

2022-1-6 分享达人
1 列表
客服系统常规使用的列表由顶部操作栏、表头、表体、底部操作栏构成。表格是为可读性而生,所以表格的易读、易对比、易操作才是表格设计的首要目标。
1.1应用场景
(1)展示大量结构化的数据。
(2)需要对数据进行排列、搜索、分页、操作等复杂行为。
1.2设计原则
(1)易读性
1)表头。保证表头字段名称精简易懂,既能节省列表空间,又能减轻视觉压力。表头的固定功能也能够很好体现系统界面的友好性,尤其当表头字段过多,数据类型不好识别的情况,固定表头能够大大提升用户的数据浏览效率。
2)行高。较小的行高可以承载更多的信息,但会降低视觉扫描效果,适宜的行高更利于阅读。目前客服系统常用规格为36px行高,但有些数据量大空间小的专区,需要展示尽可能多的数据时,会考虑会采用24px或30px等小行高,需要基于场景的需求进行选择。
3)行排序。可根据字段以及列表内容的必要性配备排序、筛选、搜索等功能,方便用户快速筛选信息或进行信息对比查看。
4)斑马线。斑马线能够增强用户视觉的横向引导,尤其阅读较宽表格且数量还多的列表,可以避免表格内容过多时,出现错行的现象。

5)分割线。横向分割线能够减轻列表竖直方向的视觉重量,只要采用合适的对齐方式,纵向分割线的作用就可有可无。当表头字段内容少,且易于区分时,可以考虑取掉单元格的纵向分割线,弱化表格形式,便于横向信息阅读、信息获取和信息间对比的同时,又能够简化页面。当数据量太多或单元表格较宽时,保留纵向分割线帮助提升浏览速度。
6)列宽。尽量减少展示的列的数量,关注用户需要的必要信息,当表头字段过多时采用横向滚动条的形式,保证列与列之间足够的呼吸感。
7)自定义列。不同用户信息侧重可能会有所不同,可通过自定义列的下拉面板对列表内容自定义展示。

8)列对齐。标题和内容一般采用左对齐,更符合用户的阅读顺序。金额数值排列采用右对齐,既方便用户读取数据,又方便进行纵向数据对比。
9)空白格。对于无数据项用-占位,不留白。
10)分页。客服系统列表数据庞大,通常采用分页来缓解加载压力,相对用户而言,通常滚屏会比分页更便利,所以,若无展示数据量要求且一屏能展示完时,会尽量避免使用分页。
当使用分页时,考虑到用户的操作习惯,可让用户自定义每页展示数量。
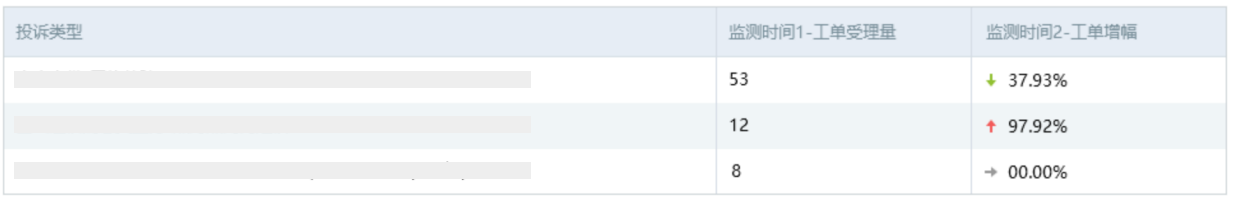
11)特殊标识。对于用户关注的数据状态变化,可以采用一些符号标识,便于用户快速定位信息的同时,也能更加直观的呈现数据变化。如下图,通过不同颜色和方向的箭头来反映数据变化。

12)全屏。全屏展示能够避免和表格无关内容的干扰,提供沉浸式阅读体验,可根据场景需要配置全屏阅读功能。
13)操作项。对于用户需要进行业务办理或高频点击的操作栏可以固定在列表的两侧,更方便用户对数据进行操作。当操作项太多或操作项不常用时,可通过收起较低频操作项,来节省页面空间,保证用户阅读高效性。

(2)易搜索
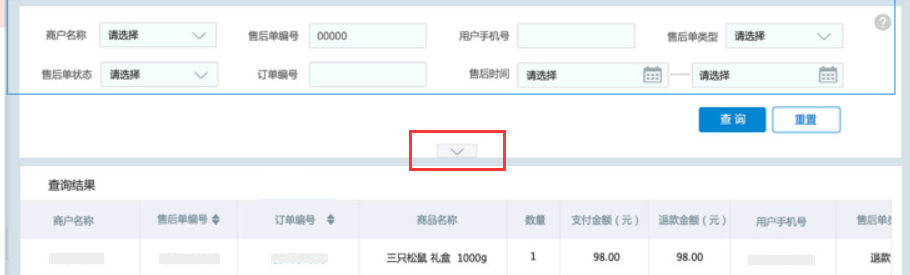
1)条件查询。一般位于表单查询页面上方查询条件模块,当查询区域内容过多时,可展示第一行的筛选项,其余收起。

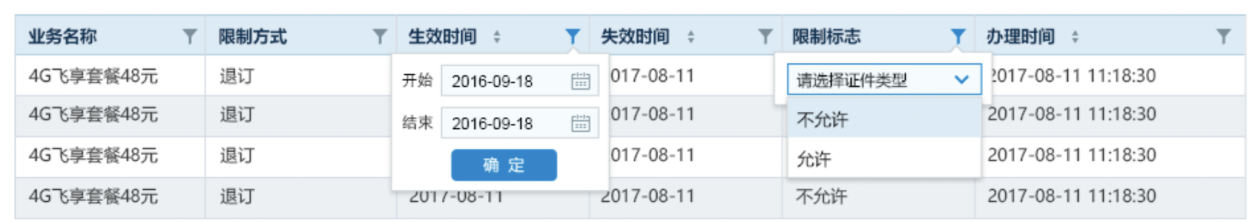
2)表头筛选。在表头单元格右侧增加筛选图标,点击后出现筛选覆盖层,根据不同筛选类别,配置相对应的表单组件,可快速查找数据。

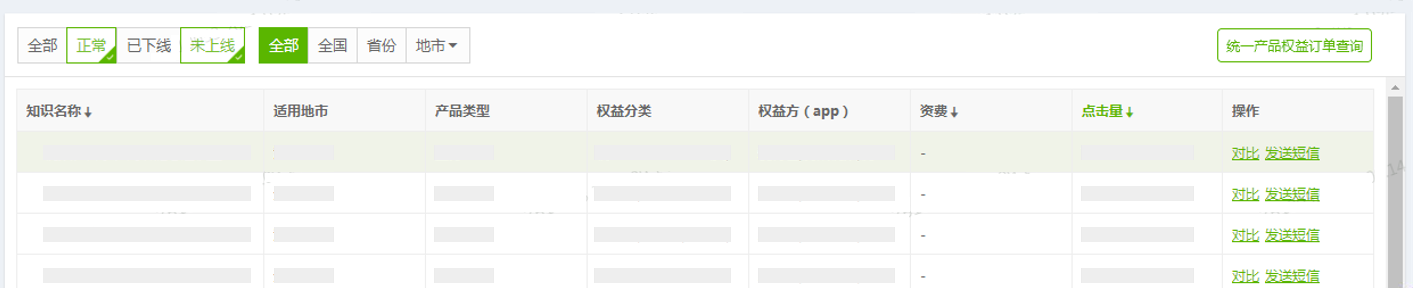
3)标签筛选。将用户常用筛选条件或关注目标设置为默认选项,如时间、状态、范围,一般位于顶部操作栏或表头区域。

(3)易操作
1)单条操作。单条数据操作一般固定在列表左侧或右侧。
2)批量操作。当对批量数据进行相同操作时,沿着用户的操作路径,建议将此类操作按钮放至底部操作栏。

3)全局操作。当进行一些“导入、新增、导出、其他页面跳转入口”等列表的全局操作,或进行模糊搜索、条件筛选等操作时,建议将操作按钮放至顶部操作栏。

4)详情。可在操作里加“详情”按钮,也可将名称项做成可点击样式,跳转详情。
5)树形结构展示。无须用户进行页面跳转,展开父级节点即可查看子级列表内容,一般控制在三层以内。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
