如何提高“数据修养”?
定量研究指的是对用户的某些特性进行数字化测量并进行统计研究。对于定量研究来说,数据的统计以及数据的分析是尤为重要的。
首先,需要说明数据修养,与统计技术的水平无关。
数据修养指的是培养科学的、正确的对待数据的态度,在收集、分析和解读数据的过程中做到求真务实。
1、在研究设计时就考虑到数据分析方法
良好完善的研究设计是正确进行数据分析的前提,如果没有科学的设计,良好的数据质量,那么无论用什么方法和软件都无法获得真实的结果,统计就变成了“数字游戏”。
从预期的研究结果出发,向前逆推数据分析方法和研究设计
Step1 · 要解决什么问题
Step2 · 期望得到的研究结果
Step3 · 需要的统计分析方法
Step4 · 需要的数据类型
Step5 · 对应的调查方法
Step6 · 研究的设计
2、在研究设计时就考虑到数据分析方法
在问卷开始前将问卷框架设计做好
3、数据收集时的注意事项
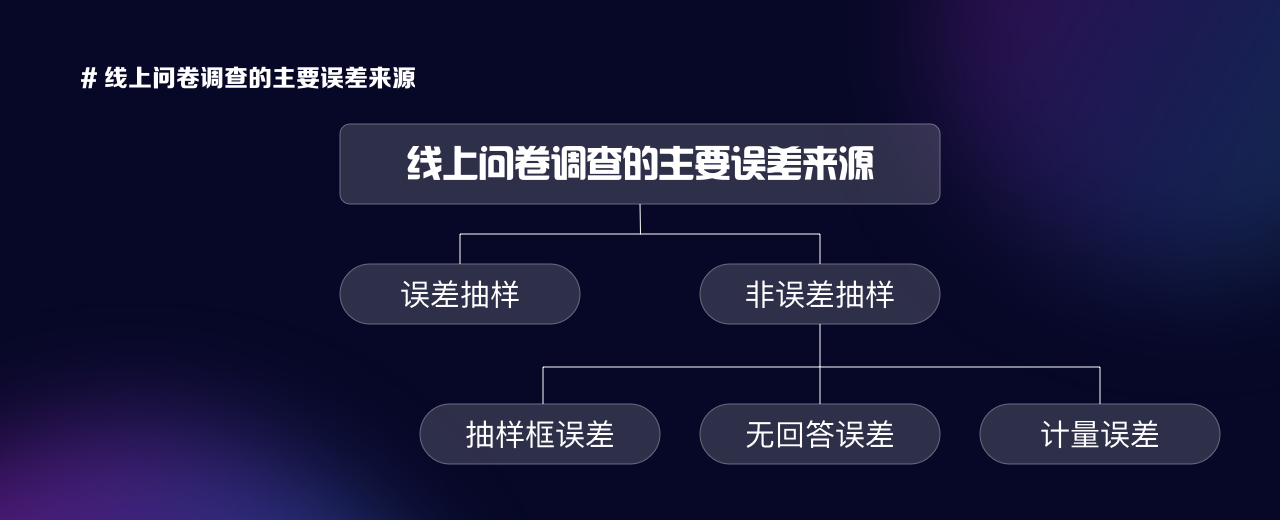
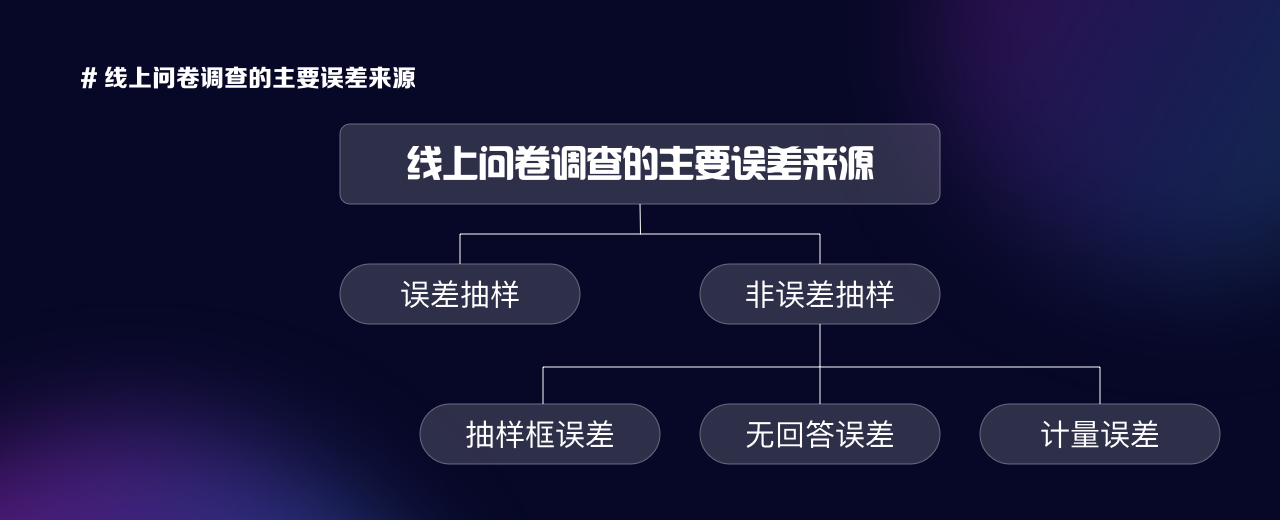
线上问卷调查是目前我们所用到最主要的调查形式,进行线上问卷调查时,误差的主要来源包括抽样误差和非抽样误差两类。

抽样框误差:抽样框误差产生于目标总体与抽样框的不一致,因抽样框引起的误差主要有样本的代表性问题(如是否能代表网民、是否能代表某类用户总体等)以及抽样框重复(用户重复回答)以及抽样遗漏(如无法包括竞品用户等)。
解决方案:正确界定网络调查的适用范围,网络调查应主要针对以网民为对象的项目。
无回答误差:样本中的部分个体不愿意或是无法完成调查问卷而产生的误差,原因:
(1)激励手段不够,缺乏交流。
(2)技术障碍,如网速不稳,浏览器不兼容。
(3)对隐私的顾虑。
解决方案:网络调查与抽样技术相结合,进行问卷投放跟踪(如提醒用户填写),或者结合有一定激励性质的产品运营手段。
计量误差:计量误差又称登记误差,是指由于各种原因使得调查和计量的结果与真实情况不符而引起的误差,如,问卷歧义,被调查者对调查内容定义和概念误解所造成的误差。
解决方案:科学设计调查问卷,要求调查问卷更易于理解、更加完整、更具有亲和力,保证被调查者做出准确而真实的回答。
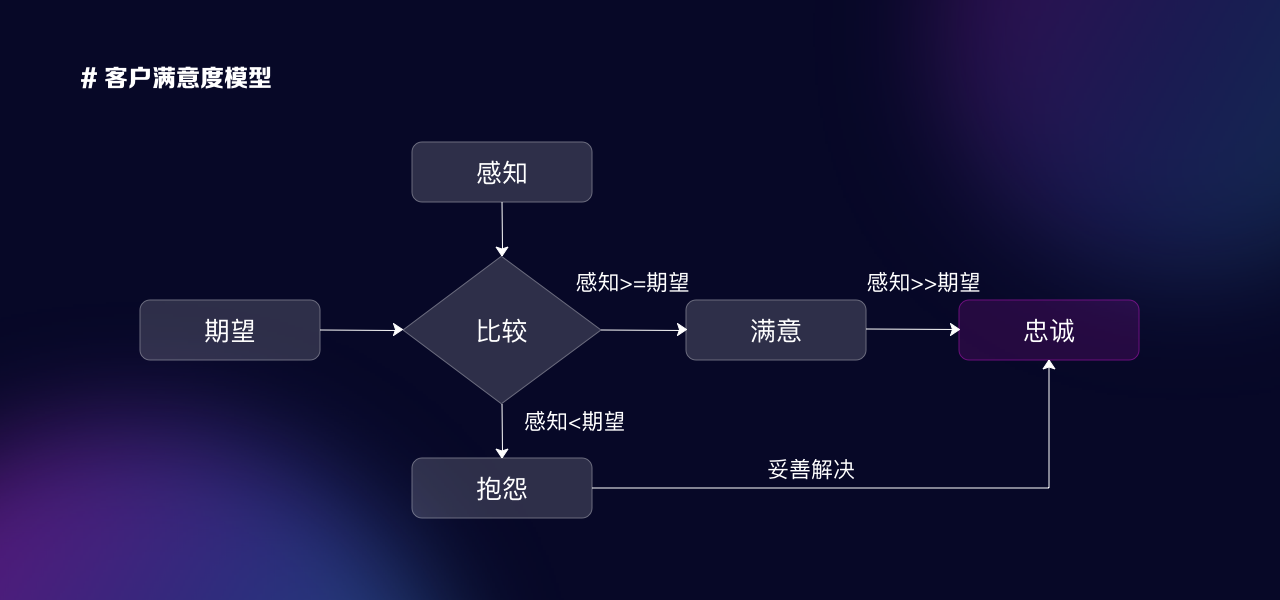
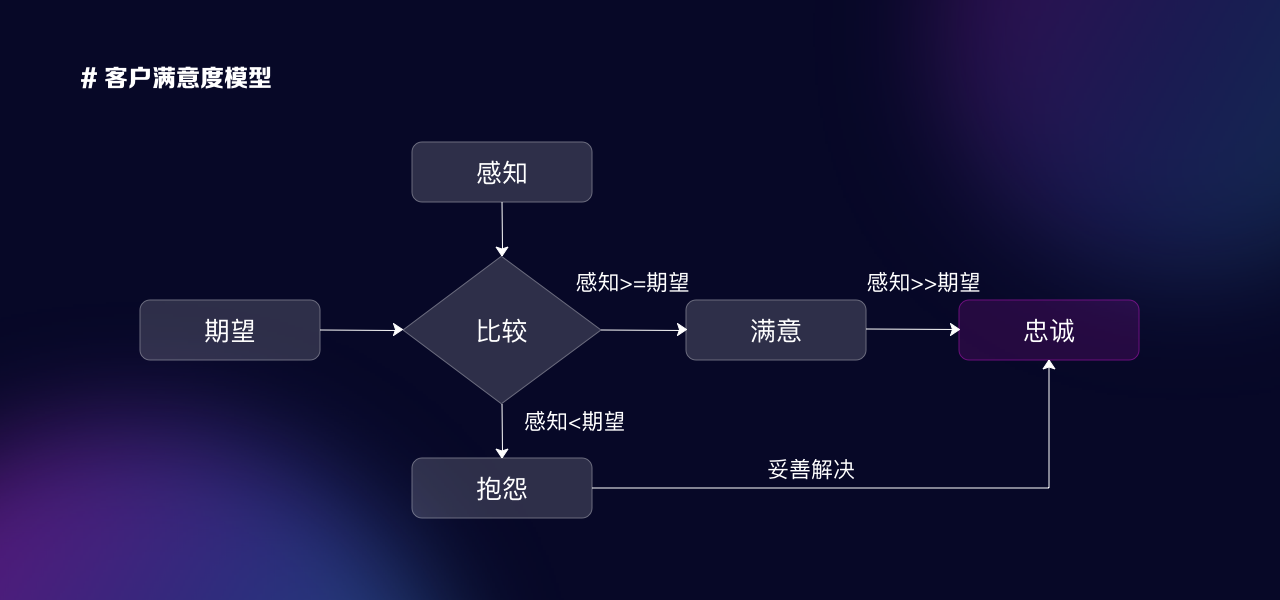
顾客满意度模型
是指用户对一种产品或服务进行消费体验后的感知,与其期望值进行比较后,所产生的的一种心理状态。

用户满意度理论的发展
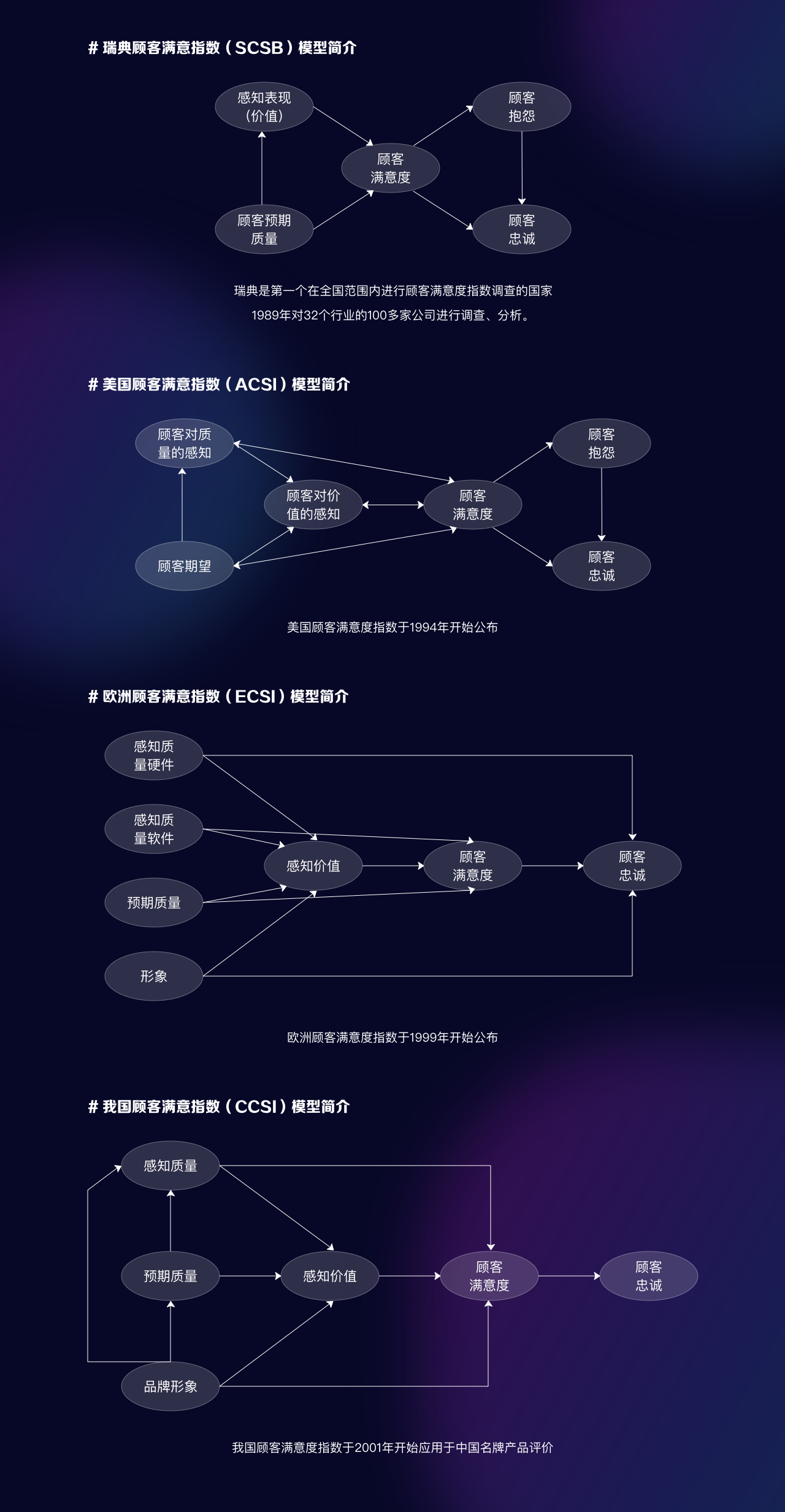
1974年,本田公司就进行了有关客户对汽车评价的调查,但是当时没有“顾客满意”的概念。
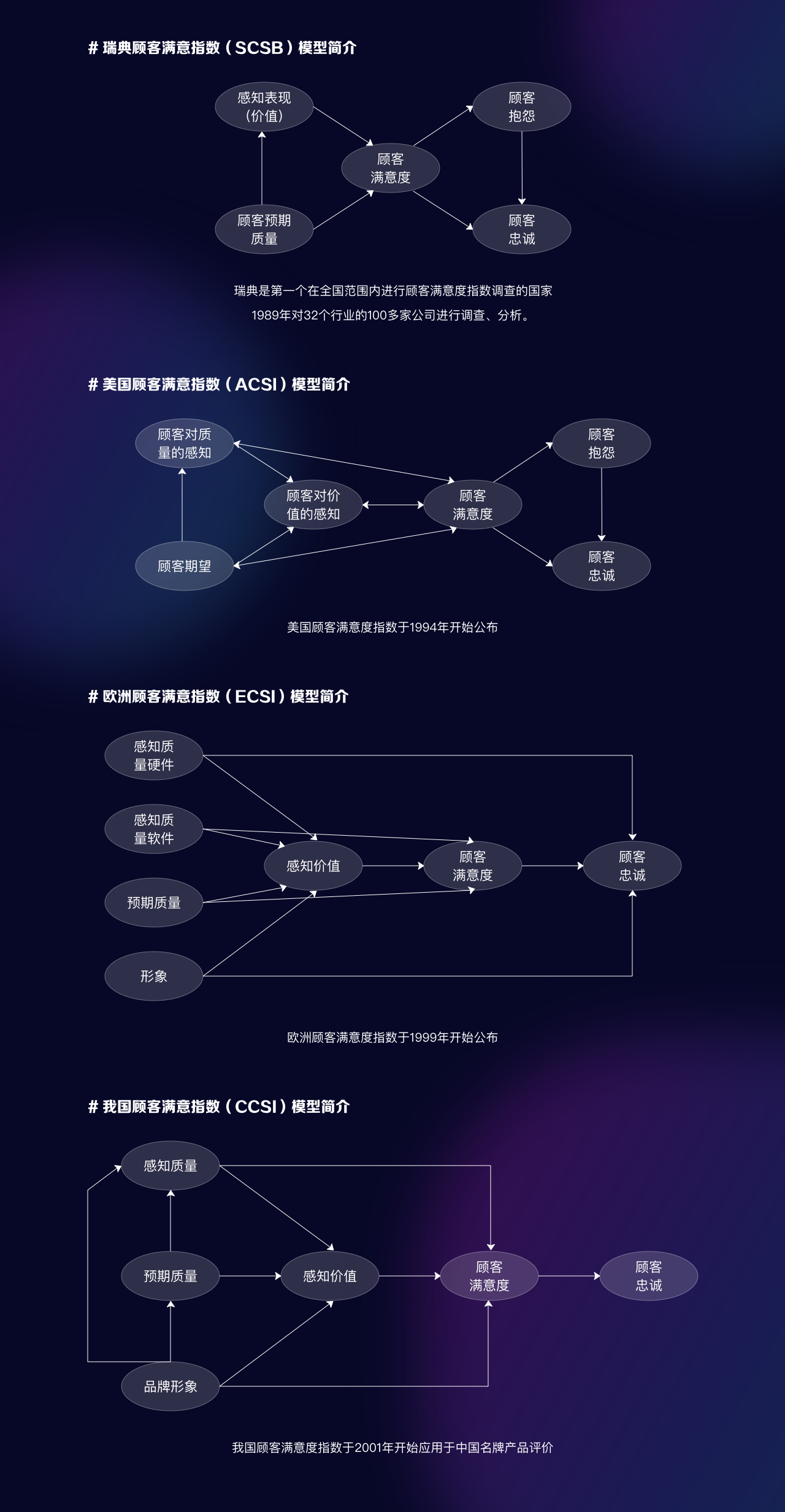
1989年,美国密歇根大学商学院质量研究中心的费耐尔博士将计量经济模型引入顾客满意度测评建立了费耐尔逻辑模型,得到广泛的应用。
20世纪90年代后期,CS(顾客满意度)理论已成为在全球工商界开始盛行的一种新型的企业文化和管理哲学。
与此同时,许多国家(地区)先后对顾客满意度指数测评的理论、模型和方法开展了全面深入的研究。

以美国顾客满意度的模型 - 费耐尔模型为例,各模型元素的构成元素参考:

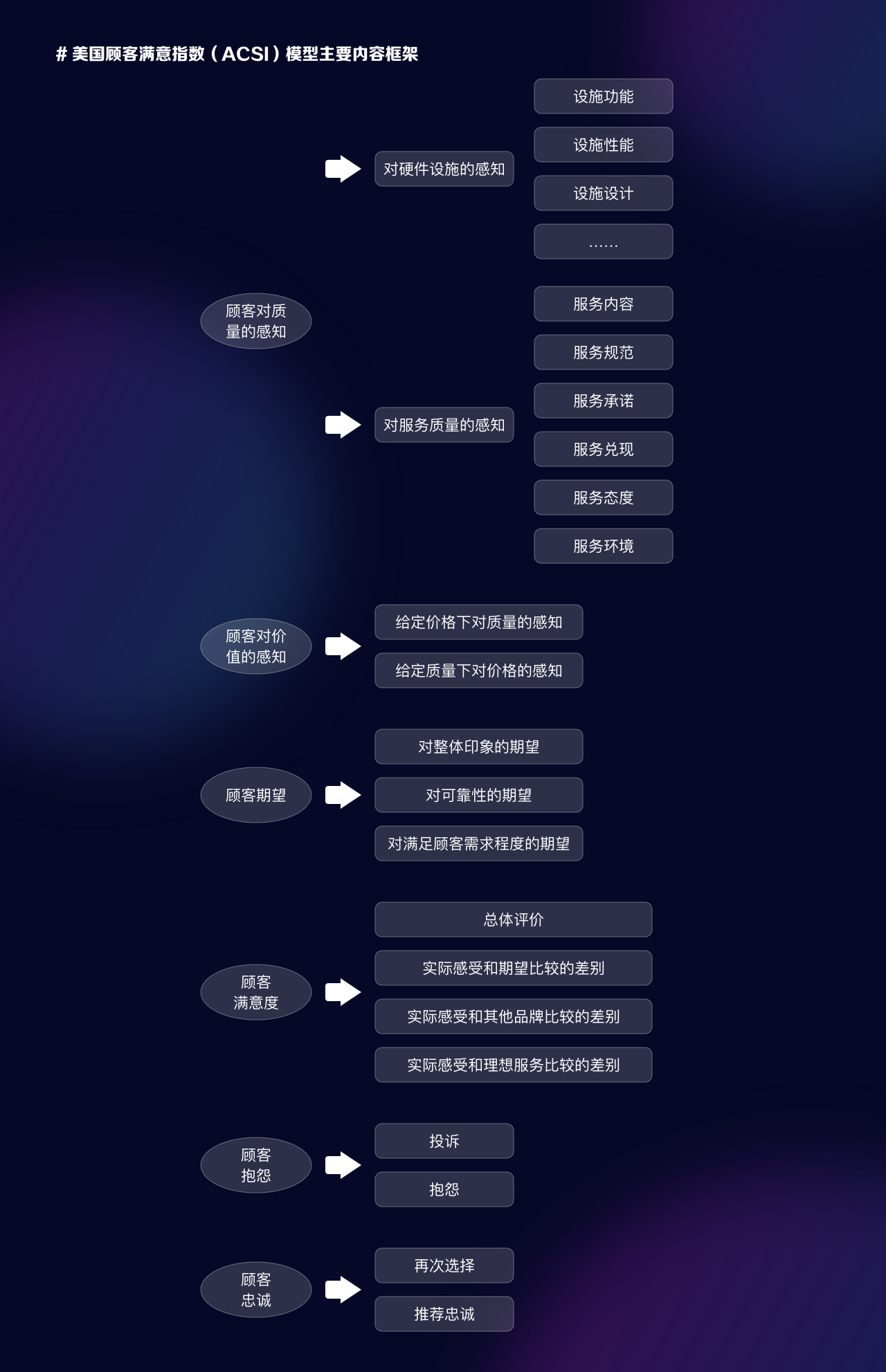
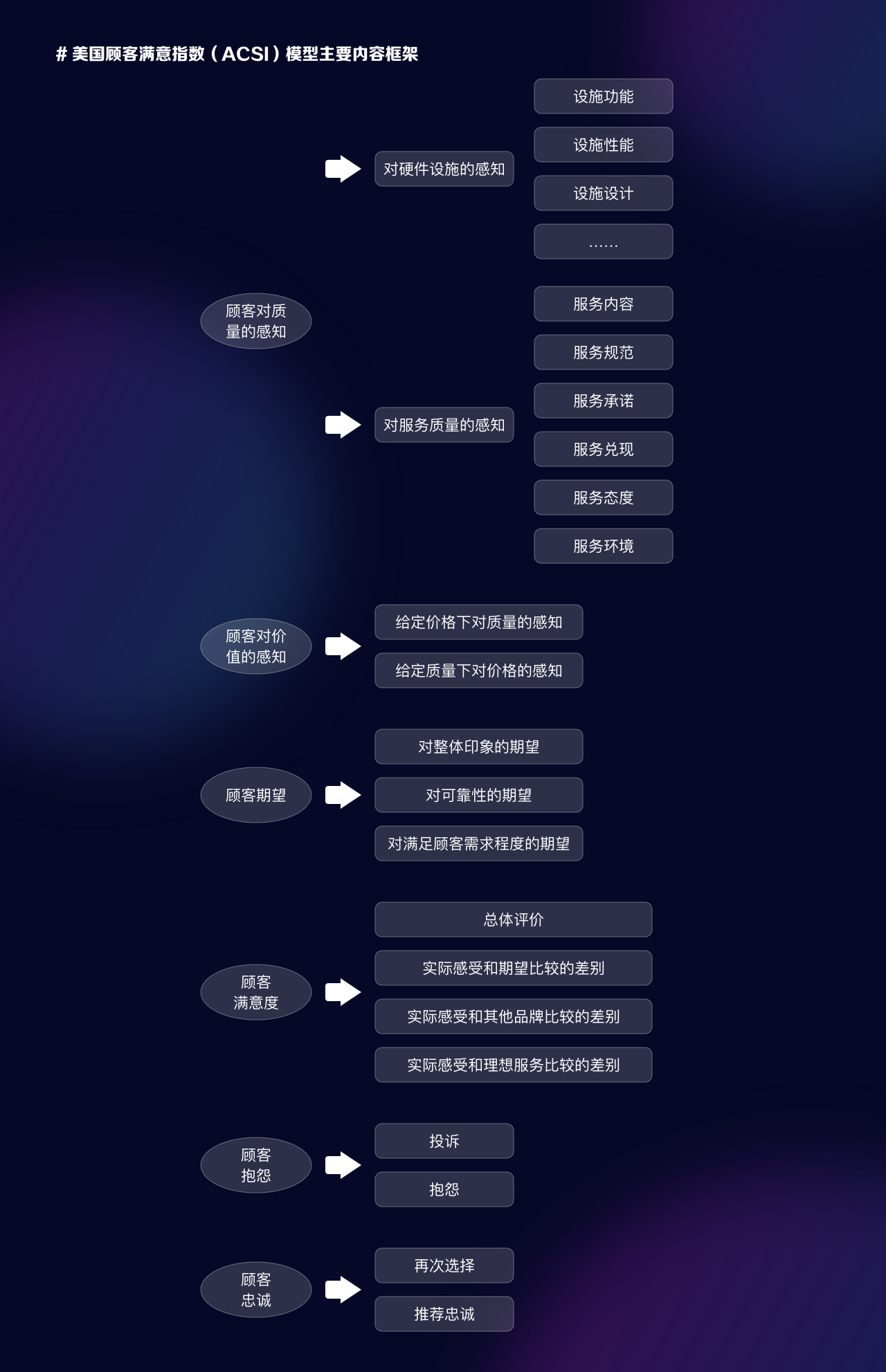
美国顾客满意指数模型主要内容框架:

测评指标体系的量化:李克特量表
对事物的特性变量可以用不同的规则赋值,因此形成了不同测量水平的测量量表。基本的测量量表有四种:类别量表、顺序量表、等距量表和等比量表。顾客满意度指数测评中应用的五级李克特量表就属于其中的顺序量表。一般采用的五级态度是:满意、较满意、一般、较不满意和不满意,相应赋值为5、4、3、2、1。也可为相反的顺序,将五级态度在题目开头给出,然后让被访者根据对每个测评指标满意程度直接在相应的方框上打钩或者画圈。

顾客满意度研究除了通过李克特量表将测评指标体系量化以外,还有一个非常大的特点,即测评指标的权重。
顾客满意度指数测评体系反映测试对象的质量水平状况和特征,而每一测评指标的变化对顾客满意度指数变化的影响程度是有所不同的。反映影响程度的重要尺度是权重,权重的确定与分配是测评指标体系设计中非常关键的一个步骤,对于能否客观、真实的反映顾客满意度起着至关重要的作用。
测评指标权重的赋值方法:
(1)主观赋权法
(2)客观赋权法
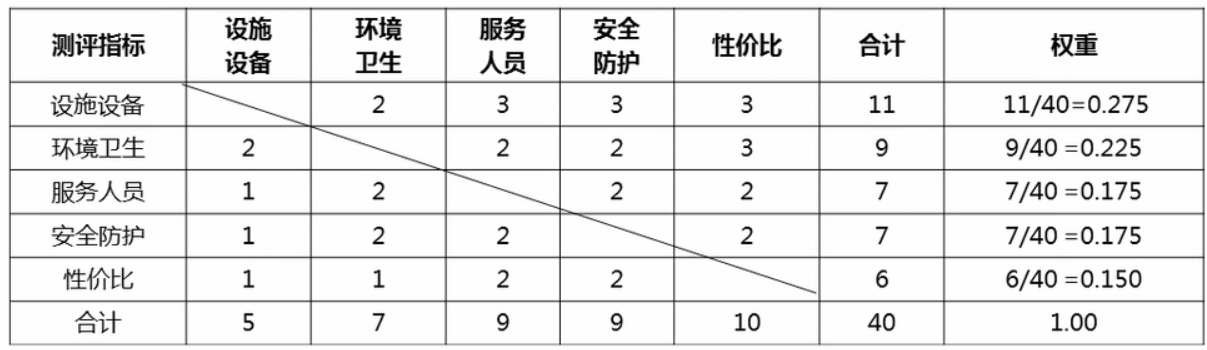
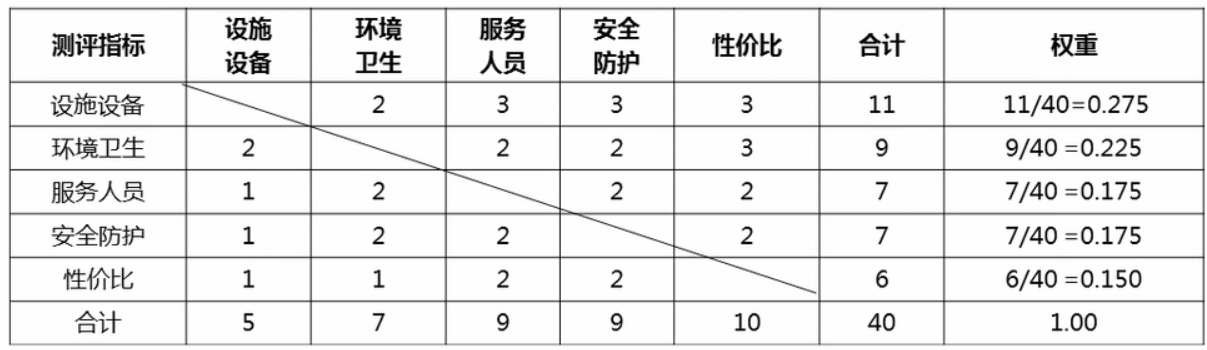
(3)直接比较法
即以同级指标集内重要程度最小的指标为基础,其他指标与之比较,作出是其多少倍的重要程度的判断,然后逐一分析,得出各指标的权重。

(4)对偶比较法
我们将重要程度分为非常重要、重要、比较重要和不重要四个等级,把所要比较的指标配成对,然后一对一地对指标的某一特征进行比较,做出重要程度判断:
a、当A与B比较时,A非常重要,B不重要,则A=4,B=0;
b、当A与B比较时,A重要,B比较重要,A=3,B=1;
c、当A与B一样重要,则A与B分别记为2。

(5)德尔菲法
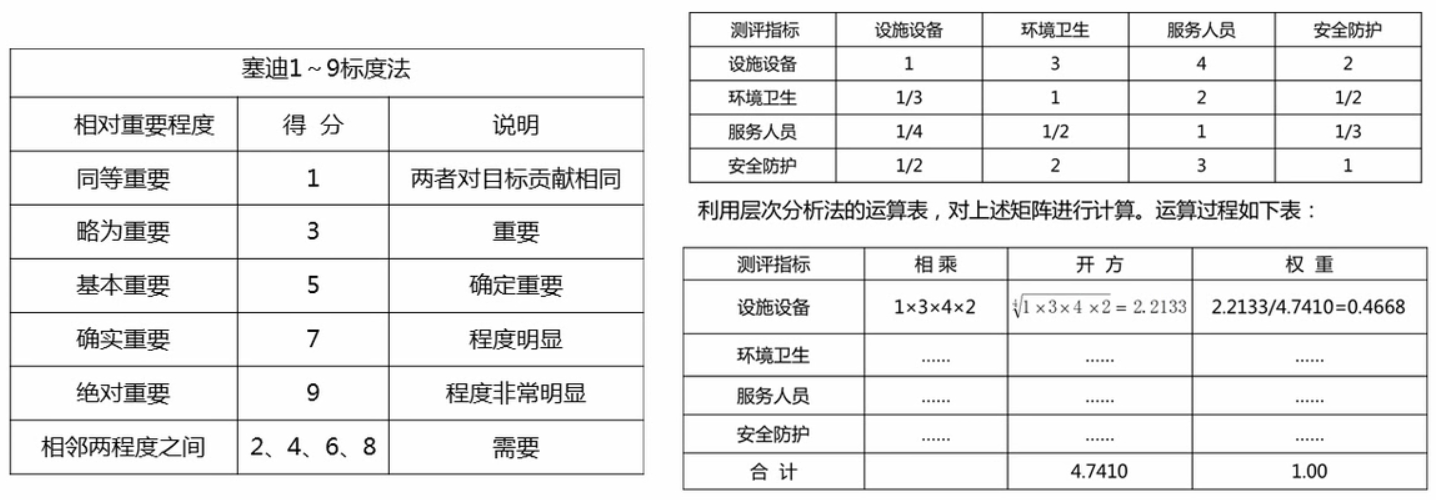
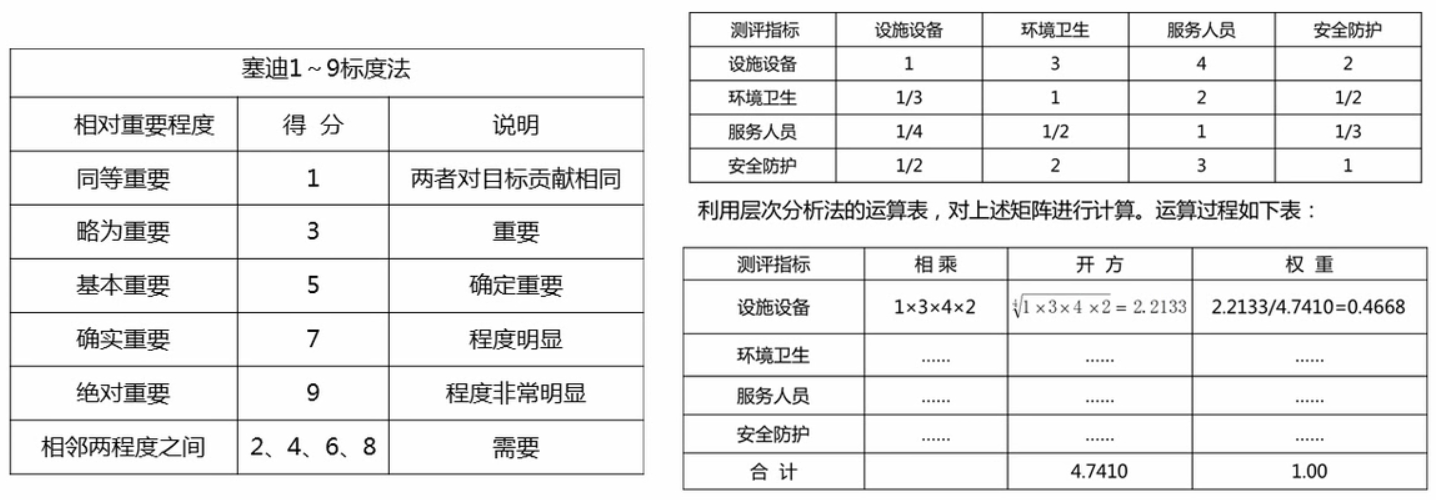
(6)层次分析法
是美国著名运筹学家赛迪给出的1~9标度法,它根据各测评指标的相对重要性来确定权重。层次分析法可以通过测评指标两两比较,使复杂的无序的定性问题能够进行量化处理。

(7)相关分析
(8)回归分析
(9)线性结构方程模型(LISREL)
(10)部分最小二乘法(PLS)
(11)路径系数分析
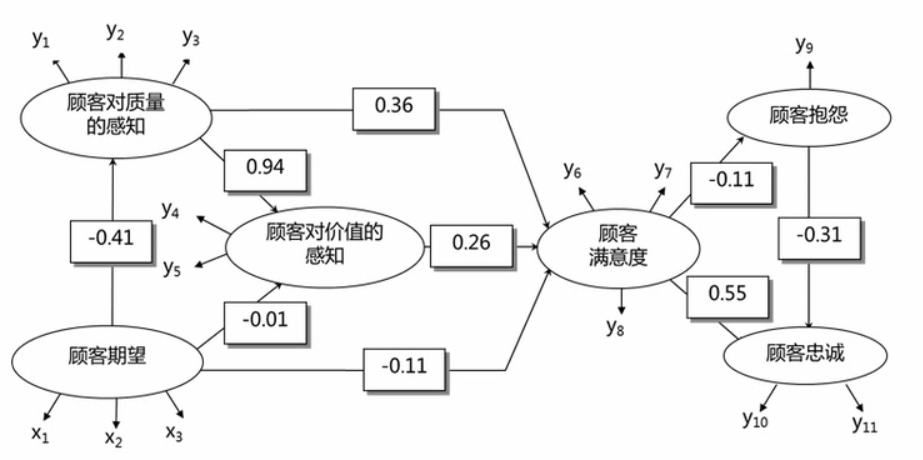
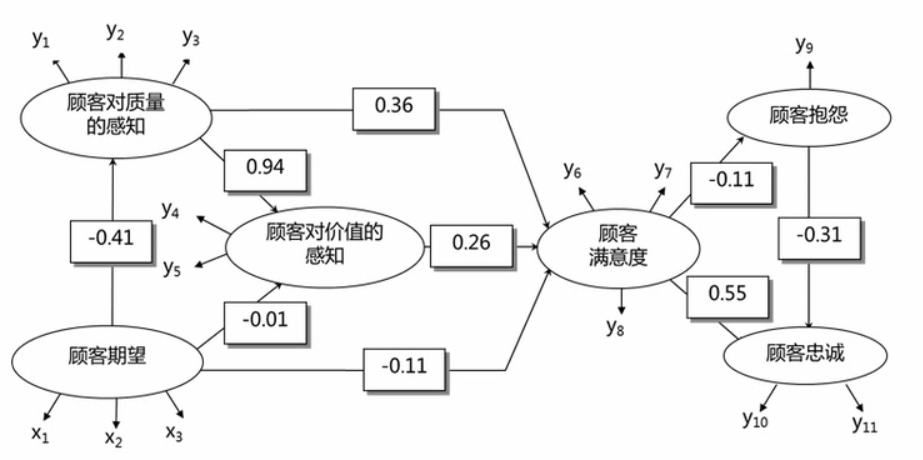
主要作用是分析顾客满意度指数模型中各结构变量之间的关系,分析顾客满意度指数主要受什么影响,从宏观上如何进行调控才能更有效提升CSI。具体来讲,就是在百分制的计分方式中,因变量变动1分,直接影响到后面结果变量变化的分值。

如图中所示,产品质量提高1分,将直接影响顾客满意度提高0.36分,结构变量除了这种直接影响外,还可以再模型中箭头所指的方向上产生间接的影响。如图中顾客期望除了对顾客满意度的直接影响是-0.11外,还通过顾客对质量的感知和顾客对价值的感知对顾客满意度产生间接影响,间接影响系数的大小可以由所有从顾客期望到顾客满意度的路径上的系数乘积的累加和表示,计算方法为:
(-0.41)x0.94x0.26+(-0.41)x0.36+(-0.01)x0.26=-0.25
顾客期望对顾客满意度的直接影响系数和间接影响系数相加可以得到全部影响系数,即(-0.11)+(-0.25)=-0.36
同理,可以计算出其他结构变量对顾客满意度的直接影响系数、间接影响系数和全部影响系数。
如果能将竞争对手的指标分值也进行路径系数分析,那么多企业的战略决策制定,为推进企业发展将会更具有实际指导意义。
关于路径系数分析结果的应用:
可用于分析顾客特征的类型,例如(1)价值取向型。(2)质量取向型。根据不同顾客的需求和体验,提升其满意程度。更有利于精细化运营。
“顾客净推介值”理论(NPS理论)
进行顾客满意度研究,其主要目的,就是要不断提升顾客的满意度,从而建立更多的忠诚顾客群,为企业带来更大的利润和收益。通过“顾客净推介值”分析,我们可以进行顾客忠诚度的深入分析、研究,以在这方面能提供更多的数据给企业作为经营的决策参考。
“顾客净推介值”(NPS:Net Promoter Score),顾名思义,“顾客净推介值”指的就是公司现有顾客将公司的产品或服务向其他人推荐的程度如何的测量。这也是预测企业有机增长和区分公司“利润良性”和“不良利润”的一种手段。
分析假设:我们可以把企业的利润分为“不良利润”和“良性利润”两种。
“不良利润”是以损害客户关系为代价换来的利润。如果客户觉得所受到的待遇不周,则产生的利润就是不良的。即不良利润是通过降低客户体验的质量来省钱,是向顾客榨取价值而非创造价值。
“良性利润”则截然不同,如果客户自愿回头购买更多产品与服务,而且还建议其他人购买,这样公司便实现了良性利润。实际上,满意的顾客变成了公司营销部门的一部分,即他们成为了推介型客户,是公司的最佳营销员。
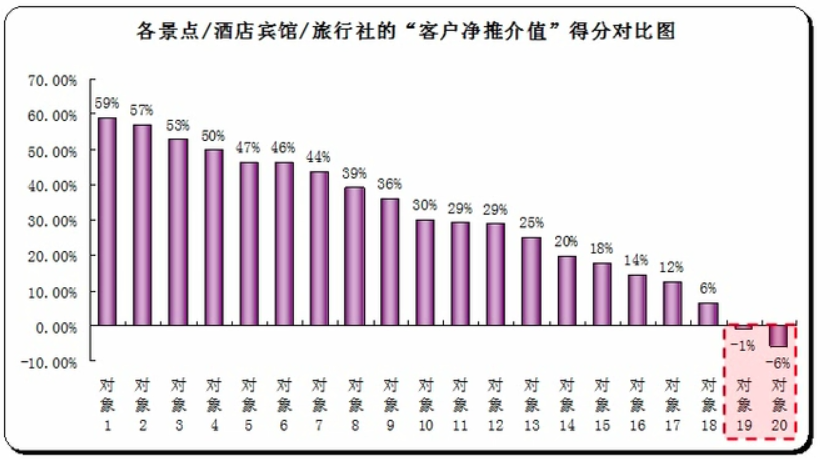
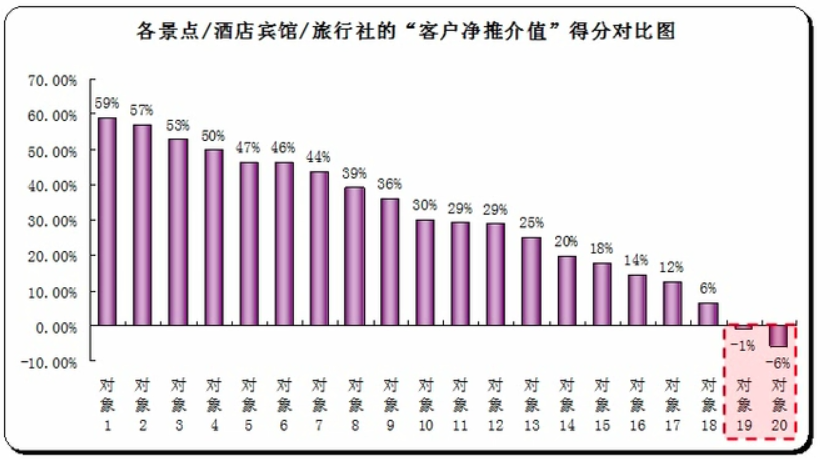
例如:
根据本次调查,我们的问题是“您有多大的可能推荐此产品呢?”这个问题作出评价,并把被访者分成三类,即“推介者”(90分~100分)、“消极满意者”(60分~90分)和“贬低者”(0分~60分)。用推介者所占百分比减去贬低者所占百分比,就得到顾客净推介值。

卡诺模型—理论篇
一、卡诺模型的由来
KANO模型简介
受行为科学家赫茨伯格的双因素理论的启发,东京理工大学教授狩野纪昭(Noriaki Kano)和他的同事Fumio Takahashi于1979年10月发表了《质量的保健因素和激励因素》一文,第一次将满意与不满意标准引入质量管理领域,并于1982年日本质量管理大会第12届年会上宣读了《魅力质量与必备质量》的研究报告。该论文于1984年1月18日正式发表在日本质量管理学会的杂志《质量》上,标志着狩野模式(Kano model)的确立和魅力质量理论的成熟。
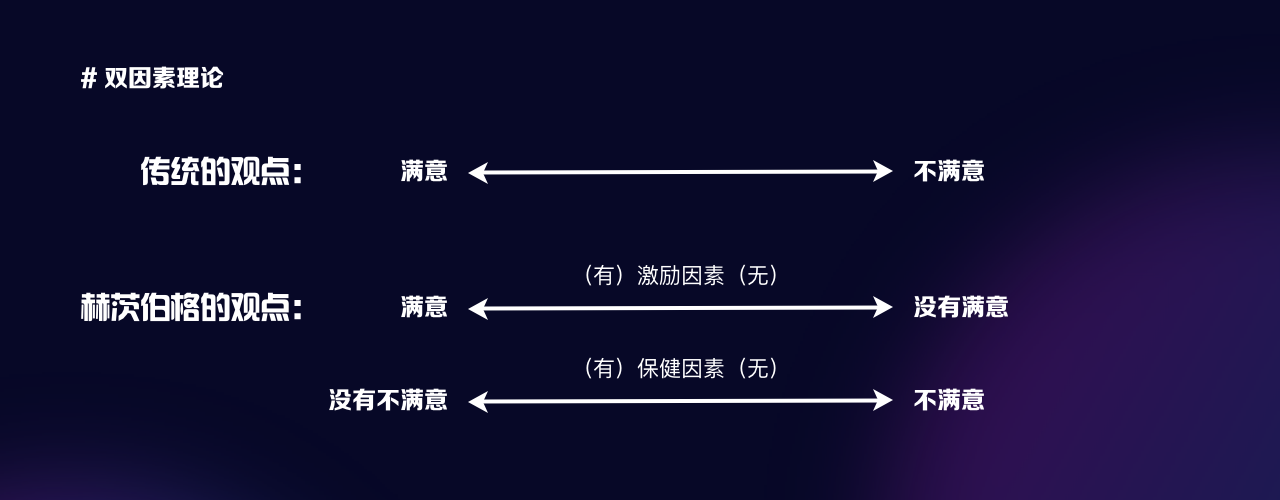
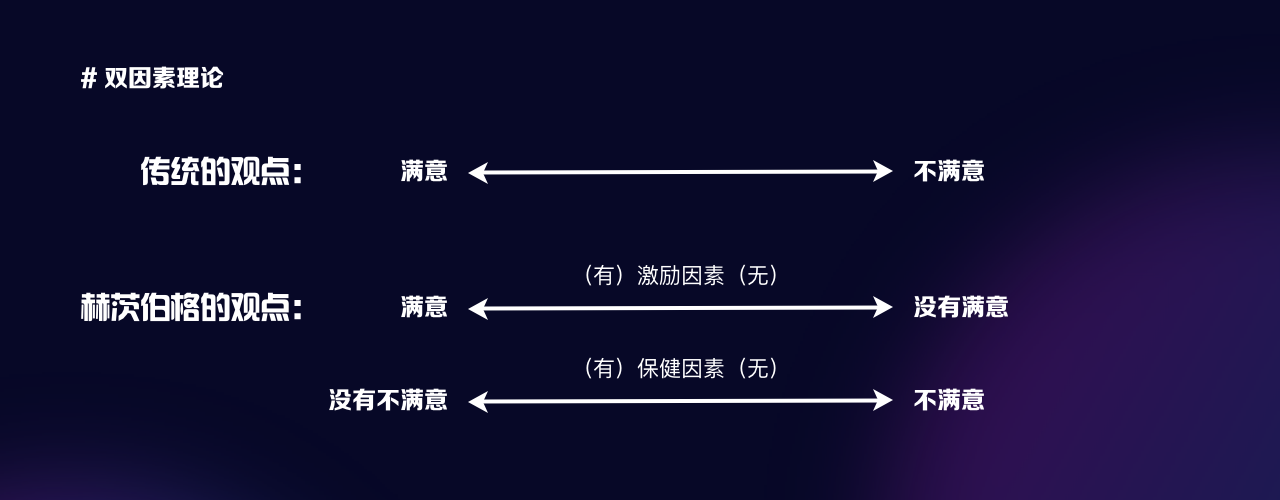
双因素理论
双因素理论又称激励 — 保健理论,是美国的行为科学家弗雷德里克·赫茨伯格提出来的。双因素理论认为引起人们工作动机的因素主要有两个:一是保健因素,二是激励因素。只有激励因素才能够给人们带来满意感,而保健因素只能消除人们的不满,但不会带来满意感。

其理论根据是:
第一,不是所有的需要得到满足就能激励起人们的积极性,只有那些被称为激励因素的需要得到满足才能调动人们的积极性。
第二,不具备保健因素时将引起强烈的不满,但具备时并不一定会调动强烈的积极性。
第三,激励因素是以工作为核心的,主要是在职工进行工作时发生的。
保健因素 - 是指造成员工不满的因素。保健因素不能得到满足,则使员工产生不满情绪、消极怠工,甚至引起罢工等对抗行为;但在保健因素得到一定程度改善以后,无论再如何进行改善的努力往往也很难使员工感到满意,因此也就难以再由此激发员工的工作积极性,所以就保健因素来说:“不满意”的对立面应该是“没有不满意”。
激励因素 - 是指能造成员工感到满意的因素。激励因素的改善而使员工感到满意的结果,能够极大地激发员工工作的热情,提高劳动生产效率;但激励因素即使管理层不给予满意满足,往往也不会因此使员工感到不满意,所以就激励因素来说:“满意”的对立面应该是“没有满意”。
二、什么是卡诺模型

(1)A—魅力质量要素:此质量要素具备时,会让顾客感到满意;反之未具备时,顾客也能接受,同时不会感到不满意。
例如说,海底捞等桌做美甲。
(2)O—一维质量要素:此质量要素具备时,会让顾客感到满意,反之未具备时,则会导致顾客不满意。
例如,火锅店羊肉越便宜越爽,上网的速度越快越爽。
(3)M—必备质量要素:此质量要素具备时,顾客认为这是应该的,反之未具备时,会导致顾客不满意。
例如,火锅店要有牛肉,手机能打电话。
(4)I—无关质量要素:此质量要素无论具备与否,对于顾客,都不会有任何满意或者不满意的感觉。
例如,山寨机可以刮胡子。
(5)R—反向质量要素:此质量要素具备时,会导致顾客不满意,反之不具备时,顾客反而会感到满意。
卡诺模型—实操篇
卡诺模型的两种用途:
1、判断产品的某一质量特性对于顾客而言,属于何种质量要素
“顾客就是上帝,但是用户往往需要的不多,想要的却太多,为了让他们更满意,我们是不是要一一满足他们?”
2、通过满意的敏感性分析来筛选顾客满意度的改进因素
“用户可能根本不知道他们想要什么,而我们能提供的东西很多,但是资源却是有限的,应该怎么利用有限的资源来使用户更加满意”
卡诺模型的研究步骤:总的来说,可以分成以下五个步骤:
Step1,定义质量要素
Step2,构建卡诺问卷
Step3,进行问卷调查
Step4,分析调查结果
Step5,筛选改进因素
Step1,定义和选择质量要素
列出需要使用卡诺模型问卷进行调查的指标,这些指标可以是满意度所涉及的系统指标体系中的所有指标,也可以是关注的部分指标。
“官网中xxx方面的信息”
“产品中的xxx功能”
“线下户外广告宣传”
“......”
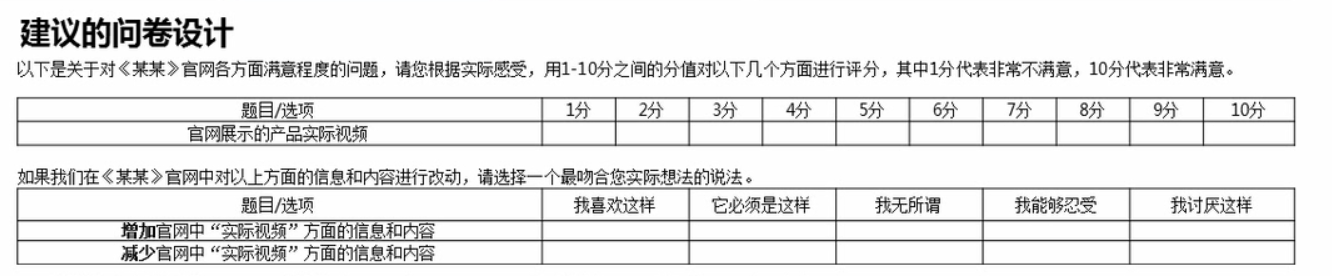
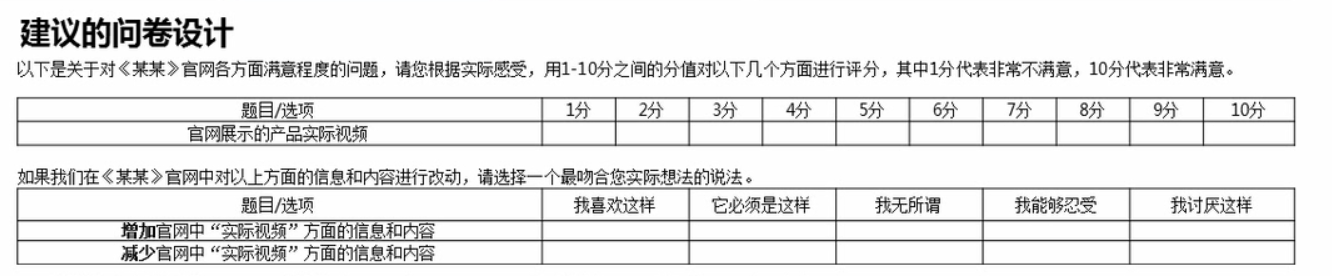
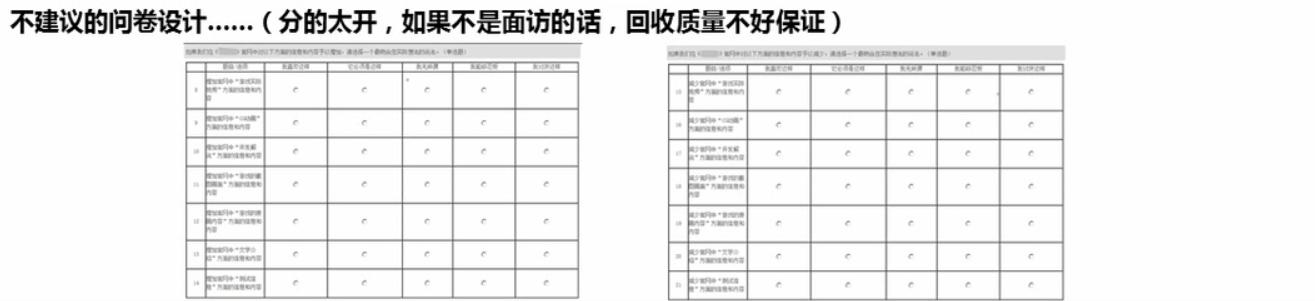
Step2,构建卡诺问卷
卡诺问卷的设计思想是从正反两方面进行提问,以便了解顾客对某一改进因素的看法,然后将这些改进因素区分为“魅力质量要素”、“一维质量要素”、“必备质量要素”、“无关质量要素”和“反向质量要素”.
在卡诺问卷中,每个改进因素都由正向和负向两个问题构成。正向问题是测量顾客在具有某项因素时的反应;负向问题则是测量顾客不具有该项改进因素时的反应。卡诺问卷中的问题答案采用五种程度选项,他们分别是“我喜欢这样”、“它必须这样”、“我无所谓”、“我能够忍受”、“我讨厌这样”。无论是正向还是负向问题,都是同样的答案选项。



Step3,进行问卷调查
问卷调查的方法有很多,卡诺问卷并没有限定必须要什么方法调查,例如,入户访问法、拦截访问法、传统访问法、计算机辅助等等。
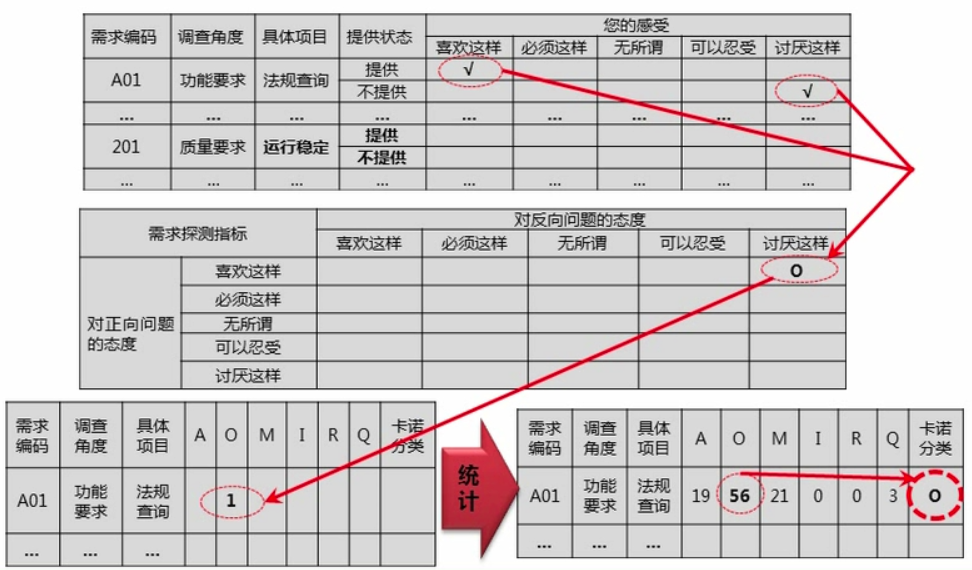
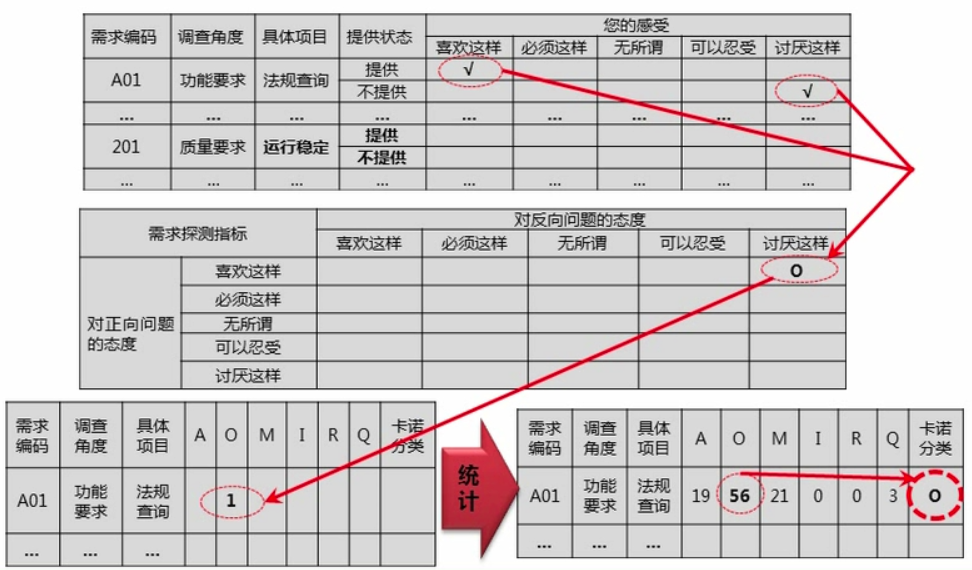
Step4,分析调查结果
在获得了每个改进因素的卡诺需求分类数据之后,分析调查结果,分析调查结果的目的是为了了解每个改进因素的顾客需求分类状况。需求分类最简单有效的方式是计算每个改进因素在不同需求类型中出现的频率。
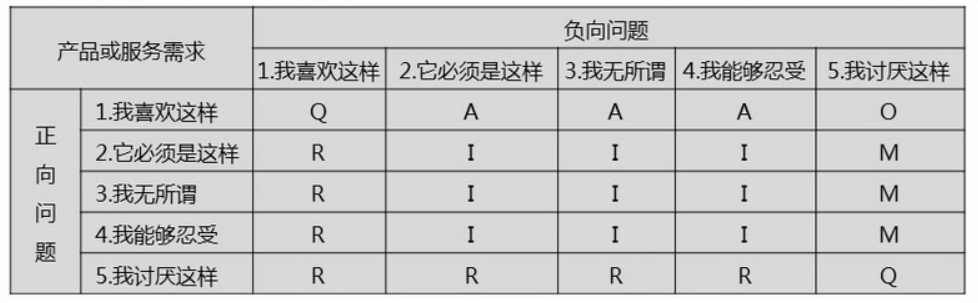
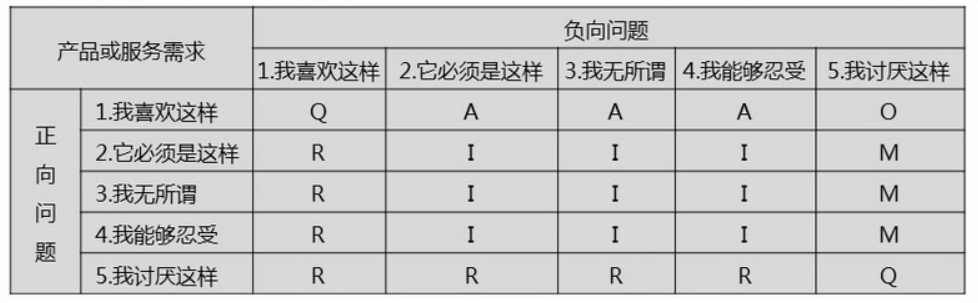
将顾客对某项改进因素的正向和负向问题的答案填入卡诺评价表,就可以得到顾客此项因素的需求分类:

如果顾客对正向问题的回答是“我喜欢这样”,对负向问题的回答是“我讨厌这样”,那么在卡诺评价表中,这项改进因素就被分类为“O”,即“一维质量要素”。
如果顾客对某项因素正负向问题的回答结合后,分类是M、A、I或者R,那么该因素就被分别分类为“必备质量要素”、“魅力质量要素”、“无关质量要素”或者“反向质量要素”
另外,卡诺评价表中的分类“Q”,是指有疑问的(questionable)结果,顾客的回答一般不会进入到这个类别,除非这个问题的问法不合理,或者是顾客没有很好的理解这个问题,或者是顾客在填写问卷时出现错误。

Step5,筛选改进因素
对改进因素的顾客需求进行分类,还不能完全说准确的说明这些因素的改进次序,因此,还需要通过满意的敏感性分析来筛选改进因素。
满意敏感性分析是指通过对各种改进因素的满意影响力和不满意影响力的分析,来判断顾客对这些因素满意水平变化的敏感程度,其目的是确定改进哪些因素会更有利于提升顾客满意度。
满意敏感性分析是通过满意影响力(SI)和不满意影响力(DSI)两个方面来测量的,他们的测量公式如下:
满意影响力(SI)

满意影响力SI是以魅力质量要素A与一维质量要素O的频率之和为分子,以魅力质量要素A、一维质量要素O、必备质量要素M、无关质量要素I的评率之和为分母计算得到的,满意影响力的大小显示,如果某项因素得到改进,顾客满意强度会有多大的提升。
不满意影响力(DSI)

不满意影响力DSI是以一维质量要素O与必备质量要素M的频率之和为分子,以魅力质量要素A、一维质量要素O、必备质量要素M、无关质量要素I之和为分母,并乘以(-1)计算得到的,不满意影响力的大小显示,如果某项因素未满足顾客的需求,会对顾客满意的降低产生多大的影响。
例如,对于如下的“改进因素满意敏感性分析表”统计结果:

将各因素以SI值为横坐标、DSI值为纵坐标纳入改进满意因素敏感性比较矩阵中,同时以左上原点为圆点,用半径为0.707的四分之一圆弧将不同的改进因素进行分割,如下图:

在因素选择线右侧的因素就是需要实施改进的因素,并且离圆心越远的因素,顾客的满意敏感性越大。从图中可以看出,A和D因素暂时不需要改进,需要改进的因素为B、C、E和F方面,按照重点次序排列为F、E、B、C。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:61嘀嘀
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务