

设计行业每天发生着翻天覆地的变化,随着专业的发展,我们也在不断的学习新的技巧和趋势,但同时我们也要明白,设计中那些基础的UI准则,才是好的趋势和风格建立的基础。今天我们就一起来聊聊做好设计最重要的能力之一:区分视觉层次。

视觉层次你可以理解为,通过将界面元素进行设计上的区分,引导用户的注意力,并使用户的注意力始终集中在页面的关键地方。但是今天没有一个方法可以一直控制用户注意力,就像我们今天做设计一样,不同的产品要用不同的设计手法去设计,才能达到帮助用户分清主次的作用。

视觉层次不仅仅包含文字有关,它还包含我们的图片,视频按钮以及文字以外的视觉元素。所以当你设计一个网页时候,除了网站整体的颜色,排版,图片也能够影响视觉层次。那么如何让设计的层次更清晰,常用方法有哪些,今天我们一起来聊聊关于设计层次,希望可以帮助到你。



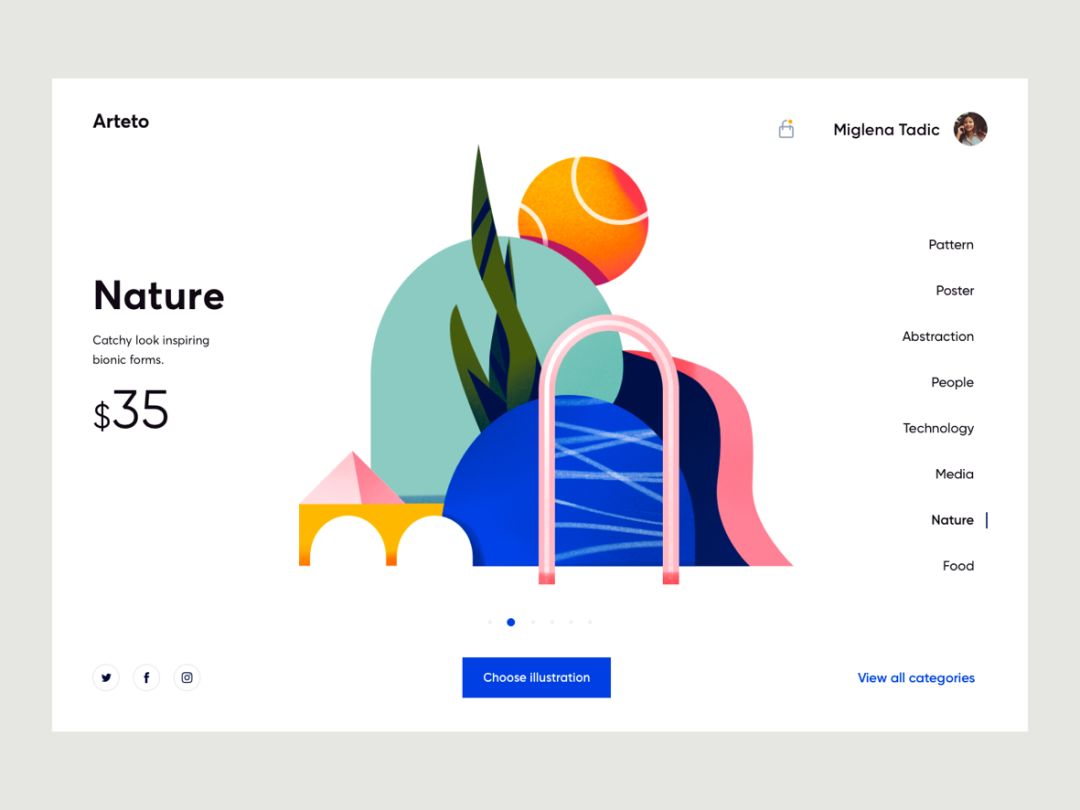
▲如上图插画的比重很大,在设计这种大的元素时,你的每个元素比例和细节处理都被同时放大了,我们可以看见这副插画四周还运用了很多元素,让页面达到平衡,同时这个画面和旁边的文字场景也很好融合在一起。一个好的设计一定是通过视觉手段让用户理解信息更加准确,在看完页面文字和图片后,很自然的引导到底部的按钮,这才能算是一个很引人注目的设计。


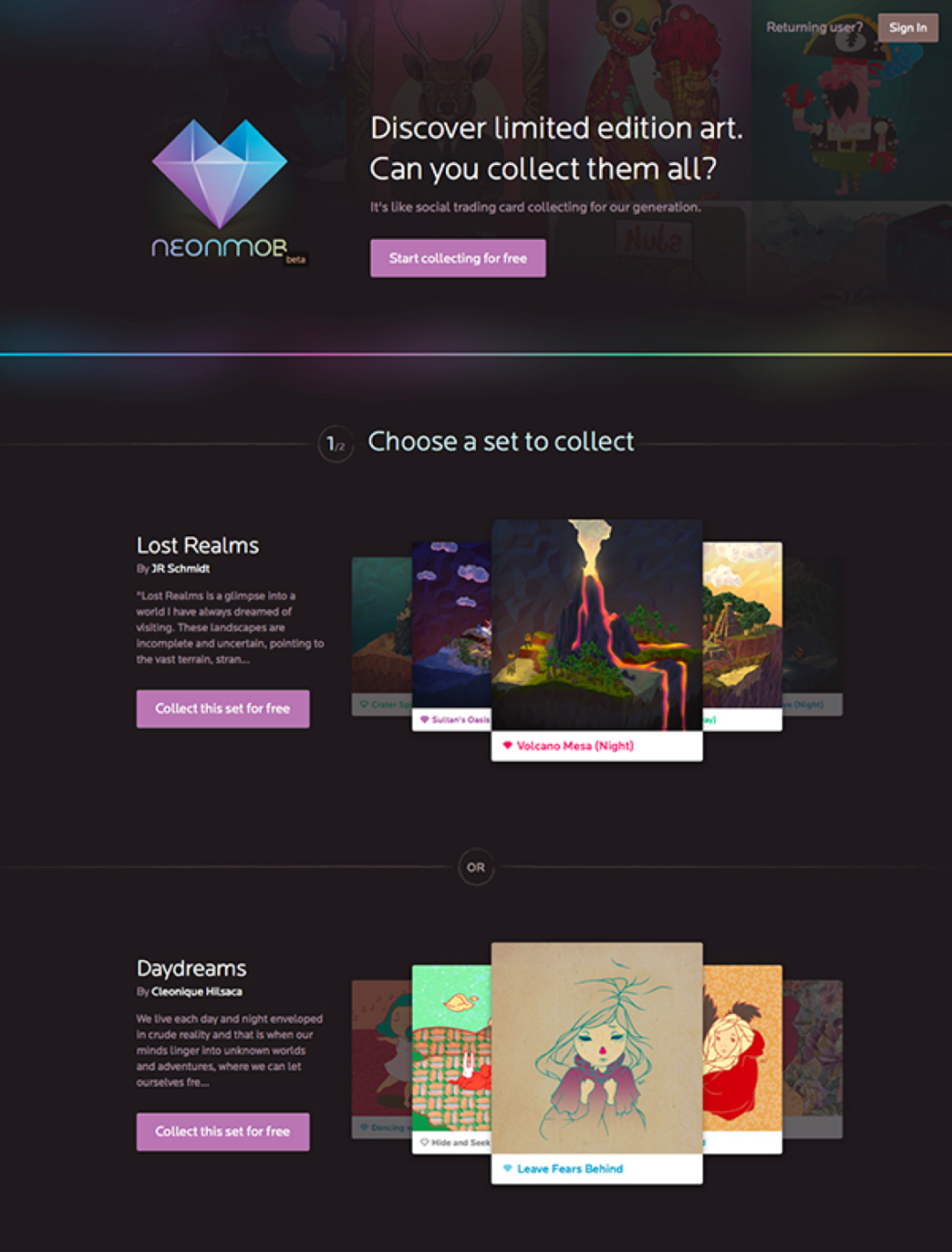
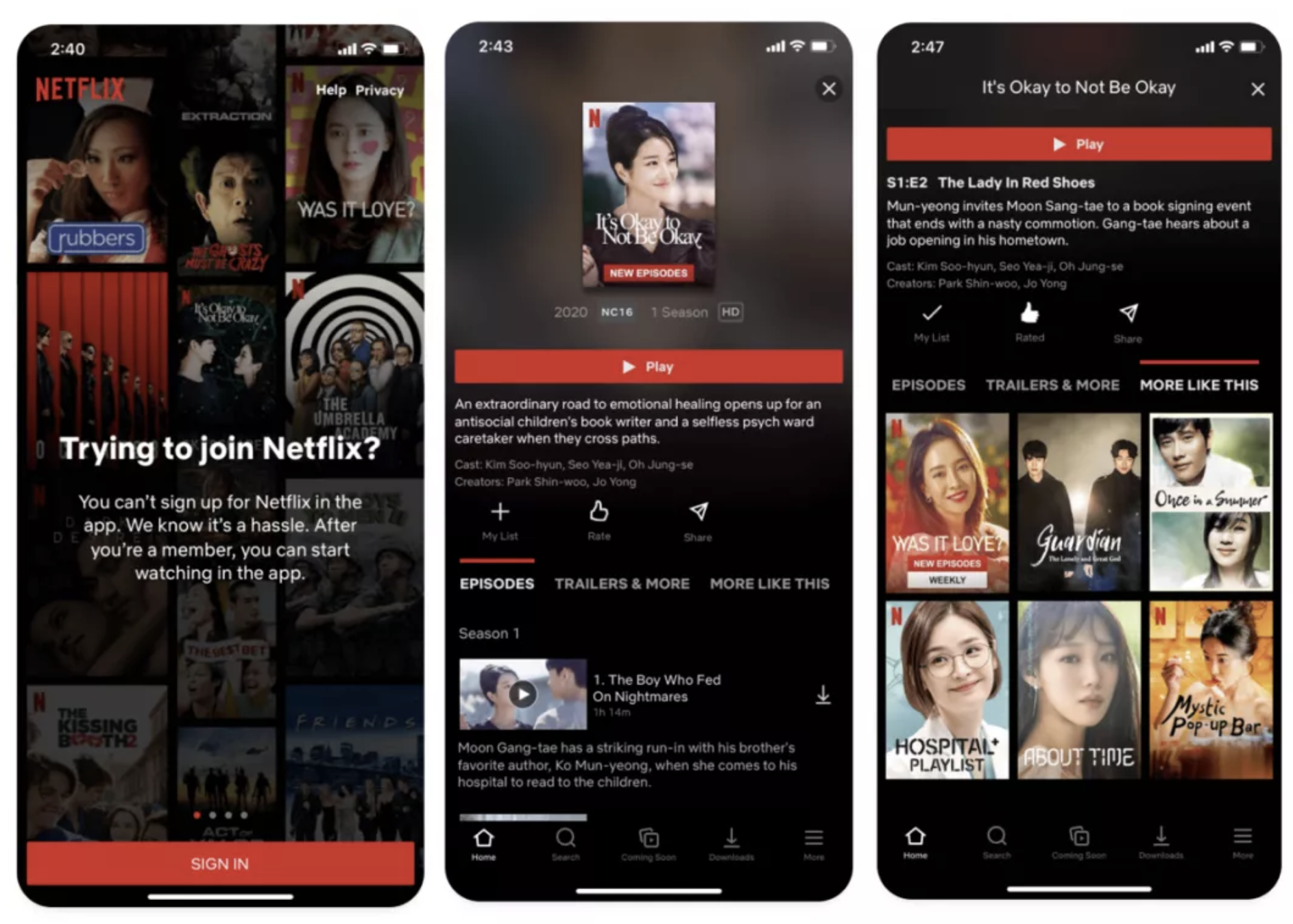
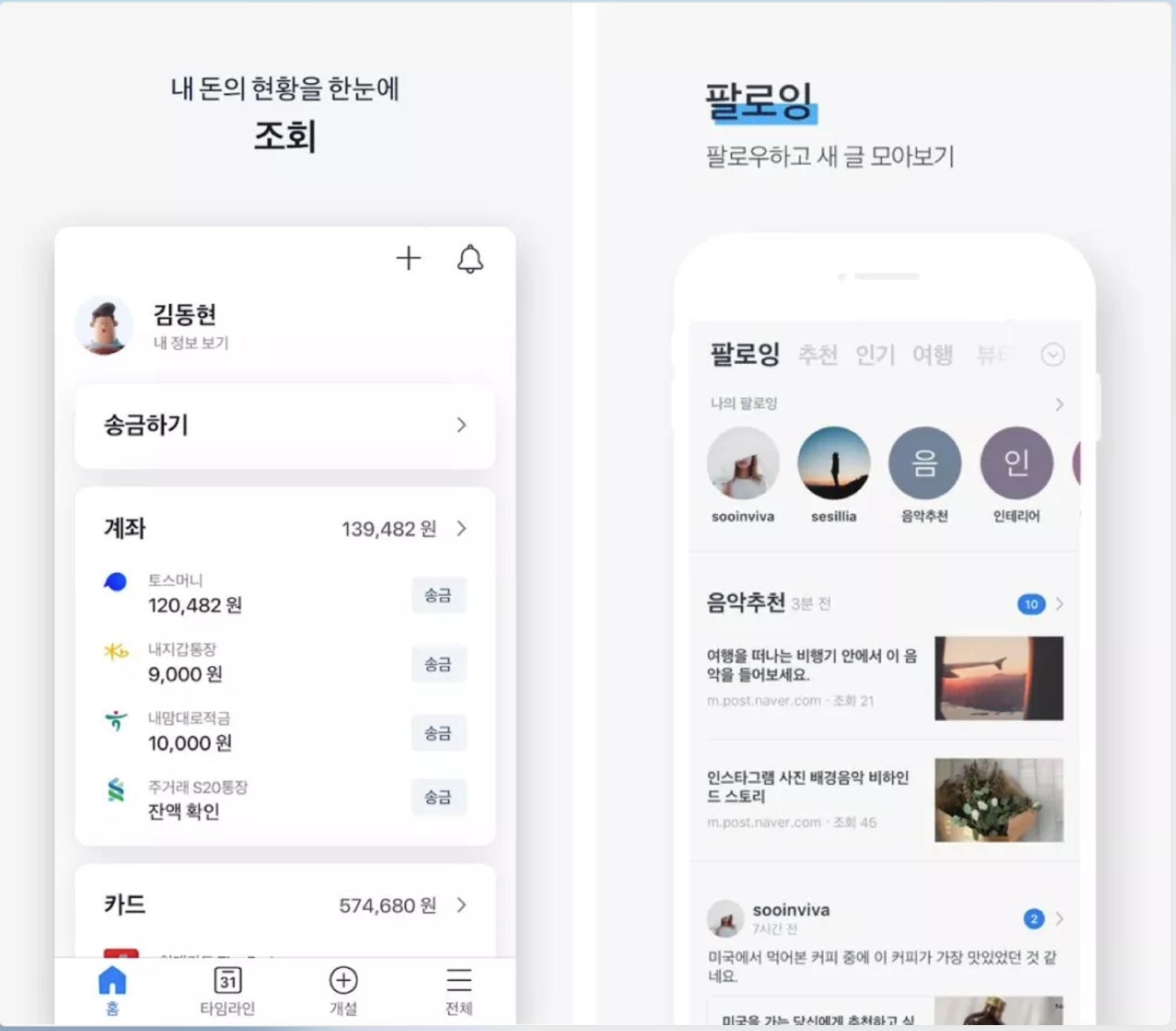
▲Zenly:国外知名产品,在引导页面设计时候运用红色按钮吸引用户注意,在App主页面里面,通过深蓝色强调选中效果以及Tab.


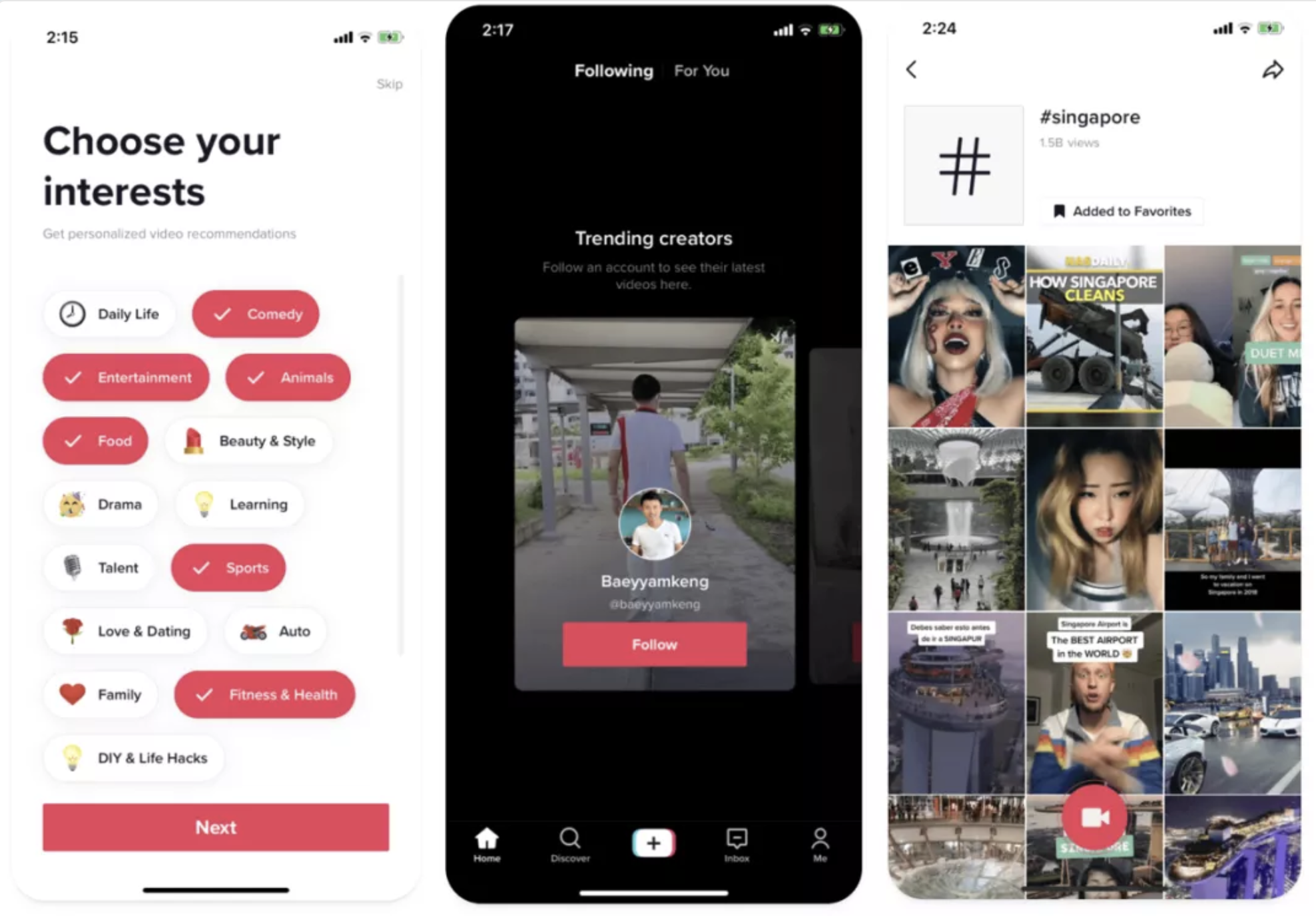
▲Tiktok:抖音海外版本设计,整体UI部分非常简单,页面还是一如既往突出内容为主,所以在整个设计上就通过色彩来强调页面优先级,比如拍摄,分享,选择这些核心操作都通过色彩来引导完成任务。






▲如上图,选中的黑色视觉重量最重,其次是蓝色选中效果,最后是未选中的黑色,视觉重量几乎我们每一个页面中都会使用到。

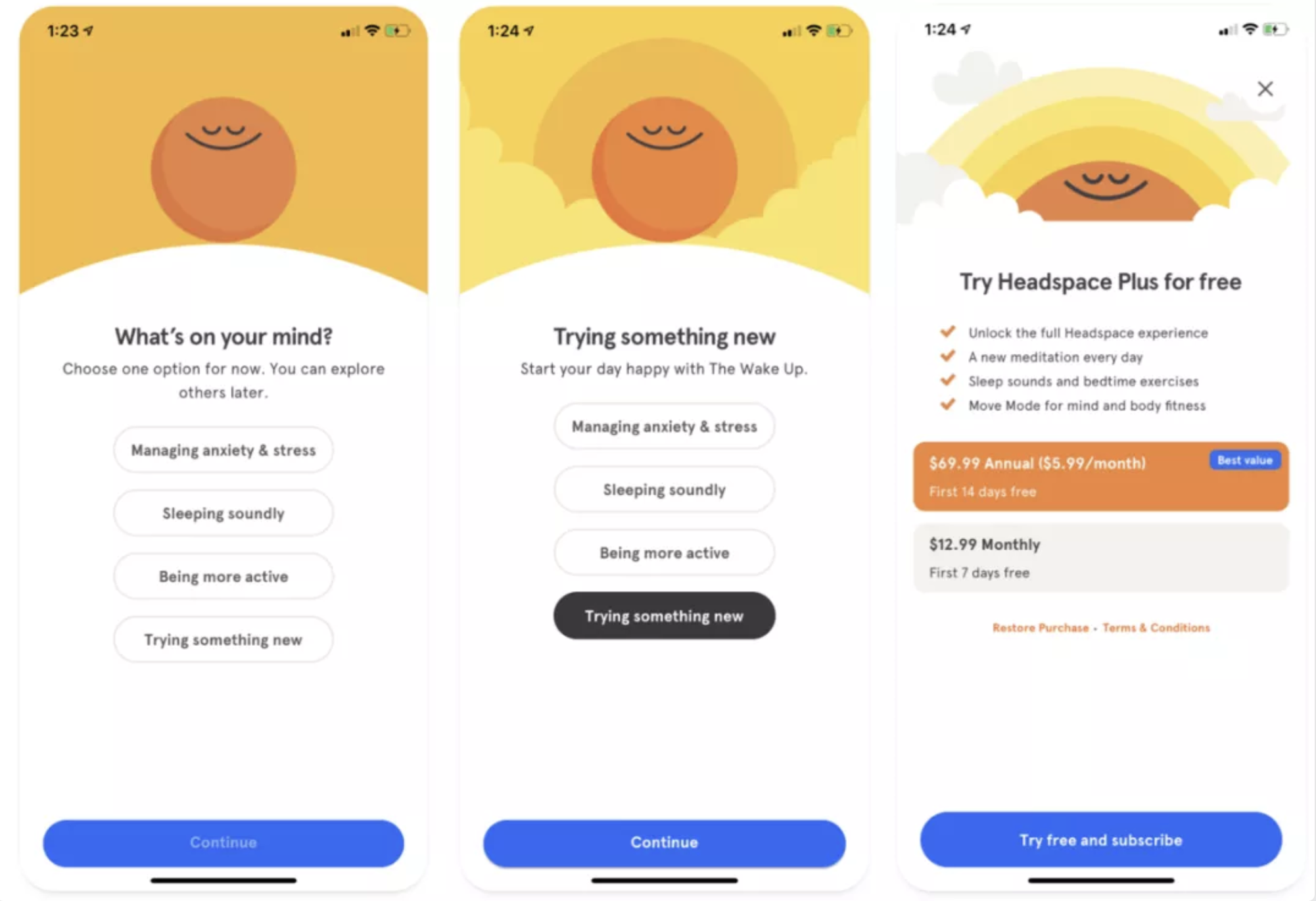
▲headspace这款产品我非常喜欢,将情感化用到了极致,在页面很多细节地方运用了不同的小橙人在背景上,视觉重量有轻有重,通过不同视觉重量来表达页面内容,非常巧妙。

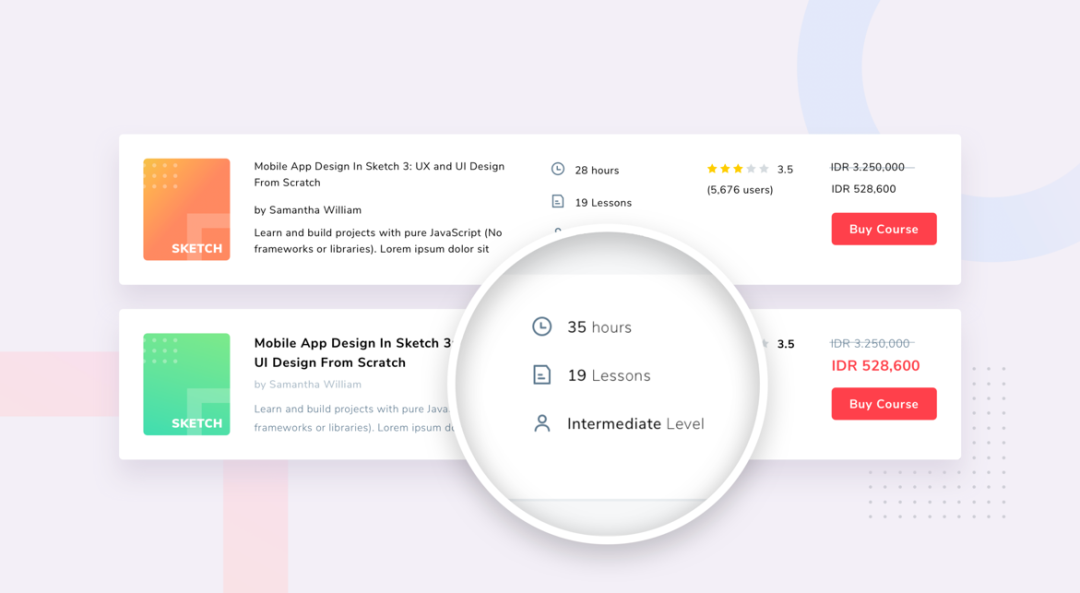
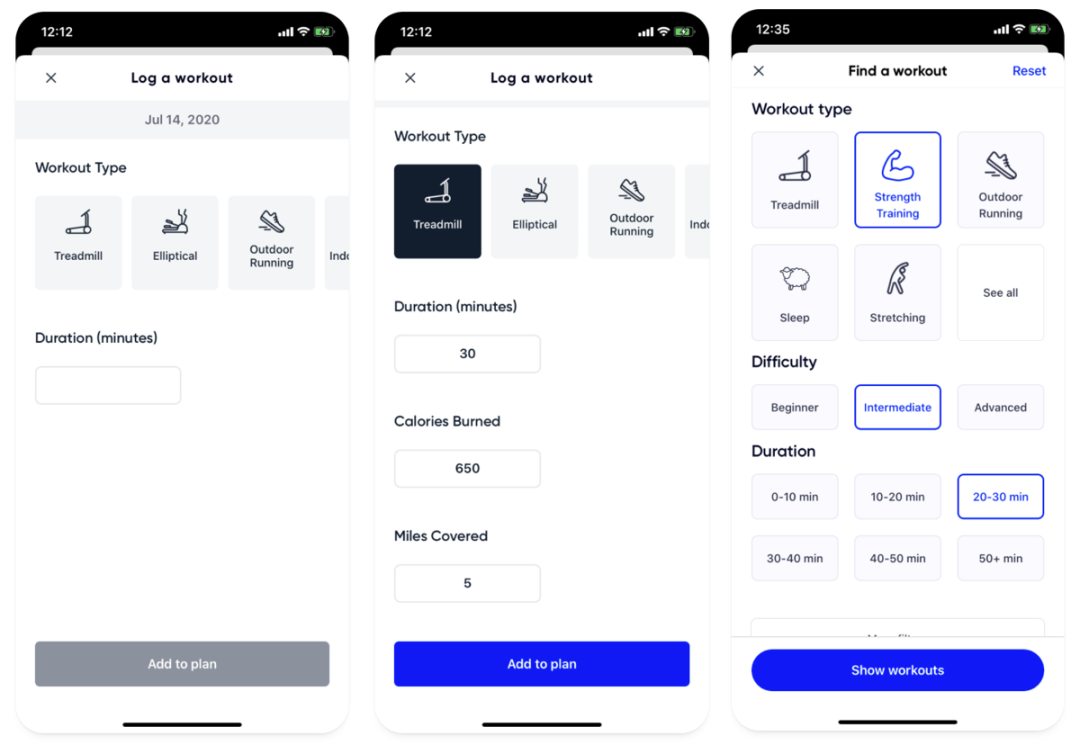
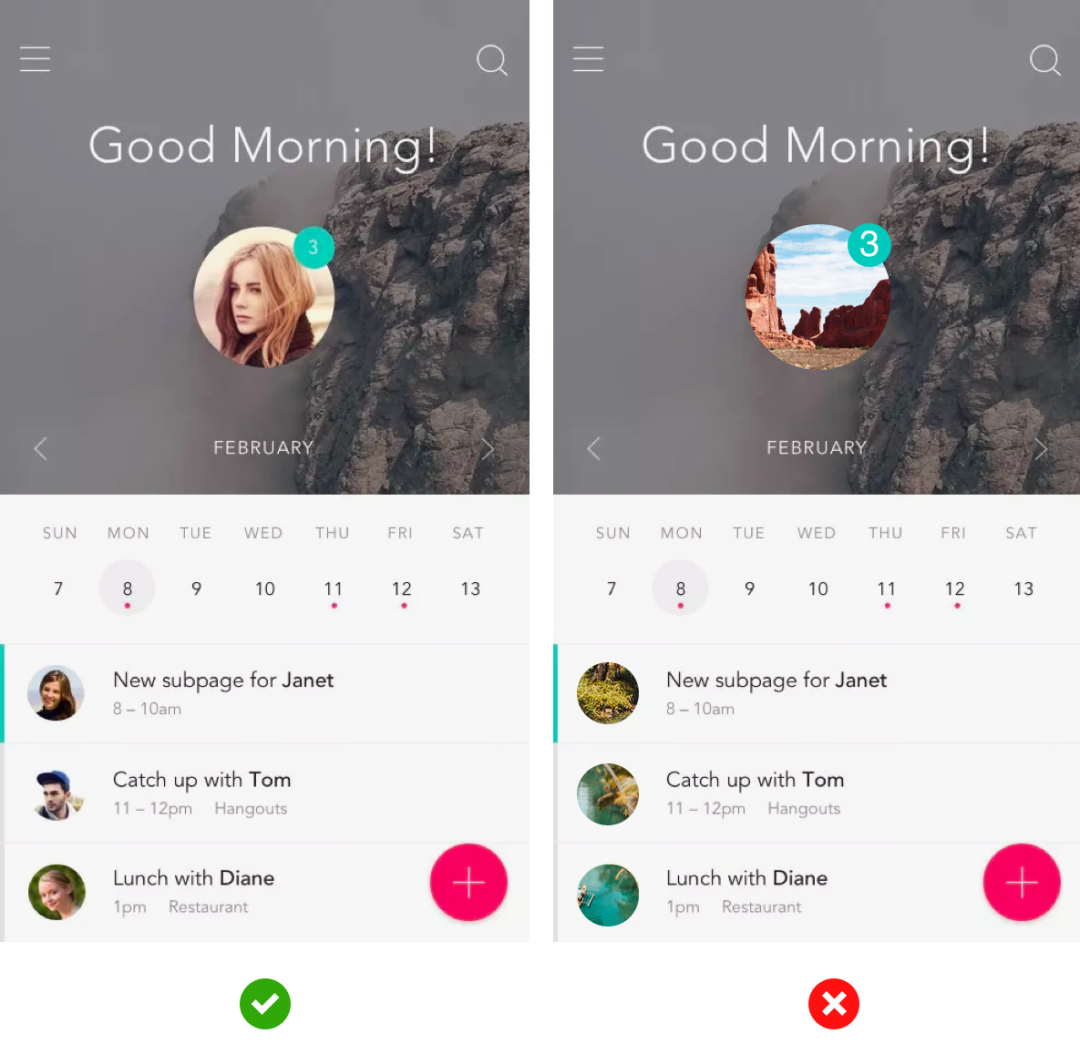
▲在列表的表达上,不同视觉重量感受是不一样的,比如左边的视觉重量更轻一点,用户关注图形同时也去关注文字内容,右边这个视觉更重,更加引导用户去点击功能模块内容。

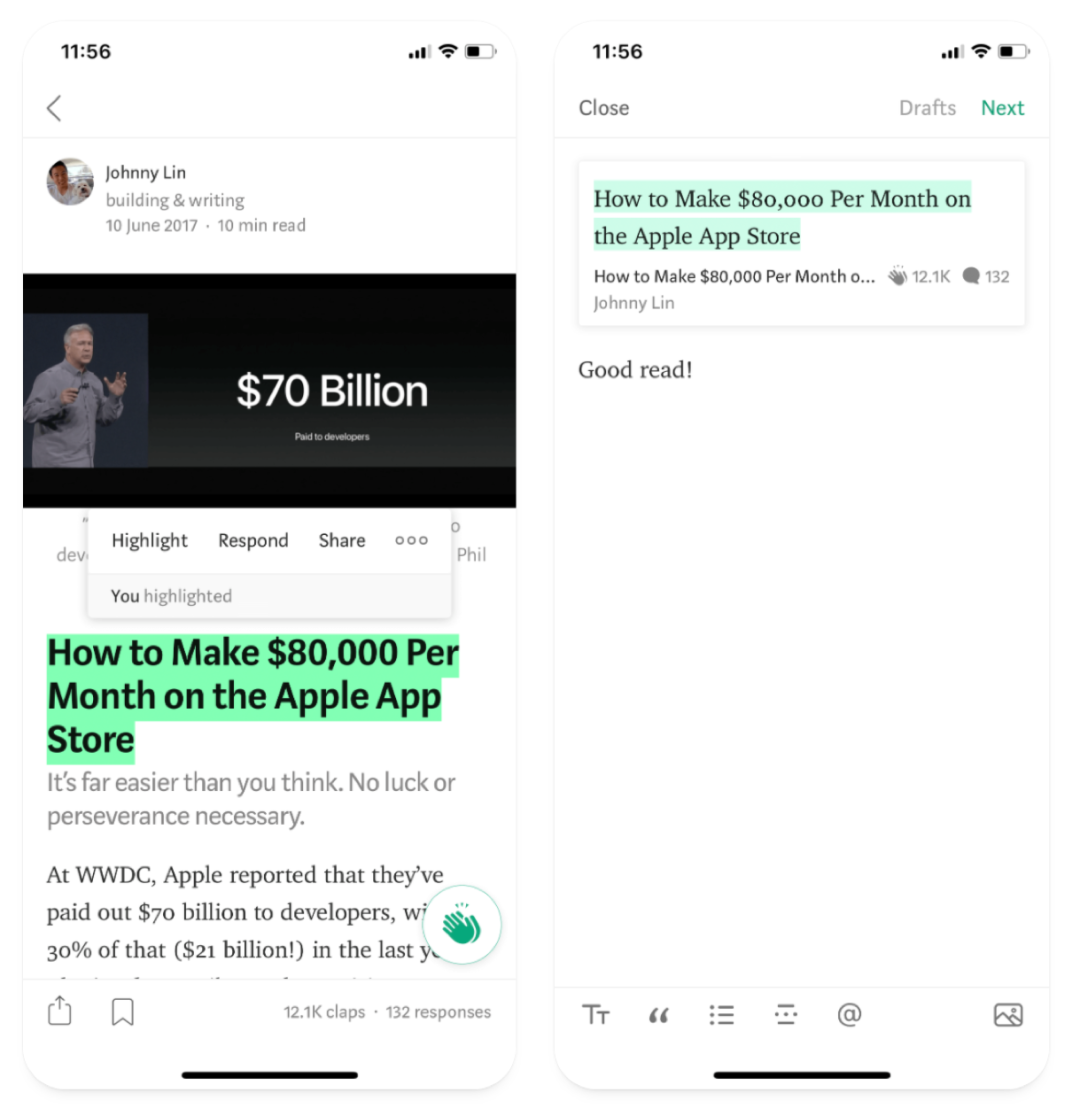
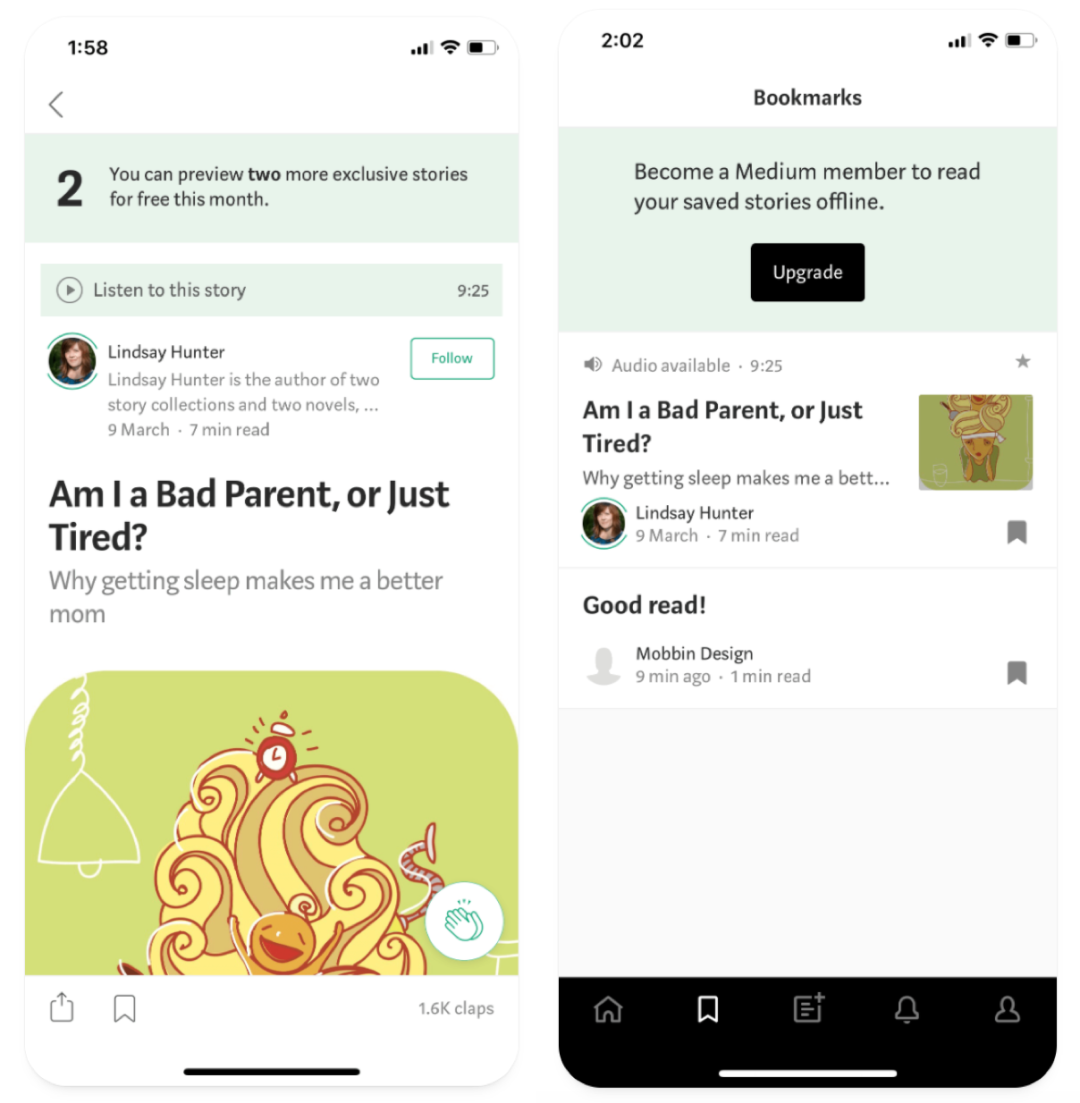
▲设计师熟悉的medium官方App设计,在正文阅读时,同样采用不同的视觉重点来突出重要信息,比如左边通过字重以及文字背景绿色底色和正文对比,非常醒目。右侧通过浅绿色作为背景强调突出。

▲同样在一些重要位置,Medium也是运用视觉重量处理,如左图通过顶部提示条提示可以通过语音播放,在右侧付费文章通过行动按钮引导用户升级付费。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

如果说设计思维是设计师做设计的基础,那么用户思维就是你发现和解决问题的能力,到底什么是用户思维?有没有一些具体详细的解释让我们了解它呢?请看分享。
用户思维-环境

说到用户思维第一个必须是用户环境,环境分为设计师的设计环境,以及用户使用你的产品环境,以及物理环境,是不是有刮风、下雨的恶劣天气。
1.你的设计环境

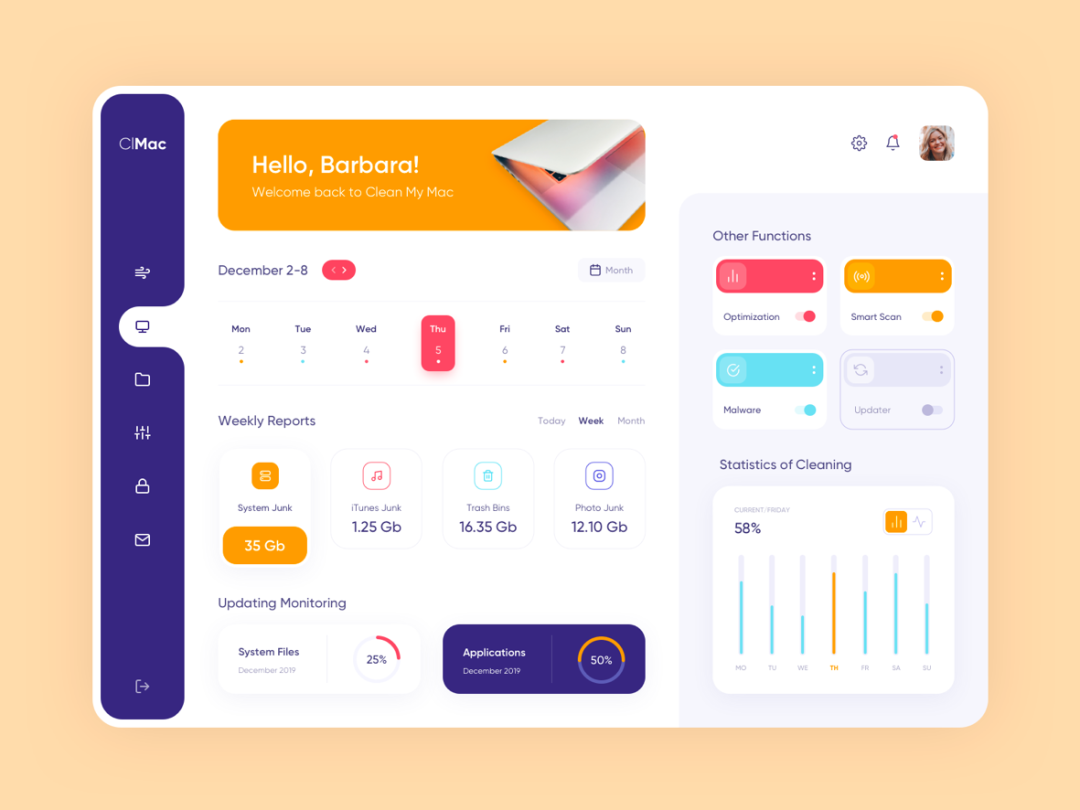
▲上图是大多数设计师平时工作环境,每天早上我们带着一杯星巴克,用着苹果电脑,打开iMAC做着设计,效果图每张图片都精挑细选,我们也理所当然的以为我们的用户也和我们一样,大家都是用的苹果电脑,用的苹果手机?
2.你心中用户的环境

▲很多设计师作品集里面喜欢放用户画像,我们理想的用户画像都像上图一样,用户都是白领,聪明学历高,能很好的看明白你的设计,也会使用。就像我之前做支付宝,也曾以为用户都是如上图所示,其实不是。很多时候用户的场景和我们想象中相差甚远。
3.用户实际的环境

大家都是每天地铁里面,在没有wifi和4G的公交,地铁里。也都是用的大屏设计,各种安卓手机。

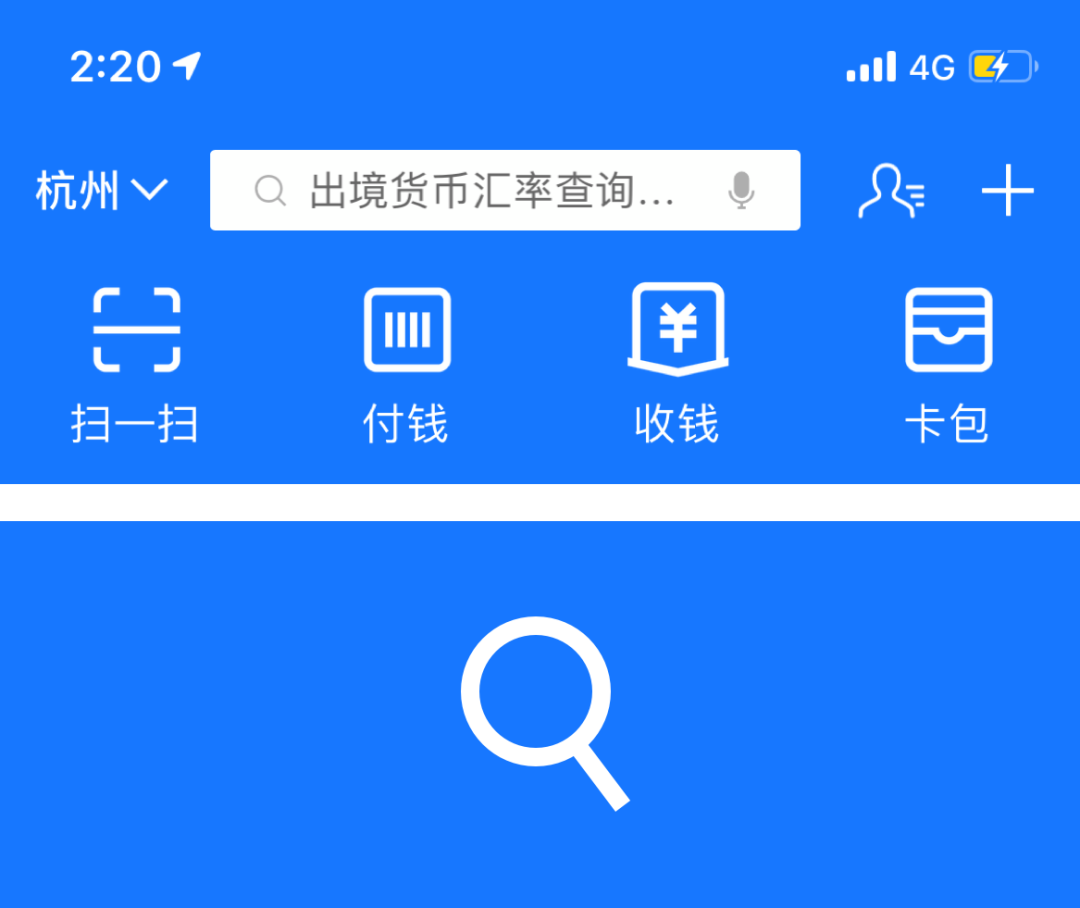
▲举个例子,这个「放大镜」,做设计是人都知道是代表「搜索」但是在我们走访线下实际场景时候,下沉到三四线城市的时候,很多时候人们并不认识。

▲三四线城市用户就觉得这个像「平底锅」,不知道是什么意思,这种情况不在少数。

▲家里有一台台式电脑给父母用,有一次打电话给我说,有个流氓软件经常弹窗,我教他们去我的电脑,找到「设备管理器」卸载掉即可,结果,父母问什么是「设备管理器」?
所以,你会发现,用户其实和我们心目中想象的相差甚远。我们觉得很基础的互联网知识,在他们那里可能会很复杂。
4.用户设备环境

机型尺寸:安卓机的机型远远比我们想象的要多,各种超大屏,国内厂商各种千奇百怪的屏幕,这些做设计都需要考虑。

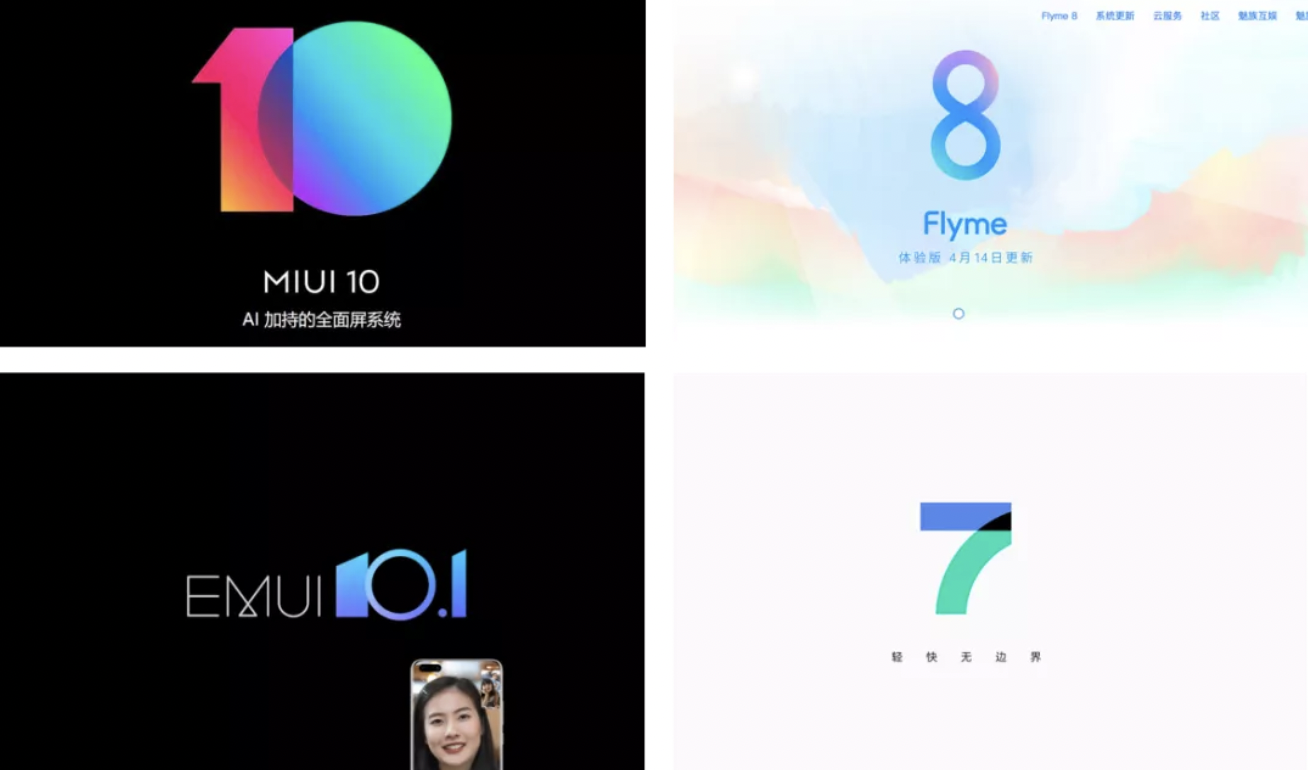
操作系统:不同的操作系统,有华为系统,小米系统,魅族以及各种第三方定制的系统,这些系统上呈现效果,都是需要在设计时候需要去考虑的。

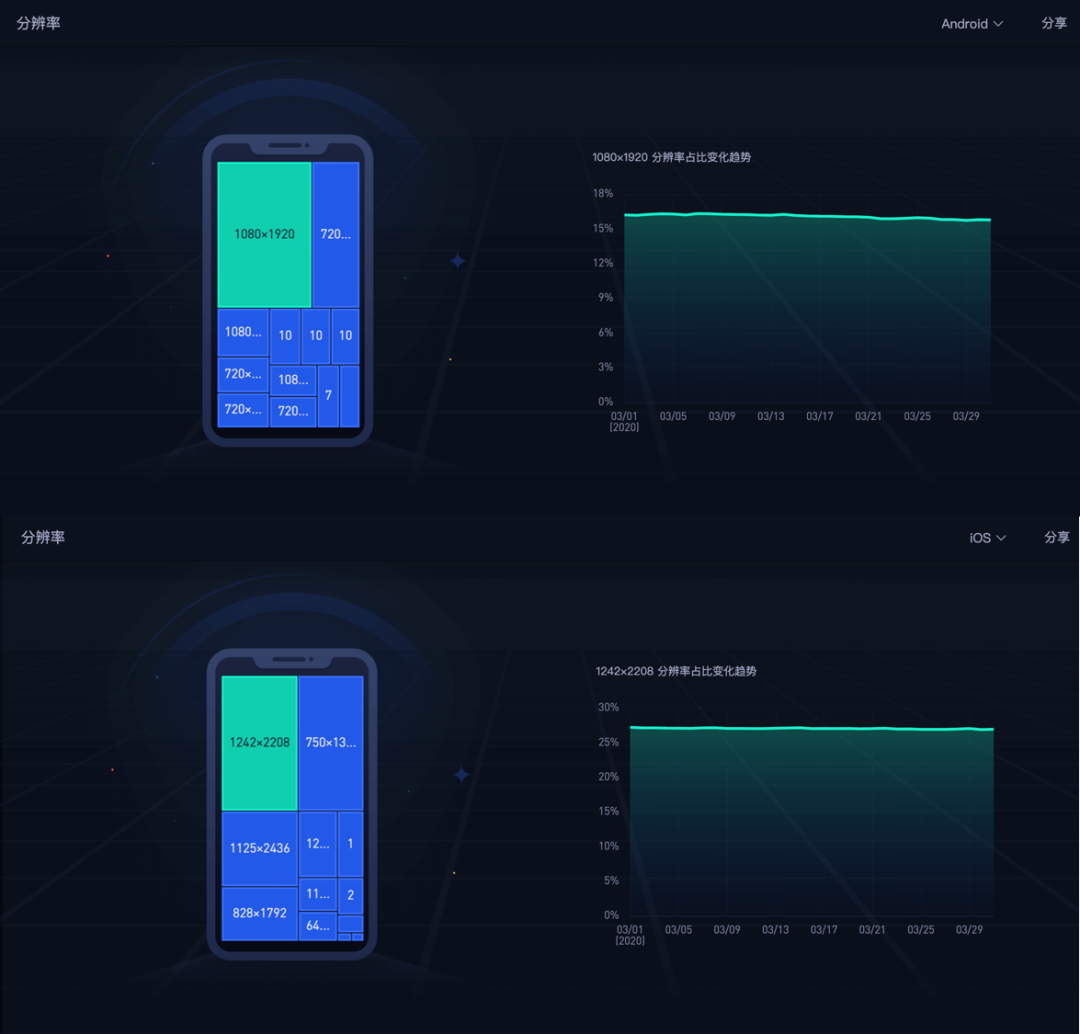
手机分辨率:安卓和苹果屏幕各种大小,和主流的分辨率,设计时候如何适配,才能很好满足主流用户的体验,也都需要设计师提前去规划。
5.用户物理环境

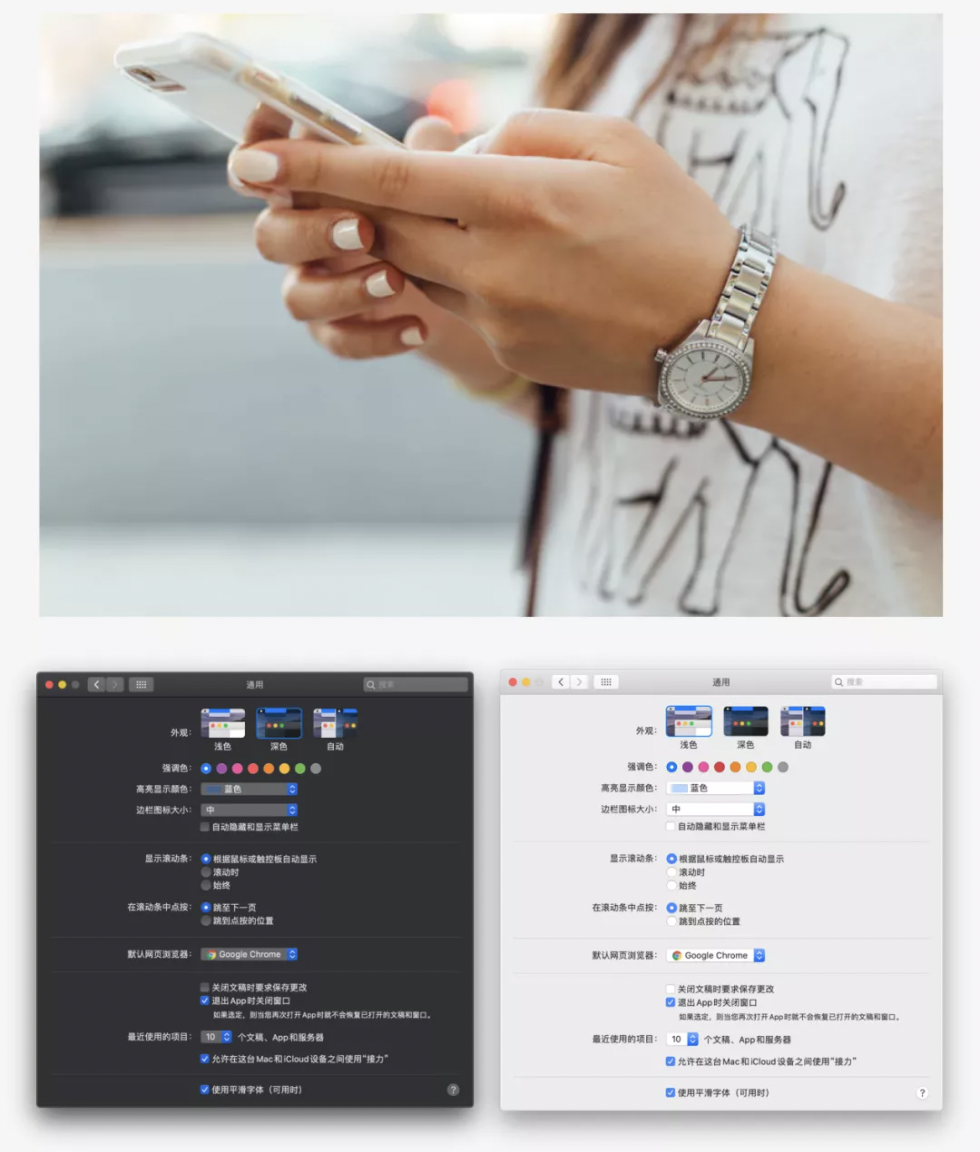
室内环境:用户在室内使用我们产品时候,是不是应该考虑如果是室内,光线可以自动的调节。比如苹果的系统,会根据用户室内室外的光线,调整亮度。

室外环境:用户在阳光下使用,那么亮度变化,阳光下字体识别度等等,都应该考虑进去。比如白天和晚上使用苹果电脑时候的场景,是否有不同,比如iOS系统的设计,也是重复考虑用户实际用户场景。

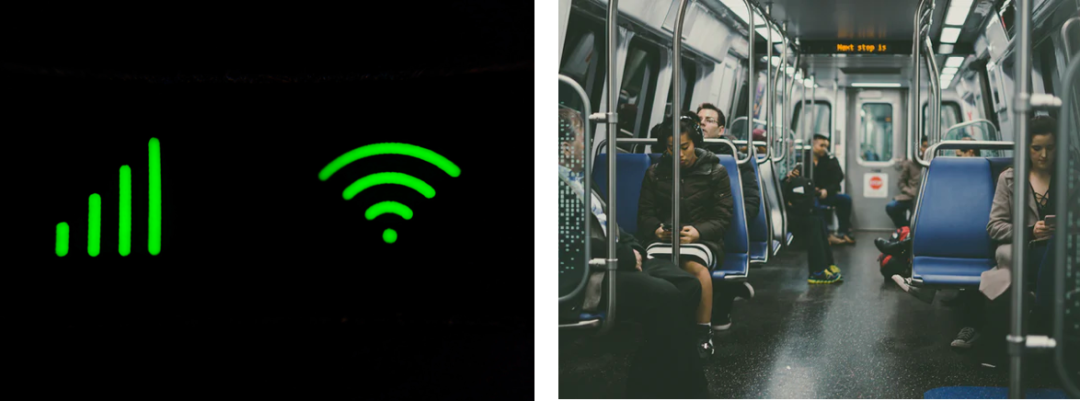
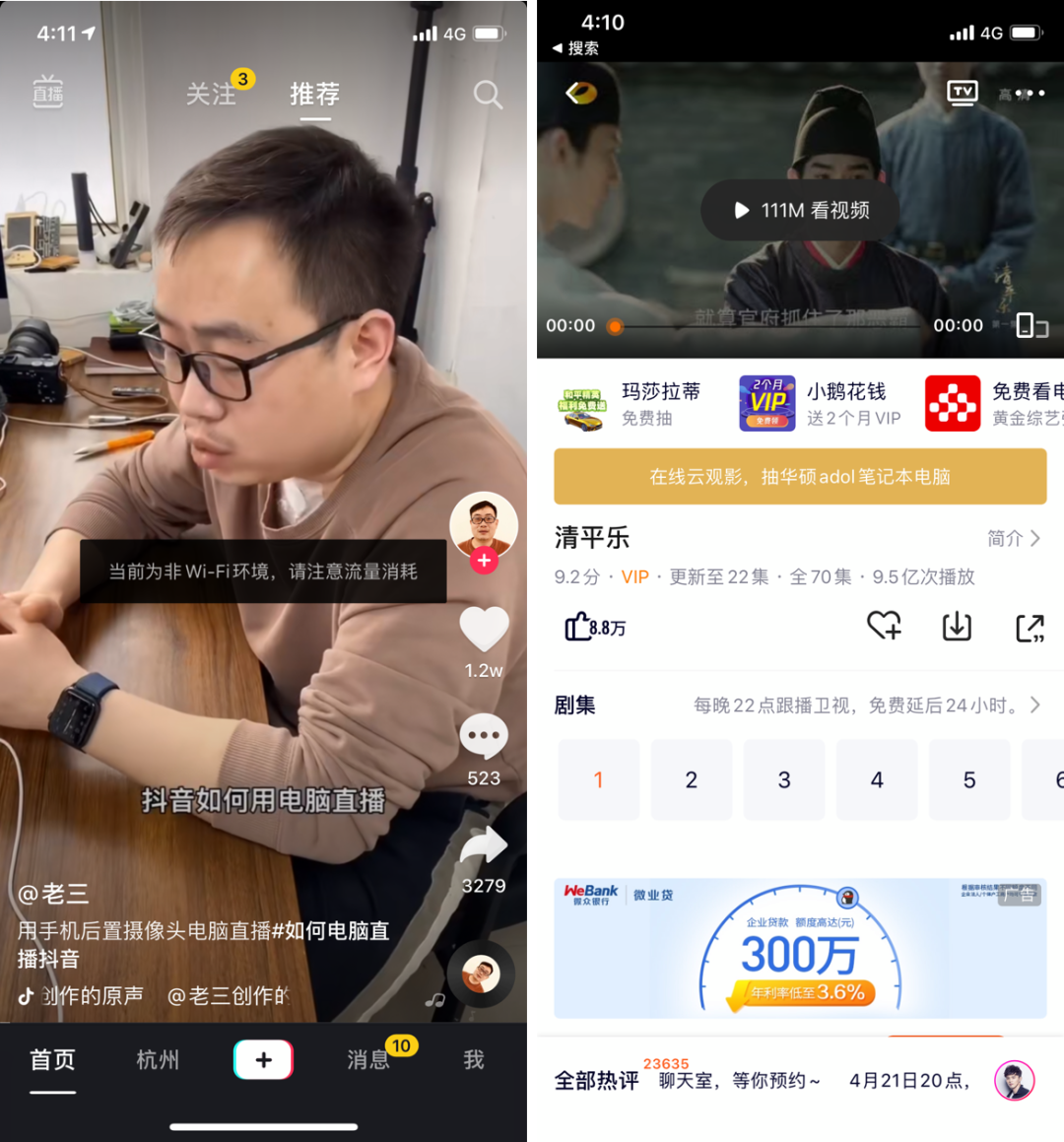
网络环境:用户在有无限和5G情况下的体验,是不是视频直接播放,减少等待,当用户在地铁手机网络不好时候,视频是不是支持缓存或者提醒用户在使用流量。所以在产品设计时候,重复需要考虑用户这种场景。

▲抖音和腾讯视频,在用户非wifi情况下,会提醒用户当前网络环境,提示用户注意流量使用,除了流量提醒,其实包括网络加载不出来时候,如何设计产品策略都是需要设计时候考虑的。

噪音和隐私:比如在公共场合噪音大的时候,产品体验该怎么优化,有木有可能声音自动调整大,比如微信当你外面很吵时候,直接把语音放耳边,就从外放变成内放了。

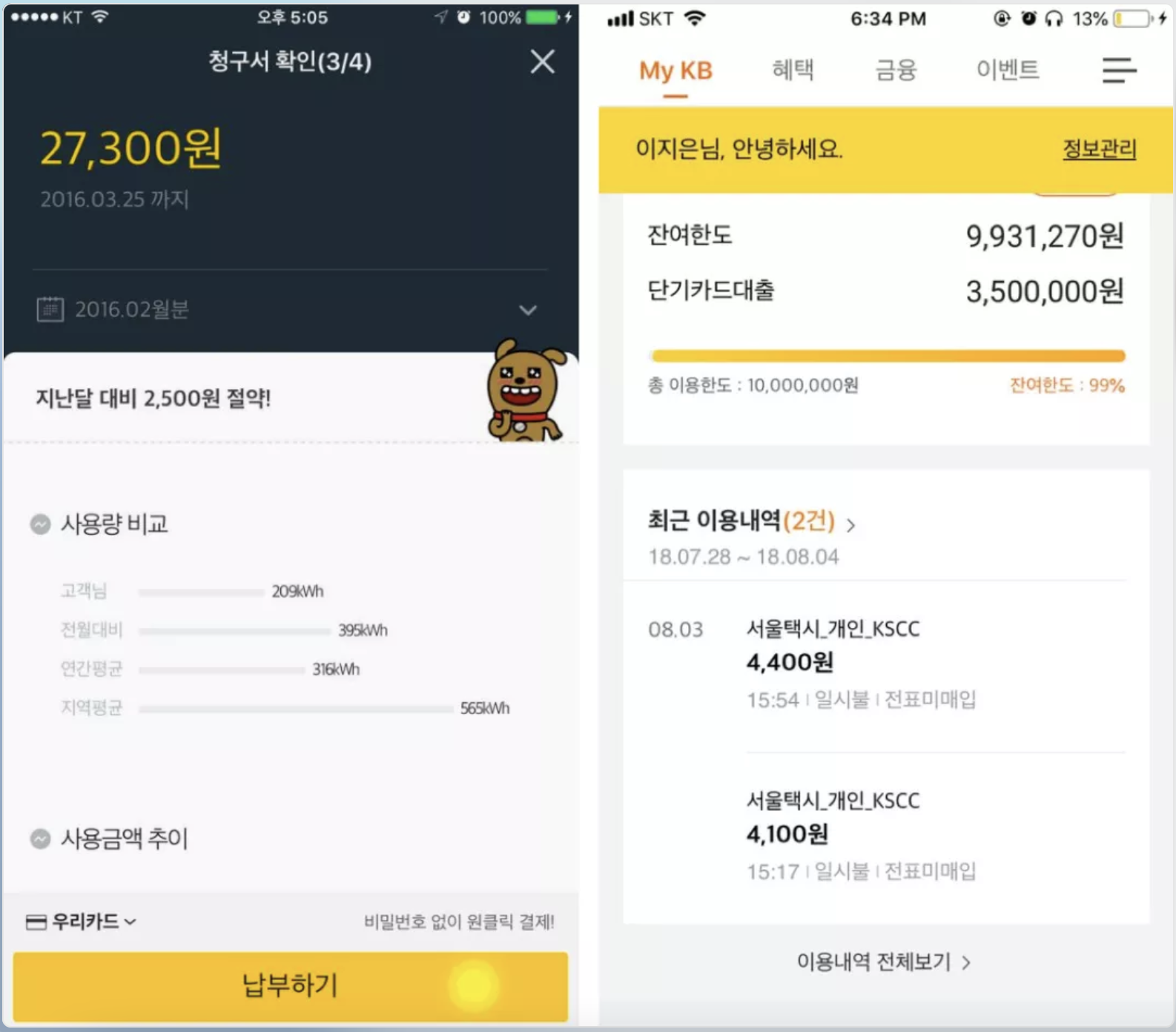
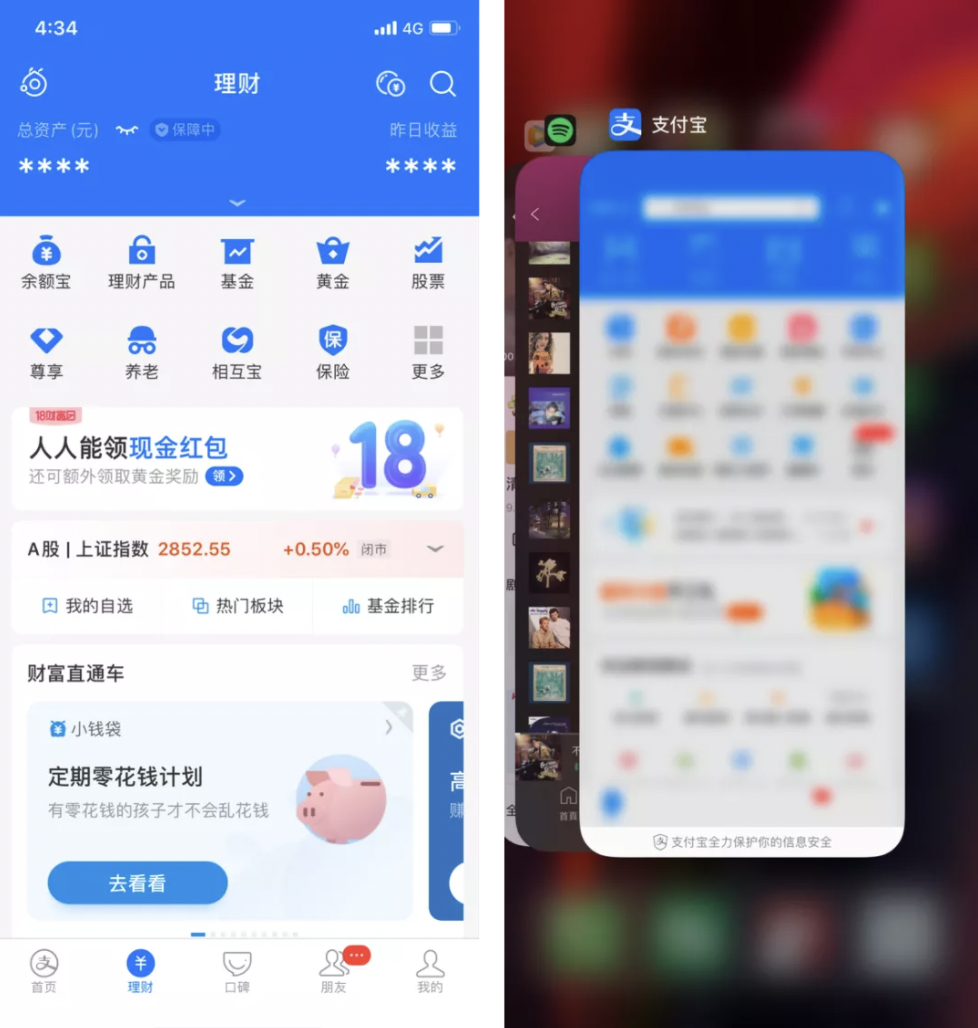
▲比如支付宝理财页面,资产和收益显示可以隐藏金额,保护用户隐私情况。以及支付宝在系统后台时候,可以隐藏页面。

总结下,我们平时设计中提到的用户思维,其中关于环境的考虑就包括这些:
用户实际环境
机型尺寸/2.操作系统/3.屏幕分辨率
用户物理环境
1.室内环境/2.室外环境/3/网络环境/4.噪音和隐私
该怎么去做?

1.一部苹果一部安卓机
之前在淘宝天猫时候,有些领导层会要求,必须使用安卓机作为主机,因为只有你去体验安卓机,你才能发现页面和产品有多少问题,苹果本身的系统设计比较好,问题会比较少,但安卓系统没有那么稳定,容易出BUG;所以用安卓机能发现产品更多问题,同时也能让我们更关注到真实用户的感受。

2.换位思考将心比心
简单来说就是做设计要有同理心,懂得如何去“换位思考,将心比心”。要学会用普通用户视角去审视我们的产品问题,用理解的心态去理解用户情绪;从用户的角度看待问题,进而增加更多看待问题的角度,找到更多设计的空间,最后达到解决问题的目的。
之前支付宝时候,提倡管理层要每年去倾听用户声音100小时,老板们需要每月抽时间去当「客服」,看看用户实际用我们的产品,有哪些难用的地方,从而做到真正从产品上解决用户问题。
用户思维-场景

1.理解用户从哪里来要到哪里去
去过迪士尼的朋友都知道,人很多,那么如何让这么多人,有效的去体验更多的项目?就必须根据场景来设计,用户从门口进来,去往哪里,每个项目的设计环节都需要思考清楚。

场景是从哪里来到哪里去:从一个场景到另外一个场景。我记得之前玩过一个迪士尼项目加勒比海盗,里面就把每个环节设计的很符合整体场景。

▲从入口,到航行过程中,到大海里大战,以及故事的高潮,到最后的收尾,都是从一个时间到另外一个时间,就像在电影中亲身经历。其实我们做设计又何尝不是。用户从一个入口,到最终成交转化整个链路。


所以场景思维很重要就是关注用户,每个链路的体验环节,如何去发现其中问题,找到设计撬动点。
2.场景是带时间维度的

时间维度很好理解,是用户在完成任务整个过程中的行为,常见的有前,中,后。我们还是以案例来分析:
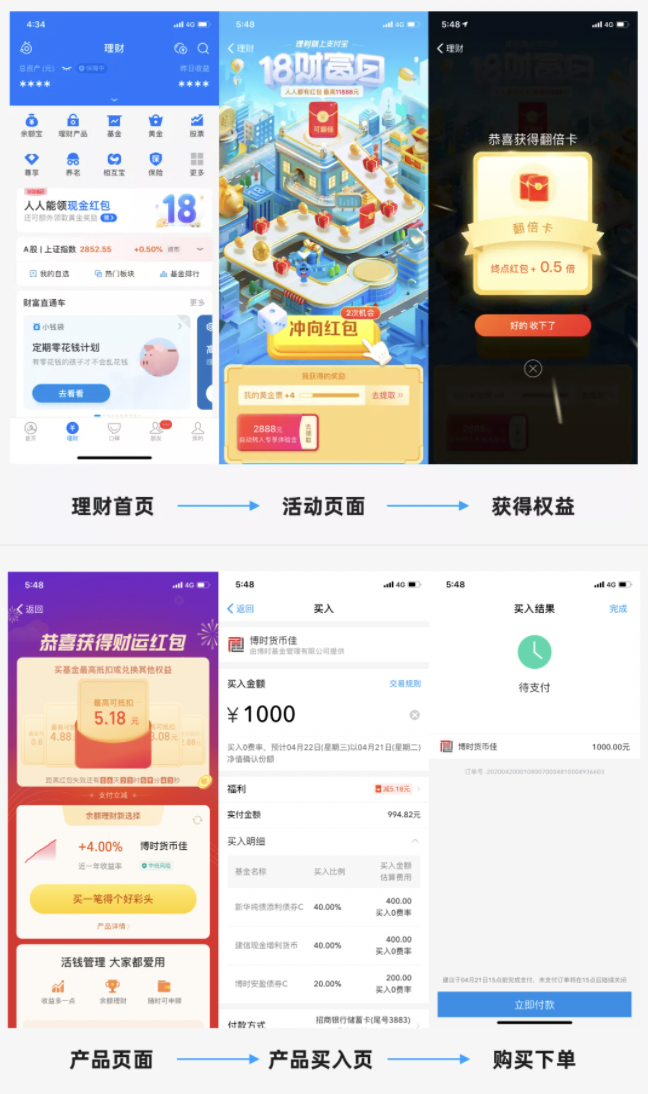
买之前:

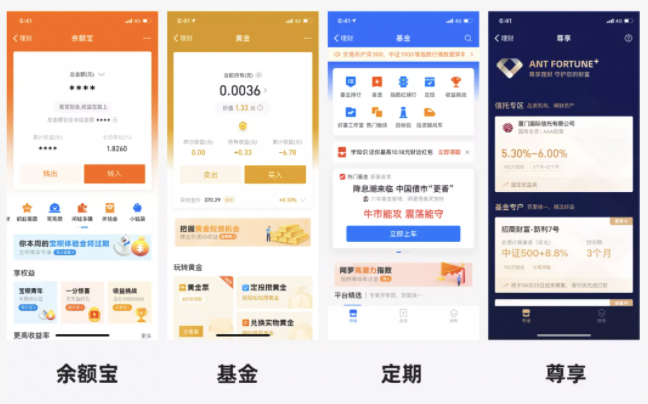
▲认知:用户打开支付宝想买理财,但他很可能从来没有买过理财产品,那么第一步他可能会去了解产品,了解里面的金融术语,比如七日年化,收益率等等。那么我们在设计时候,就要去思考,如何降低用户的认知,如何用一些浅显易懂的文案让用户理解理财。

▲搜索:用户通过第一步了解了各个理财特点,锁定要买基金产品,然后这个过程中,他会去对比每只基金的收益情况,去寻找适合他的产品。
买之中:

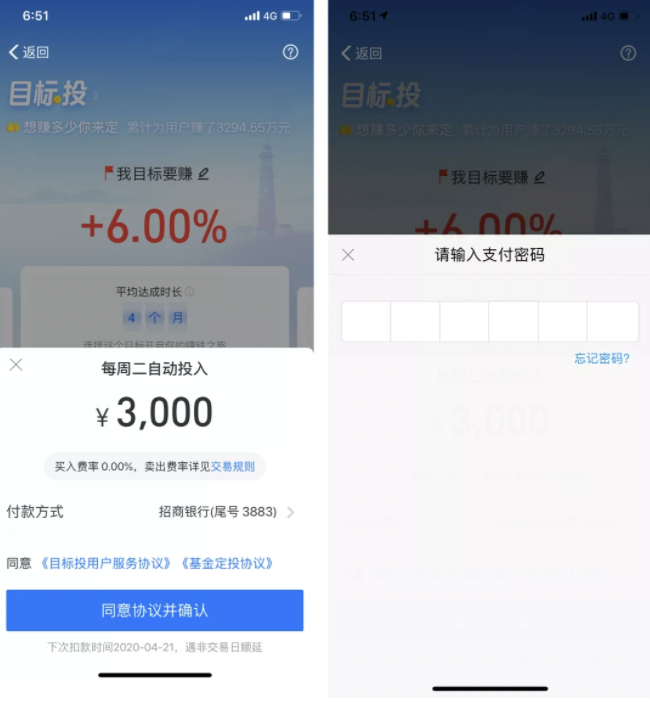
▲判断:用户终于发现了一个比较符合他心中预期的产品,然后会去比较这产品的优缺点,比如它最后想选择,收益在6-8%的一只产品,然后会去思考到底买那一只合适。

▲下单:最后用户选择了这款收益为6%的产品,然后进行交易。
买之后:

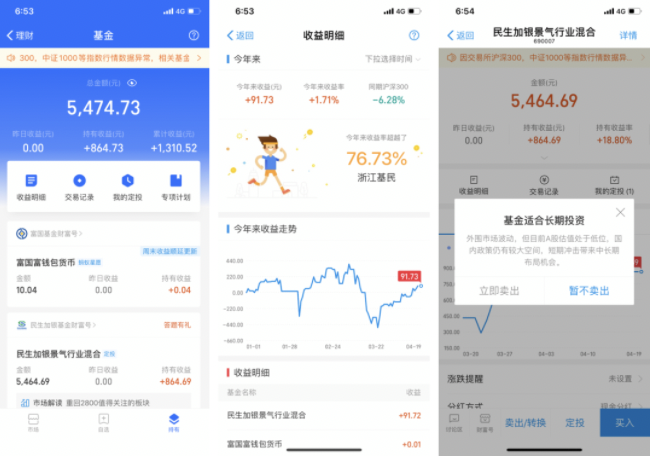
▲查看:最后用户购买成功了,购买后,他就会每天来看他这只产品的收益情况,每天的收益,每周收益,以及什么时候卖出去。

▲了解了用户的购买状态,以及场景的时间维度,我们就可以去观察这些链路,去寻找一些设计线索,去发现问题解决问题,场景思维也能帮我们设计更好的决策。其实这个思维在电商中也同样适用。
买之前:

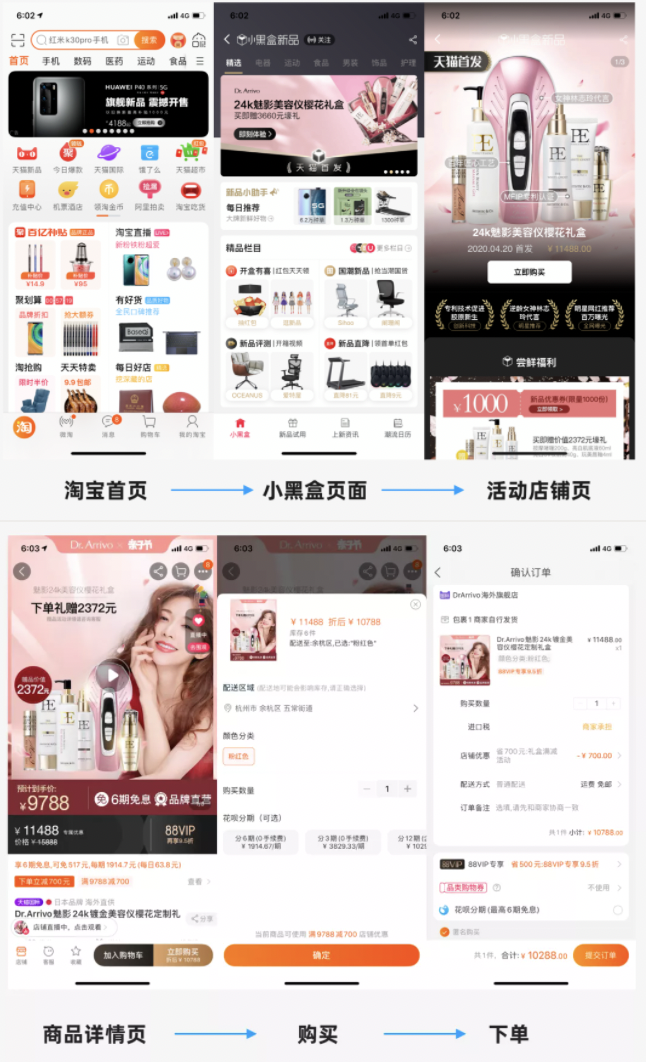
▲认知:双11快到了,你在家门口地铁,公交或者微博广告里面,看见了双11的一个产品广告。其中一个商品吸引了你。

▲搜索:然后你打开淘宝APP,搜索这款产品,通过搜索的入口,进入到了店铺页面。或者你通过外面的广告页面点击到了商品店铺页面。
买之中:

▲判断:你通过店铺页面,看见这个商品正在直播讲解,你希望查看真实的商品情况,于是点进去,发现讲解的内容能让你更好的了解了此商品,你决定去商品详情页准备购买。

▲下单:后面你决定购买,直接淘宝下单付款。
买之后:

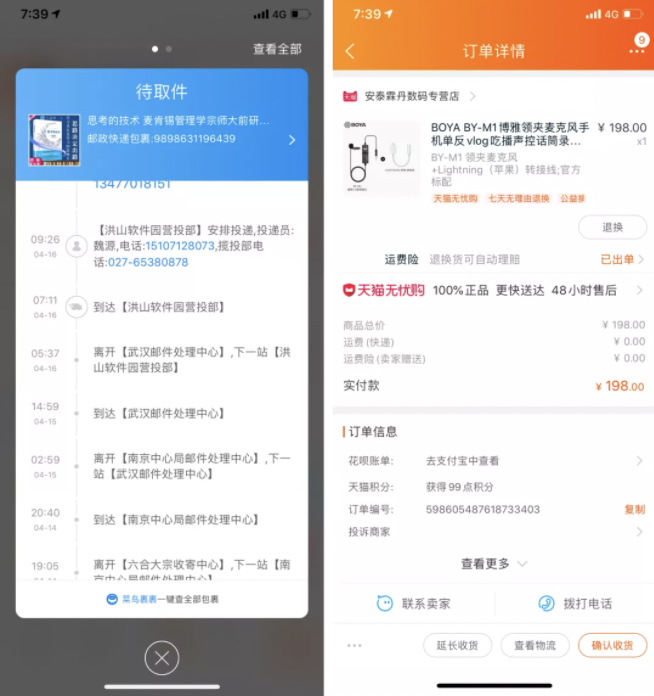
▲查看:买完后,你很想用上它,于是你开始查看物流,同时也在担心如果质量不好,你要如何发起七天无理由退款。
以上就是我们说的用户思维里面的场景思维,我们需要了解用户从哪里来到哪里去,同时还需要了解用户购买前,购买中,购买后的心理变化,了解这个过程中的链路问题进行设计优化。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

不知道大家有没有这种情况,你和一个设计师合作,他源文件给到你的时候,你很崩溃,想找到其中一个元素图层根本不知道在哪里,这个时候你再专业,技术再牛, 这个小细节都会让你口碑下滑。确实是这样,在职场中,你的每个交付物,都是代表你的专业水平。我见过一些优秀的设计师,文件给过来的时候,图层名称,切图,以及设计标注都非常清晰,适配规则都写的很清楚,专业度显而易见。
我之前问过和我合作的开发,最喜欢和什么样设计师合作,其实很多人都说过一个,就是图层干净,标注清晰的设计师。很多设计师抱怨开发还原不给力,但是试问下你自己,今天你交付给开发的每一个样式,对方是否能很清晰的找到。所以,在职场上,一定要注意这个细节,不要被贴上一个专业比较马虎的标签。

很多设计师做设计以为设计源文件交付开发,这个项目就完事了,我之前也这么理解,但是在阿里后我转变了这个观点。要开始对落地页面负责,意味着你做的图,不止是效果图好看,还要上线内容也好看。
以电商设计来说,效果图时候大家都选的很干净的效果,很清爽的背景,但是上线后换上商家的图简直就没法去看。

你心中的页面效果图上线后,和上图一样很干净,清爽,让人赏心悦目。

但其实最后上线环境是这样的,页面拥挤不堪,有很多广告和牛皮癣,内容繁杂。所以今天的设计师除了我们要把页面做好看,同时还需要思考,这个效果呈现给用户会是什么样的效果,对内容负责是我们每个人都需要去控制的。

很多设计师作品集和项目喜欢用很漂亮的美女帅哥图片,确实大家都喜欢漂亮的东西,但是有时候太过了,看着就特别的假,很容易看成飞机稿。其实用照片也是有技巧的,这个简单和大家分享几个小技巧:

▲在头像时候该放头像就放头像,不要放照片和插画。另外图片选择时候,也可以选择一些真实点图片,比如可以用朋友微博上照片,或者微信头像,可以挑一些好看的,那样看着会更加自然。

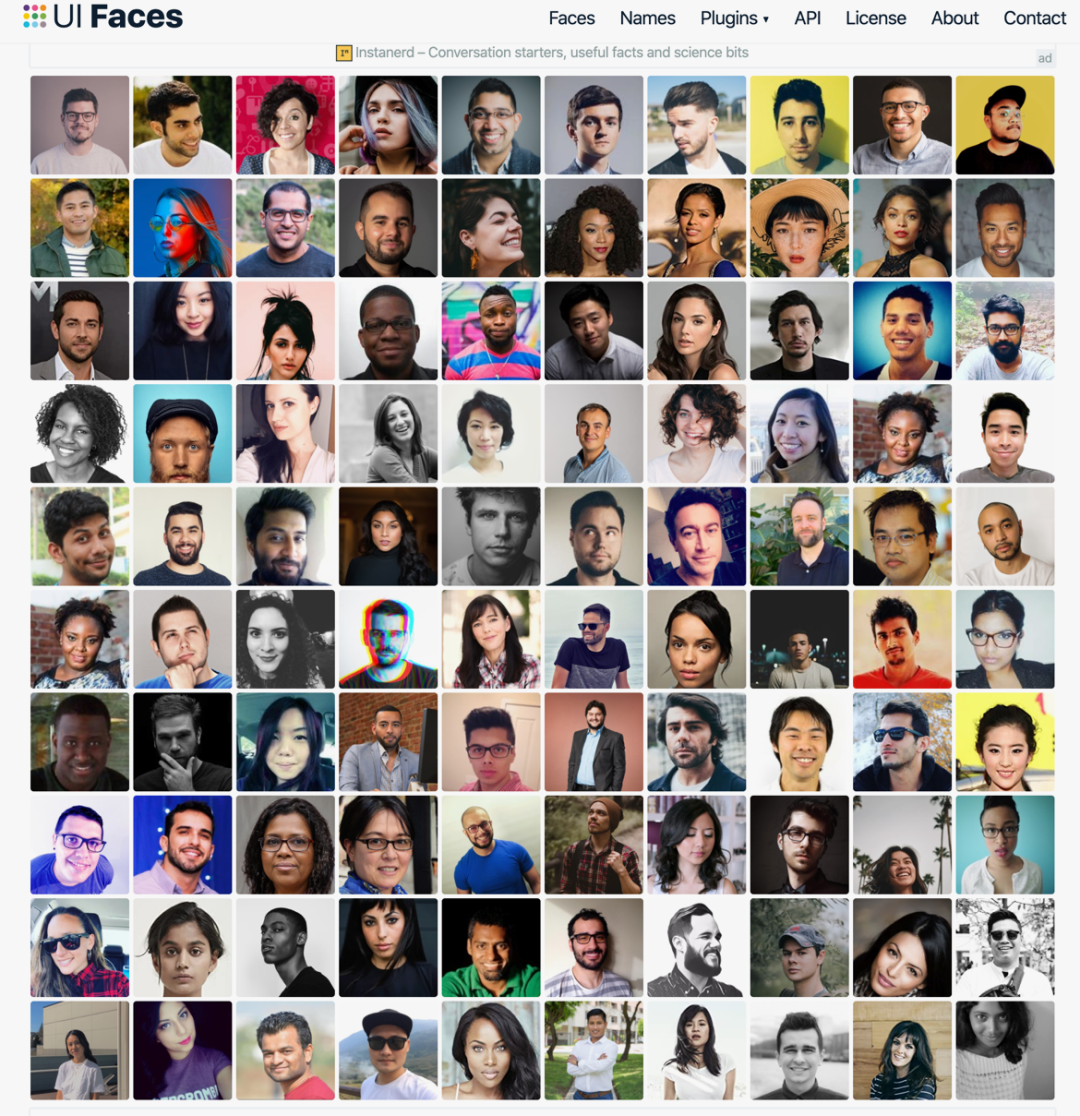
▲网站里面照片都可以使用,而且都是比较真实的,你可以选择皮肤颜色,性别等等,发设计稿中,会比我们找的明星帅哥美女要真实。

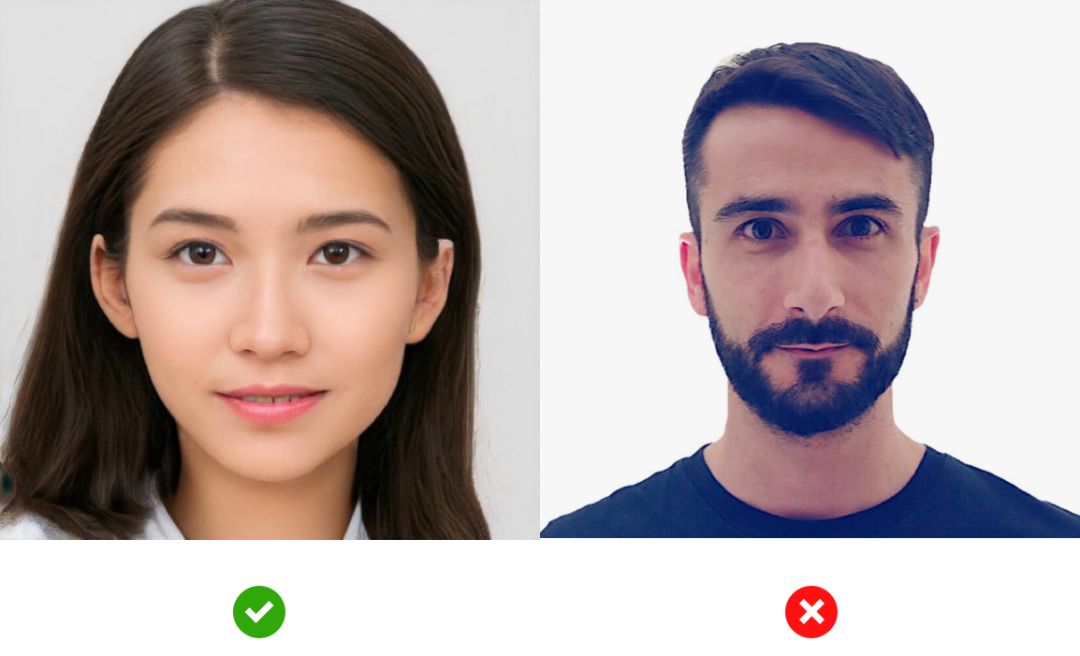
▲如果你今天做的产品是一个面向国内的产品,那么照片就应该是中国人,就不要出现国外照片。真实很重要,当然这里有一些细节,就是照片不要太完美了这样会产生虚假感,照片的清晰度最好足够,别出现马赛克。

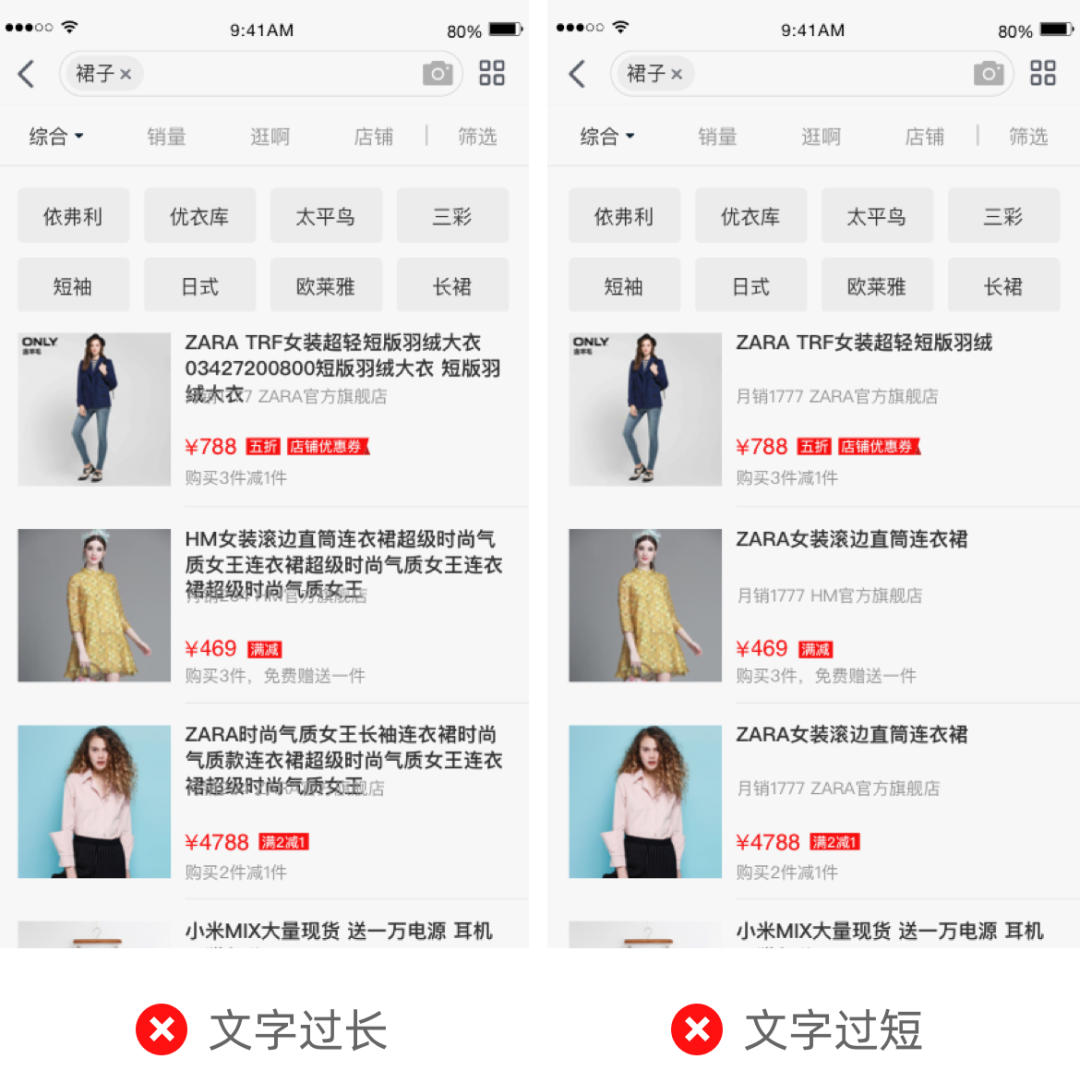
▲一般在设计时候,特别是文字我们需要考虑两种极端情况,文字最长的时候,文字最短的时候,如果忽略掉,你只按最佳效果设计,上线后就会出现问题,所以如果你设计文字最长,和文字最短时候,你都兼容到就不会出现太大问题。

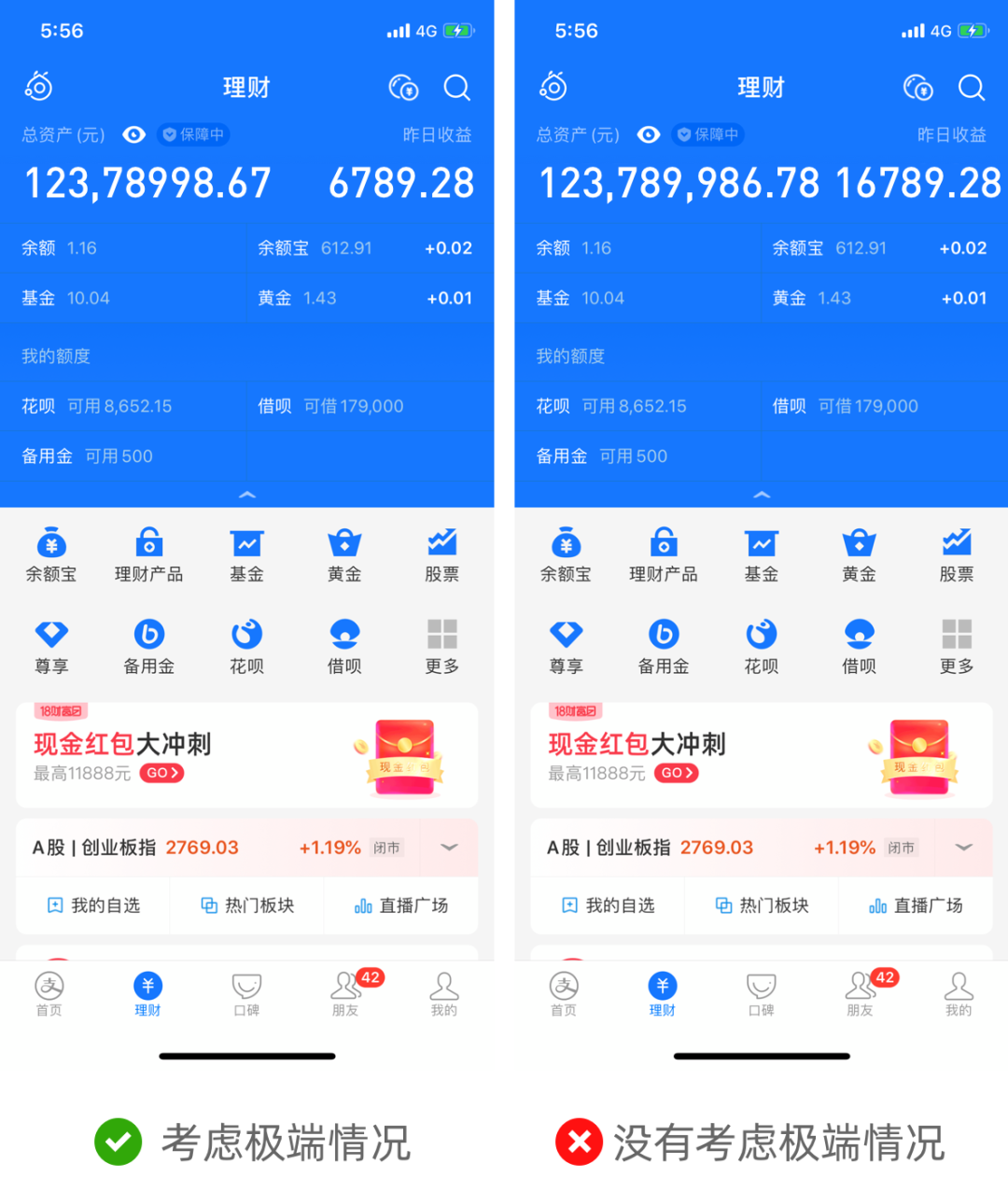
▲在做金融产品适合,数字最大值和最小值也是容易被设计师忽略的地方,所以同样的需要考虑最长的数字和最短的数字场景。
如想看到更多干货内容分享,可以添加wx:ddm7851,欢迎围观我票友圈~

可能很多人说,英文大小写这个不是什么大事吧,但是还真是大事,我之前一个同事在内部讲方案述职时候,就因为一个英文单词大小写弄错了,就被领导说粗心,后来领导还经常拿这个事情来说,做设计粗糙,就这么一个下插曲,被贴了一个小标签。但是职场就是这样,你任何一个细微的瑕疵都容易被放大。

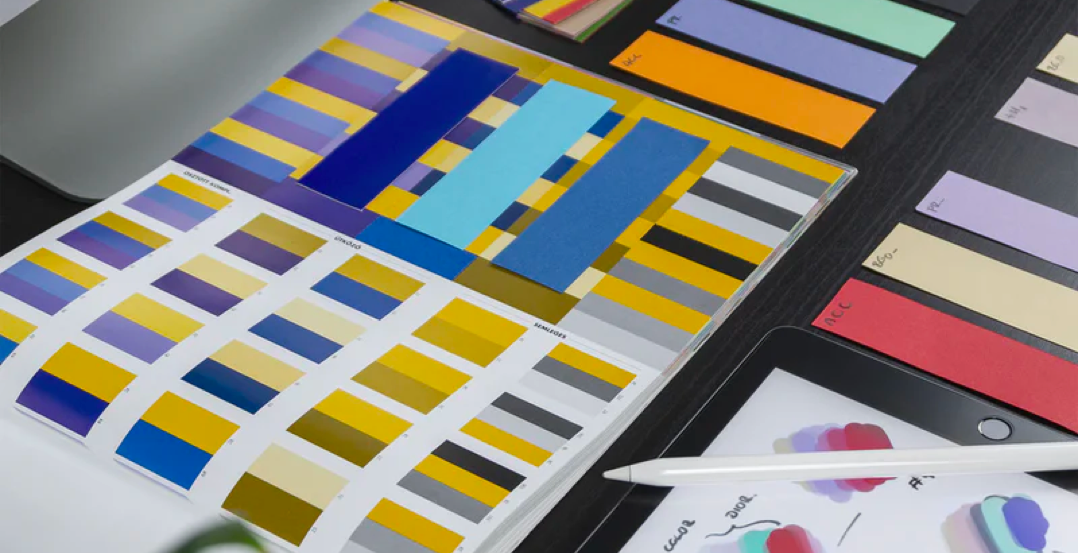
做平面设计时候,或者做印刷时候我们都知道要去遵循一定色彩原理,比如潘通印刷色等等,但是在做产品设计时候,很多时候会出现设计师色彩乱用的情况,这个地方红色浅一点,那个按钮深一点,虽然你满足了你当前页面的诉求,但是放到整个APP上来说,就是很乱。
所以,这也是为什么很多团队都会去每年花很大精力做规范,规范的目的其实就是建立一把尺子,这把尺子让今天这个产品设计有一套规则遵守,否则就会出现百花齐放。

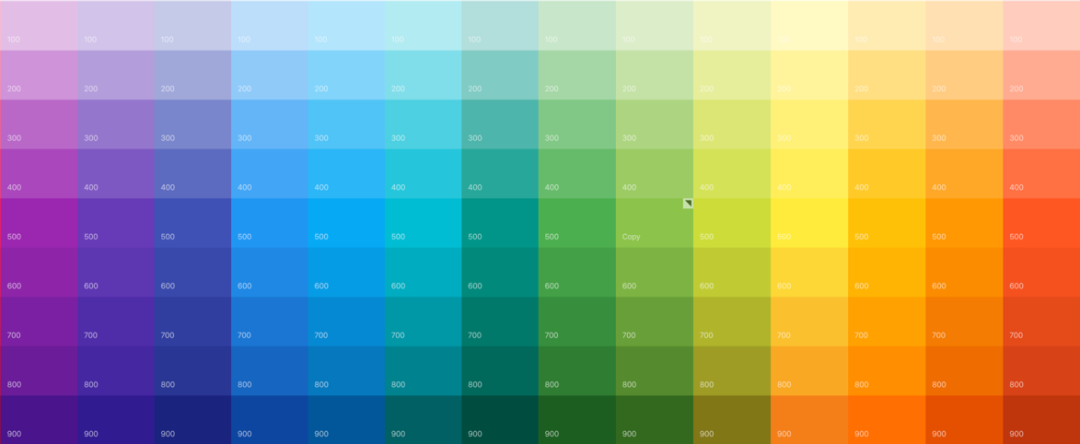
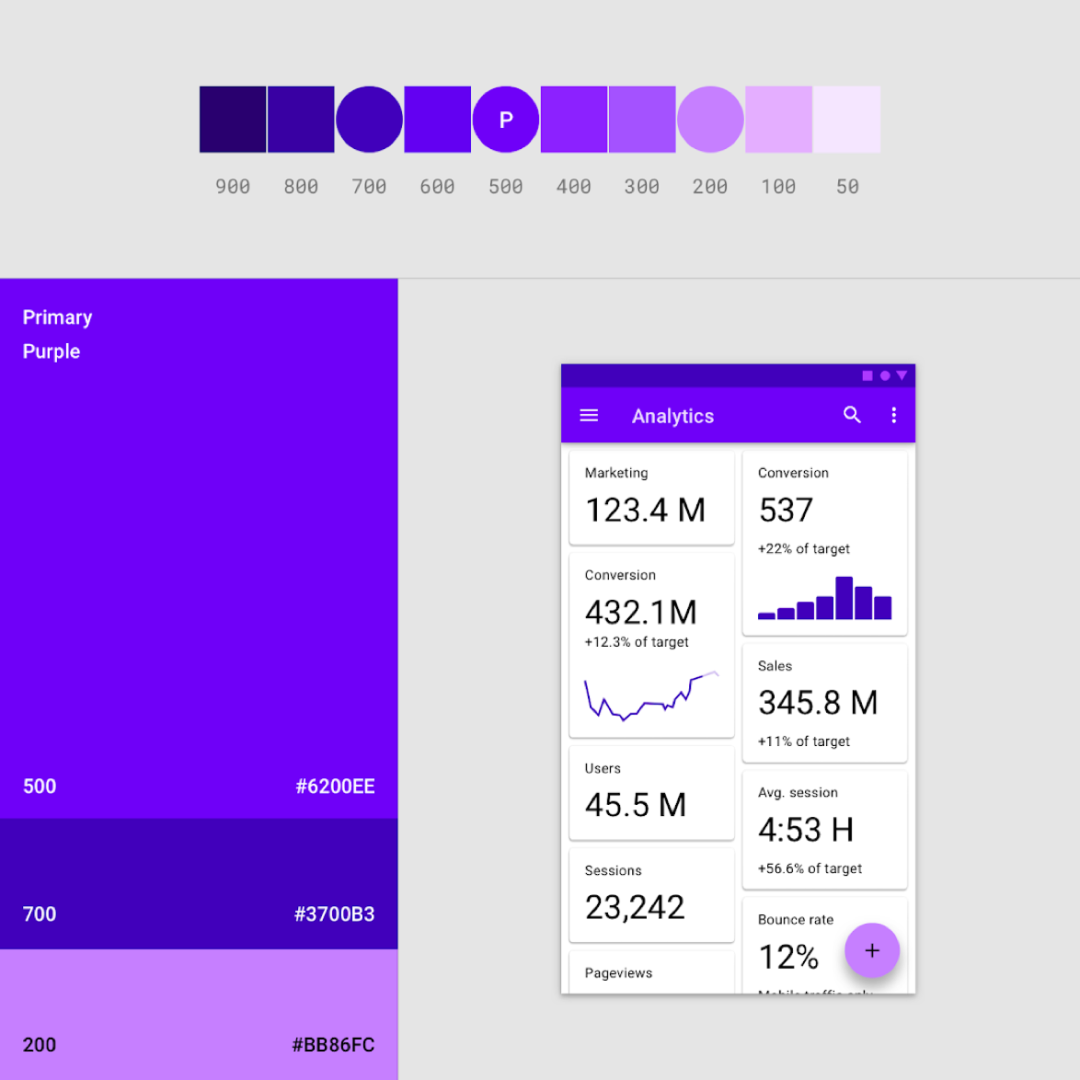
▲在谷歌材料设计规范中,很清晰的描述了每个颜色的运用场景和使用方式,目的就是保证所有设计的一致性和统一性。

▲谷歌材料设计,对于不同产品会给出不同的配色建议,这样的规范会让整体的设计更加合理。所以设计师在做方案时候,一定要去遵循团队设计及规则。

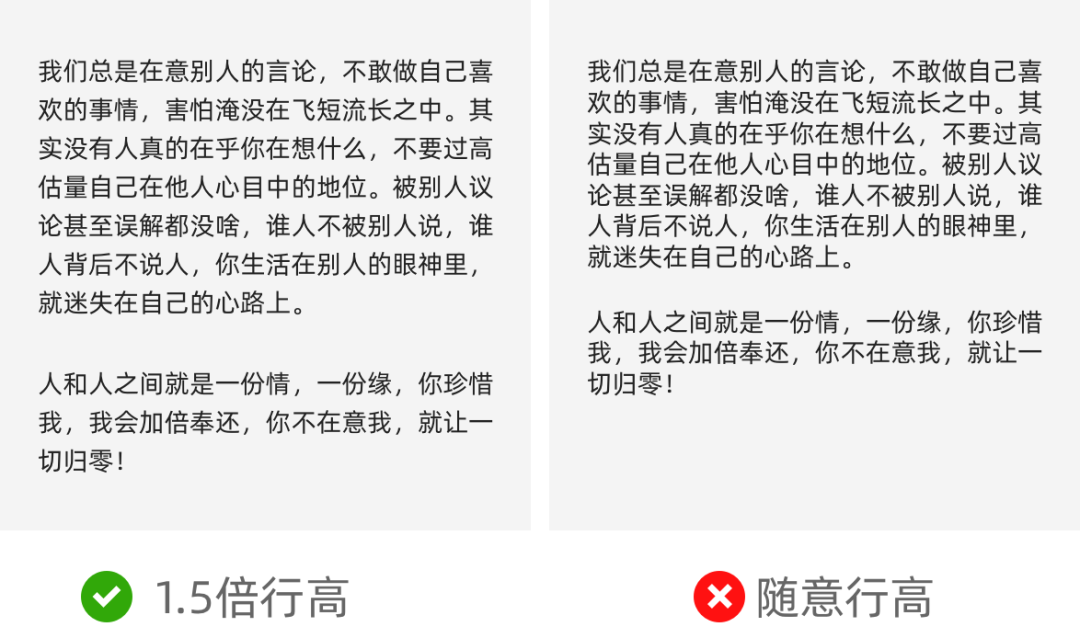
▲文字行高也是被很多设计师忽略的,不知道一堆文字怎么定义行高,一般的做法是行高=文字大小*1.5倍,这是比较通用的一些做法,当然也有很多的阅读软件,行高可能设置更大一些。他们会用到黄金比例来设置行高。

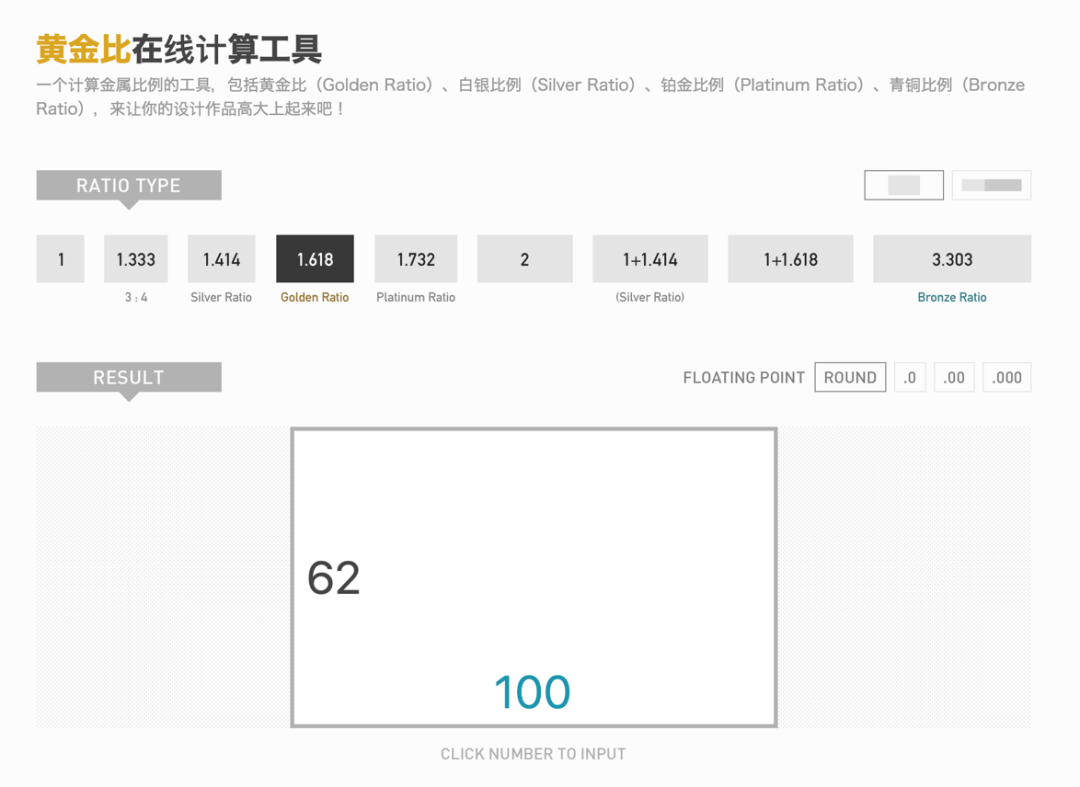
▲很多人以为黄金比例就是1.618其实不是,除了黄金比外,其实还有白银比例、铂金比例、青铜比例这些都具有严格的比例性、艺术性、和谐性,并蕴藏着丰富的美学价值,好好利用,将会使你的作品变得更多高大上。
拿行高来说,除了常用的1.5倍,还可以是1.618倍还有1.732倍,这些数值在很多阅读产品中都会大量运用到这种比例。
其实黄金比例除了可以定义这些字体行高以外,在尺寸上也可以去定义。

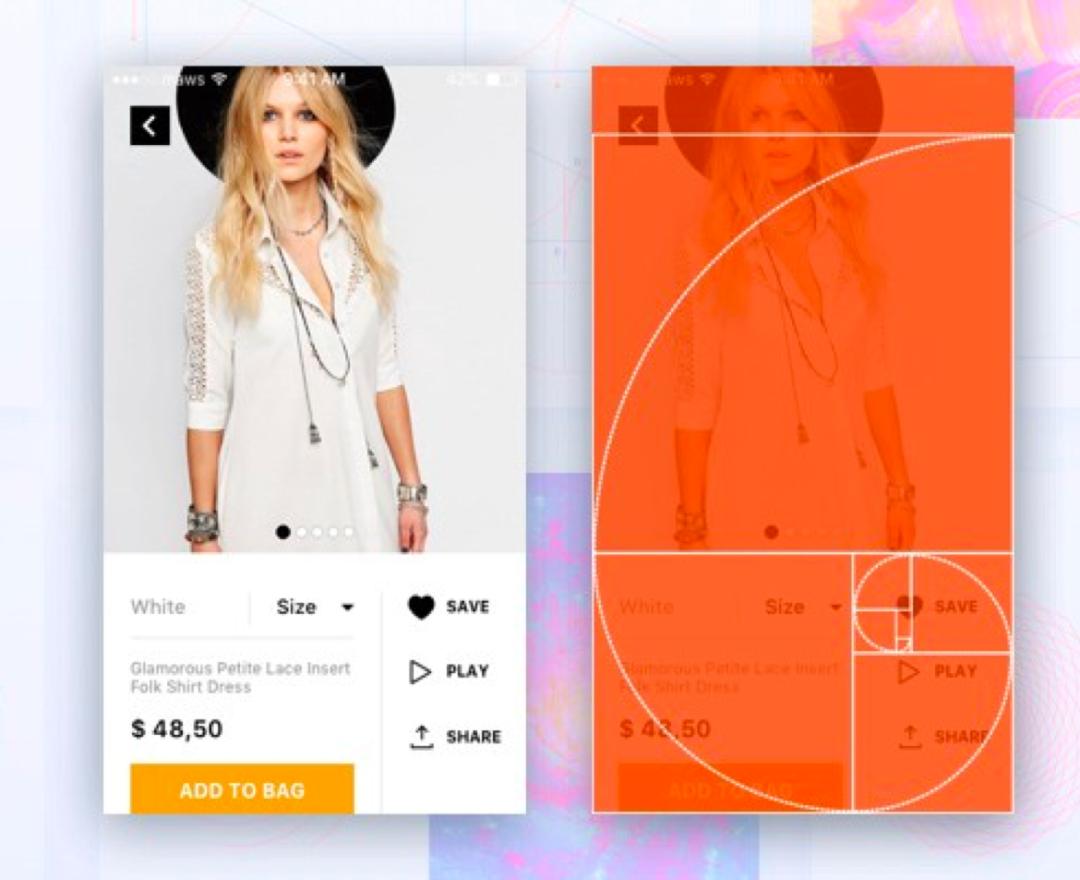
▲如果你设计中比例拿不准的话,也可以通过这样的黄金比例来控制你整个设计的比例尺寸,这样会更加科学。

关注设计趋势是好事,但是如果盲目的使用趋势,就会让页面特别的乱。很多设计师页面明明是扁平化的,上面都是用插画营造着一个氛围,但是看见最近C4D很火,然后就放了几个C4D元素进去,这样就会让这个设计很混乱。

我之前天猫的导师,豆爸说过:做设计的时候可以先构思一个世界,世界要和谐就需要有它运转的的规则..
这个世界里面的规则会是什么呢?世界里面可能会有很多规则,字体,透视,光线,颜色,形状 .... 可以拆解成每一个细节对应到设计中就是它整体看起来会是怎样的光线,元素,空间感 ……是立体的,扁平的,魔幻的,安静的……
就像有不同风格的电影 动画一样,扁平的动画,木偶动画、黏土动画.... 为了让这个世界和谐,就会要减少一些冲突。如果立体的变形金刚世界里面出现了一个二维的米老鼠 肯定不和谐,如果小清新的色彩世界里面出现了大红大绿东北大棉袄配色,也会不和谐。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
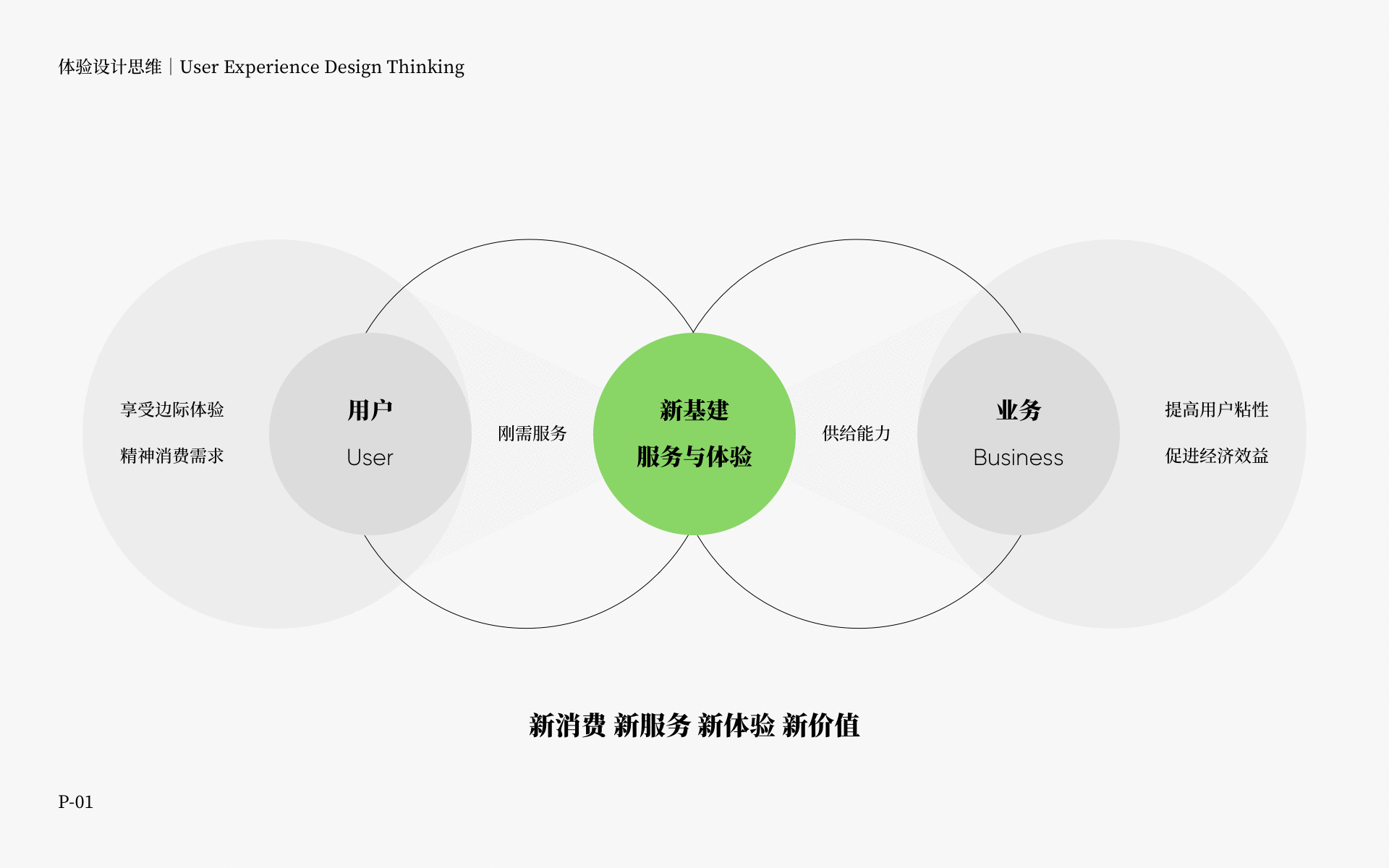
体验经济的时代已经到来,无论是实体产业或是虚拟产业越发依赖于服务和体验带来的经济效益,作为互联网从业者,深刻认识到体验的重量,从尊重用户体验到掌握体验思维,于大多数角色而言都是一门必修课。
“附近的火锅店味都差不多,不过A家服务员态度好好,而且还有好多免费小吃,吃完还能做美甲,吃它!
“下班一起去新开那家咖啡馆打卡不?朋友圈看到装修好有格调,甜点看起来也超精致,特别适合拍照呢!
“周末那家密室剧情挺一般的,不过场景氛围还不错,挺刺激的,关键是npc好帅,小姐姐也好美,还想去!
“师傅,麻烦稍微快点我赶时间估计要迟到了,“小伙子放心,坐稳了”,8分钟后,迟到前5分钟,打卡成功。
——仅以此条向重庆全体出租车师傅致敬」
...
很熟悉吧?还有数不清类似的场景充斥在我们的身边,近些年来,消费者对事物的评判标准有了翻天覆地的变化,一家餐厅对于顾客的价值,决定性因素不再是单一的菜品口味;服务员的颜值、装修的格调、菜品是否精致、拍照好不好看、服务态度如何、有无明星打卡经历,甚至是吃饭免费做美甲这样的边际体验都加入了顾客对餐厅的价值评判标准中,餐厅的效益与顾客的粘性甚至取决于这些边际体验;市场的高强度供给和国民经济效益的提升,为消费者带来了更大的选择空间,解决刚需不再是人们的唯一追求,“品质“一词开始走进大众群体的生活,相比果腹而言,服务与体验这类精神消费需求成为了新世代消费者所追逐的对象,同时也成为了评判事物价值的新机制。
当下市场,商家、消费者与互联网平台形成新的内容产业链,消费者通过平台及商家不断收获各类峰值体验,更有甚者还能以此获利,而商家和平台则收获流量和经济效益,在人货场的概念中形成生态闭环,可谓互相成就。而如何满足顾客的精神消费需求以及怎样制造更多更好的边际体验,成为企业的“新基建“,其带来的效应让人着迷,在资本逐利的市场中,不乏企图通过这样的手段筑起高楼的群体。

“在当下这个时代,消费趋势从购买东西转向了购买体验。生产自动化导致东西越来越不值钱,买回家还占地方。很多高级消费在于购买体验,比如旅游、参加音乐会,到现场观看重大比赛。对于商家来说,用户体验就是商机,其带来的最直接的好处就是提升黏性,产生利润。”(《行为设计学》节选)
从刚需到服务,消费趋势如此,用人趋势也如此;在内卷对互联网行业深度渗透的环境下,设计师理应保有危机意识,单向的刚需能力不再满足于企业对设计师的价值认可,如何打造自身对企业的“体验”和“价值”成为大部分人的课题;我个人向来不主张设计师朝着所谓的“高复合性、UXD、全栈“等风尖能力看齐(高阶人才请掠过),窄而精,精而深,深而广,这样的“以单向能力为主的树形扩张则更适用于大多数站在塔尖下的设计师(个人认为),以UI\UX设计师为例,如何以单向核心能力拓展分支技能呢?本文将以我的实际工作案例进行深度剖析,围绕体验思维和行为设计等分支技能如何在设计中实践应用,并以此构建更具广度和深度的设计解题能力。
案例:内容电商产品,商品详情页迭代
方法:结合线下购书场景体验,预测用户行为,设计用户行为动线。
路径:寻找症结>场景预测>产出>复盘
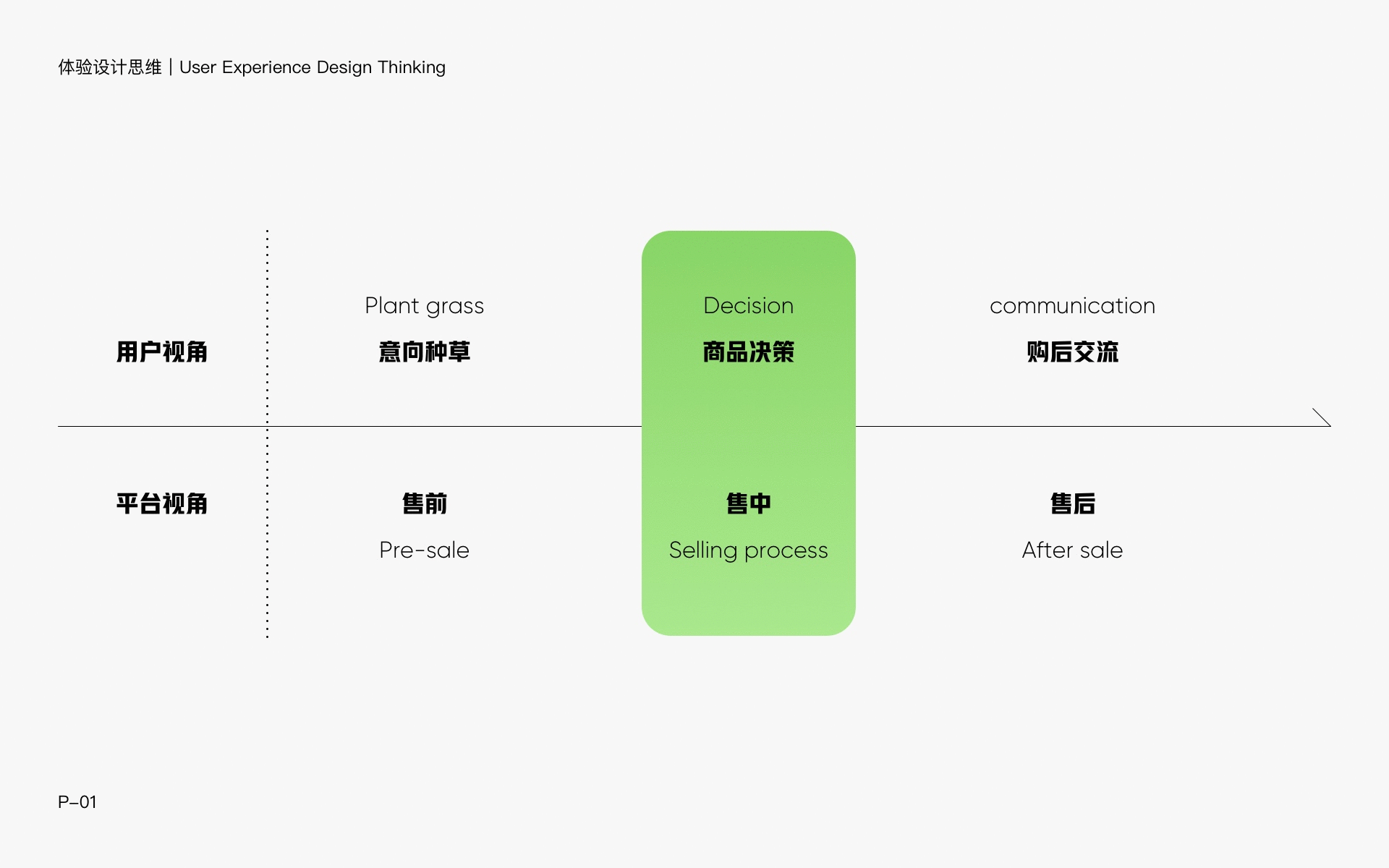
工欲善其事,必先利其器。第一件事,站在用户视角和平台视角分别对购买流程进行拆分对比,以此加深各个环节所对应业务场景的理解认知。
用户视角购买流程:种草->品类决策->商品决策->购后交流;此流程会随不同的用户类型进行变化,例如带有意向商品进入APP的用户则省去种草、品类决策两个环节;
平台视角购买流程:售前->售中->售后3个阶段,售前对应种草,售中聚焦商品决策。

商品详情页是用户发起购买行为的重要途径,其本质是售中环节的商品决策工具,是通过人工干预的手段,提高商品与消费者的连接与匹配效率,从而为产品获得更高的收益;在满足用户基础产品体验的同时,也承载着平台流量分发后的关键转化任务。
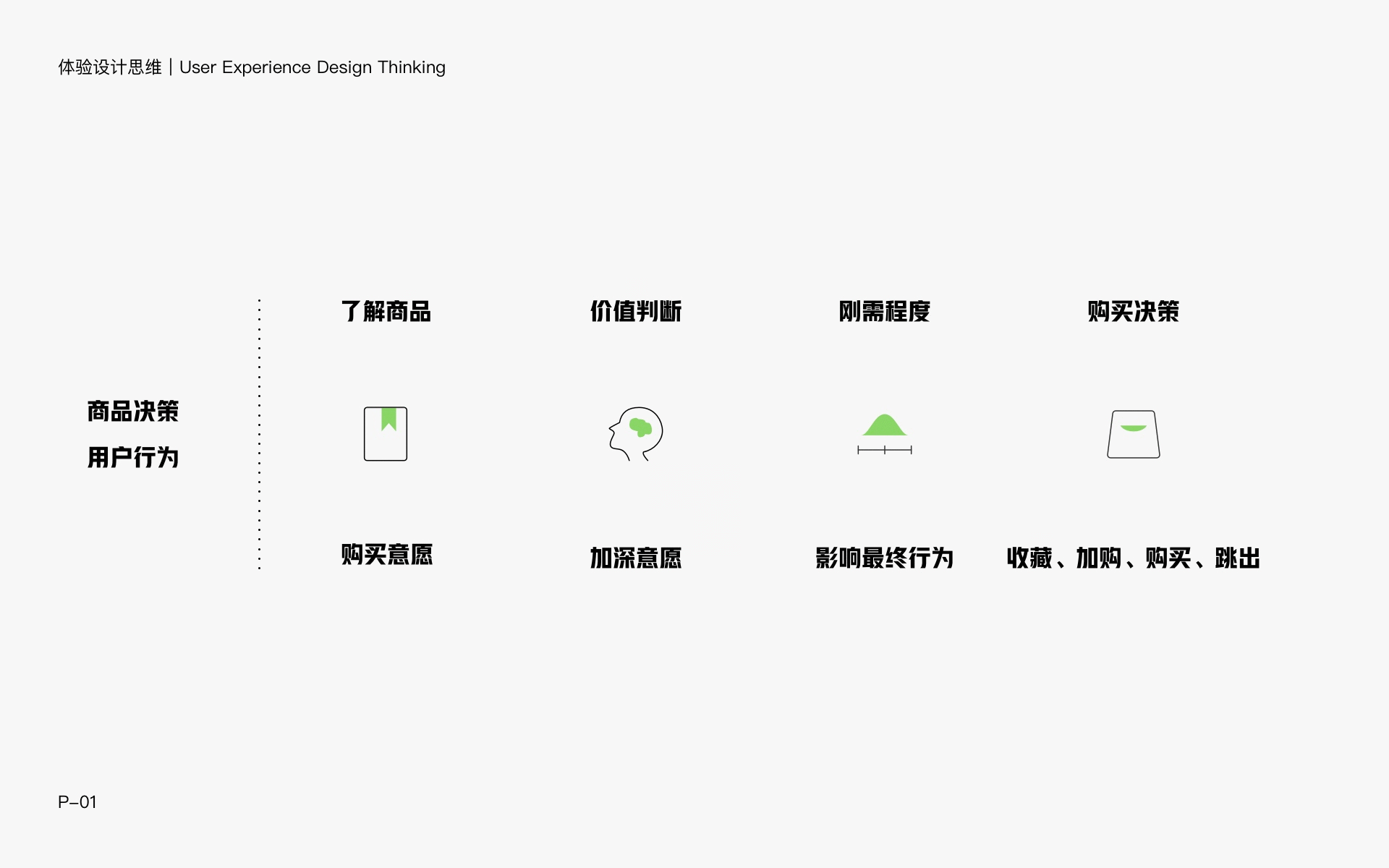
广义上的消费决策场景,大多聚焦在售中环节的商品决策,场景为用户通过外部场景进入到商品详情页,判断一个意向商品是否值得购买,决策的结果是收藏、加购或立即购买,当然也可能直接离开;由此得出,商详场景的核心体验是通过有效的信息陈列,帮助用户了解商品与价值判断后积极的进行购买决策,而同时也是连接用户与作者以及其他关联商品的流量桥梁。 在理解场景的本质后目标变得清晰起来,为用户设计一个好用的决策工具,为平台设计一个有用的信息容器。
为用户造工具,第一件事是剖析用户:通过线上平台购买商品,用户的消费决策过程是怎样的?(常规)

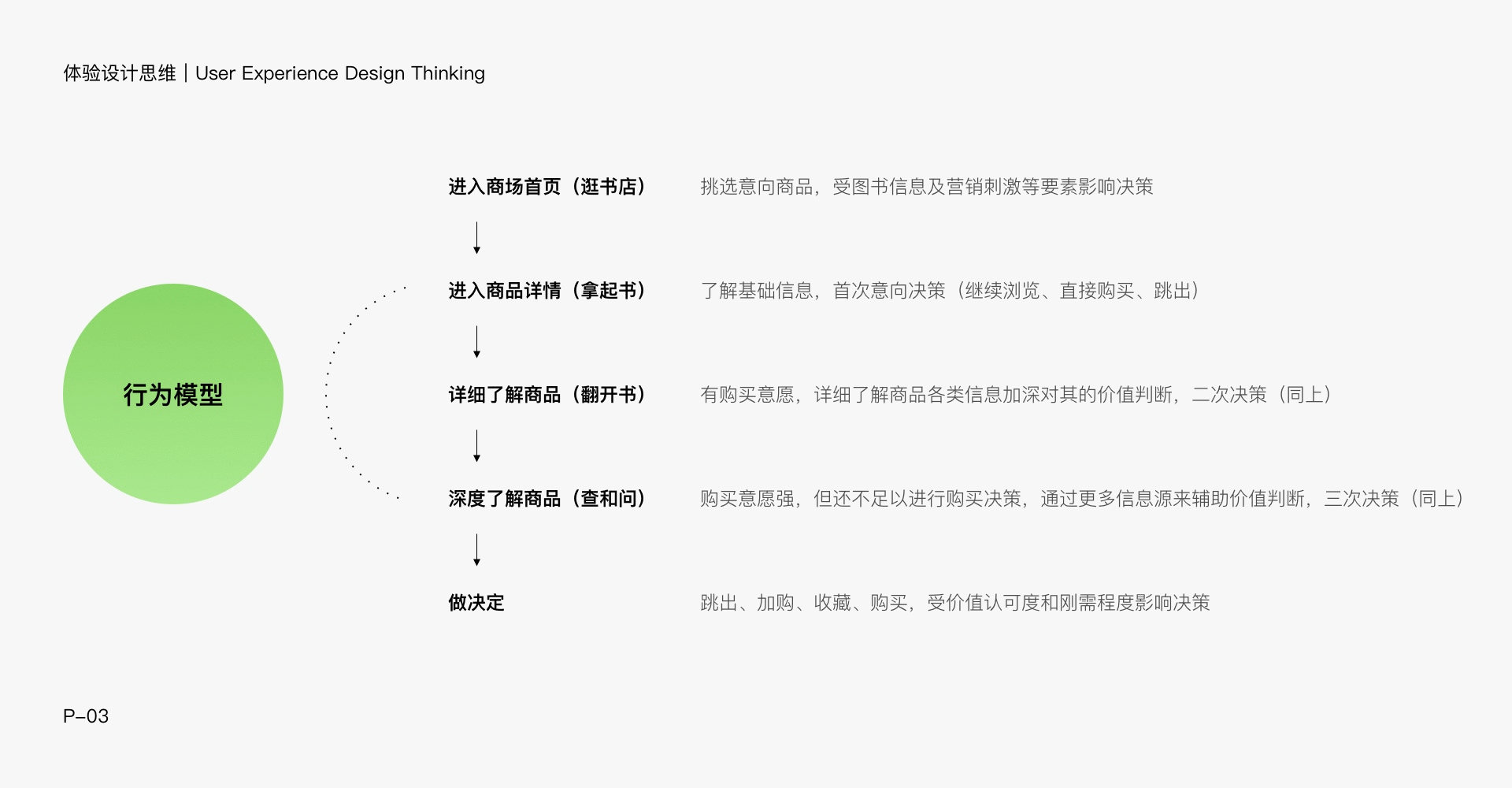
售中环节的信息构建是用户了解商品与自身匹配率并建立购买意愿的核心途径,场景所具备的信息传达能力对用户的最终决策起到决定性作用;为给用户带来更好的购物体验,我通过还原线下购物场景获取灵感,构建线上购书的行为模型,从而对商详进行优化,力求带给用户一个符合习惯认知的、高效、有效的决策工具,同时思考为用户带来体验效益的情景下,提前洞察可能出现的问题以及对业务场景进一步支撑的同时能否主动推进业务的发展。
分析消费者线下购书行为,通常为逛书店-拿起书-翻开书-查和问-做决定等五个阶段。

分析消费者在线下的购物行为,结合业务场景构建具有可行性的行为模型,通过行为模型教育用户进入商详场景后基于动线进行浏览,将信息获取效率最大化,并以此提高商品与用户的匹配效率。

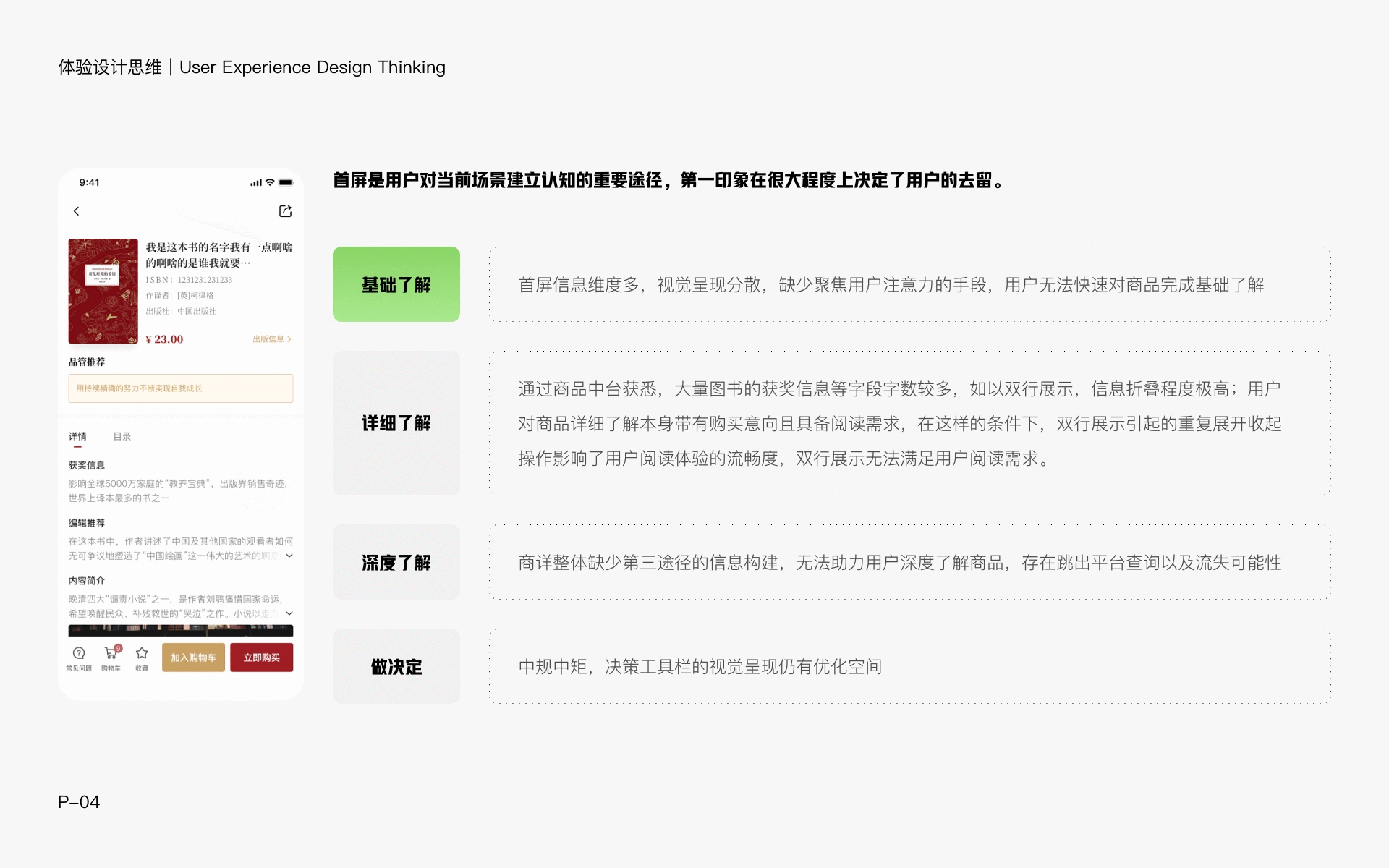
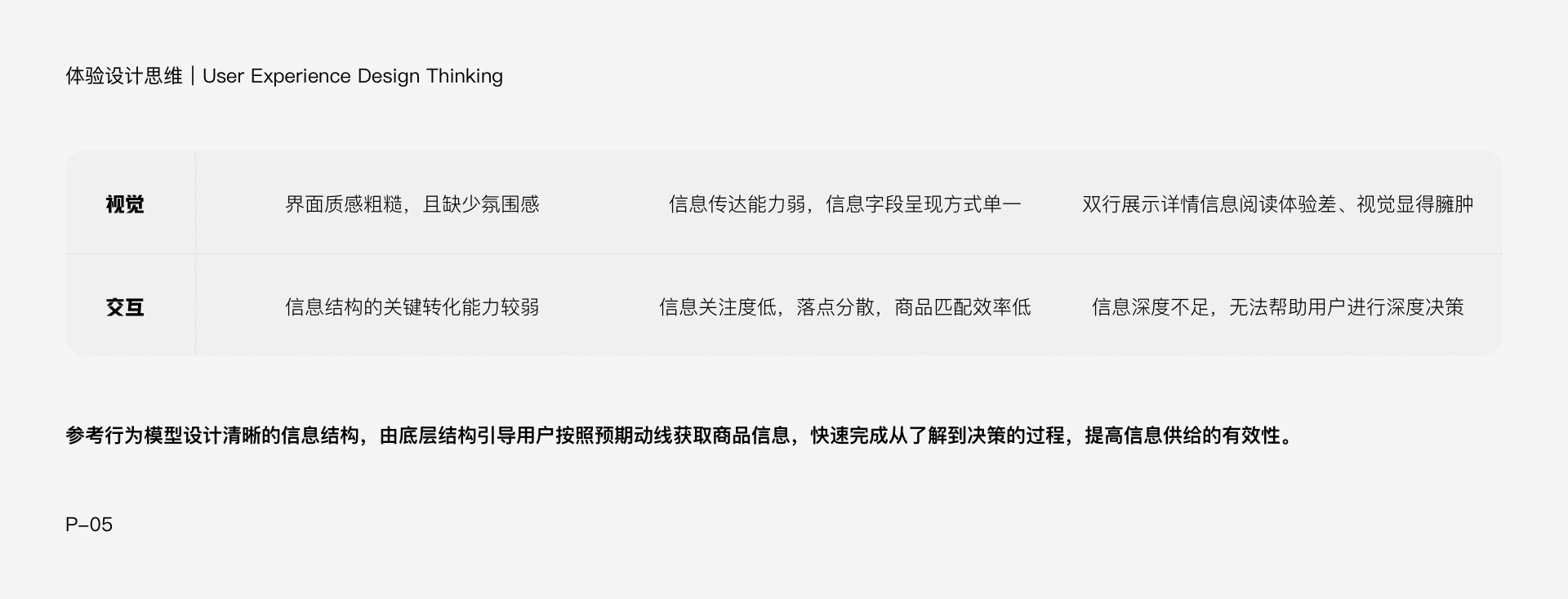
现状评估:基于行为模型,从信息关注度、信息传达能力两方面对框架结构进行体验测评。
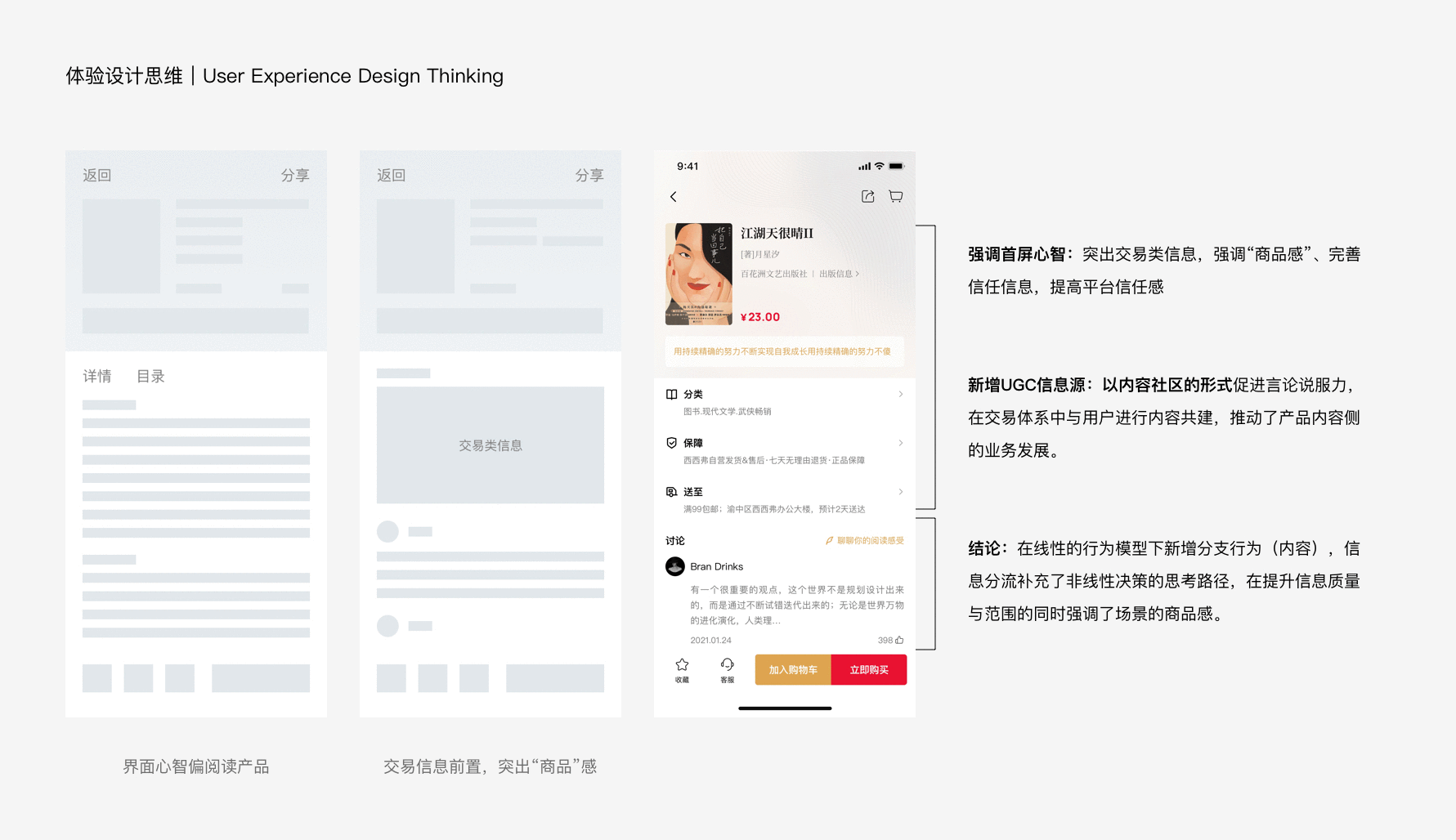
首屏是用户对场景建立认知的核心方式,当前商详第一屏呈现的信息维度较多且落点分散,用户的注意力被大量分散,无法引导其完成对商品和场景的快速认知。

1.产品吸引力(氛围、质感、信息传达能力
2.优化信息结构(信息关注度、信息深度):教育用户行为,降低用户消费决策中的行为阻力,提高商品与用户的匹配效率
3.设计最小可行性方案,将实施资源最小化,在业务规则的限制下得出最优解。

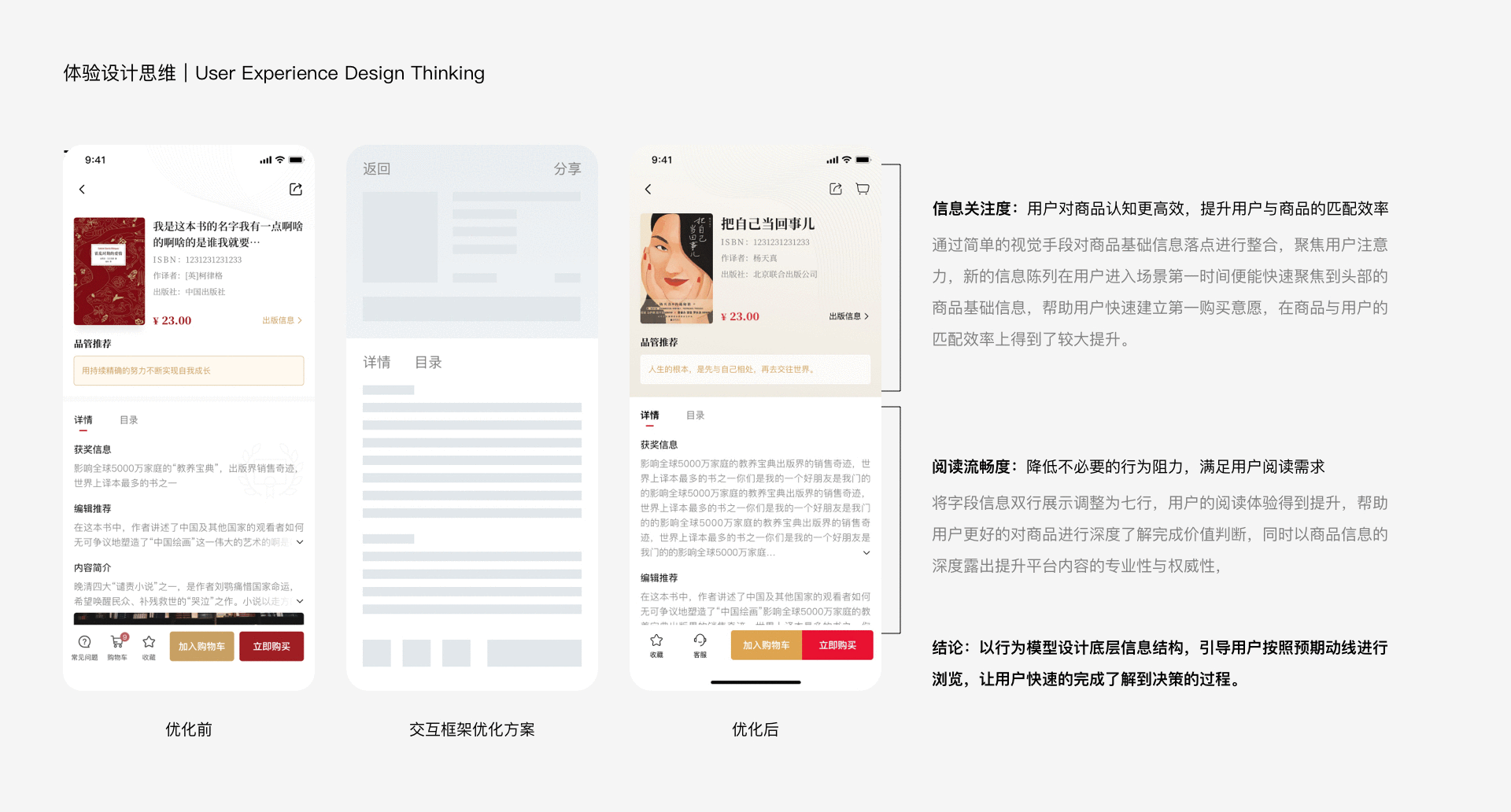
结论:在新的场景中,基于行为模型对框架的优化,信息结构变得清晰,高效的信息传达能力让用户在最短时间内完成与商品的匹配决断,缩短了用户购买决策的体验路径;同时页面的视觉质感得以提升,用户在决策过程中的愉悦度也得以相对提升,提高了产品吸引力。
详解——信息关注度、传达能力:通过调整首屏信息陈列的亲密度主动对用户注意力进行分配,清晰的信息结构会引导用户的视线按照行为模型获取信息,当用户进入商详场景后,会快速聚焦到头部信息对商品进行基础了解,并完成第一阶段的决策(购买意愿);
详解——信息深度、行为阻力、降噪:将详情信息字段双行展示调整为7行极限展示,减少了首屏信息维度的数量,以此降低用户首次进入场景后接触到的信息噪音,同时降低了展开收起功能的操作频率,满足了部分用户的阅读需求,为决策中期可能产生的行为阻力做了减法。
详解——产品吸引力:新增彩色背景提高了整体氛围感,加上信息亲密度的调整,界面整体视觉质感的友好度和精致度都有不错的呈现,同时决策按钮的配色调整也企图在调动用户积极心理的能力上得到提升。
展示——设计结果(仅对首屏作展示):

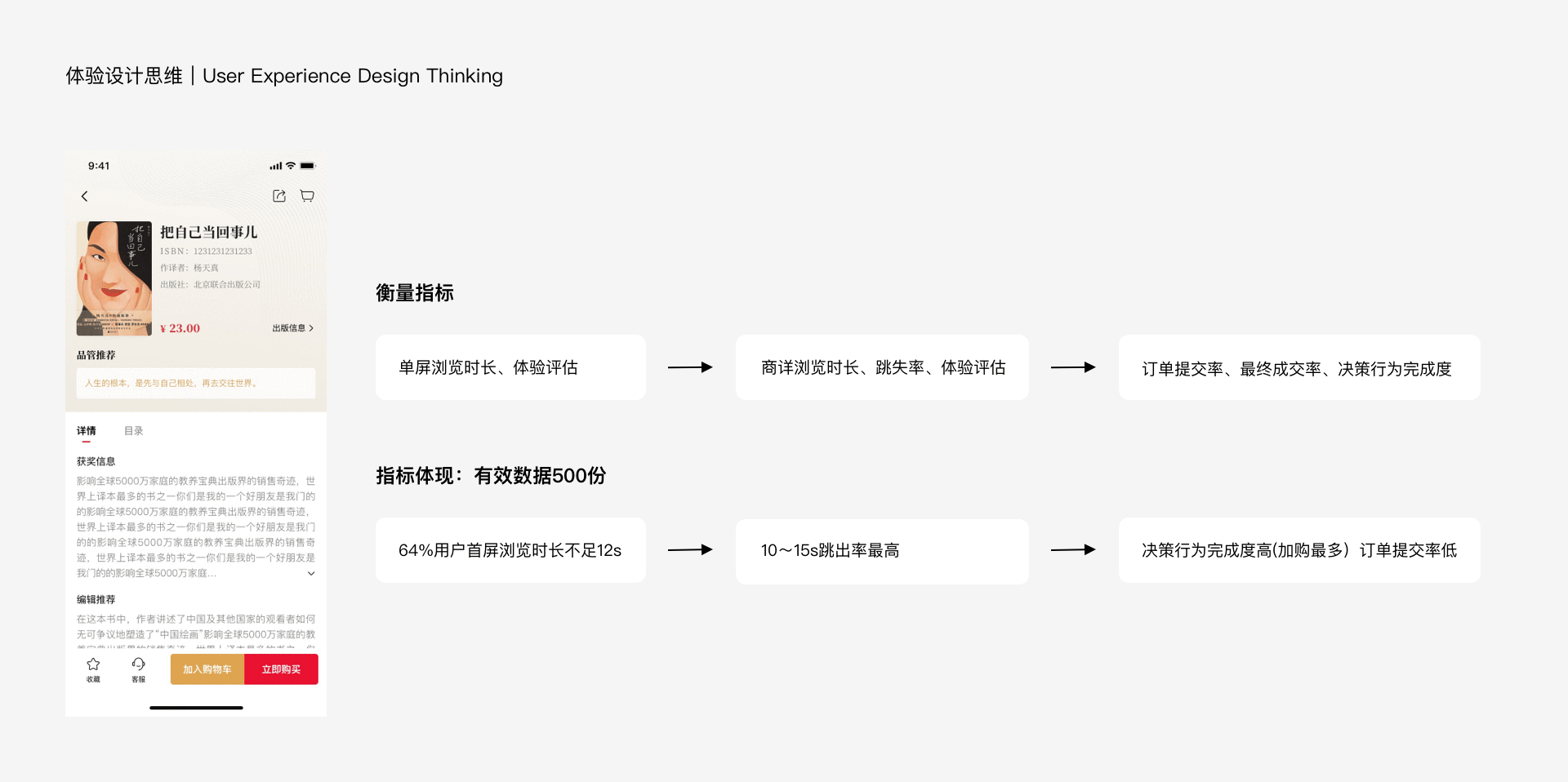
结合数据表现与体验评估,整体体验诸如商品认知能力、匹配效率等得以提升,但关键转化仍然不理想:
· 信息关注度:对用户完成商品基础了解建立购买意愿后的浏览动机存疑,决策中期的信息构建仍有调整空间
· 信息的质量:现有内容策略缺乏说服力,无法满足用户对商品价值的深度评估,促进用户决策的能力显得不足
· 心智模型:表现力上,新版商详带给用户的心智模型呈现为“类阅读产品”,缺少有关交易属性的信息,且信任力不足,导致了商品的不确定性。
从数据看:1-12s内无法对首屏信息进行有效浏览吸收,表现出用户对此处信息关注度较低,第二阶段的详细信息处字段冗长,满足部分用户阅读需求的同时也引起了其他用户的阅读负担,在一定程度上挑战了用户耐心,信息露出需要平衡。
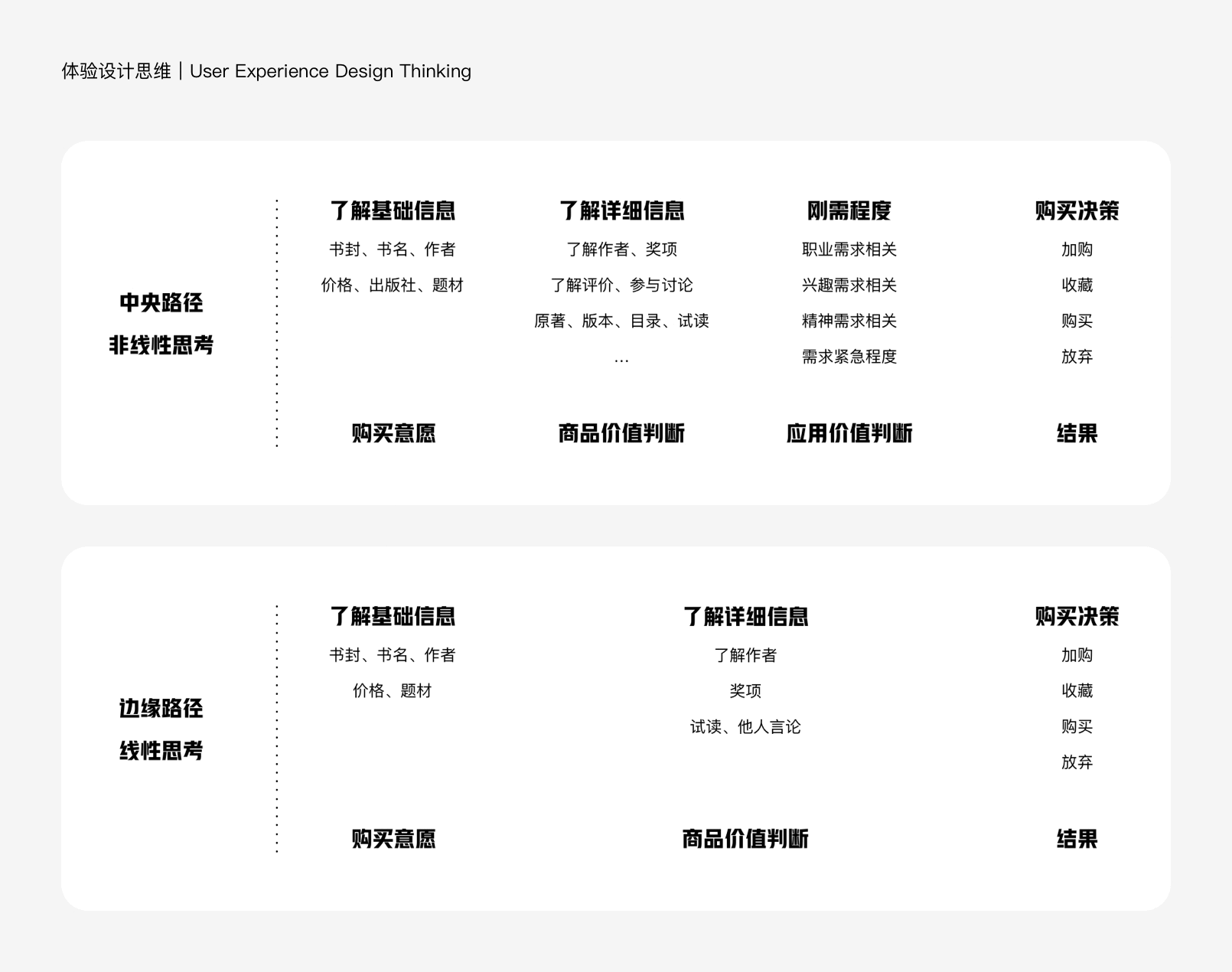
基于行为模型设计的导航策略过于线性、理想化,在用户实际进行购买决策时心理路径存在线性和非线性两种群体,所关注的信息也不尽相同。

方法:通过ELM(详尽可能性模型)探索用户的消费决策心理路径,以此对方案进行调整优化。
ELM模型认为,人类被说服的模型有两种,即中央路径和边缘路径:
在中央路径下:当个人的动机和能力比较强的时候,人们会理性思考、仔细评估之后做出决策,知识水平较高或有相对性需求时往往倾向于理性的选择;
在边缘路径下:当个人的动机和能力比较弱的时候,人们满足于当下的认知,通常不愿耗费精力对信息加以分析,且对信息内容的真实性无法判断,只能通过一些信息的外围因素来决定该信息的可信度,从而涵盖了感情因素,更容易被表面因素说服;
举个例子:小明和小黄逛街时看到一家环境老旧却不便宜的冷饮店,本应嗤之以鼻的小明看到门口排起的长龙和精美的饮品包装设计,让他放下顾虑立即拉着小黄参与排队购买饮品,他相信,大家都在买的就是好的;而排队过程中,小黄则仔细观察店内环境卫生以及店员的操作手法,同时上网查询该冷饮店的资料和口碑,经过对收集到的信息和眼前所看到的场景进行评估后,小黄觉得这个饮品不卫生,决定放弃购买。在这个例子中,本应嗤之以鼻的小明受到外在因素(生意好排长龙、他人行为、包装好看)影响,做出了不理智的决策,是典型的快思维(边缘决策路径)。而小黄经过亲身观察和上网查阅的手段对饮品卫生做出的决策,也就是前文提到的慢思维(中央路径)

两条路径处理的信息不同,在中央路径处理的都是与信息质量相关的线索,而在边缘路径中,处理的则是一些表象信息内容。
结合场景梳理用户决策的思考过程中的关注点:

内容共建,决策参考:当用户产生购买行为时,首先是需要被说服的,无论是被他人说服,被广告说服,还是被自己说服。讨论区的建设,在交易场景连接了内容侧的业务,同时推动产品内容质与量的发展,并试图通过言论促成“用户说服用户”的决策模式,同时满足了中央路径、边缘路径两种用户的信息供给。
强调心智,情绪体验:将原本处于第二屏的交易信息前置,矫正整体用户对界面认知的心智模型,同时让用户了解商品信息后第一时间感知到购买权益及相关配送体验,完善首屏的信任力、保障确定性,让用户具备“放心买”的心理;界面视觉的质感优化仍然以提高用户愉悦度为主,企图在决策过程中带给用户更好的边际体验,让用户在表象层面提升对产品的好感度,以信任力\好感度\平台和用户的内容共建等方式在人因决策之外发挥促进购买决策的最大因果。

以上案例部分内容以倒推形式进行复盘,是脱离数据之外的解题思考方式;希望我的文章能够为感兴趣的同学带来新的思考,也期望体验思维与行为设计能够被更多设计师所熟知应用。
设计源于生活,无论是购物、玩游戏或事社交,打破线上线下的场景壁垒进行观察、思考,解题方式不乏在你身边的生活场景中,人的行为始终具有参考价值。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本篇文章横向调研了 Fluent – Microsoft、Material Design – Google、Fiori – SAP、Lightning – Salesforce、Carbon – IBM、Alta – Oracle、Atlassian Design – Atlassian 等 10 余家企业级产品设计体系的响应式设计部分,从设计策略、设计模式、实施模式、设计方案四个层面大致归纳了一些信息,旨在对响应式设计有一个笼统的了解。

关于 Adaptive Design 与 Responsive Design先厘清两个概念,关于响应式设计通常会有两个普遍认识,即 Aaron Gustafson 与 Ethan Marcotte 分别在 2011 年自己的著作中提出的 Adaptive Web Design (AWD) 与 Responsive Web Design (RWD) 概念,它们的核心区别在于 AWD 针对不同的设备或屏幕尺寸定制化设计多个固定布局的尺寸,而 RWD 是同一套代码做弹性的适应,本质上它们都在解决产品设计如何适应于不同设备以及不同屏幕规格的问题,本篇所指的「响应式设计」 概念包含了两者,不做明显区分,关于 Adaptive 与 Responsive 设计怎么界定以及具体的规则本篇也不进行展开。
提响应式设计不得不提「移动优先」设计策略,移动优先的概念最早是 Google 在 2010 年世界移动大会上提出来的一种产品策略,基于 Google 对未来趋势中移动设备将会逐渐拥有核心地位的判断。后来「移动优先」更多被提及是作为一种在响应式设计中应用的设计策略,它认为在响应式设计中优先为屏幕限制更大的移动设备设计,再扩展到大屏幕的 PC 端是一种更有效的设计方法。
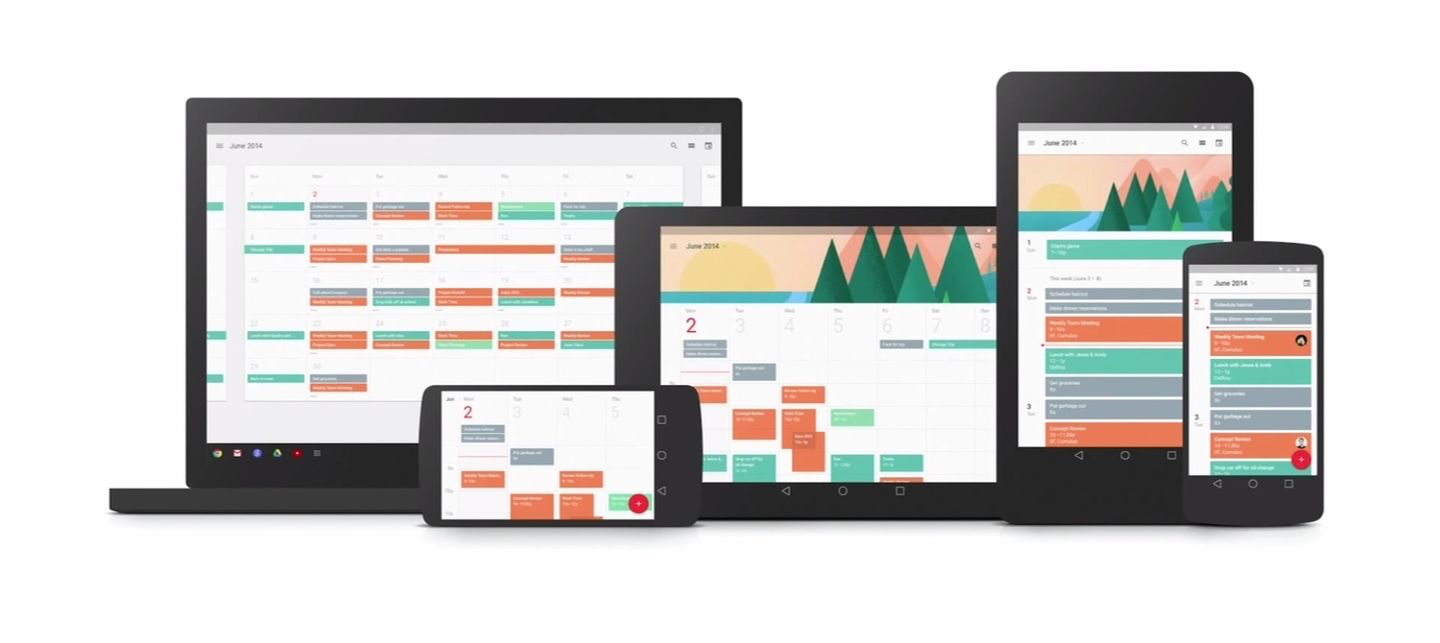
例如 Alta、Lightning、Fiori 均在设计体系中明确采用「移动优先」的设计方法,Fiori 尤其指出「移动优先」专注核心功能,专注增强而非降级,提前考虑移动端更多的独特特性以及异常情况,能提供更好的体验。Material Design 可能算是移动优先的最佳实践,它本身就诞生于 Android 平台,而后再通过大量响应式规则扩展到桌面及 Web 端,使得 Material 在多端都拥有一致贯穿的良好体验。

(Material Design 的响应式设计)
「移动优先」本质上是基于一种「增强」的设计思想,一个产品如果要同时适应于不同的设备,一直以来有两种策略:优雅降级 vs. 渐进增强,后者认为先从最小和最受限制的低级设备(移动设备)入手,再为更高级的设备(桌面设备)增强信息和交互,这意味着在更多限制下,迫使设计考虑如何减少、汇总,分组信息,有利于聚焦核心信息以及为更多限制考虑。
然而移动设备已不再是「低级设备」,Fiori 尽管强调「专注增强而非降级」,但它同时提出的「提前考虑移动端更多的独特特性」却与渐进增强的设计思想相悖,让「移动优先」沦为了某种形式化的概念而难以执行。
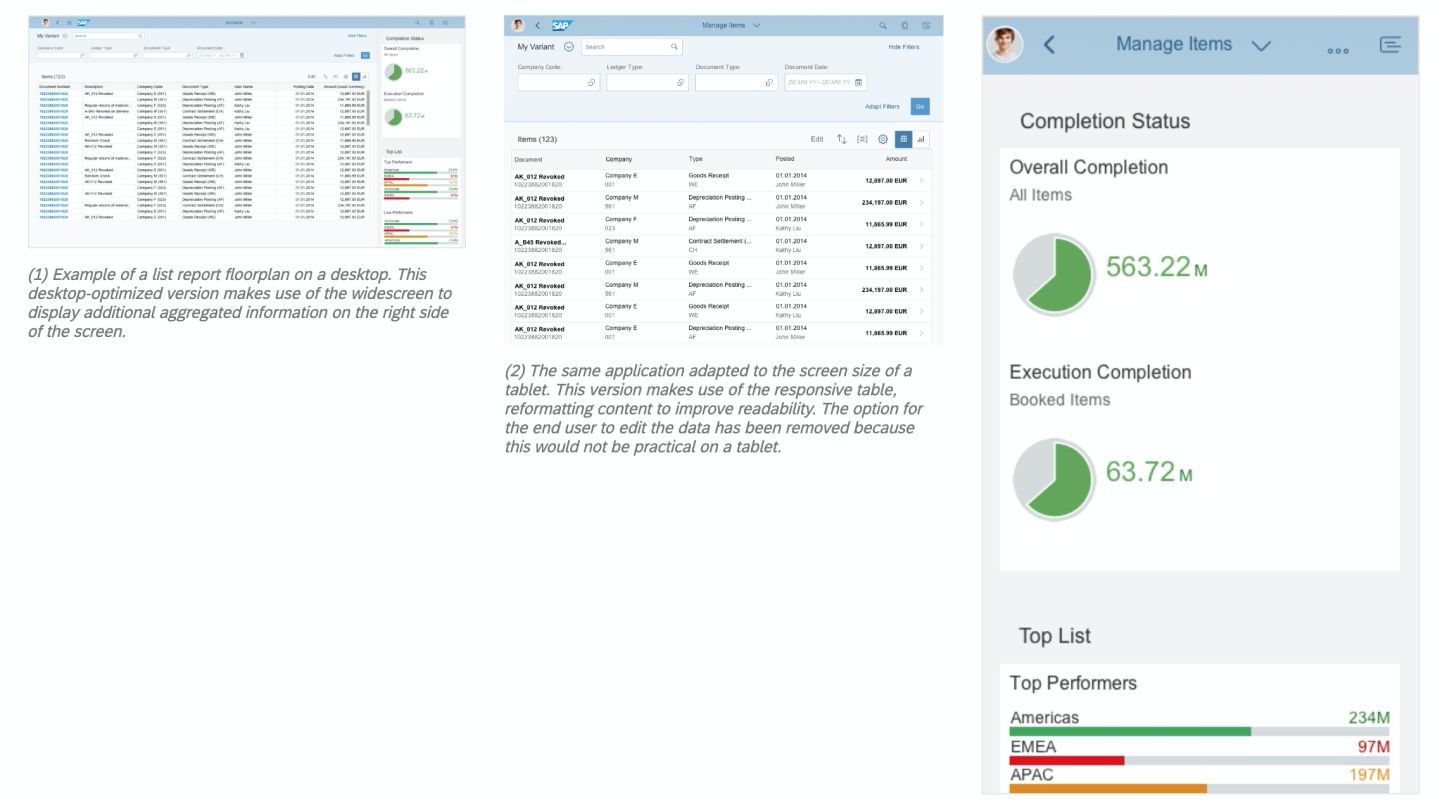
例如下面这个报告界面的场景里,移动端仅展示汇总的报告图表信息,但汇总图表并没有「扩展」到 Tablet 里而是用明细数据替换图表,而在桌面端同时包含了明细数据与图表两部分信息,这看上去并不像是一个「增强」的设计思路,更像是在全量需求下基于设备限制所采用的「降级」策略。

(Fiori 报告界面的 Adaptive Design)
因此「移动优先」并不一定是形式上优先设计移动端,它被广泛接受和应用的是背后的渐进增强的核心思想。我认为在移动设备高度发展的当下,「移动优先」不再适合作为单独概念提出来,而渐进增强的设计思想应该体现在更细分的场景中,例如在布局、信息排版以及交互反馈中,我们应该优先考虑限制更大的移动端;在一些交互方式上,优先考虑限制更大的鼠标操作。甚至在复杂业务场景里,优先满足核心业务流程顺畅也属于渐进增强的策略范畴。
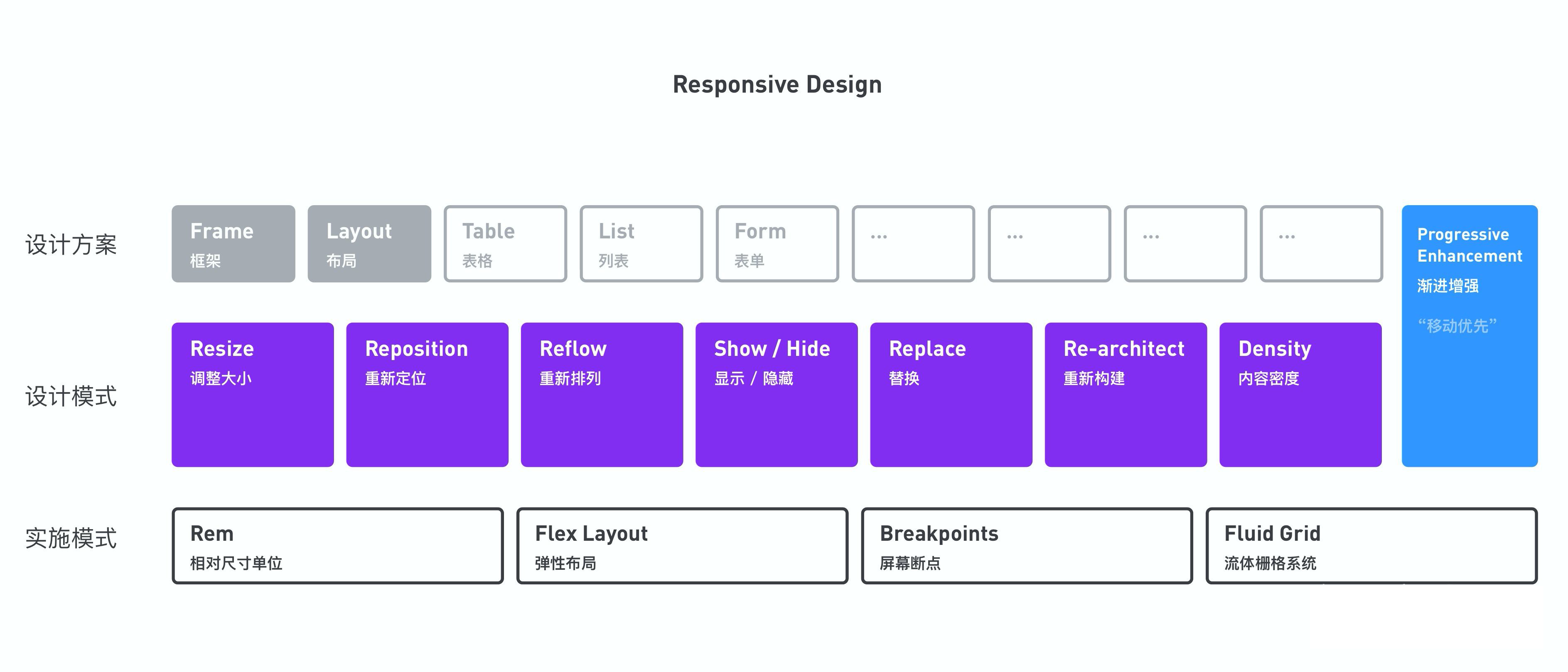
这里讲的设计模式是指设计师在具体业务中针对不同的情况可以采用的通用性设计方案,这些设计模式除了单独应用外,有时候也可以多种模式结合应用。Fluent 归纳了 6 种对应不同情况的响应式设计模式,非常全面地涵盖了其它设计体系中的绝大部分方案,分别是:调整大小、重新定位、重新排列、显示/隐藏、替换、重新构建。
调整大小是最基础的设计模式,是一个容器默认的响应式模式,通常有等比缩放、固定高度、或是在不同尺寸下按不同比例规格缩放三种形式,即便在无响应式设计的体系里,容器跟随屏幕尺寸而变化也是一个常见的应用方式。

改变 UI 元素的相对位置,以充分利用不同尺寸的空间。重新定位在响应式应用里多见在框架上,或是在组件里对一些特定元素的处理,例如 Material 的全局浮动按钮与浮动的下拉菜单以 Reposition 的形式分别在桌面端与移动端处于不同的位置。

(Reposition)
改变 UI 元素的排列方式,这在内容弹性布局里较常见,通常是基于某种排列规则自动向下折行,并结合调整大小与栅格系统应用在响应式布局方面,例如 Carbon 的 Fluid Grid。

(Reflow)
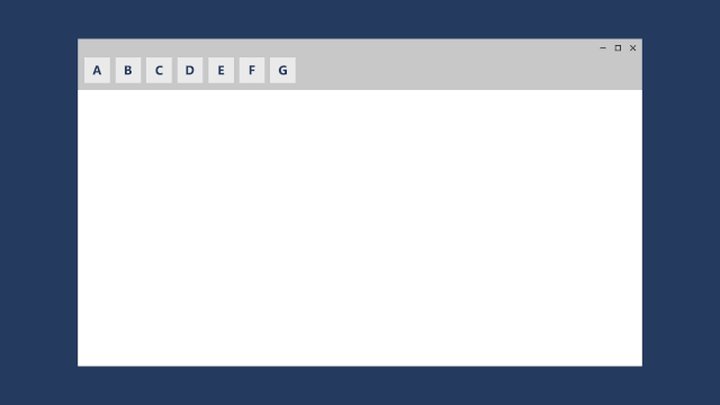
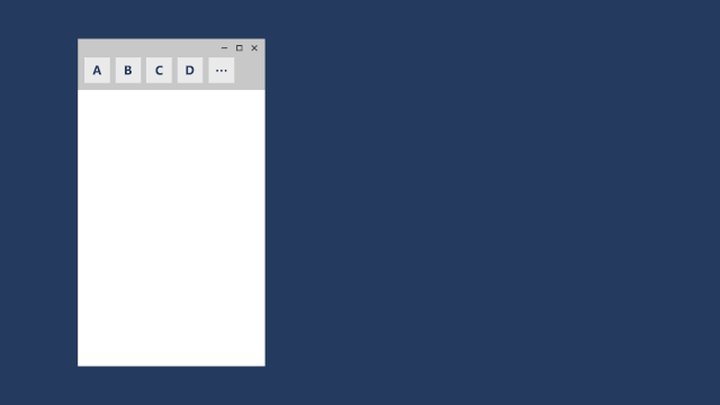
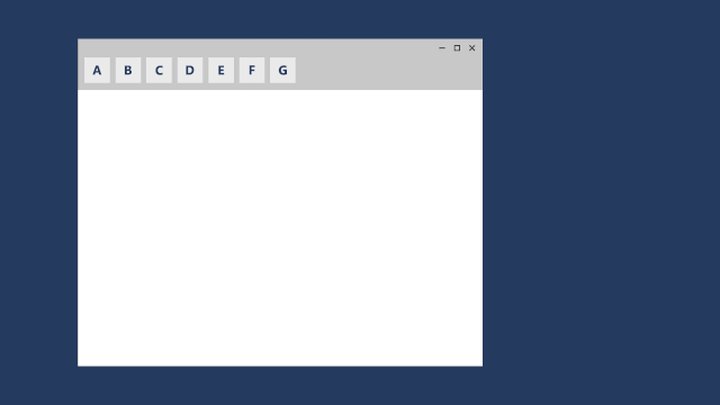
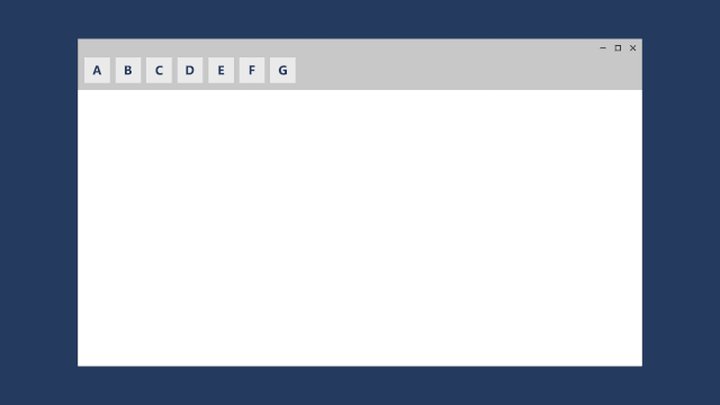
基于屏幕空间、设备不同特性、特定情况等显示或隐藏 UI 元素,例如大多数设计体系的框架设计应用在小屏幕上会隐藏侧边菜单。Material 在组件响应式行为里提到的 Expand 也属于 Show / Hide 的延伸。

(Show / Hide)
针对不同尺寸的屏幕采用不同形态的组件,通常应用在对具体的组件做针对性响应式设计中,但需要注意用户面对变化时的认知成本。

(Replace)
折叠或拆分信息架构,这种模式在 Web 端较难实现,通常出现在一些 Native App 的场景。

(Re-architect)
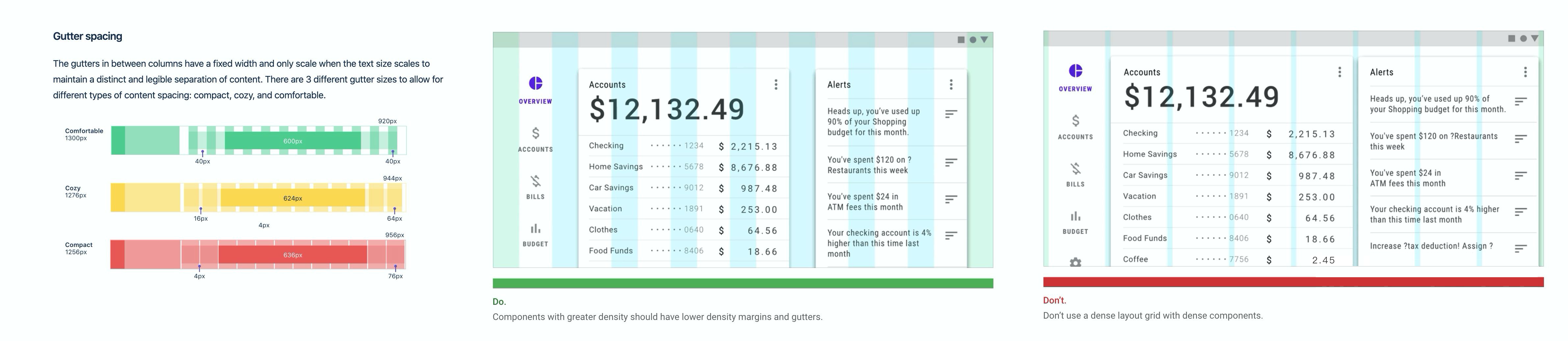
除了上述 6 种模式以外,我把内容密度也归纳为一种设计模式,Fiori、Material Design、 以及 Atlassian 都提出了内容密度的概念。Fiori 基于移动优先在移动端采用默认密度,而针对大屏幕的 Web 端则提供紧凑密度的方案,他们认为移动端手指交互所需的空间要求更高;Material 则是针对很多组件都定制了 Default、Comfortable、Compact 三种密度的视觉表现。通过被动响应式或主动控制内容密度很好的解决了不同尺寸屏幕的信息获取效率问题。

(Material Design 的内容密度示例)
值得一提的是 Atlassian 通过栅格系统的间距来控制密度而非对内容密度本身进行设计,越紧凑的布局栅格间距越小,这看上去很合理,却很容易造成内容密度增加的同时整体信息获取效率反而降低的问题。Material 也有关于栅格空间的定义,但在内容密度的处理上和 Atlassian 恰恰相反,它认为高密度内容适用更宽松的栅格空间,相对是一个更合理的设计。在信息密度的问题上,我们的核心目的其实是提升信息效率而非单纯提高视觉密度,因此解法上需要更完善的考虑。

(Atlassian 与 Material 的栅格密度对比)
实施模式是指设计体系为实现具体设计方案而定义的一系列基础规则、解决方案或技术手段,经过整理总结为相对尺寸单位、屏幕断点、弹性布局、栅格系统 4 个方面。
几乎所有应用于 Web 的设计体系的技术方案中都采用 rem 相对单位,Material、Fiori、Carbon 和 Lightning 均沿用了浏览器默认的 root 尺寸,即 1rem = 16px,Alta 默认采用是 14px 的规格,并允许基于不同应用选择 12px 或 16px 的规格,默认情况 Alta 采用更小规格的单位会在小屏幕电脑上有更好的表现,这也许和他们的产品特性相关。
相对尺寸单位是非常具有实施价值的,它使产品能在保持信息节奏的情况下根据不同的情况等比例缩放内容,这使得设计能更方便地调整内容密度,或许还可以配合 Media Queries 解决部分跨端的尺寸适配问题,且几乎没有前端成本。
国内的前端业界包括我们自己的前端同学更多将 Rem 运用在移动端,主要为了两个目的:方便计算尺寸、在不同宽度的设备上等比缩放内容,这样的用法是出于前端工程师解决屏幕兼容性的一种技术手段,在使用上本身也存在一定争议,而在响应式设计领域我们还没有发挥出 Rem 应该发挥的作用,甚至很多设计师还并不了解相对尺寸单位的使用方法,广泛应用 Rem 能为我们带来哪些实际价值是接下来需要继续研究的。
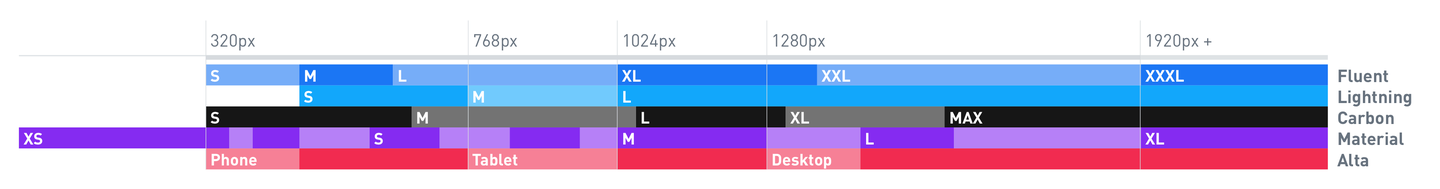
屏幕断点是响应式设计的基础依据,它决定了我们要适配到什么样的设备或屏幕规格,并通过 Media Queries 这样的技术实现不同 Breakpoint 条件下的不同 UI 表现。一般情况 Breakpoints 都是基于 Phone、Tablet、Desktop 的维度来设计的,包括考虑了移动设备的横评竖屏情况,关于详细的规格设置其实并没有太大参考价值,设计体系都是根据自身定位以及设备覆盖的情况来制订的,例如 Material 的断点在低分辨率范围分得非常细,是因为 Material 主要服务的 Android 平台有着数量繁多的设备分辨率。在满足自己需求的前提下,屏幕端点不需要太多,无论怎样基于数据驱动的屏幕断点设置将会是一个更科学的方法。
 (屏幕断点分布)
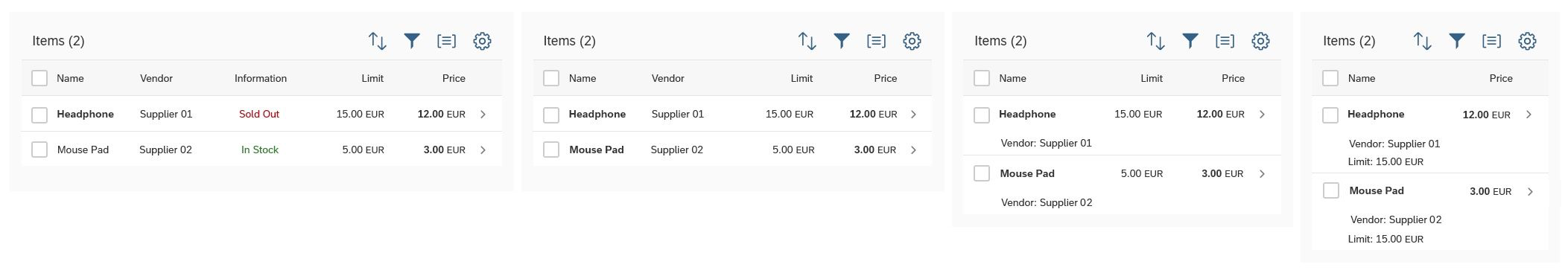
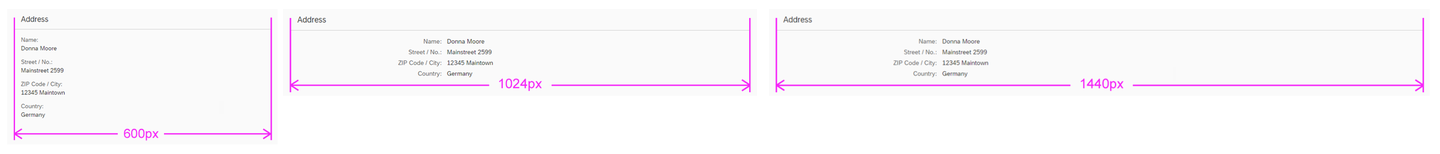
(屏幕断点分布) Fiori 的断点设计比较有意思,在设计文档中仅有基本的布局规则,没有明确的 Breakpoints 规则,Fiori 对于不同的组件会设计不同的 Breakpoints,例如在 Table 这个组件中定义了 0 < 220 < 270 < 350 < 460 < 570 < ∞ 的规格,而在 Form 的组件中,Breakpoints 变成了 0 < 600 < 1024 < 1440 < ∞,从这点上看出 Fiori 认为不同的组件有不同的表达模式,因此应该针对性对组件进行优化。

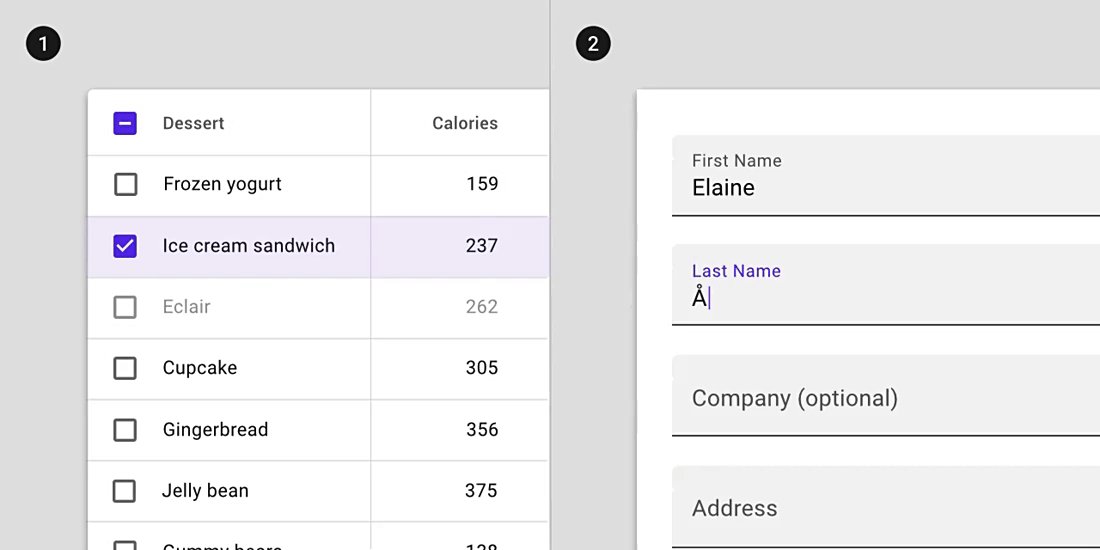
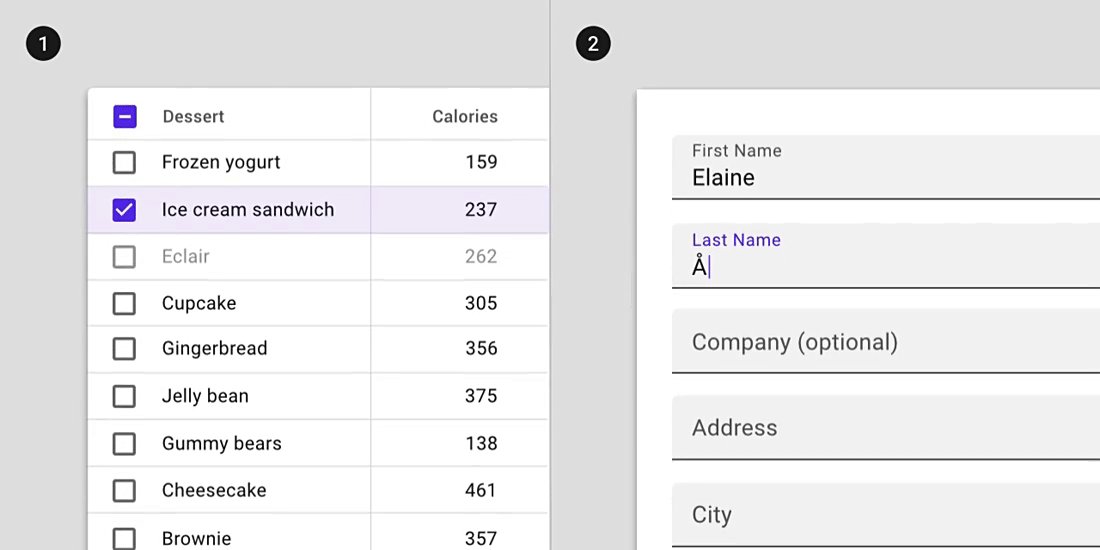
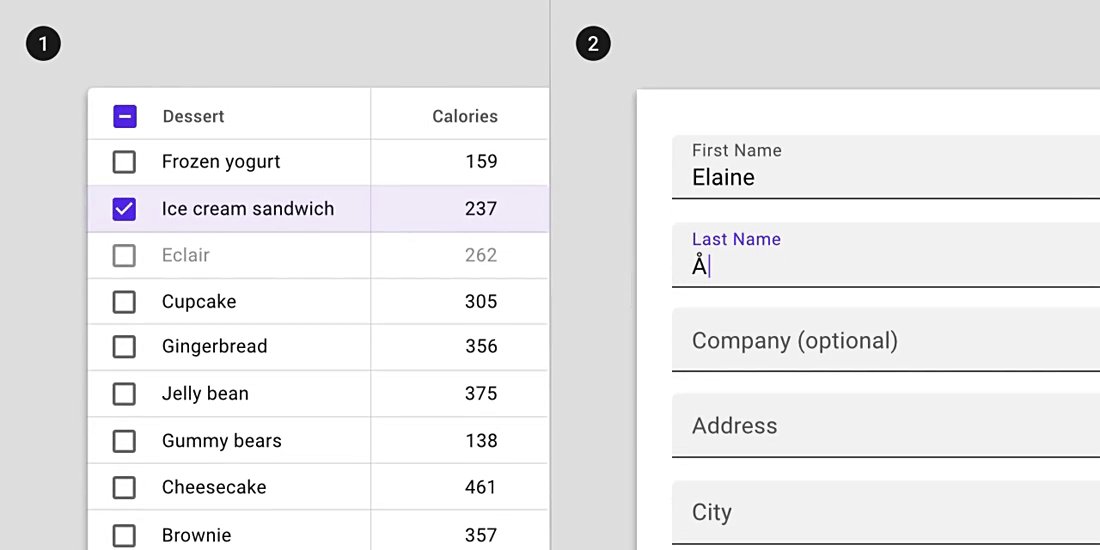
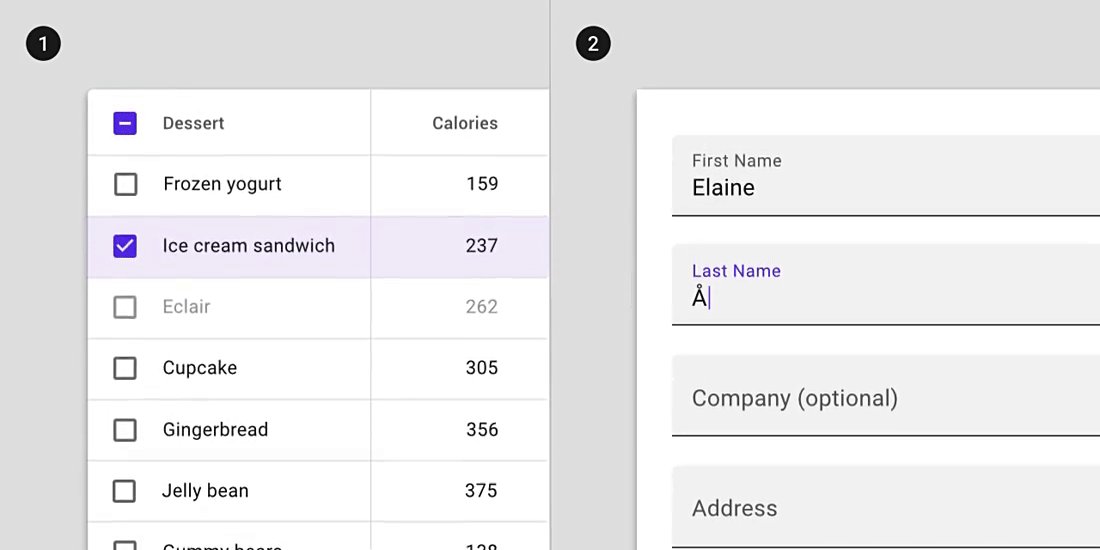
(Fiori 的 Table 组件适配情况)

(Fiori 的 Form 组件适配情况)
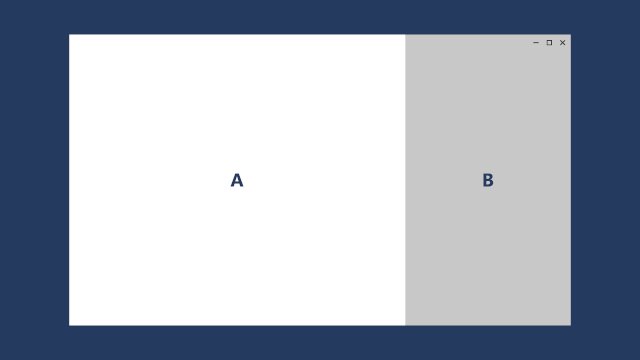
Flex 布局是 CSS3 提供的强大布局能力,从更自然更具语义化的角度实现界面元素的自适应。应用于 Web 的设计体系基本上都在组件代码里广泛采用了 Flex 布局,Lightning 还将栅格与 Flex 布局结合定义了自己更完善的布局方法。在响应式设计中,Flex 布局通常结合 Breakpoints 使用,在两个 Breakpoints 之间让界面做更平滑的过度。除此之外其它平台也都有类似的弹性布局能力,例如 Fluent 在 windows 采用 XAML 构建布局系统。
无论是 Flex 还是最近兴起的 Grid 布局都是 CSS3 的基本布局能力,响应式设计要解决布局的问题将会深度依赖这些基础技术手段,本篇不进一步展开。
栅格系统是所有设计体系必备的,我们通常将页面横向分为 N 列,定义每一列的尺寸与间距,这为界面布局提供了一致性和成本便利。传统的栅格系统在响应式方面的应用主要是结合 Breakpoints 与一些 Responsive Token 来实现的,通过给 UI 元素指定不同的栅格数来决定他们分别在不同屏幕下占多少列,同时一些设计体系还提供了可见性相关的 token,来控制界面元素在不同屏幕的显示与隐藏。
Fluent、Fiori、Lightning、Material 以及大多数设计体系都采用了 12 栅格系统,因为 12 的因数够多,能满足足够多的布局细分同时又不至于太复杂,Carbon 的做法更加 geek 一些,他们的「2x grid」采用了 16 栅格系统,布局粒度更细但放弃了 3,6 这样的因数。 Ant Design 为了满足复杂的业务情况,采用了 24 栅格系统,24 栅格提供了更高的灵活性的同时,也大大增加了复杂度,面临栅格系统的响应式设计 24 栅格是否适用还有待商榷。
另外 Material、Carbon 还明确提出了「Fluid Grid – 流体栅格」的概念,核心思想是在较小的屏幕上降低栅格数量,将多余的栅格自动折行弹性布局。
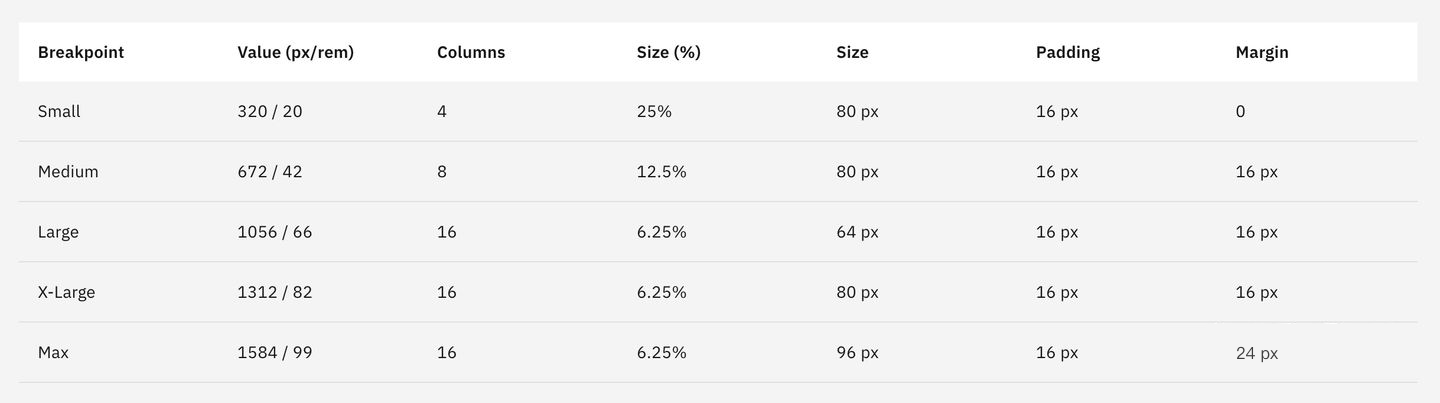
 (Carbon 的栅格定义)
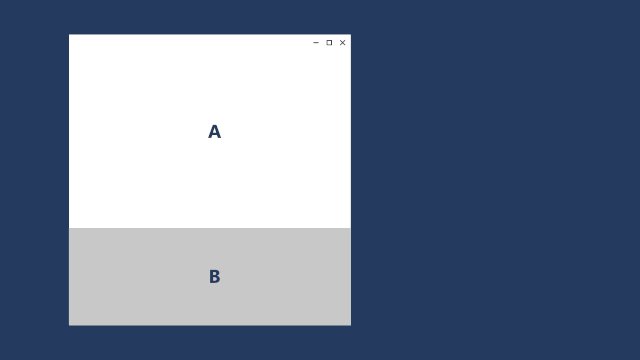
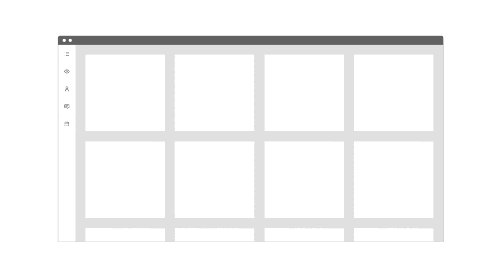
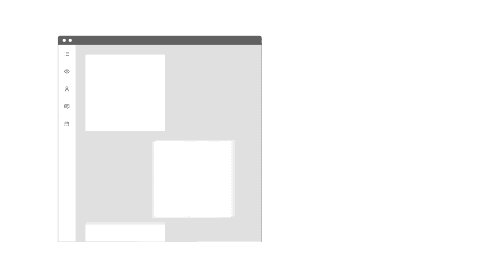
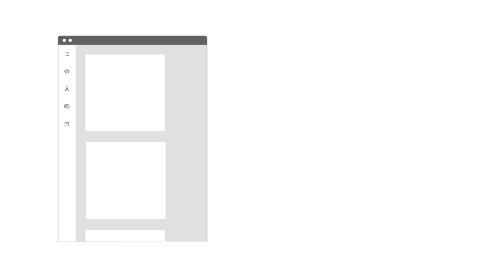
(Carbon 的栅格定义) 在屏幕尺寸变化时,栅格主要有两种响应模式:Fluid、Fixed

(Fluid)

这种将栅格系统与弹性布局相结合的方式基于一些简单的规则设置,在不需要特定响应式的场景中不再需要指定繁琐的 token,且能满足大部分高频且通用的情况,在一定程度上降低了成本。
除了通用的响应式规则以外,设计体系在具体组件中的响应式方案还有许多值得挖掘,能为我们的组件设计提供参考价值,本篇不再一一展开,仅提两个典型的应用情况:

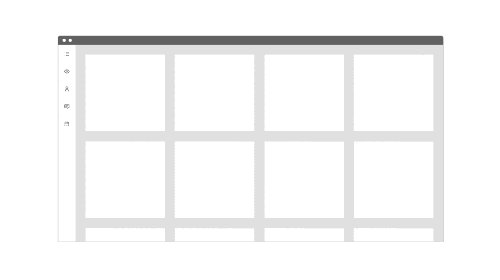
(Carbon 的框架设计)
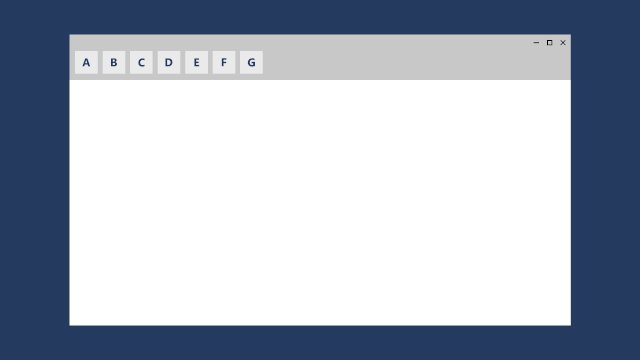
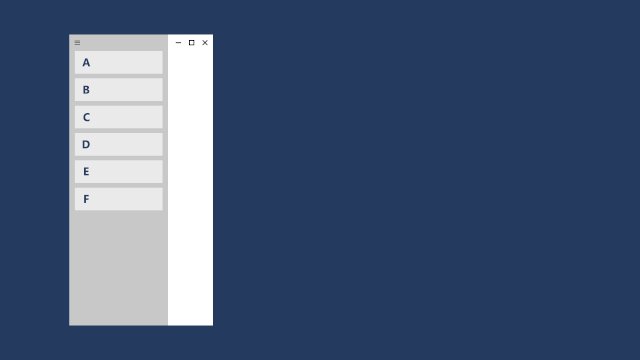
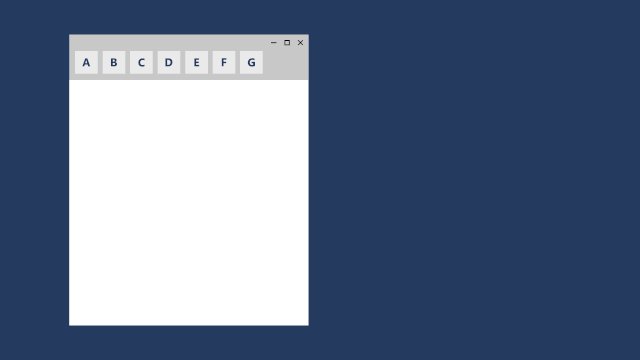
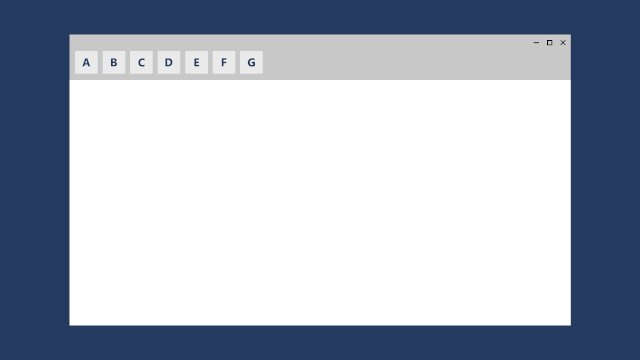
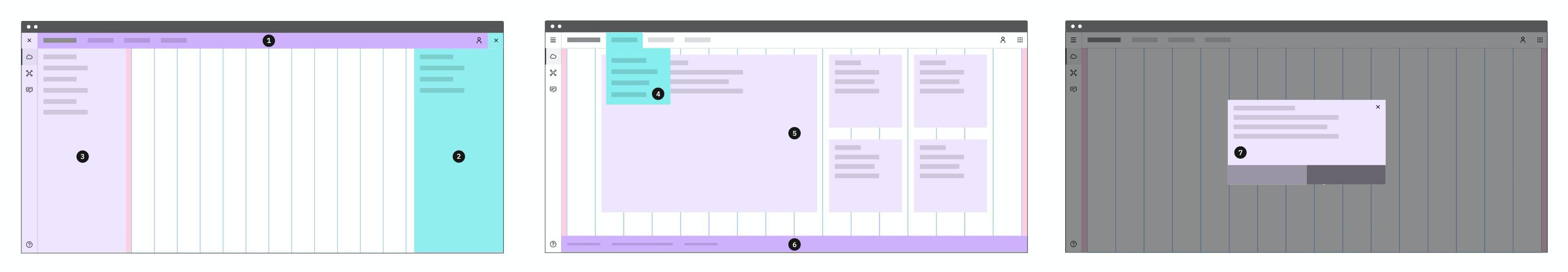
框架算是一个特殊的组件,在不同的设备中界面框架的适用有非常大的差异,几乎提到响应式的所有设计体系都给出了框架响应式方案,例如 Alta 将界面框架分为四块,以 Off-Canvas 和 Reposition 两种方式在不同尺寸的屏幕中显示或隐藏以及通过特定的方式展开或呼出。
通常情况下设计体系的框架组成按形式可以分为:
Header – 通常情况下常驻
Sidenav – 分为左侧右侧两种情况,一般用于放置导航,在不同设备会有展开,收缩,隐藏三种状态
Content – 内容区,通常由 Grid 控制布局
Footer – 如有,固定在页面底部
Float – 浮动框架,用于临时状态,通知或弹窗等
设计体系通过对框架的定义,以及控制不同部分基于什么样的模式响应屏幕尺寸来实施对框架的响应式设计。

Fluent 或 Material 在设计文档中更多基于基础的网格,布局,设计模式来阐述通用性的响应式规则,因此他们的响应式设计有非常好的延续性,组件的响应式方案基本上都遵循这些规则。
而 Fiori 以及 Lightning 在通用性响应式设计模式上的定义上没有那么全面,他们侧重于在组件层面对所有组件都考虑了针对性的 Responsive 或 Adaptive 的方案。例如 Fiori 在响应式表格的组件里,在桌面端与移动端分别是 table 和 list 的模式,这个方案并不是通过全局抽象规则得出来的,而是基于对组件的针对性设计,正如他们为不同的组件设计了不同的 Breakpoints,这种针对性也适用于特定的 UI 解决方案。
 (Fiori 针对 Table 的响应式设计)
(Fiori 针对 Table 的响应式设计) 在一定程度上抽象规则的同时,如果我们能够为每一个组件都考虑到不同场景的响应式,当然就会提供更精细化的体验。在一个完备的设计体系里,在设计每一个组件资产时都以渐进增强的设计策略,考虑到不同的设备及屏幕适配是非常有必要的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

主要分两个部分介绍,第一个轻松点的主题,回顾下UI的风格变迁,再聊一聊行业情况,然后科普一下app界面设计的提案思路;第二个部分就稍微严谨些,是UI设计师必须掌握的一些基本知识,包括分辨率适配,倍率适配等关键知识点


先来认识下UI是什么,我给大家精简成了三句话,如上图所示

首先第一是媒介,也就是我们直接能看到的各种界面,UI就主要设计界面


第二是行为,也就是我们使用一个产品时,通过怎样的行为来操作,UI还需要思考界面的交互
目前大家比较熟悉的,手持(手机),穿戴(vr,眼镜)等


最后则是用户,也就是我们常做的用户调研,不只是UI,所有的设计行业都需要这个环节

所以,如果有人问到UI是干什么的,那么你就可以告诉他,主要做三件事情:
日常需要做界面设计;进阶一点的会研究交互设计;高级的UI会去更深入研究用户

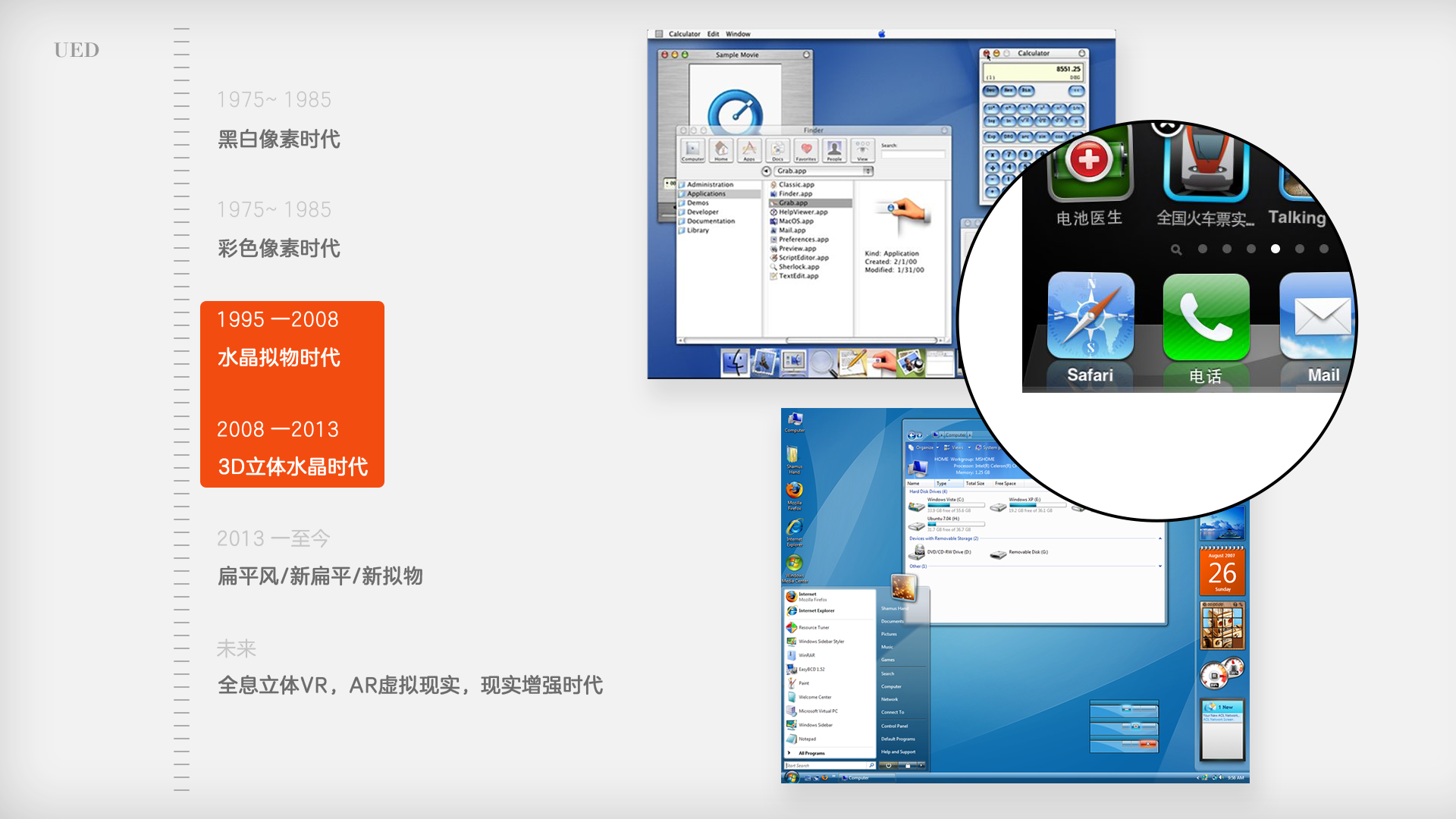
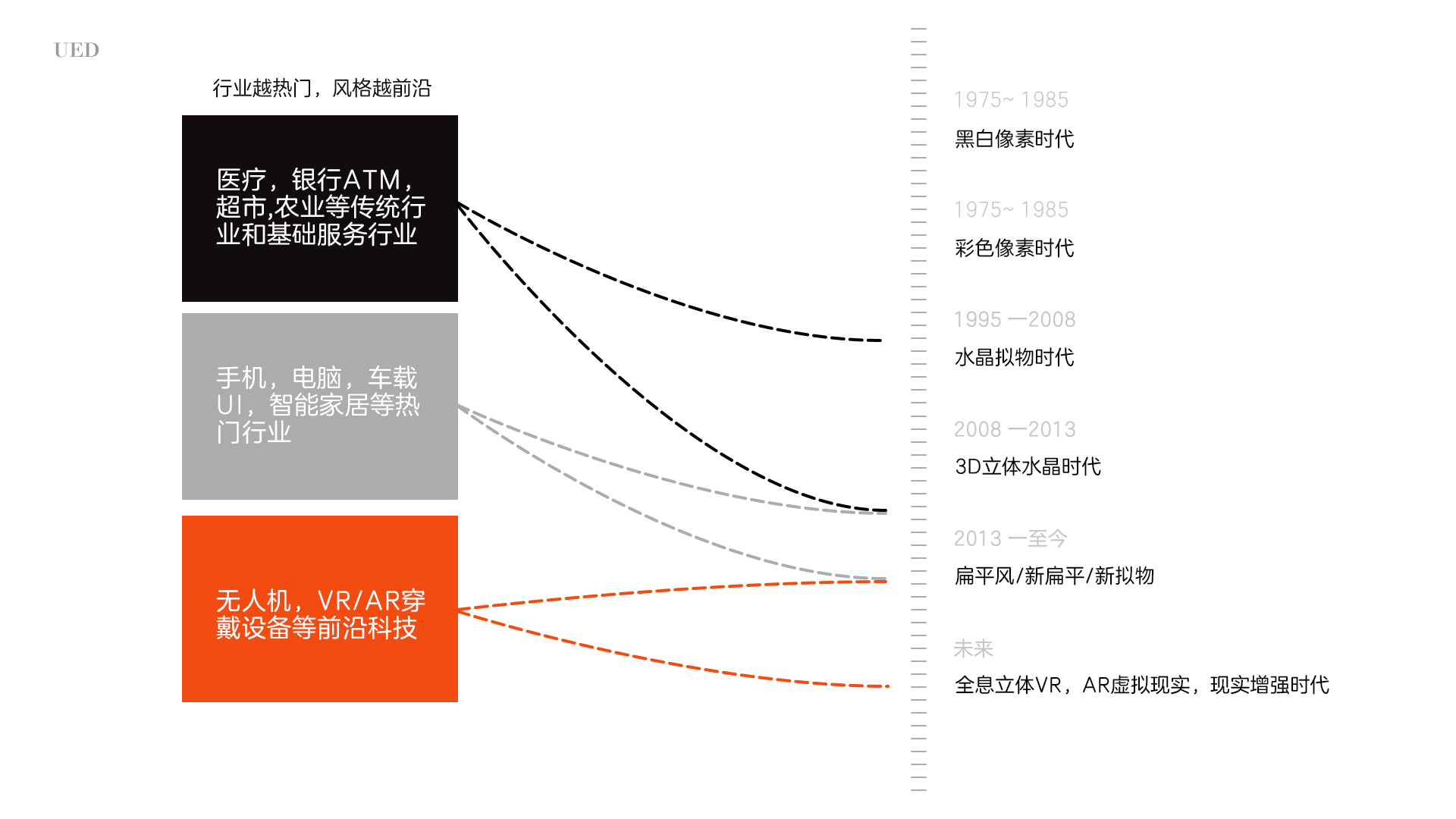
而我们这次主要就了解界面设计上那点事情,先给大家回顾一下UI设计风格的一个变迁,至今为止UI已经从黑白时代演变到了今天至少经历了至少5代蜕变,主要的风格如我右边列出的种类,而我觉得其实主要分成三个大时代来看就行

其中第一个大时代统称像素时代,也就是最早UI诞生的时候做就是这样的界面,大家熟知的表情包“有内鬼终止交易”就是一个经典的时代缩影

第二个大时代是拟物水晶时代,也就是UI发展最快,行业规模变化最大的一个时代,很多早期一批UI设计师都在这个时代吃到了所谓时代红利,当然不包括我,我已经晚了。这个时代界面的特点特别明显,就是比较写实的质感,投影以及一个大高光的罩子结合起来,给人一种硬玻璃的感觉

最后一个时代则是扁平,新拟物,现实增强等的混合时代(跟抖音内容的生态变迁差不多,从明显的高端视频风格到现在和快手差不多的鱼龙混杂),这个时期其实很多风格会延续下去,尤其是扁平,也就是我们现在办公常看到的界面,会作为一个基础,不断的吸收和混合其他的风格去进行延展

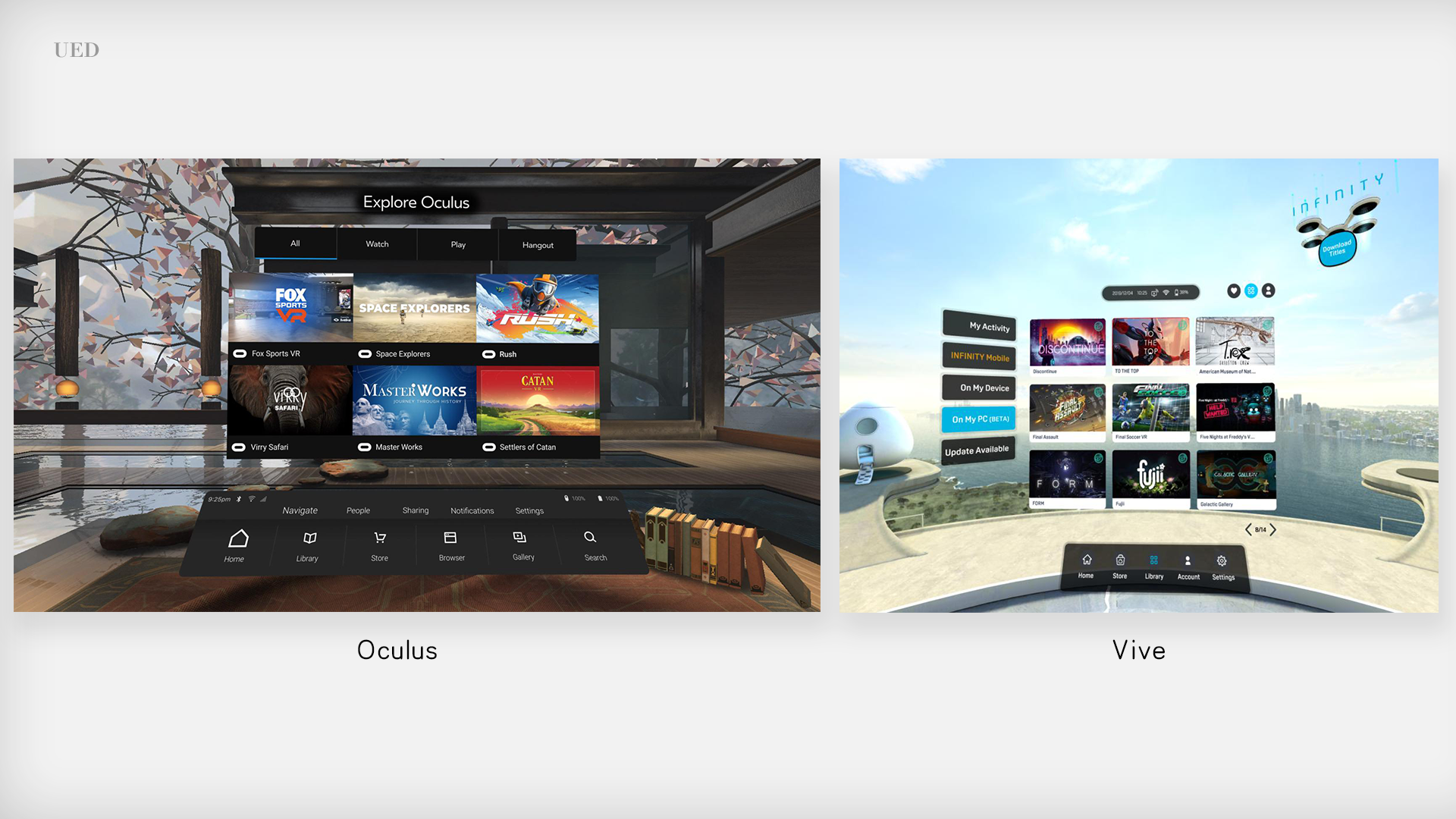
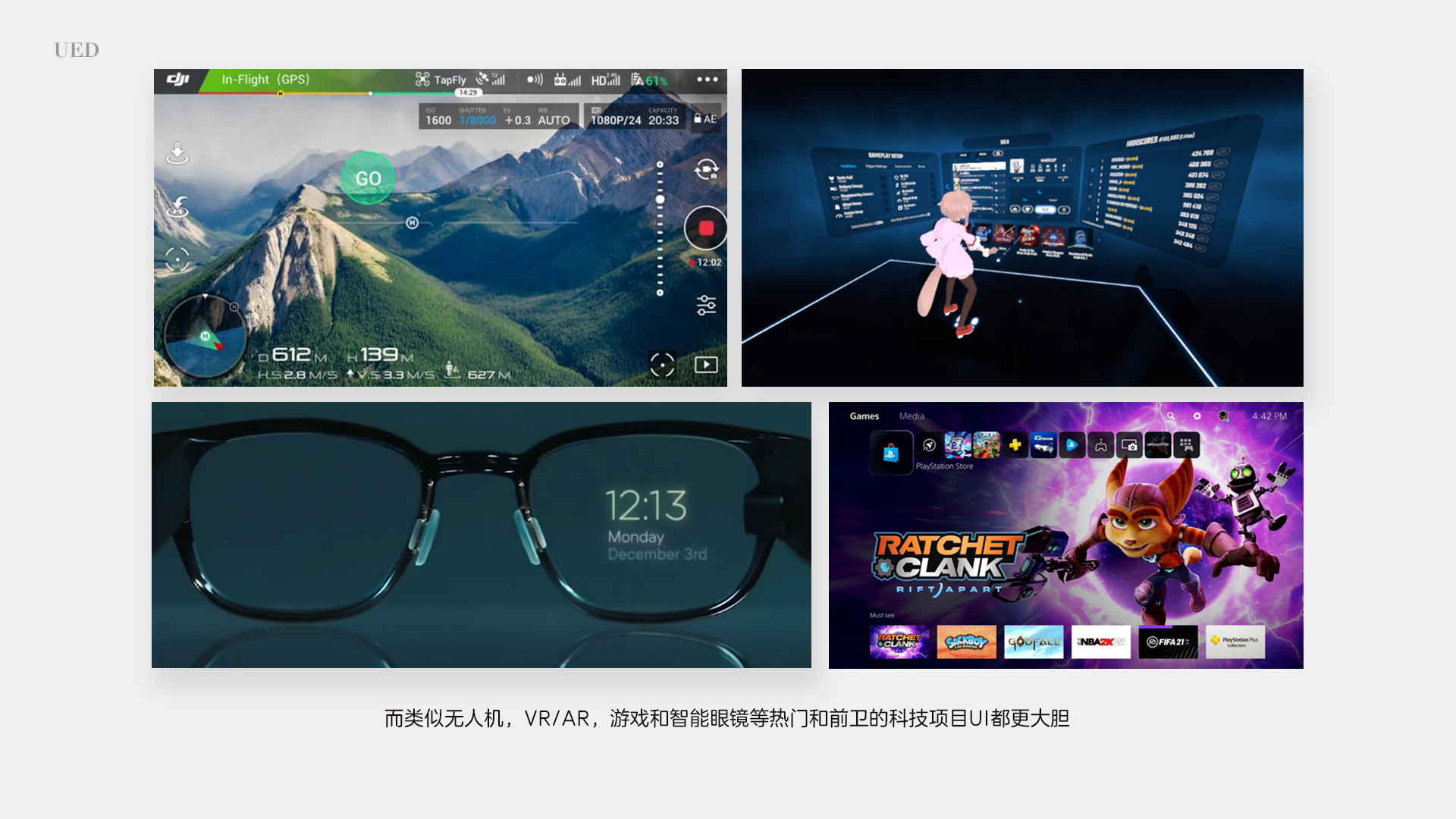
VR中的界面则是稍微前卫一些的,因为会有一个360度的环绕视角以及一个虚拟的现实场景,可自定义的程度很高,目前是刚刚兴起的时期,也是一个新的UI比较建议入手的高门槛业务领域,为什么说高门槛,因为做个界面都要戴着头盔来看效果

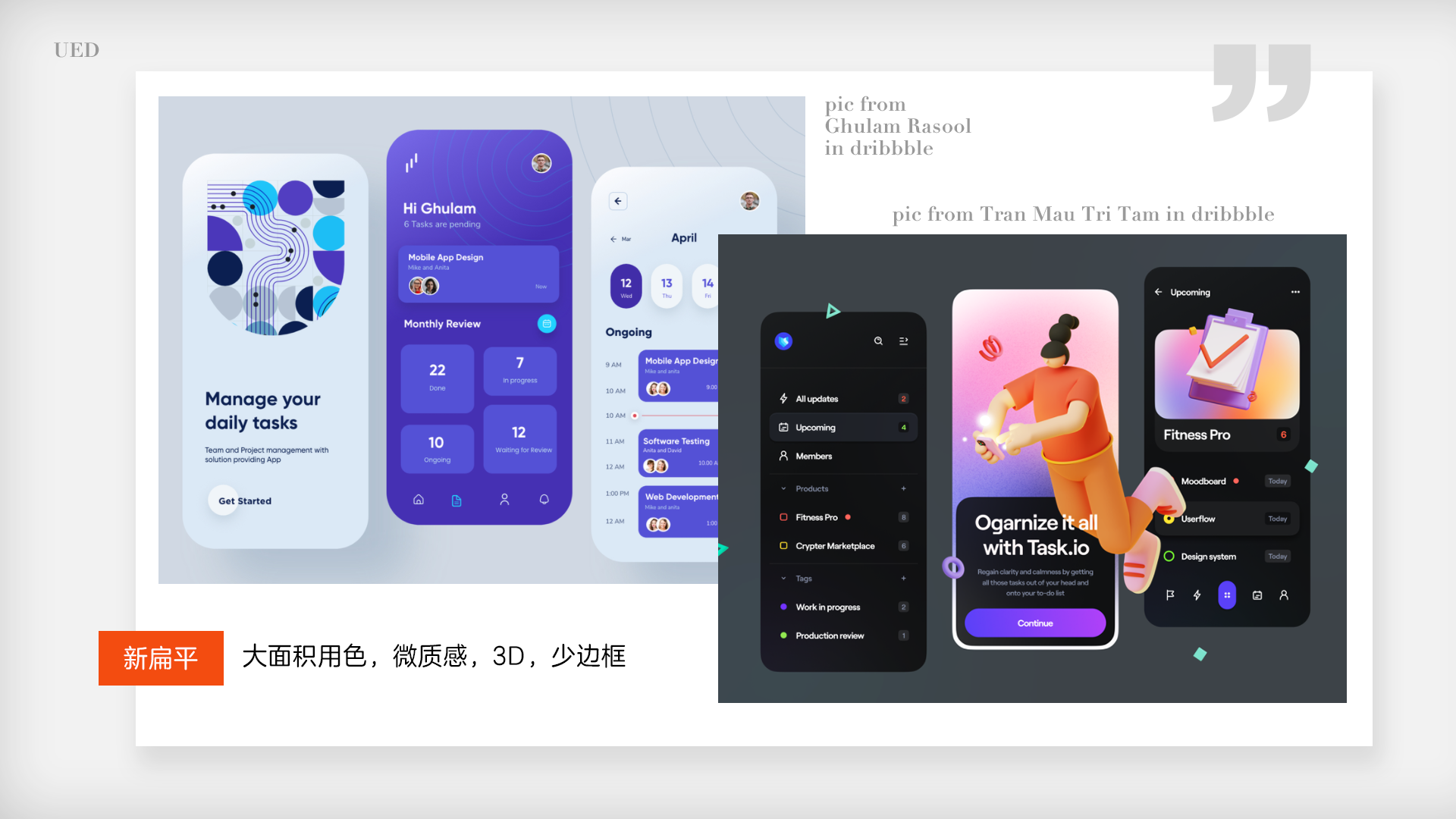
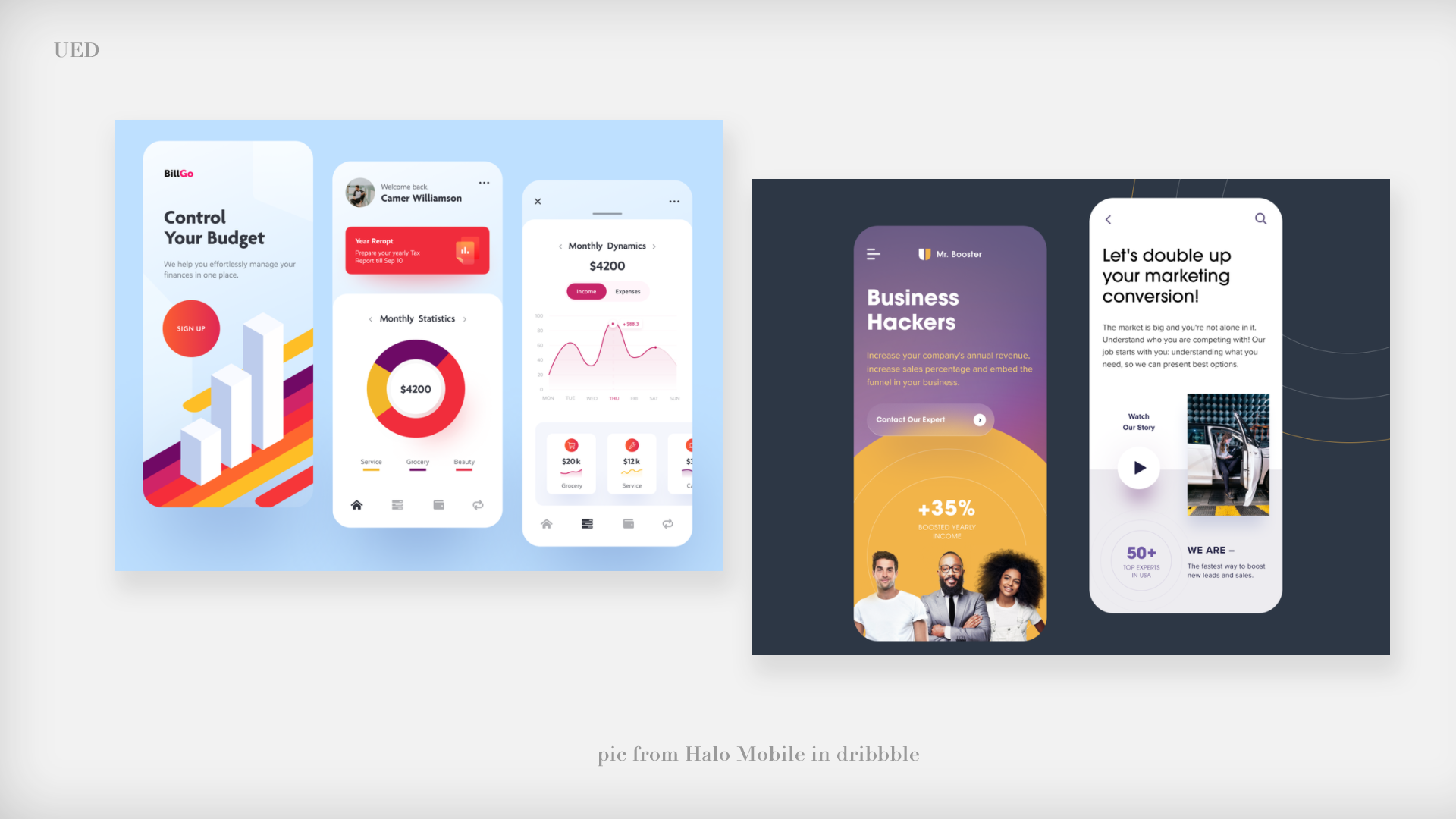
比较值得给大家科普一下的则是最近比较趋势的两个风格,一个是新扁平:在扁平界面的基础上,大面积用色,渐变,微质感,少边框,结合3D等一些其他元素来凸显主题


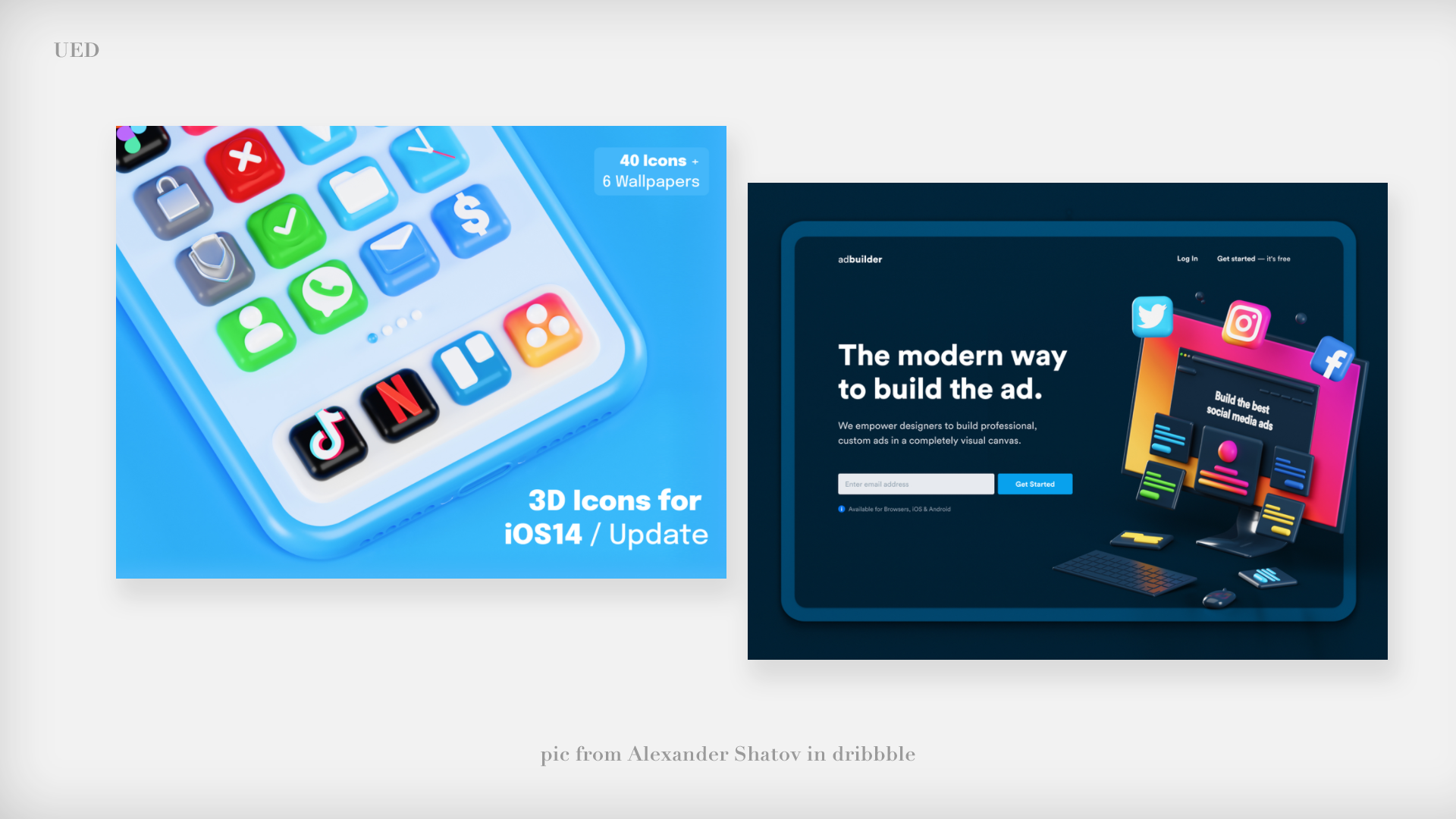
还有一个是新拟物,时代的风格总是偶尔会有轮回,拟物风格也进化成了新的形态:只有部分写实,整体强调3D立体感和光影感觉

还有一个是新拟物,时代的风格总是偶尔会有轮回,拟物风格也进化成了新的形态:只有部分写实,整体强调3D立体感和光影感觉

风格介绍完现在简单给大家讲下这个行业,它的覆盖领域主要分为四个,其中主要的行业人才都集中在移动端和PC端;游戏是一个特殊行业,要单独划为一个领域,它跨越多端风格也多样;其他端则主要包含一些国有传统行业和一些未来的,科技的比较冷门的领域

然后UI这个职业的主要行业特点是怎样呢?作为一个过来人可以见证的主要有以上七个部分,但是一句话总结就是:热度下降,规模稳定,门槛变低,人人切图。说得更残酷一点,现在大家报个班学完都可以投UI设计岗位了,时代的红利已经远去。当然如果觉得我说的不对也没事,可能我站得还不够高~

比较值得一提的则是风格的分布情况,虽然已经经历了5代变迁,但是仍有很多传统和冷门的行业停留在水晶拟物的时代,只有主流和热门的行业保持着最新的风格,而前卫的行业则会去尝试最新的UI和交互


这连续的两张里的图就是一个天南一个地北,但确实同一个时代的产品

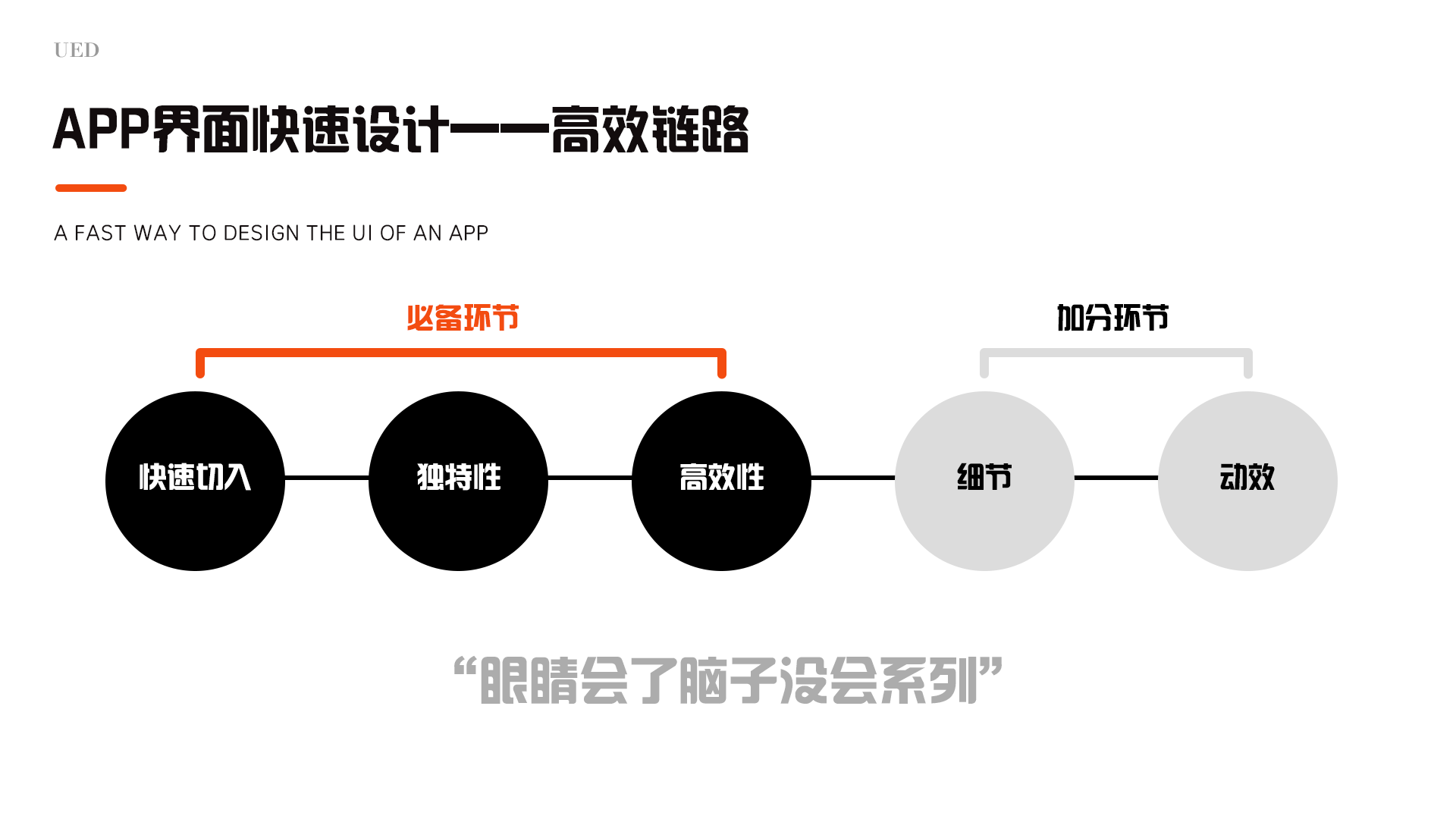
那么职业科普和行业情况都有了之后,我们具体UI设计师,做界面大概是什么个流程,让大家了解下UI设计的思路,我称之为“眼睛会了脑子没会系列”,就跟你看到网上那些大佬的教程视频一样的,全程只有鼠标在飞,然后东西它自己就做完了。(开玩笑)
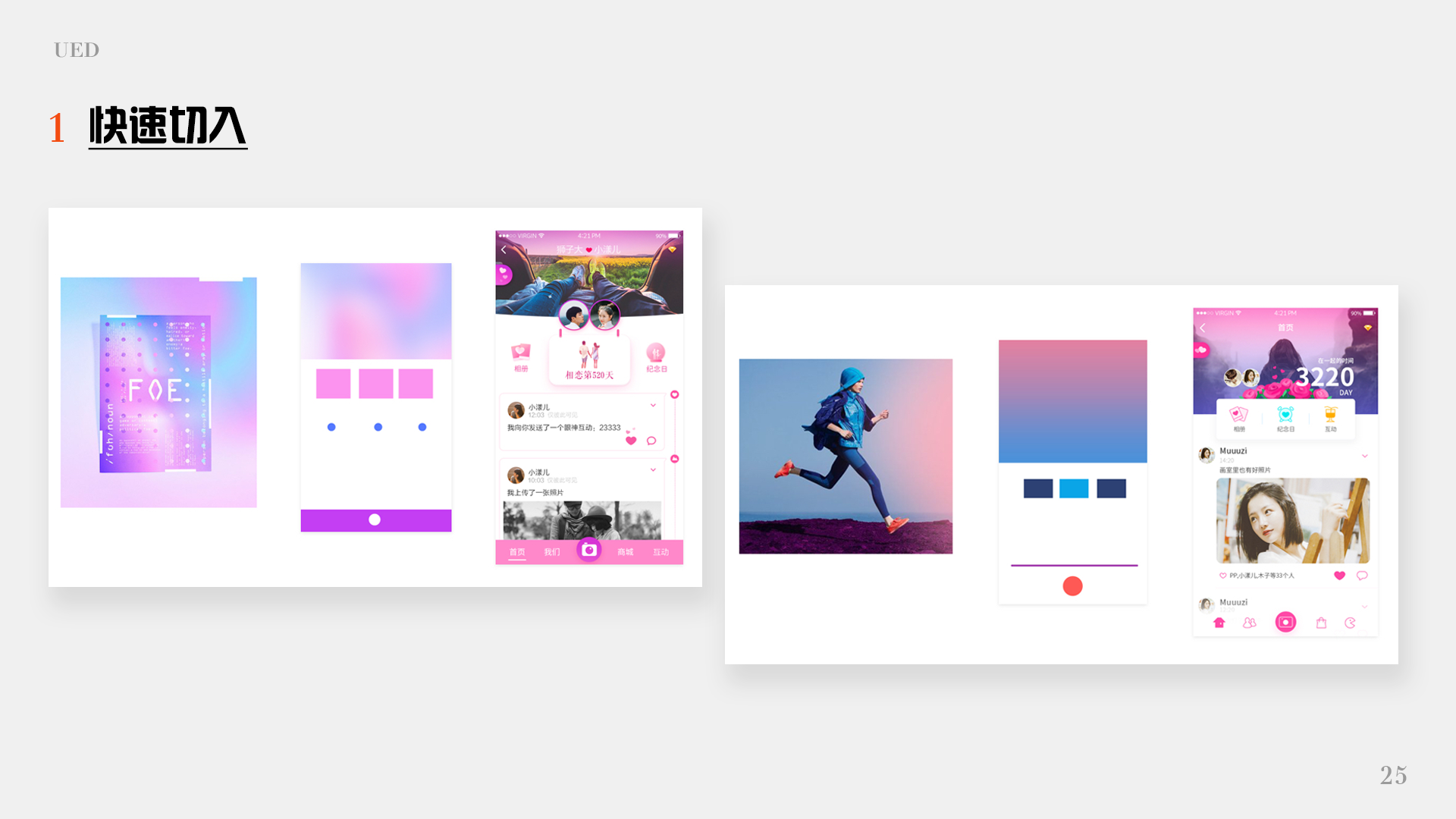
这个设计思路是我UI设计时期总结出来的最快的提案设计思路,接下来讲解每个环节该做什么

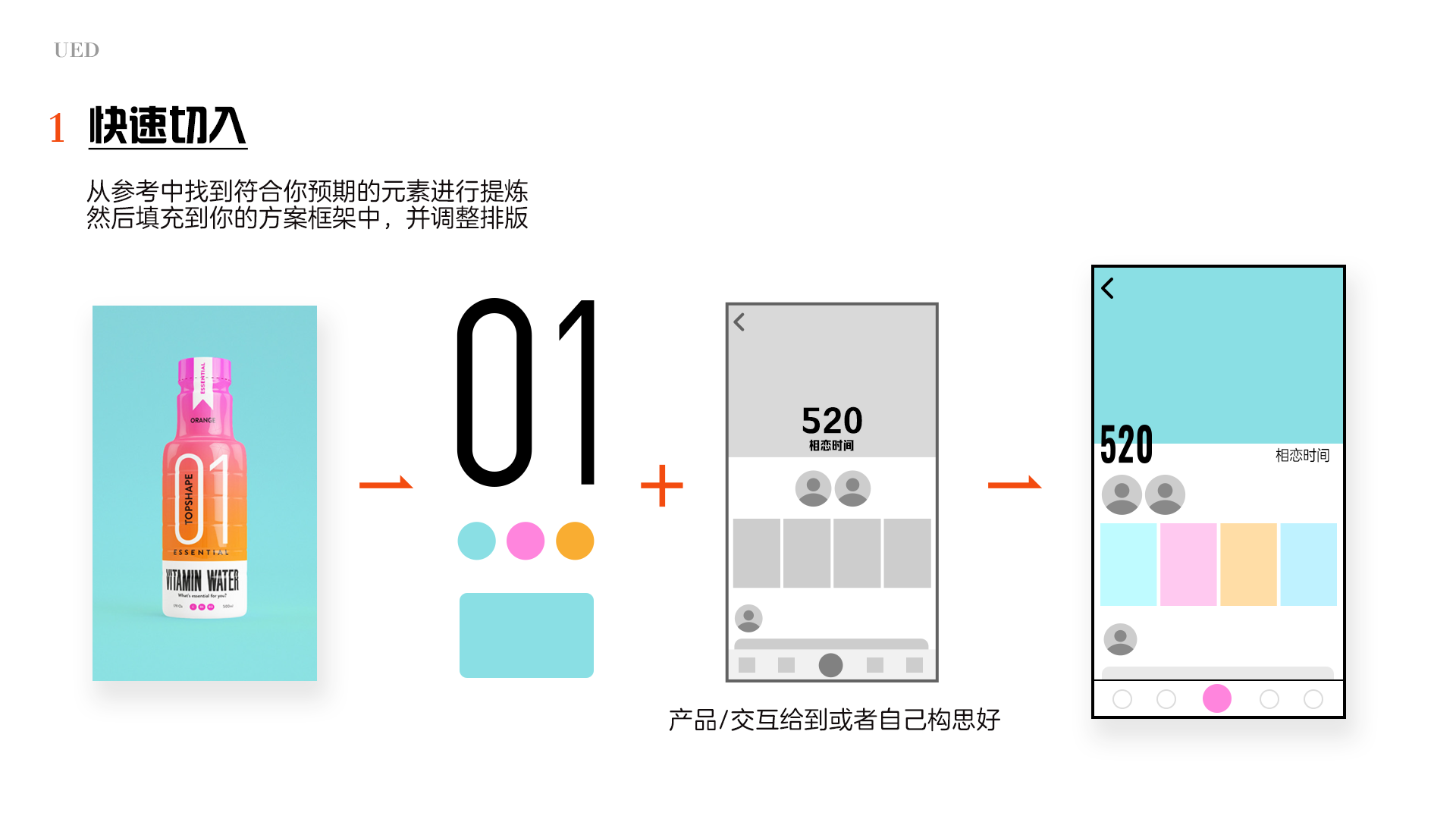
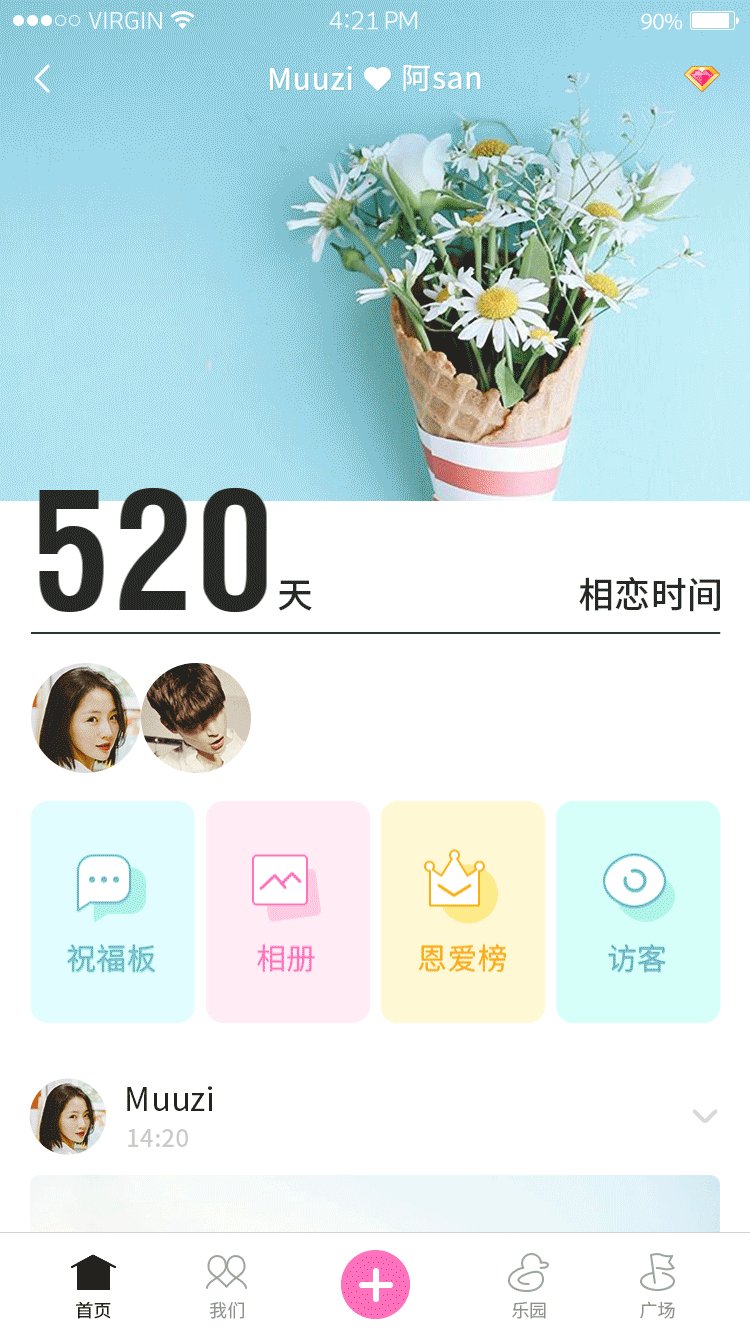
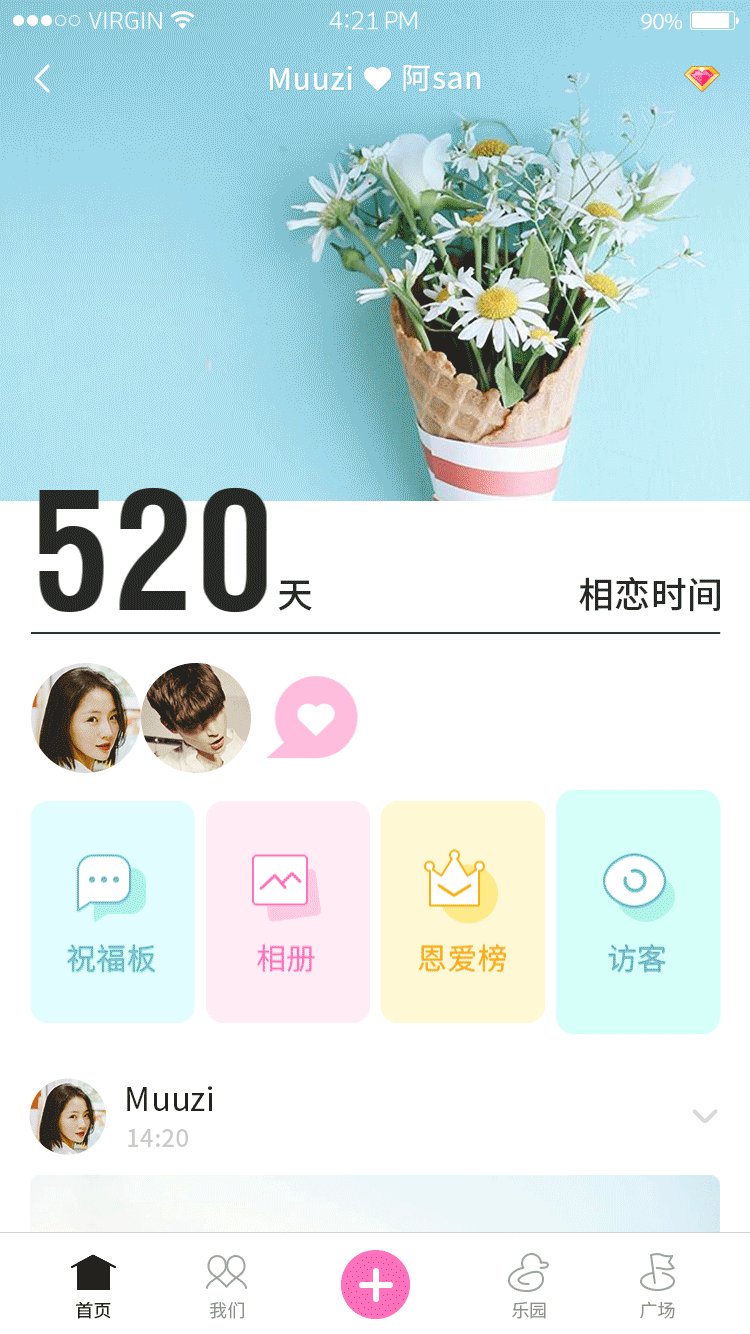
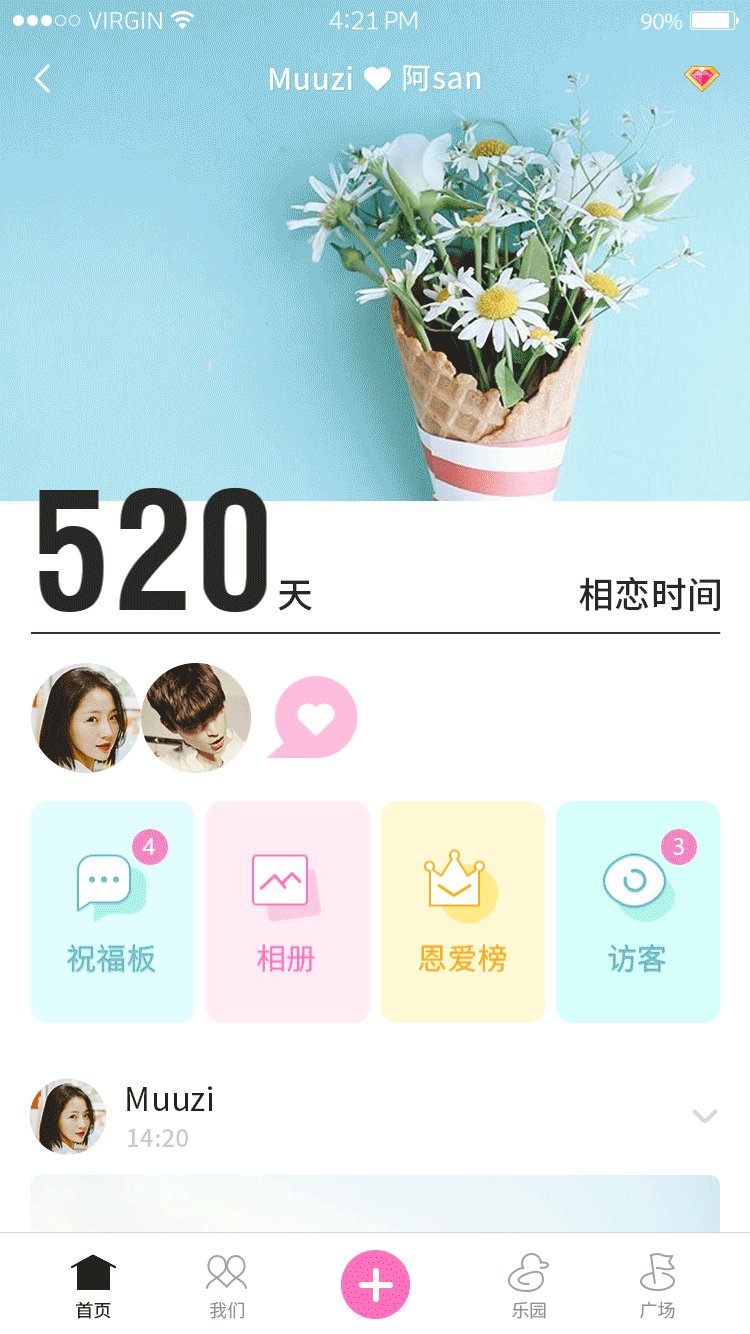
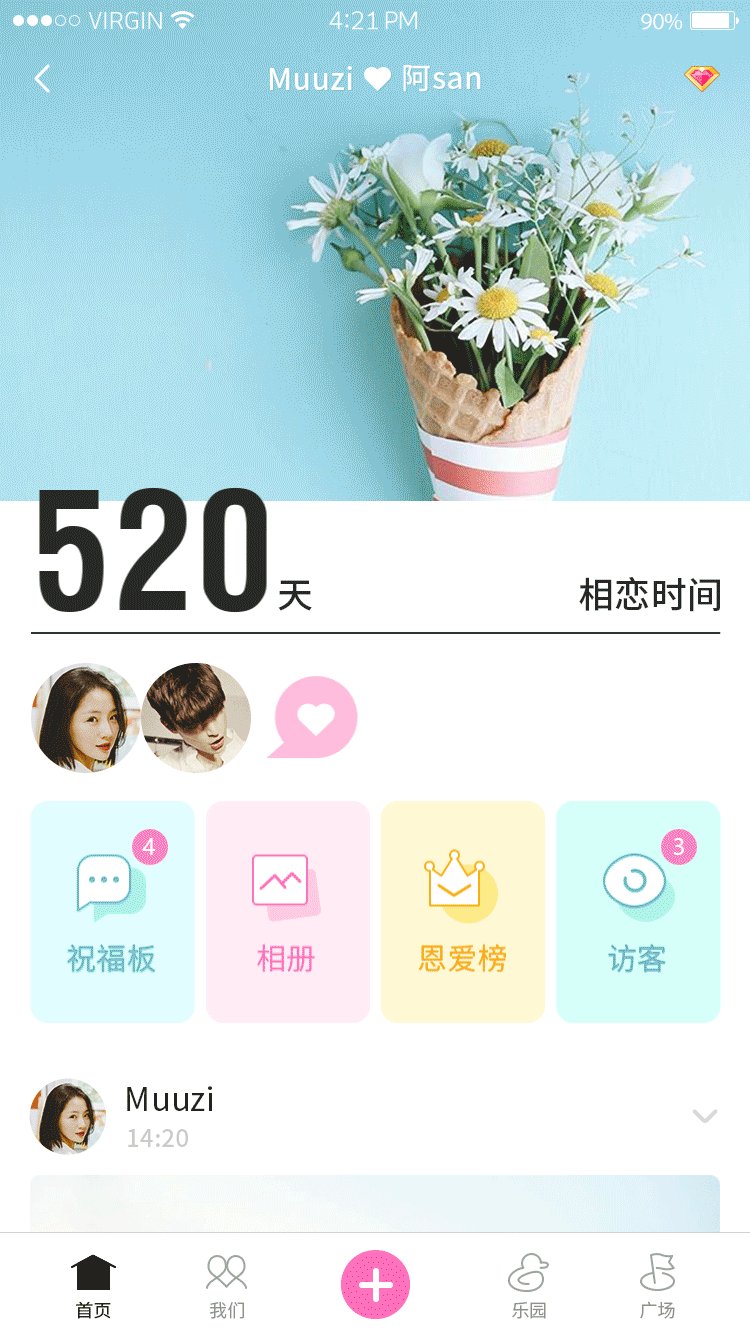
首先是快速切入,就是把我们前期收集好的资料参考,比如我这里有个情侣的app需要展现出青春,活力的感觉,那么我从最左边的参考图,提炼出符合自己要求的元素、颜色、特征等,填充到已有的交互框架(在UI设计业务中,交互框架一般由交互设计师或者产品给到),然后形成一个有视觉颜色等大体感觉的初版效果

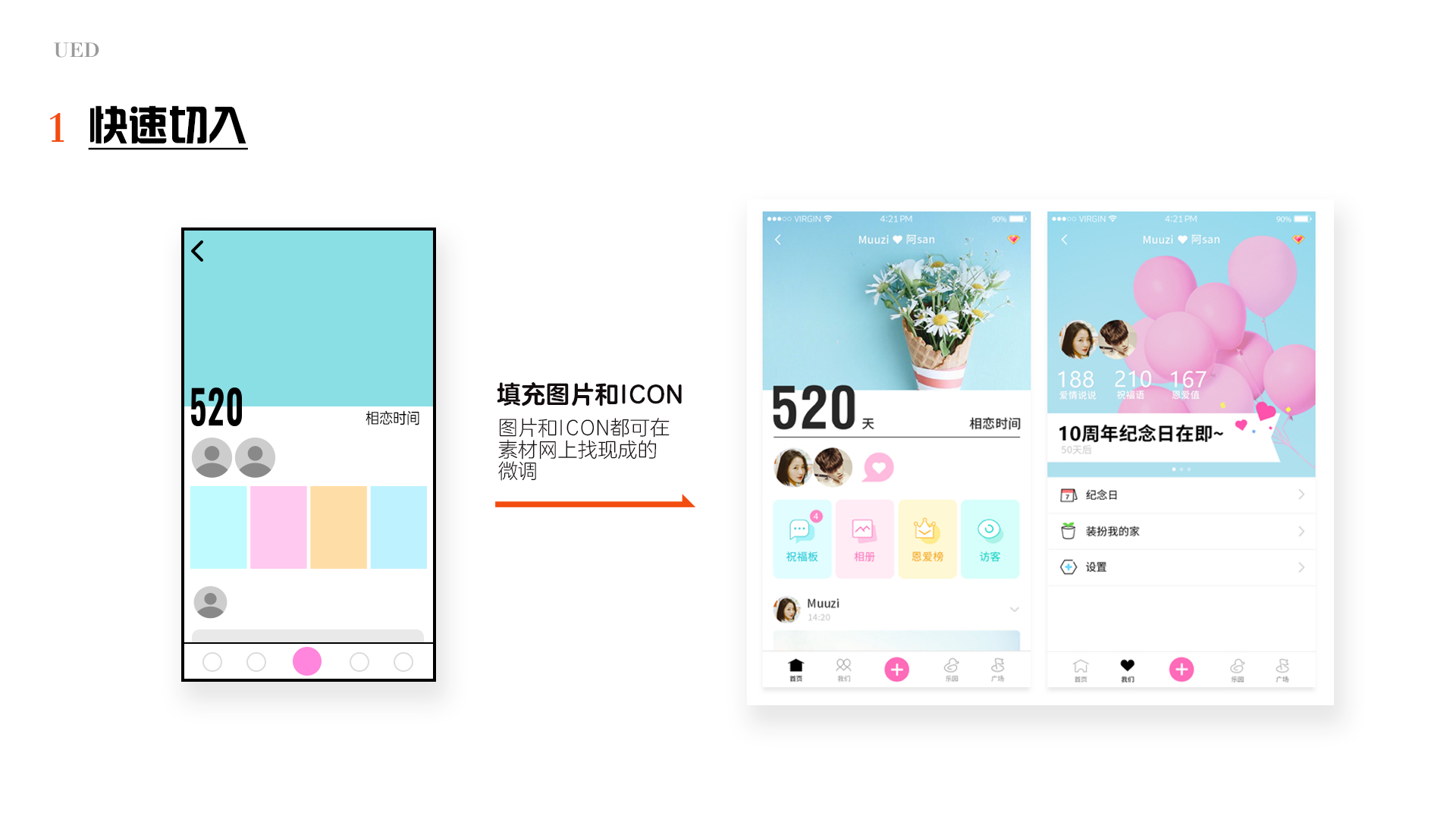
然后在这个初版的基础上,我们在自己的库或者素材网上找到icon和图片进行填充,整体调整颜、排版等,一个进阶效果图就完成了,同理还有如下两个界面的产生过程,都是初稿


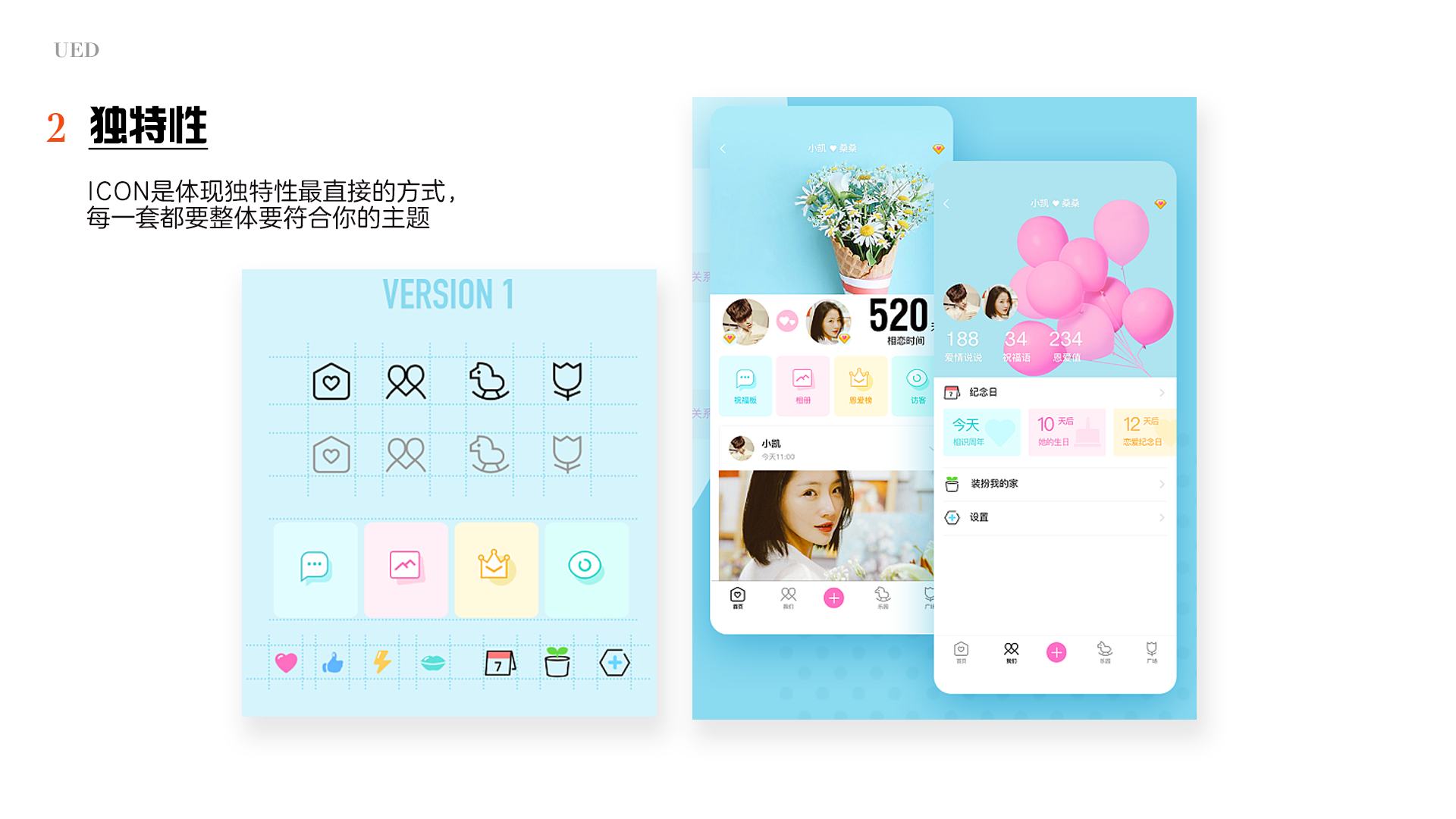
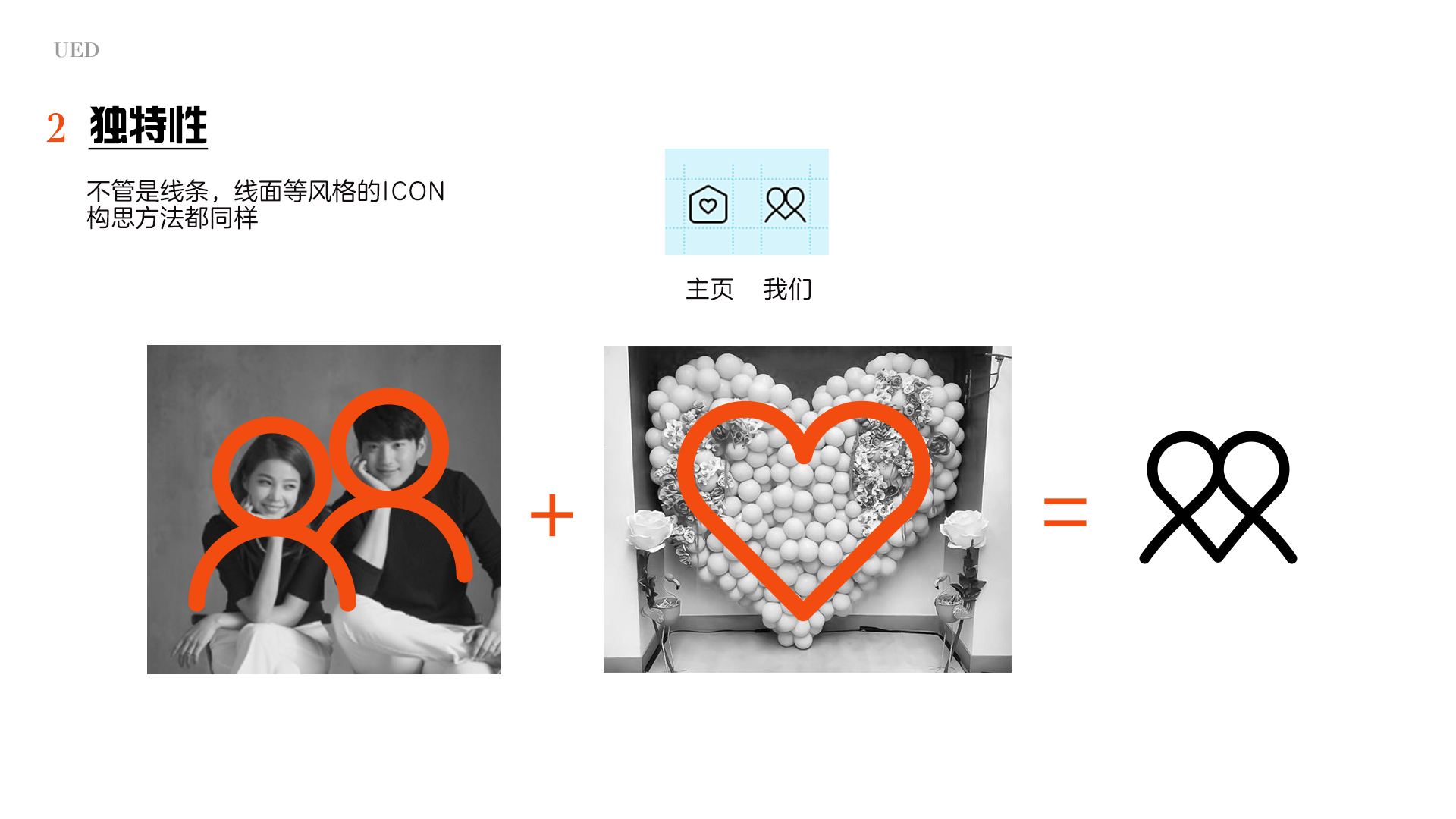
接下来第二个环节独特性,就是在自己进阶效果图的基础上,去强化一些关键的特征,让它的特点更明显更出彩,比如刚才的界面,把素材icon优化成更有主题特色和个人风格的类型,那这里涉及到icon的设计了

icon设计讲究快准狠,不需要太复杂


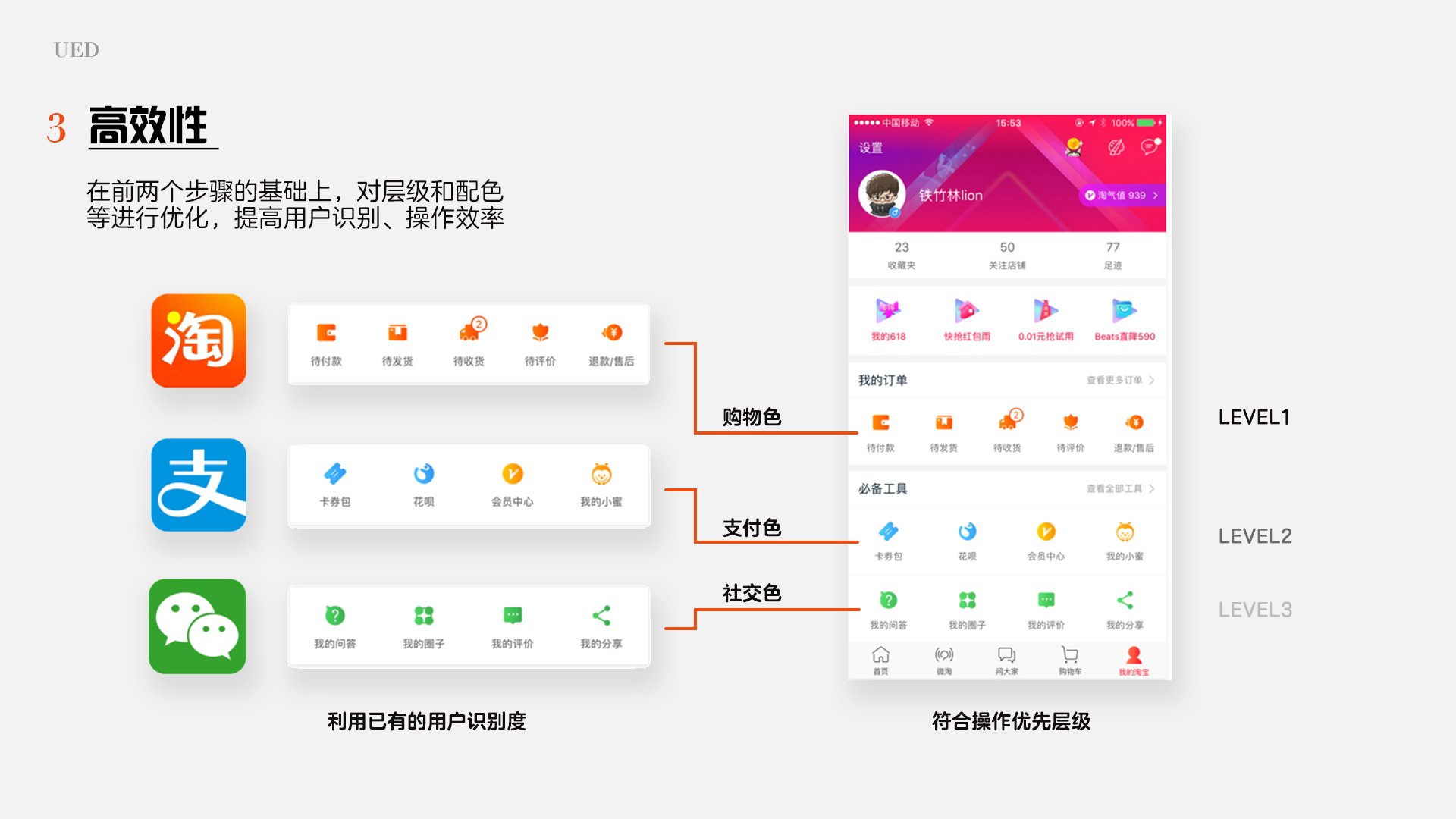
第三个环节则是高效性,这里开始就是要去优化我们交互体验上的东西了,也就是颜色的分布和使用在UI设计中是以逻辑和效率为主导的,好看不是首要的,比如这个经典的界面,出自淘宝app,它的颜色使用,就非常尊重用户,提高了识别和操作上的效率

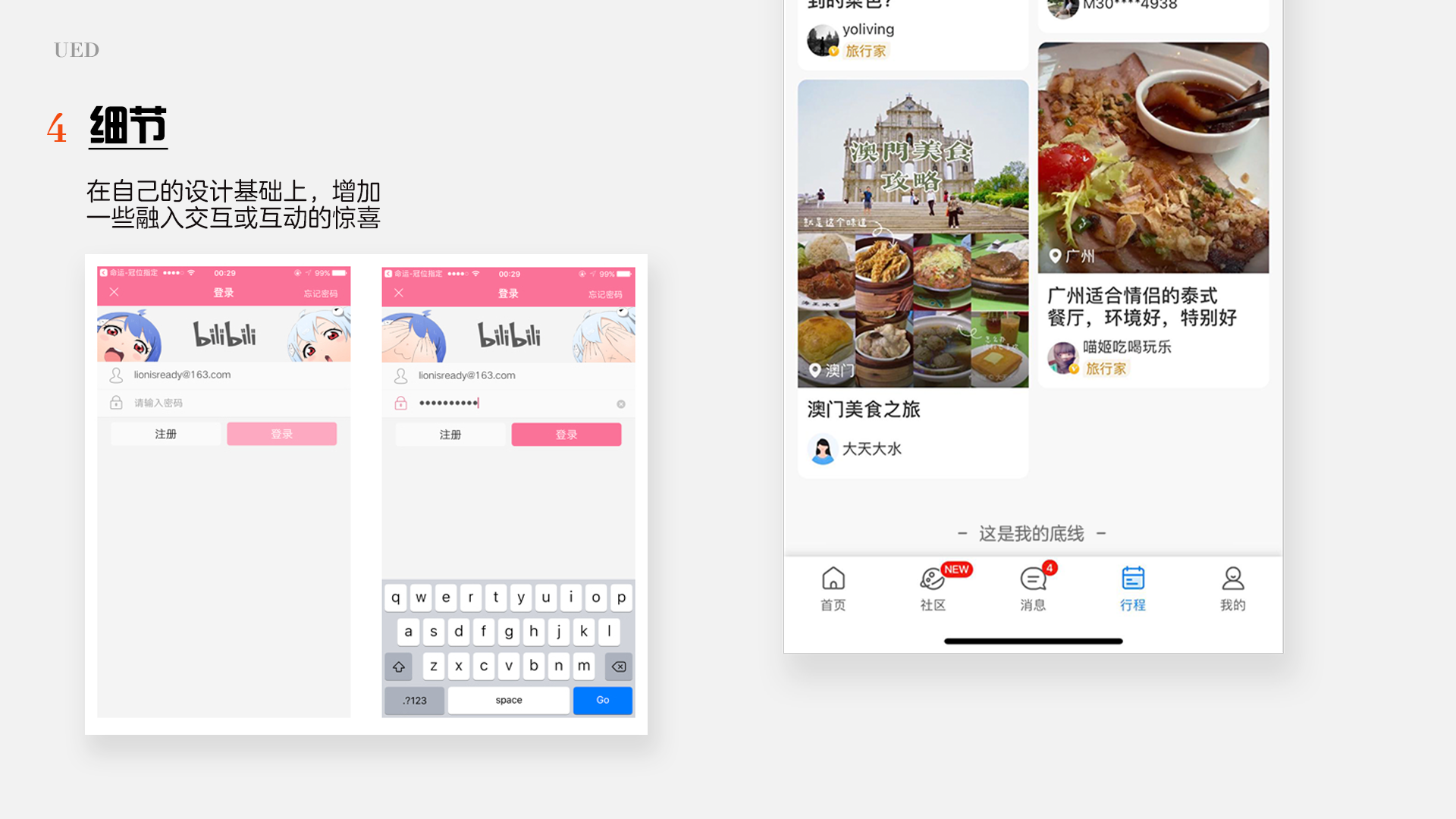
然后是加分环节,细节环节,则是自己尝试要融合一些小的心思到你的UI界面中,哪怕是图片的使用,文案上的小趣味,都会让你整个app的调性有提高


第二个加分环节则是动效,主要是展示界面操作上的流程和自己的一些特色效果,这些都做完,就可以拿着你的静态界面稿子和动画一起去找老板汇报了
其实整个链路真的很简单,UI设计师每次提案做下来就这些事,只是不同人他的先后顺序不一样


首先我们已经知道UI设计师每天都在搞界面,也知道他们如何搞出一个界面,那具体搞的过程中,又是做哪几件事呢?这里给大家概括成三件事:规范,切图和标注
今天我们只普及规范知识,也就是在画界面之前,建立画板之前都要先搞清楚的事情,UI设计师真的数学逻辑要好

我们先要知道,规范为什么是要先掌握的事情,那是因为在设计界面这件事上,规范已经在手机生产出来的时候就有了,不同于我们说的设计规范是一些视觉上的规范,UI的规范是和尺寸,像素,倍率等知识密切相关的

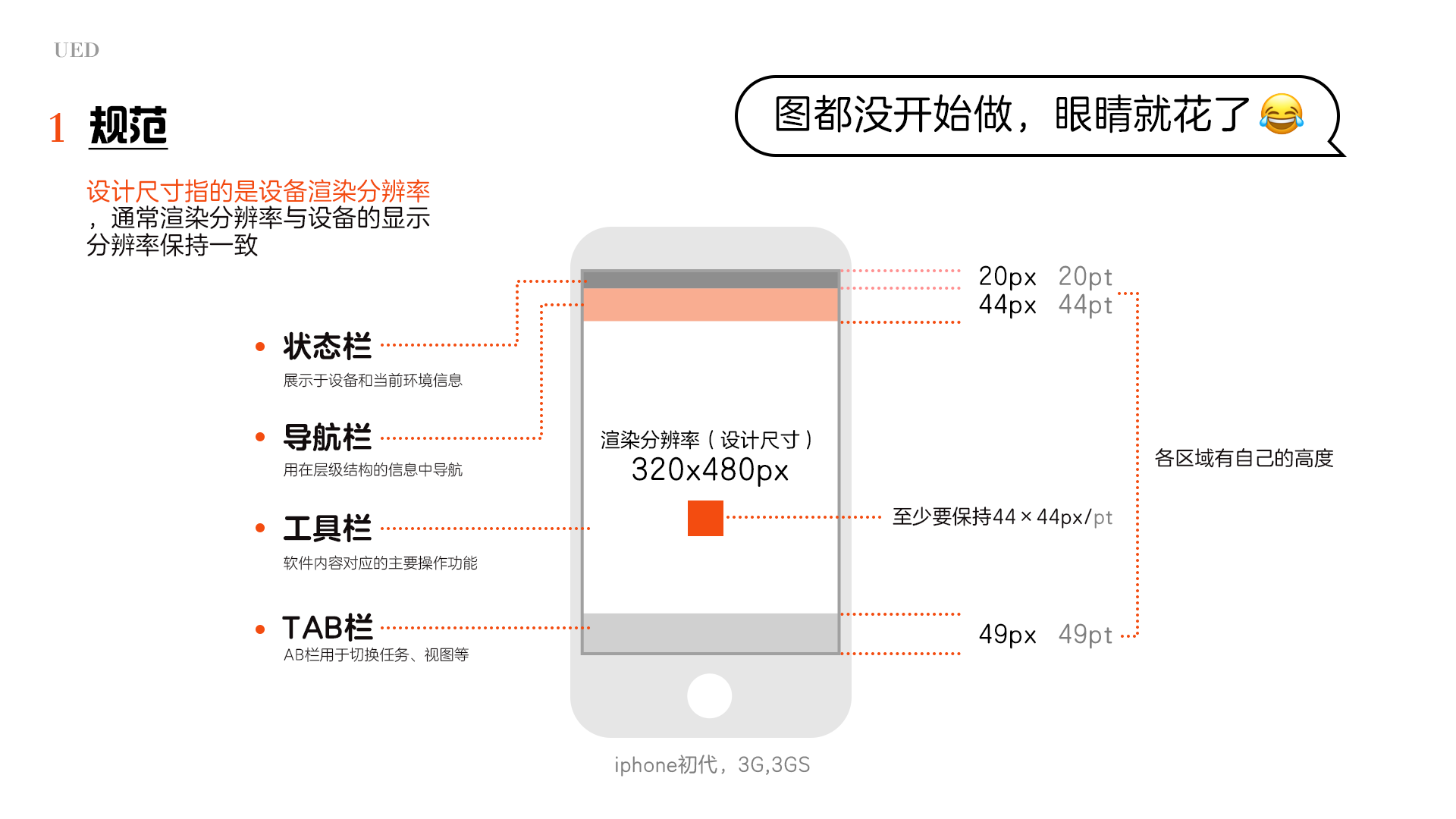
首先从界面上去分割,UI说的规范主要是讲这几个部分和一个整体的设计尺寸

先讲设计尺寸,我们以苹果手机为案例,第一台手机出厂后,就会存在这样的规格分布,告诉你分辨率是多少,每个部分各占多少高度,有了这些,大大小小的app和系统等界面才有了设计的基础

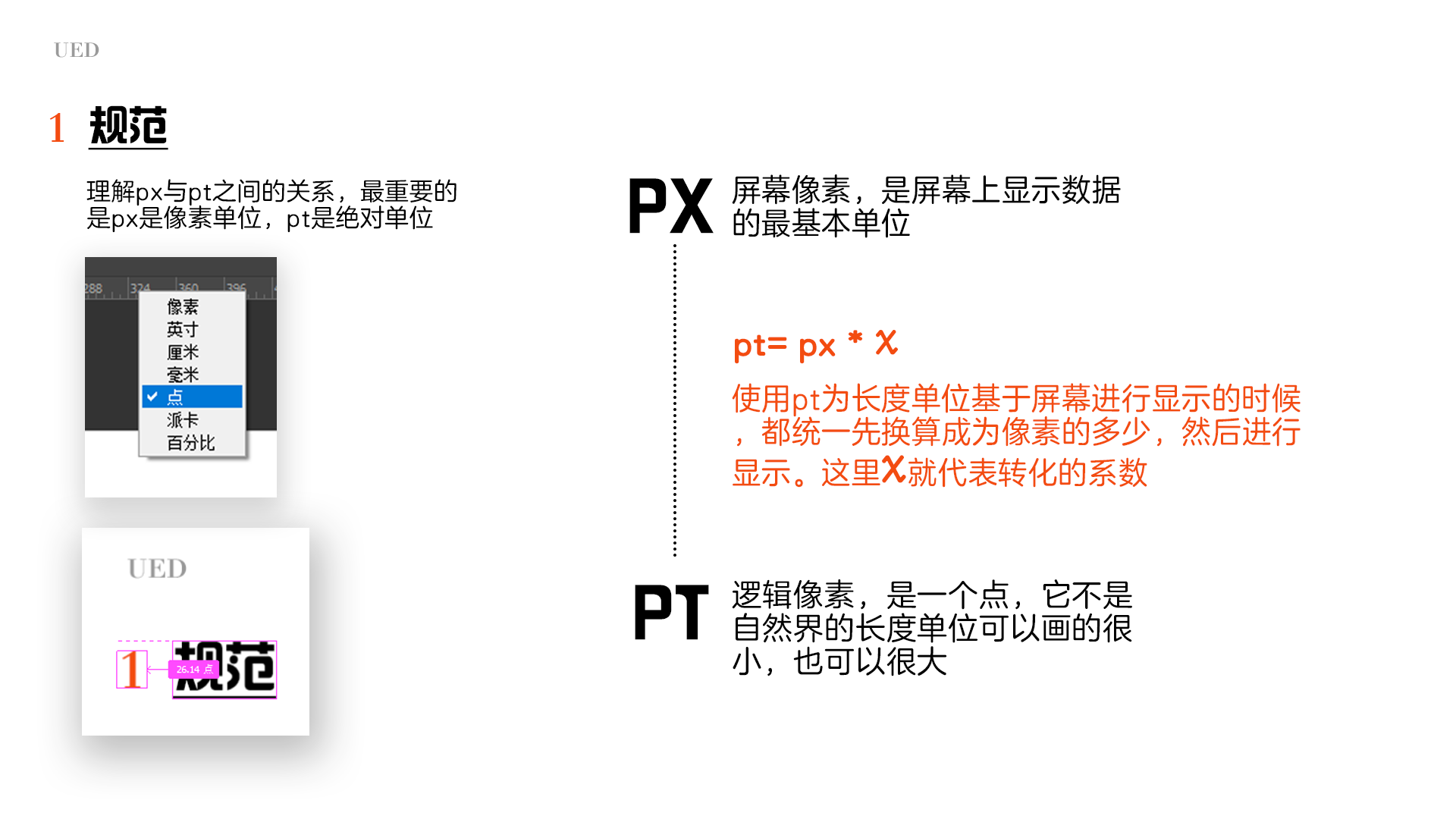
所以问题来了,那每出一台手机就要有一个新的设计尺寸吗?理论上是的,但是实际上不管手机厂商和UI设计师,都会去找里面的规律来避免麻烦,于是厂商创造了一个规律,也就是这个pt为单位的尺寸,这里就要先解释下这两种单位的关系

说的简单点,就是pt是一个虚拟单位,它永远取最小值,也就是分辨率长宽都取了公约数之后的那个最小值

所以我们再回头看这几个机型,就能发现一个规律,就是如果pt不变,设计尺寸是不需要改变的,因为整体可以进行放大或者缩小来进行适配。比如左侧两台手机,我用640x960为设计尺寸,做来的界面,两台手机都可以用,不会有拉伸之类的变形;右侧之所以高度上pt不同,是因为顶部的之前我们说的状态栏,导航栏之类的高度变了而已,实际中间的区域是没变的

然后再换成我们现在主流的机型看也是这个道理,但出现了一个新词,叫渲染分辨率,自此以后我们要分清楚,设计尺寸永远是渲染分辨率,因为通常渲染分辨率和屏幕分辨率是一致的。这就是为什么官方说plus的屏幕更清楚,就是因为是从分辨率高的界面缩小下来的,px密度更高

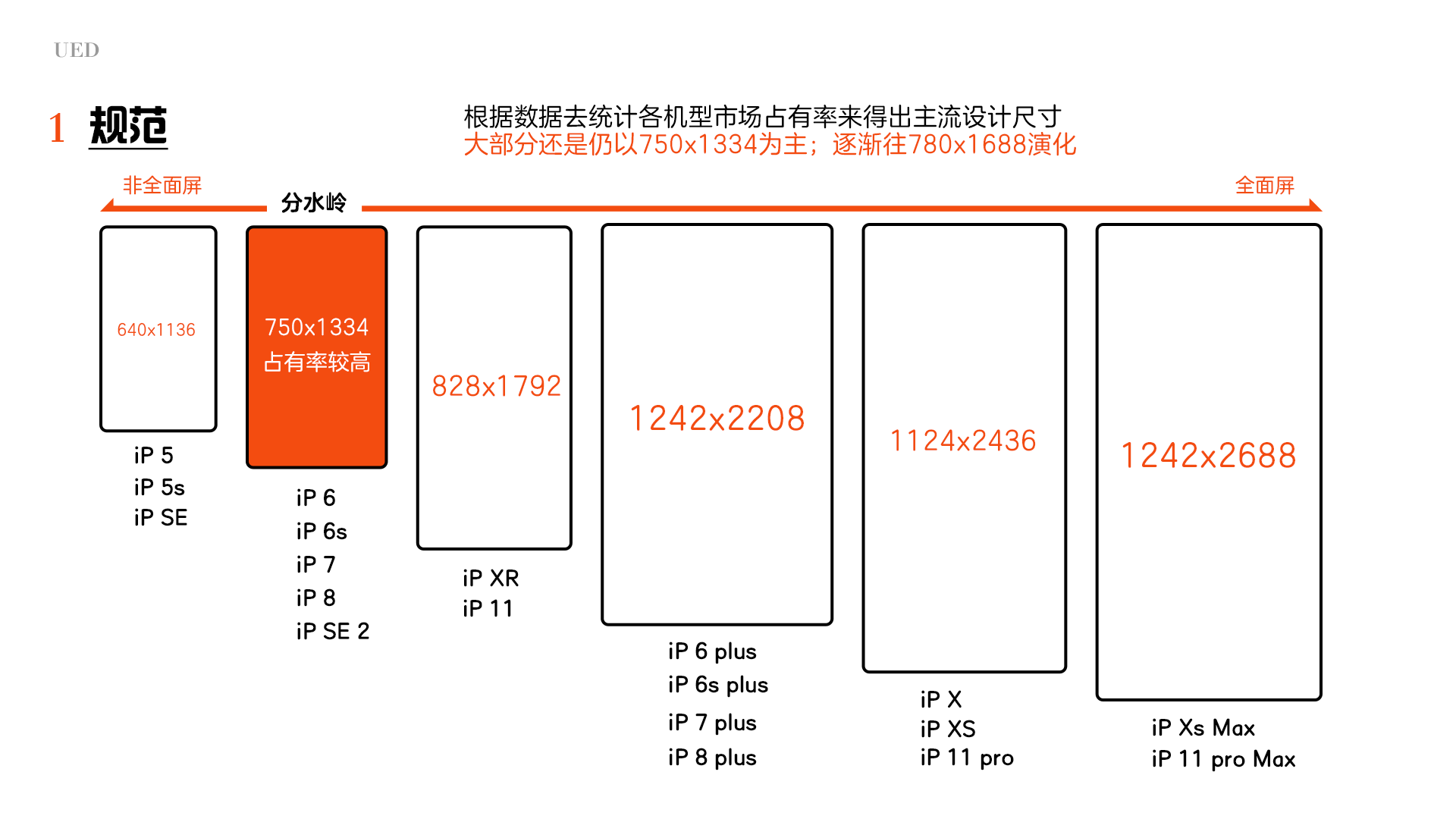
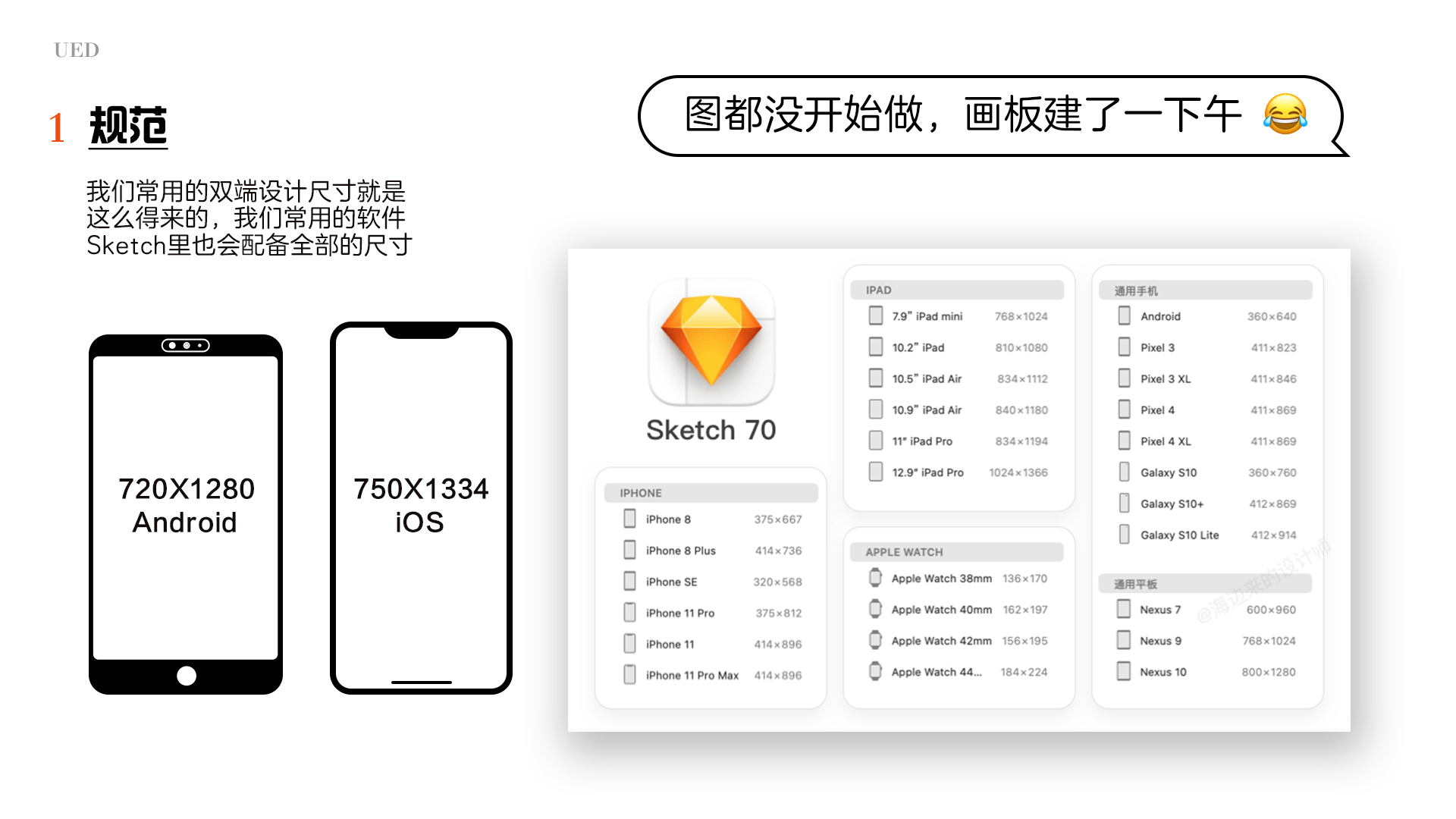
在了解了这几点基本概念后,我们就可以去看整个行业的机型规范了,我们现在UI界面是主要以750x1334为设计尺寸的,就是因为这个分辨率所占据的机型是最多的,也就是大部分的pt都是在这个档位

同理安卓市场也一样,只不过安卓的机型更多,所以更复杂,他们对应的一个虚拟单位则是dp

推导过程是一样的,所以我们直接说结论,双端的设计尺寸如图所示,你用720x1280和750x1334都可以,因为这两者都约等于9:16,现在UI设计师的软件比如sketch大多都自带了完整的各个机型的pt/dp,所以已经现在很多UI设计师都不大了解这个知识

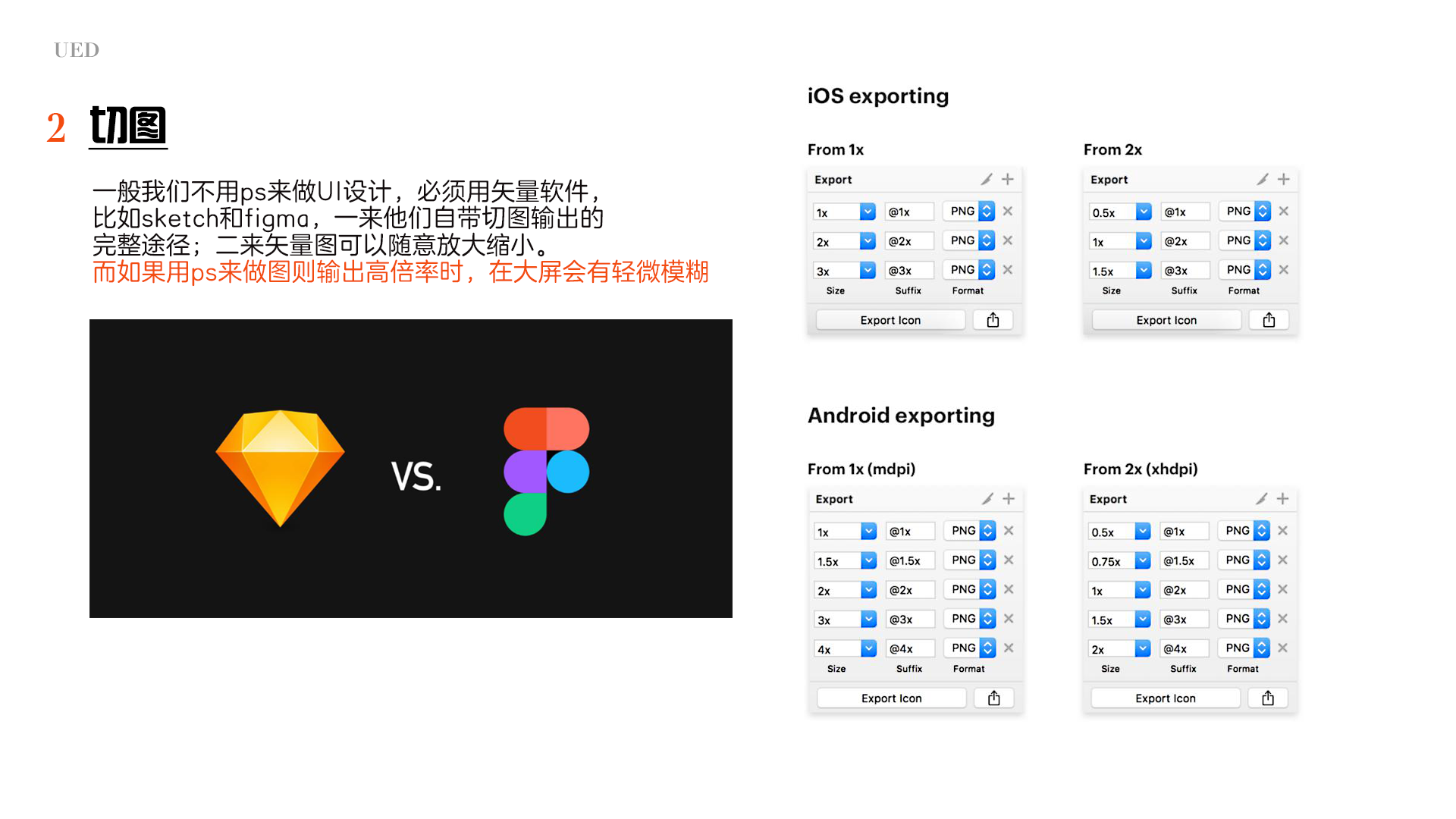
刚才我们介绍完的部分,只是适配的一种情况,还有一种情况则是通过切图,又称为倍率图。
作为一个合格的切图仔,切图是最常见的操作,不同的倍率图,不仅仅是大小不同,也被用来适配不同的机型

切图倍率是随着机型一起产生的,所以每个机型在适配的时候,主要的规律就是:pt相同看切图倍率;切图倍率相同看pt;如果两个都不同,则先按pt适配,然后再通过倍率适配。这里重申一下,pt适配的意思就是:只输出一套图,然后整体界面进行一个放大或缩小的方式适配不同机型;而切图倍率适配:则是不需要整体放大或缩小,而是通过输出多套图去给不同机型用

双端其实都有自己机型对应的切图倍率,两者通过各自的虚拟单位pt和dp还能统一转化为px,这样才能进行多机型的适配

前面我们说了,双端的主流设计分辨率基本上是一样的比例,但他们各自有不同的切图倍率,ios端的机型比较统一,所以切图倍率一直都没有太多;而安卓因为各种机型层出不穷,所以用于适配的切图倍率非常多,适配的难度也很大,但目前主流的输出结果如图所示,但当全面屏越来越多的时候,这个结构也会逐渐改变

最后讲一下UI的工具,在工作的环境中碰到使用比较多的就是sketch和新兴的figma,两者都相似,都以pt和dp为单位去建立画板,也有全面的切图倍率供输出使用

也常见有人一定喜欢用PS来设计界面的,也可以用这样的切图插件来一键轻松输出

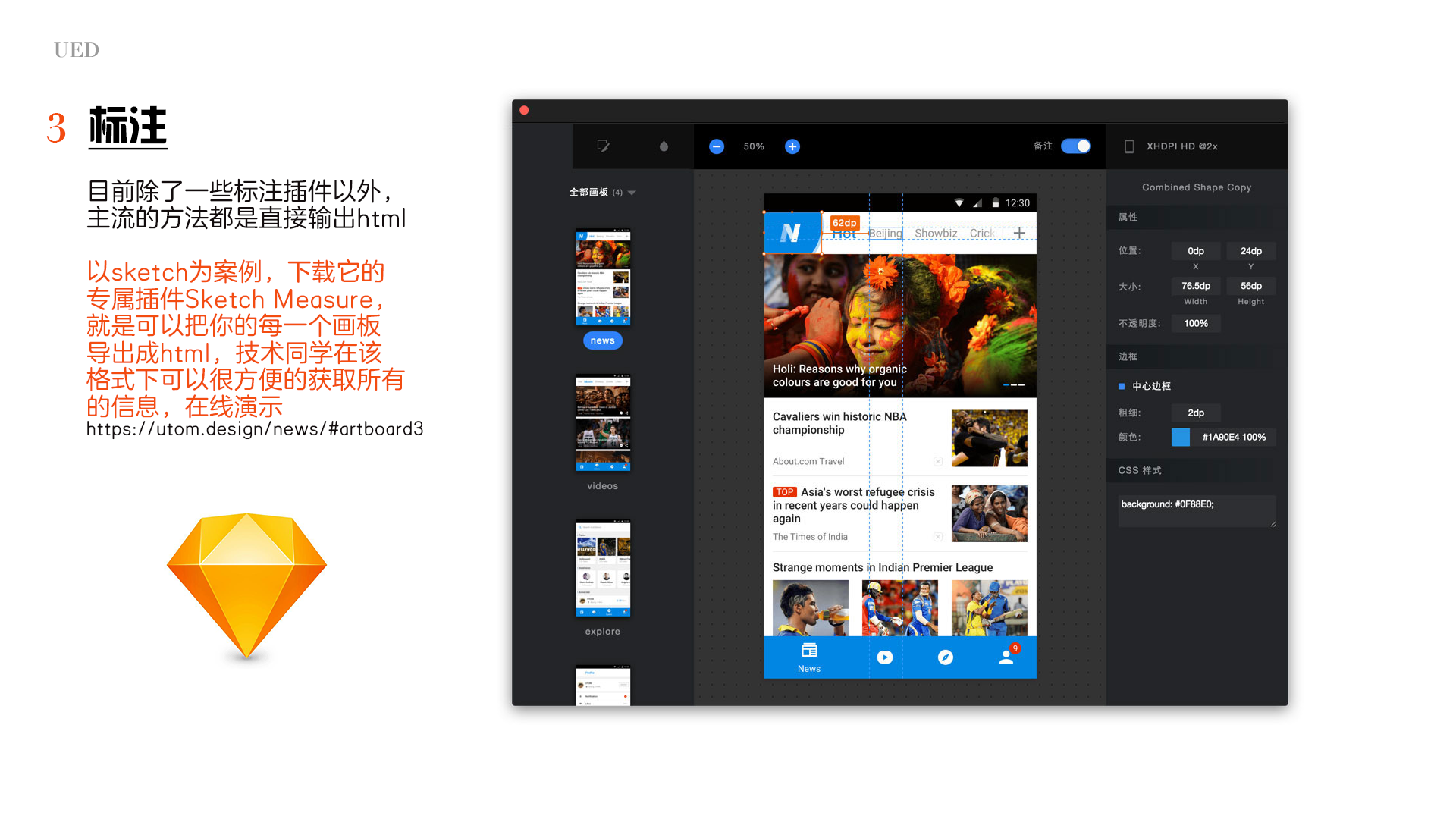
最后标注也是一个大工程,主要是眼花,难度不大,现在各种主流软件都搭配标注插件,这里不多讲

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
与客户的对话和反馈是产品成功的关键要素。然而,研究表明,42% 的公司不调查其客户或收集反馈。
伟大的产品不是凭空打造的——您需要一个持续的过程来从用户那里获取反馈,以指导您的产品路线图、调整消息传递并保持满意度水平的脉搏。
什么是产品反馈?
产品反馈是您的用户分享的有关他们对产品的体验和满意度的任何信息。您可以通过各种研究方法收集产品反馈,例如用户访谈、客户调查、评估客户支持票等。
产品反馈的 3个主要好处
虽然积极收集和分析产品反馈有很多好处,但可以总结为三个主要好处:
A. 改善客户体验和满意度
B. 优先考虑产品路线图并验证新想法
C. 打造成功的产品
让我们更详细地看看它们。
1. 提升客户体验和满意度
为用户提供出色的客户体验不再是一种独特的优势——这是意料之中的。产品发布后,收集产品反馈可帮助您识别任何问题,收集有关要添加或改进的新功能的信息,并找到帮助用户充分利用其体验的方法。
支持票通常擅长揭示需要尽快解决的重复问题。如果一个问题多次出现,那么您就会知道它困扰着您的大部分客户群。此外,净推荐值 (NPS)或客户满意度得分 (CSAT) 等调查是产品反馈的重要来源,可以帮助您了解如何改善客户体验。
2. 优先考虑产品路线图并验证想法
收集用户的反馈有助于产品经理确定产品路线图的优先级,并根据实际用户需求做出明智的决策。
您可以收集关于功能想法的反馈并量化数据以了解哪些是最需要的。
3. 打造成功的产品
如今,最好的产品是基于与日复一日使用您产品的人(您的客户)的持续互动和用户体验而构建的。客户期望的上升意味着企业必须不断收集和识别客户需求,以构建能够解决实际存在的问题的产品。
产品反馈是一种很好的机制,通过它可以从用户那里获取见解,并将其纳入您的决策过程。无论是通过征求还是主动提供的反馈,倾听用户的意见将确保您能够始终如一地交付价值。
产品反馈:类型和方法
您可以使用多种产品反馈方法来设置产品反馈循环并让您的客户与您取得联系。
通常,产品反馈可以是征求的,也可以是主动提出的:
A. 征求反馈是指您要求用户提供反馈。这可能是向您的客户群发送调查或与用户进行访谈。
B. 不请自来的反馈是用户在没有被要求的情况下分享的任何类型的反馈。例如,他们可能会在网上发表评论或在社交媒体上分享评论。
当用户在您的产品中遇到问题、要求新功能或需要帮助完成某事时,通常会出现不请自来的反馈。
另一方面,通过征求反馈,您需要为用户提供背景信息并提出正确的研究问题。根据您的团队需要反馈的内容,以下是您可以用来收集征求的产品反馈的方法的概要:
1) 调查
2) 客户访谈
3) 产品分析
4) 专门小组
5) 客户支持对话
6) 销售和客户沟通电话
让我们更详细地看一下前三个。
1. 调查
调查是一种有效的研究工具,可为您提供针对各种用例的特定产品反馈:分析新发布的性能、在开始构建过程之前验证想法和新概念、测试产品消息传递等。
大多数反馈调查使用开放式和封闭式问题的组合。在创建和发送调查时要记住几个最佳实践,即:
A. 避免引导性问题,例如“您有多喜欢使用该产品?” 相反,请让您的用户提供有关他们体验的详细信息,而不要引导他们做出肯定或否定的回答。
B. 保持简短:注意受访者提供反馈的时间和意愿。在调查中包含的问题不超过五到七个,以使其相对简短,并且仍然可以获得可操作的反馈。
C. 使用开放式和封闭式问题的组合。太多的开放式问题将导致调查时间过长,因为参与者必须为每个问题输入答案。另一方面,仅由封闭式问题(如是/否问题)组成的调查只会为您提供定量数据,而不会揭示参与者给出这些答案的原因。将这两种类型的问题结合起来可以创建有效的调查。
2. 客户访谈
客户访谈是一种通用的研究方法,可以在整个产品开发过程中获得有见地的反馈。从进行最初的设计研究到获得发布后的反馈——与用户交谈总能产生新的见解。
对于产品营销人员来说,访谈是一种有用的方式来获取有关新产品或功能的消息传递的信息。
3. 产品分析
产品分析是了解产品性能和改进方式的绝佳来源。产品分析对产品经理和营销人员都很有用,可以帮助您了解用户在做什么与他们所说的相比,这可能并不总是相同的。
如果您在发布之前进行了定性测试,产品分析可以帮助您验证您的初始假设。
此外,产品分析是识别产品中严重问题的良好来源。例如,衡量留存率之类的分析可以让您随着时间的推移跟踪它或将比率与行业标准进行比较。当任何异常发生时,数据是进行更多研究以了解问题所在的起点。
创建产品反馈循环的重要性
您可以使用多种方法来收集产品反馈,从我们上面看到的三种方法到社交媒体监控、客户支持票、销售电话、客户沟通电话等其他方法。更重要的是创建一个流程,通过该流程,反馈始终如一地到达您的组织并被采取行动,从而征求更多用户反馈。这也称为产品反馈循环。
反馈循环是一个迭代过程,其中从客户反馈中收集的见解被实施到产品开发过程中,并用于在一致的基础上为产品决策提供信息。随着新的反馈影响新的产品策略,这个过程会无限重复,而变化会促使客户提供额外的反馈。
这种持续不断的客户反馈将帮助您把握客户满意度的脉搏,并在您和您的客户之间建立一个开放的渠道。
如何收集好的反馈
并非所有反馈都是平等的,或者就此而言——有用。就像进行任何其他研究方法一样,收集很好的反馈需要理解并遵循关键的最佳实践。这是你应该知道的。
建立明确的目标
在您开始收集反馈之前,第一步是定义您的目标并建立明确的衡量方法。
一个好的起点是查看您负责的 KPI。对于产品团队来说,这可能意味着激活或用户保留。对于产品营销人员,这也可能是合格的注册和使用指标。
此外,您建立的目标还将帮助您选择正确的方法来收集反馈。例如,客户访谈非常适合在进行初步发现研究时获得定性反馈。另一方面,原型测试最适合在开发前与用户一起验证设计。确立目标是获得做出明智决策所需的反馈的第一步。
提出正确的问题
其次,提出正确的研究问题是获得有效、可靠反馈的关键步骤。确定目标后,下一步是制定您需要发送给用户的调查或为客户访谈准备研究计划。
在制定研究问题时,需要牢记一些重要的指导方针。其中一些是:
A. 避免引导参与者寻找答案
B. 避免封闭式问题,尤其是在客户访谈中
C. 参考特定时刻,例如使用功能或新产品
总结
产品反馈是洞察客户行为和痛点的重要来源,可帮助您在整个产品开发过程中做出明智的决策。
今天在产品和营销领域工作的每个人都将从与客户交谈和倾听他们的意见中受益。随着产品的成熟和客户需求的变化,这些对话不应该是一次性的,而是构建伟大产品的关键部分。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:对啊分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com