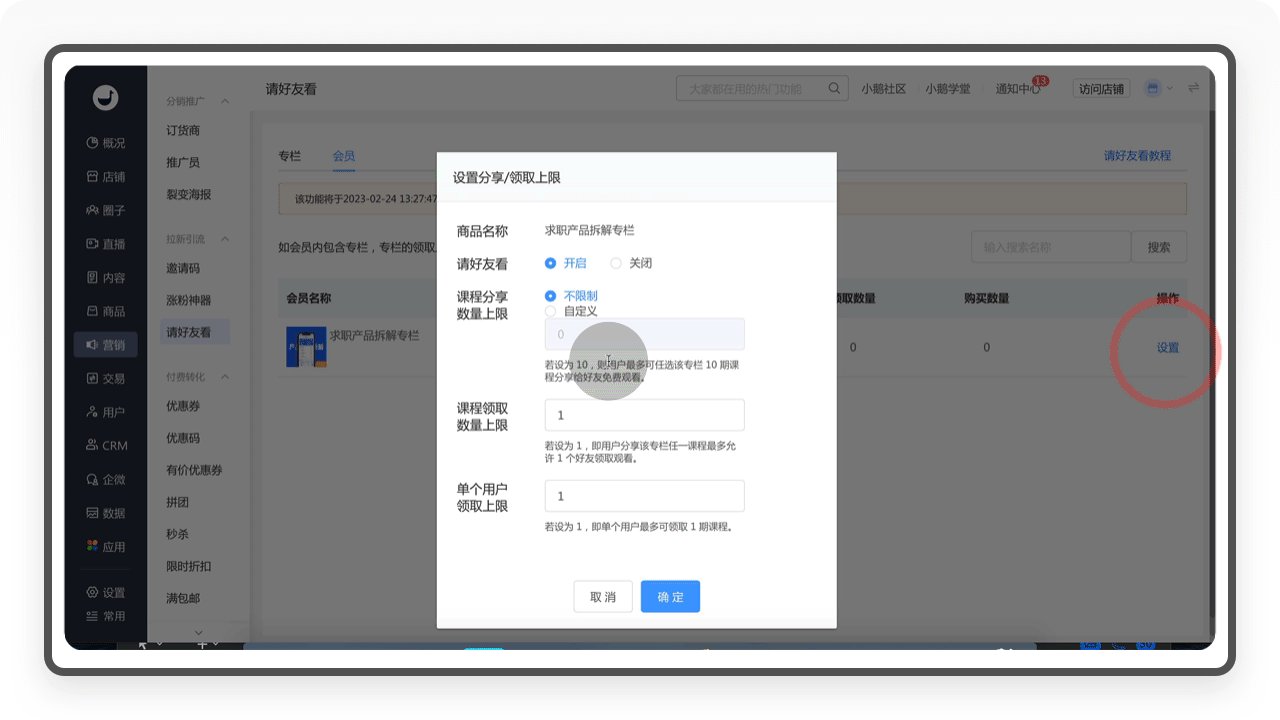
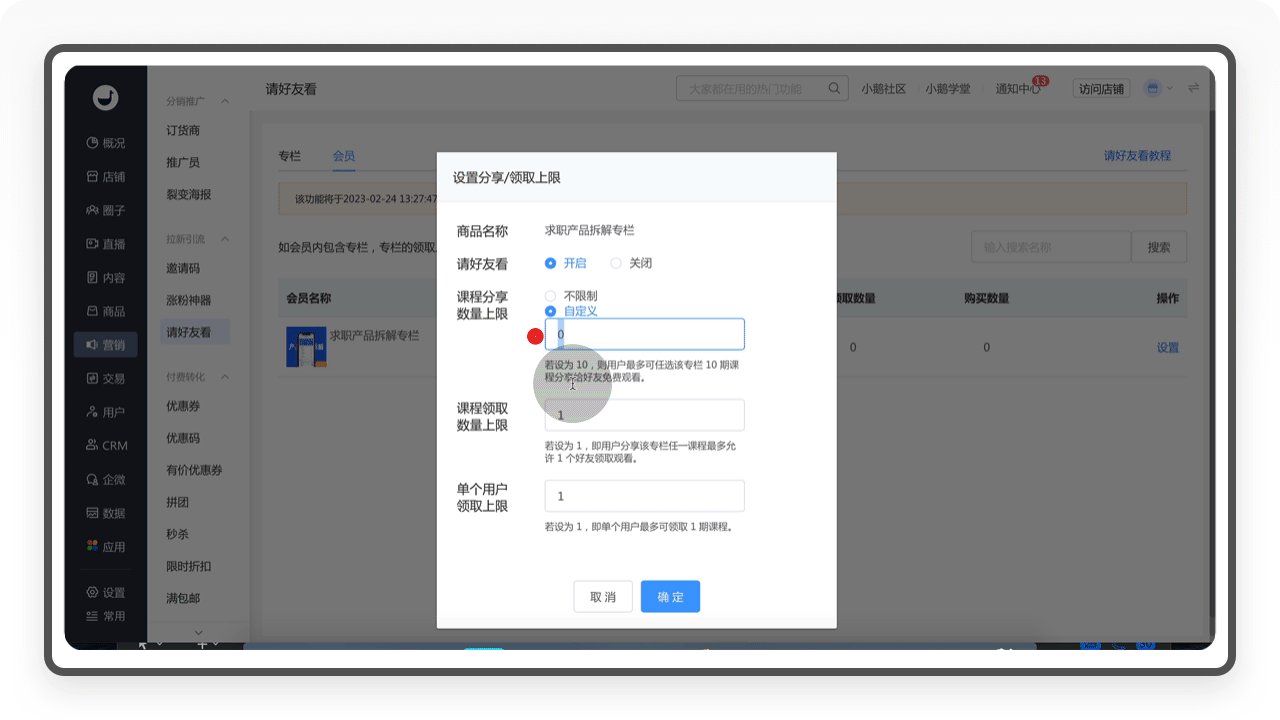
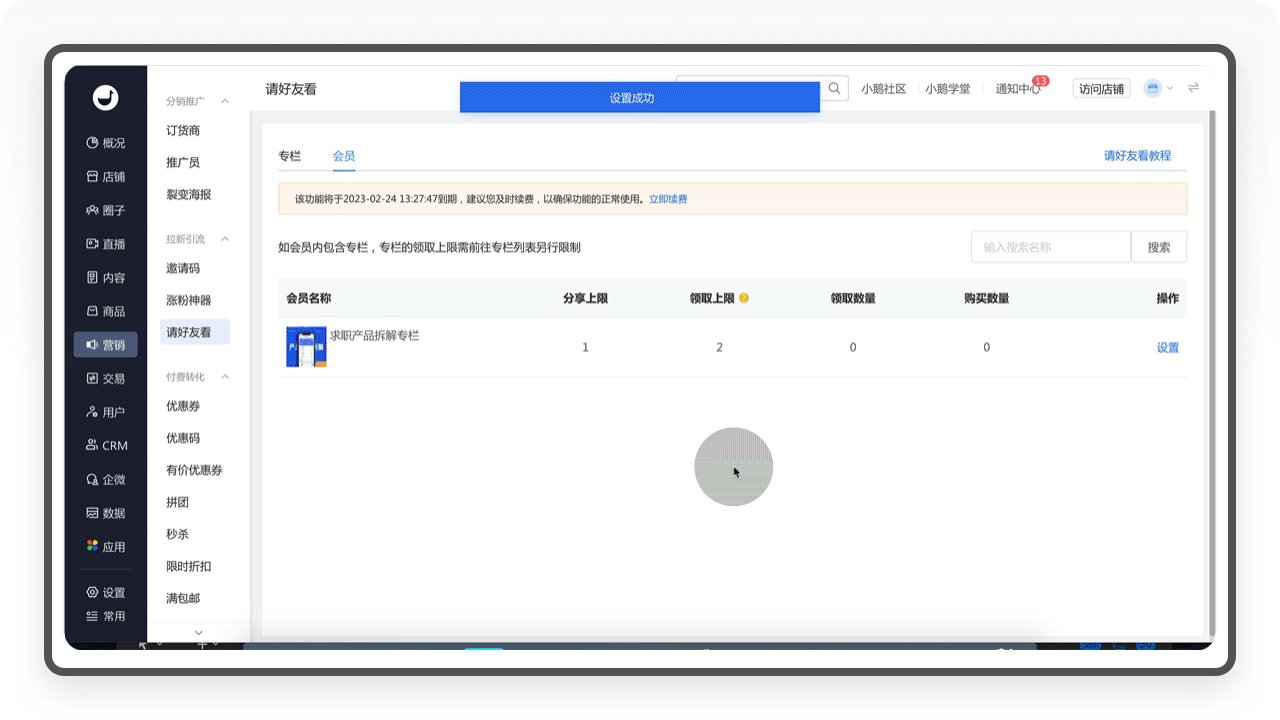
「请好友看」是一款支持学员购买专栏/会员课程后,分享课程内某一期的课程内容给好友体验的功能,主要帮助商家促进课程的传播和推广,让更多的学员了解和体验课程。比如当学员购买了商家的付费专栏,觉得内容不错,这个时候如果商家设置了「请好友看」,学员就可以一键分享给好友,邀请好友领取免费阅读名额,最终帮助商家拉新增购。

①「请好友看」支持设置课程分享数量、课程领取人数和单个用户领取上限,为运营者根据专栏课程内容提供更精细的运营方式。
②「邀请好友」只支持专栏或会员栏目,这个功能的本质其实是免费试看,所以不适用单个商品课程。
4.2.3 付费转化
「付费转化」主要帮助商家增加营销手段,激活用户消费,提升付费转化率。小鹅通设计了七个功能,其中优惠券和拼团的功能非常完善,可以满足商家各种不同场景的营销需求。
4.2.3.1 优惠券
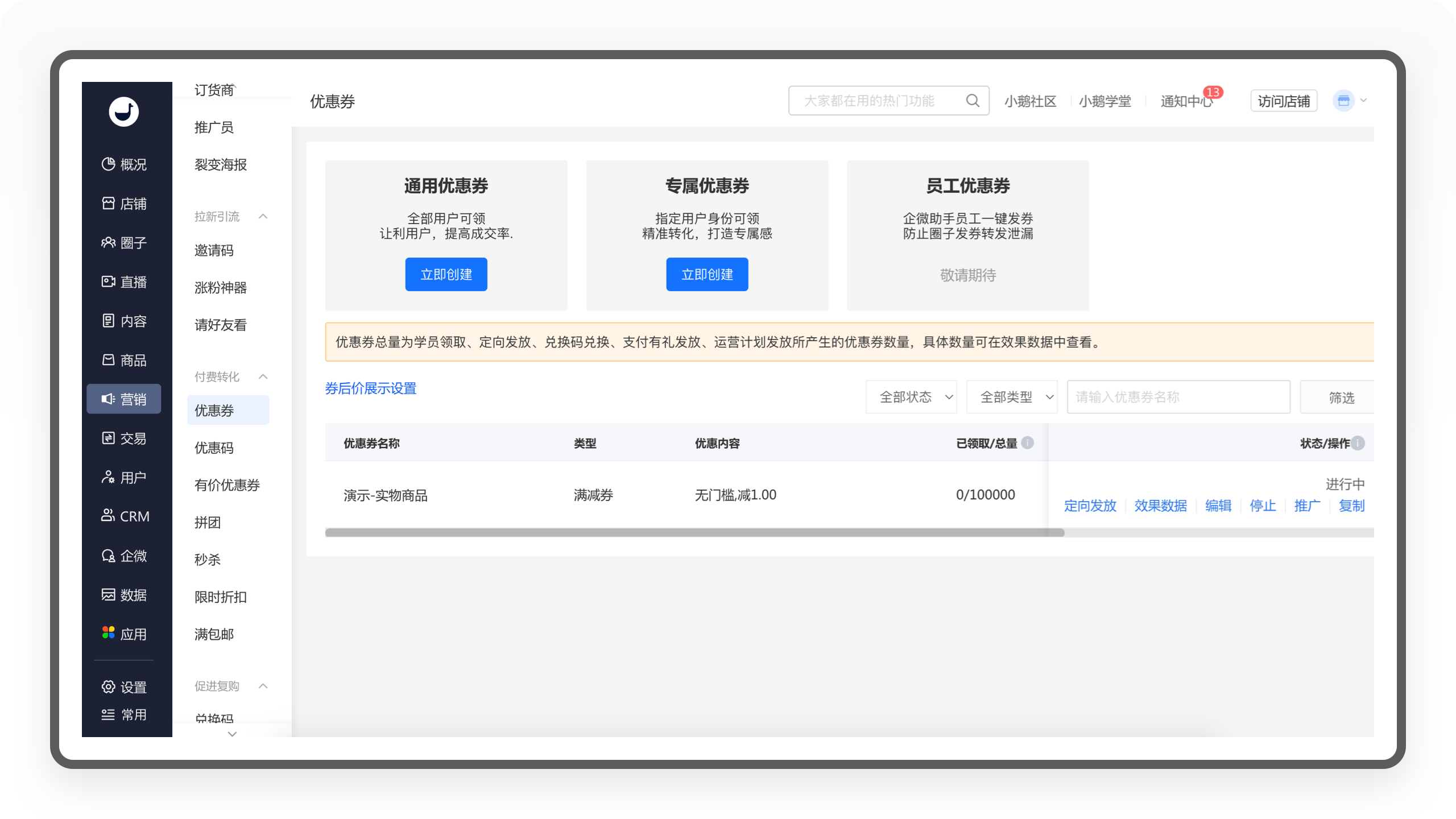
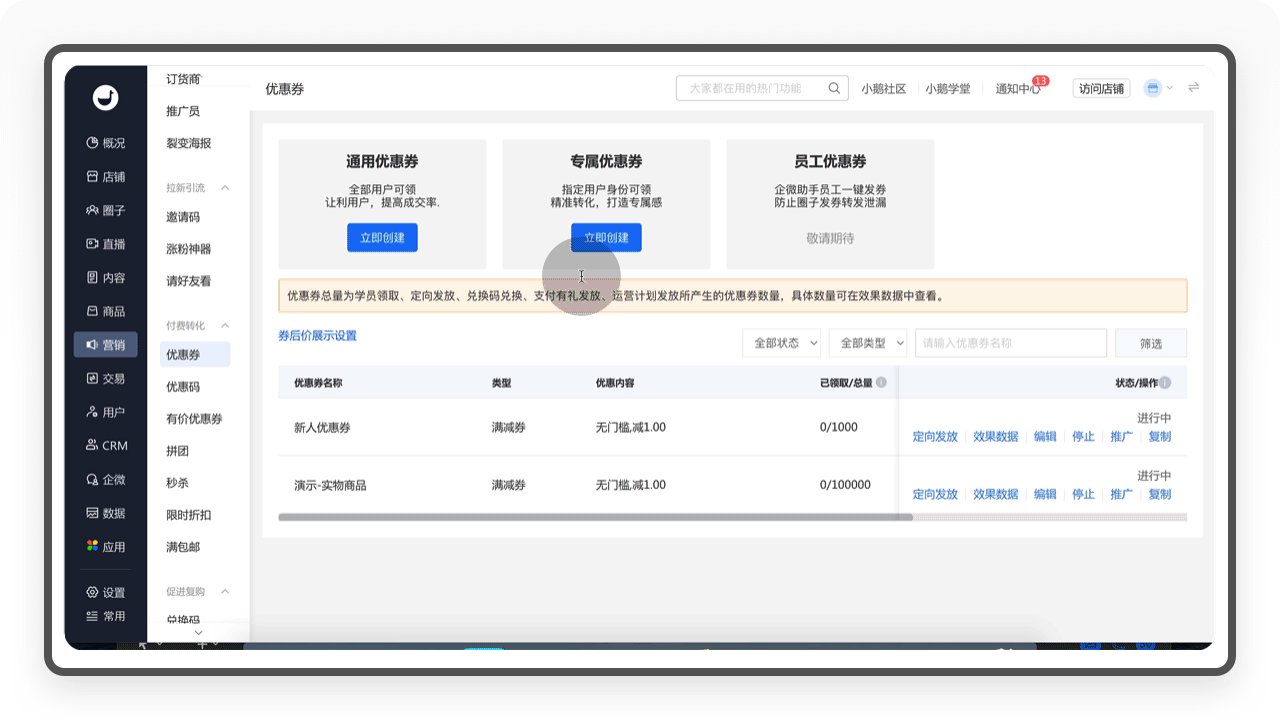
「优惠券」是一款通过商家让利,从而让用户在购买课程时享受优惠的营销工具,有效帮助商家刺激用户购买,提升付费转化率。比如刺激新用户首次转化赠送新人优惠券,吸引用户购买店铺高价课程赠送优惠券等。
4.2.3.1.1 优惠券类型
小鹅通设计了「通用优惠券」、「专属优惠券」和「员工优惠券」三种类型。「通用优惠券」是面向所有用户,所有人都可以领取,无门槛限制;「专属优惠券」是为特定用户群体设置的优惠券,比如大学生、新注册用户等;「员工优惠券」是结合企微能力赋能员工一键发券,可防止社群发券转发泄漏,不过目前系统显示正在开发。

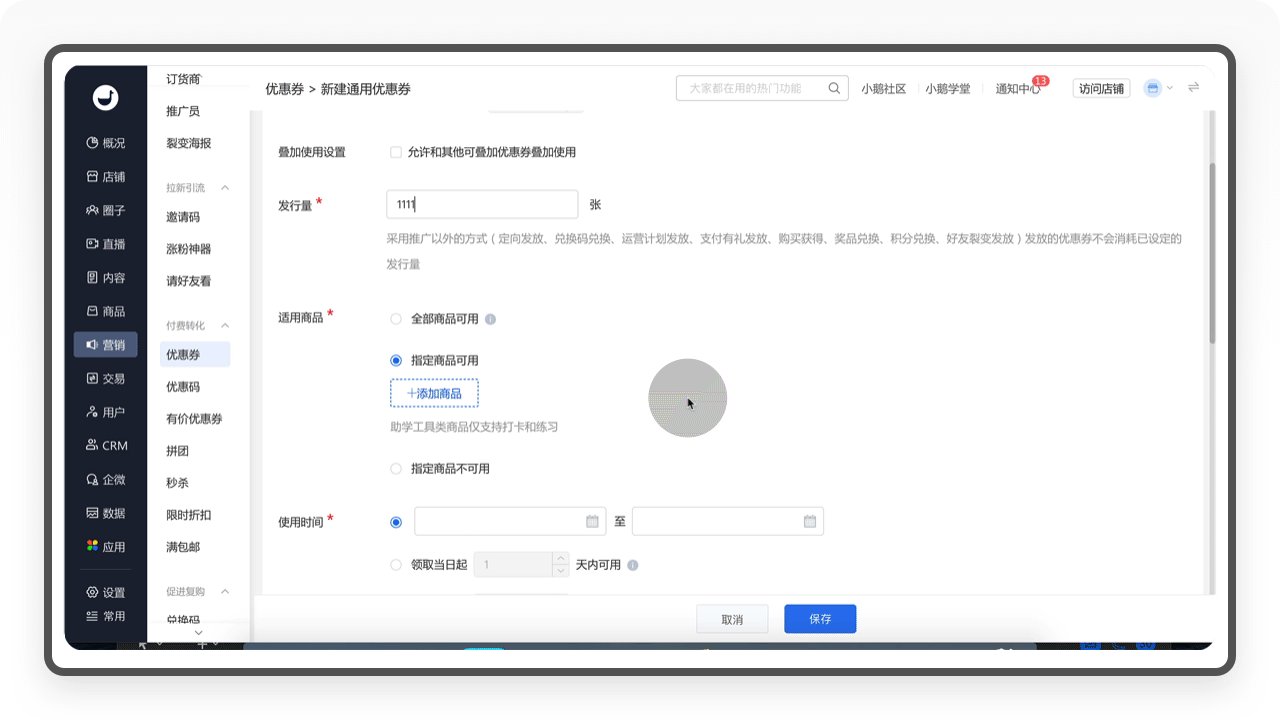
4.2.3.1.2 新建优惠券
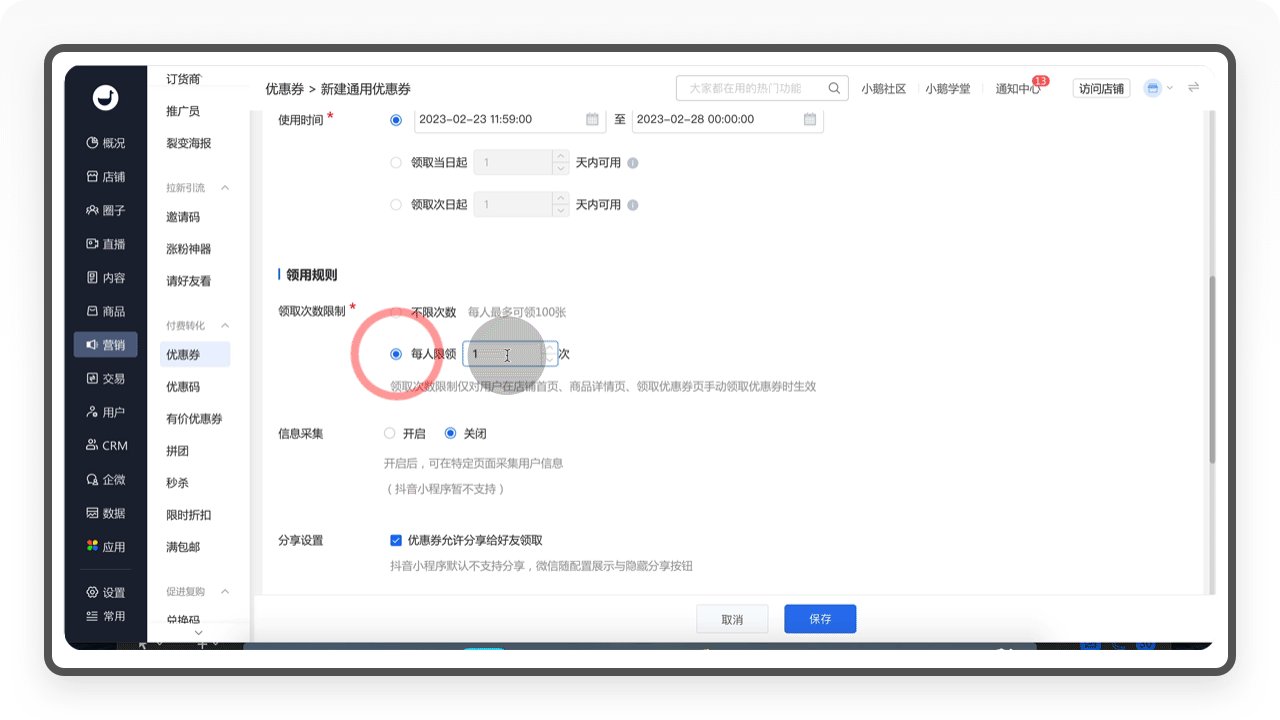
以「通用优惠券」创建流程为例,优惠券的创建包含三个部分,分别是基本信息、领用规则和个性设置。
①在「基本信息」,可以选择优惠券的类型(支持满减优惠和折扣优惠两种类型,还可以设置领取门槛,比如消费满多少元才能使用),还可以设置叠加使用(和其他优惠券一起叠加使用)、发行量(优惠券数量)、适用商品(可以支持全部商品、指定某类商品和不可用商品)和使用时间(可以设置用户领取后失效时间,进一步提升转化率)。
②在「领用规则」,可以设置用户领取次数的限制(可限制每人限领多少张)、开启信息采集(自动读取领取优惠券用户信息)、分享设置和添加使用说明等。
③在「个性设置」,运营者甚至可以设置优惠券剩余的数量,刺激吸引学员领取消费。

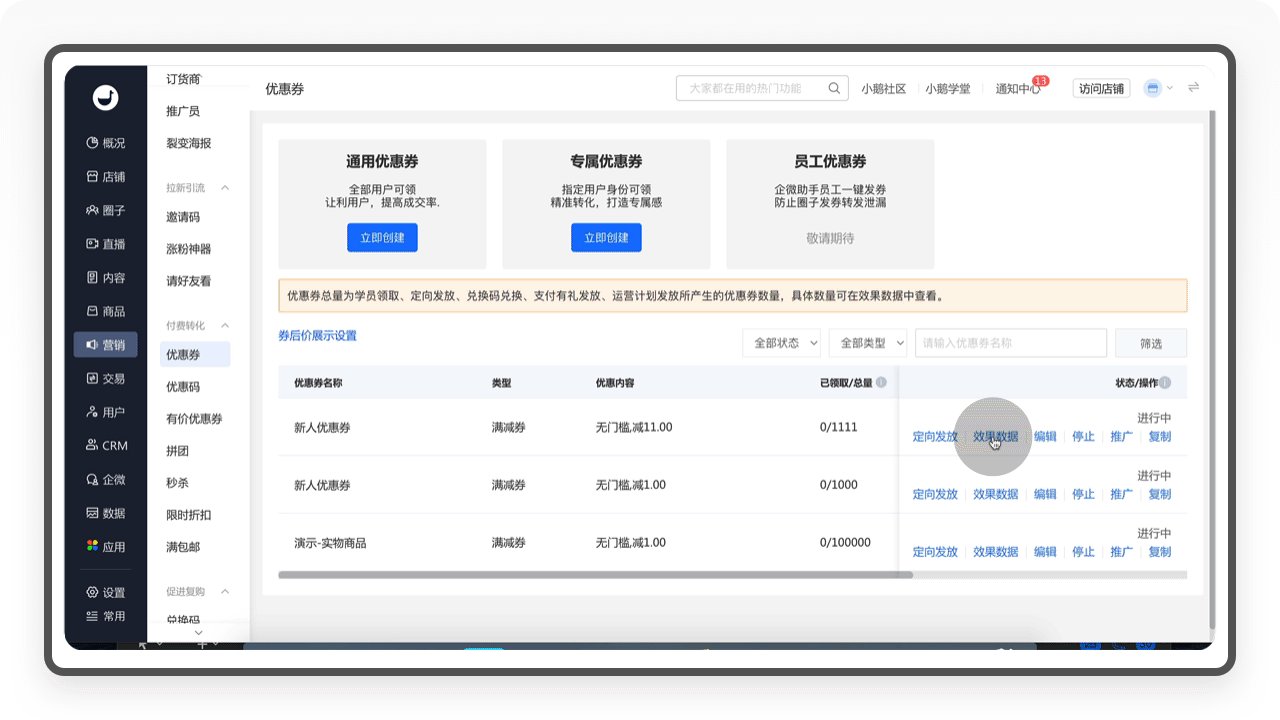
4.2.3.1.3 优惠券管理
在「优惠券」创建以后,系统为商家提供了定向发放、查看数据统计、编辑、停止和推广等功能。
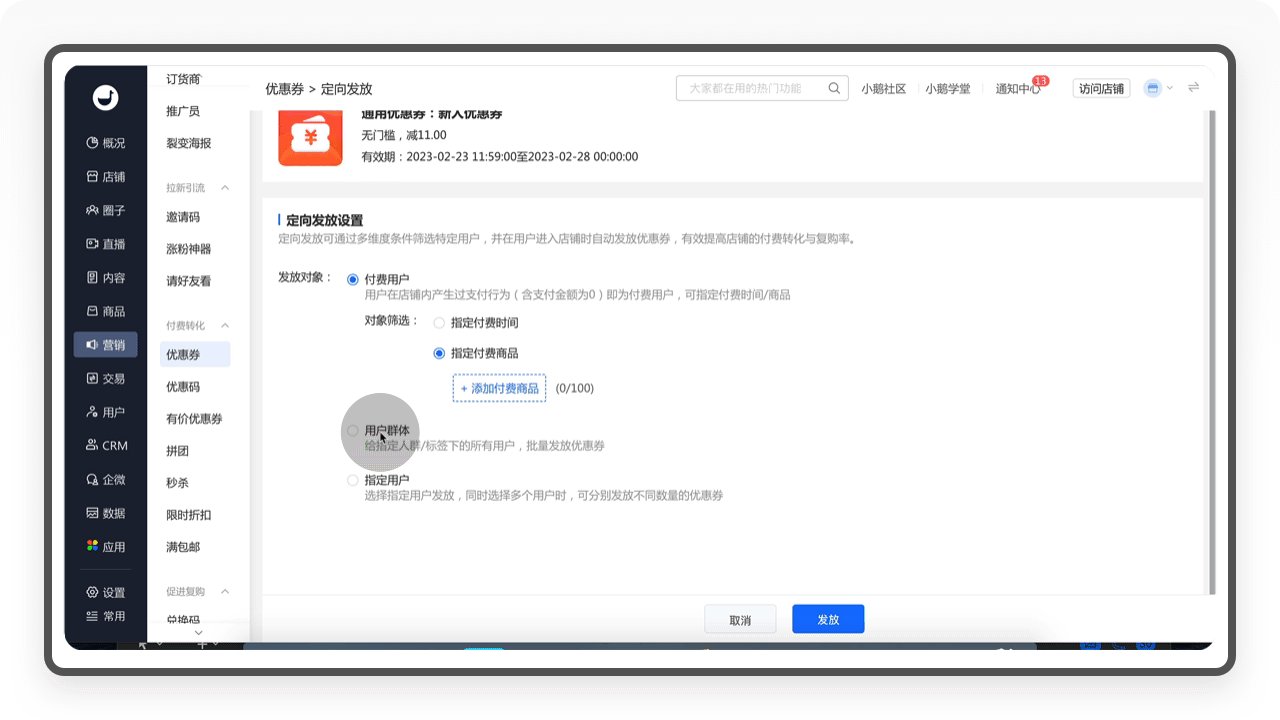
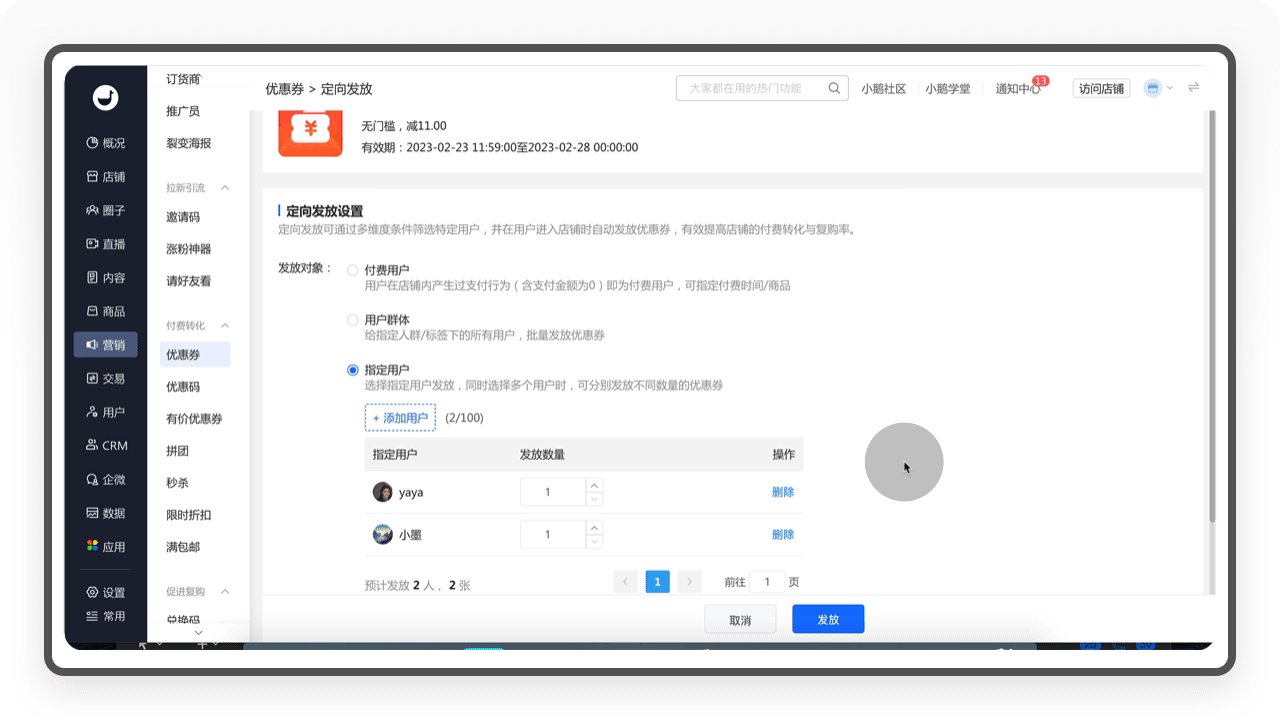
①「定向发放」提供多维度条件筛选特定用户,并在用户进入店铺时自动发放优惠券,有效提高店铺的付费转化与复购率,发放对象支持付费用户(可设置指定消费某个商品,精准到极致)、用户群体和指定用户。
②「数据统计」提供优惠券使用的精准数据统计,包括用券总成交额、优惠总金额、费效比(优惠总金额/用券总成交额)、客单价、领券总用户数等数据,帮助运营者可以及时调整运营方案,获取更好的运营效果。

细节侦查
优惠券是一个特别常见的功能,和「直播」一样,用户在前端领取流程非常简单,领取就能消费。但在拆解完「优惠券」的后台,你会发现一个小小的优惠券包含了非常多的功能点。小鹅通不仅设计了多种类型满足多种营销场景,还设计了定向发放、数据统计等功能,帮助商家提升运营效率。
4.2.3.2 优惠码
「优惠码」是一种是基于优惠券的玩法拓展,以二维码的形式作为展示形式,支持在支付结算环节场景进行兑换,它具有优惠券的属性,天然支持转赠,易于传播,具有拉新作用,是灵活性更强的付费转化工具。它主要用于跨界/跨平台引流,把线下或其他平台的客户引导到店铺内使用优惠码完成付费转化,比如商家在抖音可以设置抖音专属优惠码,用户领取消费后,商家可以在后台查询不同渠道的用户使用优惠码消费记录,从而获取更精细化的运营策略。

①「优惠码」的创建支持专属码和通用码两种类型,专属码就是一个码只用一次,通用码可以多次使用;其次还可以设置用户使用次数,分享权限等。
②「优惠码」生成后,通过「效果数据」可以查看优惠码的详细数据,包括总成交额、总优惠额、领取人数等,还可以增加库存、查看优惠码的使用记录和用码商品,为商家提供精准的运营分析。
4.2.3.3 有价优惠券
「有价优惠券」是把优惠券当作一个商品来进行销售,这样可以以预售的形式促进店铺转化。比如商家在双十一店铺大促之前就创建「有价优惠券」,用户可以提前购买,从而实现为活动宣传预热,提升付费转化率。

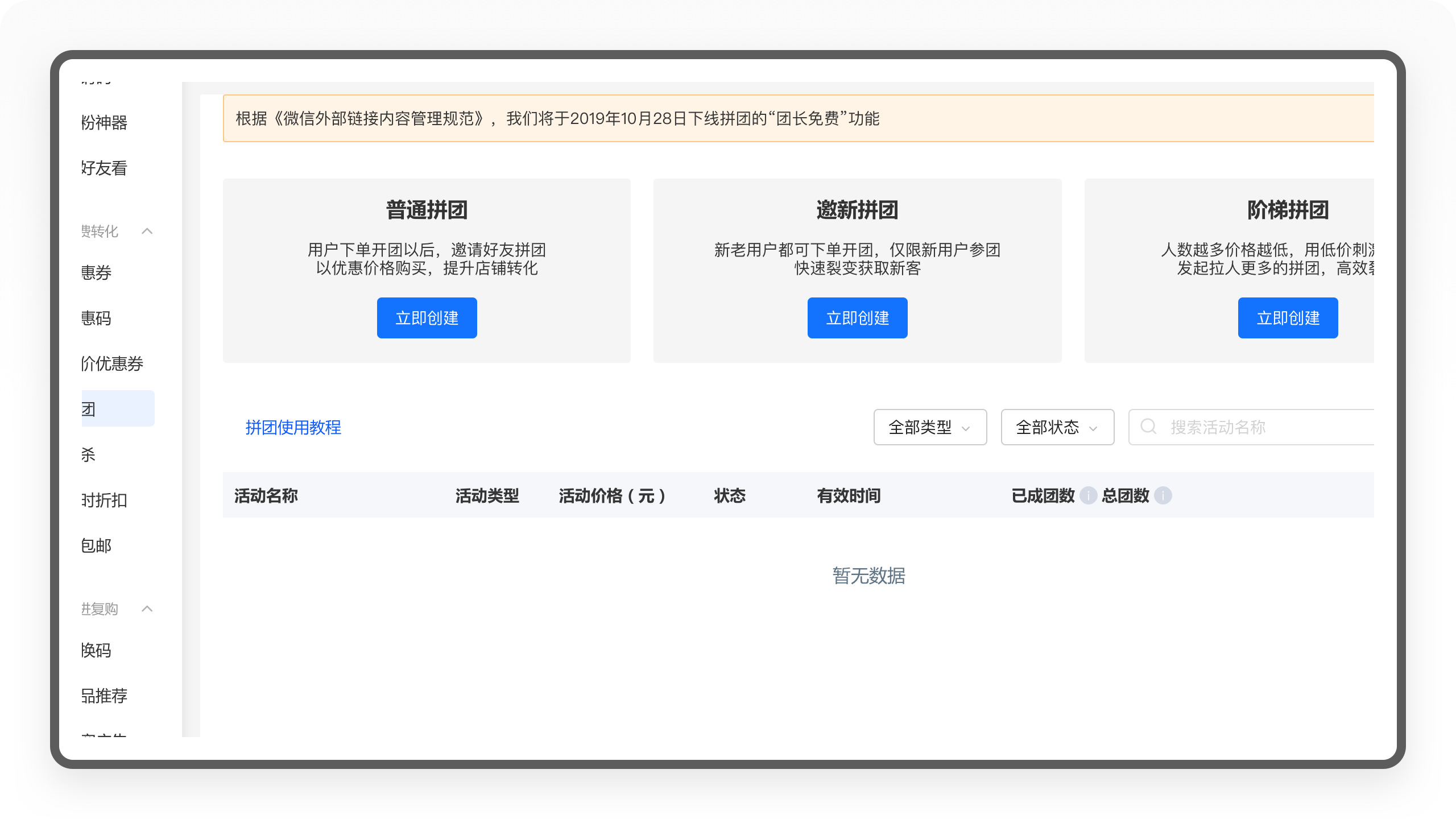
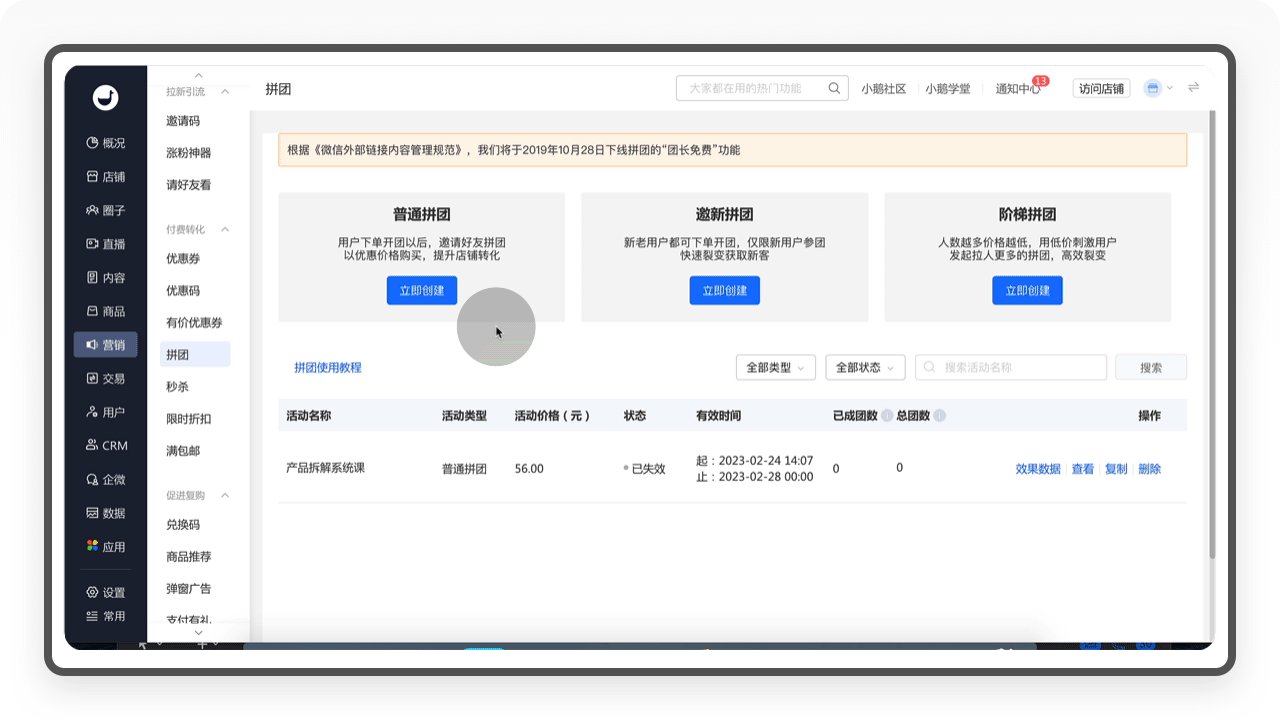
4.2.3.4 拼团
拼团分为三种,普通拼团,邀新拼团和阶梯拼团。「普通拼团」是指用户下单开团以后,可以邀请好友拼团购买;「邀新拼团」是指开团后,用户必须邀请新用户才能参团购买,这个主要用于新用户拓展的场景;「阶梯拼团」则是随着拼团人数越多,价格越低,用低价刺激用户高效裂变。

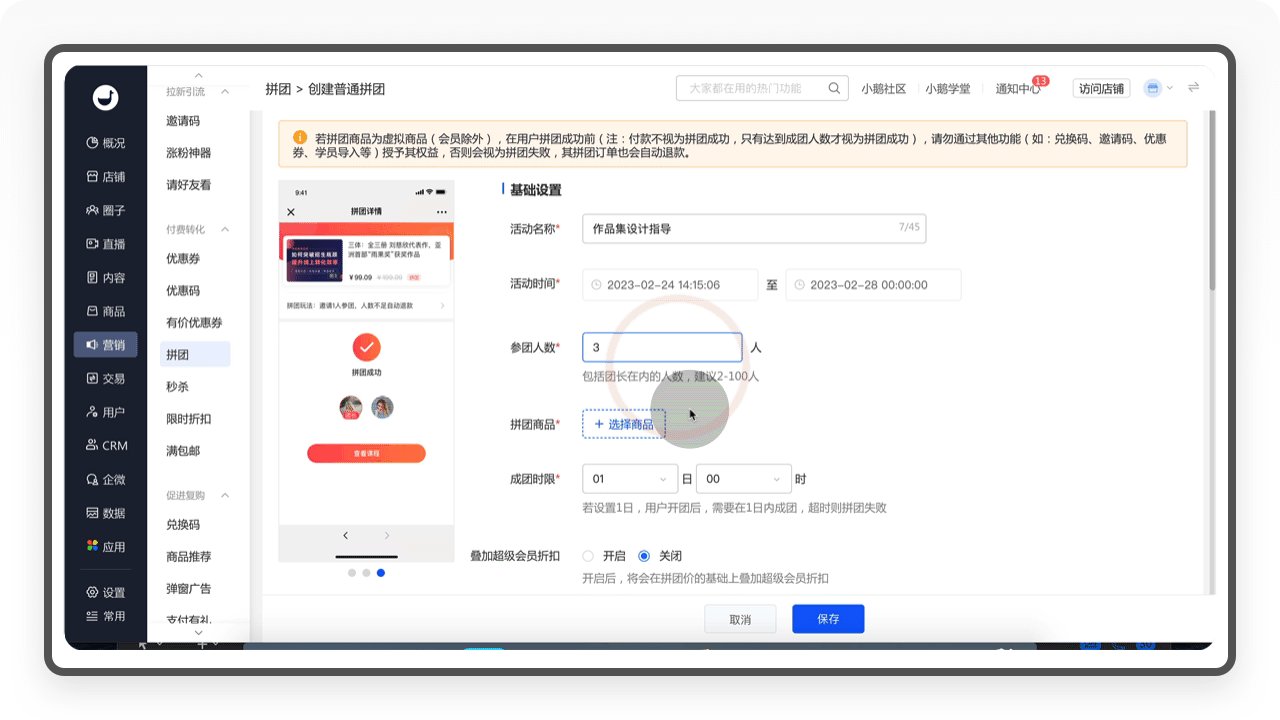
4.2.3.4.1 新建拼团
拼团的创建包含两个部分,分别是基础设置和更多设置。
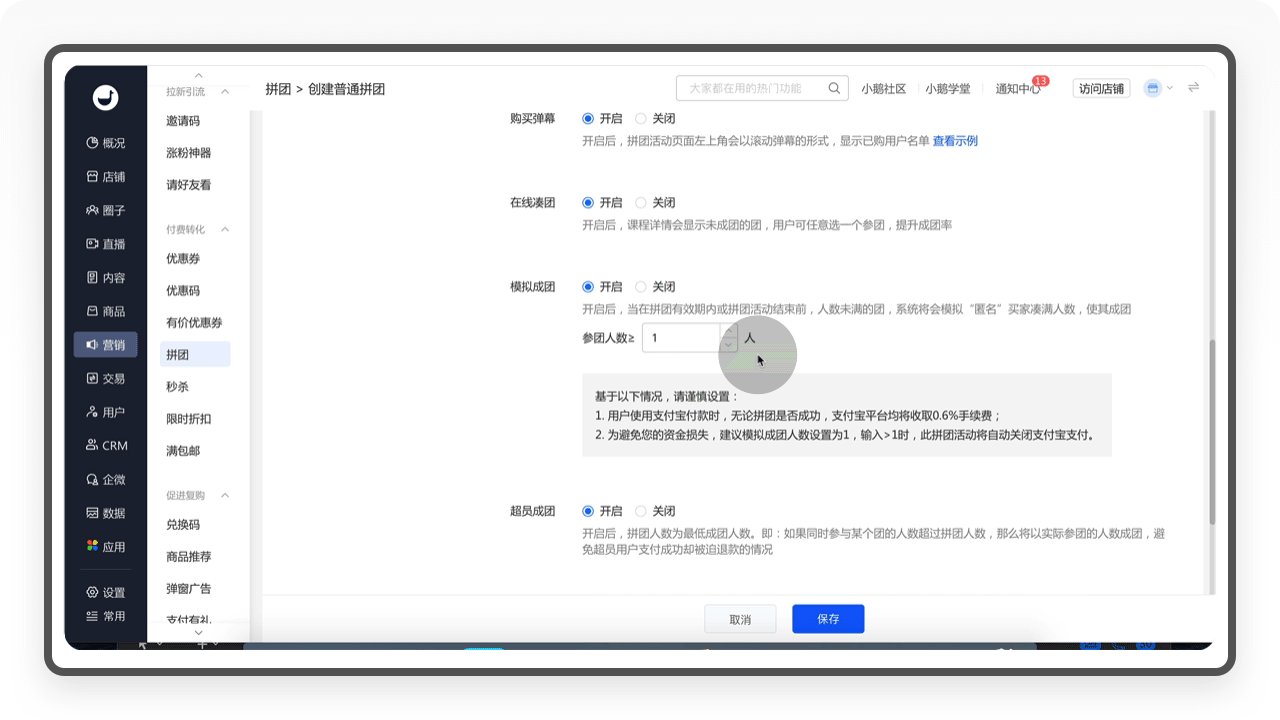
①在「基础设置」,可以设置拼团的参团人数,成团的时限(比如设置1日,用户开团后,就需要在1日内成团,否则拼团失败)。
②在「更多设置」,可以开启购买弹幕(增加促销氛围)、在线凑团(优先显示未成团的团,提升成团率)、团长价(开团的团长有优惠)、活动预热等功能。其中「模拟成团」可满足商家某个拼团购买人数不够,系统可自动以“匿名”买家凑单的场景,「超员成团」可满足当拼团人数超过限定人数也同时可以购买的场景,功能非常灵活丰富。

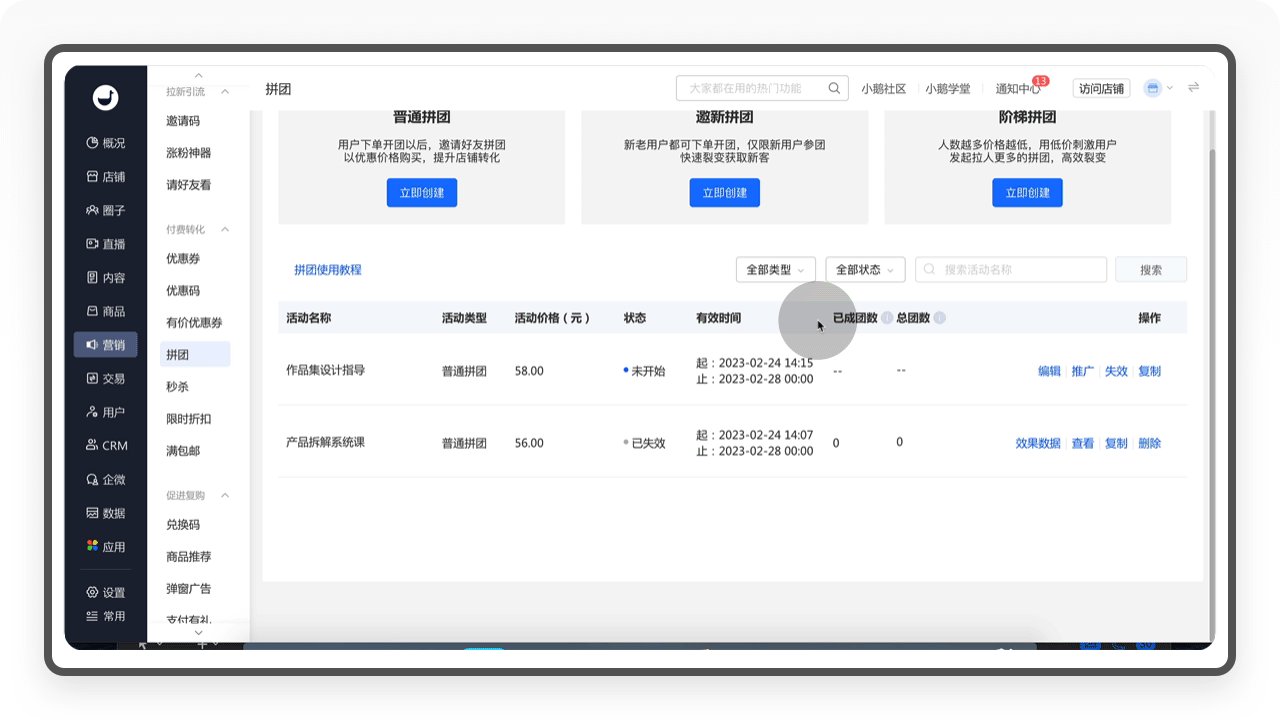
4.2.3.4.2 拼团管理
拼团开启后,商家可以对拼团进行编辑、推广、复制和查看数据统计。在拼团详情页面,可查看拼团的访客数、付费用户数、支付订单数、成交金额和拼团明细,为商家提供更多数字化的管理,提升运营效率。

4.2.3.5 秒杀
「秒杀」是一个为商家提供对某款商品限时秒杀价出售的营销工具,作为一个常见的促销功能,小鹅通的「秒杀」支持开启活动预热功能,可以提前吸引用户关注活动。其次还支持秒杀预约,用户只要关注商家公众号,就能收到活动秒杀的提醒,非常方便。

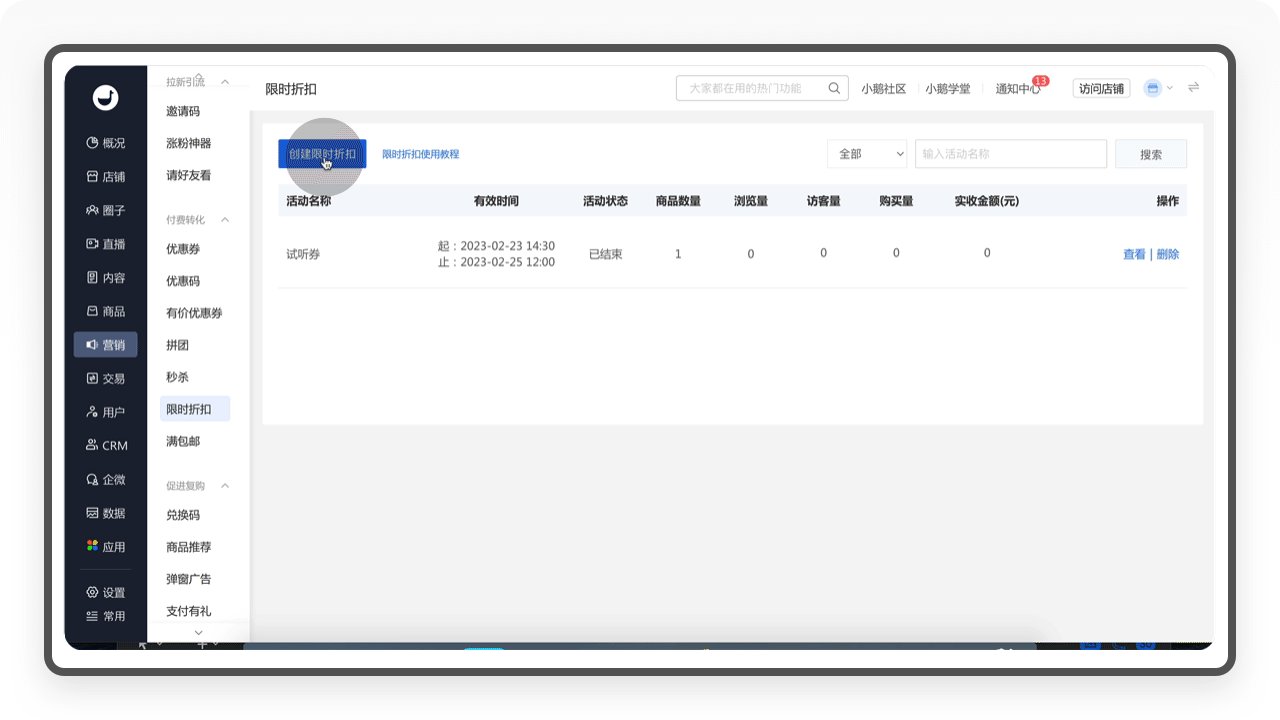
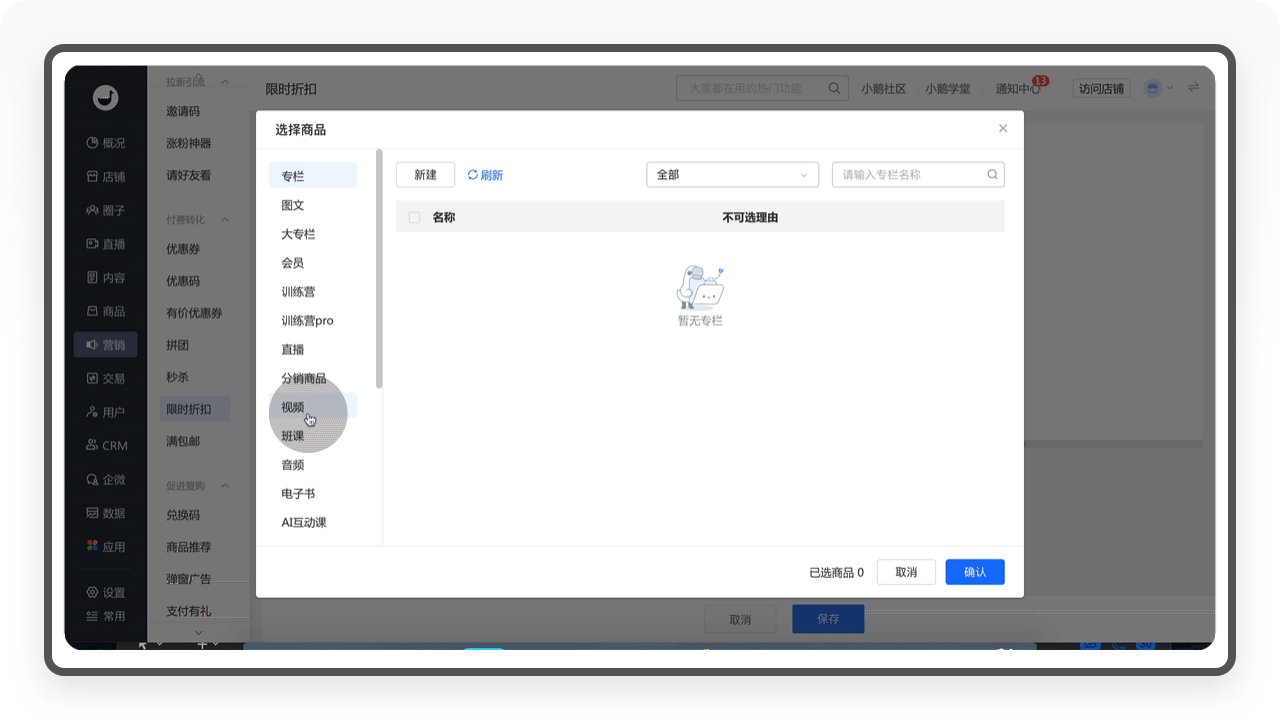
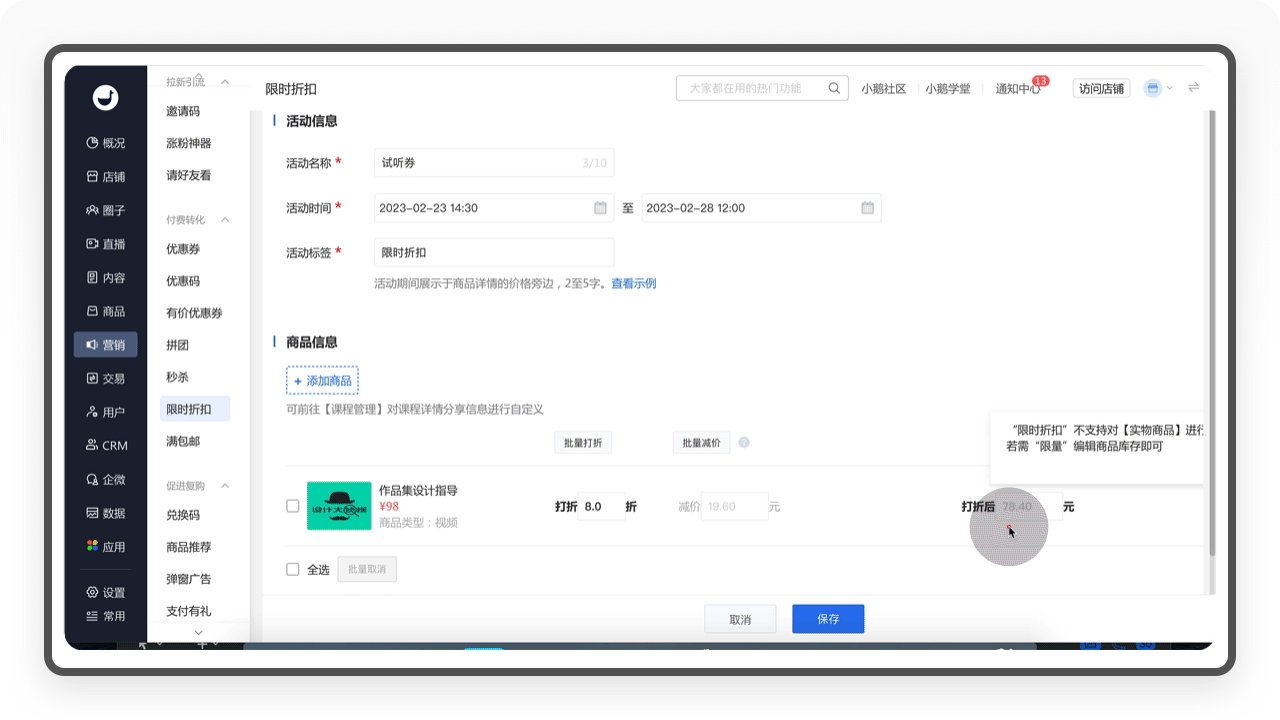
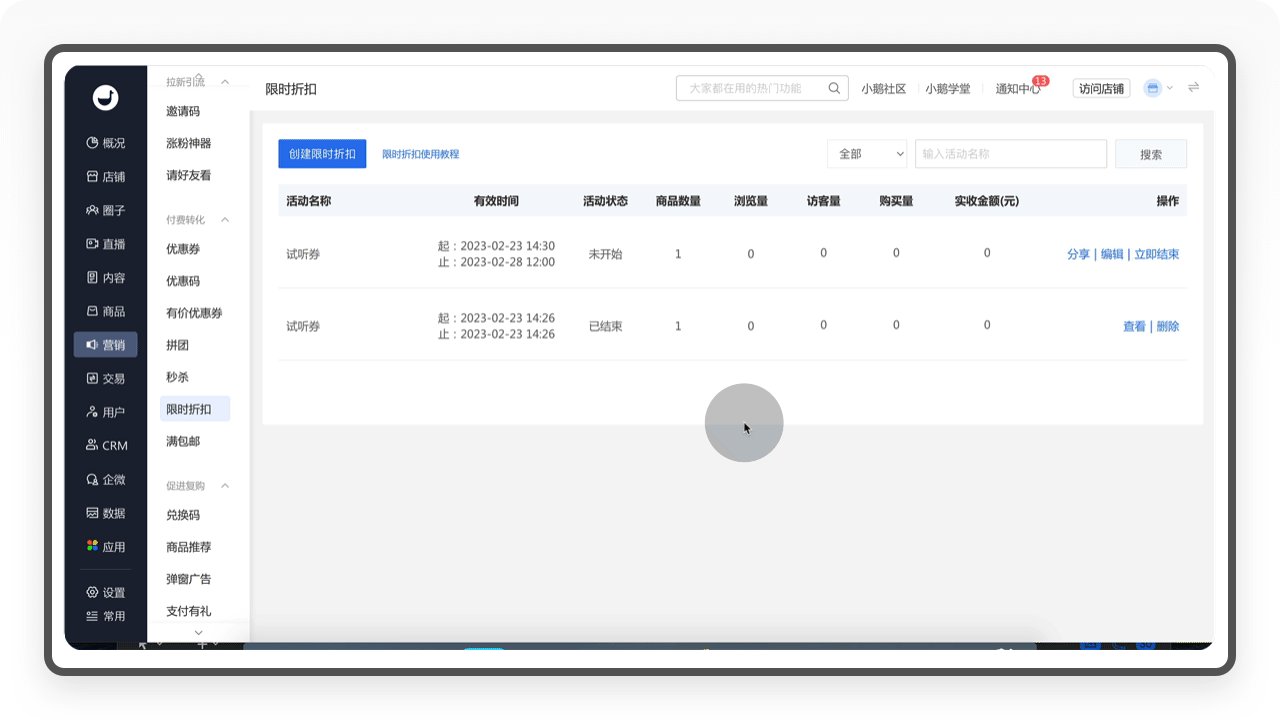
4.2.3.6 限时折扣
「限时折扣」是一个为商家在某段时间内以指定折扣购买商品的营销工具,小鹅通的「限时折扣」支持添加多个商品,可进行批量设置折扣以及减价,非常方便。

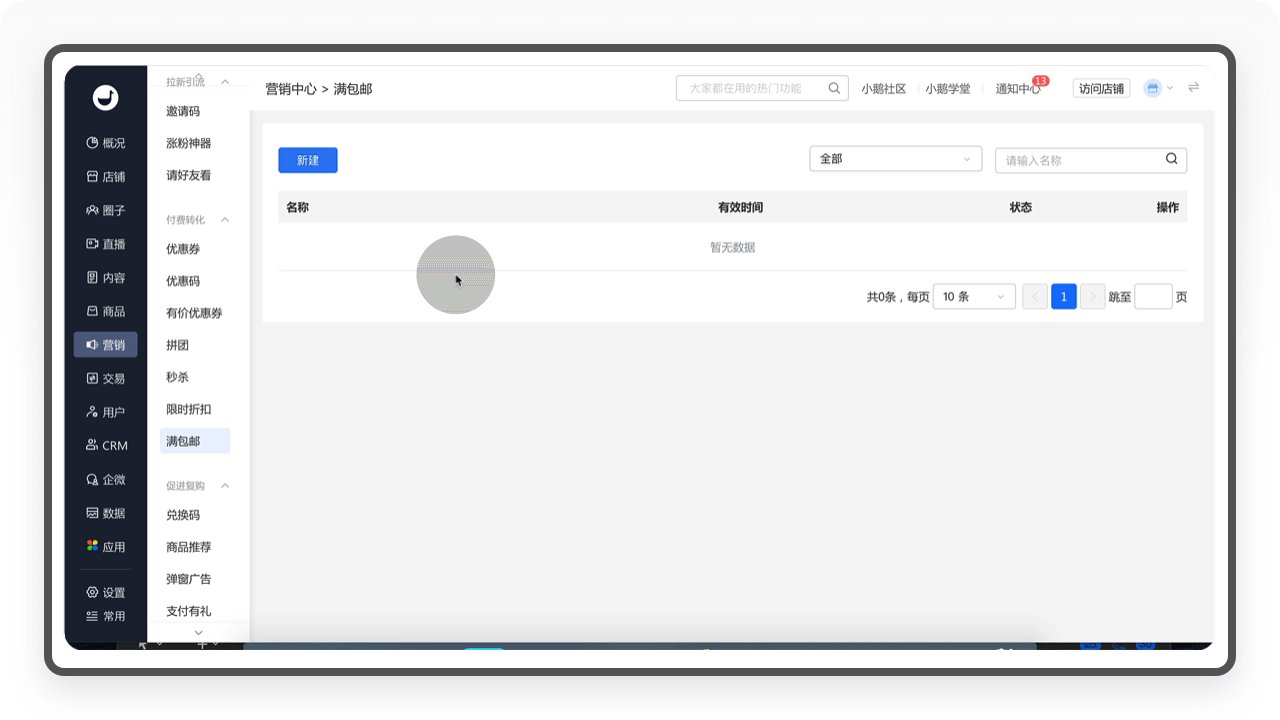
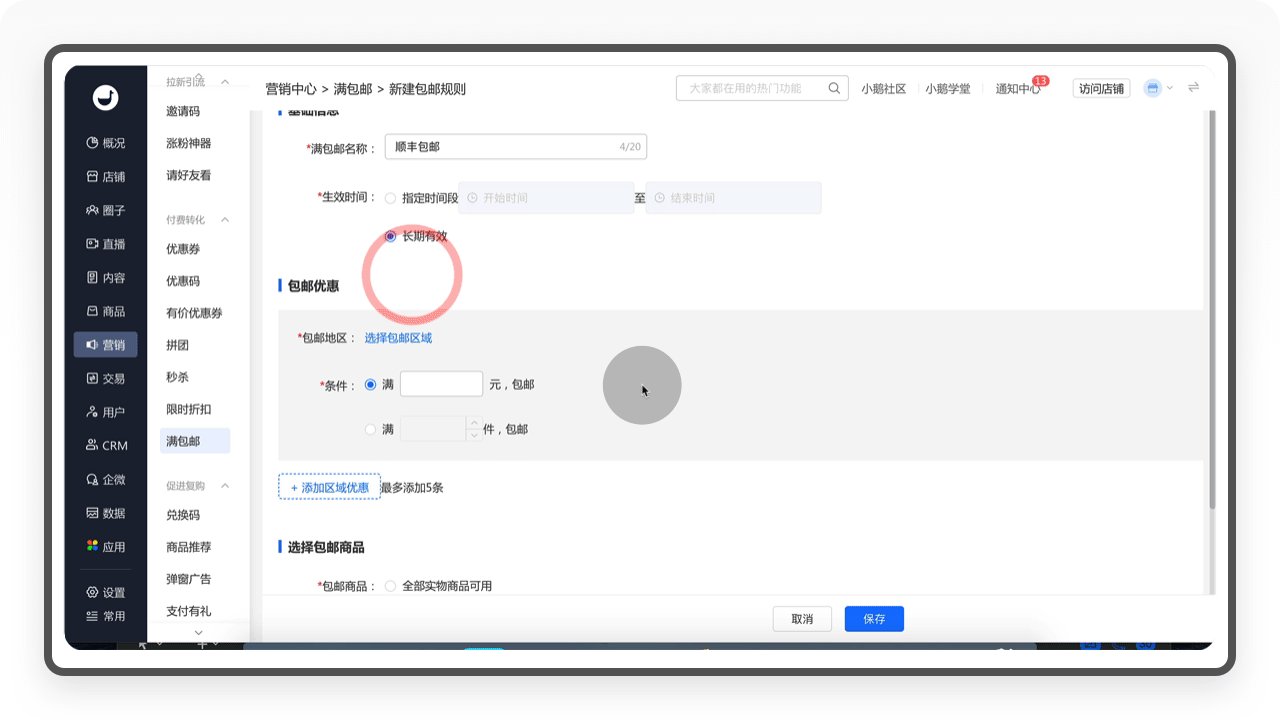
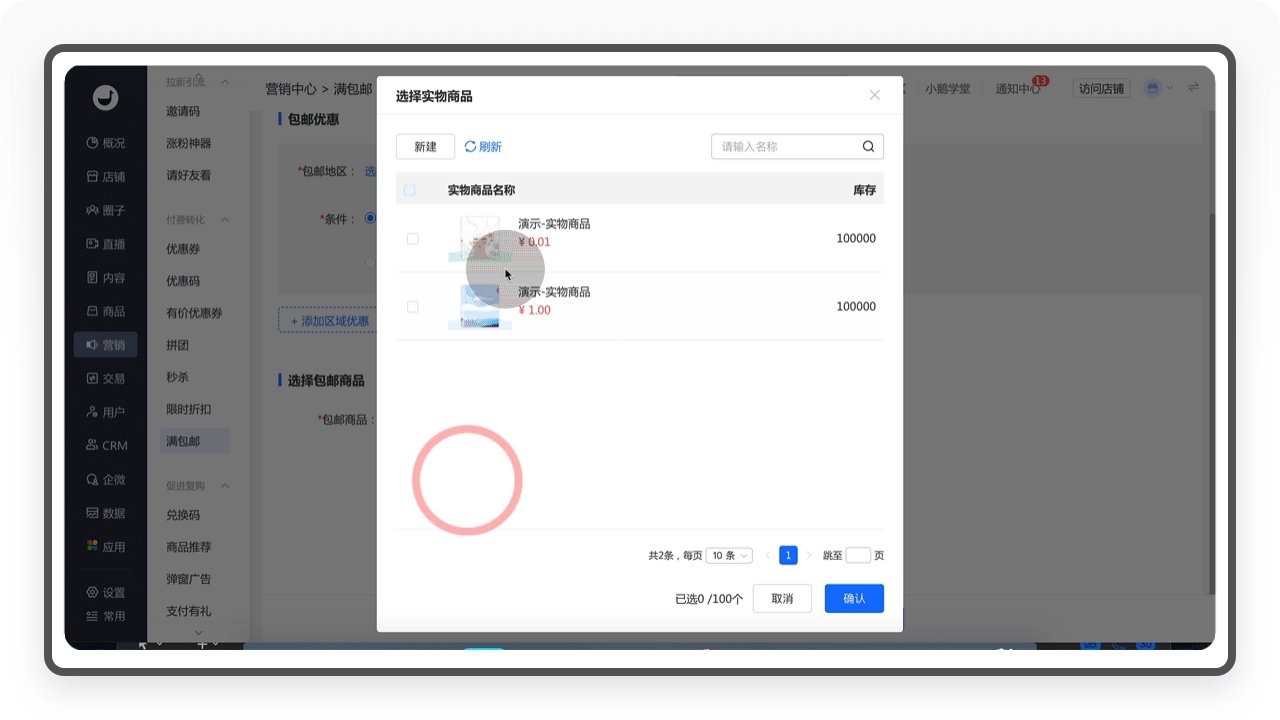
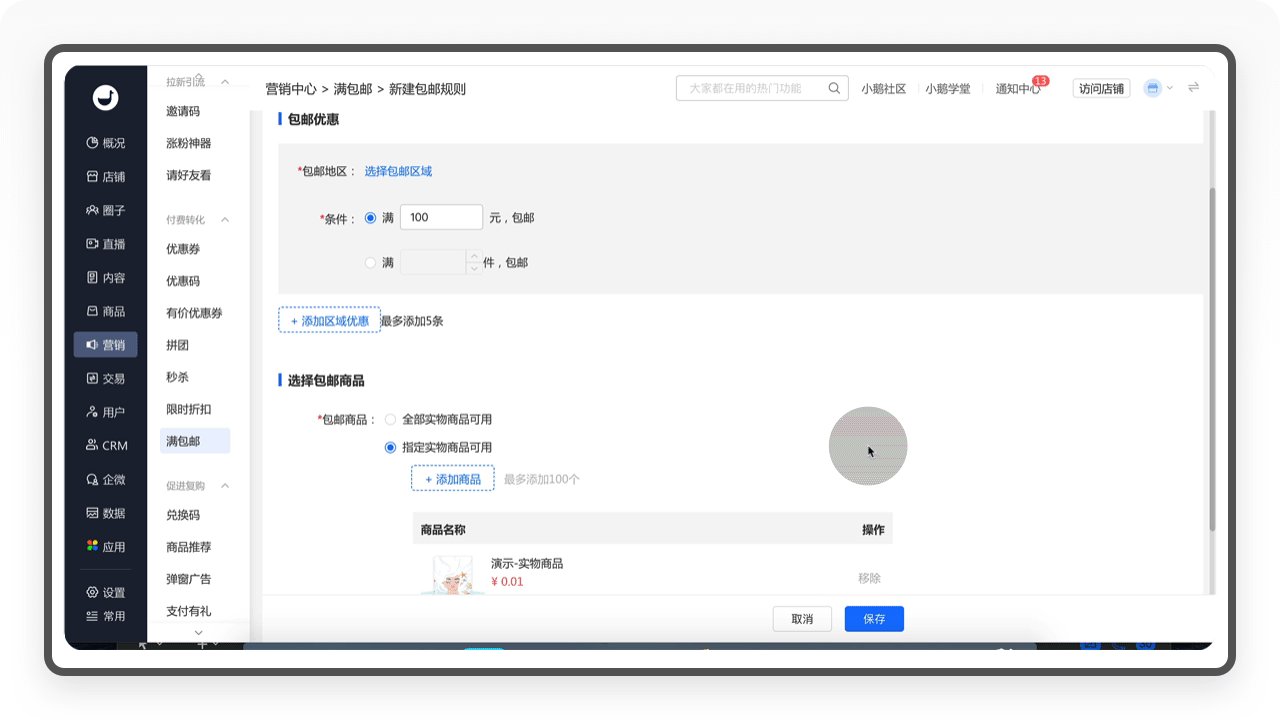
4.2.3.7 满包邮
「满包邮」是一个针对实物商品购买赠送包邮服务的工具,操作流程比较简单,选定好指定实物商品以后就可以添加使用。

4.2.4 促进复购
为了提升用户的复购率,小鹅通为商家设计了四个小工具,分别是兑换码、商品推荐、弹窗广告和支付有礼。
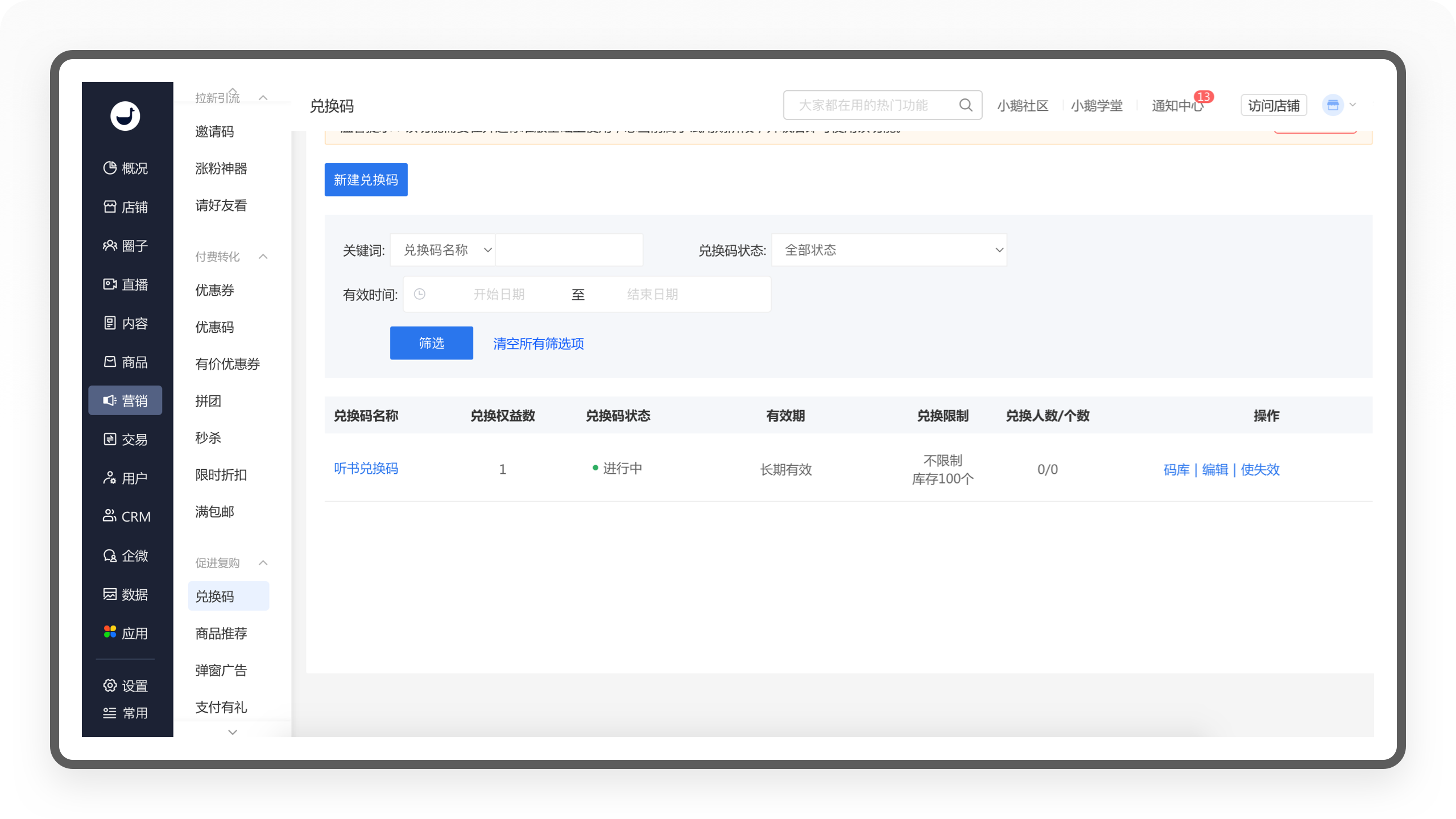
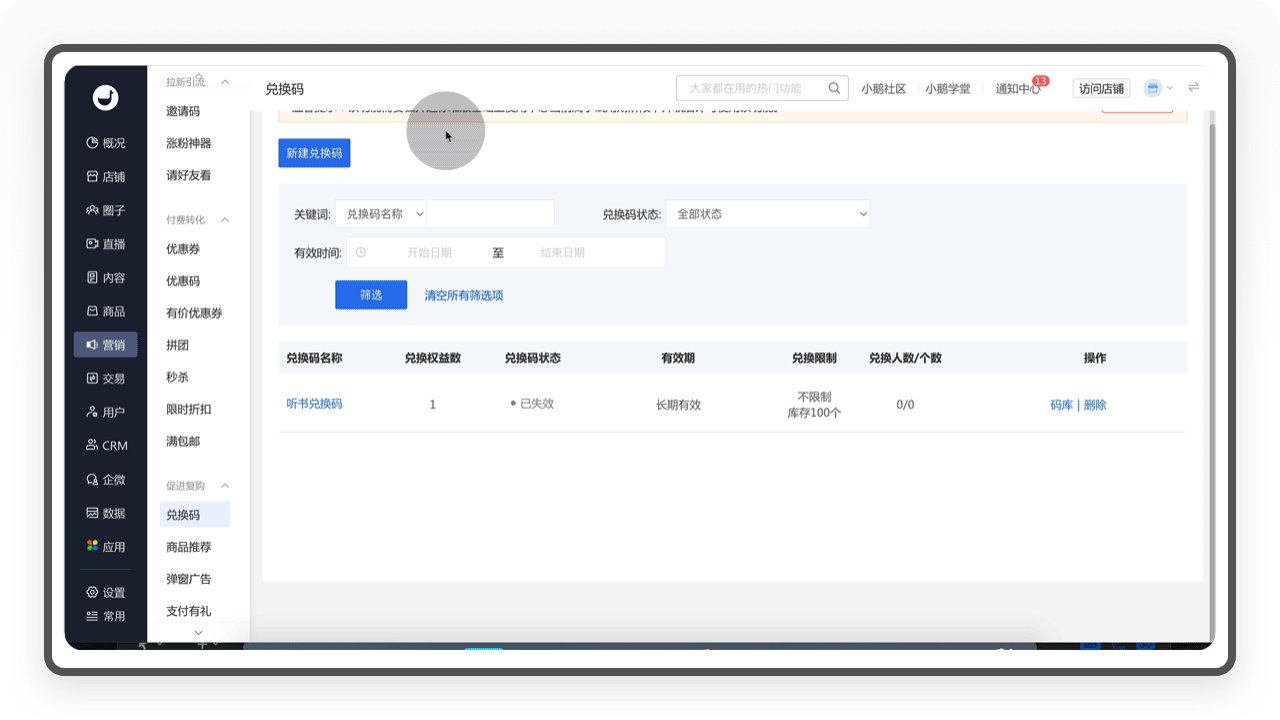
4.2.4.1 兑换码
「兑换码」是一个常见的营销功能,是由一串数字或字母组合,在用户领取兑换码以后,可以在店铺兑换指定的商品和优惠券。和「优惠码」相似,商家可以在多个场景中以福利形式向用户赠送和售卖,最终为店铺引流。

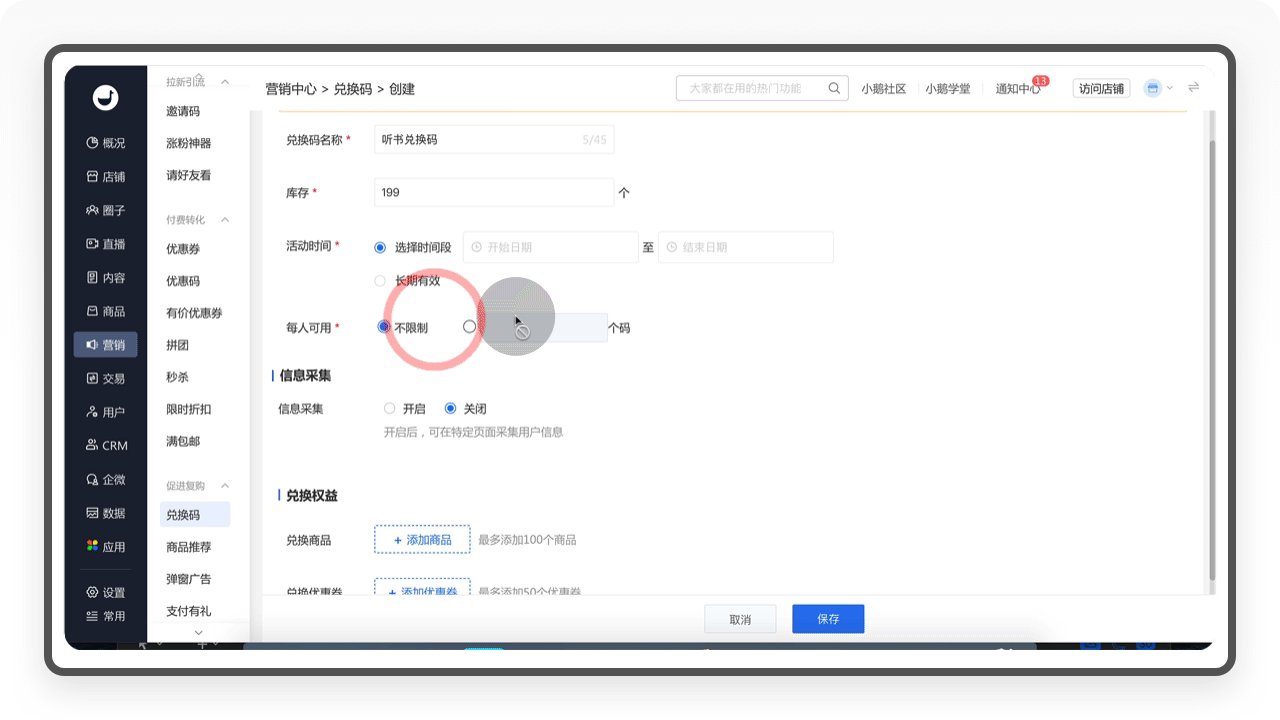
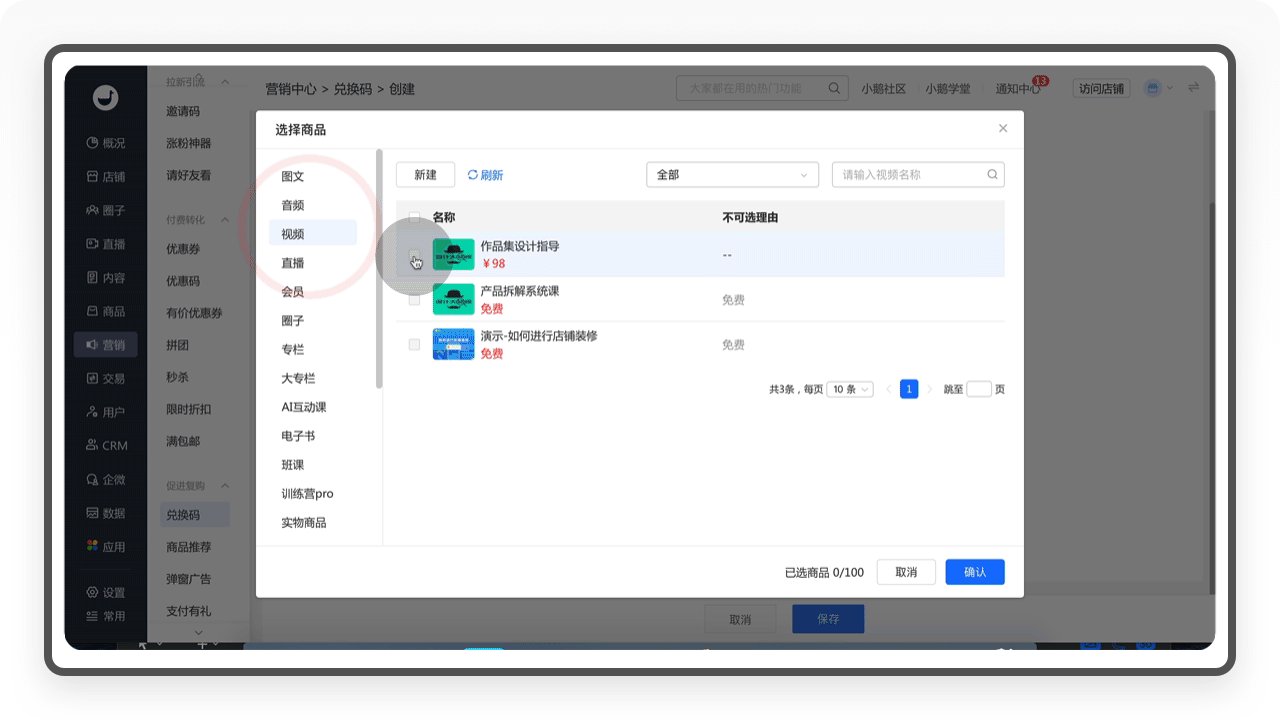
①「兑换码」的创建流程很简单,在「基础信息」设定库存(兑换码数量),选择活动时间(可设置某个时间段或长期有效),设置每个用户领取的数量,接下来设置用户可兑换的商品和优惠券就完成,其次还支持开启用户信息采集功能(开启后可以搜集领取兑换码用户的数据信息),为商家提供更多销售线索。
②兑换码创建以后,通过「码库」可以查看每一个兑换码的使用情况,包括兑换时间、兑换人、作废和添加库存。

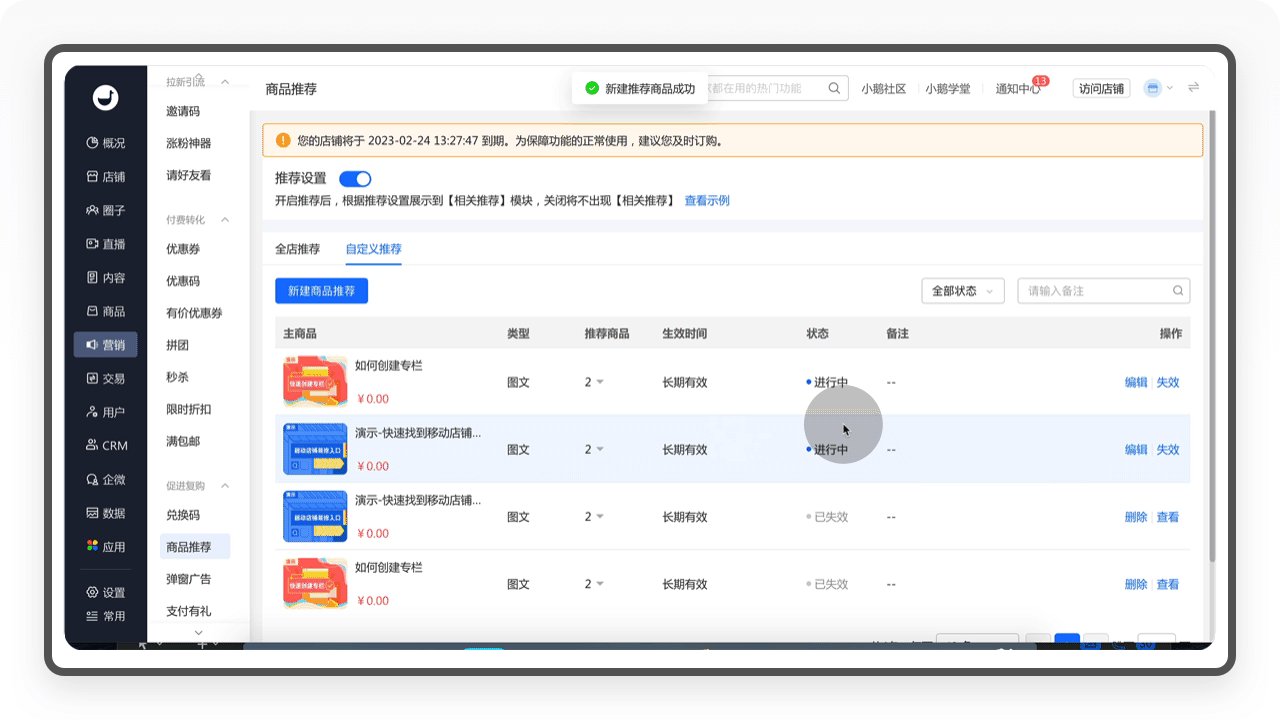
4.2.4.2 商品推荐
「商品推荐」是一个可以帮助商家提升指定商品曝光率的工具,当商家添加推荐商品以后,该商品将会出现在前端商品详情页的「相关推荐」分类,从而增加商品访问量和提升转化率。

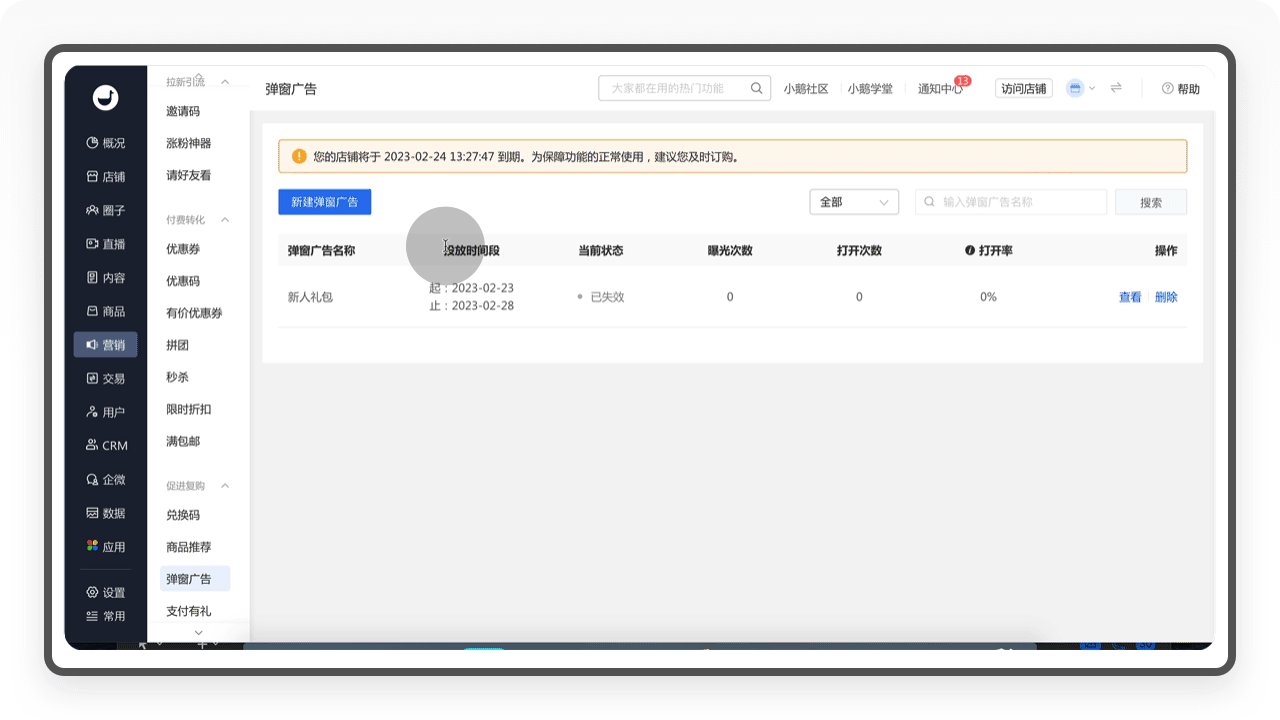
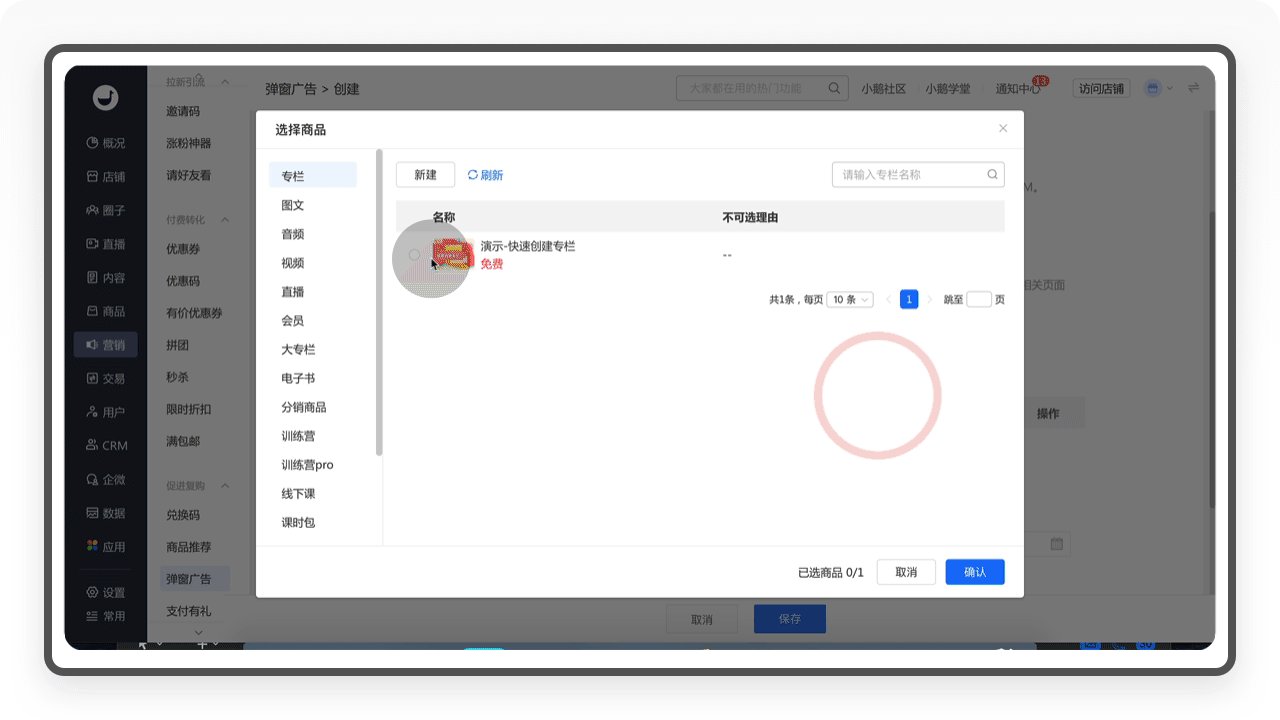
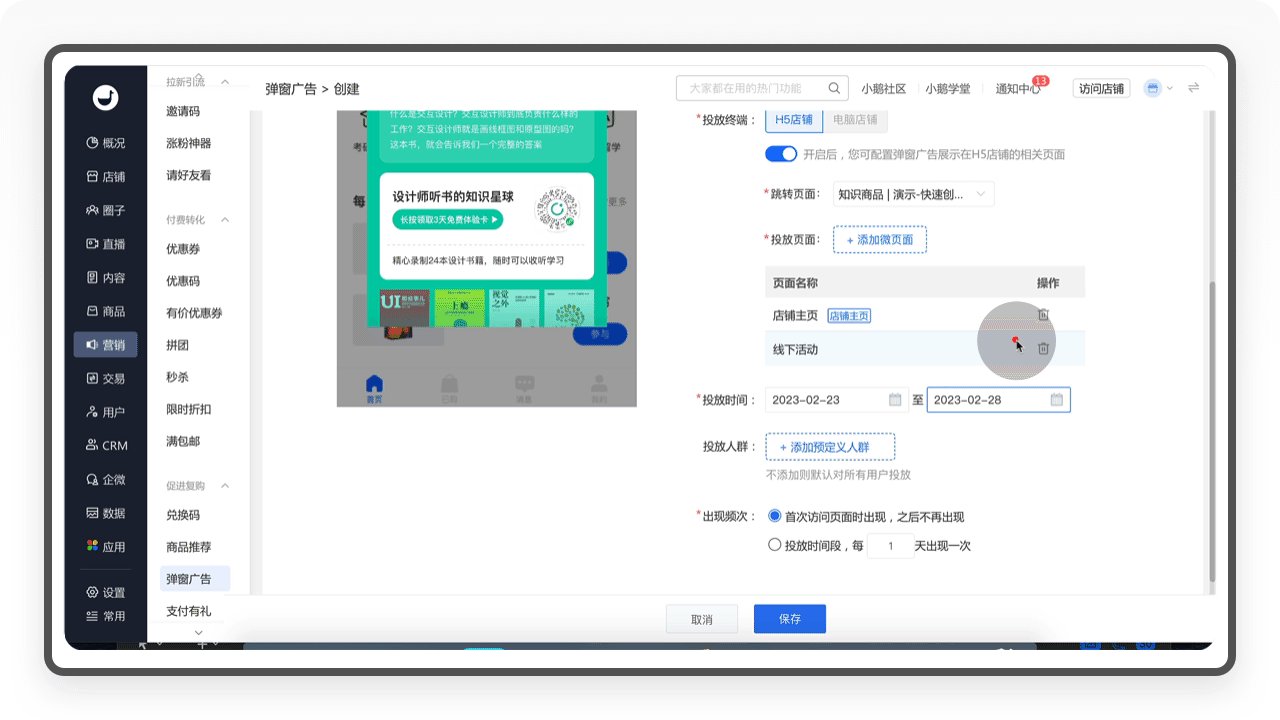
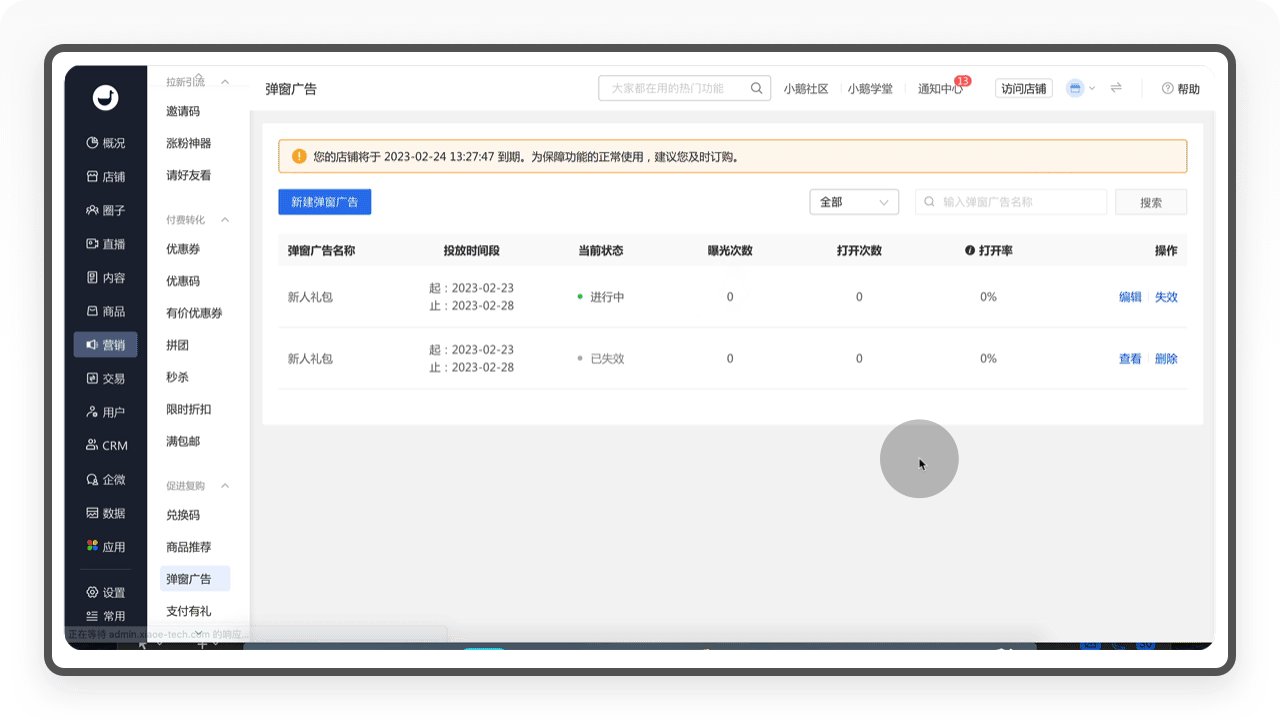
4.2.4.3 弹窗广告
「弹窗广告」是一个可以帮助商家添加自定义弹窗广告的工具。它的操作流程很简单,但功能很丰富。在用户点击「新建弹窗广告」以后,可以上传弹窗图的广告样式,选择需要跳转的页面(可跳转指定商品、商品分组、微页面和助学工具),还可以选择投放的页面(包含首页以及其他栏目页和微页面),甚至可以选择需要投放的人群(比如新手用户组、VIP会员用户组等),还可以设置广告出现的频次(支持首次访问出现和每隔多少天出现1次)。当弹窗广告建立后,商家还可以查看弹窗广告的曝光次数、打开次数和打开率,获取非常精准的数据统计,优化广告运营方案。

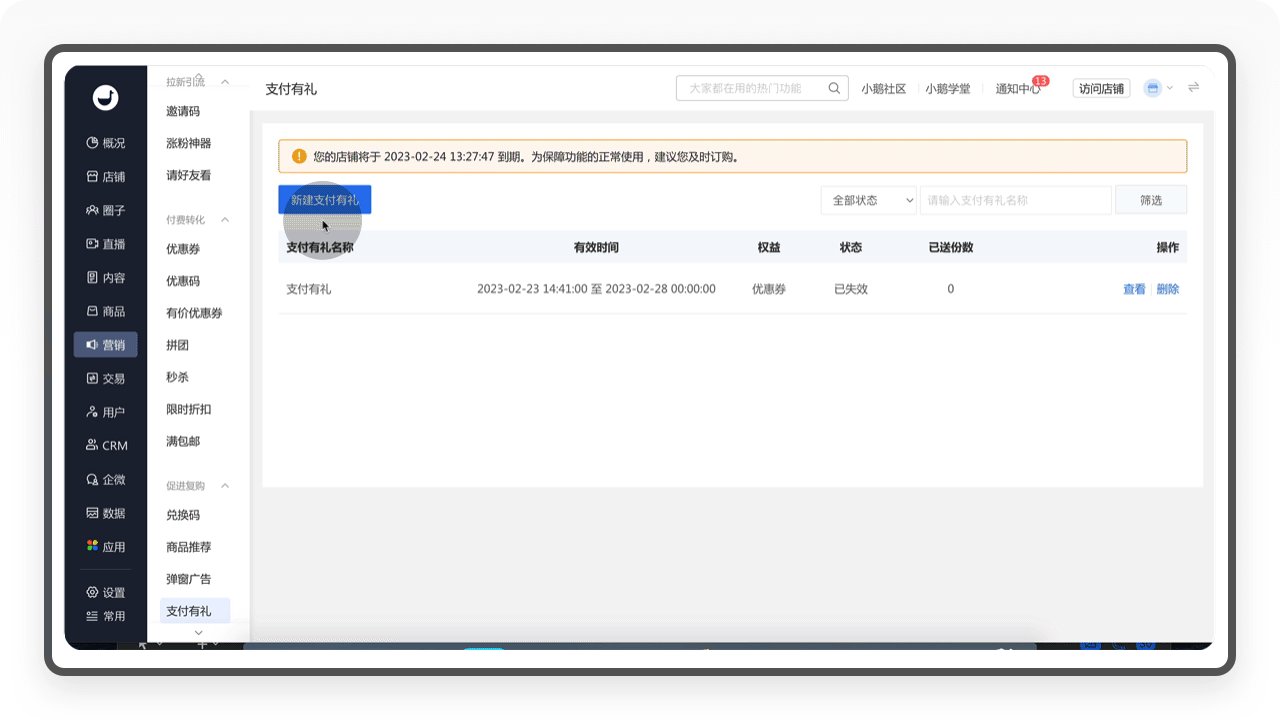
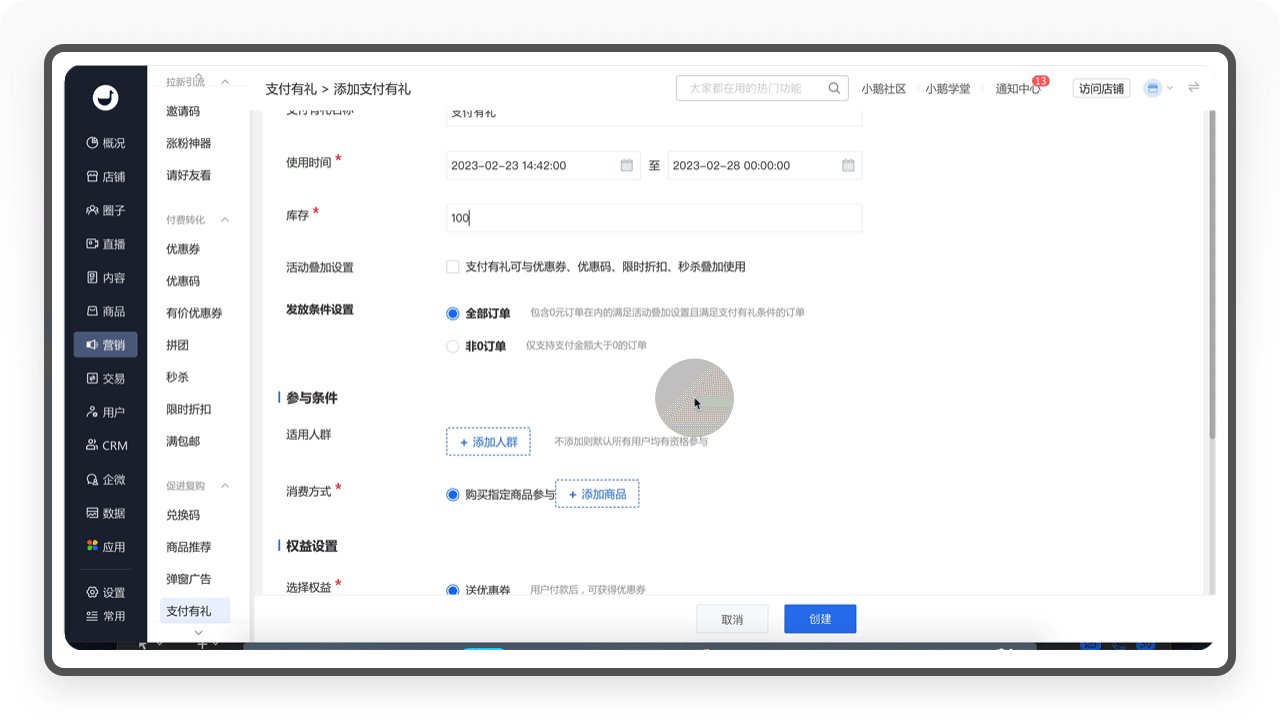
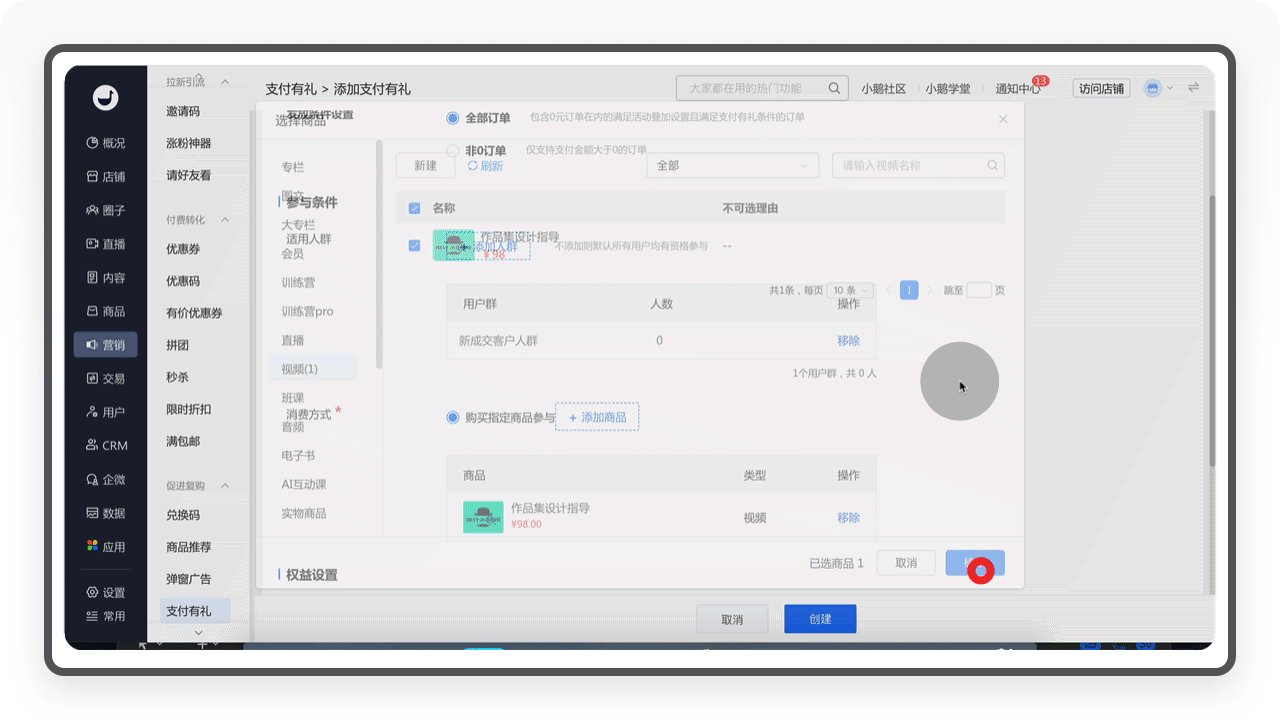
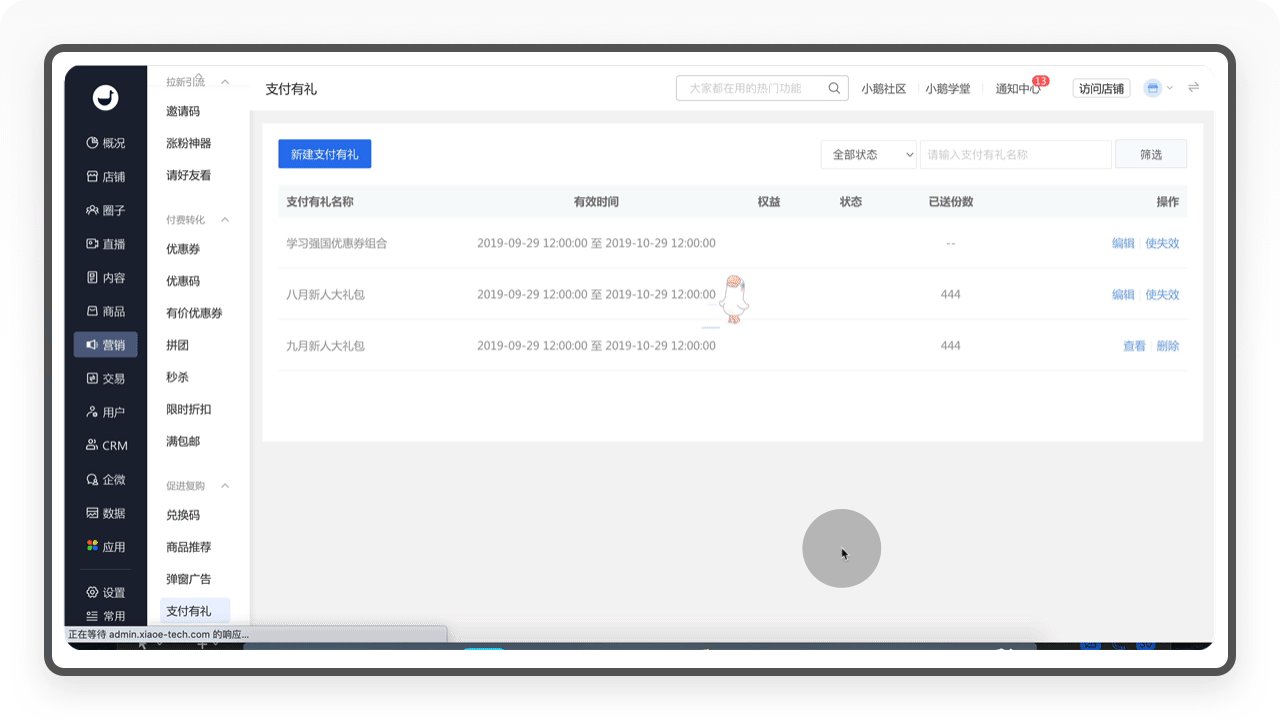
4.2.4.4 支付有礼
「支付有礼」是一个商家在用户购买商品以后赠送优惠权益的营销工具,它可以有效提升用户的复购率,比如商家设定了购买商品后赠送兑换码或优惠券,用户在指定的时间内消费就能获取优惠。
「支付有礼」的创建流程和其他促销工具相似,商家可以选择适用人群(指定某个用户群体享有)、消费方式(指定消费某个商品或某一类商品),最后选择赠送的权益,包含优惠券、优惠码和兑换码,即可创建成功。

4.2.5 体验小结
如果用两个词描述小鹅通的营销工具的特点,我觉得这两个词分别是——极致和丝滑。
「极致」是指小鹅通对营销工具的不断创新,比如优惠券和拼团。首先把「优惠券」拆分为三种类型,满足不同用户的需求,其次还设计了「优惠码」和「有价优惠券」,为商家考虑了更丰富的跨平台和促销预售场景。「拼团」也是如此,不仅提供常见的拼团模式,还设计了「邀新拼团」和「阶梯拼团」,对于商家来说,营销手段越丰富,就越能提升用户的激活率和复购率。
「丝滑」是指这些营销工具的灵活性。比如像「弹窗广告」这样的功能,不仅可以上传你设计好的广告图片,跳转你指定的商品或页面,还可以选择可以投放的人群、弹窗广告出现的频次,这样傻瓜式的操作设置,对商家来说,实在太方便了。相比定制化的系统开发,极大节省了大量的人力成本,让商家享受一个优秀后台系统的便捷和愉悦体验。
感谢阅读,小鹅通的产品拆解第二部分就到这里,下一篇我们将会继续拆解小鹅通后台!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一个SaaS产品的后台是如何设计的?作为知识付费行业的头部SaaS服务商,从2016年诞生不到7年时间,小鹅通注册客户数已经超过160万,终端访问用户人数超过7.8亿,毫无疑问成为了国内知识付费规模最大的SaaS产品。
为什么拆解小鹅通的后台?这是因为后台设计往往被多数产品、开发甚至老板忽略,他们甚至认为后台不需要设计,更不需要考虑用户体验,能把功能实现就可以交付。但我的观点恰巧相反,我认为一个SaaS产品设计最大的挑战和关键正是后台。它决定了运营者的工作效率和操作体验,即便你的功能再强大,如果用户不会用、不愿意使用,那么用户也不会续费,而续费,正如《SaaS创业路线图》作者吴昊在他书中的观点——SaaS的本质,就是续费。设计大侦探的第一个B端产品拆解,选择了工作量最大、最繁杂的后台,阅读时间长,非常乏味,但如果你认真啃完,你对SaaS产品、后台设计、B端设计不会再陌生。都说良药苦口,这碗药,廖尔摩斯先干为敬。
一、导读
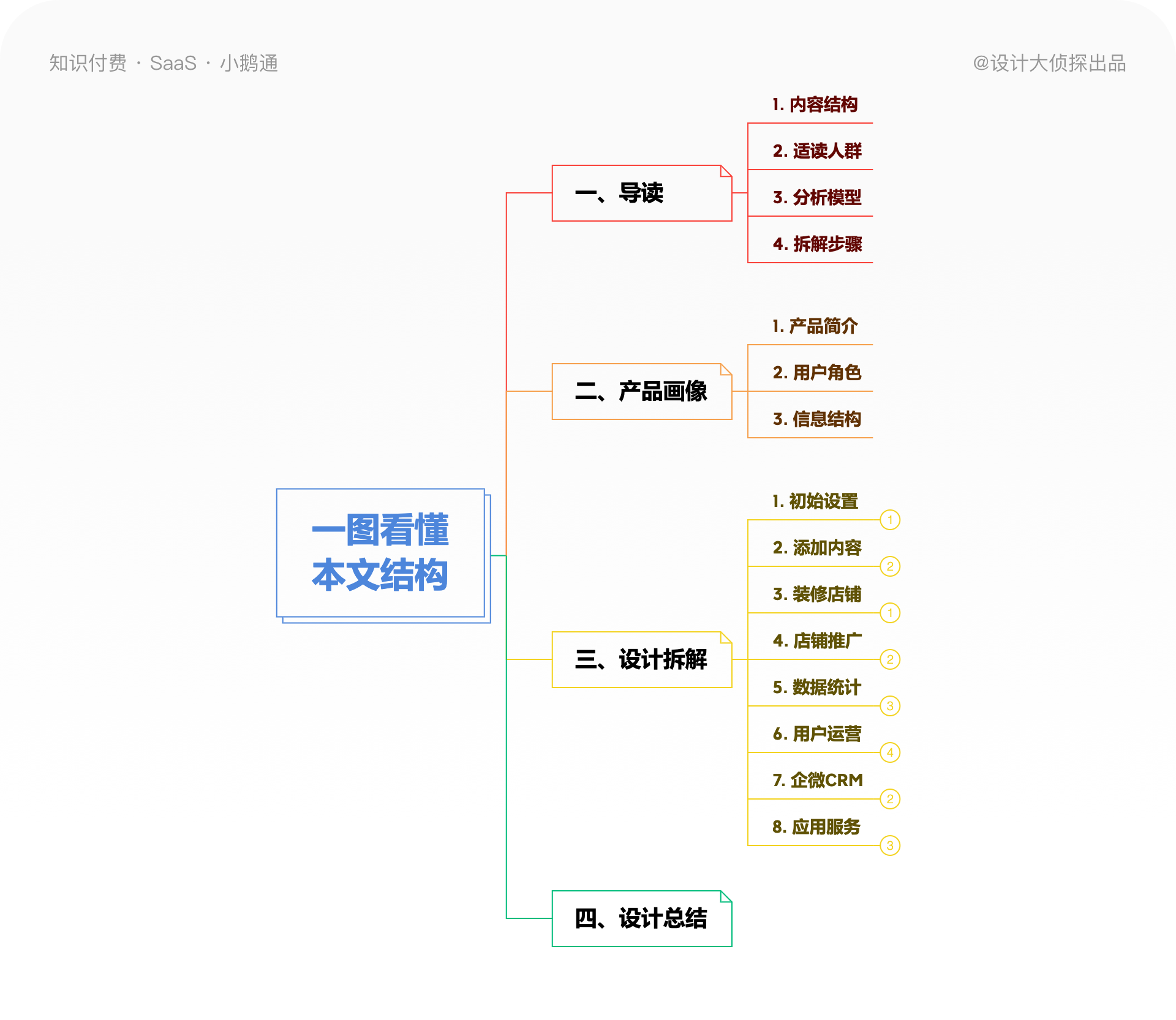
1. 内容结构
小鹅通的后台拆解包含四个部分,分别为导读、产品画像、设计拆解和总结,内容篇幅超过4万字,阅读时间较长,所以拆分为4篇文章发布,建议收藏阅读。

2. 适读人群
第一类,产品经理/UI/交互设计师,通过对小鹅通后台产品的深度拆解,跳出执行层,培养后台设计的全局观,从功能价值、应用场景、业务流程和用户体验多维度去学习和思考一个头部SaaS产品的后台如何设计。
第二类,SaaS产品及知识付费从业者,获取一份专业、完整、有深度价值的SaaS竞品设计参考。

3. 分析模型
第一,增长模型。由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于分析产品的功能价值。
第二,尼尔森十大原则。尼尔森十大可用性原则是界面设计中最基础、最重要的设计原则,任何产品的设计,都可以通过这十个原则进行指导设计,这个原则主要用于诊断后台设计的用户体验。
第三,其他设计基础理论,包括费茨定律、格式塔原则、席克定律等,主要用于判断后台设计的易用性。

4. 拆解步骤
SaaS产品的后台的设计不仅复杂,而且很多功能如果不亲自体验根本没法理解,所以针对小鹅通后台的拆解,我分为以下三个步骤进行
第一,亲自上手实操体验操作。对每一个功能版块进行了全面的实操体验,弄清楚了才开始拆解,绝非走马观花。
第二,结合官方帮助文档创作。在体验小鹅通产品的时候,有很多功能必须结合帮助文档才能理解,甚至由于权限和内容问题,部分功能没法体验,只能靠官网介绍来理解。针对每一个功能,严格按照「功能介绍-功能价值-使用场景-页面内容-核心功能-操作流程」的结构去描述,旨在让产品设计师看懂这个功能设计的价值和细节。
第三,深入思考产品设计细节。在拆解完每一个功能,我都会加入自己的思考,主要分为细节侦查(值得我们学习的细节)、迭代建议(个人认为可以优化的地方)、设计思考(某个功能带给我的启发)、体验陷阱(用户体验糟糕地方)和体验小结(针对某个功能版块进行全面总结),如果你浏览的是腾讯文档,非常欢迎你可以以添加批注的形式和我一起讨论。

5. 阅读建议
由于内容篇幅太长,强烈建议你可以申请小鹅通免费试用账号一边阅读一边体验,这样对整个后台的设计才更深有体会。
二、产品画像
1. 产品简介
小鹅通是知识产品与用户服务的数字化工具,包含知识店铺、企业直播、企业培训、企微助手等多款产品,可以为有线上经营、商业变现、私域运营、用户服务等需求的企业,提供一站式技术服务,助力企业完成数字化升级。根据官方数据显示,截止到2023年2月,小鹅通注册客户数已经超过160万,终端访问用户人数超过7.8亿,是目前国内知识付费客户数量最多、规模最大的SaaS产品。

2. 用户角色
用户角色是指使用操作小鹅通后台的用户,主要分为运营者和店铺销售。
2.1 运营者
店铺的运营者主要负责店铺装修、商品管理、用户运营、数据分析、活动策划、拉新引流等工作内容,是小鹅通后台主要使用的用户群体。
2.2 店铺销售
店铺销售会通过企业微信和CRM工具使用小鹅通,不过他们主要通过企业微信的小鹅通应用进行工作,很少涉及后台操作。

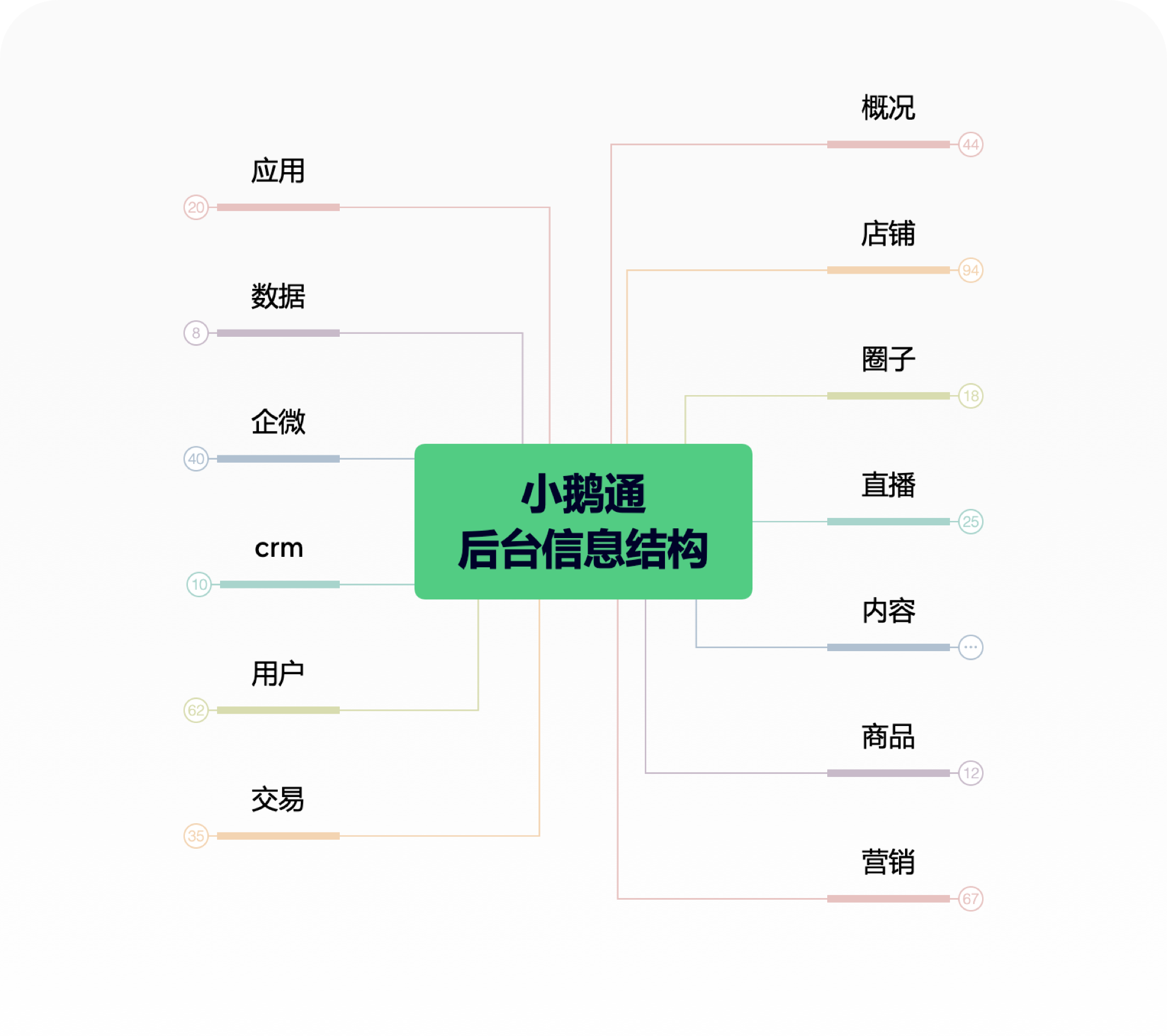
3. 信息结构
从信息结构看,小鹅通后台主要包括店铺、圈子、直播、内容、商品、营销、交易、用户、CRM、企微、数据、应用、设置和服务14大版块(感谢探友@miki对小鹅通后台信息结构的梳理)。

三、设计拆解
小鹅通的后台非常庞大,包括了店铺、圈子、直播、内容、商品、营销、交易、用户等14大版块,其中每一个版块又包含若干功能,体验起来非常繁杂,很容易陷入焦虑感。所以我按照一个知识店铺从0到1装修、添加内容、店铺推广和运营的步骤把小鹅通的后台拆分为8个服务,然后再对每个版块的内容进行详细拆解。

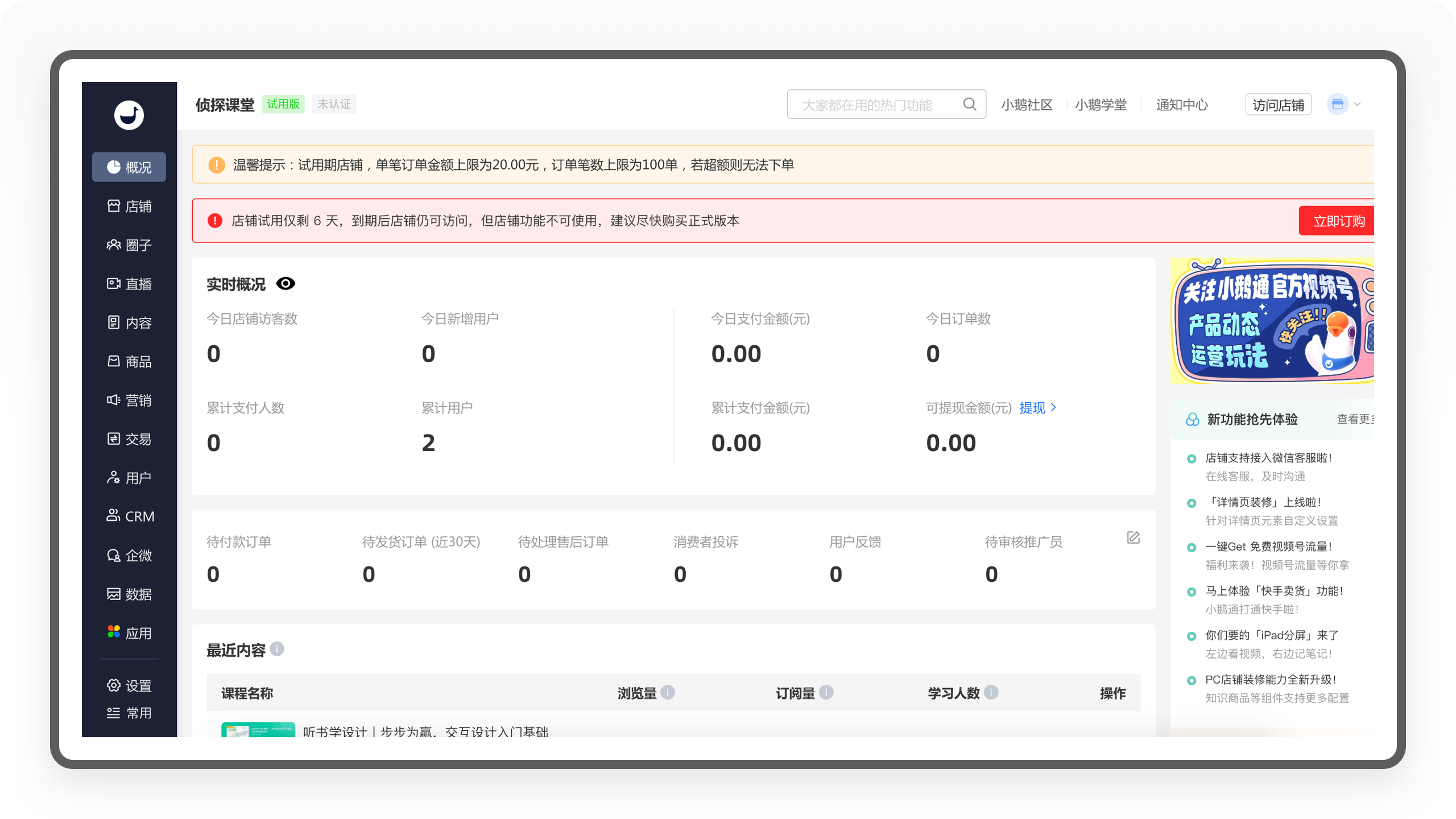
1. 初始设置
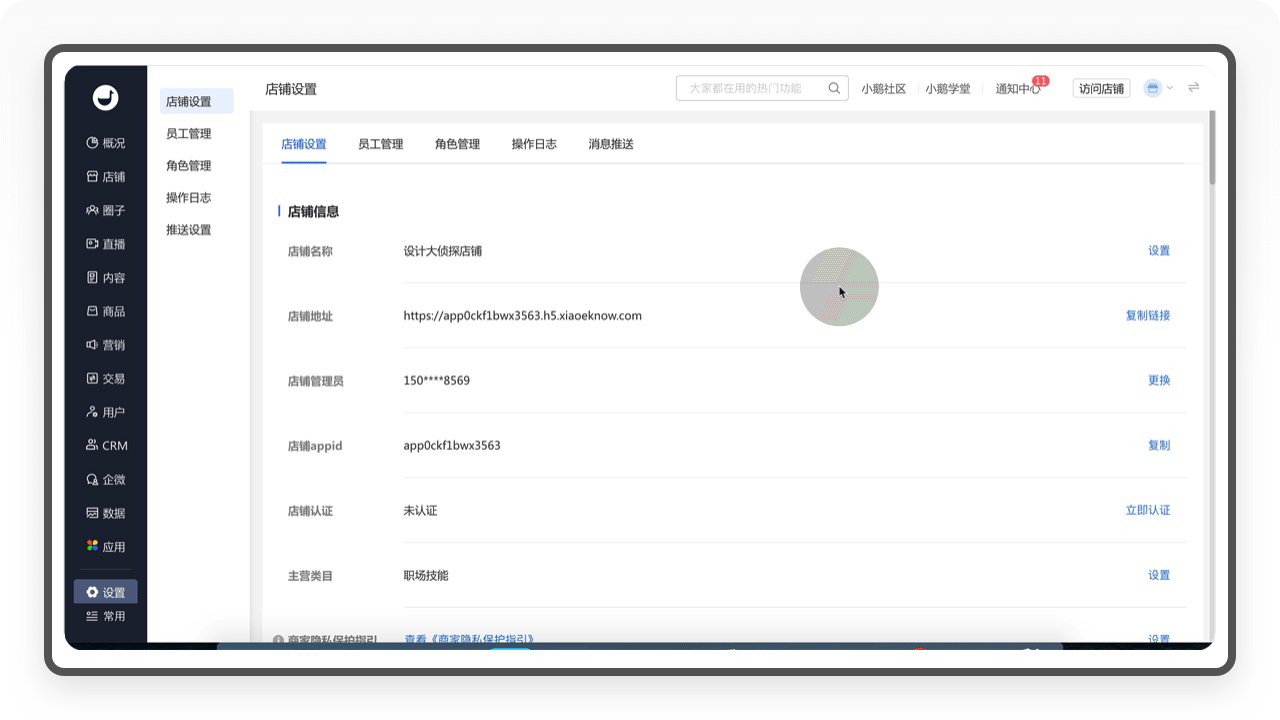
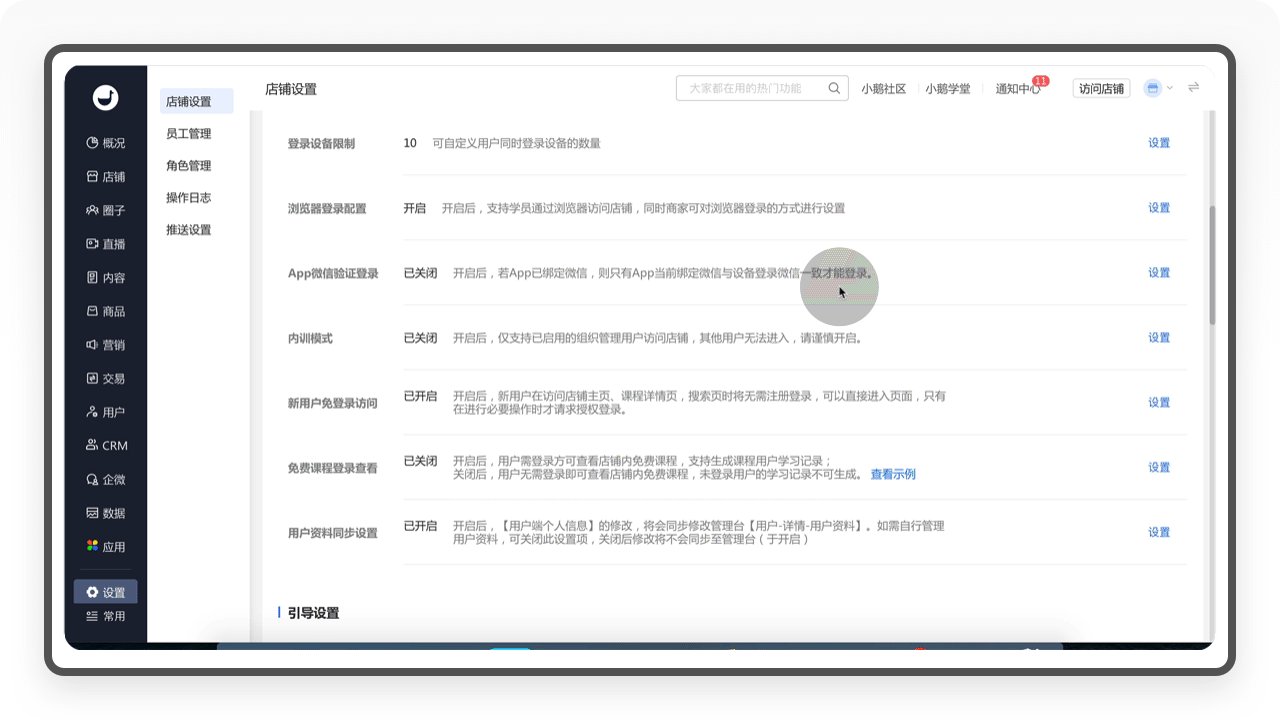
当我从官网开通小鹅通的知识店铺以后,进入到管理后台,面对如此繁杂的功能,我想做的第一件事,就是对我的店铺进行基础设置,我得让用户知道这个店铺叫什么名字。
1.1. 店铺设置
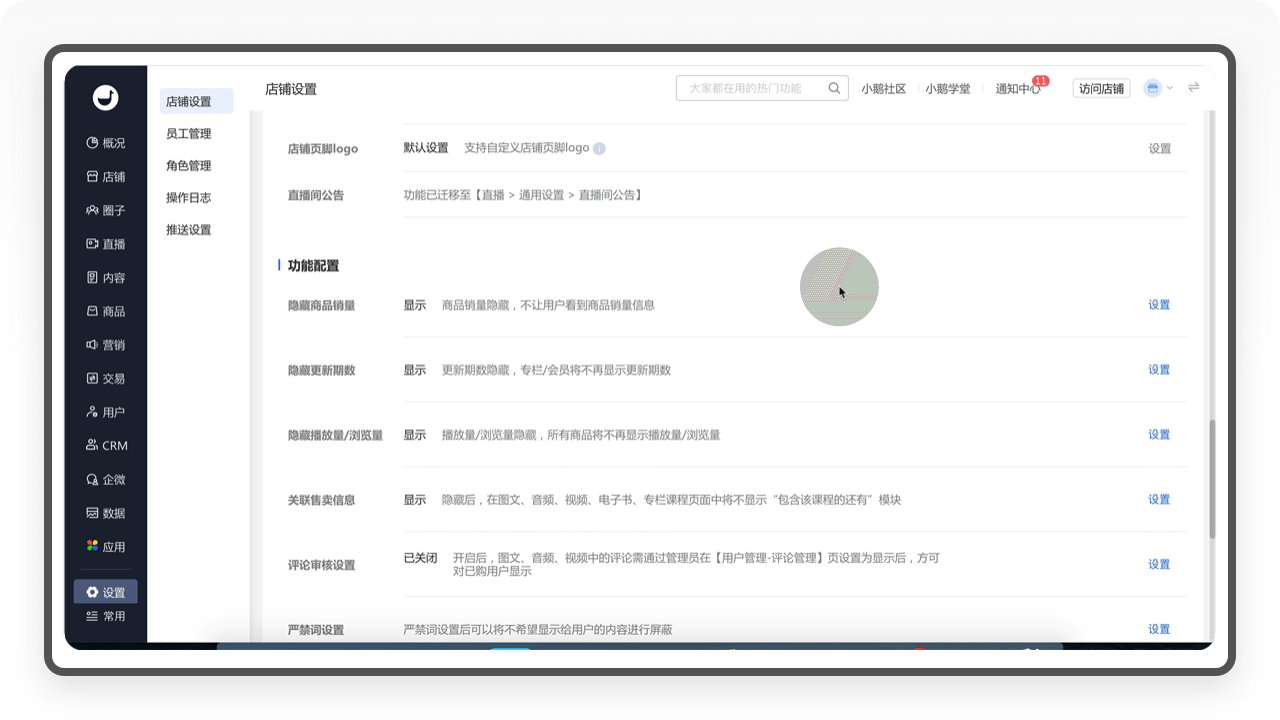
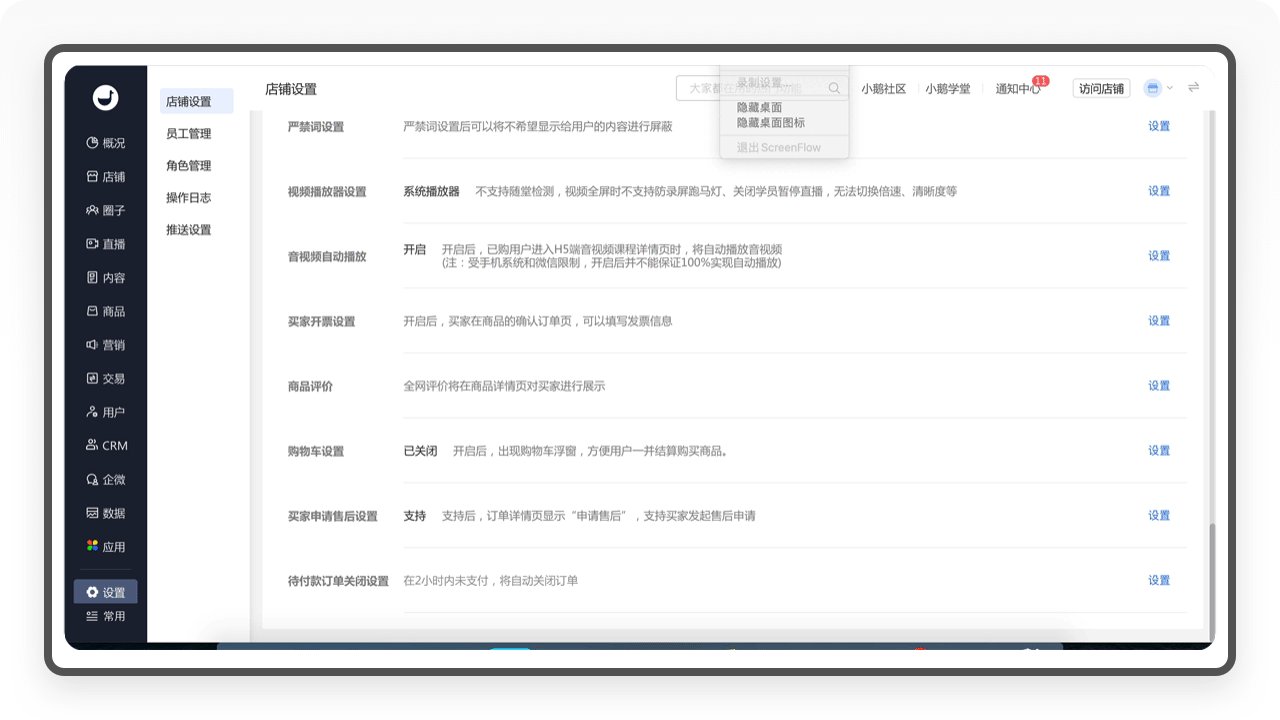
「店铺设置」为商家提供了店铺的基本信息设置,比如店铺信息、品牌形象、用户账号设置等。
①「店铺信息」提供店铺名称、店铺管理员和主营类目的设置,非常基础。
②「用户账号设置」 提供在使用系统过程中的各种登录偏好设置,比如登录设备限制,可自定义学员使用同一账号在同一时间不同浏览器上同时登陆的情况
③「引导设置」提供了引导用户关注公众号、加入社群、收藏店铺、添加客服和添加手机号等功能,对新用户的首次访问至关重要。
④「功能配置」支持用户对商品销量、播放量/浏览量、评论审核、严禁词、视频播放器、商品评价、买家申请售后等功能进行设置,可以看出系统非常完整和灵活。

迭代建议
用户的短期记忆一般不会超过5秒,所以在体验「设置」这个栏目的时候,我就发现小鹅通的功能太过繁杂,这对新手商家的入门有很高的学习成本。这个栏目的内容其实可以拆分为基础设置、高级设置这样的阶梯式内容,有助于缓解新手用户的焦虑。
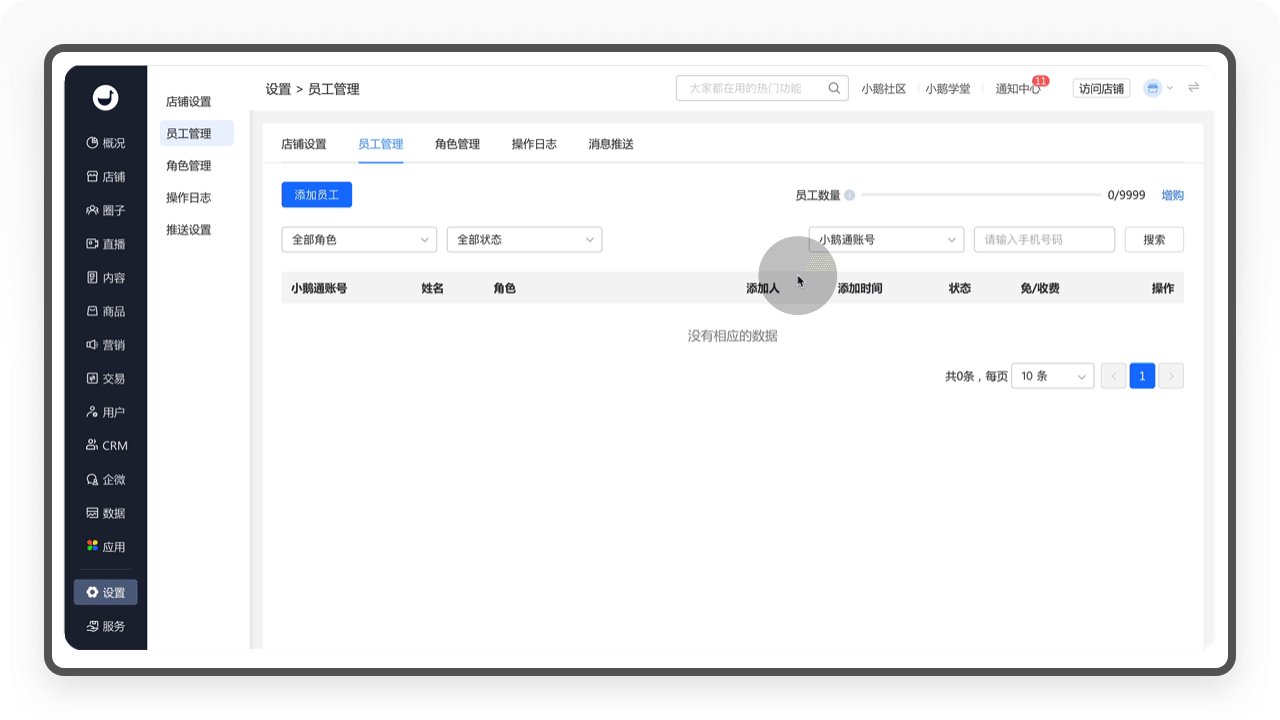
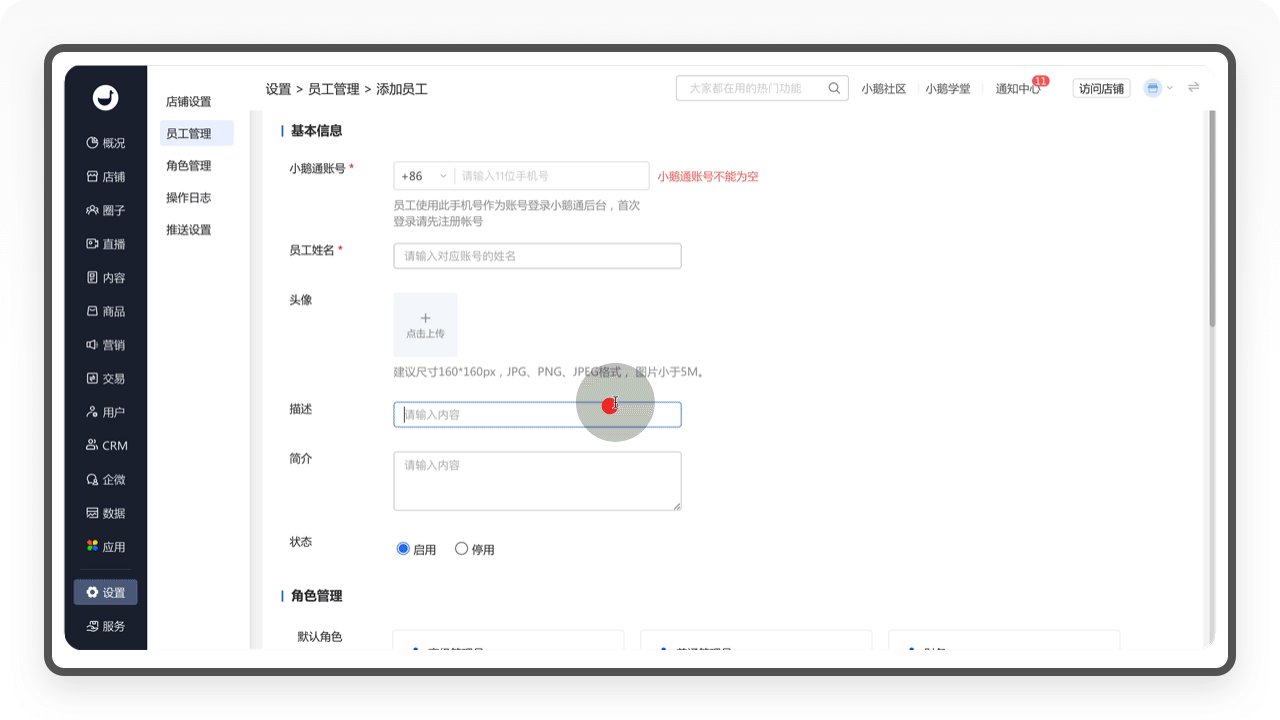
1.2. 员工管理
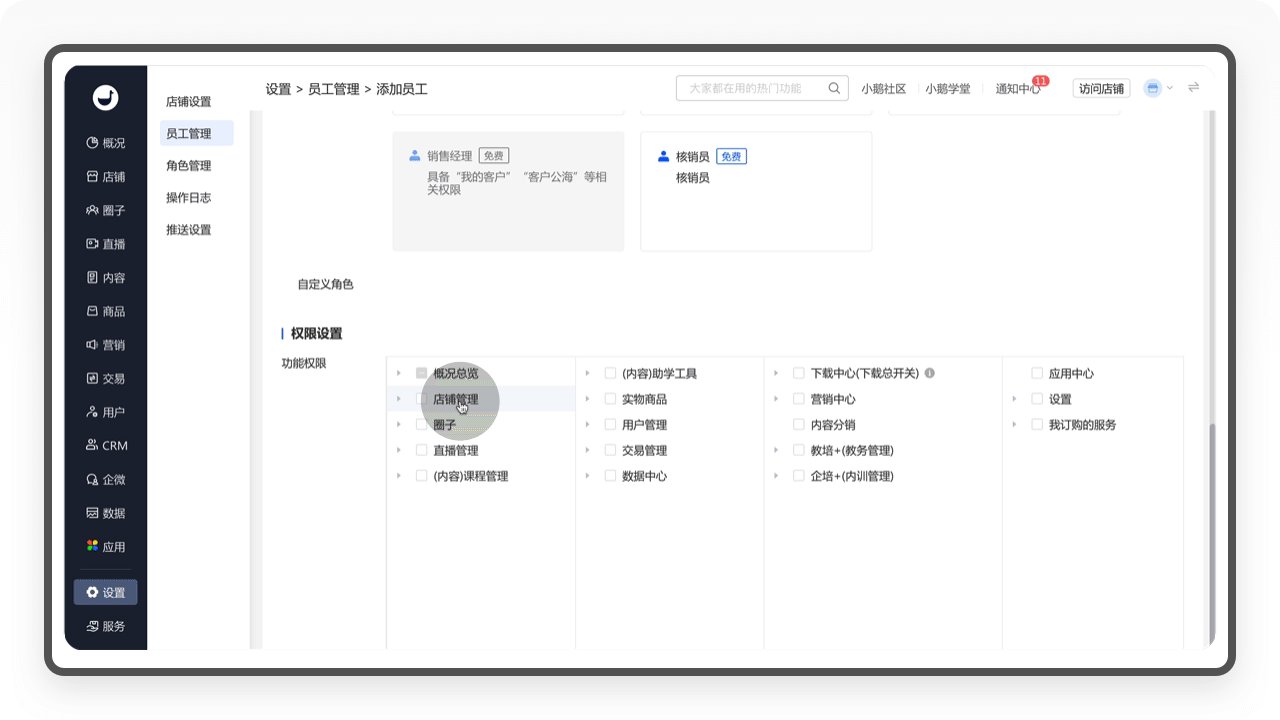
「员工管理」是为商家提供新建员工、运营角色管理、员工权限设置的功能,这个栏目主要帮助商家管理自己的运营团队。

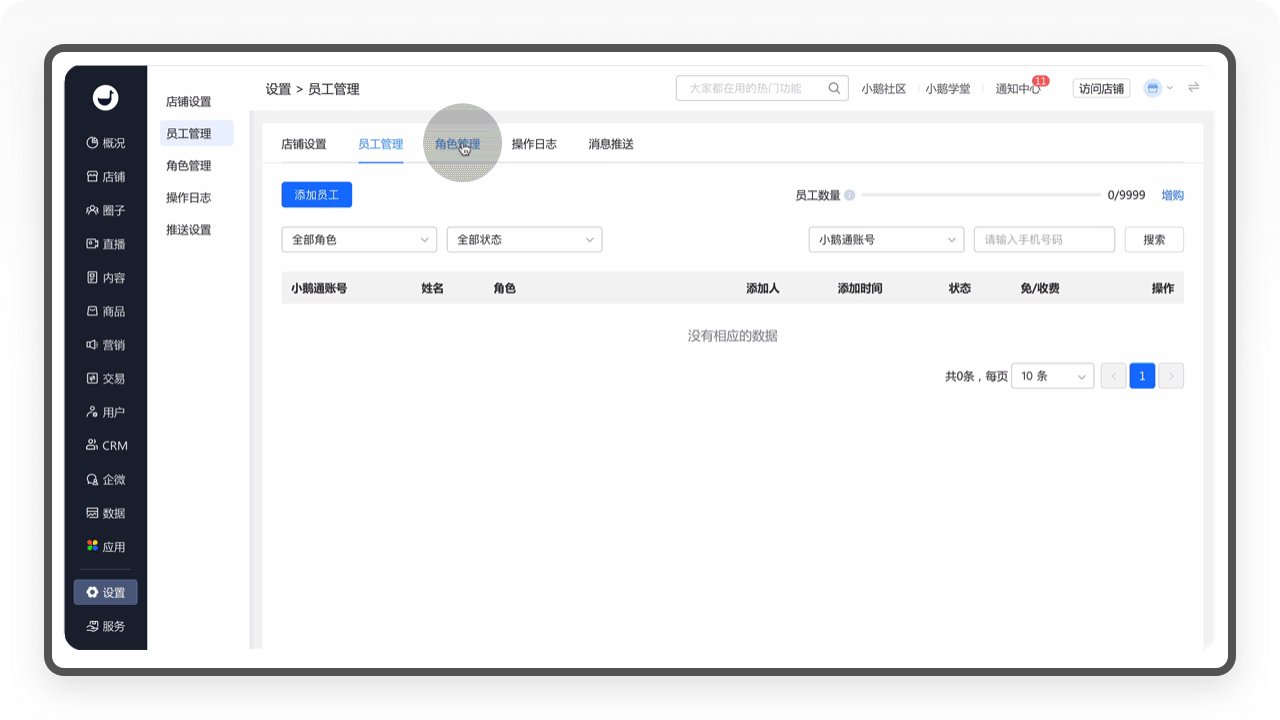
1.3. 角色管理
「角色管理」包含了系统默认的多个角色,比如高级管理员、普通管理员、财务、老师、课程顾问、教务专员、销售员等,并且可以对每个角色进行权限设置,另外系统也支持商家新增自定义角色,满足商家各种运营需求。

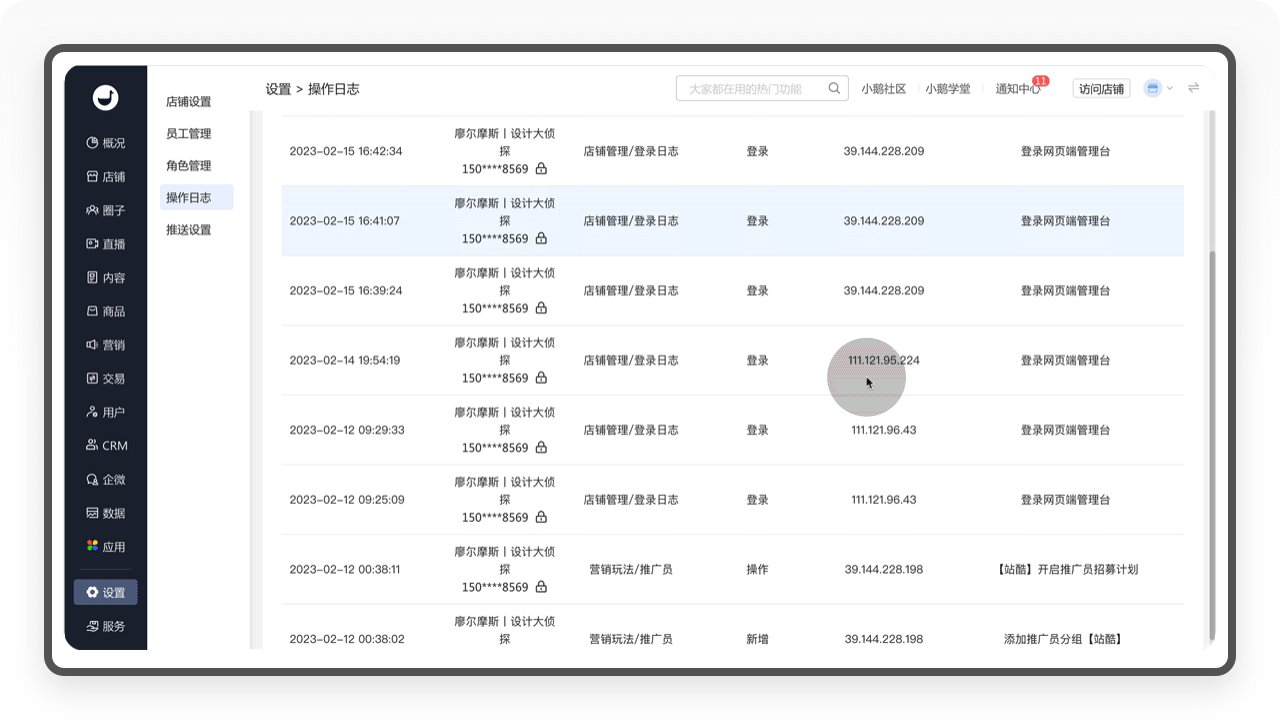
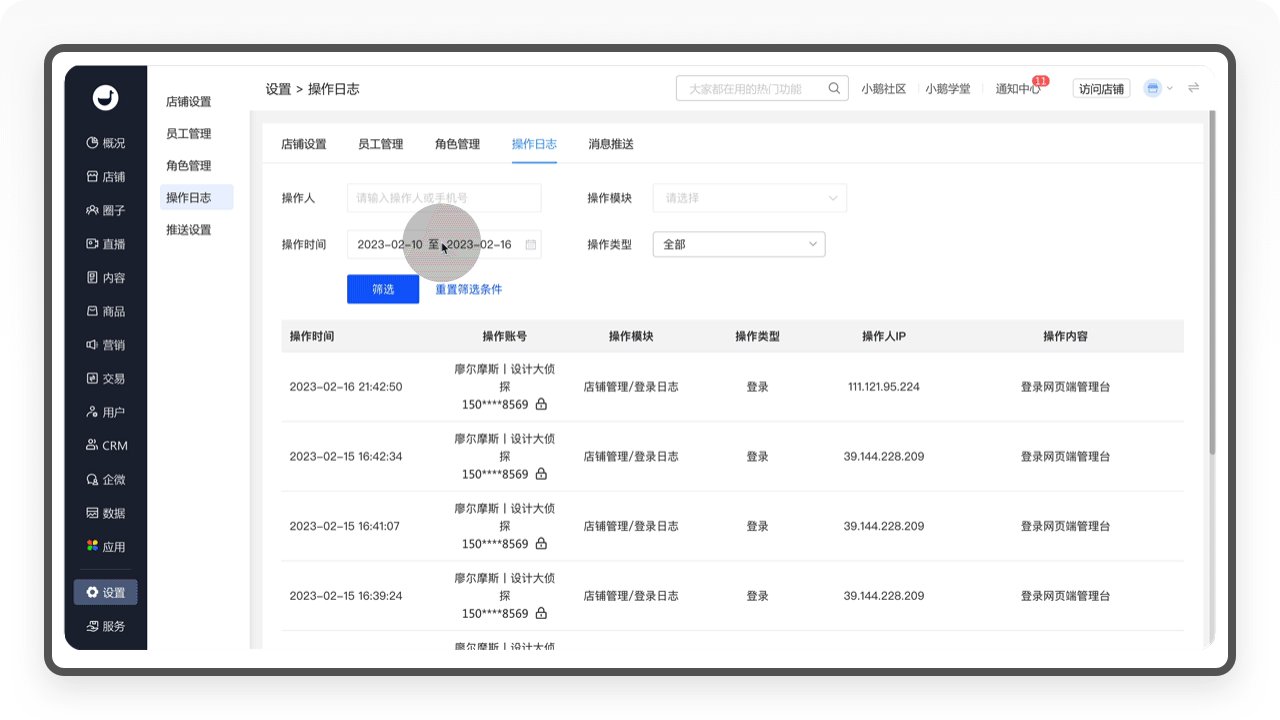
1.4. 操作日志
「操作日志」记录了整个系统管理员的登录和操作内容记录,日志系统作为一个后台系统必不可少的模块,它可以记录下系统所产生的所有行为,这有助于商家对系统运行监管,并且可实时监控员工在系统中的敏感操作,加强员工培训和管理。

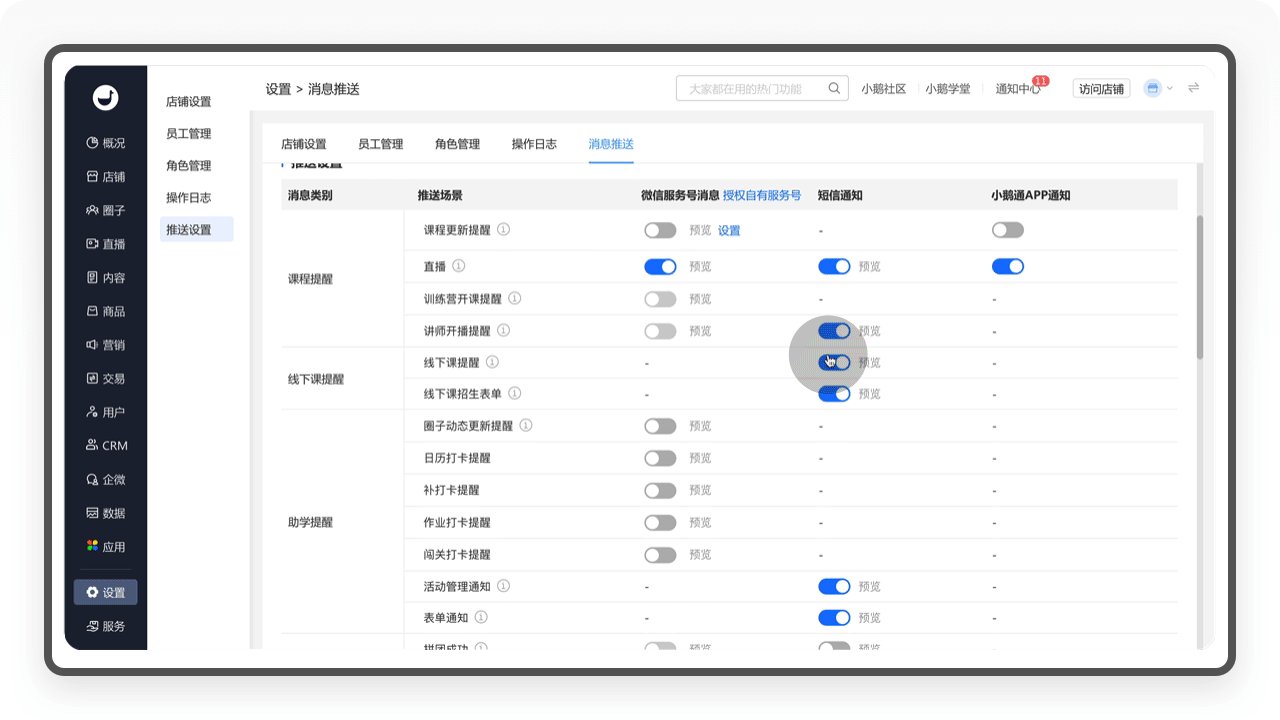
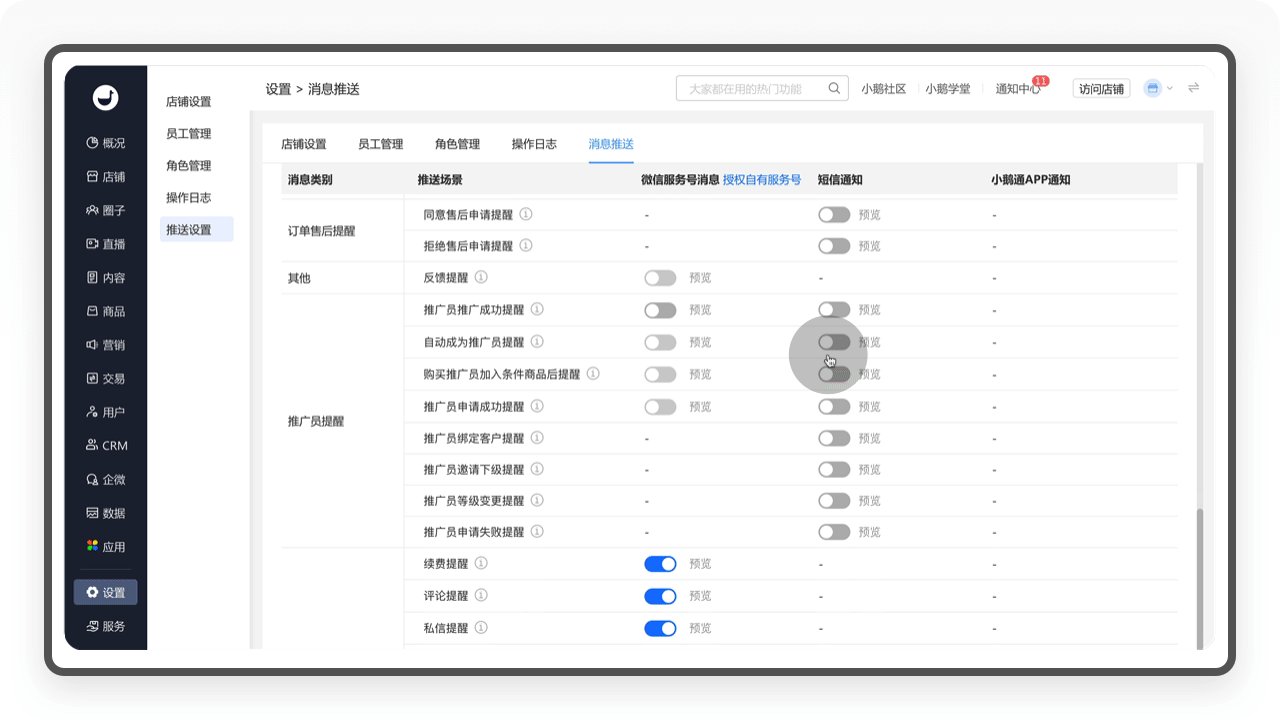
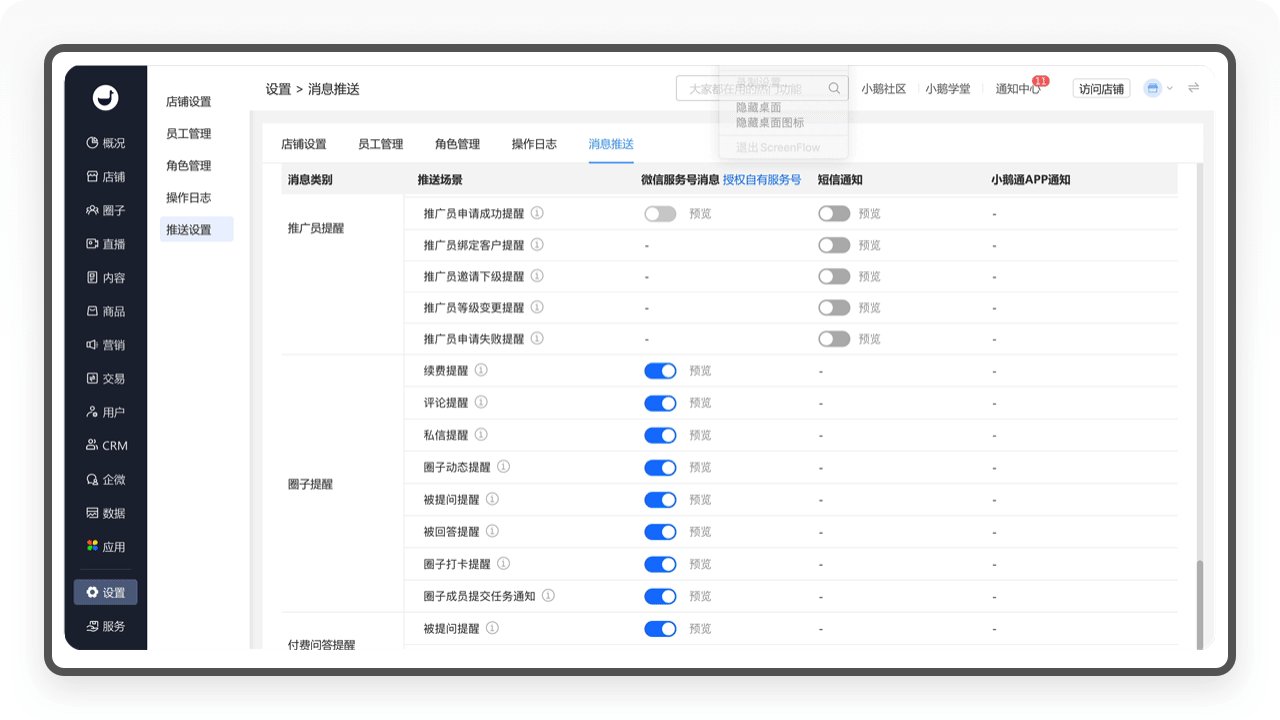
1.5. 消息推送
「消息推送」是商家建立外部触发最好的方式,这个版块主要为商家提供各种场景的消息推送设置,小鹅通支持服务号代发、短信通知和APP推送通知三种类型。

1.6. 体验小结
在对「设置」模块的实操体验中,感受到小鹅通的功能非常强大,甚至功能多得有点让人透不过气,这对新手商家来说,会产生很多的焦虑和压力,我迫切需要一份最基础、最简洁的新手引导指南。这也突然让我想起了当我申请小鹅通体验账号时,客服专员向我多次提及给我做新手操作培训,但我都婉拒了,也许对于一个头部SaaS产品来说,客服专员的培训是客户体验过程中必不可少的一个环节,但是我认为好的设计,其实不需要太多的学习成本。
2. 添加内容
当我把店铺的基础信息设置好以后,接下来,就需要为我的知识店铺准备上架的内容了。我找到了「内容」这个模块,发现小鹅通支持的内容形式非常多,从视频、音频到图文专栏,把常见的内容形式都涵盖了。
2.1. 内容
「内容」版块包含内容类型和互动工具两个部分,商家可以在「内容类型」选择自己要发布的形式发布内容,而「互动工具」则是帮助商家课程运营和学生管理的工具。
2.1.1. 内容类型
小鹅通支持视频、音频、图文、电子书、AI互动课、专栏、训练营和会员7种类型,几乎覆盖了常见的内容形式。
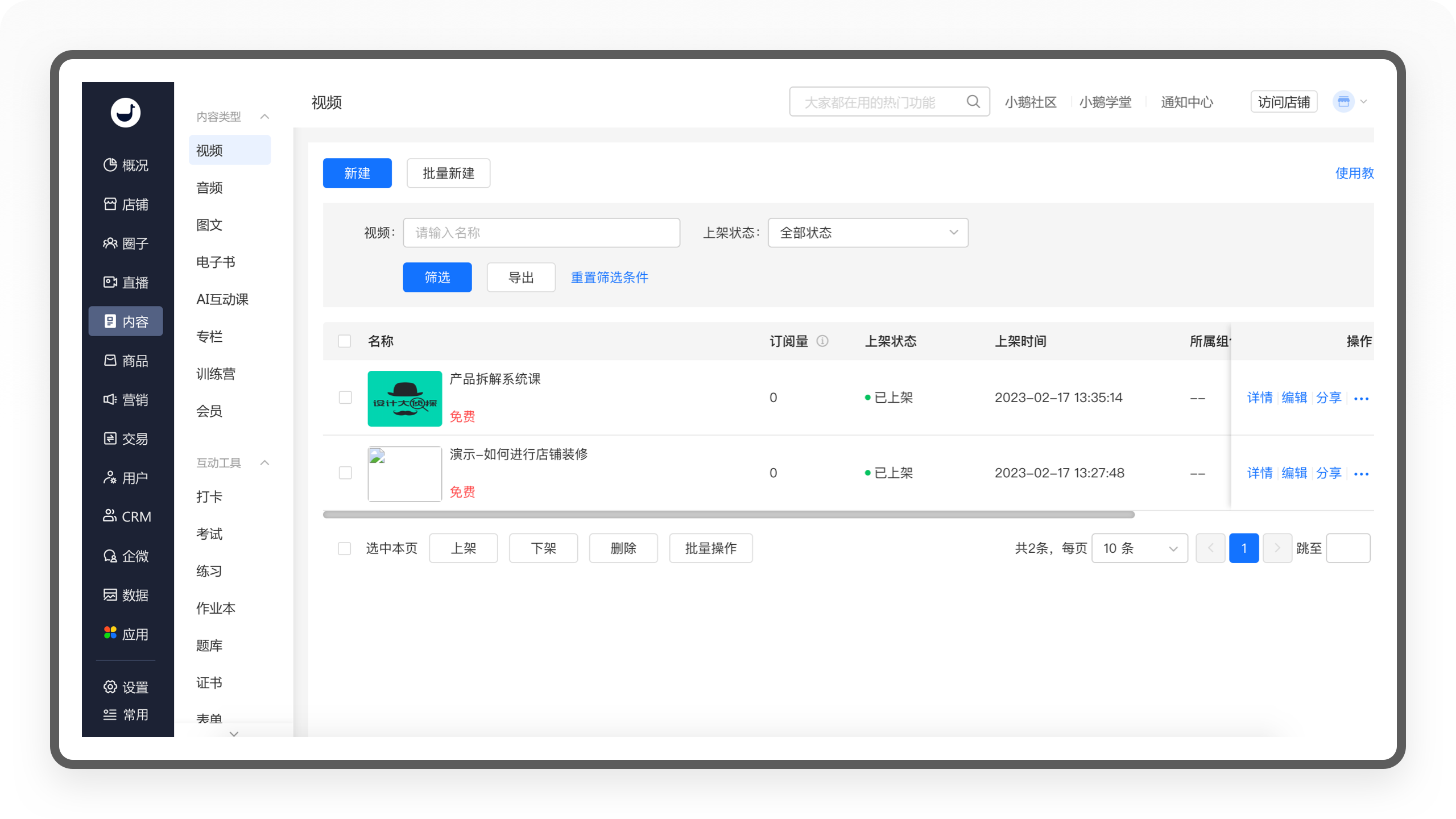
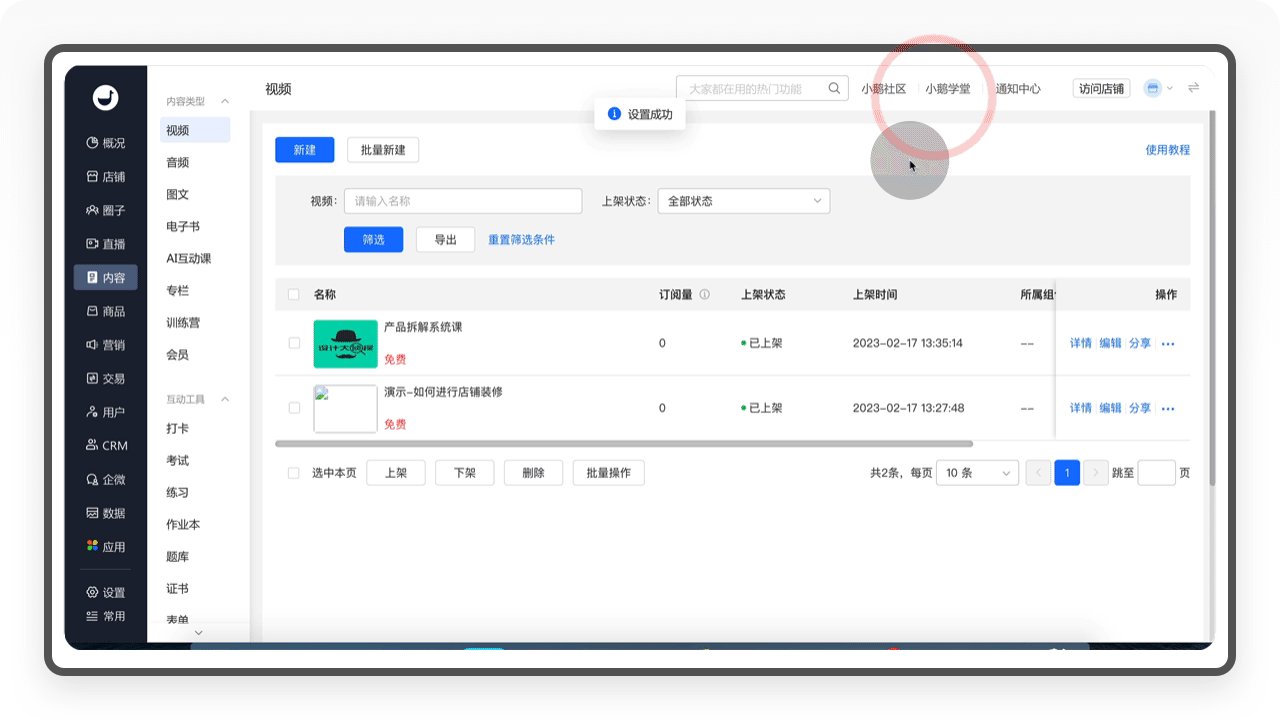
2.1.1.1. 视频
「视频」是最常见的内容形式之一,商家可以把录制好的课程视频上传到这个栏目,就可以开始向学员销售。

2.1.1.1.1. 新建视频
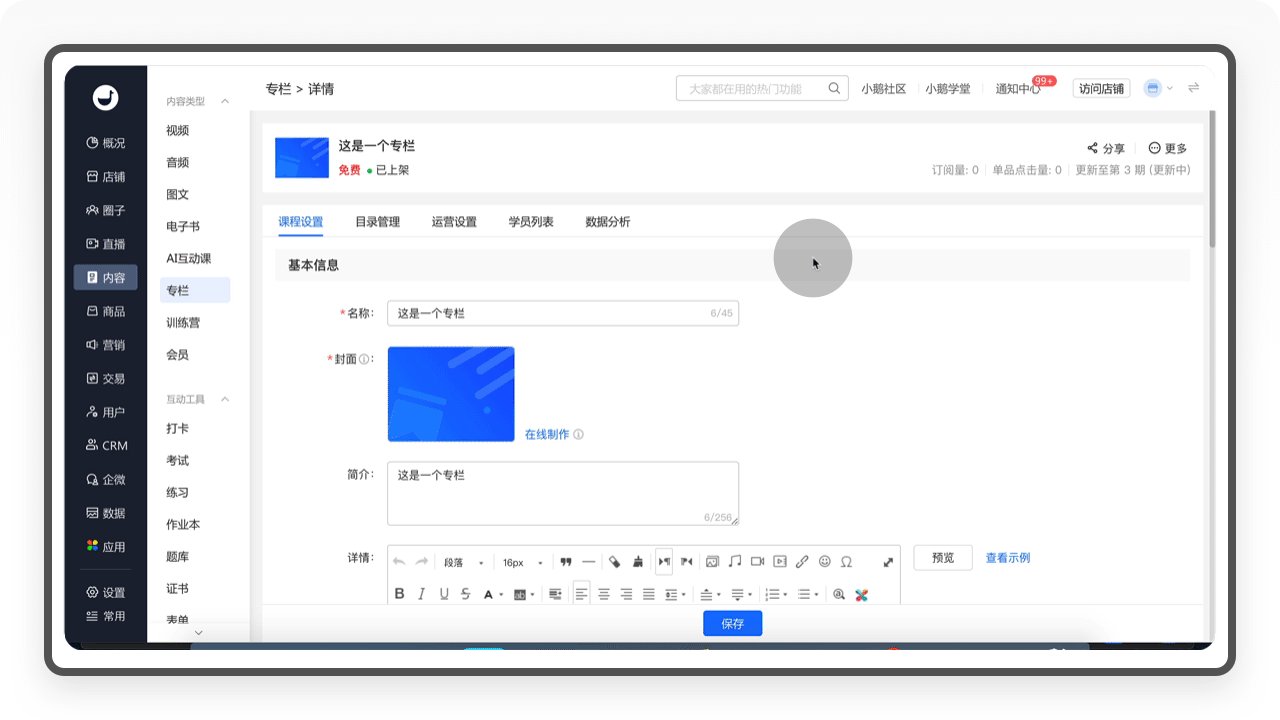
「视频」包含基本信息、课程内容、所属组合课、商品信息和状态设置五个部分。
①在「基本信息」,商家需要填入商品名称等基本信息;
②在「课程内容」,管理员可对视频的播放进行设置(比如课程未学完禁止拖动进度条和倍速播放等),还可以对内容设置保护(禁止文字防复制和开启防录屏跑马灯)。
③「所属组合课」是提供商品和其他内容(专栏、会员和训练营)关联,比如新添加的商品属于某个付费专栏,那么就可以关联,提升效率。
④在「商品信息」,可以设置商品的售卖方式,支持免费、付费、加密和指定学员。针对付费视频,还可以支持片段试看,提升付费转化。
⑤「状态设置」是指在添加完商品后,商家可选择立即上架、定时上架或暂不上架,比如商家在准备某个促销活动的时候,可以提前编辑商品,设置定时发布即可。

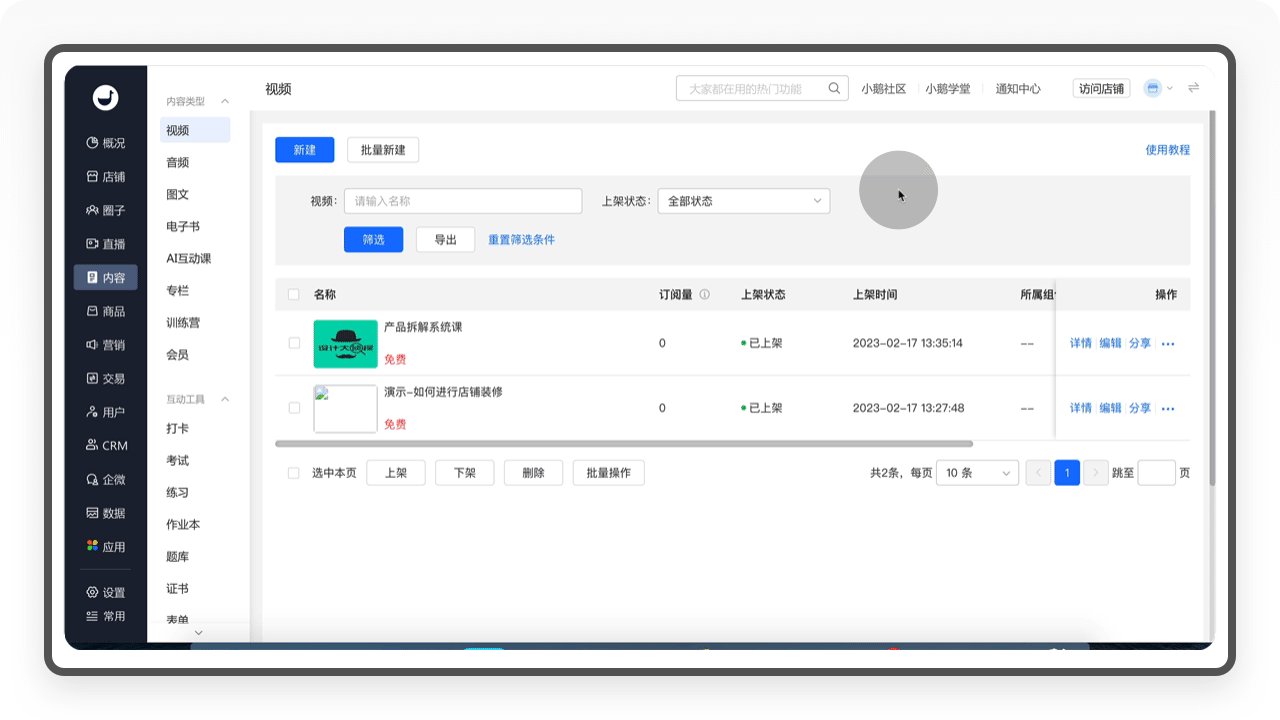
2.1.1.1.2. 视频管理
①「视频」添加成功后,在「视频」栏目页,可以查看商品的详情,对商品进行编辑,分享、下架、复制和删除等。
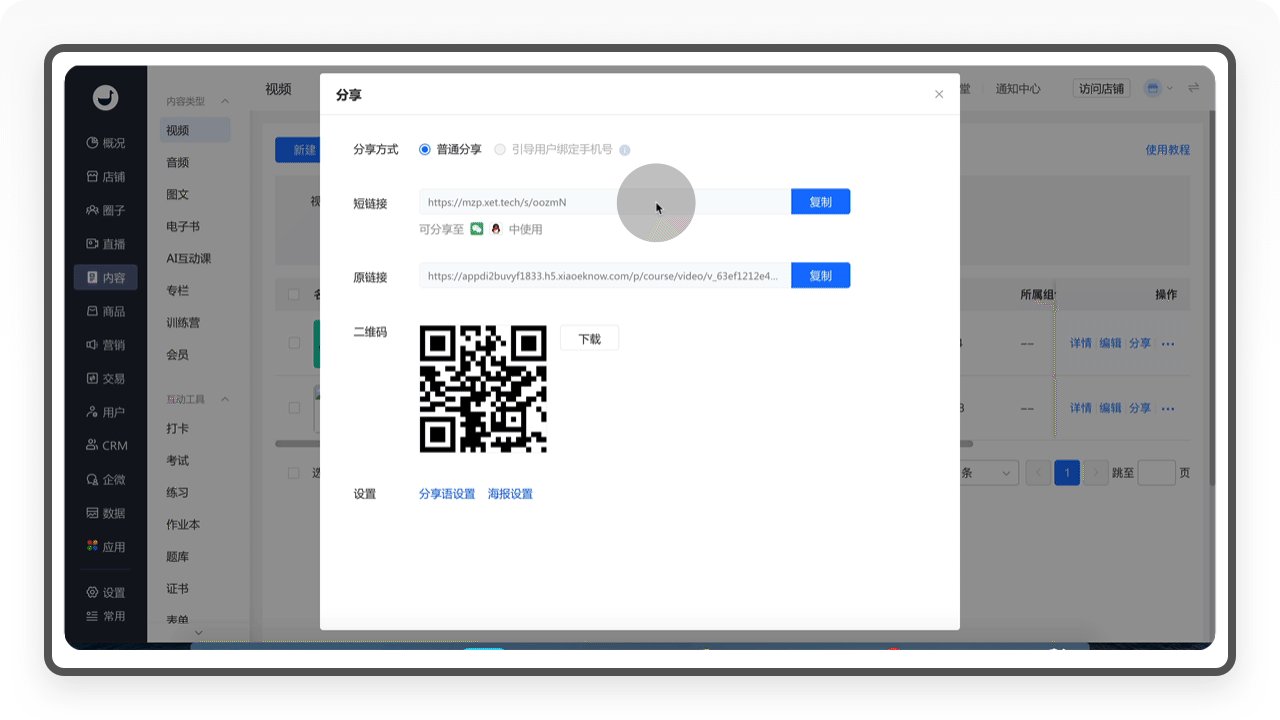
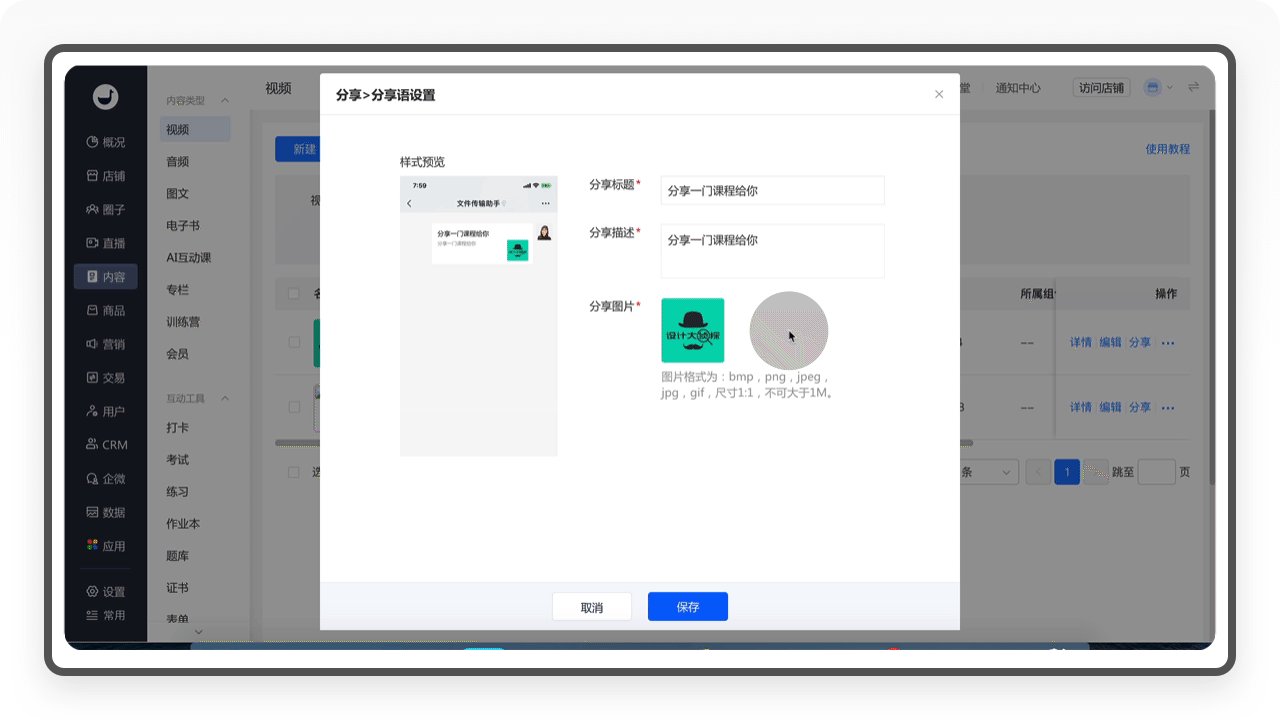
②「分享」是指商家可以把商品的链接、二维码等信息直接复制分享给好友,同时也起到了预览的作用,这是一个公用的组件,在其他商品和版块同样适用。

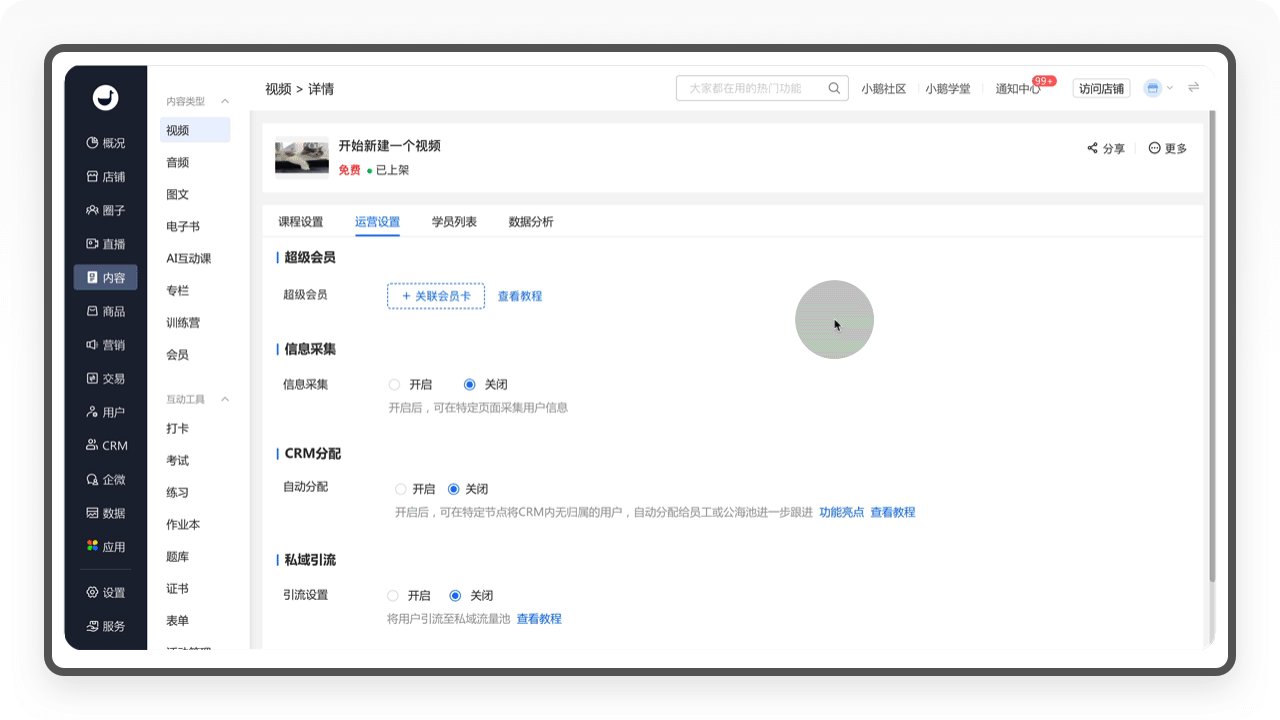
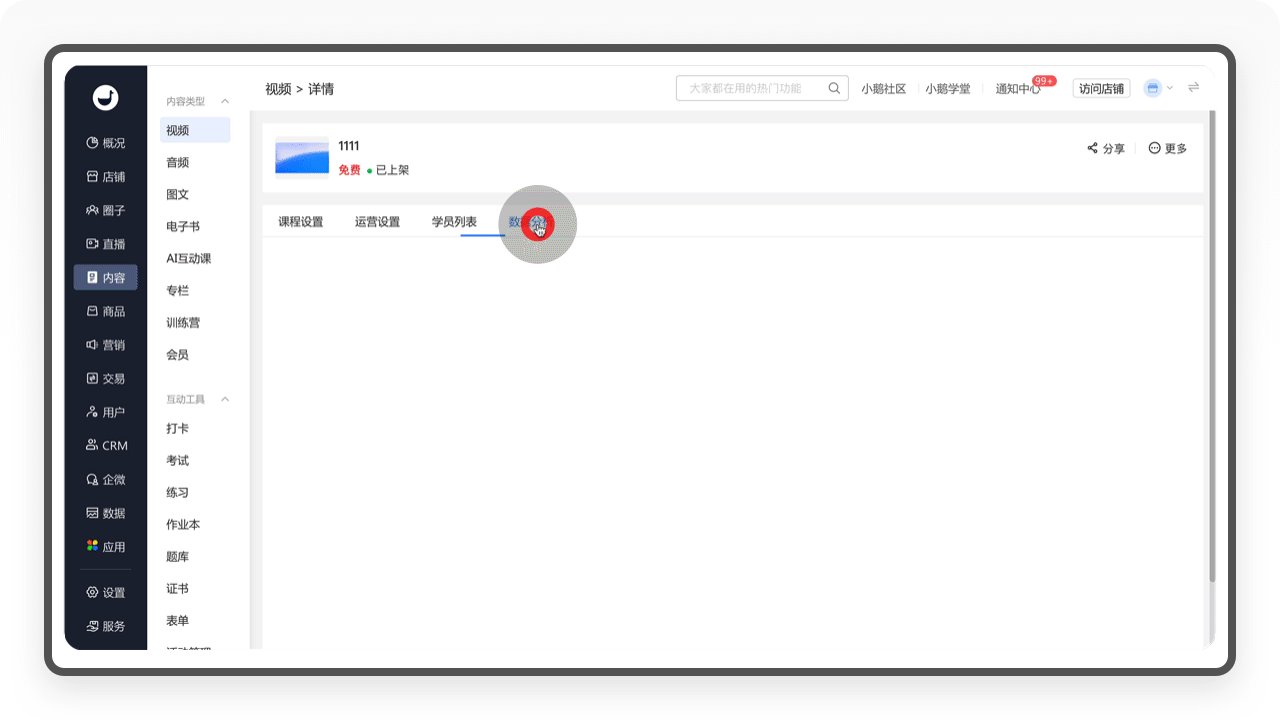
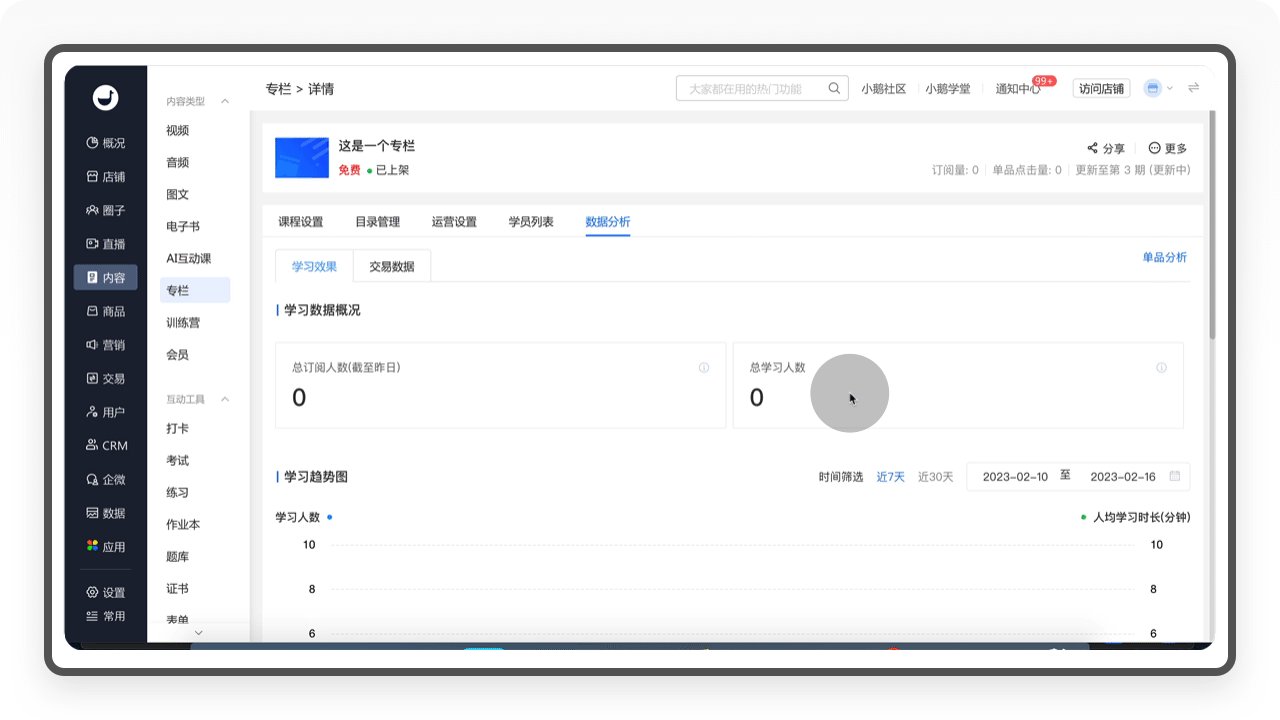
2.1.1.1.3. 视频详情页
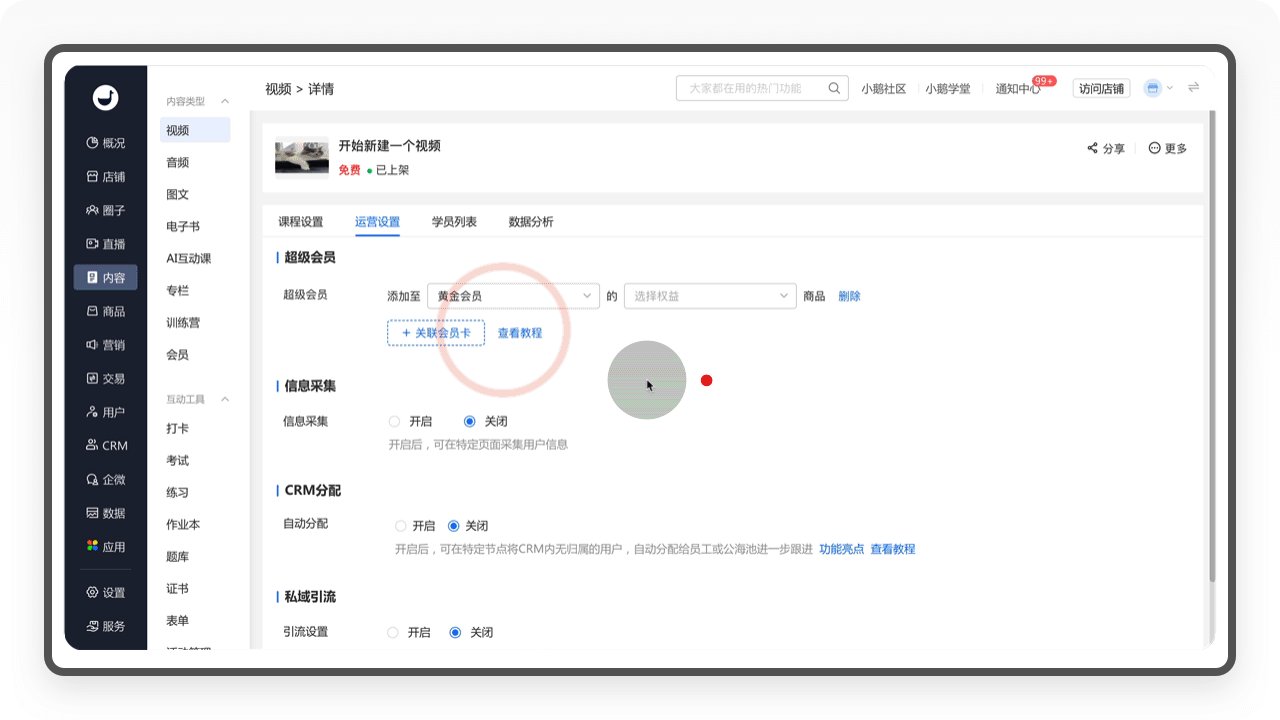
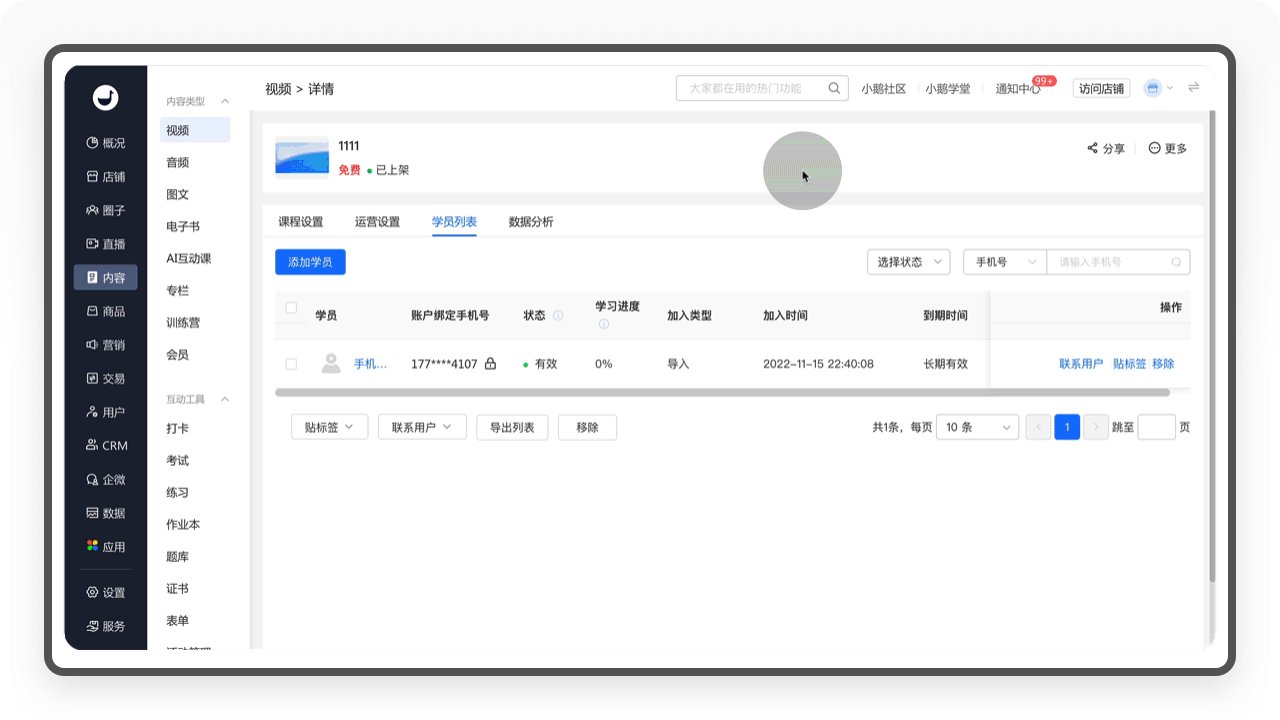
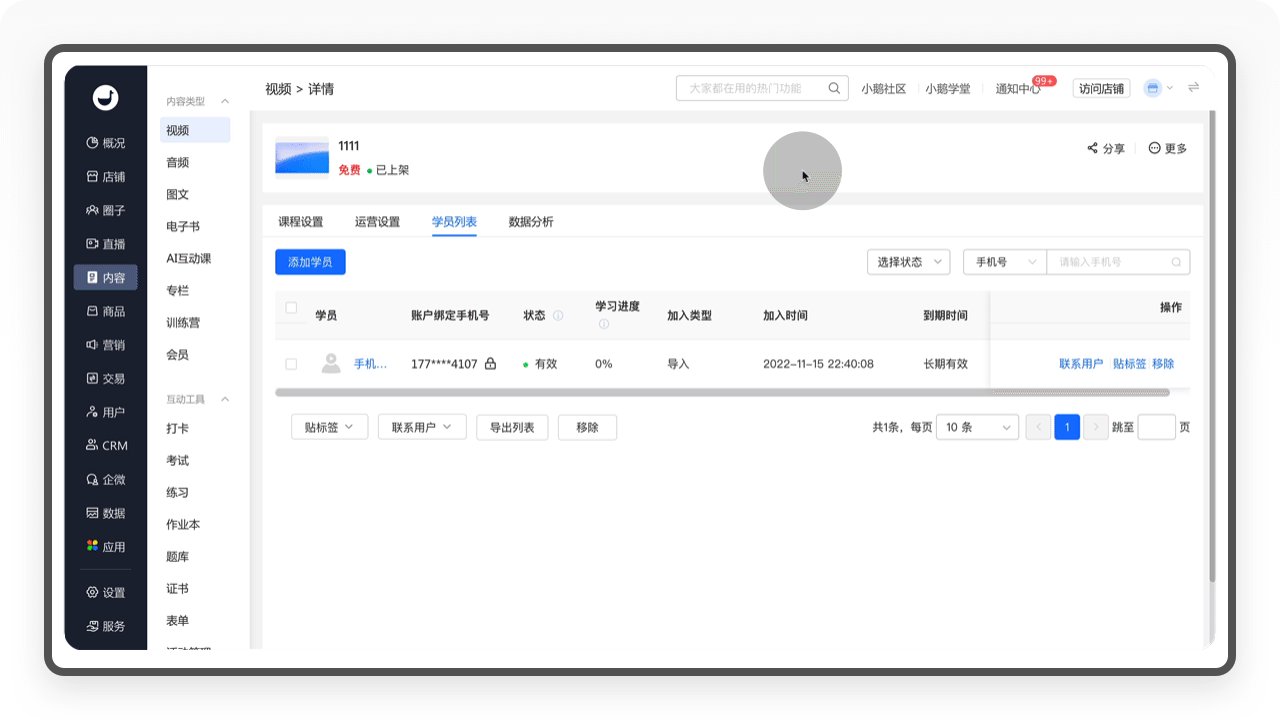
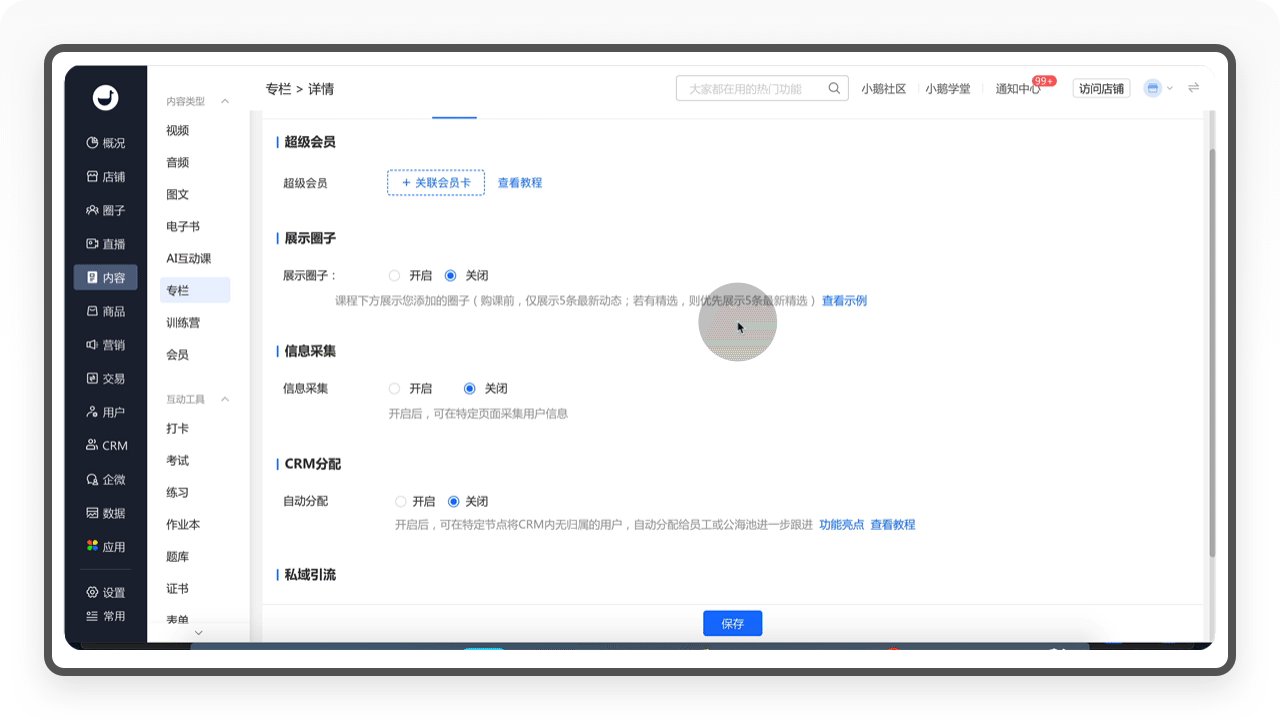
「视频详情页」主要分为课程设置、运营设置、学员列表和数据分析四块内容。
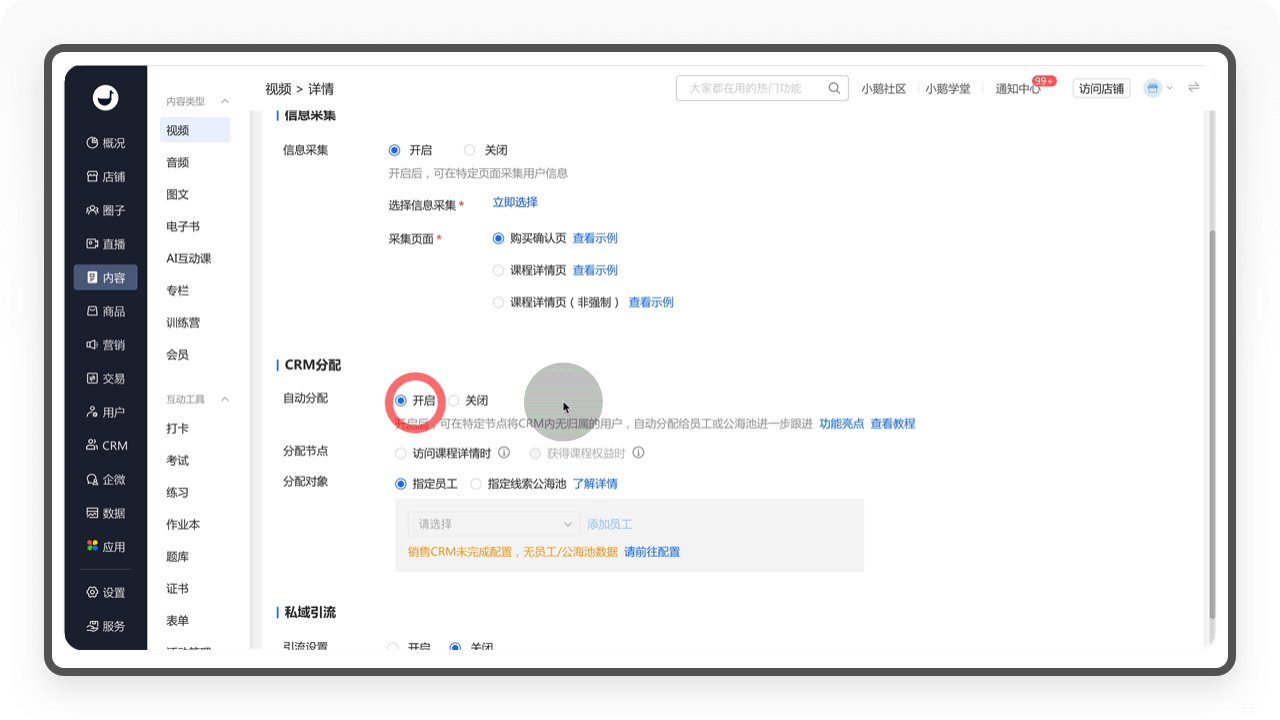
①「课程设置」就是对课程的相关信息进行设置,相当于对内容进行二次编辑。
②「运营设置」从四个解为一个通用的表单;「CRM分配」是指可以把浏览课程的学员自动分配给企业的CRM销售人员;「私域引流」是指可以引导用户扫码加群,提高课程服务质量和商家对学员的运营能力。

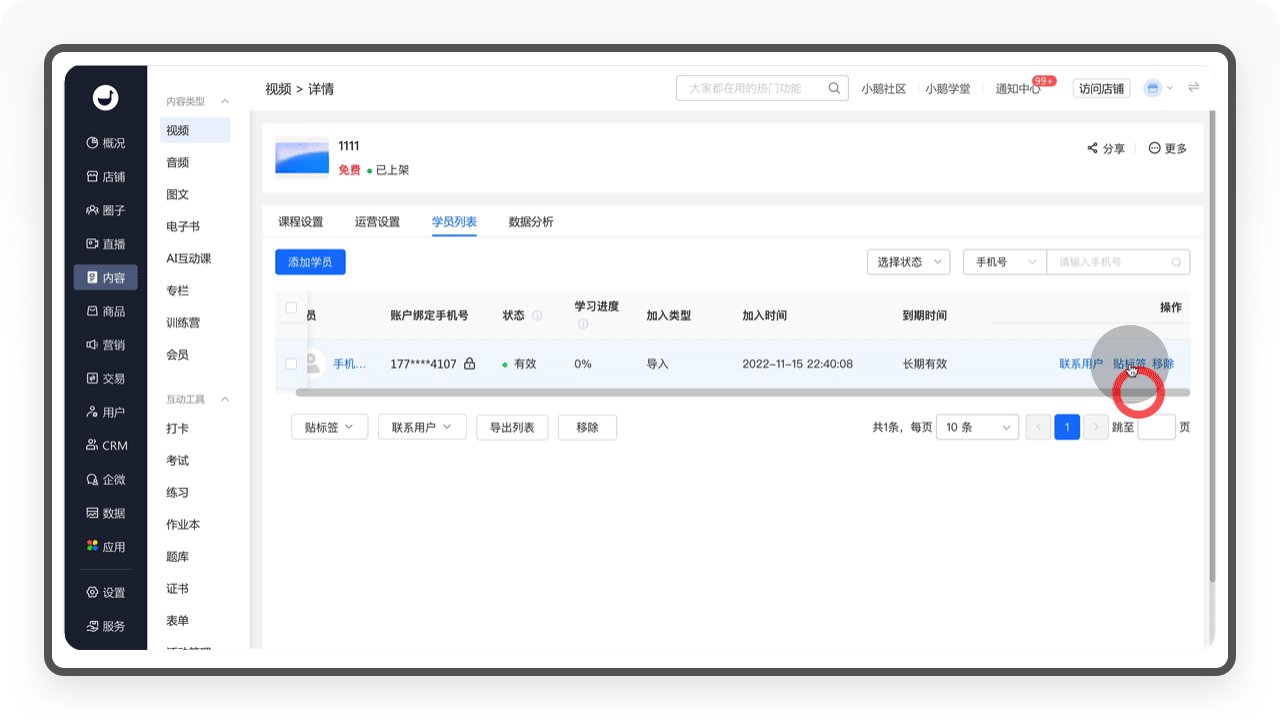
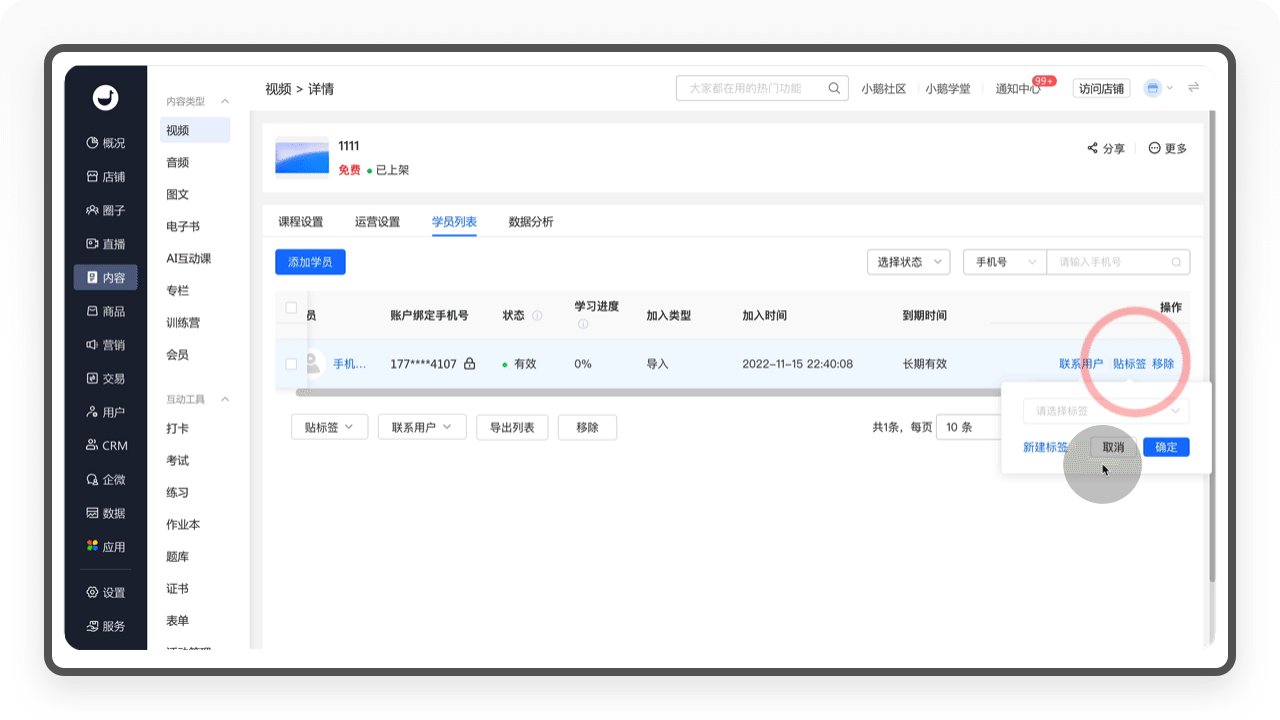
③在「学员列表」,可以查看当前购买商品的所有学员信息,包括购买时间、学习进度等信息,系统也支持商家手动添加可学习课程的学员。

④在「数据分析」栏目,可以查看商品的「学习效果」和「交易数据」,比如商品的订阅人数、学习人数、完课率、学习趋势图等,通过这个栏目,可以帮助商家对用户的学习进行深入的分析,提升运营效率。

设计思考
在初次添加店铺内容的时候,对很多功能板块都不熟悉,比如CRM分配、超级会员等,虽然能感受到小鹅通系统的强大,但对于刚入手的商家,则会产生很深的焦虑,不知道这些功能如何设置和使用,也无法感受到这些功能对店铺运营的帮助。
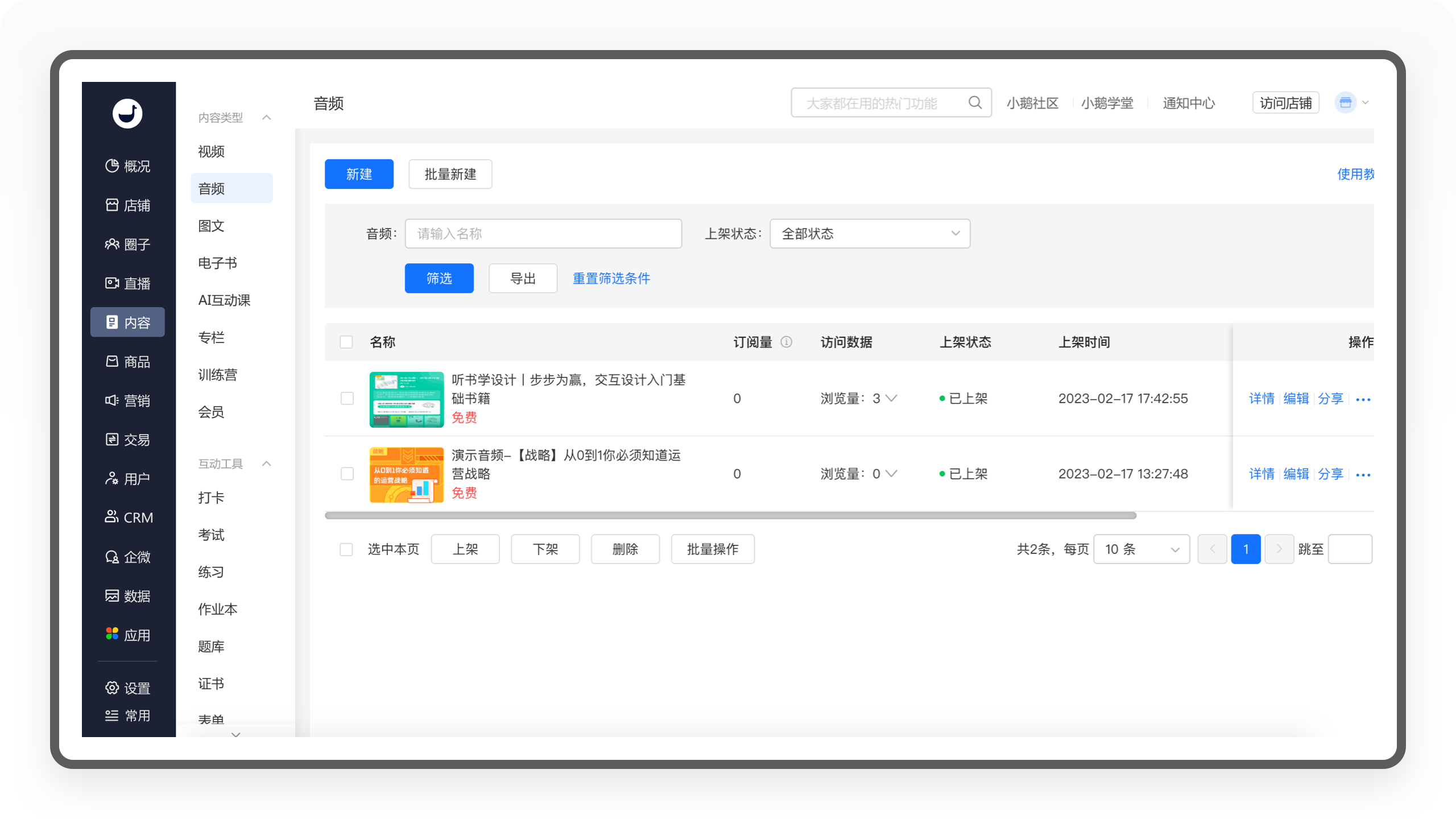
2.1.1.2. 音频
「音频」也是一种常见的内容形式,可以设计讲书、广播等产品,用户可以在地铁、公交等场景收听。「音频」的新建流程、商品管理功能和「视频」相似,我们不再赘述。

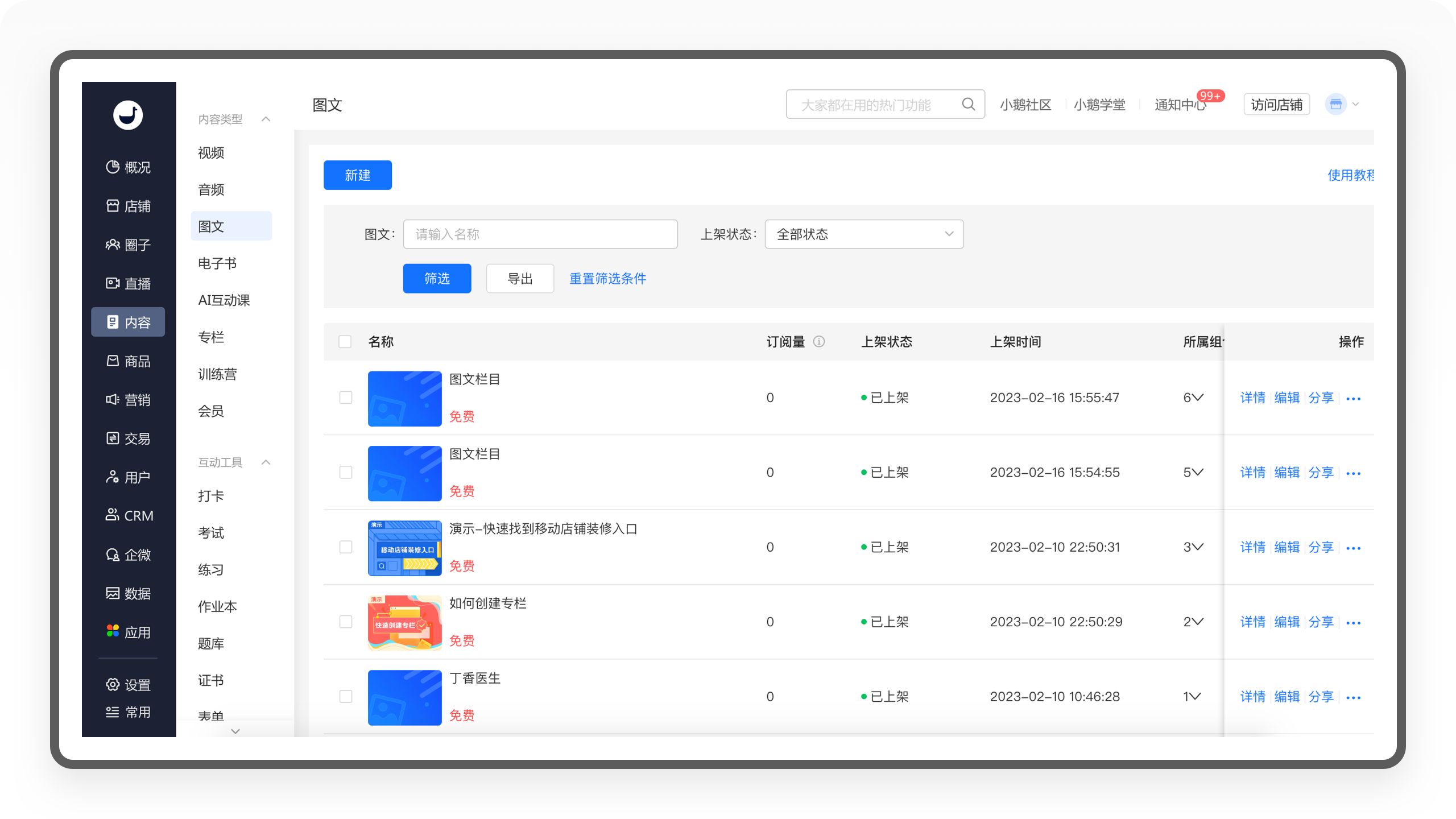
2.1.1.3. 图文
「图文」也是一种常见的内容形式,可以为学员提供付费阅读等类型产品,「图文」的新建流程、商品管理功能和「视频」相似,我们不再赘述。

迭代建议
付费阅读其实是知识创作者非常喜欢的方式,小鹅通虽然设计了这个功能,但前端的界面设计并没有根据图文内容传播的特点设计,所以用户体验并不理想,显得非常鸡肋。
2.1.1.4. 电子书
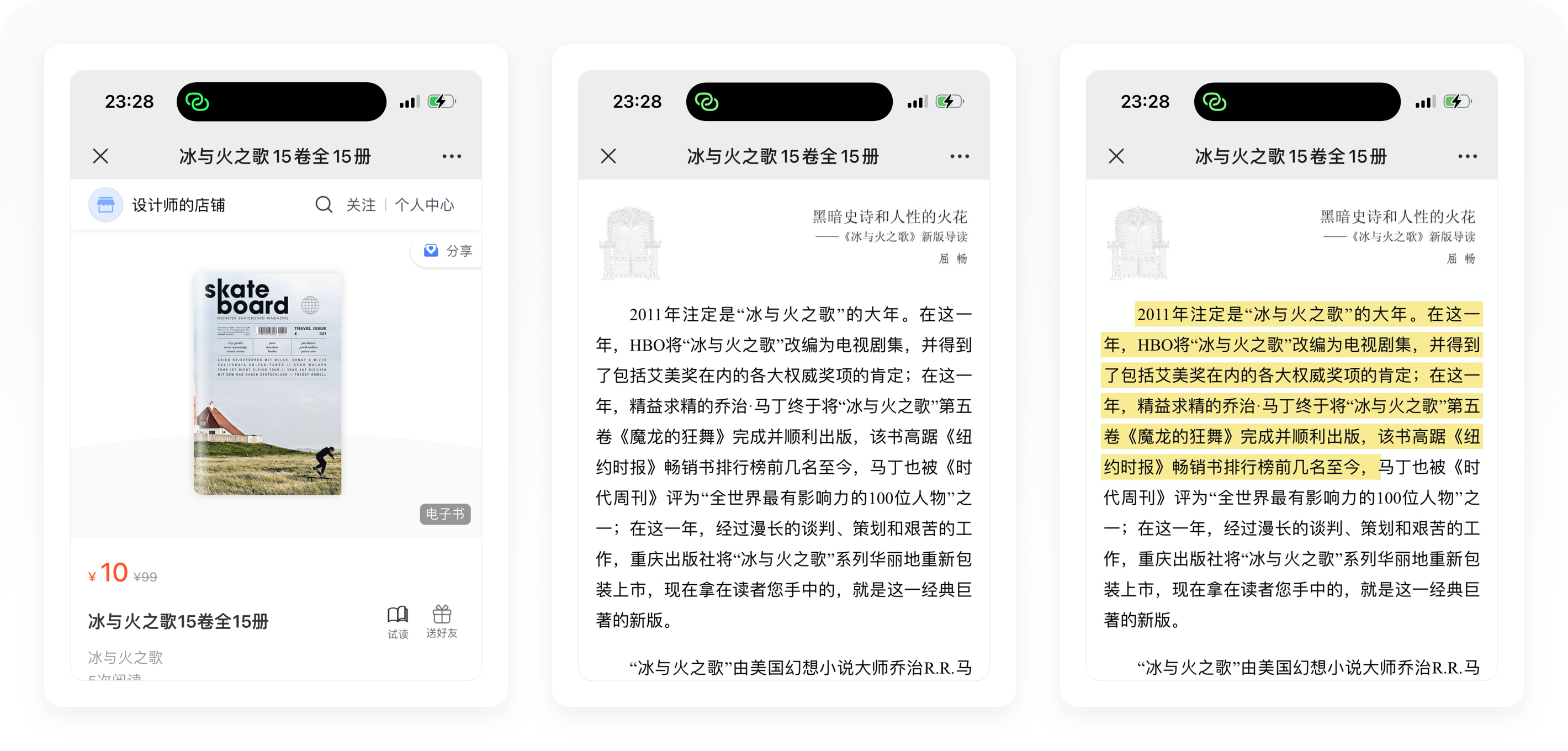
「电子书」对于出版社等用户群体,是一个刚需功能。在上传电子书文件以后,系统可以自动解析书籍章节,轻松完成电子书在线管理和售卖。其次在店铺前端,用户可在手机端阅读,支持区域触摸翻页、章节试读、划线、书签、更换背景等功能,阅读体验非常友好。「电子书」的新建流程、商品管理功能和「视频」相似,我们不再赘述。

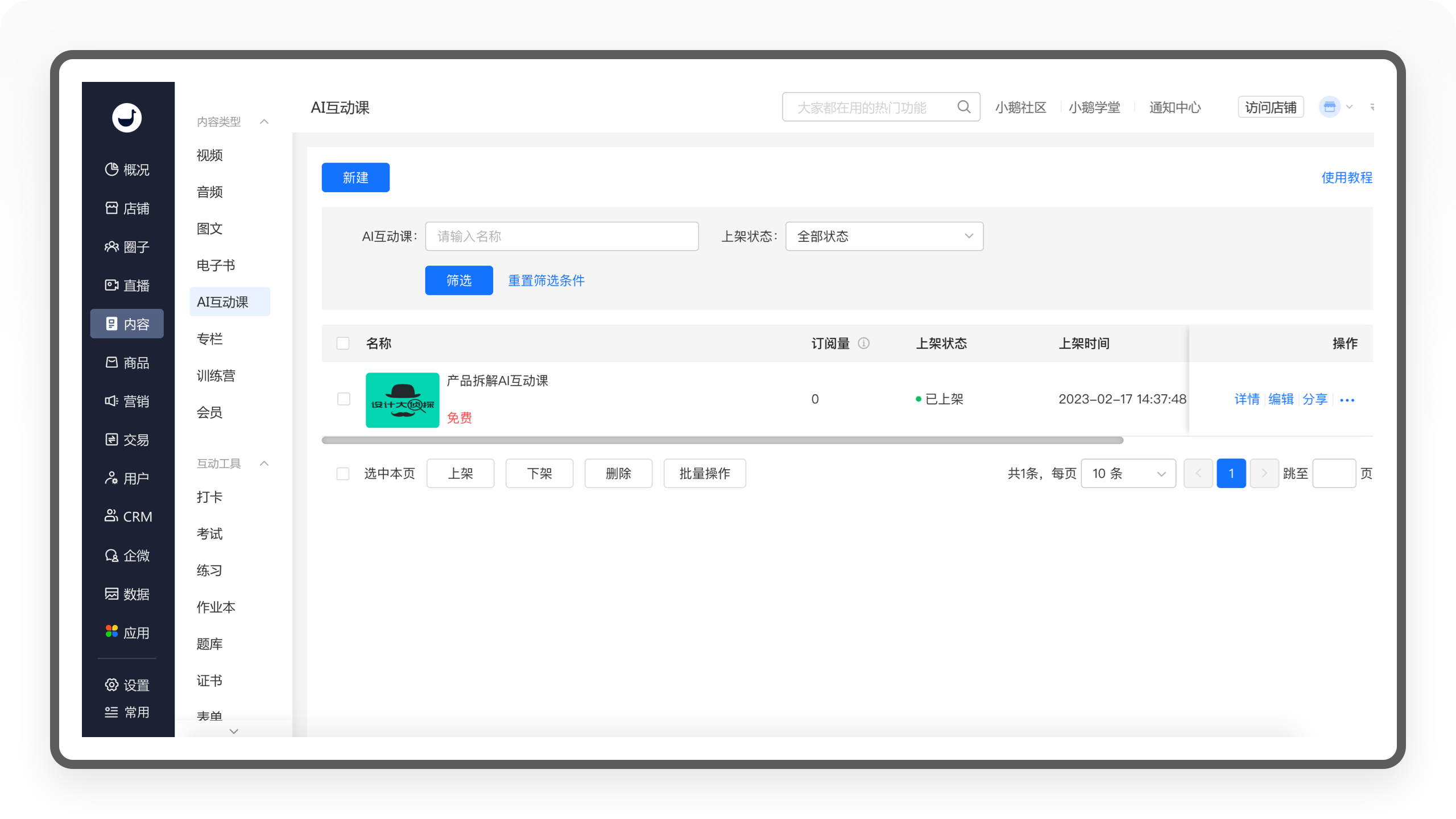
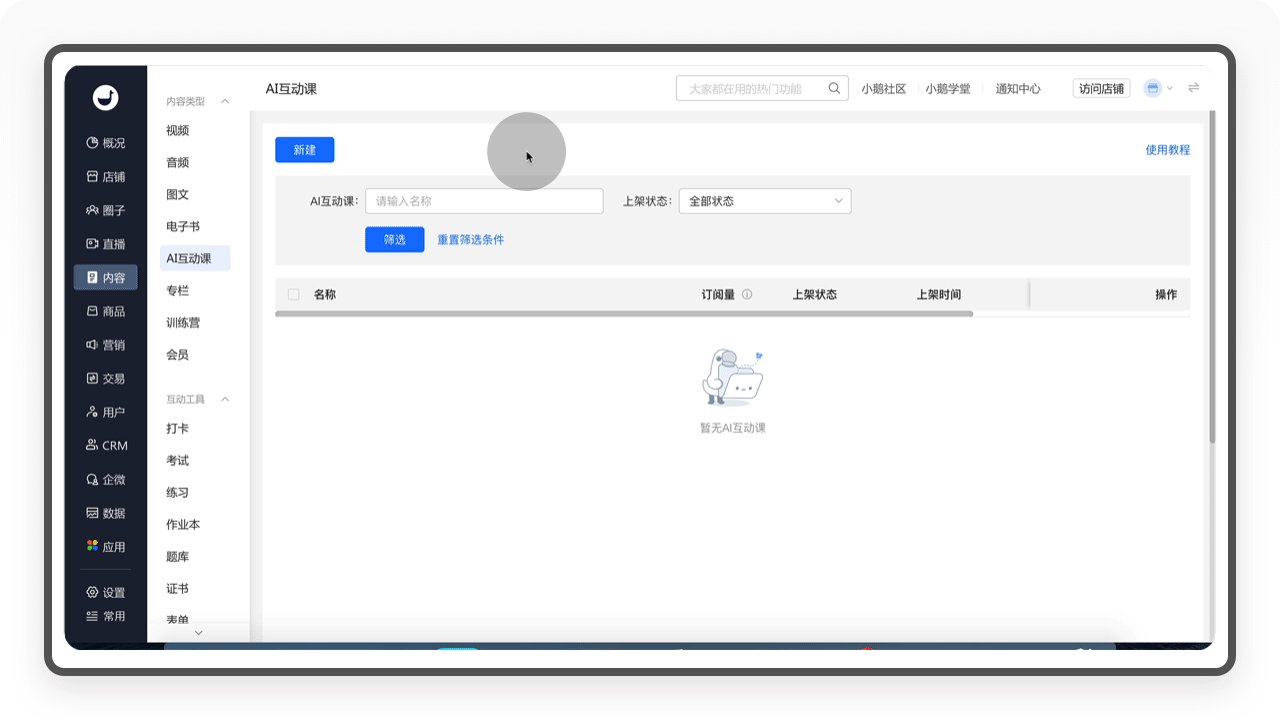
2.1.1.5. AI互动课
随着近两年AI技术的发展,小鹅通也加入了AI互动课的内容形式。商家可以利用AI互动形式的课程内容,搭建具有沉浸式场景的课程学习形式,实现个性化、趣味性、强互动的授课形式,不过搭建成本相对较高,更适合于有特定需求的客户。

2.1.1.5.1. 新建流程
①「AI互动课」的新建流程分为三个步骤,分别是填写基本信息、制作课程内容和填写售卖信息。
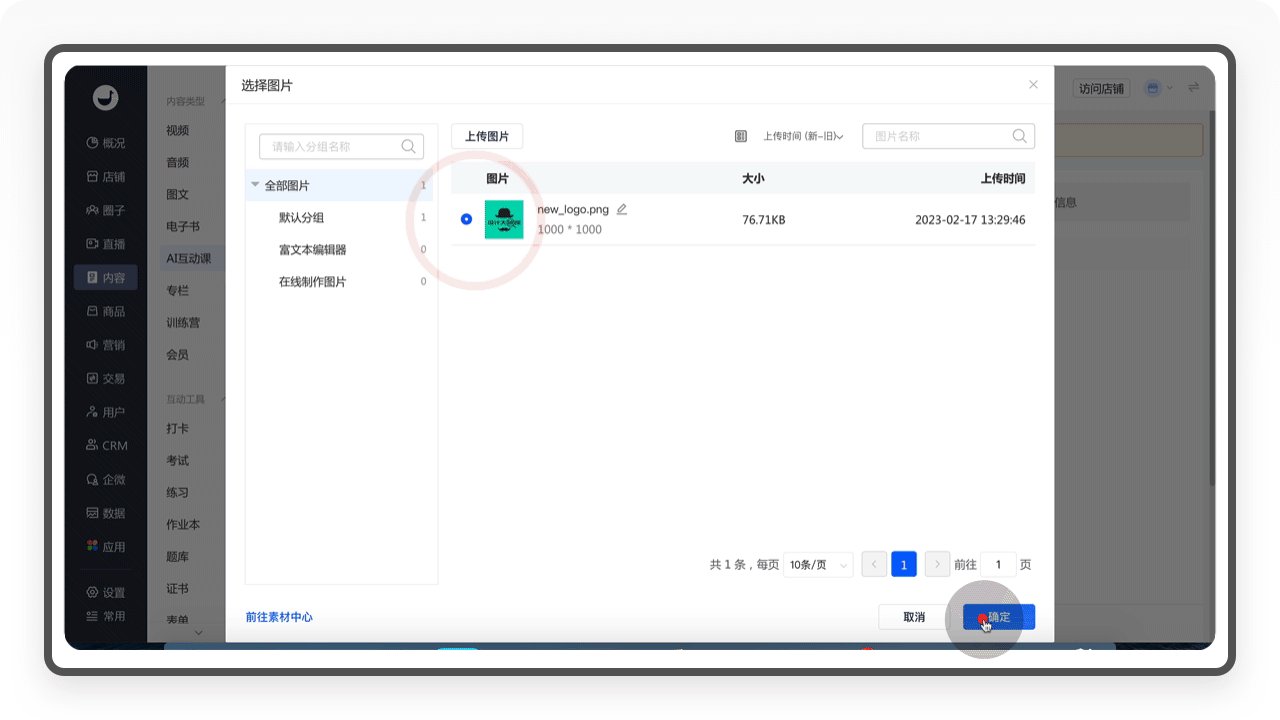
②在「基本信息」,商家需要输入课程名称和详情页等信息。
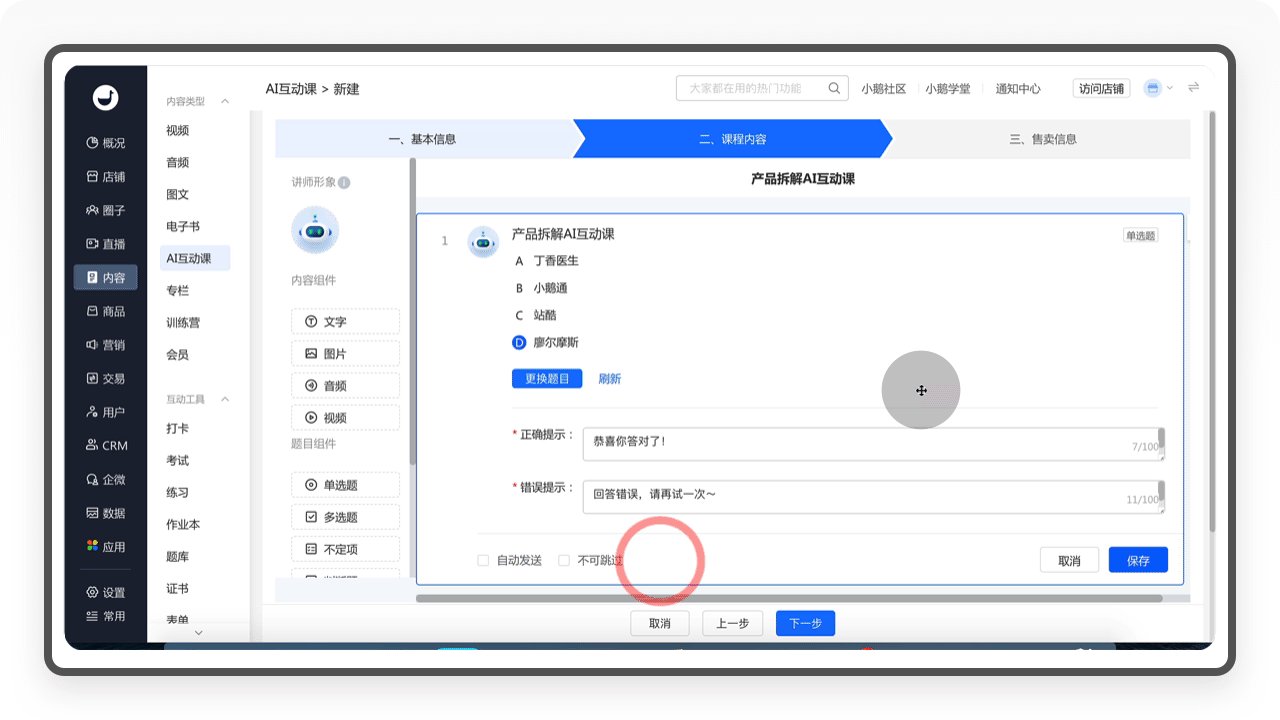
③进入「课程内容」以后,左侧提供了内容组件(文字、图片、音频和视频)、题目组件(单选题、多选题、不定项、判断题和填空题)和其他组件(章节标题和附件),商家可以根据自己的需求加入组件进行设计。
④商家在填写售卖信息以后,就可以进行上架销售。

2.1.1.6. 专栏
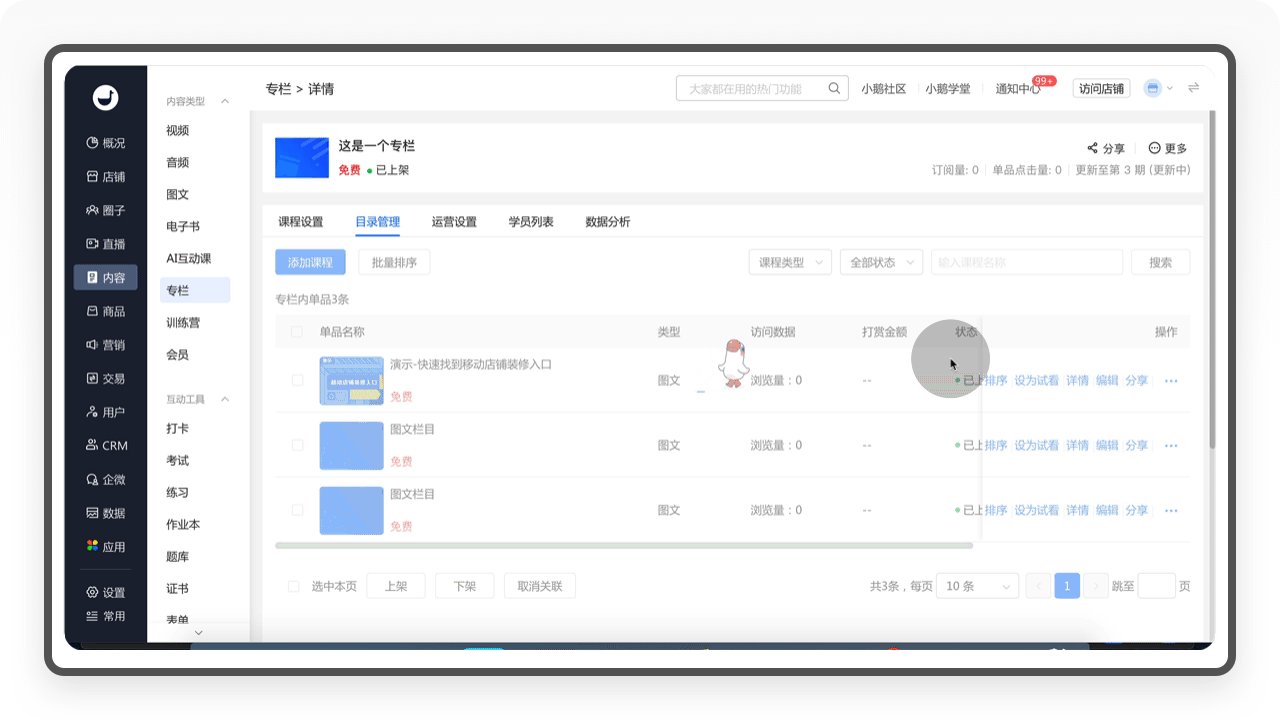
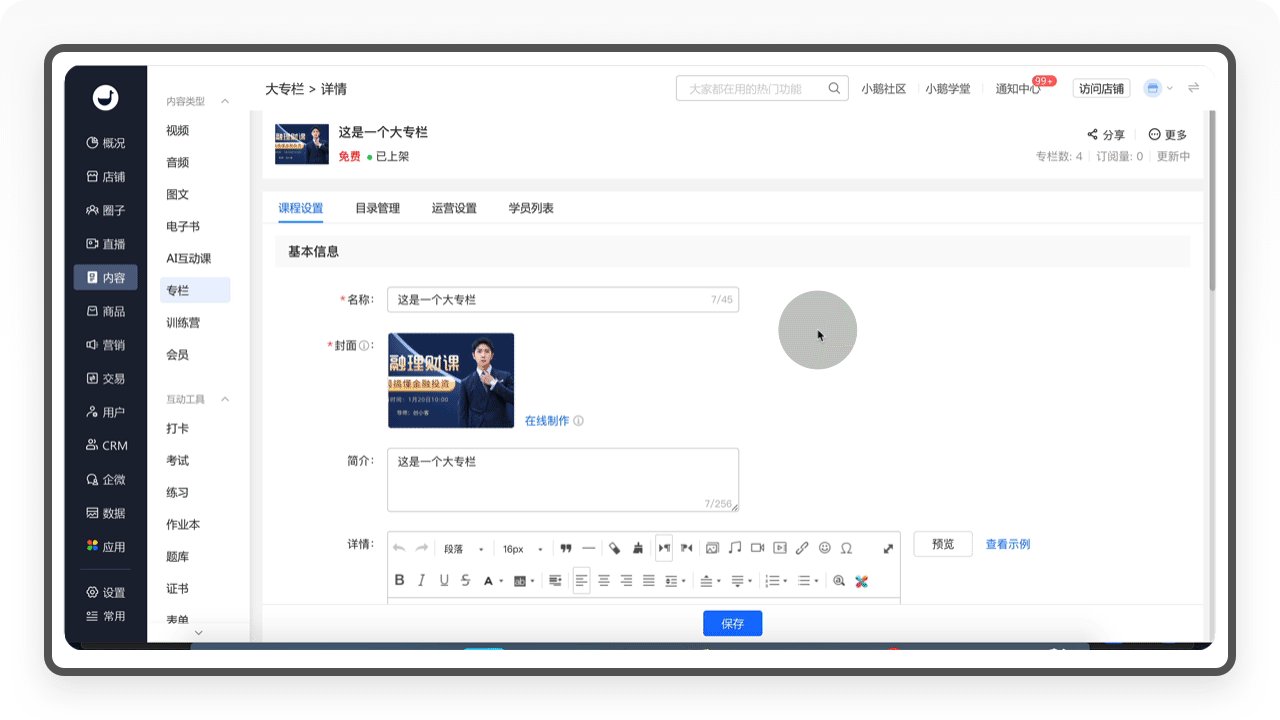
2.1.1.6.1. 专栏
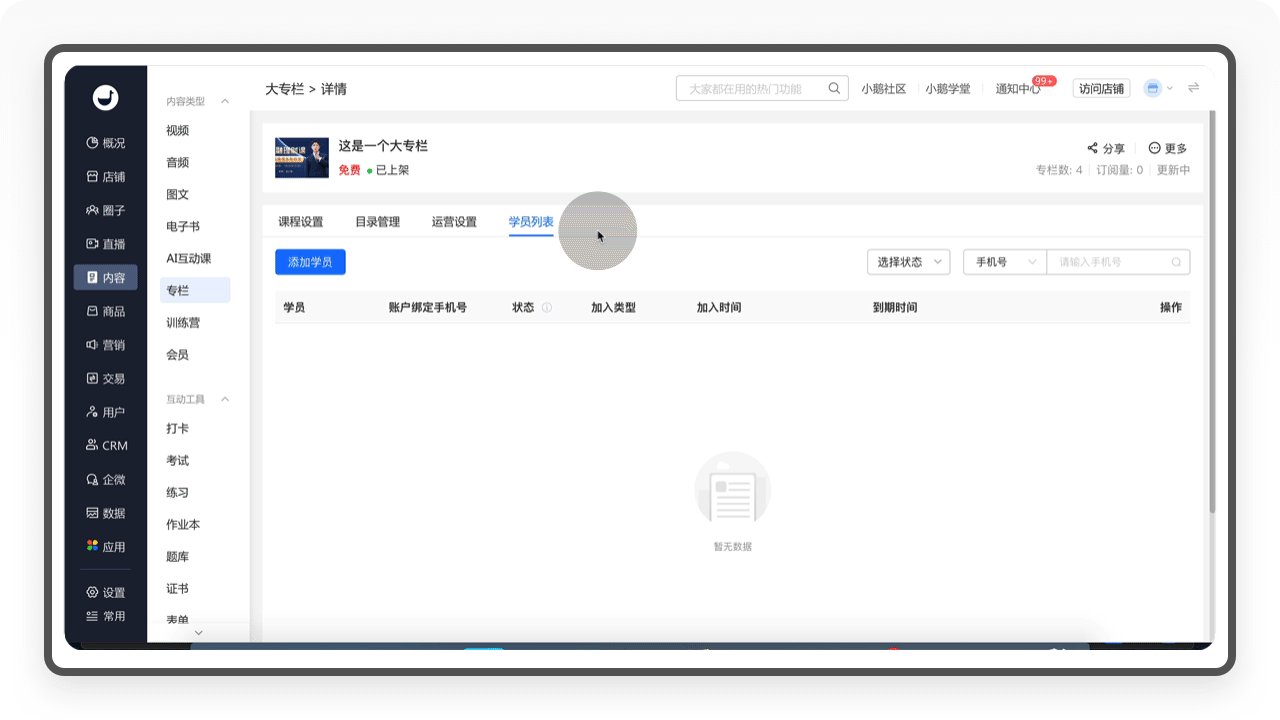
「专栏」可以将多个单品课程打包成系列课销售,比如常见的付费专栏、连载小说、有声读物等。「专栏」建立后,进入详情页,可以在「目录管理」添加专栏商品,还可以对专栏的商品设置排序和设置试看。其他功能和「视频」相似,我们不再赘述。

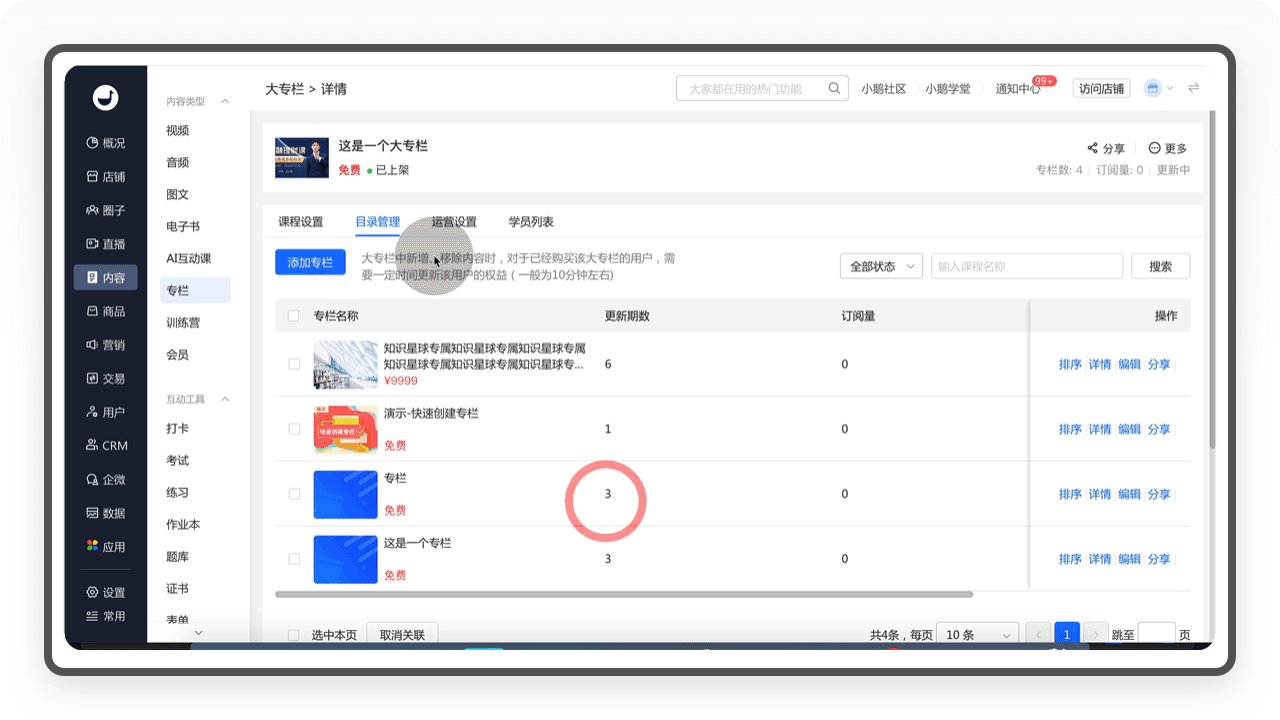
2.1.1.6.2. 大专栏
「大专栏」就是「专栏」的父级,可以将多个专栏进行打包,组合成专项学习专题,打造学员深度系统学习方案。

2.1.1.7. 训练营
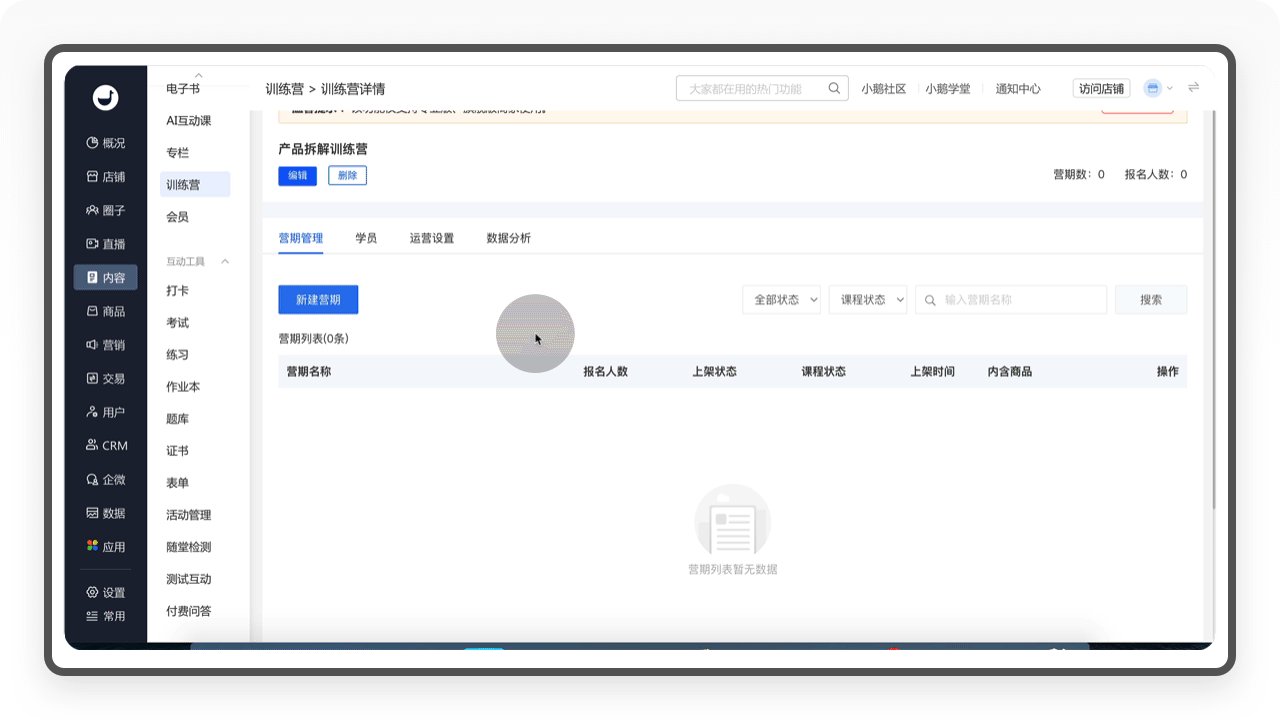
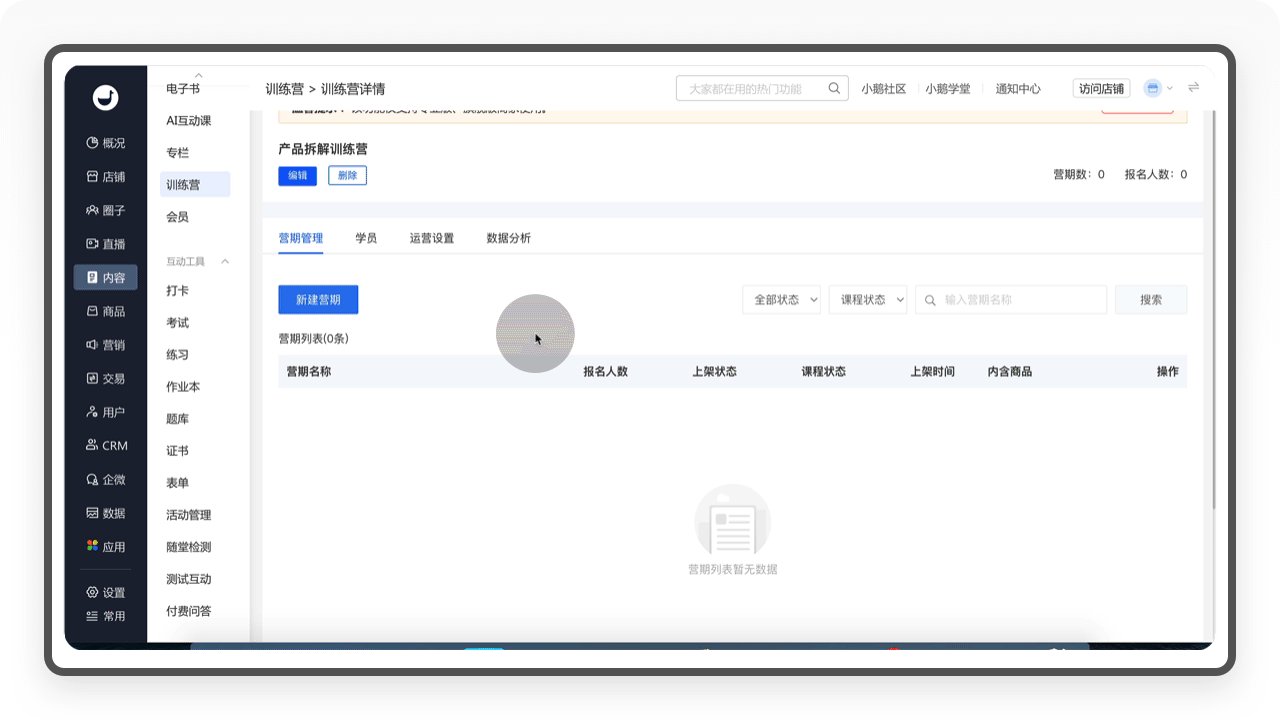
「训练营」相比「课程」,是一个动态的服务。商家根据某个学习主题,集中式、计划式、督学式地学习。「训练营」也是一种常见的引流手段,通过打卡、签到、学习,可以快速帮助商家进行传播拉新。

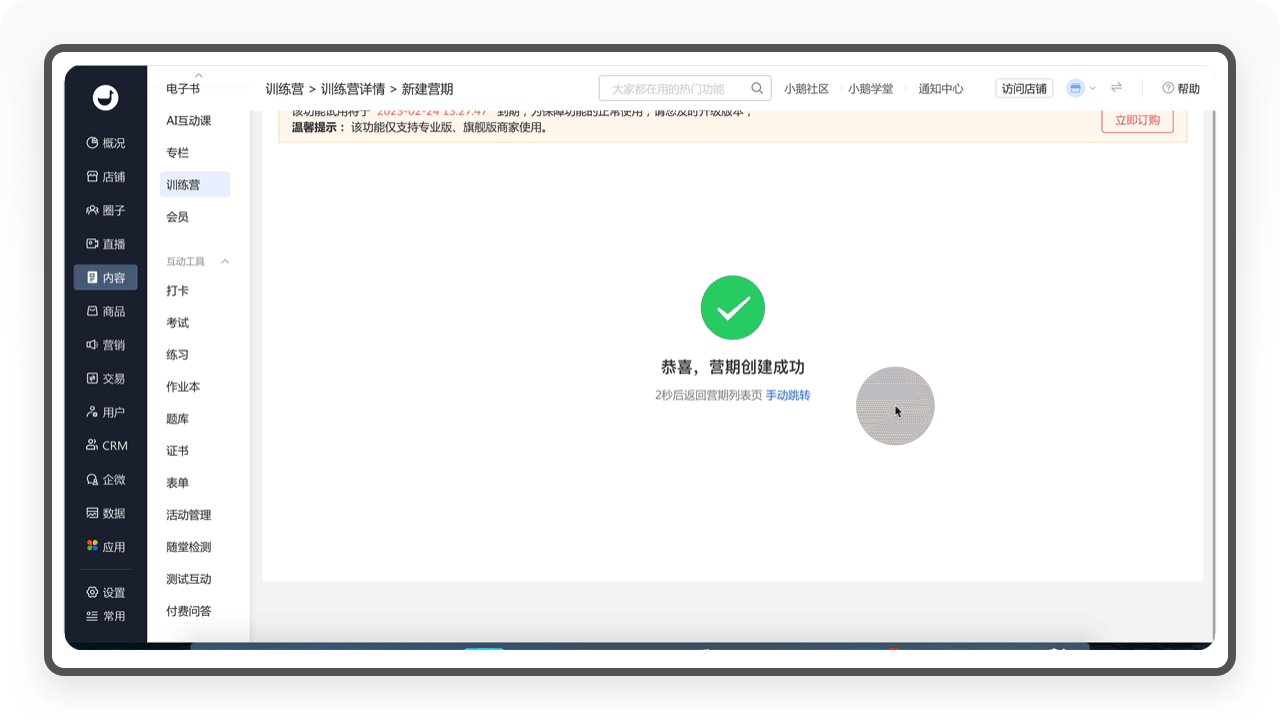
2.1.1.7.1. 新建训练营
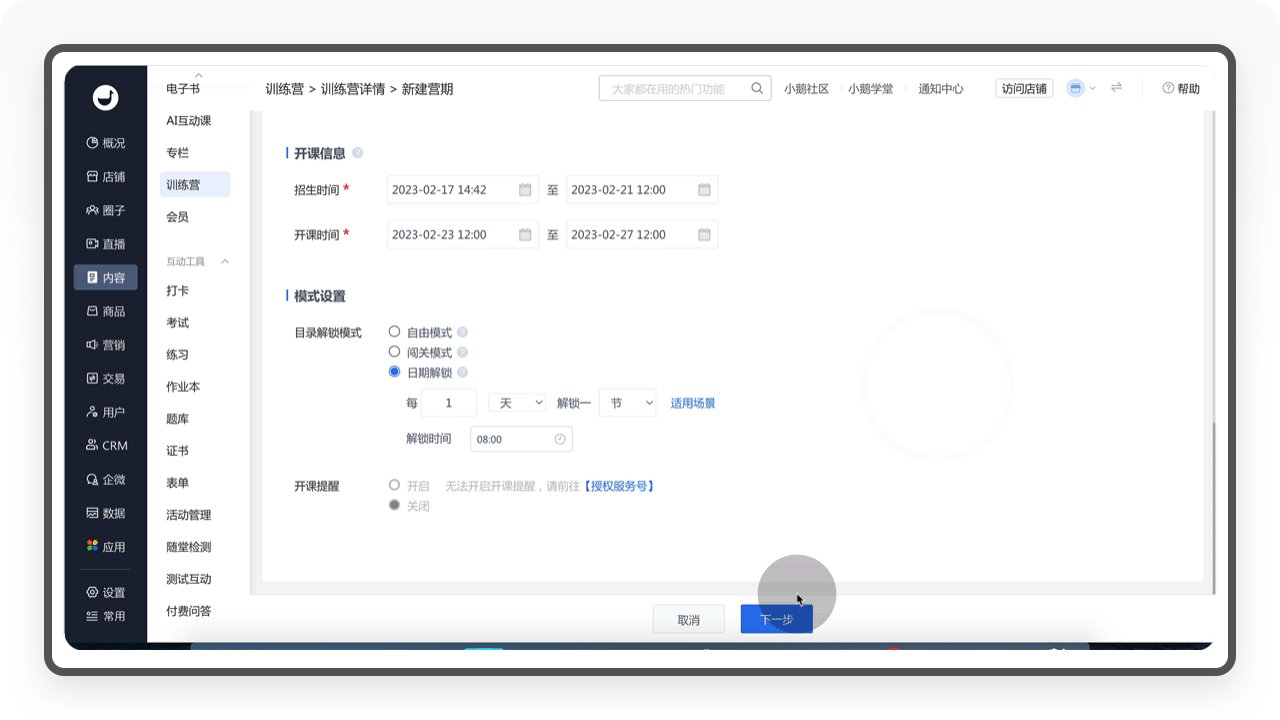
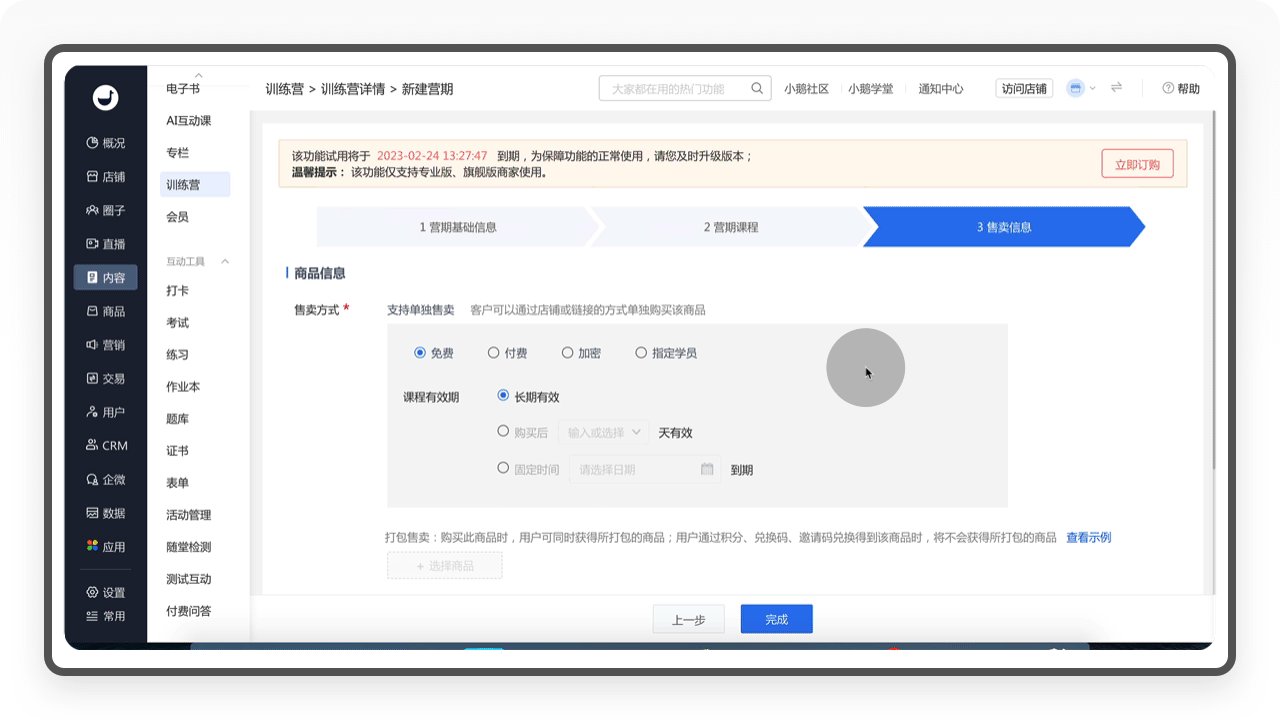
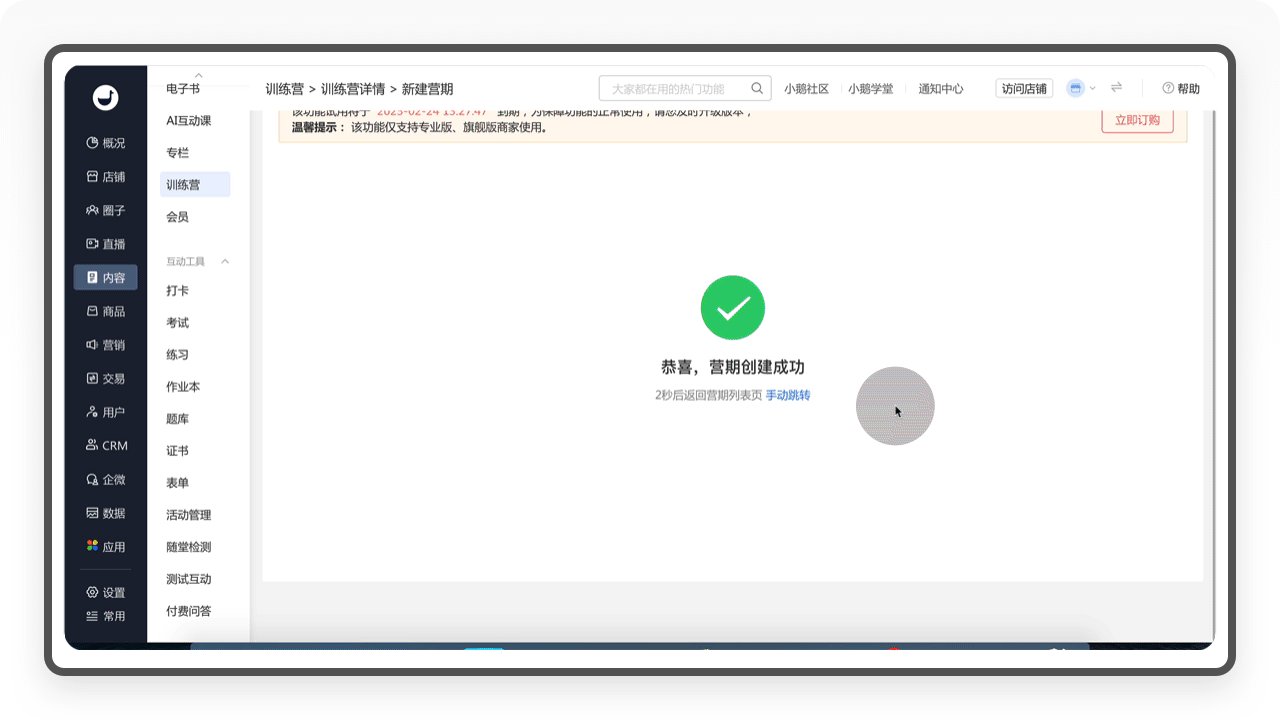
①商家建立训练营以后,需要建立营期才能开始招生。
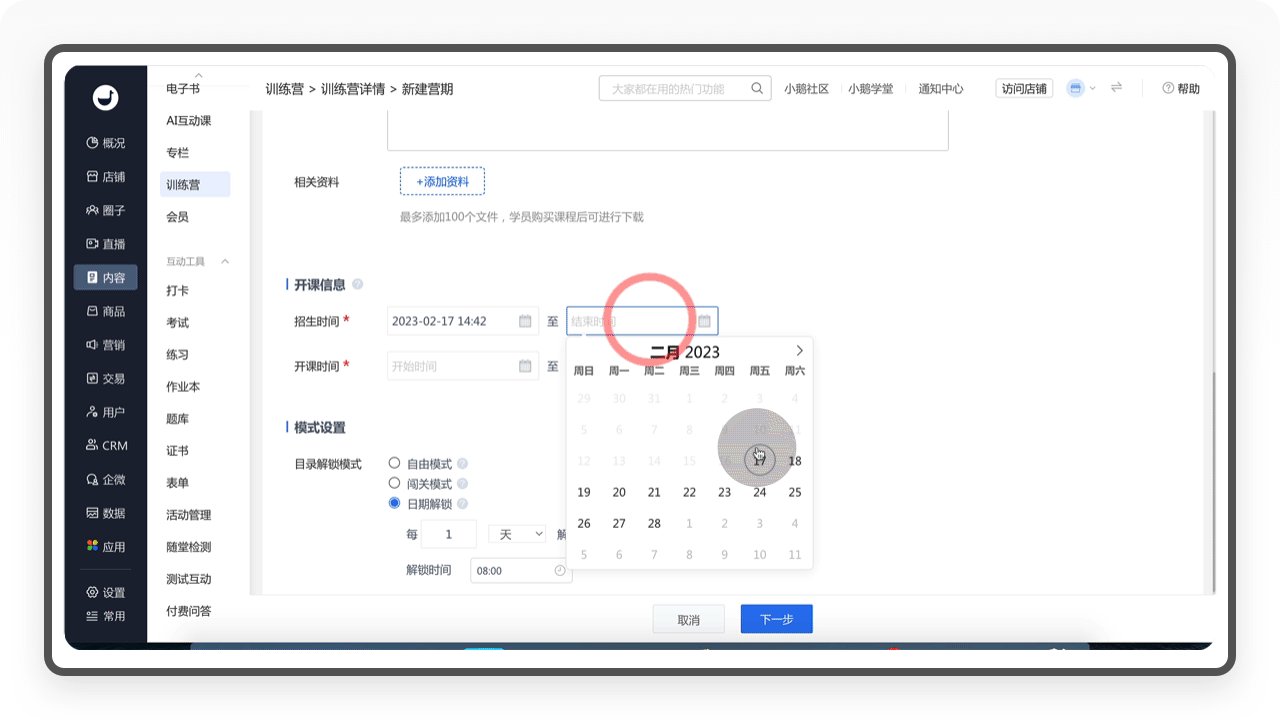
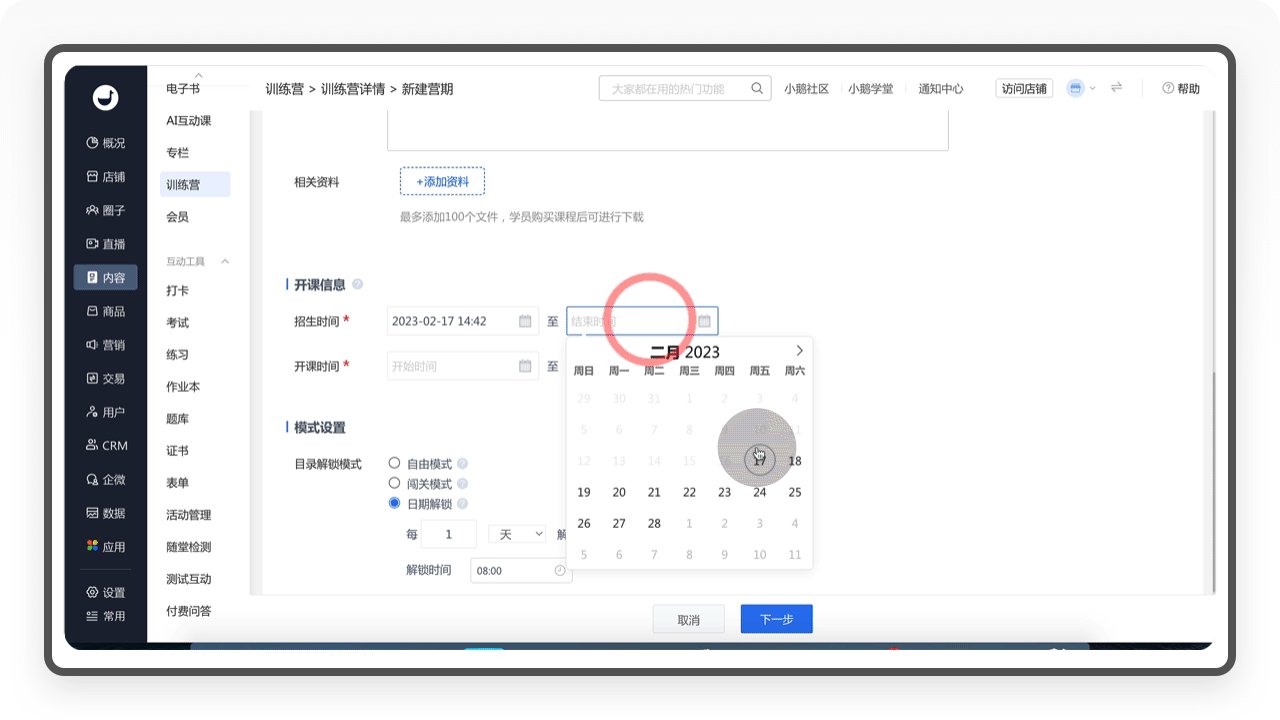
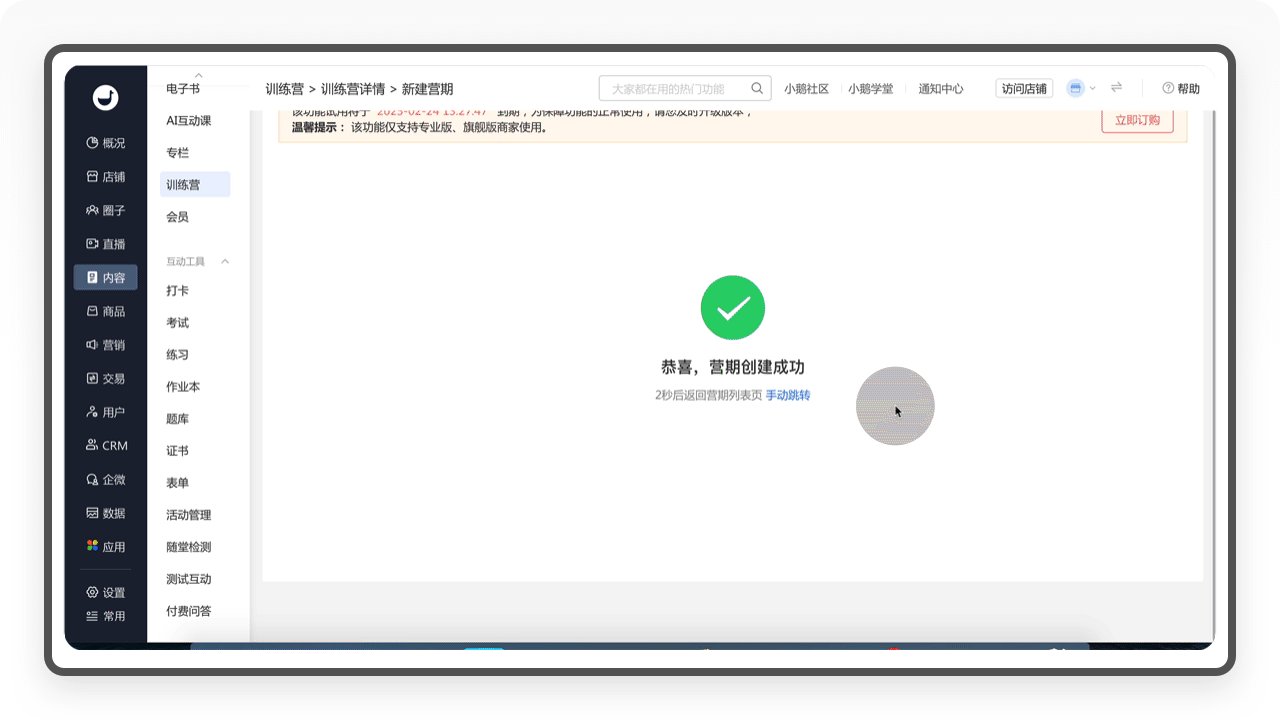
②营期的建立分为营期基础信息、营期课程和售卖信息三个步骤。在「营期基础信息」,需要设置开课信息,包括招生时间和开课时间;其次支持设置三种目录解锁模式,自由模式(无门槛自由学习)、闯关模式(完成任务才能继续学习)和日期解锁(每天只能学习一定数量的课程)。

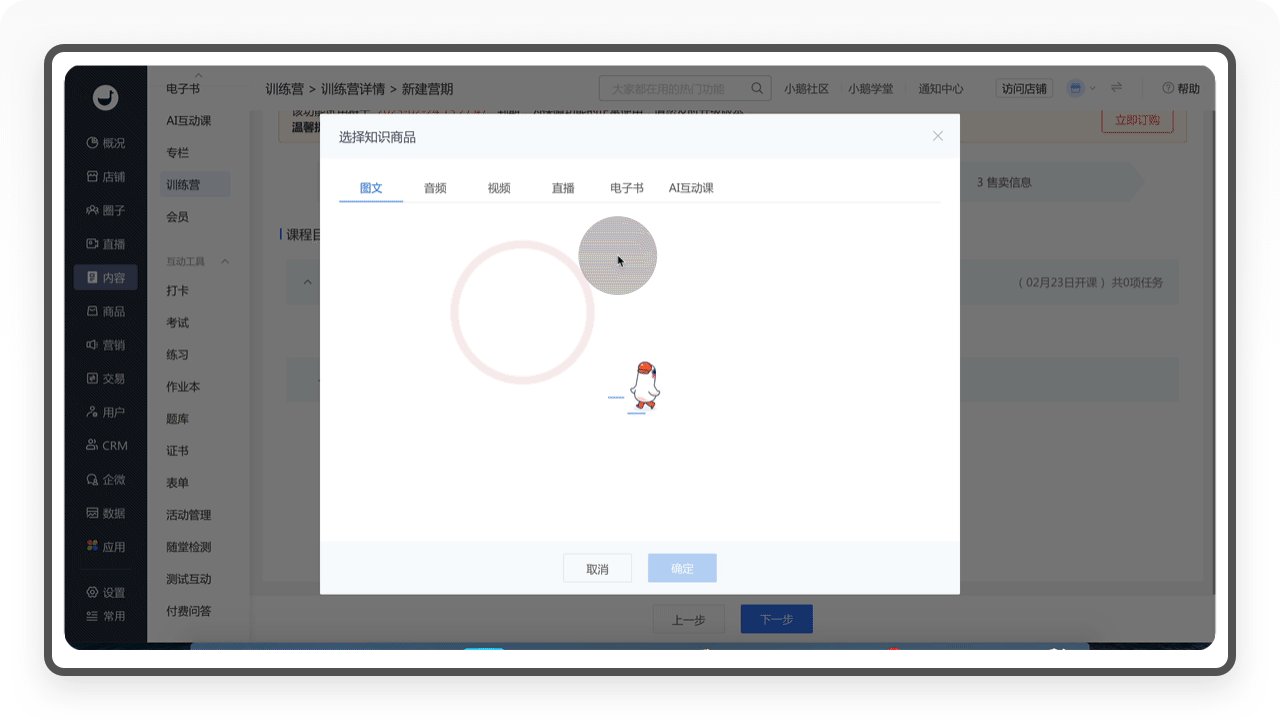
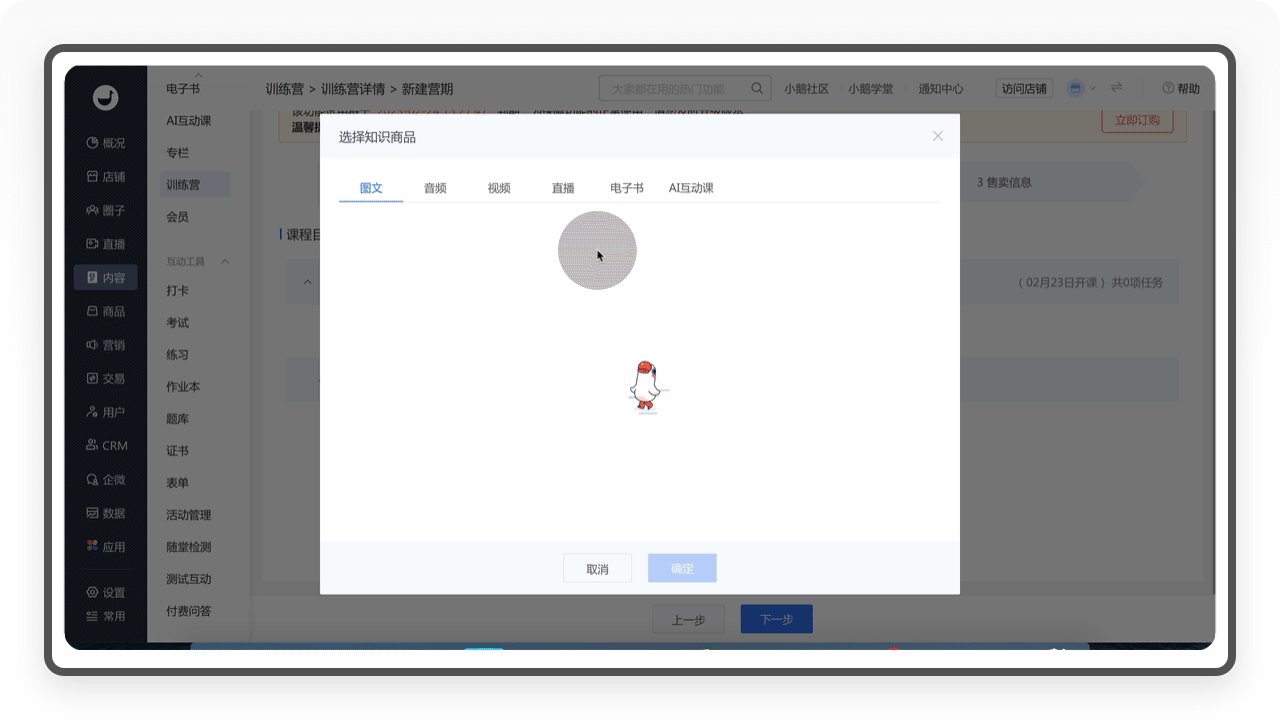
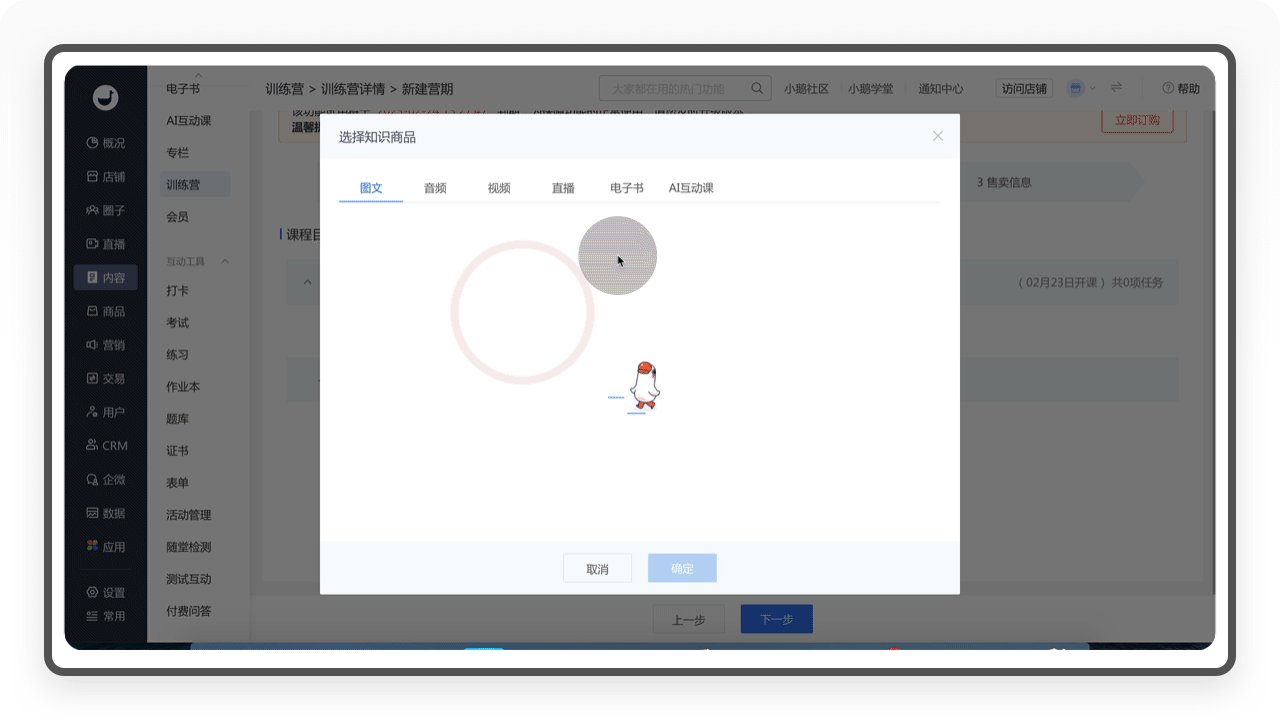
③在「营期课程」,商家需要添加训练营的学习任务,可以加入店铺的课程内容,还可添加打卡、考试等助学工具,增强督学效果,提升用户活跃度。

2.1.1.8. 会员
「会员」是商家可以打包特定商品内容(包括专栏和商品)进行销售,它的功能流程和「专栏」功能相似,在建立「会员」后,进入详情页的目录管理才能添加课程商品。这个功能可以帮助商家聚集一定量级的忠实粉丝,实现店铺的稳定收入。

设计讨论
不知道是不是语义的问题,我对「会员」这个功能有很多不理解,首先感觉和「专栏」很相似,其次和「超级会员」也有点傻傻分不清楚,所以在体验的过程中,花了很多时间去学习研究。
2.1.1.9. 体验小结
从小鹅通支持的7种内容形式来看,它几乎覆盖了所有的知识付费内容,视频、音频、电子书、专栏,甚至还有AI互动课。这足以满足各种知识用户人群的内容要求,不管你是销售录播课、音频课还是文字专栏,小鹅通真正的实现了——一分钟拥有自己的知识店铺。
2.1.2. 互动工具
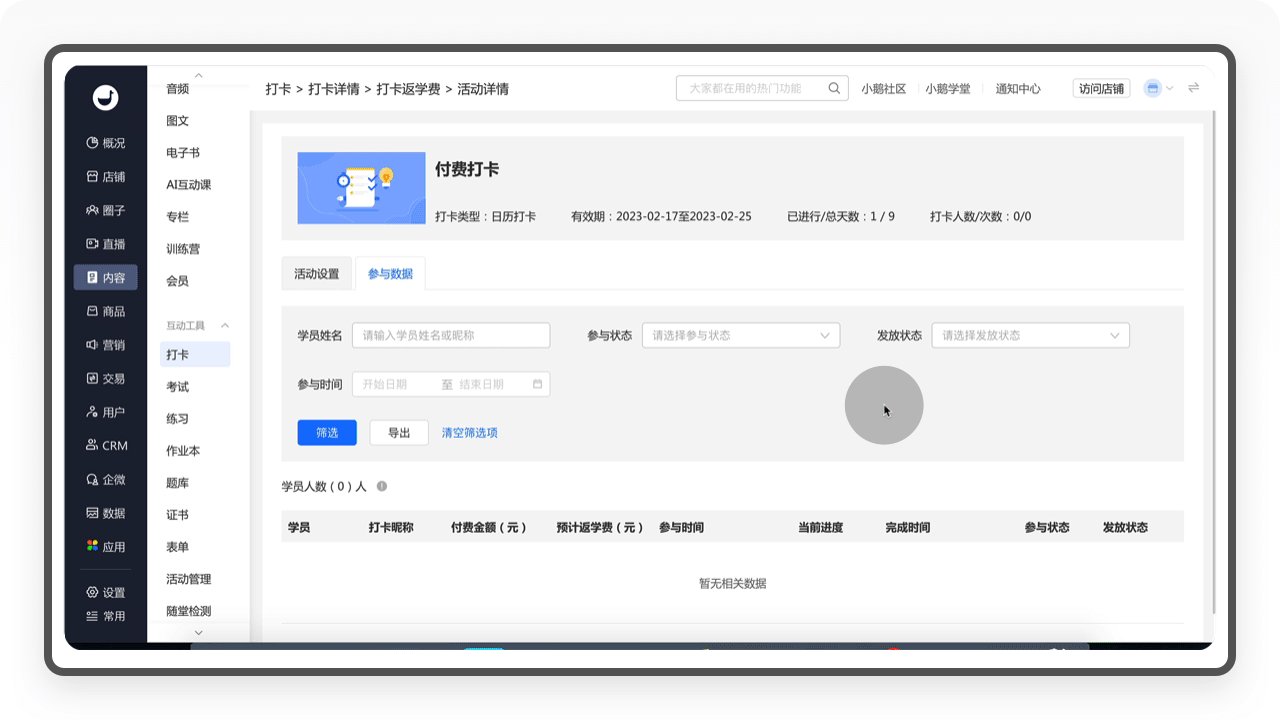
「互动工具」包含了打卡、考试、练习、作业本、题库、证书、表单、活动管理、随堂检测、测试活动和付费问答11种工具。
2.1.2.1. 打卡
「打卡」是一个提升用户活跃度的运营工具,通过持续的打卡输出,不仅可以帮助学员养成一些比较好的行为习惯,还可以帮助商家提升用户付费转化。「打卡」分为日历打卡、作业打卡和闯关打卡三种形式。

2.1.2.1.1. 日历打卡
「日历打卡」是以“天”为单位的打卡模式,学员需要每天在有效时段内提交打卡内容,比如每日英语学习打卡、早睡打卡等。
a. 新建流程
①「日历打卡」的建立有两个步骤,分别是设置打卡信息和打卡介绍设置。在「设置打卡信息」,分为基本信息、打卡规则和其他设置三个内容。「基本信息」可以设置打卡的起止日期、打卡时段、提醒方式、每日打卡次数、可补打卡次数、参与条件和打卡规则等;「打卡规则」主要是设置用户打卡的内容类型和范本;「其他设置」可以帮助商家关联超级会员和指定商品文件。
②在「打卡介绍设置」步骤,需要添加打卡的封面图和详情页介绍,完成后打卡建立添加成功。

细节侦查
如果不是亲自新建一次「打卡」,你根本无法理解一个小小的「打卡」功能竟然会如此复杂,包含的场景和功能竟然会有这么多。
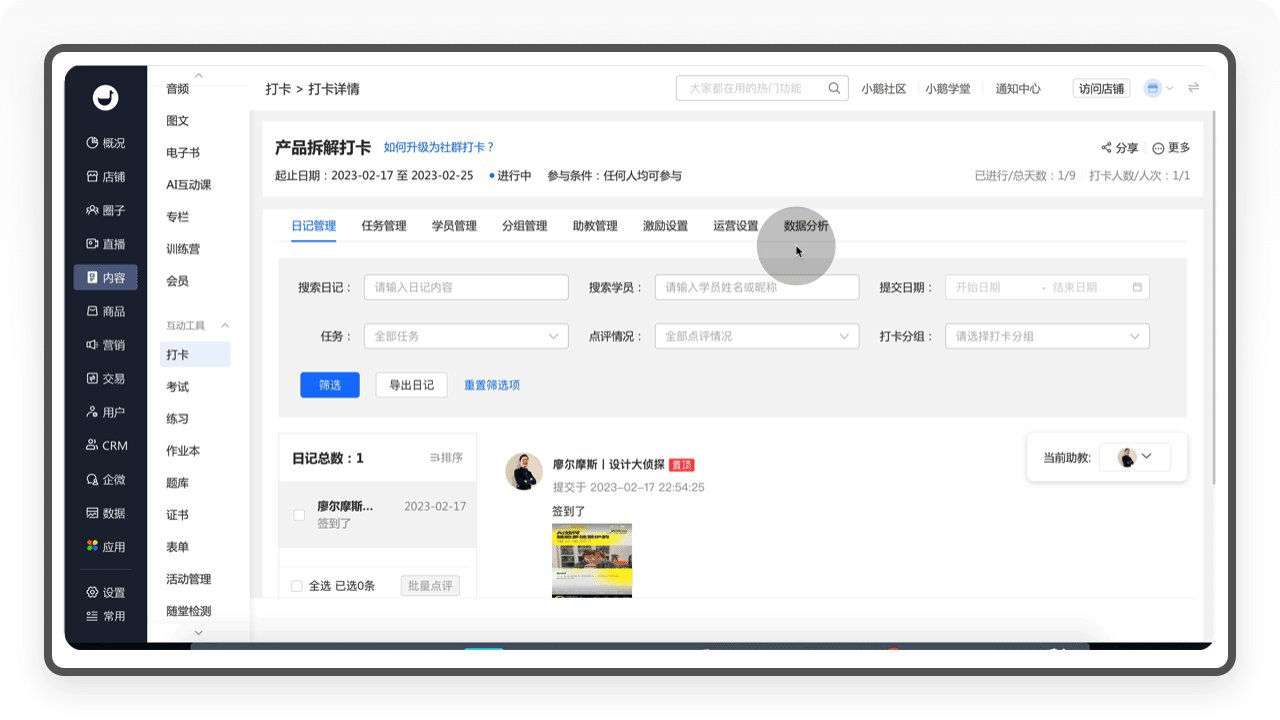
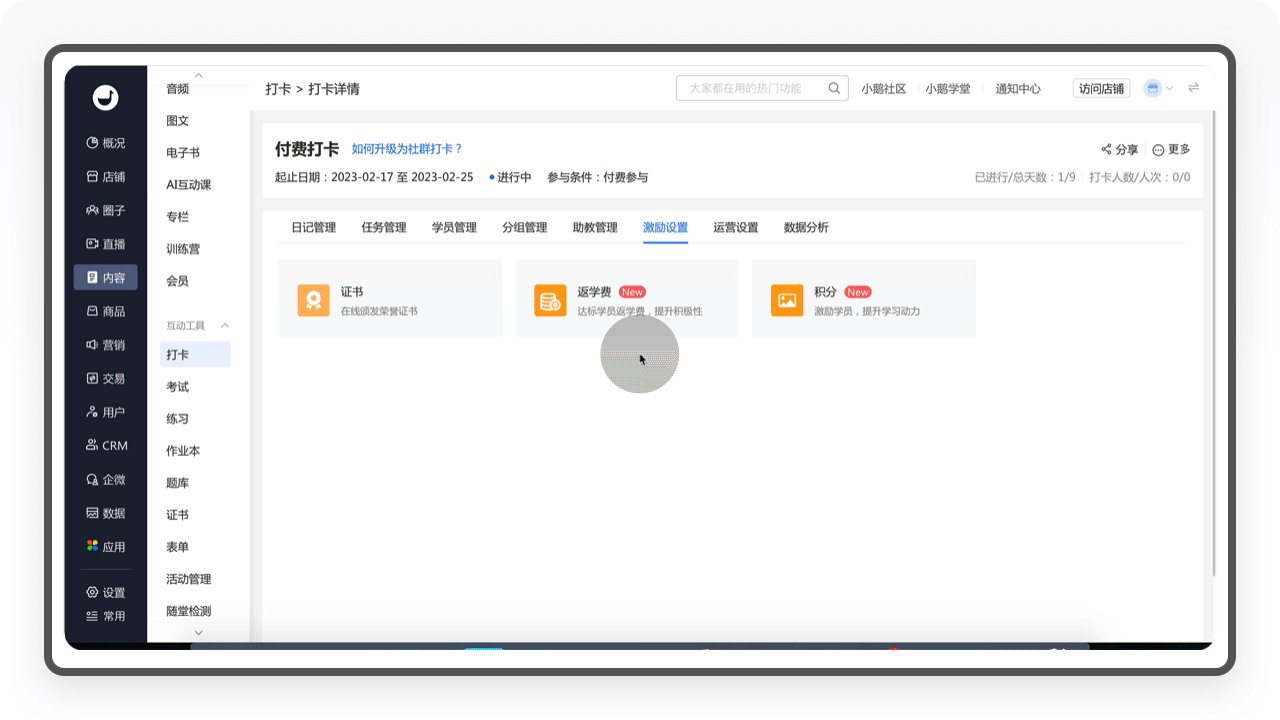
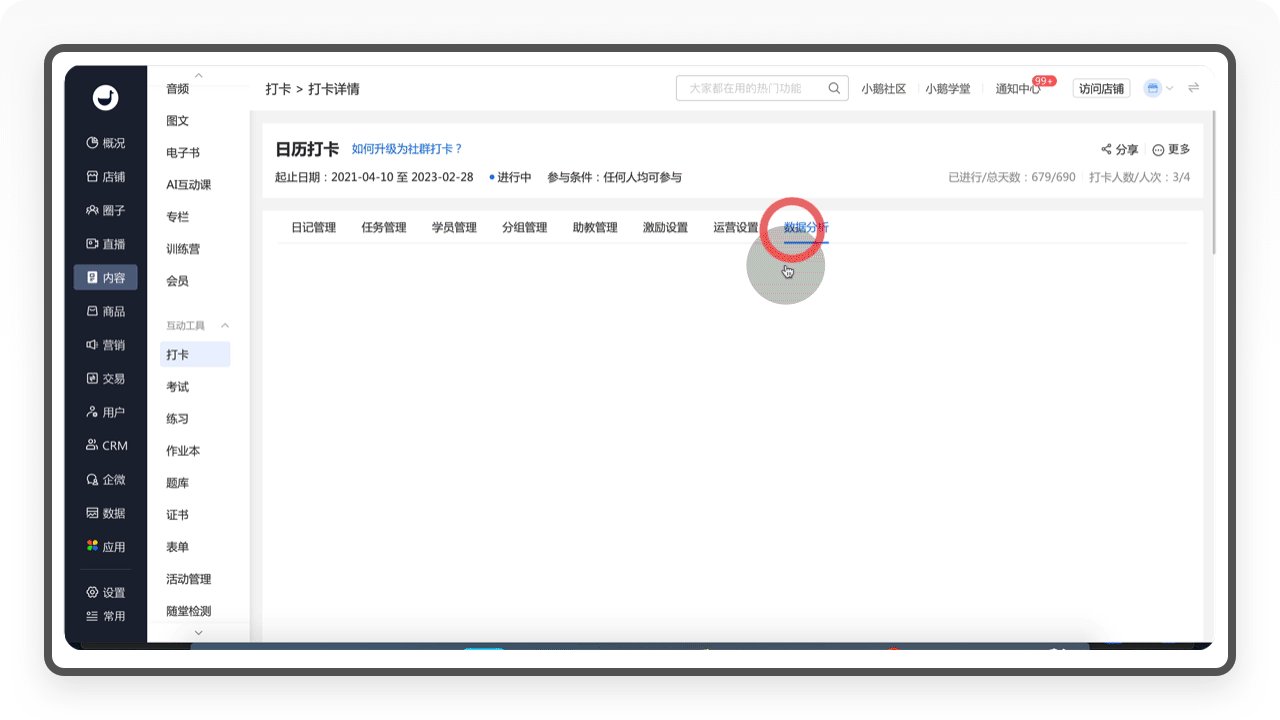
b. 打卡详情页
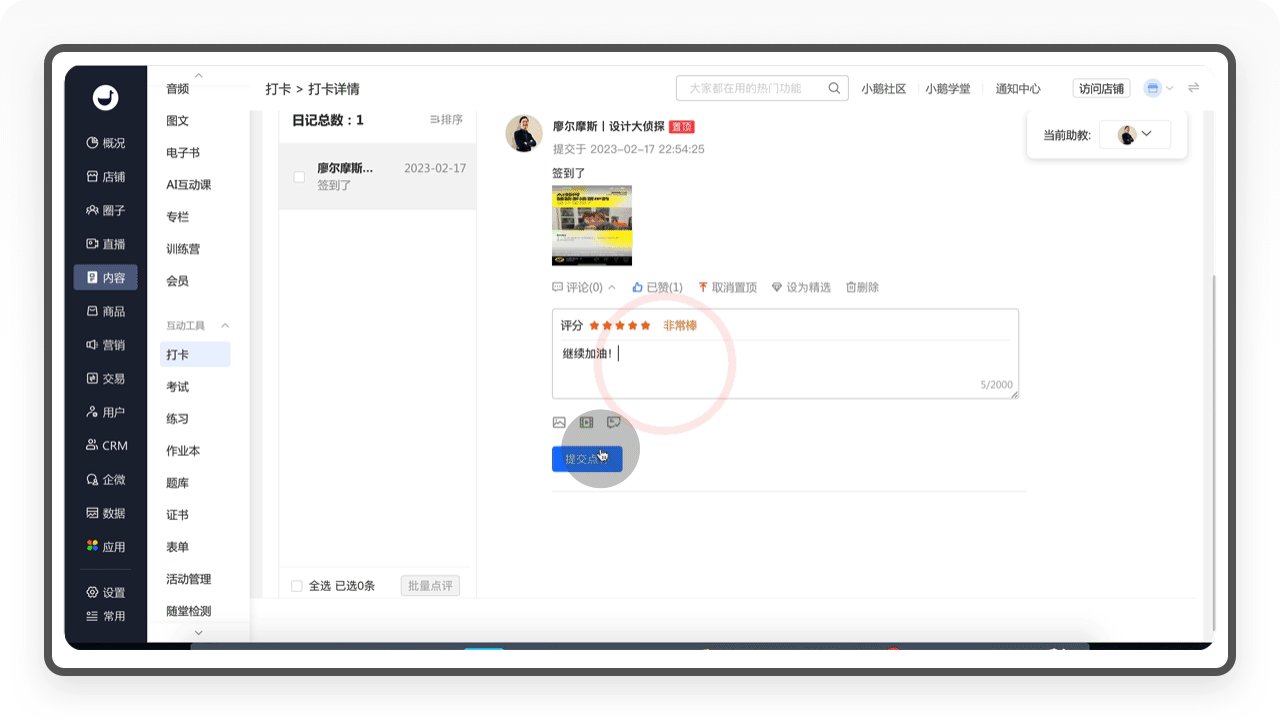
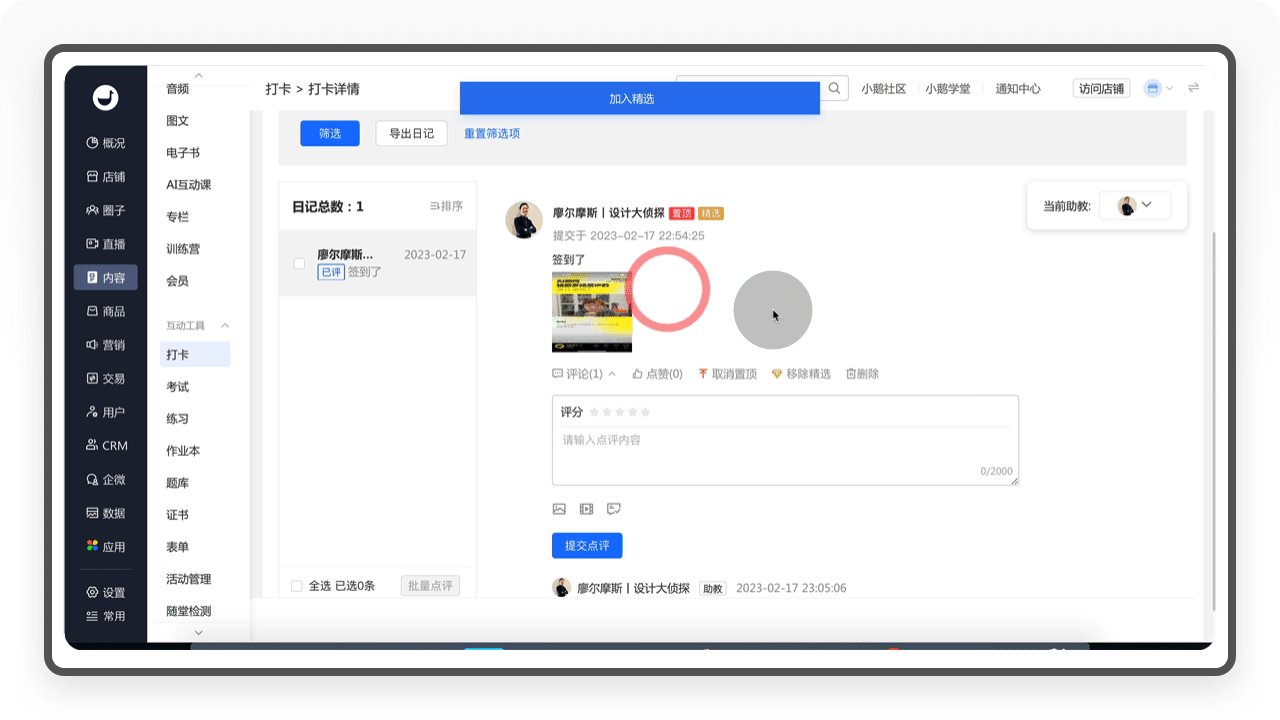
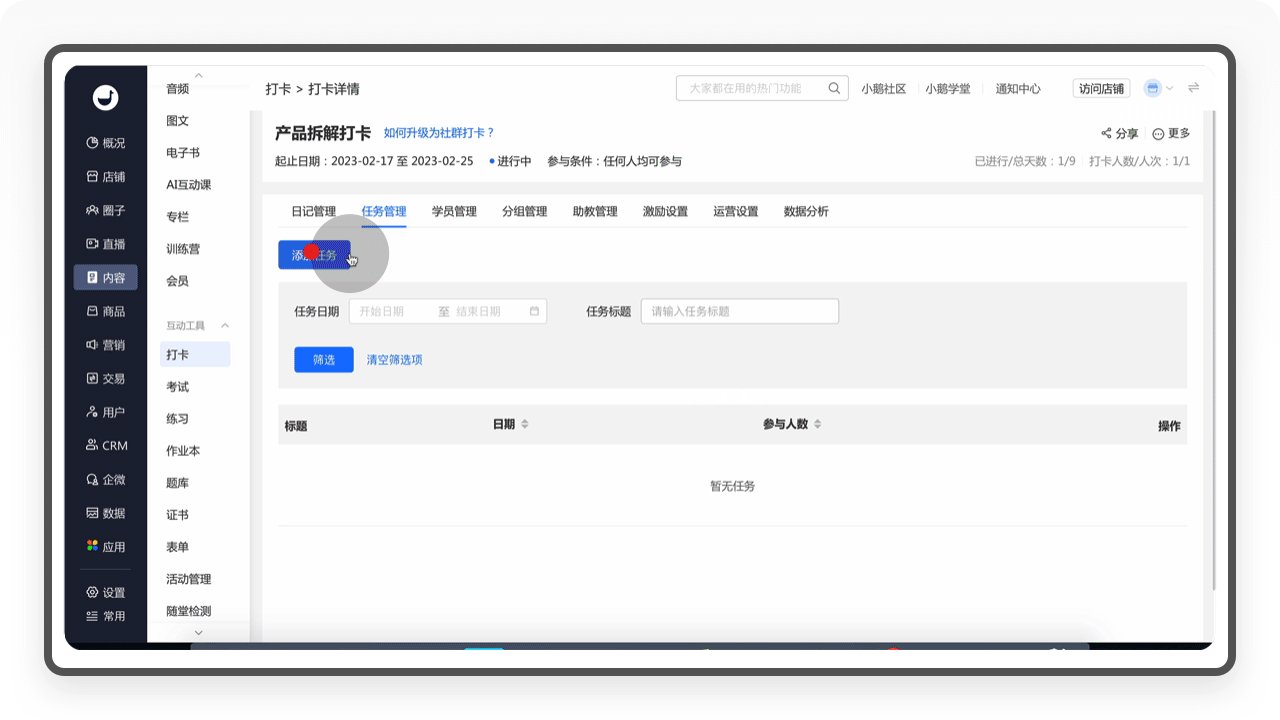
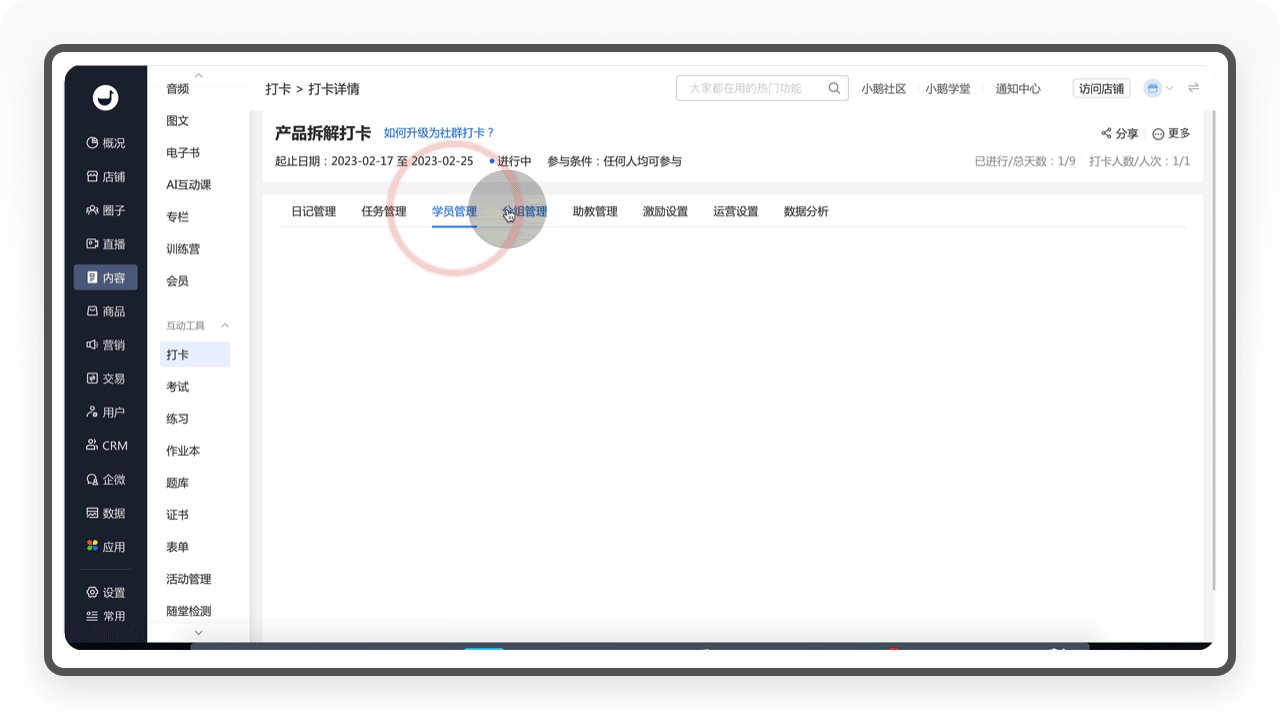
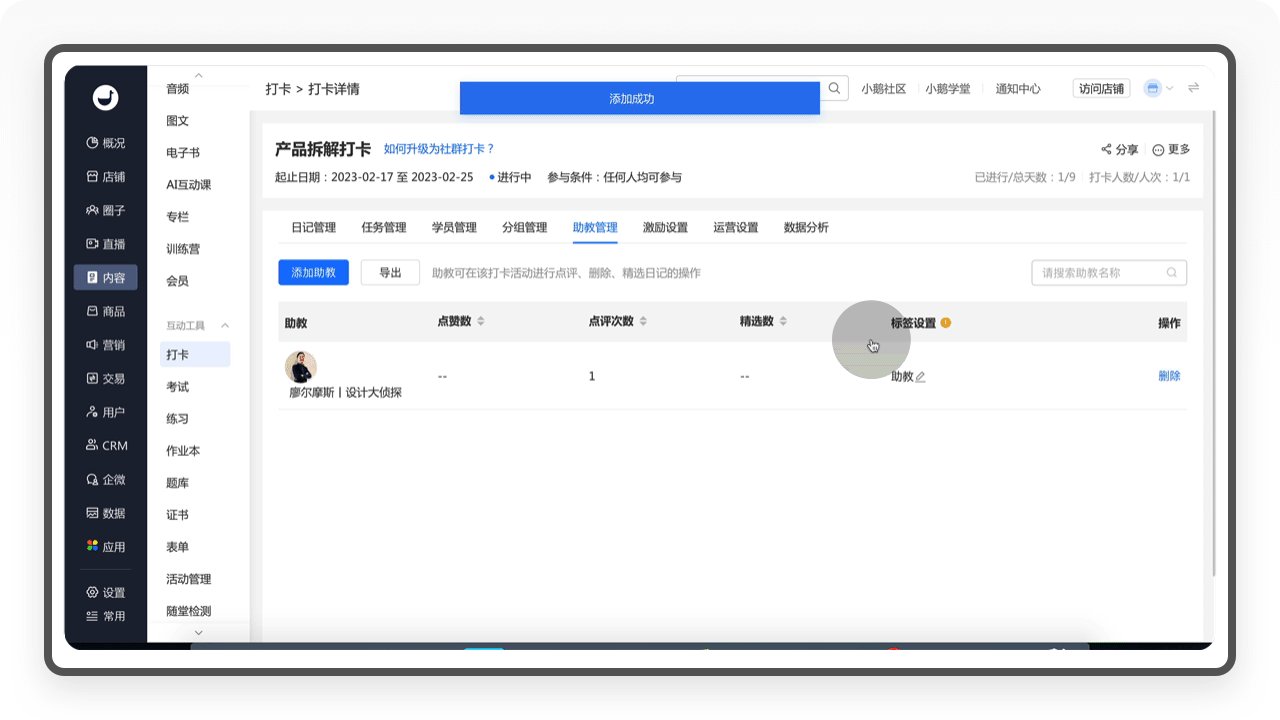
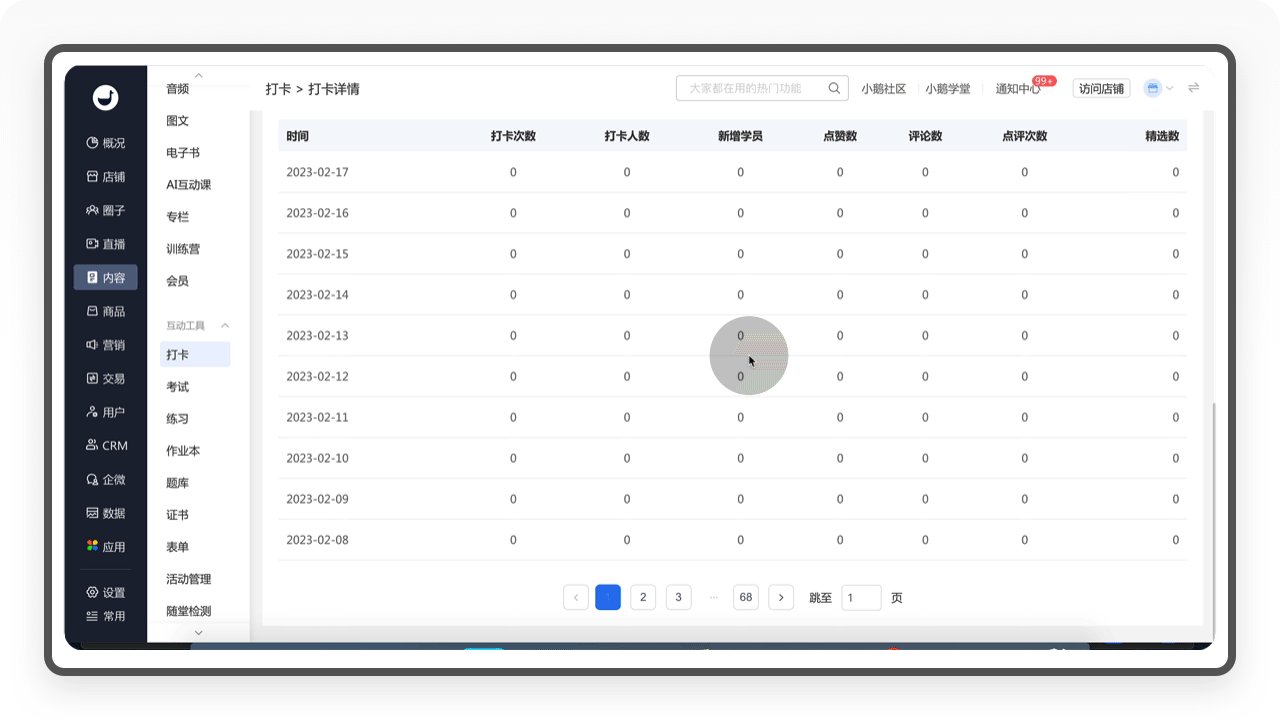
「打卡」建立以后,可以进入打卡的详情页,主要分为日记管理、任务管理、学员管理、分组管理、助教管理、激励设置、运营设置和数据分析8块内容。
①「日记管理」主要指用户在前端的日记打卡,老师可以根据学员的日记进行评论、置顶、加精和删除,还支持批量导出日记。

②「任务管理」是指给学员布置学习任务,帮助学员更好地学习。

③「学员管理」主要提供对打卡用户的管理,比如查看学生打卡详细资料和暂停打卡等。
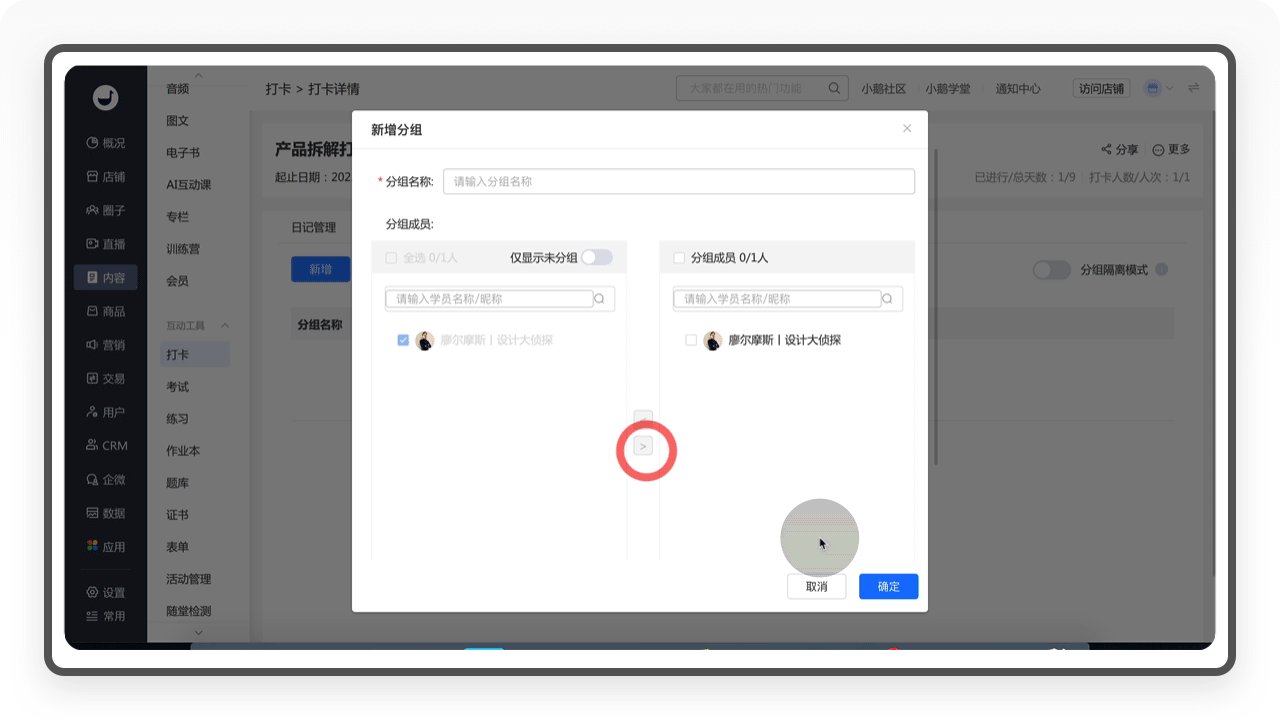
④「分组管理」支持老师对打卡的学员进行分组,提高管理效率。
⑤「助教管理」支持老师添加助教,助教可以对学生打卡进行点评、删除和精选等操作。

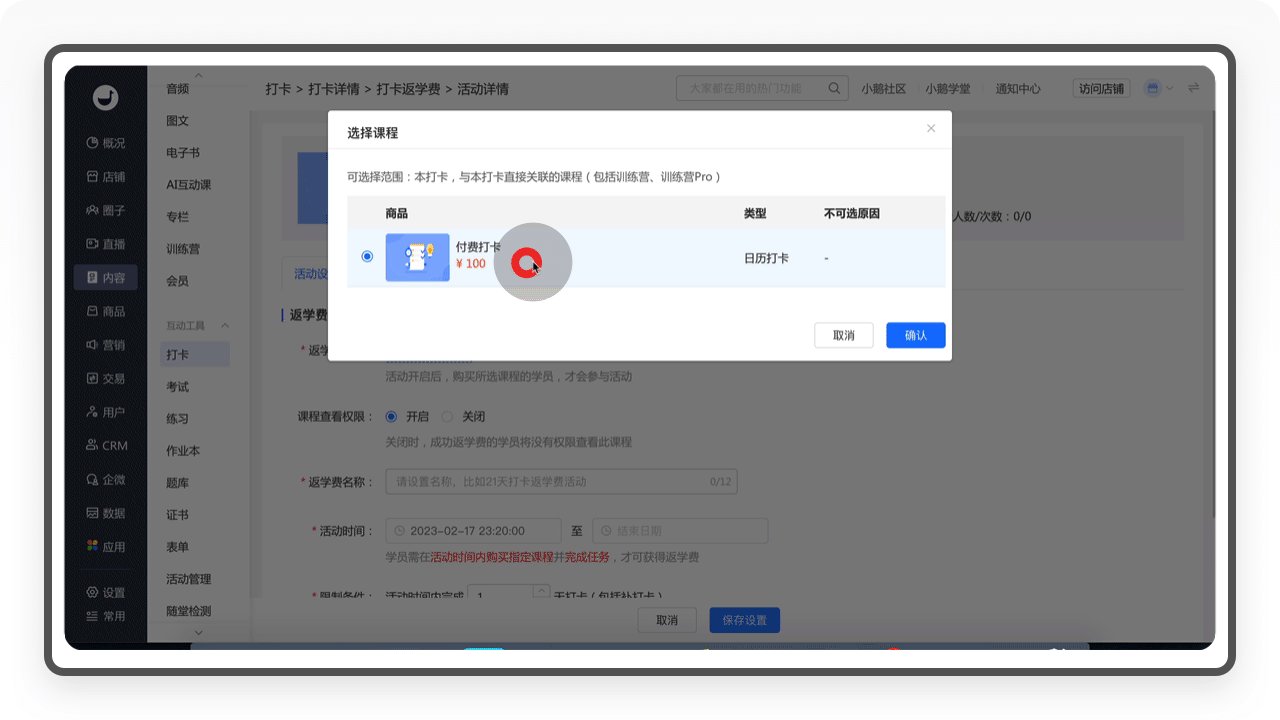
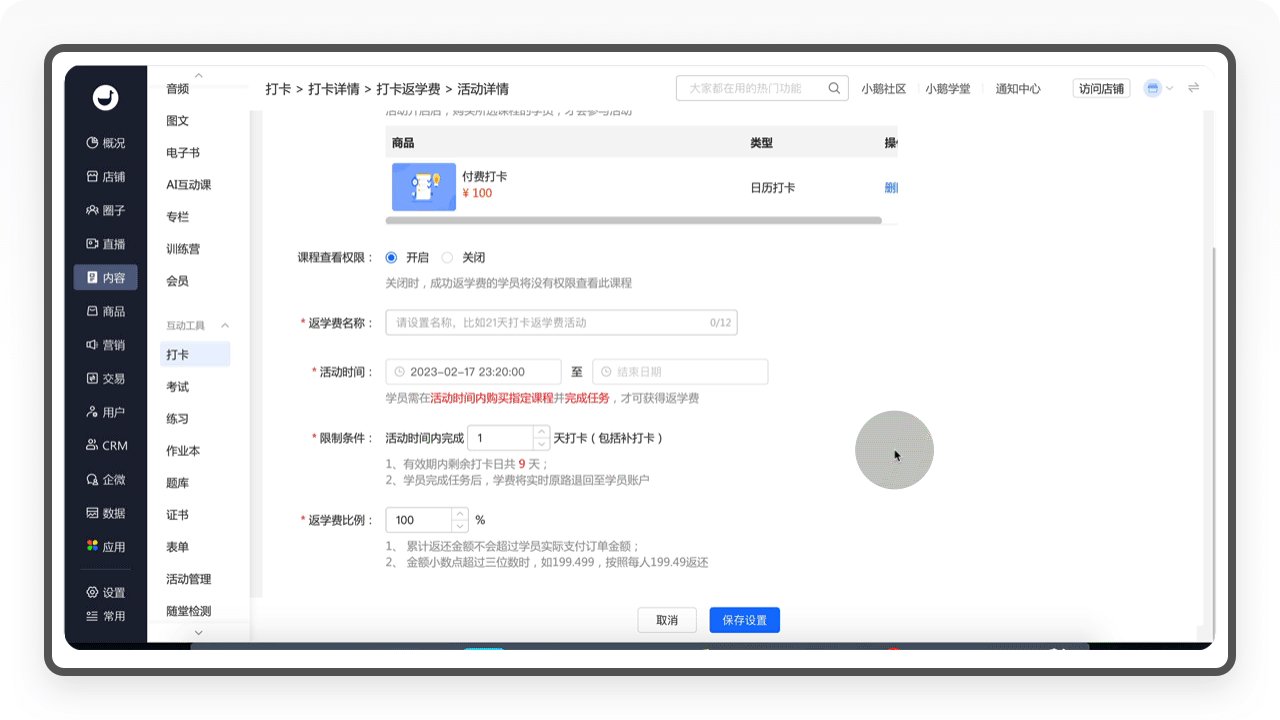
⑥「激励设置」是指为了鼓励学生坚持打卡,老师可以设置证书、返学费和积分这样的形式来吸引学生参与(证书和积分我们在下面会单独讲解)。「返学费」是一个打卡活动中常见的营销方式,学员完成指定的任务就可以拿到打卡费用的返现,这样不仅可以筛选精准用户,也可以提高用户的打卡积极性。

⑦「运营配置」主要包含配置日签和邀请卡两个部分。「日签」是一种吸引用户传播的手段,通过个性化和精美的日签设计,不仅可以体现活动特色,还能激发学员的收藏欲望,最终吸引用户主动传播,拉新引流。「邀请卡」也主要是为了激发学生传播引流,不仅设计了精美的邀请卡片,还支持老师自定义设计,以及直接引流自私域社群。

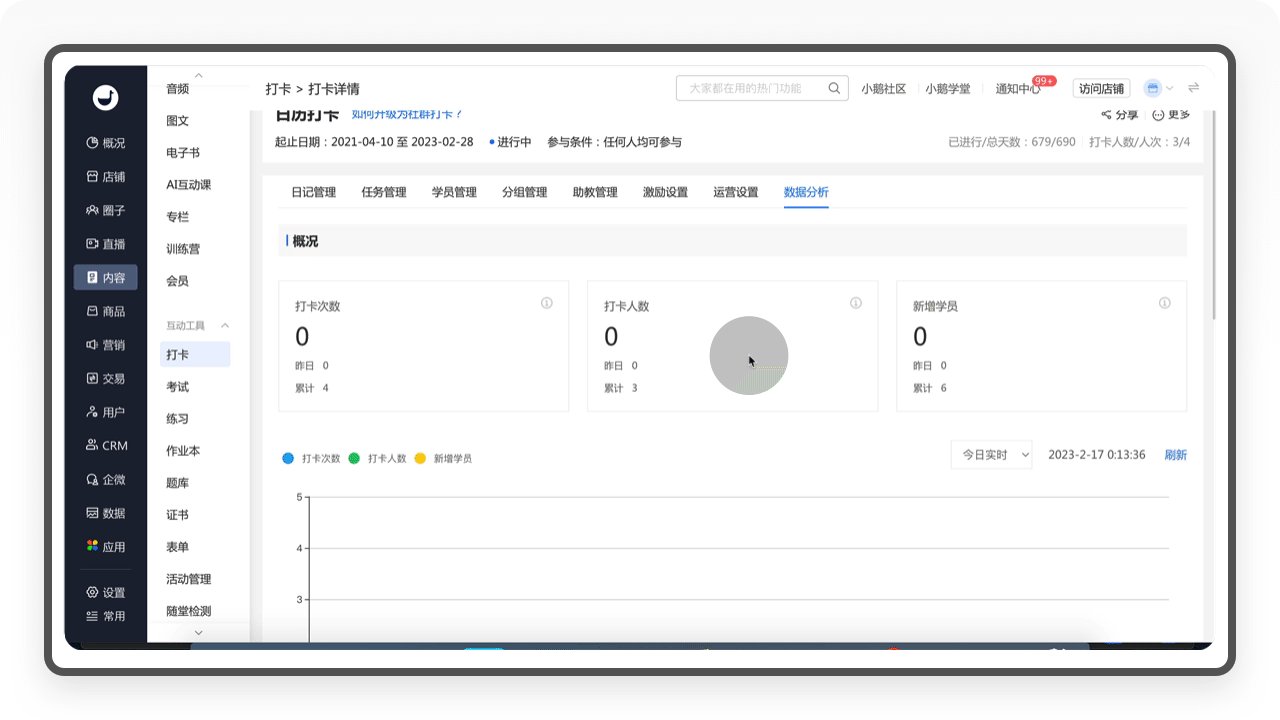
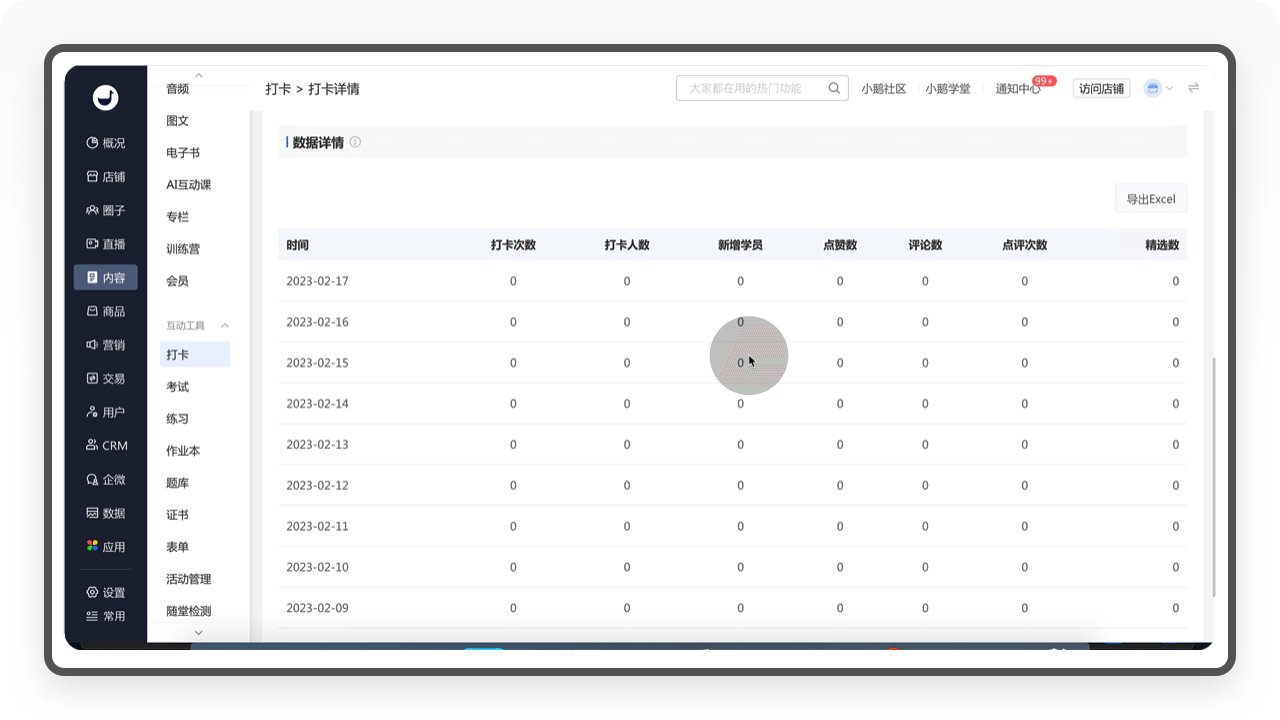
⑧「数据分析」是对整个打卡的数据进行全面的分析统计,包括当天打卡人数、打卡次数、新增学员、点赞数、评论数、加精数等等,通过精准的数据分析,可以为商家运营方案提供支撑。

2.1.2.1.2. 作业打卡
「作业打卡」是以布置“作业”的形式打卡,这种打卡方式可以加强教学质量的检验,让学生产生完成作业的紧迫感,督促学生进行学习。
2.1.2.1.3. 闯关打卡
「闯关打卡」是以“关卡”作为单位的打卡模式,这种打卡形式由于自身具备游戏的挑战性,所以能够有效刺激学生为了拿到更好的成绩而努力打卡,从而提升用户参与度和积极性。
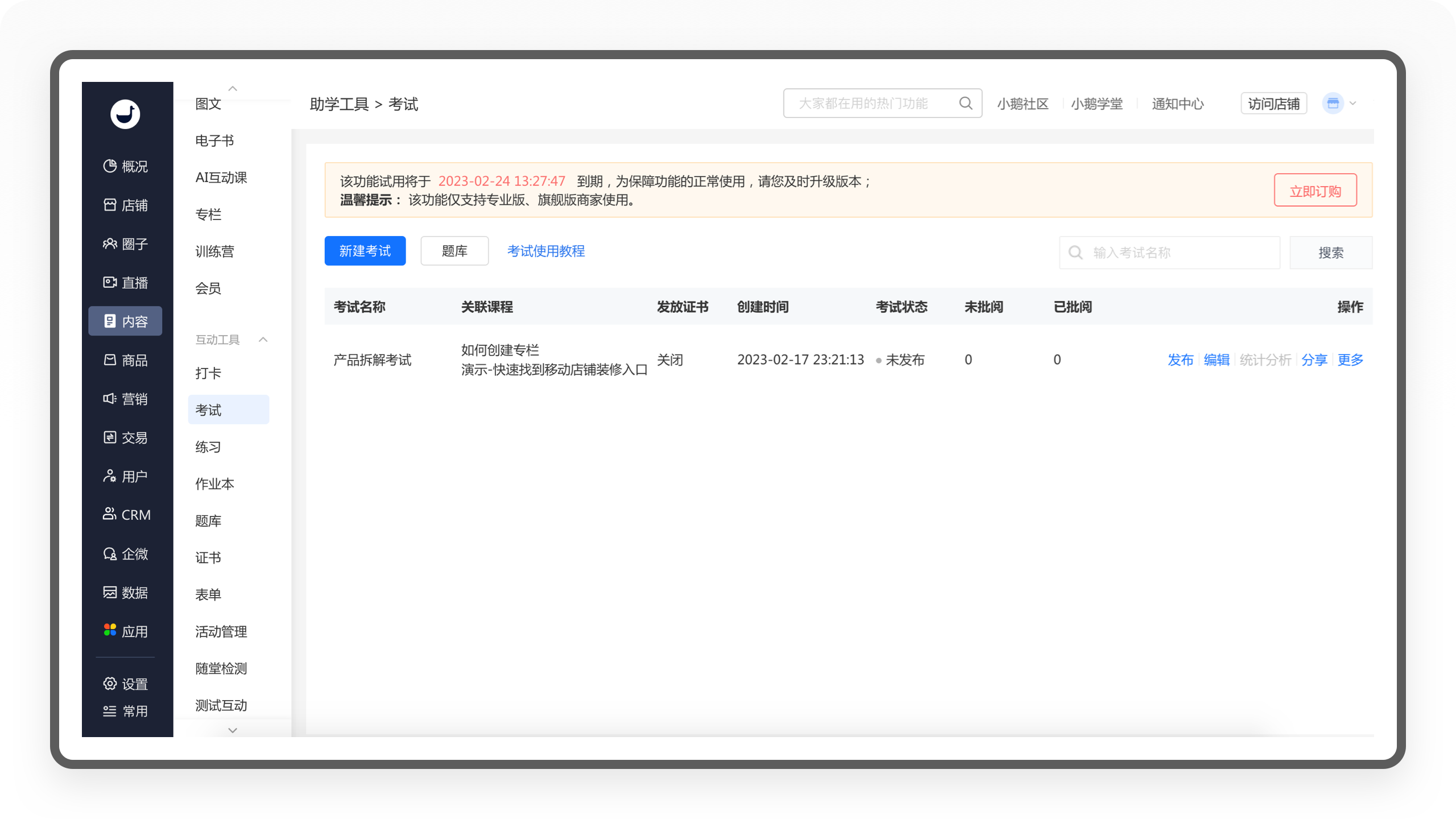
2.1.2.2. 考试
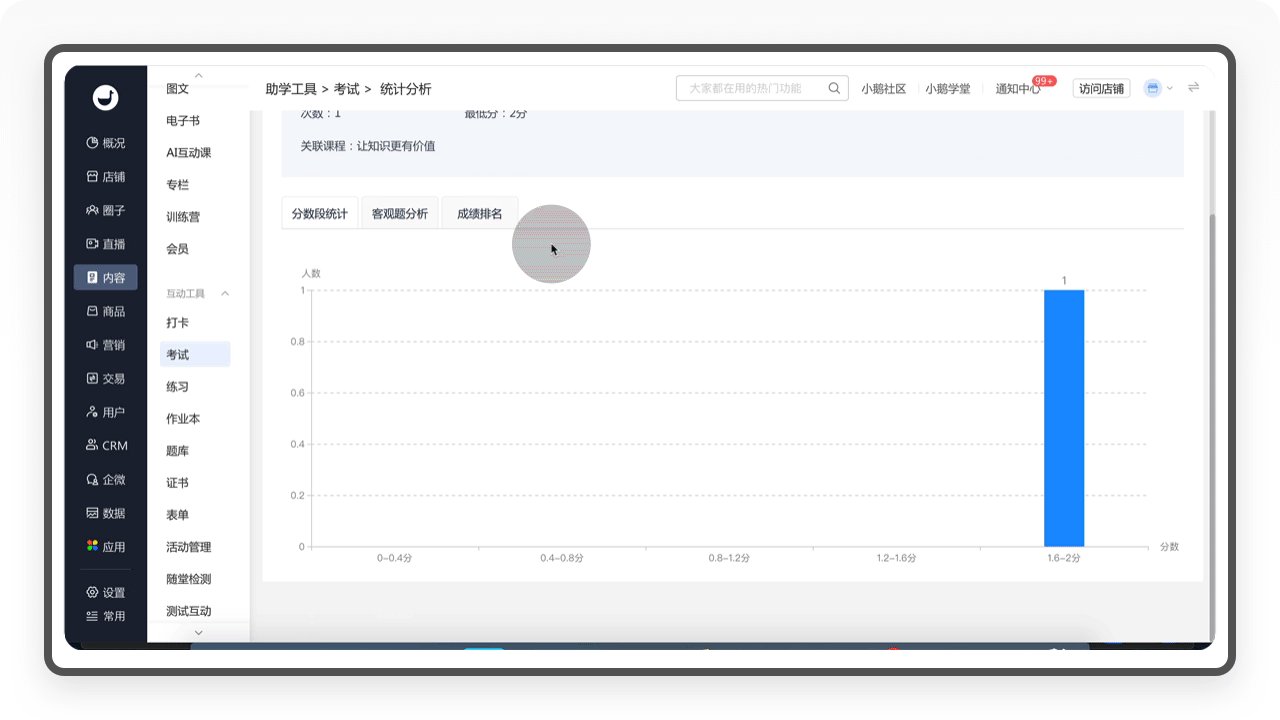
「考试」是用来检测用户学习效果的学习工具,商家可以通过考试情况得到学习效果反馈,可根据考试反馈进行后续课程优化。

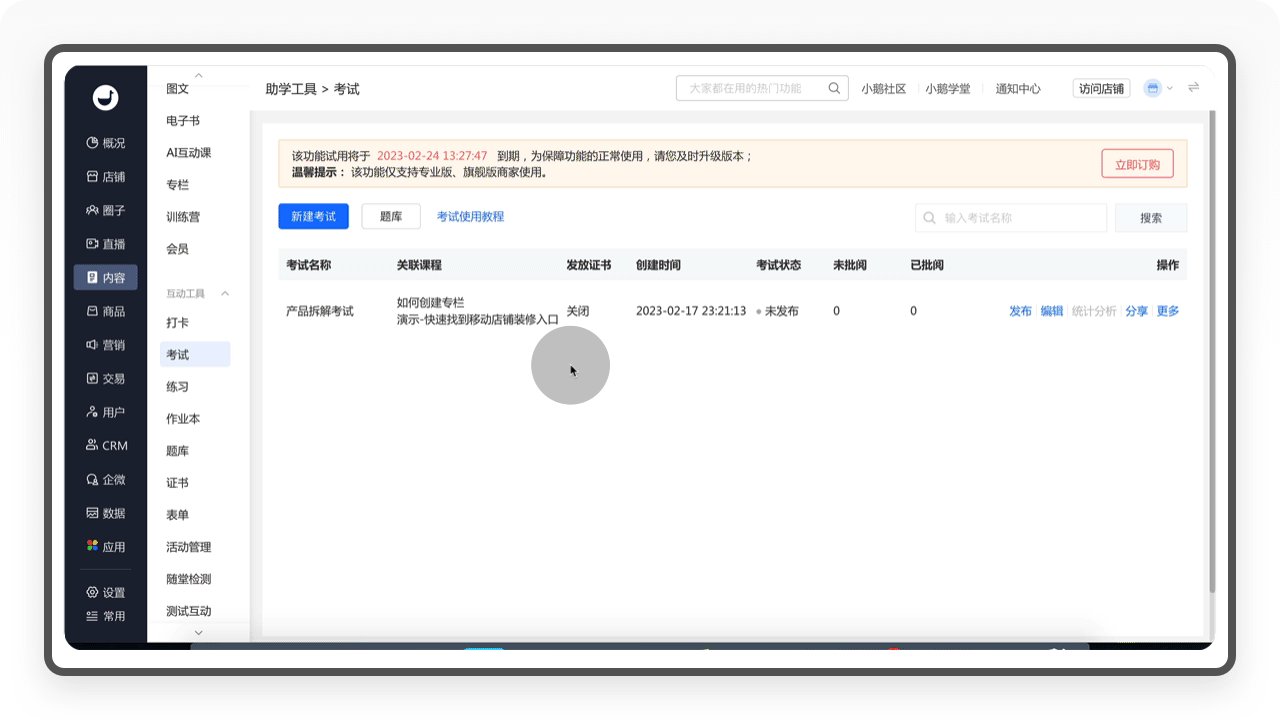
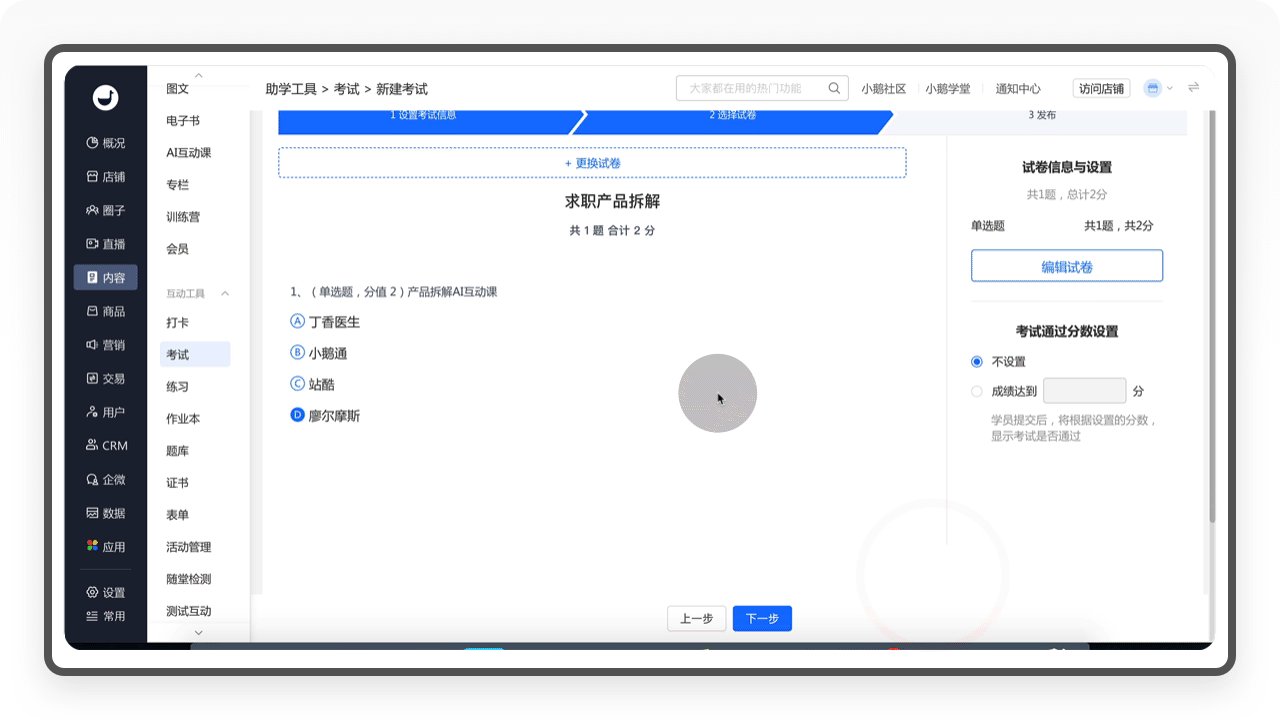
2.1.2.2.1. 新建考试
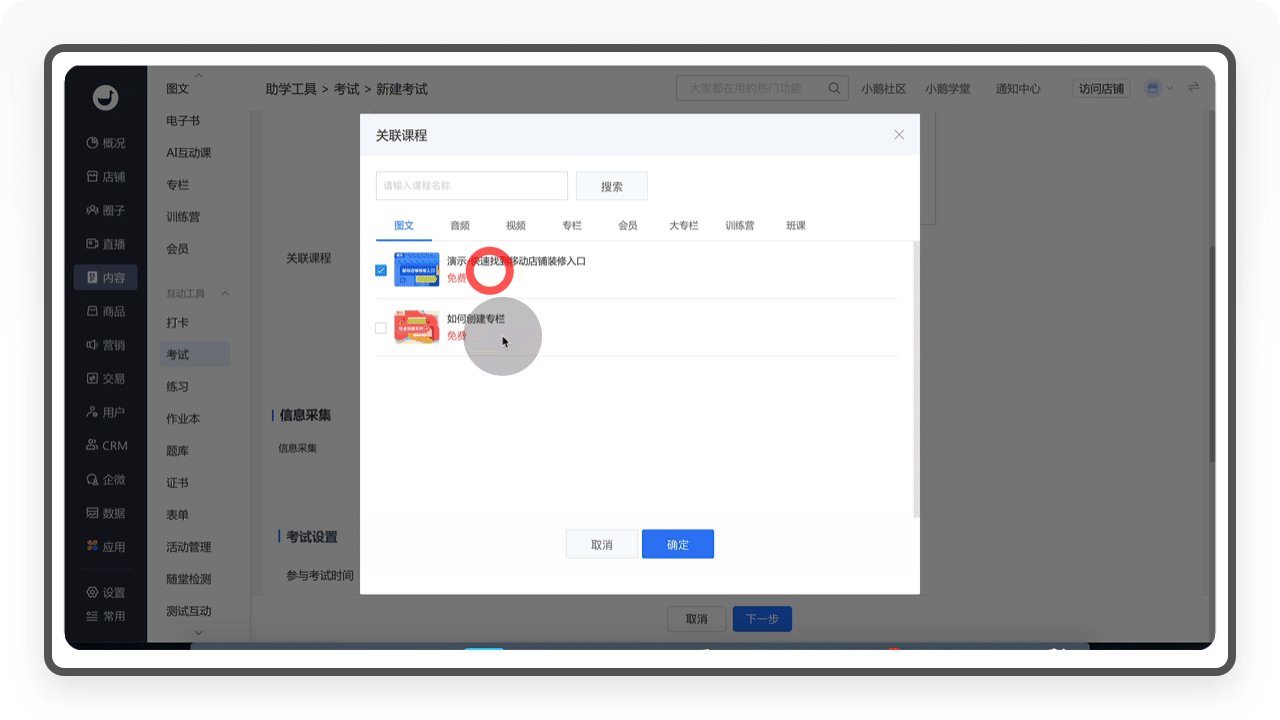
「考试」的建立分为三个步骤,分别是设置考试信息、选择试卷和发布。
①「设置考试信息」又分为基本信息、信息采集、考试设置、题目分值和结果设置五个内容。「基本信息」需要填入考试的基本信息,选择需要关联的课程;在「考试设置」,老师可设置参考考试的时间、考试时长、考试次数等;在「结果设置」,可以选择考试完就展示成绩、题目和答案。
②在「选择试卷」步骤,可以创建新试卷,也可以从试卷库中选择已设置好的试卷,其次还可以设置考试通过分数的成绩。
③添加试卷以后,管理员可选择立即发布、定时发布以及开启微信服务号通知,帮助学生可及时获取考试的消息通知。

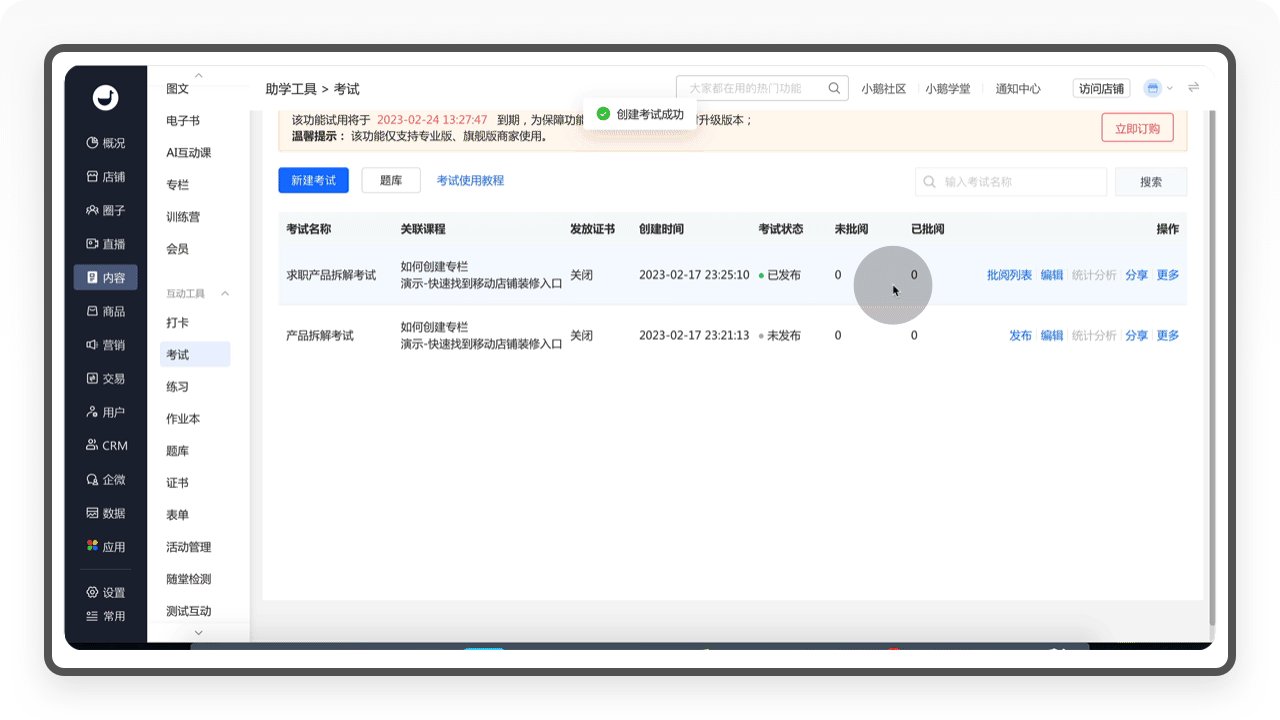
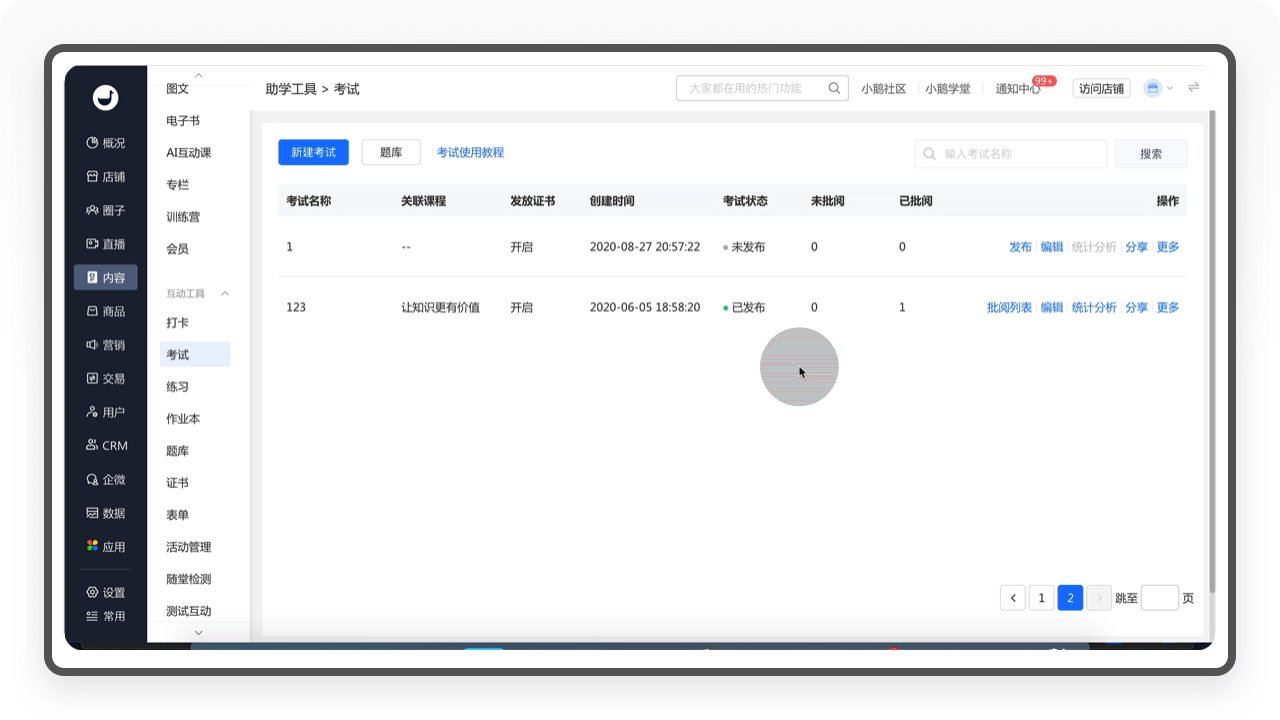
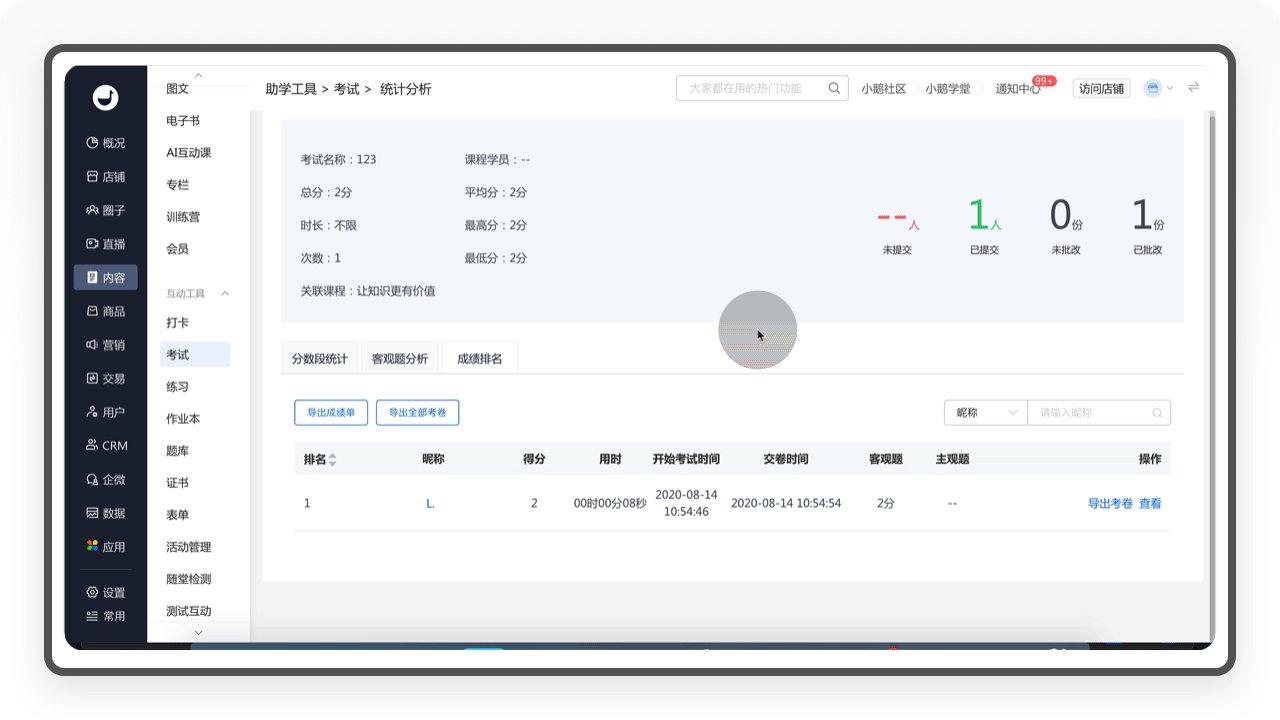
2.1.2.2.2. 考试管理
在学生开始考试以后,后台会生成考试数据,商家可查看考试的详细情况,包括批阅、统计分析、老师管理、设置证书等。

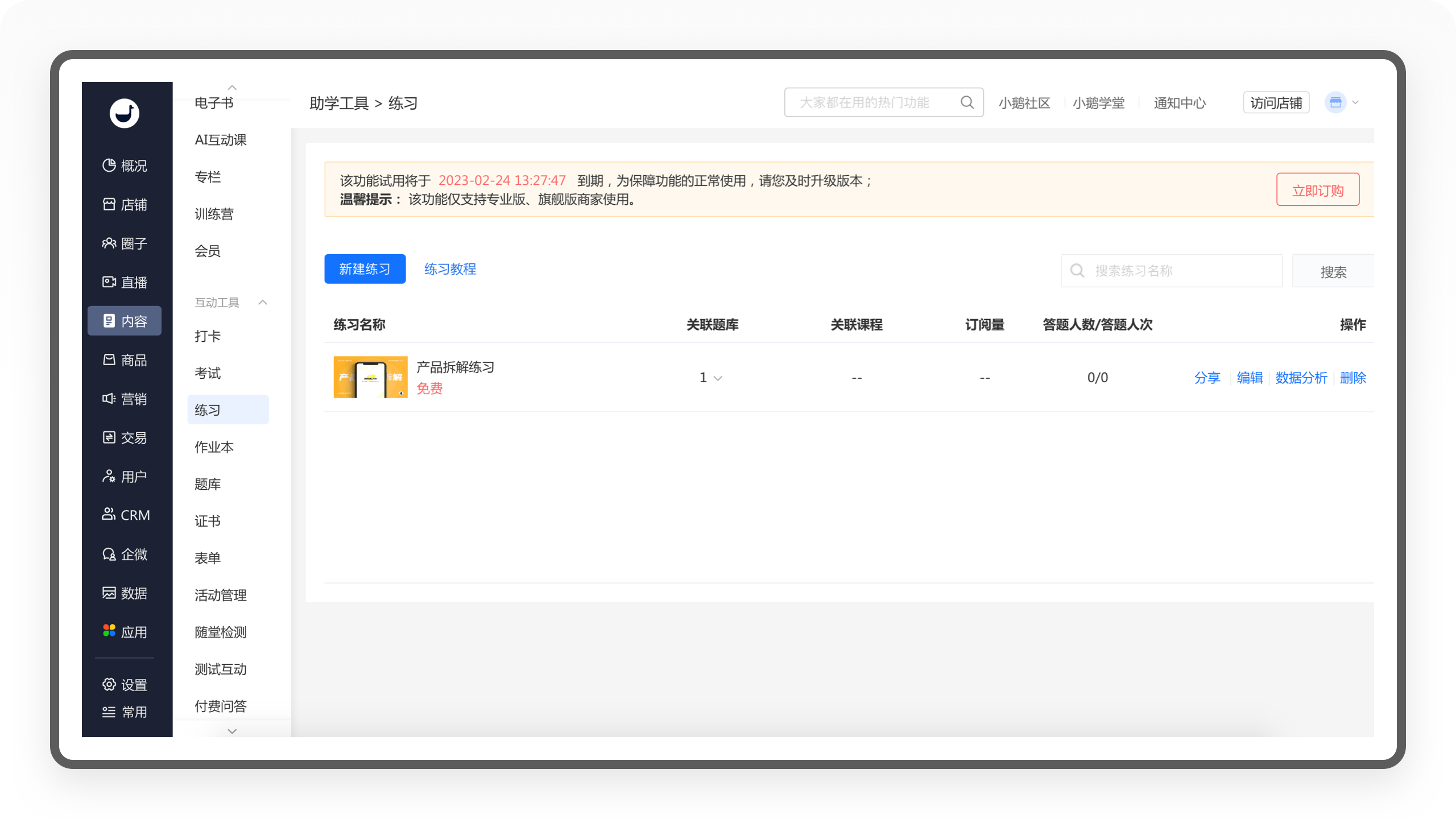
2.1.2.3. 练习
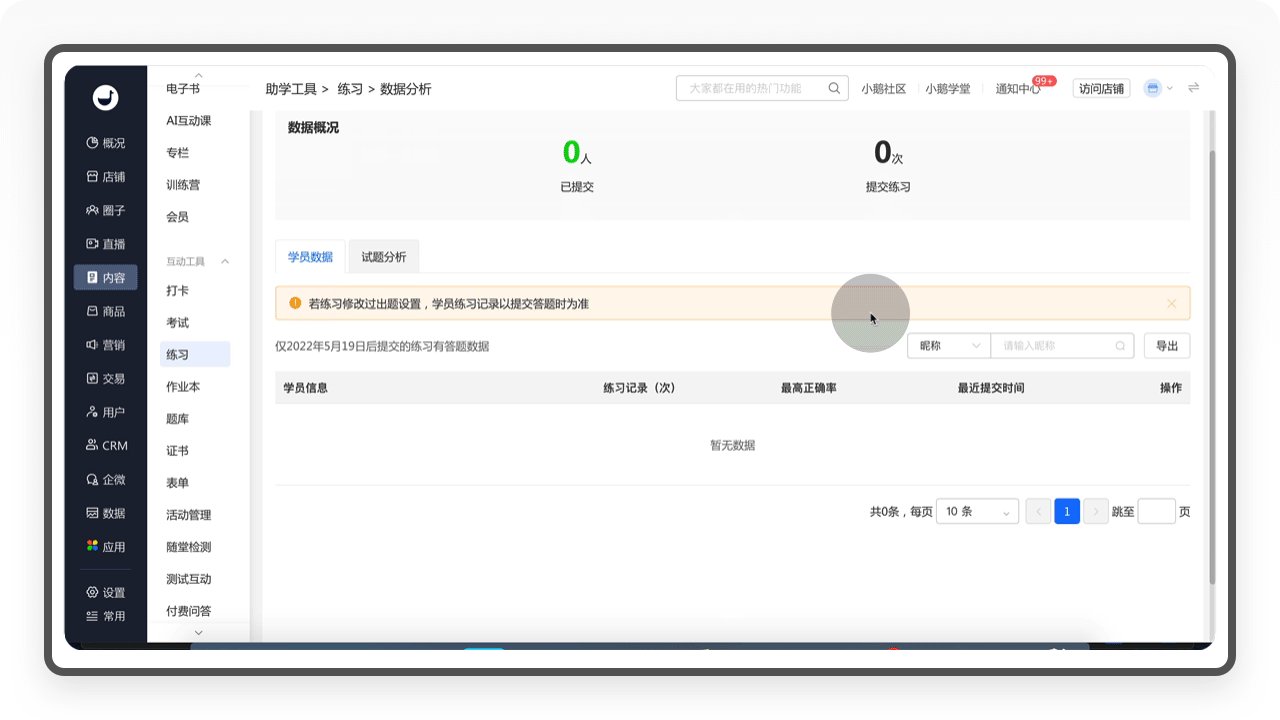
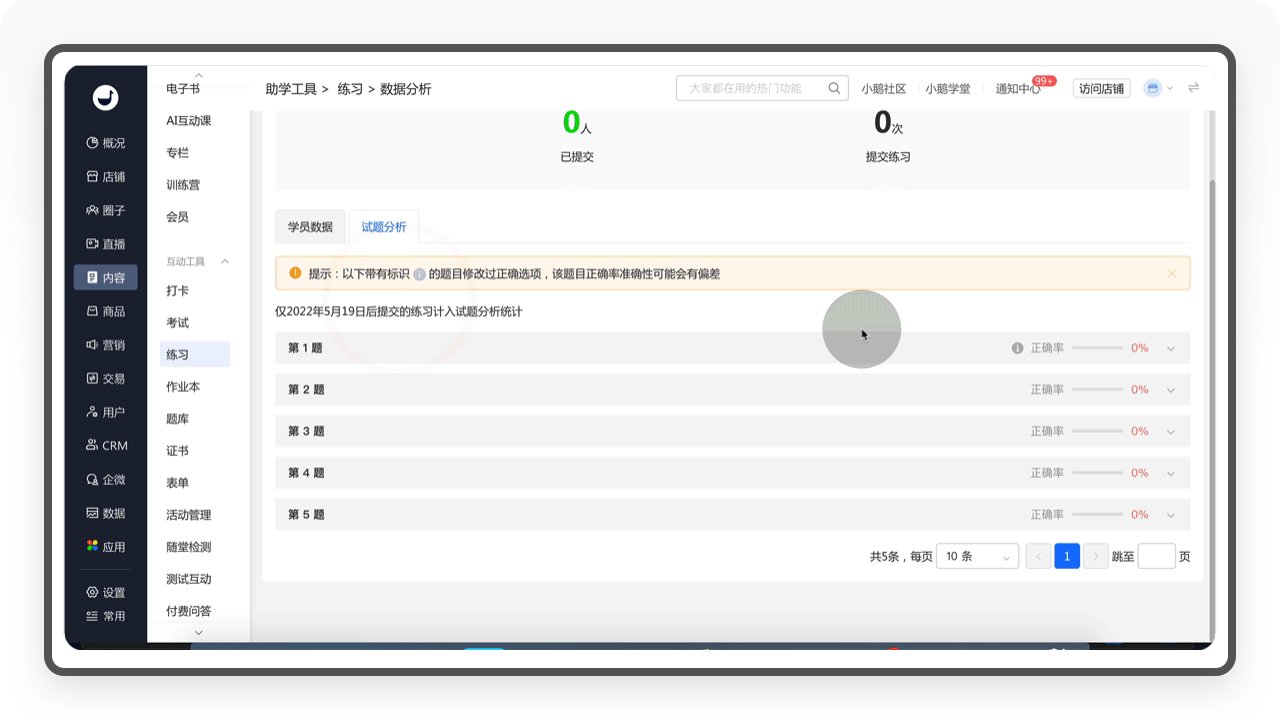
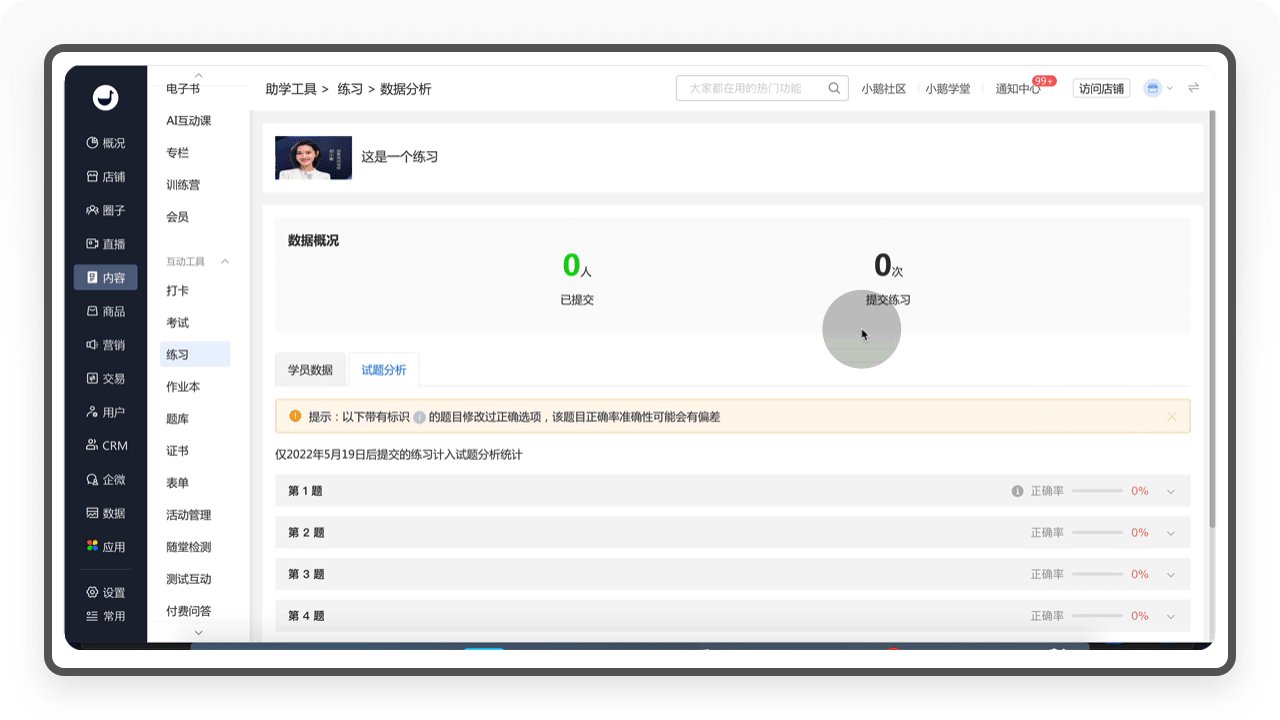
「练习」满足了商家售卖已有题库题目,为学员提供自主刷题练习工具的需求,而通过反复练习,可以提高学员学习效果,有助于提升用户的活跃度和留存率。

2.1.2.3.1. 新建练习
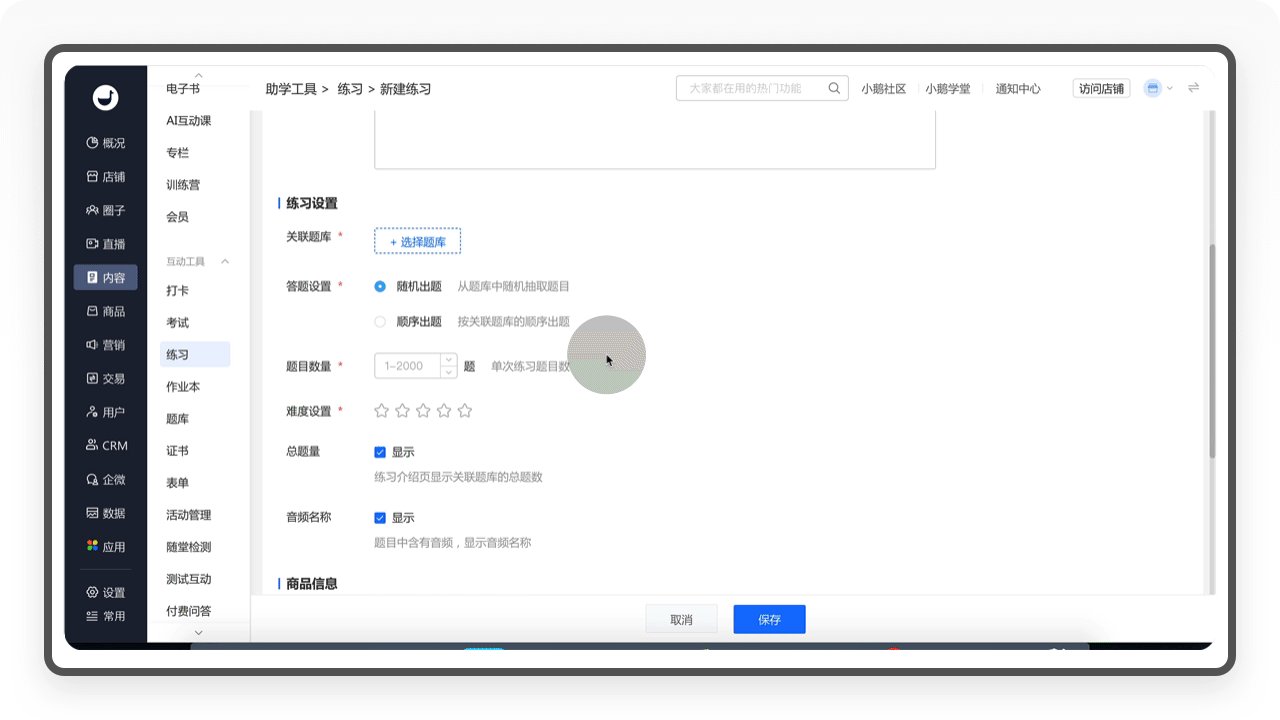
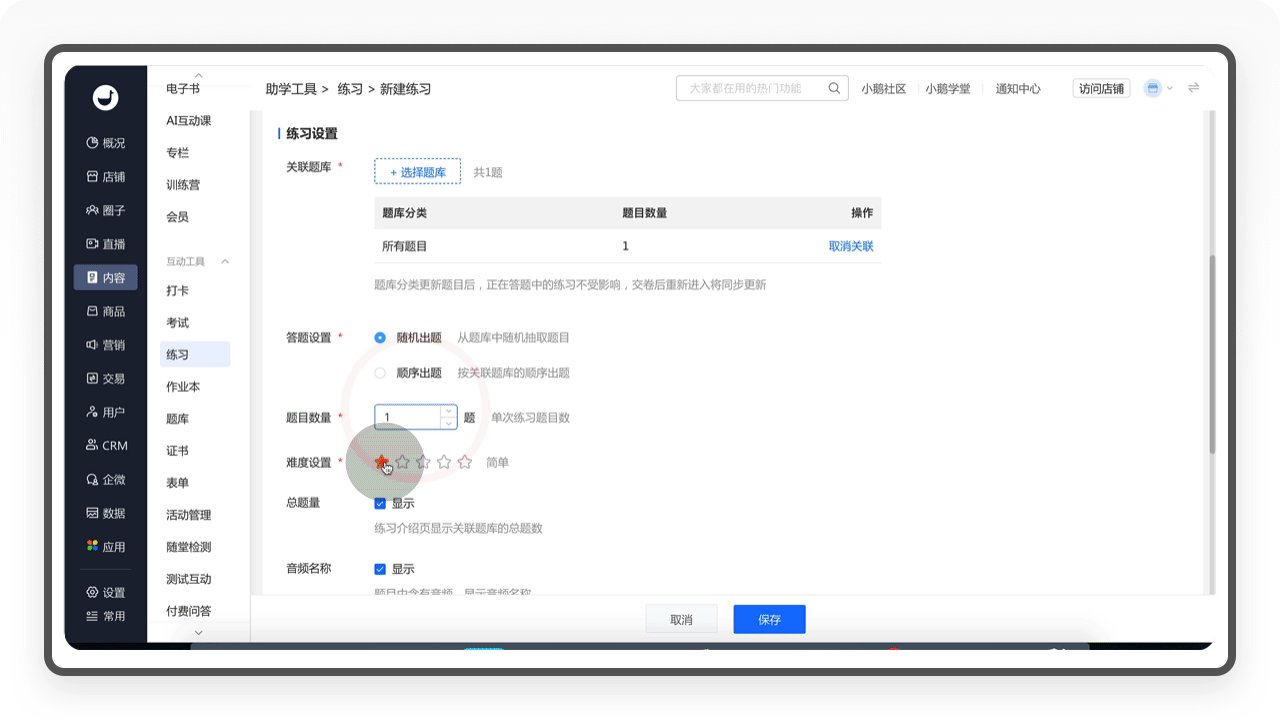
「练习」的建立包含基本信息、练习设置、商品信息、私域引流和信息采集五个步骤。
①在「练习设置」,管理员需要关联题库,设置答题的出题顺序(包含随机和按顺序),题目数量和考试难度;
②「商品信息」可以设置「练习」是否付费,或需要参与关联课程才能学习;「私域引流」和「信息采集」是公共组件,我们在上文已经解读过,不再重复。

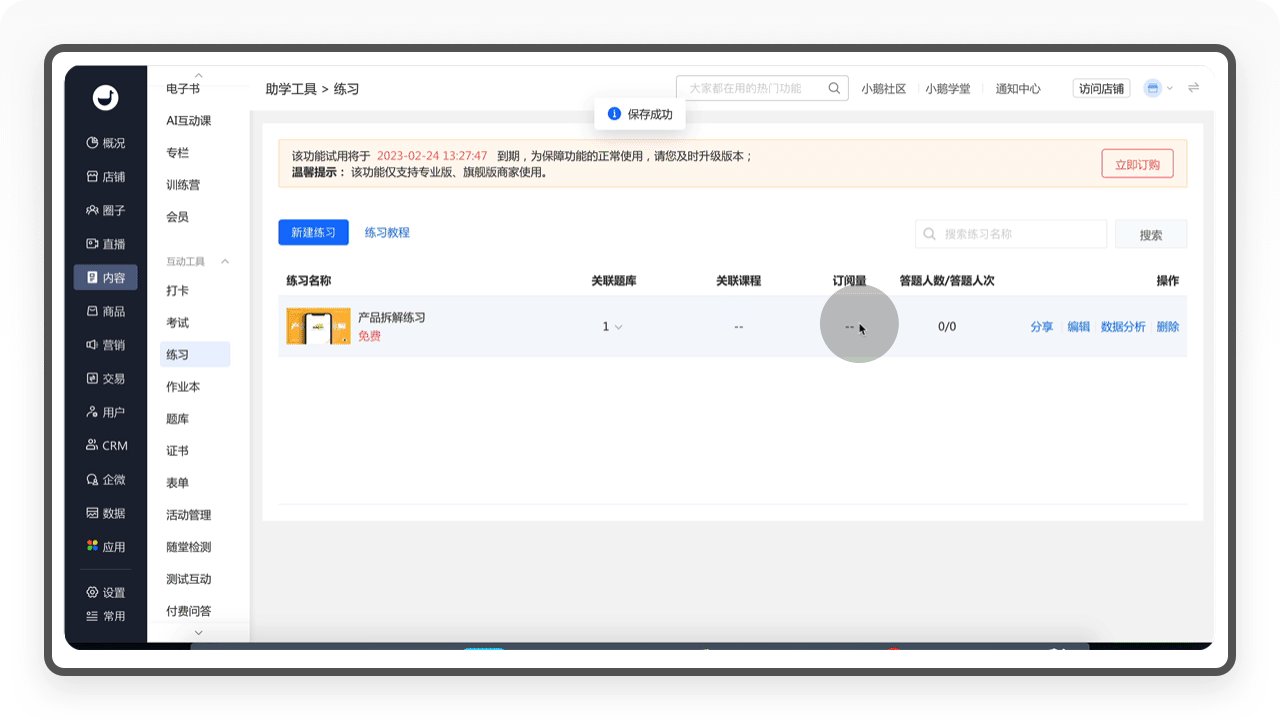
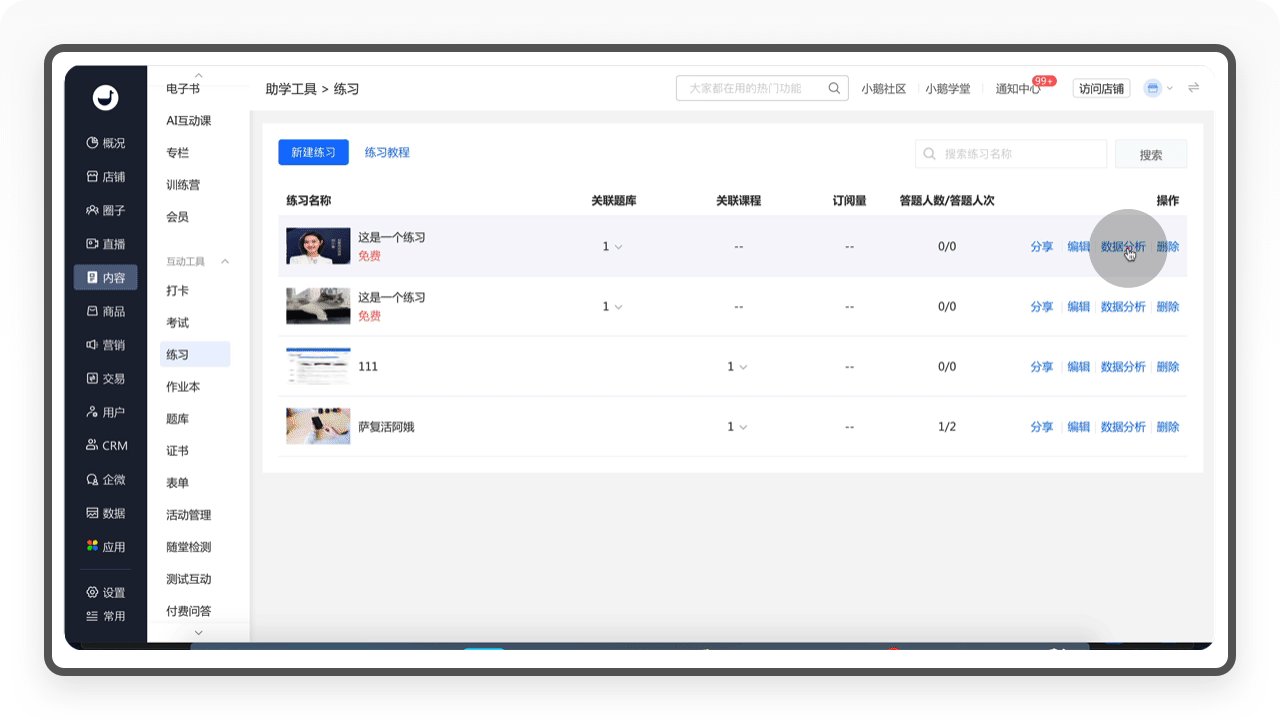
2.1.2.3.2. 练习管理
学生开始练习以后,后台可查看学员的练习数据,包括练习参与人数、每道题目的正确率等,这些数据可以帮助商家及时调整运营方案,或针对性对学生进行讲解授课。

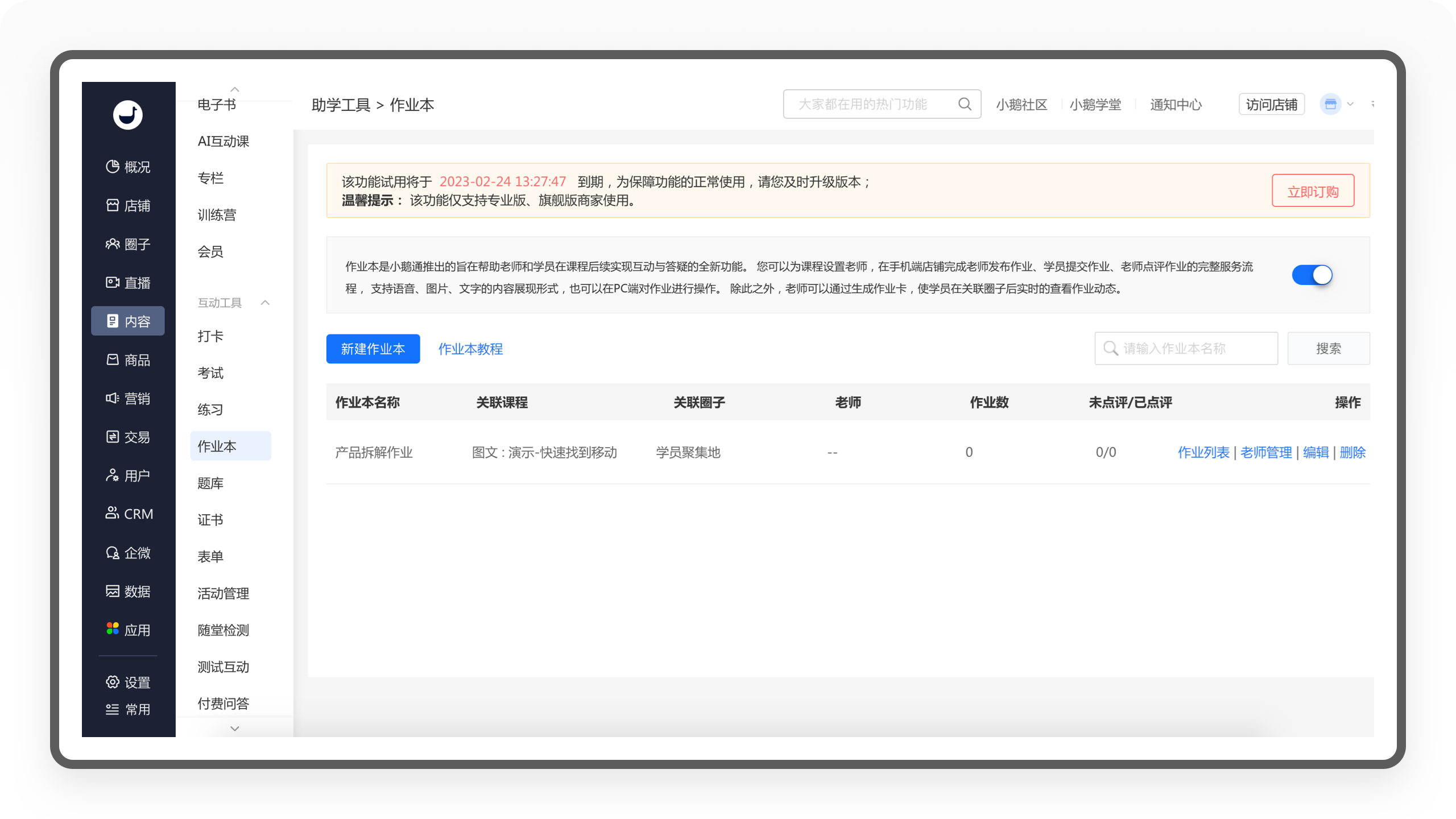
2.1.2.4. 作业本
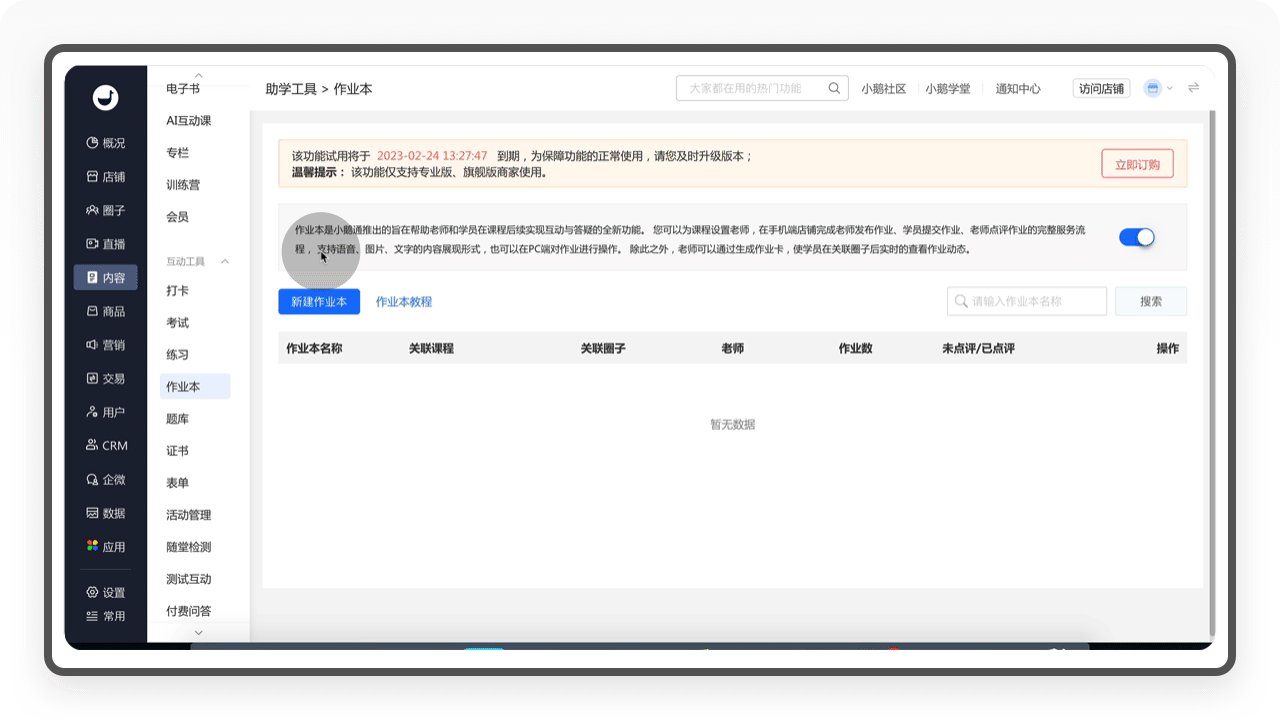
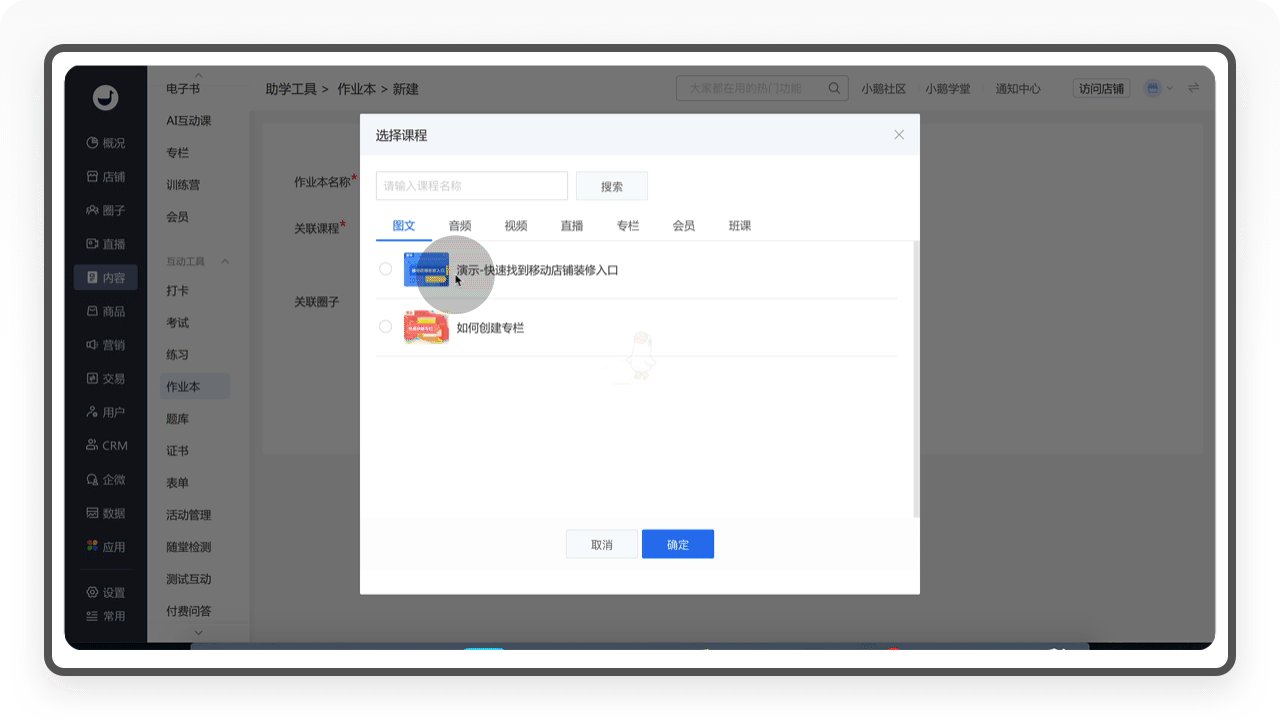
「作业本」主要帮助老师和学员在课程后续实现互动和答疑,不仅可以加强学生对知识的学习,帮助老师了解学员学习的状态,更能提升用户活跃度。

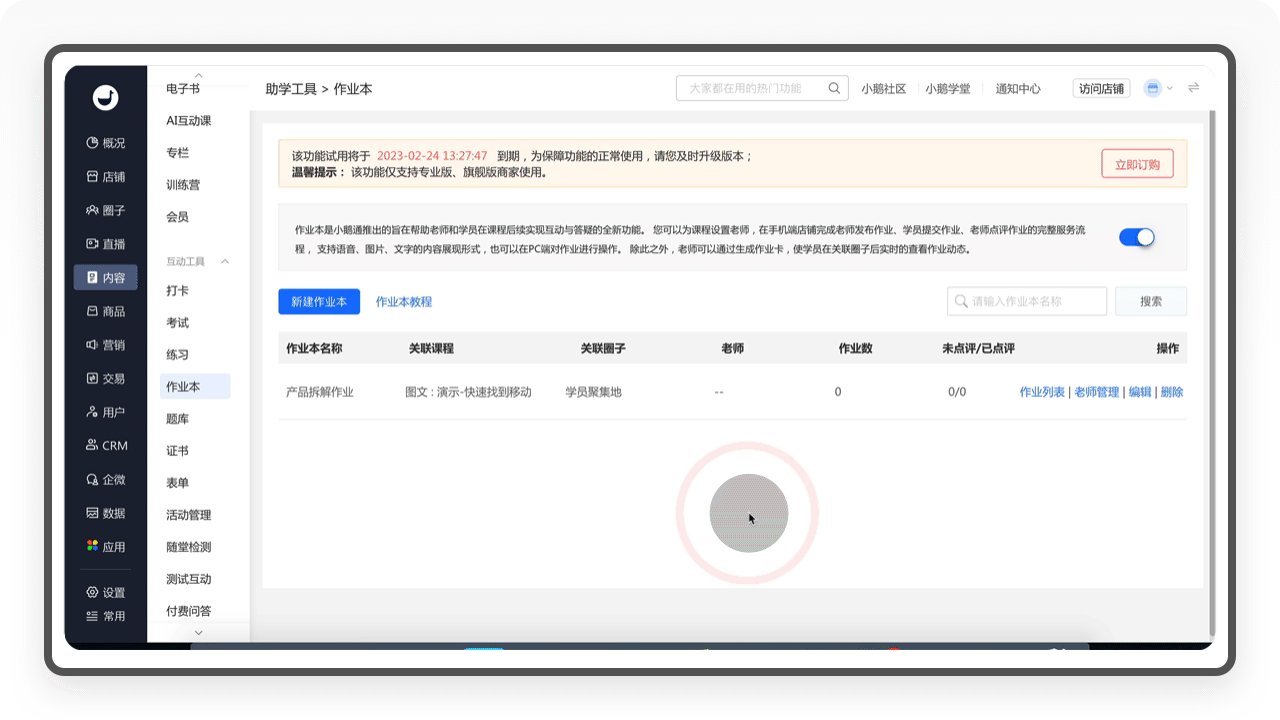
2.1.2.4.1. 新建流程
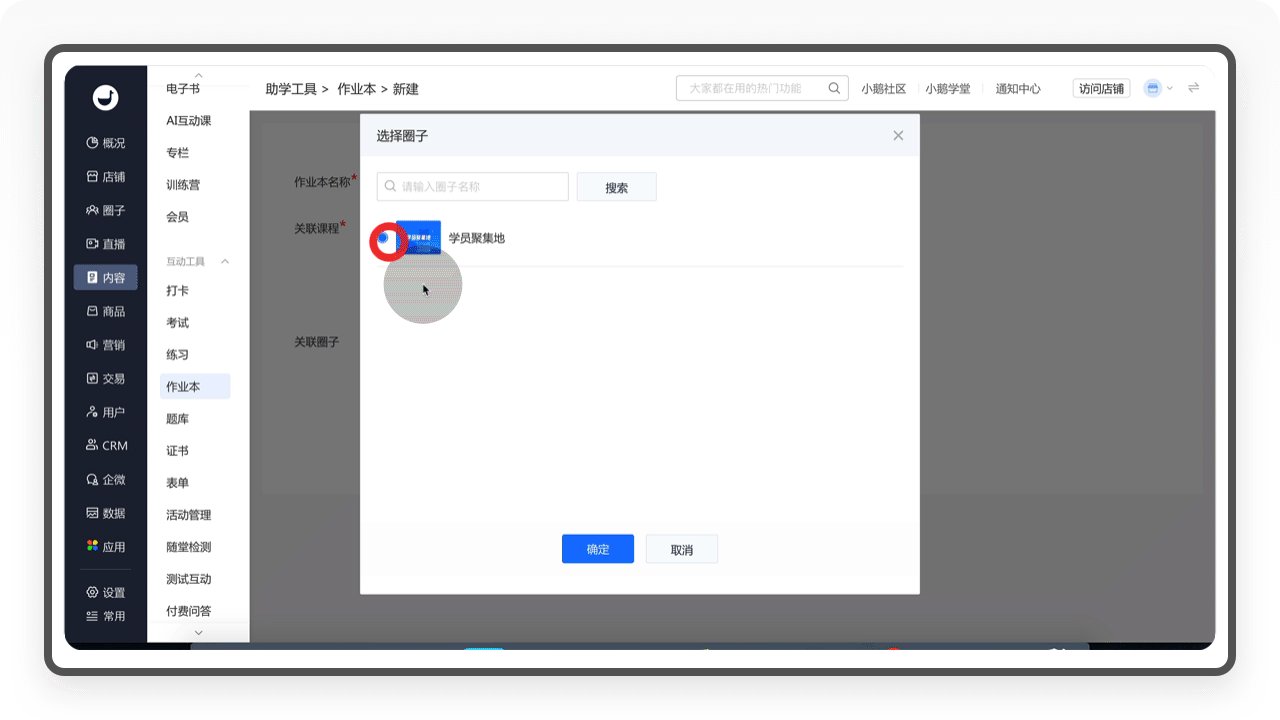
①管理员需要先建立一个「作业本」,这个流程比较简单,输入名称以后,选择关联课程,还支持关联「圈子」(一个用户运营的重要功能),老师布置的作业会在课堂互动和作业动态显示。

②「作业本」建立以后,管理员可以布置「作业」。「作业」分为手动布置(新建)和题库布置(从现有的题库中直接选择)。「手动布置」需要输入作业名称和作业内容,支持上传图片和音频,填写完成后,作业创建成功。

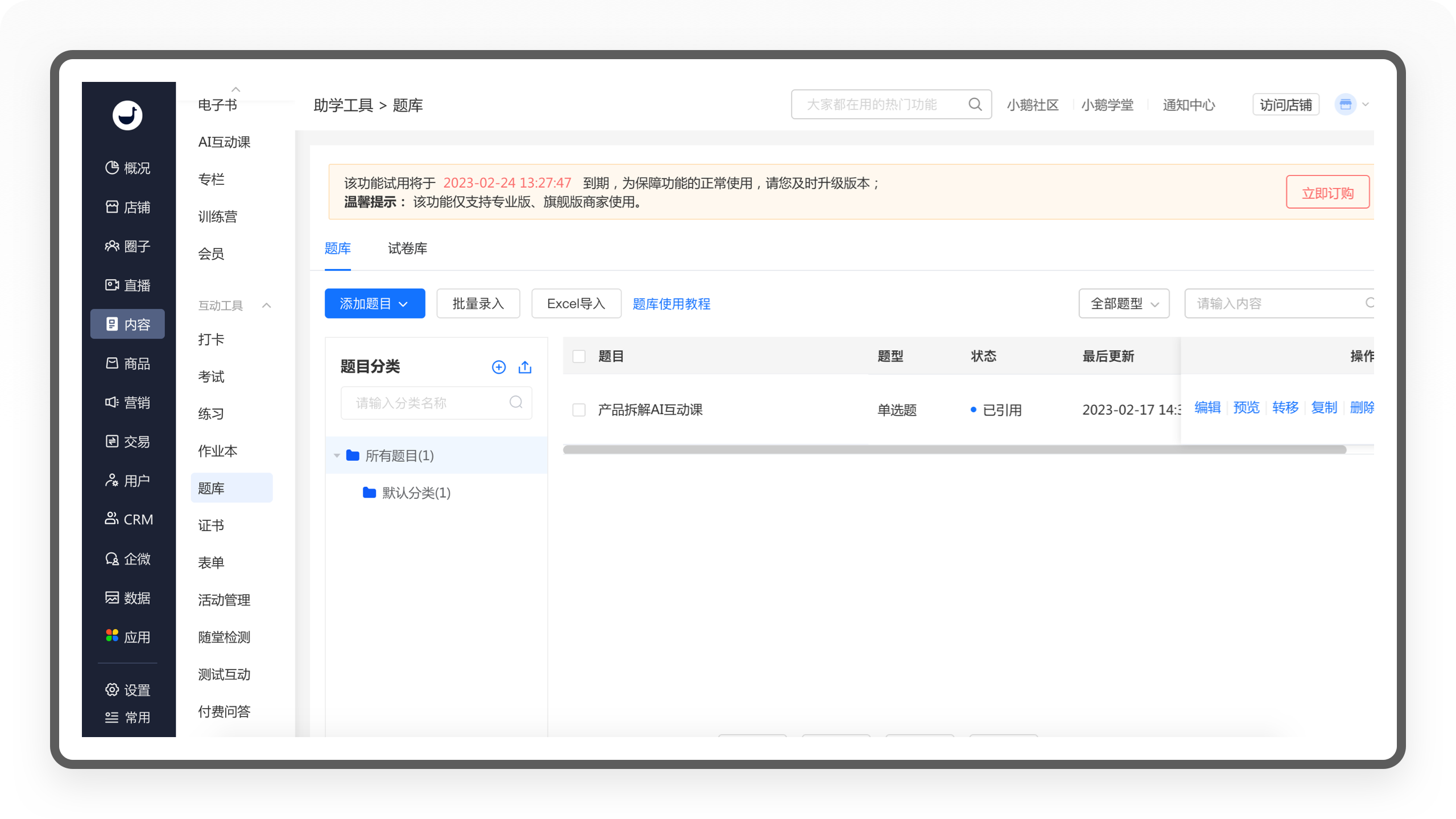
2.1.2.5. 题库
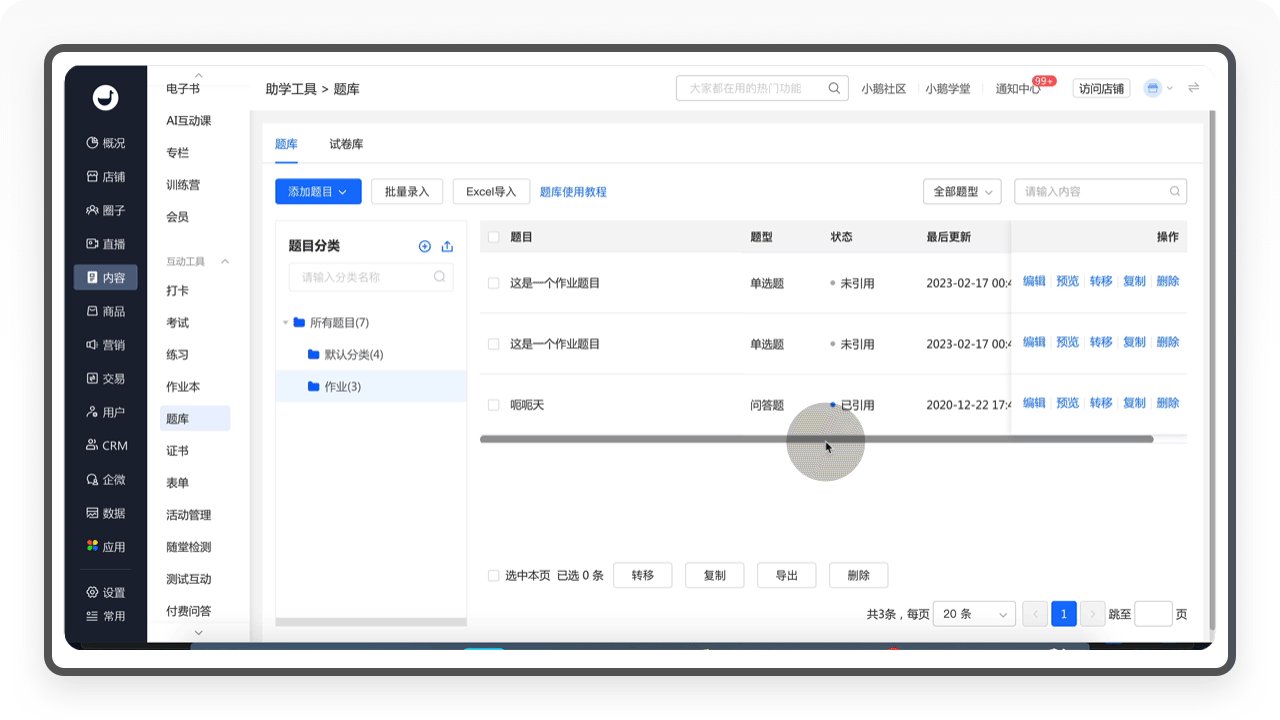
「题库」需要配合作业、考试和练习场景使用,为这些工具提供数据支撑。

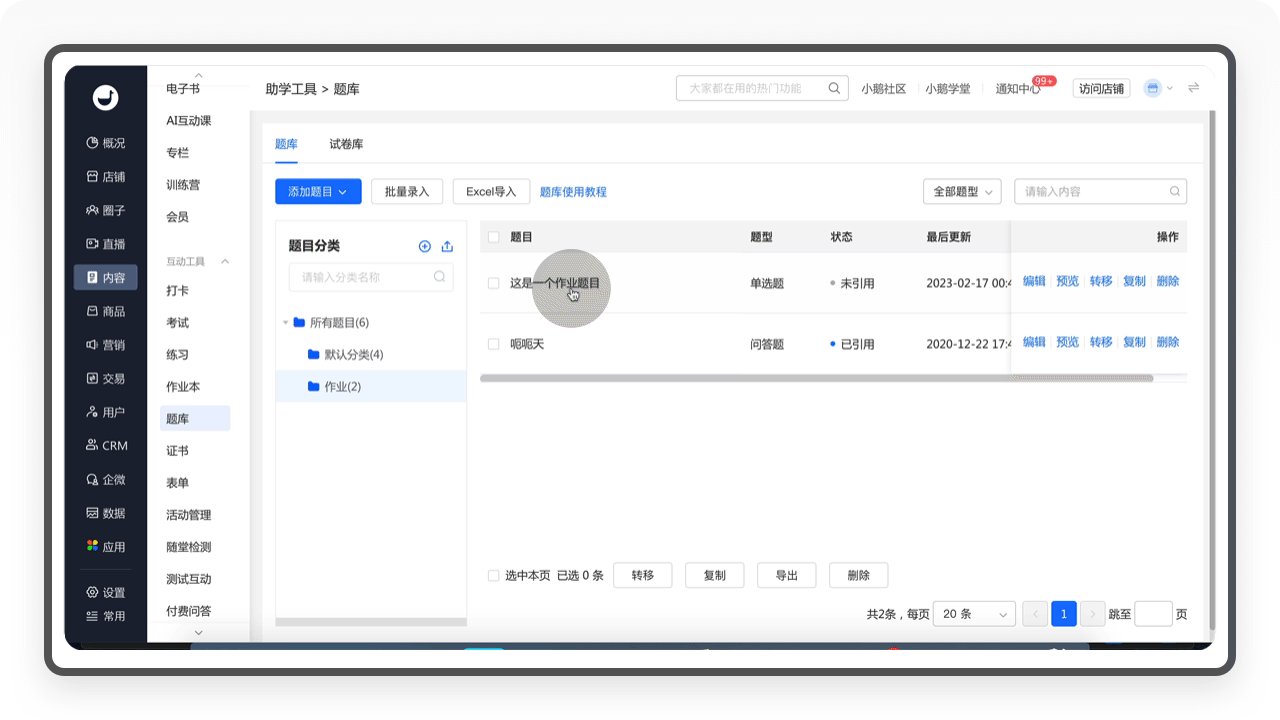
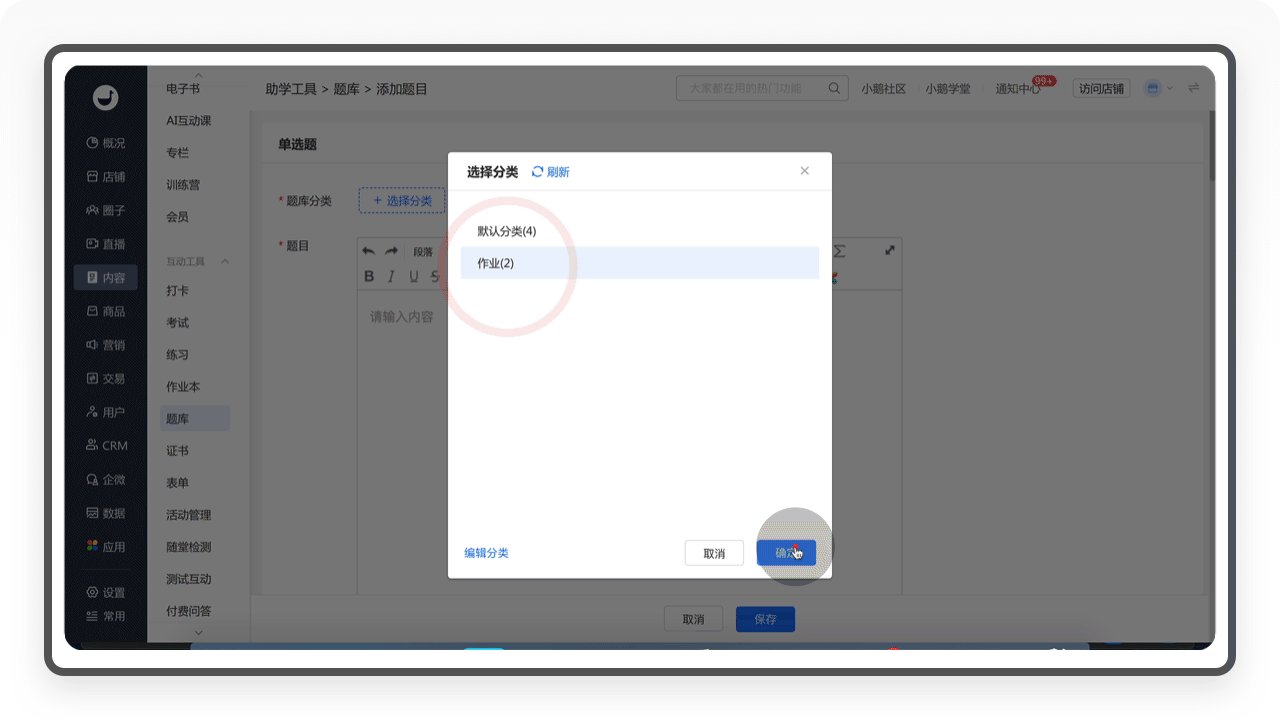
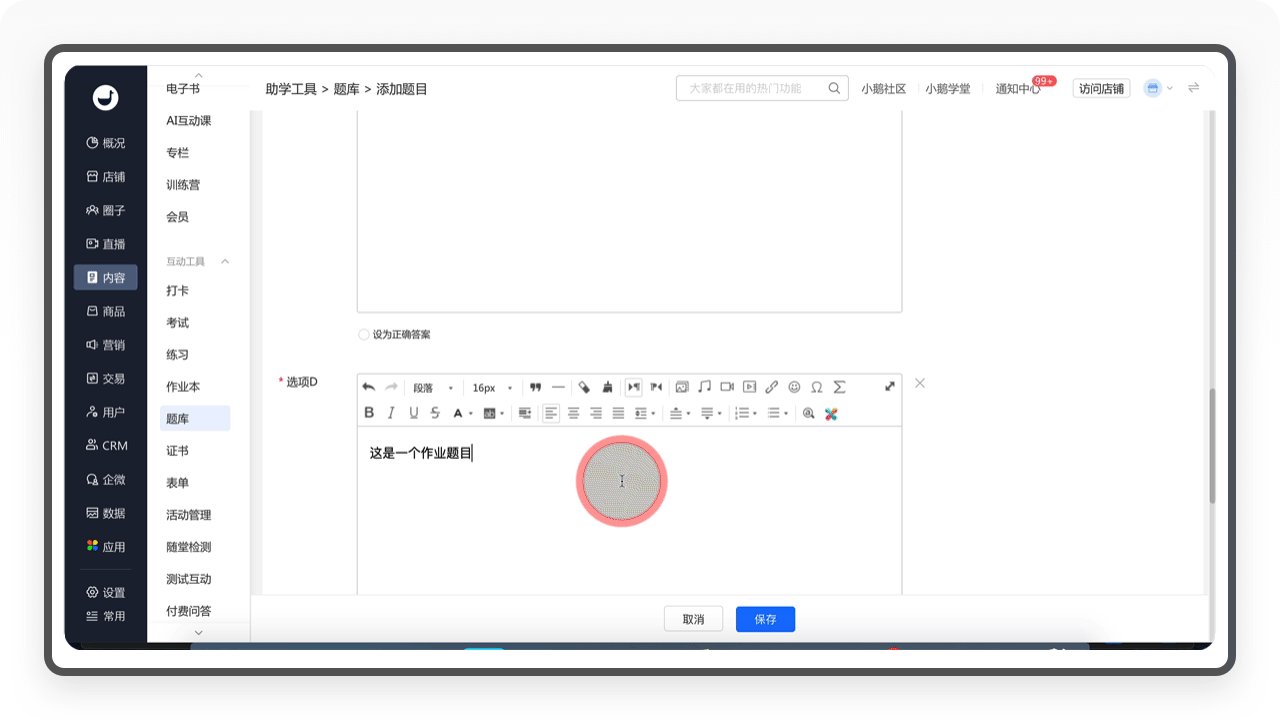
2.1.2.5.1. 题库
①「题库」支持添加单选题、多选题、不定项选择题、判断题、填空题、问答题和材料题等多种类型。添加也非常简单,管理员选择好题目类型以后,填入内容就能新建成功。
②「批量导入」是为管理员提供批量输入题目的工具,按照系统提供的输入范例格式,系统可以一键识别出题目,轻松录入。
③「Excel导入」也是一种常见的导入形式,不过需要按照系统标准的批量导入模版,才能实现批量导入。

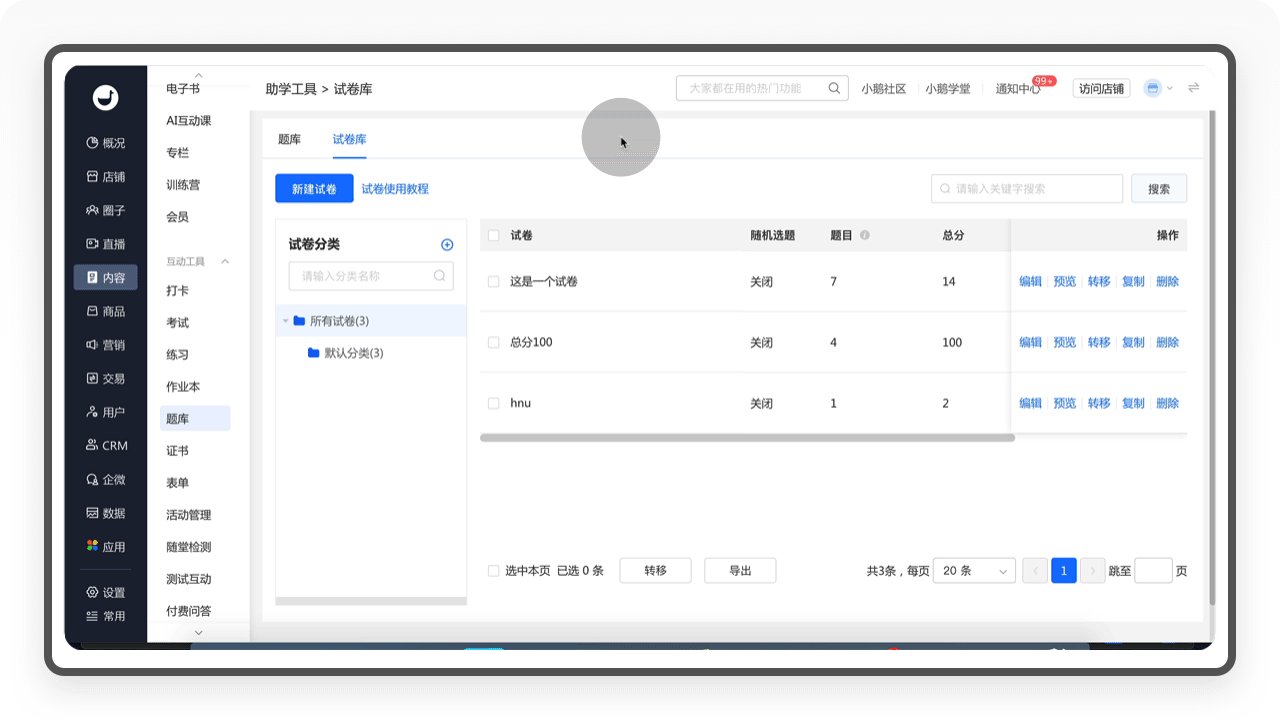
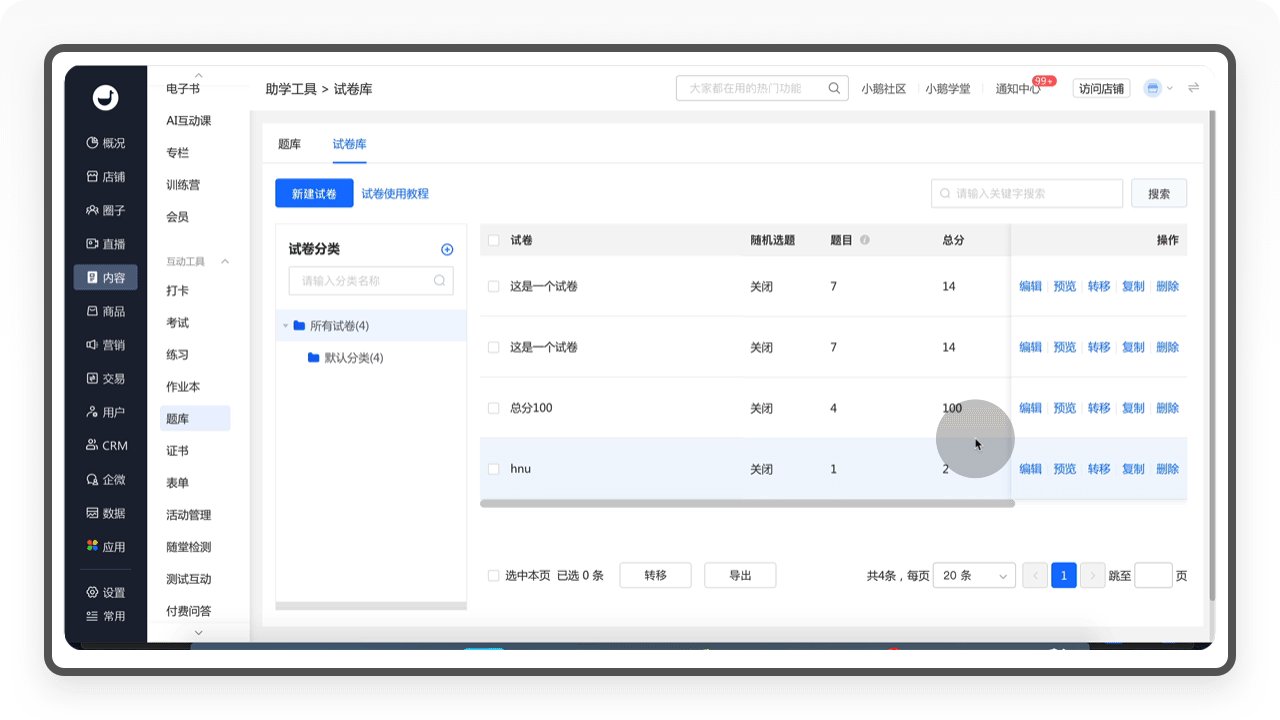
2.1.2.5.2. 试卷库
①「试卷库」是题库中题目的组合,可以看作是「题库」的父级。管理员可按照自己的需要把题目手动或自动组合成试卷,在考试、作业等场景中就能及时调用,提升工作效率。
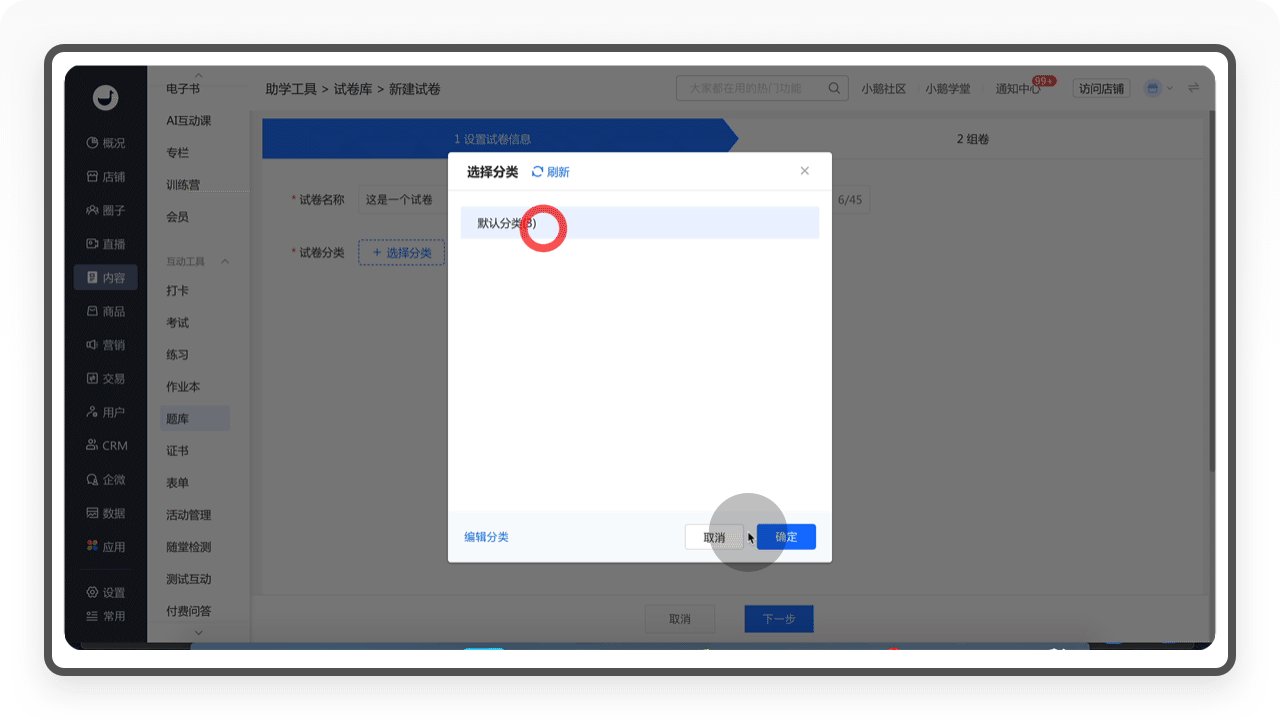
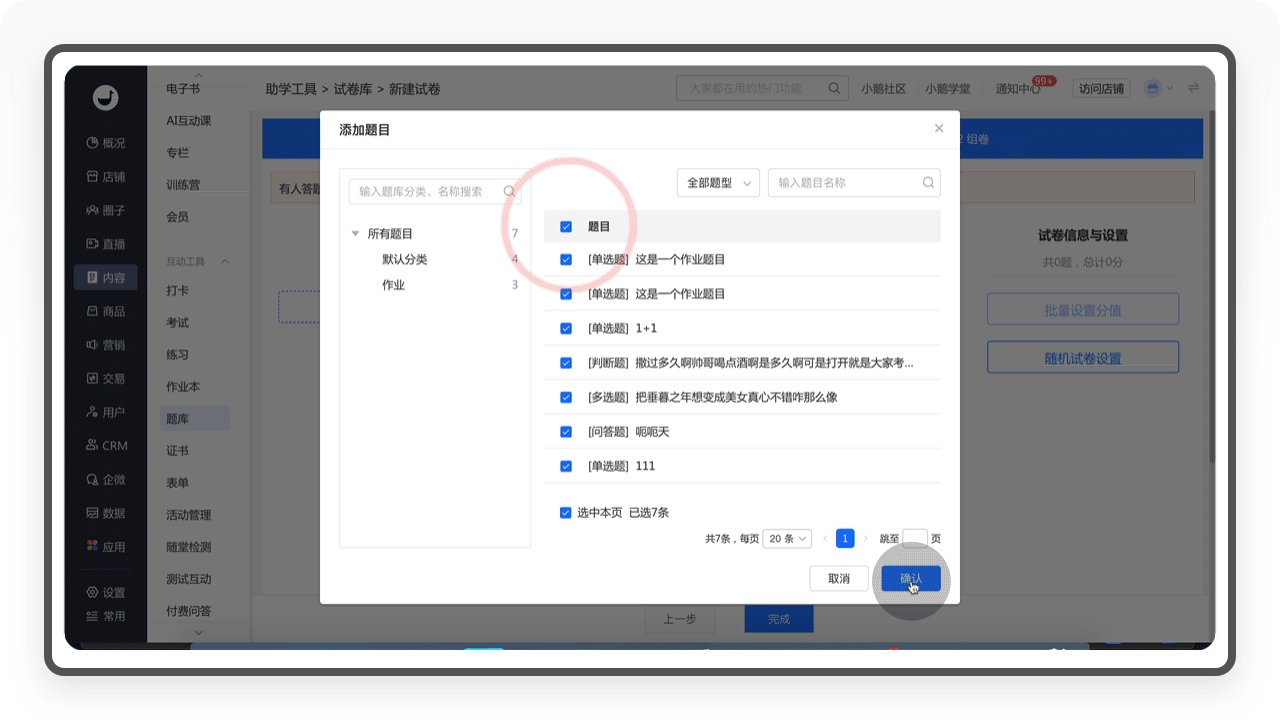
②「试卷库」的新建流程包括设置试卷信息和组卷两个步骤。在填写完试卷基础信息以后,在「组卷」步骤,可以选择「手动选题」和「系统抽题」。「手动选题」就是管理员从题库中逐一手动选择,准确率较高,而「系统抽题」则是系统根据管理员的题型设置随机抽题,具有随机性。

2.1.2.6. 证书
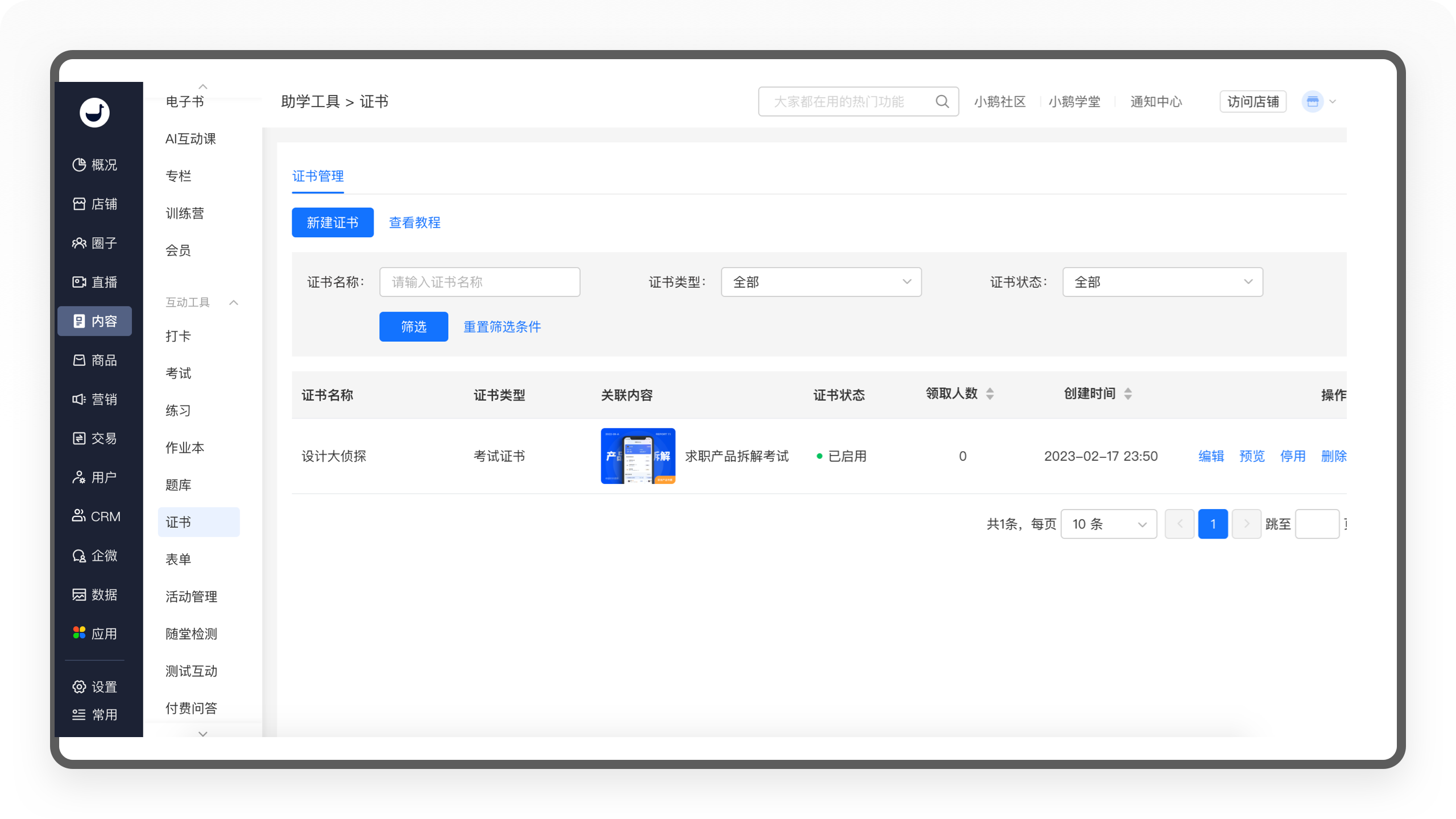
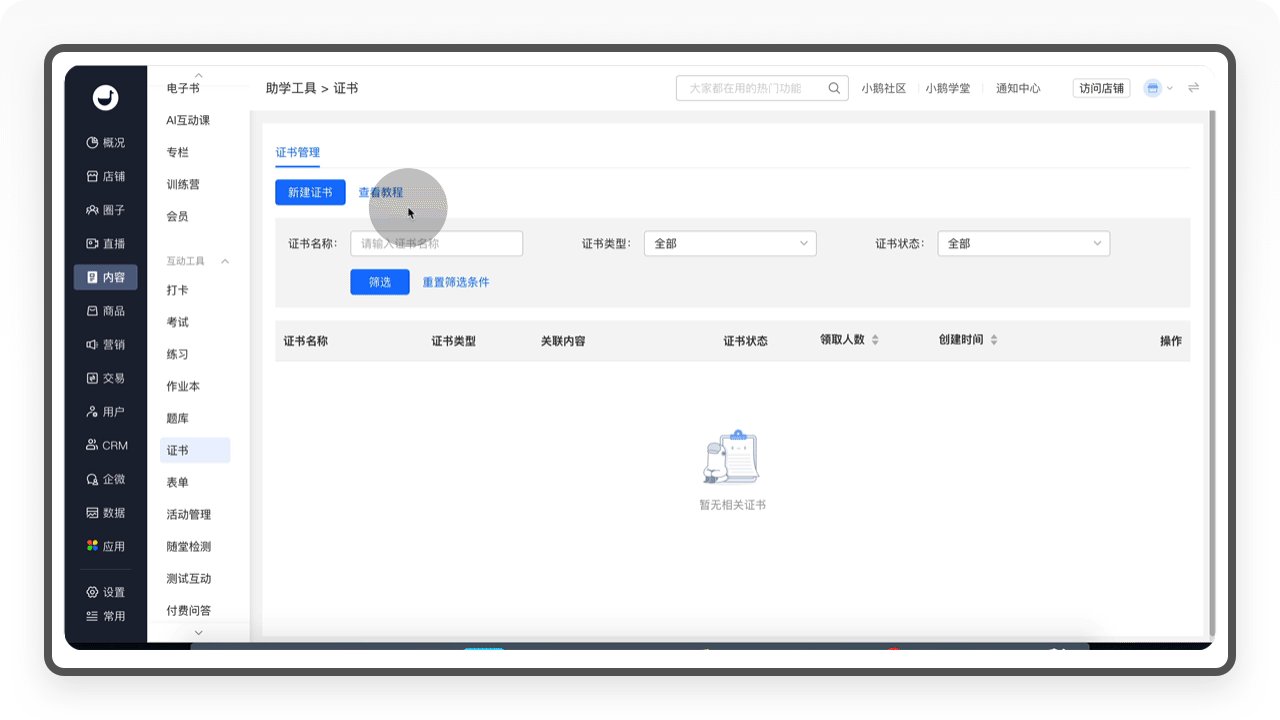
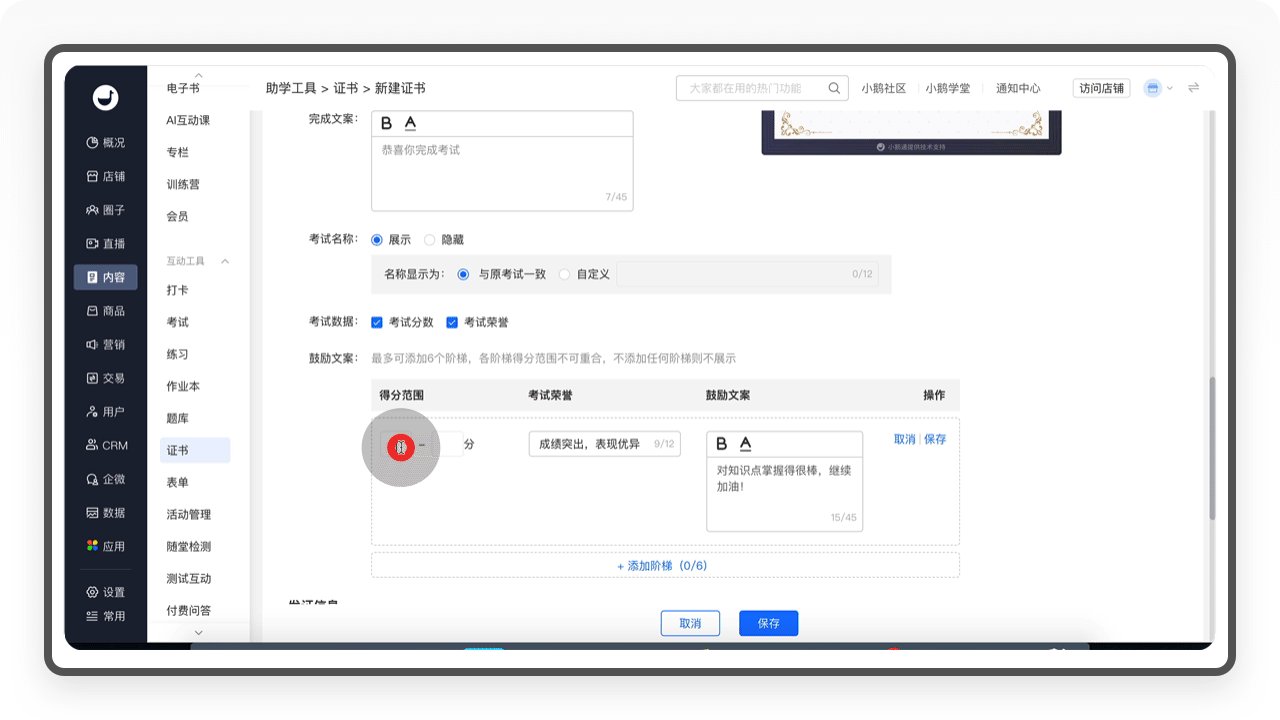
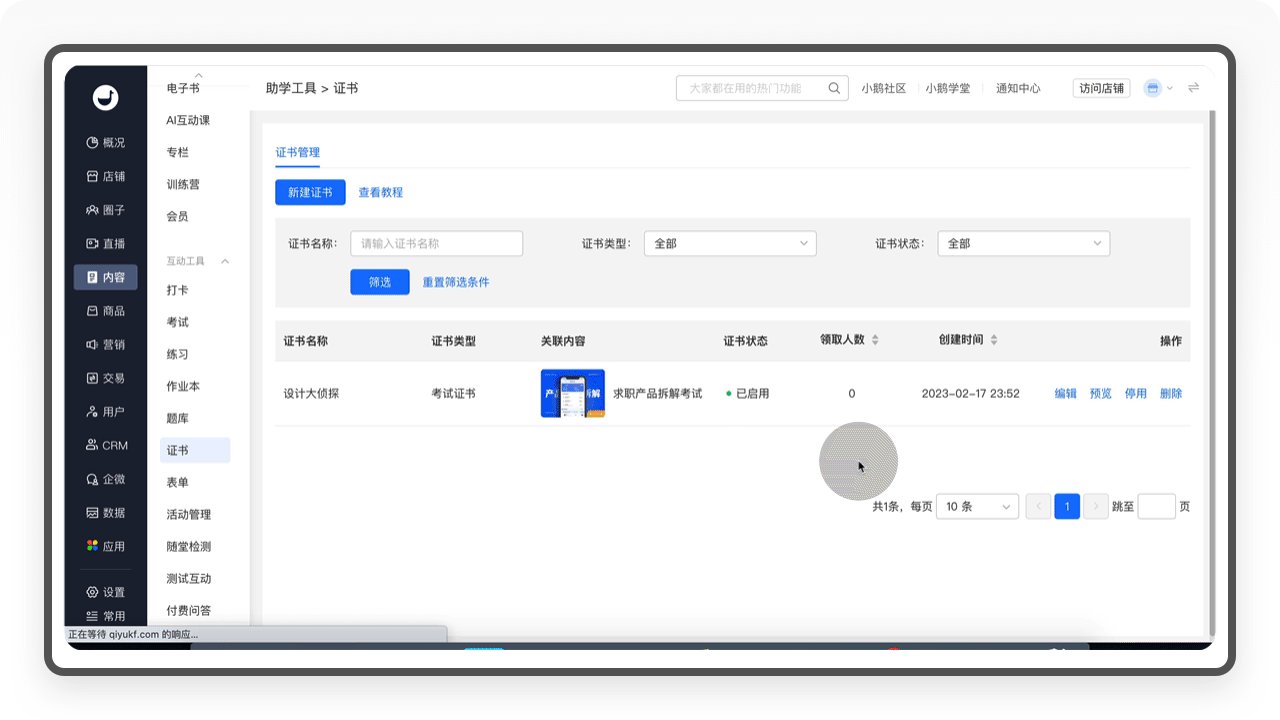
「证书」可以为学生带来成就感,激励学生坚持完成任务,当学员通过考试、完成作业以后,管理员可以向学员颁发证书,最终提升用户活跃度。

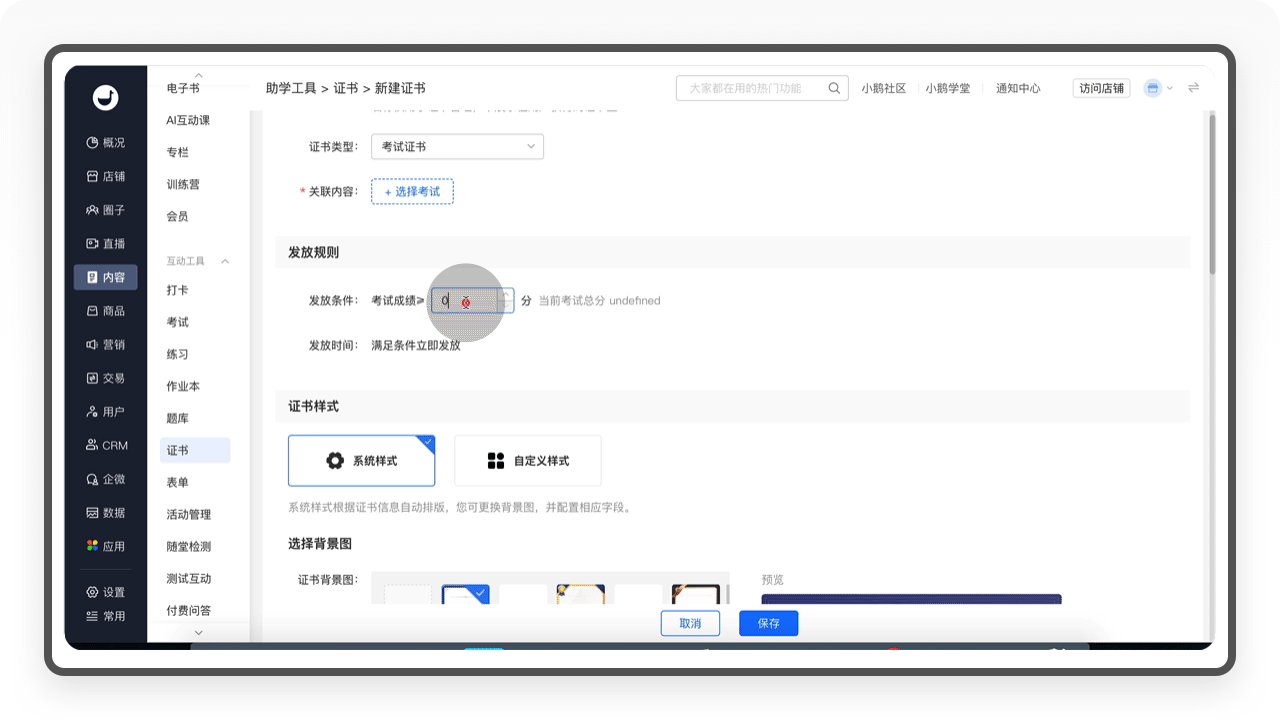
①「证书」的建立包含基本信息、发放规则、证书样式、证书信息、发证信息和证书分享六个内容。
②在「基本信息」,管理员可选择证书类型,包括考试证书、打卡证书、圈子证书等,另外,证书需要关联对应的考试。
③在「证书样式」,系统提供了数十种系统样式,管理员可根据自己的偏好和品牌VI选择,其次也支持自定义样式,上传设计好的背景图片即可生成。
④在「证书信息」,管理员可以编辑证书标题、获奖文案等,还可以加入鼓励文案,吸引用户传播分享。
⑤在「发证信息」,可加入发证日期、证书编号和发证印章等,突出真实性。
⑥在「证书分享」,可以添加分享语和二维码,通过学生的分享,为商家拉新引流。

2.1.2.7. 表单
「表单」是运营者用于发起问卷调研,自定义收集用户信息的社群功能。它可以帮助商家收集用户需求和反馈信息,通过对用户的调研分析,进一步设计和优化运营策略,从而为用户提供更精准的服务

2.1.2.7.1. 新建流程
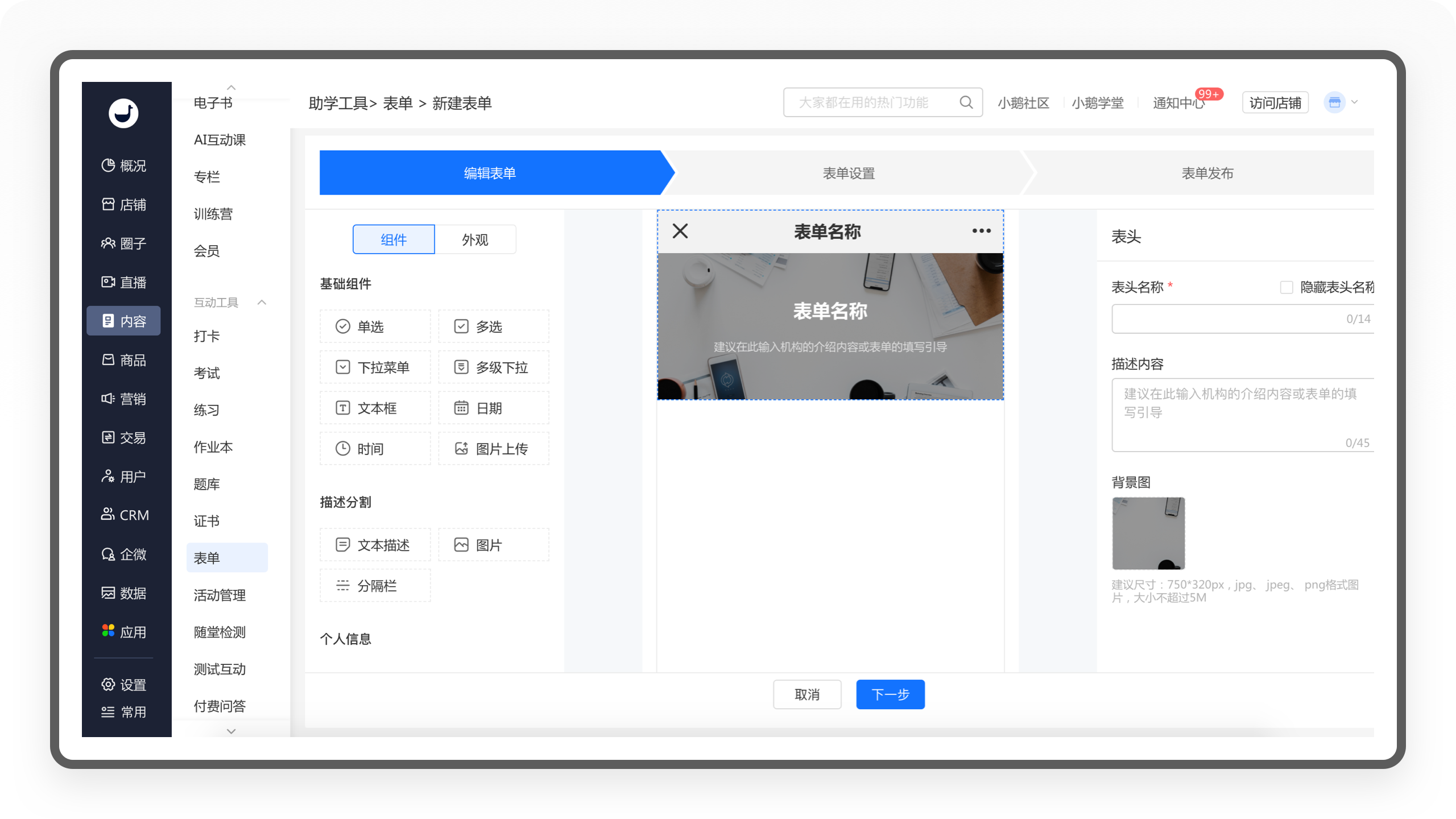
「表单」的建立分为三个步骤,分别是编辑表单、表单设置和表单发布。
①「编辑表单」分为三块内容,左边是组件和外观,管理员需要从这里选择内容,比如单选、文本框等。「组件」包含基础组件(单选、多选、下拉菜单、文本框等)、描述分割(文本描述、图片、分隔栏)和个人信息(姓名、性别、年龄等),「外观」可以设置表单底色、标题、选项内容字体大小和颜色。选中内容以后,中间为表单编辑区域,可以实现可视化编辑,包括调整顺序、删除等。右侧可以设置表单的字段和逻辑,包含基础设置、选项设置、逻辑显示规则等。
②在「表单设置」,可以设置用户提交的次数、回收方式(支持定量、定时回收)、微信分享信息和私域引流。
③在最后一步「表单发布」,需要关联对应的内容,比如相关视频、课程、专栏、圈子、训练营等内容,关联成功后,表单就可以发布。

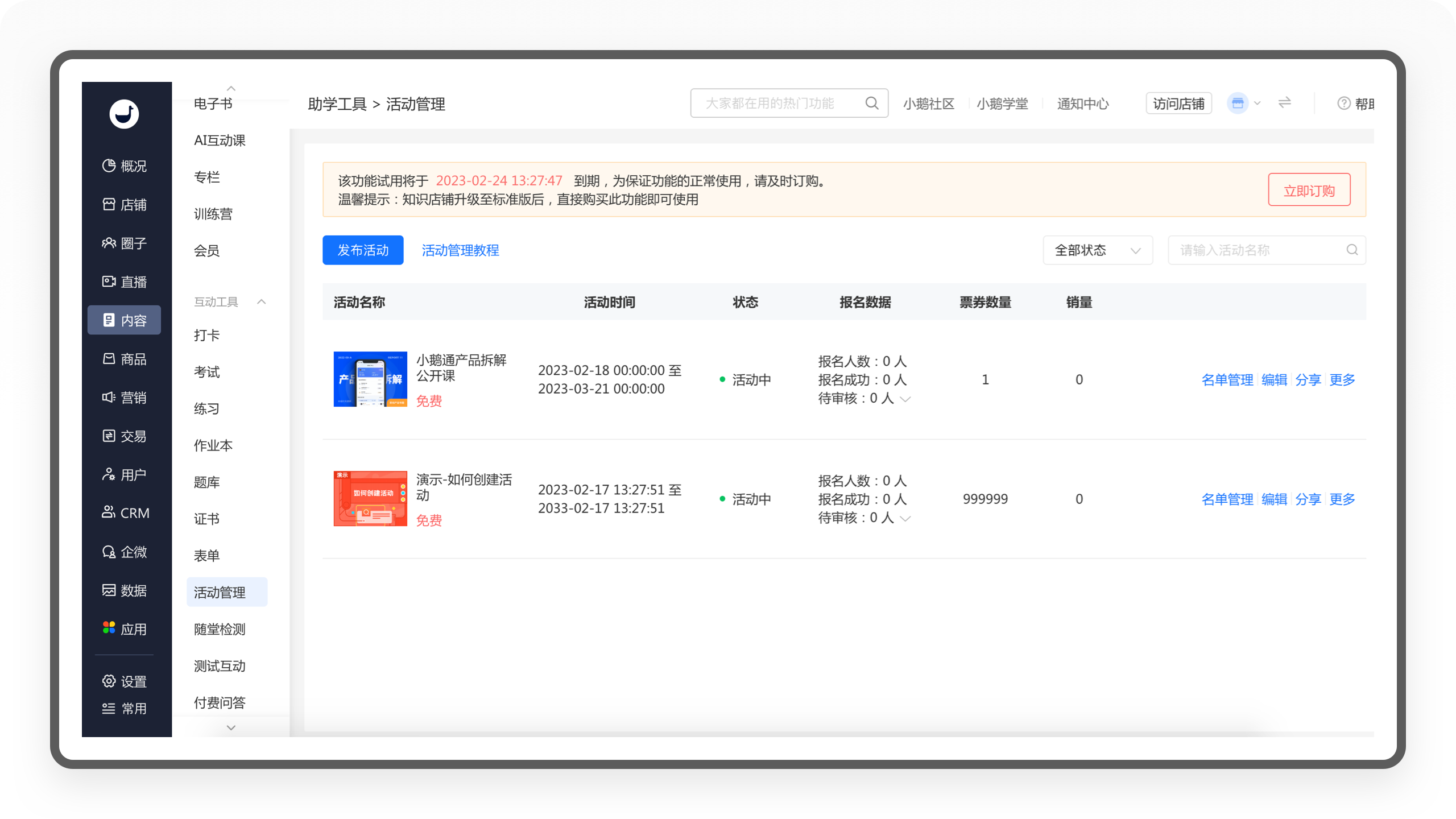
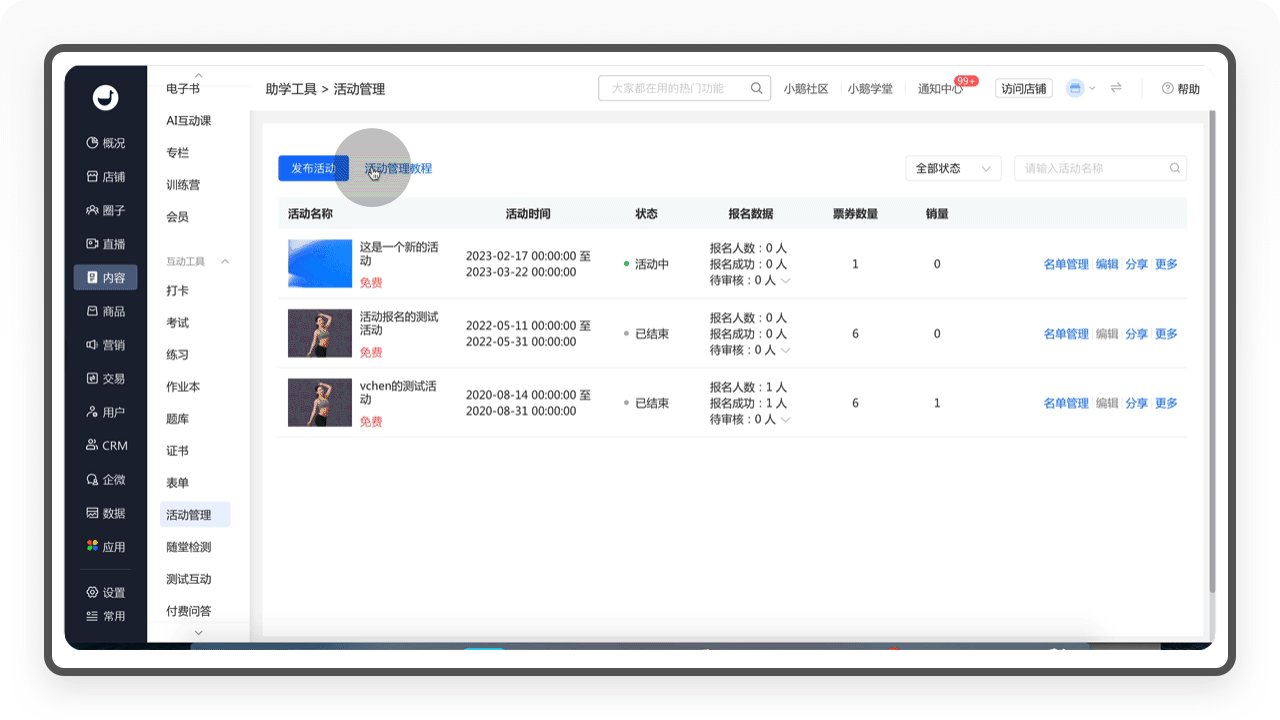
2.1.2.8. 活动管理
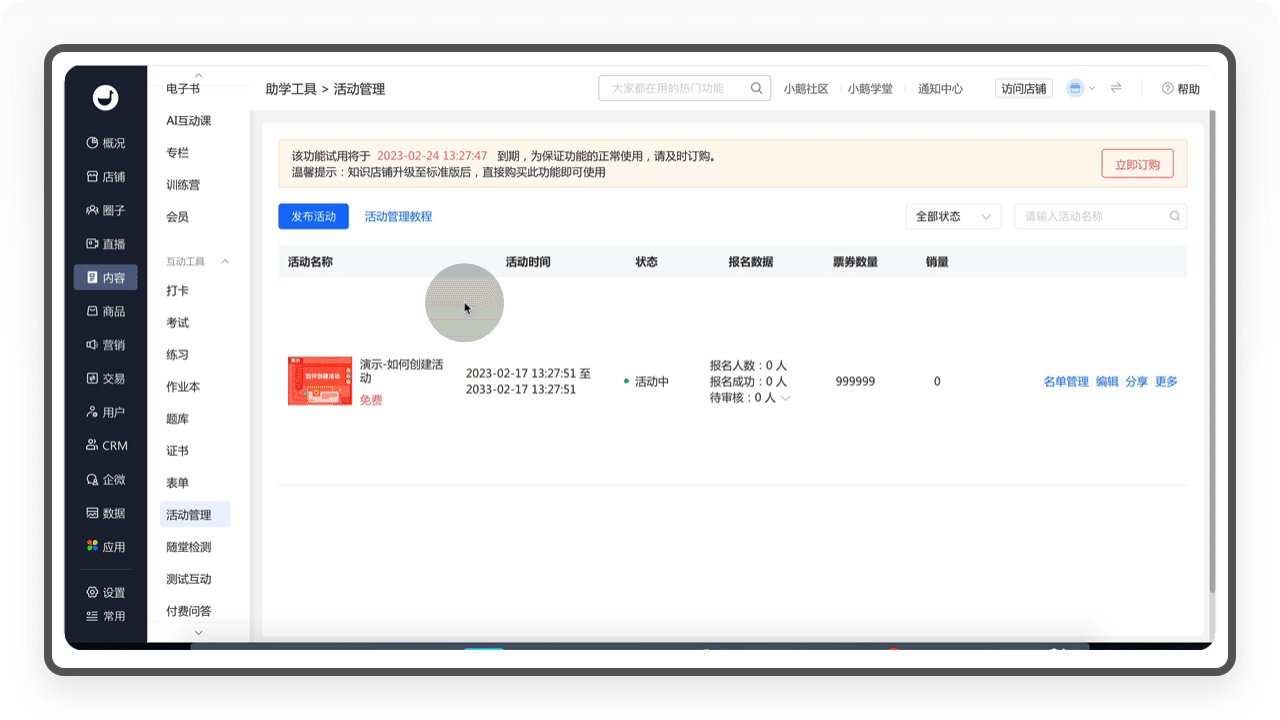
在店铺的运营中,举办线下活动必不可少,「活动管理」就是为了解决这个场景而设计。管理员可以使用「活动管理」功能组织线下活动,一站式完成线上发布活动信息、用户报名、收集报名用户信息、管理报名情况、现场签到等流程。

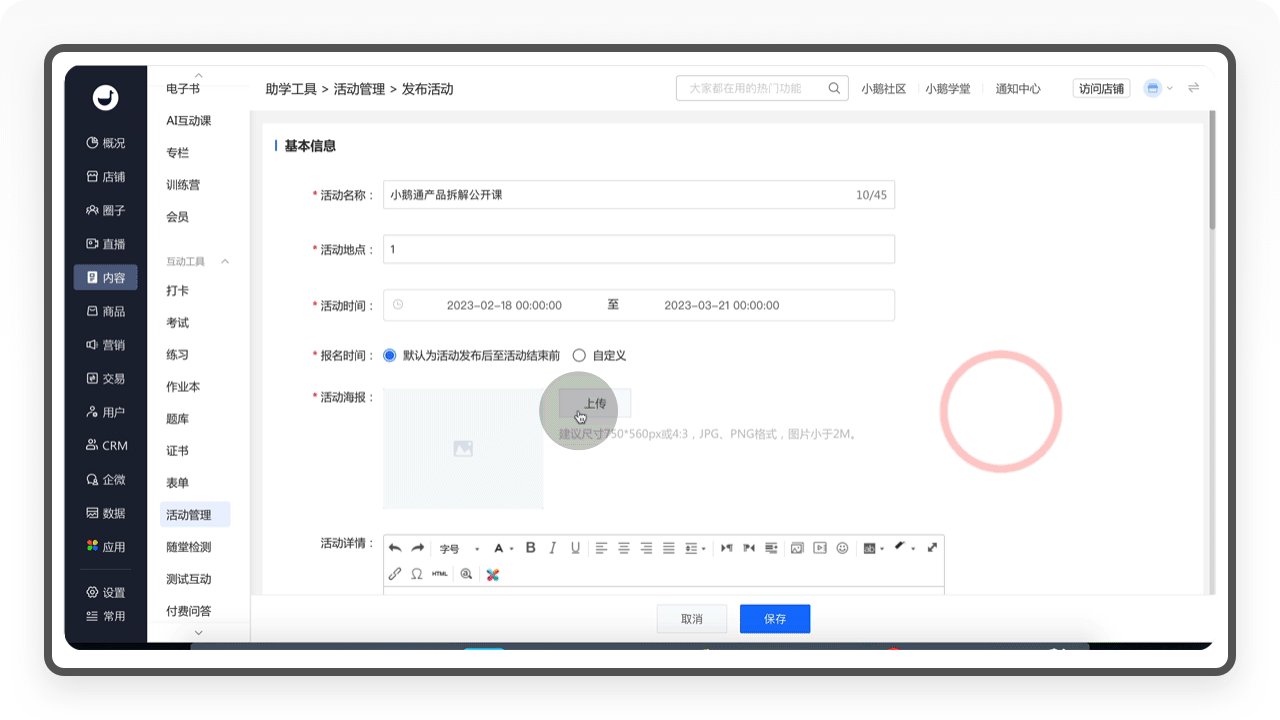
2.1.2.8.1. 发布活动
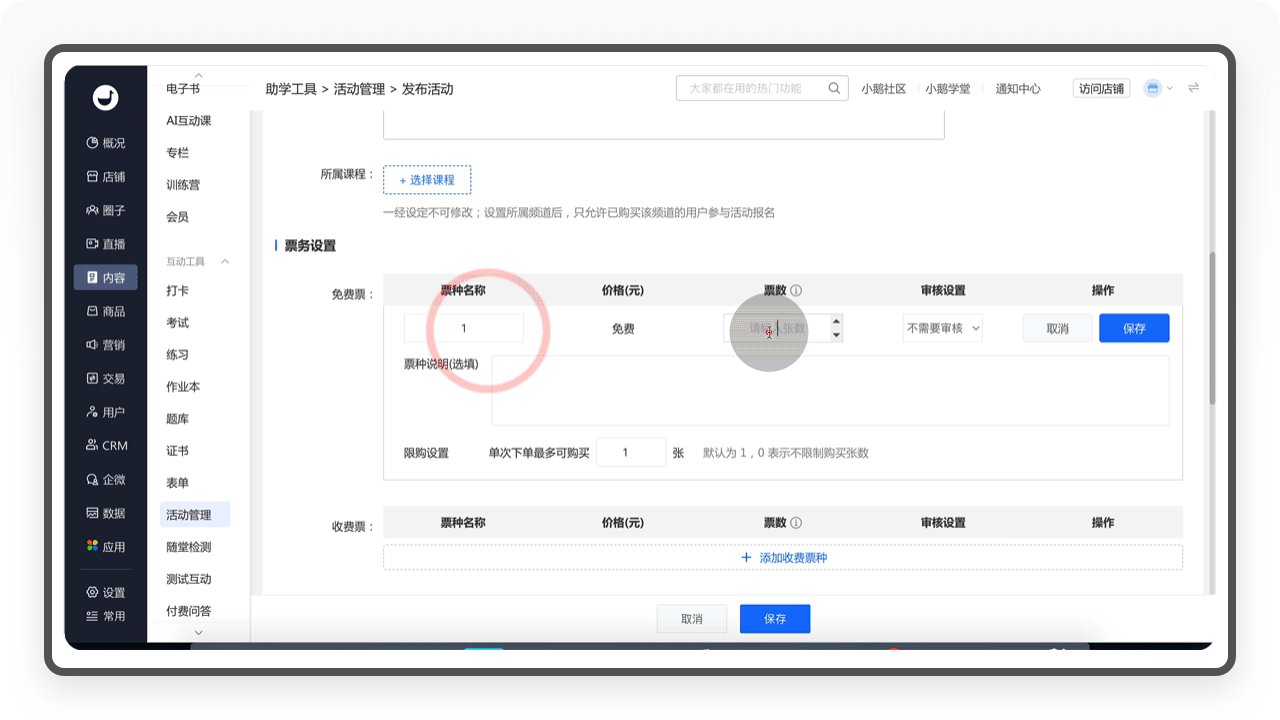
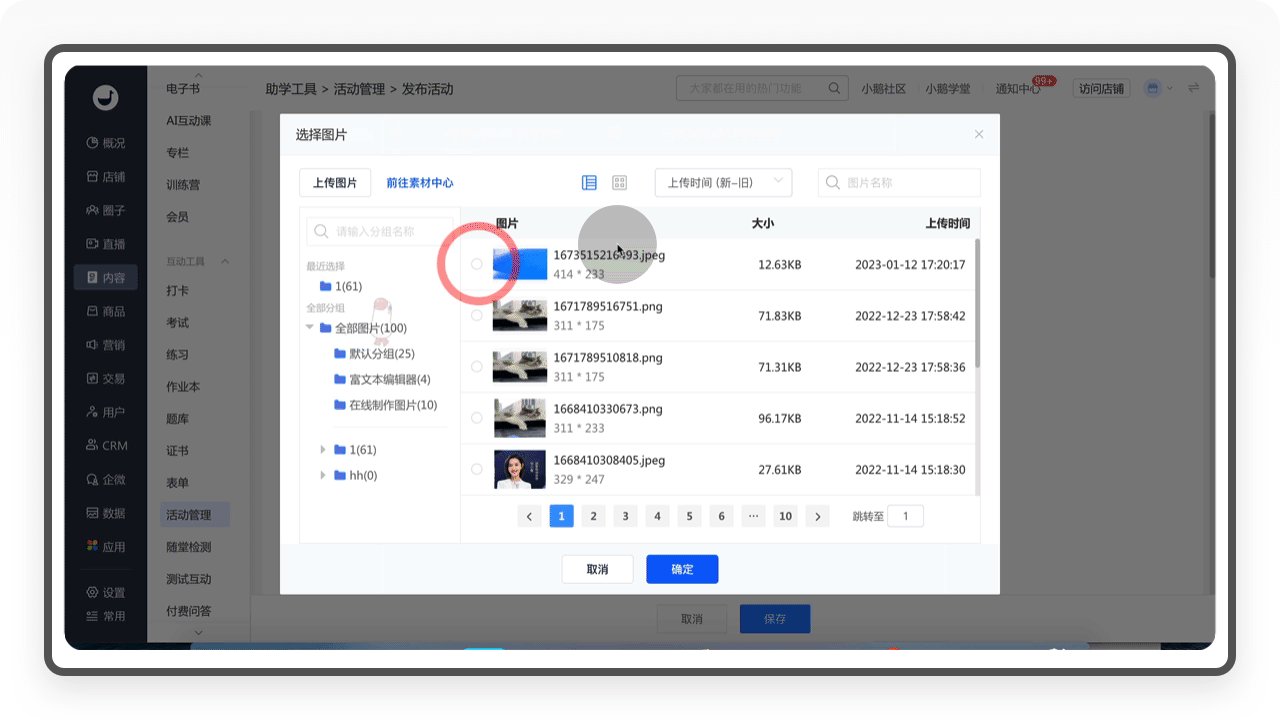
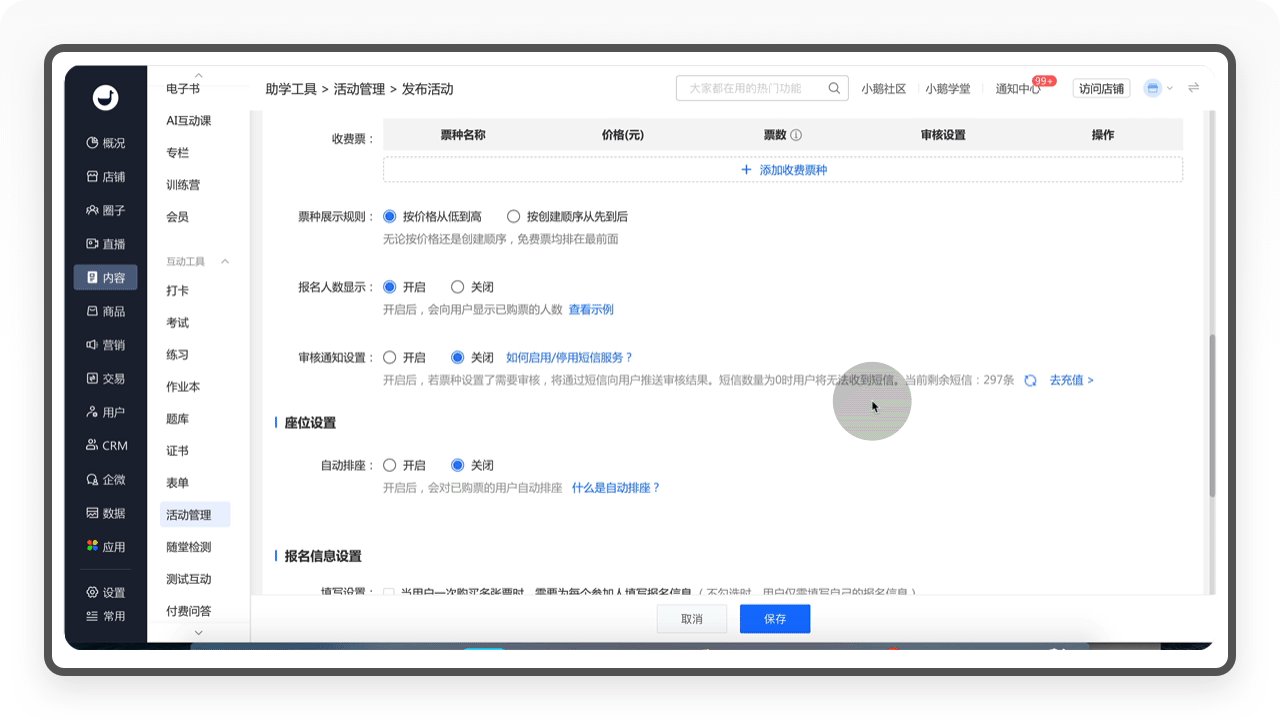
「活动」的发布包含基本信息、票务设置、座位设置、报名信息设置和私域引流六个部分。
①在「基本信息」,管理员需要填入活动的名称、地点、时间、关联的课程等信息;②在「票务设置」,可以添加免费票和收费票,设置票种的展示规则等;③「座位设置」部分,还可以开启自动排座,活动座位由系统自行分配;④在「报名信息设置」,管理员可以根据自己的需求灵活配置用户报名的信息,非常方便;⑤「私域引流」可以帮助管理员在活动报名前后将潜在用户引流至商家的私域流量池。

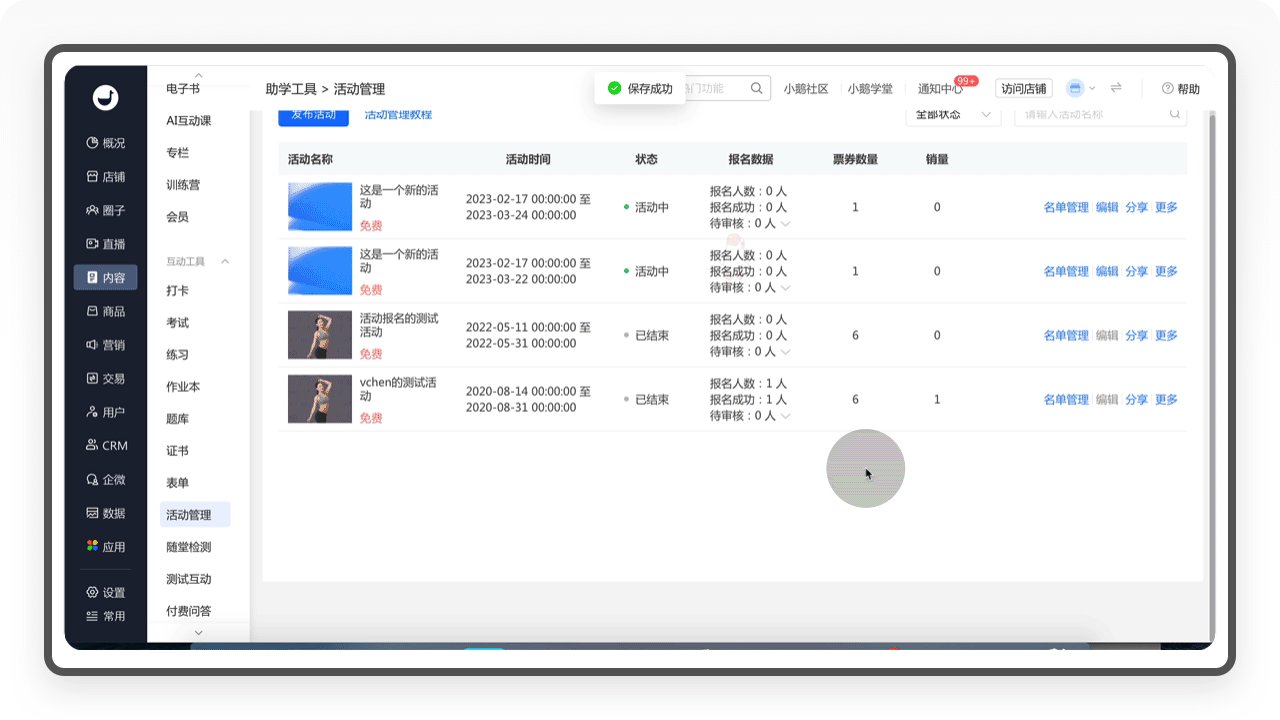
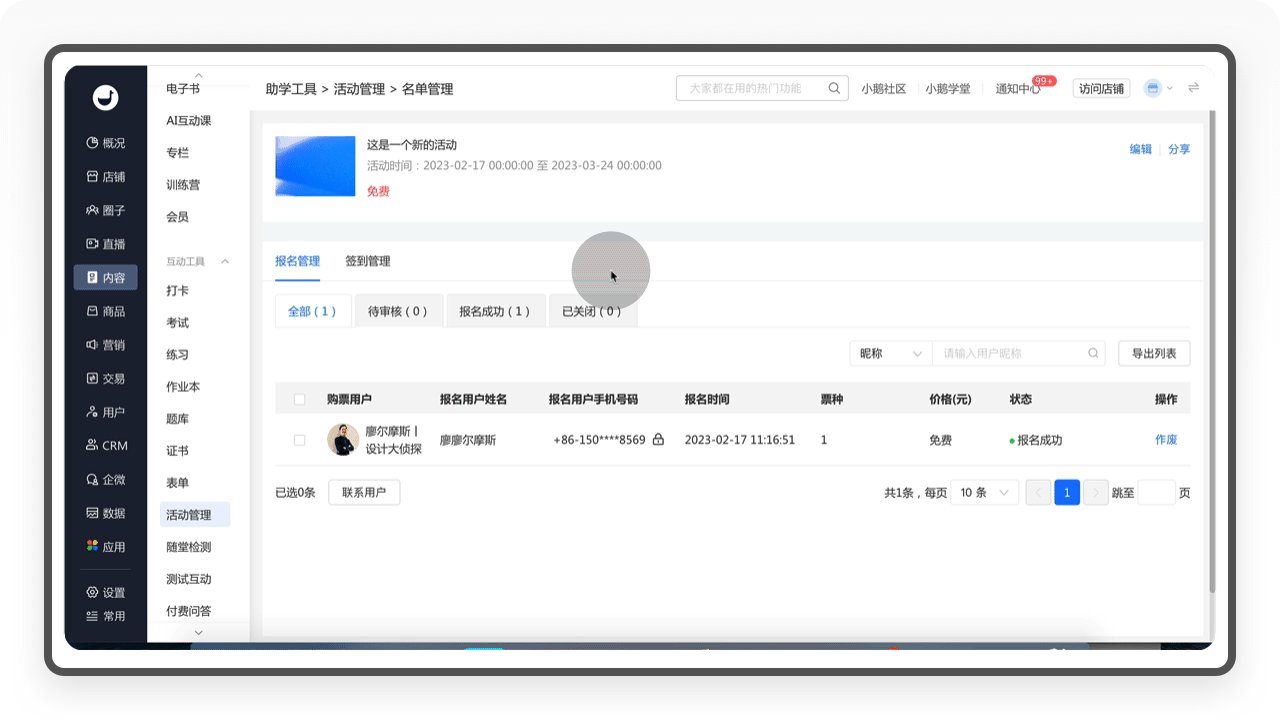
2.1.2.8.2. 名单管理
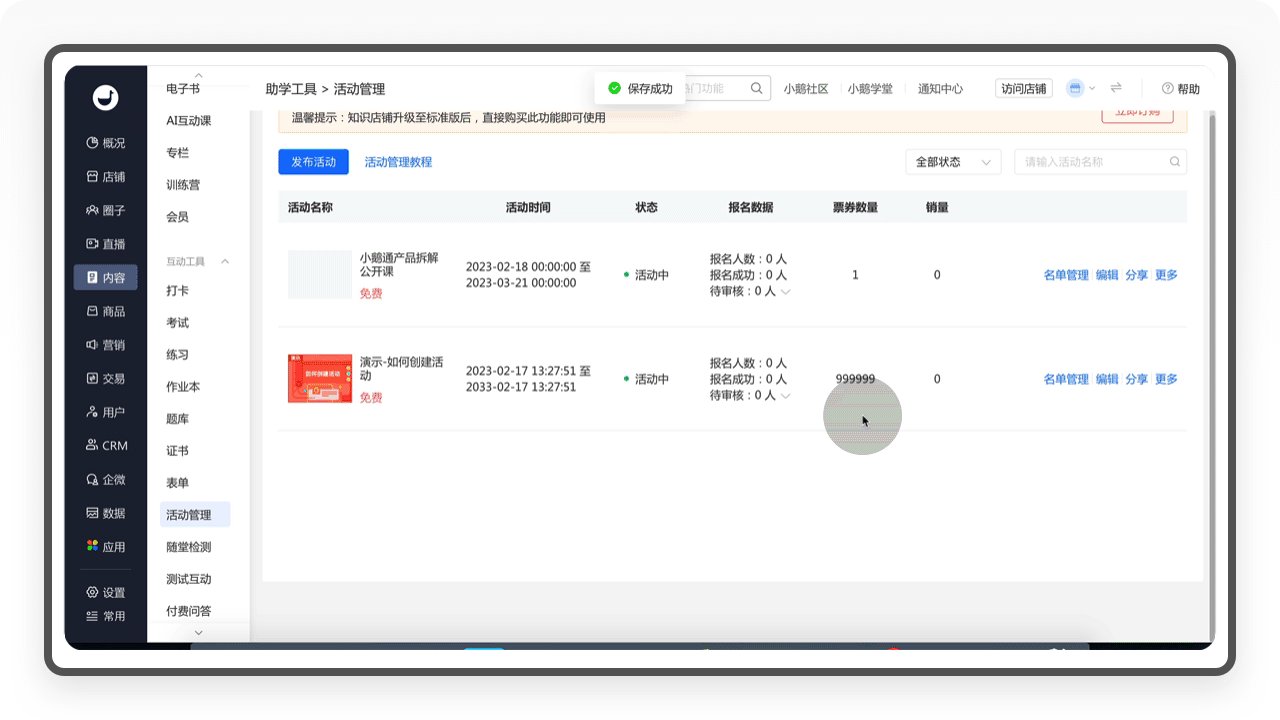
活动建立成功后,商家就可以发布活动,「名单管理」就是活动报名的详细数据,包含报名管理和签到管理。

a. 报名管理
「报名管理」主要包含了所有活动报名的数据管理,比如待审核、报名成功等,管理员可以在这个栏目查看报名用户的详细信息。
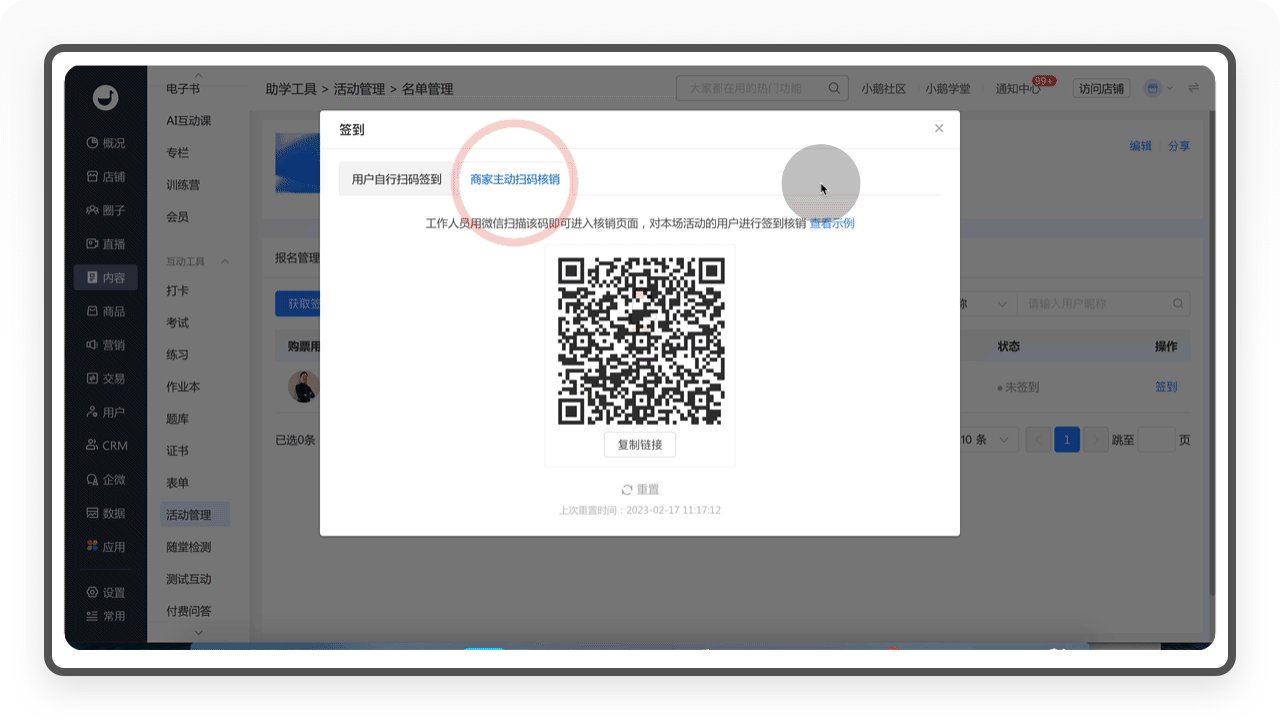
b. 签到管理
「签到管理」有两种形式,一种是用户自行扫码签到,系统会生成活动的二维码,管理员向用户展示扫码即可;另一种是商家主动扫码核销,工作人员进入票券核销页面以后,就可以对报名的用户进行扫码核销。
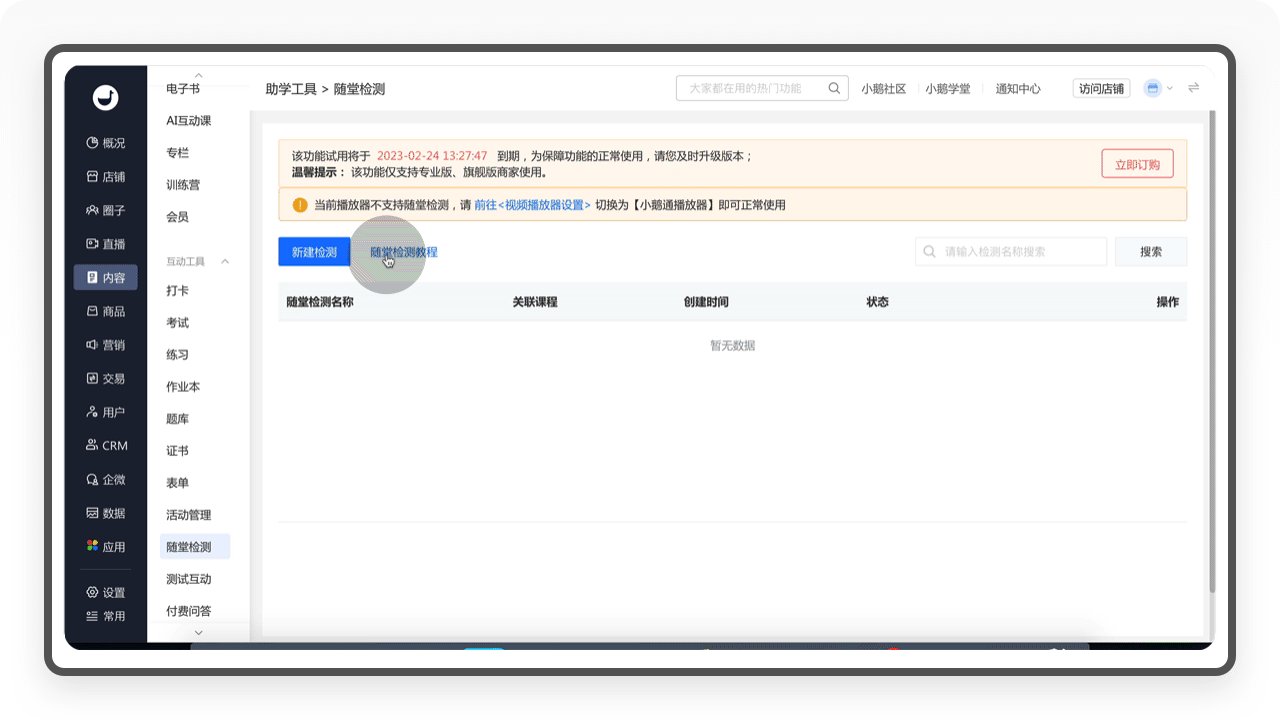
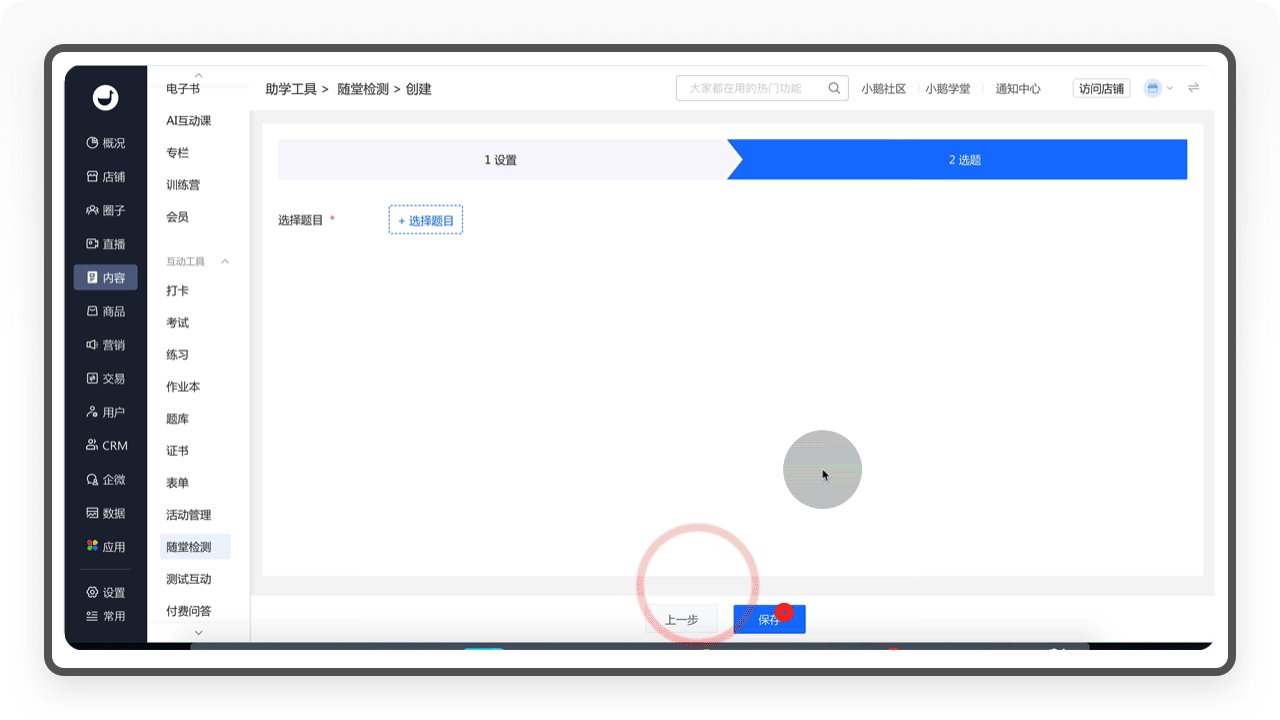
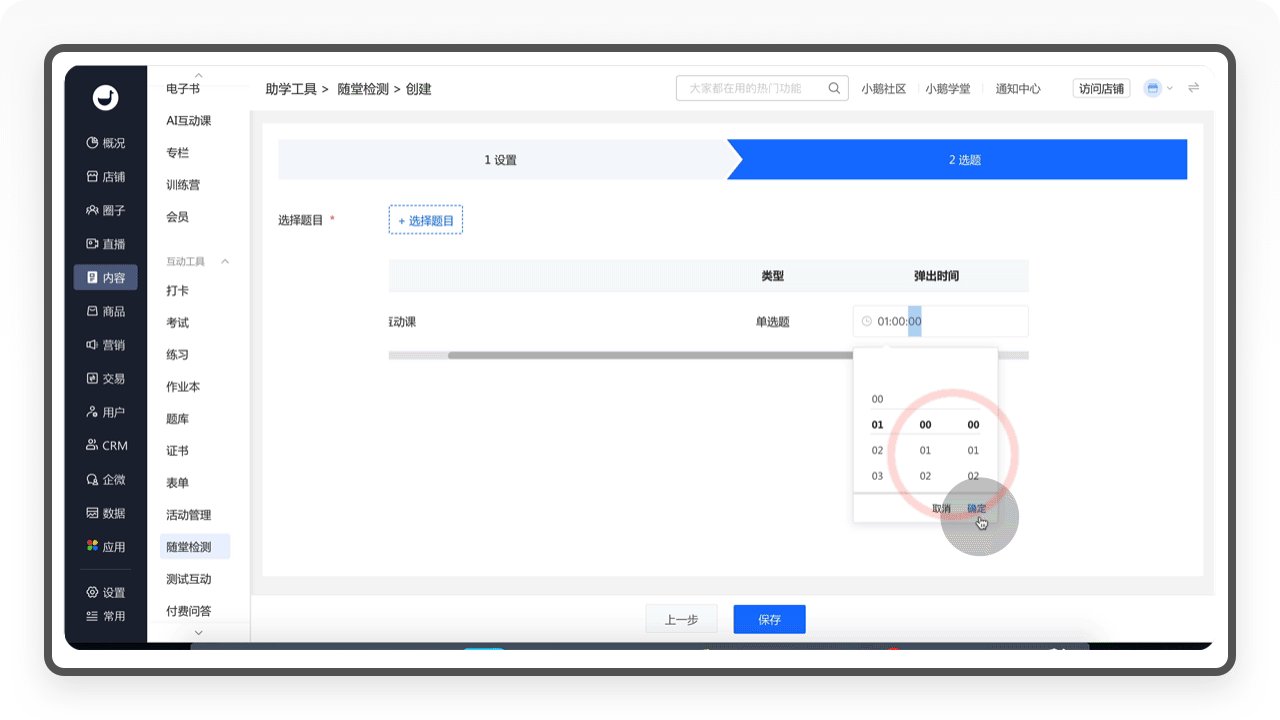
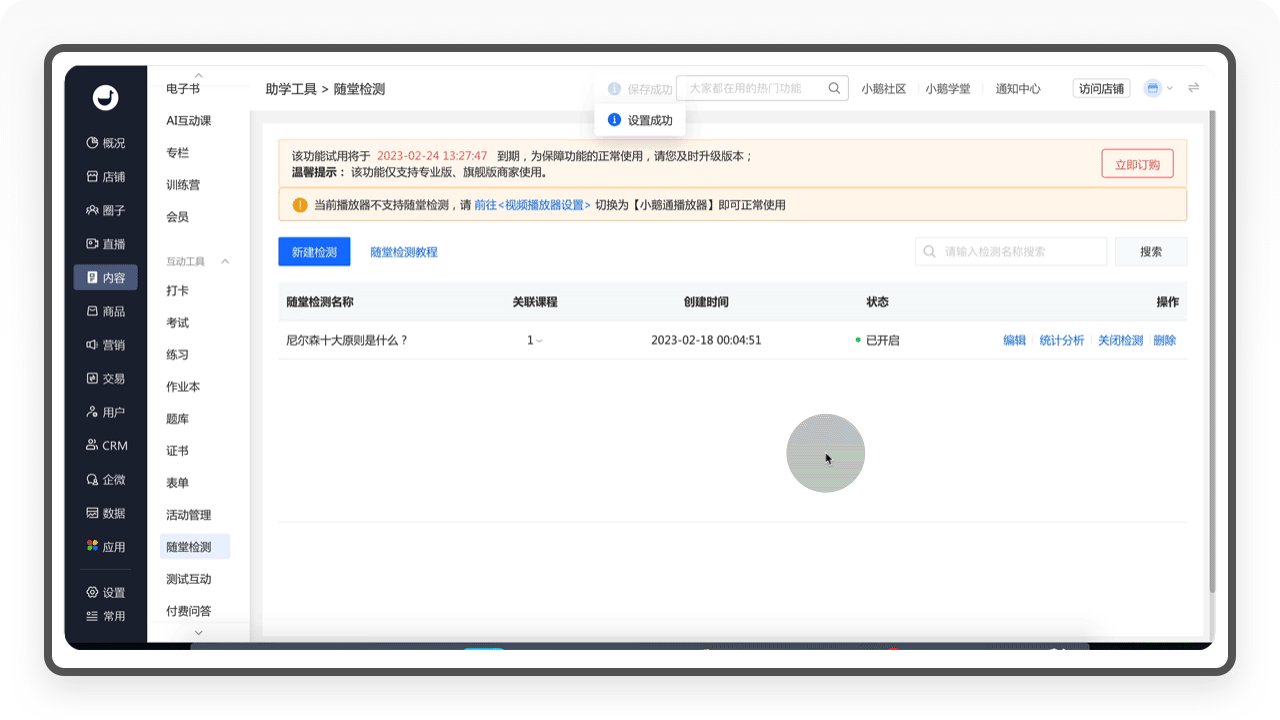
2.1.2.9. 随堂检测
「随堂检测」是一个协助老师校验学生学习质量的辅助工具,它不仅可以提升学生对课堂知识的学习和巩固,还能有效防止学员挂机学习,提升学习效率。

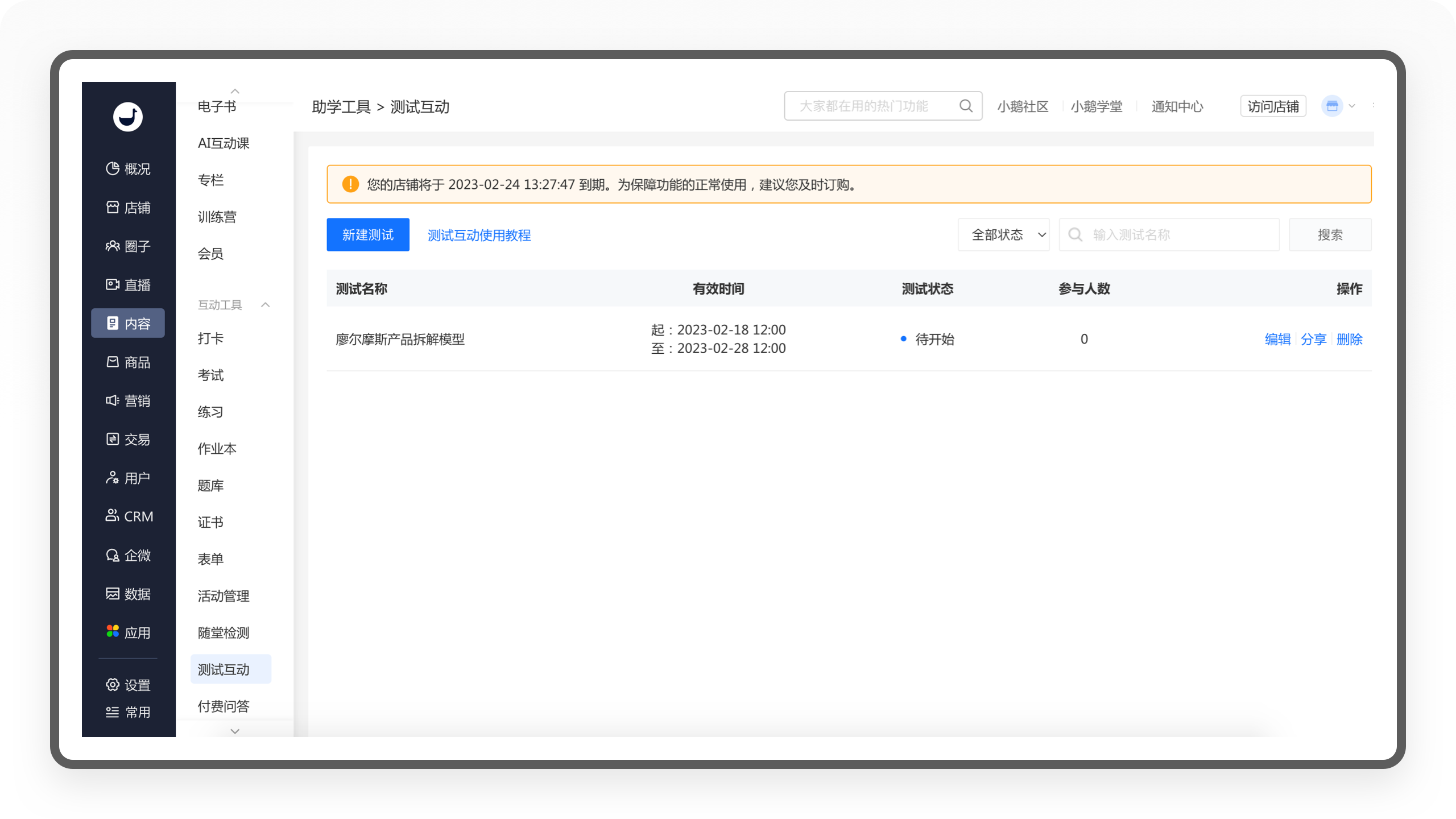
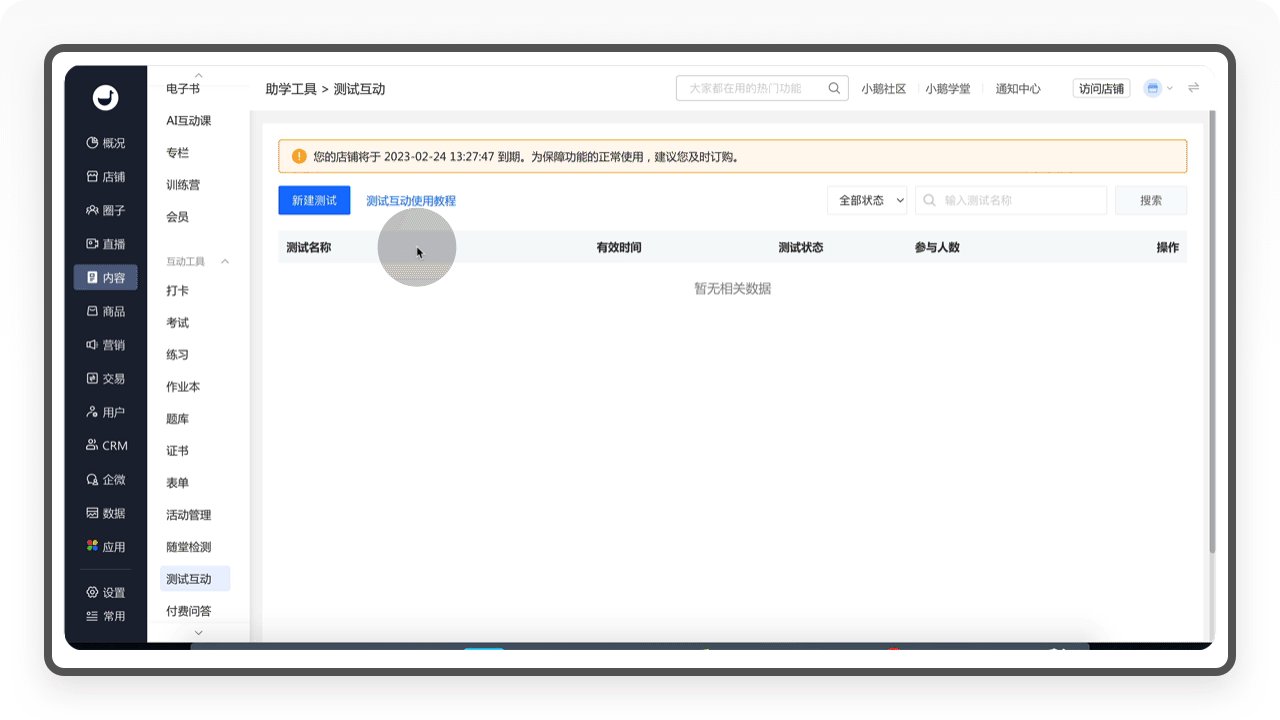
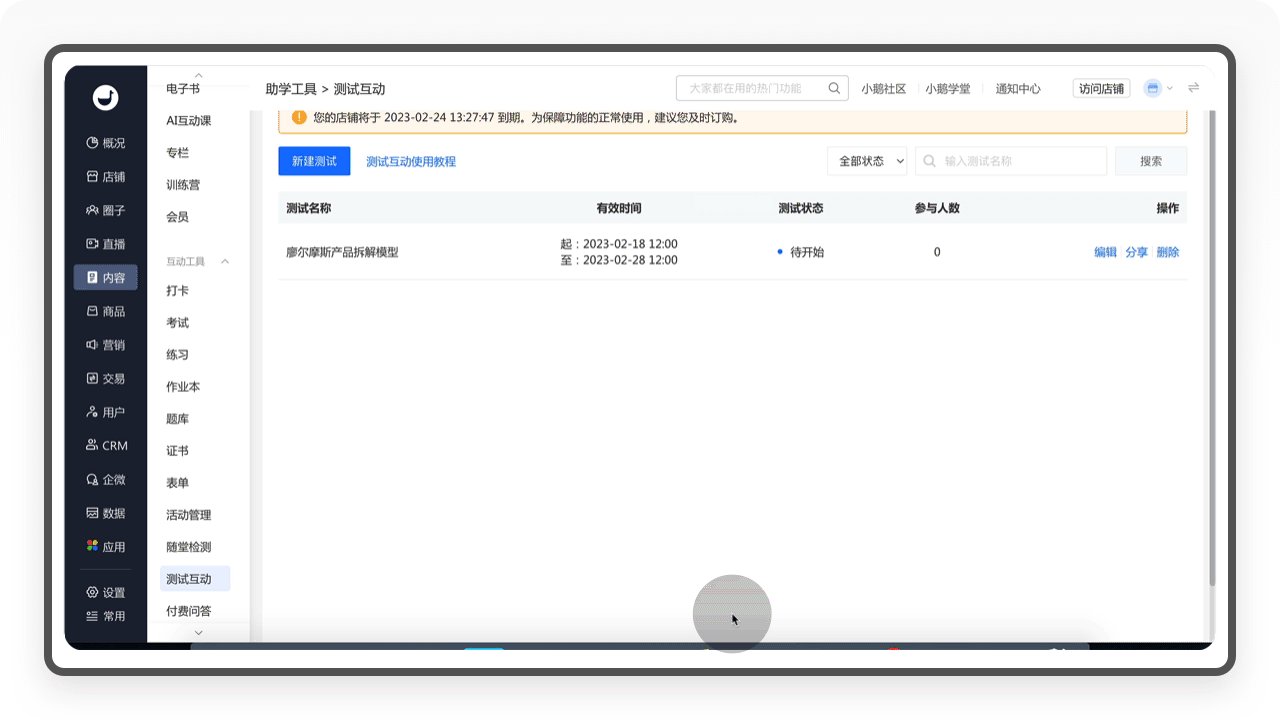
2.1.2.10. 测试互动
「测试互动」是一个通过设置轻量级的在线趣味测试,刺激用户活跃的社群玩法。运营者可根据用户特性设计测试题目,激发用户好奇心,活跃已沉淀的粉丝,增强学习过程的互动乐趣,同时可以设置根据测试结果给用户推荐课程。

2.1.2.10.1. 新建流程
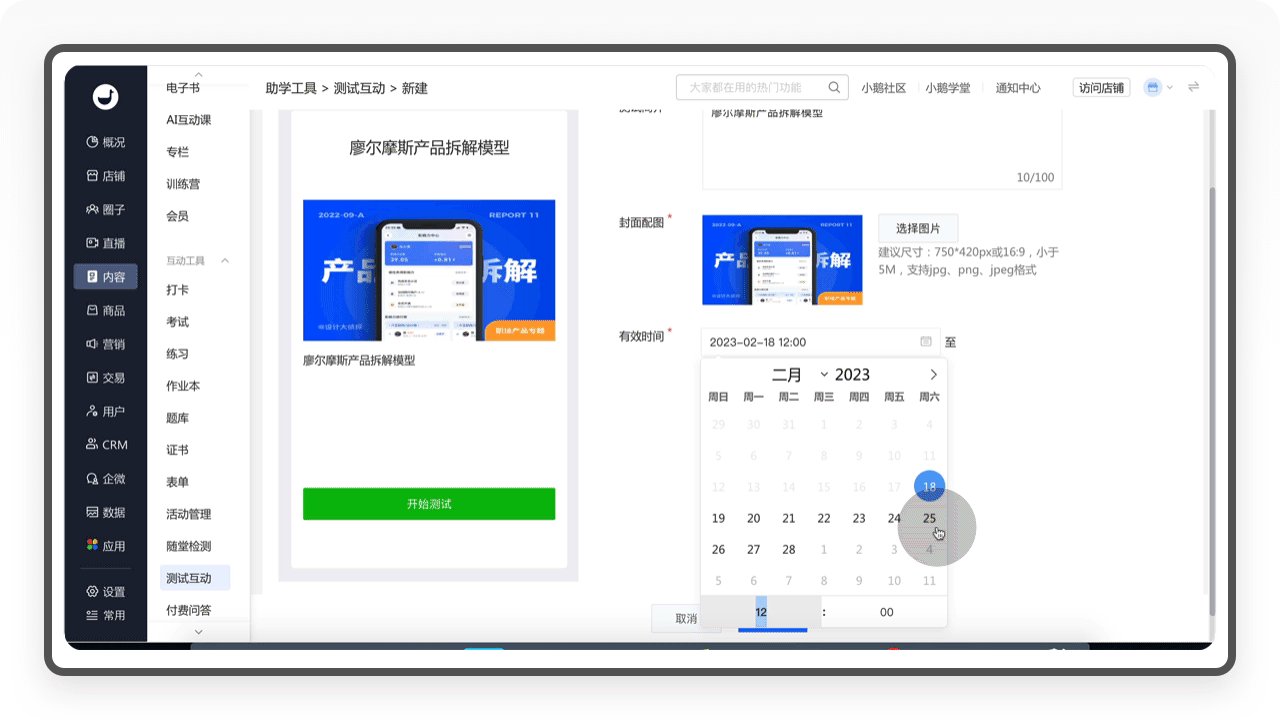
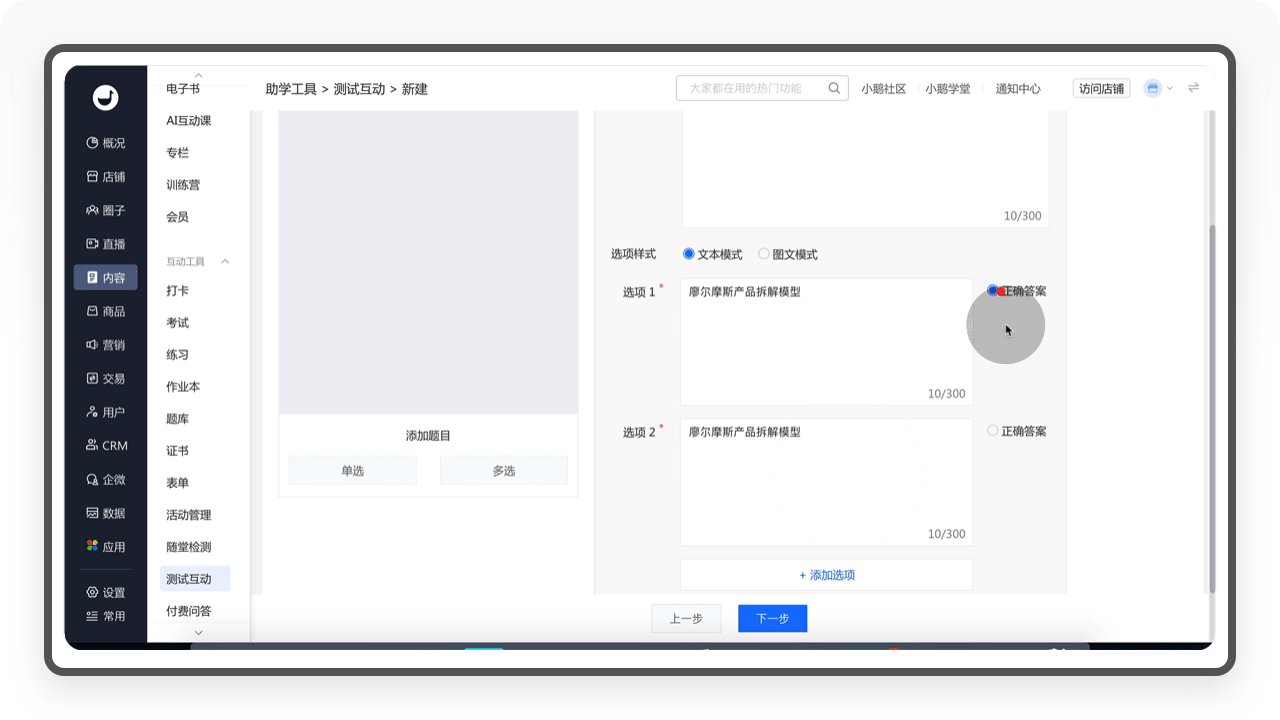
「测试互动」的新建包含了设置测试信息、添加题目和结果页设置三个步骤。
①在「设置测试信息」,运营者输入测试名称、简介和设置有效时间;
②在「添加题目」步骤,需要加入测试活动的题目,支持单选和多选;
③在「结果页」设置,需要设置测评结果,并可以向用户推荐指定的课程,进行付费转化。

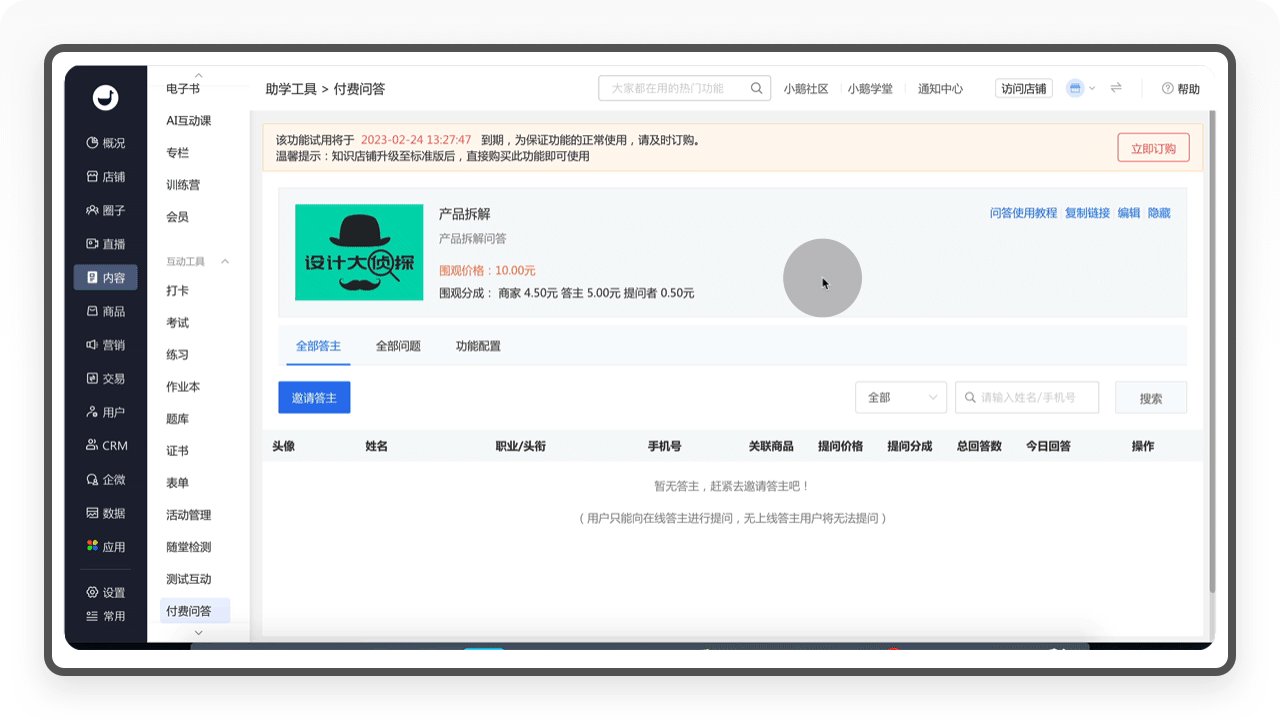
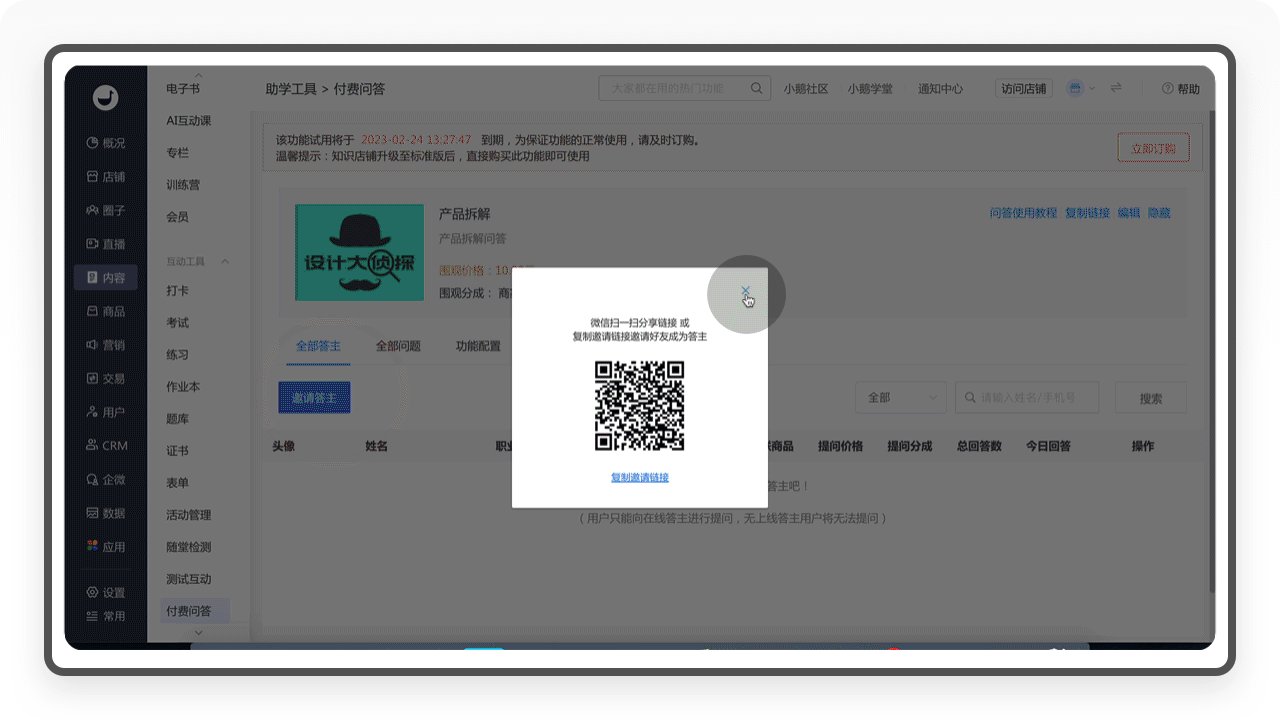
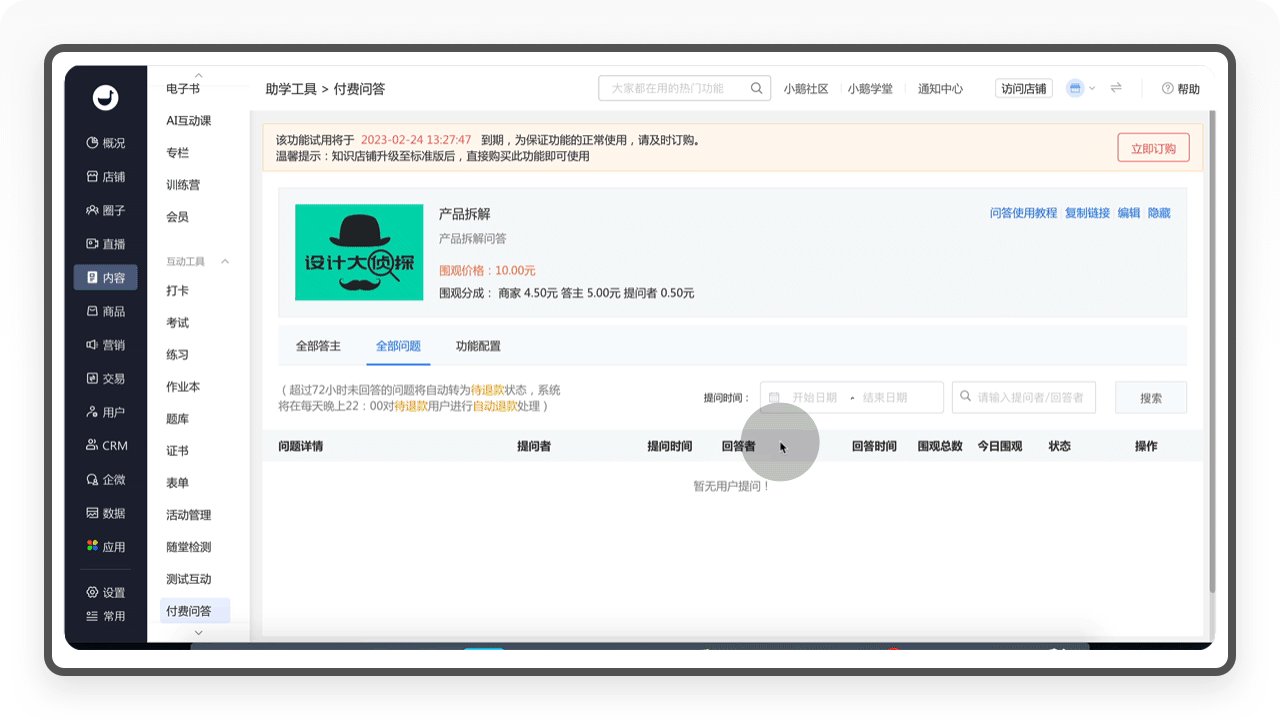
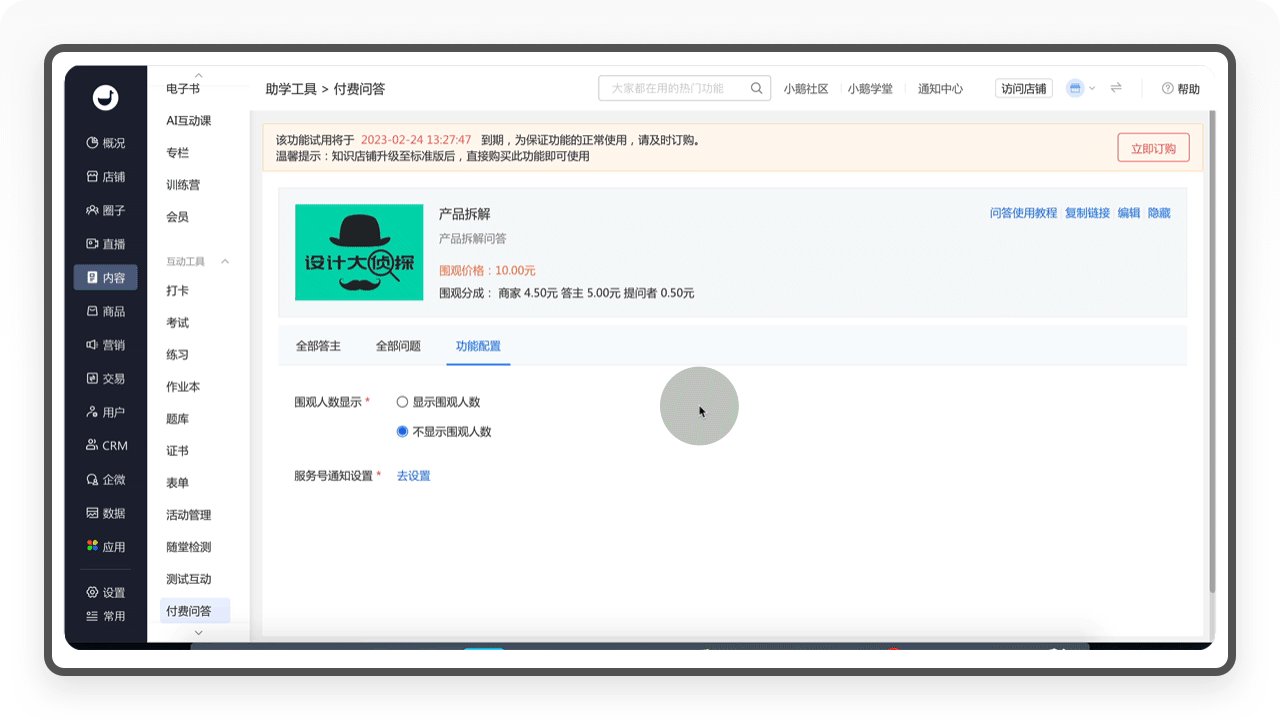
2.1.2.11. 付费问答
「付费问答」是一个为商家增加变现的工具,学生付费向老师提问,获取一对一答疑。「付费问答」需要先创建一个问答专区才能开启,有点像建立一个问答专栏。当用户在前端购买问答服务以后,运营者可以在手动邀请答主进行答疑。其次这个功能也设计得很完善,还支持设置用户围观价格和围观分成。

2.1.2.12. 体验小结
在体验完这11个互动工具以后,我开始感受到小鹅通这个工具的魅力。从引流到激活、从留存到传播,这11个工具几乎能满足一个知识店铺运营多维度的需求。而让我最惊叹的是小鹅通产品的设计细节,比如一个普通的打卡功能,如果只是从前端体验看,你根本无法想象这些小功能的后台设置其实有这么复杂。而小鹅通为了降低商家的运营成本,几乎支持每一个功能版块自定义,给我最大震撼的就是「证书」这个功能,不仅提供多种证书设计样式,连证书内容的每一个字段,都可以在后台自行输入,无需任何加工,实在是太方便了。
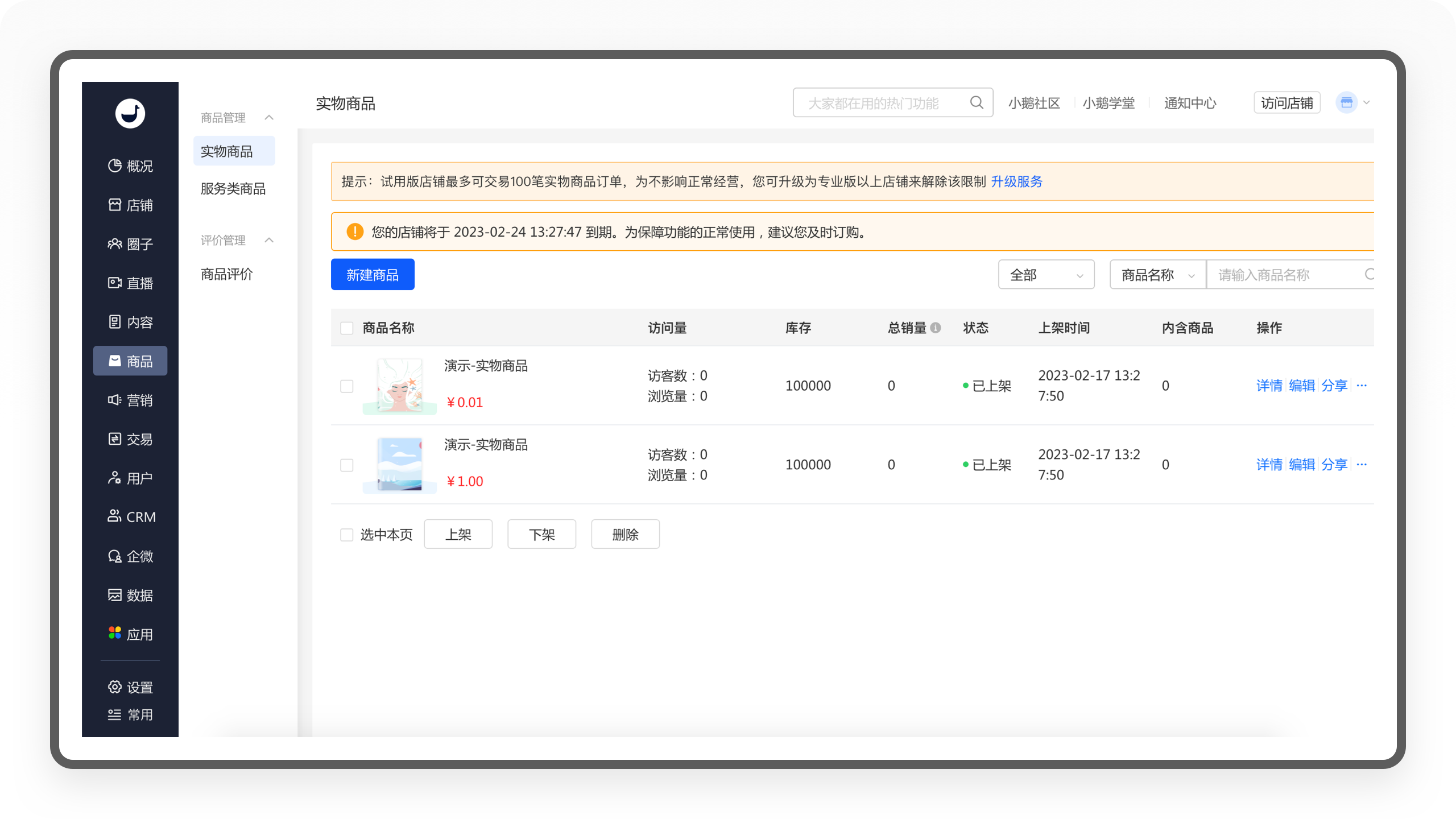
2.2. 商品
「商品」主要指实物商品和服务类商品的发布和管理,如果商家有周边商品,可以通过实物商品来上架,服务类商品则是指虚拟服务,比如1V1咨询、设计指导这样的虚拟服务。「商品」栏目的功能比较简单,我们就不过多赘述,大家可以亲自体验。

感谢阅读,小鹅通的产品拆解第一部分就到这里,下一篇我们将会继续拆解小鹅通后台!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
C端产品的需求通常来自用户自身的诉求,没有明显的行业特征和限制,会基于产品核心功能去附加其他的功能,探索更多的可能性。比如在聊天社交应用上,加一些娱乐性的小游戏、直播功能等。
而B端,一般由于外部环境改变,如政策法规、技术改革等引起企业对生产管理、工具的升级需求,或是企业人员、市场规模扩张带来的组织管理、产能提升等需求。
概括的说,就是C端的产品需求倾向于「 无中生有 」的制造需求。而B端,则是基于企业经营过程中「存在的问题」,然后为解决这些问题而促发的需求。
企业经营管理的基本任务是「 合理地组织生产力 」,因此「 B端产品 」可以理解为企业用来提升生产力的「 工具 」,而提升生产力终极目的就是「 更多的盈利 」,而盈利的方式归根结底就是「 降本和增效 」。所以B端产品的作用,就是让企业有效的降低运营成本和增加效益。
在此之前,需要先清楚企业在「 做什么 」「 怎么做的 」以及这么做「 还存在什么问题 」,然后确定我们的产品可以怎样让企业「 更好更快更省钱地解决、改善这些问题 」,最终获得更大的经济效益。

刚进入一个新公司、接触一个新行业时,我们通常只是了解到一些零星的信息,比如公司是干嘛的、业务名是什么、属于什么行业等等,对业务的了解只是停留在被动的阶段,想要做好相关的产品设计,需要主动进行更多的信息收集。围绕获取到的关键词,从市场、业务、产业、发展历程和趋势等方面,全面深入了解所要服务的企业状况,建立起对企业业务关系、价值体现的清晰认知。
「 建议 :在信息收集的过程中,可以同步把当前认为有用的信息整理出来,而那些可能有用但暂时还不清楚有什么用的内容,可以把相关链接记录下,并用文字标注自己对这个内容的记忆点和归类,方便后面再次查看。这样随着对业务的了解加深,范围会越来越大,可以减少后期再次查找资料的时间 」
信息来源:「 XX 」「 XX是什么 」等关键词汇。
关于一些业务词汇的定义,可以先通过相关的百科词条,来了解它们的客观定义,纠正可能存在的认知偏差。
然后再从这些内容中获取到业务相关的其他信息、关键词汇,扩大信息收集范围。
信息来源:「 XX产业链 」「 XX行业上中下游」「 XX产业链分析 」等关键词汇。
关于产业链的内容,主要要清楚两方面的信息:
一是清晰企业处于产业链的哪个位置。中游,上游还是下游?
另外是上下游的业务关系,包括产品服务的供需关系和信息、价值的交换关系。

了解产业链的信息,有助于我们更全面的了解业务,在跟相关业务人员沟通时,也可以更好地理解对方所要表达的信息内容。
信息来源:「 XX业务流程 」「 XX工作规范」「 XX生产过程 」等关键词汇,根据所属行业的具体性质调整。还有企业方提供的资料。
清晰,以及确定我们产品的核心目标。
通过获取到的信息,梳理清楚业务的流程、逻辑和相关规则。确定业务的核心是什么,以及要达到的目标是什么。然后从业务的流程中,找到达成目标的关键节点,以及可以通过什么方法、技术、工具来实现。

信息来源:「 XX发展史 」「 XX现状」等关键词汇。
「 当有事情想不清楚时,尝试回到基础理论、发展源头上 」,这个是我自己想不明白一些东西时会采用的方式,比如看相关的一些概论、发展史的书籍。
对于业务也是,从源头上开始了解,同样有助于我们更深刻和清晰的了解相关业务发展的最初目的。
从时间的维度上,了解业务从以前到现在、从线下到线上、从手工到电子到信息化等,在流程、使用技术、工具、相关政策标准等方面有什么样的发展变化。然后这些变化解决了哪些方面的问题,以及目前仍然存在什么问题。
在这个过程中,我们通常可以发现某些方面的问题,是整个业务发展过程都在关注和寻求改进解决方法的。而相关的需求通常就是整个产业发展的最根本需求点。

信息来源:「 XX现状 」「 XX未来发展」等关键词汇。这一部分跟前面的「 发展历程 」在收集信息过程中一般是重叠的。
「 站在巨人的肩膀上 」、「 知己知彼,超越竞品 」。
关于行业现状,一方面通过行业报告、行业概况等信息来源,了解行业发展状况和技术水平。另一方面是了解同行产品、同类型头部产品的水平,清楚目前业务功能的实现情况,以及强调的价值点是什么。站在行业和同行的水平上来进行产品设计,避免局限在自己的主观世界里。
而发展趋势,同样可以反映出行业所关注的产品价值点,清楚行业整体的发展方向,以及期望的发展方向是什么。

信息来源:「 XX业务标准 」「 XX操作规范」「 XX质量要求 」等关键词汇,根据所属行业的具体性质调整,还有企业方提供的资料。
这方面对于一些G端、医疗类产品来说比较重要。
主要是通过相关的政策法规、行业标准、共识等,避免产品设计触及一些行业风险点。同时清楚产品相关标准和性能要求。
通过对业务全方位多角度的了解和梳理,我们可以确定业务的核心需求和产品的价值点。但B端产品本质是商品,在市场上同样存在竞争,所以在清晰了核心业务和价值之后,还需要进一步找到我们产品的竞争力。
即如何让我们的产品在同类产品中占据优势,呈现出更高价值,让客户选择我们,甚至愿意付更高的价格。
在前面的分析中,关于「 现阶段业务流程存在的问题 」、「 同行新产品情况 」以及「 产业的最根本需求 」等信息,这些都是我们要重点关注的。再结合行业共识、发展趋势等关键信息,分析现有产品跟行业需求预期的差距,从中找到我们产品的机会点,发挥产品的价值。
通过对业务的分析,需要清楚:
我们处于产业链的什么位置以及上下游的关系
核心业务和目标是什么
业务处理模式的发展过程以及最根本的需求点是什么
行业(业务)目前发展情况如何
我们产品的价值及竞争力在哪
我自己进行在业务信息收集时,经常会受以往接触到的信息或者自己假设的信息影响,有时候会在结论上混入一些主观想法。这是不太好的,因为对信息进行收集整理,就是要以客观存在的信息为依据,分析真正的产品价值点,而不是人为捏造创造的需求。也就是我们一开始说的,B端需求是基于已有问题来寻求解决方案的。
所以分析过程中要避免受自身的主观影响,而是基于现实的、客观的信息情况来分析得出相应的结论。
另外关于同类型产品价值点分析,如果所在行业业务发展还不是很成熟,需要从另外的角度去了解这些功能点的实际使用情况。比如同行们强调了5个功能价值点,实际客户有3个是基本没有利用到的,类似这样的情况。因为可能同行也还没搞清楚业务方的真正需求,只是在「 创造需求 」或是功能点的性能没有达到客户预期。
这一点也是有次在跟实施人员聊天时发现的,目前所在的行业发展也是比较初期的,所以很多东西并不是特别成熟。有几个我们跟同行都在宣传的价值点,实际在终端并没有怎么用,或者使用这个功能的目的跟我们设定的是不一样的。所以也不能过于相信竞品的,尽可能从另外的角度去对比、验证下。
以上就是关于B端产品设计中的业务和价值分析部分。
感谢阅读,期待交流。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com