文章大纲:
1. 淘宝为什么不淘了
2. 淘宝的基础内容设施
3. 淘宝没有种草经济
4. 让人逛下去的产品设计
5. 逛逛和小红书的设计区别
6. 写在最后
1. 淘宝为什么不淘了
1.1 “淘” 历史
淘宝成立于2003年5月,当时最早的slogan是:“淘你喜欢”,这句话的主体是以平台角度出发,对用户说的,意思是让用户来平台选购商品。
随后2005年,slogan变成了“淘我喜欢”,主体从平台转变成了用户,意思是让用户自主选择来平台购物。
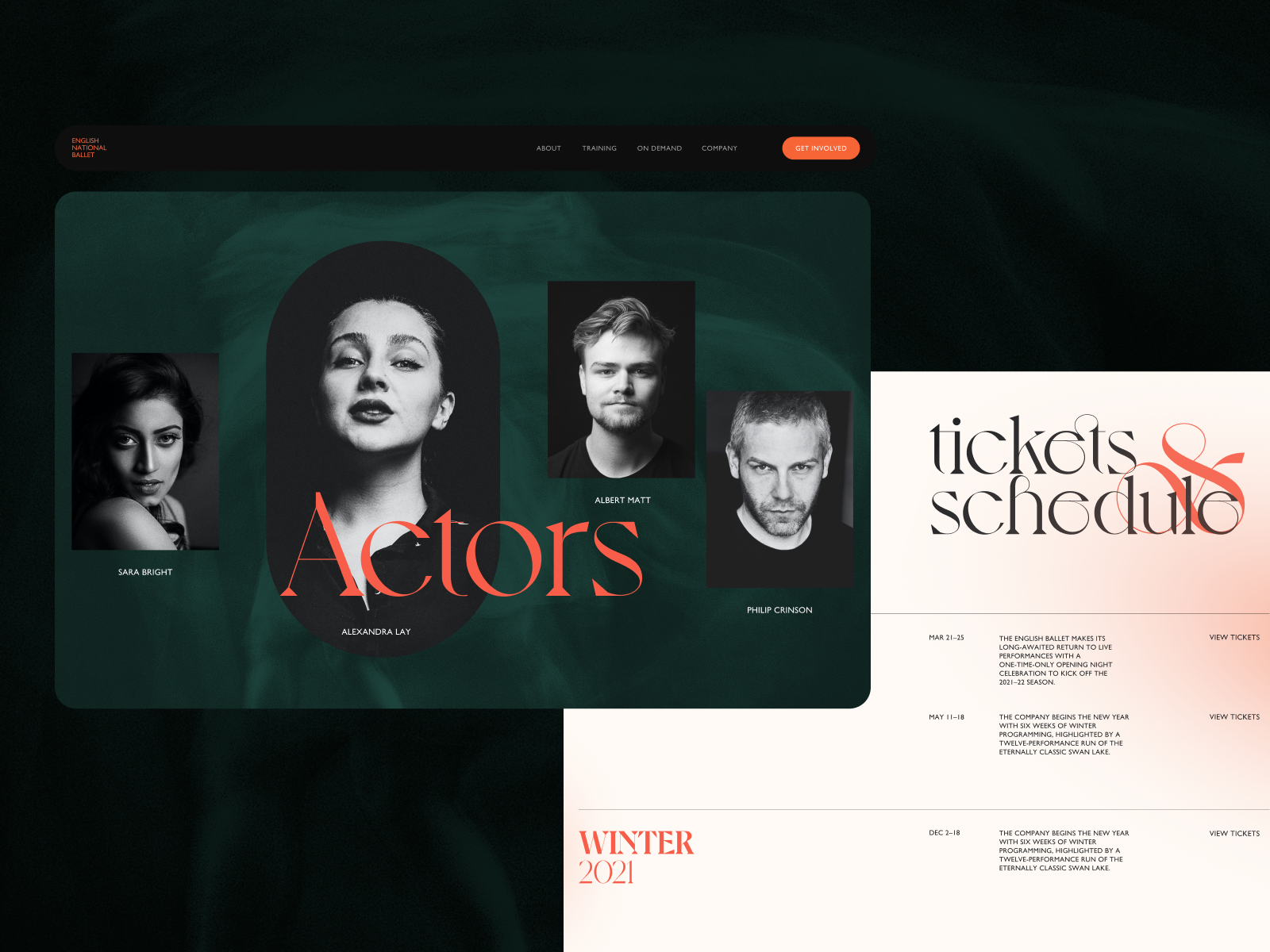
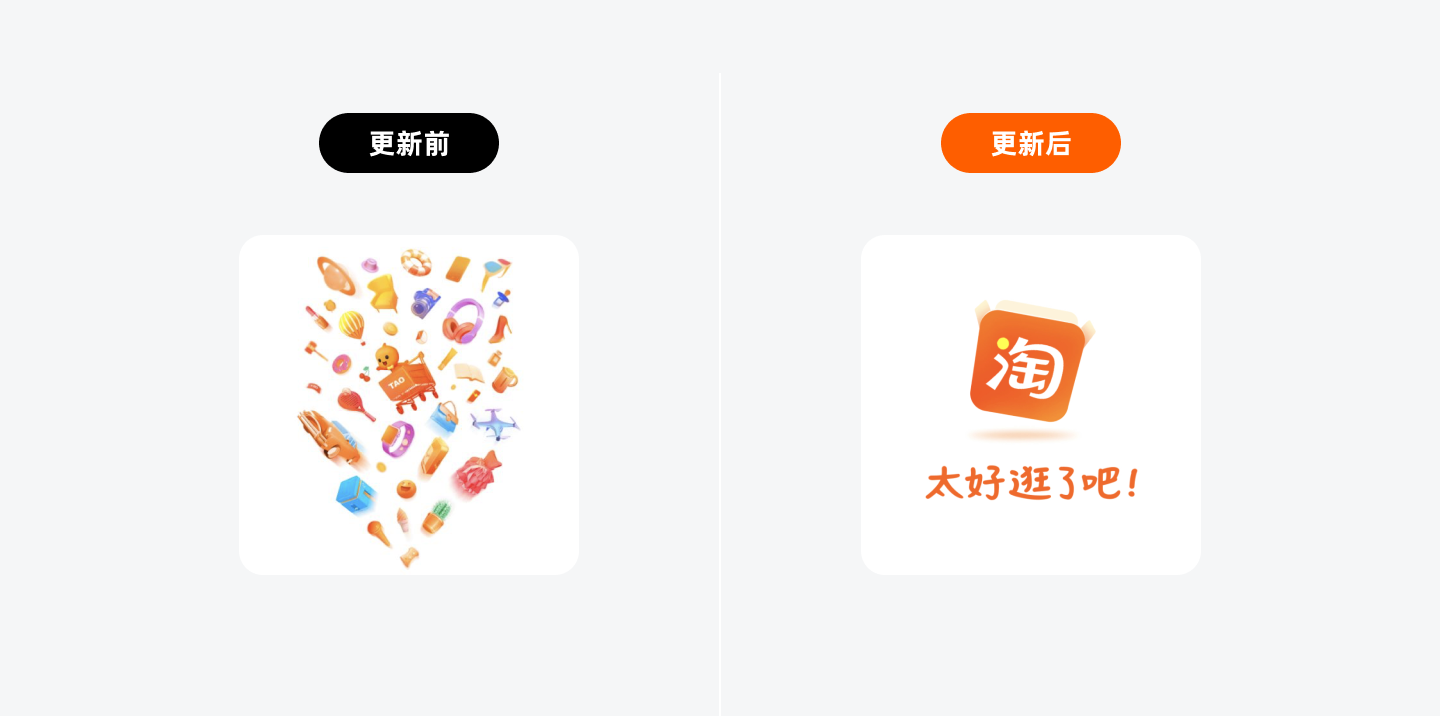
在最近的2021年,淘宝的slogan变为了“太好逛了吧”。代表性的是淘宝app打开的启动图从玲琅满目的商品图,换成了新的slogan:
图:淘宝启动页变化
图:淘宝的slogan变化
1.2 需求的类型
淘,又有“筛选”的意思,而筛选行为是要对某具体目标进行的,不可能凭空筛选,这个目标产生的过程,就是我们常说的“用户需求”。
“用户需求”的产生一般分为两种:有目的的需求和无目的的需求。
有目的的需求:需求产生的过程有户外广告、朋友推荐等。以这种方式产生的需求,用户会带着明确目标,这时用户直接打开软件,通过搜索,直接缩小商品范围,更快触达目标商品,在这种场景下,用户明显没有“逛”的心情。
无目的的需求:当用户在没有明确目标的情况下打开软件时,用户购物意向都是比较模糊的,没有明确选择区间。此时,如何让用户产生购买欲望,是产品设计时必须要重点思考的。
图:需求产生的类型
我们都知道,淘宝最开始的定位是“淘”,主打的是以导购型社区为目标,主要解决“用户来平台需要买什么”的问题,也就是有目的的消费需求。
针对这类用户,最简单的思路就是“让用户买到想要的东西”,基于这一思路,淘宝推出了“千人千面”的算法机制。
随着淘宝算法越来越精准,用户购买越来越效率,导致很多用户对于淘宝的使用心智固定在了购物平台,而不是内容消费平台。
但是算法是有一定的滞后性的,只有在用户产生数据后才能够进行精准推荐。(这个数据可以是在淘宝平台产生的,也可以是在其他平台产生的,比如说通过搜狗输入法输入了某个商品名)
所以单纯的靠精准的算法推荐,并不能解决用户的潜在需求。
图:不同需求类型的解决方案
1.3 商家的流量成本
在淘宝店铺的运营中,有一项重要的指标叫UV价值,指的是平均每个客户在店铺的销售额,数字越高说明访客的转化率越高,转化高就代表最终的GMV会高。
而根据淘宝的数据统计,店铺粉丝级别越高,对店铺的粘性越强,UV价值也就越高。最终反映在淘宝数据上就是GMV高,既利于平台,也利于商家。
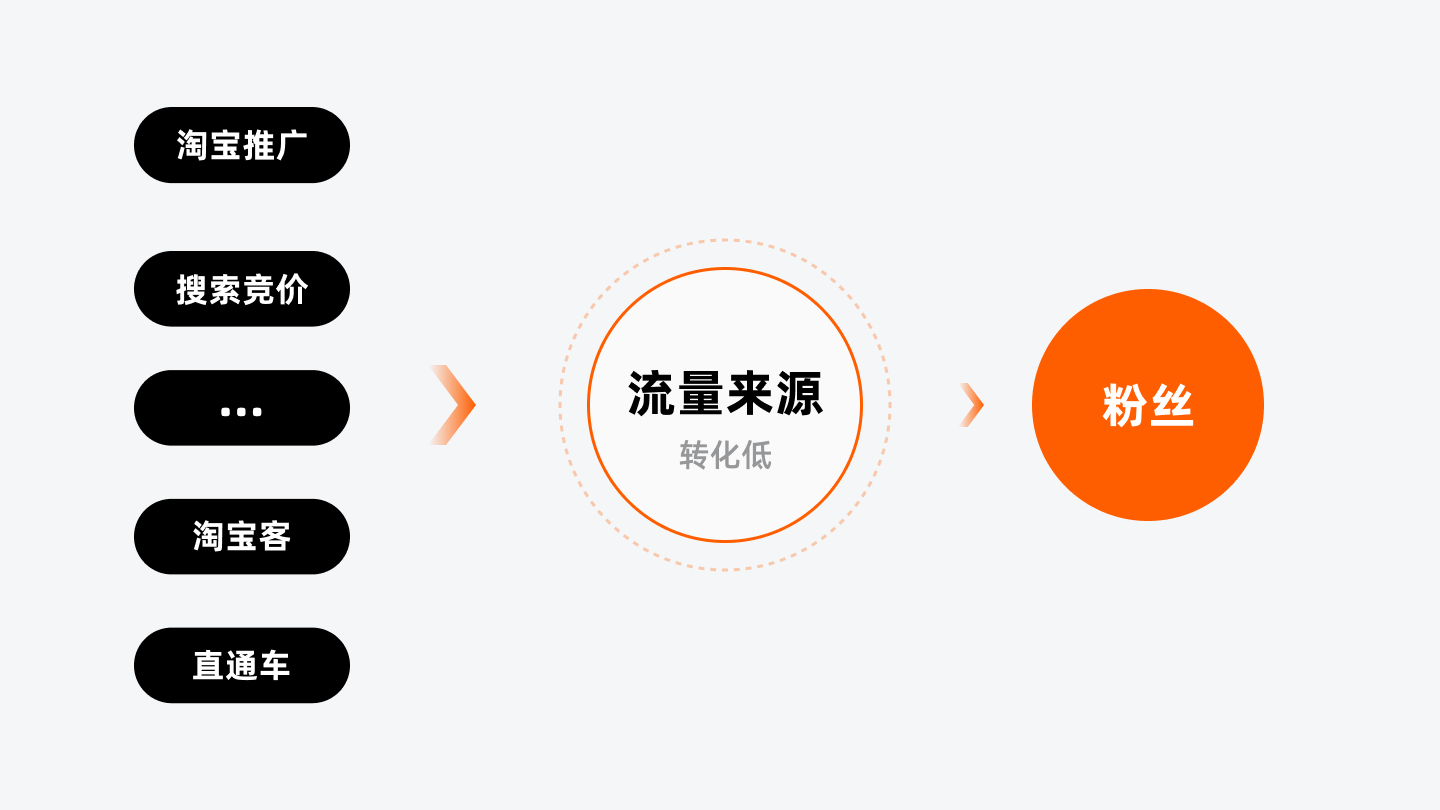
粉丝的积累需要流量,而淘宝店铺的流量来源一般分为:淘宝站内、淘宝站外,其中有包括淘宝推广、搜索竞价、淘宝客、直通车等方式,但这些流量通常是不稳定的,免费流量自不用说,付费流量的投入成本也对店铺的资金有一定要求。
所以店铺需要把这些吸引的流量,转化成店铺的粉丝。
举个例子,在很多电商平台上,店铺会有自己的引流款,这些商品不是为了毛利。只是起到为店铺引流的作用。
因为对于平台的店铺来说,持续不断且稳定的流量增长,不仅可以推动销售的稳定增长,也利于长期的发展方向。
图:淘宝流量来源
2. 淘宝的基础内容建设
2.1 内容整合成社区和去中心化
早在2015年,当时淘宝内部孵化淘宝头条,分享优质的消费类资讯内容,当时淘头条的MAU(月活跃用户)过亿。但随着视频内容的崛起,图文形式逐渐走下坡路,淘宝看准了直播带货的赛道,开始逐渐布局淘宝直播的内容形式。期间也相继加入了微淘、有好货、买家秀、好物点评团等内容形式。
但是这些内容一直分散在淘宝各个功能模块中,没有形成一个整体的社区化。
图:淘宝的内容矩阵
其中最成功的应该就属淘宝直播了,根据淘宝直播2021年度报告:2020年淘宝直播带来的GMV超过人民币4000亿元。
但是,直播的内容形式注定是以主播自上而下中心化的,用户是跟着主播走的,一旦主播下播以后,这些观众也会失去购买目标。
并且由于直播属于一对多的形式,越大的主播,观众越多,这时候主播和观众的互动率是很低的,久而久之,用户的互动积极性也会受打压。
图:以主播为中心化的淘宝直播
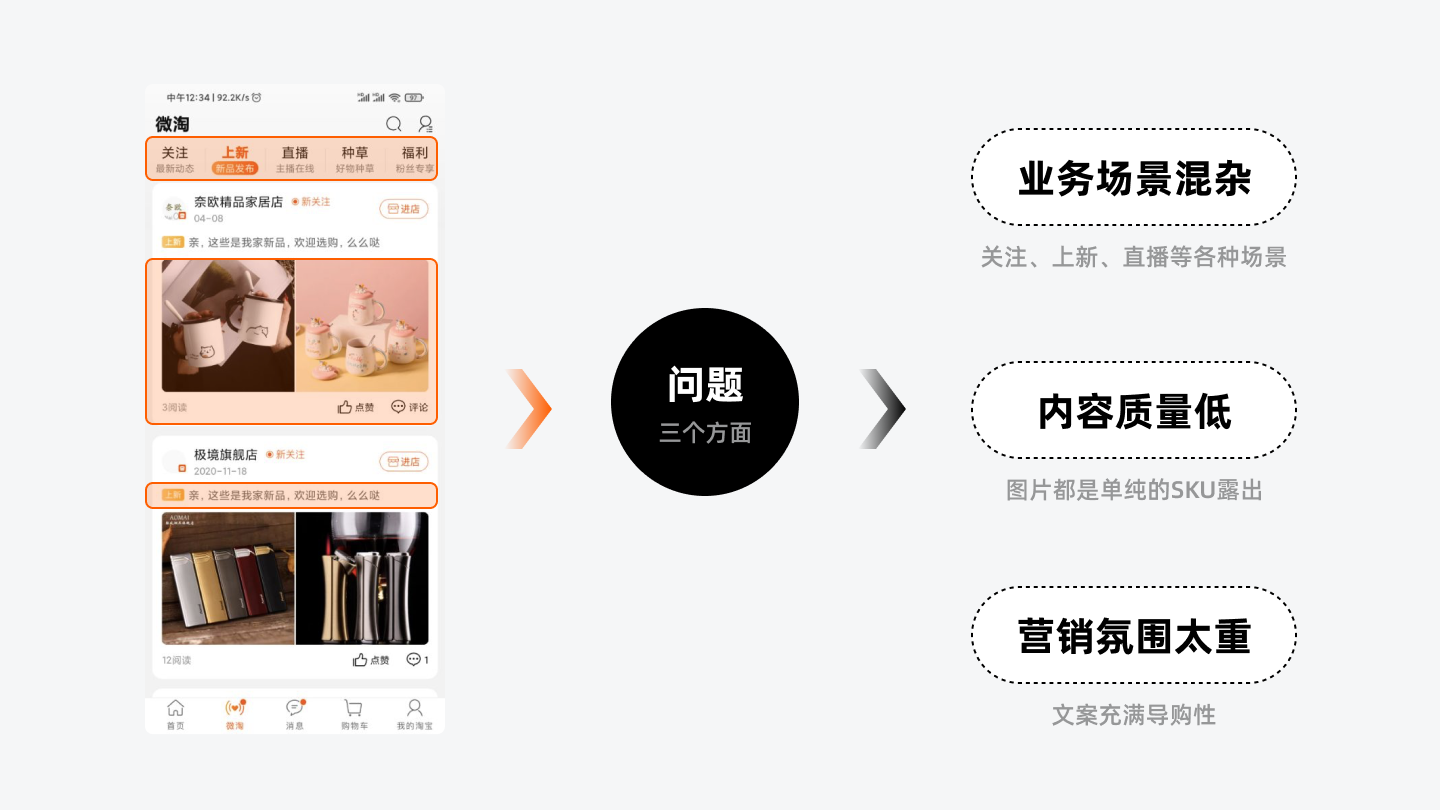
除了淘宝直播,近年来另一个改动比较大的应该就是微淘的出现了,在逛逛出现之前,一直占据底部栏的二号位,它的内容形式主要以店铺上新、直播、福利为主。
这也是淘宝在店铺私域流量运营上做的一次尝试,目的是为了让用户更容易和店铺产生连接。但是实际上,由于微淘的内容形式之间关联性不大,业务场景混乱,一些刚起步的商家也没有资源拓展多业务场景,导致内容质量参差不齐,影响转化。
淘宝做微淘中做内容的目的是为了让用户有东西可以逛,但是逛内容就代表着用户购买需求不明确,这又与营销场景相冲突(营销场景是为了让用户快速下单完成购买),所以微淘也一直被诟病转化率低。
图:微淘主要的三个问题
2.2 信息流时代
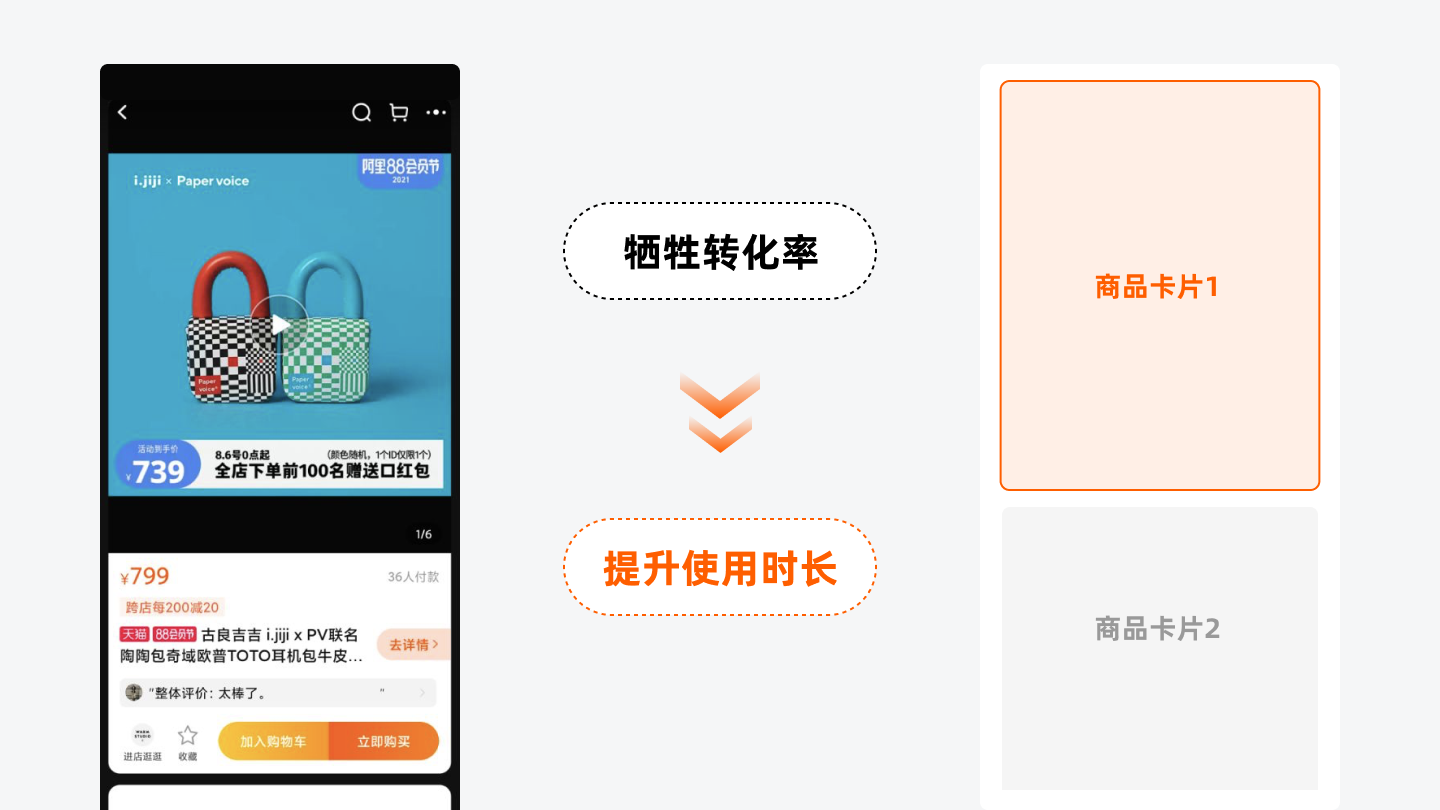
后来在2020年年底的时候,淘宝迎来了另一个比较大的改版,猜你喜欢变成了纵向的信息流,点击猜你喜欢进入的是一个流量的中转站。比如说点击一件衣服,下面全是衣服的推荐。
新版猜你喜欢的特点很明显,牺牲转化率,增加用户使用时长。在实际点击进入信息流中,用户总感觉下面有新的内容,这时候用户的心态普遍是浮躁的,会使用很短,甚至一两秒的时间决定是否深入了解产品。如果不喜欢,就会滑到下一个产品,无形中增加了用户在平台的停留时长。
据淘宝官方数据表示,此次猜你喜欢的大改版,淘宝用户的点击率和用户时长都提升了20%。
图:猜你喜欢改版,通过牺牲转化来提高使用时长
2.3 “逛逛”来了
逛逛是以UGC内容形式为主的种草平台,顾名思义,就是消费者在无聊的时候,可以到处逛逛。
如果说信息流是纵向的内容推荐,那么逛逛就是通过大数据,横向的推荐内容,最终向商品引流。丰富的内容为其他消费者带来沉浸式购物体验,类比线下商圈,就是逛着逛着就把东西买了。
3. 淘宝没有种草经济
3.1 从AISAS模式到SICAS模式
AISAS模型是一种用户决策分析模型,由电通公司(日本第一大广告公司)提出,是消费者行为学领域很成熟的理论模型之一。
AISAS模式将消费者从产生需求到最终完成购买的路径分成了五个阶段,既Attention(注意) - Interest(兴趣) - Search(搜索) - Action(行动) - Share(分享)。其中消费者在注意商品并产生兴趣之后的信息搜集(Search),以及产生购买行动之后的信息分享(Share),是当下互联网消费时代尤其重要的两个阶段。
搜索就是当用户对某商品产生兴趣之后,消费者会通过线上或者线下渠道来收集相关产品的信息,比如说评价、打分等。分享是在购买路径完成后,用户自发向身边人推荐商品的阶段,也就是口碑裂变,当然也有可能变成商品吐槽大会。
但是,在前文也提到了,搜索是在有明确对某个商品产生兴趣之后才会产生的动作,整个消费路径是单向进程的,缺少信息的互动与交换,用户很难有效辨别信息真伪,用户与商家依然存在信任问题,最终的购买壁垒依然存在。
图:AISAS消费模型的流程
随后,DCCI(互联网数据中心)在AISAS的基础上,提出了新的SICAS行为消费模型:
既 Sense(品牌与用户相互感知) - Interest&Interactive(产生兴趣并形成互动) - Connect&Communicate(建立联系并交互沟通) - Action(行动) - Share(分享)。
Sense,感知:品牌(商家) - 用户相互感知,通过多触点,在商家个用户之间建立感知,对用户来说,关注、分享、订阅、推送等,都是有效的感知行为,而商家要做的,就是想办法,通过什么样的方式或内容,让用户有效使用他们的感知行为(分享、点赞、订阅等行为)。
Interest&Interactive,产生兴趣和互动。在产生兴趣上,随着用户对传统的广告曝光和广告产生的印象的敏感度在降低,理解并响应用户的需求正在成为关键。站在用户的角度,观察用户真正想要的内容,衡量内容的指标不再是广告的传播率、曝光率,而是变成了点击率、点赞数、好评度等。
Connect&Communication,建立连接和产生沟通。在用户产生兴趣之后,通过平台提供的服务:客服,问大家,好评团等形式,完成用户信任的积累,帮助用户完成购买决策。
剩下的Action(购买行动)和Share(体验分享)与AISAS模式一样,就不展开说了。
图:SICAS消费模型的流程,以及和AISAS消费模型的区别
综上,SICAS模式前三点的核心观点是建立联系,也就是互动,这也与时下流行的种草经济不谋而合。
3.2 基于社交的种草经济
种草行为本质上是人与人之间的一种互动关系,互动天然的容易产生强关系链,而强关系也意味着情感联结和信任,最终会形成社群关系。随着越来越多拥有相同消费偏好的用户聚拢,用户消费习惯逐渐圈层化,在各垂直的消费圈层中得到身份认同感。
在这种社群氛围的烘托下,用户更容易表现出高表达欲和参与度,既用户不仅是内容的消费者,同时也会发展为内容的生产者。
图:逛逛想打造的种草生态
综上结合淘宝的问题以及消费模式的转变,我们可以得出淘宝近期疯狂改版的思路:
图:淘宝改版思路
4. 让人逛下去的产品设计
在了解上述淘宝自身的问题和新消费类型带来的冲击后,可以总结淘宝最近经常改版的战略可以分为两个方向:转化的归转化,内容的归内容。
4.1 微淘升级为订阅
淘宝第一个改版是将原来的微淘升级为了订阅,并且放在首页上的tab,与推荐并列。此次改版,最大的改变就是拆分了店铺运营的内容,让不擅长做内容的商家可以专注自家的店铺运营。
图:首页专注商品转化,逛逛专注内容消费
新版订阅的精选一栏中:包括上新、买家、评测等,这些内容一起构成商家和粉丝的互动模式,吸引新客快速转粉,同时也增加了老客户的黏性。
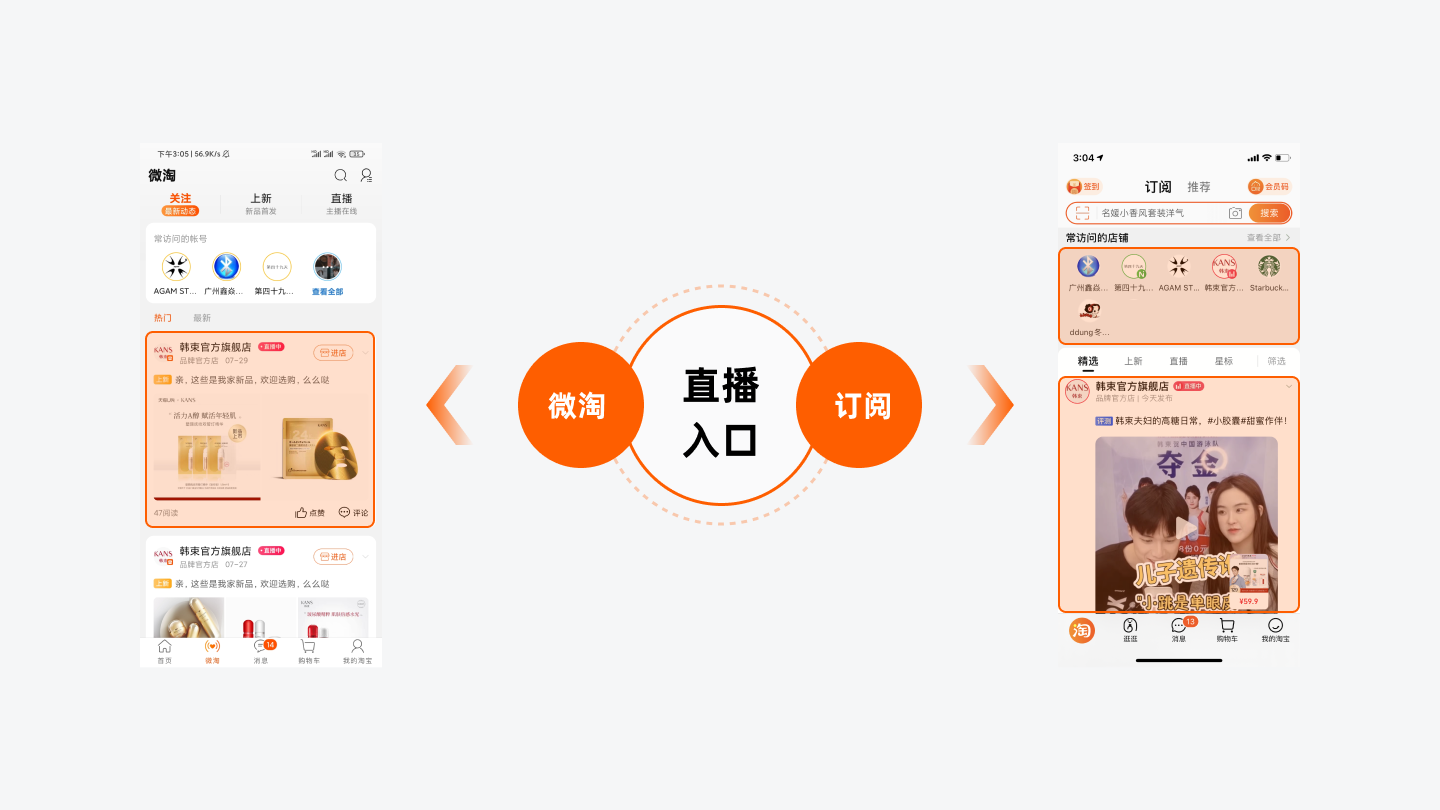
在之前微淘的版本,用户需要点击微淘-点击店铺-点击订阅,升级后的订阅路径变成了左滑进入订阅页面-直接订阅店铺。点击直播可以直接进入直播间
更短的触达路径加上私域流量的运营,优化之前微淘转化率低的问题。
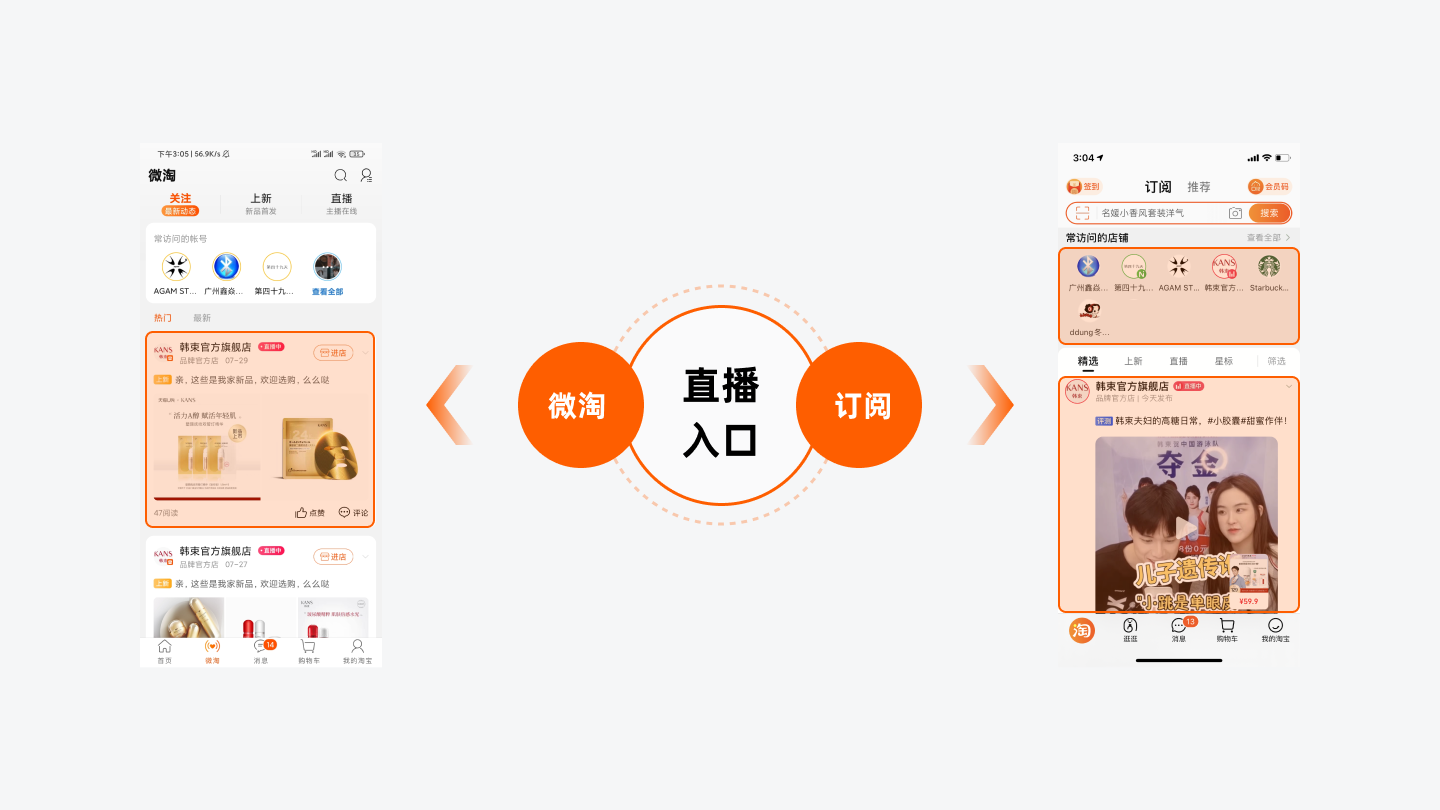
图:路径图,直接进入直播间,直接订阅店铺
图:提高直播入口权重

4.2 “买家秀”社区升级成为“逛逛”
另一个重要改版是“买家秀”社区升级成为“逛逛”,为了弱化逛逛的购物属性,强化社区氛围,逛逛在产品的商业化设计上十分克制,主要围绕引导用户进行内容消费和互动为目的进行设计。
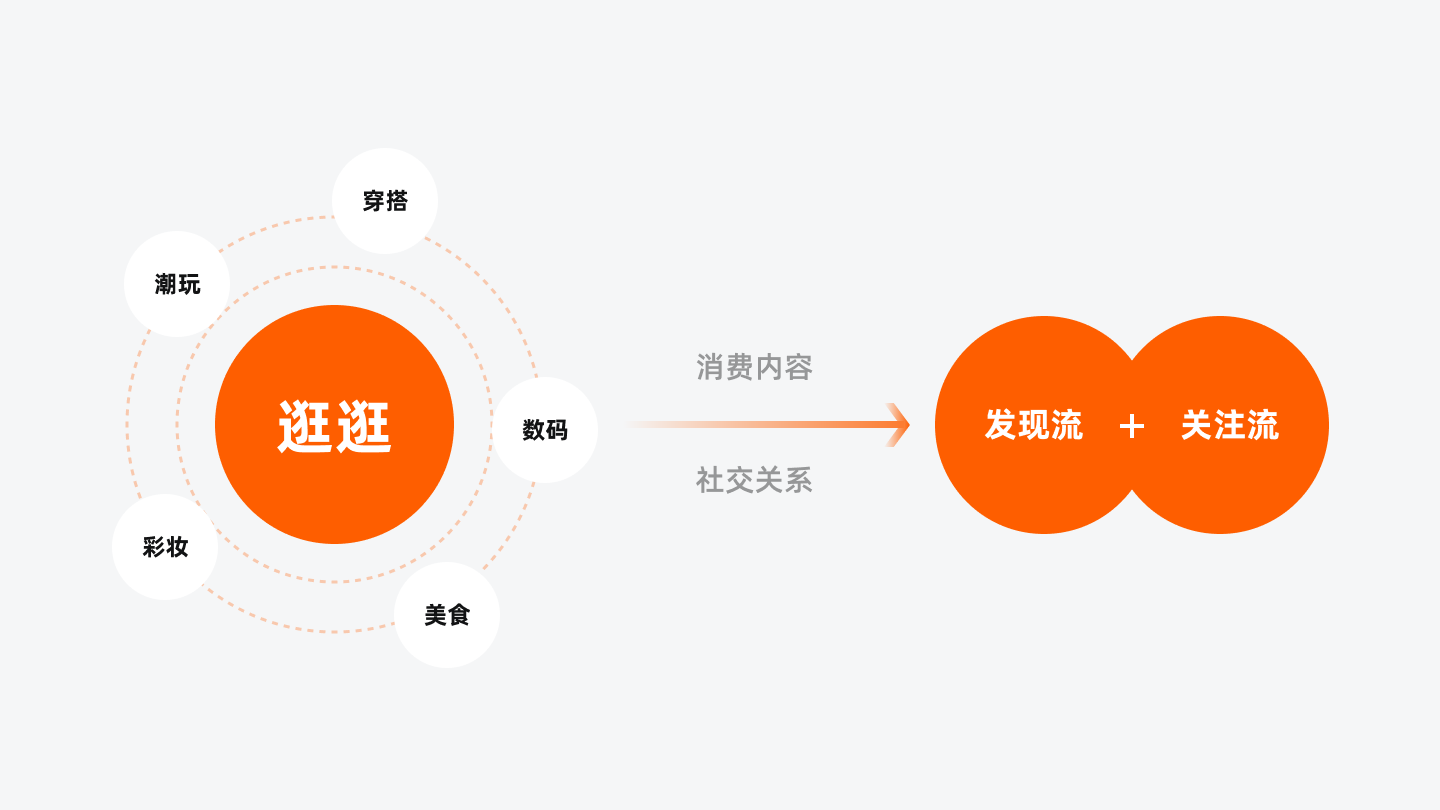
在内容分发形式上,分为了以平台推荐为主的“发现流”和以社交关系链主导的“关注流”,更加注重内容垂直和精细化。
图:逛逛的内容分类
逛逛的发现模块与小红书类似,都属于种草型内容社区。内容主要以穿搭、彩妆等淘宝擅长的领域为主。
页面的布局形式和首页的商品流一样,以双列信息流呈现,和单列相比,一方面,给用户提供多样化的选择,承载不同的内容形式(短视频、图文),延长用户在平台的停留时长,同时也为其他内容引流,模拟更真实的线下“逛街”体验。
另一方面,和首页注重转化率的算法机制不同,影响发现流推荐算法的因素除了本身的内容质量,还会受到用户浏览行为的影响,比如浏览内容时产生的关注、收藏、点赞、评论等互动行为。
图:表现内容互动率的互动指标
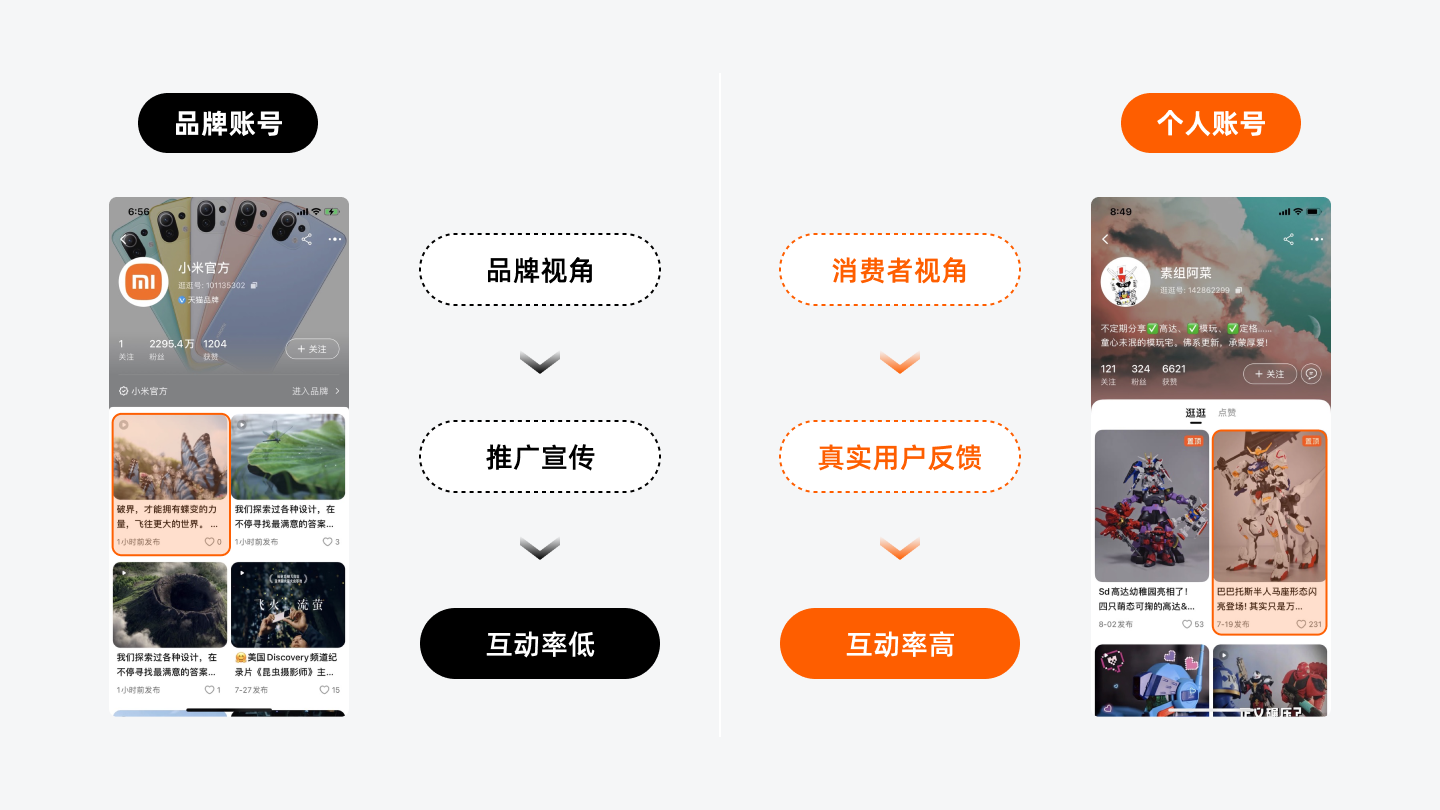
逛逛相比首页推荐,去中心化的机制也更加明显,举例来说,小米官方店的号,粉丝量达到了千万级,但是内容的互动率很低,点赞评论甚至不超过个位数。
个人认为是因为品牌天然的自带营销属性,用户在看到品牌账号时,很容易形成品牌注册账号是为了卖产品给我的刻板印象。
这也反映了逛逛的流量重点落在消费者的内容上,以消费者视角为突破口,摆脱和商品相关的品牌属性,注重普通用户对商品的真实评价,而不是围绕IP账号产生的内容消费。
图:小米账号和个人账号互动率对比
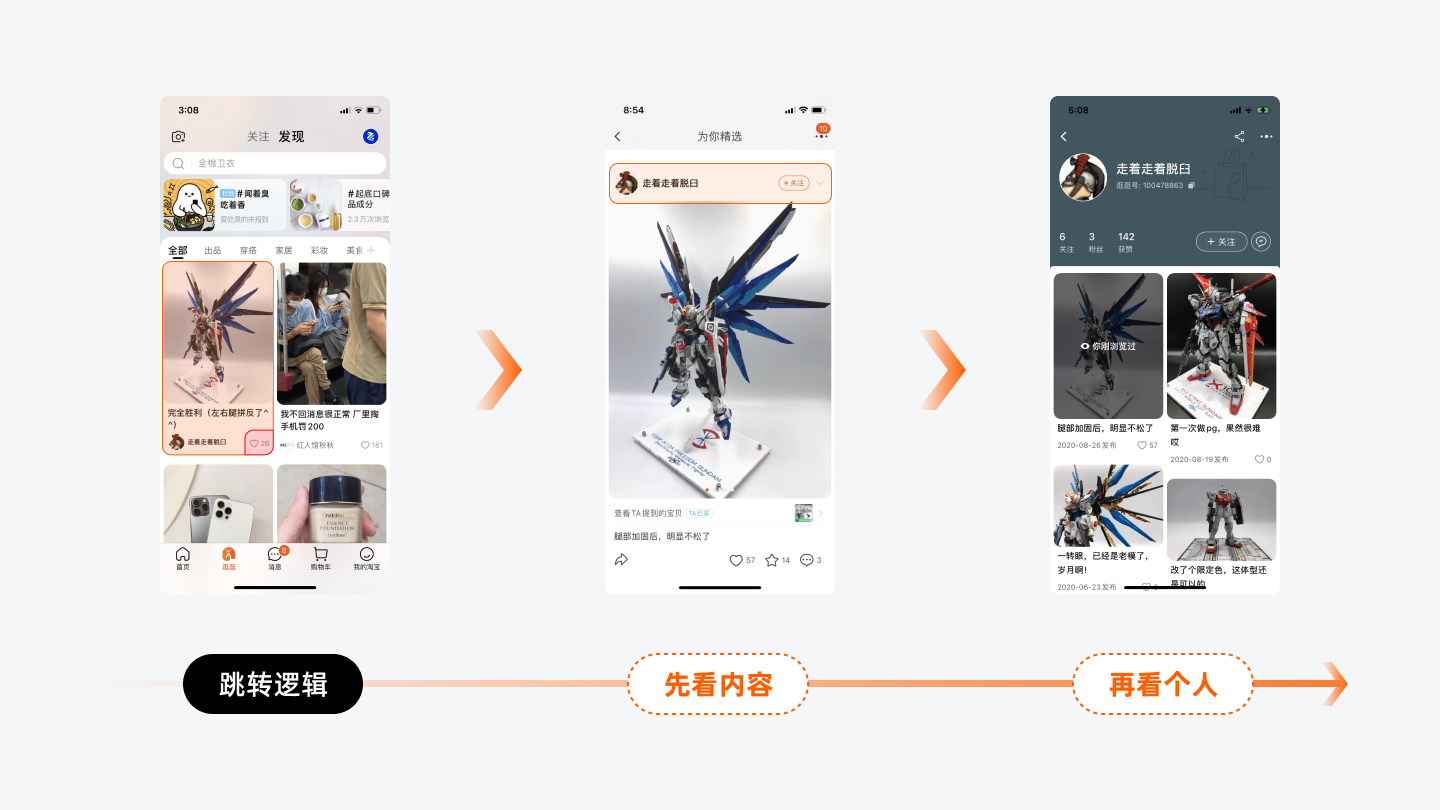
在用户路径的引导上,发现页并不支持点击头像进入用户主页,只能先点击进入内容详情页然后才可以进行关注等操作,即先看内容,再关注人。
图:更关注内容转化率
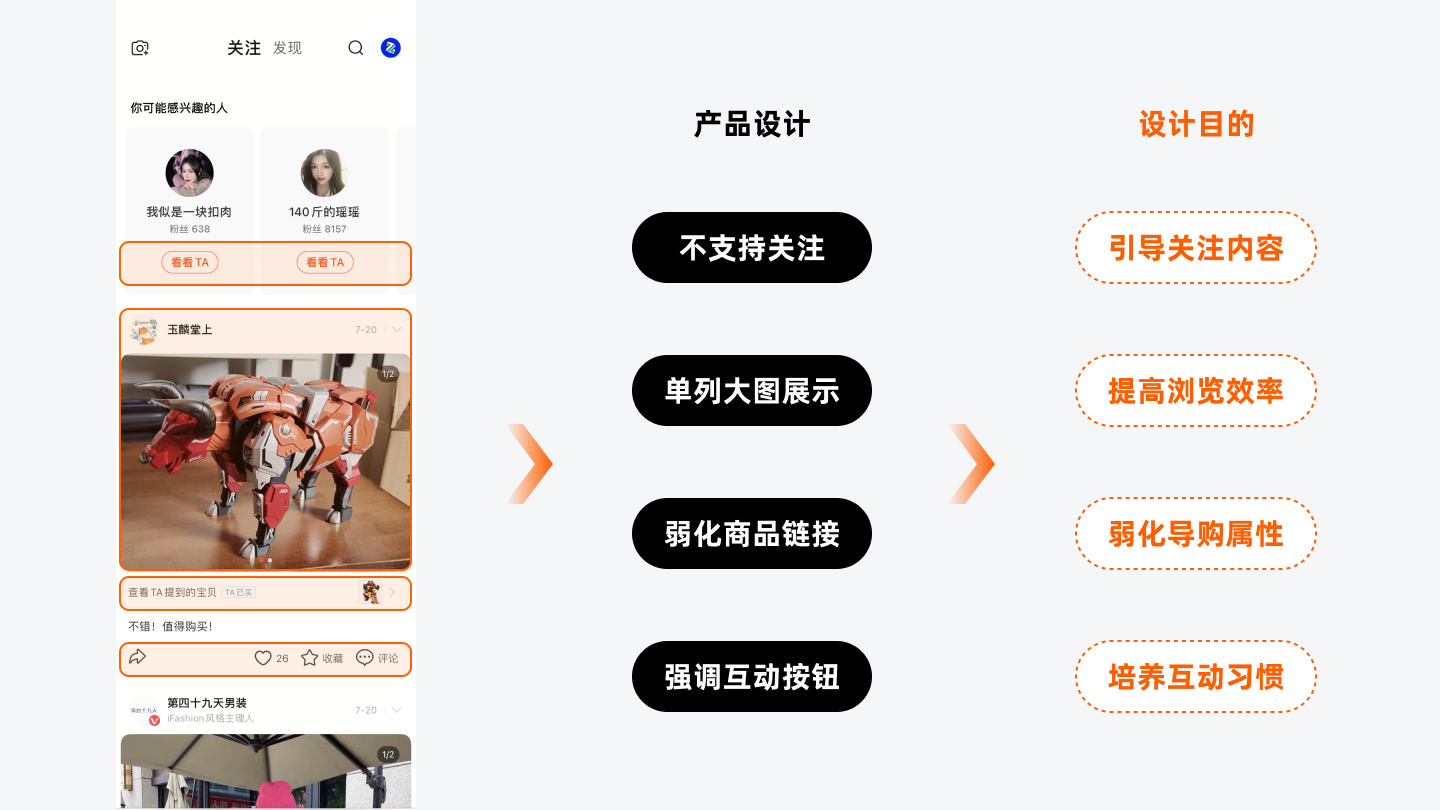
另外一个人关注流的动态则加强调社交关系的转化,因为是经过用户主动“关注”过后筛选出来的内容,是内容生产者和内容消费者相互选择的关系,所以在产品设计上以单列大图为展现形式,帮助用户消费内容。为了防止让用户感受到广告的营销感,产品设计上特地强调了分享、点赞、收藏、评论等按钮,弱化商品链接。
和其他的社区一样,关注信息流中也会推荐一些“你可能感兴趣的人”,但不同的是,用户无法直接关注推荐的博主,需要先“查看TA”,进入博主的个人页后才可以进行关注操作,这样的目的主要是为了让用户了解达人的领域内容之后,再决定是否关注,这样的关注更加有效,粘性更强。
图:“关注流”视觉设计的思路
“逛逛”的内容形式很好地弥补了淘宝缺乏用户导购的问题(俗称种草),依托KOL产出的优质内容,与消费者产生情感上的价值链接,创造出用户的潜在需求。
5. 逛逛和小红书的产品设计区别
这次改版之后,很多人说这是小红书。关注、发现、垂直分类栏,都和小红书很相似。
5.1 内容起家和电商起家
淘宝和小红书对内容的分发模式是不同,小红书默认分类栏处于收起状态,只有主动下拉的时候太会出现,由此可以看出小红书对自己的内容推荐还是比较有信心的,由于一开始就是做内容起家,所以对自身平台用户的喜好是有所了解的。
但是淘宝是一个电商起家的平台,在内容方面,缺乏对用户的偏好判断,所以逛逛的导航栏下方,会加入了“官方话题栏目”和“官方出品的内容”,利用精选话题引导社区内容的方向,一定程度上也可以通过话题数据了解平台用户的偏好。
图:小红书比淘宝更懂用户喜欢什么内容
5.2 内容导向不同
小红书等平台不光有购物种草,还有学习、音乐、科普等内容也相对成熟。和淘宝转型社区内容一样,小红书也在进行图文、视频向直播内容扩展的战略方向。所以我们会发现,在小红书的编辑内容上,视频和直播是强露出的,且不支持位置更换。
再来看逛逛的内容,以穿搭、彩妆为首的消费品内容,这些都是淘宝擅长的领域,容易产出优质内容,反过来说,这些内容最终也都是可以在淘宝上可以消费到的,最终还是以平台商品转化为目的。
图:内容形式对平台战略的影响
5.3 小红书互动率更高,淘宝内容消费效率更高
小红书在内容消费形式上,比逛逛更加注重互动:首页瀑布流点击进入二级的内容页后,可以直观的看到博主全部的文本简介,以及下方的用户评论内容,用户消费的不光是图文本身的内容,也是其他用户评论产生的内容,更容易产生社交关系链。
逛逛则更注重内容本身的消费效率:产品设计上使用沉浸式的下滑体验,用户点击产品图后,进入的是同系列产品的瀑布流,如果想要查看评论的话,需要点击评论icon进行二次跳转,此时用户会一直专注于内容的消费,容易忽略其他用户评价等内容。
图:提高互动率的产品设计
6. 写在最后的一些思考
此次淘宝做内容社区的优势之处在于,淘宝将社交关系融入到了商品的消费链路中,消费者通过商品体验、测评、种草等方式,和平台产生互动,建立联系。
而淘宝最不缺的就是商品,并且拥有8亿多的消费者,和其他平台相比,更容易产生垂直领域的优质内容和专业的KOL,但是要想经营一个优质社群,除了需要一批优质的内容创造者,还需要考虑后续涌现的用户是否会对现有社群模式产生冲击。(比如知乎开放用户注册后,导致内容注水的现象)
因为淘宝本身相当于一个巨型供货方,大大缩短了带货变现的路径和难度,不同于小红书这类平台,它们最开始是没有带货模式的,常常需要通过接推广给其他商品引流来变现。
过短的变现路径必然会吸引一些用户或者机构抱着获利的心态涌入社群,这种逐利的心态,也有可能会影响专业KOL的创作心态。
文章来源:站酷 作者:抓马桥分桥
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务