

作为B端产品,竞品分析是非常重要的一环,可以帮助我们了解市场和竞争对手的情况,制定更好的产品策略和营销策略。以下是一些关于如何做好竞品分析的建议:
1.明确分析目的和范围:在进行竞品分析前,我们需要先明确分析的目的和范围。例如,我们要分析的是哪些竞争对手,分析的重点是哪些方面,分析的数据来源是什么等。
2.收集竞品信息:收集竞品信息是竞品分析的基础,我们可以通过多种方式收集竞品信息,例如搜索引擎、社交媒体、行业报告等。需要注意的是,我们需要收集全面、准确的竞品信息,避免歪曲事实或者忽略重要信息。
3.对竞品进行比较分析:在收集到竞品信息后,我们需要对竞品进行比较分析,了解它们的优势和劣势,找到我们产品的差异化竞争点。比较分析可以从多个角度进行,例如产品功能、定位、用户体验、营销策略等。
4.总结竞品的趋势和特点:竞品分析不仅仅是对单个竞品的分析,还需要总结竞品的趋势和特点,了解市场的发展趋势和竞争格局。这可以帮助我们更好地制定产品策略和营销策略,抢占市场先机。
5.不断更新竞品信息:市场和竞争对手的情况都是不断变化的,我们需要及时更新竞品信息,以跟上市场的变化和竞争对手的动态。这可以帮助我们更好地应对市场挑战,保持竞争优势。
6.分析竞品的营销策略:除了产品功能和用户体验等方面,竞品的营销策略也是可以分析的重要方面。我们可以了解竞品的宣传渠道、广告投放、促销活动等,以及它们的效果和反馈。这可以帮助我们更好地制定自己的营销策略,吸引更多的用户。
7.针对竞品的问题进行改进:在竞品分析过程中,我们可能会发现一些竞品存在的问题和不足。我们可以借鉴这些问题,对自己的产品进行改进,提升用户体验和产品竞争力。
8.多角度思考竞品分析:竞品分析不仅仅是对单个竞品的分析,也可以从多个角度进行。例如,我们可以对竞品的用户画像、收费模式、技术实力等方面进行分析,以更全面地了解竞品和市场。
9.与其他部门沟通协作:竞品分析需要多个部门的协作,例如市场部门、产品部门、研发部门等。我们需要与这些部门进行沟通协作,共同分析竞品和市场,制定更好的产品和营销策略。
总之,竞品分析是B端产品开发和营销过程中非常重要的一环,需要全面、准确地分析竞品和市场,以制定更好的产品和营销策略。
那好的B端产品有哪些特点呢?
1、专业性:B端产品通常是为特定行业或职业群体设计的,需要具备专业性。好的B端产品需要深入了解用户的需求和行业特点,提供专业化的解决方案。
2、易用性:虽然B端产品的用户通常是专业人士,但好的B端产品也需要具备易用性,让用户能够快速上手并且高效地使用。产品的界面设计、操作流程等都需要考虑用户使用的便捷性。
3、可靠性:B端产品通常是核心的业务系统,需要具备高可靠性和稳定性。好的B端产品需要经过严格的测试和验证,确保系统的稳定性和数据的安全性。
4、可定制性:不同行业和用户群体有不同的需求,好的B端产品需要具备可定制性,能够根据用户的需求和特点进行定制。这可以提高产品的适用度和用户的满意度。
5、数据分析能力:B端产品通常需要处理大量的数据,好的B端产品需要具备强大的数据分析能力,能够帮助用户更好地理解业务数据和趋势,以做出更好的决策。
6、云端服务:随着云计算技术的发展,好的B端产品通常需要具备云端服务能力,能够提供弹性伸缩、高可用性和低成本等优势,让用户能够更高效地使用产品和服务。
7、良好的客户服务:B端产品通常需要提供良好的客户服务,能够及时解决用户的问题和反馈。好的B端产品需要具备良好的客户服务体系,能够帮助用户更好地使用产品和服务。
综上所述,好的B端产品需要具备专业性、易用性、可靠性、可定制性、数据分析能力、云端服务和良好的客户服务等特点,以满足用户的需求和提升产品的竞争力。




众所周知,「用户体验五要素」出自Jesse James Garrett 的《用户体验要素》一书:战略层、范围层、结构层、框架层、表现层。
产品设计者和开发者的角度可以对应理解为:为什么做、做到什么程度、这些东西如何组成、规划用户操作行为、如何呈现这些东西。

「Live Activities设计规范」由苹果出品,原文为英文,上一篇已翻译https://www.yuque.com/viola-ddvdh/yb7quv/uwdod71707e4nez8。上篇也提到了个人对其内容的叙述方式存在一点意见。为了更好的记住&理解「Live Activities设计规范」,使用比较熟悉的「用户体验五要素」对内容进行整理。
原文提供的Live Activity定义如下:
“A Live Activity displays up-to-date information from your app, allowing people to view the progress of events or tasks at a glance.”
“Live Activities help people keep track of tasks and events that they care about, offering persistent locations for displaying information that updates frequently. ”
从原文可以提炼出Live Activity显示特点:
1. 内容是频繁更新的、有进度/状态显示的、用户关心的。
2. 内容的信息量是一眼就能看完的程度。
但上述仍是表象,并非实质,接下来思考这几个问题:
1. 为什么显示的是进度/状态频繁更新的内容?
2. 为什么要强调用户关心的?
3. 为什么信息量是一眼就能看完的程度?
没有Live Activity时,频繁更新主要靠push推送。但push容易被其他APP的push覆盖,且随着各种APP的频繁使用,用户获取关键信息的效率和通过push打开APP的次数反而在下降。
进度/状态频繁更新的内容,说明每个状态存在的时间短,如果被覆盖/忽略,同一状态就不再复现,用户所关心的,或APP所希望用户关心的,就看不到了。比如:什么时候取外卖、待付款、上传成功等等。
当下我们所处的时代是信息泛滥的时代,需要对信息作精简,但用户的操作是可以多条线进行的,比如比如边看剧边吃饭、上班摸鱼/等外卖、比如听音乐的时候写作。
信息内容和量是官网一直在强调的,需要精简,只展示用户需要的,基本达到一眼看完的程度,目的就是知道变化的是什么,当前状态是什么。
分析了这么多,大胆推测一下Live Activity的设计初衷是:快&准确&轻。而终极目的是打动用户,形成好体验,进而推动口碑和销售;为各APP提供新的通知形式,互惠互利。当然Live Activity在一定程度上也弥补了硬件上的缺憾。

关于这个层次相当于规定功能范围&信息边界限制,就是什么要,什么不能要。这部分的信息官网给出许多,在此将其分类梳理如下,为避免大家不好查找官网/译文对应出处,在句未已标注。
1. 仅iPhone支持,iPadOS、macOS、tvOS或watchOS不支持。(源自:平台注意事项)
2. 非iPhone14的仅针对iOS16有锁屏Live Activity展示。(源自:什么是Live Activity-锁屏)
3. 支持用户手动清除锁屏状态下的Live Activity。(源自:实际操作)
4. 支持用户直接关闭对应APP的Live Activity。(源自:最佳实践方式第3/c条)
5. 支持Live Activity自动开始&结束。(源自:最佳实践方式第6/f条)
6. 限制跟踪活动/状态时长不超过8小时。(源自:最佳实践方式第1/a条)
7. 限制活动/进程结束后展示时长不超过4小时。(源自:最佳实践方式第8/h条)
8. 支持更改背景颜色&不透明度。(源自:设计有用的Live Activity第5/e条)
9. 限制内容布局。(源自:设计有用的Live Activity第5/e条)
10. 限制不同设备的展示尺寸。(源自:规范)
1. 避免在Live Activity中显示敏感信息。(源自:最佳实践方式第4/d条)
2. 避免在Live Activity中显示广告和促销活动。(源自:最佳实践方式第5/e条)
3. 只提供正在进行的任务/事件的关键摘要。(源自:最佳实践方式第2/b条)
4. 在任务/活动结束前,给用户提供关闭Live Activity按钮。(源自:最佳实践方式第6/f条)
5. 点击Live Activity直接定位到对应页面,无需用户二次导航。(源自:最佳实践方式第7/g条)
6. 考虑在活动结束后,锁屏上在合理时段后自动删除Live Activity。(源自:最佳实践方式第8/g条)
(个人猜测)由于是提供一个展示区域,且展示区域有限,所以对于层级架构,一级展示什么,二级展示什么,各阶段展示什么,这些都没有做明确规定&建议。各家APP可以根据自身实际情况进行设计。
通过Live Activity的展示形式,可以总结为2点:吸引、查看(摘要&详情)。
1. 一般是在原深感摄像头两侧展示(电话会直接展示扩展型),分为紧凑型和最小化。
2. 紧凑型在仅有一个活动/事件的时候展示,虽被原深感摄像头分割两端,但仅作为一条信息展示,为了视觉上的统一,这里的颜色不支持开发设置,使用的是系统默认色值。
3. 最小化在存在多个活动的时候展现,左侧和原深感摄像头粘连,右侧独立成岛。
4. 不管是紧凑型,还是最小化,都可以通过点击原深感摄像头区域,进入APP内页,或者长按唤出扩展型。

1. 进入内页的查看基本就是各家显神通了,这里主要讲扩展型和锁屏。
2. 原则上是不支持在扩展型和锁屏做复杂操作的,基本点击是进入APP。
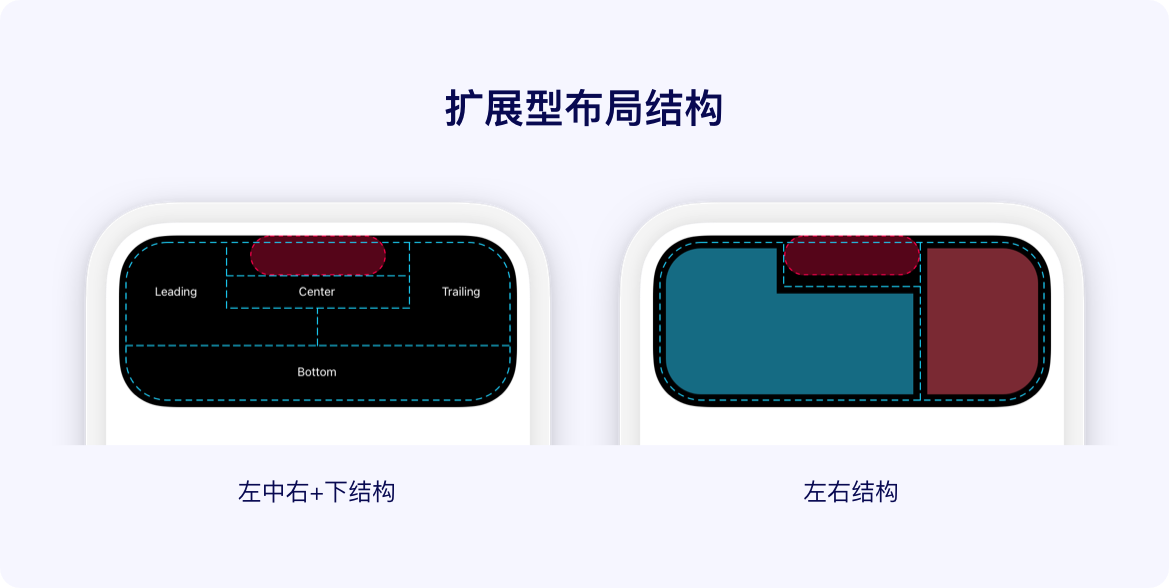
3. 扩展型是用户长按紧凑型/最小化唤起的展示区域,内容是可以自定义的,当然官方也给了相应的建议,具体如下。内容信息种类多的可以采用这种信息左中右排布,底部预留大按钮。内容信息少的可以采用左内容右操作的方式。

4. 根据一致性原则,锁屏展示的布局框架应该与扩展型差不多,同样可以点击打开APP。只是在锁屏状态如果有多个任务同时进行,是会全部展示的,所以要注意品牌的传递,避免用户混淆服务方。

对于如何呈现这些东西,苹果还是写了很多建议,确保视觉上的一致性和美观。
1. 紧凑型状态下,为了保证两侧信息的连贯,除了语句阅读连贯,还需要在图形和颜色上具有一致性,视觉上连贯。
2. 锁屏状态下的背景是可以自定义颜色、图像、不透明度的,当然文字的色值和不透明度也是可以定义的。这就涉及到两者间的对比度对信息阅读的影响。
3. 设计师不仅要考虑最佳状态,还有深色&浅色模式下的,以及不同环境光、设备亮度下的显示。还有一点很容易忽视的,就是在用户自定义的墙纸下显示的效果。不仅要注意信息获取,还需要考虑美感问题。
1. 紧凑型和扩展型之间的布局要保持一致,两者间的变化过渡效果是可以预测的。
2. 一般来说,扩展型和锁屏状态下的信息间标准间距是20pt。
3. 在某些情况下,例如图形和按钮,您可能需要使用更紧凑的边距,以避免挤满边缘或形成混乱的外观。
1. 内容和Live Activity边缘之间的边距需要保持一致,请遵循SwiftUI规则。
1内容和Live Activity边缘之间的边距需要保持一致,,发现以圆角边界为测距点得到的间距关系较为舒适。即:圆形/大致为圆形的图形保持上下,3. 以及左侧或者右侧间距一致即可;方形/大致为方形的图形保持圆角边界与容器圆角边界垂直对齐即可。同一位置的多个图形圆角需要相对统一,才能确保间距的一致性。

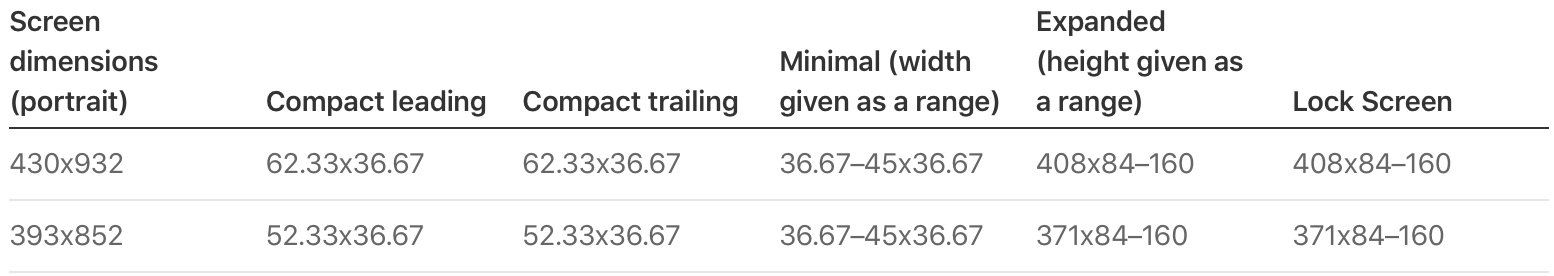
需要适应不同机型的尺寸。具体的尺寸规范如下。
动态岛使用44个点的角半径,其圆角形状与原深感摄像头相匹配。

下表中列出的所有值均以pt为单位。
ps:左侧为宽度,右侧为高度。

以上就是整理分析的全部。
在整理分析过程中加强了对「用户体验5要素」各个层划分的理解,也对Live Activity在各个层次上的要求更加明确。
我们需要什么样的配色方案?
B端的系统的主色代表着一个系统的气质,与所在行业、产品的定位、用户群体都有一定的关系。前面调研了众多竟品及市场前沿配色方案,目的就是期望从它们身上找出共性,引领我们的系统找到最适合的方案,这是知彼。
光有“知彼”是不够的,我们还要清晰的知道自己是谁?这样我们才可以说我们的配色方案是最适合我们的,有理有据的方案。
B端系统的真正使用人群比较复杂,具有年龄跨度大,文化水平参差不等,从事行业广泛等特点。
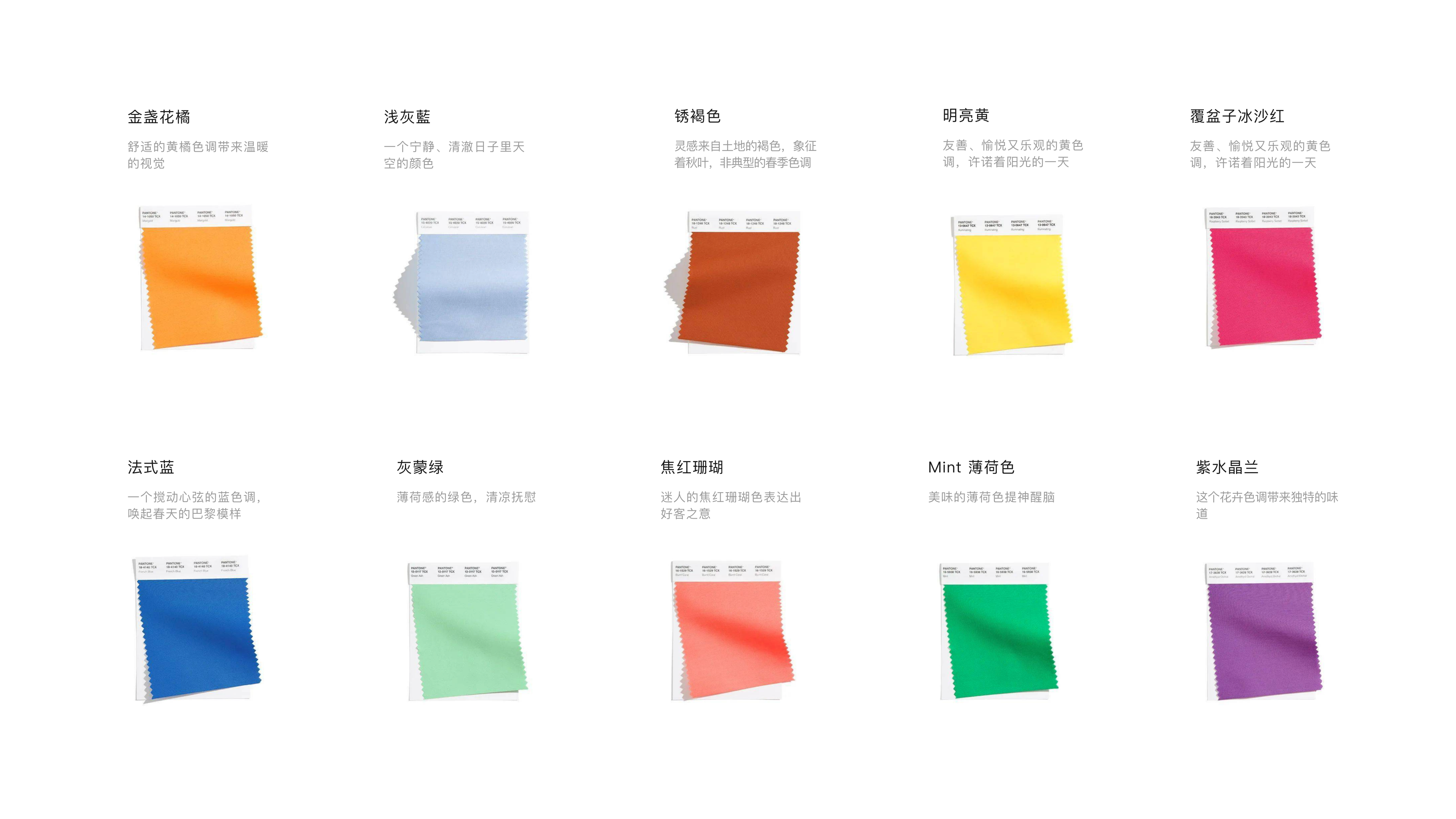
源于自然之美的色调,突显灵活性与再生的创意!
依据彩通色彩研究所专家的说法,纽约时装周2021春夏季的色彩强调我们渴望能激发出巧思与创意的色彩,这些色彩的百搭性质穿越季节,容许更多的选择自由,适于表达原创的风格,也足够灵活来适应现代新的更片断化的生活方式 。
“2021春夏的色调呈现出大自然,强调我们渴望拥有全年皆宜的灵活色彩,这一季的色彩充满道地真实的感觉,这种感觉对色彩而言愈来愈重要,同时结合了某种程度的舒适与轻松感,并散发出活力,激励振奋我们的心情”

说到这里“主题色”如何来选择?
色彩对于人的大脑的冲击力大于造型,比如淘宝,我们会记忆起淘宝的主色是橙色;色彩是影响人类视觉思维的重要因素,色彩能直观的体现产品的性格和气质,所以选择一款适合产品的主色很重要。
我们的用户在更替,如何让产品年轻化、品牌年轻化是现在几乎所有企业都在思考的问题,新的用户群体从小接受的教育和喜好决定着产品的发展方向。
比如:我们这次颜色升级中律动、青春活力是核心关键词,而蓝色则可以让产品视觉符号得到延续。

对于主题色的选择指标有哪些?
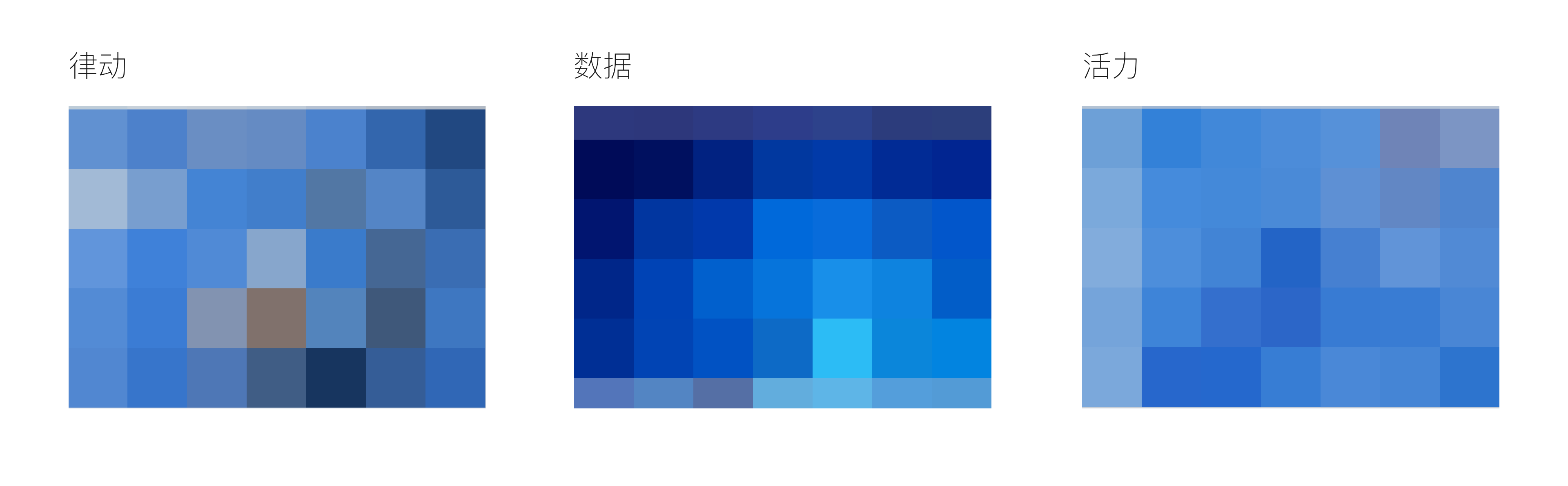
通过关键词图片像素化提取颜色,同时参考B端产品颜色流行趋势和当年的年度流行色,以及竟品颜色分析结果,获取蓝色的色相、纯度、明度范围。
2020潘通年度颜色经典蓝(19-4052 Classic Blue),颜色值为#174A7B(H207 S81 B48)
2021潘通年度颜色搭配色鸟舍系列中19-4151Skydiver,颜色值为#02569D(H207 S99 B62)
假设:竟品的主题色蓝色的色相范围为205-225;纯度的范围为70-96,平均值为86;明度的范围为70-98,平均值为88,B端产品流行趋势的主色也多是蓝色系,色相范围为200-232;纯度的平均值为70;明度的平均值为68。

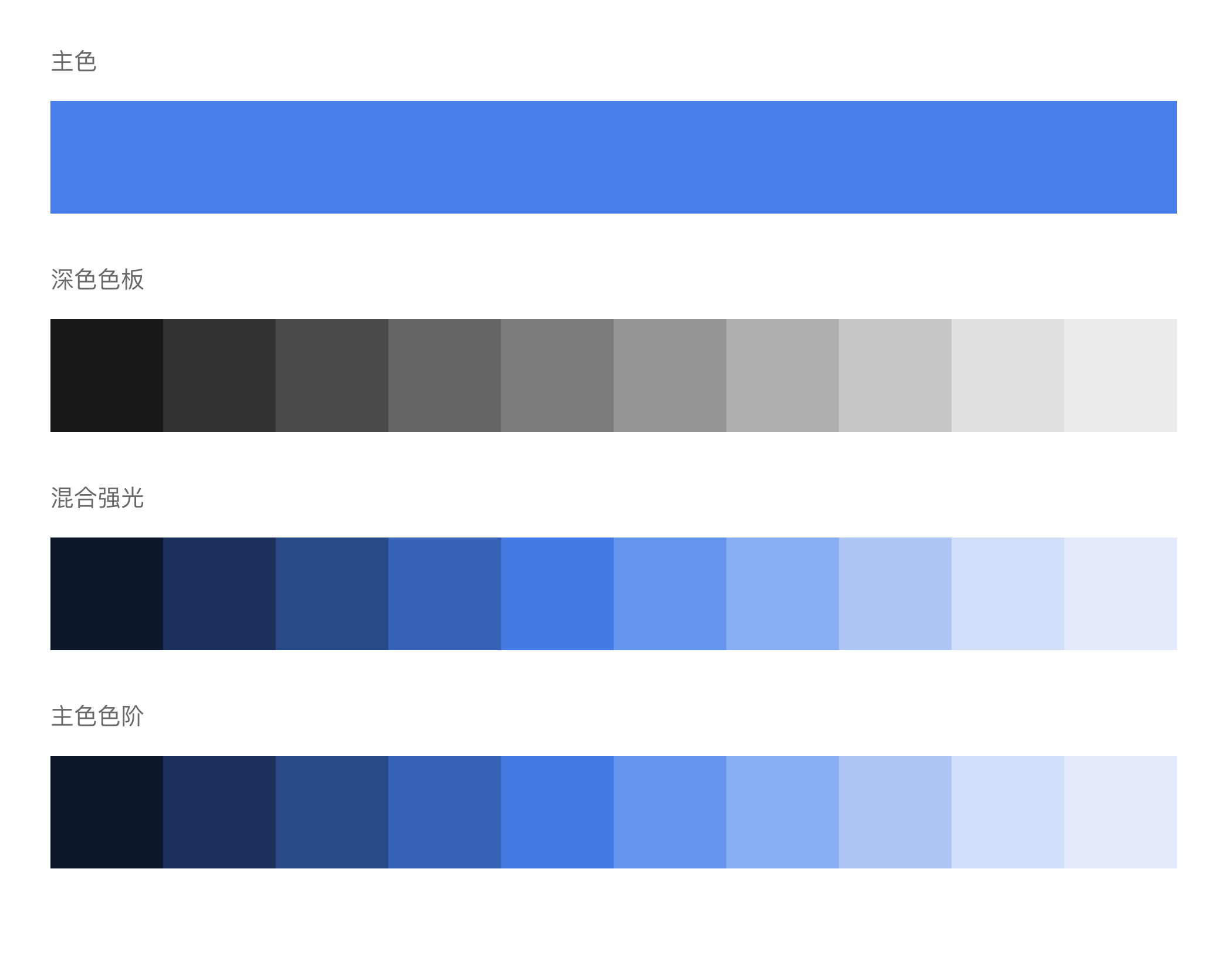
色彩的使用范围及色阶有哪些?
色彩的应用场景包括:关键行动点,操作状态、重要信息高亮,图形化等场景;针对这些使用场景只有一个色值是不能满足所有场景使用的,所以我们要建立主题色的不同色阶来满足不同场景下颜色的使用。以建立色彩层级,或传达信息,或强化界面层级。
在色彩系统中,常使用 Tints and shades 系统来建立调色板,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板,在符合无障标准的区域,选择不同明度饱和度的色彩,形成有梯度、有层级的彩色调色板。

B端产品中光有“主角”是不够的,还要有“配角” 所以我们还要看一下辅助颜色是如何定义的?
辅助色是为了帮助页面区分状态和层级而设立的颜色,主要包括图表类仪表盘颜色和功能色,通过合理的颜色传递产品正确的信息,让其信息传达更明确清晰。
辅助色的作用是配合衬托产品主色调,在不同的产品中,辅助色运用的策略是不同的,比如我们在竟品调研中发现,辅助色经常是取自主色的邻近色、对比色和互补色等。
仪表盘配色:通过对竟品的分析可得知,优秀的仪表盘的配色有多系列及低纯度的特点,多系列配色是为了满足用户个性化的需求,而低纯度是考虑用户在长时间使用产品,色彩对其心理的影响。
功能色:这类颜色在系统一般不会随意更改,而且特定的语义一般都有固定的色相,只需改变其纯度和明度,使其视觉上符合主色的气质,使其搭配和谐。
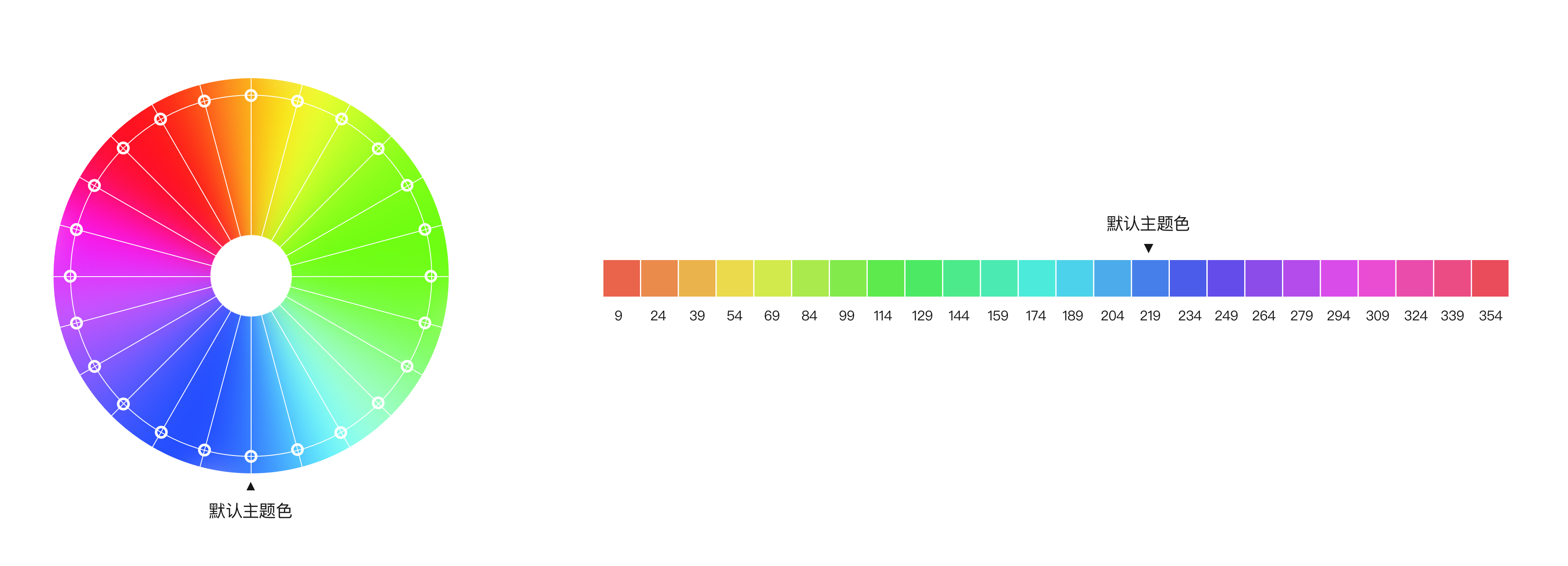
1.通过默认主题色选择辅助色及默认仪表盘颜色
我们以默认主题色为#467FEA(H 219 S 70 B 92) 为起始点,S(饱和度)、B(明度)保持不变,H(色相)以180°为起点,以15°为增量或减量标准,生成24色色板。这个色板是我们选取辅助色的重要依据。

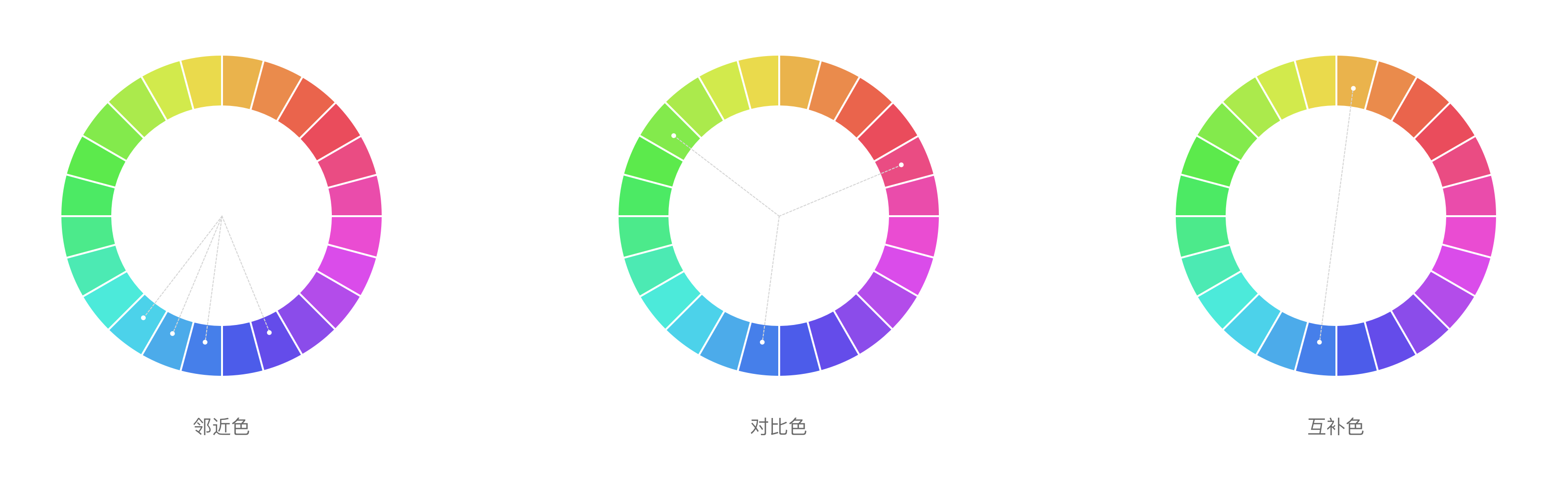
以邻近色、互补色、对比色为原则选择丰富的颜色
邻近色:在色相环中,相差15°的颜色为邻近色,凡在60°范围内的颜色都属于邻近色的范围,主色和邻近色的色系组成的搭配,可以在同一个色调中构建出丰富的视觉层次感和质感,赋予不同的功能含义,信息表达明确,和谐统一感很好,视觉上的趣味性,颜色的搭配显得很柔和。
对比色: 在色相环中,角度相差120°-180°之间的色彩,这里使用了120°为角度来选择对比色。
互补色: 在色相环中成180°角的两种颜色,互为补色;主色可以和其互补色的两个色彩的搭配,该色彩可以为邻近色,例如:蓝色和黄色、橙色的搭配;这种搭配既能保持互补色搭配强烈的对比度,区分关键信息,次要信息,又能增加视觉上的趣味性,色彩看上去丰富多彩。
例如:蓝色作为主色,互补色黄色作为辅助色应用在图表、图标和标签上,再选择黄色的邻近色橙色作为另外一个辅助色,应用在不同的关键信息上,有助于用户更好的阅读产品的功能和内容。

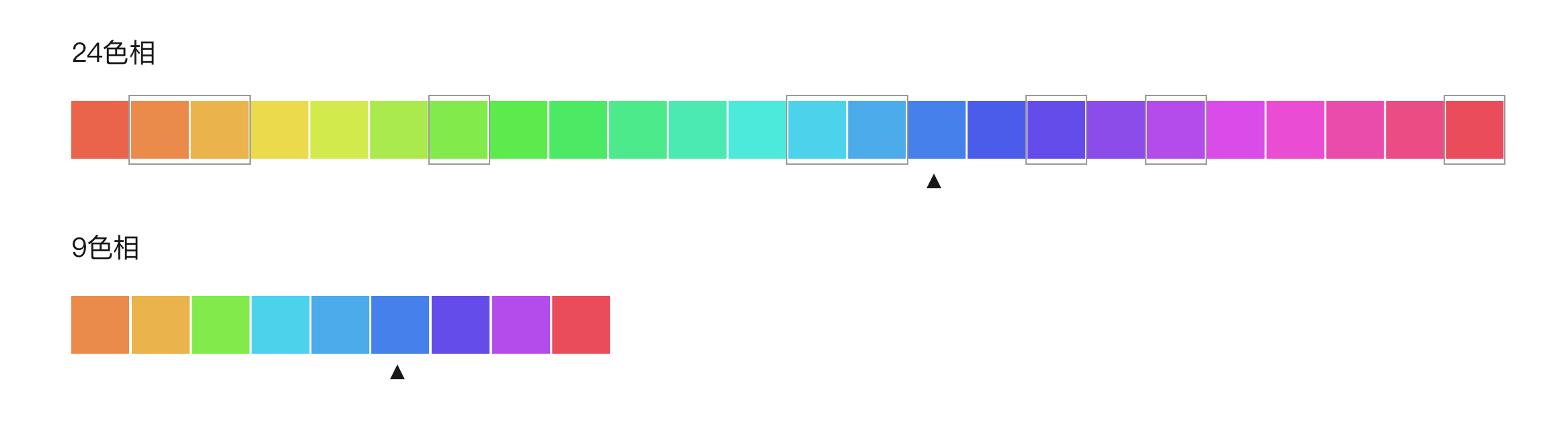
获得辅助色-9色相
通过邻近色、互补色和对比色的选择,我们从24色色相环中得到了9色相色环,9色相色盘优化后将做为图表的仪表盘颜色和语义类的功能色出现页面设计中。

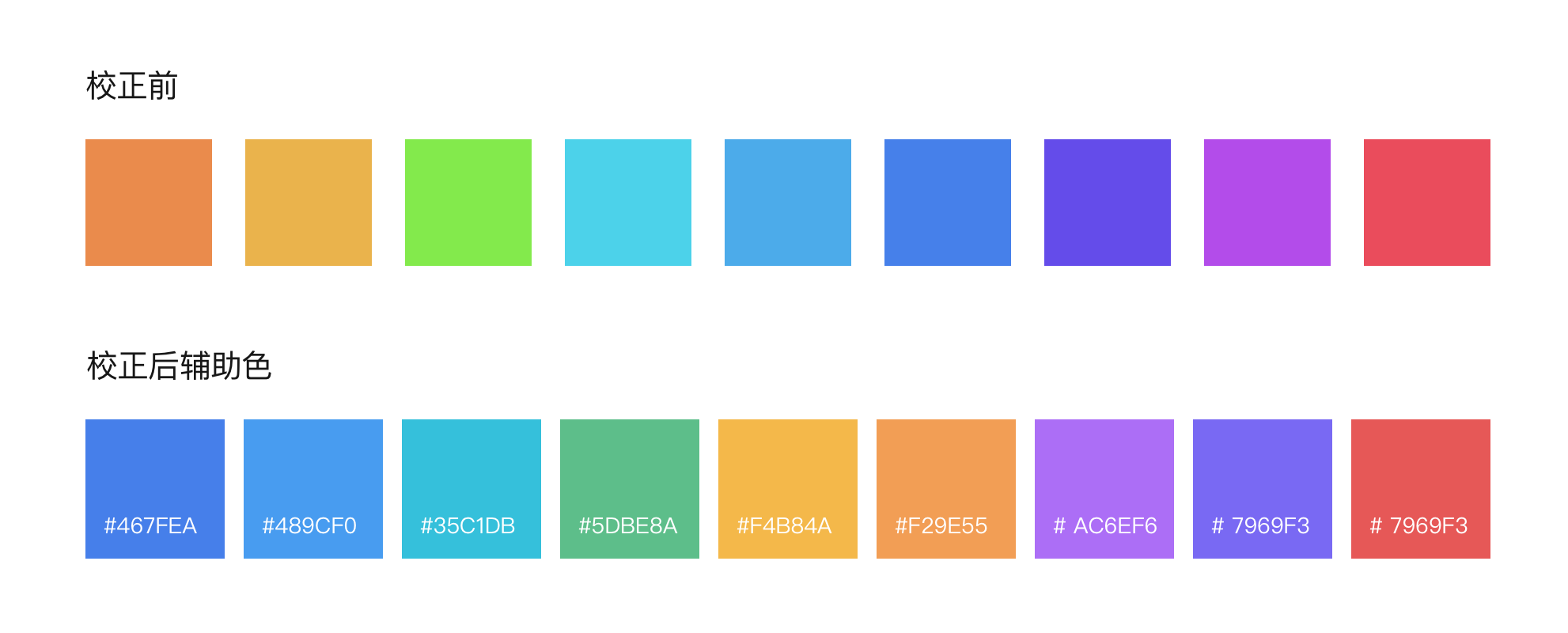
校正辅助颜色
虽然我们保持相同的饱和度和明度,使用科学的方法得到了较为合适的色相,但由于色彩本身自带感官明度属性,导致在视觉感受上的感官体验并不同频。
黄色、绿色的明度即发光度较高,蓝色就稍微偏暗一些,导致色板看起来不一致,为了让不同色相看起来更加协调,需要调整色板的明度和饱和度,以保证视觉感官体验同频且更加和谐舒适。
校正后的颜色主要用于功能色和仪表盘颜色。

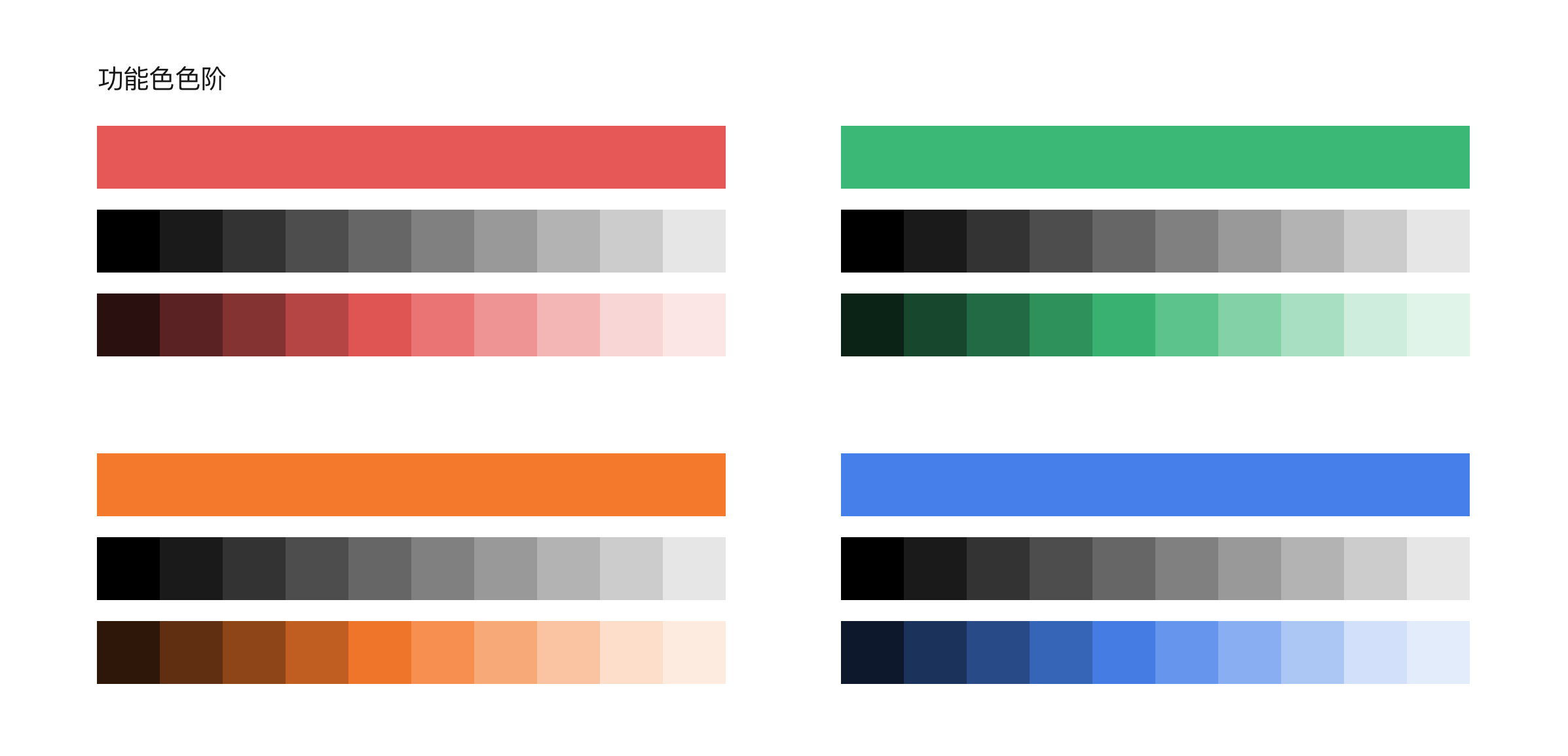
从辅助色中提取功能色及仪表盘色系
通过对竟品的分析总结同时结合默认主题色分析得出的9色色环,归纳分离,最后形成系统的默认仪表盘颜色。
功能色的目的是明确信息及状态,比如成功、出错、失败、提醒、链接等;功能色的选取需要遵守用户对色彩的基本认知,结合分析得出的9色色环,颜色校正,得出系统功能色。

辅助色的色阶
为了度量不同的可视化从高到低的数值,我们仪表盘颜色远远不够,所有为了保证视觉上的统一性,我们需要加入辅助色的明度色阶来区分数据层级。
同时我们产品有深色和浅色两种模式,由于视觉对比的原因,在深色的场景看下看的颜色,和浅色场景下看到的颜色是两种感受,深色场景下颜色会发亮,所以为了保持视觉上统一,我们也需要加入辅助色的色阶。
辅助色色阶建立方法与主色的色阶建立方法一致,使用 Tints and shades 系统,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板。

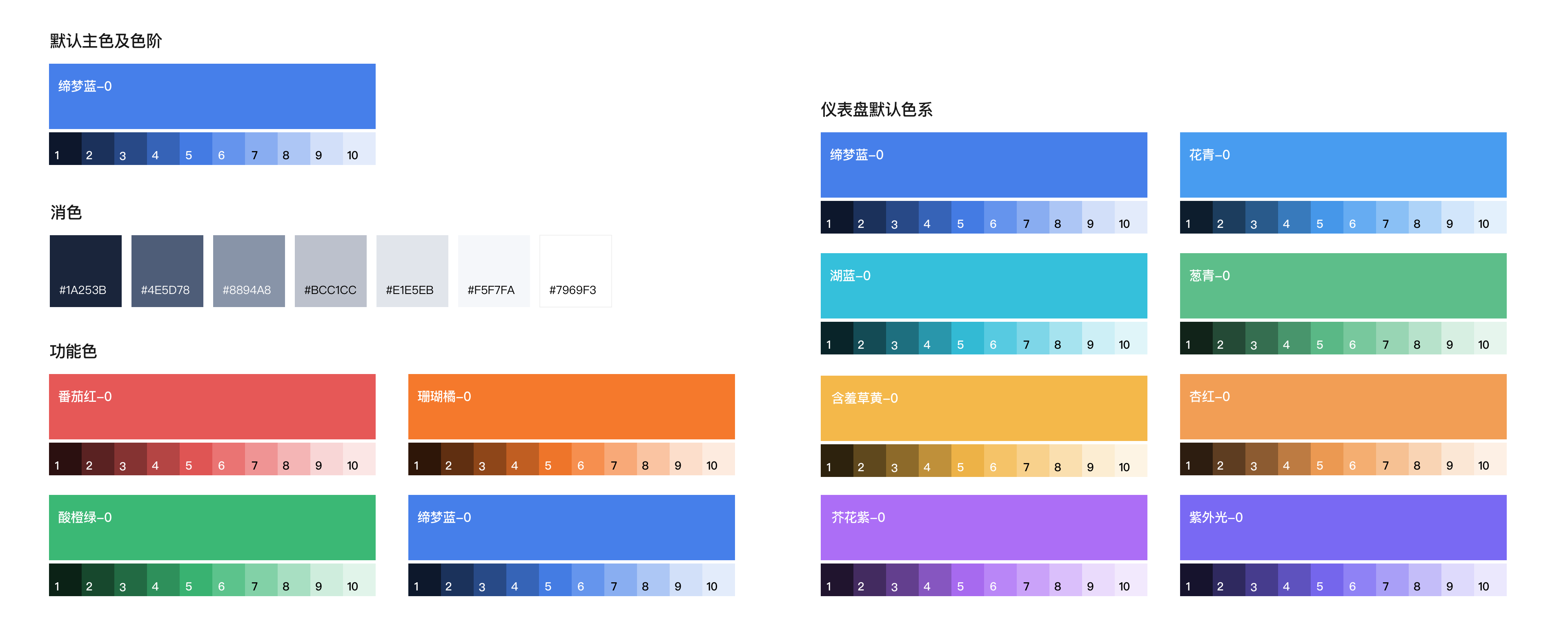
模拟方案一主色、辅助色及消色汇总
通过以上分析我们得出模拟的主题色、仪表盘颜色、功能色及消色。为了方便记忆,我们分别给颜色取了名字和编号,命名方式采用植物色彩命名,这也是200多年前颜色数值出来之前的命名方式,最早见于1814 年出版的《维尔纳色彩命名法》

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
文案的重要性:
说到文案在交互设计中,我们需要通过对话的方式和用户产生共鸣,精准、清晰的语言会更容易让用户理解,合适的语气更容易让用户建立信任感,因此在界面设计时,文案运用也应当被重视,在使用和书写文案时有以下几点需要注意:
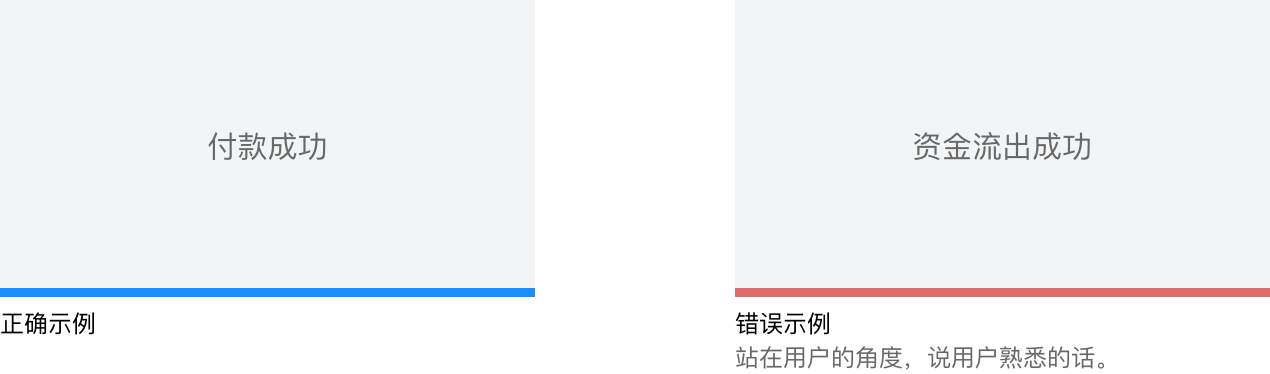
1. 从用户或角色的角度出发,角色换位思考一下,所谓的「同理心」理论;
2. 表述一致;
3. 重要的内容放在显著的位置;
4. 专业、精准、完整;
5. 精简、友好、正能量;
在界面中,文案是我们与用户或角色沟通的基础,语言文字的表述也需要精心推敲,仔细设计;清晰、准确、简洁的文案设计能够让界面拥有更好的可用性,同时让用户体验更加友好;
接下来就是要明确表述立足点,这个很重要,在表述内容时,关注点应该是用户和他们能用你的产品做什么,而不是你和你的产品在为他们做什么,所以内容表述立足点很重要;(当用户向后台反馈问题、提出建议或申诉时,使用「我们」是合理的语境,例如「我们将会审核你的申诉」);
举个例子:

精简语句:
省略无用词汇,不重复用户已知事实;在绝大多数交互场景下,都无需界面描述出全部细节,尽量提供简短、易于快速获取的内容;
例如:

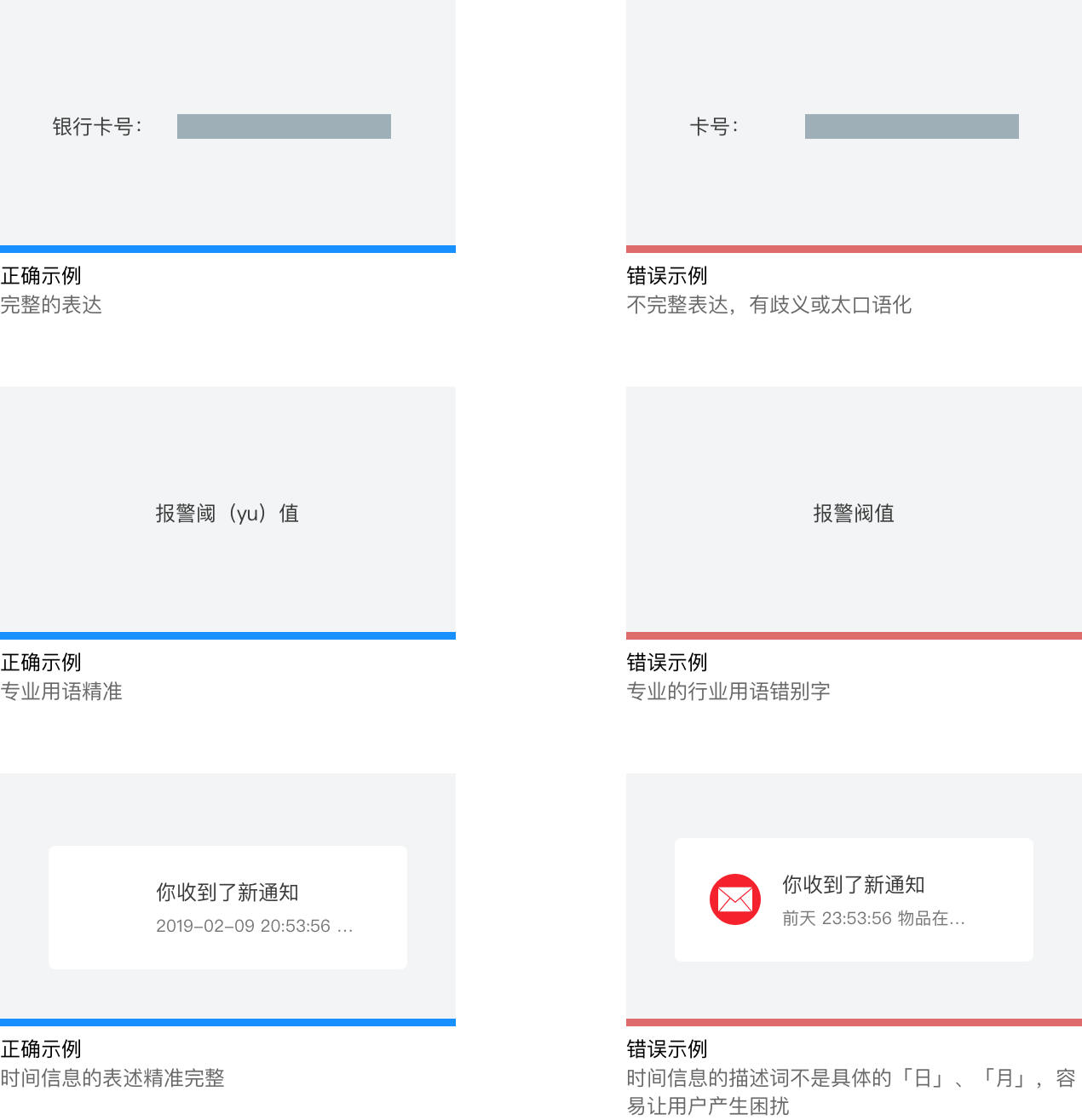
使用用户熟悉的语言:
使用简单、直接、易于理解的词汇,让内容和指示更容易被用户接受和理解,间接、暧昧模糊的说法,生僻和过于“文雅”的用词,会增加用户的认知成本,所以应当尽量避免使用这类用户无法识别的词汇;
例如:

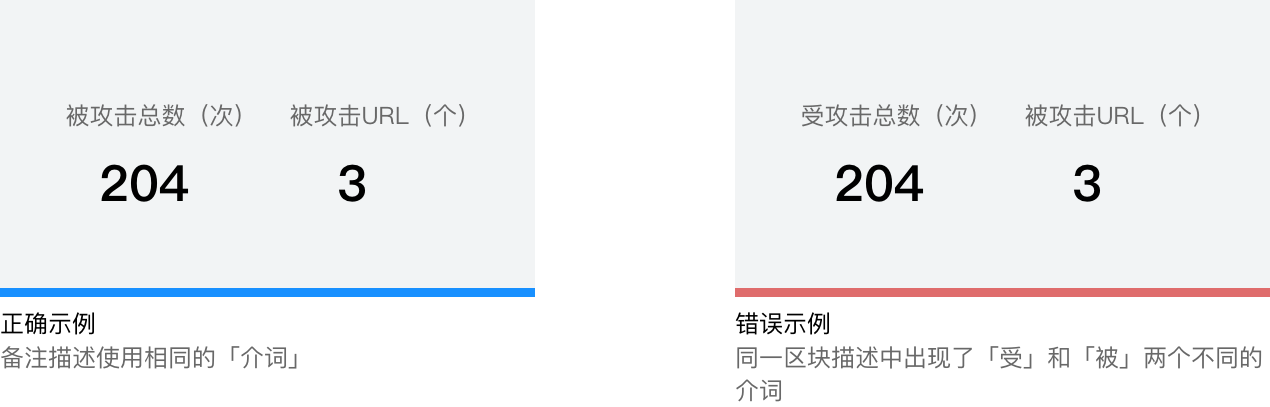
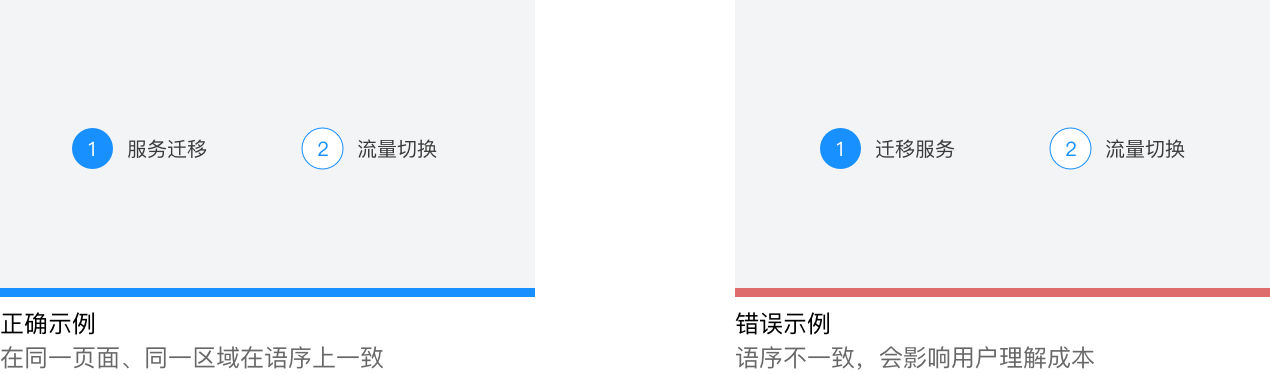
表述一致:
描述同一个事物的词汇要保持统一;上下文的语法、语种、语序要保持统一;操作的名称和目标页面标题的名称保持统一;
例如:


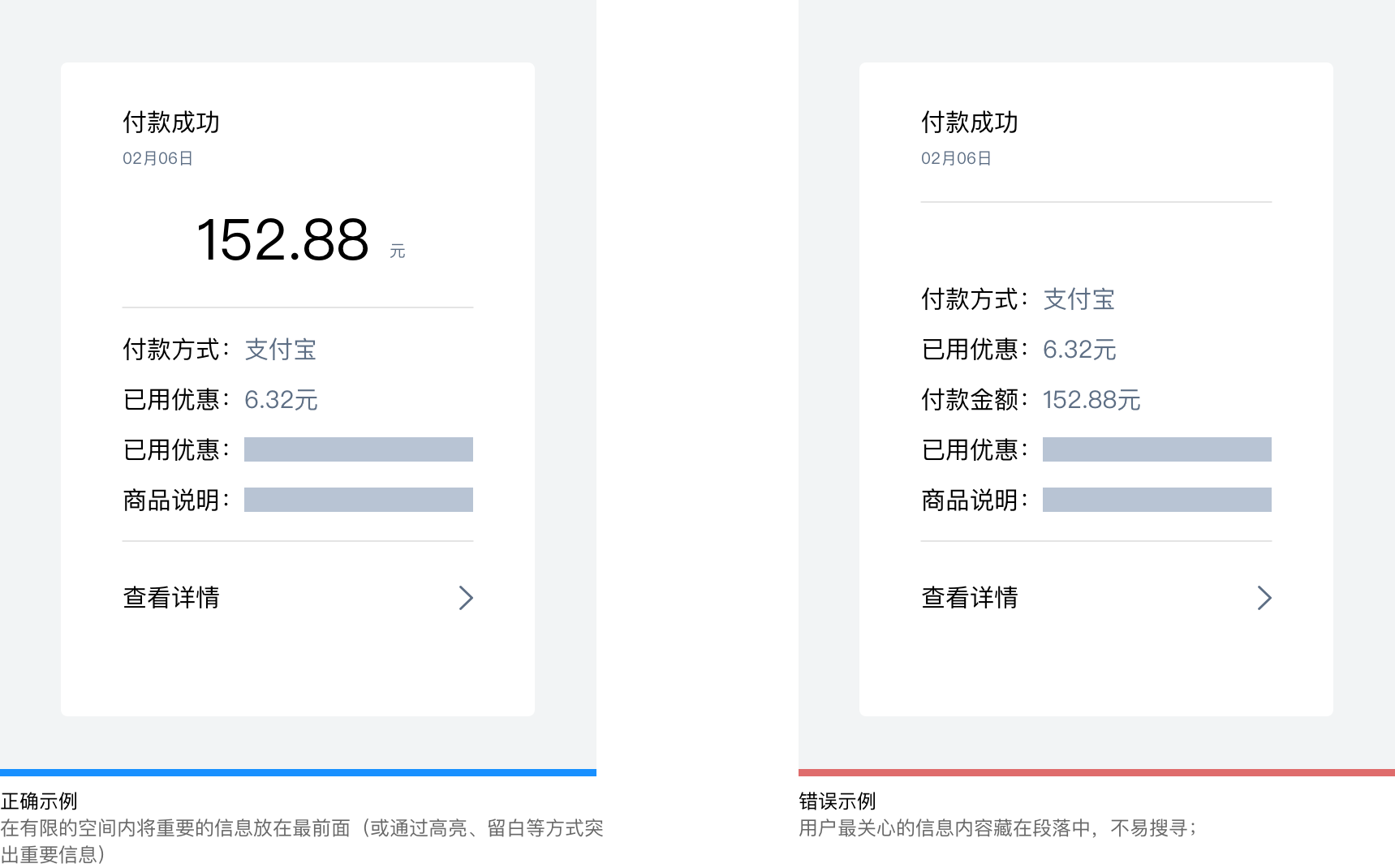
重要的信息放在显著位置:
让用户第一眼看到最重要的内容,不用到段落中寻找;(如果考虑安全性问题时,隐私信息也可调整为「点击后可见」的方式)
例如:

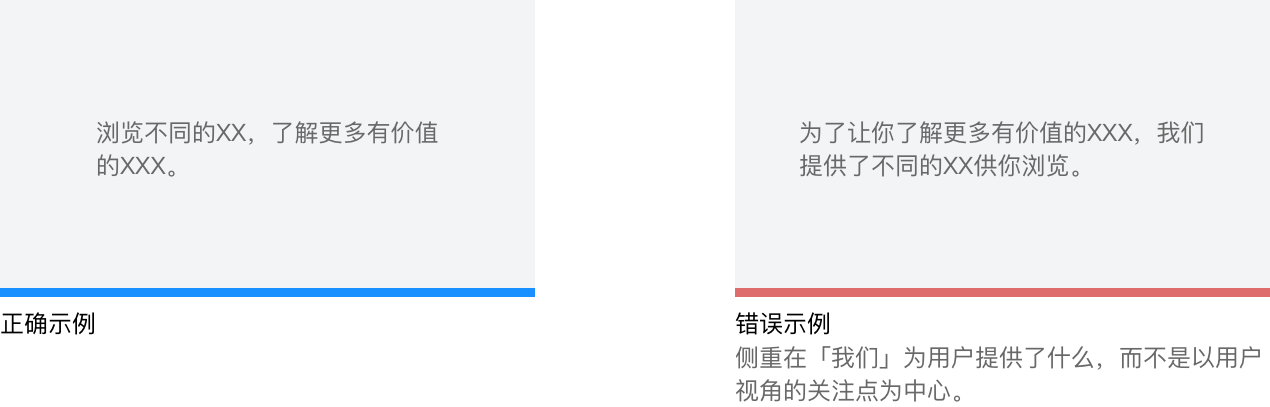
完整、直接得阐述信息:
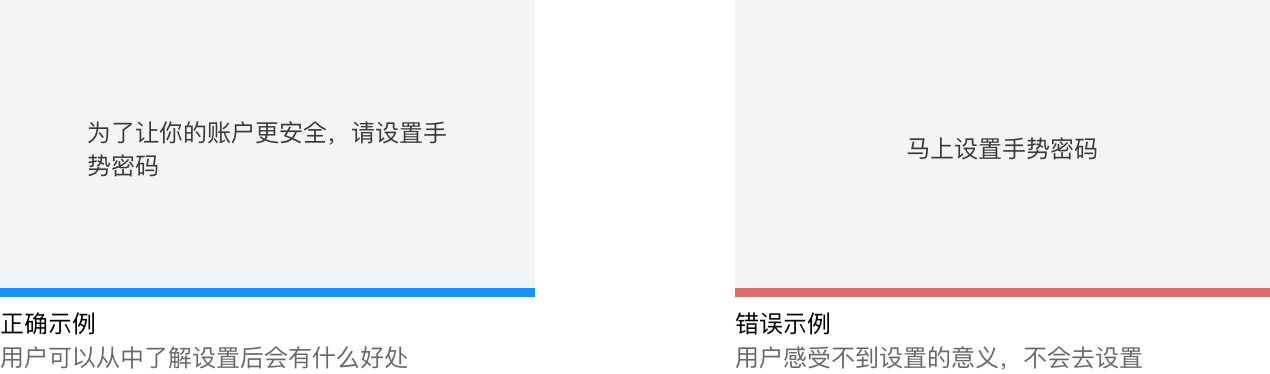
当我们希望用户进一步操作时,要专注于用户能得到什么,以及用户的感受;在操作前引导告知用户操作的目的或重要性,能促进用户更愿意去执行;
例如:

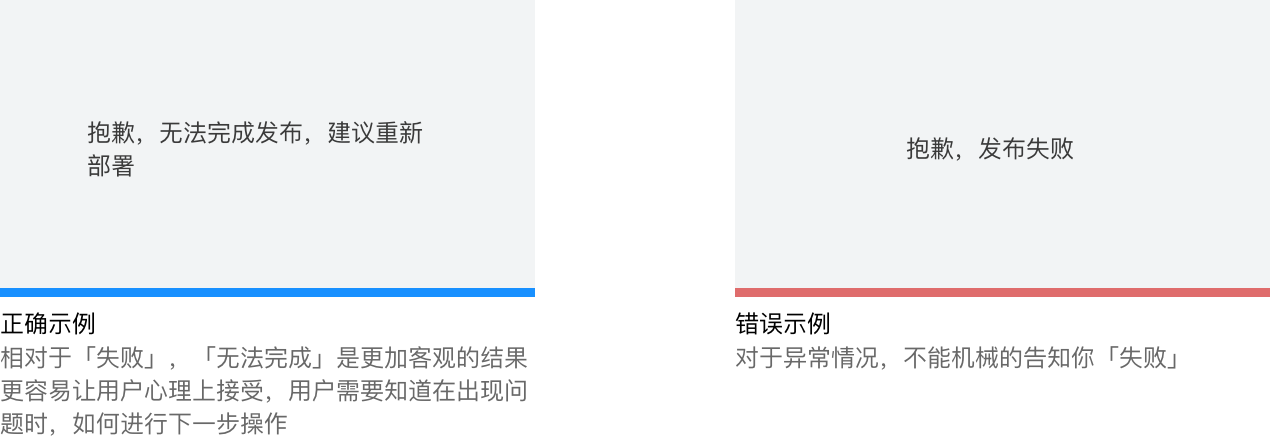
报错是 UI 中常见的功能,它同样是用户体验中不可小视的组成部分,当用户填写的内容出错的时候,你的报错信息应当符合用户的认知,用易于理解的方式表述出来;

用词精准完整:
通用基本用语,要规范,不能出现错别字,词语表达完整;专业用语要精准,并且是所属行业认可的通用语言;时间的表述必须要明确;
例如:

这边列出一个语言模度的表单给小伙伴们参考:

语气运用规范:
语言定义的是内容,而情绪和气氛更多的是通过语气来表达,并且同样的内容面对不同的用户我们可以使用不同的语气来表达;例如,我们对应专业的运维人员和小白用户应该有不同的表达方式;
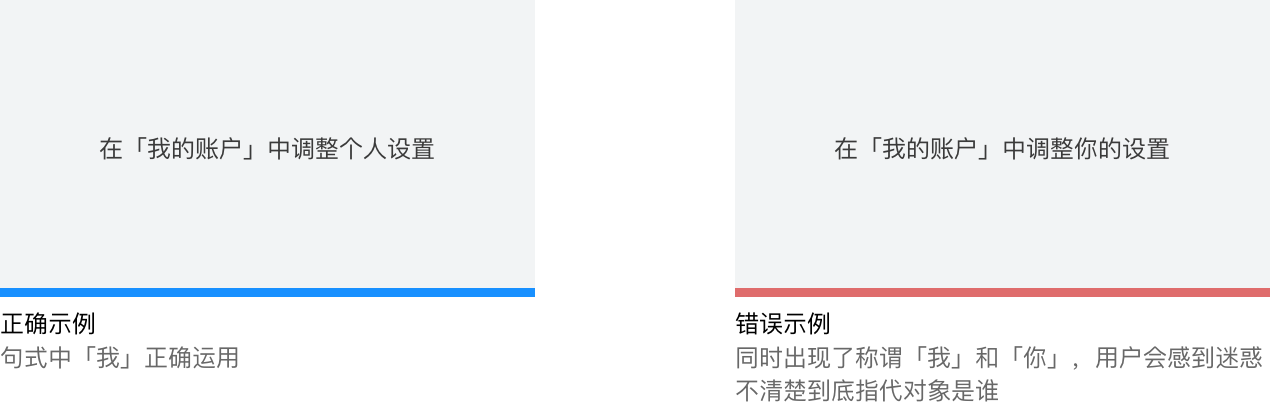
拉近彼此的距离:
直接使用「你」、「我」来和用户对话,与用户建立亲密感,避免使用「您」,让用户感觉太过疏远;
例如:

不要在同一个句式中混用「你」和「我」,交互中指代混乱会让用户产生疑惑,增加用户认知负担;
例如:

友好、尊重用户:
多给用户支持与鼓励,不要命令和强迫用户;如果你想留住你的用户,当出错的时候就不要责怪用户,专注解决问题而不是指责;
例如:

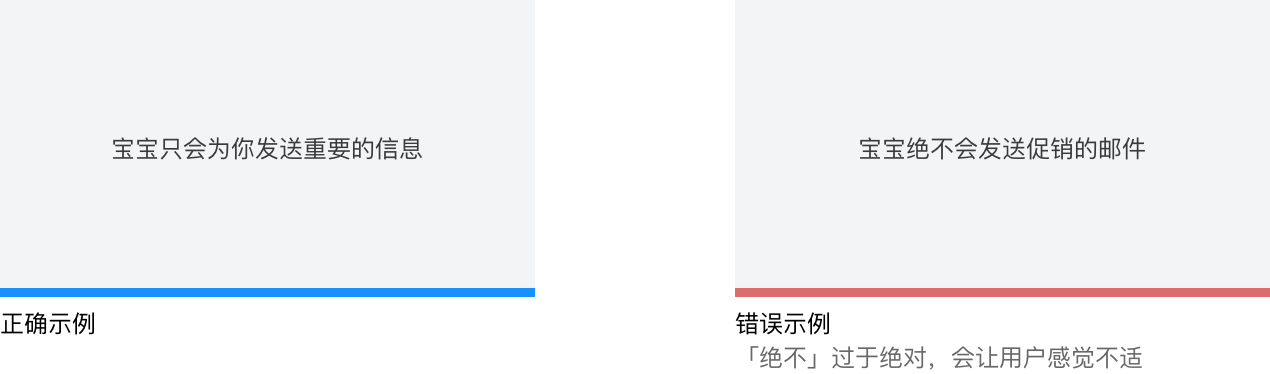
表述不能过于极端:
不要使用过于绝对的表述,这样会让用户感觉不适;
例如:

大小写和标点符号:
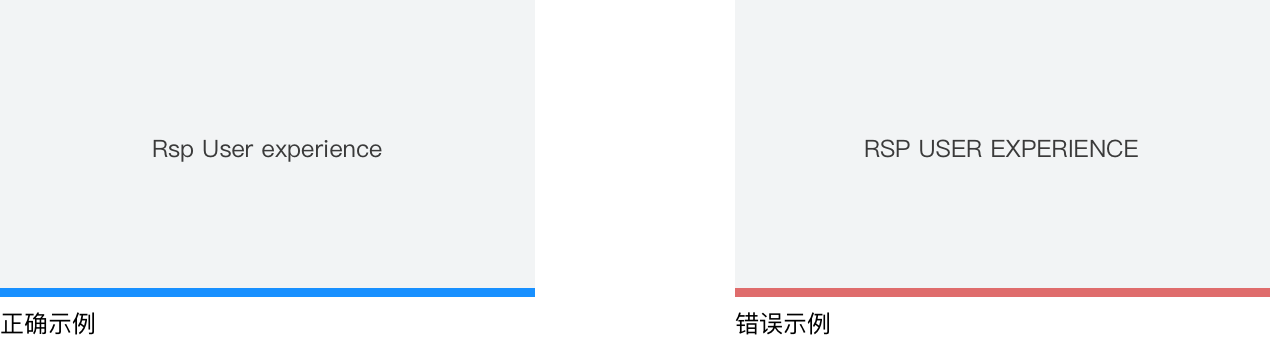
英文名词大小写规范:产品名称全称,首字母大写;产品名称缩写要全部大写,例如:SEO、SAP等;整个单词都大写不利于阅读和识别,应尽量避免这种用法;
例如:

正确使用专有名词的大小写规范
例如:

全英文的标题,标签,菜单项等等都要遵循英文句式中首字母大写的规范
例如:

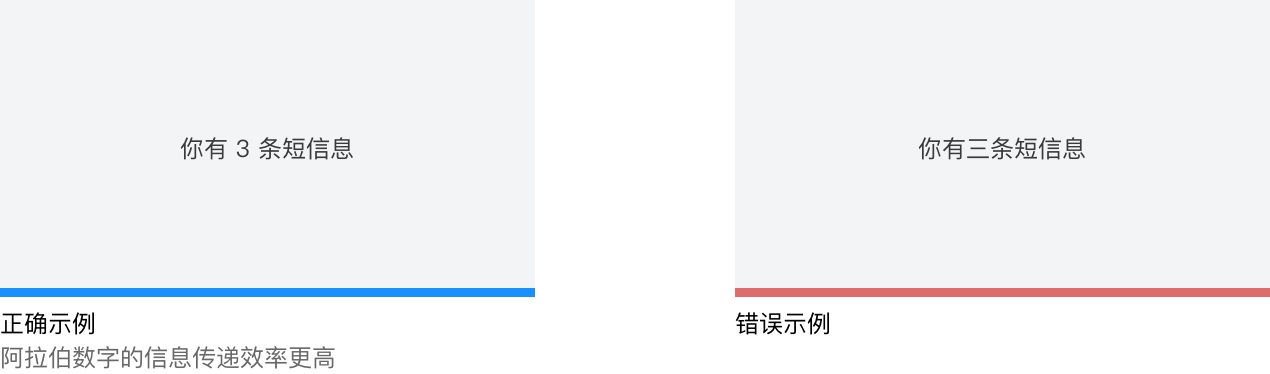
统计数据使用阿拉伯数字:
这是常见问题,用户对于数字的感知速度更快,使用数字而非文字表述会更加有效;
例如:

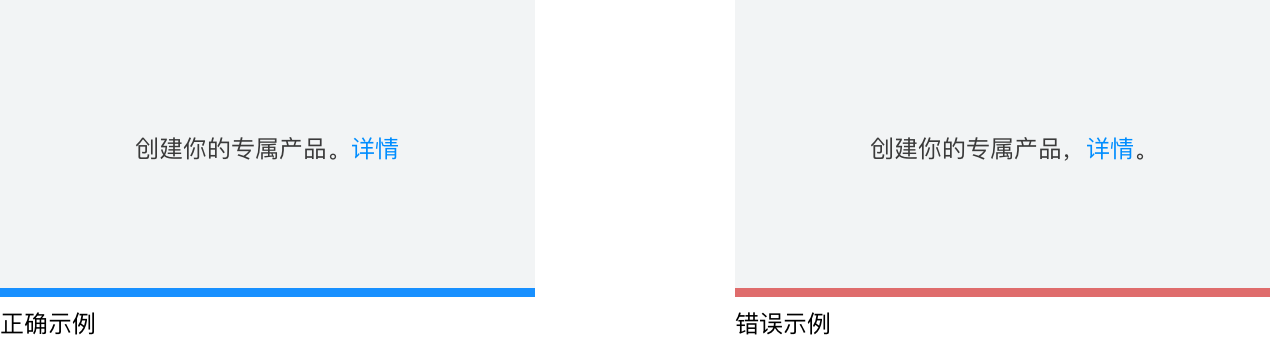
省略不必要的标点:
为了帮助用户更加高效的扫视文本内容,可以省略不必要的断句点;
以下元素单独出现时可以省略标点:
A. 标签
B. 标题
C. 输入框下的提示
D. 悬停文本中的提示
E. 表格中的句子

以下元素单独出现时需要加上标点:
A. 多句或多段的文案和列表内容
B. 任何文字链前的句子

感叹号使用规则:
感叹号会让文案显得过于激动,容易让气氛变的紧张,功能类少用;但是向用户表达问候或祝贺时,使用「!」是合理的的语境,例如:「欢迎回到社区!」
例如:

基本标点规范:
正确使用标点符号会让句子看起来更加清晰和具有可读性;具体使用可以看一下 1995 年中国标准出版社出版的《标点符号用法》,以下展示设计中需要注意的部分;

在如今用户为王的时代,用户体验成为一种新的品牌竞争力。随着技术进步和体验意识的普及,习惯了C端产品流畅愉悦的体验,用户对B端产品体验的期望也越来越高。
B端C化的概念也由此产生,但B、C端有着本质区别,C端的设计思维无法完全复用到B端,那是否可以基于B端产品特征,融合C端体验设计思维,即“B+C”来帮助提升B端产品体验呢?本文聚焦在探索如何通过“B+C”的设计思维,提升B端产品体验。
我们先简单了解下B、C端产品各自的定义。B、C端其实是以使用对象的类型,来代指的产品类型,C指个人消费者 (Customer) ,B指组织 (Business) ,这个组织可以是个人、公司、政府或机构,因此B端模式也是多样的,除了B2B,还有B2C、B2G等。
C端产品帮助个人解决生活场景中的需求痛点,提供人们消费的物质、信息和情感。常见产品类型有工具类、内容类、社交类、游戏类等,如滴滴、知乎、微信、王者荣耀等。
B端产品帮助组织实现其商业目的,提供商业的工具、方法和服务。常见的产品类型有:CRM 客户关系管理、ERP 企业资源计划、OA办公等,如企业微信、金蝶、钉钉等。
下面我将从产品设计的角度,分析B、C端的差异化。
1、设计原则的差异
C端产品主要通过流量转化获得收益,因此人的注意力和使用频率是关键,所以设计原则为“UCD”(User Center Design)以用户为中心的设计。
B端产品主要是为了能高效解决行业业务问题而存在的,所以其设计原则是以效率为中心。
2、功能流程的差异
C端产品主打一个满足用户核心痛点的功能,通过这个核心功能明确产品的特性和定位,附加N个增值功能,提高用户粘性,加之创新和趣味性,保持与竞品之间的差异化。
B端产品功能重全面,为的是能满足组织的各种业务需求,组织的业务逻辑通常就是产品逻辑,功能流程也由业务场景转化而来。
3、交互逻辑的差异
C端产品是单线程操作,完成一项任务后才能进行另一项。碎片化的使用场景和广泛的用户群体,使得C端产品必须信息简洁、容易上手、操作路径短,否则将会导致用户流失影响收益。
B端产品是多线程操作,支持多个任务并行。交互以优化业务流程,提升用户操作效率为主,关注信息架构,清晰的信息架构能帮助用户在呈网状的功能和交织的流程中,定位到自己所在功能页面,找到所需的有效信息。
4、视觉表现的差异
C端产品视觉设计风格多样,如赛博朋克、孟菲斯、3D、酸性设计等,注重情感化表达和氛围的渲染,加上短视频和直播,让用户沉浸其中。
B端产品视觉服务于功能和信息的传递,视觉元素较为简洁,常用色彩对比的形式,建立内容边界和视觉层次。
无论是在设计原则、功能流程、交互和视觉方面,B端产品与C端产品都有比较明显的差异。基于以上差异,结合B端产品特征和C端体验设计思维,我们可以从以下三个方面提升B端体验:
视觉—降低认知负荷
B端产品讲究屏效,看得多通常比看的美重要,信息密度高,则屏效高,却也相应的会增加用户的认知负荷,因此我们需要为用户认知减负。
交互—以用户效率为中心
从用户的行为和感知出发,本着以用户为中心的原则提升操作效率。
情感—关注情绪感受
关注体验过程的“峰”与“终”,提升用户整体的体验感受。
下面我将结合实际工作案例,讲述如何用“B+C”的设计思维,提升B端产品体验。
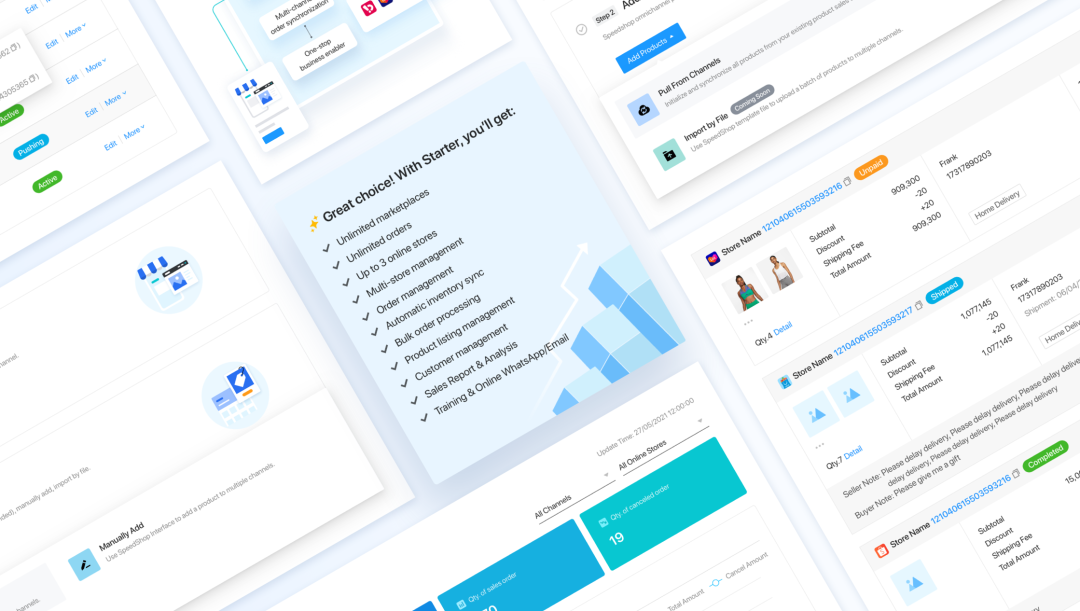
Speedshop Omnichannel(下面简称为Omnichannel)是款针对国内及东南亚中小商家,统一管理多渠道商品、订单、交易、会员的ERP系统。
目前共支持Lazada、Shopee、Tokopedia、抖音等7个渠道,最多可管理100个线上店,集订单管理、产品管理、会员管理、聊天、导入导出等功能为一体,服务超40,000商家。

视觉 — 降低认知负荷
对信息的识别和处理是认知负荷的主要来源,在视觉层,我们主要解决的是信息识别带来的负荷,信息识别就是用户看到内容并选择的过程,B端产品有信息量大,选择多的特点,降低认知负荷也将围绕这两点进行。
1、优化信息展示
/ 符合用户诉求
B端产品根据用户规模的大小,可以分为大B (一定规模的中大型企业) 和小B (小微企业、个人创业),两者对信息的关注点和诉求不同。
表格是B端产品最常用的信息展现形式,且能将信息有序、高效、直观的传达给用户,避免信息堆砌带来的认知负荷。
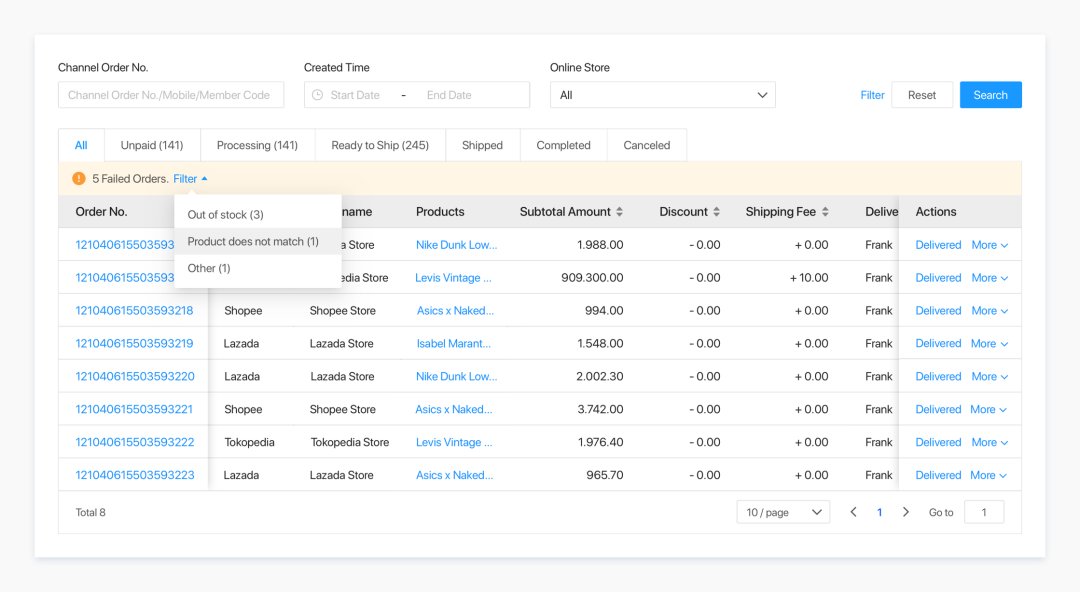
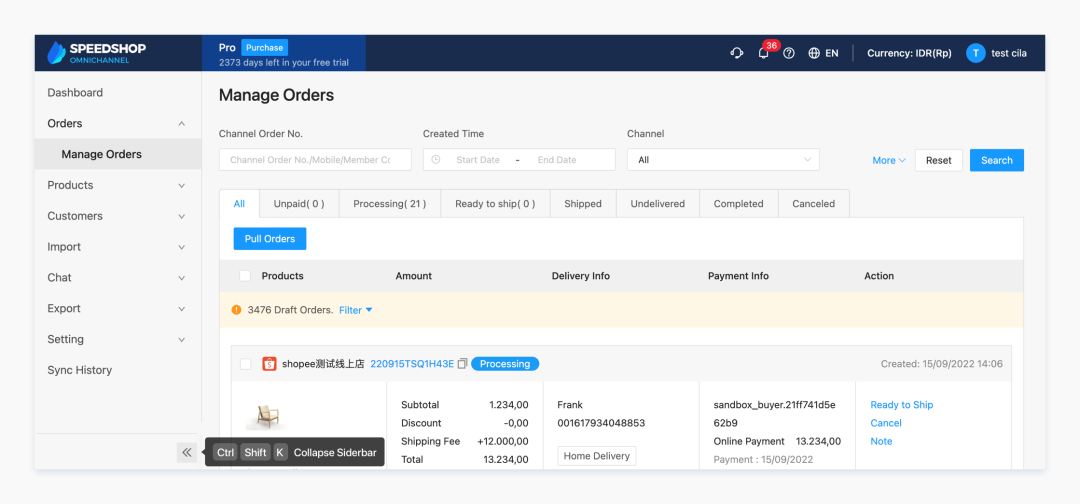
比如同样是订单页,大B用户的订单数据量庞大,且订单通常是自动流转的,无需手工操作,所以针对大B用户,表格信息展示有两个侧重点,一是增加信息密度,二是帮助用户能够快速精准过滤信息。

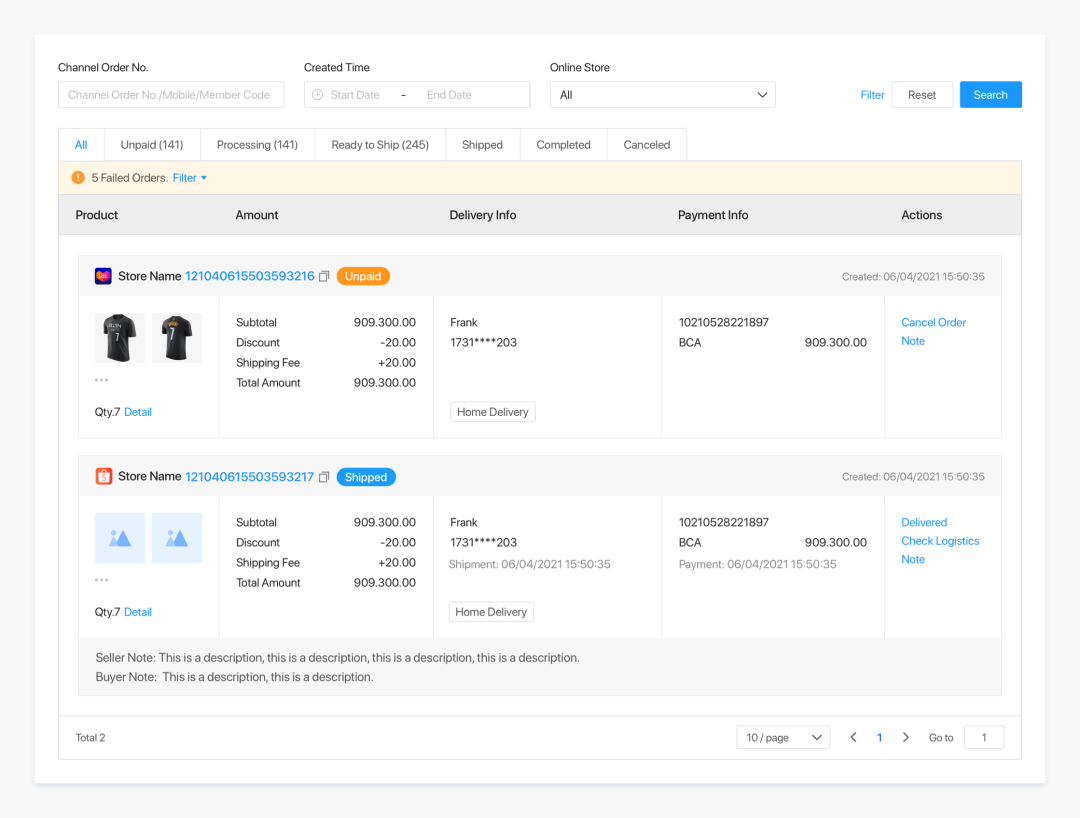
小B用户的订单数据量相对较小,且以手工处理为主,所以在展示订单时,可以将关键信息整合,通过将信息进行分层、分组的展示形式,降低单页面信息的复杂度,还可以通过各模块之间字体大小、颜色、图标、间距等手段将信息层次区分开。

/ 丰富信息展示维度
还可以通过图形化、可视化和视频的形式,丰富信息的内容维度,化抽象为具象,让信息能更高效的传达。
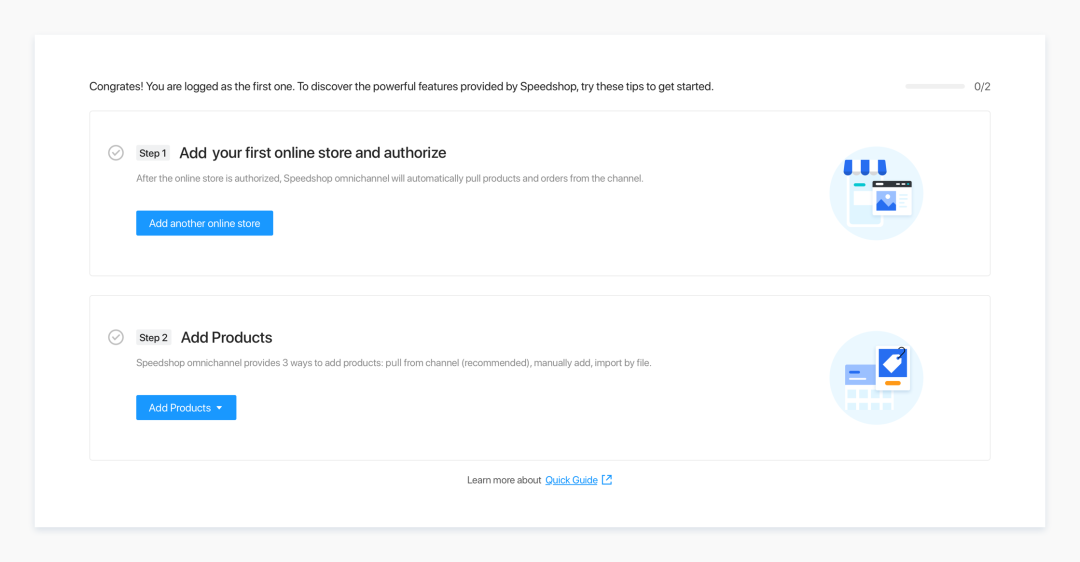
在Omnichannel中,用户需要完成新手配置后才能使用产品,进入首页看到的是任务型的引导,通过图形辅助任务说明,丰富画面的同时还能增加产品的亲和力。

B端产品由于业务的复杂性和技术的局限性,通常操作没有那么灵活,需要遵守一定的使用规则,传统的做法会通过文字说明的方式传达给用户,面对一长段的规则说明,读几遍还不一定能理解。
比如在导入产品时,规则内容多且逻辑复杂,可以将内容可视化,使其易于传达和理解。

视频比文字的画面感更丰富,传播的内容也更加具体,在帮助中心,图文的基础上增加视频,帮助用户更高效的获取帮助信息。

2、提供个性化配置
B端产品通常包含多种用户角色,每个角色的需求关注点不同,为了满足各角色的需求,单页面信息往往会出现超负荷的情况。
我们可以借鉴C端的个性化,对于非业务性的功能,允许用户根据自己的需求和工作习惯进行自定义。
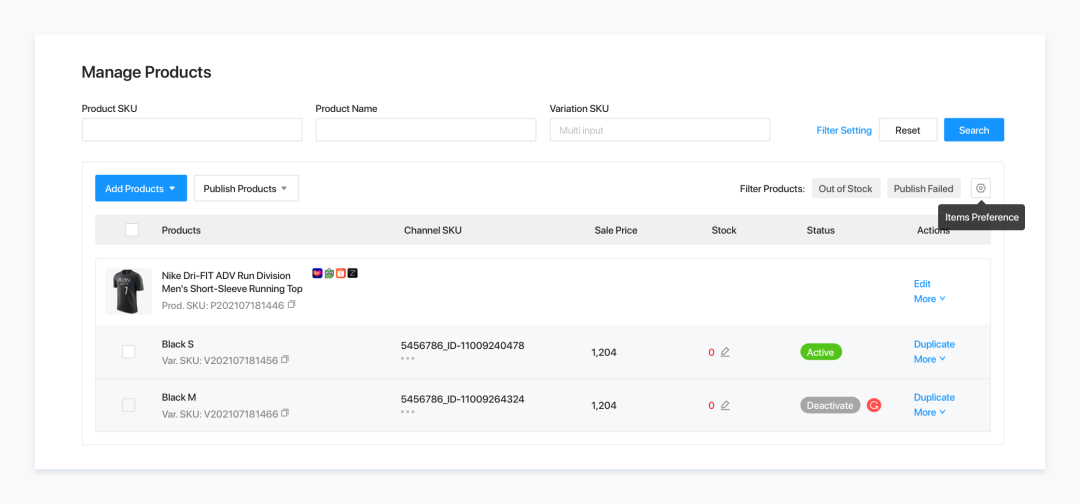
比如下图,在列表页,我们为用户提供了自定义筛选条件和表格字段的设置。

3、提供有效决策信息
由于业务复杂,保障功能的全面,带来的结果通常是操作和选项较多,如果没有任何指引,B端产品的用户通常无法做出合适的选择。
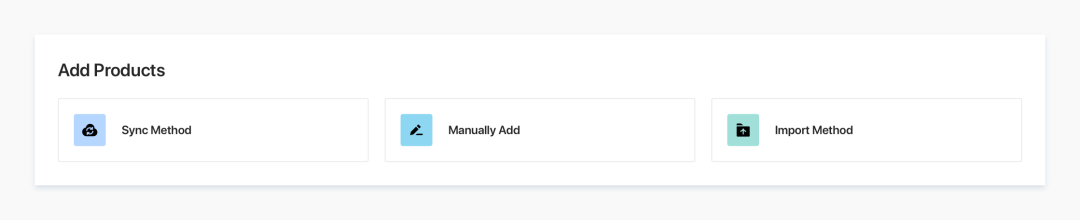
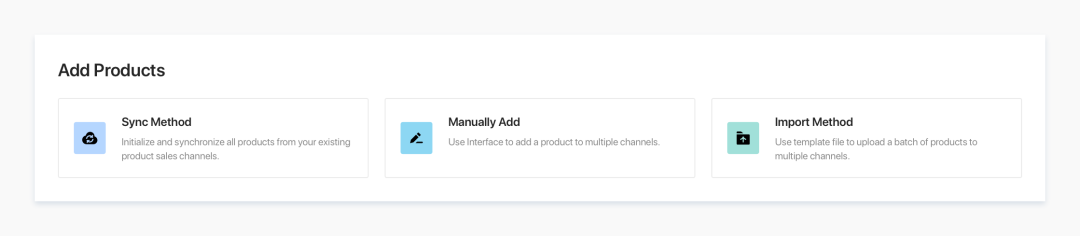
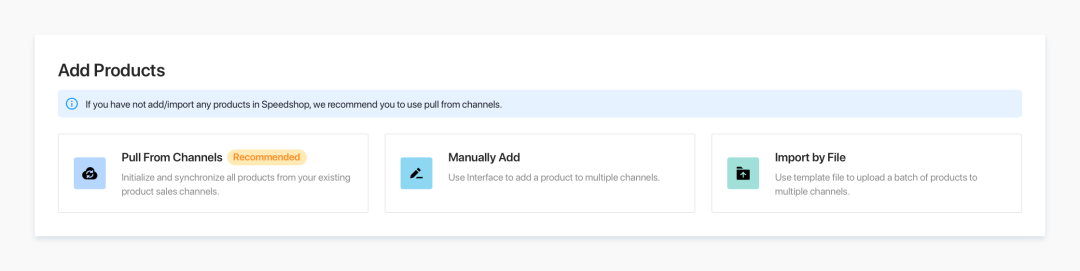
比如下图的添加商品,根据不同的使用场景,产品为用户提供了三种添加商品的方式:

只有三个选择,看似没有任何操作难度,但用户面对未知功能时,通常会根据自己过往的工作经验,选择熟悉的功能,这样一来,可能会误增了工作量,因此在设计上,要提供辅助介绍说明,帮助用户决策。

我们在此基础上,为第一次使用该功能的用户又做了优化,除了消息提示框,还通过标签强化视觉重点,推荐最适合新用户的选择,添加商品的文案也改的更通俗易懂。

交互 — 以用户效率为中心
1、 提升用户行为效率
无论B端还是C端产品,都有一个共同的体验目标:提升操作效率,高效率意味着用户通过更少的操作,更少的时间完成任务,实现降低成本的目标。在C端产品中,常见的提升效率的方式有:1、根据用户行为的流程分析,推荐相应功能;2、聚合用户行为,缩短操作路径;3、转移用户操作成本,让产品承担更多的用户引导、行为判断和行为记忆,我们可以从以上几点切入优化B端操作效率。
/ 引导用户操作
在C端产品中,经常会有根据用户的操作行为,产品给出相应的推荐操作,如截屏后,在用微信发信息时,系统会提示是否要发送截图,这种在操作过程中增加相关功能的曝光或引导,提高用户操作效率的同时也不影响流程的顺畅进行。
下图是商品管理页,用户首次进入时,可以根据用户触发的操作推荐相关的帮助引导。

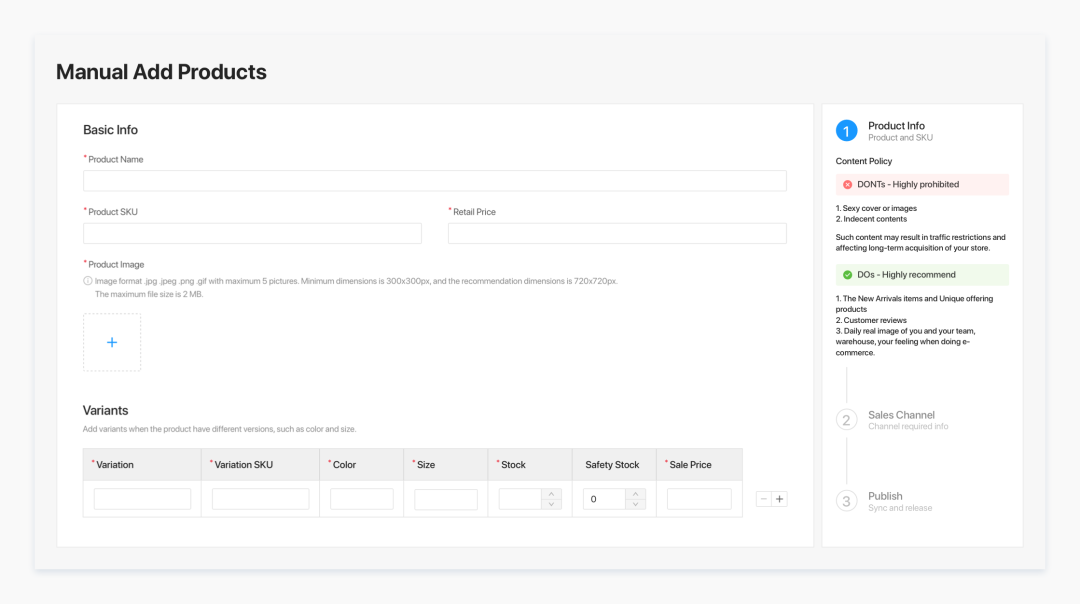
手动创建商品时,需要完善很多商品信息,可以为经常出错的内容预设提示,先发的避免用户出现错误。

在收起/展开菜单栏时,提示快捷键功能。

/ 优化任务路径
B端产品中通常会有一个任务关联一些子任务,如果用户在子任务中遇到困难,往往会造成整个任务效率的降低甚至任务中断。
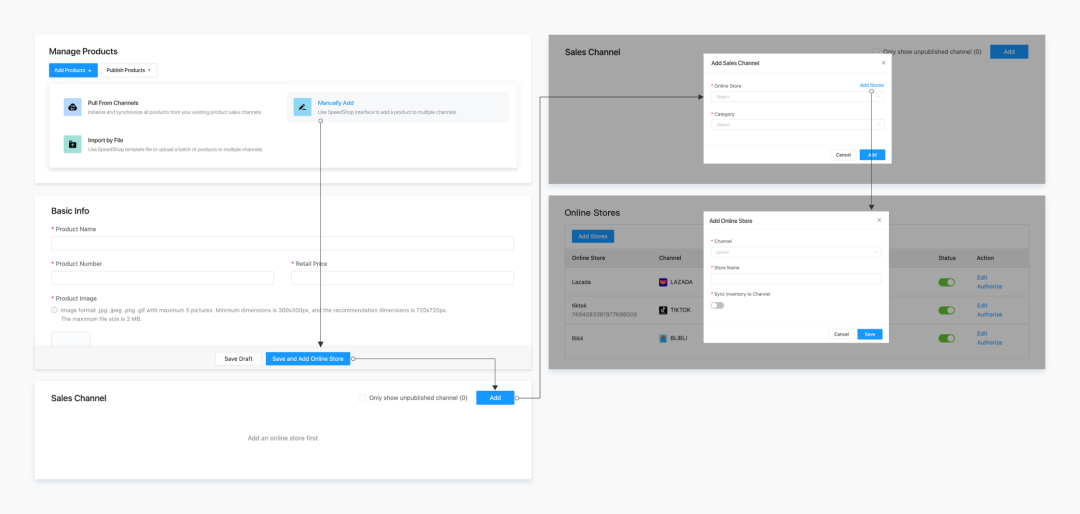
比如在手动创建商品的流程中,需要将商品信息推送到渠道线上店才算创建成功,所以在创建商品前,需要完成渠道线上店的创建。针对这种关键子任务,我们可以尝试并行任务,在选择线上店时,增加创建线上店的入口,将任务连贯起来。还可以通过操作的合并,比如保存和添加同步进行,提升整体的任务效率。

2、弱化低效感知
好的产品体验,不止强调功能,还会在意体验中的感受,设计也可以左右用户感知产品效率的快与慢。
/ 等待时间可感知
用户对等待的耐受度是有限的,等待时间在2s内是相对愉悦的,在时间不可控或时间较长的情况下,我们应尽可能缩短用户的感知时间。
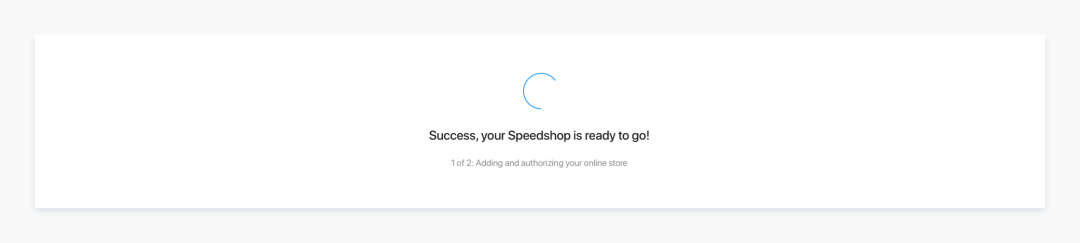
比如在下图中,用户完成新手配置后,产品有个加载的过程,通过加载动画和加载步骤的分解,告知用户系统在运行中,缩短感知时间的同时消除用户的负面情绪。

/ 容错性设计
在产品使用过程中,经常会出现因用户“犯错”而导致的任务中断或失败,这里的“犯错”,通常是因为用户操作偏离产品的使用要求,但这并不是用户的错,人不是精密的仪器,好的体验应该包含这部分“错误”。
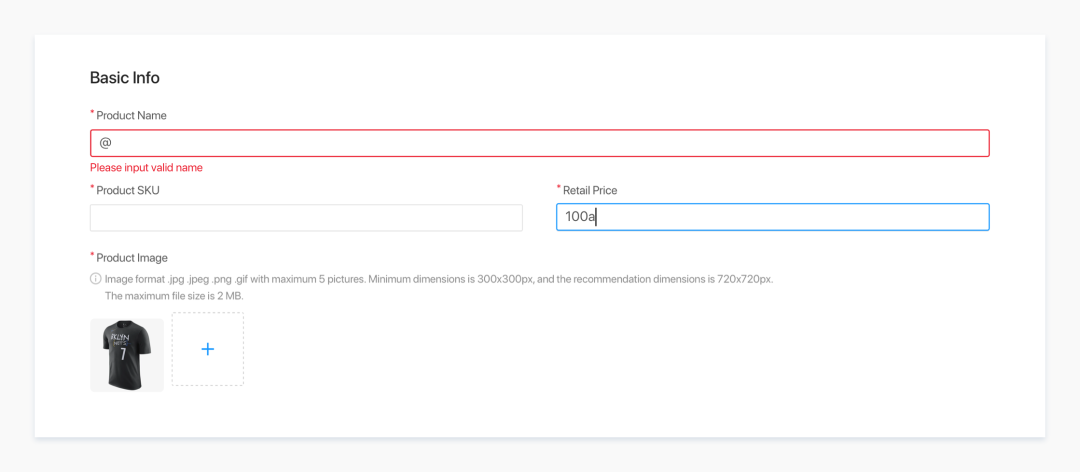
比如录入数据时,应给予实时的提醒,让用户可以及时更正,而不是等到提交时才抛出错误提示,还有比如在数字输入框中误输入其他字符时,自动帮用户清除等。

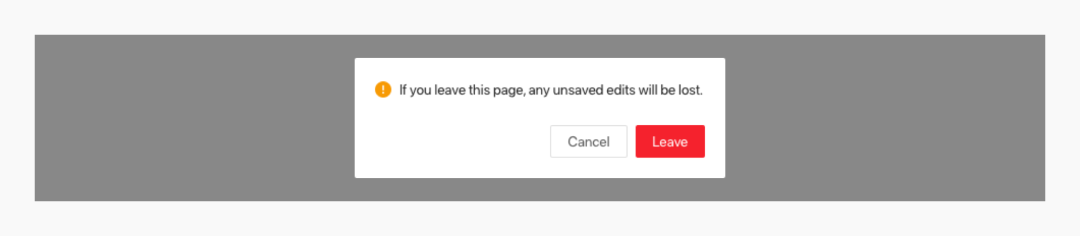
在涉及对用户影响较大、重要且不可挽回的操作时,给出提示。

情感 — 关注情绪感受
在整段体验感受中,情绪最强烈和结束时的感受影响着用户对整个体验好与坏的判断,这个现象就是峰终定律,因此我们可以通过关注这些关键时刻,来确保用户对整段体验是感到愉悦的。
1、减少负峰
消极的情绪,不仅影响用户对产品的体验感受,最终还会落到降低效率上,因此在设计时,我们要考虑减少用户的消极情绪。
/ 提供明确反馈
用户使用产品的过程就像是与产品进行“对话”,良好明确的反馈能帮助用户理解和使用产品,在工作完成时,应告知用户已完成,出错时,告知用户哪个环节错了,如何改进或提供帮助,不要让用户去猜,而是主动为用户提供解决方案,提供确定感。
比如在创建商品的流程中,商品创建完成后要推送到渠道线上店,中间有一段较长时间的等待,在设计时,根据推送中、推送完成、推送失败,分别提供了3种对应场景的提示,让用户知道当前任务进展,以及展示相关对应的操作,即使任务失败,用户也知该如何处理,增加用户的控制感。

/ 任务中断可回溯
在B端产品中,经常会出现决策信息多,处理链路长,需反复多次进入任务流程的情况,当任务被迫中断时,用户情绪会受到影响,且用户对未完成或中断的任务往往比已完成的记忆更深刻,针对这类情况,我们需提供可回溯的设计,帮助用户顺利完成任务。
比如在将商品推送到渠道线上店时,同步过程中,用户可以离开当前页面进行其他操作,系统会将推送结果展示在列表页,用户可以通过列表页,重新推送或者编辑修改后再推送,直至完成任务。

2、结束于正峰
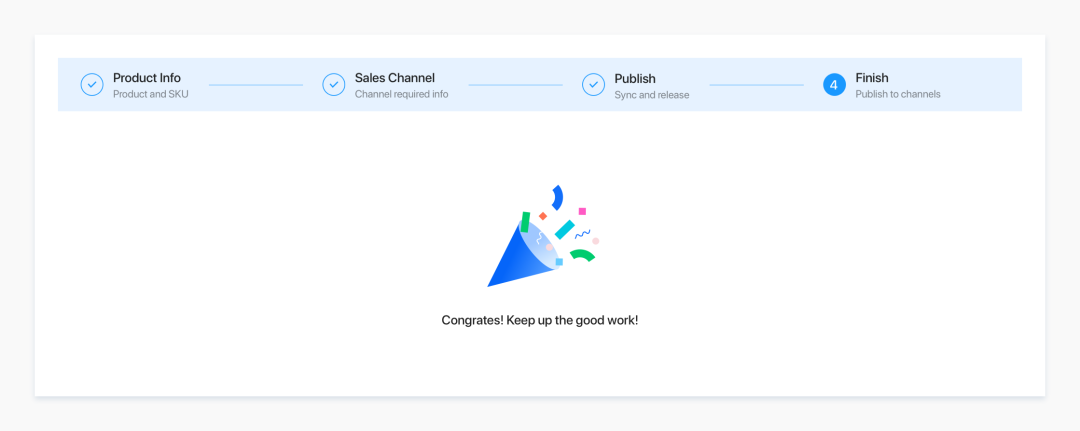
在完成任务后,可以触发氛围动效反馈成就,给用户积极的结尾。

以上就是我基于B端产品特征,和C端产品的体验思维,用“B+C”的设计思维尝试探索优化B端产品体验的一些方案尝试。“B+C”的设计思维,其本质是想找到业务与体验的平衡,作为B端设计师,好的用户体验一定是与业务紧密结合的,与业务匹配的体验优化才有其意义和价值。

企业级B端产品具有行业壁垒高、业务复杂、服务角色多等特点,在大型迭代项目中,如何做好设计协同,把握设计一致性和还原度常常让很多设计团队感觉无从下手,找不到切入点。在长期的项目实践中我们发现,做好设计规范能规范可以帮助个人、团队以及整个企业提高效率和产出质量,保障用户体验统一。
那么,我们该如何做好体验标准化,保障基础体验一致性?下面将和大家分享我们公司在构建设计规范的实践案例。
以我们设计团队为例,随着业务不断扩大,定制化需求不断增加,大型迭代项目做不好设计和开发协同,导致出现“体验一致性差”“设计效率低”“还原度不可控”等问题。如何有效解决这些问题呢?可以通过构建设计规范,以保证一致性,实现工作提效。

从不同角度出发,构建设计规范都能发挥积极的作用。
对企业来说:有利于实现产品经理、设计和研发的输出一致。设计侧主动建立产品设计规范,很大程度上是为了做好设计管控,实现原型、设计稿到线上页面统一的设计语言,从根本上提升设计质量和还原度,提高用户满意度。
对个人来说:当多个设计师共同协作同一项目时,由于设计理解不一致等原因,容易出现设计控件使用混乱等问题。若有详细的设计规范作为引导,有利于实现产品各个模块间的一致性。组件化的工具也能减少机械重复性的工作,让设计师将更多精力投入到用户研究和提升用户体验上。

产品有不同发展阶段,设计规范同样也有,不同阶段下的产品目标和规范需要覆盖的内容都不尽相同。我们要既要避免做多,保证投入产出比最大化;同时也要构建一个合理的规范迭代思路。
该阶段的产品核心目标是「验证产品或商业模型」,业务需求都是小步快跑、频繁迭代。产品处于从0到1的野蛮生长状态,存在着“先满足功能,再优化体验”的情况,导致该阶段的产品体验往往不太过关。
搭建目的:通过定义原则,梳理关键页面和流程,搭建基本的规范框架。既让团队对产品有统一的设计价值观和认知判断;从页面到流程,又能对应设计参照标准;同时业务可以在规定的框架下发展,不仅让产品体验的根基牢固,而且不会限制功能设计自由。
搭建范围:「全局说明」「页面布局」「通用流程」
该阶段的产品基本形态已稳定,也形成了初步的模型结构。后续迭代是在现有结构的基础上,进行增加或优化功能。虽然探索期定义了产品原则、布局和流程,但探索期产品的自由生长,会导致不少设计细节不一致,从而影响了产品整体的体验和效率。
搭建目的:通过回溯整理过往设计,沉淀优化成完整的交互规范。再根据规范统一产品体验,进一步优化流程和效率, 让整个产品体验达到相对稳定的状态。
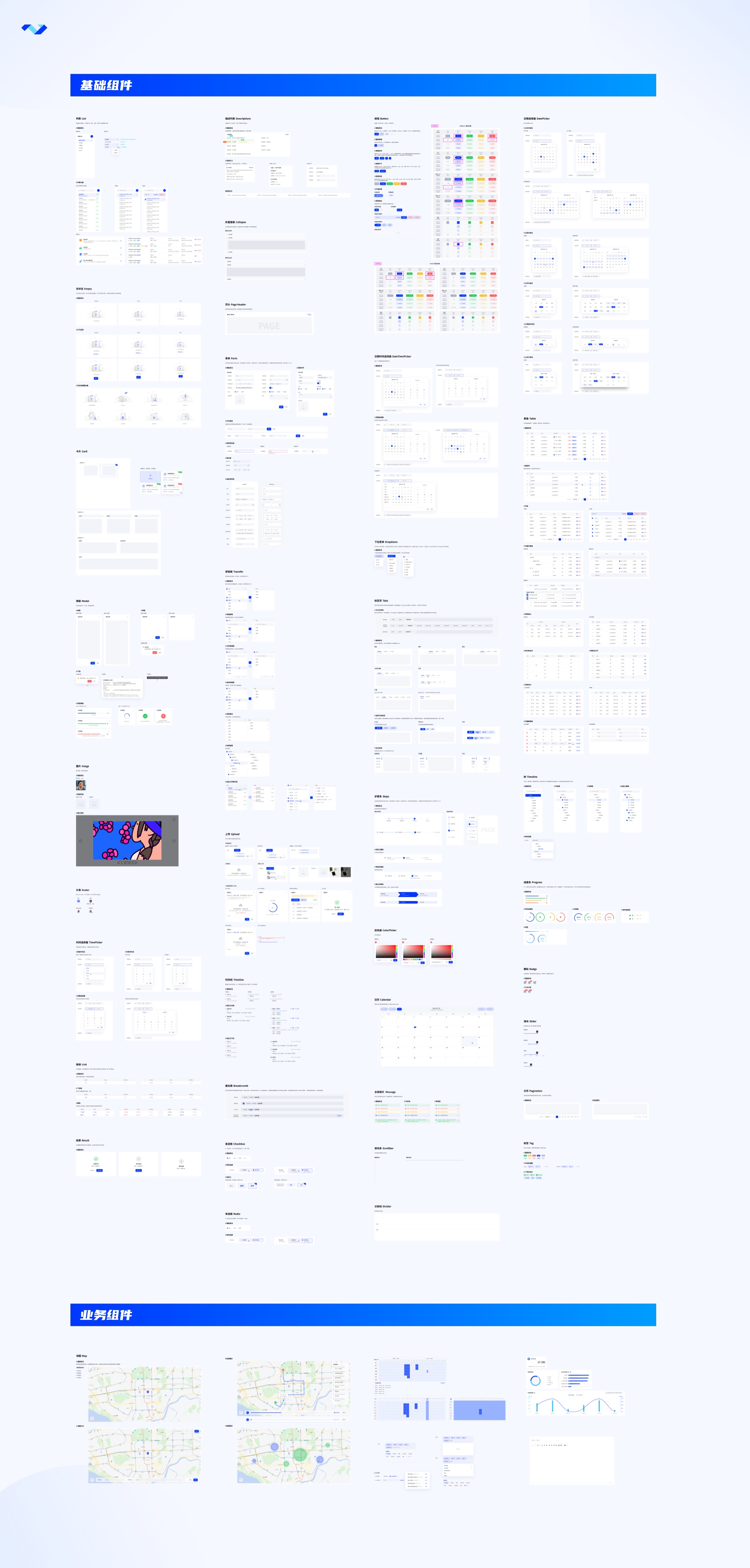
搭建范围:「全局说明」「页面布局」「通用流程」「基础组件」「业务组件」

好的设计规范有很多优秀的例子,例如Google、Apple、Microsoft这些引领全球设计风尚的公司,设计规范已经上升为设计语言,指导旗下所有产品的设计。国内做的优秀的案例,比如Ant Design,Element,arco.design等,像这类的产品已经实现了端到端的体验一致,把交互、前端和视觉的事情一并解决了,是值得学习的典范。这些优秀的设计规范都包含以下几个特点:灵活性,可扩展性,系统性和标准性。
一般团队内部构建的设计规范都源于某一产品或者业务,因为主要是团队内部成员使用,追求的是投入产出比最大化。所以可在行业通用设计规范的基础上,适度参考行业设计规范,能复用的直接参考,同时专注于业务本身,具有业务特性的再集合业务综合考虑,使整个规范制定效率更高,科学性、指导性更强。

设计规范的执行和推动主要分为四大步骤:
类型梳理:分析业务场景,整理和归类组件,评估具体组件优先级和迭代计划;
全局说明:统一布局,色板,字体,常用样式,规范设计语言;
抽象设计:将设计共性抽象出来,构建组件通用方案;
效果验证:通过定性/定量数据追踪效果,分析原因,迭代改进;

收集现有设计页面,分析业务场景,再参考行业通用规范的定义,整理和归类组件,可以先罗列完整,再根据产品实际业务需要进行增删改。
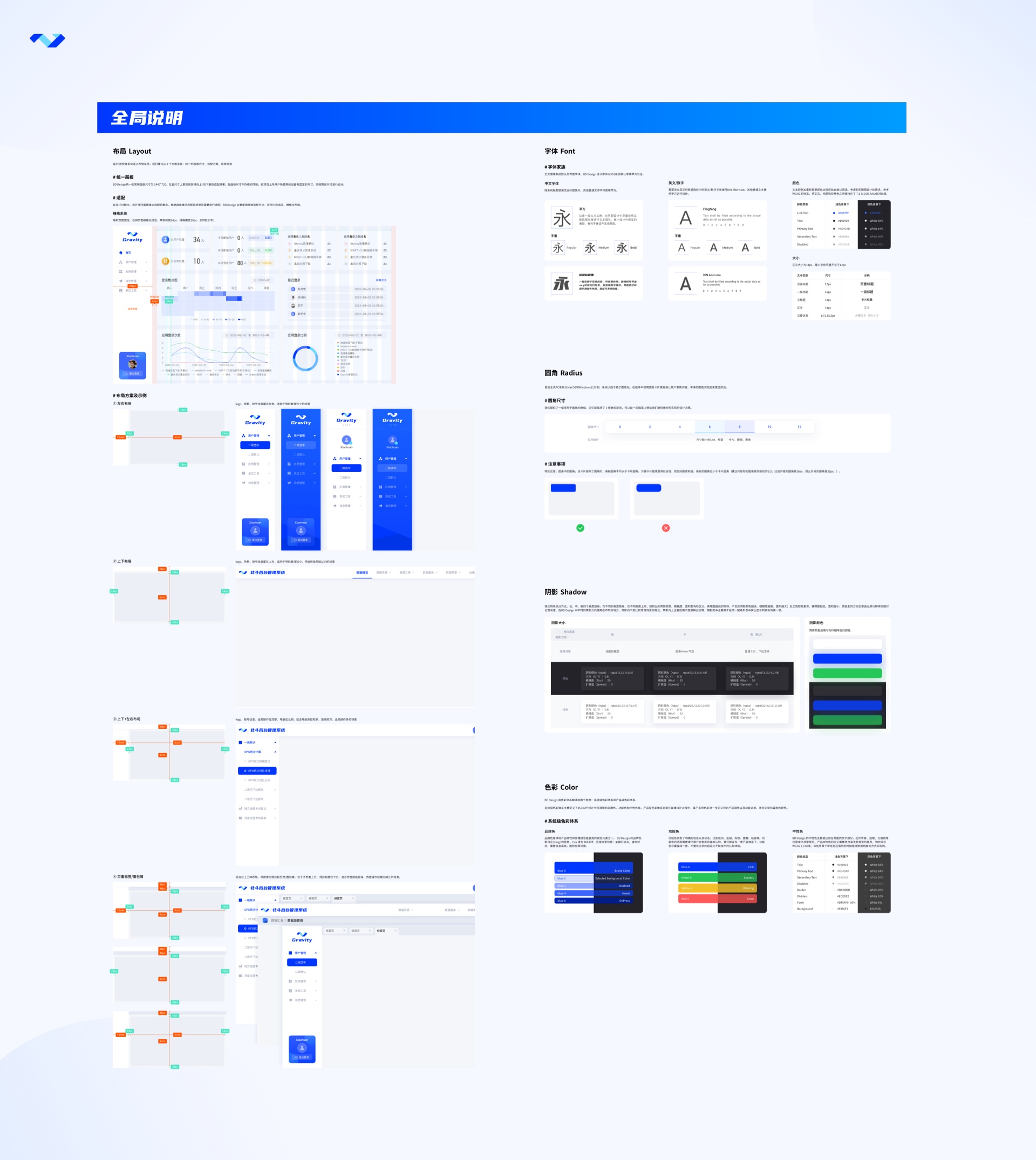
全局说明:明确影响整站各个模块、各个页面设计的原则和规范,指导我们后续各种规范的定义和设计。包括统一布局,色板,字体,样式等设计规则。
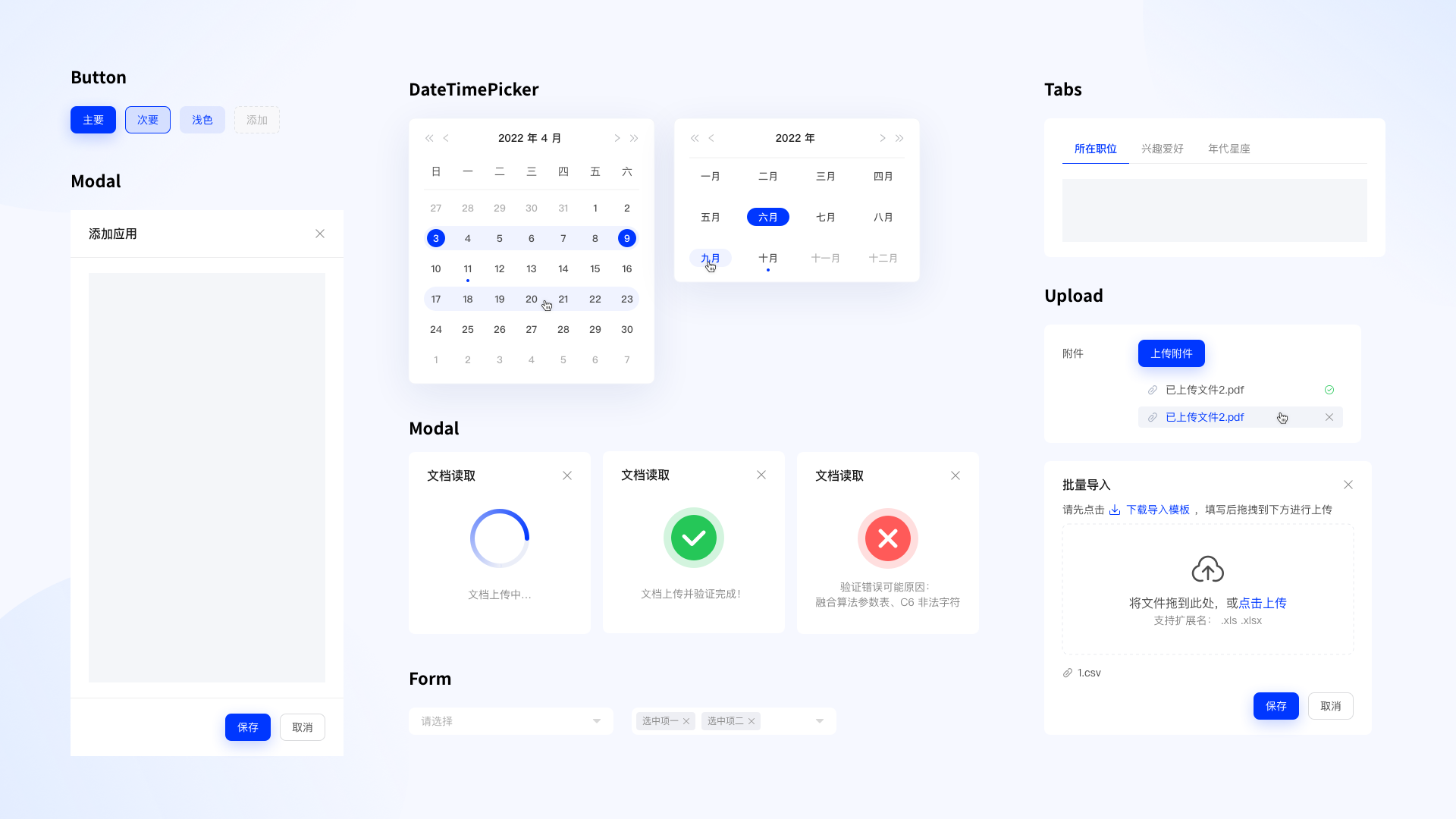
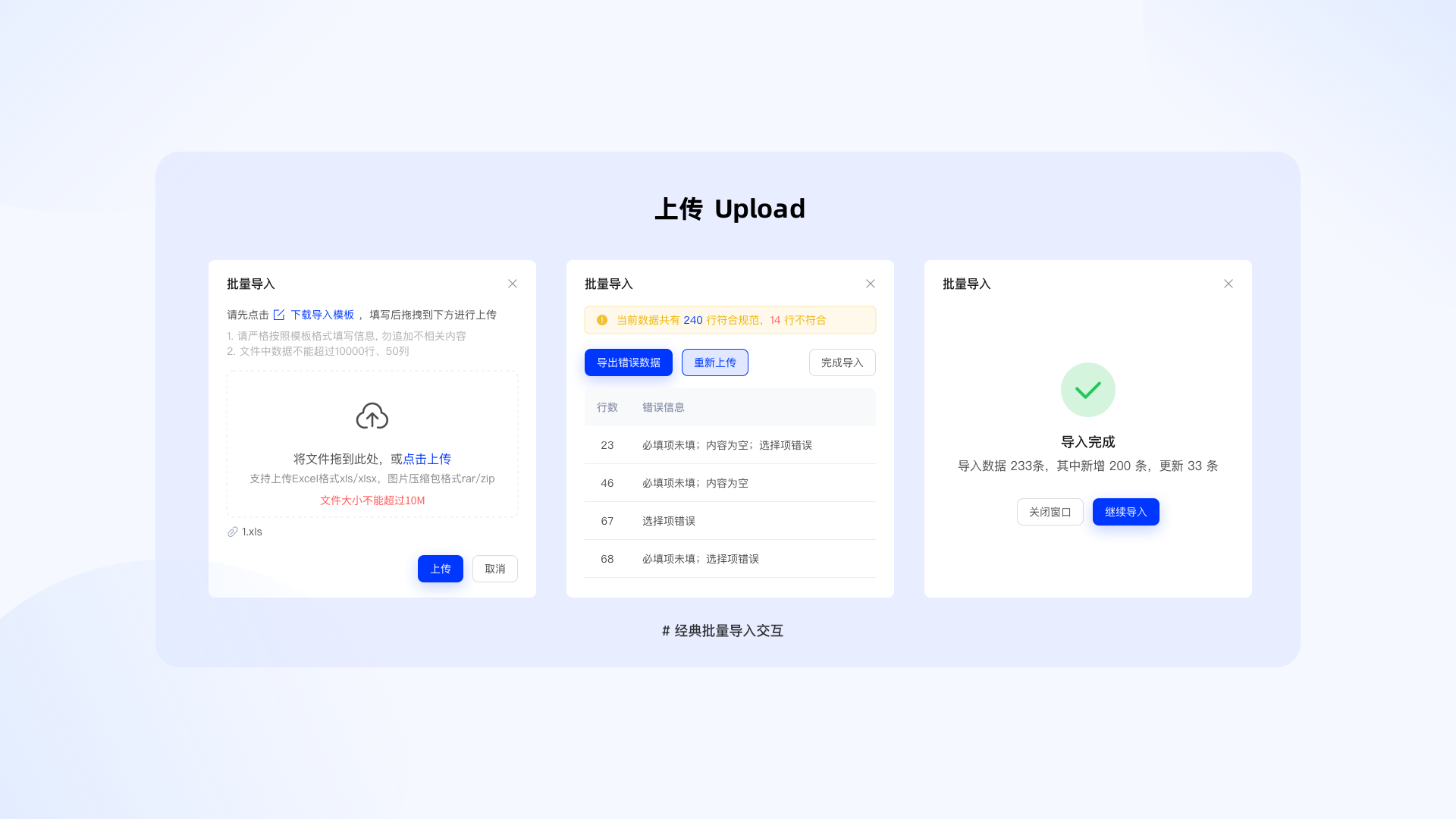
基础组件:可参考行业通用规范中的基础组件分类和组成,因为大部分基础组件都具有一定的通用性,站在巨人的肩膀上更高效。这里我们根据实际情况,将基础组件分为导航,通用,数据展示,数据录入,反馈5个大模块,每个模块下再细分各小类,构成基础组件的类目。
业务组件:根据业务需求,可以定义属于自己的业务组件,这也是区别于其他通用行业组件库的一个核心部分。

因为在大体量产品设计中,每个模块都由不同的同学负责,这样全局产品的把握就会降低,需要去补充全局规范说明去维持产品全局通用部分的一致性。包括布局,色彩规范,字体,样式等;

抽象设计是设计规范中最核心,工作量最大,难度最高的一个环节。我们可以将它拆解成几个部分,先做出基础组件,再基于基础组件和业务需求抽象设计业务组件,最后抽象成页面模板。

基础组件
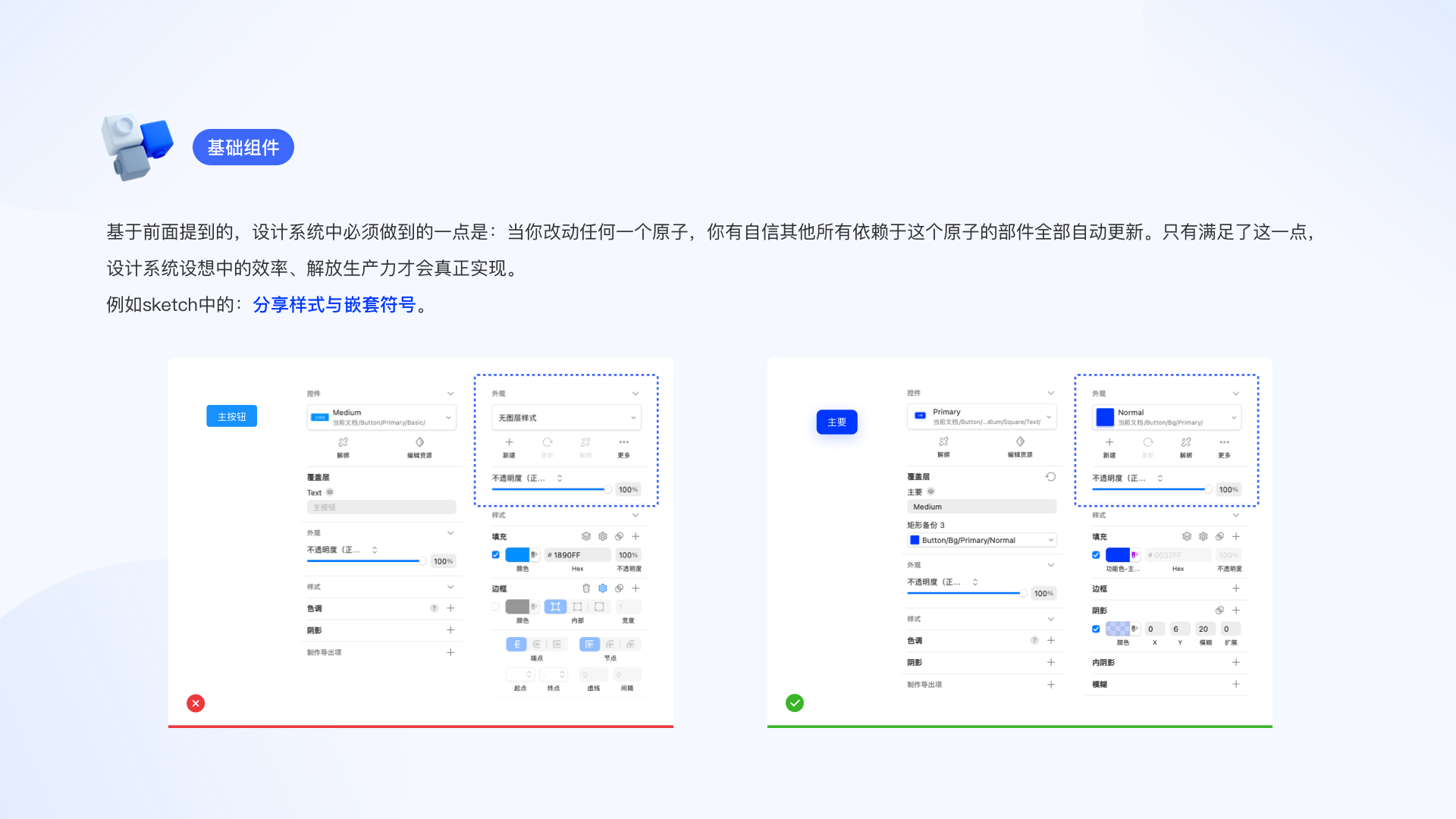
组件库的搭建,就一定要提到原子思维。道尔顿原子论认为,物质世界的最小单位是原子,原子是单一的,独立的,不可被分割的,在化学变化中保持着稳定的状态。这个原子理论同样适用于设计系统中。
其中,最小单位设计元素就是基础组件。我们在做设计系统的时候希望当你改动任何一个原子,你有自信其他所有依赖于这个原子的部件全部自动更新。只有满足了这一点,设计系统设想中的效率、解放生产力才会真正实现。例如,在sketch中,分享样式和嵌套符号的使用。


业务组件
在构建完基础组件后,可以根据业务需求,将使用频率较高的组件进行评估,抽象成业务组件。
一般业务组件可分成两大类:
一类是由多个基础组件组成的带有业务需求复合组件,如:复合标签,快捷时间选择器等;
另一类是针对特定业务场景的业务组件:如地图,站点等;


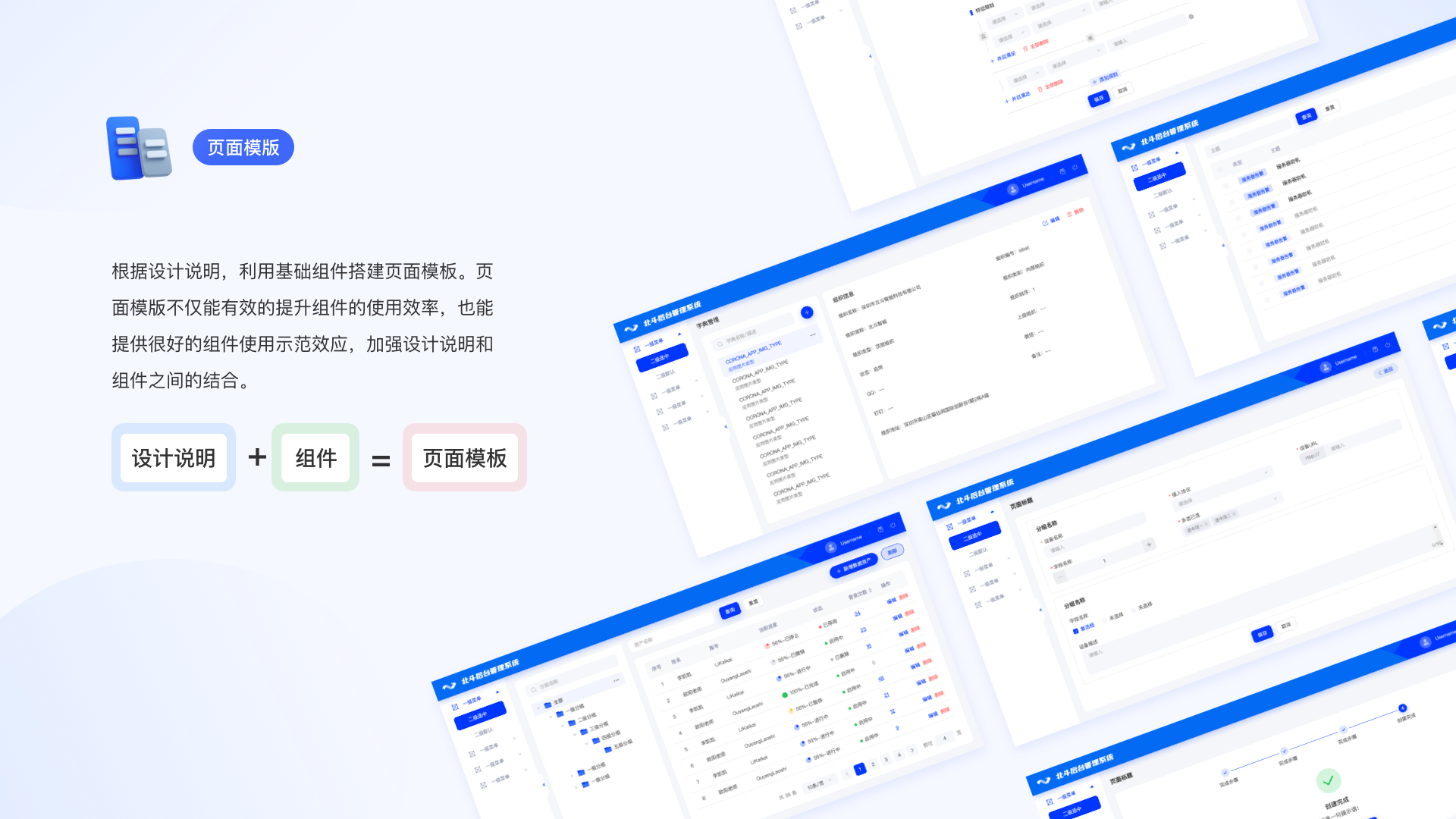
页面模版
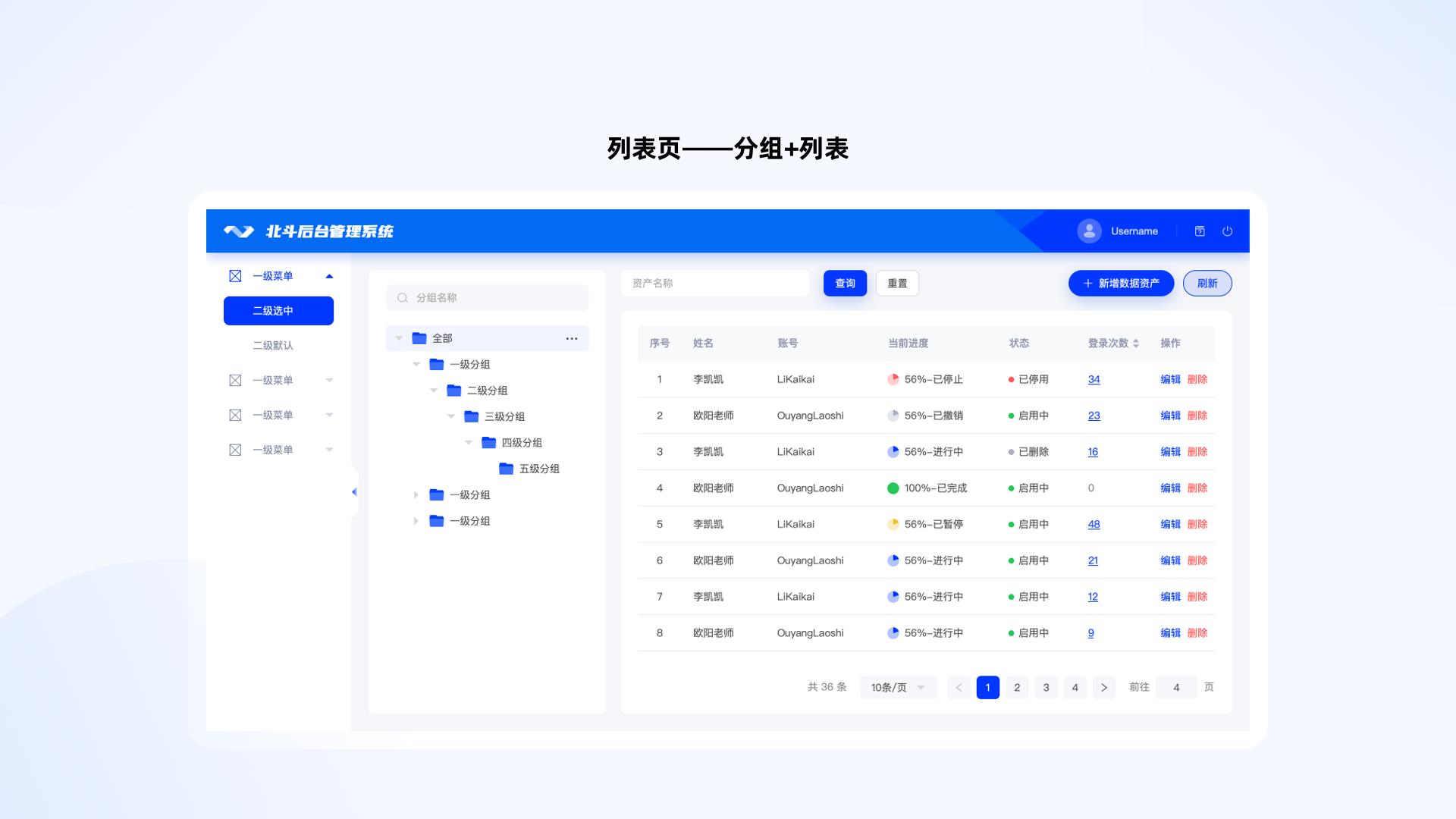
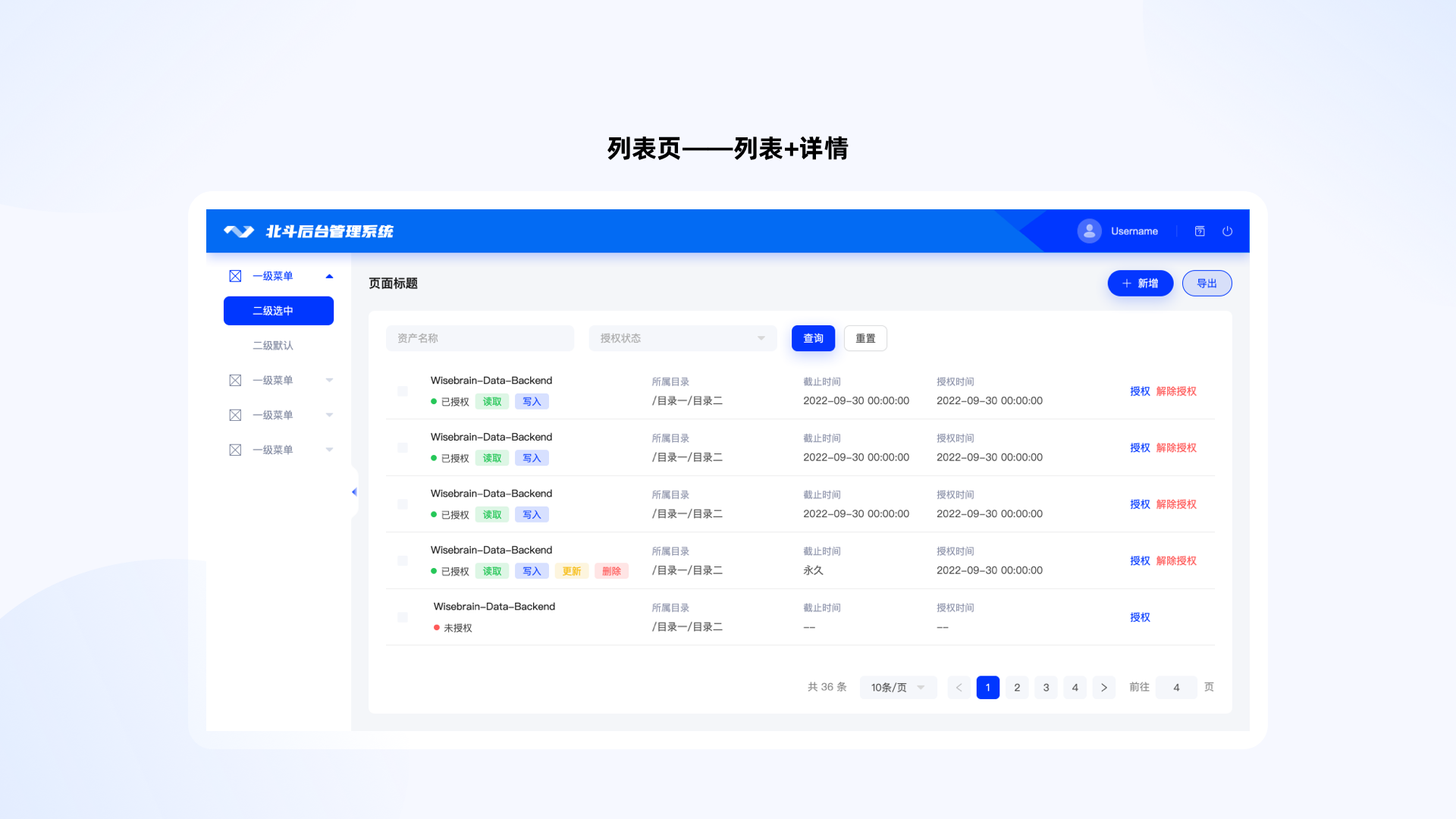
在完成基础组件和业务组件的构建后,我们可以根据全局说明,利用组件搭建页面模板。页面模版不仅能有效的提升组件的使用效率,也能提供很好的组件使用示范效应,加强设计说明和组件之间的结合。



组件质量评估:从物理到行为层,包括样式、组件、框架、组件交互 共4个维度。通过一致性评分衡量标准化覆盖的好坏。
系统应用层面的评价:
系统是否帮助业务提效;
当业务不能直接应用系统,能否灵活改动;
系统是否帮助业务变得更有竞争力、更创新;

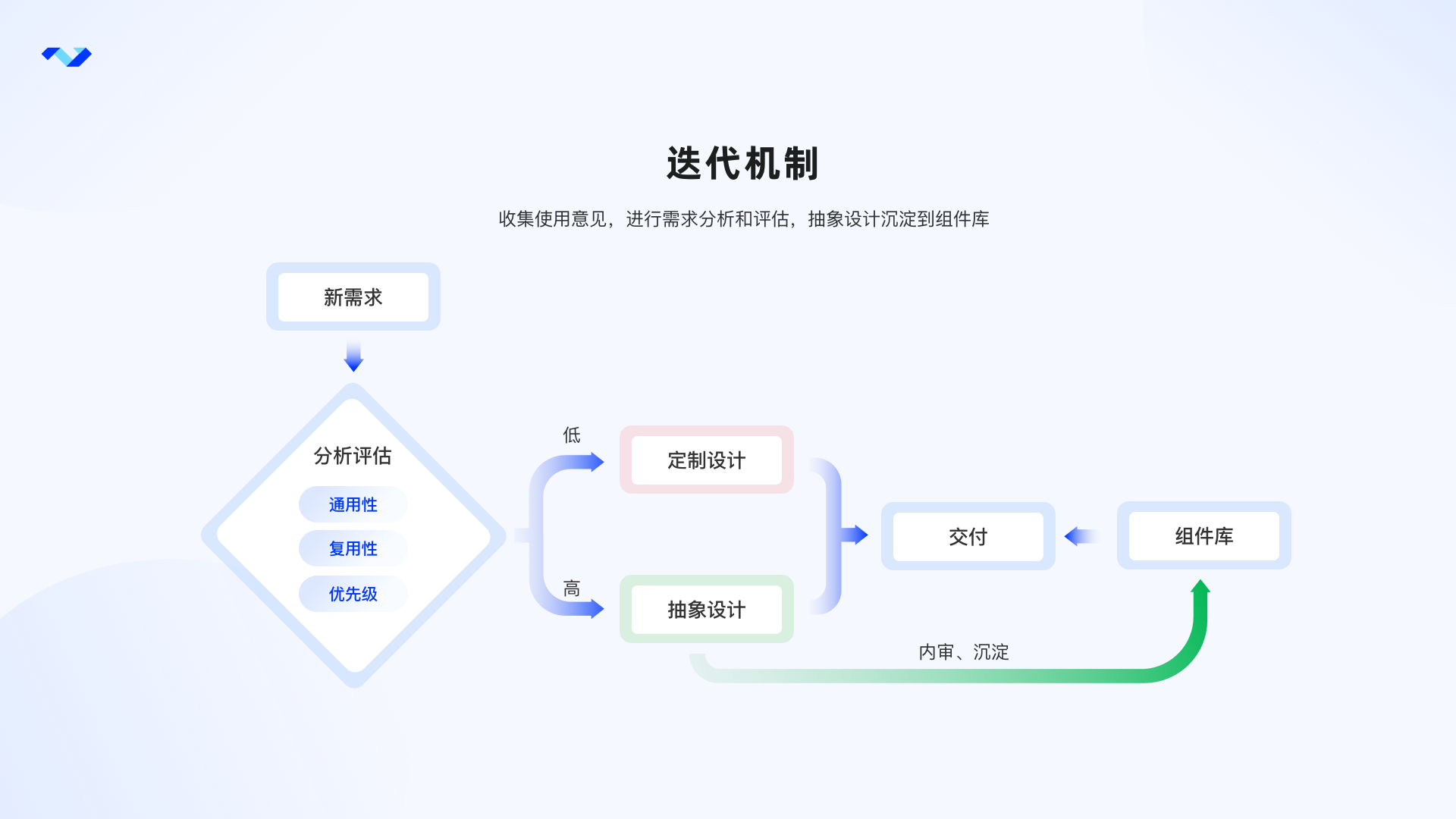
迭代机制
当我们完成设计规范的整体构建后,对于新需求,通过评估复用性、通用性和优先级,低级别的走定制设计完成交付。高级别的通过抽象设计、内审、沉淀到组件库中。

机制提效
在完成设计规范的构建后,我们可以联合产品经理和前端工程师,帮助每个环节的人员快速搭建产出物,推动上下游机制提效。
例如,我们会基于设计规范,为产品经理提供符合设计规范的Axure元件库,产品经理使用元件库,可以快速搭建原型,产出prd,与设计师、开发的沟通也更加顺畅。简单的修改可以跳过设计师出图这一步骤,直接和开发沟通,极大加快前期的节奏。甚至通过借助元件库,产品经理可以搭建出高保真原型,用于直接和用户确认或者给客户进行demo的演示。
基于设计规范,推动研发实现组件代码化,通过设计标准化可以达到研发工业化。通过定义标准规范,提高流程、组件的复用率,开发侧就可以制定相应组件,形成前端脚手架,方便后期迭代的组件化使用,有效地避免不必要的分歧点和重复造轮子,同时减少上线前设计走查、测试的工作量,保证落地效果,提升生产力。

以上就是我们在构建自己的企业设计规范的流程,最后,给大家展示一下,我们目前的企业设计规范和部分应用情况。



相信每一个设计师,在工作中或多或少都做过一些竞品分析的工作,正所谓知彼知己百战不殆,做竞品分析可以帮助我们快速了解竞对产品的优劣和核心竞争力。目前网上的很多竞品分析主要都做的大而空,好多都是偏行业分析,对于设计师而言,看完之后无法得到有用的信息,对于产品本身的设计体验而言,帮助意义不大。
在开展竞品分析之前应该想清楚两件事,弄清楚自家产品的基本情况,如产品定位,基本功能,目标用户等,另外要确定分析的目的是什么,最终要拿到什么成果赋能产品。如果想要提高用户活跃度,那就围绕竞争对手拉新促活方案进行研究;如果是要优化产品的用户体验,那就围绕影响用户体验的交互流程及功能操作去研究。

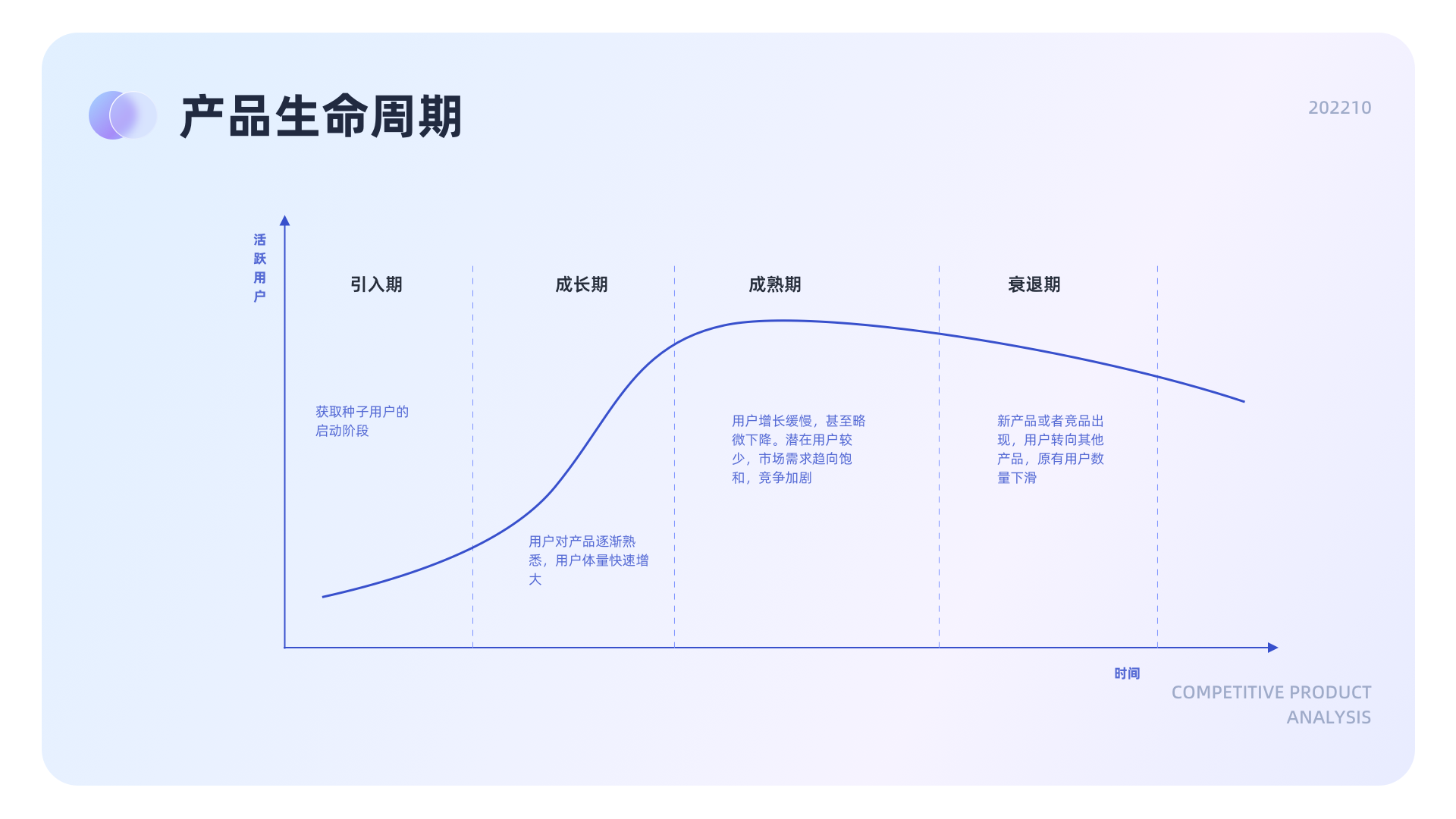
产品发展的阶段不一样竞品分析的目的也会不一样,可结合互联网产品发展周期辅助确定分析目标。一般产品引入阶段,功能架构还没有完全确定,需要了解市场行业现状、目标客户特点、商业模式、盈利模式等,从而更好为为后期发展指明方向;而产品成长阶段,需要占领用户心智及市场份额,所以要分析了解竞争对手的产品功能、推广路径、营销策略、体验设计等,优化核心功能及经营策略,实现用户增长及促活。 产品成熟期要考虑怎样维护市场份额,怎样跟竞品拉开距离,怎样创收增效,需要及时了解竞对产品的动向及用户经营数据。结合产品发展的阶段性目标及业务产品部门的相关规划才能更好地确定出比较有价值的分析目标。

选择竞品先要明确产品所在行业和细分领域、产品属性、用户群体,找竞品时需要找这些元素相同或者相似的产品。基本原则是选择行业第一梯队中,1.产品的定位及目标人群比较明确且有重合性,2.是否稳定且迭代成熟,3.是否具有独特亮点有参考价值。
直接竞品:功能和用户群体基本一致,有直接的竞争关系,可以考虑借鉴相似的功能设计。
间接竞品:产品用户相同属性相似,但是功能需求匹配度不是特别高,在细分的领域中做的比较优秀,在运营策略、操作流程、视觉设计等方面有借鉴参考的价值。
标杆竞品:目前互联网同类的产品同质化情况相对比较严重,如果只对直接竞品、间接竞品进行分析,忽略当下比较热门、比较具有先进性的产品,有可能会缺乏创新性,所以需要在用户重合度或者产品属性、营销策略等方面做得优秀的产品中选择1-2个作为标杆产品进行分析。将其优秀的部分深入转化应用到自家的产品中。
通过七麦数据、IT桔子、易观分析、比达网等第三方平台,找到类别排行榜,艾瑞网等可以查询相应的行业报告,有利于分析产品目标及功能范围。另外,如果是移动端APP,可以通过应用商店进行搜索。
七麦数据:https://www.qimai.cn/
IT桔子:https://www.itjuzi.com/
易观分析:https://www.analysys.cn/
比达网:http://www.bigdata-research.cn/
艾瑞网:https://report.iresearch.cn/
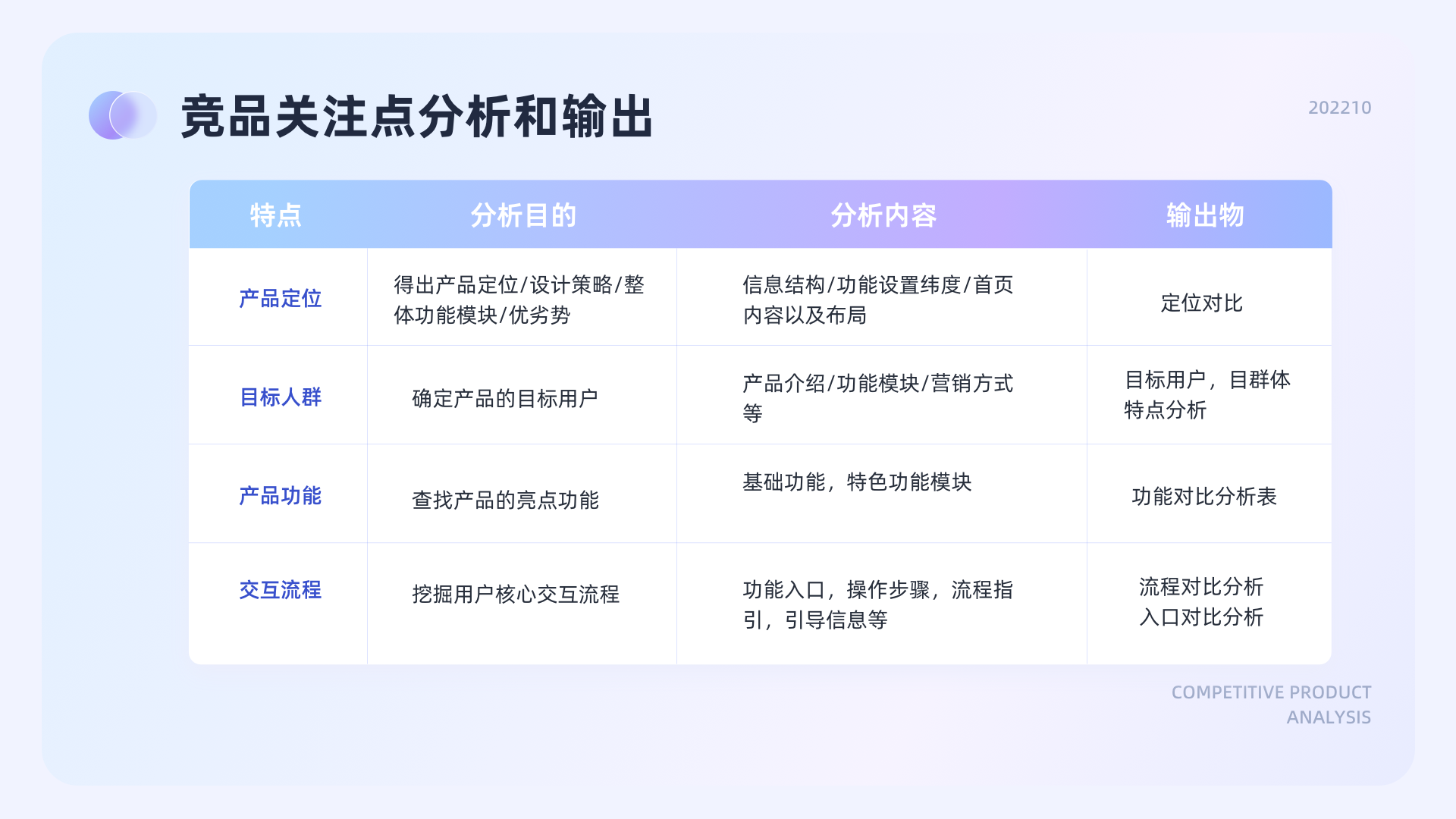
竞品分析的目的不一样侧重点不一样,但用户体验五要素给我们提供了一种通用的分析思路,从五个层次去逐步分析。但实际分析过程中还是会根据分析者的身份,产出不同,侧重点不一样。

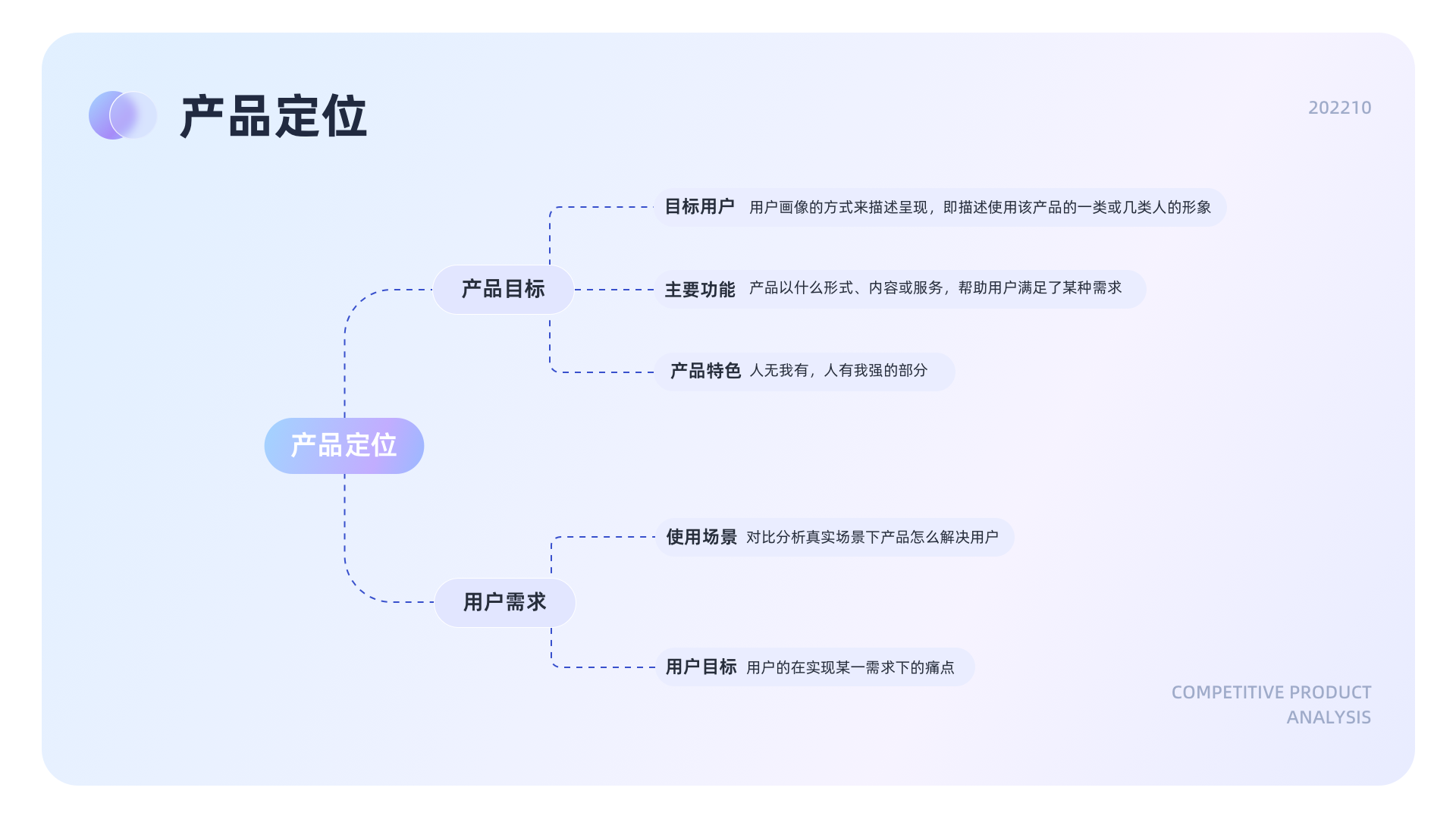
了解竞品的产品定位,产品目标,目标,多平台等方面。做这些分析的主要目的是确定自家产品定位,产产品定位包括产品定义及用户需求:产品定义包括使用群体/主要功能和产品特色,使用群体帮你明确产品的主要为谁服务,所有的功能/内容/设计风格的设定都是围绕这类群体来进行的,主要功能划定了功能的范围和限制,产品特色使产品有别于同类的竞争对手。用户需求包括目标用户/使用场景和用户目标,一个用户需求可以看作是“目标用户”在“使用场景”下的“用户目标”,在做某一个功能的竞品分析时,需要对比分析真实场景下产品怎么解决用户的问题。相对而言产品经理会作战略层的深度分析,作为设计师需要明确这方面的内容,但在竞品分析阶段不用深究,需要重点分析的还是结构层,框架层和表现层。

我们需要思考的是产品需要什么功能实现产品需求,需要分析相同业务和场景下竞品的功能,例如同为电商产品,竞品在购物场景下的基础功能及衍生功能,相同的功能竞品的特点及优势。在竞品功能进行梳理时,可以通过表格对比功能有无,这样可以清晰地看到不同竞品之间的差异。功能对比并不是简单的功能罗列,要进一步思考功能设定背后的原因,可以从用户对功能的依赖程度/使用频率以及公司为实现这一功能要付出的成本,结合自身产品定位老考量自己的产品是否也需要这个功能,从而明确分析主要功能及次要功能进行分析
产品的整体架构包括功能结构/信息架构分析,首先需要理解什么是信息架构,很多人将思维导图理解为信息架构,其实思维导图只是信息架构的一种表现形式 。而功能结构是指功能的阐述,一般是动词+名词。功能结构则更侧重整体逻辑,各个功能之间独立或者关联关系,明确主要功能次要功能。功能结构就是按照功能的逻辑性及用户的操作习惯组织起来,更适合用流程图来梳理,通过优化功能与用户的每个触点优化体验。信息架构中信息指的是内容的载体,常见的文字、图像等都是信息;架构的含义则形容对应的组织和结构。信息架构就是将信息通过一定的形式组织起来,然后呈现出来。从本质上讲是信息的表达和传递,从而降低认知成本,提升使用效率。良好的信息架构是高效用户体验的基础,分析竞品的信息架构是分析竞品分类组织逻辑。随着互联网产品的同质化,其实竞品的很多功能都相似,但信息的组织往往会有所不同。相对而言资讯类,信息类产品需要着重对比信息架构。

任务流程分析,界面设计、导航设计、信息设计,页面的布局内容信息,页面之间的跳转方式,页面内部的交互逻辑等方面,工具类的产品如出行/外卖/购物等用户有明确目的的,这类产品需要着重对比竞品间任务流程的差异,从而寻找哪些步骤可以优化,哪些步骤可以借鉴。
在这个过程中输出使用体验即用户在使用过程中的整体感受,包含用户操作过程中的效率,对信息的呈现和布局的理解。是否存在干扰信息导致用户认知和操作出错,使用起来是否存在压力的情况,简单来说包括:操作效率/信息布局/使用成本/信息干扰/等
而交互体验更加具象,需要在使用反馈/防错/可见性/一致性/流畅度等细节方面需找设计的差异点和亮点。
最容易被用户直观感受的层面,可以从视觉风格,配色,图形,排版布局,情感化设计,动效等方面和竞品进行详细的分析对比,竞品分析并不是罗列细节,而是需要分析出操作体验的优劣,以及这样设计的原因。
产品概况、功能、流程和交互等方面进行全方位的分析后,还有非常重要的一步,即给出结论,且这才是最重要的,结论将其复用到我们产品中,这也是竞品分析的意义所在。在做最终的分析报告时不要只做分析没有结论。任何一个功能点都可以思考出一个结论,竞品为什么这么做,那我可以模仿或超越吗?或是我觉得不好,那么我改怎么避免;不要只有结论没有权威的分析过程。在任何分析中带着主观性的结论是最不好的,有时候会误导大家,所以得出的结论的因果条件要是合理的,分清楚充分条件和必要条件,写明这个结论的必然原因以及分析过程和可能的原因等;要带着目的性的去做分析,避免作数据及内容的拼凑。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在上一篇《如何设计高质量B端调研问卷?用户研究方法(一)》一文中,详细介绍了如何通过调研问卷的方式,整理发现用户的浅层需求。
本文将分享另一个更为深层全面的B端用户研究方法——用户访谈。通过面对面地沟通,以及观察用户的表情、行为去挖掘更深层的需求。(文末附模板下载链接)
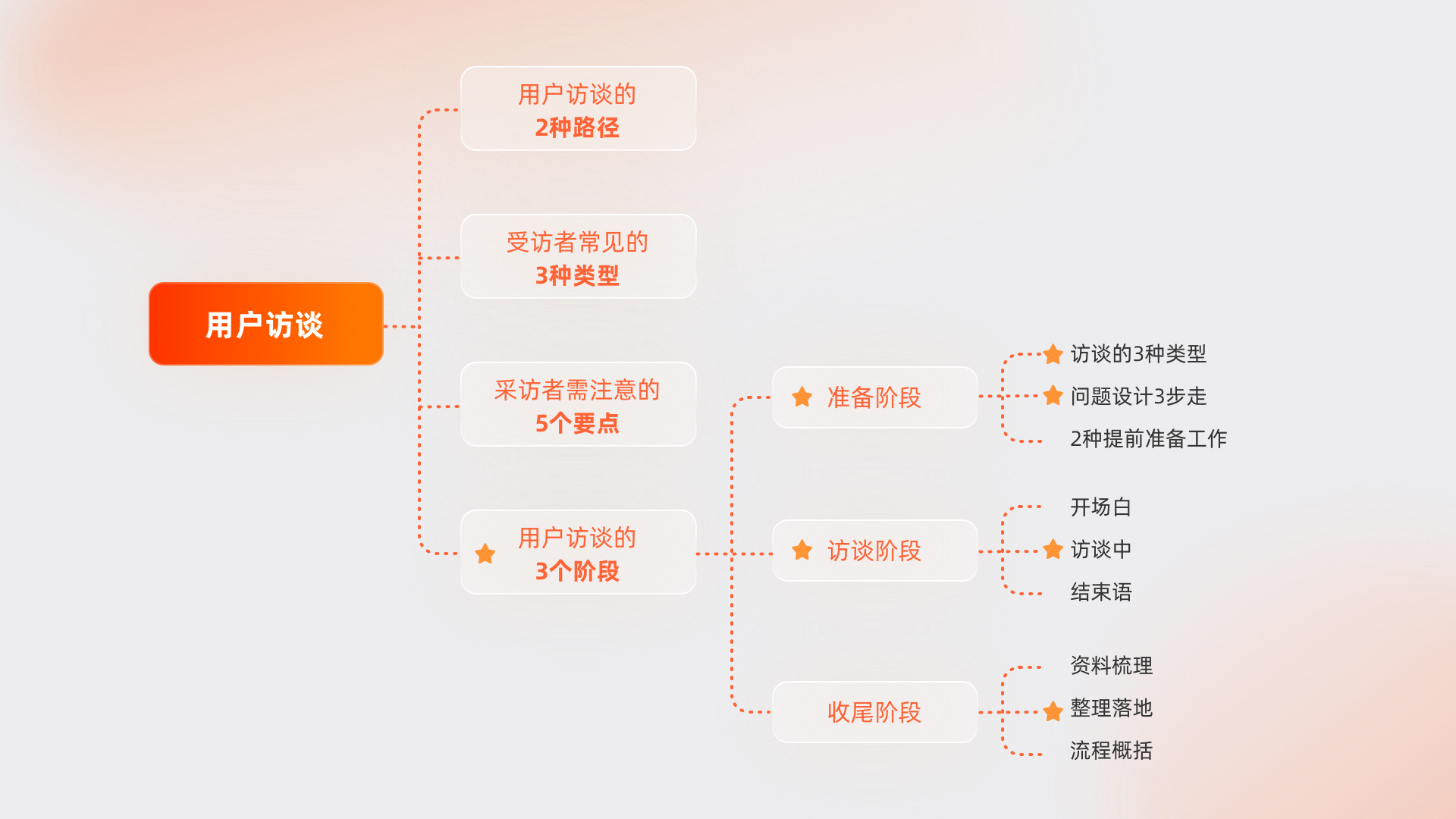
下面是本次分享的文章结构,标⭐️的为重点部分。

01
用户访谈的两种路径
用户访谈通常可以采用线上会议、电话或者线下面对面交流两种形式。
线上会议和电话访谈的优势显而易见,可以不受地域限制展开调研访谈,整体的成本也比较低,设计师可以自己找领导或者协调资源去推动。
缺点也是比较明显,沟通起来效率低下,比如我们一定有过“电话里说不清,我们见面详谈”的经历。
所以,相较而言线下访谈无疑是最佳的调研形式。首先当面沟通更加高效,其次对于搭载硬件设备的产品来说,让受访者在真实场景里操作演示,可以发现更多隐性问题。

02
常见的3种受访者类型
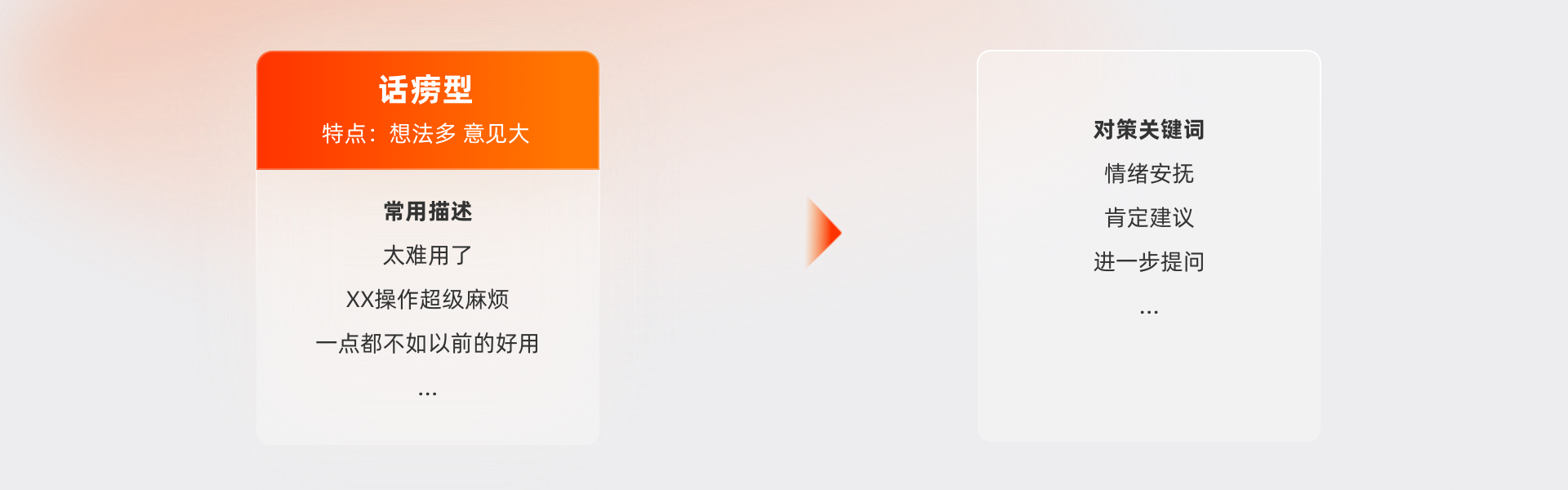
在访谈过程中通常会接触到以下3种类型的受访用户,不同类型的用户我们应该怎么接触交流呢?

话痨型的受访者占大多数,通常就是想法、意见比较多。他们不仅有一大堆不满意的点要诉说,甚至连对应的解决方案都想好了。
整体接触下来,我觉得该类型的受访者,可提供的有价值信息会更多一点。只不过我们要学会过滤信息。因为他们的修饰用词通常比较多,例如:“太难用”、“超级麻烦”、“哎 我真的是受不了啊”...
访谈话痨型的受访者,我们需要注意无论怎么聊都要紧扣主题,防止变成了吐槽专场。
其次也要表达肯定,安抚情绪,并对问题进行进一步提问:“您的这些建议真的很棒,也给我们提供新的思路,我都记下来了,我还想确认下,刚才您说的3个关于结算环节的问题,哪一个给您造成的困扰最大?”

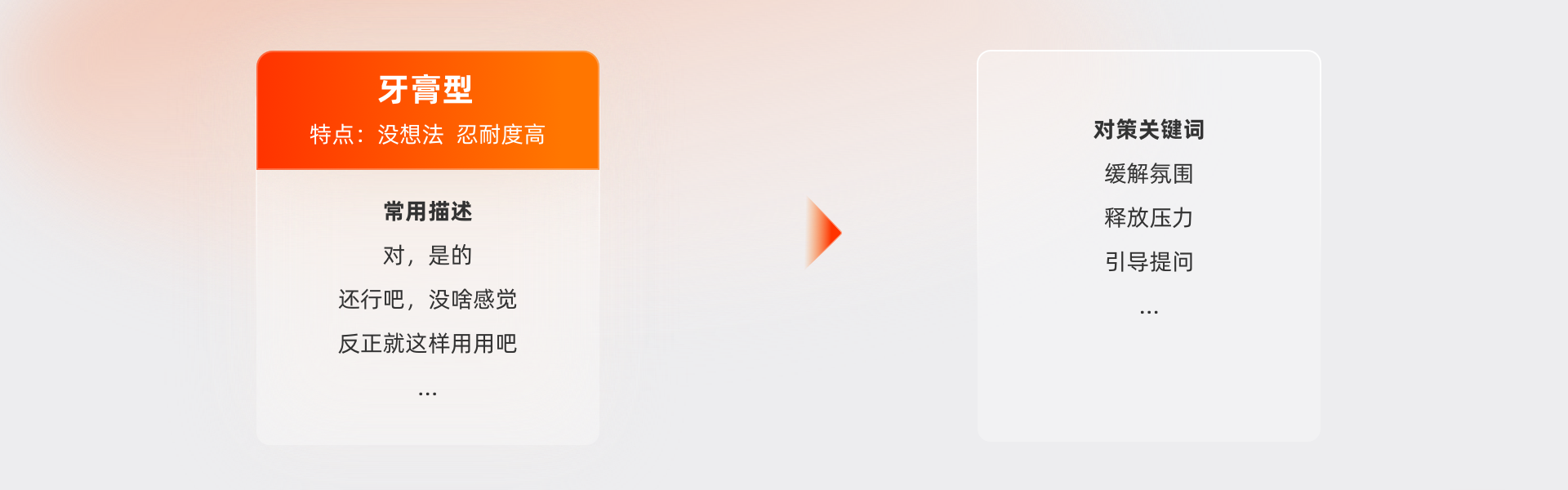
顾名思义,受访者可能是因为性格内向或害怕说错了不好意思等缘故,在受访过程中问一句答一句,比较容易冷场。答案的价值也比较低,例如:“对,是的”、“还行吧”、“没啥感觉啊”、“反正就这样用用吧”、“说不上来”。
这种情况下要尝试缓解下氛围压力,换个形式沟通:“就是随便聊聊,公司派我们来呢,就是因为非常关注用户的使用感受,想收集一波用户反馈与建议,您有啥不满意的地方都可以跟我讲讲,越多越好。”
其次我们在提问的时候也要带有引导性,例如:“还有呢、然后呢、具体说说呢”,如果对方实在说不出所以然,最有效的办法就是进入上机操作环节,通常操作过程中那些问题也会随之暴露出来。

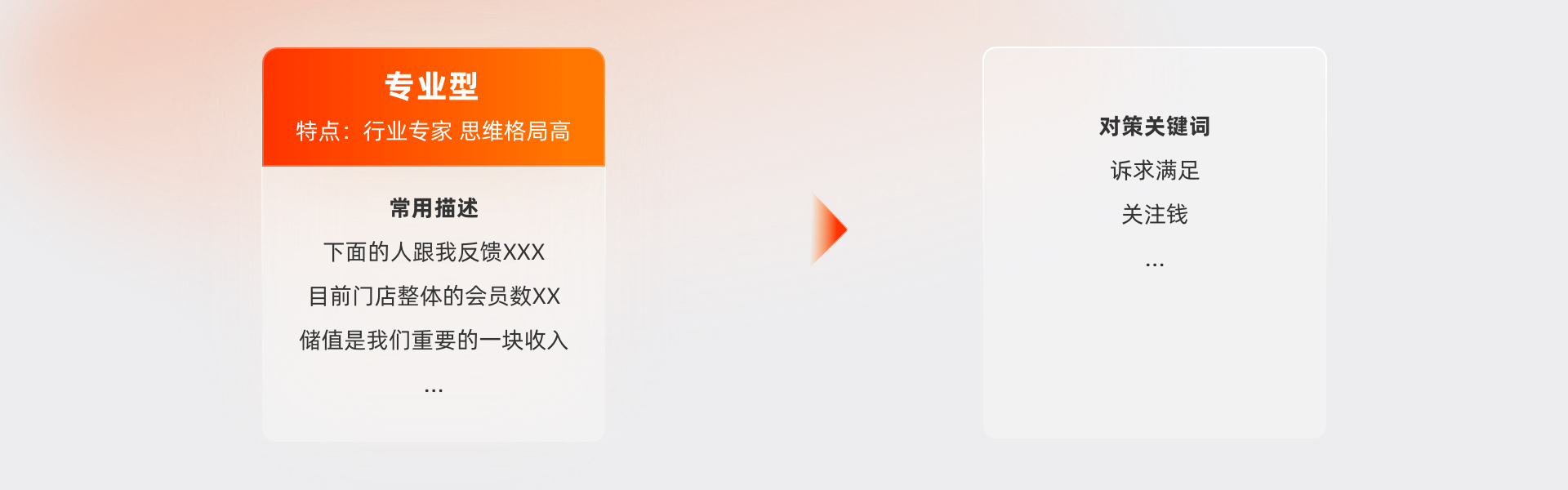
专业型的受访者一般是老板或者店长、经理岗位的员工,他们对于产品或整个门店乃至行业都了解的比较透彻。
和这样的受访者沟通,不仅是局限于产品的一些问题挖掘,他们会从这个行业的角度阐述一些个人的见解观点,给我们提供一些有价值的优化方案或者改进方向。
例如餐饮的老板其实并不是很关心点餐、结算的流程有多么的顺畅高效,毕竟他们不需要亲自去做这些执行,而且坦率的说,对于绝大部分产品而言,好用并不能成为其核心竞争力。
他们关心的是如何带来更大的商业价值,类似于如何提升坪效,如何提升门店会员的储值能力等等。而这些老板的关注点,也会给我们未来的产品优化方向打开新的思路,去思考如何给我们的用户创造更高的商业价值。

03
我们在做访谈之前,首先一定要熟悉产品业务的相关背景、受访商户的基本情况。
访谈过程中可能会提及一些专业名词,例如餐前餐后模式、明档、一鱼多吃、坪效、估清等等。我们具备了这些基础相关知识以后,省去了不必要的解释环节,可以使访谈推进地更顺利。

其次建议要了解下行业相关的基础知识。尤其是餐饮业态,华南、北方、四川等地都因为饮食习惯的不同,在产品的功能和使用上的需求也是相差很大。具备了这些知识点以后,在提问过程中,也更利于提出一些深刻的问题,而不是浮于表面的提问。
行业相关的分析报告,可以去艾瑞、36氪、发现报告等网站进行查询收集,在此不做赘述。

在访谈初期,需要准备一份访谈框架,但并不意味着我们整个过程只能按提纲来提问。尤其是B端这种千载难逢的访谈机会,只按规定的框架提问属实是太吃亏了。所以在时间允许的情况下,除了框架以内的问题,尽可能多发散的去提问。
例如餐饮业态,会有各种不同载体的终端设备联动使用,一体机POS、手持的POS、厨房KDS、厨显大屏、各类打印机等等都可以顺便了解、调研下,让我们对于全链路的协作流程也会有更深刻的认知。
再例如后厨会涉及到KDS大屏显示,可以问问目前的大屏显示是否够清晰(字够大),也可以和负责海鲜称重的工作人员聊聊,海鲜的售卖、计价流程,以及菜品双单位(例如:1【条】鱼,重量1【公斤】)的使用等等。

在沟通过程中,一定会有一些触类旁通的收获与问题被发现。这些问题也许来自一个模块、或者某个特定角色,又或者是主产品关联的其他后台产品。
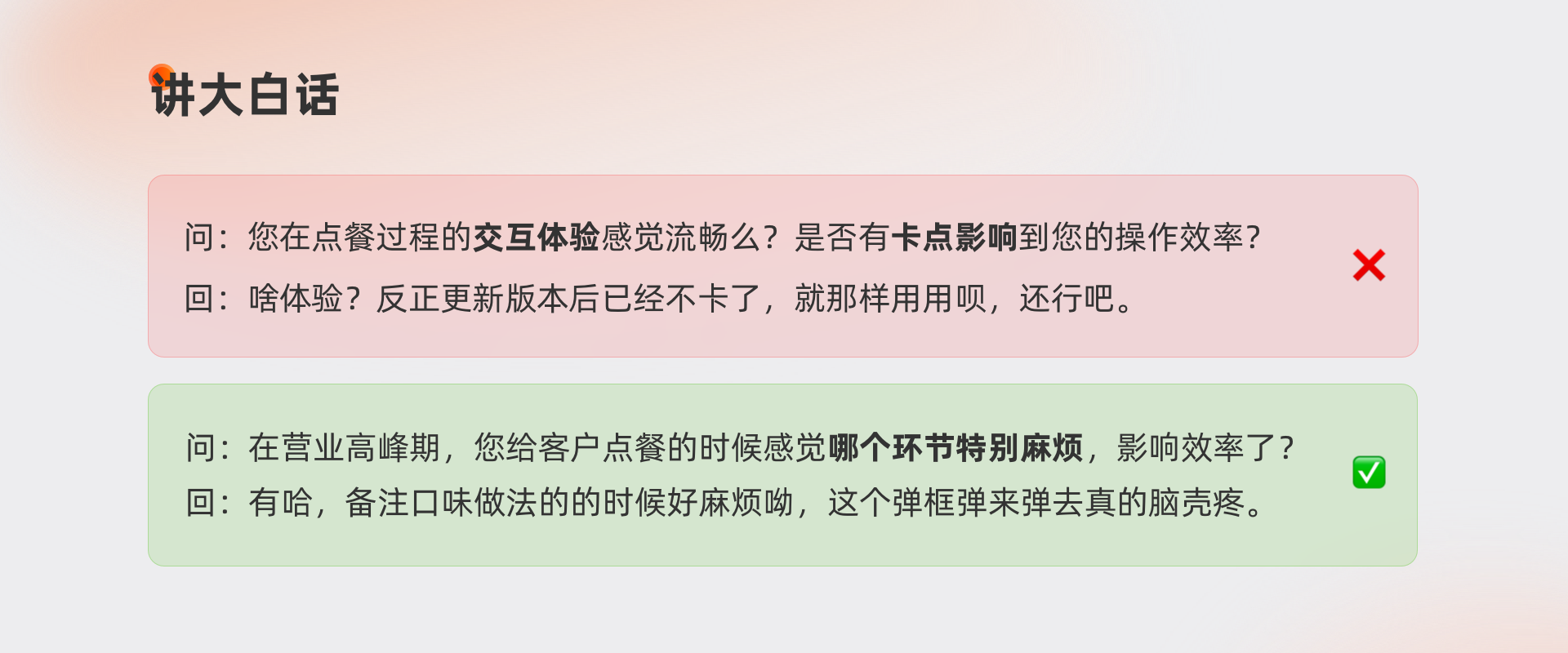
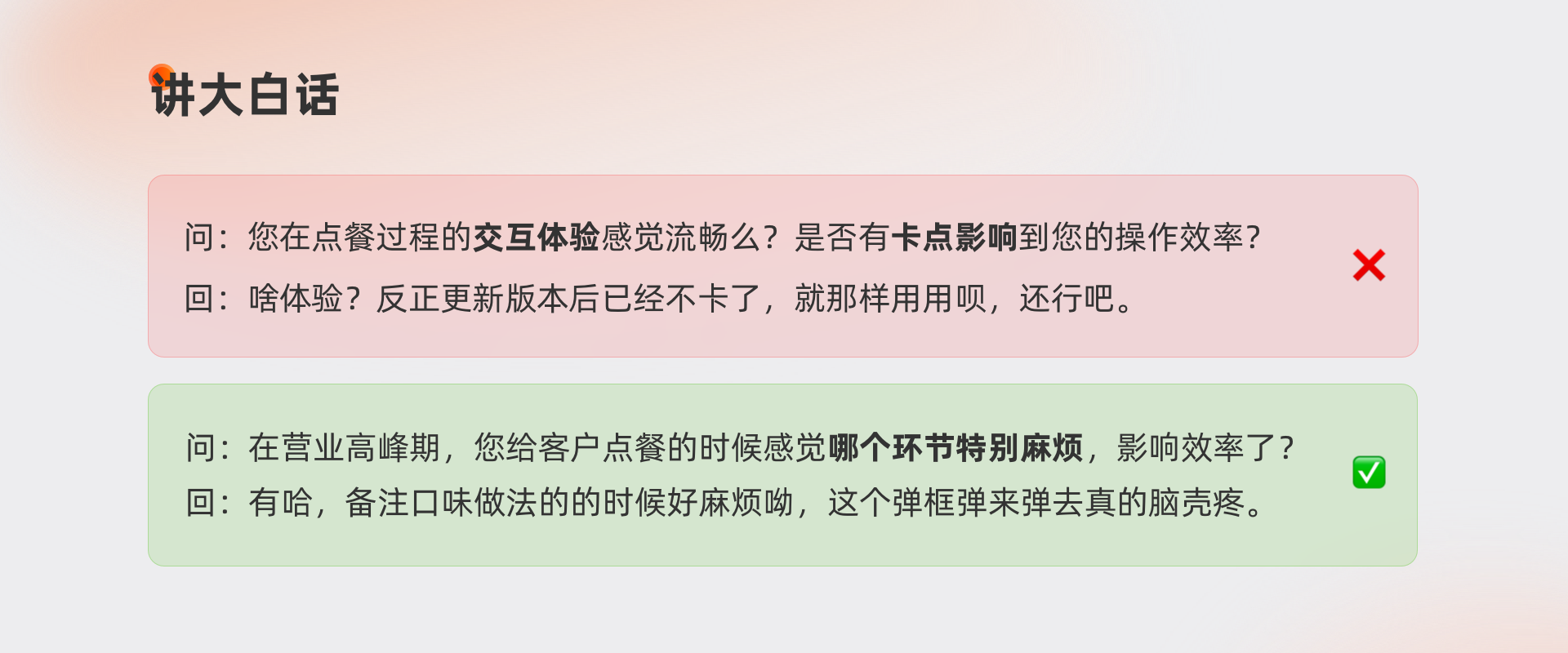
在提问的时候要考虑到受访者的年纪和理解能力,如果措辞过于专业,可能会导致受访者理解不到位,因此沟通的过程中要尽可能的说大白话。

我们都知道没有经历过的事,很难感同身受。有时候看到客户群里,因为产品的各种原因导致商户情绪激动,我们理智上非常理解,但是情感上很难共鸣。
因此每次的门店调研,我都会抓住机会观察整个门店的运营情况,去感受那种忙碌的氛围。有时候开始进入营业高峰期,机器出现卡顿或者外卖不接单等情况时,自己的情绪都会一下子紧张起来,也能够深刻感受到产品给客户带来的困扰。
当再次有产品迭代优化时,这些体验总能让自己能更容易代入用户的角度思考问题。
除了去体会产品对情绪的直接影响,还可以关注下整个门店的布局、收银产品的数量与摆放位置、不同产品的协同使用等等。
这些都会帮助我们发现,到底什么是门店运营环节里最重要的模块。

在访谈过程中,不排除受访客户会反馈一些暂时无法解决的问题。这时候一定要告诉受访商户:“您的问题我已经记录下来,回去会针对这个问题反馈上报,最迟X天我会让顾问给您回复的”。
这么做一方面也是细节处维护公司品牌的整体售后体验,其次也有助于我们再次回访时,受访商户乐意花时间跟我们聊。
04
了解了用户访谈的一些基本信息和注意点以后,到了本文核心部分,关于整个访谈的推进过程,一共分为3个阶段。

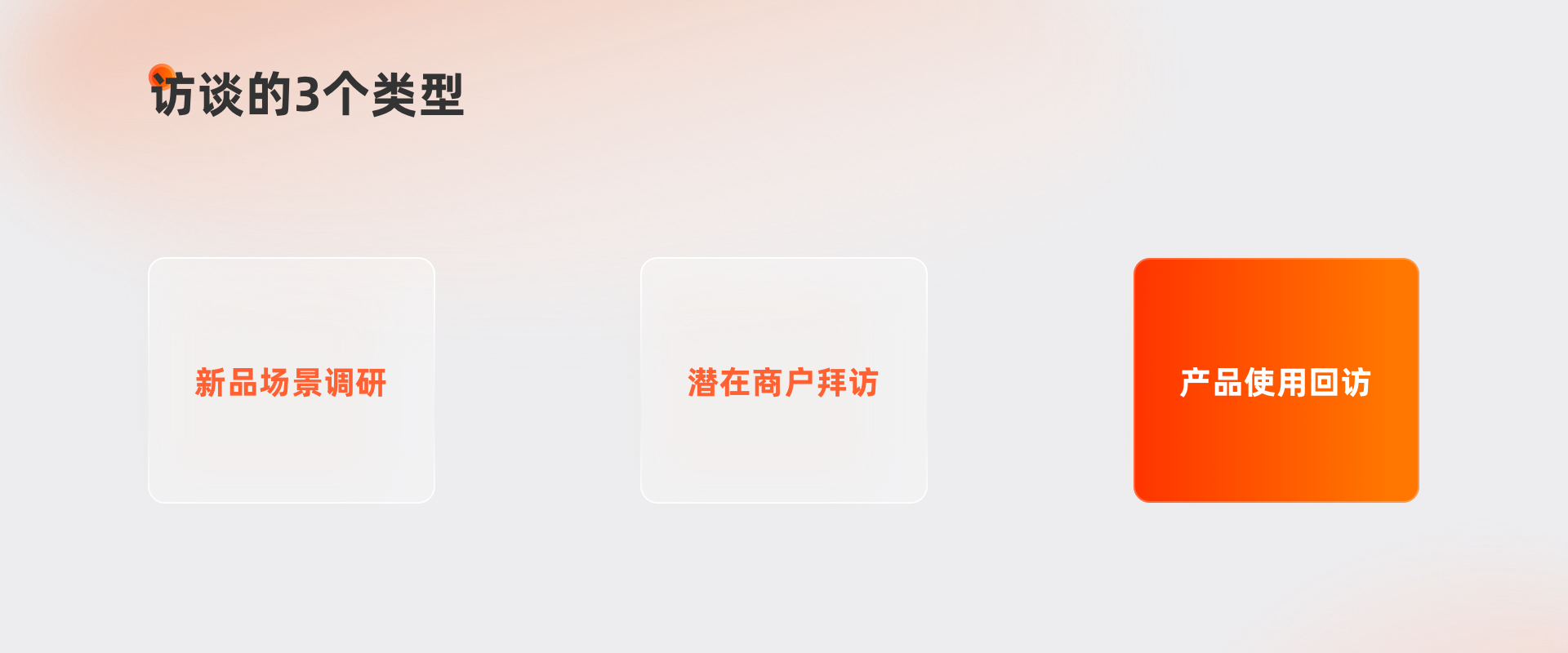
首先明确访谈的类型,用户访谈的类型主要分为以下三种,最常见的就是第三种类产品使用回访。

新品调研的访谈,一般是由于业务的发展,可能需要升级或者打磨一款新产品来满足市场的需求。
在访谈的过程中,我们需要关注的点就是用户画像、商户诉求、使用场景、终端载体等一系列因素。
当去往一个城市进行批量客户调研的时候,偶尔会有拜访潜在客户的调研机会。这种类型访问的关注点集中在商户的痛点与需求上。
由于是潜在客户,我们势必是要了解他们想要购买或者替换产品的前因后果。也是借此机会了解到竞对的优劣势,他们放弃竞对的原因,以及我们当前产品的功能是否满足客户的需求,还有哪些点不满足,客户重点关注的是什么。
使用回访是最常见的访问类型,主要目的是对商户进行售后维护、提升使用体验。
且由于B端产品的复杂性和远距离特点,以及新功能同步给商户存在的滞后性,公司会安排定期的上门回访。如果有这样的机会,UED一定要尽量申请跟着去门店调研。
到了最关键的一步,就是关于访谈的问题设计。
总结一下,问题的设计渠道来源主要有3种。主要还是根据调研目标进行问题设计,另外两种方式,作为辅助。

那具体问题应该怎么设计,这边我们分为3个步骤,从面到点依次拆解进行问题设计。
B端产品的特点可以借用《U一点料》的9个字概括,“多场景、全链路、多角色”,所以设计问题前,我们可以从场景+链路+角色/节点功能的维度来设计问题。
以餐饮行业的产品举例,首先建议了解自家产品的全场景业务能力。即从商家端到消费端会经历的产品模块和具备的现有功能,做到心中有数即可,毕竟不会一下子调研这么多模块和功能。

其他ToB产品同理,可根据某个操作链路为主线,确定主流程后进行问题设计。其实就可以理解为确定调研的目标。例如下图要调研的主流程,就是提取点餐>下单>结算为主线。

根据刚才确定的主流程 我们找到所有关键节点进行问题框架设计。

以上3个步骤可以理解为,如何在功能极其复杂的B类产品当中,筛选出与访谈目标紧密相连的功能链路。避免我们的访谈提纲做的过于冗余没有核心。
这点也非常重要,每一次去门店调研之前,先由当地负责的顾问与受访商户提前沟通。
一方面是需要与对方预约时间,另外一方面这种访谈对商户而言就相当于优质的售后服务,会有受访商户提前列框架,准备问题。
那么这种情况更有利于调研,因为受访者明确自己的问题点在哪里,就等着调研团队(售后团队)来门店后,好好拉扯一番。
万事具备,只欠东风。我们再盘点确认下本次访谈的各类工具是否备齐,准备进入访谈阶段,大致需要准备的东西是以下4种材料工具。

在了解了受访者类型、采访者需要注意的点,以及带着我们设计好的问题,下面正式进入访谈阶段。
到达门店后,我们的顾问会给受访客户做一下来访成员介绍,并讲明此次到店的目的。一般都是产品使用回访,或者新功能推荐培训。
通常来说,受访商户对来访团队总是有很多”心里话“想唠一唠,因此暖场氛围比较容易起来,也有助于我们接下来的沟通
进入正题以后,我们会先大致了解下受访者最近使用的体验以及遇到的问题,而后会根据问题框架进行提问。在整个过程中也需要注意观察用户在描述问题时候的表情和肢体语言,搜集用户对于产品的真实态度。
其实整个访谈流程我们归纳一下,需要关注的就是四个关键点,手+口+心+颜。

关于实操演示放在第一个讲,是因为这个环节非常重要。线下访谈时强烈不建议“脱机访问”,这种形式对受访者而言需要花更多的时间去思考问题的答案。
会遗忘甚至想不起来当时的具体情况,随便的敷衍回答“嗯,还行”、“挺好的”,或者干脆彼此都不在一个频道上。
其次,在操作过程中,建议用手机进行拍摄记录。因为每个人对产品的理解方式与程度不同,在用户操作的过程中,会发现一些有意思的代偿方案。这些也是思考的切入点。代偿方案是否比原先设定的实现方法更便捷。
回去通过视频仔细分析受访者的操作路径,以及每个操作之前是否有迟疑等等。并且将问题点一一记录下来。
这个就是根据问题框架进行提问。在这个过程中,通常会穿插着上机操作演示,在现场记录的时候可以先记录个大概,等结束后再仔细整理。

问受访者的心理感受,其实就比较偏主观了,我们可以从“我们家的产品”和“人家的产品”两个维度去对比询问心里感受。值得注意的是,即使是这样开放式的提问,也有提问技巧。
比如“你觉得现在还有什么不好用的地方”就比“你感觉现在的产品好用么”这样的提问方式更有效。

因为产品一定是有可有优化的空间,“有什么不好用的地方”这样提问的方式就是具体到了某个点上面,具体什么点不好用。
而后者的提问方式是基于整个产品,受访者可能会出于不好意思等原因直接说“你们的东西还行吧,还可以”。
当我们提问产品优缺点的时候,受访者大部分都会带上表情和肢体语言,并且情绪表现和性格有比较大的关系。
性格比较雷厉风行、急躁一点的,通常会像连珠炮一样疯狂输出,并且措辞会比较极端。例如:“真的太难用了”、“太麻烦了”、“严重影响门店营业了啊”。
接受到这种信息我们首先要做的就是安抚对方的情绪,其次对于这些信息要学会剔除一些夸张描述。
而性格温和一点的受访者,在阐述问题的时候也会比较婉转。“不是太方便”、“这个改动没啥感觉”、“也还行、都可以”,如果某个高频操作真的很影响日常工作效率,往往会表现得很无奈,甚至还有点委屈。
那么无论是哪种表现,其实都要考验采访者的经验,结合产品的功能去考虑,找到反馈中真实有效的部分。
通过以上4个环节,其实就可以收集到很多有用的信息,语言信息、视频信息、动作表情信息等等。接下来的任务就是信息的梳理归纳。
访谈结束后,我们需要做个简单的总结回顾。将关键问题再次复述确认,进行查漏补缺并且再次感谢受访者,表达他们今天提的建议价值很大,后续会梳理出可落地的点优化到产品当中。
如果说聊得比较开心,大多数的受访商户都会邀请来访团队吃个饭再走,也算是额外的福利。在就餐过程中的非正式场合交流,也可以聊聊门店的一些运营情况等等,帮助我们更深入的了解这个行业。
我们在访谈过程中会有大量未整理的一手记录,结束后需尽快的梳理,尽可能详细的记录下用户描述的细节、肢体动作表情语言等等。建议使用石墨、语雀、腾讯文档等在线编辑工具,方便分享修改。(本文提供模板可下载)如果是连续访谈几位商户,我会在访谈结束以后,迅速地将刚才的访谈内容整理出一份原始资料。并罗列出一些受访者反馈但访谈提纲里没有的问题,去下一家受访商户的时候可以验证下该问题的普遍性。

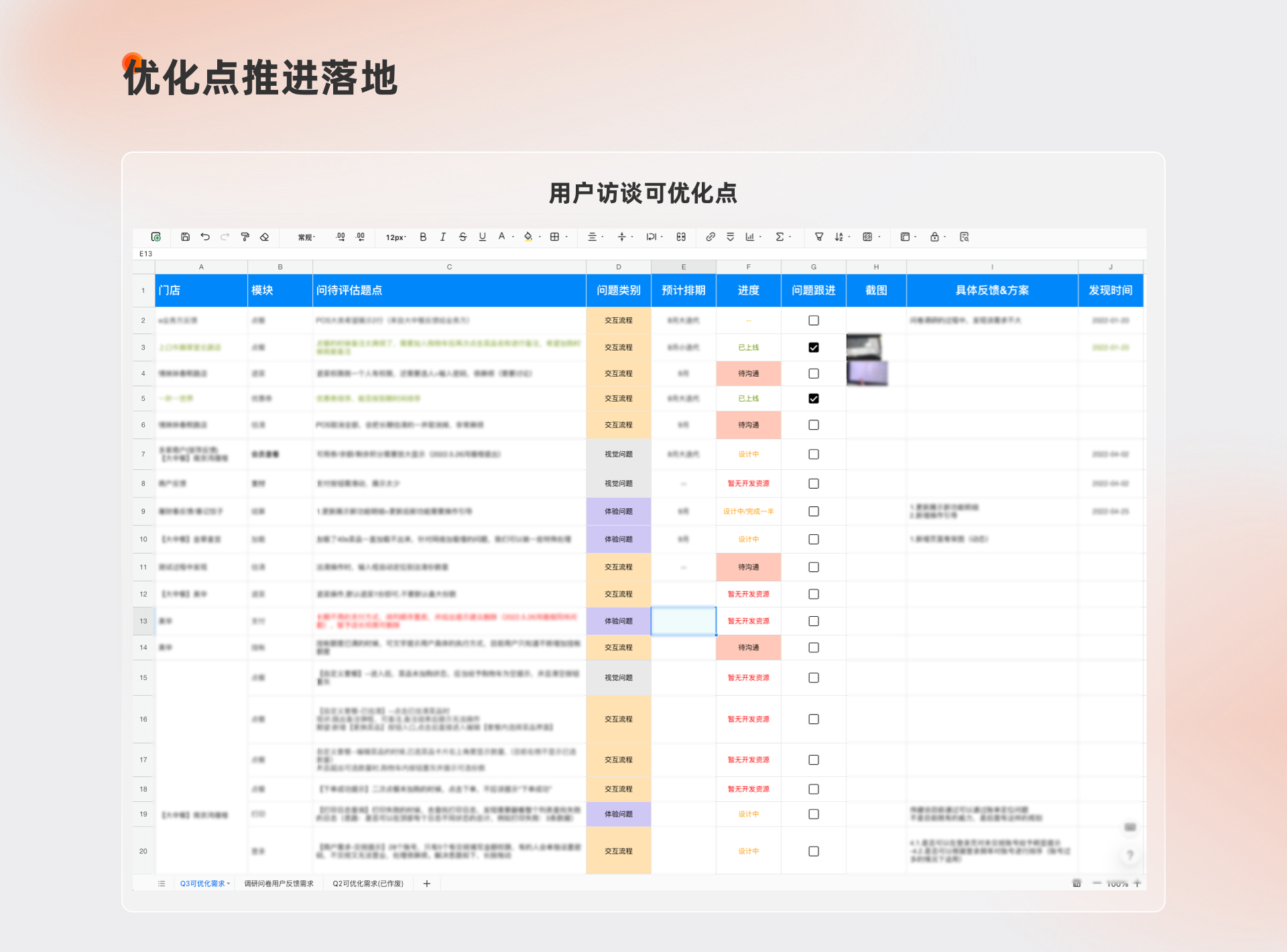
② 整理落地
输出后我们需要再次进行提炼,将有价值可落地的问题点提取出来,进行汇报分享,并找到相对应的产品研发进行探讨排期,这样就形成了一个完整的闭环,真正做到了发现问题、解决问题.

③ 流程概括
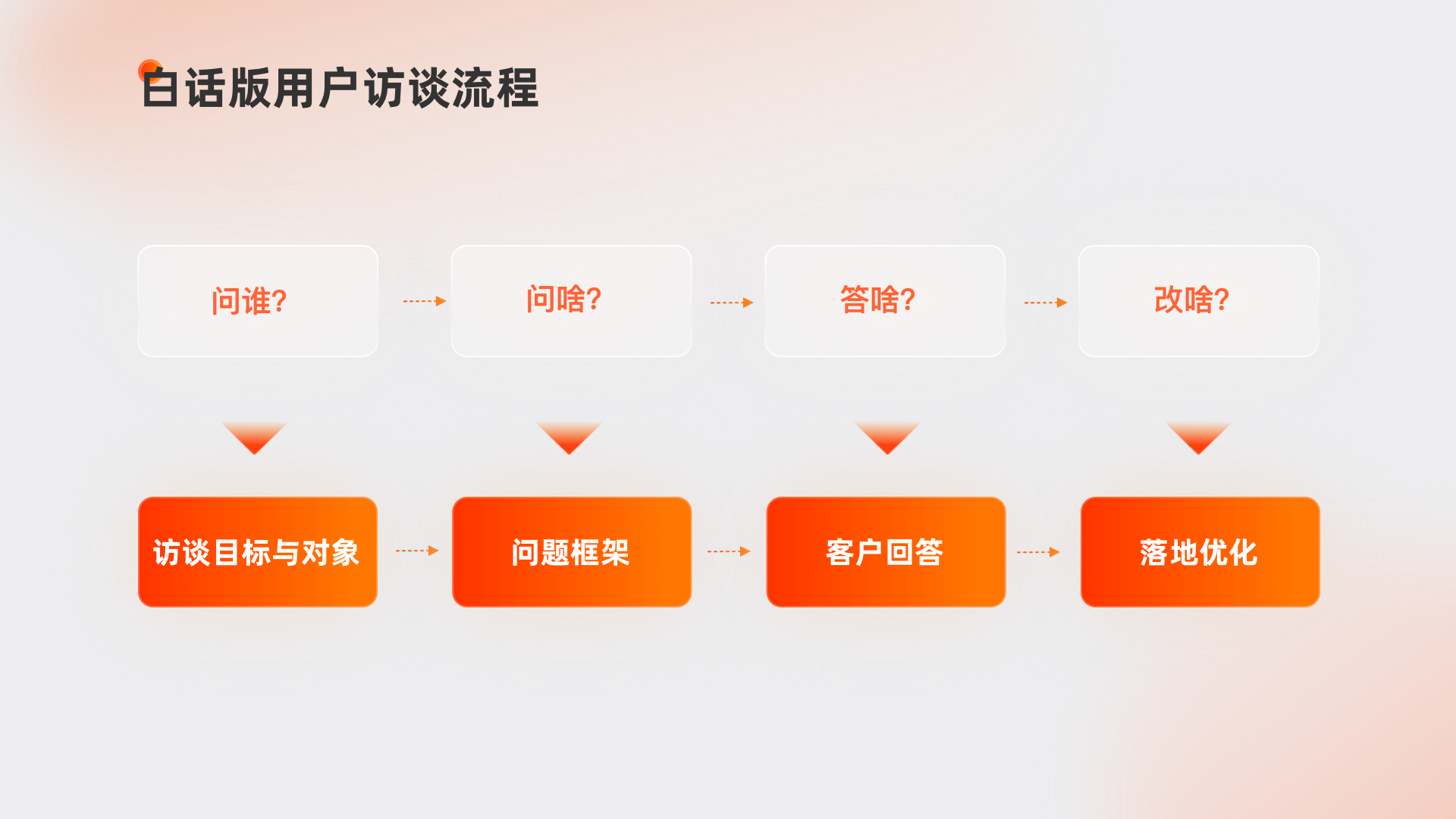
前文絮絮叨叨说了很多,其实关于用户访谈这事用6个字就可以概括,简单理解:
问谁?问啥?答啥?改啥?
能够回答清楚这4个问题,那么这就是一次有价值的访谈经历。

ToB业务的特点就是会有一定的行业壁垒,设计师在刚接触的时候一定会有很多茫然时刻。对于各种专业词汇的一脸懵,对于行业的不了解。
或者很多人对于B端的认知还停留在,B端好像没啥好设计的,都是现成的组件库拖一拖,成就感比C端差远了。
那么做访谈、体验优化的意义是什么呢?
在《U一点料》一书中提到,B端产品做体验设计创新时,有2个要诀
要诀1:更好地帮助用户降低经营成本,增加企业收入
要诀2:更好地在业务链路上促进用户协同,提升工作效率
《U一点料》
所以,无论我们采取何种方式去研究用户,去挖掘需求,最终的目标与意义都是为了使整个系统,更贴合用户的真实使用场景,让系统可以成为用户在工作过程中一件“称手的工具”。
如何真正理解用户需求,给他们最想要的东西,比如高效协同、效率提升,或者创造更多的商业价值。这不仅仅是业务方的事,也值得每一位设计师参与深思。
模板下载链接: https://pan.baidu.com/s/15EaUUlqZUvq77wN197hUIw 密码: mn2g
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
// 写在前面
端到端导流是指在产品矩阵体系内引导优质产品的用户使用另外一款产品,带来使用量的提升,从而实现用户规模提升的一种增长手段。随业务快速增长,有驾从百度汽车频道衍伸出了有驾小程序、M站、PC站以及APP等多纬度的产品矩阵,依托各端流量实现矩阵产品间的导流,逐步积累用户规模,是有驾目前获客渠道中占比最高的方式。本文将以有驾导流体验升级的项目为例,分享导流增长探索的设计思路与实践经验。
// 为什么要做导流
导流的目的
对于业务本身而言,随着移动互联网流量红利期的结束,获取新用户的成本越来越高,不管是新产品还是成熟型产品,都需要通过导流的手段来持续扩充新用户。其次,对于有驾产品生态而言,需要各端产品间的相互联动,协同发挥优势,实现流量价值最大化。
导流的优势
成本低,相较于投放、活动等渠道流量获取方式,矩阵导流成本低;
高意向,用户购车意向明确更容易实现商业转化;
可共享,用户数据及行为关联互通。
// 如何做好导流设计
1.问题分析
通过梳理核心场景的4种导流条,发现各个场景导流形式各异,用户缺乏统一认知,导流引导语单一内容吸引力弱。在用户在浏览页面时,点击功能入口或想要继续查看更多内容,需要下载APP才能继续阻碍用户浏览:
缺乏统一认知:视觉表达形式不成体系,用户感知不够;
内容吸引力弱:内容单一缺乏吸引力,用户没有点击欲望;
阻碍用户浏览:打断用户正常使用功能,影响用户体验。

从导流链路的用户行为来看,整个流程下载路径过长,发现用户流失较大的转化点:
从小程序落地页到下载页:在进入小程序浏览页面时,用户没有注意到导流条就滑走了;
点击导流条进入下载页:点击导流条会先调起导流弹窗,点击确认后再进入到下载页,用户未选择下载就退出了。

2.明确设计方向
针对导流现状缺乏统一认知,内容吸引力弱、阻碍用户浏览、下载路径过长的问题,我们搭建了一个完整的导流链路图,根据用户增长模型,把用户生命周期各节点的用户行为与产品触点一一罗列出来,找到增长路径的设计机会点。

通过以上的问题分析,如何建立用户和产品的链接,保障友好的体验,是本次导流升级要解决的问题。根据用户关键行为,我们可以将整个导流链路拆分为3个阶段来挖掘主要机会点:
下载前:兴趣激发导流吸引,建立用户稳定认知;
下载中:强化用户转化动机,刺激用户完成下载;
下载后:保障还原体验畅通,提升首次使用体验。

下面将分别介绍导流下载前阶段的设计落地实践,以及下载中、下载后阶段的延伸设计思考。
// 下载前
1.强化触点吸引
是否能成功引起用户注意,是转化开始的第一步,统一的视觉风格和满足用户诉求的内容,有利于增强导流条的吸引力。
1)收敛导流条类型
针对【阻碍用户浏览】打断用户正常使用功能、用户没有跳转预期的体验问题,下线了阻断式和截断式两种体验不友好的导流类型,将原来4种导流类型收敛为2种,仅保留通用导流条和功能延展导流条,基于这2种导流形态进行深入的设计探索。

2)建立通用视觉标准
针对【缺乏统一认知】视觉表达形式不成体系、用户感知不够的视觉问题,建立了通用导流条标准化规范。统一视觉形态,优化为页面内通栏嵌入式,同时融入品牌色强化用户感知,根据页面布局制定了不同的展示规则。

上线后,内嵌导流条在展现受限的情况下,导流转化数据与改版前基本持平,为了进一步提升导流的点击效果,开始探索场景化定制提转的设计方向。
3)定制场景化内容
针对【内容吸引力弱】内容单一缺乏吸引力、用户没有点击欲望的内容问题,在通用标准化形态的基础上,根据不同场景用户诉求点,丰富导流内容。分别从内容定制、按钮文案优化、以及氛围强化3个方向验证对转化的影响。
内容定制:丰富导流利益点、场景化内容更能激发用户兴趣,促进转化达成;
按钮文案:转化按钮文案导向性明确、内容与导流利益点匹配,可以助力按钮转化提升;
氛围强化:导流样式上适度弱化氛围、样式更倾向于原生功能,有助于提升导流条点击。

2.拓展场景扩量
复利通用标准导流条的成功经验,应用到功能延展类导流条中继续验证有效性,从产品价值点出发,挖掘高流量场景的机会点从而带来转化增量。
1)价值传递
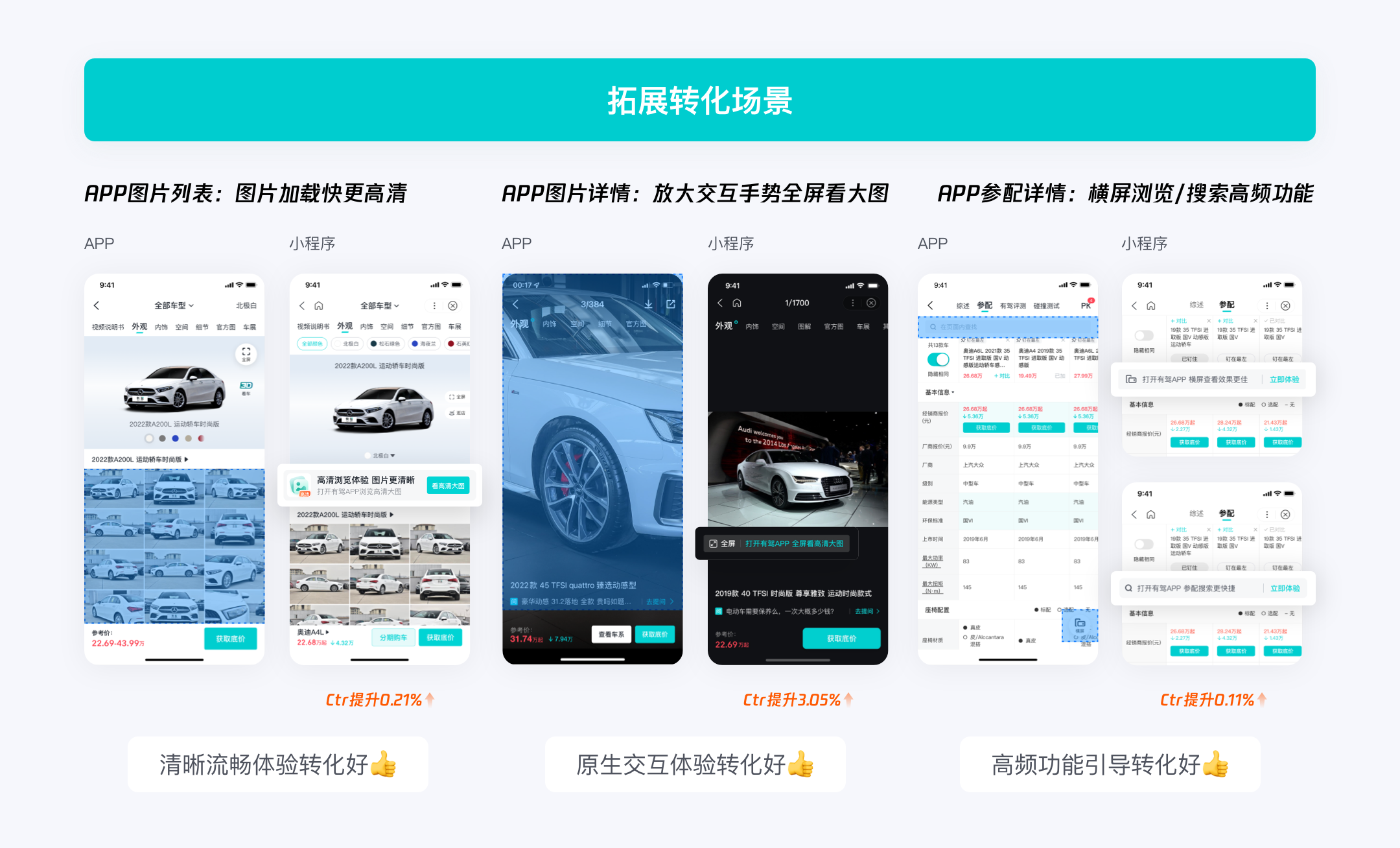
根据小程序和APP两端各自的不同点,分别从功能差异及体验差异两个方向进行优化。
APP特有功能:APP完善的功能体验可以更好满足用户诉求,例如参配浏览场景下,引导用户体验搜索及横屏查看的高频功能,对于导流转化有正向帮助;
各端体验差异:小程序和APP两端体验存在差异,例如图片浏览场景下,APP清晰流畅的浏览体验及放大全屏查看图片的交互体验,能够刺激用户转化。

2)价值延续
当用户完成核心内容消费后,是否可以引导用户去APP继续浏览更多相关内容,进而引导用户下载呢?
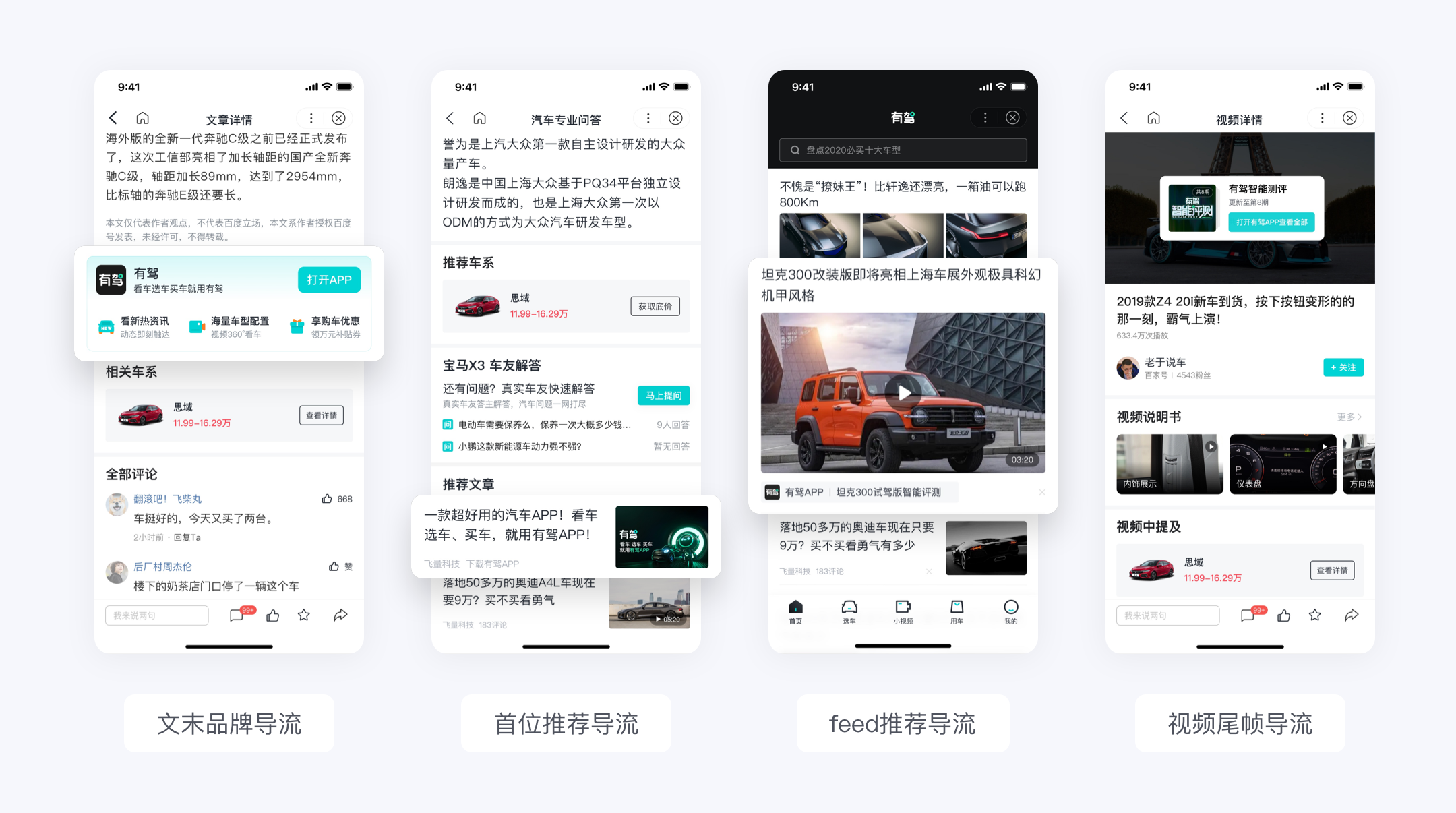
服务透传:平台服务内容传递,例如在内容落地页文末增加品牌广告导流条,帮助用户建立品牌认知;
相关推荐:引导相关内容消费,例如在文章或视频页增加相关推荐导流条,引导用户浏览更多相似内容。

// 下载中
当用户通过导流条进入到下载流程时,还有哪些手段可以刺激用户激活减少流失呢?
强化下载动机:下载页前置APP落地页内容,例如将通用下载页优化为场景化下载页,给用户超前产品体验吸引转化;
减少用户流失:缩短链路简化流程,例如可在下载中间页完成应用下载,同时退出下载页时增加挽留。

// 下载后
当用户在应用商店下载完成后,我们还能做哪些提升首次启动APP的体验呢?
还原链路畅通:提升场景还原成功率,减少频繁提示信息干扰;
建立用户心智:引导新用户探索功能,根据用户兴趣推荐适合的内容。
以上内容是下载中和下载后阶段导流优化方向的一些延伸设计思考,为大家提供可以继续探索的方向。
// 写在最后
总结一下本篇文章关于导流的体验设计要点:
全链路洞察,对导流链路进行拆解,通过盘点导流链路的用户行为,明确每个节点的设计方向;
降低广告干扰性,减少用户浏览过程中的阻断感,适度弱化广告氛围;
用户的视角引导,让用户专注于产品本身传递的价值,引领用户完成对产品的探索从而完成下载激活。
希望以上的设计思考,可以带给大家一些启发。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司





蓝蓝 http://www.lanlanwork.com