一款产品从0到1的设计流程,在进入开发前的所有工作。这篇文章以去年做的一个小项目为例。
1.了解客户需求,根据竞品产生需求
工具:Axure、Mindmanager、Visio、OmniGraffle、PPT
1.1产品初期模型
1.1.1 竞品收集(应用市场、专业网站、行业调查报告、搜索引擎、)
在应用市场、专业网站、行业调查报告、搜索引擎中寻找竞品
输出:

在产品的潜在目标用户寻找竞品
对产品的潜在用户进行挖掘,分析核心功能的其他实现方法,将功能延展扩大可获得不同层面的竞品。
输出:

将过程、操作的碎片化处理来寻找竞品
将产品的结构、使用过程、操作等一步一步的拆开,根据每一个碎片信息来寻找竞品。
输出:

1.2竞品选择
竞品选择中最关键的一步,就是对竞品进行分类。
1. 功能完全相同的竞品:找出当下产品的核心价值,评估与我们设计目的与市场上成型产品的一致性;更快更好地借鉴对方取得成功的地方;有针对性地寻找差异化竞品的方向。
2. 核心功能相似的竞品:通过以点带面地挖掘价值点或者创新点,将我们自己的产品做到。功能完全相同是一个点进行纵向思考,然后寻找竞品;核心功能相似则是多个点,排列组合式地进行纵向思考,找到的竞品更加全面,我们能够借鉴到的价值点更多。
3. 功能本质相同的竞品:加深对待设计产品的需求本质的理解,通过本质相同挖掘需求的核心所在,借此来找到相对应的参照物。该类竞品,往往需要我们进行横向思考,试图从别的方面,方向入手,其思维广度大大增加,有可能从其他领域中得到解决问题的启示。这类竞品是最容易发现亮点和突破的。
输出:1.功能完全相同的竞品
壁纸制作:可以将喜欢的图片制作成精美的壁纸,定制专属于你的高清壁纸。
2.核心功能相似的竞品
座右铭壁纸:可选择背景、输入文字形成自己的锁屏壁纸。
3.功能本质相同的竞品
livefun:将视频转换为壁纸,将多张照片合称为一个live photo。
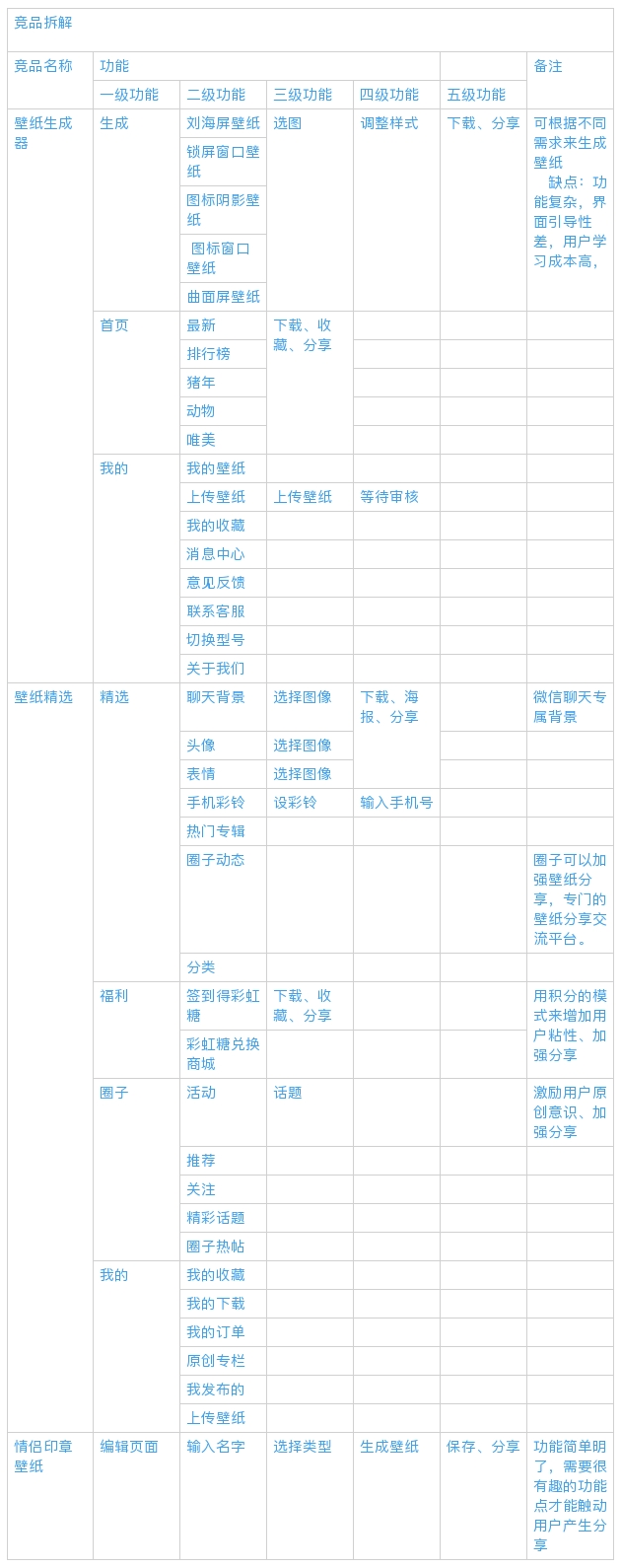
1.3 竞品拆解
竞品拆解就是用碎片化方法对竞品功能进行拆解,并最终形成竞品的功能列表的过程。
形成功能列表后,对功能进行备注,寻找到竞品使用过程中的不足,从而超越竞品。
输出:

接下来还需要和所有必要的相关人员就产品以及项目的开展方式进行多次头脑风暴。
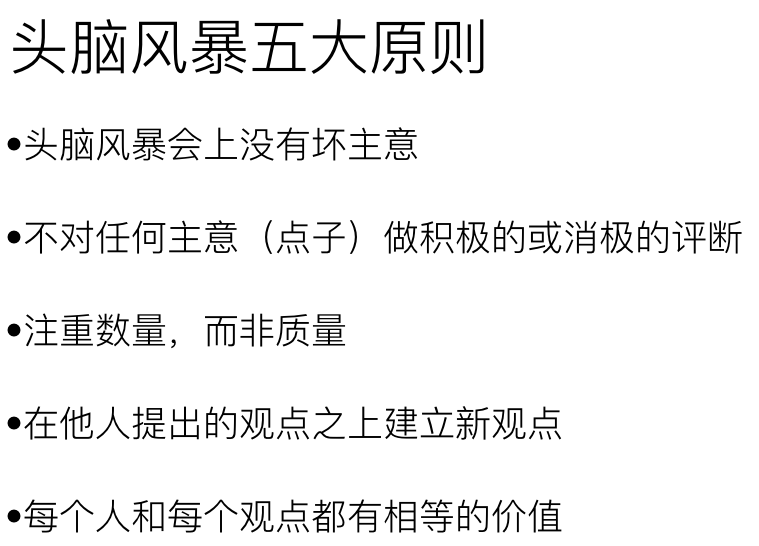
头脑风暴(Brainstorming)是由美国奥斯提出的,一种激发集体智慧产生和提出创新设想的思维方法。头脑风暴(Brainstorming)指一群人(或小组)围绕一个特定的兴趣或领域,进行创新或改善,产生新点子,提出新办法。

头脑风暴可能带来一套启动计划、一个精简的框架和一系列比较早期的概念图以及模型。
头脑风暴如下图所示:

2.确定需求
2.1产品定位及如何正确描述需求
前面我们已经讲述了怎样搭建初步产品模型,通过梳理产品模型,可以清楚地了解应该如何定位一个产品。产品定位是需求收集的方向。
用户需求主要包含三个要素:目标用户、使用场景、用户目标。
经过对产品定位的梳理,就明确了产品的目标用户群体,接下来就可以进行需求的收集、分析活动了,总体流程包括需求收集、需求分析和筛选,需求优先级排序几部分。
输出:
产品定位:以用户产出内容为主的可个性化推送壁纸应用。
用户场景描述:
陶娟平时喜欢根据心情更换不同风格的壁纸,但是每次找壁纸都让她十分头疼,很难找到有个性又好看的壁纸(都是用户制作上传的壁纸作品)。
陶娟打开8楼壁纸app,登陆后填写了她的个性偏好,系统根据她的喜好个性化推送壁纸。陶娟选了一款壁纸,还可以看到同时和她使用同一款壁纸的网友。
2.2需求收集的途径
1.用户场景画像:根据之前的产品定位和使用场景用户画像文档分析产出需求
2.竞品分析:找到同类竞争产品,深入体验竞品功能
3.头脑风暴:可以集结产品经理、设计师、运营、市场、开发、进行头脑风暴,围绕一个特定的话题进行讨论
4.用户反馈
5.数据分析
输出:

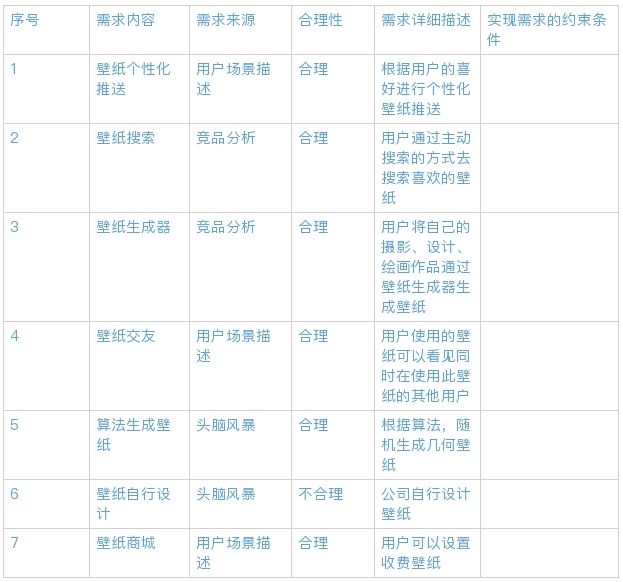
2.3需求分析和筛选
在需求收集过后,已经有很多的被选需求了。
如何分析和筛选需求呢?
1.筛掉明显不合理的需求
哪些是明显不合理的需求?比如当下技术不可能实现的或明显意义不大的,投入产出比低的、无匹配的产品使用场景、明显不合理的需求等
2.做需求分析
把明显不合理的需求排除后,就需要一个一个对剩下的需求进行分析。首先要了解需求的三个分类:用户描述的需求、用户实际想要的需求、用户的潜在需求,这是三件不同的事情,却有着千丝万缕的联系。我们需要通过用户描述的需求,找到用户实际的需求,再挖掘用户潜在的需求。
3.需求做减法
有时候决定不做什么比决定做什么要更重要,产品的需求是无上限的,大量的堆积需求,会使产品非常臃肿,毫无特色,还会导致工期过长,拖慢了产品推出市场的进度,对产品百害而无一益。因此,应该倾向于做“轻产品”,学会做需求的减法。
这就涉及接下来需要讨论的问题,如何判断需求的优先级。
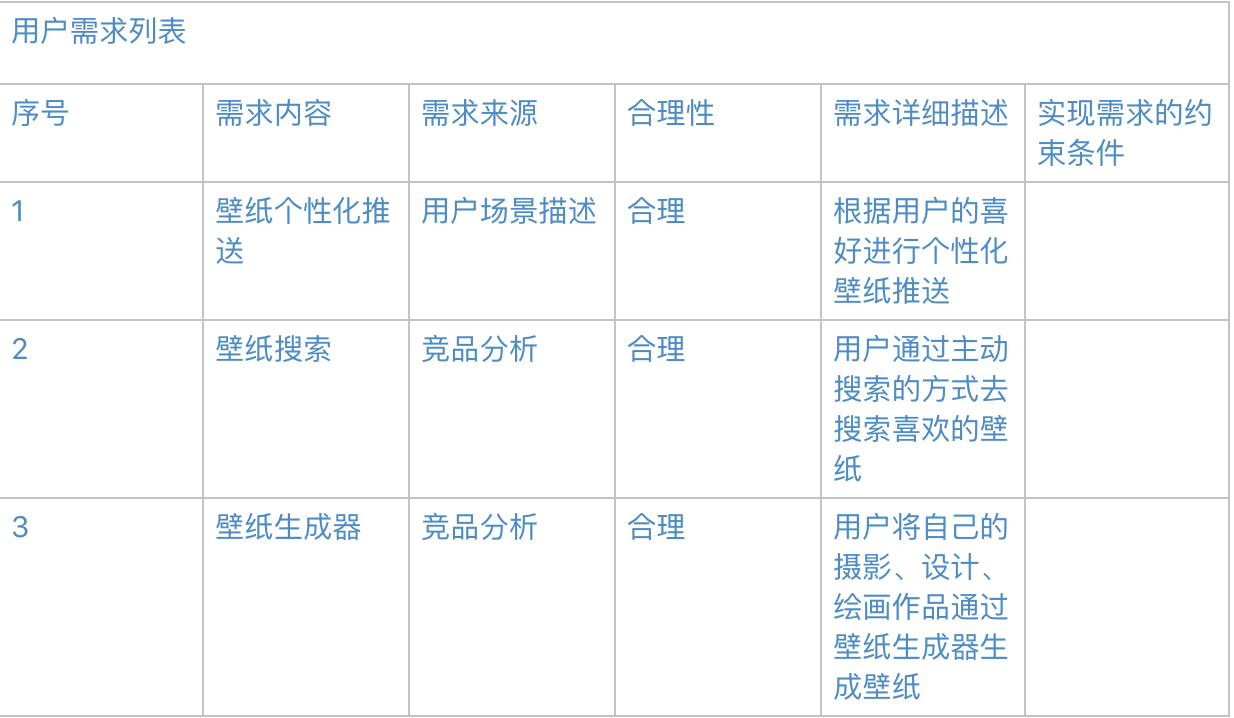
输出:筛选后的需求列表

2.4需求的优先级
需要对所有的需求定义一下优先级,优先级高的需求优先开发,优先级低的需求延迟开发。
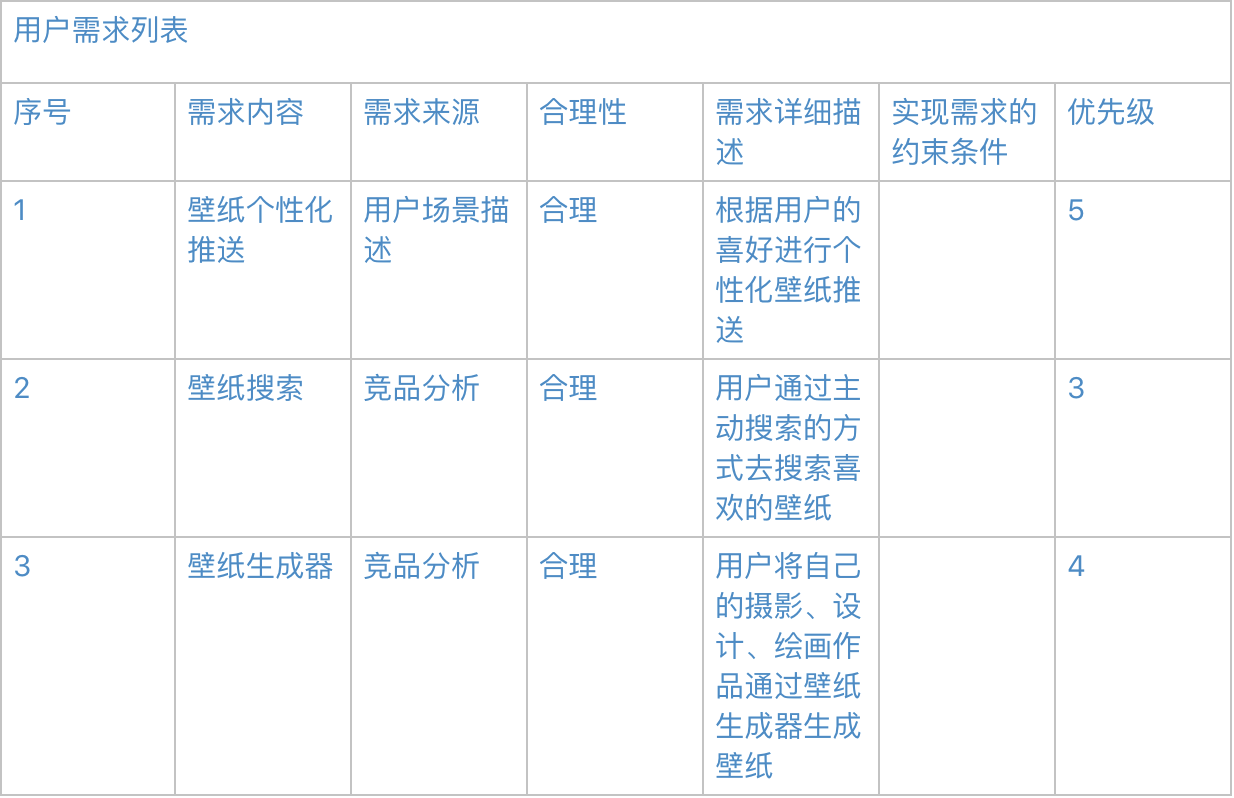
输出:

2.5 输出产品功能图和功能需求列表
用户需求列表确定之后,先以产品功能的形式展现出来,产品功能图可以直观的看出产品的初步功能架构。
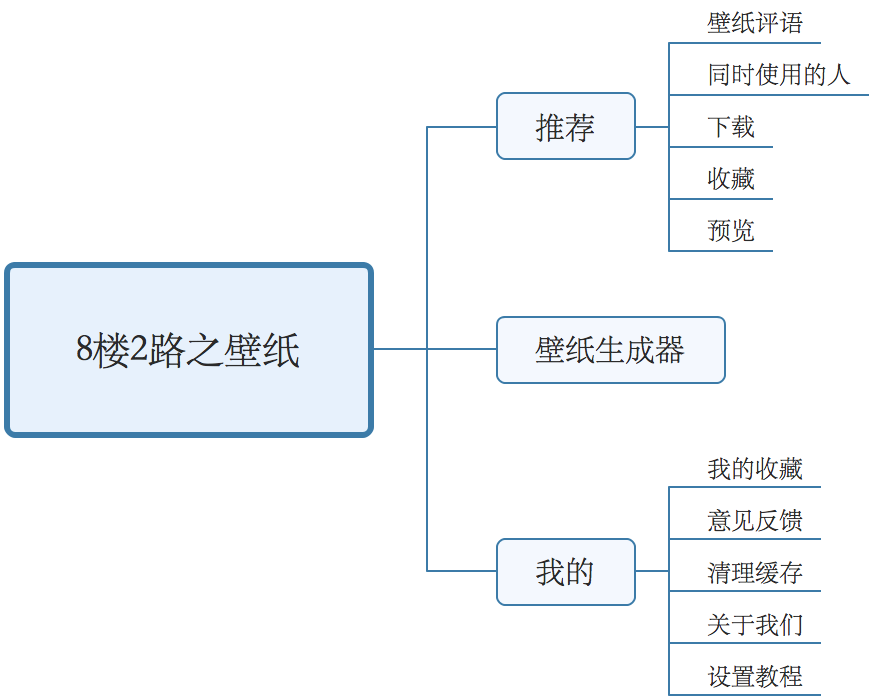
输出:产品功能图

功能需求列表的价值,一是在于帮助产品经理理清思路,二是在于帮助项目团队的其他成员了解产品功能需求,让他们提前做好相关准备。
输出:功能需求列表

3.产品架构
3.1 产品功能架构
结合之前的市场调研及产品路径规划,梳理了一下产品架构的大模块
输出:产品功能架构

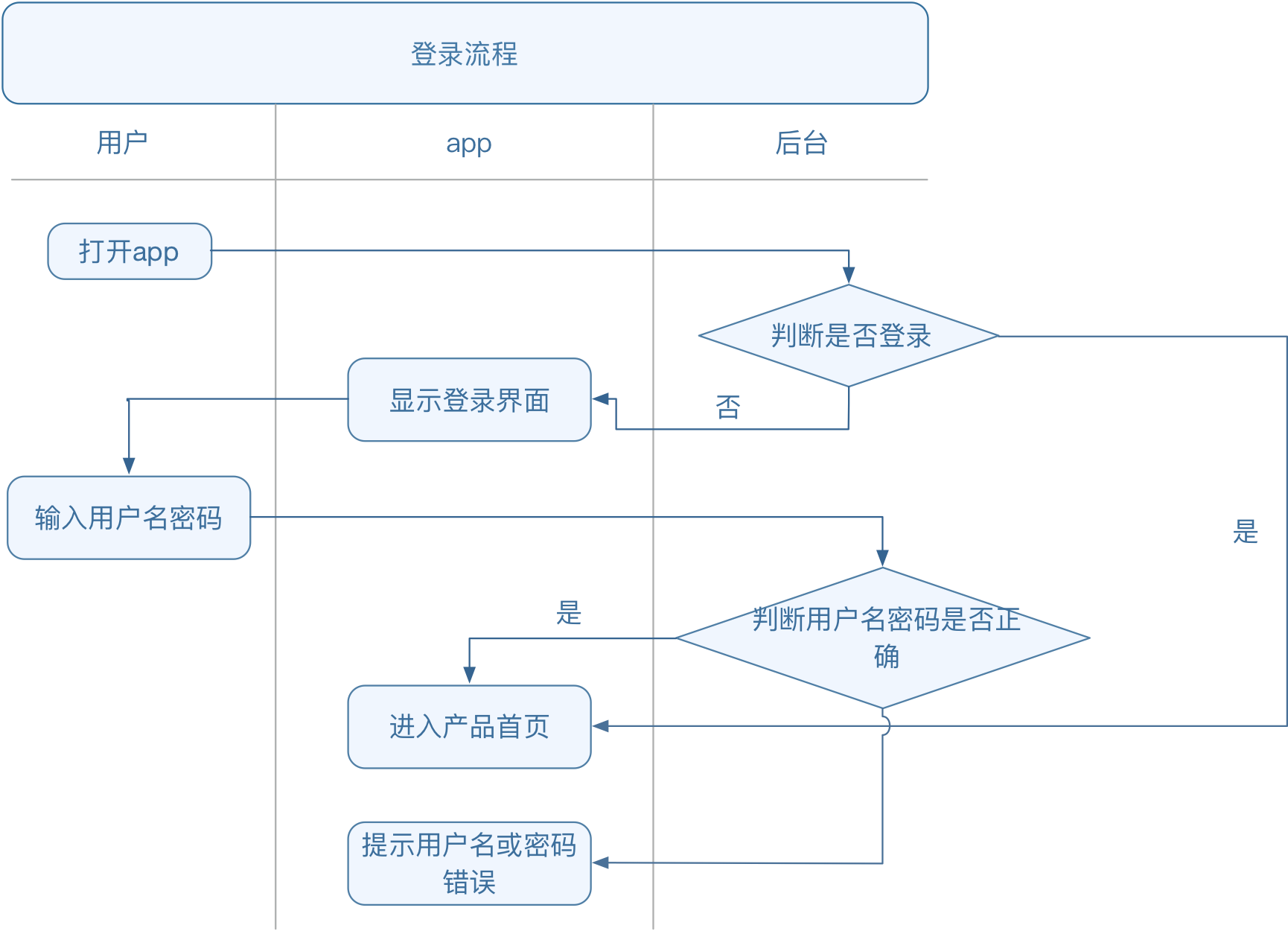
3.2 流程图的规范
流程图有时也称作输入-输出图,某种程度上来说,流程图是一种沟通性质的图形化语言。一般会使用一些标准符号代表某些类型的动作,如判断用菱形框表示,具体的操作行为、活动用方框表示,开始和结束用圆角矩形框表示。

3.3 确定核心功能流程图
首先我们要设计的是产品的核心功能流程,例如登陆的流程就需要前期设计好,绑定手机号登陆还是直接微信登陆。登陆的流程会对后期的功能产生影响。
输出:功能流程图

做好了核心功能的流程图后,我们需要对app主干做一个流程图。保证每一个功能都可以形成闭环。
3.4 评审与确认
评审主要是让业务部门和开发部门参与,好的流程图具备清晰易懂、简单明了、完整准确的特点
4. 原型设计
4.1 什么是产品原型
产品原型是设计方案的表达,是产品经理、交互设计师的重要产出物之一,也是项目团队的其它成员(尤其是设计师、开发人员)的重要参考和评估的依据。
4.2 低保真产品原型
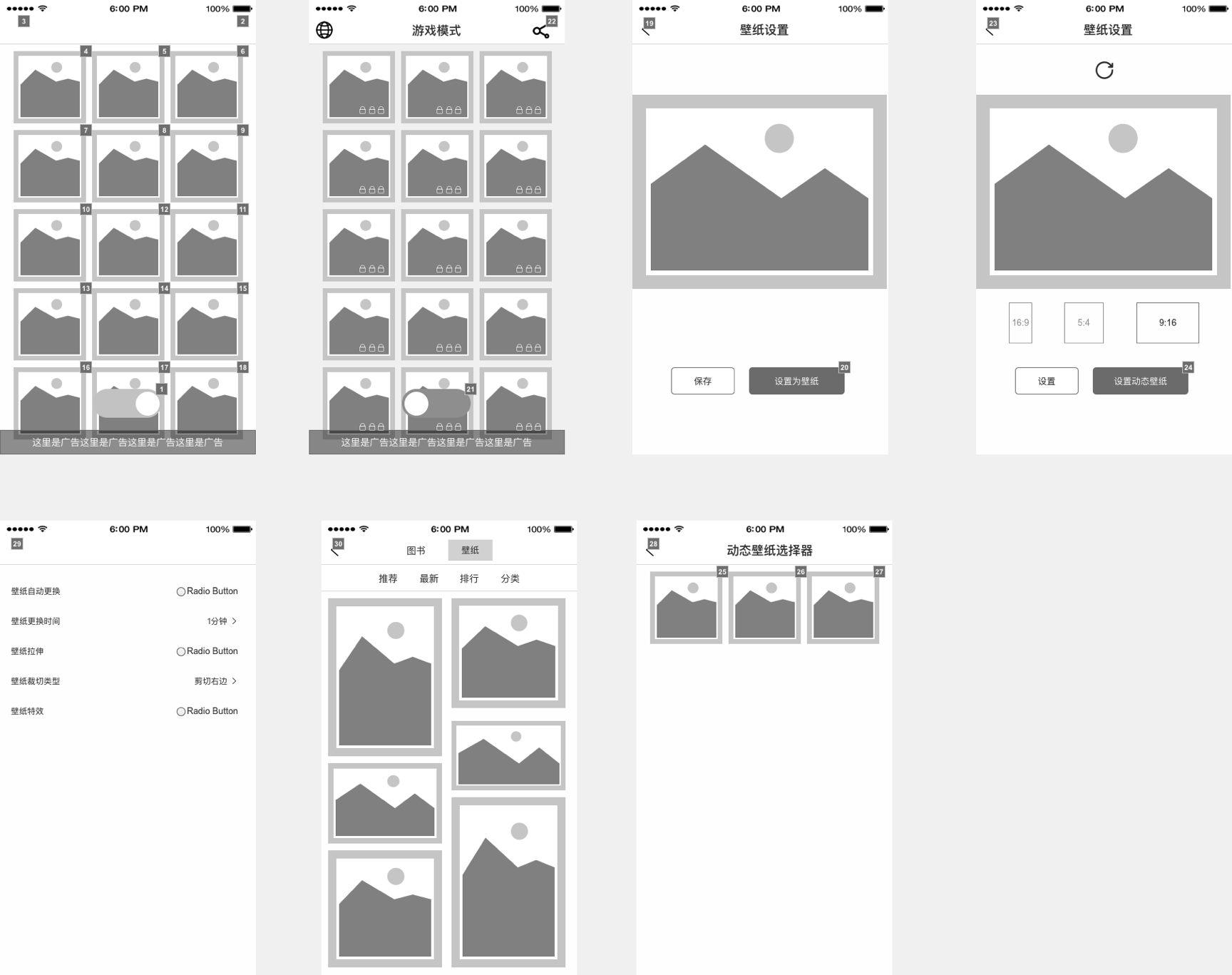
首先我们要根据产品架构画出初步的页面,也就是低保真产品原型。
这样的原型图有几个好处:
可以快速产出:有时候一个需求的开发周期很短,低保真原型可以快速满足同事的时间要求。
修改成本低:一个产品策划很可能会被修改很多次,低保真的原型修改起来很方便。
输出:低保真原型图

4.3 高保真产品交互原型
工具:axure、ai、ps
高保真产品原型,则是高功能性、高互动性的原型设计,是忠实展示产品功能、界面元素、功能流程的一种表现手段。
高保真的好处:
便于梳理产品细节:制作高保真原型的过程中可以让产品经理提前发现产品潜藏的各种问题,提前处理风险。
更容易让其他成员了解产品设计:有时候简单的线框图无法让别人想象出你要做的事情,也不清楚你要放的是哪几个字段,而高保真原型就可以。
相对而言,劣势就是制作周期比较漫长,涉及到产品流程的修改,那基本原型就得回炉重造一遍。所以高保真原型可以做一些核心页面,不重要的页面可以后期慢慢完善。
输出:动态交互稿
5. 视觉设计
工具:Sketch、Ai
在产品0到1时候视觉评审,会花大量时间去讨论产品的设计风格和主配色,在确定视觉稿没有交互问题后,然后就是讨论视觉设计稿的细节。在产品功能迭代的时候,评审的都是整体视觉风格的继承性和视觉稿的细节。例如对交互设计的理解是否到位,逻辑是否正确,视觉层次是否正确等。
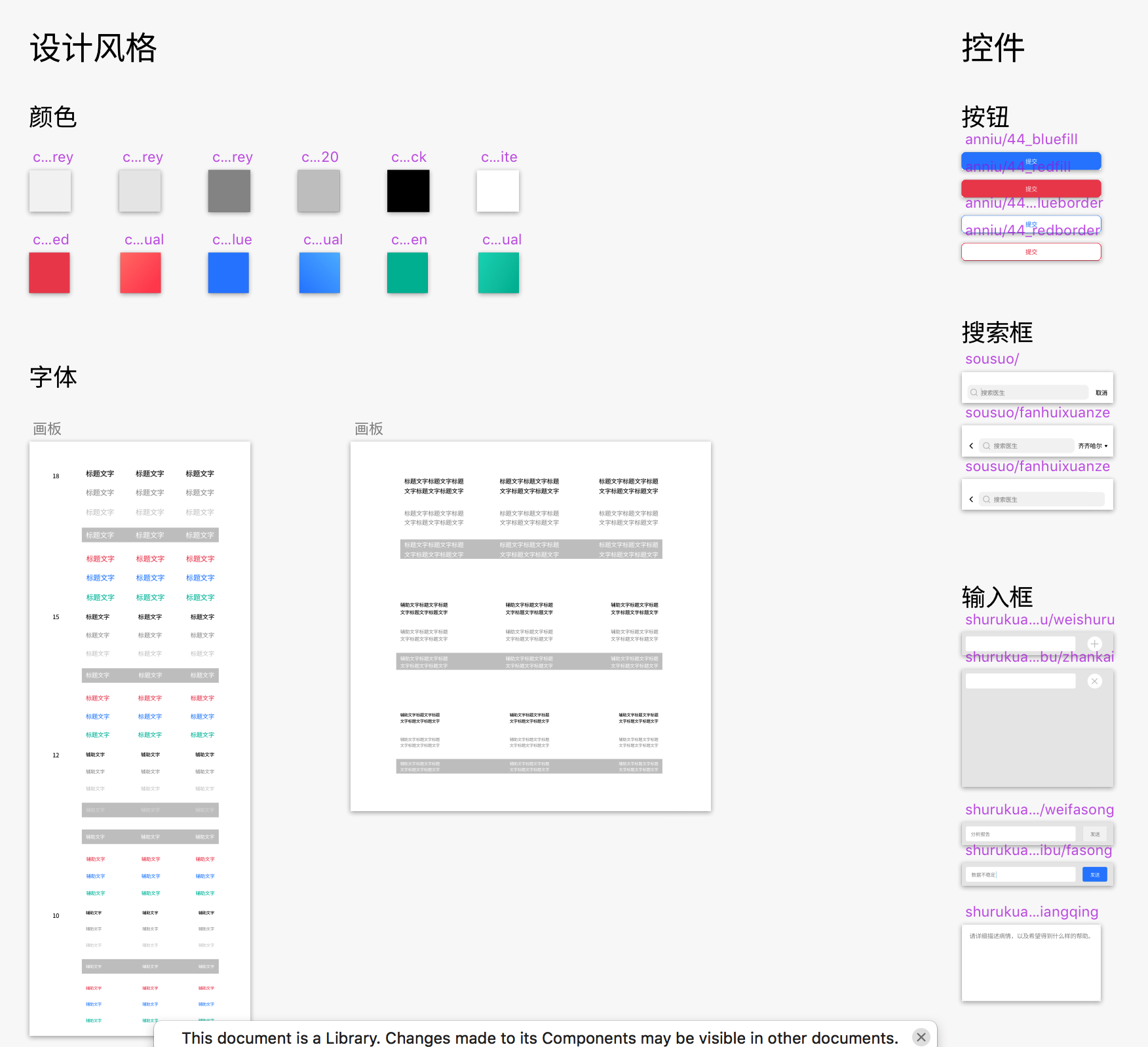
5.1 设计组件规范
5.1.1 为什么做组件规范
1.保证产品风格统一
每个设计师都有自己的审美和风格,产品迭代可能是不同的设计师来负责项目,但是产品的风格必须保证是统一的,所以就需要一个规范性的文件来作为设计标准。
2.提升团队效率
在sketch里,有一个好的组件库,设计师就不用重复去改每一个页面上的图标。只需要改动一个就能同步页面上所有的图标。
3.打磨细节体验
在产品长期迭代的过程中,对每一个元素都需要对其场景、状态考虑清楚。所以在整理过程中,经常会发现以前没有注意到的问题并优化。
5.1.2 组件规范内容和分类
不同的项目的规范内容都是不同的,我们需要明确规范内容的分类有哪些。可以先确定大体的规范内容,在页面完善的过程中也不断的完善规范。
iOS的设计尺寸建议使用一倍图375*667的尺寸进行设计。因为这和安卓的常用尺寸360*640的误差很小。安卓和iOS可以共用字体、图标和间距。可以更加方便里做好统一的设计规范。

输出:

文章来源:站酷

运营类活动是在某一段时间内进行的,有明确业务目标(业务转化、品牌传播)及营销群体,依赖游戏化手段带来优秀用户体验,从而获得成功的一类活动。
1. 生命周期短
运营类活动生命周期较短,常在某一段时间(可能是周期性的),一般跟随时节热点或者运营节奏来进行。较短的生命周期给设计、开发、数据等带来较大挑战,设计程式化提供基本设计思路,组件化降低设计成本。

2. 业务目标明确
运营类活动一般以产品营销、品牌运营为目标,发放各类优惠券大众目标用户,从而带来业务转化,或者营销企业品牌,比如常见的年底 h5。
3. 有一定故事场景及氛围
运营类活动需要较强的故事场景。良好的场景设计、氛围营造可以带来沉浸式的用户体验,与用户建立情感共鸣。从而提升用户参与度、带来好的业务转化。
故事场景结合时节热点,同时考虑活动需要营造的体感氛围。

4. 人群细分
运营类活动的特征在发起之初就有特殊的运营目的和特定特征的用户群体。为实现最优的业务转化,需要在设计之初明确活动覆盖的用户人群。同时在各个环节都能考虑到特定用户群体的不同需求,尤其是在业务转化的过程中,好的人群细分往往带来事半功倍的效果。
5. 游戏化
引入游戏机制及游戏元素。

运营类活动结合时节热点,通过富有故事性的视觉传达(插图、动效、声音等设计元素)带给用户沉浸式的体验,与用户建立情感共鸣,从而有效的鼓励用户行为。
沉浸体验的营造对设计师提出了更高要求,可以从活动设计的故事感、用户代入感、产品互动感、主体差异感几个方面来思考入手。
运营类活动中广泛应用了游戏化机制和元素,它们是活动成功的有效保障。设计时综合考虑业务及用户需求,从用户动机激励、行为引导的角度出发,将运营活动游戏化。可以在活动参与深度的各个阶段引导用户操作,从而达成活动目标。以下列举了运营活动中常见的用户动机,后续我会从用户参与路径出发,尽可能详细的描述在用户参与的每一个阶段起作用的为动机,以及实现的手段。
大奖带来的诱因效应
动辄百万的大奖奖励几乎已经成为运营活动的标配,在动机理论中,用户行为的产生来源于需要,需要导致内驱力,引发行为,从而推动用户实现特定的目标。当目标的诱惑力很大时,即使没有内部驱动也能激发行为。这也是众多运营类活动大奖存在的理由。
占便宜的心理
爱占便宜是人的本性,从心理学角度讲,占便宜就像是额外得到的惊喜和奖赏,可以让人产生满足感!用户在这种心理作用下,会为了小利益去做出设计预设的行为,将业务需求设置在‘占便宜’的路径中可有效提高参与、转化率。比如在设计中用中奖动态弹幕来强化用户参与的动机,提高参与率。
有趣和好奇心
人天生具有好奇心,它帮助我们适应不断变化的环境、发现新的资源,是一种「无法抗拒」的行为动机。在运营活动中,用户会被有趣的活动页面,未知的规则设计所吸引,从而开始主动「探索」。这也是用户参与的动机之一,设计中精致的 UI、有效的页面信息传达保证了用户好奇的有效性。
即时反馈及阶段性成就
「即时反馈」是沉迷现象发生的原因。学习之所以痛苦正是因为其反馈链路太长,你只有在考试或者应用到所学知识时才能获得反馈,还有可能是负面的。在活动设计中,每一次用户操作都会有及时、细腻的反应,可以给用户带来精神愉悦,同时设计的阶段性成就又给用户带来成就感,用户会不知不觉中在活动中越走越远。
随机奖励的多巴胺效应
人类的本能热衷于冒险,随机的、不确定的奖励能够刺激大脑分泌多巴胺,带来愉悦感,从而刺激用户行为的重复。在活动设计中,常用到这一理论,比如抽奖机制。
所有权与拥有感
当用户感到他们拥有或控制某样东西时,会自然而然的强化它的属性、发挥其价值。尤其是通过适当的付出和自身努力,用户还可能不合理的高估其价值。在活动设计中,常使用户通过易实现的行为获得权益,通过「幸苦操作」强化了拥有感,提升其心理价值,从而促进用户对权益的使用。
稀缺性与用户渴望
稀缺性的心理学原理在于人们想要获得某样东西的原因仅仅是它太罕见,或者无法立刻获得。它破灭了人们对情况的控制感,人们会为了重获控制而采取行动。设计时,可以利用这种心理鼓励用户做出期望的行为。常见的有时间限制、权利限制等。
使命感/社交影响/损失规避……
运营类活动中数据和策略思维是保证活动效果最大化的有效手段。活动需求提出时,即考虑可能的参与用户细分;活动开始时,考虑引流途径和引流方式、物料的差异化;活动进行时,根据用户细分策略化任务推送,根据埋点数据监测积极调整相关设计元素。事无巨细才能确保活动成功。
文章来源:优设
JavaScript基础知识——JS预解析
js代码是由浏览器中的JavaScript解析器来执行的。JavaScript解析器在运行JavaScript代码时分为两步:1预解析、2代码执行。
预解析
预解析是指js引擎会把js里面所有的var与function提升到当前作用域的最前面。(这里的当前作用域包括:全局作用域与局部作用域)。
预解析可分为:变量预解析和函数预解析
变量预解析:就是把所有的变量声明提升到当前的作用域的最前面但是不提升赋值操作。如下例所示:
<script>
console.log(num); //结果为undefined
var num = 10;
</script>
//其实际执行过程为
var num;
console.log(num);
num=10;
函数预解析:就是把所有的函数声明提升到当期作用域的最前面 但是不包括调用函数。如下例所示:
var num = 10
fun();
function fun() { //结果是undefined
console.log(num);
var num = 20;
}
//其实际执行过程为
var num;
funtion fun() {
var num;
console.log(num);
num=20;
}
num = 10;
fun();
在idea中使用jdbc往数据库里储存中文乱码问题
这里使用的数据库是mysql。
ide为idea.
有时做一些web项目时需要往数据库里面储存中文,就是需要用到jdbc往数据库里面储存数据时,参数改为中文。可是储存完之后,打开sqlyog查询又是???这样子的乱码
上网找了很多方法,数据库的编码问题都改了,而且统一成utf-8了,但还是储存时为乱码。
后面检查时在sqlyog里改中文又可以正常显示。
这就说明数据库上是没有问题的,应该是连接这块,于是在连接的url上加入了参数就可以正常显示了characterEncoding=UTF-8
这里使用的是c3p0的连接池,不同的连接池可以去对应的配置文件中加上参数
在Vue中,用watch来响应数据的变化,示例代码如下,
第一种方式
<input type="text" v-model="userName"/>
//监听当userName值发生变化时触发
watch: {
userName (newName, oldName) {
console.log(newName)
}
}
第一种方式有一个缺点: 就是当值第一次绑定的时候 不会执行监听函数,只有当值改变的时候才会执行。
如果我们想在第一次绑定的时候执行此监听函数,则需要设置immediate为true。比如当父组件向子组件动态传值时,子组件props首次获取到父组件传来的默认值时,也需要执行函数,此时就需要将immediate设为true。
第二种方式
watch: {
userName: {
handler (newName, oldName) {
console.log(newName)
},
immediate: true
}
}
immediate表示在watch中首次绑定的时候,是否执行handler,值为true则表示在watch中声明的时候,就立即执行handler方法,值为false,则和一般使用watch一样,在数据发生变化的时候才执行handler。
当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对对象进行深度监听。
第三种方式
<input type="text" v-model="cityName.name" />
data (){
return {
cityName:
{
name:'北京',
location: '中国'
}
}
},
watch: {
cityName: {
handler(newName, oldName) {
console.log(newName)
},
immediate: true,
deep: true
}
}
注:监测为对象的时候,newVal == oldVal
此时会给cityName的所有属性都加上监听函数,如果属性较多时,每个属性值的变化都会执行handler。如果只需要监听对象中的一个属性值,则可以做以下优化:使用字符串的形式监听对象属性:
watch: {
'cityName.name': {
handler(newName, oldName) {
console.log(newName)
},
immediate: true,
deep: true
}
}
数组的变化不需要深度监听;
在watch中不要使用箭头函数,因为箭头函数中的this是指向当前作用域.
首先让我们了解一下前端路由:路由router全部配置在前端,根据用户权限判断可以进入哪些页面
缺点:
vue初始化的时候需要挂载全部路由,对性能有影响
安全性低,用户可以在地址栏跳转到无权访问的页面(可优化)
动态路由则是根据用户信息获取权限,简单来说就是根据用户信息获取其对应的权限,生成对应的路由挂载,然后动态渲染有权限的菜单于侧边栏
实现
定义静态路由(登录或者公用页面)、动态路由,vue初始化时只挂载静态路由
用户登录后,拿到用户token,调接口拿到动态路由权限DynamicRoutes,将DynamicRoutes和定义的动态路由比较,筛选出相应的用户可访问路由表
执行router.addRoutes(DynamicRoutes)添加动态路由
使用vuex存储路由表,根据vuex中可访问的路由渲染侧边栏sidebar
// beforeEach中
if (getToken() && getToken() !== 'undefined') {
// 权限判断
if (!store.state.app.menuPermissions) {
/ 获取后台给的权限数组 /
return new Promise((resolve, reject) => {
getPermissionList().then(response => {
if (response.data.stat === 1) {
const userRouter = response.data.data
// 检查并生成新的路由表
const DynamicRoutes = ChecAndSetPermissionRouter(userRouter)
// 默认使/重定向到第一个有效的路由
for (let i = 0, leni = DynamicRoutes.length; i < leni; i++) {
if (DynamicRoutes[i].children.length > 0) {
DynamicRoutes[i].path = '/'
DynamicRoutes[i].redirect = DynamicRoutes[i].children[0].path
break
}
}
DynamicRoutes.push({ path: '', redirect: '/404', hidden: true }) // 全局404
/ 生成左侧导航菜单 /
store.dispatch('SetMenuPermissions', DynamicRoutes)
/ 动态添加路由 /
router.addRoutes(DynamicRoutes)
// / 完整的路由表 /
store.dispatch('SetRouterPemissions', [...constantRouterMap, ...DynamicRoutes])
next(to)
}
}).catch(error => {
router.push('/404')
// / 生成左侧导航菜单 */
store.dispatch('SetMenuPermissions', [])
next()
reject(error)
})
})
}
if (to.path === '/login') {
next({ path: '/' })
} else {
next()
}
} else {
if (whiteList.indexOf(to.path) !== -1) {
next()
} else {
next(/login?redirect=${to.path}) // 否则全部重定向到登录页
}
}
踩坑来了
Q:为什么404 页面一定要最后加载,放置在静态路由中会怎么样?
放在静态路由里,后面的所以页面都会被拦截到404,所以应该获取动态路由权限之后push
Q:权限获取成功,不跳转新生成的动态路由,跳404?
beforeEach中router.addRoutes之后的next()可能会失效,因为可能next()的时候路由并没有完全add完成,可替换成next(to),重新进入router.beforeEach这个钩子,这时候再通过next()来释放钩子,就能确保所有的路由都已经挂在完成了。
Q:$router.addRoutes()动态添加的路由怎么删除掉?
在开发中,有新增编辑删除菜单并要求左侧边栏菜单及时更新的需求,如果直接addRoutes,warn如下:
解决:addRoutes之前要清除掉上次addRoutes的路由,所以操作菜单调取权限后重新初始化router,进行matcher赋值
// DynamicRoutes是权限路由
const createRouter = () => new Router({
mode: 'hash',
routes: []
})
const newRouter = createRouter()
// resetRouter()
this.$router.matcher = newRouter.matcher
this.$router.addRoutes(DynamicRoutes)
Q:莫名其妙的无限循环
vue-admin-template,遇到二级菜单children为空的权限,报错如下:
解决:按照github-issues上方法,在SidebarItem.vue里改一下data就好了(没想通为啥)
// 更改后如下,return {}
data() {
this.onlyOneChild = null
return {}
}
附:ChecAndSetPermissionRouter
import { dynamicRouterMap } from '@/router'
export function ChecAndSetPermissionRouter(permissionDatas) {
// 获取到权限hashmap
var permissionHashMap = null
permissionHashMap = GetPermissionHashMap(permissionDatas)
// 标记路由表
var newDynamicRouterMap = []
newDynamicRouterMap = objDeepCopy(dynamicRouterMap)
newDynamicRouterMap.forEach(item => {
MarkRouter(null, item, permissionHashMap)
})
// 重设路由表
for (let i = 0; i < newDynamicRouterMap.length; i++) {
if (ResetRouter(newDynamicRouterMap, newDynamicRouterMap[i])) {
i-- // 注意:防止移除后索引错位
}
}
return newDynamicRouterMap
}
function GetPermissionHashMap(permissionDatas) {
var permissionHashMap = {}
permissionDatas.forEach(item => {
SetKeyValueOfNodes(null, item, permissionHashMap)
})
return Object.assign({}, permissionHashMap)
}
// 深拷贝,递归重新设置前端路由表,避免数据复用
function objDeepCopy(source) {
var sourceCopy = source instanceof Array ? [] : {}
for (var item in source) {
sourceCopy[item] = typeof source[item] === 'object' ? objDeepCopy(source[item]) : source[item]
}
return sourceCopy
}
// 为权限hashmap的属性赋值,新增属性tempKey/tempKey2
function SetKeyValueOfNodes(p, c, permissionHashMap) {
// 需要匹配的组合类型
var tempKey = (p ? p.name : 0) + '' + c.name
var tempKey2 = c.name + '' + c.name
// 赋值
permissionHashMap[tempKey] = 1
permissionHashMap[tempKey2] = 1
// 递归遍历子节点赋值
if (c.children != null && c.children.length > 0) {
c.children.forEach(item => {
SetKeyValueOfNodes(c, item, permissionHashMap)
})
}
}
// 标记路由表
function MarkRouter(p, c, permissionHashMap) {
var key = (p ? p.meta.title : 0) + '_' + c.meta.title
// 使用拼接的key作为参考标记去匹配有权限的路由表
if (HasPermission(key, permissionHashMap)) {
if (p != null) {
p.keep = true // 保留当前节点
}
if (c != null) {
c.keep = true
}
}
if (c.children && c.children.length > 0) {
c.children.forEach(item => {
MarkRouter(c, item, permissionHashMap)
})
}
}
// 校验后端接口是否存在当前节点
function HasPermission(key, permissionHashMap) {
return permissionHashMap[key] === 1
}
// 重置路由表
function ResetRouter(p, c) {
if (c == null) {
return false
}
if (p.children && !c.keep) {
p.children.splice(p.children.indexOf(c), 1)
return true
} else if (!c.keep) {
p.splice(p.indexOf(c), 1)
return true
}
if (c.children && c.children.length > 0) {
for (let i = 0; i < c.children.length; i++) {
if (ResetRouter(c, c.children[i])) {
i-- // 注意:防止移除后索引错位
}
}
}
return false
}
最近在工作时发现了一件很有意思的事情,不知从何开始,国内外的设计需求分化非常明显。国内的公司在选择产品平台时,从几年前的 PC 端网站,到如今已有大半的客户考虑从小程序做起了。然而国外的创业者仍然以网页为主,要说变化,大抵是在需求中多要求了响应式设计,以更好地适应桌面与移动双端。
所以,今天我们无论坐在这里怎样讨论小程序的优劣得失,都不可否认的是,小程序确实给国内市场带来了显著的影响,而且人们已经逐渐接受,在产品初期,小程序是一个值得考虑的平台。
但是到底小程序的市场是一片大好,还是只是一场危机四伏的狂欢?我将在本文中尽量以客观的角度阐述,希望能够给到各位设计师一些思考的方向。
同时,这几个月来我参考了近 100 款小程序的设计模式,保留了500 张截图和超过 10 分钟的录屏作为分析素材,来帮助那些想要迈入职场的设计师们,更好的上手小程序设计,不为信息和技术所桎梏。
小程序和App的区别
1. 开发成本、开发周期不一致
那么我们作为设计师,第一步需要了解的就是,究竟小程序和 App 之间有什么区别?作为设计师,应该注意哪些问题,这将是本篇文章前半部分的主要内容。
从开发成本看,小程序和 APP 有较大的区别。APP 开发需要两个版本来适应不同操作系统的手机,产品开发周期长,开发人力投入多,因此开发成本高。而小程序只需要根据腾讯提供的开发平台就能进行开发,无需考虑手机操作系统的区别,一次开发就能适配所有的机型,开发周期短,开发人力投入少,因此开发成本低。
一款 App 从提出需求到上线,通常的开发周期是 321 原则,即开发 3 个月,测试调整 2 个月,试运行 1 个月。而小程序开发周期在2 周左右,甚至功能简单的 10 天内即可上线使用,所以是一种相对快速的模式。
小程序由于依附于微信,所以我们其实只需要制作一稿设计便可适配绝大多数的手机,而不像 App 那样,需要针对不同的手机进行不同的适配。
事实上这是小程序相对于 App 的一个巨大的优势。在开发 App 时,很多企业在初创期,由于成本问题不得不选择到底是放弃Android 用户还是 IOS 用户。然而小程序只需要设计+开发一次的成本,在理论上就获得了全部微信用户接触到产品的机会。所以从这个角度考虑,小程序是非常节省成本的一种模式。
2. App需要设置大量的数据埋点,而小程序则不需要
微信第三方后台已经集合了诸多的数据供小程序方查看,在初级阶段,这些数据已经足够产品作为更迭的基础了。
没有做过小程序的朋友可能不太了解,微信提供的不仅仅是数量全面的埋点,而是可以自定义埋点位置以及爬取数据类型的系统。甚至还自带一些简单的分析系统,帮助运营人员更好的掌握小程序的总体运营情况。

除了已经封装好的数据监控点,运营人员还可以自定义分析事件,这几乎是一个可以达到「营销平台」级别的分析系统了。
同时,简单明了的看版系统,也非常节省业务人员的数据清洗成本,的避免了开发人员由于机械重复性的埋点工作而导致的主观漏采与错采现象,这也是小程序的优势所在。

3. 小程序有依附于微信的信息共享机制
小程序与微信形成的信息共享,可以非常方便的达到获客目的。例如注册登录机制,我们几乎不需要自己手动在小程序上进行注册登录。直接通过 Union ID 授权的方式,即可让用户用统一的注册账户用遍所有的小程序。据测,用户进入小程序时,同意微信手机号码授权的转化率大致在 35%,相对来说是一个非常可观的转化率了。

除此之外,微信给小程序厂商提供了诸多接口,不仅仅是方便了小程序厂商,信息风向更多的是能够让用户更加快速便捷的在小程序中解决问题。这一块内容会在之后章节中详解。

1. 具有社交裂变属性
这类具有社交因子的小程序天生适合生存在微信的土壤中,通过微信庞大的社交流量助力优质社交小程序成为市场的爆品。比如拼多多、蘑菇街利用拼团实现社交电商的突围。比如小年糕+通过社交场景实现低成本快速获客,从而获得很好的传播效果,实现短时间的大量用户增长 。

2. 垂直领域头部
针对细分市场的小程序也容易受到传播,比如汽车类小程序有多个排名靠前,用户已经把小程序当做选车、购车、用车的重要入口,因为属于低频应用,没有必要下载一个 app,如果切入的早,小程序场景的便利性就容易使其升到头部。

3. 高频场景唤醒产品
这些场景本身高频发生且原有的体验流程存在资源损耗,小程序优化解决了很多商家和用户的痛点。 比如 KFC 小程序解决等位排队、点餐、买单付费、发放优惠券、客户消费分析、基于 LBS 的信息推送等问题,比如视频、直播、K 歌等娱乐小程序因为轻应用的特点给了用户娱乐多样化的选择,并且用户可以直接将有趣的视频、 直播等通过微信快速分享给好友,实现比 App 更好的传播效果。

4. 不适合作为小程序的产品-工具类产品
相反,我们所推崇的工具类产品,在企业的角度来说,却是最不适合做成小程序的产品。张小龙所赋予小程序的意义就是:「有用,不会给用户造成打扰」,所以其实说实话,基于微信生态圈工具类的小程序比 App 更容易爆发。
但是这只是用户增量提高,工具类 App 短暂的爆发却很难维持存量。做工具类小程序和工具类 App 一样,变现周期会非常长。从用户体验的角度来说,微信小程序里面的工具比起 App 的用户体验会好很多。

其实在张小龙的嘴里,我们已经得到了答案。他对于小程序的几项基本原则已经足以说明问题,比如其中的一项就是「用完即走」,其实这不仅仅是张小龙给到的小程序的定义,而是小程序本身拥有的属性。在现代这个时代,用户的注意力被越来越分散,我们很多的设计其实都是为了缓解用户焦虑。

在小程序的官方文档中也提到了相关的元素,在现代社会,大家拿到一款新的产品之后都喜欢自己研究而非去研读说明书。但是实际上,小程序的官方文档是非常值得阅读的内容,里面的规范内容目的不仅仅是为了让小程序整体显得整齐划一,更多的内容是为了保证小程序能够有良好的用户体验。从而增加用户的留存率。
所以,本篇文章的主要内容是在「小程序官方文档」的基础之上,来探索更多的小程序设计的规律,建议大家在阅读之前,可以先自行阅读小程序官方文档,再来看本文,才会有更多收获。
App 的功能点可以很多,但是小程序的用户路径必须单一。
当然,这句话只符合想要入局的中小型企业,在建立小程序的初期,没有额外的流量渠道,那么最好的留存用户的方式就是让用户能够的解决问题,对应到小程序的框架设计,即是简短的用户路径。

不止中小企业如此,也有很多大型企业,开始从「复合型小程序」转向小程序矩阵,目的就是为了给用户提供专一的体验路径。因为从 PC 到 APP,再到小程序,用户场景和时间在被不断切碎,产品功能也要不断简化,更专注,才更能吸引用户进行完整的体验用户流程。


设计一次性引导机制。
在用户第一次使用小程序时,一些必要的提示是提升用户体验的关键因素。

减少特殊的交互模式的设计,必要时要进行足够的引导。

运用用户更熟悉的交互模式,更能让用户拥有良好的体验,更快速的完成整个路径与流程。

同样这个原理只适用于刚刚布局小程序的企业,而不适用于大厂的小程序设计。但其实在 App 中,为了凸显品牌调性,动态元素和装饰性元素是一定会出现的。品牌调性几乎是 App 设计的一个非常重要的环节。
这并不意味着小程序中的品牌调性不重要,而是说在某些环节中,良好的交互体验比品牌调性重要的多。

即减少页面跳转,能不跳转就减少跳转,跳转新页面会增加用户适应新页面元素的成本,同时小程序的页面层级过多,会让用户感觉到繁琐焦虑。这个方法可以缩短用户触达产品的路径,也是小程序用来减少用户干扰的重要手段。

这样做的好处就是让用户对小程序的架构有更全面的理解。用户在较少的跳转路径中,始终清晰的知道自己处在小程序中的位置。这也是增加用户对于产品安全感的一种方式。
在小程序初期,还未拥有悬浮窗功能。这个时候的表单输入对于用户和产品来说简直是噩梦。比如用户需要输入一个信息,而这个信息储存在手机中,那么用户就需要中断当前操作去查看信息。再通过其他的方式回到目前的操作填写信息。在此过程中,很有可能由于操作过于繁琐而丧失客户。
即使增加了悬浮窗功能,用户输入信息的操作干扰也还是存在,所以能够尽量避免信息输入就要避免,以点选、拖动等手势操作代替文字输入。将热门的、常用的、历史信息前置,减少用户的重复劳动。

在其他的小程序对比中,我们一样可以发现类似的在用户体验上的差别。
有一次一个朋友来向我咨询关于他司电商小程序转化率如何提高的问题,我便运用了这个理论,去给他们的产品做了一个梳理,最后切实的获得了数据上可观的提高。



小程序官方文档里花了大量的篇幅去阐述给予用户「加载状态」与「完成状态」反馈的重要性,而反馈设计的好坏,对留存率存在着至关重要的影响。除了「微信官方文档」中提到的「启动页加载」「页面下拉刷新加载」「页面内加载」「模态加载」「局部加载」「全局加载」外。
另外一种加载状态同样至关重要,即「预加载状态」。预加载是一个老生常谈的话题,如果一款产品没有设计预加载,会给用户心理造成很强的不安全感,这点在小程序尤为明显,所以设计预加载场景是提高用户体验至关重要的因素,尤其针对一些网络状况不好的用户。

其中以百度云盘的尤为出色,他的预加载模式是动画效果呈现的,可以让用户清晰的了解数据正在加载。

如果没有设计预加载,可以自行设计加载模块,或者用微信提供的通用加载模块,也是一个退而求其次的选择。

而最坏的做法,就是完全不设计任何用于提醒的内容,这种极差的用户体验几乎会全盘劝退用户。
想必大家在看完了上述内容后,已经对小程序有了一个初步的概念,上述内容主要是一些理论层面对于小程序设计的分析,那么这个章节主要就是通过大量的线上案例和截图来讲述一些小程序设计的规律。
小程序的「即用即走」的机制,同时也促成了各个小程序的形成了一套应对机制,其中之一就是引导收藏小程序机制,目前这个机制几乎成为了商业小程序的标配,大体分为三种类型:


我们在设计小程序时可以酌情参考这三种形式,简单来说,用户粘性高,用户群体年龄偏高可以采用引导型,反之可以尝试弹窗型和占位型两种形式。
类似于「引导收藏小程序」,「导流公众号/App」也是只有小程序中存在的一种模式。不同于「引导收藏小程序」,「导流公众号/App」的方法可谓是百花齐放,不过渠道却只有一个,就是客服会话系统。
在客服会话中回复「1」。

在客服会话中,回复「小程序」。

客服会话中的拇指图设计非常有讲究,一般的拇指图设计都分为两段文本,字号较大的文本用来在上述步骤二中提醒用户点击,而字号较小的文本则是用来在步骤三中提醒用户点击链接/扫码来下载 App。

一些小程序会有弹窗提醒我们关注公众号,但为什么我们不能通过这种简单的方式让用户关注公众号,而要用跳转客服这么麻烦的方法。很简单,仔细观察就可以发现这是微信的广告投放(看弹窗的左上角的标签)。小程序即使接了广告,也只能给别的公众号导流。

虽然说小程序有办法将用户引导到 App 中,但是小程序和 App 的联动非常有限,基本上局限于通过小程序引导用户去下载/打开App,用户无法在小程序和 App 切换时仍然保持完整的用户体验流程。
但是我同时也发现了一些产品运用巧妙的方式使得用户体验流程可以延续的产品。在爱奇艺小程序中,当用户需要观看一些 App 才能观看的内容时,用户可以通过复制一段口令从而在打开 App 时自动跳转到相应视频,使得用户流程不中断。

同样一段内容,如果我想看高清版,或者想要给视频评论,我需要自行在 bilibili 的 App 中搜索相关视频,这种繁琐的方式几乎让我放弃评论的兴趣。

除了引导收藏和导流机制之外,在小程序里第二个重要的机制就是分享机制。如何做好分享机制是提高增量的一个必须要思考的问题。 正常的小程序分享分为两种渠道,分享给好友和群聊,以及分享到朋友圈中。
分享给好友,一般就是以小程序链接的形式分享。因为小程序的优势就在于依附于微信,其社交属性被大大增强,所以分享按钮往往要设计的引人注目。常见的设计方式有以下几种。




在分享时,会有弹窗状态让用户选择分享的渠道,事实证明,这个弹窗也是可以被设计的。而其中被大部分小程序所选择的设计感和实用性兼具的这种样式。

小程序以图片形式保存后的样式,由于就是我们常见的 H5 设计,所以在此不做赘述,如果有感兴趣的朋友,可以站酷私信的方式或者评论区联系进行讨论。

分享在聊天窗口的小程序,也是可以被设计的内容。这种小程序链接一般分为两个模块:标题文字 + 配图。标题文字可以自定义 22个字,起一个有吸引力的文案可以有效增加转化率。
一般配图的设计有以下几种分类:




很多同学会有一种担心,觉得小程序既然如此轻便,会不会在技术上也会受到很多限制,很多特殊的功能无法在小程序当中实现。
这种担心有依据,但不全对。事实证明,小程序在动效方面,确实被舍弃了很多,很多情况下甚至动效与跳转逻辑无法匹配,会让用户体会到不安的感觉。但是在功能方面,很多已经存在的小程序已经证明,几乎可以在 App 里实现的功能,小程序均可以实现。
VR看房
贝壳找房和同程艺龙的小程序都可以实现 VR 实景看房,而且在用户体验上是可以让我感受到其真实用途,而不是我一开始认为的噱头所在。这是我觉得在小程序上最令我吃惊的功能了。
可以发现的是,两个 VR 看房的功能都是一家叫「如视」的公司提供的技术支持,其实这是一种小程序的发展趋势,越来越多的功能模块被第三方机构所替代,而小程序的持有者只需专注于服务与流程设计。那么小程序的门槛将会越来越低,小程序的运营团队也会越来越精简,推动着整个生态向良性发展。
地图导航
另一个技术就是腾讯自家的「腾讯地图」,可以在小程序端实现实时导航。这也能证明小程序在功能方面的强大属性。

其实小程序也能做到很精美,下面我将带大家看一些优秀的小程序设计案例:
京东良研通过良好的视觉设计、动效设计和信息展示方式,使得简单的投票功能变得生动有趣,简约明了。


在旅游行业,如何将繁冗复杂的信息排布的清晰易懂是非常考验设计师能力的。
同程艺龙就在不增加页面跳转的情况下,同时将信息以良好的视觉展示了出来。而在同样领域的马蜂窝的设计却在对比下显得混乱,除了设计方面的问题,BUG 频发,诸多的弹窗与广告也是影响用户体验的因素之一。

设置更新用户数据功能。
有些小程序一次登陆后,就会永久将用户数据定格在此,所以当用户许久后重新打开小程序,陈旧的数据会让用户对小程序产生类似的许久不更新的感觉,所以一个更新数据的按键是必要的。

诱人点击的文案。
有时,我们可以通过一些有趣的方式让用户完成流程,「JZ多媒体解决方案」的用户登录就是其中之一,不像普通的设计,它选用「点击显示微信头像」这样一个有趣的文案来吸引用户点击,从而完成登录。

外部显示名称和小程序本体名称可以不一致。
同样的,名称为「JZ多媒体解决方案」的小程序,外部显示名称为「除了干货其他什么都没有」。这给我们提供了一种新思路,在初期推广时,不如把我们的 Slogan 当作名称写在外部,是一种推广的更好方式。

小程序的顶部状态栏。
我们都知道小程序的顶部状态栏,右半部分是不可编辑的,那么怎样可以既适应这个规则,又可以保持小程序的设计感呢?我在诸多小程序中发现了这样两种特殊的设计方法。
将 LOGO 放置在顶部状态栏中。KeepLand 将 LOGO 放置在状态栏中,既与其他小程序做到了区分,宣传了品牌,同时又保持了整体的设计美感。
搜索栏不必要非放置在下方。放置在顶部导航栏的左端同样可以实现空间利用的最大化,同时保持整体的设计美感。

将弹窗设计成系统样式。
将弹窗设计成系统样式,可以有效增强小程序的正规感和用户对于品牌的印象,微信读书就是用这样的方法,使得用户在使用小程序时,同样体会到与 App 同样的品牌与视觉感受。

结束了上半部分的理论分析,那么我们来聊一聊到底我是怎么看待小程序这个平台以及这个生态的。
其实不只是企业家需要考虑这个问题,设计师同样也需要考虑这个问题。前一阵子我一个朋友就来找我诉苦,说他不想在现在这个公司做下去了。原因就是,公司布局了五六个小程序,就是没有一款 App 的项目提上日程,他以后不想走小程序设计这条路,所以不得已跳槽到一家有 App 产品的公司。其实这个问题转化出来也很简单,就是小程序到底有发展前景吗?小程序是否会成为一个和苹果搭建起来的 AppStore 一样的平台?
事先声明一点,我不针对个人、企业或者某家资本,对这些将要提及的名字也没有恶意,还是老规矩,对于商业,我们不谈道德,只看决策。
1. 工具无界限,产品有派系
曾几何时,我们在解锁共享单车时,第一个打开的就是微信;现如今微信这样一个培养了我们使用二维码习惯的产品,却无法成为人们解锁单车的首选。
北京市面上存在的单车总共有 7 种:美团单车,摩拜单车,ofo,青桔单车,小蓝单车,哈啰单车,永安行。但是目前只有旧版的摩拜单车,青桔单车能用微信小程序扫码解锁。(小蓝单车小程序已经停止运营,ofo 虽然没有停止运营,但是在小程序中已经无法搜索到单车服务了)而同样,摩拜单车和美团单车可以通过美团 App 解锁,小蓝单车和青桔单车可以通过滴滴 App 解锁。
可以发现,微信对于共享单车界的统治力早已不复存在,现在无论用哪款单车,微信都不是人们首先能想到的入口了。

虽然技术水平上小程序完全可以承载市面上大部分的工具,但是产品之间的派系分别,导致我们可能永远不可能在微信一款软件上一劳永逸的体验到所有服务。就像我们永远无法在微信小程序中发现「淘宝」小程序一样。其实小程序在这一步上,已经不可能像App Store 一样打造一个完整的生态了。阿里一家的存在,就已经让微信失去了电商行业的半壁江山。
甚至更有趣的是,在小程序热度排行榜中,位居前十的小程序中有 5 个是腾讯投资的企业下属产品,还有 1 个是腾讯自身的产品。

但这本身无可厚非,因为这就是正常的商业竞争策略,只是选择了这种策略生长的小程序,优势就是可以将流量最大化的向自己的生态中转化,缺点就是会有很多产品因此无法融入其中,小程序的生态,终究不会是一个全面而完整的生态。
2. 很多小程序都是完整产品的试用版
很多人曾在小程序风靡时预言,将来很多的产品都会入驻小程序,阉割掉次要功能,只保留核心功能在小程序中,这样才可以既遵循小程序的轻量化原则,又可以让用户体验到产品的优势,形成转化。但有趣的是,市场却形成了另一套完全相反的机制。
Bilibili 小程序可以便捷的让用户随时随地观看视频,但是却机智的阉割掉了画质选项。这个小程序确实解决了一部分用户对于观看视频的便捷性、分享视频的传播性的需求,但在这个手机流量多到可以铺张浪费的年代,「高糊画质」无异于加重了用户被「望梅止渴」欺骗的想法,而更多的转向了下载 App 只为了更高清的画质与更多的操作自由。

微博小程序与 bilibili 小程序的做法如出一辙,虽然微博小程序的功能也很全面,看起来几乎和微博 App 所具有的功能几乎一致,但是一旦我们妄图用微博小程序代替 App 来使用时就会发现,微博小程序竟然不能发带图片和视频的微博。

知乎小程序亦是如此,他几乎阉割掉了所有用户和社区互动的渠道,用户在小程序中只能接受知乎的信息,而无法发布回答与评论(只能点赞或者反对)。

甚至从名称我们就可以看出微博和知乎想要突出的重点(热门微博与知乎精选),在于让用户浏览微博和知乎中已经存在的信息,而当用户想真正参与进整个社区时,发现几乎所有的入口都被封死。在知乎中甚至连互动中的评论功能都被阉割掉了,完全给用户一种隔着玻璃罩看珍藏品般的感觉。
所以各个互联网产品不约而同的选择了同一种方法来运营小程序,即小程序永远是正规 App 的试玩版。因为微信的重点在于社交,而用户在社交过程中能使用「哔哩哔哩」「微博」与「知乎」的场景只有分享社区中的内容这一种场景了。所以所有的互联网产品都将社区中的主要内容呈现在了小程序中,而所有与分享无关的功能,即使满足「即用即走」的特性,也并没有在小程序中保留下来。(比如发带图片的微博,这应该非常符合即用即走的特性了,但并没有被小程序保留下来)
3. 流量与格局
张小龙对于小程序有很多设想,其中一个就是打造一个属于微信的生态系统,有人曾问我微信小程序生态系统会不会最终能成长为和 IOS 抗衡的力量?
我觉得很难。
2017 年 5 月 18 日开始刷屏,第二天即 5 月 19 日便被微信叫停服务,微信方面给出的理由是,小程序匿名聊聊「涉嫌诱导分享」。这是第一款被腾讯官方明确封杀掉的微信小程序。之后匿名聊聊换壳上线,改名「走心聊聊」。但可惜的是,走心聊聊依然没有逃过被封杀的悲惨结局,上线没过多久,走心聊聊便因违反《即时通信工具公众信息服务发展管理暂行规定》,再次被暂停服务。

如果说「匿名聊聊」触碰的是微信社交的这块蛋糕,被封杀是情有可原的。那抖音被微信封杀的过程简直是让很多互联网企业都大失所望。

在第一次封杀 H5 时,微信方给出了明确的回应。该 H5 在最后一页存在诱导分享行为,违反《微信外部链接内容管理规范》,因此平台对其进行了处理,分享到朋友圈仅自己可见。 但是在微信全面封杀抖音外部链接以及切断使用微信账号登陆抖音的功能时,微信方却完全没有给出任何官方解释。
如果说封杀抖音是因为头条系产品(包括今日头条与抖音)有运用 cookie 机制挖掘用户在腾讯体系内更多好友关系的嫌疑。但是接下来微信的做法无疑是令众多互联网中小企业看到了自己依附微信生存的结局。
据不完全统计,在短视频盛行时期,微信已经将 20 多款短视频类 App 的分享链接封杀。

但是此时微信却力推腾讯系的短视频 App – 微视,甚至为了微视打破了自己既定的规则 —— 开放了在朋友圈上传 30 秒视频的权限。

所以其实根本就没有什么「诱导分享」这样的说法,网络上流传着一句话「微信封杀是中国互联网公司躲不过的一道坎儿」。
微信封杀你不需要理由,毕竟微信的违规内容中有一条明确地写道:通过明示或者暗示的方式诱导点击。但是回过头一想,广告的文案不就两种,明示或者暗示都被微信说了,你放个广告就不能有文字,既然有了文字,你不是明示就是暗示。
在微信规则范围内,其对于诱导分享的惩戒存在很大的自由裁量权。所以惩罚你与否,归根结底就是看你是否触动了微信的利益,一旦触动,你就会变成微信重点关照的对象。

事实上,微信这样的做法也不是一两天了。在三英(聊天宝、多闪、马桶 MT)战微信时,三款产品都被微信封杀了分享渠道。我们其实深知他们很难动摇微信的地位,但是还是很快遭到了封杀,甚至不惜动用其他渠道的力量,阻断马桶 MT 的传播。这种宁可错杀一千不可放过一个的行为,使得微信再也无法树立起与苹果/微软等平台公司齐平的公正性。

事实上不仅仅是腾讯如此,中国目前的互联网环境都清晰的告诉我们,企业之间很难构建真正的信任。我一个美团的高管朋友告诉我,美团在进行设计与开发协作时,并不会使用蓝湖,因为他们不信任国内企业。然而在国内使用 invision 又会受限于网速的影响,所以美团干脆开发了一款自己内部的切图与协作的软件:印迹,只为协调实用性与保密性。

有朋友可能对这款软件比较感兴趣,我也同样如此,就问他美团之后会不会让这款软件开发注册,走商业化道路。他说一开始在研发时他们也有这样的想法,但是由于要提率,所以这款软件越来越针对美团业务逻辑的方向制作优化,所以即使公开,也会很难为他人所用了。
入驻小程序,有时候也意味着需要将自己的数据交给他人管理,在小程序中,所有基于地理位置为用户提供服务的小程序,几乎全部都接入了腾讯地图。

我虽然不了解其中的运作机制,但是不难看出,很多企业应该跟我抱有类似的想法。当所有数据集于腾讯一家时,自己是否还有立足于市场的根基呢?
4. 那些已经成为平台的企业是如何看待小程序
在 2018 年 11 月 7 日中国乌镇的互联网大会上马化腾说,微信现在有超过 100 万个小程序,而在同年 4 月份,Appstore 才收录了210 万个应用。也就是说从 2008 年到 2018 年,苹果用 10 年的时间打造的一个庞大的应用公园,被小程序不到 2 年的时间就从数量上追上了一半。这无疑会让苹果与 Google 重新审视小程序这款产品。
事实上,平台与平台之间的博弈从来没有停息过。头号玩家需要借助平台来壮大自己,平台需要头号玩家来壮大自己的生态系统,但是也会忌惮这些头号玩家有一天会强大到自己无法掌控,甚至反噬自己。
我们在国内一直看到的微信在自己的平台上打压其他的产品,但是反过来在国际市场上,微信何尝不是架构在别人的平台上?所以其实我们遍历微信对待其他产品的策略,反过来,都会成为苹果制约微信的策略。
还记得在 2017 年 4 月时,苹果就根据自己的《开发者协议条款》第 3.1.1 项,对苹果端微信内所有的赞赏内容强行征收 30% 的费用,虽然最终微信和苹果双方都做出了不同程度的妥协,但是微信还是做出了「断臂」一般的抉择,裁掉了微信公众号的打赏功能。

虽然表面上看是苹果对于开发者协议条款的严格把控,将公众号打赏行为归结为 APP 内购功能,因此要求微信改用苹果的 IAP(in-AppPurchase 应用内付费),但实际上从时间节点上看,我们很容易发现,苹果这次的发难明显是针对小程序以及微信的「链接一切」的战略的,一旦微信将「微信公众号、朋友圈、微信支付、小程序」这几个核心功能打通,势必会对苹果的生态系统产生较大的影响,苹果不可能坐视不管。
虽然这件事结束后,苹果和微信再没有大的争端,但是外媒却风评不断,他们虽然不认为小程序会最终成为制衡 AppStore 的力量,但是却会抢占中国市场大部分的 App 开发人员的资源,使其向小程序设计与开发倾斜,一旦这种现象严重起来,苹果势必不能坐视不管。
兴许下一次大战就是微信与小程序进军国际的那一步。我无法预测这场战争的结果,毕竟腾讯做了那么多年的生态,深谙自己是如何通过平台一步一步赢到现在,现如今他也站在了劣势方的一边,势必也会做好充足准备,但是这对于腾讯也一定是一个伤敌一千自损八百的战役,而对于我们更重要的是,小程序到时还能不能是我们可持续发展的一个平台,恐怕谁都不敢保证。
虽然小程序的限制与克制如此之多,但是我并不认为这代表着小程序不适合我们入局,相反我觉得微信的克制是一种纯粹的理想,只能存在市场的初期,随着行业的发展,越来越多的变量已经不在微信的掌控范围内。小程序已经不再是微信能够全权把控发展节奏的产品了,而需要主动去迎合时代做出改变。就像现如今的微信一样,我们无数次在公开场合听到张小龙说,他不希望用户在微信上浪费过多的时间,但是微信已不可避免的成为一款超级 App,集合了越来越多的使用场景,甚至有时,手机里只有一个微信就够了。
1. 头部复合型小程序出现,使小程序无法保持初心
小程序发展到这一步几乎是小程序团队和张小龙没想到的,本来小程序的属性是「用完即走」,但是由于微信本身的流量庞大,所以在微信内部不可避免的会出现超级个体(即流量巨头),这种复合型小程序(也可以称之为「超级小程序」)几乎可以不用遵守小程序的规范一样可以获得流量,那么越来越臃肿,几乎是这类小程序不可避免的现象。
比如说在小程序领域耳熟能详的「美篇」,美篇从微信朋友圈只能发布 9 张图片的痛点出发,以图文创作工具切入,成为了当时首屈一指的小而美的工具类产品。但随着流量逐步增大,美篇开始寻求商业化变现的道路,从工具类产品向社交类产品转型,最后形成了编辑、分享、阅读、社交 四大功能的复合型小程序。
而基于图文内容,以兴趣聚合的交流社区,围绕老师的家长社群,围绕公务员的同事社群,围绕摄影旅行的兴趣社群,这些都是普通工具类小程序不具备的,但是却是小程序发展的一个必经之路,同时也是转型的一个典范。

所以同样的道理,这就是为什么我不推荐大家在学习如何制作小程序时,去参考头部的那些复合型小程序。体量大不意味着正规,不意味着遵守规范。
很多复合型小程序的设计其实是和小程序的初衷以及适用场景背道而驰的。这对产品本身并不会有什么过大的影响,因为在他们的考量范畴里,有比遵守规范优先级更高的事情。但是我们如果盲目借鉴,以为这就是小程序的规范,那么最终得不偿失。

所以同类型的小而美的小程序,往往更应该成为我们的借鉴对象。
2. 友商的步步紧逼
虽然从数据上看,微信首发优势明显,但是其他平台也不容小觑。从 2019 年上半年开始,各大应用厂商开始逐步布局小程序。小程序平台从一开始的 2 家到现在已经覆盖了 8 个平台。这些平台也都在积极的扩张小程序:阿里将支付宝小程序扩展到整个阿里系;百度创立了开源联盟;腾讯旗下的第二大 App-QQ 也正式上线了小程序。

并且在数据上虽然有很大的差距,但是还没有到达不可逾越的地步。并且除了微信外,几乎所有的小程序走的都是中心化流量分发的模式。这时由于微信的克制与去中心化,反而让其他的厂商逐步缩短了差距。


所以,随着其他平台的小程序步步紧逼,微信小程序急需一条出路打破目前的困局。某种程度上说,小程序对微信来说,是一场只能进不能退的战争,最终也会迫使微信妥协很多本来视为底线的规则。
张小龙在公开场合多次提到,他希望小程序厂商能够专注于内容本身,而不要去思考流量红利和不符合规定的裂变玩法。但是如果说市面上只有一款「微信小程序」,那么厂商可能还会更愿意去沉淀自己的内容。但是现实是面对这么多家平台都开放小程序,那么熟悉平台规则与政策,研究对应的策略与玩法,几乎是必然会发生的事情。这基本就意味着,随着各大平台纷纷入驻小程序生态,微信对于小程序的底线遵守恐怕是越来越难。
3. 小程序已经成为一种任何平台都可以复制的商业模式
小程序已经不止代表着「微信小程序」,而是一种任何平台都可以复制的商业模式,那么去研究小程序的规则和玩法自然是值得的,因为它具有通用性。就像,如果我们一般人都会去学英语而不会去学习都可以法语一样,因为英语在全世界都可以通用,但是法语基本只能在法国应用。
事实上,已经有小程序厂商开始在跨平台之间进行积极的布局和尝试了。汽车之家就是其中典型的例子。通过多平台布局的方式,大大降低了小程序的开发与学习成本,实现一举多得。这也是我觉得小程序值得研究和入驻的原因。


4. 微信仍然是目前的一个流量巨头
据市场研究公司 comScore 称,智能手机用户用在设备上的所有时间几乎都被放在他们使用率最高的 5 款应用上,而且几乎一半的时间都被用到了使用率最高的那款应用上。
所以在中国,这就意味着大部分用户的时间都被微信占据,而剩下的 App 则抢占用户剩余的时间。所以入局微信对中小型企业来说是一个巨大的蛋糕,很少有人会不为此触动。

大家可以发现,其实我所说的不看好小程序的未来,只是不看好微信小程序的未来,但是小程序这种生态模式,绝对是未来的一个趋势所在,因为它拥有特定的应用场景,符合人们对于碎片化,场景化的功能与服务的期待。
所以我认为,小程序的设计模式是设计师一定要去学习的,而企业也一定要研究自己的产品是否在小程序下有应用场景,因为谁都不能保证,小程序是否也会有像 App 一样,发生流量井喷的一天,到那时候如果再上车,真的就为时已晚了。
很多朋友问我为什么挑选这个时间来写小程序?为什么不赶小程序大火的时候写?或者为什么不写一些别的流行趋势上的话题?
希望我能一直带着这样的态度给大家带来更多有益的内容。
另外,由于文章的篇幅有限,很多的内容其实经历过了很多次筛选,才最终呈现给大家,希望能帮助到正在研究小程序的你。
文章来源:优设
您最近填写过在线表单了吗?
答案应该是肯定的。根据最近的研究,84% 的人每周至少会填写一份线上表单。
虽然你可能没有感受到,但在线填表单已经成为我们生活中不可或缺的一部分了。
其实,几乎每个把用户由 A 带向 B 的线上交互都是一个网络表单:与某个公司联系、订火车票、购物、订一晚酒店等等。
网络表单最早在 1994 年开始用于在线销售,第一个拖拽式表单 2006 年在屏幕上出现。从那时起,表单已经成为线上交互的关键。
企业和客户之间需要通过网站进行联系,小到县城的官网,大到国家政府网站,现在很难想像一个没有网络的世界。
但为什么线上表单一直备受诟病?
当然,确实没几个人喜欢填表,但大多数人绝对不会介意填写那些清晰、简洁、设计优秀的表单。
其实这也就是症结所在。太多的在线表单冗长、令人迷惑或让人感到有所冒犯(有时甚至三者同时出现)。
当表单产生让人迷惑,或提出的要求超出必要范围时,用户的放弃几率就会大大增加。 有些用户可能会放弃填写,甚至退订整个业务。无论是以上哪种情况,您都不会再有第二次机会。
在设计一个表单的时候,我们怎么保证用户能填到最后一步?
「创建一个表单很简单,难的是让人填完它。」
在帮助 420 万用户创建线上表单后,我们在 JotForm 发现了一件重要的事情,就是一些小小的改变会让整个事情大有改观。通常,这些改变都是从那些被放弃的表单中获得的灵感。
例子:
表单设计成什么样呢?应该直观、简单以及体验友好。以下是一些推荐的参考方法。
1. 欢迎填表者:标题与介绍

无论是谁,欢迎朋友的时候难道不会说「你好吗?」我们都知道礼貌的重要性,但是在线上却往往忽略了这一点。
欢迎页和标题让您有机会以一种清晰而友好的方式介绍表单和自己,而且还会留下一个良好的第一印象。
看看 BettingExpert 的数据吧:通过修改表单标题来强调「注册理由」以后,他们的注册率提高了31.54%。
标题是对下文最短最精的概括。用户一般都会跳过表单内容,而且几乎都不会仔细阅读那种特别详细的描述。所以用最少的文字说清楚一个表单的目的尤其重要。
标题可以简单理解为描述被调查者对表格的期望。尽可能保持中立:要确保应答者诚实回答,而不是去满足出题者的设想。甚至像陈述一个目标这样简单的事情,也可能会不知不觉地诱使应答者试图迎合。
而且现在也需要一份清单,说明应答者应该事先准备的外部文件,没人想中途去满屋子找纳税证明或者护照。
如果填表需要很长的时间去完成,一定要提前告知用户。不过如果是又快又简单的?让用户感到惊喜吧(但不要冒险侮辱任何人的智力,以防万一)。毕竟,他们能够通过查看进度条或字段数量来推断出这一点。
2. 放置相关的标题和副标题

一个有趣的事实:人类会在 50 毫秒内形成第一印象。重点:由于时间不够长,他们无法仔细阅读你的作品。
表单用户很可能就是快速浏览一小部分内容,忽略大部分内容。而且有很大可能是他们正在忙着其他事情,无法集中注意力或者几乎就没有什么耐心,只想要快点结束。
显然,我们无法阻止用户,所以只能通过简洁明了的标题来引导他们。标题绝对是个得力助手:可以将文本结构化、清晰化、保持用户的参与度。
用户应该可以看一眼标题就知道他们应该怎么做,而不是非得把剩下的全部看完。
测试这一点的最好方法是单独阅读标题,是否能让人看懂呢?
3. 问题之间要有分隔符
分隔符很重要。就传统表单来说,在视觉上把问题隔开以达到减少干扰的最好方法,就是使用分隔符。并不需要在视觉上做出很大的区别,区别太大反而容易分散用户注意力。
4. 多页面表单或单页表单?
这主要取决于表单有几个议题。
如果只有1,2个议题,单页表单肯定是最佳选择。但是如果一个表单有很多议题,那么就需要多页表单来呈现。想象一下:用户在面对一个似乎有成千上百议题的表单时,得有多心烦。
5. 强调「行动召唤」(CTAs,Calls-to-Actions)
成功的「行动召唤」强调的是「行动」部分:单击这个按钮,用户要执行什么操作?类似「发送」,「注册」或者「过程」之类的通用标签并不会削弱召唤机制。描述越多越好。
为了消除不确定性,试着从用户的角度回答一下这个问题「我想干什么?」举个例子,如果是某项服务的调查表单,那就应该是「我需要免费咨询」。
还需要更多证据吗?在这类研究中,Unbounce 发现只是把「开始你的试用」换成「开始我的试用」,就提高了90% 的点击率。
6. 标明表单中的区域
这并不是说要弄得花里胡哨的……

单选框、挑选区域和复选框之所以有效,是因为它们既简单又常见。表单元素的标准格式等同于更好的可用性。
单选框适用于有很多选项而只有一个可选的情况。复选框用在多项选择的情况下最好。
为了更短的认知适应过程,要尽可能地使用多选框或者单选框而不是下拉菜单。就像 Luke Wroblewski 说的:「下拉菜单应该是 UI中的最后选择。」
7. 别忘了「感谢」页面
记住用户是花时间的。所以千万不要唐突结束,要记得说谢谢。
以下是一些关于表单书写艺术的小建议。
从形式上来说,我们都更喜欢简单的语言,尤其是那些学者,天才和专家。那为什么还有那么多线上对话像是复读机一样?
「请接受来自我们最诚挚的道歉。即便如此,我们还是希望能知道您的建议。除此之外……」

像一个老学院派那样说话只会疏远用户,让他们瞠目结舌。
简单不意味愚蠢,而是等于可读性。这意味着最清晰的平白直述。每个词语都应该是最短,最直接的版本,能用「不过」就别用「尽管如此」。不用行话,不写复杂句。
你可以通过大声朗读来检查连贯性。耳朵能够听到眼睛看不到的东西,特别是在描述那些冗长复杂概念的时候。
一份表单应该就像是你和填表者之间的对话。通过用「我」,「你」,「你的」这些代词来拟人化。
主动语态的表达(比如:约翰写了一封投诉信)比被动语态(比如:一封投诉信由约翰写出)更加有力。
被动语态会更冗长,不够集中。
(译者注:以下文章中带横线的内容适用于英语语法,不感兴趣的读者可自行跳过。)
一个被动语态句子究竟有多糟?这是两点教训:
还是不确定?你可以去查一下微软 Word 可读性标准,或者普渡大学语句方法。
许多作者都会陷入这样的思维误区:用的词越多,就显得他们越聪明。其实不是这样的。在表单编写方面,或者说各种写作中,删减词语都要比添加词语更加有益。
「你删掉的每一个词,都会为你多增加一个读者。」
在仔细检查不必要的词语后,文章会更笃实,更连贯,更吸引人。
删减重点:
比起完整形态(比如 cannot,is not),语句的缩写形式(比如 can’t,isn’t)能够让文章看起来更简洁,友好和易读。
另外,还能节省文字篇幅。一份优秀的表单阅读性都不错。
What’s 优于 What is。很简单。
冗长曲折的句子容易让人难以理解。密密麻麻的文字堆也是如此。
对于大多数读者来说,每个句子最多 20 个单词,每个段落最多 3 个句子,是最合适的。把每个长句都扩成两个短句。短句实际上并不逊色。
使用空格,项目符号,表格以及打破繁琐说明的任何其他元素,都会使您的读者松一口气。
在我写博客的过程中,我(艰难地)认识到,优秀的文章是 30% 的写作加上 70% 的编辑。
当你完善了问题,精简了文字和内容后,把表格存储好。隔几天再回过头来看,你会发现有些之前没有发现的地方还可以再改进。
大多数用户体验的心理学原理其实都在人们的潜意识中,所以难以让人注意到。
但是每种颜色,字体,线条和按钮都有其用途。
日常的小规模设计可能不如十亿美元的营销活动那么引人注目。但小设计也需要花心思。而且,研究令人愉悦的设计背后的心理学机制很有意思,成本也不高。
以下是一些关键的心理原则,这些原则构成了设计优良的表格的坚实基础。
我们做出的每一个决定,从倒垃圾到订婚,都要经过我们头脑中的自动成本收益分析。一项任务的成本是否值得完成后的收益?
设计师的工作是确保用户在感知上收益是大于成本的。
当然,成本与收益是主观的,填表通常源于义务,而不是受访者希望从中获益的行为。除非给受访者奖励,否则无法确保收益。但是我们可以把成本降到。
降低受访者成本的一些关键策略:

+1-919-555-2743 vs 19195552743.
哪个电话号码会留在你的脑海里?当然是第一个。那是因为它被分块了。
组块是一种方便的记忆技术:我们把它用于银行个人识别码、社会安全号码和储物柜代码。它指的是将信息排列成「块」的过程,使内容更容易保留、处理和回忆。
研究声称数字 3 是帮助人们吸收和回忆信息的神奇数字。所以尽可能使用它:针对段落,列表,关键步骤等等。
如果可能,避免任意格式化规则。但如果是必要的规则,用红色记号笔拼写出来。填表单时,没人愿意猜。密码要求、语法规则、编号间距等等,如果一个字段需要特定的输入,告诉用户。
席克定律
如果我要举办一个晚宴,我总是选择从当地一家小杂货店购买我的配料,而不是从一个杂乱无章的超市购买。那是因为有太多的选择往往会让人感到麻木。这就是席克定律:它指出,随着选项增加,做出决定的时间也在增加。
应用到用户体验领域,席克定律简直就是去繁求简的一剂良方:限制导航选择,给用户明确但受限的选项。因为随着设计灵活性的增加,它的可用性会降低。少即是多。
这个链接有什么用?还是右上角的按钮?如果并没有增效,那就是减效。每一个字,每一张图片,铃铛图标或者口哨图标都不是100% 必需的,这些都会降低你表单的转换率。
尼尔·帕特尔称只需删除一个字段,他的联系人表单提交率就可以提高 26%。
正如杜鲁门·卡波特曾经说过的,「我更相信剪刀,而不是铅笔。」
打字是在线表单中最耗时、最密集的部分,而且经常会导致错误——尤其是在手机上。用按钮、滑块替换文本框并使用自动完成功能,将减少工作量并提高转化率。
根据 Marketing Insider Group 的调查,有 78% 的互联网用户表示来自品牌的个人相关内容会增加他们的购买意愿。而当体验与用户无关时,营销活动的效果将降低 83%。
因此,感谢条件逻辑!
条件逻辑(或「分支逻辑」)通过允许基于特定响应的附加指令——类似:「如果这样,那么」,简化了复杂的流程。
使用条件逻辑将不会显示与用户无关的问题,从而减少完成表单的时间,从而使他们不太可能放弃前面的任务。
是的,这听起来像是常识,但是大多数表单都会向每个用户(无论他们是谁)提出相同的问题。使用条件逻辑是双赢的,因为通过明确定义用户细分,可以捕获更干净,更有用的数据。
双重编码理论
我说树时。您就会想到树干、绿叶、树枝。
我们的大脑就像这样聪明:它把图像和文字联系在一起。
这是双重编码理论背后的关键原则,该理论指出记忆有两个不同但相互关联的系统,一个用于文字信息(「树」),另一个用于视觉信息(「树干、绿叶、树枝」)。
当某样东西以两种方式(图像和文字)被「编码」时,它被理解和记住的几率比仅仅以一种方式(图像或文字)被编码的几率要高。
换句话说,将单词和图像配对会使它们更容易记忆。儿童书籍充分利用了这一点。在设计表单时,有两种方法可以将双重编码理论付诸实践。
我们的大脑处理图像比处理文本快得多。使用图标、照片、形状等线索——无论什么有助于说明你的观点——都会让用户体验更加直观。
表单设计应该是一致的,但这并不是说就不能加入一些小惊喜。通过使用非标准的界面元素——如可点击的图像和切换的滑块——可以使表单填写更加愉快和直观。

你知道吗:用户最初对产品的判断有 90% 仅仅基于颜色?
实际上,根据营销大师尼尔·帕特尔(Neil Patel)的说法,色彩是「购买特定产品的原因的 85%。」正确的组合可以使读者人数提高 40%,理解力提高 73%,学习能力提高 78%。
你不需要成为一名设计师来找出哪种配色方案和对比效果最好。像 Adobe Color CC 和 Paletton 这样方便的程序可以帮助你选择一个能反映你公司形象的调色板。

我们是肤浅的生物,习惯于相信有吸引力的设计在其他方面也更好:更快、更智能、更易用。这被称为「审美可用性效应」,漂亮的界面增加了我们的耐心和忠诚度,甚至让我们更有同理心。
如果内容或布局不吸引人,38% 的人会停止使用页面。换句话说,如果线上表单看起来不漂亮(也不容易填写),那就是浪费时间。
当然,一百个人心里有一百个汉姆雷特。但是一个简单的界面、干净的字体和时尚的造型绝对会赢得用户欢心。
进度条效应
如果我们知道我们已经取得的进展,我们就更有动力去完成一项任务。特别是已经领先进度的时候,感知上的工作量会相应减少,最终达到超预期效果。美国教授约瑟夫·努内斯和泽维尔·德雷泽将这种现象总结为「进度条效应」——「当人们能看到已付出的努力时,会更有动力完成任务。」
问题排列从易到难
如果表单里的问题按照从简单到困难的顺序排列(而且保持逻辑顺序),用户将快速完成表单的初始阶段。这反过来会触发连胜效应:快速进步和动力感带来的满足感,让用户不愿意打破连胜。这意味着,当表单变得更加苛刻时,用户会继续坚持下去。
画出进度条
随时反映用户的进度。用户越接近目标,就越有可能完成。如果表单是多页的,请指出还有多少页要完成。

一份来自 Clutch 的研究表明 90% 的用户希望在线表单能有进度条来管控他们的花费时间。
所有的表单的关键都是题目。特别是在头脑风暴讨论题目的时候,最好的就是从目标出发,倒推回来。
所以你的第一个问题就是:你的表单的目的是什么?入职表?反馈意见?研究表单?
尽可能地记下你希望从表格中获得的信息。把它表达为题目(以问号结尾),而不是灵光一闪。一定留足时间反复推敲。
然后,写下一些可能的答案,这些答案可能会给你一些灵感。
最后,头脑风暴讨论这些题目,这些题目就会解答刚才提到的第一个问题。
作为调查后的回顾,写下每个问题的回答百分比。将这些猜测与你的实际结果进行比较,会发现下一轮要注意的盲点。
这种回顾过程还有助于您的设计并节省您的时间。
关于板块的科学
根据表单转换率报告,表单类型直接影响表单的板块数量。仔细考虑每一个板块的每个问题。

现在,问问自己:你真的、确定、必须要问哪些问题?
多数情况下都不是必要的。但是,即便我们明白少即是多原则,但是真的有机会去用户的脑子里一探究竟的时候,我们还是希望问题越多越好。
当然,这些问题的答案是很重要。但真的重要到失去用户都在所不惜么?
你需要用户的配合。但是每加一个板块,他们的耐心就会失去一点。所以,在你把所有的题目和答案全列出来以后,能删尽量删掉。考虑收集数据的其他方法,并考虑这个题目是否可以推导出来,或者以后再说甚至完全排除。
尽量避免可选问题。如果必须,请在表单最后列出来。
将线上表单结构化是成功的关键。
在你经过头脑风暴讨论,修剪精炼得出了最终的问题清单后,就该组织他们了。用一个「主题」标题将它们组织成组和子组,比如说联系方式,工作经验等。
这样一来,用户不用去读具体的问题就大概知道自己接下来要做什么。


现在要考虑问题的顺序了。按照经验来看,主题相似的问题,就应该放在一起。
每一个问题,每一个板块,都应该激励用户到下一步。大跨步似的前进会让用户困惑,所以要用一种一步一步引导用户往前的模式。
用户会通过调节对信息的流动有一种预判。比如说,「你叫什么名字?」应该在「你住在哪儿?」之前,而「介绍一下你的工作经验?」应该再往后。
最好的做法是把你的表单只限于必填的问题。选填问题将毫无必要地延长表单并激怒用户:「你从哪里听说我们的?」 「你想收到营销邮件吗?」
不过对那些非强制性的但是友好的问题,将它们放在表单的末尾,作为可选的后续内容。这样,他们会感觉不那么有侵略性,也不会影响你的转化率。

双管齐下的题目会让用户觉得模棱两可。而且——你已经猜到了——模糊的答案无法量化。
看看题目中有没有用「和」,「或」。找到了吗?如果有,把这个题目改成两个。
题目越清楚,答案就越清楚。答案越清楚,数据就越清晰。
优秀的表单描绘了一条清晰的路线,通过线索、提示等引导用户完成表单。路线越短,用户完成的可能性就越大,所以尽可能地给用户提供便利。
以下是比较有用的便利方法:
邮编索引
要求用户填写地址的时候,最好的方式是只让他们填写门牌号和邮编,然后使用邮编索引服务完成地址信息的其他内容。(译者注:此条比较适用于国外。)
默认提示

默认文本提示是出现在表单字段中描述其预期值的浅色文本。只有在存在潜在歧义的情况下,才应该使用它。
字段标签
字段标签是出现在字段上面,关于问题性的文本。它经常都会出现,并且不应该用占位符提示来替代。人们常常为使用默认提示同时作为字段标签,但却引发了可用性的问题。
换句话说,你可以使用字段标签,不用默认提示;但是不能在没有字段标签的情况下只有默认提示。
预设答案
大家都喜欢做选择题。它们可以节省读者的时间,并且易于评估。
你可以通过回答「是/否」、「单选」或「多选」来预定义答案。如果有一个你无法预测的答案,添加一个「其他」文本框让读者输入一个自定义的答案。
搜索预测
在要求用户选择他们的国家、职业或具有大量预定义选项的其他内容时,搜索预测会减少所需的打字量(和认知负荷)。

表单只完成了一般的工作。它是被动的,不是主动的。表单的效果依赖于填表者。它们需要从一开始就嵌入到框架中。
表单是交流的工具。需要两方来参与。
因此,在设计表单时,你还需要从用户的角度考虑……这从他们的目的和环境开始。
为什么要有人填写你的表格?他们的目的是什么?把它们写下来。
目的和环境息息相关,所以要让环境在你的头脑中具体化。他们在哪里以及如何填写表格?在家吗?在笔记本电脑上?在手机上?在地铁上?
环境不仅仅是场景。关键是用户能明白在他们的帮助下你的表单可以实现什么目的。

表单需要吸引目标受众的注意力——那么,这些受众由谁组成?
在泛泛人群中思考是没有意义的。要集中你的注意力,集中在一个人身上——或者说,一个「买家画像」比任何一个普通人群给你的信息都多。
试着描绘一个理想的用户画像,有工作、个性、家庭、希望和梦想。集中思考这个理想用户群体。他们在哪里生活和工作?他们的观点和价值观是什么?他们与你的业务有什么关系?
如果你发现对这些理想群体来说什么是有意义的,你就离最终给你带来高价值数据的那些问题又进了一步。
这些人就是你需要反复思考的人。这些人就是会给你答案的人。
表单视觉和结构
填表单肯定不会像过生日一样充满惊喜。
一致性是保持表单填写体验顺畅的关键。一致就是指颜色要一致、视觉感受要一致、主题调性要一致。
你的公司形象是什么?什么短语和单词能概括这一点?你的价值观是什么?在 JotForm,我们注重包容性、友好度和脚踏实地——我们的语言就在传达这些主旨。
当你定义了品牌调性后,在所有的表单中保持住——你的用户应该感觉到他们每一步都在和同一个友好的人互动。
视觉一致性同样重要。在整个表单中都应该用一种视觉风格(以后创建的其他表单同样如此)。
Google 的 UX 研究人员发现,将标签左上对齐会减少表单完成时间,因为它需要的「视觉注视」更少。
眼动研究表明,简单的单列布局比并排放置的多列布局要好。
该规则的唯一例外是要求输入日期(日,月,年)或时间(小时和分钟)时,其中多个字段应在一行上。

每页一件事是一种心理技巧,定义为:
「将一个复杂的过程分解成多个小步骤,并将这些小步骤单独用一页来呈现。」
本质上,用户只需要关注一件事。一条信息、一个决定、一个问题要回答。
整洁的页面鼓励用户继续执行任务。

把输入框的长度控制到正好能够包含所有的输入字符的长度(用户可以看到填入的完整内容)。
输入框的长度应该反映用户预期输入的文本量。邮政编码或门牌号等字段应该短于地址行。
贝马尔德研究所的可用性研究发现,如果一个字段太长或太短,用户开始怀疑他们是否正确理解了标签。这尤其适用于具有异常数据或技术标签的字段,如信用卡背面的 CVV 码。
表单设计中的错误和完成路径
就像生活中一样,填写表格时有可能出错就像生活中一样,关键问题是发出错误信号并允许快速纠正。

十分之一的男性有一定程度的色盲。
当显示验证错误或成功消息时,不要依赖使用绿色或红色文本(因为红绿色盲相对常见)。使用文本、图标或其他东西。JotForm Cards 用一个微动画警告用户,当出现错误时,该动画会说「错误」。
向用户显示错误发生的位置,并说明原因。
如果您必须使用验证,请确保它是内嵌的(在字段的右侧),并提前报告错误。不要等到用户点击提交来报告验证错误。但是同样,内联验证不应该是实时的,因为这可能会在用户完成字段之前报告错误。
你需要一个电子邮件地址,你会收到一个没有@符号的回复。你要求一个电话号码,而你的回答中有一半位数不够。
打字错误不应该成为表单可用性的障碍。
使用「字段验证」来确保得到您需要的答案,例如,「答案必须包含__」
JotForm Cards 恢复错误输入域名的用户的电子邮件地址;约翰@ gnail . com 应该是 john@gmail.com。
如果用户回答的方式有很大差异(例如,用+12345678912、+44 12345678912、012345678912回答「电话号码」),请将其转换为一致的格式。
什么是支付表单?

支付表单就是线上的收银台。它授权在线支付,验证用户的详细信息,检查资金是否可用,并确保你收到支付。
支付整合有很多优势。他们帮助你 :
在设计支付形式时,遵循最佳实践是至关重要的。以下是一些关键规则。
1. 限制付款步骤
Baymard 研究所分析了支付表单,发现支付过程太长或太复杂是放弃支付的主要原因之一。所以一定要分块,分得越细越好。
2. 使用安全视觉提醒
当输入敏感的细节,如信用卡细节时,用户会对任何看起来可疑的东西保持高度警惕。最近的一项研究显示,出于安全考虑,17%的购物者没有付费就离开了页面。
专业的支付形式让用户感到轻松,而任何看起来「不舒服」的东西都会让他们感到紧张。这就是为什么你应该从头开始构建支付表单时就保持谨慎——即使是最小的错误或不一致也会吓跑用户。
它还有助于在表单上启用 SSL 来帮助保护数据。用户知道所有的互动都是加密的,因此可以安心。JotForm 是最安全的数据传输方式:我们符合支付卡行业数据安全标准 (PCI DSS) 1级,并启用了 SSL。
3. 清楚地解释你为什么要求敏感信息
人们越来越关注隐私和信息安全。如果你要求必须填写敏感信息,请确保使用字段下方的注释文本解释为什么需要这些信息。
4. 保存数据
让用户可以选择保存他们的地址和支付信息,可以使这个过程更快、更简单——尤其是在手机这样的设备上。这同时也会给回头用户一种奖励和忠诚的感觉。
5. JotForm添加支付集成的方式

一切就绪。现在你可以在网站、博客或社交媒体上轻松销售你的产品。当你完成表单后…万岁!完成了!但是……等一下。你的表单可能已经完成,但现在还不是发出去的时候…
还有最后一个步骤。
6. 发出前,测试您的表单
我们都有盲点。所以保持谨慎很重要,毕竟数据的质量决定了表单的成功。因此,需要事前检查一下调研题目,确保答案选项的完整可靠,没有任何遗漏。
把表单发送给家人/朋友,并要求他们记录填写表单需要多长时间,以及对这一连串的问题他们体验如何。这也将有助于你下次评估表单的设计。
文章来源:优设
画插画可以用哪些构图方式?他们的优缺点是什么?本文总结了9种常见的构图方式。
框式构图

对角线构图

向心式构图

对分式构图

三角构图

垂直线构图

紧凑式构图

S型构图

三分式构图

近一年多接触到了插画 Banner 设计,算是自己边做边摸索,还在学习探索期,目前总结了一些做稿的思路,分享的目的是为了梳理完善自己的方法论,让自己继续向前进一步。
本篇文章分享内容:插画 Banner 的三个层次。

插画 Banner 的三个层次:文案层、画面元素、背景层。


相关联元素和点缀元素可以二选一,也可以同时使用,具体根据设计画面而定。

以下内容是我目前总结的背景层类型。选择背景时的注意事项:背景一定要和元素风格一致。我经常会出现这样的问题,主体物和背景不融合,导致设计看起来主体元素是贴上去的。


注:以上所用到的图片素材均来自于懒设计、稿定设计
Banner 设计画面千千万,套路来回就几样。希望大家能在框架的基础上进行思维发散,创作出好的作品。
定量的设计套路(不变)+百变的设计风格(变)=属于你的千变万化的 Banner 作品
(原文章地址:https://www.uisdc.com/banner-design-guide)
蓝蓝设计的小编 http://www.lanlanwork.com