随着大数据产业的发展,越来越多的公司开始实现数据资源的管理和应用,尤其是一些在日常生活中经常使用大屏幕的大中型企业。此时,用户界面设计者需要呈现相应的视觉效果。
接下来为大家介绍大屏可视化的UI设计。
--大屏UI设计--
--大数据可视化ui设计赏析--
(图片均来源于网络)
点击查看更多UI/UE设计案例⬇️⬇️⬇️
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
在如今大数据的时代,一些软件会根据我们的地理位置、性别、喜好等等进行算法推荐;能够对一定规范的输入,在有限时间内获得所要求的输出;比如TikTok,以用户为中心进行推荐,度很高;本文作者分析了TikTok 的真正优势,我们一起来看一下。
字节跳动往往被说成是一家算法公司,很多人认为, TikTok是靠算法的黑科技才取得成功的。
事实真的是这样吗?
eugenewei认为不是:TikTok的算法跟其他公司使用的并没有太大的不同;TikTok最大的优势是它采取了对算法友好的设计模式,在自己内部建立了一个飞轮,帮助其机器学习算法看到了优化自己所需要看到的东西。
原文发表在其个人博客上,标题是:Seeing Like an Algorithm;篇幅关系,我们分两部分刊出,此为上半部分。
划重点:
在我上一篇关于TikTok的文章中,我讨论了为什么它的For You Page算法是让TikTok发挥作用的结缔组织;它就是主板的总线,用来连接和关闭所有的反馈回路。
但是,在急于了解为什么各家公司都想收购TikTok的情况下,如果字节跳动把这款热门的短视频app拆分出来的话,围绕着它的算法的炒作已经有点被异化成那种往往被归纳为最近西方对中国科技分析的套路了。
在这篇文章中,我想讨论一下TikTok的设计究竟是如何帮助它的算法表现得跟它一样好的。
上次我讨论了为什么FYP(For You Page)算法是TikTok飞轮的核心,但是如果这一算法不够有效的话,那整个反馈回路就会崩溃;哪怕你对TikTok或短视频领域不感兴趣,了解一下这个算法是如何实现性也很重要,因为各行各业的公司都日益面临着核心优势是机器学习算法的竞争对手的竞争。
我想讨论的是TikTok的设计是如何帮助它的算法“看”东西的。
James C. Scott的《国家的视角》(Seeing Like a State)是那种很独特的书,看过之后你会意识到硅谷就有那种使用(滥用)清晰性这个术语的类型。
我是在看到Venkatesh Rao的书摘之后第一次听说这本书的,如果你不打算看原著的话,那篇书摘仍然是很好的tldr入门读物(Scott Alexander的书评也不错,只不过他的书评也已经长到可以做自己的tldr );不过,我建议你还是要好好看看原著。
Scott那本书的副标题是“那些试图改善人类状况的项目是如何失败的”。
这本书可以提高你对日常生活当中的各种意外后果的意识,当我们也有着伟人一般的傲慢时,不妨保持更谦卑的态度;这个世界比我们想象的要更丰富、更复杂。
比方说,Scott的讨论有很多都跟我们的现代社交网络巨头的某种傲慢感有关;这些占主导地位的应用的目的就是要提高自身用户群的清晰性,其中包括促进互动、防止用户流失并最终提供定向广告;反过来,这又导致他们的母公司陷入到错综复杂的问题之中,至今都未能摆脱困境。
不过这是需要另行讨论的话题了;Scott关注的是民族国家如何用简化的抽象在概要的层面 “看清”自己的公民,而我想讨论的是TikTok的app设计是如何让它的算法“看到”有效地执行匹配工作所需的所有细节的——这篇文章讨论的则是是应用和服务在设计时最大限度利用机器学习新模式。(我知道,这种讨论有点讽刺意味,因为这种“看法”有可能被塑造为另一种决定用户看法的看法,一种美国的科技公司只能作壁上观的看法。)
近年来,至少在像我这样的门外汉看来,我们意识到,只需要通过把训练的数据量增加几个数量级,机器学习就可以取得很大程度的进步;也就是说,就算算法本身跟几年前没有太大的不同,仅通过在更大的数据集上对其进行训练,人工智能研究人员就能取得像GPT-3这样的突破(GPT-3暂时给科技Twitter们带来了高潮) 。
当大家说TikTok的算法是取得成功的关键时,很多人会把某些神奇的代码段看作是公该司的秘密武器。
俄罗斯当代后现代主义作家Viktor Pelevin说,所有的现代电影都是同一个主角:一个装满钱的公文包;从《死吻》的放射性物质公文包,到《低俗小说》里面的那个类似的里面金光闪闪的、不知道装着什么的公文包;从《魔头对捕头》(The Formula)的创世纪方程,到大卫·马梅特(David Mamet)的《西班牙囚犯》(The Spanish Prisoner)里面的秘密的金融处理,我们长期以来一直对有魔力的麦格芬(McGuffin,推动情节发展的对象或事件)感到痴迷。
最近几周,对TikTok算法的讨论已经把它提升成了类似的东西,这个算法就好像是《夺宝奇兵》系列电影(如《法柜奇兵》、《圣战奇兵》…)里面那些神秘的考古文物一样。
但是这个领域大多数的专家的态度不会是这样,他们不相信TikTok在机器学习推荐算法方面取得了迄今为止我们所不知道的进步;实际上,大多数人会说,TikTok的做法大概跟别人的解决问题方法无异。
但是要记住的是,机器学习算法的有效性不仅仅取决于算法,还要取决于利用某些数据集训练过后的算法;GPT-3也许并没有什么新鲜,但是通过接受大规模的数据训练,以及设置大量的参数,其输出往往令人惊讶。
同样地,基于自身数据集训练过的TikTok FYP算法,在将视频与认为该视频有趣的人进行匹配方面非常准确有效(而且,同样重要的是,在不向那些不认为视频有趣的人推送方面也很有效) 。
有些领域,比方说文本,可以轻松获得大量训练得很好的数据;比方说,要想训练出像GPT-3这样的AI模型,你可以到互联网、书籍等上面找到大量可用的文本集;如果你想训练视觉AI,可以在网上和各种数据库里面找到大量照片;训练仍然很费钱,但是至少你手头有足够的训练数据。
但对于TikTok (或者抖音)来说,它那擅长推荐短视频给受众的算法可就没有公开可用的这么大规模的训练数据集了。
去哪里可以找到模因、小孩跳舞、对口型、可爱的宠物、推销品牌的网红、士兵越障训练、小孩模仿品牌等内容的短视频呢?就算你有这样的视频,又该去哪里找到关于大众对此类视频感受的可比数据呢?除了Musical.ly的数据集以外(主要是美国喜欢玩对口型的青少年),这样的数据并不存在。
这是一个独特的鸡生蛋还是蛋生鸡的问题,如果没有这款app的的摄像头工具和滤镜,以及拿到版权的音乐剪辑的话,TikTok的算法需要训练的那种视频就很难创建。
那么,这就是TikTok设计的魔力所在:app会激发和促进视频的创作与浏览,算法然后用这些视频进行训练,再反过来激发和促进视频的创作与浏览,形成反馈回环。
为了让自己的算法发挥最大的效用,TikTok成为了自己的训练数据源。
要了解TikTok是如何做出这么强大的学习飞轮,我们需要对它的设计进行深入研究。
关于科技的UI设计,主导的思想流派(至少是我成长的过去二十年里)关注的重点是消除用户所做事情的摩擦,并让他们在此过程中感到愉悦;其设计目标是优雅,什么是优雅:优雅就是直观、巧妙,甚至时尚。
也许没有一家公司比苹果把这种设计风格体现得更加淋漓尽致,巅峰状态下的苹果总能把自己的软硬件做出优雅的感觉——“就是这么好用(it just works)”,但同时又很迷人,让用户觉得很雅致。
(苹果控制风格的名声就没那么光彩了——手机、笔记本电脑不可替换的电池,目前有关应用商店规则的争论)在发布新品的主旨演讲时,展示一块硬邦邦的铝块是如何变成崭新的MacBook Pro机身的视频的理由是什么?
因为听到工业激光把那块铝雕刻成一体化机身时发生的声音很性感?然后,当你在咖啡店用那台笔记本电脑敲击一封电子邮件时,在你的潜意识里,有关那段视频的一点残留的记忆里面会不会让你的多巴胺受到一点点的触动?
这种以用户为中心的设计模式在这么长时间以来一直占据着主导地位是有原因的,尤其是在消费类技术里面。
首先,这的确有用——苹果的市值最终超过了2万亿美元(还记得假冒的Sean Parker说过十亿美元很酷吗?那还是十年前,现在十亿美元不再是金牛了,财富的量级在飞速发展。)
此外,我们生活在大规模网络效应时代,应用了Ben Thompson的聚合理论并获得大量用户群的科技巨头,可以在他们所参与的市场当中发挥出不可思议的杠杆作用——要先做到这一点,最佳的办法之一就是设计出能比竞争对手更好地满足用户需求的产品和服务。
长期以来,这种设计流派一直占据着主导地位,以至于我几乎忘记了过去时代惯常采用过的一些蛮不讲理的软件设计了。(不要把它跟野兽派设计混为一谈,后者其实就像它在建筑方面的表亲一样,在设计上是相当美的。)
但是,如果要想最大限度地服务好用户的关键要取决于对机器学习算法的训练呢?如果这个ML算法需要庞大的训练数据集该怎么办?在机器学习方兴未艾的时代,这日益成为关键的设计目标。
在考虑如何设计app时,你日益必须考虑怎么才能最好地帮助算法去“看”——为了最大限度地服务好用户,请先服务好你的算法。
TikTok让我着迷,因为不管是意外还是有意而为之,这都是一个为了尽可能多地给自己的算法提供有用信号的现代app的典范——这就是我所谓的算法友好型设计的范本。(我曾经想过把它叫做以算法为中心的设计,但觉得这种说法有点过头了;一个帮助算法看见东西的设计到头来仍然是为了给用户提供尽可能好的体验。)
我们仍然可以认为这只是以用户为中心的设计的一种变体,但是对于那些大量采用机器学习算法组件进行产品开发的团队来说,明确地承认这一点也许有用;毕竟,当产品经理,设计师和工程师开会讨论app设计时,算法是不会出席的;但是,对算法的训练需求必须得到体现。
James Scott在谈到《国家的视角》,谈到了城市设计等领域的巨大变化,比如让土地面积和业主数量对征税者“清晰可见”;TikTok的设计使得它的视频、用户和用户首选项对For You Page算法清晰可见;这种app设计履行了它的主要职责之一:“像算法一样看东西”。
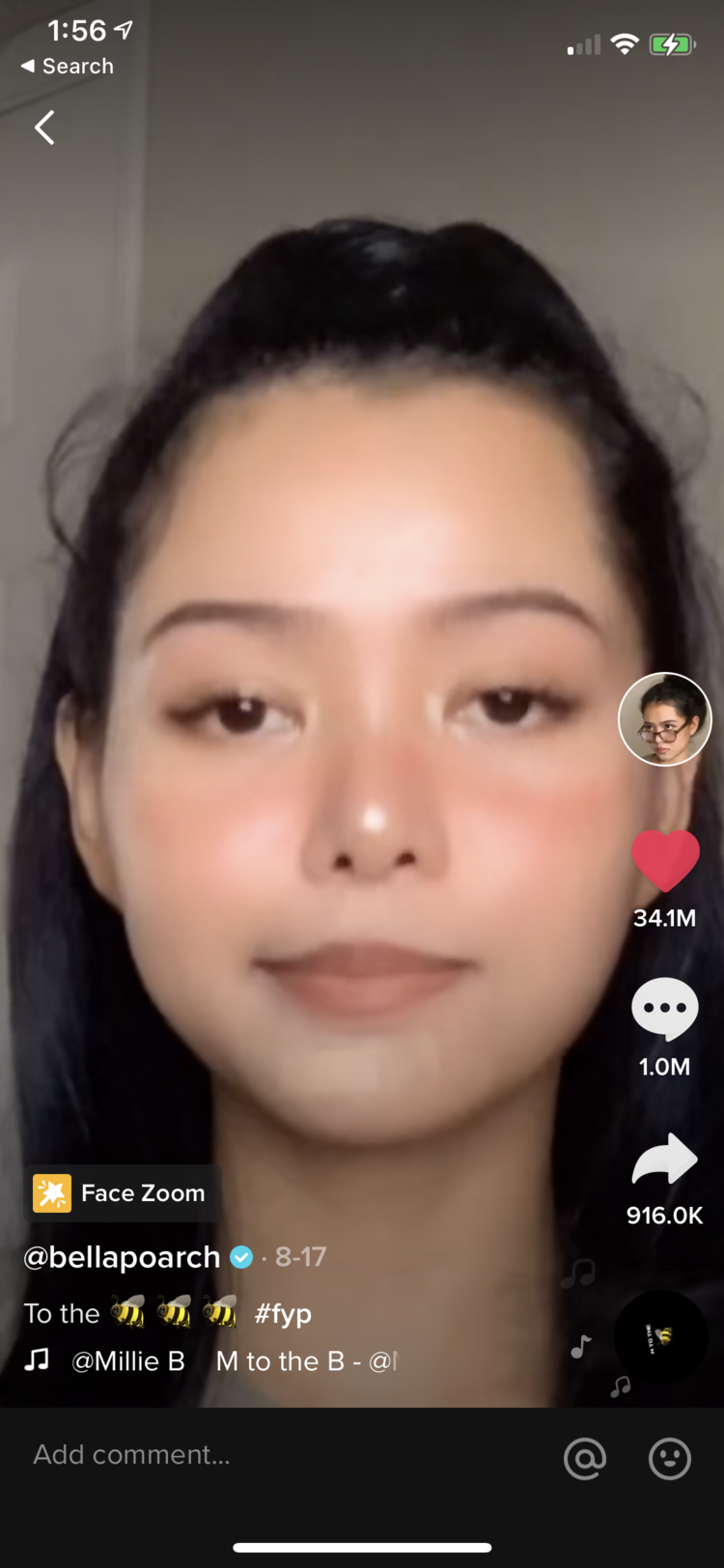
我们不妨仔细看看,TikTok打开后就是“For You Page”页面,然后直接进入视频。这就是它的样子。
这个是到目前为止有史以来最热门的TikTok视频,截止到我发布这篇文章时,它的34.1M个点赞可能已经不止了;你可以看看有关这条TikTok是如何诞生的故事,看过之后你仍然会觉得这是一个充满悖论的文化难题,但是你看过后会喜欢的。
我把这个给我侄女看了,然后我们一起循环播放了好几十次,然后我们一起开始大喊“从M到B,从M到B”,然后一起笑了起来,这是我在这场疫情当中真正的感受不是绝望的少数几次之一。
整个屏幕被一个视频填满。只有一个视频,视频用竖屏全屏显示;注意,这是不能滚动的,而是分页。视频几乎是立即自动播放(接下来的几个视频被加载到后台,所以轮到的时候可以很快播放出来)。
这种设计让用户要面对一个紧迫的问题:你对这个短视频的感觉如何?就这个短视频。
从视频开始播放到现在,你所做的一切都是你对该视频的感受的信号;你是不是在它还没播放完就滑向了下一个视频?是的话就隐含(尽管边界是显性的)表示你对它不感兴趣。
你是不是看了不止一次,让它循环播放了好几次?似乎不知怎的它就吸引了你。你有没有通过内置的分享面板分享了这段视频?这是正面情绪的另一个有力指标。
如果你点击右下角旋转的LP图标,看了更多有着同样背景音乐的视频的话,就是该视频对你胃口的进一步信号;音乐线索往往是模因的代名词,现在TikTok又有了一条为你推荐视频的轴线了。
还有,你是不是跑去看了看视频创作者的个人资料页面?你是不是看过她其他的视频,然后还关注了对方?是的话说明你除了欣赏视频以外,也许你还特别欣赏对方这个人。
但是,我们不妨再退后一步,看看这你还没有看到这个视频之前,TikTok的算法自己是怎么“看见”这个视频的;在这个视频通过FYP算法发送到你的手机之前,TikTok的运营团队有人已经看了这个视频,并添加了大量相关标签或标记。
这个视频是跟跳舞有关的吗?是对口型?还是视频游戏?有小猫吗?还是花栗鼠?是搞笑的吗?主体是男的还是女的?大概几岁?是群视频吗?背景在哪里?用的是什么滤镜或视觉效果?如果里面包括有食物,是什么食物?等等,所有这些标签都成为了算法现在可以看到的功能。
视频还要在视觉AI这里处理一下,并为自己能看到的东西做出贡献;TikTok有些摄像头滤镜能够跟踪人脸、手或者手势,所以视觉AI往往在视频被创建出来之前就被调用过了。
这个算法还可以看到TikTok所了解到的有关你的信息,你过去喜欢什么类型的视频?有关你的人口统计学信息或心理学信息有哪些?你是在哪里看这个视频的?你用的是什么类型的设备?等等,除此之外,还有哪些其他用户跟你相似?

一、《国家的视角》 Vs 算法的视角
二、TikTok把自己变成算法的训练源
三、以用户中心 Vs 对算法友好

文章来源:人人都是产品经理 作者:纸盒小卡车
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
 新的十年,新技术也悄然到来。人工智能润物无声,5G 应用也渐渐崭露头角。新时代带来了新的技术,新的场景,新的用户。用户体验从未像今天如此丰富多彩又复杂细致,给设计师带来了全新的机遇与挑战。
新的十年,新技术也悄然到来。人工智能润物无声,5G 应用也渐渐崭露头角。新时代带来了新的技术,新的场景,新的用户。用户体验从未像今天如此丰富多彩又复杂细致,给设计师带来了全新的机遇与挑战。
而在疫情的大背景下,对演出行业而言,需要加速传统演出产业的线上化变革适应疫情背景的同时,也要利用新技术尝试增强线下的演出观演体验。这对演出形式的发展提出了更高的要求。
猫眼演出设计团队搜集近年来优秀的用户体验案例,并尝试预测未来一段时间用户体验发展的趋势与方向。希望对大家有所启发。

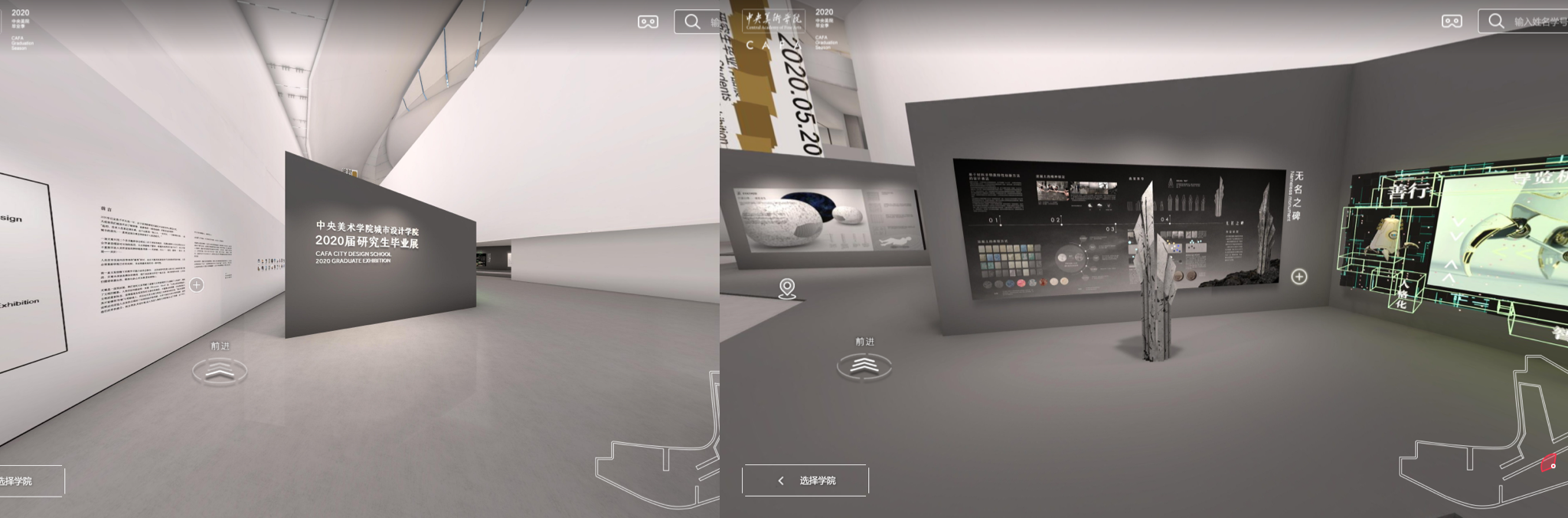
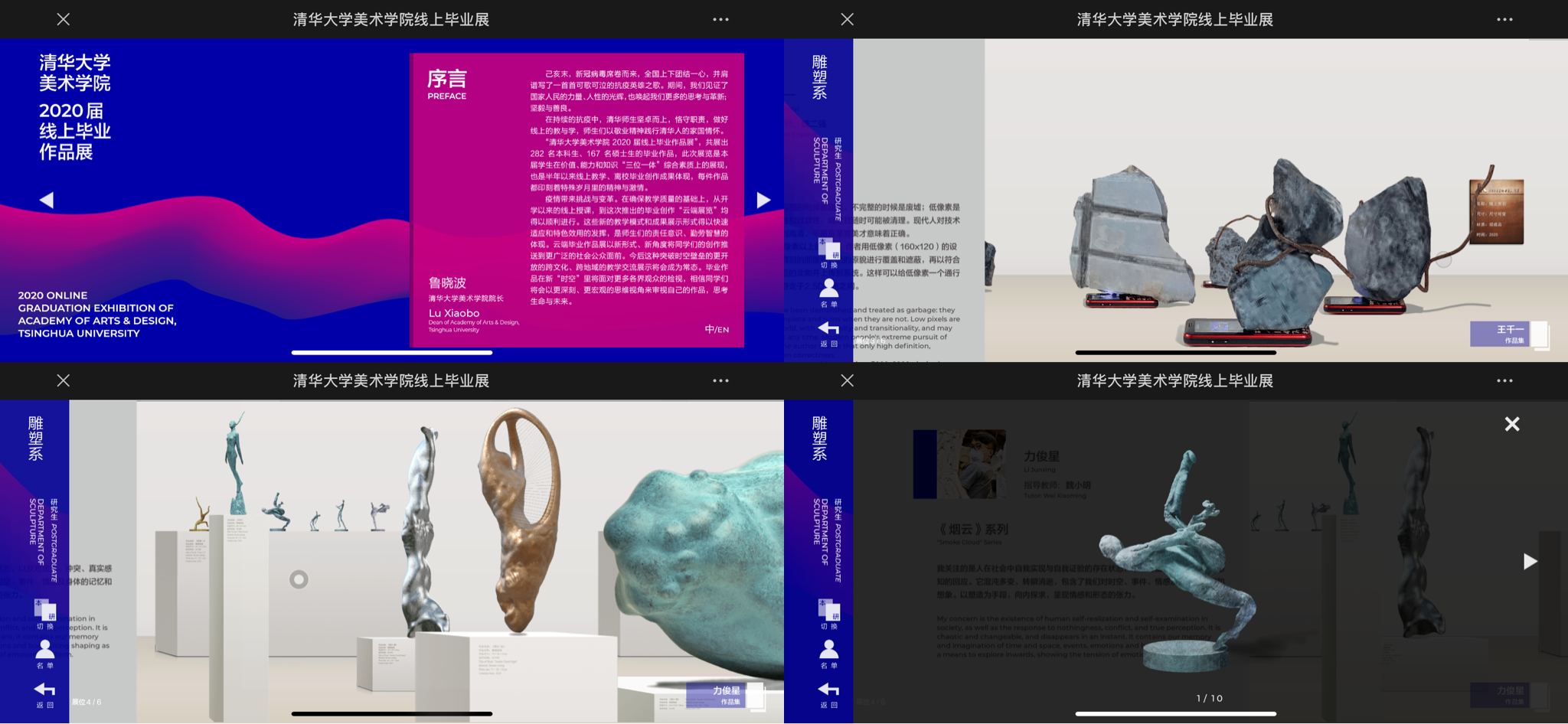
相较于演唱会、音乐节等演出,展览内容向线上迁移的成本较低。2020 年的毕业展览,各大高校采用了不同形式的线上展览,为青春画上圆满句号。
央美的线上毕业展中,几乎 1:1 还原了学校展厅原貌,观众可以在展厅内走动来观察展品。让观众身临其境感受艺术氛围。

清华美院的展览中采用视差风格,用户可以将手机横向滑动,感受内容在指尖流动。是更适合移动端浏览内容的形式。

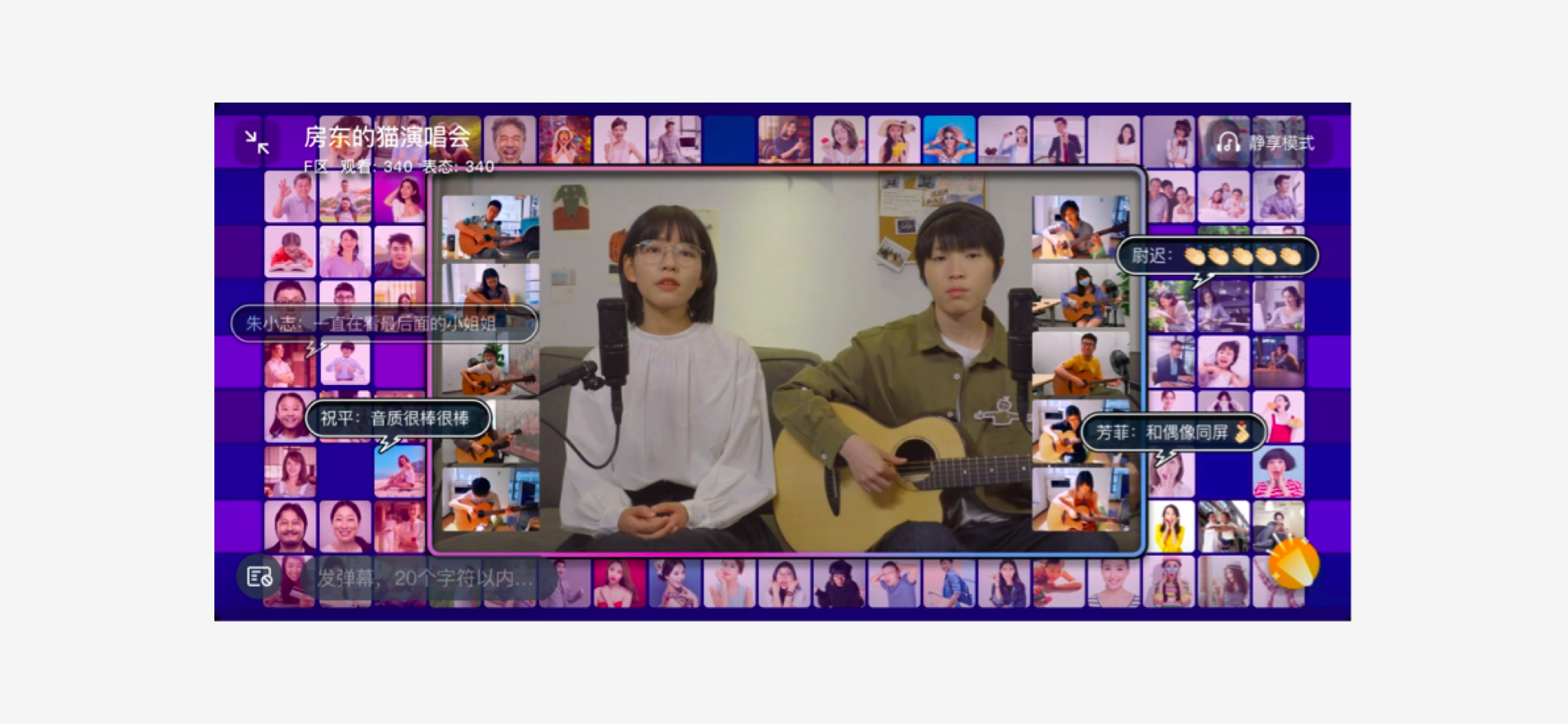
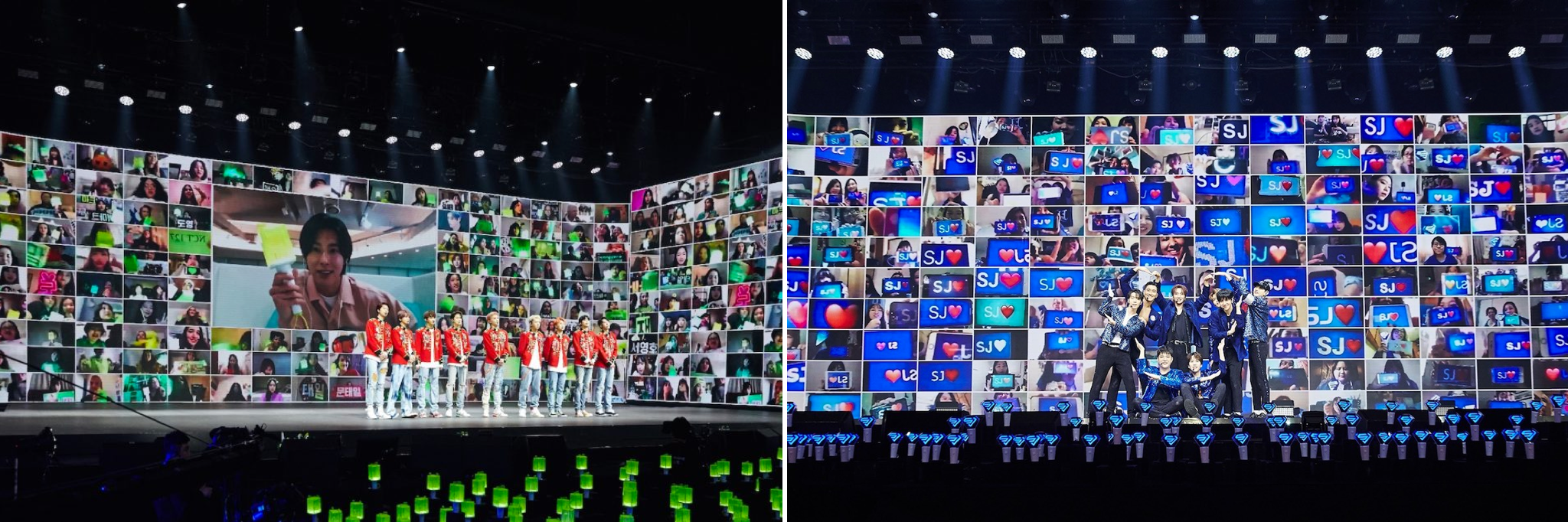
说起类似「传统直播」的线上演唱会尝试,缺少演出者与观众的互动成为较大的遗憾。在钉钉 Live 与 Beyond 中,观演者可以通过摄像头参与到演出的背景中,并与演出者同屏互动,带来打破空间阻隔的互动试听体验。



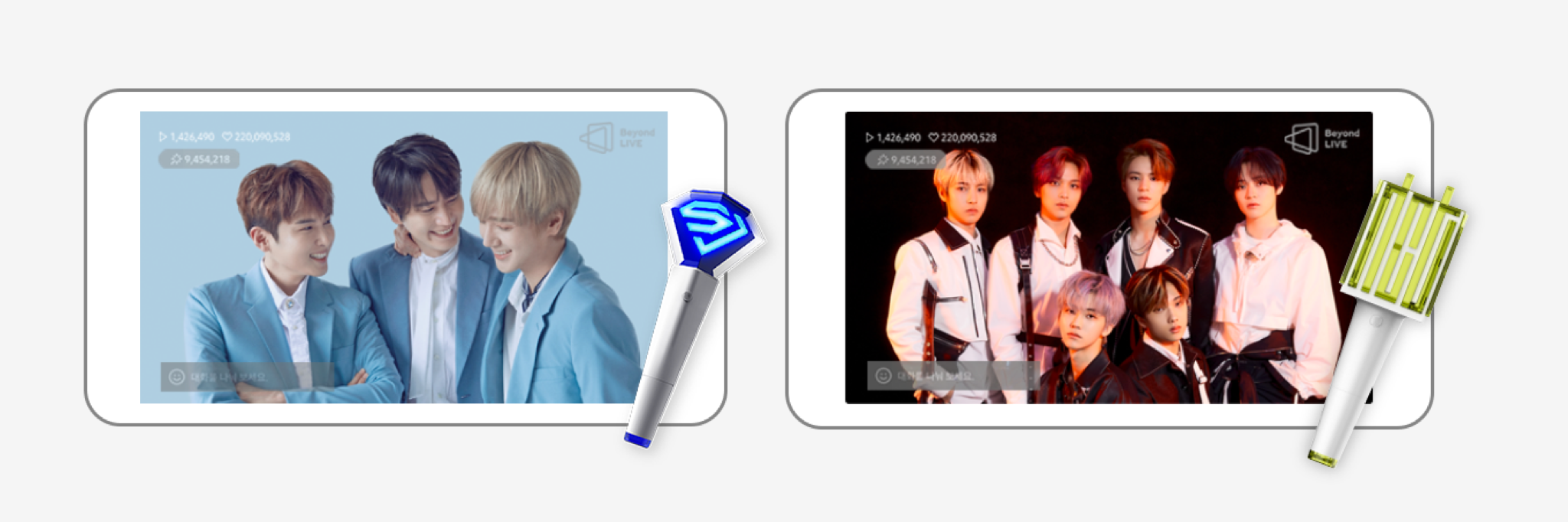
荧光棒当然是演唱会不可缺少的一环。而能够与演出互动的荧光棒则能够大大提升参与感。
Beyond Live 推出的互动应援棒,可以跟随演出实时互动,大大增强了演出的临场感。

对演出行业而言,疫情的到来是不小的打击。但也激励着从业者往新的方向去探索,寻找为观众呈现演出的新形式。
 人工智能的发展到今天,逐步开始为产品体验添砖加瓦。我们越来越能感受到产品更懂用户了,在合适的时机做正确的事情。而其中让产品更懂我们的,正是 AI 为产品添加的感官。
人工智能的发展到今天,逐步开始为产品体验添砖加瓦。我们越来越能感受到产品更懂用户了,在合适的时机做正确的事情。而其中让产品更懂我们的,正是 AI 为产品添加的感官。
无论是视觉还是听觉,AI 赋予产品更细致的观察,从而创造更加人性化的体验。
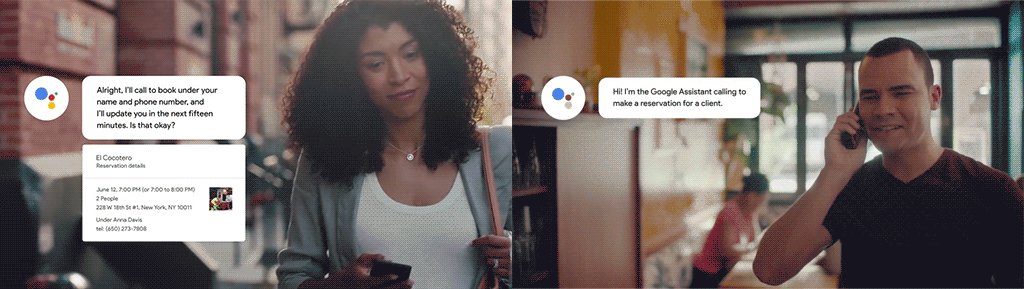
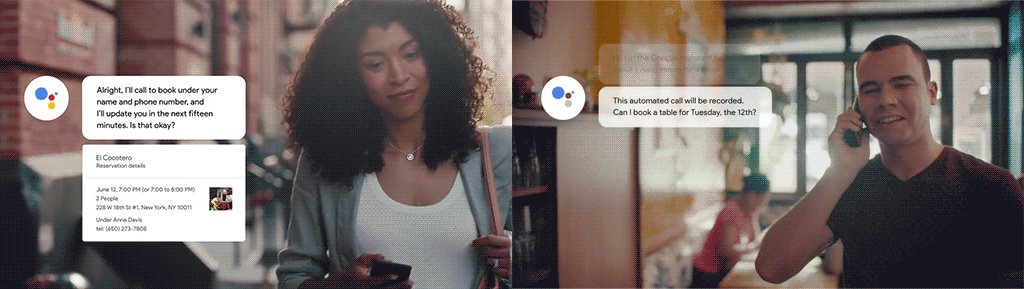
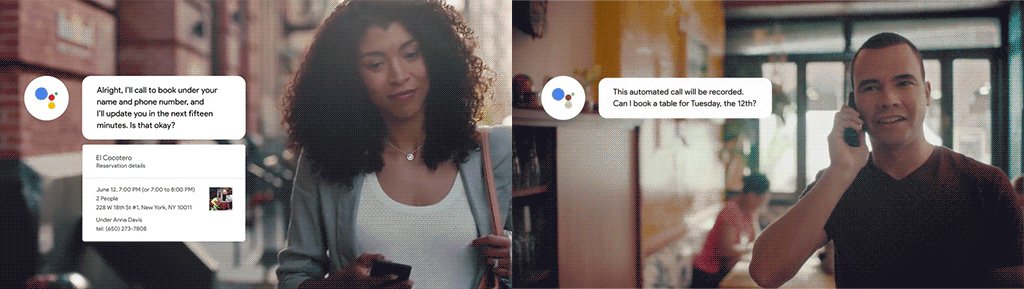
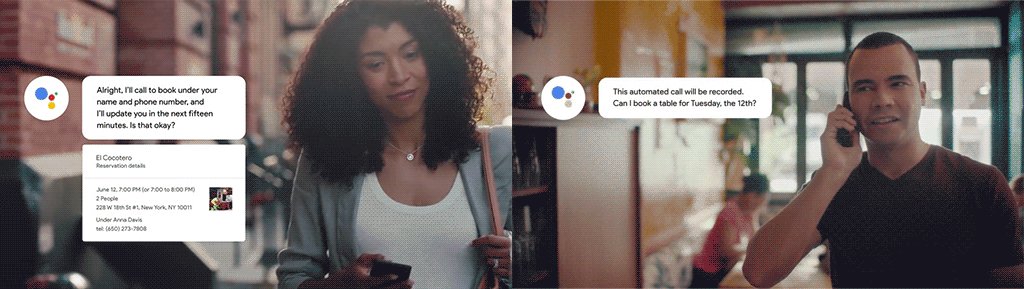
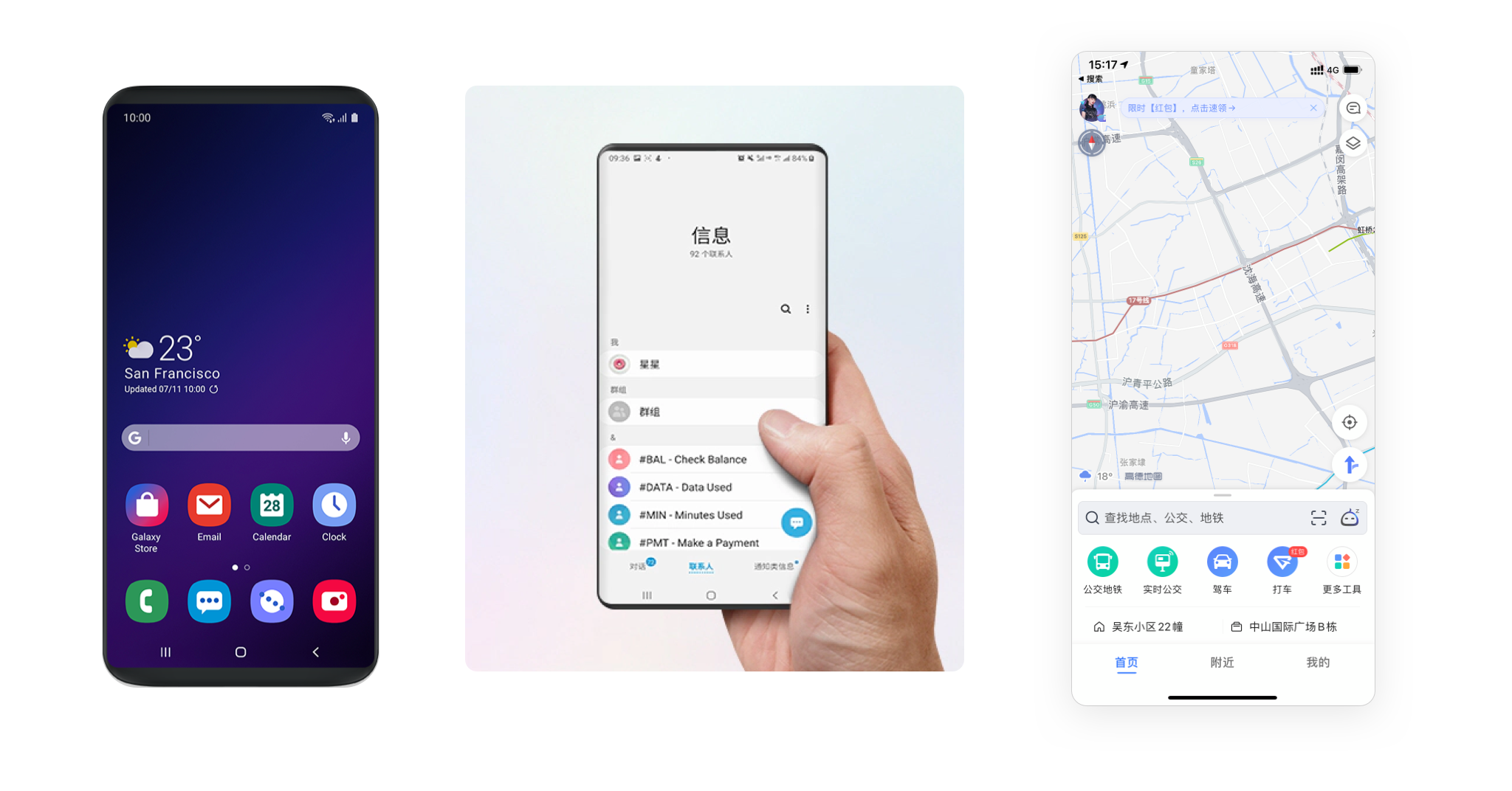
语音类产品可以进行连续对话,并根据上下文进行整体语境的理解。不仅让日常生活更加便利,同时也照顾到听障人士,在打电话这件事情上实现了「文字 - 语音跨感官」的交流。
Google Assistant 可以根据用户的要求,打电话与商户老板预约订餐。

在小爱同学的帮助下,现在可以用打字聊天的方式接听电话。不仅让不方便接电话的场景得到解脱,也解决了听障人士打电话的难题。

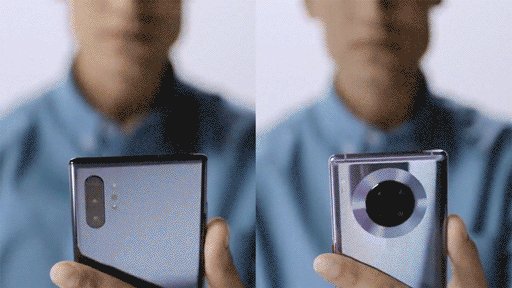
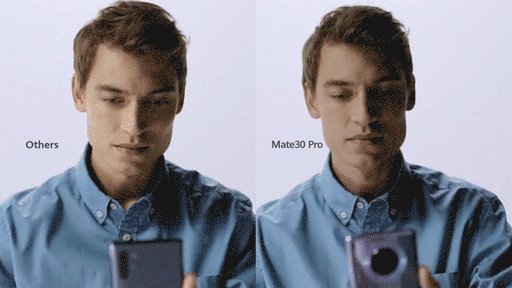
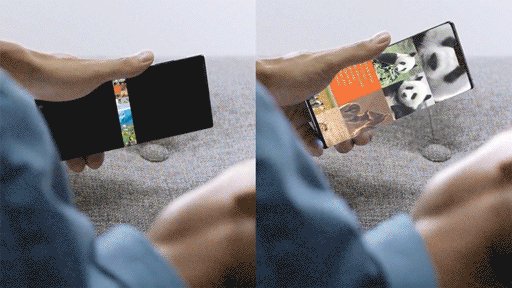
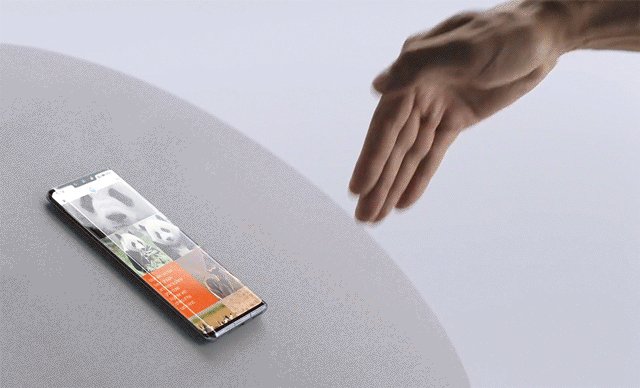
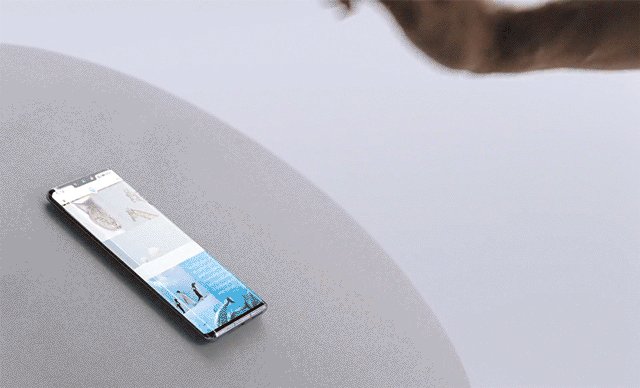
借助 AI 对周围环境的分析,可以感知到更细致的用户场景。华为 Mate 30 Pro 借助 AI 判断人脸与设备之间的角度,来决定屏幕内容是否需要旋转。相比较陀螺仪对重力的感知,这样的方式可以更准确判断使用场景。

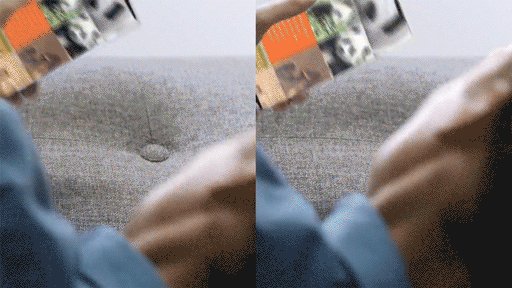
在呈现复杂内容时,AI 智能判断画面主体,从而优化给用户呈现的画面。
在 Bilibili 实现的防挡弹幕利用 AI 去分析视频中的人物、动物等「画面主体」,给弹幕添加遮罩层。从而实现画面主体与弹幕的和谐共存。

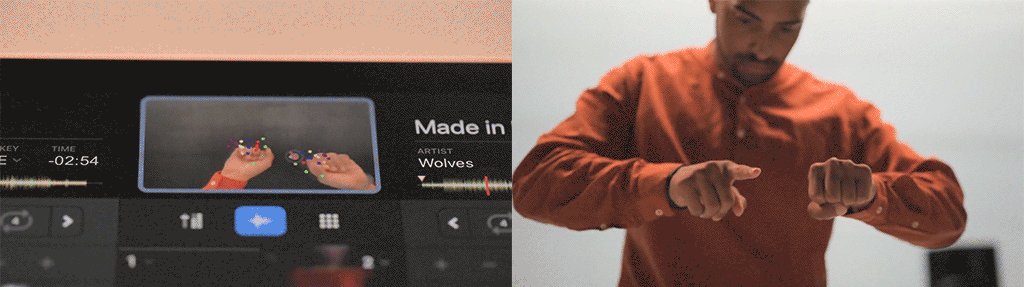
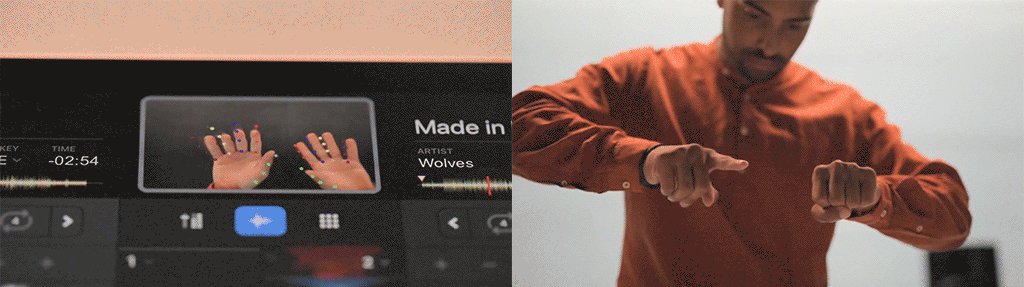
当机器可以看懂人的手势,我们就可以隔空来发号施令了。
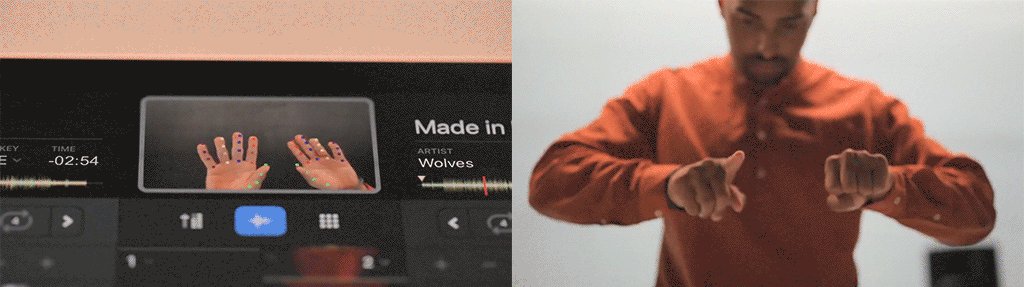
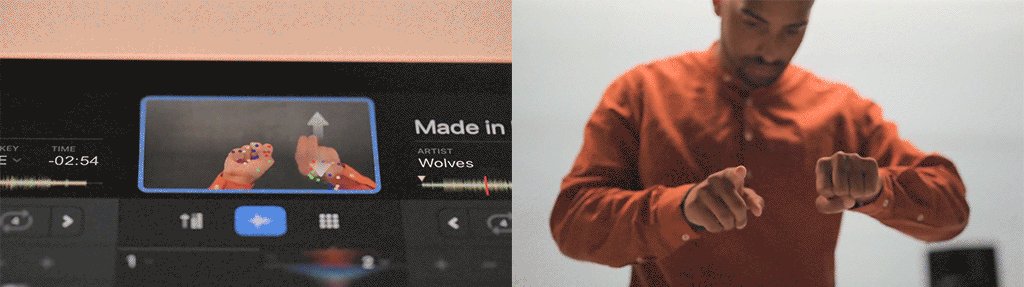
在 DJay Pro AI 中,一台 iPad 放在桌面上,DJ 就可以隔空打碟。在难以触控屏幕的场景中,手势也有着其不可忽略的痛点。

在 Mate 30 系列中,用户也可以通过手势来进行截图、上下翻动等常用操作。

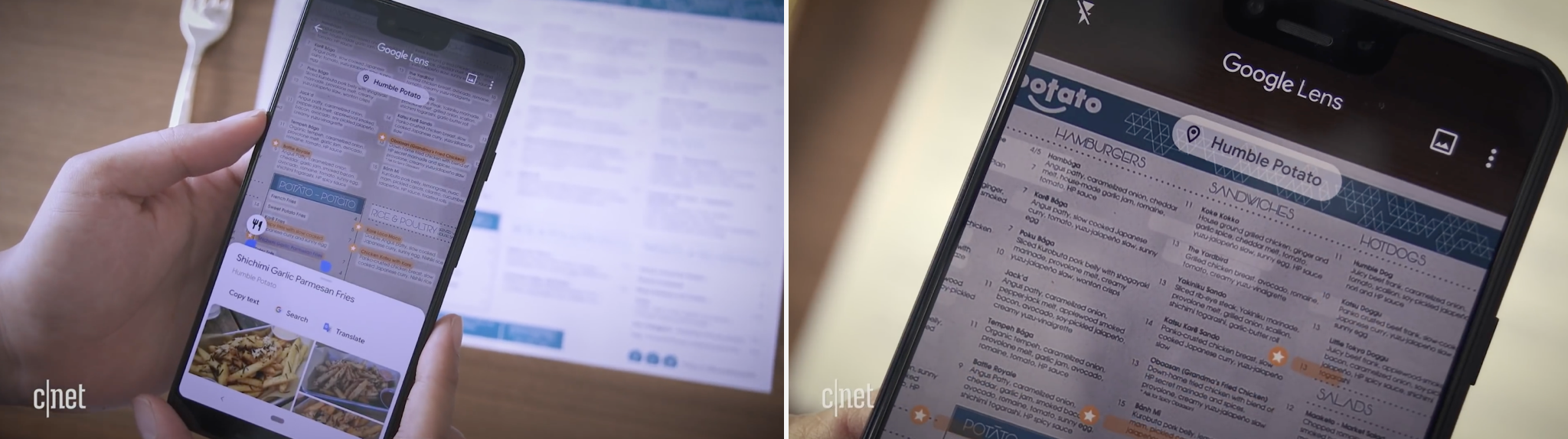
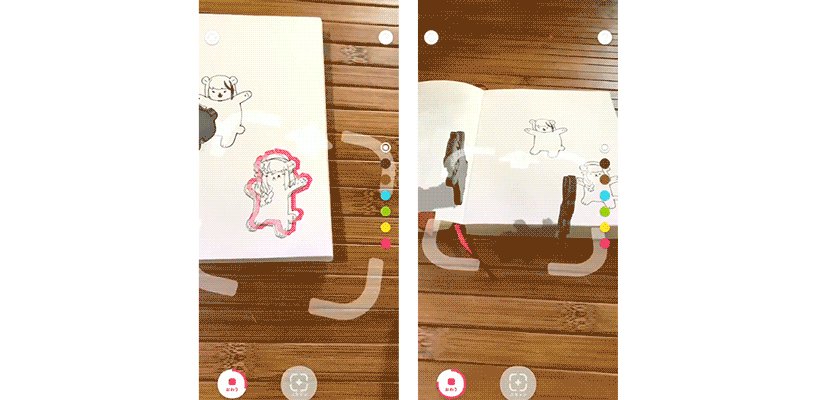
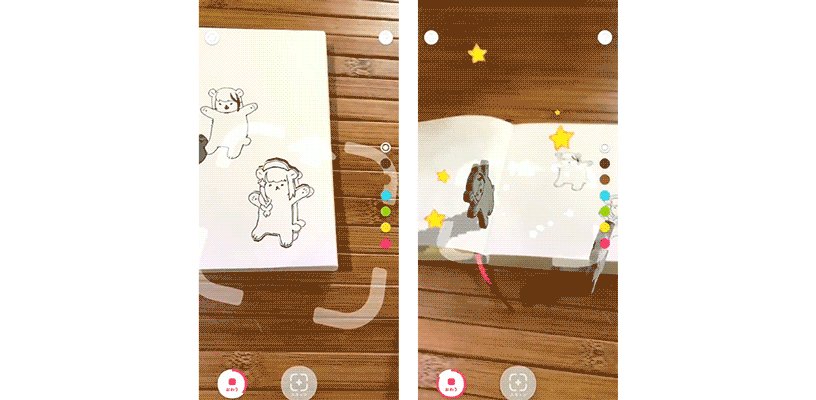
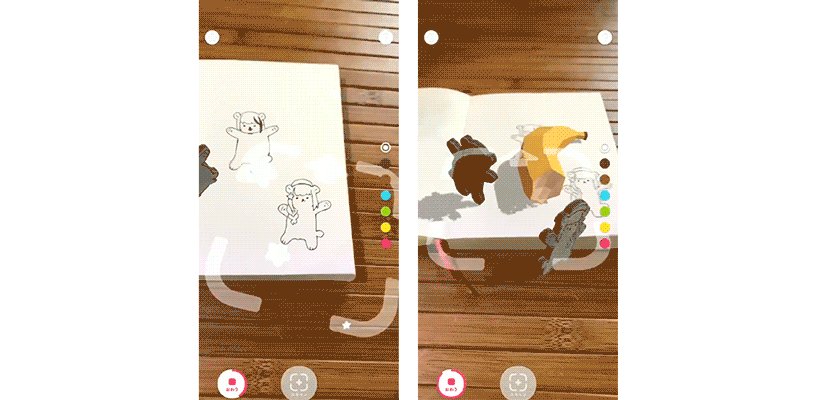
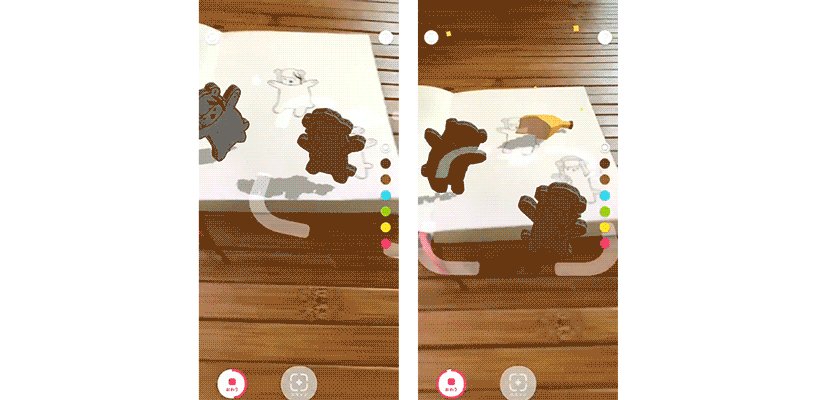
AI 赋予了产品感官,对现实有了更深入的理解。同时也使得 AR 的内容不仅局限于「好看」的展示,而能更好地与周围环境结合起来。
Google Lens 可以根据定位和识别内容判断用户所在餐馆,并在菜单中标注推荐的菜肴。

Rekugaki AR 可以识别画面中的卡通形象,并创建一个纸片人与用户互动。

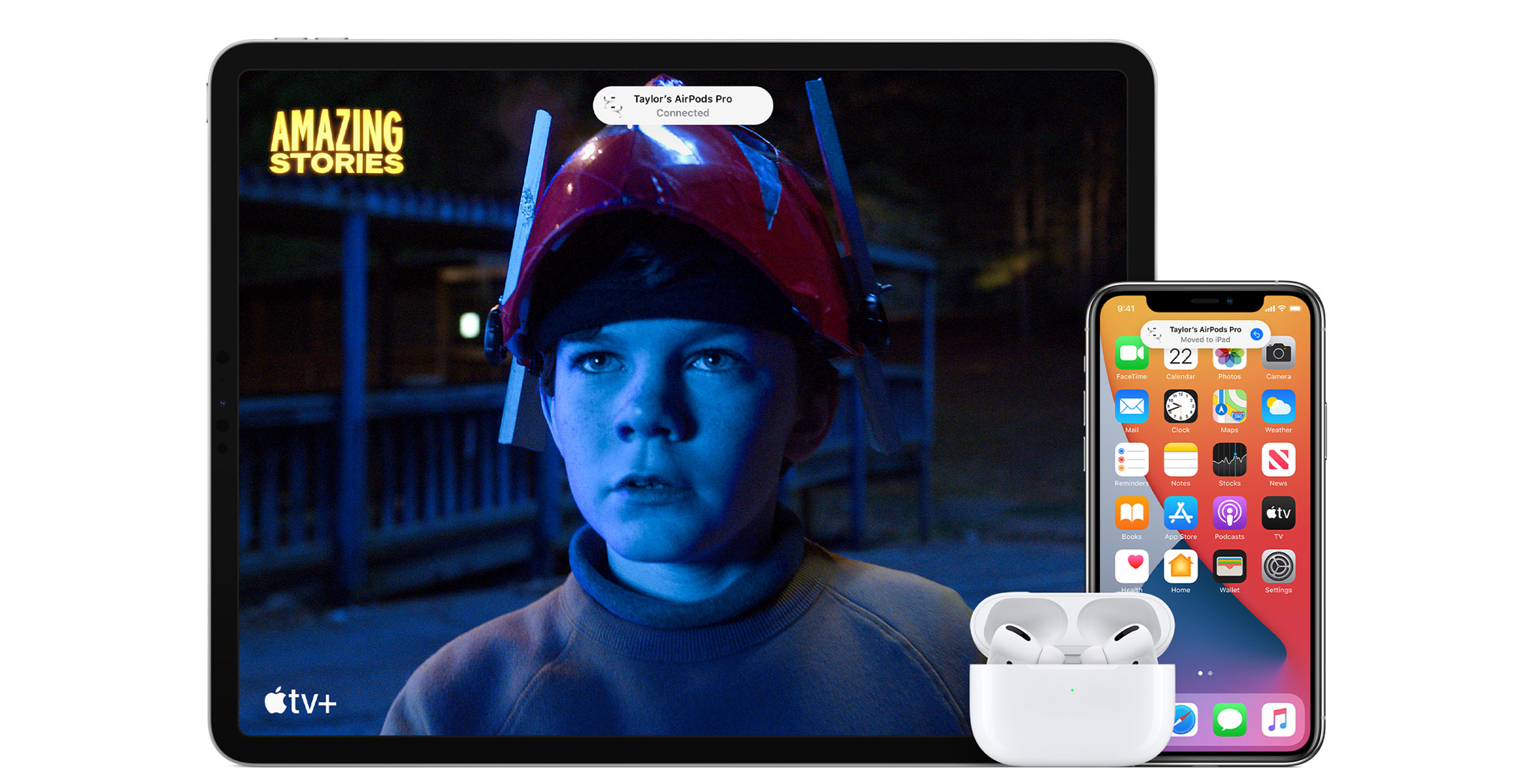
更新 iOS 14 之后,AirPods Pro 拥有了「空间音频」。结合播放设备与耳机的位置,通过陀螺仪等设备共同模拟一个虚拟声场,让用户有身临其境的空间音频感受。增强了 AR 在音频领域的体现。


在 2020 年,内容为王的时代,UI 所扮演的角色也渐渐变化。从过去,想尽办法吸引用户的点击和关注,到如今,会更多思考如何包装和凸显内容。
或许润物无形,让用户觉得理所当然的沉浸感,才是 UI 最好的归宿。
相比较 UI 设计早期对于弹窗的频繁使用,近些年在产品设计中越来越克制对于用户的打扰。从而让用户尽可能沉浸在当前的体验流程中。
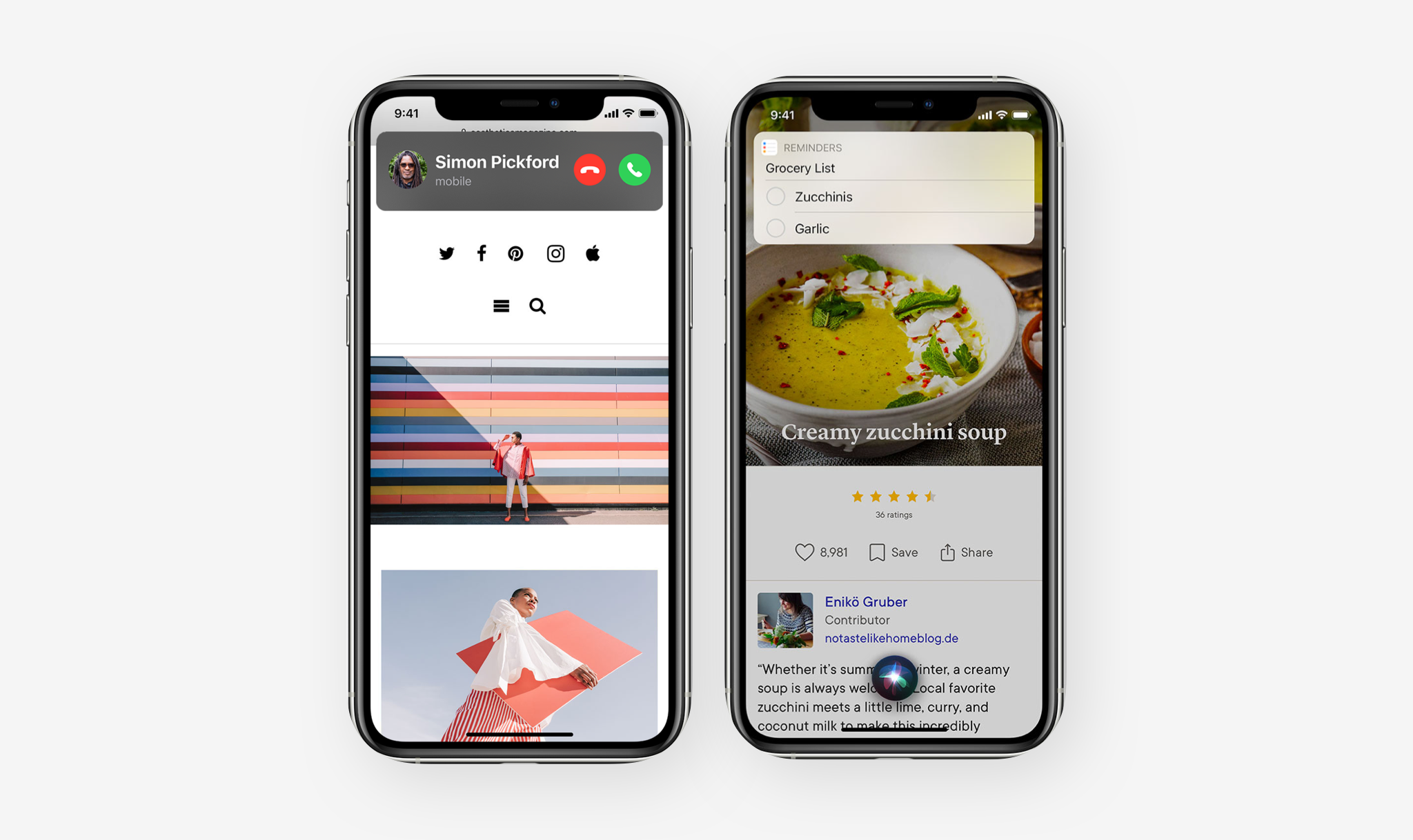
在 iOS 14 中,如果用户正在使用手机,来电则以通知的形式呈现,在玩游戏的场景可能尤为有用。Siri 也不再占据全屏幕的内容,而是以底部的小圆球出现。这样假如我们把手机呈现的内容视为沉浸的世界,Siri 更像是一个身边的小助手,而不是专门要跑一趟的柜台了。

在很多专注内容的产品中,会更注重沉浸式的设计。减少线框和切割,弱化 UI 和导航元素,在全局视野里都填充内容。
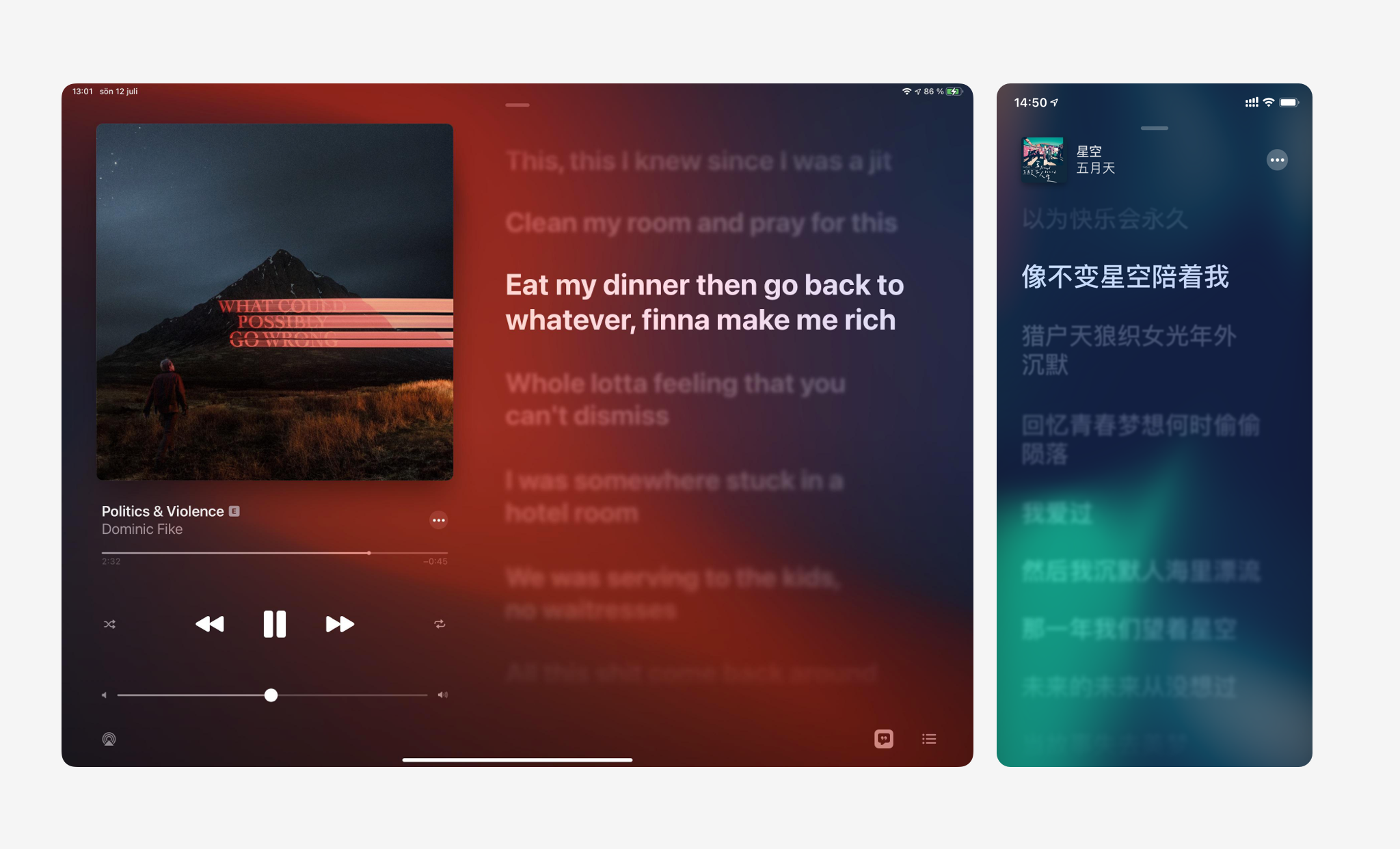
Apple Music 的歌词界面中,随着歌声响起,歌词也随之滚动。与此同时,背景也呈现极光的流动感。使人沉浸在优美的歌曲中。

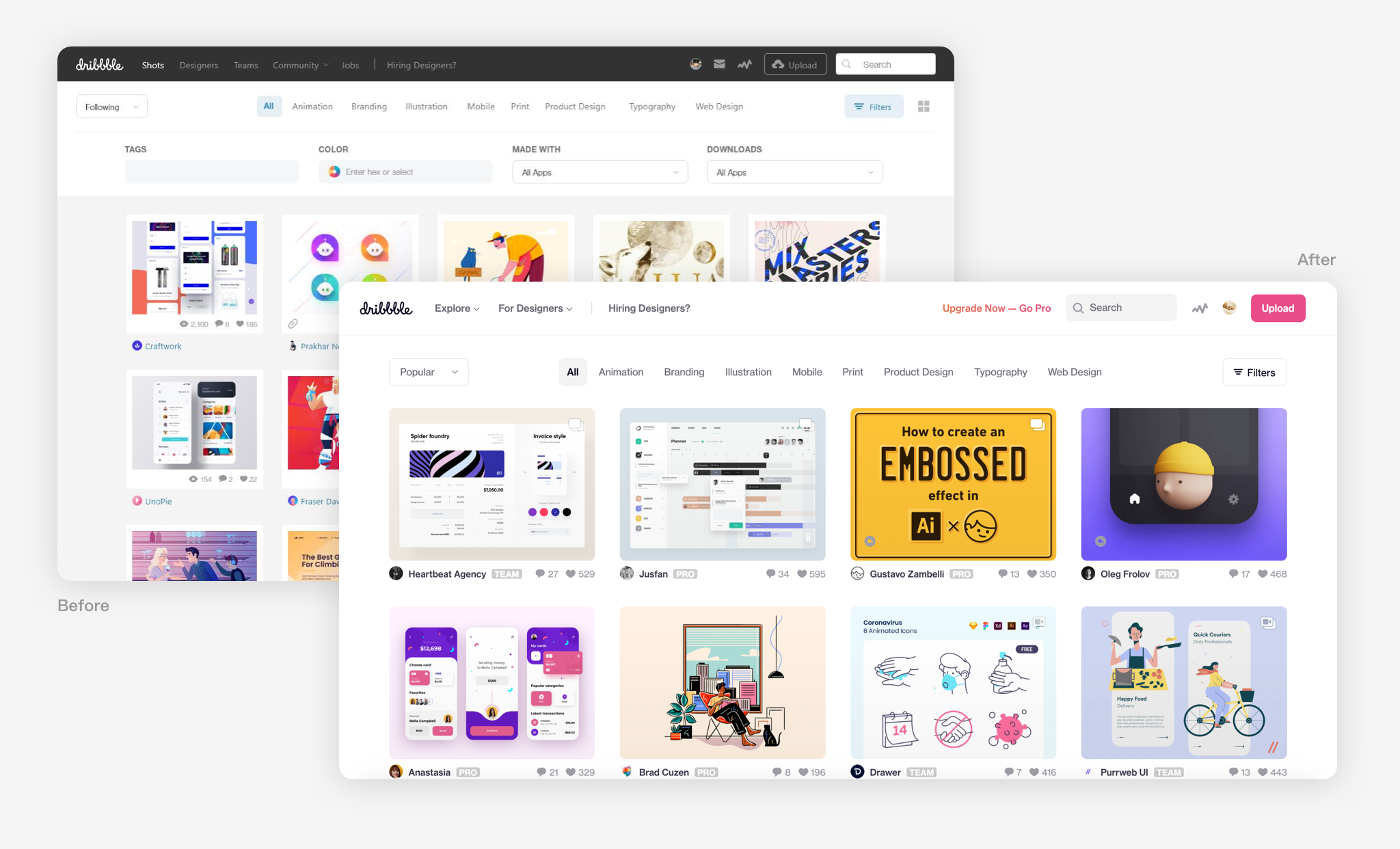
在很多专注于呈现内容的网站中,则更多采用了扁平化、去分割化的设计。让用户更专注于内容本身。Dribbble 的改版中,将导航栏改为白色,背景也变为纯白。让用户不去思考功能模块,而专注于内容本身。

近几年随着屏幕技术的不断更新,逐步在硬件上呈现出稳定的产品形态。相较于传统的屏幕,手机屏幕的更新出现以下的关键词:

而这些新的硬件形态也对 UI 设计提出了新的要求。我们可以看到针对于这些硬件特性,UI 设计也有了新的变化:
相较于传统的直角屏幕,全面屏为了贴合手机的硬件形态。呈现一个圆角矩形的视野。在 UI 设计中,呈现大圆角风格的卡片设计,能更好贴合这样的屏幕,实现软硬件合一的观感。


如今主流的手机屏幕已经到了 6 寸,于是这对单手操作带来了很大的挑战。各大厂商在不断优化交互细节的同时,也有厂商带来了新的思路。
在三星推出的 One UI 中,将上半屏主要用于内容展示,而下半屏幕放置操作内容。在高德地图上我们也看到了类似的思路。

OLED 屏幕可以显示非常纯净的黑色,而深色模式可以很好利用这一点。深色模式可以突出内容,也可以因为大部分区域不发光更省电。而用户过去很多年都看惯了白色的背景,突然“眼前一黑”也许眼前一亮。

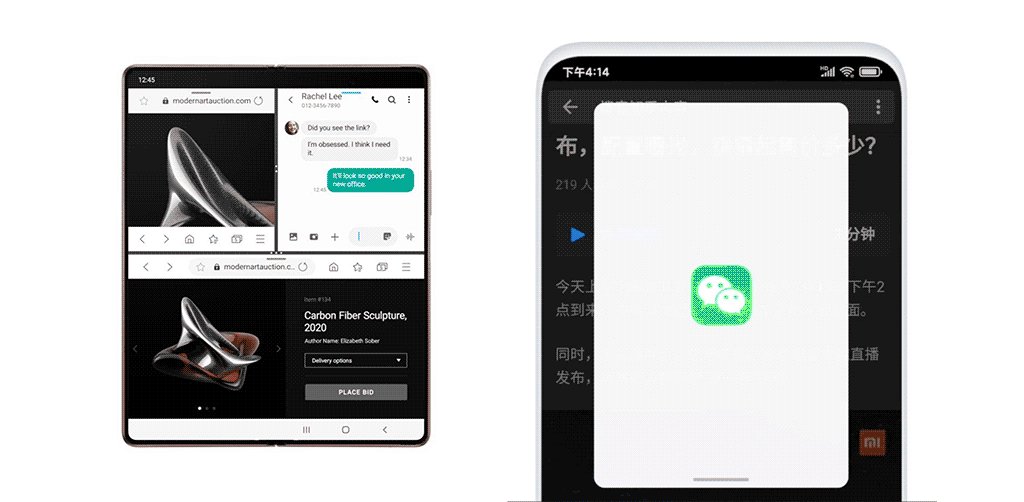
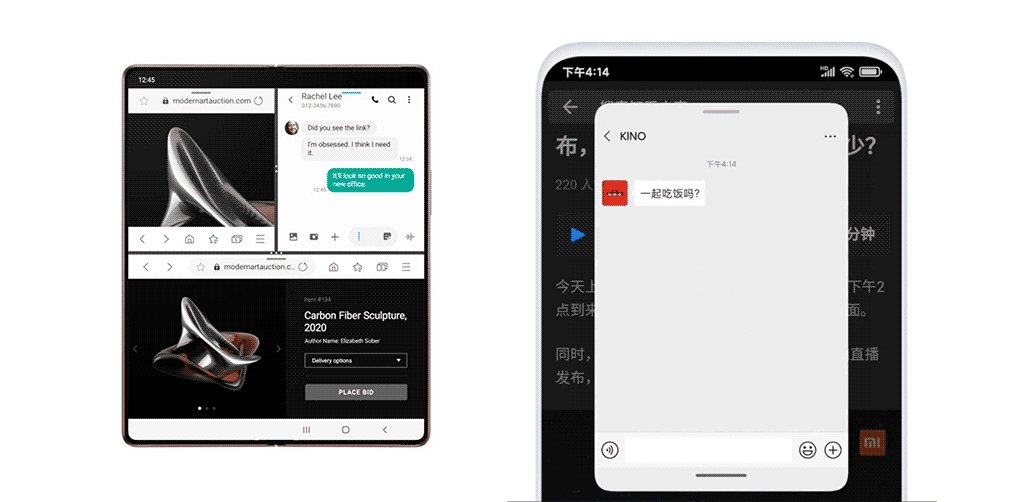
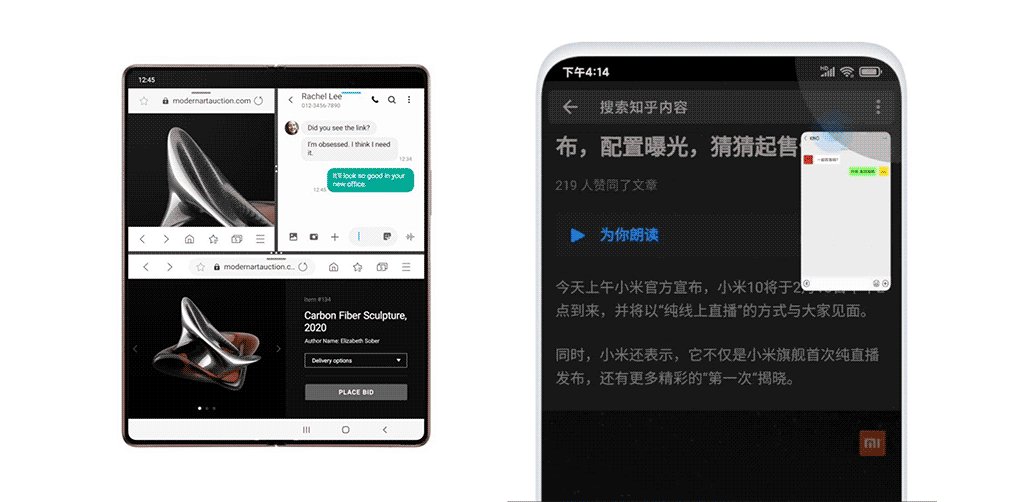
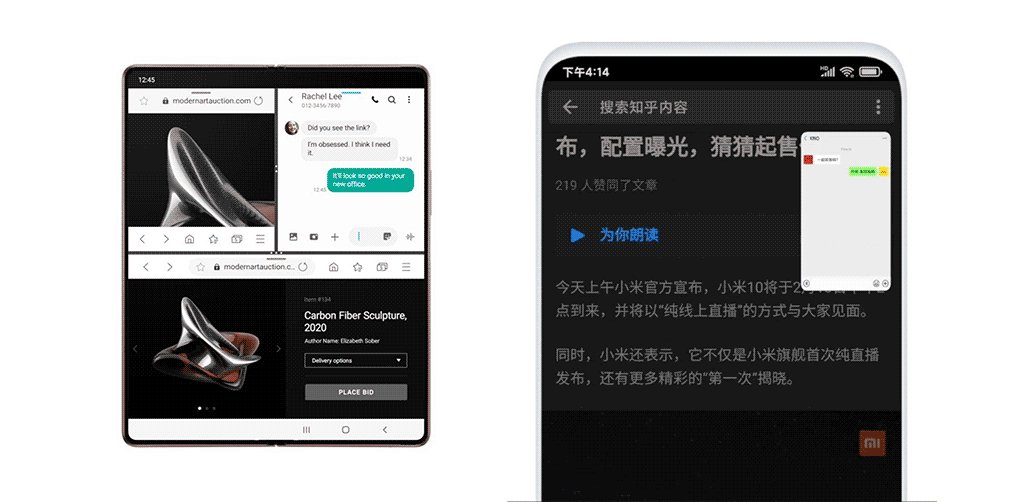
有了更大的屏幕,就要做更多的事情。越来越多的厂商支持系统级浮窗。甚至在 Galaxy Fold 2 中,可以同时显示 4 个分屏,还能再添加浮窗。

新出现的折叠屏形态,则要求产品在布局上更加灵活,在大屏幕上呈现更多内容。在华为 Mate Xs 的「平行视界」功能中,用户可以在左右分屏中展现前后两级页面,购物比价更方便。利用折叠屏的特性,实现了 1 + 1 > 2 的效果。


信息时代,数码世界已经承载了我们太多的回忆与财富。频繁的身份验证保证了我们的财产与隐私安全,但也带来了诸多的不便。忘掉的密码,湿掉的指纹,忍不住让人大喊「我就是我啊,你怎么不明白」。如何让身份验证变得快速且无感,让生活变得方便且简单。
在演出行业中,特别是需要快速准确验证身份的检票场景中,使用 AI + 人脸识别技术也大大提升了检票效率。
人脸总是最好的密码。不论是 Face ID 还是刷脸支付,快速、低错误率的特性,总是让人印象深刻。

Amazon 推出的无感支付超市 Amazon GO,用户不需要进行任何形式的身份验证,拿了商品,走出超市,购物就完成了。

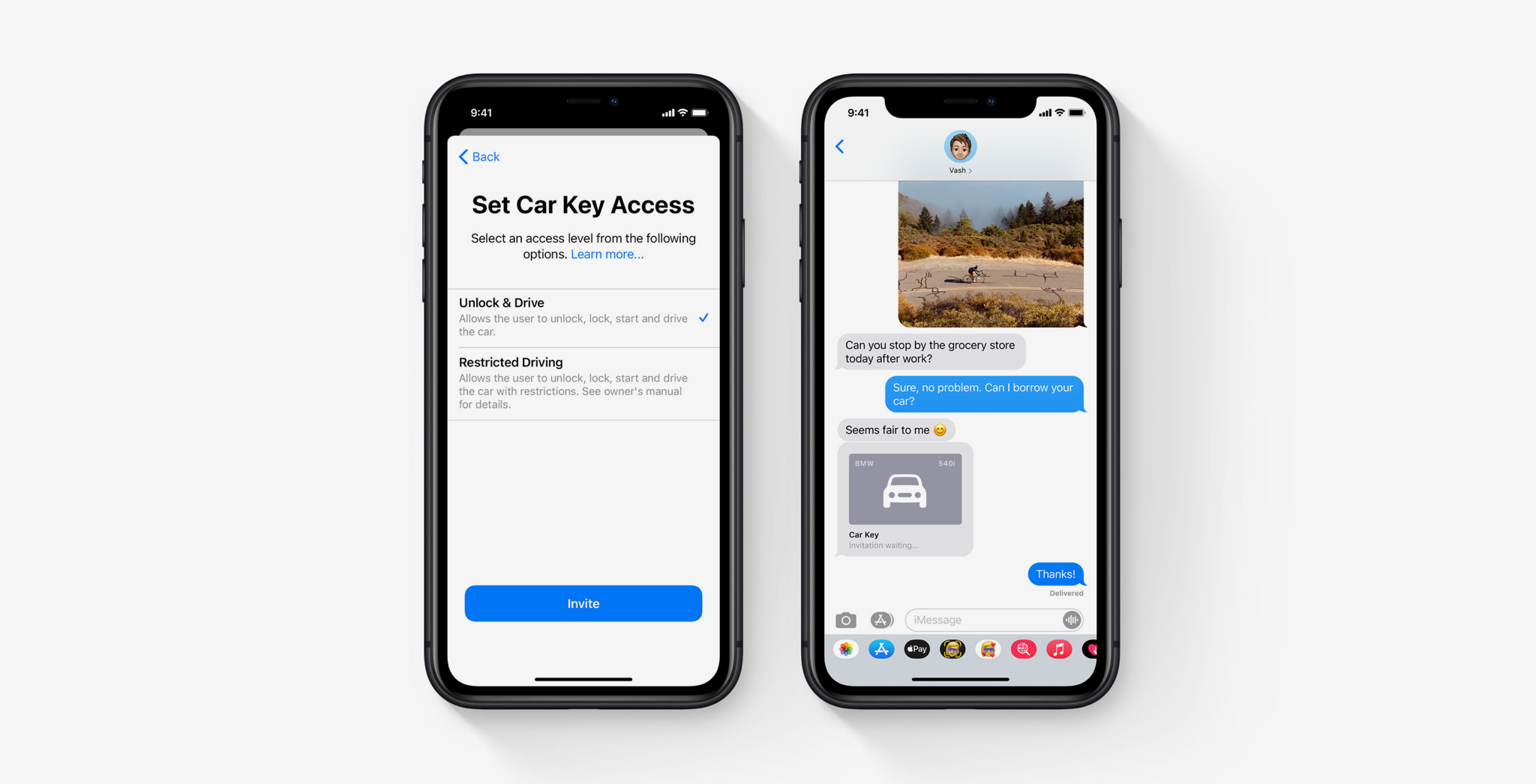
iOS 14 中,你可以用手机来解锁车辆,甚至可以通过信息,将车钥匙分享给他人并设置可用时间。



如今每个人都拥有更多的智能设备,如果设备只能独立使用,显然不能发挥最大的价值。好在如今设备之间的连接更快更强大,最终组成快速无缝的优质体验。
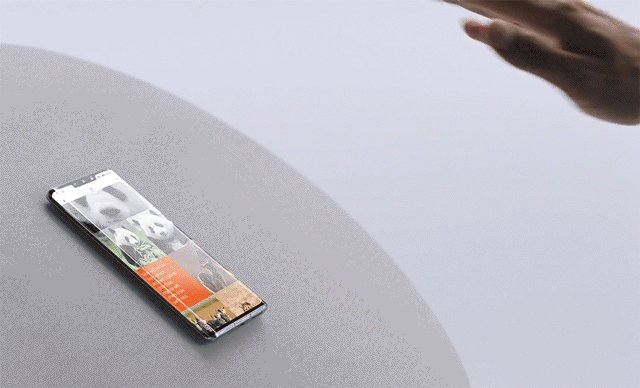
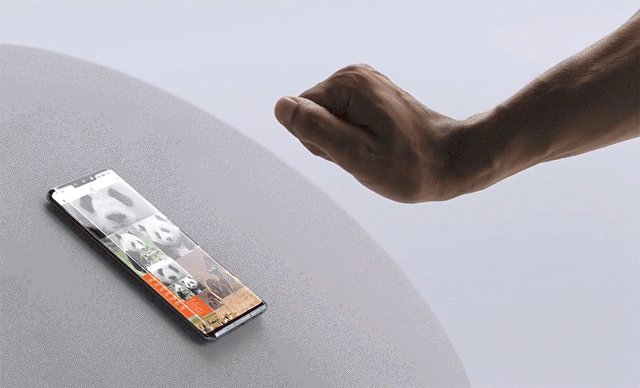
超宽带(Ultra Wide Band,UWB)技术是一种无线载波通信技术,能赋予设备空间感知的能力。当设备之间了解了彼此的方位,能在很多场景尤其是家居场景中提供便利。
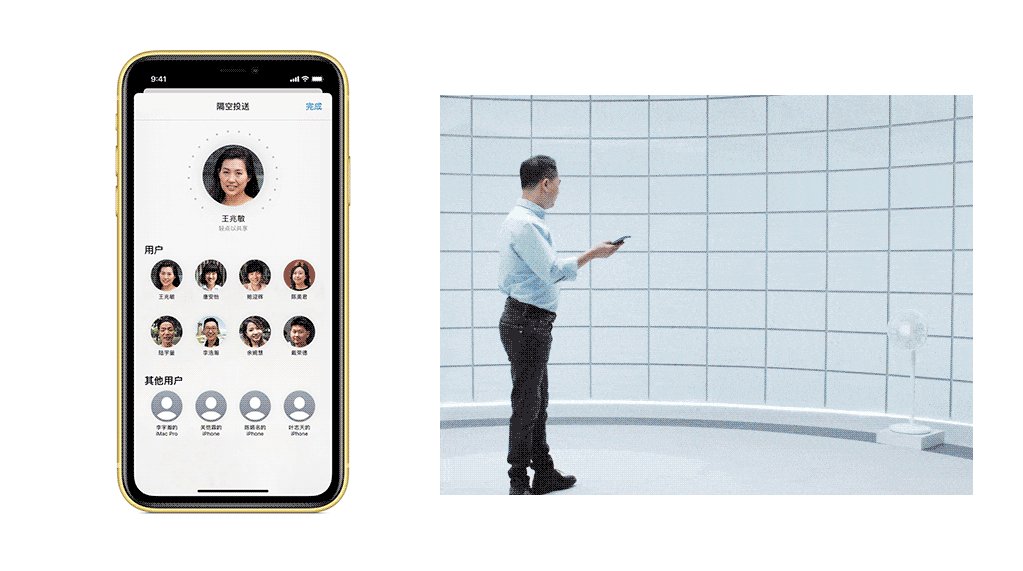
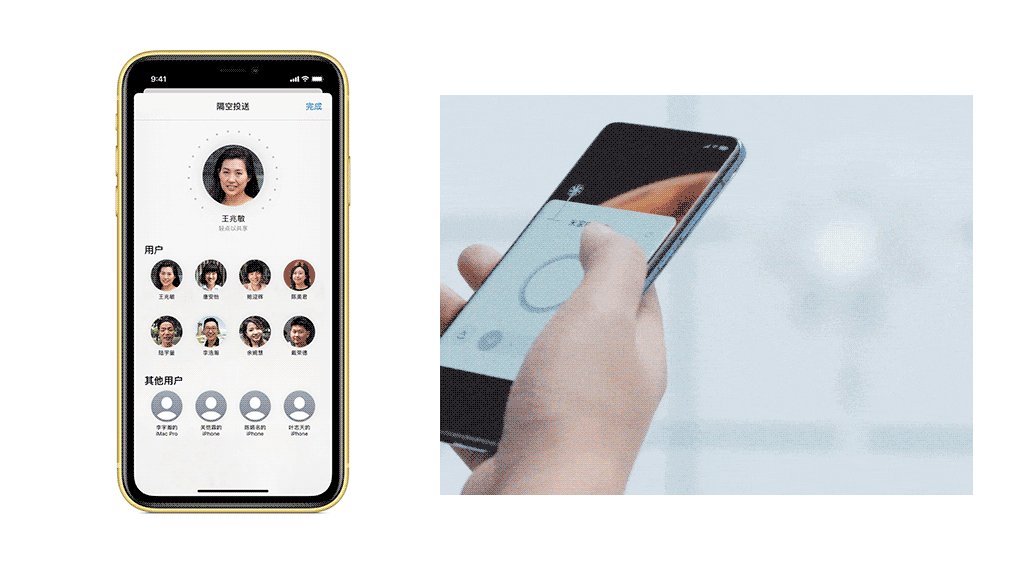
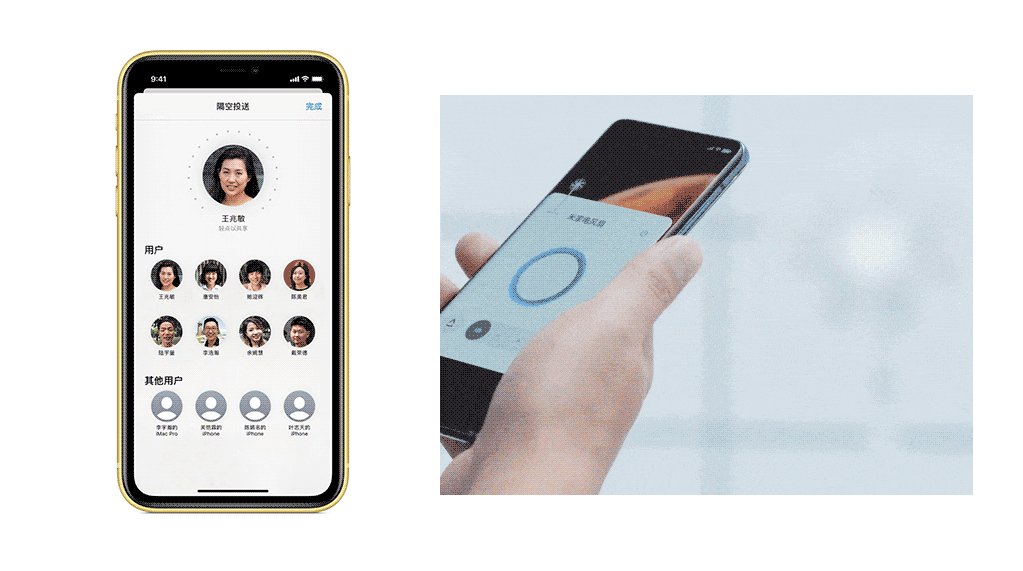
iPhone 11 搭载的 U1 芯片赋予设备之间的空间感知能力。用户可以将手机对准想要分享的设备,在界面中就会优先展示。
小米发布的「一指连」技术,用户可以将手机对准想要控制的智能设备,在手机中就会自动弹出对应的控制面板。

iOS 14 更新后,用户无需对 AirPods 进行断开或重新连接的操作。耳机会在用户在新设备播放声音时,自动连接到新设备。对于设备感知的弱化,就是对体验感知的提升。

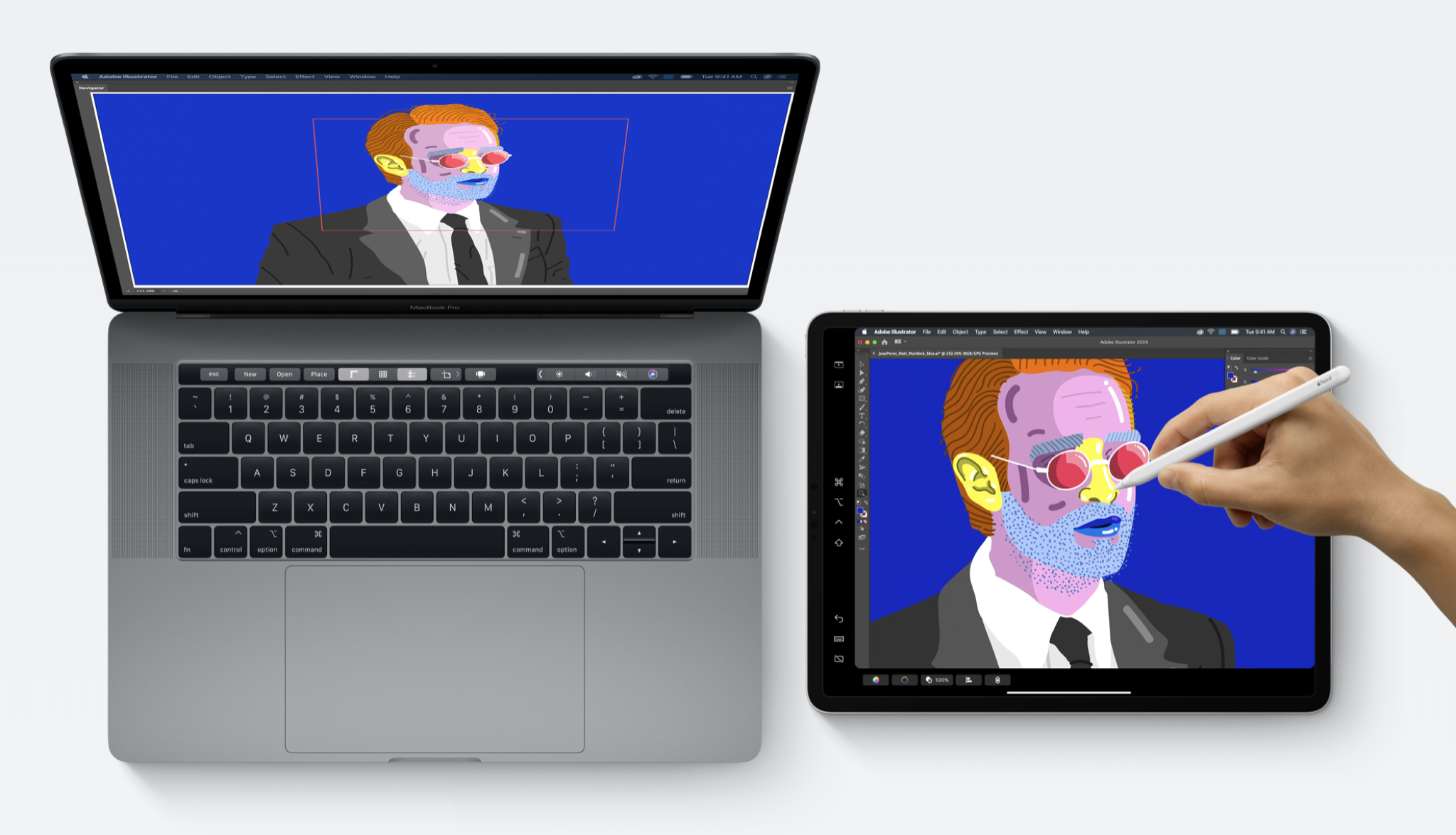
在 macOS 10.15 后,用户可以将 iPad 作为拓展屏幕使用。并且无线、低延迟、高画质。甚至可以利用 Apple Pencil 在 Mac 的 Photoshop 中进行绘画,作为 Mac 生产力内容的补充。

使用华为手机与 MateBook 时,用手机轻触触摸板即可实现无线投屏。并且在电脑端可以打开手机文件进行编辑、保存,同时支持手机、电脑文件之间的拖拽操作。实现了手机与电脑的快速无缝协同。


数字世界如今已经承载着很多人的第二生活,而隐私的权利也在信息时代有了更广的延伸。在产品利用我们的个人信息创造便利的同时,也带来了很多隐私泄露的隐患。越来越多的人开始期待,能够享受大数据带来的便利,而不必担心自己的信息被用在不正当的途径。
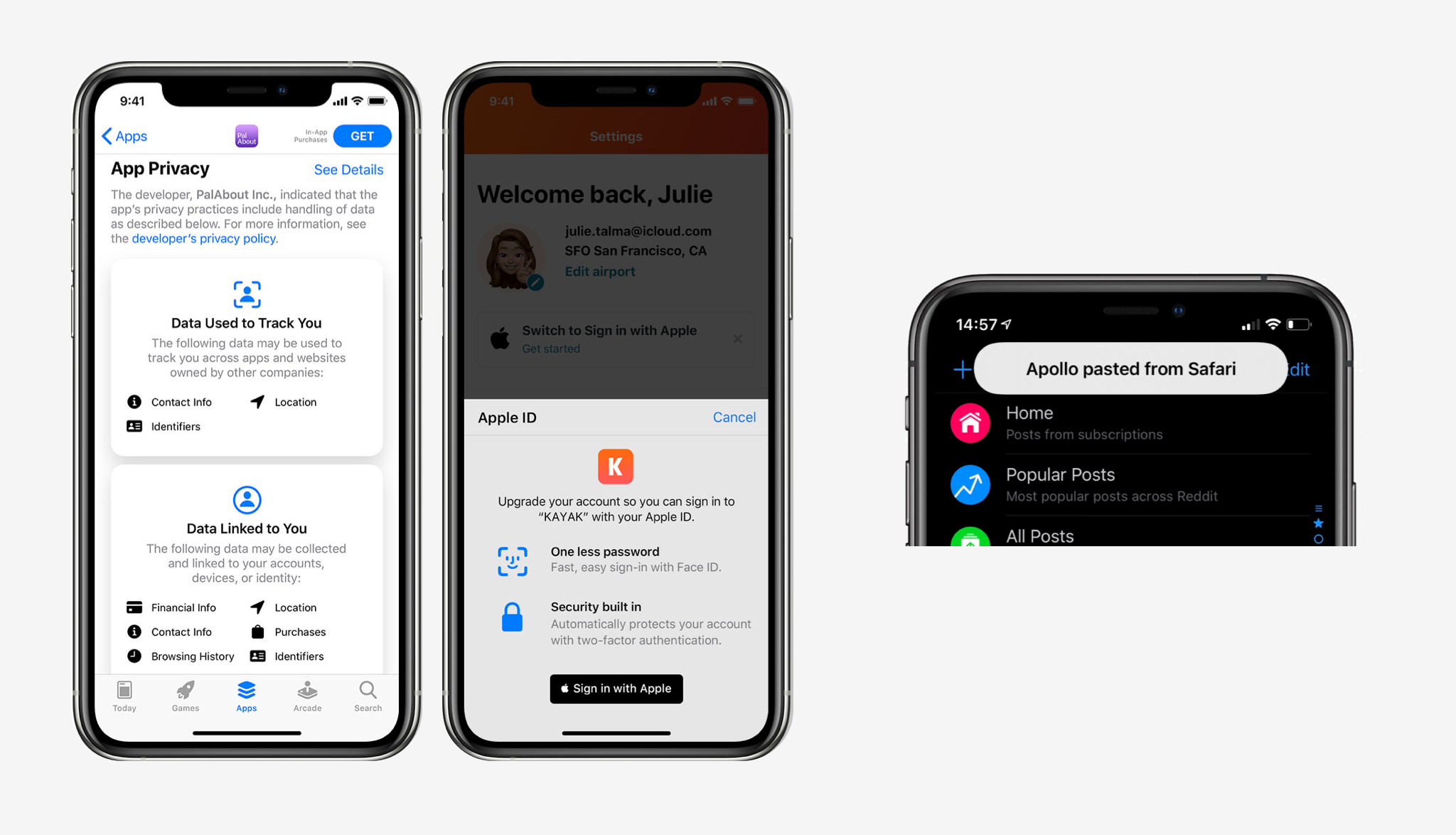
iOS 14 之后的 App Store 中,用户可以看到应用所请求的数据权限。在应用访问剪贴板时,也会在顶部弹出提示。

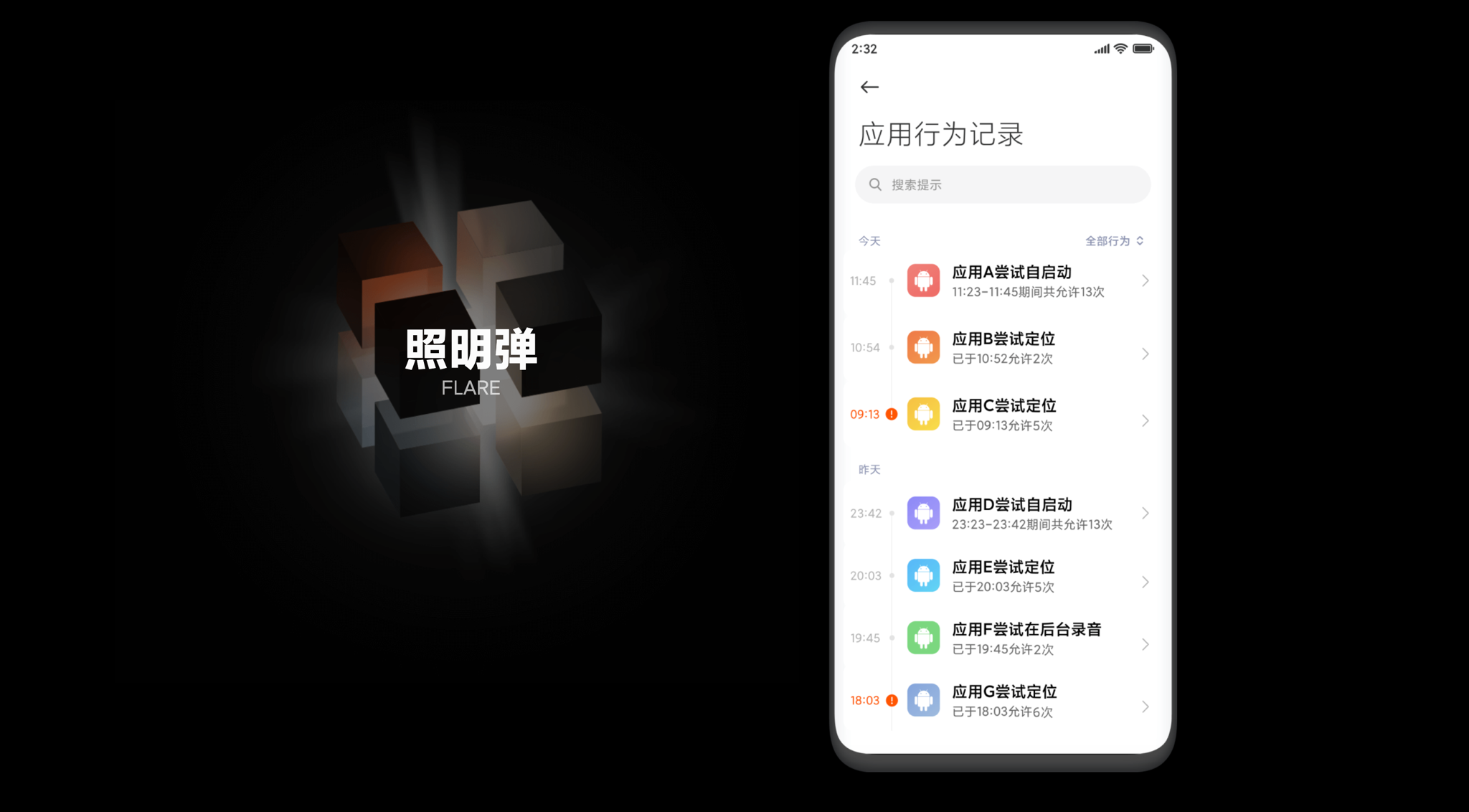
安卓生态中的反复唤醒是困扰用户的一大问题。MIUI 12 中可以查看应用之间的唤醒、定位、使用媒体的记录,谁是流氓软件一目了然。

MIUI 12 中可以开启虚拟身份或使用空白通行证进行应用授权,这样既可以使用对身份有要求的 APP,也可以避免隐私的泄露。

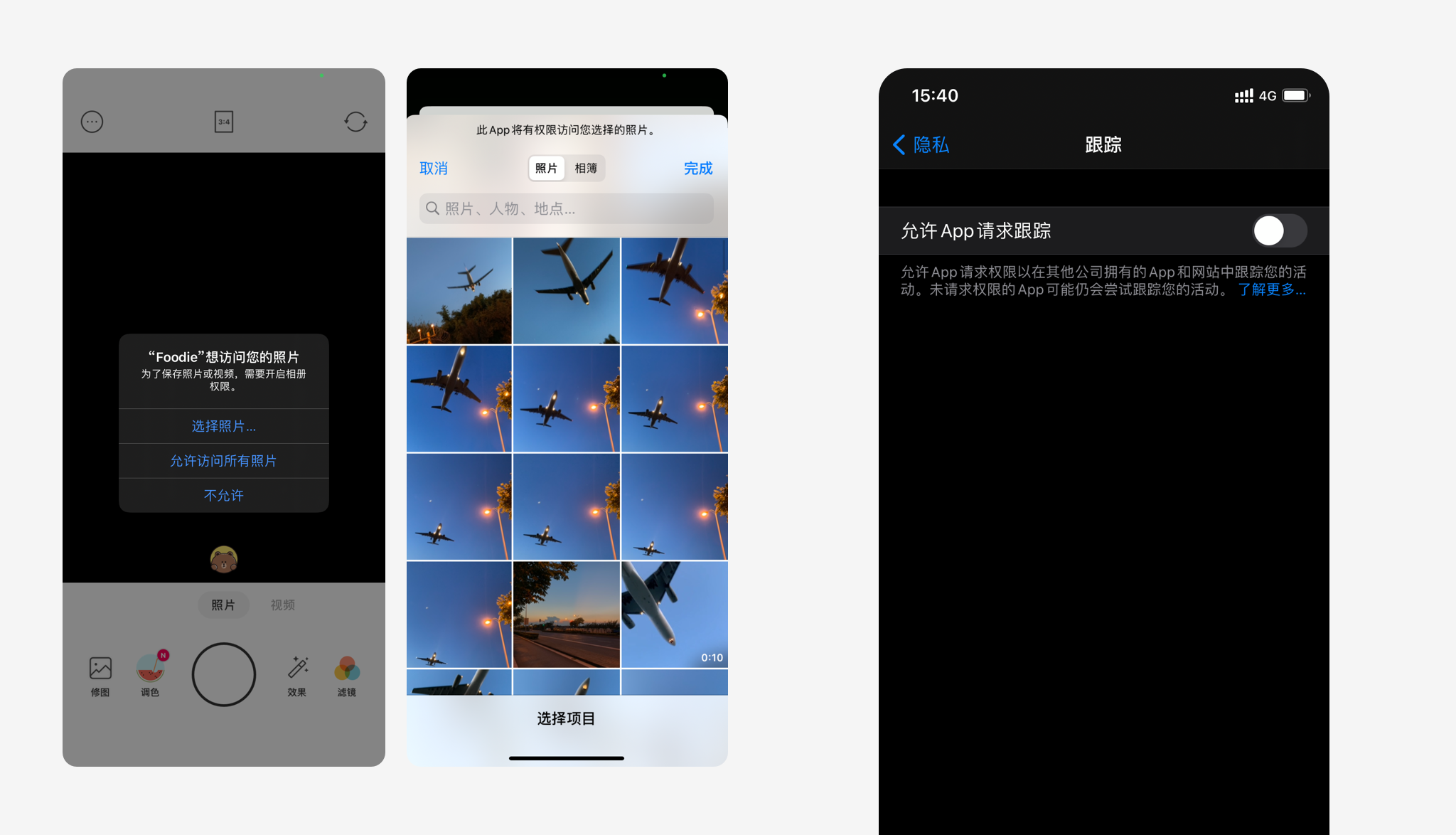
iOS 相册权限细分为「全部照片」「部分照片」「不允许访问照片」,这样当用户仅希望分享几张照片时,不需要让应用可以访问所有照片了。
iOS 14 之后,用户可以关闭「允许 App 请求跟踪」开关,以此减少 App 对个人信息的获取。


2020 年,90 后三十而立,将要面对更多的挑战,承担着更多的精神与情感压力。
00 后也跨入了 20 岁的年纪,这些 Z 时代的年轻人成为了网络主流。他们追求个性,情绪上更加敏感,表达情感的欲望也更加强烈。
面对着 996、内卷与房价,似乎大多数人都在感受着不同程度的压力。
在网易云这样一个主打听歌评论的社区中,出现了大量带有「抑郁情绪」的评论。网易云也被大家戏称为「网抑云」。在发现相关情况后,网易云推出了「关怀计划」,在 App 中接入专业心理咨询的同时,也设计了一些治愈的小功能,帮助大家纾解情绪。在评论中用双指捏合,可以给评论者一个抱抱。在疫情背景的今天,或许是难得的安慰。

年轻人的个性化需求和表达欲望总是更强烈,在产品中满足年轻人的想法,就能抓住年轻人的心。
在腾讯漫画 App 中,切换性别会让首页呈现完全不同的内容推荐。

在 QQ 里,连续 7 天和同一个人聊天可以有一个小火苗,30 天则可以变成大火苗。而针对新朋友和聊得最多的朋友还有四叶草和小船等标识。这些个性化、游戏化的展示,满足了年轻人的展示欲望,和对趣味的追求。

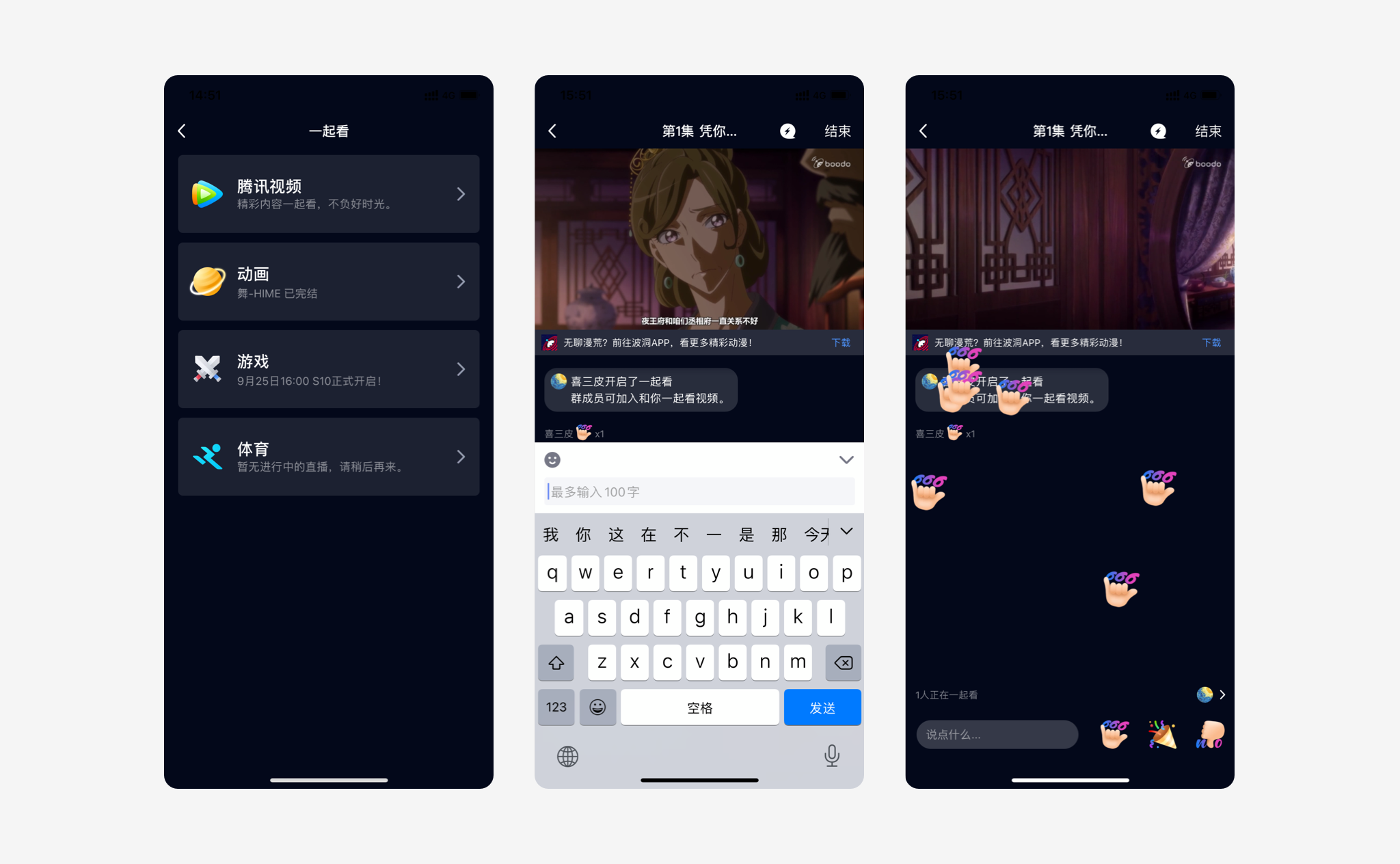
2020 年,疫情让很多人分隔两地,很多亲密关系很难在线上维系。于是很多产品推出了「一起」功能,在线上可以一起听歌看电影,满足疫情时代,人们的社交需求。
在网易云中,可以分享歌曲给朋友一起听歌。双方都可以控制歌曲的切换与暂停,还能通过麦克风与对方聊天说话。

在 QQ 中可以选择「一起看」,分享给好友之后可以同进度观看视频,还能在下方聊天互动发送表情等。


在本文写完的 2020 年 10 月,我们能看见对疫情的控制程度在全社会的努力下渐渐往好的方向发展,线下的演出在渐渐复苏,行业对线上演出展览的探索也初见成效。
黄明昊 Just 18 Teen 新歌首唱会刚刚结束,猫眼演出 · 超级现场所实现的线上演出直播 + 线下影院观演,与偶像同屏的互动方式得到了粉丝的一致好评。
我们也即将迎来英雄联盟世界赛这样首个大型线下演出项目。相信 AI 人脸识别的技术在闸机入场的应用,能为召唤师们带来更好的观赛体验。
用户体验在 2020 年的发展,已经不局限于新技术的应用,也更考验用户体验设计师对于场景的细致洞察,对于用户情感的细微把控。
文章来源:站酷 作者:猫眼演出设计Team
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
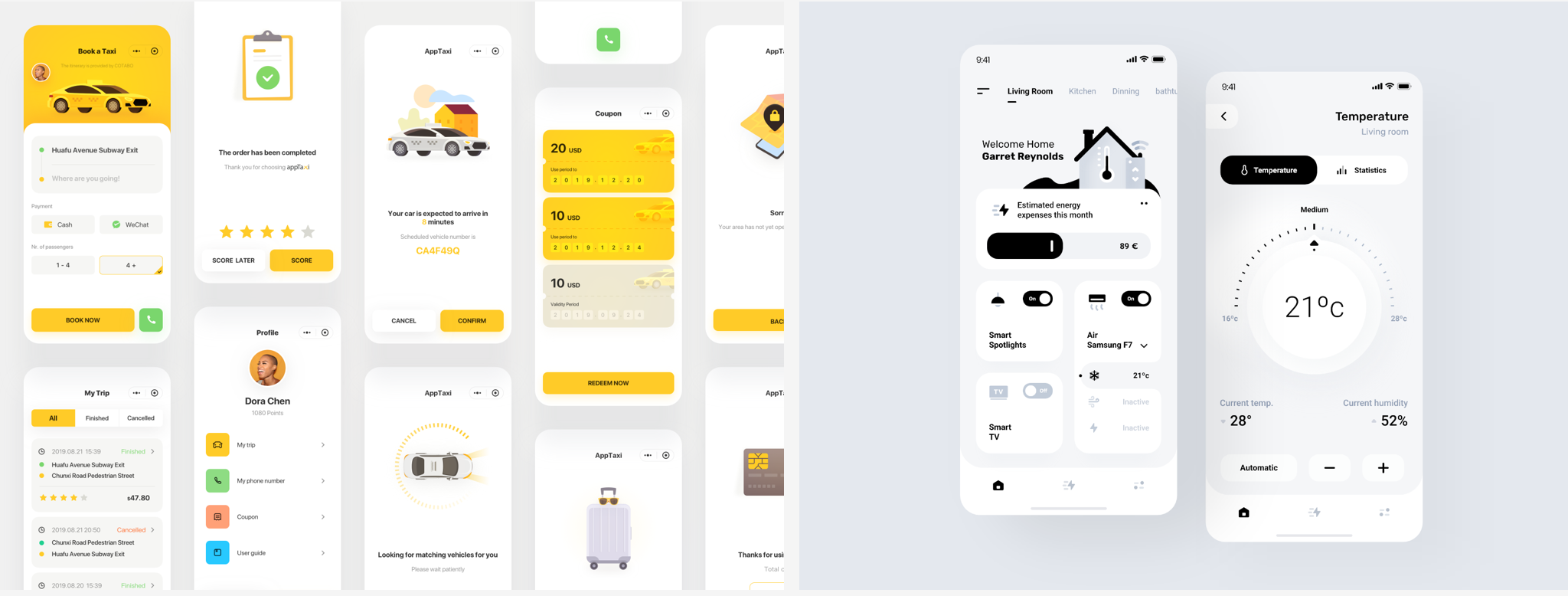
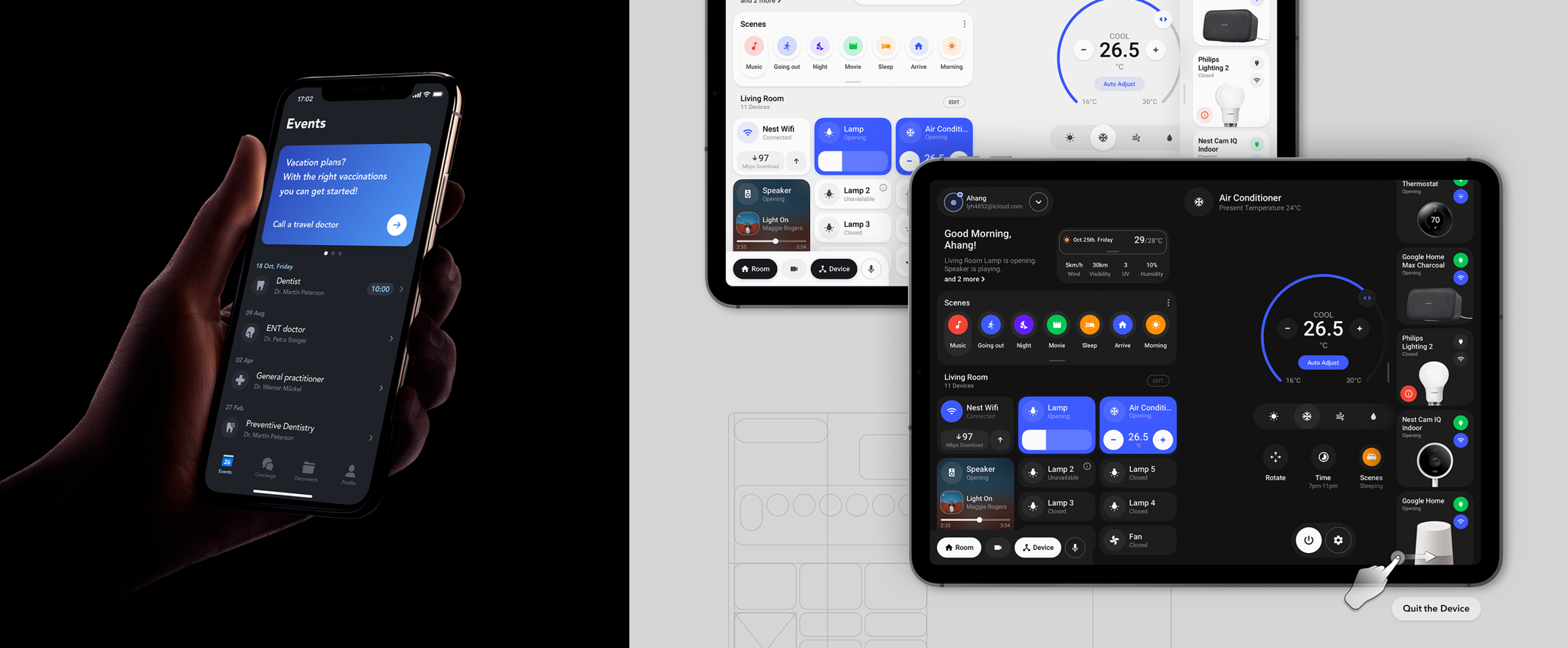
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
APP UI设计一直在变化,就像网页设计一样,不停的创作新鲜、友好的产品,设计师要跟上这个趋势,最好的方式就是多看优秀案例,下面大家一起来看看今天的精选,建议访问官网查看更详细的展示哦!
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
精美的天气app赏析
--手机appUI设计--
--精美的天气app设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
最近国外的设计平台频繁出现一类内容,大概类似于「产品设计中的伦理道德与用户体验」,里面的内容有引起我的一些思考。
我先给大家举个例子,来解释一下上面这句话的意思。
以前,我们聊界面的设计,说界面当中如果有两个按钮,就要引导用户走向主要操作,弱化次要的。类似于下图:
这时候一定会有一些设计师告诉你说,这类界面,要以左边这种形式去设计,因为无论从视觉角度、优先级角度还是企业利益角度来说,左边这种都更符合用户操作的逻辑。
或者,如 PayPal 上底部的「移除卡」功能,故意在层级上做的很弱,颜色的处理让按钮看起来甚至是不可点击的。
虽然「移除」对于产品来说是一个危险操作,产品不希望用户进行这一操作。但是对于用户来说,当他们想要这个功能的时候,说明意愿强烈,这时候这种设计会让用户产生糟糕的体验。
于是就有人提出说:
为什么,用户登录注册就这么简单,但是有些用户想要注销账号却如此麻烦?难道对于这些想要注销账号的用户来说,用户体验就不重要了么?
其实,我觉得这个问题,可以从两个角度来说明,分别是「目的」和「义务」。
作为产品团队的一员,我们的价值在于给公司创造利益,想方设法得到用户的支持与广告商的青睐。所以我们设计的产品都会有特定的目的。
比如,引导用户去购买产品或平台中的商品,以让企业能够存活,持续运营下去。
但这并不是说,企业把一些对用户无用的商品卖给了用户,用户买的这份商品,对他们来说一定是有价值的。产品并不是在欺骗用户购买无意义商品。
比如平台支付了音乐或视频的巨额版权费,方便用户在线上收听与观看,那么用户为这些内容付费是否应当?
企业做这些事,从用户与广告商身上获取利益,本质就是为了赚钱,这一点无可厚非。
所以在产品界面的设计中,如文章开头的示例,采用左图的形式,突出办理会员的按钮,引导用户付费成为会员,似乎也没什么问题。
它不过是利用了「信息优先级」的概念。我们需要帮助用户去理解界面上所呈现的信息,目的是为了让用户更好的操作。如果所有信息的权重是一样的,反而会影响用户的使用,甚至造成体验障碍。
而逆向的,比如不办理、跳过类似的出口也有给到用户,虽然从视觉上相对弱化了,但绝不应该阻碍用户去点击。
从这点来说,上图示例的问题不是在弱化了按钮的视觉效果上,而是按钮太小,可能会导致用户误触「去办理」,让不想办理的用户频繁点错;或者过分弱化界面上的重要元素,明明在眼皮底下,却给用户找不到的错觉,这才是根本性的问题。
比如一些引导页,在屏幕上设置了三个类似「跳过」的按钮,结果只有一个是有效的,产品为了让用户点击广告给企业创造收益,利用这样的方式达到目的,这才是所谓伦理道德的缺失。
我再举个例子。
连续包月,相比普通包月,策略大多都是第一个月有优惠价,以引导用户办理连续包月服务。好处是,大多数用户办理了连续包月,就会长期使用,它弱化了用户的决策意识。
除了部分办理完第一个月就取消服务的用户,只是为了这个月用,利用这样的漏洞省点钱,不过这也仅限于第一次办理了。
那么我们作为设计师,就应该从为公司盈利的角度去设计界面,引导用户办理连续包月服务,而不是普通包月,在界面上做出差别。
同样的,当每个月用户需要自动扣费时,就应该告诉用户,过两天又要一次扣费了,做一个提醒。而不单单是成功办理后,就再也不通知了,这是不对的,毕竟用户每个月都在为产品付费,这样的通知是产品的义务。
如果用户办理的是年会员,已经单次就付清年费,那就没必要反复提醒(也没什么可提醒的)。
在这个例子中,用户体验与伦理道德的界限很清晰,所以我并不觉得它们是相互矛盾的。
我们还可以举很多例子来说明这个问题。
比如 Windows 系统下卸载软件频繁的下一步,甚至还会有错误引导的设计。
再比如,在一些产品里关注了某个人,但是有一天想取关的时候,总是找不到取关按钮。或者,一些产品里并不重要的信息,总是闪着红点引导用户去点击等等。
我们常常会去分析按钮的各种样式,比如是否有圆角,是否有投影,是否要渐变等等;也会去梳理按钮与文案的关系,比如按钮中的文案与边框的间距,文案的大小要适配载体的比例等等;甚至,还会去分析按钮的位置,比如取消按钮应该在左边还是右边,取消按钮与关闭按钮的区别等等。
但似乎,我们很少会去探讨按钮背后的这些事件,我们都知道按钮是用户与某个事物间接的交互控件,但我们从来都只注意于按钮的外形与按钮位置所应有的逻辑,而没有真正去探讨按钮所承载的这些问题。
比如用户点击了「会员办理」的按钮,会发生什么事情?我们是否应该在下个月用户扣款之前提醒他们?或者,频繁的在产品里滥用并不重要红点提示,会不会影响用户对于该产品的使用频率?
这才是我们需要延伸出来思考的事情,而不单单是按钮或者某个控件本身。我们思考的远不止目的,还有义务。
所以。
我并不觉得在产品界面上引导用户执行操作有什么问题,相反,问题在于在引导的同时,不能阻碍用户进行其他的操作,给予用户合理的控制权,才是最重要的。
产品设计的目的在于正向逻辑的用户操作体验,而产品设计的义务在于给予用户拒绝的权利。





文章来源:优设 作者:和出此严
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着生活品质的提高,我们越来越注重“仪式感”,过年、过节、生日等,我们都想有一些仪式感来庆祝,设计产品也不例外,这些小小的仪式感可以给人带来好感;本文作者分享了关于仪式感的设计,我们一起来看一下。

在我们日常生活中,存在着各种各样的仪式感:婚庆、过节,升国旗奏国歌,它可以使我们的生活充满各种趣味性,是人们表达内心最直接的方式。
而在互联网产品中,为了使用户的产品体验更贴近于真实生活、有情感共鸣,不少产品在仪式感这块也下不了不少功夫;不管是出于竞争需要,还是日常用户运营。
所以这次写下这方面的内容,以便给自己的设计提供更好的切入点和灵感参考,避免毫无头绪。
先来看看一些大厂的、有意思的仪式感设计:
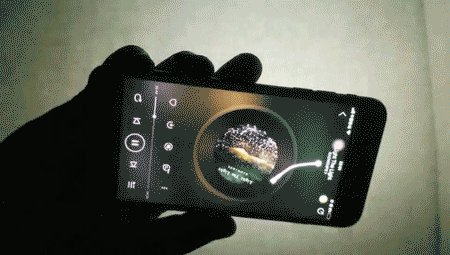
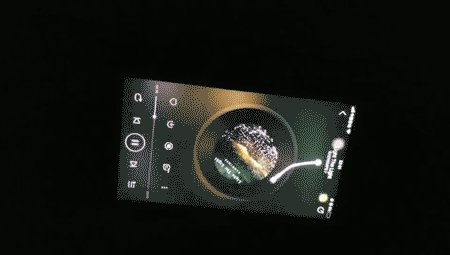
网易云音乐:收听特定的歌曲时,会有右上角会有’LTL’入口。

点击会联动触发手机闪光灯,对歌曲赋予浓浓的演唱氛围(黑夜中效果更绝,亲测~)。

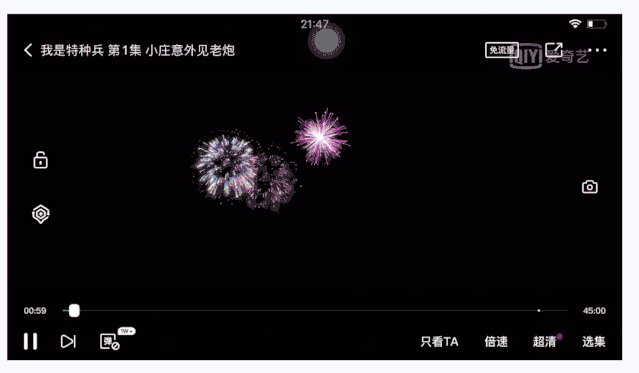
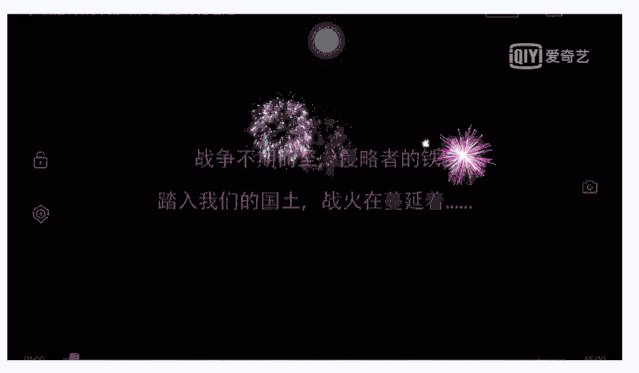
爱奇艺:中秋国庆期间,点击视频时会有“烟花”效果,让用户看视频也能过节。

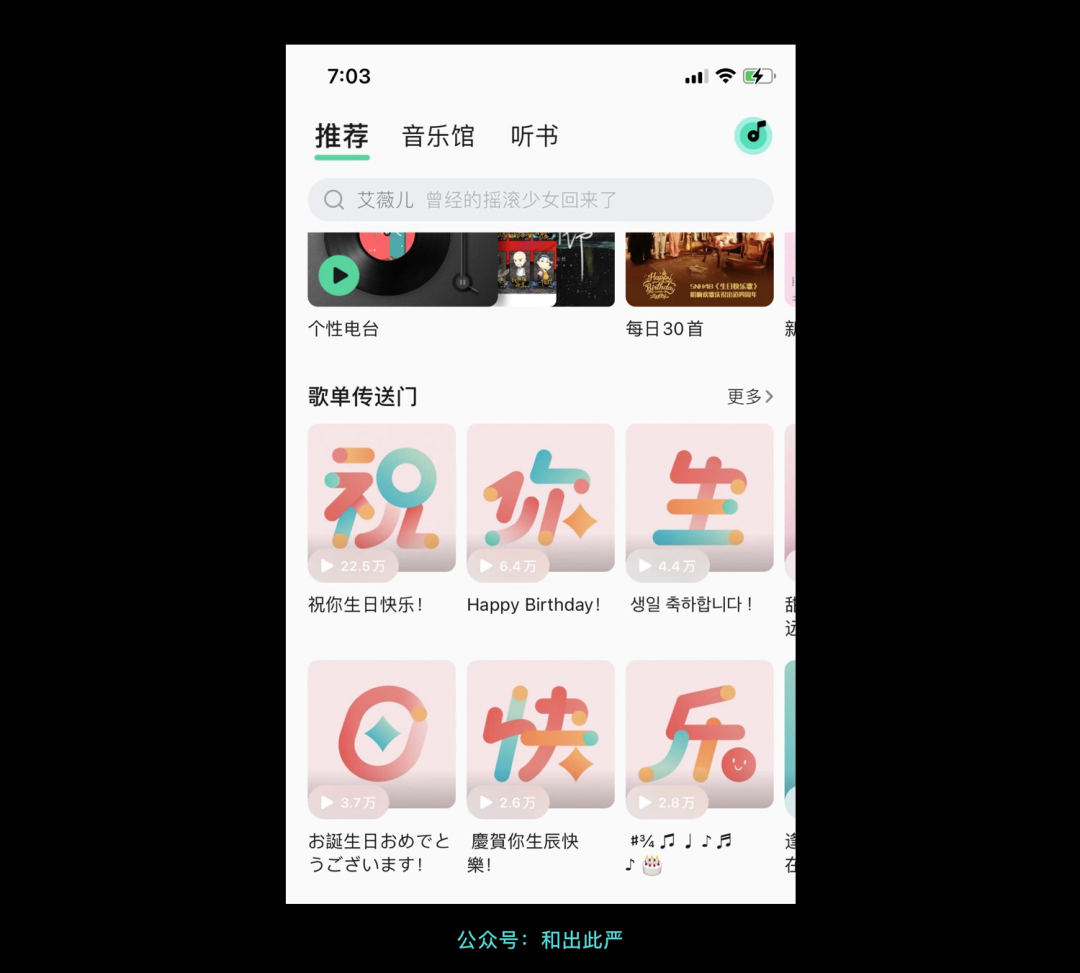
QQ音乐:用户生日时 直接将歌单封面设置成祝福语,一进入应用就能感受到满满的祝福。

财付通:实名首次进入后,以“vip客户卡”的形式欢迎用户。

看了以上例子,相信你对仪式感的作用也有一定的了解,它可以:
除了以上作(废)用(话)之外,个人觉得最好的一点,就是可以加强设计师的创意表现,让设计方案更加有创新点。
看了这么多例子,相信你自己有的判断;在笔者个人看来,互联网产品的仪式感设计无非由两部分组成:特定的场景支持+贴近现实的表现。
举例说明:微信读书的电子签名。
只有在微信读书里购买书籍后(场景触发),才会模拟现实生活进行签名(现实表现)。

任何形式的设计都是需要场景支持的,否则无从谈起。
笔者觉得,以下3个切入点足以覆盖绝大多数场景,帮助挖掘出可设计仪式感的点。
1)时间
一天中某个时间点、时间段,引发该时刻里对用户的情绪与感知;可应用的时效性较长,可以用于每天中的某个时刻。
举例:
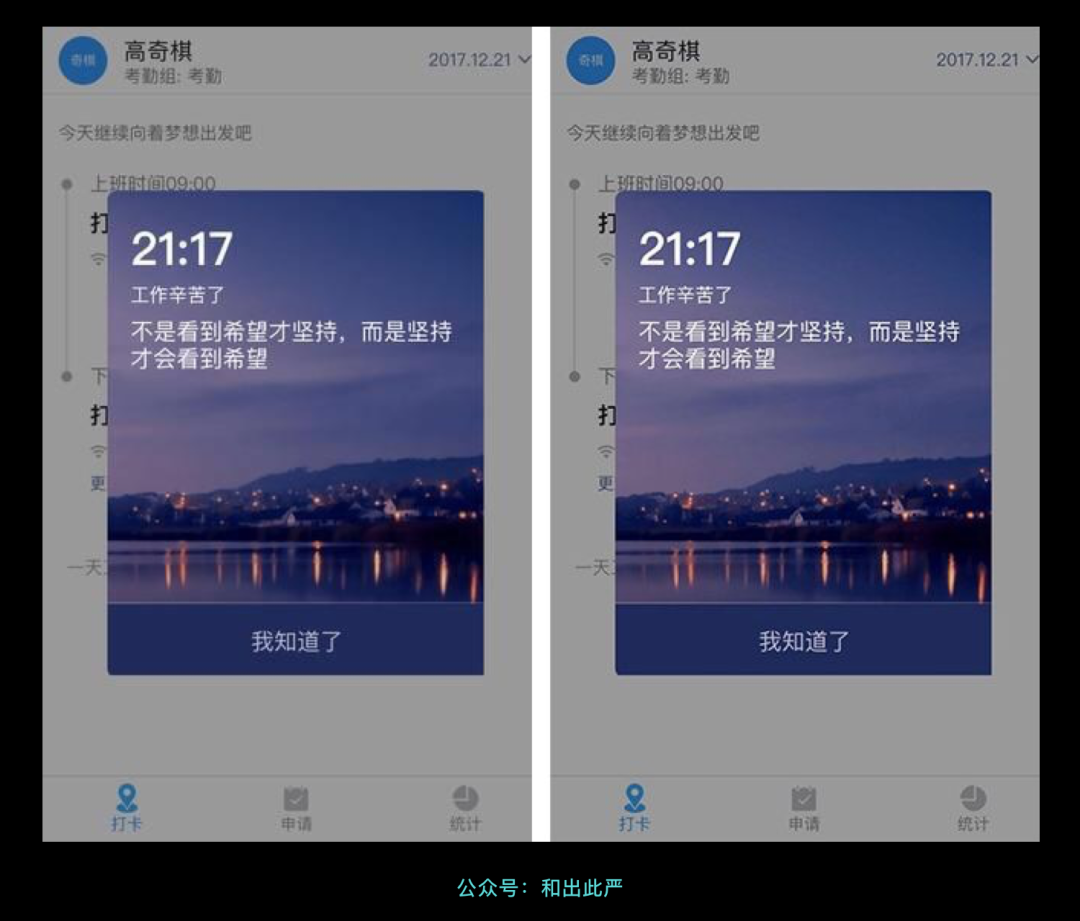
下班点打卡,钉钉都会对辛勤工作的员工进行暖心慰问,用仪式感来减少工作一天的负面情绪。

之前企业微信的启动页,针对深夜时间段会进行员工关怀。

而除了上诉之外,是不是还有更细分的时间维度等着我们去挖掘与设计呢?
像清晨与黄昏、早上/下午/晚上、早茶/下午茶/宵夜/时间点?是不是可以挖掘出更多仪式感场景?
2)日期
可以是各种节日、特定事件日期、天数、季度等等;这种应用的时效性不是很强,只能满足于特定的日期,一般作为运营事件使用。
如百度搜索“愚人节”时,出现的结果会倒转过来,愚你一下很开心。

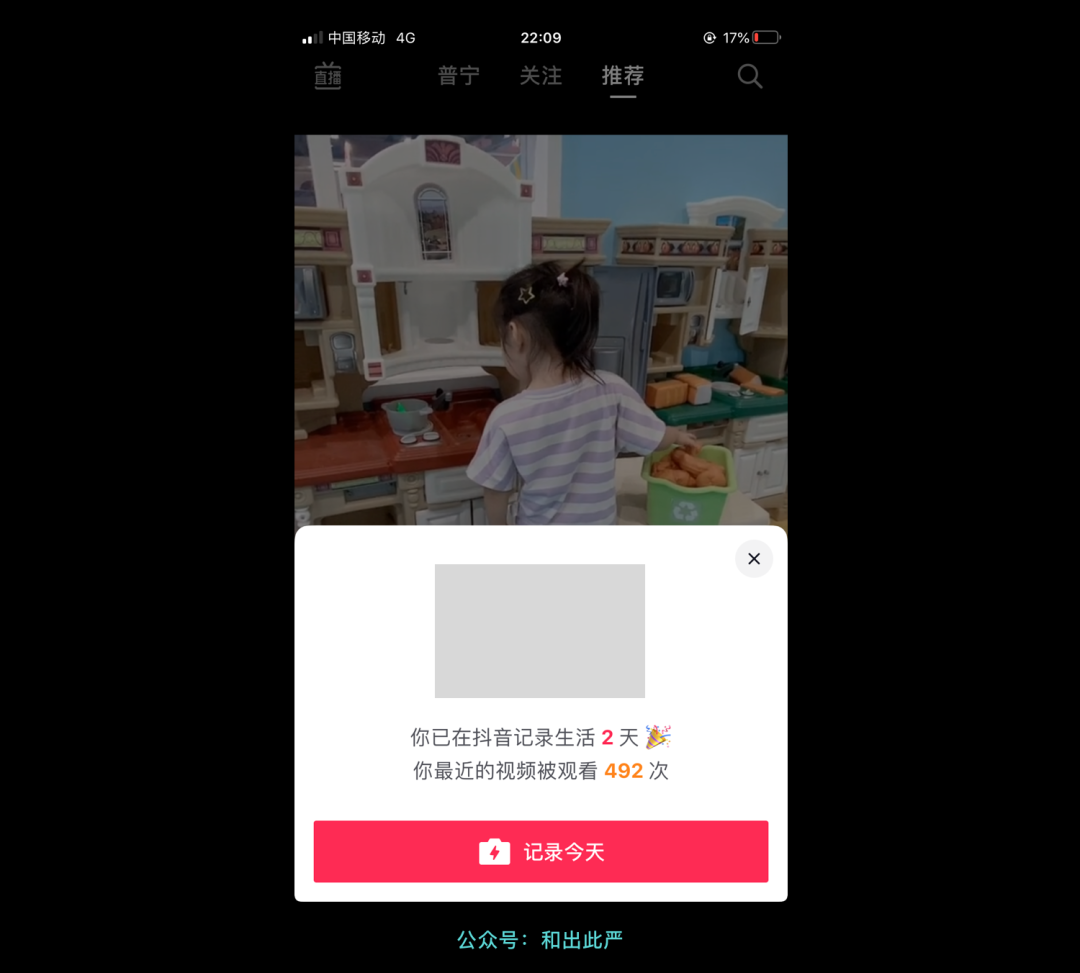
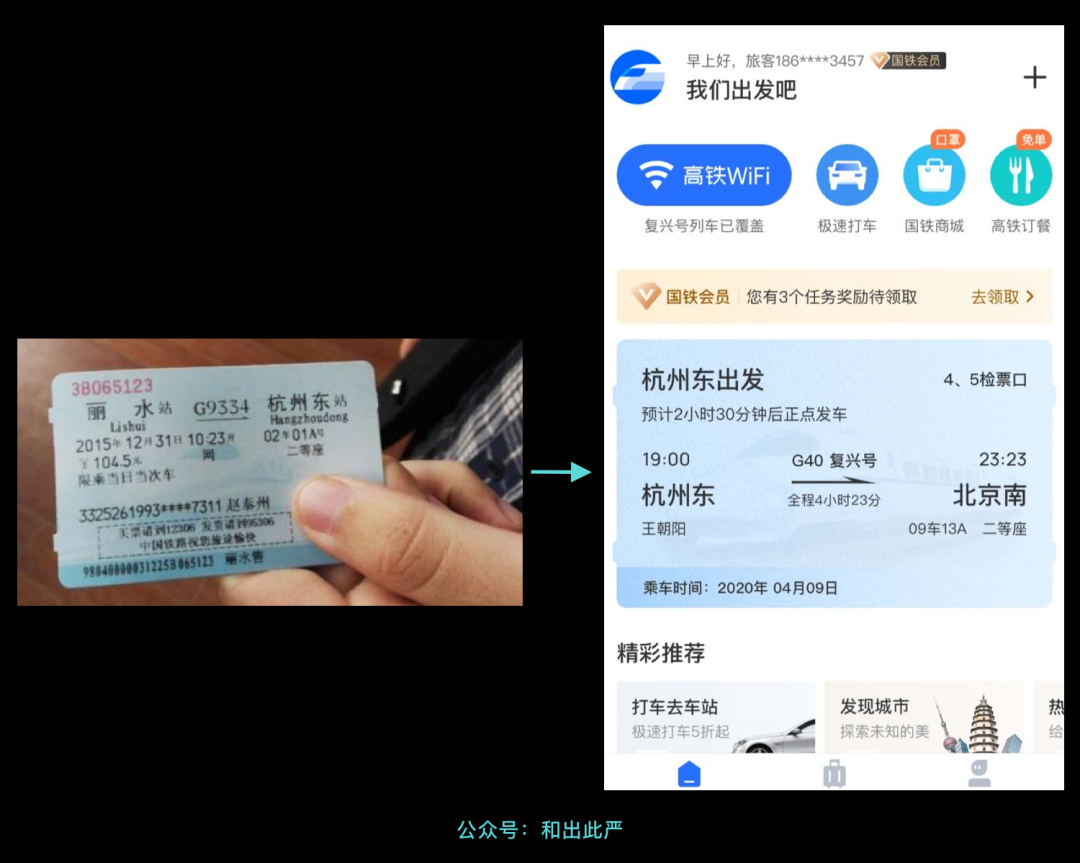
抖音会记录用户的使用日期,针对性进行信息提示。

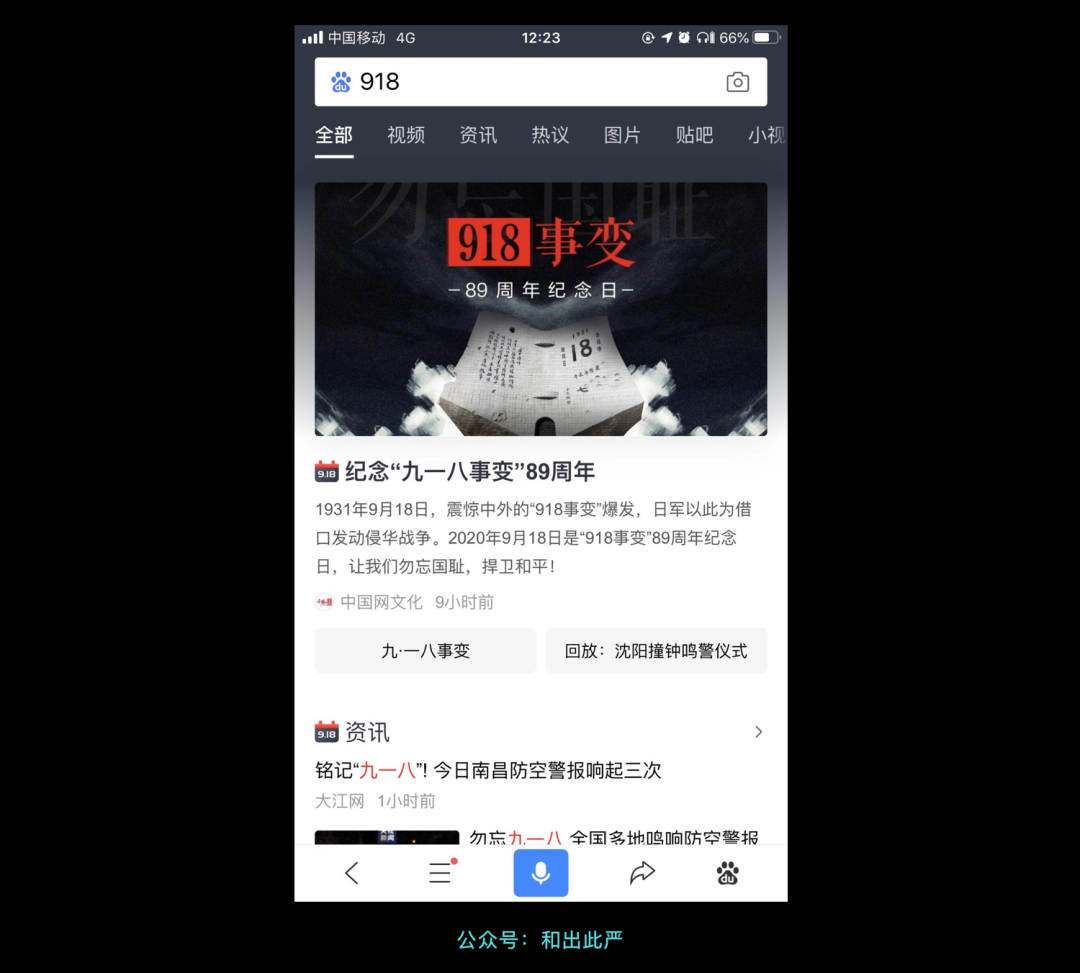
遇到喜庆或沉痛节日时,不也得针对其氛围进行仪式感设计。

文章开头的QQ音乐对用户生日的祝福、爱奇艺国庆期间的烟花点击效果。
这个不像前面都是产品/系统主动触发仪式感,而是只有当用户满足一定的条件才会触发。
是一种较为被动的反馈设计。如操作结果、等级阶梯。
1)操作结果
当用户执行对应的任务后,根据任务的状态、属性等关键词提炼出合适的仪式感。
爱奇艺在直播预约成功后,针对预约成功以“入场券”的形式设计。

和平精英在吃鸡(游戏结束)后,不也有一个举杯胜利的表现。

文章开头的微信读书也是一个例子,在用户购买完成后触发。
继续举一反三的话,除了操作成功、结束之外,像无法操作、操作失败、操作中断等状态,是不是也可以挖掘出对应的仪式感呢?
2)等级阶梯:
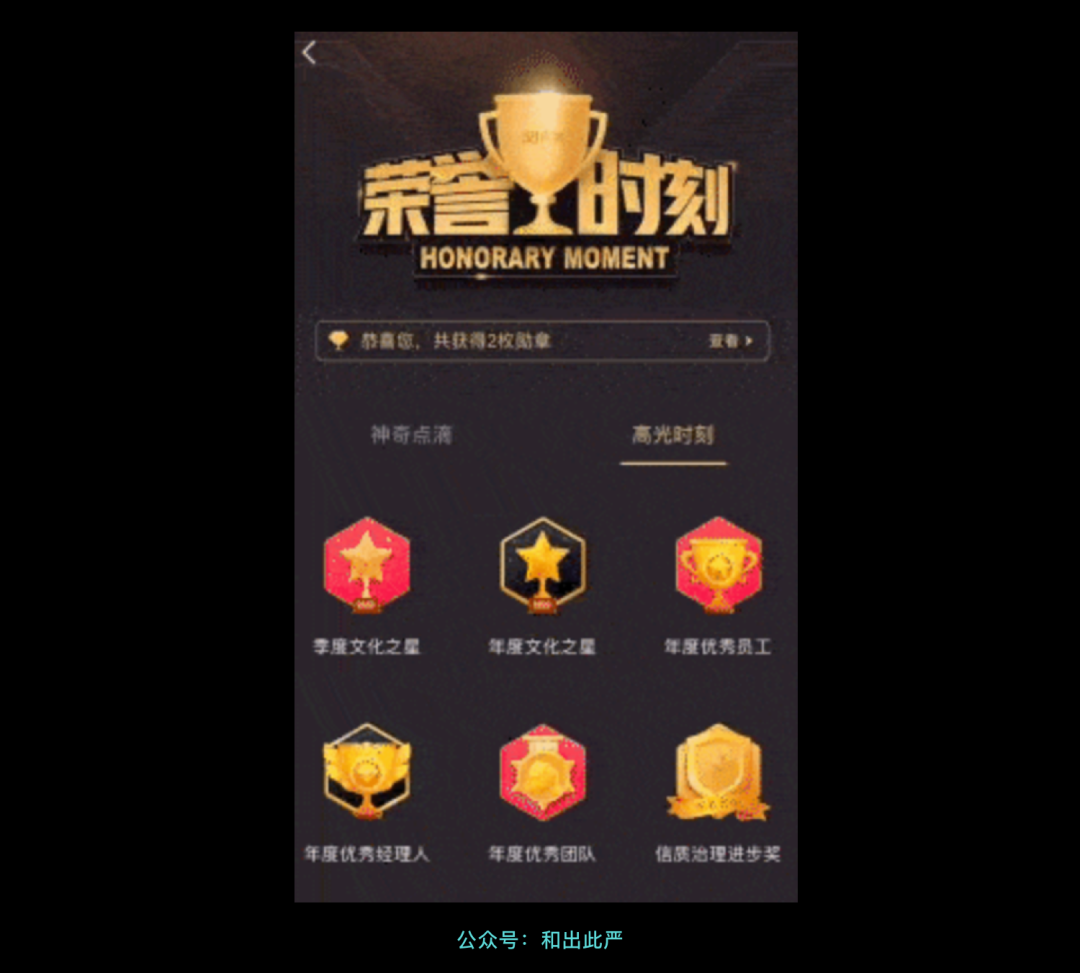
当用户的操作/任务累积到一定的门槛、等级或阶梯后,所赋予的一种荣誉、奖励设计。
鼓励用户执行更多的操作/任务,以获取更珍贵、稀有的目标。最常见的就是各种勋章、会员、积分设计。

这种应该是被运用得最广的方式,常见于首次进入/对新用户的欢迎、新功能的介绍、新内容的推荐。
1)首次使用的欢迎:
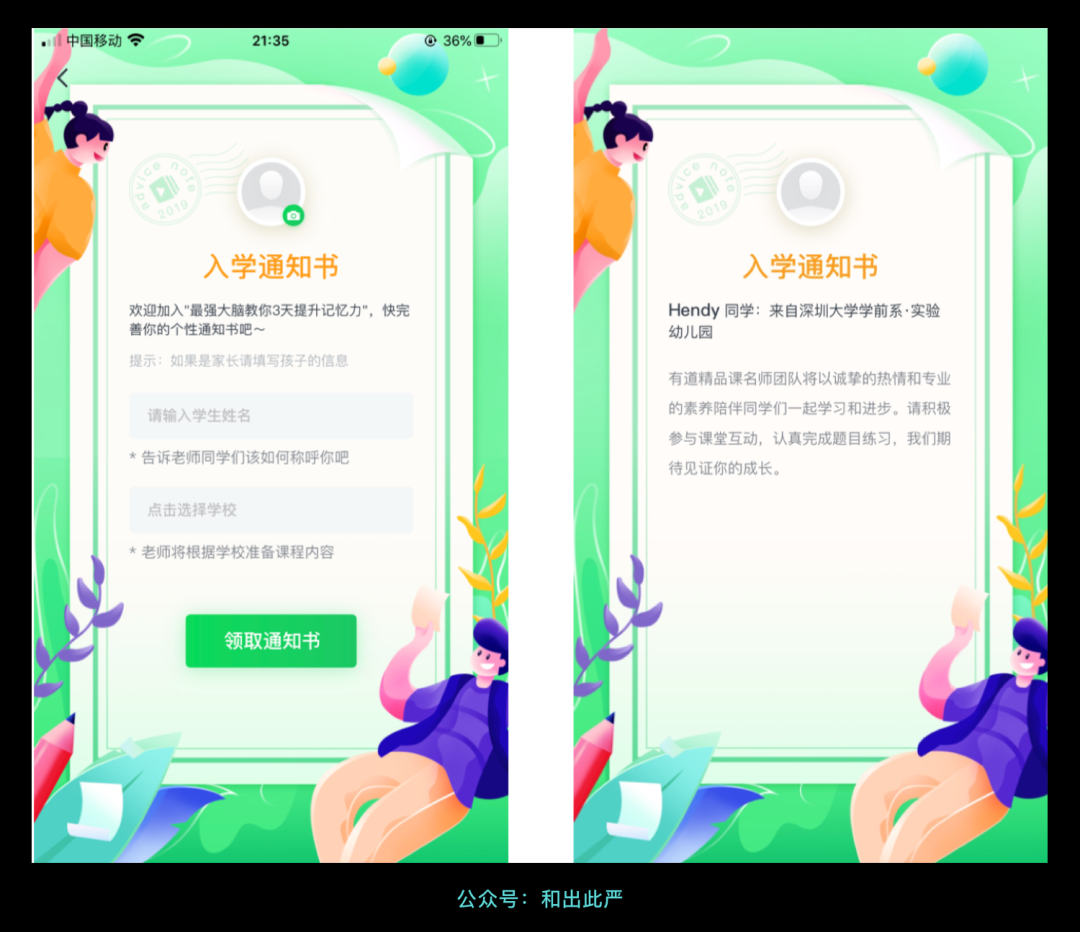
如有道精品课,首次进入时以“入学通知书”的方式欢迎用户,打造符合产品调性的仪式感。

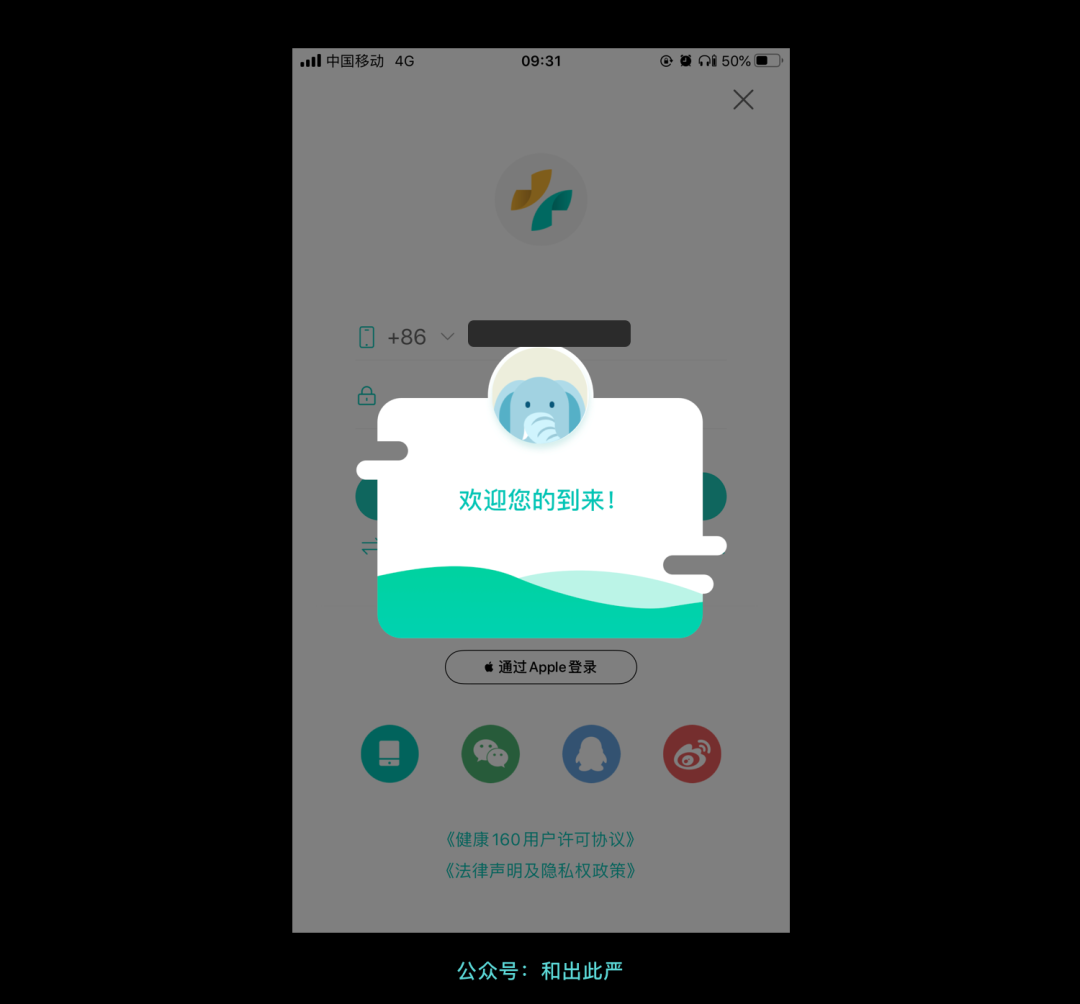
再如健康160的欢迎新老用户回归。

还有文章开头的财付通vip卡欢迎动画。
2)新内容的推荐:
如UC浏览器,对首次进入的用户都会引导选择感兴趣的内容类型,以便推送更符合兴趣的资讯信息。

暂时以这些场景举例说明,其他的你是不是也能举一反三呢?欢迎底部留言一起讨论。
有了相应的场景支持后,具体的仪式感设计才能顺利成章。
而仪式感在表现上由2个因素构成:主体与环境。
组成仪式感的核心部分,是传达感知、引起情绪的重要体现。
而主体的设计,往往模拟现实生活中某事物元素,将其特征点进行图形化,是最直接的灵感来源。


虽然主体的设计已完成了仪式感的大部分工作,但是鲜花也需要绿叶的衬托呢。
拥有环境的衬托,可以让主体的整体氛围更上一层楼,文章开头的网易云音乐就是一个例子。
还有58同城的勋章设计,有环境光的衬托显得更加闪亮。

说了这么多,仪式感的设计更多也只是 在基础内容/功能上做体验优化,属于一种“锦上添花”的作用。
应该先满足基础内容/功能的“好用易懂”的情况下,再来设计仪式感上的“好看好玩”,不要本末倒置。
还有,不同的仪式感存在着不同的用户心理,因此需要特别注意该场景下的用户心理或情绪。

文章来源:人人都是产品经理 作者:和出此严
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在做交互设计或者视觉设计时要遵循一些既有的原则,其中非常重要的一条就是【格式塔定律】
一、什么是格式塔原理?
格式塔心理学诞生于1912年,是由德国心理学家组成的研究小组试图解释人类视觉的工作原理。他们观察了许多重要的视觉现象并对它们编订了目录。其中最基础的发现是人类视觉是整体的:我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。“形状”和“图形”在德语中是Gestalt,因此这些理论也称做视觉感知的格式塔原理。
格式塔学派主张人脑的运作原理属于整体论,“整体不同于其部件的总和”。例如,我们对一朵花的感知,并非纯粹单单从对花的形状、颜色、大小等感官资讯而来,还包括我们对花过去的经验和印象,加起来才是我们对一朵花的感知。
格式塔心理学家认为这些原则之所以存在,是因为头脑具有天生的倾向,可以根据某些规则感知刺激中的模式。(是不是觉得hin神奇)
比如,这是著名的“人脸花瓶幻觉”图。如果以黑色为背景,白色为图形,则是一个花瓶;如果以黑色为图形,白色为背景,则是两个人的侧脸。它也反映了图形和背景对一幅图的影响。

二、什么是格式塔原理?
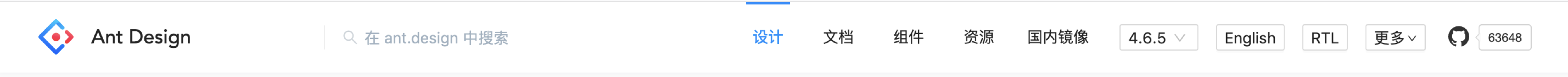
使用不同数量的空格来合并或分离元素是传达有意义的分组的关键。例如,在Ant Design的标题区域中,“ 搜索”功能与站点的主要导航位于同一行。但是,主导航和搜索之间的多余空格表示它们属于不同的组,因此具有独特的功能。对于使“ 搜索”功能在主菜单的其余部分中脱颖而出,此空格至关重要。

但是,在较小的屏幕上,无法保持此间距。为了避免将这些区域视为一个整体,页面收缩宽度的时候,搜索后的文字隐藏了。

应具有固定或锁头标题的网站特别可以从使用独特的背景颜色或清晰的边框中受益,从而有效地将标题与下面滚动的页面内容区分开。此外,大页脚的单一统一背景色 可有效地表示该区域中的所有链接都属于一个组。

创建清晰的边界是一种强大的视觉提示,可以压倒其他分组原则,例如接近性或相似性。因此,当需要包含几种不同类型的UI元素或无法调整对象之间的空白量时,它是一种强大的工具。我们做页面时如果需要把两个元素放成一组与其他元素区分,那么我们可以用线框画出边界来达到目的。

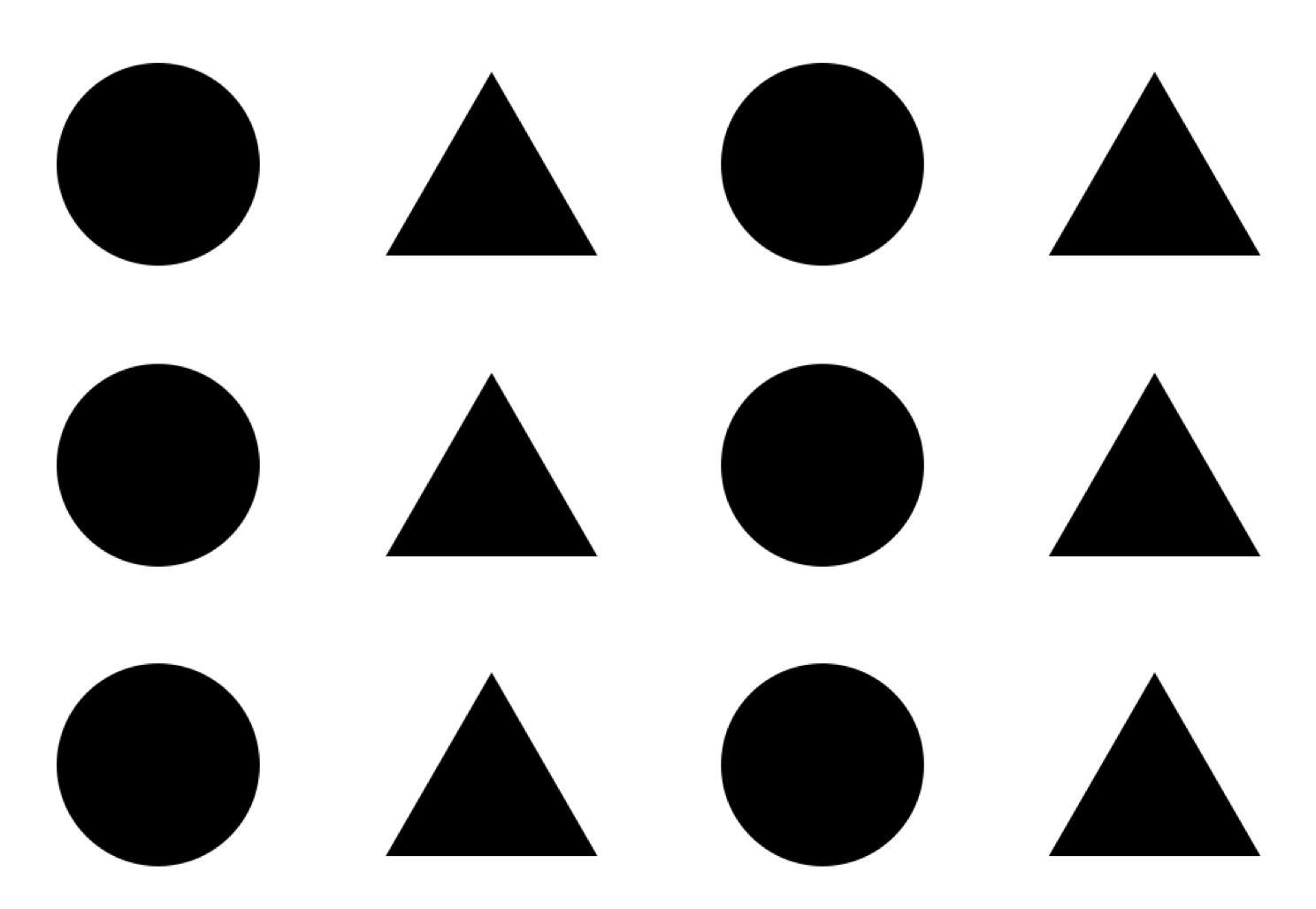
如果其它因素相同,那么相似的物体看起来归属于一组。接下来从形状、颜色、尺寸上来说明相似性原理,这也就是我们平时做视觉设计时的原理,比如我们设计稿宣讲时可能会被开发、产品以及测试同学问到“为什么用这个形状?为什么这里用这个颜色?为什么这两个尺寸不一致?等等,细细体会这个相似性原理就会给我们答案,让我们在画设计稿时能够有理有据。


在上图中,我们头脑中自然而然的会分成“四列”,也就是圆形一列,三角形一列,然后再圆形一列,三角形一列,而不会看成“三行”
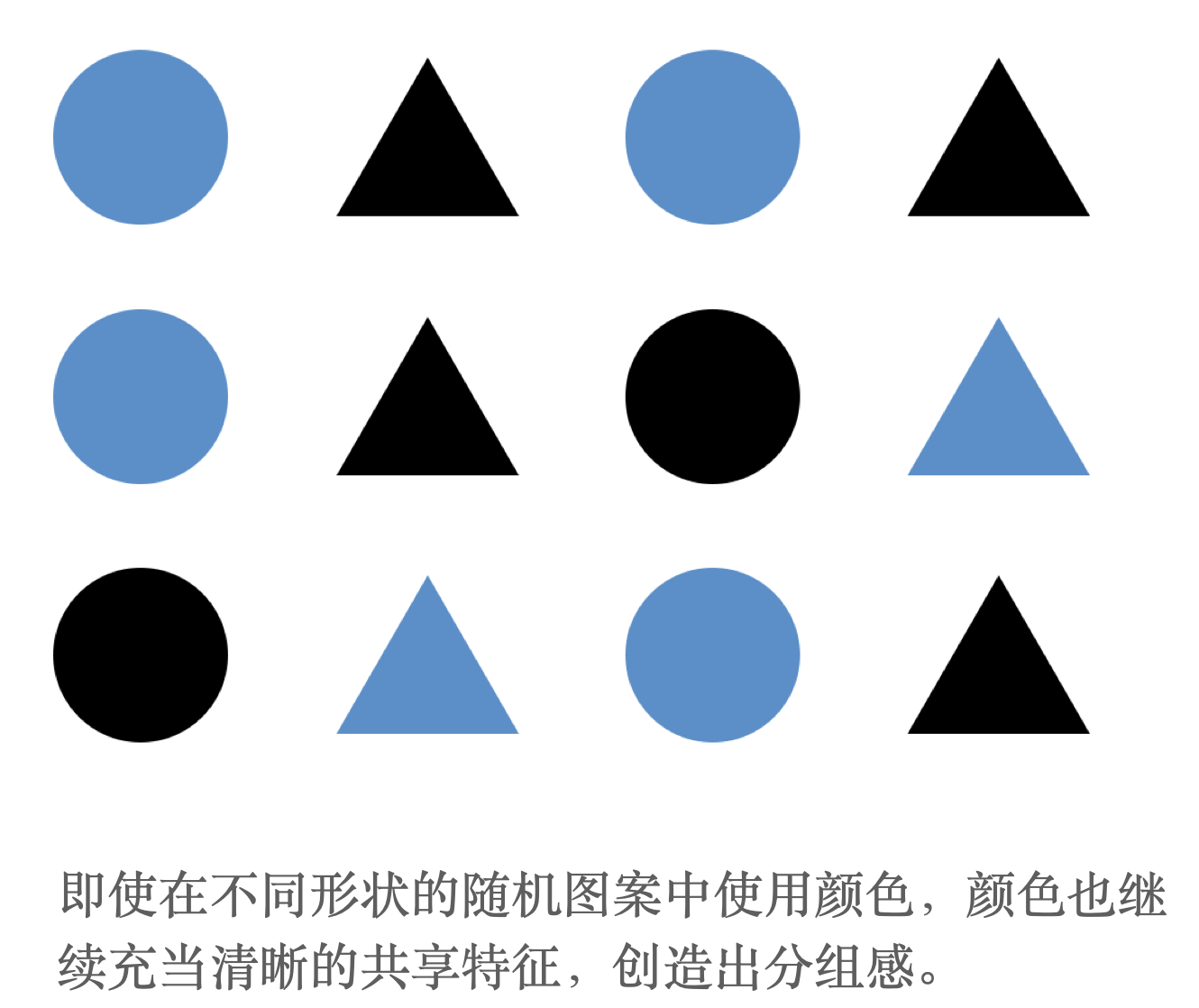
应用共享的颜色来表示某些项目是相关的,因此可能具有相似的功能,这很有效。通用颜色往往比其他特征(例如形状)更加突出,因此可以用于组合不同类型的元素并传达它们确实相关。
在用户界面设计中,颜色通常用于指示常用功能。例如,使用单个链接颜色作为与用户交流可点击内容,链接颜色应仅保留给交互式文本和其他可单击元素,因为用户会意识到所有具有此特征的项目都是相关的,并且以相同的方式工作。因此,链接颜色不应用于关键字,不可点击的标题或实际上不可点击的附近图标。


 如上图,就是一个用色的反面例子,“ 消息中心”中的所有按钮均为绿色,因此用户必须花时间确定哪个是提交表单的主要按钮。(此外,“ 提交”按钮离消息区域很远,并且根据Fitts的定律,这种缺乏接近性也会降低用户的速 度。)
如上图,就是一个用色的反面例子,“ 消息中心”中的所有按钮均为绿色,因此用户必须花时间确定哪个是提交表单的主要按钮。(此外,“ 提交”按钮离消息区域很远,并且根据Fitts的定律,这种缺乏接近性也会降低用户的速 度。)
相同颜色的按钮将被视为具有相同的重要性级别。因此,应为主要操作性按钮保留单独的颜色,以帮助它们在辅助按钮中脱颖而出。

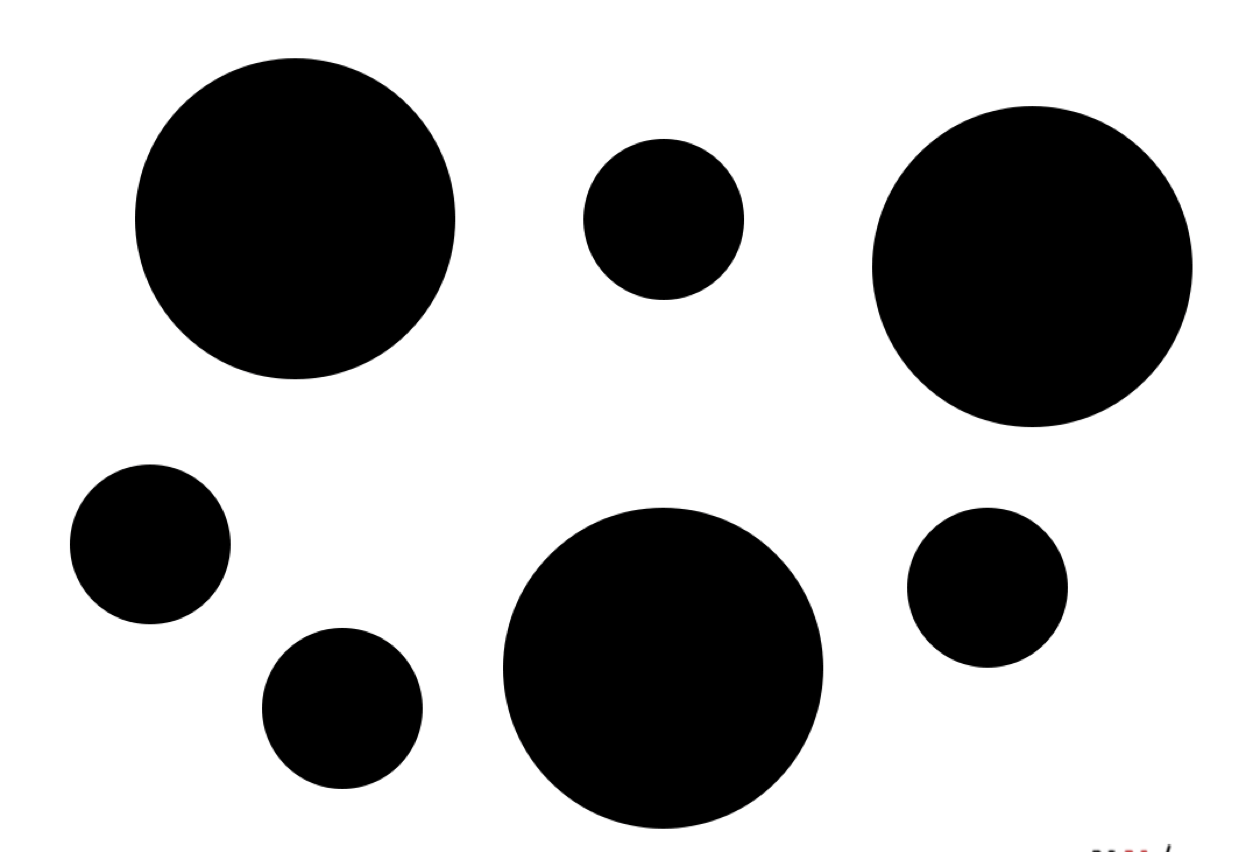
在用户界面中,我们经常使用大小来强调内容或按钮中最重要的部分。相同的大小表示相同的视觉突出度,并且在所有其他条件相同的情况下,将共享该属性的所有元素连接在一起。一致地使用大小会创建视觉层次结构,并使页面易于扫描,因为人们可以立即看到并理解这些类型分组。
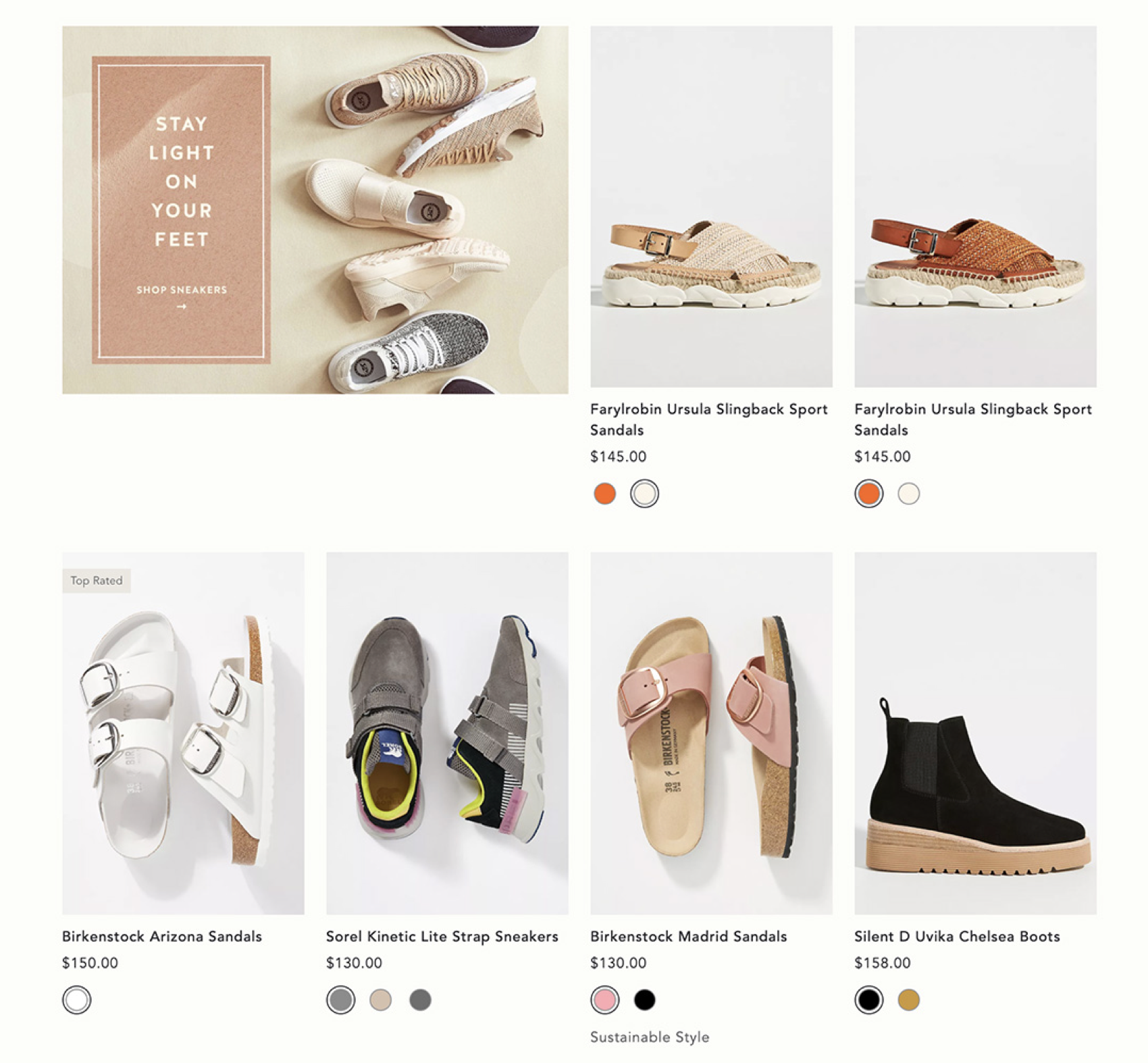
例如,在产品列表页面中,每个单独的产品列表都以相同的大小(和相同的形状)显示。这种一致的视觉样式告诉我们该区域中的所有物品都是产品。共享大小将其与其他不同的UI元素分开。当某项商品在此列表中以不同的大小或形状出现时,就会突出显示为不属于产品分组。下面这个产品集合的促销以单个产品列表大小的两倍显示。

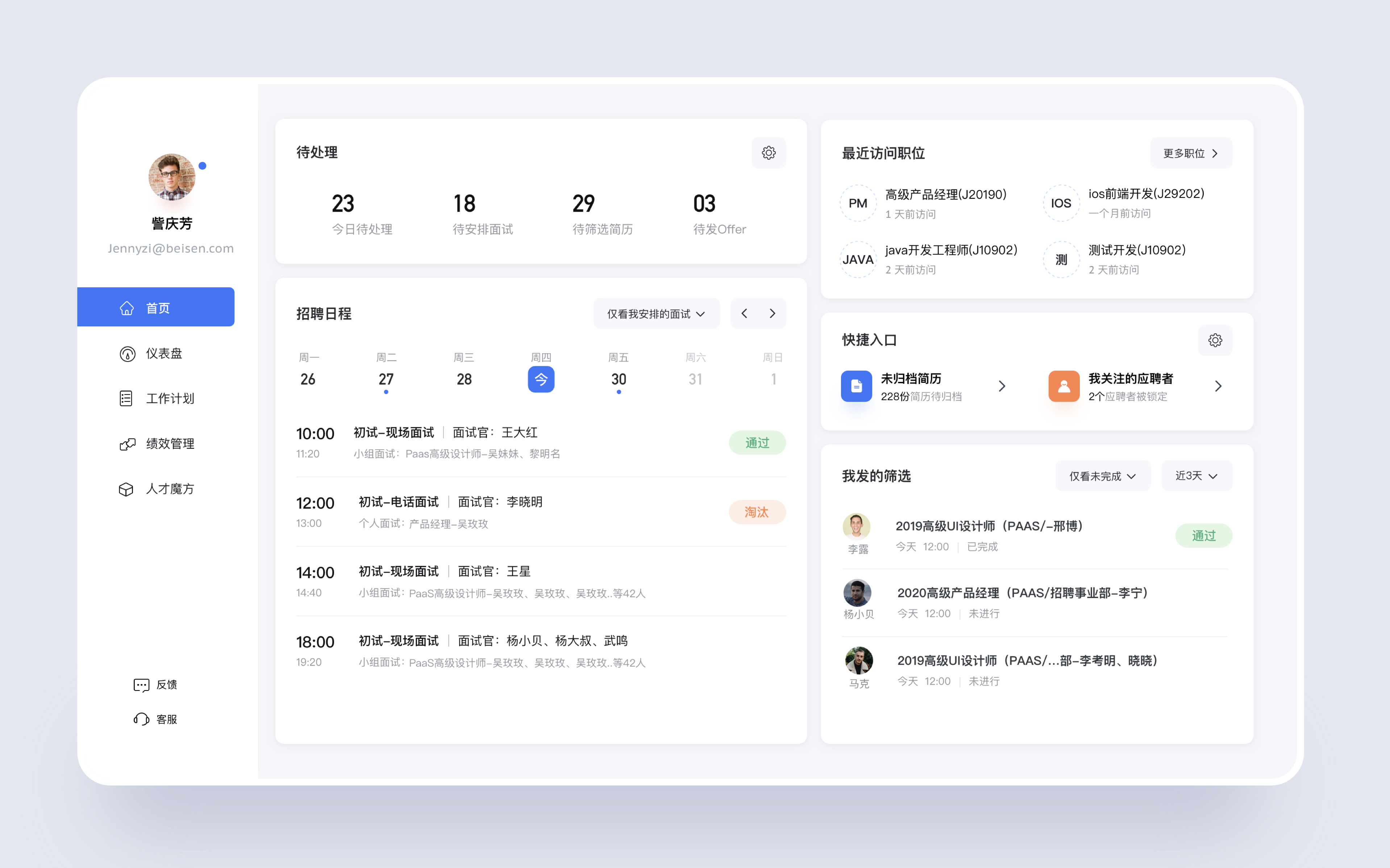
下面是我最开始尝试的招聘系统首页的改版:

根据上面的相似性原理和接近性原理就可以很容易看出来,这个页面结构和逻辑不清晰:
1.待处理和招聘日程两个模块之间的区分不够清晰:因为这两个模块右侧应用了同样的形状和颜色的按钮(相似性原理),让用户在心理上产生联想,同时这两个模块之间只靠间距来区分,区分的太弱了(接近性原理)
2.招聘日程头部日期与下面的面试安排卡片联系太弱:因为面试卡片用了非常强的边界区分的线条(接近性原理-构建清晰的结构)确实在面试模块之间构建了清晰的结构,与此同时卡片与头部的日期之间看起来没有什么关联。
3.首页的选中效果太弱,分析这个页面的层级,左侧首页选中才应该是最重的,能让用户第一眼就知道在系统中的位置,很显然目前来看很容易忽视首页这个位置,关注点被吸引到了快捷入口。这并不是我们想要传达给用户的。

根据格式塔原理中的相似性原理和接近性原理,对页面的结构进行了调整,就看起来清晰多了。
所以,我们在制作完设计稿后,可以应用格式塔原理,分析下最终呈现给用户的结构和逻辑是否清晰。而这也是做视觉的理由和底气。
视觉倾向于感知连续的形式而不是离散的碎片。
 连续理解起来是很简单的,但连续却解决了非常复杂的问题。通过找到非常微小的共性将两个不同的环连接成一个整体。在引导页中经常会用到这个。
连续理解起来是很简单的,但连续却解决了非常复杂的问题。通过找到非常微小的共性将两个不同的环连接成一个整体。在引导页中经常会用到这个。


视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。

闭合可以实现统一整体,这不难理解。但是有一个非常有趣的现象值得我们去观察和思考,就是不闭合时候也会实现统一的整体,更确切的说,这种现象是一种不完全的关闭。这些图形与设计给人以简单,轻松、自由的感觉。所以,完全的闭合是没有必要的。最著名的应用便是苹果公司的logo,咬掉的缺口唤起人们的好奇、疑问,给人巨大想象空间。


我们倾向于分解复杂的场景来降低复杂度。
我们的大脑将视觉区域分为主体和背景。主体包括一个场景中占据我们主要注意力的所有元素,其余则是背景。这个原理经常会在海报设计中应用,这也是为什么我们做海报,做平面时,一定要制作好背景,背景的氛围很重要。
文章来源:站酷 作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天为大家带来的文章是「地图标签」设计。很多App会内嵌地图功能,这些地图的功能相对简单,更多是起到查看和引导的作用,但在产品中又不可或缺~
除了常见的地图类App,还有其他很多产品会根据使用需求嵌入地图功能,通过在地图页中添加引导性的交互标签,让用户了解所处的位置或者导航路线。
如何保持地图页面与产品风格统一,同时又方便用户使用呢?通过系统化的方法可以快速实现地图组件的选择和归类。
1. 图标
地图上只标记图标,这种呈现方式能地显示地图上的信息,减少内容遮挡,也是在设计中首先要考虑的类型。

2. 文本
如果地图上标记的内容没有合适的图标能展示出来,可以直接利用文本来描述。

3. 图标和文本
随着地图的放大缩小,气泡信息的详细程度也会发生变化。地图放大时将图标和文本相结合可以显示更多的信息,而缩小时只显示图标。

4. 图标、文本和注释
图标,文本和注释相结合的形式虽然能显示更多的信息但是需要谨慎使用,因为气泡的尺寸太大会遮挡地图的内容,反而影响使用。

只有当气泡内容能显著提升用户体验时,才使用这种类型。

大多数场景中,地图组件的底部会有一个突出的箭头,用来标记确切的信息或地址。
考虑到后期开发的难度,箭头的位置应始终位于组件的中间。另外如果一个页面中有多个地图组件,可以将箭头调整到顶部,防止发生重叠。

1. 颜色
组件的颜色比较灵活,默认情况下是白色,但可以通过改变背景色来匹配品牌色。
颜色通常出现在图标后面用来强调信息,如果没有图标可以把整个气泡组件都填充上颜色。

根据背景色的不同,文本和图标尽可能使用黑色或白色,减少对内容的干扰。

2. 状态
地图气泡尺寸的大小根据点击需求确定。白色轮廓加上胶囊形状让用户能够快速识别出可点击的对象,选定后气泡颜色会反转。

3. 内容缩放
组件基于地图缩放级别和缩放速度展示不一样的动画效果。

如何判断设计出来的组件是否适合用户使用?组件需要怎样设计才能适用于不同的使用场景中,有没有统一的规范?
1. 组件状态
面对不同场景中的组件,提供多种状态:重叠、可见、收缩、聚类、分离。

2. 密度
地图中至少要保持40%的内容是始终可见的,这样用户可以明确位置信息,防止产生误操作行为。

利用聚类功能将相邻的气泡组件合并在一起,通过数字显示包含的内容,这种形式利于用户理解和操作。
3. 易读性
易读性在地图中很重要,例如用户手持使用手机时组件中的字体为15pt,当用户驾驶导航时组件的字体会变为24pt。

另外还要考虑语言的选择对组件的影响,最好避免在气泡组件中使用长串字符,以防止地图中的信息被遮挡。

如果必须要显示长串字符,需要把气泡组件的尺寸水平拉长至地图尺寸的75%,然后换行且最多只能显示两行文本。
在开始设计地图UI界面之前,有必要花费时间了解地图组件的样式、类型和可用性指南。
通过这些信息可以帮助设计师更快地确定方向,从而设计出清晰美观的地图界面。
文章来源:优设 作者:Clip设计夹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
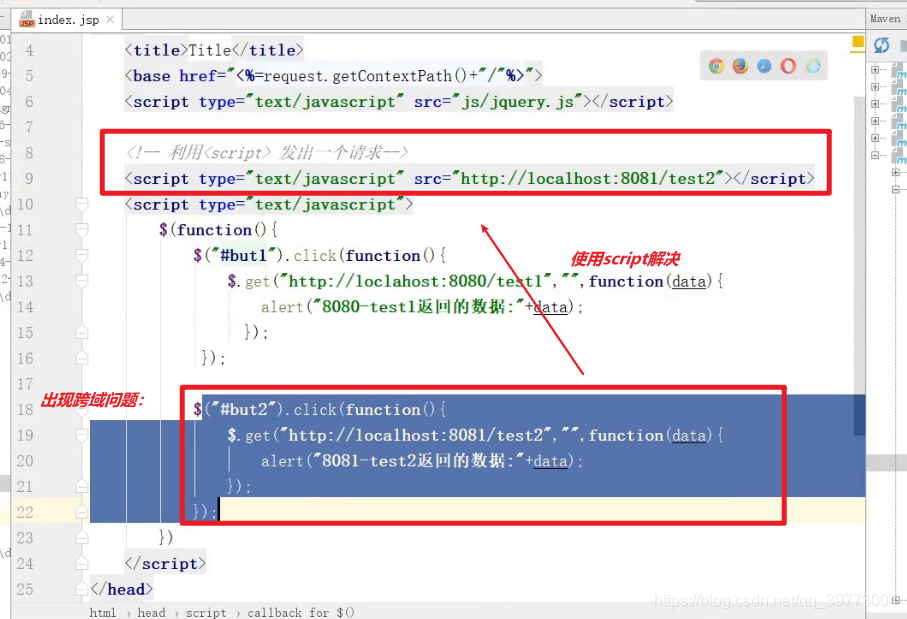
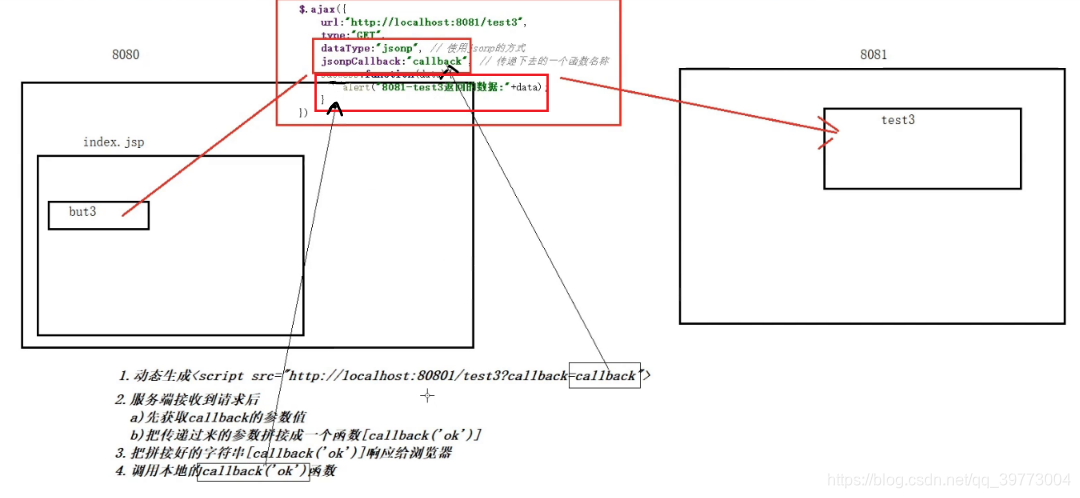
转载: 原创作者: 呱?!



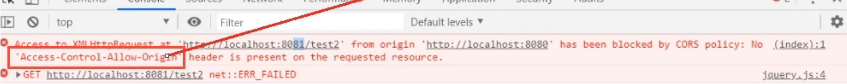
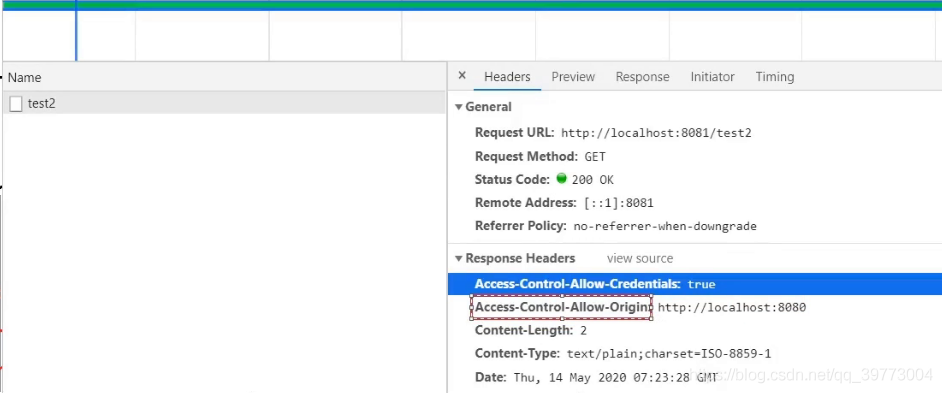
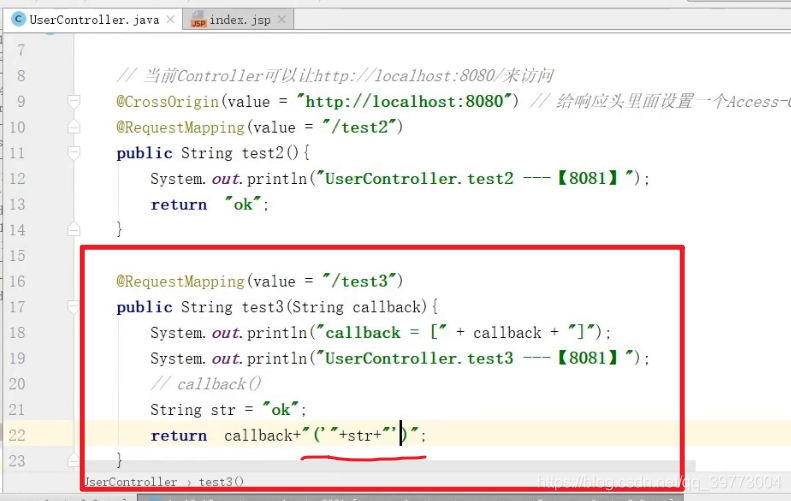
即:给响应头设置一个Access-Control-Allow-Origin属性




将callback当成一个参数传递下去

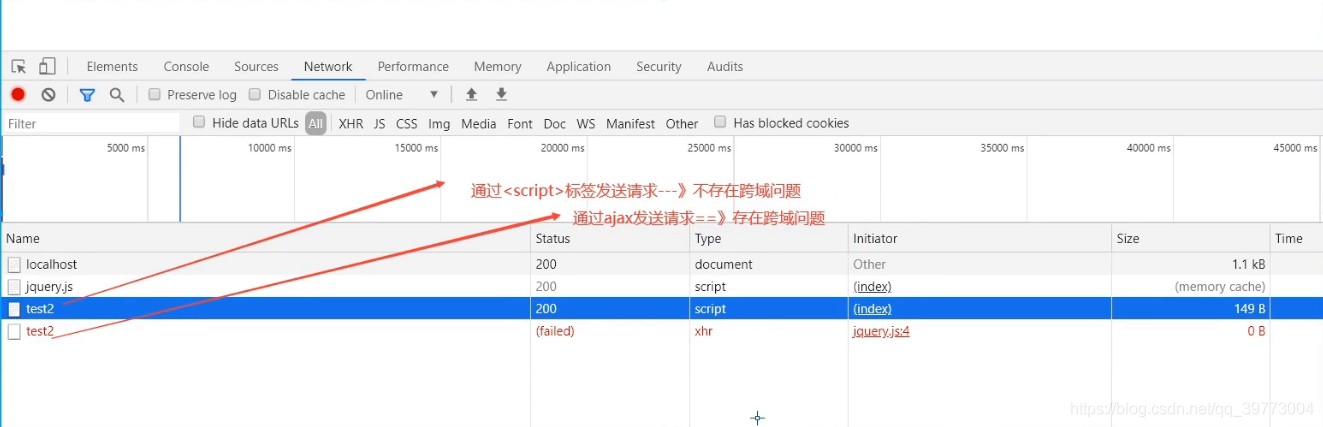
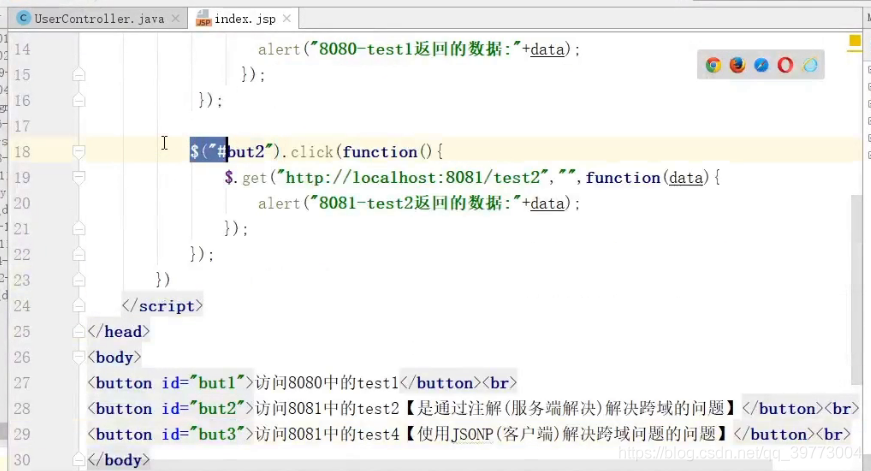
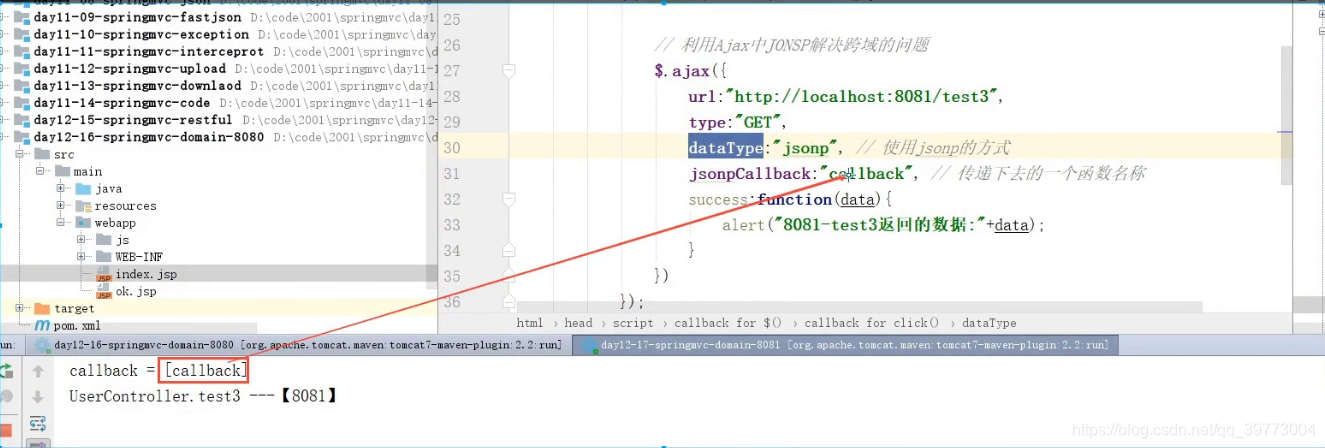
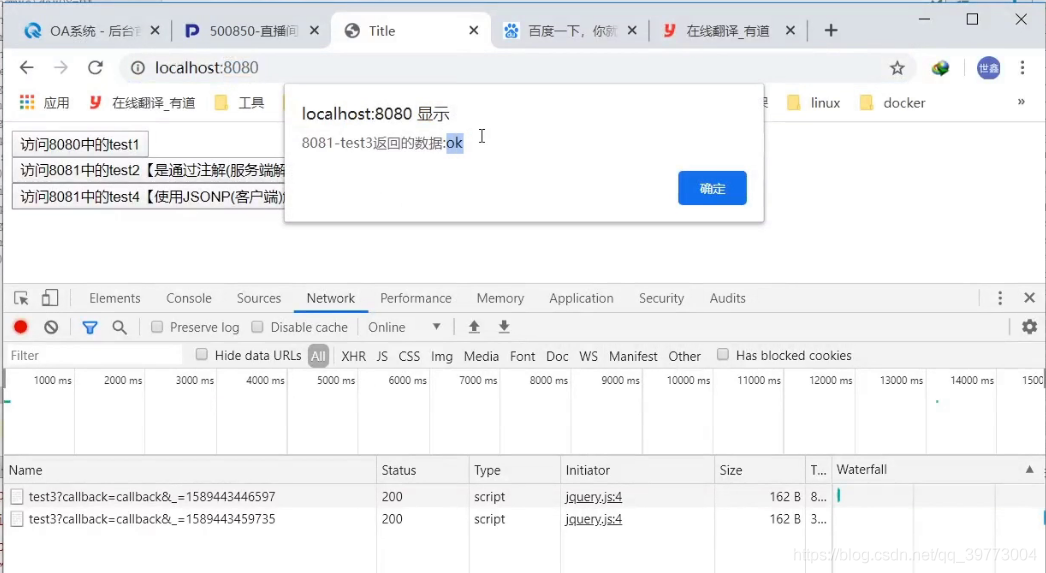
前后端运行结果



随着大数据产业的发展,越来越多的公司开始实现数据资源的管理和应用,尤其是一些在日常生活中经常使用大屏幕的大中型企业。此时,用户界面设计者需要呈现相应的视觉效果。
接下来为大家介绍大屏可视化的UI设计。
--大屏UI设计--
--大数据可视化ui设计赏析--
(图片均来源于网络)
点击查看更多UI/UE设计案例⬇️⬇️⬇️
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
蓝蓝设计的小编 http://www.lanlanwork.com