

蓝蓝整理
提到创新,领导者们的脑海里首先会想到的问题包括:什么样的人、流程和组织环境可以促进创新?我们能否培训哪些天生不具备创新力的员工变得有创新力?如何做呢?创新力又是什么呢?
在我们尝试回答该问题之前,先了解多一点创新力,这种要求很高,又很难定义的能力(已经超出了职位描述所及)。
约翰·霍普金斯大学的神经学家Charles Limb的研究提供了一些有趣的线索,在他早期的实验中,有一些非结论性的发现,指向了一个有趣的方向:创新力似乎不是与大脑特定区域的活动有关,而是与前脑一些区域的关闭有关,这些区域负责逻辑分析和自上而下地控制决策。
创新力是否是一些不必要去刻意获取的东西?因为它已经在那里了,只是由于经常处于分析性思
维的压制之下而难以显现出来?对于创新领袖的发展和培训,这又揭示了什么?组织中的哪些设置和模式需要被“关闭”,以便创新力能够在内部变得丰富起来?
这些问题的答案涉及设计所掌握的宝贵的价值——同理心、灵活性、自由和参与。以下两个设计思维实践的案例不是关于个别公司的,而是关于一些企业为了变得更具创新力适应力和弹性,而选择很多公司少走的路径。
这里有两个案例,第一个案例说明企业把员工派到几千里外的地方去,在环境流程完全不同的情况下,让他们接受项目和培训,变得更有创造力和具有设计思维。
第二个案例通过让他们自由地在地下室和车库或者离他们最近的DY创客空间闲逛,也能收到良好的效果。
第一个案例:国际企业志愿者服务:在同理心中历险
“全球化思维”这个词经常出现在关于领导力的讨论中,但它的真正含义是什么?是否只是描述上世界脚步的领导者的一种说辞?是否意味着拥有在外国文化背景下生活或工作的经验?如果我们用“北/南”这样一种粗鲁的说法代表发达工业国家和世界其他国家各自的经济阵营,那么“全球化思维”是否就是一种让来自全球北方阵营的商界人士来了解南方阵营的现实的有礼貌的说法?或者只是社会特权阶层的商业主营业务脱离了全球主体现实的仟悔之辞,让他们来补上同理心这一课,不管你认为是哪种情况,很值得深入了解的是企业培养更多全球思维领袖的路径-----国际企业志愿者服务(国际企业志愿者服务包含一系列有着多方面目标的、范围很广泛的项目,它为成员们提供特别的环境与来自不同地域、历史背景和社会阶层的人们分享经验、发展同理心。)
让我们深入探寻这样一个项目的具体细节,更好地理解这一现象和其中所包含的设计思维原则。
百事企业是一个为期一个月的国际商业体验项目,在深化员工对公司的引领哲学—“带着目的,做出成绩”的认同企业全球范围的员工(可以跨职能),只要是公司的领导力发展培养对象,就可以申请加入项目,随后企业会仔细挑选出由7-8个人组成的团队到海外的项目上工作,他们将要运用商业上的精明采断去解决各种挑战,包括洁净水资源、可持续发展的农业、可负担的营养和妇女发展(这些都是公司关注的领域)。项目团队需要与他们帮助的社区一起生活和工作,避开行政商务差旅的特别津贴,有助于团队融入当地的文化和环境。
例如,百事企业最早的一支志愿者队伍花了一个月的时间在加纳的代努,与当地政府和南科图地区的部落委员会一起工作,改善村民获取干净和安全的饮用水的方式,推广可持续发展的生态旅游业,一半队员负责做研究,向该区水务及卫生处提出改进流程的提议,并和当地政府官员一起举办“培训培训师”的课程,帮助把这些提议更好地落实。另一半队员邀请当地政府、部落首领和社区其他利益相关方共同制定吸引中央政府和私人机构对生态游进行投资的方案和概念,每周五,整个团队会在当地学校义务支教,面向1000多名小学生教授个人卫生习惯,通过把基础设施的供给与经济发展、教育和健康连接起来,团队在用系统的方法解决社区发展问题上树立了一个很好的典型,并激发了团队成员在日后就后更能运用其商业技术能和专长,为解决复杂问题贡献有形和持久的解决方案。
通过强调实地学习和面对极端限制性因素的创造性解决问题的方式,百事企业项目和类似项目在公司不断扩大的圈子里播下了“设计”的意识和设计工具的种子,有趣的是,国际企业志愿名服务是服务于不同公司的,每个项目都是基于反映公司文化和战略重点而设计的,因此结果也非常具有多样性,一些企业(如1BM)希望在员工中宣传一种服务和公民的普遍意识,另一些企业是为了培养新一代的领袖,希望他们在解决复杂问题过程中的导向是具备全球视野、充满目的感、适应力强、能够跨学科协作的,还有一些企业的需求可以定义为产生同理心的体验,为创新而进行的场景式学习,为处于社会经济金字塔底层的人们带来积极影响。
随着百事企业项目对百事公司社群的激发,项目参与者已经开始专注于程的下一个阶段--面对不断成长的、已经转变为在商业中能够带着目的去行动的员工骨干,要做些什么?
如何把他们和相应的角色、责任相连,进一步推动“通过促进社会发展来获得好的财务收益
共同使命?这个问题其实是企业乐于拥有的。
第二个案例:俭约创新(Jugaad)—印度企业鼓捣创新的艺术
印度的“曼加里安”号火星探测器于2013年11月成功发射到太空,已经完成了预定目标一半之
截至写这本书的时候)。这是亚洲国家成功发射的首个火星探测器,将使印度与其他21个经尝
但失败的亚洲国家拉开距离。“曼加里安”号背后的故事还有很多,它可能是世界舞台上最引
目的“俭约创新(Jugaad)的例子,即以印度式的态度和方式进行创新(和生活),其原则正在被全世界顶尖跨国公司学习和应用。
在印度语里面,俭约创新(Jugaad)的意思就是在解决问题的过程中要足智多谋,并且很节俭。
印度火星任务只花了印度空间研究组织约75,000,000元,相反,美国家航空航天局
“MARVEN”火星探测器花费671,000,000元。前者耗费15个月来建造,后者用了5年。
如果更进一步来说明,俭约创新的精神既是深深植根于印度(这种聪明才智是这个超过10亿人口的国家在应对各种难以想象的限制性因素的情况下做出的应变反应),同时也是具有明显的普适性的,因为还有数十亿人每天也要面对和解决相似的冲突,从巴格达、开罗、底特律、德班、拉各斯马尼拉、墨西哥城到圣保罗。俭约创新和设计思维的精神也是紧密交织在一起的,例如它也是聚焦于问题背后的环境因素、模块化组合拼凑和重复运用,也采用了在不断测试中学习的方法。
在“曼加里安”号这个案例中,俭约创新的方法具体表现在:充分利用其他太空飞行任务中已经发展出来的发射能力和设计元素,快速和更有效地测试,以及非常机敏地运用一些有利条件。
这是一个普遍的设计哲学——最大限度地充分运用已有的资源(相反的做法是构建一组理想的规格)的具体应用。
正如印度空间研究组织主席K· Radhakrishnan对《卫报》解释说:“我们使用我们能获得的、具备最佳效力的发射装备,特别定制了发射时间和发射角度,以确保它到达正确的轨道。”
简要地说,作者们从丰富而多样化的观察中,总结出了三个关键的结论:
(1)创新的关键驱动力,是不断生长的自由,而不是不断增加的预算。这个发现打破了一个流行的说法—创新是一件昂贵的事情,需要大量的研发投入和高科技带动。这并不是说研发和技术不能帮助创新,关键是看企业如何更有创意地运用研发和高科技,而不是在上面投入多少资金,所以企业创新向前的关键,是提供适合的环境和工具促使员工用自己的双手来做创新。
(2)说到创新的成功,灵活的方法比传统分阶段的流程化控制更胜一筹。
Naii和sm所经历的最激动人心的时刻,就是把实证的斧头挥向了传统对于创新的商业思考----认为创新是另外一种企业行为,像技术一样可以通过六西格玛来管理和优化。
如果创新管理这个说法本身是自相矛盾的,怎么办?企业不得不从“漏斗式”的创新管理方式转变为创造一个生态系统,各个部分是共生的,可以自适应特定的需求,例如速度、干扰、规模等。“对模糊的舒适感”是设计和前瞻很常用的创新原则,可以很好地匹配一些任务,帮助企业适应新的创新模式,使用框架和流程作为导向和航线,而不是被框住,这是在企业当中可以有很多方面运用的设计思维的一个方面。
(3)驱动创新的是参与式网络,而不是秘密的孤岛作业。对于俭约创新也是同样,在历史上它也根植于社会最贫困的阶层,俭约创新本质上是主张民主化,憎恶阶层和精英主义的透明和合作。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
我们都知道UI设计并不仅仅是做出好看的东西,还涉及到交互和数据还有转化率,就像是设计师通过界面在于用户交流一样,而底部导航栏就是交流对话中的一个。因为如果用户连他们在产品的哪里都不知道,那么我们的设计再好优秀也是没用的。
底部导航栏的用法
底部导航栏在屏幕底端展示3至5个目标选项,每一个选项由一个图标和文字标签展示,点击底部导航图标时,将带领用户前往与之关联的视图。
这里将目标选项放在底部的原因是,在手持的移动设备上容易被触及,符合拇指定律,方便用户单手操作。
底部导航栏的展示
根据我的观察,底部导航栏的表现形式一般分为三种,首先我们先来说第一种:
1、文字+图标
大部分的平台都是使用的扁平风格,只有在节假日的时候才会出现,而多数情况下,我们常见的底部导航栏都是以文字+图标的形式出现,在选中的状态下,设计师也会根据对整体风格的把控和产品调性,增加一些变化和趣味,来突出产品的风格。如下图所示:
全名K歌和知乎的底部导航栏就是使用文字加图标的形式,其中全名K歌的底部图标增加了一些有趣的变化,让底部图标变得更有趣,同时文字的存在能够更好的让用户对图标进行理解,提高用户识别效率。
2、文字
文字按钮目前来说产品里使用的也是比较多的,大多出现在以图片和视频为主的产品和界面中,如下图所示:
抖音、美图秀秀、小红书,这三款APP的底部导航栏都是文字作为模块切分,在使用的过程中,更能够关注与阅读内容,底部操作栏视觉层级相比上面的那种层级比较低,不影响浏览视觉,同时文字按钮降低了用户的理解成本。
3、图标
单图标按钮是很少见的,很多图标都没有很强的识别度,所以仅仅用图标放在底部操作栏,会造成用户的认知负担,不建议使用独立的按钮。如下图所示:
VSCO是一款给用户推荐产品的APP,因此底部操作栏只有三个按钮,从设计的架构和产品的逻辑上来说,比较有利于用户对图标点击操作。
Same的是一款社交的APP,有别于目前的大部分产品,它的底部是使用的单图标的形式,虽然整体界面比较简约,但是辨识度比较低,造成了使用产品时的认知负担。
小总结:
1、当页面图片以图片为主时,使用纯文字或者纯图标的能够降低底部图标对用户造成的干扰,但是纯图标的底部导航栏降低了用户的识别度,引起用户使用时的认知负担。
2、文字+图标的搭配属于最稳妥的方式,适用于大部分的产品底部图标设计。
底部导航栏图标的设计
当我们准备做APP底部导航栏设计的时候,不知道大家有没有遇到过经常不知道该用面性还是线性的纠结中,究竟要选择哪种对用户来说才是合适的呢?
大多数的人会觉得是出于个人喜好,但是一项名为《面性图标vs线性图标,对于可用性方面的影响》的研究表明:不同的图标存在着不同的识别效率,而面性图标一般会比线性图标更快被用户所识别。
1、特征线索
用户要辨认图标依靠的就是特征线索,如果一个图标没有明显的特征,是很难被用户所识别出来的。如下图所示:
如上图所示,发现的特征线索是它的眼睛,没有眼睛,发现就是个椭圆;目的地的线索特征就是中间的圆,没有了中间的圆,就是个小气泡;行程是做成了行李的样子,而没有了行李箱上的特征标志,就变成了一个很普通的包。
所以图标上的特征线索是用户识别的关键,在我们设计图标的时候,一定要确保它包含了用户识别的线索。
2、什么情况下用线性图标?
图标除了要包含特征线索以外,线性和面性图标之间也有区别,当一些图标的外部特征为它的特征线索时,线性图标会比面性图标的识别度来的更为突出。
当我们的底部图标的信息属于特征线索比较微妙,并且出现在边缘的时候,我们可以使用线性图标,或者换个角度来说,就是当我们选择底部图标为线性的表现形式的时候,在图标的表现形式上,尽量往形状的边缘特征来靠,这样能够让图标更加突出并且很快被识别。
3、什么情况下用面性?
大多数图标其实就是将现实生活中的对象变成一个小缩影,因此面性剪影的图标形式认知高于线性图标。
尽管如此,用户还是能够识别线性图标,但是当图标的内部空间比较狭窄的时候,用户识别线性图标需要花费更多的时间来识别。
对于内部空间比较拥挤,或者线条比较多的图标,最好使用面性图标,剪影的表现方式提供了一个更简洁也更具辨识度的方式,从这里我们可以发现一个事实,线性图标的设计表现要求要高于面性图标,因为线性图标要在具有表现力的同时还需要有很高的识别度,同时不能太过复杂,内部不能过于拥挤。
划重点
1、当页面图片以图片为主时,使用纯文字或者纯图标的能够降低底部图标对用户造成的干扰;
2、文字+图标的搭配属于最稳妥的方式,适用于大部分的产品底部图标设计。
3、图标是由有识别度的特征线索组成的,而面性图标的识别度速度更快;
4、线性图标的内部间距比较宽的时候,更容易识别,内部间距比较窄的时候,使用面性图标会更好;
5、图标的特征线索在边缘的地方,使用线性的图标识别度更高。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
简介说明1. 理论表述
对于许多事件,大约 80% 的影响来自 20% 的原因。
2. 理论背景
1896 年,意大利经济学家帕累托出版了《经济政治学课程》(Cours d’economie Politique),其中描述了他所观察到的一些现象,比如意大利 80% 的土地掌握在 20% 的人手中;比如花园里 20% 的豌豆荚产出了 80% 的豌豆。
上世纪 40 年代,美国一位管理顾问 Joseph M Juran 观察到一个在商业以及生活中普遍存在的现象:在某一过程中,80% 的影响来自于 20% 的投入。他将这一现象以帕累托为名,称为「帕累托原则」。
80/20 虽然只是一个相当不的数字,在很多具体情况之下,这个数字会有细微的波动,但这个数字背后所蕴含的思想或是规律却是不变的:更集中的投入将产出大于预期的结果。

一般来说,一个 APP 大多拥有几十上百个页面,但是这些页面并不是用户都能用到的,有时候大多数用户只会常用那么几个页面,所以将有限的时间和精力投入到这些页面将给你带来更大的收益。
案例1:网易云音乐的 UI 迭代

最近网易云音乐和虾米音乐都迎来了大版本更新,UI 也几乎重新设计了一遍,但我们所看到的重设计,只局限在那些关键的页面上,一些次要的页面基本没改。比如网易云音乐,首页这种重中之重的页面不仅风格、排版大改,连产品逻辑都改了(比如快速入口由四个变为五个,改变了私人 FM 的位置等),但是等级页这种无关紧要的页面,除了头部的全局性改动外,其他地方一点没变。
那我换个角度想,如果我们的应用已经存在了这么多需要花费时间和精力的页面,现在产品经理希望增加另一项需求量小但确实存在的功能,我们应该怎么办?奥卡姆剃刀指出「如无必要,勿增实体」,这是我们对此欲增加的功能的终极评判标准。
要知道,页面中每增加一个元素,对于用户体验的影响是巨大的,这意味用户着需要花费额外的时间去理解新增加的元素是什么;在所有元素中寻找特定的一项又多了一些备选;浏览页面时的视觉噪声又多了一些。
所以到底要不要增加这个功能,关键在于能否很好地控制上述的用户体验成本,以及后续的迭代成本。从帕累托原则的语境来看,小众但是确实存在的需求大概率不足以产生能够克服用户体验损失的收益,哪怕我们投入了一定的精力去做,日常依然无法给它百分之二十以上的关注去修改,去完善,去迭代,所以这个功能也大概率不需要增加。
说起帕累托原则就不得不提到长尾模型,长尾模型的分布曲线与帕累托长得很像,但是结论却完全相反,长尾模型提醒我们无法忽略那条长长的尾巴的影响,虽然它收益低,但架不住数量多,比例高。所以我们可以看到「尾巴」所占据的面积几乎和「大头」相当。

04 年长尾模型被提出来的时候,很多人认为长尾模型是对帕累托原则的颠覆,诸多例子都侧面佐证了长尾模型的正确性,比如 Google 目前约有一半的生意来自小网站,比如亚马逊图书的总盈利中少数畅销书占一半,绝大多数的冷门书占另一半。
听起来好像很有道理,长尾模型好似在控诉着开发者不去关注那些小众而众多的琐碎需求。事实真的如此吗?
长尾模型本身隐藏了两点不可或缺的前置条件,一是尾巴真的要足够长(小众需求真的有这么多),二是这么长的尾巴能被用户发现。无论哪一点,都建立在海量的用户资源之上,所以中小型 APP 大多望尘莫及。能够有余力去关注长尾模型的大多是用户量达到一定规模的产品,比如之前例子中所举的 Google、亚马逊,国内的微信、QQ、淘宝、支付宝、京东,这些产品的用户量足够多,用户类型足够广,尾巴足够长,哪怕再隐蔽的功能入口也能拥有不错的曝光度(总会有用户发现它),所以才能发挥长尾模型的作用。
所以在用户量达到 QQ、淘宝的级别之前,长尾模型看看就好,帕累托依然是主要的指导原则。
注意点1:不得不做的需求
虽然我们要将精力放在重要的事情上,但有些功能和标识即使对于用户意义不大,和产品的增长也没有实际联系,但我们也依旧需要花费大量精力投入。最常见的就属于法律规定和平台规则相关的需求了。
比如 18 年的大事件,欧盟推行《一般数据保护条例》俗称「GDPR」,所有国际版的应用都需要针对这个条例对注册流程做出大改,比如这篇文章介绍的:《GDPR合规下的 App 产品设计——启动页面和账号注册》。
注意点2:最重要的「少数人」
满足大多数用户的需求是一个必要条件,但不代表在任何情况下少数人就是可以被忽略的群体。对于工具化的应用而言,真正为应用带来收入和传播的,恰恰是占比较低的付费用户,可能连 20% 都不到。
在这类应用开发的周期中,前期完成了满足大多数用户的基础功能,之后更多的精力会被分配在满足少数付费用户的需求上。产品的方向和目标都可能随着不同的时期发生变化,帕累托原则是一个决策工具,但决策方向是需要经过我们充分思考以后得到的,切勿盲目地服从一个指标。
理论表述
当存在多个相似的物体时,与众不同的那个更容易被记住。
理论背景
冯·雷斯托夫效应(Von Restorff Effect),也称为隔离效应(Isolation Effect)。1933 年,德国精神病学家、儿科医生 Hedwig Von Restorff 在研究中发现,对被测试者提供一系列相似的项,而只有一项显得特别、孤立、与众不同的时候,这一项往往更容易被记住。
在此之后,对冯·雷斯托夫效应的研究也有进一步的进展,比如从生理学上,大脑对特异点有着更加明显的 ERP(事件相关电位),这或许可以解释特异点更容易回忆的原因;再比如冯·雷斯托夫效应与年龄有着密不可分的联系,老年人对特异点的记忆就没那么深刻。
不管如何,我们还是在频繁地应用着冯·雷斯托夫效应,并能够看到它在视觉设计中卓著的效果。
冯·雷斯托夫效应可以应用的场景分成两种:环境差异和经验差异。环境差异是指在空间尺度上做出的差异(同一平面内),而经验差异是指在时间尺度上做出的差异(不同时间点的同一平面),我们来详细聊一聊这两个尺度。
环境差异──获取视觉焦点
也有的文章中会表达为「背景差异」或「情景差异」,这不重要,我们只需要知道这个差异产生的原因:即在相似的周围环境中出现差异。参考百度百科我们来进行一个简单易懂的小实验。
案例1:环境差异小实验

请试图去记住上面那几串字符串。好吧,我放弃了,但如果努力一下,我们就会发现最容易记住的是与周围环境最不一样的那个。第一行是数字「5」,第二行是星号,第三行是红色的字母「F」。
这就是环境差异所带来的识别度与记忆度的提升,也是我们经常能在 UI 设计中所看到的一种有效吸引用户点击的手段。
案例2:起点、大众点评

比如起点希望用户在个人页时去点击「版本测试」按钮,比如大众点评希望强化「订单」按钮的视觉特征以便用户能够更快速地找到,所以在列表中这两者都会长得不太一样。这种区别于环境中的其余功能按钮,为了吸引或暗示用户点击的按钮有一个专门的名字,叫做「Call-to-Action 按钮」(CTA 按钮/行为召唤按钮)。一般来说,CTA 按钮大多会利用冯·雷斯托夫效应的环境差异来达到 Call to action 的目的。
经验差异──强化时间特征
与用户过往的经验或记忆做出差异,叫做经验差异。这种差异可以放大时间点的特征,使用户对差异所在的时间点记忆更深。
案例3:google doodles

我们都知道 google 会在一些比较特殊的日子改变 logo 的设计,给 logo 加上一些非常有趣的涂鸦,与平时的 logo 做出差异,就是为了利用经验差异使用户在记忆中强化时间特征,更好地记住这个时间点。
记住时间点有什么好处呢?比如 Google 可能是为了传播世界上那么多有意义的节日,也带给公司一种具备着人文关怀的气质。再比如淘宝、京东和 Steam,在「双11」、「618」、「圣诞特卖」一定会改变主页的设计,就是为了让用户记住这几个被创造出来的节日,好让大家每年这个时候都心甘情愿地剁手。
注意点1:所有都不一样 = 所有都一样
页面中的特异点终归只能属于少数,如果整个页面所有元素都想做得不一样,都想突出,那不仅没办法突出任何一项,页面的整体视觉都将崩溃。
反面案例1:新手常常会陷入什么都想突出,但什么都不能突出的境地

注意点2:把差异放在该放的地方
当用户被特异的那一个点吸引的时候,对其他的注意力就将下降,这是冯·雷斯托夫效应天然的副作用。我们能做的就是把特异点放在最关键的地方,而不是次要的地方,这样副作用就不会太过影响体验。
反面案例2:闲鱼、虎课的退出登录按钮

前几年我们经常能看到这样的退出登录按钮,使用高饱和红色的背景,成为了这一页最亮的那个按钮。之前我们基于「警示用户谨慎按下」的理由,将退出登录按钮做成最具警示意义的红色,但是你看,一旦我们这么做了,这个按钮就成了页面中最不一样的那个,强势地拿下「Call to action」的大旗,时时刻刻都在散发着快来按我的气息,这显然与我们「不希望用户随意退出登录」的意愿相违背。所以,我们现在去看微信、QQ 这些巨头应用,都已经把退出登录按钮的差异做到最小,甚至没有差异,就是基于上述的考量。
理论表述
人们对未完成任务的记忆比已完成的更深刻。
理论背景
Bluma Wulfovna Zeigarnik,前苏联心理学家和精神病理学家。她的导师首先注意到了餐厅服务员能够很好地记住未付账单,但是却无法记住已付账单的更多细节,针对这种现象,她进行了更加深入的研究。在研究中,她发现了人存在一种天生的,做事有始有终的驱动力,这种驱动力使得人们对还没有完成的任务念念不忘,而对已经做完的任务印象不深。
蔡格尼克效应被用于证明格式塔现象不仅在感知中普遍存在,在认知中也是如此。勒温的场论给出了一种解释:一项任务被启动之后人会形成一种处于紧张状态的场,这会增强对所有与该任务相关信息的认知;任务完成后紧张的状态就会得到缓解。
注:勒温的场论(Lewin’s Field Theory)是格式塔心理学的一条分支,该理论受现代物理学场论的影响颇深,认为人在认知过程中大脑会形成一种场,这个场影响着人的感官信息的处理。
对未显示完全的信息设置「悬念」
在文字较多的组件中我们时常能看到这样的一个符号出现:「…」,这个符号用于表示文字信息未显示完全,点开可以看到完整的信息。
案例1:新草、bilibili

就是这个小小的符号,时刻提醒着我们当前所显示的信息并不完整,吸引着我们点开它继续看下去,旁边还伴随着「全部」、「展开」等词都是为了强化这一特征。
当然,不止如此,Web 端也会出现文章显示不完全的情况。
案例2:知乎、简书 web 版

通过这种方式,激发用户继续往后看,产生把文章完整看结束的驱动力。
提醒用户任务还未完成
如果一个任务存在多个步骤,那么在任务结束之前应该用某种形式(比如进度条)提醒用户任务还没完成,这能够激发用户完成任务的欲望。
案例3:多邻国

在选择和测试过程中,顶部都会出现一条进度条清晰地表达着目前任务还没完成,进行到了哪一步。在这样的提示之下,用户会有更大的动力去完成整个任务流程。
有效的任务激励
越来越多的应用(尤其是技能学习类应用)开始对学习进程进行更细致的任务分解,然后利用蔡格尼克效应的影响对用户的学习进程进行激励。
案例4:Drops

在任务进行中始终展示任务的完成进度,任务完成之后会有对应的完成提示,并且可以获得勋章/成就之类的小物件儿。也包括很多番茄类应用、习惯养成类应用,都会有类似的设计,比如 Eggzy、Forest、美妙激励等等,都是通过这种方式激励用户完成自己的目标的。我们可以从中看到蔡格尼克记忆效应发挥着不可或缺的作用,正是我们追求有始有终的驱动力,在进度条的提醒下才能一步步完成目标任务。
注意点1:任务已完成同样需要提醒
另一方面,已完成的任务同样需要给予用户相应的提示,不然用户会感到压力,会困惑自己到底有没有做完这件事,这样紧张的情绪将会一直存在,而紧张过后就是不安和不信任。
反面案例1:起点任务结束没有反馈

起点的新手任务是我最近遇到的一件特糟心的事儿。我明明已经完成了「添加一部作品到书架」的操作却没有任何完成的提示,甚至我不知道自己究竟有没有完成。明明做完了,却依然显示着「去完成」,是还有隐藏条件没做到?还是我加的那本书不算?还是必须要两个任务一起做完才算完成?还是我没氪金不让我完成?还是纯粹的 bug?我不知道,用户不知道,或许只有产品团队的人才知道。
所以,如果已完成的任务没有给予用户合理的提示或者反馈,这样的体验是很差的。
注意点2:避免过分强迫
过长的进度条会给人形成压迫,进度极其缓慢的任务,或者长时间完不成一项任务会让用户产生挫败感,对完成整个任务来说尤为不利。
反面案例2:百词斩让人绝望的进度条

192/6270,相信这个进度不仅仅是让我,让所有看到的人都感到窒息和绝望。我并不是在为我的拖延症找借口。我想表达的是,这种超长的进度条和超缓慢的任务进度,每天 50 个单词也就是进度条每天推进 0.8%,不足 1%,对用户形成的压力是巨大的,过长的任务周期也会让用户快速失去信心。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
简介说明1. 原理表述
系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。
2. 实验背景
上世纪 70 年代后期,计算机研究人员依然认为计算机可以花费两秒的时间对使用者的操作做出反馈,因为他们认为人们大概正好需要两秒时间来决定下一步的操作,所以 2s(2000ms)一度成为了当年计算机响应时间的标准值。直到 1979 年计算机的算力开始大幅提升,也有了足够的能力在 2000ms 内做出响应,这时 IBM 的研究员 Walter Doherty 进行了一系列研究来评估算力的增长对生产力的影响。
研究结果表明,计算机的响应速度直接影响了使用者做出下一个决定所要花费的时间(这个时间被称为用户响应时间),换句话说,计算机相应的时间越长,用户就要花费越多的时间来思考和决定下一步的操作。

上面这张表格充分说明了这一观点,横纵坐标分别为用户响应时间和系统响应时间,我们可以看到系统响应时间如果从之前的 2000ms 降低到 300ms ,使用者作出下一步指令所需要的时间就能够缩短 5s 以上。Doherty 认为人们会将工作需要的一系列操作步骤存储在短时记忆之内,如果系统响应时间太长,就会打断人们的短时记忆,换句话说,思路都不连贯了。
不仅如此,Doherty 还认为响应速度低于 400ms 的系统或者程序,会让人上瘾。放在当下的环境来看,这当然只是一句比较夸张的话,但是结论是需要我们重视的,程序的响应时间,务必在 400ms 之内。
要说「多尔蒂门槛」带给我们的启示,上一节最后一句已经表达得足够清楚:系统或程序的响应时间小于 400ms 。为了让读者有更加直观得感受,我们先来一组小动画感受一下高响应延迟有多让人抓狂,快速响应又多么让人舒服:
应用案例 1:模拟延迟效果

注:请务必挨个观察,不要看整体,看单个的效果。
从动画中可以感受到,50ms、200ms 还算可以让人接受,当响应时间达到 600ms 时已经让人有些不耐烦,而达到 1000ms 时会让人不自觉多点几下,2000ms 时我手机已经被我砸了。
在如今的计算机算力之下,响应时间轻轻松松便能够达到多尔蒂门槛的阈值,甚至能够远比 400ms 更小,但是这就够了吗?「多尔蒂门槛」说到底只是给出了响应时间的上限,400ms 的响应时间或许在多尔蒂那个时代确实能够大幅提升操作员的操作效率从而产出更大的经济效益(比如银行系统),但是现在互联网已经越发成熟,不少公司的用户体验研究者都已经意识到,系统响应时间已然不是影响用户响应时间的唯一因素了,另一个因素是过渡动画的持续时间。
就像谷歌在 Material Design 中明确规定了过渡动画的 Speed 这一项,这是为什么呢?用户体验是一门关于情感和逻辑的学问,而不仅仅是一个统计数字就能解释的,让程序对某一操作的反馈时间(包括响应+动画)符合用户对该操作的预期才是让用户「上瘾」的关键。
应用案例 2:iOS 中的动画


所以,哪怕我们的手机、电脑已经可以做到在 100ms 之内做出响应,快到完全有能力在用户反应不过来的情况下给出反馈和结果,但是这样是不够的,我们依然需要「合适时长的」动画作为计算机反馈和大脑反应之间的润滑剂,而不至于让程序使用起来太「干涩」,也不至于让大脑一直处于应激反应的阶段而感到疲劳。
在真实世界中我们使用应用时会发现,有时候响应速度没办法做到如此迅捷快速,比如 APP 启动时;还有时候即便系统可以响应,网络却不行。网络并不能在用户操作的一瞬间就把所有需要的资源都下载好,用户必须等待几秒的时间,那么这时候就需要考虑如何减少用户等待的焦灼感,优化等待的体验。
比如有趣的加载动画、闪屏页等,都算是解决办法。
应用案例 3:Netflix 的启动动画以及新草的加载动画


动画的持续时间应当在适当的区间中取到最短,而不能太突然或太缓慢。
反面案例 1:过快或过慢的动画
在现实的上线 APP 中,也会有故意把动画做得很慢的例子,这比较影响操作的流畅性。
反面案例 2:Eggzy
左右滑动的时候动画效果在实际体验中非常慢,对于想要进行连续滑动操作的用户(即便这样的使用场景不多),已经慢得无法忍受,有一种「不跟手」的感觉,这么慢的动画已经很轻易就能让用户感受到自己在等它了。
仔细浏览 Material Design 中给出的案例便可以发现,动画的持续时间大致可以参照以下几条规律去尝试:
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在设计的时候,各种视觉要素以有序的方式排列,设计师需要通过对各部分空间的精妙设置来实现这一点。通常而言,我们的目光总会被最引人注目的部分吸引——无论它是视觉主体还是负空间。视觉主体和负空间,两者都很重要,尤其当你需要平和地呈现一个和谐、连贯、天衣无缝的设计。那么在一个网页设计作品中,设计师到底利用空间传达出怎样的一个故事呢?这就牵涉到我们今天要聊的主题了,格式塔原理。人类的大脑天生就能把规律性的散点连接起来,并对目之所及的事物赋予意义。设计是一个创造性的领域,是形式和空间的相互融合,并随之创造各种各样的体验。无论我们接触到什么样的设计作品,我们的大脑都会本能地将作品解构为更简单的各个组件,这些组件由基本的形状和不同的形态组成,而这些形状和形态则与空间息息相关。过往丰富的体验与经历,使得我们的脑海中充满了各种各样的记忆,于是我们很容易就能识别出这些特定的设计形式。
正空间,或者说显著的设计主体,构成了设计的「肉体」,它是你看到形状、颜色、图案等部分。相反,负空间多数情况下是指背景或大量留白。

文森特·梵高(Vincent Van Gogh)的这幅广受欢迎的作品,是一个以正负空间之间有着强对比的经典设计案例。
就像正空间似乎支配着负空间一样,两者都被用来平衡地传达一个和谐、连贯的设计理念。
在平衡的构图中,设计的正负空间都是相互配合、相互补充的,形成一个无缝、美观的整体。相反,不平衡的构图会让观众感到不适,传达出一个不完整的、扭曲的故事。
网页设计的好坏很大程度上取决于它的实用性和可用性。如果你的设计技巧很差,那么网页设计的整体效果和表现都会受到影响。但从另一个角度来看,在「内容为王」的时代,如果空间布局使用不当,内容将对您的网站产生显著的负面影响。
如果你认为你的开发技能很棒,但你的设计技能可能需要更多的改进,那这篇文章对你就太合适了。在本文中,我们将讨论:
我们还将讨论一些真实的网页设计实例,探讨每个案例如何体现格式塔原理,以及它对空间的创造性使用。
话不多说,一起开始学习吧。
空间由两个主要维度组成:正空间和负空间。正空间是可被直接感知到的视觉元素,负空间则为元素以外的留白和间隙。如前所述,正的是物体,负的是物体后面可以通常被忽略的留白区域。一个是焦点,另一个是背景。在前者产生活动和刺激时,后者则保持静止和模糊。一个是月亮,另一个是环绕着它的暗夜。
在网页设计中,正负空间相互作用,共同形成构图,传达理念。只有当正负空间通过对比来区分,同时又向更大的区域延伸时,才会产生视觉层次(脑补一下阴阳太极图吧)。
正负空间的交汇之处就是信息的交汇点。负空间拱卫着正空间元素,让后者更加突出和显著。
通常而言,正空间在绝大多数时候起主导作用,实际上负空间同样重要。负空间的优点在于:
设计中的负空间相反并不是负面的。当正负空间比例平衡得当时,两者在视觉上会显得非常舒适。而当其中一个占据主导地位,并给人一种「过于拥挤」或「空洞无物」的印象时,混乱才会发生。在这两种情况下,受众都无法处理如此复杂的信息,因此,而这样的空间设计是不符合网页设计的基本原则和设计动机的。
这是一个网页模板,它展现了何为「内容错位」和「空间混乱」:

△ 布局混乱

△ 空间失衡

△ 适当的布局调整

△ 网页设计中空间的合理运用
有意思的是,当谈到空间的概念和布局出现时,质疑声也随之而起。
类似的问题只能在理解基本概念后再来作答。黄金经验法则告诉我们——简单是最好的策略。
在文章开头,我曾提到在设计网页的时候,尽量创建简单的用户界面,这是一举两得的举措,既可以造福你自己,也可以惠及用户。或从表面上看,网页设计的重点在于增加网站的视觉吸引力,使用户操作更为简便。
我们的大脑总是在扮演侦探的角色,试图寻找隐藏的线索和空间之间缺失的联系。因此它会将当前的视觉信息与之前的经验进行比对。为了成为一名的网页设计师,你必须先了解大脑是如何感知周围环境的。它可以帮助你选择特定的视觉元素,利用它们来影响观众的感知。
伟大的设计师明白心理学在视觉感知中所扮演的强大角色。当某人的目光与你的设计作品相遇时会发生什么?他们对你的文章所传达的信息有何反应?——劳拉·布什,Autodesk 品牌内容策略师
作为设计师,你必须清楚地了解视觉设计和心理学是如何相互联系、相互影响的。换句话说,开发以用户为中心的简单界面,借助正负空间进行设计主要依靠格式塔原理,它可以帮助你理解和控制视觉和心理的联系。
格式塔在德语中是「形式」的意思。它更多的是一个概念而不是一个单纯的词汇,它最基本的概念是:
整体大于各个部分的总和。——库尔特·考夫卡(美籍德裔心理学家,格式塔心理学的代表人物之一)
当单个部分的集合以某种方式统一时,它们在我们的感知当中就是一组。我们把元素看作一个整体,这一概念或理论基本适用于所有的设计媒介:我们不把文本、颜色和形状看作单独的元素,而是把整个网页看作一个整体。同样的道理也适用于森林:我们看到的不仅仅是一堆树,就像我们在看海洋时看不到水滴一样。
格式塔原则描述了当特定的条件出现时,人类大脑是如何感知视觉成分的。它帮助大脑创造视觉图像。因此,格式塔原理通常会应到下面六个主要类别:
1. 图像和背景
「图形」是直观地、明显地与背景分离的物体。

目前最经典的例子是圣杯——两个镜面对称轮廓构成了花瓶。当你第一次看到这张照片的时候,你的眼睛会立即被吸引到画面上看起来最聚焦的视觉主体上,可能是相互对立的面孔,也可能是花瓶。当你的大脑在调整你的焦点时,背景或花瓶被模糊了,在那一刻,你的大脑直觉地在图像中感知到背景。
过了一会儿,你会注意到背景中的花瓶,并意识到它本来就在那里。尽管图形和基本原则看起来模棱两可,设计师常常创造视觉上吸引人的超现实和虚幻艺术,并将之运用于网页设计。

有时,图形与背景之间的关系是稳定的,而这种稳固的视觉关系使得两者之间,产生区别。这种关系有的时候又是不稳定的,这意味着图形和背景是无法清晰区分的。由于这种关系的模糊性,用户会很自然地开始困惑。
为了让大家直观地感受到图形和背景之间的关系,让我们详细的拿几个案例来进行讨论。这些例子都集中在图形-背景关系中的三个主要方面:对比度、Box 区块和阴影。这三方面涉及到诸多属性,包括颜色、尺寸和信息量,它们关系到内容的区分和视觉的纵深。
在下面的第一个例子中,Trellis 使用了一个全屏大图背景,并且搭配上清晰的 CTA 元素,图形-背景关系明确,该关系清楚地展示出了细节、色彩和尺寸上的差异。

页面中的文字是位于中央的手写风格字体,与背景中的图像相比显得很突出。和灰色背景图片构成对比的白色文本是吸引用户注意力的焦点,这使得文本在画面中是高度可见的。从另一个角度来看,背景图片是模糊的,所以清晰的文本会非常醒目。这些都表明,这里的文本被优先考虑为图形或正空间,而模糊的图像被用作背景或负空间,从而强烈地暗示了图形和背景之间的关系。
下一个案例是下图方框里的内容。 Ocean Health Index 巧妙地利用了框内区域的内容将图片与背景分离开来。这是你在浏览他们的网站时看到的:

当你第一次浏览这个页面时,哪个部分会吸引你的注意力?你会发现,它的主要文本为白色和蓝色背景构成对比,而更加醒目的是是两个与文字对比鲜明的 Box 区块。前者借助了深色背景和文本色彩上的差异,构造对比度。而 Box 区块本身的色彩和背景色构成对比的同时,还和更靠前的文本构成色彩对比。
背景使用了微妙的色调,使数字得以鲜明地展现,并突出细节。方框的运用使它们在页面上清晰可见。
一些网站还通过添加阴影来表现物与背景的关系,产生一种图象被置于背景之上的感觉。以下截图来自于 serious unsweet.com:

Seriously Unsweetened 的着陆页使用了不止一种方法来保持图形与背景的平衡关系。明亮颜色和阴影的配合;背景是纯粹的白色,使得前景元素更容易从中出来。背景之上的元素都是「正空间」,图中的物体呈现在背景的映衬下,有一种被置于「顶部」的错觉。而阴影并没有直接用在图片和文本上,而是应用在图片的内部,这让我们注意到在主要图像内部还有另一层视觉元素,这意味着里面还有一层图片-背景关系——这是一个非常智慧的设计。
2. 接近性原理
接近性是指页面中元素之间的接近程度。网页中的不同元素可以组合在一起,不同的接近程度会带来不同的关联属性。除了视觉特征上的接近性之外,这些元素与其他页面元素之间的距离接近度也会自动地在观众的脑海中产生关联感。

从图像到文本、导航栏到网页表单,这种接近性原则在网页设计中适用范围非常广。将类似的内容组合在一起时,它将在元素之间创建关联,为观者提供更好的视觉体验。
以下是 Mashable 网站导航显示的运用接近度的案例:

在上方的截图中,我们可以清楚地看到如何将相同类别的元素放在一起,以显示它们与主菜单的关系。由于颜色和文本大小的选择,使观者的目光自动被吸引到主标题下的子栏目上。
除了导航栏外,基于网格的内容也符合黄金比例的接近性。亚马逊的产品列表就是最好的例子:

这个案例体现的是接近性还是相似性还有待讨论。如你所见,具备视觉接近性的同类产品使用狭窄的留白进行分组和分隔。这种接近性会指示用户在类似的产品列表中,对其目标产品基于购买偏好进行排序。此外,封闭性原则也在类似项目的清单中发挥了作用。
现在,我们来仔细看看 Basecamp 的网页表单设计,它在网页设计中显示了另一种接近性的理想情况:

可以看到上图中的表单是被划分为两个主要部分的:个人信息和 ID 生成两个部分。第一部分被暗示为最重要的字段,第二部分则是一个次要的需求。这两个部分的标题都因颜色和字体大小的不同而产生区别。在这个网页表单中,接近度是一个重要指标,它将网页中呈现的信息按优先级排列。
3. 对称和秩序
对称是指两个元素呈现出镜像关系。它可以被看作是把一个物体一分为二的平衡。真实的对称图形包括等边三角形、圆形和正方形等几何图像。

人类的大脑会本能地渴望在面孔中找寻「平衡」和「对称」,这在美学上是令人愉悦的。大脑也倾向于在其他物体中找到对称,因为对称创造和谐,让观者在观看图像时感到舒适。
下面是 HvD Fonts 在网页设计中体现对称性的一个很好的案例:

这个页面不仅显示了典型的图形-背景关系,而且强调了对称性原则的运用。页面被分成四等份,字体大小和颜色相似。四个部分中的每个部分的背景都具有相同的主题色和灰度效果。你也可以注意到负空间不一定是白色的,黑色甚至其他的颜色也可以以图像作为背景。
对称性原则还可以衍生出了另一个概念:在网页设计中,不对称会使观感不佳,必须谨慎使用。许多网站使用不对称作为平衡间距的元素——非常规的正空间元素与中性的背景相互平衡,反之亦然。而 Xplode 的营销理念是不对称,Xplode 以独特的美观悦目的方式引发不对称。

这个网页利用视觉错觉和不对称,抓住了观者的眼球。作为正空间的物体被放置在一个不对称的布局之下,在负空间中创造了强烈的视觉吸引力。色彩是两个空间和谐的主要因素,并为观者创造了一种自然的联系。左边的图形也有很强的平衡性,而右边的则是带来更强的视觉吸引力。你觉得这个设计如何呢?
4. 相似性原理
相似性与接近性原理密切相关的原因,是相似分组对象之间共享属性的质量。无论是颜色、形状、形态、大小、方向或任何其他属性,当这些属性中的一个或多个在邻近对象中共享时,相似性将占上风。

即使正空间的元素看起来没有明显的联系,由于相似性原理,它们也会与负空间元素区分开。
看看这些 UrbanDecay 的商品列表:

虽然上面的商品各不相同,但在位置、色彩、产品布局、表现方式等方面却有一定的相似性。唯一不同的是左上角的眼影广告,在同类产品中独树一帜。这显然是一种营销策略,目的是在不损害页面整体对称和美观的情况下吸引注意力。这里要考虑的另一点是,尺寸上的相似性使其他图像与相似的产品类别区分开来。
除了产品展示之外,正空间可以与相似度结合使用,也可以与负空间结合使用。
让我们来看看 influenster 的着陆页:

上面例子中对齐的边框也运用了相似性原理。虽然每个正空间元素是不同的,但是相似的感觉是通过整个页面中一致的文本字段来传达的。风格、布局和主题都是相似的,因此带来了统一的视觉效果。
5. 封闭性原理
你是否曾经遇到过这样一幅画面,看上去是闭合的,但实际上是开放的?这是由于它采用封闭性原理。我们的大脑倾向于「脑补」不完整物体的空白,并利用我们的视觉感知来使图形完整化。

正空间和负空间一起构成一个整体。最好的案例就是负空间中隐藏的形状和形式,这要求对正空间中要传达的信息进行评估。在封闭空间创造性地使用着正负空间,可以产生有趣但简单的设计。
下面是 Magu Kambucha 的设计图:

在这个案例中,可以看到封闭性和图形-背景关系的平衡。瓶子和后面的粗体文字构成对比,背景则是和两者都构成对比的柔粉色。封闭性体现在哪里?看到瓶子后面的文字了吗?虽然你不能完全看到它,但仍然知道它是「Kambucha」。除了第一个「K」和最后一个「A」,其他字母都是半隐藏的,这些字母都是凭观者的直觉自动完成的,整个形式开始成形,意义也随之成形。
下面是 Cult 的截图:

即使文本没有写得很清楚,我们的头脑可以很容易地读到 CULT 这个词。即使单词不完整,文本的排列和对齐也可以使其易于辨认。
6. 连续性原理
最后,根据一般格式塔原则,连续性遵循模式,即引导实现遵循一致的路径,建立从一个对象到另一个对象的线性模式。

在上面的图片中,尽管圆形色块的颜色变淡了,但是观者更倾向于将中间的间隙其看作一条直线。这使我们相信连续性的原理比色彩的力量更能引导用户的视觉感知。当我们借助负空间在视觉元素中画出路径,我们的眼睛倾向于优先感知正负空间之间的界限。
脑补出来的这条连续的线条是我们在设计中更应该引入的视觉线索。
让我们来看看 Crypton Trading 网站中的视觉线索设计:

看到页面右半部分设计的完美延续了吗?不管背景的明暗色调如何变化,图案在页面上的变化都非常显著。当你向下滚动时,你会看到图案和颜色是如何以连续和无缝的运动变化的。在这里,色调的变化是可以忽略的,我们所看到的是一个连续的线和点的模式。
另一个很好的例子是 OscilloScope 网站:

该网站借用连续性法则,将网站用户引入到工作室的 360 度视角中,他们可以在导航中选择所需的子栏目。

影片《Cargo》的着陆页也使用了连续性法则:滚动式的导航,以线性运动的方式让文本漂浮在网站上。由于 LOGO 是垂直展现的,所以用户必须向下滚动才能看到它的全貌。当页面向下滚动时,静态 LOGO 开始与并行的文本块一起浮动。导航引导用户经历不同层次的体验,而不会干扰隐藏在下面的内容。
由于我们的眼睛通常遵循最平滑的路径,设计师可以使用这样的方式来创建引导路径。
在这篇文章中,我们讨论了格式塔原则与网站 UI 的正负空间之间的关系。通过一些真实的案例,让大家清楚地知道如何运用简单有效的方法来改变设计的观感。关键是使用这些原理来设计的时候,可以达到 1 + 1 > 2 的效果。
人类是根据感知来思考的——主要是基于视觉。根据格式塔原理,我们倾向于看到更大的整体性图景,而不是第一眼看到的某一单个元素。
正负空间帮助我们区分、回忆、感知并识别理解。在格式塔原理的引导下,我们能够更好地在网页设计中利用不同元素来创造吸引人的作品。因为空间对于任何设计师来说都是一件复杂的事情,所以最好的方法就是保持格式塔原则的完整性。只有这样才能真正认识到空间在设计中的重要性、有效性,继而使自己成为网页设计领域的佼佼者。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
筛选是资源聚合类APP中不可缺少的功能,可帮用户快速、精准地找到需要内容信息,根据资源分类形式的不同有多种筛选类型,并且不同的筛选类型还可以进行自由组合,让复杂的内容信息更容易被筛选出来。
1. 横向tab式筛选
2. 标签筛选
3. 下拉筛选
4. 底部筛选
5. 抽屉式筛选
这是最常见的筛选样式,属于一级筛选。通常出现在导航栏或者是导航栏目的下方,根据分类层级的多少有4种展现形式。
一个层级
分类2~5个:所有类目都可以直接在tab栏目上展示出来,用户可快速地在各个分类之间进行切换;
分类大于5个:所有类目以相同的间距进行横向排布,引入横滑操作,方便用户浏览被隐藏的分类信息;有些产品也会在栏目右侧增加下拉操作,点击后下拉展示所有的分类,用户可对所有分类进行直观的浏览;

两个层级分类
Tab 栏目上只展示推荐分类或者用户自己选择的分类
当内容分类有两个层级且分类比较多的时候,产品会根据用户的喜好推荐几种分类在tab上进行展示;右侧有筛选操作,点击后在一个页面里展示所有的分类。用户可以在这个页面自主选择增减展示在tab上的分类,并且可以调整展示的顺序。

交互细节
用户在不同的类目间进行切换的时候,筛选内容在当前页面刷新展示;
不同的tab分类可以通过横滑进行切换;
位于内容信息的上方,对下方的列表内容进行控制;
当触发筛选条件时,筛选栏目直接定位到导航栏下方。
是一种辅助筛选样式,通常位于某一分类标题下方,或者跟tab筛选和下拉筛选搭配使用,有4种表现形式
① 内容分类标签,充当内容入口。产品设定的内容分类,分类层级较高,且内容之间无交集,当触发操作的时候,会跳转页面进行内容展示。

② 大分类下的子筛选条件,分类层级比较低,当用户触发操作时,内容在当前页面进行展示。

③ 筛选页面,多维度的筛选条件以列表的形式进行排布,标签是单一维度下的多种分类,可横滑操作,这种方式可以帮助用户快速进行多维度的内容筛选。筛选的结果直接展示在筛选条件下方,最常出现在视频类APP内做电影、电视筛选;马蜂窝游记中也使用了这种分类形式。

通常是在一个大的分类下做具体选择的时候使用,这种筛选样式可以承载1~3级分类层级。
单一层级
分类以列表的形式展示在页面中,当分类字段少且分类较多的时候也可以排2~3列进行展示。
两个层级
有三种排布方式
①直接以栏目标题加列表内容的形式排列。适用于两个层级分类都较少,或需要用户进行操作(比较输入框、滑块)的场景使用。
②左侧为一级分类信息展示区,右侧为二级分类信息展示区,可以通过左侧的一级分类控制右侧的二级分类。适用于两个层级分类都比较多的情况使用。
③上面为tab式的一级分类,下面是二级分类内容的展示。适用于一级分类较少,二级分类较多的场景使用。

三个层级
一级分类为tab形式展示在最上面,二三级为左右排布形式。

交互细节
放在内容信息的上面,对下方内容进行控制;
当触发筛选条件时,筛选栏目直接定位在导航栏下方;
有2~3种信息层级的筛选,结果通常取得是不同信息之间的交集,所以需要在筛选中向用户展示筛选结果数量,帮助用户判断是否调整筛选条件 ;如图左
我们也可以选择在筛选结果页展示筛选标签,用户可以在当前页面删除部分标签,以查看更多的内容信息;如下图

备注:下拉筛选通常是多维度组合在一个栏目上展示,通常应用在电商、外卖等内容分类层级比较多,且层级内的分类也比较多的场景里
某一具体内容需要通过多个筛选维度辅助筛选时使用,比如XX-XX的火车票展示列表、马蜂窝的地图酒店筛选。这种筛选通常能承载1~2级的筛选层级,每种层级下的分类目都不能过多,是一种比较简单轻便的筛选过程
单一筛选层级
① 与下拉筛选筛选一样都是以列表的形式展示在筛选内容
两个筛选层级
① 直接以栏目标题加列表内容的形式排列。
② 左侧为一级分类信息展示区,右侧为二级分类信息展示区

交互细节
处于页面的底部导航栏的位置
当用户出发操作的时候,内容从下往上弹出展示。
电商平台应用较多的分类形式,通常是有两个分类层级,一、二级的分类类目都比较多,默认情况下,如果分类特别多时可以只展示第一层级信息,用展开收起辅助用户浏览二级类目信息。
交互细节
因为筛选的分类比较多,且通过展开收起会将已选择的内容遮挡上,所以我们需要以一种方式将已筛选的条件展示出来,方便用户及时调整。eg.马蜂窝将所有用户选择的内容都放置在最前面,而京东选择在栏目上方展示出来。
显示有多少个符合筛选条件的内容,帮助用户决策筛选条件是否合理。

本文主要讲述了5种内容筛选种类:tab筛选、标签筛选、下拉筛选、底部筛选和抽屉式筛选,选择何种筛选类型跟内容分类层级和分类数量相关,所以设计之前要先了解产品的分类及数量,有助于选择更适合用户使用的筛选样式。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
情感化设计已经不是一个新概念,唐纳德·诺曼在《情感化设计》一书中,清晰地阐述了情感化设计的重要地位与作用。现阶段,同类型的产品在功能、服务、内容上日益趋同,差异越来越小,想让产品触及用户的内心,除了功能满足需求之外,也需要进行情感化运营。微云在不断完善基础功能的同时,还基于用户行为,增加了许多情感化的体验,比如往年今日、人脸相册等。在情感化运营上,微云在2018年开始了较为完整的节日闪屏设计,希望向用户传达节日的祝福,拉近产品与用户的距离。
节日闪屏是指在特定的节日进行情感化设计,传递品牌关怀的闪屏。优秀的节日闪屏,在内容上不仅能够触达用户的记忆点,也能够与品牌相融合,这样既拉近了用户与产品的距离,也强化了品牌的认知和记忆。

在开始设计之前,我们期望节日闪屏能够达到以下两个目标:
不同的节日有不同的文化背景和风俗习惯,节日祝福可以结合最典型的特征,这样更有利于唤起用户回忆,后文会结合案例进行分析。然而,品牌调性是贯穿所有节日的,在设计之初,我们明确微云的品牌调性,这样更有利于品牌的传达。
1. 品牌调性研究
Alan Cooper在《About face 4》中提到,在传达品牌调性时,可以用一组形容词来描述产品及体验,这些词可以组成词云,用来指导视觉设计。如何创建这组词云呢?Allan Cooper 提供了四个方法:从品牌大纲提炼关键词、分析现有产品的界面和服务、分析竞品的界面和服务、收集用户反馈。
结合微云的特征,我们从现有产品的界面和用户反馈两个角度进行分析,提炼符合微云调性的词云。

2. 分析现有产品界面
微云的平台较多,包括WEB端、PC端、移动端、小程序等,其中WEB端和移动端的用户最多,就从这两个端入手,分析产品界面的品牌特征。从结构布局和色彩比例上,可以归纳两端的共同点:结构清晰、留白较多、简约干净。

3. 分析用户反馈
微云用户在职业分布上,白领用户占最大。结合使用场景分析,用户反馈最多的词是:轻量、方便、下载快速。

4. 提炼微云品牌词云
结合产品界面「结构清晰、留白较多、简约干净」的特征和「轻量、方便、下载快速」的用户反馈,我们提炼出适合描述微云品牌的词云:简约、干净、留白。
接下来就以劳动节闪屏为例,从节日特征和品牌调性两个维度来阐述节日闪屏的设计过程。
利用穷举法,筛选最典型的节日特征。

微云是一个工具化的产品,旅行/度假更适合旅行类产品,劳动/休息与微云更契合。结合产品功能,定了两个方向,第一个是「五一不劳你动,微云帮你整理」,与备份照片功能结合;第二个是「劳动光荣」,凸显节日气氛。以下是一些草图方案:

前面三个方案重点在于功能的表达,把用户目光吸引到场景上,内容丰富,但可能造成用户在3秒内无法明白画面主题。方案四重点在于气氛的表达,关注人物故事,角色正在辛勤的劳动,直接点题,场景只起烘托作用。结合「简约、干净、留白」的品牌调性和「唤起美好回忆」的品牌期望,我们选择了氛围方向进行深入设计。
主题确定之后,就开始进行优化设计了。围绕着关键词,采用扁平化的设计手法,在色彩搭配上,由于劳动节没有明显的色彩倾向,故以品牌蓝为主色调,橙色来源于产品的图标,作为辅助色提亮整体画面;在页面排版上,保持大面积的留白,简约清爽。

劳动节闪屏上线后,我们进行了复盘,我们希望微云的节日闪屏给用户传达的是「你的珍贵回忆微云帮你记录」这样的小心思,而不是「我们有xx功能」之类的广告,所以在以后的节日闪屏中,我们会更加倾向节日故事性的表达。视觉风格则采用简约、干净、留白的方式,重点突出人物故事,不在场景上过多渲染。
按照上面的思路,我们完善了其他的节日闪屏设计。
母亲节闪屏
母亲节是一个西方的节日,在这一天,孩子给母亲送康乃馨,来表达自己的爱意。在节日故事上选择了最具代表性的孩子给母亲送花的场景。

端午节闪屏
一提到端午节,就会想起粽子的「甜咸之战」,可见粽子在端午节的重要地位,所以端午节的节日故事就围绕粽子开展,三个好友齐心协力包粽子。

七夕闪屏
牛郎织女,鹊桥相会,是七夕节的美丽传说,这一天情侣相聚,相互表达爱意。七夕故事定格在情侣相会的瞬间,女生飞奔向男生,在银河上翩翩起舞,表达久别重逢的喜悦。

中秋闪屏&圣诞节闪屏
中秋节故事主题是合家团圆、赏月吃饼。圣诞节故事则以父女二人齐心协力装饰圣诞树为主题。

△ 备注:圣诞节最终效果图由另一同事绘制
所有节日闪屏合集

节日闪屏除了故事性的表达之外,在设计上我们也输出了一部分规范,用来把控风格的统一。
1. 配色规范
色彩作为用户最容易感知的部分,使用时与品牌相呼应,主色与辅助色均来源于产品图标。有明显色彩属性的节日,以节日固有色为主,比如春节红色,中秋黄色等等。无明显色彩属性的节日,可以以品牌蓝为主,强化品牌印记。

2. 角色规范
我们希望重点展示的是人物的珍贵回忆,基于此,我们设计了一批角色,讲述角色的故事,让用户产生代入感。为了保证统一性,我们制定了人物的细节规范,包括角色头身比=1 : 9、服装款式以休闲为主、服饰颜色与品牌色呼应等。

在设定好人物细节规范之后,我们也完善了角色资源库,方便后期在其他场景的应用。

3. 场景规范
在场景设计上,我们以简洁,明确为主,场景主要起烘托人物故事的作用,而不进行过多的渲染。
做了一系列闪屏之后,这些插图和角色并没有闲置,我们在线下挖掘了一些新的使用场景。这些素材被重新利用起来,变身为办公室的装饰挂画,营造出一个充满品牌气氛的办公环境。



2018年微云希望通过节日闪屏的情感化运营,给用户传达节日关怀的同时也强化微云的品牌认知。在后续的规划中,我们希望节日闪屏不仅仅是单方面的给用户传递关怀,还能够和用户互动,实现更深层次的情感交流,比如点击节日闪屏,跳转到往年今日,帮助用户回忆起以往的美好回忆,增加用户粘性。2019年微云会继续给大家传递节日的祝福,也会不断探索新的闪屏设计风格,敬请大家期待。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
我们已经或多或少看过一些优秀作品,也知道了一些设计方法和技巧,了解到了一些相关的理论知识,自己也做过一些项目或者是练习,总体来说都掌握了一定的设计能力;但是设计师想要拥有更多的资源(指薪资、工作机会等等)或者是想职业进阶,除了一定的设计能力之外是远远不够的。

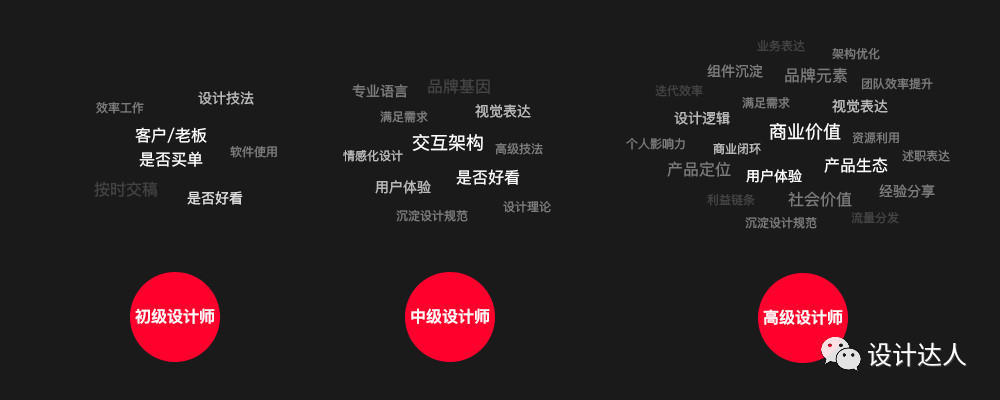
设计师还需要掌握更多的能力,才能让自己成长提升,并且拥有他人无法取代的价值。我通过自己的经历和整理收集,发现目前如今不同阶段的设计师对待同一个问题不同的角度以及特征,如下图所示:

不难发现,当大家还是初级设计师的时候,刚刚接触设计行业,我们更多的是去观察、学习、临摹一些“好看”的作品,熟练地使用设计软件和提升设计技法,最后的是自己做出来的产品是否漂亮美观,最重要的是客户/老板是否会买单,而自己无法清晰地定义自己设计的产品价值,也不能很好表达出自己的想法和观点。所以产品走向会根据老板/客户的水准来定义,轮到自己表达只是支支吾吾,最后只是做为执行无休止地改改改。一切由老板/客户说的算,无法清晰地了解自己产品的定位,缺乏表达观点的能力,缺乏一定的审美,作为执行角色无休止加班成为了初级设计师最大的痛点。
而经过一段时间的学习和工作后,逐渐转型成为中级设计师后,有了一定的设计技法和软件使用熟练度,有了一定的审美和视觉表现能力,平台规模合作团队也逐渐变大,基本能满足老板/客户/业务方提出的需求。开始学习一些设计相关理论,开始拆解自己或别人产品的交互架构,更多地开始关注用户体验起来,也会融入品牌元素到自己的产品当中,为自己的产品做情感化设计和制定设计规范,会组织一些专业语言和业务沟通以及陈述自己的产品。但是如何从众多的设计方案中找到最优的方案来解决问题,如何更多地体现产品的价值,产品利益链如何形成商业闭环,如何在团队/设计圈体现自己个人的价值,如何提升自己的个人影响力,成为了中级设计师这阶段的痛点。
通过三年五年的沉淀,成为高级设计师后,形成了自己独有的一套方法论和设计思维,能熟练地拆解每款产品和定义产品,视觉表现层已经完全能驾驭,能清晰地阐述自己的设计思路和结论,产品用户体验层也有了一定的经验和方法,在团队中或者设计圈有自己一定的个人影响力,更多地会在工作中思考产品带来的社会价值和商业价值,会用不同的思维去思考产品的各个维度,找到最优的方法解决问题,会把固有的利益链转换成商业闭环,提升用户转化率等等。而这阶段的设计师的主要痛点就是面临着团队管理和沟通,朝着资深设计师和设计专家转型,以及如何为平台带来的利益价值考核等等问题。
资深设计师或者设计专家这里不谈,因为这阶段所思考的问题大都和设计无关了。通过上述不难发现,每个阶段的设计师都有各自的特征和痛点,虽然其中都包含着设计相关的能力,但是随着阶段的进阶设计相关的能力占比逐渐变少,更多的是其他的能力增长,所以设计师除了设计以外其他能力的重要程度显而易见,那么我们来看看除了设计以外,设计师应该掌握其他什么能力。
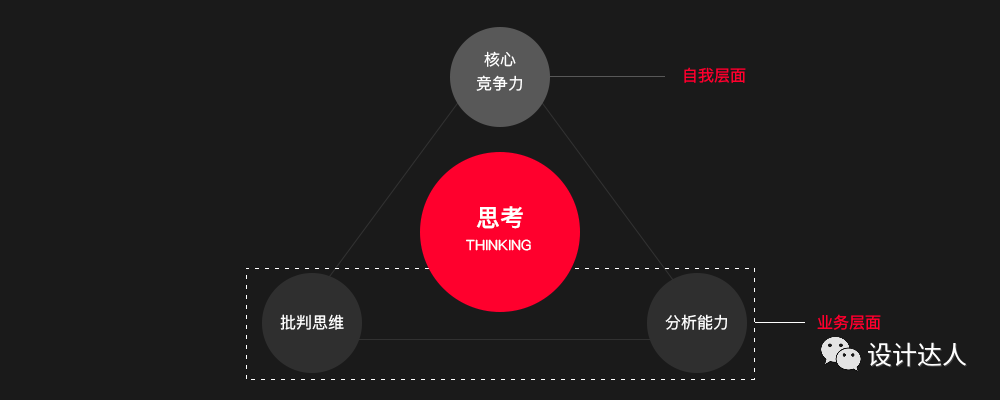
思考能力作为首要的能力,不仅仅是设计师,其他职业一样需要这个能力,这里所涵盖的面太广泛了也说不了,这里主要针对三点来讲:核心竞争力、批判思维和分析能力。思考分为两个层面:自我层面的和业务层面的思考;自我层面的思考就是要通过深度剖析自我,发掘自己处于哪个阶段,有什么长处和不足,自己想要什么,需要往怎样的方向发展;而业务层面的则是要需要思考业务产品的结构框架、用户体验、商业价值等等等等,前者更加关注自身的成长,后者更加关注业务的成长。

· 核心竞争力
核心竞争力就是有与别人不一样的竞争力,想要做到别人无法替代你的地步,就要有自己个人核心的竞争力。如果你会做一张 Banner,我也会做一张 Banner,你会搞一个页面,我也会搞一个页面,那么你这个人就成为了可有可无的螺丝钉,唯一的优势就是年轻能拼能熬,等你熬锈了老了,随时可以换一颗新的螺丝钉来取代你的位置。所以不管什么阶段,我们要深度剖析自己,认清自己的优势劣势,并采取相应的措施。

剖析自己的核心竞争力给大家一个大致思路,从异样性和共通性入手。自己周围或多或少有团队,条件不足的话现在网络各大平台都很发达,也能融入一些设计圈子中,和不同的人对比寻找自己的核心竞争力。异样性是当前的优势,找出其中的优点,不断地放大深造,变成你的核心竞争力,而和别人不一样的缺点找出来摒弃改正;共通性就是和大家一样的地方,可以看作是伪劣势,因为诸多共通性中总有你最喜欢最擅长的一个,将它单独拿出来不断扩大,逐渐就拉开了差异性,慢慢就转化成你的核心竞争力了,而大家都有的缺点,你把它纠正了,就成为你的核心竞争力了。
来举一个栗子:小王是一名工作了3年的设计师,研究生毕业,由于公司的原因平时工作最多接触的就是一些运营图 banner,也有过很多品牌 VI 的经验,逐渐自己在视觉表现上有自己一定的见解和想法,也更加感兴趣做视觉表现的东西。
那么他的共通性就有:1.工作3年之久;2.研究生毕业;3.视觉表现能力强也更感兴趣;4.做过品牌 VI 的经验;5.有自己的见解和想法。
由此推断出小王的共通性是:1.工作经验丰富;2.视觉表现力强;3.有想法和见解;
异样性是:1.学历优势;2.品牌 VI 相关经验
那么小王可以保持自己学历优势下,可以继续深造品牌 VI 相关,逐渐转型成为高学历的品牌 VI 设计师,那么学历和很多品牌 VI 的经验就是小王的核心竞争力;也可以通过热爱去学习 C4D 动效等软件继续增强自己视觉表现力,配合自己丰富的工作经验逐渐转型成高学历的创意艺术设计师,然后通过将自己的想法见解通过分享会、文章等模式产出,将这一点升级成个人影响力,那么综合下来更加优秀的视觉表现力、丰富的工作经验和个人影响力也会逐渐变成小王的核心竞争力。
只有通过不同维度深度地剖析自己,找到自己的共通和异样点,清晰自己的价值定位,然后制定出适合自己成长目标和方案,不断放大增加自己的核心竞争力,成为不可取代的那个人。
· 批判思维
批判思维是一名设计师必须具备的思维能力,我们不仅仅要学会批判别人的作品,还要学会自我批判。这里不是指无脑的批判(之前遇到过一个实习生刚进到公司里,就把之前所有人做的东西全部批判了一遍,重点是只说产品好看与否,完全不顾及平台一致性商业价值用户体验等等,最后只批判却没有任何实质性的建议,颇有一种指点江山的感觉,然后后面再也没见到过他了),这里是指在自己通过批判别人或自我的方案,不断地优化纠正,最后产出最优质的方案,这是批判思维的出发点。

不同的人有不同的经历,看待问题的维度是多种多样的,所以一个方案产出后,通过不同的人思考后的结果是最好的解决方案。这也印证了波克定理:只有在争辩中,才可能诞生最好的主意和最好的决定。所以当设计师接到产品交互给到的原型图后,不要上手就做图,要通过自己经验和想法去看待原型图,然后提出更加优质的方案进行讨论,如果你的方案更加优质,那么不仅是产品的质量得到了优化,你个人的经验也得到了沉淀,下次遇到相同的场景就可以拿出来复用,直到遇到更好的方案。
唯一注意的事项就是注意沟通的方法,这里后文会提到,比你资历高的人提出的观点更加具有建设性,在毫无头绪没有创新的情况下就听比你更有经验的人的;遇到比你资历低的人提出的观点也不要嗤之以鼻,抓取其中有用的点,没准是一个新的思维方向;总之,有数据说数据,没数据举案例,没案例讲观点,如果连观点都没有的话,照着大佬说的话做就是了。
· 分析能力
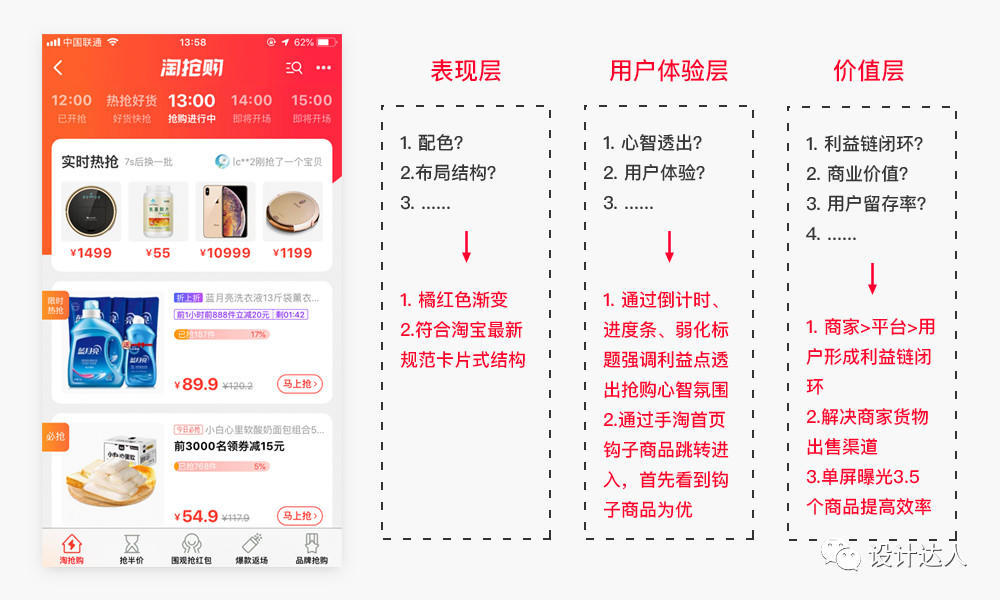
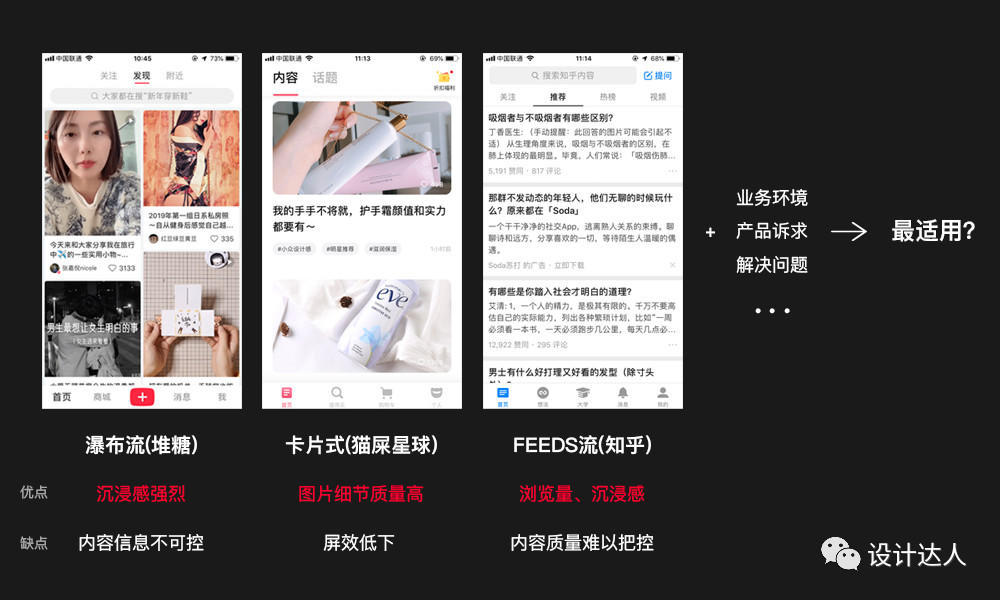
分析能力也是设计师必须掌握的能力之一,无论你是创意艺术设计师,还是用户体验设计师,譬如一张 Banner 氛围传递或者文案排版,譬如插画的配色或者场景搭建,譬如产品的布局结构或者用户体验,这些都需要有一定的分析能力。通过拆解改版/竞品/参照产品等,明确产品的最终目的、商业价值等等,有了这些准备后才能对自己的产品进行设计或者改版。而分析产品可以以用户体验五要素的角度来分析,分别是:战略层、范围层、结构层、框架层和表现层,具体相关的文章站酷、PM 社区、36氪等等都搜的到,这里不再细说;之前在分析产品的时候发现有些产品强行套用这五个要素进去不适用,因为有些产品的页面它不存在战略层或者范围层的东西,所以我总结归纳了三个角度来分析产品。

案例就用淘抢购 v4.1 页面(已上线)来讲,三个角度主要是:表现层、用户体验层和价值层。表现层主要就是产品页面的配色、布局结构之类的;用户体验层就是产品的心智透出、交互流程之类的;价值层就是产品深度的价值体现了,比如商业价值、社会价值和用户留存率之类的;大致可以套用这个公式去思考:为什么这里会用这种表现形式,它想要表达怎样的效果,它要达到怎样的最终目的,如果是自己去设计会怎样做。举例:因为淘宝规范为卡片式设计,在视觉表现上要统一,所以淘抢购 v4.1 的业务目的是统一视觉样式,并且它需要给用户产生一种“商品很便宜快去抢购再不抢购就没了”的心智认知,它的最终目的是引导用户去商品 Detail 页面购买商品和提高商品的点击率,这样通过协调关系形成平台、商家和用户之间的利益链商业闭环。
想要提升自己的分析能力除了项目和时间的沉淀外,更多的时候需要自己平时的积累,站酷等平台有很多优秀的作品,作者会把自己设计的分析和思路写出来,我们可以看看别人的想法是否值得借鉴,然后再去分析一下,最后思考如果是自己的话会怎么去做;其次做设计的时候带着同理心去做,把自己当作用户去看待自己的产品,通过不断的积累提升自己对产品的敏锐度,将一些产品的隐性问题挖掘出来;另外可以多看一些好的设计分析书,比如《U一点料1、2》、《以匠心 致设计》等等,将学到的分析方法代入自己的产品或作品中,逐渐分析能力就增强了。
规划能力是日常工作生活中所需要掌握的能力,主要讲业务规划和职业生涯规划,业务规划能力应对的是我们工作中处理业务所需要具备的能力,而职业生涯规划应对的是我们整个人生职业生涯规划的能力。掌握这个能力后前者会给我们带来业务处理效率上的提升,后者给我们带来整个人生有益的好处,所以这个能力非常重要。
· 业务规划
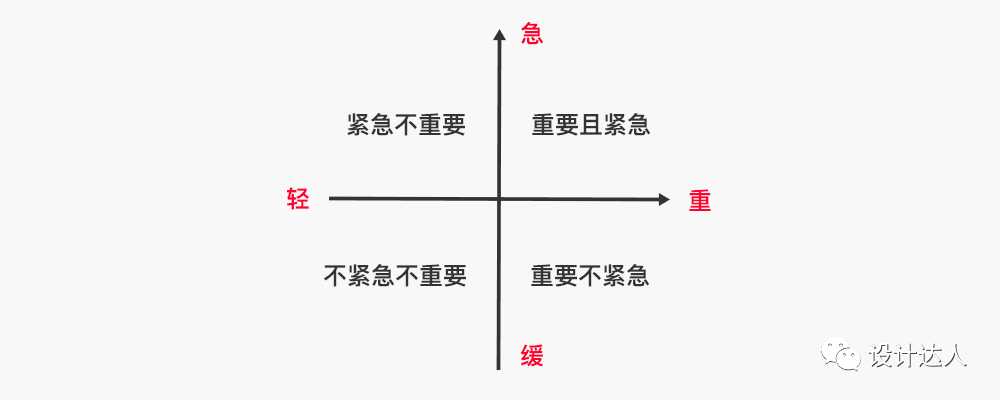
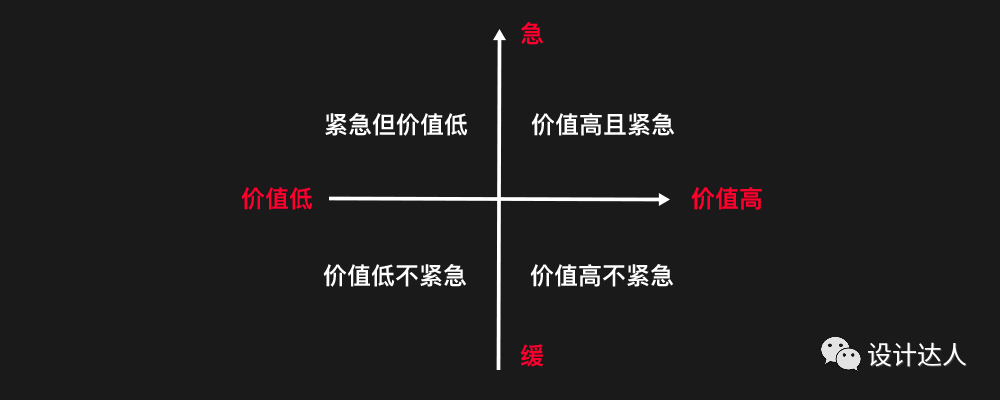
很多时候我们还在有条不紊地处理某个需求,心想着下班去吃个饭买水果回家洗澡睡觉的时候,突然来了一个紧急的需求,就把我们整天的计划给打乱了,火急火燎地处理完这个需求,然后又把之前的需求做了,最后加班改改改导致整个计划泡汤了。工作中遇到这样的情况很多很多,处理方法有很多种,最经典的就是四象限法则,把事情的紧急重要程度分为:重要且紧急、紧急不重要、重要不紧急和不重要且不紧急四个象限。

很多时候都是道理我们都懂,可是一遇到情况依旧手忙脚乱,根本原因是没有认真地把它代入自己的工作生活当中。画一个象限表,把自己今天所要处理的事务陈列出来五分钟都不需要,一开始可能因为事情不多就没坚持下去,一旦养成习惯后,将来遇到多种紧急情况突发的时候就能认识到这个习惯给你带来的好处了,所谓养兵千日,用兵一时就是这个道理。

在做业务需求的时候,可能会碰到有些需求价值高,有些需求价值低但又很紧急,不知道怎么处理之间的关系,我们依旧可以套用四象限法则来制定一个四象限表:价值高且紧急、紧急但价值低、价值高不紧急和价值低不紧急。什么是价值高的需求呢,就是能让你有充分思考和分析的需求,比如某个页面的改版;价值低的需求则是相对不怎么需要思考和分析的需求,比如根据已有的规范改个颜色之类的。在时间的优先级前,价值高的需求大于价值低的,最后剩下的就是价值不高且不紧急的。因为我们无法拒绝需求,需求来了肯定要是做的,工作不是爱好可以有多种选择性,但我们要学会将需求分解成不同类型的,对自己有成长沉淀的需求那可以作为最高优先级去处理,留够充裕的时间去思考分析,然后沉淀经验稳定提升。
· 职业生涯规划
这个在大学期间就学过相关的课程,只不过当时并没有太深的感触,而是等工作以后才知道这项能力的重要性,它相当于关系着你每个阶段的里程碑,当成游戏中的成就任务也不为过,还是自己设定的成就任务。某个阶段想要达成什么样的目标,想要获得怎样的成就,都是要自己一步一步慢慢规划并且完成出来的。
因为我遇到过几个非常努力的人,努力到让人心悸的地步,每天除去吃饭睡觉工作时间就是在努力学习,到最后还是很迷茫,不知道做什么,不知道如何体现自己的价值。这类没有目的的努力的人是很可怕的,他们努力得没有错,但是这样下去没有成效的努力会让他们觉得努力并没什么用,然后逐渐开始产生抱怨、泄气和放弃等负面情绪。

举个例子来说明:如果你刚毕业,给自己制定的长远的职业生涯规划是在工作3~5年后进到大厂工作提升自己,那么所拆分下来就需要一些项目工作经验和优秀的作品,再拆分下来就是如何做出优秀的作品,细分到最后就是作品当中的元素,比如图标排版布局之类的,那么就制定一段时间内的练习就按照各类元素去做,比如图标画两个星期,APP 设计排版布局练习两个星期,插画练习画两个星期,这样坚持下来就组成一个完整的项目作品了,以此类推。有了规划目标并且在自我驱动的推动下,逐渐实现自己的职业目标。
执行能力是指自我在工作&学习中执行的能力,执行能力为一个设计师最主要的核心技能,一切的能力都凌驾于这个基础之上;哪怕你再能说会道,能赋予你的设计各种价值,能给予你的设计各种环境,但这些都是第二步,第一步就是你的设计表现达到期望值,如若第一步稿子都不好看,那么没人愿意会听你叙述的。前文已经提及到了,设计师在初级至中级阶段的时候大多数注重的就是表现手法,如同学说话一样,表现手法可以看作是汉语拼音,然后才是组成一个个字,最后组成一句完整的话语。
· 自我执行力
提升自我执行的能力我大致分为两个步骤:看和做。
首先先来说看,看其实是提高自己审美的一个过程,通过看一些平台网站的优秀设计作品,久而久之自己的审美能力才会提高,然而看分下来一种是带有目的性和不带有目的性的。不带有目的性地去看是在自己有空余或学习时间,通过浏览设计网站采集学习一些你觉得好看的作品;采集是一个很好的习惯,我觉得是每个设计师必须养成的习惯,把自己平时觉得好的表现形式收集起来,等到某一天需要用到的时候,脑海中对当前场景会有一定的印象,再根据印象去寻找采集到的作品,能很大程度上节省自己脑爆的时间,哪怕没有采集或者文件丢失,自己的脑中大致也会有一个雏形方向。而带有目的性地看是指针对某一个模块去搜集整理,比如今天我需要做一个关于内容的模块,那么我就会去寻找一些做内容的产品设计,搜集到的各类关于内容的表现手法,然后结合自己的经验和分析,找出最适合自己产品的一种。

仅仅看是不够的,在看过之后我们需要动手尝试才能算真正地沉淀自己所看到、学到的东西。做设计最忌讳的就是“眼高手低或者眼低手高”这种状态,有了审美但表现手法跟不上,或者说表现手法有但是审美跟不上。一定要在自己吸收了一定的审美后,通过自己的尝试去做出来,才能真正的沉淀到自己的大脑当中,变成自己的表现手法之一。最后通过大量的积累,结合对商业需求的判断形成设计策略,才能从容应对不同的产品需求,哪怕你今天做金融相关的产品,还是明天做电商的产品,后天又改做工具类产品,一旦形成了自己不同的应对策略,才能做到真正意义上的游刃有余。

很多时候我们只关注到鱼的大小、鱼的肉质是否鲜美那20%层面的东西,往往忽视了80%最重要的捕鱼技巧和方法;看到的只是产品是否好看,交互是否流畅,体验是否良好,没有往更深层次地去想这个产品的商业背景是什么,设计师为什么要这样设计,如果换做自己的话会去怎么做;毕竟我们所做的一切训练、思考都是为了更好地为工作服务,就如同脱离了商业背景以后,有些设计就只是单纯的炫技,并没有解决问题的价值,而设计师的工作核心就是解决问题,所以我们要结合作品的背景、价值等因素,去看、去做、去学相应的表现手法才是自我执行的核心所在。
表达能力是设计师除去执行能力外第二重要的能力,小到平日里的沟通对接,大到述职晋升面试,都离不开表达能力的支持。有些设计师经常面试怎么都过不了关,我本以为是作品集的问题,可是看完之后作品方面完全没有什么问题,具体了解后才知道是在面试过程当中不知如何阐述自己的作品和思路或者在阐述过程中由于紧张等因素导致表达断断续续不顺畅,面试官就会觉得这个人不靠谱然后 PASS,明明做图很优秀却输在了表达上,这种情况就很憋屈。在广告公司中,一个 LOGO 或者广告视频往往只是赠品,出售的却是这个品牌VI的故事;如果一个设计师不懂得怎么阐述自己的业务,不懂得怎么推销自己的方案,不懂得拓宽自己的个人影响力,就单纯的只会执行作图的话,那么这名设计师是不合格的。网传有一个段子“一个公司的工资排名规律:用 Word 的不如用 Excel 的,用 Excel 的不如用 PPT 的,用 PPT 的不如讲 PPT 的,讲 PPT 的不如听 PPT 的,听 PPT 的不如听汇报的,听汇报的不如决定的,决定的不如签字的”,由此可见表达能力在职场中的重要性。
· 业务表达
业务表达是指在自己工作的过程当中,对自己的设计方案进行阐述。大部分设计师会遇到一个困扰,当设计稿做完以后就不知道怎么去表达自己的设计理念,被业务方/面试官/老板提出质疑时,比如:“你这产品的设计为什么要用红色?”、“聊天信息这块儿为什么要用小气泡的样式?”,往往不知道怎么去说,有一种当时就觉得好看所以这样做了,也没有去想那么多的感觉,或者其他优秀的作品/竞品是这样做的,我也就这样做了;那么结果往往就是自己的专业性遭到质疑,然后转变成业务方/老板进行设计主导,形成“改来改去还是第一版好”这样类似的恶性循环中。

那么如何提升自己的业务表达能力呢?首先设计师要提升在设计领域的专业度,通过学习吸纳设计相关的知识,然后代入自己的设计当中去试着阐述设计稿,准备工作先做到位,收集相关的数据,掌握相对应的设计理论,先说服自己再去说服别人。比如:“通过色彩心理学得知,红色能带给人兴奋、激动、热情等积极情绪,而我们产品所需要透出的氛围是热情的、积极向上的,相对应地激发出用户的正向情绪,所以我这里使用红色。”、“根据近半年数据研究得出,产品聊天信息模块使用过程当中女性用户占总用户数的85.9%,而小气泡样式相对比其他样式更能迎合女性用户群体的喜好,通过 A/B 测试结果得出,使用小气泡样式后数据上涨了15%左右,所以聊天信息模块整体改版成小气泡的样式。”
通过自己前期的准备(设计理论知识补充、用户调研、数据测试等),将自己的设计理念表达出来,主导整个设计的方向,必要时可以理性地坚持自己的设计方案,毕竟无论是老板还是业务方,出发点都是希望自己的产品能做到最好最完善,只要你给出数据支撑和专业性的建议,他们一定都会采纳接受的,而最后你的能力和专业性也得到了对应的认可。
· 书面表达
我本人是强烈建议在能力达到一定程度的时候,通过写作来检视自己成果的。因为往往很多东西自己是明白的,但是写出来让其他人看懂是另外一种能力了。自己一段时间的职业经验总结、对设计的见解看法、自己独特的设计思维、一本书的读后感等等都可以通过书面表达出来,某个知识理论难的不是学习,而是将它教授出去,因为只有你想要把某件事说明白,阐述得其他人都能看懂,那么首先你要对这件事理解得很透彻,然后通过自己的经验和见解,转化成通俗的语言说给别人听。最好的状态就是与你同样级别的人你能与他用专业术语对话,级别比你低的人你能把理论转换成他能听懂的语言进行交流,这样才算是对理论概念理解透彻到位。
大家也明白,学习最有效的方法不是输入而是输出,设计也是一样的。在学习某种理论方法后,通过书面表达出自己的见解和想法,并代入到相应的例子当中,做到举一反三才能算是真正的学到了这个知识点。

· 述职
述职一般出现在晋升报告或者面试当中,“诸侯朝于天子曰述职,述职者,述所职也。”述职可以说是工作报告中的总结性报告。向自己的老板述职是为了升职加薪,向面试官述职是为了获取更好的工作机会;工作成果有了,但是述职做不好的话,在老板/面试官眼里你就做了无成效的工作,述职没有想象的那么简单,但是也没有那么难,很多人都会经历两个述职的误区,这些误区我经历过也看到过,所以总结出来警醒大家。
一、把述职当作流水账
把述职当作流水账是很多新人容易犯的错误,当述职的时候,有的人就会陈列出自己今年做了多少多少工作:“我今年改版了 XXX 模块”、“我设计了 XXX 的首页”、“我通过调查研究自主推导改版了 XXX 模块并落地成功”等等,这时候你的老板/面试官会心里会想:“所以呢?”“然后呢?”,工作结果固然重要,但是决定你能否晋升/录用的,不仅仅是把你做的工作进行流水账般的描述就够了的。
二、把述职当作邀功大会
这个误区相对来说更高端一些,述职的时候有的人常常会像邀功一样:“我今年通过改版了 XXX 模块,导致用户量从50%上涨到了80%”、“通过调查研究改版了 XXX 模块,最后通过 A/B 测试发现数据上涨了5%,最后落地全部实施新的设计方案”,这些看似阐述了产品的背景、自己做了什么以及结果,但是往往来说还是不够的,以上统统可以归为无效述职。
你做了什么重要吗?没那么重要,重要的是你带了什么样的价值。述职所需要你做的,老板/面试官所想要了解的就是:分析为什么产品之前数据会那么低?你是通过那些方法得出解决方案的?为什么那么多种解决方案里你要选择这一种?你这样的方法能否沉淀成体系?如果换一个人来按照你的方法做是否可以得到同样的效果?有效述职也就是决定你能向上一步的,是把你在工作中的感性认知上升到理性规律的归纳总结的能力体现。
· SCQA 模型
SCQA 模型是一个“结构化表达”工具,是麦肯锡咨询顾问芭芭拉·明托在《金字塔原理》中提出的,而这个模型可以套用在业务表达、书面表达以及述职任何场景当中;S是指场景(Situation),C是指冲突(Complication),Q是指问题(Question),A是指解决方案(Answer)。

无论你是在向业务方/老板阐述方案做工作汇报,还是自己写作梳理都可以用到这个模型;S场景陈述的通常是大家都熟悉的事、普遍认同的事、事情发生的背景。由此切入既不突兀交代了事情背景又容易让大家产生共鸣,产生代入感,然后引出冲突C。Q是其中发现的问题,最后A给出相对应的解决方案,是对Q的回答也是接下来我们要阐述的内容。整个结构其实是形成良好的沟通氛围,然后带出冲突和疑问,最后提供可行的解决方案。
我们熟知的广告词经常使用这个套路:
得了灰指甲——描述场景【S】
一个传染两——发生了冲突【C】
问我怎么办?——提出问题【Q】
马上用亮甲!——给出解决方案【A】
这个模型无论作为演讲的开场白,作为向业务方/老板阐述设计方案的开场,还是作为一篇文章的序言都是屡试不爽的。S场景需要让对方产生共鸣,必须让对方产生一种:“是的,你说的好有道理”的反应,只有场景被认同了才能继续故事的发展,这时候打破你给对方营造的安全感,制造C冲突,相继提出Q问题,共同确认面临的一个问题,然后你给出你的A解决方案,而这个解决方案就是你整个叙述的核心和中心思想。
比如你要向业务方/老板阐述你的设计方案,就可以这样来描述:“在 XXv2.0 版本上线后(交代场景),收集了近半年以来的数据发现,女性用户相对减少了20%(发生冲突),为什么会减少20%的女性用户(提出疑问),根据我的调查研究发现原因是改版后整个产品色调偏男性化,由于我们产品的受众群体大多是女性用户,男女比例为1:3,所以在 v.2.1 的改版中我将整个产品色调改为偏女性化的方向(给出解决方案)”。
同样,我写这个章节的思路就可以这样理解:设计师们工作中通常会面临述职、面试以及写文章等情况(交代场景),但是往往很多设计师不知道如何去表达,思路也不是很清晰,导致述职无效、面试失败等情况(发生冲突),要如何避免这种情况发生?如何锻炼自己的表达能力?(提出疑问),那就要多通过 SCQA 模型在生活工作中去练习表达(给出解决方案)。
最后是生活能力,设计不是工作的全部,工作不是生活的全部,我们应该过好自己的生活,产品设计都是从生活中获得灵感和启发的,我们如何对待自己的生活,我们就会得到怎样的反馈。多陪伴下自己的家人、培养一个兴趣爱好、保持学习新鲜事物的动力等等,成为一个有趣的灵魂。往往设计师能从多样化的生活中发现灵感和启发,也能从生活中找到不同用户的痛点和感知;如何做一名好的设计师,就是带着同理心去做设计,如何带着同理心做设计,就是将自己当作用户,而用户是融入到生活中的。下面我就来例举两个通过生活中的启发改变产品设计的例子。
· 用户拥有感
在购买星巴克的时候,为什么服务员要把顾客的名字写在杯子上呢?难道仅仅是为了分辨嘛?像其他奶茶店一样贴一张打印好的便签不就好了么?去宜家购置家具的时候,为什么要让顾客自己亲手组装家具?可口可乐为什么可以定制自己城市的易拉罐?因为这一切都是要给用户塑造拥有感,人是一种很不理性的生物,只要先拿到一个东西,就会觉得自己拥有这个东西,就不想放掉它了,这就是拥有感最根本的示范。从心理学的角度来说这被称为禀赋效应,意思就是我们对于自己所拥有东西的价值往往会看得更重。这就是为什么小时候玩的玩具、收集的画册、穿的衣服都已经没什么用了,我们还要留着当纪念的原因。因为我们的人性对于拥有感非常执着,对于自己得到的东西非常迷恋,当我们觉得要失去它的时候,会有一种损失感,觉得很不舍,会觉得心里很难受,这就是禀赋效应在我们身上发生了最明显的效果。

而这样的营销策略被用到产品设计当中,例如前段时间很火的软件 Zepeto,每个人都不一样的生成图片洗刷着我们的朋友圈;例如每年年末的账单、网易云音乐总结等等,账单它只是一份账单,根据不同用户生成不同的账单,也就赋予了不同的意义;又例如各种 H5 性格测试生成的分享卡等等,这些都是产品设计中从生活中营销案例中汲取经验的体现。
· 线下导购转线上
每当我们去到商场线下商店的时候,导购员和我们素未谋面,但是却可以通过我们的大致年龄、穿着、性别等因素推断我们需要什么样的产品,然后向我们推销对应的产品,如若刚好触动我们的需求,于是我们就会发生购买这个行为。生活中线下导购的方式也被运用到线上导购的产品中,同样平台和用户素未谋面,可是可以通过掌握大数据,分析用户近半年、近一个月的购买和浏览商品的数据,结合相对应季节等因素推送给用户所需要的产品。比如我平时经常浏览一些潮牌个性的衣物,现在正值冬季,想买一件冬季穿的棉衣,那么当我打开淘宝的时候,系统会推送一些潮牌大衣等冬季衣物在首页,我正好有这个需求又符合我的口味爱好,自然而然就会点进去购买了。

有一条创业准则是这样说的:“如果有点儿闲钱,还有点时间,但又找不到商机,最好的办法就是去闹市、电梯、小区人流量最高的那个大门口,端杯茶,静静的听人们抱怨。”,谷歌、苹果公司的设计思维首当其冲的就是带着同理心去设计、去制定设计策略,同理心来源于生活,而这一切只有设计师把自己的生活经营好,才能从当中获得启发和感悟,然后代入自己的设计理念当中,设计出真正能根本解决问题的产品。
其次偶尔会从网上看到或者听说 XX 设计师猝死,XX 设计师检验出 XX 疾病等等,每每看到此类消息都会感到痛心,工作不是生活的全部,如果连自己的工作和生活都处理不好的话,那么说明这个人生活能力真的很糟糕。如果一个人整天筋疲力尽打不起精神,那么他的工作会做得好嘛?所以在这请求大家合理安排好工作时间,劳逸结合,多锻炼身体,多花些时间陪伴父母、家人,这样才能带着健康的身心去工作,从而取得更好的工作成果,形成一个良性的循环。你怎样对待生活,生活就会怎样对待你。
以上是我总结的除设计之外设计师需要掌握的技能,如果将这些比喻成大树的话,设计能力是大树的根部,是设计师立足的根本;而执行能力则是这根树的枝干,是支撑设计师全部的基础;表达能力是树枝,撑起设计师的整个世界;思考能力则是树叶花果,是设计师综合的产物;大地就是生活能力,当设计师的产物(物质、地位等)“落地”时,滋养着大地,大地越“肥沃”,越能催生出茂盛的枝叶;而规划能力就是一位辛勤的园丁,什么时候需要浇水,什么时候需要修剪枝叶,都是由园丁来承担。
想要跑赢别人,首先得跑过那个跑得最快的自己。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝 http://www.lanlanwork.com