

传统的汽车中控系统,大多是相对固定的硬件组合到一起,共同构成中心的控制台,控制着包括导航、收音机、播放器、空调等在内的各种功能。一直到 2000 年前后,汽车的中控台都一直以这样相对固定的物理按钮和旋钮来搭建,用户也可以通过官方或者第三方服务,来升级功能,比如将磁带播放器升级为CD播放器乃至于内嵌电视功能等等。

随着移动端技术的发展,iOS 和 Android 等智能软件系统的完善和提升,汽车的中控系统也不再受限于固化的硬件功能。平台化的软件体系让中控系统有了更多的可能性,影音娱乐开始更加丰富,而已然完善的移动端触摸式交互生态,则为汽车中控以屏幕替代物理按钮打下基础,各类原本存在于手机电脑的新型的 APP 、功能、服务也逐渐出现在汽车中控系统上,而特斯拉更是一步到位,以一块巨大的触摸屏彻底革新了中控的交互体验,OTA 升级,有机多样的UI交互,彻底释放开了汽车中控交互体验上的想象力。新的问题出现了,新的方法在迭代,新的趋势也得到了印证。

宝马奔驰保时捷等顶级的汽车厂商大都在中控台的设计上,探索了各自的可能性,国内厂商也毫不示弱,不过其中绝大多数的系统都基于我们熟悉的 Android 或者是 Android Auto 作为基础来进行定制和优化,而苹果则基于自家 iOS 生态,在 2013 年推出了 iOS in the Car 服务,目前正式名称为 Carplay。而目前各大厂商所青睐的 Android Auto 也上在 Carplay 发布之后所跟进并发布的。
目前,Carplay 和 Android Auto 都已经上行业标准级别的存在,今天这篇文章, 我们先聊聊 Carplay。

CarPlay 车载系统旨在令用户通过汽车制造商之原生车载系统来使用、操控iOS设备并发挥其功能。该产品的首个版本计划于2014年发布,最早出现在一些制造商的汽车展览上。
Carplay 本身并非完全独立的存在,它本身会和 iPhone 一起联动,让iPhone 成为你的车钥匙和辅助管理系统。

CarPlay 车载让你能够在驾驶车辆时智能、安全地使用各项 iPhone 功能。你可以开导航、打电话、收发信息、听喜欢的歌。所有这一切,都整合在车内的中控显示屏上。在 iOS 14 中,CarPlay 车载还引入了全新的 app 类别和适用于 CarPlay 车载仪表盘的自定墙纸。
Carplay 以 苹果自身在移动端交互和用户体验上的深厚积淀,总结和梳理出了一套可供学习和值得参考借鉴的规范。
这些规范对于需要考虑车载使用场景的厂商以及正在布局车载移动端软件或者系统的厂商的设计师而言,都有着相当的参考和学习价值。
作为车内辅助、操作、娱乐的中心,Carplay 可以直接连接到汽车中控的触摸屏上,提供基于 iOS 的相关的服务和应用。Carplay 的整体设计围绕着车内驾驶这一使用场景,而它的设计原则也围绕着这一场景来规划:

Carplay 当中会有提供音频内容的 APP,诸如 Podcasts,网络电台,新闻,音乐,体育节目等等,这些服务和 APP 将会通过内置的屏幕显示,并且借助最常见的「标签栏+列表」来呈现基本的框架,并且必须包含「播放」界面。尽管这类服务和应用是借由内置的界面框架来呈现,但是依然有值得注意的要点:


使用此图标代表明确的、本地的的内容。
 使用此图标来标识在线的内容,确保用户知道内容来自网络,并且会耗费网络流量。
使用此图标来标识在线的内容,确保用户知道内容来自网络,并且会耗费网络流量。
在进行音频内容播放的时候,Carplay 会显示「正在播放」的界面,并且会使用如下界面:

在设计这个相关的界面功能的时候,需要注意以下几点:
Carplay 能够内嵌到不同厂商的车中,自然也可以控制车内的硬件。这一部分的硬件驱动支持通常是由厂商提供,并且借由 Carplay 内的界面,提供统一的交互体验。

VoIP 也就是基于 IP 的语音传输功能,而在 Carplay 中,VoIP 应用主要借助 Siri 服务,并且全由 Siri 操控,它并不为用户提供直接的交互界面,因此无需专门设计 UI 界面。

它支持阅读信息和编写/回复消息,不过需要用户授予权限

当你的 APP 有推送信息未读的时候,通常会在 APP 的右上角增加一个红色的小红点标识,并且其中会有一个白色数字用来标识未读信息的数量。

对于错误信息,应当妥善处理,并且绝对是要在必要的时候才推送报错信息。
在加载内容的时候,使用黑屏或者静态的界面,可能会让它整体上看起来像是死机了一样,者可能会导致用户离开。

在 Carplay 当中,有2种常见的导航模式:
横向导航。通常使用标签栏来进行导航,不同内容横向排布,用户可以快速点击不同标签切换。

分层导航。用户在屏幕上点选不同选项,通往不同的子界面。其中地图应用采用的是这种结构。

音乐类应用可以使用横向导航,也可以使用分层导航,在设计导航的过程中,应当注意:
全面的测试,是确保应用可用性的重要前提。
无论音频是否是你的 APP 的主要内容呈现形式,你都需要了解用户对于音频有哪些期待,并且尽量去贴合这些需求。
在管理汽车功能的页面当中,厂商提供的功能和数据将会无缝的接入到 Carplay 当中,比如气候、网络、GPS 等等。当数据不可用的时候,尽量提供合理的响应方式。
比如当汽车通过隧道,没有 GPS 信息的时候,尽量以不打扰的方式来告知用户。
3.3、iPhone
Carplay 是和 iPhone 连接起来使用的,并且在程序数据上也相互兼容互通,只是Carplay 本身提供的是简化之后的 UI ,并且针对驾驶的场景进行了优化。
支持 Carplay 的车辆通常会有物理按钮和旋钮,它们可以作为 Carplay 交互的辅助。当物理按键作为用户的主要交互介质的时候,通常至少会存在一个 Siri 按钮,导航控件,选择控件,以及后退控件。
这些控件和 Carplay 应当高度对应,无论是播放、暂停、上一首/下一首 都应该做出准确的相应。具体可以参阅:MPRemoteCommandCenter

当 Carplay 投射的屏幕不支持触摸的时候,还有基于旋钮的焦点式交互方式,当用户拧动旋钮的时候,能够让光标从一个元素切换到另一个元素,激活并交互。
文章来源:优设 作者:陈子木
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户可以通过内置的触摸屏来与 Carplay 直接进行交互。高保真屏幕可能会比低保真屏幕,在交互效率上更高,更低延迟,支持更多手势。Carplay 的交互基本采用的都是单指交互,具体可以参考下方列表:

在设计交互的时候,尽可能少地使用触摸交互,避免用户在驾驶过程中分心。
Siri 是 Carplay 的基本功能,无干扰的语音让用户和程序之间的交互更加自然和安全
即使看不到 Carplay 的屏幕,依然可以使用方向盘上的语音命令按钮来激活 Siri。激活后,Siri 会针对语言进行处理和分析,并且转换为可用的指令。

具体可以参与 SiriKit 编程指南。
动画可以让屏幕上的元素,拥有一层附加的视觉效果。如果方法得当,动画还能呈现状态,提供反馈,增加用户直接操控时候的感觉,并且告知用户可视化操作的结果。
成功的品牌设计并不只是把 LOGO 塞到 APP 当中,出色的 APP 能够巧妙地使用字体、配色和图像来构建独特的品牌形象。
关于这方面的设计,可以详细参考 iOS 设计规范中的 配色、版式以及 图标和图像 这三个章节。
在品牌设计上,Carplay 要求设计师:
通常,配色可以提供交互性,提供视觉连贯性,并且对界面赋予生命力。
Carplay 支持不同像素密度不同纵横比的显示,但是这也意味着在实际布局设计的时候,要格外小心,尽量让你的设计在不同的屏幕分辨率和长宽比之下,都显得足够正常。


Carplay 采用的字体是苹果的 SF 字体。你可以在这里下载到字体:


和 iOS 类似,在 Carplay 当中,屏幕分辨率也分为 1x 2x 和 3x。


每个 Carplay APP 都应该有一个显著突出的图标,确保在驾驶的时候可以轻松点击到。
如果你设计的 APP 当中,需要的图标并不存在于系统图标当中,或者系统图标与你的 APP 并不匹配,可以自定义图标设计。



系统本身内置了许多小图标,服务于日常各种不同的任务,通常这些小图标会使用在导航栏和标签栏当中,尽可能使用这些内置的图标。


上拉菜单是一种特定的弹出菜单,通常从屏幕底部弹出,并且包含2个以上的选项。不过在 Carplay 当中应该尽量避免使用上拉菜单,在 iPhone 上倒是可以使用它,但是不要在 Carplay 中显示。

在内容加载的过程当中,请勿让屏幕保持静止,或者空白,使用活动指示器确保它看起来没有静止。

如果可以的话,可以在加载过程中提供对用户有帮助的信息。具体可以参考 UIActivityIndicatorView
警告会用来通知用户一些关键性的信息,警告通常由标题、可选信息以及一个或者多个按钮组成。除此之外,警报的视觉系统是静态的,无法自定义。

警告最小化呈现。由于警告本身会破坏用户体验,所以请在重要的情况下使用警报。
相关开发人员可以参考这份文档:UIAlertController
按钮通常可以用来触发一些特定的操作,具有可自定义的背景,并且可以包含标题和图标。和 iOS 不同,Carplay支持的按钮样式非常有限。

标签是推送到屏幕上的一条短消息,这个标签可以显示任意数量的静态文本。在设计标签的时候,尽量保持标签清晰易读。具体开发可参考UILabel。

导航一般在屏幕的顶部,通常导航栏右侧会有返回按钮,中央是标题。有时右侧会有其他的可交互的控件。

滚动视图让用户可以浏览到更多的内容,用户可以用滑动或者轻拂来进行浏览信息。
标签栏通常出现在屏幕顶端,并且用户可以借此快速切换。逻辑上标签栏可以包含无限多的 Tab,但是可见的标签数量,会根据实际显示尺寸而有所不同。

表单通常会以单列的样式存在,干净有效地呈现大量信息。

在具体的表单条目的设计上,也有详细的规格要求。

默认样式,左侧可放置图片,并且标题也是靠左对齐的。具体参考文档:UITableViewCellStyleDefault 以及 UITableViewCell

副标题样式。这是包含标题和副标题的一种样式,两者靠左对齐,上下排布。具体参考文档:UITableViewCellStyleSubtitle 和 UITableViewCell

Value1 样式。标题靠左对齐,副标题靠右对齐。具体参考文档:UITableViewCellStyleValue1 和 UITableViewCell

Value2 样式。标题和副标题文本都靠右对齐,具体参考文档:UITableViewCellStyleValue2 和 UITableViewCell
文章来源:优设 作者:陈子木
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“世界如此精彩,当然不能置身局外”,“愿你向世界交付你的价值”
为什么要写这片文章?
自己入行交互一年多,最近从梁宁老师的《产品思维30讲》和《增长思维30讲》获得了两套思维框架,并从中铭记了两句话:“世界如此精彩,当然不能置身局外”,“愿你向世界交付你的价值”,于是想通过运用这两套思维框架,重新审视各类产品,把自己训练成一个客观的人,并向世界交付我自己的价值。
微信作为一款从2G时代出现的产品,跨越了十一年的时间,成为了如今国民级的应用,甚至正逐渐成为我们的生活方式,却一直保持着简单和连接的理念。就在今年一月份,微信推出了8.0版本,其中添加了很多新奇有趣的功能,站在用户视角上,能看到评价有褒有贬,有人说微信根本不了解用户而且孤傲,有人说微信正在变得臃肿,有人说微信体验不好但是没有替代品不得不用。看了很多介绍微信8.0的文章,发现都只是在介绍微信8.0更新了什么,但是没有看到有人会更深层次地聊微信为什么要这样更新;上周我在听完张小龙的微信十周年演讲后,感触良多,并从中窥探出了微信更新的些许用意。于是想试着从用户体验的角度去分析微信,所以我想把第二个思维框架分析对象确定在了微信身上。
愿读完这篇文章,你能获得我所希望交付的价值~
微信是一款什么软件?
先说结论,微信本质上是一款连接的信息流流量平台。
在很多人人眼中,微信就应该是一款社交工具,希望微信能够做好社交的本职工作就够了,不需要再加上其他杂七杂八的功能;有人抱怨说微信变得越来越臃肿,很多功能其实自己并不用得到,还占用手机的内存,已经丢失原来简单的模样。
但是要知道,你眼中所看到的世界,其实是由各种外部和内部的因素所塑造的。就像几年前有一句特别火的话:你的眼睛里,有你走过的路,看过的风景,读过的书和爱过的人。你能成为你今天的样子,其实是由你的人生经历所决定的。所以微信十年来不断改版,从一款通讯工具变成如今的连接信息流的平台,其实是由微信的基因所决定的。张小龙在2021年1月微信十周年公开课中讲到:“微信10年,如果非要用两个词来描述微信,我想一个是连接,一个是简单。从一开始微信从一开始的连接人,到后来的连接企业,微信支付功能后开始连接现金流,到如今8.0的视频号来连接视频,短视频的信息流,微信基于连接的理念从来没有变过。这也是为什么当年微信能够战胜米聊成为当今最火热的社交工具的原因。
在2014年的时候,微信1.0版本的时候,微信只有400万用户,而雷军米聊有2000万用户,两者的差距从微信3.0推出陌生人社交拉开,从推出微信支付功能开始彻底打败了米聊。是因为米聊是只是在社交,而微信却是在做连接;微信把社交看成一种信息流,从而把更多的信息流整合连接自己的体系内;因为要把更多的信息流整合到平台上,于是微信变得越来越大,占用的内存越来越多。看似有意为之,实则情非得已。另外说一句,雷军貌似是在这次大战之后学会了教训,并把这套战略用在了小米身上,于是能看到你OPPO,ViVO把手机作为核心盈利产品,而小米却只是把手机作为流量连接的入口,继而发展出小米智能家居这一庞大的产业链。

所以你以为微信只是一款社交工具,但其实微信是连接信息流的流量平台。
什么是信息流?字节跳动的张一鸣认为世界是由人流、物流、资金流、信息流组成。比如文字,语音,视频,支付、都是信息流的一个分类。你可以把互联网想象成一条大江大河,无数的企业将大江大河中的水引入自己的支流中,使自己变得强大;所以互联网的的竞争,本质上是流量的竞争,流量指的其实就是信息流。
什么是平台?美团副总裁张川的理解是:平台首先是动态不平衡,你不知道你能在这里遇到谁;第二条,用户彼此之间要产生网络效应;第3条,用户之间永远有彼此的需求,无法握手,需要平台从中撮合。
微信里有的那么多陌生的人,陌生的公众号,你不知道你能在这里遇到谁,你在微信中与熟人,陌生人社交,能够产生巨大的网络效应,催生出了微信支付、公众号这样的庞大商业体系;用户与熟人或陌生人之间、用户与公众号之间、用户与商家之间,永远存在需求,而微信在从中充当了连接的作用。
张小龙说过一段特别牛逼的话:让产品自然生长。微信作为超级巨大的流量平台,真正做到了不打扰用户,让微信的流量自然碰撞、发酵,构建出了如今如此庞大的微信帝国。
微信带给了用户什么样的确定性?
微信始终致力于连接于简单,十年来不曾改变。
连接上面已经说过了,下面来说说简单。微信提供了简单的确定性,每一个功能都切中要害,张小龙说微信最骄傲的是,十年的样子和今天的样子并没有什么改变。通过最简单的方式做到最大程度满足用户的需求,这对产品经理对用户情绪把控要求特别高。分析一个产品一般要从三个角度去分析,首先是从宏观视角看这个产品是附着在什么样的经济体上,竞争对手是谁,也就是常说的看大局,看清楚谁是自己的朋友,谁是自己的敌人。然后是从中观视角去分析产品的服务人群,功能流程,信息结构,并由此得出用户画像、用户体验地图、痛点痒点爽点等用户体验相关的结论。最后是从微观视角,从用户内心的底层情绪出发,去探究产品对于用户内心情绪的影响,由此来进一步分析产品带给用户什么样的确定性。
一般来说,用户体验设计师掌握好中观视角,基本上就能在行业内生存下来。中观视角更多靠的是经验和套路,掌握分析产品的方法和路径,多花时间去实践,假以时日,你就能成为行业内合格的用户体验设计师。但更难的,其实是掌握好宏观视角和微观视角。宏观视角是打大仗的能力,需要你站在足够高的视角去俯瞰整个大局,看清楚产业周期,产业的方向,靠的其实是定战略,和找杠杆,入行不久的体验设计师或产品经理通常没经历过大仗,是很难体会到的,我自己也没经历过,所以只是听梁宁老师介绍,学了一些这方面的思维框架而已,感兴趣的读者可以去了解。但其实梁宁老师更希望我们做到的,是掌握分析微视角的能力。
张小龙就是一个对产品的微观视角特别敏感的人,他能从用户底层细微的情绪变化中分析出用户的需求点。想想微信从通讯工具到熟人社交,再到陌生人社交,再到公众号、微信支付,直到今天的视频号,都是精准地把握了用户最底层的情绪需求的结果。比如,微信的朋友圈从完全开放,到仅设置三天可见,再到三个月或半年可见,直到可直接管理是否看朋友圈,到了微信8.0,甚至要求用户验证好友时就首先确定朋友圈权限,这一连串改变,其实都是源于张小龙对用户在当下社交情绪逐渐发生变化的精准把控能力,这也是为什么都称张小龙是产品经理之神的原因。
微信为什么推出视频号?
微信为什么推出视频号呢?在我看来是为了争夺信息流。这是腾讯继2018年微视在短视频大战战败后发起的第二波战争。
上面说到过,互联网的本质其实是信息流,谁拥有的信息流越多,谁就能获得更大的势能。淘宝靠着电商和支付的信息流,就成为了中国第一的电商公司,字节跳动靠着短视频载体的抖音和长视频载体的西瓜视频以及新闻载体的今日头条在几年间迅速成为了互联网巨无霸级别的存在。
我们可以倒回几年前回顾一下那场大战,战场上有抖音、快手、微视、还有就是一些草莽或腰部的小视频软件。当时快手用户数是高于抖音和微视的,甚至放出不屑于花钱买广告做推广的言论。结果就在2018年春节,抖音8天烧了5亿美元,重金做推广,吸引了大批短视频爱好者和流量;随后快手感觉势头不对,也开始疯狂重金砸广告,做补贴,并成了2020年春晚赞助商。而微视的做法是,大量补贴的同时,借助腾讯的杠杆,直接将入口做在了QQ和微信中,全面禁止非腾讯系短视频链接在微信朋友圈中扩散。结果出乎意料的是,微视和一众其他成为了短视频大战的牺牲品,从此短视频市场二分天下,南抖音北快手的阵容确定下来。与此同时,还有一件事值得关注,就是2019年,三家互联网企业对微信发起了挑战,一个是马桶MT,一个是罗永浩的 聊天宝,最后一个是抖音的多闪,最后是以微信的不理会作为收场。
为什么短视频如此重要?因为它很可能是未来信息流主流的载体。
不知道你有没有感受到,微信公众号没以前那么火了,其实很大的原因是因为我们把看微信公众号文章的时间拿去刷抖音、看短视频了 。在2018年之前,微信公众号是微信信息流非常重要的入口。在PC互联网时代,搜索引擎百度是流量的入口,旗下的百度贴吧,百度知道,百度百科组成了中国最大的中文互联网内容创作社区,使得百度成为了BAT三巨头的头部企业。但是在移动互联网时代,各大应用开始自建搜索引擎,自营内容对百度进行了封锁;微信公众号从中崛起成为了新的流量入口,无数的自媒体创业者通过微信公众号上创作内容,成为了移动互联网时代的信息流入口。但是,随着4G技术带来了更高的网络带宽与传输速率,视频内容开始发展,短视频应运而生。
短视频为什么能够取代文章?
回到底层情绪来看,是因为人们比起文字本能地更能理解简单、直接的图像。文字带给人的反馈是延时的:你得先识别文字本身,理解语义,上下文联想,最后你才能得出一段文字的含义。而短视频是带来即时反馈的,它没有阅读成本,能通过视觉和听觉,就能给用户带来更加深刻和即时的情绪上的变化。其次,短视频的创作门槛比写文章低,张小龙在演讲中说到,许多人其实是不擅长写长文章的,但是你让他用手机拍一段视频,这是一件很容易就能做到的事情。最后是因为当代人的心智提上去了,这时代的人们的观念正在逐渐开放,更加乐于表达自己,短视频当然就能使更多人参与进来,自然就能成为下一阶段主流的信息流载体,微信当然不能置身局外。
所以,到这里,你其实就已经能看清一些微信在做的事情了。微信为什么要开设视频号?就是为了争夺下一阶段信息流入口。为什么当年支付宝要推微信?是为了争夺的信息流。
当前阶段,谁是微信的竞争对手?信息流的上游是人,谁掌握了最大的信息流谁就是竞争对手,目前能看到的是抖音,2018年抖音推出多闪,其实就是为了构建自己信息流平台;在之后,可以预见到抖音和微信在短视频流量争夺上必有一战。
微信能不能赢?
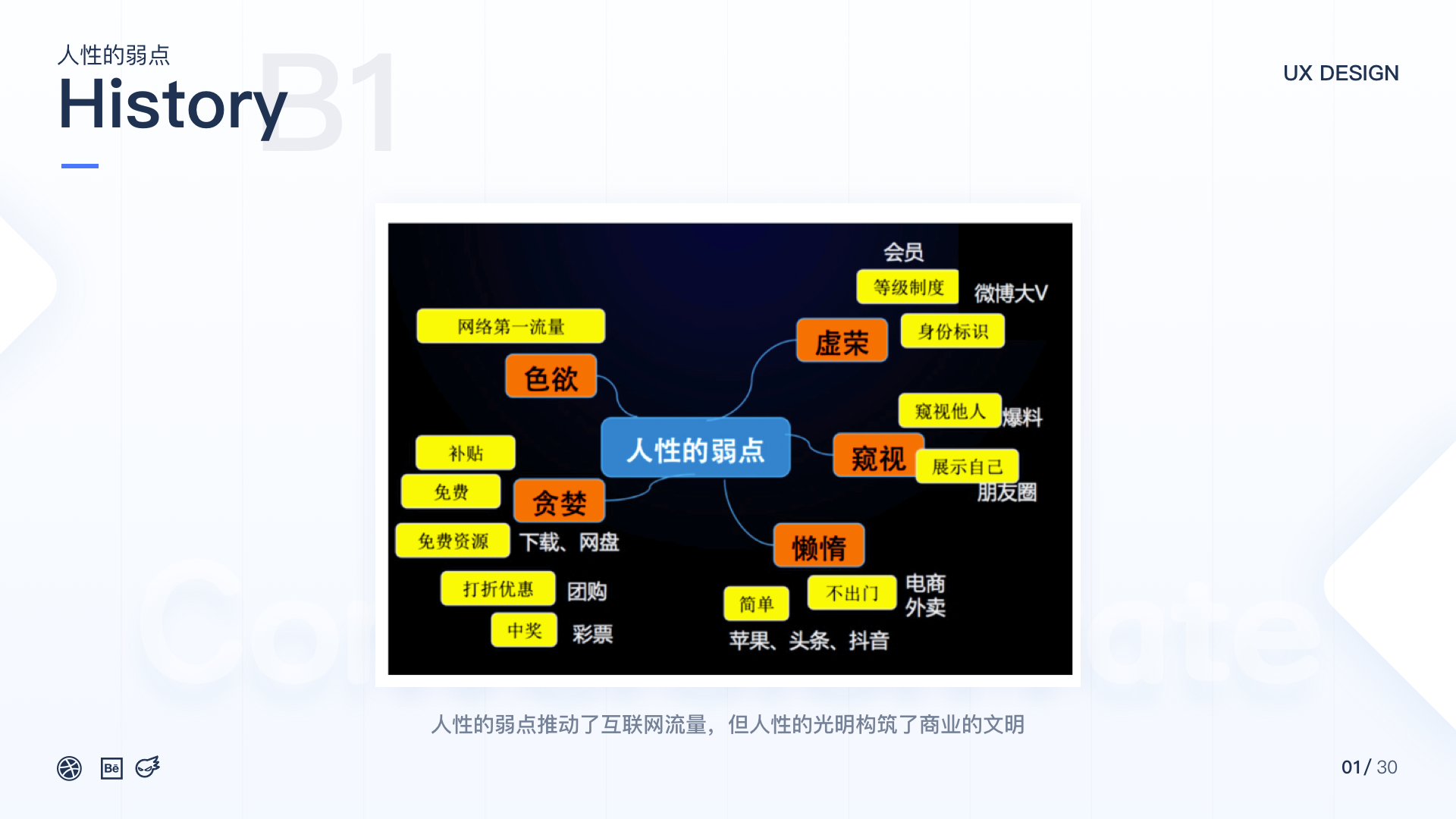
我觉得微信这次能赢,因为人性的弱点推动了互联网的流量,但人性的光明构筑了商业的文明。
互联网商业本质是流量*转化率,字节跳动鼓励人们在抖音、西瓜视频上发视频,采用的是补贴的方式,这会使得视频博主在其平台上发布视频的目的变得利益化,是在变相鼓励视频创作者生产更具强吸引力的题材,取夸张的标题名字来吸引更多用户点击,从而获得更多流量,并通过广告商的投资,带来商业的变现。去年甚至还爆发了直播带货的新蓝海,其实本质上都是帮助视频创作者带来商业利益。色欲作为人类的本能,自然是最能吸引用户的手段,所以你能看到与性相关的视频在抖音,快手等平台占比是最多的。

这种利用人性的弱点(贪婪、色欲、虚荣、窥视)构筑的互联网流量,使得抖音快手在短视频草莽时代逐渐成为了短视频中的头部平台,但是在存量竞争市场上这一机制终究不可持续。相比,我更喜欢微信视频号的做法。
微信选择只做内容承载和传递的载体,这就意味着微信不会去生产内容,也不会去买内容,并不会关注具体的内容到底是什么,而是真正做到让用户自发地去生产和分享内容,让产品自然生长。张小龙说视频号的目标是,希望人人都能够很容易地通过视频化的方式去公开表达内容。这使得内容创作者本身很难带有利益目的。视频号的初衷,就不是让一部分内容创作者获得极高的关注度,成为网红,获得商业变现,而是希望人人都能够像在朋友圈发布图文一样,以视频化的形式去表达自己的内容。微信能这么做,是因为其拥有巨大的信息流,有足够的能力去做这件事。
尽管现在打开视频号,里面同样充斥各种基于人性的弱点所创作的内容,微商、网课、低俗,诱惑等内容遍地,但现在你看到的它的样子,绝不是它本该有的样子。我相信随着微信对视频号的迭代,视频号终会成为微信所目标的那个人人都能表达自己的样子。

为什么张小龙说直播新的表达方式?
张小龙在公开课中讲到:未来直播可能变成一种很多人都在用的、个人表达方式。为什么?因为直播能够营造场景。
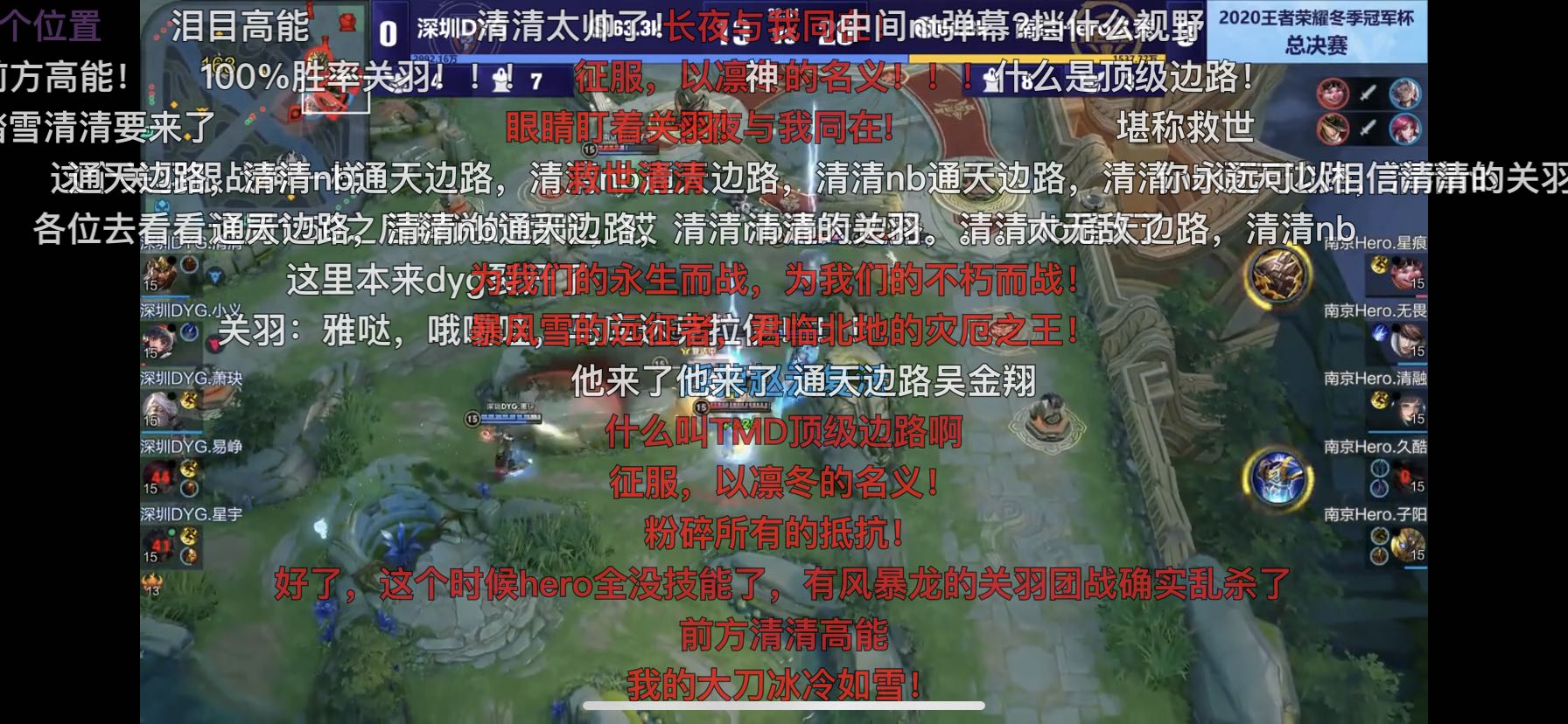
什么是场景?场就是时间+空间。景呢?是能够触发情绪的交互。直播比起视频,更能够激发用户内心的情感,能够让主播和听众之间产生更深刻的连接。这种感受其实是视频无法比拟的。就像你在现场看演唱会和看录播体验是完全不一样的,周边的环境会影响用户的情绪。令我很深刻的体验是,今年王者荣耀冬季赛决赛第四局DYG对战南京Hero战队,当时的局面是0:3,如果第四局DYG没有赢就意味着比赛的结束。当时直播中所有人的心都很紧张,结果DYG里的清清用一手关羽力挽狂澜,赢得比赛,在场主持人,和屏幕前的观众都被DYG清清的不服输感动,场面一度到达高潮,我的内心也被深深震撼到了。但是之后看录播,就会发现有人在看外星人似的,发弹幕很冷淡地表示都是基本操作,完全不懂我们在激动什么。这才使我意识到,直播真的比视频更能激发用户的情绪。

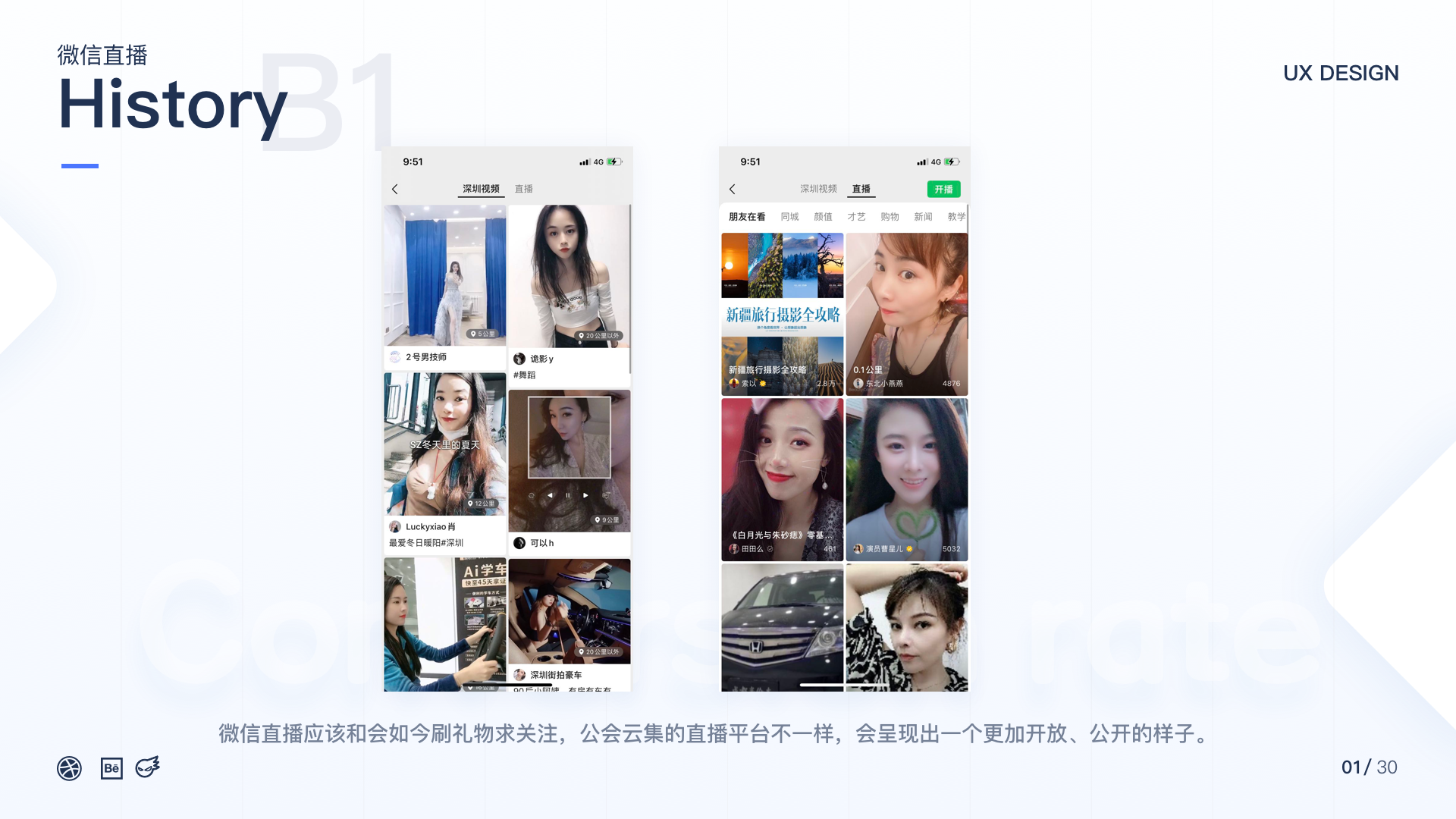
现在你打开微信直播,内容质量其实并不好,是因为新流量入口会带来新红利,投机者当然不会放过这个机会。但实际上,微信直播应该和会如今刷礼物求关注,公会云集的直播平台不一样,会呈现出一个更加开放、生活化的样子。

微信为什么要在表情包、状态上的创新?
微信8.0更新了动态表情包,动态,把视频放在名片,音乐播放器优化上等一系列新有趣的小功能。这些功能按照张小龙的说法是人们对情绪的表达更强烈了:他觉得人们喜欢表达更加强烈的表情,他觉得设置状态能够帮助用户找到同类,他觉得音乐播放器不该是一个电唱机放在那里转,而应该给用户更直观的视觉表达。你会发现,张小龙描述需求的方式,是极度自我的表现,他会用心里想的美好的用户故事来解释为什么要加这个功能,而没有根据数据来得出结论。甚至他说想做一个功能,让十几亿人都能在同一张画布上画画,然后看最后画出来的是什么样子。这些一些功能,张小龙就是拉一个一二十人的团队,讨论了一下自己的想法,就这么简单的做了,就这么推出了。
这里我想说说自我与自律。成为高手的路径是一万小时定律,但是,想让一个人持续在一件事情上花费一万个小时是很难的,有两种方法可以实现。一个是保持自律,带着对失败的恐惧,坚持下去;另一个是对这件事保持满足和愉悦感,靠着对做这件事的热爱来度过这一万个小时。自我和自律的人都能成为非常成功的人,你从小受学校的灌输自律的理念其实是为了便于管理。但自我的人,是充满创造力的,对不满意的事物是抱有强烈的情绪的,他们不能容忍不完美的事情,并会去努力改变它。苹果大神乔布斯是一个极度自我的人,他能乐此不疲地对着ppt演练上百次,他不能容忍手机附带个键盘笨重的样子,乔布斯让自己追求卓越的精神成为了苹果的设计理念。梁宁老师说,张小龙是一个极度自我的产品经理,正是由于其对用户在社交需求上极其敏感的感受,才催生出了如今简单并且连接世界的微信,张小龙说自己是被上帝选中的,其实是因为持续做出了正确的决定,而这决定,与其对用户情绪的深刻把控有关。所以腾讯出产品经理,阿里出运营人才。


你吸收谁的营养,你就变成谁。你靠什么满足你,你就会成为它的样子。什么东西持续满足你的东西,什么东西永远让你不爽,这就是你的命运。
总结
这次分析微信,我没有严格根据梁宁老师给的中观思维框架来分析(痛点痒点爽点、用户画像、用户故事、用户体验地图、服务蓝图等),而是从微观情绪和宏观大局上分析了微信带给人的确定感,微信视频号的意义所在,聊了些关于自我与自律的事情。因为我觉得微信成为今天这个样子,服务着如此庞大的用户量,它已经成为了我们生活中不可或缺的一部分了,人生百态,微信包容了无数种用户画像,在其上也书写着无数的感动人心的故事,我觉得这时再去聊中观套路其实已经没有什么意义了。微信从1.0,跨越2G到5G的技术革新,从一个简单的通讯工具,不忘简单和连接的理念,十年时间迭代成为了我们离不开的一种生活方式,这放在人身上该是一个多么励志的事情啊!
最后我想交付给你一句,也是梁宁老师交付给我的,一直触动鼓励我坚持下去的话:
今天你在什么样的点位上其实并不重要,重要的是在未来,你会以哪种方式,持续迭代。
文章来源:站酷 作者:努力的橙子
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务














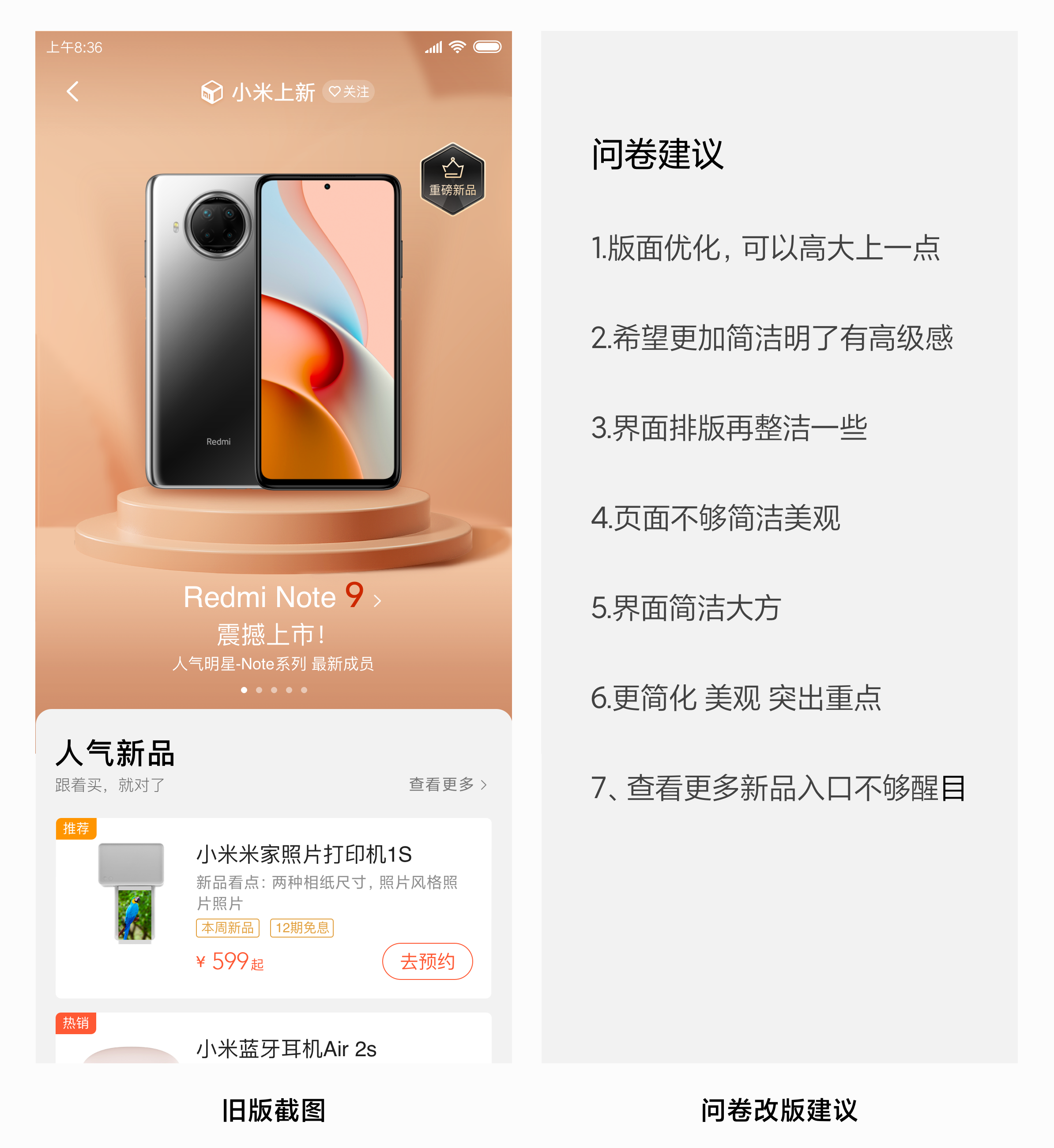
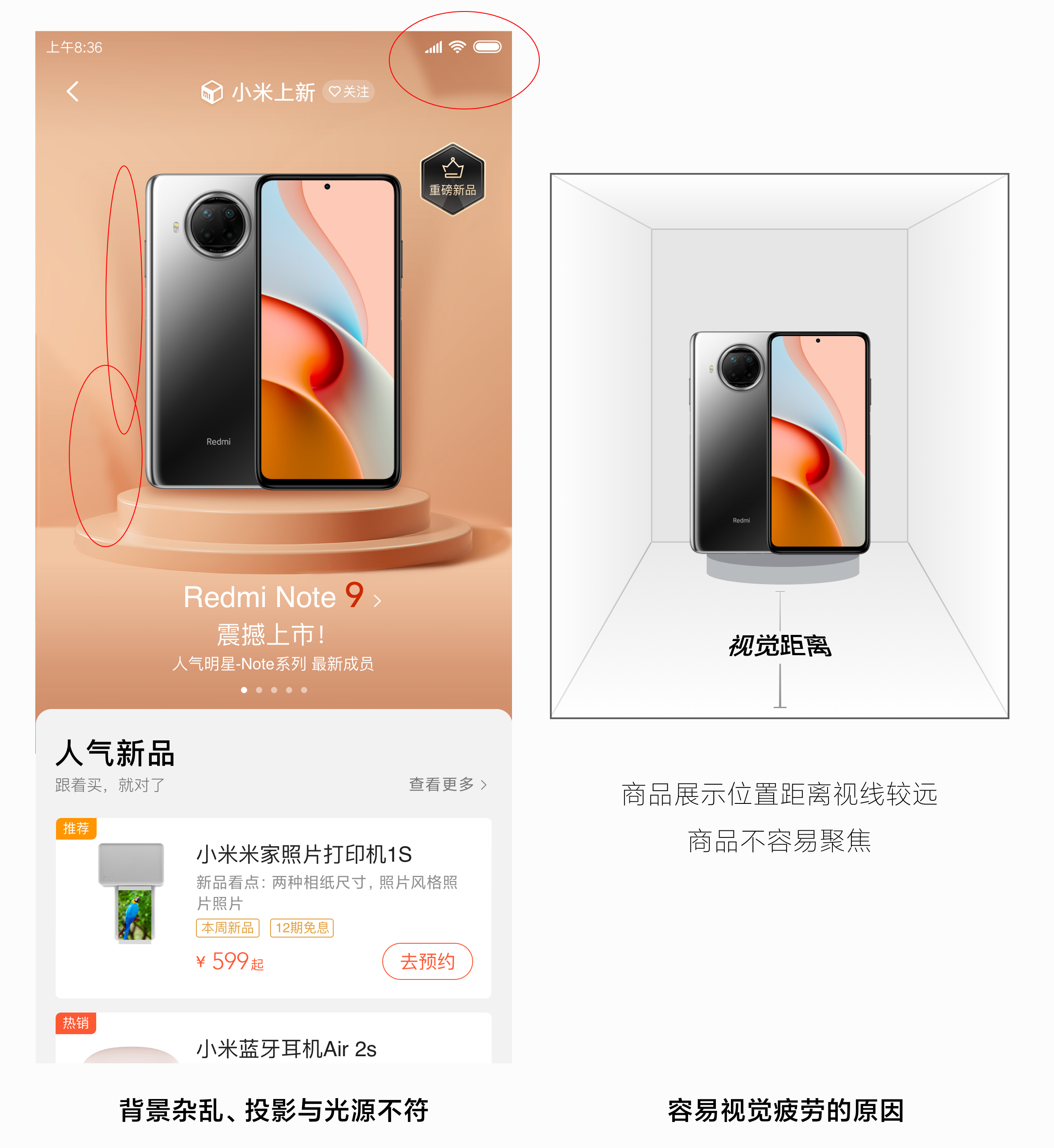
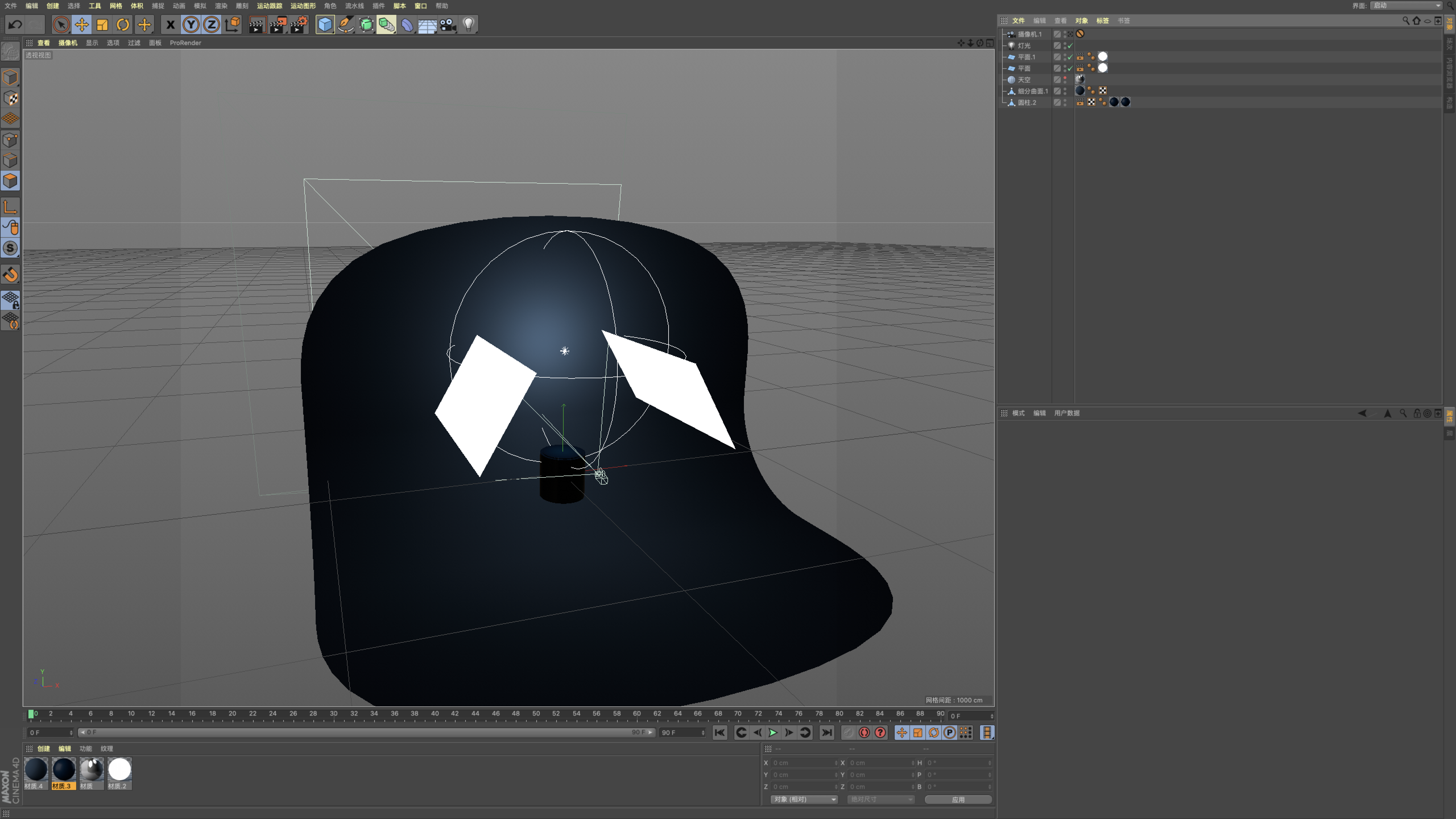
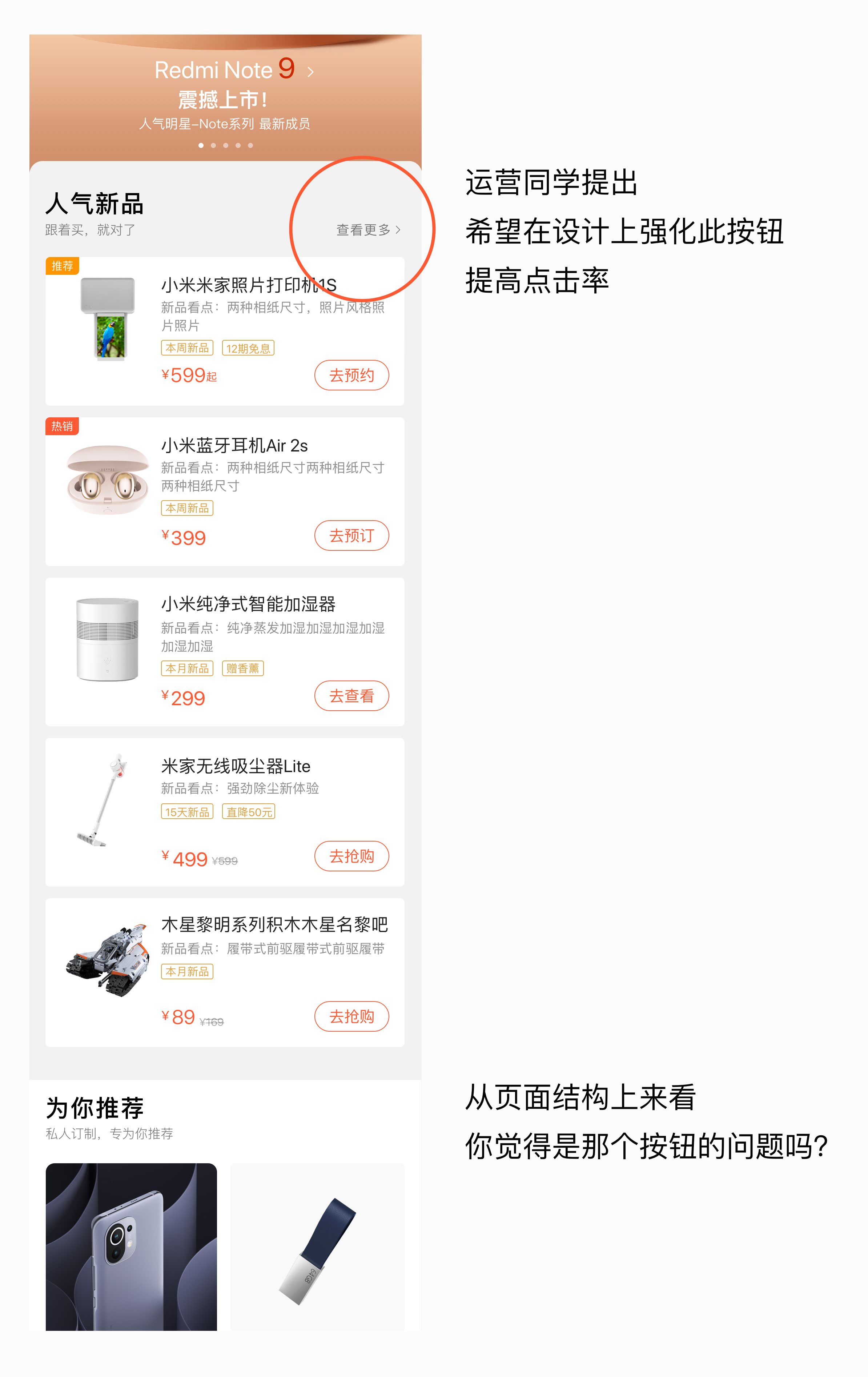
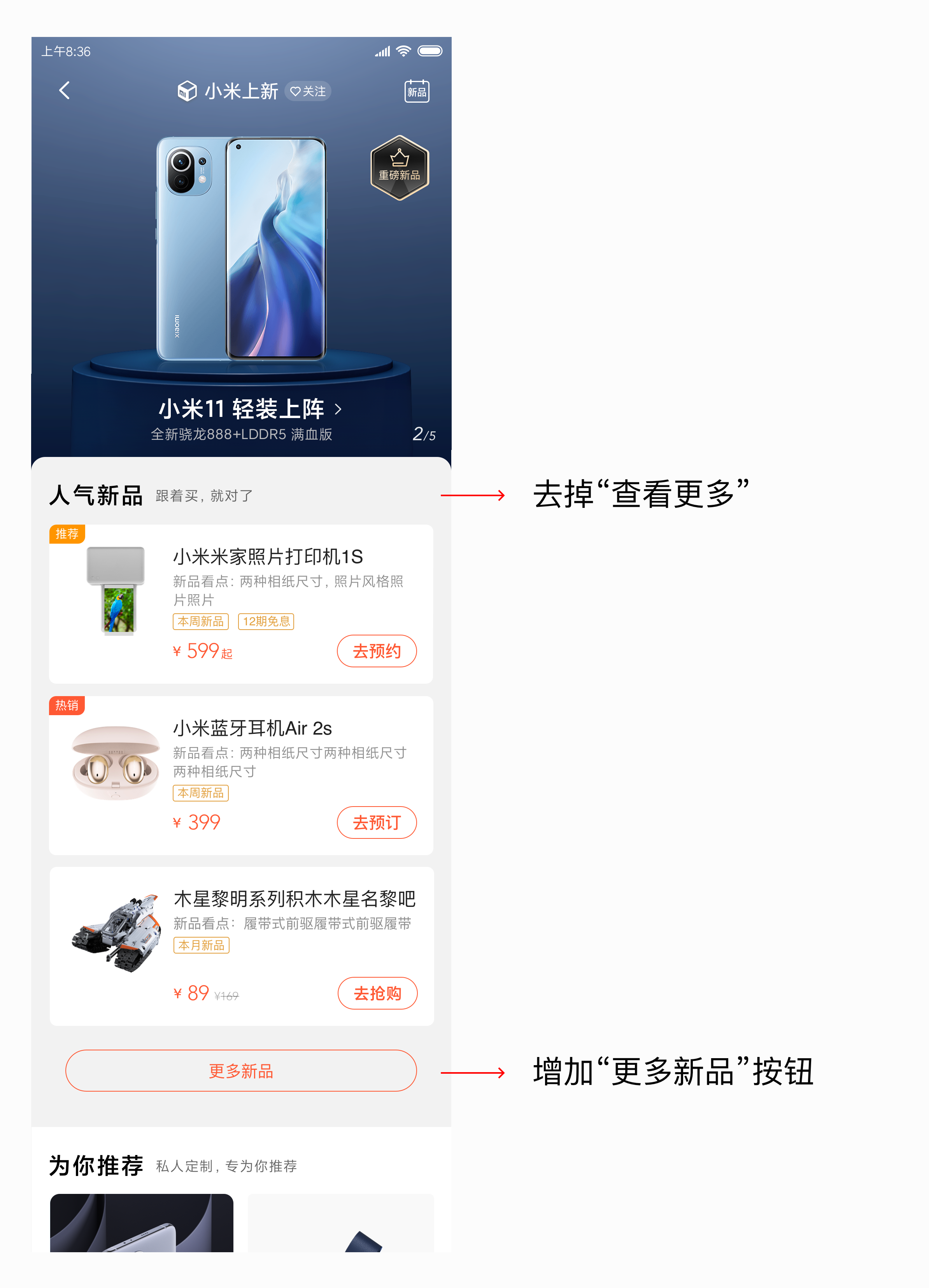
当时在构思这个icon时,从一个视觉表现很强的动态形式,一直做减法直至非常恰当合理有效的融入页面当中,下图中最后一个最简洁的设计是确定的方案,简单的动效突出而不突兀,恰到好处。

↓↓



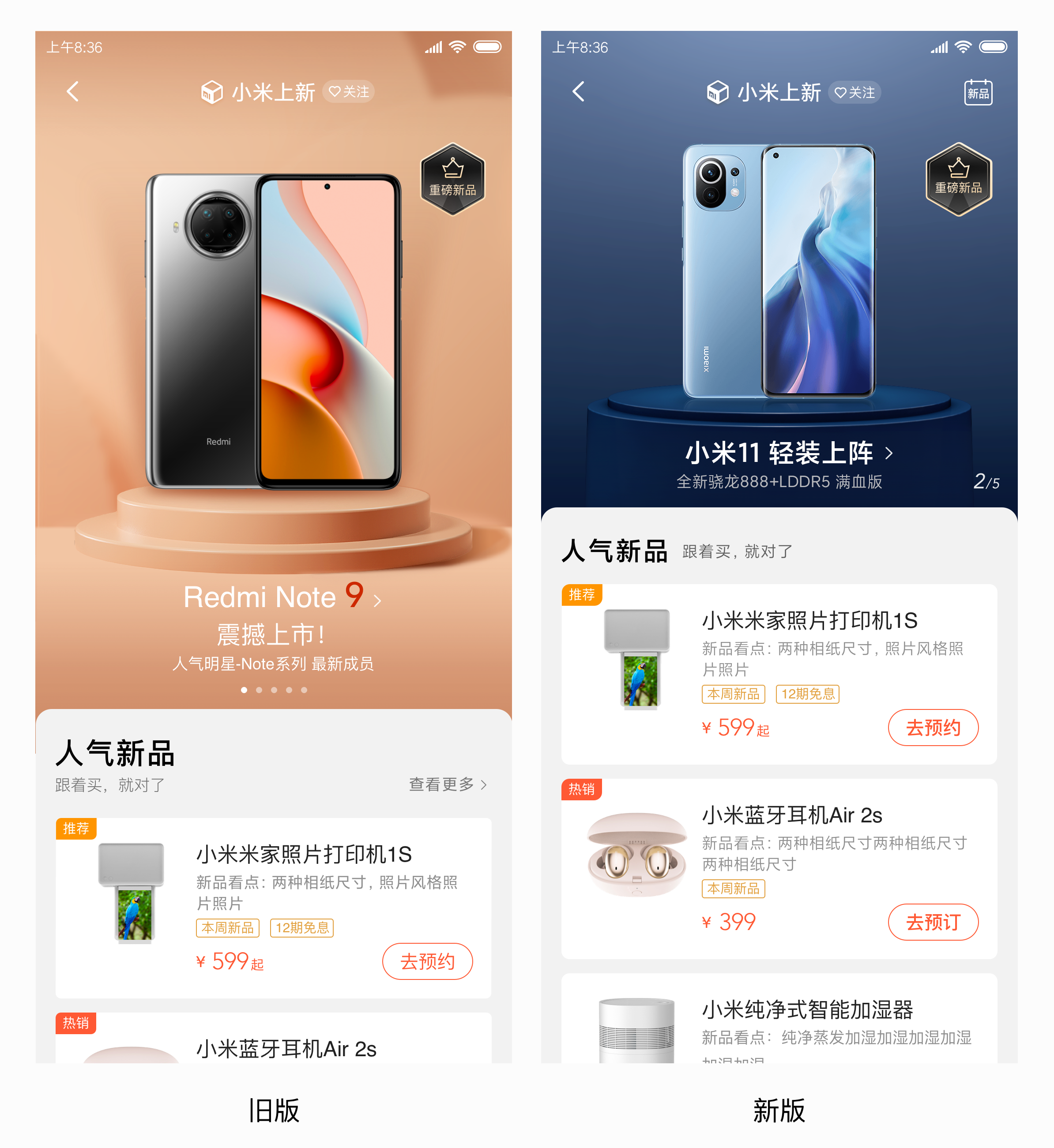
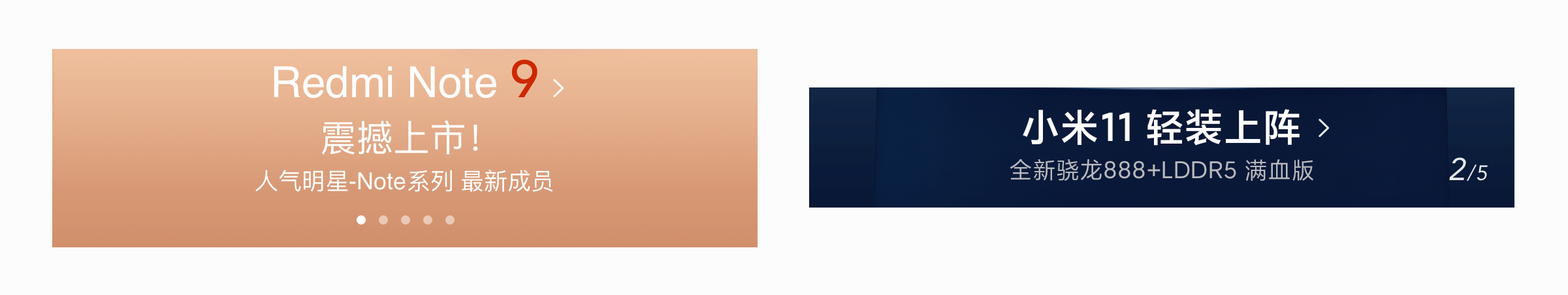
如果你现在打开小米商城进入小米上新,会发现只改了一张背景图,因为开发还没有排上期,但最终会按此次改版的效果开发上线,所以有时候遇到这种情况时,设计师还需要结合当前产品的开发框架进行适配设计。
文章来源:站酷 作者:吴星辰
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
信息有各种形式,图、文、视频、音频等,而承载信息的形式也多种多样。
本文意将信息容器进行整理归纳,以总结出一些经验规律。

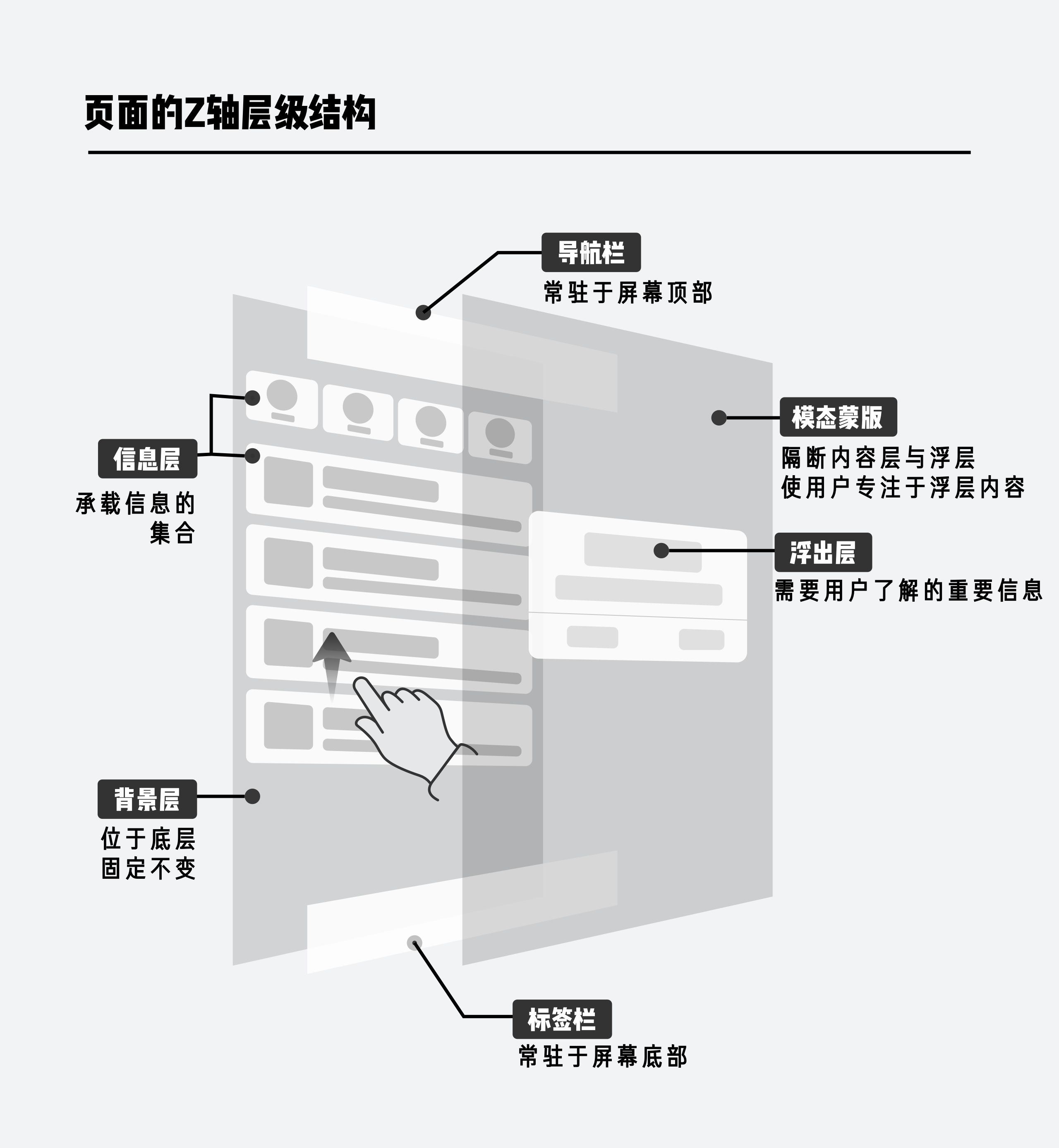
信息容器是承载信息的载体,位于内容层。要理解信息容器的概念,首先要理解界面中的层级关系。一个界面除了竖直方向和水平方向维度,还有纵深维度。
从底层(远离用户)到顶层(靠近用户),基本上可以分为以下几层:
背景层
信息层
全局操作层(各种常驻于屏幕的bar、悬浮按钮等)
浮出层(模态类型的浮出层还需要有蒙版进行隔断)

本文要讨论的“信息容器”,指的是信息层上,装载信息的载体。信息的类型多种多样,可以是文字、图片、视频、各种操作控件等。
常见的信息容器主要有2大类:列表和卡片。
在整理案例的时候,我不禁产生了一个疑问,到底什么是列表,什么是卡片?如何界定和区分两者?这个问题乍一听有点无厘头,列表不就是列表吗,多个布局一致的狭长单元组合在一起,就形成了列表。那么什么是卡片呢?和屏幕两侧保持一定间距,带圆角的就是卡片吗?
我们不妨先看看下图案例:
为什么类似的布局形式,上图中,图1给人感觉是列表,图2给人感觉是卡片,图3既像列表又像卡片?
从内容层面来说,包含的信息类型有:文字、图标/图片、按钮。几乎没有太大区别。
是什么导致我们观感上的不同呢?
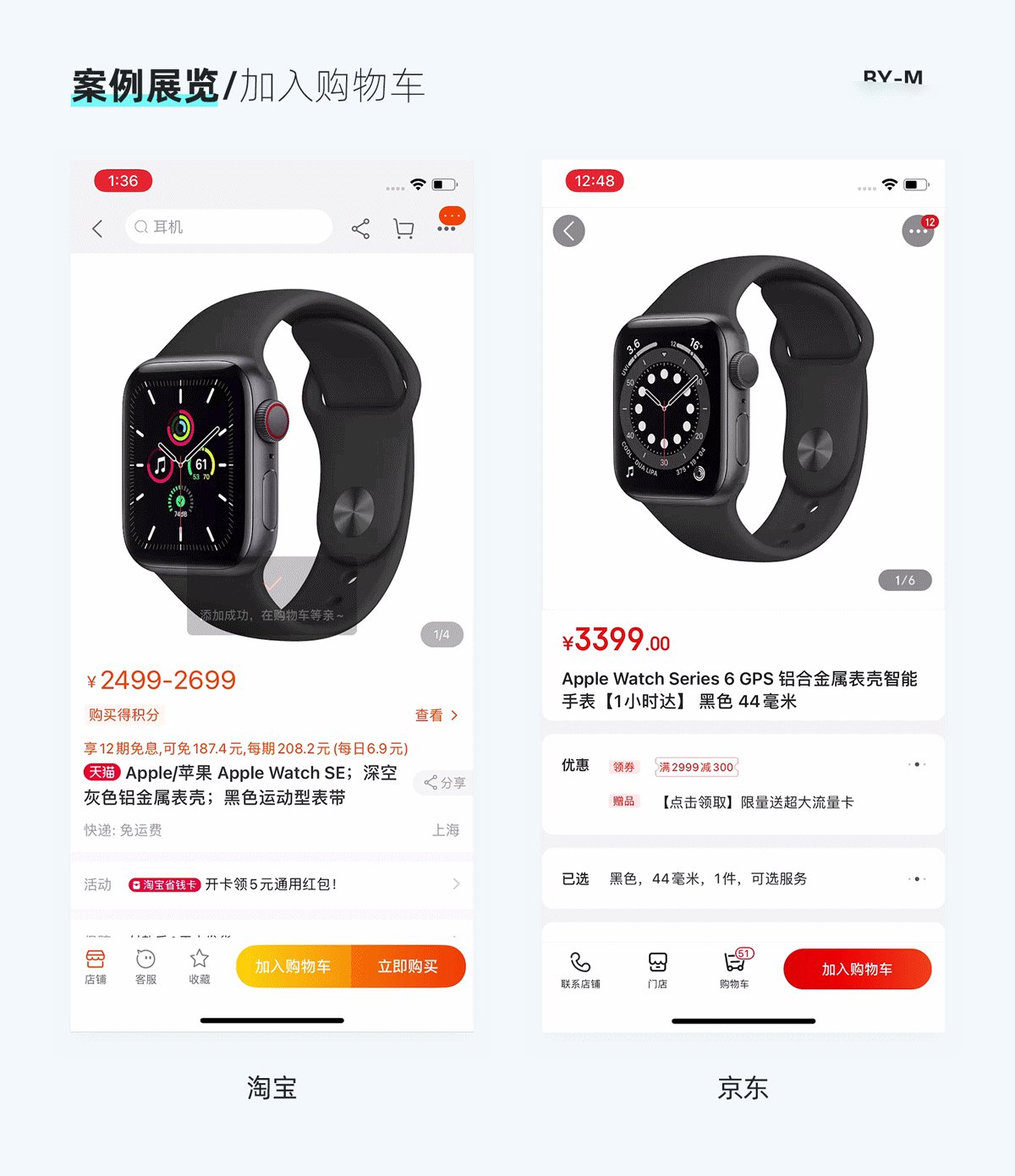
电商案例也许可以给出答案。

从电商产品的商品列表页中可以看到,用户可以自主选择两种不同的商品展示模式:列表模式和卡片模式。
这两种模式几乎可以对应“列表”和“卡片”两种信息容器样式。完全一致的信息量:主图、标题信息、价格信息、辅助信息,相似的展示效率(一屏展示约4.5个商品),不同的信息容器展示形式给人不同的感觉。
单纯从信息层面或者视觉层面都不能界定列表和卡片,如果多维度叠加限定又太繁琐,因此本文给出的列表和卡片直接的区别界定是:可以自主定位关键线索,规划视觉浏览动线。如果视觉浏览大方向是竖直的,那么就归入列表范畴,浏览动线不是竖直而是折线的,都算在卡片范畴。
除了上面说的,最常见的两类信息容器:列表和卡片之外,还有另外两种形式,分别是:无容器和复合容器。
这些容器具体有哪些特点,我们一一来看。

列表的定义:将结构一致的信息单元在竖直方向上铺陈下去,形成的信息集合。
不同场景要呈现的信息侧重不同。
举例几种常见的列表形式:
用户/消息列表
图文列表
功能列表
“卡片型”列表

用户/消息列表的内容结构很清晰,头像+身份+内容提要+辅助信息。
图片天然地比文字更具有吸引力,视觉上的优先级排序是头像>身份>内容提要>辅助信息。
当然用户可以很方便地选择关注的对象是图片还是文字,这体现了列表的优越性,浏览动线竖直,可以方便用户根据自己想要的索引快速定位。
这里值得讨论的是头像用方形还是圆形的问题,相信大家都想到过这个问题,同样是社交产品,qq是圆头,微信是方头,这里边有什么原因呢?
本文尝试分析一下,仅是个人意见,欢迎讨论。

按照理论,圆头亲切的形状感知更加适合轻松基调的产品,方头严谨的形状感知更加适合严肃基调的产品。这解释了电商类型产品(淘宝、京东)的信息通知一般都是圆头的,匹配轻松愉悦的网购体验,而金融类产品(支付宝)多是方头。对于同是熟人社交类产品的微信和qq来说,qq用户层年龄偏低,属性相对更加活跃,更加轻松的圆头可能更适合此类用户。
以iOS为例,当用户向左滑动列表时,呼出针对该列表单元的操作。具体列表对应具体操作,操作项数量不同。


方案A:
优点:操作底板宽度适应文案,不会出现空间局促的现象。
缺点:当文案字段长时,列表被推出屏幕外的内容较多,当用户操作分心时,可能会忘记正在操作的对象,虽然这种情况极少发生。
方案B:
优点:操作底板固定,文案折行规则明确,既不会造空间拥挤,被挤出屏幕外的列表区域可控。
方案C:
优点:搭配图标,视觉更丰富。
缺点:图标占据了一定高度,导致文案无法折行,列表被推出屏幕外的内容较多,与方案A类似。
综上,个人认为方案B是最合理的,对于文案长度的宽容度高,即便文案较长,也可以保证视觉和谐,并保留较多列表内容。
在用色策略上,使用的是为大众所接受的“语义色”,一些具体的颜色在长期经验积累中形成了固定的语义。

当用户触发了带有一定破坏性的操作时,需要用户进行二次确认。
并不是所有情况都需要二次确认,二次确认的样式也有多种。

同样都是模态视图,要表达的信息也相似,都是要求用户进行选择,为什么有些产品选择将对话框居中,有些产品选择将对话框放在底部?这里涉及到关于模态视图的相关知识点,本篇文章旨在讨论信息层面的内容,模态视图涉及到了浮出层的内容,将在下篇文章中进行详细探讨。本篇文章不做过多延展。

信息流产品一般是由图片+重点文案+标签(可有可无)构成。
不同性质的产品想要突出的重点不同,根据内容的重要性权重来分配视觉占比。
从上方几个例子中我们可以看到:
在图文比例从左到右依次提升;
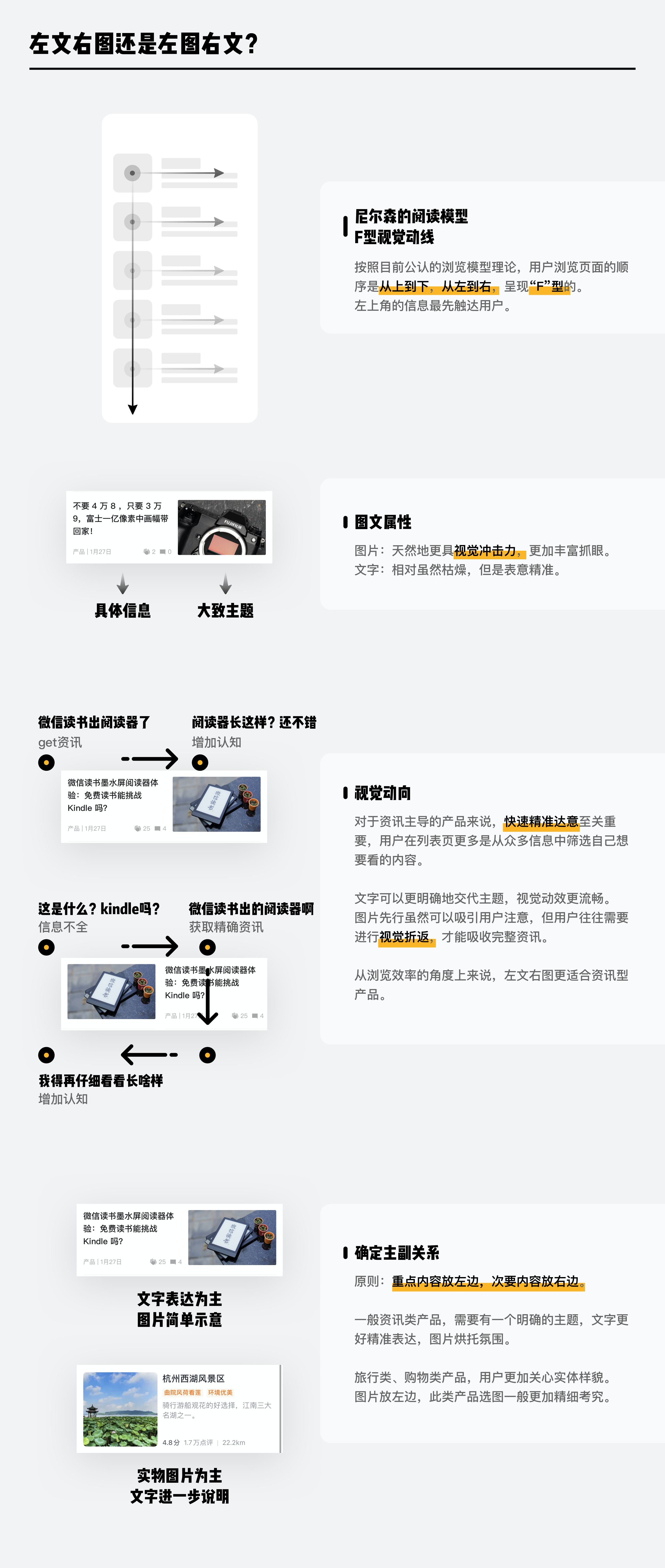
图文布局案例1-3使用了左文右图的方式,案例4-7使用了左图右文的方式。
搞清楚如何图文布局和设置图文比例,就基本解决了资讯流页面最关键的问题。


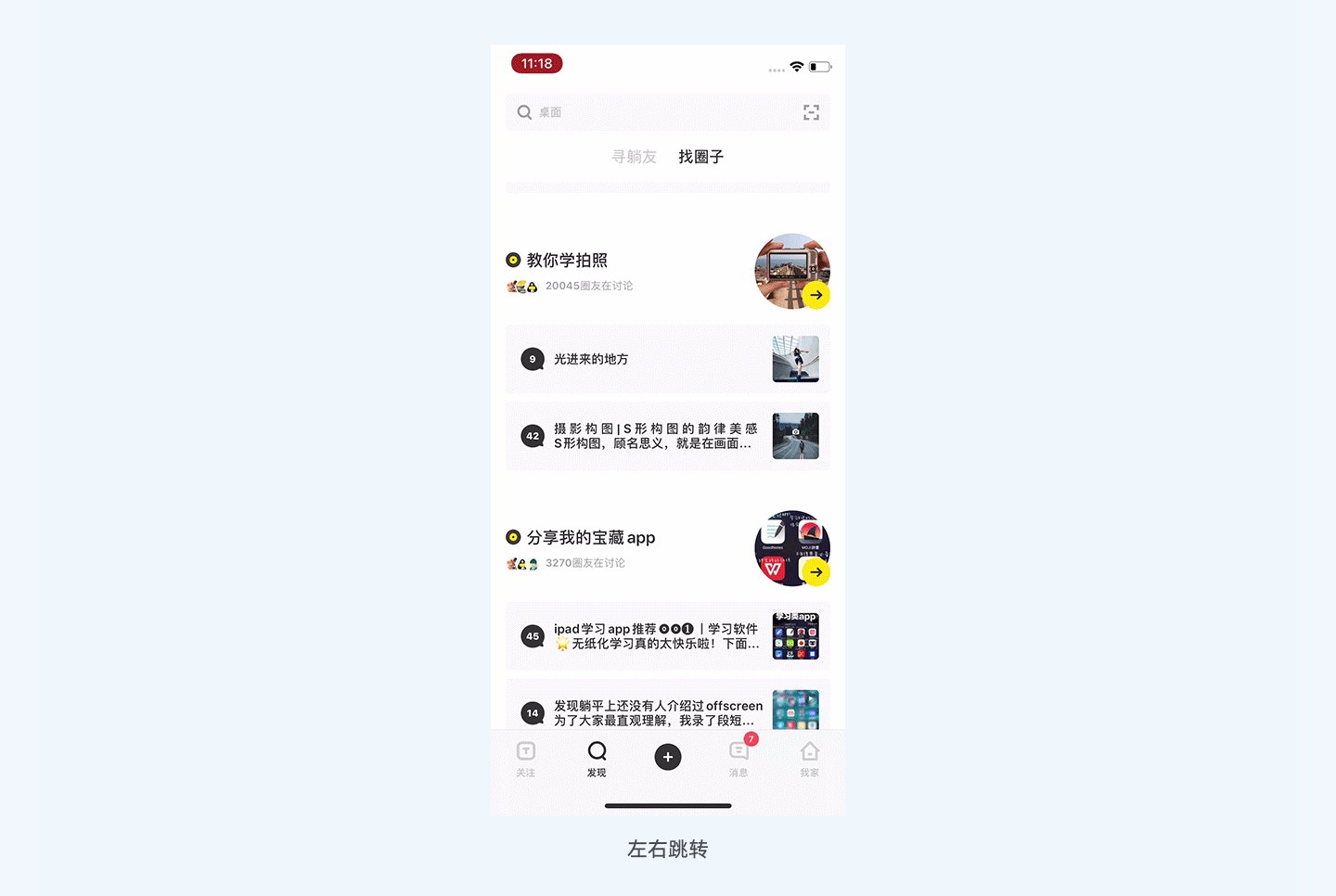
资讯列表或称feed流,主要根据用户喜好定向推送内容。除了从用户日常浏览、搜索等行为中提取用户喜好信息,用户主动反馈的信息精度更高,用户不惜花费更多操作成本来提示产品,对内容不感兴趣。
从视觉上说:
1、提交反馈的入口(小而浅的icon)都不明显,有些产品用“更多”来提示用户,有些产品用更加负面的“关闭”来提示用户。当用户对内容产生较为强烈的反感时,才会注意到屏蔽入口。常规浏览时,该图标不会影响用户注意力。
2、反馈形式采用模态对话框,用户需要选择具体操作,是屏蔽内容或作者、还是举报或不感兴趣。
3、对话框是否有指向性:从表意明确的角度上来说,带有箭头的气泡更有利于用户定位对象。
从交互上说:
反馈入口热区较小,容易误触,大多数情况下,用户不会注意和点击该图标,用户是以浏览为主要行为。


列表索引一般还是定位文字为主要形式,不同用户的认知水平不同,图标表意始终是一大难点,多用为辅助记忆或单纯提升视觉美观。图标虽然是体现设计风格的重点,但是在具体情境下,如设置页,用户更加在意快速找到自己要找的内容,多度的图标样式,实际上会折损用户的检索效率。
一般功能页面或放置许多功能,常常会超过十几项,这种情境下,检索效率低下是一个痛点。
如何提高检索效率?—— 分组

分组给用户提供了认知线索,根据格式塔原则,用户总是倾向于把距离近的、样式统一的元素归位同类。
毫无分组显然对于检索是不利的,用户需要逐一浏览,该情况适用于列表项无法分组时,如果有分组条件,务必分组,帮用户节约筛选成本。
UI界面中,列表的分割方式常见的有以下3种:
线条分割
块面分割
间距分割

在我们的固有观念里,大圆角,不通栏,有投影的形象就是卡片。
这种样式也越来越盛行,许多产品尝试将列表也用“卡片化”进行包装。


虽然是相当细节的点,但是精细化处理之后的结果就立刻会与批量化处理的结果拉开差距。
产品级的风格统一来源于点滴细节。
卡片的类型繁多:单列大卡片、泳道、内容流(两列网格、瀑布流)、宫格

从内容展示效率上来讲,单张大卡片就占据占据屏幕(刘海屏)超出一半的高度,用户需要不断滑动屏幕浏览下方内容,操作成本较高。大卡片形式对内容本身,如图片的质量要求很高。这种模式常见于图片社区或垂类电商产品,图片社区(如躺平)本身较为小众、即便是UGC(用户产生内容)单元,用户上传的图片素材平均水平也较高,垂类电商(如Nike)图片品质由编辑控制,质量高且稳定。以上类型产品不以量吸引用户,用户往往更加在意内容本身是否优质。用户没有带着明确的目标,心智更加类似于浏览杂志。产品提供什么内容,就进行浏览。从上方案例可见,除了微信读书之外的3款产品首页都没有突出搜索功能,而是以信息流呈现为主。
与列表分割一致,卡片也有对应分割方式。

大卡片占据屏幕面积大,理论上大卡片的内容质量是经审查的。部分产品不存在大卡片容器的交互,点击卡片直接进入详情页。部分产品通过比较低调的方式向用户收集对于内容的意见。如微信读书长按卡片,可以选择不再显示该卡片内容,产品收集反馈,对于用户喜好的描述可以进一步具象准确。长按不是一个高频手势,用户触发该手势往往是试探性的,代表用户确实对于内容有意见要传达。躺平使用了简约三小点样式的“更多”图标来收纳不常用的收藏和举报操作。

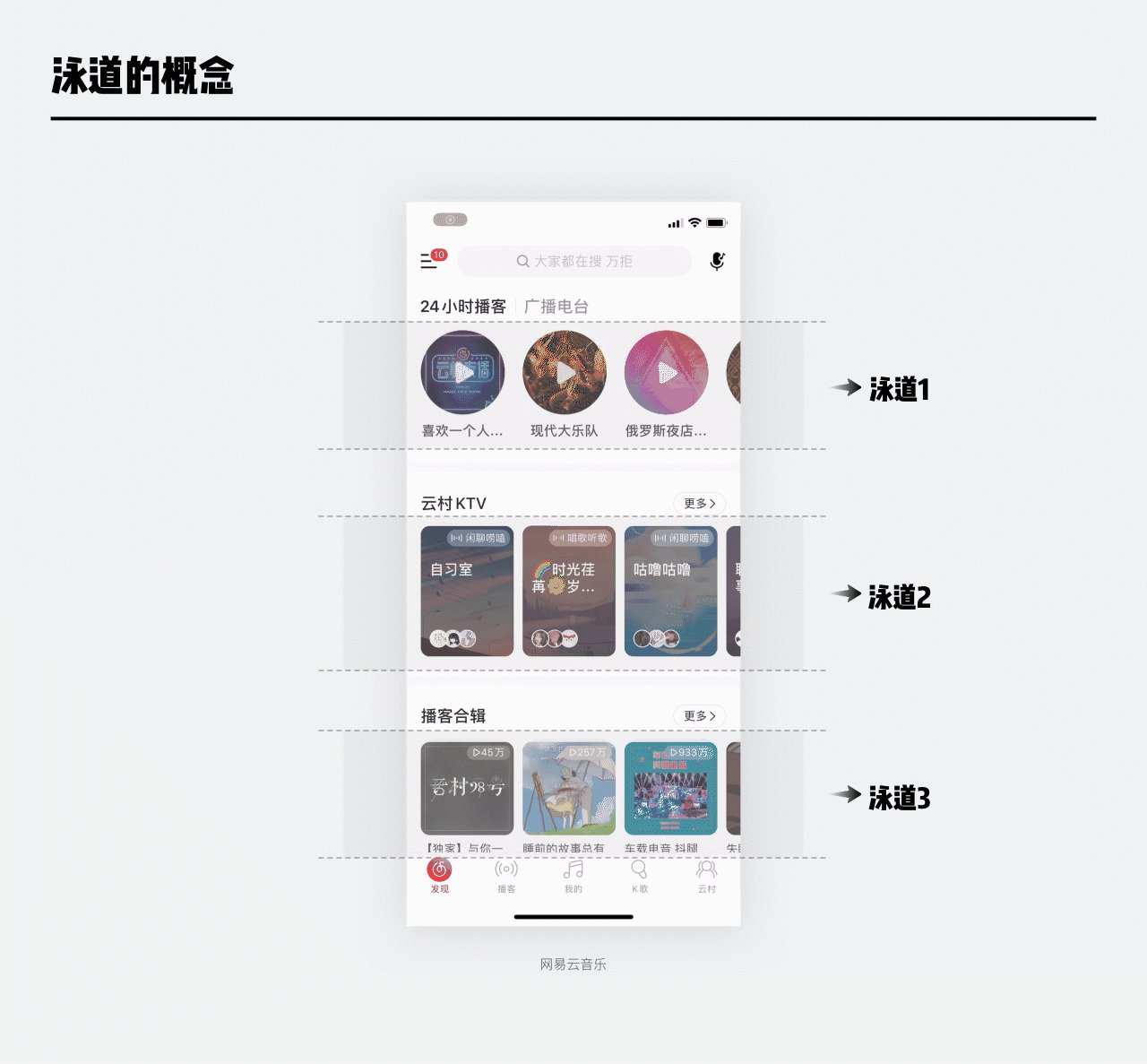
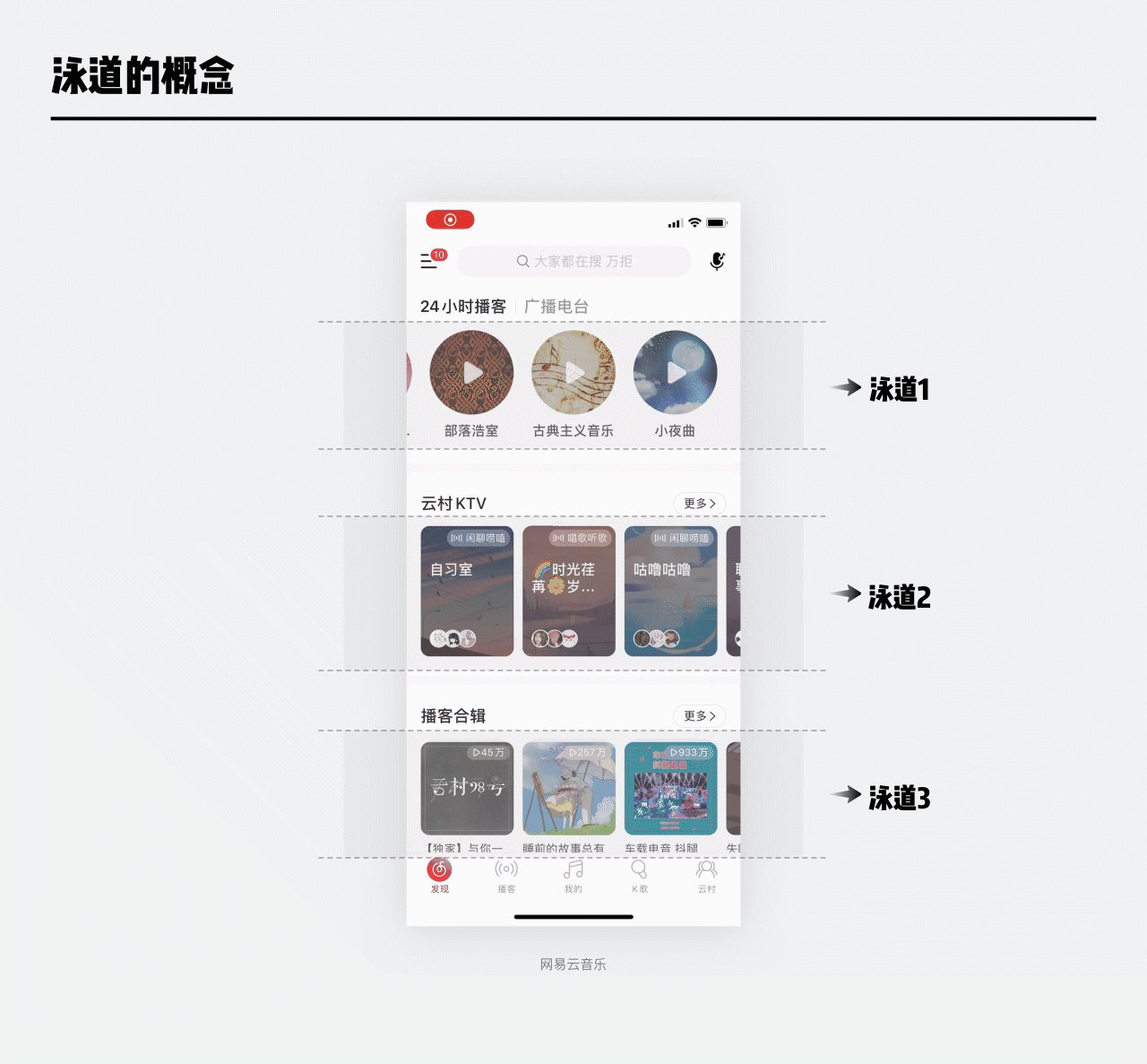
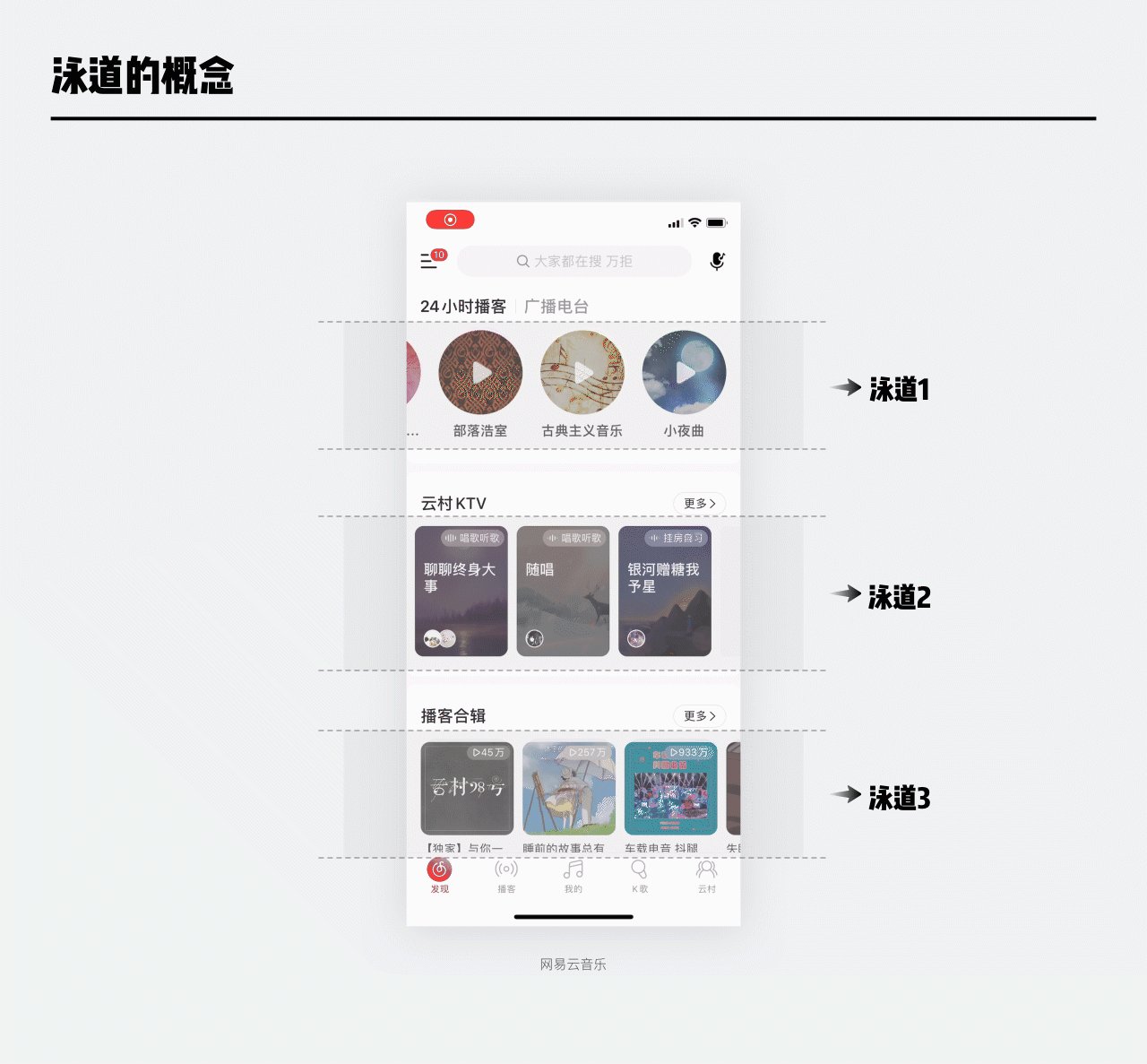
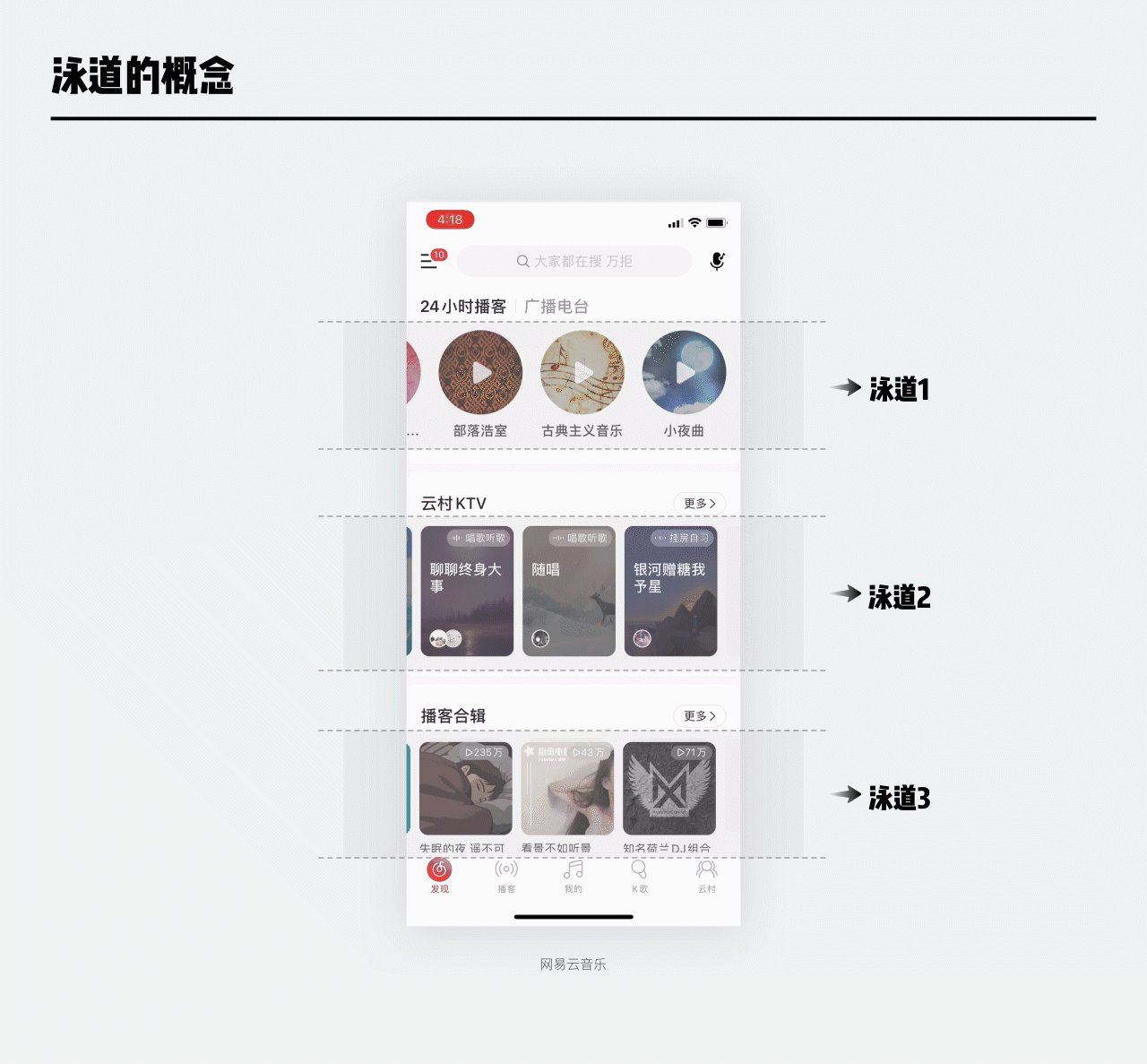
何为泳道?顾名思义,常见的滑动手势是上下方向滑动,但有时也会出现横向滑动的情况。一系列对象在一条横向轨道内左右滑动,该类型的形式组合在一起,就好比泳道赛道一般。

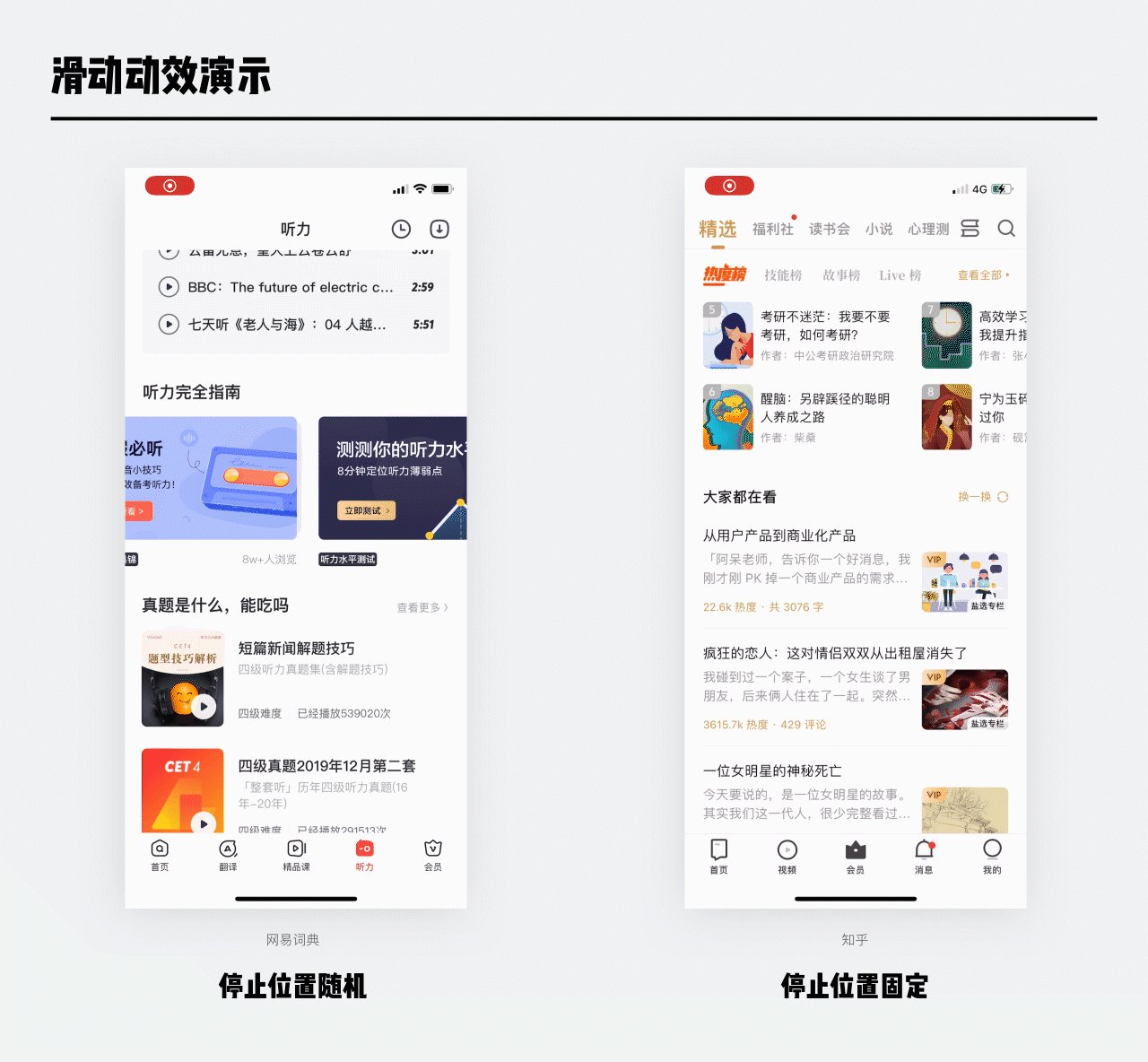
可以横向滑动以查看内容的呈现形式,称为“泳道”。泳道可以有多种形式。


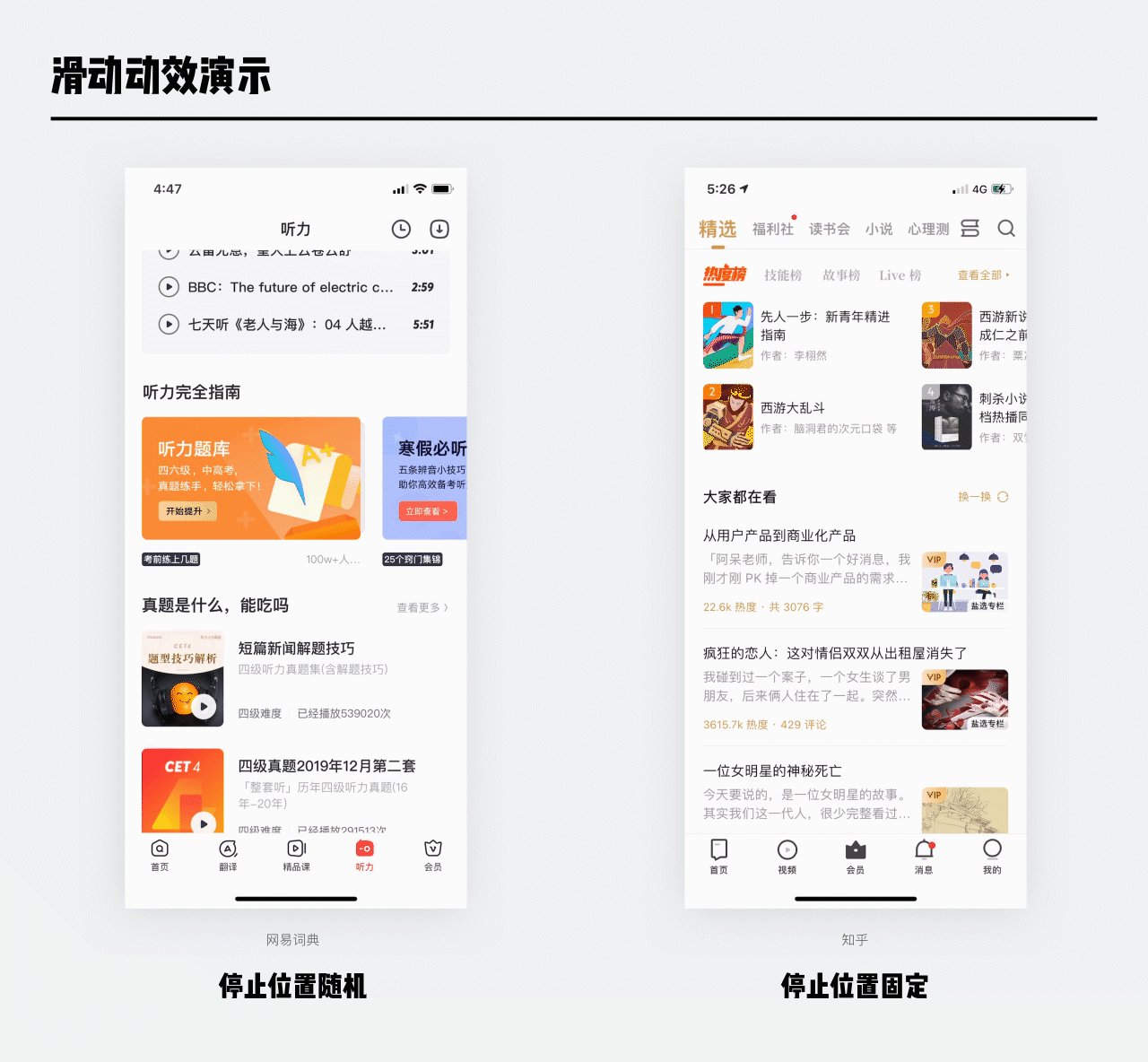
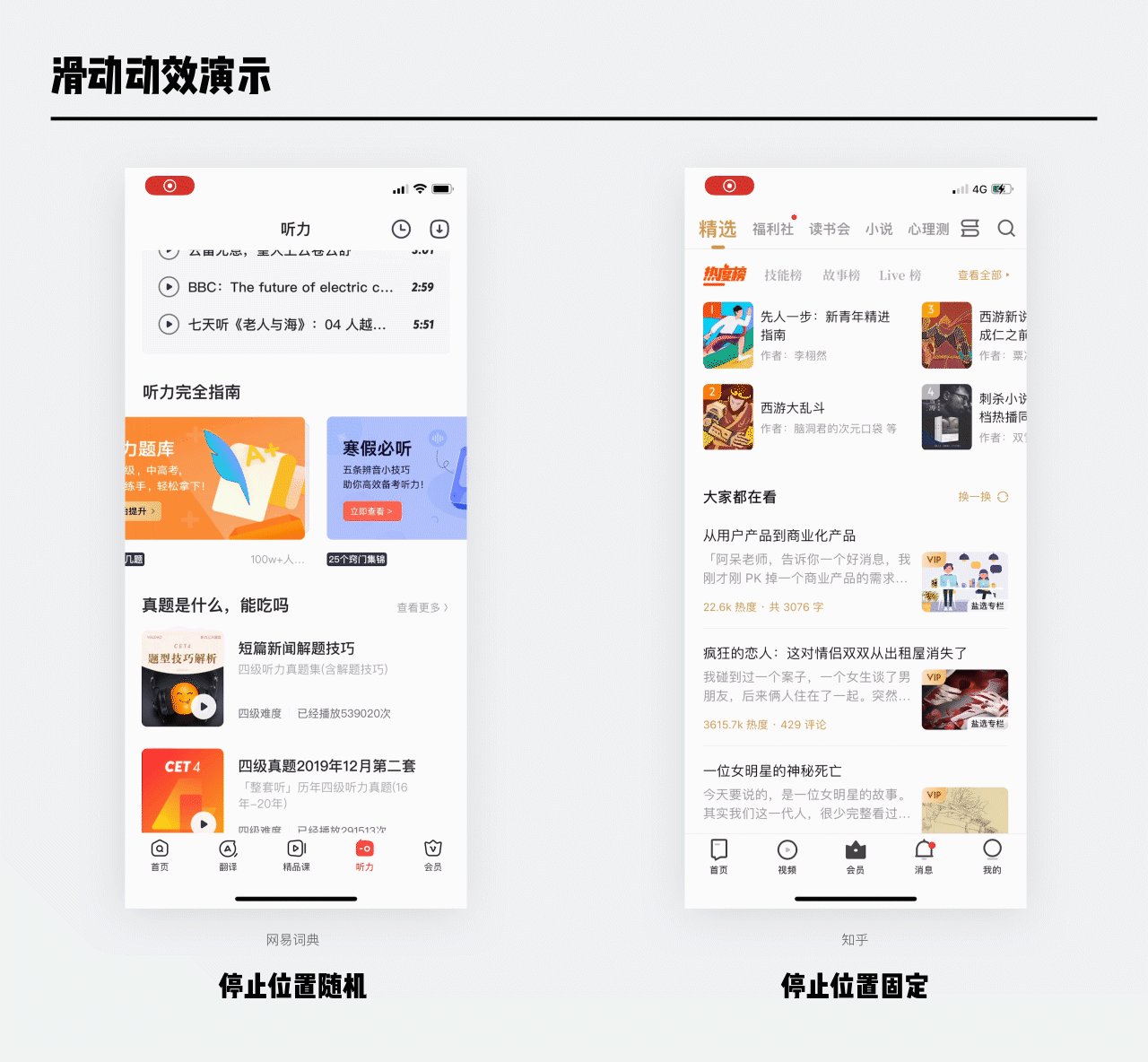
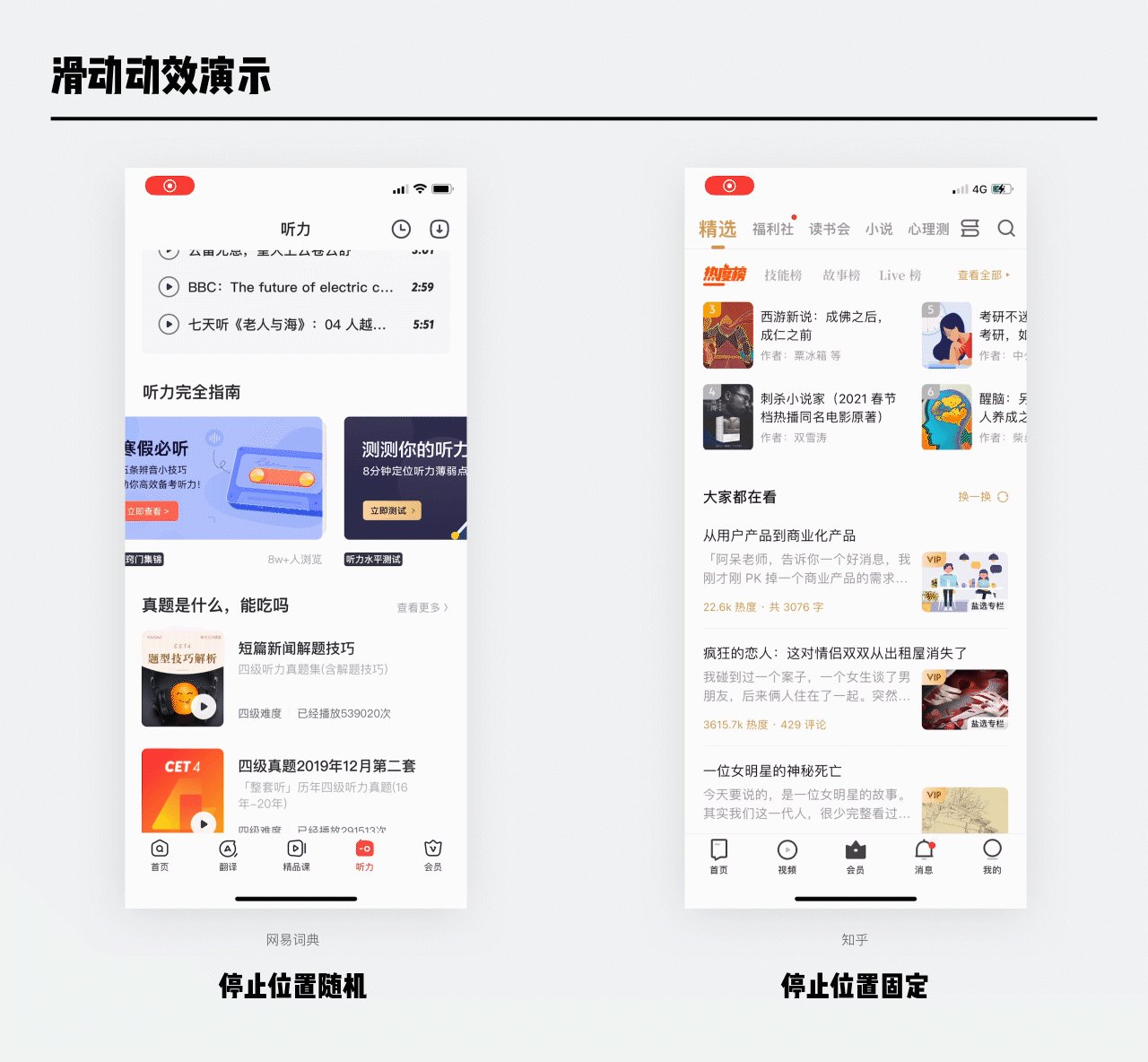
停止位置随机:
内容与手势相关度高,比较自由,但停止位置随机,不能保证停下后用户能完美看到当前卡片的所有信息,需要用户微调卡片位置。
停止位置固定:
根据用户滑动速率,模拟物理惯性和摩擦,判断最终展示哪张卡片,并将卡片呈现在屏幕中部,确保卡片上的信息都可以读取。这种交互更加合理,给滑动设置卡点,类似banner效果。


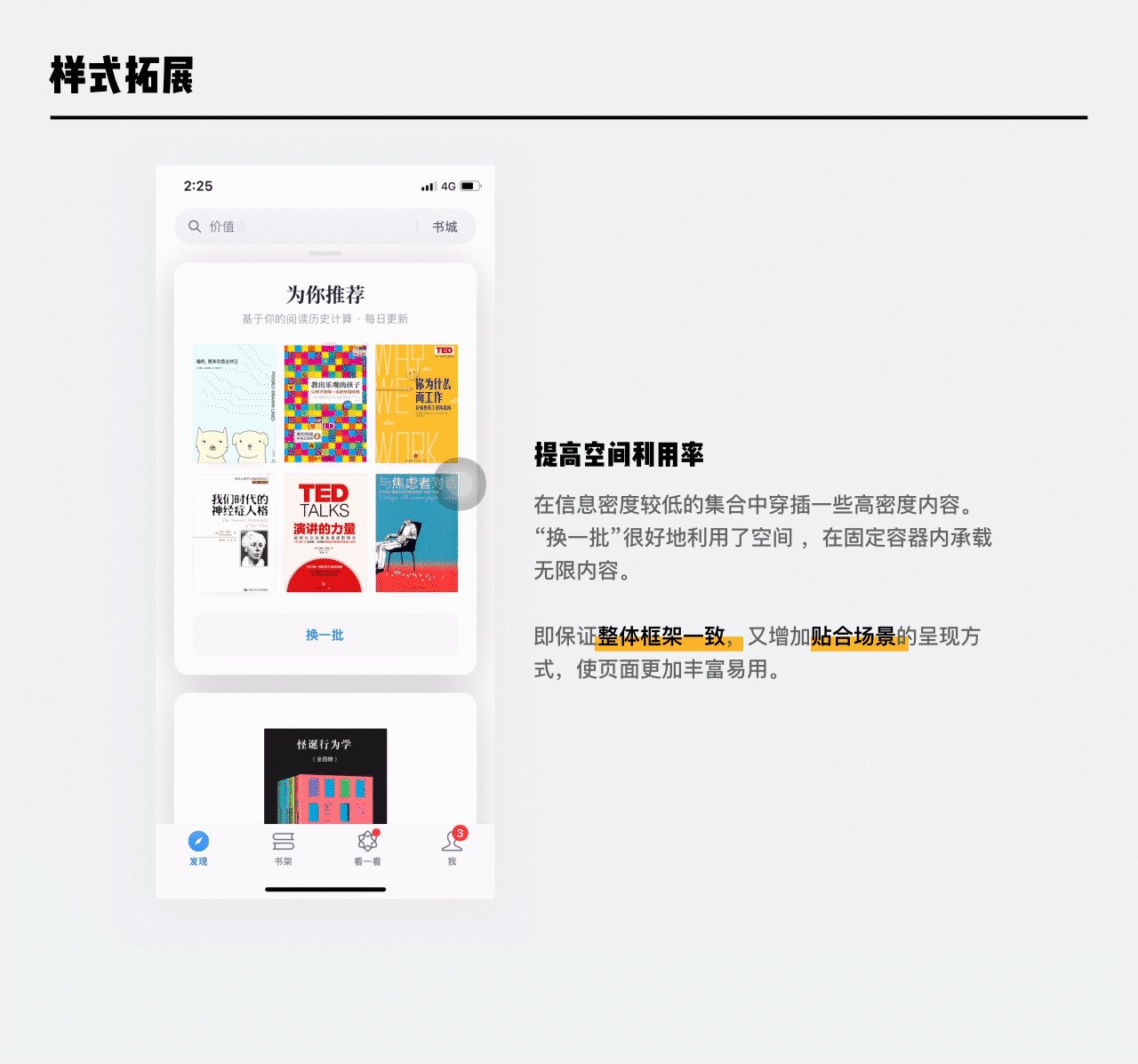
双列卡片可以看成是大卡片(单列)的另一种表现形式。这种形式更加提高了空间利用率,对于单一信息展示更加克制。平衡了效率和效果,是电商、图片社区、视频等产品类型的首选表现手法。
双列卡片可以细分为两大类:
卡片流(对齐)、瀑布流

卡片对齐:
优点:规整统一,视觉动线清晰,浏览舒适。
缺点:对主图尺寸要求高,确定的比例会对商品展示有一定局限。
瀑布流:
优点:图片尺寸宽容度高,满足一定比值区间即可。保证商品的展示完整度。错落的布局容易形成节奏。
缺点:不容易进行比较,若要进行图片间的对比,比较困难,视觉动线混乱。
两列式的卡片布局需要注意内容层与背景层的区分。
大多数产品的背景层是浅灰色,内容层是白色,色差可以建立区分。部分产品背景层是白色,或者说取消了背景层的概念,那么要建立卡片之间的区分,就需要通过间距或者卡片加底色的方式。


个性化推荐模块对电商产品尤其重要,准确地将用户可能感兴趣的产品推荐出去,可以减少用户的搜索、筛选步骤,提升购买效率和愉悦感,从而提升用户对产品的评价。因此,不断收集用户的喜好相当重要,尽管各种算法已经让产品显得越来越智能,但依旧要给用户留下提建议的入口。
上文介绍了资讯类产品中,用户如何给出对于具体信息的反馈,电商类产品原理也大同小异。

从功能上来说,淘宝、闲鱼、京东,都是通过用户手势(点击图标或长按卡片或两者皆可)来呼出选项,用户通过选择来表达意见,从而使推送更精准。
从视觉上来说,淘宝和闲鱼的反馈形式类似,都是在卡片上添加一个黑色半透明蒙版,将有限的选项竖直码放在卡片上,类似小型模态的概念(但是这里不同于严格的模态视图,没有限定用户必须要做出选择,用户可以直接划走)。而京东的逻辑不同,使用了传统阻断性模态视图的处理方式,将下方卡片用蒙版遮挡,希望用户专注于选择。
从阻断感上说,京东的阻断干是最强的,将用户从原本的浏览行为中提取出来,请用户严肃地做出对于当前商品的反馈。这样收集信息的效率更高。由于选项是盛放在带有指向性的小气泡之上,针对性足够,且延展性好,气泡的高宽都可以调整,而淘宝和闲鱼的处理方式,在极端情况下,如选项超过5项时,所有内容放在卡片之上,空间就很紧凑。
这类操作比较隐晦,可点击按钮很不明显,长按手势也不常用。同样是当用户有明确反馈需求时,才会寻找反馈入口,一般情况下,用户不会注意到。以用户常态下的浏览行为为最优先。

闲鱼的交互做的很细致,蒙版出现采用了水波的形式,用户抱着要吐槽的心态,这种精致有巧思的小动效在一定程度上可以缓和用户的烦躁的心理。
除了电商类产品,部分视频类产品长按卡片也会呼出对应效果。

案例1和案例2,长按卡片,都是出现视频片段的预览。效果类似iOS的3Dtouch,在相册中按压具体照片即可预览。而案例3,点击“更多”图标,呼出操作。然而选项只有1项,不符合逻辑,单一的选项无法构成“选择”,这会让人有点摸不着头脑。
如果把界面看作是一张大网格,不同的内容占据着不同位置、不同面积的页面区域。
除了我们已经熟悉的“有序”布置,如从上到下依次排列内容(大卡片),或者从左往右依次排列内容(泳道),还有更加灵活多变的排布方式可供选择。


布局的本质是分配界面面积,用以盛放内容,同时运用面积对比进行突出。除了面积对比的方式外,还有其他方式可以突出关键内容。

无内容的呈现形式比较简单:内容直接置于背景层之上。减少视觉负担,内容为主,形式为辅。
复合容器是指超过一种的容器形式的组合,如卡片中包含列表、卡片中包含泳道等。


不同的信息容器组合在一起,搭建一个分工明确的界面。界面中不同的信息需要套用合适的形式去呈现。有层级就有对比,对比越大,层次拉得越开,重点就越突出。
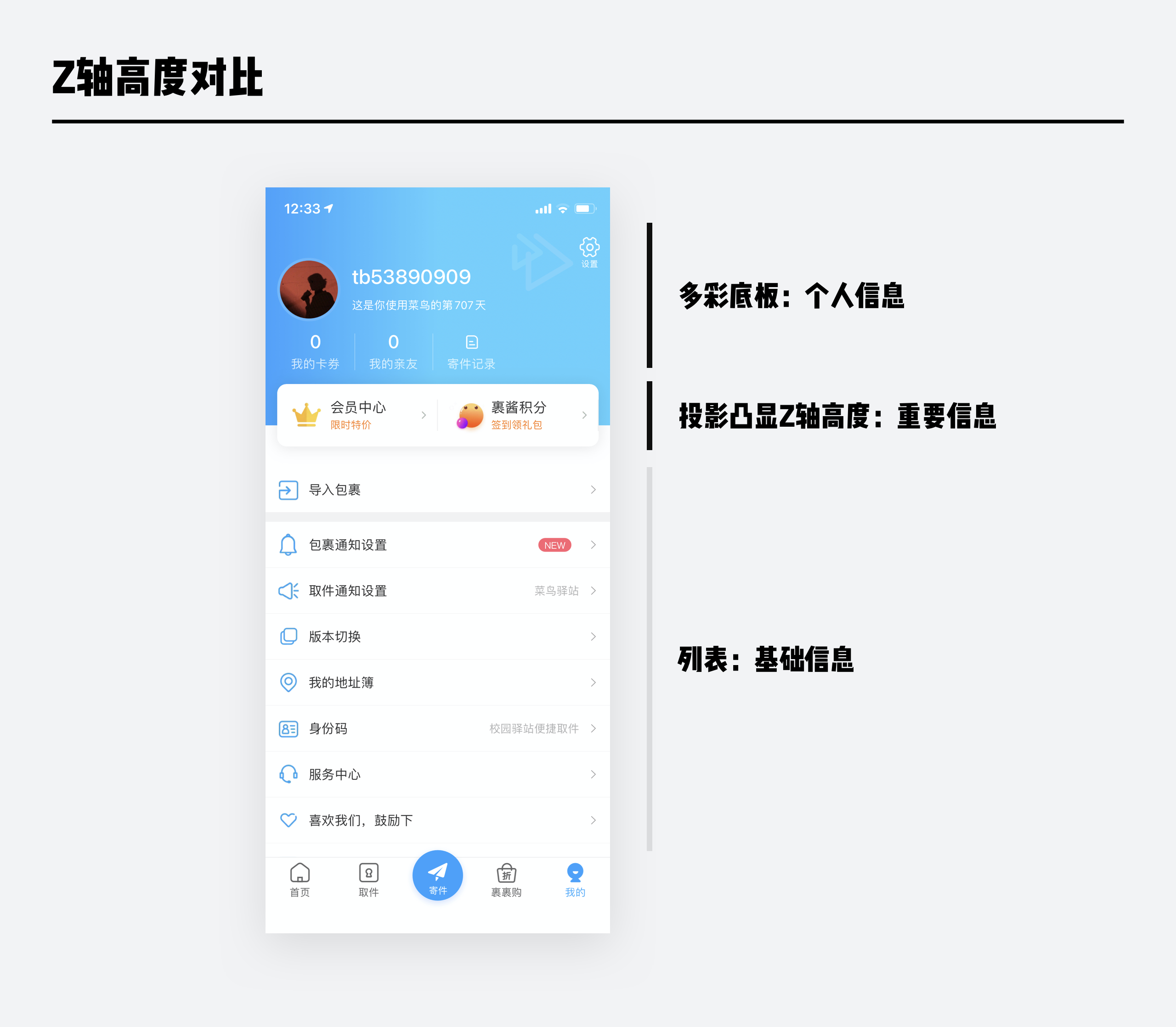
建立对比的策略:
色彩对比、面积对比、样式对比、Z轴高度对比、静态动态对比





文章来源:站酷 作者:doo_W
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

 这一年,更多的是关于交互的思考。如果说界面是外表的话,那么交互就是其灵魂,只有交互合理的产品,才能够让用户更好的使用,而交互细节成熟的产品对体验上的提升则更巨大。写这篇的起源是平日在设计评审时或多或少会遇到以下的交互问题:
这一年,更多的是关于交互的思考。如果说界面是外表的话,那么交互就是其灵魂,只有交互合理的产品,才能够让用户更好的使用,而交互细节成熟的产品对体验上的提升则更巨大。写这篇的起源是平日在设计评审时或多或少会遇到以下的交互问题:

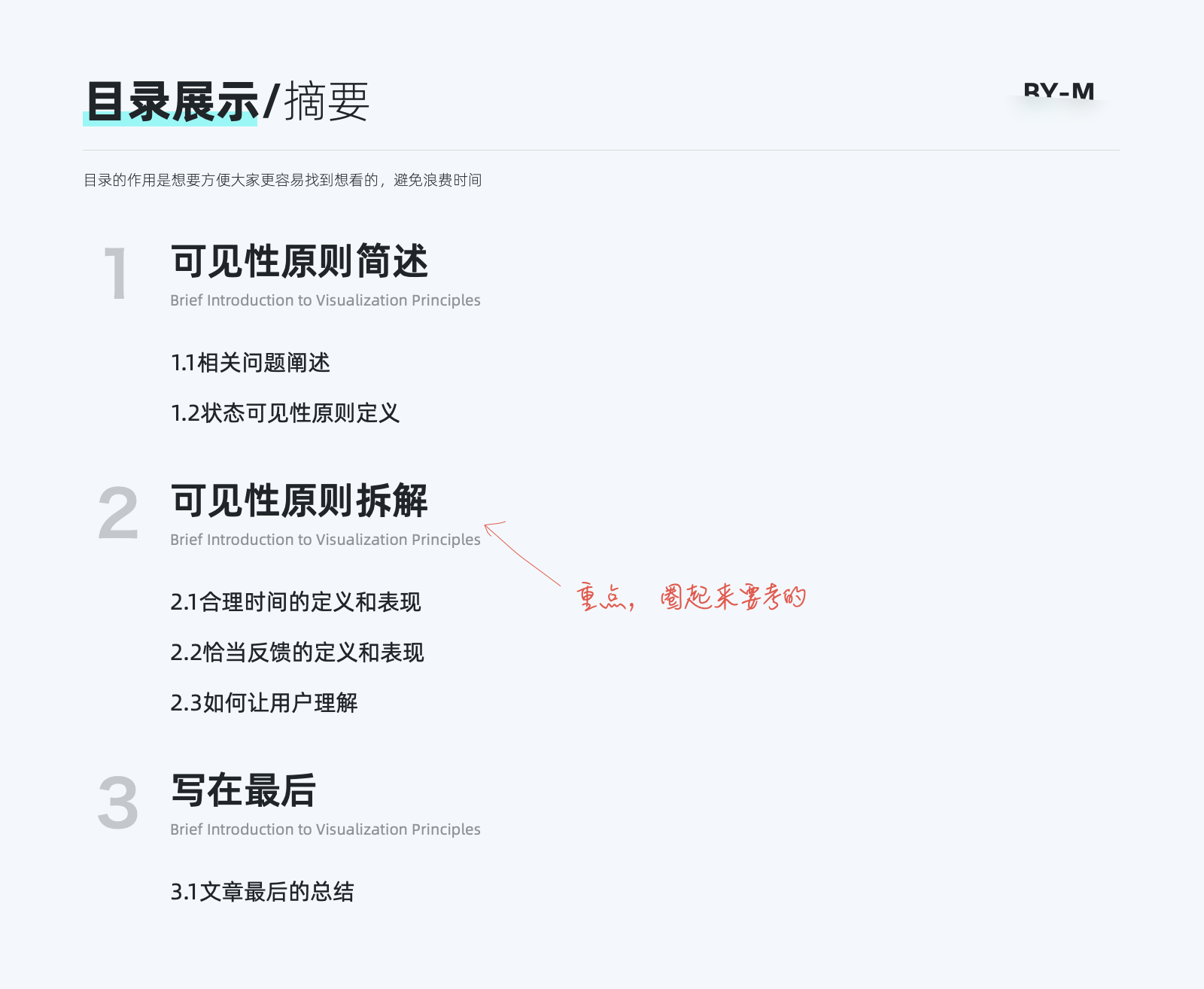
在思索如何能够尽量避免遗漏细节的过程中,发现状态可见性原则对于这些细节有比较重要的指导意义。这一原则想必大家都不陌生,但可能并没有引起大家的重视,且网上大部分文章对于此原则的解释都比较简短。因此在探索过程中产出了这篇比较详尽的关于状态可见性原则的深度解读。目录如下,重点已圈好~

大家可以根据上述目录来进行选择性阅读,当然全文阅读也是极好的~

我们在开头阐述了可能遇到的一些问题。而以上情况的出现,都源自于我们在设计时思考的不够全面,很多时候都忽略了某些情况下的设计,导致有些关键体验上的问题未被发现。我们可以看下微博和知乎在断网下点赞的例子。

可以看到,微博在断网下依然有点赞动作的反馈,且没有任何异常提示,这样会导致用户大多数以为此次操作是成功的。但知乎在断网情况下,点赞是不能生效的,且有消息提示“异常提醒”。这样的话其实就能够让用户明白此次操作没有成功。在这种场景下,微博的点赞就属于“不恰当的反馈”。而这些设计,都可以归因于状态可见性原则的范畴。
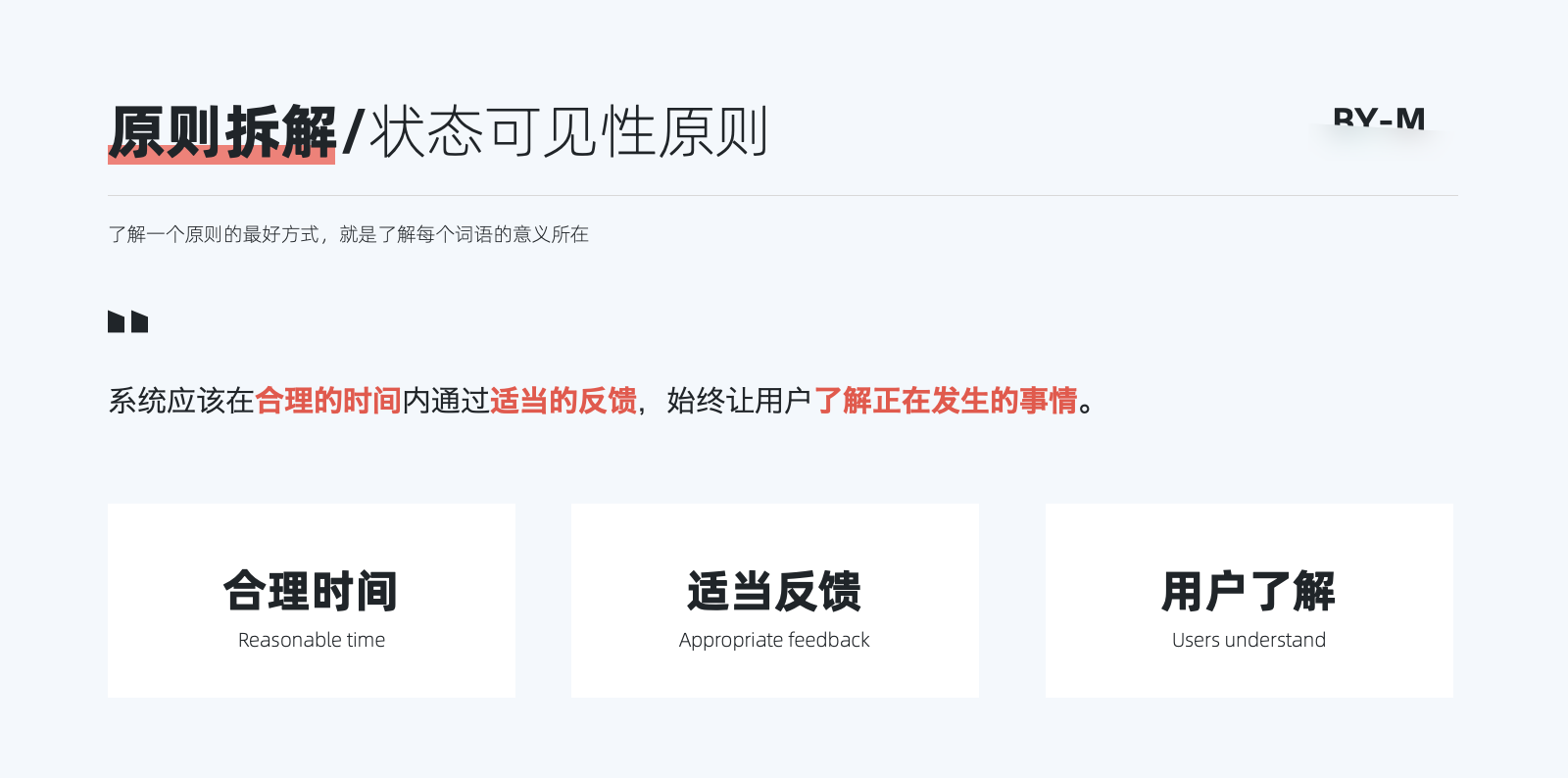
让我们先了解一下状态可见性原则的定义。这是尼尔森(Jakob Nielsen)-人机交互学博士,于1995年1月1日发表了「十大可用性原则」。而可用性原则位于十大可用性原则之首。

虽然只有这么一句话,但其中包含的意义比较重大。我们现在所使用的系统,都运用了状态可见性原则,如果没有,那么系统几乎会掉入不可用的现象。而系统在使用体验上的差异性,有很大一部分原因也在于可见性原则运用的好与坏。
我们来举一个生活中的例子来帮助大家理解。当你手机没电,你用充电器连接手机时,在连接的一瞬间(恰当时间),手机状态发生变化(恰当反馈)让你成功获取手机正在充电的信息(系统状态)。如果在某个环节出现问题,比如连接上手机2分钟后(不恰当时间),手机状态才发生变化。那么你肯定会认为哪里出现了问题。这就是状态可见性原则的基础运用。


那么我们如何能够深刻理解一个原则呢,最简单的做法就是将其拆分,并结合实例理解。下面通过原则拆解来进行深刻解读。

我们将拆解分为以下三个部分,下面的篇幅会更详尽地进行说明
时间在这里指的就是系统的响应时间,而合理则可以理解为时间的长短。这句话可以理解为从用户执行操作到反馈出现的间隔时间是否正常,是否有影响到用户的正常体验。
当我们在进行打字输入时,我们敲击键盘的同时,屏幕上就会出现对应的文字。而如果出现文字的反应时间过长,我们就会感觉到明显的卡顿,此时的响应时间就会变得“不合理”。
根据Robert B. Miller在他的研究《人机对话的响应时间》中以及其它相关资料,制作得出以下结论图

以上是人机交互响应时间的总览,接下来细节深化每个时间点对应的操作。
我们先看100ms以内的。我们平时使用的小组件动画,比如说按钮反馈,勾选反馈,以及其他需要瞬时反馈的操作,基本都是在100ms内完成的。

在看100ms-1s区间的,在这个期间进行的动画,用户能够很清晰的看见动画发生的过程,而又不显得迟钝。我们普通UI中应用的动画则大部分在100ms-500ms这个范围内。【为何在这个时间内呢,个人的理解是:对于发生在UI界面内的动画,100ms内的动画太快,人只能感受到开始和结束的状态,不能看见发生过程,因此一般大于100ms,而500ms是用户即时感知的最长时间,因此小于这个范围内的动画较为合理】

最后看下1s-10s这个区间的:在这个阶段,最有可能进行的就是相关页面的加载行为,或者某些小型文件的上传和预览。针对于这种情况,我们一般会在加载进行中,添加对应的加载效果,来缓解用户的焦虑和等待情绪。

最后则是10s以上的,一般用于大型文件的上传或者弱网环境的加载过久。

大约10秒钟后,用户的情绪将达到极限,内心将开始产生疑惑,超过10秒,用户往往会离开网站,而不是试图继续恢复他们一开始想要做的事情。
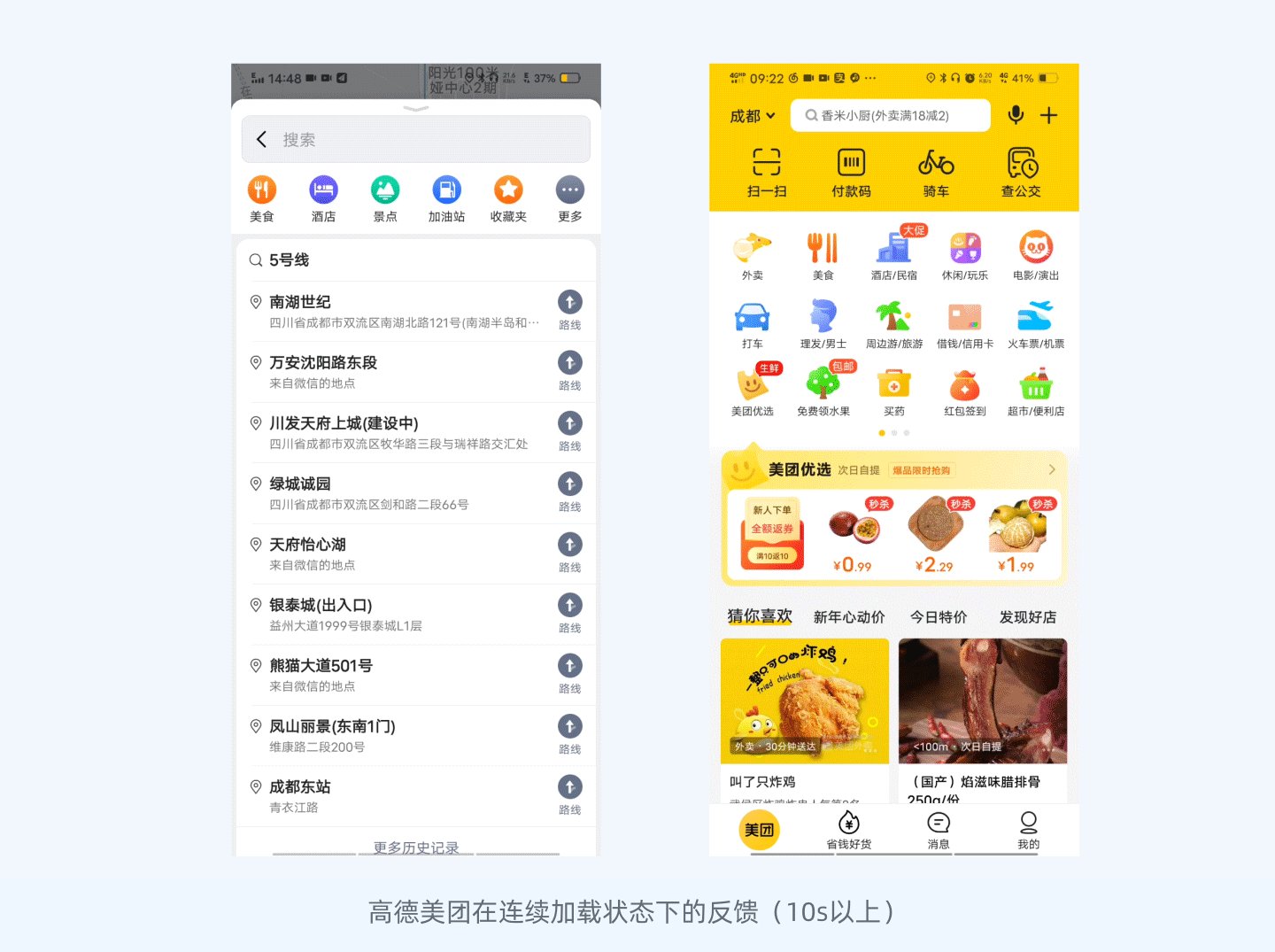
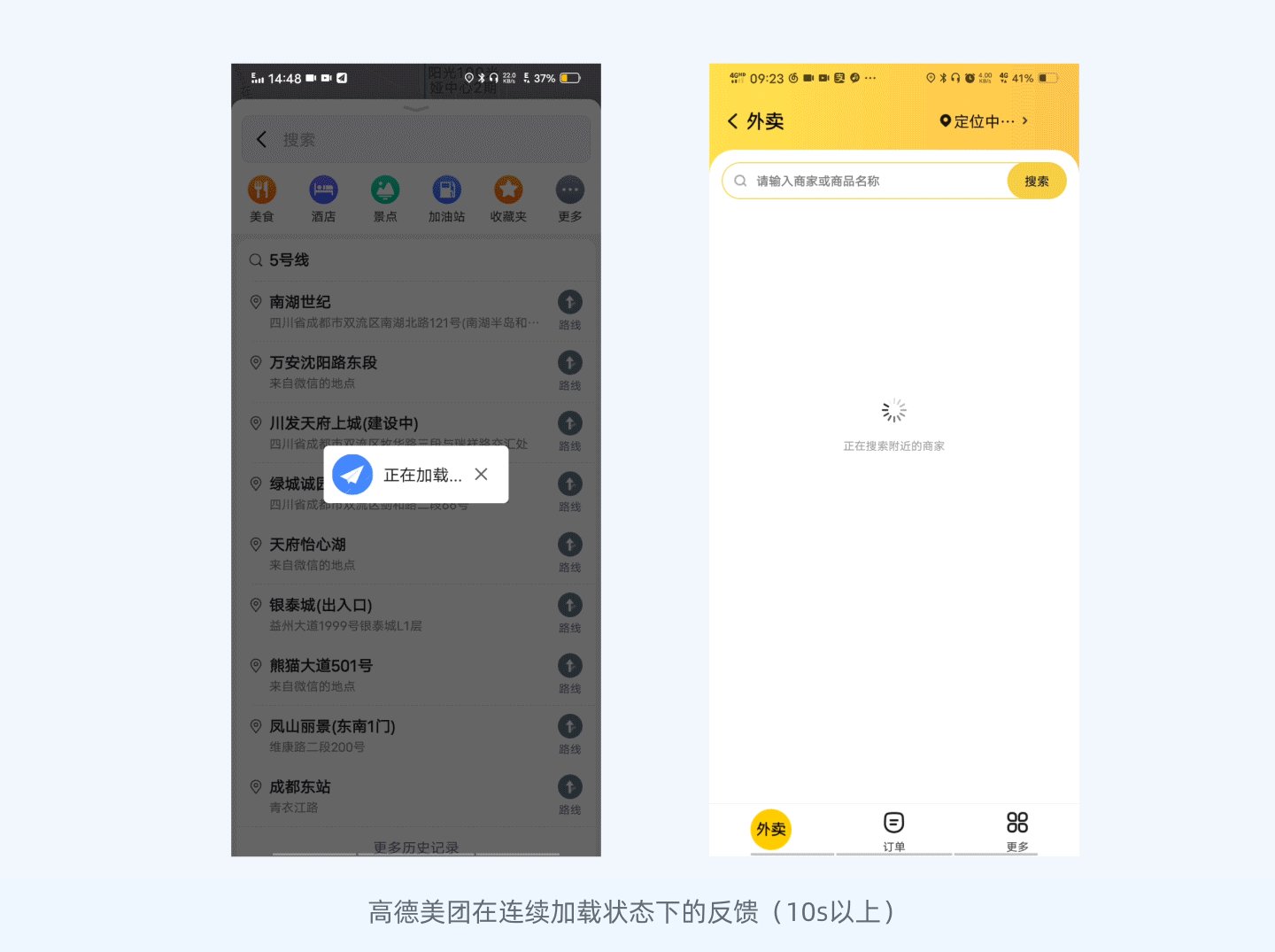
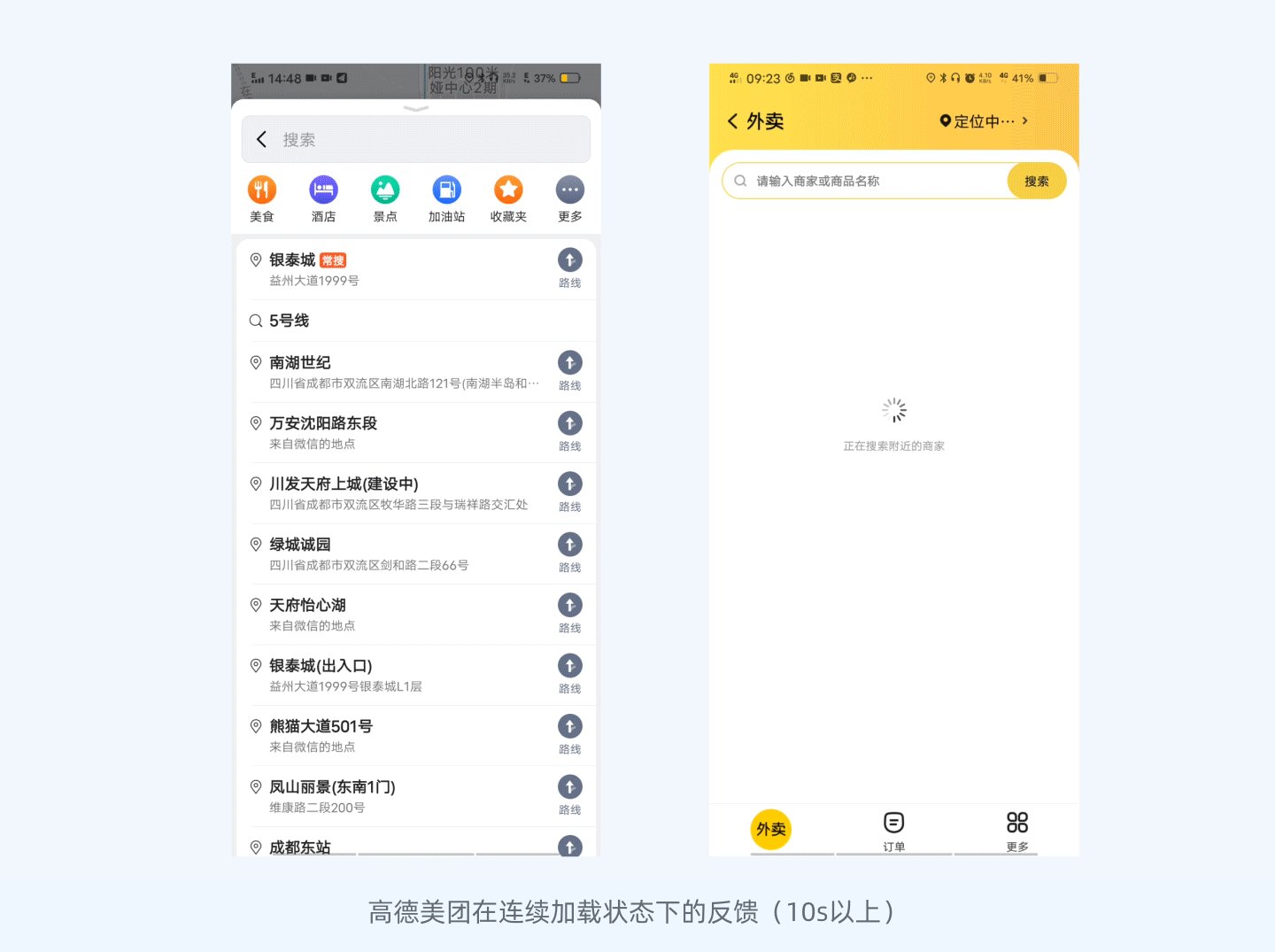
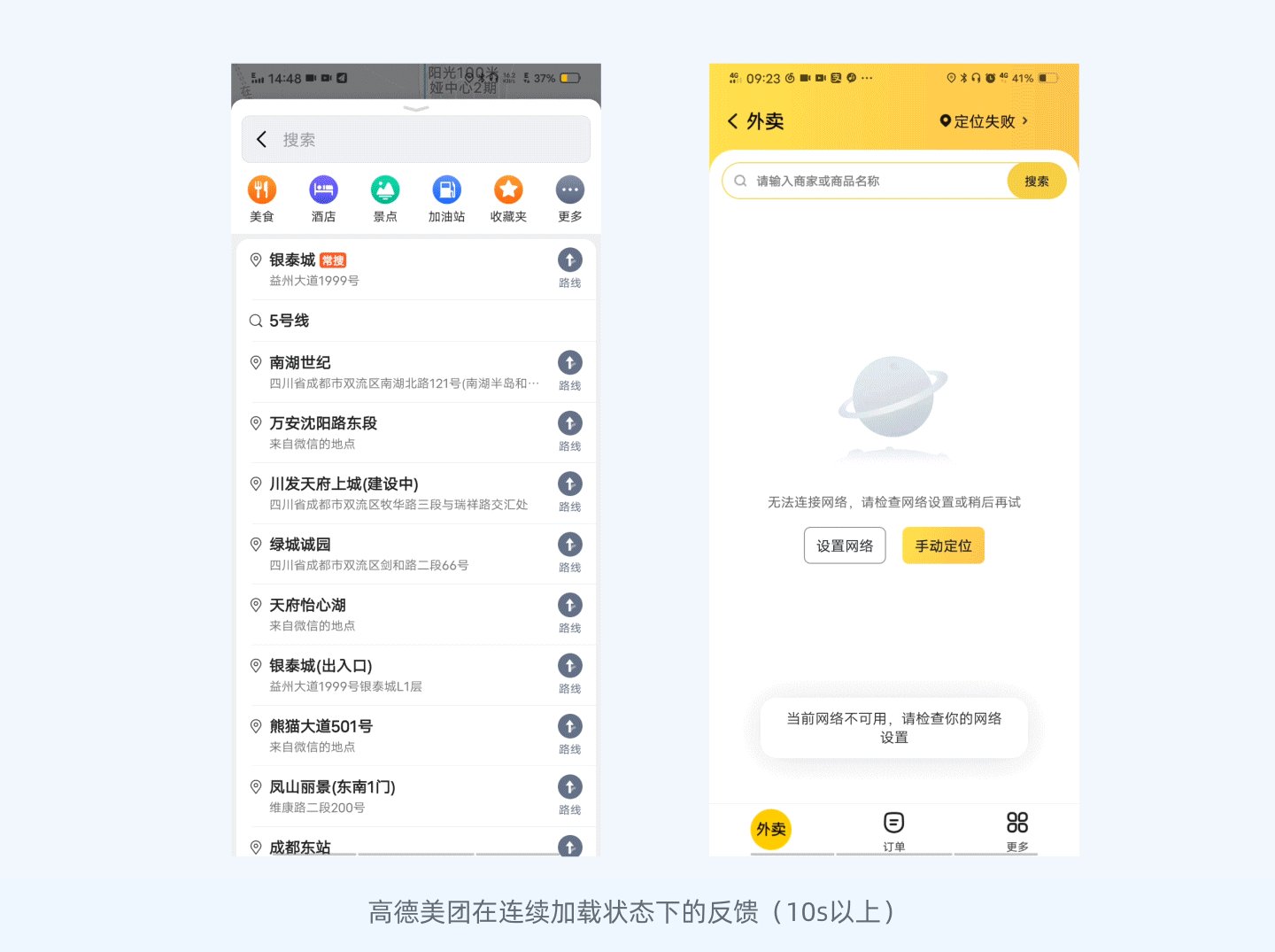
因此,我们在进行系统设计中,需要对超过这一时间内的行为,进行对应的反馈。比如加载超过10s的时候,我们是不是需要给用户提供离开的选项,或者提示用户重新加载这样一种行为。我们可以看下高德和美团在加载中的例子

我们可以看到,在到达10s后,美团自动给出了一个当前网络不可用的,请检查网络的提示,并终止了加载进程。而高德地图则是没有任何提示,自动结束了加载。相比之下,美团能够让用户明白为什么中断了该进程,也就拥有了更好的用户体验。
且对于一般情况下都超过10s以上的形式,我们无须让用户停在当前页面等待。比如微博或者抖音的视频上传,一般会消耗比较久的时间,因此当用户点击上传后,都只会留一个小地方来展示上传进度,用户随时可以做其他的事情,这样有效避免了用户长时间等待的问题。

以上则是常见的在合理时间内的表现,但目前也存在一些特殊场景:

比如时间延迟,图虫和微博会在用户停留几秒后增加评论区域的显示,根据用户停留时间,判断用户对当前内容感兴趣,以此来增加用户的互动。

类似的这种设计还有抖音的评论分享,当超过一定时间后,评论图标自动变为朋友圈图标。而在PC端,也有一个很典型的案例,不知道大家注意到没有,就是关于hover的延迟。我们在使用hover显示时,一般可能大家认为中的都是鼠标移动上去立刻显示,但在某些应用场景中,延迟300ms再进行hover显示,会更合理,举例如下:

大家可以看到上图,在你快速移动时,是不会显示下方的补充说明的。在停留大概300ms后,则会出现提示。其实这里对应了两种用户场景。第一种是快速移动的场景,有利于用户切换不同页签时不打扰用户;而在停留时,用户则是想要看更详细的信息。因此在这里使用hvoer延迟既能不打扰用户,也能满足用户的不同需求。
这里是之前做的一个案例,就是由于没有考虑到hover延迟,从而使得用户在快速移动时会让hover的信息产生干扰。

以上的内容都是针对于时间的详细解释。只有了解在对应的时间系统处于哪种状态,我们才能够满足状态可见性原则中“恰当的时间”这一原则。从而更好的对系统进行对应的交互设计,让用户在使用产品时获得优秀的体验。

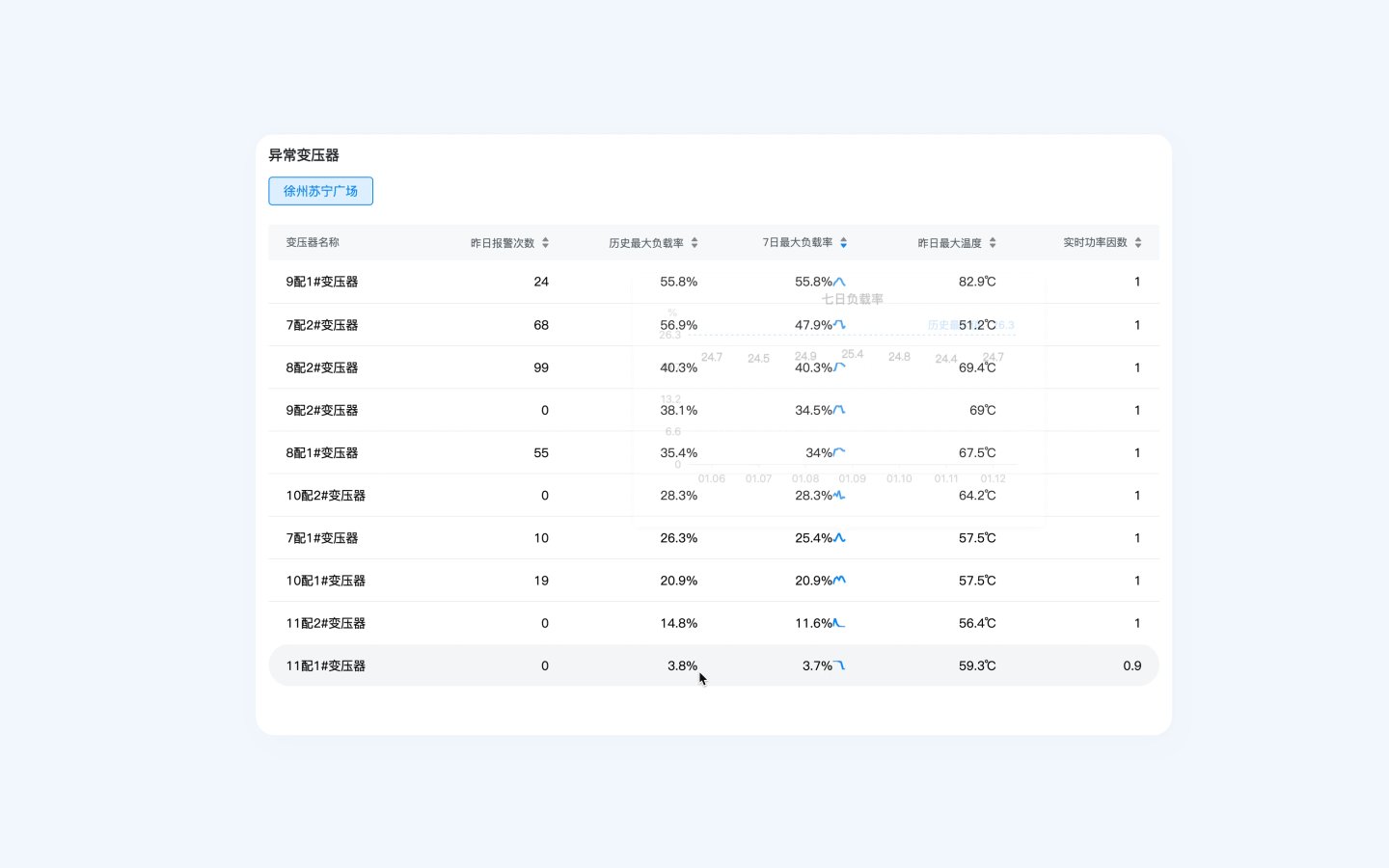
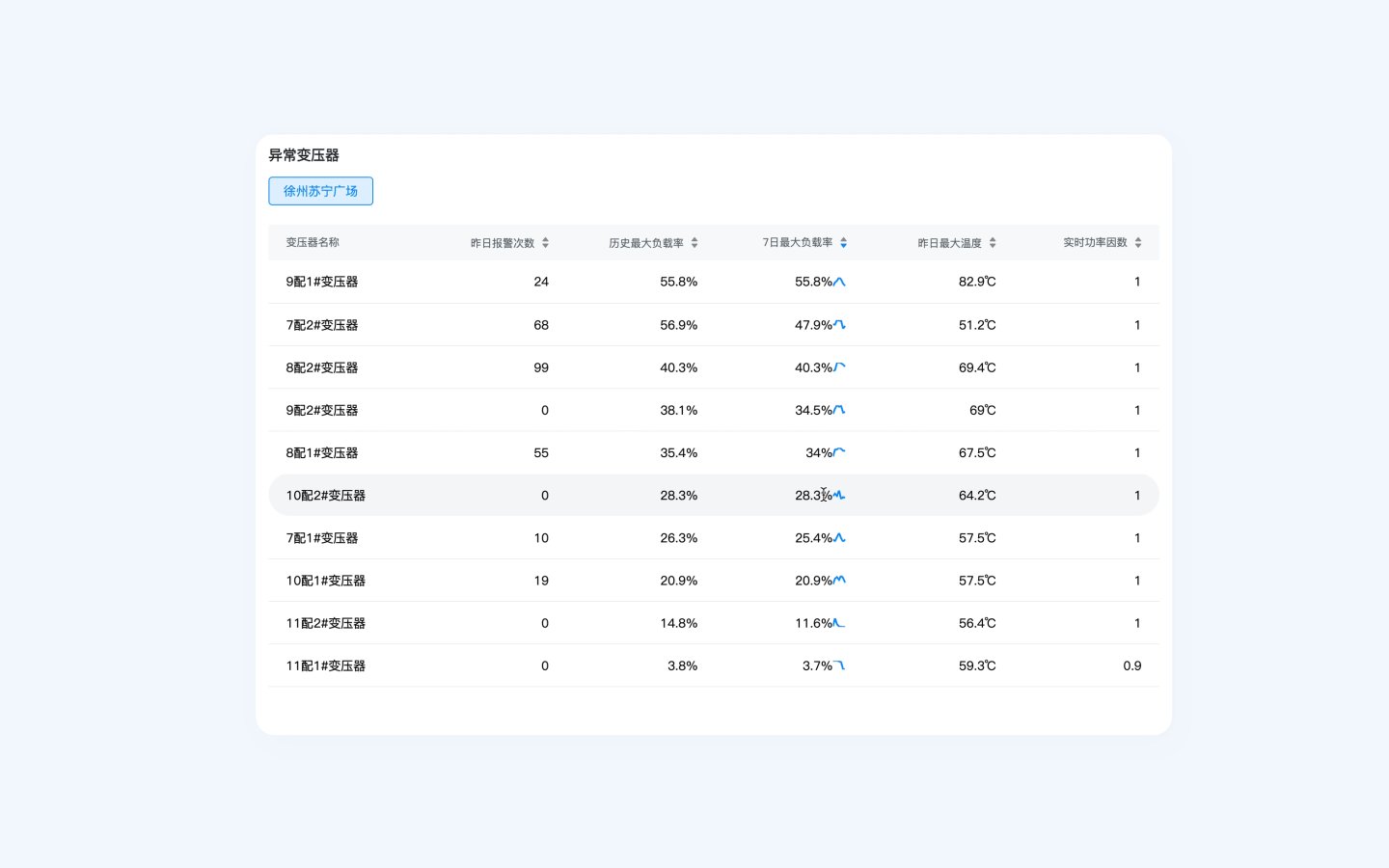
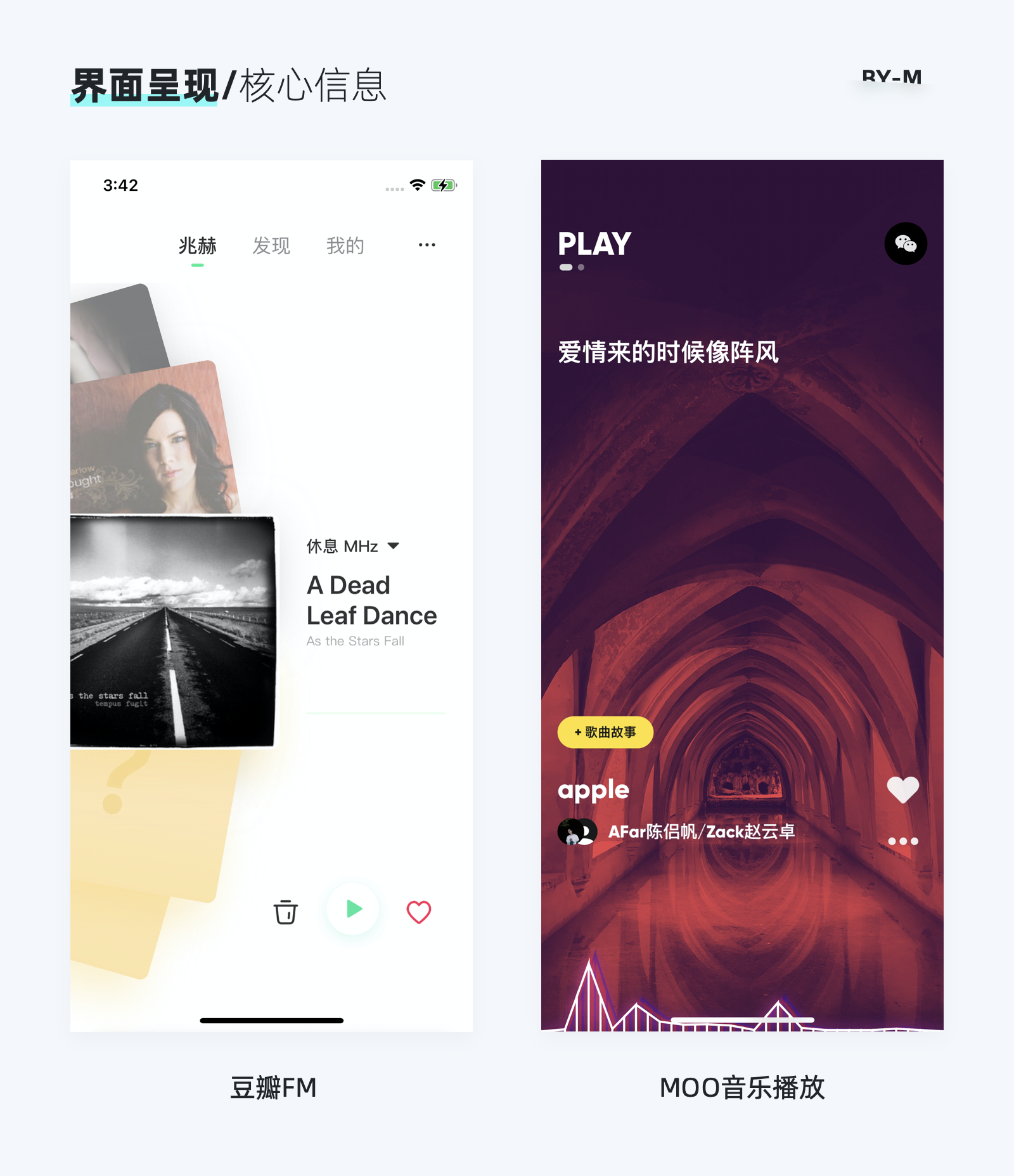
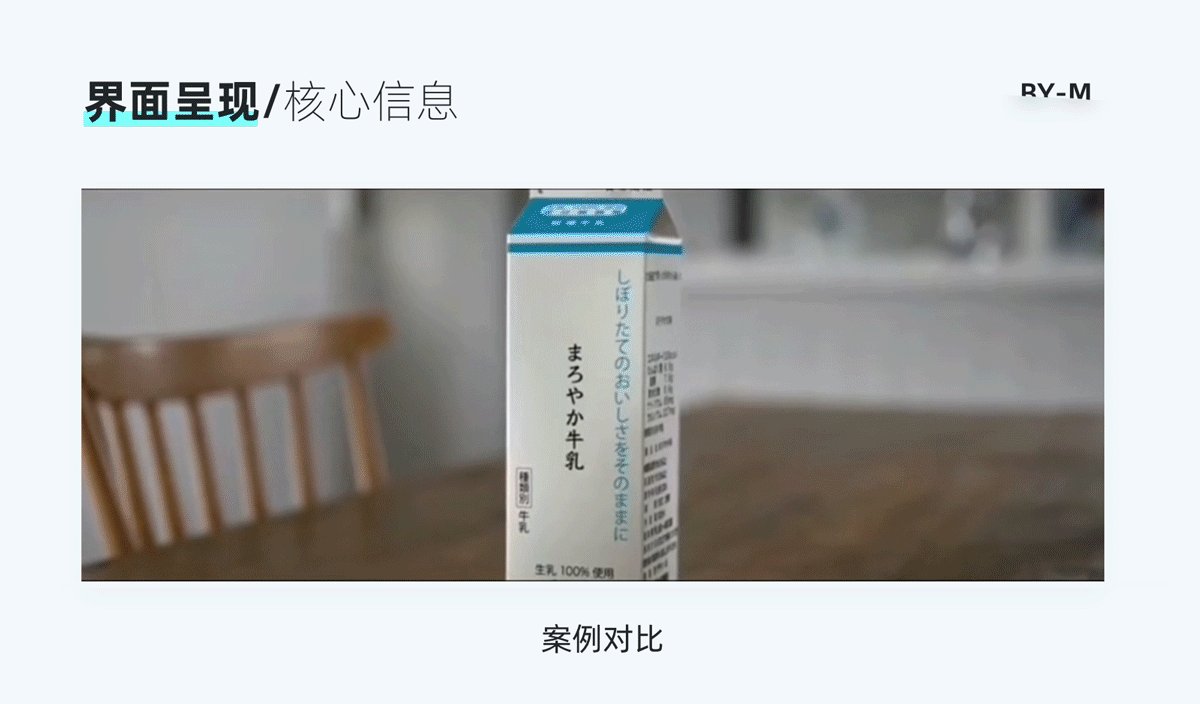
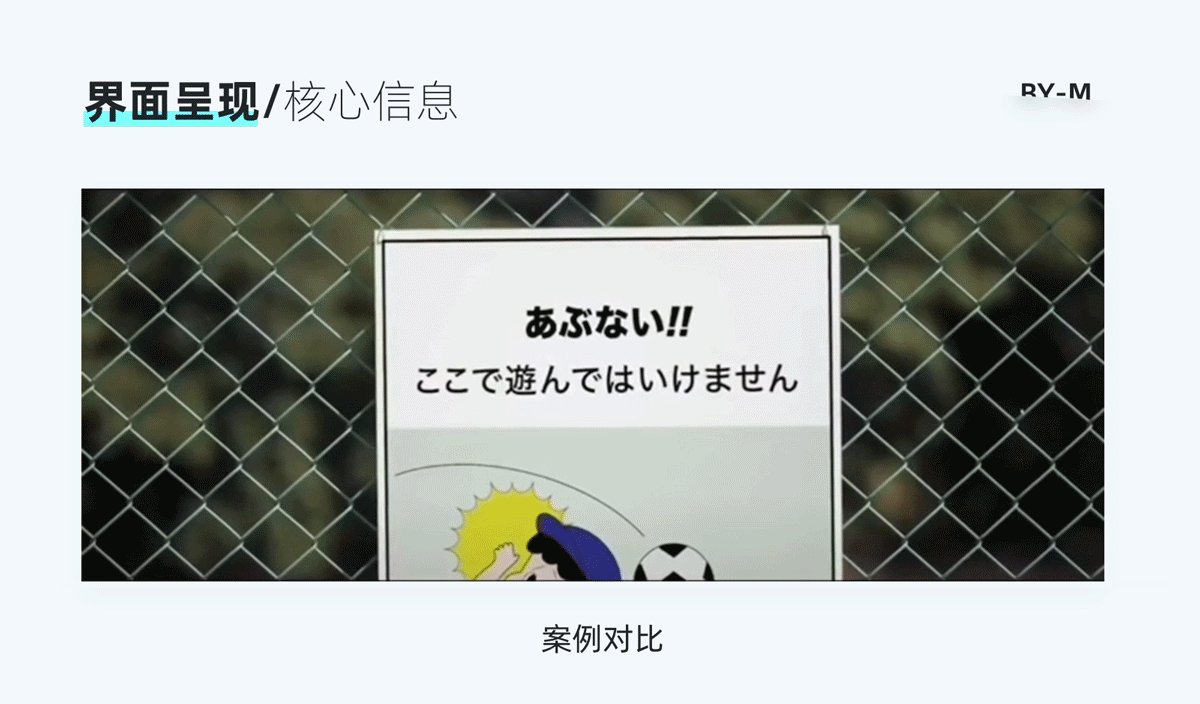
按照目录接下来应该讲反馈了,但在反馈之前想先提及一下页面信息呈现。只有当用户理解当前页面所表达的信息后,才能够进行接下来的操作,从而得到对应的反馈。在这里主要提及两个点,一是核心信息,二是预期信息。

一个用户界面如果没有核心信息的呈现,那么给到用户的反馈是很弱的,用户第一眼都不知道从界面中能够获取什么内容。尤其是在移动端核心信息的呈现更为重要:

比如上述两个案例,在界面上只呈现了最重要的内容,移除了其他全部干扰内容,让用户更聚焦。当然平时接触到的不可能全部是这种页面,我们在页面信息呈现较多时,也需要进行重点信息的呈现。在这里放一个动态的案例让大家对比一下重点区分的形式


除了核心信息,还有预期信息的呈现,说白了其实就是元素的可交互性与不可交互性。当事情按照用户预计的方向运行时,用户会有强烈的控制感。在PC上,用户可以使用鼠标悬停来判断该元素是否可交互,但在移动设备上,用户只能通过点击来判断是否为交互元素。
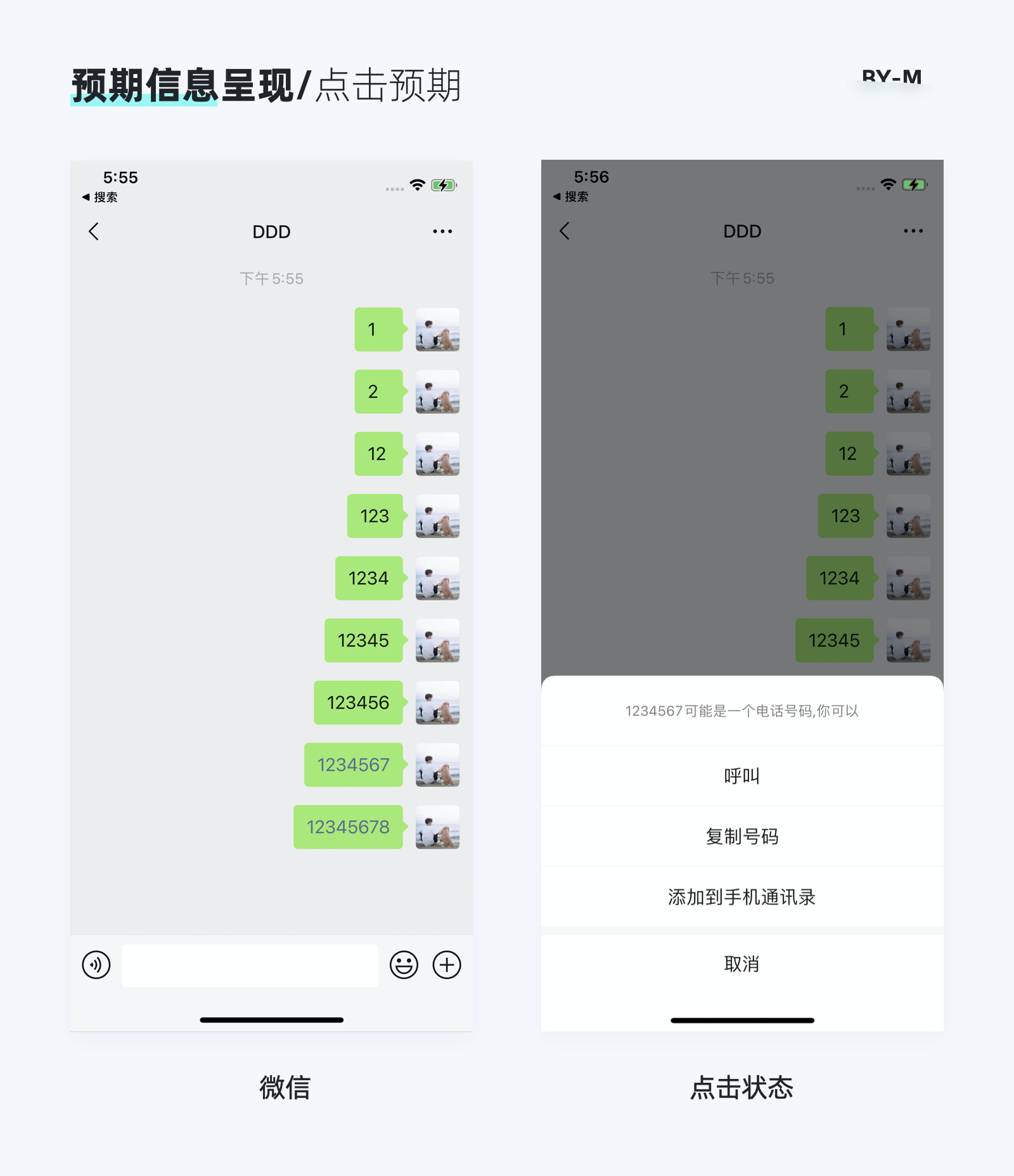
这就要求我们在移动端设计时需要清晰地考虑到可交互元素与不可交互元素在外观上的区分。我们先来看一个关于微信的例子:

大家可以看一下微信的数字呈现,除了默认的黑色字体外,是不是还出现了一种浅蓝色字体。而你点击蓝色字体,则发现可以调出动作面板。而黑色字体则不会。
这就是利用颜色的区分来引导告知用户部分信息的可点击性。而目前关于移动端可交互元素如何设计,如何让评审时不再听到“你这个看着像不可点的”这句话。根据相关资料和过往项目,总结出以下几点:

首先根据目前人们的认知,基础控件类型的都是可以操作的,比如按钮,导航栏、底部标签栏等。下图为工作中做的一些基础控件:

抛开基础控件,剩余重点是文字类。文字类在不加任何提示的情况下,用户会默认为不可操作的对象。一般我们通过下列几种方式来体现其可操作性。

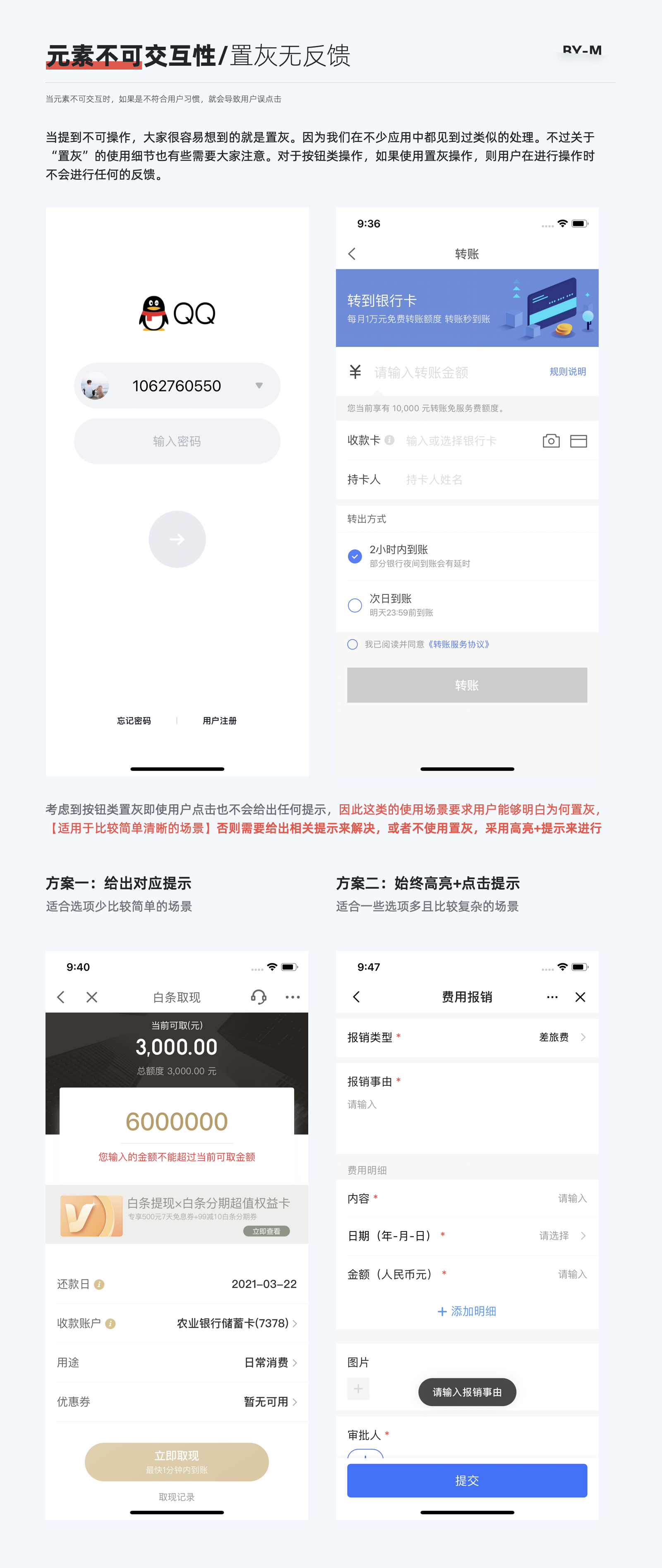
介绍了可交互性,那么再来讲一下不可交互性的元素。不可交互的部分有一个非常重要的点,就是应该需要让用户认识到该元素为什么是不可交互的,不对用户造成困扰。

不可交互的处理方式一般分为置灰和隐藏两种方式。我们首先来看看置灰无反馈类别的使用场景:

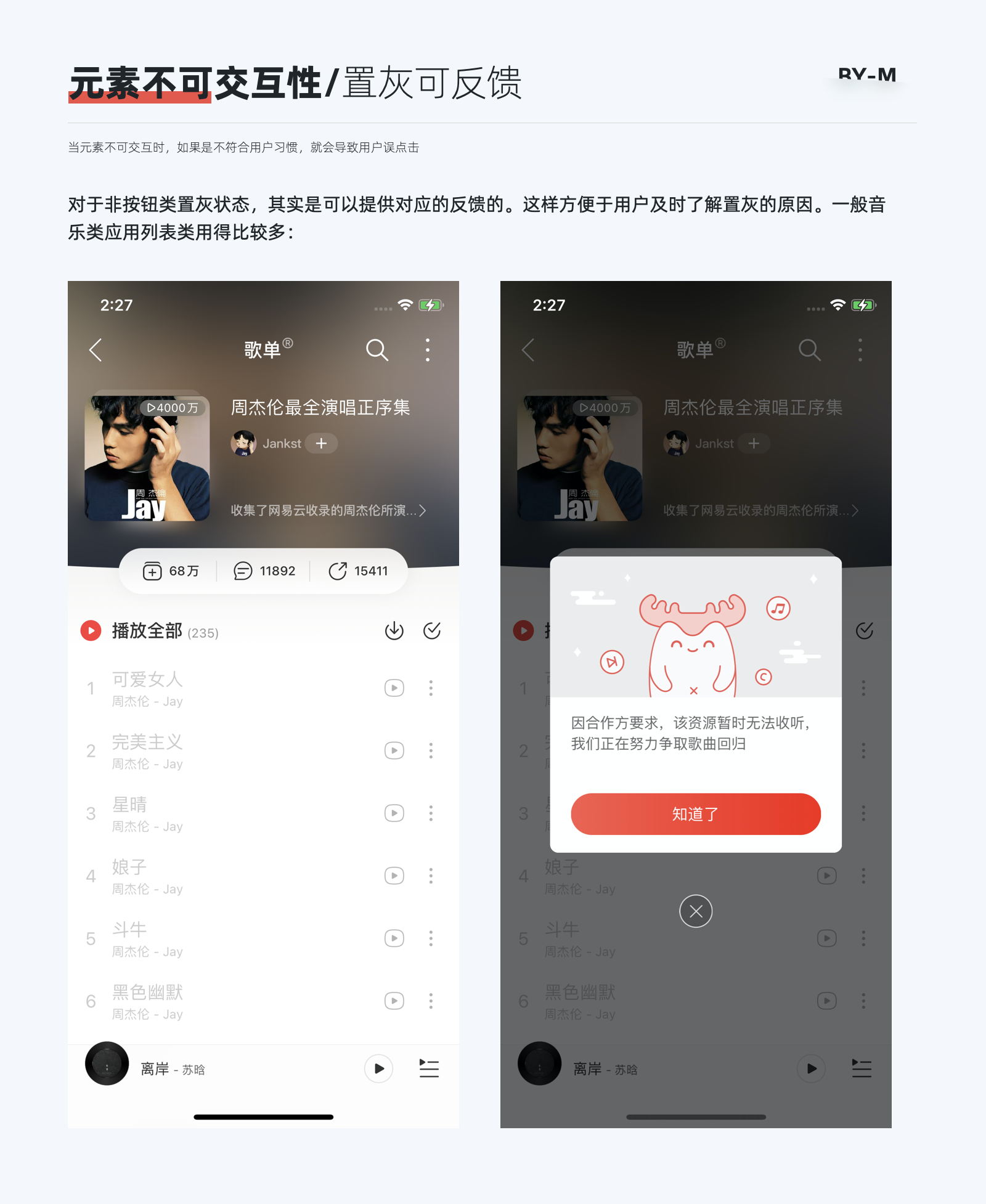
还会存在一种置灰有反馈类别的使用场景,而对于非按钮类状态的置灰,经过资料和相关调研,发现可以根据其使用场景来设置是否给出反馈,比如网易云音乐的音乐列表场景。

除开置灰的另一种场景就是隐藏,工具类应用对于隐藏这个操作使用得较多,比如我们平时使用得sketch和figma也基础应用了这一操作场景。

好了,说完了用户界面的相关内容,只有了解上述内容,让用户明白界面哪些是可交互,哪些不可交互。才能够让用户进入到下面的“恰当反馈“。
在这里我先讲手势操作,因为手势操作是前提,然后再讲反馈设计。
反馈的前置条件是操作,我们在加餐中已经告知了如何引导用户操作,但在移动端中可能还包含一些隐藏的手势操作,利用不同的手势可以达成不同的操作响应。我们来看一下这个案例:

这是即刻对同一个控件进行了两种手势的定义,但大部分用户可能对于第二种长按手势的功能其实是不知道的。这样的功能来说对于新手用户来说是处于不易发现的“彩蛋“功能。又比如下方的知乎双击点赞,以及最近微博更新的连续点击效果:

如果我在这里不进行事先说明,可能部分用户还不知道。但好在上述两种方式的设计前提是建立在不影响主功能使用的,用户依旧可以通过其他操作来完成。
说这些的是为了表明,我们在设计反馈时,要考虑到手势操作的用户认知程度,一些特殊的手势操作虽然能提高用户的操作效率,但用户如果都不能发现,何谈提高效率,更多的作为“隐藏彩蛋”功能出现。因此我们在产品设计中要尽量注意去使用常规手势而不是非常规手势。下列归纳了部分手势:

大部分情况下我们其实使用“点击”和“滑动”就可以完成大部分系统操作。如果我们需要加其他操作最好在用户第一次进入时加上引导。
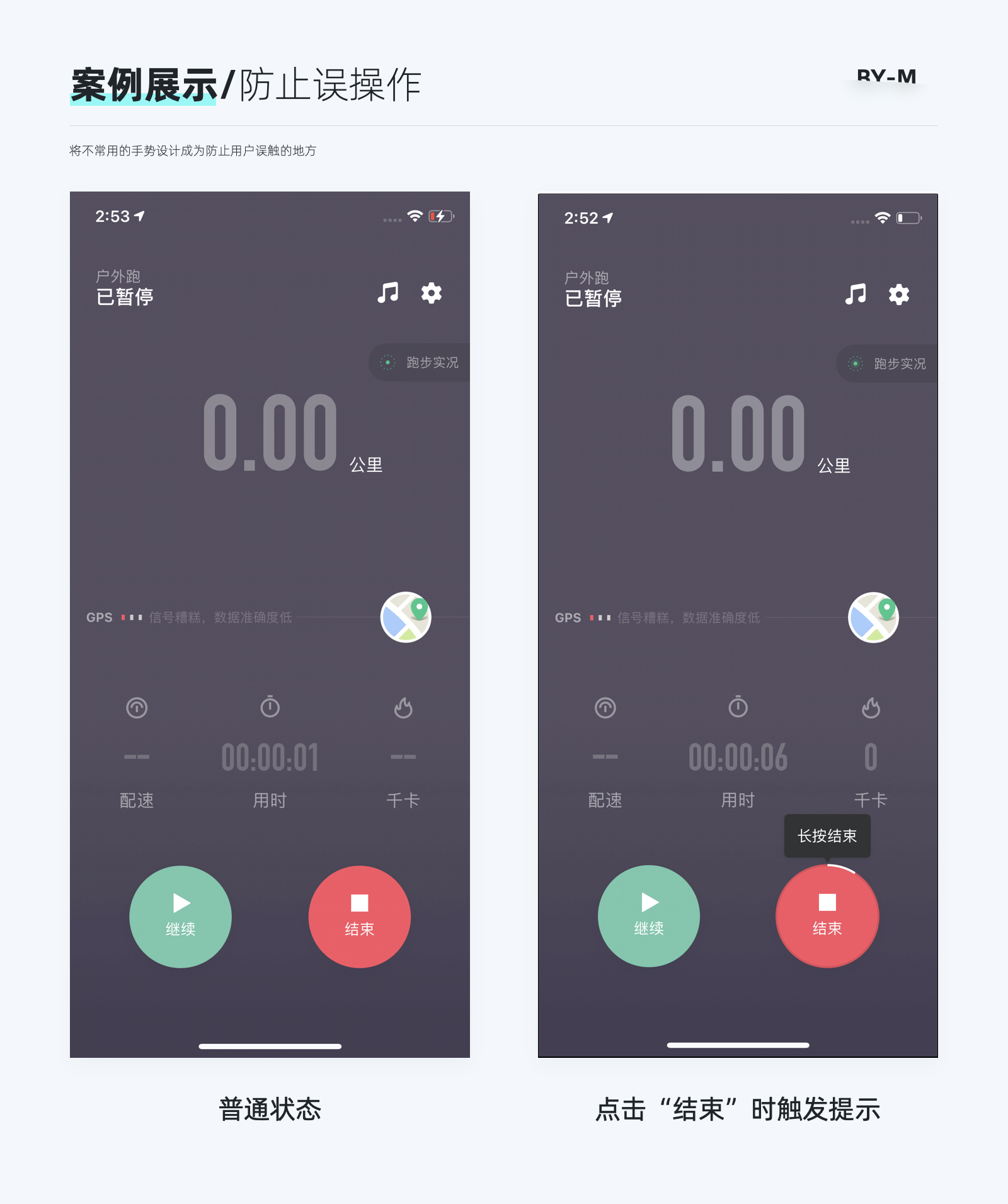
当然,在某些情况下,我们是需要将常用的操作,转化为不常用的操作,来防止用户发生误操作,比如下方的keep在运动中停止的按钮,考虑到运动的场景,单纯的点击很容易被误触。因此keep对“结束”这一功能采用“长按+引导”的方式来防止用户误操作:

OK,接下来正式进入反馈这个环节。

反馈就是当用户对于系统进行相关的操作后,系统对应引起的一系列变化。反馈从类型上可以分为视觉反馈、听觉反馈和触觉反馈。
听觉反馈和触觉反馈在这里简单讲一下,一般在我们的设计中使用的比较少,听觉反馈目前用的最多的是语音助手和地图类工具在息屏时后的反馈,比如下方的高德地图反馈,能够让你在进行开车或骑行时,即使关掉屏幕,也能通过语音反馈知道此时正在导航中:

而震动反馈最开始是在苹果内的应用,包括你在知乎上进行点赞,appstore下载应用,都会进行对应的反馈,让你的感受“实体化”,提升使用体验。
而目前在其他app上,也逐渐开始了应用,比如大家熟知的微信“拍一拍”,在拍头像的同时会伴随着震动反馈;以及iMessage的反馈,它会在烟花绽放的那一刹那有震动反馈,给用户更真实和有趣的体验。

好了,最后来讲视觉反馈,视觉反馈是我们目前最常见的反馈,也是平日里接触最多的交互反馈。视觉反馈可以分为以下三种类型:

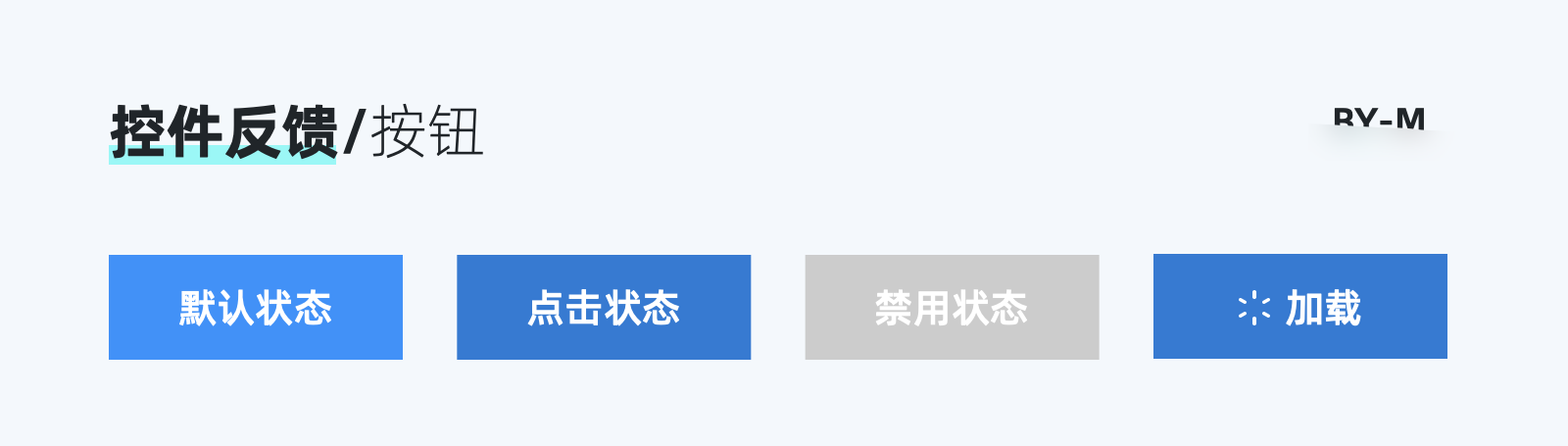
控件反馈举一个最常见的案例,就是我们按钮的状态变化,我们通常可以看到状态有以下几种变化:

大家对上述按钮的状态可能都比较熟悉,但在很多情况下可能会忽略一些其他控件的点击状态,比如我们看下方的一个例子:

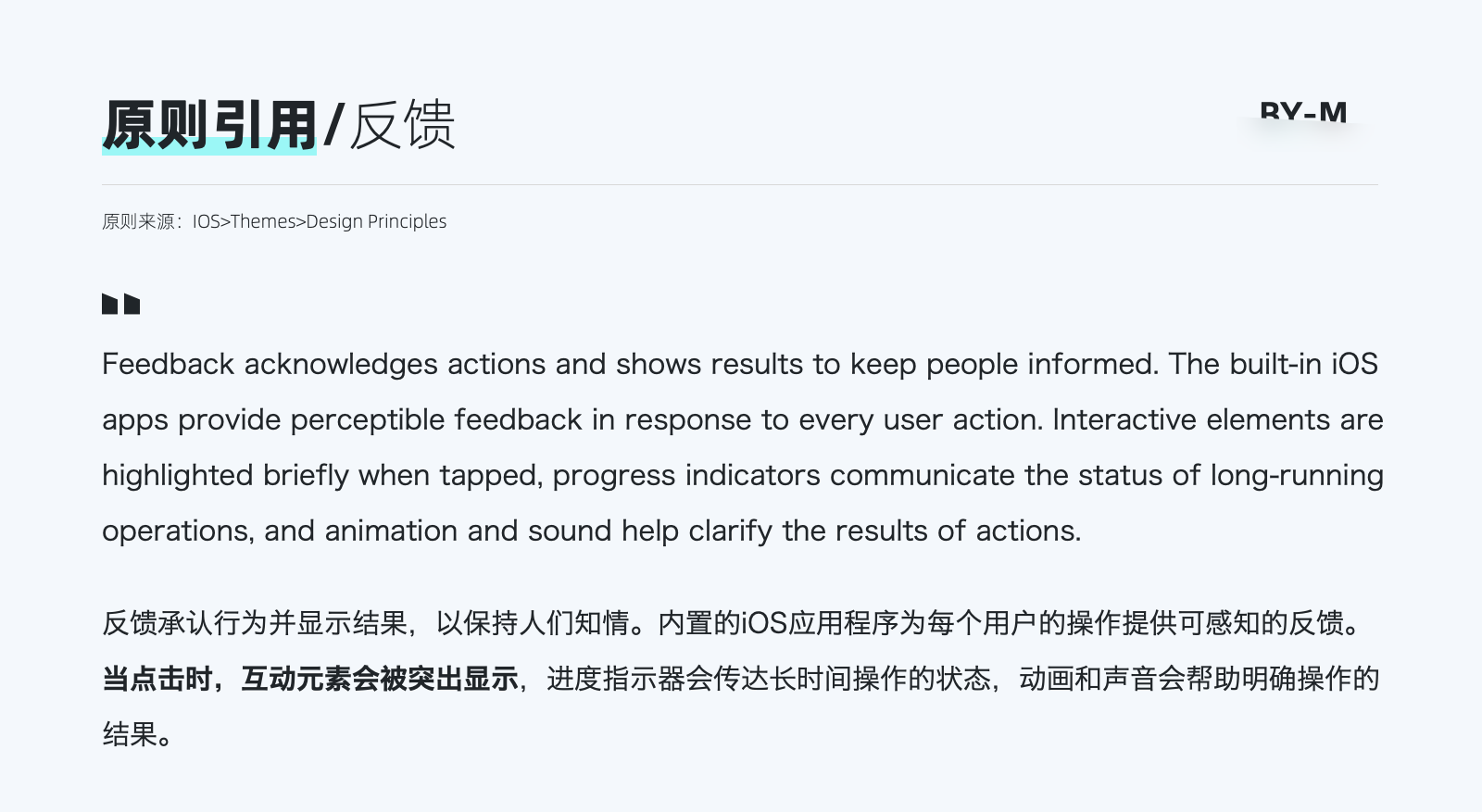
这是点击“收藏”按钮时两个不同点,一个没有点击状态的感应,一个有。这其实也是之前我比较疑惑的一个点,从功能性上来讲,它并不影响后续的使用。但这种点击状态在官方文档上到底有没有明确说明呢,特意去查了下官方文档,在IOS中的设计原则中有这么一段描述(黑字加粗部分)

并且在IOS的原生应用中,基本都遵循这一原则:

虽然有这样一条原则说明,但并没有特别严苛的规定我们必须要这样做,因为即使没有这种反馈,也不会特别影响用户的整体操作,更多的是带来使用体验上的提升。因此大家可以在平日的使用中根据产品的设计阶段,特别是在优化体验的时候,可以考虑这一部分。接下来我们看一下页面反馈

当我们触发的可交互元素不涉及页面的跳转,那么此时的反馈多数用于当前页面本身的反馈。而一般是由alert、toast、action sheet等来构成的。我们需要利用这些控件来对用户的相关操作给出反馈,比如下面躺平和夸克的例子,当用户操作时有对应的后续反馈:

再来看一个有对比性的例子:

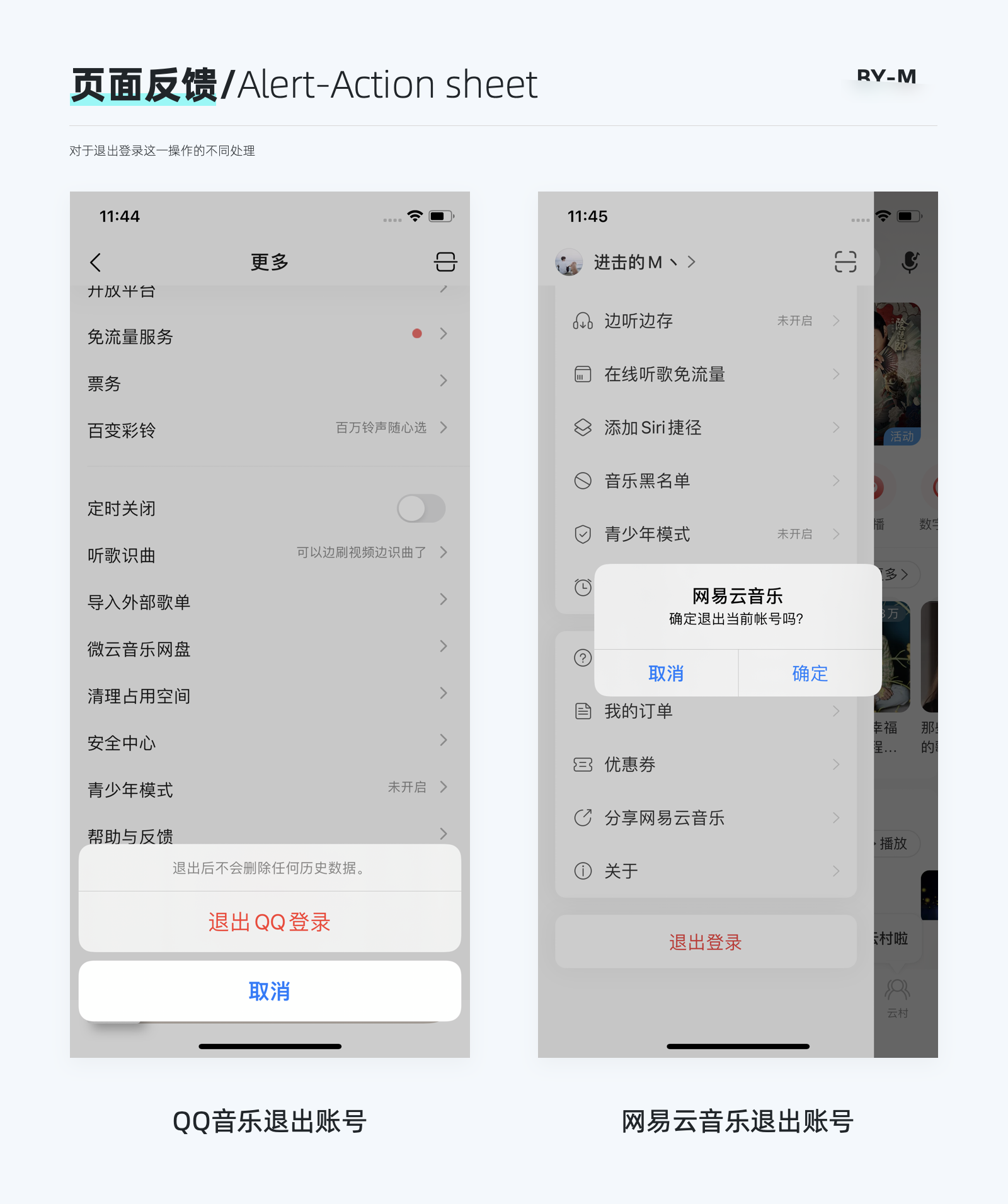
上图是QQ音乐和网易云音乐对于退出账号这一场景采用的不同控件,那么这两种控件哪种使用得更为合理。从用法上来说,两者都没有错误,但目前的移动端设计在这个场景逐渐倾向左侧的设计形式。因为从使用程度上来说,左侧的Action sheet 的级别会弱于右侧的Alert,对用户的打断程度会更弱,且Action sheet可以通过点击空白处来取消,而右侧的alert在移动端大部分都是模态的,只能通过操作来取消。
因此对于这两种需要根据使用场景来进行区分。一般来讲,Alert更适合用于对系统操作有一定风险或者很重要的操作【需要引起用户强烈注意】,Action sheet则相对于Alert更轻量化,对用户的打断较弱。
关于页面反馈这部分还有些控件有比较细致的区分。比如toast提示适用于更轻量化的场景反馈,因为全网弹窗相关的内容也有很多了,在这里不细讲。但大家在使用控件时需要注意下列IOS官网上的一个原则规定:

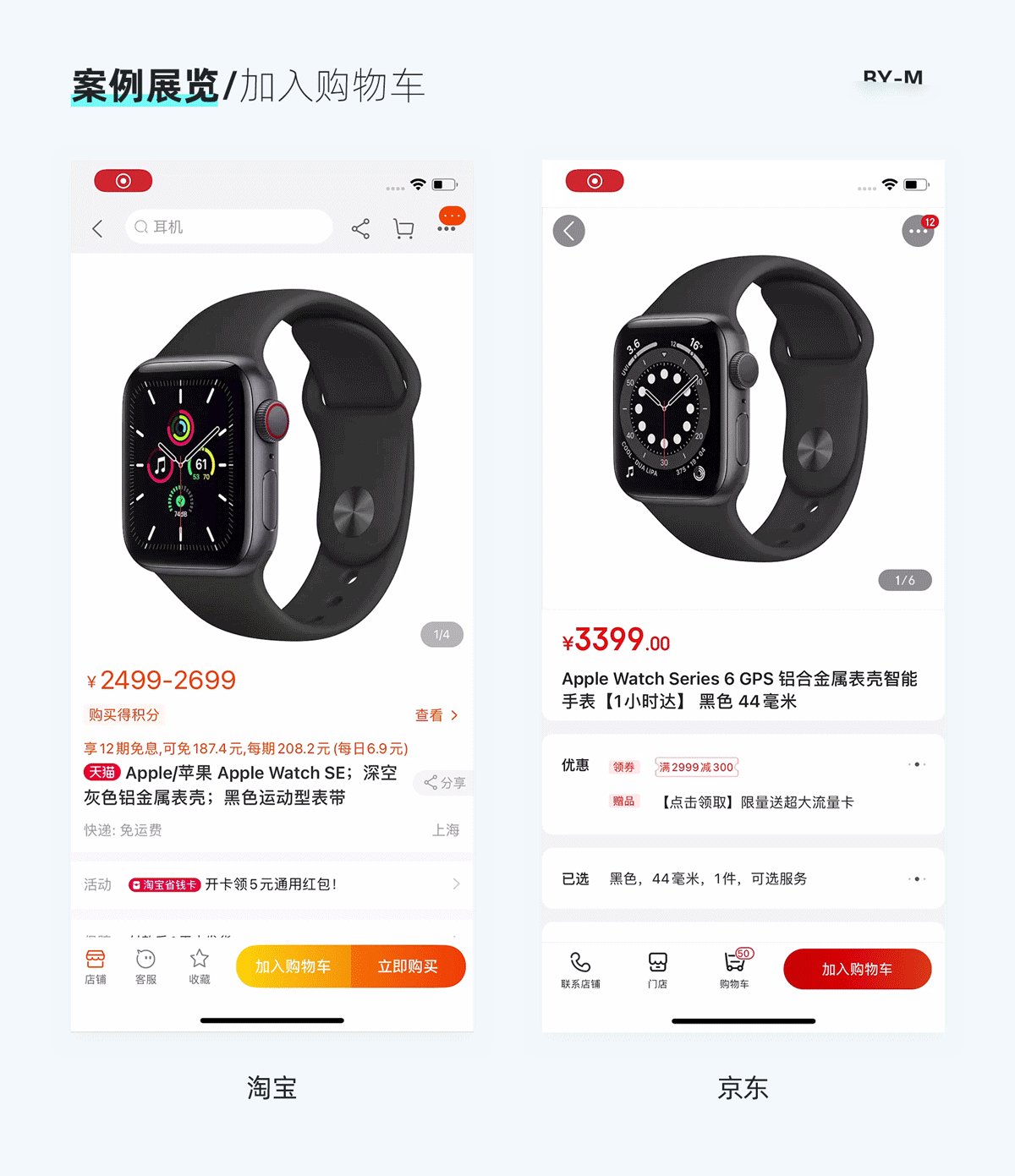
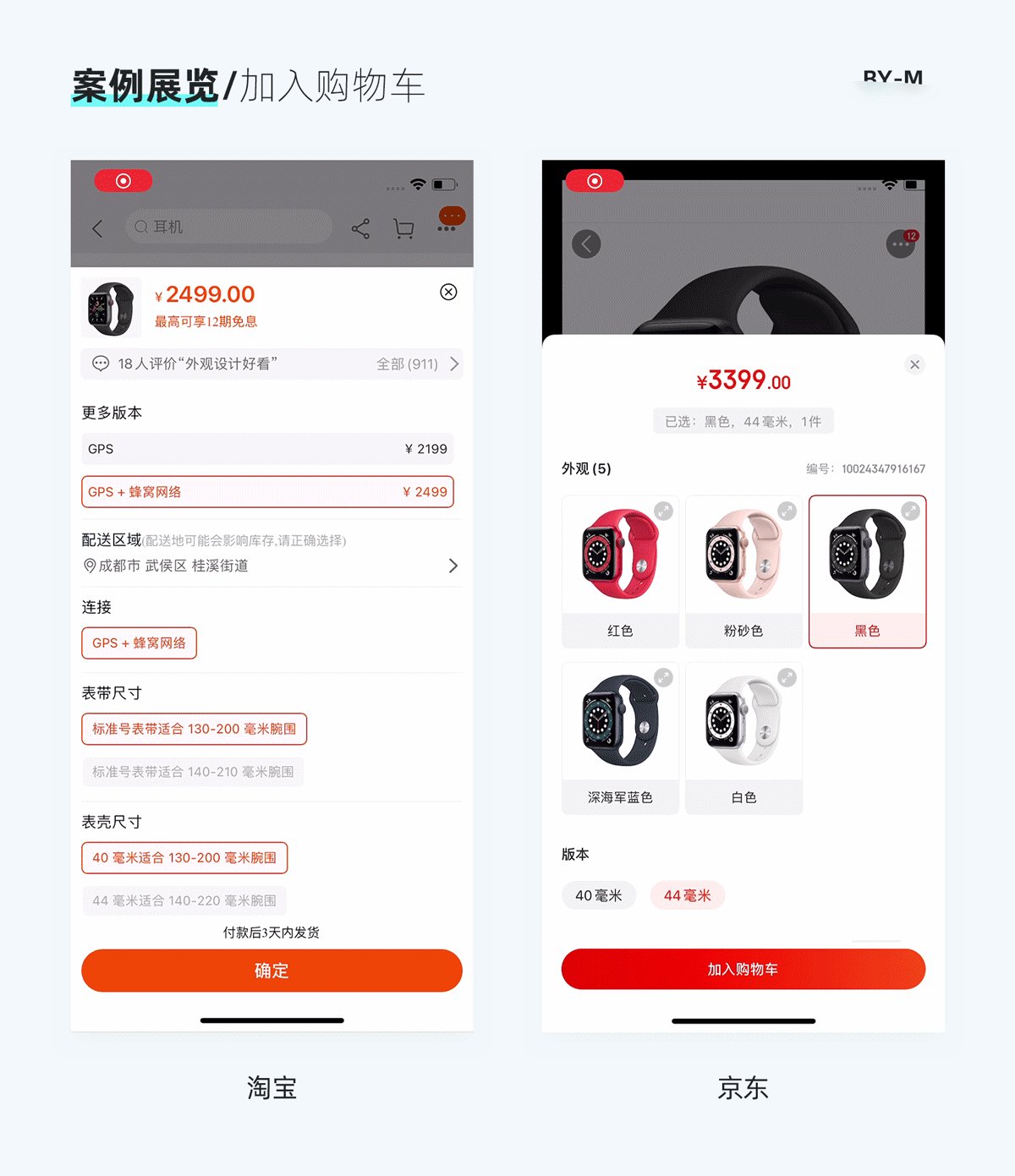
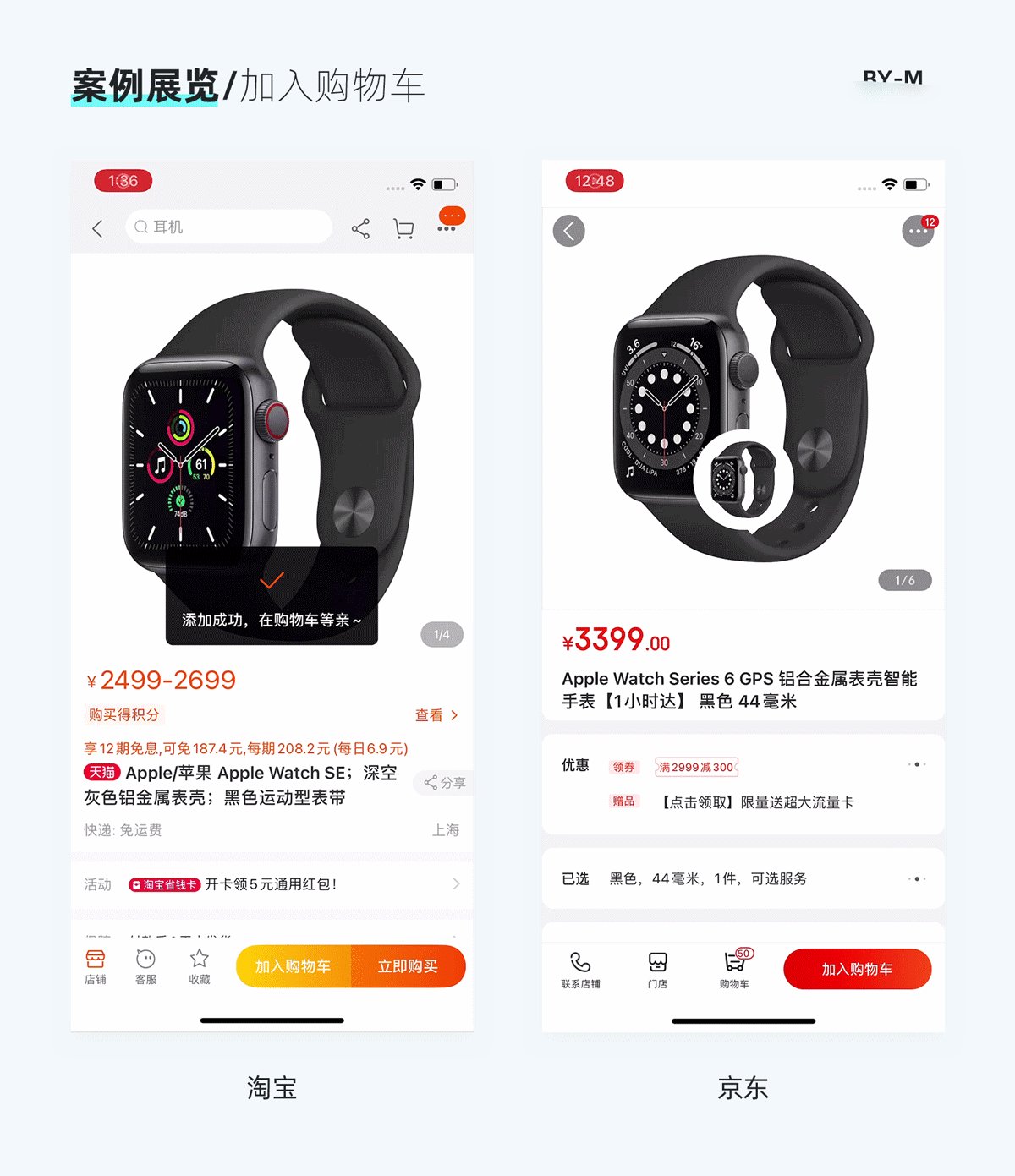
原则上尽量不去打断用户,给予轻量化的信息反馈,除非是某些需要引起特别注意的场景。关于这个的举例,我们可以看下京东和淘宝在加入购物车的例子:

淘宝是使用传统的toast来进行加入成功的反馈,而京东则是利用一个小动画来达到告知用户已加入成功的提示。相比之下京东的提示则更加有趣和轻量。因此我们除开传统的控件外,也可以利用动效来进行更为恰当的反馈。最后,我们来讲一下页面跳转反馈:

这可能是大部分设计师都一直忽略的问题。在我们的设计说明中,也一直很少涉及到页面跳转的单独说明。而开发一般会按系统默认的方式去设计。
那么在页面跳转中,一般涉及到以下几种方式,左右切换,上下切换以及联动性切换。很多设计师其实并没有太注意左右切换和上下切换的区别方式。那么在这里进行详细的说明下:

最常见的跳转就是左右切换。在大多数情况下,我们一般采用的是这类跳转方式。且该方式应用在大多数应用程序中:

这种方式也跟我们平时的视觉顺序有关,我们一般看事物都是从左到右的顺序来进行的。这种场景普遍存在于界面中,比如一般性的页面切换,功能进入等;接下来我们继续讲上下跳转:

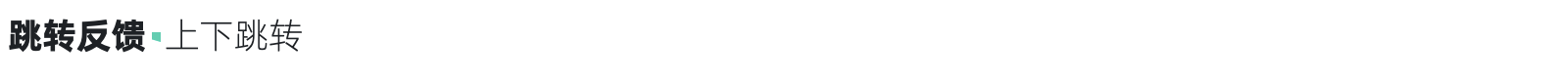
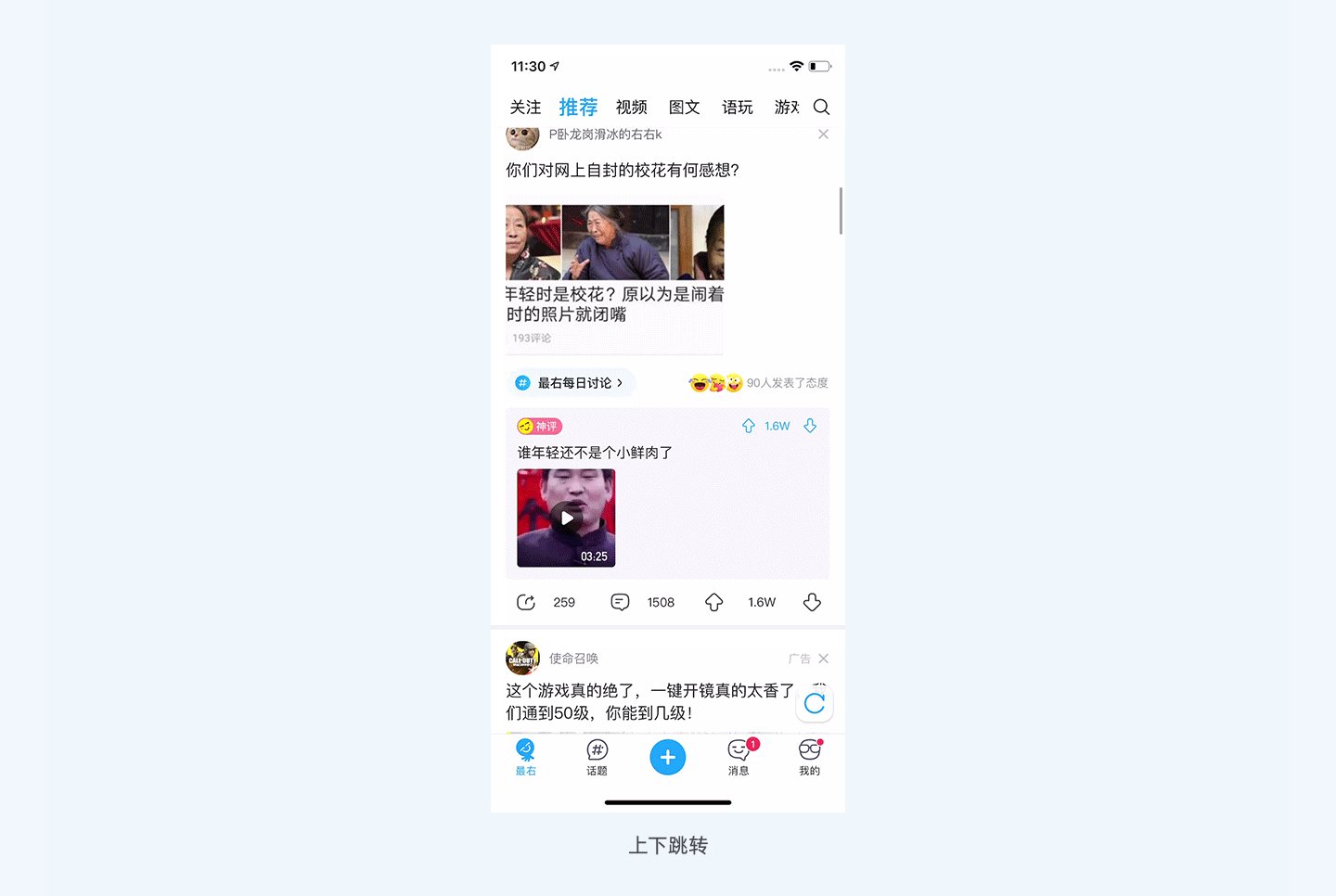
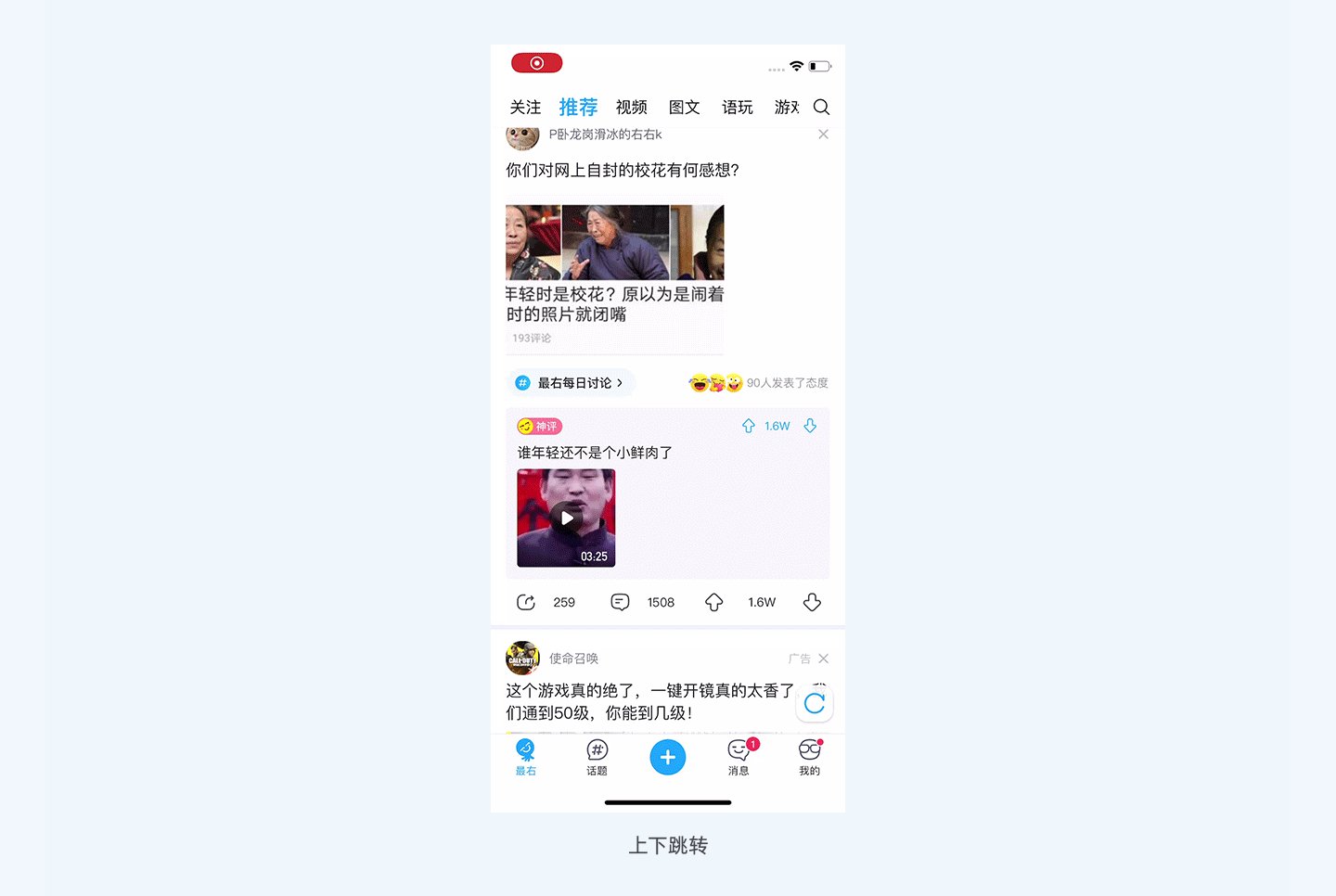
根据资料总结上下跳转的场景应用有以下:
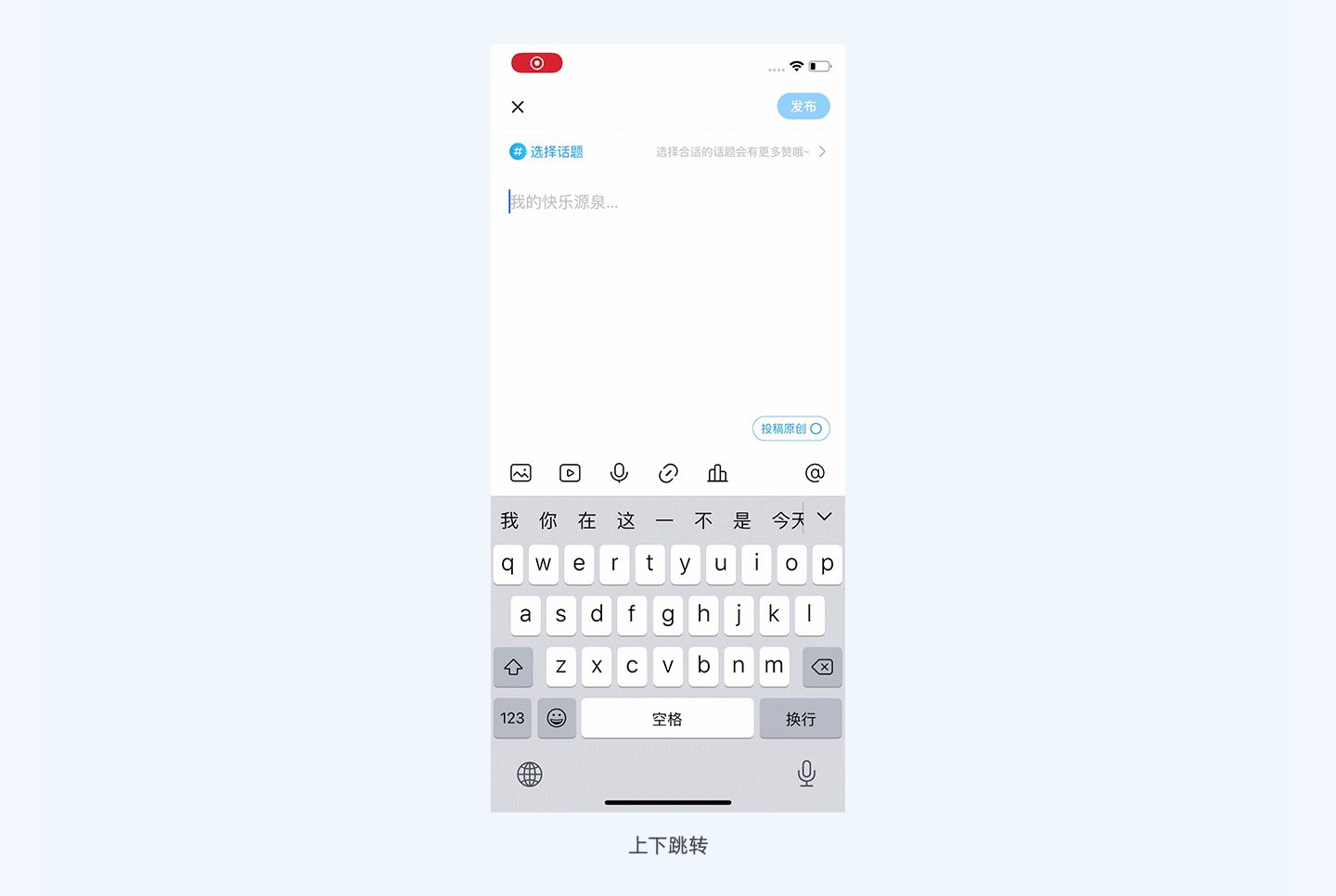
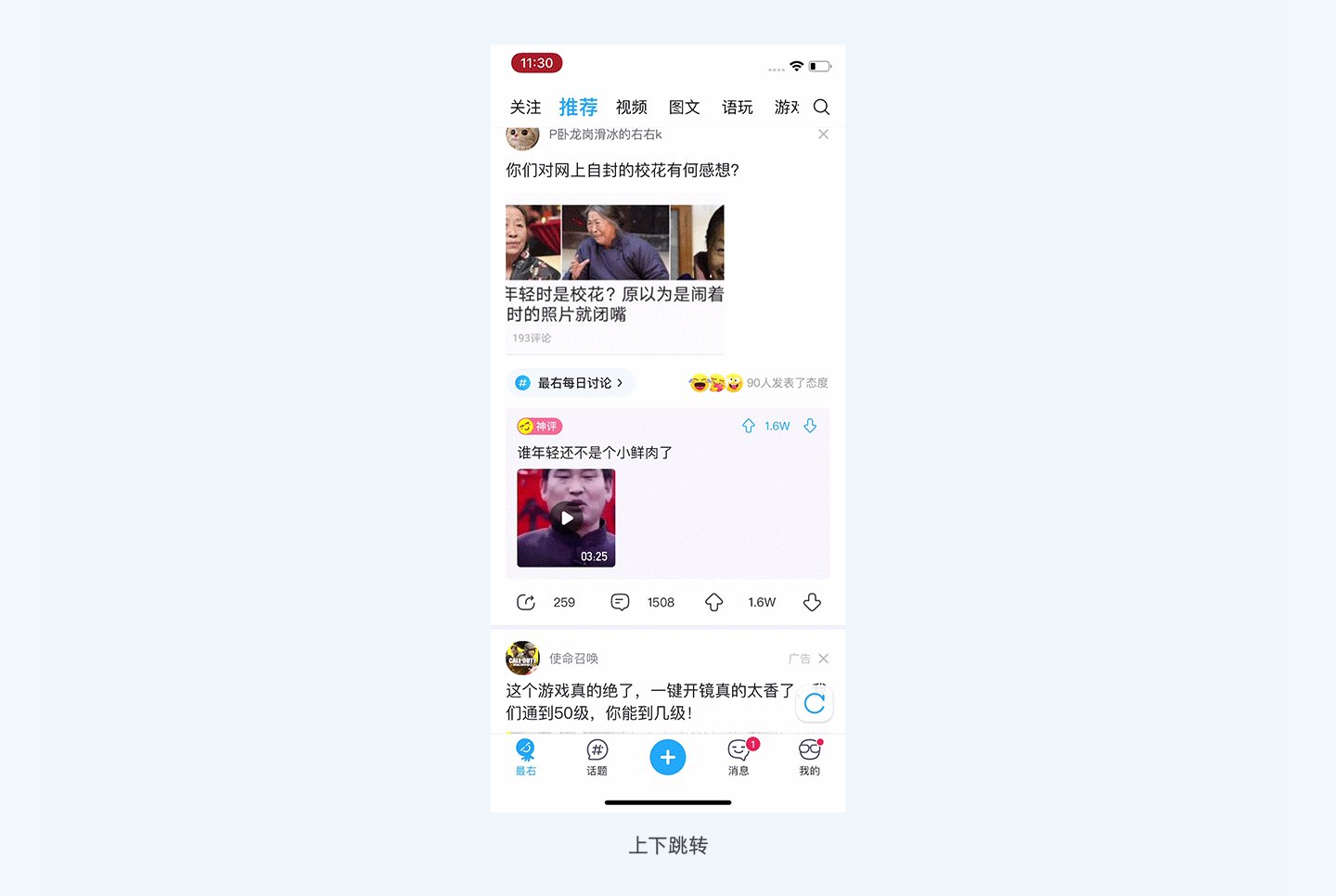
1.触发的新页面相对于当前页面是临时性的操作 (微信发红包,新添加群人员,新建笔记本,新建话题等),一般用上下的跳转方式:

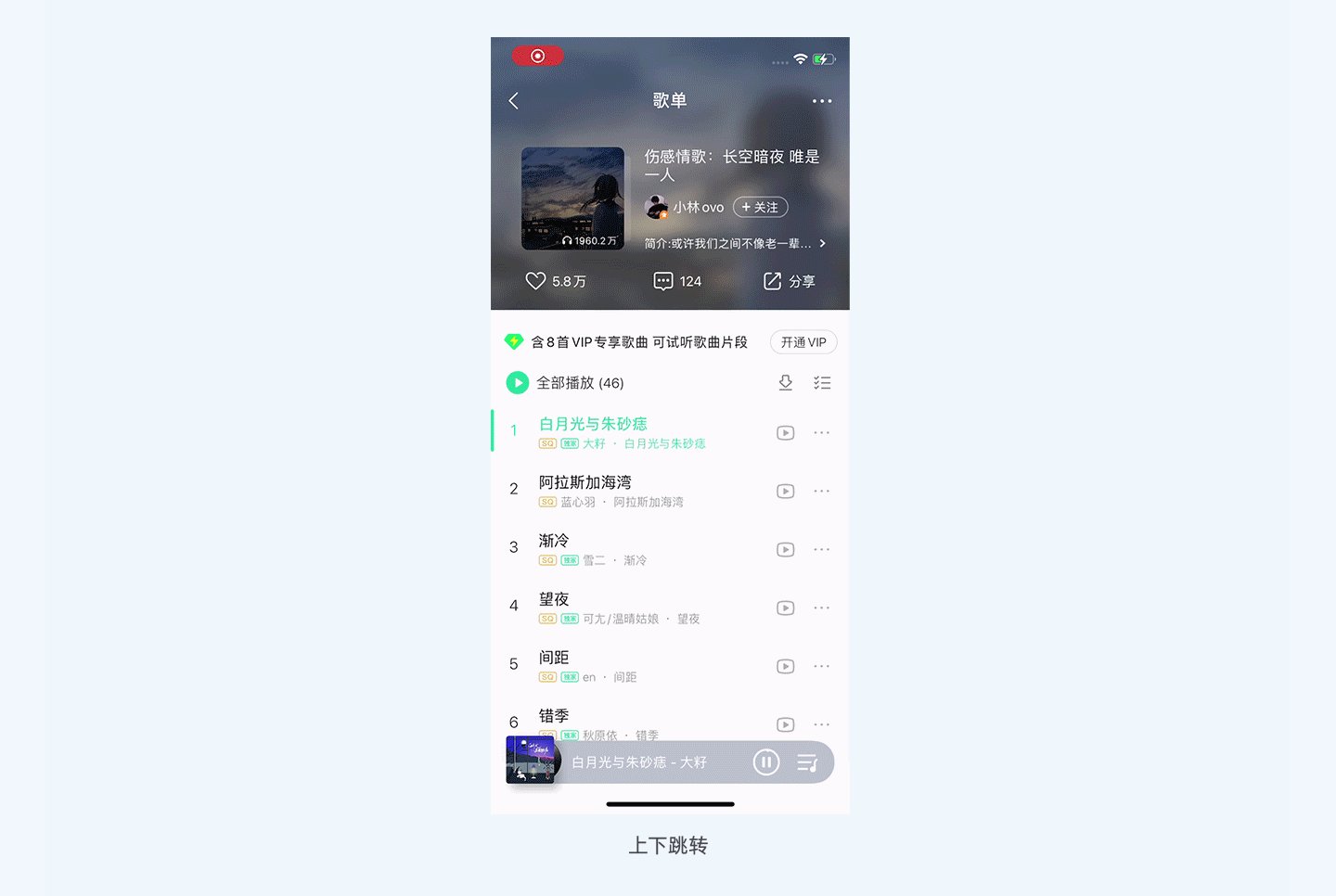
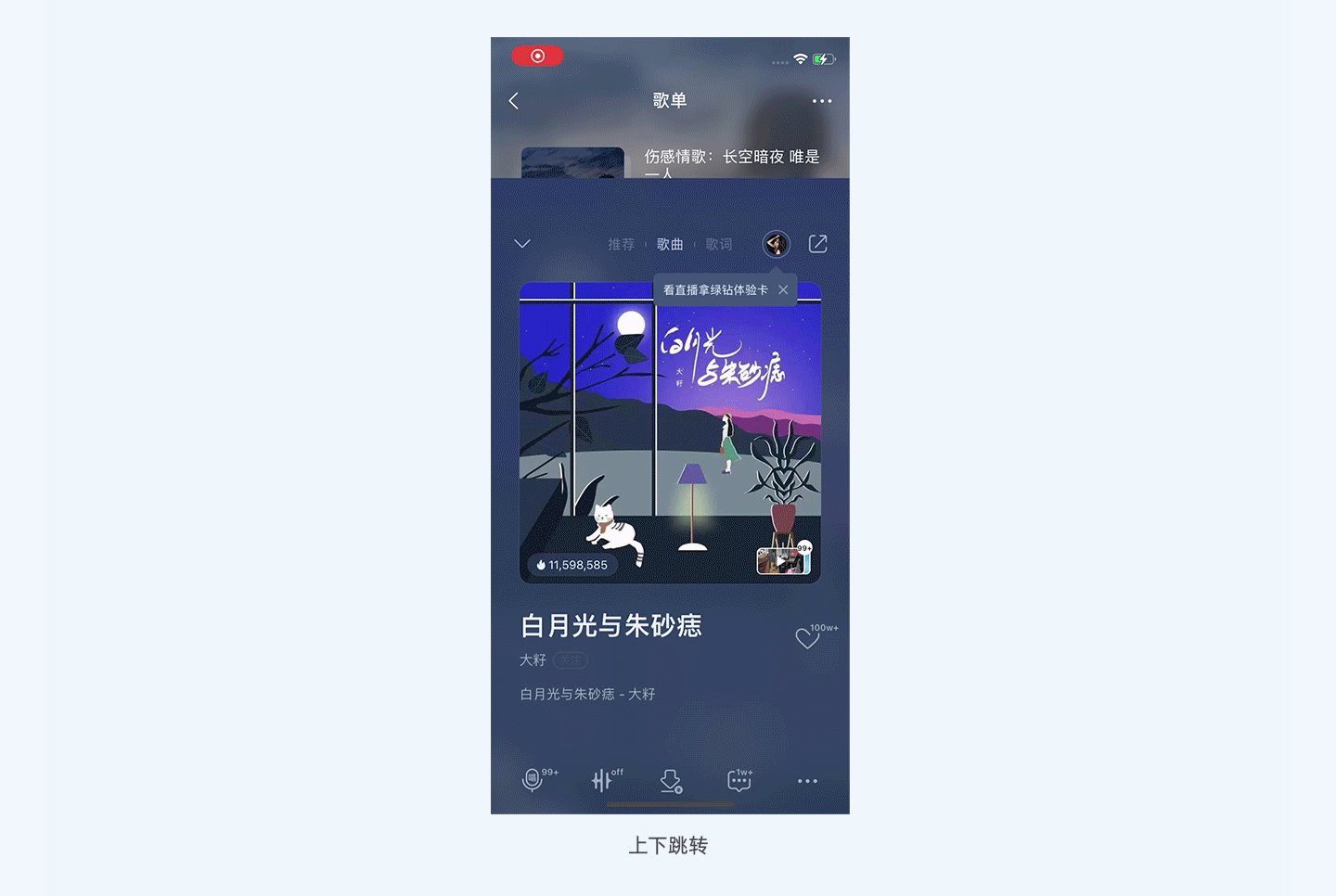
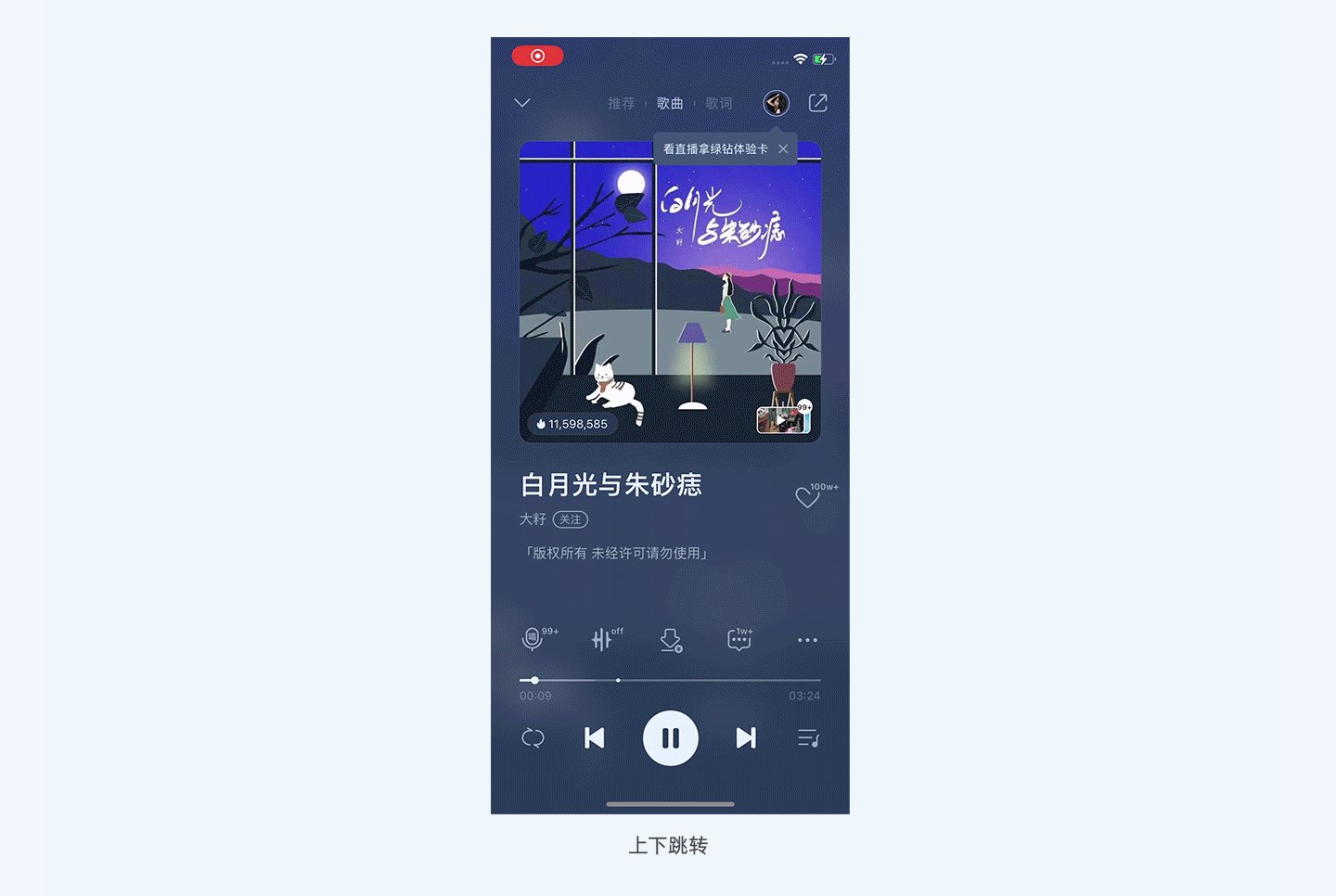
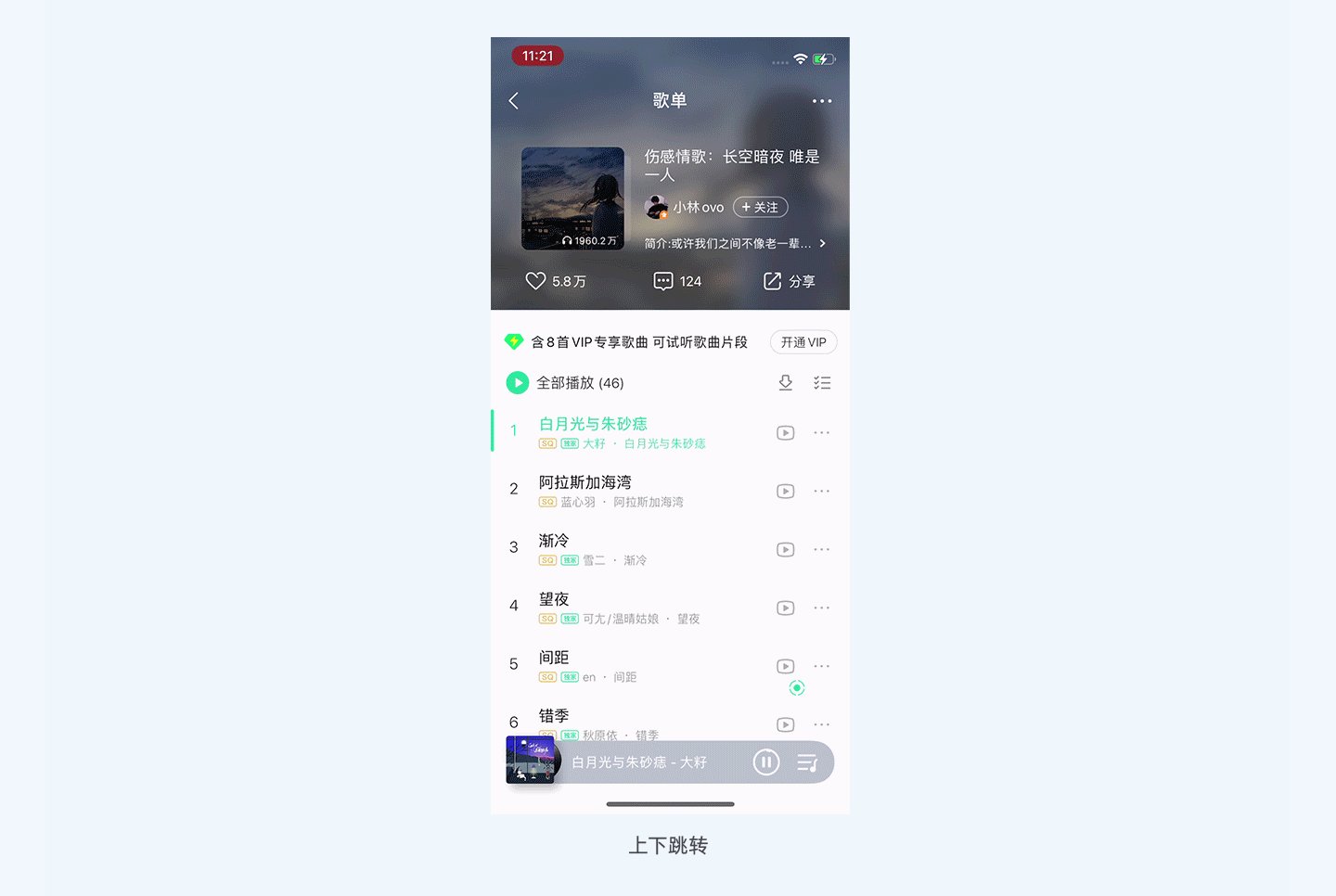
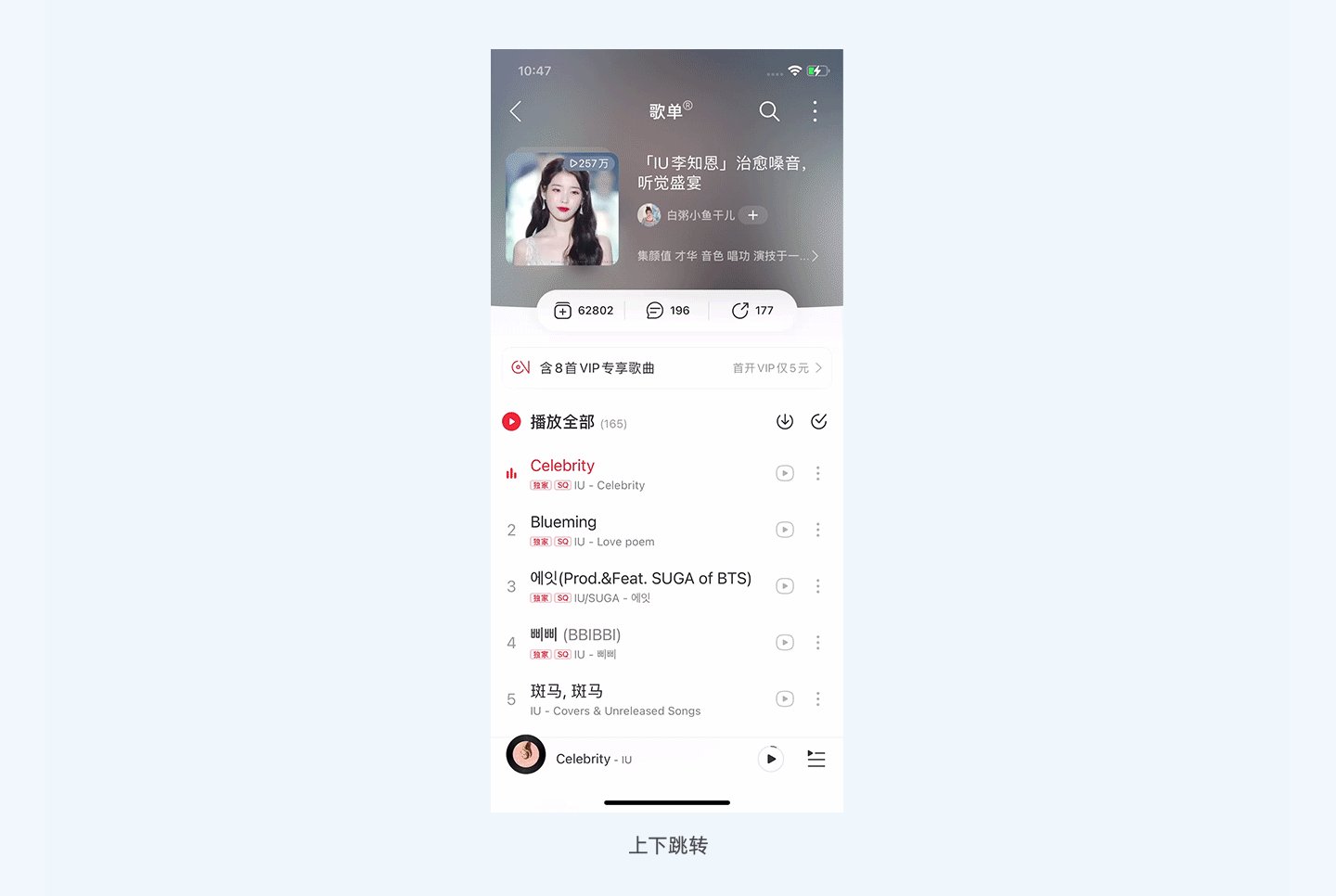
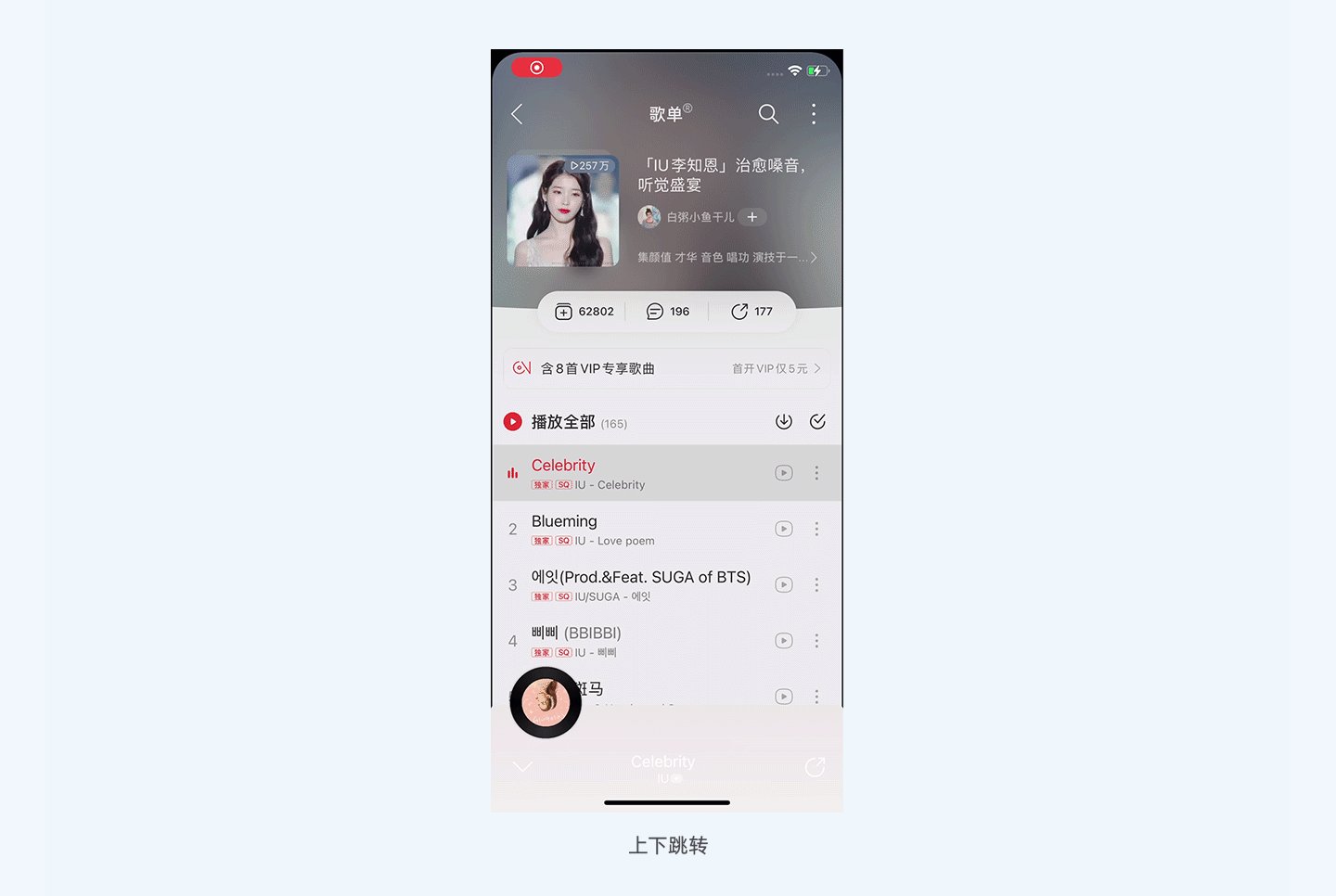
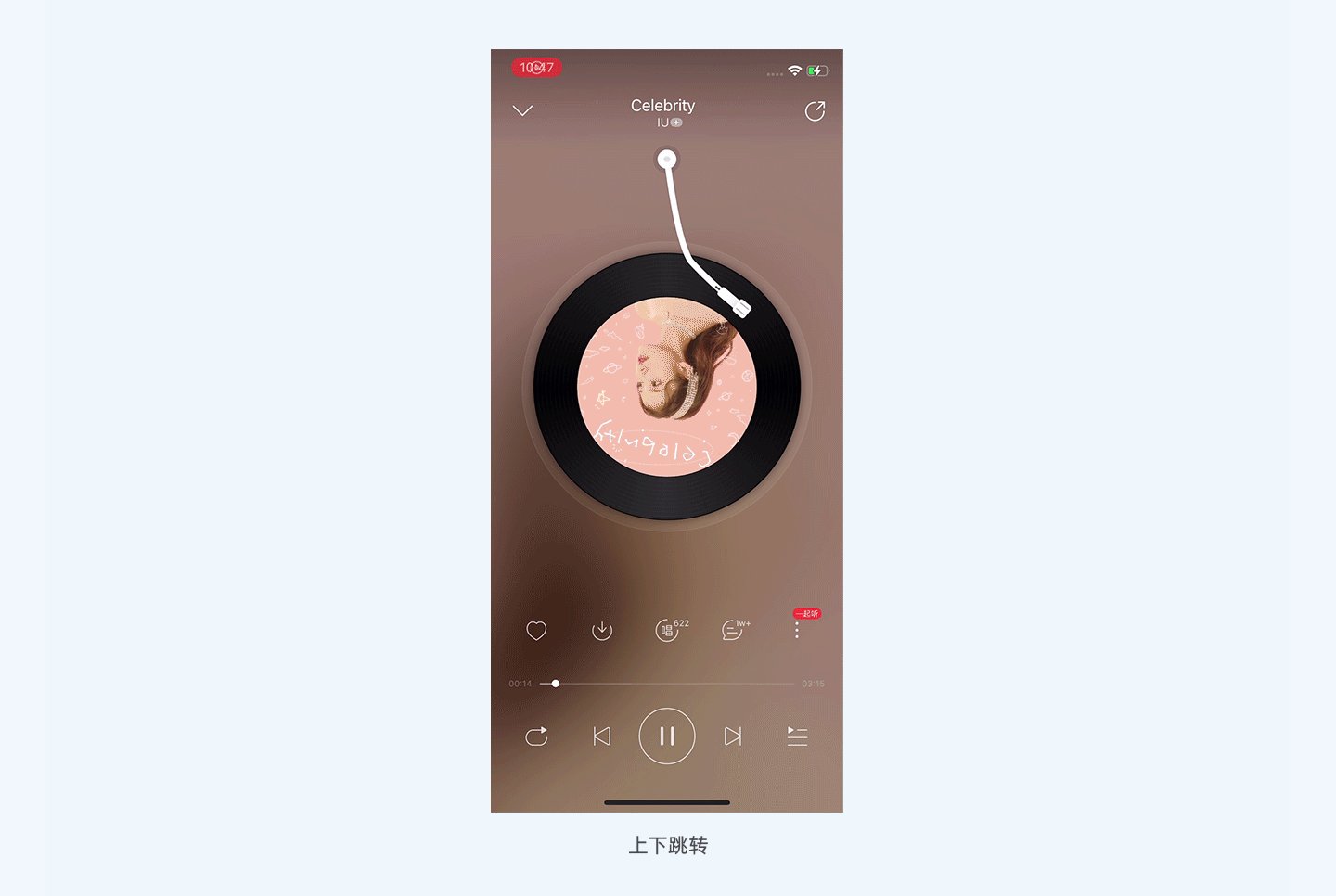
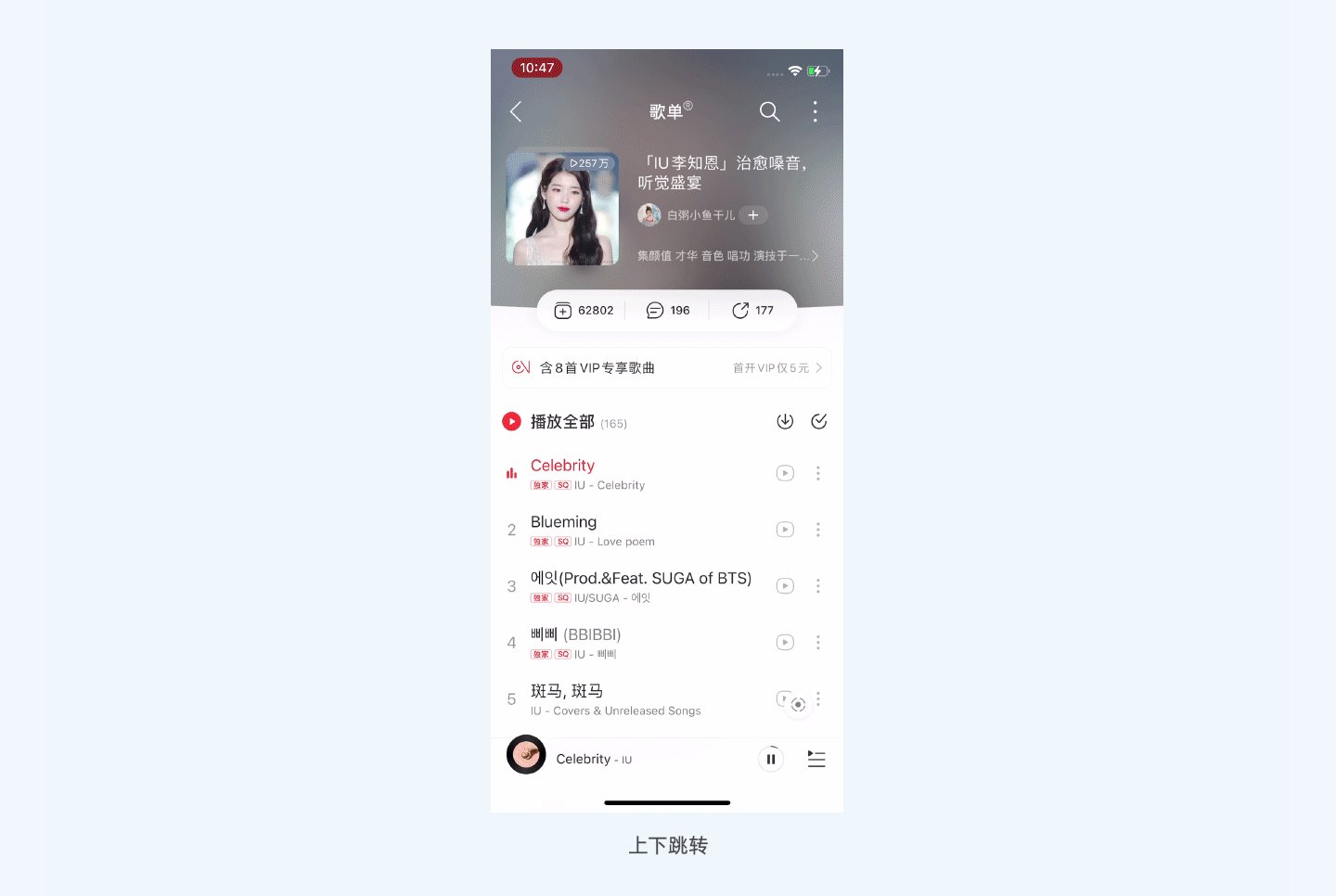
2.跳转前后的页面存在比较紧密的强关联性,想让两个页面的联系更紧密,可以采用这种方式。比如QQ音乐和网易云的歌曲列表和播放页之间就采用的这种方式。


大家观察一下,同样的上下跳转方式,为什么网易云的整体看上去更加自然柔和呢,除了运动节奏外,还因为在整体的运动过程中,网易云以唱片为联动点,将两个页面联系起来,从而更加地柔和,这也就是接下来要讲的第三个跳转方式:联动跳转。

这种跳转方式一般会以页面中的某个控件作为前后页面的承载点,从而让两个页面的联系非常紧凑,视觉上更加舒适美观,但同时开发难度也比较大,适用于比较固定的某些页面。除了我们熟悉的APP Store外,我们看下面两个案例:

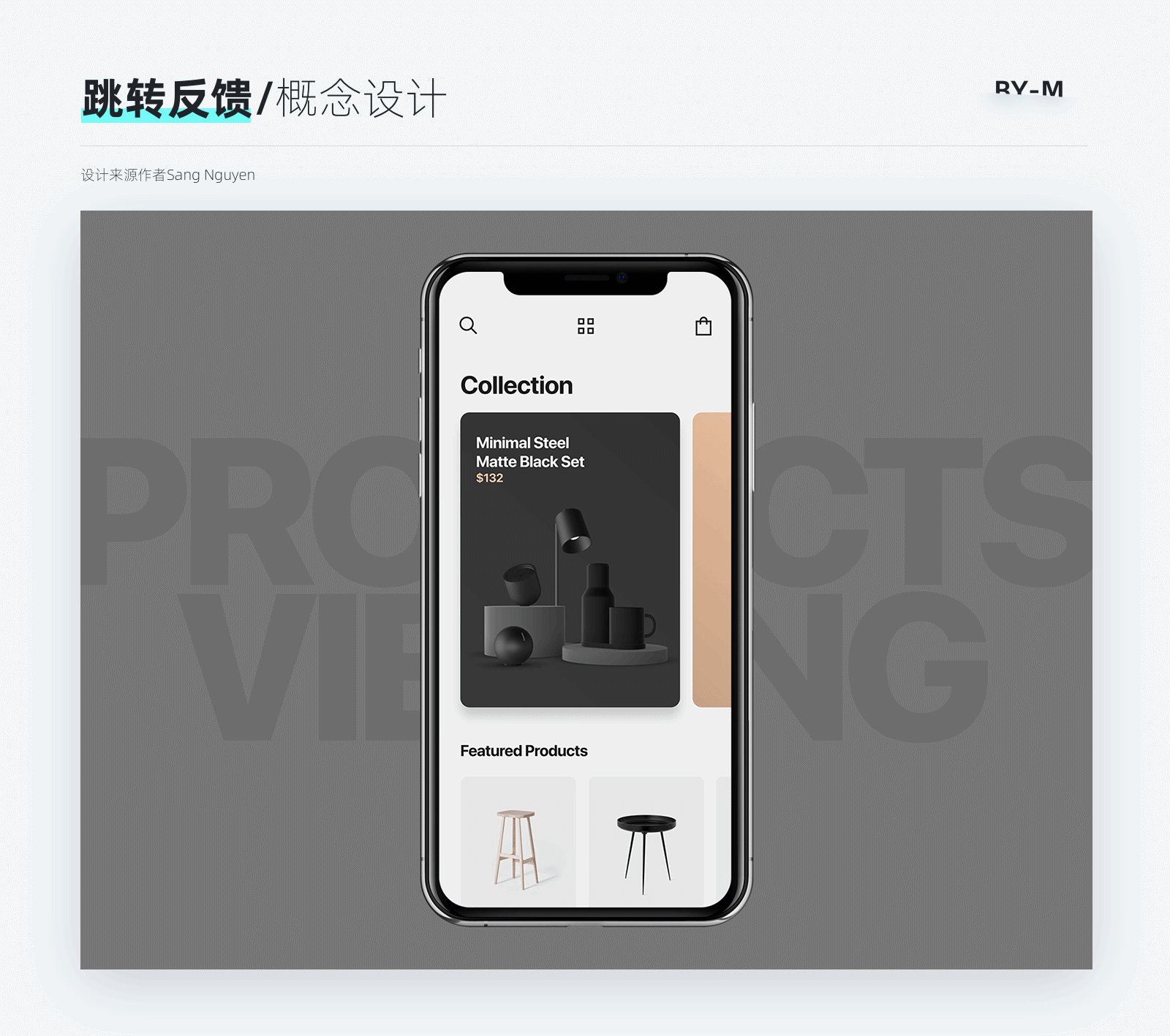
联动页面的好处,就是能整体的页面衔接的更加柔和自然。我们也可以发现,在很多的概念设计中,用得最多的过渡动效也是这种联动设计,比如下方来自Sang Nguyen的概念设计

因为要想提升页面的整体柔顺效果,目前来看联动的方式是最为好的,但同时其实现难度也较大。
这是原则拆解的最后一个小部分,其实就是通过前面两部分的拆解,原则已经讲述得差不多了。而让用户了解,在我看来,就是我们给予用户的反馈能够让用户看懂。
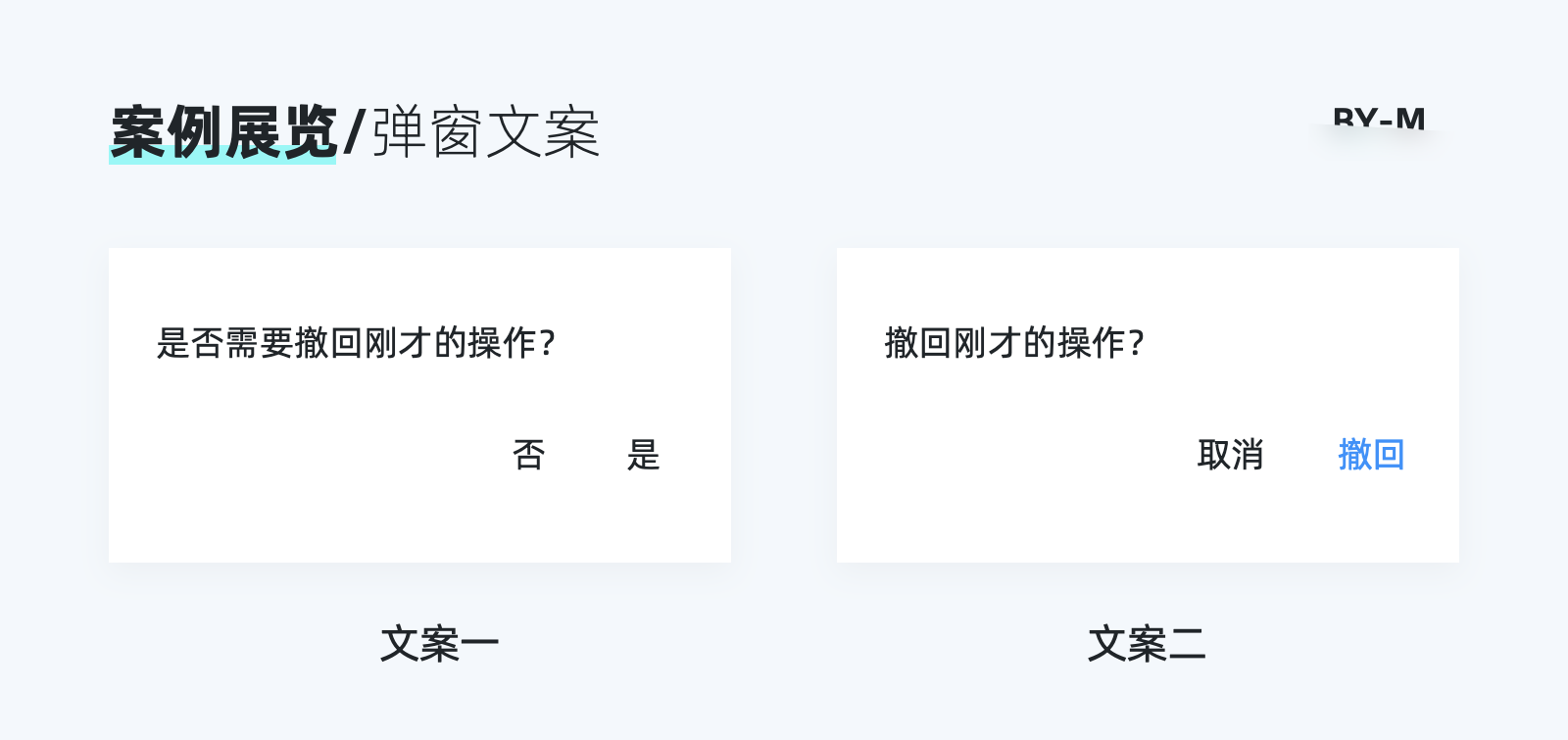
首先看下这个案例:

大家可以看到文案一的整体表述,其实会让用户迷茫,到底哪个是撤回的操作,哪个是取消的操作。而文案二整体的文案和按钮都有非常清晰的指向,能够让用户清晰理解其意图,达到继续操作的目的。我们再看一下开头的知乎反馈的例子,其实设计上还可以更进一步:

通过文案二的进一步设计,能够让用户在知道操作异常的同时知其原因,帮助用户快速解决当前问题。其实文案这部分的内容,在个人看来,一是尽量少用专业术语或者含糊不清的词语来反馈给用户;二是在告知用户出错时,尽量附带简短的原因说明。这样用户更好地去理解想要表述的内容。

OK。写到最后,你会发现以上所讲的内容,其实都是在阐述一个原则——“状态可见性原则:系统应该在合理的时间内通过适当的反馈,始终让用户了解正在发生的事情。”相信大家现在已经知道什么是合理的时间,什么是恰当的反馈,以及如何让用户理解。通过这样的一个原则,我们能够更好地去考虑到交互上的细节呈现,例如一个可交互元素的不同状态,点击后的反馈等。其实原则整体与我们的很多知识相关联,这也是知识体系的一部分。
最近学到的关于知识体系的认知,就是你在学习一个新的知识的同时,能够把你的旧知识串联起来,这样你的整体知识才不会碎片化,而是体系化。通过这样的方式,你在透彻认知一个原则的同时,能够联想到各种关联场景,从而能够把整体的设计及交互做得更完善。
最后想说:经典的原则之所以经典,你会发现虽然它是很早之前提出来的,但具有时代超前性。在面对如今产品应用场景和形态都发生巨大变化的当下,它仍然适用。
文章来源:站酷 作者:进击的M
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
想要探索未来趋势,必然需要了解当下和过去的事情。因此,我们需要先来回顾下 2020 年的变化吧。
2020 年因为疫情,让协作、云端、即时通讯、远程会议、AI 智能等等,成为了远程办公的必需品。目前,疫情在国内已经获得了控制,后疫情时代已经到来,许多最初没有的习惯,在发现新的工作模式更加有效率后,也就继续保留了下来。这些保留下来的习惯,也将在 2021 年会有更进一步的发展。
在视觉设计层面,各大设计语言陆续推出了新的设计版本,更为突出各自设计风格,以建立自己的视觉护城河。谷歌发布了 Android 11,Apple 发布了 iOS14,微软持续宣传他的 Fluent UI 设计理念。在国内的办公领域,腾讯文档推出了类似 Fluent UI 设计理念的风格,石墨文档依旧保持独特的东方韵味,飞书发布了飞书文档,继承飞书本身简洁的 UI,以及活泼的插画风格。
谷歌的 Android 11
基于 Material Design 设计的 Android 11,装饰上运用了简洁的几何图形,UI 细节上开始趋向圆角的运用,色彩方面选择了更为协调的配色,对比之前版本纯度有所降低,显得更为高级。
苹果的 iOS 14
UI 设计延续原有的风格,清晰的字体,大圆角的运用,加上丰富的动态效果,并且新增了许多贴心的新功能,例如悬浮播放视频、主屏幕的 Widget。
微软的 Fluent UI
这是微软为跨平台,而提出的设计解决方案。支撑设计概念的关键词有深度、材质、动画、光线等等,这听起来感觉与 Material Design 特别相似。不过在最终的视觉呈现上微软会更接近于真实世界,例如,透明的毛玻璃效果,或更为立体的图标等。
Behance 和 Dribbble 在 2020 年出现了许多以 3D 插画为主视觉的设计方案,因为技术的发展,设计师借助 Figma 或 Dimensions 就可以轻松的创作所需的 3D 素材。关键的这不是设计方案中的“花瓶”,因为在 Mac 的最新系统 Big Sur 中,已经开始运用了 3D 图标,相信在以后 3D 的运用场景将会不断的被挖掘出来。

2020 年初时在 Dribbble 流行起来的一个风格叫“新拟态”,这是将投影运用到极致后出现的效果,正如作者所说的:“让我们想象一下,如果在移动界面设计中,投影的形式发展的更好的话,那将来的界面将会是什么样的,这是我的愿景。”新拟态在视觉上表现确实很惊艳,为此 Android 还制作了一个新拟态的 12 宣传视频,但是,主观感觉这应该很难广泛运用到实际产品当中。

设计专注于表现内容,这是从包豪斯到现在一直遵循的规则,而这个理念也将会持续下去。设计目标终将是需要把关键信息传达到用户手中,让用户知道自己为什么在这,这里有什么,并且能到哪里去。
技术的发展,形式也一直在发生变化,提升信息传达效率,这已经不单是平面设计专属。学会运用动效、交互或智能推荐等综合的方法,来达到设计目标,会是将来常用的设计手法。

在以前由于屏幕分辨率太低,窗口四角正常会运用直角,因为圆角会出现锯齿或者模糊,影响界面美观。而先如今移动端屏幕质量早已超过纸媒的印刷技术,圆角也开始被广泛的运用。另一方面圆角在之前的认知中,是儿童的专属,是更为亲和力的表现形式。而经过近几年的发展,这个偏见正在慢慢改变,因为圆角也可以做的很高大上,也能设计的很潮流。
苹果总是第一个吃螃蟹的公司,Mac 的最新系统 Big Sur 整体变得更加圆润,窗口四角从以前的 10px 增加到 20px,并且全新的控制中心也沿用了 iOS 14 的设计风格和设计布局。值得再一提的是,微软 Win10 的概念稿中也开始尝试运用起了圆角。所以这个趋势是蛮值得关注的一点。



设计师常常会陷入形式主义,而忽略了本该表达的内容,特别是在插画上。也许这个道理每位设计师都懂,但为何还是会前仆后继的扑倒在自我满足的陷阱中呢?也许原因中会有一点是,当内容过于直接表达,或者元素过于普通,就很容易让作品变得毫无趣味,这就是矛盾所在了。
那如果设计师既不想脱离内容,又不想设计出乏味的设计,怎么办呢?这就需要让插画具有含义,而不是沦为纯粹的形式。优秀的插画所承载的信息量,能够远比文字或界面 UI 来的丰富。

包豪斯有个教学目标,“培养感觉清晰,认知准确的设计师”。因此在包豪斯的基础教学中,会让学员研究各种材料的不同属性。在 UI 设计当中,我们也能制作出各种各样的材料,在拟物化的时代就能证明这一点。但在 2020 年初时,当某位设计师发现了一种新材料,并把这种材料运用到了 UI 设计当中,一时间火爆整个社区,这就是上面提到的“新拟态”。
这世界是充满可能的,所以我相信在未来还会有更多的材料会被发现,或者被以新的方式使用。例如,在 2020 下半年又有一种风格开始回归“毛玻璃”,其中我们所知道的钉钉,在钉钉 6.0 的设计概念中就融入了毛玻璃的效果。在社区中,毛玻璃也被运用到 UI 的各种场景中卡片、弹窗或图标等。实话实说,毛玻璃的材质的确能增加许多品质感。

这里所说的自然,是能让人感到熟悉和安心,是以人为本的设计。王敏老师说过:“科学求真,艺术为美,设计从善,设计可以作为结点,让真善美实现统一。”连接人与产品之间的纽带是 UI 界面,它需要承载不仅是信息内容,还有用户体验,因此,以人为本的设计终会赢得用户的喜爱。
自然运动效果,不是那种大开大合的酷炫效果,而是让界面过渡更为自然合理。想要让界面体验更为自然,那必然要遵循真实世界的物理规则,例如,重力、摩擦力、向心力、浮力等动态效果。

科学技术的快速发展,让我们感觉未来近在咫尺,但又十分迷茫不知何去何从。我相信承载 UI 的媒介,必然不仅仅是现在我们所使用的各种设备。VR、AR 或全息影像等技术的发展,将使得 UI 设计会有更多的可能性。赛博朋克 2077 也许真的离我们不远,那种满世界无处不在屏读的社会,怎样的设计才能真正满足需求呢?这是我们需要长期思考的问题。

在 2020 年各大厂都推出了暗色调模式,这已成了现如今 APP 的标配。除了深色模式外,以后还会在可视性、场景和实现成本等因素方面,更进一步的打磨。



虽然在 2020 年不管是社区,还是实际项目,许多设计师都开始热衷于 3D 插画,就连苹果微软也不例外。但是 Google 却继续坚守自己的设计风格,扁平的装饰性插画,例如 Android 11 就运用简单的几何图形进行装饰,相关的插画也是更多运用的扁平风格,这种坚持必然会有其重要的原因。
装饰性插画在各种屏幕的适配性更广泛,并且在绘制成本和实现成本方面也会更有优势。在屏幕媒介还没发生颠覆性改变前,我认为扁平的装饰性插画在未来将还会大放异彩。


后疫情时代的远程办公,我们需更加考虑如何缓解合作的疏离感。如何拉近人与人之间的协作,打破远程的空间桎梏,让合作更具沉浸感。这时情感化的设计就能充分体现它的价值,例如,这几年开始火的 emoji 头像,或者各种表情包,它们让沟通的双方产生情感共鸣,而不是面对着冷冰冰的屏幕。

皮克斯运用技术的创新,提升了质量和效率,从而改变了整个动画的历史。对于我们来说,未来的插画需求会越来越多,并且还要求独特的创新性,这就需要有更优的解决方案。
Ant Design 的 HiTu 在 SEE Conf 的时候提出了解放图形化生产力,那就是将插画各部件组件化,这有效的提升插画效率。然而在插画库的维护方面,还需要设计的创新。因为效率的提升,让设计师能有更多时间,专注于更有创造性的工作,然后将新的创意理念融入部件,最终完善整个插画组件库。




凯文凯利在《必然》里讨论了关于未来的生活方式,他认为我们的未来环境会充满各种屏幕,它将会在各种事物的表面出现,屏读会从我们起床开始到晚上睡觉,一直出现在我们视野中。如今的人们每人都有各种各样设备,因此,多屏协同办公是必然的趋势,不管你是与人合作,还是独立工作。
万物互联已经是很久的话题了。在 2020 年华为的鸿蒙系统,发布了跨设备进行的分布式交互,实现了多屏协同。我感觉,这将是很重要的一步。


身份认证是信息安全最关键的一步。我们通常会用身份 ID 加密码进行登录,并且为了验证你不是机器人,还会加上人工输入验证码,如果再有其他的设置选项,那我们的登录交互就会被拉的很长,有时还会出现登录失败的情况。在如今浮躁的社会,许多用户也许在前几步就已经失去了耐心。
移动设备拥有有丰富的传感器,并且精度也在逐年的提高。随着指纹、面部、虹膜等等技术成本的降低,这些技术也开始越来越普及化。如今使用新的识别技术,很轻松就能完成各种身份认证。

当年乔帮主一直坚持的单手操作,而如今,手机屏幕逐渐越来越大,单手操作已是一种奢望。为此,各手机品牌想方设法的改变交互方式,为的就是能实现单手操作,并且为此作为宣传的噱头。iPhone 轻点两下 home 键或向下轻滑虚拟 home 键,就能让整个内容向下移动半屏,从而方便单手操作顶部功能。
想达到目标的第一步,就是办法让拇指能触及到功能。但我们还需要进一步思考的是,拇指本身的灵活性并不高,并且也只能是单点触控,那怎样的交互形式能满足日益复杂的交互需求呢?

屏幕可拓展,将会是移动办公的重要转折点。不管是需要长篇编辑的文字,还是画板无限大的表格,或者是需要强大美化功能的演示,这都需要足够大的屏幕才能有更优的体验。折叠屏的出现让手机能代替平板,满足更多使用场景。折叠屏目前由于成本的原因,在大众眼中还属于新事物。但我相信成本在未来不会是问题,更重要的问题是,屏幕形式的变化,对于交互来说将会有哪些影响,并且如何挖掘其中真正的潜力。



自 MIUI12 隐私功能发布后,APP 访问隐私频次大幅下降,这使得应用的行为越来越规范,也因此获得了用户、国家相关机构和媒体的认可。
在凯文·凯利的《必然》中描述了这样的一个未来景象,我们的各种状态将会被设备所跟踪,大到你的地理位置,小到你的心跳,你所经历的一切都将被上传到网上,设备能通过对过往的分析,给你推荐各种商品或服务。这很美好,但同时也存在许多风险。在《窃听风云》的电影情节中,就是由于先进的窃听技术,造成了各种无法预估的灾难。所以这是一把双刃剑,在技术进步的同时,我们也需要时时刻刻关注隐私的保护。

在 2019 的 Google I/O 大会上,Google Lens 展示的 AR 点菜功能可以智能识别用户扫描的菜单并将美食网站上的相关推荐直接呈现在屏幕上。当识别到小票信息时,可快速提取小票上的金额,且可自动弹起计算器快速帮助用户计算人均消费,节省人工计算的时间成本。
在办公场景下,如何帮助用户减少无谓的工作,让更多精力专注于内容。把排版规范、素材提取、文件管理、功能查找等琐碎的事情,交给人工智能来完成。在以前工业时期有机器的赋能下,人们的生产效率进行了一次飞跃,而下次的效率提升将会是人工智能。

是否希望自己学会“量子阅读法”呢?也许 5 分钟实现十万字快速阅读不是梦。Neuralink 发布了 Link V0.9 版的脑机接口,并且已经在动物上进行实验,他们通过把一块微芯片植入猴子的大脑,然后让其通过意念玩电子游戏。虽然这产品在人类普及的概率几乎为零,但是这也算是人类向前迈出了一大步。
这只是一个开始,未来的设备将不局限于可穿戴,而会是与人体紧密相连。或许可以想象一下,在未来人们会像在医院预约挂号一样,在科技公司楼下排队更新升级身体里的“机械器官”。

如果要说接下去哪个技术变革,将对我们生活工作产生重大影响,我认为将会是 VR 和 AR。在沟通方面,体验将会变得更为真实。远程沟通常常效率很低,其中很重要的一点是空间的距离感,而空间的距离会产生双方链接的不稳定性,因为双方无法达成眼神、肢体等信息的交流,有时候一个眼神或者动作就能完成的事情,需要反复的语言交流,甚至会陷入各种尴尬的境地。
除了沟通之外,在工作、生活、学习等领域,VR 和 AR 也将会有更多可能,媒介的属性不再是二维平面,而是三维空间,这使得它能提供更为沉浸式的交互体验。
受疫情影响,远程办公、网上购物和在线学习等进入了更多人的生活中,这已经成为当今的人类文化,我相信这只是刚刚开始。回望 10 年前,智能手机还是新鲜事物,而如今已是大众商品,在未来 10 年后回看今天,某些事物也将是相同感受。

依稀记得上大学时 4G 时代的到来,旁边的人都在说网速多快多快,听歌看视频一点都不卡。
而如今 5G 开始普及,网速也再次提升,但外界对其的评价褒贬不一,其中最为常见的话题就是“5G 对我们的生活将会有什么改变呢?”,有人觉得它只会提高我们每个月的话费,也有人提出 VR/AR 全景直播、高清远程会议、无人机作业、自动驾驶等技术将会更为成熟。
不管如此,5G 在 2020 年度过各种坎坷,最终普及到我们每个人身上。5G 对许多领域都会有质的影响,特别是依赖网络环境的场景。其中就有办公领域,大文件上云、协同办公或远程会议,5G 将会给这些场景提供更好的体验,也会让更多可能变为现实。

这篇文章是对当下的思考,也希望能对 2021 年的工作带来些许帮助。在这过程中越是总结,越是对未来的趋势感到迷茫,一篇文章并不能囊括所有内容,不足之处也希望理解。在未来或许会有数不尽的黑天鹅,也可能因为技术爆炸,使得新的潮流突然的兴起,未来是无法预测的,所以,就让我们一起拥抱变化吧~
蓝蓝 http://www.lanlanwork.com