@彩云Sky:Hi,我是彩云。经常在读者群里看到有人讨论,面试时被问到设计规范相关问题,不知道怎么回答才好。是不是要回答设计规范的具体尺寸,再把各种适配规则全背下来呢?今天彩云就和大家一起探讨下,到底要如何理解并运用设计规范。
1.什么是设计规范?
设计规范是一个老生常谈的话题了,网上相关的文章也非常多,但我相信有很多设计师对设计规范的理解还是比较模糊,认为设计规范指的就是字体,颜色,控件规范那些,这种理解其实是比较狭隘的。
于我而言,设计规范用一句话总结就是:设计规范是针对特定产品所制定出来的一整套产品标准,包括流程标准,技术标准,设计规则等等。通过这套标准,能减少错误发生率并提高设计质量和输出稳定性。
举个例子,我在做QQ的3D厘米秀项目的时候,一开始合作方提交的设计资源正确率很低,风格也各不相同。然后为了解决这个问题,我在项目中定义了流程标准,资源标准,cp合作标准等等。通过这些规范让多个不同设计团队能合作到一起,提升了整体协作的效率和质量,这些标准就成了设计规范的一部分。

可以说,每个项目因合作方式,人员习惯,落地形式的不同,所形成的规范是有区别的。所以,设计规范更应该是针对项目来说的,除非是问你Android或iOS这种已经广泛适用的平台级规范。不然是很难有标准答案的,回答更应该是一种思路的描述,比如你会如何定义一套规范、解决了哪些问题以及如何验证这套规范真的助力了产品的体验提升。
2.设计规范的作用
1)遵守用户习惯,减少认知成本
Don’t make me think。大家都知道,好用得产品都是尽可能的减少用户思考,不断去贴近用户的使用习惯。比如在iOS系统里想返回上一个页面时,你会熟悉的去左上角找返回操作,但如果把返回操作放在右上角就会很不习惯;再比如对国内用户来说,他们习惯正确按钮用绿色,错误按钮用红色,如果你非要反过来制造所谓的差异化,用户就会感到困惑,误操作的概率也可能会大量增加。

2)统一品牌性格
品牌性格不论是大到公司层面,还是小到具体某一个产品,都需要有一套品牌识别体系来约束,只有统一的视觉印象才能更好的让用户记住。这些品牌识别体系其实也是设计规范的一部分,在具体执行中,可以根据一些品牌核心概念规范快速做一些风格决策。
比如腾讯QQ的品牌形像风格关键词是青春、互动,叙事和干净,那么在选择画面配色的时候就可以根据关键词指导画面的选择,使得整体的画风得到统一。

3)降低新人学习成本
这里所说的新人不单纯指刚入职场的设计新人,也包括刚参与到一个新项目的设计老手,设计规范是能够以最低的沟通成本实现快速上手。有成熟的控件资源和标杆的设计参考,就算是之前完全没做过的设计师也能搭建出一个还不错的页面。

4)提高开发效率
有了好的设计规范,开发就能把一些常用的样式进行封装,在需要复用的场景中直接调用。这样做,一方面可以通过调用的方式减少样式代码的复制使用,提升效率的同时降低软件包体积,另一方面也可以减少不必要的工作量,方便后期维护。

5)保证设计的一致性
有设计规范的约束,能让团队在一个既定的框架内做设计,统一大家的输出质量,从而保证设计的一致性。
3.怎么学习设计规范
设计规范的学习肯定不是靠死记硬背,而是要讲究方法,从我自身的经验来说,我觉得大致可以有以下2个步骤:
1)在新手期,多去看一些大厂的设计规范,先建立认知,不要求全部记住。把这些规范当成字典,先大致了解一遍,等真正做的时候拿不准再去查阅就好了。这里推荐几个必看的大厂设计规范官网,建议收藏。
苹果iOS设计官网:https://developer.apple.com/design/human-interface-guidelines
谷歌Material Design设计官网:https://material.io/design
微软Fluent Design System设计官网:https://www.microsoft.com/design/fluent
IBM设计官网:https://www.ibm.com/design/language
Facebook设计官网:https://design.facebook.com
蚂蚁金服设计官网:https://ant.design/index-cn

其实网上很多设计规范,原理之类的文章,源头都来自于这些大厂规范,想获得一手信息,最好是自己去这些网站多看看。
这也就是我为什么不写具体规范数值的原因,因为网上的资料实在是太多太详细了,写一些重复的知识实在是没多少价值。学知识的路上一定不要什么都等别人喂给自己,需要更多的主动性,这样才能提升自己的学习能力和解决问题的能力。
2)根据自己要做的模块,有针对性的找市面上大厂的应用作为参考,直接截图标注,自己总结规律印象会更加深刻。
我开始做UI的时候就这样学习的,不知道字体该用多大,间距用多大,颜色怎么用,就直接去找相类似的界面截图参考,量它们的尺寸,吸它们的颜色,然后就这样一步步的把规范经验积累起来了。
比如从QQ的动态tab页面中,我们可以借鉴到很多信息,比如列表的高度,列表左侧的图标尺寸和圆角,间隔线高度和配色,右侧的箭头大小和配色,列表文字的字号和配色,用户头像大小和结合的样式,图标与文字的间距等等。这些借鉴并非是抄袭,要你做的跟这个界面一模一样,只是参考这里面的某几个属性然后结合自己的产品综合运用,减少出错。

发现了吗?一个优秀的界面设计,上面的任何信息其实都可以拿来参考,就看你会不会用了。
需要强调的是,这些参考来的标准,并非是标准答案,还是要根据自己的实际项目做调整,只是至少知道一个范围,在这个范围内不大会犯错。
这就像刚开始做设计时一样,去参考这些规范相当于做临摹的练习,这种临摹是需要的,临摹的过程中不断加入自己的思考,然后通过总结,变成自己的知识体系。
4.怎样定义出设计规范
随着对设计规范理解的加深,自身设计能力的不断提高,就要开始从设计规范的使用者转变为规范的制定者了。如何制定针对项目的设计规范呢?我的经验是在项目过程中把做的好的和踩坑后的正确解法进行总结,并形成文字,积累多了就形成了规范。要把每一次遇到的问题都当成是一次改进流程和规范的机会。
我自己是有随时记录的习惯,项目中一旦发现问题就会赶紧把它记录下来。有时候甚至还蛮期待出现问题的,因为出了问题才能找到优化的机会,自己也能从中找到解决问题的成就感。
曾经在QQ的3D厘米秀项目中遇到过非常多的坑,然后从填坑的过程中慢慢总结出各种设计规范,去帮助项目减少错误率,提升设计质量。从最终的产出和结果来看,自身的进步是可观的,对产品的帮助也比较大,所以很值得去做。

5.使用规范会影响设计的创意性吗?
刚掌握设计规范的时候,干活是特别舒服的一件事,因为做需求可以很快,好像拼拼组件就能完成。但稍微做久一点时间,又会觉得好像没啥进步,天天拼组件,担心影响设计的创意性,真是挺矛盾的。
其实,规范也是要在遵守和引领用户习惯中不断迭代的。既要保持大的设计规范框架不变化,又要在设计的过程中给用户制造惊喜。比如,整个UI的配色和字体需要保持统一,但在一些图形,动效上可以做出亮点,让用户在整个使用体验中既是沉浸的又能有些小惊喜。规范的打破与重建一定是需要一个动态平衡的过程。
总结
设计规范绝对不需要死记硬背,而是要充分理解并灵活使用,才能发挥它的价值。随着UI行业的不断成熟,设计工具的简单化,各种组件化资源和思维越来越普及,可以预见的是未来一般的UI界面会高度组件化,设计师单纯在界面上花费的时间可能会越来越少。
这从行业的发展来说,减少了很多体力劳动,让设计和开发有更多的时间去打磨产品细节,肯定是好事。但对设计师自身来说,省下了以前那种常规设计需求的时间后还能做些什么,设计师的价值又在哪?值得每个设计师去思考。
原文地址:彩云译设计(公众号)
作者:彩云Sky
转载请注明:学UI网》原来设计规范要这样理解,早知道就好了!
文章来源:站酷 作者:陈皮Celia
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务



























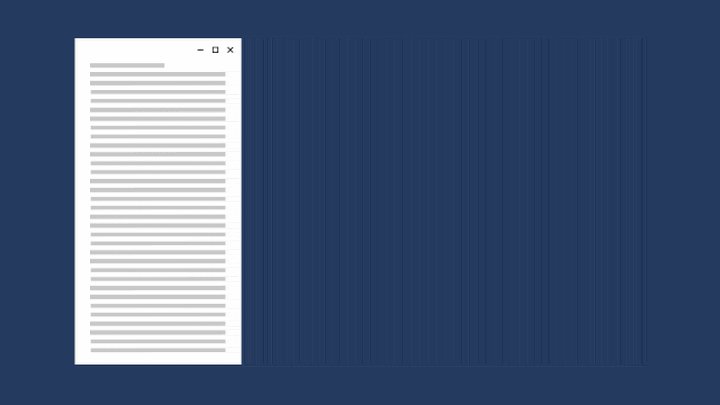
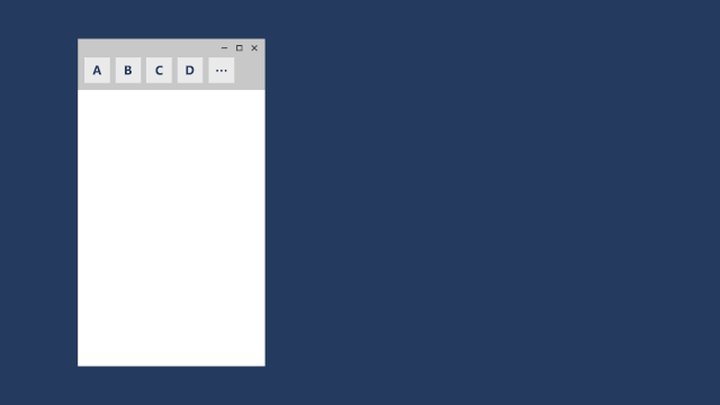
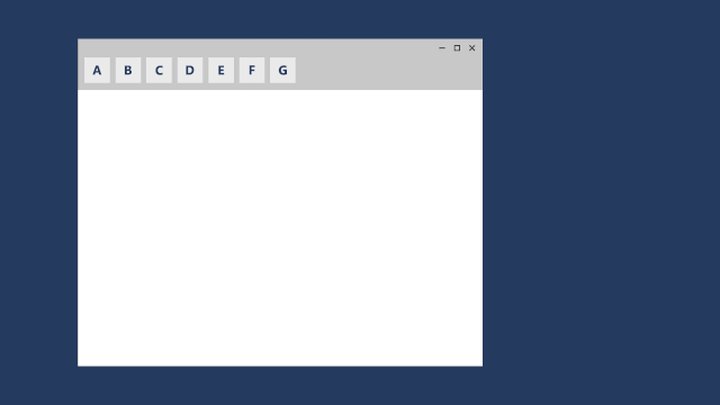
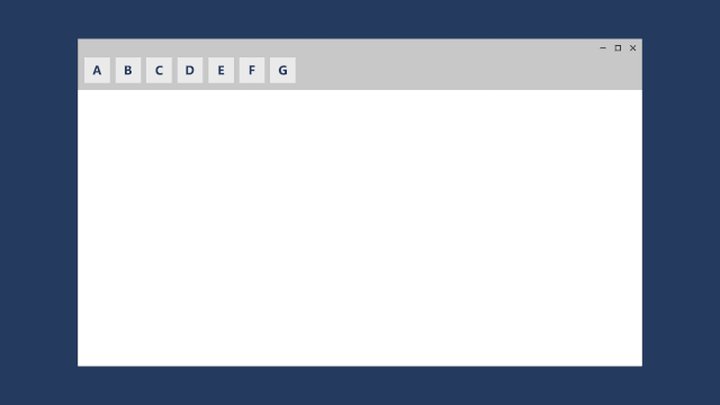
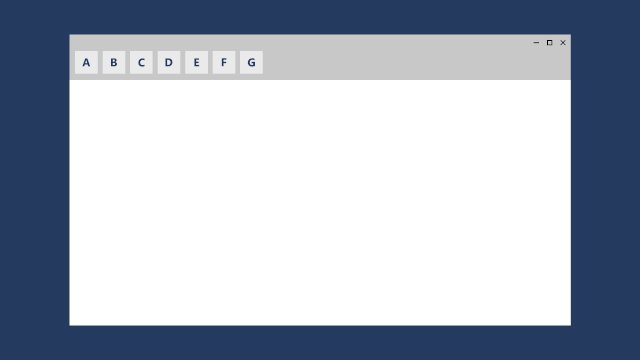
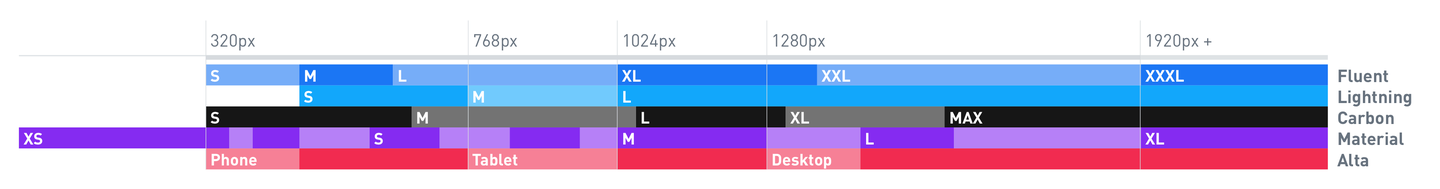
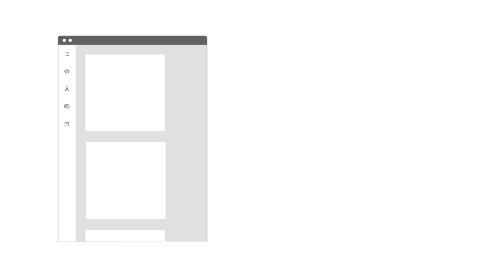
 (屏幕断点分布)
(屏幕断点分布) 

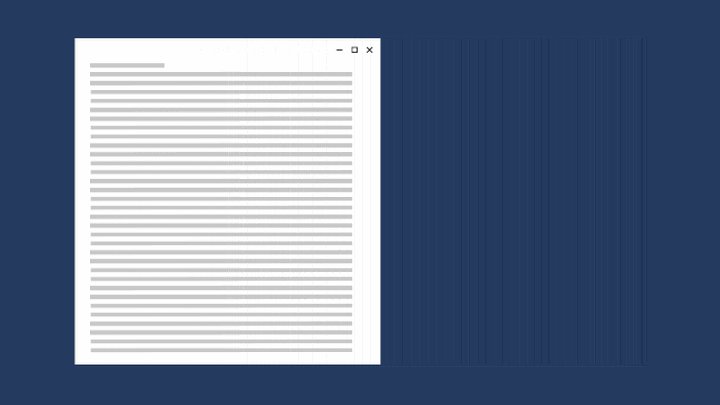
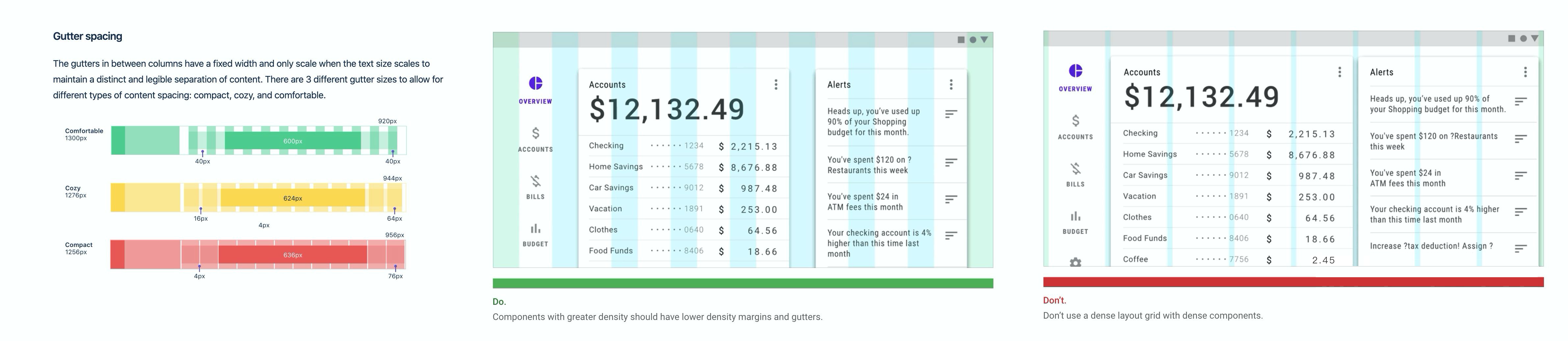
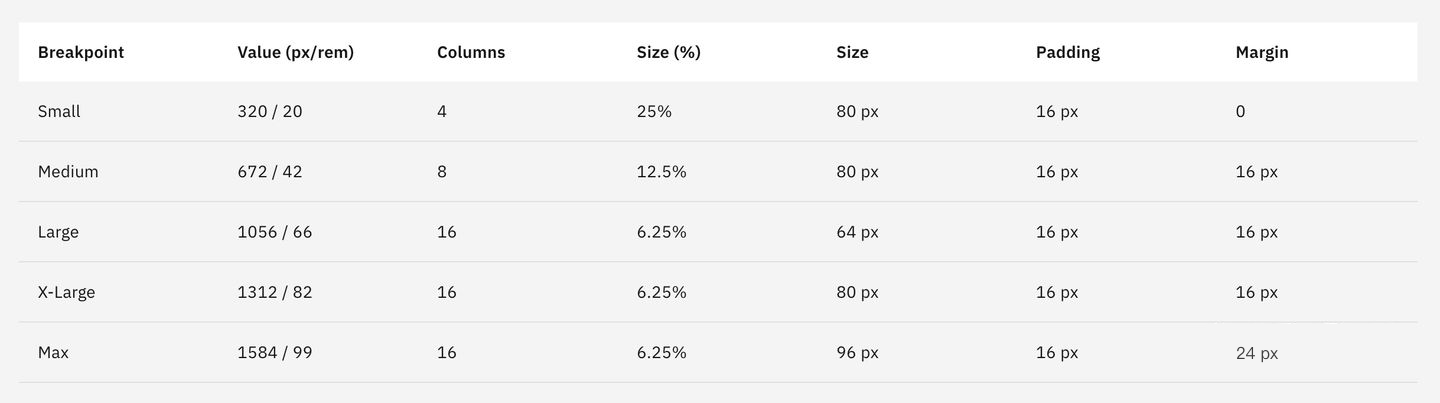
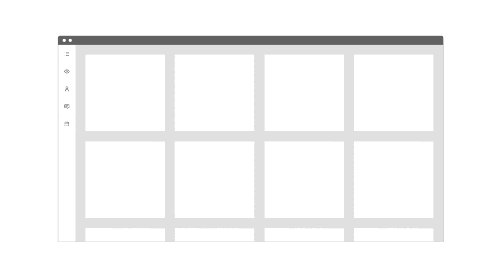
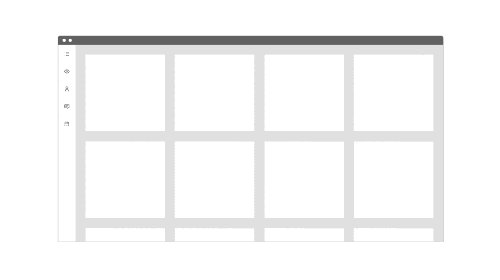
 (Carbon 的栅格定义)
(Carbon 的栅格定义) 



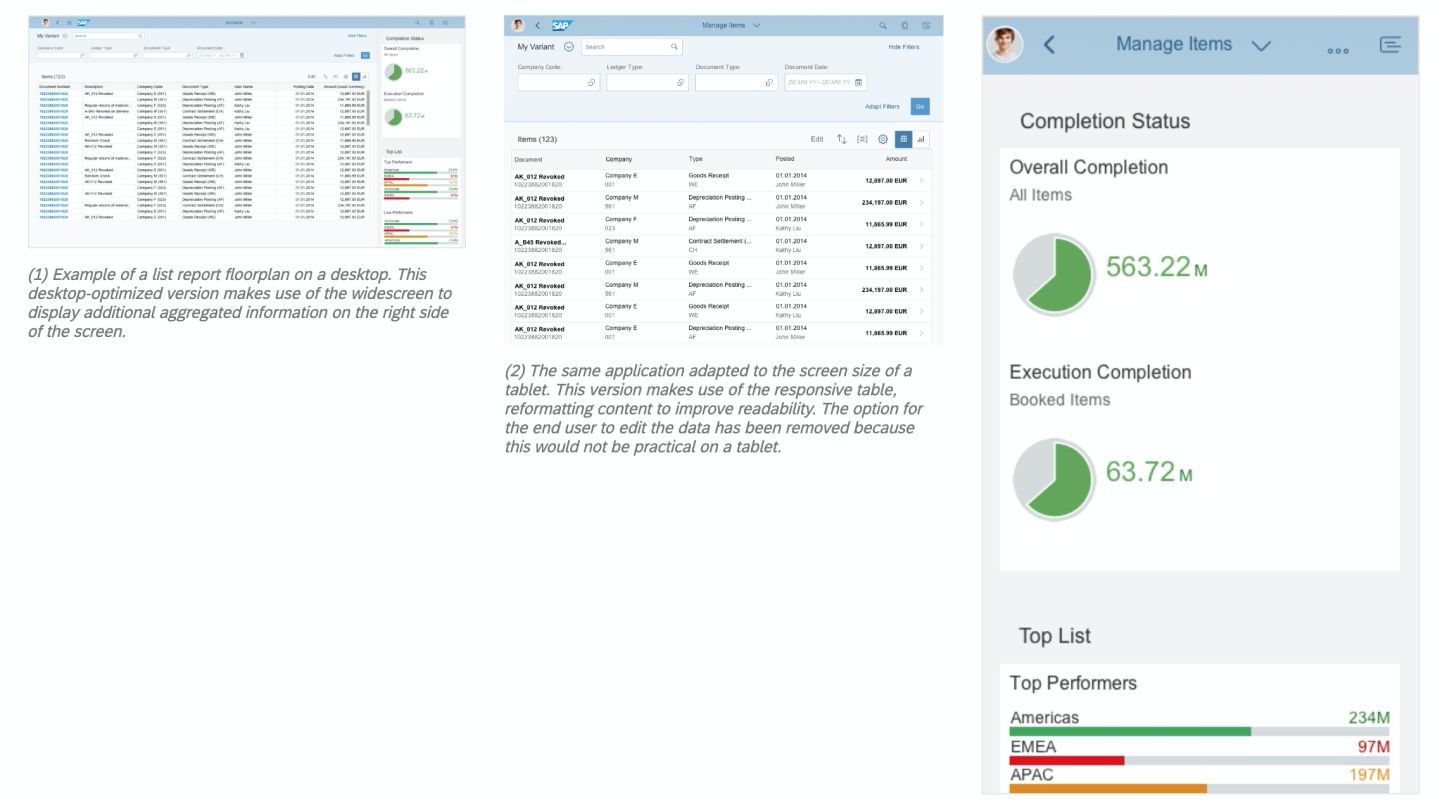
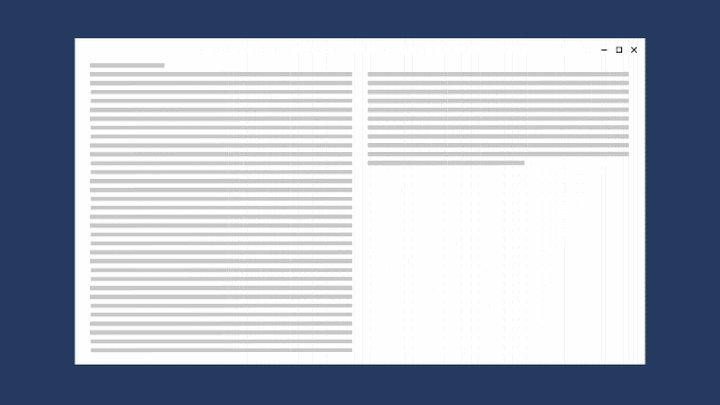
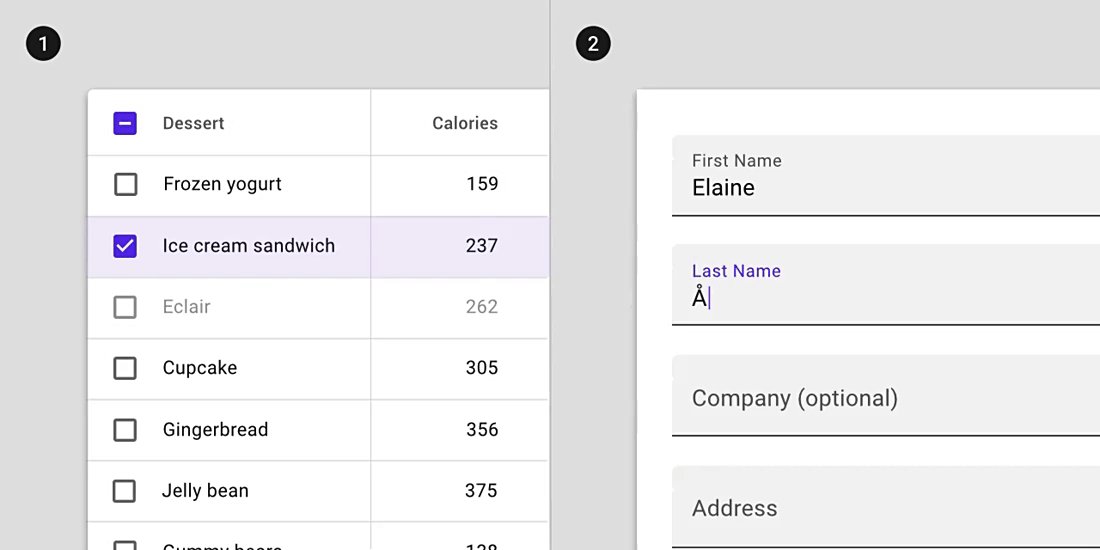
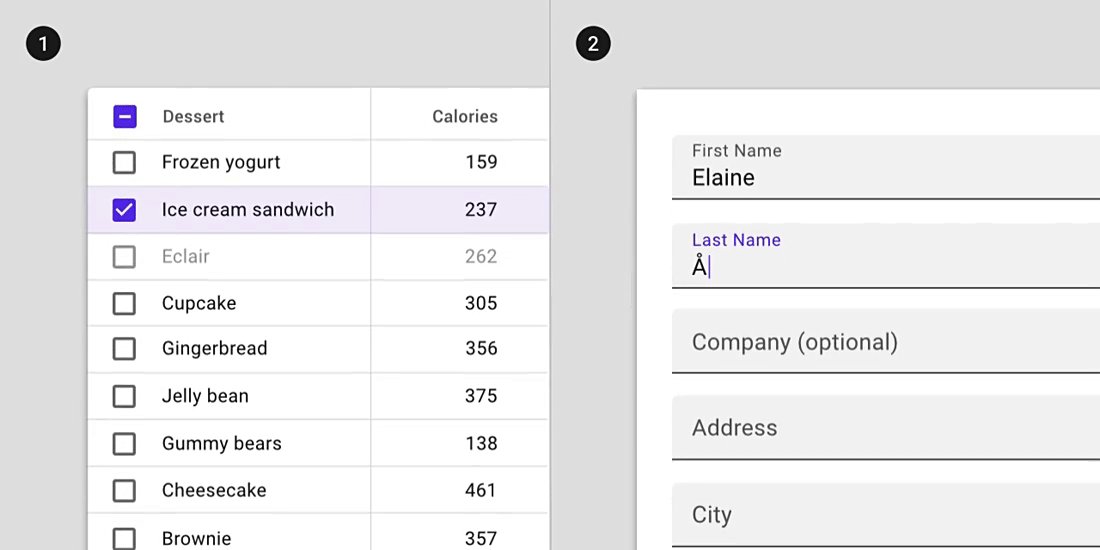
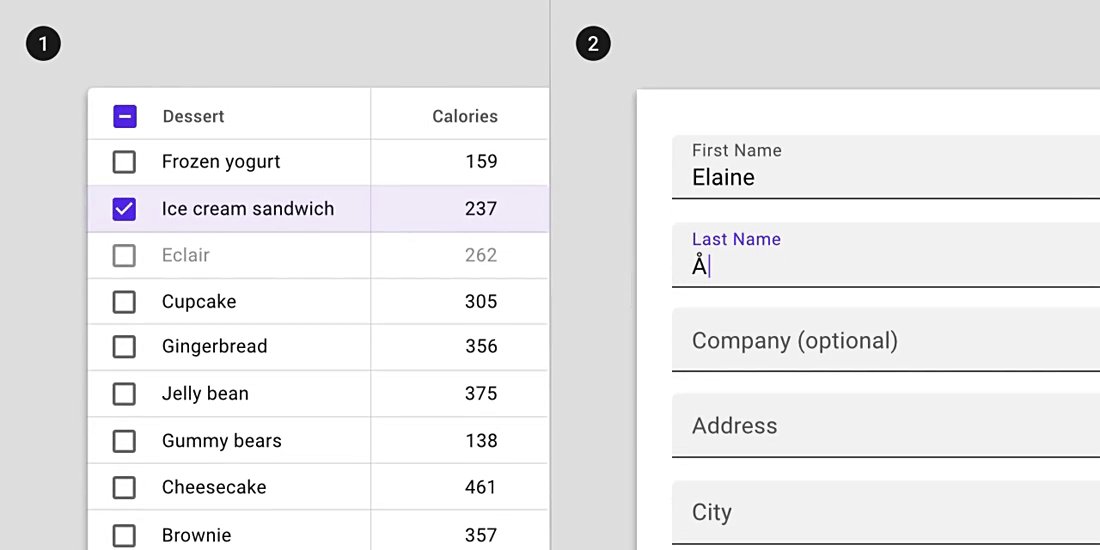
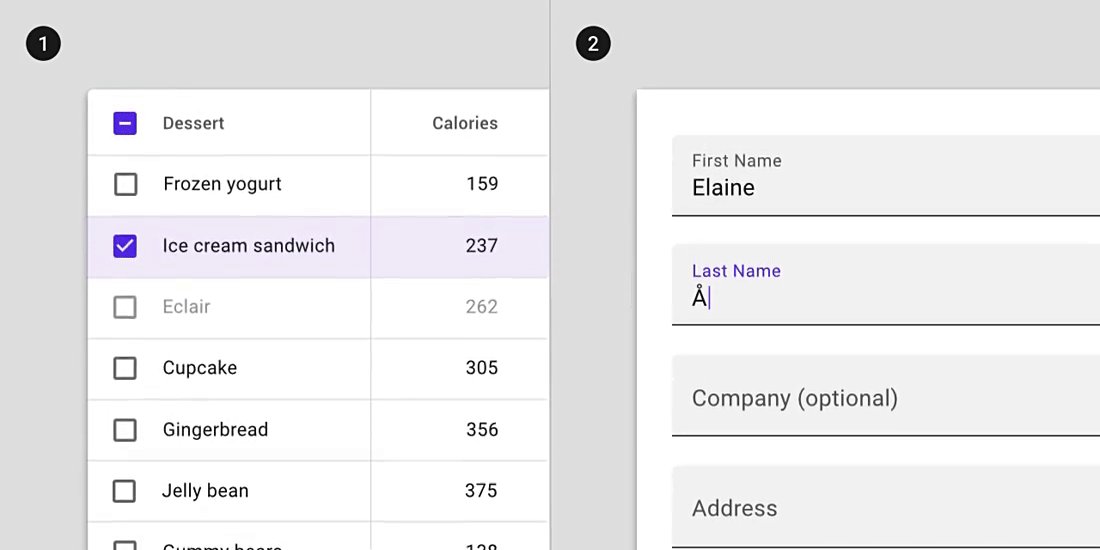
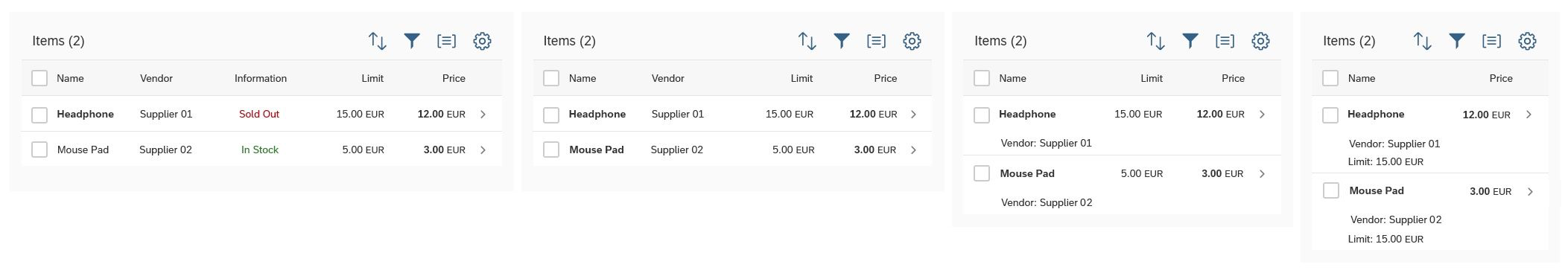
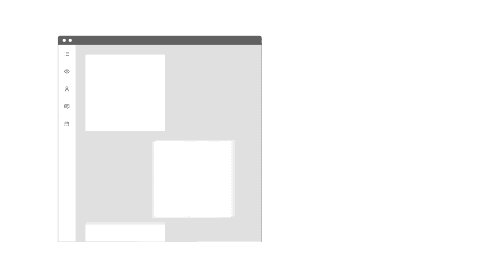
 (Fiori 针对 Table 的响应式设计)
(Fiori 针对 Table 的响应式设计)