

很多情况下,用户选择一个产品的理由是有没有某个功能,但弃用的理由却常是产品好不好用。能否打造优质的B端用户体验,成了影响B端产品用户续约的一个关键因素。
(1)流程越短越好。 我们在上班、逛街的时候,倾向选择一条最短的路线,希望用最少的时间到达目的地。用户操作系统时也希望这样。
(2)整合功能场景。 某个功能由谁、在什么场景下操作,以及可能会遇到什么问题、需要什么关联功能来解决,如果功能点相互独立, 关联很少,会让用户用起来很不顺手,有种断层的感觉。
(3)有效指导异常。Saas 有一个特点是功能模块间会尽可能相互独立,基础数据的设置和业务上面的使用往往是在不同的功能模块内。这会导致B端用户在遇到空数据的情况下, 可能不知道该怎么操作。这时,需要要提示用户按具体步骤操作来顺利完成任务。
交互体验,对上承接了业务,对下承接了视觉。好的交互体验能让业务流程简捷,更关注用户习惯。 B端产品的交互和C端产品差异较大,C端常用的移动客户端屏幕小,可显示的内容较少,需要不停地跳转完成操作,但B端产品大多用电脑来操作,一页可显示的内容较多。所以做B端产品交互一般需要注意下面几点:
(1)少跳转。曾有用户反馈,说某个功能操作流程太长了,操作起来很麻烦。通过走查发现流程其实是没有问题的,不能再缩减流程了。通过可用性测试发现是因为跳转页面导致,用户在操作时去了另一个界面,然后再返回来,让用户在操作时感觉流程更长。于是就把页面跳转优化成了弹窗,弹窗里面操作完点击关闭即可, 改后用户觉得流程缩短了,操作效率更高了。
B 端产品能用弹窗的时候,不要跳转,哪怕弹窗里面加弹窗,只要不跳出这个页面,用户都会觉得没有阻断他的操作。虽然,从交互的角度讲,弹窗里再加弹窗不符合规范,但在实用性面前是可以商榷的。
(2)少弹窗。 相比弹窗,在某些场景下,有更好的处理方式。比如,直接放页面上。 弹窗是点击按钮触发的,自动完成操作后关闭,或者用户手动关闭。虽然比跳转好,但比不上在页面上直接呈现高效。
页面上直接呈现是理想状态。但是往往因为内容太多,很多时候不得不隐藏起来。直接呈现对于页面的布局和设计都有极高的要求,原则是高频且重点的内容外露。
(3)交互形式统一。 整个系统里面的交互规则要保持一致,大到弹窗的出现形式是居中弹出还是右侧滑出,小到多选控件是不是一致。 在整个系统里面相同的业务都用同一个控件。虽然可能由于一些业务的特殊性, 需要对控件做个性化处理,但不要影响整体的一致性。
(1)信息清晰。 信息清晰不仅指信息结构的层次,还包括页面的内容,最好让用户一眼就能看到上面写了什么,有什么功能。有些设计师不喜欢加黑、大、粗的字, 觉得不够高级,而是根据自己的美感把字体设计为一些个性化字体,且字号不大。
很多时候B端用户的操作时间比C端用户长,他们需要长时间盯着页面,所以页面信息清晰就能减少他们的疲劳。
(2)信息紧凑。 当页面上想要呈现的内容较多时,设计师一定要压缩空间,使布局合理紧凑。
(3)少用图标。 有时候,设计师会使用图标来代替文字表达,并花大精力设计很好看的图标。图标的应用在C端产品中非常常见,一是为了节省空间,二是为了美观。但在B端产品中,大多数情况下,图标越少越好,有时文字的简写比图标来得直观易懂。图标过多用户需要使用很多遍才能记住每个按钮的含义。
B端产品设计需要非常重视用户体验。这直接影响到用户的工作效率,转而影响到软件的续约率。 为打造好的用户体验,我们通常从业务层面、交互层面、视觉层面来着手提升用户体验。 很多时候,有些好的交互方案会受到技术框架的限制,导致方案无法实施。
但是为了产品获得更好的用户体验,首要考虑的依然是用户的使用流畅度、易用性,而不是实现的复杂程度、系统现有框架的限制、现有规范的标准。 系统上的难点应当留给内部去解决,把最大的便利性留给用户。这样我们才能获得更好的产品口碑、更高的续约率、更大的市场。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一、项目背景
百度文库APP是一个在线文档分享平台,上线已有十余年的时间,是一款名副其实的老字号互联网产品。随着互联网的成熟以及年轻用户的涌入,时代语境和流行文化发生了变化。年轻化设计已经成为互联网产品设计中不可避免的话题。在日常对用户反馈的监测中,我们发现文库APP当时的体验已经不能满足用户多样化的需求。并且在体验走查以及用户访谈中发现,文库APP的视觉风格、交互方式、使用感受都存在老旧、不贴合流行趋势的问题。
二、由内而外,打造年轻化感知
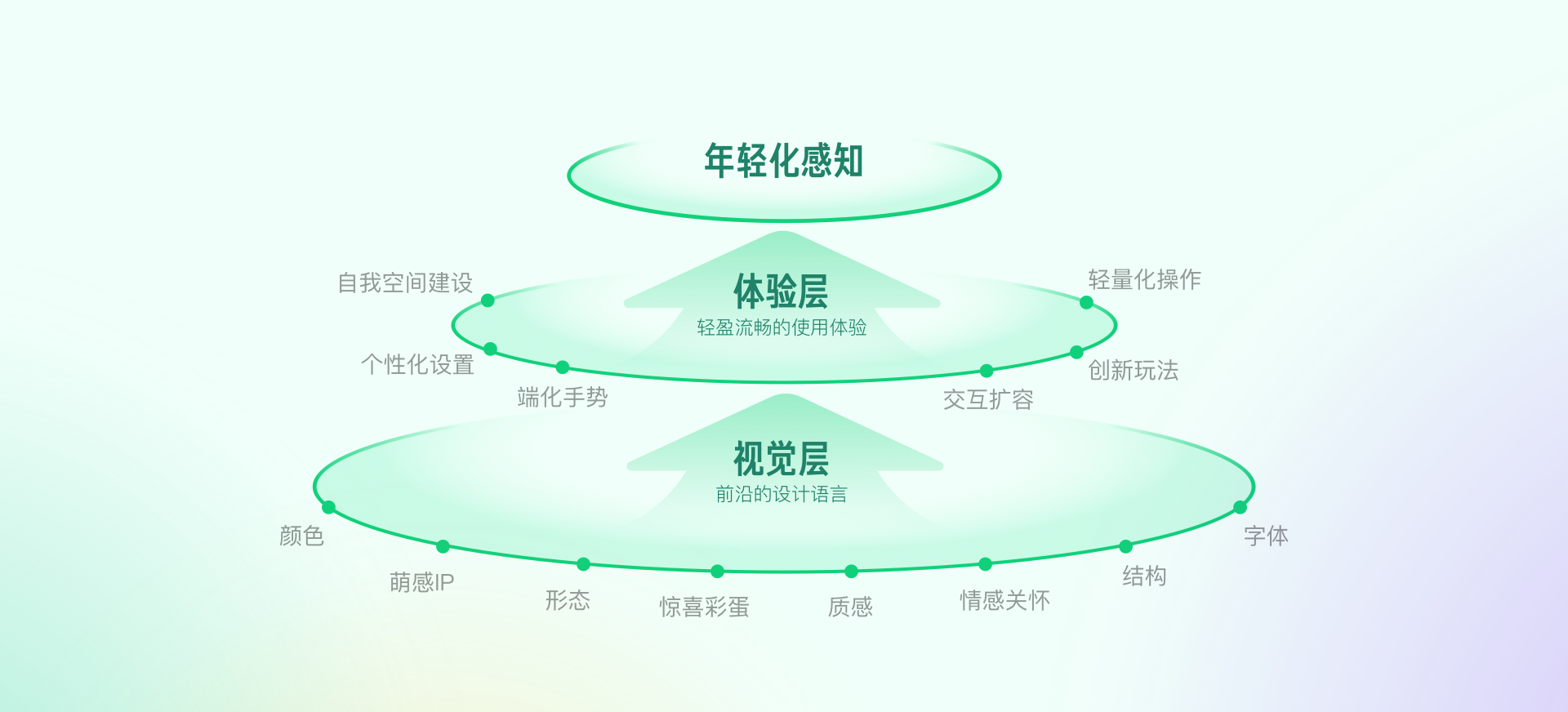
通过对年轻市场进行洞察,我们发现年轻用户对产品的需求是多维度的。不仅对产品的“颜值”有高要求,他们更追求使用时的便捷和流畅度。他们对新鲜事物的接受程度更高,也更愿意去探索产品新的玩法,与产品进行沉浸的情感互动。
所以此次年轻化改版不能只是对“产品的外表”进行升级,要从视觉、体验进行全方位、多维度的年轻化升级。由内而外的打造年轻化感知。

三、“老字号”互联网产品的焕新之路
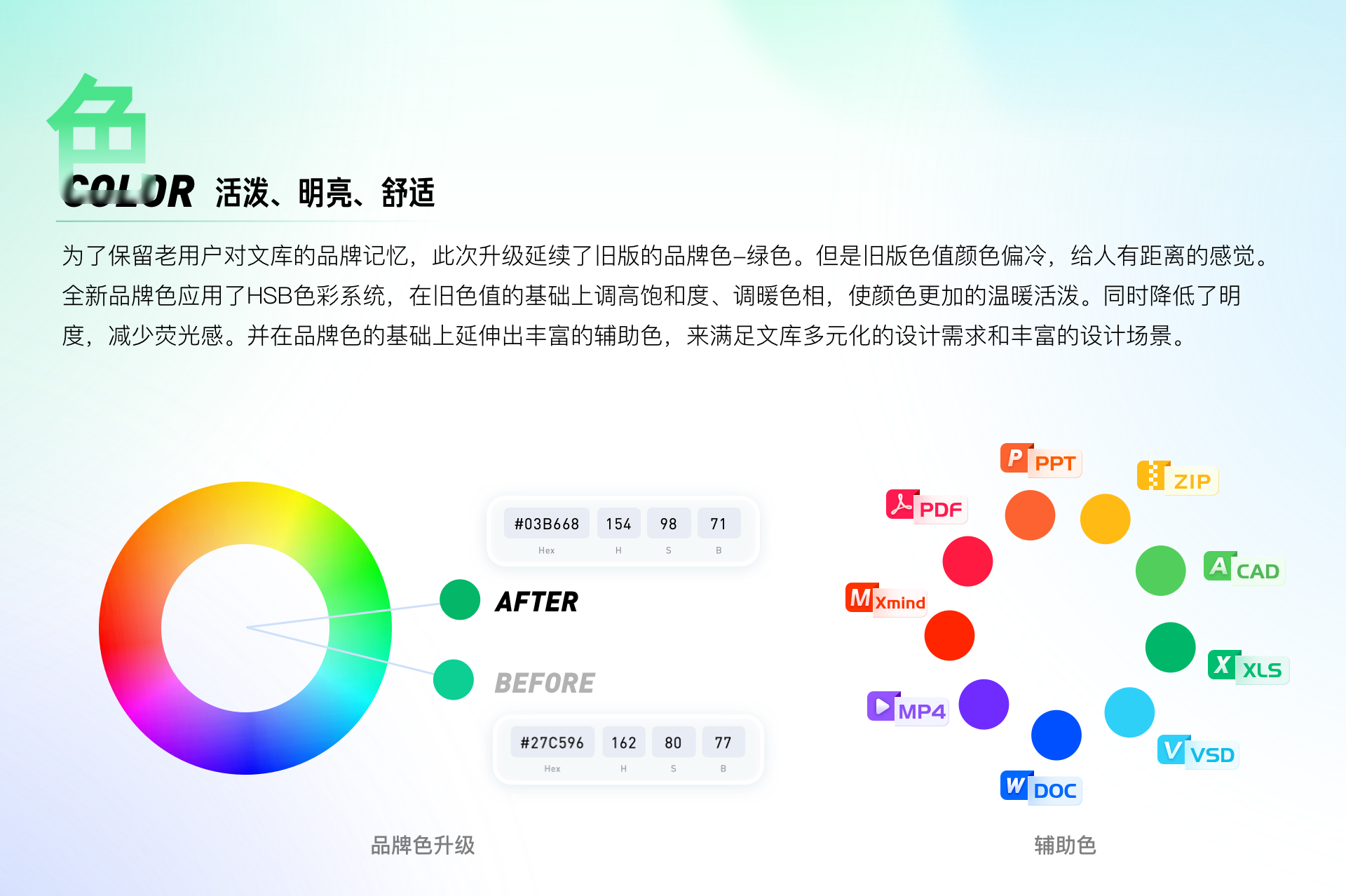
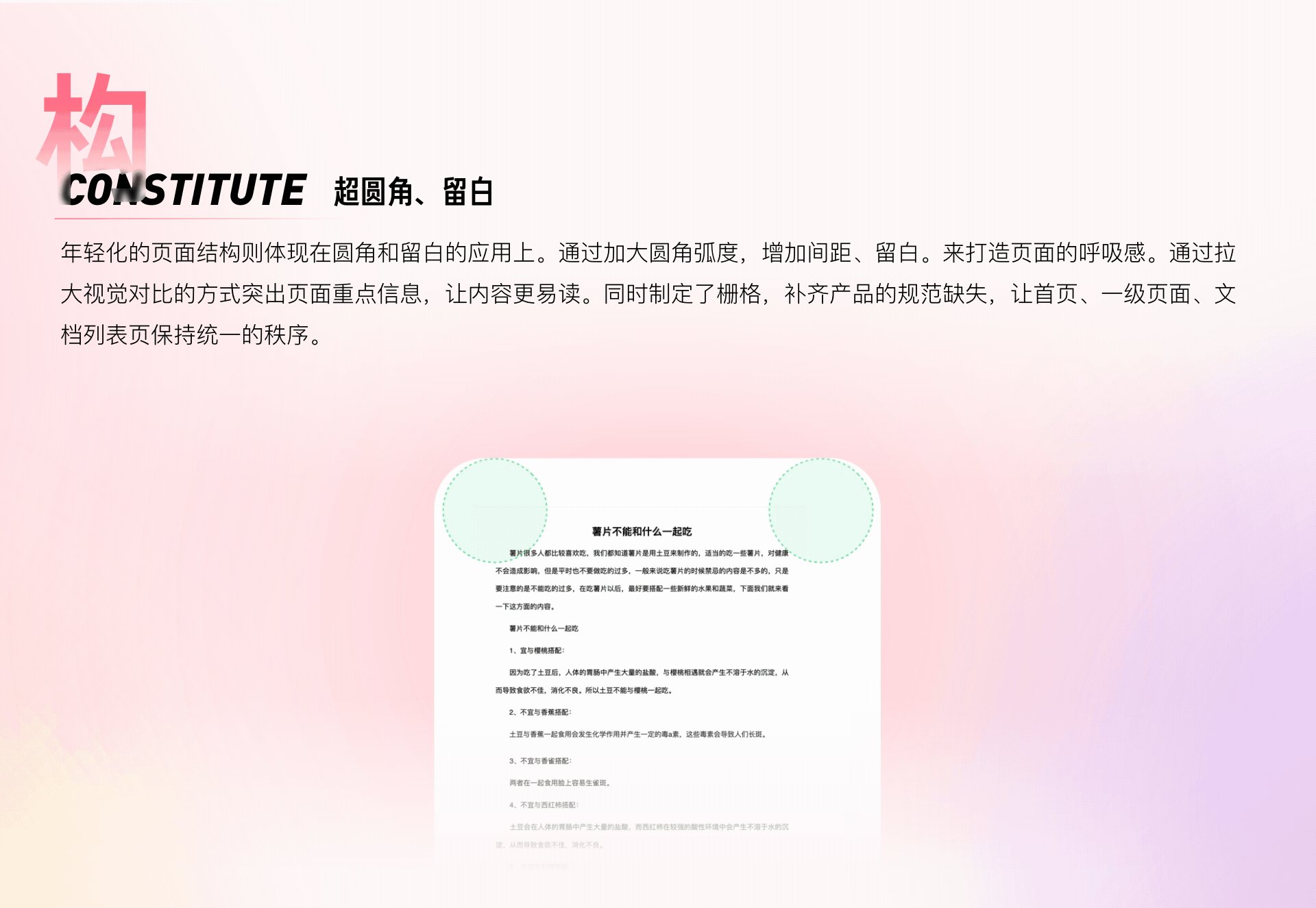
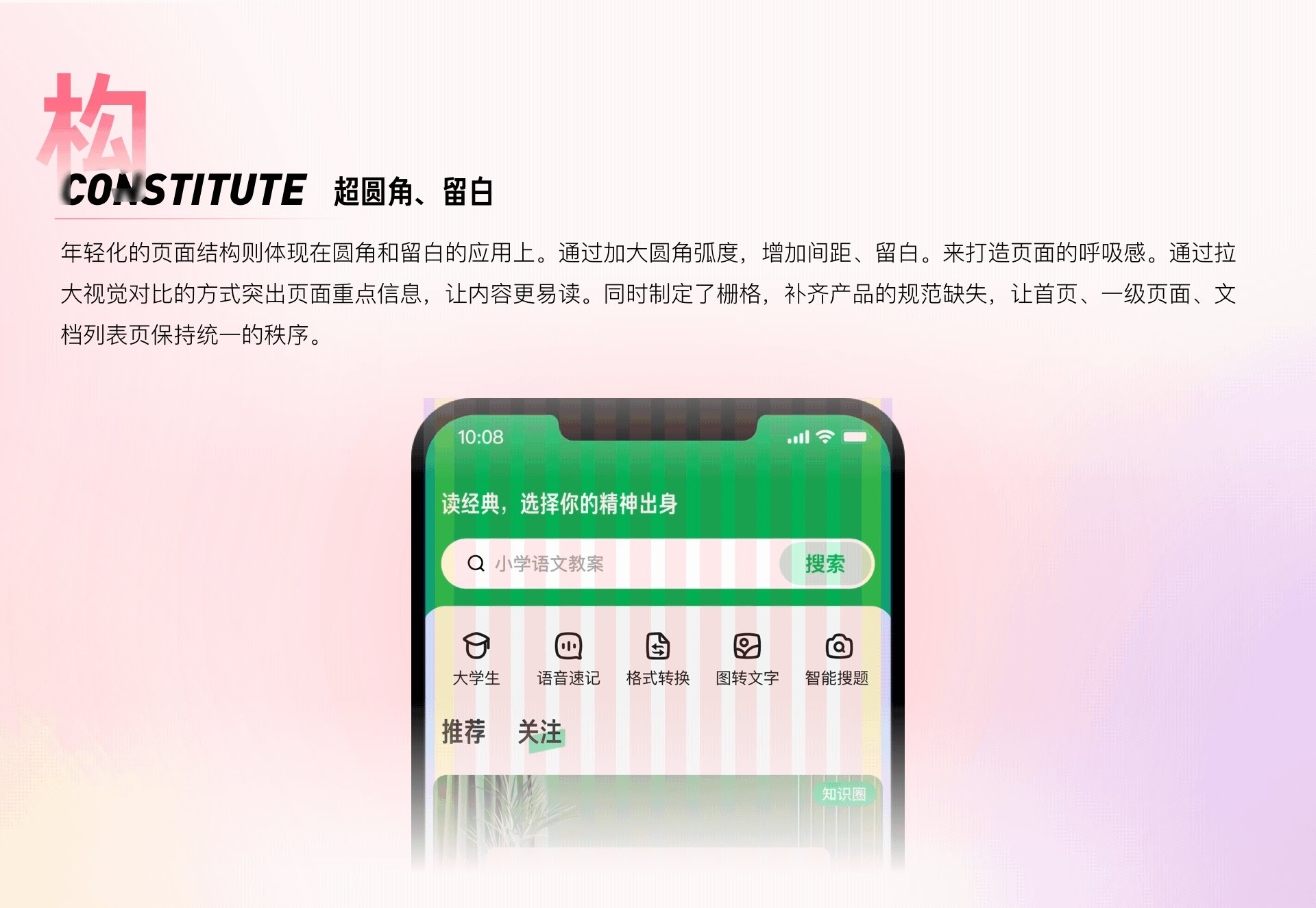
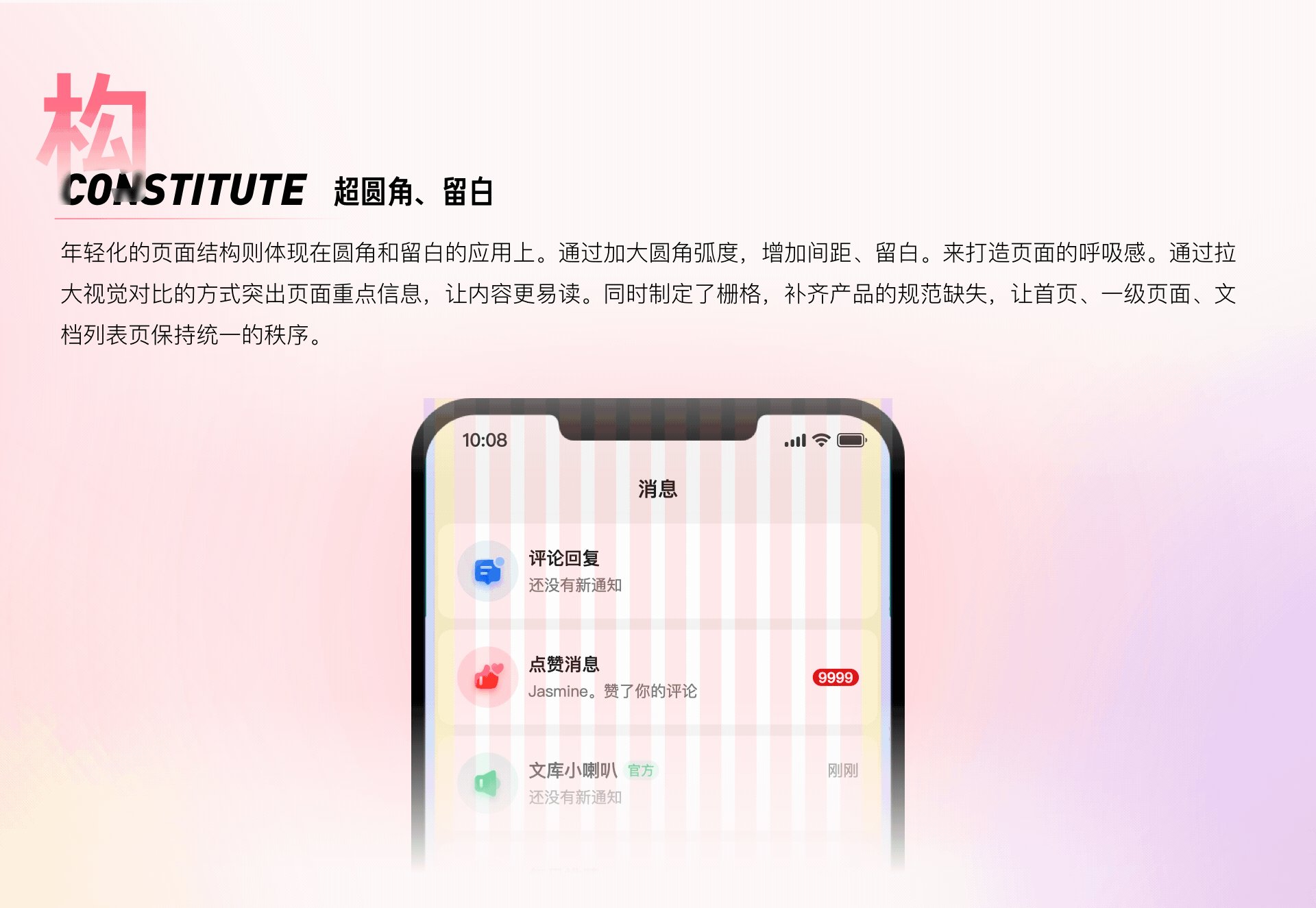
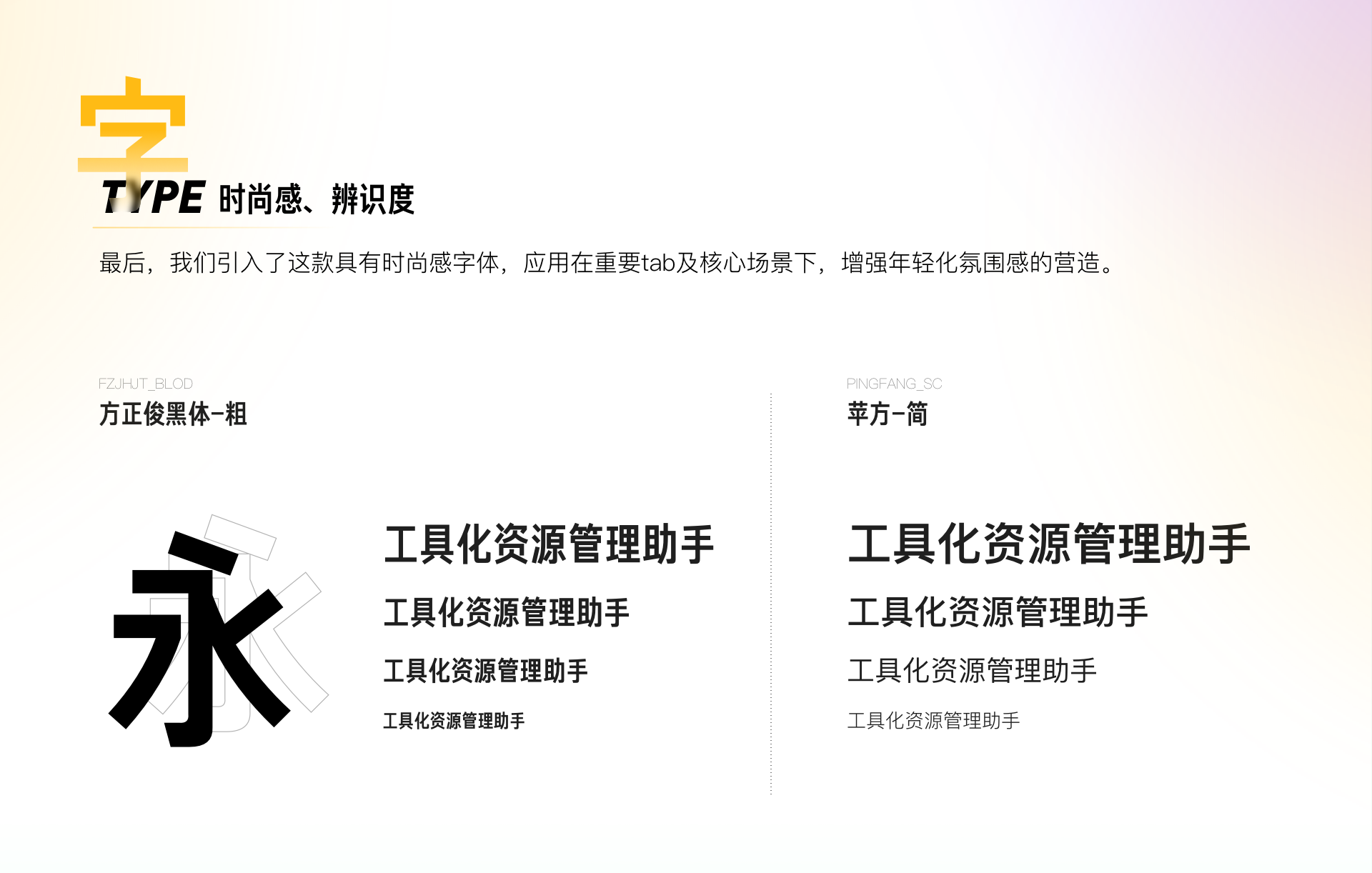
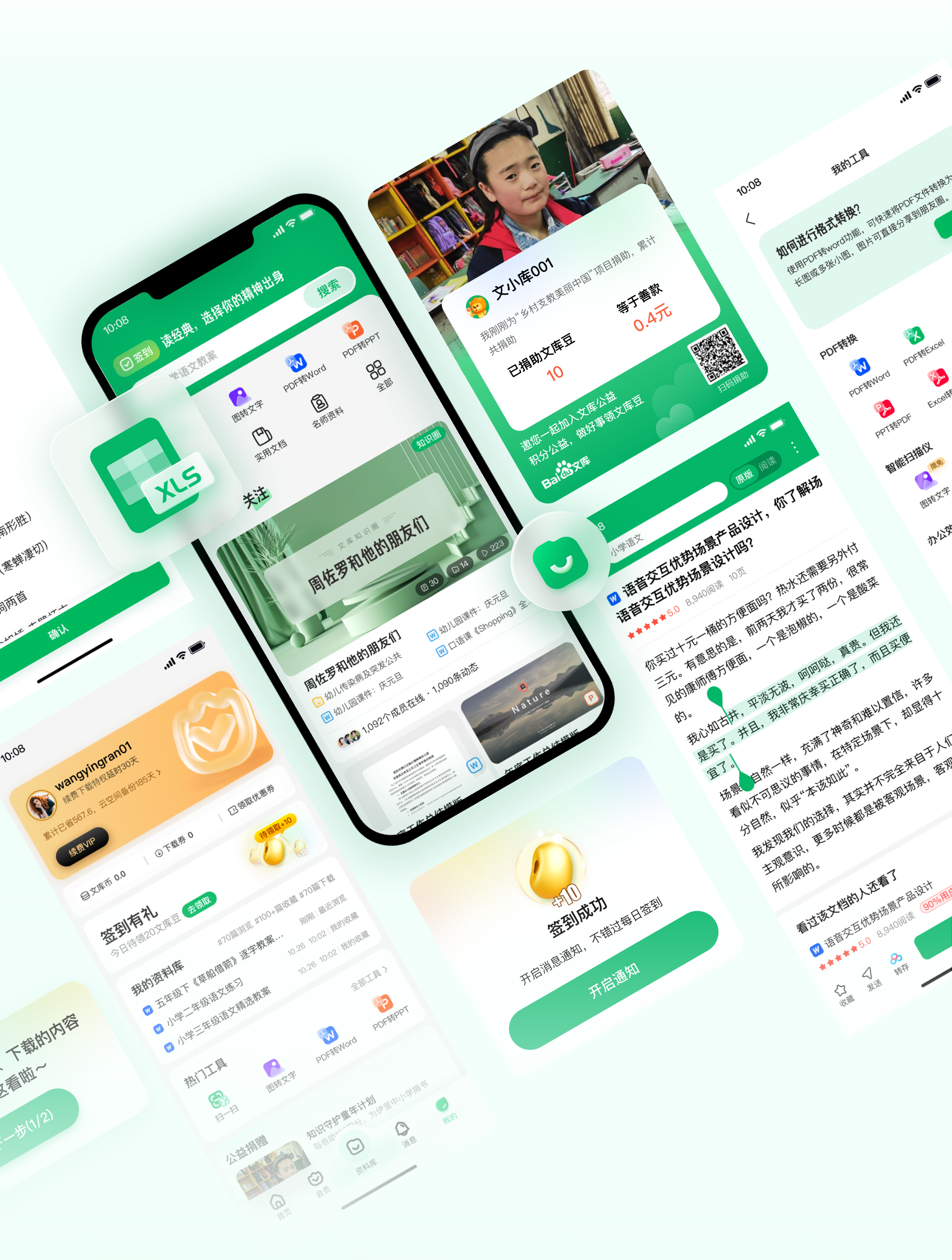
2.1 视觉升级-更好看







2.2 体验升级-更好用




写在最后
从UI设计诞生初期,设计师在屏幕上模拟现实世界的交互方式,用拟物化的设计风格帮助用户熟悉UI界面操作。到现在用户对移动屏幕越来越熟悉,设计师们可以在产品设计中去尝试更多的可能性。产品与用户共同成长才是年轻化设计的意义。
未来,我们也会保持好奇心和探索欲,不断打磨产品体验,与用户共同成长。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
设计趋势每年都在不断地变化及轮回,多年前的风格技法在结合了当下的设计元素后,又会给我们展现出不同以往的主流时尚。
“趋势不一定每年都会更新,但趋势是我们设计的风向标。”
基于对网络数据的搜集及分析,我们对2023年设计趋势做出了预测。
无论是否顺应趋势,我们都应该了解趋势,拥抱变化,这才是我们设计师的准则。
借助当今的软件和技术,3D创作已经不再被神话,越来越多的设计师开始在自己的作品中运用3D元素。


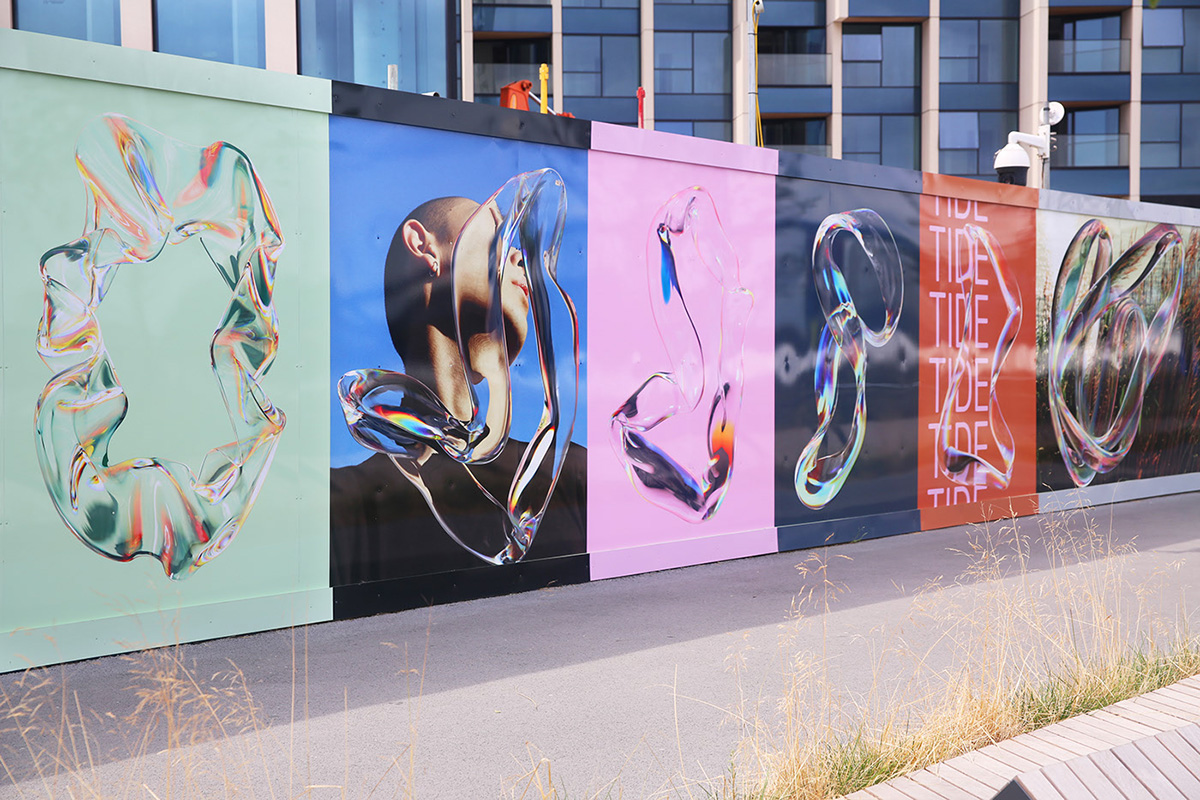
下图是Droga5为格林威治(Greenwich)创作的一系列视觉设计,这组设计利用3D图形,创造了更醒目的视觉效果,将格林威治宣传为伦敦的新创意社区。

在手机品牌宣传物料中,设计师将3D元素与手机进行了紧密结合,这样的视觉样式在市场中很快便能脱颖而出。

提起“酸”,大家下意识会想到酸的味道,而所谓的酸性设计更多表现的是一种设计理念。
酸性设计大多画面元素丰富,各种金属、玻璃、流体渐变、镭射等科技感的元素都会运用其中,这也导致这类作品十分强调艺术的视觉冲击性。

乍一看酸性设计会给人一种混乱失调的感觉,而实际上酸性设计并不止是某一种单一的设计风格,而是一种视觉情绪的表达。当下的暗黑金属风、二次元的可爱风、明显的幻彩渐变风格……往往都含有酸性设计的影子。

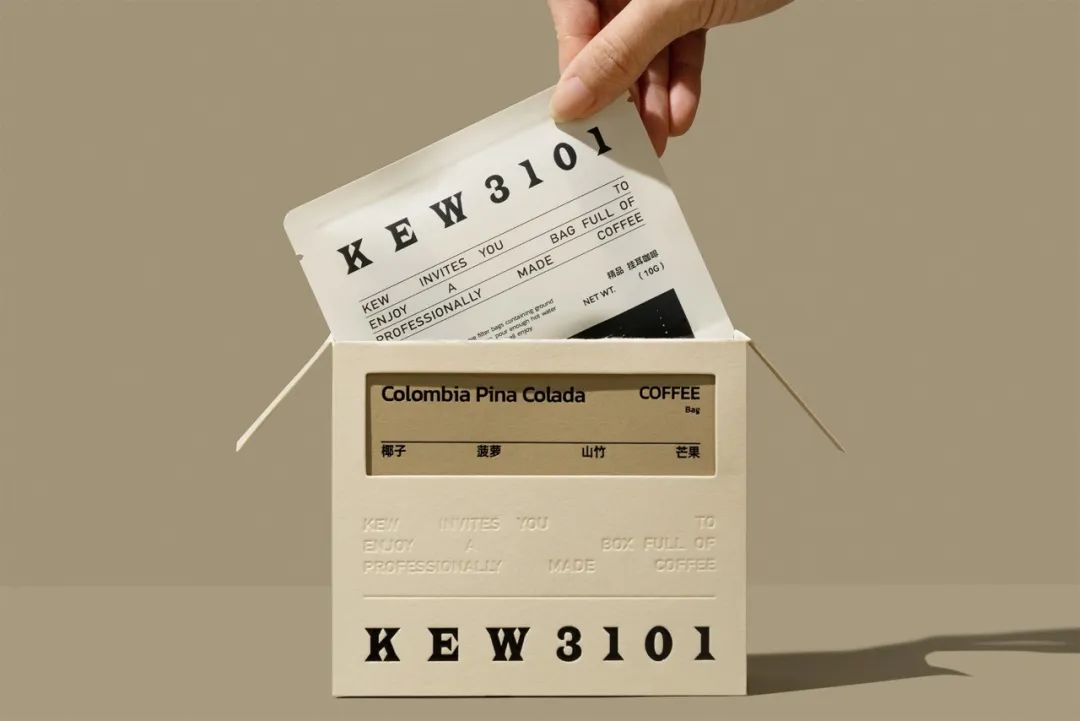
回看设计领域每一年的发展,“复古怀旧”一直是必不可少的关键词。
无论是品牌形象,亦或是包装设计,设计师们频频用现代手法诠释复古之风。

还有传媒集团CNET的品牌重塑,在现代时尚元素的基础上,还融合了复古插画,整体设计从1950-1970年代的美国新闻行业中汲取的灵感。

最近,衬线字体在品牌设计中的出镜率极高。
不少网站的设计都是围绕着衬线字体作为构图中唯一或主要的设计元素而存在。


Stradivarius是诞生于1994年的西班牙女装品牌,与ZARA隶属同一公司。
2022年2月初,Stradivarius推出了全新的Logo视觉,衬线字体更容易彰显女性简洁现代的气质外,同时兼具女性力量。

近两年,NFT可以说是对设计、艺术、技术行业产生冲击最大的新事物之一了。

NFT与平面设计联系起来,就是我们所说的数字平面艺术。它的到来对设计师影响有很大变化,横向能力要求有所提高,比如了解虚拟数字化设计,以及对全新审美和新三维技术有更高的要求。
以下这幅《Metafisica》便是非常热门的NFT作品。

表情符号在如今是一个超越文本并能得到广泛认知、跨越文化和多领域的视觉语言。

单一的枯燥图标很难满足多元化场景下情感的表达,于是,动态emoji图标来了,它能带来更强的视觉欣赏体验。

高饱和度色彩是年轻的色彩,它是先天的乐天派,同时也是情感的直接表达。
可尽管“吸睛”对品牌而言十分重要,但在设计之余要注意色彩平衡,以免混用色彩,很容易引起视觉疲惫。


极简主义杜绝一切多余的装饰,形成独特而简单的视觉语言,用最简洁的表现形式勾勒出产品最基本的形态。

简洁的图形设计摒弃了多余的图案、文理等装饰样式,为真正重要的信息创造了呼吸的空间。
留白,是最高级的美。

将富有表现力的手写字体写在设计中,能为作品带来不一样的氛围感。
随手一写,便是一幅“画”!


2022年,我们在Dribbble或Behance中会发现很多设计师都开始有意识地采用“玻璃拟物化”美学的设计。相信在2023年,我们会看见更丰富的表达~
毛玻璃效果广泛应用于UI设计之中,在摹客DT中也能快速完成。

使用玻璃拟物化设计的界面,由于毛玻璃的通透性,会呈现出一种虚实结合的美感。

除此以外,我们还可以看到的,这一趋势已经明显转移到了玻璃和水晶质感上,而且以令人难以置信的用立体拟真度将图形设计提升到了一个全新的高度。所以,2023我们也将看到更多与全息和3D趋势相辅相成的透明质感和逼真的玻璃背景等元素的设计。

2023年的设计趋势给我们展示了设计的无尽可能,设计师们可以创作出更多超乎寻常的非凡设计,为用户营造出独树一帜的全新体验。
身为设计师,我们要持续积累优质的设计素材,要知道设计趋势因人而异,我们能做的就是选择合适的风格应用在设计中,才能发挥它不可估量的价值!
作者:摹客设计云
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
前言
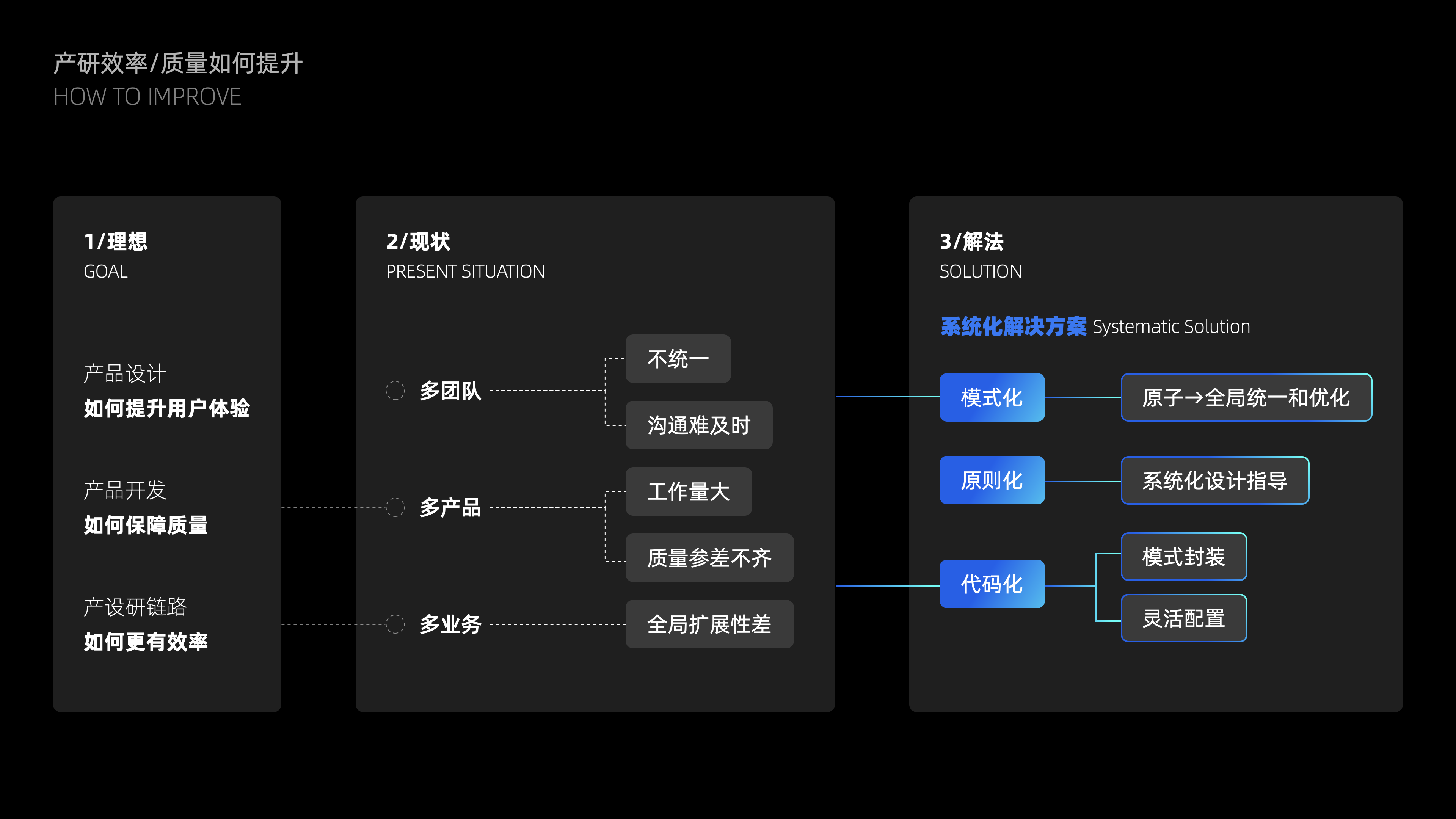
互联网瞬息万变,在产品不断更迭的过程中,我们经常说要保证产品设计的一致性和质量,提升产研链路的效率。但现实情况是:产研团队长期面对的是产品越来越复杂,体量越来越大,一个个复杂的产品下包含N个业务线,N个业务团队,甚至还有外部合作的业务,每个迭代都要面对数以百计的功能上线,经常容易出现各种相同但不一致的功能,上线质量参差不齐,执行者也容易陷入日复一日的需求海洋而没有更多精力去挖掘更有价值的事情。
所以如何解决团队效率和产品质量问题?我们的解法是抽象体系化的解决方案:设计模式化和代码化,设计从原子到全局进行统一和优化,并形成系统化的设计指导,由开发进行模式代码化,提供灵活可配置的规则。以此,设计有更系统化的设计原则,整体的统一性和体验有保障,设计和开发周期也可以缩减,甚至大部分日常需求可直接由产品对接开发直接上线。

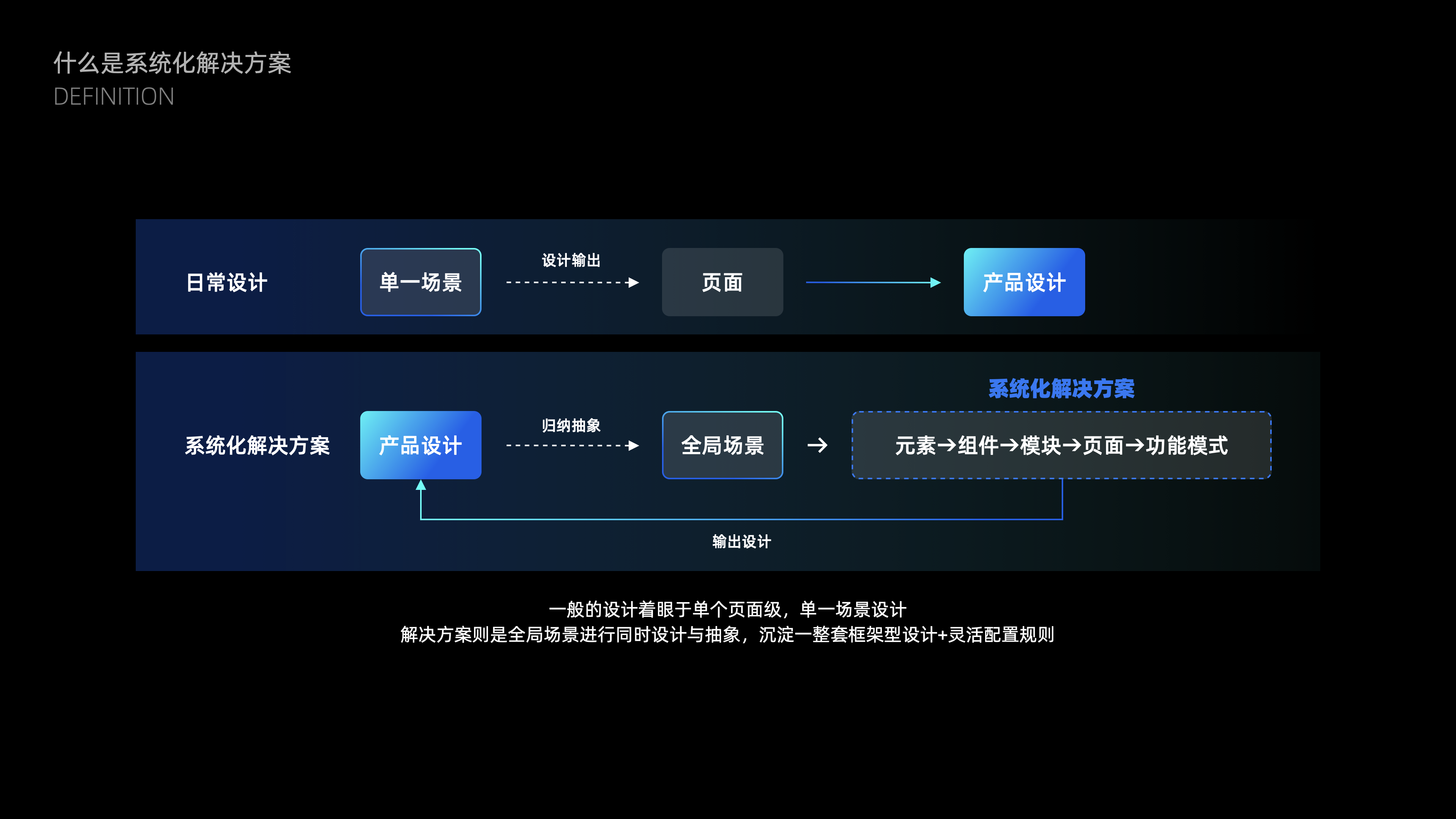
1.1 什么是系统化解决方案?
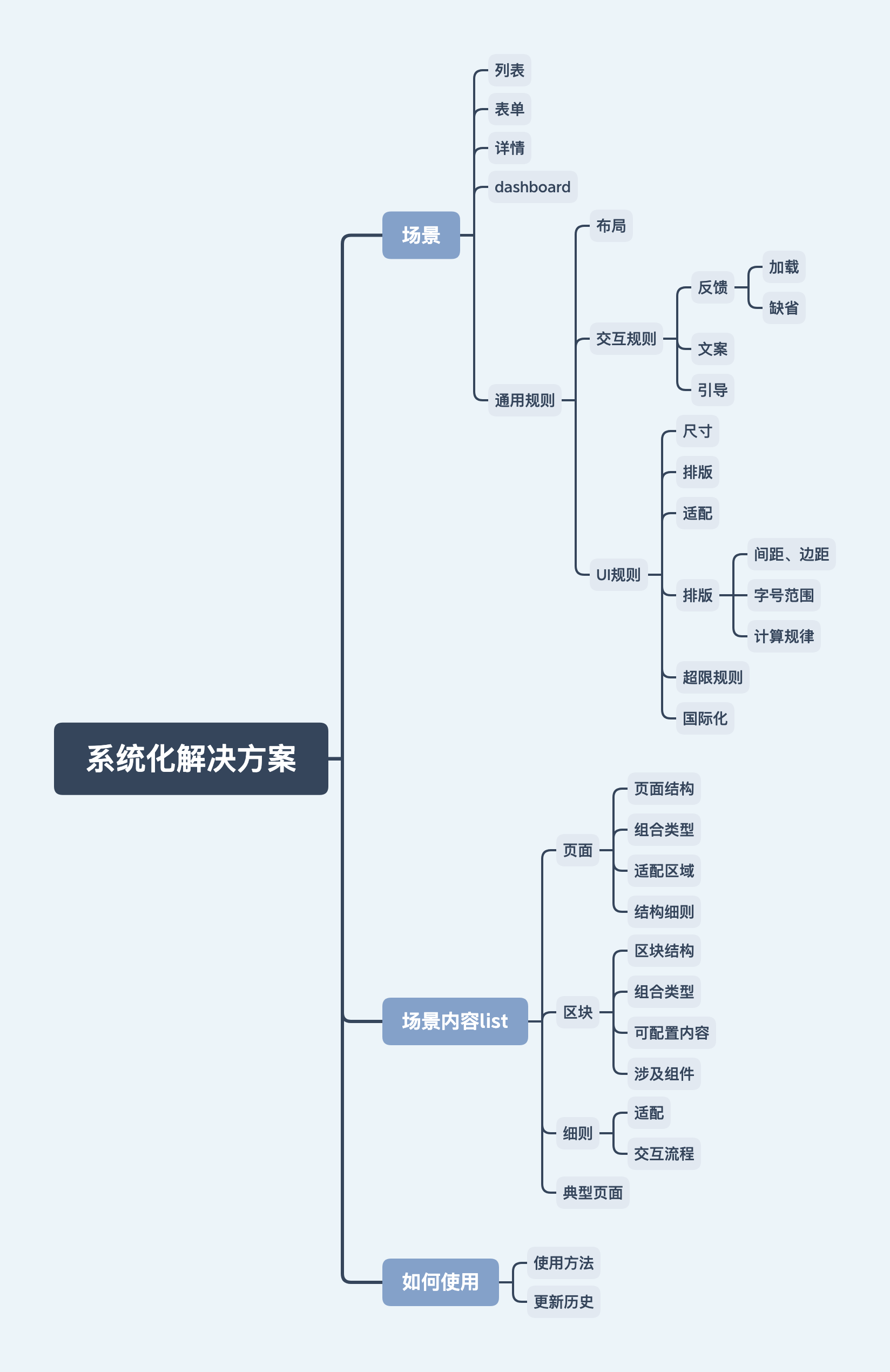
大多数日常需求大多是从单点出发,当点变多变复杂了,就容易出现上述说到的现状问题。所以解决方案需要基于业务全盘进行设计抽象:从元素——组件——区块——页面——功能流程沉淀设计规则并代码化,来灵活提供拼装N个不同页面的机制,帮助团队更系统化的进行产品设计。从组成内容不难看出,解决方案是需要建立在基础组件基础上,与基础组件、复杂组件、行为模式共同组成设计系统的【功能模式】部分。


解决方案是一套相对稳定的设计机制,所以在产品初期或团队建立初期,产品可能经常会调整的情况下,并不适合做。初期可以借助成熟的设计系统来减少投入成本。而到成长期可以根据业务的发展梳理基础元素、组件,选择性的建立部分稳定且利用率高的解决方案,并持续发展,保证解决方案可以起到指导和提效的作用。随着产品或团队逐渐成熟,解决方案也应该随着一起成长,相互影响相互作用。
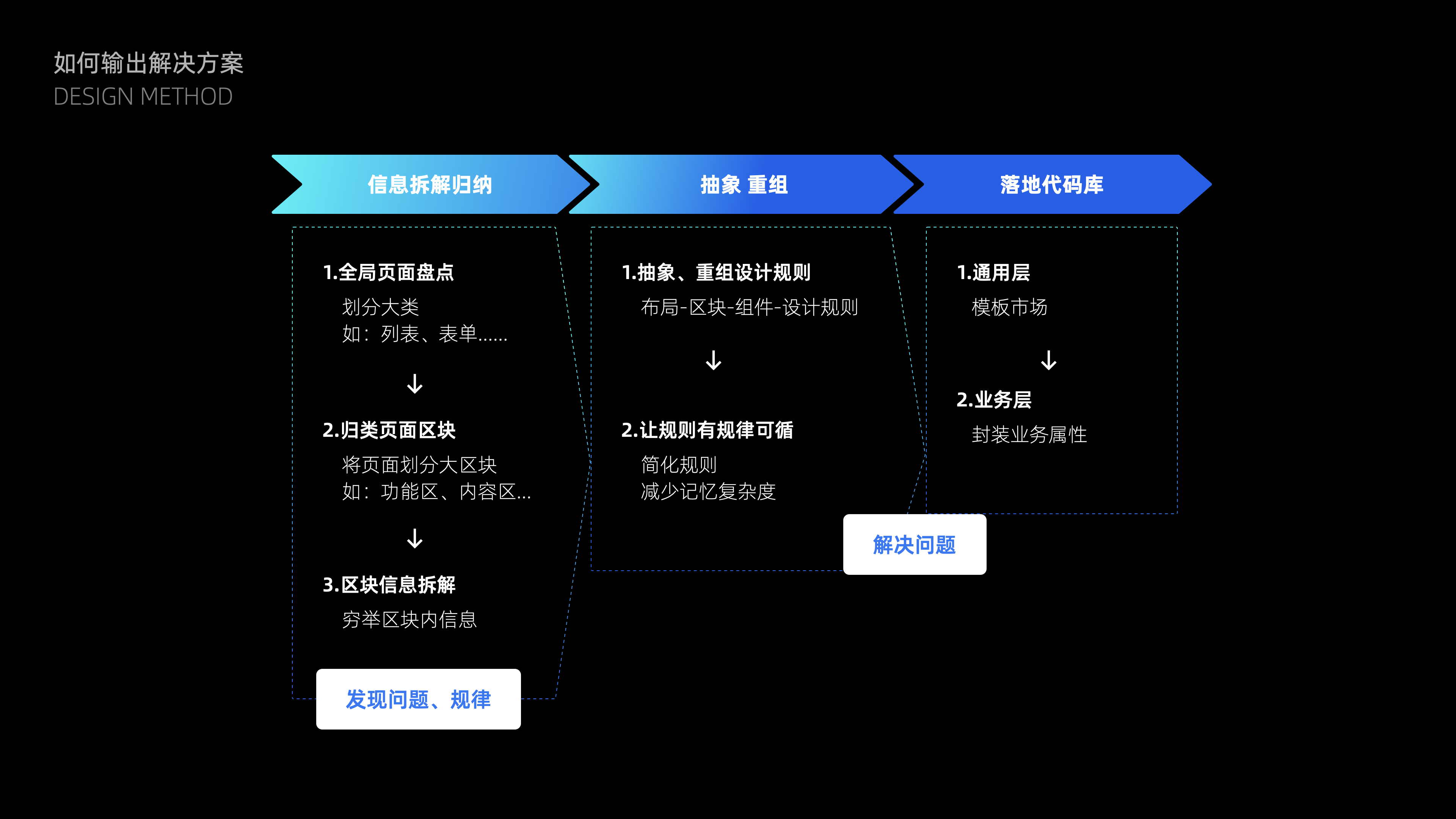
1)对产品页面(尤其是重点功能)进行盘点,划分页面类型:比如列表、表单、详情、dashboard;
2)对页面中的内容进行区块归类
3)对区块中的信息进行拆解

这三个过程下来,对于问题、规则、规律都会有一定的概念。以一个后台系统为例
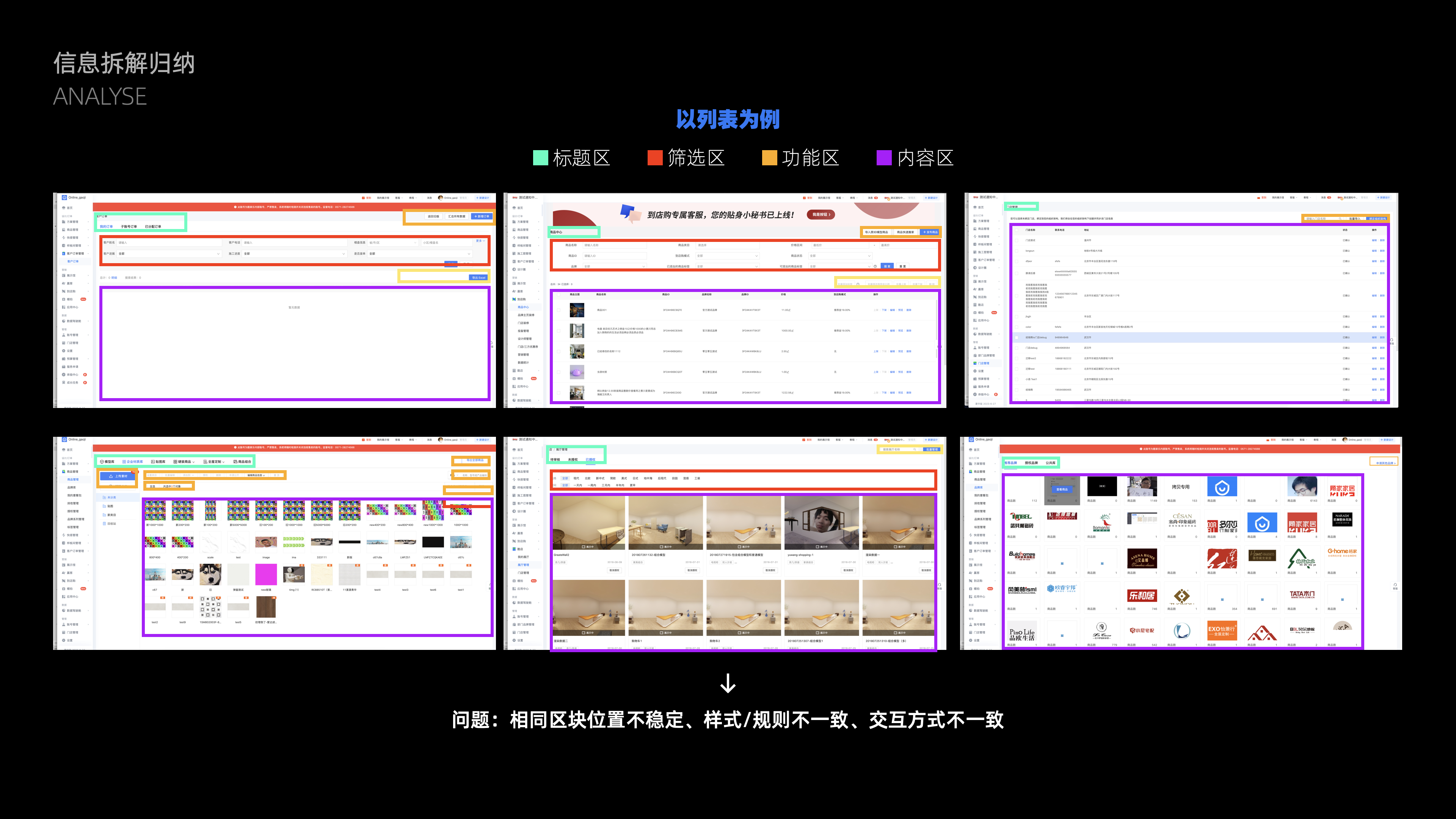
1、页面大类主要是:列表、表单、详情。
2、其中列表的内容大致区块分为:页面标题区、列表操作、列表筛选、列表内容,到这个阶段已经可以发现,相同区块位置就存在不稳定,在后台系统中可能影响面不会非常大,但对于内容复杂繁多的工具或C端界面就会容易出现找不到的情况。
3、不同区块的内容拆解,同样也会发现一些细节问题,比如筛选的样式、规则不一致,列表操作的方式、位置、样式、交互不一致等等

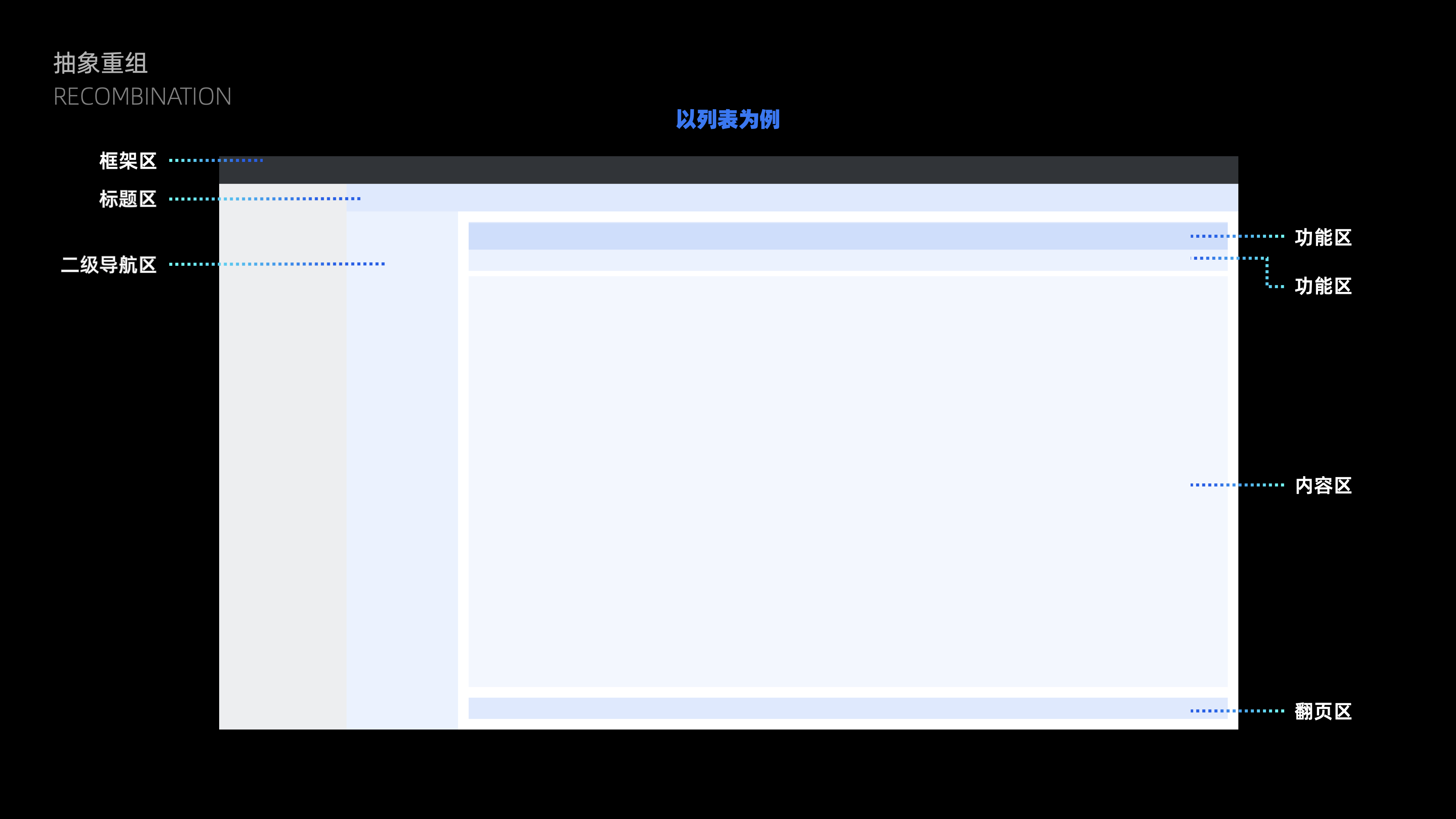
2.2、抽象、重组:从布局——区块——组件——设计规则
从第一步全盘的信息拆解和归纳, 已经发现问题, 这一阶段主要2点:第一是如何通过设计规则来避免同样的问题产生,第二是如何通过简单的规则重组减少多人合作记忆复杂度。思路类似于设计一个界面,首先得有一个布局划分,不同的区块要放哪些内容,再到区块里的细节内容规则,从而抽象出由布局到区块的设计规则和可复用的组件。
以前面说的列表为例
1) 区块主要是4类,明显的问题是区块位置不稳定,所以在布局结构上,需要定义1-2个稳定的可配置的布局框架来适应不同的内容

2)不同区块梳理组成内容,内容细则

3)标记出可组件化的内容及规则

4)提炼整个过程中通用的设计规则,作为全局的指导。如:国际化、排版规则、超限规则、适配规则、文案规则等等。

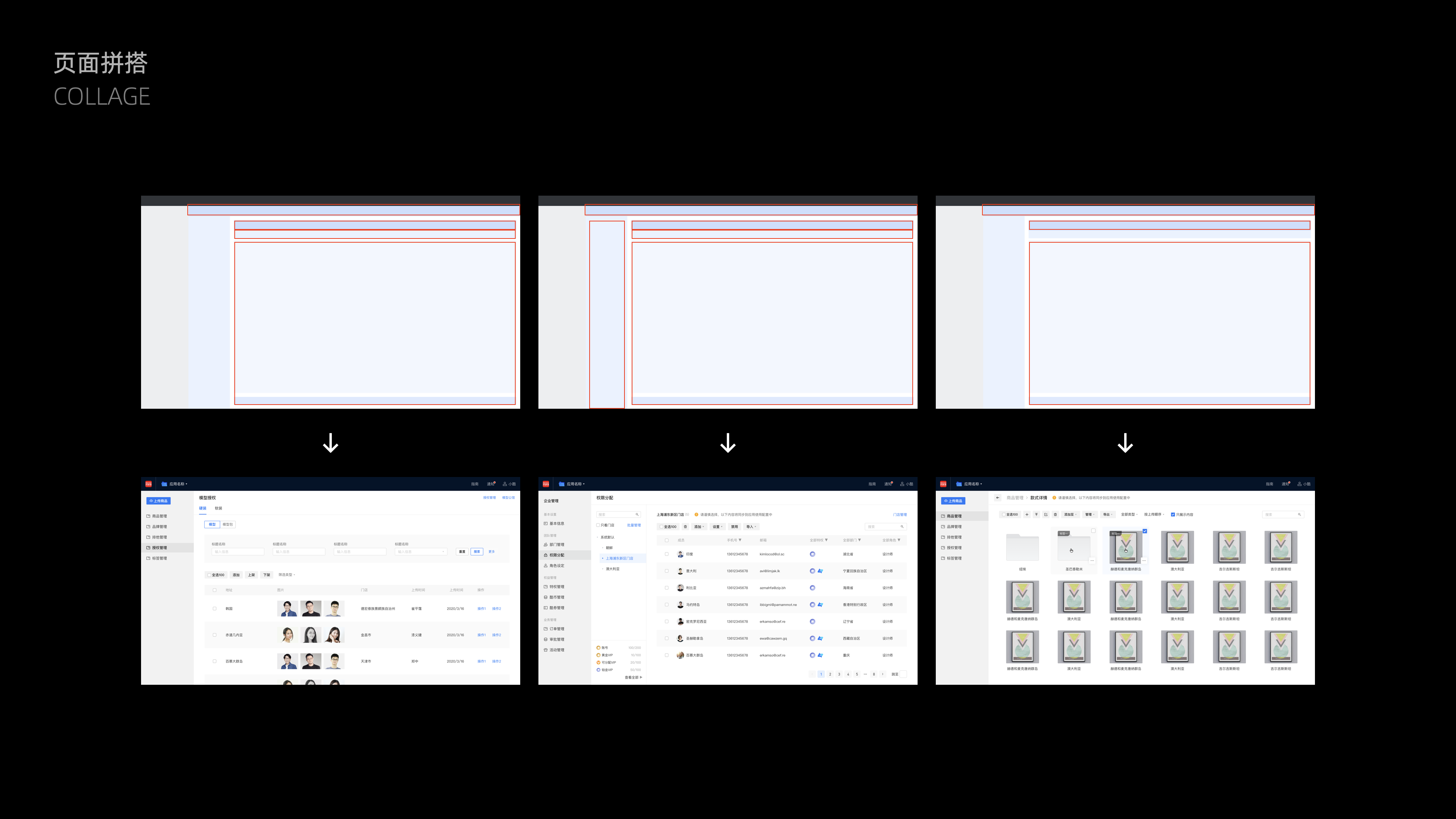
通过布局——区块——组件——设计规则,可以灵活的进行页面拼搭

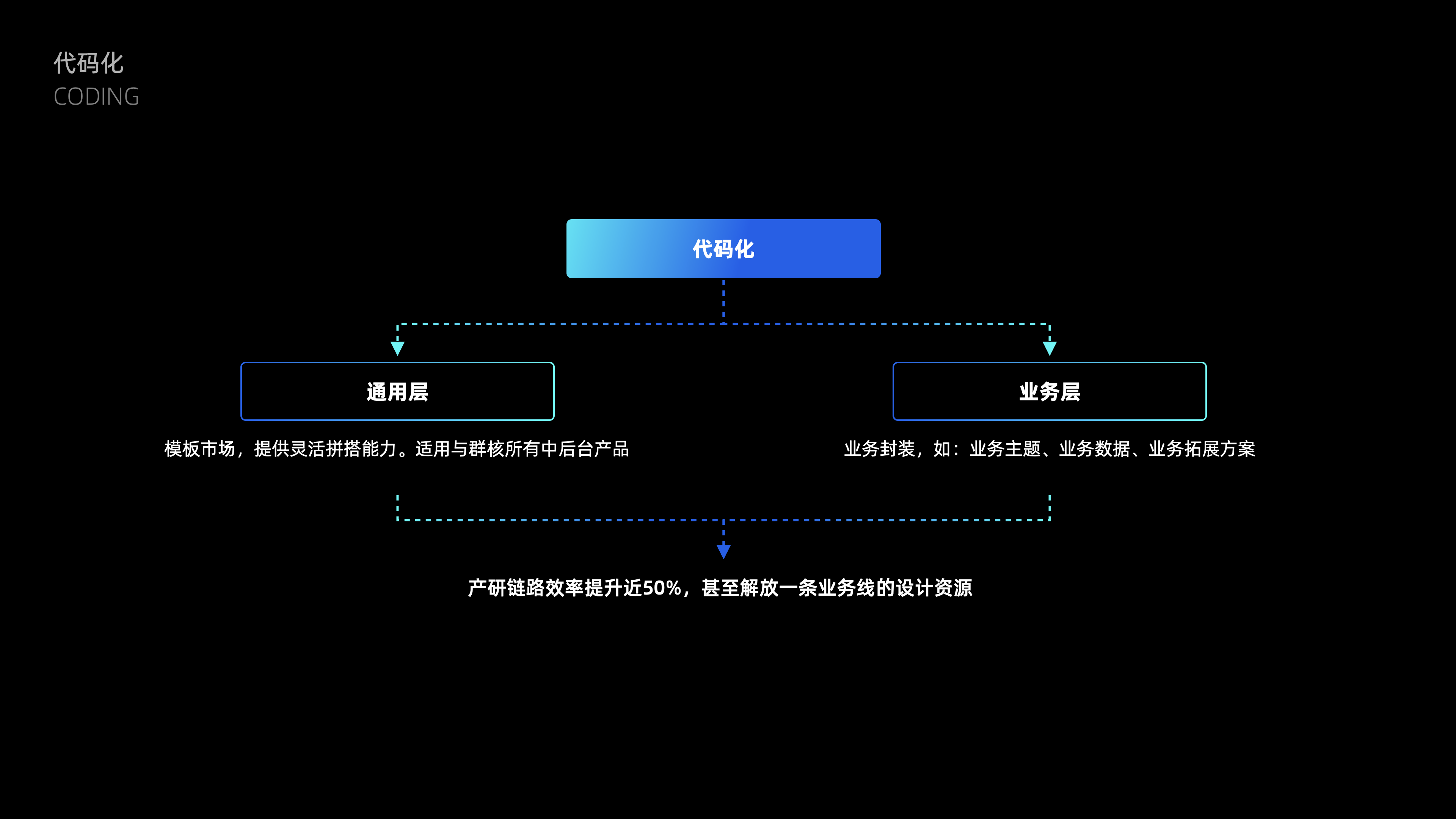
区分通用层和业务层,通用层落地到通用模板市场,利用脚手架生产新页面。业务层面的落地则是基于通用库封装具备业务属性(如:业务主题、业务数据、业务拓展方案)的业务库来生产新页面。
目前群核设计团队建立了一套平台通用的解决方案,适用于所有中后台产品。业务属性比较强的产品也基于通用解决方案封装业务层面的解决方案,同样的思路也应用在不同体系的工具场景中。整体实践下来,产研效率提升近50%,甚至完全解放了一条业务线的设计资源。产品体验的一致性、上线质量也有明显的提升

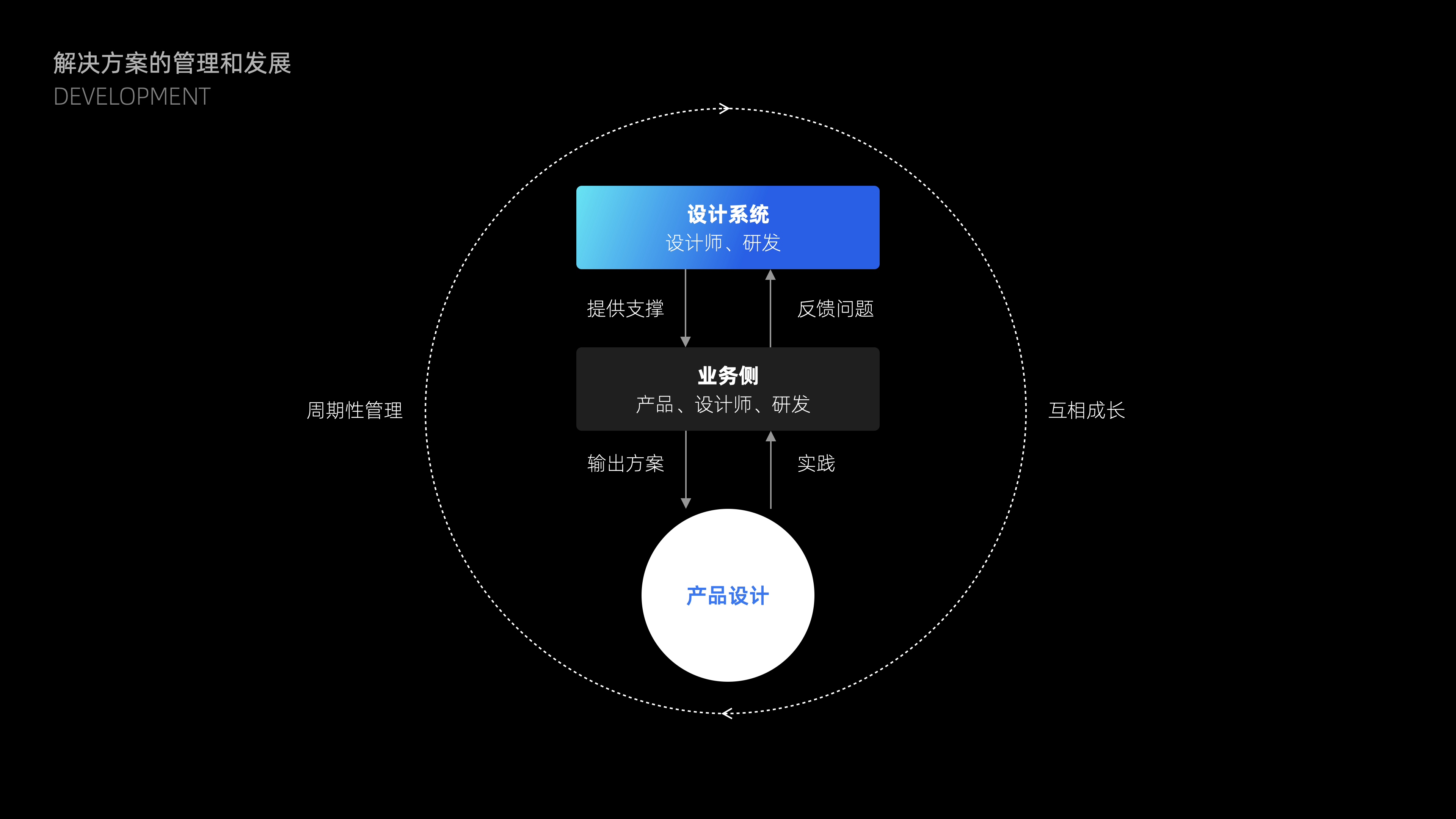
三、解决方案的管理和发展
解决方案作为设计系统的一部分,与设计系统一同管理,业务设计师使用系统来输出,反馈问题或需求给系统,有系统设计师判断可行性,周期性的管理,及时更新并在内部互通,促进互相成长和发展。
解决方案与设计系统的发展有一点不同的是解决方案有更多业务化的内容,业务团队根据业务迭代维护解决方案。当业务的方案达到通用级别,则列入到通用库。

这些方法和思路也并不限制行业或产品类型,仅是在我们当前服务的产品体系下总结的方法。当然解决方案并不能解决所有问题,只是希望在提供更系统化的设计方法和模式的同时能减少重复工作提升效率,让产研团队有更多的精力和时间投入更有价值的事情。
作者:酷家乐UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
http://www.lanlanwork.comhttp://www.lanlanwork.comhttp://www.lanlanwork.comhttp://www.lanlanwork.com/dp.htmlhttp://www.lanlanwork.comhttp://www.lanlanwork.com/web.htmlhttp://www.lanlanwork.com/Design.htmlhttp://www.lanlanwork.com/Design.htmlhttp://www.lanlanwork.com
一年一度的年底复盘总结大会即将开启,期间闲聊时被问:作为设计师,日常工作中如何体现设计价值?你们平时做的那些不是业务需求吗?如何体现设计价值呢?直白一点:你们设计一年都没产出啊!!!我开始反思:如果平时做的业务需求不能体现设计价值,那么什么体现我的价值呢?设计价值到底用什么来衡量?
1、如何理解设计价值
2、设计师价值分层
3、设计价值案例体现
4、设计价值具体表现方向
很多招聘上都写着会插画会动效的加分,很多职场人没面试或没应聘上理解是不会某个技能,因此抱怨设计要学的太多了...但是注意「加分」这个词的前提是满足必要条件之后才去考虑的,如果公司有大量的剪辑和插画需求,自然会招插画师和剪辑师(我上家公司有专门的插画师和视频剪辑人员),所以不妨反省自己是否满足必要条件。
前几年大家或许可以凭借这些差异化优势拿到不错的薪水,但是寒冬之下公司更多的思考着如何活下去,更看中设计能给产品发展带来什么价值

商业设计本质上服务于业务,公司需要用户参与盈利,所以每个季度或每个月分发每个部门业务目标,项目团队根据当前部门任务制定相应的项目目标,然后再一层层分发到设计,总结他们的关系如下:

因此判断设计价值的关键是:是否真正地帮助业务解决问题,助力业务目标达成。换言之,设计价值就是设计师通过设计思维/策略/方法,帮助业务创造的那部分价值。
根据设计价值,市场上衍生出各种设计师头衔,被划分为更靠近产品的UXD(User Experience Design)、以及在UXD基础上提升出与业务更密切的UGD(User Growth Design),最后就是更偏纯视觉的VD(Visual design)。

相信大家和我一样,在公司对设计师的要求再也不是单纯界面输出了,虽然职称头衔没变,但是公司对我们的要求越来越高了,那说明你正在向体验型设计师或用户增长型设计师发展。今天看了我的文章,打开格局,未来的路也会越走越宽
设计师的价值可以分为五层:
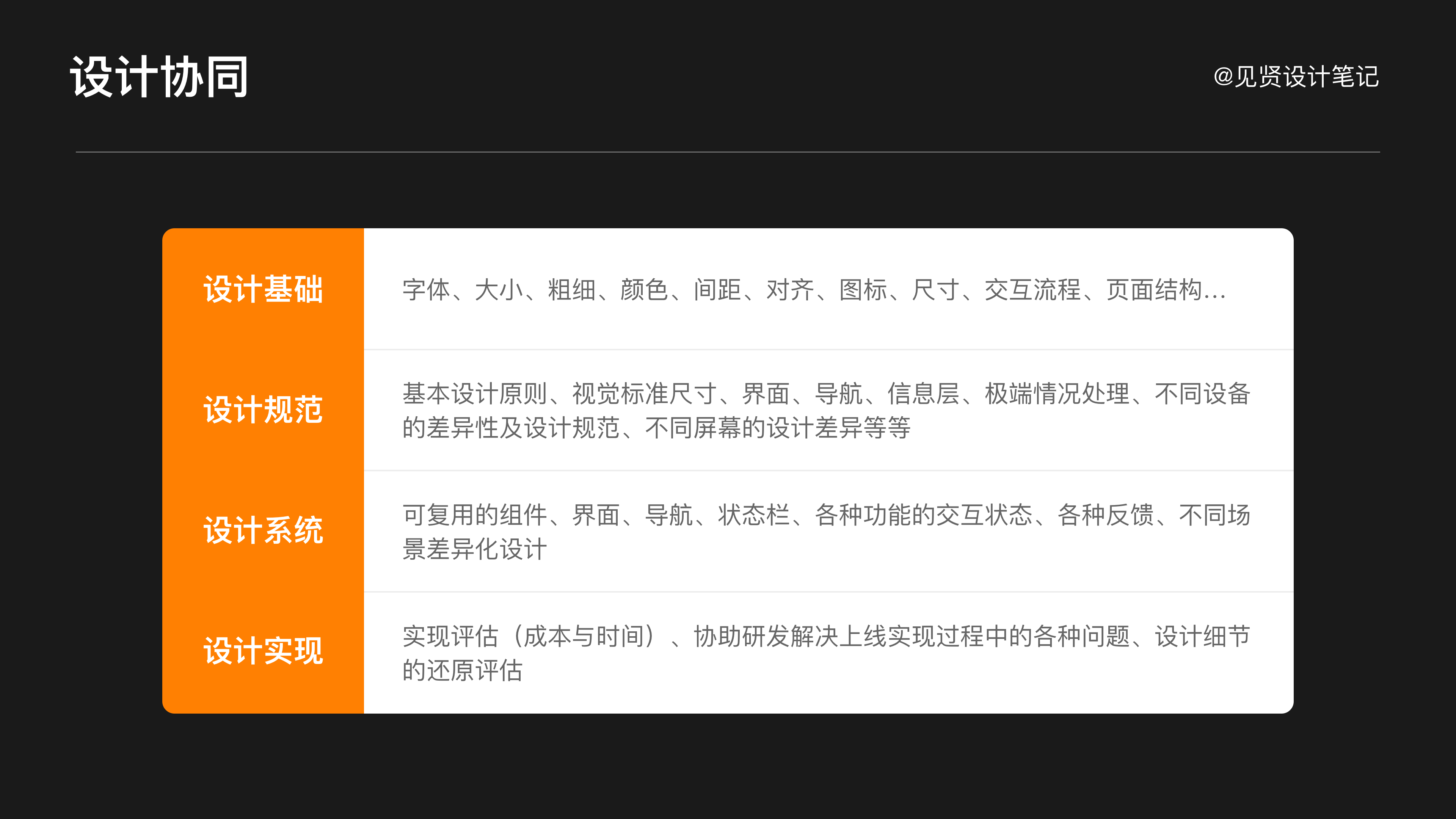
基础价值(设计协同):重要且紧急,设计师立身之本
二级机制(优化负向):自驱解决负向问题,量化优化结果
三级价值(增长爆破):洞察增长爆破点,自驱推动增长
四级价值(L型赋能):垂直击穿,经验沉淀,实现L型赋能
五级价值(业务领军):人人都是业务方,拓展设计师在行业和生态影响力
今天主要聊聊前三种,我相信很多人最初选设计师这个职业认为设计不用对接太多人,做好自己的事情就OK,紧接着慢慢的在无止尽的改稿消耗了激情,开始喊出设计没前途想转行不好找工作等等,但是正真玩明白设计的人往往笑而不语
不知其然,表象复刻。设计协同最基本要求就是在拿到需求后高效又完美地实现落地。也就是我们刚刚入行时日常工作中所做的事情:产品给到原型、设计开始执行、接着进入研发、再接着走查等等,甚至很多人都没玩明白设计系统有哪些,各个设备的的规范区别...
做好这个阶段是设计师基本素养,需要良好的专业能力,良好的沟通能力,并参与到产品的探索与构思中来。

我之前在小红书分享了很多关于设计优化内容,优化前VS优化后。以用户体验为核心,不同场景不同设计。相较于基础价值而言,负向优化开始逐渐融入业务当中,慢慢了解整个业务流程,很多小伙伴往往提出优化方案后被认定为优先级不高,就是没有针对当前业务主要功能提出优化

这个阶段在设计师晋升中非常关键,领导非常看重设计是否主导项目优化,我目前公司晋升标准是设计师除业务需求外,一年至少需要2次设计主导项目推动。这个过程比做业务需求复杂的多,因为当你没有足够资源协助优化时,需要设计自己前期调研、设计问卷、找数据、写产品文档、画原型图、标注交互规则...整个过程由你主导。
当然这个阶段的设计师会比上一个阶段更能体现设计价值,并对产品产生一定的影响力。我们要把格局打开不要局限于设计本身,不是说忽略设计,是基于日常设计界面去考虑设计的意义,给产品和业务带来的影响。能在以用户为中心的基础上,寻找机会点,推动业务的增长,所以这个阶段的设计也被称为UGD(User GrowthDesign)
这时候对设计的要求更高,比如需要具备用户洞察力,数据分析能力等,从这些维度出发,去熟悉业务、分析业务,寻找设计机会点,制定设计策略,从而推动业务。这个阶段的设计师,也是市场最需要并且很稀缺的。

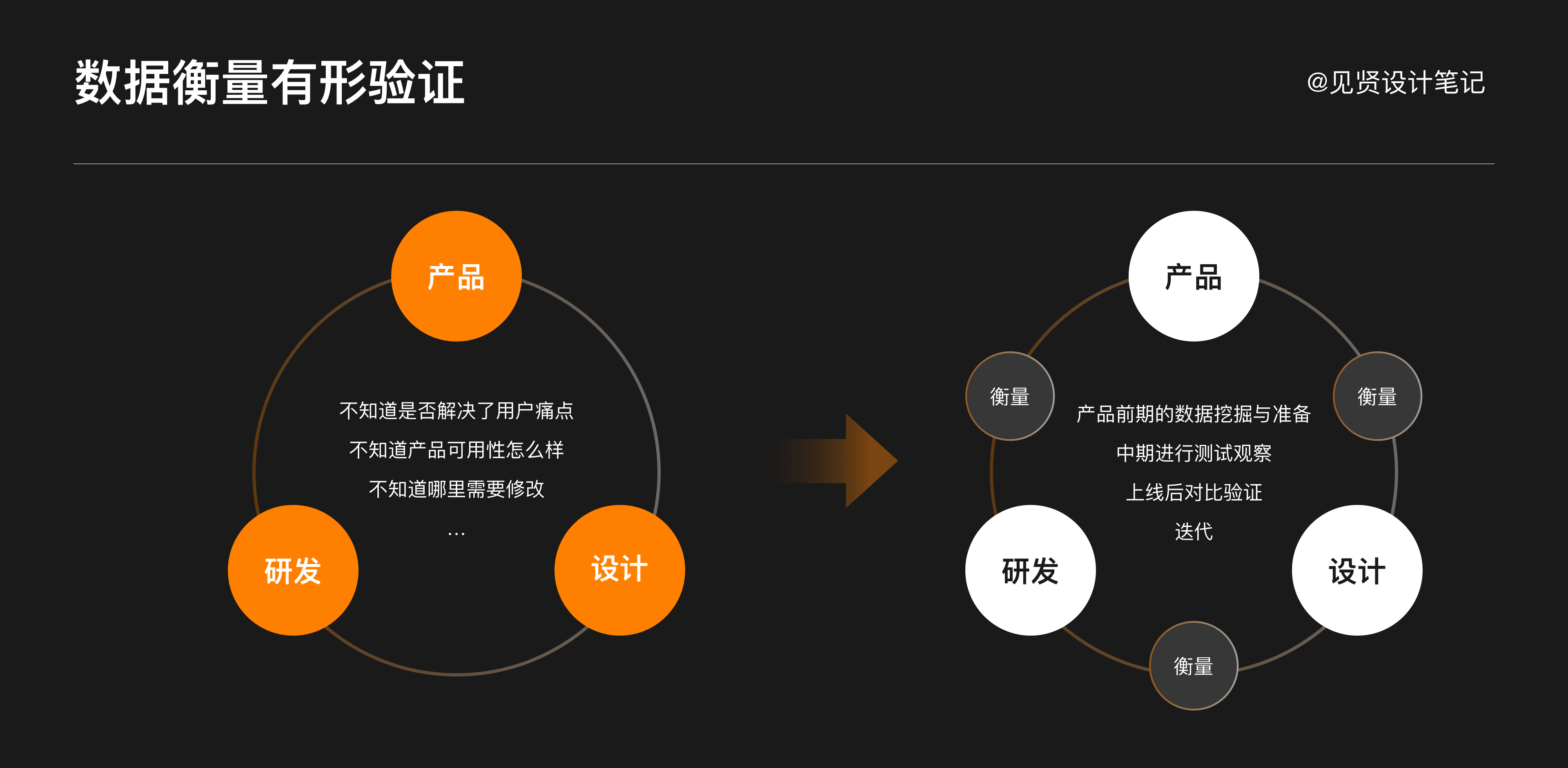
通过一个案例我们一起讨论设计价值体现,首先看一下业务目标,设计目标是由它推导而来,这个推导的过程并不是直观可见的,需要我们进行用户调研、问卷调查、数据分析等等一系列方式去推导,最后总结归纳出可行设计目标。推导过程是整个设计过程中最重要的环节,为了让大家理解,我在网上查了很多案例
一般业务目标是决策人开会共同决定的,它只是某个阶段大的方向,基本可以套进下面这个公式

以我目前工作正在执行的项目为例,可以组合其中一部分作为业务目标,例如:
Q4:通过提升中介版位的曝光率引导中介入驻(上传社区资料),来增加社区内容的丰富度
阿里《五导家设计法》中对业务目标和设计目标的定义是:
1、业务目标:用[某策略]给目标用户带来[某价值],以实现[某变现方式]
2、设计目标:用[某设计策略]给目标用户带来[某价值],以助力[某变现方式]
这个刚开始理解会比较困难,因为很多项目其实只有一个总体的目标并不会细化到这样的颗粒度。于是我去网上查了一些设计师的分析部分内容,整理组织一下发现大致的信息是这样的:

由业务方提出一个需求,这个需求背后往往伴随着一个业务指标,设计师则需要将定量指标拆解为有设计执行指向的目标。上图中简化XX功能的操作路径,就需要拉出整个操作过程中的数据,观察同级功能及子级功能有什么影响,用户是在哪一步流失的,有什么优化途径...,可以看出短短几个字背后的工作远远比想象的多

这次设计改版也是伴随着业务的发展而来的,为了做出贴近业务目标的设计,项目前期对产品的定位及业务底层逻辑做了深刻的理解,思考我们为什么要做这个产品?用户通过我们产品得到什么?为了方便理解,我从项目背景开始说起
项目背景:随着平台买卖租赁业务迅猛发展,用户对于房屋周边关注度越来越高,单个房屋详情无法满足用户对整个房屋周边的了解,所以推出社区找房平台。产品主要定位是提供小区内真实有效的房屋信息,帮助用户省时省力的筛选出优质房源
问题:由于第三方合作平台房屋资料更新不及时,导致C端用户(买卖租赁)去线下看房时发现已卖已租,渐渐地对平台产生不信任,最后很大可能弃用。
解决:为了改善这一现状,平台引入「社区专家」这一概念,并通过提升中介版位的曝光引导中介入驻,入驻则需上传该小区户型图/平面图/内景图等 。也就是说中介入驻后被称为社区专家,在APP端曝光量增加,吸引C端用户点击互动,从而提升房屋成交量的可能性(也就是业绩)
这样一来,我们就明确了现阶段为什么要做这件事:中介通过上传房屋信息获得一定的曝光量;而买卖租赁用户通过房屋信息省力省心找到符合自己预期的房源。

产品最终服务于用户,不同产品面对的不同人群的需求是不一样的,所以前期深入了解了用户,明白用户诉求,这样能更好的聚焦设计策略,将产品的核心价值及服务价值传递给用户,从而提升用户使用体验
接着对此次需求目标用户(中介)进行了调研分析,当前我们的中介用户特征具体表现为:年龄在45岁以下的用户人群占73%左右,整体年龄不大,对互联网接受度较高,工作业绩直接与房屋成交金额挂钩

社区专家入驻流程简单的看就是上传社区信息图片,然而其实是一个系统化决策的过程,整条关键路径从了解入驻优势(信息获取)到怎么上传(上传图片)再到上传成功(入驻成功)经历了几个关键节点,开始呈现一个漏斗状的情形,转化率越来越低。
因此在产品设计之前,我们对用户决策的关键路径进行了相应的梳理:主要为入驻前、入驻中、入驻后几个阶段,同时围绕着每个环节去强化用户内心感知,挖掘设计上的机会点
在这几个阶段我们主要解决的问题可以归纳以下几点
1、入驻前:如何让中介快速找到入驻入口,明确入驻优势
2、入驻中:如何让用户入驻更顺畅
3、入驻后:如何提升用户入驻后效果感知,为再次入驻做推动

到此产品整体的设计思路已经很明确了,如果前期我们没有对业务进行宏观层面的拆解和分析,设计后期可能找不准设计的发力点,从而导致设计没有贴合实际业务场景
围绕着这些背景,经过多次沟通最终设计和产品同学达成了一致,本次主要设计目标为
1、提升用户信息阅读效率
2、提升用户入驻决策效率
3、提升用户入驻后效果感知

在明确了设计目标之后,最后一部分是设计落地了,正确的设计始终围绕着产品策略来执行的,并通过深耕的设计解决方案来为用户打造优质的服务体验,那么我们将从以下几个维度来进行视觉方案的设计
(1)以传达信息内容为主
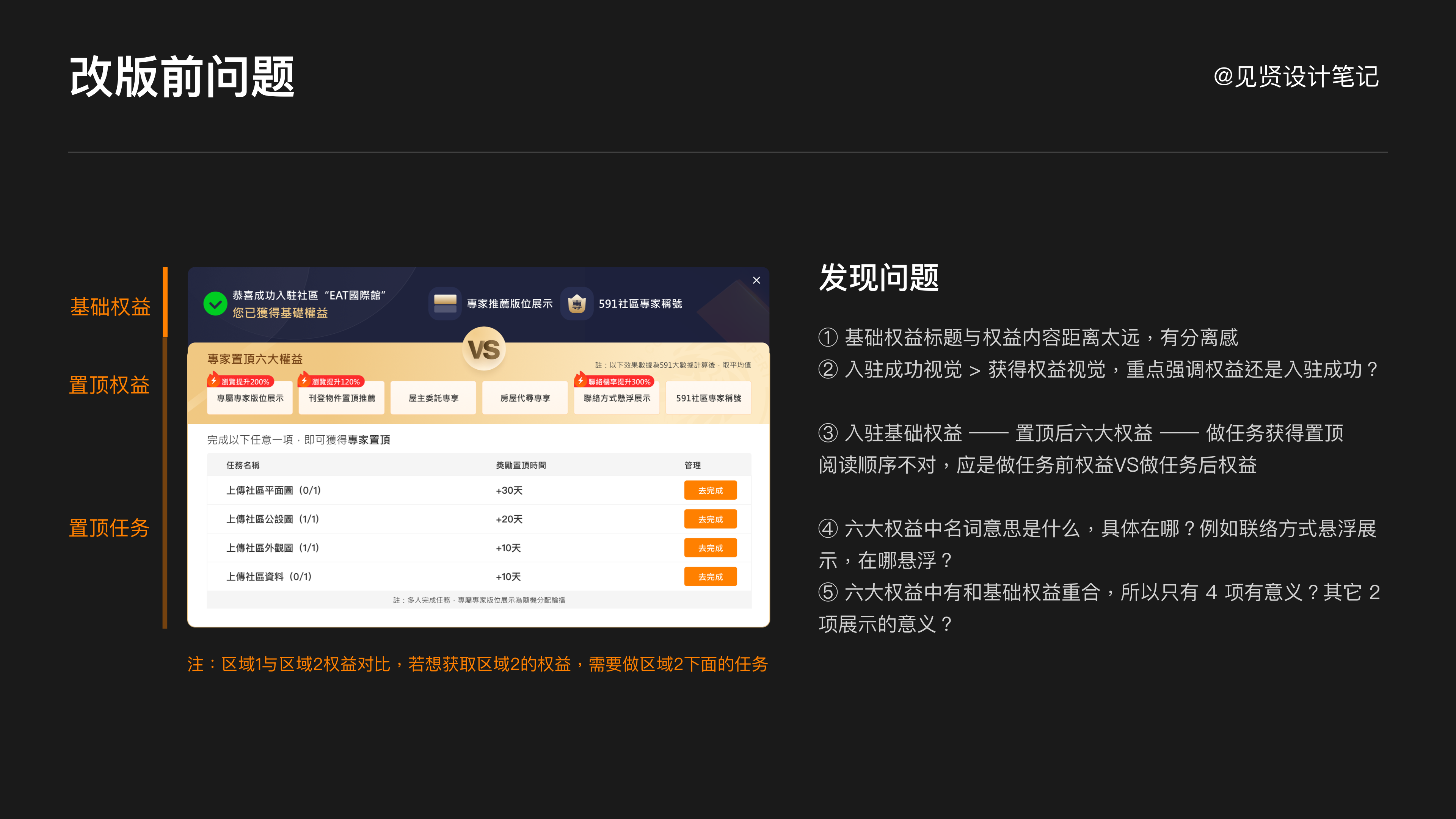
说到权益设计师视觉常常会体现荣誉感,就会联想到黑金权益对比,但是不管是什么样的视觉表现,最终的结果都是以清晰传达信息内容为主,让用户看的明白这个是干什么的,对他有什么好处
如果用户看不明白,即使信息有效触达,最终会以为是广告不明所以的关闭

当然这中间也不仅仅是设计的问题,产品给的交互原型稿就有问题,整个图就没让人明白这个是基础权益和置顶权益的对比。设计拿到原型搞后要提前沟通,在交互原型不确定的情况下不要开始设计,这个在《设计如何提升工作中话语权》有提到过,等交互评审多方达成一致后开始着手设计,这样才会事半功倍

(2)利益点的展示
关于用户入驻的利益点运营角度肯定是展示越多越好,但是产品为了减少用户跳出率,期望查看任务是在当前页面用弹框承载。由于弹框承载信息有限,我们尽量想在电脑一屏内展示完当前任务及主要利益点,所以在用户能看明白的前提下不能无限增加利益点

(3)挽留弹框优化
无论什么类型的弹框,必须要做到文案简洁。不要让用户看半天还没明白你要说的是什么,然后才没办法也无所谓的点了确定或取消,当然大部分这种情况,他们都会点击取消,或者右上角的关闭键。
而一般弹框按钮,右边是主操作按钮,也就是引导用户操作下一步的按钮,这次优化前按钮文案不好理解,确定操作与用户本身理解有歧义,易造成误操作

(1)统一入驻后的视觉效果
中介入驻前后状态分为:入驻前、入驻中(审核中、未通过、已通过)、入驻后(免费续期)。其中入驻中未通过使用警示色红色,为了强化中介入驻后的视觉效果也采用了红色,这与入驻成功的绿色不符。
在视觉上用色混淆,那么后续红色是表示警示的同时还可表示强调?那么下图中「1筆成交」用红色是成功了还是未成功?为了避免这个问题,入驻后视觉效果统一为绿色,在后续色彩感知上更清晰明确,无论是设计师还是用户都不会混淆

(2)优化入驻路径
主要按照流程最短,操作最少方向去优化,1.0版本完成整套任务流程:免费入驻 → 入驻成功 → 做任务 → 免费置顶。当1.0第一版设计稿灰度上线后,产品预期是与中介达成共赢的结果,但是灰度数据结果显示中介用户入驻率低
在优化前我建立了一个用户调研群收集用户反馈,与部分用户电话1V1,发现有很大潜力去提升。比如与用户沟通时,用户说不知道入驻成功后还需要做任务;做完一个任务置顶后怎么还需要做任务;再做任务有什么作用等等
①免费入驻 → 入驻成功过程产生疑问,即入驻成功有权益还是做任务有权益?有什么不同?
②置顶一词有歧义,他们理解置顶是整个流程完成,而产品放理解置顶是前端页面的置顶

(3)任务弹框关闭方式
通常来说为了方便用户关闭弹框,点击蒙层或点击关闭都可任务。入驻任务弹框是中介进入后强制弹出,1.0版本用户点击蒙层也可关闭,在2.0版本时候新增上传社区格局图,需要填写筛选格局信息,关闭筛选框最常见方式点击筛选框其它区域,由于任务本来是弹框展示区域有限,点击蒙层是大多数人选择,这时候可能上传一半就打断了,体验非常不好。
处理方式:增加关闭按钮点击区域,弹框只能点关闭按钮关闭,点击蒙层不能关闭

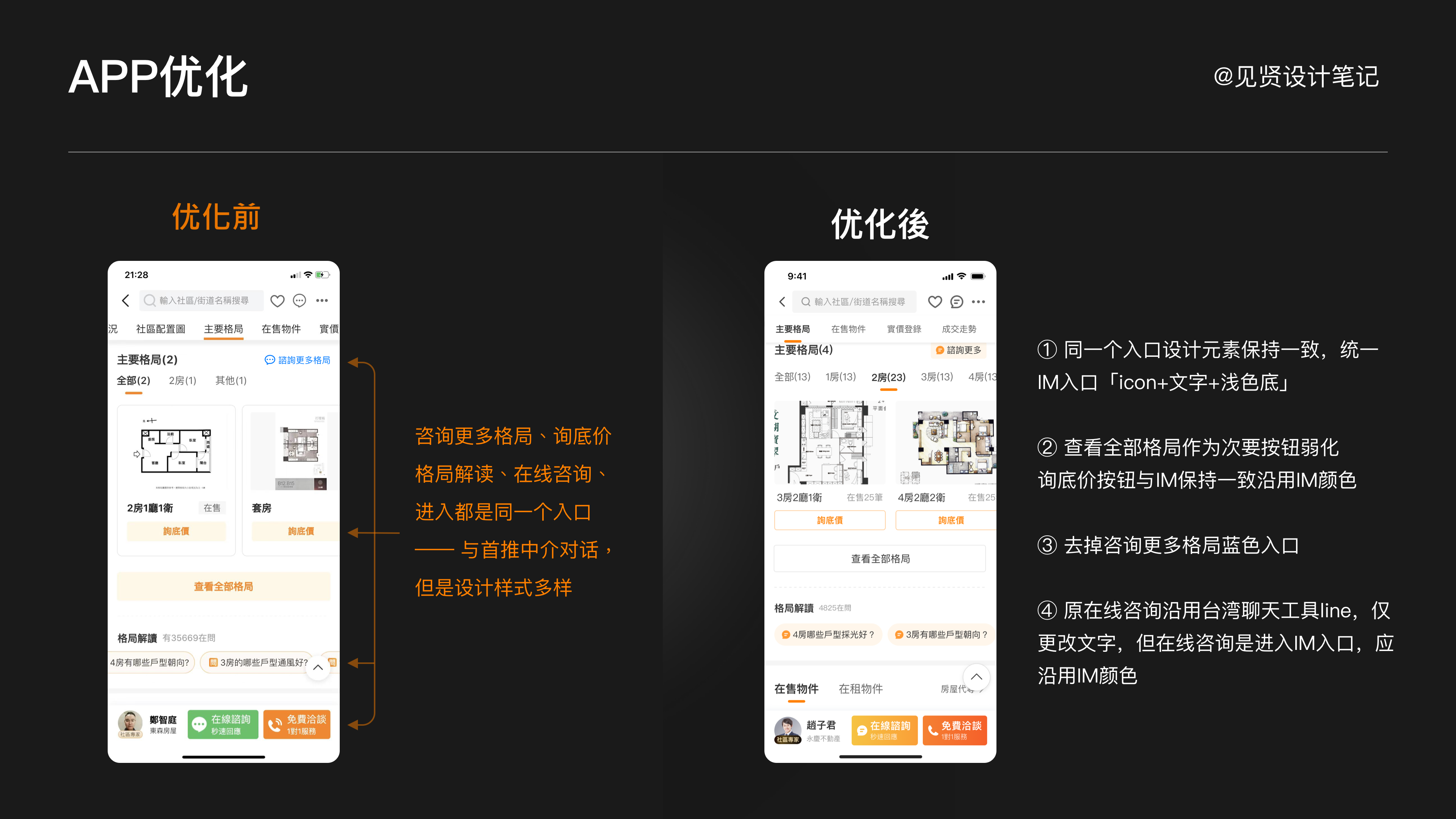
买卖租赁用户与中介的互动率在一定程度上影响着中介留存以及再次入驻意向,入驻后中介用户在APP展示上至关重要。
由于品牌色是饱和度比较高的橙色,所以前期整个页面的可点击区域基本以品牌色为主,每次强调都是在原视觉上更强。当专家版位的视觉强调用橙色,视觉上可能无法凸显;
用其辅助色蓝色时,存在2个问题,①蓝色辅助色视觉感比较重(新建案品牌色不能随意修改),作为按钮时更像是一个主按钮;②后续设计可能与其他业务线用色混淆,用户也可能分不清2个业务之间的关系
设计侧如何解决呢?
面对这样的僵局再做优化,就一定需要转换思路了。跳出纯页面设计的层面去看转化,我们到底设计什么?此时需要重新梳理模块内容,明确产品诉求是想突出什么,结合产品诉求重新梳理内容优先级,以视觉维度重新输出设计优化。

这一个阶段就是证明之前所说内容是对的,证明你的设计正确性与有效性,并对后续的优化做准备
从入驻前中后期及APP展示在10月18号优化上线后,中介入驻成功率明显上升,从而影响着社区入驻率也明显上升,APP端互动按钮点击率也极大提升。整体来说这次改版非常成功,后续在响应式详情页上也会做相应的专家版位优化,社区专家曝光率最大化,同时也提升C端用户找房效率

上面说了这么多,以上五步简单来说:
为了什么做 (问题在哪) → 要怎么做 (如何解决) → 如何才算做好了 (评估体系) → 做好了吗 (“定性、定量”在过程中的合作方式和态度) → 还需要优化吗 (验证复盘,再次出发)
上面说了这么多其实想说明设计价值的本身不是局限的,它不仅仅是大多数人看到的可感知的界面,它还包含对外增值和对内成本两种类型:
对外增值是指价值的增加,用户、营收、知名度等,这些都是对外增值的部分,也就是我上面从设计维度改版产品;对内成本是指成本的控制,资源、效率、投产比等,这些都是对内成本的部分
而这两部分又可以被分为有形和无形

对外增值的有形价值,一般是指用户行为数据、业务盈利数据这些,是能被直观看见的。
如果一个决策是由你主导推进的,且因为这个决策引起了数据的上升,这个决策就是唯一变量,它能直接证明你的价值;
但是设计不是万能的,大多情况下设计只能通过“影响/实现局部用户价值”间接助力变现,我们只需关注可以通过设计手段参与、干预和落实的部分即可,这个就是我上面内容项目复盘总结的内容
当然,直接证明并不一定比间接证明更有价值。更重要的是,你要情境合理、逻辑自洽。

通常我们需要关注的指标有新增(新用户数,日周月)、传播(传播周期)、活跃用户数(DAU、MAU)、留存率以及流失率,还有aarrr的海盗指标-获取、激活、留存、传播、收入,这里不展开讲了大家可以去搜索一下。这些数据在改版以及做新功能的时候我们经常会用到。
对外增值的无形价值是什么呢?比如公司周年庆,设计组会承担全部的舞美设计,但是这个结果没办法用数据来衡量的。但是整个过程是设计全程跟进支持,使得客户好评高于往年,甚至还在行业内有一定的传播和讨论,这些都是对外增值的无形价值。
也就是说除了直观的数据目标,我们还可以从定义抽象的目标,抽象的目标也可以衡量。
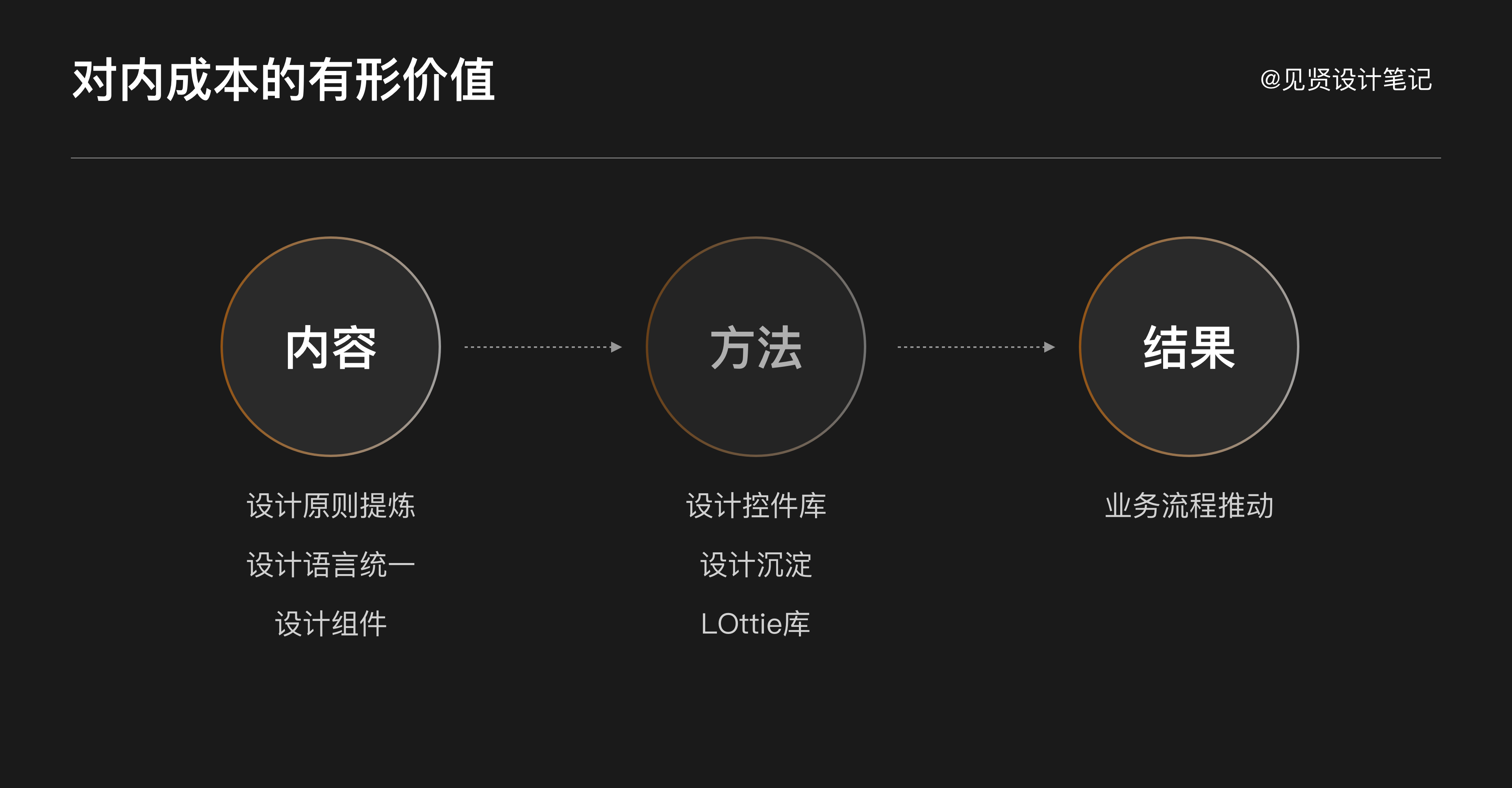
设计组件规范可以最大化的保证设计的一致性、提升开发的效率以及方便产品的迭代优化,我们就使用了这样的公式:组件开发时间*使用次数-投入的时间成本,以此估算出组件库带来的工时缩减。当然组件库只是对内成本价值的一种,对内价值包含很多,比如设计原则提炼、设计语言统一等,这些在多个设计合作时事半功倍

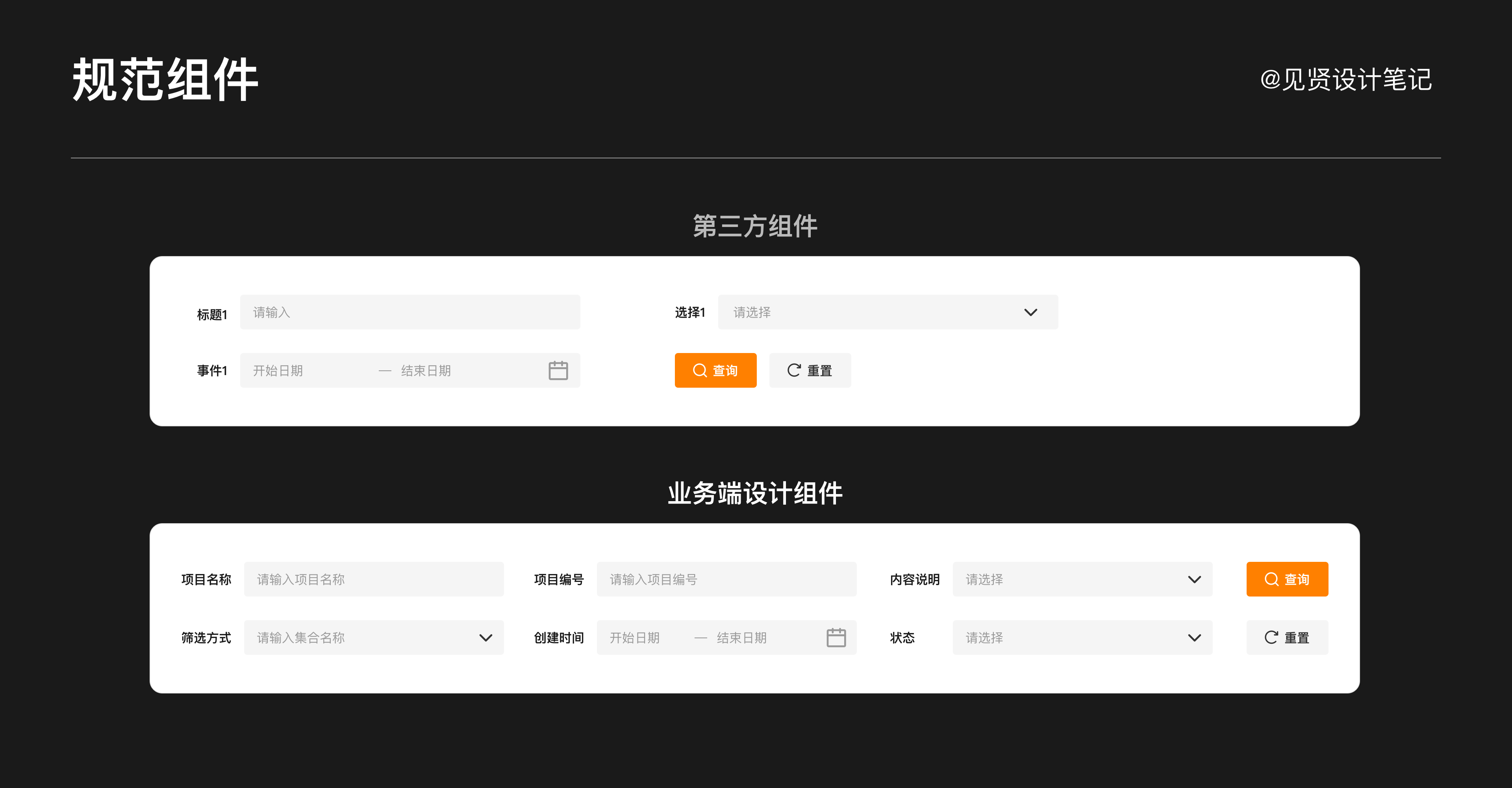
大家常被到的问题:市面上开源的组件这么完善,设计师为什么花费那么多时间重新做组件?其实它存在2个问题
3.1、业务属性不符
虽然网上存在很多第三方组件比如Ant Design、TDesign等等,研发使用这些确实提升效率,但由于设计语言不同(公司不同业务属性不同),市面上的组件不一定与自家产品属性贴合,需要我们结合产品愿景以及业务规划进行重新设计。

3.2、业务特性不贴合
我们见到的很多组件只是基础组件,可以保证基础设计一致性,但由于业务领域的独特性和多样性,在一些专业的场景中有着强烈的业务属性,需要我们对一些基础组件进行组合,进行更专业的沉淀,这样在实际使用的时候会更加高效。例如高级筛选、不同的场景弹框等。

推动产研设流程优化,比如我之前写的《设计师如何提升话语权》就是我今年上半年发现了协作流程的不合理,反复沟通推动了流程的优化。这件事让整个团队有了更高效的合作,就属于对内成本的无形价值。
项目复盘对于我们设计师的能力成长的作用是巨大的。它之所是最快的学习方式,因为它在是实践中的反馈,这种直观的经验沉淀最终会融入自己解决问题的知识体系架构,而这将进一步反辅自己的职业成长。
复盘可以让我们站在第三方角度,重新对项目流程进行全面的回顾与总结。结合不同的反馈,客观的了解当前设计在整个业务目标中的价值,这是对我们设计量化最佳途径。

和大家再说远一点,工作可能常遇到的场景,设计优化推不动,无法进行下去。得到反馈是:优先级不高,后续有时间再优化...这个其实在大中小厂都有这个情况,属于设计价值的第二层体验优化,它优先级高不高,取决于这个问题是否足够致命。
比如说这个问题是核心功能,但根本不可用,这些就是致命问题;如果核心功能可用,只是没那么好用,也许对于你这个产品来说,就没有那么致命。所以与其想着怎样优化体验,不如看看是不是还有什么可以带来增长的方式,比如扩充下一类用户,或者更多的生态、品类等等
另外有个例子是关于一个朋友的,这个朋友工作很拼,在怀孕的时候周末都不休息,她当时负责2个业务中的一个很差。她调研了相关用户,把用户做画像分层,也找出了可以带来增长的方式,但是发给当时的合作方,他和他leader都是想混混日子的类型,就应付了一下,也没有往上汇报。在当时,级别差两级去沟通就很费劲了,这家公司在绩效期,也不强制要求给合作方评价,所以问题得不到解决,这些辛苦却换不来的成长
最后朋友就离开了,但她的性格闲不下来,而是找了一份挑战更大的工作。在之后的几份工作中,一路得到赏识和重用,充分发挥了能力。HR告诉她主管的评价是,没有做不好的事,就算不带设计团队,也可以转行带别的团队甚至创业。
他现在的公司,上下级也要互相打评价。所以身为主管,本身也要真的能力强,不然会被下属挑战,所以大家的话语权,就靠自己的能力和人品,简单明了,行就上,不行就下。团队的同学都说在她来了之后,他们有干劲多了。他们之前也很积极提方案,但总是被说优先级不高,其实是没有找准更值得做的项目。
所以建议是,首先看看是否是自己的问题,如果在和他人充分沟通后,明确问题确实不在自己身上,那你改变不了环境,就改变自己。或者你本身所在的公司挺好的只是部门不好,那就换个部门,找个级别相对弱化,专注于能力本身和项目本身的公司,成长会非常快。
作者:贝贤设计笔记
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
写在最前
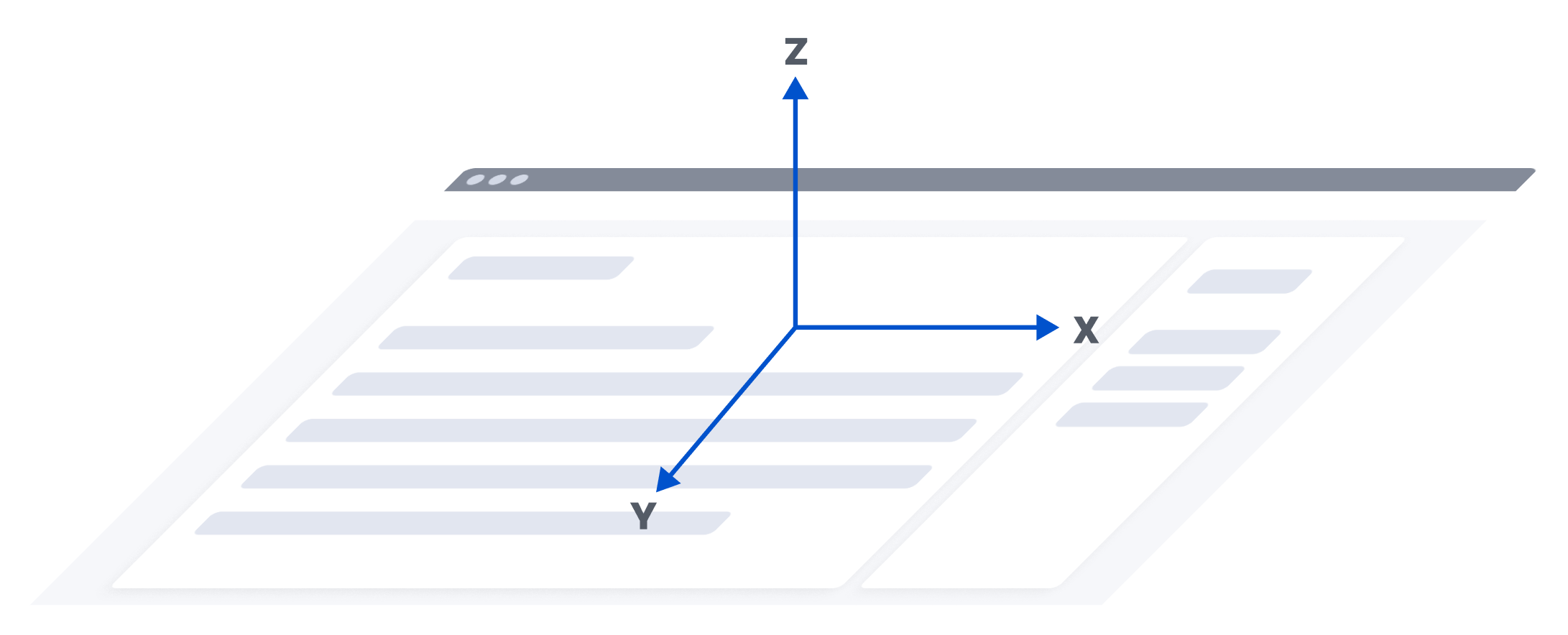
B端界面的元素众多,视窗范围大,布局设计多种多样,为了简化布局思维,我们通常给界面添加三个方向上的轴-X、Y、Z。X轴指水平方向上的轴线,Y轴指竖直方向上的轴线,以及Z轴指在三维空间中垂直于视窗平面的轴线。当设计B端界面时,让元素沿着这三个轴进行布局,既能理清我们的设计思路,页面的元素也能展示得更有逻辑。
本文围绕这三个轴,来看看在B端界面的三维空间里,都有哪些设计规律。

一、X轴的布局与适应
B端界面在PC视窗下展示,范围更大,如常见的分辨率尺寸有1280x1024、1440x900、1920x1080等,且浏览器还支持动态拖拽改变视窗宽度。所以B端界面在X轴上应该更注重内容的延展和适配,合理利用横向增长的空间。根据这一特点,在这一部分中,我们分业务场景来探讨都有哪些典型布局,并针对每一种布局给出合适的适配方式。
B端典型的业务场景,可大致分为表格、图表、表单、卡片、文字详情五大类页面。这几类界面在X轴上排列的方式为单栏型、双栏型、多栏型。如果有侧导航,则在页面最左侧增加侧导航即可,内容区的布局不受影响。
1.单栏型
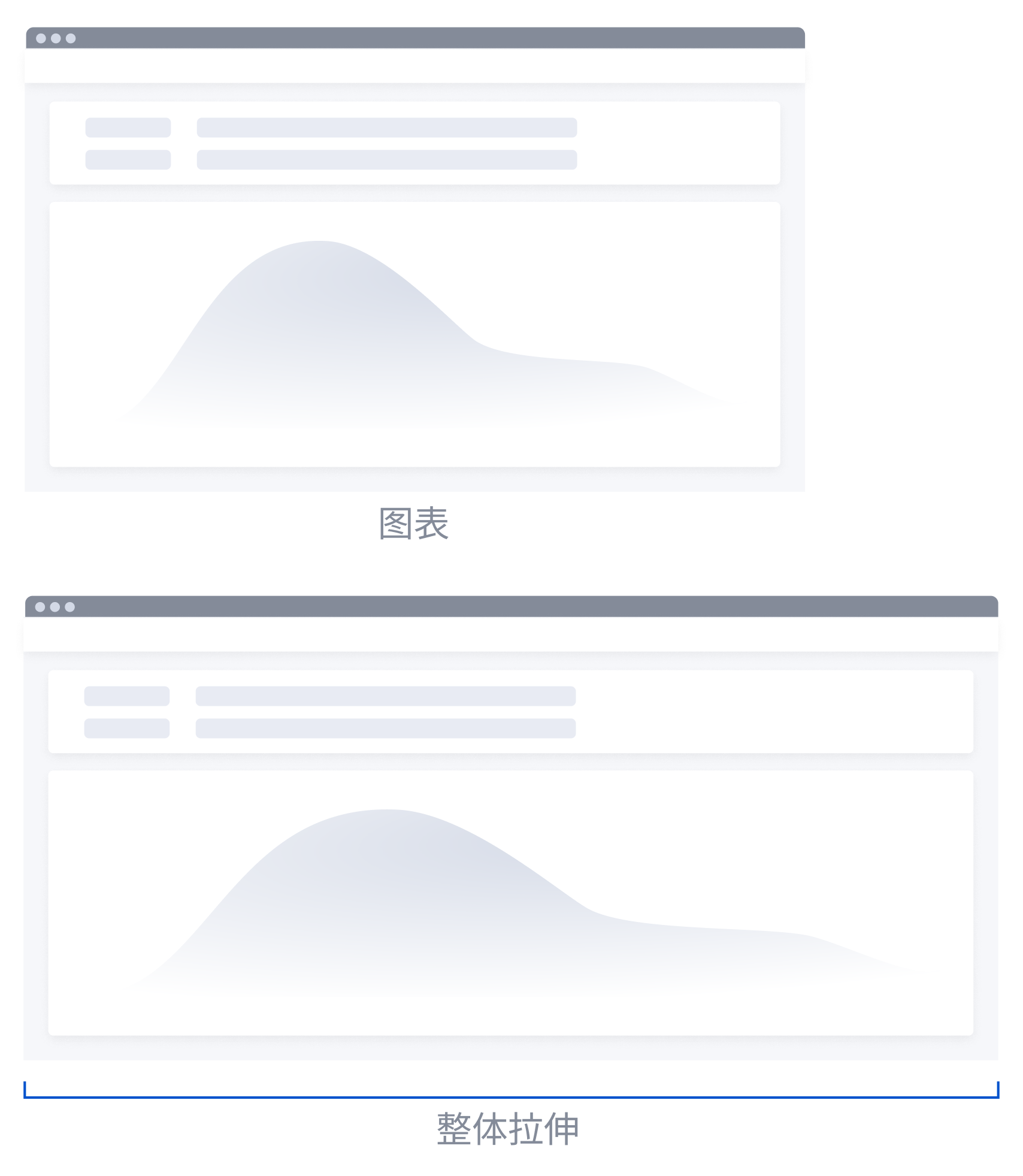
表格、图表,这类需要较大展示空间的场景,一般一个页面只有一栏,不再在横向空间进行切割。当视窗横向拉伸时,也为了预览更多的内容,表格和图表进行横向拉伸,保持撑满视窗的状态。


2.双栏型
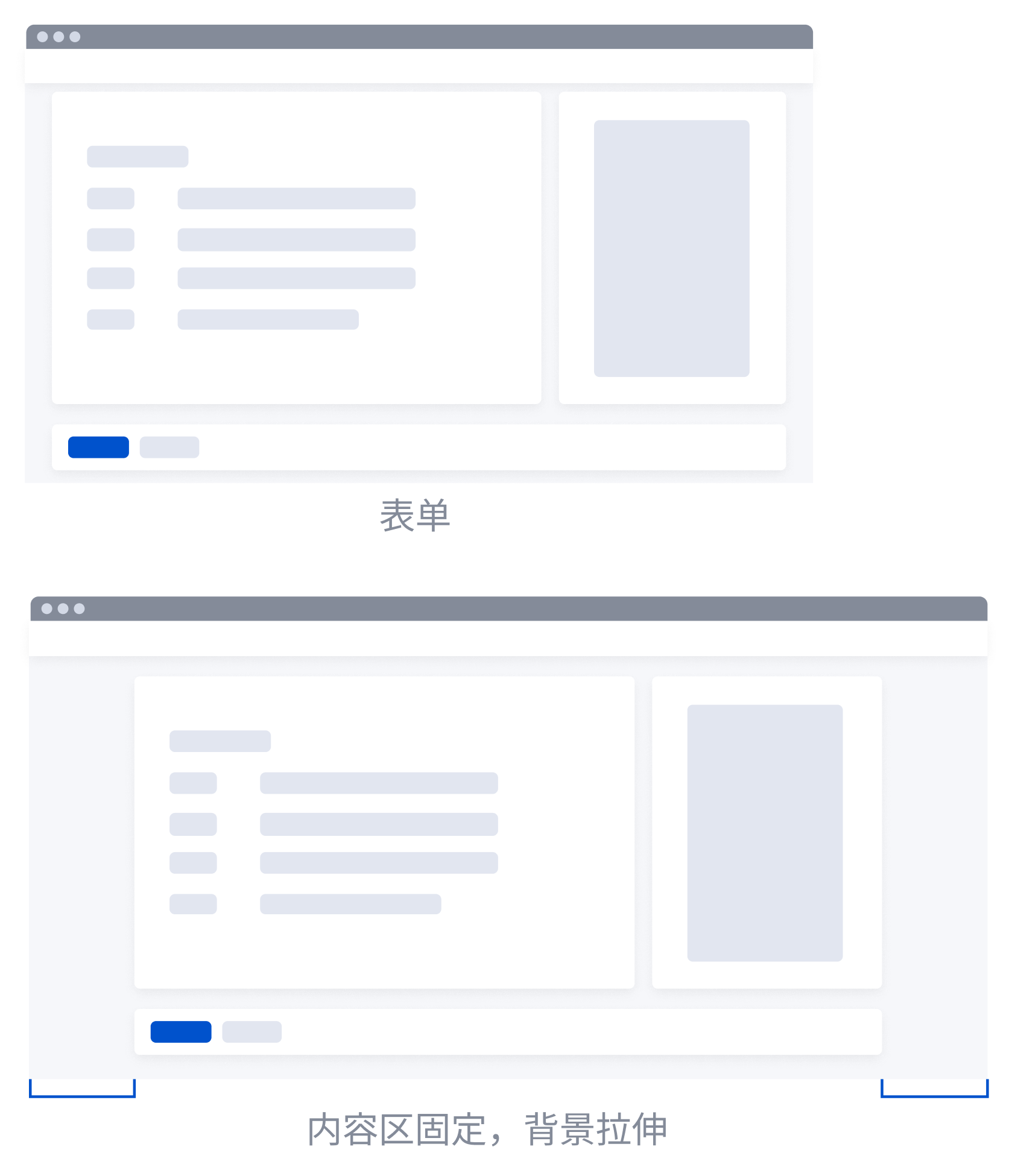
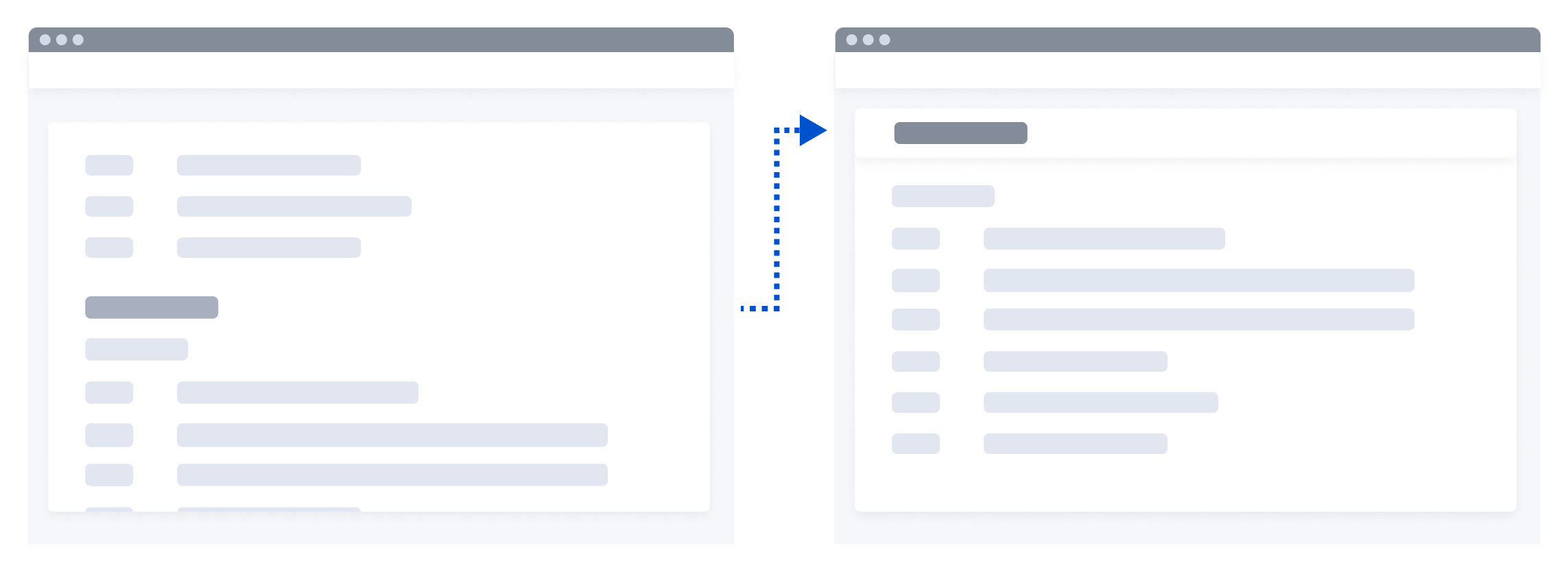
表单、文字详情类的页面,采用双栏结构的概率较大。因为表单页除了表单本身的内容外,往往还有右侧的辅助说明面板,或者是预览面板。文字详情页的右侧也经常出现其它阅读内容的推荐列表。当这两类页面视窗在横向拉伸时,适应的方式通常有两种。
1)主模块宽度拉伸,始终撑满视窗,副模块宽度固定。如果主模块每行内容都比较多,推荐使用这种方式,能更大化地浏览主模块的内容,减少不必要的换行。但缺点是,由于内容本身如表单项、详情文字等在X轴上占用的空间不多,他们所在的模块横向拉伸后,会出现很多留白。

2)各模块保持宽度固定并居中展示,不跟随视窗伸缩而变化。如果主模块每行内容不多,又需要频繁的左右对照,推荐使用这种方式。

3.多栏型
多栏型页面一般用于数据看板、媒体卡片(视频/图片)的展示。因为这类业务场景,卡片数量多,无法简单地将页面进行区块的分割,所以以卡片为单元来填充页面。当视窗横向拉伸时,这里也会出现2种适应的方式。
1)数据看板类页面,每个卡片等比拉伸(也可仅横向拉伸),列数不增加,让图表能展示地更清晰。

2)媒体卡类页面,卡片需要设定一个最佳展示的宽度如w,当视窗拉宽时,卡片等比放大。当页面拉宽到能增加一列宽度为w的卡片时,所有卡片宽度都恢复到w,增加一列。

上述说了这么多适配的规则,当然我们也可以给视窗设定一个统一的适配上限,避免当视窗非常宽时,页面的元素过于左右分离,反而不方便浏览。比如我们可以设置当视窗宽度>1920px后,页面元素就不再跟随撑满,达到内容区宽度上限值,居中展示在界面中。

二、Y轴的空间利用
B端界面,面对复杂的信息,我们往往会面对两类问题,如何承载大量的信息,如何区分强弱主次。这就涉及到页面Y轴的空间利用了。这里我们提供4个小办法来解决上面的问题。当出现大量信息时,应该注重Y轴空间的扩展,合理搭配翻页、加载等逻辑。当希望对页面元素区分强弱时,可以搭配滚动吸顶、局部折叠等交互,有序展示更多信息。
1.如何承载大量信息
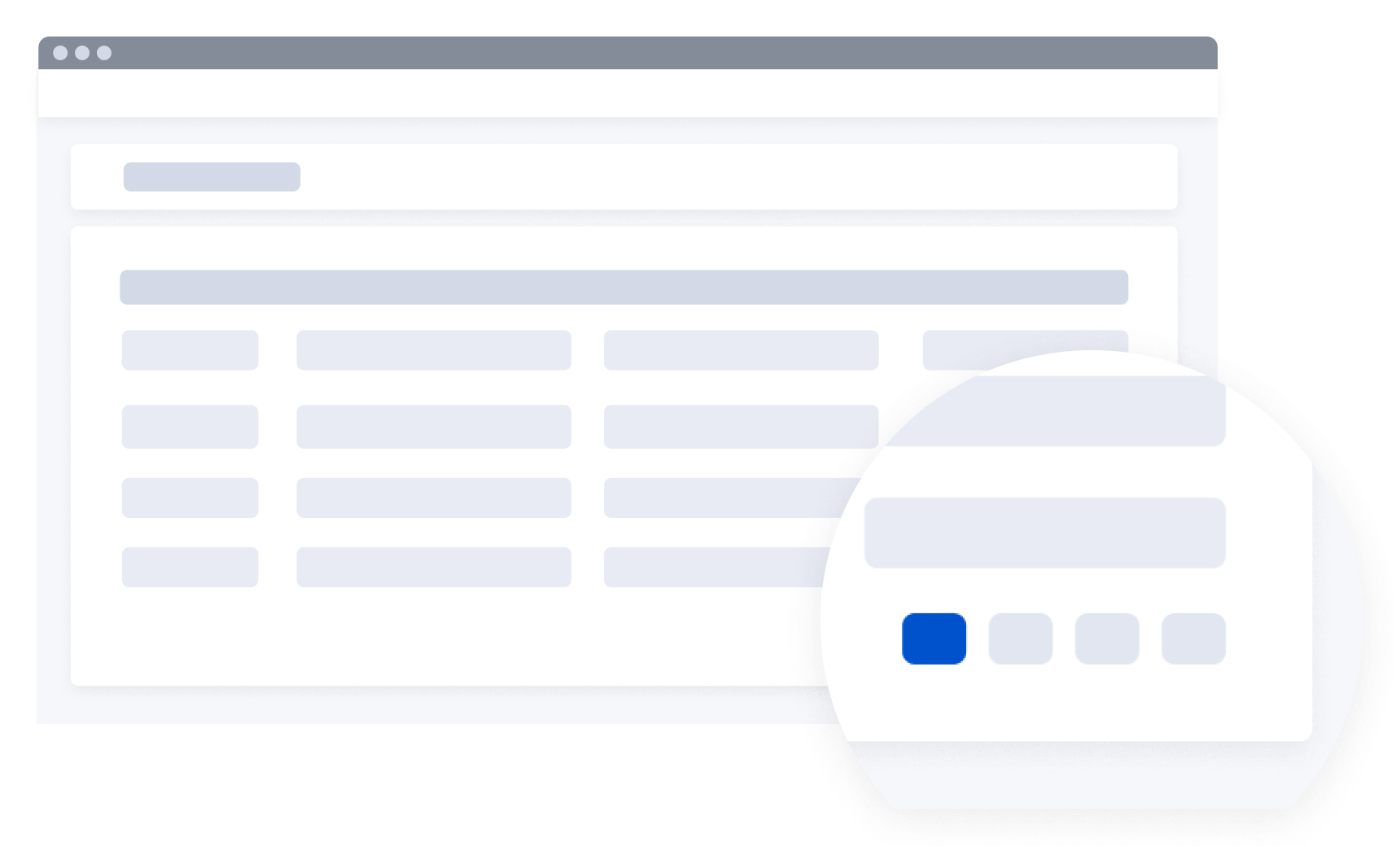
1)替换型对于表格类页面,为了方便快速查找所需信息,采用分页器的方式展示更多的数据内容,即把当前页内容做替换。即页面Y轴的高度是固定的,仅做内容的变更。

2)向下延展型
对于瀑布流类页面,由于数据量大,且没有快速定位的诉求,使用无限加载的方式,向下加载更多的数据,这种类型的页面Y轴可无限延展。

2.如何区分强弱主次
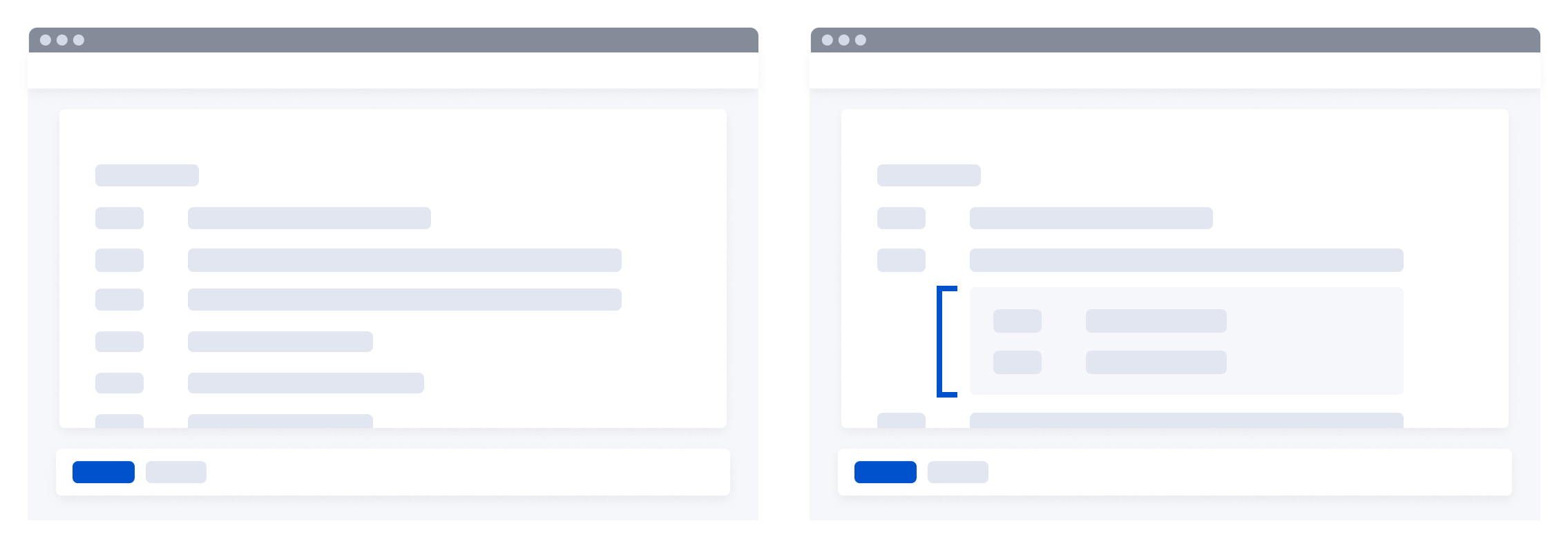
1)强-滚动吸顶当页面滚动到某个位置,需要去强调一些导航性质的内容时,我们可以使用滚动吸顶的交互,即当把这个元素(如标题)滚动至当前视窗的顶部时,发生吸顶事件,始终停留在页面中,该元素所引领的模块在其下方滚动浏览。当把这个模块滚动完,吸顶交互失效。这样即能临时性地强调某些内容,还不会影响其它模块在Y轴上的展示。

2)弱-局部展开对于表单类页面,若在某个选项下还存在二级内容,则在初始展示时,优先突出主选项本身,当选中后再展开二级内容。这样即能节省首屏空间,也能顺应使用者的学习、使用心智,在合适的时机展示细节内容。

三、Z轴的叠加顺序
说完X轴、Y轴的布局设计,我们最后来看看Z轴。这里,我们需要把视角从二维平面转为三维空间,比如吸顶的导航,菜单浮层,模态弹窗这些都属于出现在Z轴上的元素,他们之间可以进行层层叠加和嵌套,于是会出现叠加冲突的场景,导致发生错误的遮挡现象。所以Z轴设计的关键点在于不同元素的叠加排序设计。那么怎样才能有一个贯穿全局的合理排序,让元素们能乖乖排在自己的队列中呢?此处,我们将页面的所有可能出现的元素按照Z轴的特点归类到三大区间里。每个区间内给出相应元素的排序顺序指导,并配合动态计算的逻辑,Z轴上的元素就能整齐地叠加起来啦。
1.基础区间
a.展示类-页面中默认就存在的、不会对其它元素造成遮挡的元素(表单、表格、文字、按钮、图表、图片等)。
b.固定类-固定在页面某处的元素,滑动页面时会对a的元素产生遮挡(如吸顶导航、固定表头/列、锚点、返回顶部按钮等)。
c.浮层类-由a中的元素触发出的、指向该元素的临时浮层元素。会对a以及固定元素产生遮挡。临时浮层之间的z轴层级遵守触发的时间先后顺序,若临时浮层可以同时存在在界面中,则后触发的层级更高(下拉浮层、气泡)。

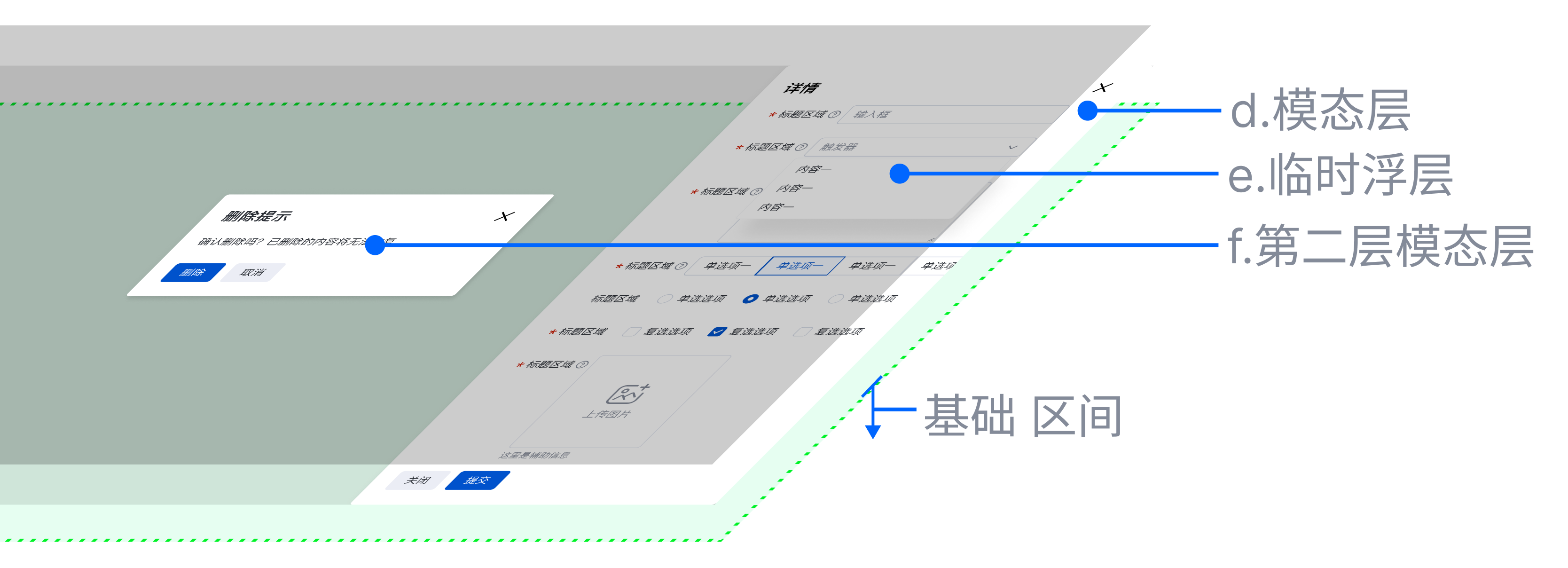
2.模态区间
d.模态层-由基础区间的元素触发的,覆盖整个视窗的模态元素,当该元素出现后,至于基础区间所有元素层级之上,基础区间的所有功能无法交互(抽屉、对话框和全屏预览等).
e.临时浮层-在模态元素上出现的临时浮层,计算高度时,可把d层想象成基础区间的c层(下拉浮层、气泡等).
f.第二层模态层-在d出现之后出现的覆盖整个视窗的模态元素。不特指第二层,也可以是第三、或更多。
模态区间内,多个模态层可进行叠加(即上文的f),叠加时一样需要遵守触发时间的先后顺序,后触发的层级更高出现在更上层。但是我们也应注意,模态层不能叠加太多,会导致当前页面覆盖过多内容,一般最多用到两层模态层就能满足大部分场景了。

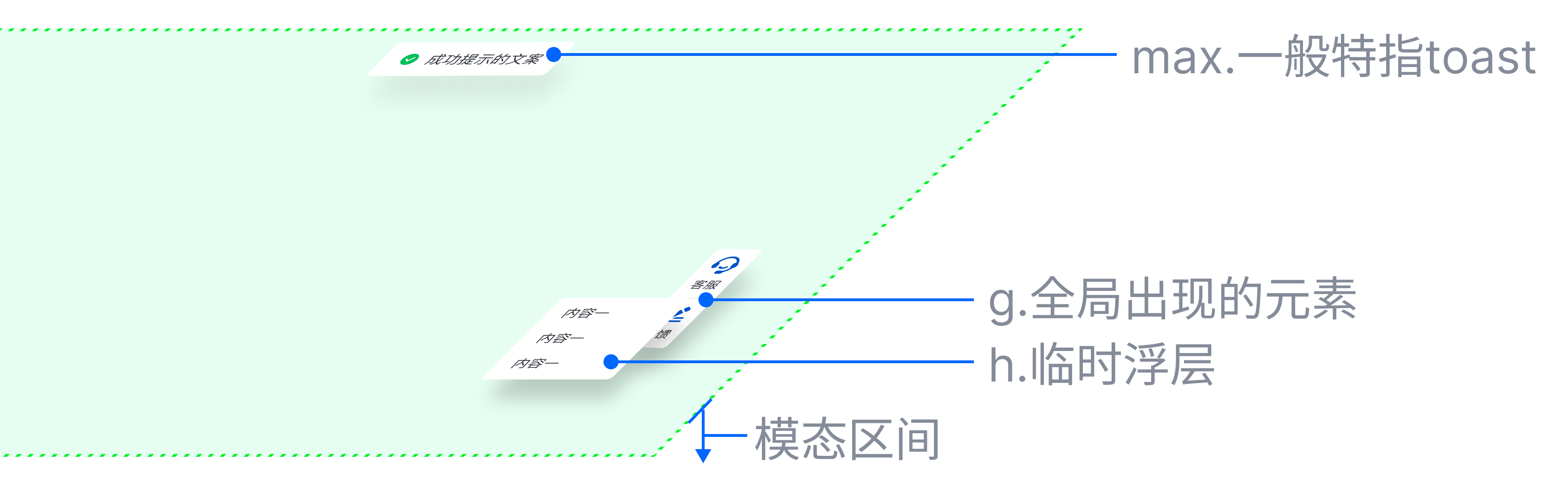
3.顶层区间
g.全局层-全局的、不被模态元素遮挡的元素。可以常驻在页面中,也可临时出现。
h.临时层-由g触发出的临时浮层
max.最高层-始终动态高于当前页面所有层的元素(比较典型的是Toast组件)。

四、写在最后
到这里,我们就浅谈完关于B端界面的X、Y、Z轴上的设计特点了,虽然是一些高度抽象的内容,真正按照业务需求执行设计的时候,遇到的界面一定比我们这里谈论的更复杂,但是只要我们清楚底层的空间布局、适应方式、扩展手段和叠加逻辑,再复杂的界面无非就是规则的嵌套,希望这篇文章能带给大家一些小小的启发。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
最近几年的产品体验设计中,已经不再仅仅看重单次的交易,而是会更加关注持续的交易效果,以及与用户形成长久的协作,为用户带来长期的价值。
那么,最好的观察用户长期价值的工具,就是构建用户生命周期了。否则,很难系统化地理解商业状态,就更不要提做好体验设计了。
对于用户生命周期,可以简单理解为,就是用户在我们的产品里是如何开始使用的、如何生长的,以及最后是如何离开的。研究透彻用户在每一个阶段的特征,是制定体验设计整体策略的依据。
举个例子,比如一个瑜伽产品,那么根据用户使用的生命周期,可以把用户分成几个关键阶段:
1.不了解瑜伽;
2.了解瑜伽但没有开始;
3.跃跃欲试;
4.新手,第一次使用;
5.持续的练习者;
6.暂时放弃练习,但还关注瑜伽内容;
7.完全放弃。
明确了用户使用产品时可能出现的这 8 个阶段,基本就清楚了用户使用产品的全貌,进而就可以根据这些阶段,进行整体的策划及针对每个阶段的体验主题细节的设计。
比如,前三个阶段应当是以宣传和引导为主,从第四到第六阶段应当是以一个用户成长阶梯的体验设计为主,最后两个周期应当去努力理解用户放弃的原因及设计召回的缓解策略。
所以可以发现,用户生命周期就是用户从接触产品到离开产品的状态集合,它也是我们观察用户整体创造价值总量的尺子。用户生命周期的整个过程,就像是一棵自然界的植物,从一粒种子开始,逐渐生长成熟再到最后凋谢。如果把产品中各个层级的用户生命周期整合在一起,就可以用全局性的视角来关注产品的健康度。
而现在,又因为有了技术工具,可以将用户的生命周期数据化,并可以结合动态的算法,根据每个用户所在的周期以及他的个性化选择,来动态地做到定制化运营策略。这也已经是未来体验设计的趋势。
比如,在顺风车的车主生命周期的分层工具里,可以根据大数据系统来预测一个车主何时放弃顺风车的数据模型,然后就可以根据这个数据模型,配合流量奖励、匹配奖励、红包奖励等动作,促使该车主能够产生持续拉单的动力。另外,在面对不同的沉默用户时,系统也会根据用户的画像,不断进行召回策略的尝试等等。
所以说,只有用数据工具做到个性化的用户生命周期运营,产品才能在这个时代获得优秀的竞争力。

那么,要如何来划分用户生命周期,并为每个周期制定体验策略呢?下面我们就具体看看吧。
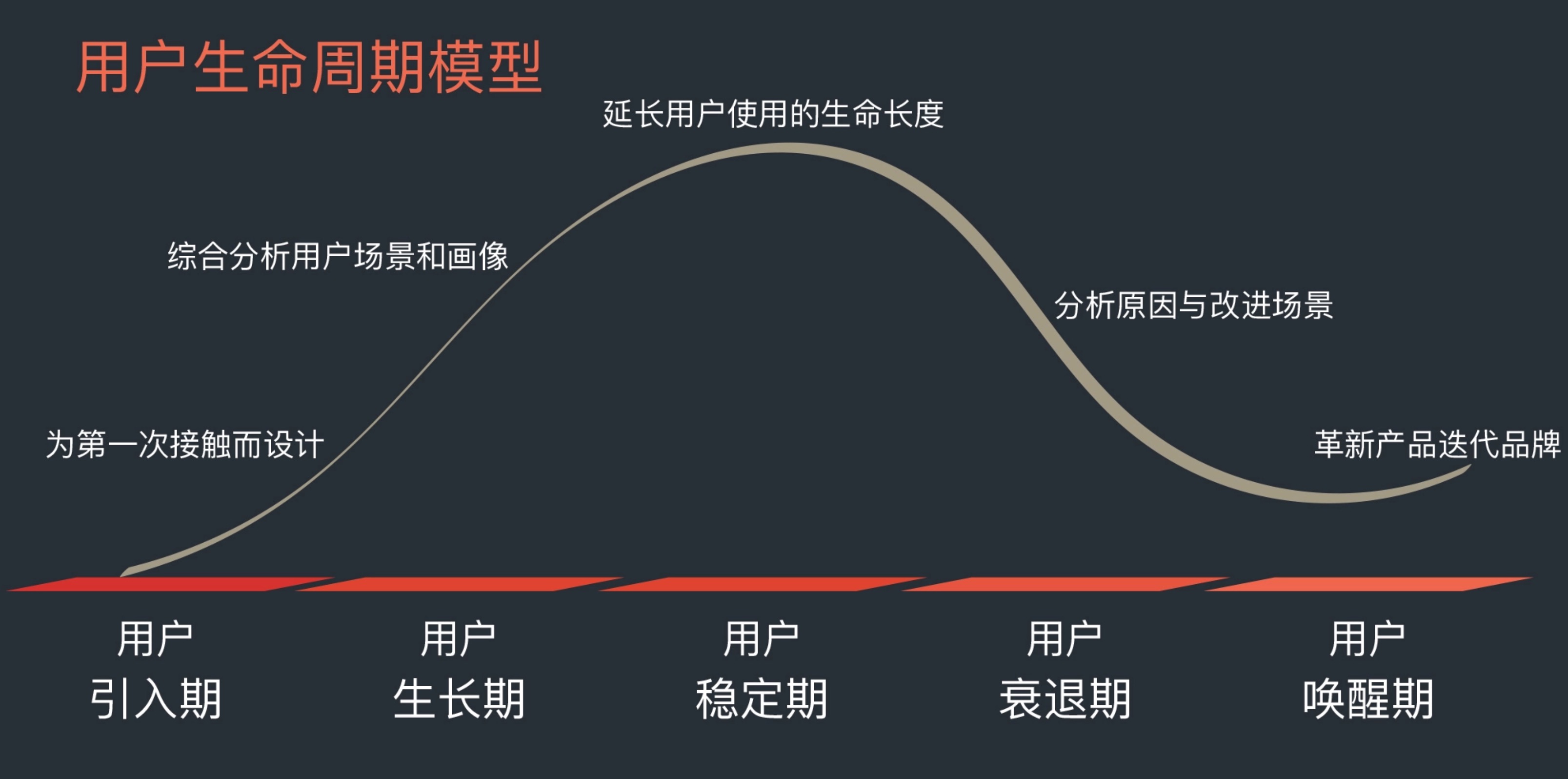
用户引入期:为第一次接触而设计
顾名思义,用户引入期就是用户从听说了我们的产品,到 TA 初次进来使用产品的阶段。这个阶段主要包括用户了解产品、下载注册、登录并开始使用产品提供的服务及功能,等等。在这个阶段,用户并没有与产品有深入的接触。
不过要明确的是,所有的产品,都要为用户的第一次使用而设计。
我们应该都会有这样的经历,每当开始使用一个新的 App 时,基本上都会有一个新手教程。
但其实光有新手教程还不够,还要有为用户第一次使用的运营动作,比如新手红包、介绍动画,还要能引导用户找到自己的朋友,等等,以此保证用户可以顺利地和产品发生第一次交互。
这有点儿像工业设计产品的外形和引导,好的设计总能在你第一次使用的时候,就可以让你意识到自己离不开它了。比如说戴森的吸尘器,当你握住它开始工作的第一瞬间,你吸尘的过程你就会体会到一种战士用枪消灭敌人的感觉。
比如有些像影视剧和游戏产品,初始的体验非常重要,它们能不能用 3~5 分钟就迅速把用户抓住,并且能够交代清晰整个故事体验的核心矛盾,是非常关键的。
所以说,第一次使用,是用户定义一个产品的关键时刻。这个时候,要想清楚以下这几个问题:
· 用户画像:即是谁在使用我们的产品?
· 接触场景:TA 是在什么场景下接触到我们的产品的,是手机还是 PC 或是线下体验?
· 用户预期:用户的预期是怎样的,TA 是有目的,还是随便逛逛,或者是抱着好奇心态才进来的?
· 产品完成情况:面对不同的用户,如何让我们的产品能够最大化地达成用户预期,以此抓住用户?
· 鼓励与设计:如何鼓励用户向下探索,用什么价值交换的好处来让他进行下一步动作?
成就信任的关键,是双方成功协作后获得的良好体验。所以为第一次使用而设计就是初步建立用户信任的设计策略。
用户生长期:综合分析用户场景和画像
用户生长期,就是指用户已经进入产品正常使用的循环,已经可以半熟练地在场景内成功使用产品,并逐渐地成为一个成熟用户。
每个产品对不同的用户,都会产生不同的粘性效果。除了基础利益需求的共性,每个用户都会对不同的体验“上瘾”。
所以,处在生长期的用户会以不同的留存程度来使用产品。有的人会永远不再打开,有的会卸载掉,而有的则会每天都来,这取决于用户场景的特性和产品设计的水平。
场景特性指的是我们业务的用户实际状况。
举个例子,即使一个人很喜欢卖二手产品,但 TA 必须要有足够多的换物需求场景,这样 TA 才会去使用,比如搬家、换手机场景等等。所以它的使用频率必然是和用户本身的生活特性有关。
产品设计水平指的是我们的产品能否适配好用户的使用场景。
比如书店,用户来书店,不仅是有买书的需求,还会有坐下阅读的需求,所以咖啡店的设计就非常符合用户需求,这样的设计就增加了用户来书店的频率。
所以,在用户生长期,要综合分析用户的场景和画像,进而分析用户从第一次打开以后的使用状况,包括每日的打开时间、使用时长、完成交易状况,到每周、每月的使用频率,为用户分层,以此找到对于产品最有价值的用户人群,并通过分析用户场景和画像,确定产品改进的方向。
用户稳定期:延长用户使用的生命长度
处在稳定期的用户,可以理解为是已经产生了多次付费行为的成熟用户。当用户熟悉了产品以后,就会有一个稳健地使用产品的时期。这个时期可长可短。
用户生活基础类的刚需效率产品,会稳定地生长在用户生活里的一个场景当中,比如地图、打车、效率型电商等等;而体验型的产品,则要看产品持续为用户提供成瘾体验的能力,比如电影、剧集、游乐场、游戏等等。
那么据此,就可以分析预测出用户稳定期的长短,并作出相应的体验设计来延长用户的使用周期,同时也提升服务能力。
在前面这个例子中,用户生活基础类的刚需效率产品,在通常情况下稳定期会比体验型产品更长。也就是说,要在用户的需求点上不断提升效率,并且增加附加服务,来高效闭环用户的整个场景。就好像滴滴,逐渐发展出了出行的各个产品维度,来满足用户出行中的各个场景。
另外,还要分析出用户放弃的原因,同时也要分析用户的迁移成本,来明确我们的长期壁垒是什么等等,这样就可以最大化地修正产品体验的漏洞,改进产品和服务,同时积累复利价值。不同的产品,用户迁移成本都不同,比如社交产品是关系链,硬件产品是生活习惯和数据积累,出行产品是网络效应的供应效率,等等。
除此之外,还要在用户稳定期,尽量地延长成熟用户的生命长度。当然,这也需要利用种种运营和内容手段,拉近产品与稳定期用户的关系,并促使他们愿意发展更多的新用户进入我们的商业体。
如果企业要善于利用口碑营销,并能做好用户运营,那么稳定期用户的价值就是巨大的,口碑能力以及自己的私域流量,都会大大帮助产品做好增长。
用户衰退期:分析原因与改进场景
每个产品都会有用户衰退期,比如用户生活习惯的迁移、支付能力的变化、城市地点的迁移等,这些都会让用户退出产品,很长一段时间都不会再使用。
另外,更好的竞争对手提供的方案、新技术带来的市场变迁、其它市场产生的跨维度竞争产品等,也都会导致用户的离开。所以要具体情况具体分析,有一些衰退是自然的,比如一部电影,自然就是看过以后就不再有新鲜感了。但有一些则是自己的产品逐渐落后了,用户过早地进入衰退期,那就需要好好研究。
还是拿前面提到过的顺风车案例,展开介绍一下。顺风车的大多数车主在尝试了产品以后,都会偶尔拉一拉顺风车,也有一些车主会成为核心车主,大部分的 GMV 都是由他们贡献的,但其一般使用的周期都只能维持在 2 年左右。
所以,就需要制定了一个为期两年的全生命周期的运营策略。针对车主第一次、第一周、第一个月、第一个半年、第一年的使用时长,来分别进行运营手段的设计,并且会同时根据一个车主贡献的平均 GMV,来分出一部分收益放到车主服务里面,促使车主因为服务更多地回到 App 里,共享出行,进而拉长其生命周期。
要知道,很多时候,商业的总体 GMV 虽然看上去还不错,但如果用户都进入了衰退期,那将是很可怕的状况。一旦商业大部分进入了用户的衰退期而不自知,就会像一个高血压患者,身有疾病而不自知,所以要借助工具,给企业“量血压”。
不过,对于衰退期的用户,要认真地研究场景与原因,而不是一股脑地花钱去挽留。总之,创造自然的场景来延展用户的使用周期,要比生硬的运营手段刺激有价值的多。
用户唤醒期:革新产品迭代品牌
当用户衰退以后,其实还是有可能回潮的,比如说重大产品革新或市场发生变化。这就是用户唤醒期。比如一些老品牌革新产品,在推向市场时就重新焕发了青春。
对于处在这个阶段的用户,以往很多企业所采取的方式都非常简单粗暴,比如说狂发优惠短信等等。但召回用户,绝对不是猛用活动和短信进行轰炸,而是真的要在产品上有相应的变化,以及设计出对用户有好处的服务或功能,这样才能够起到比较好的效果。
比如中国品牌的国潮风就是一个很好的例子,从李宁产品品牌的再设计,到推出多个国潮服装与球鞋,并重新设计了 Logo 与品牌策略,让李宁的整个产品线拥有了全新的气质,不仅召回了老用户,还开发了很多新的用户。
唤醒用户,革新产品与迭代品牌才能有真正的长期效果。
用户唤醒就好像重新和用户签订“服务契约”,那必然要带着诚意,效果才会好。毕竟,这个世界不缺乏套路和生硬的营销,但缺乏硬核的诚意。要明白,要想和用户做长期的朋友,是需要真诚的产品策略的。因为在这些沉默的用户中,可能存在着大量的潜在需求没有被满足的用户,时刻等待着我们的进化,他们就能即刻加入。
所以,不要轻易放弃那些沉默的用户。
产品体验设计与用户永远是共生关系
可以把产品理解为一个用户花园,一朵花就是一个用户,而在他们生长的时间里,会不断贡献 GMV。那么,就需要观察、培育这些生长在花园里的生命,为不同的花朵提供不同的服务和运营策略。如果做得好,花朵就会多贡献价值。如果做得不好,花朵就会死掉、离开或者对我们的动作充耳不闻。
同时,也要观察商业环境,就像一年四季的天气,环境好的时候就要多浇水,环境不好的时候就要保护我们的花园。
总而言之,做用户体验的核心就是要看清楚,和用户之间的服务关系和互惠价值关系,然后提供良好的解决方案和用户协作,创造相互的价值。
而用户的生命周期,则是衡量商业体的体验健康度的关键工具,也是设计体验和运营策略的重要尺度。
在关心用户生命周期的同时,一定要铭记:
1.用户来自不同场景:每一个产品都有不同的用户在不同的场景使用,不能一概而论。
2.用户来自不同状态:有激进尝鲜的用户,有随便逛逛的小白,也有目的明确的专家,要区分运营。
3.用户来自不同预期:每个用户对产品的认知都不同,要采取合适的产品设计策略去寻找最大化获取用户认知的方案。
小结
讨论了用户生命周期的各个阶段,以及如何为每个阶段去制定体验设计策略。需要记住以下这几个关键要点:
1.用户引入期:为第一次接触而设计
2.用户生长期:综合分析用户场景和画像
3.用户稳定期:延长用户使用的生命长度
4.用户衰退期:分析原因与改进场景
5.用户唤醒期:革新产品迭代品牌
制定运营策略和体验策略的关键,就是要为处在不同时期的用户制定合适的策略,来最大化地满足商业发展的需要以及用户的需求。
用户体验策略的细分运营和选择,要为用户体验增加时间维度。也就是说,当做完了用户分层模型以后,还要看用户处在哪个生命周期、分布在什么时间段。
只有这样,才能立体地掌握整个产品中的用户的状况,从而作出正确的商业选择和体验策略。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
企业的壁垒到底是什么?
我们在去年发布的第一篇研究中就说过:理论上,我们认为企业没有绝对的壁垒。技术,产品,供应链,商业模式等等都并不是壁垒。市面上流传的那些主流的关于壁垒的说法:网络效应,规模效应,品牌等,这些几乎都是企业发展的结果,而并不是驱动企业成功的特质。
如果一定要说壁垒的话:企业唯一的壁垒,是对用户价值的理解。
对用户价值的理解的不同:
这一核心理念,贯穿了我们过往发布的每一篇对企业和行业的研究中:
—— 这就是为什么我们说White Claw是最好的商业样本,其打法本质上无比的传统和陈旧(如果你觉得打法新的话,那你接收的认知基本上落后于行业的全球共识至少10年),依然创造了近200亿(30亿美金)的销售额,并几乎把所有全球最大的饮料和酒精行业的巨头抛在身后。
—— 这就是为什么所有海伦司被质疑的地方:环境,价格,产品(酒),我们认为都根本完全无法动摇其成功的根基;而被诟病最多的产品(酒)不够好的部分,我们认为反而是其极具竞争力的表现:其在酒的产品上对用户价值的理解几乎吊打所有酒馆行业的创业公司+所有低度酒行业的创业公司。
—— 这就是为什么高举产品主义大旗的元气森林,带领着几乎所有饮料公司都开始去使用赤藓糖醇,但我们认为其销量上的巨大成功跟赤藓糖醇的关系实际上可以说是微乎其微。而准备靠提升产品品质打翻身仗的江小白,我们反而认为,在战略上存在巨大的风险隐患。
基于这个核心的原则,我们过往出品的每一篇研究,几乎都收获了较大的反响,公众号得到了大量的消费行业的创始人和投资机构的合伙人的关注和推荐。而随之而来的,是在这一理念被越来越多人接受之后,当我们在跟很多消费行业的客户,各位创始人/投资人/研究员等从业者进行交流的时候,时不时的会被问到一个问题,叫做:我认同你们所提出的,用户价值理解是最核心的决定性因素,
那么,如何才能找到正确的用户价值呢?
通常情况下,我都很难去回答这个问题,因为我并没有办法给你一套“公式”。
这是一个有巨大价值的问题,但同时这几乎是一个不可能被回答的问题。爱因斯坦曾经有过一个说法,大概是,你定义问题的能力决定了你思考的水平。类似的表达在咨询行业很流行,叫做,提出一个好的问题的能力,要远远超过给出回答的能力。
从这个角度来说,“如何才能找到正确的用户价值”这个问题,绝对不是一个好问题,因为它几乎等于在问:“请问,如何能够成功?”。
但在我们被问这个问题的次数变得越来越多时,我理解这的确困扰了很多人。同时我也观察到很多人在错误的路上拼命的努力着,结果导致路越走越偏。
于是我们还是决定试着去给出一些建议,尤其是,要避免哪些思维方式。这不是一套公式,不是一个handbook(当然因为我本身就不相信所谓“公式”),如果你需要补齐“术”的维度,商业历史上有无数经典;而我认为商业上,所有存在着标准和方法论的“术”的东西,一个聪明人理论上应该能够毫无障碍的在几周内甚至更短的时间内掌握。而真正难的是,在分析问题的时候,即使在面对同样的数据,同样的信息,同样的现象,不同的人会得出不同的结论,而如何做到得出正确的那个。
我们接下来给出的很多建议,更多的是思考问题的方式,其中很多可能也并非商业维度,这些思想其中一些来自于很多领域的殿堂级大师,他们中很多人并不来自商界,但我在他们的身上学到非常多让我受益匪浅的东西。它无法guarantee你一定能够成功的找到正确的用户价值,但它应该可以让你能够one step closer,离发现真正的用户价值更近一点。
这些建议在我们之前发布的对不同企业的系列研究中,都曾或多或少的作为论证的一部分而提到过一些,在这里,我们试着将它们汇总起来,并且来做一个更为详细而全面的解读。
如果问,阻挡在大部分人和正确的用户价值理解中间,最大和最难的障碍是什么?
我的答案会是:
绝大部分的人都太过看重“自我感受”了。
相比于其他的因素,这一障碍,常见的程度及根深蒂固的程度都位列首位,极难被改变。我在过往所见到的各式各样的人当中,不论经验多少,能力高低,年纪大小,几乎很少有人在看待问题的时候,能够把”自我感受”从问题中切割的很彻底,尤其是在与”自我感受”相冲突的时候。
绝大部分人,在面对一个跟“自我感受”不一样的现象的时候,经常性的反应不是好奇,而是质疑;而最常见的论据是:“我/我身边的人都不是xxxxx”,当然有的人比较直接,有的人则试图把它包装的比较理性。
而更糟糕的是:在跟“自我感受”相冲突的并非是观点,而是事实的情况下;绝大多数人却依然选择了“自我感受”优先,而非事实优先:
于是就有了一众很荒谬的现象:
某些产品明明很多用户主动选择,他们觉得“根本不会有人需要,未来一定完蛋”,彷佛那些贡献了真实销量的上亿用户不是活生生的人类;
而某些产品明明根本卖不动,销量惨淡,但他们却觉得“这一定是未来的大势所趋,只是还没找到途径”。
甚至我看过最荒谬的一个采访是:某新消费燕麦奶品牌,一边觉得燕麦奶是未来最大的机会,一边说他们面临最核心的问题,是如何找到消费者需求的痛点。一个企业连最核心的用户需求是什么都不知道,到底是什么支撑了这信誓旦旦的“未来一定”。
而殊不知,商业世界上的大势所趋,从来都只有一个:就是用户的主动选择。但很多时候,即使用户已经做了选择,却依然有很多人会选择性的视而不见。
世界顶尖认知心理学家,心智计算理论学派的奠基人,哈佛大学的Steven Pinker教授,在其去年年底所出版的最新著作《How to Be More Rational》中提出:“myside bias”是影响人类做出非理性抉择的最核心三大因素之一,如果加上另一个因素“motivated reasoning”,几乎就构成了人性中最难以避免的非理性思维,这是根植在人类基因中的缺陷,人类总是倾向于defend自己的想法。而一个人应该做的,是努力的fight against这种思维缺陷,而不是选择go with it,这样才能迫使自己能够真正的做出理性的决策。
基于一“motivated reasoning”,去论证一个“myside bias”,是大部分非理性的错误结论的来源。在商业层面上的表现就是:
当自我的体感感受被所谓的,选择性的“行业大趋势”所“证明”了的时候,绝大多数人就几乎很难再认识到正确的事实了。于是,自我生活的世界就等于真实的世界,自我的需求就成为了产品需求合理性的论证。然而,根深蒂固的认知偏见,往往就此出现。
因为但凡只要做过一天数据分析的人,就应该知道,只要你想,用所谓的“数据”和“案例”,去“客观”的论证一个“想要得出的结论”,甚至看起来逻辑自洽,实在是太轻而易举的事情了。
而当基于“自我感受”决策的创业者,给出的“用户价值理解”,与基于“自我感受”决策的投资人,在认知的维度上产生了共鸣的时候,madness happens。而这正是极其容易出现的场景,毕竟“精英们”对世界的共鸣方式很容易一致,不仅对自己体感所处的世界,看待另一个世界的视角也很容易一致,而当共鸣产生的时候,想要用什么行业分析的方法去“客观论证”一个“想要得出的结论”是极其容易的。人类有无数种合理化自己决策的办法,而尤其是在商业这类非科学的领域内,简直信手拈来。
知名的物理诺贝尔奖得主,发明了著名的“费曼学习法”的Richard Feynman一次在谈到历史上发生的科学谬误时曾说:人最重要的是,不要欺骗自己,而你自己正是最容易被欺骗的人。
费曼说他从来不会在实验跟自我判断出现冲突的时候,试图去维护自我判断。这本应该是一个基本的常识,但是历史上有无数的延续了很多年的科学谬误,都是由于一众本应极其理性的科学家,在实验结果与自我判断发生冲突时,试图合理化这一冲突,进而维持了原有的自我判断。在严谨的物理科学领域尚且如此,在商业领域则更是惨不忍睹。
在个人选择的层面,从来就没有对错,任何选择都应该被尊重,自我感受当然可以始终排在第一位。但在商业决策的层面,自我感受则根本一点都不重要。所以每当在进行一个商业层面的讨论时,当我听到对方以“我/我身边的人xxxx”为开头的言论时,我大概就知道,这个讨论基本上就宣告结束了,后面的讨论就不太可能有任何有建设性的结论了。当然,这肯定并不绝对,但我会在当下瞬间立下一个警惕的flag,提醒自己不要去针对“我xxxxx样”来发表意见,因为你几乎无法给出任何“正确”的答案。
一直以来,我始终坚持的一个最重要的原则就是,做最大的努力去避免用个人感受去代表用户的选择 (而实际上,我在商业上的判断也经常是跟我的个人感受截然相反的 )。我从来不会在”自我感受”跟真实状况出现冲突的时候,试图去defend我的想法,因为赢了没有任何价值,也并不会让我的生活变得更好,因此我通常都会毫不犹豫的抛弃我基于我个人体感的结论。
当你能够开始毫不犹豫的将“自我感受”从问题的分析中切割出去,对你看明白事情真相的帮助是巨大的。看清一件事情的核心能力,正是需要能够将“自我”从事情中抽离出来的能力;因为当你置身其中的时候,你就只能去祈祷,你的自我感受最终能够被证实是人类的普世需求。
然而最吊诡的地方是,这么一个听起来无比简单的事情,要做到却无比的困难。在大量的交流中,我感受到越来越深的是,让一个人接受知识极其容易,让一个人接受跟自己感受相反的事实,却无比的困难。
美国知名的普利策奖得主,在100多年前几乎靠着一己之力,推动了今天极具地位的美国FDA的成立和历史上第一版《美国食品安全法》的作家Upton Sinclair,说过一句话:当一个人的生计依赖于对某件事的特定判断时,要让他客观理解这件事是非常困难的。
相反,更奇怪的是:现在竟然有一种趋势,是创始人在标榜,自己就是自己产品的一个典型用户,以此来当作产品是真实的用户需求的佐证。竟然还有很多人buying it,而这极其荒谬:
创业者们洞察到一个全新的机会,基本上有两类来源:一类是,自身的需求触发,比如,宝宝树的创始人当初做母婴;Keep的创始人当初做健身等等;一类是,对外部世界的观察,这一类就更加不胜枚举( 抓风口/看报告这一类不在讨论范围之内,如果一个创业者的核心洞察来自于一堆写报告的人给出的趋势判断,或来自于所谓的”行业共识”,很难不认为,它将会是一个极其平庸的洞察 ) 。
当然以上2类不管是哪一类,都需要辅以深入的行业分析以及商业逻辑验证。
这2类洞察机会的来源,在本质上没有优劣之分,因为它们起到的是启发的作用。最终能否成功则取决于,自身的需求也好,外部世界的观察也好,能否被验证是一个绝大多数人类的普世需求。因此,会把自己本身是产品的典型用户,当作产品是符合用户需求的佐证,是一个极其荒谬的行为,你是你自己产品的需求来源,不能说明任何问题,你要做的是去证明这是一个符合主流用户的普世需求。
我在越来越多的交流中,开始逐渐倾向于更看好,基于对外部世界的观察而产生洞察的创业者。因为当一个人自身并不是目标用户的情况下,却依然能够拥有无比精准的洞察,是极其难得的;而与之相反的是,基于自己需求的人,当被证实这一需求并非适用于绝大多数人的时候,能够承认并及时转向就变得极其挑战,而这正是大量“motivated reasoning”行为产生的时候。
这也从另一个角度说明,为什么有一个段子叫做:“普通人创业是从0开始,咨询顾问们创业是从负100开始,请先去补行业认知”。因为咨询顾问最常见的工作方式之一,是先make assumption,然后去验证这个假设。但这个所谓验证的过程,很多时候其实都是motivated reasoning,而他们对于商业分析的娴熟,使得他们可以很危险的让一个false conclusion看起来仿佛头头是道。
因此,我们花了大量篇幅试图给出的第一条也是我们认为最重要的一条,这个看似最像常识的建议,因为我们切身的看到大量行业经验深厚的人,依然很难做到。
从这个角度上来说,张一鸣的一直说的那句“做一个ego小的人才能格局大”,是一个极其被低估的建议,因为能做到的人寥寥无几。可能有很多人都觉得这是一句跟商业决策关系不大的鸡汤式人生建议而没有重视,甚至我最近还看到一种很荒谬的观点叫做,“鼓吹做一个ego小的人,是为了让人失去自我,更好的为公司奉献,是字节压榨员工的表现”,而讽刺的是,这个观点本身就充满了”过于在乎自我感受”的味道。我只能建议,不要那么被害妄想症,无论字节是不是压榨员工的公司,你的人生都有无数选择。
而内心真正强大的人,才能够真正做到“ego小”,因为一个强大的内心自我,是轻易不会被任何单一事件所影响的。你永远不会因为抛弃了一点“自我感受”就受到威胁,一个人之所以能够毫无障碍的接受任何跟“自我感受”相冲突的事实,就是“几乎没有任何事情有能力伤害到你”的强大内心的最佳证明,所以你根本毫无必要在“自我感受”层面defend yourself。
我经常被问到的一个问题,相信很多人也被问到过,就是:“xxxx在美国很成功,你觉得,在中国能不能行得通?”。类似的,还有:“你觉得xxx会不会仅仅只是一个区域性的产品,还是能成为全国性的?”。
对于每一个具体的产品,当然有不同的答案,需要不同的分析。同时我的原则也是,不会给出任何基于我的”体感”的答案。但我会有一个统一的最核心的判断标准:不是这个产品的产品元素和功能,而是这个产品到底打动的是人性的哪一部分?而这一部分,是不是人类主流的共通的特性,以此决定了是否在不同市场有同样的机会。
简单举2个例子:
White Claw在美国成为现象级的成功,一骑绝尘,吊打所有的酒类巨头,那中国会不会有苏打酒的市场?你要先知道White Claw卖的是什么,跟hard seltzer低不低度,气不气泡一点关系都没有。White Claw的巨大成功对应的核心是“饮料化+男性的guilty pleasure”。
那么,饮料化是不是人类普遍的共通需求,——嗜甜是刻在基因里的;guilty pleasure是不是人类普遍的共通特质,——人类社会永远无法忽略社会评价。
因此没有道理认为,在这个产品上,中美市场会存在差异。但如果你只是看到了低度,气泡的产品元素,就跑去做了一个空壳产品,能不能成功,那答案必然不能。但你不能因为你没看明白本质,做了一堆愚蠢的气泡酒,于是说White Claw不是中美市场共通的需求。
植物肉在美国好像还勉强过得去,那在中国会不会有植物肉的市场?你要先知道植物肉卖的是什么,跟健康,好吃之类的一点关系都没有。植物肉卖的是低碳,环保,动物权益,买的是能够让这些人feel good about themselves的精神价值的兴奋剂,那这部分精神价值是不是能让所有人feel good呢?
并不能,这部分人群即使在美国,乐观估计,也顶多占人群的20%,大体上就约等于Democrats中的Progressive派,甚至都不是Democrats全部。当然,自我催眠的“精英主义”们都一厢情愿的觉得未来会成为100%,毕竟媒体们,好莱坞们,新富人们,这些掌握了大众主流话语权的人,大多是其中一员,于是呈现的就是一种好像所有人都这么认为的全人类共识的虚假繁荣的假象。如果美国只占大约人群中的~20%,中国是多少呢?大概0.2%吧。
同样,我们在元气森林的分析中也说过,元气森林对应的是从来不是健康,而是”外表管理”,对应的是人性中亘古不变的对”美”的追求。除此之外,还有什么?是人性中最普遍的对”不劳而获”的期待,想走捷径的心理。
明白哪些是根植在人性中的基本特征,哪些是人类共通的需求,哪些不是;哪些是被杜撰出来的,至关重要。所以,所有说什么“xx产品的人均消费量中国仅为美国的多少分之一,因此中国市场就有了巨大的增长空间”的都是胡扯,你要知道在具体不同的领域,驱动这人均消费量背后的是什么,打动的是人的什么需求,它们是否具有同样的土壤:
星巴克创始人霍华德·舒尔茨说:星巴克的成功是因为,深植于星巴克的DNA里满足人类与生俱来的交流联系的需求,咖啡是实现这一需求的载体。人类与生俱来的社交需求是整个人类基础的共通的人性,在中国和美国自然都make sense,所以星巴克在中美都获得成功。但星巴克的成功,并不能抹平中美消费者在咖啡消费行为层面的差异,更不能说明中国的人均咖啡消费可以达到美国水平,因此还有多少倍的增长空间。中国当然的确有咖啡市场,但咖啡对于美国人是生活的一部分,对于中国人是生活方式的一部分,了解这其中微妙的差异。
再比如运动健身,拿中美人均健身的巨大差异来证明中国巨大的潜力同样是荒谬的,Peloton或Mirror完全不能说明Fiture也有同样的机会。美国人从小是在”运动员站在校园鄙视链顶端,只会读书的人是nerd”的语境中成长,中国人是在“打什么球打球,别人都在家好好学习”的语境中成长。难道觉得这个是靠什么国务院出台的《全民健身2030》政策或者中考给体育占个50分的政策能改变的么。同样,美国精酿啤酒的市场也完全不能说明中国市场具有相同的潜力,等等不胜枚举。
所以,为什么我们之前说,很多企业方/投资方说,我寄一批样品,你看看。我都会说,我很难通过产品试用,去判定企业价值。产品试用只能证明,产品的功能和质量如何,而产品质量过关只是及格线,并不是决定性因素。重要的是做出这个产品背后的intention是什么,这个产品是基于你们什么样的用户价值的理解做出来的。
所以我往往非常喜欢看企业的PR稿,比试用产品有效得多,因为先不管企业做不做得到PR稿中鼓吹自己的部分,你看得出它在努力标榜自己的哪一部分。而这某种程度上透露了,企业对于用户和市场的理解是什么。然后你就会发现,即使在拼命夸自己的PR稿中,很多公司甚至不知道该夸自己什么,也意味着其对用户的理解是存在巨大偏差的。
美国最近发生了一件几乎是动摇美国社会政治根基的事件,美国的最高法院草案有史以来的第一次被提前泄露,而案件本身的重要程度,并不如其背后代表的对美国最高宪法的认定:也就是最高法院的所拥有的权限与各州自治的准则之间的边界。我们这里并不打算详细讨论这件事,但其中我看到了一个有趣的argument:针对一些极端的”宪法过时论”的说法,一个最好的回应是:“宪法不是针对某件具体事情的法,宪法是在抑制人的意志和欲望”。
宪法没有过时的最核心原因正是,宪法是基于最基本的人性制定的,而最基本的人性是几乎亘古不变的,而人性不变的底色来自于基因的不变。
另一个最佳的佐证,来自于内容行业。为什么50年前的影视作品,依然有大量00后拥簇?为什么100年前的文学作品,依然有大量的00后热爱?因为真正打动用户的作品,都是在最底层的基础人性产生共鸣,而人性是不变的。所以消费行业有非常值得跟内容行业学习的部分,当然学习的方式,肯定不是现在市场上充斥的那些所谓”品牌应该努力做好内容”那种学习(这个我们会开一篇新的来写)。
最近一个关于10后的交流方式让人看不懂的文章火了,各种数字代码,各种拼音缩写,各种emoji。但同样的故事发了无数遍:说00后的时候也说看不懂,说90后的时候也说看不懂,说80后的时候也说看不懂;甚至我现在50多岁的阿姨,我记忆中小时候,外婆在她年轻的时候对她说的最多的就是看不懂她。
每个时代的年轻人话语体系都些许不同,看不看的懂一点也不重要。因为那不代表人性,那只是人类众多外在的表达方式之一。年轻人在是一个年轻人之前,首先更重要的,是一个人。而大部分人的问题根本不在于看不懂年轻人,而是对人性一无所知,想看懂年轻人,请先学会看懂人。
开始把用户当人看,用最基本的,最底层的人性去理解用户,才是你开始能够拥有正确用户理解的第一步。之前看到过一个段子,叫做世界上有一个最神秘的群体,叫做年轻人,这些人被冠上了极其脸谱化的特征,他们的喜欢如此一致,每天都有无数人替他们发声。这种脸谱化的”洞察”不仅不能作为你在乎用户的表现,反而是你从未把用户当作人的表现。我之前说过2个同样18-25岁的年轻人之间的差别,可能比人和动物之间差别都大。
很多商业分析,在所有的逻辑的维度,都没有任何问题;而唯一最大的问题,是他们忽略了人性,在他们的分析中,人只是构成商业系统中的一个基本元素而已,而当驱动用户做出决策的最主要的因素“人性”被忽略的时候,所有的分析都将是空中楼阁。
市场营销学中,有一个很常见的词,其实非常具有误导性,它叫做“educate consumer教育用户”,但实际上,用户是几乎无法被教育的。你所看到的那些好像“成功教育了用户”的现象,其实是因为“发现了一个用户本就想要,但没有人知道的点”。
所谓的被大家称作“教育用户”的行为,实际上如果你仔细看,只是试图在告诉用户,“我的产品如何能够很好的/创新的满足你的需求”,而永远无法替用户产生一个他本不存在的需求。
而商业世界,最可怕的是抱着“我是为你好的”家长心态,从而制造出一种“你妈觉得你冷”的荒诞产品思维。
我们一直说,用户是唯一的答案,这是评断一切的最高准则:不要自说自话,不要替用户做决定,不要俯视心态,不要傲慢的精英主义。
为什么国内精酿啤酒没有做大的机会,跟价格什么根本没有关系,很简单,因为大部分中国用户就是不喜欢喝。
为什么国内植物肉根本就没有一点机会,跟价格,口感根本没什么关系,因为大部分普通用户根本就找不到任何一个理由去吃,not even one single reason.
为什么精品咖啡的市场天花板低,跟价格什么也没有关系,大部分用户根本不在乎你们神神叨叨的豆子,咖啡风味,水洗,烘培程度这些东西。
然后有一个头部机构的投资人问我说:
难道,你不觉得可以引领用户么?
我的答案是,不能。而相较之下,企业更应该做的,是尊重用户。尤其是,在用户明明已经做出反应的情况下。
我听到过无数的“我们在定义下一个时代的产品/我们在引领用户进入xxx的全新时代”,这个口号本身没什么问题,ambitious对于一个企业家也是一个挺不错的特质。但问题在于,很多人都误会了“引领”用户的真实含义:
很多人所说的“引领”用户的潜台词是:用户在一个错误的路上,他们不知道什么好,我在用我广博的行业认知和技术积累去提供一个更好的解决方案,用户只是还不理解我提供的xxx产品的价值,我要转变他们的错误认知,引领他们选择更好的解决方案。这正是最典型的“你妈觉得你冷”式的产品思维。
你看,每个人在自己的生活中,都无比的抵触家长”你妈觉得你冷”的行为,然而当进入了商业世界之后,就完全的失去了作为一个人的最基本的instinct。
但实际上,当用户表现出对你的产品没有感知的时候,就意味着你所谓的“更好的解决方案”,只是生产思维下的好,你并没有在用户的基本的人性中找到任何共鸣。而用户永远没有办法通过“教育”或“引领”,从对产品没有感知变成对产品喜爱。你认为用户错了的时候,往往都是你的用户理解产生了偏差。
这个世界上没有什么产品的成功,是用户本来对其毫无感知,然后通过不停的convince用户获得成功的。而相反的是,商业历史上所有真实发生过的,那些真正实现了”引领”用户的成功案例,都是做了一个“用户本就想要,但之前没有人知道并提供”的产品。
所有的“引领”用户都是尊重用户本就存在的需求而发展出的结果,而不是通过教育用户的举措而实现的:
福特创立福特汽车,苹果推出iPhone,星巴克开启现代咖啡店,从洗发水进化到护发素,对应的都是,用户不知道自己要的是汽车,不知道自己要什么样的智能手机,不知道自己要的是跟朋友交流的咖啡厅,不知道自己除了洗干净头发之外还有保养头发的需求。
星巴克创始人舒尔茨的说法是:虽然用户不知道他们要的跟朋友交流的咖啡厅,但当你把它做出来交给用户时,他们几乎在第一时间就爱上了。iPhone也是一个道理,用户是当下就明白这是我想要的东西,而不是求着用户,自说自话觉得自己在引领用户。( 回想一下,最近五年的所谓”科技热点”,其中有多少,是产业届自己在那边high的不行,用户们无比冷静,无动于衷 )。
这些都是原本就根植在他们人性中想要的,只是他们不知道,但当你把产品做出来,他们就立刻趋之若鹜。而不是,你做了一个产品,拼命讲,拼命夸,用户也不知道你在讲些什么。但你觉得这个产品是真的好,是一次产业革命,是一次技术飞跃,用户还没get到,还需要被教育,被引领。而用户的选择从来就没有对错,尤其在生活层面。而即使用户真的错了,也不是一个商业行为能够改变的 ( 这个我们会在下一篇讲到,关于所谓zeitgeist产生的影响 )。
引领用户的思维,是精英主义的傲慢,是产业思维的自high,是从未从内心根本性的尊重过用户的表现。而这样的思维的人,将永远无法真的做好产品。
我们之前说过,只有好的“用户价值理解”才能真正定义好的产品,不是更好的原料,更好的工厂,更好的技术,更好的供应链,用户从来不需要一款所谓更好的产品。为什么你觉得你明明做了一个质量改良,技术提升,性价比更高的产品,营销效果那么差,获客效率那么低,渠道动销极其可怜,就算砸钱产品都卖不动,卖给了尝鲜用户然后也没有复购。
因为你做的根本不是用户想要的东西,你所谓的“更好”,你所谓的技术提升,品质升级,根本用户的感知度为0,是一种生产思维下的产物。
一个好的产品创新,从来不是什么技术创新,不是质量改良,是你打中了用户人性中的某个原本就存在的需求,哪怕只是一个微妙的变动,哪怕只是轻微的技术含量,做出了一个“用户本就想要的东西,只是之前没有人知道并提供”。
而一个用户本就想要的东西,应该是营销效果好,获客效率高,渠道动销快的。
说“正确”的话,是很容易的;说“听起来正确”的话,那就更容易了。
然而“正确”的话,往往比错误的话危害更大。因为那些一下子就很容易被认定是错误的话,当然也就因此没人会注意了;但那些极具迷惑性的“正确而无用”的话,往往更危险,正因为它们看上去“没有错误”,所以很容易被当作正确的认知被相信,而这正是灾难的开始。
这些“大而正确”的概念,携带着巨大的声量,充斥着舆论世界。但实际上,你不仅不应该听之任之,反而应该充满警惕。我将这些“大而正确”的概念存在的问题大概分为2类:
一类是,听起来“无比正确”,但其实是错的;抑或是“正确但并非真实的状况”,being right ≠ being true;而这才是常常被忽视的;
一类是,不管正确与否,“大而正确”的概念并无法帮助你产生任何有价值的认知。
而不管是哪一类,相信了这些,都会让你持续做出糟糕的决策,并且离发现真正正确的用户价值越来越远。
先来看第一类问题,我们简单举一个例子:“新一代消费者变得越来越在乎健康”。
新一代消费者并没有更在乎健康。相反,如果你是一个年轻人,你稍微把自己回归到一个人的身份中,你就会意识到,你的父母一辈一直以来都比你更在乎健康这件事,你的生活在他们看来跟自杀没什么分别。你认为无伤大雅的食物或行为,他们觉得无比的不健康;你隐约觉得不那么健康的,他们觉得可能是毒药一个级别了。
而另一方面,人类对健康的在意程度是亘古不变的,存在于基因里的,占据了某一定程度的,并不存在什么巨大的LEAP。
不然,为什么父母那一代人当年会捧火蜂蜜蜂王浆等等的一众营养产品?
不然,为什么祖父母那一代人中会花无数的钱买一堆诈骗的保健品保健仪?
不然,为什么古代人那么执着于炼丹制药,强身健体,延年益寿?
那么问题出在哪,不是有很多例证么?
综上所述,就好像得出了一个看似无比合理的strong argument:消费者越来越在乎健康。
然而,真实情况是:gluten-free存在了几十年了,它在避免乳糜泻这一functional层面的作用始终如一,却始终不温不火,因为本身有这个需求的人据估计占全球人类的1%。它是什么时候火起来的呢?大概在2000年之后,被疯传是好莱坞明星与运动选手的瘦身秘方,突然爆火欧美饮食届,无论有没有乳糜泻困扰的人,都疯狂加入。
OATLY的创始人20多年前创立的时候,就是为了解决乳糖不耐;20多年来,产品functional层面的功能属性始终如一从未改变,而最初的十几年,始终不温不火,因为在乎乳糖不耐的人在人类中的比例极低。它是什么时候火起来的呢?在新CEO上任之后,它不再是健康的功能饮品,它变成了向竟然胆敢饲养奶牛,虐待奶牛,增加碳排放的十恶不赦的牛奶企业的斗士,成了环保,保护动物福利的人的精神兴奋剂。
White Claw的空前成功,跟什么低卡,健康饮酒的关系微乎其微。我们之前已经专门分析过了,感兴趣可以看《案例研究 | 空前成功的White Claw和一地鸡毛的中国低度酒学徒们》。White Claw也曾经明确表示过,第一,它们从来不曾想要什么满足消费者健康饮酒的期待;他们从消费者那边获得了明确的反馈,增加酒精的度数将提高消费者的购买意愿;并据此推出了更高度数的版本。第二,在一个有别于误差极大的问卷调查和focus group的消费者研究的模拟消费中发现,健康这一要素在影响购买决策的比例极低。
元气森林我们也专门分析过,跟健康的关系更是几乎为0。感兴趣可以看《深度研究 | 不太一样的元气森林解读:成功与隐忧》。元气森林的核心卖点是:瘦。换言之,如果依然可以瘦,但没那么健康;我们对销量一样乐观。看看保健品新规和新广告法之前那个时候的碧生源的惊人销量就知道了。如果只有健康,没有瘦,那销量有今天1/10就偷着乐吧。另外,在前面的Rule 2中,我们也提到了除此之外,还有击中了人性中根深蒂固的不劳而获的心理。
到这里,你就看出问题在哪里了。我们之前说过,每一个产品身上都有无数种元素,分析问题的关键,是明白什么是承担核心作用的要素。然而,商业分析中最大的谬误之一:就是仅仅从产品身上所具有的某个要素,在找到所谓”共性”之后,就仿佛发现了真理,立刻从现象jump into conclusion. 而实际上,每一个组成这些”共性”的背后,核心的驱动力都各不相同,”共性”只是大家的一厢情愿。
这个list我们可以无限的列下去:
年轻人买益生菌,是健康么?益生菌什么时候开始火的?在尹正暴瘦的故事在小红书上彻底引爆,全网爆红,让他的热度一度跻身顶流。人们深扒他暴瘦的故事,带火了他吃的益生菌。
年轻人疯狂买黑芝麻养生丸,是在乎健康么?年轻人为什么买黑芝麻养生丸?是看重黑芝麻的”润五脏、益气力”么?是防脱发啊!防脱发的目的是什么?是美啊!跟健康有什么关系?如果今天世界以秃头为美了,谁还买黑芝麻丸?
但我们还想借由“元气森林的火爆为什么完全无法说明消费者变得更在乎健康”,去阐述我们在前面Rule 3中提到,并没有展开的另一个概念:zeitgeist。这个词,在词典中被翻译成“时代精神/时代思潮”,我觉得太过宏大,我倾向于把它理解为“一个时代的话语共识”。
元气森林跟健康几乎没有半毛钱关系,跟赤藓糖醇的关系更是微乎其微。仅仅是因为“0糖,0脂,0卡”的概念,就赢了90%。But Why ?
50年前,说到体重,占据话语体系的是什么?
是高脂肪。于是,低脂产品大行其道(背后的故事,已经被无数人讲了无数遍了,美国糖业协会和商业巨头们对科学的刻意歪曲)。
20年前,说到体重,占据话语体系的是什么?
是高热量。于是,低卡产品大行其道(热量亏空理论盛行,计算食物热量盛行,仿佛向更科学的方法迈进了一点点)。
而现在,说到体重,占据话语体系的是什么?
是糖,是高碳水。这个世界已经夸张到谈糖色变,碳水几乎承载了所有的骂名。而美国官方营养协会也正式在居民膳食推荐中,将牛奶推荐从脱脂牛奶变为全脂牛奶。
也就是说:一个人,如果他的减重需求程度在过去50年,一丝一毫的从未变过。如果他的健康的重视程度在过去50年,一丝一毫的从未变过。但他的消费行为也将产生巨大的变化。
这个变化是这个时代的zeitgeist的变化导致的,即使消费者对于健康的偏好程度保持exact the same level。
而zeitgeist的变化,是几乎无法被某一个企业所改变的。一个更好的案例,来自全球最大的消费品巨头之一的Unilever:
联合利华在去年330亿出售立顿所在的茶业务,在中国市场引起了广泛的讨论和关注,当然主要因为立顿在中国的知名度。但其实,有一笔金额更大,意义更重的业务在2018年同样被出售,在国内引起的关注却相对较低,而这正是我们这里想要讲的:
2018年,联合利华正式以530亿,出售了其成立以来,历史最久的“起家”业务,年营收超过200亿的人造黄油和涂抹酱业务。这一部分的业务的出售决定合情合理,因为业绩低迷已经很多年了,甚至2015年联合利华还对此业务进行大刀阔斧的改革,依然没能挽回颓势。
关于人造黄油业务的出售的原因,分析界对此空前一致:消费者对于“人造食品”的负面看法越来越严重,更加偏好自然界的产品,认为其更加健康。当然这不是什么rocket science,原因很容易找到。反映到市场上就是,欧美市场的人造黄油销量持续下滑,相反的,天然黄油销量开始持续的上升。
然而,是不是“消费者认为人造黄油不健康”就因此能够推导出“消费者越来越在乎健康呢”?
这里面有一个很重要的部分被忽略掉了,可能是因为年代太过久远;如果我们持续向前追溯,你知道人造黄油在一开始为什么会成功么?
它的之所以会成功的卖点竟然是:比天然黄油更健康,并且靠着这个比天然黄油更健康的卖点畅销了几十年。
讽刺的部分就是,当年的卖点成了今天的掣肘;而其背后的核心原因是:不是消费者变得更在乎健康,而是zeitgeist的变化。
其中一方面就是,这些年来科学界持续为脂肪正名,从之前的谈脂肪色变,到今天对优质脂肪补充的提倡。黄油作为最佳的天然脂肪来源之一,成为了推崇而不是灾难。媒体界的传播也发生了极大的转弯。而这一切都不是任何一个企业能够改变的,即使是像联合利华这种全球消费巨头。
因此,一个消费者在过去几十年,即使它对于健康的在意程度未曾发生一丝一毫的变化,始终保持在exact the same level,他在黄油的消费行为也会发生巨大的转变。
同样的,除了鼓吹健康之外,什么“今天的消费者从悦人到悦己的转变”,“消费者将越来越在乎环保”,“消费者的消费从功能性到精神性转变”,几乎每一个都是胡扯。就不一一展开了,我们挑其中一个,用来阐释我们下一个重要的观点。
“今天的消费者从悦人到悦己的转变”。
消费者不是在今天从悦人到悦己的转变。
早在100多年前,香奈儿第一次创立CHANEL的时候,是对消费者实现了从”悦人”到”悦己”的启蒙,而自此消费者已经“悦己”了上百年了。
实际上你只肯要稍微花一秒钟,用一个普通人的视角看看人类的整个消费行为,就可以发现很多消费从Day1都是为了愉悦自己的。”悦己”是根深蒂固的刻在人类自私的基因里面的,不是今天才出现的。
但即使这样,人类更永远不可能摆脱“悦人”的行为,社会评价对人的影响也几乎是刻在人类基因里的,脑神经科学的专家已经指出,别人的评价是会立刻点亮你大脑神经中的兴奋区的,这个作用是无比巨大。然而,你不应该需要知道这些知识,仅依靠一个普通人的常识就应该知道,到底内心多强大的人才可以摆脱“悦人”的消费行为,不要给出一个自欺欺人的答案。除非你的产品target consumer是人类的0.001%,这个胡说八道的洞察对你一点用都没有。
你闭着眼睛也猜得出,这类的consumer insight是怎么得出的。它背后对应的价值体系,无非是人的“独立”,“自主”,“做自己”;因此,在消费行为上更悦己。“做自己”这个话听起来无比正确,但毫无价值。
抖音上,隔三差五就会有一个话题冲上全网热搜,每次名字都不太一样,一会叫“拒绝容貌焦虑”,一会叫“与素颜和解”。如果你点开参与列表,按照点赞高低排序往下滑,划到你手指抽筋,你也只会看到几乎所有参加的人都是比普通人好看很多的人,几乎看不到任何真正容貌焦虑的人参与。
“做自己”是一个极其荒谬的提倡,它就是如此的毫无道理,又如此政治正确。
而这个得到糟糕洞察的过程中存在的巨大问题,就是我们这部分最核心的观点:
Being Right ≠ Being True,因为人类几乎从来不是”正确的”在生活。
人类从来都不是靠着做出正确决策每天生活的。那些无比正确的话,之所以无法成为真正的用户理解和洞察,就是因为他们太过正确。
大部分人,小时候不好好学习,长大了不好好工作,结婚了不好好经营家庭:想想你读大学的时候,多少小学同学还有在继续读书;想想你在了一个每年招几千个那么多人的BAT都竟然被大部分人莫名认为是“精英”;大部分人类在人生重大决定上面都无法做出正确的决策,你期待他们在消费娱乐上做出正确决策?想想你自己的生活里做过多少错误的决策。人类是一个会持续做出一些错误决策的生物,只要这个错误的不是在生物层面上危害到基因的存在。
人类的行为也几乎从来都不是fact驱动的;阴谋论,神话,玄学,迷信,故事,几乎每一个都比fact对人类更有效。
美国社会现在有一个很糟糕的现象叫:We’re so sick ofpeople being offended。你几乎很难跟人进行正常的对话,因为你必须保证你说的话正确,但做到这无比困难。如果正确是人类的自然的生活方式,为什么困难?就是因为,人类无法”正确”的生活,people are not born flawless。
我一度最不认同的一个词,叫做“智商税”。如果你曾经在任何商业研究层面,而非个人生活层面,使用过“智商税”这个词,那么,你几乎从未看懂过消费行业,甚至整个2C行业。因为being irrational is not stupid,it’s human.
你要能够意识到:
因此,当你看到什么“消费者会越来越在乎环保”,“消费者会越来越悦己”,“消费者会越来越在乎健康”,“消费者会越来越理性”etc,充满着无比正确的意味,但却毫无“人味”的洞察,你应该做的不是相信,而是警惕。
除非你想做的不是那些目标人群是主流人类的生意,而是那些the loud minority的生意,in that case,完全没有问题;但千万不要骗自己,说这就是主流用户的需求。更加不要骗自己说,这是做了多少个用户问卷调查的结果。
要知道:能够在问卷调查中得到什么样的答案,几乎在当你确定了如何phrase your question的时候,就已经几乎90%的决定了你会得到什么样的答案了。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。

什么是交互设计?
交互设计是针对流程进行的设计,为确保用户与产品接触时有符合的行为习惯,保持操作过程的流畅逻辑,需要通过交互设计来引导行为,设计整个行为流程。
流程中需要考虑接触前的信息显示,接触过程中的体验反馈,以及接触后的结果反馈,来给予我们下一步的行为指示。交互流程的目的以提升用户使用产品过程的体验感受为目标。
那么我们应该根据用户习惯设计功能?还是设计可以改变用户原有使用习惯?
产品设计该以什么样的交互方式呈现?我们的设计又是否为用户带来愉悦的使用体验?
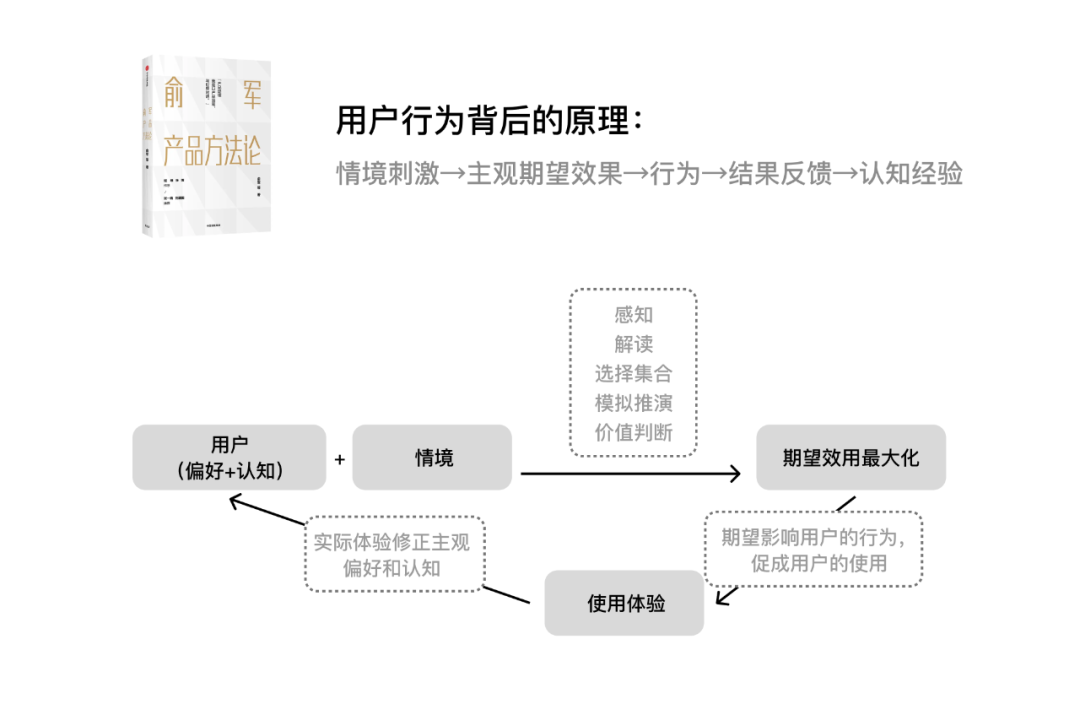
在《俞军产品方法论》中关于用户行为背后原理的阐述,在行为发生前,用户会接受一个情境的刺激,然后用户会根据已有的认知经验去产生一个主观的期望效果,并产生与之对应的行为。行为产生的结果反馈又会成为认知经验,从而可能对用户的下一次行为产生影响。

用户的行为认知具有可塑性,会根据每次行为的反馈积累经验来完善认知模型,每次的结果反馈也会影响用户下一次产生相应行为的判断。可见用户行为其实也是一个不断学习和适应的过程。
用户行为受以往经验影响,即在使用产品前就会根据认知去引导行为的产生。不只在同一产品中会有这种行为,用户同样会把认知经验也代入到相似产品上,继而有着相同的使用期望和操作行为。
这与尼尔森提出的雅各布定律有着相同的理论结果,作为10大可用性原则的提出者,他通过研究发现用户更善于根据已积累的经验来使用产品。

雅各布定律用户将大部分时间花在其他网站上。这意味着用户更喜欢您的网站与他们已经知道的所有其他网站相同的方式工作。为用户习惯的模式设计。
Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know. Design for patterns for which users are accustomed
遇到新事物时,当产品概念与用户认知不匹配,用户在使用产品的过程中就会由于不一样的理解方式而产生困惑,甚至产生持续性的错误操作,所以在设计思考中应尽量考虑用户原有认知习惯。
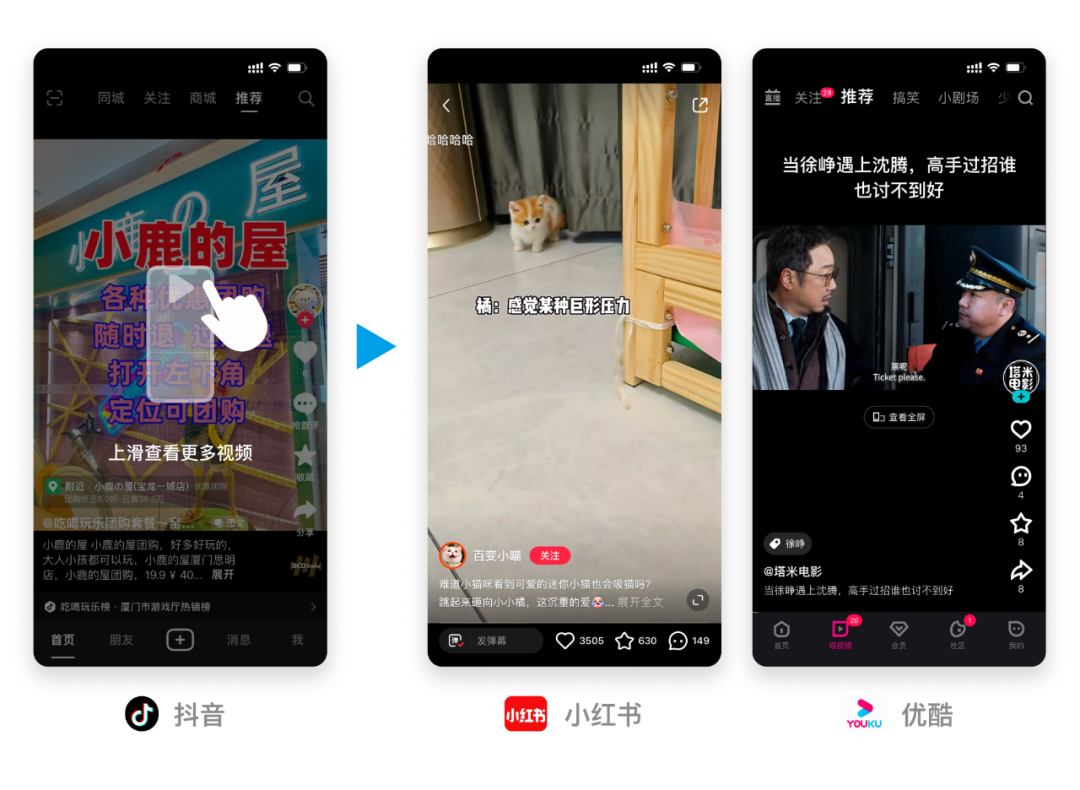
举个较简单的例子,在抖音习惯了竖屏沉浸式浏览短视频的行为后,在相应视频类产品也会产生同样需求的场景,提供对应的功能满足用户需求,有助于用户使用产品提升平台内容的消费曝光,相同的交互方式和内容信息展示也有助于降低用户理解成本,提升使用体验。

(1)认知负荷
为什么用户更喜欢根据已有经验来使用产品?这就需要了解另一个概念,认知负荷。
认知负荷是指一个人工作记忆中正在使用的注意力或者精神力总量。
人对信息的理解、短时记忆存储是有容量限制的,当我们的大脑接收的信息超过了上限, 就会减慢大脑信息处理的效率,在短时间内处理大量信息必然会增加大脑的认知负荷,进而影响到判断与决策。
而用户在操作任务时,相关信息又会存储在大脑的短期记忆中,在理解页面信息时,需要识别、思考、记忆越多就会产生负荷。
表现在用户自身上的就会觉得复杂,“这个是什么意思?”、“接下来要做什么”等等问题都会转变成负向的情绪反馈。
所以用户行为的习惯性是因为行为反馈符合自身认知,这样让产品使用起来更“简单”。好的设计不需要让用户过多思考,这也指导我们设计师在方案思考的时候要可能降低用户学习成本。
(2)习惯迁移
既然用户行为习惯如此重要,那么就无法改变了吗?
一般来说,旧的行为体验越久,形成的沉没成本越高,由于损失厌恶心理的存在,用户接受新体验方式的意愿会越低,沉没成本是指过去的决策所产生的不可挽回的成本,包括时间、金钱和精力等等。
用户和产品的关系在于价值互换,如果一个产品对用户来说没有价值,即使体验再好也不会去用,而当用户因为需求价值来使用产品时,如果体验足够好就可能留下来,用户习惯迁移的最迫切问题就是怎样让新的产品(体验)所能提供的用户使用价值,足够忽略沉没成本的损失。
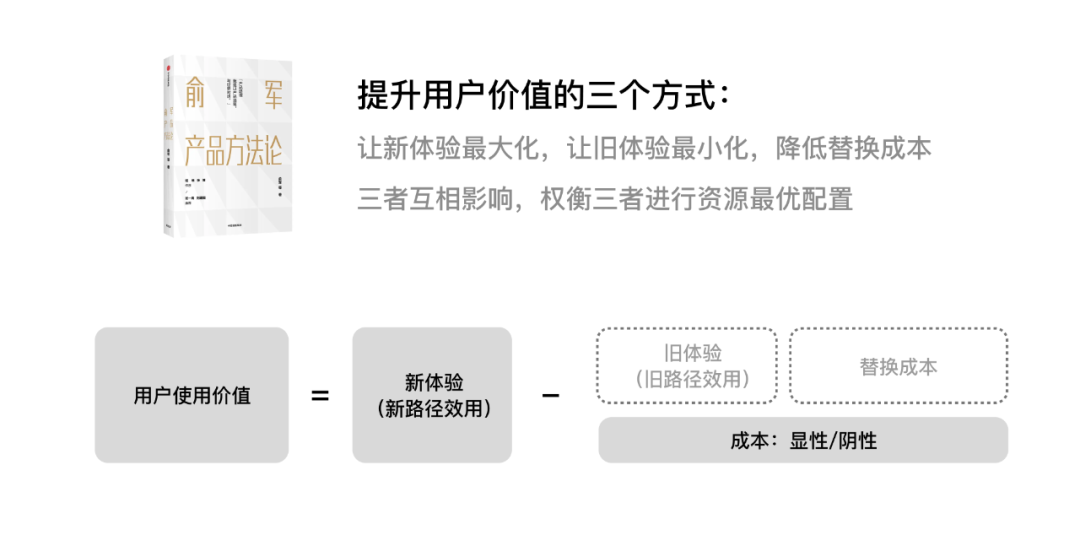
在《俞军产品方法论》中,给出了提升用户价值有三种方式:让新体验最大化,让旧体验最小化,降低替换成本,三者互相影响。

在产品设计中,我认为尽可能的根据用户行为习惯去设计可以帮助用户更好的理解和使用产品,为用户习惯设计不是简单的对竞品模仿复制功能使用,而是更多关注用户自身的行为需求去提供更多的产品价值,提升使用过程中的体验,做到有价值的设计创新。
抖音目前的成功毋庸置疑,它改变了原有的视频浏览方式,通过沉浸式内容展示提升了用户专注度,滑动切换视频保证了视频浏览的延续性,将音乐当成视频素材进行二次创作等等一系列创新都提升了产品价值。
所有的行为习惯都需要学习,但是好的习惯用户只需要学习一次,上滑手势的交互动作几乎不需要什么成本,对视频流内容获取也有着很强的成瘾性,很容易形成行为习惯。

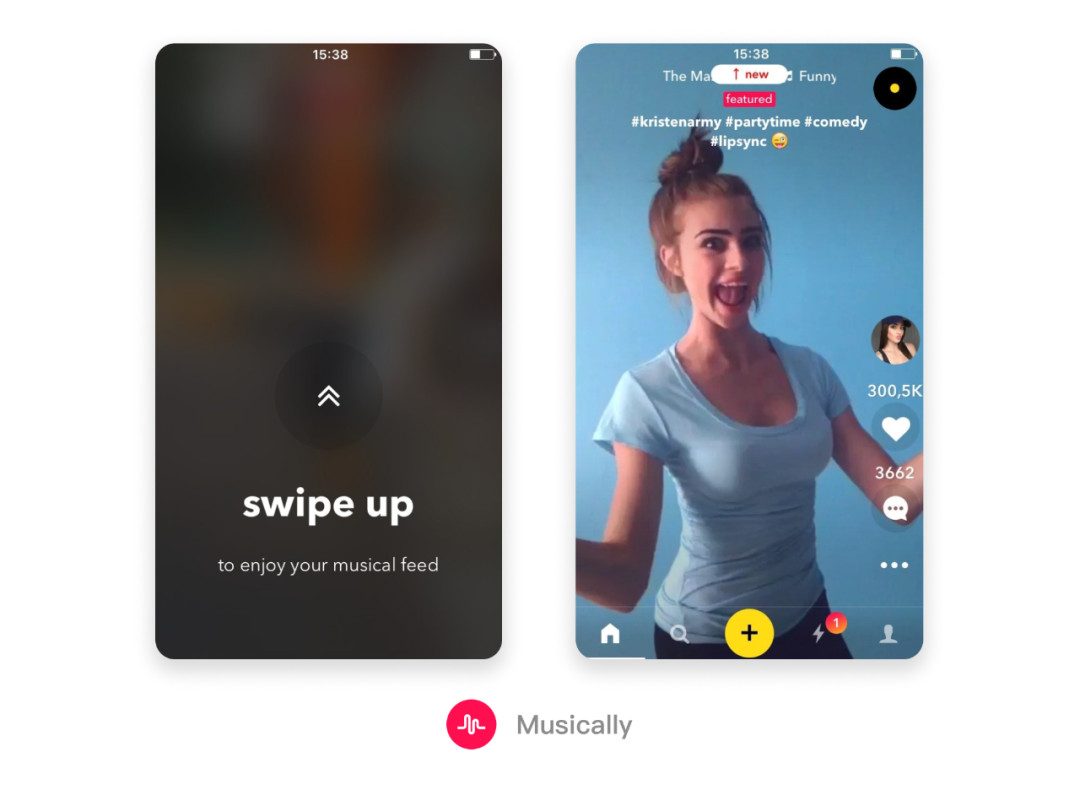
作为抖音前身的Musically,创始人朱骏通过观察当代年轻人在手机上的使用,将原本教育平台的构想转向做娱乐化平台适应人群行为习惯。
年轻人有着极强的个性表现需求,并且已经在诸如YouTube,Snapchat等平台懂得如何剪辑,拍摄视频,内容生产不需要有过多的学习成本。但即便如此,还是发现了平台用户的上传频率不高,用户很难保持高活跃的产出。
后来为了养成用户随时随地创作内容的习惯,将产品价值调整为专业对口型APP,顺应当时一个对口型挑战的节目观众的模仿需求,进一步降低了内容生产门槛,优化了原本普遍认知下的上传拍好的视频片段到软件,再添加音乐进行剪辑的流程,这也极大的提升了内容生产效率。
我很认同他说的,一个产品成功的核心,其实是因为他的一个功能很能打,不在于一直增加功能。
商业产品开发最终都是为实现商业价值,循序渐进地培养用户行为习惯,有助于更高的留存,对于用户行为设计、习惯设计,本质上都是通过一系列优秀的体验来强化行为习惯,加强用户需求与产品价值间的关联,让用户自然而然的形成品牌认知,比如当用户想打车或者想购物时心中所浮现的产品。
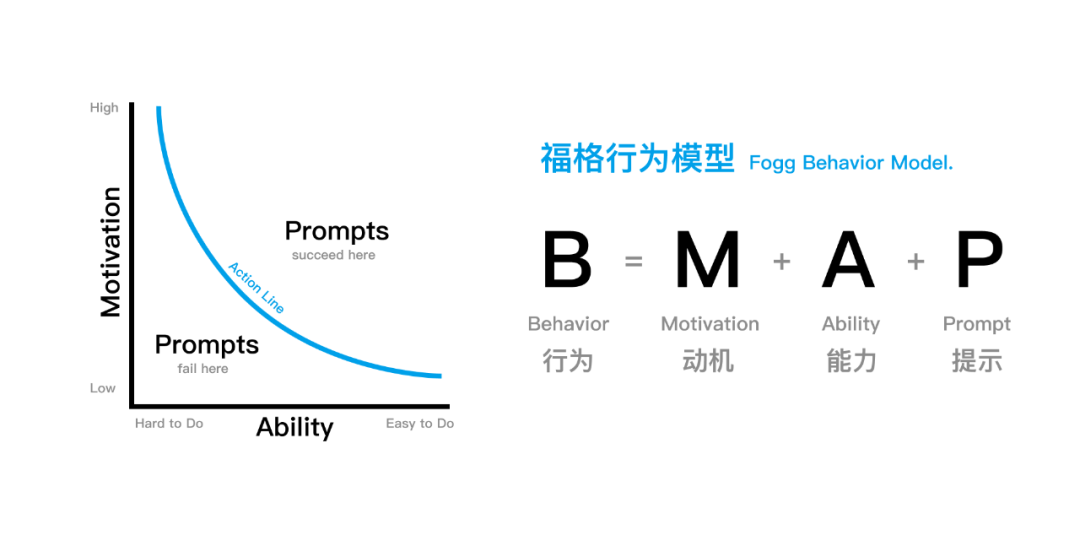
在行为设计中,有诸多因素会影响用户是否会去使用产品/功能,福格模型将影响用户行为的因素总结成以下概念:
B=MAP
这个概念看似简单,但是适用于所有类型的行为,并且有很强的通用性,这个概念由行为科学家福格提出来,为各个领域的行为设计提供解决方案。

福格行为模型当动机(M)、能力(A)和提示(P)同时出现时,就会发生行为(B)
Behavior(B)happenswhenMotivation(M),Ability(A),andaPrompt(P)cometogetheratthesamemoment.

希望用户具有哪些行为,用策略进行引导,设计满足三个条件的方案或制造条件满足,福格模型对我们的设计方向也提供了更多的想法。
总的来说,为触发用户对产品的使用行为,需要给予用户足够的动机,帮助用户获得能力,设计足够明显的提示。
在动机方面可以考虑用户自身想要的内在需求,或通过外界获得利益激励,也可以根据用户心理需求形成用户间竞争、跟风、群聚等羁绊。
我们在设计上极可能地降低使用门槛,降低复杂程度,帮助用户减轻心理负担或解除忧虑。
考虑当下场景给予明显的提示,做到“需要什么的时候刚好出现什么”,符合自身行为需求,保持用户产品使用流程的连续性也有助于体验的提升。
用户行为是指用户与产品进行交互的方式,设计师根据用户行为特征进行设计,来提升产品使用过程中的用户体验,通过福格模型我们可以有更多的方案思考方向,在产品行为设计上比较常用的方式可以分成引导和预判两种类型。
引导设计需要让用户明确当前的状态,知道下一步能做的事情,避免用户行为中断;而预判类型主要需要考虑用户下一步的行为,当用户有明确的行为目标时,辅助用户高效完成。

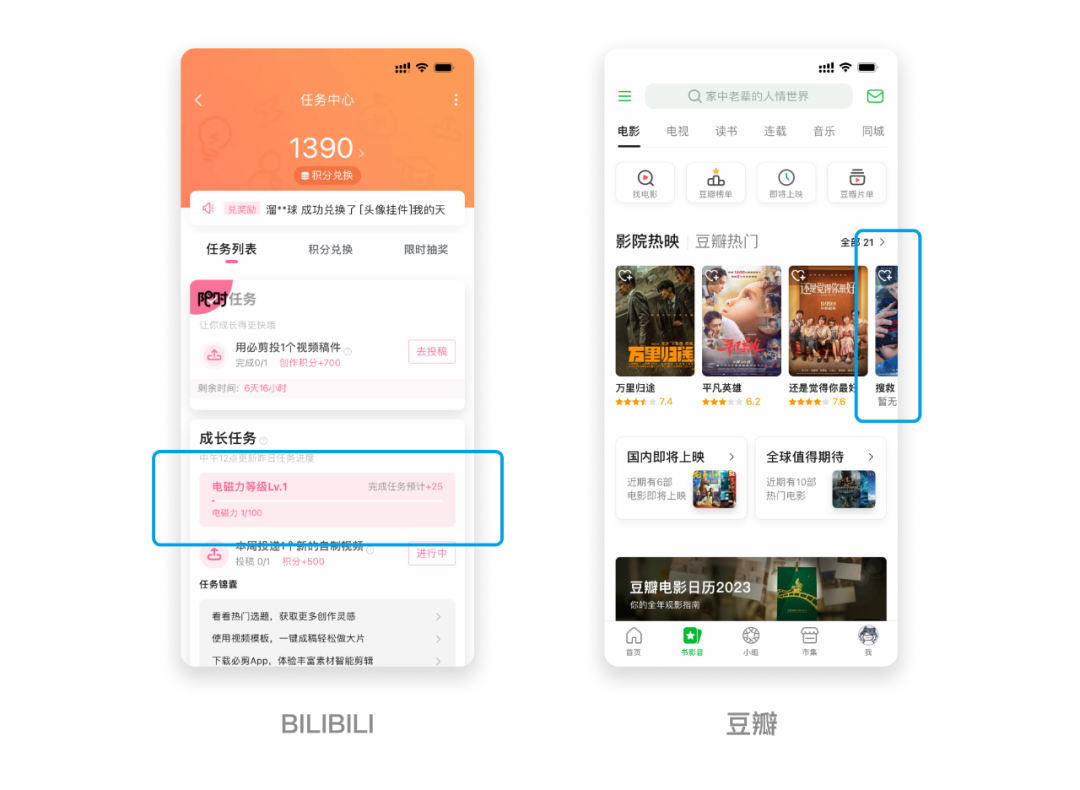
(1)未完成效应
利用心理学上的蔡格尼克记忆效应来提升用户对未完成状态的关注度,比如以进度条形式的任务类型。部分遮挡的内容信息设计方式也可以传达给用户,滑动可以查看更多内容的行为引导。

(2)信息提示
在用户操作过程中,通过信息提示可以让用户明确不同操作行为的结果反馈,引导用户做出符合自己预期的行为,降低不确定性和误操作。
比如通过下拉操作出现的淘宝二楼,和微信中语音信息的发送都进行了信息提示。

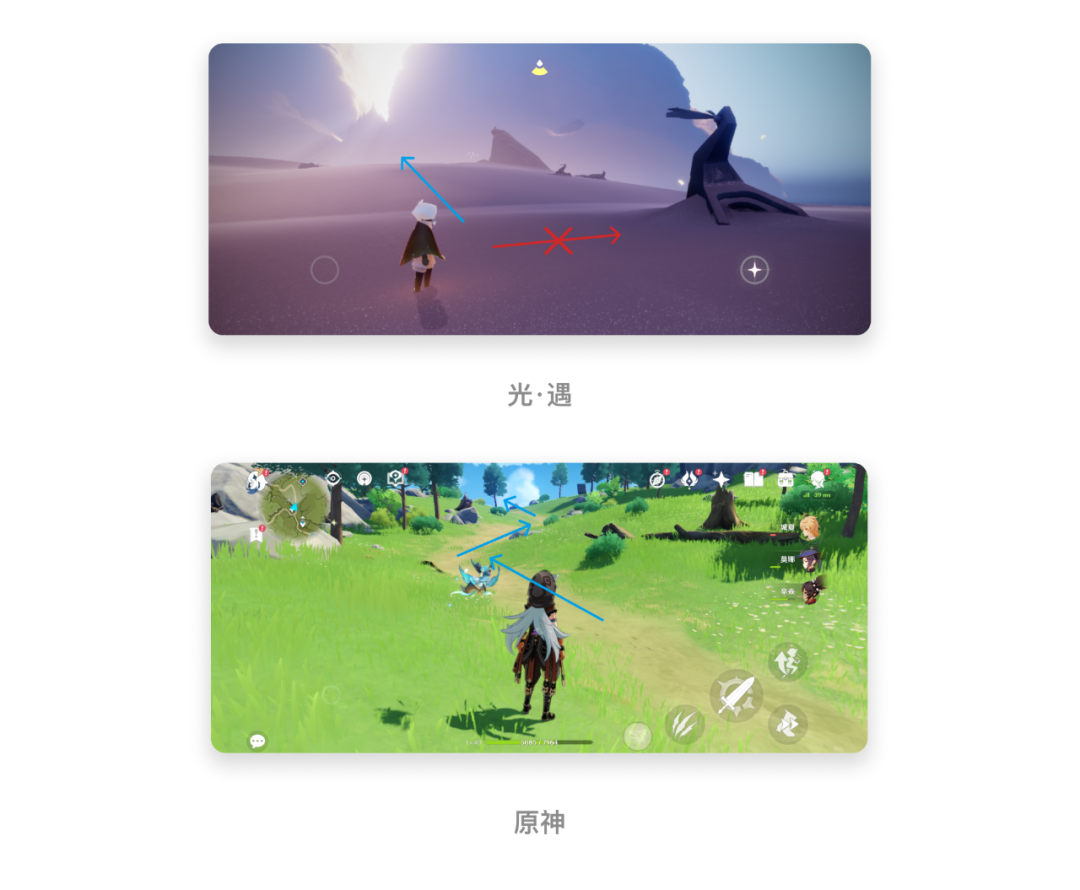
(3)视觉动线
通过对用户视线方向进行引导,达到传达提示作用,在游戏设计中比较常用于方向指引。
如光遇中,用户行进方向错误时,会有些微的镜头偏移到正确方向来进行提示,或者如原神中,直接以道路的行进方向来提示位置信息。

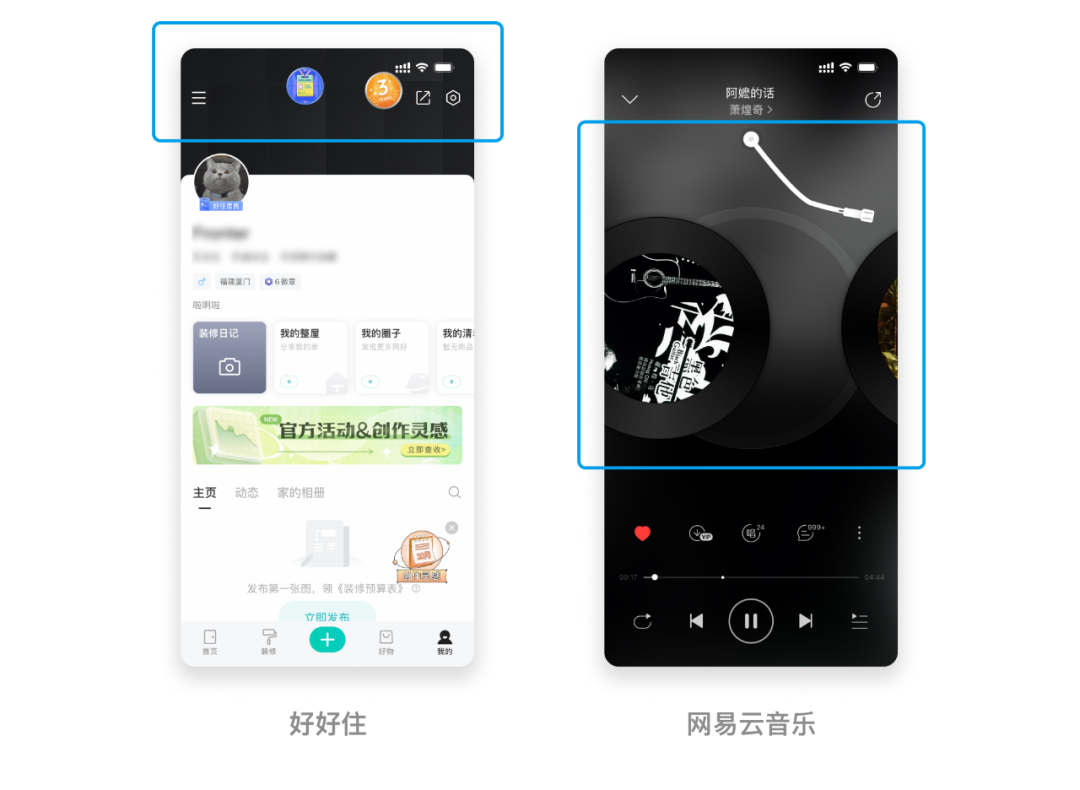
(4)物理映射
通过隐喻设计的方式,让用户联想与物理环境中相似事物的特征,通过拟物的方式建立联系,将现实生活中的认知代入产品中,以达到降低理解成本的作用。
比如在好好住中,利用陀螺仪来模拟物体掉落的重力感,增强了徽章的真实感和趣味性,网易云音乐模拟了黑胶唱片换盘、播放暂停等操作,仪式感满满。

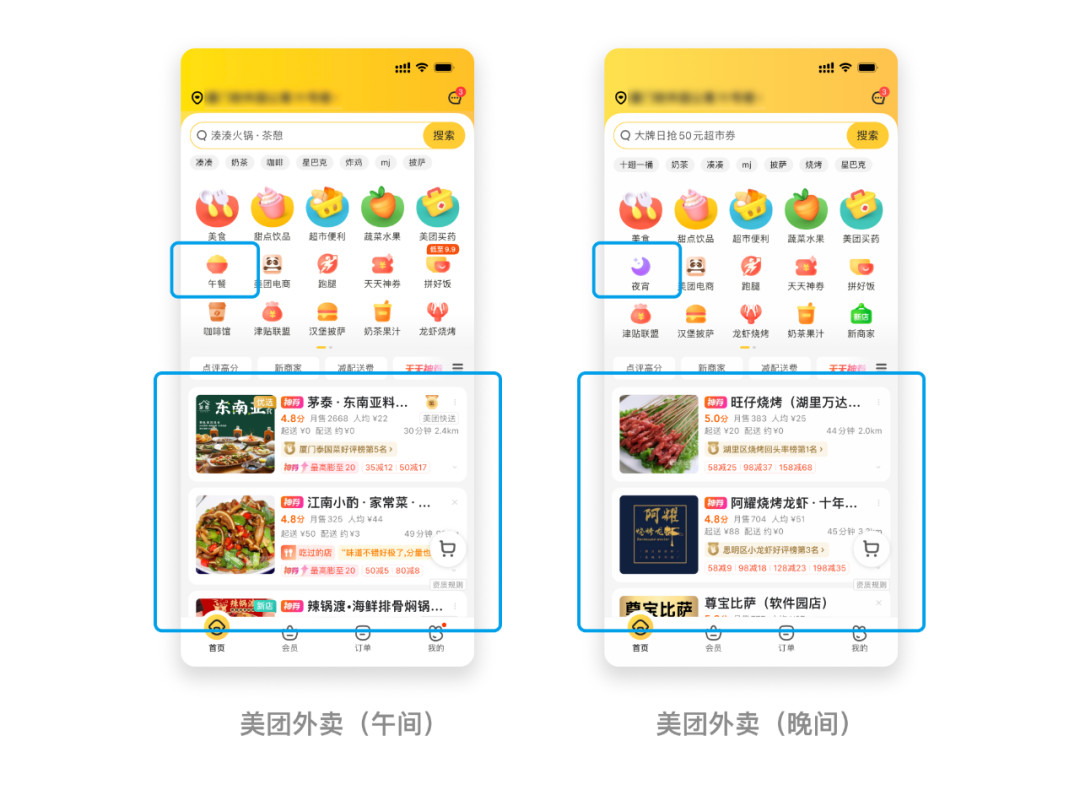
(1)符合情境
产品设计的一个值得关注的点是合时宜,在不同的情境中,用户的行为和意图也会有所不同,针对性的进行区分设计才会更符合用户预期。
比如在美团外卖中,在午间或晚间不同时间段打开的内容推荐也会有所差异,会根据时间段区分不同的内容展示。

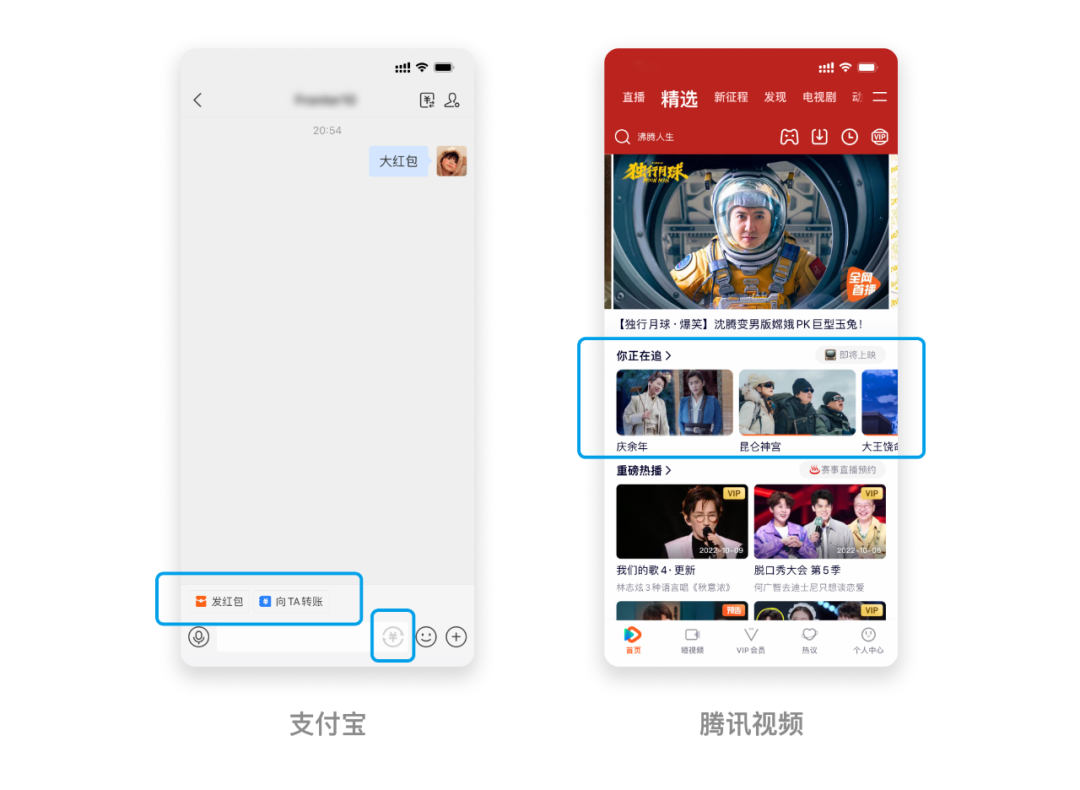
(2)高频行为
用户与产品的关系是,用户通过产品的使用来解决自身需求。在支付宝中,作为支付平台,用户间的高频行为是转账、发红包等交易行为,给予更多显示可以降低查找成本。
腾讯视频作为内容平台,内容推荐的优先级也受用户喜好等因素影响,在一般情况下,用户手动标记的追剧内容会比单纯平台内容推荐更有播放需求,也更容易触达用户提升播放动机。

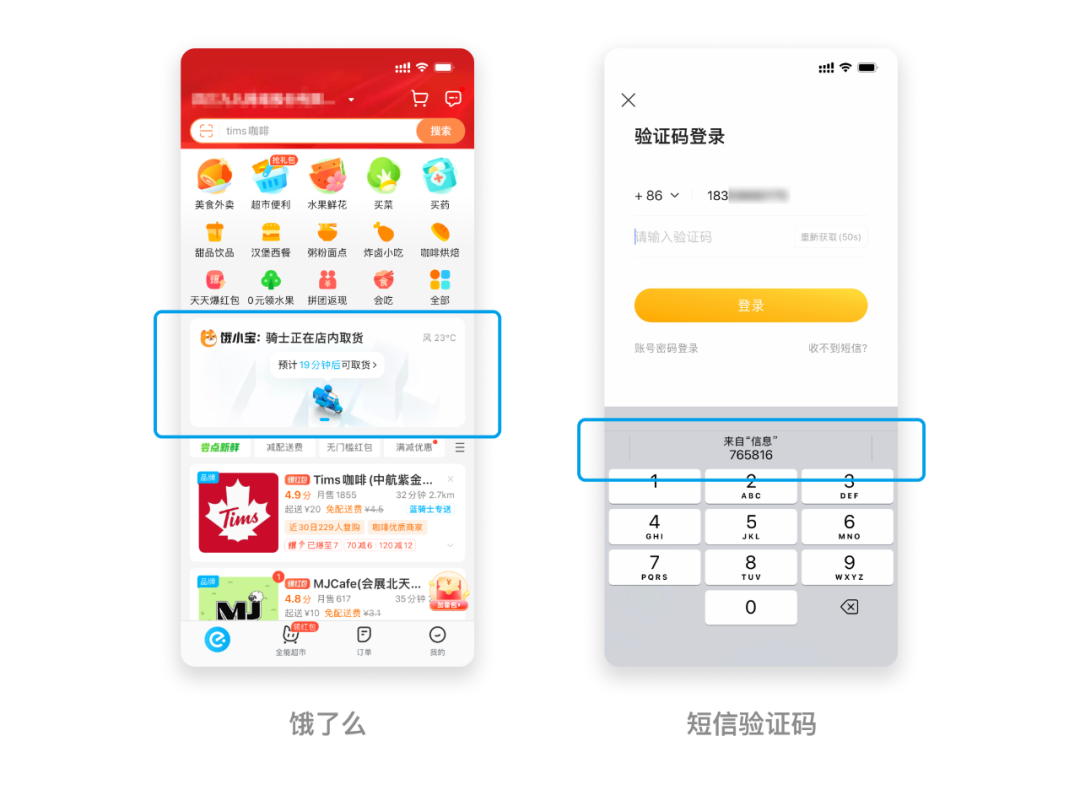
(3)临时反馈
在一些流程设计中可能存在较强的上下步骤连续性,在系列行为完成前,用户的关注度会更高。当原流程中,若短时间内重要的反馈信息需要强调时,将信息以成本最低的方式直接曝光给用户,可以提升在整个流程中的高效率体验。
饿了么作为外卖应用,当用户下单后到收到外卖之前,再次使用APP,关注度最高的是当前订单配送的位置时效,收货后订单状态的优先级就会被降低,通过临时状态的显示规则,可以灵活的解决信息显示优先级的不同状态。
同样在iOS短信验证码的获取过程中,因为验证码的获取和输入有着较强的关联,收到短信后直接显示便于填写,输入之后信息的需求降低,可以间隔时间或操作后自动消失。

(4)简化流程
在功能使用中,设计师应该在功能使用,有符合用户行为认知的前提下,尽可能不需要让用户频繁操作,应该缩短操作路径,减少多余思考成本。
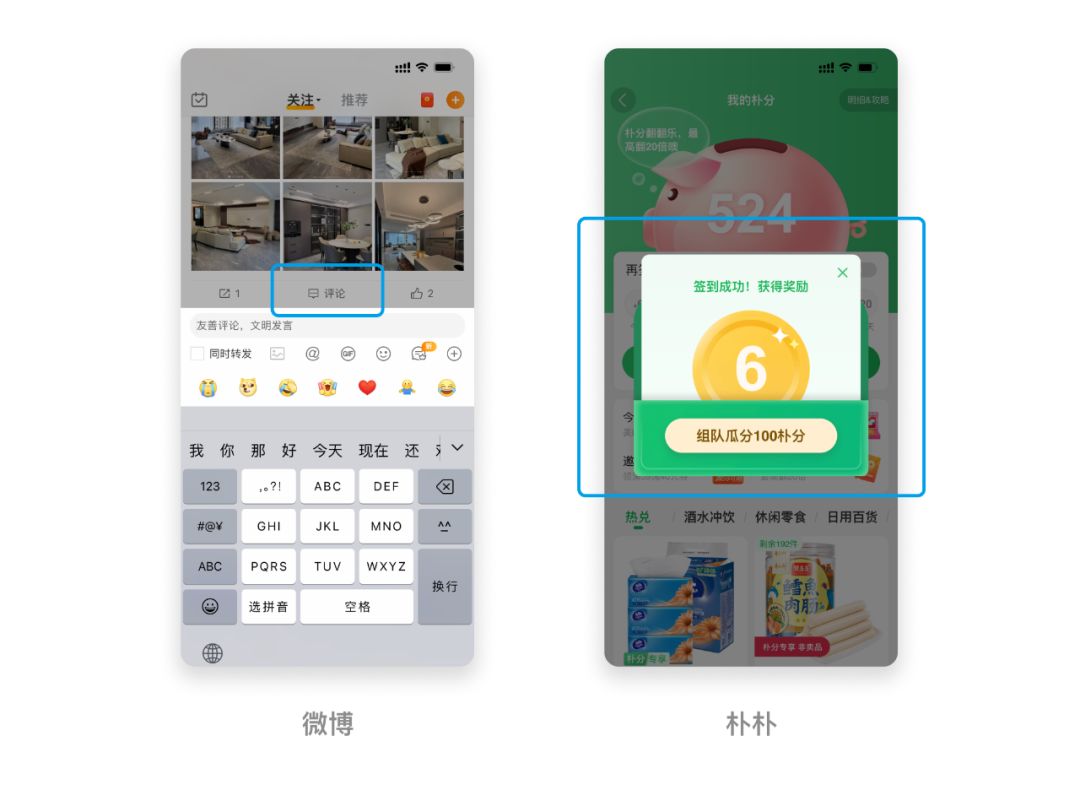
在微博首页的信息流中,当没有评论数时点击,会在当前页面直接显示进入评论流程,不中断当前信息浏览的状态;当有评论时点击,会进入详情页的评论区。
一般来说,签到都是为了提升用户活跃的功能,通过外部奖励养成启动APP的习惯。朴朴中用户点击签到入口,跳转到签到页时,会自动进行签到,在用户目的明确的情况下减少了还需手动再次触发点击的行为。

在设计方案的分析中,我们会设想最理想的用户行为路径来思考,但用户实际的产品使用过程有时候会与我们设想的有所差异。
在设计之初就需要考虑到用户的行为路径可能不只是一个线性活动,需要考虑多种行为路径的情况加以权衡。并且我们所做的设计是针对某一类群体的行为,而非独立的某一个用户,考虑这类群体的行为共通性,才避免陷入过于过于绝对的细节判断。

为了设计更符合用户行为的方案,用户调研应贯穿整个流程,通过定性和定量分析相结合来辅助我们做设计决策。
定性分析一般可以通过用户访谈的方式来来了解用户体验的具体反馈和原因。
定量分析通过埋点数据来验证群体行为的普遍特征,常用的数据主要关注以下两种类型:
使用数据:
作为设计师,设计是我们的专业,也是我们用来解决商业问题的工具。
我们过去也许都曾思考过类似设计的价值、意义或是本质之类的问题。思考这类问题在某种意义上或许都是为了当我们遇到困难、冲突、低谷或是不确定性的时候给自己找一些能够坚持下去的理由。
设计师在从业的不同阶段,对设计的理解不同。从追求工具技能到表现力、方法论、风格到影响行业甚至社会审美意识等等。不断的锤炼之后,对设计意义也会有不同理解。
我们奉为的大师,都擅长用自己的知识架构定义对设计的理解。
保罗·兰德就是一位我们公认的设计大师、艺术家。他是当今美国乃至世界上最杰出的图形设计师、思想家及设计教育家之一。他最出名的企业标志设计,包括IBM,UPS,ABC标志以及为史蒂夫·乔布斯设计NeXT.那段经典桥段。
去研究这些前辈们如何看待设计、理解设计以及如何与设计相处一生,是另一种设计哲学的思辨。
保罗·兰德说:
“设计是一种行为,是想象力驰骋的过程和产物。”
设计表现可能看似是简单的组装、排序或是美化的过程,但设计的过程也是赋予信息意义的过程。不断的简化、厘清、修饰甚至可能去说服、去取悦过后,设计就是把散文变成诗歌的过程。

设计师是孤独的,大部分时候他们是一个人在战斗。
设计是个人行为,即便在设计成熟度较高的国家、企业或是大型团队,设计师仍需在一线才能真正掌控在这场战斗中可能遇到的极其细节的变化和给人传达的感受。
设计需要冲突来加深传达的“戏剧性”。但设计过程也面临种种冲突。这是设计的商业价值与艺术价值平衡的过程。正是因为这种关心很难平衡,才会出现雇主与设计师之间的冲突。
企业的目标是达到商业、经济、政治甚至社会性目的。对设计师而言,设计是一种创造和实验行为。通过这种行为来平衡之前的目标。
设计品质最终决定设计师与核心决策者之间的关系。关心越是紧密,设计的产出就越有可能出彩。这其实并不难理解,对设计完成度有高追求的企业,CEO也大多都跟设计团队或是设计咨询公司有较为紧密的往来。就比如苹果的乔布斯与乔纳森是我们都公认的CEO与设计师高紧密度关系的典范。
当今社会,市面上依然存在太多糟糕的设计。
一来,核心的决策者对设计专业的理解度不够。
二来,很多决策依赖于市场调研,既得利益的权重大于长远利益。
再就是我们回避不开的话题,设计师在某种意义上话语权不够。
抉择者很多时候不了解或是存在对某类元素特定的喜好偏见,他们有评价权,但却缺乏对设计专业知识的储备。所以就会普遍出现外行指导内行的情况。过往(现在好一些),他们将设计师看做一套绘图工具,一个合作供应商而不是一个业务团队里重要的组成部门。
体系完整的企业可能会引入市场调研团队,调研团队为营销提供定位信息,设计师来解读和演绎那些信息。如果调研团队能理解设计师的工作过程与其产生共鸣,就有可能促成正确决策甚至产生惊喜的创意作品。
但很多时候,我们听到了太多这样的回复:

我喜欢它;
我不喜欢它;
它太简单了;
它太复杂了;
它让我想起某某...
常常一句“我不喜欢”就可以终结任何设计作品。
就像当初一位IBM的主管第一次看到这个条纹logo时嘲弄到说“这东西让我想起格鲁吉亚的锁链囚犯”。
每个人所能感知的信息都不尽相同。
有人既看不到logo的意义,也看不到它的功能。也正因为过于用喜好而不是专业去评判,才让糟糕的设计一直留存于我们的世界。而大众对糟糕的设计要比对好设计更加熟悉,于是大家习惯于选择不好的设计,因为和他们朝夕相处。
新事物让人感受到威胁,而旧事物让人安心。
要判断一个设计的内在价值,决定性因素不是使用期,而是它所设定的“品质预期”。这是设计师的价值,也是设计师该练就的“知觉”。
何为知觉?
我们可以把知觉暂定为“瞬间的洞悉”。设计师在做设计决策的时候大部分都是依赖过往的知识储备以及惯性技能。不断的尝试,都是通过瞬间对各方向的可能性判断。
本能、预感、冲动、洞悉之后的综合“洞悉”,这就是知觉。
说到logo,我们常把logo当成品牌价值传递的重要符号。
它是一面旗帜、一个签名、一个路标。大部分时候,雇主期待logo能描述一个行业,但历史上最成功的logo都没能做到。苹果、劳斯莱斯、可口可乐、或是IBM等等...不可否认的是它们都是历史上最成功的logo,但它们却无法做到能传递它们的行业属性。因为logo远不如它所代表的产品重要,它所代表的比它看起来的样子更重要。
因为只有logo与它所属的公司、产品、服务联系起来时,它才具备真正的意义。一流的产品和公司的logo传递出一流的形象。反之一个公司如果是二流的,那么它的logo最终也会被归为二流。

logo首先要告诉人们“是谁”,而不是“是什么”。这才是它最基础且最重要的功能。它所扮演的角色就是“指示”。“简洁”是达成指示的手段。所以设计过程中的特点、好记以及清楚都是需要设计师在打磨细节前首先要做好的决策。一个复杂、挑剔、模糊的设计潜藏着自我毁灭性的风险。
“好的设计带来好的生意”。但不可否认,即使不好的设计,也可能带来好的生意(比如下图)。如果这样,还需要好的设计么?

好的设计可以增添额外的附加价值,很多时候,也许光看着它就能给人们带来快乐。它们更尊重感官,并通过这种友好的感官体验,给企业带来回报。人们更容易记得精美而不是一团糟的形象。它折射出一个考虑周全,目标明确的企业,反映了它的产品或者服务的品质。
所以,这个世界需要好的设计,设计师要做的就是用设计向世界传递一些更有价值的观点。这是设计师的工作,也是设计该有的意义。
来源:站酷 作者:大宝频道
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com