

想要探索未来趋势,必然需要了解当下和过去的事情。因此,我们需要先来回顾下 2020 年的变化吧。
2020 年因为疫情,让协作、云端、即时通讯、远程会议、AI 智能等等,成为了远程办公的必需品。目前,疫情在国内已经获得了控制,后疫情时代已经到来,许多最初没有的习惯,在发现新的工作模式更加有效率后,也就继续保留了下来。这些保留下来的习惯,也将在 2021 年会有更进一步的发展。
在视觉设计层面,各大设计语言陆续推出了新的设计版本,更为突出各自设计风格,以建立自己的视觉护城河。谷歌发布了 Android 11,Apple 发布了 iOS14,微软持续宣传他的 Fluent UI 设计理念。在国内的办公领域,腾讯文档推出了类似 Fluent UI 设计理念的风格,石墨文档依旧保持独特的东方韵味,飞书发布了飞书文档,继承飞书本身简洁的 UI,以及活泼的插画风格。
谷歌的 Android 11
基于 Material Design 设计的 Android 11,装饰上运用了简洁的几何图形,UI 细节上开始趋向圆角的运用,色彩方面选择了更为协调的配色,对比之前版本纯度有所降低,显得更为高级。
苹果的 iOS 14
UI 设计延续原有的风格,清晰的字体,大圆角的运用,加上丰富的动态效果,并且新增了许多贴心的新功能,例如悬浮播放视频、主屏幕的 Widget。
微软的 Fluent UI
这是微软为跨平台,而提出的设计解决方案。支撑设计概念的关键词有深度、材质、动画、光线等等,这听起来感觉与 Material Design 特别相似。不过在最终的视觉呈现上微软会更接近于真实世界,例如,透明的毛玻璃效果,或更为立体的图标等。
Behance 和 Dribbble 在 2020 年出现了许多以 3D 插画为主视觉的设计方案,因为技术的发展,设计师借助 Figma 或 Dimensions 就可以轻松的创作所需的 3D 素材。关键的这不是设计方案中的“花瓶”,因为在 Mac 的最新系统 Big Sur 中,已经开始运用了 3D 图标,相信在以后 3D 的运用场景将会不断的被挖掘出来。

2020 年初时在 Dribbble 流行起来的一个风格叫“新拟态”,这是将投影运用到极致后出现的效果,正如作者所说的:“让我们想象一下,如果在移动界面设计中,投影的形式发展的更好的话,那将来的界面将会是什么样的,这是我的愿景。”新拟态在视觉上表现确实很惊艳,为此 Android 还制作了一个新拟态的 12 宣传视频,但是,主观感觉这应该很难广泛运用到实际产品当中。

设计专注于表现内容,这是从包豪斯到现在一直遵循的规则,而这个理念也将会持续下去。设计目标终将是需要把关键信息传达到用户手中,让用户知道自己为什么在这,这里有什么,并且能到哪里去。
技术的发展,形式也一直在发生变化,提升信息传达效率,这已经不单是平面设计专属。学会运用动效、交互或智能推荐等综合的方法,来达到设计目标,会是将来常用的设计手法。

在以前由于屏幕分辨率太低,窗口四角正常会运用直角,因为圆角会出现锯齿或者模糊,影响界面美观。而先如今移动端屏幕质量早已超过纸媒的印刷技术,圆角也开始被广泛的运用。另一方面圆角在之前的认知中,是儿童的专属,是更为亲和力的表现形式。而经过近几年的发展,这个偏见正在慢慢改变,因为圆角也可以做的很高大上,也能设计的很潮流。
苹果总是第一个吃螃蟹的公司,Mac 的最新系统 Big Sur 整体变得更加圆润,窗口四角从以前的 10px 增加到 20px,并且全新的控制中心也沿用了 iOS 14 的设计风格和设计布局。值得再一提的是,微软 Win10 的概念稿中也开始尝试运用起了圆角。所以这个趋势是蛮值得关注的一点。



设计师常常会陷入形式主义,而忽略了本该表达的内容,特别是在插画上。也许这个道理每位设计师都懂,但为何还是会前仆后继的扑倒在自我满足的陷阱中呢?也许原因中会有一点是,当内容过于直接表达,或者元素过于普通,就很容易让作品变得毫无趣味,这就是矛盾所在了。
那如果设计师既不想脱离内容,又不想设计出乏味的设计,怎么办呢?这就需要让插画具有含义,而不是沦为纯粹的形式。优秀的插画所承载的信息量,能够远比文字或界面 UI 来的丰富。

包豪斯有个教学目标,“培养感觉清晰,认知准确的设计师”。因此在包豪斯的基础教学中,会让学员研究各种材料的不同属性。在 UI 设计当中,我们也能制作出各种各样的材料,在拟物化的时代就能证明这一点。但在 2020 年初时,当某位设计师发现了一种新材料,并把这种材料运用到了 UI 设计当中,一时间火爆整个社区,这就是上面提到的“新拟态”。
这世界是充满可能的,所以我相信在未来还会有更多的材料会被发现,或者被以新的方式使用。例如,在 2020 下半年又有一种风格开始回归“毛玻璃”,其中我们所知道的钉钉,在钉钉 6.0 的设计概念中就融入了毛玻璃的效果。在社区中,毛玻璃也被运用到 UI 的各种场景中卡片、弹窗或图标等。实话实说,毛玻璃的材质的确能增加许多品质感。

这里所说的自然,是能让人感到熟悉和安心,是以人为本的设计。王敏老师说过:“科学求真,艺术为美,设计从善,设计可以作为结点,让真善美实现统一。”连接人与产品之间的纽带是 UI 界面,它需要承载不仅是信息内容,还有用户体验,因此,以人为本的设计终会赢得用户的喜爱。
自然运动效果,不是那种大开大合的酷炫效果,而是让界面过渡更为自然合理。想要让界面体验更为自然,那必然要遵循真实世界的物理规则,例如,重力、摩擦力、向心力、浮力等动态效果。

科学技术的快速发展,让我们感觉未来近在咫尺,但又十分迷茫不知何去何从。我相信承载 UI 的媒介,必然不仅仅是现在我们所使用的各种设备。VR、AR 或全息影像等技术的发展,将使得 UI 设计会有更多的可能性。赛博朋克 2077 也许真的离我们不远,那种满世界无处不在屏读的社会,怎样的设计才能真正满足需求呢?这是我们需要长期思考的问题。

在 2020 年各大厂都推出了暗色调模式,这已成了现如今 APP 的标配。除了深色模式外,以后还会在可视性、场景和实现成本等因素方面,更进一步的打磨。



虽然在 2020 年不管是社区,还是实际项目,许多设计师都开始热衷于 3D 插画,就连苹果微软也不例外。但是 Google 却继续坚守自己的设计风格,扁平的装饰性插画,例如 Android 11 就运用简单的几何图形进行装饰,相关的插画也是更多运用的扁平风格,这种坚持必然会有其重要的原因。
装饰性插画在各种屏幕的适配性更广泛,并且在绘制成本和实现成本方面也会更有优势。在屏幕媒介还没发生颠覆性改变前,我认为扁平的装饰性插画在未来将还会大放异彩。


后疫情时代的远程办公,我们需更加考虑如何缓解合作的疏离感。如何拉近人与人之间的协作,打破远程的空间桎梏,让合作更具沉浸感。这时情感化的设计就能充分体现它的价值,例如,这几年开始火的 emoji 头像,或者各种表情包,它们让沟通的双方产生情感共鸣,而不是面对着冷冰冰的屏幕。

皮克斯运用技术的创新,提升了质量和效率,从而改变了整个动画的历史。对于我们来说,未来的插画需求会越来越多,并且还要求独特的创新性,这就需要有更优的解决方案。
Ant Design 的 HiTu 在 SEE Conf 的时候提出了解放图形化生产力,那就是将插画各部件组件化,这有效的提升插画效率。然而在插画库的维护方面,还需要设计的创新。因为效率的提升,让设计师能有更多时间,专注于更有创造性的工作,然后将新的创意理念融入部件,最终完善整个插画组件库。




凯文凯利在《必然》里讨论了关于未来的生活方式,他认为我们的未来环境会充满各种屏幕,它将会在各种事物的表面出现,屏读会从我们起床开始到晚上睡觉,一直出现在我们视野中。如今的人们每人都有各种各样设备,因此,多屏协同办公是必然的趋势,不管你是与人合作,还是独立工作。
万物互联已经是很久的话题了。在 2020 年华为的鸿蒙系统,发布了跨设备进行的分布式交互,实现了多屏协同。我感觉,这将是很重要的一步。


身份认证是信息安全最关键的一步。我们通常会用身份 ID 加密码进行登录,并且为了验证你不是机器人,还会加上人工输入验证码,如果再有其他的设置选项,那我们的登录交互就会被拉的很长,有时还会出现登录失败的情况。在如今浮躁的社会,许多用户也许在前几步就已经失去了耐心。
移动设备拥有有丰富的传感器,并且精度也在逐年的提高。随着指纹、面部、虹膜等等技术成本的降低,这些技术也开始越来越普及化。如今使用新的识别技术,很轻松就能完成各种身份认证。

当年乔帮主一直坚持的单手操作,而如今,手机屏幕逐渐越来越大,单手操作已是一种奢望。为此,各手机品牌想方设法的改变交互方式,为的就是能实现单手操作,并且为此作为宣传的噱头。iPhone 轻点两下 home 键或向下轻滑虚拟 home 键,就能让整个内容向下移动半屏,从而方便单手操作顶部功能。
想达到目标的第一步,就是办法让拇指能触及到功能。但我们还需要进一步思考的是,拇指本身的灵活性并不高,并且也只能是单点触控,那怎样的交互形式能满足日益复杂的交互需求呢?

屏幕可拓展,将会是移动办公的重要转折点。不管是需要长篇编辑的文字,还是画板无限大的表格,或者是需要强大美化功能的演示,这都需要足够大的屏幕才能有更优的体验。折叠屏的出现让手机能代替平板,满足更多使用场景。折叠屏目前由于成本的原因,在大众眼中还属于新事物。但我相信成本在未来不会是问题,更重要的问题是,屏幕形式的变化,对于交互来说将会有哪些影响,并且如何挖掘其中真正的潜力。



自 MIUI12 隐私功能发布后,APP 访问隐私频次大幅下降,这使得应用的行为越来越规范,也因此获得了用户、国家相关机构和媒体的认可。
在凯文·凯利的《必然》中描述了这样的一个未来景象,我们的各种状态将会被设备所跟踪,大到你的地理位置,小到你的心跳,你所经历的一切都将被上传到网上,设备能通过对过往的分析,给你推荐各种商品或服务。这很美好,但同时也存在许多风险。在《窃听风云》的电影情节中,就是由于先进的窃听技术,造成了各种无法预估的灾难。所以这是一把双刃剑,在技术进步的同时,我们也需要时时刻刻关注隐私的保护。

在 2019 的 Google I/O 大会上,Google Lens 展示的 AR 点菜功能可以智能识别用户扫描的菜单并将美食网站上的相关推荐直接呈现在屏幕上。当识别到小票信息时,可快速提取小票上的金额,且可自动弹起计算器快速帮助用户计算人均消费,节省人工计算的时间成本。
在办公场景下,如何帮助用户减少无谓的工作,让更多精力专注于内容。把排版规范、素材提取、文件管理、功能查找等琐碎的事情,交给人工智能来完成。在以前工业时期有机器的赋能下,人们的生产效率进行了一次飞跃,而下次的效率提升将会是人工智能。

是否希望自己学会“量子阅读法”呢?也许 5 分钟实现十万字快速阅读不是梦。Neuralink 发布了 Link V0.9 版的脑机接口,并且已经在动物上进行实验,他们通过把一块微芯片植入猴子的大脑,然后让其通过意念玩电子游戏。虽然这产品在人类普及的概率几乎为零,但是这也算是人类向前迈出了一大步。
这只是一个开始,未来的设备将不局限于可穿戴,而会是与人体紧密相连。或许可以想象一下,在未来人们会像在医院预约挂号一样,在科技公司楼下排队更新升级身体里的“机械器官”。

如果要说接下去哪个技术变革,将对我们生活工作产生重大影响,我认为将会是 VR 和 AR。在沟通方面,体验将会变得更为真实。远程沟通常常效率很低,其中很重要的一点是空间的距离感,而空间的距离会产生双方链接的不稳定性,因为双方无法达成眼神、肢体等信息的交流,有时候一个眼神或者动作就能完成的事情,需要反复的语言交流,甚至会陷入各种尴尬的境地。
除了沟通之外,在工作、生活、学习等领域,VR 和 AR 也将会有更多可能,媒介的属性不再是二维平面,而是三维空间,这使得它能提供更为沉浸式的交互体验。
受疫情影响,远程办公、网上购物和在线学习等进入了更多人的生活中,这已经成为当今的人类文化,我相信这只是刚刚开始。回望 10 年前,智能手机还是新鲜事物,而如今已是大众商品,在未来 10 年后回看今天,某些事物也将是相同感受。

依稀记得上大学时 4G 时代的到来,旁边的人都在说网速多快多快,听歌看视频一点都不卡。
而如今 5G 开始普及,网速也再次提升,但外界对其的评价褒贬不一,其中最为常见的话题就是“5G 对我们的生活将会有什么改变呢?”,有人觉得它只会提高我们每个月的话费,也有人提出 VR/AR 全景直播、高清远程会议、无人机作业、自动驾驶等技术将会更为成熟。
不管如此,5G 在 2020 年度过各种坎坷,最终普及到我们每个人身上。5G 对许多领域都会有质的影响,特别是依赖网络环境的场景。其中就有办公领域,大文件上云、协同办公或远程会议,5G 将会给这些场景提供更好的体验,也会让更多可能变为现实。

这篇文章是对当下的思考,也希望能对 2021 年的工作带来些许帮助。在这过程中越是总结,越是对未来的趋势感到迷茫,一篇文章并不能囊括所有内容,不足之处也希望理解。在未来或许会有数不尽的黑天鹅,也可能因为技术爆炸,使得新的潮流突然的兴起,未来是无法预测的,所以,就让我们一起拥抱变化吧~
对于一直做 C 端产品设计的同学来说,面对复杂又陌生的 B 端业务,难免会有些头“秃”,设计师该如何应对?或者说我们如何更好地完成项目?并挖掘和发挥设计价值?B 端产品通常具有较高的业务门槛和业务深度,对于设计师也具有一定的挑战性,本文根据自己的这一年的 B 端工作经历,总结了一些设计方法以及自己的经验。希望会对处在这个领域感到迷茫的设计师有所指引和帮助。
B 端产品业务目的明确,业务逻辑和场景相对比较复杂,所以对设计师的要求更高,要更清晰理解 B 端业务,下面是我转 B 端产品设计时的一些思路:
针对之前一直做 C 端的我来说转战到 B 端业务,也面临着两个端的设计反差,B C 端的商业属性、产品定位、用户人群、视觉呈现、业务逻辑/流程都不尽相同,这将是一场知识迁移的过程。
需要转变自己之前的整个设计思路和角色定位,从之前被动接需求做图,只做执行输出设计稿,转被动为主动。也深知设计和产品的配合就是互相成就,互相补位。面对之前不太熟悉的 B 端那些较为复杂的业务场景和逻辑,尽量让自己在和产品需求对接时,提前介入,思维前置,全链路思考主动提出对产品的一些想法,难点或疑惑点都可以,也可以帮助自己梳理需求,了解从根本要解决的问题是什么,需求背后其核心是达到什么用途与目的,也想办法去收集来自用户、业务方的反馈,或主动去进行竞品调研,用户调研,这样不仅可以让我们更清晰的了解用户需求和业务场景,在这个过程中,往往也会更容易挖掘出需求的突破点,找到更好的解决方案和更有价值的驱动点,为业务赋能。不再只做被动接受的工具人,也会要求自己去做“项目推动型设计师”,尽量让自己全链路的参与其中,在每个环节寻找可挖掘和贡献的价值点。


转变了自己的定位后,由于自己负责的 B 端项目,是之前没有接触过的业务,很多业务场景无法使用设计 C 端产品时的同理心来对待,又有较高的业务门槛和业务深度的,首先我认真系统的学习业务涉及到的一些相关知识,可以帮助了解自己手里的设计工作的业务细节,和产研团队多方面沟通产品的需求,弄清每个步骤的业务逻辑,不懂可以多问多学,在产品评审需求的环节,一定要将业务逻辑理解透彻再考虑应该如何进行设计实现。要问问为什么业务流程是这样,每一个页面的跳转每一个功能的用途以及业务含义是什么等等,多出几版样式进行探讨最优方案。

设计工作的开展前,首先需要分析产品的背景是什么,要做什么,要提供用户什么服务?调研分析一下它的竞品状况是怎样的?现在是什么发展阶段(一般 b 端的产品竞品是极少的),不管是网上查找还是书籍搜寻了解一些行业内的资料,也可以找一些间接竞品吸取灵感。了解产品的目标用户群有哪些(用户画像)?不同角色的用户会有哪些权限?以及分析业务存在哪些重要的流程,背后设计的意图和产生的价值是什么,要解决用户或业务上的哪些痛点。进行了初步的业务分析以后,大致分析下使用场景,在需求分析阶段,要对产品本身和行业本身有一些基本的认知。

B 端产品的逻辑较为复杂,在交互及体验上的要求也要更为谨慎。所以设计上需要更加克制和理性,B 端产品虽然视觉上交互上的整体要求没有 C 端那么高,但是需要做到每一个功能点能够清晰明确的展示,并且让用户知道每个功能按钮或页面的使用意图。避免功能堆砌关系混乱。
在产品设计之初,需要全面考虑,把握产品设计的大方向与业务发展的一致,同步搭建页面通用的设计框架,统一的视觉设计语言,通用的组件的规范,可快速复用提效设计,即可把更多的精力投入到梳理产品逻辑及交互方式和功能的视觉表现上。也要时刻与产研团队保持沟通,从技术和设计层面综合考虑,哪种视觉呈现方式更合理,哪种方式更提效更稳定,支持的场景更全面…确保当前产品方案可行性。全面打造产品体验的一致性,实现有序、统一的操作体验,总之核心重点:界面清晰易懂,用户的操作门槛低,能够快速的使用产品,高效、专注完成任务。
项目上线后,及时复盘总结也尤为重要,这也是我接下来要重点去做的事情,可以通过回顾和思考,来归纳分析自己做的成功与不足的地方,把那些对后续有帮助的、复用性高的经验加以总结,沉淀自己的一套方法论。复盘是设计师自我提升的有效方式,也可以赋能团队为团队提效,提升自己的价值。

啰嗦说了这么多,比较细碎,不乏逻辑凌乱的片段,但也算自己对 B 端设计的一些想法吧~B 端产品承载的信息和逻辑比较复杂一些,所以需要对功能层级的划分呈现多考虑一点,需要有清晰的逻辑,多站在企业用户的角度去考虑,使任务能够精准化触达,毫不拖泥带水是设计 B 端产品最重要的工作。
文章来源:优设 作者:58UXD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在介绍重新定义的交互设计定律之前,我们先来回顾一下经典的《交互设计 7 大定律》

费茨定律告诉我们要节省操作时间应该怎么做:放大目标对象,减小目标距离。
席克定律告诉我们要节省决策时间应该怎么做:尽可能的减少选项的数量。
米勒定律告诉我们人类记忆的上限,所以要将信息数量控制在 4±1 内。
接近法则告诉我们相邻≈相关,所以要根据信息亲密性组织其位置关系。
泰思勒定律告诉我们复杂性是守恒的,我们要平衡复杂性的天平向谁倾斜,以实现整体效益最大化。
防错原则告诉我们用户出错是不可避免的,我们只能减少并降低其犯错的可能性。
奥卡姆剃刀原理告诉我们如无必要,勿增实体,设计要尽量的简约。
不知道你看完以上 7 个定律有什么感受,我的感受是,他们彼此之间有些重合(奥卡姆剃刀原理、席克定律、米勒定律都在传达信息要精简),但用其概括交互设计的精髓,又觉得不够完整(做到这几点就够了吗?),整体交互设计的精髓要义并没有表达地很清楚(如何用一句话来概括交互设计的目标?)
带着这几点疑问,我重新去思考到底什么是交互设计的底层设计目标?到底哪些交互设计定律能更好的体现其本质?以下是我思考的结果:

交互设计的终极目标是改变和影响用户的行为,达到期望的业务结果,比如下单率、搜索率等结果指标,结果指标因产品而异,不具有普适性,不可一言以概之。而在交互设计的过程中,以交互设计定律为指导的过程指标是通用的,几乎可以说放之四海而皆准,我把这四个过程指标概括为四字箴言:少快好省。怎么理解呢?
基于这样的过程指标,我挑选了 5 个设计定律来进行设计指导,下面我们逐一来看。
奥卡姆剃刀原理告诉我们:如无必要,勿增实体,即“简单有效原理”。对于工业产品适用,对于软件类产品也是如此。因为任何增加的非必要信息和功能,都会带来生产/维护成本的增加,以及用户认知/操作成本的增加。在现今这个注意力稀缺的时代,复杂会让人望而却步,也容易使人迷失,而精简的产品更利于人们的理解和操作。
典型案例:

小米的电视遥控器设计和传统遥控器设计相比,对奥卡姆剃刀原理的运用非常极致,相信大家都可以感受到精简前后的视觉/操作/认知负荷的降低。
我们再来看一个互联网产品设计的案例:

19 年初,外销浏览器做了一次视觉焕新大改版,从交互结构到视觉界面变化都比较大,所以我们就增加了新版本的滑屏引导,告诉用户有哪些界面及功能的变化,结果新版灰度期间,信息流渗透率下降了 33%,搜索下降了 18%,经过仔细的数据排查,发现都是滑屏引导惹的祸,当把滑屏引导去掉后,搜索和信息流的数据都恢复正向了。
19 年底,我们做的另一个运营活动也经历了类似的教训。当时锦鲤很火,我们就做了一个锦鲤大作战的小活动,画面精致,奖励也比较诱人,但是发现活动上线后转化率效果却不及预期,我们再次把矛头对准了蒙层引导,通过去掉蒙层引导,CTA 按钮场景化,并增加微动效,转化效果立刻得到了提升。去掉不必要的引导,让界面自己会说话,这也是奥卡姆剃刀原理的一个体现。

米勒定律告诉我们:人们工作记忆平均能记住的元素数量仅为 4±1。所以我们在设计时,首先要运用奥卡姆剃刀原理,尽可能的去做减法,尽量将数量控制在 4±1 的范围内。如果选项较多,且减无可减时,就需要对信息/选项进行分类和分组,保证类别的数量在 4±1 的范围内。
典型案例:

对于像手机号、银行卡号、身份证号这种类型的信息,因为其固有的信息长度无法做精简,所以在信息组织时就会采取分组的方式,保证分组的数量控制在 4±1 的范围内。
另一个案例也是关于我们的外销浏览器:

左一是改版前的页面,功能有 12 项之多,且产品认为减无可减了。我们的交互设计师通过对页面功能使用频度及产品功能的重要程度进行分析,将功能划分为了三大类:重要功能,常用功能,必备功能。然后通过强化、保持和收纳的方式将其进行右图所示的呈现,界面复杂度迅速降低,功能清晰度和操作便捷度显著提升。
多尔蒂门槛告诉我们:系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。
先来看一组模拟的响应效果:

△ 图片来自作者「超人的电话亭」
从这组图片可以感受到,当图片在 400ms 内时,是勉强可以接受的,但当时间延长到 600ms 及以上时,人们就会感受到明显的延迟、等待和卡顿感。

多尔蒂门槛对响应时间的上限给出了参考,而后续的研究则给出了更细致的响应标准,比如元素的点击反馈应控制在 0.1s 左右,尽量不要超过 0.14s,单个元素入场退场时间应控制在 0.2s 左右(入场一般比退场稍慢),而页面的转场时长根据页面大小和转场动效的复杂度尽量控制在 0.3s-0.4s 之间。只有响应时间符合上述标准,才不会让用户对产品的流畅性有所怀疑。
用户将大部分时间花在别人家的网站(产品)上,而不是你的。这意味着他们希望你的网站(产品)跟别人的有相同的操作方法和使用模式。雅各布定律告诉我们:作为设计师,我们必须要多研究把玩各种 App,这样我们才能够对当下产品的设计趋势有更直观的感受。
对于新入行的设计师,我会建议大家好好研究一下 ios 和 android 的 OS 规范,了解平台的特性,同时再翻翻下面这些书籍,了解各种常见的设计模式,丰富自己的设计组件库。

此外,在做某种特定类型的产品设计时,也非常有必要做行业及竞品分析,这样才能确保我们在做产品设计时,可以延续用户的主要视觉及行为习惯,减少用户的学习及使用成本。

以视频 App 为例,行业内的头部产品在产品框架及元素布局上都具有高度的一致性,这也是雅各布定律的一个体现。
操作前有预期,操作时有反馈,操作后可撤销。这是十年前我入行时接触到的一句话,我不知道是谁提出来的,但却是这些年我做交互设计最重要的一条参考原则,我将其简单命名为可感知性原则。
操作前有预期,指的是要符合视觉认知原理,符合行业设计习惯,让用户一看就懂。
操作时有反馈,指的是操作时要即时反馈,就近反馈,并且反馈合理。
操作后可撤销,指的是任何操作都尽量让其可撤销,让用户无后顾之忧,安心探索。只要存在用户行为的交互,这个准则都是可以用来检验的,以下图为例。

当我们想要删除某张照片时:
操作前有预期:工具栏位于默认的底部位置,有删除图标+文字明确示意的功能按钮,让用户一看就知道应该选择哪一项操作。
操作时有反馈:点击删除按钮时,删除按钮有一个灰色的点击态,随后马上出现一个确认弹窗,而且是就近位置出现,确认弹窗上提示简单,按钮用的是 CTA 的形式,操作交互一目了然。
操作后可撤销:当用户确认删除后,照片消失,但是还可以去最近删除的文件夹中,恢复照片。
到这里,交互设计 5 大定律就全部介绍完成了,围绕交互设计的过程指标,少、快、好、省依次展开,给大家介绍了奥卡姆剃刀原理、米勒定律、多尔蒂门槛、雅各布定律、可感知性原则。

也是为了满足米勒定律的 4±1 原则,我将交互设计定律浓缩成了 5 条,如果在此基础上加一条的话,我会在「好」的指标下,增加一条「格式塔原理」,它包含的 7 大设计原则。格式塔原理是做设计排版的基石,绝对值得所有设计师反复学习、研究和运用。
文章来源:优设 作者:VMIC UED.Joyce
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
总是有人问我:“你是如何做访谈研究的?”,每次我会都极力解释我的方法和技巧。我会提及研究计划、TEDW提问框架、避免询问有关未来的问题,以及要注意避免提出引导性的问题。
TEDW是一种开放式的问题框架,有助于在访谈中建立起“对话式访谈”,而非仅仅是“问答式访谈” 。TEDW由以下四个单词的首字母组成:
然而,我一直纠结于要如何描述我的访谈方法和技巧。我很少照着某个脚本开展形成性访谈(generative research interviews),相反,我通常会根据参试者的回答来即时提出新的问题,因此我很难整理出一套完整的访谈问题。如果我发现某个有趣的线索可能会带来一些深刻的洞察,我甚至有可能在可用性测试当中适当脱稿追问。
经过多年的实践,我觉得自己对用户访谈已经游刃有余。虽然我在访谈前还是会紧张,但总的来说,访谈已经是我一周工作中的高光时刻了。我认为用户访谈是了解他人生活的窗口,我很幸运能够一窥究竟。对我来说,用户访谈是用研工作中最酷的部分,这也是为什么在面对我最常收到的提问却无法回答时,我会如此沮丧。
所以,我决定做一些新的尝试,也许会有帮助。与其整理一份我执行用户访谈的基本框架,倒不如来1场访谈案例,记录完整的对话内容,这样可能更有帮助。
我的未婚夫(一位产品经理)毛遂自荐,愿意成为我的研究对象。我们深入讨论了好多话题,最终决定聊一聊他的爱好:桌游(board games)。在本次访谈示例中,我们共同交流,以便更好地了解他的桌游购买决策。
我只记录了前30分钟的对话内容(完整的访谈大约持续了1小时) ,但它足以给你带来启发。
N指代本文的原作者Nikki,C指代原作者的未婚夫。
N:我叫妮基。我现在正在参与一个项目,该项目的主要目的是了解人们对桌游购买的心智和实际购买的决策过程。作为这家公司的用户体验研究员,我想了解你对桌游的看法,以及你在购买决策时的思考过程。本次访谈大约30分钟,你的回答没有对错之分,因此我希望你可以如实作答。你的反馈不会伤害任何人的感受。我们将会借助你的反馈和意见,帮助改进我们的产品和目标。不过在我们开始之前,你还有没有什么疑问呢?
C:以上我都能理解。
N:好的。在我们正式开始前,你介意我对本次访谈进行录音吗?
C:完全没问题。
N:好的,太棒了。正如我先前提到的,我想更好地了解你对桌游购买的想法。首先,能否请你回想一下最近一次你购买桌游的经历(购买的目的最好不是送礼或其他),请带我回顾一下从“你开始意识到想要或需要这款桌游”,到“最后真正买下它”的过程的完整过程。
C:好的,没问题。我确实很喜欢桌游。我并不是说我需要那么多桌游,但对我来说,它就像德语版的《霍比特人》。我希望拥有各种各样的桌游,而且我觉得你的问题需要明确一下“场景”,比如一起玩桌游的人是谁。我最近一次买的桌游叫做《契约石》(Charter Stone),当时我和朋友吃过早午餐,在回来的路上路过一个桌游商店,然后我就进去了,最先吸引到我的实际上是这款桌游的包装盒,我觉得包装盒设计得非常精美。除了包装盒之外,这是一款传承型桌游(legacy game,传承型游戏是指会随着游戏的进行与玩家的选择而产生变化的桌游,在传承型游戏中的变化大多是永久性的,也就是在做出决定后便必须承受后果,无法撤销),也就是说 ,你在桌游中每次的不同选择,都将会对后续发展产生持续影响 。
通常情况下,我在购买桌游时,都会参考一个挺热门的叫做BoardGameGeek的网站(BoardGameGeek,桌游极客是一个桌游排行网站,被桌游玩家奉为圭臬,号称是桌游界的Wikipedia), 它类似于桌游的线上大本营,这个网站里有交流桌游的社区,还有对桌游的评价,包括桌游的复杂度、玩家数量,和玩法机制。桌游有许多不同的玩法,你可以把它想象成电子游戏,在电子游戏中你可以建立基地,可以进行第一人称射击,或者也可以玩赛车。桌游也是如此,它有各种各样的玩法,人们对于玩法的喜好也各不相同。所以当时在店里,我访问这个网站并迅速查了一下这款桌游,发现它的评分很不错。当时我算是冲动消费了一把,当场就买下来了。这个桌游的玩法、主题、设计都是我喜欢的类型,BoardGameGeek 上的前几条评论也都是好评,所以我就买了。
N:哇,太棒了。你刚才的这一番话信息量十足啊 。那么接下来我可能会回到你刚才所说的内容中,进一步和你聊聊你所提到的信息。你说你把它买下来了,能否麻烦你再详细描述一下这部分内容呢?你当时是在商店里就买下来了吗?
C: 在之前,我也看了其它桌游。我拿手机稍微查询了一下,看看BoardGameGeek上的评论,看看比较知名的测评博主是怎么说的。这个游戏的评价总的来说很好。所以我就拿着它,然后在店里转了一会儿。大概就是看看还有没有其他什么可买的。那天没看到什么别的我确实想要的东西,也没有什么吸引我眼球的。所以我就只买了这款《契约石》桌游,整个过程非常简单明确。
N:好的。回到刚开始的时候,你提到你进入桌游商店然后发现了《契约石》这款桌游,当时有什么特别的东西吸引你走进那家店吗?
C:对我而言,那是一家本地的桌游商店,它离我住的地方最近。我在那买过一些桌游,他们一直很友好,也很和善,而且店里可选择的桌游非常多,这点非常好。当时我们吃完早午餐,这个店离我们吃饭的地方只有两条街,很近。星期六一般是我的爱好专享日。我有好几个爱好,所以如果某个爱好相关的商店就在我附近,我可能就会进去逛逛看,看看有什么可以买的,就是这样。
N:好的,也就是说,这家店有位置优势,你可以很容易地顺道拜访这家店。另外你提到了《契约石》的包装盒吸引到了你,你说这个盒子是“精心设计(well designed)”的 ,你能否介绍一下你所说的精心设计具体指是什么。
C:这个例子真的很有趣,因为它的包装盒上几乎什么都没有,就像苹果公司的产品包装盒一样,只会让你知道你面前有一台iPhone,然后没有任何其他信息了,差不多就是这样。《契约石》的包装盒白白净净,非常干净,它在商店里的桌游丛里格外显眼,这就是我一眼就注意到它的原因。然后我翻到盒子背面,上面简要介绍了游戏的玩法机制,就是我刚才提到的自己喜欢的那种,是一款建造策略型的游戏(building strategy and building games)。上面没有过多的设计,非常干净清晰,这给我留下了非常深刻的印象。我喜欢传承型的游戏,喜欢筑城游戏。很明显,在那个时候,我买它的理由还没有那么充分。但是我确实对它很感兴趣,于是我就去查BoardGameGeek,然后得到了一些信息。
N:那确实很有趣。刚刚你有提到《契约石》的包装盒很独特,是因为盒子看起来很简洁,并且没有太多内容吗?你能举个例子描述一下桌游包装盒上通常会有哪些内容吗?
C:好的,这取决于是什么盒子。一般来说你可以从盒子侧面得到很多信息,我是说通常情况下你是可以看到的,当然也有特殊情况。正面的话一般是标题或插图,侧面或背面会有说明,你可以了解到一些功能信息,比如玩家数量、桌游大致用时。另外也会有一些玩法的介绍,比如是骰子游戏、纸牌游戏,还有就是我之前提到的玩法机制。然后背面通常会有一张图或贴纸,告诉你盒子里都有些什么。
拿我最喜欢的桌游《权力的游戏》(Game of Thrones) 或者《帝国开拓者》(Imperial Settlers)举例:在盒子底部,你可以看到这个桌游配置好了之后的样子。《契约石》这个盒子却没有这样做,因为它偏重以剧情模式展开,它是一款传承型桌游,你并不清楚里面都有什么牌。当你打开盒子时,会出现一个重要提示,让你不要读卡片。你需要通过故事模式来玩,游戏的走向会因你的选择而不同,因此你无法预先知道游戏的内容,即使盒子背面告诉你游戏的相关信息,这也没有典型代表性,因为每个玩家的选择不同,他们的游戏展开也会变得不一样。所以我认为在这一点上,它和我玩的大多数游戏都很不一样。我觉得这个方式很好,让游戏过程充满了悬念。
N:那真的太有趣了。你之前提到因为盒子上没有太多的信息,所以你去BoardGameGeek查看评论、玩法机制以及其他信息。不过在我们进行深入交流前(以及你如何经历《契约石》之旅之前),我想先请问一下,当你已经从盒子上获得了该桌游的所有信息后,你还会去访问BoardGameGeek吗?
C:会的。BoardGameGeek是一个相当不错的社区。它非常多样化,就像是桌游的线上权威信息源,是一个购买桌游前你一定要去寻找参考的地方。比如,如果你正在玩一个桌游,你对规则不是很确定,或者你觉得它有两套相互冲突的规则,那么几乎每个我认识的人在访问官网之前都会先去BoardGameGeek,因为这里明显更容易找到能够解决问题的人,因为相较于官方,BoardGameGeek上的玩家可能已经经历了无数次的测试。同时,如果有人得到了官方回复,他们会在这个网站上更新。所以BoardGameGeek确实非常权威 。它上面的信息也很详细,你想找的东西都会有。说实话,这个网站不是颜值最高的,但是它确实是最强大的。你想找的都能在BoardGameGeek上找到,这点非常好 。再回到你方才的问题,我差不多每次都会用BoardGameGeek。有时我在家上网浏览桌游时,我也会参考BoardGameGeek 。我会参考大概5、6个权威博主的测评意见 。
N:很酷,这太棒了,谢谢你。这些真的很有帮助。你能回忆起某一次在线上或店里购买桌游,但是没有参考BoardGameGeek的经历吗?
C:好的,但是这种情况只会出现在我以前玩过这个桌游的时候。比如,我已经和朋友一起玩过了《权力的游戏》,实际上这也是我目前最喜欢的桌游,已经买来好几年了。这款桌游是朋友介绍给我的,当时我们一起玩了一整天,后来我就立刻在亚马逊下单买了。因为我已经玩过这款桌游,对桌游已经有了一定的体验感受,我倾向于把BoardGameGeek作为参照 ,可以参考一下其他人的经验,看看是否适合我 。也就是,如果某个桌游我已经和朋友一起玩过,而且我自己也非常喜欢,那我就会不去查BoardGameGeek,而是直接购买 。
N:嗯嗯,真有意思。所以,如果你已经体验过某款桌游,那么你就可以不借助BoardGameGeek,而是直接购买桌游。
C:是的,因为如果已经玩过这款桌游的话,我就能很清楚地知道自己是否喜欢它。就像我刚才说的,我在接触陌生桌游时,会去看看BoardGameGeek。你也可以看看包装盒,上面的信息量不会太多,但一般来说你大概也能知道这个游戏是怎么一回事。我倒不是指这个桌游的具体玩法,这又是另一回事了。市面上有很多桌游,但并非每种都是好玩的。不好玩的原因也有很多。所以我更愿意相信社区里的游戏玩家的喜好。确实,我有时会因为某个喜欢的游戏在社区里不受欢迎而错过它,但总体来说,不论是游戏本身还是购买游戏的过程,BoardGameGeek对我的帮助都很大。
N:好的,所以你刚刚聊到的就是你参考BoardGameGeek的过程。
C:是的,这样会更有效。我有时也会在躺床的时候偶然看到一些信息,有时也会听朋友提到一些,或者在上网或逛游戏极客书店的时候看到一些,但总的来说BoardGameGeek是主要的桌游信息来源,就是类似于“玩这个桌游是一种什么样的体验?”的游戏信息。偶尔也有这种情况发生,比如我的朋友被推荐了某款桌游,然后我的朋友再把这款桌游推荐给我,在这种情况下我直接去试玩。但如果我自己没有玩过这个游戏的话,我可能还是会去看一下BoardGameGeek,即使这个游戏是朋友推荐的,你可能还是会有犹豫。
对,我觉得还是得看情况。我有很多玩桌游的朋友,他们的游戏偏好和我就不一样。也会有一些朋友会和你有几乎相同的游戏品味,如果是他们推荐的游戏,我可能会毫不犹豫地把它加购物车。所以,在BoardGameGeek上了解别人对游戏的看法还是挺有意思的 。
N:好的。你之前好几次提到你很在意游戏的“体验”,要么是你本人亲身体验,要么从BoardGameGeek上查找,你好像特别想了解“那会是种什么样的体验”。你能否再跟我聊聊你所认为的游戏“体验感”,尤其是在BoardGameGeek上想查找的那种?
C:好的,BoardGameGeek其实特别适合用来量化这一点。他们有两个主要的指标,一个是复杂度。一个是极客评分。游戏复杂度是按照游戏的复杂性来评定的,分值在0到5之间。而极客评分则是用来说明游戏的好评度和排行榜名次 。例如,我知道我最喜欢的两个桌游《权力的游戏》和《帝国开拓者》在榜单上的位置。所以我以这两个桌游作为基准线,将其他游戏与之对比,当然,这也和我购买桌游的目的有关。如果这是一款聚会类桌游,就是你和其他人一起玩的游戏,那就不一样了。通常来说,人们会把《反人类卡牌》(Cards Against Humanity)或《抵抗组织》(Resistance)这样的游戏归类为聚会类游戏。对于这类游戏,我们想要简单点、不那么复杂的,因为和你同玩的人可能以前没有玩过这个,游戏需要让大家都能参与进来。像《权力的游戏》这种比较复杂的游戏,就比较适合那些硬核游戏爱好者,你可能得玩上五六个小时,甚至更久。《权力的游戏》在BoardGameGeek上的复杂度评分和对应的的极客评分很高。你还可以从中了解游戏的大致玩法。但我对骰子游戏就不是很感兴趣。我不喜欢概率相关的东西。我更喜欢那种可以自行规划的策略游戏。比如掷骰子这种缺乏控制感的游戏,我就不怎么喜欢,我觉得很没劲。哪怕我赢了,我也不会认为我玩了一场厉害的游戏,只会觉得运气不错罢了,这好像不是我所感兴趣的。
N:我不知道你对这个问题有没有答案,对于骰子类游戏,它们的复杂度是不是也各不相同?或者说它们的复杂度是否有可能不同?
C:这个问题很好。我不怎么玩骰子类桌游,所以对这方面不是很了解。我觉得这取决于是什么样的游戏,如果掷骰子是游戏机制的一部分,你的复杂度评分仍然可能会很高。如果这个游戏只是掷骰子,那复杂度评分可能会低一些。大富翁游戏(Monopoly)算是一个相当简单的游戏了,人人都可以轻松上手,掷骰子,掷几个数就走多远。游戏主要基于你当时的运气,而这是我很不喜欢的地方。有一款由《权利的游戏》制作方出品的桌游,叫做《太空堡垒卡拉狄加》(Battlestar Galactica),那里面就有摇骰子的机制,但游戏里同时还有许多其他的机制,骰子实际上只是模拟了太空战的随机元素或发生的事件,掷骰子本身只是一个很小的环节,不过走错路的时候,还是挺烦人的,但骰子本身确实存在。但这确实是一个非常好的游戏,虽然掷骰子是我不太喜欢的一种机制,但我能理解在那种情况下,你必须有一定程度的随机性,否则这个游戏就无法进行了。但是在比如《权力的游戏》这样的游戏里,就不会存在同样程度的随机性了,对吧?你可以很有策略性、很有控制感,可以一直掌控游戏,或者也可以掌控周围的其他玩家。
N:太棒了,非常感谢。那么我们再回到你刚才提到的那2项评分上,也就是复杂度评分和极客评分。对于极客评分,这是否类似于对桌游品质的整体性评分?比如,可能是0到5星?0到10星?
C:嗯,对,极客评分是0-10分的。还有另外一个排名得分,我太不记得排名得分是从哪里来的了,它不是来自复杂度,因为可能有些游戏的复杂度很高,但人们仍然喜欢它,而它也的确很复杂。所以据我所知,复杂度的分值并不纳入排名得分的计算当中。我觉得排名主要是受极客分值影响的。比如,《权力的游戏》的极客评分是7.6,复杂度评分是3.65,当然这也是我的参照基准。举个例子,尽管我知道有些游戏的极客评分是比《权力的游戏》高的,但我并不喜欢玩,也就是“游戏排名很高,但不是我的菜”,《诡镇奇谈》(Arkham Horror)就属于这样的情况,它的游戏类型和《权力的游戏》相近,但我不喜欢它。
N:好的,这听上去很有趣。这引出了我的下一个问题,复杂度和极客评分这两个指标你都会考虑吗?这两个指标对你来说一样重要,还是有所偏重?
C:不不,对我来说极客评分通常更重要。复杂度的话,网上有很多很不错的参考资料,比如游戏指南之类的,所以复杂度评分对我来说不算太重要。唯一个会在意的情况就是,如果我发现某个聚会类桌游非常复杂,我可能就不会买它,因为我不想挨个教大家怎么玩。我想要的是大家能快速上手,然后玩得开心的。我不会花1个小时向10个人解释这些规则,这对任何参与其中的人来说体验都不,这也是《权力的游戏》的上手时间会这么长的原因之一,即使他们已经看完一个20分钟的视频教程,你可能还是要花半个小时来解释这些规则。在第一局之后,他们可能就知道应该怎么玩了,之后的第二局对他们来说可能就会好玩得多。《权力的游戏》的上手时间很长,但对我来说,这是值得的,这个游戏确实非常好。但如果是像聚会类桌游,比如像《抵抗组织》或《炸弹猫》(Exploding Kittens)这样的,你能在10分钟内把它解释清楚,他们的复杂程度比较低。而像《权力的游戏》、《帝国开拓者》这类复杂的游戏,他们的复杂度得分更高,游戏的内容比较复杂,但是对于硬核玩家来说,这是一款很棒的游戏。我不会和我父亲玩这个,因为他不太喜欢这类游戏。但如果是我桌游圈的朋友,他们就非常喜欢这种程度的游戏。当然可能还会有人觉得这类游戏的复杂度对他们来说有点高,但依然可以有其他的折中选择。
N: 太棒了,酷,很完美。如果我理解正确的话,极客评分比复杂度评分更重要一点。
C:是的。
N:但这其实也要视情况而定。
C:对。
N:好的。你提到你基本上是以《帝国开拓者》和《权力的游戏》为参照基准的。你能谈谈你所说的参照基准具体是指什么吗?
C:好的,这个主要就是给自己一个锚定点。这样我就知道这两款游戏位于“我真的很喜欢”的位置上,也知道社区对这两款游戏的复杂度和极客评分大致是什么样。当我再看其它游戏的时候,把它们与基准线对比,我就可以大致知道它们的好坏了。这其实就是一个锚定点,我用自己熟悉的游戏和其他游戏作比较。不过这样做不一定都是对的。有些游戏可能评分是更高的,但我却不是很喜欢。也会有些游戏的评分真的比较低,但我却很喜欢。所以这只是一个判断某款游戏好坏的基点而已。
N:好的。能否跟我分享一下这种情况:某一款桌游的评分低于你的基准线,但你却很喜欢它,甚至还购买了它。
C:唔,好问题。
N:不一定要说出桌游的确切名字,我更想知道是你有没有这样的经历。
C:有一款游戏叫做《七大奇迹》(Seven Wonders) ,我都已经打算买了,但我没有那么喜欢它。这个游戏确实很不错,玩得时候我也乐在其中,但它没有像《权利的游戏》或《帝国开拓者》那样地吸引我或者说黏住我。我也说不清是为什么,可能我自己都不清楚原因。也许我更加喜欢《权利的游戏》或《帝国开拓者》那样的主题。确实《七大奇迹》的极客评分更高,但不是我的菜,它并不那么吸引我去玩。当我在想“嘿,今天为什么不玩一局桌游呢?”的时候,这个《七大奇迹》从来不会像《权利的游戏》或《帝国开拓者》一样地直接从我脑海里跳出来。这就好像是我的默认选项,说明我是真的很喜欢这些游戏。
N:嗯嗯,你这么说可真有趣。也就是说,你不一定是不喜欢,只是它没有直接在你的脑海中蹦出来,或者说没能勾起你的欲望。你刚才说你也不清楚为什么。但是我在想,你之前也提到玩法机制和主题类型是你选择桌游的依据,那会不会是这方面的原因呢?
C:有可能。人真的会深陷于正在做的事情之中,不可自拔。《权力的游戏》就是一个你可以连着玩五六个小时的游戏。它的小说和电视剧我都看过了,你需要在游戏中扮演某一个特定的家族,比如我扮演拜拉席恩家族。然后每当我失去一个步兵,那我就会非常投入的大喊:“噢不!我丢了一个步兵!” 。同样,《帝国开拓者》的时间花费虽然比较短。但是你需要在招兵买马抢占优势,扩张你的帝国,这个游戏也是挺棒的。《七大奇迹》也是这样,精品游戏是非常有策略性的,会有不同的游戏方式,但是《七大奇迹》的游戏时间要短得多,我觉得最多1个小时。这里也会有不同的阵营,但你确实就不会那么喜欢它们,至少我上次玩的时候就觉得它不是特别吸引我,可能是游戏的“投入产出比”失衡吧。
N:你刚刚提到了游戏的“投入产出比”失衡,能否请你解释一下你所说的“投入”具体是指什么呢?
C: 我提到的“投入”,可以是为所在阵营或者队伍获胜的投入,也可以是为所选择的世界古代文明获胜的投入,当然还有更多可能。像《权利的游戏》、《帝国开拓者》这类游戏的畅快感会更加持久,就像做完决策后那种兴奋感仍然余音绕梁,三日不绝。当我回想自己的游戏经历的时候,我觉得我的经历足以和《权力的游戏》里惊心动魄的权力争夺相媲美。你会记得某个时刻某位玩家的精彩操作,就像《权力的游戏》中的暗箭伤人或《帝国开拓者》中的组合出牌一样。有时你或对手用了某一招,破坏力惊人,然后你好像就学到了很多。《七大奇迹》的可重玩性很高,每次都像是新的游戏一样。但是我不记得在玩它的时候会有那些让我觉得“我去(Damn)!也太棒了!”,或者我(痛惜或不甘地)觉得“啊!!!”的时候。而这恰恰就是我想从其他游戏里获得的那种感觉,我想这可能就是那本《上瘾》书提到的那种。
N:好的。我不确定你是否可以回答得我这个新问题。但是,如果你可以改变《七大奇迹》的设定,让它更接近于《权力的游戏》或者《帝国开拓者》,你会怎么做呢?
C:这是个好问题。不过我大概有一年没玩了,所以不太记得清了。我不确定我会不会这么做,毕竟他们是不同的游戏。有些时候我不希望我所玩的游戏都一样地高投入。我觉得《七大奇迹》的策略性很强,它舍弃了很多玩《权力的游戏》的时候可能会有的情绪。它其实很不错,我不确定自己是否愿意改变它。我是喜欢它的,我刚才也提到,玩《七大奇迹》的时候我是开心的,只不过那是另一种乐趣罢了。
N:这挺有意思的。好的,那我们再回到你的桌游购买决策。所以,《七大奇迹》拥有更高的评分对吧?
C:对,《七大奇迹》 的极客评分更高,但复杂度更低 。
N:好的,所以《七大奇迹》的极客评分更高这一点促使你买它的吗?
C:对。当时买这个游戏是因为有几个在巴黎一起玩《权力的游戏》的朋友刚回到伦敦。当时《权力的游戏》我们已经玩了很多次了,所以我们想尝试一下别的游戏 。《帝国开拓者》我们已经有了,所以没有理由再买它。我们去了一家我们经常光顾的桌游馆,我们和店员聊了聊,他告诉我们《七大奇迹》很热门 ,可以考虑一下。我们查了查BoardGameGeek,看到这款游戏的评分很高,所以我们就买了。整个周末我们几乎都在玩这个游戏。我觉得它集合了那些我们想要的且不同于以往所玩过的游戏的元素。我不想再买同样类型的游戏了,我们想体验一些不一样的。这就是当时我购买《七大奇迹》的场景。其实我在BoardGameGeek上也好几次看到有人推荐它,所以这是一款很受桌游社区青睐的游戏。所以买它应该是不错的选择。
N:好的。所以你买下这款桌游,然后带回家和朋友一起玩了 ?
C:是的。
N:好的。那么你觉得在BoardGameGeek上找到的信息中,有没有可以帮助你决定不要买某款游戏,或者让你再重新考虑是否需要购买的?从你先前所说的来看,极客评分和他人的推荐似乎格外能影响你的购买决策。
C:可能某款游戏很好,我也知道为什么它的评分很不错 ,但这个游戏就不是我喜欢的类型。购买桌游的本质其实就是找到你喜欢的或热爱的东西。什么信息帮助我决定重新考虑?你指的是让我决定不买这个游戏,还是转向购买其他游戏呢?
N:你问得非常好,我猜两者都算吧。不如我们先谈谈第一点。如果某款游戏,以你的眼光来看它并不差,它的评分也不错,但你就是不喜欢它。你有没有这样的经历呢?
C:嗯,说实话,我所买的游戏都是我喜欢的,只是不同的游戏我有不同的喜欢理由,在不同场景下的偏好也不同。所以说实话,我也想不到这样的经历。
N:那有没有什么类似于《七大奇迹》的,评分很高,但你后悔买了它。
C:其实没有哪个游戏是我后悔买了的。有些游戏是我不常玩的,可能我没有充分发挥出某些游戏的购买价值,也就是游戏的单次平均花费。像《权力的游戏》的售价就超过了100欧,它本身并不便宜,但这么多年下来这个游戏我大概累计玩了不止100次。然而有些游戏可能50欧元左右,但我可能只玩了五六次。但每一次我玩这些游戏的时候,都是乐在其中的。每一款游戏都是有不同的使用场景的。
N:所以你既没有后悔的时候,也没有过想要退货的时候?
C:没有。
N:那你有没有过想用某款游戏交换另一款的时候?
C:也没有,我挺喜欢收集桌游的。我喜欢拥有各种各样的私人收藏品。我对书也是这样,我收藏了很多书。
我自然也是会犯错的。相信在这里访谈里我也犯了不少错。我建议你以这个访谈为例,标出你觉得可以做得更好的地方,也标出你希望可自己的访谈里可以避免的内容!
因为我的访谈对象是我的未婚夫,所以我稍微不是那么正式,不过我平时的语调和风格确实就是这样的。
以下是一些我有所遗漏或者需要加以改进的地方:
翻译:Sheffey 审校:Grace Gogh & 天蛙 | UXRen翻译组 #363译文
作者:Nikki Anderson
原文标题:《An example of a generative research interviews》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

产品经理经常会面对来自四面八方的需求,例如来自公司高层、业务方、用户调研反馈等等。如何评判哪些创意点子值得投入开发资源,通常PM会借助MRD来完成这个工作,也就是评估产品机会。其实很像我工作中遇到的「需求来源分析」。
在评估并确定好产品机会后,还要探索产品的解决方案,包括不仅限于产品设计重点、产品流程、交互体验等,也就是「定义要开发的产品」。
通过我会采用敏捷开发的方式,也就是小步快跑,快速迭代,先寻找MVP方案即明确产品的核心价值,一个版本迭代一个核心价值的内容。这需要PM在基于公司业务的基础上,了解用户想要什么,再去对需求进行本质的思考(目的、价值、行动、验证)。
这里对于产品新人,我总结出来的一个经验是:时刻保持对需求的思考而非项目管理。也就是不要花过多时间在和开发一起奔东奔西解决问题,而是多花去思考需求本身。我刚做产品经理的那个月,经常会把自己当成「项目经理」。
很典型的就是自己的需求小,但总是推这个推那个,对需求的思考不够。
因为人总是会沉溺于「能够解决问题的兴奋感」里,例如一起和开发找到了用户的问题所在,一起和开发把问题解决了,很开心的那种感觉。我记得当时在梳理转介绍口径,一起和测试花了整个下午找到口径不对的问题点并解决,当时觉得「好开心啊解决了一个问题」。
但是当导师问我整个下午做了什么,我回答这个时,她问我「你是不是觉得挺开心和兴奋的?但是你学到了什么呢?」似乎并没有。
因此不要沉浸在这种兴奋感里面,初当PM,就应该踏实地、一步一步地去把每个需求思考透:思考场景、用户的需求怎么来、怎么满足、哪种方式更合适、如何自洽…尽管和「跟开发一起解决问题」相比真的很难,但是也要让自己跳出舒适圈,逐步克服,3-5个月之后,就会发现一个不一样的自己!

在我看来,这些问题不涉及具体的解决方案,只是帮助我更好地明确待解决的问题是什么以及问什么,类似于黄金圈法则的「why/how」。
在接业务方的需求时,难免会听到他们一上来就和PM讨论解决方案,这时PM就需要帮助业务方思考清楚产品要解决什么问题,为什么要解决这个问题,目标是什么。
尽量避免将评估产品机会留到和解决方案一起考虑,因为当解决方案遇到困难时,这样的做法会让自己把产品机会也一并放弃,这可能就是典型的「没有思考好为什么做」的现象。
在上述10条「如何评估的问题」里,私以为最难回答的就是第一个问题——产品要解决什么问题(产品价值)。
解决什么问题,背后就是在问:这个需求,解决了什么用户在什么时候的什么场景下,遇到的什么问题,并且能够获得什么结果,也就是自己一直反复练习的「用户场景」。这个问题,不光是PM需要思考清楚,产品运营也同样很重要。
上个月接到运营侧一个需求,是希望让产品侧支持一个活动玩法,让刚购买体验课的用户分享邀请海报,然后给予金币奖励,以下对话(非原话,大概意思):
因此可见,我们去梳理刚购买体验课的用户的场景,根据自己体验来说,会是「我刚购买了体验课,怎么上课啊?有没有老师来服务我?几点上课啊?上课前要准备好什么吗?上完课作业遇到问题该找谁?」这类的场景问题。
对于这批用户,最早让他们做转介绍的时机,可能是出现在「上完体验课」那一刻。比起和他人谈论解决方案,一开始就需要明确目的和场景。

Marty Cagan 对产品原则的定义是:是对团队信仰和价值舰的总结,用来指导产品团队做出正确的决策和取舍。它体现了产品团队的目标和愿景,是产品战略的重要组成部分。
在团队内,产品原则是整个产品团队的战略指南,一般是产品负责人带头制定。所以通过观察和学习,也可以了解公司的企业文化和团队的价值观,让团队在认知上保持一致。
或许在某些时候,会因为方向不一致导致冲突,产品原则所制定的优先级和目标就可以帮助团队成员达成一致。
例如,团队首先应该确定哪个目标对用户最重要,是易用性、响应速度、功能、成本、安全性,还是用户隐私?只有先统一对产品目标和目标优先级的认识,大家才能在此共识上进一步讨论各种方案的合理性与可行性。

一些产品团队对自己的产品往往过于自信,只顾埋头开发,总想等到公开测试的时候再收集反馈意见,但总是亡羊补牢为时已晚。这样的做法可能会导致产品在上线时与达成目标相差较远。
作者提出的三方面测试,第一点是可行性测试。这点完全可以在产品方案ing(产品逻辑输出过程中)时去和开发讨论。
对于小需求,直接询问即可;对于大需求,开发需要提前进行技术预研,讨论哪种技术方案对需求的实现更合适,兼容性和后续需求的拓展性更包容,有何技术障碍,是否需要跨部门的开发联动等等。
对于产品新人,切忌因「不好意思、这样问会不会很蠢等胡思乱想」而不去询问。因为等到需求文档写完、需求评审过程中发现技术障碍的代价远比起初大得多。
或者是在产品设计过程中,可以自己去百度一下某些问题的技术方案,拿捏不准再去问开发,这样做一来会让开发觉得你比较有「诚意」(因为你是已经带着自己的思考和解决方案去和开发沟通了);二来自己也能掌握基本的技术知识,能比较理解开发在说什么。
第二点是可用性测试。对于作者提到的「真实的用户、目标的用户」,或许不是在每家公司都能频繁地直接地接触用户,但是也可以这么解决:如果我的需求是forB端,那拿着原型去问班主任、业务主管(目标用户)的意见,了解他们的使用习惯即可。
但如果我的需求是forC端(可能是学员、家长),一种方案是在电话调研时顺便询问;一种方案还是去问班主任,因为他们是离家长最近的人;还有一种方案是加一位家长作为微信好友,长期保持电话联系,向朋友一样询问意见。
虽然作为产品需要向张小龙学习,10s内变成产品白痴地去体验一款产品,但产品经理终究不能代替真实用户的反馈意见,如果实在无法接触用户,或许身边的开发、测试都是值得一试的「真实用户」呢~

导师在我刚成为产品的时候,反复和我强调「向上管理」。
或许上司对产品新人来说,像是一种权威、严肃、面无表情的「怪兽」哈哈,比较幸运是能遇到像朋友一样的导师,但是我们更应该去思考,如何做好「向上管理,积极反馈」。
我的做法是:

在这本书的最后,Marty Cagan给出了一份产品经理的反省清单。从产品价值、产品设计、到产品管理、团队管理,都是我们每个人都需要去思考的问题。所以其实虽然人人都是产品经理,但做出好产品真的是难于登天呀!
最后我认为作者在「寻找出色的产品经理」中说的很对的一点,也是给自己今后从初级到高级产品的掌握能力,如下所述:最宝贵的经验不是行业知识或技术(这些都可能过时),而是打造优秀产品的流程、领导产品团队的能力、应对产品扩张的经验、个人对自己的认知,以及自我激励的能力。
文章来源:人人都是产品经理 作者:莫琳
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
微信作为一个用户体量庞大的一个熟人社交平台,在我们日常生活和工作中都会用到;而微信经过不断地发展也更新了很多新的社交功能,并且具有商业价值,朋友圈也是其中一个;本文作者分享了关于微信朋友圈被“折叠”的产品设计思路,我们一起来看一下。

最近微信朋友圈被“折叠”的设计引起了网友热议,褒贬不一。
有的人认为每天不用被铺天盖地的刷屏广告“淹没”了,有动力多刷一会朋友圈,终于有机会在茫茫广告里找到朋友的动态;但也有反对的声音,认为微信管的太宽了,如果不需要看,用户早就主动“屏蔽”了,希望微信团队可以改回来。

微信背靠10亿用户,每一个小的设计改动,都有可能引起“全民轰动”;面对如此庞大的用户群体,以及千人千面的需求,微信团队表示:
“朋友圈是用户分享和关注朋友们生活点滴的空间,一直以来批量或高频次发送营销性信息的行为,存在侵扰用户安宁、减损用户朋友圈体验的问题,(因此)被较多用户投诉。”另外,团队还表示:“根据《微信个人帐号使用规范》,此类内容(营销信息)一经发现,腾讯将根据违规程度对微信帐号采取相应的处理措施,包括但不限于折叠内容、将内容处理为仅发布者自己可见等。”
当产品面临质疑时,如何从众多的声音中,抽丝剥茧,删繁就简,找到与产品定位真正匹配的核心需求?通过下述三方面思路分析,我们一起来看看要如何抓住产品的核心用户。
解读他人的真情实感,即为共情,又叫做同理心,是体验他人内心世界的能力。
它包含三个方面的含义:
最近娃哈哈集团和斗罗大陆热门IP联合,推出新版低糖风味酸奶饮品,深度共情年轻消费群体。那么,他们是如何做到的呢?
结合了腾讯视频热播国漫《斗罗大陆》最新剧情,女主小舞“献祭”而死,而广告恰恰演绎了,喝了酸奶饮品小舞即刻“元气回归”。
首先对观众遗憾的心情,给予及时“补偿”;其次,运用广告语言,分别让男女观众产生强烈的带入感,比如:


我们在来看看小红书上面的部分评价内容,提到剧情、口味,低糖、适合谁喝,颜值高,均透露出对饮品的关注和喜爱。

娃哈哈集团借用《斗罗大陆》IP作为桥梁,将用户渴望找到安全感、成就感的自我体验,寄托在自己的产品上,叫做“心理投射”式营销。
所谓“心理投射”说得直白一些,就是“借物传情”,“借景抒情”,人们把自己内心的感受和内容,通过客观世界反应出来;因此,常常可以从一个人对他人对看法、以及自身的兴趣爱好,推测这个人的心理特征和意图,而不仅仅通过语言来解读他们的需求。
在访谈的过程中,提问是研究用户动机的可行性方法之一,但访谈不仅仅是语言交流,还包含肢体语言、微表情以及隐藏在内心深处的冲突和欲望,这些需求属于用户的不自觉欲望。
如果说自觉欲望是用户清晰的知道自己想要什么,那么不自觉欲望,就是连用户自己也说不清,道不明的欲望;如果把用户的自觉欲望比喻成冰山表面,不自觉欲望就是冰山深入海平面以下的部分。
比如,明知道吃蛋糕要长胖,但是还是忍不住要吃;明知道熬夜对身体不好,但是还是忍不住刷手机到午夜。
那种“忍不住”的感觉就是人们最深层的需求,吃甜食、刷手机可以让人心情愉悦,让人产生放松的感觉;而“控制”需要人们用意志力去规范,而非出于“本性”。
娱乐性产品重在激发人们的不自觉欲望,释放本性,比如《和平精英》为了让新手尽快融入游戏,自动匹配“机器人”和玩家战斗,让玩家赢得“很爽”,等玩家对游戏产生情感依恋,再逐渐增加和真人匹配的战斗。

而教育类产品要运用用户本性,鼓励用户形成良好自律性;比如在记单词第一天,写下学习计划并鼓励分享出去,在为用户细化目标的同时,“分享”行为形成一种“自我形象压力”,设计者撬动用户内心,向往自己变得更好的本性,慢慢让用户形成学习习惯。

以上我们从“释放-压抑”的纵向深度上讨论了用户面对自己欲望的处理方式,接着,我们在“自我-适应”的横向纬度来看看用户的处理方式;在社会中,人们在归属群体和独立自我之间进行权衡,两者向来也是此消彼长的关系。
比如,年轻群体在选择“追求自我”还是“适应环境”方面,也有了新的突破和巧妙的和解,具体体现在95后大多属于独生子女;他们是互联网最原始的居民,童年伴随着网上社交一起成长,更乐于在互联网上寻找志同道合的朋友,而非身边的熟人社交;形成一种“独而不孤”的社交氛围,在“独处”和“融入”环境方面相得益彰。



通过上述纵横两个纬度的标尺,我们可以建立消费动机分析模型,来解读大数据行为标签背后消费群体的渴望。

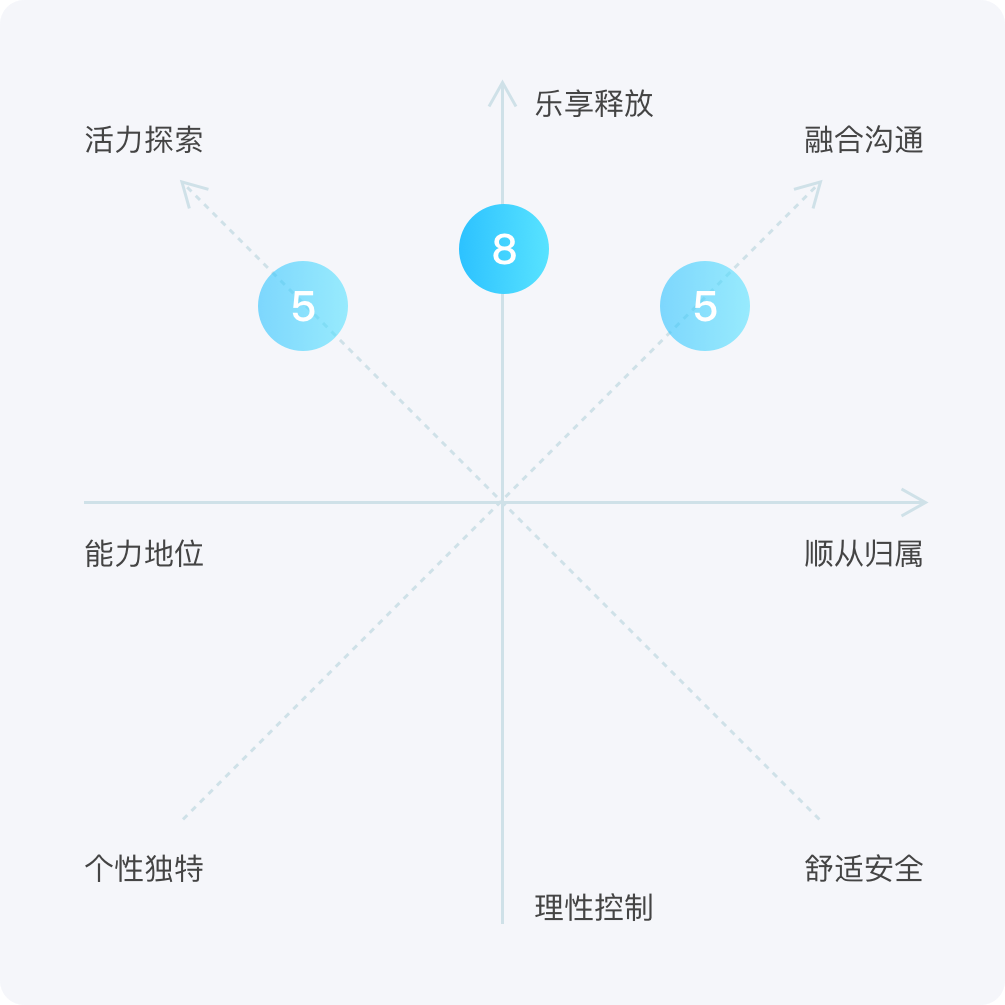
以B站为例,通过分析B站用户的兴趣标签,“顺藤摸瓜”式的洞察B站用户群体的核心需求;数据清洗后,我们收集到以下12个纬度的兴趣热门标签:
游戏高玩、漫画达人、生活记录、音乐家、好奇心学霸、吃货军团、时尚潮人、运动健将、铲屎官、数码发烧友、爱豆粉丝、汽车科技。
根据对上述兴趣的理解,每个标签可以按照如下表格进行拆分解读,最后对每种倾向进行统计。

合计出心理动机倾向最明显的三个象限是:乐享释放、融合沟通、活力探索。

而这些心理特性,正是符合B站作为24岁以下,年轻用户最爱的,文化社区的产品定位,把B站打造成用户释放自我、融合沟通、活力探索的平台。
B站的激励机制,极大鼓励up主的创作细胞,同时开发了他们探索的内在需求,为B站产出海量内容;而这些内容更好的满足了广大用户乐享释放、融合沟通的诉求,形成“自产自销”的良性循环。
2020年,B站弹幕频率出现最高的词语是“爷青回”,折射出年轻群体对青春、活力生活的渴望与留念;它频繁出现在B站弹幕上,也从另一个侧面反应出在B站是可以让这样的情绪栖息的场所,是B站深根目标用户,并获得良好反馈的体现。
最后,我们再来看看陪伴我们每个人的微信,产品定位很明确的指出是:“用户分享和关注朋友们生活点滴的空间”,旧版微信的开屏画面,暗示着“孤独”的个人与世界“相连”的深深渴望。
而刚刚升级的8.0版本,开屏动画简单的几句:“我看见你,我看见笑脸,我看见烟花,我看见一首歌,我看见你看见的”迅速让用户产生共鸣感,拉近产品和用户之间的距离,激活用户的“有你陪伴不孤单”的不自觉欲望;而新功能鼓励用户分享情感,情感外化的设计也很快上来热搜。

朋友圈自动折叠的内容,通常是用户直接复制、粘贴的内容;对于众多微信创业者来讲,思考如何做出有个人特色IP的朋友圈,想办法不断输出优质内容来打动你的朋友,才是事业成功的制胜法宝。
微信团队在庞大的用户群体中,做出与产品定位匹配的“取舍”决策,也将对产品的稳定发展,具有深远意义。
文章来源:人人都是产品经理 作者:设计师的翻车日记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计到了瓶颈时候需要打破瓶颈的好方法就是否定,否定自己之前做的一切东西开始去探索学习新的设计方向与用户体验。
AJAX之父Jesse James Garrett在2007年出版了一本名为《用户体验要素》的书,提出了从5个要素自下而上的建设用户体验;从最早这本书针对web端的设计到现在移动互联的app设计,因为其超强的普适性和实战指导性被广为流传为UX设计中经典的项目创建与研究的方法论。


2008年,当你宅在宿舍玩游戏,发现已经很晚了,你打开饿了么APP,点了一个蛋炒饭,半个小时后就有人把饭给你送到宿舍。你禁不住说道“Aha,原来在这个APP中可以足不出户就能吃到身边的美食!”
2015年,当你在学校散步,发现有很多辆小黄车,然后下载一个APP就可以将车子骑走,你会禁不住说道“Aha,原来共享单车可以这么便宜就随便骑呀!”
好的产品一定是企业服务能力的体现,要保证每一个产品功能都能落地实施,否则产品只是镜花水月。没有能力去支撑的产品都是耍流氓。因此要基于企业的发展布点规划,每一个我们做出的核心决定,都应该建立在我们确切了解的基础上。
但一个好的软件之初应该去怎么思考未来设计的方向呢?通过5w1h指导我们更加全面的考虑问题并高效解决问题。

弗洛伊德认为,如果将人的整个意识比喻成一座冰山的话,那么浮出睡眠的部分属于意识的范围,淹没在水下的那片深不可测的部分属于意识的范围,而链接意识和无意识的那层面属于前意识的状态,这就是著名的“冰山理论”。

无意识设计是深泽直人提出的理论,是指通过有意识的设计实现无意识的行为。无意识并不是真的没有意识,而是人们知道自己需要某些东西,但还没有意识到到底需要什么。

以商场购物流程为例把握整体环节
用户体验顾名思义就是“用户使用产品时的心理感受”。用户体验可能来自产品给用户留下的第一印象,也可能来自用户长期以来感受到的正面或者负面影响。理想的用户体验是用户感到高兴、满足、骄傲甚至是爱上这款产品。

通过问卷调查等方式对用户进行调研,收集用户对产品的反馈,分析用户认为本产品中最有价值的功能点是什么?做了什么关键动作才认识到产品有这个功能点的?收集汇总产品的一些关键功能点之后进行分析,思考产品想要解决用户最大的痛点是什么?产品是如何解决这一痛点的?竞品是如何解决这一痛点的?我们与他们的解决方式有什么不同?如何让用户认识到产品的价值等。
通过上面用户超市购物逻辑的分析/发现/了解/反思,可以精确的了解到当前电商软件设计中的分类/购物车/购物卷/配送等功能的设计应用的必要性。

战略层中明确了用户需求和产品目标后,范围层就要确定做哪些功能、提供什么内容来实现产品目标。

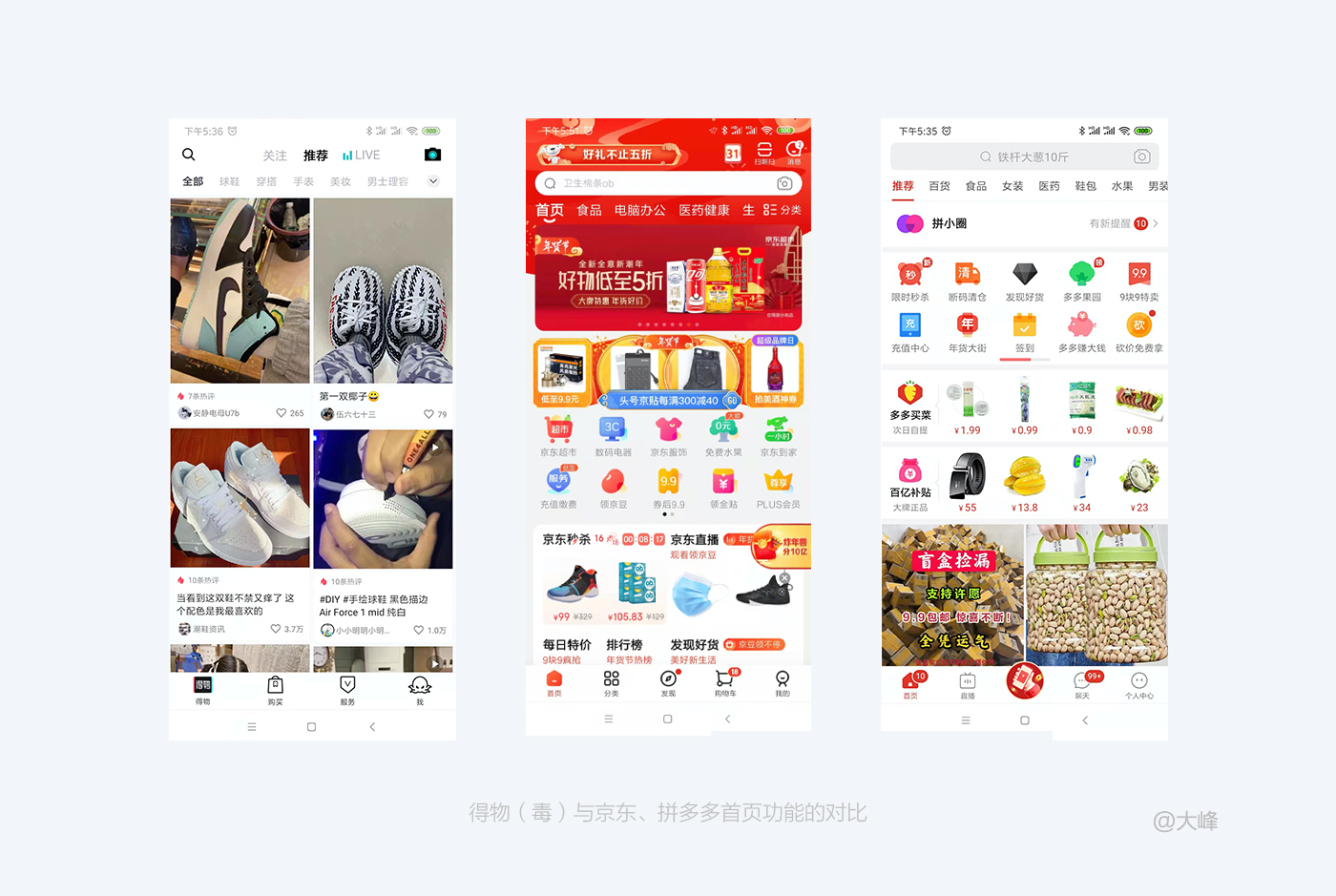
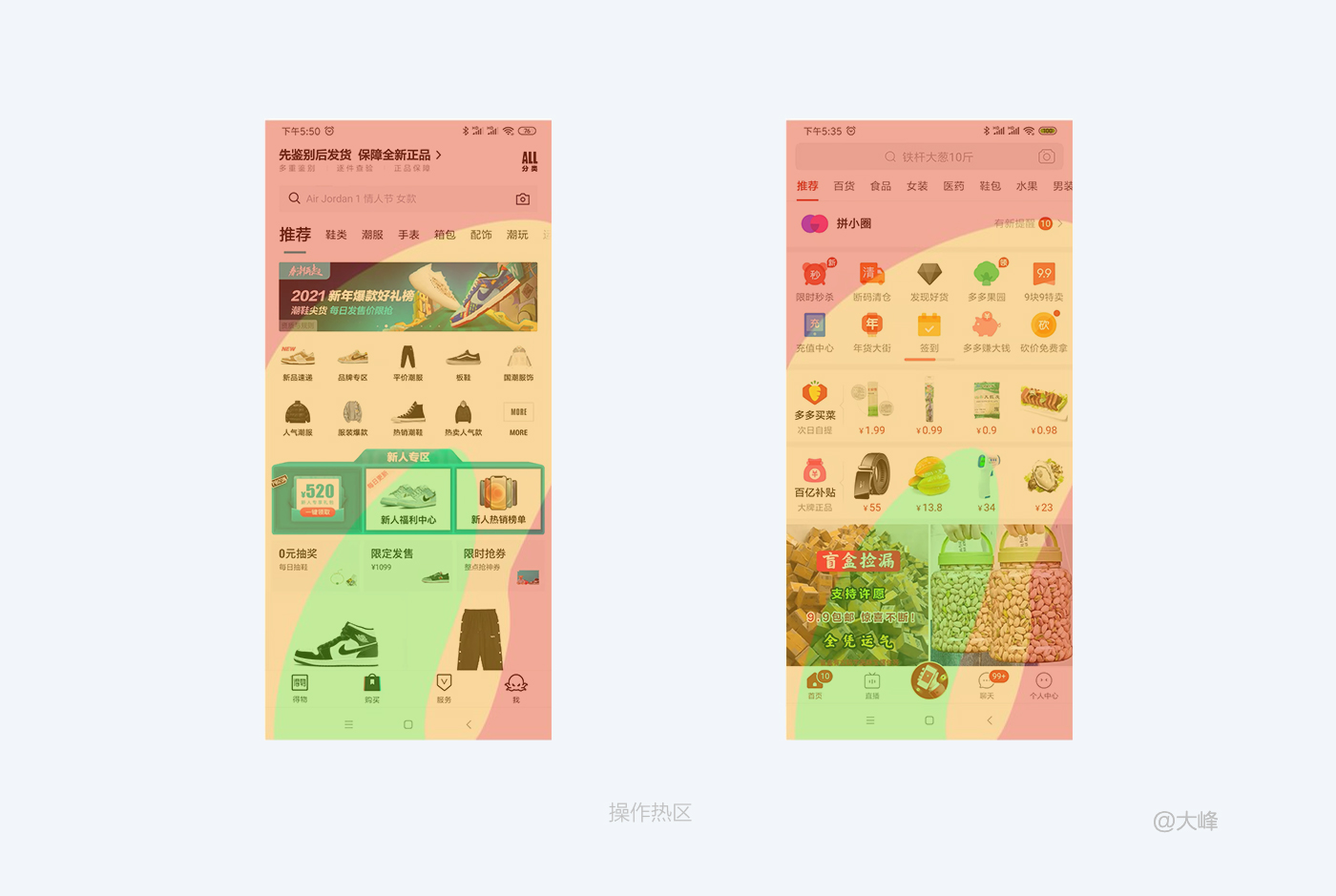
上图可看同样的购物app首页功能却有着极大的不同,拼多多与京东还是以传统的电商页面为主,而得物(毒)却以一种展示形式呈现出来。为什么得物要以展示性功能进行首页的展示,而京东和拼多多要以商品为主去展示整体功能呢?

在我看来因为面对用户整体的不同,整体功能和展现内容也有不同的展现,如计划需求型的商品有固定的需求或者确定的购物计划才去进行需求型购买。而对于潮牌的用户群体是因为在购物现场见到某种产品或某些营业推广、广告宣传,提示或激起顾客尚未满足的消 费需求,从而引起消费欲望决定购买,其实这是购物现场刺激的结果,是的一种刺激冲动型消费。

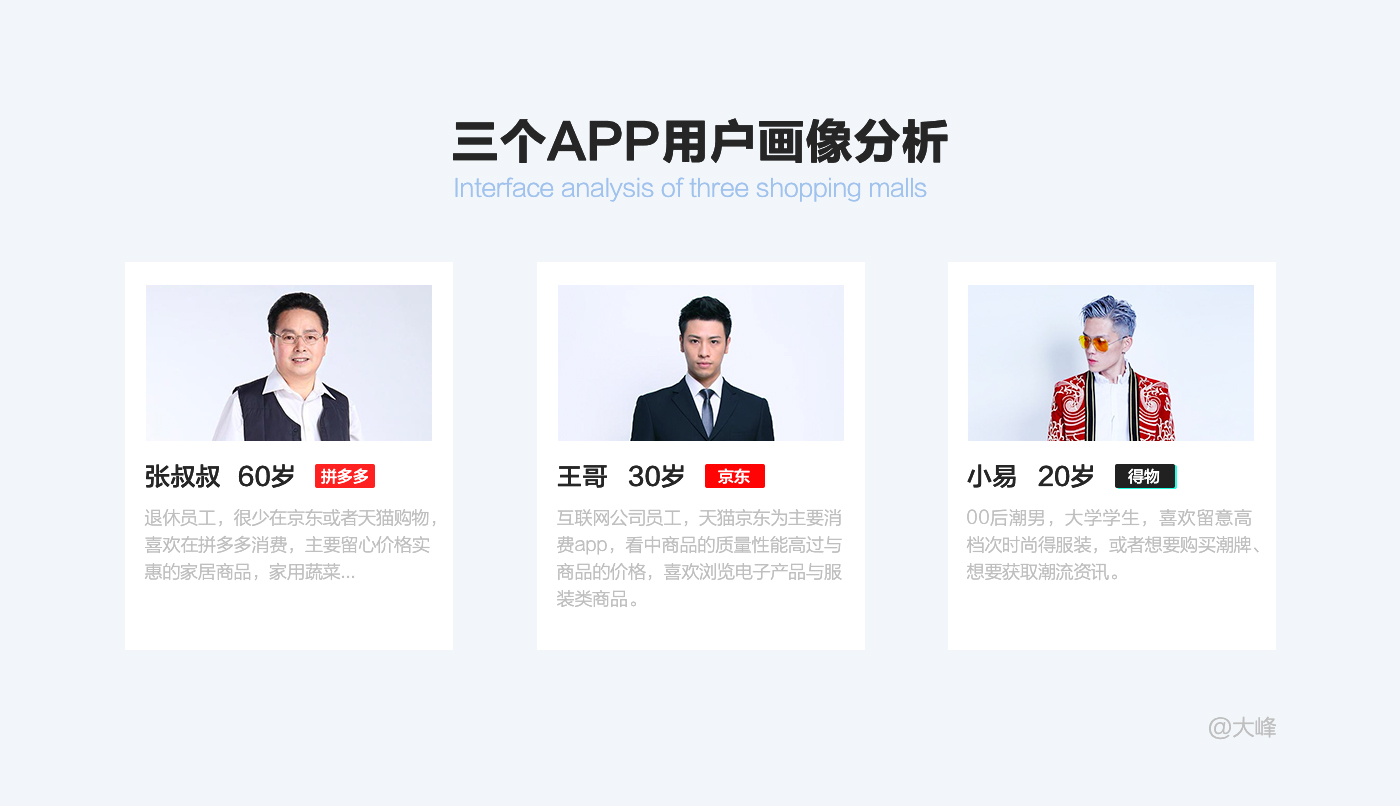
好的产品设计是顺势而为,而不是重新定义用户体验,更全面地了解用户画像,可以帮助我们作出更有方向,更符合用户需求。

在设计主要的页面的时候需要问自己几个问题,功能导向是否符合产品目标?核心功能板块是否缺失?页面布局是否一致等问题。

通过观察以上的功能但是却又有很大的不同,在拼多多首页的设计以产品为主,而得物app却以用户分享页面为主;拼多多设计风格为一种较为“接地气”的页面,得物app却以一种“高端时尚”的页面。

为什么要以这两种风格去设计这两款软件呢,同样是国内大的电商平台,为什么一个风格高端时尚一个“低端混乱”?
模拟用户的行为,当一个产品可以模拟用户的行为,将用户代入真实的情境中,用户就会对产品产生深刻的认同感。在以用户画像进行分析,当一个60岁的叔叔,晚上5点准备为一家人去做晚饭之前,去给家人买菜。他是更喜欢去高端的专卖店去买还是去一个脏乱的菜市场去买菜呢?结果显而易见在会更加倾向于市场,因为市场给人最直观的印象就是价格便宜,能以最便宜的价格去买到自己想要的物品。
再进行一个用户画像进行分析,一个00后的潮男,他要为自己买一款好看的球鞋,他的购买路径是什么呢?首先他需要去了解什么样的什么品牌款式的鞋才是最时尚的,其次他会选着一个最专业的品牌专卖店或者大的电商平台去进行购买,因为这样能给他最大的品牌保障。
通过以上这两点才能更加诠释一个产品的设计方向和最佳的用户体验。


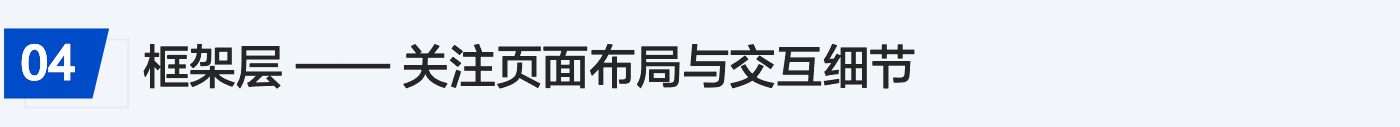
根据尼尔森F模型,我们可以得出几个心理暗示:
用户快速扫视时,具体的文字并不重要
多用小标题、短句引起阅读者注意
将重要的内容放在最上边


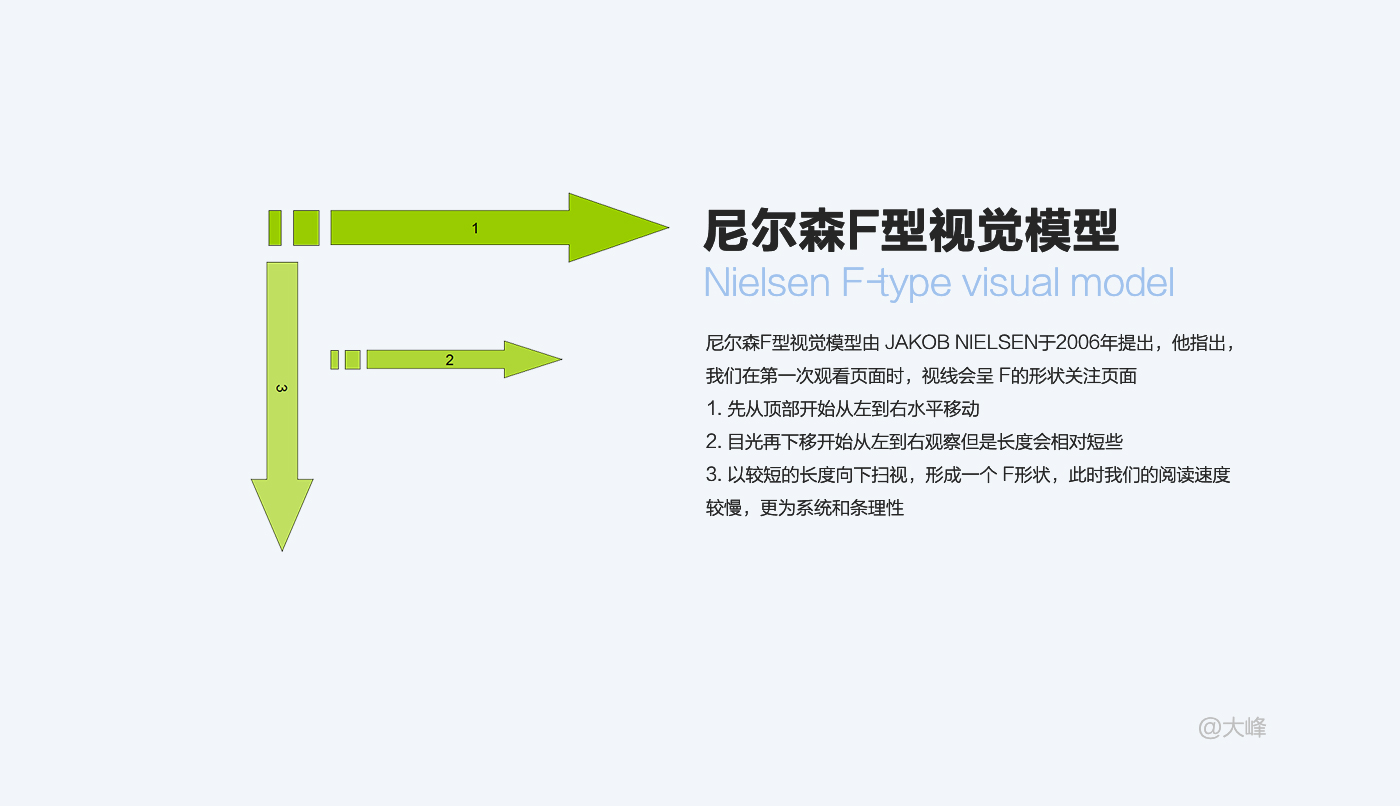
其实,拇指操作热图最早是由设计师Steven Hoober于2011年的书《Designing Mobile Interface》中使用,其中的绿色部分被他称为“单手握持时拇指触摸最舒适的区域”。这些区域的测量是通过1333份观测分析总结出来的,这些分析数据还表明,49%的用户习惯于单手握持手机,用拇指操控屏幕,而用另外一只手做其他的事情。同样是基于当年的这些报告,还获取了以下信息:
36%的用户会双手环抱手机,用其中一只手的拇指操控屏幕
15%的用户会用双手握持手机并用两手的拇指操控屏幕,其中90%的用户操作时习惯屏幕竖着,而10%的用户偏向于横屏操作。

结合触屏拇指热区和推导模型,将高频操作放在最容易点击位置,降低用户使用成本,提升用户体验。



合格的设计师能够绘制风格统一的图标,而优秀的设计师能够创造风格独特的图标。我们是否能够在最求大小一致、圆角一致、线宽一致、视觉一致和配色一致的同时,为它的视觉表现力加入更多的创意呢?
心理学认为,情感是人对客观事物是否满足自己的需求而产生的态度体验,当这种需求得到满足时,人们会产生愉悦、喜爱、幸福的情感。延伸到APP设计中,在产品加入情感化设计可以成为用户之间的感情的传递桥梁,增加用户对产品的好感度。情感化设计不是轰轰烈烈,有的时候仅仅是一个icon,一个图片一句话。情感化设计让产品变得有温度,让用户获得愉悦的使用体验,这些简单的细节设计充满了积极的情绪。它满足产品的功能性和易用性的同事追求更高层次的目标。

情感化设计在空白页设计中发挥着巨大的作用,他通过设计手段来减轻用户在看到一个毫无内容的页面时产生的挫败感。
Tabs是APP设计中最常见的控件之一,它帮助界面进行快速的信息分类导航。在视觉表现形式上,Tabs和标签栏同样也分为选中状态和未选中状态,一个好的Tabs既要有设计感又符合产品特性。在一个APP中有许多的界面,每一个界面又有许多的元素,那些同类的元素应保持统一的设计样式。通常个人中心的人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延展使用。或者独特的产品外观、logo、ip形象,也可以作为视觉符号的一种,延续到其他的界面中。这样这个界面就被统一的设计元素联系起来了,给用户始终如一的一致感,增加了极强的品牌效应。并将这种情感投射到产品,从而提升用户对产品的认同感和忠诚度。

我们还可以从品牌基因中获取灵感,品牌作为用户熟知的形象是个绝佳的来源。从品牌形象中提取具有独特气质的视觉符号作为Tab选中状态,既让界面视觉独一无二,又进一步强化了用户对品牌形象的认知。

作为中国最大线上购物平台之一的天猫,其品牌最显著的特征就是那只大脑袋小身体的黑猫,而它的“猫头”也成为天猫每一次品牌推广的必要元素。其中最受瞩目的就是“猫头”
联合营销海报的设计,已成为天猫与大品牌一起联合营销的传统项目,通过设计创意淋淋尽职地表达出厂商的品牌精神和各自倡导的生活方式。
从品牌图形中提取具有鲜明特征的形状作为设计语言,也是一种设计风格的最好表现。
文章来源:站酷 文章作者:大峰_Design
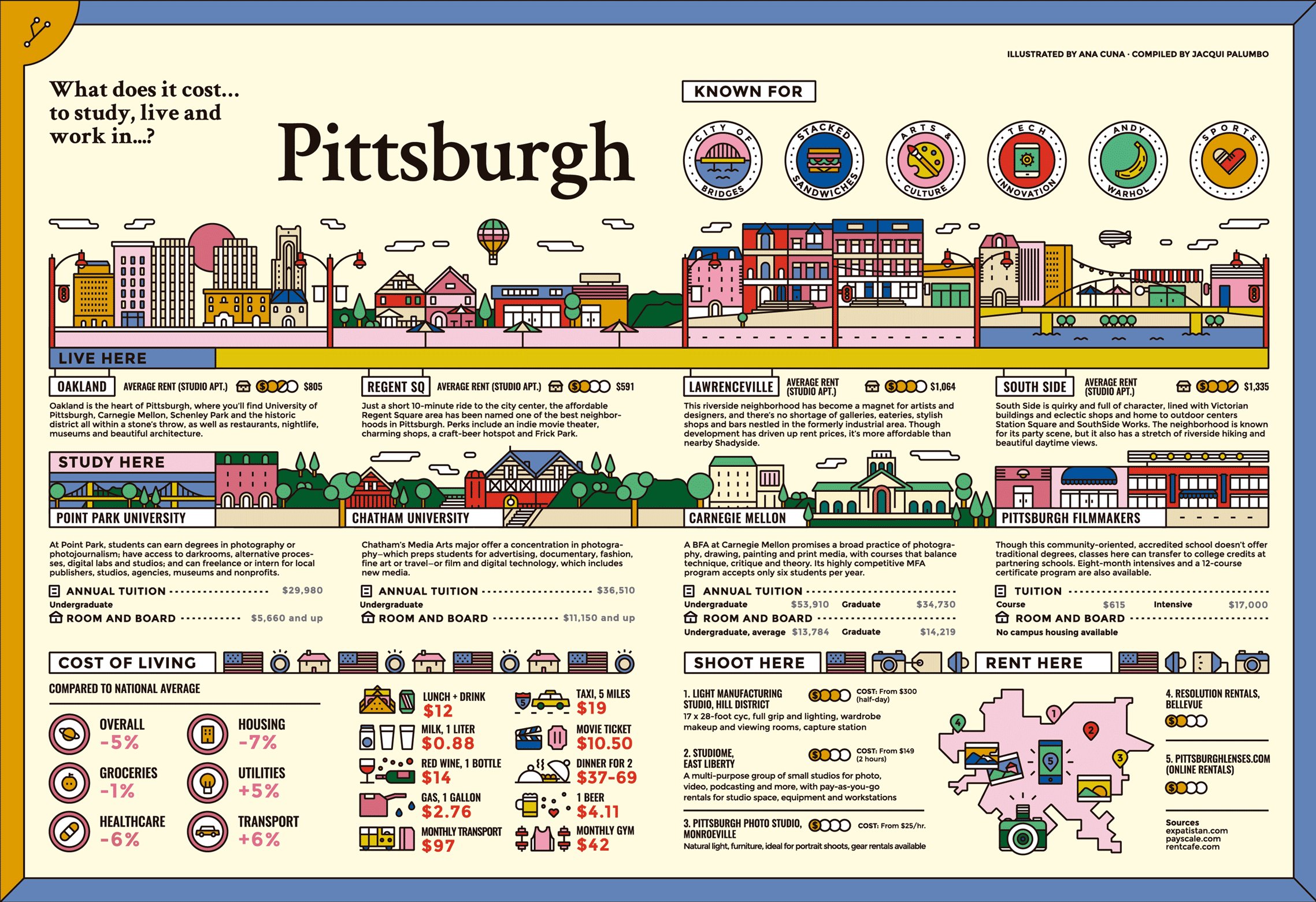
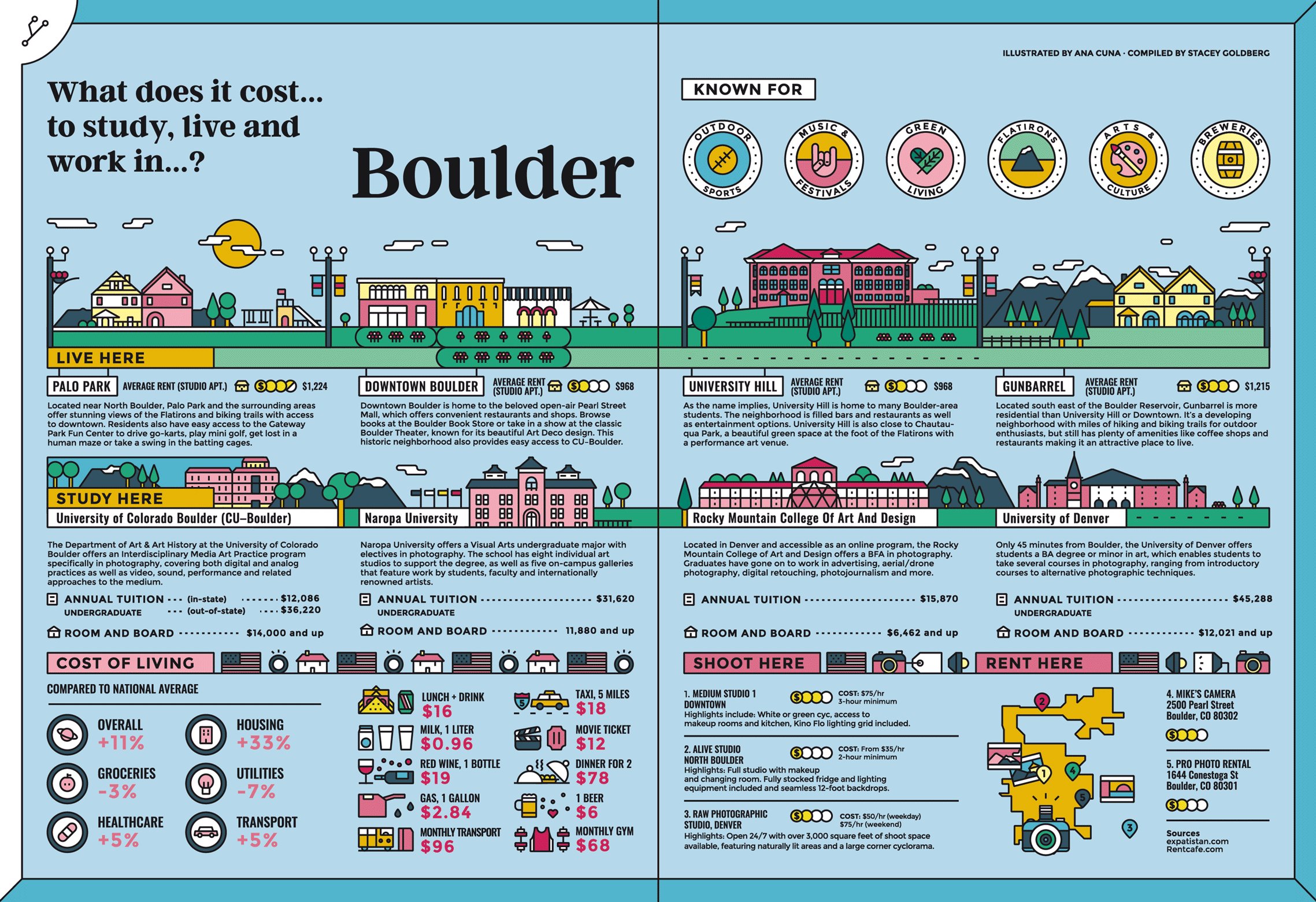
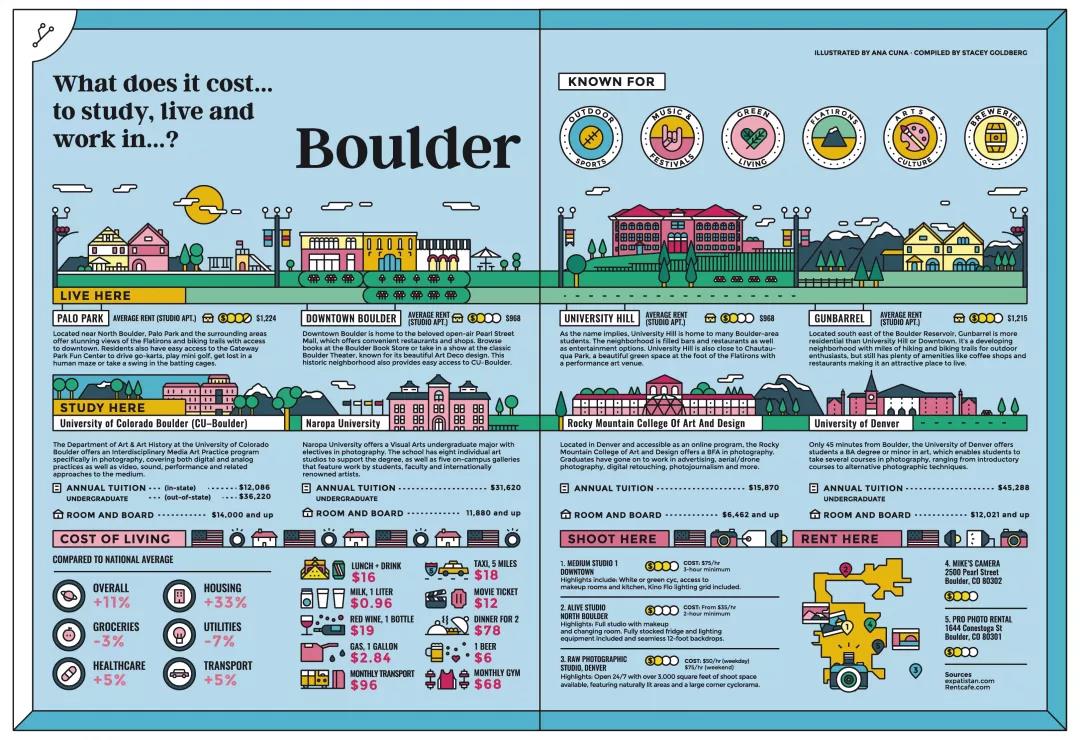
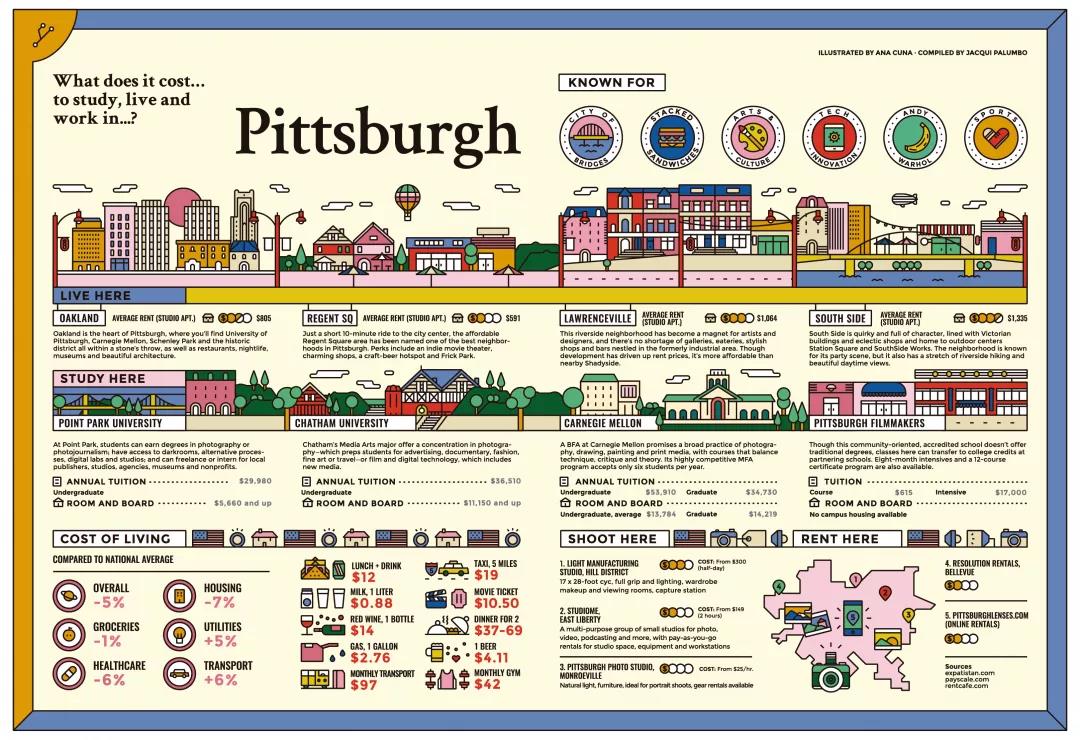
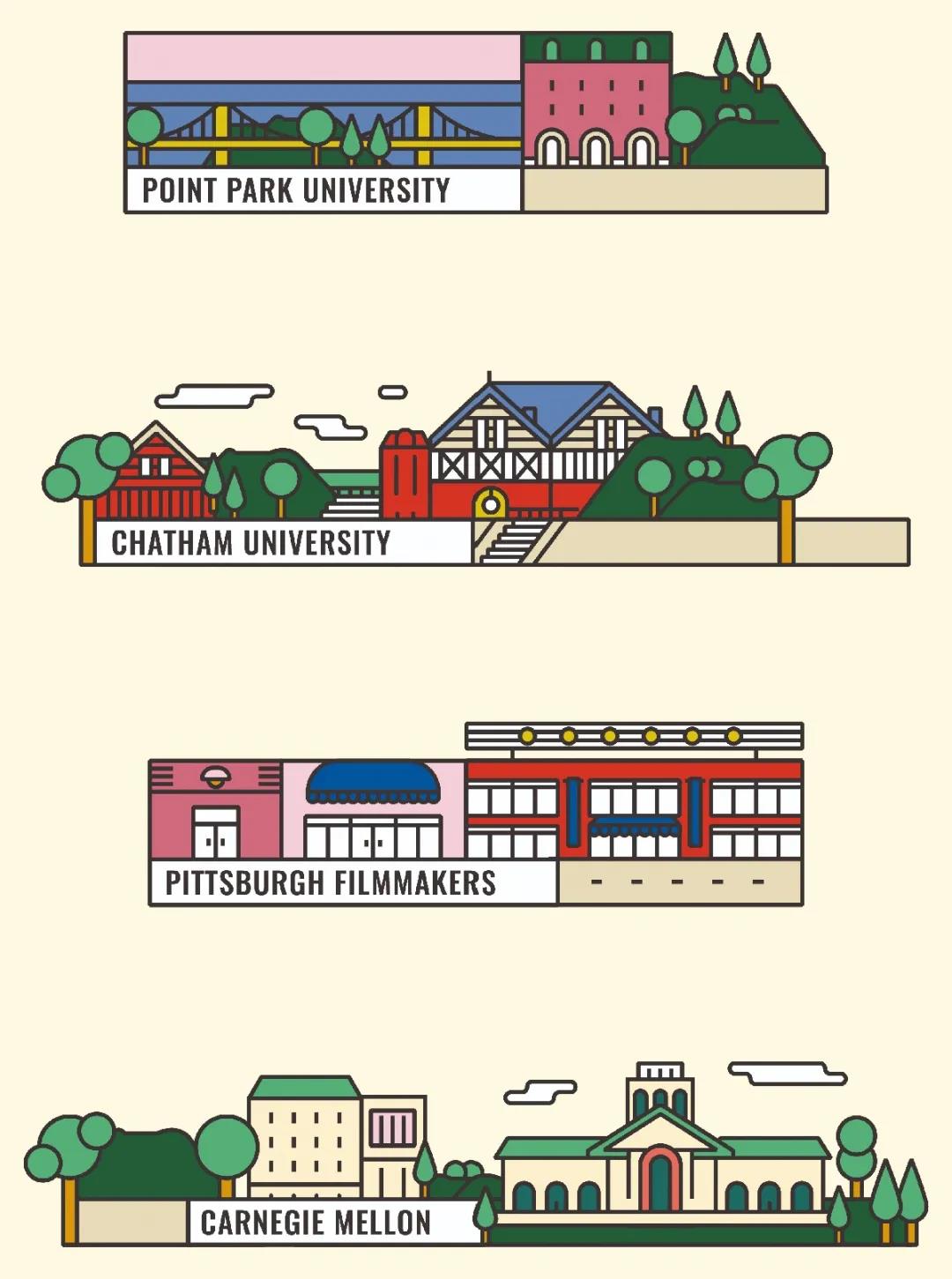
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务娜•库娜是西班牙马德里的一位自由职业插画师和设计师以及欧洲设计学院的信息图表课程教师。
安娜•库娜是西班牙马德里的一位自由职业插画师和设计师以及欧洲设计学院的信息图表课程教师。她参与过多个插画项目,为音乐家、书籍封面、杂志内容、纺织产品以及漫画制作插画,同时还合作过Monocle 杂志、《快公司》、PDN、Netflix、微软、福克斯、Snapchat 等品牌。
FILTROS MADRID
▲BUSCADOR VIAJES
▲BUSCADOR VIAJES
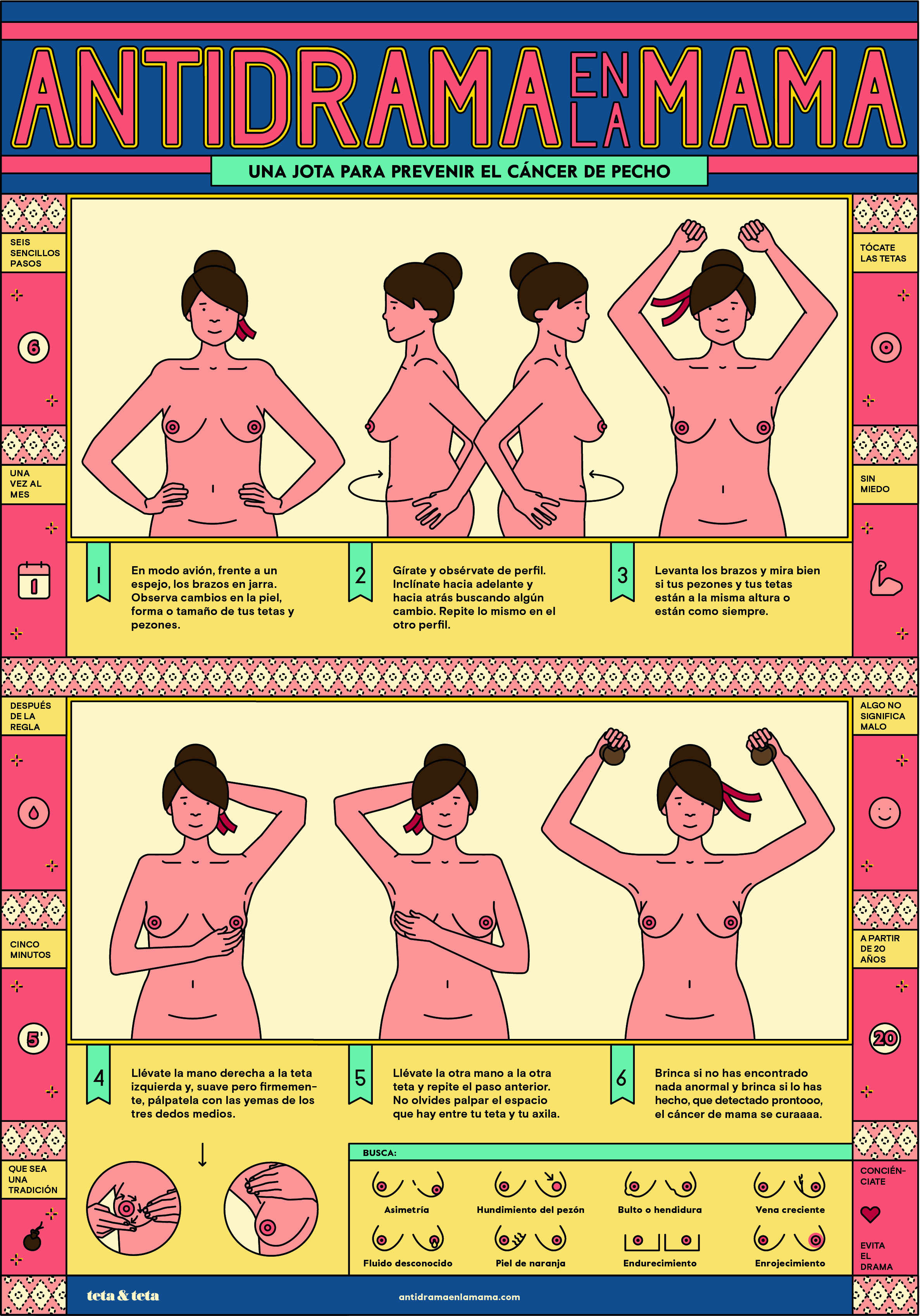
把握信息表达的张力、排版能力、插画创作以及整体设计感,对信息图表设计师来说各有各的挑战性,也让信息图表设计逐渐发展成为现代平面设计中的一大重要门类。
文章来源:站酷 作者:BranD杂志





安娜•库娜
信息图表:框架、分层、排版、插画
#信息图表由文字、数据以及图像组成。


Q1



Q2






Q3



Q4





Q5




Q6




二次确认的主要作用是防止误操作,以及警示操作带来的后果,避免用户无意之间执行了本不想做的操作。从用户流程图中我们不难看出,二次确认是一种打断用户流程的设计,只是迫不得已的折中方案。所以在是否使用,如何使用上需要有一定的考虑,否则会适得其反。

我们可从操作的可逆性,严重性,复杂度和操作频率进行前期分析,即用户的操作是否可以撤回,是否会造成严重或有涟漪效应的后果,是否经常做这样的操作。下文将操作的危险程度分了三个级别,对不同类型的二次确认模式进行说明。
对于低危操作我们可以不设置二次确认,或只在危险程度升高时再和用户确认。
1. 操作基本无害,不设置二次确认
一些非常常规,很好注意到变化,或者容易回滚的操作无需配置二次确认。例如新建文件夹,复制文件,完成一个代办事项等。

2. 达到危险性后再进行确认
这种场景比较特殊,我们用一个例子说明。比如当用户处于一个有两层级别的托盘,第二级的新表单没有完成填写,就点击了表单托盘的关闭按钮。我们可以让页面滚动到用户没有完成的地方,通过条幅提示,标红或闪烁等交互方式提醒用户。按照此时危险级别,我们仅需采用低强度的沟通方式,让用户明白操作的问题即可。

然而假如用户点击的是浏览器的标签页关闭按钮,其危险级别就很高,系统很可能抛弃用户未完成的表单导致数据丢失。此时我们可以通过前端技术,在用户点击浏览器的刷新或关闭按钮时,弹出二次确认对话框。

日常的一些操作,如提交表单,删除文件,发送交易等,若被用户在没有明确后果的情况下执行,会造成难以补救的不良影响,但后果不至于完全不可挽回。我们可以在此危险范围内,配置不同形式的二次确认流程。
1. 即时撤销
撤回提醒一般针对操作频率高且容易回滚的操作。例如在线上网盘删除或移动文件后,通常会弹出一个 toast 提示,告知用户成功执行了操作,并显示“撤回”按钮,让用户在误操作时可以快速回滚。

2. 提示信息
提示信息是二次确认最常见的一种,适用场景广泛。系统会在用户执行操作时打断,提示后果并询问是否继续。其界面表现形式比较丰富,例如购物时的结算账单页,转账时的确认页,退出程序时的文件保存弹窗等等。

3. 垃圾桶或类似的临时承接结构
临时承接结构适用于有不良后果但操作频次高的场景。如果用户经常需要做一些有破坏性的操作,我们可以在系统中布置一个用来临时承接这些操作的结构,而不直接执行破坏性操作。如此设计有两个优点:用户不仅可以随时反悔,而且避免了系统总是打断用户的高频操作。

例如大部分操作系统删除文件时只是将文件移动到垃圾桶,并不会造成实质伤害。二次确认只会出现在用户需要清空垃圾桶时。这便通过临时承接结构缓冲了用户的破坏性操作,同时避免了频繁打断用户。
执行后果极其严重且无法挽回的操作,例如删除账号,删除虚拟币钱包,抹除设备数据等时,系统需要用户仔细想清楚,完全理解即将发生的事情并接受后果,此时可采用拦截性强,步骤多的确认方式。但请务必注意,即将列举的几种设计会给用户带来一定程度的挫败感。除非万不得已,尽可能考虑上文中的设计方式。
1. 按钮倒计时
在确认按钮上倒计时,给用户一段冷静的时间,倒计时完成后按钮才变回可用状态。

2. 多次询问
多次询问是一种较为粗暴的确认形式,通过不断地警告让用户确认。大家可能依稀记得苹果手机的重置流程:首先需要输入苹果账号密码和设备密码验证身份,再通过两层二次确认弹窗,系统才会开始抹除数据。

3. 勾选并接受后果
将说明部分拆解成复选框,用户依次勾选并接受后果之后,执行按钮才会变成可用状态。通常用于有严重或复杂连带后果的操作。例如删除虚拟币钱包时,软件会让用户接受:未备份密钥的资产将永久丢失;没有服务商可以找回资产;软件方不承担任何连带责任。

4. 输入操作对象名称
常见于底层目录的删除等操作。用户需要正确输入操作对象的名称才能执行,步骤较为繁琐,非常耗费用户精力,但很大程度上可以规避用户操作错误的对象。

5. 冷静期(非二次确认)
当注销脸书等账号后,服务会将账户信息继续保留一段时间,若冷静期内用户重新登录,账号信息会自动恢复。冷静期的设计原理和 2.3 节介绍的临时承接结构有异曲同工之处,其并不属于二次确认的范畴,但针对高危操作给予了用户反悔的余地,故补充在这里。

无论是从人本主义还是功能的角度,二次确认都应让用户能够快速理解弹窗的意图并作出判断,减少使用中的挫败感。下面罗列了一些能够提升使用体验的设计点。
1. 文案的编写
无论是从人本主义还是功能的角度,二次确认都应让用户能够快速理解弹窗的意图并作出判断,减少使用中的挫败感。
标题文案为简明的疑问句。
用户映入眼帘的应是一个问题,也就是程序为什么打断了用户,需要用户确认什么操作。同时标题的内容不宜过长,对操作后果的详细解读可作为描述信息放到弹窗内容中。

不要强加说明语句。
尽可能减少常规型二次确认打断用户的时长,如果能够用一句简单的标题讲清楚,则无需增加说明,让用户快速理解,快速决断。

按钮文案指明操作后果且无歧义。
有些操作比如“取消订单”中包含了“取消”一类的字眼,为避免歧义,按钮的文案应尽量不使用“确定/取消”。可将操作带来的后果直接写在按钮上,减少误会。

2. 避免滥用
在设计时不仅需要从操作的可逆性,严重性,复杂度和操作频率来考虑配置何种形式的二次确认,甚至绕开或不配置二次确认,尽可能减少对用户的惊扰,否则不仅降低体验还可能会让用户忽略真正的威胁。这里举三个日常很容易接触到,通过流程优化避免了二次确认的例子:
免密支付:
用户可以设置在一定数额范围内转账时不进行密码确认。在此数额内的交易即便发生异常,损失也比较轻微,而且平台可以帮助追回。

草稿:
当用户在聊天软件的对话中输入了内容,或是在邮件服务上新写了邮件,但没有发送就退出了程序,用户重新启动后,大部分聊天或邮件服务会以草稿的形式将写入的内容保留下来。既避免了退出时的二次确认,也没有造成数据丢失。

底层的版本控制功能:
苹果电脑的操作系统内建了文档版本控制功能,用户关闭文档时系统不再询问是否需要保存,因为文档每隔一段时间就会在后台自动生成一个版本。用户可以随时回滚到旧版本,甚至从旧版本中拷贝内容。

与任何界面设计的原则相同,二次确认的设计重点仍然是人文关怀。要让用户从容使用系统的同时,避免触发无意的操作。本文的由来在于做项目时发现目前网络上对二次确认模式的讲解大多偏理论,所以后期对该界面模式做了一些梳理并分享出来,希望有帮助到大家!
文章来源:优设 作者:京东设计中心JDC
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
数据可视化实践案例帮助你思考在执行可视化设计时需要注意哪些方面以及如何让你的用户理解可视化图形。

数据可视化一直处于大热的状态,已成为互联网产品的基本配置。它用于各种行业,从商业智能到信息传达,帮助用户更好的理解数据背后的故事。
我们的大脑善于处理可视化信息,这使我们更容易理解图表或图形中可视化的数据,而不是表格和电子表格中列出的数据。一个伟大的数据可视化应该利用人类视觉系统的优势来呈现数据,以便数据被吸收和理解。它应该考虑用户对视觉处理的了解,提高并简化用户的数据体验。
目前有很多工具和框架可用于构建数据可视化图形,今天我们一起回归可视化设计的基础,了解是什么让数据可视化有效?在设计数据时我们应该遵循哪些指导原则?
以下 10 个要点和实践案例将帮助你进行思考,完成丰富、有洞察力的数据体验。
PART 01
可视化以视觉表现形式,将信息以概要形式抽提出来,提供上下文并描述数据中的关系。虽然设计师对给定的一组数据集中的模式和关系没有任何影响,但他可以根据用户的需求选择显示哪些数据以及提供怎样的语境。毕竟,就像其他产品一样,如果用户无法使用它,那么可视化就毫无意义。
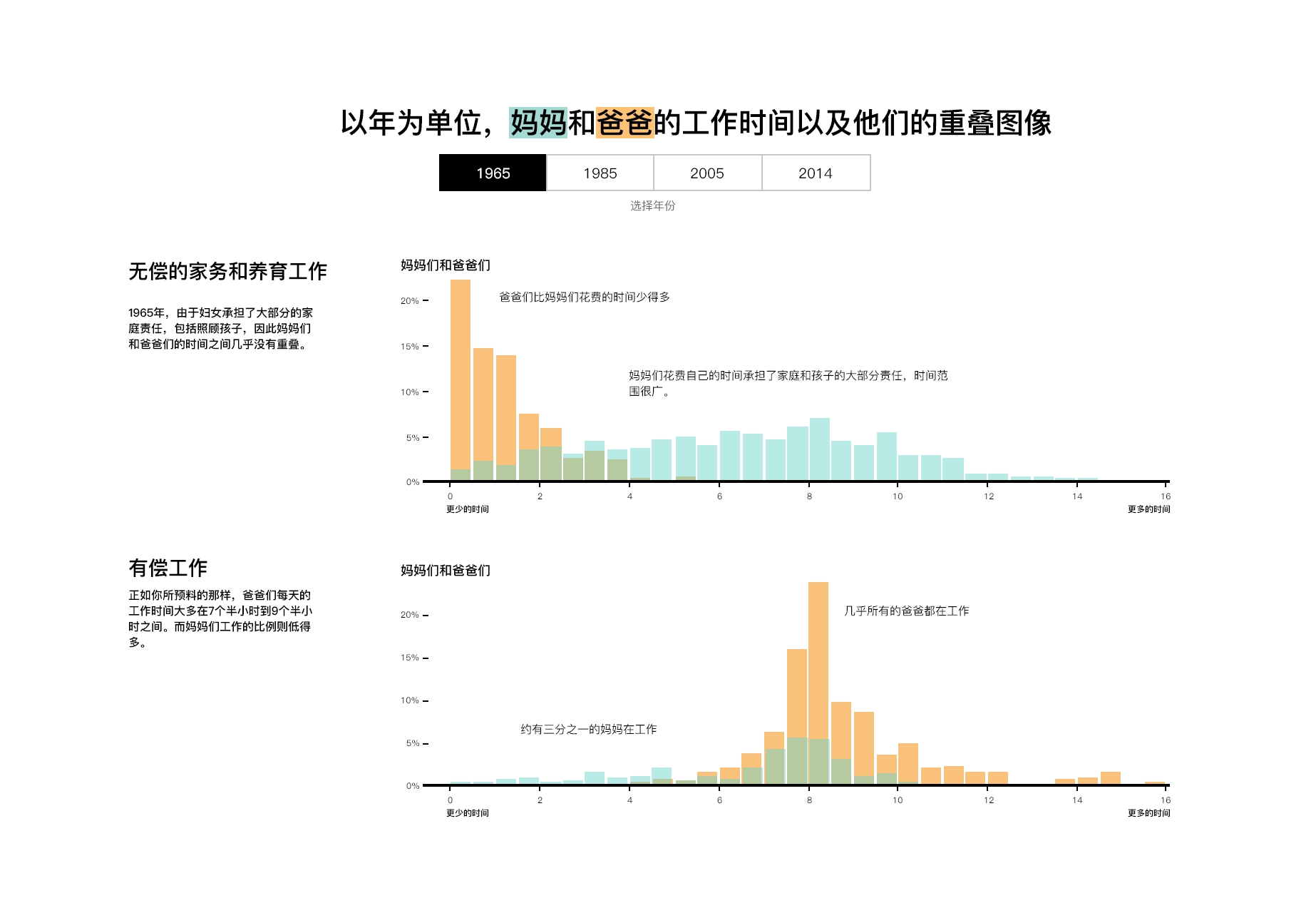
为新手用户设计的可视化产品应该是结构化的、明确的和有吸引力的。他们应该用文字直接说明受众应该从数据中得到什么。

转换双亲的工作时间:妈妈 VS 爸爸
另一方面,面向专家用户的可视化产品可以显示更精细的数据视图,以驱动用户探索和发现。细节和数据密度应该简单明了。
工作来来往往:国民失业情况
PART 02
《纽约时报》网站上只有 10 - 15% 参与可视化交互的用户实际点击了按钮。《纽约时报》的图形团队制作了一些业内最好的可视化作品,但几乎没有人与这些作品互动。
这表明,在可视化设计中,我们不能依赖交互操作帮助用户建立理解。关键数据不能隐藏在交互操作后面,而应该明确的展示在图表中。
然而,怎样在可视化中融入交互比较好呢?
设计师应该允许在图表中整合更多数据(排除非关键数据),允许感兴趣的用户更深入地研究数据集。
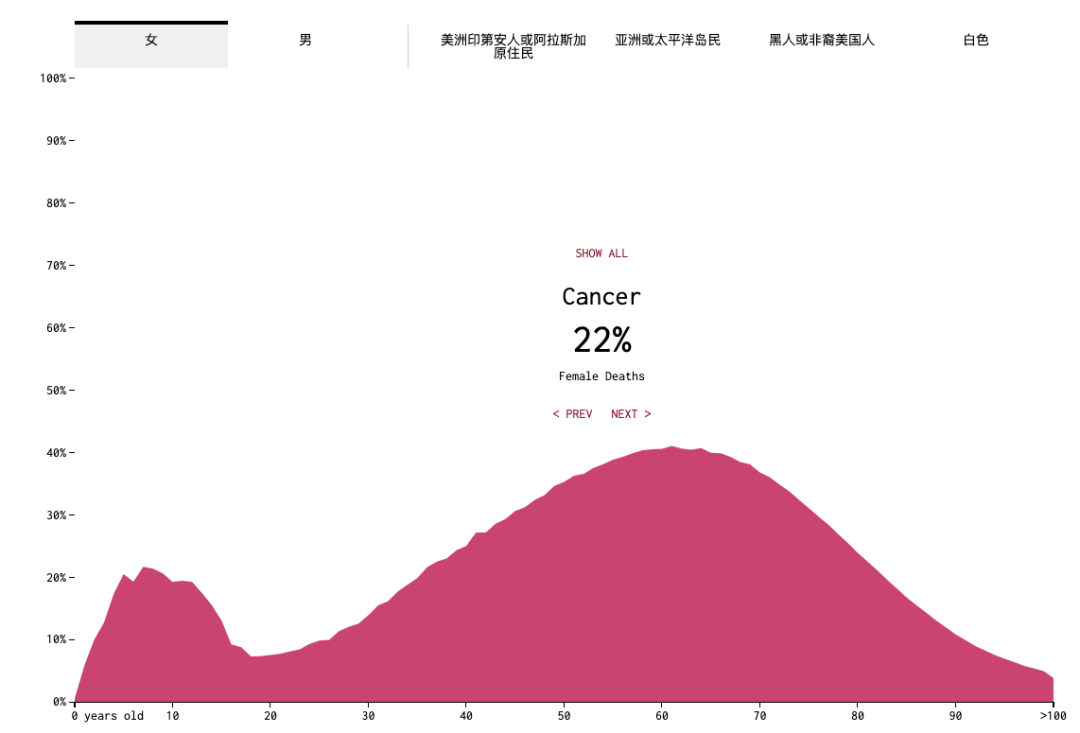
Nathan Yau 的流动数据是在可视化中合理应用交互操作的知名案例,在可视化行业中广泛应用。下图是他在关于死亡原因和预期寿命的图表应用交互操作的案例,顶部 tab 可以切换数据展示维度,点击曲线,可以看到对应的数据。


2005 年至 2014 年的死亡率数据:死因如何因性别和种族而异
来源:https://flowingdata.com/2016/01/05/causes-of-death/
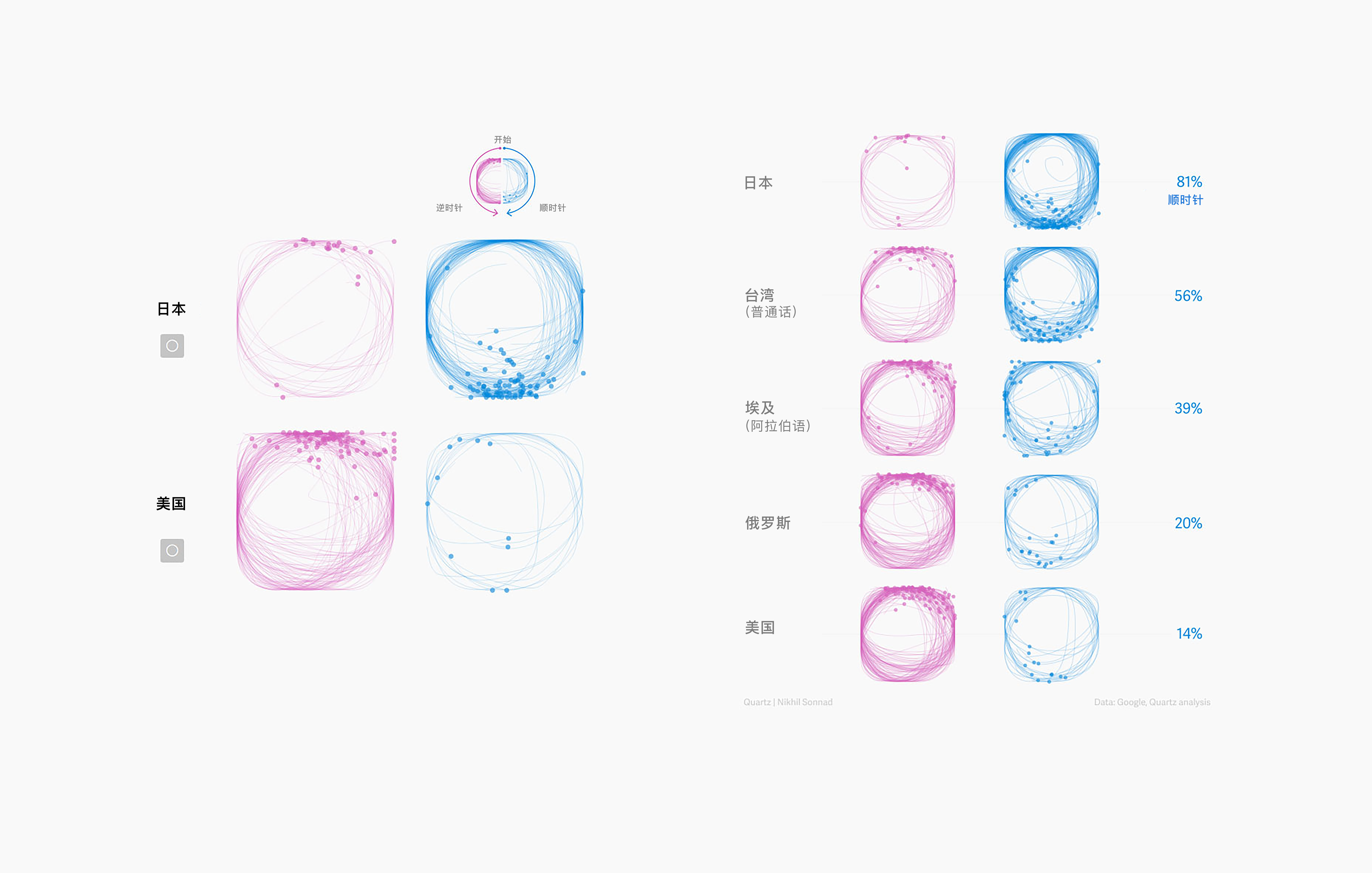
或者,交互可以用作吸引点,让你的用户在浏览图表之前,就亲自参与该项目。看看 Quartz 这款有趣的书写和文化作品。这件作品首先要求读者在文化形态的分析概述之前,简单地绘制一个圆圈 ,这个圆圈展示了有效的可视化的特征。

画圆圈的方式说了很多关于你的故事
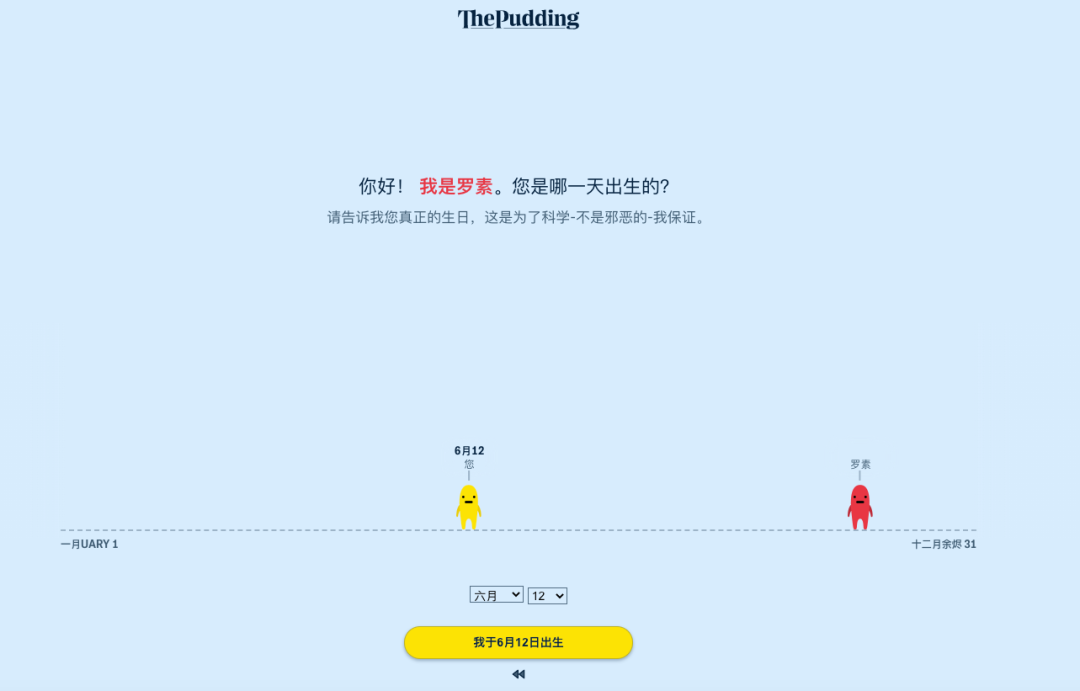
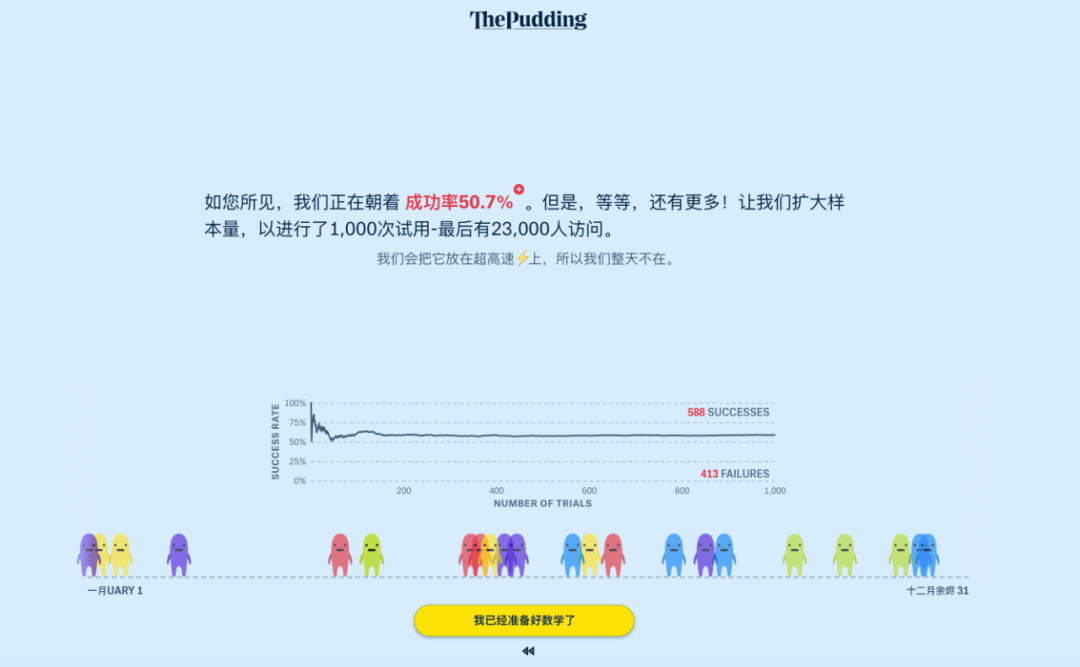
同样, The Pudding 最近发布了一个交互式可视化软件,向读者讲述有关生日悖论的知识(生日悖论,指如果一个房间里有 23 个或 23 个以上的人,那么至少有两个人的生日相同的概率要大于 50% )。虽然大多数非统计学家可能会发现生日悖论,这是概率论中的一个标准问题,非常枯燥且不直观,但这种可视化使得它看起来有趣且易于理解。创作者融入最近的用户互动的方式使得整个体验非常具有关联性。



生日悖论实验
这两个在可视化产品中融入交互操作的案例都很成功,因为它们使用交互带读者参与数据研究。
PART 03
视觉突出性,使视觉元素从周围环境凸显的特性,是数据可视化的强大工具。它可以用于引导用户注意可视化中最重要的信息,以帮助防止信息过载。通过使用视觉突出一些细节并压制其他细节,可以使我们的设计更清晰,更容易理解。
一些视觉变量 —— 颜色和大小 —— 是我们创造和控制视觉显著性的关键。
色彩方案是数据可视化设计的关键因素。众所周知,色彩特别易于视觉识别。我们可以使用温暖,高饱和度的颜色来突出关键数据点,并应用冷色调,使用低饱和度的颜色将不太重要的信息放到背景中。

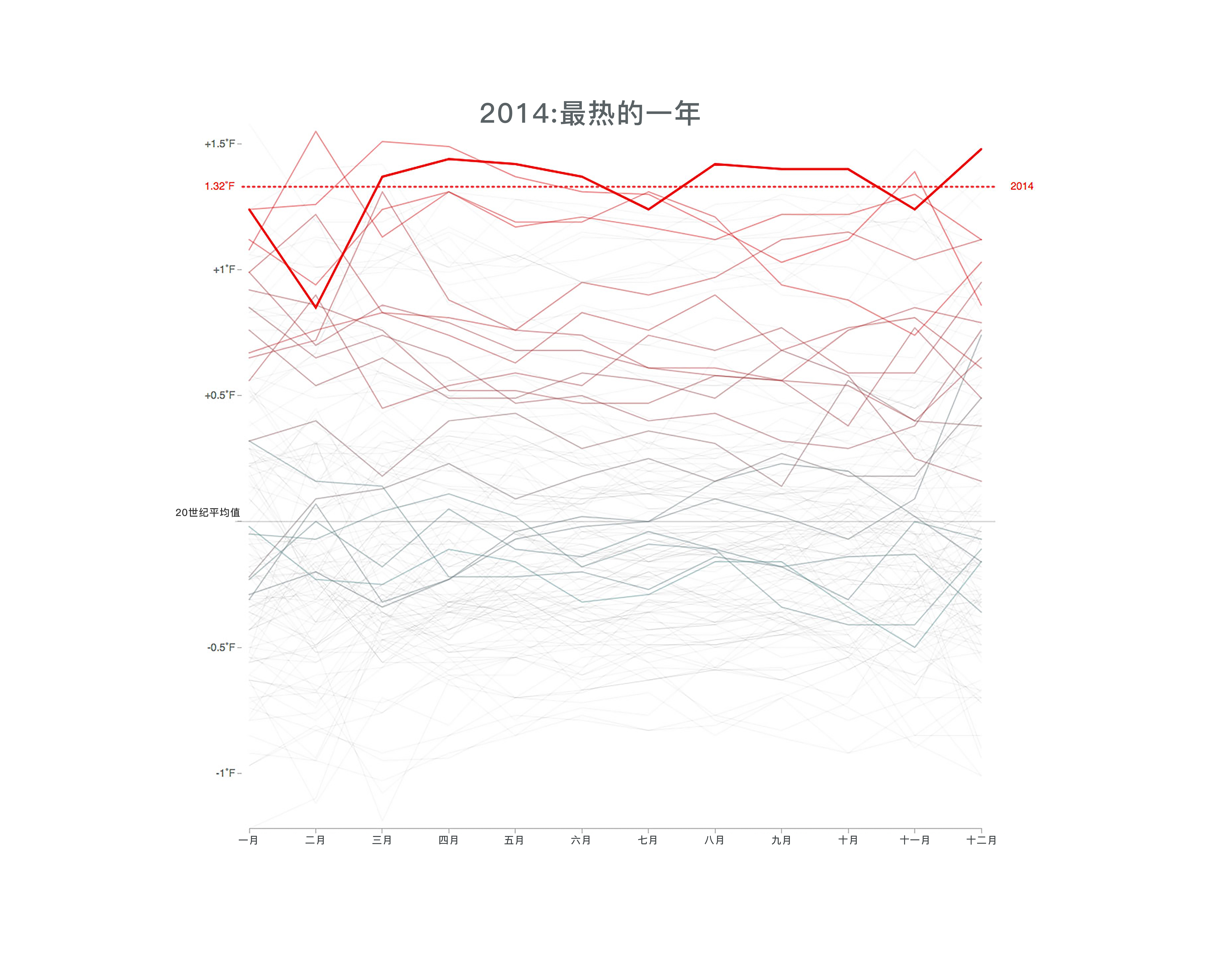
2014:最热的年份
尺寸也非常易于营造视觉突出性。较大的元素比较小的元素更有吸引力,因此要扩大您希望用户首先阅读的元素,并缩小不太相关的文本和元素。
PART 04
Cleveland 和 McGill 在信息可视化方面的著名研究 —— 视觉编码的有效性(即数据维度与视觉属性的映射)。他们根据人们对视觉编码的准确感知程度,对不同类型的视觉编码的识别程度进行了排序,给出了以下(简化的)列表:
1.位置
2.长度
3.角度
4.区域
5.颜色
这对数据可视化设计的意义在于,我们显示定量信息的首选应该是按位置进行编码(如经典散点图和条形图所示)。与基于角度(如饼图)或基于区域(如气泡图)的编码相比,基于位置的编码有助于用户在更短的时间内进行更准确的比较。
然而,这并不是说所有可视化都必须是条形图或散点图。在研究可视化数据的新方法时,牢记这些原则是个好主意。
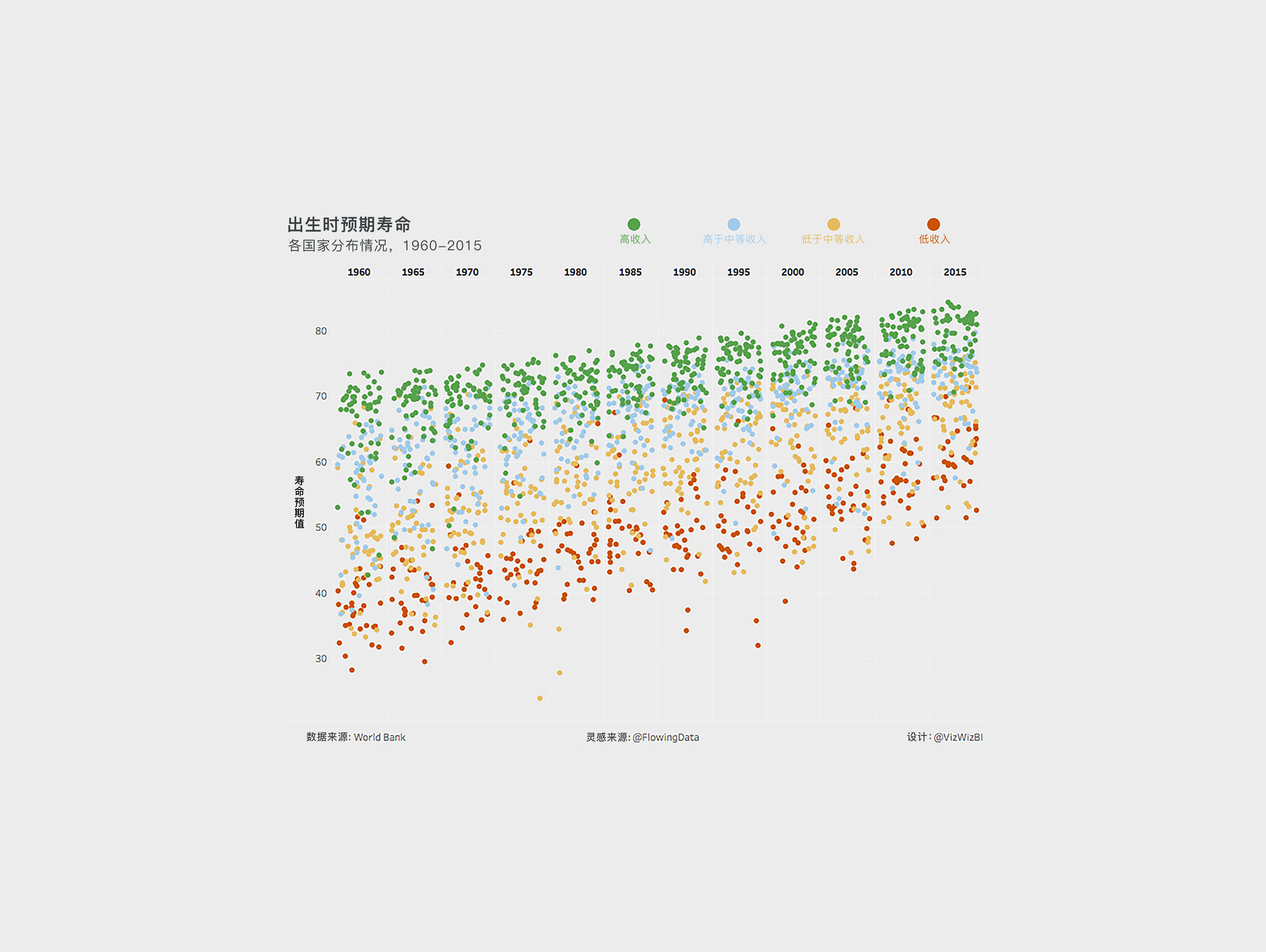
我真正想要强调的是,颜色不应该用于编码定量信息,而是应该用来编码分类信息。也就是说,我们可以使用颜色来表示属于不同类别的数据。

出生时的预期寿命
PART 05
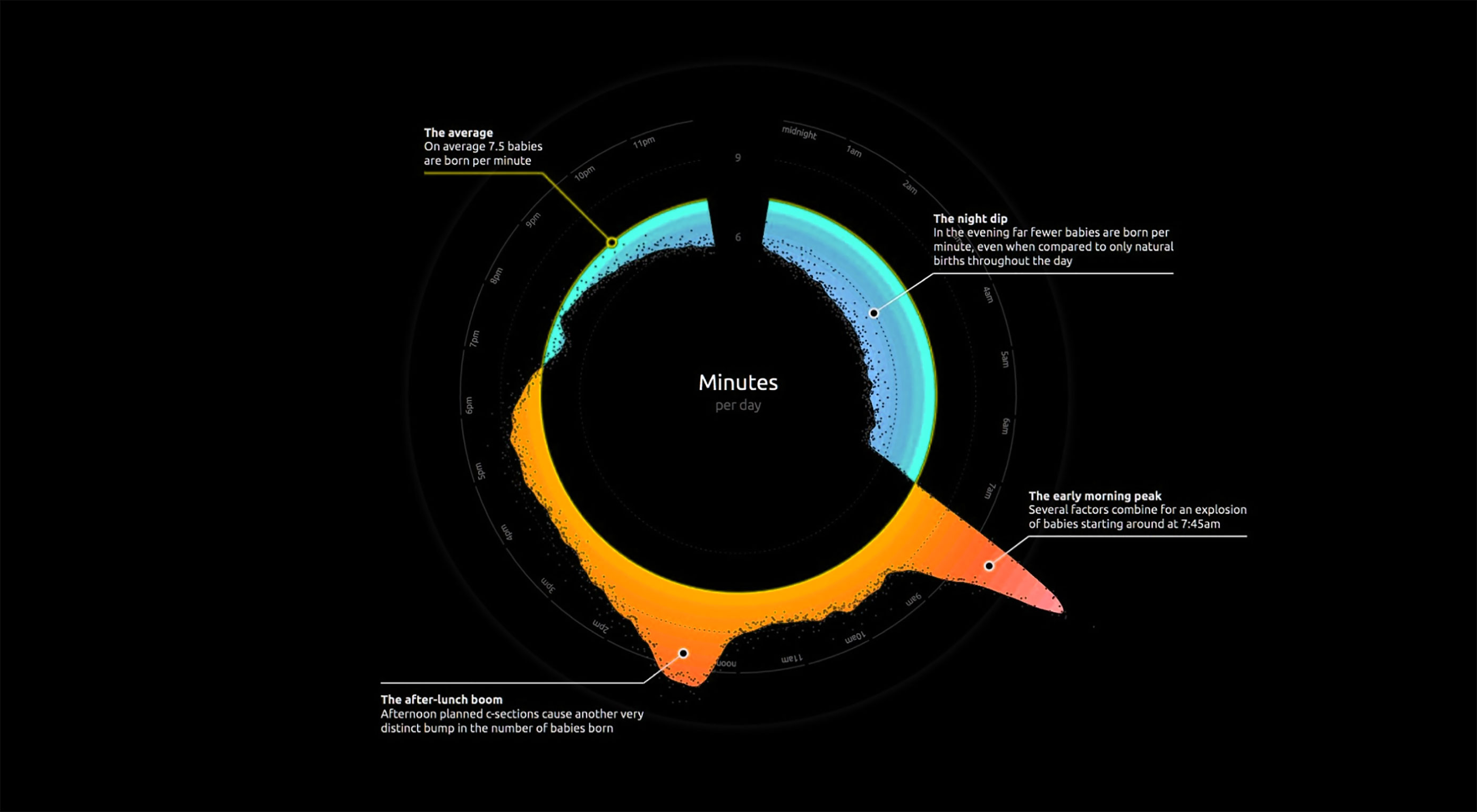
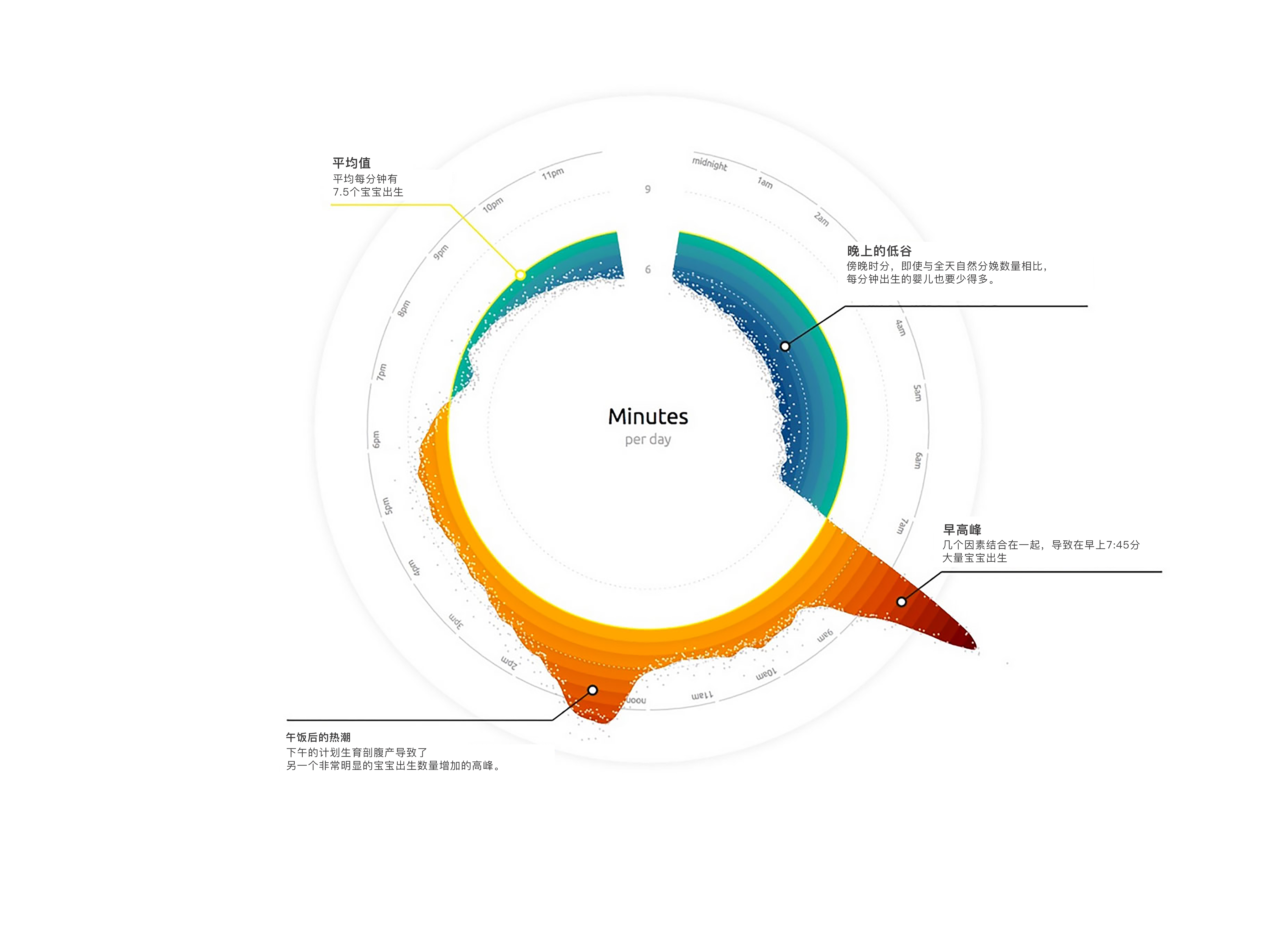
无论你是否支持 Edward Tufte 在设计中使用极简主义的极端方法,都需要不断思考,如何消除图表视觉上的混乱。通过在数据元素和非数据元素之间创建可视化对比,来让您的数据大放异彩,就像 Nadieh Bremer 在他的获奖作品“美国出生时间”中所做的那样。

婴儿潮:白天工作时间出生高峰期
删除不起任何作用的结构元素使数据清晰(如背景、线条和边框)。减弱必要的结构元素(如轴、网格和刻度线),否则这些元素会与数据争夺注意力。(网格为浅灰色,最宽设为 0.5 pt,轴为黑色或灰色,最宽设为 1 pt )
PART 06
图表中的每个数据都使用图例标注,以便读者理解它所代表的内容,这样的设计对吗?
错。太多设计师依靠图例来告诉用户哪些符号或颜色代表图表中的哪些数据。列举图例虽然对设计师来说很容易,但对读者来说却很难。它们迫使读者在图例和数据之间来回扫描,给读者的记忆带来不必要的压力。
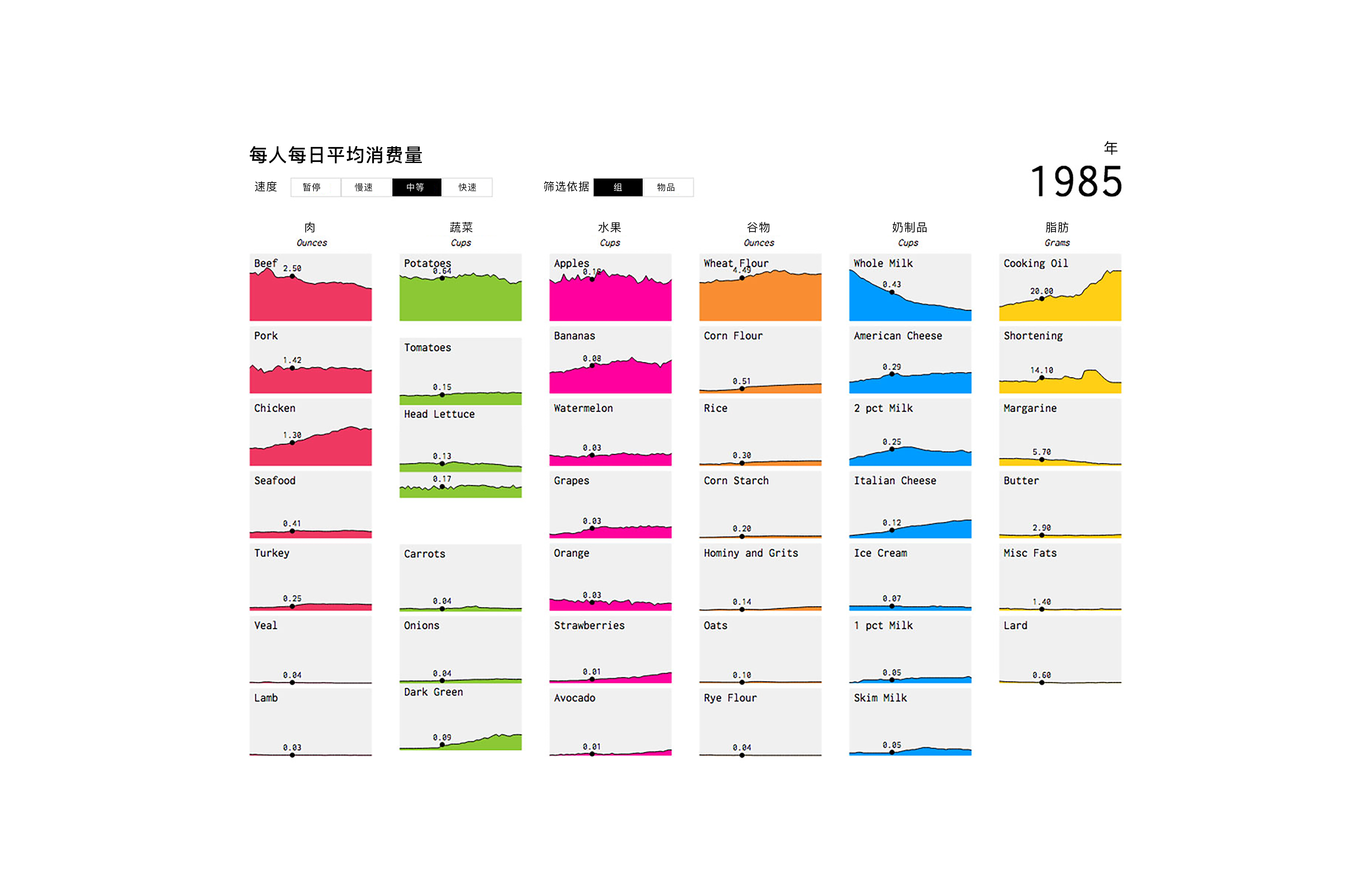
更好的方法是直接在图表上标记数据。作为设计师,你的工作就是完善体验,便于用户阅读。在下面的例子中,Nathan Yau 进行了去除图例的设计,创建了一个带有大量直接标签的小型交互式多重显示。

每人每日平均消费量
最好的可视化讲述着引人入胜的故事。这些故事通过图表中的趋势、相关性或异常值展示,图表数据周围的元素可以进一步丰富故事内容。这些故事将原始数据转化为有用的信息。
从表面上看,似乎数据可视化完全与数字相关,但一个伟大的数据故事是无法用语言来讲述的。信息传递清晰的视觉层次,才能一步一步地引导读者阅读数据。
例如,可视化的标题,应该明确阐明一个关键观点,使读者领会。分散在数据中的微小注释,可以通过异常值或趋势引起读者注意,从而为关键观点提供支撑。

我在这里要说的是:帮助用户,确切地告诉他们在数据中寻找什么!
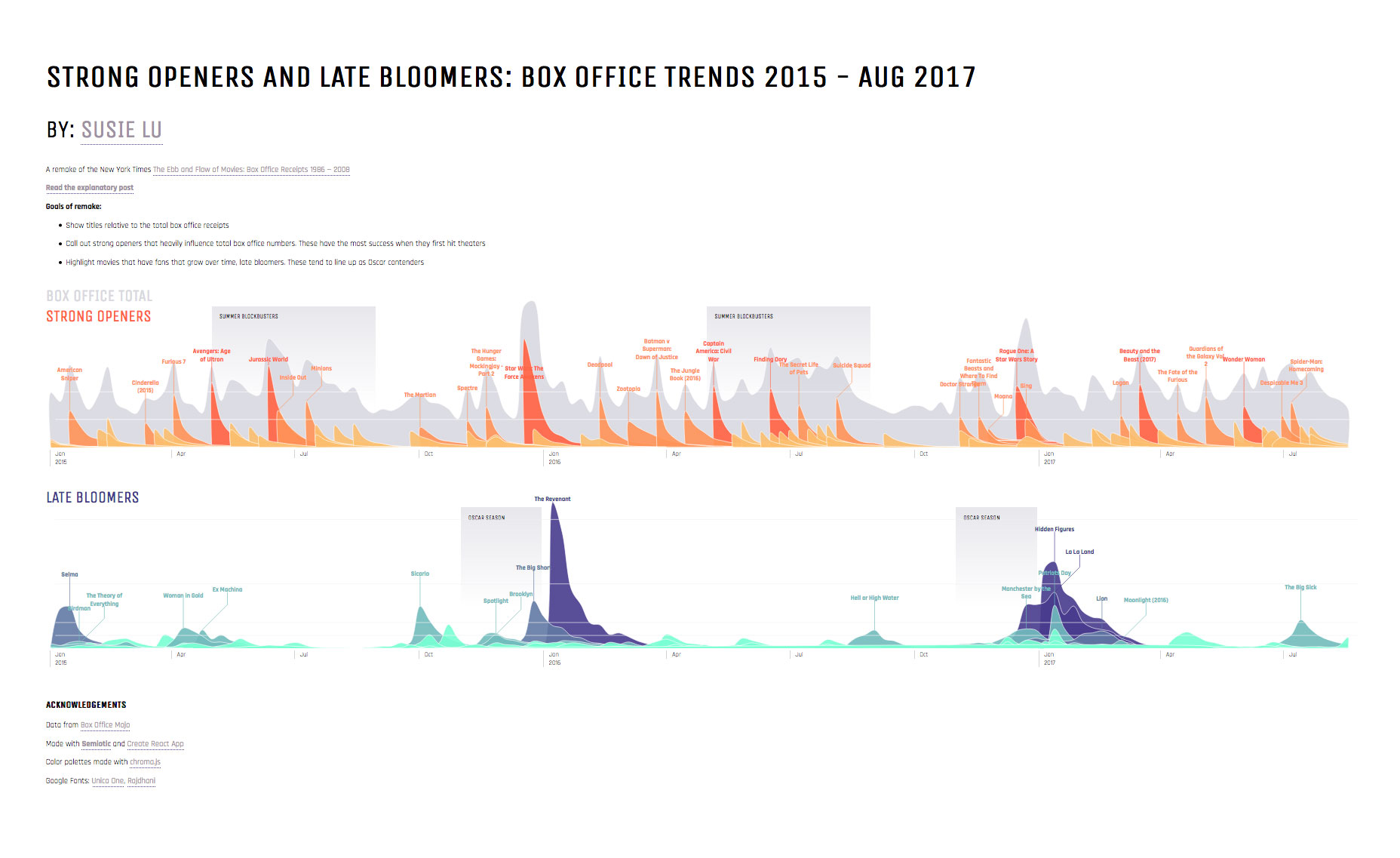
正如上一条建议提到的,我们可以在可视化中使用注释来丰富数据故事。有时可以添加图形元素来使这些注释更有意义,以便将这些信息更直接地关联到我们的数据。
以这张来自 Susie Lu 的图片为例。“夏季大片”和“奥斯卡季”的数据重叠赋予了原本看似随机的高峰和低谷以意义。它们帮助观众理解数据的重要性,比单独使用字幕或注释更直接。

2015 - 2017.08 票房趋势:强大的开场和后期的爆发
PART 09
静态可视化通常以 JPG 和 PNG 等位图图像格式发布,这对移动端用户来说是一个明显的挑战。许多数据可视化的美妙之处在于它们的视觉细节 —— 微小的数据点和微妙的编码 —— 而这些细节许多在静态格式的小屏幕上被丢失了。
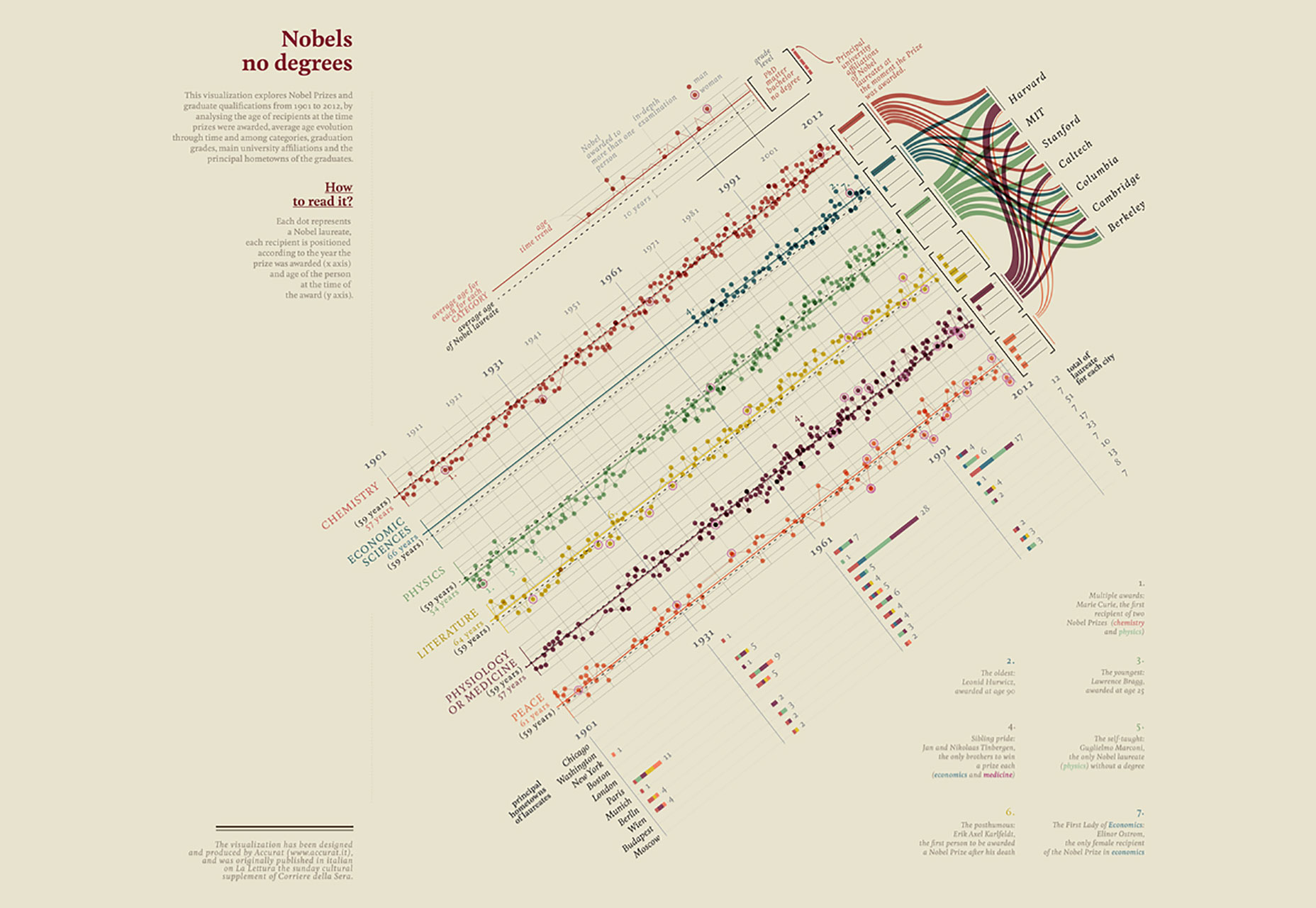
例如:Accurat 工作室在诺贝尔奖上的精美复杂的作品,在印刷和高分辨率视网膜显示器上看起来非常棒的全尺寸,却在移动设备上几乎难以辨认。

视觉数据
为移动体验设计,使用像 D3.js 或 Highcharts 这样的 JavaScript 可视化库构建响应式可视化,尝试为印刷、桌面和移动设备多种载体创建相同的静态可视化设计。
PART 10
今天谈到的所有最佳实践可以归结为一件事:在复杂性和清晰度之间找到合适的平衡,以满足受众的需求。
制作精美的、探索性的可视化细节总是诱人的,但这不一定是最合适的方法。在设计图形时要考虑周到 ,让读者的知识和目标决定应该包含哪些数据以及包含多少数据,并整理数据以讲述想要讲述的故事。
文章来源:站酷 作者:TCC设计情报局
蓝蓝 http://www.lanlanwork.com