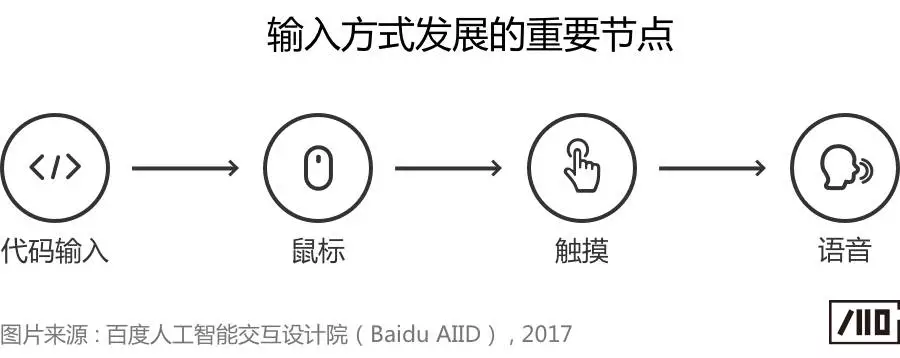
回顾人机交互发展史,人类先后经历了基于命令行的CLI 时代,基于鼠标键盘的GUI时代,基于触摸的初级NUI时代。后面每一个阶段比前一个阶段更自然,学习成本更低,综合效率更高。

进入AI时代,人工智能给机器带来三种能力:感知能力、认知能力、自然语言输出能力。感知能力使机器能听得懂人类语言,认知能力使机器能思考如何回答人类问题,自然语言输出能力使机器可以像人类一样表达——三种能力的综合运用将人机交互带入语音交互阶段。语音交互是最自然的人机交互方式,它极大地降低了人们与机器交互时的学习成本,将人机交互综合效率带上新的台阶,已成为非常重要的人机交互方式。
一、“等待体验”——语音交互体验的三分之一
生活中人与人的对话场景,对话是由“向对方说出一句话”、“等待对方回复”、“对方给出回复”三个阶段不断循环构成。其中“等待对方回复”是对话体验的“三分之一”,会对回复的满意度造成直接影响。在等待回复阶段,如果对方处于认真思考的状态,会让我们觉得被重视;然而,如果在等待过程中对方的注意力不在对话本身,即便对方给出的回复再好,我们也会心存疑虑。

对应到人机语音交互中的三个部分——“输入体验”、“等待体验”、“回复体验”,“等待体验”同样处于整个体验循环链的中间环节,在语音交互体验中起到了承上启下的重要作用。但是,关于语音交互中的“等待体验”在行业尚未被系统的研究,依旧处于模糊状态。
1. 响应时间一定是越短越好吗?
数字性能管理平台Dynatrace对用户浏览网页的行为进行了研究,发现当网页加载速度提升0.5秒,可促进用户在网站的行为转化核心数据提升10%。因此,在网页设计和App设计中,尽量缩短等待时间是产品设计的不懈追求。
不同于基于视觉的交互,语音交互天然附带情感属性。然而,情感的体验是复杂的,它不只受效率这个单一变量的控制。大多数情况下,在生活中人与人对话时,一个过快的回答会给用户带来轻浮感和抢话感,而一个过慢的回答会给用户带来迟缓感和愚钝感。

那么,在语音交互中,究竟什么样的响应时间能有最佳的体验呢?响应时间的体验趋势是怎样的呢?
2. 等待体验受哪些变量的影响?
在视觉设计领域,当设计页面的loading态时,为降低用户的跳出率,设计师时常会通过给出进度条,或采用趣味性的情感化设计来消除用户的不安情绪。
但是在语音交互领域,语音的承载体是无形的,或不确定形态的,我们甚至没有承载loading态的界面。在这种情况下等待体验又受哪些变量影响呢?影响的程度怎样呢?
综上,可以说在语音交互领域,等待体验虽然重要,但目前仍是“一团迷雾”。鉴于此,我们以目前语音交互的主要载体——智能音箱产品为例,对AI产品中的等待体验问题进行专题研究。
二、智能音箱的等待体验研究
目前的智能音箱,主要采用先语音唤醒后输入指令的语音交互流程。鉴于此,我们可以将智能音箱的使用过程分为两个主要阶段:
1)唤醒阶段:用户通过指定的唤醒词将音箱从等待态转换为就绪态,音箱被唤醒后才可以接收用户的语音指令。
2)用户请求及反馈阶段:用户给出语音指令内容以及智能音箱反馈结果满足用户的需求。

针对这两个阶段,我们先后通过以下三个实验进行研究。
实验一:唤醒阶段的响应时间对等待体验的影响;
实验二:用户请求及反馈阶段的响应时间对等待体验的影响;
实验三:视觉、声音等不同反馈方式对等待体验的影响。
下面我们对每个实验的结论进行逐一详述:
实验一:唤醒阶段的响应时间对等待体验的影响
为了全面考察唤醒阶段各种因素对等待体验的影响,在实验中,我们为用户提供了不同唤醒响应时间和不同唤醒反馈方式的智能音箱。用户完成实验任务后,需要对音箱的唤醒响应速度进行评价(5点量表:太快了,接受不了;有点快,能够接受;刚刚好;有点慢,能够接受;太慢了,接受不了)。

实验一的结果表明最佳的唤醒响应时间与唤醒反馈方式有关,不同唤醒反馈方式下,最佳响应时间不同:
1)当唤醒反馈为"灯光"反馈时,唤醒响应速度越快越好,在200ms时,用户响应舒适度最高(对响应时间评价为刚刚好的用户比例),73%的用户对速度满意。
2)当唤醒反馈为"灯光+音效"时,唤醒响应速度的舒适时间为300ms左右,76%的用户对速度满意。
3)当唤醒反馈为"灯光+人声"时,唤醒响应速度的舒适时间为500ms左右,74%的用户对速度满意。
(注意:本次实验设置了市面上主流的三种唤醒反馈方式:灯光、灯光+音效、灯光+人声,以给不同反馈情况的响应时间感受作参考,但对最优反馈方式,除了响应时间还受其他因素影响,将另着篇章探讨。)

实验二:用户请求及反馈阶段响应时间对等待体验的影响
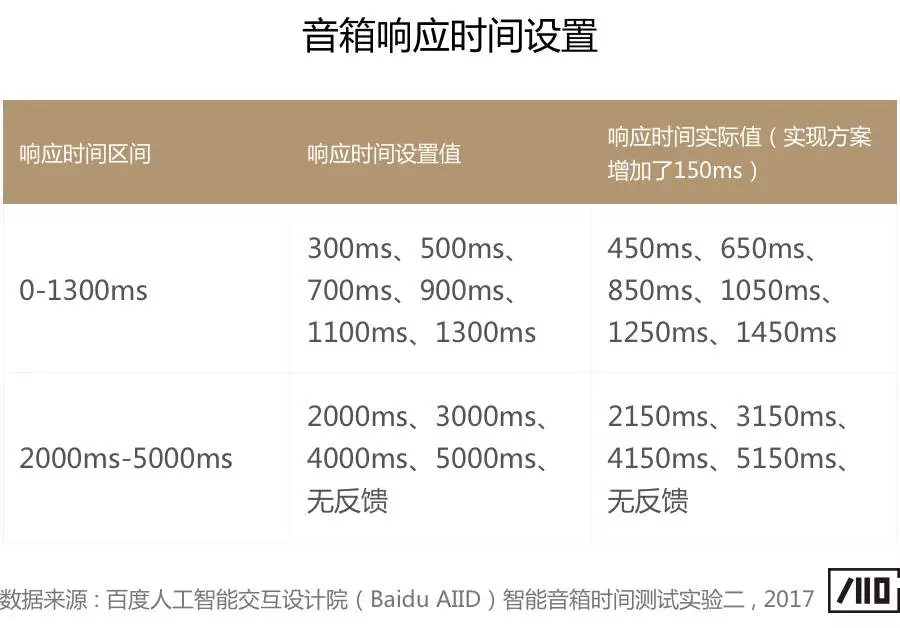
由于用户请求及反馈阶段的响应在技术实现和用户预期上,与唤醒阶段的响应存在差异,因此我们通过第二个实验对用户请求及反馈阶段的最佳响应时间范围进行研究。在实验中,我们为用户提供了不同响应时间设置的智能音箱。

实验二的主要研究发现:
1)1250ms以内是用户认为响应速度较优的区间,其中650ms为最佳体验值。在450ms时,少量用户觉得响应速度太快了,用户会感觉到紧迫感和压力,难以接受。
2)在1450ms时,有53%的用户开始感觉响应有延时,但仍能够接受。
3)从2150ms开始,有20%的用户认为音箱响应太慢,不能够接受。我们认为20%的用户不满意,已经不足以被称为一个优秀的产品。

实验三:视觉、声音等不同反馈方式对等待体验的影响
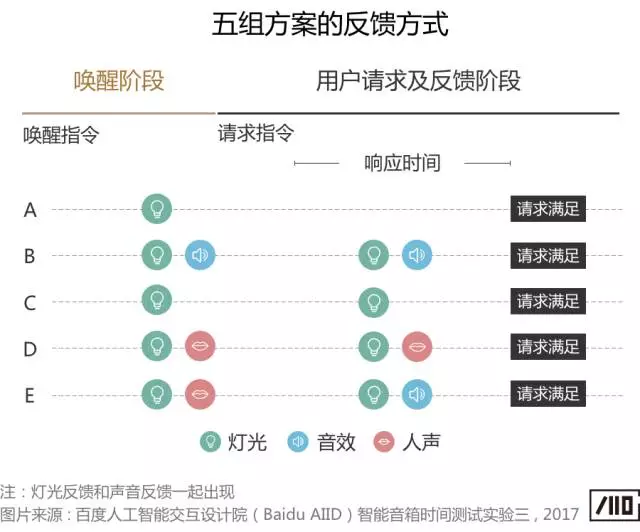
由于目前市场上的智能音箱在请求反馈阶段的响应时间普遍在1.5秒以上,并没有达到实验二研究的理想响应区间。因此,我们通过实验三进一步研究反馈方式设计对用户响应速度感知的影响,我们为用户提供了五组具有不同反馈方式设计的方案。

在实验三的五组方案中,每组方案分别进行了不同响应时间设置。

实验三的主要研究发现,不同反馈方式设计会影响人们对音箱响应速度的感知:

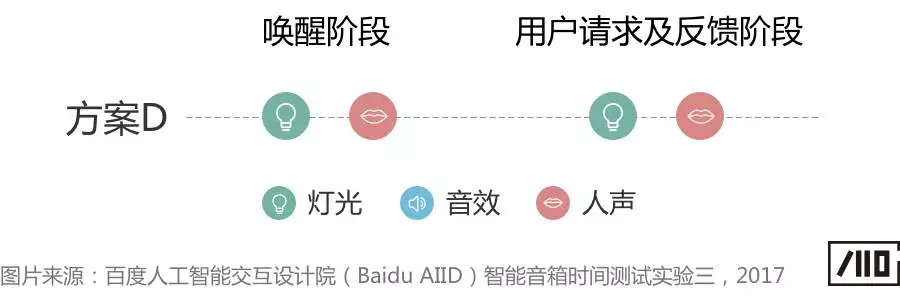
1)1250ms以内,方案D感受较差,人声反馈会产生抢话的感受,部分用户认为音箱响应太快。

2)1350ms到2150ms,方案D、E感知舒适的用户比例较高,加入人声/音效后,如方案D的语音应答“好的”,有助于缓解用户延迟感受,提升速度感知体验。

3)在3150ms及以上的响应时间,响应方式设计对缓解延时的作用已经不明显,应该尽量避免此类情况发生。
此外,实验三还发现响应速度预期与用户性别、任务类型有关。与男性相比,女性用户对响应时间容忍度更低,她们最长在音箱无反馈时可以容忍的平均响应时间长度低于男性,即她们希望在更短的时间内得到音箱的响应反馈。

与音乐类、问答类等任务相比,用户对控制类任务的响应时间容忍度更低,用户希望在控制类任务中有更加及时的响应反馈。

三、小结
本文针对语音交互中的等待体验进行了讨论,并以智能音箱为例,重点对唤醒阶段和请求反馈阶段的响应时间和反馈方式进行了人类工效学实验研究。由于实验设定的条件和样本数量等限制因素,实验研究结论可能不能代表所有智能音箱用户在家居环境的全部感受,但希望通过我们的研究和探索,可以指导人工智能语音对话产品响应时间和反馈方式的设计,帮助打造自然和的语音对话体验。
转自:站酷-DUBEST



























 转自:ui中国-
转自:ui中国-