

作为一个知名的问答社区,知乎已经走过了十年。面对十年间不断变化的用户习惯和互联网环境,知乎都做出了哪些改变?未来,知乎会朝着什么样的方向发展?本文作者从用户构成、内容形态和商业模式各个方面,对知乎进行分析,希望对你有帮助。

一转眼,知乎已经十年了。
2010 年,新浪、腾讯、网易、搜狐都在搞微博,展开抢人大战。当时微博客的形式已经被国外老师 Twitter 证明了成功,而问答类网站的原型 Quora 和 Formspring 才刚蹒跚起步,前途未卜。
很快,新浪微博就带着“围观改变中国”的光环出了圈,但人们真正认识到知乎的威力,还要等上几年。现在,知乎积累了近 4400 万个问题和 2.4 亿个回答,成为中文互联网最大的原创内容策源地之一。
十年间,中国从 PC 互联网迈入移动互联网时代,内容产业蓬勃兴起,网络前所未见地深刻影响中国社会。知乎积累的海量内容,加上每天源源不断生成的新内容,深度参与塑造了中国网民的眼界和思想。
2011 年 4 月 7 日,开站不到 5 个月,社长成为知乎第 6332 位用户。作为一个知乎深度老用户,社长愿意用“两个知乎”来形容自己观察到的知乎十年。
从用户构成、内容形态和商业模式各个方面,我们都能看到相对着存在的“两个知乎”。它们互为表里,共同构成了知乎精彩纷呈的景象。

2013 年,社长写过一篇《知乎:为“精英用户”服务》,这是航通社最早对知乎的观察文章。知乎符合所谓“二八定律”,创作者只是极少数,绝大部分人都是看客。

根据知乎官方数据,在冷启动的 40 天里,知乎 200 位原始用户创造了 8000 个问题和 2 万个回答,早期邀请注册的用户都有很高的分享欲望和出品质量。所以,为当时还不多的创作者做“私人定制”的服务,成为知乎催化优质内容的选择。
当知乎开放注册之后,原来的“精英用户”可能感觉到知乎的变化,并且不一定适应。有一些人退出,但更多的人进入。

如今的知乎给每个用户都提供了开放易用的创作辅助和数据统计工具,通过想法、专栏、视频等多样形态降低分享门槛,让任何有志耕耘内容,或只想简单分享的人,都能够找到其中的乐趣。算法的进化,也让人们收到的信息流总体上日趋精准。
在知乎,有些人出言不逊,大肆骚扰,降低了他人的浏览体验;另一些人从事虚假营销、诈骗等活动,有的已经构成违法犯罪。在其它平台,总有人盗用知乎站内原创内容,转换为视频等其它形式,造成盗版比原版还火,也让创作者们深受困扰。
近年来,知乎不断加大用算法和人工混合处理违规的力度。在中文互联网当中,知乎是最早实现对所谓“阴阳怪气”的不友善言论识别的平台之一,其他平台的互动信息审核很难到如此细的颗粒度。热烈且长尾的评论互动是知乎的重要特色,激励了很多创作者将知乎作为原发平台。

同时,知乎也加大了版权保护的力度,如起诉微博营销号“知乎大神”胜诉等;并主动切入视频领域,让图文作者可以更主动地分享短视频红利。
知乎对直接付费购买内容的商业模式一直寄予厚望,前后走过付费咨询,音频内容,卖课程等几条路线。经过一阵探索,小说、图书、文字专辑售卖等最终脱颖而出。综合了纸书电子版、纯网络出版、私家课等资源的全包式“盐选会员”,已经成为创作者获取回报的一个重要来源。
2019 年起,知乎将站内优秀网文作品放上会员平台。知乎网文作者出现了月收入超 10 万、单本收入超 60 万的销售记录,那些“刚编的故事”再也不能被等闲视之。

为了推广优质的付费内容,知乎在众多问题下将可能切题的付费内容,以“故事档案局”等官方账号推送,嵌入到回答流当中。在评论区下面,不乏“我就是为看这个而开了会员”的声音。除此之外,原先免费的内容都没有被付费墙挡住,包括原有的海量长尾答案,免费用户的体验也得到了尊重。
知乎早期的邀请注册制,令它以专业人士的独到分析、独家资源和亲身经历而著称。“认真你就赢了”是当时知乎的流行语。
但在开放注册之后,新用户可能会“水”回答,“抖机灵”也同样获得读者欢迎。一些曾经坚持的编辑规范如“直角引号”,也逐渐变得不那么严格要求,纯粹写作虚构内容的人也在知乎上活跃起来。
知乎决定让喜欢每种不同内容的人,都通过算法推荐而各得其所。针对虚构内容,知乎推出了作者声明功能,同时通过会员付费实现优秀故事的产业化发展。对于仍然愿意坚持“认真”的人,知乎提供“亲自答”标签、学历及工作经验认证,由资深用户发放“专业”标签等方式,且同样辅以内容商业化的激励。
人们惊叹于知乎居然已经十周年了,也同样对知乎上的“神预言”问答惊叹不已。
2011 年十大热议问题中,足球、晚睡习惯、金庸小说等问题,直到现在依然吸引着大量读者前来“瞻仰”。在 2011 年底一个推荐购买比特币的回答,累积至今获得 4.2 万个赞同。像这样的“预言家”在知乎上还有很多。他们就当时当地的情况写下的内容,可能在几年、十几年甚至更长时间,都始终具有借鉴和参考意义。

随着越来越多的人注意到知乎,每次有热点事件发生时,很容易在知乎找到事件亲历者、行业内人士、专家学者提供多方位的视角和解读,这些信息“养活”了包括航通社在内的不少“自媒体”。知乎热榜成为百度搜索指数、微博热搜、微信指数等等之外,又一个衡量中国舆论场的风向标。
跟保质期长的沉淀内容相比,即时热搜并非“速朽”,而是对“新闻是历史的底稿”这句话的最佳诠释。
知乎切入视频的决心不可谓不大,方式也多种多样,从单独的视频制作工具,到首页为视频开辟独立版块,再到问题页将视频回答单独列出。可以说,有视频创造力的人士将会获得越来越多的展示机会。
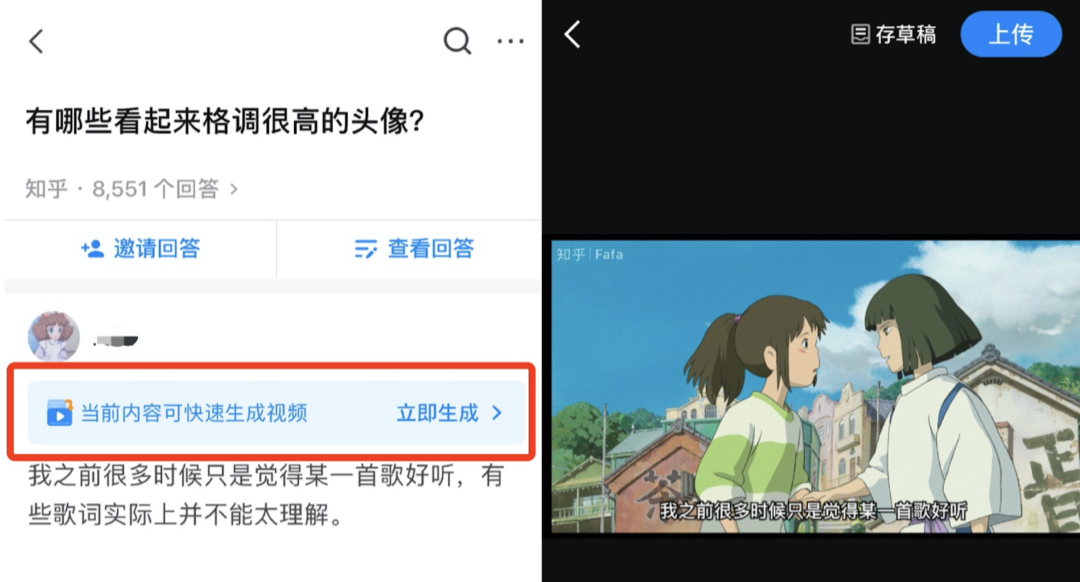
知乎也推出了一系列以视频为载体的 PGC 节目,如《职人介绍所》,也有郎朗钢琴课等付费视频课程。不过近期最值得一提的,还是知乎推出的将文字答案一键转视频的功能。这方便了非常多的文字创作者。

任何一种内容形态,恐怕都是最适合该形态的创作者才能玩转。在社长的印象中,很多文字创作者(含本人)是比较内向的,需要长时间的沉淀才能将思路组织出来。而视频更需要外向开朗和具备亲和力的面孔,甚至可以说是对年轻人更友好的。
此外,对长期习惯于文字创作的人来说,视频制作也有一定难度。随着知乎的自动化工具上线,视频的产能将会提升,也可以打击一些将优秀文字内容掐头去尾,再搬运到其他视频平台上的人。
早期的知乎以专业回答著称,读者对于回答与商业内容相结合很难接受,会说这样的答主是“恰饭”。当时,答主只能通过“赞赏”等有限的渠道获得微不足道的收入。这使得知乎虽然拥有日益显著的流量,商业变现能力却长期被外界质疑。
不能找到合适的盈利模式的话,一家商业公司是无法持续经营下去的。好在,随着知乎的用户基数扩大,更多人有机会摆脱单纯读者的身份,自己也成为创作者,体会到答案被人认同的快乐。此时,更多的人学会了换位思考。
近一两年来,特别是 2019 年知乎完成 4.5 亿美元 F 轮融资之后,人们对知乎阔步走向商业化已经习惯,而知乎的探索也终于有了收获,开始找到适合自己的商业路线。
很多人信赖知乎一些领域的专业答主,当他们在回答推荐自己信得过的商品时,也会带来跟随购买的效应。不过,由于早期知乎风气使然,如果答主获得品牌赞助进行推荐时,哪怕真的有推荐的充分理由,也不得不小心翼翼,避免被人发现。
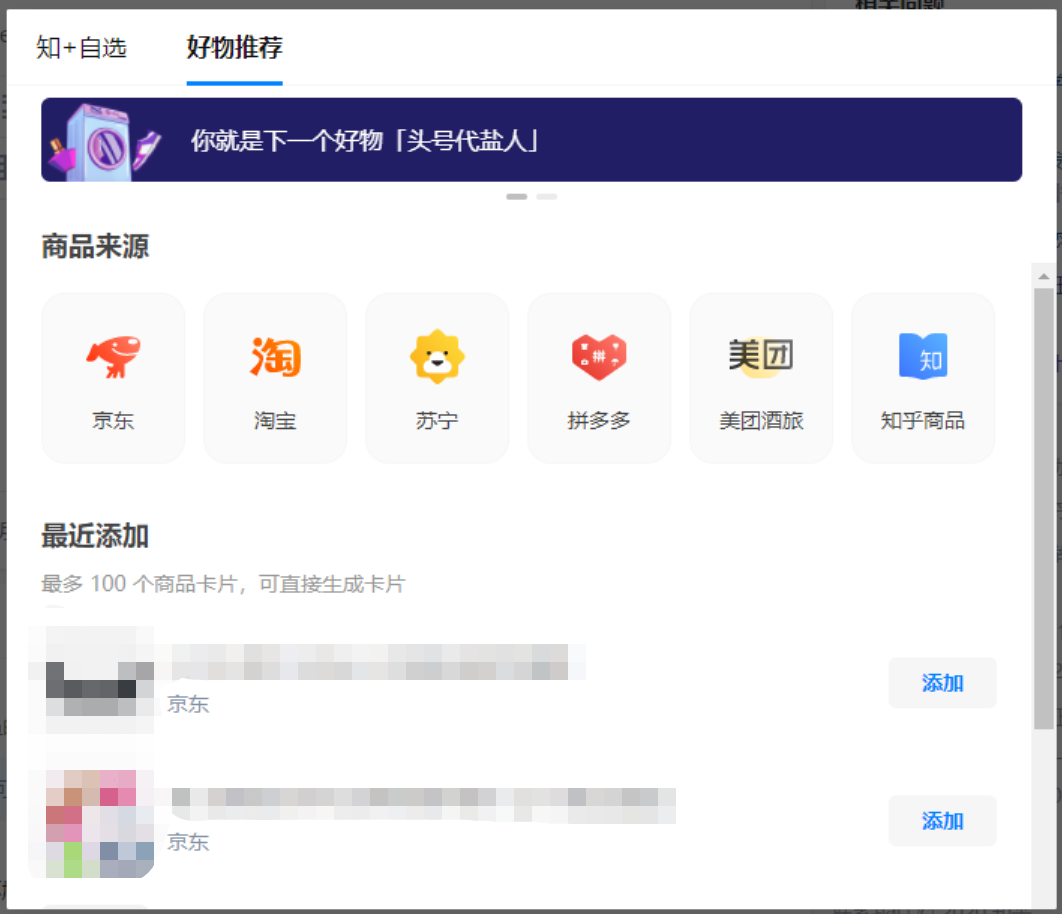
2020 年 1 月,知乎“好物推荐”功能全量开放,这同时解决了两个问题:一是在知乎回答看到商品后,不能及时跳转到购买链接,导致决策链条断开;二是答主推荐商品后往往需要读者自行搜索,其中可能弄错关键字或被相近的冒牌误导。更重要的是,它给部分专业答主带来的收益是清晰可见的。

2020 年双 11 期间,知乎“好物推荐”带货内容阅读量突破 8 亿;GMV 相比 618 翻倍,订单量提升 113%。“蓝大仙人”是最经常被提到的“好物推荐”受益者,他专攻的智能电视领域有着得天独厚的优势——有专业门槛,客单价高,销量及咨询需求长期稳定。他的一篇测评文章 GMV 超过 5000 万。
知乎商业化逐步走向正轨还带来另一个原本未曾设想的改变,就是品牌在知乎有了更多的露出、更真诚的声音和总体上更正面的形象。
知乎首先为品牌方提供了机构认证、品牌提问等能力,让品牌在知乎保持“人格化”运营,提升亲和力,与用户建立互信。而品牌也可以通过平台邀约相关领域优秀回答者,推荐产品,讲述原理或历史故事,以及做出客观评价。
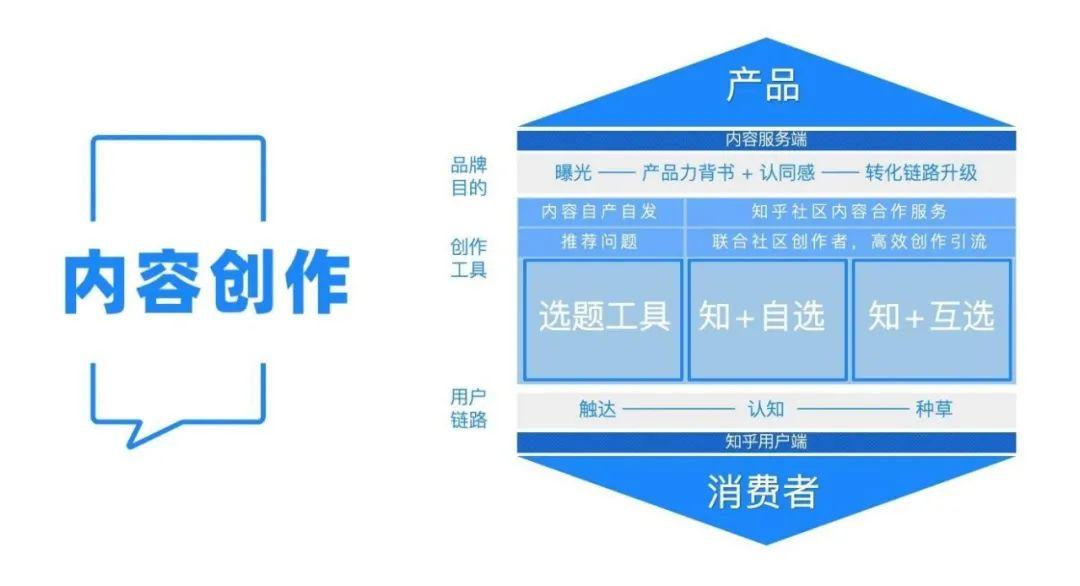
此前,品牌如有此需求,只能绕过平台联系头部资源或 MCN,效率低下也很容易“翻车”。2020 年,知乎将对企业的内容服务打包成“知+”方案,由平台牵头,精准对接热度话题与优秀创作者,盘活存量 UGC 内容,全面激活创作能力。

目前,社长就可以在知乎的创作中心开启“知+自选”内容创作,挑选品牌任务当中自己觉得能写好的,比较切题的来写作。这种“人找品牌”加上以前就有的“品牌找人”,实现了比以往“盲人摸象”式配对更为精准的供需匹配。
需要指出的是,任何形式的品牌赞助内容,在写作时依然要严格遵守知乎社区规范,也要经历读者的考验与事实核查,关乎作者苦心经营的公信力。
十年来,知乎的形象和角色不断变化,从一个小众又带点“曲高和寡”的讨论社区,过渡为繁荣而包罗万象的虚拟城邦,以及为人们提供实际帮助的解忧杂货铺。现在,知乎保持着中文互联网最大的原创内容策源地之一的地位,是中国舆论场的重要组成部分。
过去十年,有很多的殊途同归。移动互联网和 PC 互联网逐渐融合,网络与现实社会的鸿沟被填平,科技企业从创新颠覆的光环中走出,向商业的本质逻辑回归。在知乎,作者与读者、知识与故事、内容与商业本是一体两面。十年之后蓦然回首,“两个知乎”合二为一。
正所谓“内容即商业,商业即内容”。知乎十年积累的长尾内容是它最宝贵的资源,最终知乎的商业化道路,也从外围探索收敛回归到内容本身。海量的内容、良性的互动和进入正循环的商业模式,正在为知乎开启下一个十年。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
从“秋天的第一杯奶茶”到“打工人”,从老乡鸡的土味发布会到哔哩哔哩的《后浪》,刷爆屏幕的传播一浪接一浪,成为我们这个时代永不落幕的风景。产品怎样做出刷屏级传播呢?本文作者总结了五种思路,与你分享。

互联网刷屏现象层出不穷,其关联因素纷繁复杂,其发生和走势看起了很难把控,但通过对很多案例进行复盘,拆解其中机理,还是可以发现很多共同的规律。
鑫爷认为,那些刷屏的传播,大多数逃不了以下五种路径。
涟漪式传播模型
涟漪式传播,通俗讲就是病毒式传播、社交式传播,信息通过社交媒体上人与人之间的链条,不停地向外无限的传导、裂变,直至达到引爆点。就像水中的涟漪,波纹从起始点扩散,通过水波引起的震动,一步步将能量传递到更大的范围。
涟漪式传播是一种去中心化的传播,消息可以从任何一个人那里发出,经由社交媒介的转发、点赞、互动,形成指数级的裂变,一生二,而生三,三生无限。这是互联网世界最基本、也是最重要的传播途径。
比如说,当年火爆世界的“冰桶挑战”活动,引来名流纷纷@对方并参与,带来了一场全球公益的狂欢;今年老乡鸡的土味战略发布会,只用几百元预算做的视频,竟然在社交媒体上获得10w+的播放量和3.3w+的在看,成为疫情期间最大的广告赢家。
涟漪式传播的发生机制,主要是口碑效应。人们出于人际交流、展现自我形象、获得社会认同的目的,将有意思的东西内容给朋友,从而实现人际间的自传播。
那么,什么样的内容最有口碑价值呢?《疯传》一书认为,满足以下六种因素的内容,最容易引起口碑传播:
除了内容以外,涟漪式传播要达到理想效果,还需要传播渠道上进行最优设计,将正式传播(如官方发布)与人际传播(民间爆料)、中心式传播(如明星、KOL)与非中心式传播(素人转发)结合起来,形成立体式的传播链路。
比如说,如果你要在微博引爆一个事件,你可以先由素人小号爆料,再由明星转发,官方回应等,大V观点跟进等,一步步铺陈直至引爆;也可以先由官方发布消息,其他明星、大V转发评论,无数的素人小号配合造势;也可以先发布到电视或纸媒广告,然后微博、微信等社交媒体跟进,做进一步的讨论、延伸。
当然,具体操作上,要需要结合传播内容和整体广告策略来决定。
在过去的电视时代,人们的聚集是集中化的、“广场式”的,全国人民同时看一个电视台;而如今在互联网时代,人们的聚集更多的是分散的、“圈层式”的。尤其是95、00后的Z世代用户,他们更多而基于兴趣、亚文化聚在一起,形成一个一个的圈子,比如当今各种兽圈、饭圈、谷圈等等,不一而足。
Z世代圈子解析
在圈层式的受众结构中,当某种信息在圈子内部的影响力越来越大,就可能突破原有的圈层堡垒,进入主流的大众人群,让更多的人知道,这种传播就可以叫“破圈式传播”。
图:破圈式传播模型
比如说,B站原来的用户群体主要是二次元的人群,具有典型的圈层化特征。这几年来,B站力图将用户拓展到更多的年轻人群,而今年推出的演讲版的《后浪》视频,有效的吸引了很过二次元圈外的年轻人乃至中老年人,无疑是典型的破圈式传播。
同样的,这几年在抖音、快手等流行的汉服风、JK制服、手办等,也有了出圈的态势。
具体而言,传播破圈又分为三种类型:
破圈式营销的发生机制,是“参照群体”效应。人们为了融合到社会中,或是凸显个性,会找到一个参考的人群,并模仿他们的行为。比如说,中产阶层会模仿上层阶级人群,购买更有体味、更能体现社会地位的品;年轻人会模仿那些有个性同龄人的兴趣爱好,以便让自己显得与众不同。
要做好破圈式营销,一定要把握好传播的节奏。在《创新的扩散》一书中,提出了一个很经典的传播模型:新事物需要先让那些喜欢尝新的早期使用者(也就是种子用户),培养和激励这批铁杆人群,让他们影响早期大众人群,最后扩展到晚期大众人群,借以实现破圈。
创新的扩散模型
比如说,当初小米手机起家之前,是通过第一批骨灰级用户,这些用户多为手机论坛的资深用户,小米邀请他们参与MIUI的设计、研发、反馈等,建立了很好的忠诚度和口碑。
借助这些种子用户,小米实现了“冷启动”,同时通过线下论坛交流、“小米同城会”等建立参与感,吸引了更多的“米粉”,进而破壁出圈,扩散到更庞大的发烧友人群。
共创式传播,就是通过“发动人民群众”,号召受众一同参与进来,大家一起玩嗨,一起创造传播内容,传播者和用户共同成就了整个传播,乃至共同拥有产品和品牌。
共创式传播模型
我认为最善于做共创式传播的机构,莫过于新世相。他们发起的“地铁丢书大战”,号召大家在地铁、车站等留下一本书,给其他人阅读,引起了全网的讨论;还有“4小时逃离北上广”事件,号召一线城市想逃离的白领们,即时赶到机场,可以报销机票,一时间引起朋友圈刷屏和讨论。
另外,像网易云将用户的走心评论当做地铁广告素材,“认养一头牛”鼓励消费者认养牛奶并邀请参观牧场,抖音上发起的全民模仿“哪吒头”,中国银联“银行POS机”一元购买留守儿童诗歌作品,都是共创式营销的典范案例。
共创式营销的传播机制,在于提供“参与感”。受众感觉自己能够被尊重、被看见,并且获得参与其中的快乐体验,很容易形成自发的分享,并且容易与传播者形成一种深度的互动关系,从而建立起持久的忠诚度。
要建立广受拥戴的参与感,需要满足以下条件:
比如说人民日报发起的“传照片生成自己的军装照”H5,就很有代入感;还有像奈雪之茶这些高颜值茶饮产品,消费者自愿拍照分享,则是为了凸显自己的品味和形象;参与关爱自闭症儿童的“今天不说话”活动,则是满足了助力社会的自我实现心理。
所谓蒲公英模式,是让传播渠道或者传播事件不断复制,派生出很多次级传播单元,在各个角落落地生根,从而形成全覆盖的浩瀚态势,从而达到“星火燎原”的引爆效果。
(图:蒲公英式传播模型 )
有一些IP式的活动,有共同的主题和形式,然后在不同城市不断进行复制,最终达到落地生根、全面开花的效果。
比如当年优步刚进入中国时,就是靠“一键呼叫”系列事件,在各大城市引爆关注狂潮的。北京的一键呼叫人力车、上海一键呼叫直升机、成都的一键呼叫摇橹船、青岛的一键呼叫游艇,每个城市都复制了活动的基本形式,但又结合本地文化进行了调整,最终汇聚成席卷神州的强大声量。
蒲公英模式的另外一种形式,是传播渠道上,在核心渠道以外配合很多的分子渠道,从而形成多阵列的全覆盖效果。
比如公众号“吃货小分队”,除了“吃货小分队”这公众号,还有多伦多吃货小分队、湾区吃货小分队、洛杉矶吃货小分队、温哥华吃货小分队、波士顿吃货小分队等十三个子公众号,在微信平台颇有影响力,获得了全美120万以上的粉丝青睐。
再比如樊登读书会,他们除了官方APP,还会把官方的视频素材剪辑成小片段,打包给到全国各城市代理商。众多的代理商被允许在抖音、快手等社交媒体开设账号,发布这些资料。于是,网上铺天盖地都是樊登读书会的视频内容,形成无处不在的曝光效果。
蒲公英式传播的发生机制,是矩阵协同作用。众多的传播单元,形成密集的阵列,相互支撑、相互补充、相互呼应,可以起到1+1大于2的放大作用。这跟7-11便利店的密集开店的渠道拓展模式,以及一些品牌“全国万店联合促销”的玩法,有着异曲同工之妙。
喇叭式传播,就是集中广告资源,借助大媒介、大明星、大投入,让传播信息进行密集曝光,从而快速引爆事件。
喇叭式传播模型
喇叭式传播,是一种中心化的传播模式,在传统的电视、纸媒时代,很多品牌都不惜砸重金竞标央视黄金时间,或者在短期内在各大卫视同时打广告,进行形成全国性的曝光。直到今天,像瓜子二手车、大卫拖把这些品牌,也是通过密集的电梯广告进行轰炸式的宣传,这也算是喇叭式传播。
到了互联网时代,喇叭式的传播其实并没有消失,只是相比过去的单向输出,多了实时的反向互动和分享,这样就有了二次传播的可能。
比如说与明星联名做推广,找李佳琦、薇娅这样的头部KOL种草,或者像完美日记那样,集中火力在小红书投放了大量种草日记,都是属于喇叭式传播,其效果可以即时获得受众反馈。
喇叭式传播的发生机制,是从众心理。当我们在短时间内,看到小红书、抖音、微信、微博乃至整个网络,都在使用某个产品或者讨论某个品牌,就会觉得这个品牌实力很强,他的产品大家都在买,从而跟风拔草。
不过,喇叭式传播也有其局限性,就是需要足够的预算做支持。尽管喇叭式传播的重点是拼媒介、拼覆盖面,但是在具体执行中,也要想办法让传播内容尽可能有些梗、有些料,以便刺激受众二次传播,广告效果会更好一些。
让广告公关化,在广告中融入可讨论的话题,不失为提升喇叭式传播效果的一种可行思路。
比如,早几年世界杯期间刷屏的“法国队夺冠,华帝退全款”事件,还有今年疫情期间网易严选的“劝你别看广告了”路牌广告,以及最近网易严选“退出双11”的操作,都是在传播中融入了公关的要素,掀起了极高的话题讨论度。
从传统时代到移动互联网时代,传播环境不断变化,刷屏玩法层出不穷。这种情况下,我们不光要学习借鉴的传播案例,还要把握传播的原理和模式,才能以不变应万变。
5种互联网传播模式总结
以上5种基本模式,各有优缺点以及使用范围,我们需要结合传播的目的和策略,匹配最合适的方案。最后,祝大家天天10万+,刷屏刷到手抽筋。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大家平时手机APP中有多少是跟提升和学习有关的?自己碎片化的时间都用来做什么呢?是否在微博、微信、淘宝、抖音之间游走?在这些APP里获得即时的快乐后,又很空虚?
别急,今天我就给大家推荐几款我亲测好用的APP,让大家能轻松的利用碎片化的时间去提升自己。

身为设计师,提升审美是非常重要的,可以说,审美是决定一个设计师发展的关键性因素。但是,审美的提升不是一朝一夕能实现的,是一个长期积累的过程,要多去看好的作品,多去分析,多去记忆。接下来给大家推荐几个可以看作品的APP:

之前我们经常告诉大家,提升审美的一个快速的方式就是多去看好的摄影照片。国家地理大家都比较熟悉了,是风光、人文、纪实类摄影机构,这里有很多世界顶尖摄影师拍摄的照片,并且可以下载高清图片,欣赏的同时还可以作为自己的灵感库。每天这个app都会推荐5-10张照片,不断刷新你的图库。

给大家看看我近期下载的图片

△ 《冰山的纹理》photograph by Nancy Leigh 图片来自:国家地理APP
这是南极洲的天堂湾( Paradise Cove),有许多彷佛经过精雕细琢的冰山。这座冰山表面有着令人惊叹的美丽纹理,就像高尔夫球杆挥过草皮留下的痕迹,还有一道道的条纹。它以迷人的姿态,欢迎着我们来到这个有着湛蓝海水、冰河与诡异天色的海湾。2013年摄于南极洲的天堂湾。

△ 《雨骤来》photograph by 林晓敏 图片来自:国家地理APP
大雨骤来,巷中食肆排档的食客不慌不忙,以雨景伴晚饭,慢活是一种生活态度。
可能很多同学纳闷,我看摄影图片到底看什么呢?
可以看构图、光影、色彩、色调等等,这些在你设计时都会潜移默化影响你,比如,上面两张图片,最吸引我的是它们的色彩,第一张整体是蓝色调的,我可以用它的颜色作为我画面的配色。第二张图片,色彩的冷暖对比很大,给我一种赛博朋克的感觉,设计非常酷的画面时,就可以用到这样的配色。
tips:
「国家地理」APP,安卓和苹果系统都可以下载,安卓系统是免费的,苹果系统要收1元的费用。

看展绝对是可以提升审美的好方法,「iMuseum」是一款可以定位搜索你附近的美术馆画廊的APP,覆盖全球,包含了几乎所有地区的展览消息。


「VART」这个可以说是「iMuseum」的升级版,它的功能很强大,「iMuseum」有的功能,它也有,除了定位全球查找展览信息和看其他人看展动态之外,还有很多功能,比如:
大家千万别错过这里的展览海报设计,有一些还是很值得学习的,看到好的记得保存到手机里,充实自己的灵感库。


看名字应该就明白这个app的主打内容了——杂志,这里全是日本杂志,这里大多数杂志的编排都是非常好的,提升审美的同时,还能让我们设计的时候有所借鉴。
在线浏览不方便,你也可以下载到手机里,只不过需要交28元的费用,在我看来还是挺划算的。当然,如果你只是看好了某一页,点击下方的保存,就会存到手机相册内。

tips:这个app可能你在安卓的商店内搜不到,需要直接用网页搜索「杂志迷」,同样可以下载。

「Behance」是一款Adobe旗下用于展示并发现创意作品的在线平台。这个APP很多人都比较熟悉了,是全球非常知名的分享平台,各行各业的设计师或爱好者在上面分享自己的作品,让你能看到除了平面设计外更广阔的领域。

「ins」是Facebook公司的一款免费提供在线图片及视频分享的社区应用软件。
这个平台有明星,有素人,也有很多知名的设计师,它像一个大的朋友圈,每个人在平台上分享自己的生活照片或者设计作品,下面分享一些,我在上面关注的账号,这里有插画、海报、时尚、艺术、杂志、海报等等,看这些作品同样可以提升审美。


设计师绝不能局限于眼前的设计稿,要多去增长见识,多去开阔眼界,当你的知识面拓宽了,就会给你提供源源不断的设计灵感,所以,多去看和设计“无关”的东西,也是对于设计师大有裨益的,比如说历史、电影、时尚、摄影等等。
下面就给大家推荐几个能增长见识的APP

这个APP原来的名字叫“全历史”,现在叫「全世界」,一看格局就是变大了,它还有网页端,功能基本是一样的。
这款APP我本人真的是强烈推荐!因为在这里你可以按照时间轴、关系图谱、时间地图查看各国,各个历史时代的历史相关内容。
根据导航你还能看到全画作、全古籍、全人物、全战争等内容。这些内容里面还藏了很多细小的分支,让你从头把历史捋顺了。
网上对于这款APP的评价:这是一个时光机历史地图 + 文学艺术编年史 + 典籍名著中英对照 + 全球博物馆在线阅览。惊喜的是,它还在不断更新它的数据库,所以,你还在等什么?快去下载吧!!

「开眼」是一个全球精品短视频平台,汇集了动画、广告、影视、运动、创意、游戏、旅行等领域的优质短视频以及这些领域的创意人群。
和我们平时刷的短视频不一样,开眼APP上的视频都是精挑细选的高清视频,覆盖范围也很广泛,包含了旅行、运动、创意、广告、生活、科普等18个热门分类,界面设计的也不错,每日推送3-5条视频。
开眼,简直就是短视频界的一股清流,可以从这里看到很多优质的视频内容,比如下面这个二维世界的图形实验。

「TOPYS」app是由中国成立最早、的创意垂直网站,TOPYS推出的移动端应用,是一个面向创意人、创意领域爱好者开放的创意学习平台。
这里包含了文案、视频、名人访谈、设计项目等等,汲取每日新鲜灵感,了解创意圈热门动态,满足审美体验。

除了提升审美和增长见识外,我们还需要提高工作的效率,这就需要用到工具了。当然,网页端也有很多不错的设计利器,以后我再给大家分享,今天分享一些在手机上就能实现的小工具!

「PantoneConnect」这款APP,我只在苹果商店里找到了,安卓的没有找到。
这个就是最近频上热搜的潘通公司所开发的APP,主要是帮助设计师简化他们的色彩选择和设计流程,提升工作效率。
它这里有很多色彩库,让你根据不同的印刷需要进行选择,还可以根据你上传的图片进行分析,提取出相应的合理的配色,比如我们在「国家地理」中下载的摄影照片。
它还有很多功能,就等大家自己去挖掘了。

如果你无法下载「PantoneConnect」APP,你可以试试下载「色采」,功能一样很强大。
1. 相机实时配色
通过相机,捕捉下眼前的美景和心仪的色彩,将眼前的美景收录为你的专属色卡。
2. 灵感探索配色
从中西经典艺术作品、自然风光、电影动画等提取的600多种原创配色。
3. 照片智能配色
更精准的颜色识别算法,从自己的相片中发现配色灵感。

现在吸引大家注意力的事物太多了,而且大多数会给你即时的快乐,让你欲罢不能,不知不觉间,时间就消失了,导致没有办法集中注意力去做事情,这个布谷番茄,就是一个管理时间的效率工具。
番茄时钟可以帮你追踪花在每项事务上的时间。还可以根据实际情况灵活地选择每个番茄时间段的具体长度。

布谷番茄将你工作和生活中的待办任务与目标技能关联起来,让你做过的事务都成为累积技能成长的一部分。通过在“做事”和“成长”之间建立清晰的联系,让刻意练习变得简单,让你成为时间管理的高手。

这里可以最多添加4个任务,如果想要添加更多的任务,需要充值12元钱,如果你确实在时间管理方面存在很多问题,那这12元钱花的还是很值得的。
今天分享了12款APP给大家

互联网的发展,让我们学习更加便利,与此同时五花八门的各种APP吸引着我们的注意力,“杀掉”我们的时间。身为设计师,如果无法保持一个学习力,那就很难有好的发展,工作之余,我们完全可以利用通勤、如厕、睡前、午休等等碎片化的时间翻看这些APP,给自己一个提升的机会。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
你觉得设计系统重要吗?那目前手里的设计系统是在灵活运用?还是落灰、摆设?你对设计系统理解有多深?它在你的设计中有多大的用处?节省时间、减少出错率、视觉一致性还是仅仅觉得就应该有个规范?那怎么避免设计系统带来了统一和便利,但同时失去了变化和新鲜感?
设计系统是今年来热门的话题之一,想要带来良好的用户体验,设计系统就是其中重要的一环,那它和设计规范、设计模式、设计语言、设计原则有什么关系?
设计系统用一套连贯组织、相互关联的模式和共享实践以达到数字产品的目的。简单的说就是一系列可重用的组件和它们的使用指导文档,在制作这些组件的过程中会考虑到公司的设计理论和品牌化(颜色,文案,字体等等),所以它们也通常包括在设计系统里。设计系统为公司的各种产品提供了基石和指导。是一种动态的,是需要维护与改进的。
设计模式是一种经常性,可重复使用的解决方案,可用于解决设计问题,我们经常会说解决整个方案我们要运用什么样的设计模式。
设计语言是把设计作为一种“沟通的方式”,用于在特定的场景中进行内容与信息的传递。设计语言可以理解为由品牌基因+设计规范+多场景应用三大要素组成的一套设计应用规范系统。
设计原则可以理解为设计语言中的语法,是构建设计语言系统的起点,用于传达品牌主张或设计理念,它将指引业务设计执行的方向。
比如Airbnb的设计原则可以简单归纳为几点:

设计规范对于设计师来说并不陌生,日常工作中也经常使用。围绕在某种风格或者大型设计项目下形成可视化、数据化的标准,针对相对独立的体系建立的统一遵守条款。统一的设计规范不仅有利于设计师提升效率,同样可以帮助产品、开发、运营、测试等相关人员对产品的体验有更好的认知。
我曾经加入一个设计团队,看到平台风格不统一,当时很自豪很坚定的制定了一套平台设计规范,从色彩体系、文字体系、icon体系、botton体系以及其他的一些UIKIT体系,还有交互方面。当时一心想着有这个规范宝典在手,平台统一性指日可待,没想到这个规范就成了我自己的规范,仅仅是我在自嗨。
为什么已经建立设计规范了,还是没能解决平台统一的问题?这里延伸出另一个问题,为什么其他设计成员不用?协作不起来?是它不够好?我严格按照标准来,为什么推不起来?
那要追溯到设计体系的目的是什么?它的意义何在?
1-建立统一的设计文化体系
2-保证多团队成员共同参与的项目视觉一致性
3-提升品牌调性
4-节省与研发人员的沟通成本
5-将元素组件化,提升设计师和程序员的工作效率
6-可以帮助设计人员有针对性地对视觉元素进行优化和迭代。
7-在用户层方面,对某产品的体验一致性得到落实
8-减少设计出错率
……
整体可以归纳为
规范定义的基础是围绕某种风格或者设计文化。对内统一,一个品牌的设计风格,是要有别于同类竞品的,比如阿里云、腾讯云,他们各自都有自己的品牌调性。在对外上两个品牌是做到了对外区分,一眼可以识别出来。他们有各自规定的一套设计语言、设计规范。这样才能在协作上达到对内统一。我们都不希望在阿里云的网站,各个页面的设计差异明显,像跳转到其他平台。而这些针对用户层一致性都是非常重要的体验。

多个设计成员协同一个产品,迭代与更改规范都能更快的同步。可以试着想象一下一个几十人的设计团队,如果没有统一设计规范,那网站会变成什么样子。
在UI还原中,设计需要经常与前端进行沟通“这里这里这样做,那里那里这样做”,对于每一块的设计,前端都会询问你,这样大大增加了沟通的成本,把时间花在了无效的事情上。
设计规范统一后,减少了无效沟通,可以更专注创新方向,比如:要改变预先设定的一个辅助色,无论是设计还是开发,修改组件的颜色,全局使用到这个组件的地方都会改动,大大节省了设计时间。
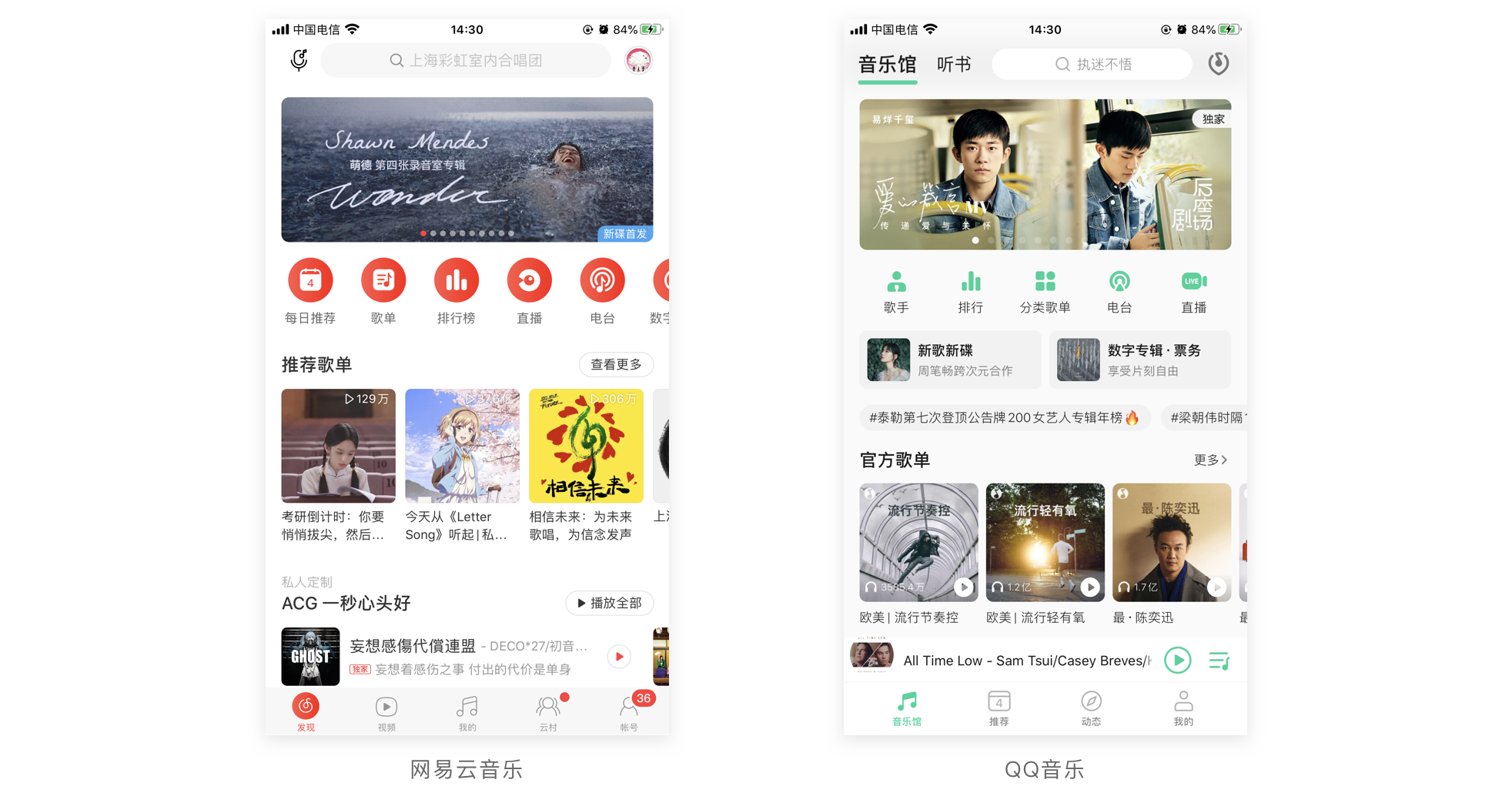
做品牌的时候需要制定一整套VI规范手册,那平台同样也需要统一的品牌感。建立统一的文化体系可以让用户无论处在哪个页面都会有熟悉感、掌握感。统一的元素、视觉风格、交互方式,更加突出该品牌应有的调性。无论你在听网易云音乐还是QQ音乐,看到界面都可以立马识别出这是哪个app。

你能分出哪个是网易云播放界面,哪个是QQ音乐播放界面吗?
设计经常碰到设计完后需要修改一个点,然后就要找出设计稿中所有相同的地方进行修改,这样很容易漏,统一规范后只需要修改组件即可。尽可能的避免错误的出现。
设计规范的意义这么强大,对网站及品牌有至关重要的作用,那为什么还会出现没有应用起来的情况呢?
很多设计师会说:“设计不就应该是变化多端的吗?就是要表现创新力呀?制定了设计规范是不是就失去了变化和新鲜感?那设计还有什么意义?开发都可以做设计的事情了。”
这里就要看对设计规范理解的深度—设计规范是分层次的,平台规范归根结底是为了确保产品的易用性,是为了减少用户的学习成本
底层基础元素也可以说是全局样式,比如色彩规定、文字大小、icon线/面、botton体系等一些基础的元素,给用户一种统一的视觉形象,在跨界面、跨端、跨系统间有熟悉感,从而潜移默化地进行品牌的渗透。
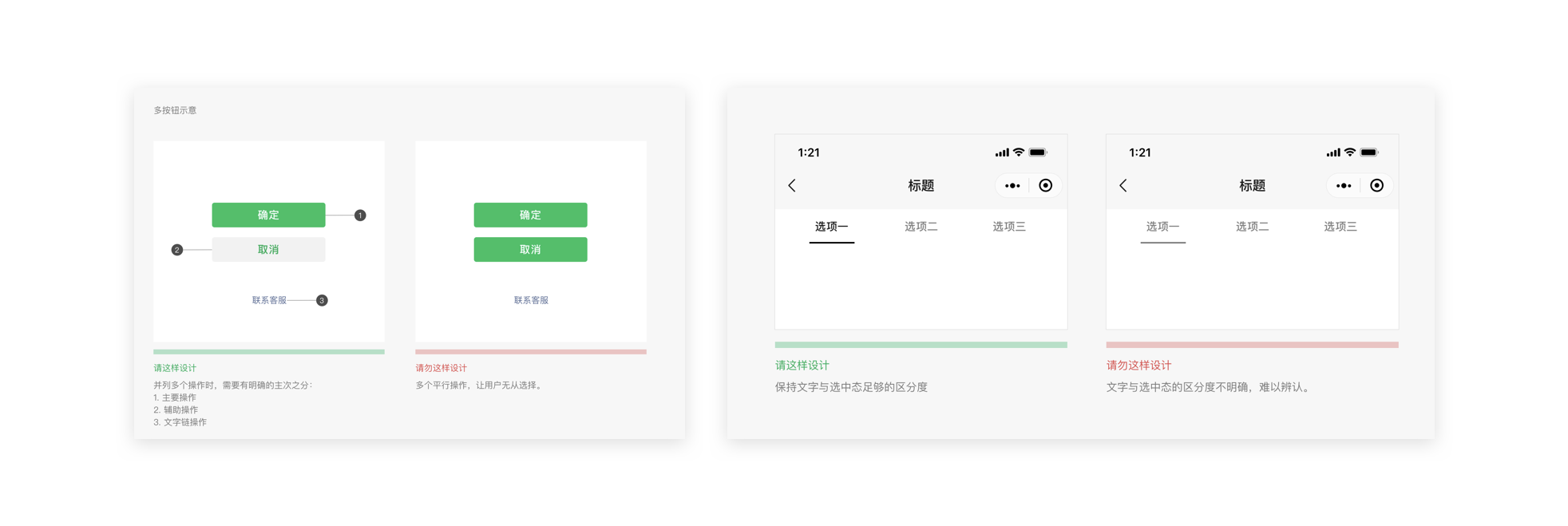
对组合自由度较低的基础组件做精简的样式变化限定,对组合自由度较高的复合组件减少过于局限的限定条件,考虑各种拓展的可能性。组件在制定过程中要考虑多种状态,多种可能。
设计规范是需要迭代的,而不是我只要制作出来就放那了,就像女生买衣服,去年的衣服已经配不上今年的我,嘻嘻
~~希望我每天都有新衣服穿,做梦中~
设计体系最大的重要性毋庸置疑就是规范节省人力,设计师可以更多的时间去发挥创造性。
很多设计师觉得统一了规范,那我的创造性从哪发挥,界面都长的差不多。在设计中,设计目的是解决商业或用户的问题,并不仅仅是为了有创意而引入新的样式或交互方式。
有了设计体系,统一了整体品牌风格,不用把精力花费在比如调整间距、对齐元素等琐碎的事情上,更多的回去关注更全局的设计策略。
它仅仅是设计软件上可复用的组件,所以可由设计师独立完成,这种想法是错误的,是需要来自不同角色支持和参与的,这里包括前端、品牌、动态设计、 用户研究等。
有时候会想只要完成了规范就大功告成了,其实不然,对待设计规范就像对待产品一样,是需要维护和改进的,包括两个方面:一种是对内部使用的开发以及同事,一种是对用户的,应该定期收集用户以及同事的反馈,确保及时更新迭代。
1-提高设计开发效率,最显而易见的好处就是,组件库的可复用性。
比如像表格、弹窗、颜色等。一些基础的组件只需要做一次。
2-确保设计一致性,为用户提供连贯一致的用户体验,设计的一致性让用户能缩短的学习使用产品的周期,让他们能够预见他们的操作所带来的改变。
网站统一的视觉规范、交互体验,会让用户产生一种掌控感。
3-设计系统促进了公司内部的合作和交流,一个成功的设计系统是需要跨功能团队参与,设计系统因此促进了公司内部不同职位的合作和交流,这种文化的建立也会帮助公司更有效地推出新的产品或服务。
已经了解了规范的目的/意义,那该怎么去着手呢?
在制定规范前期,不应该是一个人规定这个规范,设计团队的成员应积极参与,前期先把规范的基调定好,人人都参与进来了,规范也就能更好的运营,当时我就是一个人定了规范,只是单纯把规范发给其他设计人员,他们没有参与,自然不会使用规范,对里面的设计元素没有加深理解。
这个主导人建议让全队专业能力最强的人辅助产品战略分析进行。有全局把控能力,这样能把纰漏降到。

大家一般说的设计规范是界面的视觉规范,从UI的定义,User Interface—用户界面,用户与界面之间的交互关系,可以归纳规范其实可以包含两大类,一类是视觉规范,一类是交互规范。
视觉规范可以给用户传达统一的品牌形象,确保视觉一致性。后期的设计元素须复合规范的原则。
交互规范可以减少用户的学习成本,让用户有归属感。交互规范在制定的过程中,需要写好交互规则与条件,不然后期维护会混乱。像盖房子一样,地基都没打稳的话,整个楼都是偏的。
那在使用规范时,一定要遵循规范里的要求进行应用,否则会乱套,不仅起不到统一的品牌风格,反倒会给人一种一团糟、完全不专业的感觉。体验好是一个产品的竞争力。

节点和公司的进度搭边,看当前的产品是应该先独立风格还是先统一基础规范。
1-固定的设计风格规范,比如:google的“扁平”,微软的“磁贴”,可以全局使用,并且时间保持的相对长久。这些设计风格在前期就完成了独立与其他风格的区分。后期再进行拓展。这种比较适规模比较大的团队,定好基调,不会走偏。
2-不断优化的设计规范,根据公司的节奏,有些产品目前比较迫切的是需要界面统一性、交互统一性。基础做完以后,进而考虑产品固定风格。这种比较适合小团队协作。可以随时调整。
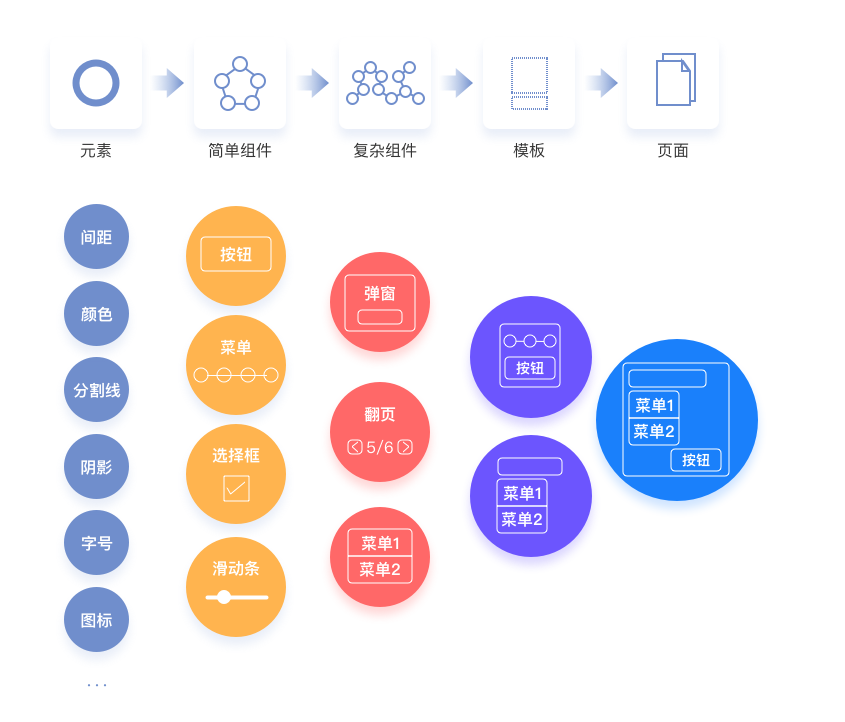
利用粒子构成的原理与三维解构,一个组件被科学的三维解析后由粒子再构成,理论上几乎能够满足所有的UI样式需求。这样所有组件构成元素都可变,高度灵活
建立单个元素——设立简单组件——构成复杂组件——形成模板——最后组成页面。

并不是每个时刻都能够直接使用完整的组件,元素是我们工具库必不可少的部分,它可以更大的方便你修改组件,再造组件以及特殊的排版,方便拖拉拽。
规范组件命名,方便查找、方便协作。
一键导出/同步组件到Sketch模板。
标注方面,目前我们团队使用的是蓝湖私有化。
一般情况下,公司有不同的产品线,且都需要长期的开发与迭代。
公司中,越来越多的设计师加入,设计风格需要统一。
设计体系里面包含了设计语言、设计规范,需要与前端、品牌、动态设计、 用户研究等沟通,还是需要迭代优化的,这是非常繁琐耗时的项目,初期会非常的艰难,当设计师开始做组件时,也是非常耗时的工作,需要考虑不同场景下的使用情况以及设计的延展性,都需要投入大量的设计人力。
聊了这么多,大家对设计系统有了一定了解,建立好设计系统可以事半功倍,以此提升效率才能提升UED价值。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1886年,可口可乐在美国乔治亚州亚特兰大市诞生,如今,名列2020年《财富》全球最受赞赏公司榜单第12位。品牌忠诚度,由消费者长期反复地购买使用品牌,并对品牌产生一定的信任、承诺、情感维系,乃至情感依赖而形成。可口可乐的成功离不开品牌忠诚度,那么,品牌忠诚度应该如何塑造呢?

在商业世界里,有这样一条定理:“维系1名老顾客的成本比获得1名新顾客成本要低很多”。
低的这部分成本,来自于老顾客的忠诚。可口可乐,作为史上最伟大的品牌之一,拥有着一群非常忠诚的老用户。他们为什么忠诚?如何塑造他们的忠诚?

1985年,可口可乐宣布更改配方,推出“新可口可乐”。
在正式发布前,进行了19万人次的口味盲测,其中喜欢新口味与喜欢老口味的人数比例是55∶45。
从口味上来说,“新可口可乐”味道更好。但是真正更改为新口味后,却遭到成千上万消费者的反对,每天打到公司的投诉电话超过8000个,后来不得不更换回原有的口味。
对于这次口味的更改,消费者反馈最多的词汇是“背叛”。我们想想,“背叛”这个词一般什么时候会用呢?被爱人背叛、被战友背叛、被伙伴背叛……背叛,来自于极强亲密关系的人。
元气森林推出新口味,会让人觉得“背叛”么?
——不会,就是要不断推出新口味应对消费者口味变化呀!
蒙牛牛奶升级配方,会让人觉得“背叛”么?
——不会,消费者一定非常欢迎把普通牛奶免费升级为“特仑苏”。
一种含水和糖99.5%的糖水为什么会和“背叛”“忠诚”这些词汇搭上边?为了掰扯清楚,我们用不同理论,从不同的侧面来看下这门玄学。
顾客对“可口可乐”忠诚,是因为忠诚的“收益”大于“成本”。
什么是成本?经济学中对成本的定义是放弃了的最大代价。
好衡量的成本是看得见的,比如姜太公公对印象笔记忠诚度极高,因为不想放弃多年的笔记、摘录;不好衡量的成本是看不见的。比如使用习惯、情感依赖、自我表达等。

在看得见的角度,“新可口可乐”味道更好。在看不见的角度,“新可口可乐”破坏了消费者的记忆、使用习惯、自我认同等(后文会详细说明)。
为了避免发生认知失调,消费者会尽量保持自己的行为一致。
“认识失调:当人们有关的认知因素(包括对行为的认知)发生矛盾时,为了保持它们之间的平衡或协调,就会改变自己原有的行为或信念、态度。
人们会尽一切可能减少认知不协调感。不协调是一种“消极驱力状态”(一种令人厌恶的情况)顾客对“可口可乐”忠诚,是因为要避免自己出现言行不一致。
如果我不对可口可乐忠诚,那我为什么不买味道一样的百事可乐?如果这次不买可口可乐,那我上一次为什么要买?

白捡的100元所带来的快乐,难以抵消丢失100元所带来的痛苦。
顾客认为可口可乐推出“新口味”是背叛,是因为产生了损失的感觉。1985年,可口可乐推出“新口味”的同时宣布“老口味”会彻底消失,这激起了消费者的“损失厌恶”。

如果采取其他方案,这个案例也有可能不会成为“历史上最大的营销惨案”。
比如不大肆宣称“新口味”,而是慢慢的更改配方,或者推出的“新口味”是一个单独的子品牌,不影响“老口味”的售卖。
当消费者有多种品牌可以选择,一股股神秘的“向后拉扯的力量”,防止他放弃忠诚,防止他做出改变。对于可口可乐“忠诚用户”来说,这种力量来自看不见的成本、对损失的厌恶、对自己言行一致的期待。
可口可乐如何塑造忠诚?为了简化说明,我们将人的大脑分为3部分:

每一个“大脑”都会产生忠诚,下面介绍可口可乐是如何利用这三个大脑的:
如何利用“反射”大脑塑造忠诚?
利用非条件反射,也就是无需后天建立,先天性的条件反射。天气好,自动就会心情不错;优美的音乐,可以让人放松;一些元素可以激发消费者脑中“思维定式”。
使用这些元素就可以使用其附带的“联想”,让品牌更具有穿透力。

那么回看可口可乐是如何做的呢?
添加咖啡因、可卡因等成分,刺激神经中枢,帮助祛除困意并恢复精力;添加大量的糖分,帮助人体补充能量,元气满满;使用棕色的饮品颜色,即使是炎炎夏日,也让人感觉到清澈和凉爽。

在产品设计上,使用各种味觉和感觉的刺激物,激活既有的非条件反射。
但是这种方式的缺点是,随着时代的变迁,人们的口味、审美等会发生变化。如果不能与时俱进,则会造成大的失误,20世纪60年代初,人们对健康的重视逐渐提高,对糖分的需求降低。
当时的民意调查显示,28%的美国民众在关注着自己的体重。
皇冠可乐公司推出了健怡皇冠可乐,减少了可乐中的糖分。很快成为了健康可乐中的行业第一,而可口可乐则在3年之后才推出产品来应对。
如何利用“理性”大脑塑造忠诚?
创建条件反射——也就是通过后天不断重复、大量曝光。
品牌可以提供溢价、解决信任问题、解决认知问题等……我们常说要建立品牌资产,说到底,就是“品牌联想”——品牌和功能或者情感诉求之间的关联。

那么回看可口可乐是如何做的呢?
——创造的独特的名字、商标、包装等条件反射。

消费者可能记不得可口可乐的宣传语、广告,但是这个商标、这个名字成为了记忆中的一部分。
“我们必须拥有一个强大商标,而要拥有强大的商标,我们自然必须正确地用基本的学术观念来理解这种生意的本质。我们可以从心理学的入门课上学到,本质上,我们要做的生意就是创造和维持条件反射。“可口可乐”的商标名称和商标形象将会扮演刺激因素的角色,购买和喝下我们的饮料则是我们想要的反应。——整理自《穷查理宝典:查理·芒格的智慧箴言录》
大脑如何利用情感大脑塑造“忠诚”?
可口可乐是一个非常好的KOL(意见领袖),它非常擅长于迎合时代的情绪,跟随者大众文化的变迁,针对每个大的历史事件,发出自己的声音。
这些营销策略,和可乐口味无关、和可乐销量无关、和可乐是啥无关,完全从“情感”大脑出发。
可口可乐,作为史上最伟大的品牌之一,拥有着一群非常“忠诚”的老用户。
当消费者面对多种品牌的选择,一股股神秘的“向后拉扯的力量”,防止他放弃忠诚,防止他做出改变。对于可口可乐来说,这种力量来自看不见的成本、对损失的厌恶、对自己言行一致的期望。
利用非条件反射、创建条件反射、制造身份认同和情感共鸣……
文章来源:人人都是产品经理 作者:姜太公公
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

聊到香港设计,当聊完靳埭强大家也基本能猜到接下来会聊谁,自然就是香港第三代设计师的代表人物陈幼坚,他的成就跟靳埭强可谓旗鼓相当,所以继靳埭强被封香港设计教父后,他也被封为香港设计教主,按文无第一的原则,也无谓去为他们成就分一个高低,就好比香港歌坛的谭咏麟张国荣,你喜欢谁都是对的。

陈幼坚在国际上的名声是超越了诸多香港著名设计师的,他职业生涯当中获得了600多个奖项,其中更是以国际奖项为主,包括美国、英国及日本的设计大奖,特别在日本他的名声就跟成龙在演艺圈一样的响当当,也有很多人评价他的作品受日本风格影响很大,后来他自己也回应过非常喜欢日本设计,在1991年及2002年他曾或日本东京邀约,举办了"东方汇合西方"、"东情西韵"个人展览。
跟前面两位大师一样,石汉瑞是“跨文化设计”,靳埭强是“中国传统结合西方现代”,陈幼坚则是“东情西韵”,都离不开东西方文化的碰撞路径,个人认为这是可以给内地设计师一些重大启发的。

相对陈幼坚的名声地位,令人感到非常不解的是原来他并非设计科班出生,也没有严谨的设计专业学习经历。
陈幼坚1950年出生在香港,父亲是一名普通的水果摊主,母亲是澳门人,也是普通家庭主妇,都没有受过高等教育,陈幼坚小时候是一名品学兼优的学生,兴趣也很广泛,中学时候入读了西味浓厚的嘉道理爵士中学,但这时候陈幼坚早恋了,交了女朋友的他有点无心向学,不久就辍学去机构做了十个月的代课教师,然后又无法忍受循规蹈矩的教学工作,幸亏在嘉道理爵士中学培养出不错的英文功底,陈幼坚去了一所外资广告公司做学徒,为了尽快适应工作,期间他参加了一个为期个月的香港大一艺术设计学院夜间设计课程的学习,这也是他人生中唯一受过的设计教育经历。
20岁的陈幼坚从助理学徒开始,在广告界努力奋斗了十年,基本都在外国老板的公司里,这也是后来陈幼坚回忆让他得以从西方角度看东方的重要原因,在1980年时,30岁的陈幼坚比较厌倦广告公司的比稿情况跟复杂人事(当时的香港免费比稿成风,甚至引发了设计师集体抗议的运动),跟妻子一起出来独立创业,成立达尔讯广告公司,6年后更名为“陈幼坚广告设计公司”。

已经有40多载设计经历的陈幼坚代表作数不胜数,这里我们选择一部分来谈谈,比方为娱乐圈大咖们的设计、可口可乐的中文标识设计,罗西尼手表的海报设计,香港城市形象设计。
很多人都不知道,陈幼坚在80年代为众多当红巨星设计过演唱会海报、唱片封面,其中有罗文、林子祥、梅艳芳、张学友、周华健跟张国荣等等,其中张国荣是跟陈幼坚合作最久的,整个八十年代,从初出道到89年告别演唱会《FINAL ENCOUNTER》陈幼坚都担任美术指导,一手包办他的个人大碟。但陈幼坚并没有将这些创作放到公司的案例当中,他认为这件事他的兴趣大于商业,所以很多人都不知道,在张国荣61岁冥寿时,陈幼坚参加一个访谈才相对详细的回顾了他跟哥哥的这段交情。

到了2000年时候,50岁的陈幼坚为罗西尼手表设计的海报,让很多人都印象深刻,也是我对其印象最深刻的设计之一,海报上的刻度不是以往的罗马数字或阿拉伯数字,而是换成了一些不完整的文字,但是时针的走动却能为每一时刻添上一笔,使其拼成一个完整的中文小写数字,简洁明了地体现了表盘的创意,这是中国元素运用在现代设计中的一个体现,这样的设计产品不但美观而且极具趣味性。

其实2000年左右是陈幼坚名声鹊起的关键阶段,除了罗西尼手表海报外,他相继完成了诸多重要项目,比方北京申办奥运的招贴画,在日本举办“东情西韵”个展,还有就是完成了可口可乐的中文标识设计。在我的《商业设计祖师爷—美国设计》里谈过,可口可乐享誉全球的英文标识第一次改造由美国工业设计之父雷蒙罗维完成,而陈幼坚在巨人之后承接中文标识设计的艰巨任务,可想而知需求方对他的专业认可及厚望的寄予,但也没有太多悬念,陈幼坚出色的完成了项目。

这是可口可乐中文标识自1979年进入中国以来首次大的变动。陈幼坚通过对“COCA-COLA”英文标识的仔细研究,发现其中的飘带和衬线笔划弧度的设计可以成为中西方两种字体风格相互映衬的契合点,经过巧妙的构思与反复的修改,为了和英文标识中斯宾塞(Spencerian s cript)衬线字体相互协调,他将之前传统的中文汉字改编设计成了弯曲流畅的“斯宾塞式”中文字体。从形式上看,多层次的飘柔丝带设计,和飘带中的银色边线,使标识更加富有时代感,经过微妙的调整和添加之后,原有的视觉元素被激活起来。从色彩上看,底色色彩为红色,字体色彩为白色银边,高纯度的红色与白色形成鲜明的对比,而银色边线则起到了降低饱和度的作用,再加上富有韵律的银白色飘带设计,使整个标识更加富有动感效果。

经过陈幼坚的创意设计,使可口可乐新的中文标识既有中国特点又兼具国际风范,让人一眼就能认出可口可乐家族的新成员。陈幼坚一直不断地发掘各种独特的创意思维,把已有的设计在自己的思维模式中进行解剖与重构,使作品完全脱离原本的面貌,诞生出新的意义和内涵。
然后是2008年时,已经58岁的陈幼坚为香港政府主笔形象升级项目。
这次形象升级经过了全市调研,包括举行专业民意调查、咨询会、核心小组讨论、工作坊、设立专门网站、比赛等,收集公众的意见和期望”;最后通过公开招标,最终确定陈幼坚的设计。

这个设计改造其实也引起了广泛讨论,有叫好有叫坏,其中内地的欧阳黎明曾经在红动论坛专门写贴来表示失望,并说如果由他来改造一定会更好,该贴引发了比较热烈的讨论,当时我还在读大学,也关注过此事,不管欧阳大师的动机如何,其实这种类型的改造肯定无法一致叫好,总会有持相反意见的群体存在。

这里也刚好可以谈一谈香港设计风格的问题,其实个人认为陈幼坚的这个城市形象改造是很符合香港设计风格里那种内核的,我在做这期内容时,专门去了一趟香港做详细观察,我希望身在当地来感受他们的设计氛围。
我为香港设计风格总结了几个特点:
1、 非常丰富缤纷的色彩计划(这点是给我最直接深刻的印象)。
2、 雅俗共存的设计环境
3、 东西方交融的商业特色风格
所谓为何我说陈幼坚的改造是符合香港设计精神内核,我们尝试将几张图放在一起比对,图片中我们看到香港的街景是全世界所独有的,具备非常突出东西交融的市井风格,一眼就能让人识别到:

你会发觉陈幼坚的这个形象图案是很符合香港设计给人的感觉,色彩丰富缤纷,既国际化又通俗化,有东方元素(龙)又具备西方形式(图形简洁),所以从这个角度刨析,陈幼坚的这个升级设计是很成功的,我们如果单纯从图案的好看与否来分析,未免太过浅薄了。
关于陈幼坚的故事大致聊到这里,他有诸多作品都是非常出色的,比如做了大量极为优秀的茶类商业设计,知道后来干脆自己创了一个品牌“MR CHAN 陈茶馆”,标识就是那个经典的佛手,又例如自己公司的标识四喜娃娃,又比如早期阴阳鱼概念的日本西武百货vi系统,不胜枚举,留待大家去发掘这些资料,自行品鉴。

最后补充一点:
客户跟设计师之间的结合就像婚姻一样,不存在一名设计师是通吃全部客户的,如同你再优秀也会有女生不喜欢你一样,就算大师超级明星都不行,因为每一名设计师在长期设计创作中会形成作品风格与气质,这些是作为匹配客户的主要因素,假设我的企业及产品倾向更加柔美、细腻、、精致的展示风格,那么相对靳埭强及陈幼坚,我可能会首先倾向选择陈幼坚,因为他似乎更加擅长,跟他的气质也更吻合。

这期关于香港设计历史的内容先聊到这里,我们除了讲述香港现代设计的发展起源,还合计介绍了三位大师,分别是石汉瑞、靳埭强及陈幼坚,其实计划聊多一些,但最后发觉最具代表性的还是这三位,聊多不如聊透,虽然最后发觉也许仍没有聊透,但所谓犹抱琵琶半遮面,剩下的一些空间等待大家自行研究其实更好。
下一期我们将继续国家之旅,以时空切换的方式,回到接近两百年前的英国,因为我们将为大家探究现代设计的萌芽之地,聊一聊英国设计。
转自:站酷-设计史太浓

提起香港设计师,大部分人首先想到的就是香港设计教父靳埭强先生,他有诸多前无古人的创举,比方首位以设计师身份获选香港十大杰出青年的港人、唯一设计师获颁赠市政局设计大奖、首位华人名列世界平面设计师名人录、并获英国选为二十世纪杰出艺术家及设计师。在全球设计界都是大师级的人物,业内都亲切的称呼他为“靳叔”。

靳叔1942年出生于广州番禺, 15岁才跟随父亲到香港定居,所以并非土生土长的香港人。
靳叔祖父是广州有名的民间工艺师,从事灰塑建筑装饰艺术,还曾做过领班参与广州陈家祠的灰塑修建。同时伯父靳微天及姑母靳思薇早在五六十年代就是香港著名的画家。弟弟靳杰强是物理学博士,但受家庭人员的艺术背景影响,在国画方面也小有成就,跟靳叔一起哥俩多次在香港及美国举办二人联展,非常有意思。
很多人其实都知道靳叔并非学设计或者艺术出身的,而是一名裁缝,而且还是从学徒开始。1957年刚刚到港15岁的靳叔因为不忍心父亲独自一人撑起整个家庭的开支,所以虽然怀着艺术家理想,但必须先帮家里维持生计,所以就出来找了一份裁缝学徒的工作,从搞卫生等粗重杂碎活开始,通过努力的学习很快成为裁缝师傅,每天早出晚归,早上9点到晚上9点,并且一做就做了十年。
这十年之间靳叔内心还没有放弃自己的艺术梦,所以每逢周日有半天假期,就会跟大伯父学习水彩跟素描等基本功。终于,靳叔的人生转机在60年代末出现,这时候的香港刚刚经历“六七暴动”不久,港英政府对华人变得相对友善,实施“积极不干预政策”刺激香港经济,带动轻工业发展,其中就包括了设计业,而此时此刻,来自西方的设计师石汉瑞已经独立创业,经营图语设计公司,事业发展如日中天。

这一年,港中文大学开设了校外进修部的一个设计夜间课程班,授课老师是后来鼎鼎大名的王无邪(香港著名水墨画家及设计师),跟留学德国的钟培正,课程恰好就是教授德国包豪斯设计理论及平面设计。
靳叔被课程吸引了,马上报名。但课程是晚上7 点开课,而他晚上9 点半才能下班,刚好时间重叠,幸运的是靳叔当时的老板非常赏识他,同意他只要完成工作就能提前下班。通过这种方式靳叔白天做裁缝晚上学设计,此时的靳叔25岁。这里我们又推导了一下,靳叔按如此这般的师徒传承关系,属于包豪斯的第四代传人。

靳叔最具代表性的是水墨风格系列作品,但其实靳叔刚刚出道时候,一直做的都是非常包豪斯的设计,1967年,就在靳叔通过夜校学习设计三个月后,经同学介绍就去了玉屋百货做设计员,正式开始第一份设计工作,主要做橱窗设计及促销广告,历时一年。随后去了老师钟培正先生经营的恒美商业设计公司,从设计员开始,两年做到设计指导,4年做到设计总监,基本上恒美大部分成功案例都出自靳叔之手,在恒美靳叔一共呆了8年,这个时候的靳叔已经由懵懂少年成为一个成熟设计师。
而且这个期间的他还是一头长发的男子,但是已经找不到太多年轻时候的图片,长发形象一直伴随他到50岁。按时间推算,当时正值披头士风靡全港的时候,我们看回当时的男明星也普遍如此,比如粤语歌之父许冠杰先生。

在做包豪斯式的现代主义及美国式的国际主义风格设计的过程中,靳叔曾经把美国波普大师安迪•沃霍尔的波普艺术融入水墨画中,呈现机械型、几何型效果。获得了启发,靳叔开始思考“为什么是自己追他人的潮流,不是自己开创潮流?”于是开始把中国传统文化的精髓,融入西方现代设计的理念。传统书法的笔触被他大胆地融入设计,荷花、水墨、汉字这些极具中国文化意味的元素开始出现在他作品中。“靳氏风格”的设计水墨开始自成一派。

这个时候离开恒美的靳叔也开始正式自立门户,当时处于80年代初,他与同学张树新及几位旧同事合伙创业,成立新思域设计制作,这就是他现在公司“靳与刘”的前身。靳与刘当中的刘是指合伙人刘小康,同样是香港著名设计大师,代表作就是屈臣氏的包装设计。跟很多大师的情况雷同,经典的作品总是从独立经营公司后开始产生,而第一个让靳叔声名大噪的就是中国银行的标志。

1980年,靳埭强被中银集团总行委以设计标志,靳叔当时向中银集团总行香港分行的主管索要五位数报酬,他们觉得是天价,因为内地工人一个月工资才36 元。国内设计师设计一个标志才几十元。
受到古钱币的启发,靳叔以中国古钱币为基本形态,中间方孔,上下加垂直线,成为“中”字形状,又暗合天圆地方的意象。“想前人未想,做前人未做”、靳叔说,“如何让一张白纸变得好看?最重要是尝试、运用想象力让它独特,有趣味。”上世纪80 年代中期,中国银行开始在内地公开使用这个标志。而靳叔凭此获得CA 奖( 美国传达艺术奖),名噪一时,这个时候的靳叔刚好40不惑。

靳叔在香港做设计的岁月里,服务了大量知名的企业,可以跟这些知名品牌共同成长,相互成就对方,其实关于这块让设计师很感触,就是为何要视每一个项目都是自己的孩子般爱惜,因为当设计师服务了这些企业就等于做了一项投资,如果你用足了心思让设计趋于完美,为客户充分考虑并全力以赴时,当这些品牌获得了发展,设计师也是受益者之一,比方靳叔服务荣华月饼时,荣华也并非一个大牌饼家,又比方力锐的欧阳黎明在2002年服务腾讯时,也并不知道它日后会成为庞然大物,同样的例子非常多,当这些品牌壮大时,提供设计服务的企业也会收到福荫,成为设计企业一笔有形的财产及品牌背书。
靳叔前后服务过的知名品牌包括:太太口服液、荣华饼家、樱雪沐浴露、嘉顿、麒麟啤酒、周生生珠宝等等。

随着香港回归,靳叔的靳与刘设计咨询公司也参与服务诸多内地项目,其中著名的有重庆市政府项目,就是重庆城市标志的设计。这个项目非常值得谈一谈,因为靳叔曾经说过:这是记忆力最困难的设计工作。
这个标志诞生的过程是“痛苦”的,“因为重庆的文化积淀非常深厚,任何一个具象的东西,如朝天门、解放碑、大礼堂等,都很难代表重庆。难就难在要得到当地市民的普遍认可。”为了充分了解这座城市,靳叔从五所大学找来设计专业学生座谈,了解重庆文化,收集大量资料。经过无数次修改,最终定稿的城标图案是两个人形的“庆”字。“庆”字的形象如手舞足蹈的人,喻意重庆人乐观向上的性格,也有“巴”文化“宽厚乐天”的意蕴;两个“庆”字叠加,又有“重”的意义,也体现了重庆作为超大城市接纳众多外来人口,兼容并蓄的特点。

而这个项目靳叔的设计费高达7位数,虽然设计费用不菲,但是靳叔说这是一个亏本的项目,因为整个项目历经了两年的时长才完成。由此我们再次要强调,一个标志的诞生并非单纯绘制一个图形那么的简单,大型项目中,设计工作的复杂程度可以非常高,同时也强调,不要认为设计的价格很低廉,尽管是7位数都仍然亏本了。
其实回顾起来,靳叔十年裁缝的工作背景对他的设计态度影响也很大,这种感受出自他本人:因为做衣服需要耐心,一针一线,跟设计很像,而且当时的衣服都是定制为主,你肥一些或者瘦一些都决定了衣服的差异,这点跟设计工作就更加像了。每一个项目来之前我们都不知道客户是谁,要求我们做什么,但是做出来的东西都是围绕适合他本人的需求去走的。

靳叔50多年的设计历程,兼顾了设计师与艺术家双重身份,并且到了后期将诸多精力放在了国画的研究上,已经是名副其实的画家,也圆了一直以来的梦想,在此期间获奖无数,个人荣誉加上靳与刘公司获得的奖项的高达500多项,成为香港当之无愧的设计教父,其中值得一提的有以下这些:
洛杉矶世界艺术比赛金奖
亚洲广告奖之最佳企业形象设计
波兰第一届国际电脑艺术双年展冠军
另外,在香港地区,靳叔更是以设计师身份获得以下荣誉:
1979,首位获选为香港十大杰出青年的设计师
1984,唯一获颁赠市政局设计大奖的设计师
1991,获香港艺术家年奖之设计师年奖
1992,被选为90年代风云男士之一
1999,获香港特区颁予铜紫荆星章勋衔
2001,获香港特区颁予银紫荆星章勋衔。
罗列完这些荣誉显然不可能,靳叔跟诸多大师一样,年长后将一部分精力放在扶持后辈的成长上,比方香港第四代设计师的代表人物李永铨就是师从靳叔,本来这期内容是计划一起聊聊这位“品牌医生”的,但碍于篇幅只能暂搁,靳叔也出版了诸多著作,比方平面设计实践》、《商业设计艺术》、《海报设计》、《广告设计》、《日本设计师对谈录》、我在前年也曾购买他的新书《设计心法100+1》,获益良多。

靳叔的故事还有很多,比方受李嘉诚邀约出任汕头大学长江艺术与设计学院院长,比方在1999年为热爱设计的年轻人创立了"靳埭强设计奖",又比方跟美国著名设计大师保罗兰德(就是那个收乔布斯10万美元标志设计费,要求只出一个方案并且不修改的平面设计师大师)、跟日本平面设计之父龟仓雄策(关于他的故事可以详见上一期《日本的设计水平为什么高》)交往的故事等。

这些足以聊三集,但今天我们先聊到这里,有机会时候我们再来展开,并且提供更多靳叔的设计作品进行赏析。
最后补充一点靳叔的思想,其实靳叔在不同的场合跟著作当作都谈过不少他的创作理念,我在相对充分的了解后,针对泛数码设计的时代,觉得特别值得在这里跟大家分享的是:我们要做到“意在笔先”,就是创作前先要在我们的脑里产生好的创意,然后再借助电脑等工具将创意完全表现出来。对于现在许多做设计的年青人来说,离开了电脑就做不出东西,其实是很不健康的现象,真正好的作品饱含设计师的全部激情,这些仅靠电脑是远远不够的。“意在笔先”是中国传统使用工具的观念,无论用什么工具,笔或者电脑,或者将来有什么新的工具,做创作时,意在先,这是永恒的概念。
转自:站酷-设计史太浓
静电说:它来啦!前一段时间传的沸沸扬扬的苹果与微信黑暗模式的纠葛,终于以微信适配iOS端告终。3月22日静电一觉醒来,微信已经正式开启了“暗黑”模式。不过,很多人也许发现不了,因为手机白天还是浅色模式,只有到晚上才会改为黑暗模式。

首先,你必须更新到iOS端的微信7.0.12版本。然后,在白天,只有你手工开启了“设置”>“显示与亮度” 菜单下的深色模式,它才有效果。至于安卓用户,截止3月22日文章发布的时间,官网依然没有更新。安卓的小伙伴就再等等吧。开启后效果如下:

这次的改动可以说是很全面的,几乎所有的界面都进行了调整,包括聊天窗口,朋友圈文章,微信游戏,帮助页面,看一看等等,但是微信小程序则依赖开发者的适配,目前来看,还都是白色的。
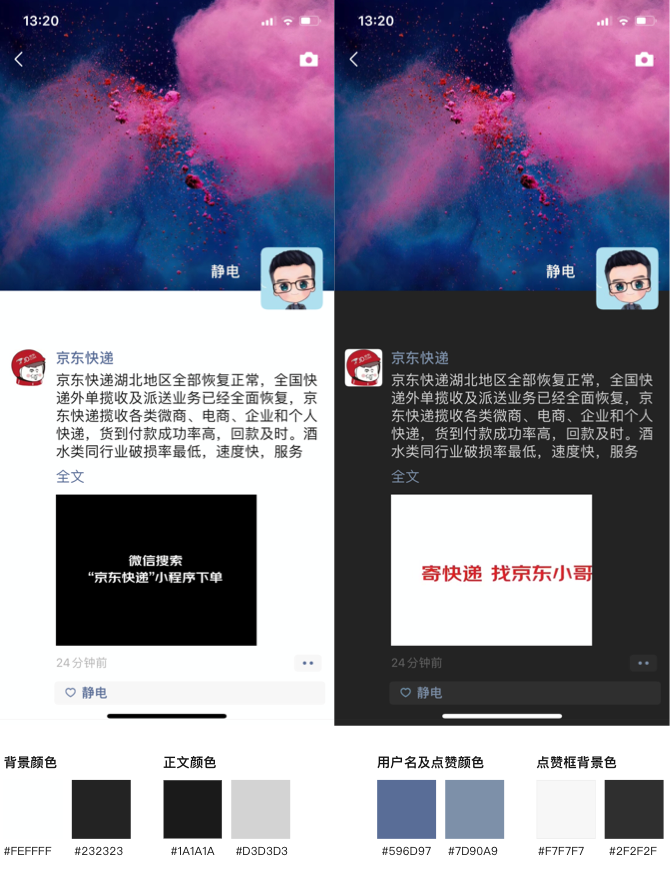
不少小伙伴对于黑暗模式的设计还不是特别熟悉,接下来咱们通过微信设计细节的分析,来看看小伙伴们都能从微信的改变上学到什么?

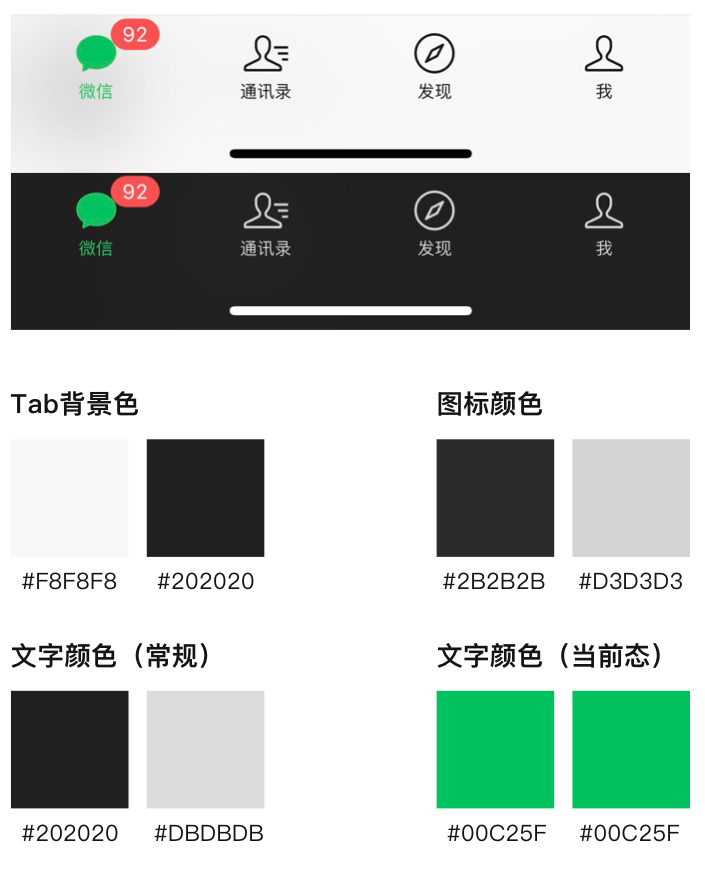
请注意,以上内容为截图取色,可能存在不准的情况。但是可以看到,微信在Tab背景上并不是使用的纯白或者纯黑色。 在Tint颜色上,亮色模式和暗色模式的颜色也不一样,这符合iOS 13 黑暗模式设计的规则定义。一般来说Tint颜色,黑暗模式下更亮一点。(左侧色卡为浅色模式,右侧为深色模式,下同)
另外,以上取色均没有考虑透明度,在实际应用中需要考虑透明度的使用。而对于Tab背景来说,亮色模式和黑暗模式均沿用透明毛玻璃效果。
左侧色卡为浅色模式,右侧为深色模式,均没有考虑透明度影响。

在聊天列表,通讯录列表页面,系统图标在两种模式下的颜色均保持一致,未做改变。
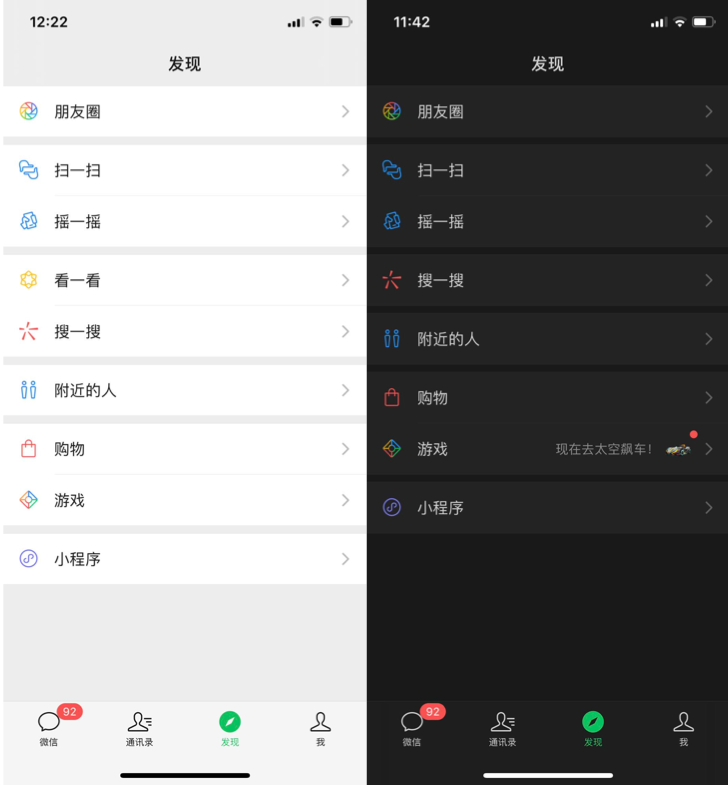
但在发现页面中,列表左侧的icon颜色则有略微变化。总体来说,黑暗模式下比亮色模式下的图标颜色更“亮”。是不是这里比较拗口?也就是下图中,右侧比左侧的图标,亮度提升啦!

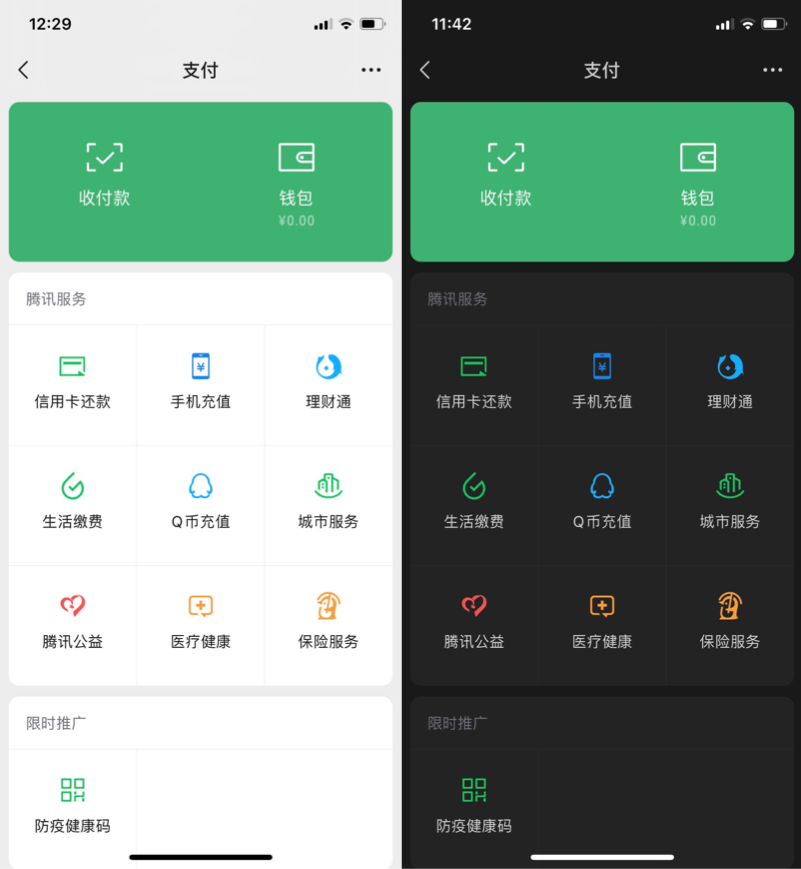
支付界面中的图标,处理方式同上边一样,右图比左图的图标亮度要高一些。但是下图中绿色的大色块,颜色却一致。



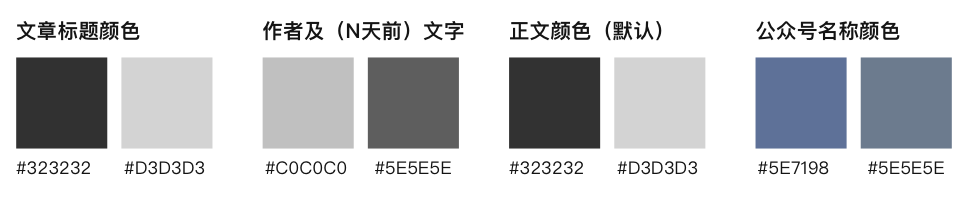
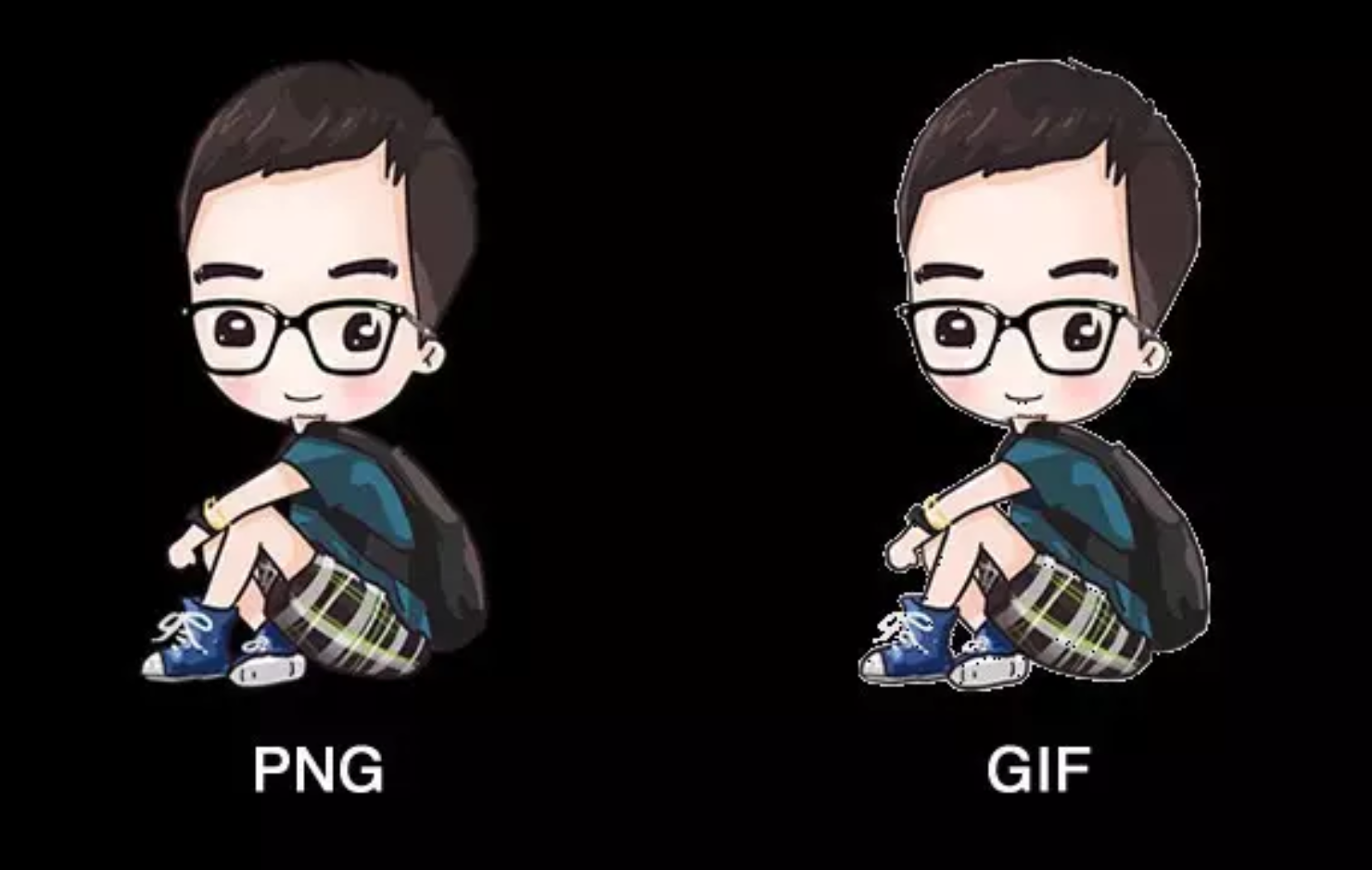
而文章背景颜色,亮色模式为#FEFFFF,黑暗模式为#232323,可见也不是完全的纯白和纯黑色。另外,想在黑暗模式上贴各种表情的作者可要注意了,你的GIF表情可能会变成上图那样? 就像在黑色背景下开了个白色天窗!一大波白色不透明GIF图即将失效!
朋友圈界面的背景色和点睛色均发生了变化,在黑暗模式下,发广告还是美丽的照片,用户的关注程度都会提升,当然,不好看的图片,也会把缺点放更大。所以让你的照片更吸引人吧。

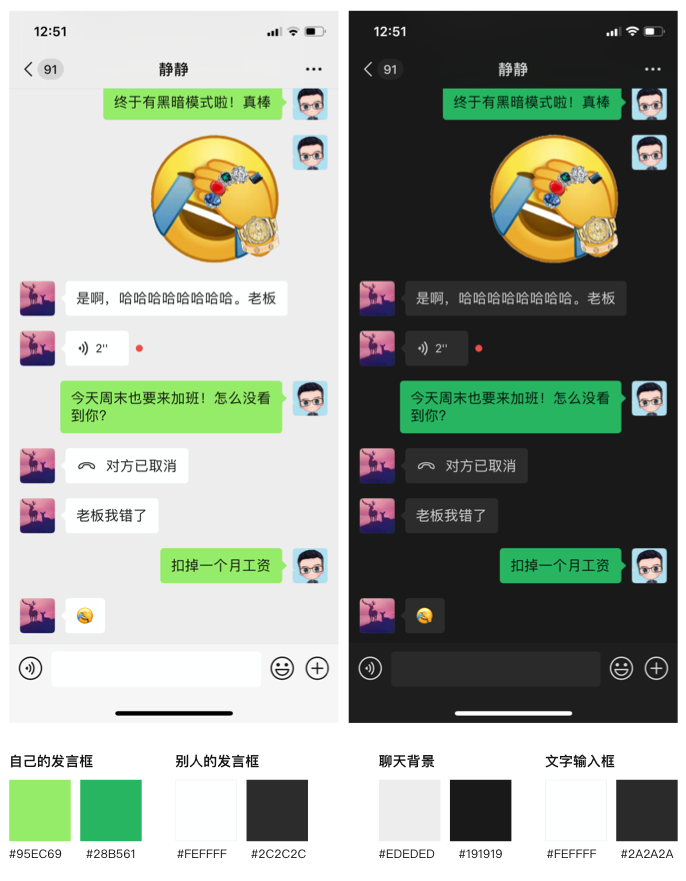
聊天页面中相应的Tint色也有变化。另外,请注意,背景色依然不是纯白色和纯黑色。而微信的设计师倾向于使用#FEFFFF而不是#FFFFFF,虽然这俩颜色相差几乎为零,肉眼不可分辨。是不是这位设计师有某种洁癖?或者是纯粹弄错了?

关于聊天时使用的透明动图,其实仔细看还是有不少毛边的,之前我们也做过相关的分析文章。因为这种情况单纯使用256色的GIF效果已经非常差了。具体实现方式可以看另一篇文章:不要大白边!聊聊GIF动画毛边的处理方法(评论发送)。以免出现像下面的情况:

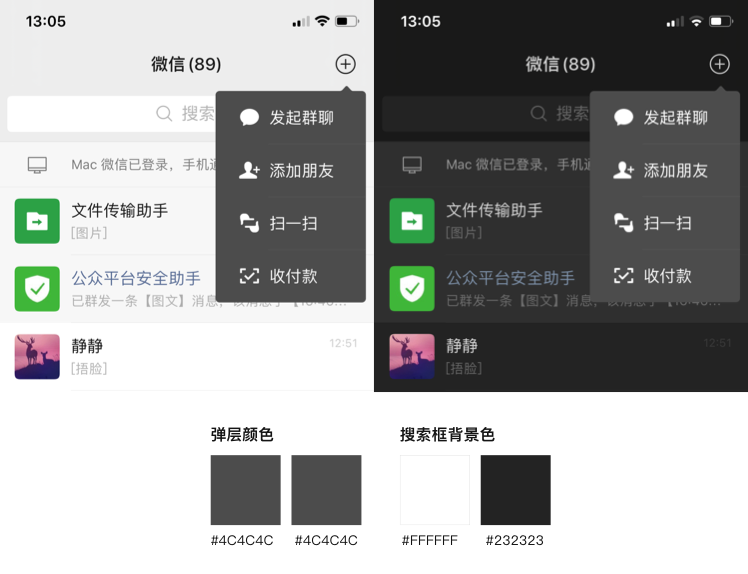
弹层颜色在两种模式下颜色没有发生变化,搜索框颜色在针对黑暗模式设计时,可以考虑在白色基础上进行透明度处理。

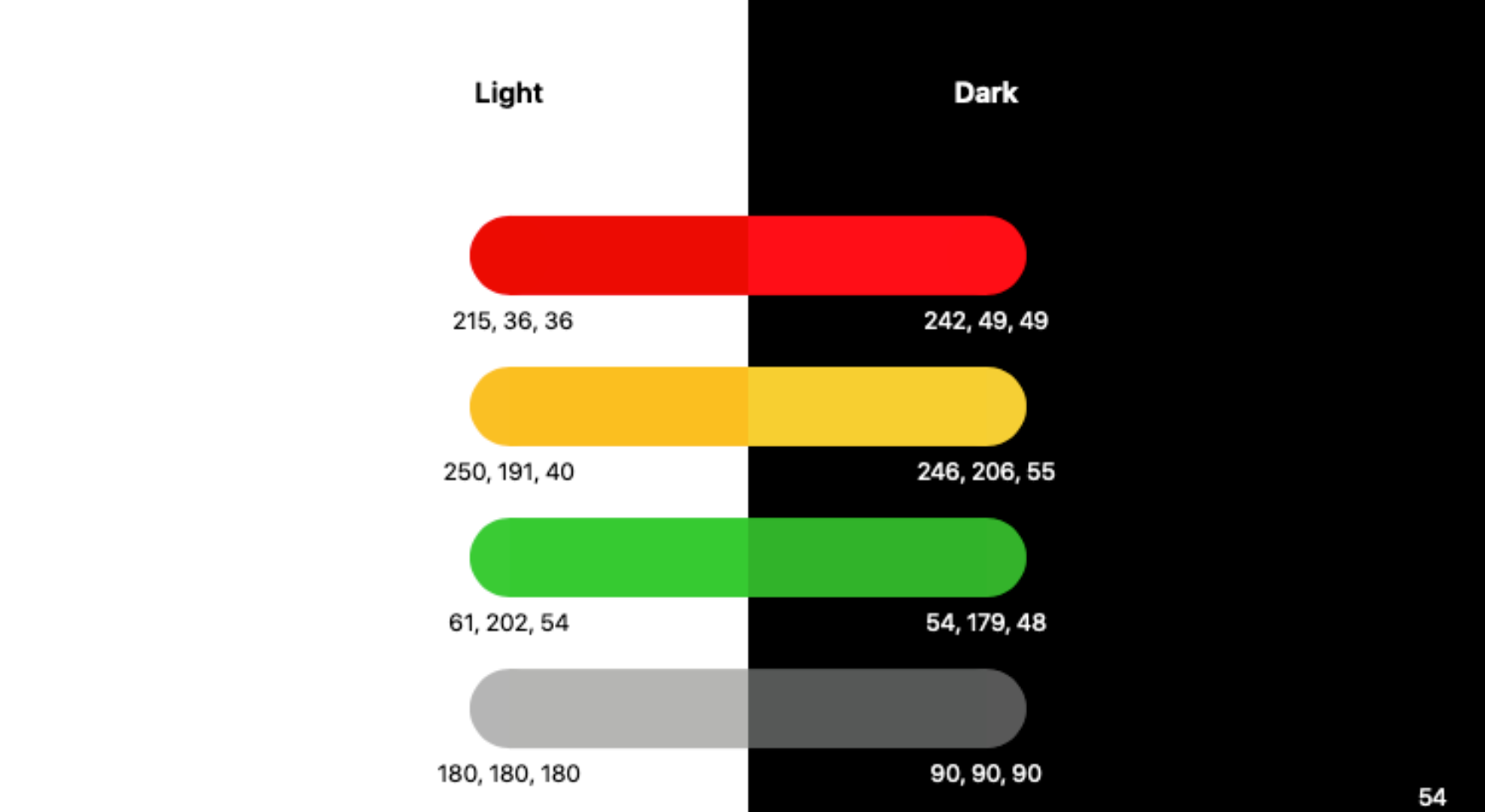
· 一般情况下Tint颜色,在黑暗模式要比浅色模式要亮,请注意,不管是图标还是点睛的颜色。

· 苹果的设计指南中建议背景色为纯黑色,但是真正实践过程中,没必要完全遵循,可以用一定灰度的颜色替代。
· 使用具有透明度的图标和文字,在亮色模式转黑暗模式的时候会更加轻松
· 不管你使用怎样的颜色,请确保黑暗模式下的设计元素具有足够的可读性,同时兼顾美观。
· 黑暗模式下的层级设计与亮色模式不同,阴影在黑暗模式下没有太多作用。
· 当发布一个大版本的APP更新时,可以进行分渠道投放,让一部分先用上新版本,并测试其反馈结果,进而再进行全渠道的投放,可以最大限度降低被用户吐槽的风险。
转自:站酷-静design
讲一个老东家的故事。
一次产品迭代会上,老板在台上讲到打算重构C端产品框架,想重整标签栏的标签设定。可在讲到这一部分的时候卡壳了,迟迟说不出“标签栏”这个控件名,气氛有那么一丁点尴尬。这时在座的一名产品经理慷慨解囊地说道:底部导航栏!会议得以继续。
嗯,不全错,这么说也算能理解。控件在界面底部,能引导用户切换页面。但如果标签栏把导航栏的名字占了...那原本的导航栏应该叫什么呢?顶部标题栏?那导航栏里的内容控件又应该叫什么?左上角或者右上角的按钮?
接地气的名称让我们一听就懂,直到有一天你打算跳槽,你拿着自己的作品到下家面试,设计总监几个术语啪啪把你问的不知所云。这些“死控件”、“死栏目”在页面上不可或缺,在设计每一个页面时你以为你对它们早已了如指掌,偏偏在关键时刻,它们却六亲不认了。(说多了都是泪,我曾经面试也吃过专业名词的亏,以后有机会再娓娓道来。)
“我又不走形式主义,为什么一定要说专用名词装x呢?接地气的名称不是挺好吗,沟通。”——很简单的道理,如果名词和概念都混淆不清,有没有花功夫在UI设计领域进行深度专研也就一目了然了,还何以谈论如何将它们运用自如呢?——“你连迪丽热妈和古力娜扎都没分清,你敢说你知道什么是真皮沙发?”
于是我的经历,让我产生了一个想法。是时候做一些知识内容沉淀与分享了,不能让更多的人走我踩过的坑。第一期我们便来讲一讲导航栏。
-
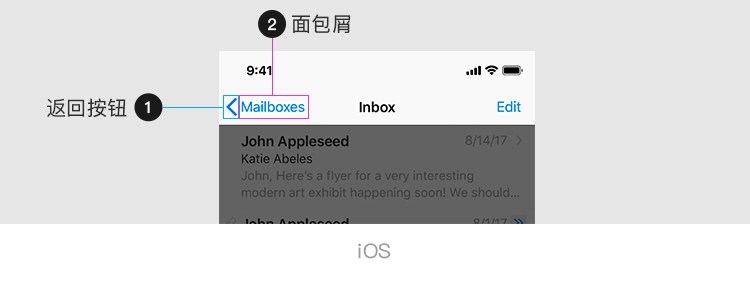
导航栏 Navigation Bar,也简称为Navbar。一定会有不少刚入门的UI新人,在诸多的Bar控件中,难以区分它所指代的区域。
在iOS上,导航栏是指显示在应用程序顶部,位于状态栏下方的容器区域,层级应高于当前页面内容。
在安卓上,Google公司在Material Design中也赋予了它同样的定义,但是却给了它另一个名称,顶部应用栏( Top App Bar)。

iOS与安卓的规范与命名区别
请务必要记住:导航栏是用于构架当前屏幕的内容,阐述当前屏幕的状态,并且起到连接父子级页面层次结构的作用。——所以回到开头的小故事,为什么标签栏不能叫做底部导航,因为标签栏是构架了多个屏幕之间平级页面的内容切换。和“导航”的定义没有半毛钱关系。
_
一个基本的导航栏容器一般承载的信息可能会有:标题;导航按钮;内容控件按钮;其他控件(比如搜索栏、分页标签或分页控件等);千万别忘了还有分割线。
时间倒退回2017年以前,这时候的移动端规范下的导航栏还是循规蹈矩的,样式单一。但随着iPhone X等一系列全面屏手机相继问世后,移动设备在屏幕高度上有了进一步的扩展,界面设计在一屏内的发挥空间也随之增加。iOS11发布后,大标题导航栏设计风格兴起,随后被引入平台规范。
于是现在iOS与Material Design在导航栏上也都定义了两种导航栏标题规范:常规标题与大标题。
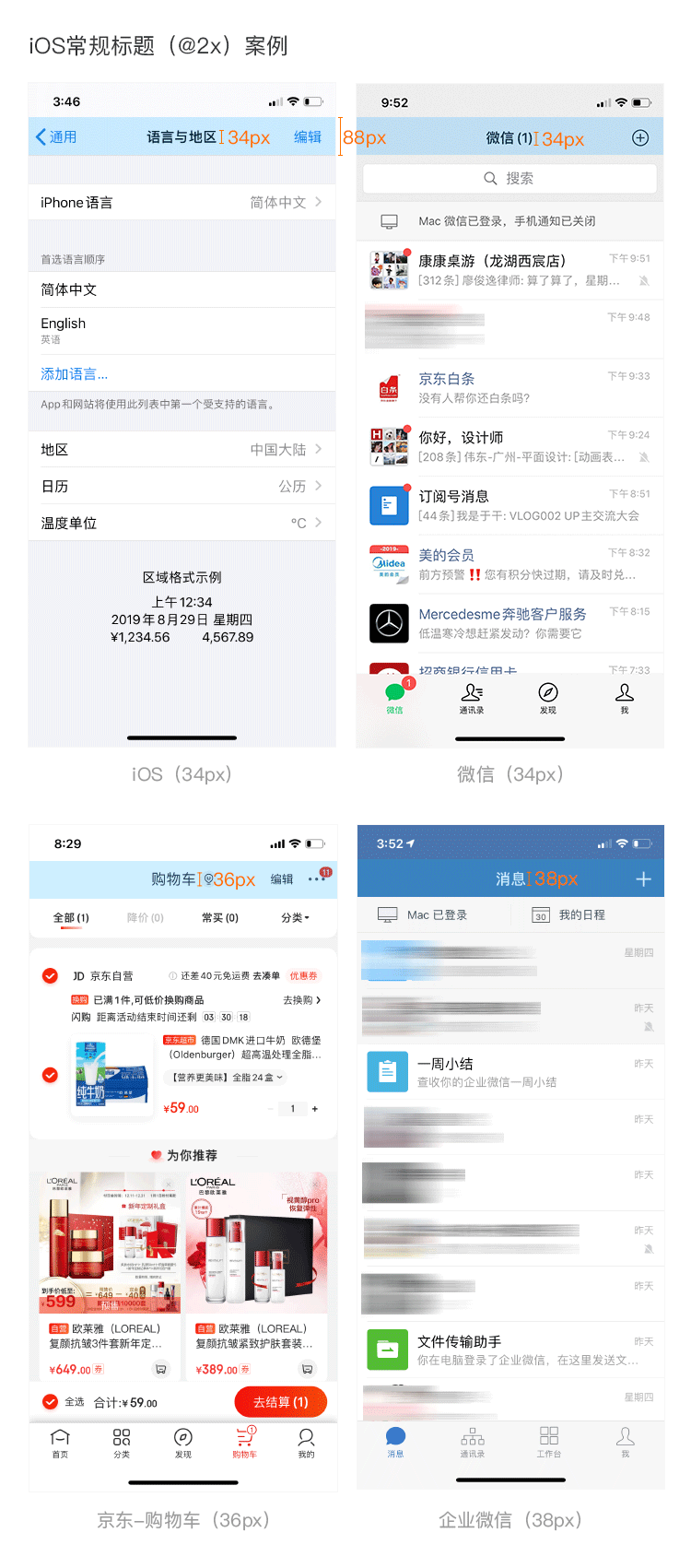
常规标题是指在高度为88px(iOS@2x下)的导航容器中,居中放置一个当前页面的标题。标题字号一般为34px-38px(34px为iOS标准规范,但实际项目中可以在尽量在不小于34px标准的情况下根据设计需求确定)。

常规导航不同标题字号的案例及视觉效果
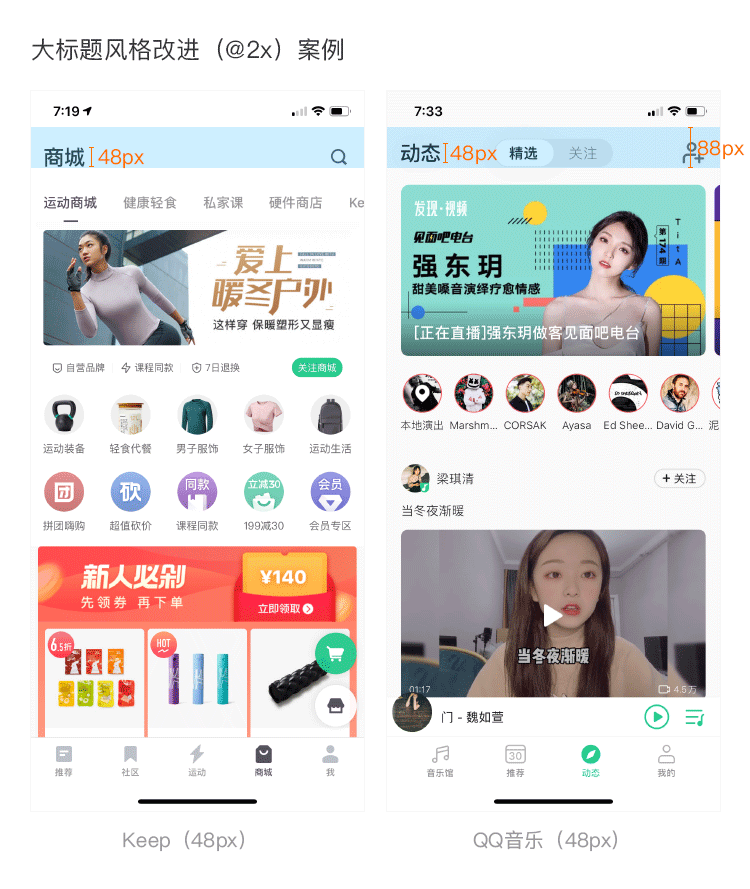
大标题是将导航栏栏高增加到192px(iOS@2x),保留高度为88px的导航容器来承载内容控件按钮,将标题下坠居左。iOS的标准规范定义大标题的字号为68px。但由于英文有大小写区分,在视觉上有一定的层次表现,而中文因为缺少一定的层次结构,并且相同字号的中文视觉大小大于英文,所以大多数时候我们在进行大标题设计时,会适当缩小,一般为56px-64px居多。

大标题不同标题字号的案例及视觉效果
大标题导航栏的优点毋庸置疑,页面留白更多,呼吸感更强,大气现代、逼格更高,因为页面标题巨大,能够帮助用户快速确认当前所处位置;采用统一的大标题,让页面布局风格快速统一。但缺点也显而易见,因为增加了导航栏的高度,导致屏幕利用率降低,一些通过广告变现或更加注重一屏内内容呈现的应用便中和了常规导航与大标题导航的优缺点,进行了风格改进。

改进的大标题案例
那我们如何在常规标题和大标题之间抉择呢,这可不单单是设计风格的问题,还受产品定位与功能的影响。苹果的设计师在Apple Music中实验并验证了一条结论——在内容非常丰富、层级结构较深的产品当中,大标题能够帮用户快速确认自己的位置。
所以我理解的适合使用大标题风格的产品一定是:突出内容呈现而不是功能繁琐的;产品定位更偏向于现代或文艺艺术的;需要快速统一界面风格的。而层级结构需不需要很深,这并不一定,我反而觉得功能越单一、产品体量级越轻的应用,越适合大标题。
所以如此看来,国内使用大标题成功的案例就为数不多了,这可能与中文字体还有国内app产品功能都比较繁琐的原因有关,真正做到了使用大标题快速帮助用户确认自己位置,并且结合了产品特性与风格的,我认为人人都是产品经理的移动端在这方面做的非常棒。
iOS规定导航按钮位置仅能用于放置返回按钮,可以添加一个层级的面包屑,帮助用户有效地明确当前页面层级;Material Design中,则不仅可以放置返回按钮,还另有作用,菜单图标-用于打开导航抽屉 或者 关闭图标-关闭工具栏。


iOS与安卓的导航按钮区域区别
这一点与iOS的定义有着天壤之别,iOS非常明确地赋予了工具栏的定义,并且将导航栏和工具栏(Toolbars)彻底地分离开,典型案例就是Safari。

iOS明确地将导航栏与工具栏分离开
在内容控件上iOS与Material Design也大相径庭,Material Design不去限制你的内容控件多少,因为它提供了溢出菜单,并可以根据屏宽的变化,自适应释出和收纳溢出菜单中的控件。

而iOS则规定我们,要给内容控件按钮足够多的空间,必要的时候,隐藏导航栏标题也未尝不可。

那么真实的项目中,我们经常为了快速落地,会存在一稿适配双平台的情况。这时候我们应该遵从哪一个平台的规范呢?答案是:许多大厂的做法已经向我们验证,规范不分家。
在iOS诸多的应用中溢出菜单早已普及,尽管这是Material Design提出的设计理念。

Material Design的溢出菜单也被运用在iOS端
虽然国内遵从Material Design进行Android应用设计的情况相对较少,但它提供的设计理念与方案却并不局限在安卓平台。
分割线只是一种体现形式,我想要表达的是,别忘记区分导航栏与内容界面的视觉层级关系。Matetial Design提醒我们,顶部应用栏可以与内容位于同一高度,但滚动时,请增加导航栏的视觉高度,让内容在其后方滚动。而iOS则默认采用了背景模糊的方式区分了导航栏与内容区域的层级关系。


区分导航栏与内容区域的层级关系
缺少视觉分割会让用户分不清导航栏与内容界面,它们看起来会更像一个平级。对用户视觉区分内容主次其实是极不友好的。
关于其他控件,iOS只在规范中提及到了分页控件。苹果设计师考虑到部分场景在当前页面中还存在信息层级结构划分,此时建议可以在导航栏中使用分段控件。
但国内的应用程序早已将导航栏容器的作用发挥到,基于导航栏层级始终高于内容区域的特性,我们通常可以将分段控件、分页标签、搜索栏等等用户可能随时使用的工具放在导航栏中。

导航栏通常会承载的其他控件
-
导航栏是几乎每一个界面都必定存在的控件,正因为无法轻易删减,逃不掉就必须用好它,不然很容易沦为页面的减分项。
设计好导航栏不仅仅是视觉上的工作,表现的方式、承载的按钮与组件、滚屏时的组合操作还能给用户带来极大的体验增益。
转自:站酷-UCD耍家
踏破铁鞋无觅处,得来全不费功夫。微信付费阅读一出,对优质内容创作者来说,无疑从天而降了一条增收渠道。微信为什么在要此时推出付费功能?在付费阅读最终推出之前,微信做了哪些准备?如何打造一个成功的平台?

微信公众号付费最早的新闻出现在2017年2月14日,马化腾在朋友圈回复评论人洪波说,正在加快微信公众号付费订阅功能。
转眼三年过去,付费阅读才姗姗来迟。这是一个极佳的根据内外环境来演进产品的案例。
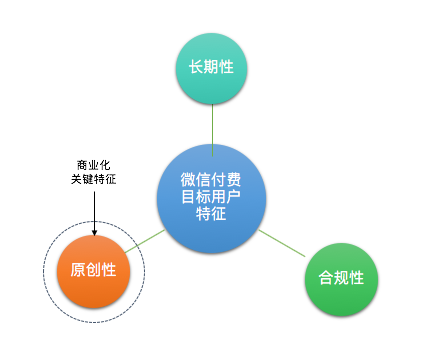
首先我们来看微信付费阅读的要求,前两条“公众号注册超过3个月”和“3个月内无严重违规纪录”,都是对使用权益的基本要求;最后一条“已发表至少3篇原创文章”则是典型用户的关键特征,从此项出发,可以推导出产品功能商业化演进的关键路径点。

通过商业化关键特征“原创性”,找到了关键演进路径的起点:原创。
下面是围绕原创的各项关键事件时间节点:
2017年11月22日正式发布原创功能:
公众号文章可以使用“原创声明”和“留言”功能。背后依托的是腾讯在文章重复率检查的技术。一篇上万字的文章,点击“原创声明”时,几乎无感知收到检查的结果。原创声明的扩展功能包括:打赏、转载、白名单。
2018年6月6日正式恢复文章打赏功能:
微信最早在2016年就推出了文章赞赏功能,此项功能一波三折,中间经历了与Apple AppStore平台的分成博弈,还有作者的所得是否该纳个税的社会舆论;最后在2018年6月6日正式恢复:赞赏的钱直接给到作者。
微信与Apple是竞合策略(Coopetition)运用。微信作为Apple App,打赏功能根据AppStore规则应由Apple分羹。而作为拥有9亿用户的微信,又为Apple创造了一个杀手级的App——你能想象同一个打赏,安卓手机上的微信能让创作者收入更高吗?那Apple用户的高价值如何体现?数字化产品中竞合策略的发生,取决者两者既可集成(Integration)又可分离(Separation),并且需要进行商业上的决策。
2019年10月29日原创文章规模达到1.1亿:在北京由腾讯主办的《互联网社交平台知识产权保护论坛》上,腾讯宣布,原创声明标识的文章规模已超过1亿。其中腾讯的原创保护贡献在累计删除15万的涉嫌侵权文章、6万品牌侵权信息,每天主动拦截假冒注册行为11,000次。
产品内部演进总结:
原创产品的内部演进,经历了关键技术突破、商业规则变革和规模化三个关键节点。至此产品市场已经成熟。
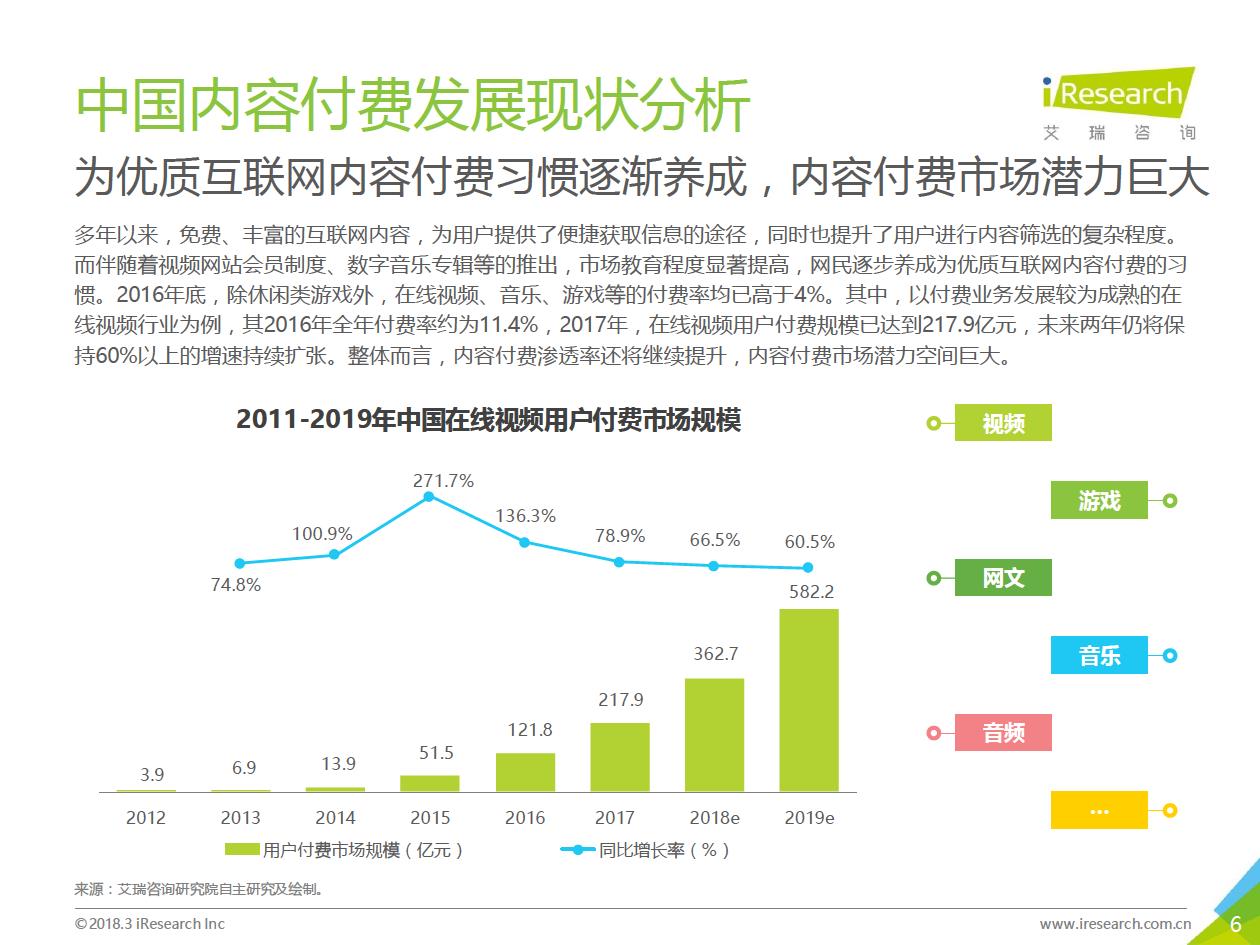
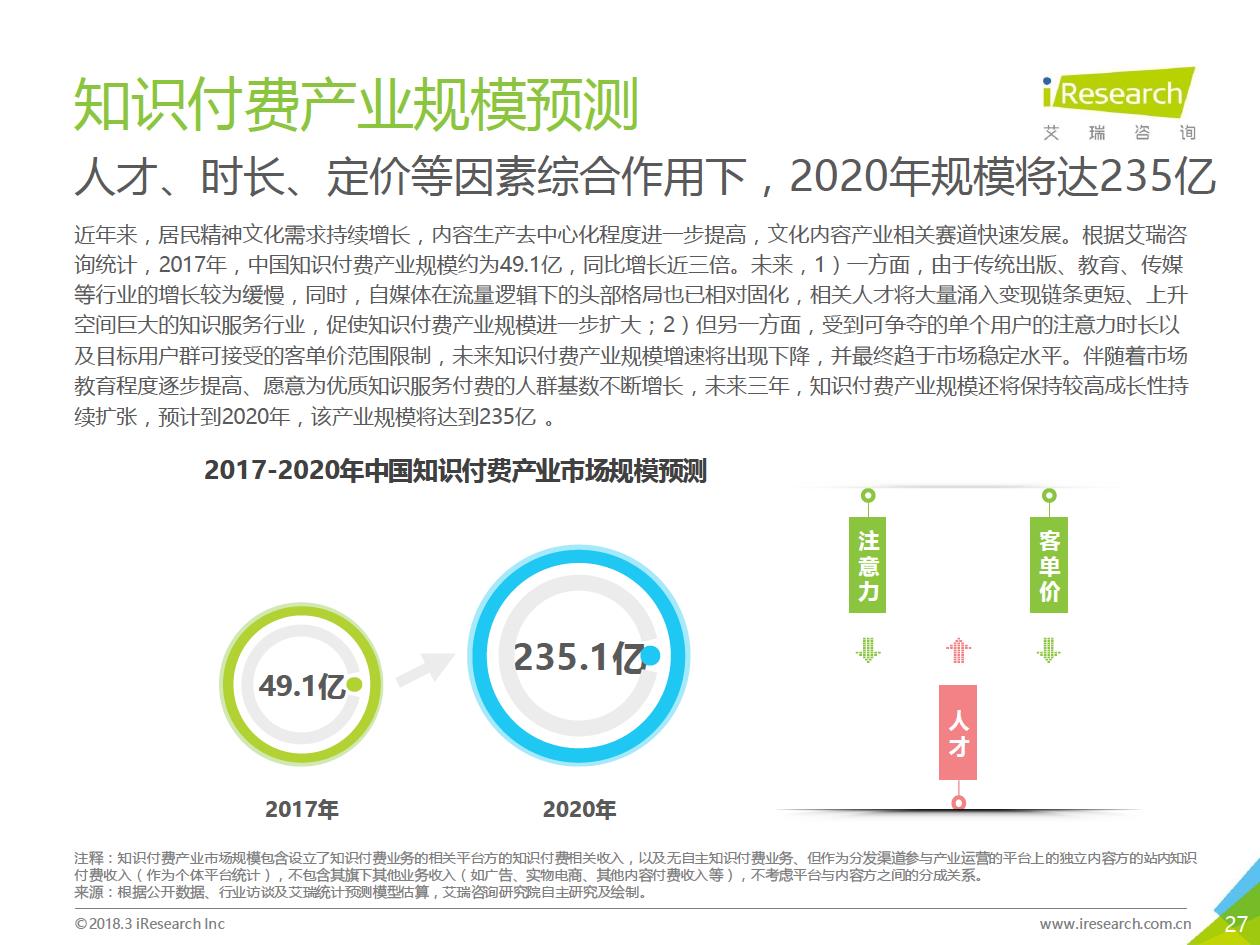
知识付费市场是由视频、音乐用户付费习惯的不断成长而带动的。艾瑞《2018年中国在线知识付费市场研究报告》预测,到2020年,中国知识付费市场规模将达到235.1亿人民币。


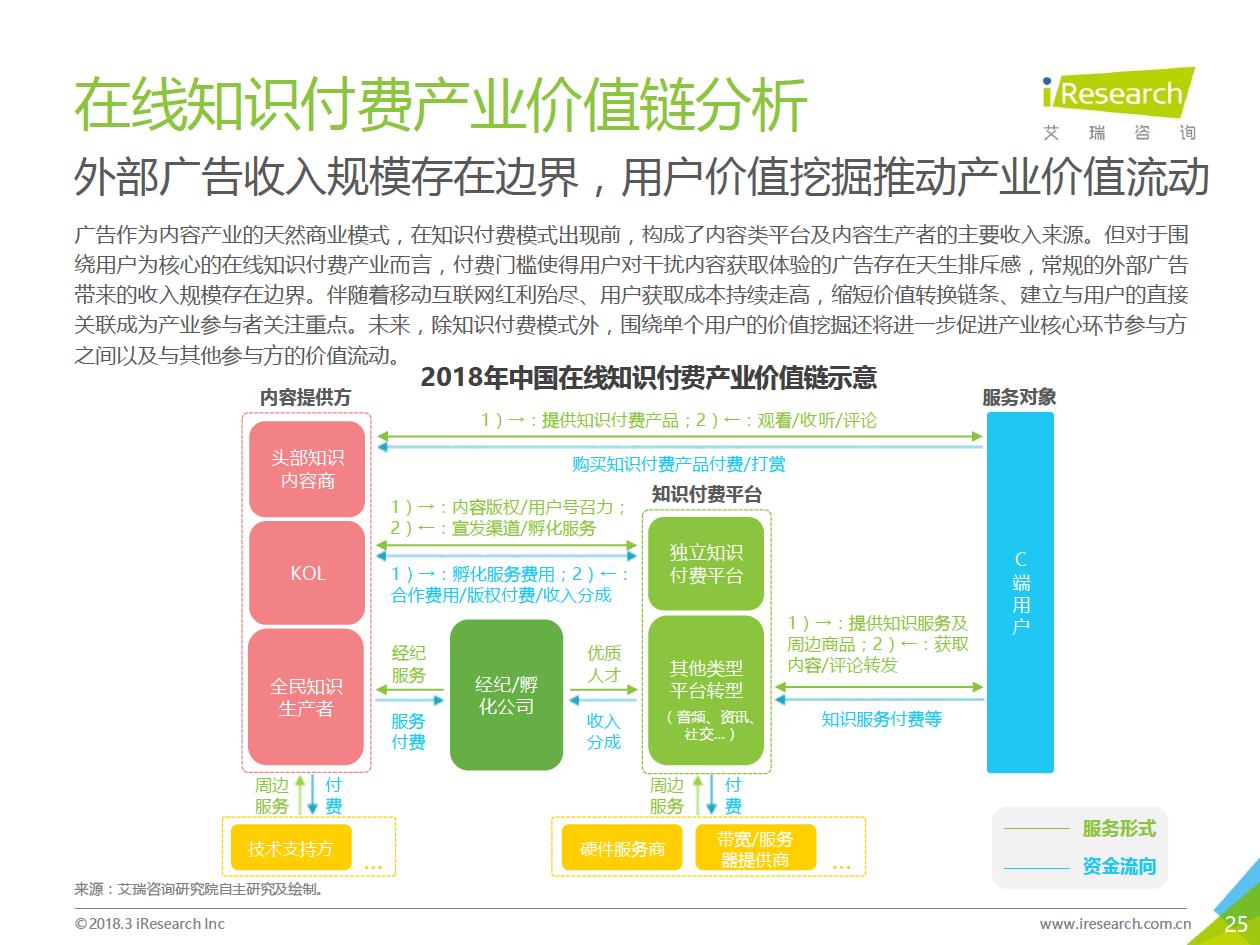
艾瑞这份报告偏差在于:价值链分析只将微信视为了渠道,在2018年微信已经拥有原创+付费两大基本要素之后,艾瑞也未在竞争格局将微信视为潜在进入者。


2019年知识付费“风口”过去之时,对行业中依然处于中小规模,无法站稳用户基础的创业公司而言,就将成为即将摔下来的猪,而此时市场却初步成熟,正是巨头进入的时机了。
市场趋势发展总结:
初期市场进入容易,因参与者少,供给远小于需求时,初创公司容易获得用户,面对竞争少。但随着用户使用、购买习惯的养成,越来越多的竞争者进入,达到供需平衡时刻(即市场均衡)时,新进入者获客、现有的供给方留客将越来越困难。如果此时市场规模足够大,达到数百亿甚至千亿级别,它将成为巨头们的主战场。
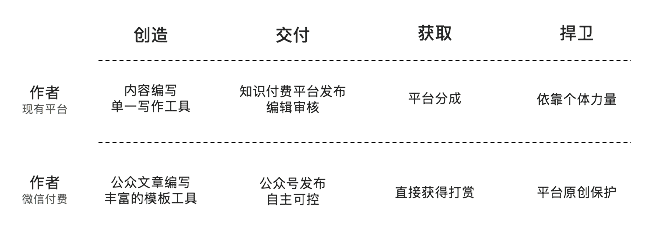
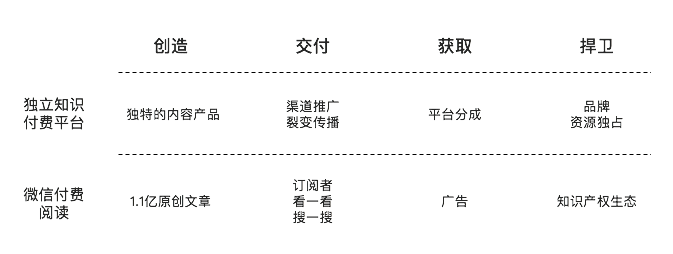
艾瑞报告中知识付费产业价值链定义了三类参与者,内容提供方和知识付费平台类又共细分为六个角色。而微信付费阅读将整个产业价值链供应端重塑为了两个角色:平台和原创作者。这一重塑极大地简化了价值创造与交付过程,也提升了价值获取的份额。对整个产业来说,是一次有效的增值。

在知识付费产业还存在一个潜在进入者,就是工具应用,比如阿里巴巴推出的语雀知识管理平台,就提供了非常好用的文章编写和管理工具。但平台能够快速替换掉独立知识付费平台、头部知识内容商以及KOL、经纪/孵化公司,是因为平台的独特技术(核武器):生成性。
生成性 Generativity——平台具备创造新产品的技术能力(Technology supports the creation of novel products.)
正是生成性,使平台成为了数字化时代最高生产力的代表。仅仅使用微信付费阅读功能,作者就可以直接创造出读者可购买的产品,这就是微信作为平台的核心颠覆能力。而头部知识内容商的签约作者、KOL,均可以通过入驻微信公众号以及运营微信群,完成整个商业模型的闭环。


打造一个平台,需要根据外部市场趋势,不断地进行内部产品演进和内外商业生态治理。
但微信付费阅读的成功递进,不仅仅是技术或简单商业化(变现)的转变,而是抓住了知识付费产业的第一性原理:知识产权保护。
根据科斯定理,在一个产权清晰的市场中,它的配置将会是最有效的。抓住知识产权生态的微信付费,有可能实现内容创作者与阅读者之间更有效的资源配置。
文章来源:人人都是产品经理
蓝蓝 http://www.lanlanwork.com