


产品经理经常会面对来自四面八方的需求,例如来自公司高层、业务方、用户调研反馈等等。如何评判哪些创意点子值得投入开发资源,通常PM会借助MRD来完成这个工作,也就是评估产品机会。其实很像我工作中遇到的「需求来源分析」。
在评估并确定好产品机会后,还要探索产品的解决方案,包括不仅限于产品设计重点、产品流程、交互体验等,也就是「定义要开发的产品」。
通过我会采用敏捷开发的方式,也就是小步快跑,快速迭代,先寻找MVP方案即明确产品的核心价值,一个版本迭代一个核心价值的内容。这需要PM在基于公司业务的基础上,了解用户想要什么,再去对需求进行本质的思考(目的、价值、行动、验证)。
这里对于产品新人,我总结出来的一个经验是:时刻保持对需求的思考而非项目管理。也就是不要花过多时间在和开发一起奔东奔西解决问题,而是多花去思考需求本身。我刚做产品经理的那个月,经常会把自己当成「项目经理」。
很典型的就是自己的需求小,但总是推这个推那个,对需求的思考不够。
因为人总是会沉溺于「能够解决问题的兴奋感」里,例如一起和开发找到了用户的问题所在,一起和开发把问题解决了,很开心的那种感觉。我记得当时在梳理转介绍口径,一起和测试花了整个下午找到口径不对的问题点并解决,当时觉得「好开心啊解决了一个问题」。
但是当导师问我整个下午做了什么,我回答这个时,她问我「你是不是觉得挺开心和兴奋的?但是你学到了什么呢?」似乎并没有。
因此不要沉浸在这种兴奋感里面,初当PM,就应该踏实地、一步一步地去把每个需求思考透:思考场景、用户的需求怎么来、怎么满足、哪种方式更合适、如何自洽…尽管和「跟开发一起解决问题」相比真的很难,但是也要让自己跳出舒适圈,逐步克服,3-5个月之后,就会发现一个不一样的自己!

在我看来,这些问题不涉及具体的解决方案,只是帮助我更好地明确待解决的问题是什么以及问什么,类似于黄金圈法则的「why/how」。
在接业务方的需求时,难免会听到他们一上来就和PM讨论解决方案,这时PM就需要帮助业务方思考清楚产品要解决什么问题,为什么要解决这个问题,目标是什么。
尽量避免将评估产品机会留到和解决方案一起考虑,因为当解决方案遇到困难时,这样的做法会让自己把产品机会也一并放弃,这可能就是典型的「没有思考好为什么做」的现象。
在上述10条「如何评估的问题」里,私以为最难回答的就是第一个问题——产品要解决什么问题(产品价值)。
解决什么问题,背后就是在问:这个需求,解决了什么用户在什么时候的什么场景下,遇到的什么问题,并且能够获得什么结果,也就是自己一直反复练习的「用户场景」。这个问题,不光是PM需要思考清楚,产品运营也同样很重要。
上个月接到运营侧一个需求,是希望让产品侧支持一个活动玩法,让刚购买体验课的用户分享邀请海报,然后给予金币奖励,以下对话(非原话,大概意思):
因此可见,我们去梳理刚购买体验课的用户的场景,根据自己体验来说,会是「我刚购买了体验课,怎么上课啊?有没有老师来服务我?几点上课啊?上课前要准备好什么吗?上完课作业遇到问题该找谁?」这类的场景问题。
对于这批用户,最早让他们做转介绍的时机,可能是出现在「上完体验课」那一刻。比起和他人谈论解决方案,一开始就需要明确目的和场景。

Marty Cagan 对产品原则的定义是:是对团队信仰和价值舰的总结,用来指导产品团队做出正确的决策和取舍。它体现了产品团队的目标和愿景,是产品战略的重要组成部分。
在团队内,产品原则是整个产品团队的战略指南,一般是产品负责人带头制定。所以通过观察和学习,也可以了解公司的企业文化和团队的价值观,让团队在认知上保持一致。
或许在某些时候,会因为方向不一致导致冲突,产品原则所制定的优先级和目标就可以帮助团队成员达成一致。
例如,团队首先应该确定哪个目标对用户最重要,是易用性、响应速度、功能、成本、安全性,还是用户隐私?只有先统一对产品目标和目标优先级的认识,大家才能在此共识上进一步讨论各种方案的合理性与可行性。

一些产品团队对自己的产品往往过于自信,只顾埋头开发,总想等到公开测试的时候再收集反馈意见,但总是亡羊补牢为时已晚。这样的做法可能会导致产品在上线时与达成目标相差较远。
作者提出的三方面测试,第一点是可行性测试。这点完全可以在产品方案ing(产品逻辑输出过程中)时去和开发讨论。
对于小需求,直接询问即可;对于大需求,开发需要提前进行技术预研,讨论哪种技术方案对需求的实现更合适,兼容性和后续需求的拓展性更包容,有何技术障碍,是否需要跨部门的开发联动等等。
对于产品新人,切忌因「不好意思、这样问会不会很蠢等胡思乱想」而不去询问。因为等到需求文档写完、需求评审过程中发现技术障碍的代价远比起初大得多。
或者是在产品设计过程中,可以自己去百度一下某些问题的技术方案,拿捏不准再去问开发,这样做一来会让开发觉得你比较有「诚意」(因为你是已经带着自己的思考和解决方案去和开发沟通了);二来自己也能掌握基本的技术知识,能比较理解开发在说什么。
第二点是可用性测试。对于作者提到的「真实的用户、目标的用户」,或许不是在每家公司都能频繁地直接地接触用户,但是也可以这么解决:如果我的需求是forB端,那拿着原型去问班主任、业务主管(目标用户)的意见,了解他们的使用习惯即可。
但如果我的需求是forC端(可能是学员、家长),一种方案是在电话调研时顺便询问;一种方案还是去问班主任,因为他们是离家长最近的人;还有一种方案是加一位家长作为微信好友,长期保持电话联系,向朋友一样询问意见。
虽然作为产品需要向张小龙学习,10s内变成产品白痴地去体验一款产品,但产品经理终究不能代替真实用户的反馈意见,如果实在无法接触用户,或许身边的开发、测试都是值得一试的「真实用户」呢~

导师在我刚成为产品的时候,反复和我强调「向上管理」。
或许上司对产品新人来说,像是一种权威、严肃、面无表情的「怪兽」哈哈,比较幸运是能遇到像朋友一样的导师,但是我们更应该去思考,如何做好「向上管理,积极反馈」。
我的做法是:

在这本书的最后,Marty Cagan给出了一份产品经理的反省清单。从产品价值、产品设计、到产品管理、团队管理,都是我们每个人都需要去思考的问题。所以其实虽然人人都是产品经理,但做出好产品真的是难于登天呀!
最后我认为作者在「寻找出色的产品经理」中说的很对的一点,也是给自己今后从初级到高级产品的掌握能力,如下所述:最宝贵的经验不是行业知识或技术(这些都可能过时),而是打造优秀产品的流程、领导产品团队的能力、应对产品扩张的经验、个人对自己的认知,以及自我激励的能力。
文章来源:人人都是产品经理 作者:莫琳
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
微信作为一个用户体量庞大的一个熟人社交平台,在我们日常生活和工作中都会用到;而微信经过不断地发展也更新了很多新的社交功能,并且具有商业价值,朋友圈也是其中一个;本文作者分享了关于微信朋友圈被“折叠”的产品设计思路,我们一起来看一下。

最近微信朋友圈被“折叠”的设计引起了网友热议,褒贬不一。
有的人认为每天不用被铺天盖地的刷屏广告“淹没”了,有动力多刷一会朋友圈,终于有机会在茫茫广告里找到朋友的动态;但也有反对的声音,认为微信管的太宽了,如果不需要看,用户早就主动“屏蔽”了,希望微信团队可以改回来。

微信背靠10亿用户,每一个小的设计改动,都有可能引起“全民轰动”;面对如此庞大的用户群体,以及千人千面的需求,微信团队表示:
“朋友圈是用户分享和关注朋友们生活点滴的空间,一直以来批量或高频次发送营销性信息的行为,存在侵扰用户安宁、减损用户朋友圈体验的问题,(因此)被较多用户投诉。”另外,团队还表示:“根据《微信个人帐号使用规范》,此类内容(营销信息)一经发现,腾讯将根据违规程度对微信帐号采取相应的处理措施,包括但不限于折叠内容、将内容处理为仅发布者自己可见等。”
当产品面临质疑时,如何从众多的声音中,抽丝剥茧,删繁就简,找到与产品定位真正匹配的核心需求?通过下述三方面思路分析,我们一起来看看要如何抓住产品的核心用户。
解读他人的真情实感,即为共情,又叫做同理心,是体验他人内心世界的能力。
它包含三个方面的含义:
最近娃哈哈集团和斗罗大陆热门IP联合,推出新版低糖风味酸奶饮品,深度共情年轻消费群体。那么,他们是如何做到的呢?
结合了腾讯视频热播国漫《斗罗大陆》最新剧情,女主小舞“献祭”而死,而广告恰恰演绎了,喝了酸奶饮品小舞即刻“元气回归”。
首先对观众遗憾的心情,给予及时“补偿”;其次,运用广告语言,分别让男女观众产生强烈的带入感,比如:


我们在来看看小红书上面的部分评价内容,提到剧情、口味,低糖、适合谁喝,颜值高,均透露出对饮品的关注和喜爱。

娃哈哈集团借用《斗罗大陆》IP作为桥梁,将用户渴望找到安全感、成就感的自我体验,寄托在自己的产品上,叫做“心理投射”式营销。
所谓“心理投射”说得直白一些,就是“借物传情”,“借景抒情”,人们把自己内心的感受和内容,通过客观世界反应出来;因此,常常可以从一个人对他人对看法、以及自身的兴趣爱好,推测这个人的心理特征和意图,而不仅仅通过语言来解读他们的需求。
在访谈的过程中,提问是研究用户动机的可行性方法之一,但访谈不仅仅是语言交流,还包含肢体语言、微表情以及隐藏在内心深处的冲突和欲望,这些需求属于用户的不自觉欲望。
如果说自觉欲望是用户清晰的知道自己想要什么,那么不自觉欲望,就是连用户自己也说不清,道不明的欲望;如果把用户的自觉欲望比喻成冰山表面,不自觉欲望就是冰山深入海平面以下的部分。
比如,明知道吃蛋糕要长胖,但是还是忍不住要吃;明知道熬夜对身体不好,但是还是忍不住刷手机到午夜。
那种“忍不住”的感觉就是人们最深层的需求,吃甜食、刷手机可以让人心情愉悦,让人产生放松的感觉;而“控制”需要人们用意志力去规范,而非出于“本性”。
娱乐性产品重在激发人们的不自觉欲望,释放本性,比如《和平精英》为了让新手尽快融入游戏,自动匹配“机器人”和玩家战斗,让玩家赢得“很爽”,等玩家对游戏产生情感依恋,再逐渐增加和真人匹配的战斗。

而教育类产品要运用用户本性,鼓励用户形成良好自律性;比如在记单词第一天,写下学习计划并鼓励分享出去,在为用户细化目标的同时,“分享”行为形成一种“自我形象压力”,设计者撬动用户内心,向往自己变得更好的本性,慢慢让用户形成学习习惯。

以上我们从“释放-压抑”的纵向深度上讨论了用户面对自己欲望的处理方式,接着,我们在“自我-适应”的横向纬度来看看用户的处理方式;在社会中,人们在归属群体和独立自我之间进行权衡,两者向来也是此消彼长的关系。
比如,年轻群体在选择“追求自我”还是“适应环境”方面,也有了新的突破和巧妙的和解,具体体现在95后大多属于独生子女;他们是互联网最原始的居民,童年伴随着网上社交一起成长,更乐于在互联网上寻找志同道合的朋友,而非身边的熟人社交;形成一种“独而不孤”的社交氛围,在“独处”和“融入”环境方面相得益彰。



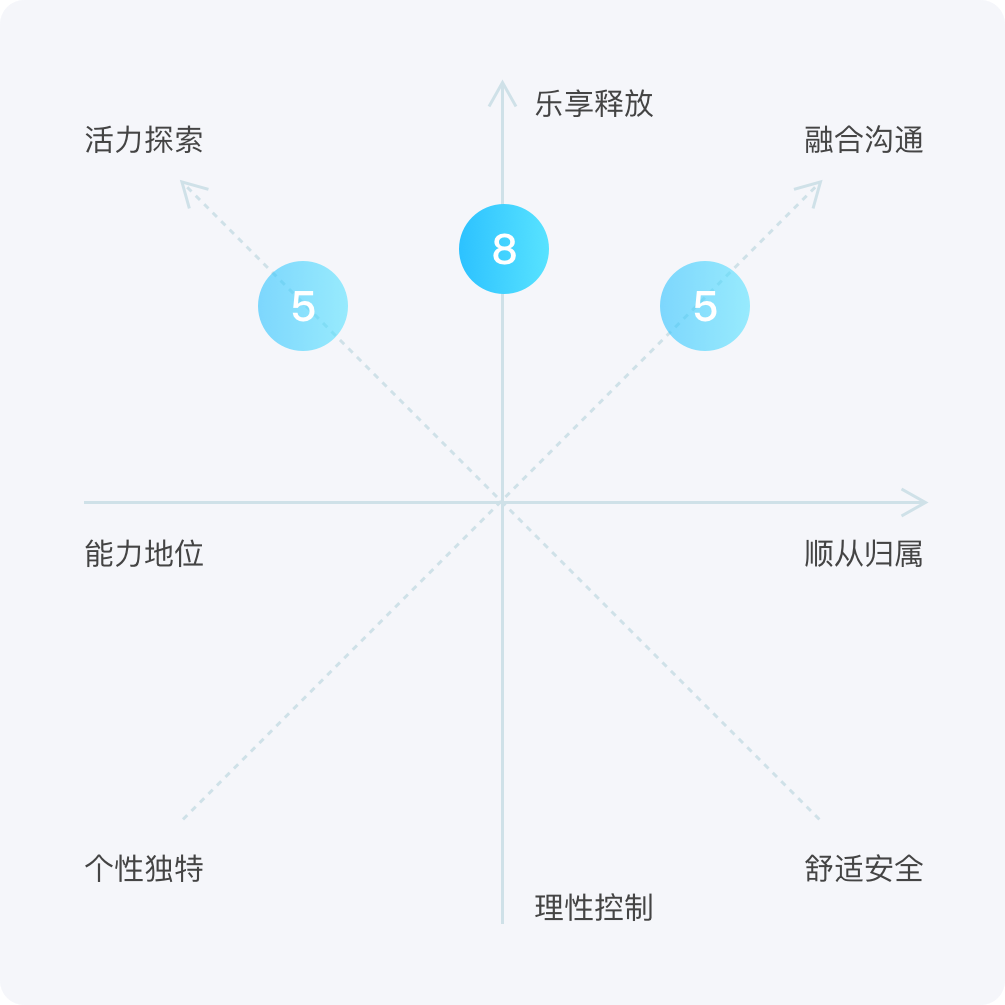
通过上述纵横两个纬度的标尺,我们可以建立消费动机分析模型,来解读大数据行为标签背后消费群体的渴望。

以B站为例,通过分析B站用户的兴趣标签,“顺藤摸瓜”式的洞察B站用户群体的核心需求;数据清洗后,我们收集到以下12个纬度的兴趣热门标签:
游戏高玩、漫画达人、生活记录、音乐家、好奇心学霸、吃货军团、时尚潮人、运动健将、铲屎官、数码发烧友、爱豆粉丝、汽车科技。
根据对上述兴趣的理解,每个标签可以按照如下表格进行拆分解读,最后对每种倾向进行统计。

合计出心理动机倾向最明显的三个象限是:乐享释放、融合沟通、活力探索。

而这些心理特性,正是符合B站作为24岁以下,年轻用户最爱的,文化社区的产品定位,把B站打造成用户释放自我、融合沟通、活力探索的平台。
B站的激励机制,极大鼓励up主的创作细胞,同时开发了他们探索的内在需求,为B站产出海量内容;而这些内容更好的满足了广大用户乐享释放、融合沟通的诉求,形成“自产自销”的良性循环。
2020年,B站弹幕频率出现最高的词语是“爷青回”,折射出年轻群体对青春、活力生活的渴望与留念;它频繁出现在B站弹幕上,也从另一个侧面反应出在B站是可以让这样的情绪栖息的场所,是B站深根目标用户,并获得良好反馈的体现。
最后,我们再来看看陪伴我们每个人的微信,产品定位很明确的指出是:“用户分享和关注朋友们生活点滴的空间”,旧版微信的开屏画面,暗示着“孤独”的个人与世界“相连”的深深渴望。
而刚刚升级的8.0版本,开屏动画简单的几句:“我看见你,我看见笑脸,我看见烟花,我看见一首歌,我看见你看见的”迅速让用户产生共鸣感,拉近产品和用户之间的距离,激活用户的“有你陪伴不孤单”的不自觉欲望;而新功能鼓励用户分享情感,情感外化的设计也很快上来热搜。

朋友圈自动折叠的内容,通常是用户直接复制、粘贴的内容;对于众多微信创业者来讲,思考如何做出有个人特色IP的朋友圈,想办法不断输出优质内容来打动你的朋友,才是事业成功的制胜法宝。
微信团队在庞大的用户群体中,做出与产品定位匹配的“取舍”决策,也将对产品的稳定发展,具有深远意义。
文章来源:人人都是产品经理 作者:设计师的翻车日记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
二次确认的主要作用是防止误操作,以及警示操作带来的后果,避免用户无意之间执行了本不想做的操作。从用户流程图中我们不难看出,二次确认是一种打断用户流程的设计,只是迫不得已的折中方案。所以在是否使用,如何使用上需要有一定的考虑,否则会适得其反。

我们可从操作的可逆性,严重性,复杂度和操作频率进行前期分析,即用户的操作是否可以撤回,是否会造成严重或有涟漪效应的后果,是否经常做这样的操作。下文将操作的危险程度分了三个级别,对不同类型的二次确认模式进行说明。
对于低危操作我们可以不设置二次确认,或只在危险程度升高时再和用户确认。
1. 操作基本无害,不设置二次确认
一些非常常规,很好注意到变化,或者容易回滚的操作无需配置二次确认。例如新建文件夹,复制文件,完成一个代办事项等。

2. 达到危险性后再进行确认
这种场景比较特殊,我们用一个例子说明。比如当用户处于一个有两层级别的托盘,第二级的新表单没有完成填写,就点击了表单托盘的关闭按钮。我们可以让页面滚动到用户没有完成的地方,通过条幅提示,标红或闪烁等交互方式提醒用户。按照此时危险级别,我们仅需采用低强度的沟通方式,让用户明白操作的问题即可。

然而假如用户点击的是浏览器的标签页关闭按钮,其危险级别就很高,系统很可能抛弃用户未完成的表单导致数据丢失。此时我们可以通过前端技术,在用户点击浏览器的刷新或关闭按钮时,弹出二次确认对话框。

日常的一些操作,如提交表单,删除文件,发送交易等,若被用户在没有明确后果的情况下执行,会造成难以补救的不良影响,但后果不至于完全不可挽回。我们可以在此危险范围内,配置不同形式的二次确认流程。
1. 即时撤销
撤回提醒一般针对操作频率高且容易回滚的操作。例如在线上网盘删除或移动文件后,通常会弹出一个 toast 提示,告知用户成功执行了操作,并显示“撤回”按钮,让用户在误操作时可以快速回滚。

2. 提示信息
提示信息是二次确认最常见的一种,适用场景广泛。系统会在用户执行操作时打断,提示后果并询问是否继续。其界面表现形式比较丰富,例如购物时的结算账单页,转账时的确认页,退出程序时的文件保存弹窗等等。

3. 垃圾桶或类似的临时承接结构
临时承接结构适用于有不良后果但操作频次高的场景。如果用户经常需要做一些有破坏性的操作,我们可以在系统中布置一个用来临时承接这些操作的结构,而不直接执行破坏性操作。如此设计有两个优点:用户不仅可以随时反悔,而且避免了系统总是打断用户的高频操作。

例如大部分操作系统删除文件时只是将文件移动到垃圾桶,并不会造成实质伤害。二次确认只会出现在用户需要清空垃圾桶时。这便通过临时承接结构缓冲了用户的破坏性操作,同时避免了频繁打断用户。
执行后果极其严重且无法挽回的操作,例如删除账号,删除虚拟币钱包,抹除设备数据等时,系统需要用户仔细想清楚,完全理解即将发生的事情并接受后果,此时可采用拦截性强,步骤多的确认方式。但请务必注意,即将列举的几种设计会给用户带来一定程度的挫败感。除非万不得已,尽可能考虑上文中的设计方式。
1. 按钮倒计时
在确认按钮上倒计时,给用户一段冷静的时间,倒计时完成后按钮才变回可用状态。

2. 多次询问
多次询问是一种较为粗暴的确认形式,通过不断地警告让用户确认。大家可能依稀记得苹果手机的重置流程:首先需要输入苹果账号密码和设备密码验证身份,再通过两层二次确认弹窗,系统才会开始抹除数据。

3. 勾选并接受后果
将说明部分拆解成复选框,用户依次勾选并接受后果之后,执行按钮才会变成可用状态。通常用于有严重或复杂连带后果的操作。例如删除虚拟币钱包时,软件会让用户接受:未备份密钥的资产将永久丢失;没有服务商可以找回资产;软件方不承担任何连带责任。

4. 输入操作对象名称
常见于底层目录的删除等操作。用户需要正确输入操作对象的名称才能执行,步骤较为繁琐,非常耗费用户精力,但很大程度上可以规避用户操作错误的对象。

5. 冷静期(非二次确认)
当注销脸书等账号后,服务会将账户信息继续保留一段时间,若冷静期内用户重新登录,账号信息会自动恢复。冷静期的设计原理和 2.3 节介绍的临时承接结构有异曲同工之处,其并不属于二次确认的范畴,但针对高危操作给予了用户反悔的余地,故补充在这里。

无论是从人本主义还是功能的角度,二次确认都应让用户能够快速理解弹窗的意图并作出判断,减少使用中的挫败感。下面罗列了一些能够提升使用体验的设计点。
1. 文案的编写
无论是从人本主义还是功能的角度,二次确认都应让用户能够快速理解弹窗的意图并作出判断,减少使用中的挫败感。
标题文案为简明的疑问句。
用户映入眼帘的应是一个问题,也就是程序为什么打断了用户,需要用户确认什么操作。同时标题的内容不宜过长,对操作后果的详细解读可作为描述信息放到弹窗内容中。

不要强加说明语句。
尽可能减少常规型二次确认打断用户的时长,如果能够用一句简单的标题讲清楚,则无需增加说明,让用户快速理解,快速决断。

按钮文案指明操作后果且无歧义。
有些操作比如“取消订单”中包含了“取消”一类的字眼,为避免歧义,按钮的文案应尽量不使用“确定/取消”。可将操作带来的后果直接写在按钮上,减少误会。

2. 避免滥用
在设计时不仅需要从操作的可逆性,严重性,复杂度和操作频率来考虑配置何种形式的二次确认,甚至绕开或不配置二次确认,尽可能减少对用户的惊扰,否则不仅降低体验还可能会让用户忽略真正的威胁。这里举三个日常很容易接触到,通过流程优化避免了二次确认的例子:
免密支付:
用户可以设置在一定数额范围内转账时不进行密码确认。在此数额内的交易即便发生异常,损失也比较轻微,而且平台可以帮助追回。

草稿:
当用户在聊天软件的对话中输入了内容,或是在邮件服务上新写了邮件,但没有发送就退出了程序,用户重新启动后,大部分聊天或邮件服务会以草稿的形式将写入的内容保留下来。既避免了退出时的二次确认,也没有造成数据丢失。

底层的版本控制功能:
苹果电脑的操作系统内建了文档版本控制功能,用户关闭文档时系统不再询问是否需要保存,因为文档每隔一段时间就会在后台自动生成一个版本。用户可以随时回滚到旧版本,甚至从旧版本中拷贝内容。

与任何界面设计的原则相同,二次确认的设计重点仍然是人文关怀。要让用户从容使用系统的同时,避免触发无意的操作。本文的由来在于做项目时发现目前网络上对二次确认模式的讲解大多偏理论,所以后期对该界面模式做了一些梳理并分享出来,希望有帮助到大家!
文章来源:优设 作者:京东设计中心JDC
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:社区团购这几年一直很火爆,不少企业都想试试社区团购板块,特别是经历了去年的疫情冲击,社区团购更是进一步的发展壮大;如今社区团购的发展和扩张还在不断进行中,本文作者分享了关于社区团购增长之路的解读,我们一起来看一下。

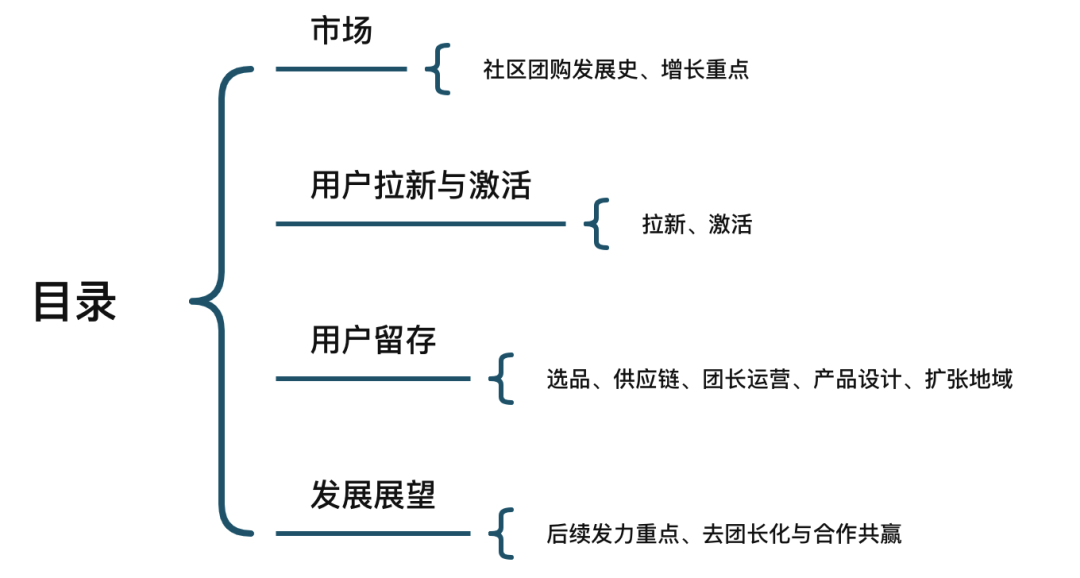
社区团购如火如荼的进行着,本文从社区团购的发展、现阶段的市场规模情况,到用户拉新、激活、留存相关的因素分析,到未来展望,全面解读社区团购增长之路。
文章较长,附上目录:

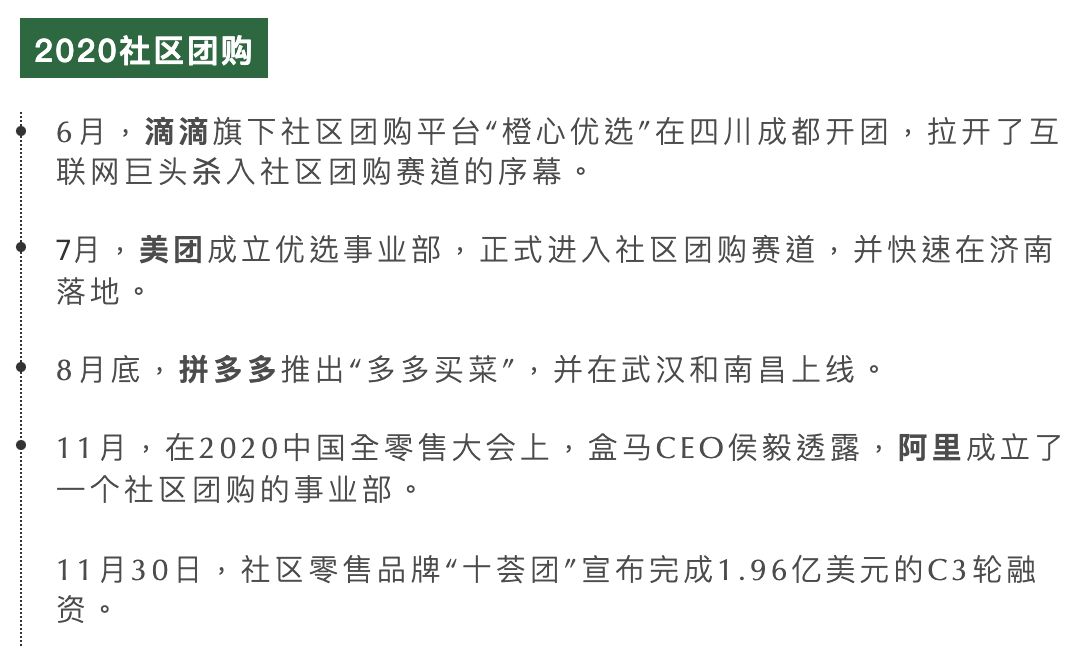
社区团购,于2016年在湖南长沙地萌芽,初是芙蓉兴盛等企业利用供应链优势,开始向社区提供在线拼团、送货到社区自提点的探索。(兴盛优选)
自2018年起,社区团购企业备受资本市场的疯狂关注,整个行业获得资本市场融资超40亿元;从8月到12月,你我您、十荟团、食享会、松鼠拼拼均完成亿级人民币以上的融资金额,小区乐更是获得了1.08亿美金的行业大笔融资。
而到了2019年,相比于少量的投融资事件,消息更多的是社区团购平台资金链断裂,经营不善,导致倒闭、关停、撤城等事件,如松鼠拼拼、小区乐。
2020年疫情催化,社区团购再度火上风口,迎来了新一轮发展,互联网大厂也都纷纷布局社区团购。

各大巨头高调入场,引起广泛关注,据媒体称,12 月 22 日,国家市场监管总局联合商务部,组织召开了规范社区团购秩序行政指导会,阿里巴巴、腾讯、京东、美团、拼多多、滴滴等 6 家互联网平台企业参加了会议。
会议要求,互联网平台企业要严格规范社区团购经营行为,严格遵守“九不得”:
国家出台政策,并没有表示社区团购不能做,反而,国家认真的在规范市场,维护市场经济的有序繁荣发展,引导互联网巨头在这一赛道的有序竞争;从另外一个角度,理解成国家是支持的也未尝不可。
社区团购经过几年的发展,已经验证了市场发展的可行性,除了资本的加持,谁能正确的开启社区团购的增长之路,谁便是最后的赢家。
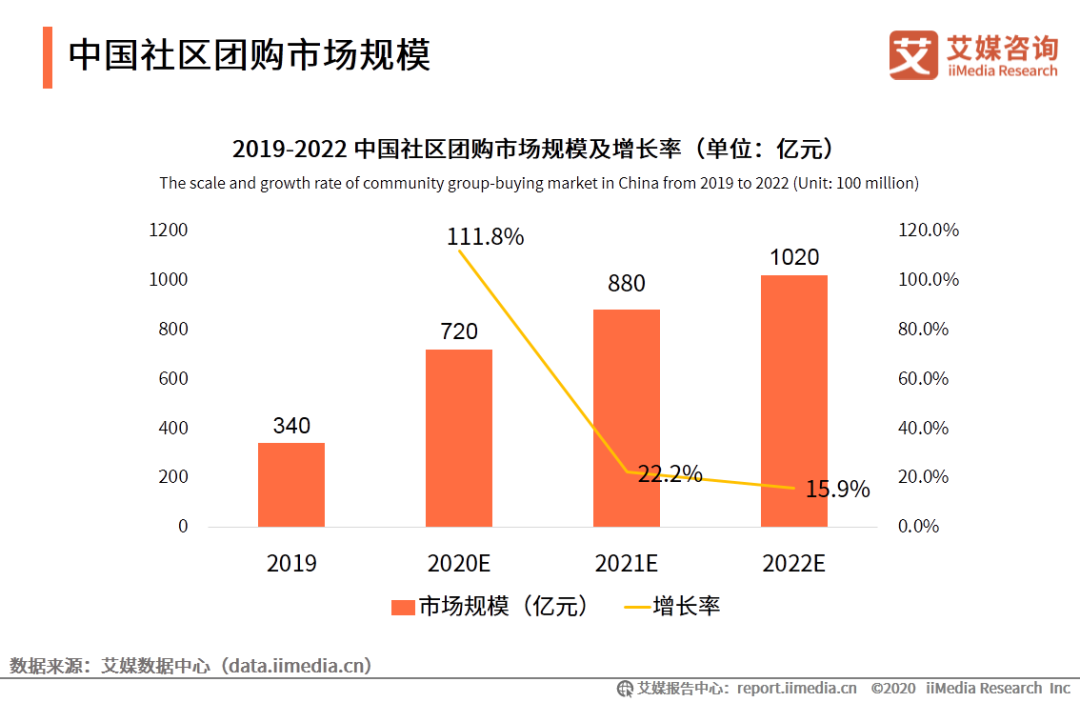
随着行业的发展,社区团购的市场规模也一直在扩大。
艾媒咨询数据显示,在疫情的刺激下,2020年社区团购市场发展迅猛,市场规模预计达720亿元,到2022年中国社区团购市场规模有望达到千亿级别。

2020年社区团购市场规模占2019年社会消费品零售总额比重还不足0.2%,据中金预测,长期看来,可能达到的市场规模将在 15000 亿元以上。
而当下,各大巨头也依然在努力“抢人”状态,社区团购仍在快速发展的成长期,市场也依然处于增量状态,各家产品也基本处于成长期阶段,所以,用户数量和订单量的增长依然是社区团购平台发展的重中之重。
同时,由于社区团购产品基于社区化的独特电商属性,销售的都是生活必需品包括食物及日用品,且面对下沉市场用户,主打性价比,所以对于选品和供应链的优化也将是产品成败的关键。
在说业务模式之前,我们先对新零售有个基本认知:
新零售,英文是New Retailing,即企业以互联网为依托,通过运用大数据、人工智能等先进技术手段,对商品的生产、流通与销售过程进行升级改造,进而重塑业态结构与生态圈,并对线上服务、线下体验以及现代物流进行深度融合的零售新模式 。
——百度百科
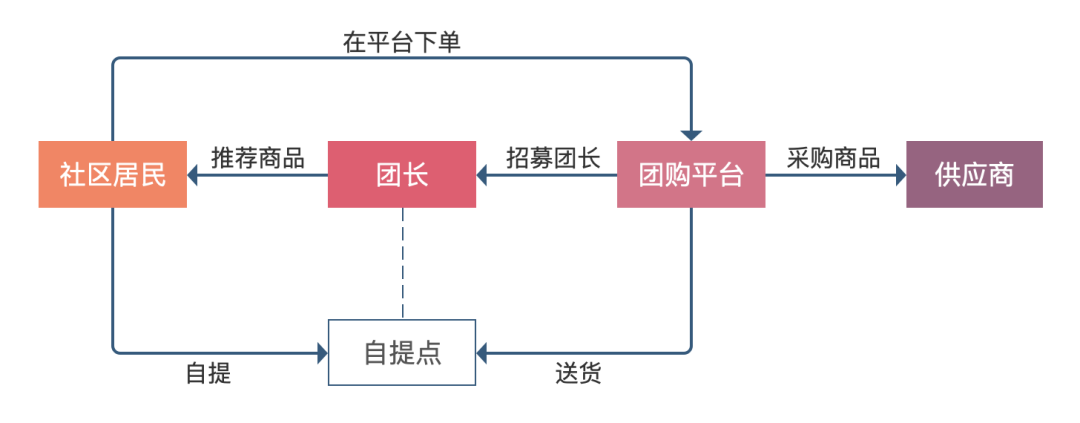
然后来看社区团购O2O新零售业务模式:

社区团购是真实居住社区内居民团体的一种购物消费行为,是依托真实社区的一种区域化、小众化、本地化的团购形式;通过社区商铺为周围(社区内)居民提供的团购形式的优惠活动,促进商铺对核心客户的精准化宣传和消费刺激,实现商铺区域知名度和美誉度的迅速提升,对商铺的营销产生重大效果。
社区团购O2O新零售采用“预售+自提”的方式,社区用户自主或被团长号召,在APP或小程序等平台商城内下单,平台向供应商采购商品入库;通过仓库分拣等方式出库,在用户下单次日配送至小区自提点,用户自行完成取货。
与传统电商相比,社区团购的运营模式更为轻,借助微信等社交流量入口,具有用户社区化易传播、商家集中化管理以及线上线下相结合的特点。
另外,线上模式不仅可以省去门店成本,优化成本方案,其采用预售模式,现金流快,有效减少资金周转压力,同时以销定采,根据订单销量进行采购,一定程度上实现零库存,极大的降低了损耗;平台通过源头直采,优化供应链,顺应消费降级趋势,提供高性价比产品,最终让用户体验到好货不贵。
社区团购这场战役,起于团长,终于供应链。和增长的“生于拉新,死于留存”不谋而合,也表明了其取胜的两个关键点就在于:
前端获取用户的速度与后端供应链的质量。前端市场扩展的多快决定了短期内有多大规模,后端供应链质量决定了这个规模能保持多久,两者相互依存,缺一不可。
综上:
社区团购的战略是团长拉新,所以当前社区团购拉新与激活的关键就在于:团长。
社区团购主要目标为下沉市场用户,以社区居民为主,下沉市场居民形态分为两类:
在这种情况下,团长相当于KOL,由于有天然的地理优势,团长和团员相互之间有一定的信任基础,团长在本地拓展用户就会比平台更容易。
除此之外,平台还可以请团长在自家门前展示平台logo为平台获得更多曝光,这也可以作为与团长合作的其中一项要求。
所以,各大平台把对新用户的拉新换个方式转嫁到对团长的招募上;由于团长和平台是利益绑定关系,所以相比直接找用户,找团长性价比更高,而团长,在这里主要充当了拉新一把手的角色。

社区团购对于团长的拉新也十分卖力,除了在宣传文案下功夫,也用了很多渠道进行团长招募:
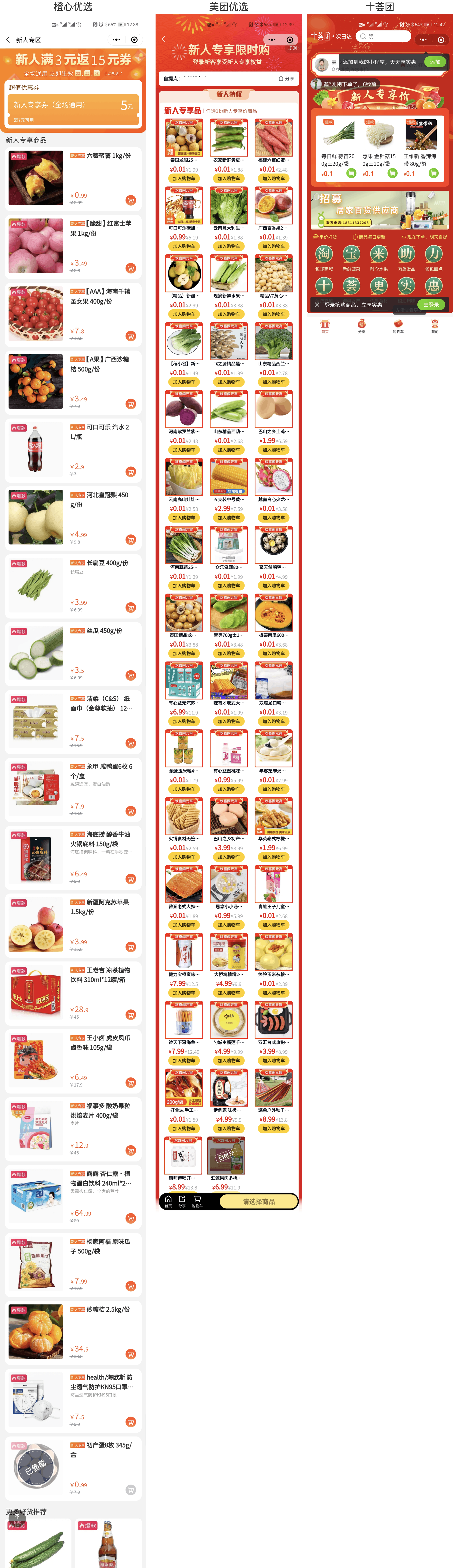
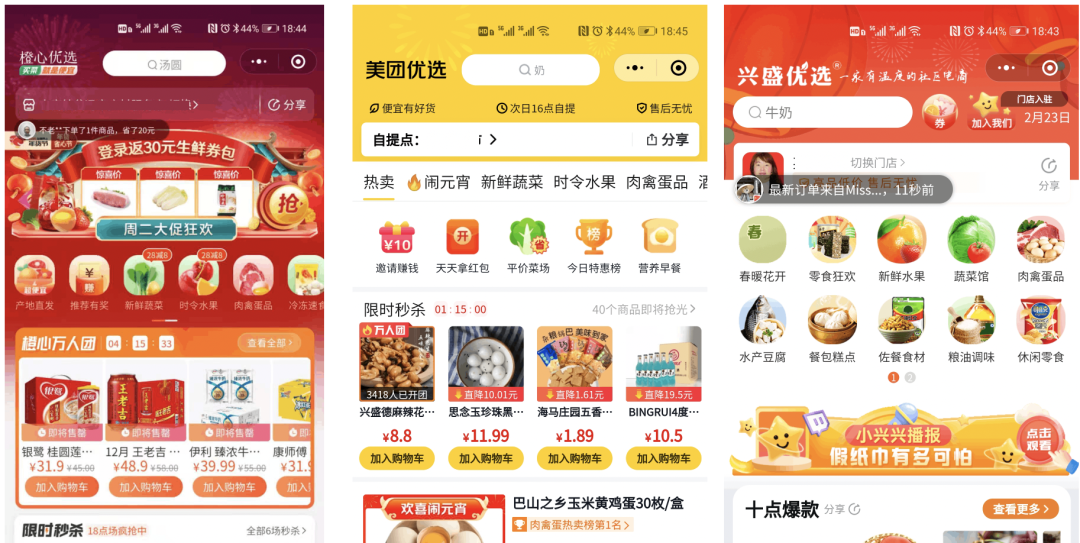
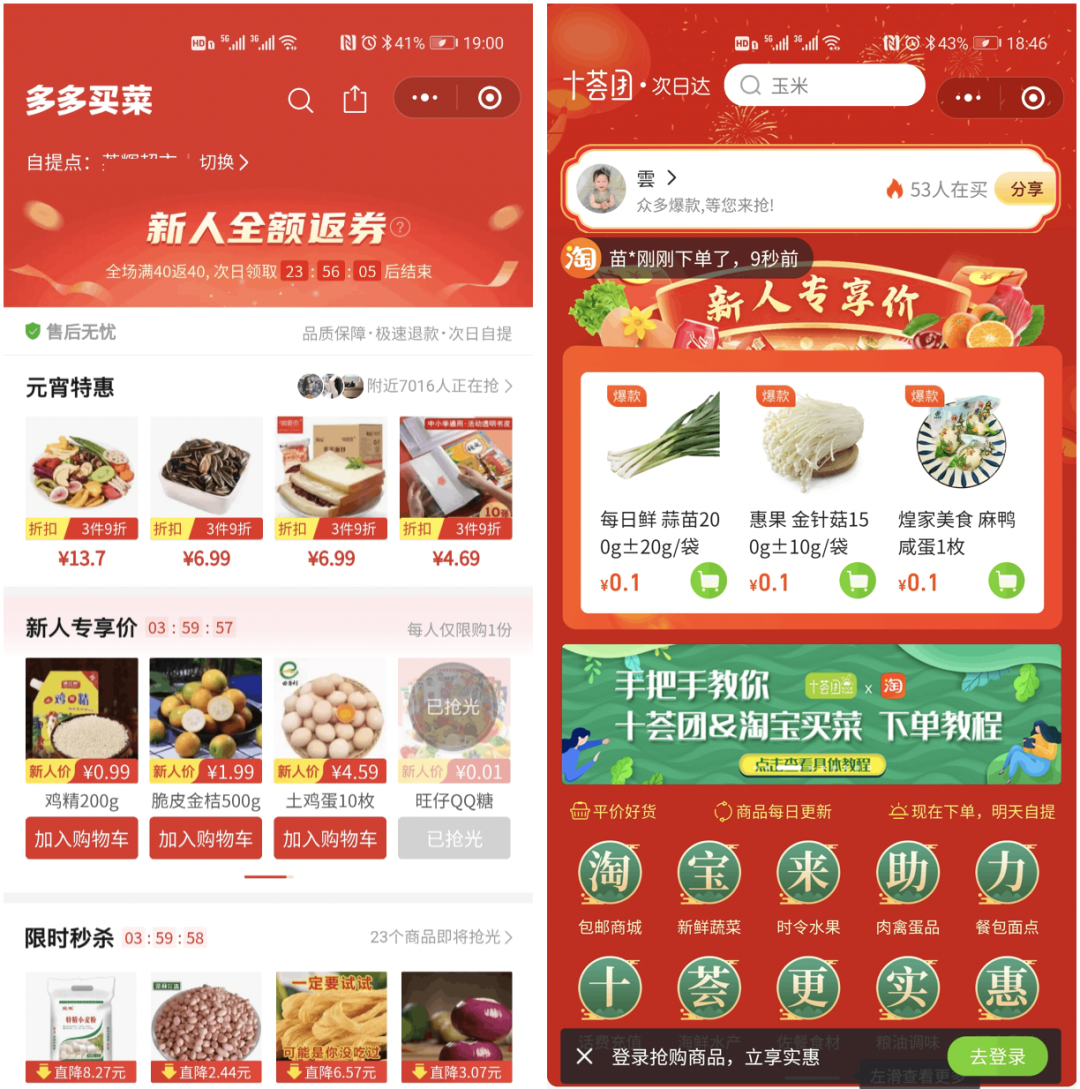
对于下沉市场用户来说,高性价比的商品更能被吸引注意,各大平台针对新用户(数据指标定义为:已注册但下单次数为0的用户)推出各种优惠补贴政策,比如美团优选、橙心优选和十荟团的新用户1分钱抢购,多多买菜的新用户全额返。

利用优惠政策,配合团长宣传,吸引新用户完成首次下单顺利激活。
在这个过程中,我们把用户的aha时刻定义为“用户注册当日完成1次下单”,对团长的aha时刻定义为“收到1笔佣金”;对于团长来说,只要邀请到新用户注册平台就会有佣金入账,再加上各大平台针对新用户的大力度补贴,注册的用户也会比较容易达到aha时刻。
除了团长拉新并引导激活用户,各大平台在产品设计上也是尽最大可能帮助用户顺利达到aha时刻。
下面从新用户激活路径的产品设计以及新用户选品两个维度具体分析。
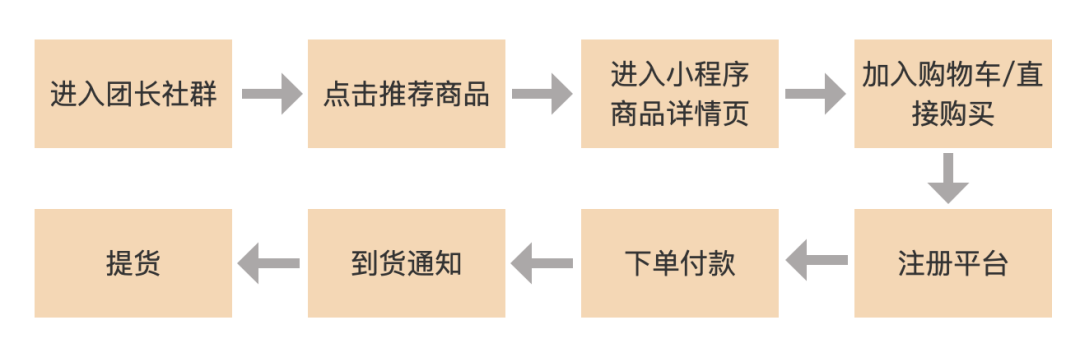
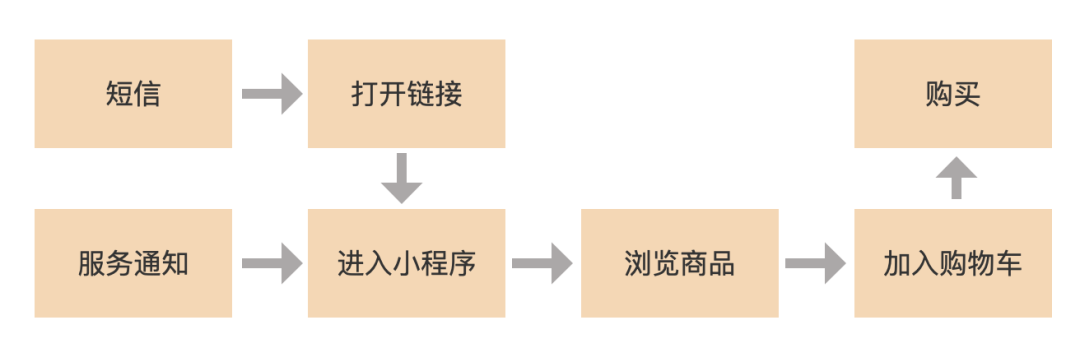
1)新用户激活路径
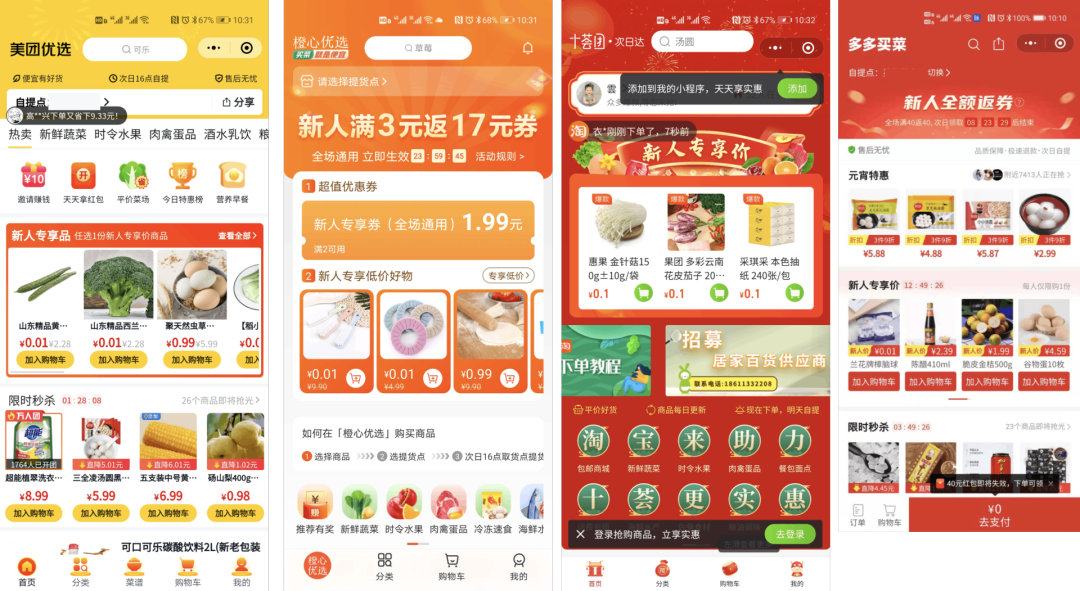
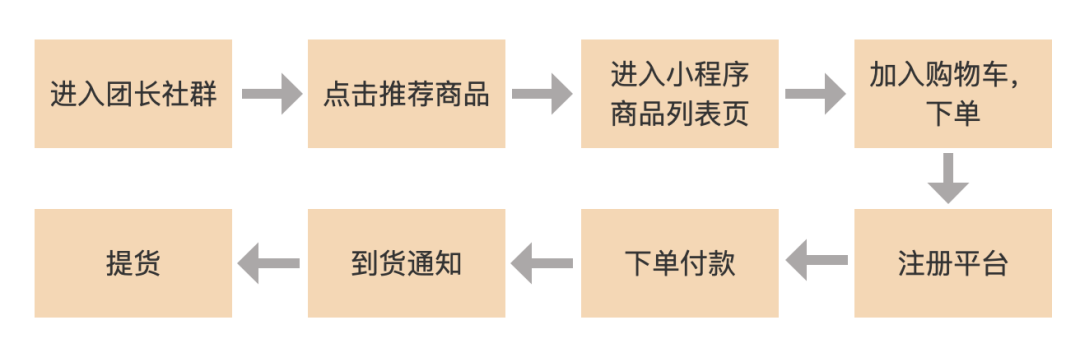
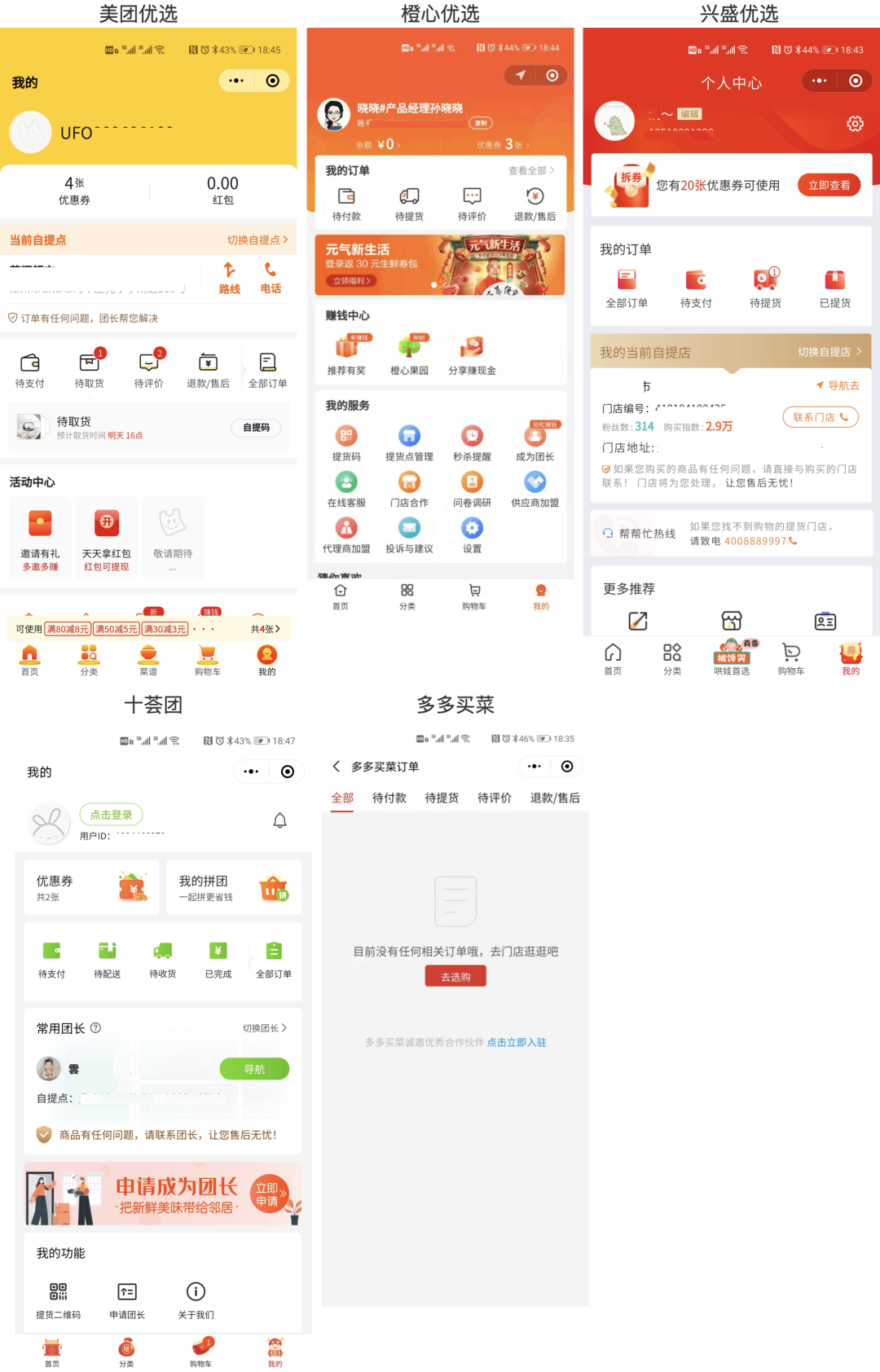
下面以美团优选、橙心优选、兴盛优选为调研对象简单看一下他们的新用户激活路径。
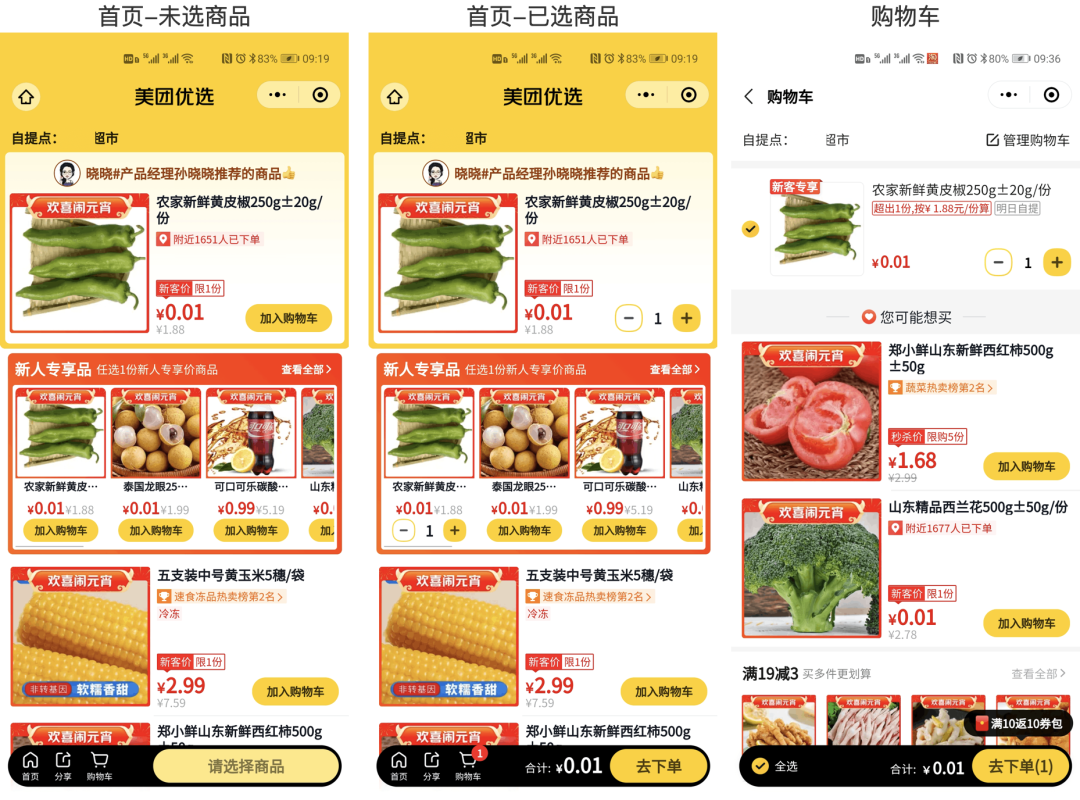
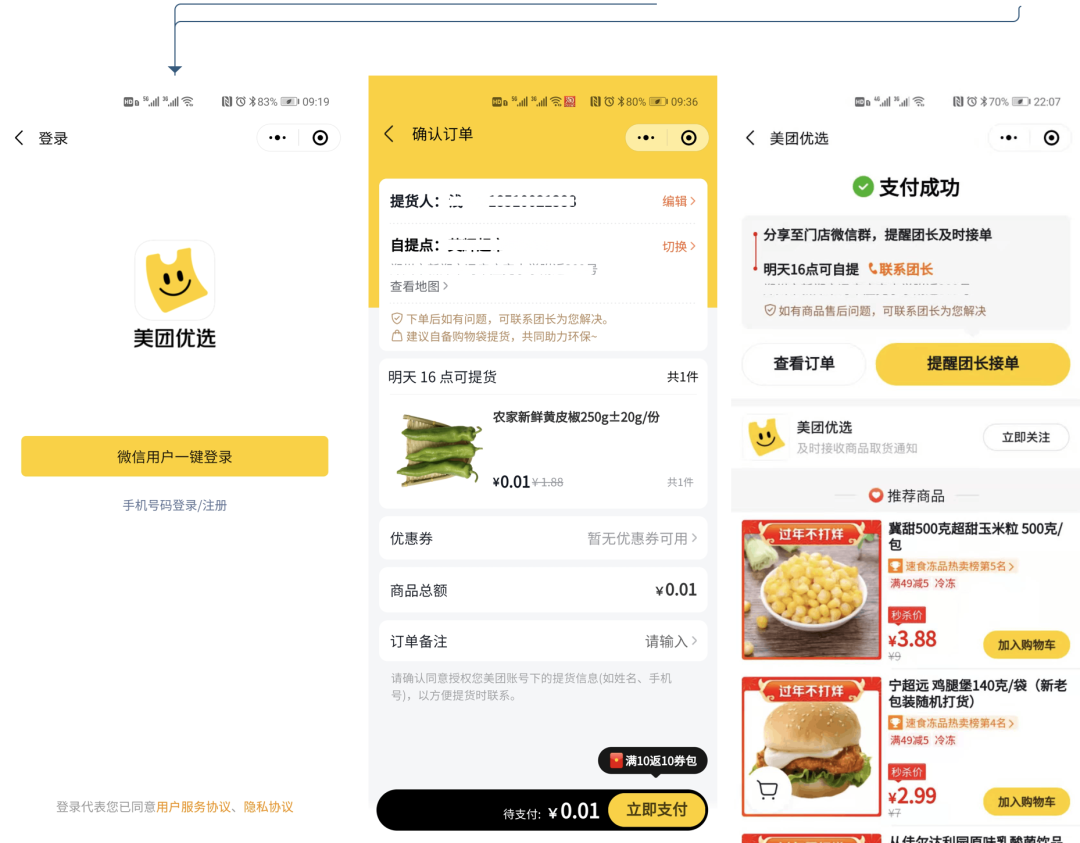
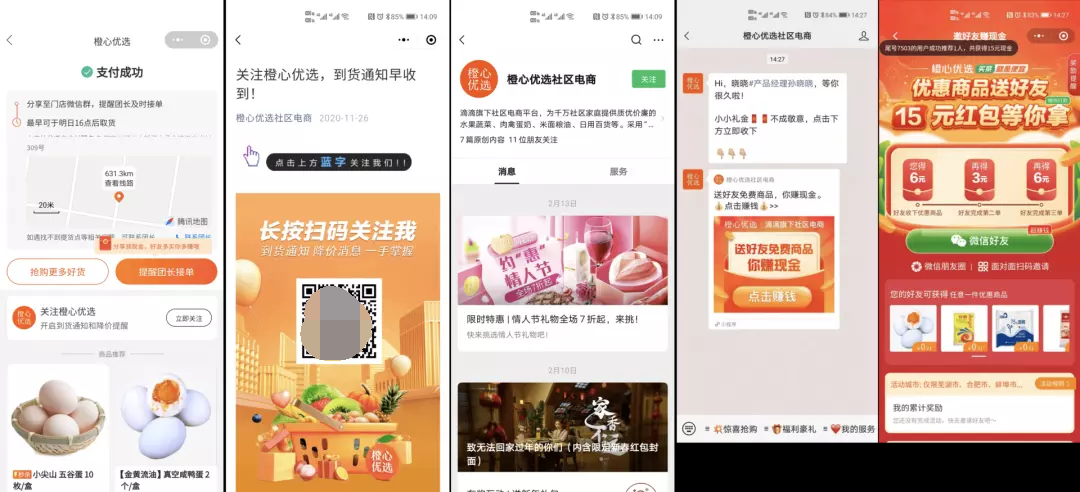
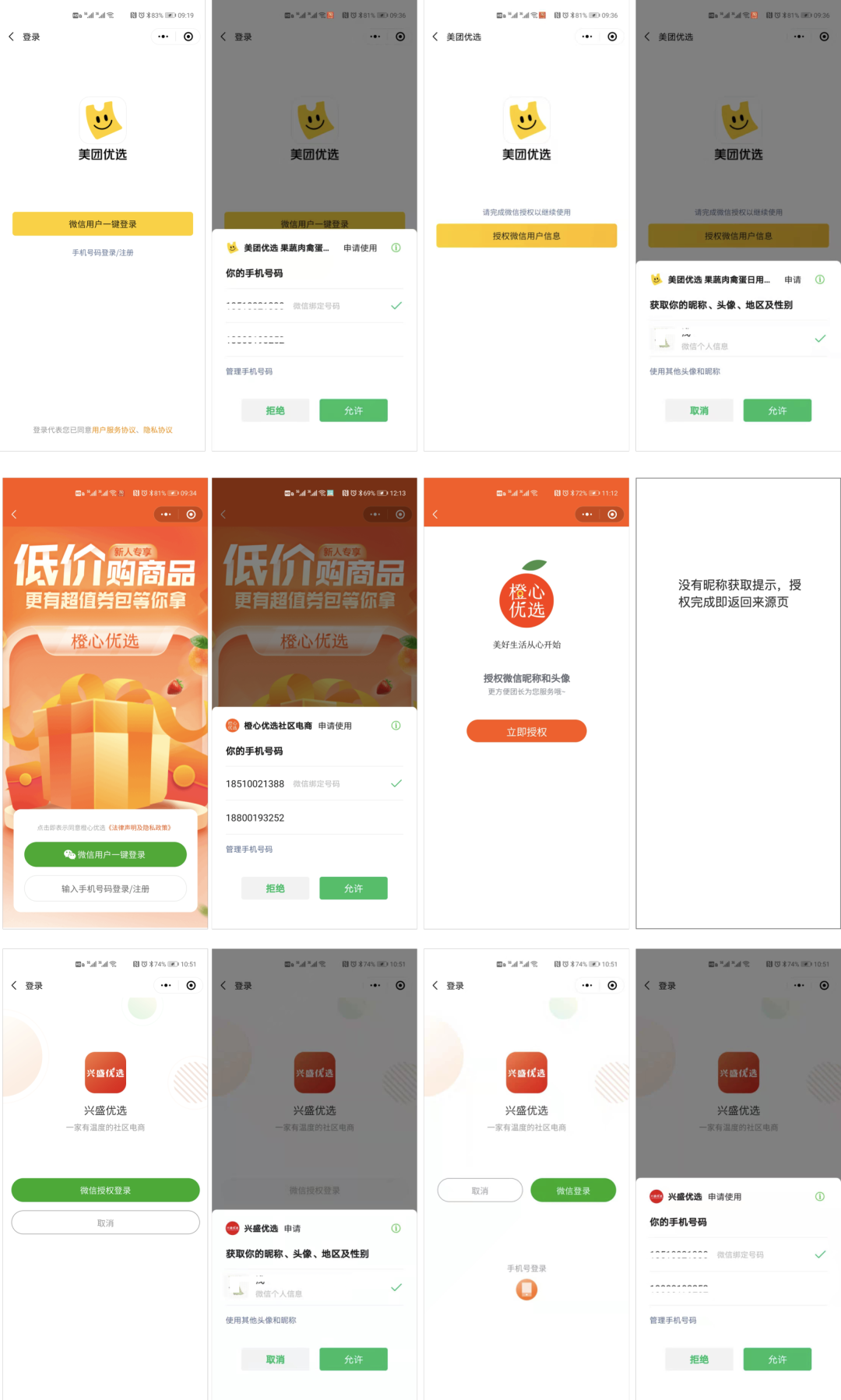
美团优选:
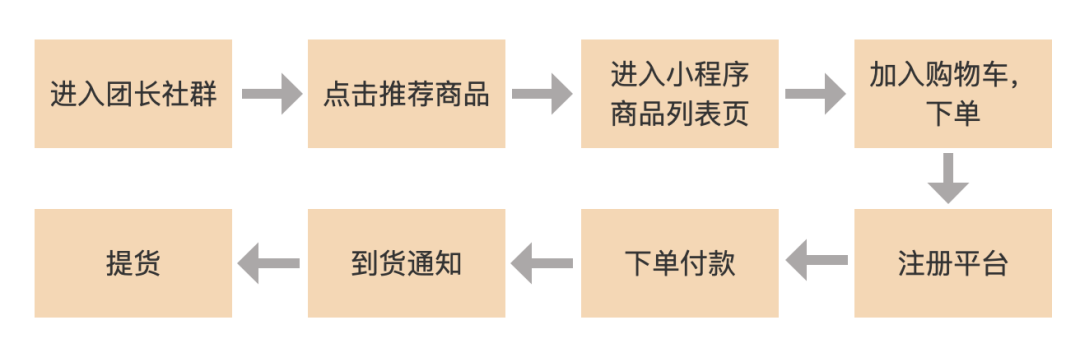
主要路径及页面截图示意如下:



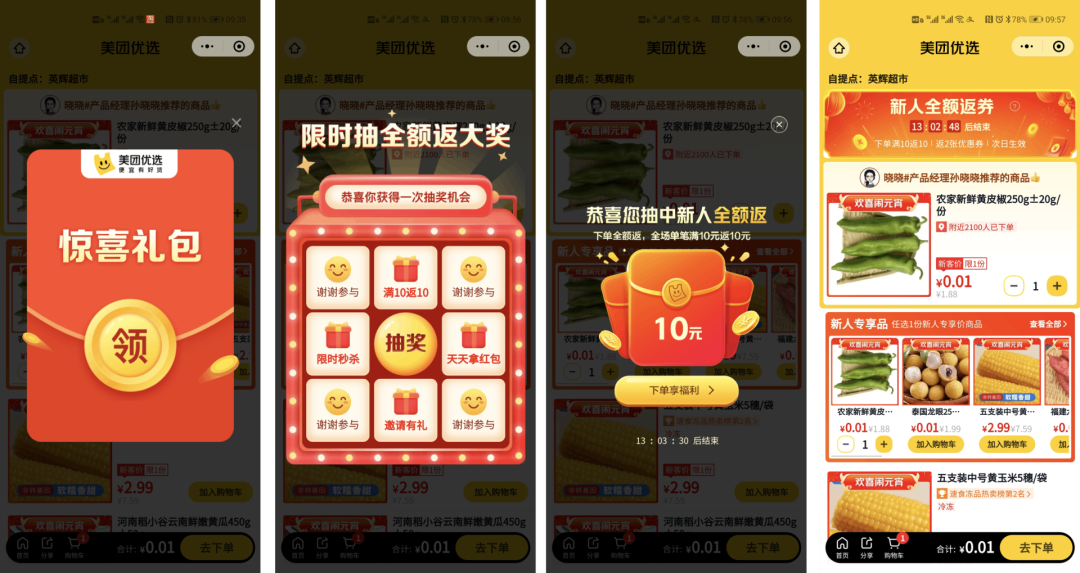
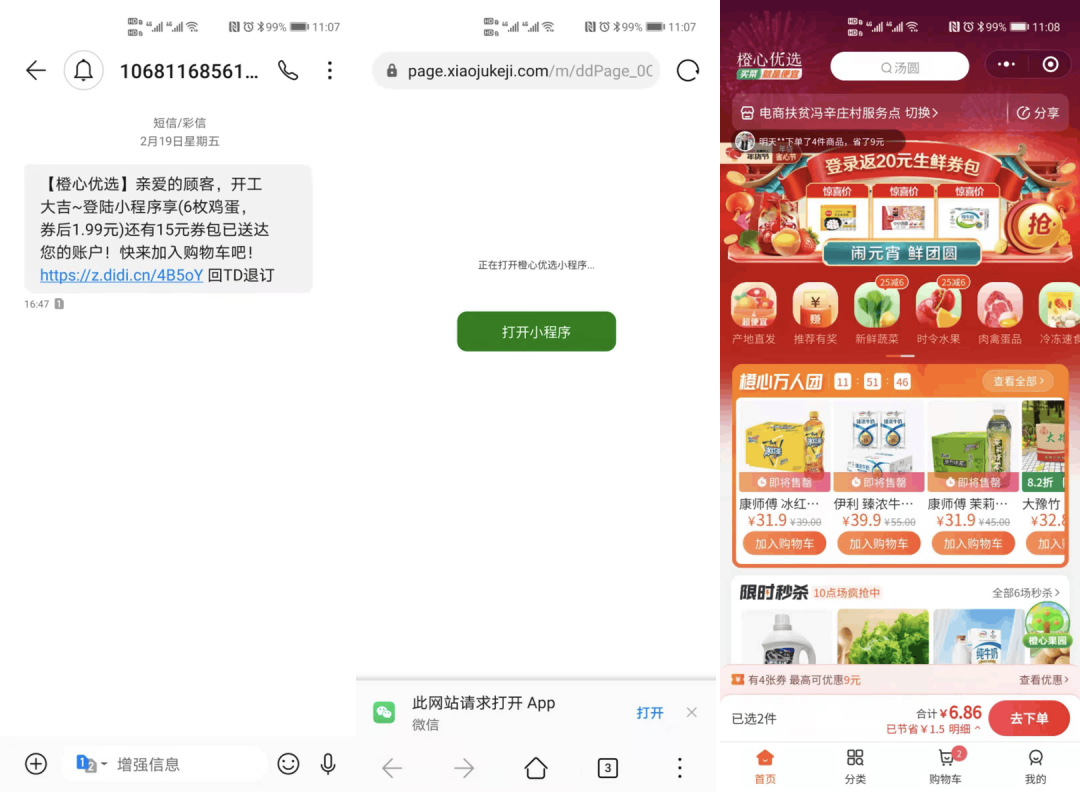
从上面的流程可以看出,整个流程都是比较顺畅没有阻碍的,包括小程序一键登录也是直接调用微信接口获取的手机号和微信昵称信息,用户完全不需要进行任何编辑,最大程度的降低了用户的操作成本,在这个流程中有几个比较特别的点值得拿出来说一下:
① 红包设计
在用户打开小程序进入时会有一个惊喜红包的领取提示,给用户制造惊喜,且以抽奖的形式进行,会让用户有很幸运的感觉;而且是自己主动去操作获得的,在心里上会更有成就感,相对会更重视这个红包(满10元返10元券)。
但是其实无论用户是否领取,都是系统设计好的(从上面购物车和确认订单页面可以看出),但直接送和让用户主动获得达到的效果是不一样的。

② 激活的目标明确
在所有用户必经路径上全部设计“去下单”button,方便用户触达下单。
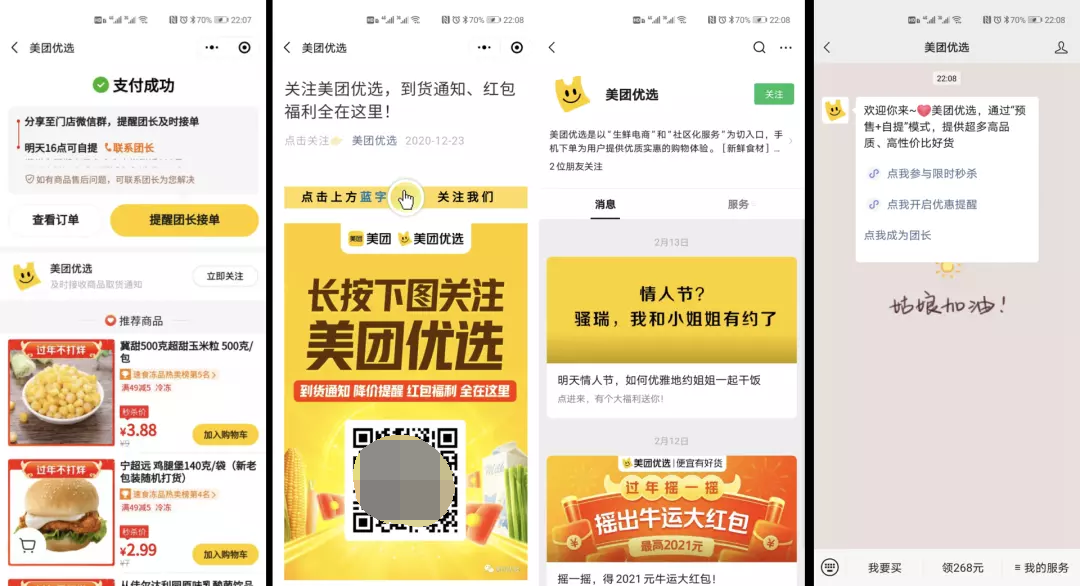
③ 首单支付成功的引导
引导1:分享到团长社群。这里面有两个点,分享动机和分享结果;从分享动机来看,美团优选从用户视角出发,名义定为提醒团长接单,让用户更有分享动机;从分享结果来看,会让社群更加真实和活跃,猜测平台也希望以此来激活更多的用户来下单。
(但从熟人视角来看,大家自己买了什么东西是不太愿意分享到群里让熟人们看见我买了什么及我又消费了的;而陌生人群反而没有这些顾虑。)
引导2:引导用户关注官方订阅号,增加用户触达渠道。

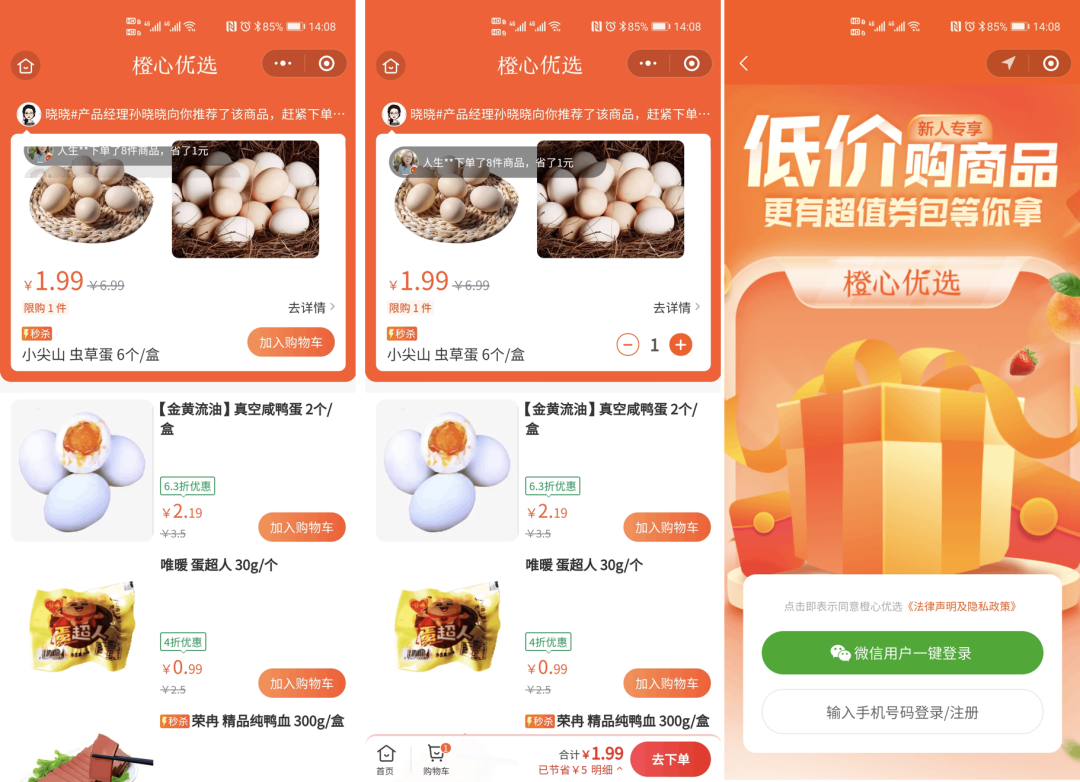
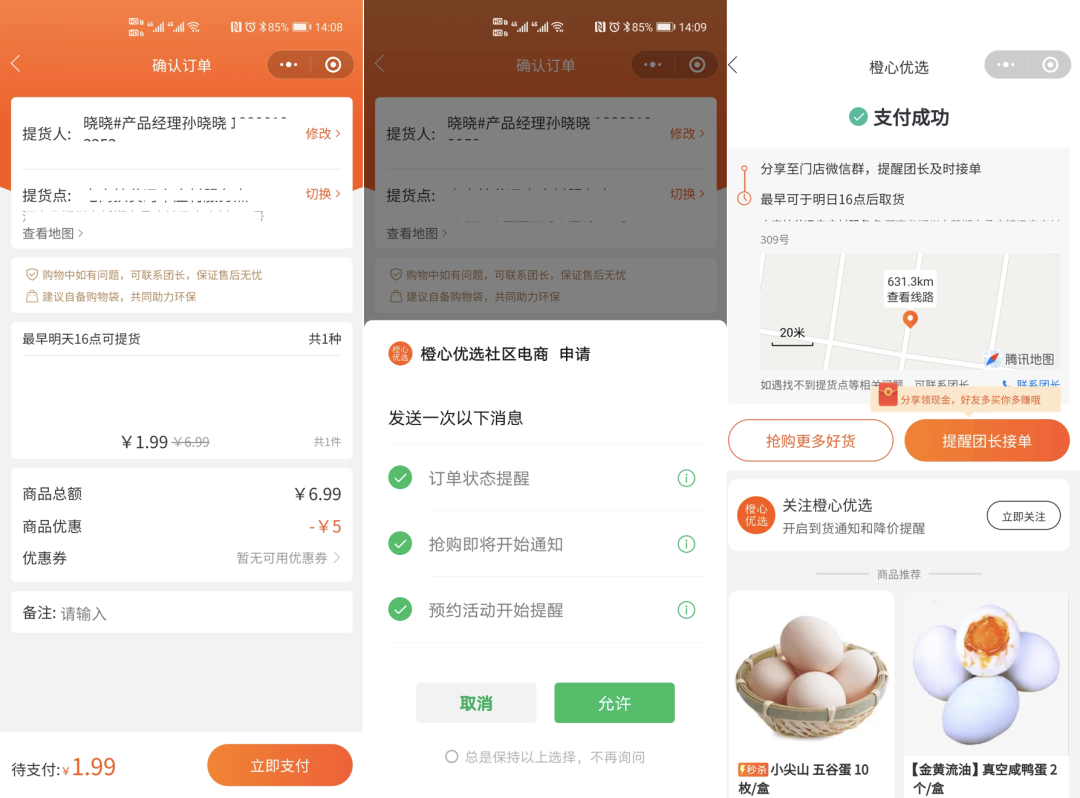
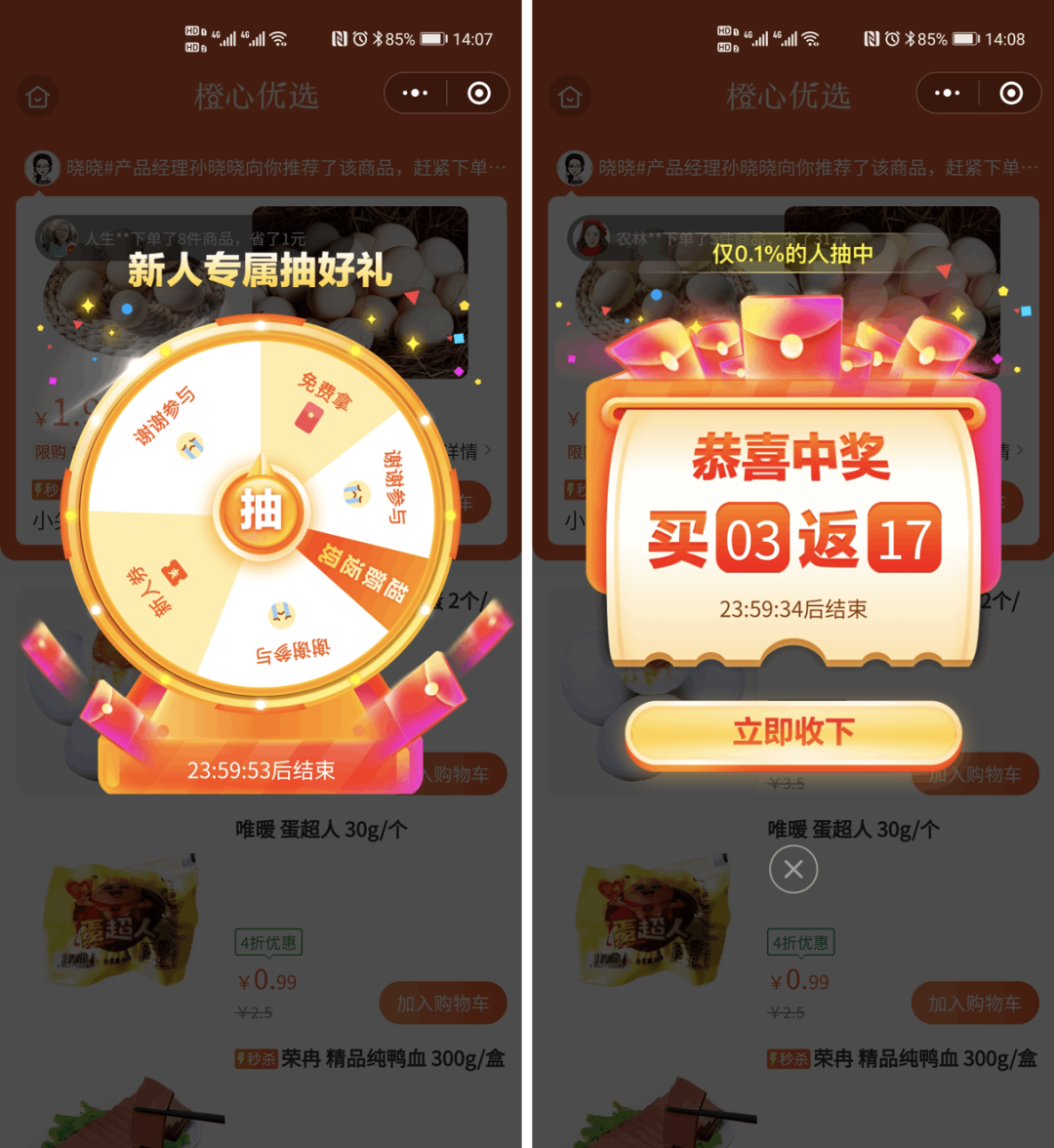
橙心优选:
主要路径及页面截图示意如下:



橙心优选与美团优选逻辑基本一致,而且活动手法也如出一辙,但橙心优选进入的页面是专门定制的页面,推荐的商品也是团长分享的相关商品。主要有两点说明一下:
① 红包设计
在进入小程序时,橙心优选也会先弹窗提示用户参加抽奖活动,活动逻辑与美团优选一致,不同的地方在于橙心优选会直接转动转盘,送“幸运”好礼,相比美团必须用手点的方式,步骤更简,也能让用户有幸运的心理。但这一步之差不会影响太大,可以根据自身活动情况进行优化。

② 支付完成后的引导
支付完成后与美团的引导点一致,也会引导用户关注公众号,但橙心优胜的地方在于用户关注公众号之后,引导用户传播,这点可以学起来,不断优化每个渠道的定位,以及每个节点的引导。

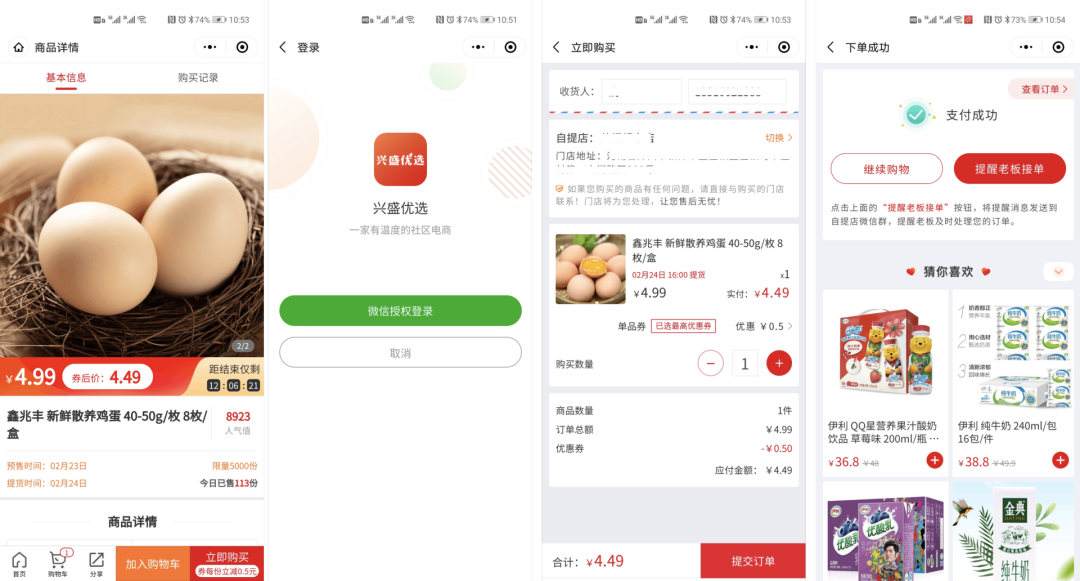
兴盛优选:
主要路径及页面截图示意如下:


兴盛优选的主路径与橙心优选相同,但兴盛优选没有太多优惠补贴的运营设计,整体来看比较朴实无华。
三家各有千秋,从共同优秀的角度总结来说:
① 从降低阻力的角度来说
进入页面无需登录注册可先查看商品信息,避免冷启动。
主路径都做到极简,页面重要信息的文案和设计都比较清晰容易理解。
② 从增加动力的角度来说
利用团长这个“熟人”的推荐,增加信任度
美团优选和橙心优选均给予新用户最大力度优惠和红包补贴政策,帮助用户“尝鲜”
③ 从助推角度来说
团长是天然的客服,能够帮助平台对新用户进行引导和使用产品,这也是社区团购中使用团长角色的优势;另外橙心优选APP针对新用户在首页专门做了使用流程说明,在团长无法服务到的地方产品主动进行引导。
在外部触达渠道上,主要还是利用团长的社群触达;但只要用户注册后,各家平台也会通过短信主动触达,而且在小程序上也会引导用户开启通知提醒触达;另外,美团优选和橙心优选有开发自己的APP,可对安装APP的用户进行push推送,且在新用户下单后,美团优选增加了订阅号触达方式,基本涵盖了所有可主动触发的触达渠道。
④ 从即时奖励角度来说
在用户完成下单后均对用户进行了“支付成功”的反馈;在后期,各家平台开始用户激励体系的搭建之后,必定会给予用户更多“真实奖励”上的反馈。
从不同之处总结来说:
① 主路径的设计差异
橙心优选和兴盛优选在用户通过团长分享的商品链接打开小程序后,进入的是商品详情页;而美团优选进入首页,即商品列表页。
关于该差异点晓晓的理解如下:
② 运营手段的差异
③ 登录流程的设计差异

2)新用户优惠选品
除此之外,对于新用户激活的选品也是一门学问,所以我们简单来分析一下当前美团优选、橙心优选、十荟团的新用户选品逻辑:
橙心优选和美团优选的信任专享商品较多,在首页展示前三个;十荟团目前看只有3个。

不考虑数量上的差距,我们从以下几点分析:
① 新用户激活达到aha时刻,需要让用户感受到产品的核心价值“物美价廉”,价廉很容易做到,收到商品后必须是相对优质的商品;所以,在这个地方,橙心优选选择的商品大多都是相对“标准”型的商品,蔬菜这种就不多,相对会更稳一些,不容易在商品上引起用户不满。
② 产品定位上,社区团购平台希望变成老百姓的菜篮子,所以对新用户的引导上也会有更多这样的选品来填充用户主观意识,美团优选即是如此,在美团优选能够保证物美价廉的基础上,提供更多产品定位相关的商品选择,也会让用户直观了解一些产品定位。
③ 着重说一下“价廉”,无论平台提供的商品是否真的足够价廉,0.01元总会比1.00元更吸睛,可以发现,美团优选的商品放眼望去没有超过10元的,而且有很多都是0.01元;除非是真的精挑细选的用户,否则在第一注意力上,美团的价格会更吸引人。再结合新用户对平台的不了解,也会低成本(几乎无成本)接触。
所以,整体来看,美团优选的品类选择可能更胜一筹。
(最后,新用户激活的选品上,随着后期产品的完善,各大平台也会根据用户画像和数据等更多维度不断优化选品策略。)
在零售电商平台的留存上,即便下沉市场用户对价格更加敏感,但也对质量有一定要求;两家平台相争,如果一家商品质量不行,在价格相差不是特别悬殊的情况下,即便平台商品价格再低,用户也不会长期选择该平台,更何况,社区团购引流品类不太会拉开太大价格差距。
所以,对新用户的留存,一定要做到物超所值,超出预期,让用户在主观意识上不断巩固对这家平台物美价廉的认知。
而要做到物美价廉,优质的商品、供应链及高效运营管理成为社区团购成功的关键。
成功的社区团购平台需要成熟的线上需求-线下配送-仓储供应链的同城零售产业链,优质的商品和供应链及高效的运营管理为社区团购成功关键。
接下来我们将从选品、供应链、团长运营、产品设计、扩张地域选择这5个维度简单分析一下其对产品和留存的影响。
社区团购本质上是一门零售生意,而零售生意的讲求的就是服务和供应链;之于社区团购而言,平台想要长远发展,选品能力和对区域消费者的理解能力至关重要。
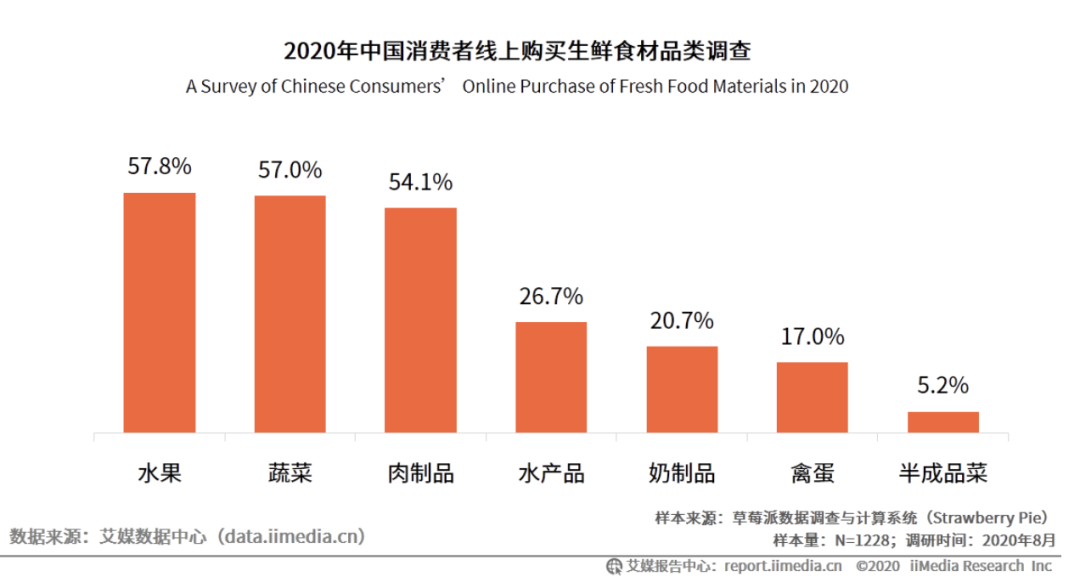
根据艾媒数据调查显示,用户主要在线上购买蔬菜、水果以及肉制品,食材的购买成为用户最主要的需求,社区团购也是基于此为选品重点。

物美价廉可以说是社区团购的核心竞争力,而要想在保证产品“物美”的前提下保持价格优势,供应链是关键,优质的供应链直接决定社区团购的产品质量以及供应的持续性,因此选好供应商是直接决定社区团购能够做起来的关键点之一
解决方法是优化环节,完善供应链的布局,直达上游,解决信息不对称,批发层层加价的痛点;同时社区团购的预售C2B模式,一定程度可以解决库存积压及产品质量难以保障的问题;另外互联网通过数据积累,构建消费者画像,从而反馈、优化供应链。
如果要细说,里面会有很多很深入的东西在,完全可以单拎一篇文章来说了,所以本篇我们简单来了解一下美团优选、橙心优选、兴盛优选、十荟团、多多买菜的供应链设计。
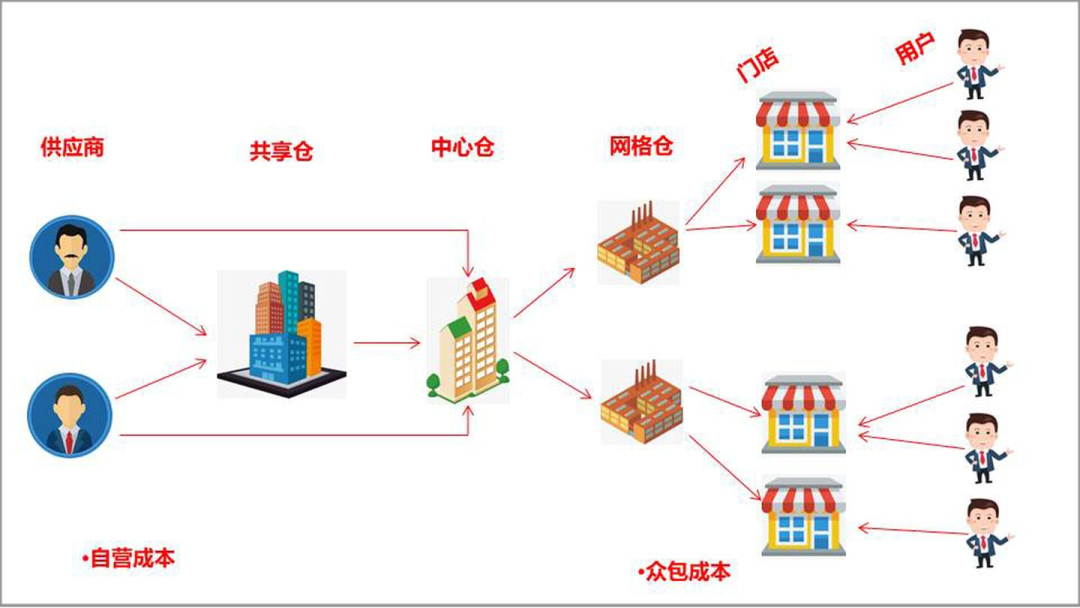
美团优选:大仓—网格站—自提点的配送机制(从产品设计中也可以看出),当然供应商的招募和甄选也十分重要。

兴盛优选:供应商-服务经理-门店,兴盛优选自建物流体系,让供应商把货源发送到兴盛优选的共享仓,再通过共享仓、B2C仓,服务站,实现12小时内将商品从供货地匹配到自提点

十荟团:从产品中无法了解,从其他渠道了解到,目前十荟团的业务覆盖辐射全国,拥有华中、华东、华北、华南、西南、东北六大区域、百余城市点;而且十荟团始终坚持以城市圈为单位的扩张轨迹,再根据其打造的城市圈模型打造出一个三级仓模式:区域仓(共享仓)+城市仓(分拨仓)+服务站
多多买菜:拼多多从一开始就将供应链的优化定为长期的战略发展重点,很好的为多多买菜赋能;从多多买菜产品中也可以发现,其当前的供应链物流体系也采用网格站形式。

可以发现,美团优选、兴盛优选、多多买菜和十荟团的供应链体系的基本是一致的。

橙心优选:未找到相关资料,猜测其如果要保持供应链优势,大概也会采取该方式,或者会有更优的解决方案。
团长是链接消费者与商家的关键点,而团长的运营能力就直接决定了社区消费者的购买能力,所以“团长”的运营和服务水平,成为影响社区团购成功的重要因素。
除了拉新目的,“团长”工作还主要包括管理社群、商品推荐以及提醒顾客提货。
团长通过微信社群推荐商品的作用相当关键。团长可以清楚的知道社区比较受欢迎的商品有哪些,可以以此进行推荐,同时也可以选择平台上的高补贴商品进行推荐,团长在帮助团员筛选商品的同时,也能引导团员不断进行消费。
在这个过程中,团长就需要思考如何促进消费、提供周到服务、解答咨询,以及如何处理纠纷和协助售后;但是,团长的业务能力参差不齐,有的团长只是顺便做一做团长收益,做多做少很佛系,有的团长却会很认真的去研究和运营社群,实现自身利益最大化,而这样的团长也是稀缺资源。
所以,如何提升团长的运营能力、如何燃气团长的斗志将变得十分重要。而这也将是当下及未来一段时间里平台运营的重点。
当前各家对团长运营的详细战术在此不做过多介绍,我们简单分析一下平台可以如何更好的管理团长,最大化团长对平台的价值:
团长虽说是现阶段拉新与留存的重要角色,但团长对平台的忠诚度并不高,且团长的服务质量是不稳定的,兼职的团长随时可能“跑路”;在这种情况下,如何通过自身产品触发和唤醒末端用户,让用户更加“忠诚”将是产品工作的重中之重。
首先,我们还是来看一下平台当下的产品设计,我们以下几个维度来看一下:
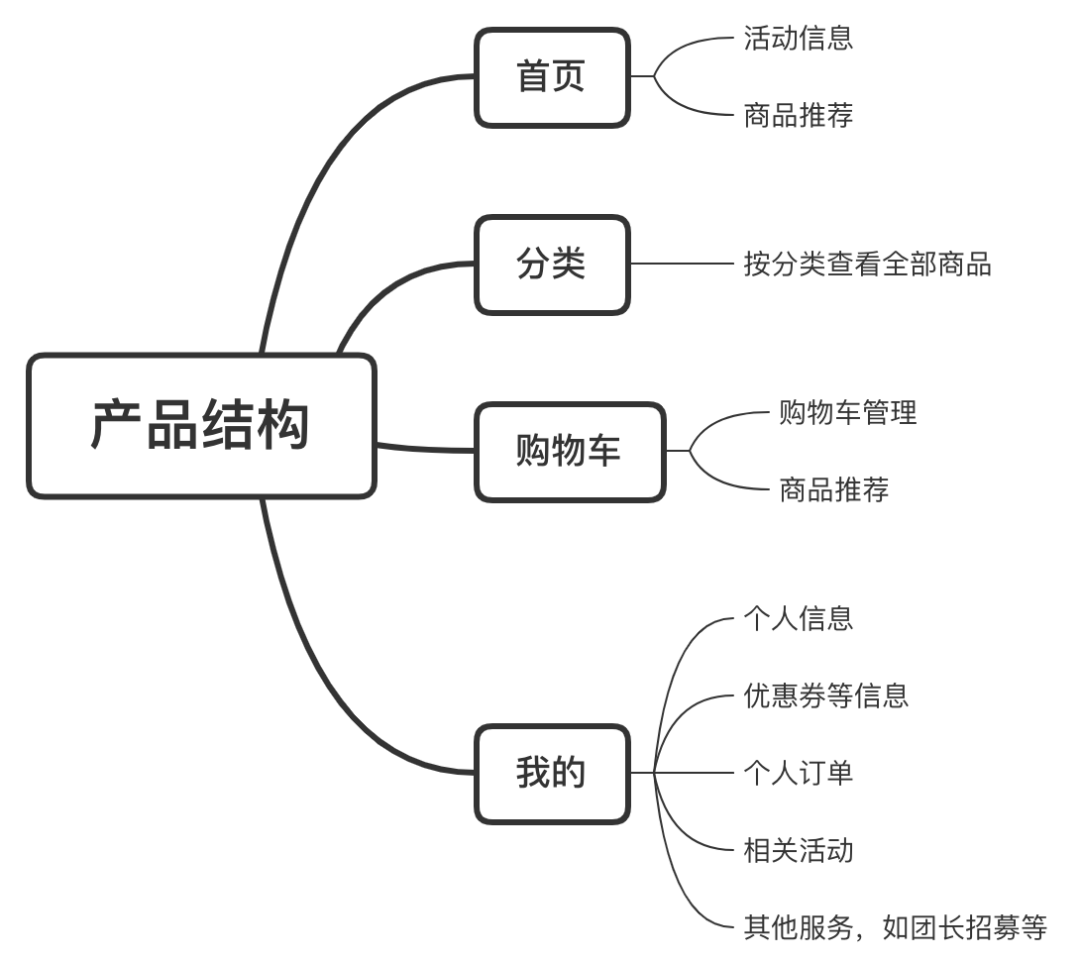
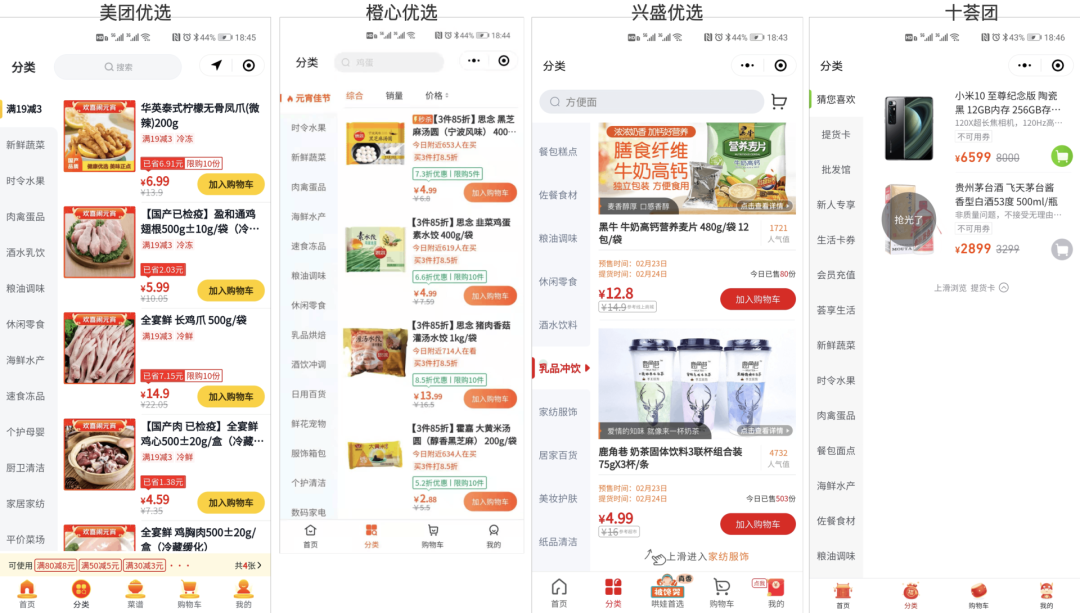
1)产品结构
大体结构如下结构图:

该结构设计比较符合当前电商产品通用设计结构,符合用户认知习惯,除此之外:
虽然产品内结构基本大致相似,但细节设计仍有不同:
首页:
① 品牌露出
总结下来,主要卖点为:物美价廉、快(次日达)、售后无忧。
在展示和卖点总结上,美团优选更胜一筹。
② 自提点选择
有助于定位用户所在社区需求,以此进行策略优化。
③ 商品分类入口
有助于用户对平台商品有初步的认知,同时帮助用户进一步选择自己所需要的商品。
④ 运营活动
节日特惠、限时秒杀、万人团购等常规活动设计,利用稀缺以及时间压迫的心理,来刺激用户消费。


分类:
从首页与分类的关系来看:目前首页内容与分类内容重合度较高,但从长远来看,随着对用户需求的精细化运营以及用户数据的获取,首页会有更多的推荐策略;而分类模块更像“图书馆”,方便按具体类目需求全量查找。

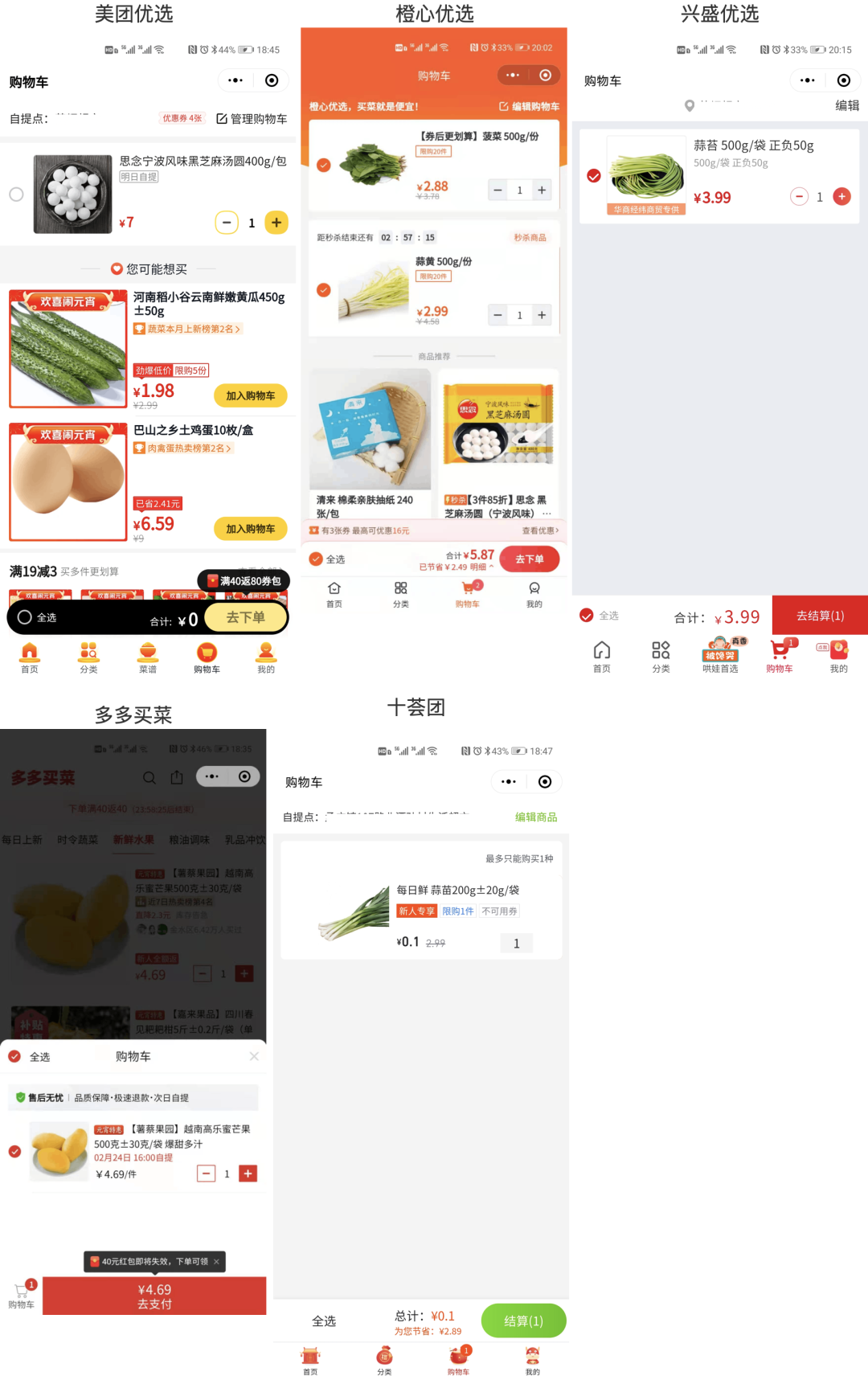
购物车:
在商品推荐上:
关于自提点的设计:

我的:
“我的”里面可以看出很多产品的运营痕迹和其他信息:

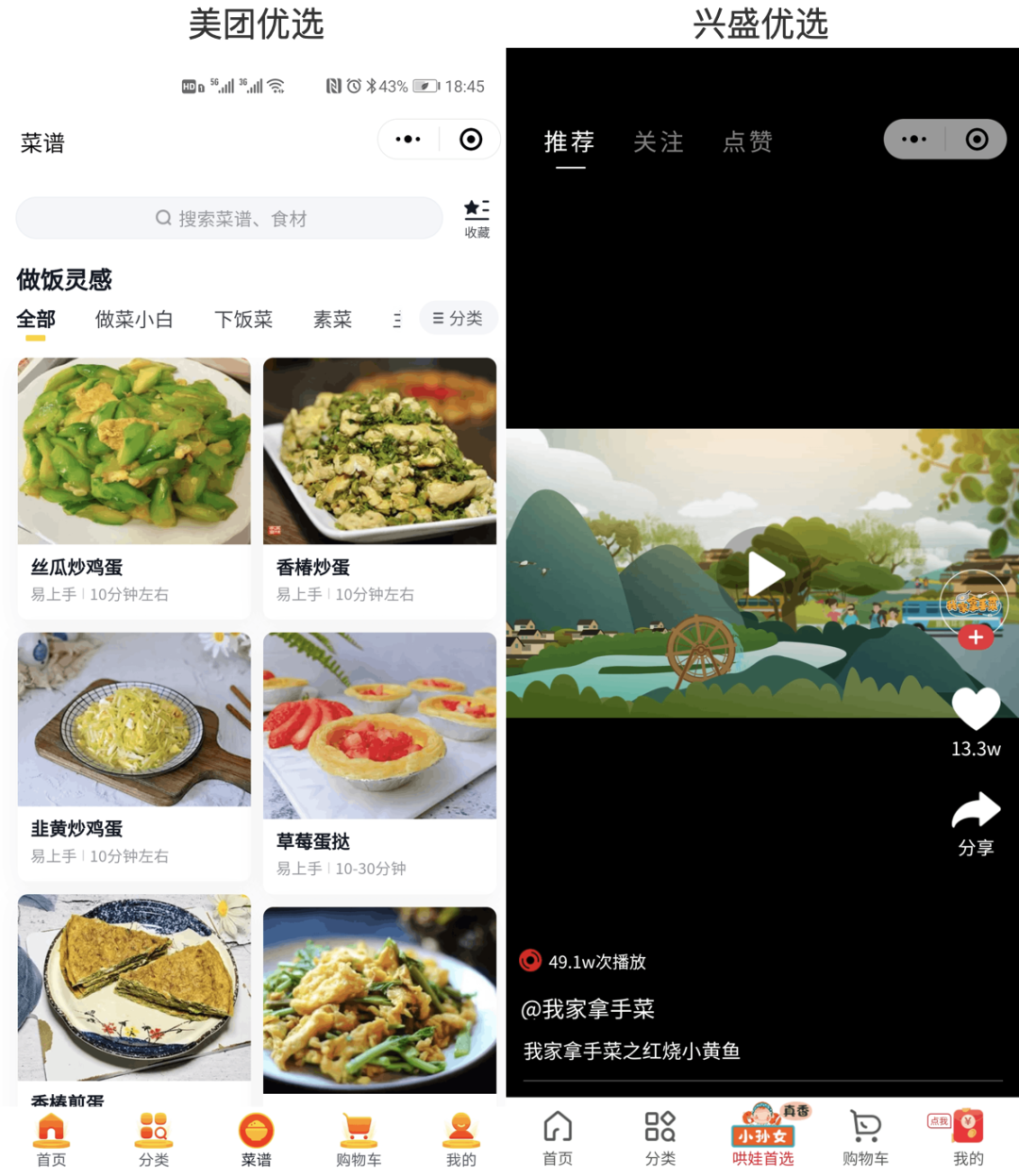
菜谱:
美团优选和兴盛优选均加入了菜谱模块,区别仅在于形式,我们从该功能的必要性和未来发展的可能性来分析一下。
从功能必要性来看:
从未来发展的可能性来看:

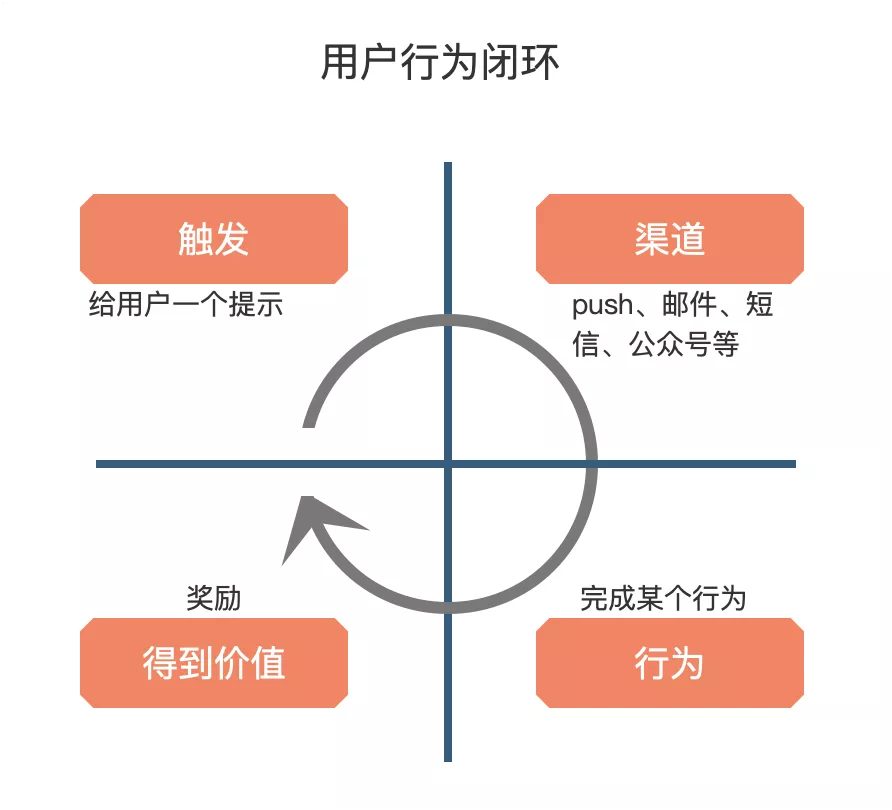
2)各家平台用户行为闭环设计
hooked模型,应用hooked模型设计用户行为闭环,是提升留存常用的手段。
用户行为闭环,即通过某种渠道主动触达用户,引导用户完成某个关键行为,并给予用户相应的“奖励”;通过用户行为闭环的设计,使用户重复该闭环路径,不断培养和巩固用户使用习惯,使用户形成依赖,在之后有相应需求的时候就会下意识的打开产品。

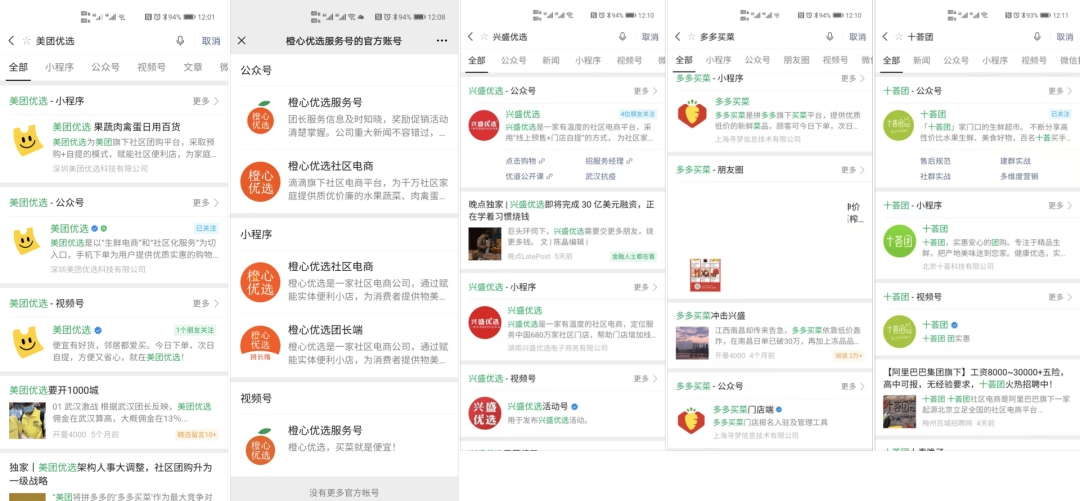
① 来看下各产品现有的触达渠道

微信生态矩阵橙心优选比较完善,而且认证官方服务账号,更加权威,增加信任感。
从另外一个角度,在上面新用户激活部分也有提到,虽然各大平台当前都有自己的微信生态矩阵,但仍然需要在合适的时机引导用户关注,否则依然无法触达用户。
② 可能的行为设计
对于平台来说,培养用户的习惯就是打开平台产品并成交,而且本身社区团购电商是相对中高频应用,所以我们的行为设计最主要的是“完成下单”,更高频的行为就是先让用户经常打开产品来逛逛,瞧瞧。
所以,我们针对这两种目的,会有不同频次的推送设计和触达引导方法。
③ 当前存在的行为闭环设计
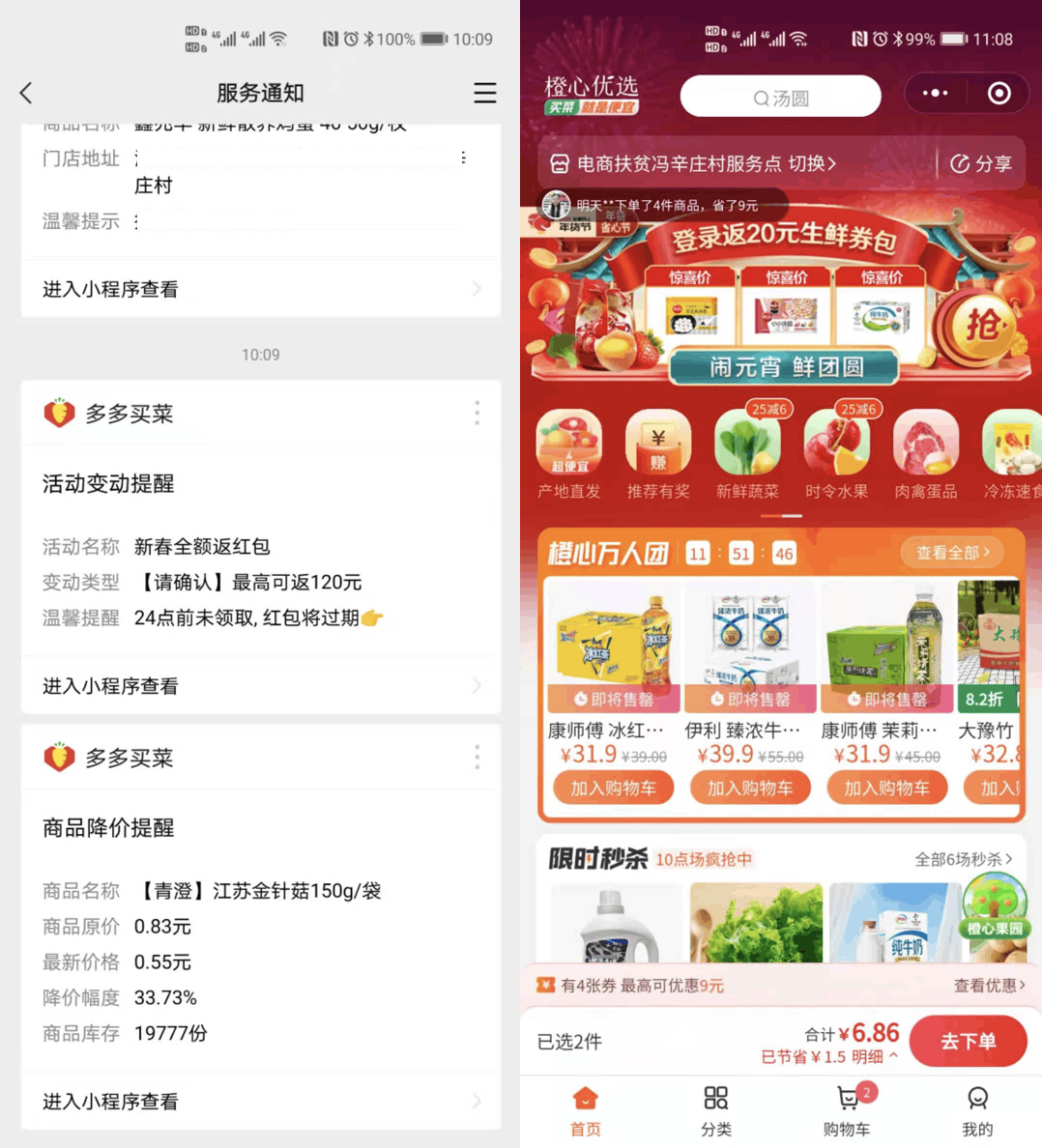
目前晓晓截图到的仅有短信和小程序服务通知两种触达方式,美团、橙心、多多均有push,但这里没有示例暂且不多说了。

短信以橙心优选为例(加入购物车&购买不再做展示):

服务通知以多多买菜为例:

当前闭环存在的问题:
闭环优化建议:
④ 探索新的闭环设计
由于我们无法实际拿到内部数据,所以根据我们的理解简单从三个维度来思考可能的闭环设计。
a、提升参与频次
目前由于产品还是初期成长期,很多运营手段未加入,我们根据常见玩法分析:
b、提升参与强度
对于社区团购平台来说,强度=金钱,单次消费金额越大,强度越高,所以从提升客单价角度考虑:
c、增加使用场景
除了广泛意义上的使用场景,还包括触发渠道的完善:
根据以上分析,以菜谱功能触发举例:
除此之外,社区团购平台全部都是选择性以某个地区开始发展,逐步扩增,对于城市的选择也是一门学问,感兴趣的朋友可以通过《社区团购城市选择策略研究》这篇文章了解。
总结来说,主要有以下3点:
从更长远角度来看,社区团购有可能走上去团长化和与实体店合作共存的道路。
何为去团长化?
短期来看,如何快速招募和管理团长并利用团长资源充分为平台提供价值成为平台发力的一个重点。
但如果没有强运营,团长的忠诚度都是很低的,现阶段情况是一个团长不仅仅是一家平台的团长,而是每家平台的团长,团长也不会只推荐一家社区团购平台的商品,有生意就做,这也是利益绑定必然存在的问题,只要你来开疆拓土,无论你对团长的奖励是什么,团长都会接受。
但在当前阶段,平台还需要团长最大限度的为平台获取新用户,并为社区用户的消费进行引导等多种服务;而团长也需要平台能够为他带来收益,所以这个问题早期是可以被忽视的;但随着平台的发展,市场份额的占有率扩增,平台对团长的要求将会是如何帮助平台最大化的完成订单成交。
这个时候,有可能你费时费力的培训的团长还帮别人家完成了成交额任务,所以最终,要么去团长化,要么让团长忠诚。
要一个人对一个平台忠诚是很难的事情,所以有可能最终平台会发展为去团长化,实现标准化运营。
但是这需要两个前提条件的实现:
所以,还是需要快速优化供应链,并想尽办法不断培养用户主动使用习惯。
其次、与实体店合作共存,完善消费场景。
挑选有实体店的团长,与其进行合作,为他们提供优质货品,他们不好卖的品类可以形成互相之间的流动买卖,卖的火爆的支持在店里预订。
用户永远都存在即时性消费需求,存在“逛街”需求,而且总有用户喜欢看到商品再购买,尤其在对水果的挑选上;除非有很强的信任基础,平台也能够每次都提供符合口味的水果,否则他们都需要先尝后买。
所以以此来满足用户更多场景下的用户需求,既然干不掉,那就合作共赢。
文章来源:人人都是产品经理 作者:产品经理孙晓晓
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
那些关注用户体验的人们经常问我一个问题:什么是B端的用户体验?它与C端的用户体验有何不同?作为一名过去5年多主要从事B端IT产品的设计师,在这里给大家讲述一些我的想法。
首先,B端产品通常有2种类型:企业内部产品(Internal Solutions)和企业对企业的服务产品(B2B)。
企业内部产品的用户体验设计有一些独特性:
很遗憾,几乎所有企业内部产品或项目都被严格的保密协议(NDA)保护着。
绝大多B端项目都是为特定用户提供的专门内部流程。这意味着除了那些每天盯着它用的用户,其他任何人都可能不会看到你的设计。即使你设法获得了将其放入自己作品集的权限,也需要抹掉所有敏感的数据才行。
不过幸运的是,大多数有足够能力来构建自己的定制IT解决方案的公司通常规模很大,而且它们的品牌可能带有足够的“影响力”,这样,项目身价得以抬高,也能让设计师进入面试的下一步流程。
设计企业内部所用产品的优点:你的未来用户将会是你的同事们。因此,在进行可用性研究时,你无需担忧任何层面的法律问题。另外,由于大多数内部项目都是为了优化和改进现有的工作流程,你的用户往往会非常愿意配合你的调研工作。因为设计不当的产品让他们的工作饱受折磨,因此尽早获得反馈对他们来说是最有利的。
但这其中的弊端是,由于你的同事们需要平衡全职工作,你很可能无法占用他们的宝贵时间。如果你能解决这个问题,他们通常会提供比您预期更多的反馈。
关于B2B的一些潜规则
对于C端产品,如果太丑或不好用,消费者可以拒绝使用。而B端产品即使学习成本比较高,但企业仍然可以“命令”所有员工学习这些用于开展业务的专用软件。
B2B产品最终将出售给业务决策者,然后再推给(最终)用户。他们更关心的是量化提升效率(efficiency)和安全性(security),同时预防错误(preventing errors)。大多数组织都在寻找一种解决方案来替代和/或优化现有流程。
这并不是说企业软件不应以用户友好为目标,但通常情况下,只要能够实现某些被企业视为至关重要的目标,其他能省则省。对底线(bottom line)的影响有时会成为最重要的因素。
全球各大企业的用户体验设计领导者仍在争夺一席之地,以证明优质设计的价值。不幸的是,许多企业的用户体验设计师只能在满足业务目标、技术要求和用户需求之间无奈徘徊。
像在大多数项目中一样,在企业领域里,如果可以证明更好的用户体验可以量化地提升生产率,比如可以节省金钱,这样你就有了一个绝佳的机会和挑战。
如果你在B2B领域工作,可能会很熟悉“鲸鱼用户(whales)”的概念。通常,他们是带给我们最多收入的客户,因此在某个特定产品的路线图中拥有极大的影响力。由于较少的鲸鱼用户简化了需求收集和确认过程,有时你的工作会非常顺畅,但不幸的是,这也可能导致你忽视掉很大一部分用户群体的意见。
我们见过诸多“被需要”的功能看起来并不适合大多数工作流程的案例(因为这是鲸鱼用户的特性)。通常,决策只是为了“去执行”,因为销售团队已经在下一个版本中承诺了这一点,而这个核心客户占产品收入的40%。这通常会使得产品对于其他用户而言就有些随机且不合逻辑了。
通常而言,在设计师进入管理层之前,他们很难影响到销售团队等强大的利益相关者的决策。潜在的利益冲突无疑是需要整个设计团队共同去面对的,大家需要平衡产品的长期愿景和立竿见影的“快速制胜”二者之间的冲突,以便为产品提供可拓展的设计和构建道路。
几乎所有财富500强的公司都是通过并购而成长为庞然大物的。
每一次的并购,都会将一个完全不同的系统和工作流程修补到现有的系统和工作流程中。很多开发于90年代的软件仍在诸多大型公司中运行。尽管从概念上看,“整合一切(consolidate everything)”似乎很容易,但是协调数据库和系统的过程着实很繁琐,且需要足够的时间。
B端用户体验的大部分工作是将用户从一套旧版(有时是手动)的工作流程中解放出来的艰巨工作。这涉及到对用户目标及多个系统的深入了解,需要我们列出规划,识别冗余和协同效应,然后将其与边缘案例相结合,以检验它产出的结果是否与当前操作模式的产出一致(如果不能优化的话)。
尽管过程并非总是如此艰难,B端软件依旧比C端复杂得多,因为即使其概念是“从0开始做新系统”,其数据还是全部来自于一堆与之配套的旧系统。在系统级别上思考流程、提出正确的问题并有效记录文档的能力是此类项目中最有用的技能。
我不是开发人员,所以我不知道我从Google里找的这张图片是否是能够准确展示典型的后端体系结构。
我所知道的是,对于每个项目来说,开发人员都会创建一个外观相似的图表,该图表展示了数据的来源和去向,它非常复杂,并且在提取,存储和推送数据时可能受到一系列限制。
大多数企业或组织需要遵循一套严格的政策法规,并且通常受到各种管理要求的约束。
常见的例子包括:法律/隐私要求(例如GDPR),国际化要求(例如日期格式,语言),无障碍(例如WCAG&ARIA),安全性等等。
这些规则中的每一条都来自于某领域的专家、某类别的检查清单(checklist)抑或是一系列更为模糊情景下的最佳实践(这些实践基于特定的方案和用例)。C端APP监管日渐常规化,同时,由于诸多企业或组织掌握的敏感数据极具货币价值,其受到的监管和审查也在不断增加。
当然,这个问题的答案显而易见,你的确切问题是存在第三方解决方案的,但是由于某些规则或规定,你可能根本无法使用它。
由于必须满足很多这样或那样的标准,对于用户来说,最终的设计往往不太理想,虽然乍一看可能并不明显,但这也是历史上许多政府软件的设计看起来很蠢的原因之一。
与上面的观点类似,B端产品用户的独特之处在于他们对变化的抗拒心理。这意味着你需要认真思考工作流程改变后的结果,诸如使用不同的颜色,或是调整页面内某个按钮的位置等简单变化。
我们甚至还没有谈及信息架构。当你开始做信息架构时,卡片分类研究可能会告诉我们现有的导航设计是完全错误的,或是导航里的某些分类实际上应该嵌套到其他地方。不过你很快就会发现,当实际执行这些变化时,你将面临巨大压力。
知道何时依赖自己的研究和专业知识,何时推进,何时放慢步伐是很关键的,这样你才可以避免疏远过多的用户。毕竟对于这些用户来说,过去几年的工作流程已经根深蒂固,他们需要时间、资源和指导来学习或重新学习这些系统的使用。
尽管他们可能会拒绝改变,但这绝对不代表我们作为UX专业人士就无法引领他们拥抱变化,我们要做的便是了解他们的痛点并在设计时时刻考虑到用户的最大利益。
许多旧版的B端app产品都有一个共同点,那就是它们的信息密度非常高。
理想的解决方案也许是隐藏所有不必要的信息,仅显示刚需的信息,但是“隐藏掉错误内容”的风险可能非常巨大,以致于不得不将其保留在不断增加的的实体屏幕上。
这就容易导致打包的屏幕设计极大增加了用户的认知负担。而这些负担之所以被用户“接受”,就是因为他们必须且只能“学习”如何使用该软件来完成工作任务。
此外,对于许多管理或监控类的产品,用并别模式查看信息进行比较和参考是非常重要的。复杂的非线性(Complex non-linear)的工作流使得界面设计更具挑战性,因为许多选项都需要既可随时访问又不能妨碍其他操作。
有个很好的例子:为什么Bloomberg(上图)的UI看起来比Robinhood(下图)复杂1000倍?
结论便是,B端产品的界面里,需要牺牲留白空间以展示更多信息的情况并不少见,因为用户经常需要查看更多信息以便完成更复杂的任务。
随着公司或组织越来越依赖技术,B端产品的用户体验设计将成为许多公司的主要竞争优势。
如果你具有拥抱复杂性、平衡多个利益相关方观点,并在约束内进行创新的能力,你便能轻而易举的杀入B端软件设计领域。
随着机器学习等诸多振奋人心的新技术出现,各种业务会带着其庞大而杂乱的数据库排队等候。UX将站在如何产生有价值的见解的最前沿,以便弄清用户想要从这些数据中获取什么以及如何对其进行操作和访问。
虽然在很长一段时间里,dribbble(追波)上的精美视觉设计仍将占有一席之地,但更繁重的任务还会落在那些不起眼的B端设计师身上:比如设计电子表格、数据集、草图原型、投入调查以及数小时与用户和利益相关者的交谈和测试。
最终出现在用户面前的内容可能并不完全整洁和简单,但请你相信,在成为备受瞩目的明星B端产品前,其每一处基准点都经过了UX设计师的严格审查。我们的用户已经全力以赴地使用这些产品努力工作,我们的产品也通过清除一些障碍来减轻用户的负担,这已经很不错了。
翻译:April.H 审校:戴猫子 | UXRen翻译组 #366译文
作者:Yichen He
原文标题:《Designing for enterprise vs. designing for consumers》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
信息有各种形式,图、文、视频、音频等,而承载信息的形式也多种多样。
本文意将信息容器进行整理归纳,以总结出一些经验规律。

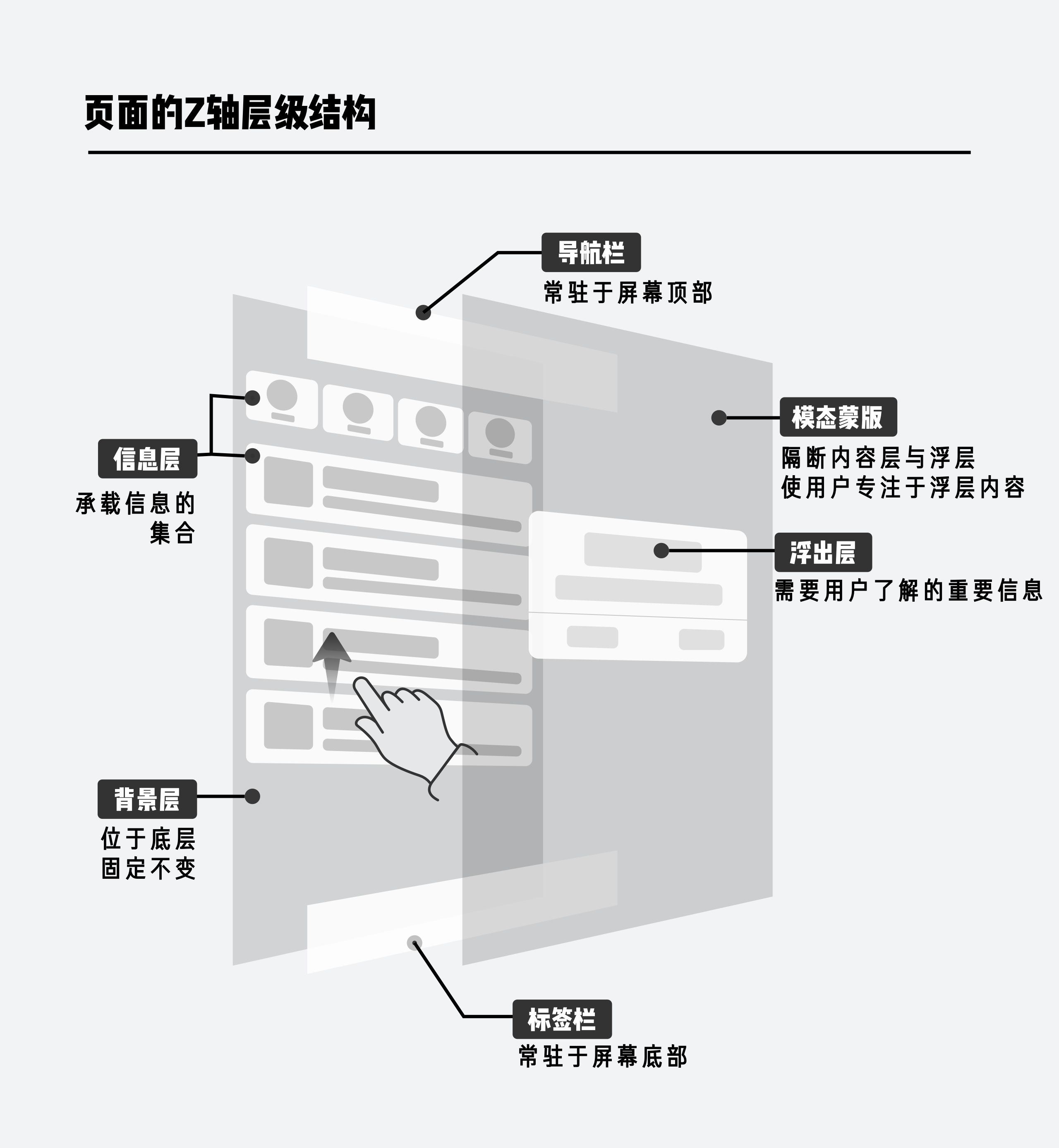
信息容器是承载信息的载体,位于内容层。要理解信息容器的概念,首先要理解界面中的层级关系。一个界面除了竖直方向和水平方向维度,还有纵深维度。
从底层(远离用户)到顶层(靠近用户),基本上可以分为以下几层:
背景层
信息层
全局操作层(各种常驻于屏幕的bar、悬浮按钮等)
浮出层(模态类型的浮出层还需要有蒙版进行隔断)

本文要讨论的“信息容器”,指的是信息层上,装载信息的载体。信息的类型多种多样,可以是文字、图片、视频、各种操作控件等。
常见的信息容器主要有2大类:列表和卡片。
在整理案例的时候,我不禁产生了一个疑问,到底什么是列表,什么是卡片?如何界定和区分两者?这个问题乍一听有点无厘头,列表不就是列表吗,多个布局一致的狭长单元组合在一起,就形成了列表。那么什么是卡片呢?和屏幕两侧保持一定间距,带圆角的就是卡片吗?
我们不妨先看看下图案例:
为什么类似的布局形式,上图中,图1给人感觉是列表,图2给人感觉是卡片,图3既像列表又像卡片?
从内容层面来说,包含的信息类型有:文字、图标/图片、按钮。几乎没有太大区别。
是什么导致我们观感上的不同呢?
电商案例也许可以给出答案。

从电商产品的商品列表页中可以看到,用户可以自主选择两种不同的商品展示模式:列表模式和卡片模式。
这两种模式几乎可以对应“列表”和“卡片”两种信息容器样式。完全一致的信息量:主图、标题信息、价格信息、辅助信息,相似的展示效率(一屏展示约4.5个商品),不同的信息容器展示形式给人不同的感觉。
单纯从信息层面或者视觉层面都不能界定列表和卡片,如果多维度叠加限定又太繁琐,因此本文给出的列表和卡片直接的区别界定是:可以自主定位关键线索,规划视觉浏览动线。如果视觉浏览大方向是竖直的,那么就归入列表范畴,浏览动线不是竖直而是折线的,都算在卡片范畴。
除了上面说的,最常见的两类信息容器:列表和卡片之外,还有另外两种形式,分别是:无容器和复合容器。
这些容器具体有哪些特点,我们一一来看。

列表的定义:将结构一致的信息单元在竖直方向上铺陈下去,形成的信息集合。
不同场景要呈现的信息侧重不同。
举例几种常见的列表形式:
用户/消息列表
图文列表
功能列表
“卡片型”列表

用户/消息列表的内容结构很清晰,头像+身份+内容提要+辅助信息。
图片天然地比文字更具有吸引力,视觉上的优先级排序是头像>身份>内容提要>辅助信息。
当然用户可以很方便地选择关注的对象是图片还是文字,这体现了列表的优越性,浏览动线竖直,可以方便用户根据自己想要的索引快速定位。
这里值得讨论的是头像用方形还是圆形的问题,相信大家都想到过这个问题,同样是社交产品,qq是圆头,微信是方头,这里边有什么原因呢?
本文尝试分析一下,仅是个人意见,欢迎讨论。

按照理论,圆头亲切的形状感知更加适合轻松基调的产品,方头严谨的形状感知更加适合严肃基调的产品。这解释了电商类型产品(淘宝、京东)的信息通知一般都是圆头的,匹配轻松愉悦的网购体验,而金融类产品(支付宝)多是方头。对于同是熟人社交类产品的微信和qq来说,qq用户层年龄偏低,属性相对更加活跃,更加轻松的圆头可能更适合此类用户。
以iOS为例,当用户向左滑动列表时,呼出针对该列表单元的操作。具体列表对应具体操作,操作项数量不同。


方案A:
优点:操作底板宽度适应文案,不会出现空间局促的现象。
缺点:当文案字段长时,列表被推出屏幕外的内容较多,当用户操作分心时,可能会忘记正在操作的对象,虽然这种情况极少发生。
方案B:
优点:操作底板固定,文案折行规则明确,既不会造空间拥挤,被挤出屏幕外的列表区域可控。
方案C:
优点:搭配图标,视觉更丰富。
缺点:图标占据了一定高度,导致文案无法折行,列表被推出屏幕外的内容较多,与方案A类似。
综上,个人认为方案B是最合理的,对于文案长度的宽容度高,即便文案较长,也可以保证视觉和谐,并保留较多列表内容。
在用色策略上,使用的是为大众所接受的“语义色”,一些具体的颜色在长期经验积累中形成了固定的语义。

当用户触发了带有一定破坏性的操作时,需要用户进行二次确认。
并不是所有情况都需要二次确认,二次确认的样式也有多种。

同样都是模态视图,要表达的信息也相似,都是要求用户进行选择,为什么有些产品选择将对话框居中,有些产品选择将对话框放在底部?这里涉及到关于模态视图的相关知识点,本篇文章旨在讨论信息层面的内容,模态视图涉及到了浮出层的内容,将在下篇文章中进行详细探讨。本篇文章不做过多延展。

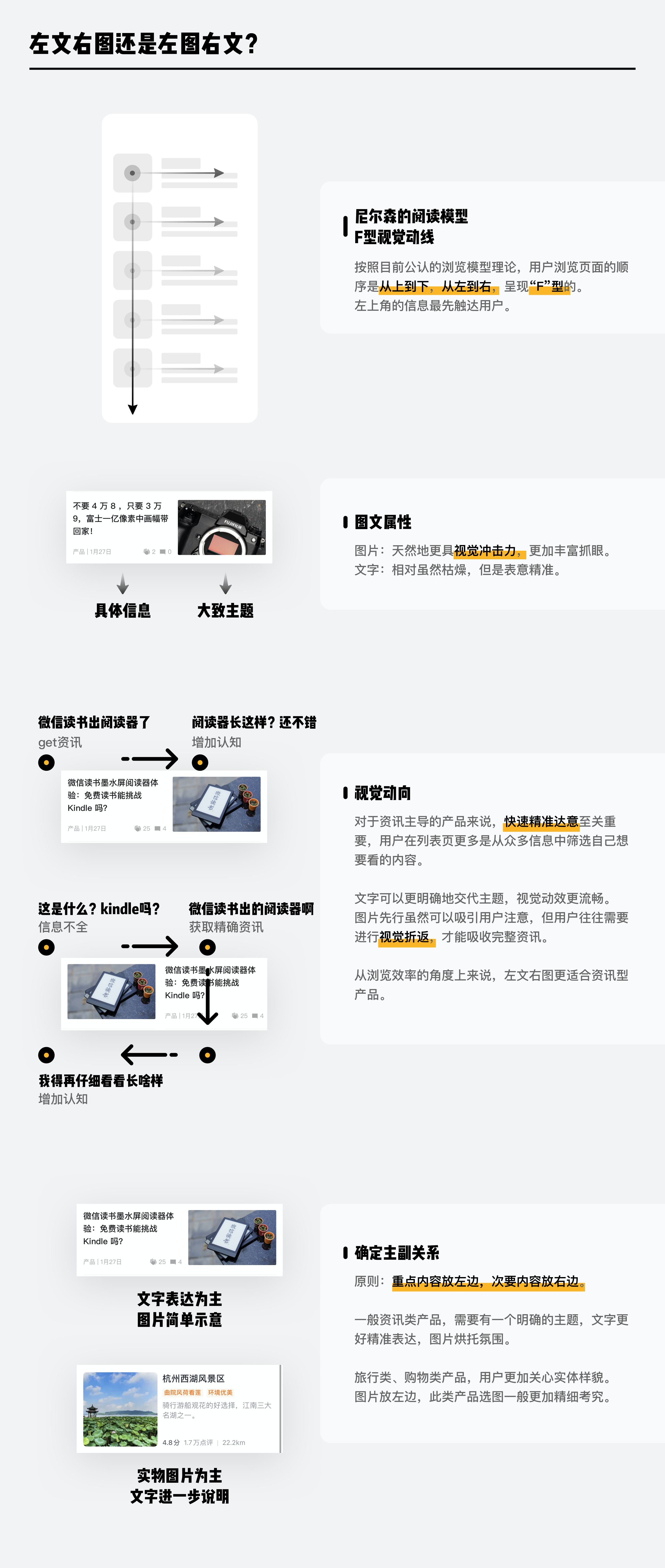
信息流产品一般是由图片+重点文案+标签(可有可无)构成。
不同性质的产品想要突出的重点不同,根据内容的重要性权重来分配视觉占比。
从上方几个例子中我们可以看到:
在图文比例从左到右依次提升;
图文布局案例1-3使用了左文右图的方式,案例4-7使用了左图右文的方式。
搞清楚如何图文布局和设置图文比例,就基本解决了资讯流页面最关键的问题。


资讯列表或称feed流,主要根据用户喜好定向推送内容。除了从用户日常浏览、搜索等行为中提取用户喜好信息,用户主动反馈的信息精度更高,用户不惜花费更多操作成本来提示产品,对内容不感兴趣。
从视觉上说:
1、提交反馈的入口(小而浅的icon)都不明显,有些产品用“更多”来提示用户,有些产品用更加负面的“关闭”来提示用户。当用户对内容产生较为强烈的反感时,才会注意到屏蔽入口。常规浏览时,该图标不会影响用户注意力。
2、反馈形式采用模态对话框,用户需要选择具体操作,是屏蔽内容或作者、还是举报或不感兴趣。
3、对话框是否有指向性:从表意明确的角度上来说,带有箭头的气泡更有利于用户定位对象。
从交互上说:
反馈入口热区较小,容易误触,大多数情况下,用户不会注意和点击该图标,用户是以浏览为主要行为。


列表索引一般还是定位文字为主要形式,不同用户的认知水平不同,图标表意始终是一大难点,多用为辅助记忆或单纯提升视觉美观。图标虽然是体现设计风格的重点,但是在具体情境下,如设置页,用户更加在意快速找到自己要找的内容,多度的图标样式,实际上会折损用户的检索效率。
一般功能页面或放置许多功能,常常会超过十几项,这种情境下,检索效率低下是一个痛点。
如何提高检索效率?—— 分组

分组给用户提供了认知线索,根据格式塔原则,用户总是倾向于把距离近的、样式统一的元素归位同类。
毫无分组显然对于检索是不利的,用户需要逐一浏览,该情况适用于列表项无法分组时,如果有分组条件,务必分组,帮用户节约筛选成本。
UI界面中,列表的分割方式常见的有以下3种:
线条分割
块面分割
间距分割

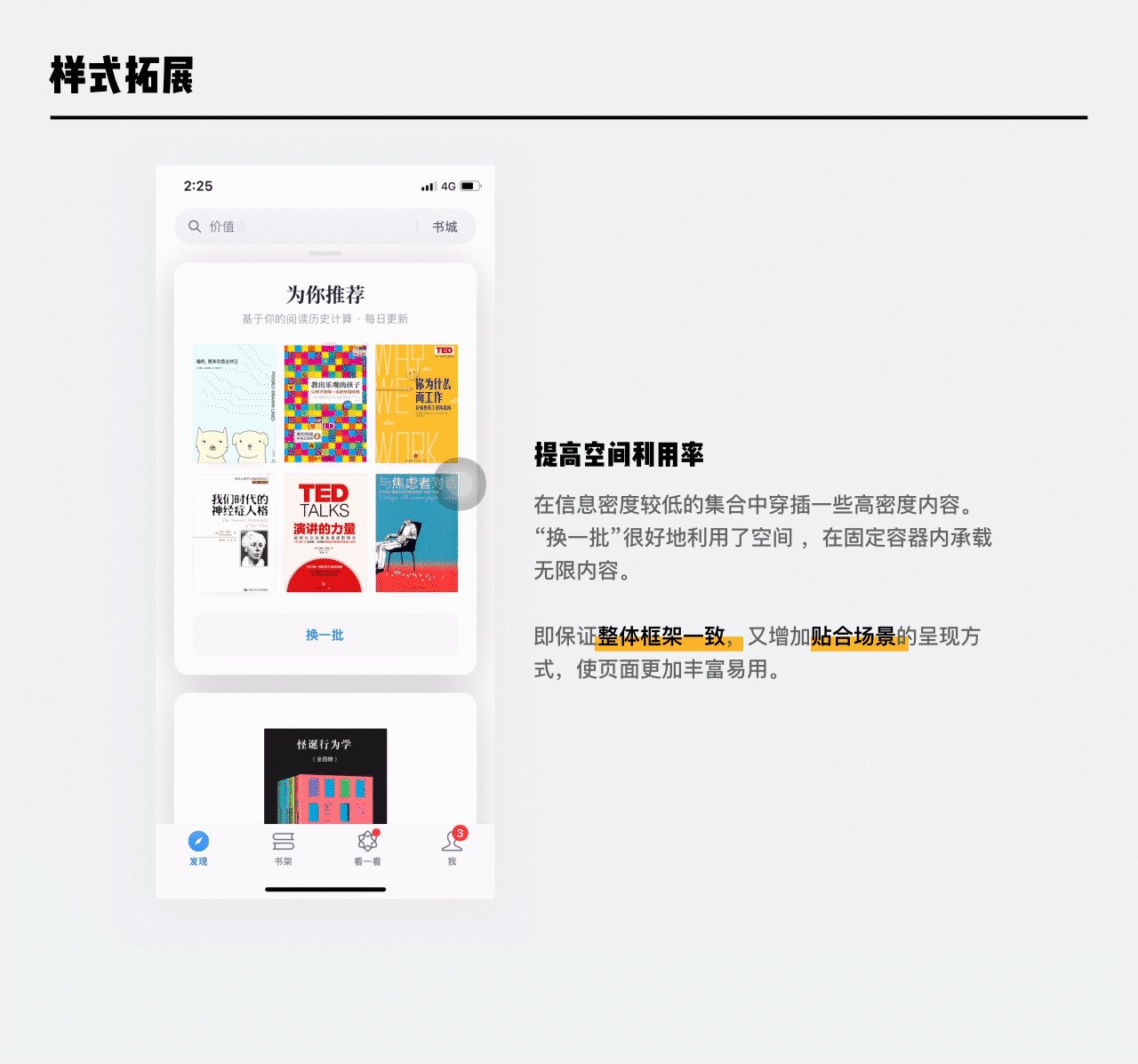
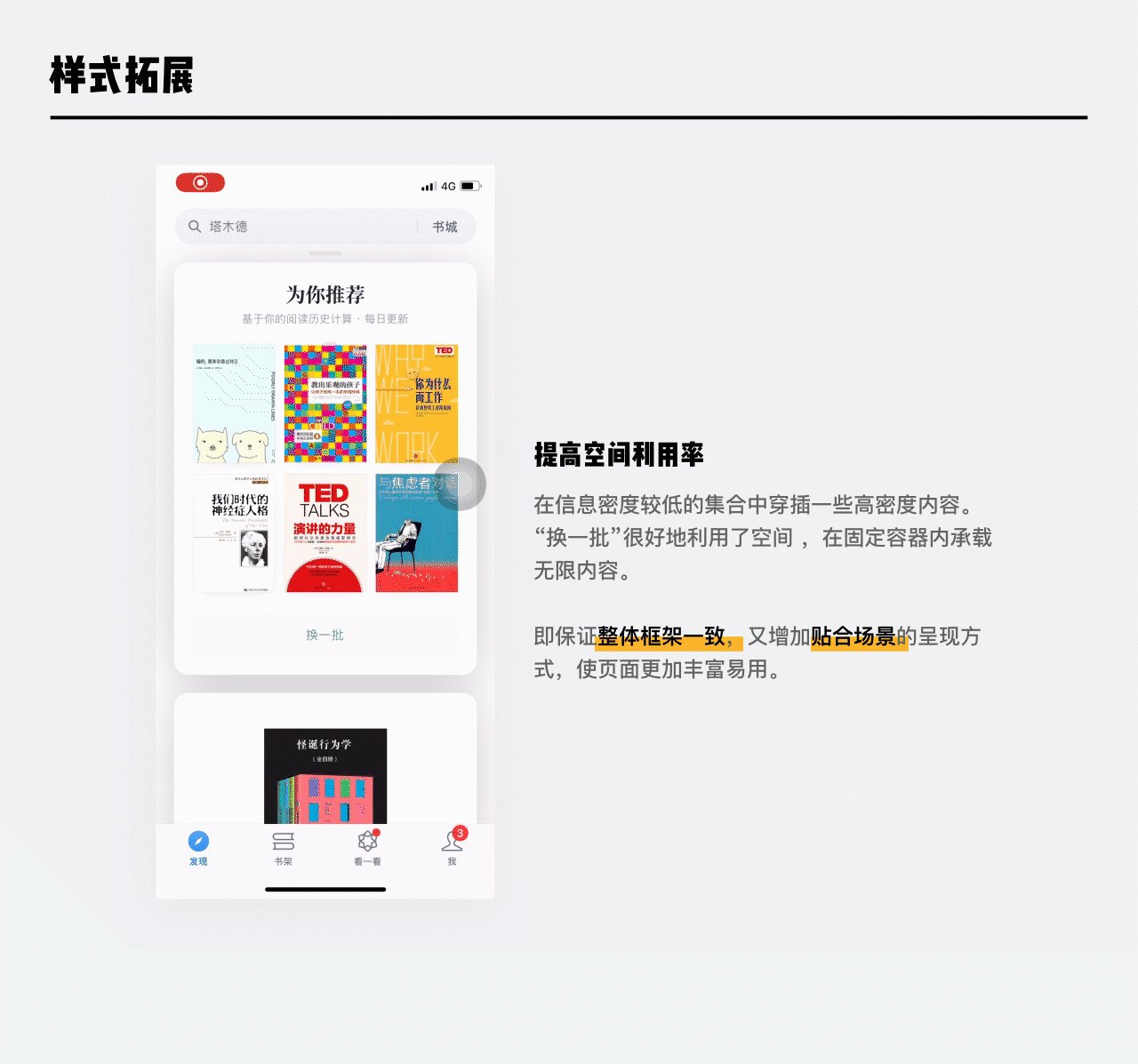
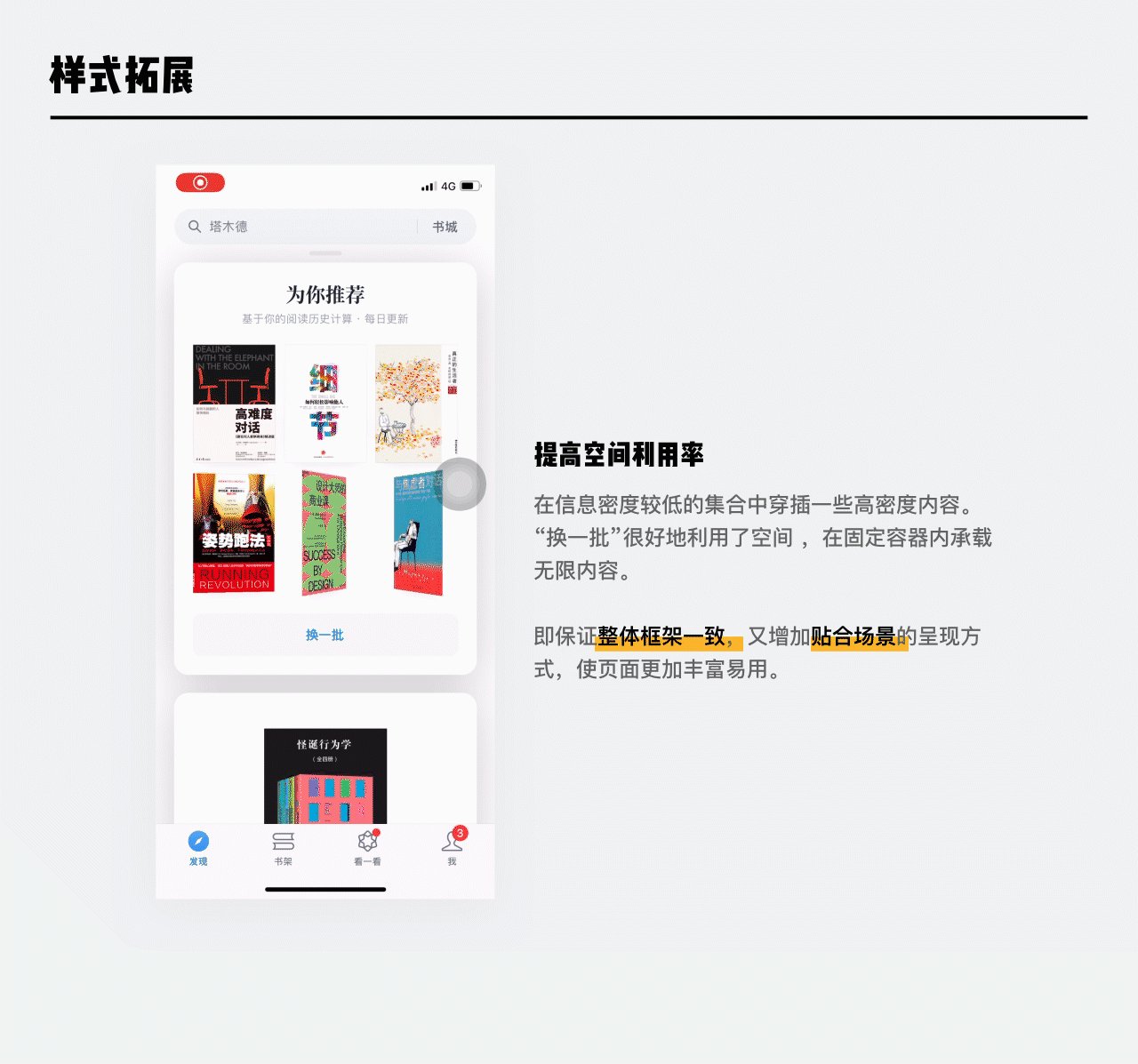
在我们的固有观念里,大圆角,不通栏,有投影的形象就是卡片。
这种样式也越来越盛行,许多产品尝试将列表也用“卡片化”进行包装。


虽然是相当细节的点,但是精细化处理之后的结果就立刻会与批量化处理的结果拉开差距。
产品级的风格统一来源于点滴细节。
卡片的类型繁多:单列大卡片、泳道、内容流(两列网格、瀑布流)、宫格

从内容展示效率上来讲,单张大卡片就占据占据屏幕(刘海屏)超出一半的高度,用户需要不断滑动屏幕浏览下方内容,操作成本较高。大卡片形式对内容本身,如图片的质量要求很高。这种模式常见于图片社区或垂类电商产品,图片社区(如躺平)本身较为小众、即便是UGC(用户产生内容)单元,用户上传的图片素材平均水平也较高,垂类电商(如Nike)图片品质由编辑控制,质量高且稳定。以上类型产品不以量吸引用户,用户往往更加在意内容本身是否优质。用户没有带着明确的目标,心智更加类似于浏览杂志。产品提供什么内容,就进行浏览。从上方案例可见,除了微信读书之外的3款产品首页都没有突出搜索功能,而是以信息流呈现为主。
与列表分割一致,卡片也有对应分割方式。

大卡片占据屏幕面积大,理论上大卡片的内容质量是经审查的。部分产品不存在大卡片容器的交互,点击卡片直接进入详情页。部分产品通过比较低调的方式向用户收集对于内容的意见。如微信读书长按卡片,可以选择不再显示该卡片内容,产品收集反馈,对于用户喜好的描述可以进一步具象准确。长按不是一个高频手势,用户触发该手势往往是试探性的,代表用户确实对于内容有意见要传达。躺平使用了简约三小点样式的“更多”图标来收纳不常用的收藏和举报操作。

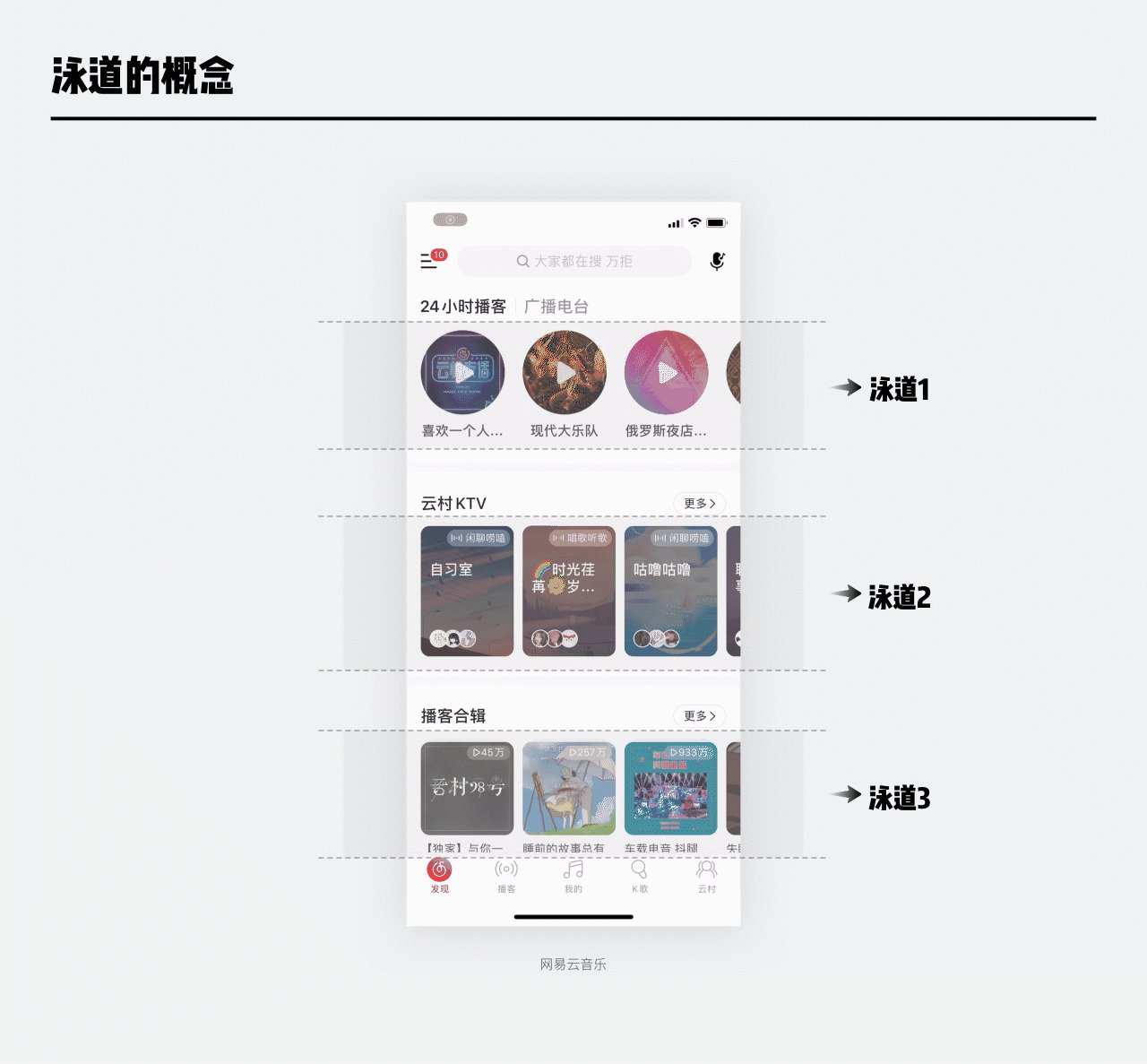
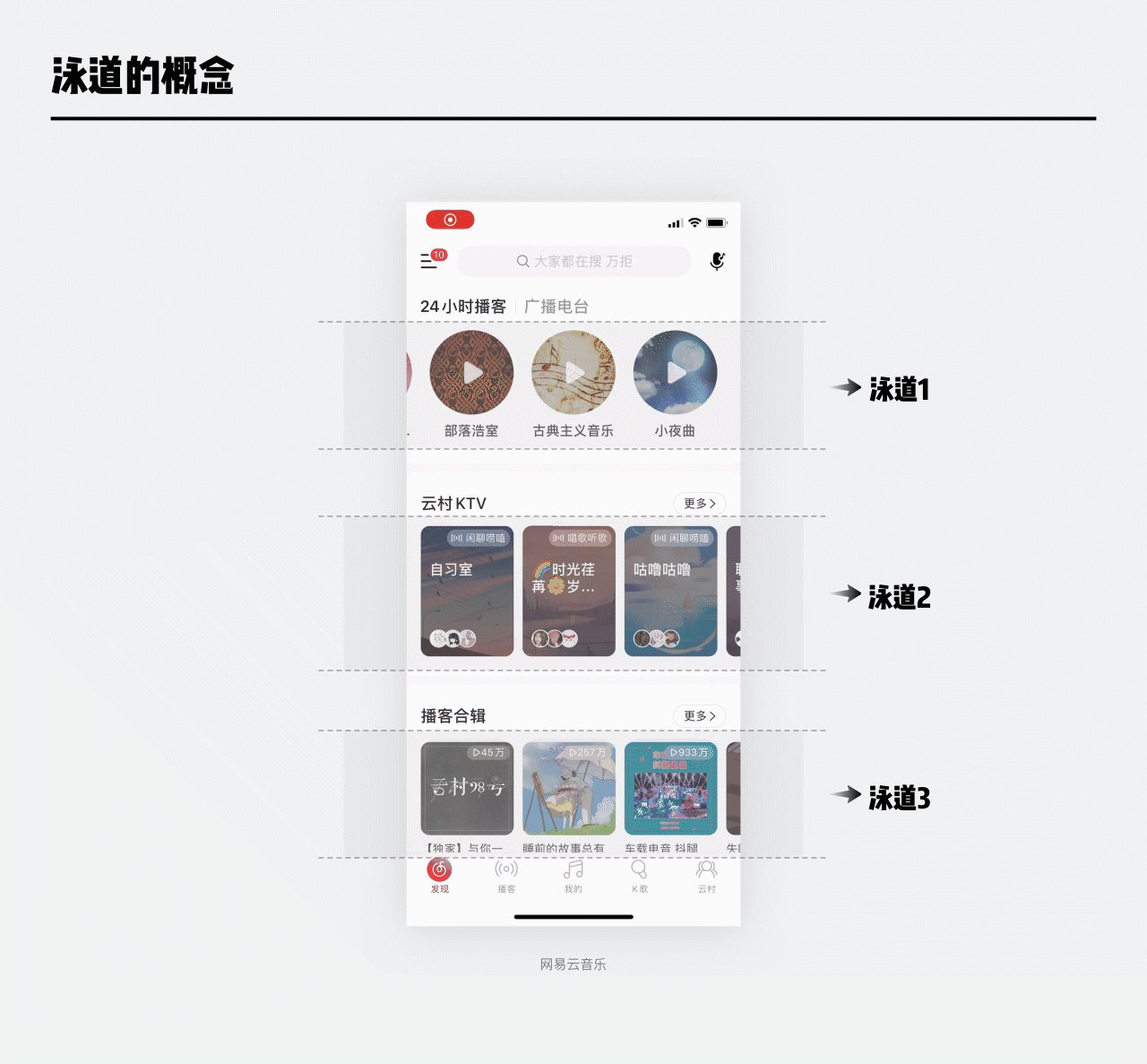
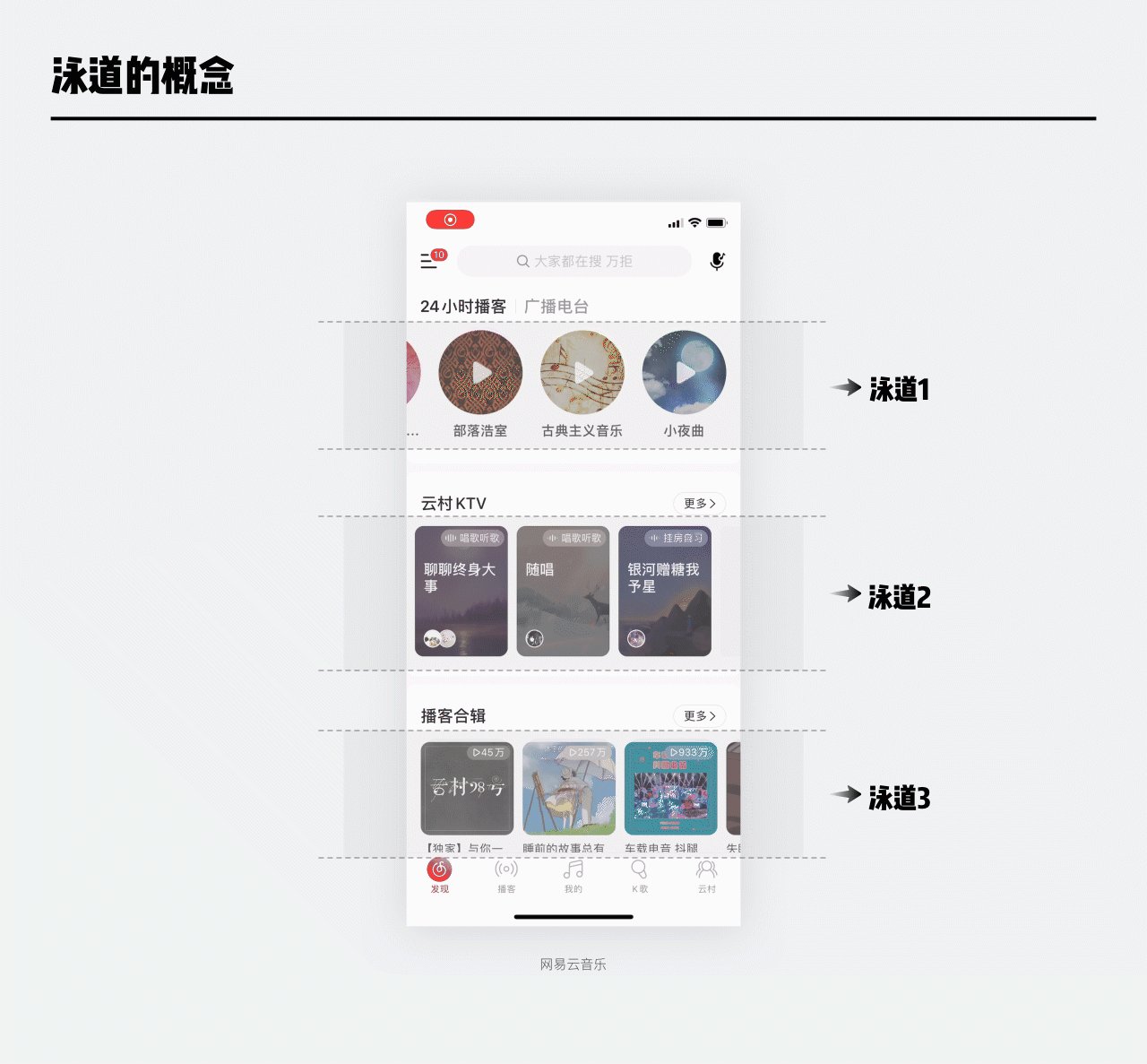
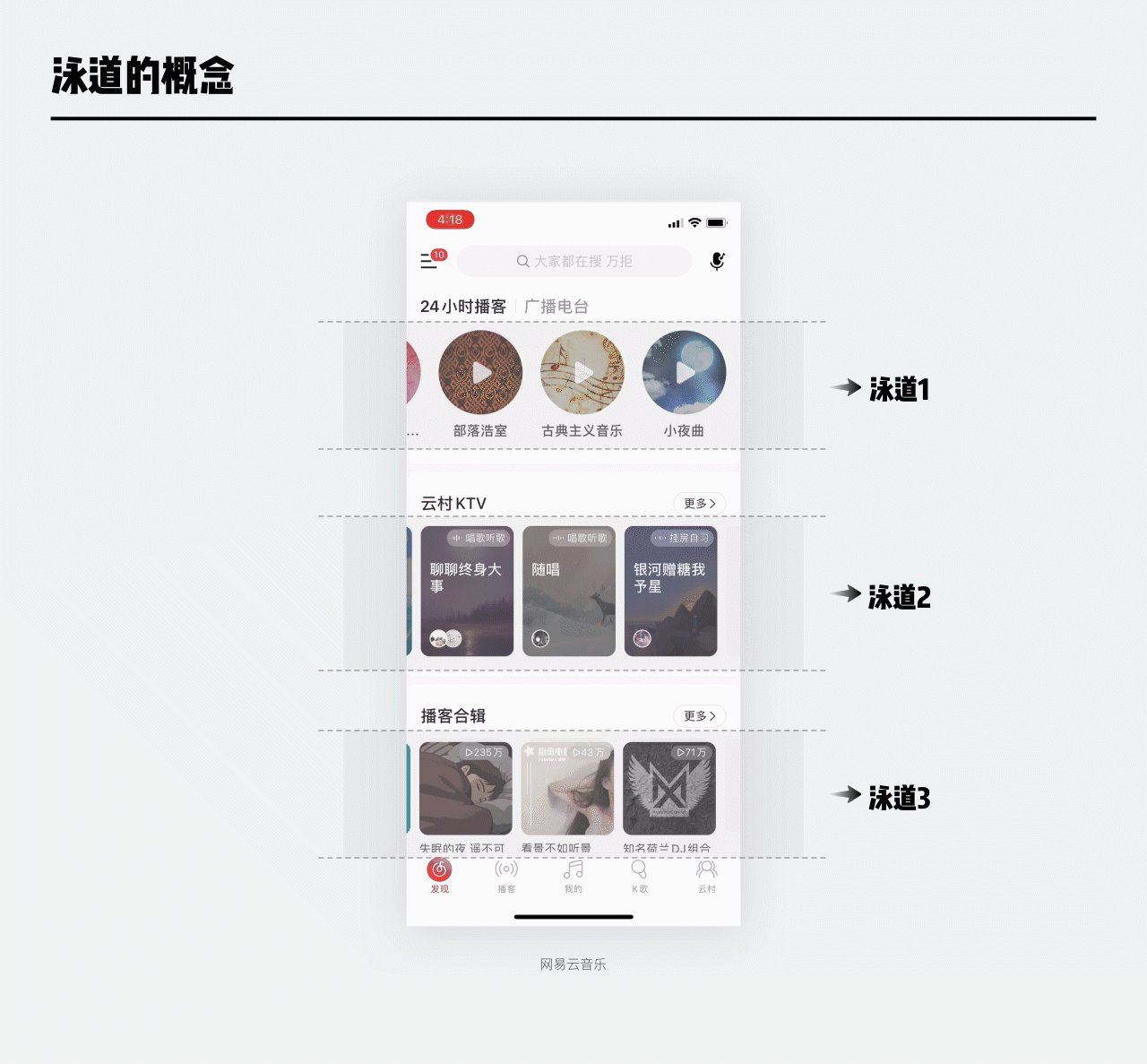
何为泳道?顾名思义,常见的滑动手势是上下方向滑动,但有时也会出现横向滑动的情况。一系列对象在一条横向轨道内左右滑动,该类型的形式组合在一起,就好比泳道赛道一般。

可以横向滑动以查看内容的呈现形式,称为“泳道”。泳道可以有多种形式。


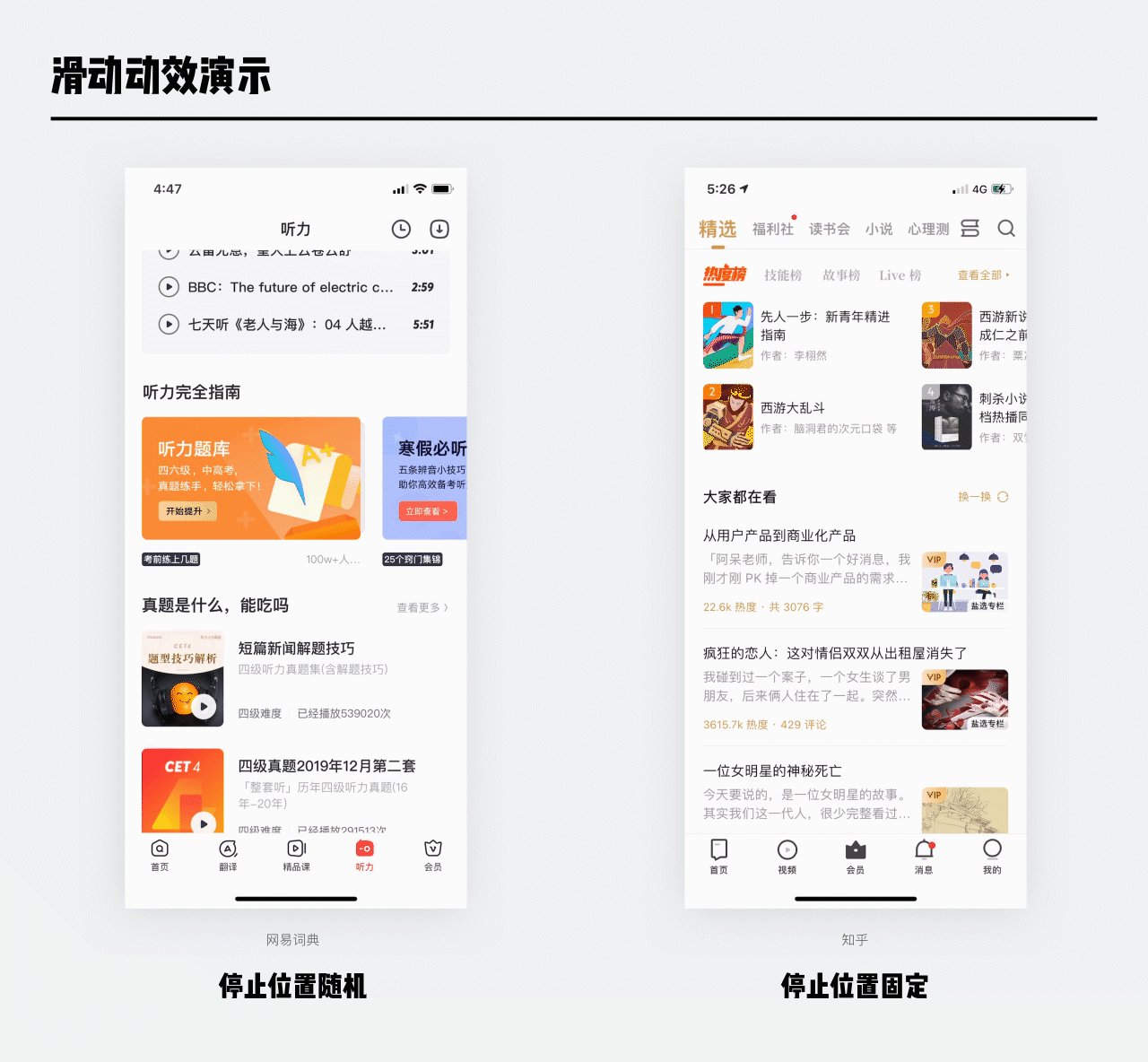
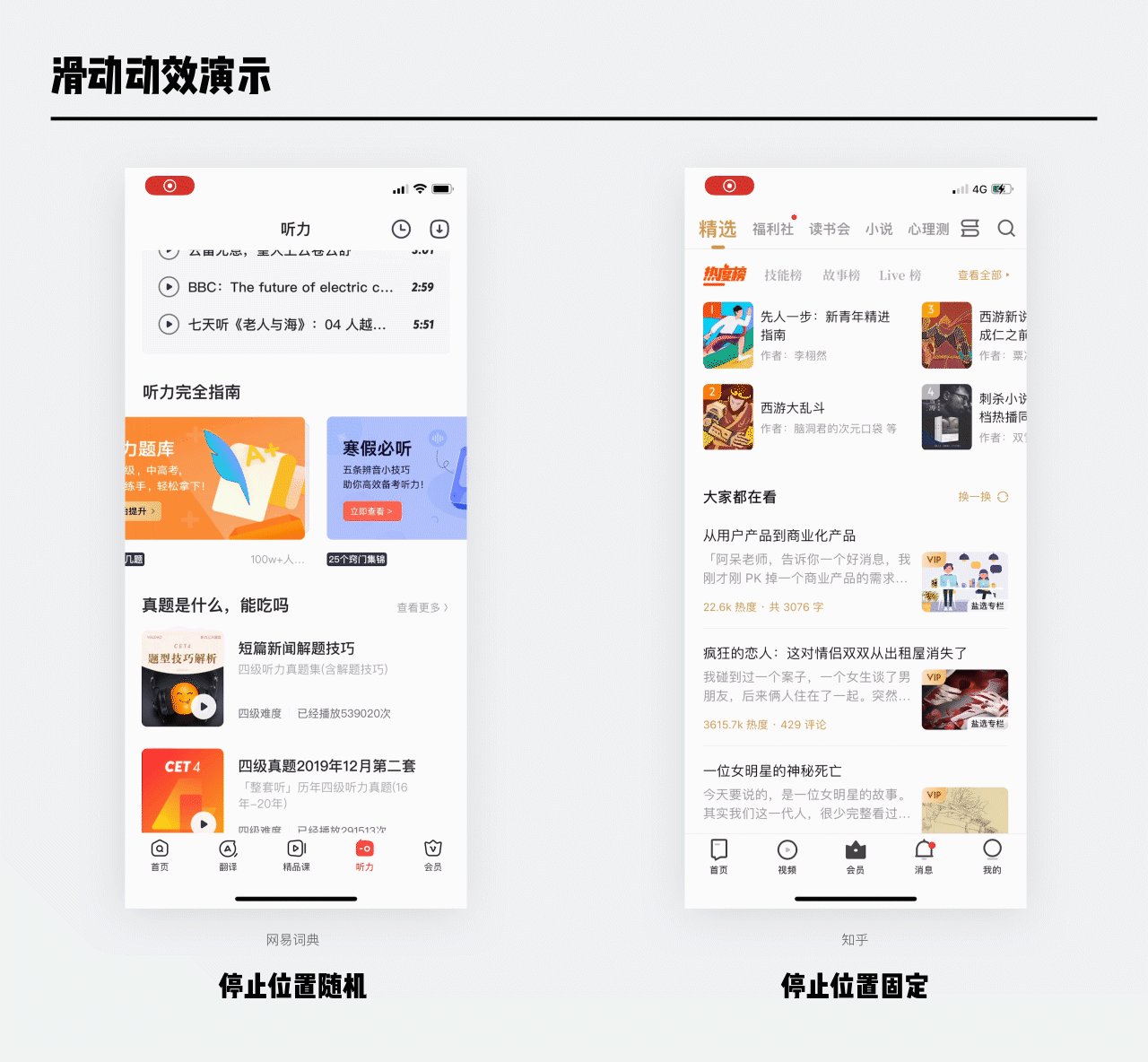
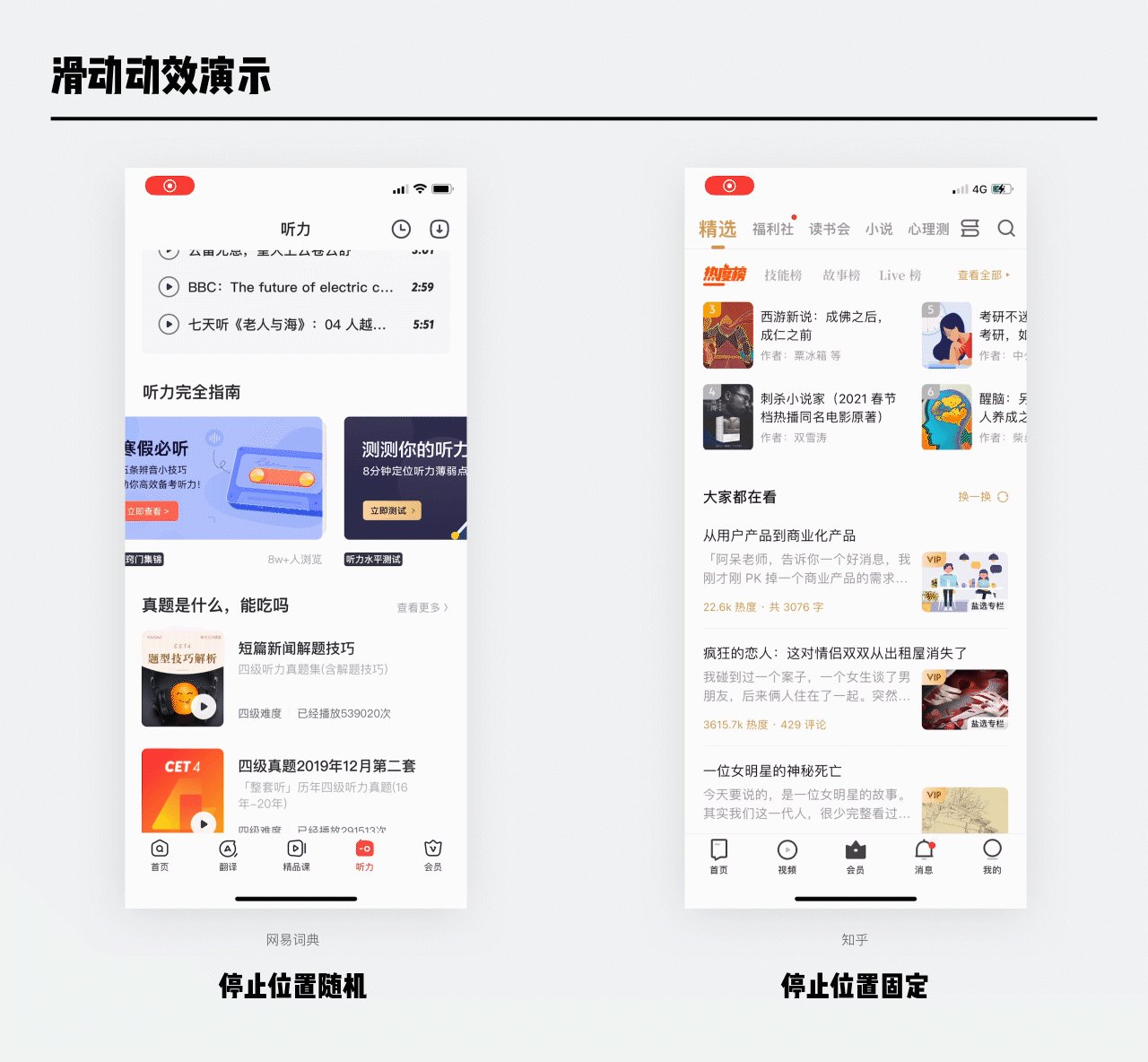
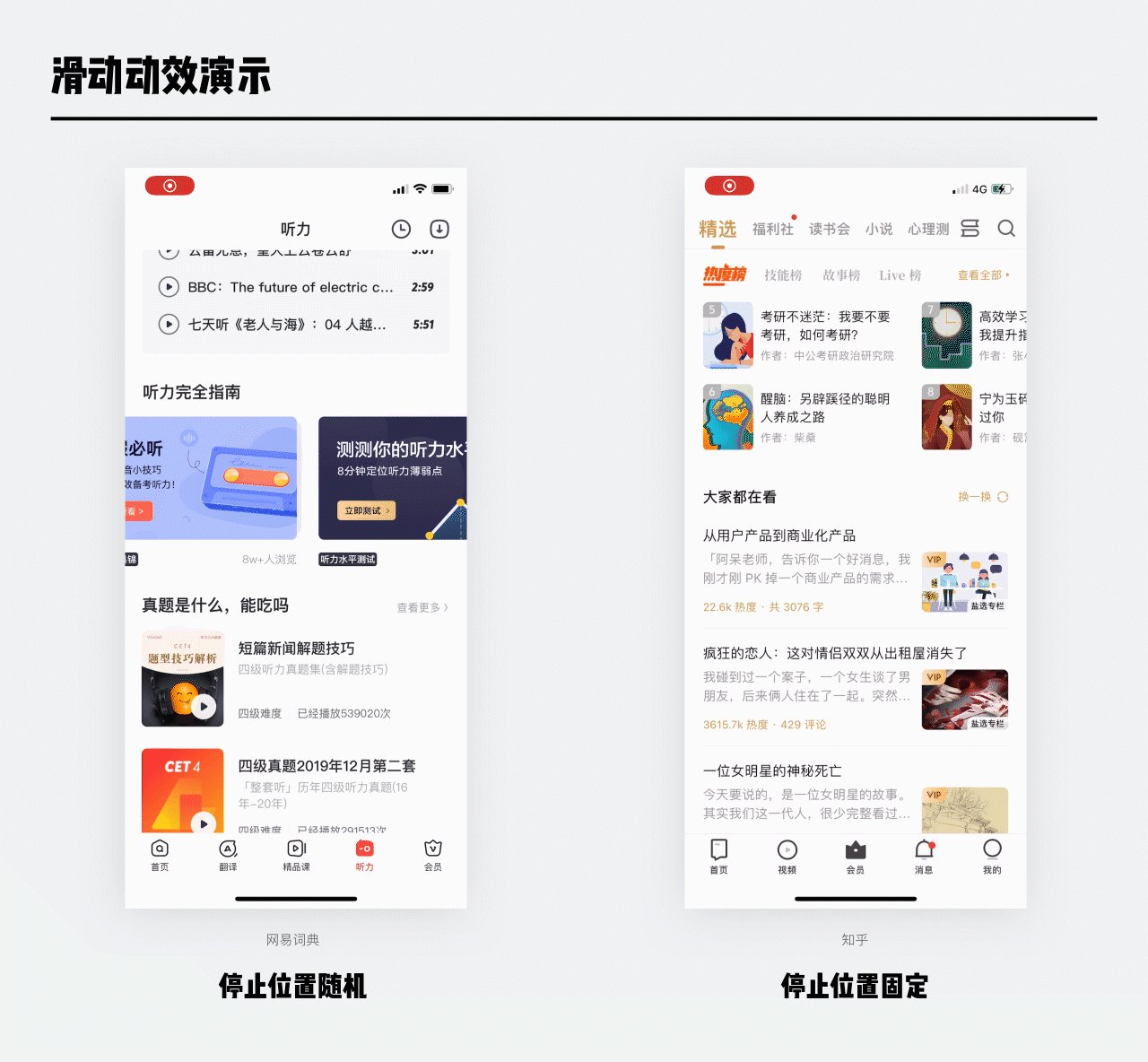
停止位置随机:
内容与手势相关度高,比较自由,但停止位置随机,不能保证停下后用户能完美看到当前卡片的所有信息,需要用户微调卡片位置。
停止位置固定:
根据用户滑动速率,模拟物理惯性和摩擦,判断最终展示哪张卡片,并将卡片呈现在屏幕中部,确保卡片上的信息都可以读取。这种交互更加合理,给滑动设置卡点,类似banner效果。


双列卡片可以看成是大卡片(单列)的另一种表现形式。这种形式更加提高了空间利用率,对于单一信息展示更加克制。平衡了效率和效果,是电商、图片社区、视频等产品类型的首选表现手法。
双列卡片可以细分为两大类:
卡片流(对齐)、瀑布流

卡片对齐:
优点:规整统一,视觉动线清晰,浏览舒适。
缺点:对主图尺寸要求高,确定的比例会对商品展示有一定局限。
瀑布流:
优点:图片尺寸宽容度高,满足一定比值区间即可。保证商品的展示完整度。错落的布局容易形成节奏。
缺点:不容易进行比较,若要进行图片间的对比,比较困难,视觉动线混乱。
两列式的卡片布局需要注意内容层与背景层的区分。
大多数产品的背景层是浅灰色,内容层是白色,色差可以建立区分。部分产品背景层是白色,或者说取消了背景层的概念,那么要建立卡片之间的区分,就需要通过间距或者卡片加底色的方式。


个性化推荐模块对电商产品尤其重要,准确地将用户可能感兴趣的产品推荐出去,可以减少用户的搜索、筛选步骤,提升购买效率和愉悦感,从而提升用户对产品的评价。因此,不断收集用户的喜好相当重要,尽管各种算法已经让产品显得越来越智能,但依旧要给用户留下提建议的入口。
上文介绍了资讯类产品中,用户如何给出对于具体信息的反馈,电商类产品原理也大同小异。

从功能上来说,淘宝、闲鱼、京东,都是通过用户手势(点击图标或长按卡片或两者皆可)来呼出选项,用户通过选择来表达意见,从而使推送更精准。
从视觉上来说,淘宝和闲鱼的反馈形式类似,都是在卡片上添加一个黑色半透明蒙版,将有限的选项竖直码放在卡片上,类似小型模态的概念(但是这里不同于严格的模态视图,没有限定用户必须要做出选择,用户可以直接划走)。而京东的逻辑不同,使用了传统阻断性模态视图的处理方式,将下方卡片用蒙版遮挡,希望用户专注于选择。
从阻断感上说,京东的阻断干是最强的,将用户从原本的浏览行为中提取出来,请用户严肃地做出对于当前商品的反馈。这样收集信息的效率更高。由于选项是盛放在带有指向性的小气泡之上,针对性足够,且延展性好,气泡的高宽都可以调整,而淘宝和闲鱼的处理方式,在极端情况下,如选项超过5项时,所有内容放在卡片之上,空间就很紧凑。
这类操作比较隐晦,可点击按钮很不明显,长按手势也不常用。同样是当用户有明确反馈需求时,才会寻找反馈入口,一般情况下,用户不会注意到。以用户常态下的浏览行为为最优先。

闲鱼的交互做的很细致,蒙版出现采用了水波的形式,用户抱着要吐槽的心态,这种精致有巧思的小动效在一定程度上可以缓和用户的烦躁的心理。
除了电商类产品,部分视频类产品长按卡片也会呼出对应效果。

案例1和案例2,长按卡片,都是出现视频片段的预览。效果类似iOS的3Dtouch,在相册中按压具体照片即可预览。而案例3,点击“更多”图标,呼出操作。然而选项只有1项,不符合逻辑,单一的选项无法构成“选择”,这会让人有点摸不着头脑。
如果把界面看作是一张大网格,不同的内容占据着不同位置、不同面积的页面区域。
除了我们已经熟悉的“有序”布置,如从上到下依次排列内容(大卡片),或者从左往右依次排列内容(泳道),还有更加灵活多变的排布方式可供选择。


布局的本质是分配界面面积,用以盛放内容,同时运用面积对比进行突出。除了面积对比的方式外,还有其他方式可以突出关键内容。

无内容的呈现形式比较简单:内容直接置于背景层之上。减少视觉负担,内容为主,形式为辅。
复合容器是指超过一种的容器形式的组合,如卡片中包含列表、卡片中包含泳道等。


不同的信息容器组合在一起,搭建一个分工明确的界面。界面中不同的信息需要套用合适的形式去呈现。有层级就有对比,对比越大,层次拉得越开,重点就越突出。
建立对比的策略:
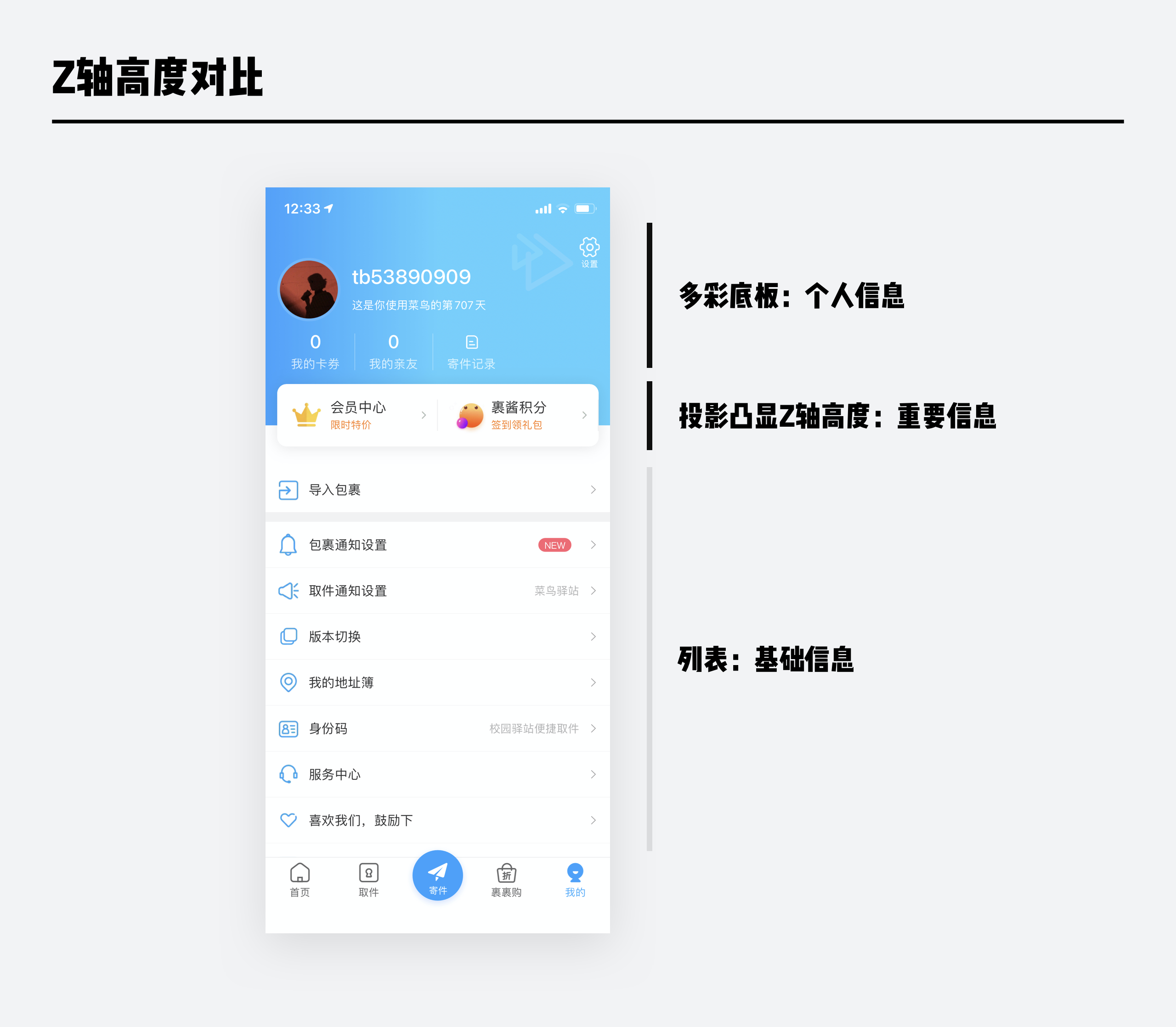
色彩对比、面积对比、样式对比、Z轴高度对比、静态动态对比





文章来源:站酷 作者:doo_W
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
交互设计就是通过设计出完整的界面和用户操作流程,保证其符合用户的认知模型,避免用户在使用过程中任务失败。
交互设计师是承接上游(产品经理)和下游(视觉设计师)的角色。
交互设计师的基础价值来源于两方面:
交互设计师的核心价值是将产品业务通过更好的设计,将其更大价值化并落地。
本文大纲如下:
将自己作为各种角色的用户,去使用体验,感受整个产品的流程。从而找到可优化的地方。
针对于 B 端产品,产品中会涉及到超级管理员、管理员、普通员工至少三种大类角色,其中普通员工里面可能会细分多类角色。交互设计师要在各个角色中,使用体验产品,梳理清晰的产品业务逻辑。使用使用中,弄清各个角色的权限管理和流程逻辑。
针对于 C 端产品。对产品的分层用户主流程和分支流程进行体验走查,找到使用中不好的地方并加以优化。并对行业竞品进行重度使用体验,了解整个行业产品的特点。
我以前写过好多设计师的专业技能方面的文章,我之前一直认为设计师最重要的素质是专业技能。
但是设计师最重要的素质并不是专业技能,因为专业技能可以慢慢培养,任何人都可以学会。
设计师最重要的能力是推动能力。因为推动能力和责任感、性格及天赋有关,而这恰恰会成为设计师进阶的障碍。
想要推动业务之前,先要将自己的职责做好,负责的工作做好,让大家信任,这个时候才能赢得大家的信任,让大家更加相信你。
1. 为什么推动能力最重要?
在实际工作中设计师最基础的能力是解决问题的能力,团队需要能解决工作问题的设计师,这样才不会团队造成负担或者拖团队后腿。
设计师在工作中会遇到形形色色不同性格的对接人。那么肯定会遇到对接难度大的 PM、视觉设计师、交互设计师或者开发,这时候就需要有较强的推动能力,不然很容易使得工作进度受阻,导致设计方案无法快速落地。
拥有较强的推动能力对个人而言有以下好处:
2. 怎么做推动?
推动分两方面,一方面是产品上的推动,另一方面是团队里的推动。
针对产品上的推动,设计师需要做一些前期工作和设计方案,然后和团队领导沟通,获得他们的支持,最后和产品经理沟通,让产品经理看到,我们做这个设计方案可以带来哪些价值。
得到了产品的支持后再进行推动设计,推动的事情可以做例如首页改版,设计规范优化,核心流程上提升数据指标,可用性测试等等。
针对团队中的推动,先发现团队缺少哪些东西?针对团队缺失的东西,做一些推动的事情。在此之前需要做大量的准备工作,并得到团队领导的肯定和支持。
例如团队没有做组件化,那么你可以牵头做组件库和设计规范。团队缺少数据分析思维,那么你可以现在团队培训数据分析知识,然后做一系列的数据设计模板,将数据融入到设计师的工作流程中。
团队协同不太顺利,那么你可以和领导商量,做一些团队协同上的工作,例如团队新软件的引入,团队项目协同文档规则制定等。
3. 如何顺利推动?
如果刚进一家公司,那么先要熟悉团队运行模式,每个设计师负责的产品业务和他们的处事风格。
当熟悉产品业务和团队,那么接下来先将自己负责的产品需求做好,后续就可以进行一系列前期推进准备工作。做推动之前,需要先和领导确认,得到领导的肯定后再慢慢在团队推动。
当在团队取得一定的进展,则后续可以尝试产品上的推动。在推动的过程中,要记住不断地迭代优化自己的推动方案,让自己的推动过程中做得万无一失。
先熟悉业务运行逻辑,掌握业务后,分析业务流程。
1. 找到业务核心并优化
找到产品中核心是什么?例如资讯类产品,产品的核心是用户通过推荐列表,到达新闻详情页阅读的过程。在这个主流程的过程中,交互设计师可以做的事情就是如何提升推荐列表的点击效率、展示效率和详情页正文展示效果。通过优化结构样式,提升设计价值。
例如电商产品,核心就是如何让用户快速找到想要的商品,并顺利的完成购买。在这一过程中,交互设计师可以做的事情,如何提升用户快速找到商品这一场景和购买支付的流畅度。
文章来源:优设 作者:Echo的设计笔记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大家是不是时常困惑于,B 端的表单设计体现不出高级感?设计发挥的空间特别的少?
那是你没用对发力点~
B 端:设计表单页面时,一方面须尊重用户的习惯,不要在不必要的地方体现差别。总结了 4 个思考问题:
案例:以创建公众号消息自动推送为例
另一方面要考虑信息层次。
搞定了基本要素后,我们开始考虑如何表现信息层次。
在了解什么封装度和信息密度前,我先跟大家讨论一下。什么是表单之间的关系。
我所认为表单之间的关系分为 3 种:
优点:
平铺所有需要填写的信息,适合内容项较少、内容项无法按照相关性分组的表单
缺点:
使用场景:
当需要完成一个简单快速的任务,输入少量信息即可完成创建

优点:
用于复杂任务时,拆解任务进行编排,适当的任务分割,可以降低用户出错率
缺点:
使用场景:
适用于大型、复杂任务

优点:
减少不必要(非重要)的输入项,能适当的减轻用户认知负担
缺点:
使用场景:
特殊场景下使用

那么用一条完整的链路来表达就是:

了解完表单的结构关系知晓利弊后,那么应用在我们实际的场景中表达就是如图所示:
封装密度高且信息密度低

△ 图中案例,仅做示例说明
将一个复杂的任务表单,进行封装后,看起来任务量是不是也变少了?操作起来也不是很复杂了?
小结:
分析了解表单的结构关系,判断表单,寻找共性的内容,将他们封装为一个卡片,也可以封装成一个组。主要的目的就是减少用户认知负担,提升操作/使用效率。
关于使用何种布局方式的判断,应从信息的复杂度和关联性两个维度去梳理。根据信息的复杂度和相关性模型,选用相应的信息呈现方式,选用合理的布局方案来承载详情页的内容。
1. 信息的复杂度和相关性模型

△ 来源:Ant Design;来源链接: https://ant.design/docs/spec/research-form-cn
2. 区隔方式
根据各个信息之间的相关性,判断各个信息模块之间的亲密度,通常情况下,相关性强的内容尽量靠近,相关性弱的的内容尽量拉开层次。

△ 来源:Ant Design;来源链接: https://ant.design/docs/spec/detail-page-cn
3. 注意事项
文章来源:优设 作者:交互思维铺子
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
费茨定律由心理学家 Paul Fitts 提出,用来预测从任意一点到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。举例来说,你伸手去拿桌子上的咖啡杯,开始你的手臂迅速地往杯子位置移动,接着你会放慢速度直至找到杯子把手,这个杯子把手的大小与你“抓住”它有着一定的关系。

如上图所示,如果光标现在在任易地点想要去点击目标 target,最短路径一定是 D,最短路径上容错的最长路径是 D+W,只要水平上移动超过了 D+W 你就点不到了,而这个点击动作所耗的时间是一个常数加上一个以 D 为正比 W 为反比的函数的和。
让我们来看下面这个例子:图中右侧的红色方块代表目标,虚线代表从起点至目标的移动轨迹,其范围是用户到达目标前微调以弥补误差的区域,在右方有一个较大的目标,因为面积很大所以用户从任意点快速点击都会很容易,在目标上停下来之前不需要做太精细的调整。

相反,如果把右边红色方块缩小,用户快速点击目标会困难得多,需要做一系列精细的调整动作。

但如果同样大小的目标距离很近的话,因为到达目标范围所需的初始动作很小,所以准确点击它的难度也会小很多。距离越近, 初始动作因为幅度太大而超出目标区域的风险就越小。

在页面中,大而近的目标区域意味着用户不需要做太精细的调整就可以轻易的到达目标。比如页面中的大按钮。

夸克浏览器的搜索栏就放在离手最近的屏幕底部区域,相比常见顶部搜索栏更方便操作,效率更快。

在设计注册、登录界面的时候,通常将「注册」和「登录」放到一起,不仅可以在视觉上增强用户对他们相关性的认知,还可以减少在他们之间的距离 。

△ 设计图来自网络 侵删
费茨定律鼓励减少距离,增加目标大小以提升用户效率,但反过来亦适用,比如 iPhone 关机,不使用按钮点击,而采用滑动操作,这样虽然降低了用户操作效率,但增加用户操作时间,以起到警示用户谨慎避免误操作的目的,所以“取消”按钮放在底部方便点击的地方。

App 弹窗经常把“关闭”按钮放在卡片的右上角离手远的地方,还有开屏广告,广告商希望用户花尽量多的时间停留在广告内容上,这时候广告主会把“跳过”按钮放在难以点击的右上角,以降低用户的误触机率提高转化。
按钮越大越容易点击,在移动设备上通常增加按钮点击热区范围以便用户不必精准地点击目标也能操作成功,但是可点击对象大小尺寸要合理不要过分的大;
让相关的内容更靠近彼此,在视觉上增强用户对它们相关性的认知,不过也不能过分靠近,会造成点击压力;
将按钮放置在离开始点较近的地方,比如屏幕底部易操作区域;
屏幕的边角很适合放置像菜单栏和按钮这样的元素,因为在屏幕边缘和角落位置时它们是“无限可选中”的,可以大胆操作而无需“微调”;
定律的反向使用可以适用一些特殊场景,比如想达到某种目的而降低按钮被点击的可能。
文章来源:优设 作者:印迹拾光
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在工作中,我们会经常与产品经理对接需求、理解需求,站在交互设计师角度,我想分享如何分析需求,如何解决正确的问题。

这里的需求指业务需求,即现状无法满足需要,从而为达到某种目标而制定的。需求主体未必只有用户,也可能是企业、产品、运营、技术。
需求可以大致分类两大类,内部需求和外部需求。

内部需求即由企业内部发起的,基于企业、产品本身商业(产品、运营)、体验(设计、技术)等层面的诉求而提出的。
产品的需求:由产品侧发起,最为常见,通常基于对产品发展目标、商业目标、竞品动向、行业变化等层面考虑的需求。
运营的需求:由运营侧发起,通常基于运营活动、玩法等层面考虑的需求。
设计的需求:由设计侧发起,通常基于对体验、视觉等层面考虑的需求。
技术的需求:由技术侧发起,通常基于对产品技术体验、性能优化等层面考虑的需求。
领导的需求:由公司上层发起,一般与产品经理发起的需求类似,但有时也可能临时想法。
···
外部需求即所有在企业以外发起的,基于对企业产品的诉求、要求得不到满足而提出的。
用户需求:主要来自 C 端产品,用户对于产品的反馈,或企业对用户的调研而得出的需求。
客户需求:主要来自 B 端产品,客户对于产品功能、性能等层面考虑的需求。
政策需求:主要来自相关政策法规,通常基于对产品合规性、用户隐私权限等层面进行规范要求而整改的需求。
···
以上列举的是常见的需求类型,可以发现需求类型其实是多样的,设计师对于需求类型的鉴别也需要有一定的认知。
在互联网公司中,常见的职能角色主要有:产品经理、交互设计(主要分布在中型、大型互联网公司)、UI 设计、研发、测试。但除了产品经理之外,设计师对于需求分析的了解也有很大的必要性。
上面提到,产品是需求的主要发起者,所以理所应当有很大一部分工作量就是需求分析。设计师的工作,最常见的就是对接需求,然后将需求转化为设计。而这个流程中的关键点,就是作为交互、UI 设计师,应该如何正确的分析需求。
有人说,分析需求不是产品经理的事情吗?交互设计师只要会画框架框架不就行了?如果这么想,那是还没有对“分析需求”本身有足够清晰的认知。
如果从用户体验五要素的层面对需求分析进行划分,可以发现:
战略层告诉我们“什么是产品目标、用户需求”
范围层告诉我们“什么方式、内容、功能可以满足需求”
结构层告诉我们“如何分布这些满足需求的内容、功能“
框架层告诉我们”如何设计这些满足需求的界面框架、信息呈现”
表现层告诉我们“如何设计符合产品定位、风格、需求特征的最终展示外观”

产品经理的需求分析:侧重于从商业维度考虑产品目标,考虑用户的需求是什么,以及用什么样的东西去满足用户需求。
设计师的需求分析:更侧重于基于对产品需求的正确理解,从用户、商业的层面考虑,并采用合适的设计形式来实现。
在体量较小的公司,产品经理会肩负需求分析、交互设计等工作。而在体量较大或者更重视用户体验的公司,设计师则可以更加聚焦于如何权衡商业与用户体验。
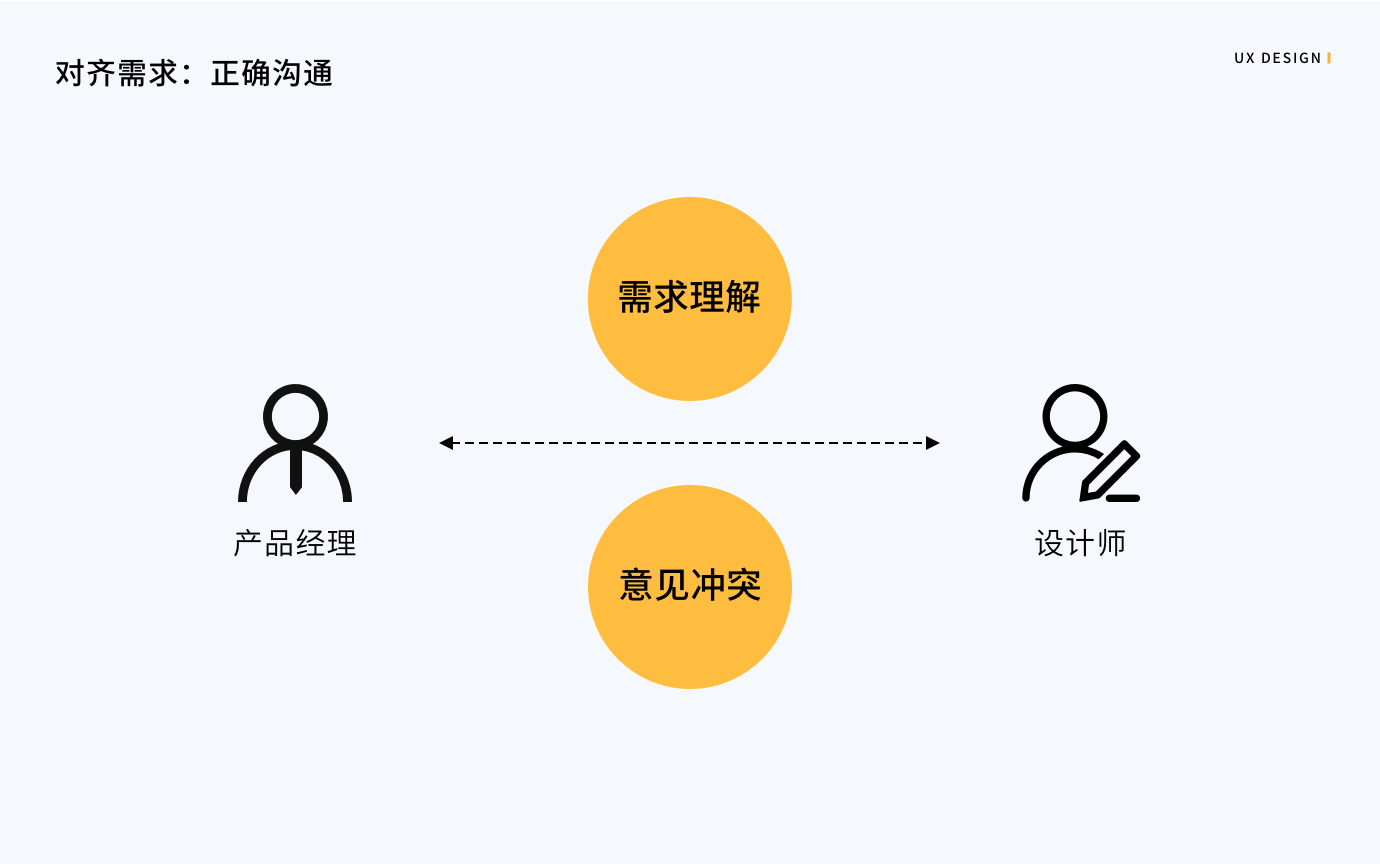
这时,摆在产品经理与设计师面前的会有 2 道鸿沟:

产品经理是设计师最常见的需求对接者,基本上是产品经理发起需求,设计师执行。这个过程是先后关系,大部分情况下也是单向传递的。
当产品经理比较强势时,即使设计师对需求有疑问,也只能当成意见补充,而是否接受很大程度上是产品经理决定。这里面的沟通很关键,因为这条鸿沟决定着设计师是否能够正确理解需求背后的本质,理解本质需求就是跨越这条鸿沟的桥梁。
正确的沟通姿势是理解需求的第一步,而这一步基本定义了整个交互、UI 的设计走向,需求目标会影响设计师的思考方式,当没有将需求目标透彻理解时,会使思考方式严重受限,比如产品需求是让设计一个弹窗,设计师就原原本本的设计一个弹窗,而不去思考为什么要设计这个弹窗。
我们该如何正确理解需求?

产品输出需求文档的时候,大多会输出初步的交互框架想法或者视觉设计建议,但在需求沟通时,最关键的一点是关注本质需求,避免一开始就陷进具体的需求细节。这里并非说产品提供的方案不好,事实上,有时交互方案与产品提供的方案一致,这是不可避免的,当目标相对清晰的时候,不需要为了特地设计而设计。
但是,如果沟通需求时,过于关注细节,容易导致看不清需求的本质。所以,当与产品经理沟通时,可以多问问为什么要做这个需求,是为了达到什么目标,满足什么需求,然后从交互体验、创意性等角度出发,思考更好的交互方案。
无论是内部需求还是外部需求,一般都会汇总到产品经理,再由产品经理与设计侧以及其他职能同事对接。需求来源多样,特别是用户需求,我们都知道用户表达或反馈的需求未必是用户的真实需求,所以在沟通时,应该甄别哪些需求不合理。设计师有用户体验的立场,站在不同立场上,往往可以发现不同的问题,将问题在需求阶段暴露出来,避免执行过程反复调整。
产品经理与设计师职能不同,所以立场、关注点都会有差别。
首先,我们需要接受产品经理与设计师的意见是一定会产生冲突的,所以不要觉得为什么与产品经理怎么总是意见不合。
其次,站在双方的共同目标都是让产品变得更好的角度,我并不认为意见冲突是不好的,相反,这是在前期基于双方不同立场对于需求本身合理性的充分讨论,达到双方都认同的意见,然后共同将产品做好。
如何跨过产品经理与设计师意见冲突的鸿沟?

要看清这个问题,需要回归到产品经理与设计师立场的差异上,设计师习惯性的会站在用户体验的角度上思考问题,也往往需要为体验负责,而产品经理需要考虑更多产品策略方面的问题,有业务的 KPI。
在沟通需求时,双方意见不合主要是关注的目标不一致。这时,设计师不该只从体验好与不好、这么做好不好看的角度出发思考问题,而是需要基于用户体验并在理解商业目标的基础上进行沟通。作为设计师,不能盲目接受需求,更不能盲目拒绝需求。
不同企业的产品流程会有一些差异,但大部分是产品需求过了几轮评审之后,流转到设计。此时就算设计师对需求有不同意见且产品也同意调整,在某些情况下也可能造成项目延期的风险。
如果条件允许,设计师可以提前介入到需求评审阶段,即在需求评审初期可以表达设计侧对需求的看法,而需求评审可以充分进行需求讨论。此外,某些产品需求(比如要求较多的设计创意发散)可能会强依赖于设计、动画等职能角色参与,提前介入可以在需求前期有充分表达设计观点的机会。
5W1H 分析法也叫六何分析法,是一种思考方法,也是工作方法。可以帮助我们避免只关注某个细节或者具体的需求方案,而是从顶层开始思考的方式。

大部分人都听过这个方法,但是日常工作中不太知道应该如何使用,个人理解,这个方法在很小的需求方面不太适合。但是在处理比较中型/大型的需求、设计师对需求本身疑惑时、甚至与产品经理意见分歧时,有很大的用处。
需求的背景是什么,产品在当前遇到了什么问题,比如数据差、体验反馈差等。
想要达到什么目标,是商业需求还是用户需求?
产品所在行业的竞品情况如何,市场趋势如何?
需求的内容是什么,基于需求的背景、目标,产品即将做什么事情?注意不能局限于做某个具体形态的事情,可以尝试描述这件事情如何满足需求。
什么场景出现这个需求?
需求的最终产物会在什么场景/页面/模块出现?
什么时间节点出现这个需求?
需求的最终产物会在什么时间节点出现?
产品的用户是谁?这个“谁”不是只某个个体,而是产品的某类典型群体。
用户需求是什么?用户遇到了什问题?可以将用户需求枚举出来,但是需要注意用户需求不一定等于产品需求。
需求所要做的这件事情,实现方式是怎么样的?
有没有其他可能的方式可以更好的实现这件事情?
思考产品提出的需求建议方案,与需求目标是否一致。设计师理解并同意以上拆分的结论,那就证明需求本身层面是没有异议的,接下来就是需求实现层面的问题了,此时设计师的工作,就是思考是否还存在更好的实现方式能够满足这个需求。如果以上问题不够明确,那么可能需求本身可能有值得商榷的部分。
以需求目标为导向,是判断方案是否可行的最直接方法。这种沟通方式,可以帮助设计师与产品经理构建相同目标、场景等变量信息,帮助产品经理与设计师对齐设计目标,减少后续方案返工的情况。我们通过梳理这些信息,尽管未必能够马上思考出方案,但是能够初步判断哪些方案可能不太合适。
以上是对于 5W1H 的基本拆解,下面我会尝试举一个虚拟例子进行解释。
某天,产品经理提了一个需求:
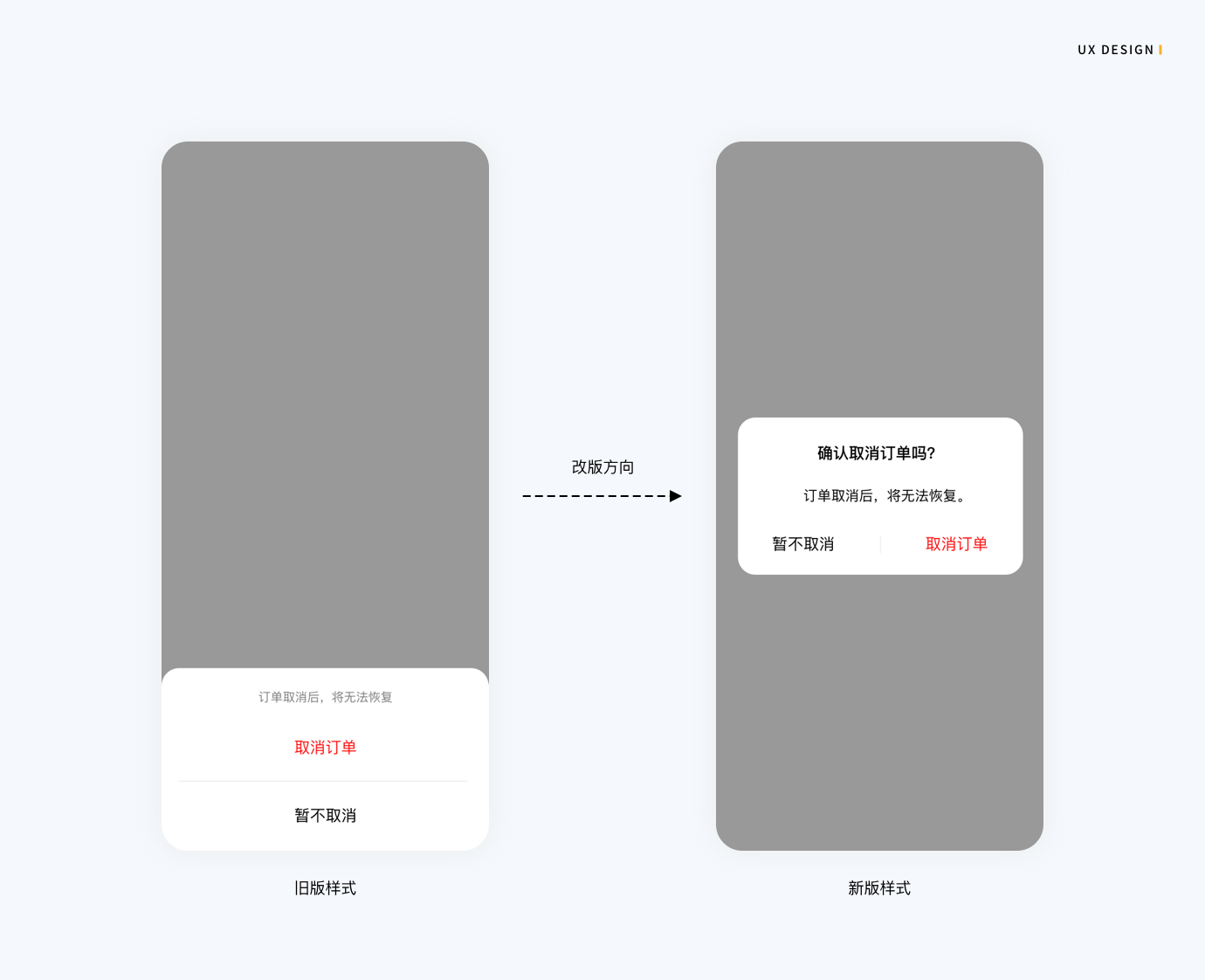
需求内容:
优化用户取消订单的挽留弹窗。线上的样式是底部弹窗,但是底部弹窗容易点击“取消订单”按钮,且文字提示不够清晰。初步方案是将弹窗样式改成居中弹窗,对于用户提醒层面会更加明显,如下图:

你觉得很奇怪,把弹窗从底部改为居中样式,尽管提示更明显了,但是真的能够降低用户的取消率吗?实际上,你甚至不清楚这个弹窗对于用户是否有帮助,也不清楚是否能解决需求的问题。你可能会思考,假如你是用户,会因为这个弹窗就不取消订单吗?
很多产品都会设计页面退出时的挽留弹窗,常见的如“确定退出页面吗? 退出/取消”,但这经常是一种为了做而做的挽留弹窗。对于这种弹窗,是否可能不仅不能带来目标效果,反而容易引起用户的反感。
我们在分析需求时,可以尝试简单拆解一下这个需求:
需求的背景:行业内,用户下单之后都有取消订单的操作,本平台的订单取消率处于行业中的平均水平,基于对产品的优化,希望可以降低订单的取消率。
通过某种方式,降低订单取消率。目前比较合适的方式是优化取消订单的挽留弹窗。
我的订单页,目前其他场景无法取消订单,所以场景比较明确。
用户已经下单(已支付/未支付)之后,点击【取消订单】按钮后触发挽留弹窗。
目标用户:已经下单的用户。
用户需求:枚举用户遇到的问题,如:点错了、忘记支付密码、不想买了、收货地址填错了、其他原因…
初步想法:把底部挽留弹窗改成居中挽留弹窗。
其他想法:是否还有其他方式降低取消率?
你会发现,这个需求其实是可以被拆解的。在这个需求里,你会发现,尽管原因(Why)很清晰,但是用户(Who)是推导出来的结论方法(How)是有些问题的。当从用户角度出发 ,仅仅一个居中挽留弹窗是无法解决用户需求的。
这里需要警惕一个点,即设计“挽留弹窗”这件事情,先不管最终产物是不是一个弹窗的形式,但是不能一开始就陷入“我要设计一个弹窗”的思维,可以先思考下,我需要通过什么方式降低用户的取消率?
但是我们如何发现潜在的更优方案呢?
可以尝试多几个问号:用户为什么会取消订单?设计挽留弹窗,是否就真的对降低取消率?设计挽留弹窗,能否解决用户在这个场景遇到的问题?是否可能不用挽留弹窗降低取消率?
通过上面用户需求列举,你可能会发现部分取消订单原因,是不需要用户取消了订单才能解决的,比如“地址填错了”,并且这部分用户在本平台订单取消率中占了一大部分。
这时需求的解决方式,可能变成:
· 通过向用户提供修改收货地址的入口降低订单取消率。此时弹窗的动机不再是为了“阻挡”用户,而是推测用户操作意图,帮助用户解决问题。相比于单纯的阻挡弹窗,这种处理方式的好处是:通过找到并解决部分操作的根本原因,以减少负向操作,帮助平台更好分析用户取消订单的原因以改善产品体验;

· 如果填错地址的用户占了订单取消率的很高比重,是否可能尝试优化下单流程?比如将让用户更明确感知订单地址,避免用户选错地址。从而通过优化本质的问题,减少用户取消订单的比例,也减少弹窗出现的频次。
最后你会发现,设计出来的方案可能会以弹窗作为表现形式,也可能通过优化下单流程降低取消率。这个方法主要是将需求梳理清楚,让我们明确这个需求的来龙去脉,减少遗漏的问题。
2005年,英国设计协会(the British Design Council)首次提出这种双发散—聚焦设计模式,被称作双钻设计模式(double-diamond design process model)。英国设计协会将设计过程分为四个步骤:“发现”和“定义”,确认正确问题的发散和聚焦阶段;然后是“构思”和“交付”,制定正确方案的发散和聚焦阶段。”

迄今为止,我们其实可以看到许多设计方法,这些方法可以让我们避免从初始问题直接思考解决方案,避免因为忽视真正的、根本的问题而设计价值不大的设计方案。双钻设计模式,与上面的 5W1H 分析法都是属于设计分析方法,也同样可以帮助我们如何分析需求、拆解需求、解决正确的问题。
设计师在需求分析过程中,要明确需求是某种方案,但未必是最终结果。尽管从效率层面看起来像是在倒退,因为明明产品经理已经提供了方案,而设计师还要重新思考。但实际上,这种思考方式,恰恰可以避免局限于某种职能视角思考问题。
1、设计师会先质疑问题,接着扩大问题的范围,思考问题之下隐藏的根本原因,接着聚焦于其中某一个问题的描述。
2、在思考解决方案阶段,会先扩展可能的方案,再进行一次发散思考。最后,将这一切重归于某个合适的方案。
拿到问题——发散——聚焦——发散——聚焦,看起来像是两颗并列的钻石,所以称作双钻模型。
对现状进行深入研究。包括了解用户特征、产品当前状况、用户如何使用产品以及用户对产品的态度、竞品现状等,此时我们不会将聚焦于某一个问题,而是穷举尽可能多的潜在问题。
确定关键问题。这一阶段,我们关注的焦点是:用户当前最关注、最需要解决的问题是哪些,需要根据团队的资源状况作出取舍,聚焦到核心问题上。
寻找潜在的解决方案。在方案发散阶段,我们不需要过多考虑技术的可实现性。
把上阶段所有潜在的解决方案,逐个进行分析验证,选择出最适合的一个或多个方案。 我认为在这个阶段,设计师可以尽可能地发散想法,但是就绝大多数国内企业、产品现状而言,很难将多种想法一一尝试,因为开发成本、项目时间等问题,可能导致投入产出比不高的情况,所以设计师应该提升对好方案的判断能力。
我们该如何使用双钻设计模式,同样在此我会举一个虚拟例子进行解释。
你们是内容资讯类产品,某天,你接到一个需求:
需求内容:
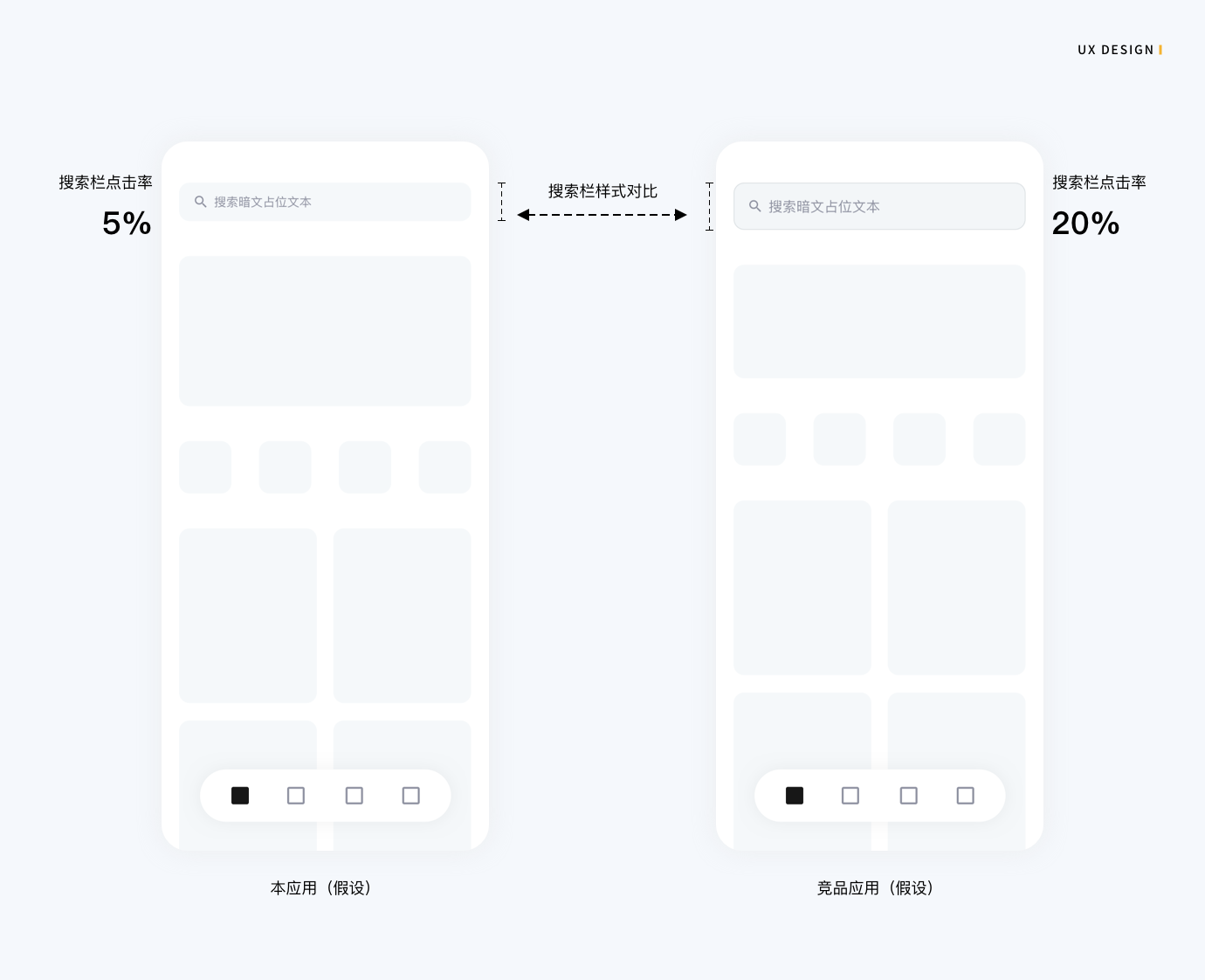
优化某应用 App 首页搜索栏,包括将搜索栏高度加高、设计颜色更加明显,以提升搜索栏的点击率。
需求背景:
对比了同行业竞品,发现竞品的搜索栏点击率比我们高了20%。我们的搜索栏点击率为 5%,而竞品为 20%。同时,通过对比发现,竞品搜索栏高度更高,搜索栏颜色更加明显,除此之外,页面其他信息区别不大。

初步分析:
这个需求问题很明确,就是我们搜索栏点击率比竞品低。但这个问题归因真的全因搜索栏高度、设计样式的影响吗?
其实未必是这个原因,搜索栏的点击行为本身更倾向于目的性点击,也就是说有相对明确的目的去点击,而目前高度虽然不高,但是足够明确。




通过双钻模型“发散——聚焦”的分析和验证,我们发现最终解决方案不仅仅是最初的方案,这四个阶段不是孤立存在的,而是彼此联系。当然这种举例是为了更加便于理解,实际项目中一定会遇到很多问题是很复杂且很难顺利解决的。但是这种设计模式帮助我们减少用局限性的眼光进行设计,发现正确的问题,发现正确的解决方案。
有人这么解释:以事物的结构为思考对象,来引导思维、表达和解决问题的一种思考方法,逻辑框架像金字塔结构,以上统下,归纳总结。

我理解中的结构化思维,是灵活可变的。比如上述提到的的 5W1H ,就是结构化思维的一种,因为这里体现的是一种结构,并非必须 5W+1H ,在合适场景也可以演变成 5W+2H 等。
当我们面对一个需求时,我们是如何进行分析的?出了方案应该如何和其他人描述?如何判断方案的合理性?
一种人看了需求,了解需求概况,然后开始找参考找灵感,找到相同页面类型的,然后看看有没有什么可以借鉴(抄)的,开始发散思考表现和形式,提出的方案不清楚优劣性。这是不是像许多人平时思考需求、思考问题的方式?
而使用结构化思维的分析方式是:
一、仔细推敲需求产生的原因、背景,而不是单纯只看需求,然后结合需求得出初步的改进目标。
二、分析需求的相关用户群体。不同产品的相关用户群体不一致,比如电商产品相关用户群体是普通用户、商家;网约车相相关用户群体是用户和司机;B 端产品相关用户群体有客户(负责购买)和用户(负责使用)
三、结构化的分析竞品,而不是单纯找灵感。如看竞品是如何做的,而看竞品如何做并不是为了单纯只看表象,也会从不同维度进行分析:竞品为什么这么做,结果是什么?如果竞品做得不如我们,他们的不足之处在哪里?竞品这么做对我们有没有参考意义?分析竞品有助于我们通过别人的方案,帮助我们更清晰地分析目标的意义。围绕目标,再发散思维,此时的方案会比第一种人更加紧密围绕需求和目标,而不是单凭感觉去发散。我们提出的方案,相对而言也会更加具备理论、数据、分析的支撑。
四、分析方案的意义,方案对产品本身、对团队等方面是否有更多的意义。举个例子,你做的方案是否考虑到团队其他成员的复用性?是否考虑到对当前业务的数据变化以及后续维护?更甚于,对自己的意义,是否能从中学习更多内在方法?
五、···
一个需求可以拆解成多个点进行解析。比如:产品问题+产品目标+产品定位+竞品分析+相关用户群体+体验地图+ ... + 需求类别特性(不唯一)。但是,并非每个需求都需要把产品定位、体验地图拿出来遛一遍,这样子就变成了生搬硬套,我们需要根据具体需求思考不同的分析点。
我们在需求分析中,最常用到的是以下几种,当然还有一些其他的拆分点,根据不同产品类型,分析的结构也不一致。
问题:我们产品当前遇到什么问题?
目标:针对当前的问题,我们期望达到什么目标?
竞品分析:竞品分析几乎做需求前必做的,关键在于参考其他产品的设计思路,以及别人能够做到什么样的程度。基于目标,侧重于从交互、UI 的设计层面进行分析、类比。
相关用户群体:最基础的当然是普通用户,此外根据不同产品或者不同功能类型有:商家(电商类)、UP 主(B 站等)、CP(内容提供商)、司机(网约车类)等,甚至同一产品不同功能模块需要考虑的相关用户群体也不同。
需求类别特性:基于不同需求的相关内容而言的,这种变量会更聚焦于某需求的具体内容,但是一个具体需求是可以被拆分成多种维度,比如信息维度、框架维度、设计风格维度。假如你在做一个搜索的需求,分析的变量就是搜索操作类型、搜索推荐方式、搜索结果呈现规则等。假如你在做一个信息流的需求,分析的变量就是信息推荐规则、信息卡片呈现方式等。
结构性思维,无论是在沟通、处理分析问题上,对我们都有很大的帮助。在设计中,我们可以通过这种思考方式,避免让方案过于发散而不聚焦,更好地判断方案对于业务、团队、自身的意义,以达到清楚方案的优劣性的目的。
1、本文介绍了设计师在项目中如何更好的沟通需求的方法,当然除了上述的方法之外,还有更多方法可以帮助我们解决问题,但我认为本质上是学会如何用全局的眼光看待需求,避免局限于具体解决方案。
2、在实际项目中,我们会遇到多种类型的需求,特别是遇到较大的需求时,运用合适的分析方法特别重要,这能够很有指导性的帮助我们有意识、有节奏的看待需求。
3、避免为了使用某种方法论而强行使用,需要根据不同的需求场景使用不同的方法。
4、作为设计师,很关键的一点是判断什么需求是真实需求、什么需求是伪需求,这在需求沟通、需求分析中会形成较大差异。当然这并非一朝一夕可以提升的,需要通过不断学习对用户行为及体验的理解、对商业的理解才能提升。
蓝蓝 http://www.lanlanwork.com