什么是DPI?什么是PPI?
DPI(Dots Per Inch)是测量空间点密度的单位,最初应用于打印技术中,它表示每英寸能打印上的墨滴数量。较小的DPI会产生不清晰的图片。
后来DPI的概念也被应用到了计算机屏幕上,计算机屏幕一般采用PPI(Pixels Per Inch)来表示一英寸屏幕上显示的像素点的数量,而DPI也被引入。
安装Windows操作系统的电脑屏幕PPI的初始值是96,Mac的初始值是72,虽然这个值从80年代起就不是很准确了。
一般来说,非retina桌面(包括Mac)的PPI的取值区间在72-120之间,因为这个取值区间能够确保你的作品在任何地方都能保持大致相同的比
例。
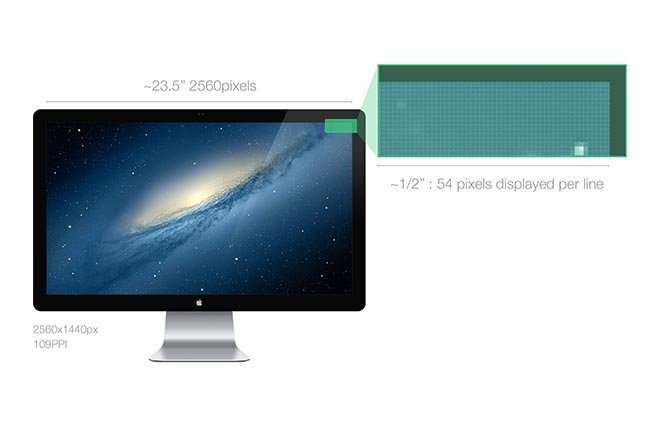
这里有一个应用实例: 27寸Mac影院显示屏的PPI是109,这表示在每英寸的屏幕上显示了109个像素点。斜角长是25.7英寸(65cm),实际屏幕的宽度大概是23.5英寸,23.5109约等于2560,因此原始屏幕分辨率就是2560*1440px。
我知道23.5109不是恰好等于2560.实际上是23. 486238532英寸。要是用每厘米的像素点计算,会更加准确,但是这里你知道就行。