

2016 年玩追波的时候,有幸加入了 FreedomUnion 团队,当时团队内的小D(Dea_n)的界面渐变风很受欢迎,他使用的颜色干净、舒服、有感染力,很快形成了自己特有的设计风格。
我被他的配色深深吸引了,特别想研究他的配色,就尝试把他的作品在 PS 中打开,尝试吸色,找找他经常使用的配色范围。为什么他配出来的颜色就很吸引人,长时间看眼睛也不会太累?下面先欣赏一下小D(Dea_n)的设计作品。






作品已经过了三年了,如果是一般的配色作品应该看上去会有些过时,但是小D(Dea_n)的作品看上去并没有,还是有不少作品的配色现在看上去也是很前卫的。一起来看看我对小D(Dea_n)的大部分作品的吸色情况吧。

小D(Dea_n)的用色着实很大胆,很多都是贴边用色。我上大学的时候,老师曾经说过尽量少用贴边的颜色设计,包括灰色也可以使用带有颜色倾向的高级灰。这下终于明白了为什么小D(Dea_n)的配色这么亮眼。
当然我也有自己的小发现,我发现每个的作品主配色的 CMYK 值总会有两种色值为 0%,比如C:0%、M:91%、Y:95%、K:0%。





难道只是偶然?当时我也请教过小D(Dea_n)是否是刻意的,得到的答案是并没有。然后小D(Dea_n)靠自己卓越的配色能力进入小米 RIGO 设计团队。

当小米 miui9 系统官网海报出来的时候,我把作品拿到 PS 一吸色,结果告诉我小D 一定参与了这个作品的配色设计。那为什么只有黄色的 CMYK 的色值是有 3 种颜色混合而成的。
难道仅靠着一点吸色就可以肯定 CMYK 配色方法的存在?CMYK 配色方法是不是只存在 UI 界面设计中?CMYK 配色方法可不可以增加它的扩展性?CMYK 配色方法可以作为一种配色方法帮助设计师完成色彩搭配的工作吗?带着这些疑问我继续研究配色。
我们来看一下「子弹短信」的应用图标,它的用色基本符合之前说的 CMYK 配色方法,当然是不包含子弹上的深色调。渐渐地我发现 CMYK 配色方法的路子越来越宽了。

Asher 是追波绘画写实图标的大神,他的写实作品配色饱和度高,光影通透到位,需要很强的手绘功底。在他的设计作品中除去暗色调和深色调的部分,其他配色基本都使用了 CMYK 配色的技巧。


我们都知道 iOS 系统和 Android 系统,在他们各自的系统规范中对配色也有相应的规范。我们提取两大系统规范中的配色进行吸色分析。


一顿猛吸之后,发现大厂系统规范的用色也基本符合 CMYK 配色方法的标准。


前段时间 IBM 重新定义了他们的设计语言,在产品配色中 Blye 60、Alert60、Alert40、Alert20、Alert50 等主要配色都符合 CMYK 配色的方法。
近期很多互联网公司进行了品牌改版,深亮色调到浅亮色调慢慢成为一种趋势。

新版的 Facebook LOGO 从深蓝色变为亮蓝色,字体则继续保持原样。其中 CMY 值进行适当减少。除此之外,图标部分也由原来的圆角正方形变为圆形,图标中的「f」从偏右的位置移到圆形的中间位置。

全球旅行者喜爱的民宿预订平台 Airbnb 的品牌 logo 主色也符合 CMYK 配色的方法。和 2019 潘通流行色珊瑚橘很接近。

微信 7.0 版本使用了经过调整的全新图标。图标除了原来绿色渐变的背板变浅外,两个标志性的对话气泡与背景板的比例也做了相应的调整。色彩的 CY 值减少了。调整后的新版图标除了空间感和符号感也更强外,整体变得「更轻」了。

在网易云音乐 6.0 版本中,对品牌 LOGO 再次进行了调整。新版网易云音乐图标最明显的变化为红色的主色调,其次为「留声机」和「音符」组合而成的图形部分。
红色较之前变得更加明亮,同时图标红色背景由之前的纯色改为轻微的红色渐变填充。新的红色着重考虑了用户长时间使用屏幕造成的视觉疲劳,采用比较「轻」的色彩可有效降低这种问题。其中颜色 CMY 三种色值都有减少。图形部分,新版图形缩小了中间交叉部分的面积,顶部向右弯曲的弧形变大。整体效果较之前更加清晰,特别是在更小的应用尺寸中,其展示的效果明显要比之前的好。
看到上面的描述是不是特别想知道当 CMYK 中的两个色值同时为 0 时,不同颜色的色域范围?带着这样的想法,把红橙黄绿青蓝紫中每类选一种颜色进行区域研究。打开 PS,在拾色器中截取不同颜色的色域范围如下:

上图白色区域就是在红色 C 值为 0、K值为 0 时的色域范围,范围还是很小的。

黄色的 CMYK 色域很奇怪,在色相 38-58 度的黄色纯度最高时,CMY 都有色值。也就是 PS 里面最纯的黄色也是由 CMY 复色调和而成的。这也是为什么之前黄色使用时,CMYK 色值是由三种颜色混合而成的。

上图白色区域就是在绿色 M 值为 0、K 值为 0 时的色域范围,范围开始慢慢变大,意味着绿色高饱和度的可使用颜色越来越多。

上图白色区域就是在绿色 M 值为 0、K 值为 0 时的色域范围,范围也开始慢慢变大,大体范围和绿色相当。

上图白色区域就是在蓝色 Y 值为 0、K 值为 0 时的色域范围,范围应该很大了。

上图白色区域就是在紫色 Y 值为 0、K 值为 0 时的色域范围,范围和蓝色的色域范围相当。

上图白色区域就是在洋红色 Y 值为 0、K 值为 0 时的色域范围,范围和蓝色、紫色的色域范围相当。
1. CIE
从理论上讲,可见光分布的色彩域就是 CIE 所表示的色域。在颜色感知的研究中,CIE 1931 XYZ 色彩空间(也叫做CIE 1931色彩空间)是其中一个最先采用数学方式来定义的色彩空间。从 CIE 图中能看出冷色的区域远远大于暖色的区域。其中黄色和红色的色域范围相对较少,完全符合 PS 拾色器里面的色域范围。

2. RGB
RGB 是计算机荧光屏显示颜色的色彩方式,它们是由 R、G、B 三种发光质通过加光混合产生的。RGB 色彩模式是一种加色模式,将红光、绿光和蓝光以不同的比例相加可以合成各种各样的色光。R、G、B 三种颜色各能产生 2 的 8 次幂,即 256 级不同等级亮度的颜色。256*256*256 即 16777216种颜色。RGB 色彩模式主要用在电脑显示器和电视上。RGB 色彩模式是绘图软件最常用的一种颜色模式。
3. CMYK
CMYK 由C(青)、M(品红)、Y(黄)、K(黑)四色高饱和度的油墨以不同角度的网屏叠印形成复杂的彩色图片。CMYK 色彩模式是一种颜料模式,它利用色料三原色混色原理,加上黑色油墨,形成各种各样的色彩。
这种模式属于相减混色模式,广泛运用于绘画和印刷领域。CMYK 的色域范围比 RGB 的色域范围要小,某些色彩无法用 CMYK 油墨印刷出来。当这些不能印刷出来的颜色出现时,在 PS 的「拾色器」对话框上会显示一个带感叹号的三角形警告标志,表示这些颜色超出 CMYK 的色域。即使设计了比较鲜艳的颜色,如果超出了 CMYK 印刷颜色的色域,计算机就会用一个接近它的较灰暗的颜色去顶替它。可见大部分 CMYK 印刷颜色的色域小于 RGB 屏幕颜色的色域。

我们来仔细研究下 CIE 色域范围,CMYK 当中的黄色色域值有一小段超过了 RGM 的色域值。这就说明黄色的更饱和的 CMYK 的原色和间色可能在 RGB 的范围之外。
其他的我们还有一个方法去验证。就是在 PS 里面新建颜色模式为 CMYK 的文件,打开拾色器界面,把颜色调到右上角改变色相值的 0-360度 的范围。色相在 38-58 度的黄色区域对话框上不会显示带感叹号的三角形警告标志,表示黄色区域的 CMYK 色域值是超过 RGB 的色域值。这就是为什么 iOS 系统规范中的黄色色值必须是三种颜色混合而成的。这时候特殊的颜色就需要特殊处理。

CMYK 配色法就是两种颜色的色值为 0%,但是黄色因为色域问题是由三色组成的(c值尽量小于10)。
色域集中在纯色系的范围,浊(灰)色系和暗色系除外。
界面的主色(纯色系为主)、图标设计、品牌色(纯色系为主)都可以使用 CMYK 配色法。
CMYK 配色法目前多适用于互联网产品,虽说在创意上要敢于创新,但在实际的工作中还是需要理性地根据公司品牌和产品定位,合理地进行色彩搭配。目前此方法没有更多的理论依据支撑,如有疑问希望多多交流。
文章来源:优设网 作者:水手哥
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
题图来自Saurageresearch
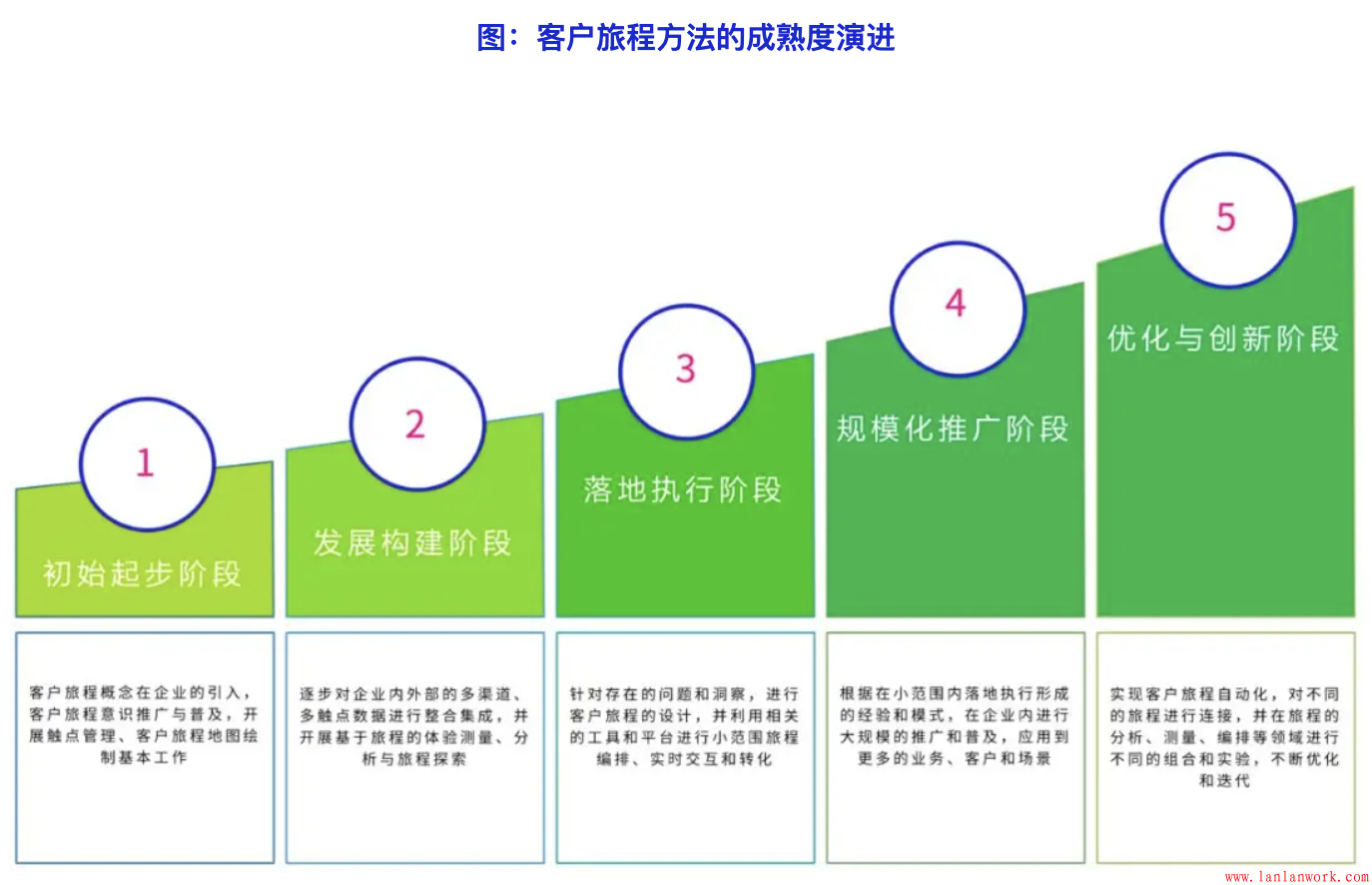
企业对客户旅程总体的认知与应用比例为25%,属于初期水平。2C类企业、大型企业、金融行业对客户旅程的认知和应用水平明显高于其他类型的企业。大多数企业在最近两年才开始尝试客户旅程方法,主要由研究、设计、客服部门在主导客户旅程的应用,客户旅程地图的绘制频率大部分是每年或半年绘制一次。
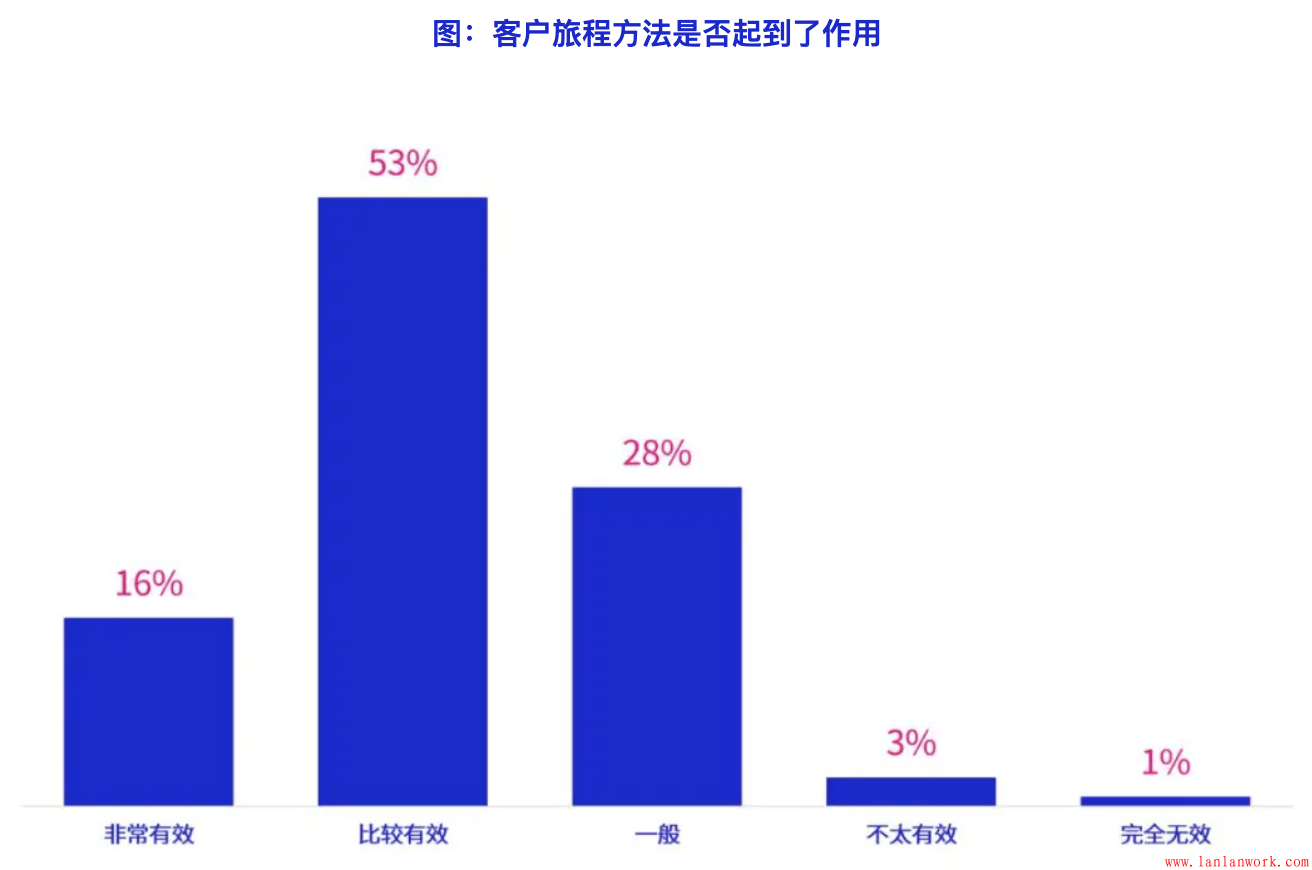
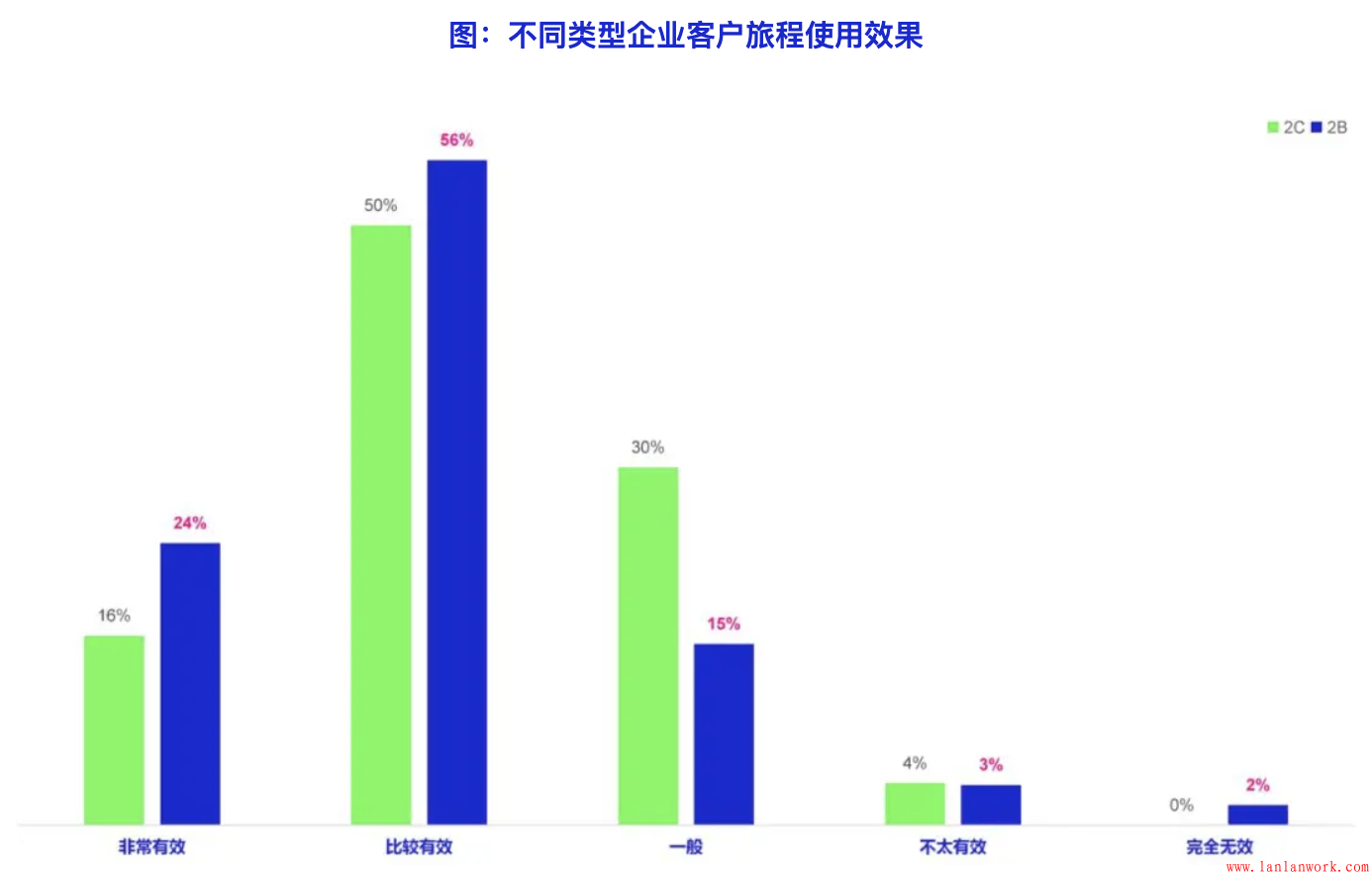
企业目前主要将客户旅程应用于客户需求分析、产品和服务的设计、以及客户旅程测量与分析等领域,并在提升客户满意度、促进以客户为中的企业文化,以及提升营销和运营的转化率方面效果最明显。大部分企业对认为客户旅程有积极的效果,极少给出负面评价。客户旅程方法使用时间越长,客户旅程地图绘制频次越高的企业获得效果越明显,并且2B企业比2C企业获得效果更明显。
虽然目前由市场部门(包括营销、销售和品牌部门)主导的比例较少,但由市场部门主导客户旅程应用获得效果明显好于其他部门主导的情况,由客服部门主导的效果低于其他部门。这与MyCustomer在2018年在欧美的研究结论相反,这可能说明市场部门在客户体验领域的主导权在逐步上升。
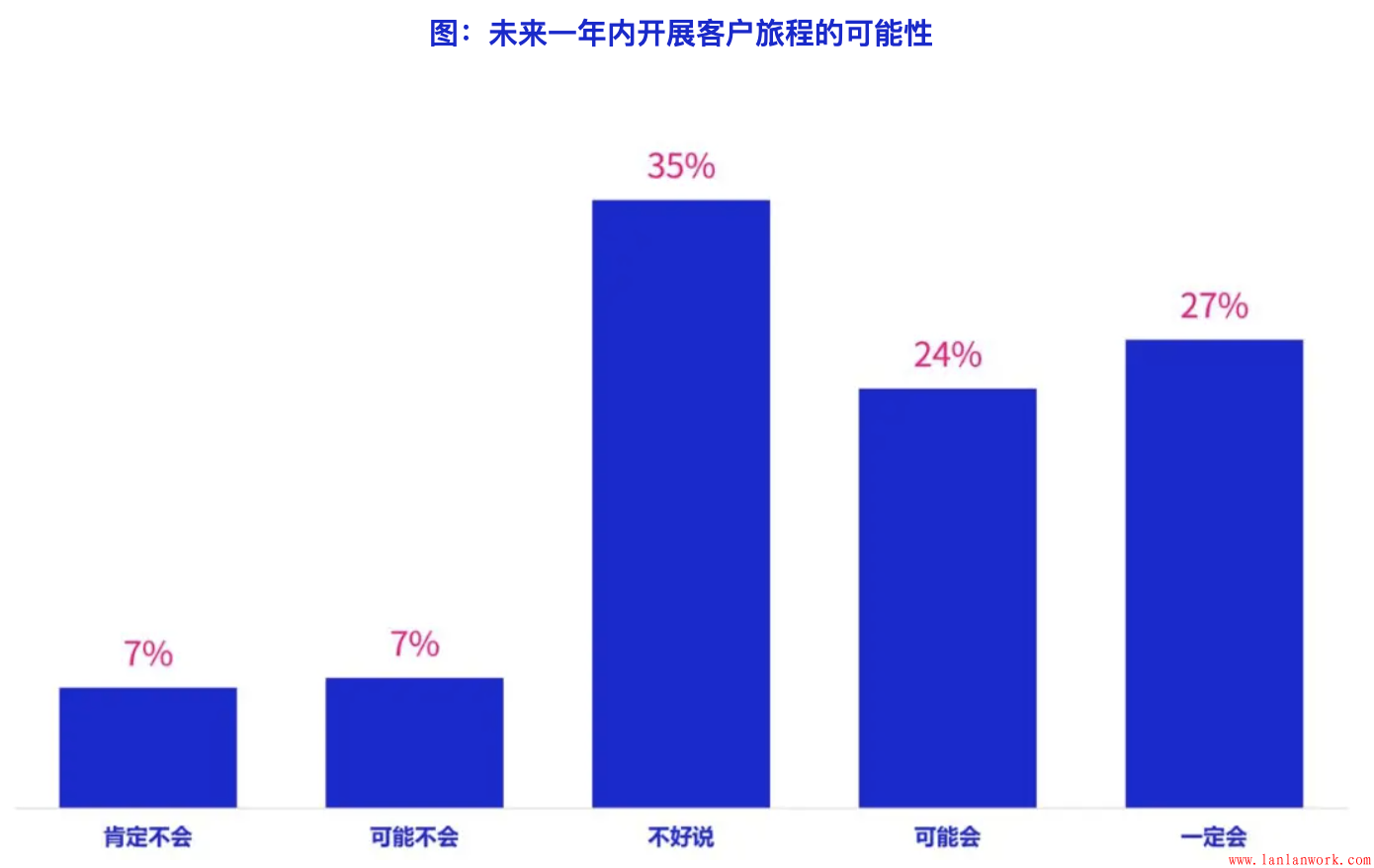
对于未来一年的使用客户旅程的意愿,虽然各类企业对客户旅程方法的效果表示肯定,并且明确表示不会使用的比例很少,但相当比例的企业存在较大不确定性。存在的主要困难和挑战包括专业知识、方法和技能的欠缺,以及专业工具和平台的不足。未来客户旅程方法要在整体应用水平上取得突破,这些方面是需要重点聚焦的领域。

02:

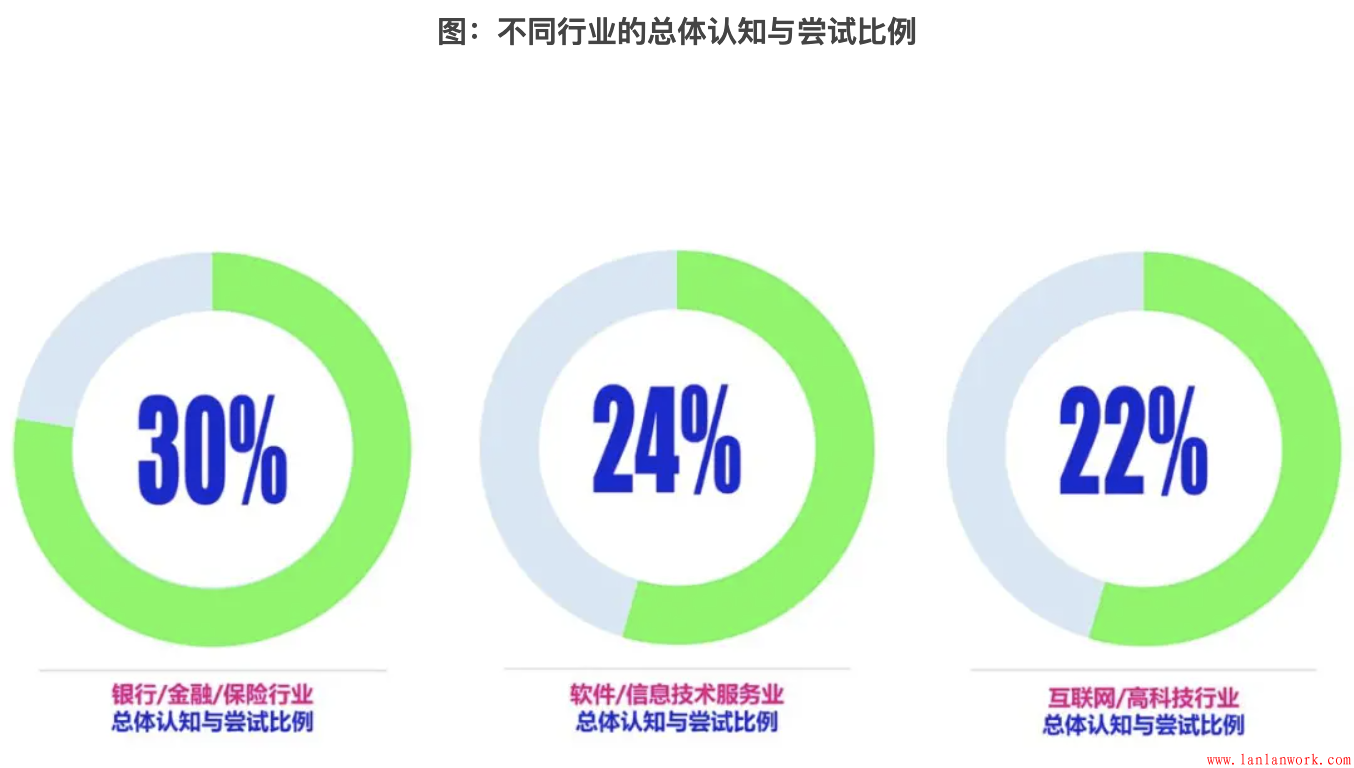
不同类型的企业,在客户旅程的认知和应用程度上也表现出较大差异:2C企业的应用程度明显高于2B类型的企业,总体认知和应用比例分别为30%和20%。大型企业也明显高出中小型企业,分别为29%、22%和19%。客户旅程是一个相对比较复杂的系统性方法,真正的应用需要人员、资金等各项资源的投入,大型企业更具备优势。相比而言,小型企业的在。分行业来看,认知和应用程度最高是银行/金融/保险行业(30%),一方面是由于这个行业的本身的客户决策流程长、金额大、风险大,另外一方面也是由于这个行业的利润较高,企业有相对较为充足的资源进行投入。

由客户研究部门和团队主导客户旅程的绘制时目前的最常见的模式,其次是设计部门,以及客服、品质部门主导。但产品、战略、营销、销售部门主导的情况也一定的比例,这也说明目前开展客户旅程应用的企业,其目的存在多样性。不同部门来主导,其方法和应用上也会存在差异。
在绘制客户旅程的过程中,目前主要用的是客户调查数据和客户访谈数据,这也是客户研究团队最擅长和最容易采集的数据。其次最常用的数据来源是客户行为和客户反馈/投诉数据,总体上对外部数据应用多于内部数据,对小数据多于大数据。
在客户旅程地图绘制工具方面,使用最多的是PowerPoint,处于绝对领先的地位;其次是常用的绘图和设计工具,例如Visio、Photoshop、Adobe Illustrator等;专用的客户旅程地图绘制工作使用比例非常低,最主要的客户旅程地图专用绘制工具UXpressia的使用比例也只有10%,其他的则更低,使用比例只有2%-4%。主要是目前客户旅程地图绘制并不是一项常见工作,所以通用型的文编编辑和绘图工具会是常用选择,而目前的客户旅程地图绘制工具多为英文版本,国内还没有出现较好的客户旅程地图绘制工具,这也是客户旅程地图专用工具使用比例较低的重要原因。

不同情况下,客户旅程的应用效果也不尽相同。调查数据显示,使用客户旅程方法时间越长,绘制客户旅程地图频率越高,客户旅程方法取得的效果越好。使用2年以上的企业和2年以下的企业表示有效的比例(包括“比较有效”和“非常有效”,下同)分别为83%和69%;每年绘制多次客户旅程地图的企业和多年绘制一次地图的企业的表示有效的比例分别为81%和62%。

在将客户旅程方法进行具体应用时,最常见是用于客户需求分析、产品和服务设计、客户旅程分析和测量。其次是在企业文化建设、工作管理和沟通方面的应用。在具体操作层面,例如客户旅程编排、营销和互动,目前也有一定比例的具体应用。随着客户旅程方法应用的进一步深入,直接到操作层面的应用将逐步提升。
客户旅程在不同领域的应用对最终的效果有明显的影响:表示客户旅程应用效果一般的企业在各个具体应用领域的应用比例均低于获得明显效果的企业。效果一般的企业在客户需求研究和分析、客户旅程编排、市场营销和推广,以及品牌传播与互动方面的应用差距最大(落后超过10%的比例)。从调查数据来看,虽然用于编排、营销和品牌的总体比例不高,但确实影响最终应用效果的显著因素。
通过以上在不同领域的应用,客户旅程方法在各个方面的效果都有所体现,尤其是在提升客户满意度、强化以客户为中心的企业文化、提升营销和运营的转化率方面最为明显,分别由59%、54%和37%的企业表示在这三个方面得到了提升。

不同类型的企业未来使用客户旅程方法的可能性也存在明显差异。使用客户旅程越久、使用频率越高,获得的效果越好的企业,继续使用客户旅程方法的倾向越高。2C企业比2B企业未来更愿意使用客户旅程,虽然2B企业获得效果更明显,但2B企业使用客户旅程的难度和成本更多到,导致2B企业的使用意愿要明显低于2C企业。另外,相对于中型和小型企业,大型企业的使用意愿明显更高,表示可能会使用的比例达到了61%,明显高出中小型企业。
对于在客户旅程应用过程中的挑战,最大的困难不是预算不足,而是知识、方法、技能、工具和人员的欠缺和不足,尤其是专业知识和方法的掌握不够,是最大的两项困难。其次碰到的问题是企业高层,以及其他部门的支持不够。
文章来源:UXOOLS
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编者按:这篇文章来自资深设计师 Taras Bakusevych ,他对于产品和体验有着非常深入的理解,这篇文章深入梳理了如何制作用户历程图才是合理和便捷的,是一篇相当给力的用户历程图终极设计指南:
用户历程图(Journey Mapping)可能看起来是一个复杂的东西,尤其是当你尝试在小组讨论的时候把这个东西说清楚,会发现相当不容易。这篇文章将会为你阐明这一强大工具的使用方法,并且提供一个简单的模板,并且帮你创建拥有足够洞察力的用户历程图,让你像真正专业的 UX 设计师一样,创建便利、深入、有效的用户历程图。

在数字产品当中,用户历程图可能是用来呈现用户如何达成目标的最佳、最常用的工具了。当我们故事以可视化的方式呈现出来,就可以沉浸在用户的体验当中。这也是为什么说用户历程的价值是巨大的。
理解用户历程图,会迫使我们以更加结构化的方式来思考整个用户体验,去梳理和定义事件的顺序、关键阶段以及事件之间的过渡。
同时,用户历程图还能建立起用户和设计师之间的同理心,当你随着用户历程图推进的时候,能够更加深入理解用户的痛苦和无奈,从而帮设计师理解用户的动机。
用户历程图还能帮你真正定义痛点,这是至关重要的。每种产品都应该在某种程度上帮助用户,让用户生活更加轻松,如果你对痛点有所了解,自然就可以改善体验。

根据实际的使用场景,用户历程图会有很多不同的呈现形式,里面通常会包括一些图形化的元素将整个历程或者流程呈现出来,而余下的元素则采用解释性的文本来作为支撑。
绝大多数的模板会显得过度装饰,且过于复杂,在很多时候,它们会作为项目中的展示性成果展现在PPT当中,而不是作为一种有效的工具,来帮助团队来洞察需求。

如果你上网搜索用户历程图,你会发现一大堆各式各样的图,这些图和实际的理解是脱节的。
用户现状历程图反映的是用户当前的状态,这反映的是用户历程在优化之前、当下的状态。而用户未来历程图则反映的是用户历程在优化过之后,未来理想的状态是什么样的。
这两者在结构和目标上是不一样的,主要差别在于用户角色的定义上。有的时候,你的用户确实是消费者,而在很多情况下,用户又不一定是消费者,这就是差别所在。
用户历程图侧重于呈现客户的前端体验,而服务蓝图则重在呈现后端的构成,以及交付方式背后的业务逻辑以及同产品核心之间的关系。
你可以在 Megan Erin Miller 和 Erik Flowers 的这篇文章当中找到更多的信息。
从来就不存在什么完美的用户历程图,不过你可以基于某个版本的用户历程图来着手。而这里准备的这套模板是经过长期测试和实验之后总结出来的一款,它非常容易上手,复杂度也控制得恰到好处,并且它包含你所关注的绝大多数的指标,甚至更多。下面,我将教你如何逐步完成这个用户历程图。

你可以在这里下载 PDF 文档
在研讨会或者工作坊模式下,开始用户历程的研究和搭建,是一个不错的练习方式。在这种情况下,即使的团队有较多的人,也最好按照小组来进行(每个小组3-5人)。根据用户历程的复杂度和涉及的内容的不同,通常你应该可以在 1.5 小时候完成整个用户历程图的搭建。至于你能用到的文具,仅仅 需要多种不同颜色的便签纸,笔和红点贴纸即可。在开始之前,你需要和各个小组先声明和解释整个过程,并且确保所有人对于这个过程的流程、原理和方法的认知保持一致。

在这里,我们需要定义地图的内容,用户的整个行为历程,以及他们试图要达成的目标,都有哪些。这很关键,不仅要确保所有的参与者都很清楚用户场景,而且要借此构建出对于后续设计有帮助的内容输出。
演员——这个历程与谁有关?整个历程图应该只和一个角色有关,也就是要经历整个历程的用户角色。
场景和目标——描述参与的用户的行动的情况和状态,从而增加上下文环境的清晰度。描述用户的目标,期望以及动机都有什么。
当前/未来状态——阐明用户历程所在的阶段。
Ps:即使此刻你要做的是某个未来的产品,也最好不要跳过当前状态,洞察当前的用户和产品状态、痛点、习惯,有助于你去验证想法。

接下来,你需要定义整个用户历程的大的阶段。先把各个阶段定义好能够最大程度节省你的时间和精力。最简单的方法,是先定义第一个和最后一个阶段,然后再来填补中间的各个阶段,不要创建太多的阶段,而是将整个用户历程切分成为有意义的部分。

按照用户操作流程,来逐个执行梳理各个阶段用户的行为、状态。千万不要试图梳理得过于详尽和细致,尽量专注于关键因素,确定用户需要哪些要素,才能推进到下一个阶段。

在这个阶段,要开始描述和用户执行操作紧密关联的的想法,涉及到的问题,还有感受。在很多其他的用户历程图模板当中,这个部分通常是和整个用户历程图是分开的,但是实际上,只有合并到一起才是合理的。

在这个部分,我不建议将时间花费在用户情感曲线的绘制上,这样做的实际目标更多是为了更加具有视觉吸引力,并不具备实际的价值。
在这个步骤当中,我们会高亮标注出用户在各个阶段会接触到的物理和数字交互点,以及涉及到的工具、人和服务。我相信各个阶段所覆盖的这些触点,能够帮助我们更好地梳理和构建出整个心智模型,并且能够帮助产品和服务,让它们能够更加切合用户的需求,更好地集成到一起。

如果你已经和你的团队创建了类似移情图、价值主张画布,那么你无需在这个事情上重新创建相同的内容,因为用户历程图和以上内容中有大量重复的部分,你只需要迁移过来即可。随后,你可以将进度合并到当前的用户历程图当中。

这个步骤,需要将各个不同阶段的内容填写进来。

给每个参与者一些红点贴纸,方便他们在整个用户历程图上,对他们认为是痛点的部分进行标记并投票。痛点可能和情绪有关(比如害怕提供个人详细信息),也可能与行为有关(比如手动输入快递地址等)。这就是为什么最好不要为痛点创建单独的行列,因为可能涉及到的点非常多也非常分散。如果需要对痛点进行深入的描述,使用红色便签纸来进行详细阐述。

到了最后的阶段。在确定痛点之后,我们就可以开始思考如何缓解或者消除痛点。通常,我们需要通过改进整体策略,完善功能,集成服务,来解决痛点,当然,更多的时候,可能还需要我们拥抱一些更加狂放的构思,通过创新来搞定痛点。

在小而无关紧要的细节上进行争论,很容易迷失方向。我经常会看到某些小组会停留在第一阶段,陷入争论,无法推进。从来都没有任何一个用户历程图是完美的,因为用户总会有不同的习惯,并且需要产品设计师从不同的角度来解决问题。
因此,这需要你和你的团队专注于 80%最关键的用例,而不是在所有可能的事情上做复杂的取舍,并且踟蹰不前。
文章来源:优设 作者:Taras Bakusevych
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
凤凰新闻 APP 在 2020 年上半年完成了 Dark Mode 适配,本文主要从规范、设计和实现的角度对整个项目的落地过程进行复盘。
1. 背景色
iOS 平台在深色模式下的背景色展示是动态的,分为基础、升起(例如,弹出框或半浮层)。如下图中 iOS 系统的两个界面,相同样式的组件在基础层与升起层显示的是不同的两组颜色。

从 iOS14 的色彩规范中可以发现随着界面高度的升起,系统定义的三级背景色也同步进行了一级上升。

iOS 通过这种背景色统一升级的处理方式来达到多任务窗口叠加的视觉隔离效果,但相对的开发成本也较高。
再来看看 Android 平台深色模式下不同层级间背景色的显示规律。


Android 把页面分为从“0dp”到“24dp”的 10 个不同高度的显示层级,通过在同一背景色上叠加不同透明度的白色来区分显示层级。相对于 iOS 的整体背景色升级,Android 的背景色分级逻辑则更加的简单易用。
2. 文字色
iOS 的规范中定义了 4 个等级的文字色,一级文字色为黑白纯色,二到四级文字色为色相偏蓝的半透明色,通过降低同一颜色的不透明度数值来进行分级。

Android 的文字色分为 3 个等级,与 iOS 的共同点是都用了半透明颜色,也都采用了降低不透明度的方式来进行分级。不同点是 Android 文字色使用的黑色与白色,没有添加色相。

使用带有透明度的字色能够避免相同字色与背景色相融的问题。以 Android 为例,三级文字色与 10 种背景色叠加后都具有较高的识别度。

iOS 则通过一套半透明字色可以适应基础与升起两种不同背景色的使用场景。

3. WCAG
iOS 人机界面准则和 Material design 在深色模式的建议中,都提到了文字信息需满足 WCAG 无障碍阅读的 AA 标准。
WCAG 全称为 Web 内容无障碍指南,其中包含分为可感知性、可操作性、可理解性、可兼容性四项原则的相关建议,这些建议可使网站内容更容易访问。WCAG 从高到低分别是 AAA、AA、A 三个等级。其中 AA 要求文字与背景对比度不小于 4.5:1。
感兴趣的朋友可以通过下面链接进行深入了解: https://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
也可以通过下面的色彩对比计算器进行对比度检验(下图为翻译后展示)https://www.msfw.com/Services/ContrastRatioCalculator

这里我拿 iOS 在深色模式下的主次两级字色与基础、升起背景色做了一下对比度检验,得到的结果均满足 WCAG 无障碍阅读的 AA 标准。这里再给大家推荐一个可以同时对多个颜色进行对比度检验的网站 https://hexnaw.com

4. 彩色
iOS 人机界面准则的彩色方案中给出了 9 种颜色。如下图所示的深浅配色方案以 RGB 与 HSB 两种属性进行对比。
https://baike.baidu.com/item/HSB

图中左侧以 RGB 属性展示的各项参数差值较大,没有明显的规律性;右侧以 HSB 属性展示的各项参数差值较小,其中靛青与紫色 HS 数值相同,仅有 B 的数值有所差异,但整体来看依然没有一个完整的规律。
相较 iOS 系统彩色方案的单独订制,Android 系统的配色方案则是一整套渐变梯度由“50-900”的色彩库。

在 Android 的色彩工具中还可以自定义配色方案,在色板中选取一个主题色,对应梯度值为 500,通过一套算法来自动获取其他梯度的辅助色。

为了在深色主题中提供更大的灵活性和可用性,Android 官方建议在深色主题中使用较浅的色调(200-50),而不使用默认的主题颜色(饱和色调范围为 900-500)。

总结来看两大平台在深色模式的适配上都各有所长,在整体的视觉体验上 iOS 更加鲜亮突出,Android 则更加柔和舒适。
iOS 更加注重细节体验,在整体的色彩规范中的很多颜色都是单独定义的,这也印证了 iOS 13 发布后苹果官方向用户所表达的“屏幕上的每个元素都经过精心设计”这一理念。而 Android 的色彩规范中无论从背景色、文字色还是彩色都遵循着一个梯度规律。
深色模式改版设计的前期工作除了调研两大平台的指导规范外,我们还对已上线深色模式的竞品 app 进行了调研,调研的主要目标是背景色、文字色的色相与亮度展示效果。(以下截图时间为 2020 年 2 月份)

腾讯新闻,主背景无色相,次级背景无色相,一级文字无色相亮度较高,次级文字无色相亮度极低。文字与背景对比度高,主要信息比较突出。

网易新闻,主背景色相偏蓝,次级背景色相偏蓝,一级文字无色相亮度较高,次级文字无色相亮度极低。文字与背景对比度高,主要信息比较突出。

凤凰新闻,主背景无色相,次级背景无色相,一级文字无色相亮度偏低,次级文字无色相亮度极低。文字与背景对比度低,主要信息不够突出。

以 3 个 APP 首页来对比,可以明显的感觉到凤凰新闻首页的信息展示不够突出,在日间场景下体验极差。
深色模式并不是简单的把整个界面反色了那么简单,还是要考虑到所有用户的需求。凤凰新闻作为资讯类 app 用户在夜间使用的场景也有一定的占比。深色模式的改版不仅要在日间满足使用需求,还要保证夜间的视觉刺激相对柔和。所以,在设计配色方案时就不能使用对比度极高的纯黑色背景与纯白色文字,只能在各种灰色中搭配出最优方案。

经过多稿背景色与文字色的搭配尝试后,最终确定了下图中所框选的配色方案。这个方案整体背景色与二三四级文字色在色相上略微偏蓝,相较于无色相背景更具有活力,在视觉体验上信息层级的区分也更加明确。
在各种方案尝试设计的过程中对颜色的色相、饱和度、亮度的选取都是随机的,目的是在短时间内进行快速试错来确定配色方向。
本次改版的目标中还需要重新构建色彩规范,所以还需要对这稿配色的选用进行细致的打磨,在色彩对应的 HSB 参数中进行细微的调整使整套配色方案有律可循。

最终方案在四级背景的色相与饱和度方面进行了统一,对亮度的递增梯度统一为 5。对比初选方案在视觉上变动也很微弱,却使色彩分级规律一目了然。那么依照此方式也可以对文字色与彩色也进行了一轮打磨。
对于文字色在深色模式优化调整的基础上也对浅色模式下的文字色进行了调整,使深浅模式下两套字色更具有规律性。

在文字色的使用上凤凰新闻没有参照两大平台规则使用带透明度的颜色,主要原因是从自身实际出发,考虑到端内的文字色使用场景部分是用于半透明背景色上的,如果文字色与背景色均带有透明度,叠加后的体验会很差。

凤凰新闻的功能图标以线性为主,通常搭配文字一起使用,所以对图标颜色的定义与文字色是保持一致的。

在彩色的规范梳理中浅色模式下保持不变,仅对深色模式下颜色的亮度进行了调整,使深浅色模式下颜色的亮度对比有了统一的规则。
当然我们还需要对新的背景色与一二级文字色进行检验,看看是否满足 WCAG 无障碍阅读的 AA 标准,也就是常规尺寸文本对比度高于 4.5 : 1。

下图就是凤凰新闻客户端的新版色彩规范,在规范中除了上述的主要的通用颜色外也有部分是单独定义的颜色,这些颜色多用于独立或特定的场景下。

在完成色彩规范的重构后,重新输出界面样稿与旧版进行对比。

通过设计稿对比老版夜间模式与新版深色模式,能够直观的感受到新版在信息浏览上体验更好。

1. 色值替换
在着手进行色值替换时,iOS 开发小哥反馈给我凤凰新闻全端跟色值有关的代码有 2000+条,如下图中是日夜间对应的这条代码样式。

如此多的色值代码多数是相同色值在不同场景中重复使用,但彼此却又完全无关联,还有很多是日积月累的旧色值未被删除。如逐条替换费时费力效率极低,后期的维护也极其麻烦。
为了提高适配效率以及便于后期维护,使得之后的色值替换可以达到全局响应的目的。由设计师与开发人员共同建立一个色值对照表。

此表中设计命名主要基于色彩规范,用于设计师团队间的沟通协作。工程命名由开发人员提供,主要用于设计师与开发人员的在设计走查中进行高效的沟通协作。
以凤凰新闻 iOS 端为例,优化后的色值代码库如下图,由原来的 2000 多条色值代码变成了 30 多条色值代码「宏」。

在 iOS 开发工具 Xcode 的可视化文件夹中看起来就更加直观了。

之后的色值使用开发人员只需要调用代码库中相应的「宏」即可,后续版本迭代中如有对通用色值的调整只需修改相应的「宏」代码即可完成全端替换。

以这种方式快速完成首轮色值替换后很多页面的色值会出现错误,需要 UI 设计师持续的进行走查反馈,再由开发人员根据反馈进行修改校正。

以 iOS 端为例在深色模式色值走查过程中设计师分批次以 PDF 格式反馈给开发人员的,开发人员在修改反馈问题的同时设计师也在进行下一批问题的整理,这样同步进行的效率会更高。

2. 切图替换
切图替换场景相对比较多,同样延用色值走查的协作方式,设计师分批修改开发同步进行替换。开发小哥提供切图的方式就是直接扔过来一个全端切图包,需要设计师修改切图颜色后以原命名重新发回去。当打开切图包后顿感一阵头大,切图总数有近千张之多。

虽然切图很多但其中有一部分是已经无用的老切图,在替换的过程中也对端内切图重新进行了一轮梳理,删除了很多无用和重复的切图,同时也对凤凰新闻 app 的体积进行了瘦身。
在切图的替换过程中比较费时的是对同一切图存在多张的情况进行整理,梳理出该切图的所有使用场景然后反馈给开发人员进行统一调用,之后如再次修改即可完成全局替换。

除 icon 外还需要对默认图与缺省图进行替换。

3. 特殊适配
凤凰新闻客户端需要进行特殊适配的场景主要是图集与小视频界面,这两个界面仅有一套色值与 icon,界面中的元素需要单独处理,在切换深色模式后避免出现错误。

4. 界面展示

Dark Mode 适配是一项费时费力的巨大工程,也是探索和优化用户体验的全新挑战。本文主要描述了凤凰新闻 APP 在 Dark Mode 适配中的一整套心路历程,从规范、设计以及实现的角度对整个项目进行复盘总结。
文章来源:优设 作者:凤凰网设计中心
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
关于按钮的一些知识和我的一些观点分享给大家。
按钮是最常用的组件之一,有很多小伙伴并没有很全面的认识这个组件,今天我把关于按钮的一些知识和我的一些观点分享给大家。
一 按钮的作用
在使用按钮之前,你要了解什么是按钮,按钮的作用是什么,什么时候该用按钮。
1)什么是按钮
按钮用于触发一个及时操作。

2)有什么作用
2.1 功能操作
比较常见的是:展开收起、加减、下拉等。这种情况下以功能性为主,按钮的形式适当弱化,重点强调功能,突出主体信息。

2.2 指引用户下一步操作
这个是最常见的使用场景,每个可交互页面上都有这类按钮的出现,用来指引用户下一步该怎么做。比如:创建、保存...

2.3 培养用户习惯
当用户知悉某个按钮能指向某个操作,或者获取某类信息后,长此以往用户就会形成使用习惯。如果某操作能够为用户持续带来价值,那就可以在按钮的位置让它更醒目,持续培养用户点击习惯。

二 按钮有哪些类型
· 主按钮:用于主动行动点,一个操作区域内只有且只能有一个主按钮;
· 默认按钮:用户内有主次之分的一组行动点;
· 虚线按钮:常用于【添加】操作;
· 文本按钮:用于次级的行动点;
· 链接按钮:用于作为外链的行动点。

三 按钮的状态
1)交互状态
1.1 Normal 正常状态
此状态为按钮的正常显示状态,就是按钮在也页面中的常规状态。

1.2 Hover 悬浮状态
此状态为按钮的悬浮状态,当鼠标滑过时候的状态会给用户一个交互反馈,因为它只是一个视觉上的反馈并无实际作用,所以在移动端就把此状态去掉了。
此状态的效果并没有具体的规则,具体按产品风格来定。这里我给一个参考效果,但并不是唯一效果,如果不合适,可以酌情更改。

1.3 Click 点击状态
此状态为按钮的鼠标 / 手指按钮状态,操作完此状态后,就会引发此按钮的真实作用。
同时,此状态的效果也没有具体的规则,具体按产品风格来定。这里我给一个参考效果,但并不是唯一效果,如果不合适,可以酌情更改。

1.4 Disable 禁用状态
此状态为按钮的不可操作状态。
当页面中有未完成的任务或页面中有错误导致不可提交页面时,按钮会处于 Disable 状态。这个状态在产品中也是很常用的,而且这种情况下应该引导用户去做其他操作,所以此按钮在视觉上一定要弱于其他。所以要制定一个通用的展示方案。

一般方案有两种:
· 无论按钮本身颜色是什么,它的背景色均为纯灰色,常用的色值有:#CCC、#999等,此种方案为常用方案;
· Disable 状态为 Normal 状态的 30% 透明度,如果你想让按钮都有颜色倾向的话,可以用这种方案。
2)状态属性
· 常规:常规样式的按钮,主操作按钮;
· 危险按钮:删除/移动/修改权限等危险操作,一般需要二次确认;
· 幽灵按钮:用于背景色比较复杂的地方,常用在首页/产品页等展示场景;
· 加载:用于异步操作等待反馈的时候,可以避免多次提交。

四 按钮的使用方法 / 禁忌
1)一个操作区有且只有一个主按钮
一个操作区有且只有一个主按钮去引导用户操作,如有有多个或没有则会影响用户的判断。尽可能少的让用户去做选择,产品的终极目标应该是“傻瓜式”产品,不要让用户有学习成本。

2)圆角值
根据产品风格,三种圆角值的设定:
2.1 圆角值为 0
这种适合用在比较严谨 / 企业级产品中,比如:阿里云;

2.2 小圆角值
这种是最常用的形式,在不失严谨的同时还有一些细节,如果可以的话,尽量选这种的;

2.3 超大圆角值
这种一般需要有独特的产品风格才可使用。样式不好把控全局效果,所以使用频率较低,慎重使用。

较大圆角值,此类千万不要用,不要问,问就是太丑。

3)精简文字
按钮里面的文字一定是精简的,不要展示过多文字,更不要折行。

4)文字与按钮比例要适中
文字与按钮的比例要适中,文字不要太大或太小,都会影响视觉展示。

5)弥散阴影
如果你想要用弥散阴影,阴影的颜色尽量用带按钮本身颜色倾向的,这样会让按钮更有呼吸感。需要注意的是:只有主按钮才能用阴影,其他级别的不要用,不然识别度会变差,并且会让按钮的体验变得很差。

6)主次操作按钮样式统一
主次操作按钮样式要统一,不要滥用样式。

7)按钮样式与其他组件要有区别
实际使用中,按钮样式不要与其他组件样式混用,避免让用户产生误解,做一些不必要的操作和思考。

8)不同场景适配
现在暗黑模式也是常用的场景了,所以黑/白场景下都要考虑到识别度的问题。

9)主次按钮的位置
主次按钮左右的问题,也常常出现在设计讨论会中,这次我直接放个结论吧,以后不要再为这件事吵架了。
在提交页面、弹窗中,主按钮在右;在其他常规页面上,酌情考虑。

五 按钮尺寸
按钮尺寸具体用多大的,这里我总结了一个规范(仅代表个人意见)。
· 高 = 文字行高 + Xn,X=自然数,n=4
· 宽 = 文字宽度 + Xn,X=自然数,n=4

在其他地方也可以用类似的公式去做规范,比如卡片的间距,你可以设置 n 为基础值,在此基础上用 Xn 去选取合适的值。
注意:常用的字号为 12px、14px,尽量不要用太大的字号在按钮上。
小结
按钮只是众多组件中的其中一个,也是最常用的组件之一。对于设计师来说,无论大小组件,我们都要精益求精的去思考,只有把每一个细节做好了,才能做好产品。日积月累的把每一个知识点掌握了,我们也就成长了。
文章来源:优设网 作者:友设青年
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com