

微信已经十岁了,如今很多人会用微信作为人与人之间的联系方式,“加个微信”也成了一种社交方式;微信这十年不断地创新,开发出越来越多的功能,从社交聊天工具到现在的视频号以及直播;本文是2021年微信公开课中张小龙的演讲内容,我们一起来了解一下。

2021年微信公开课,如约而至。
今年有些特别,他在视频号上开了直播,和更多人线上见——“我觉得直播特别简单,我都做了好几场。”
微信十年了。张小龙回顾了当初做微信的初心——“出发点很简单,想做一款产品给自己用。”
他也感谢了微信平台上的每一位创作者,因为有他们,微信才能有今天的活力。
张小龙在视频号里,讲了视频号。当初为什么想做视频号,视频号的意义是什么,视频号的推荐机制是怎么考量的,视频号有哪些新的可能等等。
除了视频号,他还强忍着想剧透的心,提前透露了即将到来的微信新版本。微信表情的新玩法、可以更新你的微信状态变成你个人“活”的名片、下拉有更多惊喜……
究竟有哪些惊喜,欢迎往下拉:
各位朋友,晚上好!
谢谢来到公开课现场的朋友们,让我感受到这是一个面对面的交流,而不是一个人面对屏幕的直播。
2020,对很多人来说都是很不容易的一年,包括我们的公开课,也改为线上进行了;虽然在几年前的一次公开课上,我说公开课应该线上开就好了,效率最高,但没有想到今天是因为疫情的原因被迫做到了。
去年这个时候我们也没有想到,这次我们已经通过视频号来进行直播了。

因为疫情,很多公司的年会都改线上了,所以这个时候,我的同事们正在努力给视频号直播加一个能力,就是只有白名单的人才能进入直播间的企业内直播,希望能给需要线上开年会的企业一些帮助吧。
回头看十年前,当时的想法只是,希望有一个适合自己的通讯工具来用。
于是就开始了微信的第一版。但当时绝对没有想到,十年后的微信会是现在这个样子;对此,我自己感觉特别幸运,我想我一定是那个被上帝选中的人,因为光靠个人努力是做不到这一点的。
我分享一组数据吧,到今天,每天——
如微信支付,它就像你以前的钱包一样,已经变成了生活常用品;而微信,也真的成为了“一个生活方式”。
今天是公开课,应该有很多的创作者参与,所以,也在这里感谢微信平台的每一个创作者,公众号的、小程序的、视频号的创作者;因为你们的创作,让微信的生态充满活力。
大家知道视频号今年的变化特别大。这里也想分享一下视频号的一些想法。
可能在2017年吧,我跟公众号的团队说,我们现在公众号只适合少数人写长文章,但是大部分人写不了文章;我们应该在朋友圈下面加一个“非朋友圈”,只能发短文或者照片视频。
但后来就不了了之了,确实是很大的工程,因为帐号体系可能都完全不同了,就完全是个新的比公众号还复杂的系统。
随着时间的推移,视频化表达其实越来越成为普通人的习惯。
来看几个数据,最近5年,用户每天发送的视频消息数量上升33倍,朋友圈视频发表数上升10倍;这时候,我们再思考短内容的时候,就会想,不应该基于短文字来做,而是应该基于视频化内容来做了。
视频化表达应该是下一个十年的内容领域的一个主题,虽然我们并不清楚,文字还是视频才代表了人类文明的进步,但从个人表达,以及消费程度来说,时代正在往视频化表达方向发展。
于是在2019年,我们组织了一个特别小的小团队,开始了视频号的开发;我们也没有问公司要什么资源专门去做,甚至没有在公司开会立项,就自己悄悄做了;我觉得这很微信风格啊,基本上微信做东西,都是成立小团队开始做起,而不是大规模的兵团作战。
并且我说,我们要做,就一定要做成、做大。
这并不是公司给的任务,因为完成任务是枯燥无味的,并且会因此动作变形,应该说是我们要给自己一些挑战性的目标,不然工作会显得很无聊。
视频号是一个人人都可创作的短内容平台。
所以它是公开领域的内容平台,就不能基于微信号来创作了。
因此遇到的第一个问题是,需要有一种新的ID(身份)。
长期以来,微信的最大价值是每个人的微信ID,比如微信支付能很顺畅,因为钱包跟着个人ID走,这是非常自然的,就像你现在只拿身份证也能取钱一样;但这个ID是通讯和社交领域的,因此是私密的。
因此,微信的用户并不能公开对非好友说话,即便评论了,别人也无法联系你,这对于社交领域当然没有问题;但对于公开领域,需要新的身份;而在一个产品里,承担两个身份,其实是很有挑战的。
而这个新的ID,还必须特别方便,不至于在各个场景里遇到身份的冲突,所以处理得不好,双ID会让系统变得非常复杂;比如你评论,就需要选择用哪个ID来评论。
但是这个ID的意义又特别大,一旦走出这一步,意味着微信不再局限于社交领域,而是进入到公开信息领域。
因此视频号的意义,与其说是视频,不如说是“号”,因为有了一个公开的号,意味着每个人都有了一个公开发声的身份。
比如,直播,在视频号里做得很顺利;在视频号之前,我们是没法做直播的,最多做到群内直播,那还是属于群通信的范畴;但有了视频号这个ID,每个人可以迅速开通自己的直播。这里,ID才是基石,它可以承载视频内容,可以承载直播,可以承载小程序等。
我记得当时有个方案是,每个进视频号的人要创建一个视频号ID,用这个ID来浏览和评论内容。我说不对,浏览者应该是微信身份,而不应该强迫每个人开一个新的身份才能看和评论。
幸好当时选择了这样一条路径,不然就没有后来的社交推荐体系了。其实产品的迭代是由无数这样的选择组成的。
ID还有一个重要的意义是针对机构的。
大家知道PC时代每个机构都有一个官方网站,其实微信一直在寻找PC时代的“官方网站”的替代物;做公众号的时候,我们希望公众号就是一个机构比如企业的官网。做小程序的时候,我们希望小程序就是官网。
现在,我们希望视频号是每个机构的官网。这是合理的,官网是需要进化的。所以未来视频号会承接一个机构的很多服务内容,并不局限于视频;比如一个企业的服务,可以通过小程序的方式,展示在视频号下面。
所以我开玩笑说,如果有一天我们在每一个广告牌下面,都能看到广告主的视频号的二维码,那就说明视频号做成了想要的官网了。
第一个版本其实只是搭建了这样一个ID体系。和公众号的很类似,但是比公众号的门槛低很多,普通微信用户可以立即开通它。
内容表现上,只是一个简单的信息流,混合了关注的,朋友匿名点赞的,和系统推荐的内容在里面。
但这样的效果并不好。因为是灰度,量不大,因此也吸引不到大量的创作者来贡献内容,因此推荐的内容也一般般。
但即使如此,我们还是希望推荐的质量能够好起来。我们组建了三个做推荐算法的团队,每个团队十几个工程师。希望各自用不同方法去找到推荐的最优解。
应该说我们在算法领域沉淀应该还是很深的,搜一搜背后是个几百工程师的搜索技术团队,同时我们自己研发的语音识别和机器翻译,都是国内的一流水准。
对了,外界一直有人说我们的语音识别用的是第三方的技术,其实我们从未用过第三方的,一直都是我们自己研发的。现在微信里面的语音识别每天翻译的语音条目在五亿条以上。
虽然搜索团队有很强的算法技术人员,但是,我还是把他们从搜索团队抽调出来进入到视频号团队来工作。因为闭环的小团队才能迅速迭代。
推荐团队很努力,但头几个月的滚动特别困难,似乎陷入了死结,就是内容不好看就没有浏览量,就导致没有人贡献内容,所以推荐系统也推不出好内容,然后继续没有好的内容看。
5月份的时候,我们做了视频号最重大的一个改变。
因为经过几个月的灰度,表明在现有的内容下,基于机器推荐是走不通的。对比朋友点赞的内容,虽然当时朋友点赞还是匿名的,和机器推荐的内容来对比,我发现,机器推荐的远不如人工(或者说朋友)推荐的精彩。既然这样,就应该以实名点赞的社交推荐为主,机器推荐为辅。
当时我给的理由是,我们所看的书,大部分是因为周围有人推荐而去看,而不是网上书店推荐的书。你少看几个机器推荐的内容不会觉得可惜,但错过了朋友们都在看的内容会觉得可惜。这是视频号能借助社交推荐起来的理由。
于是五月份开始了变更最频繁的两周,几乎每两天就要更新一个版本。然后发布了基于朋友点赞的新的灰度版本,终于看到了上扬的数据,用户的留存非常高。
所以6月视频号的用户到了一个量级。数字其实不重要,但对于一个内容形态的产品来说,一定量级的用户意味着解决了生死问题,即流量的循环起来了。
这是一种典型的微信style的产品方法,即通过产品而非运营的方法,找到事情的撬动点,通过产品能力让事情运转起来。
有这个用户基数说明生存下来了,这时候就可以开始做基础功能的完善了,比如直播能力等。没有过生死线的话,做再多功能也是白搭。
在这里,是社交推荐发挥了作用,当时机器推荐的占比非常小,留存也非常低,我们也差点就放弃了机器推荐。但是,并不是说机器推荐没有用,而是要在内容丰富的情况下才能发挥作用。
插一个小故事,6月份的时候,那时社交推荐的新版还在开发吧,我在黑板上写下一个断言:未来有一天,视频的播放量,关注,好友推荐,机器推荐的消耗比例,应该是1:2:10。即,一个人应该平均看10个关注的视频,20个朋友赞的视频,100个系统推荐的视频这样的比例。
当时是这么解释的:
内容分两种,一种是你需要花脑力去理解的知识性信息,是学习;一种是不需要花脑力的思维舒适区的消费类的信息,是娱乐。
朋友赞是朋友强迫你去获取你未必感兴趣的知识性信息,属于学习类的;机器推荐,是系统投其所好而让你很舒服的浏览你喜欢的消费性信息,属于娱乐类的。关注里面两种信息都有。
因为关注的东西你已经知道大概会是什么了,反而不会太有吸引力,因此是1。朋友赞虽然看起来累,但是不能错过,所以是2。而系统推荐,符合懒人原则,是大多数人都更容易消费且获得舒适感的信息,所以是10。但是我们现在的大盘数据,并不是这个比例。现在朋友赞产生的整体vv,是机器推荐的2倍。
于是我让数据同事统计了一下,只拿有关注的用户来看。有关注的用户目前极少,属于活跃用户,所以代表了未来活跃用户的行为。
前几天的数据是,有关注的用户,人均在三个tab产生的vv,差不多是1:2:9。
拿到这个结果时我非常吃惊。它只是一种粗略的估计,并不是说预测特别准确,而是说我们做东西的习惯是,如果这样做,应该先推理出来一个结果,然后用数据去验证,才能检验方向是不是对的。
我估计未来这个9还会变得更大。因为这是和内容丰富度相关的。
说到这里,可能会有人说当机器推荐这个9变得越来越大,不是不符合用完即走吗。用完即走跟时间长短无关,跟效率有关。
我们从来不会关注用户在微信里停留的时长,那不是我们的目标。当用户想要看内容的时候,不管是文章还是视频,如果他花了很多时间看,只能说明微信里面有很多值得看的内容,而不是要刻意去消耗他的时间。
过程中还解决了另一个问题,即究竟什么是视频的问题。
说到视频,大家会想到手机相册里面的视频文件。就像朋友圈,只能上传相册的视频。我们也确实是通过这个方式,来希望朋友圈里的视频更多的是用户自己拍摄的视频。
但视频文件其实是会消失的。
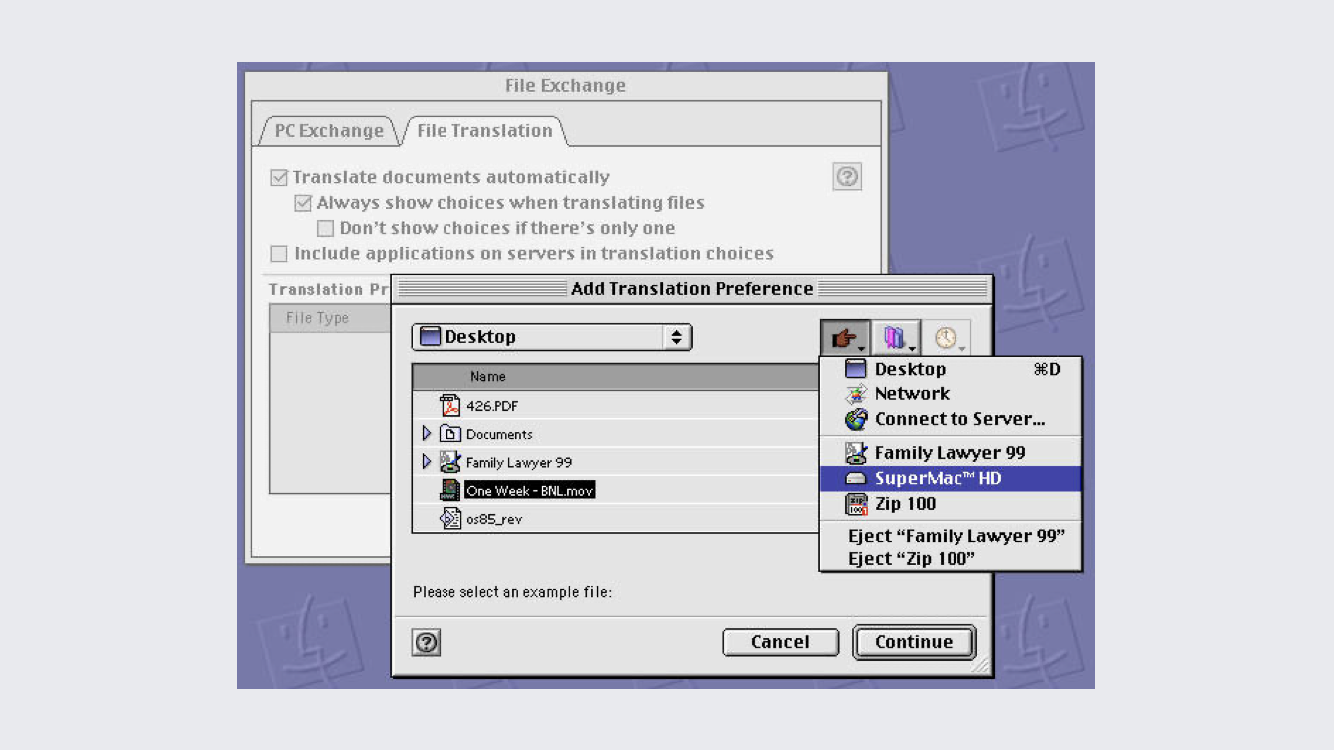
从Windows转到苹果手机的用户,都会遇到一个问题,以前的文件和文件夹去哪里了。在iOS里,没有了文件的概念。文件被各个应用自己定义了。这是把文件应用化了,即文件不能脱离应用而存在,一旦脱离了,就是没有意义无法解释的数据。
这是一种很好的观念。
原始视频只是数据,它没法关联到其他信息,如创作者,观众数,评论等。它还需要存在本地,数据丢了就丢了。
因此未来的视频应该是一种结构化数据。它存在云端,有所有的创作者信息,有观众的互动信息,能够很方便的分享。
文字和视频等内容,存在的价值在于有人看到,也就是分享。而分享,如果还需要copy整个原始数据,是很落后的。分享应该只是一个链接的传递。
这会让我反思,朋友圈里面上传视频,以后会一直用这种原始方式吗?
所以在6月的时候,我们需要把视频号内容分享到朋友圈来,遇到一个问题,它应该长得像一个链接呢,还是像一个本地视频呢?其实是归类,它应该归类到文章链接,还是一个视频文件。
我的答案是,云端化的结构化的视频,才是视频,本地的视频文件,反而是裸数据,是应该被淘汰的。所以你看到的朋友圈里的视频号的视频,和现在的本地视频的展现没什么区别。
在这里,视频号是结构化的视频内容的载体。我相信以后微信里面流通的视频,越来越多的会以视频号视频的形式存在,而不是视频文件的方式。这种变化,其实在公众号体系里体现过一次。公众号是一个文章的载体。
它让文章因为分享而变得有价值。并且,公众号定义了文章的展现形式,是所有的用户在阅读不同的文章时,能以一种相对一致的体验来阅读和互动。在我看来,这是对网页时代阅读体验的一次大的体验提升。
不管是文章还是视频,他们存在的价值在于被人看到,或者说被分享。显然,文章和视频需要一个载体来传播。
如果你能理解公众号对于文章分享的价值,那么,可以用同样的思路去理解视频号对于视频分享的价值。
载体的含义还体现在,我们自己不做内容,也不会去买内容。我们不关注具体的内容是什么。我们只做内容的承载和传递。
我们也遇到了超过一分钟视频的问题。自然而然地,大家会认为长视频和短视频是两种东西,因此应该设计成两种不同的内容对象。
中间有个版本确实是视频号有专门的长视频这一栏的,甚至长视频和短视频的评论点赞还是分开的。
但如果仔细思考,在微信号体系里,是不应该做这种区分的。长短视频的区别只是消费的场景不一样。短视频适合碎片时间的连续消费,而长视频适合有一大段时间来看。
对视频号来说,简化这个问题的方法,是把一分钟以内的视频是为短视频,一分钟以上的视频的开头一分钟视为这个视频的摘要或简介。我把它称为封面。这样的话,视频号不区分长视频短视频,但是又能兼容短视频的体验。
关于长视频,我希望视频号逐渐积累越来越多的长视频,成为长视频的云端仓库。
将来有一天,也许我们会提供一个检索或推荐入口,这样用户可以找到丰富的长视频内容。
这个其实也是未来非常有想象力的。
视频号的初衷是让人人都能很容易通过视频化的方式去公开表达内容。但做产品的人都知道,让用户去发表内容去表达是最困难的。
现阶段我们也并没有做到让很多人在视频号去发表自己的日常。但我们有个举措,让我们能看到希望。
我们上线了将自己的视频号内容关联到自己的微信名片的功能。我们发现结果比预料的要好很多,到现在已经有非常多人在名片展示了自己的视频号内容,并且还在持续增长。这是个很好的趋势。
这里有一个很有意思的话题,有的时候大家会觉得微信做东西特别保守。其实并不是保守,而是说很多东西是不对或不应该做的。
举个例子,我们可以把视频号的内容挂在名片上,我们以前为什么不做一个类似这样的展示自己的一些精选的照片和视频的功能?
我们内部讨论过好多次,因为很多人朋友圈设置了三天可见,越来越多了,我们打开名片有的时候几乎看不到东西。为什么不给他们提供一个可以把一些照片精选放在那里的功能,这样朋友进来至少可以看到一些。
之前我们不愿意做这个功能是因为,一旦这样做了,你可能只是把你历史上最好的照片放到那里,永远就不去修改它了。
这次我们愿意这样做是因为,如果你关联到你的视频号的内容,那它就是活的,因为你会不停地更新你的视频号内容,而不是说我选几个历史上最好的照片作为精美的装饰就永远不变了。
毕竟,视频号希望的是人人都能表达,而不是只有网红和大v的表演。
信息展现形式一直是互联网产品里的最基础部分,也是争议最大的。这里说的是指对信息列表的展现形式。
常见比如有瀑布流,通俗称呼的信息流,以及全屏。他们的区别是一屏里放多少条内容合适。全屏就是一屏只放一条内容。
以我自己的经验来说,我把这些式样的选择总结为一个粗略的规律,就是——
一屏里的内容条数,应当跟命中率成反比。
命中率是指用户可能感兴趣的内容条数的比例。比如10个邮件,只有一个是我想要看的,命中率是10%。
以朋友圈举例,因为你并不是要看每一个朋友发的内容的,所以命中率并不高,如果改为全屏,就是灾难。同时,如果你添加的好友越来越多,命中率还会降低,因此就更不能增加每条内容的显示面积。
如果我们要增大显示面积,就必须提高命中率。但朋友圈的命中率是很难提高的,因为朋友圈的命中率取决于朋友跟你的关系,而非他发的内容,而我们很难知道你对哪个朋友更感兴趣。
而往往关注内容越多的人,命中率就越低。所以公众号改版的时候,其实是一屏里的内容条数变少了,虽然带来了点击次数的减少,但关注多的人还是会抱怨,因为选择的难度增大了。但对于关注少的人,阅读量是上升了,因为只关注了几个号的话,命中率本来就高。后来我们在订阅号的顶部增加了常读号的展示,其实是提升了命中率。
视频号的上半年,平台的内容丰富度不够,命中率是很低的。所以当时半屏式的信息流是合适的,一屏显示超过一项内容,用户有选择的余地。那时候如果直接上全屏,可能死的很快。
到下半年,内容开始丰富了,命中率开始提高了。并且全屏对于单个视频的展现效果当然也会比半屏要好,我们开始灰度的切换到全屏模式。
这里说个有意思的数据。我们把关注和机器推荐灰度切换到全屏,并且和没有灰度全屏的用户来对比观察。发现全屏后,关注tab的人均vv(video view,视频播放量)下降了,推荐tab的上升了。这应该可以推导出来,关注tab的命中率不够高,以至于全屏后带来了轻微的选择困难。
我们在公众号里在给关注的号的内容做排序,以及在视频号里,也会通过算法对关注的内容做排序,也是为了提高命中率。
特别是全屏之后,因为用户的选择余地是零了,更需要算法来做排序。
互联网历史上,个人在公开领域的表达方式一直在演变。
最早的时候,需要你会写HTML来做网页。后来有了博客,博客之后是微博这样的短文字。现在是图片和短视频。
演变的方向是往更能被普通人生产和消费的方向去走的。所以会体现为更短更碎片化。
所以我在想,还有什么内容形态是比短视频更能被更多人接受的。
我觉得直播有这个机会。直播比短视频的生产更容易,是因为拍一段短视频是需要有内容准备的。
而直播,是不需要准备内容的,它就是日常聊天。这是一个非常巨大的差别,直接降低了直播的门槛。这是一种轻松的表达,普通人也能够去生产出来,朋友也更愿意去消费。
虽然直播已经发展了很多年,大家对直播的认知还是带货的领域,这是作为内容形态的方式来思考,就是个人表达的形态方面来思考的。
所以,直播在未来有可能会成为一种很多人在用的个人表达方式。
做一个未来的设想,很久以后,每个人的微信名片应该是活的,意思是,我打开你的名片,如果你刚好戴了一个可以直播的眼镜正在直播,那我就能直接看到你看到的东西。这可能是个人直播的终极形态。
前不久有一场流星雨的直播,有超过100万人观看了,有点超出我们的意料了。因为,我们并没有做任何中心化的流量分发去推它,它自然就吸引了100万人。
在这里,是社交推荐在发生作用,通过朋友圈,群聊等进行了人群的扩散。当然,在视频号和直播的入口里面,我们还是会用机器推荐来给用户推荐适合的直播。
当直播多了以后,除了你的朋友,我们也希望系统能告诉你哪个直播值得你看一下,这是我们的机器推荐有更大的考验。但社交推荐,仍然会是非常重要的传播途径。
其实我们现在还没有直播的入口,下一个版本可能就有了。我们现在有一个附近的直播和人,把它调一下,可能叫直播和附近。
我们也在丰富直播电商的能力,包括直播里可以挂接到第三方的小程序。
春节快到了,我们都习惯了在群里发红包抢红包来拜年了。但其实线下传统的拜年是走家串户面对面的行为。
直播其实更能模拟出线下拜年这种传统方式。
所以我们今年在直播这里也做了一点小小的东西,我们希望今年的春节能够有一些人通过直播的方式来拜年,那就特别好。
很多人会关心平台会给创作者什么样的支持。
如上面提到的,我们更希望做视频的载体,并且让视频号成为个人和机构的官网。平台在这里的角色是连接,而不是做内容。
但和以前的官网不一样的地方在于,微信体系里的官网,内容是能自己流通的。因此你不用太担心做了官网也没有人访问。
我刚刚说到微信里集合了很多产品可能没法尝试的东西,比如说对于信息访问,我们可能会有关注关系可以获得,有搜索,有推荐,有系统推荐和社交传递这样一些方式,所以不用太担心自己的内容在这里没有人会看。
刚开始我们去邀请一些明星进来,明星会说有没有签约费。我们的回答是,我们希望你进来,因为你应该经营自己的粉丝,最终你会实现盈利,但不会平台出面来购买内容。
所以视频号这里,我们没有花一分钱去购买内容。将来也不想这么做。倒不是为了省钱,而是,当我们不花钱买内容的时候,创作者还愿意进来,才说明创作者能靠自己的努力获得回报,才说明我们建立了一个能自行运转起来的生态。
同时,我相信普通人的创作力是巨大的,相反,购买的内容反而不一定能打动人。
微信的历史上,我们一直不强调强运营,也是这个原因。
系统和规则会比运营的效率高太多了。就像我们现在看到微信支付,其实已经覆盖面非常大,但是我们微信支付的人数并不算多,对于支付这样一个需要跟线下接触的行业来说,我们每个行业微信支付里可能就一两个人在负责整个行业。
公众号的那一个slogan照样可以用在视频号上,再小的个体,也有自己的品牌。
其实你现在放在视频号上也是很适用的。
我们也有一些有趣好玩的实验性项目在进行中。
前面提到,做产品其实是个验证想法的过程。
如果你脑袋里突然冒出一个想法,可能很不靠谱,但又似乎有意思。然后继续往深里去想,如果能经过很多次选择,最终能变为实现,就会体会到做产品的乐趣。
我就经常会有一些异想天开的想法。
比如,如果你能拍一下一个人的头像会怎么样,如果你能朝跟你聊天的朋友扔一个炸弹在屏幕上炸开吓他一跳会怎么样,如果你在听一首歌的时候能看到其他听歌的人眼前的画面会怎么样,如果你失眠的时候也能看到其他的失眠的人然后大家一起数羊会怎么样。
甚至,如果给一个画布,每个人上去画一个点,如果有一千万人轮流去每人依次画一个点,到最后会不会形成一个图案?如果在没有组织的情况下,一千万人居然画出来一个图案,那又意味着什么?
所有这些都是很有趣的事情。所以做产品绝不是枯燥无味的。虽然大多数想法都会是行不通的,但有少数的能行得通,就非常好了。
这里,我就简单描述下微信新版本会有的几个功能。
所有的功能在被用户实际验证之前,都不能说一定会受欢迎,但是只要思路的方向没有问题,就可以不断改进。有些功能也会经历灰度,完善了才放出来。所以不要抱以太高的期望。这里分享下这些好玩的功能的思考点。
一个是表情。
表情是表达方式中的一个基本元素。
说到表达方式的基本元素,这让我想起拍一拍。
很多人会不喜欢被拍,还有很多人因为误触而拍错了人很尴尬。但仍然有1.2亿人设置了拍一拍的尾巴,每天几千万人在用拍一拍。
拍一拍也是表达的一种基本元素,并且不同于其他所有方式,它是模拟人类的现实生活中的行为动作,用最简单的一个身体动作来完成了一次信息传递。
有次内部开会我开玩笑说,未来人们的生活会越来越线上化,人们会怀念这种古老的人和人之间的交互方式的。
说回到表情。
人们的表情反映出情绪越来越强烈了。以至于必须经常“裂开”了。
我的想法可能比裂开更暴力。有一天我跟开发同学说,帮我做一个功能,我扔出一个炸弹,对方的屏幕就裂开来。当然,是动画效果的裂开,但要求很逼真。
实现是可以的,但是真的当作一个表情功能的时候,还是会遇到很多坎。
我说寻找基本元素,即这种表情必须是底层基础的,而不是一种特殊的。最终我们做到了。
一个是状态。
现在大家打开一个朋友的微信名片,往往除了名字头像,什么也看不到。朋友圈也很多人设置了时效。
但事情不应该是这样的,每个名片,应该是活生生的才对。名片就是我们线上化生活的自己,它应该反映自己真实的状态。
我们之前尝试用视频动态表达一个人的状态,但视频化表达在这个地方其实挺困难的,因为确实拍个视频让所有的好友看到,这个压力还是挺大的,所以视频动态不算成功,每天大概有100多万的人在发视频动态,我们也会把它升级一下。
升级以后的话,我们希望走到视频的另外一面。
以前我说以前每个人发文字是很困难的,其实有一个前提,发一段让很多人都看的文字是很困难的,其实自己随便说一句话其实并不困难,状态就是随便说一句话这样一个东西。
所以我们会走到视频的另外一面,通过你随便说一句话,随便写几个字来表达自己的状态。
并且,在某一时刻,一定还有其他的人跟你处在同一种状态里,你会希望看到他们。看到在打同一个游戏的人,同一个咖啡吧的人,同一个景点旅游的人等,甚至是,同一种心情的人。
我一直认为,社交的本质是找到同类。
状态,是用来给人看到的,最好还是给同类的人看到。
所以这一次,我们基于简单的文字来组织状态这样一个功能。
我不知道结果会怎么样。对于社交产品,因为它是群体互动来导致结果的,所以很难预料社交功能交给用户群体后的反应。
但是,这样的尝试是应该的。
因为,个人的状态表达的需求没有被满足。哪怕是简单的一句“我今天很郁闷”,你不会发朋友圈,也不会跟朋友专门去说,那么,总需要一个地方可以说的。
还有一个新的尝试是关于听歌的,在座有一位听众跟我聊过怎样看见一首歌,歌不是用来听的,是用来看的。
自从有了网络、移动互联网以后,我感觉是很多人听歌变得少了,只有在开车的时候才会听歌,因为在任何其他时候,你会宁愿去看视频了。
微信其实是一个包含信息种类特别多的一个东西,但我一直不太满意的一点是在微信里面听歌的体验不太好,比如说我其实特别不理解为什么所有播放器都是一个电唱机在那里转,因为电唱机在我读中学的时候,我家里有一个,我还自己去买唱片,但是我想应该大部分用户不会经历过那个时代,那为什么他们要看不认识的物品,一个唱盘在那里转。
我们在听歌的时候应该看见什么?
很多人说我们在听歌的时候不应该看见什么,而是应该听就好了,但我希望听歌的时候能够看到一点东西,因为听歌的时候有一点想象力,我们之所以希望在开车的时候听,是因为你的眼睛能看到很多的东西,让你的想象比平时更活跃了。
如果这些东西,听同一首歌的人往往有很多人,举个例子,你可以想象你在这里听这首歌,另外一个人在另外的场景,还有很多类似的人,如果把他们听歌的眼前画面都连起来的话,总有一些人的画面跟你是非常类似的,他能够打动你的,所以从这个点上出发,我们就把听歌的体验做了一个视觉化的展现。
但这个难度其实特别大,因为技术还没有到那一步,我们的眼球都有一个摄像头实时传到云端,未来迟早会到那一步。
所以目前只能通过别的产品方式才能做到这一步,就是说有一些热心的用户可能会愿意说,我能够把某一首歌变成一个制作得很精美的,类似MV这样一个东西,可以分享给更多的人看到。
我其实一直很不喜欢浮窗,因为它就像狗皮膏药,这也是PC时代大部分网页浏览的体验都不好的一个原因。
为了解决一篇文章要很久才看完,而中途要不断处理微信消息的需要,我们有了浮窗功能。但它并不完美。
很多时候,一篇文章,一个长视频,是要分很多次才看完的,如果每次都要先拖到浮窗,也是很繁琐的。
现在,微信提供了一个尚未看完的内容的列表,方便可以随时找回这些内容继续看完。
尤其是对于长视频,更加需要随时可以切走,然后又能快速找到。
直播也一样需要。
还有一个可以提一下的新的研发中的产品,是团队正在研发的输入法。
我们会经常收到投诉,说刚刚在微信里聊到什么,就在其他app里看到这个东西的广告,是不是微信在出卖我的聊天记录给广告主。其实并不会。
我们从来不会去分析用户的聊天记录,即便因此损失了很多广告收入。
所以当我们的技术团队,就是机器语义理解的团队,说我们自己做输入法可能会做的更好的时候,我当然很赞成。
因为至少,在安全性方面,我们可以做的足够好。
我们的目标不是一下子获取多少用户。
因为输入法是文字表达的入口,并且输入法必然越来越智能,可能出现新的输入形态,所以还是值得投入去做的。
很多人说视频号迭代速度特别快,事实上在微信的头两年,我们都是这个速度,后来有时快有时慢,其实我认为做产品就是应该快的。
我经常说的一句话是,如果一个问题,三天没有想出答案的话,那么三个月也想不出来,因此要么三天内找到解决方法,要么放弃,去寻找新的路径,而不是耗在那里。
孙子兵法说到,行军打仗应该要“其徐如林,其疾如风”,做产品也是这样,要么没有想清楚,那不如什么都不做;如果要做,就要非常快速的迭代。
视频号团队到目前为止也就一两百人,其中还包括了三个算法团队,前后台开发,产品运营等。
这很微信风格。
互联网产品是关于创造力的,而不是拼人数。
如果一个一百人的团队做不出来一个产品,给一千人也照样做不出来,甚至做的更差,因为一千人的内耗太大了。
微信十年,如果非要用两个词来描述微信,我想,一个是连接,一个是简单。
连接是很美的。
因为世界的运行就是靠万事万物的连接而进行的。对产品来说,做连接,意味着做服务的底层设施,因为基于连接可以演变出来的结果是最丰富的。
很多的社交产品可能也做连接,但它止步于人,微信的连接范畴更大,公众号、小程序目标都是连接,连接人和内容、人和服务,包括微信支付也可以认为是一种货币的连接,视频号的目标也是连接。
重心不是在做内容,而是在做底层的连接,这很重要。这也是为什么我们会提“去中心化“,因为连接和中心化是有些排斥的。
再说简单。
我用简单来作为美观,实用,合理,优雅的代名词。
简单是很美的。从一个物理公式到一个日常用品,往往是简单的是更好的。实现同样一个目标,有一千种方法,但只有最简单的方法是最美的。正是因为有一千种方法存在,所以要真正做到简单是很难的。
以前在饭否,看到很多产品越做越复杂,我吐槽说,“一个产品,要加多少功能,才能成为一个垃圾产品啊!” 不是说加功能会让产品不好,而是加了不必要的功能,或者加功能的方式不对。
十年来,微信加了很多功能。
我很庆幸的是,现在的微信,还几乎和十年前的微信一样简单;虽然比十年前多了非常多功能,但这些功能,都已经是用的最简单的办法了,所以增加的复杂度会小。
简单才会好用,特别是一个产品有十亿人在用的时候。
有时候也会想,很多用户其实并不一定很在意产品是否简单,粗制滥造的产品,也可能照样会有很多人用的;但是我们还是会追求简单,因为总有部分人,会认同这种简单背后的美感。
微信虽然是这么大用户量的产品了,并且经历了10年之久了;但我还是希望,它能一直保持自己的风格,一直像一个小而美的产品一样,有自己的灵魂,有自己的审美,有自己的创意,有自己的观念。
而不仅仅是数字的奴隶,这样的话,我和团队,才会为我们的工作而感到骄傲,并且觉得有意义,这是我对微信十年在今天的最后一个总结。
文章来源:人人都是产品经理 作者:纸盒小卡车
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
弹窗作为应用的辅助窗口之一,在B端产品中占据重要作用,很多产品甚至大部分功能都需要在弹窗中完成。有些弹窗会被用来承担复杂的设置、有些弹窗会被频繁调用、有些弹窗需要提供更详细和更结构化的信息,如何处理好弹窗在整个任务流中的交互对UI来说非常重要,因此本文主要探讨B端产品中的弹窗设计和规范。文末会提供可供调研学习的B端网站。
如果你想了解B端系统图标的设计方法,可以浏览上一篇《小白适用:如何快速掌握系统图标的设计方法》,欢迎讨论指正。
不知道你们有没有思考过“对话框”和“弹窗”的区别,我们平常所称呼的“弹窗”主要着眼于动作,意思就是弹出来的窗口,是泛指,在GUI(Graphical User Interface)屏幕中几乎所有弹出来的对象都可以称之为“弹窗”。
在常用的两个前端网页开发组件Ant Design和ElementUI中,没有单独命名为“弹窗”的组件,都是细分在各个功能分类中。比如Ant Design中相关的细分就有警告提示、全局提示、对话框、通知提醒框、气泡确认框等,而ElementUI中则又是不一样的细分法,除了分类方法和命名不一样,归根结底达到的目的是一样的,以上我们都可称之为“弹窗”,当然在工作中用细分的称呼会更专业更明确。
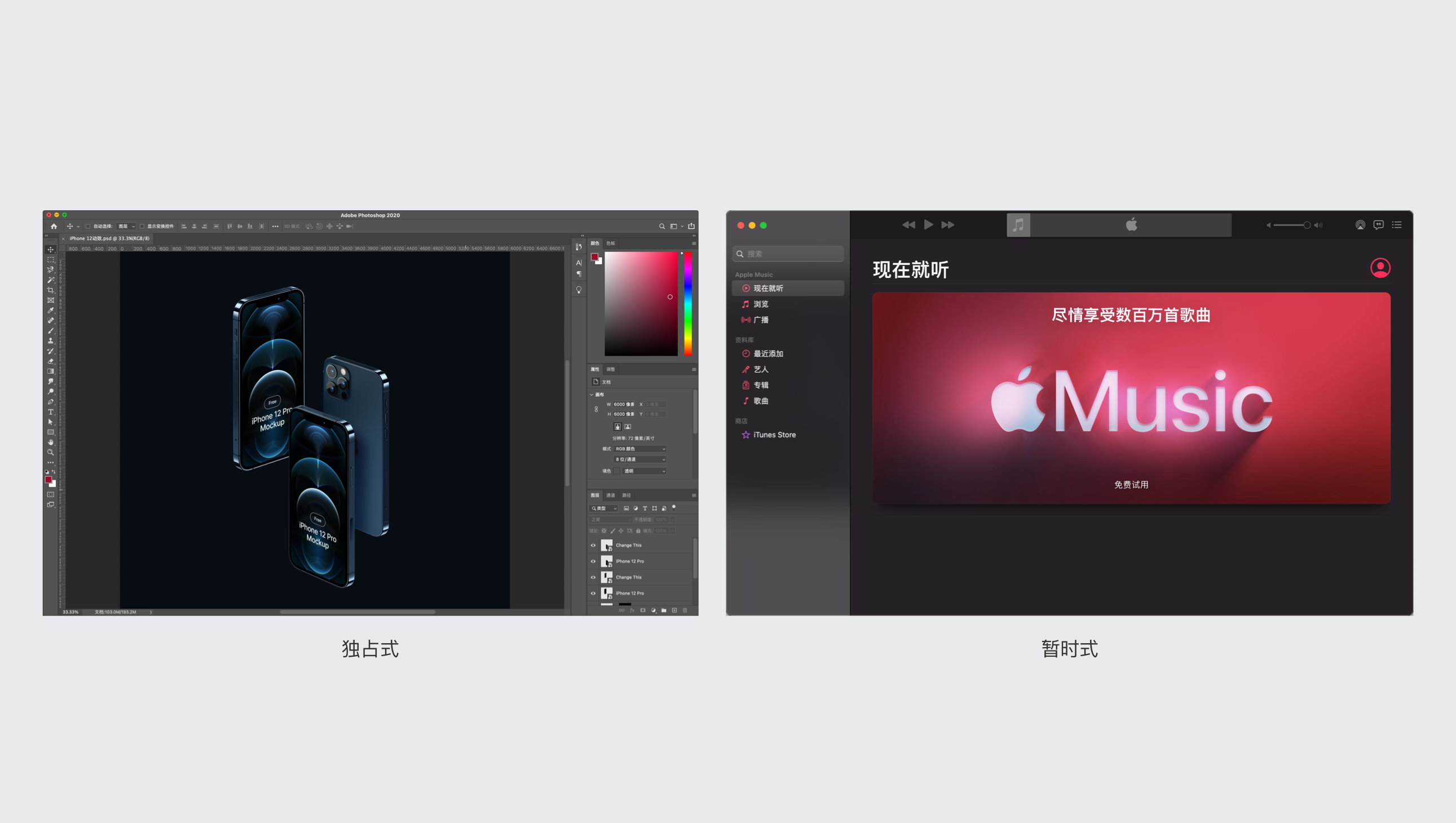
这里的“窗口”对标“对话框”和“弹窗”的概念,窗口是承载应用程序的区域,应用程序的窗口被打开,则表示该应用程序正在运行中。窗口可以移动、可以放大缩小,主要有二种姿态,一种是“独占式”,一种是“暂时式”。顾名思义,“独占式”就是需要占据大部分屏幕的应用,ps、ai的窗口就是“独占式”窗口,而“暂时式”则大部分时间在后台运行,比如音乐播放器、杀毒软件等,只需在必要时打开即可。

一个应用通常由一个主窗口和若干辅助窗口构成,弹窗就是典型的辅助窗口之一。
对话框强调了用户与计算机进行对话的过程,是叠加在应用主窗口上的弹出框,一般在对话中它会给出消息或要求输入。当对话完成后,即可关闭对话框。说人话就是,对话框一般需要用户进行操作,当用户输入或者点击“确认”、“取消”等按钮时,计算机会根据指令进行工作,这是一个人机“对话”的过程,因此称之为“对话框”。

无论在现实中还是界面交互中,我们都不希望对话被打断,所以对话框通常是模态的(下文会解释模态和非模态的定义)。
梳理完三个容易混淆的概念之后,接下来主要从弹窗的二个角度展开讨论:弹窗的分类和应用场景;弹窗的设计细节和技巧。
弹窗可分为两大类型:“模态弹窗”和“非模态弹窗”。
模态弹窗:用户必须给予弹窗反馈,除非点击关闭或者操作完成,否则弹窗会一直在。形式上来说就是给当前页面添加蒙层,使用户将注意力集中在弹窗上。上文提到,无论在现实中还是界面交互中,我们都不希望对话被打断,模态弹窗不会轻易被打断,所以对话框通常也都是模态弹窗。

模态弹窗的常见场景:你打开了一个应用的模态弹窗后没有管它,然后切换到其他应用程序中去,等你忙完回到原来的应用时,那个当初的模态弹窗仍旧在那儿等你。这就是模态弹窗,虽然看起来僵硬死板,但是它的目的和使用范围通常是非常清晰的。
非模态弹窗:不需要给出反馈,不影响用户的其他操作,主要有属性配置弹窗、Tooltips、消息通知、气泡框等类型。
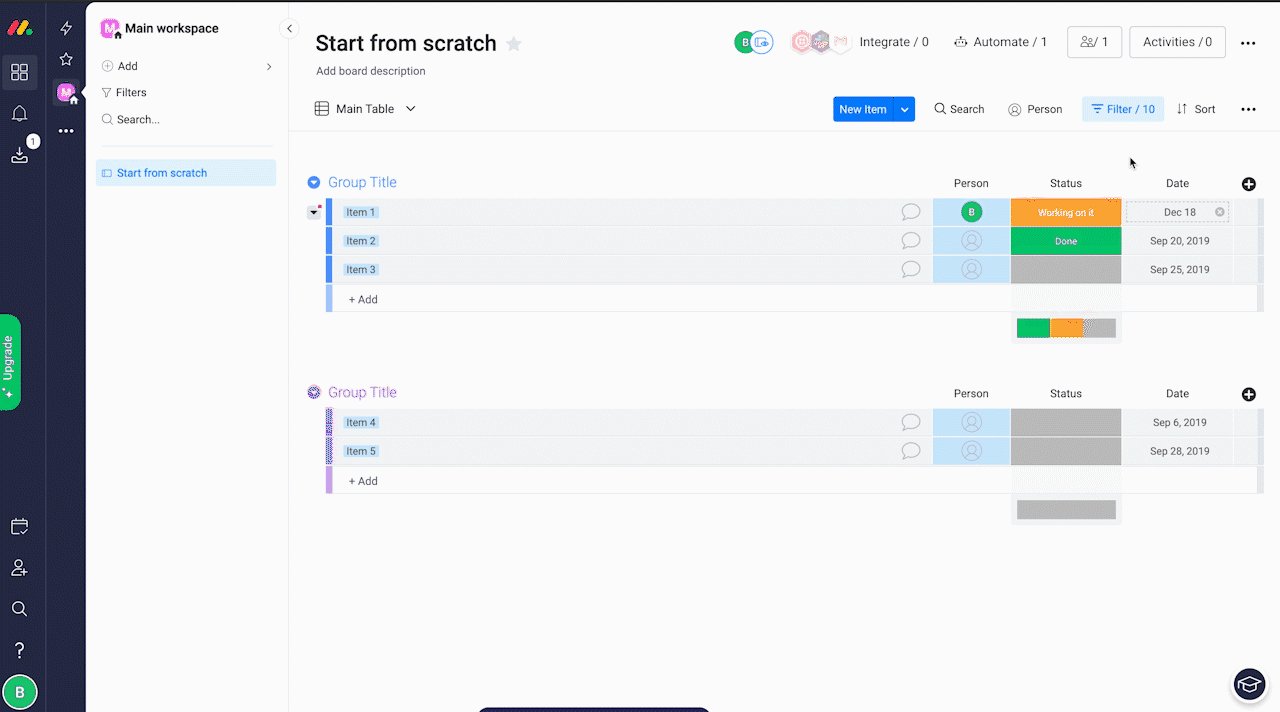
下图红框中就是典型的非模态弹窗,它们可以同时开启且互不影响,不会影响主程序的进程。

非模态弹窗的另一个特点就是:实时生效。点开非模态弹窗的同时仍然可以看见主界面,主界面会根据你的操作实时变化,你可以随心所欲地不断选择、改变、选择、改变,而模态弹窗则无法在你点击其中一个表单的当下立即做出改变。
下图例子就是非模态的属性配置弹窗。

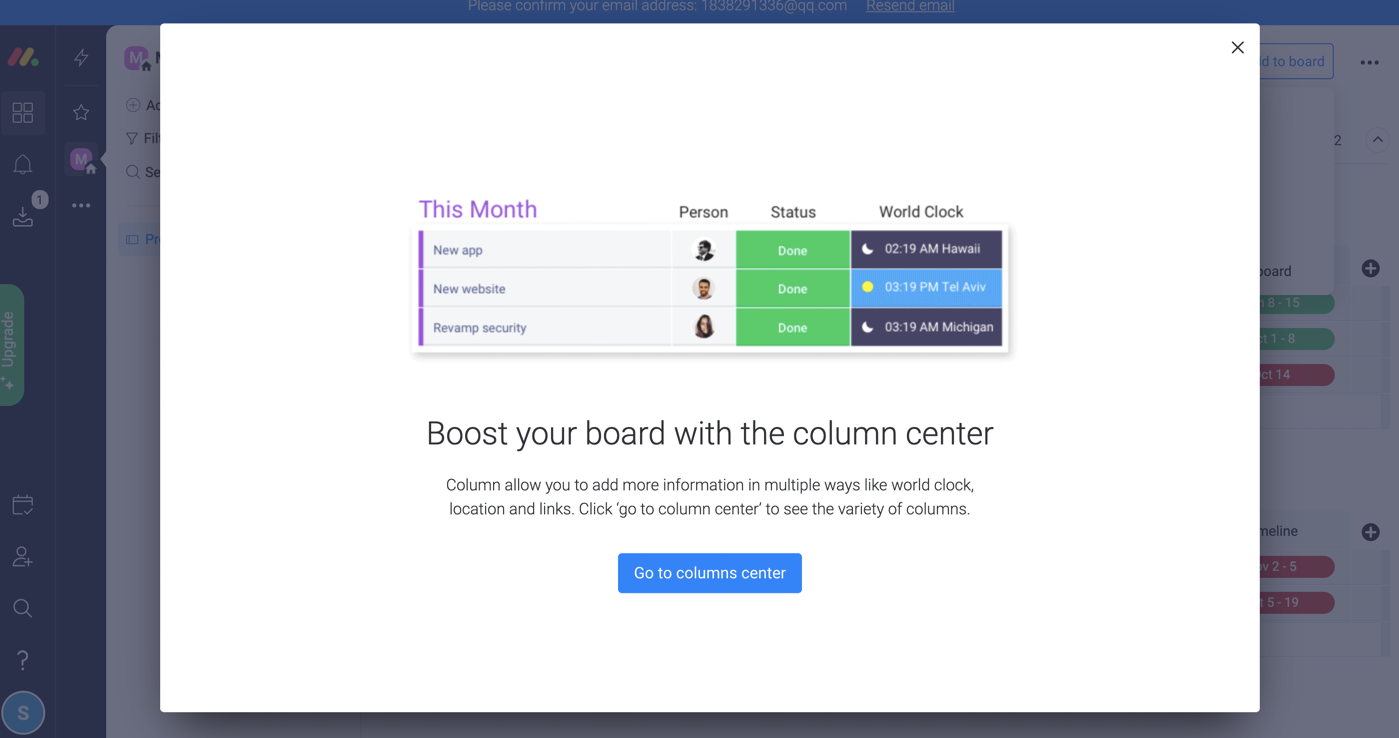
出于营销目的,这类弹窗都会第一时间出现在你面前,直到手动关闭,它的特点就是不用登录也会出现,提高曝光率,便于拉新和转化。

主要是为了将一些重要信息通知给用户,这些信息要么来自一些被触发的事件,要么来自应用开发者的信息,一般在用户登录后第一时间弹出,确保用户不会错过。需要注意的是,在应用的通知中心一般也需要保留这类重要或者高级别的通知,以便用户可以随时查看回顾。

提示类弹窗是由应用程序主动弹出的消息,主要有三种状态:错误、警告、确认。通常是用户进行某项操作后给出的反馈信息,会中断当前工作流,属于阻塞型提示。

以上都属于通知公告类的“模态弹窗”,特点就是一般不需要用户具体操作,用户将其关闭或者点击“确认”等按钮即代表用户已经接收到该消息,弹窗就完成了它的任务。
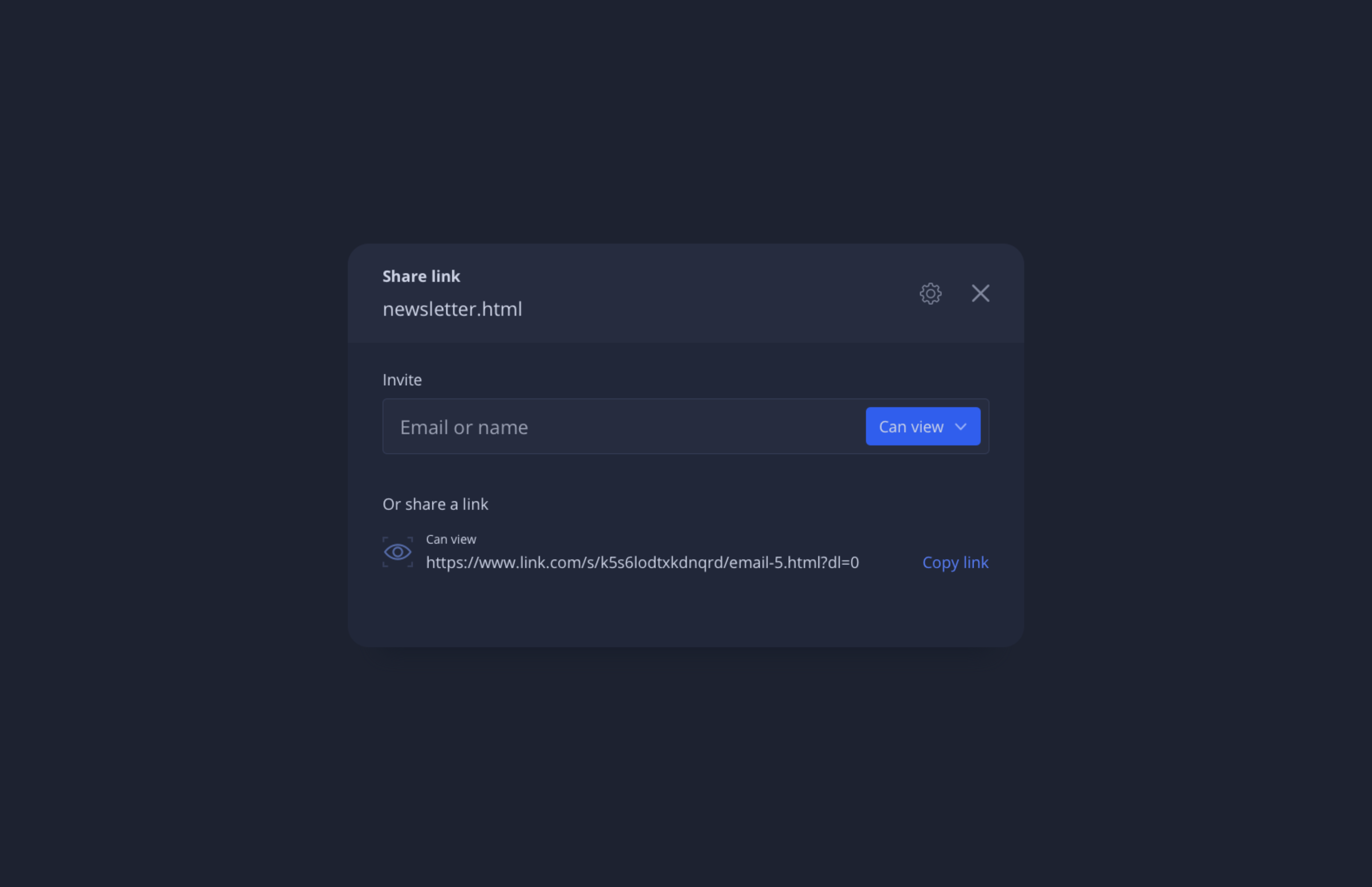
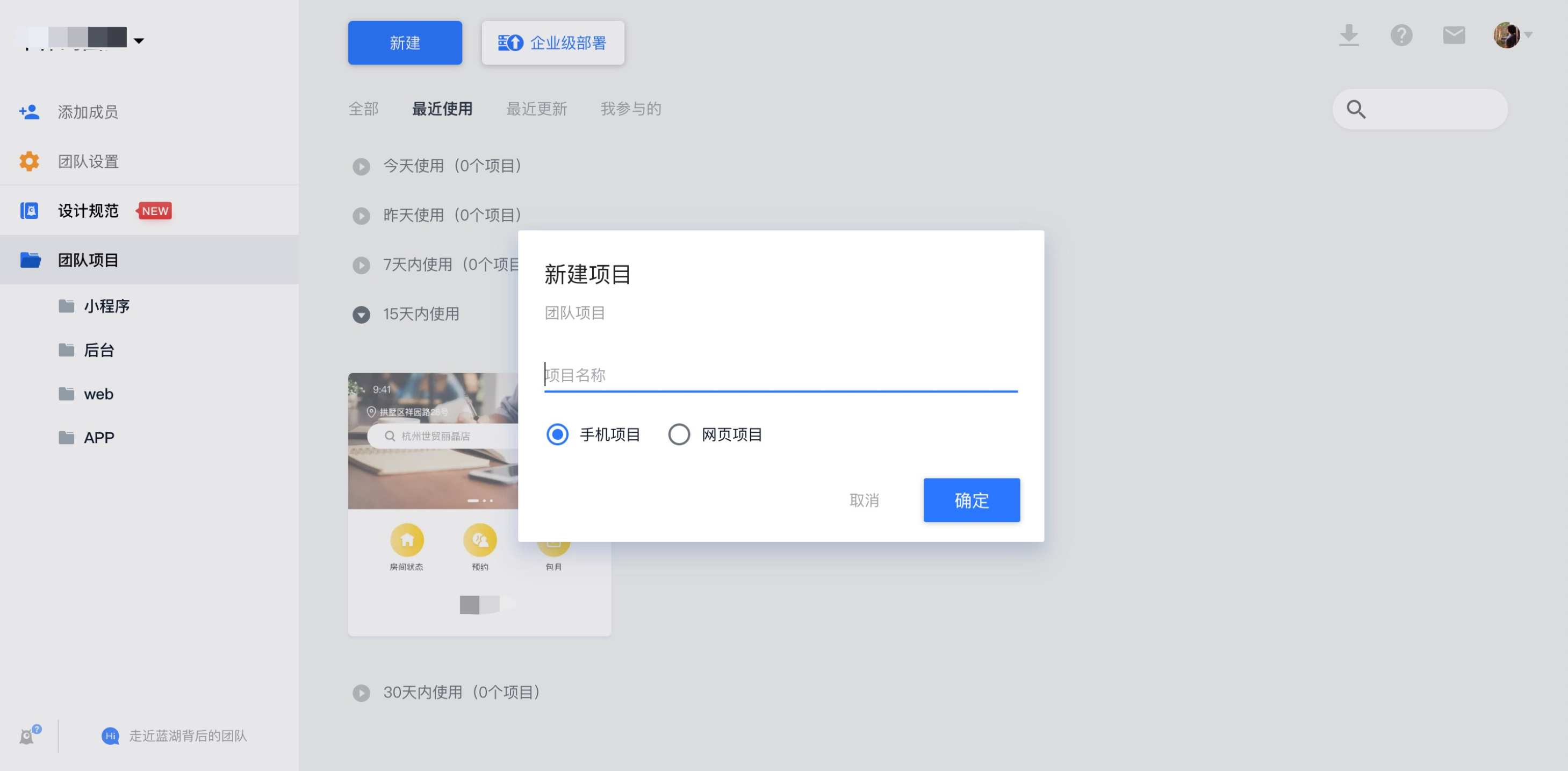
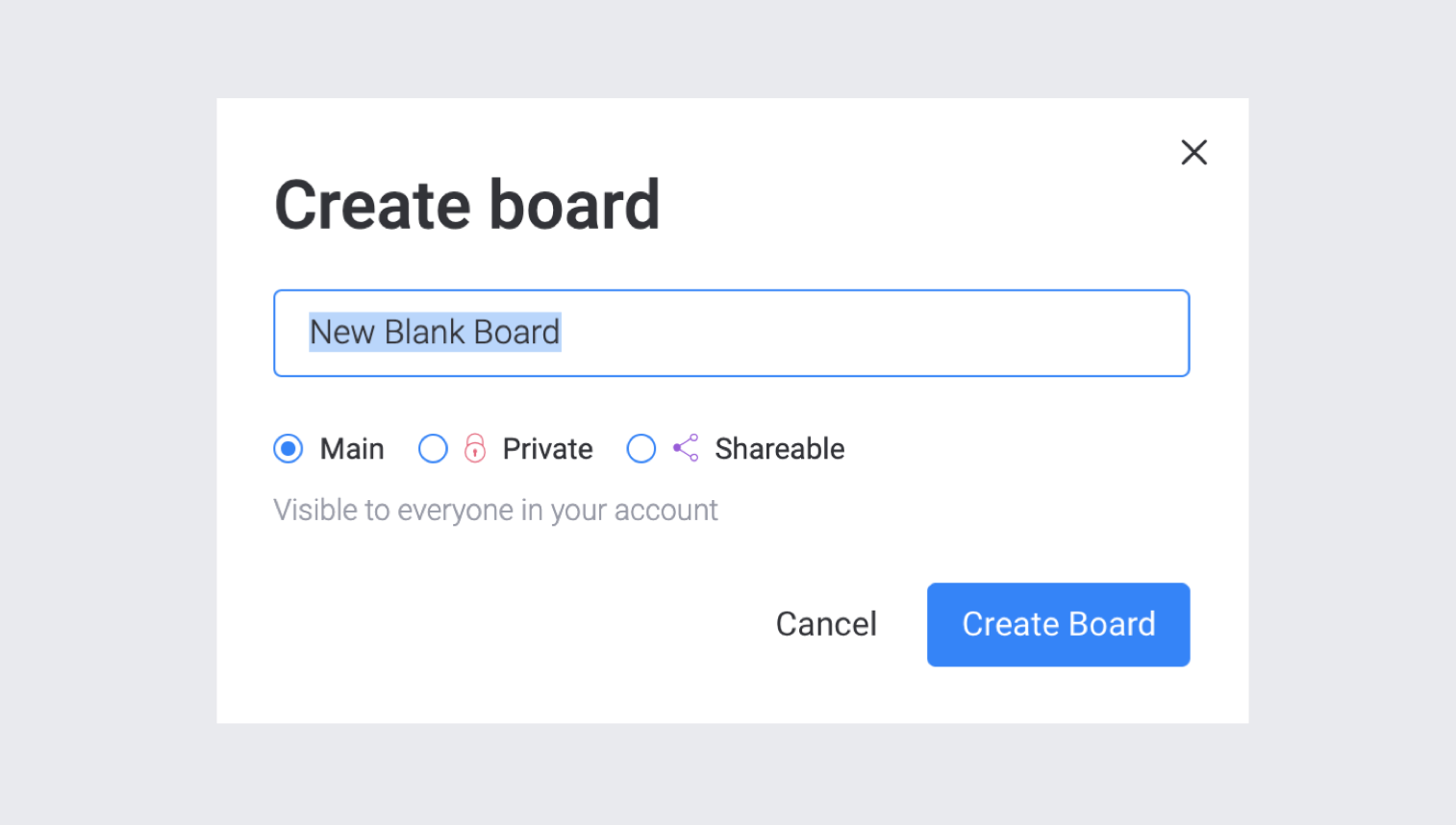
“简单”意义上的弹窗可以理解为只有平铺的表单让你选择或输入,交互清晰明了。比如创建项目、分享链接、更改名称等操作。

有些应用的功能配置中有很多复杂的属性,简单平铺的弹窗无法满足需求,需要分层分类归纳,于是从20世纪90年代开始出现了选项卡/标签页弹窗。它的优点是合理利用了空间,也能让用户更好的理解信息层级。
mac os 8.5系统的弹窗(发布于1998年10月)

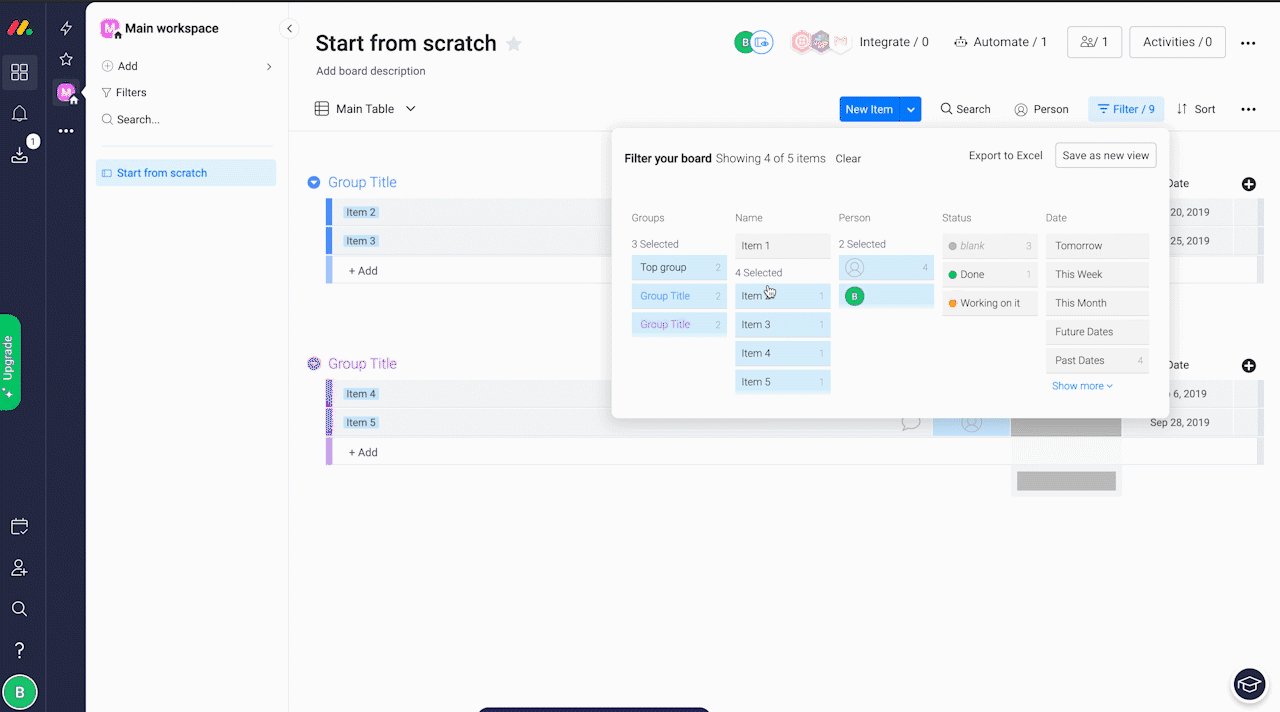
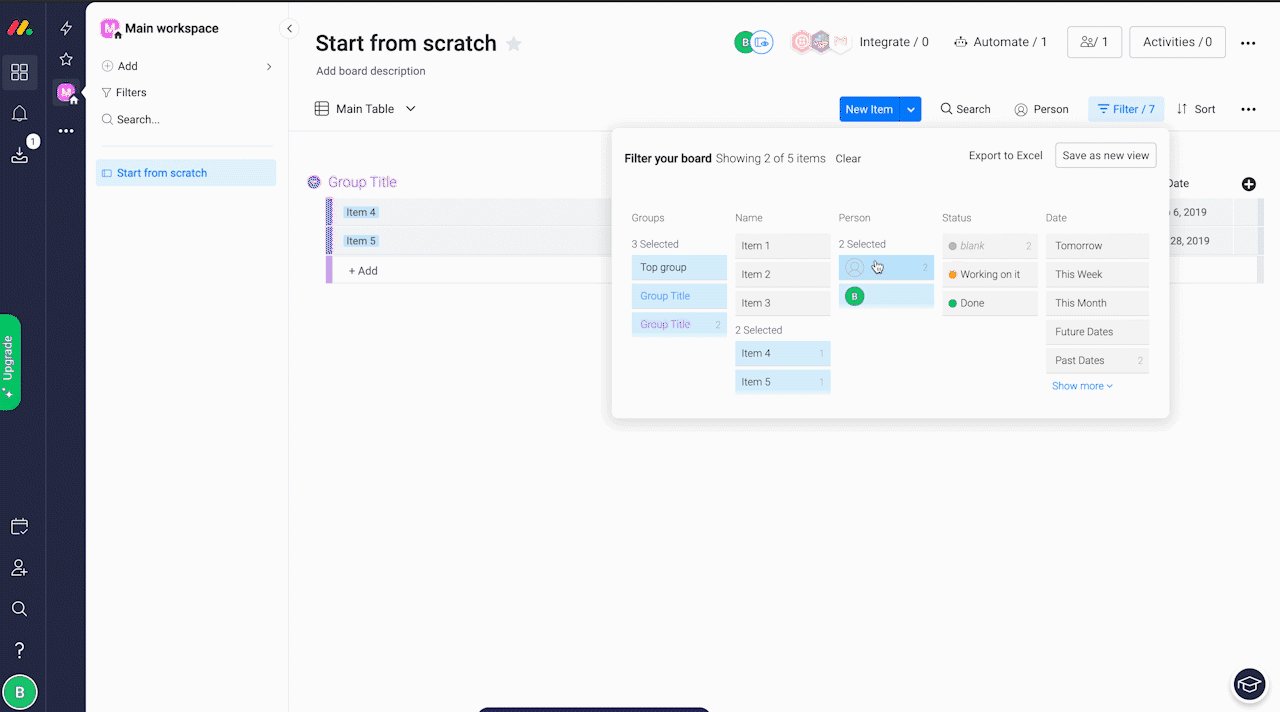
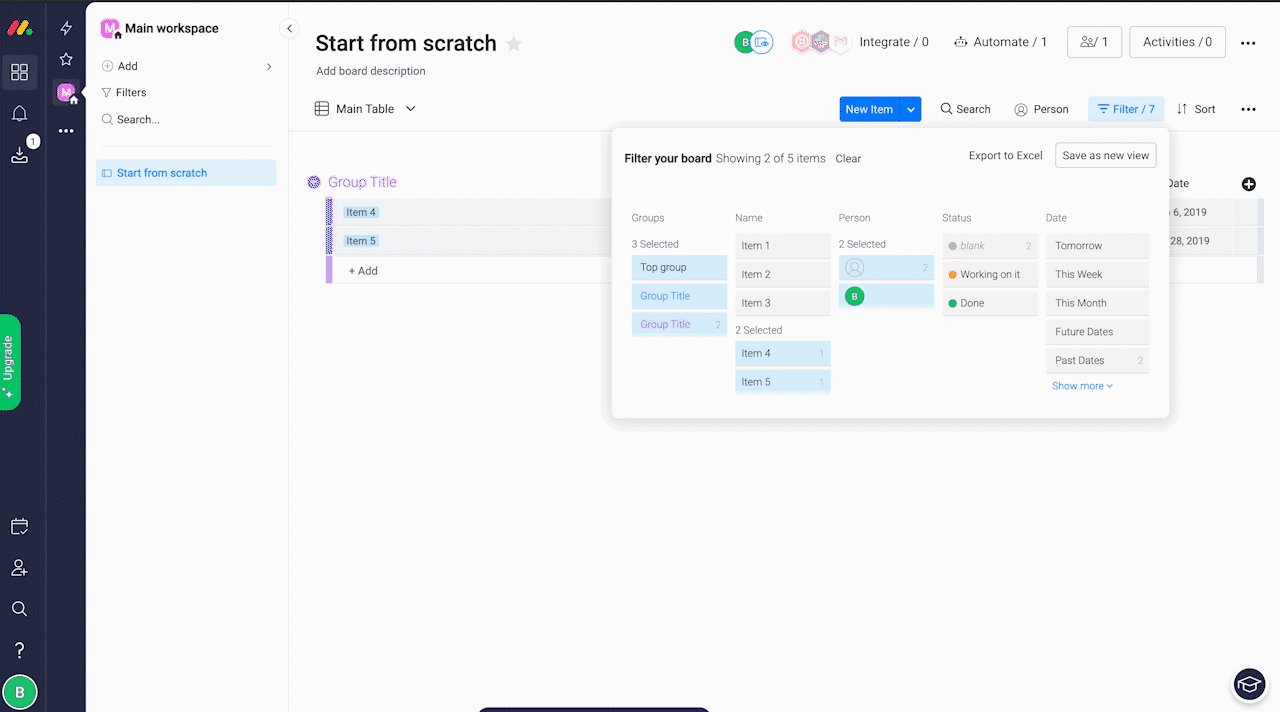
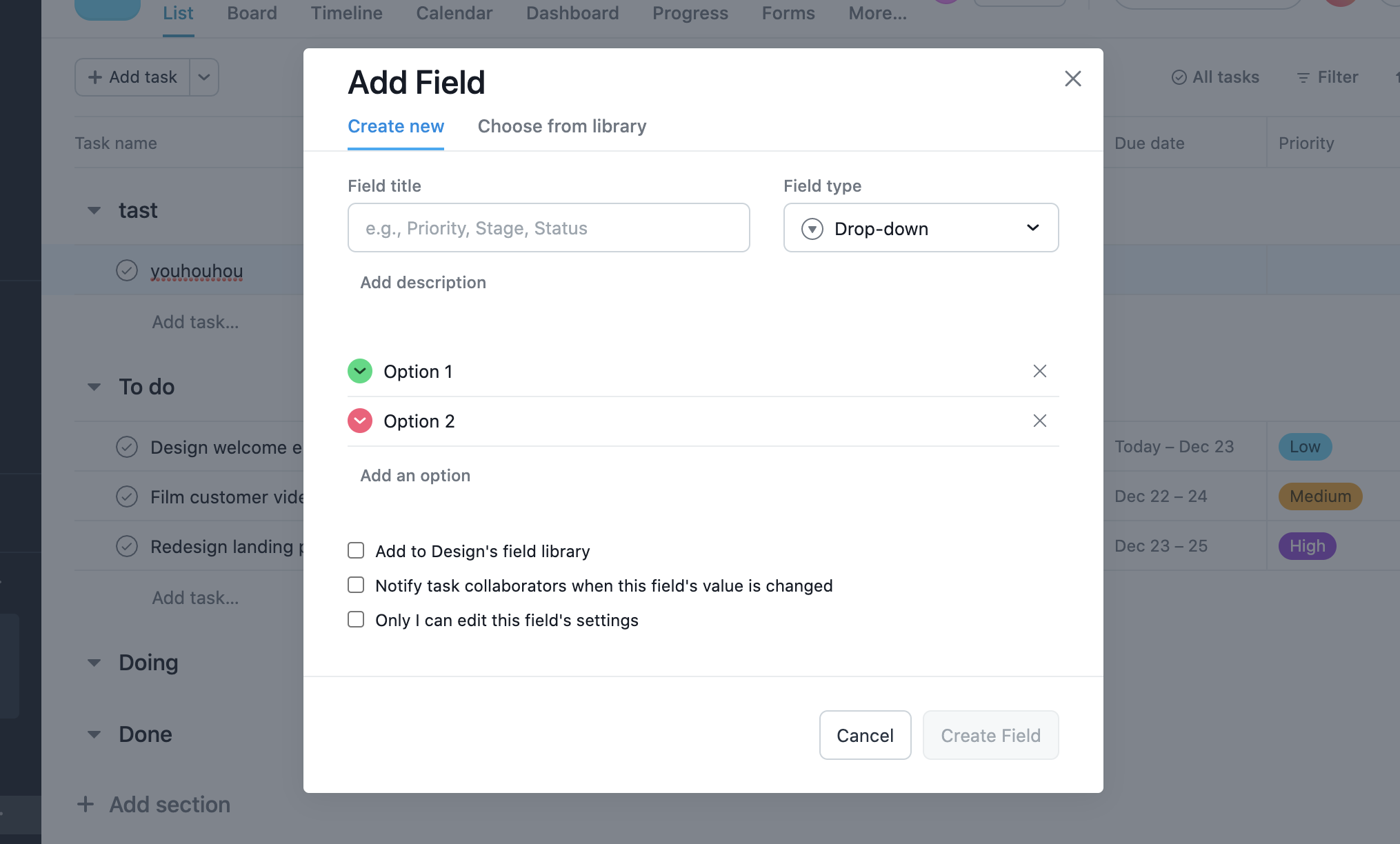
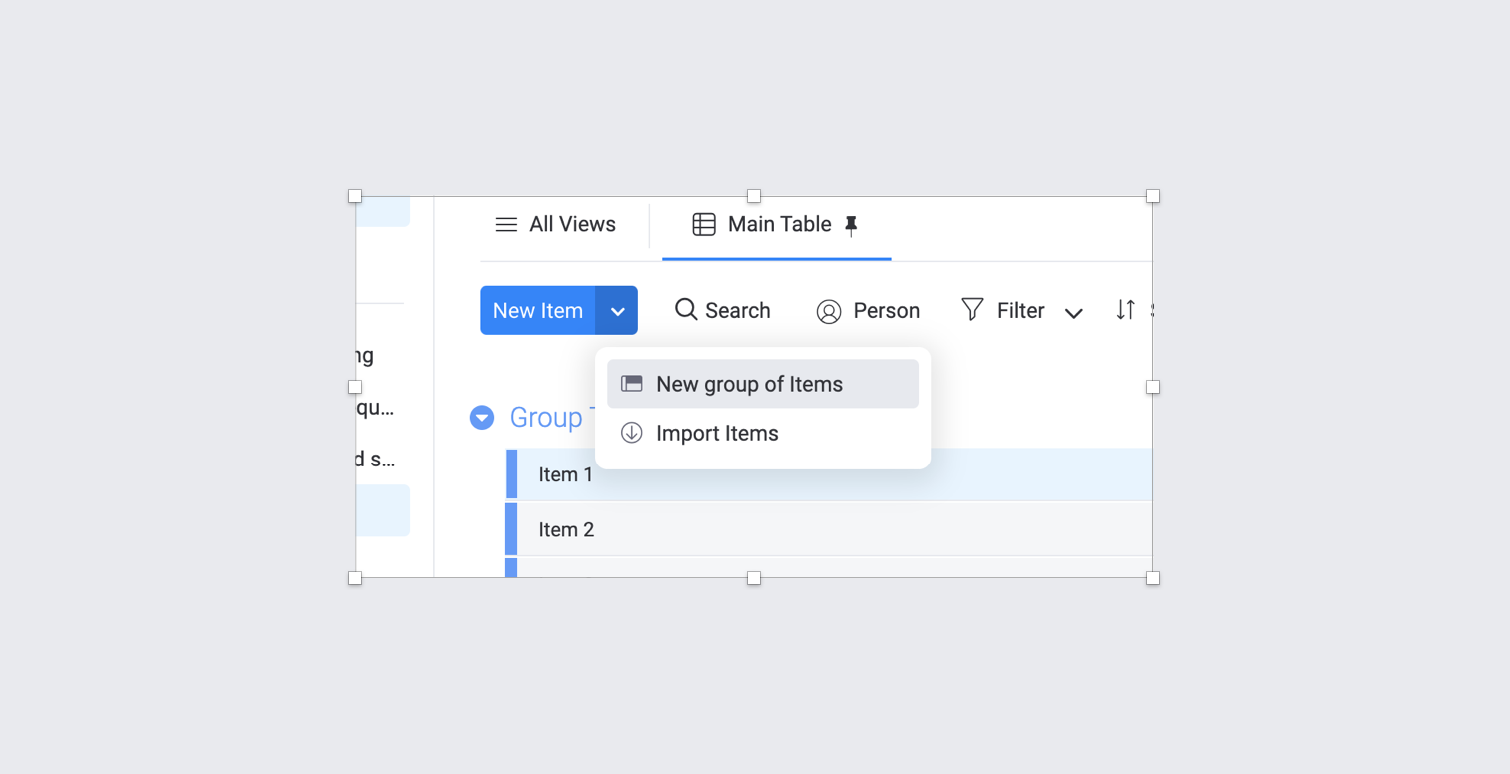
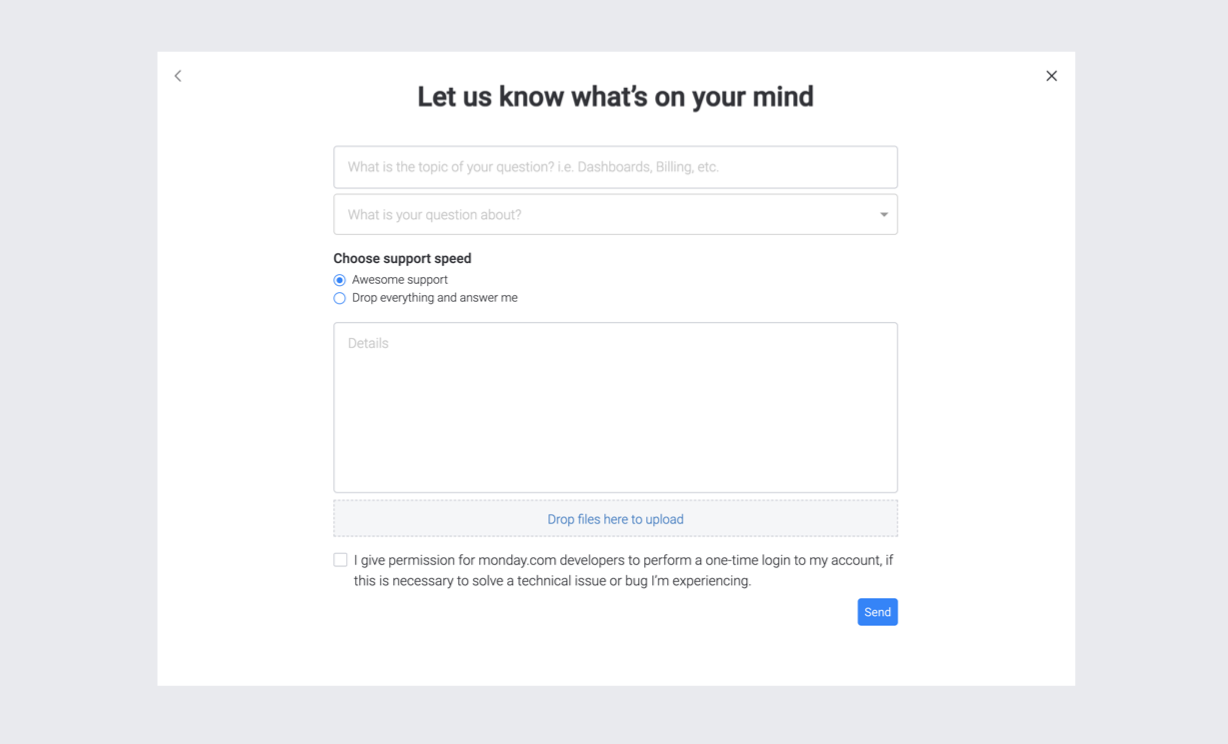
monday.com的配置弹窗(简洁的标签页)

标签页弹窗的设计必须合理且适度,找到信息之间的因果关系,仔细斟酌并加以连接整理。同时,单个弹窗中的标签页不宜过多,一般不超过五个(动态可增减的标签页除外)。

如果你的标签页过度堆叠,你需要尝试改变交互方式,重新整理信息。一种办法是增加标签页的深度,将能够归纳在一起的内容尽量整合,放置在单个标签页中;另一种办法是拆分信息,分成多个简单的弹窗。
下图中的例子就是第一种办法,整个弹窗有三个标签页,但是单个标签页中又划分了更详细的结构化信息,是一个典型的标签页少但信息量大的弹窗。

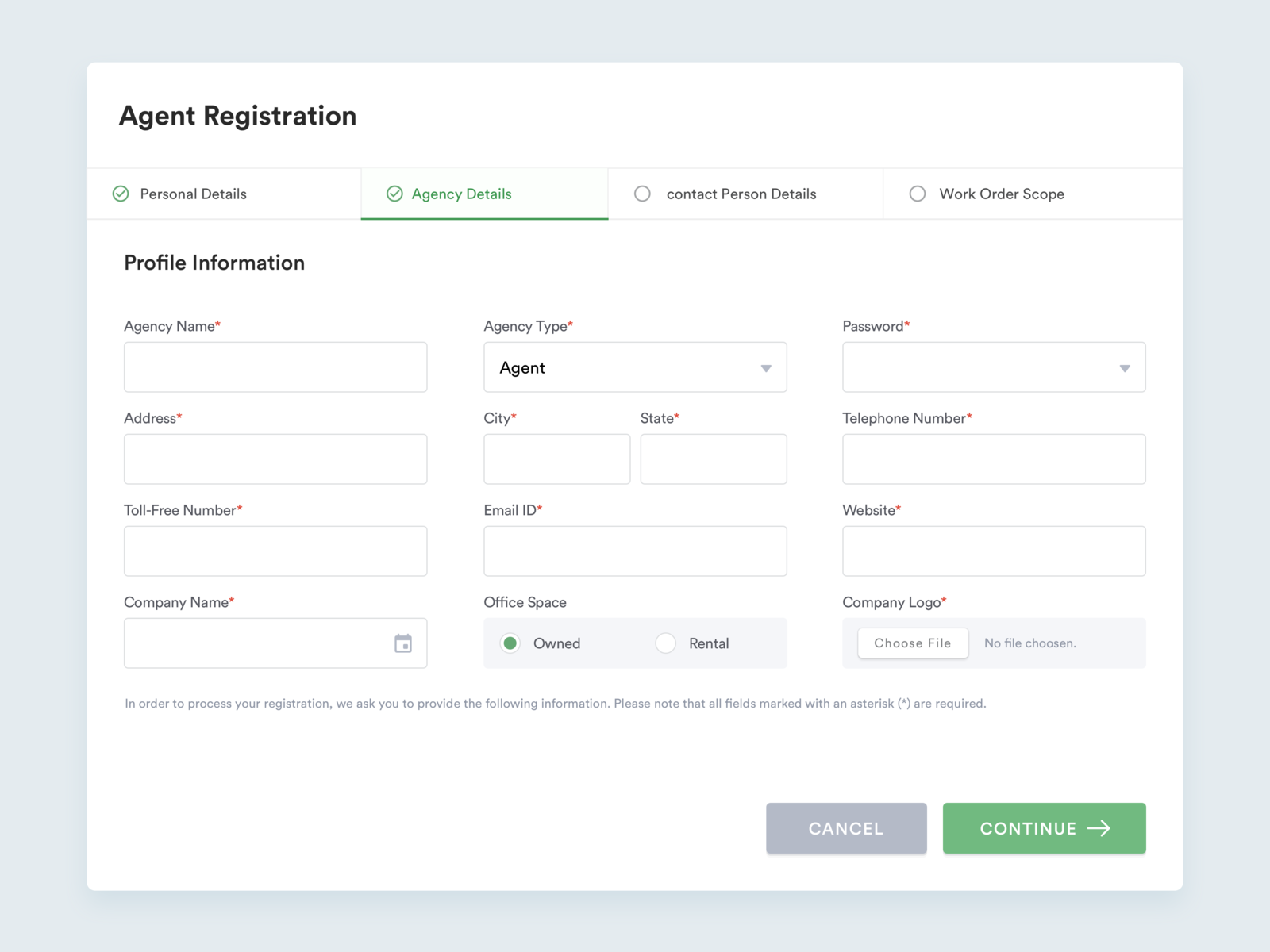
流程步骤弹窗与标签页弹窗接近,区别就是步骤弹窗需按顺序进行,一般上一步未完成之前无法进入下一步,用户注册常用这种方式。

属性配置弹窗主要为了让用户改变某一对象的属性,可以是局部属性也可以是全局属性。
属性配置也可以用模态弹窗,如何选择用“模态”还是“非模态”?当你需要让用户实时看到界面的变化或者表单项简单的时候可以选择“非模态”,如果操作复杂或者信息加载比较耗时,则采用“模态”更合理。
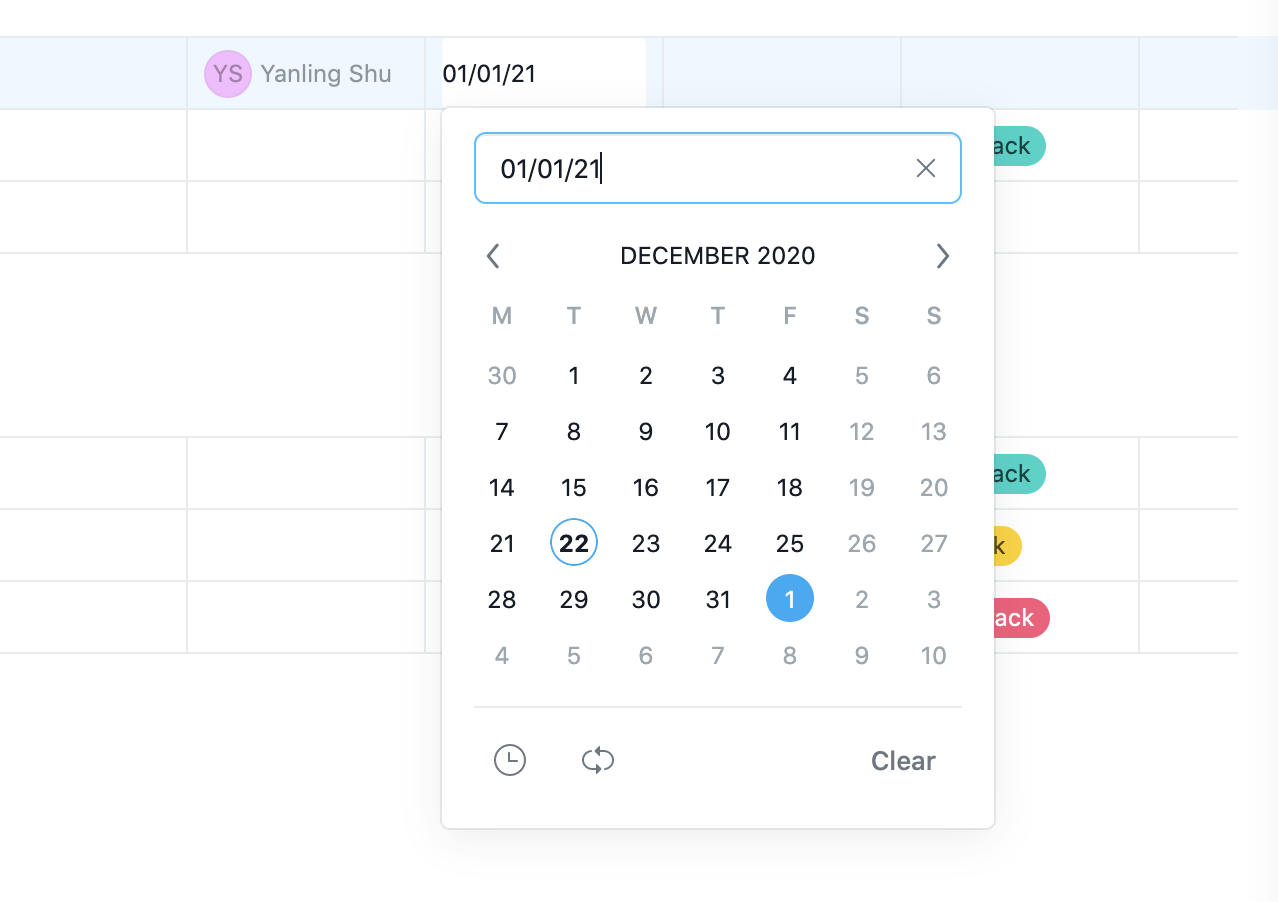
下图为实时生效的日期选择弹窗

下拉菜单几乎都是非模态,它的优势明显,没有复杂操作和各种表单,只需要鼠标划过点击即可,快速。

上文中应用级的消息提示通常是模态弹窗,而非模态的消息提示弹窗则通常从页面的顶部或者右侧弹出,这类弹窗可以长时间驻留在屏幕边缘,也可以一段时间后自动消失。

点击按钮时,弹出气泡式的弹窗就是气泡框,气泡框可以针对元素进行简单的操作,尺寸也会根据内容大小不一。

Tooltips跟上图的气泡框很类似,区别在于Tooltips更轻量,属于页面中最小的弹窗类型,用于功能的提示说明,通常都是文字,背景用深色来与主界面拉开层次。

一般来说,如果是明确的属性配置弹窗都应该有一个标题来说明用途或功能,以及关联的动词来方便理解。比如“创建列表”、“删除列表”、“修改配置”、“配置参数”等,不同标题对应不同的功能场景,前提是方便理解。另外,动词在名词前面或者后面都可以,注意统一规范即可,不要一会儿在前一会儿在后。
标题字号一般比默认文本字号大2px或4px,也有应用为了突出标题,选择使用更大的字号,但大的字号也应该符合文字规范,而不是随意使用。

模态弹窗应至少包含一个以上的关闭方式,常见的弹窗关闭方式有4种:(1)、右上角的关闭按钮;(2)、弹窗底部的“取消”按钮;(3)、弹窗外的任意区域;(4)、一段时间后自动消失。

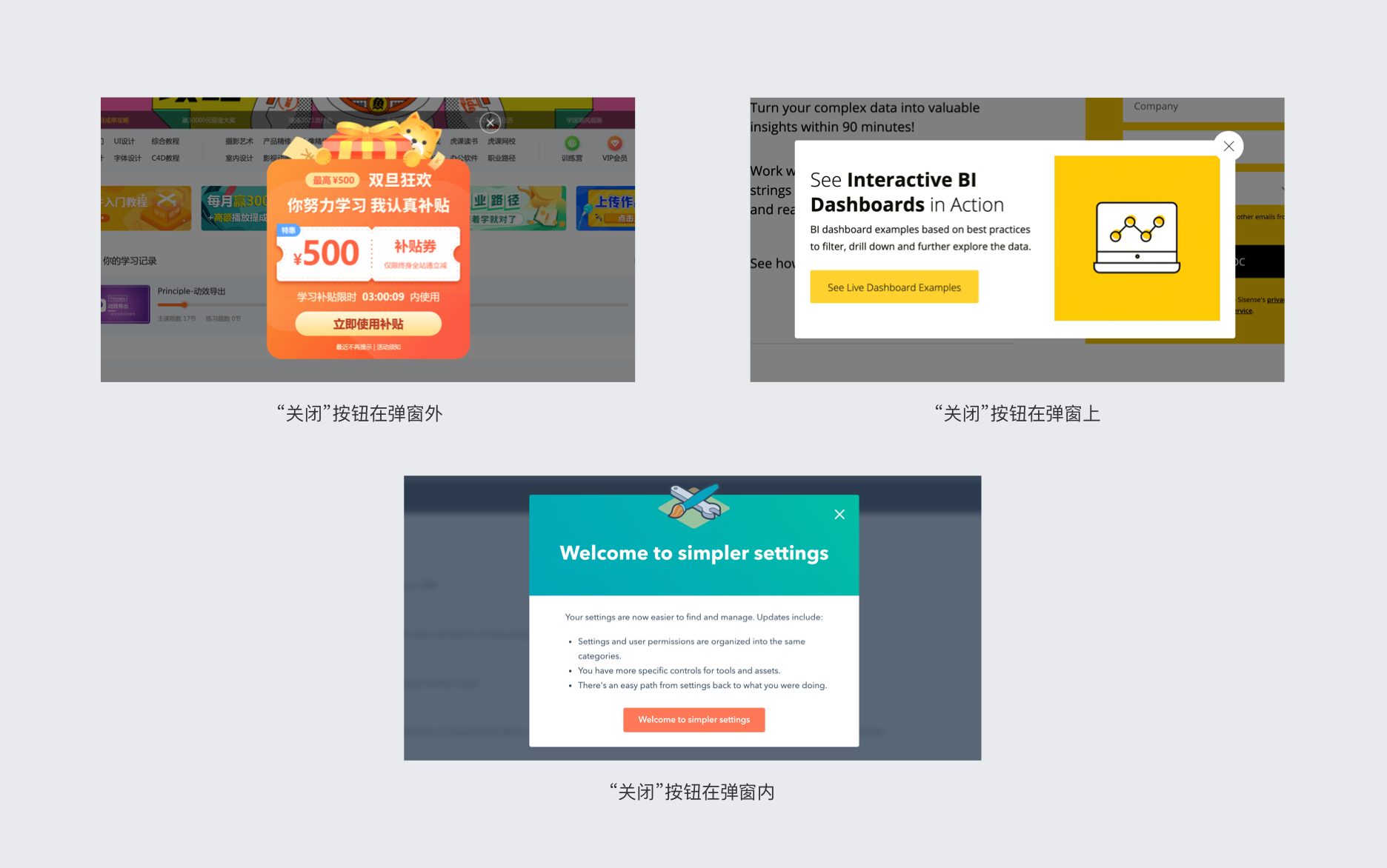
“关闭”按钮在弹窗外:常见于营销弹窗,一方面按钮远离弹窗,比较隐蔽,拖延用户关闭弹窗的时间,提高信息的曝光率。
“关闭”按钮在弹窗上:版式设计中有一个“破型”的概念,是一种打破规矩的设计技巧,能让画面快速吸引眼球,所以营销类弹窗经常采用这种设计方法。这种概念可以理解为,我们希望用户关注于被强调的部分,常见的场景就是ios系统批量删除App的时候,应用图标左上角会出现“移除”按钮。这种方式强调了“关闭”按钮,视觉上增加层次外,用户的关闭体验也更佳,减轻干扰性弹窗对用户的负面情绪。
“关闭”按钮在弹窗内:这是应用最广泛最不容易出错的方式,对用户来说,固定在弹窗右上角的“关闭”按钮代表了安全感,在误操作或者想中断操作时我们会自然而然地去右上角点击“关闭”。
弹窗底部的按钮一般有2种功能:(1)、取消或者确认;(2)、进入下一步流程。基于大多数用户右手掌握鼠标的习惯,一般按钮居右下角的设计方式更广泛。这些按钮上的文字大不相同,代表了对计算机的不同指令,但相同的结果都是关闭了当前弹窗。
有些应用也会采取按钮居左的设计,这种方式有一个优点就是减少误操作,让按钮远离鼠标点击热区。

这种方式一般用于模态弹窗,除了弹窗中的关闭按钮外,点击弹窗外的任意区域关闭体验更佳。操作配置类弹窗不建议采用这种方式,容易误操作导致正在配置中的弹窗被关闭。
B端弹窗的标题字号通常比内容文本大2px或4px,常用字号为12px、14px、16px,14px为默认文本字号,12px为辅助说明字号,也有紧凑型页面将12px作为常规字号。无论选用何种字号,都应跟主界面的字体规范保持一致。
左对齐:弹窗中应用最多的对齐方式,适合表单较多的配置类弹窗。

居中对齐:常见于消息提示类弹窗,适合图文结合或者信息较少时的排版方式。

两边对齐:两边对齐的方式让弹窗看起来更规整,适用于平铺的配置类弹窗。一般表单较多的情况下不建议使用两边对齐的方式,一方面左对齐比两边对齐看起来更有层次,另一方面多表单时两边对齐会使弹窗看起来冗长。

除了对齐方式,表单的排列是B端弹窗中最令人头疼的一块内容了,在一些复杂的操作弹窗中,常常包含各种类型的表单,例如下拉框、输入框、日期框、穿梭框以及各种组合模式的表单项,很容易让表单看起来凌乱,也影响了交互操作。
单行一个表单项:常见的表单排列,适用于表单较少的排版方式。

单行多表单并排:在复杂场景中,单行只排列一个表单项会让弹窗超长,因此会采用多个表单并列分布的方式。这种方式存在2个问题:(1)、如果表单的标题长短不一,看起来参差不齐,下图中的表单标题一样长是最理想的场景;(2)、横向距离长,导致弹窗过大。

标题与表单分行排列:越来越多的应用采用这种表单排版方法,这种方法可以兼顾更多场景,可拓展性也更高。这种方法会增加纵向空间的占用,不过眼睛焦点的纵向浏览比横向浏览获取信息效率更高,所以在表单复杂的情况下,相比于上一种方法也是一种更优解。

表单的排版不只局限于一种,我们需要根据表单内容来设计。但是需要注意3点:
(1)、当表单标题长短不一,上下无法等距排列时,我们要尽量将标题和表单分行排列;
(2)、一行不要出现太多的表单项,一般来说弹窗中最多一行排列三个;
(3)、表单的灵活性很强,哪些需要宽度固定,哪些需要根据内容可扩展可换行,我们都要在设计中加以规范说明,多考虑可能会出现的样式问题,提前规避。
弹窗是一个容器,容器的大小取决于放置其中的内容物。这里主要讨论场景复杂的对话框的尺寸规范,其他例如Tooltips之类可作为单独的组件在需要的场景直接调用即可。
对话框的大小主要根据内容而定,B端应用中,一个尺寸无法满足所有类型的弹窗需求,所以我们要设定几种常规尺寸,一般可设定为4种:S(通知提示类)、M(配置简单)、L(配置复杂或者扩展详情)、特殊(根据实际情况而定)。pc的小屏幕分辨率为1024*768,所以高度尽量控制在600px以内(除去导航栏、工具栏高度),宽度控制在1000px以内,如果你所设计的B端产品在某个固定的场景中使用,也可以根据使用场景而定,原则就是要让弹窗能够一屏展示完全。
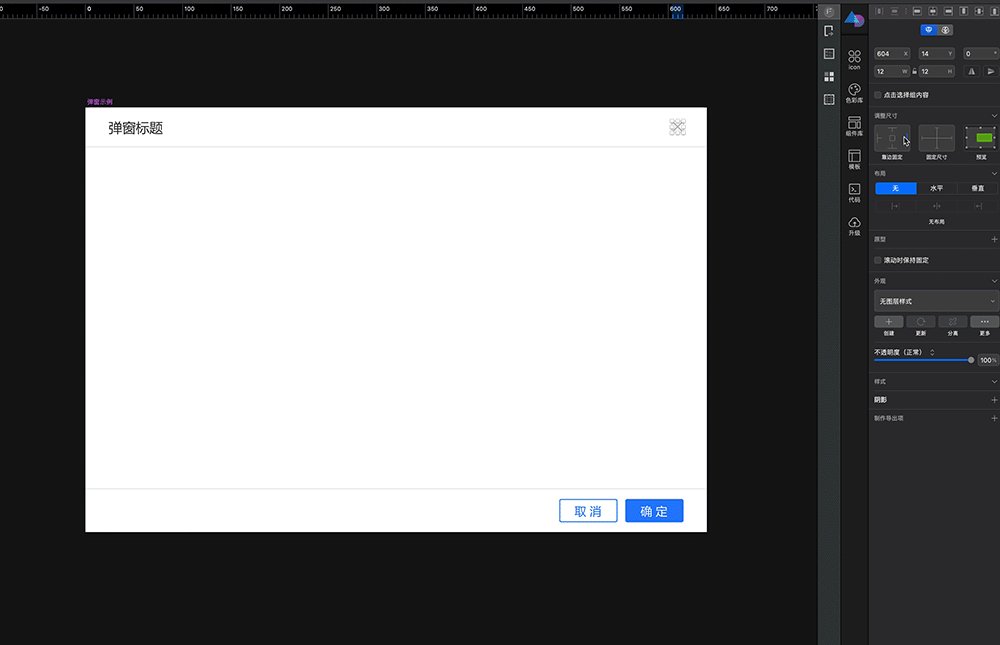
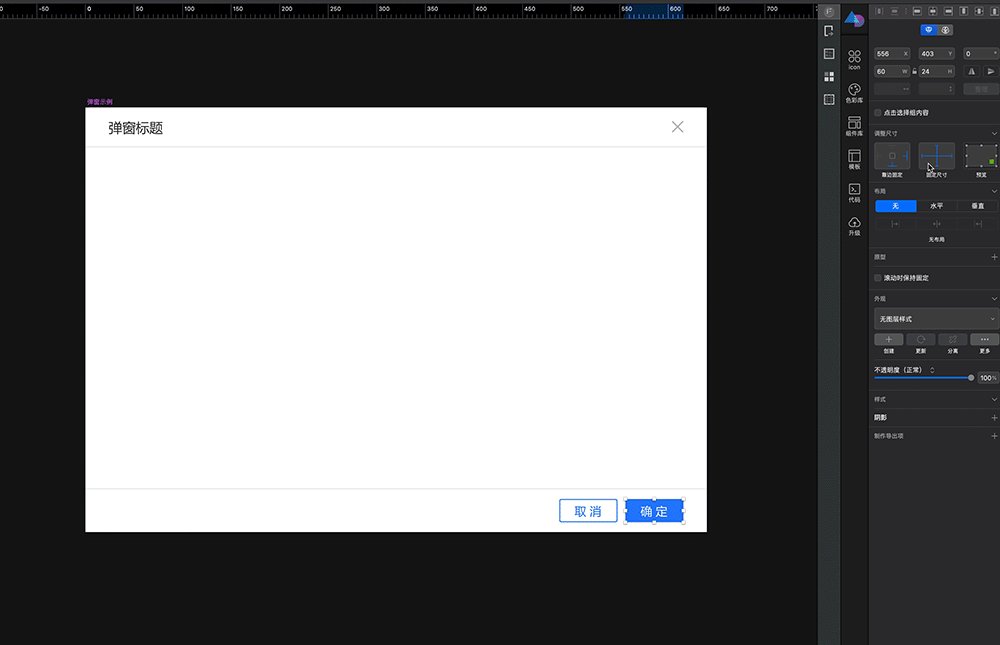
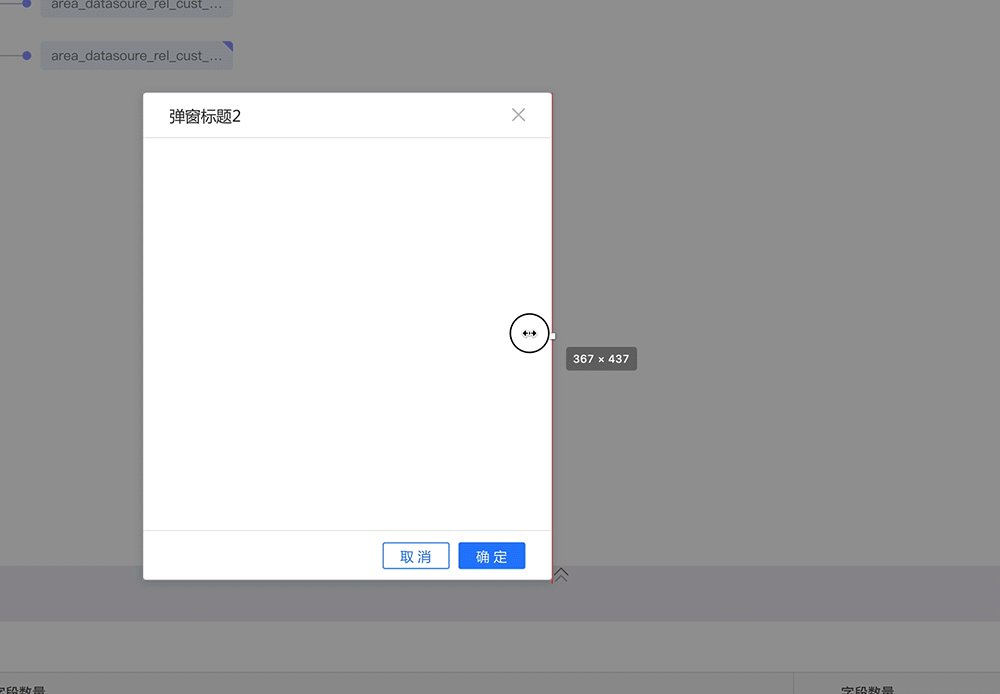
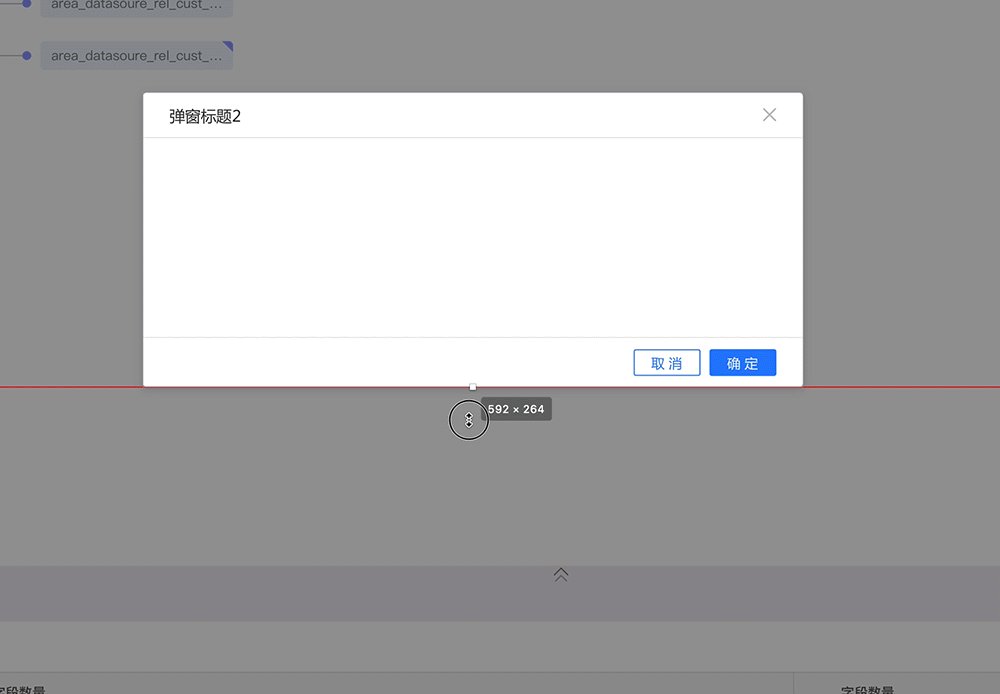
这里主要分享一个小技巧,对于弹窗来说很实用。sketch右侧属性面板有一个“调整尺寸“功能,非常适合各种组件化的应用。不同场景下我们会需要不同尺寸的弹窗,有了这个功能,我们不需要每个弹窗都画一遍,只需要创建一组基本的弹窗规范,其他尺寸可以根据所需场景调整。

未调整过的组件不能随意更改尺寸,否则将变形不可用。

创建弹窗组件时,把弹窗里需要固定不便的尺寸参数设置好。(设置方法:靠左的左边固定,靠右的右边固定,对角的靠两个边固定,分割线高度固定,文字图标宽高都固定)。

设置好后的弹窗组件即可在设计稿中随意调整大小,固定参数不会发生变化,因此我们在设计规范中只需要做一种或二三种常见的弹窗样式即可,不需要把设计稿中的每种尺寸都放到设计规范中。

表单同理,在组件中设置好参数后,调用时可以根据情况替换图标、文字和宽高,非常方便。

在B端设计中,随着数据量的增加和业务线的扩大,设计师在设计时,常常需要考虑到交互的可扩展性,我们设计的交互至少要满足未来半年到一年的产品应用。因此作为使用频率很高的弹窗,我们在设计时尤其需要考虑全面,不只为了满足当前的场景,也要考虑未来可能应用的场景。
最后碎碎念一下,这是一篇从2020年跨越到2021年的文章,加上拖延症,写了很久...原本只打算简单的分享和总结,结果越写越多,越写越扩展。其中很多内容是自己在实际工作中遇到的坑中摸索出来的,做个总结也便于自己的成长,欢迎各位大佬们批评指正。
文章来源:站酷 作者:time不休
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
疫情之下,很多零售商都开始经营私域流量,私域流量+传统零售的新模式似乎成为了保持市场增长的新药方,私域流量也对零售业进行了重新改造。本文将从三个方面对此展开分析,希望对你有帮助。

研究零售行业中的私域流量,有一个问题值得思考:是什么刺激了零售私域流量的发展?
今天,市场上移动互联网的流量红利消失,线下端人口红利的消失。包括零售业在内,大部分行业的市场性质,已经从增量市场过渡到了存量市场。
整个存量市场中,依赖过去传统的获客方式,获客成本在不断升级,导致商户之间的竞争激烈。即便各个平台之间没有形成自己的流量壁垒,各个商圈中的区位没有形成垄断。成本的不断升级,最终还是会刺激私域流量取代传统的获客,成为一种市场成交的新方式。
私域流量作为存量市场的产物,进一步得到发展的趋势非常明显。
一部分原因是受到了零售商品的属性影响,大部分的零售商品都是针对特定的用户人群需求设计,服务定向人群为主。所以大部分的产品有针对性,买一次A商品和买十次A商品的人,大概率是同一批人。
因为这种情况,让一个新客户买一次产品的成本,是要比让老客户再多买一次产品的成本,高得多。
增量时期,大部分商家都没注意老客户的运营,当产品慢慢触达到了市场边际,积累了一定的市场体量后,下个阶段更具有性价比的方向,就是前期一直被忽略了的定向人群的精细化运维,可提升复购性。
零售行业中,传统模式的消费者和商户的接触,往往是离不开:人、场、货的。同时一片区域内的线下超市和商店,只能服务这块区域的客流量,存在地域流量壁垒。
传统零售,消费者如果不去店铺、超市里面,看不到商品的陈列,就可能不会买牛奶、买饮料,就没办法形成交易发生。所以传统零售通过总代、分代、批发商,到零售商,开更多的线下店铺,打通更多的线下代理渠道,实现获客和成交。
但是私域流量+传统零售的新模式,会让市场重新审查传统零售人货场的模型。让重点经营的方向也会瞄准老客户线索的激活和运营,让老客户复购和带新。
购物场景从线下(低频率)转到线上的可重复性。
私域流量模式内,用户和商户之间的触点发生了改变,从线下迁移到线上。实体场景代入了内容场景,没有实体店,照样可以卖东西。
从一开始的人、场、货模式,变成了一种可重复性的“叫卖”模式:一个消费者在社群中、朋友圈、小程序看到了信息推送,正好刺激了购买欲望,就会产生交易。生意的本质是人与人之间的供需链接。传统零售和消费者的“触点”是线下店,私域流量+零售的模式的触点是线上的方式。
类似企业微信这种线上的方式,就帮助商户绑定了客户线索。不仅是缩短了商户和消费者之间的距离,这中间还带有社交属性,帮助客户更好地了解消费者需求,做好用户需求的细分。
这种逻辑我们叫做“触点营销”,和用户做朋友,让熟人关系变成卖货的渠道。
触点,是商户和消费者之间接触点,通过接触点传递信息和提供服务。(现在线上端习惯,用社群链接和服务消费者)
比如现在热门的社区团购,是私域+传统零售的典型模式。
原来小区小卖部的老板,观察到小区的住户每次都嫌弃买菜的时候,耗时长、不新鲜的问题,于是自己做团长经营私域流量,建立企业微信拉了一个买菜群,帮助小区住户们“便捷买菜”
因为更加近距离的服务住户,老板还可以记录自己老顾客的喜好,做好SCRM的标签处理:
一段时间之后,老板可以提前几天进行这些日用品货物的销售,给住户发一条信息:“你好邻居,今天的猪肉6折,刚从XX现宰的,你看要给你留一点吗?”这就是利用企业微信这线上端的触点联系,建立可重复性的模式。
这是传统零售很难做到的,因为传统零售没办法更近一步的接近消费者,所以自己手里是拿不到相关的数据,于是只能把钱都用在优质广告位、优质区域位上,抢占消费者的视野。
那些年为了公域流量疯狂烧钱的平台:

传统零售场景中,消费者买东西要么认功能,要么认牌子。但是私域模式的零售场景就不一样,今天的消费者情感消费颗粒度比以前更细,决策情况在发生变化。
情感和服务因素,会使决策发生的更加快。你身边的朋友和普通一个销售,向你推荐同样的一个物品,正常情况下,你选择相信你朋友的概率是要大过于选择销售的。
还是用小区小卖部老板的例子,当老板服务多几次住户的时候,老板和住户之间的信任程度会慢慢上升。(情感消费)
老板了解到消费者的采购米的喜好,可以尝试给他推荐同品类,但是高单价、味道好吃的大米。在有原来信任基础的前提下,肯定是有部分消费者愿意尝试下,因为消费者追求“美味”的需求比较大众化。
这种时候消费者的决策程度会由重度决策转向轻度决策,一句话概括就是:你办事我放心。
私域流量中,客户和商户的联系变得非常密切,人即流量,关系即渠道,熟人变熟客。虽然要成为好朋友这个门槛比较难,但是在消费者的决策中,中间的情感因素会影响到消费者的决策。让决策变的更加的轻度。
重要的是,信息触达的成本也降低了很多。据「加一私域」官方统计:以大众客户运营每年发12次短信类比,同样100万私域客户的群发触达每年至少节省20多万元营销成本。再加上朋友圈运营,每发送一条朋友圈价值3-5万元(按腾讯朋友圈广告1000人曝光 / 30 – 50元为例计算)
消费者在对商品进行购买决策的时候,有一个很大的通病:选择困难症。所以在传统的零售中,商品的陈列摆放也成了一门学问。贵的、销售额好的基本上都放在了展架的上面的位置。
同时很多的零售厂商为了博消费者的眼球,各种商品的包装也是非常讲究的。

这样做是为了让商品,第一时间出现在消费者的面前,提高成交转化的概率。大部分的消费因为有选择困难症,往往第一眼被看到的商品,这些商品的成交率比较高,这就是商品的“C位”效应。
在私域+零售的模式中,没有了线下店铺,内容是私域中商品的唯一的展柜。通过内容构建一个消费场景,实现“货找人”模式。
像很多的微商的朋友圈内容,就是构建这样的“货找人”场景。朋友圈和社群中的场景,营造的是一种“即时成交”,通过内容构建一种“冲动型的消费场景”,让交易的发生短、平、快(时间短、速度快、产品平民化)
私域模式中“货找人”,就要站在客户视角,与人近,就会离增长更加近。私域流量模式不是要一下干件大事,而是做对一系列小事;要做对一系列的小事,就要不停的细分,挖细节,挖每一个和消费者接触的点。
文章来源:人人都是产品经理 作者:阳俊Orlo
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
产品经理日常工作中最常听到的词就是需求,而产品经理的核心工作也就是把需求变成可使用的产品。那当我们接到需求时,我们是如何把它转化成产品呢?本文将从七个方面进行分析,希望对你有帮助。

首先我们先了解一下,在产品开发过程中所沟通的“需求”到底指的是什么。我们先举几个我们工作中常常听到的需求:
我们可以将平常听到的需求都归为这三类,产品经理需要做的就是将目标需求和业务需要转化为产品方案,然后交付给开发团队。
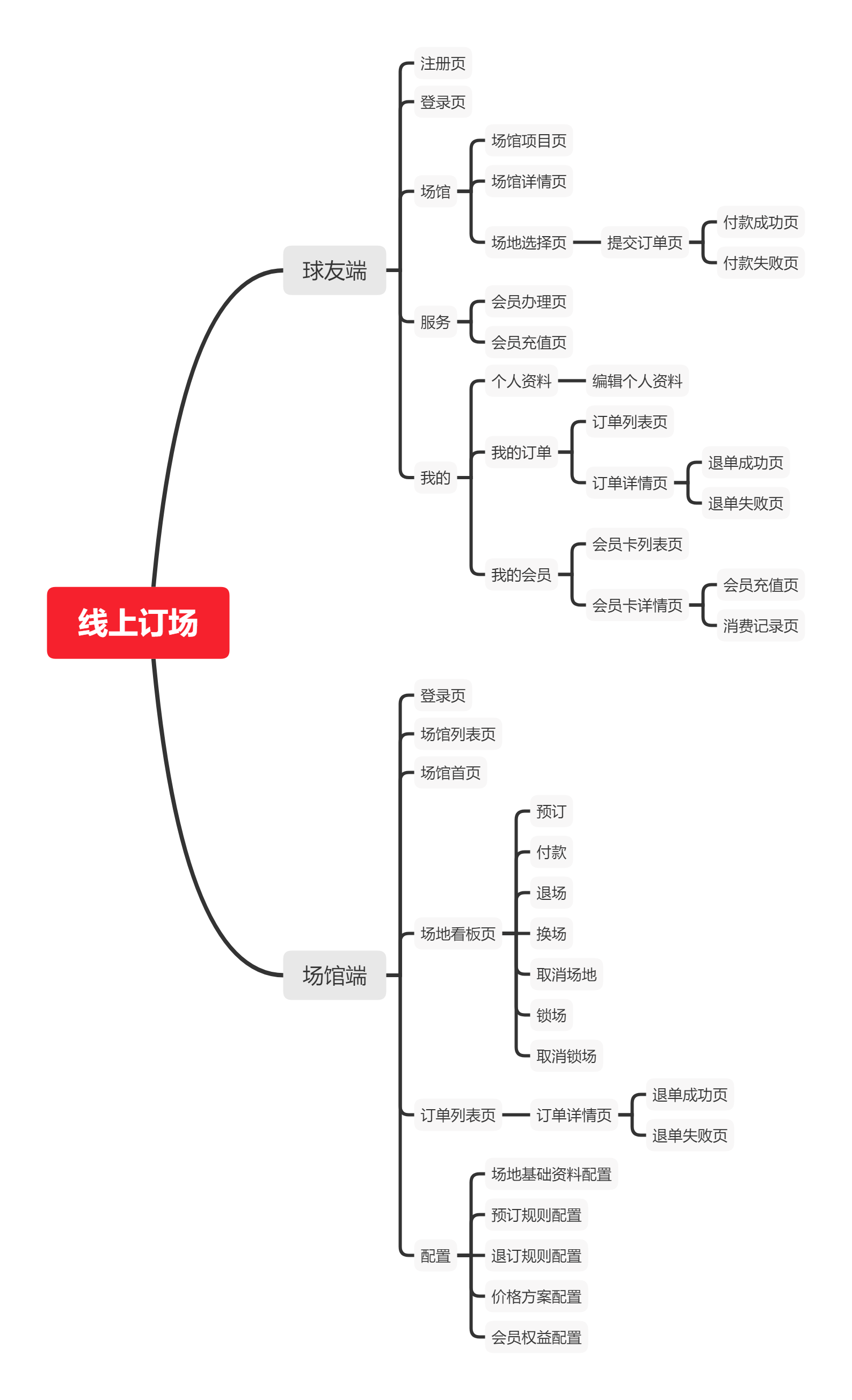
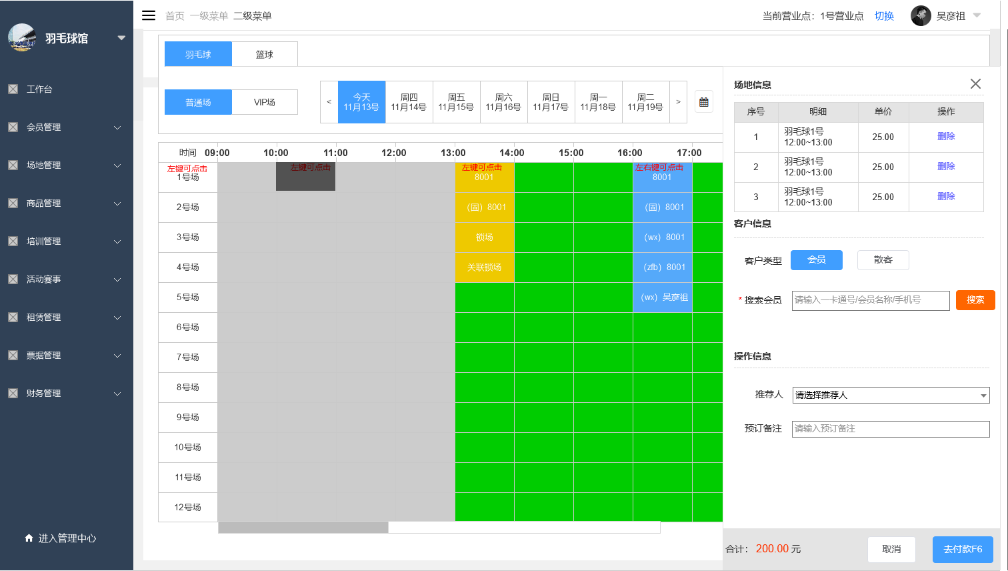
接下来我们将以羽毛球馆订场地这个业务需求,来拆解一下整个过程,看它是一步步变成产品方案的。
场馆运营部门提出一个需求,我们需要实现线上订场地。
业务需求的提出,肯定是为了解决某些业务问题。通过调研,现在纯线下订场的方式存在以下问题:
球友:
场馆:
业务问题定位了,后面的设计就要围绕这些问题展开,设计完后要回过来看有没有解决这些问题,否则一切都是徒劳的。
流程是产品设计的关键,梳理流程能让你对整个过程更清晰。梳理过程前,先要明确下订场有几个场景,因为每个场景的流程可能不太一样。通过调研和分析得知,订场主要有以下几种场景:
这里就要思考一下,我们这次设计是否要满足这5个场景呢?我们回到定位业务问题这一步,问题都是在想要运动的球友在订场时存在的,而方式e在线下的处理暂时并没有多大问题,再深入一步调研可了解到,包场都是直接线下谈好价格,这个价格也是可浮动的,然后将钱线下转给场馆,放到线上反而不灵活,所以我们就先不考虑线上实现这个场景。
Tips:产品经理需要学会做减法,并不是把线下所有业务搬到线上来,开发出来后发现并没有什么用,又浪费这么多资源。
将待实现场景确定下来后,我们需梳理每个场景的业务流程,这样才能对整个过程清晰。因为我们这次只是讲方法,所以就只拿场景a来举例,继续下面的分析过程。
我们梳理出线上订场流程图后,这时我们需要分析一下,这些环节哪些需要做到线上?

入场前:订场、付款、锁场肯定是需要做到线上的,产品的目标就是为了解决订场效率低的问题;
前台接待:出示订场凭证、校验订场凭证、开灯、放行这些环节并没有太大的影响效率。出示订场凭证、校验订场凭证可通过报手机号的形式解决。开灯和放行涉及到智能灯控和智能闸机的对接,没有这些东西业务也能跑的通,也能正常营业,这期也先不考虑在线上实现;
入场后:到点提示也涉及到智能设备的对接,先可人工提示。
Tips:产品经理需要定义需求的优先级,先把影响业务正常运行的问题解决掉,再来迭代优化。
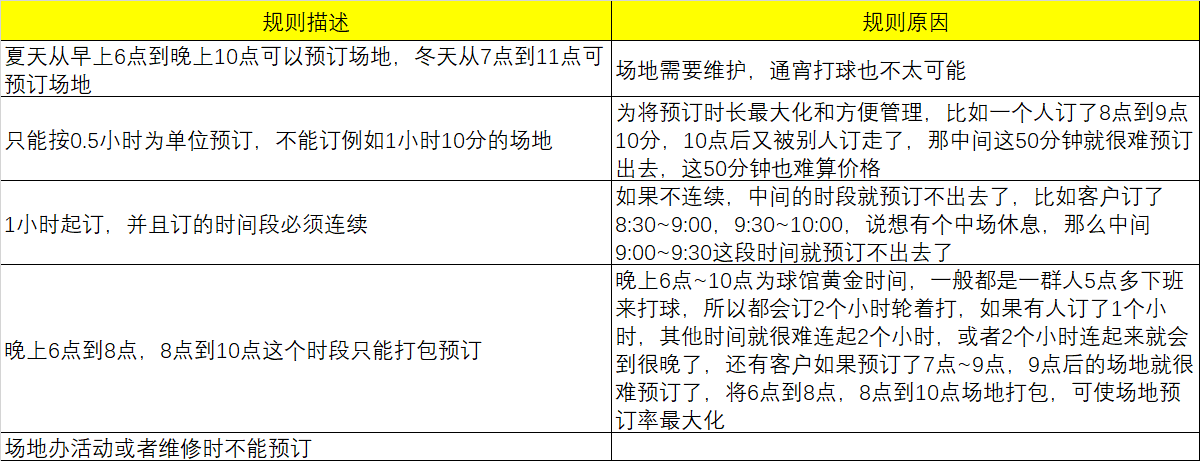
业务规则是运营部门为使业务正常运行而定义的,就算没有系统也是存在的。产品经理需要做的是把这些业务规则梳理出来,然后用产品的语言把它描述出来。还是以线上订场举例,场地什么时候可以订?订的时候有没有时间限制?价格会由哪些因素影响?可不可以退场?会员有没有什么特殊权限?这些规则听着是不是很乱,这就需要产品经理一条一条梳理清楚,梳理规则的同时还需要多问为什么要这样做呢,一来以后方便和开发等同事说清楚为什么这样设计,二来也能加深自己对业务的了解。
通过调研我们梳理出以下预订规则,但我们需注意以下两点:

以上只列举了线上订场的预订规则,还有退订规则、价格方案规则、会员权限等规则都需要一条一条梳理出来,这里就不一一列举出来了。
业务流程和业务规则都梳理出来后,就可以画原型了。这一步对产品经理来说,即简单又困难。简单是因为去想象具象的软件操作比思考抽样的业务逻辑更容易,难是因为画的原型最终要符合业务流程和业务规则,并且还要符合常规交互原则。
从业务流程分析,整个订场环节涉及到球友和场馆,那肯定要有球友订场端和场馆管理端。球友订场端刚开始也没必要做APP,做个H5放在微信公众号就可以了,还能引流到公众号。确定好用什么来实现后,我们要梳理一下线上订场有哪些页面,不要想到一个画一个,这样很容易漏页面。

Tips:刚开始设计原型时,尽量不要添加一些和主流程无关的页面,比如你觉得别人做了个VR查看场馆,你也要做一个,但是前期最重要的是把业务跑通,再来添加一些附加功能。
工具类产品原型设计多参考一下美团、淘宝等移动端产品,因为移动端产品发展到现在,已经培养了用户的操作认知,我们不用去发明轮子,让用户再重新去学习。


产品的原型出来了,可以给客户演示,让客户跑一遍整个流程,看先前提的业务问题有没有得到解决。如果有问题,再进行调整。其实让客户跑一遍流程也不能发现所有问题,只有在真正使用的时候才会暴露出问题来,但这一步也是不可少了。
PRD全称为Product Requirement Document,中文名为“产品需求文档”。其核心目的是帮助开发、测试、运营、产品人员理解该需求的背景和具体要求,减少产品实现过程中诸多不必要的重复解答,从而提升整体项目推进效率。当业务规则、业务流程、原型图都出来后,我们需要把它交付给我们的开发团队去实现,交付的形式就是PRD。这里就不阐述PRD怎么写了。
当接到业务需求时,变成产品的过程是:
以上只是个理想化的流程,产品经理并不是写完PRD扔给开发就没事了。包括后面的需求评审、跟进开发进度和问题、测试上线、迭代优化等,都需要产品经理主导。
文章来源:人人都是产品经理 作者:康力文
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
品牌体系的长期价值是什么?如何构建完整品牌体系?
本文将以网易智企品牌设计体系的建立过程为案例,与大家分享一下品牌体系化过程中的经验和总结。

△ 网易智企-品牌设计体系
目录
网易智企是一站式企业服务提供商,依托 23 年 AI、大数据、通讯音视频技术,以 PaaS、SaaS 为主,提供智能化、数据化、场景化的企业服务解决方案。
网易智企的前身,是网易云信和网易七鱼两个的产品。2019 年初,网易集团决定整合 B 端资源,成立一个新的事业部——网易智企,并在此之后陆续打造了网易定位、网易互客等多个优秀产品。
至此,网易智企的品牌架构由两个独立的产品品牌,逐渐变成了事业部品牌+多个子品牌的品牌架构。

但是,因为原有的两个品牌(即云信、七鱼)已经运营多年,在设计上并不统一。而事业部品牌为新设计的品牌,再加上其他的子品牌,最终造成了多个品牌在设计上“各自为政”的现状。
并且随着网易智企的快速发展,子品牌不断的变多,我们与市场部同学便逐渐发现了一些问题。下图是市场部同事在 2019 年发表在朋友圈的一张图,便是当时品牌的现状。

△ 网易智慧企业现状(2019 年初)
虽然产品线愈发丰富,整个事业部也在不断成长中。但是,若是品牌设计体系不够清晰,将会对未来的品牌传播造成非常多的问题,之后的修正成本也会越来越高。
如何改变现状?我们是否能够主动去推动事业部进行整体的品牌升级?能否通过设计去构建一个完整的体系,以满足网易智企未来的发展需要?
因此,在发现这个问题后,我们便马上开始了品牌设计体系的构建工作。结合之前的品牌经验,并在查阅大量资料进行研究后,逐步制定了完整的解决方案。之后与市场部同学一起合作,共同推进了品牌体系的构建与落地工作。
在企业的成长过程中,随着业务的不断拓展,自然而然地会产生越来越多的子品牌。在这个过程中,许多优秀的企业通过长期的实践,通过不同的方式,逐步构建了属于自己的品牌体系。比如联合利华、大众企业集团、苹果、雀巢、谷歌等等。
品牌体系一共有哪些构建方式?他们分别适用于哪种情况?而我们又应该用何种方式去构建品牌体系呢?
带着这些问题,我开始进行了品牌体系构建的研究。通过大量的案例分析与调研,我总结了以下几种最常用的品牌体系构建方式:
自由家庭式,顾名思义,一切皆为 Free Style。子品牌与母品牌几乎无关联系性,完全自由地进行各自发展,因此品牌在设计上和基本毫无关联性。
这种品牌模式,通常适用于强子品牌战略的集团公司。不同的子品牌之间并无依存关系,也不需依靠其他子品牌、母品牌进行背书。而是各自在领域中独立运营,甚至形成差异化竞争,以扩大在单领域的品牌丰富程度,占据更大的市场份额。

△ Free Standing 自由家庭式
比如联合利华集团,所有子品牌几乎均采用自由家庭式,在不同的细分领域拥有多个子品牌。比如个人护理用品领域,主要品牌有旁氏、多芬、Iluminage、卡玫尔、清扬、凌仕、中华、力士、夏士莲、舒耐、凡士林等。食品系列品牌有家乐、老蔡、立顿、四季宝、净水宝、可爱多、梦龙、和路雪等品牌。
很多品牌你甚至意想不到这是出自联合利华之手(或者被收购了),但仔细查看产品介绍,均会发现联合利华的身影。而在产品广告的最后 1 秒,也会快速出现联合利华这个“爸爸”的身影 。

△ 联合利华集团-品牌体系
再比如 VOLKSWAGEN(大众汽车集团),所有子品牌也均采用自由家庭式。旗下有奥迪、斯柯达、宾利、西雅特、布加迪、保时捷、兰博基尼、大众、斯堪尼亚、杜卡迪等众多子品牌。通过差异化竞争,在汽车行业的不同领域(家用车、豪华车、摩托车、重型卡车、巴士等)的不同级别中,均占据了不错的份额。
面对不同的消费群体和阶层,品牌需要承载不同的品牌概念,解决不同的问题。因此,只有采用自由式家庭式的品牌家庭,才能在不同的领域中有针对性地进行品牌的建设。
当然,这种方式也具有一定的负面作用。如果当两个子品牌在同一领域重叠性较大时,容易导致品牌在“内部竞争”中逐渐弱化,比如斯柯达汽车的定位与大众汽车重叠性过大,定位区分不明显,而与大众的三大件又是相同的,因此逐渐在市场中被边缘化。

△ 大众汽车集团-品牌体系
我们可以总结一下自由家庭式品牌体系的优劣势。
优势:
劣势:
基因家庭式,即母品牌与子品牌拥有部分相同的元素或风格特征,并通常具有延续性,而这种元素被称为品牌基因。
基因家庭式是品牌体系中最为常见的表现方式,它通常适用于强母品牌的集团企业。此类公司通常在母品牌发展成熟后,基于母品牌进行其他领域的拓展,逐渐形成不同的子品牌。因此,子品牌需要延续母品牌的基因作为背书,从而提升子品牌的知名度与信誉。

△ Gene Delivery 基因家庭式
而基因家庭式这个大的方向中,按照基因传递的方式进行细分,又可以归纳为以下 3 种最典型的形式:
基础版:将母品牌图形直接融入到子品牌中
比如雀巢公司的部分重要子品牌中,都将母品牌的品牌文字融入到品牌图形中,而这也是雀巢母品牌最容易识别的部分。
通过这种方式,子品牌既保持了相当程度的自由度,同时用户也能直观地通过品牌基因识别出子品牌与雀巢母品牌的关联性。

△ 雀巢公司-品牌体系
以及美国联邦快递 FedEx,则是以母品牌为基础,通过改变局部颜色、增加品牌文字等方式来构建其不同的子品牌。保证了一定的差异化的同时,与母品牌形成了强关联,达到了比较强品牌延续性。

△ 美国联邦快递-品牌体系
进阶版:提取母品牌关键特征,融入子品牌中
比如亚马逊公司,将其标志性的“箭头笑脸”提取出来,与各自不同的子品牌字体组成了新的品牌。这种方式相对于基础版又提高了更高的灵活性,但同时也保持了相当程度的品牌延续性。

△ 亚马逊-品牌体系
高阶版:提取母品牌基因,通过重构形成子品牌
比如 google 公司的新品牌与其各子产品的关系。通过提取统一的颜色以及扁平化的纸片效果,经过重组以后得到不同的图形,形成自由度极高,但又拥有高度统一性的品牌体系。

△ Google-品牌体系
但是,这种方式在设计上的要求较高。如何在差异化的同时,保持一定的品牌关联性,需要非常精准的把控。
我们可以总结一下基因家庭式品牌体系的优劣势。
优势:
劣势:
克隆家庭式,即子品牌直接使用母品牌的品牌图形与品牌字体。子品牌通常与母品牌在品牌上毫无差异,或者保持图形、颜色、字体等特征的高度统一性,只进行文字内容的更换。

△ Clone Family 克隆家庭式
比如苹果公司与其所有子产品的品牌,直接沿用苹果的主图形,并配合统一的色值、字体、间距等品牌规范,仅在文字进行相应的命名。通过几乎一致的品牌表现,当你识别任何一个子品牌时,便能感受几乎一致的品牌传递,甚至是各种细节,比如包装风格、说明书等等。

△ Apple-品牌体系
当然,严格意义上来说,你可以认为他们只是同一个品牌。但当一个单一属性的品牌需要扩张到更多品类时,就必须带上相应的属性。你可以认为“iPhone”、“MacBook”、“TV”只是品牌的附加说明,但当他们组合在一起并出现在新的品类中时,便是一个新品牌的概念了。
这种品牌体系通常适用于企业在同一个的领域中,开拓不同的细分领域。他们传递的品牌概念与价格定位是一致的,比如苹果的所有产品都代表科技感、细节完美、设计精良,在价格上也通常占据比较高的层级。
但是,这种方式也具有一定的局限性。因为你必须保证所有子品牌所传递的上述所有特性,都与母品牌是一致的。如果某一项有差异,则品牌母品牌所蕴含的一切将不能被子品牌的用户群体所接受,这也是当时 iPhone 4C、5C 失败的原因。当你的价格定位与母品牌存在差异时,你的用户便不再认同这个子品牌,以及背后传递的一切。
为什么小米要开拓红米系列、华为要开拓出荣耀系列,为了他们放弃克隆家庭式而转向自由家庭式?就是这个道理——你不可能靠一个品牌传递不同的声音。
我们可以总结一下克隆家庭式品牌体系的优劣势。
优势:
劣势:
1. 确定策略
通过网易智企品牌现状的分析,并结合智企未来的发展需要,我们最终确定——使用基因家庭式-进阶版(即提取母品牌的关键特征,融入到子品牌中)的品牌体系是最为合适的。因为这种方式既能保证品牌设计的整体统一性,又能保持足够的灵活性,以适应不同品牌的需要。
但是,提取什么样的品牌基因是最合适的?
网易七鱼、网易云信原本就拥有多年的产品历史,如果只提取一方的基因,显然不太合适。如果大改品牌图形,则会对原有用户的认知产生较大影响,并不是一个理想选择。
最终,我们决定了一个大胆品牌策略——以品牌字体作为品牌基因的承载物,并通过标准化的框架规范使品牌的整体一致性得到的统一。通过这种方式,也可以将品牌图形的自主设计权留给子品牌。

这种品牌策略的主要优势有:
整体品牌感强,品牌基因容易延续。
后续可将品牌设计流程标准化,提升设计与一致性。
原有品牌可只升级品牌字体和框架规范,保持原有品牌图形,从而不影响用户认知。
通过这种方式,我们可以对原有的网易七鱼、网易云信,以及网易智企的品牌做一个统一的升级,小幅优化品牌图形、统一品牌结构,并以全新的字体风格重构品牌字体。这样,我们既能够达到设定的目标,又能够最小程度的对品牌认知造成影响。
2. 可行性调研分析
这种构建策略是否可行?想要让相关人员理解这个策略,仅仅依靠设计方案是不够的。因为大家的视角不同,并不一定能够从设计的角度去理解。因此,我们必然要充分地进行论证,并拿出相关的案例去佐证,才能让设计体系的的推进更具实践性。
通过市场调研,我们分析了最近 10 年中优秀的品牌升级案例。在这其中,腾讯的品牌升级案例与我们的策略非常契合。
2017 年 11 月,为庆祝即将到来的 20 周年,腾讯发布了一款新字体——“腾讯字库”,并借此机会对部分品牌进行了升级,以此来加强整体品牌感。


通过发布全新的品牌字体,腾讯公司构建了以品牌字体为核心的品牌体系,并取得了良好的效果。而这种品牌体系的构建方式,与我们的设想不谋而合。
因此,我们认为以品牌字体为核心的品牌体系构建策略是完全可行的。但是,这种方式所需要投入的资源是巨大的,且周期通常比较漫长。
我们又如何克服这个问题?
虽然无法得到如此多的资源,但我们可以通过合理的计划与推进策略,逐步去构建整个体系。不断地进行策划、构建、落地、完善,形成一个完整的闭环,通过不断实践去提升、丰富这个体系,最终让这个体系变得越来越完整。
确定策略之后,我们开始着手进行品牌体系的构建工作。
1. 品牌字体设计
品牌设计体系的构想虽始于 2019 年初,但真正的准备工作则始于两年前。在我刚接触网易七鱼和网易云信时,便发现了品牌中存在的一些问题。虽然没有合适的时机进行品牌升级,但研究和尝试则不断地进行中。
在此期间,我开始着手设计一款全新的专属字体,也就是之后的网易 B 端产品的统一品牌字体。
通过对于网易智企品牌调性的分析,以及未来发展的需要,我确定了品牌字体的基本调性:现代、简约、刚正、大气、品牌基因的融入。

作为科技类企业品牌的字体,它应该是有现代感和设计感。其次,为了适应不同的产品调性,同时传递出信任感,我希望它是刚正、大气的。最后,作为品牌体系的载体,它必须具备专属的品牌特征,才能以此为基础形成统一的品牌体系。
因此,在字形的结构上采用了较为刚正的框架,干脆利落的同时,在转角带有一定的弧度。方中带圆,刚中带柔,形成美学上的互补。而在遵从中文字体结构的同时,也对笔画本身进行了适当的简化(比如勾,用切割式的笔画代替上勾,但感知上仍然是勾),让字体更具现代感与简洁感。

而整个字体的灵魂,则是将网易的特征以笔画特征的形势融入字体中。贯穿始终、恰到好处,使其作为统一的品牌基因延续在品牌家庭中。
网易的建筑风格在所有公司的大楼中,都是属于非常有识别性的。除了深邃而低调的色彩外,整个建筑从外形到地板、再到每个细节中,都将拥有独特切角的菱形融入其中。因此,我将这独有的菱形的四个边单独拆分,作为字体的基本笔画。通过简单的移动,四个边正好形成了网易的首字母“W”。继续移动,将其从两边的翅膀往中间压,则形成了一个网状的 XX 形状——这不正是网字中间的图形吗?
网易建筑风格——网易的“W”——网易的“网”,网易的基因就这样融入到字体中。而另一个更重要的特征,则是这四个笔画与水平线相交,所呈现的统一倾斜角度——80度切角。


2. 初步制定框架规范,预先进行品牌升级
完成字体风格的定义后,下一步就是以品牌字体为核心,进行原有 2 个品牌升级的方案设计。
首先进行的是网易云信的品牌预升级。将网易云信的品牌字体以全新的字体风格进行重新绘制,并结合品牌图形制定了全新的品牌框架。比如品牌图形与品牌字体的间距,确定为字体高度的 1/2,而安全距离则定义为与字体高度相等间距等一系列规范。
通过初步的框架制定,一套围绕着品牌字体的初步规范便制定完成了。


完成云信的品牌预升级后,又进行了网易七鱼的品牌预升级。因为原有的品牌图形存在一定的优化空间,除了品牌字体重新绘制与标准规范外,还对品牌图形和品牌色做了升级,让品牌图形保持原有识别性的基础上,更加圆润、灵动,颜色也更具科技感。


通过两个品牌的预升级,除了初步对整体框架规范进行了制定,也对品牌字体的品质和实用性也得到了良好的验证,为接下来品牌升级工作的推进奠定了一个比较好的基础。
1. VI 设计文档
品牌设计不仅仅是完成图形的设计,更重要的是使品牌在后续使用中更加规范,而品牌 VI 识别系统是其中最重要的工具。文档的初衷并非约束设计,而是使品牌设计的流程更加标准化,提升非关键环节的工作效率,让设计师将时间真正聚焦于的品牌创意阶段。
因此,我们制定了适用于不同场景的 VI 设计标准文档。整个文档的设计准则:一致性(整体框架、页面结构高度一致)、专业性(文字表述、规范演示高度专业)、灵活性(允许在框架中的寻求灵活创新)。

封面样式:推荐的默认为标准品牌色+Logo 图形样式,除此之外还提供了背景图,在保持框架一致的基础上,也具备了一定的灵活性。

△ 封面样式
目录样式:提供基础版的 2 个模块版式和 3 个模块的版式。

△ 目录样式
内容框架:文字说明的区域与版式,内容区域的不同分割模式,尽可能地适应不同的内容需求。

△ 内容框架
2. 品牌展示规范
在品牌的传播和使用中,VI 识别手册相对专业性会更强一些,而在平时的展示中,更多的会进行单独的品牌展示。因此,我们也为此制定了不同场景下品牌的单独展示规范,以及在标准尺寸(1920×1080)下的页面布局、图形显示比例等规范。

△ 品牌图形单独展示

△ 横式标准组合

△ 竖式标准组合
3. 为新品牌制定 VI 系统
完成标准化的 VI 设计文档后,下一步便开始着手进行新品牌的 VI 识别手册的设计工作。按照我们已经制定完成的设计文档,品牌 VI 识别规范的输出效率得到了较大的提升。

△ 网易云信-VI 视觉识别系统

△ 网易七鱼-VI 视觉识别系统
最终,我们完成了两个品牌的 VI 视觉识别系统,为后续的体系化推进做好充分的准备。
通过全新品牌字体与品牌规范的确立,并完成了 2 个品牌升级、1 个新品牌设计以后,我们将完整所有的准备工作整理成一个完整的提案。
下一步,就可以发起正式的品牌升级研讨会了。会议目的是通过整体的背景分析与方案呈现,让各相关方都能够达成一致意见,最终完成正式的品牌体系落地。
1. 提前与关键相关方沟通,对齐目标
在准备好充足的方案后,如何推进并最终落地?
这是非常关键的一步,也是许多设计师比较不擅长的领域。想要顺利的推进项目,光靠一个好的解决方案是不够的,还需要在正确的时间点,寻求各相关方的支持。
因此,首先就需要了解各相关方对于品牌现状的看法,并通过现状的分析,初步对齐我们的“项目目标”——即解决长期的品牌混乱问题,而这也是我解决问题的初衷。只有对齐了目标,我们才能站在共同的出发点,并在合适的事件抛出解决方案。

下图是当时与其中一个市场侧关键相关方沟通的过程。当我们分析完目前的现状后,相关方对目前的现状表示认可,并期待解决方案。这个时候,我们再将已经成熟的方案展示出来,才能让相关方站在同一角度去思考问题,并最终认可解决方案。

之后,我以相同的方式询问起产品侧和其他侧的相关方。大家在对齐目标以后,都有一个比较清晰的认知,也对我提出的解决方案非常认可。这时候,我们的项目便有了进一步推进的基础。
2. 发起会议,正式推出方案
通过提前的沟通,确定了各相关方的态度,同时了收集了一些小小的意见,并对方案进行了微调。之后便与各相关方正式地发起了品牌升级会议。下面是这次会议的简要过程:
会议开始后,我们首先进行背景分析。
为什么需要进行品牌升级?简要分析 2019 年初智慧企业的品牌现状,以及智慧企业未来的品牌发展方向:整体品牌感弱,品牌一致性过差,无法满足智慧企业长期的发展需要。

同时,我们也对目前现有的品牌设计进行分析,发现了较多的问题。比如品牌字体的风格不统一、比例不一致、色值不统一等问题。而这些问题可以也可以通过品牌升级进行解决。

最后,随着网易智企的快速发展,智慧企业的子品牌会越来越多,而品牌联合推广的频次将会越来越高。这意味着品牌 Logo 设计混乱的现状将会产生越来越大的影响力,而我们的修正成本将会越来越高。
为了解决这几个方面的问题,我们推出了最终解决方案——进行品牌升级,并建立网易智企品牌设计体系。
如何建立品牌体系?
通过策略分析与市场调研,以及未来网易智企发展的前瞻性思考,我们最终确定使用基因家庭式-进阶版的品牌体系是最为合适的,即提取母品牌的关键特征,融入到子品牌中。通过这种方式,我们对网易七鱼与网易云信进行了整体的品牌升级,并为所有新品牌制定了详细的 VI 识别系统。

△ 品牌升级会议 PPT

经过这套完整的方案阐述,大家在会议中一致通过了网易七鱼和网易云信品牌升级的方案,并对以品牌字体+品牌规范为核心的品牌设计体系表达了正式认可。
3. 以规范对事业部 Logo 进行升级
品牌设计体系经过各方认可以后,推进主品牌的升级就轻松多了。由于原有事业部的品牌字体和品牌色存在一定的设计问题,在确定了品牌体系的标准字体与规范后,我们便顺势对事业部的品牌进行升级。
当一个体系被认可后,遵循这个体系就变成了理所应当。因此,网易智企主品牌升级的工作也得到大家的认同,并顺利推进下去。

之后,我们同样为网易智慧企业主品牌制定了详细的 VI 识别系统。

△ 网易智慧企业-VI 视觉识别系统
至此,我们已经完成了现有的主品牌进行了整体的升级,网易智企的品牌矩阵已经初步形成。对比原有的品牌矩阵,整体品牌感得到了极大地提升。同时,也将会对之后的新品牌形成良好的规范,并促使这个体系不断地成长。


4. 发送邮件,全员通知并规范使用
通过会议并得到各相关方确认后,最后一步便是发送正式的品牌升级邮件了。
通过发送邮件,正式宣布品牌升级,并通知每一个关键相关方。这就相当于合同的最后一步,整体体系便正式地得到了确认、生效。同时也将 VI 手册和设计文档同步给大家,引导各方正确地进行品牌使用。

1. 不断丰富的品牌矩阵
随着网易智企的快速发展,我们的品牌也逐渐增多。从 2019 年初进行品牌预升级,到 2019 年底,我们一共推动了 4 个产品进行品牌升级,并以新的规范进行了 4 个新品牌的设计。

有了品牌设计体系后,大家对品牌设计的态度也发生了明显的改变。
每当有新的产品需要进行品牌设计时,大家便会自觉地去遵循这个体系——“按照品牌体系的标准设计即可”。“我们只需要按照体系来就行了,剩下的图形创意工作就交给你们了”。



在此之后的每个新品牌设计,我们都按照标准化的设计流程进行,将重点的工作投入在图形的创意上,而不是反复地去尝试各种风格。我们的品牌设计效率得到了极大的提升,而各方对于品牌方案的确定也变得顺利多了,因为大家只需要判断图形是否符合产品特点即可,无需反复对比各种品牌风格。
2. 英文品牌规范的加入
随着品牌设计体系的不断发展,我们的品牌将不仅仅局限于中文,也会涉及到单独的英文品牌。经过我们的长期实践,英文品牌规范应运而生。
MCtalk 是网易发起,由网易智慧企业部主导的科技活动品牌:通过汇聚深度思维(Mind) 和顶尖创意(Creativity)来打造价值集合与传递的平台。包含 MCtalk Forum 论坛、MCtalk Conference 峰会、MCtalk Live 分享、MCtalk Park 开放日和 MCtalk Academy 私享会等系列活动。


3. 周年数字品牌规范
随着不同产品线周年庆,许多品牌会设计专属的周年组合样式。为了因为不同周年 Logo 而影响产品统一性,同时减少了不必要的工作,我们设计了品牌+数字周年的品牌规范。
每个品牌都可以应用统一的周年组合形式。让不同品牌在周年组合中,也能拥有统一的品牌感。


但是,周年品牌规范的统一,并不意味着每个活动独特性的缺失。我们仍旧可以围绕数字+主题发挥出强有力的创意,为每次活动创造丰富的主视觉。


随着品牌设计体系的设计规范与标准化文档已经逐步成型,这份文档可能会发送给许多设计师进行使用。但是,具体设计时,许多设计师可能会产生一些疑问,导致字体设计、图形设计上面会出现问题。
那么,如何使用这份框架规范,正确地进行品牌设计呢?下面,我将以网易云商的品牌设计过程为例,大致演示一下这个流程。
1. 品牌字体设计
品牌字体的设计,我们在文档中给出了统一的字体风格,以及目前已经设计完成的品牌字体。如果字体已经存在,则可以直接获取,无需重复设计。

比如网易云商的品牌字体中,“网“”易”“云”三个字已经出现过,则直接取用,根据规范进行“商”字的设计即可。

字体的设计,大概有三个步骤:
确定字体的骨架:字体设计,首先要保证字形的结构准确,遵循汉字的书写规律。否则,将会影响字体的易读性,让字体看起来不够自然。这一步,推荐多去借鉴已有的一些优秀字体,网易正体的字形结构,参照了“方正正中黑简体”和“黑体”这两个字体,在设计时可以先研究相同字形的笔画结构。
融入品牌基因:品牌基因,包含了横线末端 80 度切角,折角处的圆角,勾、点的简化处理等统一风格。同时,笔画带有细微的圆角,使字体本身刚而不锐。
整体调整,细节优化:最后一步,则需要凭借字体设计经验,对笔画进行优化,使其遵循字形结构的前提下,更严谨、更具设计感。这一步,若没有相关经验,建议与我或者有字体经验的设计师进行探讨。每个字体力求严谨、优美、更有设计感,以便未来其他设计师使用。
2. 品牌图形设计
品牌图形的设计,是品牌设计中最为关键的一个部分。设计师需要在契合品牌理念的基础上,设计出最符合需求的品牌图形。也需要让品牌图形在风格上保持相对一致。
在网易智企品牌体系中,推荐以平面化的图形进行品牌设计。这样能够保证图形足够简洁,并适应不同的场景使用。同时,品牌图形应尽可能地与母品牌保证一定传承、关联性。

通常情况下,设计师需要在充分理解概念的基础上,进行多个方向的尝试。最终逐渐缩小范围,直至最终方案的确定。

网易云商的核心概念是,成为企业的商业增长服务平台。因此,“增长”这个概念应该贯穿于品牌图形中。而云商的产品皆为 SaaS 产品,而“商”的首字母是“S”,因此,S 也成为云商的一个标志之一。云商的目标,希望打通企业营销全链路,因此,全链路也成为附属的概念之一。


因此,整个品牌图形呈现的是一个向上增长的字母“S”,它像火箭一样向上发射。而整个图形,则由三段线条构成流畅的“S”线条,寓意三个品牌所形成“营销全链路”的概念。
为了让整个图形更严谨、细节更完善,在大致确定品牌图形后,设计师还需要巧妙地通过辅助线,去完善和优化整个品牌图形。为了避免切角过于尖锐,也同样在转角处加入了细微的圆角,使其优雅而柔和,并且更好地与品牌字体相契合。
3. 品牌基因的延续
网易云商是网易智企旗下的商业增长服务平台, 旗下包含网易七鱼、网易定位、网易互客三大产品。因此,品牌的传承性显得尤为重要,如何巧妙地表现出其中的关联性,是品牌图形能否承载更多含义的关键。
在品牌图形的风格中,网易云商的图形使用了与网易智企相同的线形风格。同时,线条的倾斜角度,也延续了网易智企品牌图形的 25 度倾斜。

在品牌图形本身,则巧妙地融入原有的 3 个子品牌特征。比如线条末端传承了七鱼的鱼形尾部,上下两个线条传承了互客的“互手相连”图形,而线条前部的尖角则传承了定位“精准尖头”的图形。
虽然这三个原有的品牌,之后将逐渐融合成新的品牌。但是,它们并没有消失,而是以另一种方式进行了延续。有延续、有情感、有温度,才能让用户更有记忆度,也更能让陪伴了这么多年的图形有一个精神的传承。

同时,整个图形又像一个 DNA 双螺旋基因,互相环绕增长。寓意网易云商,将成为企业的增长基因这一概念。

最后,通过统一的品牌框架规范,将品牌图形与品牌字体进行结合,形成了最终的完整方案。

4. 制作完整品牌 VI 识别系统
最后一步,便是按照 VI 标准文档,快速进行品牌 VI 识别手册的设计。标准文档中已经覆盖了基础的品牌使用规范,如果需要增加规范,可以按照相同的版式进行手册内容的新增。

随着更多品牌的加入,品牌设计体系的大家族也变得愈发丰富了。我们不仅获得了一个高度体系化的品牌矩阵,同时也形成了一套更、更规范的企业品牌设计流程。并且,随着我们的影响力不断扩大,逐渐也吸引了更多品牌加入到这个体系中…
1. 自我成长的字体库——网易正体
在每次新品牌设计的过程中,都会遵循统一的字体风格进行新字体的绘制,品牌字库也因此不断丰富。我们希望它最终将成长为一款完整的品牌字体,并对其进行了正式的命名——网易正体。

我们并不刻意去“生产”字体,而是让其自然地随着新品牌的加入不断的成长。
需要说明的是,虽然我们将字体的设计权交给设计师,但我们仍旧会对每个字体进行评审。除了字体风格的统一之外,我们对字体本身的基本要求也同样严格,比如字形结构的正确性、字体美感是否达到标准等。

随着品牌体系的影响力越来越广泛,我相信我们的品牌字库也会越来越丰富、完善。我们也欢迎更多的内部品牌遵守这套规范,一起加入网易 B 端品牌设计体系、网易正体的“共创计划”中。
2. 标准化的设计流程,更高的设计效率
通过对于整个设计流程的优化,我们将品牌的框架规范设计、品牌字体设计、品牌 VI 规范这几个流程进行了标准化,以此来提升整体的设计效率。

设计师可以将更多的精力专注于前期的品牌图形与概念的创意上,而之后的工作可以用这个标准化的流程来完成。更重要的是,这并不是单纯设计层面的流程,二是经过整个团队确认的流程。 因此,只要图形创意获得通过,那么后续的流程便可以快速完成可出产出,无需再次与各方确认。
通过实际的测算,对于传统的设计流程,我们可以将品牌字体的设计时间提升越 60%(如果字库足够丰富,那就是 100%了),整体规范输出效率提升 80%。

最终,我们通过这套标准化的规范节约了大量的时间,同时逐步构成了非常完整的品牌体系。我们也希望这套标准化流程能够帮助更多的品牌。
3. 围绕品牌体系的内部生态
我们通过不断的品牌设计与升级工作,通过不断成长的品牌、不断完善的标准化流程,最终完整了网易智企的品牌设计体系的建设工作。

基于所有的 VI 规范都是同一标准的,所有场景的规范可以任意组合、替换,这使得我们可以以统一标准输出给市场、产品人员,并逐步去建立后续的统一规范。

随着品牌体系的完善,我们的推设计广体系、产品设计体系才有了建设的基础。围绕市场侧,我们建立了统一的推广体系,用以规范线上线下的推广输出规范,产品官网的规范以及活动页等规范。而围绕产品侧,随着品牌体系的认同,FishDesign 的统一使用得以有了“群众基础”,并基于样式组件化+规范体系化建立了产品设计体系。

总而言之,品牌体系是所有体系化的基础,也是智慧企业设计体系的核心。只有顶层品牌的统一,才能在顶层认知上影响每个产品线,并逐步去引导中层、底层规范的统一。

2020 年下半年,网易智慧企业的中文名已经正式升级为网易智企,欢迎关注我们的产品~
4. 更大的影响力,“B 端品牌体系”共创计划
我们为什么要建立品牌体系?
回到最初的原点,除了帮助网易智企解决当前阶段的品牌问题外,还有另一个原因——在网易内部建立一套指导性品牌设计规范与流程。
设计不仅仅是纯粹的创意性,也不是片面的规范性。
体系的目的并非强制性的规范(我个人并不推崇毫无意义的统一)。体系的目的在于引导性、在于选择性。我们希望提供的是一个基础标准和流程。也许某个产品的设计师并不擅长品牌设计,也许大家有这套体系需求,那么大家可以有一套高品质、的品牌设计与落地流程。
也许某个产品线觉得这套体系不够满足目前的现状,但对于品牌的基本标准不清楚,对于品牌设计流程不够清晰。那也可以这套体系的基础上进行创新,借鉴这套设计流程。



基于这个目标,我们已经将品牌规范与标准文档进行了小范围的开放试验。截止到 2020 年的上半年,已经有多个品牌开始使用这套标准化流程进行品牌升级与规范输出,比如网易易盾、网易轻舟、网易疾风等。
品牌设计体系更大的价值在于——帮助品牌快速建立秩序,将时间留给创意。而体系本身,也会因为每次的创意,变得更丰富、更完善。通过不断地正向循环、自我迭代,最终成为一个更大生态。
在无序中寻找秩序,在秩序中寻找创意,让世界变得更有序、更有趣、更美好。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
选择器是一个输入字段, 用户必须在其中选择一个(或多个)选项,这与文本字段中用户可以自由使用的输入区不同。选择器具有各种不同的形状和形式。下拉菜单,复选框,切换按钮,滑块等都是不同类型的选择器,但它们看起来彼此并不相似。这些类型的选择器之间的主要功能差异是用户可以选择的选项数量:一个或多个。
单选选择器按效果又可以分为:点击选择器、滑动选择器、多联动选择器、开关选择器、可搜索效果的选择器、地图选择器。
特点:同一时间只能选择一个选项,当你已经选择完一项后,准备选取另一项,那么后选的一项会立刻使先选的一项被取消选择。
点击选择器
点击选择器可分为两种状态,状态一为立即触发,当你点击后会立即跳到下一步操作;状态二为再次确认触发,当选中某项时,不会立即触发操作,而是需要再点击别的触发类组件(如保存按钮)后,再执行操作。
特点:直接进入,并没有再次确认的按钮,可以让你快速到达想要的目的。
建议:虽然目的能快速达到,不过也很可能会造成误操作,所以在设定这类选择器时要多考虑手指的触碰区域以及每个选择元素的距离,同时正因为是直接跳转,所以应当加入一些操作提示。
举例:汽车之家在用户选择二手车时就会出现此选择器,当我在汽车之家想要选择二手车时,它会弹出立即触发式选择器控件,我们在控件上可以看到有7个圆形选项,分别为:汽车之家诚信联盟、准新车、奥迪、奔驰、宝马、三厢轿车、分期购车,当我点击“奥迪”选项时就会立即跳转选择后的页面,为了让用户知道自己选择后的状态,在跳转页面时还会弹出非模态弹窗的文字提示“共找到1943辆车”。

特点:这是最为常见的选择器类型,当所在选项选上,除了选择另一个选项之外,便没法取消选中状态。(选且只能选择一个选项)
建议:在设定此类选择器时我们应该从产品的角度去考虑是否给用户一个默认选项,甚至是否考虑给出一个重置按钮。
举例:我刚注册小红书时,在小红书填写信息页面中,它的默认选项是“男”,我点击“女”,则会自动取消掉“男”,它们两者并不能同时存在,并且只有我点击下一步按钮时才会正式确认我选择完成。

滑动选择器
特点:滑动选择器是将需要选中的内容滑动至中部,然后点击确认按钮确认选中后返回选中内容。大多数运用在选择时间或地址上。
建议:滑动选择器的展示区域有限,部分选项会被隐藏,最好是当用户对所有选项都比较熟悉、有预期的时候,才使用它。为了保证手机屏幕触控精度,以免发生误触,滚轮选择器建议控制在5列以内。
举例:在小红书填写年龄信息时,我们只需用手指在区域内滑动即可选择想要的选项。

多联动选择器
特点:多联动选择器是由两个或两个以上的中继器制作而成,第一个中继器选择后,一般会对第二个中继器进行筛选,不过因为显示的区域有限,所以当你要切换时,还只能挨个切换,效率低下。
建议:可以通过数据以及功能来减少选择时间,例如在选择地区时,根据当前GPS定位地理位置,定位相关省级信息及名称,减少滑动操作。
举例:如下,当我选择了内蒙古自治区,那么2级内容就应该筛选掉内蒙古以外的城市,比较适用于省份-城市或者品牌-产品这种类似的选择,当然下面第一张多联动选择器也结合了滑动选择器。

△ 选择城市时,我们必须要先选择省份,再选择城市,最后才能选择县;
多联动选择器展示的方式非常多,不仅可以用滑动形式展示,还可以用点击、平铺列表等形式展示。

上图则没有先后顺序,不过当你首先选择颜色时,如果没有相同尺码的衣服,缺货的尺码则不会被选中,先选择尺码也是相同道理。
切换开关选择器
特点:切换开关选择器有且只有两种选项,用来在开和关两种状态之间切换。开关属于触发类组件,拨动开关时,它所指挥的某个操作会立即生效,常见的使用就是授权。开关的默认状态并不都是关闭的,还要从产品本身的设定上来决策。
建议:如果某开关的功能是用户经常使用的状态,那么可以在默认状态下打开开关,不过需要注意的是在某些特殊的开关按钮需要打开时,必须要提前告知用户。
举例:当我打开UC浏览器的设置时,它的辅助功能就使用了切换开关选择器,切换的开关只需要点击即可。

可搜索选择器
特点:可搜索选择器一般用于选择项较多时,特别是对于电商购物类的APP搜索选择器是必不可少的,搜索选择器会根据用户输入的内容,对中继器进行模糊的搜索,让用户快速找到并选择内容。
建议:在搜索区域输入文字时,可给予用户更多的文字提示以及以及引导类信息。
举例:小红书在搜索时就会出现数字化的信息提示,这样能够很好的引导用户进入到想要的搜索结果:笔记或者商品页面。

地图选择器
特点:作为最特别的选择器,它的功能是复杂的,它的操作方式也是多样化的,地图选择器的操作可点击、可拖拽、可放大缩小等等,它多用于生活类APP。
建议:可以在选择器中加入更多趣味、互动、可感知的设计,如加入过节元素、车辆行驶路径、热门区域、甚至选取后手机的震动等。
举例:打车类APP必用的地图选择器,滴滴出行的用户可以实时看到车辆信息,可以采用点击、拖拽、放大等操作来选取上车地点,选取后还有文字信息提示,让用户确认操作是否正确。

贝壳APP则用地图选择器来让用户选择二手房,同时也采用了联动式的效果,第一步是查看区域,可以明确看到区域的售房套数,点击选择区域后我们可以看到每个路段的房子套数,点击路段后就可以看到每个楼盘的套数以及均价,直到点击楼盘就会弹出详细信息框。这样有助于用户在选择二手房时从大数据分析二手房的情况,有更好的对比性与选择性。

当单选选择器不能满足用户需要时,这时我们就可以采用多选选择器,一般常用的多选选择器都是采用点击的方式,当然也有滑动类型的多选选择器。
点击多选选择器
特点:当用户想要选择多个类别的情况下,我们就可以用点击多选选择器来展示提供给用户选择,通过屏幕点击选中或取消选中该选项,它不会立即触发操作,需要再点击别的触发类组件(如保存按钮)后,再执行操作。
建议:从用户的角度来讲尽量不要强制用户选择数量或者默认全部数量;多选项时触碰区域不能太小,以免造成误操作。
举例:小红书在选择感兴趣的内容时就采用了点击多选选择器,不过在选择兴趣时它就强制用户至少关注4个兴趣,而对于单兴趣或者少兴趣的用户来讲,这无疑会造成用户体验的不佳,被逼再次从中选择次要的兴趣。

滑动多选选择器
特别注明:从用户的角度来看,它可以选择多个区域段的内容,所以我把它分为多选选择器中。
特点:当系统给出的选项不在自己的选择区间时,可以很好的自定义选择区间,把定义权限交在用户手里。同样,它需要再点击别的触发类组件(如保存按钮)后,再执行操作。
建议:在用户滑动操作期间要有明确的操作提示,让用户时刻感知目前处于的状态;滑动区域尽量不要超过100刻度,如果刻度距离太小,用户在滑动时也很难精准的选择范围。
举例:在汽车之家APP中,当我要选择汽车价格范围时就会出现此选择器,我们可以用手指滑动来选取它的价格区间,相对于上半部分的单选价格拓展性更强,用户可以自行选择上半部分的单选选择器,也可以选择滑动多选选择器,给予用户更多的选择。

标题易懂:
在选择器中标题一定要简单明了,很快的让用户知道他在为什么做选择(如:当你关注某烹饪的APP后,它会让你勾选喜欢的菜谱,你的标题就可以用“选择菜谱”四个字,简单明了)
文字标签易懂:
一般使用短语而不是句子,也并不需要用标点符号来结尾。(如:当选择想要的菜谱时,菜谱后的文字不需要加入标点符号)
选取状态易懂:
用户能够明确感知什么是选中状态,什么是未选中状态,什么是禁用状态。(如:选中状态为高亮显示,未选中为普通显示,禁用状态为灰度显示)
反馈提示易懂:
当你在选择中遇到选项限制或是否需要确认操作时,反馈提示一定要一目了然。(如:当你选择某衣服时,S码不能选择,则会用灰度显示的文字代替,甚至可以用中横线划过文字,明确告诉用户不能选择)

从逻辑顺序:
逻辑排序能让用户很快很准的找到自己需要的选项,特别是对于选择地址/时间/个数等常规的选项时,可以按照字母/远近/大小来进行排序。例如下面在选择地址时,就是按照A-Z字母排序,这样可以大大节省用户选择的时间。

从产品利益角度排列顺序:
当然为了产品自身的利益也可以自己优化排序方式,选项的顺序可以说服用户进行选择,用户可能因为第一个选项在列表中的位置而选择了第一个选项;可以辅助用户,也可以让用户向着产品所希望的方向倾斜。例如你在选择菜谱时,产品为了让用户选择更加优质的菜谱,就会把用户评价高的菜谱放在前列;当然商家也会这么做,例如你要去买某款商品,商家会在选项中把热门、优质的产品放在最上方,让你优先选择。

从用户体验排列顺序:
从用户角度来说哪些对用户体验好,那么就把它排在前面。例如汽车之家在进行车辆类别的排序中就把用户量最多的轿车排在第一位,而把用户量最少的轻客放在了最后一位;同样它在汽车品牌选择中,单独列出了热门品牌把它放在前列,让用户进行快速选择。

视觉布局一致:
每个元素之间的对齐、元素与元素之间的间距、按钮不同状态的视觉体现。一般情况下移动端更倾向于左对齐,这样有利于快速读取选择内容,可以提高用户的浏览效率并减少错误。

图片/插画风格统一:
在图文结合的选择器中,我们一定要保证图片(插画)的优质以及风格的统一。

默认选项是选择器的开始状态。在不同的选择器中有不同的默认方式。
默认未选中:
这是最常见的一种状态,特别是对于选择年龄、生日这些个人隐私信息,系统也没有办法进行默认选择。

默认选中其中一个选项:
要想默认其中一项,必须考虑两点因素,因素一:你想要潜意识的像用户传达信息,在单选选择器中默认选择一项后,就可以潜意识的向用户传递信息必须要在这组单选项之中选择一个。因素二就是产品的倾向,例如此产品的性别9成都是女性,那么建议默认选项为女性。

默认选中全部:
其实默认选中全部在用户体验上来讲真的不是那么的友好,例如微博这个选择器界面,刚进这个界面时已经全部勾选中,并且当你没注意习惯性的点击下面的按钮时会生立即生效,没有返回的余地。(吐槽:有些APP甚至没有一键取消功能,要一个个的点击取消…)这也是为了产品牺牲掉了部分用户体验吧!

单选选择器的更多选择:
如果用户不想做出选择,那么应该提供一个中立选项,为用户提供一个明确的方向,中立选项比勉强选择要好。例如在选择行业领域时,以上并没有你所处的领域或你不确定你的领域,你就可以选择“不限”或“其他”。

多选选择器的更多选择:
在多选选择器中,如果不能把控到用户的准确选项区间,那么可以考虑滑动多选选择器,让用户有更多的选择区间,不管是汽车之家还是懂车帝在选择车辆价格上两者都是采用的相同方式。

选择控件在操作过程中必须更改其状态/外观,要明确让用户知道是否能选中,是否被选中。控件状态一般分为三种:未选中、选中、禁用。
未选中
选择器的开始状态,向用户表明,可对该选择控件进行操作。
选中
用户操作选取状态,选择控件处于被选中的状态。
禁用
一般情况会为灰色显示,用户将无法与选项进行交互。

指的是用户在操作中让用户得到相应的反馈,用户根据这些反馈可以判断当前状态以及操作后状态。在选择器中,操作提示一般用辅助文案提示及非模态弹窗提示。
辅助文案提示(选择前与选择中):
辅助文案指的是在选择控件主体之外另外放置一些文案信息来充当说明,例如下面是地区选择,我在选择不同层级的区域时,它的上方会出现辅助提示文案,让你明确的知道你上一层级选择的是什么。

同样,当我在选择价格区间时,滑动选择器的左上方一样有文字类的提示:

非模态弹窗提示(选择后):
非模态弹窗一般出现在用户操作完的跳转页面中,为了让用户感知所选的选项在页面的状态,如下,非模态弹窗告知用户一共有7辆车符合标准。

当然除了非模态弹窗外,还有模态弹窗,但是用户体验极差,目前很少使用,所以就不列出来了。
扩大点击区域:
在选取按钮类的操作时,容易出现点击不到或误操作的现象,我们可以通过扩大点击区的交互区域来提高易用性,例如下图,虽然按钮在左边,但是可以把横向区域都列为可点击区域。

当然我们也可以从设计的角度来扩大视觉范围,从而也提高了点击范围,这样的处理不仅提升了视觉层面,还提升了交互体验。(图文结合方式)

注意交互间距:
在元素与元素之间一定要有合理的交互间距,不然很容易出现误选的情况。

合理利用有效区域:
在选项较多的选择器中,我们可以利用好选择主体控件之外的区域,例如在选择城市/品牌时,我们可以做A-Z index式字母交互区,帮助用户快速找到想要的选项。

让用户选择本来就是一件枯燥乏味的事情,如果让这件事变得有趣那么会极大的提升用户体验。
从文本层面:
例如当用户填写性别信息时,你给予用户的文字信息并不是“男”/“女”,而是“帅气的boy”与“酷酷的girl”,这样会让用户觉得这是一件比较有趣的事情,而不是被动选择。(注:这样的取名一定要符合产品的特性)
从视觉层面:
加入可玩儿性的选项,例如汽车之家的头像切换,可以选择自己喜欢的头像。(头像并不是强制选择的,如果不进行操作则是默认选项)

从交互层面:
让用户去享受选择。例如Soul的星球首页就做的非常棒,在未选择状态他的人物会360度围绕着转动,当然你也可以快速拖拽,或者放大缩小,可玩儿性十足,并且在内部设定了最匹配/新人的高亮显示,协助用户去选择。

不同的产品在使用选择器时都各有不同,因为每个选择器都有它的利弊,而真正要怎么去选择还要根据产品本身来定。
那么我就拿目前市面上最常见的5个地址选择器的类型来分析一下利弊:
多联动选择器(平铺式)

货车帮采用的是多联动平铺式选择器,它最大的特点就是能够一眼就看清楚所有地址,不过地址多时需要花时间去找,只是当你经常使用此功能时便会形成记忆,再此搜索的时候就能形成记忆点击,效率很高,并且在操作外还有路径提示,不仅可以帮助你记住层级选项,还可以实时返回路径进行重新选择。
手势操作:点-点-点
多联动选择器(列表跳转式)

闲鱼采用的是多联动列表跳转式选择器,这个选择器最大的缺陷就是选择三级之后用户可能会忘了上一级的内容,那么就又要切换到上一级,闲鱼采用它的原因是因为它只有二级联动,不存在遗忘现象,不过这样列表式的选择效率并没有平铺的效率高,人眼习惯扫视横向内容,所以横向的内容获取往往要比纵向的多,在地址选择器上我个人是不太建议采用多联动列表跳转式,因为并不也不直观。
手势操作:滑-点-点
多联动选择器(列表式)

转转采用的是多联动列表式选择器,它的优点是可以根据右侧字母来找城市,数据偏大也能够很快的查找。不过如果在层级的选项中出现错误,同样就要切换到上一级,并且在操作中没有辅助信息提示。
手势操作:滑/点-滑/点
多联动选择器(下滑式)

安居客采用的是多联动下滑式选择器,这种形式的选择器不会遮挡后面的主要内容信息,在选择完地址之后能立即看到地址的筛选结果。优点是能快速选择多级地址,并且层级分明,扩展性较强可以做成地址多选。缺点是不适合3个层级以上的地址选择。
手势操作:点-滑/点-点
地图选择器

美团外卖采用的是地图选择器,这个选择器一般用在需要精准定位的生活类APP中,它的优点就是能够快速精准定位,并且自动录取定位信息,它的缺点也显而易见,不能含带层级并且对范围也有约束。
文章来源:优设 作者:黑狮力
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在BAT、TMDJ等一线互联网企业,决策平台又称决策支持平台、管理会计平台。但实质都是实现业财一体化后,提取业务、财务数据,自动生成各种管理报表、财务报表,智能预警风险、预报业务前景,通过Dashboard或驾驶舱的形式展现给管理层、决策层,本文作者暂以管理会计平台展开讨论。

管理会计,从定义来看有狭义与广义之分。狭义的“管理会计”通常是指财务会计概念,包含“成本管理”和“管理控制系统”两部分。
而广义的“管理会计”则是指运用一系列的分析手段,通过挖掘财务数据、业务报告等中潜在信息,对企业财务状况、经营成果、现金流量和产品竞争力进行分析,辅助经营者进行决策,指出业务、财务风险隐患,预测未来趋势,赋能业务,以数据驱动企业发展。本次讨论的后者,即广义的管理会计。
管理会计目标的实现,不是简单的某一个系统或产品能承载的,需要设计一系列的产品矩阵,包括基础的核算系统如ERP、成本结算系统、预算系统、报表系统,这个矩阵就是管理会计平台(以下简称管会平台)。
管会平台的主体或用户的不同使得所产出的管理报表(以下简称管报)指标也有所不同。用户一般分为外部和内部2个大维度。
1)外部用户
投资人偏向于分析企业的盈利能力和资本保值增值能力,如净利润率、资本保值增值率等指标;债权人则侧重分析资产负债水平和偿债能力,如资产负债率、利息保障倍数、权益乘数等指标。
2)内部用户
应收会计岗则侧重应收账款的质量、收入的趋势,如应收账款周转率、收入环比或同比、速动比率等指标;资产会计岗偏向于分析资产的利用率、所带来的价值,如资产周转率等指标;而企业管理层或决策层会关注企业经营活动和财务活动的一切方面。
管会平台在设计时应考虑满足这些不同用户的需求,并通过权限、角色实现千人千面的效果,不同用户展示不同指标集和报表。
管理会计不仅属财务一个分支,更是财务在企业管理中应用的升华,财务的4个功能层次形象筑起管理会计的坚实基础:

做好管理会计,核算是基础,分析是关键,管控是抓手,赋能是核心。
分析不仅仅是传统的报表分析,而是基于大数据、机器学习、AI等高科技手段,自动化、准确、智能的实现风险预警、趋势预测,引领、驱动企业发展。

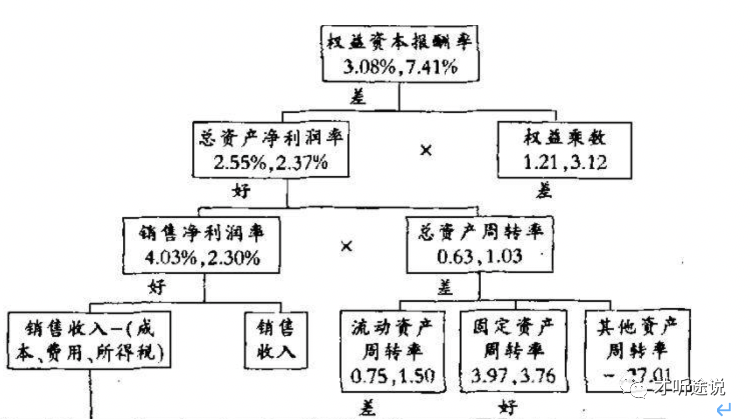
举个栗子:每月关账后财务都要做财务分析,收集各种业务、财务数据,结合相关指标,以发现业务中的问题。如做杜邦分析法,分析净资产收益率。
继而计算总资产净利率,权益乘数,销售净利率、总资产周转率……通过实际与预测的横向对比、基期与历史的纵向对比,找出各种指标异动原因,实质是分析企业的赢利能力、营运能力、偿债能力。
但这些通用的指标需结合企业实际情况、历史数据,并体系化形成产品,才能分析出症结点所在,这也是管理会计平台建设的意义与努力的方向。
如何搭建管理会计平台(以下简称管会平台)呢?互联网管理会计平台,其实并不是一个单一的平台,而是由众多关联子系统构成,通过多个子系统间协同合作完成管理会计目标的系统集。
从前端用户的视角来看,获取管理报表是一个很简单的动作:查询相关主体公司管理报表或分析结果即可,但从系统角度来说,管理会计的建设过程实际涉及了众多财务子系统的协同、及复杂的系统逻辑。
一个典型的财务产品架构如下图,涉及多个子系统。典型管理会计产品分为生产端与消费端,架构图如下:

在简要介绍各子系统功能前,可以先看以下简化版的管会平台产品架构图,典型的管会平台产品架构可以划分为四层结构:支撑层、数据层、核心层、应用层:
用来支持管会平台的基础服务和基础设施,包括容器云、安全服务、存储服务、消息引擎、任务高度、短信服务、证书服务等。
汇集业务、财务数据,以大数据或数据湖的形式承载基础数据,包括ETL、BI、大数据等。
管会平台的核心模块,分为清结算、财务中台、ERP、预算、管报中心五大块;
1)清结算
主要由计价、清分、结算、对账组成,是业务活动在财务的2个反映之一,解决互联网业态中的成本费用结算,与传统企业的成本计量方法不同的是,一般是按个别计价法对不同时间段可以阶段性、阶梯性等复杂业态成本计量。

2)财务中台
主要针对业务中非审批类的收入、资产折旧、摊销,自动对账、生成分录,并传递至ERP,主要包括:入账规则、数据校验、分录生成、主数据等。
3)预算模块
预算功能,包含预算编制、执行等,结合BPM审批流,实现费用控制。
4)ERP
财务核心入账平台,包括总账、应收、应付、资产、财报等。
5)管报中心
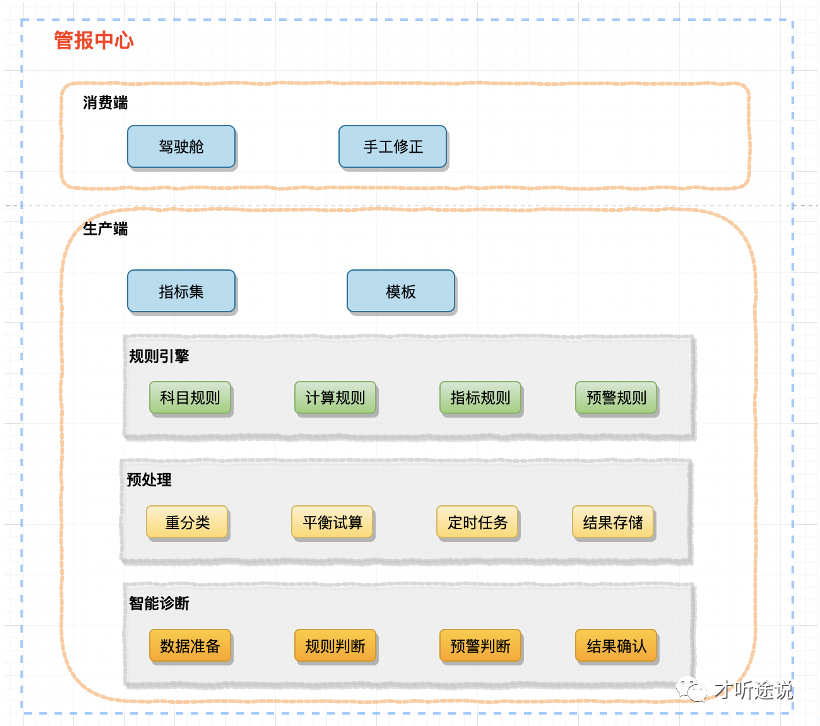
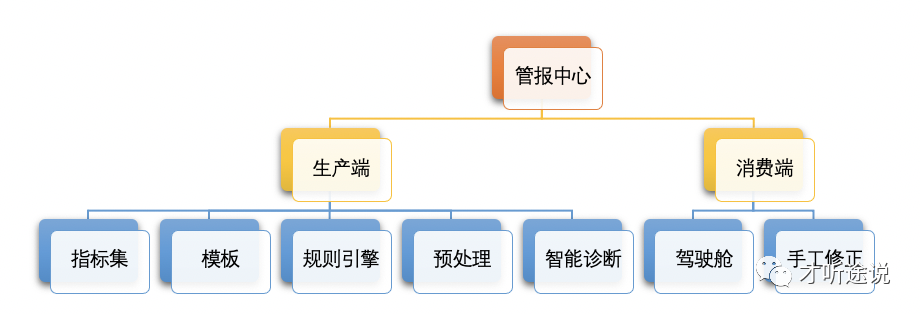
管会平台核心输出层,包括生产端和消费端2部分,生产端分为指标集、规则引擎、模板、预处理、智能诊断等模块。消费端主要是管报产出结果的展示即驾驶舱、手工确认或修正。
管报中心是核心中的核心,后面第三章会详细展开。

通过支撑层、数据层、核心层提供的服务组合起来,对最终用户、运营管理人员提供的系统。在产品架构层面体现为前端展示层、业务域和过程域。前端展示层主要是结果展示的形式,如PC端的web页面、移动端的APP或H5、小程序等。
业务域是上游的各业务系统,而过程域是管会平台所依赖的流程工具、特征数据,如供应商、ORG、BPM等。

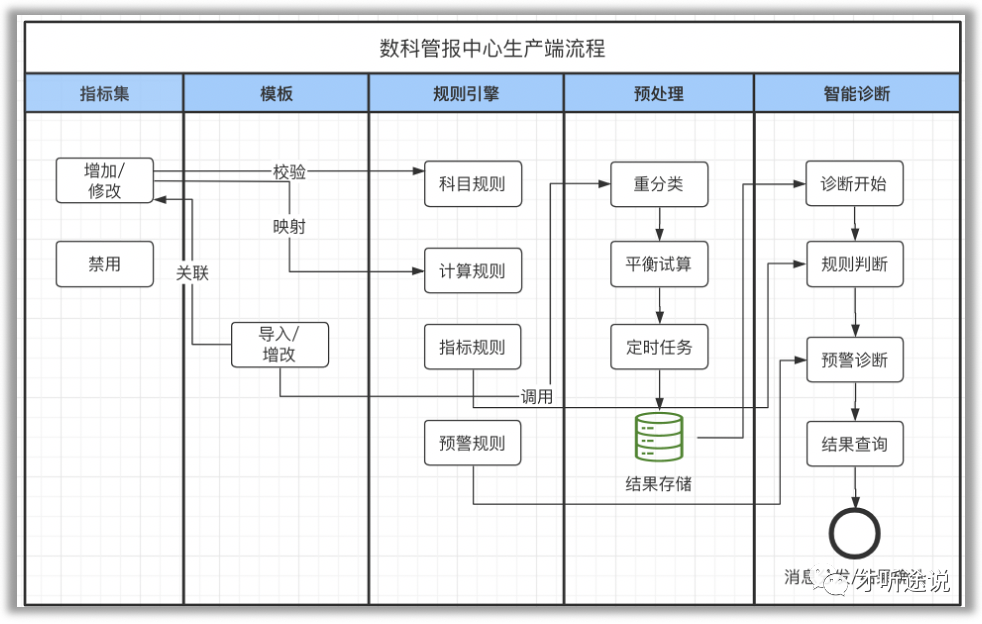
管报中心由生产端和消费端组成:
生产端流程图如下:

【指标集】:配置各种指标,如“速动比率”、“产品成本费用率”等。一旦配置不得删除,只可修改或禁用。上游是科目与计算规则,但校验关系不在此模块。
【模板】:指标、预警或诊断信息的集合,可导入或手工增加。在预处理和结果展示时,将会调用此模板。
【规则引擎】:由“科目规则”、“计算规则”、“指标规则”、“预警规则”四部分组成。

在每一层指标中,有实际值、预测值,二者之间的偏离度,就是预警条件;“好”、“差”就是简单的信息模板,可把具体原因也纳入进来。
主因判定实质是一个由上到下的递归过程,如此例中,A公司获利能力(即资本报酬率)相对较差(3.08%<7.41%),这是第1层判断。
再往第2层,经过分析可知这不是因为总资产净利润差(2.55%>2.37%),而是财务融资能力差(1.21<3.21)。如此类推,直至分析至底层科目级指标。
【预处理】分为“重分类”、“平衡试算”、“定时任务”、“结果存储”四部分,是报表产出的运算过程。其中“平衡试算”属前置数据校验,检查数据是否达到报表可用程度。“定时任务”与“结果存储”属技术性过程,“重分类”根据会计要求设置,具体由财务确定。
【智能诊断】是对具体的报表进行分析,由“诊断开始(数据准备)”、“规则判断”、“预警判断”、“结果确认”四部分。其中结果确认包含结果展示、消息分发、手工修正等。“规则判断”与“预警判断”是对【规则引擎】中的“指标规则”、“预警规则”的具象应用,实际应用中可引入AI、TensorFlow(机器学习)等技术手段提升诊断的准确度。
在生产端准确、及时生产出数据后,消费端就不愁无米下锅了。一般通过Dashboard或驾驶舱展示,这一块通常需要BI或数仓部门的协助,效果图如下:

综合以上,管会平台的每个子系统并非孤立的,通过产品架构相互关联。产品架构与技术架构相辅相成,产品架构决定需求和设计,技术架构决定技术框架和性能。包括AI在智能诊断上的应用、数据域的实现等。
好的产品架构将这些不同用途的功能进行聚类整合,因此,【才听途说】建议将管会平台拆分成多个子系统,明确业务边界,减少系统间的耦合,提供优质、的管理决策支持服务。
并根据前端业务场景的需求随时进行调整变化以适应业务的发展,如规则引擎部分基本可由前端配置即可,减少后端开发与产品上线时间。
不同互联网公司,业务体量甚至有成千上万倍的差距,如京东集团内不同BU的体量及发展速度造就其系统复杂度也差异巨大,高度复杂的管会平台甚至需要数百人的技术团队来设计、开发、维护。
不过,对于体量较小的互联网公司来说,几人的团队即可搭建一套系统并维护日常运营。
互联网企业作为金融科技业界引领者,建议在系统开发前期(从0到1),以MVP形式,小步快跑,快速迭代,尽快上线、降低开发成本,优先开发主要需求、及较重要的子系统,或并行实施几个子系统,如ERP的实施、清结算的开发、管报中心的开发可以并行。再做次优级子系统,逐步迭代。
随着订单量的提升及业务复杂度的增加,不同BU甚至不同BGBU的接入,管会平台复杂度将指数及上升,系统处理起来会越来越吃力,若无良好的规划,各子系统耦合度越来越高,杂糅在一起,系统灵活性越来越差,无法跟上业务的发展。
因此,管会平台的中长期发展(从1到100、到∞),极其考验我们的业务梳理能力,及对业务进行拆分、产品架构的能力。
特别是目前行业内还没有体系化的管会平台建设经验可参考时,更考验我们的综合能力,包括财务专业知识、业务理解力、产品规划能力。
但万事不要怕,只要抓住产品设计精髓,即设计的产品应满足逻辑完整、业务功能明确、可扩展(发展方向明确但业务边界清晰)、灵活(非耦合)等特点,一切将会迎刃而解。
过去一年 COVID-19 肆虐全球,封锁与隔离使我们与数字世界的互动方式发生了巨变,这使得我们在数字世界的时间变得更长了,我们思考与互动的方式也产生了变化,新冠病毒的爆发也为 2021 年的设计趋势带来了新的思考。

本文主要整理了 2021 年的设计趋势与思考,主要为 ToB 方向。随着产业互联网行业的发展和数字化的进程,设计工具以及生产方式也在不断进化发展。在 5G、人工智能、大数据、云计算、物联网的技术浪潮下,对设计团队也提出了更高的要求。
1. SaaS 趋势:一线工作者将成为决策的中心,“职业前线”是常态。
工作一直在我们的社会生活中发挥着重要作用,但从未像在疫情期间那样重要。在疫情期间,数月的封锁给人们的情感健康带来了损失。当然这有助于远程感知的技术和工具的发展和进步,但是还有很长的路要走。
对于一线员工来说尤其如此,不幸的是,一线员工通常与公司的联系最少,但最容易感染该病毒。诸如教师,医生,零售人员和制造工人之类的基本工人通常无法获得与同事相同的公司范围内的技术。许多人甚至没有公司电子邮件,甚至没有办公桌。

△ @Farhan Fauzan
但是,公司开始意识到这些一线职工(他们通常是客户的第一个接触点)可以为组织带回宝贵而独特的见解。企业现在正试图通过集中工具来完成这些任务,例如轮班制或与他们的手机即时共享重要的健康和安全信息,从而使这些员工的工作更轻松。

△ @Barly Vallendito
普华永道美国副主席、风险投资与创新全球领导者 Vicki Huff 指出,数字化解决方案在这里发挥着重要作用。”为了在 2021 年茁壮成长,企业需要将员工置于工作空间理念的中心。通过对员工体验的磨练,雇主可以提高生产力,增加参与度,并创造出更多连接和的劳动力。实现这一目标的核心将是与公司现有的技术堆栈相整合,并为员工个人提供个性化服务的数字化解决方案。”
2. 数字健康与员工健康趋势
我们对 COVID-19 的了解还不够,但这将会是可穿戴设备,远程医疗和人工智能等新数字健康发展机会。到 2021 年,我们可以预料这些技术将继续发展。
我们还看到了一些出色的自监控应用程序应用于可穿戴设备,可提供有关步数,睡眠,心率或血压的即时可视化数据。这些复杂的功能使用户能够掌控自己的健康,并告知他们如何改变生活方式。
医疗保健人工智能软件,硬件和服务市场,预计到 2025 年全球将超过$ 340 亿@Businesswire

△ Pillo Home Healthcare Robot @415Agency
Oracle-Workplace Intelligence 最近对 12,000 名员工(包括 3,100 名 C 级高管)进行的一项调查显示,企业领导者与任何人一样容易受到职业压力的影响。71%的高管表示 2020 年是他们有史以来最紧张的工作年,而 53%的高管表示在工作中遇到精神健康问题。

△ @ILLO
专注于改善员工的福祉不仅是正确的事情,而且公司也意识到这可以提高业务绩效。这就是为什么他们正在寻找技术和其他工具来提高工作满意度,工人健康,可持续性,工作与生活的平衡以及灵活的工作安排。
或许人工智能之类的技术能对于这一追求提供重要帮助。Oracle-Workplace Intelligence 研究发现,75%的员工认为 AI 可以帮助提供对其工作至关重要的信息,自动化任务并减轻压力。报告还显示,68%的员工宁愿使用机器人而不是经理来讨论工作场所的压力。

△ @Shahin Srowar
3. 人工智能工程化(AI Engineering)
多年来,人们一直担心自动化技术在企业中的迅速普及会导致工作岗位减少。现实要乐观得多:自动化不是要替换工作,而是要增强工作。
公司知道,员工在重复性的工作上花费了太多时间。因此,越来越多地使用机器人来执行这些任务,例如归档工单,发送和签名文档以及与同事交换每小时的班次等。由于自动化,企业将更多的精力投入到改善工作文化和确保员工对工作满意的工作上。
人工智能工程化立足于三大核心支柱:数据运维、模型运维和开发运维。强大的人工智能工程化策略将促进人工智能模型的性能、可扩展性、可解释性和可靠性,完全实现人工智能投资的价值。

△ @Craftwork Studio
4. 企业数字孪生
数字孪生是真实世界环境、产品或资产的虚拟表示,用于多种目的。制造商使用数字双胞胎来管理机器和工厂的性能和效率,而城市规划者则使用它们来模拟新开发项目的潜在影响。2021 年数字孪生将会在物联网(IoT)平台中有更广泛的应用。

△ @azure.microsoft.com
5. 全面体验(Total Experience)
Gartner 将多重体验定义为一种重要的战略科技趋势。而在今年,这一趋势又进一步发展成为全面体验(TX),将多重体验与客户、员工和用户体验相联系。Gartner 预计在未来三年中,提供 TX 的企业机构在关键满意度指标方面的表现将超越竞争对手。”由于疫情,移动、虚拟和分布式互动日益盛行,因此企业机构需要有 TX 策略。TX 将改善体验的各个组成部分,实现业务成果的转型。这些相互交织的体验是企业运用创新革命性体验实现差异化,从而从疫情中恢复的关键驱动力。

△ @Hamza Abdelhak
6. 行为互联网(Internet of Behaviors)
行为互联网(IoB)不断涌现,许多技术都在捕获并使用人们日常生活中的“数字尘埃”。IoB 汇集了面部识别、位置跟踪和大数据等当前直接关注个人的技术,并将结果数据与现金购买或设备使用等相关的行为事件相关联。
企业机构使用该数据来影响人的行为。例如为了在疫情期间监控对健康规定的遵守情况,企业机构可以通过使用 IoB 计算机视觉来查看员工是否戴着口罩或通过热成像来识别发热者。
Gartner 预测,到 2025 年末,全球一半以上的人口将至少参加一项商业或政府的 IoB 计划。虽然 IoB 在技术上可成为可能,但社会各界将对各种影响行为的方法展开广泛的伦理和社会学讨论。

△ BayouFord Driver App@hamam zai
7. 网络安全网格(Cybersecurity Mesh)
网络安全网格使任何人都可以安全地访问任何数字资产,无论资产或人员位于何处。它通过云交付模型解除策略执行与策略决策之间的关联,并使身份验证成为新的安全边界。到 2025 年,网络安全网格将支持超过一半的数字访问控制请求。
Gartner 研究副总裁 Brian Burke 先生认为:“新冠疫情加快了耗时数十年的数字化企业变革过程。我们已经越过了一个转折点,大多数企业机构的网络资产现在都已超出传统的物理和逻辑安全边界。随着随处运营的不断发展,网络安全网状组网将成为从非受控设备安全访问和使用云端应用与分布式数据的最实用方法。”

△ Digital security@Stephane Vasadze
虚拟现实(VR)再次兴起
VR 一直以来是“未来派”技术的代表之一,在相当一段时间却很难成为主流,当然这与 Facebook 的 Oculus Rift、HTC Vive 和 PS VR 之类头戴相关设备高昂的价格标签也有一定的关系。
不过由于最近 VR 游戏的发行成功,包括“半条命”(Half-Life Alyx),VR 热度再次上升。新兴厂商为动态和创造性的混合现实构建新的解决方案;此外,医疗健康,在线展览和娱乐艺术的需求也在增加。
虚拟现实游戏行业内的全球收入预计从$ 4 亿在 2017 年到 2024 年增长到$ 24 亿。@Statista

△ 微软 HoloLens 展示了“计算的新现实”。@microsoft.com
那么除了游戏行业该如何进军 VR 市场?在疫情期间,GDC 在 2020 年使用 VR 中主持了他们的演讲,使远程参会者能够 360 度观看展台,通过网络研讨会和聊天室进行互动。在 2021 年,我们可以看到更多的企业会利用这项技术来触及全球更多的用户。

△ @Mikhail Gorbunov
同时我们还可以预见在数字医疗中使用大量 VR 可以改善对慢性疼痛,焦虑症和创伤后应激障碍的治疗。我们甚至可能会看到剧院和博物馆采用了这项技术,以保持对公众的虚拟开放。
设计增强现实(AR)
AR 同样是是“未来派”技术的代表之一,已经获得越来越多普及。你可以在花园里偶遇一头真人大小的长颈鹿,也可以想象宜家家具设计是否符合家里的风格,不少厂商已经透露不少新颖的 AR 应用场景。
通过对于 AR 产品的全球市场可能骤增至 85%,在未来四年将有$ 1650 亿市场@Statista
根据《行业周刊》的报道,苹果等公司已经在重建和重组日常用户更容易使用的产品。这家科技巨头正在研发多种 AR 产品,包括可以无线连接至 iPhone 并向佩戴者发出光束的内容(如电影,地图等)的数字眼镜,这听起来似乎有点酷?
2020 年 9 月,马克·扎克伯格(Mark Zuckerberg)宣布 Facebook 将于明年启动“迈向增强现实眼镜之路的下一步”。

△ @sparkar.facebook.com
语音用户界面(VUI)
在疫情期间,当我们思考如何在不接触的情况下与设备进行交互时,语音和手势交互似乎成为了另一种 UI&UX 的趋势。
其实早在疫情爆发之前,这种趋势就已经很明显,语音交互是未来几年主要的 UI&UX 趋势之一,在设计中可添加语音用户界面的场景越来越多。例如,您可以使用语音聊天机器人使访客使用语音命令进行通信。虚拟助手也是如此。在未来几年中,许多公司将创建完整的语音用户界面。
学习语音交互设计 → https://www.uisdc.com/zt/vui

△ @ Denislav Jeliazkov
语音交互基于 AI 人工智能,我们希望最终能通过语音助手来解决复杂的问题并且易于使用。下一代 AI 助手将具备:高级个性化,个性化主要的目标是使用户感知内容是专属的。基于语音的助手将通过分析语音和面部表情来了解确认交互者的身份。非接触式交互,语音优先界面帮助设计师减少用户达到期望结果所必须采取的步骤。
手势控制
手势控制是一种随着触控屏出现而引入的各种手势控制机制的一种新技术拓展。现在悬空手势已经实现在设备上正常工作。例如,最近欧洲豪华车品牌 DS Automobiles 通过空中触觉反馈和手势展示了其新的非接触式控件,声称该系统提供的精度比触摸屏高三倍。

△ Haptics and Gesture Control in Automotive @ Ultraleap
1. 3D 设计
3D 同样是 2021 年的设计趋势,3D 设计目前更容易应用在企业的品牌或产品应用中。
审美是一种循环,在长达 12 年的扁平化设计之后,Mac 新操作系统 Apple Big Sur 也让 3D 在 UI 设计中得到更频繁的使用

△ @Eric Hoffman
实际上早在 2017 年的 Build 大会上微软宣布采用全新的 Microsoft Fluent Design System 就包含 3D 设计的五大核心元素:Light(光感)、Depth(深度)、Motion(动画)、Material(材质)和 Scale(缩放)。其中就包含微软最早在 Win7 时代就应用了亚克力(毛玻璃)效果,而苹果则将这一特性发挥得淋漓尽致。从 z 轴维度出发的设计,用它来制造出覆盖内容之上的感觉,令界面元素更有层级,更有趣。或许是因为微软并没有很好的将 Fluent 应用在实际产品中,一直处于概念优于实际。
3D 设计的流行离不开行业的布道者们的引领,2021 年 3D 设计将进入一个新的开始。

△ @Ryan.Jyu
2021 年,设计师(艺术家)们将彻底打开对 3D 的探索之门,这种趋势将会大量呈现设计师们在各种材质、光效、物理模拟等深入研究的效果。

△ @mav.farm
基于 Web GL 的 three.js 正流行;通过 Web 可以随时随地访问 3D 的故事场景,相比过去,现在的前端框架和库能够显著提升页面加载时效,使得能够支持更大更为精细的 3D 场景。

△ @adidaschile20.com
在 2021 年,3D 只会变得越来越流行,尤其是看到日益普及的 VR 和 AR 技术。很酷的抽象感,不寻常的角度,您可以在 3D 中完成所有操作而无需使用真实实体对象,例如,当您需要展示昂贵的汽车或不寻常的房子时,这通常可以节省更多成本。3D 吸引了人们的注意力,并使网站更具吸引力,使用户在页面上停留的时间更长,转化率也提升了。

△ @experience.soletanche-bachy.com
当然技术虽不断发展,但 3D 的主要缺陷任然存在。3D 对象结构越复杂,在用户设备上执行的负载也就越大。需要确保网站已经优化完全,以保证可以显示完整的动态效果。否则用户遇到加载过慢或失败的情况下会适得其反,用户会产生严重流失。

△ @Gleb Kuznetsov
2. 动态化设计
我们相信所有年龄阶段的用户都喜欢观看引人入胜的动画故事或者可交互动画动作。尝试使用简约的界面与大胆有趣的元素结合在一起,既可吸引用户,也能保证信息清晰明了。
2021 年,动画设计案例将越来越多。无论是界面 UI 动画,还是大型营销动画(包含 3D),技术的发展将带来全新的体验。

△ @richardmattka.com
3. SVG(可伸缩矢量图像)的广泛应用
过去在企业应用设计中,由于浏览器兼容问题导致没有办法完全覆盖 SVG,现在除了可以应用全局 SVG Icon 以外还可以通过 SVG 来绘制矢量插图,插图使用 XML 定义基本属性,例如路径、形状、字体和颜色以及更高级的功能。

△ @Huseyin
当提高显示分辨率时,PNG、GIF 和 JPEG 会丢失质量。而 SVG 可以任意放大或缩小矢量格式而不会降低质量。相比位图,SVG 具有更轻量的体积,更快的访问速度。
4. UI&UX 轻量化设计
UI&UX 持续精简优化已然是趋势,更少的字段显示与更少的字段填写。即使用户达到所需结果所必须采取的步骤也是如此。
注册与登录步骤就是案例,2021,请勿强迫用户记住密码。例如,在在线商城中,用户的个人标识符可以是他们的电话号码或生物特征数据。

△ @developer.apple.com
苹果公司推出了“超级按钮”,它替代了随机数据进行网络注册。在许多应用程序中,您现在只需一个按钮即可注册,而无需社交网络的参与。

△ @Heavyweight
冗余的 UI 资产会给设计系统的维护和迭代带来沉重的负担,保留核心组件并提升组件利用率,去繁化简似乎是未来的趋势。

△ @bn digital
随着 iOS 和 Android 陆续支持了深色模式,深色模式也成为大众应用设计的标配。企业级应用的深色模式也将成为 2021 的趋势之一。
疫情带来的封锁与隔离给我们的工作方式带来极大的挑战,远程办公与在线协作将会成为常态化,如何有效的让设计师们在线协作一直是一个巨大难题。
Figma
Figma 是一款免费的在线 UI 设计工具,可用于创建、协作、原型设计与设计对接。通过实时在线的设计协作能够打破设计师之间的视图壁垒,能够实时进行设计共享、修改以及反馈。你无需担心是否保存,你的设计稿永远保持版本。全平台兼容,只需打开浏览器就可以随时随地进行设计。除此之外 Figma 与 Sketch 一样通过轻量化主体+开放的 API 接口和插件生态系统,丰富的第三方插件市场能够为设计生产带来更多的可能性。
截至 2020 年 4 月,Figma 的估值超过 20 亿美元。@福布斯

△ Figma@Remilla Ty
团队线上协作的设计思维导图工具,核心功能是支持团队在线协作白板服务,无论是思维导图、各式图表、概念图、还是资讯分析用的鱼骨图、价值链分析、PEST 分析,Miro 提供了丰富的免费模板。不仅如此 Miro 还提供了更为丰富的内容格式,包括视频、图片、文档、标签等。

△ @miro.com
在线演示文稿工具,支持多人实时在线或离线以及跨设备构建。这是一种针对现代团队需求而构建的演示软件。Pitch 可帮助团队更好地协作,、精美地制作演示文稿。

△ @pitch.com
在线工具已然成为一种趋势,从格式转换、图片处理到 3D 建模我们逐渐可以通过一个浏览器来使用这些轻量化工具来解决我们实际的设计问题,Figma 已经满足 UI 设计师的生产力工具所有需求,未来或许有更多基于 Web 的生产力工具出现。
Spline 是一款 3D 设计工具,你可以无需下载客户端在浏览器中创建 3D 项目。Spline 最大的特点是轻量,其操作界面跟 Sketch、Figma 结构一致,能够以 2D 的方式进行 3D 设计;无需 3D 设计基础。Spline 具备基础的 3D 模型编辑功能,同时提供丰富的在线 3D 模型库使用,模型支持添加事件,通过设置不同模型状态进行交互切换。文件可以导出静态图片也可以免费导出离线网页。

△ @spline.design
Vectary 一款在线 3D 建模设计工具,提供免费场景、模型和材质库,无需从头开始或花费很长时间建造模型,提升 3D 设计效率。素材库包含上千个免费的可自定义 3D 模型,以及数百种高质量纹理化的材质可供使用。VECTARY 现已在 Iphone 和 Android 中全面开通支持 AR 界面,通过在您的网站上使用 Vectary 3D / AR Viewer,每种类型的访客都可以获得交互式 3D 或 AR 体验。

△ @vectary.com
用未来设计工具将不仅仅聚焦设计产出本身,而是不断向设计的上下游延伸,打通工作的流程中的各个节点,连接和传递每个节点产出物、打通信息流,从设计研究→设计创作→代码实现→项目&资产管理,做到全流程全角色全场景覆盖,形成一个更低成本、更便捷的团队协作模式。

△ @invisionapp.com/studio
用户界面设计工具的趋势之一:借助现代工具和技术简化设计师的工作流程。例如,Adobe 在 10 月宣布了他们对 Photoshop 22.0 版的更新,其中包括 Nvidia 的许多令人敬畏的 AI 驱动的功能,这是一组图像编辑工具,Adobe 称其为“神经过滤器”。Sketch App 最近更新了颜色变量和组件视图功能,方便更有效的管理颜色一致性。Figma 也迅速更新了为分布式团队添加新功能,包括模板和虚拟会议功能,这些新功能使远程协作更加轻松。Pixelmator 的图形编辑器的最近更新具有增强的机器学习功能和 GPU 驱动的图像编辑功能。
生成设计(Generative design)是另一个潜在的 UX / UI 趋势。这是可以分析大量相似数据,找到其定义特征和特征,然后根据所提供的数据创建新特征的数据。

△ @helpx.adobe.com
代码结构化思维应用设计工具将是 2021 年的趋势之一,助力设计师构建结构化组件。Figma 更新的组件变体功能将设计系统的组织形式结构化,统一管理组件的多种类型、尺寸、以及不同状态;优化设计层级,从而简化了资产面板并更紧密地将组件映射到代码。

△ @Mohamad Rasouli
设计开发态能够极大提升设计与开发的对接效率,也能减少设计师与开发者直接的隔阂。
例如:你可以创建响应设计内容的动态框架。过去搭建或修改一个组件需要不断的调整设计尺寸及间距,现在通过自动布局设定参数即可自动适应。Figma 中的自动布局(Auto Layout)功能其实是引入了接近 CSS Box 模型和 Flexbox 在 Web 上的工作方式。

△ @AsiaInfo Design
New Invision DSM 在 Web 端更新了开发组件管理方式,通过将“组件代码”与“设计稿件”绑定,将设计系统进行统一管理;Zeplin 同样也更新了设计组件(UI components)绑定代码(React components)的功能,让开发同学查看设计稿切图标注时,可直接访问已经代码化的组件详情,提升前端开发效率。

△ @Wojciech Zieliński
我们常见的 D2C 主要出现在设计交付前端工具中,如 Sketch Mesure、Zeplin,主要功能是导出静态页面代码(HTML+CSS)其问题是:代码机构不合理,可维护性差。目前业内讨论较多的是图片生成代码的能力:通过 AI 人工智能将草稿/视觉稿一键生成可维护的前端代码,提高前端开发效率。
微软的 Micosoft AI 的 Sketch2Code 即通过 AI 训练的 Custom Vision Model 可以针对 HTML 手绘模式执行对象识别,用于将有意义的设计元素检测到图像中,每个检测到的元素通过文本识别服务提取手写内容,被检测对象的信息及其在图像中的位置被同步到底层算法结构中,最后对应包含检测到的设计元素的布局生成有效的 HTML。
除了基本的静态设计能力外,动态交互、动画展示等等在新一代的设计产品里面都可以结构化描述的,未来的 D2C 可以运用这部分数据来生成交互逻辑、动画代码等。

△ @No-Code web builder@Mohan
设计趋势是周期性的,UI&UX 设计的新趋势每年都在变化,这是一种审美循环。趋势是必然的,趋势背后是技术发展的浪潮。可见的是设计创造的可视语言,这是一种手段,而我们更应该关注背后所传达价值。
文章来源:优设 作者:AsiaInfo Design
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
魔幻的2020年已经过去了,我们终于迎来了新的一年。站在2021年的开头,本文作者对2020年进行了总结,盘点了2020年的8个趋势热点、预测了2021年的3个洞察以及为什么新经济公司要做长期主义者,希望读后对你有所启发。

充满期待的2021年已拉开序幕,我决定为2020这一年中值得思考和回味的事情做个总结。桥水基金创始人瑞·达利欧说:如果你不觉得去年的你是个蠢货的话,说明你进步慢了。
2020年的红人新经济领域,究竟经历了哪些有价值的改变和进化?在我的记忆碎片中,瞬间涌现了下面8个趋势热点:
再将上述8个碎片关联起来,清晰呈现了3个行业洞察:
收集碎片,遵循规律,知行合一,我们渐渐踩准了时代趋势。没有预约,时代的机遇也不用刻意安排。
约翰·列侬有一句话:“所有的事到最后都会是好事。如果还不是,那就是还没到最后。”史蒂夫·乔布斯作为约翰·列侬的狂热粉丝,在执掌苹果公司的那些年里,将“长期主义”一以贯之。
什么叫长期主义?“长期主义”的英文叫Long-termism,在我的理解中,就是不赚“短期的钱”,不接受“无战略的盈利”,产品被视作“价值观和信仰的载体”。
8个趋势热点,3个行业洞察,和长期主义信仰,作为我这里复盘2020的基本脉络。如果还没有把复盘、反思当作习惯,也许你的工作还没正式开始。行动时尊重未来的自己,复盘时尊重过去的自己。
有人用一句话回顾2020年:“我们无数次凝视深渊,也无数次被深渊凝视。”我们何曾想过,某些时间买个口罩那么难,回一趟家那么难,电影院开个门那么难,奥运会开个幕那么难……
哪怕挑战多多,2020年的新经济热点和亮点仍是层出不穷。
2020年是一个重要时间窗口,95后、00后的年轻世代,即“后浪”们,正在形成新的流量中心。
你在抖音、B站、快手上看到的,尽是一些诸如“爷青回”、“有内味了”、“AWSL”、“真香”这类新词,类似李子柒、朱一旦、华农兄弟这些网络红人,不断创造很多新的、有趣的东西掀起了“后浪”们的热情。
“后浪”们眼中的有趣,是随心、随喜的。
比如,华农兄弟在院子里宰杀动物,一只公鸡无意中路过,进入了视频画面,观众们一看,像是来送终的,于是“送终鸡”的弹幕流行起来(跟韩国演员宋仲基的名字发音一样),成为华农兄弟走红的一个标配。
农村生活的平淡无奇,可以在“后浪”粉丝的筛选、反馈之下,成为一个一个传播力甚广的红人标签。
任何可以调侃的素材,刺激笑点的瞬间,在“后浪”们眼里,都可以作为话题,作为一种小众爱好,凝聚粉丝,积聚流量。他们时刻想知道,这世界上还有哪些未知的生活方式。
流量向哪里迁移,商业也随之发生变革:流量从线下转移到线上,诞生了亚马逊、淘宝和京东商城;流量从PC端转移到移动端,由于移动端可以随时在线、随处定位,诞生了美团、饿了么和滴滴;流量从四面八方向红人、意见领袖身上转移,天下秀、B站、完美日记逐渐成为焦点。
2020年,很多一线红人逐渐“明星化”,部分一线红人“带货”流量远超过一线明星,有淘宝主播、有脱口秀红人主播活跃于热播综艺,受关注度都不输影视明星。
很多影视明星在疫情之前就遭遇“失业潮”了,他们不断寻求新的出路,比如主动进入直播电商领域,商业效果反而不敌那些一线红人,于是出现了“明星失业、红人补位”的声音。
影视明星是否真的被草根红人打败?这不是重点。明星主动进入电商直播间给消费品牌“带货”,已经不是新闻了。
明星带货和红人带货的消费逻辑大不相同:红人带货就是物美价廉,高性价比,邻家女孩真诚推荐;明星带货则撬动了粉丝们的“养成心态”,粉丝要支持偶像(爱豆)成长。
直播带货的最大商业阻力,大概就是“人红货不红”了。很多影视明星的粉丝量特别大,也积极尝试直播带货,但翻车的情况不少。影视明星往往太过表现自己,抢走了观众本该对产品(品牌)的注意力。
这就像演员和推销员的区别,一个推销员可以成为很棒的演员,可是演员不一定能成为很棒的推销员。因为推销员要同时做到让人鼓掌叫好,让人愿意掏钱买单。演员就不擅长做后一点,这就是隔行如隔山。
重点是让产品成为关注焦点,而不是卖东西的人本身成为关注焦点。很多重要的内容细节,建议参考我之前的文章《为什么你的直播带货赔钱了》。
在2020年天猫“双11”成交过亿的品牌里,有16个是入驻天猫不到3年,其中大部分是新国货品牌;同时,诸如大白兔奶糖、回力运动鞋、谢馥春、百雀羚、马应龙这等祖母级品牌,也正在经历一轮复苏。
按照《彭博商业周刊》的观点这背后的最大推手就是95后、00后新世代消费者,因为从2019年开始,95后和00后成了全球最大的消费群体,这个趋势会一直持续到2030年。
95后、00后是中国“正常”一代的开始,他们没有物质匮乏的记忆,也不缺机遇,所以,不用顾虑这顾虑那,而折叠自己、迎合别人,屈就周围环境。他们就是做自己喜欢的事情,做好自己。
95后、00后是“去中心化”的一代,他们眼中已经没有大众品牌、国民偶像了,他们接受信息的来源主要是社交网络、红人社群,他们买东西、看东西,几乎都会给自己打标签,将自己与芸芸众生区别开。
“后浪”们对品牌认同度普遍降低,不是品牌变得不重要了,而是品牌触达“后浪”消费者的路径不同以往了。
现今,在年轻消费者的购物“决策链”中,从兴趣激发(即“种草”),到研究比价,到下单购买,最后到分享裂变,处于中心位置的,是社交APP和社交红人。绝大多数的“后浪”消费者在进入销售渠道前已经做好了购买决定,在美妆和3C数码品类,这种趋势尤其明显。
过去,品牌公司那种广告轰炸+明星代言的常规做法,依然可以奏效,但是效费比已经大大不如从前了。
在这个变化中,娱乐圈也大受冲击,已经不可能再打造类似“四大天王(刘德华、张学友、郭富城、黎明)”那样的全民偶像。相反,红人主播、红人博主、红人UP主们更加契合“后浪”们的胃口。
“宅经济”是2020年一个热词,新闻媒体谈了很多。“后浪”们的孤乐主义持续升级,宅起来,线上解决一切问题。
“后浪”们普遍有一种“孤乐主义”心态,与其在人群中委曲求全,宁愿选择自己宅起来。阿里研究院的数据显示,95后、00后人群当中,一个人看电影的比例高达54%,一个人叫外卖比例达到了33%……
所以,阿里电商系统开始推一人食、一人租、一人旅行、一人火锅以及迷你小家电、自助唱吧等等。这是一种“单人的乐活模式”,更是一种新的商业布局。
这个商业生态包括远程办公(阿里钉钉、腾讯文档、华为云WeLink)、网购电商(京东、淘宝天猫、拼多多)、社交社区(微信、陌陌、西五街、小红书),资讯服务(头条、百度、腾讯新闻)、外卖生活(美团、饿了么、58同城)、娱乐视频(抖音、快手、优酷)、网络游戏(腾讯游戏、网易游戏)、在线教育(学而思、新东方、简书)、金融理财(蚂蚁金服、东方财富)等等……
这个商业生态更是包括众多头部、腰部和精致的纳米红人,以及背后的7亿粉丝群体,构成了线上最具人气的商业流量中心。当城市越来越大、新经济生态越来越成熟、人际交往越来越虚拟的时候,“孤独的城市动物”正在催化各种商业创新。
2020年,红人导购已经成为零售行业的重要武器。红人导购最关注的,是社区团购,就是围绕一个线下社区,以近距离社交为起点,来发起团购。
每一个导购员就是一个带货红人,早上在社群里推“超划算的爆款产品”用于巩固铁粉,晚上发布打折信息,定时发问候红包(现金+菜品折扣)用于培养用户习惯。
一位叫香帅的金融课红人教师,讲过一位“皮皮妈妈”,特别能干,她与附近几个小区的团长合作,没有依靠任何平台,利用微信群建立了近千人规模的“团购合作社”——他们几个团长,本身有超市采购、机场免税店、粮油食品企业的工作背景,有很多供应链资源,可以与厂商直接对接。
他们每周组织团购5次左右,商品品类覆盖蔬菜、水果、肉蛋奶,甚至是羽绒服、化妆品、品包包。
传统零售的接触用户过程,是漏斗型的一级一级筛选用户,先要广泛搜罗用户,然后从众多用户里进行精准定位,找到并影响目标用户,从目标用户里筛选潜在用户,再找到普通用户,最终获得忠诚用户。
社群零售的接触用户过程,是宝塔型的一级一级影响用户,要先去找到忠诚用户,通过忠诚用户去找到并影响普通用户,通过普通用户再去影响潜在用户,最终向广泛的目标用户扩大影响。
传统零售是“越筛选越小众”,社群卖场是“越影响越大众”。
过去,很多创业者总是讲“工匠精神”,要精工细料、要死磕细节。但这是要成本的,产品贵到了一定程度,你的市场很难走出北上广深,商业的可复制性也没有了。比如,30元一杯的星巴克是无法下沉到小县城、小乡镇的。
如果你有打江山的那个霹雳手段,将效率做到感人,将价格压到骨头,从一线都市到六线县城乡镇,你都有办法搞定,让现存的、潜在的对手都怕你,那就算你厉害。
看看中国地图,查查政府官方网站,可以清楚看到未来消费市场新的增长引擎,主要来自于国内2856个“县”、41658个“乡镇”、662238个“村”,他们没有高房价或高租金的困扰,可支配收入并不低。
甚至有人直言,藏在县城的万亿生意,尚未被充分发掘。现在的下沉市场越来越好,一个卖大鸡排的本土品牌,门店数量已经超过麦当劳,一个做刨冰起家的本土品牌,门店数量也超过了星巴克。
我看,突破下沉市场的核心方法论就一句话——站在巨人的肩膀上拉客卖货。这个巨人就是当今中国强大的数字商圈生态。
有人认为,腾讯、阿里巴巴、天下秀、滴滴、美团都在做一件事,就是“线上商圈基础设施建设”,它们在各自的领域里“铺路”和“修桥”,而且这个“线上商圈”是没有城乡界限的。
现今1美金的平均快递成本就可以通运全国,品牌也可随时随地触达8亿网购用户。超过100万的红人,透过IMS天下秀平台直线对接万千消费品牌,红人逐渐成为一种主流的且大受欢迎的新兴职业。
现今,想要开创一个新消费品牌,包括产品的研发设计、制造、物流、营销等环节,都会出现专业化的服务商。你只需要专注洞察、连接及服务好用户,将用户或者消费者变成粉丝,集中精力做品牌就好了。
哪怕你身处遥远的深山、疆域的边缘、城市的角落,只要你懂需求、会表达、能沟通,就可以打造个人IP,直连消费品牌,除了红人主播可以带货,可能一篇好文章、一张好图片甚至一曲好音乐,都可以赋能品牌,都可以带货。
很多农村小哥、小镇青年、偏远地区的民宿业者,靠短视频带货赚钱,或是打农家乐广告招徕游客,已经非常普遍了。
2020年9月,《人物》杂志刊登了一篇热文《外卖骑手,困在系统里》,近几年来外卖平台通过算法系统压缩送餐时间,建立了一套“超时罚款”规则,使得骑手的工作难度越来越大,甚至越来越危险。送餐小哥活在了算法里,压力很大,网络红人可能也不轻松,红人要怎么当,算法来告诉你。
2020年,几乎所有互联网平台都抛弃了按照纯时间线排布内容的算法,改用打乱时间线的智能算法推荐(最保守的微信公众号也迈出了这一步)。
比如:B站首页默认就是推荐模块,哪怕用户订阅列表里的所有红人全停止更新了,也不影响消费者(粉丝)获取源源不断的感兴趣内容。
比如:抖音的分发机制也变得更加务实,红人创作的内容投喂给算法,算法再分发给用户,用户不会在乎哪个红人创作的,用户只在乎自己的口味。
创业者们一定要知道,内容消费,就是当我们刷抖音、微博、微信看到内容的时候,这些消费是目前为止互联网里面最大的消费,而这些内容的源头是红人博主、主播、UP主。最终靠什么发掘其中的商业价值?
答案是:算法。
Google的商业算法,很好理解,就是用户在搜索引擎里搜过内衣,好的,网页打开之时,就会看到很多内衣的消费选择。
Facebook的商业算法,就是另外一种套路,用户可能曾在社交平台上对一个汽车产品点赞,但他的个人页面上,可能会出现完全没什么关系的度假村内容,因为平台通过大数据分析,知道你是谁,就必然需要什么。
红人新经济时代的算法策略,将红人和场景当作“广告位+新货架”。你看到的那些红人,本质上是一个个算法。 你透过直播互动的数据沉淀,清楚知道用户(消费者)的生活方式,在一种生活方式的背景下,用户想要什么,就很清楚了。
红人为什么会变成算法?
在一个时间段内,哪一个产品最好卖?哪一个定价最好卖?哪一些台词最好卖?哪一些包装最好卖?同时,如何应对直播用户的问答?怎样的问题需要怎样的台词、演示细节进行匹配?如何持续改良行为模式,提高直播效率?……
这些都是靠背后动态沉淀的大量数据,进行矫正、优化的。如何驾驭这些数据,靠的就是一套好的算法。“一线红人们”的一言一行、一个眼神,都是基于直播间人气、销售转化等等数据指标,进行算法矫正的。所以,“一线红人们”就是一个一个人格化的算法。
Google、Facebook以及红人新经济时代的商业算法,决定了用户最终会看到什么内容。
Google的推荐系统,基于用户搜索行为,包括搜索的历史记录等等;Facebook获取的,是用户的社交信息,像是居住地、性别、职业,还有用户在平台上的点赞、留言;红人直播模式获取的,是基于红人、粉丝互动呈现的生活方式数据。
需要更多深度观察,请参阅我之前的文章《算法时代,伟大的公司如何痴迷于客户》。
2020年的消费市场,典型特征就是“看人下单”,每一个内容账号的背后,每一个红人主播、博主、UP主的背后,都是一个细分消费市场。
“后浪”消费群体主要透过社交分享,实现了基于人与人之间信任关系的购买。淘宝的直播带货,快手的达人卖土特产,小红书的大V种草,西五街的新品测评,以及拼多多的熟人推荐,都是看人下单(而非看品牌下单)的逻辑。
CEO们(甚至很多政府官员)纷纷走上一线,亲自进直播间卖货,不一定是要拿到多少销售额,更重要是,赢得需求洞察上的话语权、产业链上的主导权、公司命运的主宰权。
需求洞察方面,近年快速崛起的喜茶、完美日记,几乎都是CEO直接主管内容团队,每天都在网上跟消费者接触,沉淀了更多源于用户的意见,这就有了在需求洞察上的话语权。
尤其是那些年轻创业者,因为预算有限,会选择低成本、红人化的品牌推广,将自己塑造成为一个红人(意见领袖),把流量导向产品销售,经过多次转发、传播,这些红人CEO不仅给企业省下巨大的广告开支,也让年轻消费者觉着他们和自己贴得更近了。
这个商业效果,是不能用带货金额来计算的。产业链话语权方面,很多红人主播直接绕过了品牌,让厂家直接供货,李子柒、薇娅是这样。也有一些红人主播甚至直接绕过厂家,自己做供应链。
多年以前,比尔·盖茨曾经表示:“要么电子商务,要么无商可务。”可是,现在已经不是B2C了,而是直接绕过商家,从供应商那里买东西,甚至自己做供应链。红人直播带货给电商运营效率,带来了革命性的升级。
组织动员方面,CEO亲自直播卖货,也是要赢得公司命运的主宰权。这给人一个清楚信号,“老板都直播带货了,这么拼,你为何不积极跟上?”这不仅是一种广告效果,更是一种“全员营销”的动员能量。
总体看来,CEO主动直播带货,主动参与内容创作、与粉丝(消费者)对话,这种迅速收集消费需求、汇拢资金、按需生产、分发商品的模式,效率远高于传统电商。
可以预期,未来红人直播带货将会成为新消费品牌的新常态,而CEO直播带货也将成为给公司“立人设”的一种灵活方式。需要更多内容细节,请参阅我之前的文章《董明珠直播带货20万,其实是赚到了“2个亿”》。
诺贝尔医学奖获得者纽斯林·福尔哈德说过:“解决问题的关键在于收集到足够数量的碎片,并努力积累到这些碎片之间的关联性。”
华为轮值CEO徐直军直言:“经验是华为最大的浪费。”不要轻易放过一段经历和经验,如果能够从每一段经历和经验中沉淀一点未来可能用得上的思考,积累下来就是大智慧。
2020年的趋势热点当中,可以呈现三大洞察:
去年疫情期间,物流受阻,电商平台的效率发挥不出来,“社区团购(红人导购)”进来补位;孩子上学的节奏受影响,红人教师(和助理们)可以P2P(一对一)进行辅导;公司难以集体办公了,小团队一个个可以自行组织工作任务,即“去中心的自组织”……
红人新经济领域的“去中心化”,十几年来是一以贯之的。
十几年前的红人,主要是传统媒体(营造出格事件)催化走红的;后来,有了博客、视频网站,你要走红还得靠平台的编辑优先推荐;有了社交媒体,诸如Papi酱、雪梨等人,靠生活调性走红;现今,大量红人主播承接了短视频和直播兴起的势能,比如李子柒、手工耿、李雪琴,主要靠优质内容走红。
红人新经济本质上是一种去中心化的呈现方式,除了红人、意见领袖之外,某个物品、某个品牌、某个地方、某样美食、某一首歌,甚至某个虚拟形象都可以成为红人主体,进而与粉丝建立起稳定关系,促进了消费变现。
什么叫“去中心化”?
我举两个例子:过去,村里就你家有一部固定电话,好的,你家很快成了村里与外界联系的中心节点;现在,人人有一部智能手机,人人都成了信息节点,那个连接效率是不可同日而语的。那么,最有价值的就是那个掌握大家联系方式的人。
你上视频网站下载电影,你要下载的那个电影,并不是存在视频网站的服务器(中心平台)上,而是存在无数人的电脑上。
视频网站只是维护了一张列表,上面记录着:谁的电脑上有哪部电影,当你的电脑要下载一部电影时,会自动查一下这张列表。那么,最有价值的就是那个掌握大家资源列表的人。
去年,我们公司被“百万红人”送上A股主板市场。天下秀不是中心化的商业强权,而是掌握了红人资源列表,进行“去中心化的商业赋能”。
据克劳锐《2020年中国红人发展年报》显示:综合了微博、微信、抖音、快手、小红书、B站、淘宝直播数据发现,2020年粉丝量大于1万的红人数量已经达到了900万+,而这些红人日均产出内容数量达到了3750万+。
为什么品牌需要我们?
因为品牌需要在正确的时间、正确的场景,连接正确的红人,以正确的传播方式(文字、图片、视频)出场。
为什么红人需要我们?
因为红人也需要在正确的时间、正确的场景,连接正确的品牌,释放商业价值。这么多的“正确”搭配在一起,就需要有大数据和算法进行精准匹配,而我们就提供了这样一种能力。
过去的品牌公司会有一个基本考量:营销推广、品牌运营是两个维度的,(营销)追求销售效果or(品牌)追求企业调性?预算该怎么投,怎么平衡这个比例?长期以来,是非常伤脑筋的。
2020年则是实现品效合一的关键一年,其中的重要变量就是红人。红人就是把“粉丝”还原成“消费者”的那个物种,品牌则千方百计找到最合适的红人帮忙。
为什么红人商业(红人广告+直播电商)可以促使品效合一的加速到来?背后有两个核心逻辑:
1)效果革命
红人增进了交易效率的空前提高,过去,从产品到消费者,要经过多层渠道商、经销商,到零售店,最后被消费者看见,决定会不会买,这是一个很长的决策链条。
过去的交易方式,付款需要输入密码,网银需要用 U 盾来支付,现在这些步骤都省略了,刷个脸就行了,甚至可以免密支付。
现在,从产品到消费者,只需要一个直播间,只经过一层物流。除了消费链条大幅缩短,供给和需求之间的连通效率大大提高了。
如今所有的直播带货,从带宽、运算、支付、成交,到最后的朋友圈发文炫耀,一个人从决策到购买的链路缩短到3分钟之内——这是中国互联网历史上完全没有过的。
2)品牌革命
红人作为现今最重要的内容生产者,是广告位+新货架的完美合体。本质上,一切的表达都是文案,一切的产出都是创意,一切的产品和品牌都是内容,一切的内容都是广告。
近几年来,消费品牌纷纷借助红人流量,给自身品牌进行“人格化”赋能,要使消费者不仅仅将品牌当作一个僵化的标签,而是一个可交流、有温度的人格IP。
商业的本质就是消费者的注意力在哪里,产品就在哪里。聪明的品牌越来越清楚,能支持自己走得更远的其实是粉丝,而不是哪个标签或者LOGO。
2020年,是红人职业化、职业红人化的重要一年。
无论你是什么学历、什么出身、什么背景、你喜欢什么、擅长什么,你都可以把自己摆在网络平台上,被所有人看见。比如有很多五星级酒店大厨,因为有一门烹饪的手艺,通过短视频教会更多人做家常菜。
也有很多优秀的老师,把黑板搬到了网上,做更广泛的知识普及;还有医生、化妆师、心理学家、装修工人等等,在网络上分享自己的专业经验,获得很多人的喜爱。
红人的“准入门槛”确实不高,只要你有手机,注册一个账号,就可以开始发视频,开直播。但还有一个事实是,步入社会之后,我们说一个行业,一份工作的“门槛”高低,不仅体现在“准入门槛”,更在于职业化。
什么是职业化?不是在工作技能上有多高超,而是你学会把自己的生活人格和职业人格分开。在合适的地方,合适的时候,扮演合适的角色。
任何人把自身的优势发挥到,都可能成为焦点。但是,能不能长久在里面待下去,能不能胜任这份工作,背后仍需要有专业化的技术(数据、算法)引导。前面讲过,算法可以教你怎么做好红人?
算法之外,更重要是你要用自己的本心与这个世界碰撞。
你随意的一个感受瞬间,分享一首曲子,或者发一条微博、朋友圈、小红书、抖音,都在向身边的人传达着你平凡生活中的点点滴滴,可能被人忽略,可能被人厌烦,也许,也许,你也会被人喜欢,被人关注,被人模仿。只要你是认真的,世界上总有一直喜欢你的人。
那些一直喜欢你的人,就是你的价值观同盟,你也可以成为他们的品味代言人,这也是红人的核心本质。人人都有机会成为红人,无疑你也可以,流量和效果不用花钱买,你的口碑和影响力会自然扩散,成为你的私域流量。
给自己的观点找到知音,让自己的(内容)产品遇见懂你的人,这是“红人”职业化+“职业”红人化的内在本质。
所有的美好都是与你环环相扣的,只是需要时间。
复盘2020,进击2021,但是我们不会忘记,把时间和信念投入到能够长期产生价值的事情上,我们始终是长期主义者。
我的理解当中,长期主义不是一个策略选择,不是你想要什么,不是你赌现在收获or未来收获,而是一种绕不过去的必然坚持。
我说唯有长期主义者,才能踩准风口,可能有点反直觉。
你看2020年的直播电商引爆行情,从红人到明星、企业家、店主店员,无人不直播,无商家不转型迈入直播电商,大家都要抢这个风口,但真正赚钱的是极少数人。
你以为红人主播、直播电商是“风口上的猪”,但被风吹起来的,一定是长期主义者。这个领域人家已经深耕十几年了,以前默默无闻,现在终于成功了,你说风口来了,可是,风口就是人家做出来的。
红人,是消费品牌与消费者之间的最连接者。
但是要实现这个连接,并不容易。你要匹配红人与品牌,就要有最完整的红人资源清单;你要精准找到人、货、场的优化组合,就要对红人价值合理评估;你还要有专业的红人孵化机制,以及针对不同需求建立传播矩阵、策略组合,这都需要很长时间的积累和沉淀。
我们去年获得了不错的发展成就,你觉得这是站在了风口上,但是背后十几年的长期准备,很少有人看见。
很多看起来像是风口的东西快速到来,那些没有准备的人,或者没有考虑好的人,或者盲目去应战的人,他一定会尝到非常多的失败。因为任何行业机会都是螺旋进化的,一边发展,一边洗牌。
真正的长期主义者专注做一件大事,而这件大事一定是一直默默取得进展,这个过程是反人性、磨心智的。
“股神”巴菲特总是把自己的投资策略(长期投资、价值投资)开诚布公,贝索斯有一次忍不住问:“你的策略这么简单,为什么大家不照抄你呢?”
巴菲特的回答耐人寻味:“因为没有人愿意慢慢变富。”人性啊,显然更喜欢见效快的努力。
长期主义者多年专注一个细分领域,不敢越雷池一步。
日本人建筑做得好,日本水泥有100多种。法国人面包做得好,法国面粉有100多种。你离开专业,就所知有限了,不能总听人讲故事,那些讲故事的人大多是业余的,他们的故事也只是科普水平。
有人问我,我公司为何不签约、捧红一些自己的红人?我说:“我公司没有红人,也不去签约和捧红某一个红人。但我有红人大数据平台,做了亚洲范围内的自媒体排行榜,甚至教红人怎么成长。
这是我们作为大数据公司、平台公司所应该做的事情”,长期专注,其实是最磨练心智的。
坚守是最不容易的,做好一个企业需要10-20年时间。如果你想做到,可能需要30-40年时间。一个堪称伟大的企业,必须要有50年以上的历练。
在我关注的领域里,基本十年能有一个结果都算比较快了。
最后,我想再重复一遍:“很多关键时刻,会有一些运气,比如当下的直播电商热潮,但都不会影响大局。你要保持长期的集中心力建立护城河,也就是那些改不了、夺不走、丢不掉的东西。
真正的长期主义者,不管潮起潮落,人来人往,这些长期不变的东西,就是你公司的基本盘。”
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:为了满足不同用户的个性化需求,产品的种类不断丰富。相较于巨头们都热衷的年轻群体和大众化产品,一些小而美的小众产品也在悄悄发展,并且收获了一群稳固的用户群体。本文作者从自身工作经历出发,对此发表了自己的看法,与你分享。

“风口之上,行业之下”应该是很多创业型公司的真实写照。作为创业公司的打工人,在巨头之下讨生活,要比大厂的打工人做着多倍努力的工作已是共识。对外我们习惯称自己的公司“小而美”,对内我们只能在业务之内想尽“奇招”只求不做炮灰活下去!
“风口之上”是指工作大行业是15年的移动医疗和17年的短视频直播,“行业之下”指的是热门行业中的垂类细分领域,在小众人群中谋生存,服务的是肿瘤病患和中老年人群。工作方向倒是始终如一,社区运营从未改变。肿瘤病患社区和中老年短视频社区工作其实都不算成功,某种意义算是失败的工作经历。
在做“肿瘤社区”时,发力点是内容聚合人,人获得内容,此时像做内容圈。中老年的直播则进化为人与人之间的交流,通过直播载体形成群体意识,成为社区圈,下文从两个社区案例的执行层聊聊我“失败”的经验。
简单说社区形成条件是依托某个属性将大家聚集在一起,彼此产生一定的交互并沉淀优质内容。对于疾病社区的线下映射多见各类病友社团如“**爱心之家”,病友的线上组织则多以Q群垂类论坛形式存在,下文讨论的肿瘤病患社区则依托QQ兴趣部落而建。
首先交代一下背景,公司产品为肿瘤病友社区APP,作为打工人工作职责之一是让目标用户知道并使用产品,在QQ兴趣部落上建“社区”目的就是为了导流。

(部落内嵌在手Q中,并有独立APP,但已被战略放弃,上图为网页端)
回看15年的部落像是社区的1.0版本-贴吧,确定社区调性和方向、做内容、找用户、设规则、做活动并最终达成完成病友社区小生态,形成内容的产生分发并做到产品的导流就是我的工作了。
社区调性向以玄学著称,大众认可好的社区是有自己的文化如快手的老铁、社区用户有很强的归属感如B站的二次元和有属于站内的故事如知乎的“刚下机……”,但之所以称为玄学是以上并非社区的调性的全部,社区至少是链接内容、消费者和生产者并形成三方间良好粘性的产品形态。
产品定位就是肿瘤病人,那兴趣部落自然也是围绕肿瘤病患做内容的消费和生产,方向也就是肿瘤病患感兴趣的内容方向。
所谓万事开头难,对于从零做社区填充内容是第一步,运营最苦逼的搬运工作在所难免了,其次利用了信息不对称我也搜寻互联网上已有的内容进行二次编辑整合,尽量简单直白的说明了内容,在这过程中印象最深的是人肉去把中科院肿瘤医院的各科室肿瘤指南变成电子版的经历,作为非医学生的我不要太痛苦。
社区需要优质内容,上述内容虽说干货满满,但此时更像是一个媒体平台。作为刚入行的运营所能参考的就是已有的pc端肿瘤病友论坛贴吧,发现病友自建论坛除“久病成医”的干货贴外,经历贴和求助帖其活跃度是相当高,此时基本可以确定部落对ugc内容的方向-让用户生产经历贴!
因为还处在零起步阶段,没有用户情况下只能继续“运营人”的自嗨并发挥“写作”天赋。由于承担自媒体工作,做故事内容征集写自媒体同时可同步社区作为冷启内容。
到现在还是做基础社区氛围的搭建,在写人物故事时会刻意去寻找真实案例,并有意进行种子用户的挖掘。对于这部分人群尤其年轻的病患,他们需要一个有归属感能够发声证明自己存在的地方,不过难点就是他们对社区的信赖程度,是否愿意发声。此时前面铺垫的内容承担着中立的工具属性,无广告的社区氛围则利于促成用户发声。
在这个过程中主动帮助他们发声,撰文写故事的方式帮助记录生活点滴,降低ugc社区产生内容的智力成本,高度相似的经历提供阅读内容外还可用于用户的二次创作如持续的跟帖互动形成新的消费内容,原型人物会有社区荣誉感,激励持续创作开帖。
相近的内容密度足够高会产生更为细分的内容,带来有效的讨论,有了交流进而有了用户间围绕内容进行互动从而带动整体的社区氛围。
肿瘤社区有个难逃的话题就是死亡,有过同用户的沟通一部分人会乐观面对,但多数人还是恐惧,社区能做的就是客观的记录,社区能做的只是提供精神的寄托,无法替代医学治疗。
做内容和找用户基本同时进行,好在社区足够垂直,干货内容可以先行一步,另一个好处垂类社区如方向得当用户自然易于发现。
1)QQ群
在15、16年QQ群一直是寻找目标用户的地方,搜索关键词会出现相应的QQ群,虽然微信已经普及仍有部分社群持续这高活跃状态,QQ兴趣部落诞生之初也是同社群结合相当紧密,此时需要做的就是同群主沟通能否接入兴趣部落。
说明兴趣部落同QQ群的关系以及通过填充的内容对应用户存在的需求,但由于人群的特殊性存在部分售卖假药等黑产已经给部分用户带来创伤,对于有公司背景的我和kol沟通还是有一定的难度。
因为社区内有干货内容的存在,作为用户在社群内分享会吸引一部分目标用户通过内容转化关注到社区,另外同群主(kol)沟通中说明社群所不具备且社区所能提供的东西,通过公司已有的公立医院医生资源,为社群提供医生群内答疑等,尽量消除用户的疑虑。
2)微博
对于寻人尤其是大v用户微博应该是最好的渠道了,微博的认证和粉丝关注已经帮你筛选了最精准的用户出来。
通过微博关键词找到了很多精准且在垂类病种中有影响力的医生、病患,除去医生外病患资源是早期社区大V的来源,其抗病经历也可反哺自媒体作为内容传播。在某段时间主要精力就放在同这部分用户沟通上,另外通过微博的前身博客也找到了一个庞大的肿瘤病友组织,他们会定期做线下病友交流分享会,分享治疗心得交换名医资源,甚至出书写传记,其中不乏抗癌明星。
我有幸参与过他们的线下组织并因此结缘抗癌明星,由此也获得其书籍整理电子版并进行传播的权利,这也帮助吸引了很大一部分病患家属,增加了社区的关注。
3)自媒体
在工作时同时兼顾自媒体账号,由于APP功能所限,某些社区功能会以兴趣部落作为承接载体,所以自媒体也会向兴趣部落做引流。
在社区(兴趣部落)做话题征集引导用户生产内容,通过前期铺垫内容让用户从逛社区到融入社区,从参与互动到生产并获得认同和反馈,从社区中选取优质内容在自媒体中进行二次传播。
4)兴趣部落垂类榜单
由于在他人平台上身份等同吧主,除管理社区外就是研究平台规则。社区创建在医疗分类之下,研究兴趣部落医疗垂类贴吧排序规则,争夺曝光资源也是工作之一,QQ的海量用户可通过兴趣部落的排名为其引流关注。
社区是基于QQ兴趣部落功能,作为创建者(大酋长)只能围绕创建话题、删帖、顶帖等基础的贴吧玩法做拓展。
上述阐述了做肿瘤社区时的一些经验,在运营工作上感悟到内容和氛围的重要,对于垂类社区其价值为细分人群提供率“解决”问题的工具,通过社区的某种行为让目标人群有了反馈甚至产生了社交货币并获得了社交资本。

关于商业模式其实本不该是运营操心的事,但现在回头去看“风口之上,猪也能飞起来”这件事取决于风是否持续的吹,移动医疗行业政策决定生死。再好的交互、再给力的用户体验,为病人提供社区氛围感,聚集无数同属性用户之后能做的也多是医疗之外的帮助,肿瘤疾病可算重症也可看为慢性病,风口过了什么“院外护理、在线诊疗”此类短期难以变现均被资本看作无效弃子。
不过因为各种原因不能同公司继续走一下去,甚至兴趣部落也因其内核趋同贴吧并没有很好的移动化已被鹅厂战略舍弃,现在苹果市场已搜不到其独立APP,QQ上也找不到任何兴趣部落存在过的影子,仿佛从未出现过,唯一证明它存在的地方可能只剩官方建立的Q群,一年未响动的群有了声响,不停@官方询问部落后续……但已无人回复。
互联网公司中提及中老年多和下沉用户一同出现,少见单独以中老年用户为主要人群的移动互联网产品。相比肿瘤病患为求生刻意寻求带有关键词的产品,对该人群多数不愿承认自己老了且产品下载路径更倾向于社交传播,市场中带有中老年关键词的APP下载量也不尽人意,如果本身不是中老年,除观察长辈手机/家庭群发链接外很难知道他们使用那些产品。
公司始于视频剪辑工具后转型社区,种种原因社区玩家变为中老年人~
或许是2016年千播大战,跟风做了直播,在17年初入职时直播仅支持开播、观看等基础功能,而我的工作就是从社区培养主播、引导社区用户观看直播。
人有生理、安全、归属和爱的需要,也有被尊重和自我实现的需求,对于中老年人归属和被需要可能格外看重。当中老年人的个人价值不能在社会和家庭得到施展时,很容易陷入精神的空虚,所以也能理解长辈频繁发“养生鸡汤、美文祝福、年画风和游玩照片”之类内容的原因,想必是从中可获得一定的精神满足感。

A产品提供了剪辑功能满足了部分中老年生产“朋友圈素材”的需求,同时在A产品中内容有曝光展示的机会,通过某些策略的制定给予了他们被“重视”的感觉,在理想状态下符合上图“为工具而来,因网络而留下”的认知路径。
对一款社区产品来说,社区氛围就是产品调性也能说明用户的特质,可以增强用户的归属感,不过另一面就是过于强调调性则造成用户容易抱团,排斥其他用户,产品容易造成天花板,这是产品用户量始终上不来的原因之一。
本文不讨论A产品因社区调性带来的负面情况,重点在社区的进化以及直播如何融入社区。
1)成为提供“社会资本”的工具
“年纪大了就容易怀旧”外出旅行拍照、家庭合影或者日常花草、猫狗等占据着父母的相册存储。父母使用各类工具将照片制作成视频音乐相册时,满足了相册存储功能同时也增加了照片的趣味性而获得了自我满足,分享到社交渠道获得亲友的赞誉甚至请教制作方法,获得了成就感,在自我满足和外部荣誉之下,部分用户获得持续制作内容的动力,工具也就获得了社交传播。
2)成为独特的社区
理想状态下,看到社区中相似的内容聚集时可帮助用户快速融入,相似的内容也可让更多用户有意愿产生相近的内容,从而产生更多的社区内容,社区内容的相似性又帮助找到相似的社区用户如此往复。
但对于UGC短视频产品,绝大部分用户上传的内容对非好友来说都不具备价值,当内容不具优势时,互动或许可带来转机。
不管是用工具心态制成后的站外分享,还是因社区策略制作后的站内“被动”展示,人们都是在寻求最有效的途径来最大化他们的社会资本。平台通过现有用户属性取“最大公约数”来择优选出内容展示,帮助部分用户获得除朋友圈外的额外社会货币,给予社会资本,让其获得满足。
有别于其他群体,产品提供内容曝光、评论展示等基础功能后,由于中老年用户的“人情观-别人给我点赞互动,我要回访”会形成较好的互动行为,上述行为就会产生新的社交货币即除因熟练使用工具、有精美素材制作的视频内容外,良好的社交互动行为也会因此获得他人的关注,这一层“工作证明”降低了社区货币的获得门槛,毕竟多数人创作内容也是寻找“存在感”,内容只是其中的媒介。
虽然内容中的中老年喜爱的视频、游玩影集和年画风音乐MV评论区多见“点赞、真棒、加油期待回访”之类在我们看来不痛不痒的留言,但对他们来说这种公开式的留言方式写出已出于真心而非敷衍,细想线下场景两个不熟的中年人见面不也多是寒暄,而进化为重度社区用户“60后姐妹团爱恨情仇”更像宫斗剧,“出场”方式绝非这么简单,有机会可详聊。
说回直播,17年市面可参考的直播形态多为肤白貌美的秀场和游戏直播,我的工作是要社区的中老年用户来参与直播,将直播作为用户的内容之一,增加用户对社区的认同感,这也是我开篇说明自己做的是社区运营而非直播运营原因。
1)社区短视频同直播的关系
人的时间有限,使用产品基本就是零和博弈的过程,产品内短视频同直播就是相互依存且相互冲突的关系,短视频本质是认同,是粉丝,直播的本质是注意力,是转化。
对于新用户如果无法快速理解短视频社区的成长路径,即不知道如何制作出符合社区调性的视频作品时,直播或许可以为新用户获得新的社交货币,减少流失并为后续更快的融入社区做铺垫(前提是社区内容同直播内容格调相符)。
对老用户来说,社区原有的视频制作成本高、频次低,无法带动产品高频使用并且部分用户无法通过此类“工作证明”获得满足感,或存在社区的阶级固化,急需新玩法打破现有规则,直播则提供了对社区有粘性但没有找到合适的工作证明的用户。
不管是新老用户对于直播“1.0版本的定位就是让社区用户有更好的归属感,同社区氛围不割裂”
2)直播的成长
有了上述定位就需要考虑下面的问题:
问题1 中老年对直播的认知(“直播社区”是什么)
直播虽已经过千播大战的教育,但目标人群毕竟不同,要从业务层面考虑用户是否对直播有认知,认知程度如何,解决问题最重要,以共情同理心将用户分为一下3种情况:
①社区原有kol:
“富有的,给他更多;没有的,把他仅有的也拿走。”这是《圣经·马太福音》中的一句话,作为社区我们当然不会照单全收,直播冷启我们需要让更多用户知道直播,kol的直播可以让更多用户知道。
这部分用户多有一定的身份标签,根据标签的不同定制直播栏目类似如“名人堂”,在站内做banner宣传、活动推广,给他们直播的理由,将直播打造成他们容易理解的电视栏目,而他们就是上电视的名人。可能内容的趣味性大打折扣,但对渗透有很大的帮助,用户也乐意配合,作为短视频内容的直播延伸。
因为中老用户的学习成本高,他们在社区中已获得足够的成就感并且实际精力不允许拓展太多新玩法,在原有工作证明得以保留的情况下,想要长期持续直播产生内容并非易事,所以注定只能是直播频道的“导流者”。
②社区用户:
这部分用户大概率因kol而看直播,后续做直播活动如歌唱、朗诵比赛等活动脱颖而出。在社区无法获得的满足感但通过直播可获得,由于本身有一定好友,所以直播动力更持续,可将一部分精力放在直播中,该部分为后续社区型直播用户主力军,帮助平台丰富直播内容,拉长直播时长,是直播频道中的主力玩家。
相比图文视频,直播更为立体的展示一个人的性格外貌,通过言谈举止了解这个人的思想,通过环境了解这个人的生活背景,直播丰富了他本人。当我们都爱邓丽君,喜欢她的歌,通过短视频将爱好扩散,通过直播将爱好表演出来,满足了用户多场景互动。
③非社区型用户
直播先是基于内容后是基于人,这句话放在这部分用户中更为直观。没有了社区粉丝基础,这部分用户如能持续直播必懂得一定用户运营技巧,毕竟直播内容由平台把关,定是模仿了部分社区直播内容并加之发扬光大才能得以生存。
说上述话的原因是由于要保证社区调性,对于直播内容、主播年龄都有严格的控制,虽为明确说明,但有意扶持中老年主播如有一定才艺则更是力捧。对于市面常见的秀场类主播尤其年轻貌美、声音浮夸如出现则刻意打压,减少流量,保证中老年主播的“生存环境”,严格把控社区调性。
因为前期对内容的严要求,后续站内原生主播持续生长,出现了很多中老年且实力不凡之人,这部分主播后续成为产品的营收主力军。对比短视频,他们将直播作为新的社交货币并融入到社区之中,与短视频社区也不会存在很大的割裂感。

问题2 A产品做直播的优势(“直播社区”的玩法)
大众认知下如果是中老年直播可能是这样:
优势:
劣势:
A产品做中老年直播的优劣势:
优势:
劣势:
除中老年直播劣势外,已有社区用户习惯站内功能,任何新功能都会引起短暂的不满,部分占据社交资本用户不愿增加新的社交货币来稀释原有生态。
基于上述优劣势为其添加玩法,优势中针对群体性社交、孤独感和被需要这几点,全民k歌的歌房可获得一定的满足,他们以家族、兴趣爱好为据点,半熟人间邀请制形成独特的社区文化。
但k歌毕竟存在门槛,针对普遍的孤独感,陪伴式和中老年的泛文化类直播内容尚可入手。对目标用户,好的运营方式就是根据特性做活动,前期以邀请制找主播,为主播增加曝光让站内用户都知道开通直播并来围观,通过产品功能让用户参与到直播中。
劣势中的学习成本高那就需要产品的补足,同理心和共情能力之下提出产品策略如上麦互动交互展示方式就需根据目标用户做考虑。

这里说两个值得夸耀的细节,产品虽然迭代了很多营收项功能,但对上麦按钮和麦序数量这两点基本没做过多改变。
上麦按钮:上麦按钮和礼物按钮同级别且优于打字互动和转发,直播业务模式下礼物按钮重要不用过多说明,上麦按钮的突出则出于以下几点考虑:
对于上麦可能有些人会联想歌房或多人窗口直播,但从用户角度则没有了“主播”概念,用户上麦更多是作为主播内容补充,起到参与的目的,而且歌房的出现不利于其他用户开播,会对开播主播数有影响,我们希望的是部分用户通过上麦体验到直播的乐趣,可在合适的机会自行开播并召集好友捧场参与上麦互动,形成新的主播筛选循环。
如果产品参照其他直播将上麦弱化,我相信直播社区化基本等于失败。上述都是因为上麦按钮做的明显带来的好处,坏处有没有?可能的坏处就是上麦观众存在违规行为,虽然这可能会给平台造成负面影响,但毕竟是小概率事件且可以通过技术加人工审核手段及时处理。
麦序数量:这里的麦序数量对比秀场类平台应该少见,多数这个麦序量级直播形态基本已变类歌房小窗口形式。产品没有改变的原因是保证了“主播”身份也满足了中老年爱热闹的心,多人互动有利于形成讨论、互动,帮助直播加速社区化,形成用户好友关系……
问题3 A产品的用户为何要参与直播(用户参与“直播社区”的理由)
上文很大的篇幅都在叙述关于“社交资本、工作证明”的内容,对为何使用直播,简单来说提供了新的社交货币。
短视频是内容,用户之间的交流在于异步的互动,直播则在社区之上更进一步,需要实时面对面的交流互动,这一点其实很考验个人能力,尤其还是在用爱发电的中老年人群里。
也曾寻找过公会,但在成本等考虑之下还是选择了“最笨”但最符合社区化的方式。在做直播内容的时候发现,不管任何年龄层都愿意为“美”消费,用户参与短视频制作是希望追求社交货币,直播能获得满足时他们也乐意尝试。
作为主播他们有了被众星捧月的感觉,我会为这些中老年主播建立粉丝群,引导产生适合的短视频内容帮助分发,为他们吸粉,在直播的过程中作为内容的生产者除精神上的奖励外,还会获得真真切切的收益,参考中老年为各种极速版产品的奖励金而打卡拉新,直播的营收足以带给他们额外的惊喜。
作为观众同样因内容而来,在付费观众中直播打赏可以算是付出网络成本最“少”,网络社交见效最快获得社交资本的方式了,直播间内等级地位较低的人总会突显出小部分付费用户的特殊,当形成足够的社区规模时更是会激励其他人参与到付费买地位的有中(中老年为主的直播社区arppu值约90元+)。
A产品比较有趣的例子是这些付费的中老年用户往往也会开直播,而形成的社交关系此时就会涌入直播间,通过上麦等方式共同为观众打造一个主播没有才艺,但也能持续观看的直播内容,此刻秀场类的才艺内容就无关紧要。开直播,就是交个朋友咯~
问题4 直播是否能增加用户对产品的认同归属感(用户融入“直播社区”并形成新的文化)
说结论,直播对社区归属感的提示有很强的帮助。直播对短视频社区是内容的延伸,主播作为社区的一份子会参与短视频内容的投稿并且粉丝间形成小团体也没有放弃短视频社区,直播录屏、截图等衍生内容作为短视频素材来源之一,运营也会刻意做唱歌等视频活动,帮助直播用户在社区扩大影响力。
短视频可以通过社交渠道不断吸引流量,但直播则是消耗流量的地方,理论上直播是有限时间的生意,主播固定时间表演,观众为这个时间价值买单,短视频社区则起到直播之外用户的消费场景。
传统的秀场直播重头部主播,重付费用户体验,新用户很难在秀场模式下快速融入,平台则努力将未付费转化为付费,付费转化为土豪用户来提升渗透和arpu值。
A产品理论上在用户不断转化直播社区中,通过服务更多的用户就能有更好的营收,但现实问题中老年社区在现有玩法下难变大,他们的审美视角无法同移动互联网用户中的大多数一致,最终结果短视频用户增长缓慢,对于直播这个产品模式如想赚更多钱,必定要逐渐“秀场”化。
在前文提到的三类主播中,中老年社区kol对“人情债”和自己的社交资本看的很重,不会贸然消费自己的社交货币。
社区用户则处在中间层,善于互动的中老年会很快掌握直播要领,获得了社交资本外也看见了实际的收益,但在观众固定的情况下收入也会固定,无法满足企业的利益最大化。
最后一个是新用户或没能掌握短视频社交货币的一群人,他们可能因直播或工具而来,赚钱目的明显,但最大的问题他们没有归属感,他们是主播中最不稳的一群人,但也是直播里唯一能带来新鲜血液的一群人。
今天再看产品信息流的排序基本可推测直播的调性,需要新鲜主播的注入带来新的营收,在盈利和社区化此刻最好的选择可能也是前者……
前四年的运营工作给我带来的就是思辨、灵活、快速尝试,认识到运营的执行力的重要,不去尝试所想终究无用。思考社区会想看大家在网络上交流的变化,了解竞品会把已知所有目标用户产品都去体验包括这个行业的优秀产品。工作第五年的自己内心变得迷茫,执行力也变差,处于焦虑之中,希望尽快调整状态,找到合适的工作方式,另外也在努力的系统学习中~
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com