

编辑导语:产业互联网是一种新的经济形态,利用信息技术与互联网平台,充分发挥互联网在生产要素配置中的优化和集成作用,实现互联网与传统产业深度融合。要想实现真正意义上的去互联网化,就要抛弃传统、原始的发展模式,用全新的视角来看待产业互联网。
以撮合和对接为代表的互联网平台模式红利的见顶,让越来越多的人开始寻找新的发展突破口,产业互联网的概念便是在这样一种大背景下诞生的。同经典的互联网模式不同,产业互联网时代的互联网模式更加深入,更加多元。
对于经典互联网模式的执念,最终让产业互联网或多或少地陷入到了流量的怪圈当中。因此,早期的互联网玩家基本上都在将获取流量看成是发展的终极目标,无论是以赋能还是以改造为出发点的模式,几乎都是以获取B端流量为终极追求的。
或许,这便是产业互联网的概念当中有“互联网”的字眼的根本原因。然而,如果产业互联网仅仅只是局限于此,那么,等到B端流量被瓜分殆尽,看似光鲜的产业互联网或许又将陷入沉寂,一切都将从头开始。
产业互联网正在遭遇到的困局,为我们生动地诠释了这一点。可见,流量始终都不是产业互联网的关键,除此之外,产业互联网应当有更加丰富的内涵和意义。
于是,我们不禁会问,产业互联网的本质是什么?什么才是产业互联网的关键?笔者始终认为,尽管产业互联网本身有“互联网”的字眼。
但是,从本质上来看,它已经与互联网不再有太多的联系,无论是从商业模式上,还是从内在的驱动力上,产业互联网都是一个完全不一样的崭新存在。站在新角度,而不是互联网的角度来看待产业互联网,并且寻找产业互联网的正确发展模式,或许才是产业互联网真正步入正轨的关键所在。
伴随着产业互联网概念诞生的是S2B的商业模式,很显然,这种商业模式与互联网时代经典的B2B模式是有着一定的联系的。可以说,S2B模式是在B2B模式的基础上衍生而来的。
尽管产业互联网的拥趸者们一直都在试图给S2B模式赋予新的内涵和意义,但是,如果无法厘清互联网在其中扮演的角色和作用,纵然是给S2B模式加上再多的标签,或许都将无济于事。
尽管产业互联网的概念当中有“互联网”的字眼,但是,它却是一个去互联网化的过程。
换句话说,产业互联网,其实是一场互联网玩家的自我革命。如果一味地绑定产业互联网与互联网之间的联系,而不是厘清其与互联网之间的联系,那么,所谓的产业互联网的概念或许仅仅只是一个概念而已。
从本质上来看,所谓的产业互联网是一个去互联网化的过程。它不仅要改变经典意义上的互联网商业模式,而且还要改变互联网技术的主导地位。
所谓的改变互联网的商业模式,其实就是要改变传统意义上的平台和中心为主导的商业模式,通过去平台化和去中心化的方式以达成行业运行效率的提升,我们现在看到的以互联网公司为主导的数字化工厂的出现就是在这样一种脉络下建立起来的。
商业模式的重塑仅仅只是一个方面,产业互联网对于新技术的探索和实践则是另外一个方面。同PC时代向移动互联网时代的转移仅仅只是建构在互联网技术之上不同,从消费互联网时代向产业互联网时代的转变更多地是在以新技术作为基础设施,从而去建构一个全新的时代。
我们现在所看到的大数据、云计算、区块链和人工智能等新技术都是产业互联网的底层技术,尽管这些技术诞生于互联网的襁褓之中,但是,很多技术恰恰是为了修正互联网的问题才出现的。
比如,以大数据为代表的智能推荐,以区块链为代表的去中心化的商业模式,基本上都是在这种逻辑下衍生而来的。因此,所谓的产业互联网其实是一个去互联网化的过程。
不可否认的是,互联网时代的来临的确在一定程度上提升了行业运行效率,但是,我们同样应当看到的是互联网所带来的这种效率的提升是建立在强大的规模优势之上的。
换句话说,互联网时代的来临带来的是实体经济的式微,形成的是互联网经济与实体经济的分野。如何修复和弥合互联网经济与实体经济的鸿沟,让两者实现统一,才是产业互联网真正应该思考的重要课题。
然而,当产业互联网的概念被提出,我们看到的是玩家们试图在用它进一步巩固互联网的主导地位,让实体经济进一步成为附庸。很显然,这种做法是彻底地将产业互联网看成了一种概念和工具,而没有真正理解产业互联网的内涵和意义。
因此,我们需要用一种全新的方式来看待产业互联网。抛弃将产业互联网看成是一种工具的观点,真正将产业互联网看成是一个“产业”与“互联网”深度融合的过程。这里的“产业”就是实体经济,而“互联网”就是互联网经济。
从这个角度来看,产业互联网并不是互联网的一种,而是一个实体经济与虚拟经济深度融合的过程。
经过了产业互联网时代的修复和弥合之后,在消费互联网时代形成的互联网行业与传统行业之间对立、此消彼长的发展状态将会得到修复,从而真正将行业的发展带入到一个深度融合的新阶段。
可以预见的是,经过了产业互联网时代之后,经典意义上的互联网模式和经典意义上的互联网企业都将不复存在,而是将会与实体经济一道汇聚到数字化的长河里。
流量思维的长期存在,最终导致的是平台思维的延续以及第三方的产生。
如果一直都存在第三方,那么,行业运行过程当中始终必然要遵循一种供应方——平台——需求方的运行逻辑。在信息不对称的大背景下,我们是需要平台的撮合和对接的。这便是互联网平台存在的意义。
然而,随着信息的逐步公开和透明,特别是随着大数据、云计算为代表的新技术的成熟,信息不对称的现象得到了最大程度上的消解,纵然是不需要第三方平台,我们依然可以实现供应方与需求方的对接。这就是产业互联网的概念出现的内在原因。
在产业互联网时代,并不存在严格意义上的平台和中心,每一个部分都是参与者,每一个部分都是组成行业运行不可或缺的条件。
如果我们依然还在用流量的思维来看待产业互联网,那么,最终所导致的必然是一个又一个平台的诞生,行业的运行依然没有摆脱互联网式的逻辑。欲要让产业互联网跳出这样一种发展魔咒,首先要做的就是要进行去流量的操作。
当我们不再以流量的思维来看待产业上下游的时候,我们便不再用平台和中心的逻辑来看待和定位自己,我们所做的一切也不再是为了维持自身的市场地位而进行的操作。
这才是真正意义上的产业互联网,当流量不再是产业互联网的主导,所谓的产业互联网才能真正跳出互联网模式的束缚,真正进入到一个全新的时代,从这个逻辑上来看,所谓的产业互联网同样是一个去互联网化的过程。
之所以会说产业互联网是一种去互联网化的存在,还有一个主要原因在于它是一种中间状态,而不是一个终极状态。所谓的中间状态,其实就是一个过渡阶段。
当这个阶段完成之后,产业的发展必然还将会以另外一种全新状态来呈现。在我看来,产业互联网的终极状态是数字化以及数字化基础上的智能化。当产业互联网时代的终极状态来临,互联网将会以新的状态存在,而不再是现在这样一种形式存在。
这是产业互联网经历了数年的发展之后,越来越多地玩家开始将关注的焦点聚焦在数字化和智能化身上的根本原因所在。
透过这些玩家的实践,我们可以看出现在这个阶段的产业互联网当中“互联网”占据的比重越来越少,而数字化在其中所占据的比重越来越大。需要明确的是,对于互联网的越来越少的提及,并不说明互联网已经不复存在,而是说互联网开始以一种全新的形式存在。
比如,现在很多的互联网平台就成为了一个数据的集散中心和处理中心,通过这种方式可以继续给自身的发展带来新的动能。如果我们将产业互联网看成是一种终极状态,而不是中间状态的时候,目前这种状态便不会出现,产业互联网的发展又回到了那个以撮合和中介为主导的怪圈当中。
真正将产业互联网看成是一个中间状态,依然是一个去互联网化的过程。
当我们把产业互联网看成了中间状态之后,我们才能抛弃互联网的商业模式,通过不断试水新模式、新技术来寻找发展的突破口,产业互联网行业的发展才能真正进入到一个全新的时代。由此可见,产业互联网同样必然是一个去互联网化的过程。
一味地将产业互联网与互联网深度绑定,最终让产业互联网蜕变成了互联网的附庸。很显然,这种方式是无法让产业互联网的作用发挥到最大的。
实现真正意义上的去互联网化,抛弃传统、原始的发展模式,以全新的视角来看待产业互联网,产业互联网才能有新的内涵和意义,才能有更多新的想象空间。
文章来源:人人都是产品经理 作者:孟永辉
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个在公司勤勤恳恳埋头耕耘的设计师小朋友,都常常会在脑海中不禁闪过各种问号:
但是苦于只有极少的团队会匹配用研资源,这些疑问往往是石沉大海。更有甚者,等到用户流失才心急火燎的改版。
在日常工作中,由于 UI 设计师在业务的中上游,很难直面用户,不能获得直观的第一手资料,很难获得用户体验的话语权,经常被产品和运营牵着鼻子走。长此以往,设计部门的存在感也也会大打折扣。
那么我们怎样在势单力薄的情况下在用户体验上做一些工作呢?笔者结合这些年的摸索经历,谈谈怎么一步一步从小到大的探索用户体验的调研。
在初创业务或公司中,人手和资金往往都比较紧张,很难系统的对用户进行调研。这就需要设计师本人用最小的成本推动用户调研和用户体验的提升。这个阶段调研的内容应主要集中在产品的可用性方面,以定性调研为主,输出的结果也不求高大全。
我们可以通过以下几个手段进行初期信息积累:
1. 后台用户投诉或反馈
用户常常是懒惰的,当用户在系统中投诉时,一般都是遇见一些令他无法忍受的严重问题。设计师可以把后台的反馈内容都搜集起来,内容加以分类甄别。一般会有可用性问题、业务问题、情绪表达等内容。这些不是我们都能处理的,我们应优先从可用性问题下入手,解决一些功能上的阻碍,这就足以解决许多关键环节的体验问题。而情绪表达类的留言也要留心总结,里面能够折射出用户的消费心理和需求的痛点痒点,为未来的设计提供指引。
2. 粉丝用户群
运营和客服同学都会组建一些深度用户为主的粉丝群,在这里你能看到各式各样的吐槽。设计师同学潜伏其中,不但能聆听用户心声,也可以发出问题,主动收集反馈。这里的粉丝也很乐于沟通,并接受轻松的访谈。但是粉丝一般是中高级用户,所以初级问题容易被忽略,这需要更加广泛的调研来补充。
3. 内部招募体验
这是一种非常直观且有意义的调研,在项目初期阶段就可以检验出产品中存在的问题。
方法如下:邀请公司内部的同学现场使用产品,在操作时汇报自己的所观所想。设计同学可以在一旁观察和引导,并在用户进行不下去的时候给予必要的帮助。招募 3-8 个初中级用户,往往就足以发现产品操作流程中存在的绝大多数的问题。在此情境下的用户一般都更加有耐心,所以足以使它们停顿、困惑甚至放弃操作的问题对外部用户影响更甚。最好全程录像,更有利于事后分析对比。
4. 内部专家访问
在一线的客服、运营、销售等同学往往对用户都有着更加深刻的认知。由于他们的工作目标不一样,所以他们的精力不全在改善用户体验上。但对于用户的痛点他们有更强认知,也有自己的调研积累,这是我们极佳的信息来源。与他们进行访谈会听到很多真知灼见,他们也很愿意配合一些调研活动,如投放问卷、联络访谈用户等,这是我们不可或缺的助力。
5. 数据挖掘
技术同学对于用户信息会有一套基础的统计,通过他们的帮助,我们能了解用户的使用机型、使用时间、活跃时长、分布城市等,从而确定主要的使用场景和人群。用户是否有跨平台的操作习惯也能在这里展现。埋点和 A/B 测也是后期极为重要的工具。

△多渠道搜集用户反馈
当业务有一定规模时,设计的目标就不仅仅限于可用性问题的研究了,我们需要对用户和业务有更深入的了解。用户群体不同,需求也会有差异。我们调研时,如果不清晰的划分用户群体,就会造成数据失真。这样的调研结果,对设计的指引将大打折扣。比如相机这种通用功能,也会为高级用户做出个性化设置。它没有假定色温调节是多数人都需要的,而给它一个外露的位置。但也没有主观臆断此功能无人使用,而把它删去。
这时就需要我们去系统调研用户了。
1. 划分目标用户
系统调研的第一步就是划分调研的目标用户。
很多时候设计师都希望输出一份全面的用户画像,显得高大上而富有意义。但是精准的用户画像成本很高,往往在建立后又不知道如何使用。其实建立用户画像是个细分后并不断修正的过程。
用户一般可以分为以下几类:
业务足够成熟的时候,他们会成为非常重要的增长点,具体的划分方法可以根据业务类型和产品需求来定。
2. 梳理调研维度
在确定目标用户后就要关注调研的维度了。销售和产品往往也有自己用户画像,我们可以有所借鉴,但它和设计师所追求的并不完全一致。
设计师的用户画像可以分以下几个维度。
不同的业务类型,用户调研的侧重会有不同。
例如企业级产品往往与使用者消费习惯无关,但和认知能力关系较大,使用者与付费者也分离。而 K12 类产品的消费周期、使用习惯与电商类也有很大区别。

△ 用户画像维度划分
只有充分的前期准备,才能使我们顺利的展开深入调研。系统的调研方法笔者将在后续文章中阐述,在这段时间,设计师们赶紧挥舞起勤劳的小手吧,期待下次我们相会。
文章来源:站酷 作者:58UXD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近在社群里有人问,有什么总结和复盘的经验吗?感觉自己表达能力很差啊。今天,彩云就跟大家分享一些我的经验,希望能帮到有类似问题的朋友。

以上类似的问题,相信不少朋友都遇到过:
1)明明自己做的设计不差,但不懂得怎么去跟其他人推进自己的方案
2)明明自己已经很努力,设计能力也不差,但总是被其他能说的同事占了主导
3)项目做完了,不知道怎么复盘和包装,跟面试官介绍项目的时候感觉讲不出亮点
复盘表达能力在职场中的作用不用多说,大家都懂,那如何提升呢?我给你支几招,绝对好用:
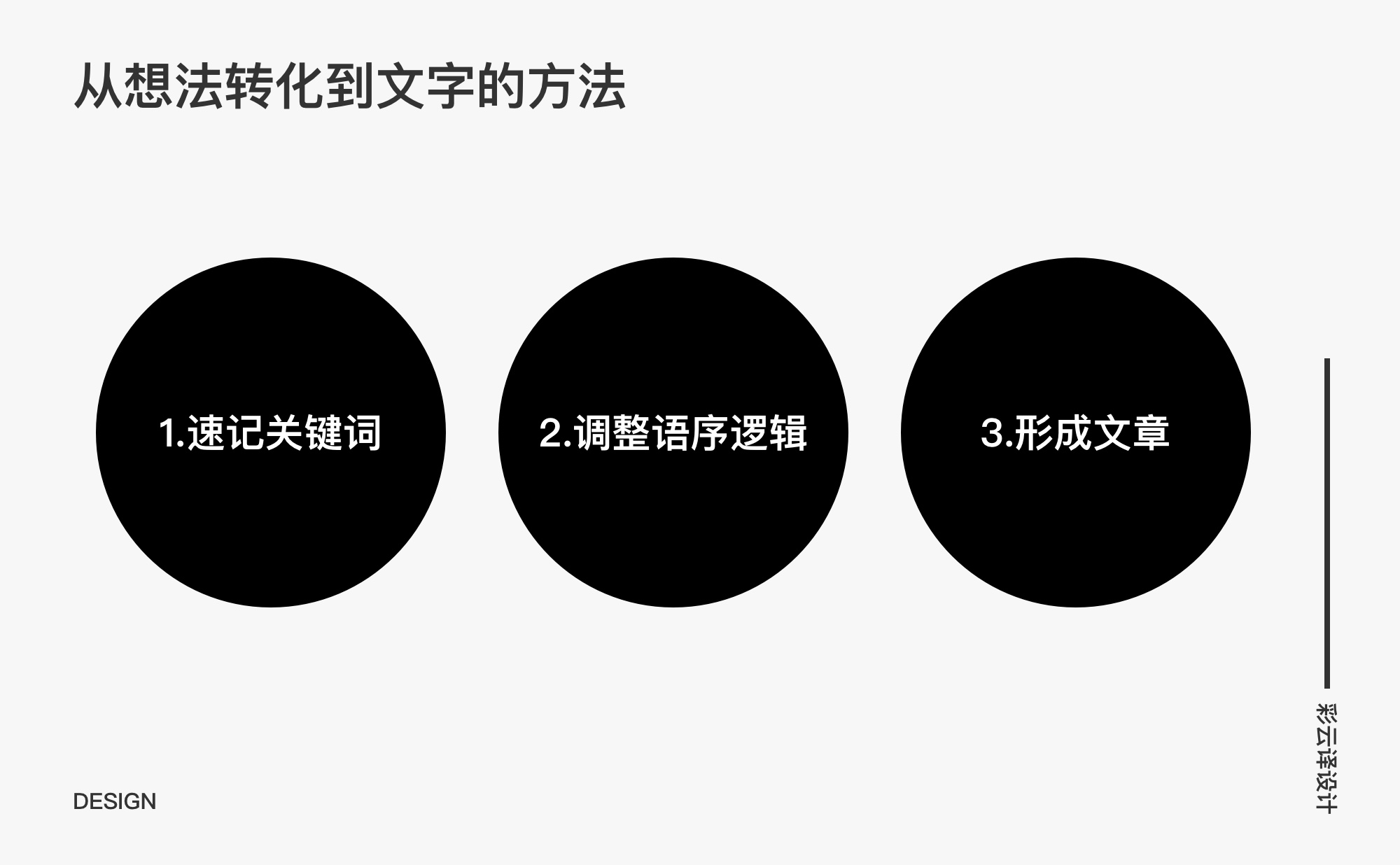
1)善于记录,把想法转化成文字
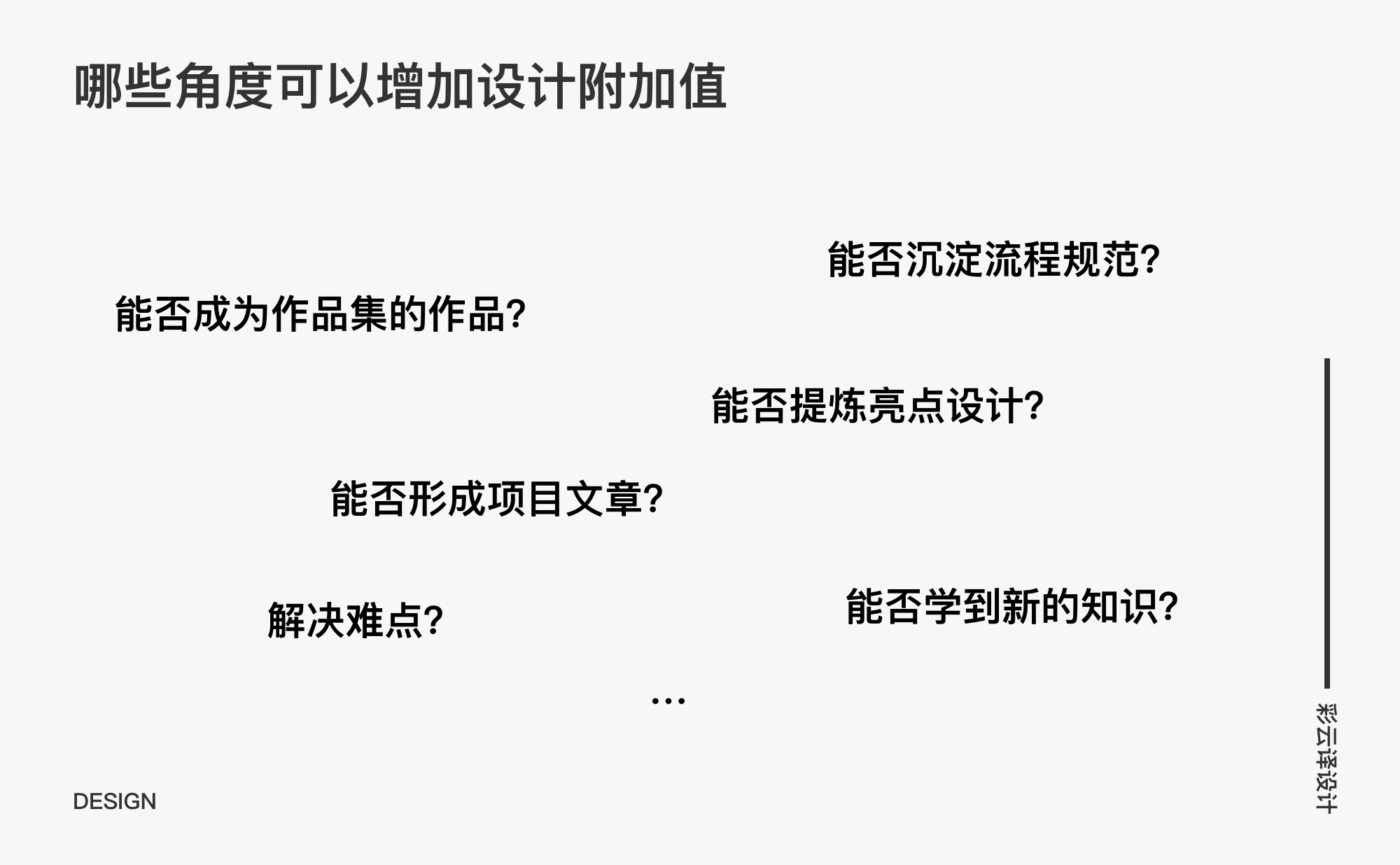
2)做事多想想附加价值
3)多跟别人分享,输出倒逼输入
4)学会模仿,掌握说话的节奏
5)复盘的具体操作
复盘和表达其实是2个能力维度的事,一个是文字总结提炼能力,一个是语言组织表达能力。所以,我在平时会有针对性的去做下面这些练习,分享给大家。
脑子中的想法和口中说的话,往往是比较零碎不系统的,而文字则让你有更多时间思考和梳理。不管是从逻辑性还是简练程度上,文案能力都会更加能锻炼一个人的总结能力。
可能从一开始让你写大段的文章对很多人来说,是很困难的一件事,但你可以从小事开始。比如每天写总结,记录自己的想法,这些想法可以来自于学到的知识、突然的灵感或者对某件事的看法等等。
关于记录,我一般先快速写下当时的想法,几个关键字,句子不通顺都没关系。但一定不能拖延,要不然过了那个时刻,你可能就觉得好像没啥值得记录的或者干脆就忘记了。等写的差不多了,再回头来调整语句,调整逻辑问题,就跟设计做改稿一样,当时记录的是初稿,然后再不断优化就好了。切忌完美主义者,动手记录更加重要。

我自己是从毕业以来一直保持着记录的习惯,而且随着写的量越来越多,写的速度也是越来越快。比如这段文字,就是在班车上20多分钟内写下来的。

高质量的记录内容来自哪里?除了完成需求外,多想想这件事做完之后,还能给自己带来什么其他的价值没有?比如产品让你做一个设计需求,做完它并过稿是最基本的要求,因为这部分是交换工资的价值。那还需要去思考,如何通过这个需求去放大价值。比如,这个需求能不能成为自己作品集中的一个作品?能不能把这个需求总结成一篇文章?能不能把这个需求做出亮点然后成为自己出去分享的案例等等。

如果答案是肯定的,有时间的话,一定要去达成后面的这些增值的部分。如果是有这些目标的话,你可能就会很自然的去记录过程中遇到的问题,思考需求的前因后果,记录最终的数据等等,因为你可能将来某一天要出去跟别人讲的嘛。
通过这样的动作,就能加深对需求本身的理解,也就是所谓的深入。有了这些记录和思考,让你再去写一篇总结也就是水到渠成的事了。
把自己的想法讲出来给别人,其实是一个非常考验人的事。不知道大家有没有这样的感觉,明明这个项目是自己从头到尾跟进的,但让你完整的跟别人讲出来却发现很有难度。

要跟别人讲明白一个道理,就必须自己真正理解透彻才可以。这就会倒逼你,真正梳理好自己的所学。而当你真正跟别人讲过一次之后,关于这个知识点或者项目的细节,你会印象深刻。
我习惯在学到一个新的知识点后,兴奋的找同事朋友们去分享我的收获,一方面是能加深自己对知识的理解,进一步巩固所学,另一方面也想锻炼自己的表达能力。
演讲也是需要练习的,没有谁天生就擅长,讲的多了,应变能力、总结能力都能提上来。
表达能力怎样提升?模仿是一个很好的方法。我自己经常会去看一些大佬的演讲,像俞敏洪的演讲我是非常喜欢的。然后还有TED的演讲,佩服他们能在短短5-10分钟内,把一个内容很好的讲完,并且听众还容易理解。
学习大佬们在什么情况下会停顿,如何与观众进行互动,甚至包括演讲时的姿态,表情,手势都可以模仿和研究。听的时候,带着目的去观察,相信能学到很多平时不注意的细节。

注意说话时的停顿和语速,可以理解为设计中的留白和行距。好的留白间距,能使得读者获得更好的阅读体验,演讲也是如此。但说的容易,做起来难,如果缺少练习,在实际的汇报、述职或公开演讲中由于紧张或者其他状况,很难让你从容应对。
这部分也是需要对应的学习和练习的。
针对实际项目,一般可以从以下6个方面来进行复盘:

1)定位目标
从前面说的记录中,或者可以咨询产品、运营,某个具体的需求目标是什么,从产品维度,运营维度,设计维度等多角度进行目标回顾。
2)应对过程
简单说,就是自己遇到这个需求后是怎么去解决这个问题的。仔细思考自己的应对过程,并分析过程中有没有可以改进的点。
3)评估结果
最终的结果,有没有达到预期?是好的还是不好的,把一些数据和用户评价拉出来,作为结果。
4)分析原因
不论结果如何,都应该分析其成功或者失败的原因,从过程中的每一个环节去思考,这些经验都是最宝贵的。
5)发现规律
从原因中找到规律,这个规律也就是所谓的方法论,这些方法论是否具有普适性,也就是你得到的这套经验能不能复用到其他项目中,或者没有做过此类项目的设计师拿到你的方法论,能不能很好的复用你的经验把项目做到你这样的结果或者是能做的更好。
6)沉淀文档
最终,把这些方法论、设计规范、经验教训等等,以文档的形式记录下来,就完成了一个真正的完整项目沉淀。这些也是设计师做需求时的一种价值放大,很多优秀的资深设计师都擅长做这件事。
在面试或演讲时,也应该按照这样的逻辑顺序去讲你的项目,心里有谱,讲话才靠谱。
复盘和演讲,在职场中都是非常重要的能力,但那些能说会道的人,PPT写的很厉害的人,也并非天生就如此。他们也都是后天在工作中不断的练习得到提升的。
像解决所有困难的事情一样,学会拆解,总结能力也是如此。
文章来源:站酷 作者:彩云Sky
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
由于之前疫情带来的冲击,同时如今很多企业都在进行数字化转型,一些企业协同工具就发挥了重要的作用;像这类企业协同产品更多的需要注重用户的角度,以及一些对应的功能;本文作者分享了关于用经济学思维看产品之企业协同的思考,我们一起来了解一下。

科斯定理:一项有价值的资源,不管从一开始它的产权归谁,最后这项资源都会流动到能最大化利用其价值的人手里去。
网络效应:有一种产品或者服务,它随着每一个用户人数的增加,自己本身的价值也会增加;简单来说就是,「用的人越多,产品越好用」。
2020疫情给线上协同办公带来了大量的新用户,使得市场规模增速显著提升,除钉钉、企业微信类老牌产品继续扩大服务范围外,飞书、闪布、Welink等新兴成员也随着这一波云办公的潮流极速成长吸收用户。
从艾瑞数据发布的市场报告来看,2020年中国协同办公市场规模已然达到440亿元,同比增长率为43.5%,至2021年市场规模预计将突破500亿元。

企业协同SaaS属于B端产品中的企业服务领域,不仅需要企业负责人的拍板使用,也需要保证员工工作中使用的可靠性;这让协同SaaS在设计开发的过程中充满了多项挑战,因为老板与员工似乎本身就处在对立面,需要满足两个对立面的需求并不是一件容易的事。
企业协同实际上是一个非常大的概念,涉及到的产品也非常之多,细分领域可涉及文件存储与共享、企业邮箱、项目管理、员工管理、聚合平台等。
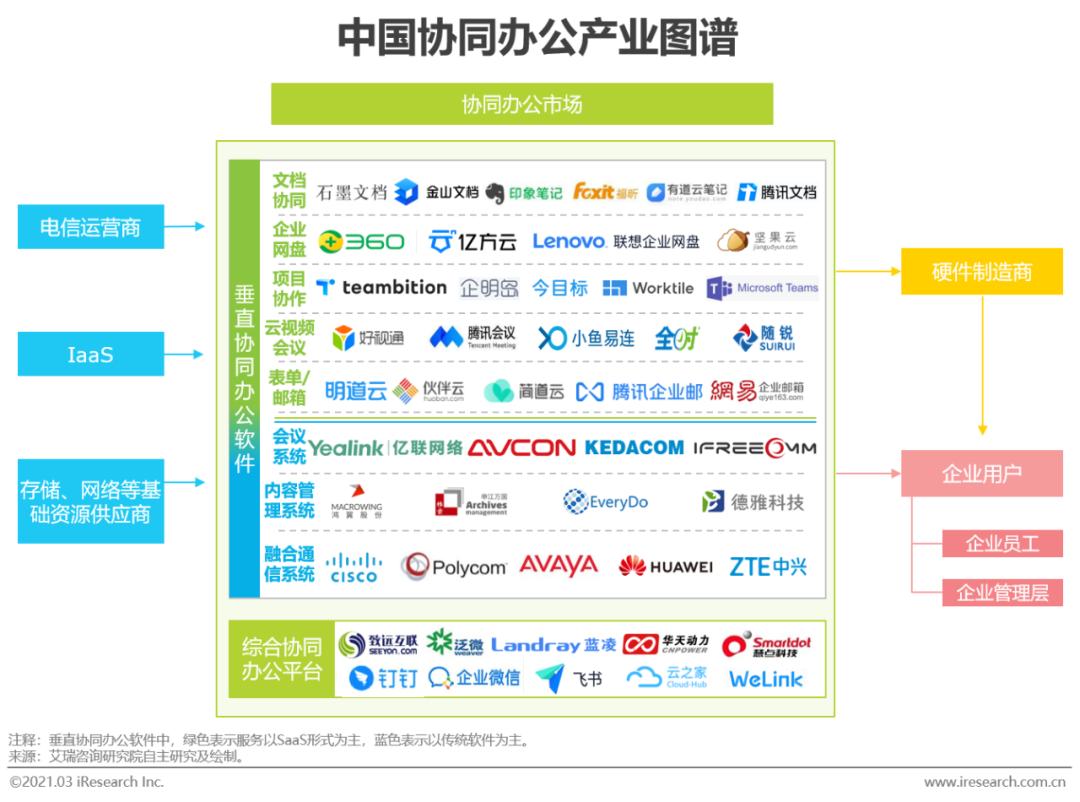
下图为艾瑞数据在《2021年中国协同办公市场研究报告》列举的部分协同软件:

今天我们将重点放在综合协同平台上,聊聊如何用经济学思维来帮助和协助产品的设计,选取的对象为我自己较为熟悉的三个产品:钉钉、飞书、闪布。
首先我们要知道,企业的本质就是一种团队,企业存在是因为“团队效应”(能够带来比每一个成员单独产出之合还要大的产出的组织)。
从经济学角度来说,企业的存在降低了每个人的交易费用,避免了单干造成的无谓损失;既然成为企业是为了降低损失,那么因为企业的成立,增加的内部管理成本以及随着员工人数增加、业务的冗杂等原因造成的协调工作的难度急剧增加,这个损失该如何解决?
产品的本质就是解决人们的问题。
而协同办公产品的本质就是降低成本,提高效能,为解决企业内部的损耗提供相应的解决方案。
以现有的产品形态举例:企业云盘可以解决员工之间文件的储存和分享;线上会议可以解决员工异地或在家办公实现云讨论;项目管理可以帮助企业更好的进行项目的分解计划于实行;线上审批可以推动企业管理数字化……
对于协同产品而言,除了需要能够满足企业现实需求外,如何形成自己的网络效应也是极为关键的。
协同是指协调两个或者两个以上的不同资源或者个体,协同一致地完成某一目标的过程或能力;因此协同产品只有在人数达到一定量后才能真正发挥和检验他的价值,如果一个企业仅有部分人使用同一个协同产品,他们不仅要承担高昂的运营成本,而且只能与数量有限的人交流信息,显然是没办法达到用户需求与产品目标的。
且协同产品因为其复杂性,企业更替的成本是极高的,员工不会愿意频繁更换自己的办公工具,对于企业负责人而言也一定不愿意因为选择错误导致高额的无谓损失;选择协同产品就好比走上了一条不归路,惯性的力量会使这一选择不断自我强化。
所以企业会努力往最大的平台上靠或找到可以与自身完全匹配的产品,趋利避害降低风险;以此出发产品可以找准自己关键点,你是否足够全面以支撑来自各行各业的需求实现,亦或者你足够灵活可以轻松的承接独立且个性的需求,找到他,并对外宣传他,形成自己的路径依赖,不要妄想自己的产品能够兼顾各方。
在现如今的互联网产品浪潮中,每一片浪花都只能荡起自己的小船,锁住用户才能真正存活下来。
说到B端市场,大家脑海里循环播放的一定是KP、KP、KP(关键人)。
B端产品的KP就是“老板”,那是因为老板往往是企业的专用资源(必须在特定平台上发挥作用且投入很难再收回);而普通员工往往是企业的通用资源,其投入往往仅有个人劳动,可以随时收回。因此为了防止劳动力滥用资本,老板需要更多的特权与保护;因此在企业中的话语权也更重。从这个角度看,协同产品使用的关键同样也是老板,擒贼先擒王,正如钉钉做的一样。
钉钉的很多产品功能点,与其说是在实现企业内部的协作需求,倒不如说在实现“老板”的管理需求;因为需要快速的找到人而诞生的“钉一下”为钉钉的前期发展带来了直线性的发展,而与之一起打组合拳的已读未读功能,更是让员工在办公中无处可藏,把钉钉带上了一个新高度,也为后续中国企业协同产品奠定了一个产品基调,放眼当前协同产品池,强提醒+消息状态已然成为了企业沟通工具的标配。

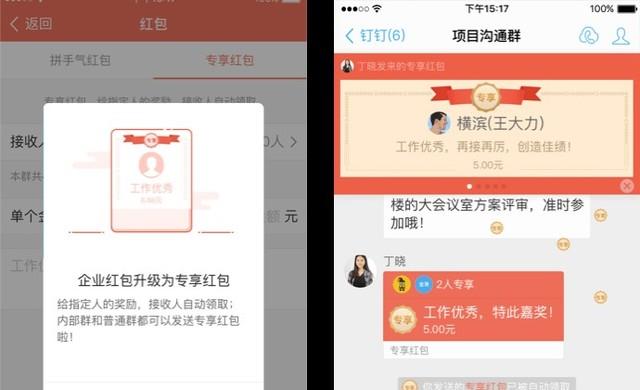
而为了企业更好的嘉奖与“刺激”员工成长,钉钉推出了独有的专属红包,不仅可以随时随地发送指定员工领取的红包,还可以在群组内出现撒花等庆祝的交互样式,真正成为了老板们弘扬企业价值的工具。

类似的场景你也可以在闪布中看到,作为传统行业出身的协同办公产品,自上而下的体系仍然深深影响着产品的整体逻辑与优先级。
闪布的用户状态,去除了多种可能性的复杂度,屏蔽了用户手动操作的机会;简单粗暴的反映出员工的在线情况,简单的状态展示有别于钉钉与飞书的多种自定义选项,以此减少员工之间沟通的时间等待成本,加强了管理者的把控程度。

但是,协同产品真的只要做到搞定老板就可以了吗?
从科斯定理所说,一项有价值的资源,不管从一开始它的产权归谁,最后这项资源都会流动到能最大化利用其价值的人手里去;而企业协同是员工用来相互协作的工具,其价值必然也会体现在员工上,因此企业协同不仅需要有决策者的考量与拍板,同样需要有使用者的易用与喜爱,正如飞书在做的一样。
基于对 “生产力工具缺乏变革、工具不应管控人而要激发人、B 端产品应具有和 C 端产品同样友好的用户体验”三方面的思考,字节跳动启动了飞书项目;因此飞书自娘胎里就把使用者放在了自己的意识中,不论是视觉与交互的感官体验,还是各模块间产品功能的强耦合,直至深层的极致系统性能。
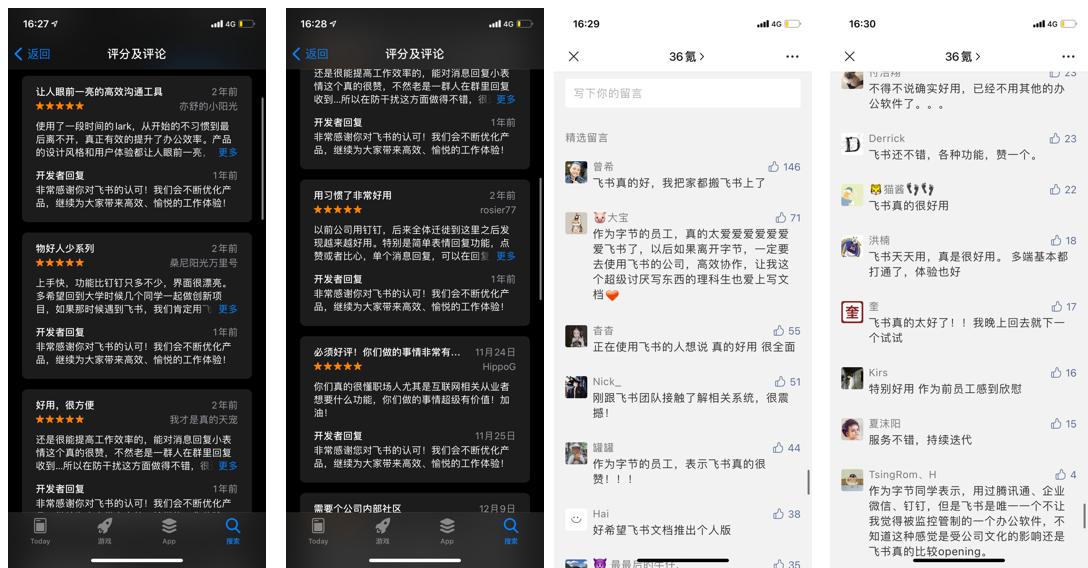
飞书都给用户们带来了与普通办公软件及其不同的感受,翻看飞书的软文、App Store等各渠道的用户评论,夸赞与认同占了极大的比例。

那么我们究竟该如何处理这白与黑的关系呢?
兹认为作为企业服务领域的标志性产品,企业协同仍然需要将解决企业问题,降低企业损耗,提升企业效率作为迭代的基础,通过产品的方式将线下的流程电子化,人工的行为系统化,化繁为简实现产品的目标;因此不论是产品需求的优先级排序还是产品的北极星指标,让协同真正在企业间实现价值是首位的;同时在降本提效的基础上也需要保证维护员工的个人权益,不以牺牲使用者的主观意愿为代价实现目标,最后逐步提升产品的易用性与优秀的使用体验。
举闪布的案例,闪布的工作台初期是由企业的运营管理人员进行全局配置,用于推广与运营企业内部应用,隐藏每个员工看到的工作应用都一模一样,有些自己不常用的或根本不接触的应用也常常被强制挂在首页突出位置。
在接收到各方需求反馈后,闪布将工作台的应用分成了“我的应用”与“全部应用”两部分,并且允许用户主动选择应用与相应位置,且当用户自定义后系统将不再推送后台运营配置的默认应用;这个方案不仅能满足企业针对员工(大部分用户都不会修改默认配置)的内部应用推广需求,也可以保证员工(小部分会修改配置)的自身权利得到保障,很好地诠释了白与黑,天与地的融合之道。

中国有句古话叫做授人以鱼不如授人以渔,经济学里也有一句话叫给穷人钱比给穷人食物更有帮助,因为钱有选择的权利。这些意思用在协同产品上也最为合适不过了。
协同产品不只是单纯的给用户一个工具,更需要传递更高效的工作方法。
就好像Xmind给普通大众带来思维导图框架的思考方式、Visio给用户带来具体严谨的逻辑思维流程一样,协同产品也需要通过探寻用户的日常使用情况(包括痛点、痒点、爽点灯),获取一些反馈的信息;能够支持并满足用户在日常办公过程中的需求,并可以将各类需求整合成一种工作方式与工作方法,并将此反哺给用户,帮助用户规范工作流程、加强管理能力、找到正确的办公方法。
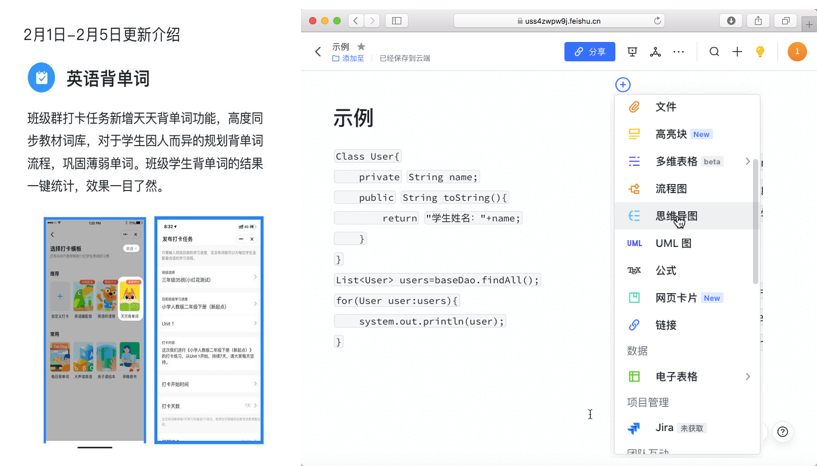
再次举个栗子,飞书在21年全新的π版本中上线了飞阅会的线上会议功能,采用了发扬于谷歌的静默会议的方式,支持文件提前上传且可在文件中实时提出疑问并标注、支持同时段语音转义并自动保存会议纪要、支持会后根据会议情况创建日程待办并整理会议相关内容发送给参会者,详情可见下图。
这整一个产品链路对于很多企业、员工来说都是一中全新的会议方式,飞书也正是通过这个产品模块与功能的介绍向用户展示了如何进行一场高效的会议,这个方法的效果甚至比产品本身更重要。

当然除了方法论,真真切切的实现分工与合作也可以为企业协同带来更好的结果。分工与合作可以给人们带来更大财富,自己有什么优势集中做,社会的饼就能做大;而一个企业一个部门的每个人都处在自己独特的工作环节中,其所面对的人与事件都是独立的。
因此,产品需要考虑不同情况下如何实现最优分工,又在何种场景中最需合作,如将员工根据不同的岗位与岗级进行相应的标签分类,后期功能均可根据不同的角色标签给予不同的权限;而针对不同行业,产品也可以做到个性化定制与特殊化处理,比如钉钉就会针对学校场景设计独特的表单、群聊信息、线上会议模式等;而飞书则会针对互联网企业设计相应的话题群、Markdown格式文件等,这些种种是都是为了让人们能有更好的分工的基础,并最终完成合作的目标。

文章来源:人人都是产品经理 作者:碌碌无为的阿栓
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
实用的管理方法
抽屉式管理法是一种通俗形象的管理术语,在现代管理中也叫做职务分析。抽屉式管理的主要含义是在每个管理人员的办公桌的抽屉里,都有一个明确的职务工作规范。它包括两个方面的含义:
- 每个人所从事的职、责、权、利等四个方面进行明确的规定,做到四者统一;
- 明确每个人所从事的管理和主要专业业务,分工协作关系,横向纵向联合事宜,以及上下左右的对口单位等,达到理顺企业管理关联的目的。

抽屉式管理是近几年世界上最为流行的管理方法。
他的主要内容包括两个方面:
- 业务部门的职务分析,即职能权限范围。业务部门的职责权限范围分析,应根据企业的总体目标、生产经营指标,以及专业对口的要求和协作关系进行层层的分析、逐级落实、明确规定;
- 管理人员的职务分析,即职务说明或职务规范;

管理人员的能力分析要根据管理层次的不同划分来进行,它的关键是处理好集权与分权的关系。例如一家设计公司,美术指导要对设计总监负责,资深设计师要对美术指导负责,设计师要对资深设计师负责,设计助理要对设计师负责,实习生要对设计助理负责。
企业在施行抽屉式管理方法时,首先要组织一个由各个部门结成的职务分析小组。并对职务分析小组进行短期培训,以掌握抽屉式管理的概念和内涵。其次,企业应围绕企业的总体目标、生产经营指标、根据业务对口,编制业务职责权限范围。

企业应分层进行管理人员分析,按职、责、权、利四者统一,制定管理人员职务说明或职务规范。最后,企业需要制定必要的考核、奖惩机制,与职务分析法配套执行。
流行的管理方法
在一些商业企业中,不同程度的存在着职责分不清,分工不明确,权利与责任相分离等问题,造成办事效率低,拖拉等状况,它们一般都表现在:
- 各部门分工不明确,一些工作上的事情谁都不管,有些事情又都想插手,造成互相扯皮,严重影响了实际工作效率;
- 企业内部横向联系比较差,协调能力弱,使执行人员只能听四方指示,八方汇报,大大的延长了工作流程,极大的影响了实际工作效率与人员浪费;
- 企业用人多少缺乏一个客观标准,容易受魅力偏见的影响,强壮的和漂亮的应聘者更受欢迎;对于设计行业而言作品造假,作品集过度包装引起的能力与职位不匹配的问题,没有一个较为标准的审查机制,都属于个人的主观因素。

企业要进行策略管理,就必须明确企业内部各个岗位的主要职责以及各职务之间的分工与协作关系,它能大大的提高企业战略管理的科学性、系统性和有效性。
抽屉式管理在人力资源管理中一般用于职务分析。随着社会经济的发展,抽屉式管理的公司也越来越普遍,人们认为抽屉式管理是21世纪初现代化管理发展的新趋势。
当前一些经济发达国家的大中型企业都非常重视抽屉式管理和职位分类,并且都在抽屉式管理的基础上,不同程度的建立了职位分类制度。绝大部分世界500强企业都在实施抽屉式管理,这一工具在福特经理们的心目中,具有非常重要的地位,几乎每一个经理人都在管理下级之中应用了这一工具。
抽屉式管理的步骤
第一步 - 建立一个由各部门组成的职务分析小组
考评小组的组成人员包括:
- 企业领导者:可以保障部门权责设定与企业整体目标一致,保障权威性与决策的有效性。
- 人力资源管理领导者:抽屉式管理模式的主管者,有利于人力资源管理精准性的提升。
- 各部门角领导者和员工代表:促进决策的民主性和科学性。

第二步 - 正确处理企业内部的集权和分权关系
要考虑与正确划分,在哪些领域或事项上集权,在哪些工作上分权,部门权责考评小组要以整体绩效为基准。
第三步 - 围绕企业的总体目标,层层分解、逐级落实职责权限范围
层层分解与逐级落实是“抽屉式”管理模式的核心环节,或者说是管理落实与职权细化的关键性步骤。整体目标指的是企业战略总目标,实现企业经济效益、提升管理绩效与职权分解、落实是目标与手段的关系。

第四步 - 编写职务说明书,制定出每个职务工作的要求准则
职务说明书包括两部分,即对部门领导者和员工的职务都进行规范化说明。其次制定员工职务说明书,通过书面化的形式将员工工作相关内容进行明确规定。哪个员工在哪个环节上出了问题,只要拿出放在抽屉内的职务说明书即可进行查询。
第五步 - 制定考核与奖惩制度,与职务分析法配套执行
绩效考核与奖惩制度是抽屉式管理模式的保障性措施,也是提升管理有效性的配套手段。制定与权、责相配套的奖惩、晋升制度。以职务说明书为依据,通过绩效考核反馈给予认真履职者奖励,给予玩忽职守者相应的惩罚。

总结:其实抽屉式管理法就是管理层的一种管理手段,在抽屉里放一些对于员工的职务职责的约束规则,在心理上给员工施压,进而使之完善所做的工作;在规则上也同样施压,一旦员工的工作不饱和,又或没有完善部分工作,就可以直接拿规则说事儿,企业也挺鸡贼的。
对于员工而言还是要不断完善自身能力,自己没有问题别人也挑不出问题,其次要注意沟通协作的问题,把自己工作做好的同时,如果有精力和能力也帮助同事提升能力和帮助完善部分工作,对自己负责,对公司负责,同事和公司才会对你负责,更看重你。
文章来源:站酷 作者:罗耀_系列
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
人类一切创造性活动和造物活动都可以称为设计,这是从广义角度去理解设计的定义。从狭义角度理解设计的定义,设计就是构想和解决问题的过程。应以人为本,通过系统化的方法满足消费者的市场需求,进而产生功能价值与审美价值。
除了广义与狭义的设计定义,处在不同时期不同的人站在的角度和立场均不同,产生的观点是各抒己见,各不相同。在国内考研只用采用其中一种定义就可以了,但知识是要去学习和理解的,这里我研读了近100本书籍,把所有关于设计的定义都整理出来供大家学习与参考。
设计的定义
彼得·劳伦斯(美国设计学会创始人):设计是一种手段,通过这种手段可以提高生活质量,并能有效的满足人类的需求
王受之教授:设计是把计划、规划、设想、解决问题的方式,通过视觉化的形式传达出来的过程
《大不列颠百科词典》(1786年 / 工业革命前):设计指的是立体、色彩、结构、轮廓、线条、形状、比例、动态和审美方面的协调
《大不列颠百科词典》(1976年 / 工业革命后):设计常指拟定计划的过程,又特指记在心中或者制作成草图的具体计划

6:19 STUDIO - slava balbek / Nata Kurylenko
《简明不列颠百科全书》(1985年 / 中美编译):Design包含两个层面,第一个层面指“心理上的计划”,即计划的思考与拟定计划的过程;第二个层面指“艺术计划”,即把计划中的想法制成草图的具体计划。
《韦伯斯特大辞典》(名词方面):针对某一目的在脑中形成的规划;根据对象预先所作出的模型;文学、戏剧作品的轮廓;音乐作品的框架;视觉艺术作品的线条、细节、外观等方面的相互关系
《韦伯斯特大辞典》(动词方面):头脑中的想象与计划;策划;创造功能;为了达到目的而进行的创造、规划和计算;用商标、符号表达;对物象的描绘;零部件的形状与配置
《牛津英文词典》(1588年):设计是由人所设想一种计划,或是为了实现某物而做的纲要

6:19 STUDIO - slava balbek / Nata Kurylenko
《授予博士硕士学位和培养研究生的学科专业简介》(1999年):设计是一门多学科交叉的、实用性的艺术科学,其内涵是按照文化艺术与科学技术相结合的规律,创造人类生活的物质产品和精神产品的一门科学
柳冠中教授《工业设计学概论》:设计应该被认为是一种方法论,应提高‘一切人为事物’的角度来认识
李砚祖教授:设计是人类改变原有事物,使其变化、增益、更新、发展的创造性活动,设计是构想和解决问题的过程,它涉及人类一切有目的的价值创造活动
尹定邦教授:设计其实就是人类把自己的意志加在自然界之上,用以创造人类文明的一种广泛的活动,设计是一种文明

6:19 STUDIO - slava balbek / Nata Kurylenko
我国《高级汉语大词典》:按照任务的目的和要求,预先设定好工作方案和计划,绘制出为解决这个问题而设计的图案
我国综合字典《辞海》:设计指“按照任务的目的和要求,预先定出工作方案和计划,绘出图样,为解决这个问题而专门设计的图案”
赫伯特·西蒙在《人工科学》书中的一段话:凡是以现存情形改变成向往情形,为目标而构思行动方案的人都是在搞设计

6:19 STUDIO - slava balbek / Nata Kurylenko
阿切尔:设计是围绕目标的问题求解的活动
路甬祥:设计是在一定的约束条件下,最合理的满足社会的需求
佩齐:设计是从客观现实向未来可能富有想象力的跨越

6:19 STUDIO - slava balbek / Nata Kurylenko
保克:设计是获得足够把握前,对未来产品尽可能多地模仿
乔尼斯:设计是表达一种精粹信念的活动
里斯维克:设计是从无到有的创造,创造新的、有用的事物
考研知识
国内的知识大多数采用国内教育工作者对设计的定义,例如我们在网上查关于设计的定义,一般都会出现相同的搜索结果,也就是《现代汉语词典》对设计的定义,即“在正式做某件工作之前,根据一定目的的要求,预先制定方法、图样等。

6:19 STUDIO - slava balbek / Nata Kurylenko
另外考研的知识点还有设计的核心内容知识,包括以下三个阶段;
第一阶段 计划,构思的形成
第二阶段 将计划、构思、设想、解决问题的方式利用视觉化的传达方式表现出来,如图纸、制作效果图、模型等
第三阶段 将设计的方案实施完成
附加知识
以上指的设计的定义是不包含工程设计的,工程设计主要解决人造物(机械、设备、交通工具、建筑等等)中的物与物之间的关系,包括产品的内部功能、结构、传动原理、组装条件等。
工程设计主要是研究和实施建筑、城市、景观设计与工业产品(建筑属于工业)、造型设计、功能性设计、结构设计、可靠性设计、生产工艺设计、生产系统集成设计等的工程技术领域,工程设计更注重产品的实施与落地。

6:19 STUDIO - slava balbek / Nata Kurylenko
工业设计就是对工业产品的使用方式、人机关系、外观造型等做设计和定义的过程。他将产品的功能通过有型的方式创造性的体现,使得工业产品和人的适当的、高效的,甚至有情感的交流得以实现。是一种产品与人沟通的语言,是工业产品和人之间的重要纽带,是用户体验的决定性组成部分。
文章中提到的设计是解决物与物关系的同时,更侧重于解决物与人的关系问题,考虑产品对人的生理、心理的作用。因此设计是包含艺术审美同时又有科学技术的人文科学、社会科学相结合的艺术。
文章来源:站酷 作者:罗耀_系列
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
 Dashboard的含义
Dashboard的含义
Dashboard在B端设计的工作中是一个绕不开的话题,在此我根据自己工作中实际的一些经验总结给大家归纳出一篇更符合工作场景中Web端的Dashboard设计内容。
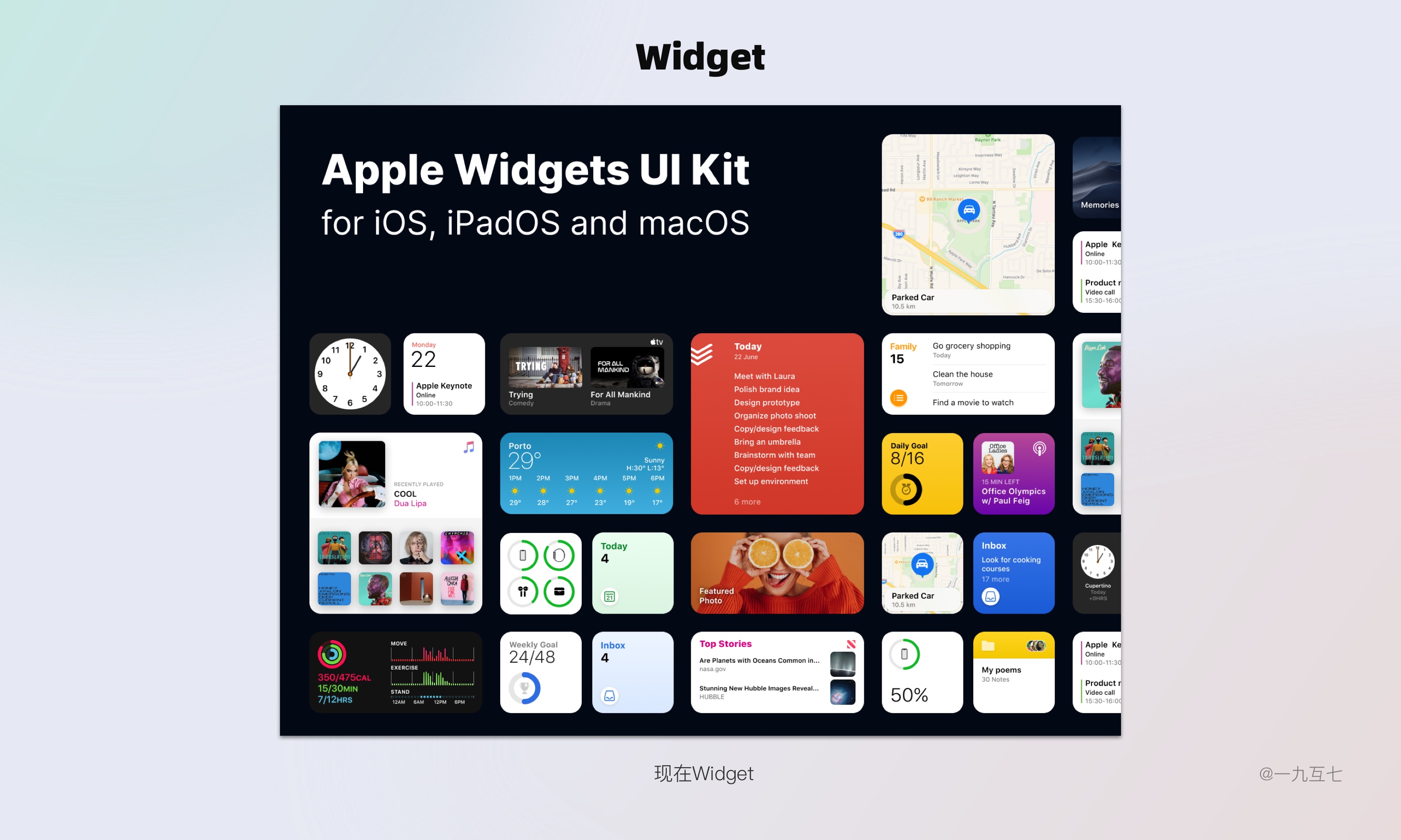
Dashboard的中文直译是仪表盘,最初与dashboard相关在界面出现的是苹果电脑系统Mac OS X v10.4 Tiger操作系统中的应用程序,用作称为“widget”的小型应用程序之运行基础。

2013年Stephen Few写的《Information Dashboard Design》中指出“仪表盘是为了实现某些特定目标而对重要信息进行的视觉传达,对一屏上的内容进行组织呈现使人一瞥便能掌握其所传达的信息。简单点来说就是:为用户提供全局概览,让用户快速掌握工作进展及进入工作状态并可以访问最重要的数据,功能和控件。


Dashboard设计案例
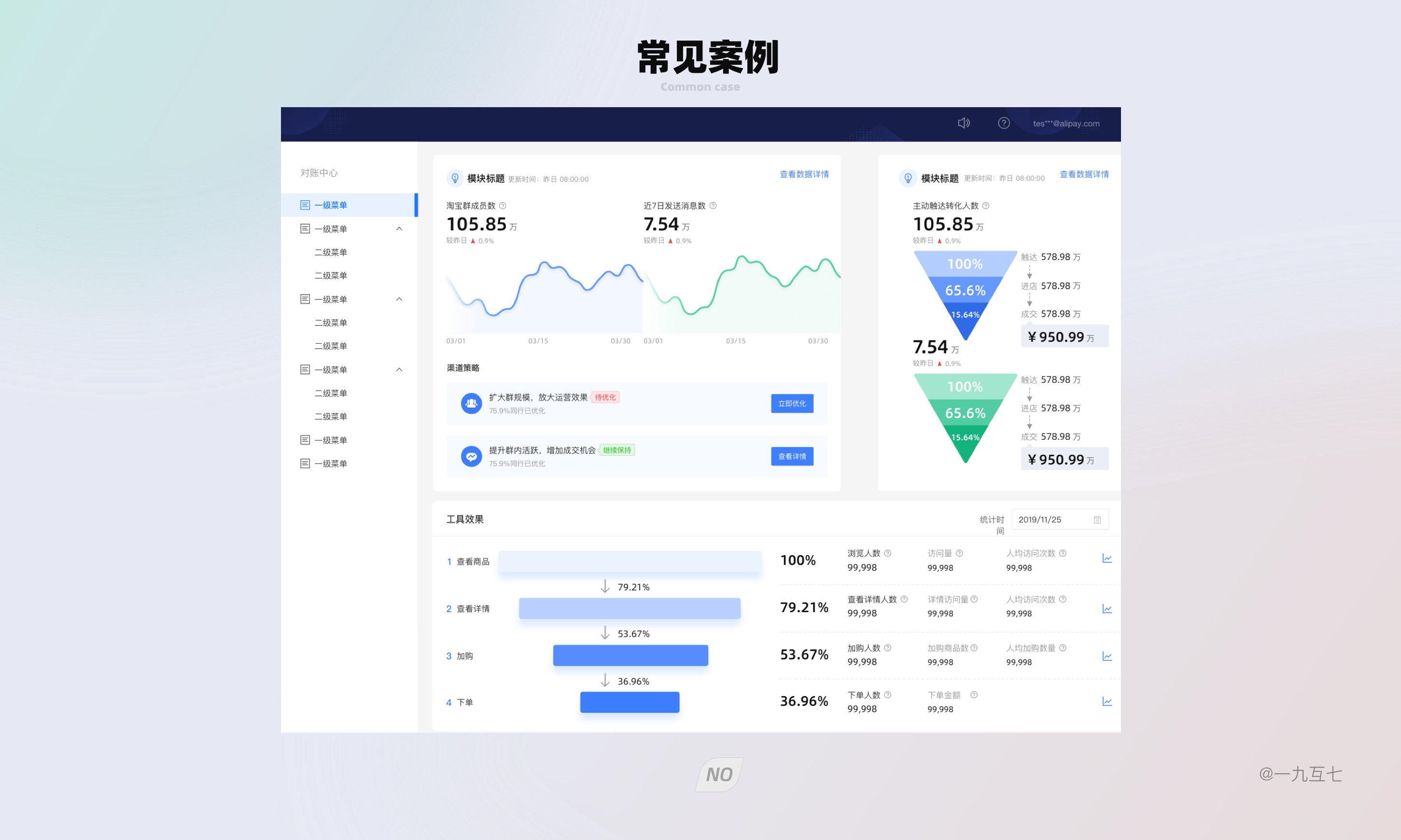
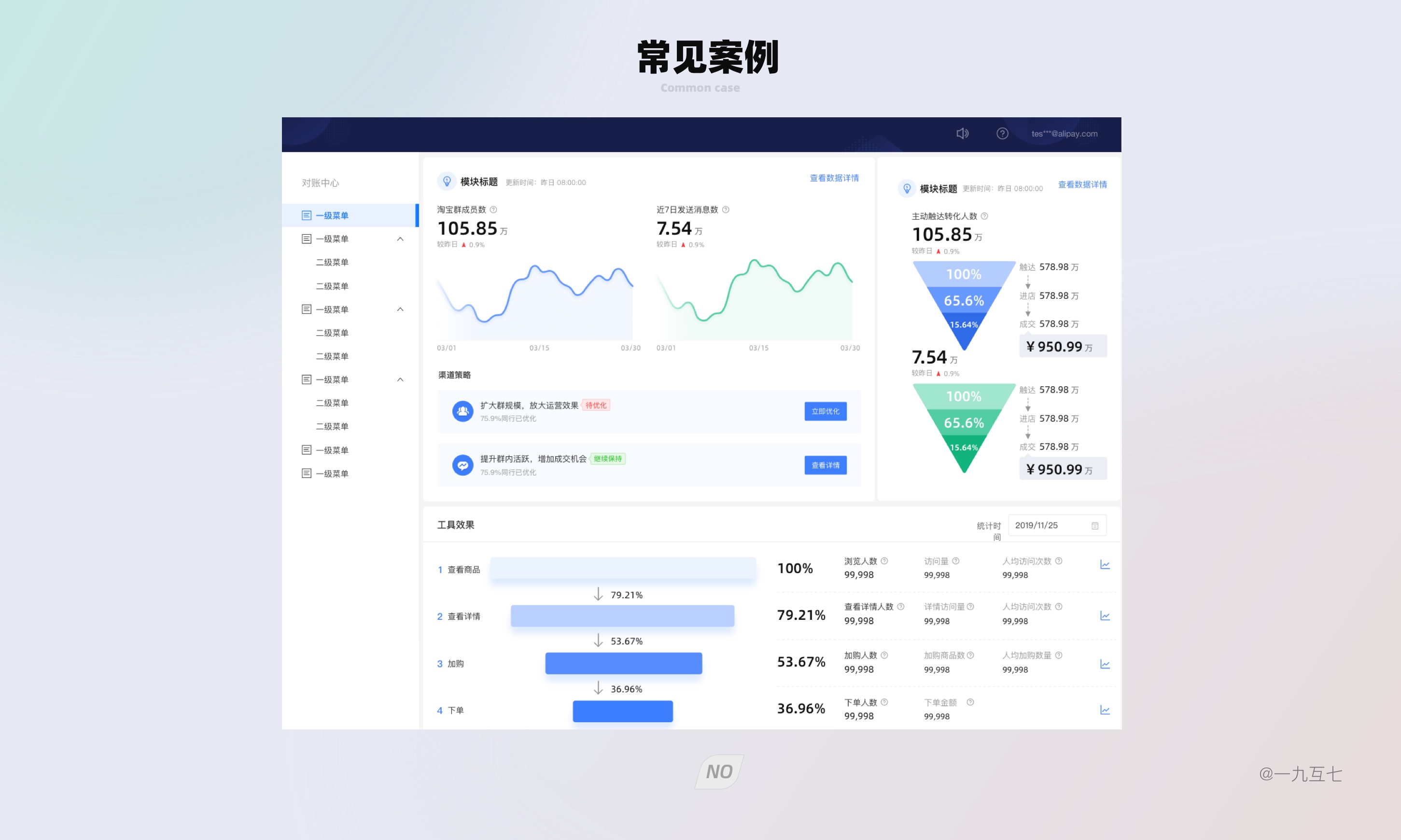
以下是Dashboard常见4点设计不是很好的案例,现在带大家一个个看下怎么才是更为合理。
案例一:右边Dashboard上的信息做了层级的区分,相对左边更加直观。

案例二:左边Dashboard颜色偏荧光色,色彩语言相对右边不适合长期工作使用。

案例三:设计方案时没有采用格栅格化解决适配对不齐等等问题

案例四:dashboard模块之间间距没有呼吸感。

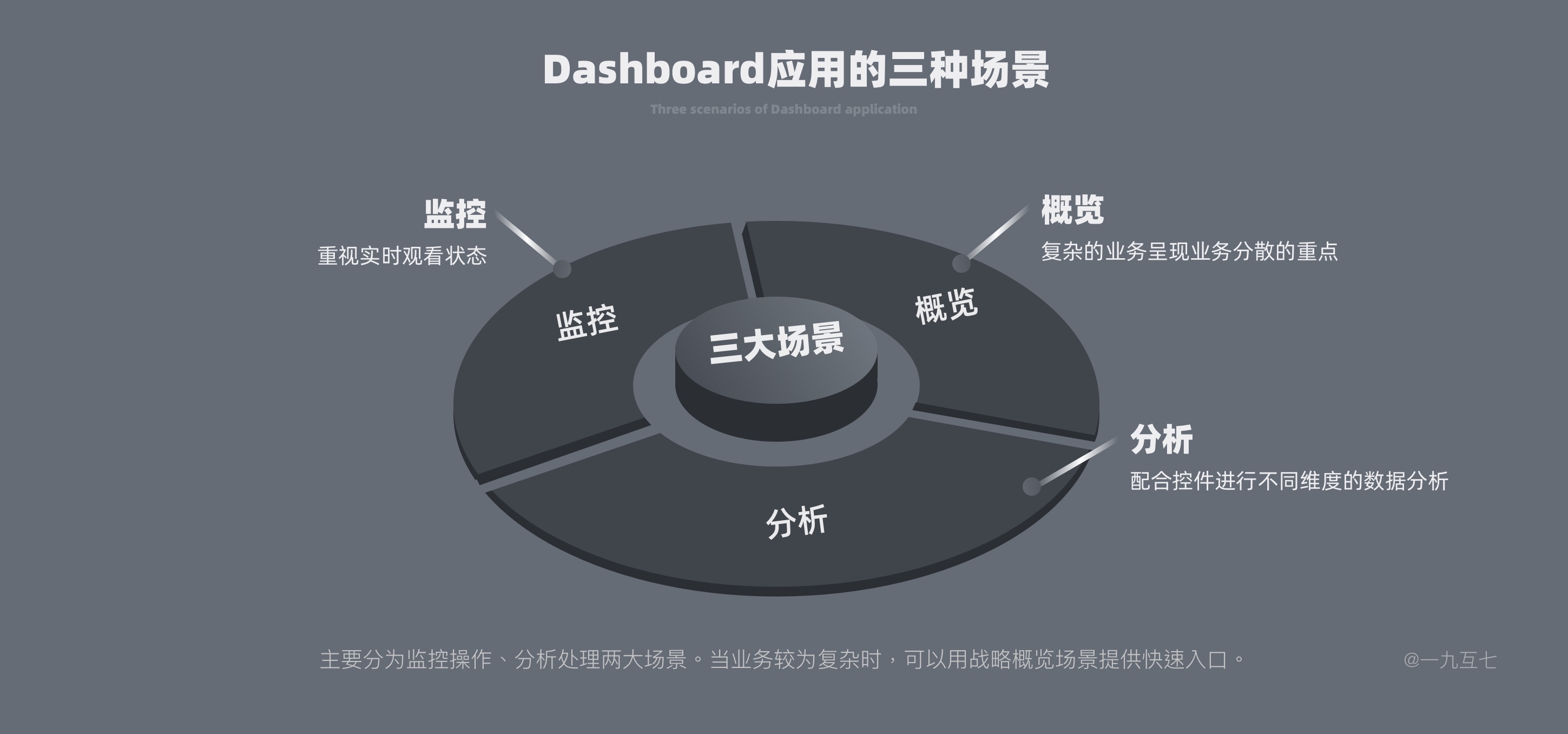
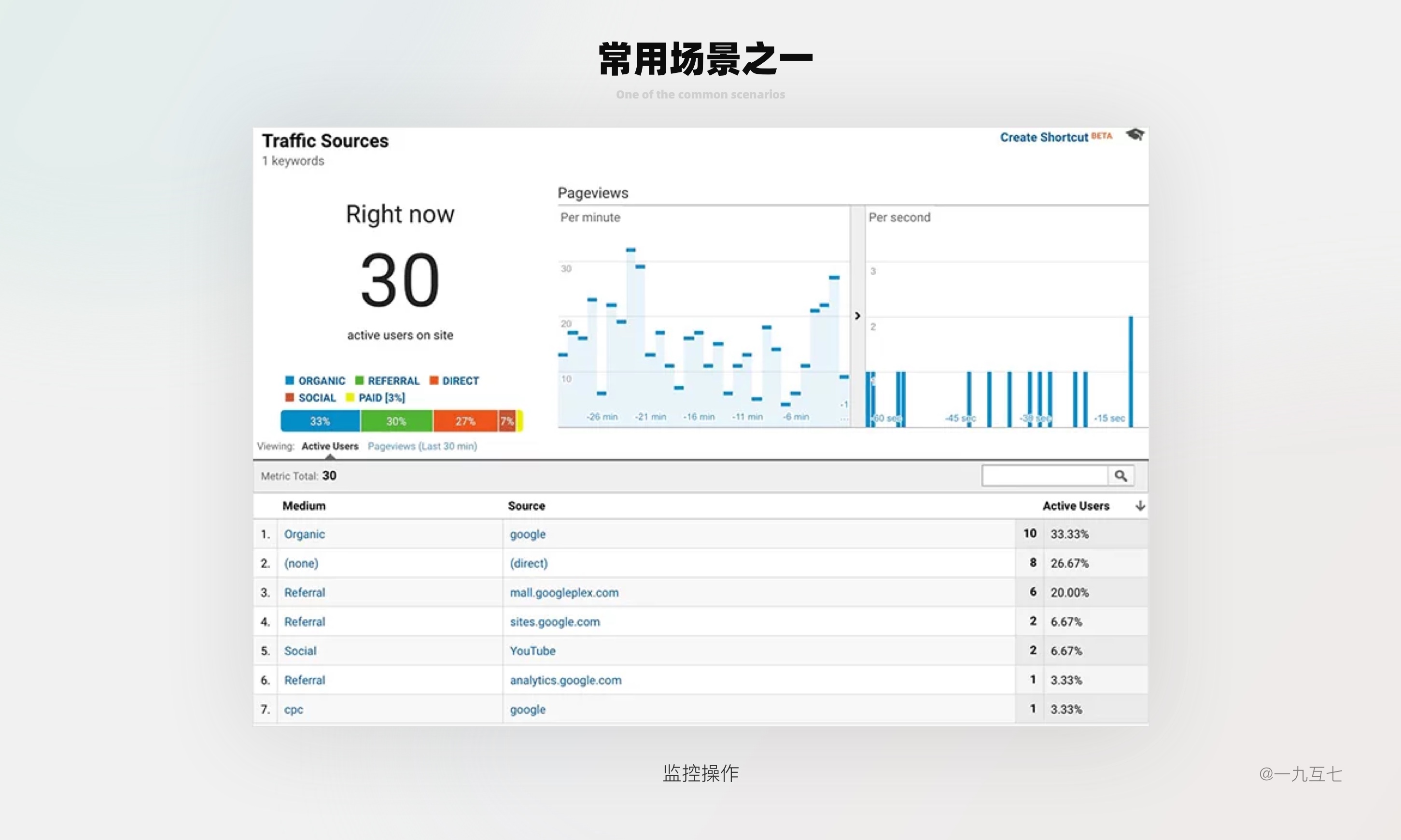
B端设计中,设计师要实时了解哪些是重要内容以及核心数据。Dashboard可以直接传递出:“业务整体状况如何?有哪些关键指标?各指标的运行情况分别如何?哪些指标出现异常?需要用户做些什么?”。由此可知,B端Dashboard产品中大多数都以看为主,辅以功能控制。主要分为监控操作、分析处理两大场景。当业务较为复杂时,可以用战略概览场景提供快速入口。

1.监控操作:
使用户可以一目了然地检查其状态,提供关键指标实时监测并且告知异常状态。更重视实时观看状态。

2.分析处理:
通过数据图表,配合控件进行不同维度的数据分析。以数据为中心,并显示尽可能多的相关数据视图。
数据性Dashboard。数据概览可视化展示为主。帮助用户提供较为直观数据维度,更好分析决策。

综合性Dashboard,既有提供数据全局概览可视化,同时也能快速在页面进行操作完成工作。国内B端产品最常出现的Dashboard功能模式。本篇文章也是着重介绍如何完成这个类型需求

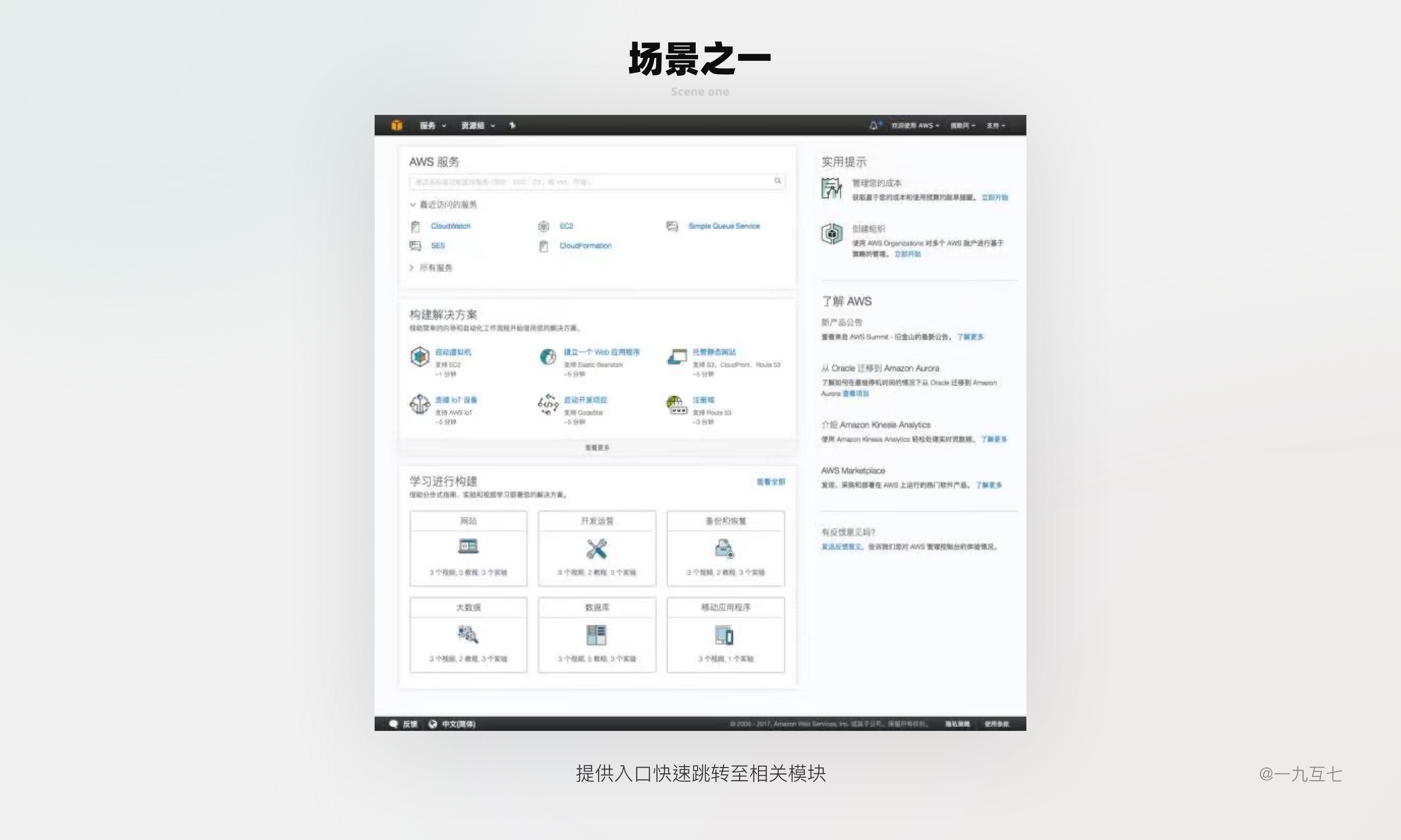
3.战略概览:
在复杂的业务中,可以呈现业务分散的重点信息,用户可以通过提供入口快速跳转至相关模块。

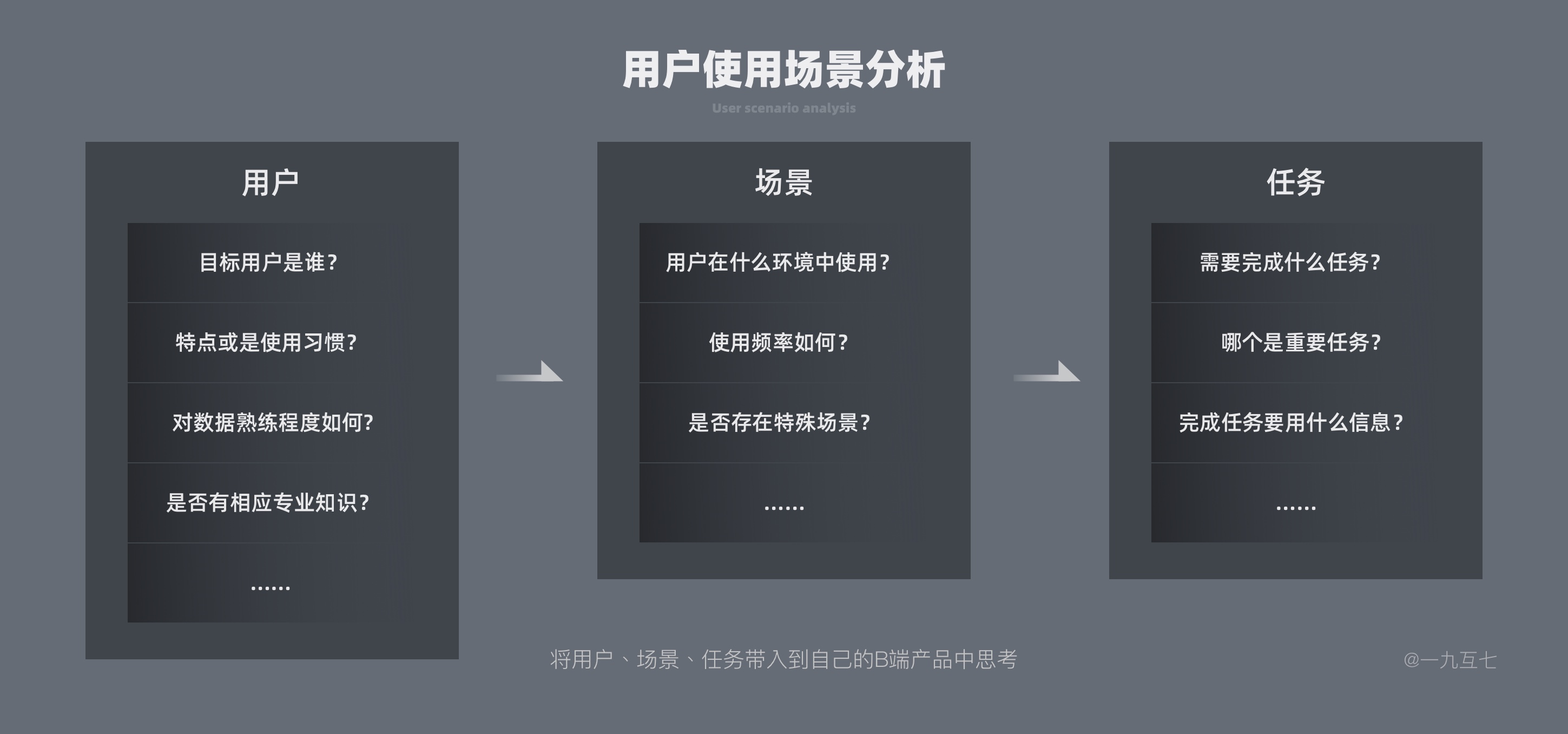
B端设计过程中每多了解一个维度分析就更有利于下一步Dashboard框架搭建。因此在对Dashboard有了一些简单了解之后,我们再来了解下用户场景。例如:用户是财务人员审批商户充值申请。工作人员进入dashboard之后先是进行充值打款申请。那么设计时可以考虑在Dashboard中加入常用功能:充值。并且需要给到相应充值数据概览:账户余额。每个B端产品都有自己特定工作场景。因此从用户、场景和任务这三方面考虑,可以做到帮助设计师更清晰设计dashboard布局以及设计自查。
因此以上这些信息都是需要在设计Dashboard时弄清楚的内容。
信息处理
当弄清楚需要呈现信息内容后,需要进一步对信息做处理。从用户的角度,举个例子在FMS财务系统记账中,财务需要查看季度报表。那么数据的单位以默认季度呈现会更为符合使用用户需求,准确且高效。具体可以从以下四个维度来做进一步处理:覆盖范围、时间跨度、粒度、个性定制。一般核心指标不超过7个,确定核心指标的联系及优先级。
合理的信息结构能够帮助用户高效阅读,理解内容。如何将信息碎片有逻辑地组合在一起,合理呈现和布局,选择使用什么结构视内容而定。
举个例子:
对于管理者的角色来说使用Dashboard的诉求是:及时把控业务情况
信息处理内容:
1.掌握重要业务数据:经营数据,订单数据,客户数据;
2.了解员工工作进度;
3.处理急需解决的工作任务。
对于执行者的角色来说使用Dashboard的诉求是:高效完成工作任务
信息处理内容:
1.急需解决的工作任务:待发货订单,待退款,待跟进客户
2.了解自己的工作进度
3.经常使用的功能:发布商品,添加客户,开单
4.查看重要通知公告:公司发布的公告
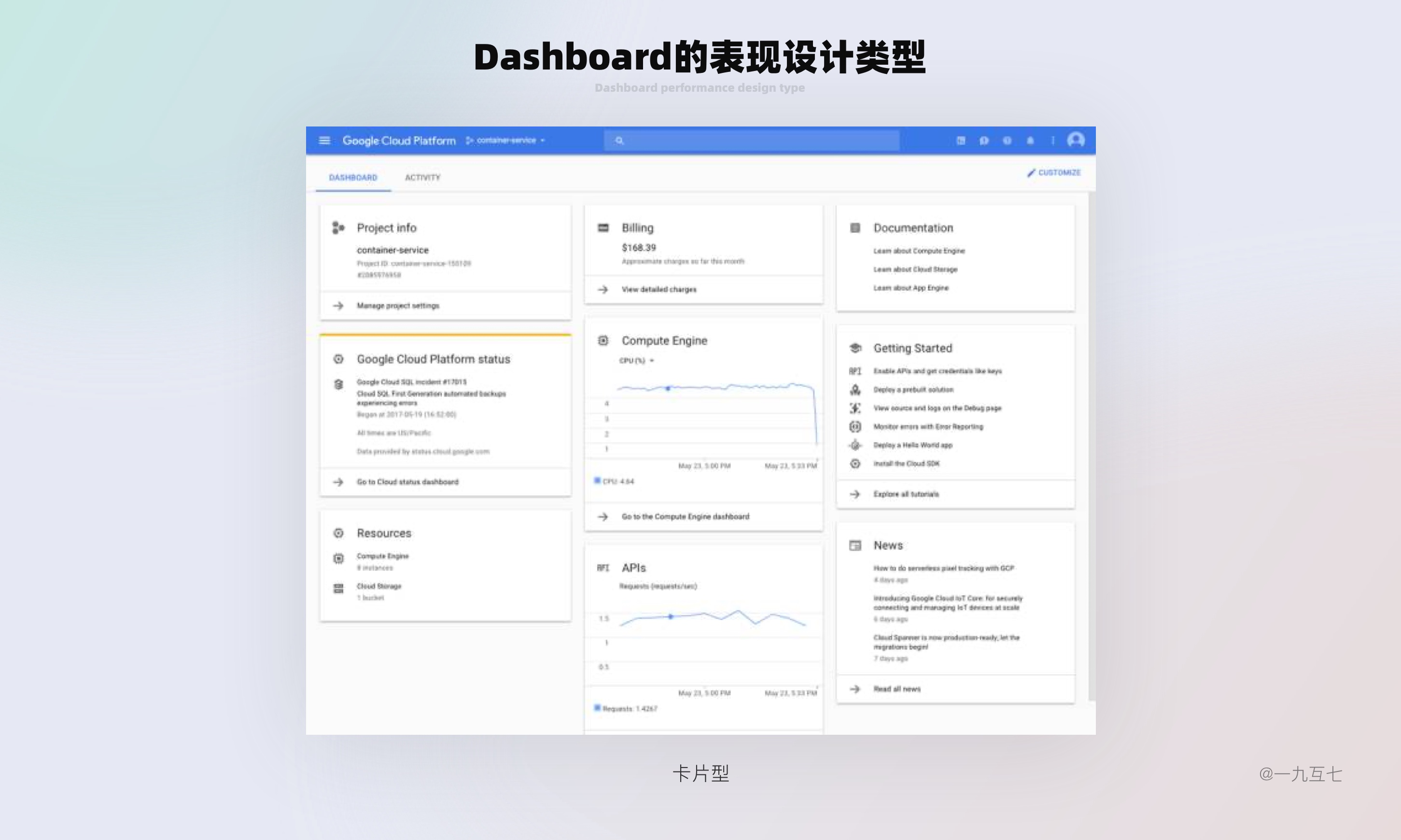
Dashboard表现结构常见两种类型:卡片型、流程型。
卡片型
最常见就是卡片型。即将有相关联的内容进行分组呈现,让Dashboard内容归类而不杂乱无章。
流程型
内容相互之间具有一定的逻辑关系,如地理位置关系、数字包含关系、对象父子关系等,这种结构可以让对象之间的逻辑关系十分直观。很直观的呈现了资源对象之间的相互关系。
国内B端产品一般是由以下这几个部分组成的。全局导航、数据概览、待办事项、常用功能、任务进展、平台推送、数据图表。下面带大家仔细看下具体每个部分具体如何设计。
1.全局导航
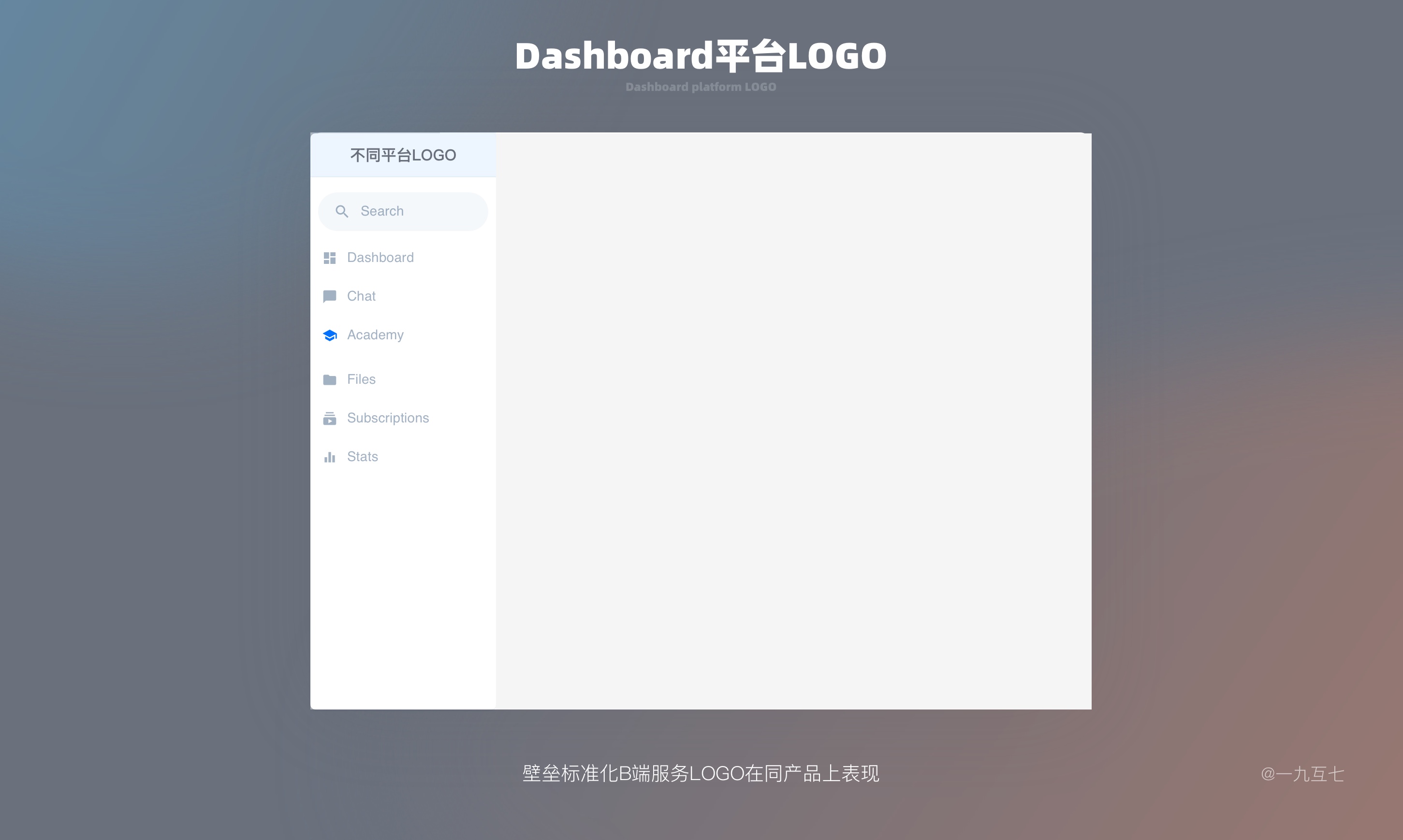
在B端Dashboard中,全局导航一般由三个部分组成。平台LOGO、功能入口导航、快捷功能导航。
1.1平台LOGO
一般这里都会放LOGO,对于一些壁垒标准化B端服务,这里通常是给好标准规则,后台自动配不同客户的LOGO。因此要考虑到区域的色彩是否适用各种不同LOGO。如果是OA或是定制化B端服务,那么就可以直接定制设计。

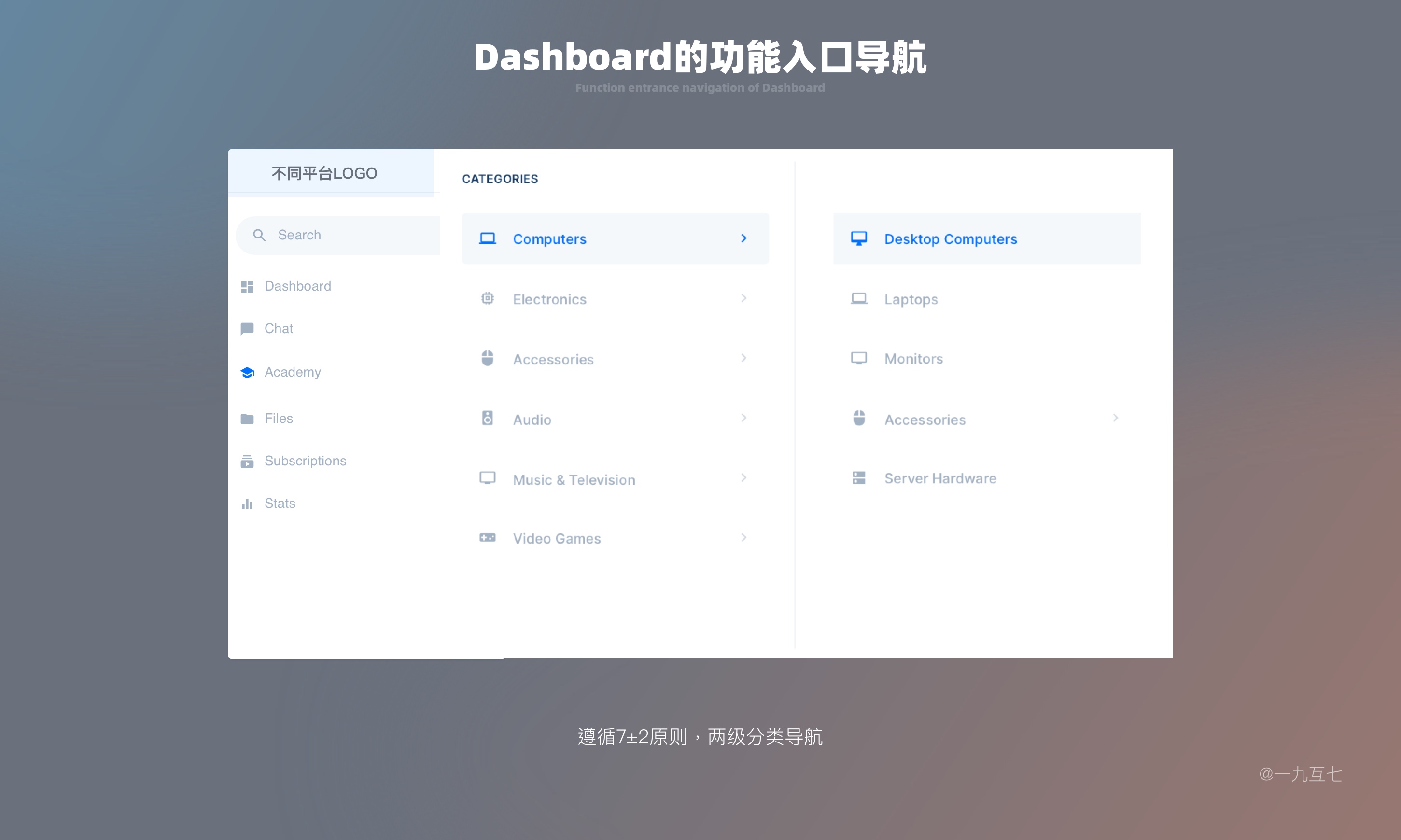
1.2功能入口导航
就是菜单导航,在B端Dashboard一般都是在侧边。建议最多不要超过9个,遵循7±2原则。尽量将同类型归类,好好利用下二级分类。另外入口不要太深,用户容易找不到入口。尽量设计优化合并来减少用户使用负担。

在国内B端产品中,最常就是将功能入口导航放在侧边。适用于更专注功能和快速操作的系统

优点:
拓展性,一级导航的数目可以展示更多;
层级清晰,一二三级导航都可以流畅展示;
操作效率高,用户在操作和浏览中可以快速定位和切换当前位置。
缺点:
视觉动线左右折回,比顶部导航更易疲劳,
内容区的排版空间更小,需要考虑适配问题。

在国内B端结构比较庞大的后台中,通常会将功能入口导航设计为混合模式。混合模式就是将功能入口分为顶部与侧边两边都有。这是因为侧边模式已经无法层级扩展性已经无法很好的满足产品架构了。

优点:
层级拓展性强,可达四、五级导航。
缺点:
操作难度上升、视觉动线更复杂。
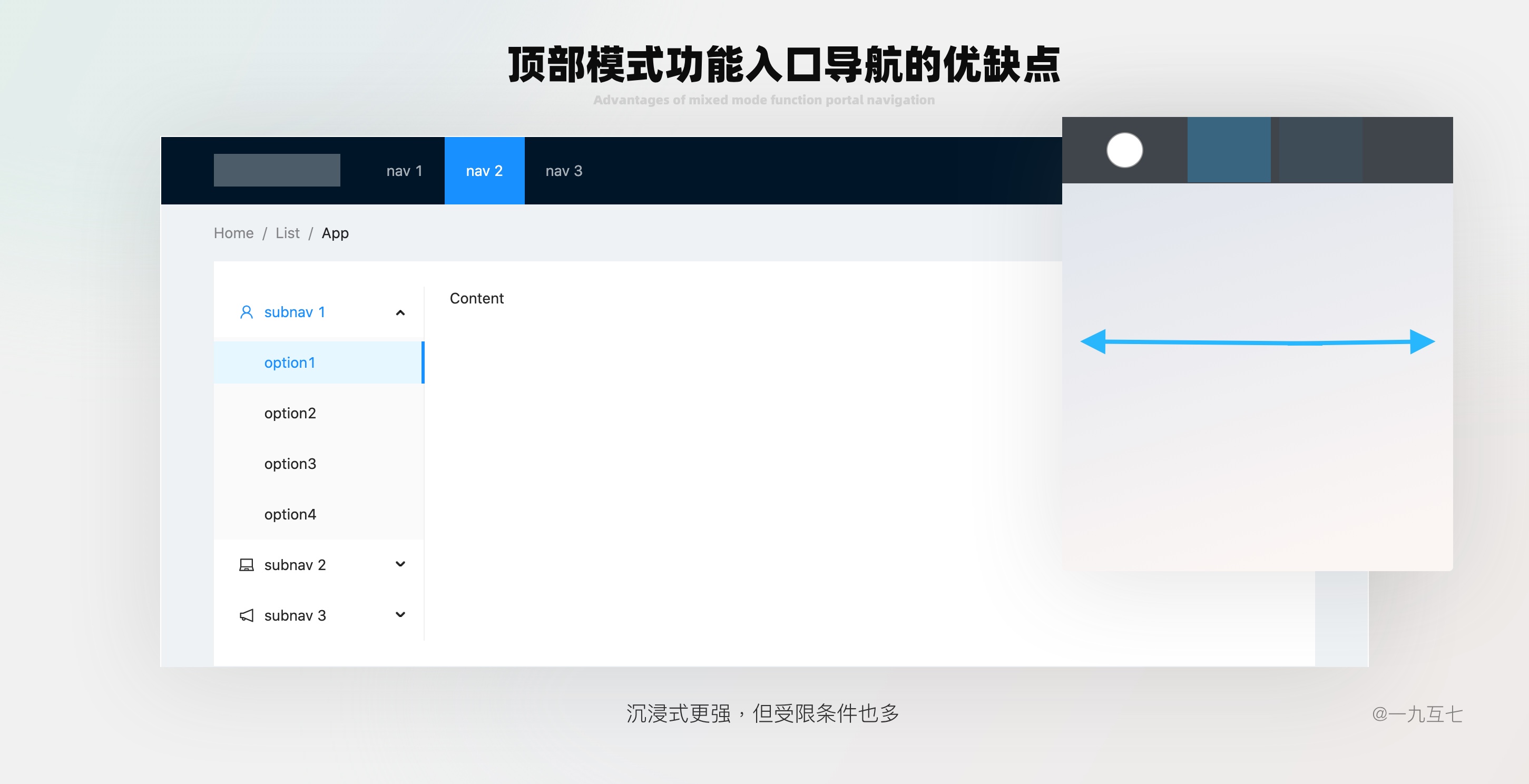
还有一种模式:顶部模式,这种模式在国外产品中较多,在国内的B端产品中较为少应用。原因之一是起初最早的国内B端产品就采用这种排版模式,在国内形成了一种用户操作习惯。国外最常见的B端顶部导航:saleforces、hubspot、zoho。

优点:
沉浸感比侧边以及混合都要强,几乎不会对于用户的阅读行为有干扰,因为Web也有顶部浏览器菜单。
缺点:
一级导航栏的栏数及字段内容受限严重。国内B端产品会有很多快捷功能就更不利用采用这种模式

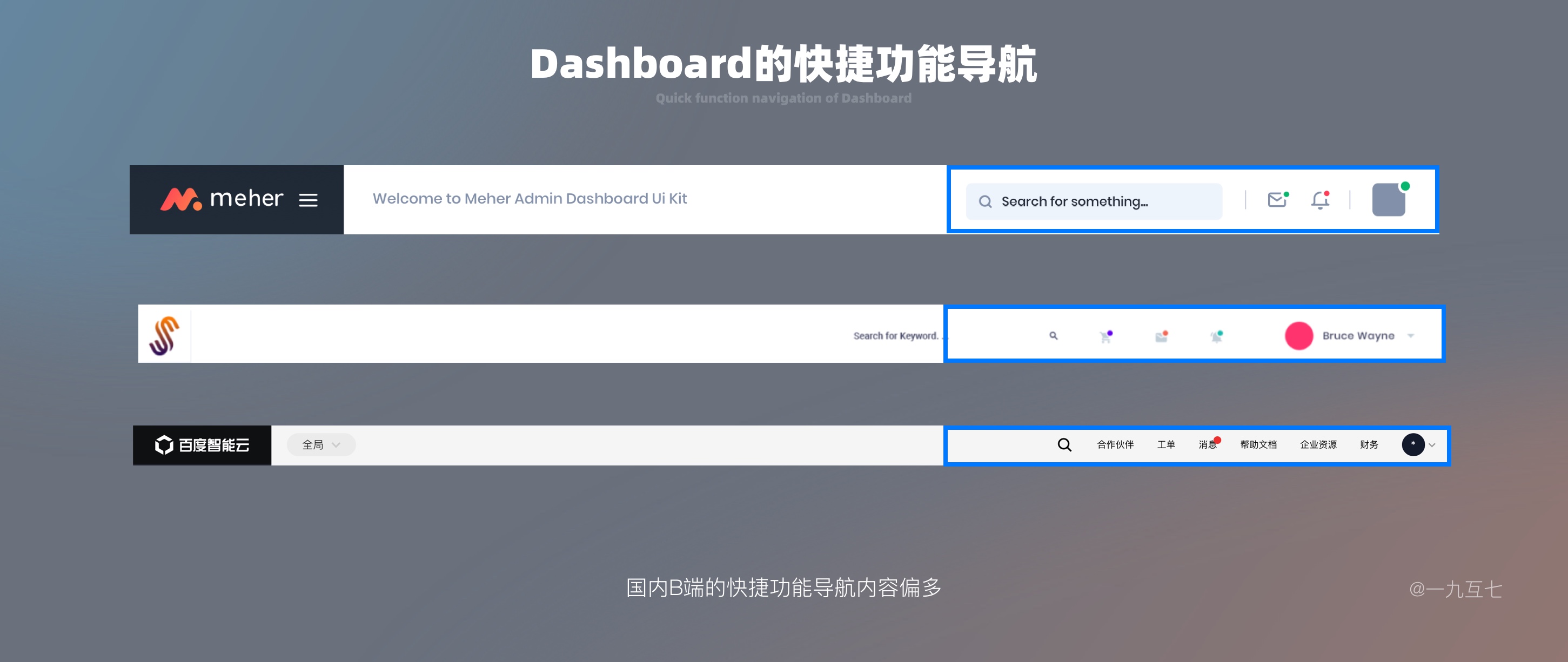
1.3快捷功能导航
一般包含:消息通知、账号信息、帮助中心、设置。在国内B端产品中基本上都是在右上角


在B端Dashboard中,数据概览通常都是选取最关注的数据指标来展示,而不是全部数据;选取最关注的时间段,而非全部时间段。

构成:数据名称+数字
这个模块在设计表现上最重要就是信息层级的设计处理。如何能够让用户一眼就看到最关注的数据内容指标。设计时注意突出数据才是关键。设计时关键数字上就要字号大一点,甚至可以采用特殊的数字字体,例如DIN系列,来加强对比。
待办事项模块通常是应用在执行角色的Dashboard中。节省工作人员寻找任务的时间,避免遗漏任务。

构成:待办事项名称+数字+可点击跳转的链接
待办事项的展示方式可以是数据可视化也可以是数据概览。但是有一点,数据必须是要能够点击的,因为待办事项就是要有入口去操作。同时也可以把待办事项平铺出来,平铺几个可以根据具体情况定。如果待办样式本身很多的情况下,可以采用tap切换的样式全部展示出来。
用户高频操作快捷入口,点击跳转相应操作页面。这个模块每个b端产品都不一样,需要仔细反复斟酌是否是用户需要的高频功能。

用户当前最关心的任务,常用进度条或者时间轴的形式表示。

平台用来触达企业的信息,一般有产品更新动态,学习培训,客服,广告推送,活动消息(这个一般比较常出现在平台类的b端产品中)

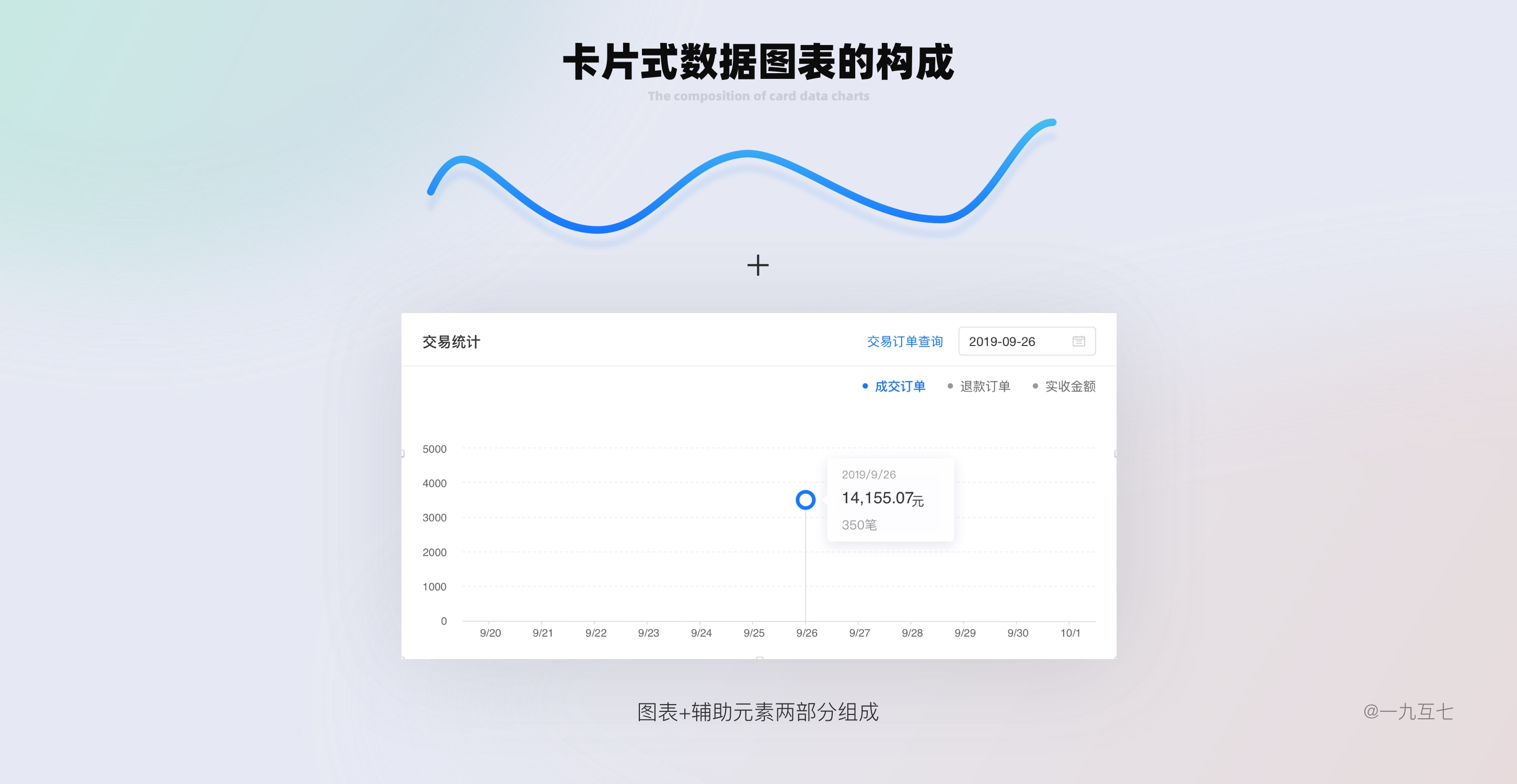
卡片式数据图表可以拆分成图表+辅助两种组成部分

7.1图表
B端设计师需要准确通过图表来表达出用户需要的维度信息。
7.1.1折线图
随时间(连续内容)而变化的连续数据,适合表现趋势。Y 轴刻度值选择要合理,以数据波动要最大化的显示

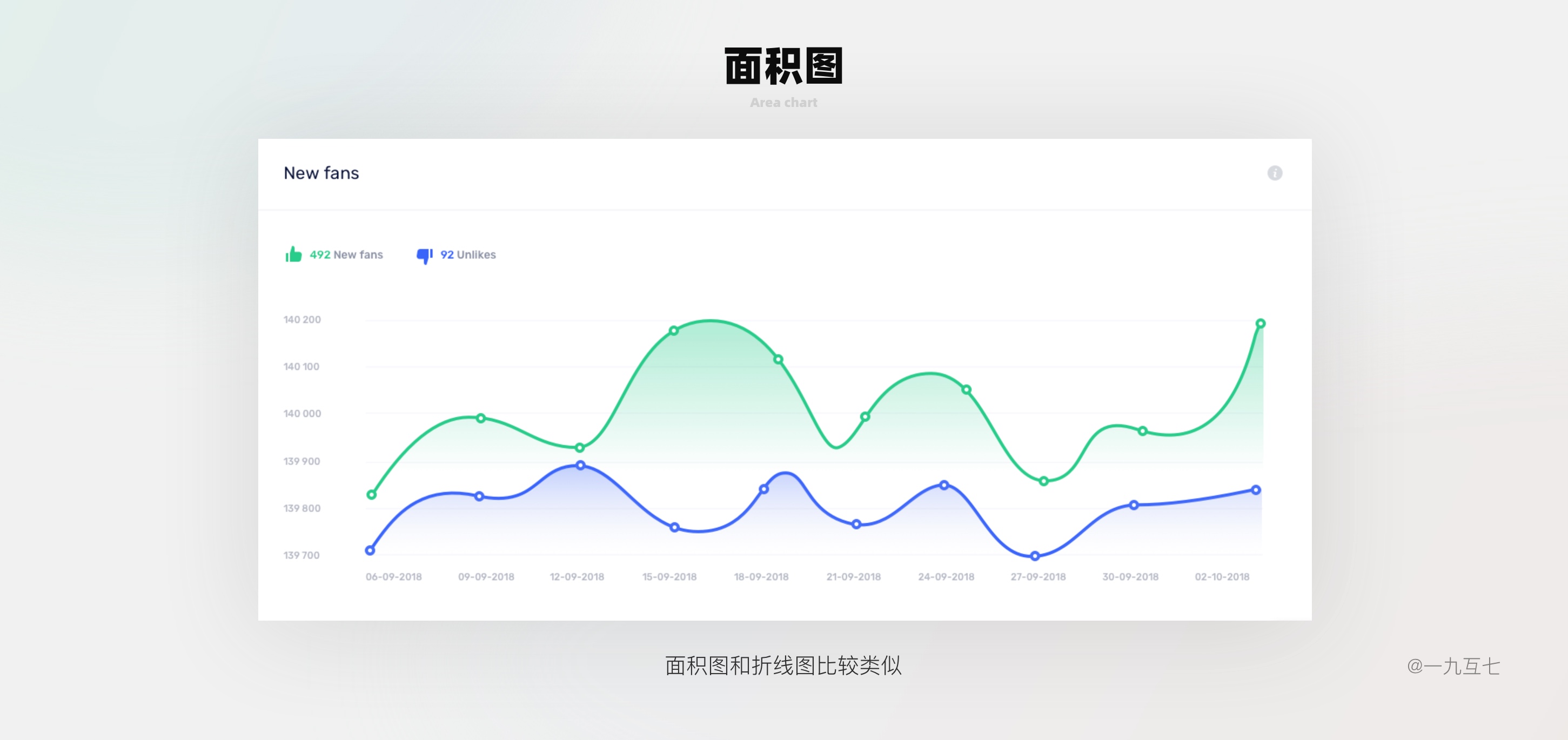
7.1.2面积图
面积图和折线图比较类似,针对只有单个数据类型有面积区域的表达效果比折线图好。数据类型尽量不要超过2个,有2个数据类型时,注意调整面积区域的透明度以及色系保持统一

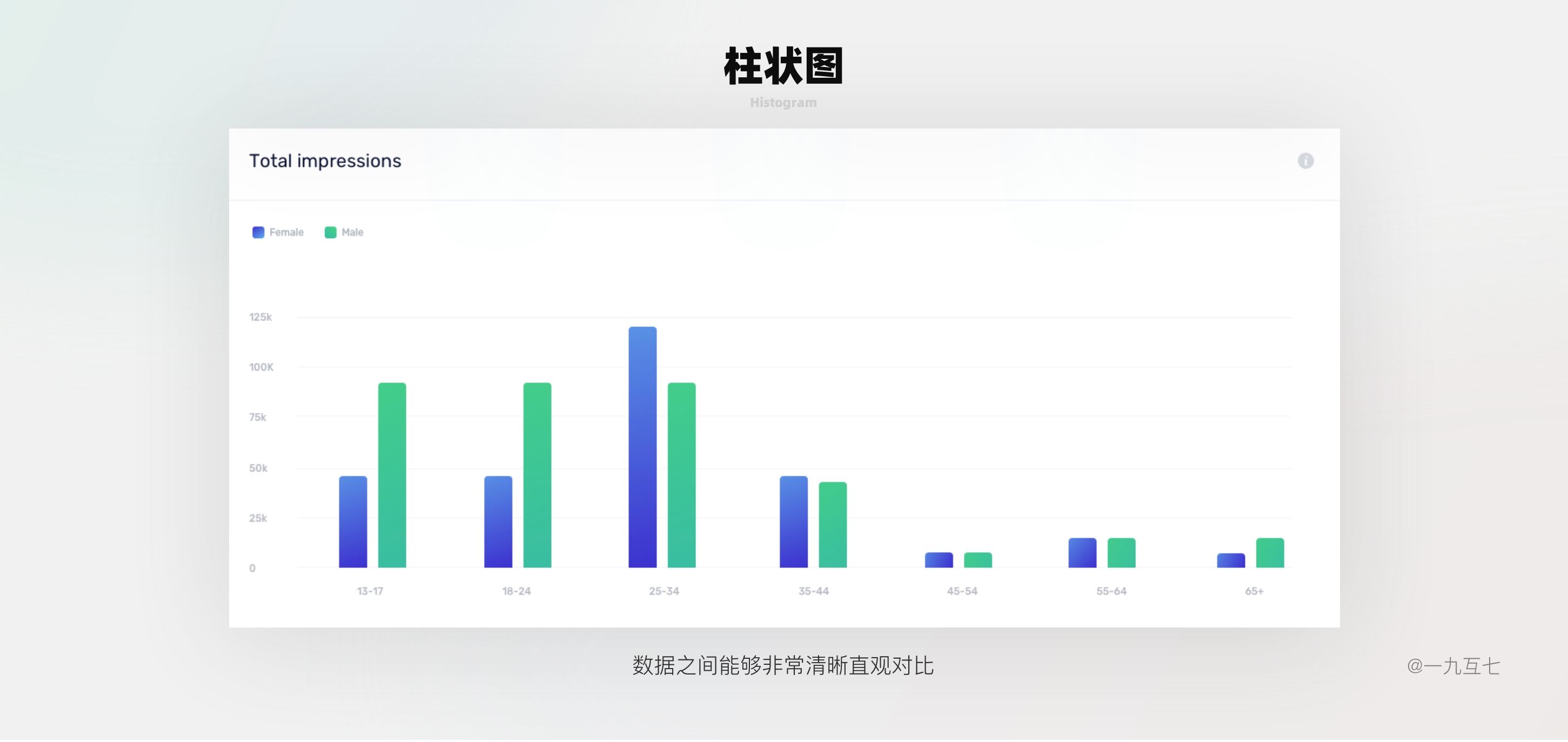
7.1.3柱状图
通常用来统计累积叠加数据,数据之间能够非常清晰直观对比。柱状图的单位宽度不要是固定值,单位宽度之间间距在不同分辨率屏幕下的对比要合理。不用大圆角元素,不够严谨,太活泼。最多使用两种颜色,一种默认,一种hover或tap,保持界面统一性

7.1.4扇形图
有共同的上一级层级作为统计总合,数据之间平级且有占比。数据必须是正整数,至少两个以上数据,且用不同颜色表示

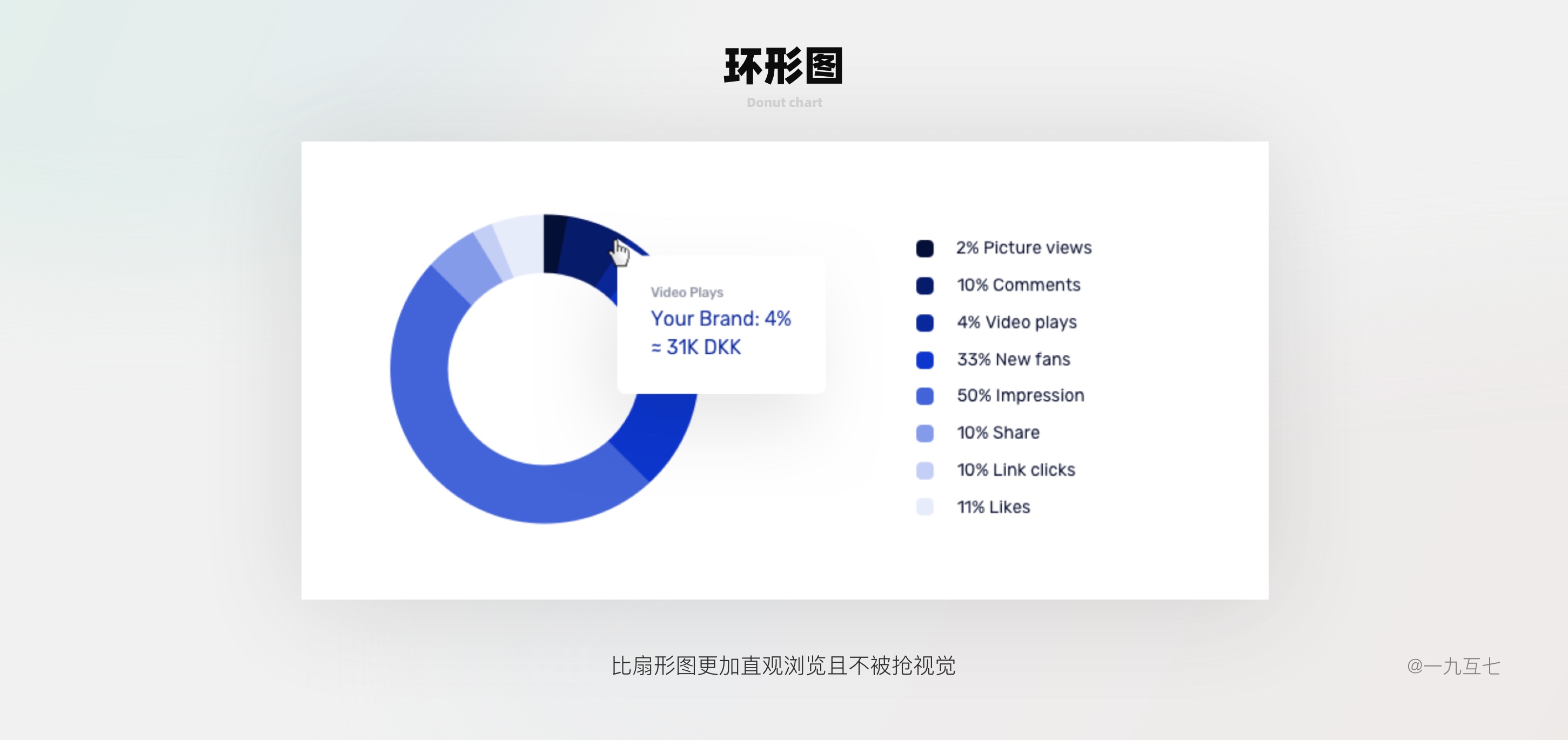
7.1.5环形图
与扇形图很相似,但是比扇形图更加直观浏览且不被抢视觉。避免过于太细太粗,控制好留白呼吸感

以上是常用的图形图表,绝不是全部。有兴趣的同学可以到以下两个网站可以利用碎片化时间扩展学习
EChart:
https://echarts.apache.org/examples/zh/index.html
AntV:
https://antv.gitee.io/zh](https://antv.gitee.io/zh
7.2辅助元素
卡片型图表的第二部分也就是辅助元素。辅助元素里面还有很多细节元素组成:标题、轴、提示信息、标签、气泡信息、功能(筛选、导出、保存)。当然在实际设计中,会根据场景去修饰删减一些元素,以此来减少冗余信息,帮助用户快速达成目标,在最少的时间内获取更多的信息。

7.2.1标题
标题是区分卡片信息,迅速让用户了解卡片图表的重要元素。通常需要斟酌严谨不重复,简洁概括。

7.2.2轴
轴上最重要的内容就是单位,将每个数据在同一轴上都是维持同种基准。便于进行数据测量。

7.2.2.1轴的细节
现在知道了轴由哪几部分构成,那么接着了解细节
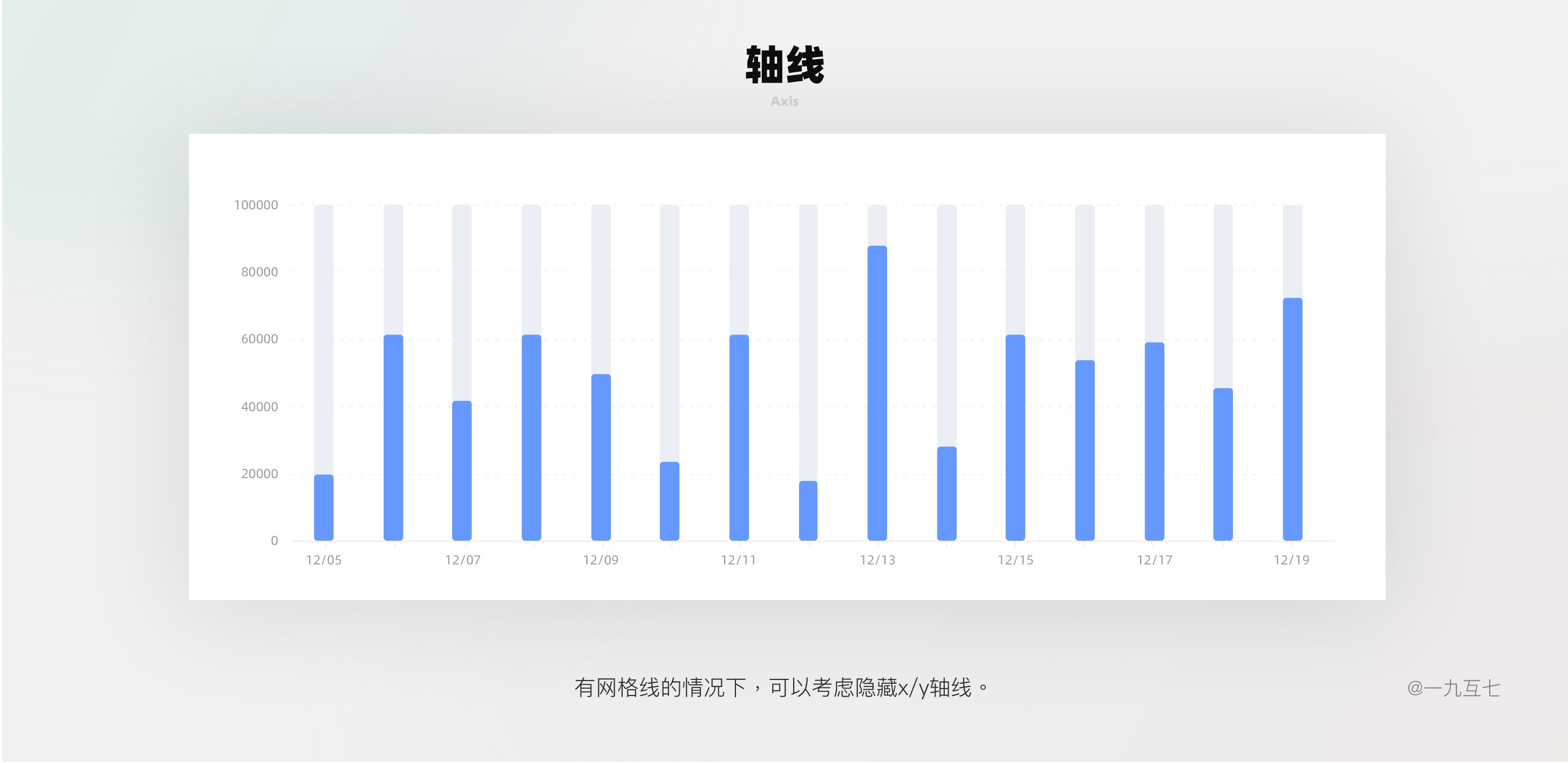
轴线
轴线细节一般只考虑是否显示,在有网格线的情况下,可以考虑隐藏x/y轴线。通常显示数据的轴作为隐藏,突出视觉重点,减少不必要的线条。

轴刻度
轴刻度是轴线上的间距不宜过密,确保信息可读性以及呼吸感,根据 7±2 法则,在可见的卡片内尽量保持这个规则,可以利用抽样显示的手段来优化轴标签重叠的问题,这种一般是在连续性内容上可以使用。若轴上单位信息确实过多,虽然是连续性内容例如展示30天单位,由于本身卡片信息不是过于最重要层级,设计在相对狭小空间尺寸中,那么建议考虑在轴线上安排滚动条,并将重看单位放置前位。设计特别注意点,将滚动条设计作为辅助元素不宜抢视觉。
网格线
网格线是用来辅助图表数据直观对比的,增加数据更快速的阅读性。举个例子:数据展示轴线在左边。那么离左边最近的数据图形可能不需要网格线就能立即对应到相应数字。但是越靠近右边的数据图形就相对比左边的数据图形就比较难一眼识别。因此网格线也担任了刻度尺的功能。在设计网格线时要注意网格线更多是辅助的角色。表现类型可以选择虚线或是实线。但是要把握好颜色选用不抢视觉重点又能看到。
7.2.3提示信息
以对照的方式来理解可视化对象的项目归类信息,总结图形形状和文本组成内容。

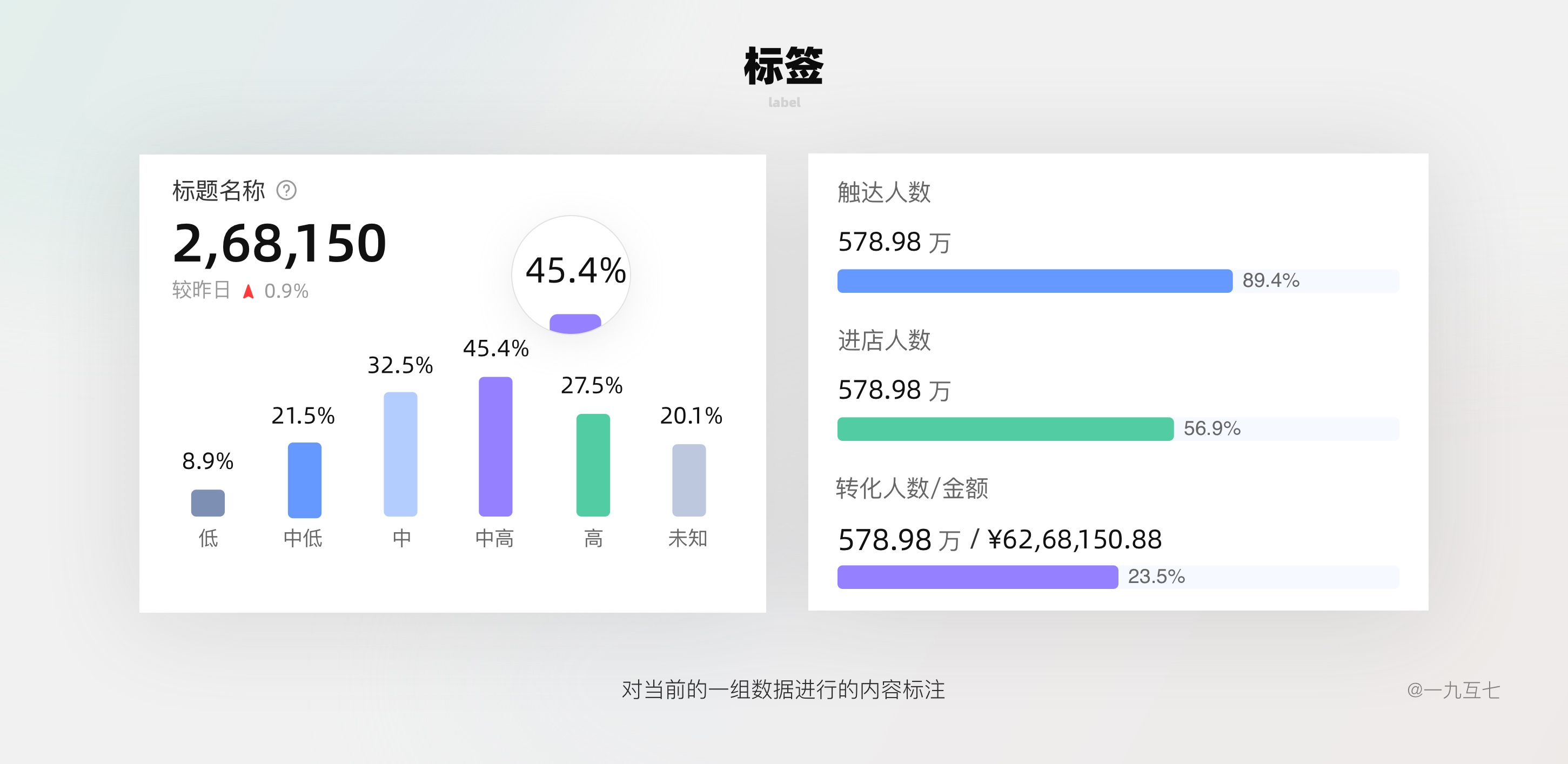
7.2.4标签
在图表中,标签是对当前的一组数据进行的内容标注。根据不同的图表类型选择使用。

7.2.5气泡信息
当标签默认不显示,气泡信息一般是鼠标tap或者hover时,显示该位置的数据。在简洁的页面中,也能让用户直观看到信息对应数据结果

7.2.6功能
这个模块涉及的内容偏多,在表单页面更常出现,以后有机会可以单独说。一般常用功能如筛选、导出、保存。可以让用户控制和友好的体验
确定B端产品的设计风格
首先tob的产品dashboard说到底还是给使用用户所使用,也就是“人”。所以通常情况下dashboard除了传递出用户想要的数据信息,还要传递服务于人。此外最重要的是B端设计师需要理解项目背景。例如某个财务应用平台不属于科技未来感,而是突出一种安全,高效,具有客户亲和力的商业产品特性。那么关键词:服务、轻松、高效、亲和、精致。那么一个干净、相对轻量、统一的Dashboard UI界面就提炼出来。
色彩
常说色彩是一种情绪版,在Dashboard设计中,色彩也是映射关键词的非常重要一个环节

字体
B端产品一般都是以数据为主要信息源,针对一些关键信息指标时,可以采用特殊的数字字体。由于本身数字字体包内存不大,所以也方便调用。例如DIN系列等等
设计稿尺寸
本篇内容都是针对pc端内容,具体移动端以后有机会会分享。大多数B端设计师都知道以1440x900设计,但是在工作中会以埋点数据了解到事实上真实场景还是以1920x1080的尺寸为多数。毕竟时代不一样了。以1440做设计主要还是考虑从上下兼容的角度的。B端与C端不同,C端往往照顾大多数的用户群体或是主要消费力群体。但是B端一般不会放弃任何一个用户,哪怕定制化。这个在C端是不太现实的。因此适配对于B端产品来说也是尤为重要。
设计原则
上面的内容更多是阐述每个部分的内容,实际工作中设计Dashboard时不一定按照那个顺序进行,因此在此再强调下设计Dashboard的设计顺序以及原则。要先弄清楚目标用户以及使用场景,确定好关键的大约7个核心指标。将用户整个流程梳理流畅之后,再开始考虑Dashboard设计执行。
同时在设计执行上也要特别注意几个点:
1.突出核心指标(7个左右)
2.信息层级区分
3.减少用户选择,尽可能默认给到用户需要的数据维度
4.界面简洁严谨
5.避免过多颜色与不统一
6.数据维度正确图表选择
设计的注意事项以及建议
1.tob的设计师要了解业务所处的周期在什么样的阶段。在探索期建议dashboard的设计应用于市面上现成的组件进行搭建,以便与研发团队一起为业务助力。更好更快的发展。
2.在tob的dashboard设计中,设计师要特别注意数据表现的落地效果
3.当dashboard只在设计层面改版,并且改版内容过大时,推荐保留旧版入口,提前进行埋点用户以便应对用户对于大版本适应缓解焦虑。如果有新功能或功能调整要及时加入一些引导设计,以便减少用户的学习成本。关于引导设计的内容欢迎参考我的上一篇文章:《B端必看的引导设计(一)》
4.允许用户定制和共享dashboard,虽然不适用于所有的B端产品,如果类似于团队协作中多种角色共用一套的dashboard平台,可以考虑引入这个功能。几组定制模块可以满足于不同角色的用户需求,并且能够增加dashboard的使用率
5.dashboard关键信息数据尽量设计在一屏以内,作为数据可视化,内容快速浏览获知全局,并且完成任务是比较重要的。
6. 突出统计数据的变化并对异常情况作出反应
7.数字设置不一定要设置为右对齐,但是单位是金额,那么要将金额设置为右对齐,为了使用用户识别方便,快速比较。
8.设计完Dashboard一定要自查一遍,是否真的符合工作人员的使用场景。有没有理解不准确的地方。
为什么b端设计师要懂得Dashboard,在很多b端业务场景中,有个特点,设计师常常会接到大量数据展示要求。如果设计师对dashboard缺乏认知,就有很大的可能性会造成信息杂乱,并且在Dashboard的界面中充斥着一些无关紧要的指标,这就是失去了Dashboard存在的意义。另一方面在b端产品中,Dashboard往往是以首页的形式出现的,是非常重要的。
文章来源:站酷 作者:一九互七
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计驱动已经成为 vivo品牌重要的产品和服务理念。作为设计师,这意味着我们在承接日常设计需求外,还要主动发现并解决产品中存在的问题。设计提案,就是针对某个问题或机会点,系统分析产品现状并给出解决方案,以实现设计驱动的重要途径。
除了设计提案外,设计方法复盘、行业分析报告、流程规范建设等也可作为产出对象,受限于篇幅,本文所介绍的方法主要针对设计提案的选题。
过去的两年里,UED 团队的同学们共输出 40+篇设计提案,我本人也写过几篇,踩过一些坑,也积累了一些经验。总体来说,一份优秀的设计提案当然离不开严谨的分析过程、合理的模型选取和可落地性强的解决方案,但更前置的往往是设计提案的选题。
选题体现了我们是否定位了产品中存在的重要问题或设计机会点,决定了选用什么模型分析问题、产出什么解决方案。

△ 图1 设计提案的执行过程
选题不当可能会导致:写了一半才发现设计侧根本无法解决该问题(比如解决问题主要依赖于内容引进),或者产出了方案但因问题优先级低而无法落地。因此本文主要基于 UED 团队的实践经验,对目标导向的选题常用方法进行介绍,以确保我们的提案在“解决正确的问题”。
设计提案的目的是解决问题,但难点在于:要解决的问题并不是每次都显而易见,且不是每个问题都适合用提案的方式去解决,产品有什么体验问题、哪些需要用提案来解决,很多时候需要我们主动去发现和定义。
目标导向的选题方法,就是指从不同的目标出发,通过分析或拆解目标,来定位问题或机会点的选题方法(除此之外,我们还可以通过用户体验地图分析、行业趋势分析等来发现问题,这些本文暂不涉及)。
“设计是围绕目标的求解活动① “L. Bruce Archer
按照双钻模型,确保”做正确的事”需要经历发现到收敛的过程,将其用于选题便是选题收集、选题评估两个阶段。在选题收集阶段,我们从体验设计所针对的不同目标出发,通过对目标的分析和拆解找到待解决问题,初步确定多个选题方向。在选题评估阶段,我们需要对前一阶段得到的若干选题进行价值和提升空间评估,最终定义出合理的选题方向。

△ 图2 目标导向的提案选题方法
体验设计是用设计的思维和方法达到某种目标,互联网产品的体验设计重点关心的目标主要有商业目标、用户满意度、战略规划。因此,以目标为导向来收集选题,就是指通过分析影响以上 3 个目标达成的关键因素,来收集多个备选选题。
通过拆解商业目标收集选题
通过对留存率、日活数等核心数据指标的拆解来定位关键影响因素、确定提案方向,能够让提案结果更易量化、产出方案更易落地。
Step 1 了解产品当前阶段的主要商业目标
一般来说,产品侧每个季度或每年都制定 OKR 或 KPI(如将 vivo 商城复购率从 x%提升至 y%、将浏览器的日活从 x 万提升至 y 万)。设计师需要明确产品的核心数据指标是什么,尤其关注其中与用户体验相关度高的指标。以信息流产品来说,如果其内容主要来自于合作商,那么我们更应该关注阅读时长和留存等指标,而非资讯内容丰富度指标。
Step 2 对商业目标按多个维度逐层拆解
明确目标后,需要对其进行拆解,才能将结果目标转化为设计可发力的过程目标。目标的拆解需要确保每次拆解都要符合 MECE(同一维度、不重不漏)原则,常用的拆解维度如下所示。

△ 图3 商业目标的常用拆解维度
以 vivo 商城为例,假设其 2021 年的目标是:成交转化率提升 47.6%,达到 0.26%(数据已经过脱敏处理)。我们可以对影响目标达成的要素按照行为路径进行如下拆解(本案例也可按公式法进行拆解):

△ 图4 成交转化率拆解案例
Step 3 定位影响目标达成的关键因素
结构化拆解目标后,即可结合产品迭代历史和现状,对影响目标达成的关键要素进行定位,进而初步确定提案方向。接上文案例,由于下单→支付环节(即结算页)的体验优化刚进行不久,且通过购物车下单的用户占比较少,因此可将提案方向定位至商品详页下单转化率提升,初步确定选题“商品详页下单转化率提升设计提案”。
通过产品战略规划分析收集选题
如果说商业目标是产品预期达到的结果,那么战略规划就是达到结果所计划采取的路径。从战略规划出发,构建新功能、解决新问题,协助产品达成战略规划,是提案可尝试的重要方向。
方法 1 通过构建新功能帮助产品达成规划
不同于商业目标,战略规划往往已经给出了接下来要重点发力方向、或给出了功能范围。但一些情况下,规划并不会具体到该方向上要做哪些功能以及做成什么样。因此,设计师可以基于战略规划,以提案的形式对设计机会点和方案进行详细分析,以协助产品达成规划。
以 vivo 的一款视频产品为例,为了提升时长,产品侧计划 Q1 季度提升视频内容消费深度,但尚未给出从功能层面具体要做哪些改进。因此我们将提升用户消费深度为提案目标,深入分析了深度消费的现状和场景,提出了若干设计优化建议。
方法 2 通过解决新问题帮助产品达成规划
由于产品功能模块之间存在耦合关系,规划中的新增业务可能使得已有功能体验跟不上业务要求(比如信息流产品发力视频方向,可能会对下载视频的体验带来新要求)。通过分析新增业务涉及的场景和使用链路,发现链路中可能出现的新问题,是从战略规划出发确定选题的方法之一。
以 vivo 帐号业务为例,有个性化头像昵称的帐号一直以来占比都较少,由于之前社交场景较少,这种现状对产品体验影响不大。但随着公司在直播、视频等内容产品投入的增加,社交场景逐渐变多,头像和昵称也逐渐成为用户社交的阻碍因素(比如使得主播与观众无法正常打招呼)。因此我们对现状造成的问题进行了系统摸排,确定了将“提升帐号用户信息完整度”作为提案方向。
通过用户满意度分析收集选题
除帮助产品达成商业目标和战略规划外,提升用户满意度也是体验设计的重要目标。基于产品用户满意度现状和目标分析,我们有望快速定位产品中的低满意度模块,确定提案方向和范围。
方法 1 通过满意度调研数据定位问题
选题前期可广泛阅读相关调研资料和用户反馈,对产品的满意度情况有较为全面的认识。用户满意度可能来自于以下渠道:
由于不同渠道(甚至同一份报告)得到的满意度数据可能较为分散,我们需要将低满因素按功能模块归类,以便更好地定位问题。以 vivo 商城为例,通过阅读商品详页用户满意度报告,并对低满意度反馈进行归类,我们发现低满因素主要集中于以下两个方面:

△ 图5 商品详情页评价数据归类
明确了低满模块及问题归因,便可从问题出发得出提案主题。通过对 vivo 商城商详页问题的归因,可确定如下提案主题:“商品详情页信息展示优化设计提案”或“评论发表率提升设计提案”。
方法 2 通过用户情绪曲线分析定位问题
即使没有满意度调研数据,或有整体满意度数据但没有具体到功能,我们仍然可以通过绘制用户体验地图、分析用户情绪曲线,来定位满意度低的模块、确定选题方向。
绘制用户体验地图的方法和传统过程的区别不大:首先明确产品中用户的主要任务或目标,列举出用户的主要行为路径;然后基于用户的目标,考虑用户在每个环节想要的是什么,分析当前行为路径中可能存在的用户痛点或机会点。需要注意的是,由于只是收集提案选题,对场景和问题的分析不必过于深入,只需发现哪个任务或模块体验问题较多即可。
比如通过对 vivo 视频用户观影行为的兴趣曲线分析,我们发现看剧方面的体验问题不大,但找剧(尤其是看剧前的找剧)存在的痛点较多,因此可将找剧行为优化作为提案方向。

△ 图6 追剧行为用户体验地图(已简化,仅供参考)
方法 3 通过产品功能竞品分析定位问题
如果说情绪曲线是通过分析用户执行任务的流程来发现问题,那么竞品分析则是通过分析产品所满足的用户需求来发现问题。虽然功能多并不能代表体验好,但基础功能的缺失也可能带来体验问题。因此从功能范围的维度进行竞品分析,定位基础体验较差、或设计机会点较多的模块,也是收集提案选题的方法之一。
为了让我们在做竞品分析时更加聚焦,对于复杂度较高的产品,我们有必要先按照功能模块拆分,复杂度越高拆分粒度越细,反之则越粗。以 vivo 浏览器为例,若只拆分为搜索、信息流模块则粒度太粗,可将某个模块继续拆分,以便进行竞品对比时更加聚焦。

△ 图7 浏览器信息流功能模块拆分示例
拆分功能模块后,接下来就是选择竞品了。需要强调的是,针对某个模块做竞品分析,竞品应优先选取该功能模块做的相对成熟的、有特点的竞品,而不是只选择主属性相同的产品。比如要分析浏览器信息流评论功能与竞品的差距,选取的竞品可不局限于浏览器类产品,网易云音乐、今日头条等 APP 都可作为对比对象。
选取竞品后,可从结构层、框架层等方面对本品和竞品间的体验进行对比,以便发现存在明显体验短板的功能模块。为了方便定位问题,可通过模块子功能对照表对完整性进行可视化对比。当然也可以从操作反馈、美观度等维度对比。

△ 图8 信息流评论与主流竞品功能对比
找出功能缺失严重、或使用体验明显低于竞品的模块后,可考虑将优化该模块的体验作为选题。比如通过将浏览器信息流评论模块与竞品对比后发现,其整体体验均远低于竞品,因此可考虑将“信息流评论优化设计”作为提案选题方向。
小结
以上是 3 个以目标为导向发现问题、收集提案方向的方法,可根据产品现状选择部分或全部使用。发现问题阶段一般来说需要至少得到 3 个以上待选提案主题,以便进一步评估确定。
得到多个备选主题后,接下来我们需要对其进行综合评估,并最终筛选确定一个(如果是多人参与,也可以确定多个)当前阶段重点着手解决的问题。
规范化选题描述
仅仅一行选题题目并不能帮助我们清晰地了解其价值和背景,为了方便评估和对比,我们需要将选题的描述规范化。由于设计提案选题和研究论文选题过程类似,因此可以借用《研究是一门艺术》②中给出的论文选题三段式模板:“我打算写_,因为我想_,这样就能_”来清楚定义选题的题目、要解决的问题、以及期望达成的目标。比如,我们打算以提升商城评价发表率为提案方向,可将其规范化描述如下:

△ 图9 提案选题描述模板
对选题的价值和预期结果进行评估
通过模板我们描述了提案要解决什么问题、以及解决该问题给业务带来的价值。接下来需要对备选选题按业务价值和提升空间两个维度进行评估,目的是排除“问题存在但价值较小”或“价值大但设计侧难以解决”的选题。
当备选选题难以决策时,我们也可以绘制一个简单的二维坐标对其进行量化评估。比如,假设选题 1 是优化购物车使用体验,选题 2 是提升商品搜索效率,如果前期预研发现设计侧提升空间差异不大,但优化搜索带来的价值相对较高,那我们就可初步确定选题 2 为提案方向。

△ 图10 提案选题评估维度
与设计 leader 或产品经理沟通确认
受限于经验和视野,设计师个人对选题价值的评估和设计 leader、产品经理间可能有所不同。因此正式敲定选题前,最好与设计 leader 及产品经理进行同步,达成一致后方可正式开始提案的撰写。
小结
该阶段的目的是对前期发散得到的选题方向进行评估筛选,以便将个人精力聚焦在提升空间大、价值大的选题上。为此我们首先需要按模板对选题方向进行整理,再对选题按设计侧提升空间、业务价值大小两个维度进行评估,最后与相关方沟通确认,最终敲定选题方向。
文章来源:优设 作者:VMIC UED.Vector
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
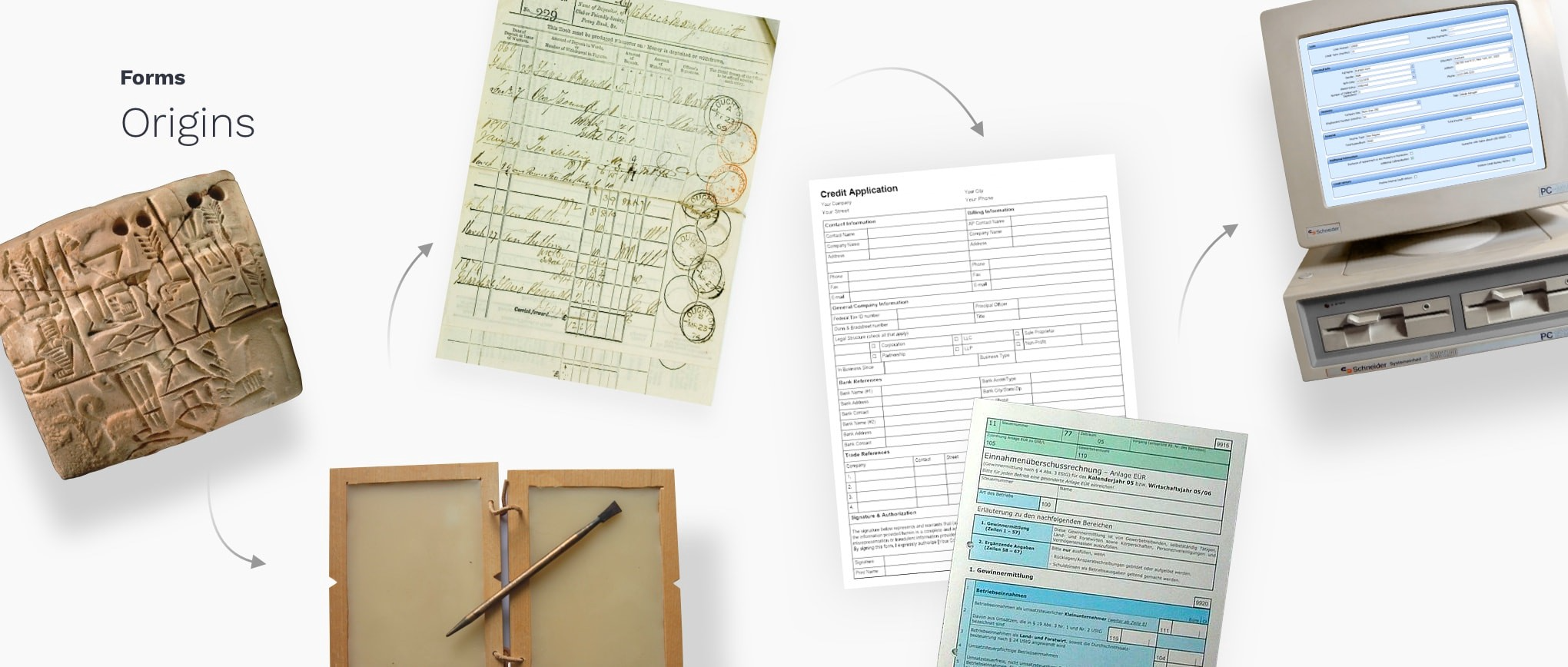
表单已经存在了很长一段时间,自诞生以来极大地简化了起草申诉和各种法律诉状的任务。随着信息与处理技术的进步,收集数据的手段也在不断发展,而印刷表单已存在多年,我们可以从其设计中学到一些技巧。

用户可以在文本栏内输入信息,它们通常以表单和对话框的形式出现。文本字段组件的设计应为交互提供清晰的功能支持,使字段在布局中易识别、易填充和可访问。

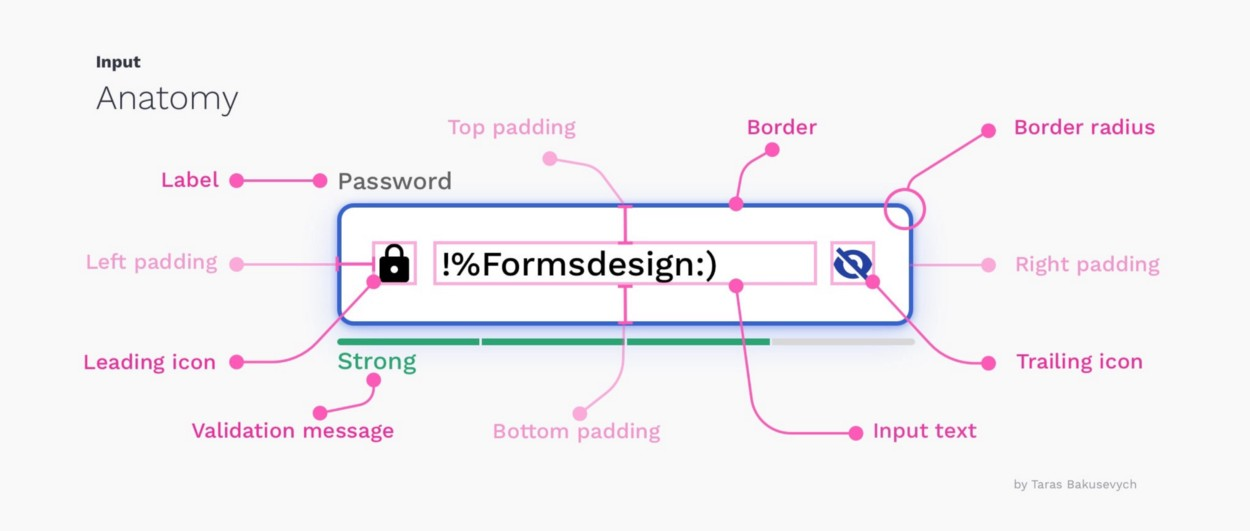
以下是组成文本栏的关键要素:
容器:可交互的输入区域;
输入框:在文本栏中输入文字;
提示:告诉用户给出的表单字段是什么信息;
占位符:是所需信息的描述或示例,用户输入正确信息内容后被替换;
帮助程序或验证文本(可选):单独出现或以验证消息的形式出现;
头部图标(可选):描述文本字段的输入类型;
尾部图标(可选):输入文本的附加控件,例如清除,隐藏/显示等。
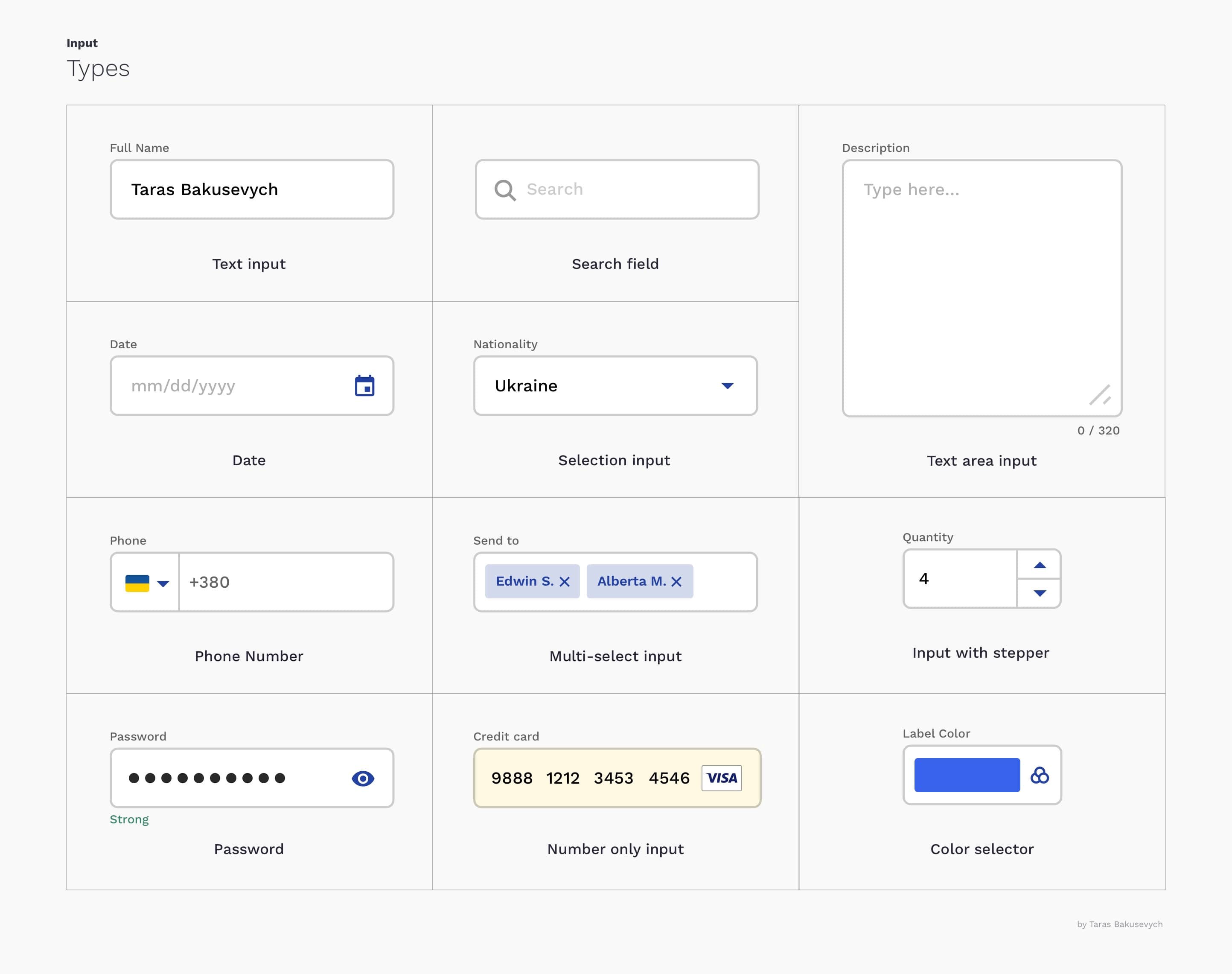
它们大多数都是相对基础的文本字段类型,被修改成了处理特定类型的信息,例如信用卡号。以下是我创建的UI中最常用的一些输入类型示例:

为收集的数据提供帮助规避错误,让用户可以正确的输入信息,从而使过程简单高效。

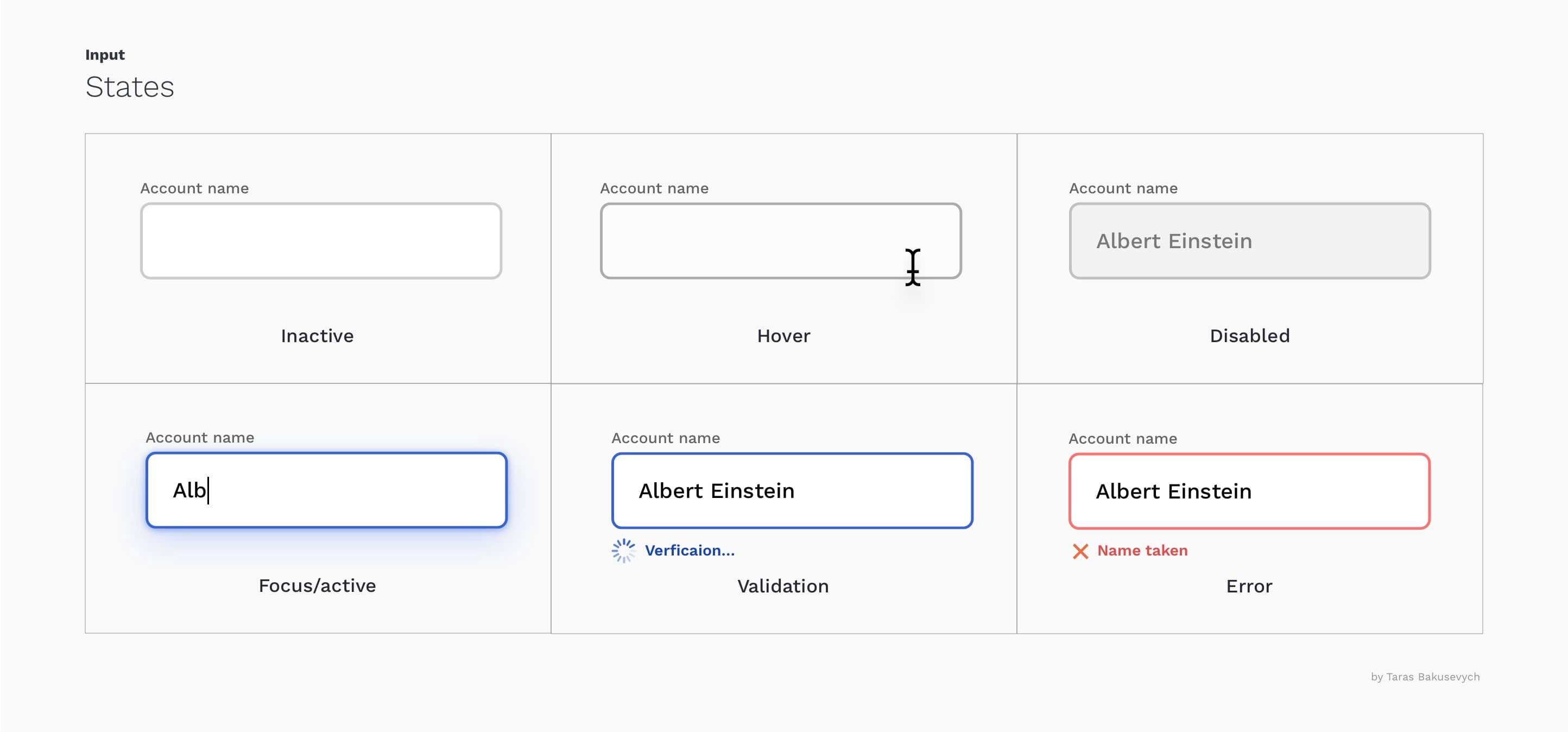
文本栏的状态可以通过视觉提示来实现,输入信息时的状态有以下几种:未激活、悬停、禁用、激活,验证、错误。所有状态应清楚地被区分开,并在整个表单和应用中保持一致,简洁明了,不要误导用户。

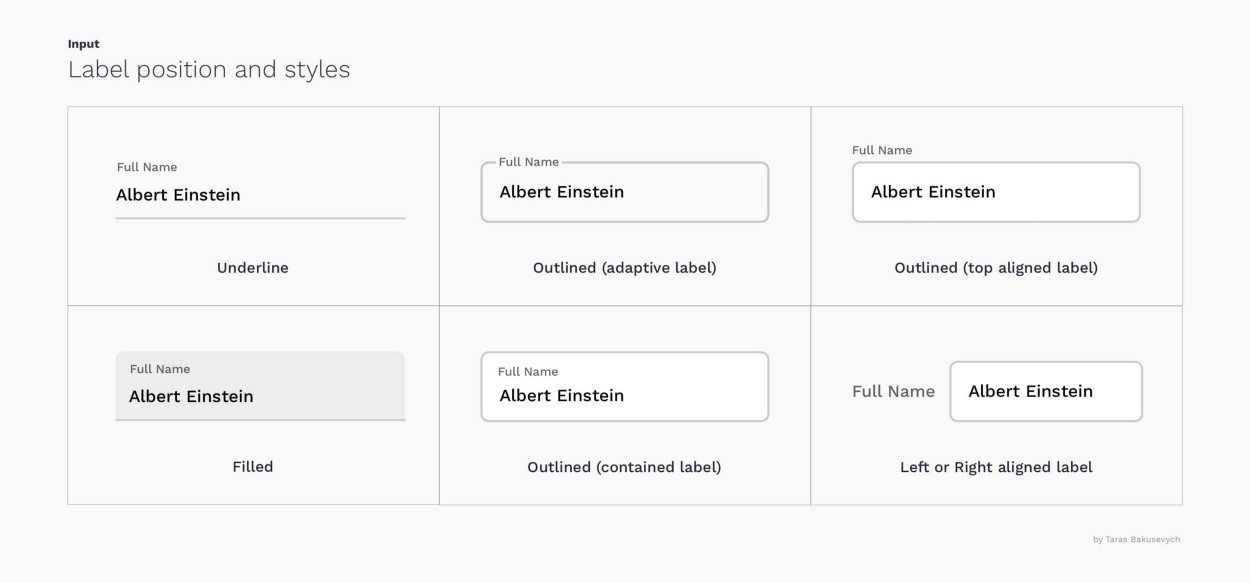
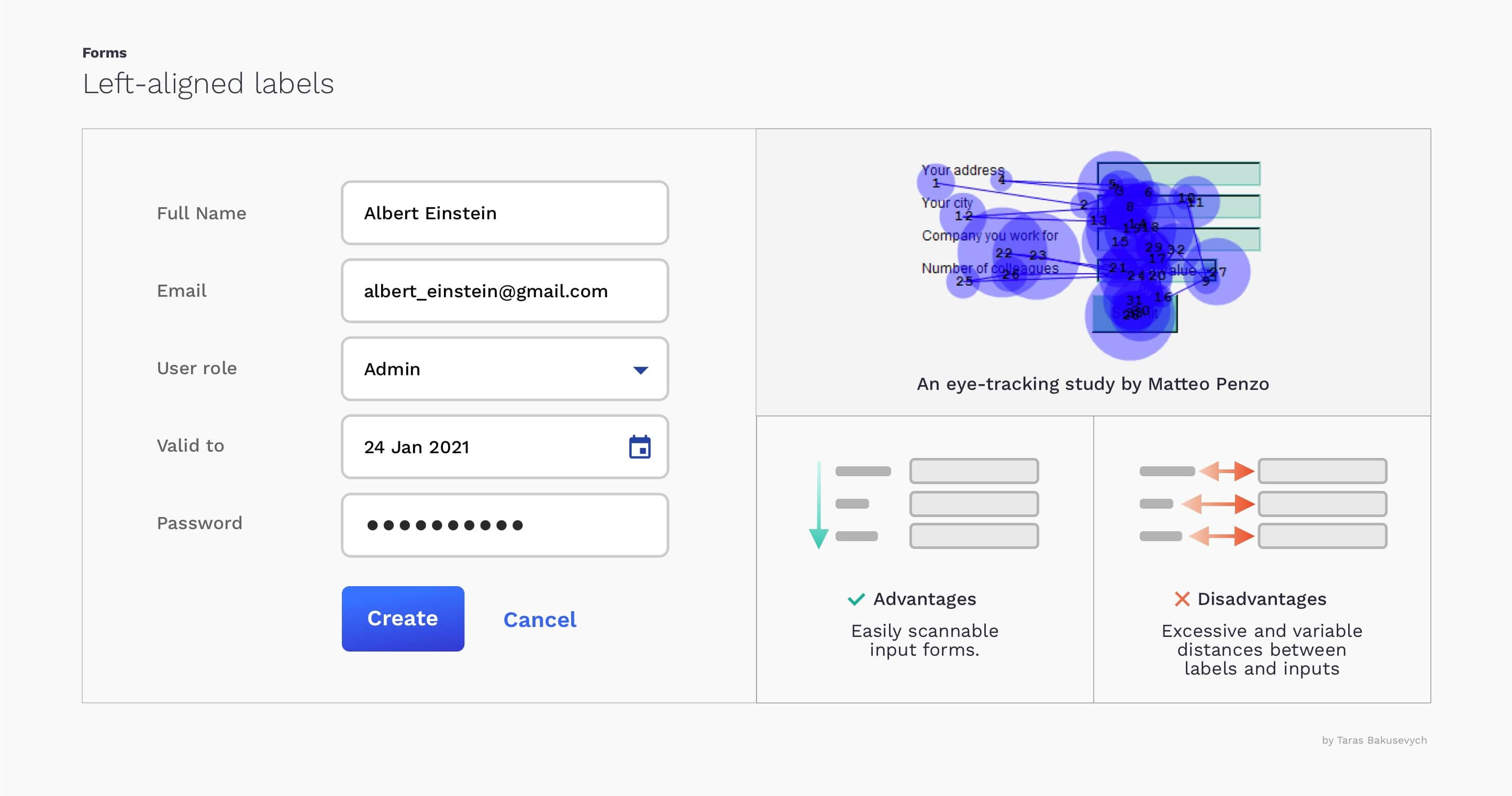
通常标签定位有三种:顶部、左侧和右侧对齐。最适合的样式将取决于表单的大小、主要目标、组件库和要为其设计的平台,但它们都有各自优点和缺点。

谷歌的“材料设计”指南中,普遍使用的下划线输入并不是最佳选择。有趣的是,在一项研究结果中发现用户更喜欢带圆角的输入框。
当用户不熟悉所请求的数据时,这是一个不错的选择。
优点:易于标签伸缩,充分利用垂直空间;
缺点:标签与对应的文本栏,距离过元,增加用户阅读的时间成本。

与左对齐标签相比,完成时间快了将近两倍。
优点:标签和输入栏靠近,限制了眼睛移动的次数,从而缩短了完成时间;
缺点:难以快速浏览表单并理解所需的所有信息。

在移动设备上效果很好,因为它们不需要太多的水平空间。
优点:用户可以快读浏览输入标签和输入文本;
缺点:需要更多垂直空间。

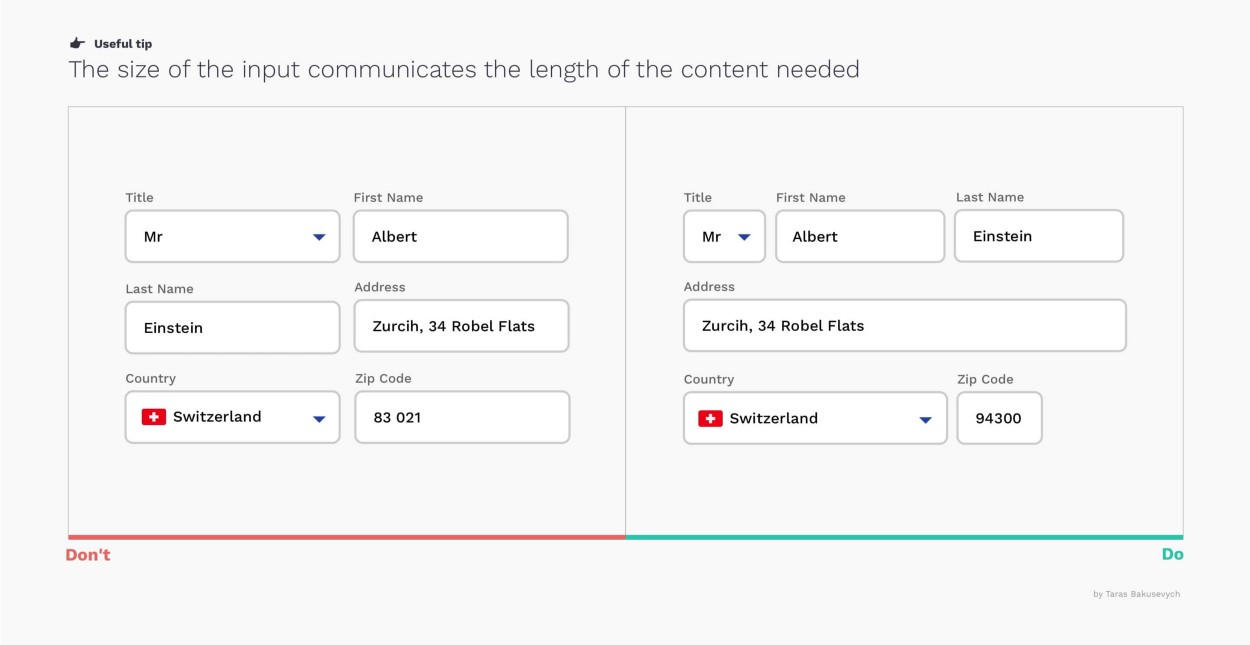
表单中的所有文本栏,若设置相同长度确实会显得非常美观,但实际在操作上,却很难完成。

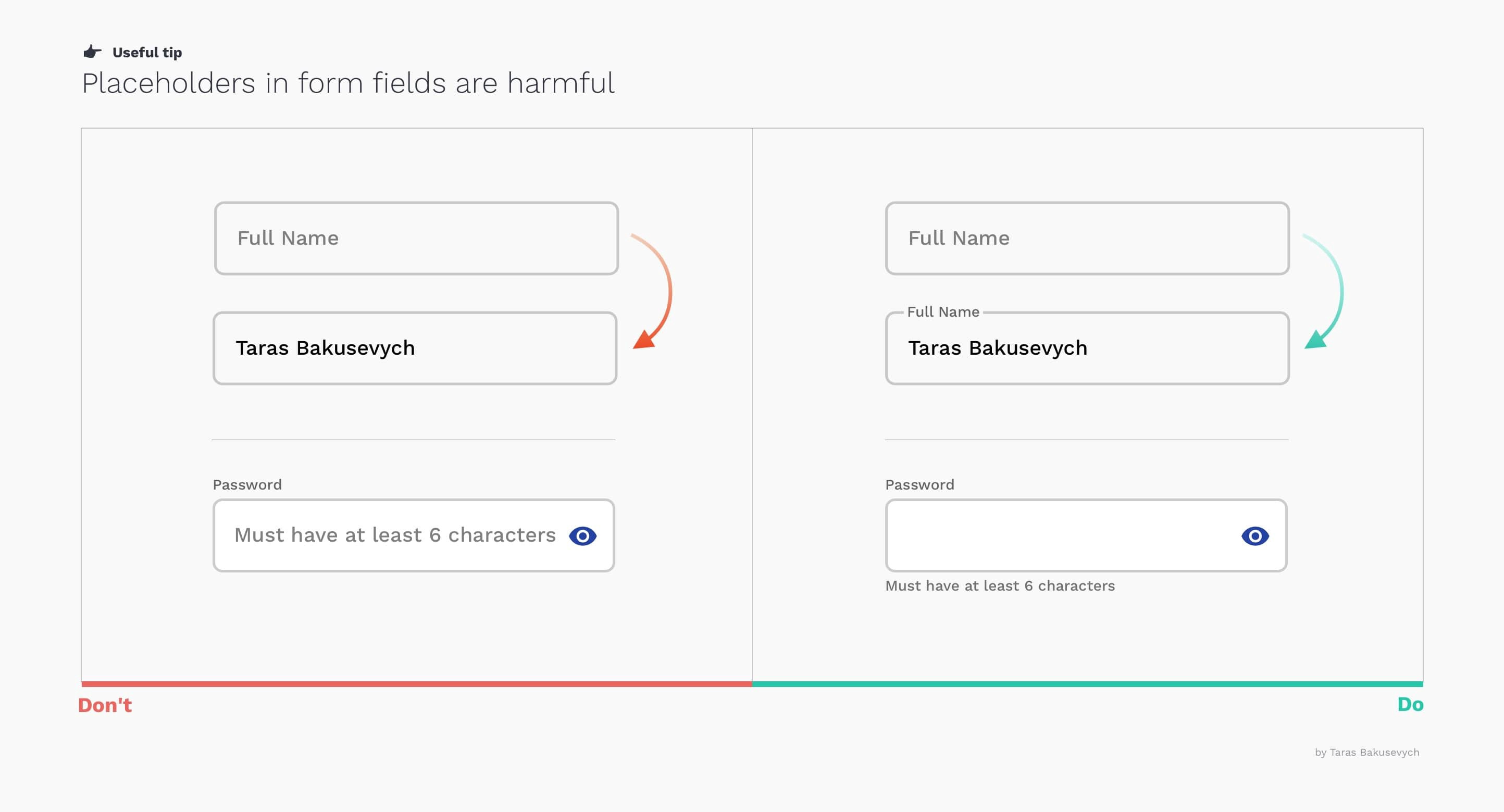
占位符文本消失会给用户制造紧张感,而去掉标签,用户则无法在提交表单前检查他们提供的信息。如果在设计时需要极简的表单,可以使用“材料设计”的浮动标签法。表单内的占位符文本还会使用户感到困惑,最好在字段外使用提示文本。

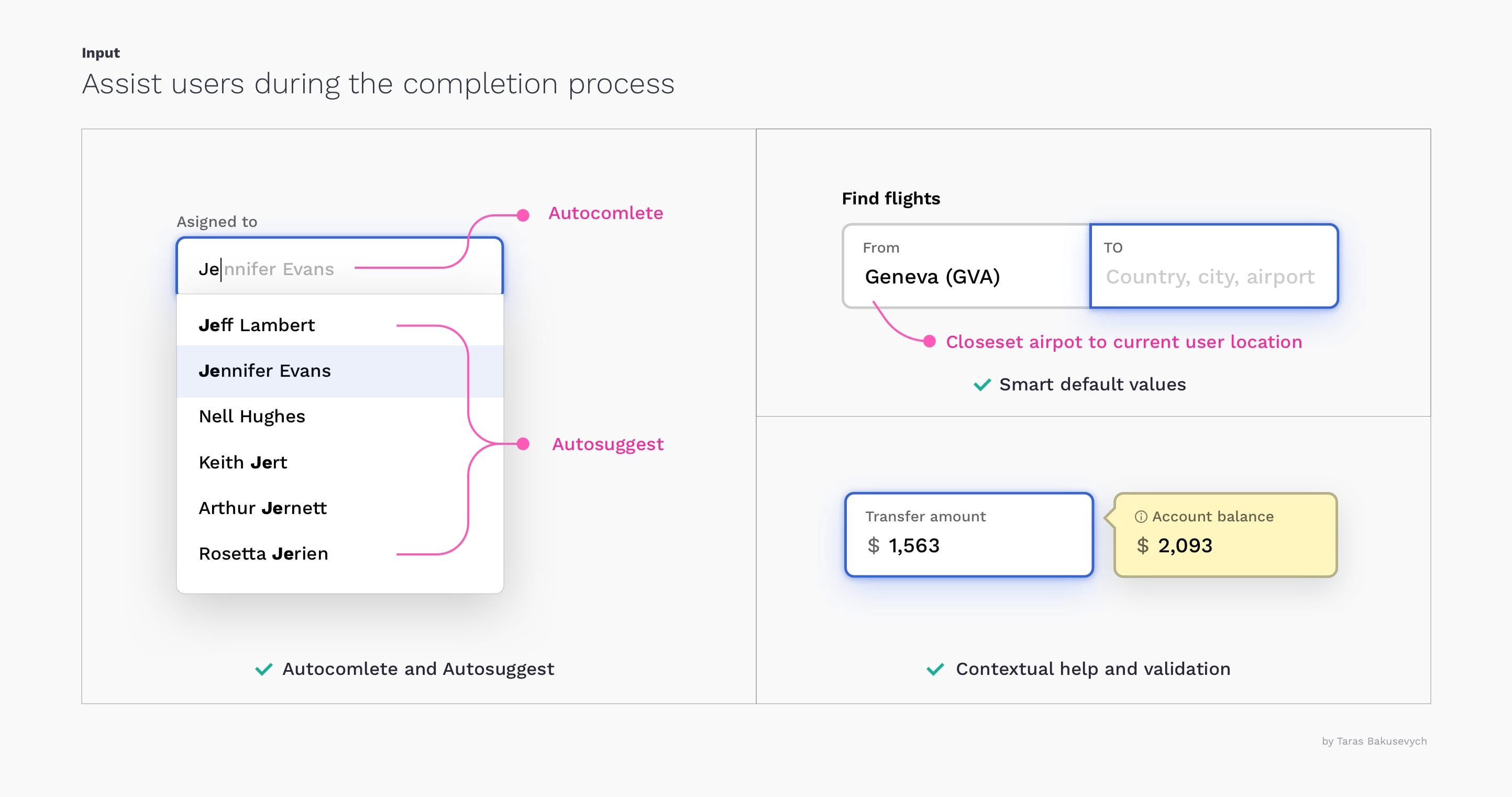
使用自动完成功能,填写时会帮助填写及查询。一般在输入时可以看到,对查询内容按Enter或右箭头键就完成了填写;
使用Auto-Suggest搜索关关键字和短语时,下拉列表会显示多个建议;
预填充字段会经常使用智能默认值,比如通过IP或地理位置,就能检测获取到用户所在的国家和城市,或是根据常见的场景,自己定义默认情况下的内容。需要注意的是,电子商务是一个例外,请勿预先设置与购买相关的任何偏好,比如尺寸或颜色;

还有一种应用情境,自动完成功能可以帮助用户做出正确决定或避免错误,比如用户转帐时看到账户余额等,请一定要提供该信息。
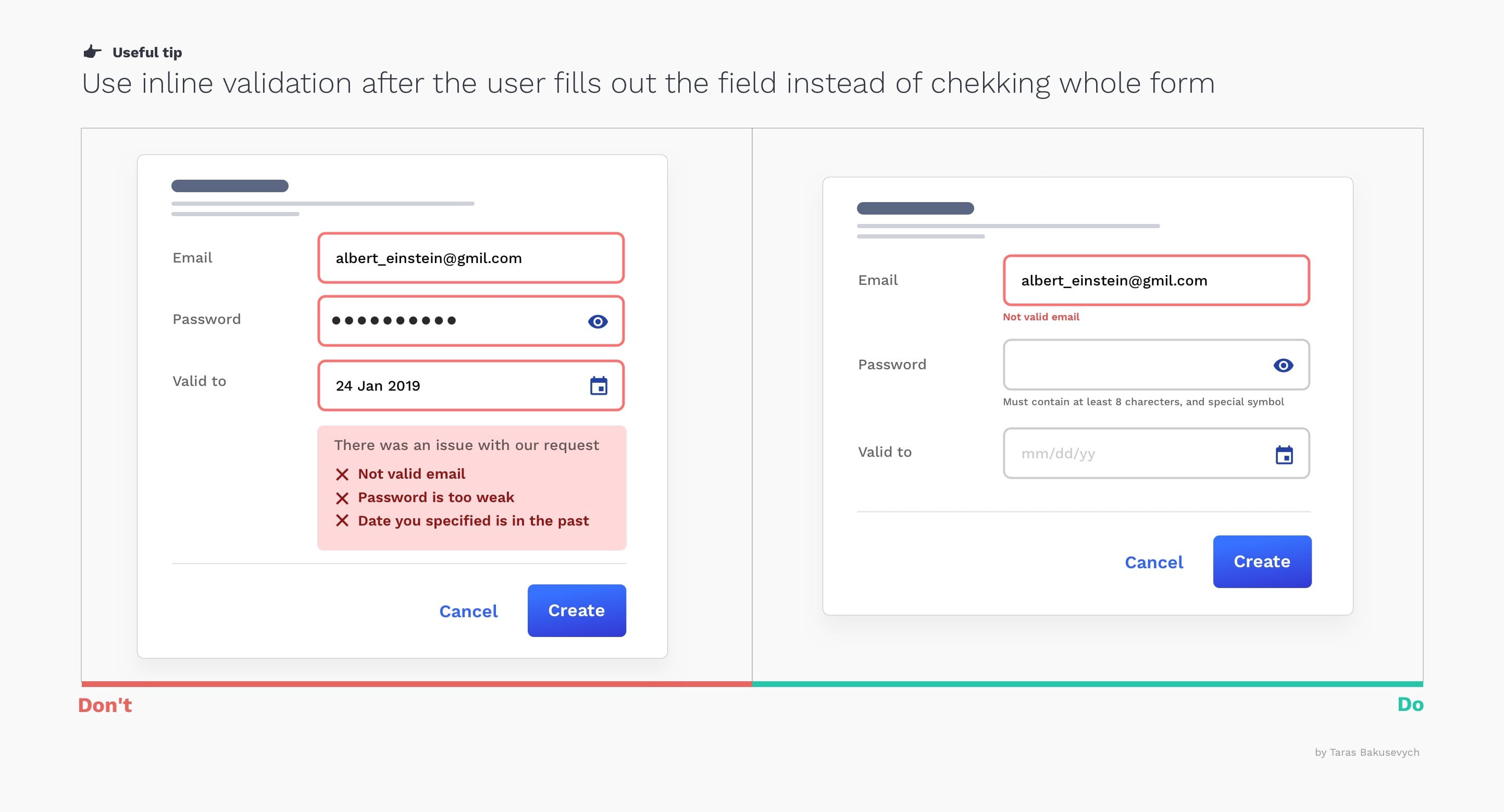
指的是用户输入信息后,可以实时检查输入内容的有效性,而不是等用户提交表单时一次性检查。正确应用,降低信息出错率:
在输入内容的文字栏下方显示验证消息;
不要突然蹦出严重警告,填写的消息错误时,应告诉用户如何解决,而非责怪。

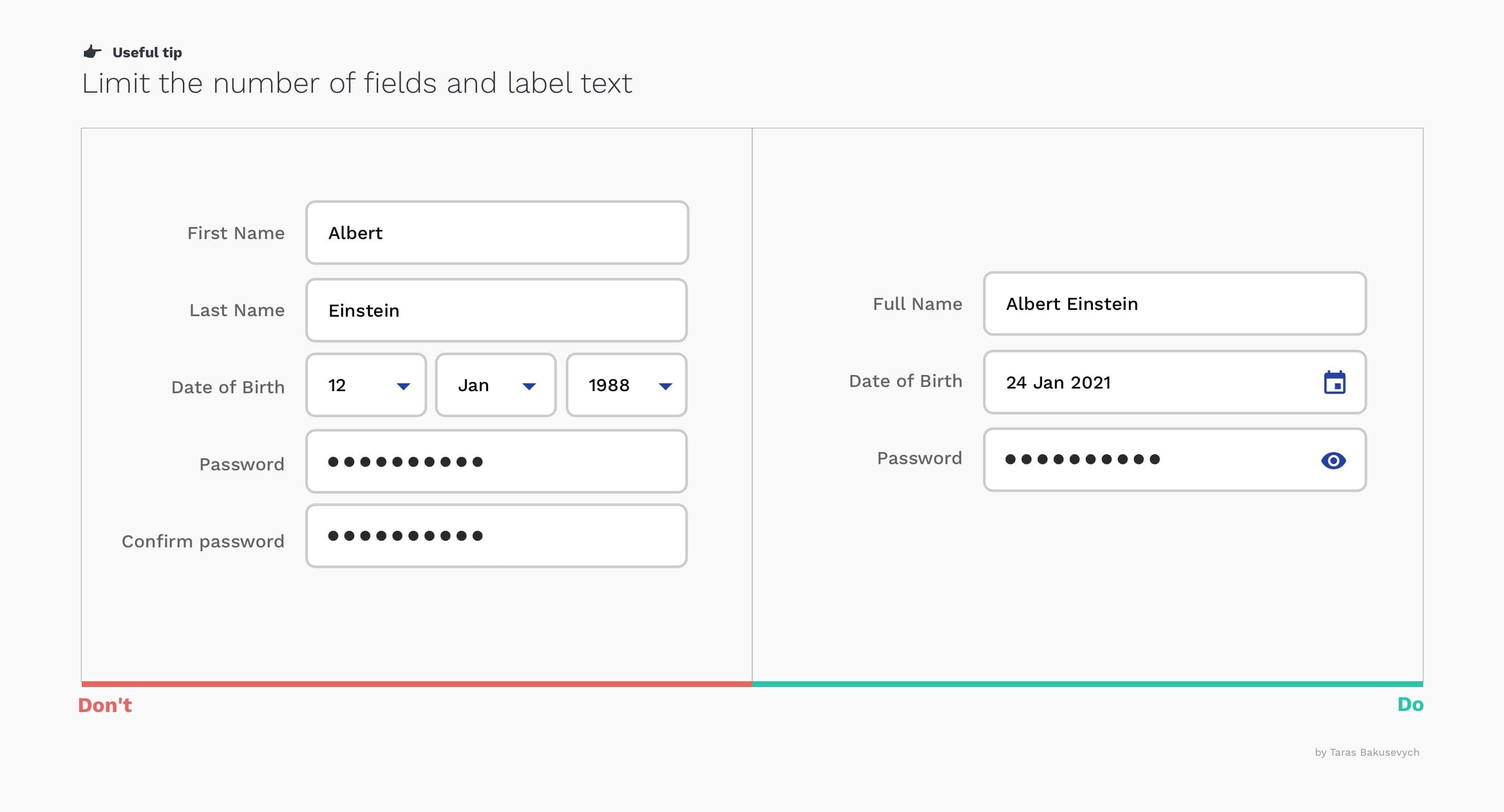
消除视觉及认知负担,使界面看起来更加简洁。
不要将全名和日期之类的文本分成多个字段;
不要多次询问相同的信息。

逐步公开,提供必要提示即可,帮助用户管理复杂信息。

根据用户回答,条件逻辑允许在表单中自动显示、隐藏字段和跳过页面。这种方法不仅可以减少字段数,而且可以使填写过程更像对话,也更具个性化。

简化表单的最有效方法,其中之一则是为相关字段进行分组。格式塔心理学里有许多种分组原则,使项目有关联性:接近性、相似性,连续性、闭合性和连通性。在界面中,如果将数十个非结构化字段分组为几个可管理的集合,将显著提高表单的可用性。

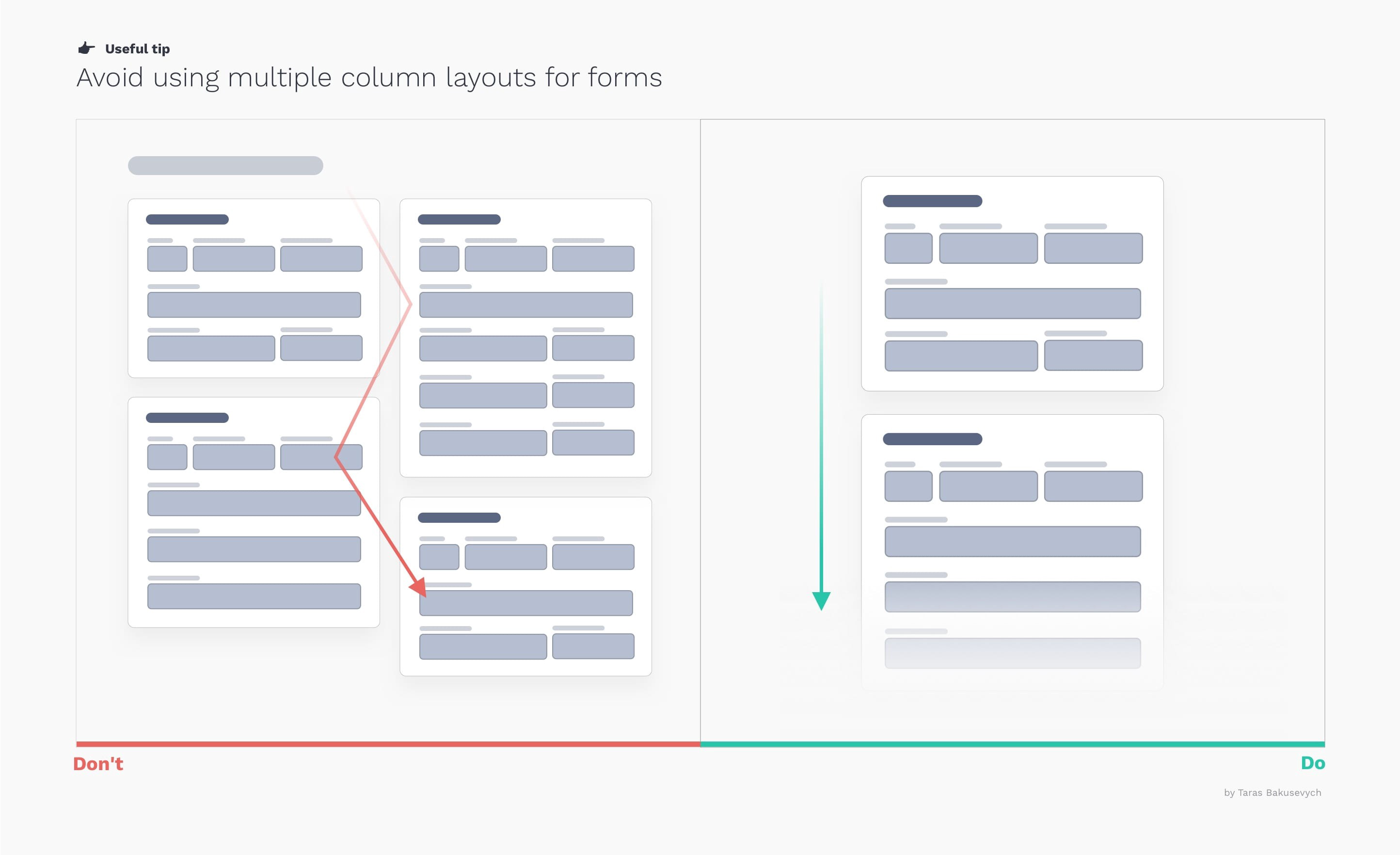
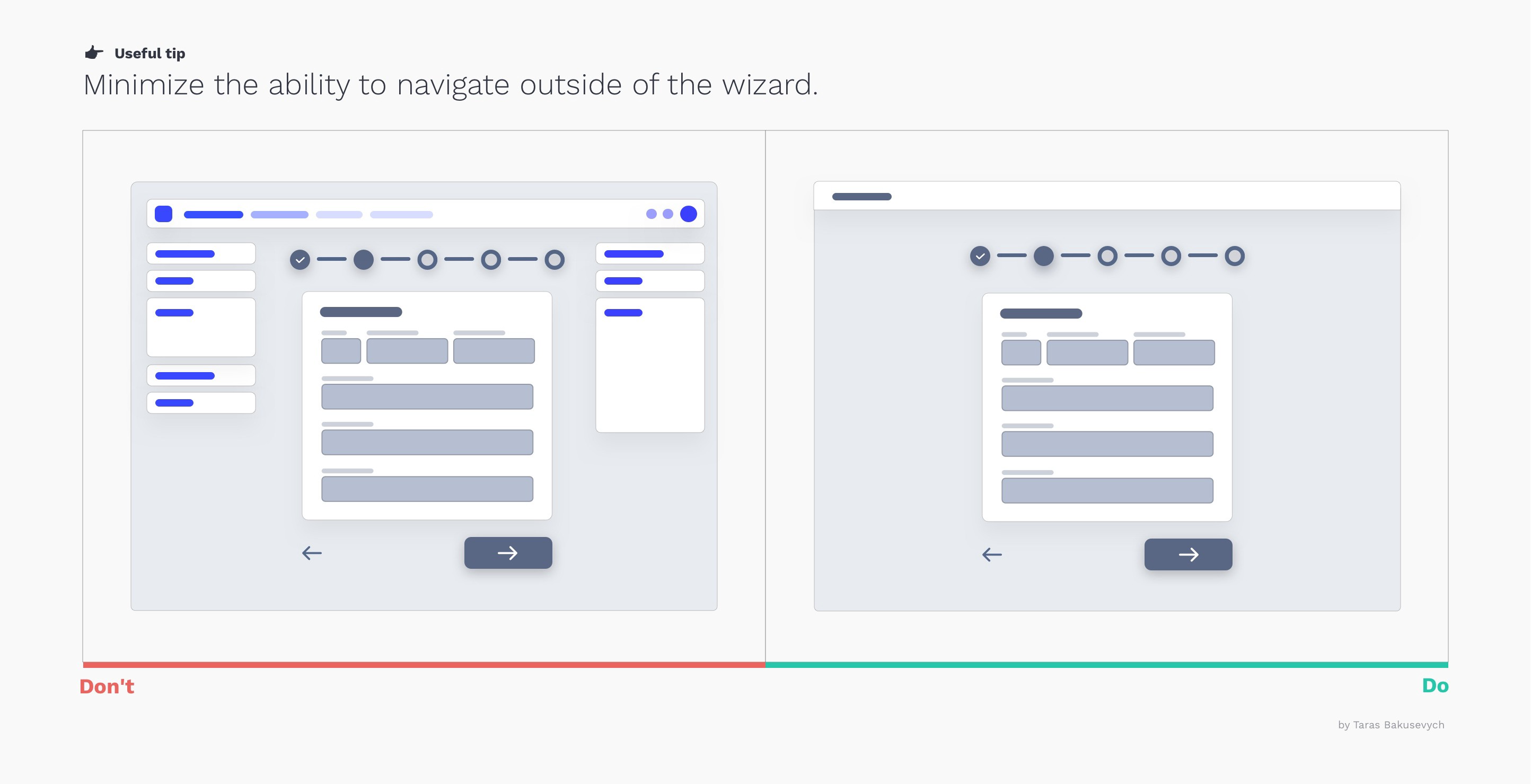
一栏布局能为用户创建一个清晰的完成路径;使用多列表单布局,会导致用户跳过实际需要输入的字段,将数据填写到其他位置,这会迫使用户停止甚至放弃填写。

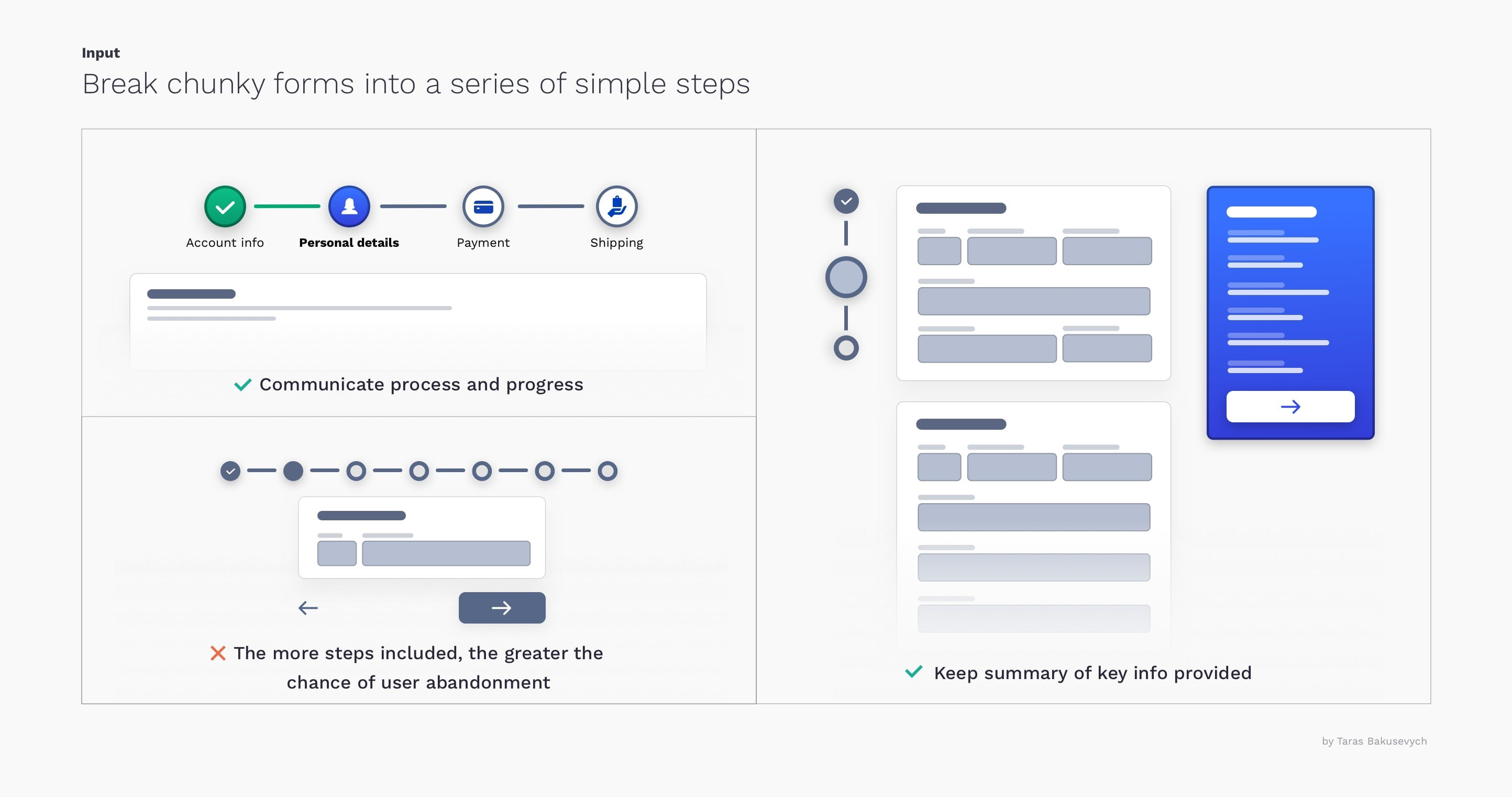
有时,即使删除了所有不必要的内容后,某些表单还是很庞大。将大型任务分解为一系列的小任务反倒容易得多,也能激励用户坚持到最后。
显示步骤,直观地告诉用户实际进度,这能提高用户满意度并激励他们继续前进;
不要细化表单,太多的步骤非常啰嗦,只会惹恼用户;
对关键信息进行总结以减轻用户焦虑,在最后设置复查步骤,帮助用户检查。

如果表单足够大,可以分成多个步骤,那么就应该有一个单独的、重点明确的界面来专门处理它。在导航中用其他链接会破坏正常流程,导致逻辑混乱,而且在小型弹出窗口中也不建议使用多步骤表单。

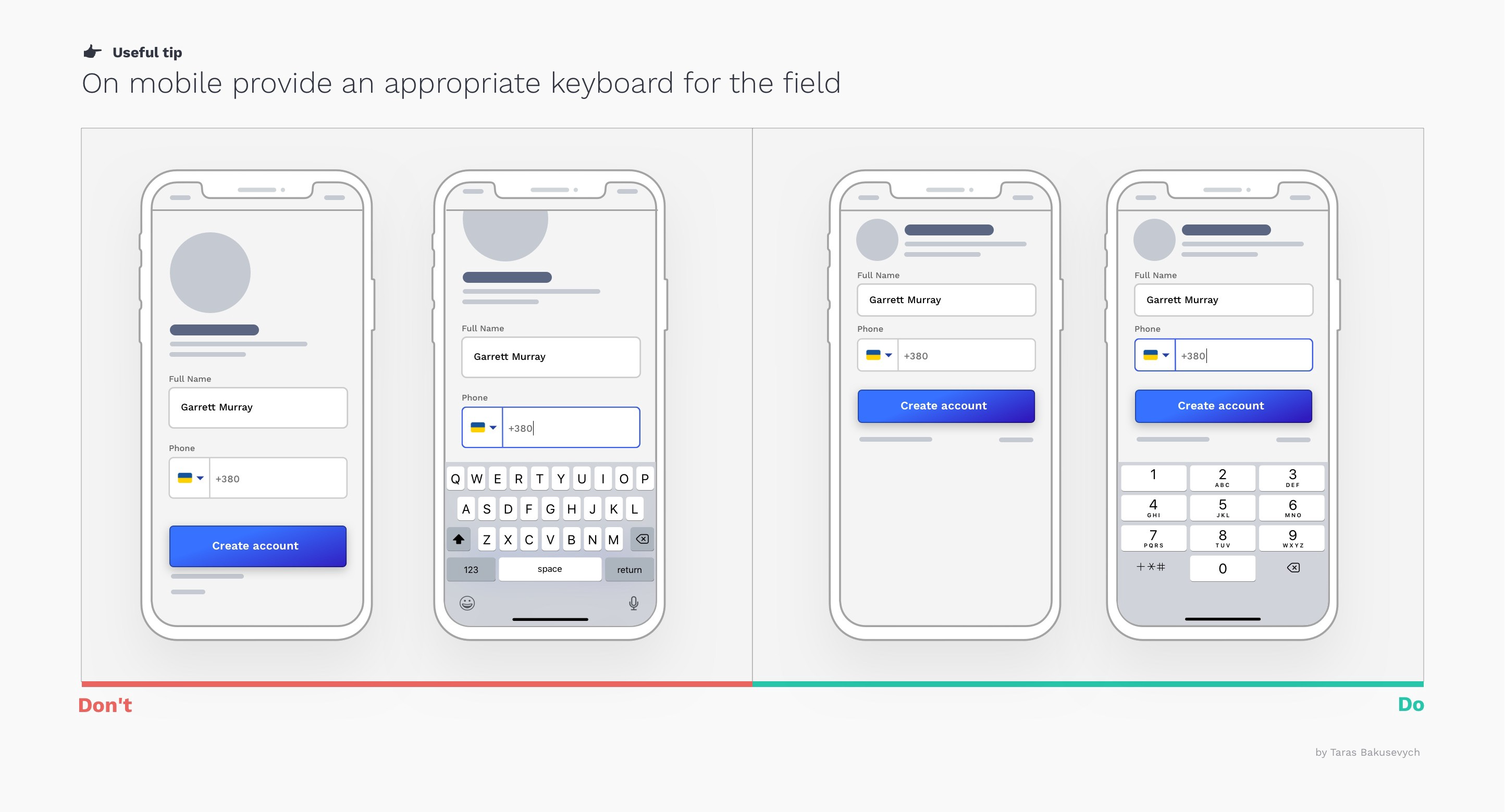
Android或iOS提供了几种不同的键盘类型,每种类型的键盘都旨在方便不同类型的输入。为了简化数据输入,在编辑文本字段时显示的键盘应适合该字段中的内容类型,同时也要注意键盘出现的位置。将文本字段放在上方区域,避免滚动展示。

允许密码取消隐藏来代替多次密码输入,这对于生成密码的应用程序也更有效;
随时显示密码要求,并显示用户满足了哪些条件,方便查看进度;
使用强度表鼓励用户创建更强更安全的密码。

文章来源:站酷 作者:UX辞典
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着项目的不断发展,设计团队在不断壮大,设计师之间的协作也越来越多,相应的沟通和协作成本在不断增加。如何才能更高效的合作,并把设计质量和一致性做的更好,是我们需要去解决的问题。
本文将以 QQ 动漫设计系统为例,分享一些过程中的思考和经验,抛砖引玉,希望对大家有所帮助。
在项目初期,团队设计师的协作方式是通过一个本地的 sketch 规范文件,以复制粘贴的方式来复用一些元素和控件。在设计师协作人数不多,UI 控件改动频繁的情况下,这套流程可以比较快速的完成需求。
但随着项目逐渐成熟,协作设计师人数变多、UI 控件逐渐趋于稳定且需要复用的地方逐渐变多时,之前流程的不足就逐渐凸显出来。

1. 更新通知缺乏自动化
文件更新难以做到及时有效的通知到所有设计师,且需要人工在群里发通知,告知大家更新了文件。有些设计师暂时可能没有相应的设计需求,可能会忽略更新后的文件,造成设计的不同步。或者等到需要的时候才去群里找更新的规范文件,版本容易搞错且费时费力。
2. 全局组件更新困难
由于组件样式是通过复制或修改的方式应用到界面设计中,当规范文件更新时,无法智能的自动更新修改相应的组件,需要设计师人工核对哪些地方有修改。这样很难保证大家的设计版本都能得到统一的更新,当大家使用的组件版本不一致时,输出的界面就会出现杂乱无章的情况。
3. 代码复用率低
开发没法全局调用代码样式,有些样式可能需要反复复制使用,耗时费力,并因此产生的代码臃肿,还会直接影响产品性能。
鉴于设计师目前多使用 sketch+xshow 的工作流程,而 xshow 正好也具备云端管理的能力,故决定以 xshow 作为桥梁,建立一个基于 sketch+xshow 的云端设计组件库,以非常低的迁移和学习成本完成流程优化。
优化后的流程是把 sketch 本地组件库通过 xshow 上传至云端服务器,设计师通过 xshow 云端功能添加到 sketch 中,并在设计文件中嵌入这些云端组件。

这样做能很好的解决上面说的问题:
1. 更新通知自动化
更新文件不用再靠人工在群里发通知,设计师也不需要去找文件,而是在 sketch 中会自动进行提醒。一旦有更新,会在右上角显示提醒消息,设计师只需要点击提醒,下载最新组件文件即可完成更新。

2. 全局组件一键更新
当更新组件库文件后,界面中所有之前使用过云端组件的控件元素都会自动比对更新前后的差异,方便设计师判断是否更新。这种更新最厉害的地方在于,更新是全局的,也就是一旦你确认了更新后的内容,所有界面都会自动按规范进行更新而无需设计师再逐个筛查。这样做既能保证设计稿的一致性,也能大幅提高设计效率。

3. 开发效率和质量大幅提升
开发通过代码把一些常用的样式进行封装,在一些高度复用的场景中直接调用。一方面可以通过调用的形式减少重复样式代码的复制,精简代码,降低软件包体积,另一方面也可以减少不必要的工作量还能方便后期维护。
想要高效解决问题,正确的方法很关键,这里我们用到的方法就是原子设计理论。2013 年前端工程师 Brad Forst 将此理论思想运用在界面设计中,形成一套设计系统,包含 5 个层次:原子、分子、组织、模板、页面,这套理论为组件库的搭建提供了思路和方法。
在实际搭建过程中,因为组件库的搭建工作量往往比较大,需要先明确流程和分工,主要包括以下几个关键步骤:

1. 明确工具流程
因为是搭建云端组件库,所以首先需要有一个云端工具进行管理。针对以 sketch 为基础的云端组件库来说,常用的工具流程包括 sketch cloud,各类云同步盘,第三方云数据库自主部署等等。我们选择的 sketch+xshow 工作流也是基于 xshow 具备云端管理功能,与其他流程本质上是一样的,大家根据项目实际情况合理选择就好。

2. 全面汇总并分类
按原子理论由小到大来对常规控件进行汇总并分类。对于 QQ 动漫项目来说,常见的控件类别包括:颜色、字体、图标、按钮、导航、状态栏、弹窗、列表、标签等等。每个项目所需要整理的组件不尽相同,原则就是对要复用的元素进行整理。

3. 制作样式模板
为了便于维护和提升合作效率,将组件库拆分为几个不同的独立文件,每一个文件由组件库搭建小组成员独立负责,减少混乱。
如果是有多位设计师参与时,因为组件库的元素存在相互调用的情况,会遇到到底谁先做的问题。解决流程分 2 步:
QQ 动漫组件库一共分了 5 个不同文件,分别是:基础、操作、导航、反馈和内容。

4. 搭建本地组件库
1️⃣ 确定命名逻辑
提升设计效率,是组件库存在的重要目标之一,而合理的组件命名起到了至关重要的作用。组件的名称要保证通用性,太独立的命名可能不够兼容其他场景,也会让使用的同学产生误解。
对于组件命名,要多与使用的设计师一起探讨,因为每个人的习惯都不同,方不方便因人而异,所以需要做一些平衡。
比如在做图标命名逻辑的时候,纠结于要先按尺寸分(图标/序号类别/尺寸/图标名),还是按功能分(图标 / 序号类别/尺寸/图标名/状态),不断调整多次,这时候就需要找大家一起探讨,怎么才是最方便的。

命名的方法是尽可能按共用属性由多到少的顺序来整理。比如,图标共用的尺寸属性多,就把尺寸归到上层;如果图标功能分类比较集中,那就把功能名称归到上层。根据实际项目和设计师使用情况的不同,会有不同的命名形式,命名确保效率就好。
在梳理组件库结构命名时,先用思维导图描绘一份结构化地图,方便前期讨论及调整。明确层级关系后,用在多人合作时进行参照,从而统一组件库层级。在做这份结构化地图时,需要列好全部分类、层级、具体名称及示例。

2️⃣ 颜色
颜色库的设计,需要将产品中可复用的颜色汇总并分组,比如品牌颜色,按钮颜色,图标颜色,装饰颜色等等,这样可以使得用到颜色属性的组件更加灵活。颜色的命名规范是:序号_功能/浅色 or 深色/序号 _ 属性 / 序号 _ 状态。例如,04 _ 按钮色/浅色/01 _ 常规按钮/04 _不可点

3️⃣ 字体
字体样式需要做全字重、颜色和左中右三种对齐方式,因为按目前 sketch 的组件逻辑,还不能修改嵌套字体的属性。这些属性可以对应到组件的命名上,字体组件的命名规范是:大小/序号对齐方式/属性/用途,例如 42px/1 居左/常规/主文本。

边做边检查。由于文字组件需要的命名特别多,很容易出错,所以建议是最好每做一组,就检查一遍。检查的时候打开组件样式,如果在组件预览中发现重复或者结构不对的地方,及时调整。
多行文本行高要注意。文字的行高要尤其注意,一定要在前期检查好尤其是多行文本的行高。如果行高前期设置不对的话,非常影响后面文本的扩展性,在用到多行文本时会遇到麻烦。想回头修改的话,因为是最底层的原子需要逐个调整,所以代价是巨大的。
所以一定要开始设置字体组件之前就确定好行高,比如 QQ 动漫组件库中的文字行高统一用文字大小的 1.5 倍,并取偶数作为文本的行高。当然,这里的行高也不是完全规定死,有时候也需要视情况而定。
文本的粗细。文字的粗细也是要在一开始的时候就要设置周全,最好是给所有字号的文字都设置好不同粗细的组件,尽管可能开始用不到,但会提升文字的扩展性,不然后面添加就会比较麻烦。
4️⃣ 图标
图标组件最关键的地方在于使用逻辑和图标规范。比如,我现在做的图标逻辑是:图标/类别/使用场景/具体名称/尺寸/不同状态,主要是按使用的频次来整理的。也可以有其他逻辑方式,以方便使用为准。

图标规范也会影响组件库的整理和日常使用,在做图标组件时,需要定义好图标的最大范围和最小范围,嵌套起来使用才不会出错。图标的规范要严谨,同一个尺寸下的图标视觉面积要保持一致。不然在大小这个层级就会出现,虽然是相同尺寸的图标切图范围,但图标的体量看起来却并不一致。

将纯色或渐变图标中的颜色剥离,并使用颜色组件进行嵌套,这样做既方便替换又能减少图标组件库的复杂度。

对于图标的多种状态,建议做在同一个层级中方便选择。

对于图标来说,直接对画板设置切片即可,不需要再加切片框。如果你的组件库之前用了很多切片来导出图标,可以用 Automate 插件直接清理或设置全局的切片,非常方便。

5️⃣ 控件
有了颜色、字体、图标这些基础元素后再来制作组件就会相对简单很多,只需要通过拼装把通用性强的组件做出来即可。这里可能需要注意设置好布局方式,让内容盒子随着内容的变化而变化。新版 sketch 的布局设置相对于老版本的确实会方便很多,理解起来很容易,所以这就不多讨论了。

6️⃣ 代码组件化
在开发侧进行前端 UI 组件库的封装,实现从设计到开发的样式统一,提升效率和质量。

在优先级上,代码组件化跟 UI 组件化可以同步进行,开发先写好框架,然后随着 UI 组件化的逐步确定,代码也进行相应补充。
5. 构建云端组件库
本地组件库构建完成后,即可通过 xshow 上传至云端,再由 xshow 直接添加到本地 sketch 中,完成整个使用流程的搭建。
6. 权限与维护
为了更好的维护云端组件库,避免更新混乱,需要成立组件库小组,只允许组件库小组成员有编辑权限。日常需求中,如有新增组件,需提交给组件库小组成员审核,通过后方可上传至云端组件库。
在制作组件文件的过程中,需遵循先自测后上传的原则,避免在上传后发现一些诸如命名错误、遗漏、嵌套混乱等问题,造成麻烦。
7. 编写规范文档
文档的作用是给相关同事查阅,形成标准化使用流程。一些在组件库中难体现的设计说明、未形成组件元素的使用规则或一些常见问题都可以写在文档里。

8. 问题与技巧
1️⃣善用插件,提高效率
我其实是一个非常喜欢“偷懒”的人,但凡需要重复,批量的工作,我都觉得应该有更聪明的办法。这里我推荐几个我在做组件库中经常用到的小插件。
2️⃣不断测试
组件库的设计过程中,一定要边做边测试,尤其是在前期确立逻辑的时候,要不断检测是否真的好用。
3️⃣内容更新权限与维护需要专人专办
举例:假设我负责字体,那么后续所有的字体更新相关都只找我来修改。若其他人在组件库内找不到相应的组件搭建页面而又特别高频使用,需要向组件库小组提出申请,并由对应组件库管理员进行更新,不可以私自修改组件库内容并上传。
组件化思维不仅仅应用在 UI 领域,甚至在各行各业都需要建立组件化,比如对于一些时效性非常强的新闻产品,就需要针对突发事件内容模板化,以期能第一时间发布;如果想追热点,组件化能够使得产品具备随时跟进热点的能力,提升市场竞争力等等。
组件化是一种思维模式,也是如今设计师必不可少的能力。通过组件库提升效率能够让设计和开发有更多的时间去打磨产品细节,从而打造出对用户更加友好的产品,赋能设计的价值。
文章来源:优设网 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com