2021-12-27 鹤鹤

作为设计师,日常工作中我们经常要思考如何吸引用户转化。如果仅把“界面设计美观”作为设计的发力点,很难形成完整的判断链条,完成预期的商业目标。因此,在交互行为层面尝试“破解”用户行为发生的背后原因,通过科学的方法“设计用户行为”就变得更加重要。
行为设计领域有三个非常重要的模型:福格行为模型,成瘾性模型以及峰终效应。其中福格模型在辅助我们做行为预判的过程中扮演了重要角色。


福格模型是以耶鲁大学教师 Fogg,2009 年发表的一篇论文为中心,阐述了任何一个行为的发生,都需要满足以下三个要素:

任何一个行为的发生,都离不开3要素:动机、能力和触发器。因此在设计时需要考虑:
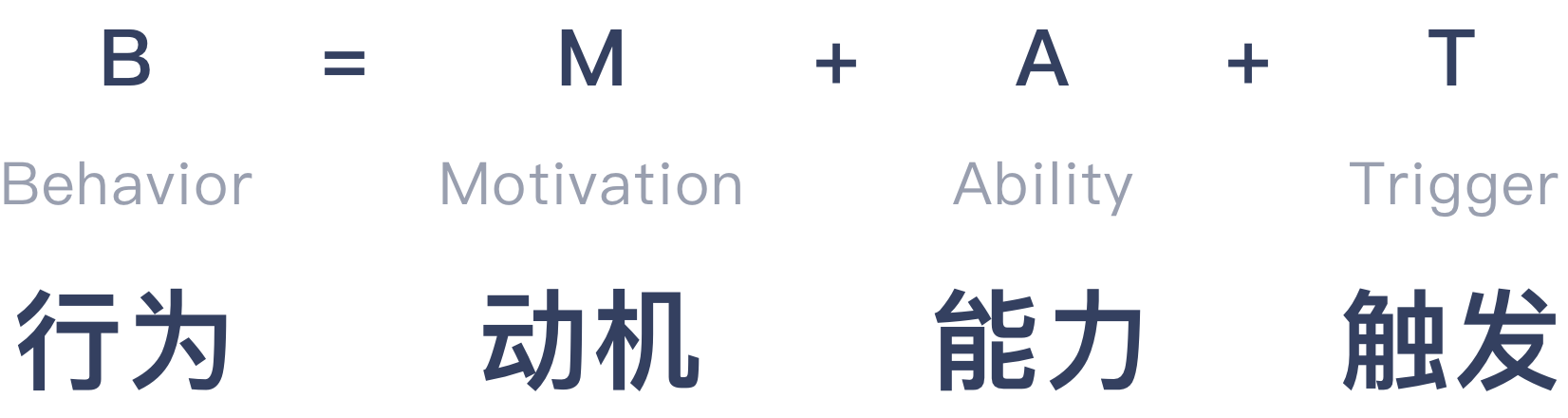
人们是否有产生行为的动机、发生行为的能力,以及一个合适的触发点。


高动机高能力
这类用户有付费动机且熟悉产品使用流程,属于高价值用户,是产品的真爱粉。在后续设计过程中,我们可以收集用户反馈,并针对问题改善体验就行。
高动机低能力
这类用户需要降低门槛,必要时可以提供帮助和引导。提高操作能力,优化用户体验。例如一些应用为低能力群体设计“专属版”,如针对老年人,推出适老版应用,精简用户操作步骤,突出核心功能,便于这部分用户完成产品主流程操作。
低动机高能力
这类用户需要提高动机,可以结合马斯洛需求层次理论找出用户不同阶段的需求。分析用户需求,挖掘用户痛点,寻找用户动机。例如“分享领取大额优惠券”、“每日签到送积分”、“走路得能量”等,我们可以同过激励来增强用户动机。
低动机低能力
这类用户需要适当放弃,投入产出比较低,不属于我们的目标用户。

本次将以 “为家人购买保险” 的优化过程为例,分享运用福格模型把行为设计和商业场景联系在一起。通过设计引导用户行为进而助力产品转化。
背景:
用户在为自己成功投保“医疗险”后,会为本人再推荐一份其他险种的产品,打造“完善双重保障”的概念。但某年龄段岁下的用户因保费过低,在收入来源中属于ROI较低的群体。
产品目标:
希望该年龄群体在为自己购买完保险后,优先推荐为“家人购买”,因其所获得的商业价值效益更大。预期通过为家人购买保险,拉动这部分用户的整体ROI。
设计目标:
引导用户为“家人购买”一份“医疗险”
用户已经为自己购买过一单保险的情况下。大部分用户具有健康保障需求,其本身也有购买保险的动机。在模型中偏向于“高动机”人群,
本次设计的发力点:强化这部分用户“为家人购买”的动机,降低购买保险的行为成本,同时在适当场景给予用户触发提醒。
![]()
我们一般通过两种途径增强用户的行为动机:心理刺激和物质刺激。
1.营造稀缺性:通过限时限量等方式营造稀缺性。
2.强化“家庭健康保障”需求。安全需求是人的基本型需求。通过“父母有保障,我更安心”等文案迎合用户对安全生活的向往。
3.显示社会认同信息。寻求社会认同是更好一层的心理需求。通过标签外露承保公司名称,寻求社会认同,并侧面透传出专业性,建立用户信任感。
“物超所值”,便会促进行动。在顶部向用户宣传为家人买的“产品优势”,增强付费动机

![]()
我们可以通过降低用户门槛,来提高用户完成这件事的能力。
1.降低门槛—降低用户成本(金钱)
1元为父母升级,降低用户参与成本。
2.降低门槛-降低操作成本—简化选择(时间)
根据业务目标,指定最优推荐策略。如本次流程最优推荐策略是为父母购买,去掉可能影响用户决策的其他选择项,改为仅显示最优推荐策略下的唯一指定模块。
3.降低门槛-降低认知成本—结合图像(精力)
“ 产品适用群体图片+文字”的表达,在当前情景下可快速传递信息。便于用户快速理解当前流程是在“为谁购买保险”,从而降低以往用户将“家人身份信息填写错误”的情况发生。这样设计减轻了用户的认知成本,提⾼了信息传递的效率。

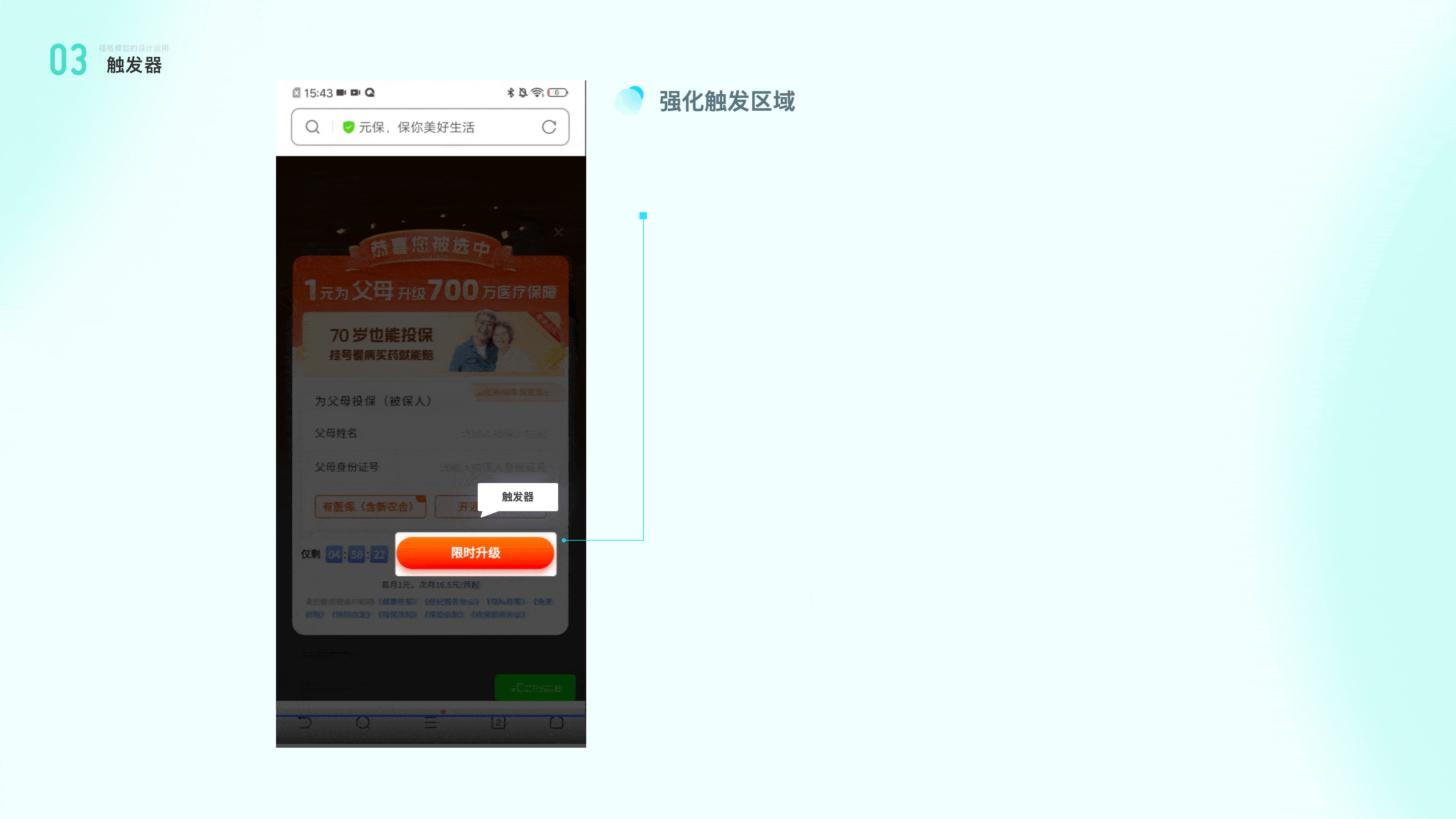
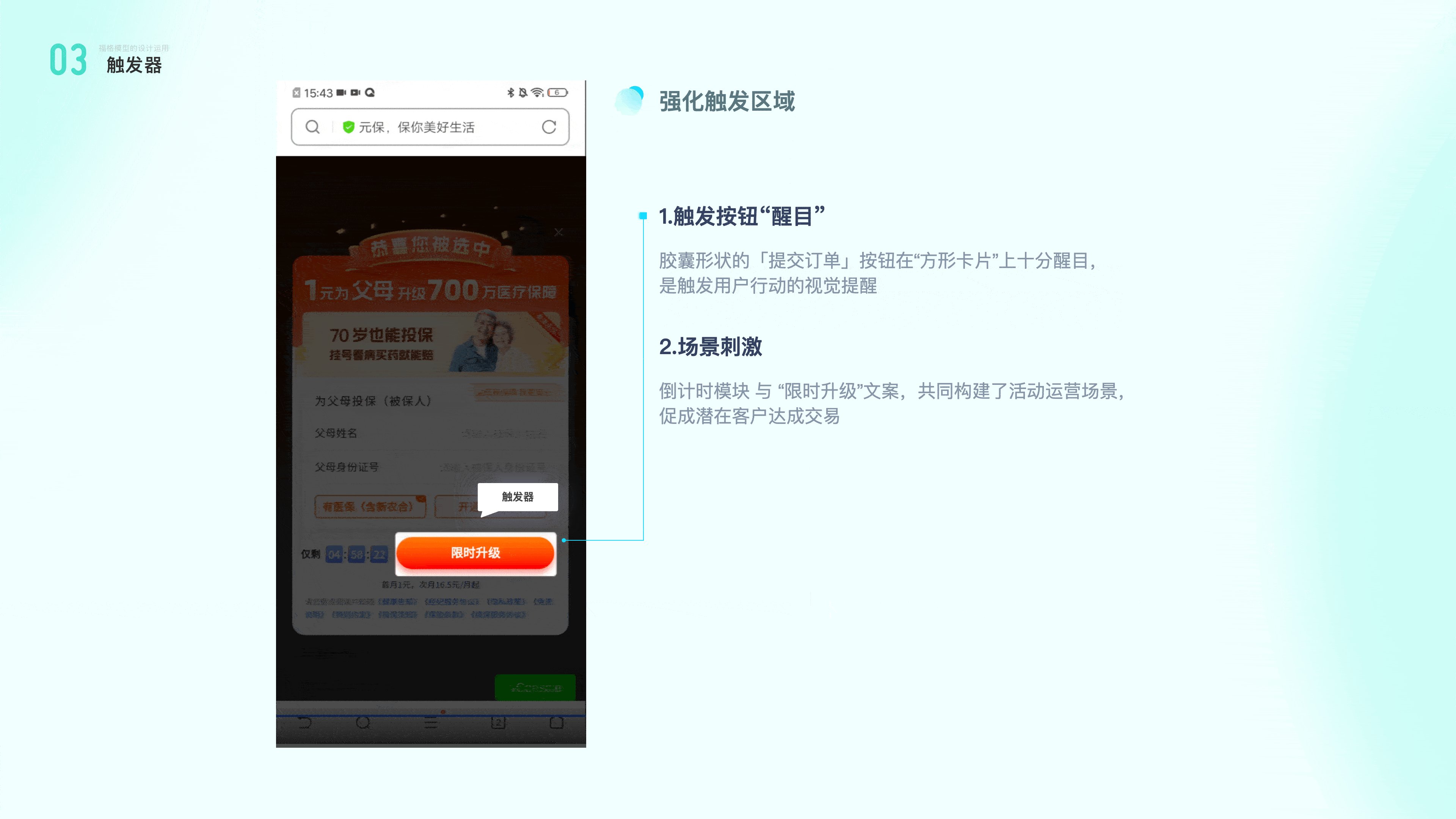
![]()
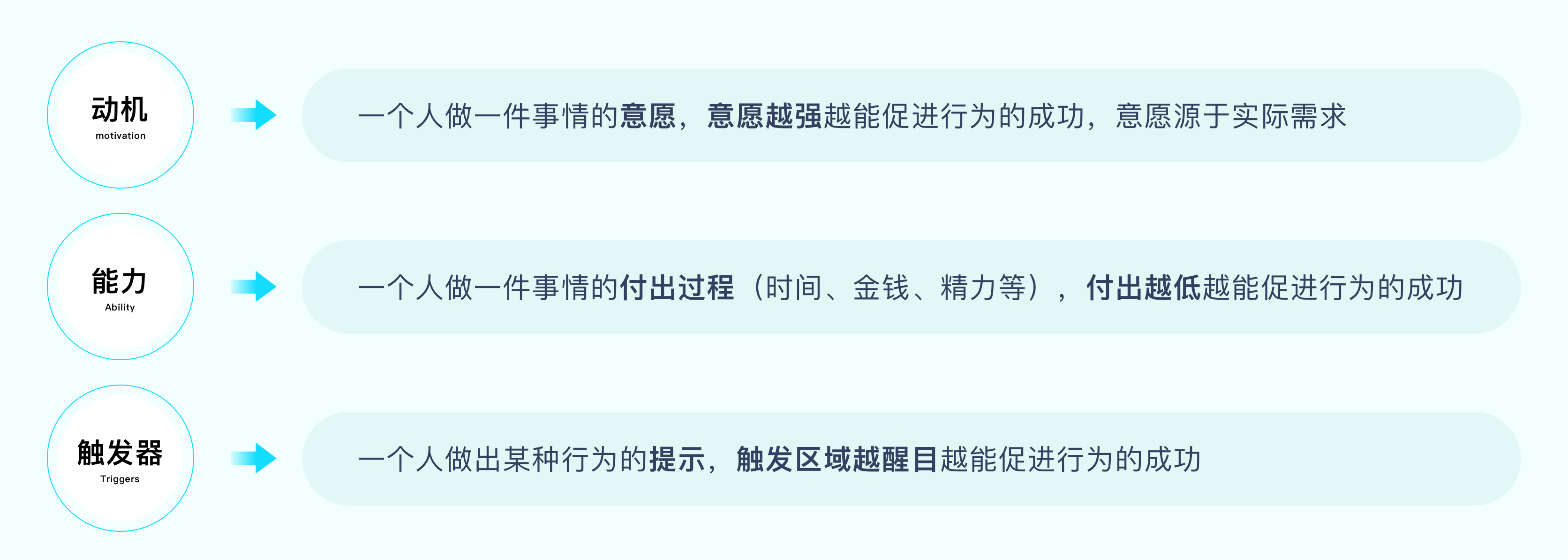
1.触发器“醒目”
胶囊形状的「提交订单」按钮在“方形卡片”上十分醒目,是触发用户行动的视觉提醒。
简洁按钮文案设计,如“限时升级”,将有助于加速用户的决策,从而促进转化。


在日常工作中,可以借助福格行为模型解决商业目标中的引导、转化、留存等问题。在做设计时,我们首先也需要思考设计目标 : “我们想要用户发生什么行为?”

我们可以通过福格模型从“动机、能力、触发因素”等角度进行设计思考,更加深入的理解用户行为背后发生的原因和影响用户决策的因素,帮助我们更好的完成产品优化和体验升级,最终达到商业目标。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务