身为设计师,你是否遇到过以下情况:
你花费了大量时间来构思与设计,却得到需求方一句“这画面根本没有冲击力!”遇到这种情况我们常会把问题抛向运营同学,但定神反思一下:为什么我们会被带偏?画面如何才能具备强烈的视觉冲击力以说服他人?
什么样的画面,会让你觉得很有冲击力?想必影响因素众多,而今天我们就跟大家聊聊故事性、可读性、空间感这三个维度。

故事性主要从情绪、氛围和趣味性三个方面来表现。
-
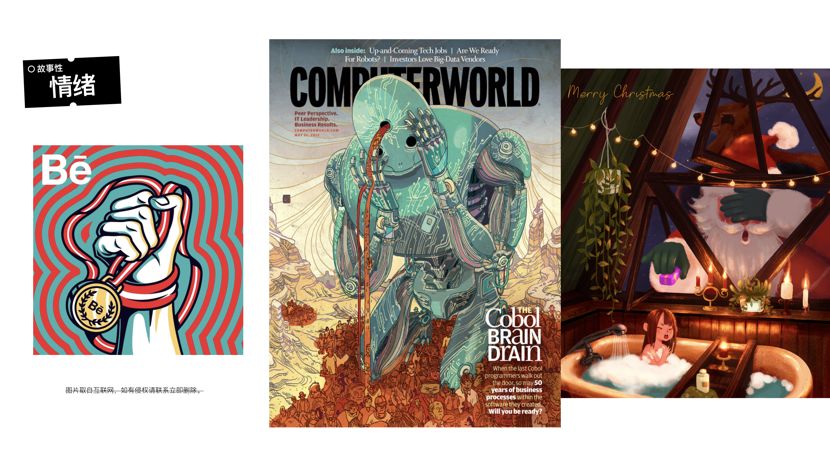
情绪
先从情绪开始聊,你的画面是想表现出积极上进、欢乐还是愤怒?
画面整体的情绪需要依靠主体情绪都深入刻画,情绪能带动用户的视觉感受,帮助用户更好的从图案中获取与主题相关联的信息,从而引起读者的共鸣,最终达到推广的目的。

-
氛围
其次,就是氛围的把控。除了画面主体的刻画,氛围的把控至关重要。
氛围把控的好坏,直接影响到画面的统一性,这也是为什么很多同学一碰到复杂构图就逃避的原因。只要我们把握住一点,“一切的氛围只为突出主体!” 掌握这一点,相信很多同学都驾驭复杂的构图!

-
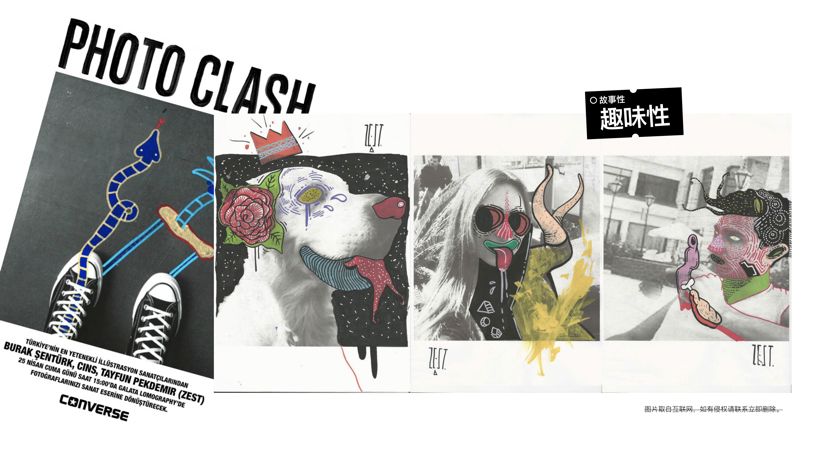
趣味性
与前两者不同,画面的趣味性并非一种技能项,而源于你内心有多有趣!
职业化的人大多都是有职业病的,设计师的职业病应该是对视觉的敏锐度!我做广告那几年,路过地铁站或者公交站台,经常会被好的海报所吸引,也常会驻足研究海报设计者背后的思考。他是如何进行版式编排,如何对画面进行构图,如何做创意推导……如果是我,好的地方我要怎么学,坏的地方我会怎么做!
之所举我过去生活的这一例子,其实是想说:每个设计师身上的DNA不一样,感兴趣的事情也各自不同,所做的设计也不一样,这些都取决于你是一个怎样有趣的灵魂!
趣味性在你的画面里,大部分来源于你生活中的积累!设计源于生活,趣味源于有趣的灵魂!


但是,在商业项目中仅仅有故事性还远远不够!商业设计创作中,需要更深挖项目背景,要知道项目所面对的人群、品牌调性、推广目的、投放时间及媒介等。
以这次我们接到的新年运营活动为例,需求面向企业内部,需求方想要体现在春节来临之际对公司内部员工的关怀,目的为增强员工归属感,传达新春关怀。

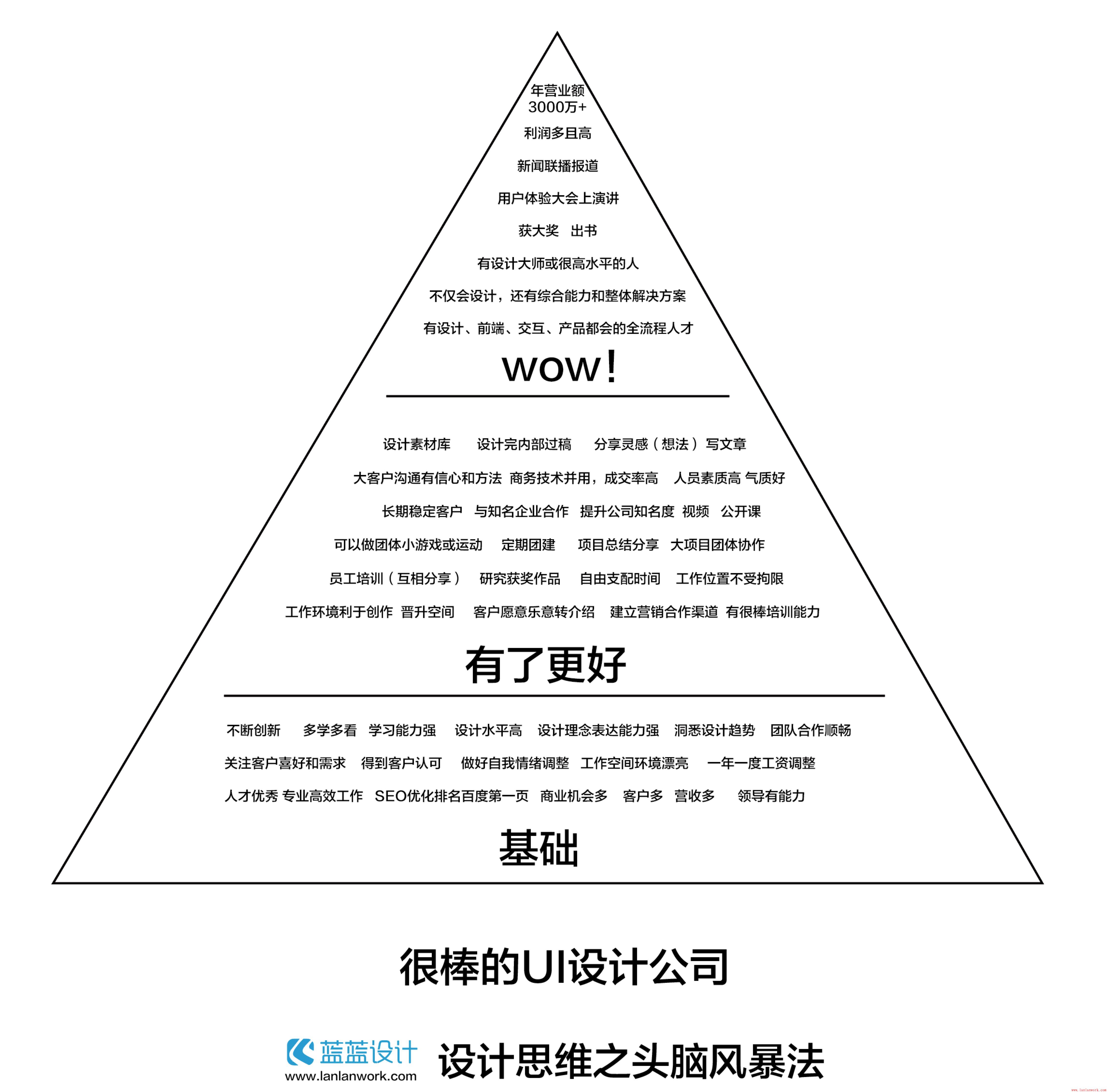
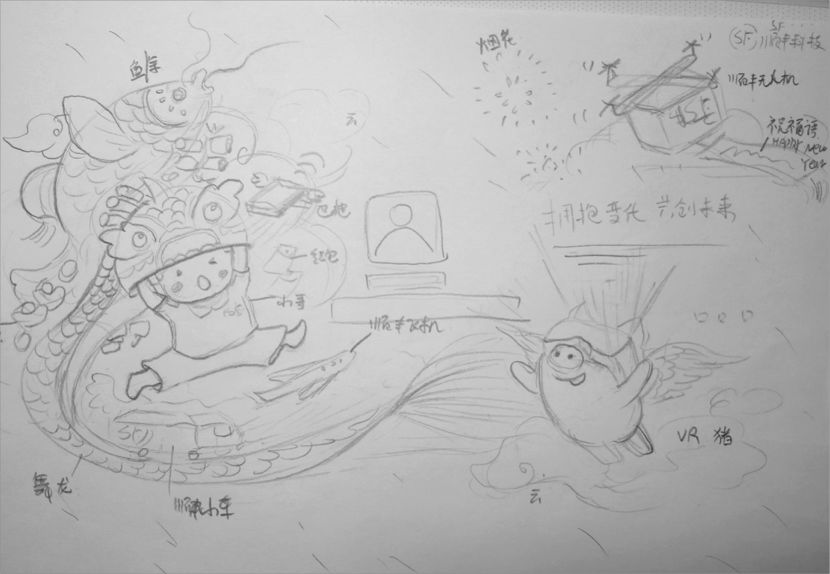
我们通过对信息的梳理,脑暴得到上图的内容,推导出所需元素,接着绘制草图。

Tips:足够完善的草图=节约时间
这里提一个项目实施中的小Tips:我们在很多项目实践中总结出并反复验证过:草图越详细,后续就越能快速地完成项目,甚至能腾出更多的思考时间! 绘制中一旦静下心来,你就可以好好享受源源不断的灵感。只要软件不生疏,绘制起来其实是很快!切记勿要边做边想,这样只会徒劳!

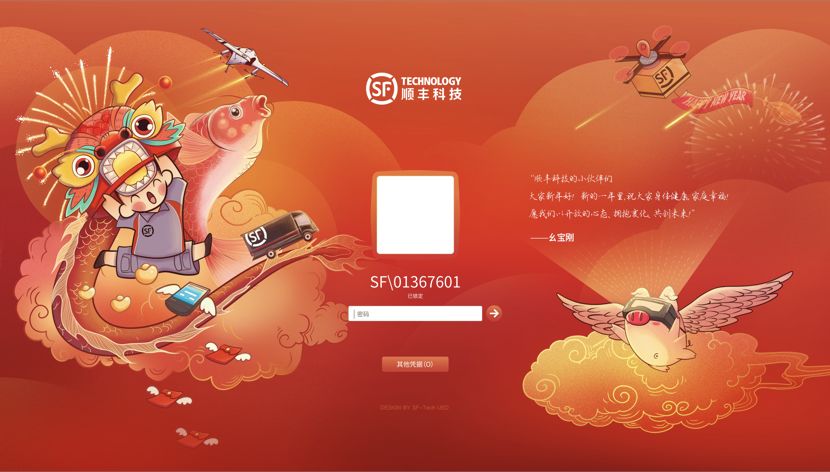
我们通过对情绪、氛围、趣味性三个维度进行结合,画面以小哥做舞龙状态,周围围绕着祥云、锦鲤、红包、以及顺丰的元素,整个画面氛围营造一种新年的喜庆!让画面自己讲故事!
-
构图与板式
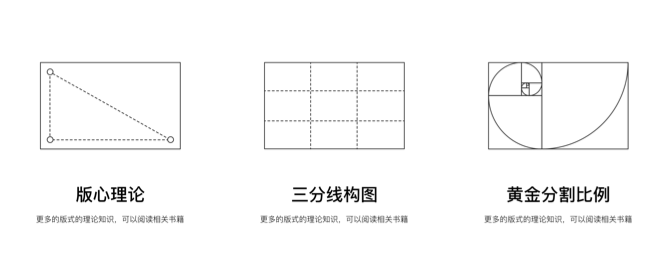
为保证画面信息的可读性,可运用版心理论、三分线构图法、黄金分割比例等规则来验证自己在构图上的严谨性,这些规则可有效的规避主体不够突出、重心不稳等常见的版式问题。

01. 版心理论
以常见的矩形版面来说,其版心为四边形,具有四个角。我们可以把角理解成点,而版心就是通过四个点连线建立起来的。改变任何一个点的位置,版心的轮廓都会发生变化。
所以,四个点也直接影响了画面的张力,角越多张力越大,元素覆盖两个点会显得张力不足,四个点又会显得过于饱满。因此我们推荐三个点,最后一个点做弱化处理,整体就会显得透气!

02. 三分线构图
三分线构图被广泛运用,摄影、设计、绘画等艺术创作。指把画面横分三分,每一分中心都可放置主体,这种构图会使得主体和装饰元素更显得紧凑有力。它也是最基础的构图技巧,相信大家经常运用,就不赘述。

03. 黄金分割比例
黄金分割比例是现今公认的美学定律,蕴含丰富的审美价值,是视觉上最舒服的比例,与三分线构图法异曲同工。

-
节奏
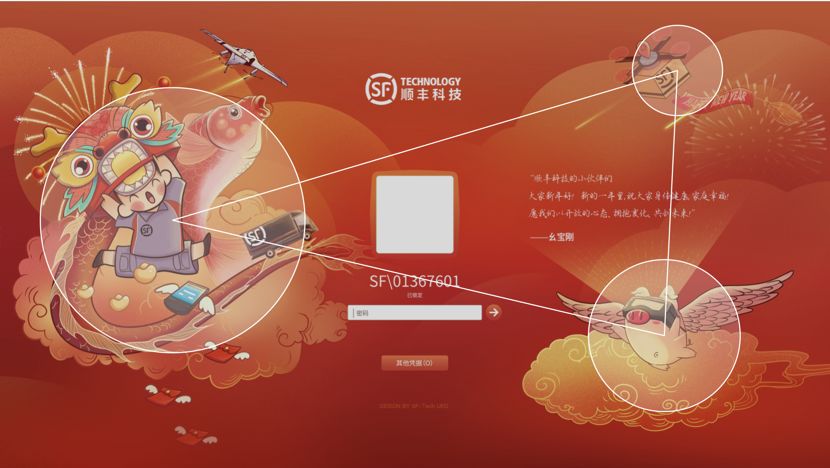
画面节奏可以使画面错位布局,营造空间,增强画面的节奏感。
如下图所示,“S型“构图是非常常见的一种构图方式,形式灵活多变,往往S型构图有着明显的层次关系,元素在空间上可以分为前、中、后景;其次,S型构图可以有效的引导读者的阅读顺序,达到视觉引导阅读的作用,从主体作为出发点,保证画面的阅读井井有条。

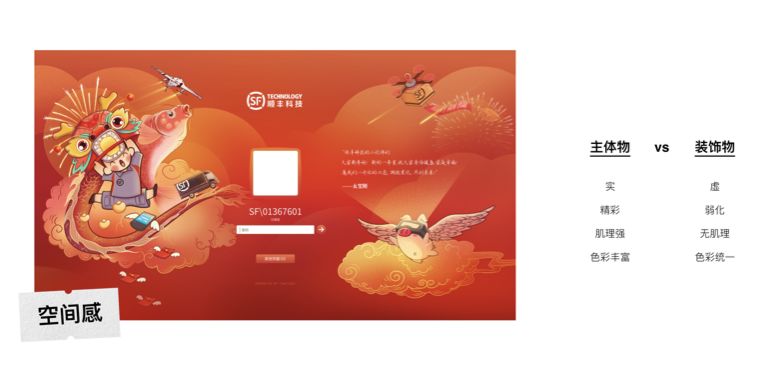
最后就是画面的空间感,但相信设计师在漫长的艺考生涯中,早已学会如何去运用虚实、肌理、色彩去区分主体与装饰元素之间的关系,还没掌握的小伙伴赶紧去温习你的旧课本吧!

Anyway, 以上就是有关新春运营活动的设计总结,从案例中我们习得如何通过故事性、可读性和空间感三维来增强画面的冲击力。这一方法也可以应用在项目设计完毕后,通过以上三点内容去验证设计的合理性和有效性。最后来复习下:
-
故事性 - 你的画面能自己讲故事、表达情绪,当然趣味性也必不可少;
-
可读性 - 在保证图文条理清晰、信息层级表达准确的前提下,对版式、构图以及画面节奏的把控十分必要;
-
空间感 - 增加画面的色彩层次、肌理、光影的表现,这样能更好地表现画面层级间的空间感。
每个设计师都是独立、富有创意又有趣的个体,希望这一分享可以为大家打开一些新的思路!