该活动由 Android 生态系统总裁 Sameer Samat 主持,较原定于5月20日开幕的 Google I/O 开发者大会早了整整一周。

据谷歌介绍,此次特别节目将重点介绍Android 16系统的新特性及生态系统最新进展。
而在一周后的I/O 主题演讲上,谷歌还会带来包括全新 UX 设计语言、Android XR 扩展现实系统及车载 Gemini 应用在内的多则Android 16讯息。

最新爆料显示,谷歌正在对Android 进行大规模界面重新设计,包括快速设置、音量调节、状态栏等多处细节改进。
新的状态栏图标和时钟字体
其中一个明显的视觉差异出现在状态栏中,谷歌调整了 Wi-Fi、移动数据、飞行模式和电池的图标。

Wi-Fi 和移动数据图标现在是分段的,而 5G 和飞行模式图标则更加醒目。同时,Android 的新电池图标也更加多彩,当设备充电时呈现绿色背景,当电量低时变为红色。

文本时钟所使用的字体发生了更微妙的变化,相较于之前字体要更大、更粗,目测更加方便用户阅读。
合并通知和快速设置面板
谷歌此次还增加了快速设置和通知面板合并,但保留了分割设计的许多改进,包括可调整大小的快速设置磁贴、用于 Wi-Fi 和蓝牙的新一键切换、更有序的磁贴编辑器以及添加或删除磁贴的一键快捷方式。

除此之外,它还引入了重新设计的亮度滑块、向下箭头(而不是向右)用于可展开的磁贴,以及之前提到的分段 Wi-Fi 图标。
虽然基本布局相似,但外观和感觉发生了巨大变化。这一界面不再是纯黑色背景,面板下方会显示模糊效果。

与通知区域相比,快速设置按钮下的模糊效果较弱。当启用浅色模式时,背景呈现出磨砂玻璃的外观。在深色模式下,背景和开关切换到更深的灰色,并且两者都应用了透明度。
更多模糊效果
除了快速设置面板,Pixel 启动器的应用抽屉、最近应用菜单(多任务视图)和 PIN 输入屏幕也用上了模糊背景效果。
目前,这些区域根据系统主题(浅色或深色模式)使用纯亮或暗灰色背景。

在最近发现的 Pixel 锁屏布局中,谷歌将日期和天气信息移动到时钟下方或旁边,将上下文信息组件移至其他位置。
此外,通知栏也变得更加紧凑。可选设置会在锁屏上折叠通知,不再显示完整的通知预览,而是仅显示应用图标(确保不会遮挡壁纸)。轻触此图标可展开通知面板,显示所有待处理通知。

除了上述变化,谷歌还针对全新UI进行了多处变动。但是目前暂不能确定,这些变化是否会实际应用到Android 16中,大家可以保持关注。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
响应式与自适应设计的进阶
在 2025 年,随着智能设备种类的持续增多,从传统的桌面电脑、笔记本电脑,到各式各样的智能手机、平板电脑,甚至新兴的可穿戴设备如智能手表、智能眼镜等,用户期望在不同设备上都能获得一致且优质的体验。响应式设计不再仅仅局限于简单的页面布局调整,而是在布局与交互层面实现更为深度的优化。

在布局方面,CSS 网格布局(CSS Grid Layout)和弹性盒模型(Flexbox)技术得到更广泛且深入的应用。CSS 网格布局允许设计师创建二维的网格结构,精确控制页面元素在不同屏幕尺寸下的位置与大小。例如,在一个电商网站页面中,通过 CSS 网格布局,可以使商品展示区域在桌面端以多列形式整齐排列,而在手机端自动调整为单列布局,同时保持图片与文字信息的合理展示比例。弹性盒模型则更侧重于一维布局,它能够方便地实现元素的对齐、分布与自适应拉伸。在一个导航栏设计中,使用弹性盒模型可以确保导航项在不同屏幕宽度下均匀分布,且当屏幕空间不足时,自动调整导航项的显示方式,如将部分次要导航项折叠为下拉菜单。

交互层面,响应式交互设计也有了新的发展。例如,手势交互在不同设备上的一致性与适应性增强。在移动端,常见的滑动、缩放、长按等手势操作,在可穿戴设备上也能以类似且符合设备特点的方式实现。在智能手表上,用户通过简单的左右滑动屏幕即可切换不同功能界面,这种交互方式与手机端的操作习惯相呼应,同时又适应了智能手表屏幕小、操作空间有限的特点。此外,视差滚动效果在响应式设计中也得到创新应用。在一些品牌宣传网站中,视差滚动效果不仅能在桌面端营造出富有层次感的视觉体验,在移动端同样可以通过优化,利用有限的屏幕空间展现独特的视觉效果,吸引用户注意力,引导用户深入浏览页面内容。
极简主义与情感化设计的融合
极简主义设计风格在 2025 年依然盛行,但其内涵有了新的拓展,与情感化设计深度融合。极简主义强调去除不必要的元素,以简洁的界面呈现核心内容与功能,提升用户操作效率。而情感化设计则关注用户的情感需求,通过设计元素引发用户的情感共鸣。

从色彩运用来看,在极简主义的基础上,设计师更倾向于选择具有情感暗示的色彩。柔和的暖色调如淡橙色、浅黄色,常用于营造温馨、友好的氛围,在一些儿童教育类 APP 或健康养生类应用中较为常见,能够让用户在使用过程中感受到舒适与安心。冷色调中的深蓝色,因其给人专业、可靠的感觉,常被用于金融类、办公类应用的界面设计,增强用户对产品的信任感。
图标设计也体现了这种融合趋势。极简主义的图标造型简洁,仅保留最能代表功能的关键特征。在此基础上,通过赋予图标一些独特的细节或动效来传递情感。例如,一个音乐播放应用的播放按钮图标,在静止时是一个简洁的三角形,当用户点击播放时,图标会以一种柔和的动画效果展开,如同音乐从按钮中流淌出来,这种微妙的动效设计增加了用户与图标之间的互动乐趣,引发积极的情感反馈。
文案在极简主义与情感化设计融合中也起着重要作用。简洁明了的文案不仅能够准确传达信息,还能通过语气、措辞传递情感。在一个在线购物 APP 的订单确认页面,文案 “您的宝贝已踏上旅程,期待与您早日相见”,相比单纯的 “订单已确认”,更能让用户感受到购物的愉悦与期待,从情感层面提升用户对品牌的好感度。

AR 与 VR 在 UI 设计中的拓展
增强现实(AR)与虚拟现实(VR)技术在 2025 年逐渐成熟,其在 UI 设计领域的应用场景不断拓展。在 AR 购物领域,消费者通过手机或 AR 眼镜,能够在现实环境中虚拟试穿衣服、摆放家具等。例如,一家家居品牌推出的 AR 应用,用户可以在手机上选择心仪的家具款式,然后通过手机摄像头将家具虚拟放置在自己家中的实际场景中,查看家具与周围环境的搭配效果。在这个过程中,UI 设计需要考虑如何在现实场景中清晰地展示虚拟家具的信息,如价格、材质、尺寸等,同时不干扰用户对现实与虚拟融合场景的体验。设计师通常会采用半透明的悬浮卡片形式展示信息,卡片的位置与大小会根据用户的视角和操作进行动态调整,确保信息的可读性与展示的自然性。
在 VR 虚拟展厅方面,企业可以利用 VR 技术打造沉浸式的产品展示空间。UI 设计在其中负责构建导航系统、交互界面以及信息展示方式。用户在虚拟展厅中通过手柄或手势操作进行浏览,UI 设计需要提供直观的导航指引,如在展厅地面设置虚拟的引导线,或者在用户视野边缘显示简洁的导航图标,引导用户前往不同的展示区域。当用户靠近展品时,自动弹出详细的产品介绍窗口,窗口的设计风格与虚拟展厅的整体氛围相协调,采用 3D 立体效果展示产品细节,增强用户的沉浸感与交互体验。技术实现上,借助 Unity、Unreal Engine 等游戏开发引擎,结合 AR/VR 设备的传感器数据,实现精准的交互响应与逼真的视觉效果。

数据驱动设计的兴起
数据驱动设计在 2025 年成为 UI 设计的重要趋势。通过收集与分析用户在产品使用过程中的各种数据,设计师能够深入了解用户行为与偏好,从而精准优化 UI 设计的各个环节。
在界面布局优化方面,通过分析用户的点击热图数据,设计师可以了解用户在页面上的注意力分布情况。例如,在一个新闻资讯 APP 的首页,通过点击热图发现大部分用户集中点击页面顶部的热门新闻区域以及特定分类标签,而页面底部的一些功能按钮很少被点击。基于这些数据,设计师可以调整界面布局,将重要的新闻内容与常用功能放置在更易于用户操作的位置,提高用户获取信息与使用功能的效率。
功能设计同样离不开数据支持。通过用户行为数据的分析,发现用户在某个功能模块的使用频率较低,进一步研究发现是该功能的操作流程过于复杂。设计师可以根据这些数据反馈,简化操作流程,重新设计功能交互方式。比如,在一个在线支付流程中,通过数据分析发现用户在填写支付信息环节的放弃率较高,经过优化,采用自动填充用户常用支付信息、简化支付步骤等方式,有效提高了支付成功率,提升了用户体验。

此外,数据驱动设计还体现在个性化推荐方面。通过收集用户的浏览历史、收藏记录、购买行为等数据,利用机器学习算法为用户提供个性化的内容推荐。在一个视频播放平台中,根据用户的观看偏好,为用户推荐符合其兴趣的视频内容,UI 设计则需要考虑如何以吸引人的方式展示这些个性化推荐内容,如采用瀑布流布局、个性化的封面设计等,提高用户对推荐内容的点击率与观看时长。
可持续设计理念在 UI 中的体现
随着环保意识的增强,可持续设计理念在 2025 年的 UI 设计中愈发重要。在资源节约方面,UI 设计注重减少数据传输量与能耗。例如,在图片处理上,采用 WebP 等高效的图片格式,相比传统的 JPEG、PNG 格式,WebP 格式在保证图片质量的前提下,能够大幅减少图片文件大小,降低数据传输量,节省用户的流量消耗,同时也减少了服务器的存储与传输压力。在动画效果设计中,避免使用过于复杂、高能耗的动画,采用简洁且必要的动画效果来提升用户体验,减少设备的电量消耗。

从绿色环保角度,UI 设计在色彩选择与界面风格上也有所体现。大量采用自然元素的色彩,如绿色、蓝色等,营造与自然和谐的视觉感受。在一些环保主题的应用中,界面设计模仿自然生态场景,如以森林、河流等为背景元素,传达环保理念。同时,在设计中避免使用过于刺眼、鲜艳且可能对用户视觉造成疲劳的色彩组合,减少不必要的视觉干扰,让用户在使用产品过程中感受到舒适与放松,从侧面体现可持续设计中对用户身心健康的关注。此外,在产品更新与维护方面,UI 设计考虑到版本迭代的可持续性,采用模块化设计,方便进行局部更新与优化,减少因整体更新带来的资源浪费与用户学习成本。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan

为了避免出现用户所想看的信息被其他海量信息所淹没的情况,设计师或者产研团队需要思考如何做好信息收纳,让拥有厚重信息和功能的产品变得简单清爽且易用。这篇文章里,作者就梳理了如何利用好容器类UI组件达成这一目标的策略,一起来看。

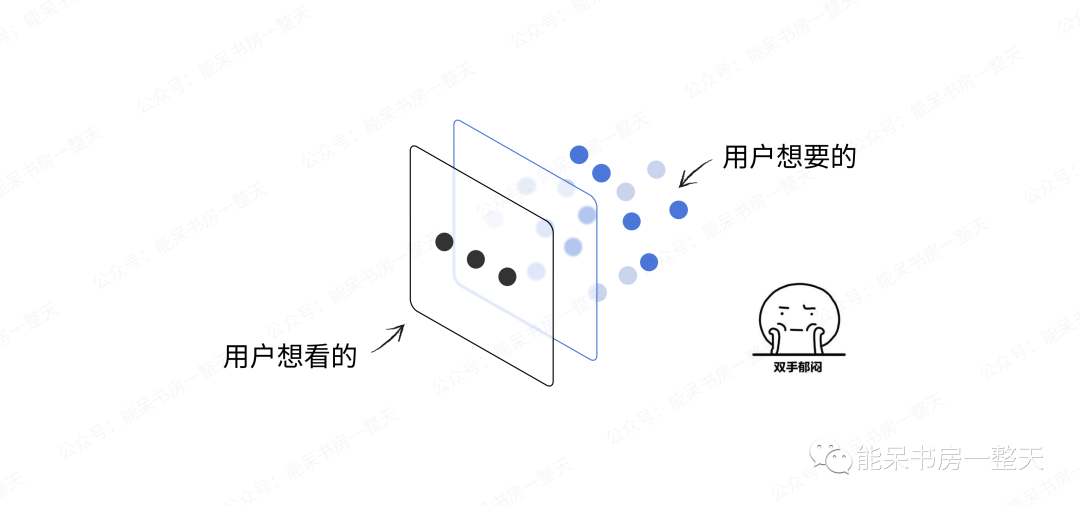
如果你问用户他需要什么,他的回答大概率是“我全都要”。但是如果你把他想要的东西全都展示在页面上,会发生什么?
用户被自己想要的信息淹没了。他会说:“这根本没法看,也没法用,你们的设计太烂了。”

信息量大、操作复杂是B端产品的典型特征。我们如何把具有厚重信息和功能的产品,变得对用户来说清爽易用?
My dad once told me that graphic design is the art of fitting a newspaper inside a matchbox, and I would say a lot of interface design is the same.
——Tess Gadd《UX cheat sheet: Preview and full display》
“界面设计就是把报纸塞进火柴盒的艺术”,这个比喻真是太妙了!(本土化:把大象装进冰箱的艺术)。怎么把报纸塞进火柴盒?变魔术吗?其实从某种角度上看,我们设计师就是魔术师——在适当的时机展示恰到好处的信息。
而我们用到的道具,就是容器类UI组件。区别于其他类型的组件(比如输入框下拉框),容器类组件就像收纳盒,也就是用来收纳信息和操作的。
咱们今天就来探索一下,如何利用好容器类UI组件,完成“空间膨胀术”,把报纸丝滑地塞进火柴盒。
本文会分成两部分。
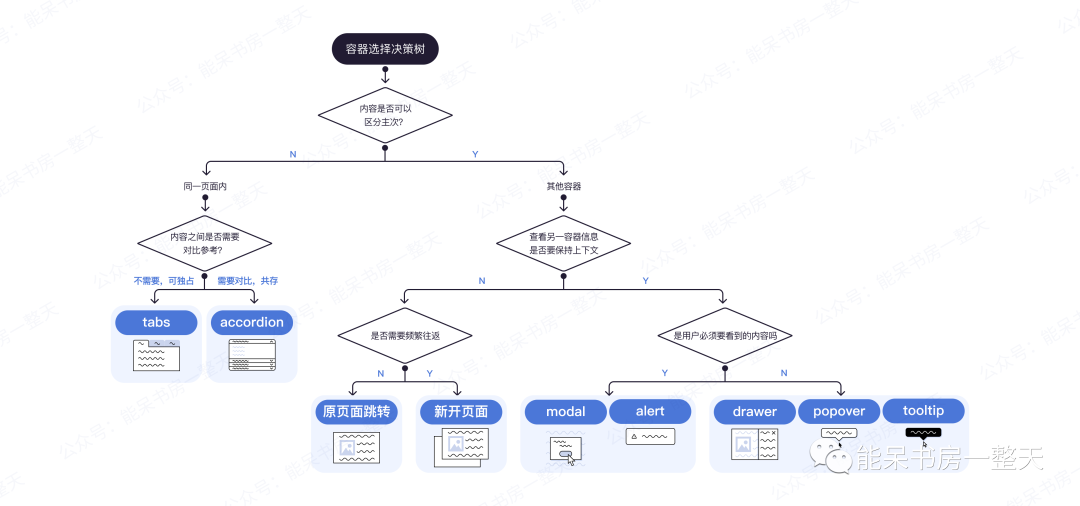
这个决策树不限于提供以下价值:
下面我们正式开始吧~
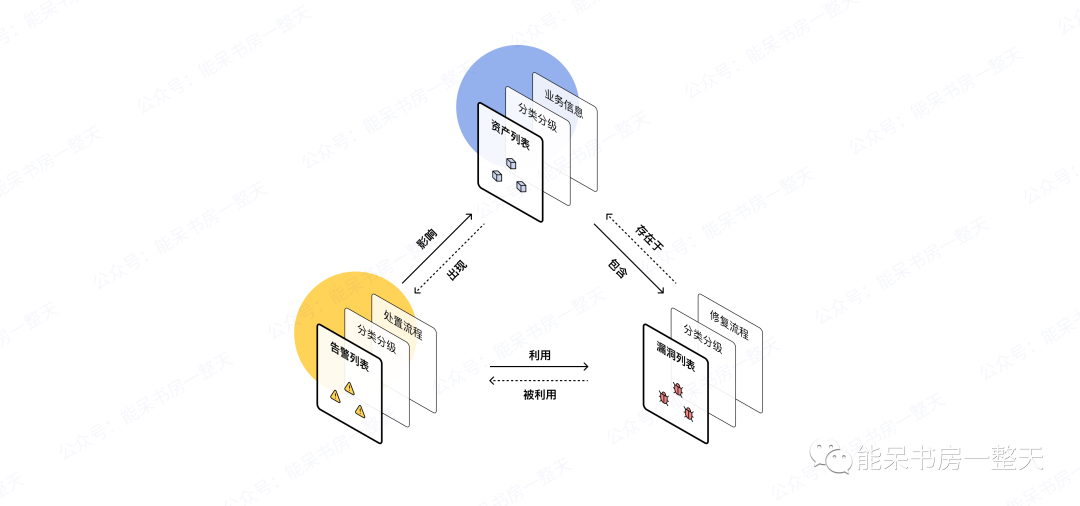
一个单点数据关联的信息量能有多大?看一个网安行业的例子:

安全管理的目标是要确保资产安全。用户要做的,首先是要清点资产,资产分类分级和业务信息是资产自身属性。另外,资产本身会存在一系列漏洞,漏洞也有分类分级以及修复过程数据。如果漏洞被利用,就会产生威胁告警,而告警也存在分类分级及处置过程数据。
可以看出,将数据建立层层关联后,从一个单点可以衍生出来的信息是海量的、无边的。
我们当然不能把这全家桶一整个砸给用户呀,用户会被砸晕的。那我们该怎么做?
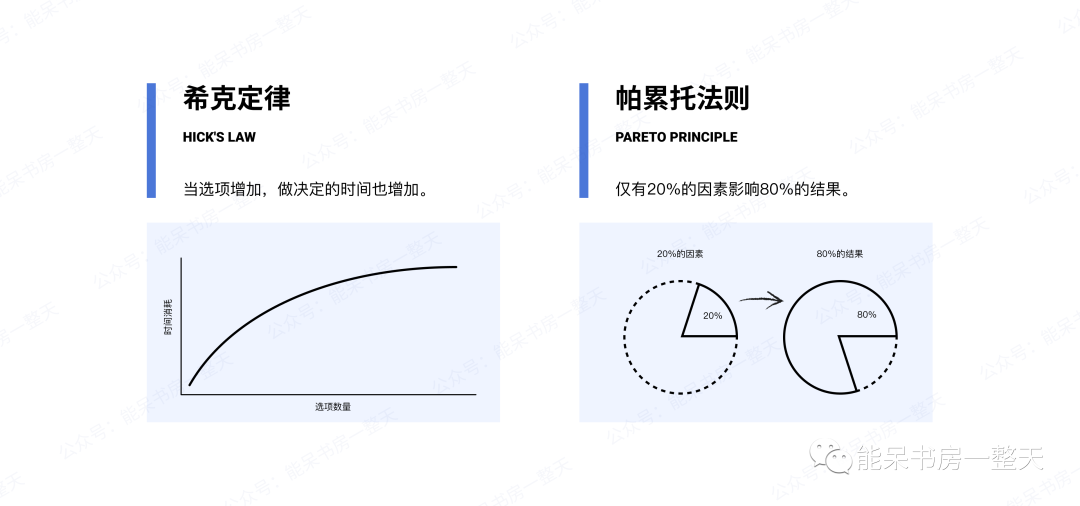
有两个定律,跟“复杂”有关。

这两个定律告诉我们一个道理:复杂,不会让用户觉得更好用,甚至增加了不必要的内耗。
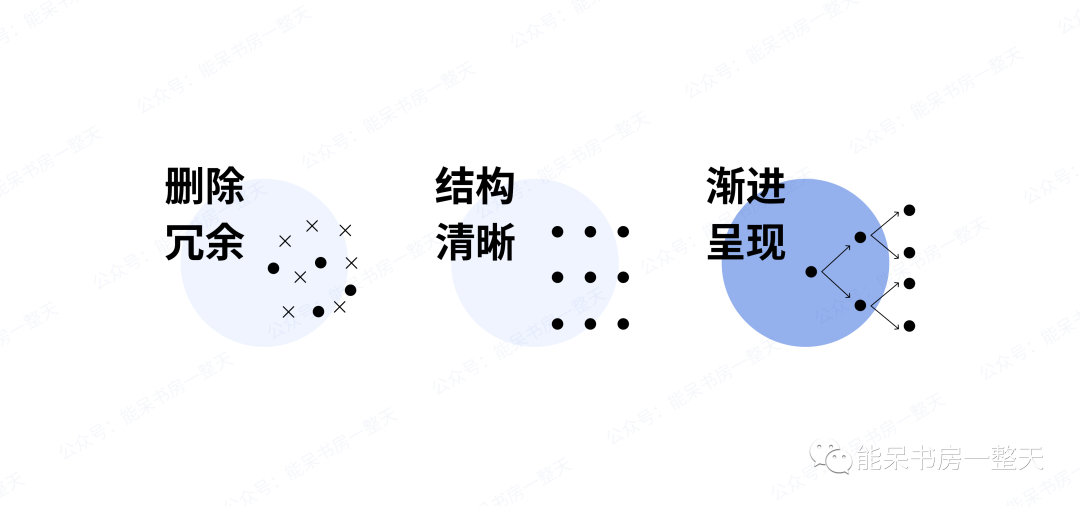
处理复杂,我们一般有哪些办法呢。

第一步,先删除多余的部分。就好比我们整理房间时,先挑出垃圾和闲置。
第二步,把物品归类。被子和被子叠在一起,衣服和衣服挂在一起,书本放在书架上。总之,不能都堆到床上。
第三步,渐进呈现。这就到了设计师要用“容器类”组件来完成“空间膨胀术”的环节了。

渐进呈现的设计理论有点像C4模型。C4模型是一种软件架构可视化方法。它的独特之处,就是从宏观到微观,设置了多个焦距,来层层递进。

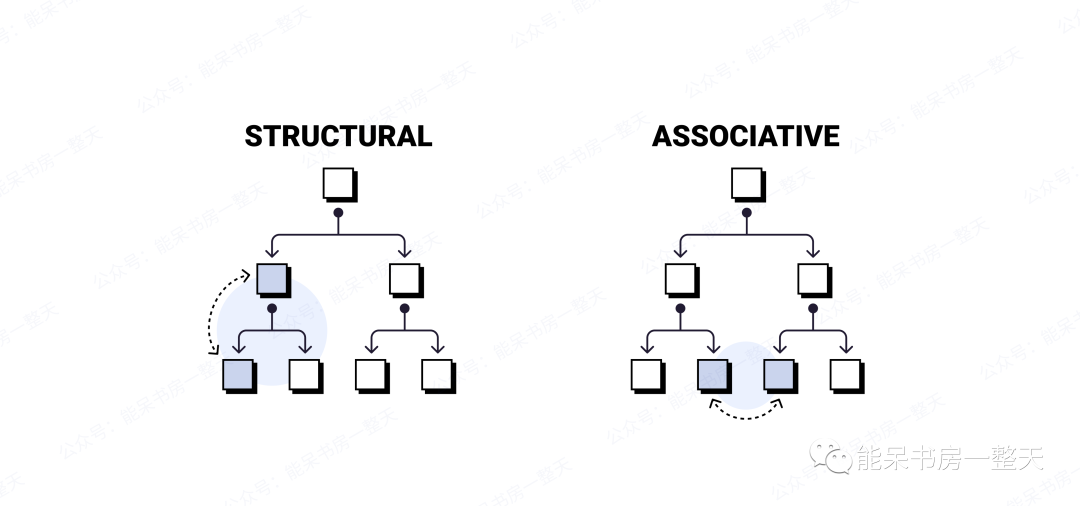
产品中的内容也存在层层递进。内容之间的关系,常见以下两种。

一种是从属关系,或父子关系。
一种是关联关系,数据以某种维度建立了关联。
我们如何用容器类UI组件,去放置这些复杂且层层关联的内容?
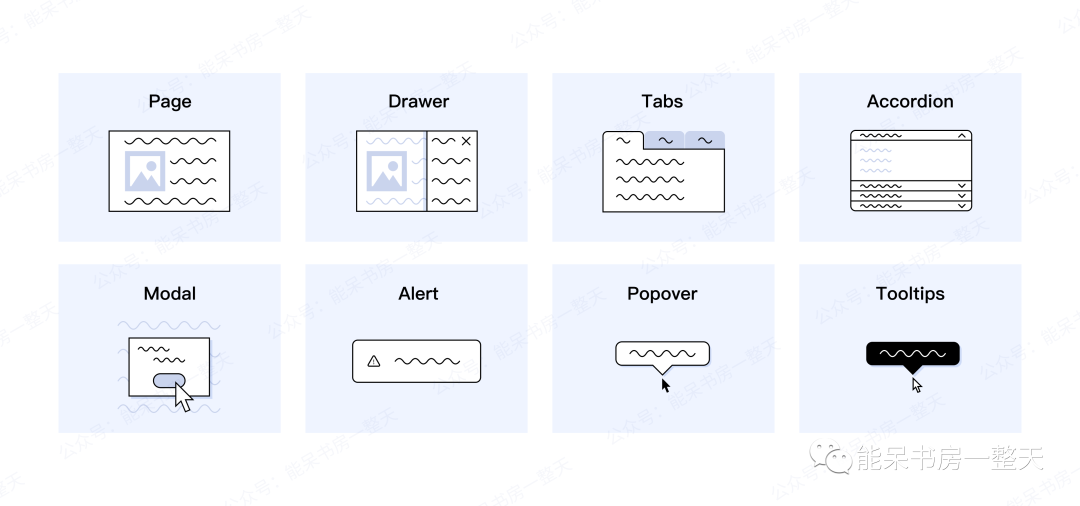
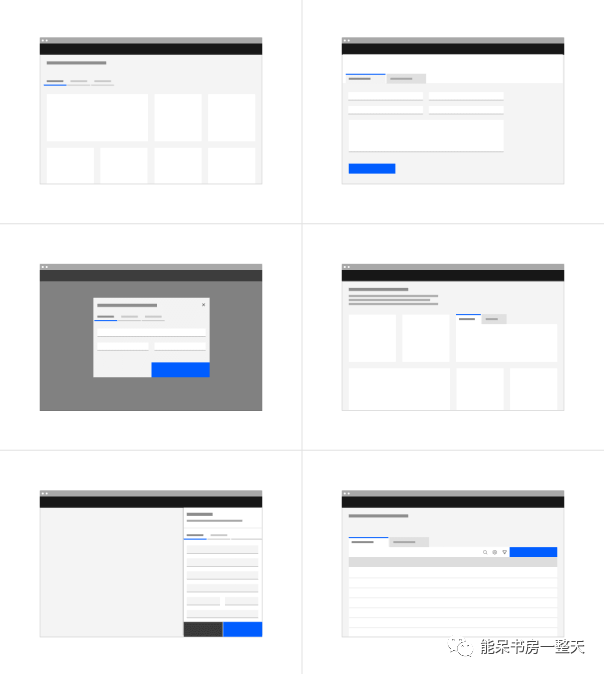
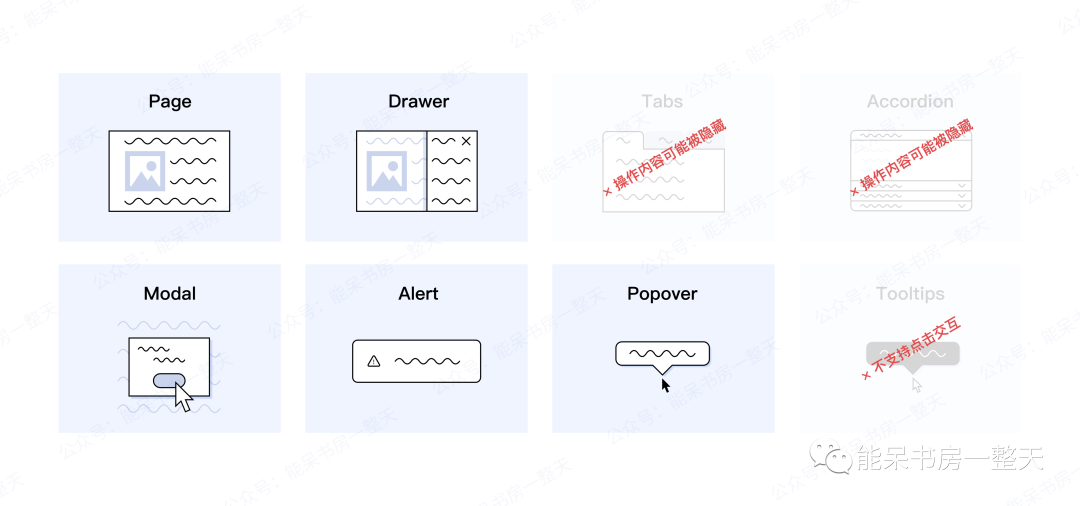
以下是我们常见的容器类UI组件。

这些组件都可以用来收纳,但是它们的特征差异也是巨大的,不能随意混用。
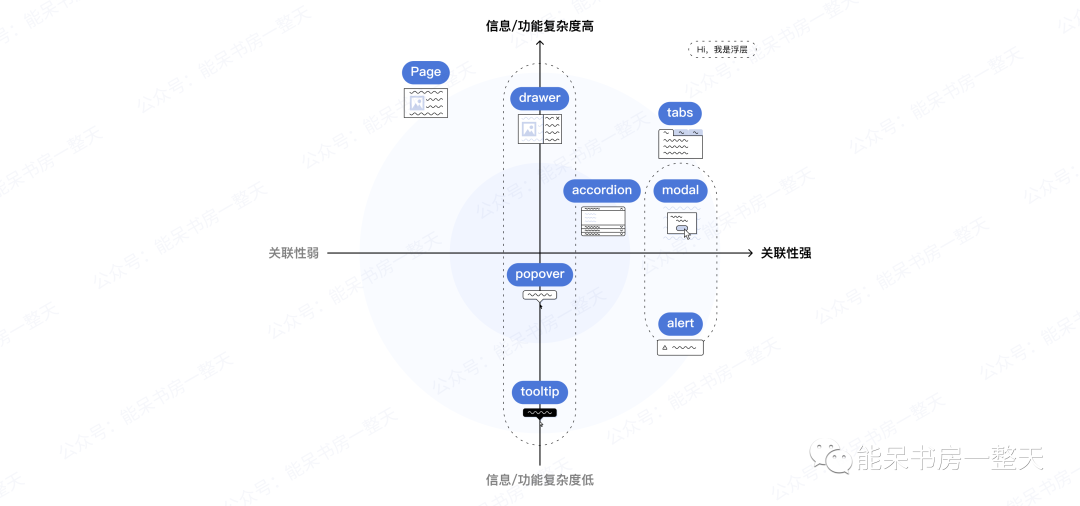
我从“复杂度高低”和“关联性强弱”这两个坐标维度来划分出四个象限,展示这几个容器的特征。

左下角这里基本是空的,为什么?因为这个是按照组件的最大潜力来摆放的,高维度可以兼容低维度。
值得注意的是,有一些组件在当前页面内,而有些在浮层中。浮层在空间Z轴上有高度,视觉表现为有投影。
容器可以展示信息,也可以用来承载操作。我们把这两个场景分开考虑。首先,我们从信息展示场景开始,分析如何选择容器。

这里有几个关键问题,我们逐个分析:
关键问题一:能否分清主次。
这个问题很难。用户可能说“这个内容我需要”,但“需要”这个词存在极大的灰度空间,我们要判断“需要”是多“重要”,需要从这几个维度去分析。

关键问题二:是否需要对比参考。
如果需要对比参考,不能使用tabs(选项卡)。因为tabs组件存在“排他性”——只有选中tab的子内容是展示的,未选中的tabs下的内容是被隐藏的。
以购物为例,用户在对几款产品进行对比挑选时,期望在一个界面同时看到几款产品的参数和价格等。如果把产品数据放入各tab中,用户就得在tab间反复横跳,让有限的短期记忆承受巨大压力。

(↑案例:苹果手机参数对比)
当然,如果没有对比参考的需求,我们可以考虑把内容归类到不同tabs下。在使用tabs组件时要确保内容分类合理、标签文案简洁易懂。这样用户才能理解并愿意探索。

(↑tabs的应用)
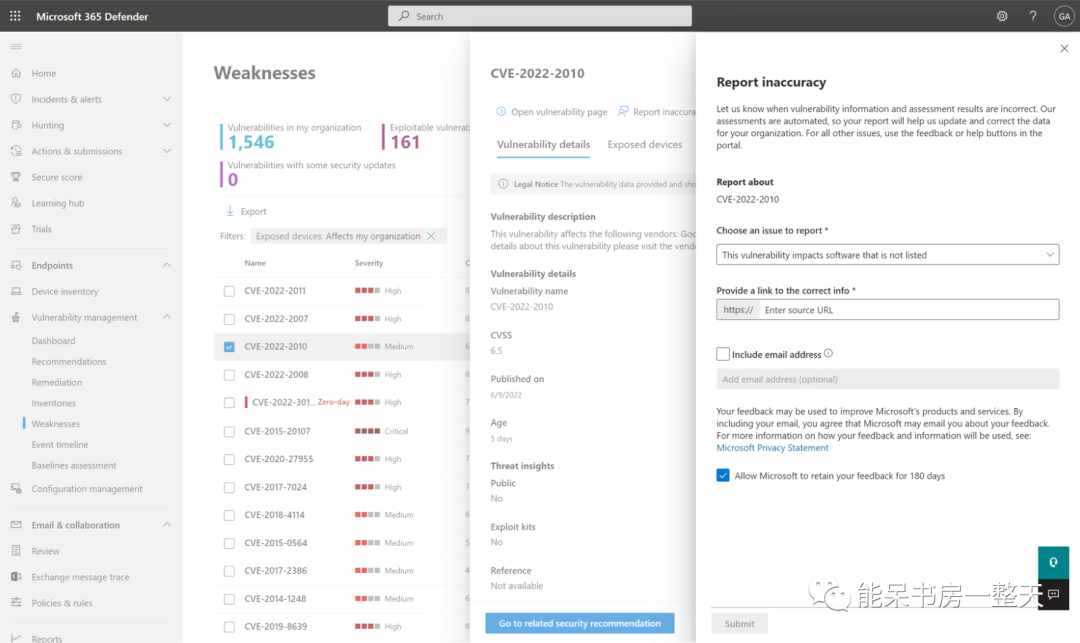
关键问题三:是否需要保持上下文。
有这样一个场景:上级单位对多个下属单位进行考核,打分有一定主观性,需要参考其他单位得分。如果跳转新页面进行打分操作,就会断开原有上下文的关系,影响用户操作流畅性。
需要保持上下文的场景中,应避免迫使用户离开父级页面,建议在原页面或浮层中呈现更多信息。
关键问题四:是否频繁往返。
这个一般由任务类型决定,即当前操作是“主线任务”还是“支线任务”。
在主线任务场景中,用户持续前进。比如网购商品,用户在选购商品-确认地址-付费-下单完成···等步骤中环环前行。这时建议使用原页面跳转的方式。
支线任务完成后,一般要回归主任务,也就是存在“往返”,就像从小路回归到大路上。比如清理邮箱:用户阅读处理完一封未读邮件后返回未读列表,继续处理下一条。在这里,“阅读并处理一条邮件”是支线任务,“”清理邮箱”是主线任务。建议给“支线任务”新开标签页处理。

关键问题五:是不是必须看到的。
当前信息对用户来说是否重要且关键?模态是较为“强势”的交互模式。原则上,界面态度保持礼貌克制,以免打扰到用户。
并不是所有容器都适合放置表单操作——部分容器因“排他性”的特征,会隐藏部分信息,可导致用户遗漏重要操作。

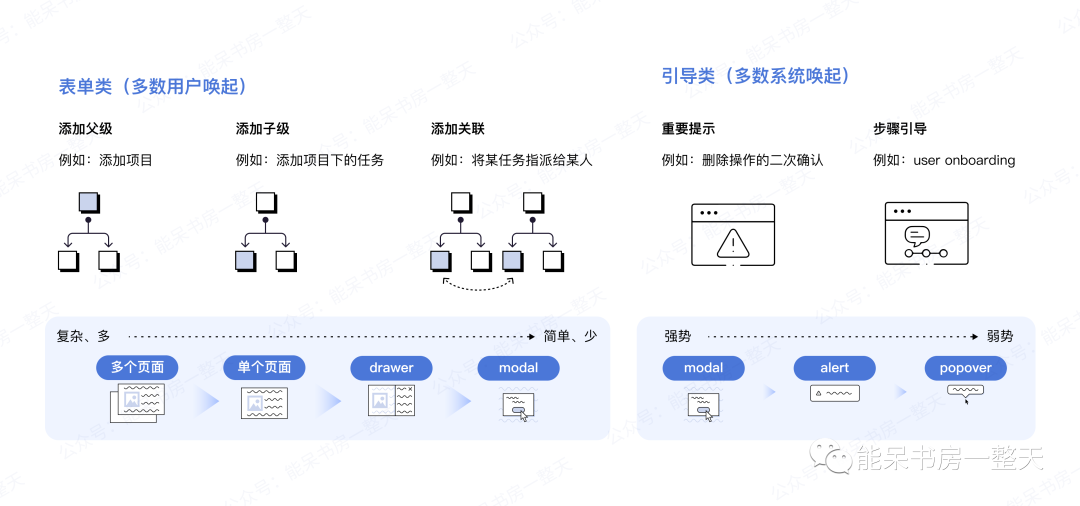
我们一般将操作分成两类:

我们可以按照表单的体量,或者信息的重要及关键程度,选择相应的UI组件。
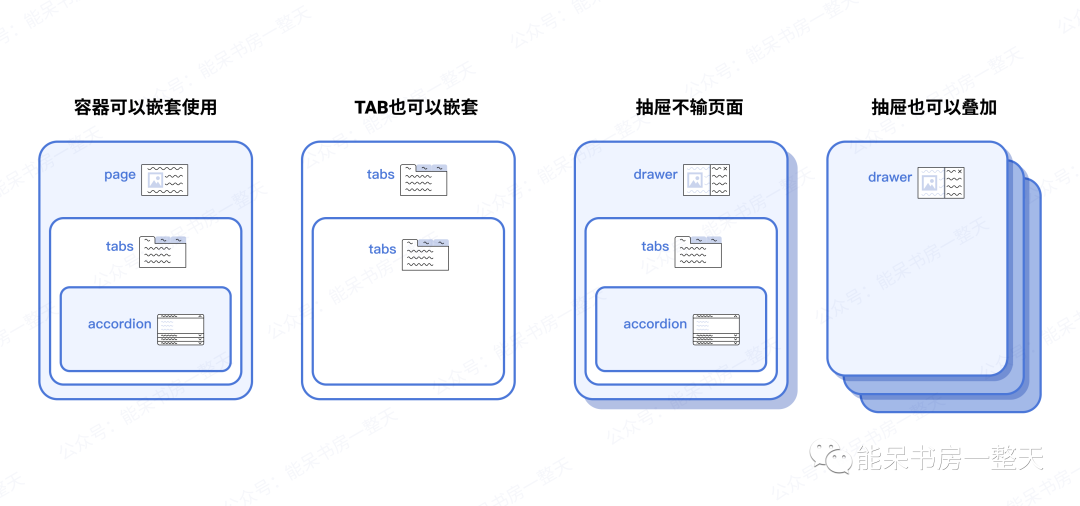
容器组件的的神奇之处是可以多次嵌套和叠加,创造出更多空间。
但注意保持信息体量和层级之间的平衡,避免过多嵌套和叠加,让用户在多个容器中迷失方向。


(↑案例:抽屉嵌套抽屉)

(↑案例:tabs嵌套tabs)

(↑案例:抽屉嵌套tabs)
感谢读到最后的读者们,就用一句话来结束今天的分享吧~
设计一件东西时,总是要在更大的环境中考虑它——房间里的一把椅子、房子里的房间、环境中的房子、城市规划中的环境。
——埃里尔·沙里宁 (1873–1950),芬兰建筑师
本文由 @杜大大杜 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan









研究主题:提升动效可用性
研究对象:12条UX动效应用法则
“作为UX/UI设计师,我该如何适当在UX设计中加入动效?”,我总结了一些经验法则,可以很好地回答这个问题。在过去5年里,我的UI动画工作室发表的教程,非常幸运可以在40多个国家/地区,以及数百个顶级品牌设计咨询公司中指导UX/UI设计师们。
研究UX/UI动效超过15年后,我得出了一个结论——其实有12个规律方法来帮助提升UX动效设计。我将这些机会称为“ 12条UX动效应用法则”,它们可以通过多种创新方式进行叠加和组合使用。
我将宣言分成5部分:
-强调动效的主题;
-实时与非实时交互;
-提升动效可用性的4种方法;
-原理,技术,特性和价值;
-12条UX动效应用法则。
设计人员通常将用户界面中的运动主题理解为“ UI动画”(实际上不是),所以我觉得在开始说12条原则前,有必要为大家普及下基础。
设计人员通常将“ UI动画”视为是让用户体验更愉悦的东西,实际上并没有增加太多价值。因此,UI动画通常被视为UX的后儿子。另外,用户界面动效,它被认为属于迪士尼的12条动画原理范畴,我在自己的《UI Animation Principles — Disney is Dead》一文中进行了反驳。
在我的宣言中,我将证明UI动画原则与“ 12 UX in Motion Principles”的关系,就像是建筑构造和建筑风格一样,是各自独立的。或者这样理解,一个建筑结构被物理建造后才会实际存在(施工后),但是原则理论却能指导物理建造。
动画就是工具,而原则是用来指导工具使用的,因此,原则理论对设计师的影响力更大。实际上,多数设计师经常在UX设计中,将“ UI动画”视为一种更高级的设计形式。
区分“状态”和“作用”很重要,UX中的大多元素是静态的,例如设计组件。用户体验中的行为基本上是暂时的,是基于动作的。一个元素是被隐藏的,或正在被隐藏。如果是后者,动效的引入就可以很好地提升可用性。
另外,可以将交互的时间都视为实时或非实时发生。实时是指用户直接与用户界面中的对象进行交互。非实时意味着对象行为是事后交互的:它在用户操作之后发生,并且是过渡的。


这是一个重要的区别。实时交互也可以被认为是“直接操纵”,因为用户正在直接和界面对象进行交互。用户使用界面时,界面行为正在发生。非实时交互仅在来自用户的输入之后发生,并且具有将用户短暂锁定在用户体验之外的作用,直到转换完成。认知这些差异性,会在我们学习12项原则时发挥帮助作用。
这4点代表判断用户体验可用性时的依据:
-预期值
分两个方面——设计为用户带来的感受,以及实际呈现效果。换句话说,作为设计师,我们希望最大程度地减少用户期望与他们体验之间的差距。
-连续性
既代表用户流程,也代表用户体验的“一致性”。可以从“内部连续性”(场景内的连续性)和“内部连续性”(构成整个用户体验的一系列场景内的连续性)的角度来考虑。
-叙述性
是用户体验中事件的线性进展,一系列微妙的变化和动作串联在一起是,就构成了用户体验流程。
-关联性
指导用户理解和决策界面中组件之间的关系。
泰勒·韦恩(Tyler Waye)写道:“原理……是产生各种技术的基本前提和功能规则。无论发生什么,这些要素都保持一致。”我们可以设想一个层次结构,其中“原则”在顶部,“技术”在第二,接下来是“内容”,“量值”在最底部。可以将技术视为把原则实际执行的一种呈现手法,类似于我们常说的“设计风格”。
“属性”是特定对象的参数,这些参数会被动画化以创建该技术。这些包括(但不限于)位置,不透明度,比例,旋转,锚点,颜色,笔划宽度,形状等。“量值”是实际的数字属性值,它们会随时间变化以创建所谓的“动画”。
比如,设计一个飞机降落的动效,我们可以使用“模糊原理”,模糊和不透明度调至25px和70%。现在我们有了一些可以使用的工具。更重要的是,这些语言工具与任何特定的原型工具无关。
缓动,偏移和延迟与定时有关;处理与对象关系有关;变换,数值变化,遮罩,叠加和复制都与对象连续性有关;视差与时间层次有关。模糊度,维度和滑动变焦都与空间连续性有关。

发生即时事件时,对象行为符合用户期望。

所有(实时或非实时)的动效都非常缓和。这种设计轻松搭建了一种自然舒适的氛围,也有一种连续感。顺便提一句,迪士尼将其称为“慢进慢出”。


左侧示例的线性运动,看起来很好像糟糕。第一个示例没有很强的动效,但呈现出来的也很流畅。以上三个示例都有确切的帧数,并且演示的时间相同,唯一的区别是动效的缓和程度。
作为关注可用性的设计师,除了美学之外,我们还需要多提出质疑,哪个示例更能提升可用性?我在这里介绍的情况是缓动固有的特点。在适当缓动情况下,用户会感觉动作本身是无缝的并且在很大程度上是不可见的,这是一件好事,因为它不会分散注意力。线性运动明显可见,并且感觉不完整且分散注意力。
我们再来看右边的示例,它也不并不是天衣无缝的。实际上,它具有明显的“设计”感,我们会注意到物体是如何着陆的,但与左侧线性运动示例相比,它仍然感觉“更正确”。
我想向您开放的是一个轻松的运动世界。作为设计师,您实际上可以在项目中创建和实现无限的“缓动”。所有这些放松都有自己的期望响应,它们会在用户中触发。
引入新元素和场景时,定义对象关系和层次结构。

“偏移与延迟”受迪斯尼动画原理影响,本例中为“跟随并重叠动作”。
但是,重要的是要注意,方法虽然类似,但目的和结果却不同。迪斯尼的《原理》可产生“更具吸引力的动画”,而《UI动画》的原理则可产生更多可用的体验。
这一原则的效用在于,它通过“告诉”用户界面中对象的性质,预先为用户设置成功的条件。上面参考中的叙述是顶部的两个对象是一组,而底部则是分开的。顶部的两个对象可以是非交互的图像和文本,而底部的对象可以是按钮。
甚至在用户注册这些对象是什么之前,设计人员就已经通过运动告知这些对象是“分离的”。

Credit: InVision
在上图示例中,悬浮按钮(FAB)转换成了包含三个按钮的标题导航元素。由于按钮在时间上彼此“偏移”,因此最终通过“分离”来提升可用性。换句话说,设计人员是在利用时间本身来说(甚至在用户注册对象之前)对象是分开的。这可以让用户完全独立于视觉设计,了解界面中对象的特性。
以下是一个示例:

Credit: Jordi Verdu
在上面的例子中,静态视觉设计告诉我们在背景上有图标。假设这些图标都是彼此独立的,并且做着不同的事情。
图标被分组为行,并且表现得像单个对象。它们的标题同样被分组为行,并且表现得像单个对象。动效告诉用户这些界面元素不是她的眼睛所看到的。在这种情况下,我们可以说界面中对象的时间行为并没有提升可用性。
与多个对象进行交互时,创建空间和时间层次关系。

这是一项强大的原理,可“关联”用户界面中的对象。在上面的示例中,顶部或“子级”对象的“ scale”和“ position”属性作为底部或“父级”对象的“ position”属性的父级。
处理对象属性与其他对象属性的链接,创建对象关系和层次结构。
还可以使设计人员更好地协调用户界面中的时间,同时与用户交流对象关系的本质。回想一下,对象的“属性”包括以下内容:“比例”,“不透明度”,“位置”,“旋转”,“形状”,“颜色”,“值”等。这些属性中的任何一个都可以链接到其他任何属性,以在用户体验中创造协同作用。


Credit: Andrew J Lee, Frank Rapacciuolo
在左侧示例中,“表情”元素的“ y轴”是圆形指示器,也是“ x轴”的父级。当圆形指示器元素沿水平轴移动时,其“子级”元素沿水平和垂直方向移动(同时被遮罩)。此功能最好可以“实时”互动,当用户直接操作界面对象时,设计人员通过动效与用户沟通,将其联系起来。
创建关联有3种形式:“直接关联”(请参见上面的两个“延迟”示例,“反向”示例,请参见下文)。


延迟和反向
对象实用程序更改时,创建连续的叙述流状态。

关于运动原理“转换”中的UX的文章已经很多。在某些方面,它是动画原理中最明显和最深刻的部分。
转换是最容易识别的,主要是因为它效果很突出。我们注意到,“提交”按钮将形状更改为径向进度条,最后再次将形状更改为确认复选标记。它完整的展示了一个功能,并引起了用户注意。

Credit: Colin Garven
变换所做的是无缝地将用户转换为不同的UX状态或“是”(如这是一个按钮,这是一个放射状的进度条,这是一个复选标记),引导成所需的结果。通过这些功能空间将用户吸引到了最终目的地。
转换的作用是将用户体验中的关键时刻从认知上“分块”为一系列无缝且连续的事件。这种无缝性可以提高用户的感知度,留存率和任务成功率。
当量值主体发生变化时,创建动态且连续的叙事关系。

基于文本的界面对象(即数字和文本)可以更改其值。这是那些“难以捉摸的明显”概念之一。
文本和数字更改非常常见,以至于它们绕过我们,而我们却没有给他们带来区别和严谨性,以评估它们在提升可用性方面的作用。
那么,当值改变时用户会经历什么?在用户体验中,运动中的12个用户体验原则是提升可用性的机会。这里的三个机会是将用户与数据背后的现实,代理的概念以及价值本身的动态性质联系起来。
让我们看一下用户仪表板的示例。


当数字值未进行加载时,用户看到的数字对象是静态的。它们就像涂漆的标志,显示时速限制为55英里/小时。
数字和值表示现实中正在发生的事情。现实可能是时间,收入,游戏得分,业务指标,健身跟踪等。我们通过运动来区分的是“量值主体”是动态的,而这些量值反映的是该动态价值集中的某些东西。
这种关系不仅会被视觉上包含价值的静态对象所迷失,而且还会失去另一个更深层次的机会。



Credit: Barthelemy Chalvet, Gal Shir, Unknown
当通过显示或隐藏对象或组的哪一部分确定实用程序时,在接口对象或对象组中创建连续性。

遮盖对象的行为可以被认为是遮盖对象形状与效果之间的关系。
因为设计师们熟悉静态设计中的遮盖,我们有必要同UX运动原理“屏蔽”做区分,因为它是以一个行为动作发生,而不是作为一个状态。
通过暂时使用对象的显示和隐藏区域,效用以连续和无缝的方式转换。这也具有保留叙述流的效果。

Credit: Anish Chandran
在示例中,页眉变成相册时会更改边界形状和位置,但不会更改内容。既改变了图像的效果,同时将内容保留在蒙版中——这是个相当巧妙的技巧。这是非实时发生的,是一种过渡,在用户执行某个操作后即被激活。
请记住,UI动画原理是暂时出现的,并通过连续性、叙述、关系和期望来提升可用性。在上述参考中,对象本身不变,但也具有边界和位置,这两个因素最决定设计的样子。
当分层对象依赖于位置时,在视觉平地中创建与空间的关系。

叠加层通过允许用户利用平地排序属性,来克服非空间层次结构的缺乏,从而提升可用性。为了使飞机稍微降落,Overlay允许设计人员使用运动来传达与位置有关的对象,这些对象存在于非3D空间中其他对象的后面或前面。


Credit: Bady, Javi Pérez
在左侧的示例中,前景对象向右滑动以显示其他背景对象的位置。在右侧的示例中,整个场景向下滑动以显示其他内容和选项(同时使用“偏移与延迟原理”传达对象的个性)。在一定程度上,作为设计师,“层次”的概念是如此明显以至于不言而喻。
当新对象出现和分开时,创建连续性、关系和叙述。

在当前场景中(以及从当前对象中)创建新对象时,以叙述方式说明它们的外观非常重要。在此宣言中,我强烈主张为对象的起源和离开创建叙事框架的重要性。
简单的不透明褪色往往无法达到此效果。遮罩,克隆和维度是三种基于可用性的方法,可以产生很棒的使用体验。



Credit: Jakub Antalík, Jakub Antalík, Unknown
允许用户在空间上定位自己与对象或场景的关系,而非在视觉层次。

与“蒙版运动原理”中的UX相似,“模糊化”既作为静态现象又作为暂时现象存在。这可能会使没有时间思考经验的设计师(即瞬间之间的瞬间)感到困惑。设计人员通常按屏幕设计或按任务设计。认为遮蔽是被遮盖的行为,而不是被遮盖的状态。静态设计表示被遮盖的状态,引入时间可以使我们了解物体被遮挡的行为。


Credit: Virgil Pana, Apple
从以上两个示例中,我们可以看到,看起来像透明对象或叠加层的遮挡也是一种涉及时间上多个属性的交互。各种常见的技术包括模糊效果和降低整体对象透明度,使用户知道她正在操作的其他非主要内容,即在主要对象层次结构“之后”存在的世界。
用户滚动时,在视觉平面中创建空间层次结构。

作为运动原理中的UX,“视差”描述了以不同速率运动的不同界面对象。
使用视差,用户可以在保持设计完整性的同时专注于主要动作和内容。背景元素会为用户在知觉和认知上“消失”。


Credit: Austin Neill, Michael Sevilla
这对用户的影响是,在使用期间清楚地定义各种对象关系。前景对象或移动“快速”的对象在用户面前显示的“更近”。同样,背景物体或“移动较慢”的物体也被视为“离得更远”。
设计人员可以使用时间本身来创建这些关系,以告诉用户界面中哪些对象具有更高的优先级。因此,将背景或非交互式元素进一步“推后”是有意义的。
当新对象出现和离开时,提供空间叙事框架。

对用户体验至关重要的是连续性现象以及位置感。维度提供了一种强大的逻辑方式来克服用户觉得平庸的体验。人类非常善于使用空间框架在现实世界和数字体验中导航。提供空间维度的出现及消失的参考点,有助于增强用户对于位置的感知。
此外,维度原则克服了视觉平面中的分层悖论,出现在其他对象的“前面”或“后面”。维度以三种方式呈现:折纸维度,浮动维度和对象维度。折纸的维数可以用“折叠”或“铰接”式的三维界面对象来考虑。


折纸维度示例
由于将多个对象组合为“折纸”结构,因此即使看不见隐藏对象,在空间上仍可以说它们“存在”。这有效地将用户体验呈现为连续的空间事件,用户可以在交互模型本身以及界面对象本身完成操作。
浮动维度为接口对象提供了空间的起源和偏离,使交互模型直观且具有很强的叙事性。

浮动维数示例
在上面的示例中,维度是通过使用3D“卡片”来实现的。这提供了支持视觉设计的强大叙事框架。通过“翻转”卡片来扩展叙述,以访问其他内容和交互性。
维度是一种强大的引入新元素的方法,可以最小地降低突发性。维度系数会让交互对象具有更模拟真实感。


对象维数示例
多个2D层在3D空间中排列形成真实尺寸的对象,它们的维度是在实时和非实时过渡时刻显示的。物体维数指使用者在不可见的空间位置上产生对物体效用的敏锐意识。
在导航界面对象和空间时保持连续性和空间叙述。

移动(Dolly)和变焦(Zoom)是电影概念,指的是与相机有关的对象的运动,并且图像本身在帧中的大小从远摄到近摄平滑地变化(反之亦然)。
在某些情况下,无法判断对象是否正在缩放,它是否正在朝3D空间中的相机移动或相机是否朝着3D空间中的对象移动,以下三个示例说明了可能的情况。

图层是在摇动,缩放还是在移动相机?
将“移动”和“缩放”的实例视为独立的,因为它们涉及连续变换,并且满足运动原理中用户体验的要求:它们通过运动来提升可用性。



左边的两个图像是镜头滑动缩放,而右边的图像变焦缩放
多莉(Dolly)是一个电影术语,适用于推进或远离对象的相机运动(它也适用于水平“跟踪”运动,但在可用性方面不那么重要)。

Credit: Apple
在UX中,在空间上,此运动指的是观察者视角的变化,也可能是指在对象更改位置时保持静态的视角。多莉原理通过连续性和叙述性,来无缝过度对象目标。多莉还可以结合“尺寸原则”,从而获得更多空间体验和更多的深度,向用户传达当前视图“前”或“后”的其他区域。
缩放指的是既不是透视也不是物体在空间上的移动,而是物体本身在缩放(或者我们的视野正在缩小,从而导致图像放大)。这向用户传达对象所在“内部”区域的信息。

蓝蓝设计的小编 http://www.lanlanwork.com