

现阶段,人人大谈用户习惯,但是用户习惯不能仅以设计师自身为标准,本文我会分析用户习惯,希望对大家有帮助。

前些天对用户习惯进行了总结,这两天重新优化了一遍。我们在互联网产品的设计过程中,有时会听到一个词:用户习惯。设计师希望尝试更多新颖的交互方式、视觉效果,却常常容易被其他人挑刺指出不符合用户习惯,建立在用户习惯上的创新才是好的体验。
尽管设计师经常将用户习惯挂在嘴边,但是却很难有人说出用户习惯究竟是什么?我们如何判断所做的设计是否符合用户习惯?用户习惯是否始终不能打破?道理我都懂,就是不会做,实际上确实是这样,因为很大程度上取决于设计师对用户习惯的理解深度。
用户习惯本身很难被量化,但是不代表就是一个模糊的概念,你仍然能从用户反馈、操作行为数据对比等分析中一窥究竟,用户习惯是可以随着设计师的学习、经验、眼界等的提升而提升的。
心理学上认为,习惯是人在一定情境下自动化地去进行某种动作的需要或倾向。或者说,习惯是人在一定情境中所形成的相对稳定的、自动化的一种行为方式。 习惯形成是学习的结果、是条件反射的建立、巩固并臻至自动化的结果。
所以,习惯有两大特点:

需要注意的是,“长期”本身是是没有明确时间界限的,更强调多次的重复。这里的习惯,侧重于描述“习得性”,即人们通过经历、学习、刻意练习等方式形成的,所以这种习惯理论上是可以被改变的。
此外,习惯还有一种潜藏特性,区别于上面描述的“习得性”,是天生的、物种特有的行为模式。比如人空腹状态下,闻到香的食物会产生强烈食欲。这种特性习惯是刻在基因里的,几乎无法被改变。
试想,我们在使用 App 时,是否遇到过因为习惯的问题而感觉到不适应的场景?
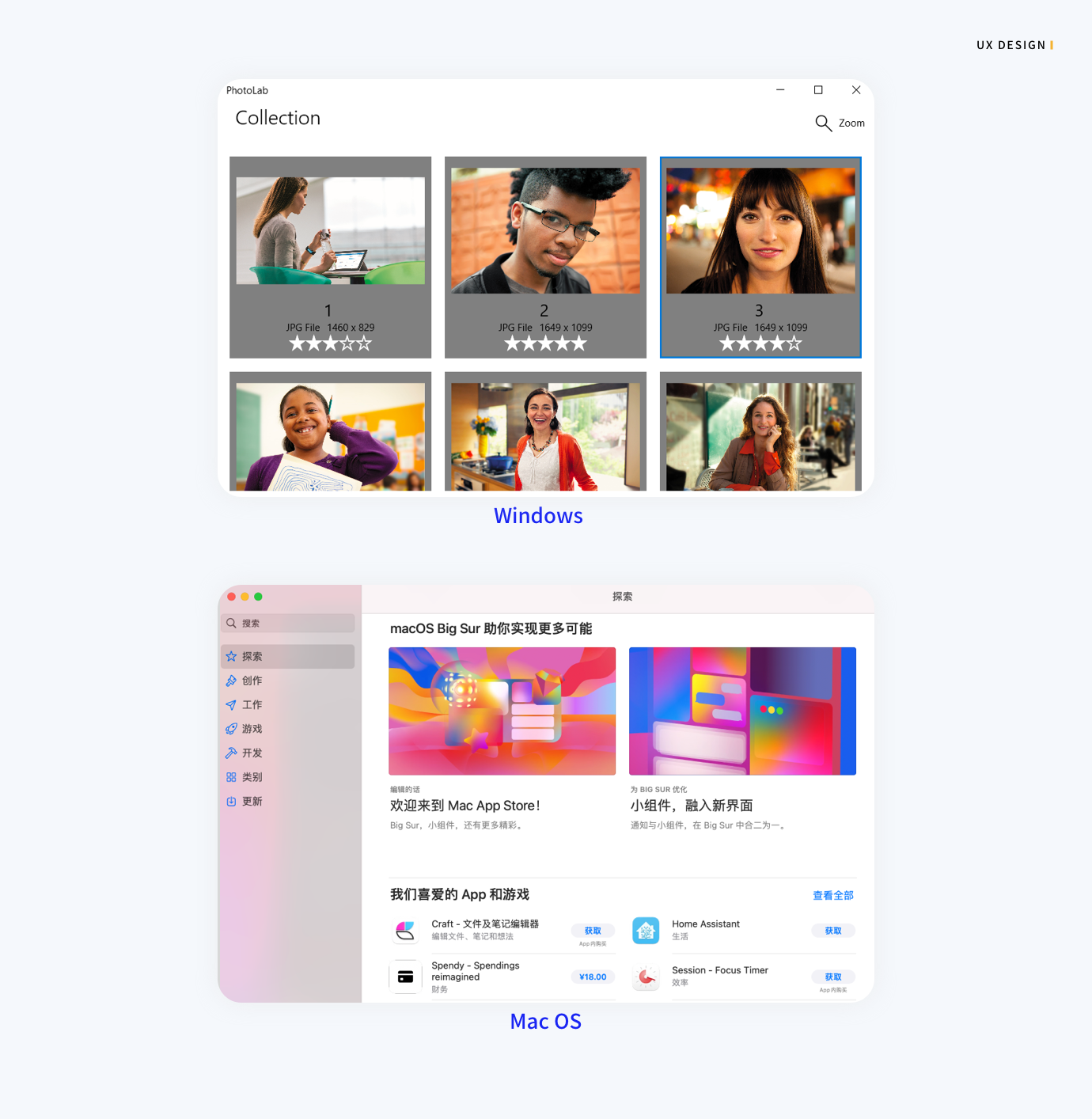
举个最常见的例子,Windows 与 Mac 系统的软件关闭方式。使用 Windows 的电脑时,我们形成了关闭操作在右上角的自然习惯。后来开始使用 Mac 电脑,关闭方式都在左上角,在一段时间内,每次关闭时都感觉到格外不习惯。而 Mac 的关闭方式没有比 Windows 产生显而易见体验升级,改变操作习惯成本高,部分用户可能会认为 Mac 的关闭操作不好用。

当然,假如最开始接触的是 Mac 电脑,再使用 Windows 电脑,也会自然认为 Windows 不好用,这是先入为主的观念,一旦产生习惯,改变习惯将产生一定的学习成本。
设计师需要思考用户行为的本质,而尽量减少主观判断。产品是给人使用的,所以了解人们的行为特征很重要,而只要涉及到对人本身的了解,就是极其复杂的,人类对自身的行为特征了解远远不足,但这不妨碍我们以现有知识去做一些分析和判断。
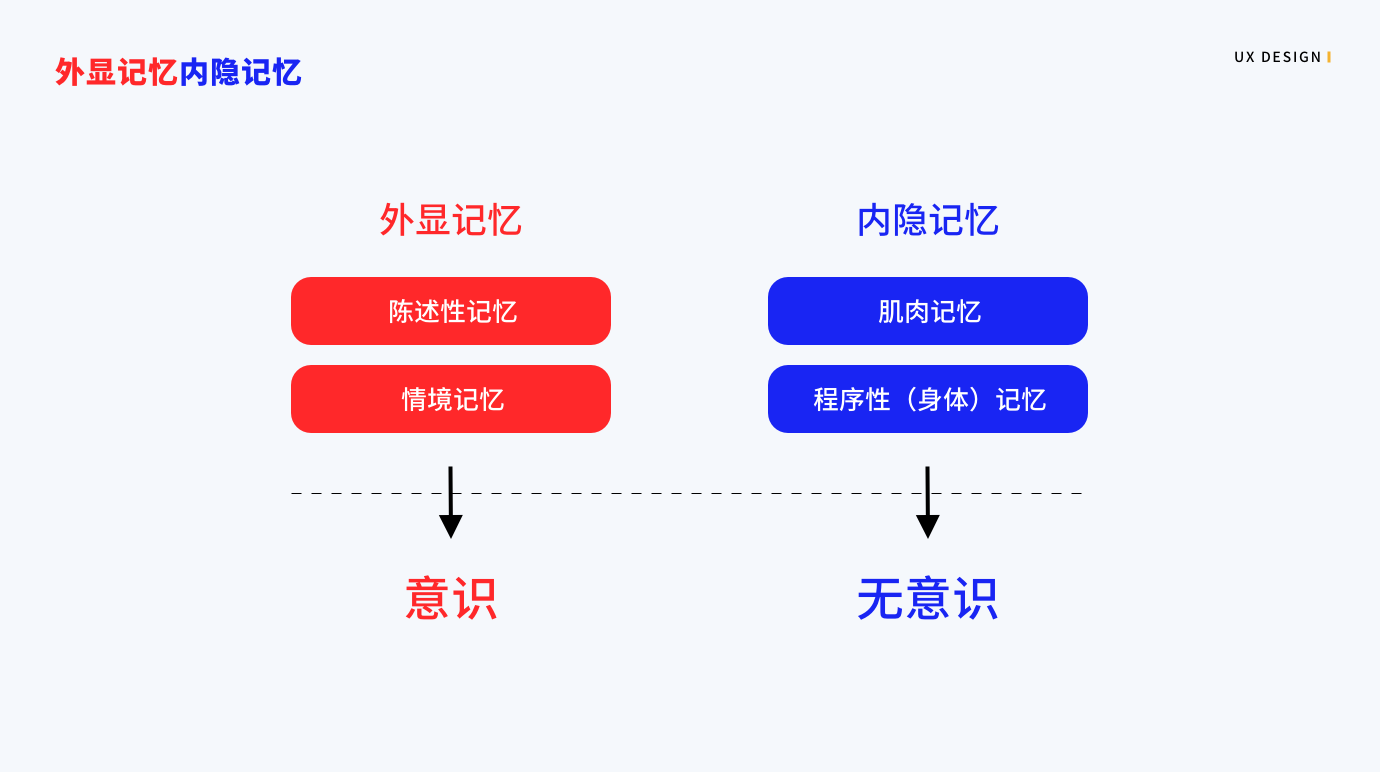
用户行为习惯的产生,与记忆的特点有很大关联,我们可以把记忆划分为外显记忆和内隐记忆。
外显记忆大家比较习惯和容易感知到,比如我们在学校学习时背诵的课文、公式法则等,可以用语言、文字等显性方式描述出来的记忆。
内隐记忆也叫非陈述性记忆,我们无法用行为描述而又确实存在,比如骑单车,学会之后很难会遗忘。刚开始学习时,会需要意识的介入,经过多次练习,行为会逐渐“自动化”,比如学习开车时,我们会注意力很集中,而习惯开车后,可以一边开车一边聊天。

我们平时说的肌肉记忆、条件反射也和内隐记忆息息相关,而且一旦形成,不太容易改变。需要注意的是,肌肉记忆只是一种简单描述,负责此记忆的是小脑,其实肌肉没有记忆。
所以有时候,我们感觉体验某个 App 时,会习惯性在某页面寻找某功能,或者觉得体验和其他 App 有区别,都可能是内隐记忆的用户习惯引起的。举个例子,某天你刚使用一个没用过的 App ,这时你想要找设置功能,那你大概率会不自觉的点击 App 的最后一个主 Tab (如“我的”),因为大部分 App 的设置功能都在这个场景,用户自然也就形成了习惯。
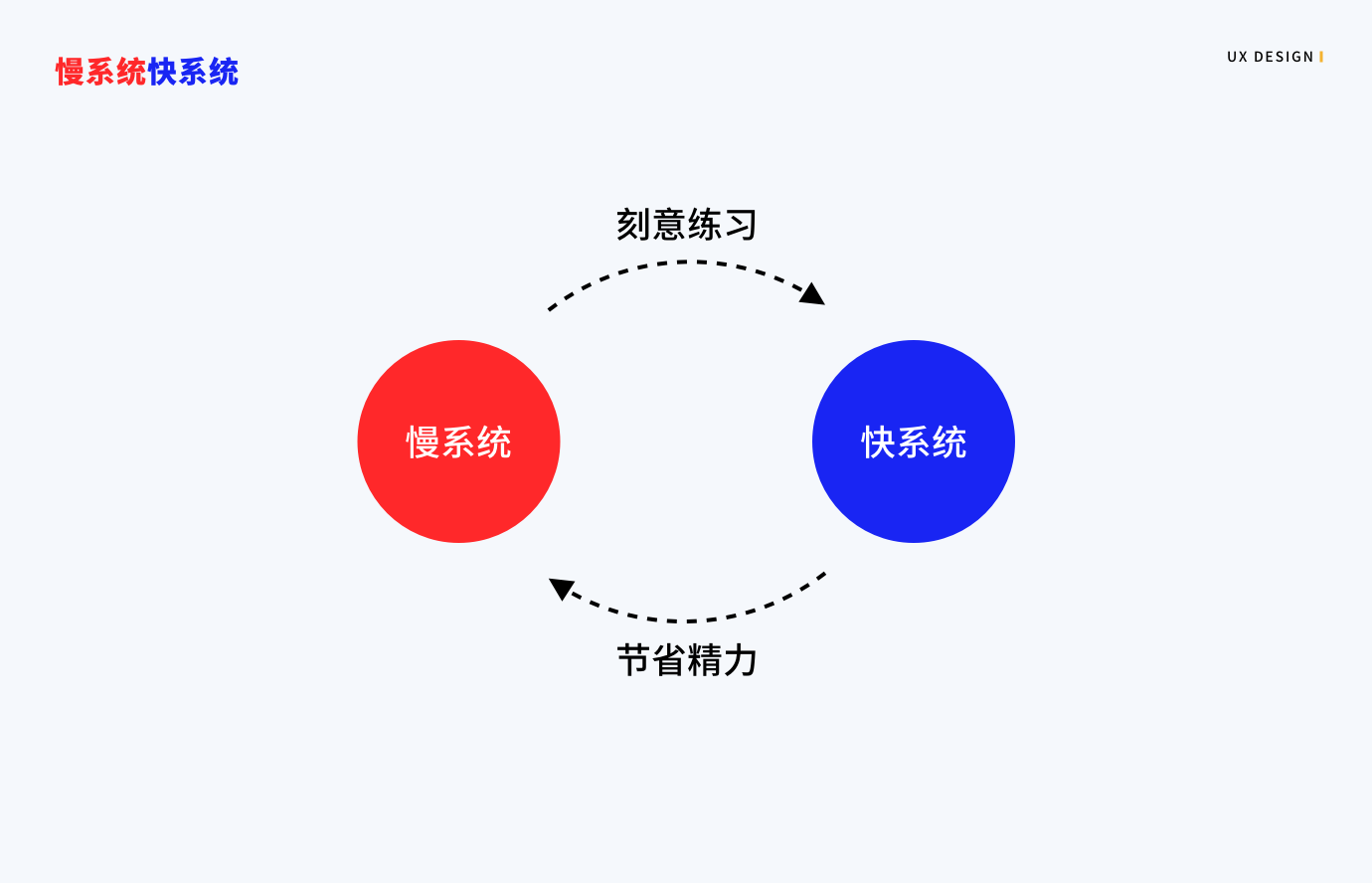
这里我且采用由心理学家基思·斯坦诺维奇(Keith Stanovich)和理查德·韦斯特(Richard West)率先提出的术语,用以说明大脑中的两套系统,即系统 1 和系统 2。
·系统1的运行是无意识且快速的,不怎么费脑力,没有感觉,完全处于自主控制状态,也叫快系统。
·系统2将注意力转移到需要费脑力的大脑活动上来,例如复杂的运算。系统2的运行通常与行为、选择和专注等主观体验相关联,也叫慢系统。
而这两个系统,是可以互相转化的,慢系统通过刻意练习,把新的习惯注入快系统,而这时快系统就是习惯的表现,这样快系统可以在日常生活中完成大部分工作,这就是我们常听说的熟能生巧,习惯经常能帮我们节省思考的精力,这又让慢系统进一步通过刻意练习,向快系统不断注入更多好习惯。

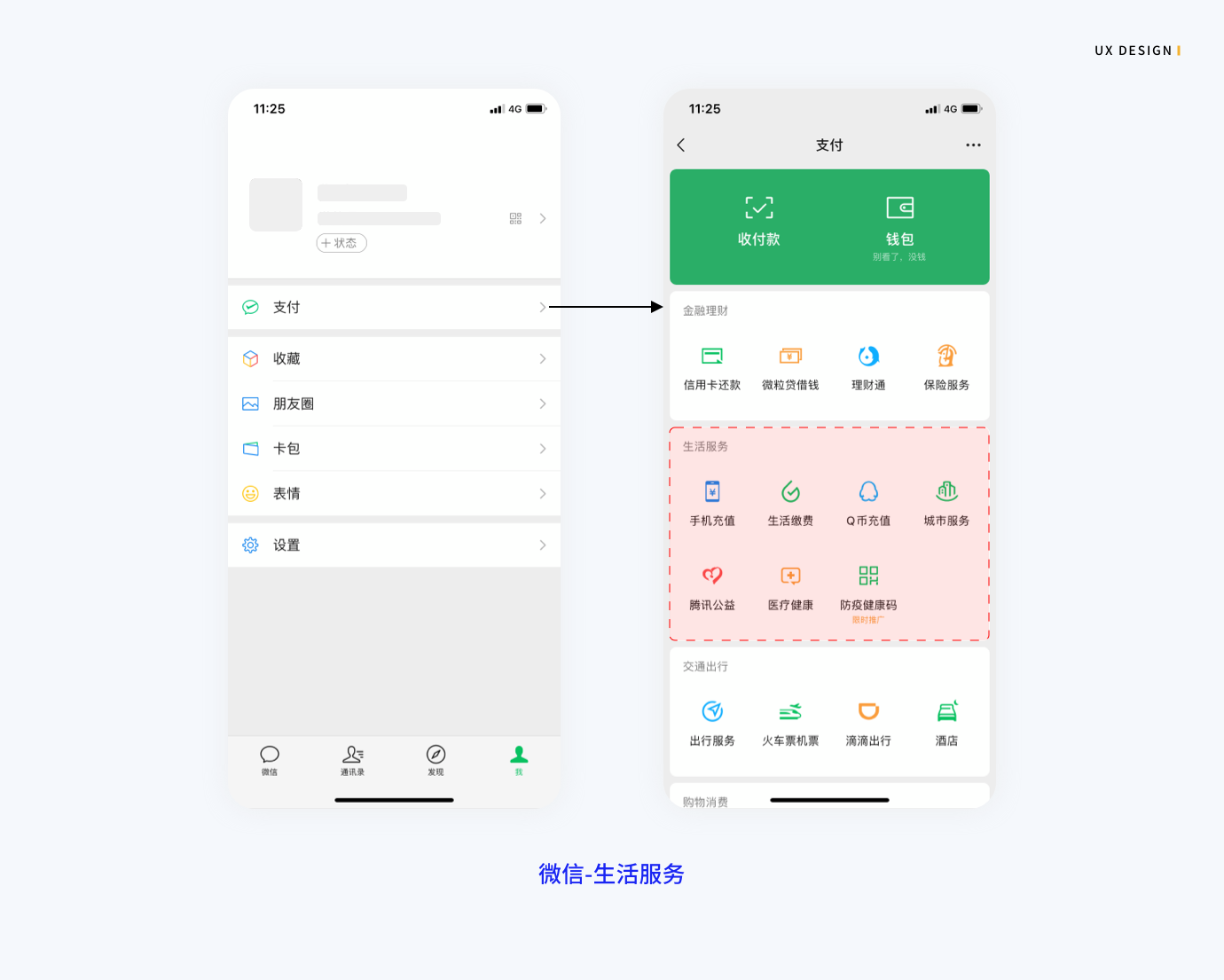
举个例子,你刚用一个 App 时,可能需要先体验一下你要的功能在 App 的哪个位置,但你用久之后,就会不假思索地找到它。就像你用微信,最常用的功能可能是回复信息、看朋友圈,所以一定会形成习惯。但是假如有人让你找一下微信里面“生活服务”的入口,你可能会先想一下可能出现在什么入口,这就是因为平时比较少用导致的。假如你常用这些入口,也会形成习惯,下次要使用这些功能的时候,就能够快速找到。

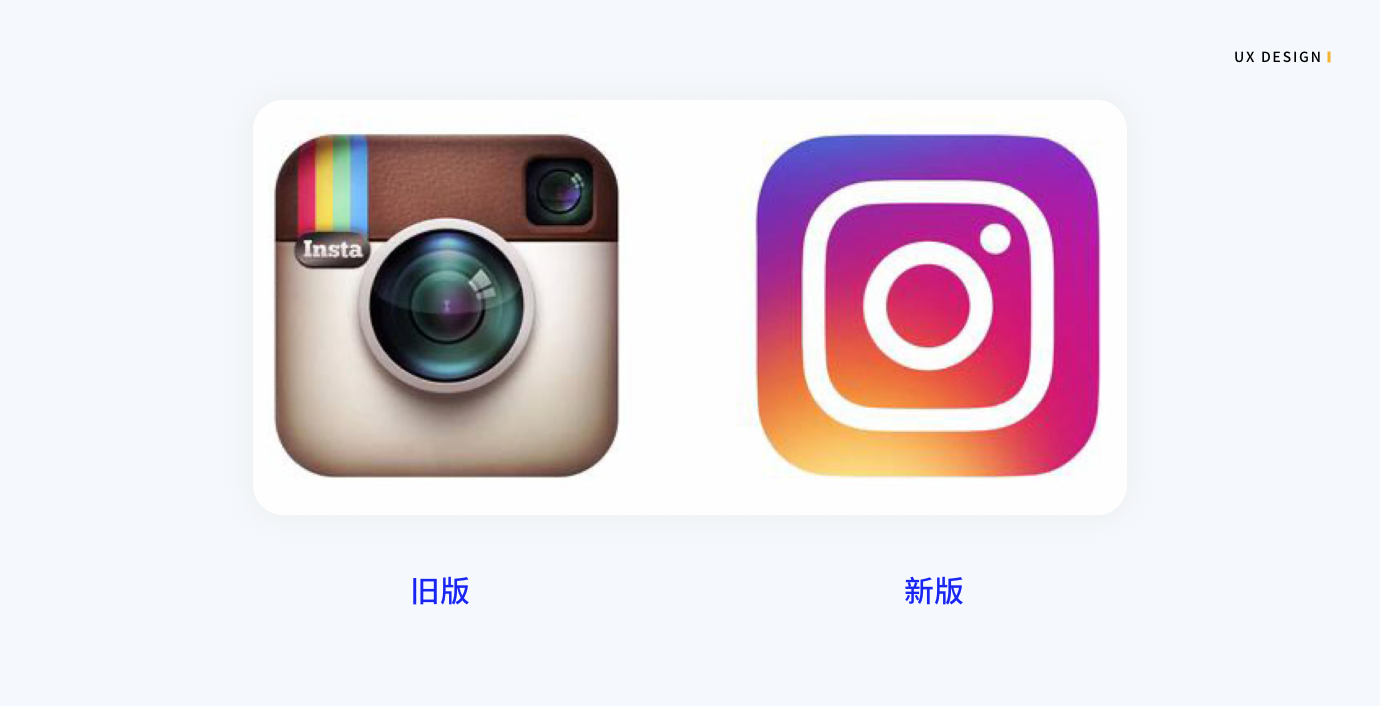
既然说到用户习惯的特点是“长期养成”且“不易改变”,那么挑战用户习惯一定会造成不适,甚至引起强烈反感。几年前 Ins 的 logo 改版,将 logo 由拟物化改成了扁平化,颜色也发生了变化。暂且抛开视觉效果不说,从用户视觉记忆上,已经习惯了下图左侧的效果,而右侧新版效果很难与左侧产生记忆上的关联。
许多用户反馈桌面上找不到这个应用、许多用户吐槽很丑甚至不想再使用。所以我们比较容易理解,为什么有时候 App 改版容易反而引起用户的反感,这很大程度上是用户习惯的影响。

了解产品的用户是谁、用户的行为特点是什么。不同产品由于定位不同,所以用户群体也不相同,用户群体的不同自然代表用户行为特点的不同。如果设计师知道用户群体,但是不清楚具体行为习惯特征,可以尝试让你身边的用户帮你体验。
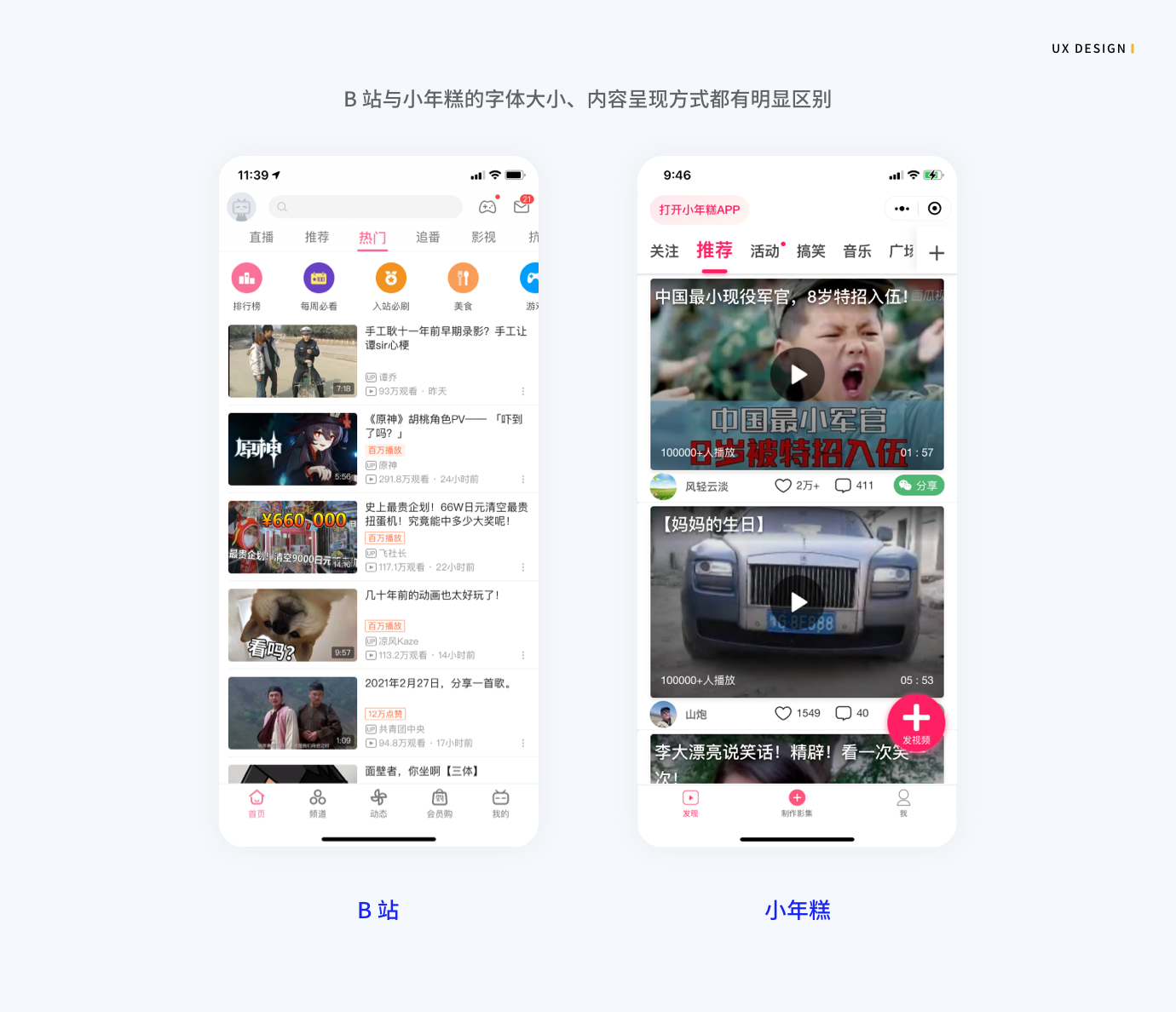
举个例子,B 站的整体用户画像相对而言更偏年轻化,所以产品设计上,无论是代表形象、UI 风格、交互体验都更显年轻化。而“小年糕”小程序的用户群体主要为中老年人,所以设计上不会显得很年轻,而是以操作明确、字号偏大、去除多余信息为主。

关注主流产品的用户体验很重要,这些竞品的操作往往代表用户的习惯操作(或被培养出来的习惯操作)。大多数情况下,你需要了解竞品能做到什么程度,用户容易将习惯从一个场景带到另外一个相似场景。
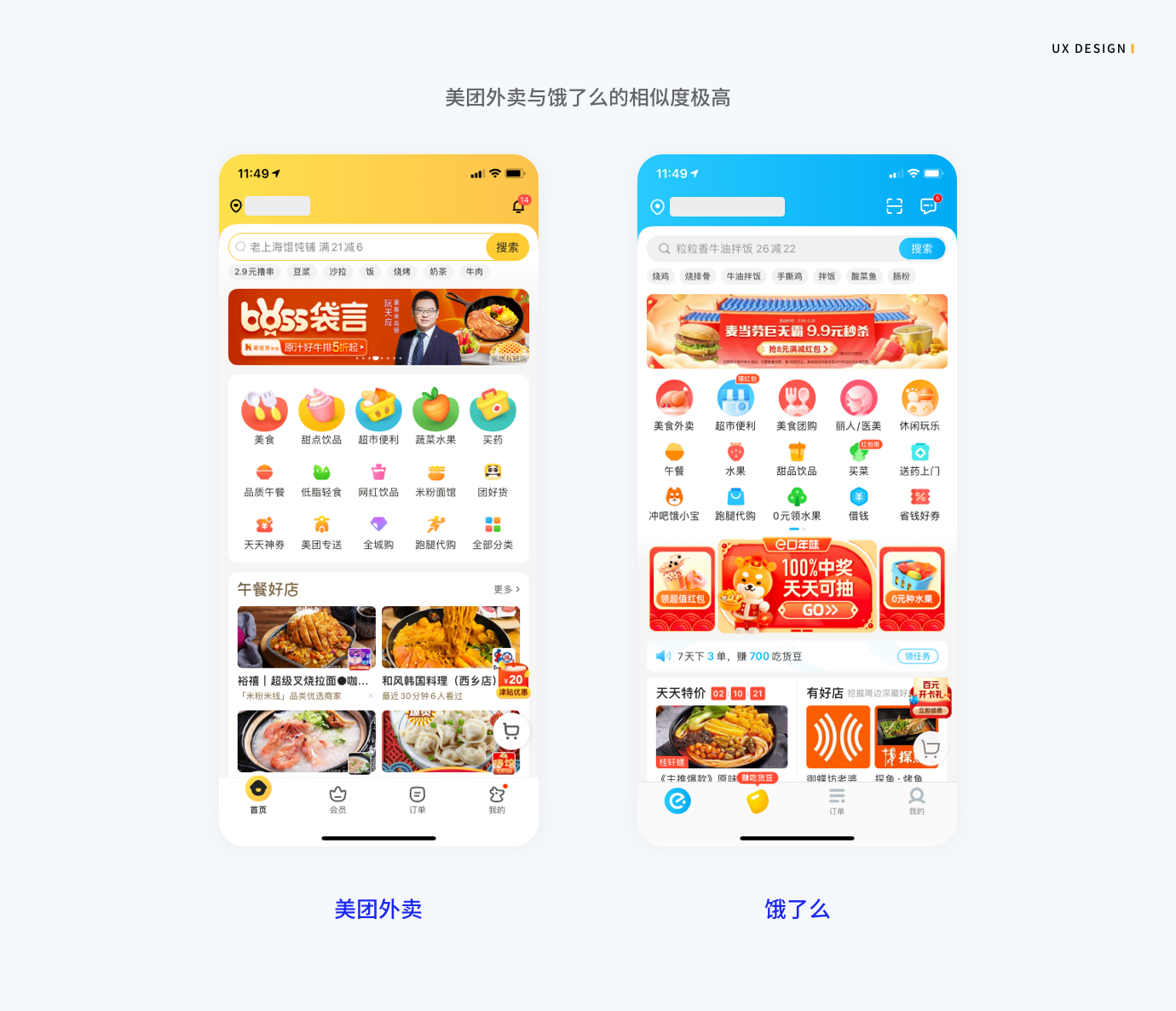
比如点外卖,有的用户可能会下载美团和饿了么,尽管平台不同,但是在用户习惯中,操作模式是相似的,所以如果你要让用户的体验不突兀,那就往往遵循相似的操作逻辑。当然这些不是为了让一个产品去抄另外一个产品,而是要追寻更好的使用体验,你的产品比竞品体验更优,就更能吸引用户的青睐。

每个人本身都会具有相对稳定的行为、操作、信息阅读习惯,我们能见到的体验好的产品,都是符合用户的基本行为习惯、信息阅读习惯的,要想了解这些习惯,需要了解深层次的交互行为特征。

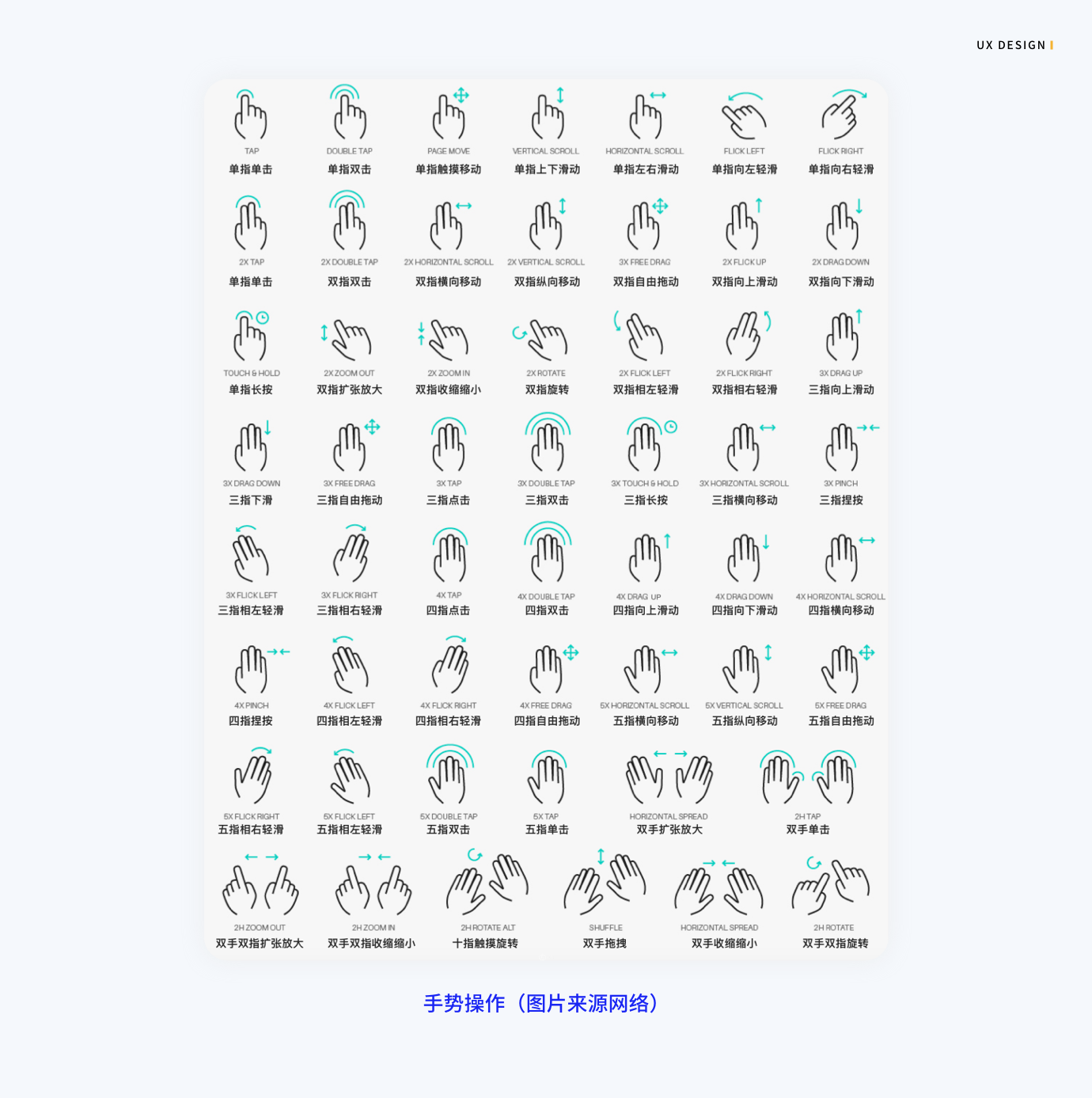
从操作而言,需要了解用户与界面交互的行为习惯,比如用户的操作(手势操作、信息布局如何才能便于操作),比如尼尔森可用性原则等。

从信息阅读角度而言,需要考虑人们眼睛观察事物的规律,比如格式塔原理:接近性原则、相似性原则、连续性原则、闭合性原则、主体/背景原则、简单对称性原则、共同命运原则。

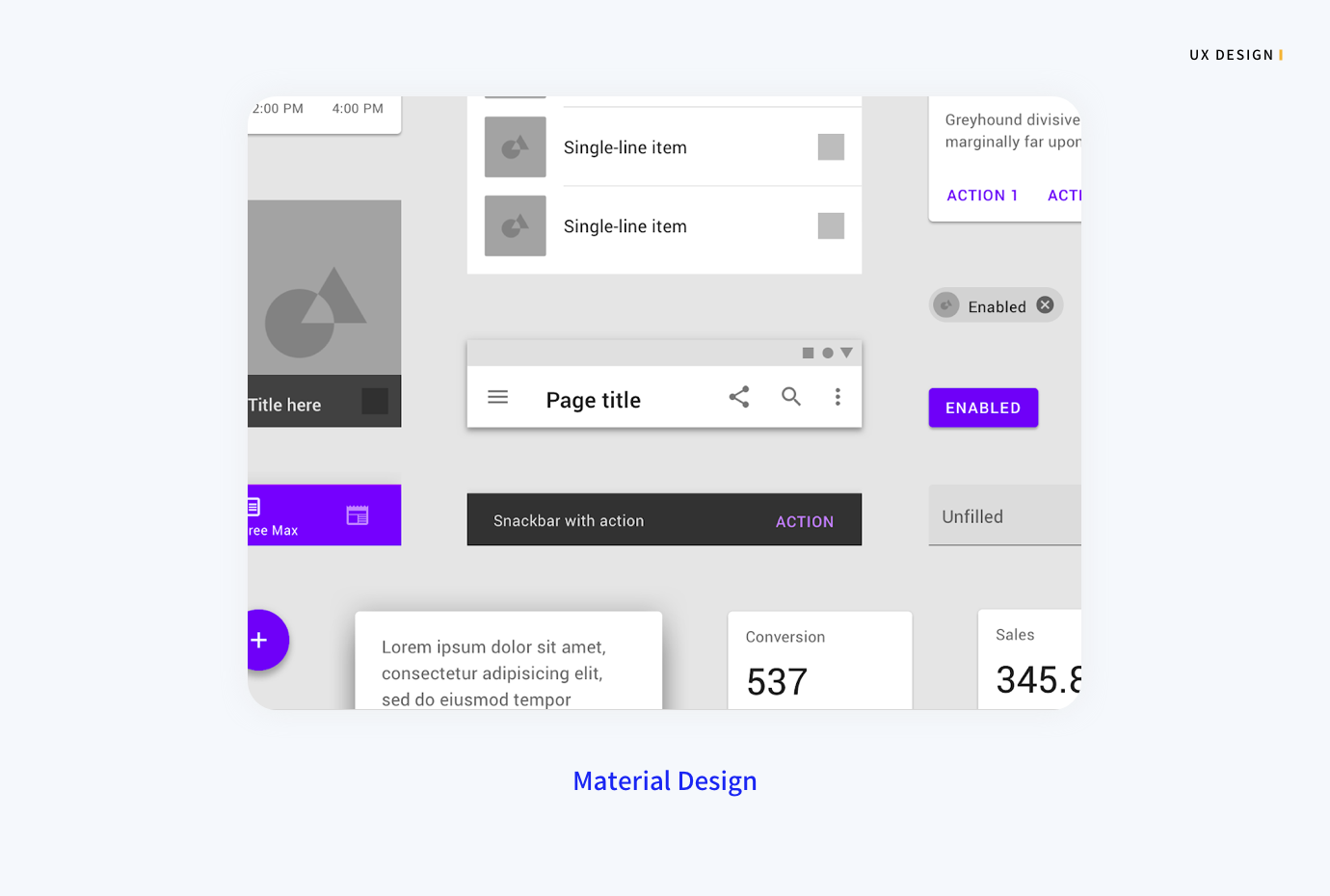
就移动互联网产品的领域而言,大家都是与手机互动,目前手机系统的两大平台:iOS 和 Android 也都各自有提供关于人机界面设计有清晰的指导,尤其是 Android 的 Material Design ,对于设计师快速了解设计规范、设计原则有很大作用。
iOS 与 Android 的人机界面规范链接:
iOS:https://developer.apple.com/
Android:https://material.io/


我们提到挑战用户习惯会有风险,但用户习惯并非是永远不可改变的,有时我们需要培养新的用户习惯,也就是大家常说的“教育用户”,否则世界可能一直很难进步。
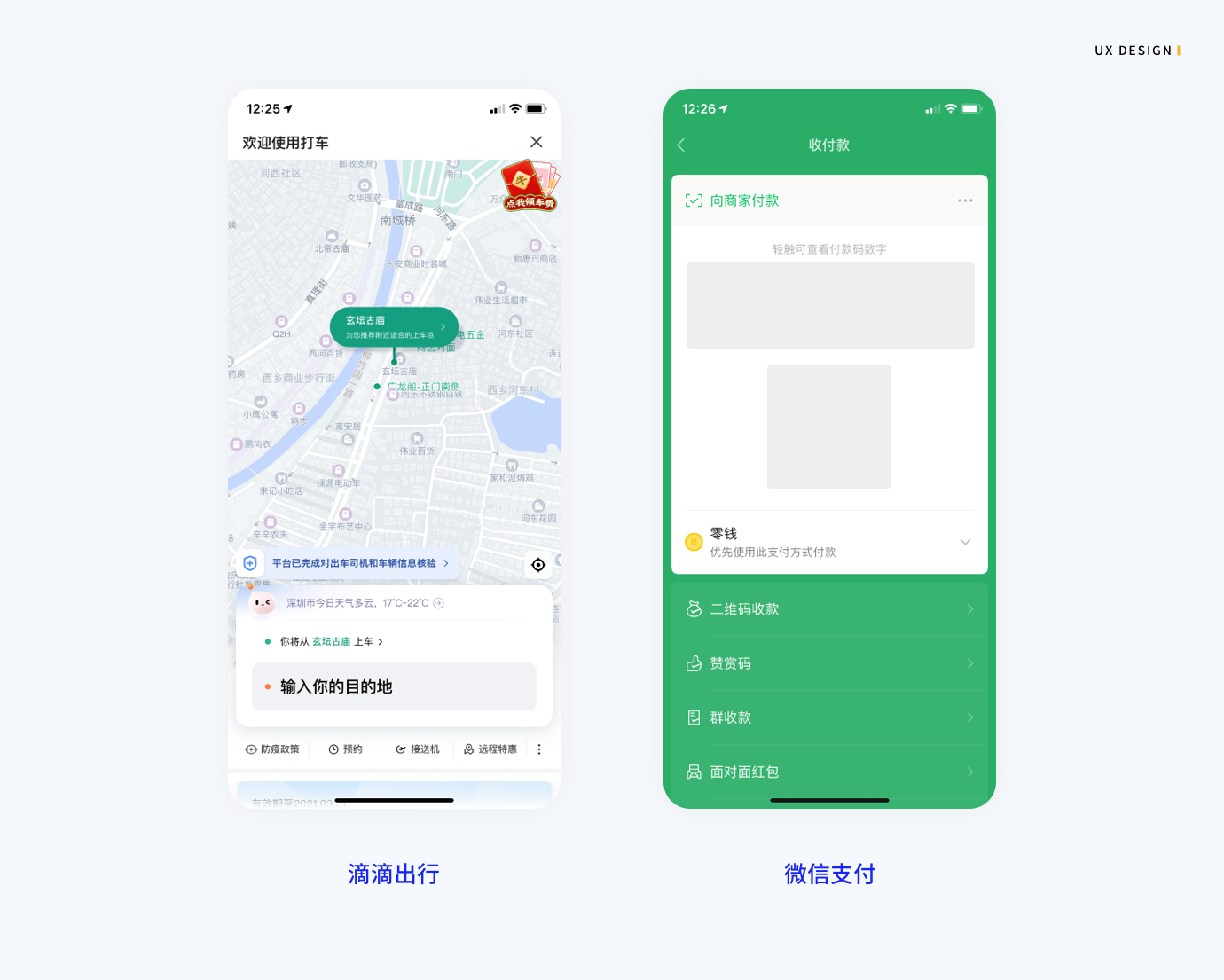
移动互联网兴起之前,大家都是线下打车,但是滴滴打车颠覆了传统线下打车的用户习惯;以前大家都是现金支付,但是微信支付颠覆了现金支付的用户习惯。

《设计心理学》里面有这么一段话:“如果用新的方式做一件事只比原来好一点,那么最好与以前保持一致。如果必须做出改变,那么每个人都得改变。新旧混杂的系统会让每个人困惑。当新的做事方式明显优于旧的方式,那么因改变而带来的价值会超越改变本身所带来的困难。不能因为某样东西与众不同就认为它不好。如果我们故步自封,我们将永远不会进步。”
这里的价值包括但不限于用户价值、商业价值(短期价值、长期价值)等,当新习惯会需要用户改变旧习惯时,这个设计带来的价值有多大,值不值得让老用户付出学习成本。有时候,明知改变会引起用户的强烈抵触,仍然改变用户习惯,可能因为改变的价值大于改变的困难。
刚才提到的 ins 的例子中,有的人不知道 ins 为什么要改版,创新咨询公司 IDEO 的沟通设计主管 Remy Jauffret 说:“当品牌、组织超越了最初的商业意图,或扩展业务提供不同的产品,或领导希望吸引新的客户,这些情况都可能需要新的品牌视觉。变化总是大家不舒服,然后又平息,我认为时间才是检验真理的唯一标准。”
我们在设计中,有时候会遇到自己的产品某个功能体验比较差,但是延续了很久,而市面上其他同类产品在相同功能的体验上已经做的很好,我们可以往主流交互体验上改版吗?这时需要权衡改变之后是否能带来明显的体验升级,还是说对于用户来说是不痛不痒的变化,可改可不改?
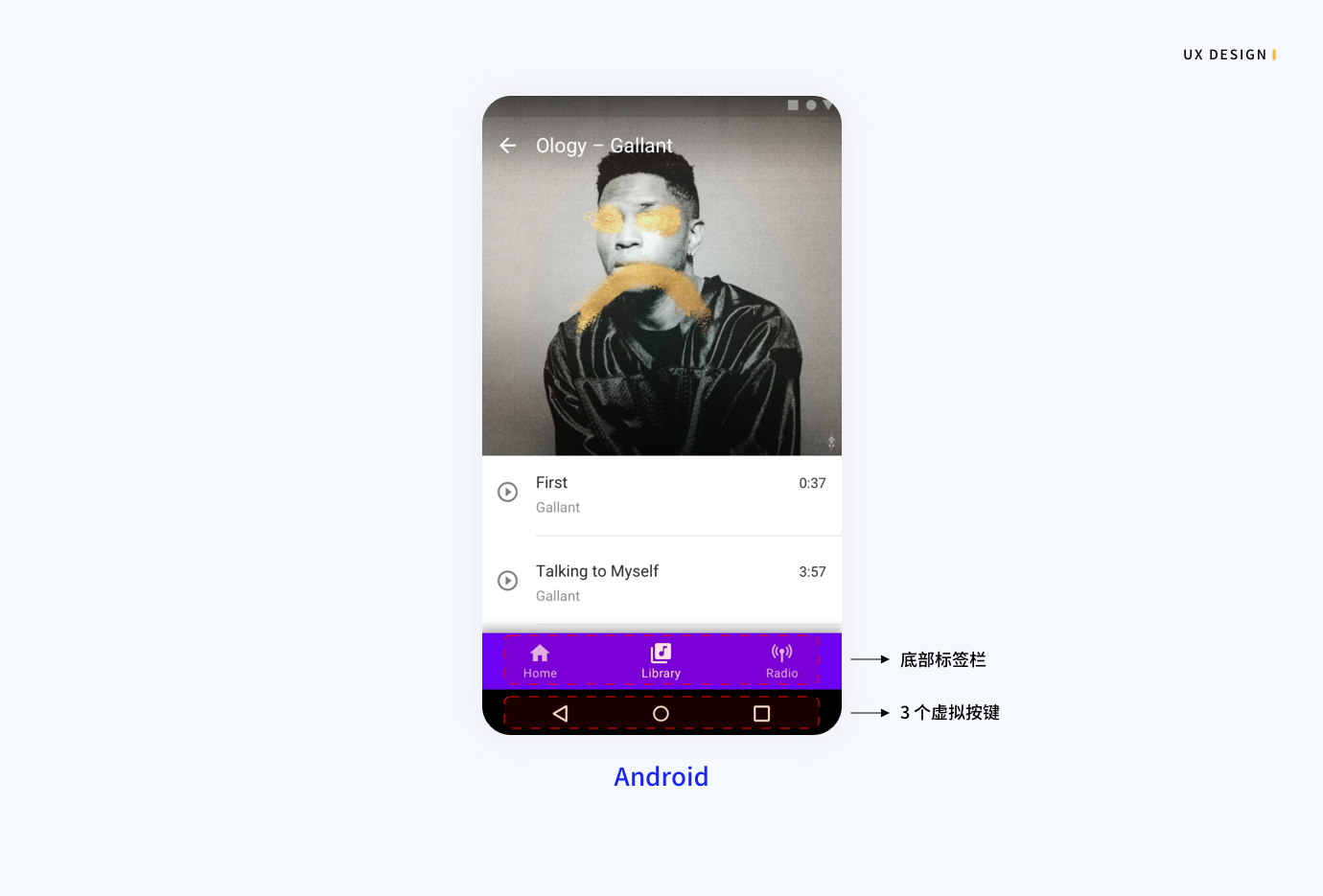
以安卓为例,在几年前,安卓手机的底部有 3 个实体键,后面手机更新迭代,变成了虚拟三键设计,因此底部存在3个不同功能的热区。而在 Android 4.0 设计规范中,为了避免底部标签栏与已经存在的底部虚拟键产生交互上的冲突,安卓明确说明了不要使用底部标签栏。
但这种规则,在使用体验上、开发者的适配上都发生了问题,用户更接受 iOS 的体验,后面谷歌在 Material Design 中,允许了底部标签栏的存在。这相当于和原来的用户习惯不一致,但却带来了更好的用户体验。

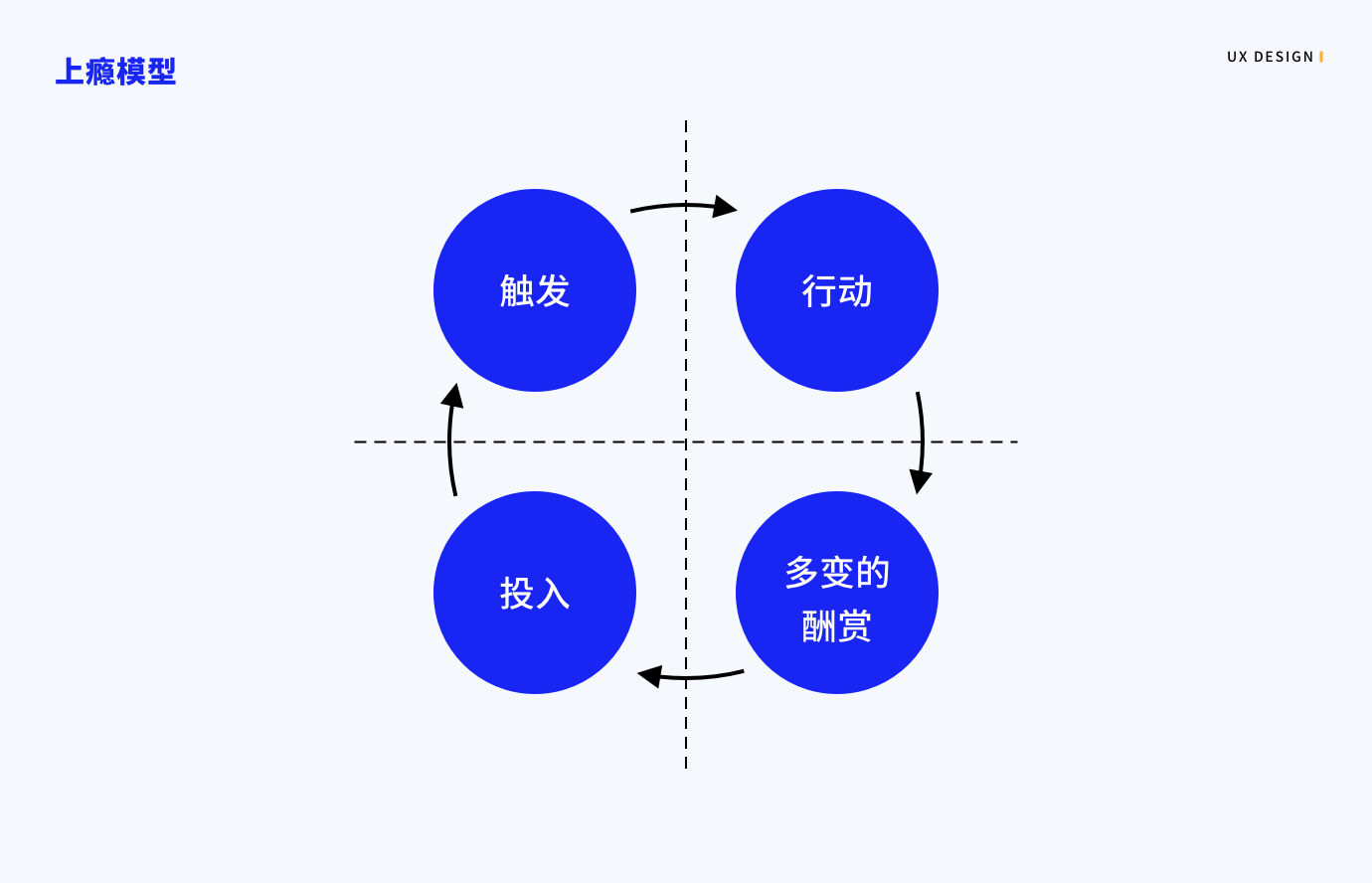
这里结合上瘾模型的触发、行为、多变的酬赏、投入进行阐述,这四个步骤是一个循环,当用户越沉迷于这个循环,说明你的产品对用户的吸引力越强,用户习惯也就越强,这里会侧重于从培养用户习惯的角度进行拆解。

外部触发说白了就是加强产品曝光,让用户一下子就能想起你。举个例子,“充电五分钟”下一句是什么?你大概率会想到“通话两小时”,这种经过外部的长期触发,最终已经转变成了内部的习惯,会让你记忆深刻。
外部触发的类型主要有4类,通过将信息渗透进用户生活,吸引他们采取下一步行动:
付费型触发:做广告、搜索引擎推广都是付费型触发,争取新用户;
回馈型触发:公关和媒体等领域的触发,比如对产品做正面报道、推荐等;
人际型触发:熟人之间的口碑传播是一种极其有效的外部触发,可以为产品带来“病毒式增长”;
自主型触发:以驱动用户重复某种行为作为重点,让用户形成习惯,比如新闻订阅、每天早晨的闹钟等。
内部触发是用户心理产生的使用动机,内在情绪驱动自己去使用一款产品。
当某个产品与你的思想、情感或者是原本已有的常规活动发生密切关联的时候,那一定是内部触发在起作用。对于习惯刷朋友圈的人来说,拿起手机就不会自觉打开微信;对于习惯刷微博的人来说,拿起手机就会刷起微博,甚至自己都没有意识到。一再重复这种场景,会用户就会对此形成一种稳定的联系,进而形成习惯。
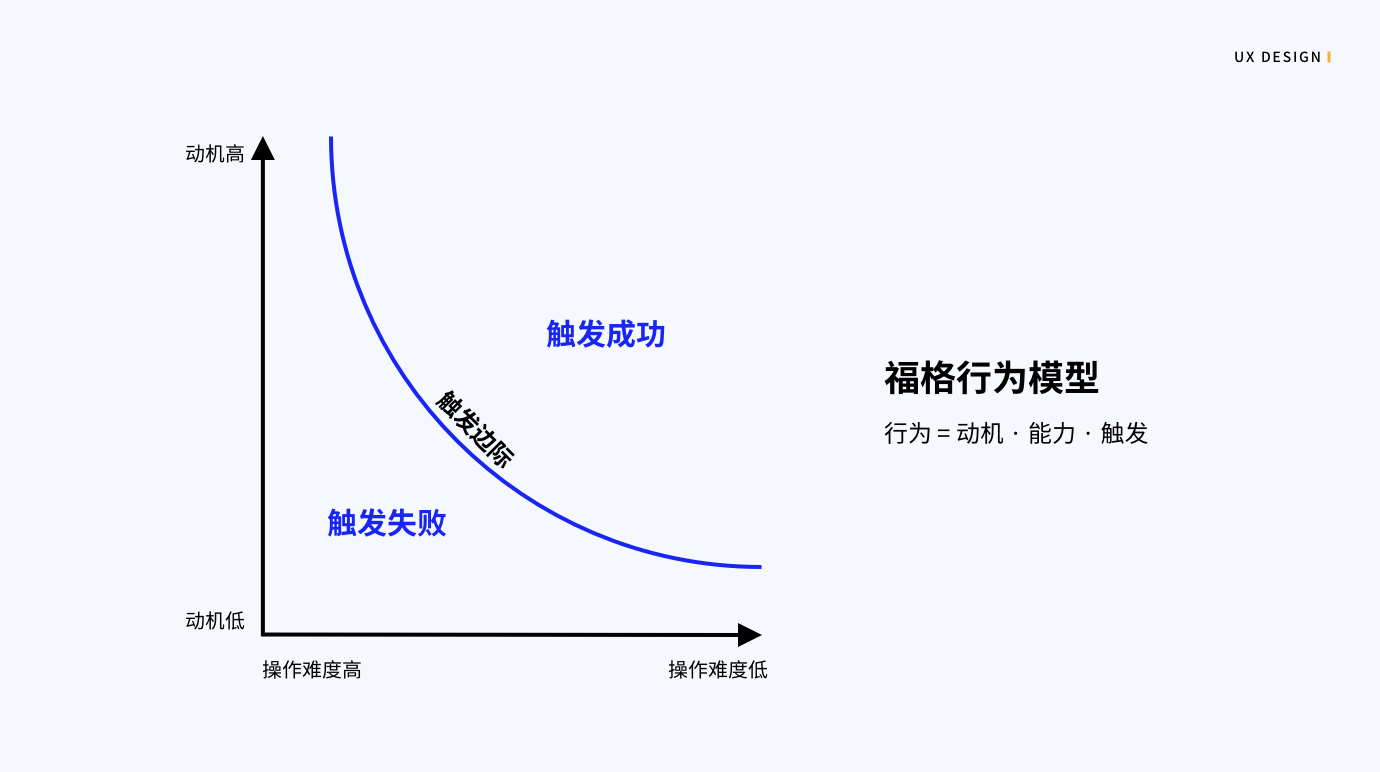
斯坦福大学福格博士曾提出“福格公式”,福格行为模型可以用公式来呈现,即 B = MAT。B 代表行为,M 代表动机,A 代表能力,T 代表触发。只有动机、能力 、触发三者皆备,才能跨过“行动线”。

触发:即上面所提到的外部触发与内部触发。
动机:动机决定你是否愿意采取行动。福格博士认为,驱使我们采取行动的核心动机主要是三种:追求快乐,逃避痛苦;追求希望,逃避恐惧;追求认同,逃避排斥。
能力:这里要详述的是能力,所谓习惯,是指人们在几乎无意识的情况下做出的举动。一种行为的复杂程度越低,无论是体力上的还是脑力上的,被人们重复的可能性就越大。越简单的操作成本,记忆成本越低,越容易形成用户习惯。
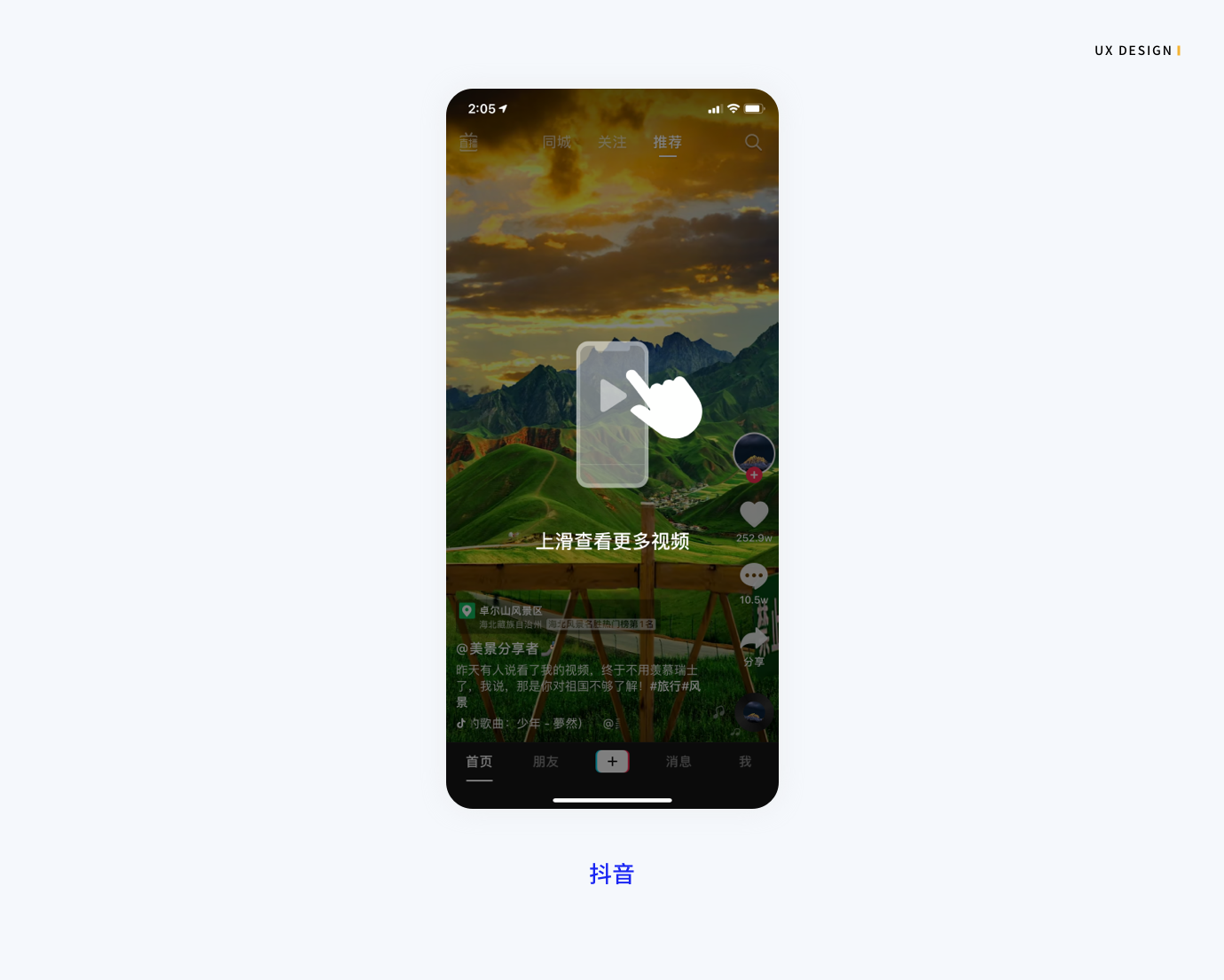
举个例子,刷抖音就是用户行为成本极低的场景,你在刷抖音时,不需要多余的交互行为,切换视频甚至不需要点击,只需要向上滑动。除开抖音算法的精准推荐不说,从交互层面而言,也是足够简单并且形成习惯了。

如果改变会打破认知习惯,要让用户能快速了解新设计的使用方式。最好的方式是能够让用户快速与已其他竞品的操作习惯产生关联。比如采用其他主流应用成熟的交互方式。
如果改版会很大程度上改变用户行为,也可以考虑尝试以下的方式。
· 改版操作指引:这种方式较为常见,但是仍应注意避免繁琐的操作指引,切勿把操作指引当作体验差时的解决方案。

· 兼容多种用户习惯:这种方式可以让不同用户选择适合自己的交互方式,最大程度考虑到所有用户,但同时也可能造成了功能冗杂的情况。比如安卓底部三大金刚键,后面手机全面屏时代,新增了全面屏手势。考虑到安卓老用户的使用习惯,三大金刚键(底部虚拟按键)始终被保留下来;

· 允许切换新旧版本:这种方式一般是改版变化过大,用户一时间不容易接受新的体验方式,常见于网站,如站酷早期的大改版,但是仅适用于过渡期。
当然,除上述方式外,肯定还有一些其他让改变行为习惯更舒服的方式,这里不一一列举。
多变酬赏主要表现为:社交酬赏,猎物酬赏,自我酬赏。这几种酬赏会加强用户对产品的使用习惯。

社交酬赏:人们从产品中通过与他人的互动而获取的人际奖励,比如被认同、重视、喜爱等。比如人们喜欢发朋友圈、微博等,期望得到回馈,某种程度上都是为了获得社交酬赏。
猎物酬赏:人们从产品中获得的具体资源或信息。比如浏览信息流,丰富的信息流内容为用户提供了资讯,比如刷抖音,人们追求视频的新鲜感、追求内容的丰富性都是属于猎物酬赏。
自我酬赏:人们从产品中体验到的操控感、成就感和终结感。在目标驱动下,我们会去克服障碍,即便仅仅是因为这个过程能带来满足感。就像你玩游戏,希望赢过对面,或者期待将游戏玩通关,本质上属于自我酬赏。
如果希望继续培养用户习惯,与产品产生更紧密的联系,就需要鼓励用户进行一些投入,以增加他们使用产品的可能性。行动只是用户使用的第一步,促使用户对产品的投入,才会真正增强用户与产品之间的联系,形成更强的用户习惯。但是如果用户自身没有投入,即替换成本低,那么随时都可能有被其他产品取代。
举个例子,移动互联网时期,微信早早入局,人们的关系链都在微信里面沉淀,即人们越使用微信,关系链沉淀越多,就越难以更换其他产品,所以两年前想要挑战微信的多闪、马桶 MT 和聊天宝这三款社交 App 不可避免的失败了。

用户越愿意投入,就证明用户粘性越高,在此过程中,用户习惯也会不断加强。
现阶段,人人大谈用户习惯,但是用户习惯不以自身为标准,而是需要考虑产品用户的行为特征,以及人们在使用产品时更加深层的、甚至用户本身都没有发现的习惯,这就需要设计师对习惯的产生、习惯的判断、习惯的培养有深入的认识。
一般情况下,产品不适合贸然改变用户习惯,但是在有特殊需要的情况下,还是不可避免的改变产品的用户使用习惯,当然我们需要如何让用户更加容易接受。大多数产品,都希望用户能够形成对自己产品的习惯,所以需要了解用户如何对产品产生习惯、加强习惯,使产品拥有更强的吸引力,但是良好、正向的用户习惯一定是基于用户体验的。
文章来源:站酷 作者:热风_
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在有一次面试的时候,我问候选人一个问题:你觉得你作为设计师,最擅长的是什么?候选人回答我说他最擅长的是移动端的设计。
紧接着我又问主流的移动端设计规范有哪些呢?他开始支支吾吾说不出所以然,我再次提醒他做移动端的时候是怎么做的,有没有参照什么设计规范?他归纳总结了半天,说是去参考一些比较成熟的 APP,看他们是怎么做的。
他的回答有问题么?有问题,错了么?也没错。但是他没有聚焦问题,也对成熟的设计规范一无所知,成熟的 APP 设计规范本身也是属于可参照的坐标系;但他们都有一个更加底层的规范,那就是 iOS 设计规范和 Materia Design 等移动端设计规范。
他的回答更多像是知其然而不知其所以然,这些设计规范我们可以理解为一种被普遍接受且广泛运用的方法论,而我们在做设计的时候,就是在有意或者无意中运用这些设计规范进行输出方案。
萌新设计师拿到需求就开始上手画图,设计老油条拿到需求会思忖再三;萌新设计师设计过程中东借西鉴,设计老油条设计过程中会运用完整的设计体系;萌新设计师评审设计的时候总是三缄其口,设计老油条评审设计的时候口若悬河。
是什么导致这两者之间的差别呢?
这就涉及到设计进阶中的一个重要的问题了:你在做设计的时候,有没有自己的方法论?
百度百科上对于方法论的定义是“关于认识世界、改造世界的方法的理论”。
如果聚焦在设计行业,可以理解为,关于分析问题、解决问题的方法的理论,初级的设计师倾向于通过经验化的手段解决问题,高阶的设计师则通过一定的设计理论去支撑自己的设计,关于方法论的沉淀,可以看出设计师个人能力阶段。
1. 总结归纳
像软件工程师一样,每个人都有自己的技术栈,设计师也可以这样理解,你的职业成长依赖于相关的某一行业;因此你的“技术栈”,构成了你设计能力的基本盘,大类比如 B 端交互设计师和 C 端交互设计,体验设计师和视觉设计师等,小类如 B 端可视化设计师、C 端动效设计师等。
在各自行业积累的经验,是我们个人技能的护城河,通过对这些经验的总结和归纳,我们在遇到类似需求的时候,可以快速复用;这也是为什么招聘的时候一般会要求有类似行业经验的设计师优先。
同时,我们在运用这些经验去设计的时候,可以理解为是一种本能的直觉;我将其称之为设计师的直觉,就像色彩搭配、文字间距、页面留白这些基本的设计要素,大多数设计师都是依赖于设计师直觉(经验)进行设计。
2. 复盘
设计师的经验构成了我们方法论的基础,但是在平时的设计中,如果不注重项目复盘和总结,沉淀的经验也大多都是毫无章法的记忆碎片;因此针对项目的复盘很重要,复盘既包含设计层面的,也包含产品规划、人员协同层面的,这些也刚好构成设计师多维能力的一部分,比如产品能力、沟通能力等。
复盘可以让我们的经验更好的转化为可用的方法论,比如之前在设计长表单的时候,遇到了很多复杂的问题,既有业务方面的,也有交互方面的;通过之前的一盘复盘文章《如何设计一个超长长长长长的复杂表单》,我将遇到的问题以及解决方法分析并记录。
实际上,初版的设计稿并没有像文中所写的那么完善,而是在后续的不断优化中,我将复盘后的一些方案加以运用,取得了良好的效果。
总结归纳和复盘的区别在于,总结归纳是在一个项目阶段内展开的,是碎片经验的累计;而复盘是一个项目阶段结束后,从项目的全局视角出发,通过回顾和反思,发现项目的优点和不足,以此来激发新的思路和新的方案,为以后的项目提供参考;而总结归纳也可以作为复盘的一个手段,两者相辅相成。
机制,于是花时间精心准备,组织大型会议,或激烈讨论或洗耳恭听,在心里留下一个又一个“哦,原来如此”,“哦,不过如此”,“哦,彼此彼此”的回响,时隔几周后这样的气泡便消失殆尽,难免困惑其意义几何。
3. 抽象
方法论本身是一个抽象的概念,人们将现实世界中发现问题解决问题的方法总结成一套可以加以复用的理论,抽象一方面可以延伸方法论的使用范围,也可以更好的进行指导设计;通用的规则一般要比狭隘的规则容易遵守,我们所见到的大多数设计规范,都是依据原子设计理论,通过对原子、分子、组织、模板、页面的定义,产出相应的设计规范和资产。
在产出设计规范的过程中,是将设计风格映射到原子设计理论上,从而抽象出各自行业内的设计规范;在运用设计规范的时候,我们又将设计规范解构到各自的业务中,从而产出符合业务场景的设计,解决业务问题。
4. 刻意练习
最近看了一本书,《刻意练习》书中写道:
“反复做一件事情,目的是找出你在哪些方面存在不足,并且聚焦于在那些方面取得进步,试着采用不同的方法来提高,直到你最终找到适合自己的方法。
为了在没有导师的时候有效地练习某种技能,牢牢记住以下三个 F,将是有帮助的;这三个 F,其实是以字母 F 开头三个单词,即:专注(focus)、反馈(feedback)以及纠正(fix it);将技能分解成一些组成部分,以便反复地练习,并且有效地分析、确定你的不足之处,然后想出各种办法来解决它们。”
刻意练习适合需要大量时间来进行巩固的技能型能力,比如插画、排版等,我们可以看到大多数学习插画需要的一个基本要求就是多画多练习;而同样,刻意练习在写作沟通方面也有着比较突出的作用,当你输出的内容越多,你的写作技能同样也会提升(当然这不是绝对的线性关系)
如果说总结归纳、复盘和抽象是形成自己方法论的理论基础,那刻意练习就类似于手段了,通过刻意练习,可以将方法论加深固化为自己的专有技能,提升自己的多维能力。
通过对设计经历的总结归纳、复盘和抽象,形成一套属于自己的完整方法论体系。
同时,基于对相关技能的刻意练习,加固完善方法论体系,有助于我们学习业务知识,提升业务能力;快速输出方案,提高设计效率。
文章来源:优设 作者:星野随记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天我们来聊一聊动画法则与动画曲线,做动效不但要遵循物理规律还要结合人们的视觉体验,想让动效更自然更符合实际,对于动画法则与动画曲线的学习是必不可少的,希望此篇文章能帮助到你~

首先我们说一说动画法则,动画有12项基本法则,源自于迪士尼动画师经累积数十年的动画制作经验所整理出来的,我们逐一来分析学习
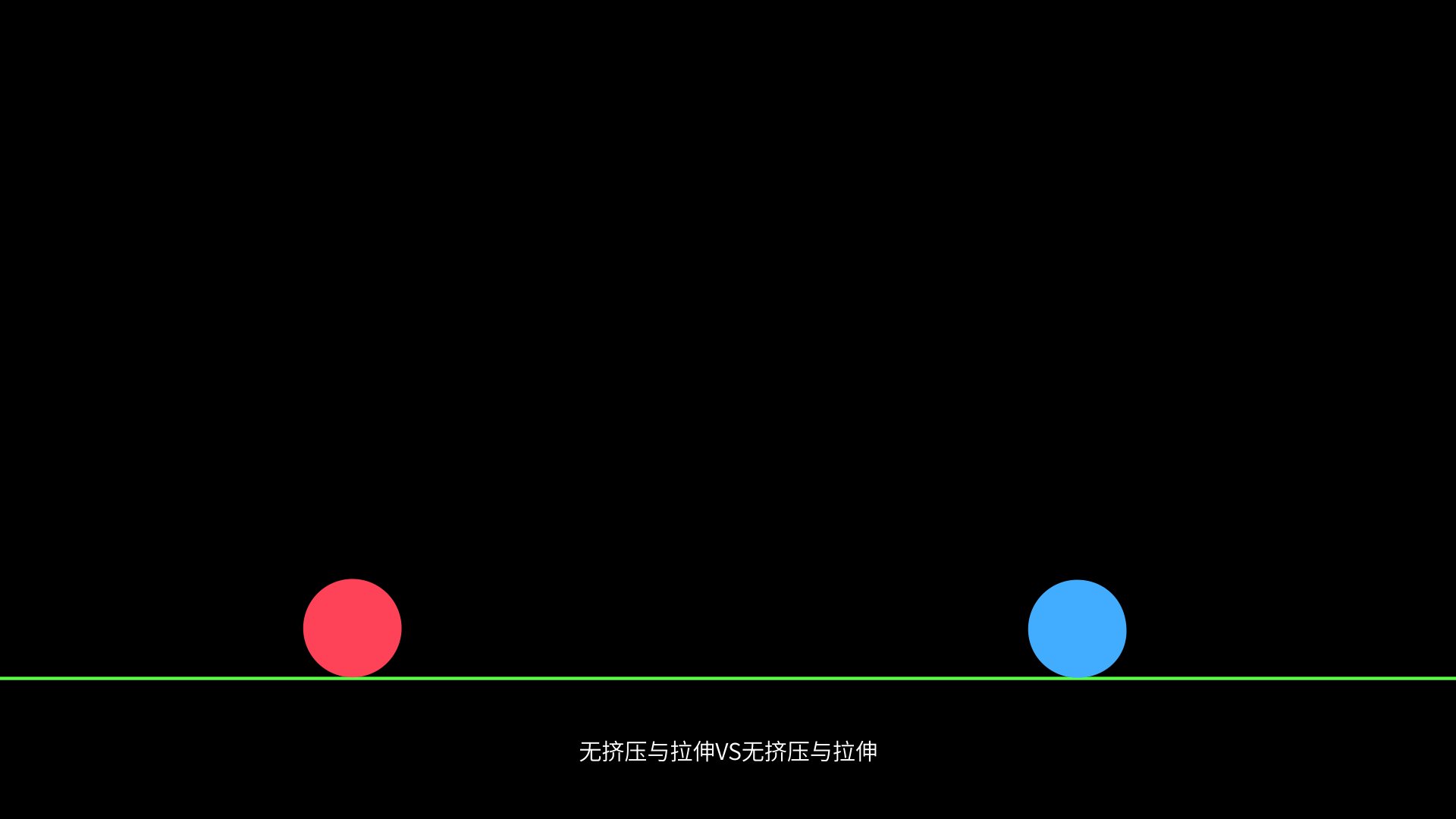
01.挤压与拉伸(Squeeze and stretch)
当有力作用到物体身上时,物体将会产生一定的形变,比如你在拍球时,球落地后会被挤压,弹起时会产生拉伸,对于具体的挤压与拉伸的强度,与物体的硬度和用力的大小有关。做动画要遵循运动规律让动画更自然。
如下图小球的弹跳,左侧是无挤压与拉伸的效果,右侧是加入挤压与拉伸后的效果,明显右侧更自然一些

从挤压与拉伸的程度上,我们还可以看出物体的硬度,挤压与拉伸的程度越明显,物体越柔软,反之,物体越硬,如下图我们做一个夸张点的对比,可以看出右侧小球硬度更高一些。

02.预备动作(anticpation )
当物体要发生运动或者人物要做动作之前会有一个预备动作,比如向前方扔东西,一般都会抬手向后然后在向前。或者人在跳高之前会先下蹲发力,然后在高高跳起,做动画也是一样,预备动作可以让用户知道即将发生什么。例如下图中的蓝色小球会看起来更有活力和冲劲。

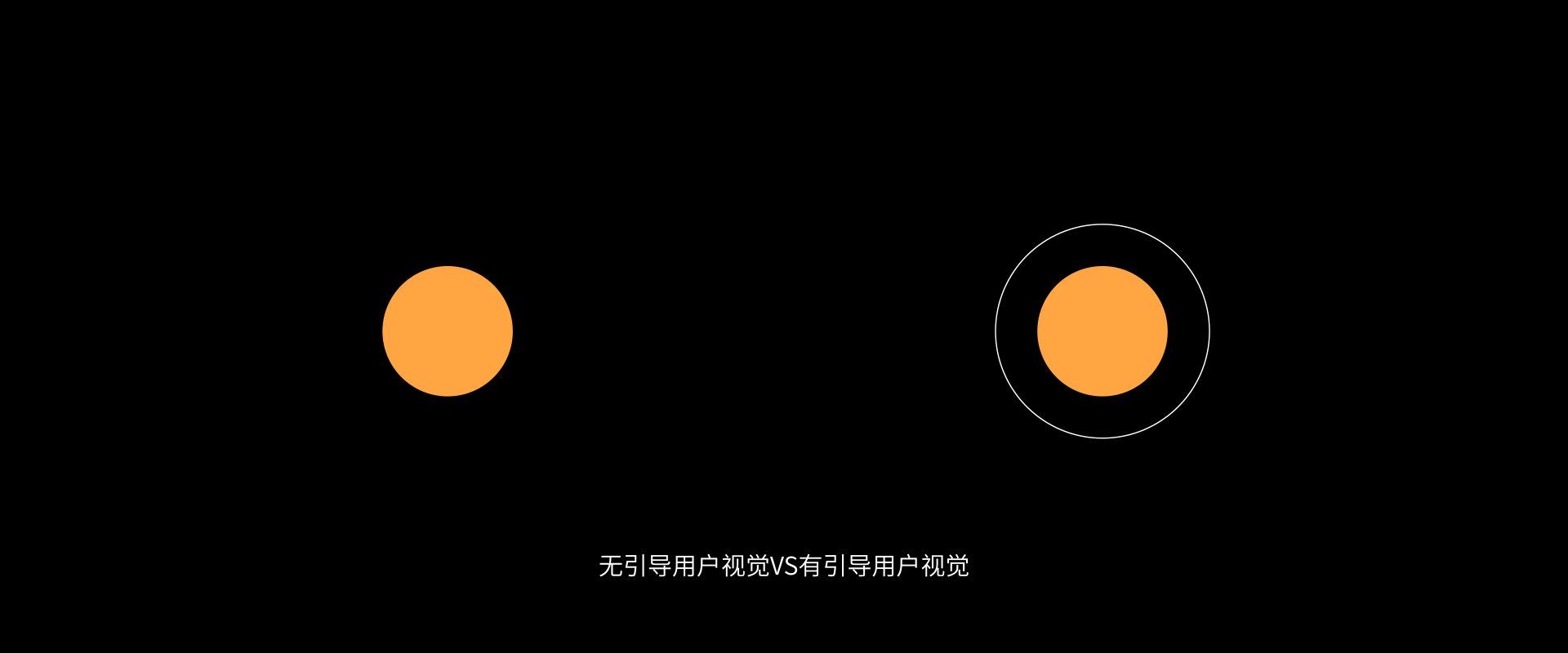
03.布局(staging)
staging是表演;展现;分阶段进行;筹划的意思,我们可以理解为布局或者构图,例如看动画时,有些表达人物特性的画面会静止几秒,有些场景素材过于复杂的地方会对突出的人物打聚光灯,来引导用户的视觉走向。

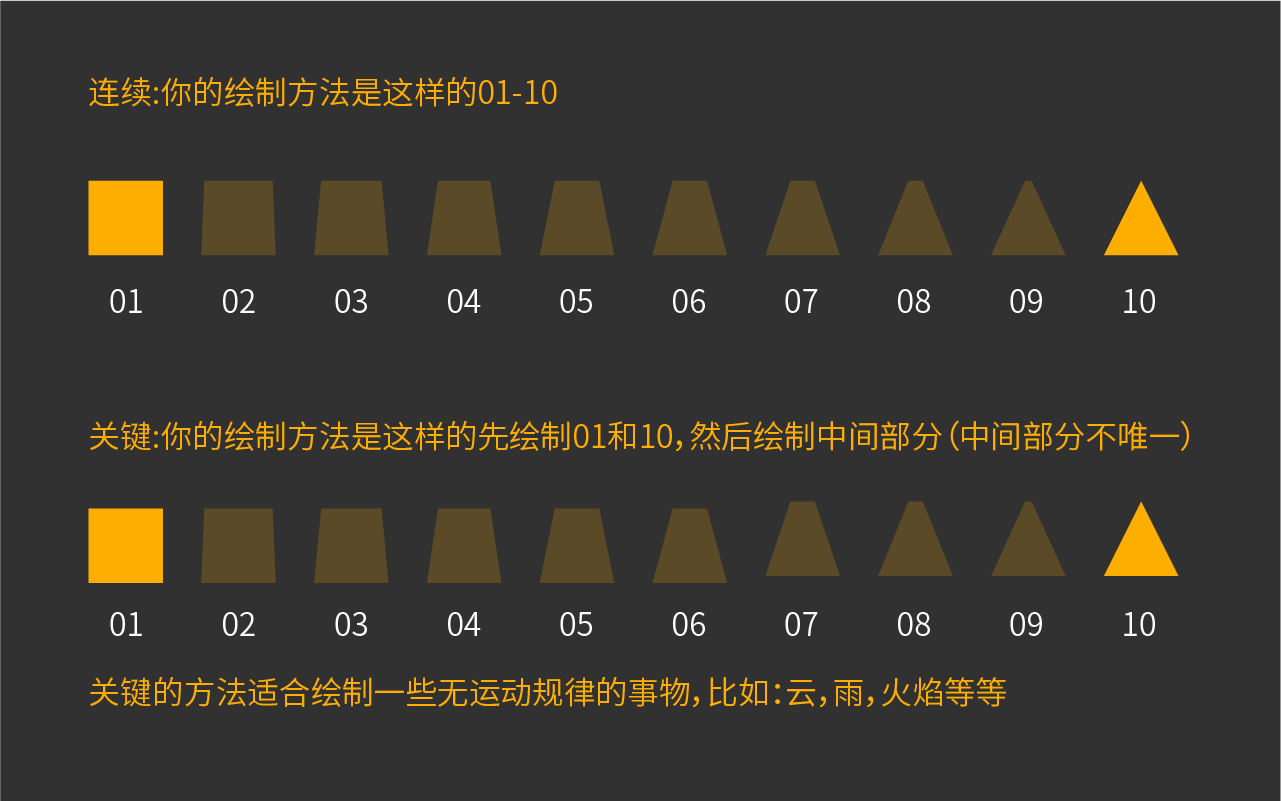
04.连续与关键(straight & pose to pose)
我们可以理解成是两种动画制作方法,第一种是连续,也就是根据连续的动作逐一来制作每一帧的画面;第二种叫做关键,也就是先制作好关键的动画,然后再制作关键动画之间的画面。(连续与关键适用于手绘动画,而用AE或者一些动画软件在制作时可以结合使用)举个例子,比如你想做由于矩形逐步变幻成三角形的动画,如下图

05.跟随动作与重叠动作(follow through & overlapping)
跟随动作意思是动作的一个延续性,比如人物戴着红领巾向前跑然后停止,在停止的时候,红领巾是向前飘动的;重叠动作是指人物在运动的时候身体的关节并不是同一时间开始同一时间结束的,而是两者有重叠,如果同时开始和结束的话会很机械。
06.缓入缓出(slow in & slow out )
这个是最常用的动画法则,后面的动画曲线中也会详细说明这部分的,因为所有物体从静止到开始运动再到最后停止,都是一个逐步加速在逐步减速到停止的一个状态,当然机械物体的运动除外,比如传送带上的货物,就属于匀速运动。
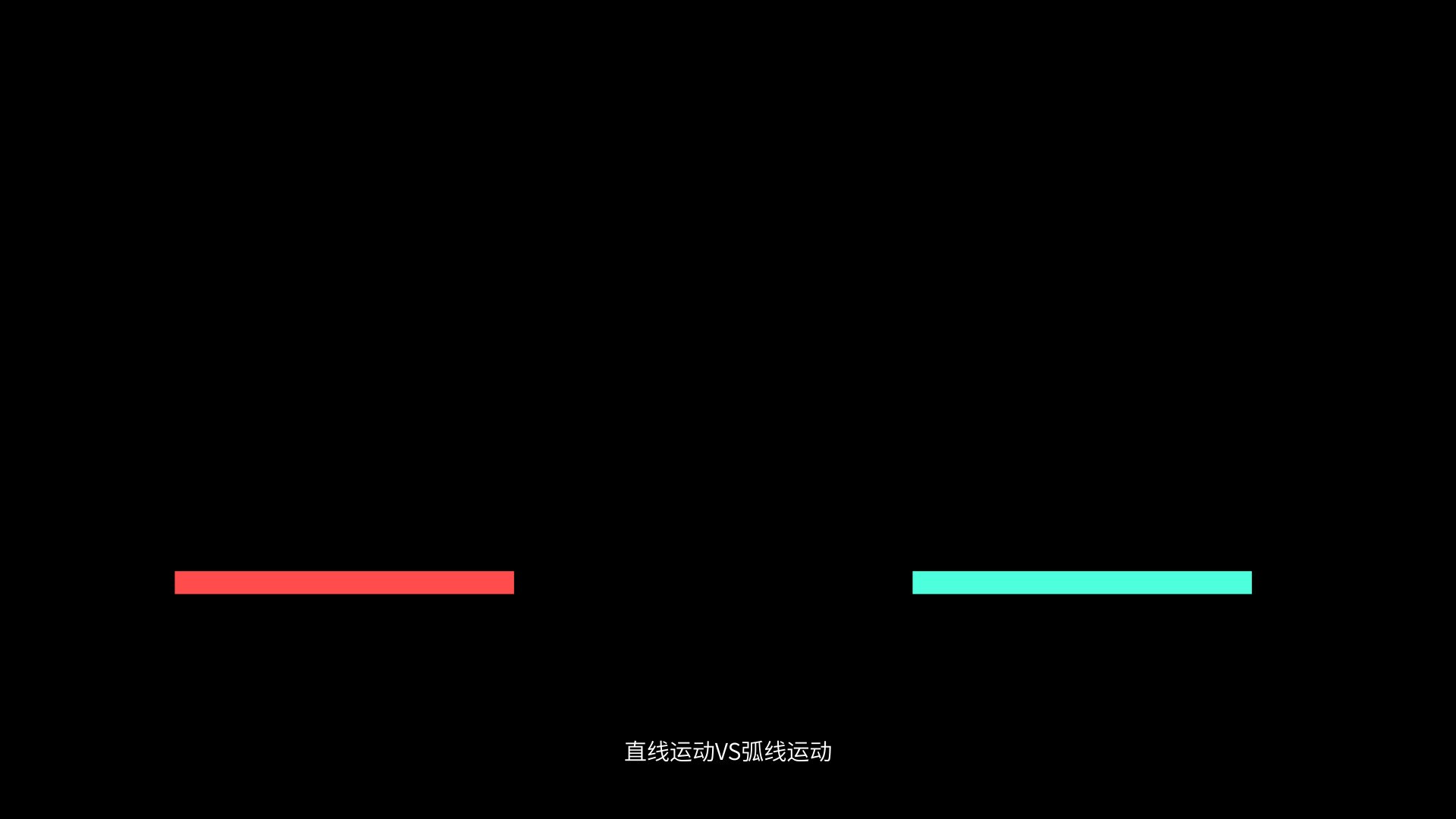
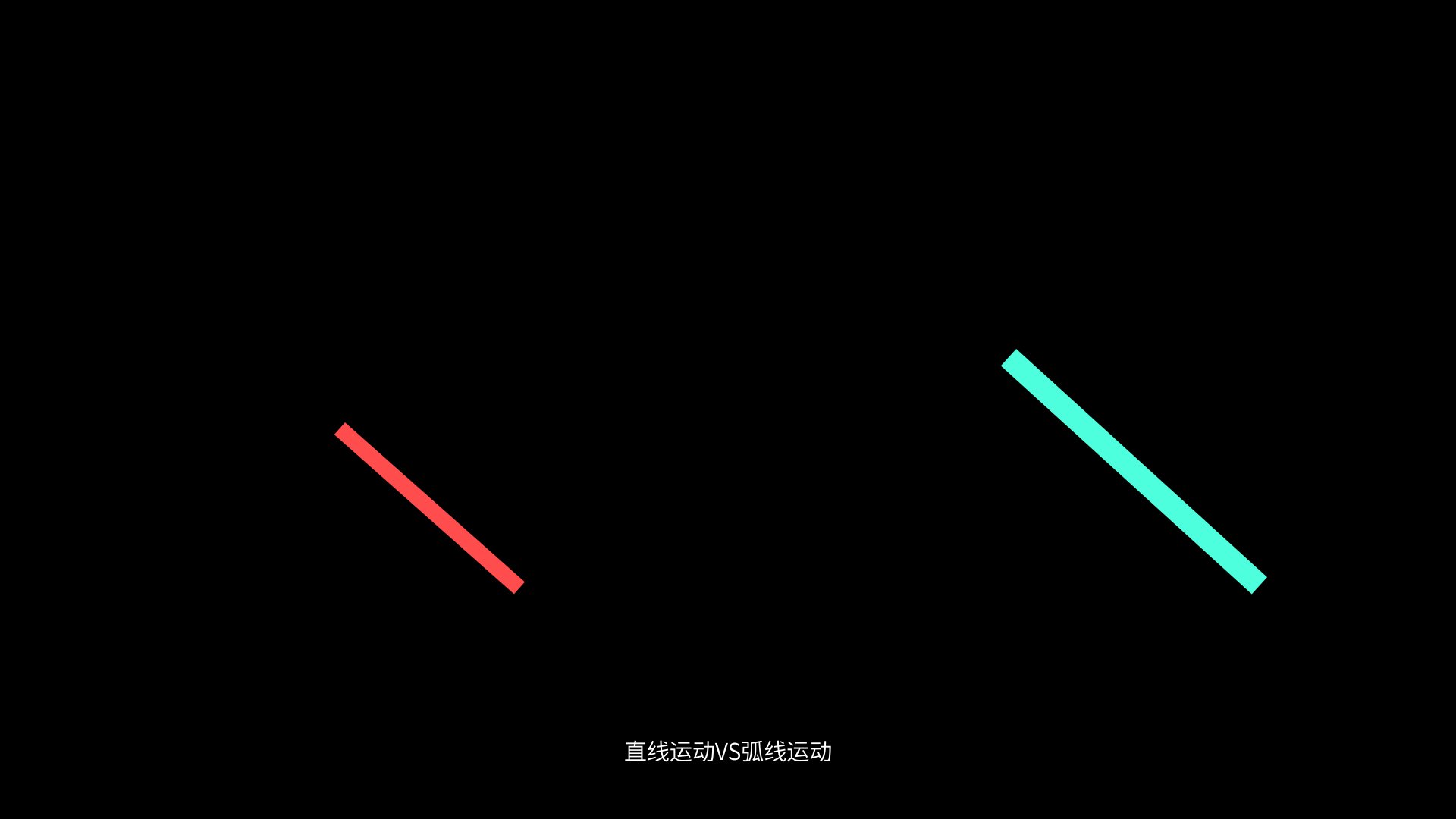
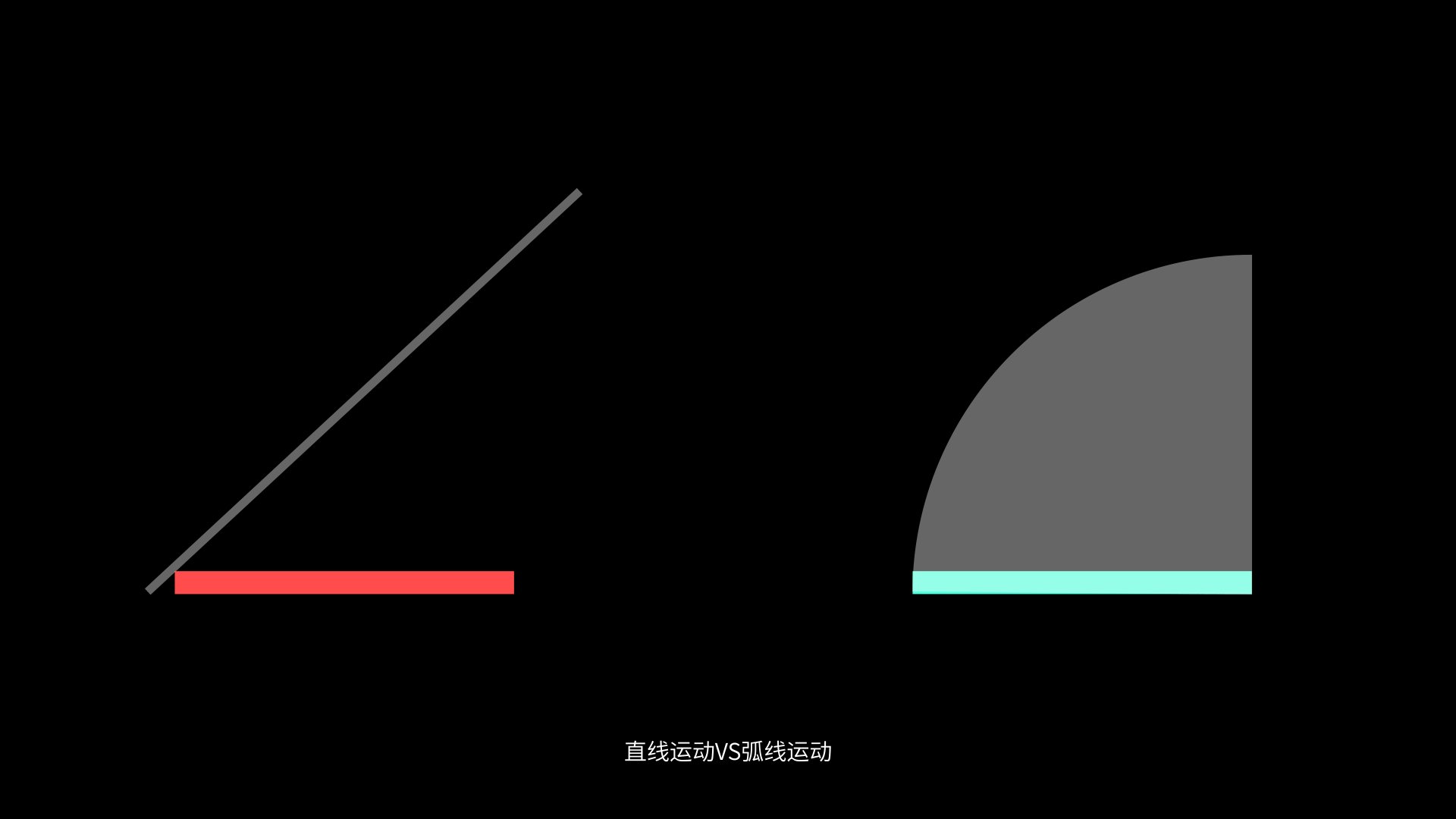
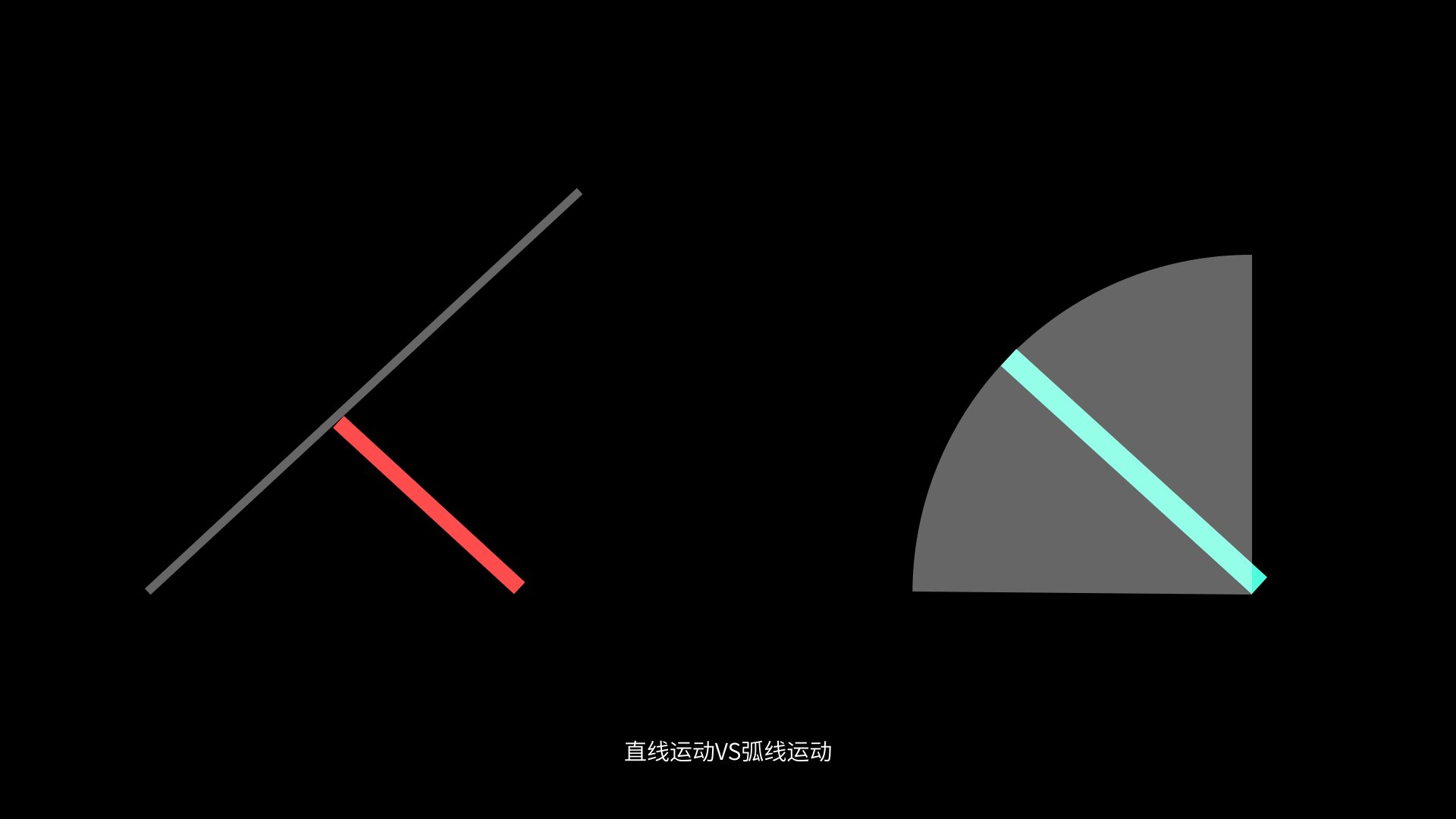
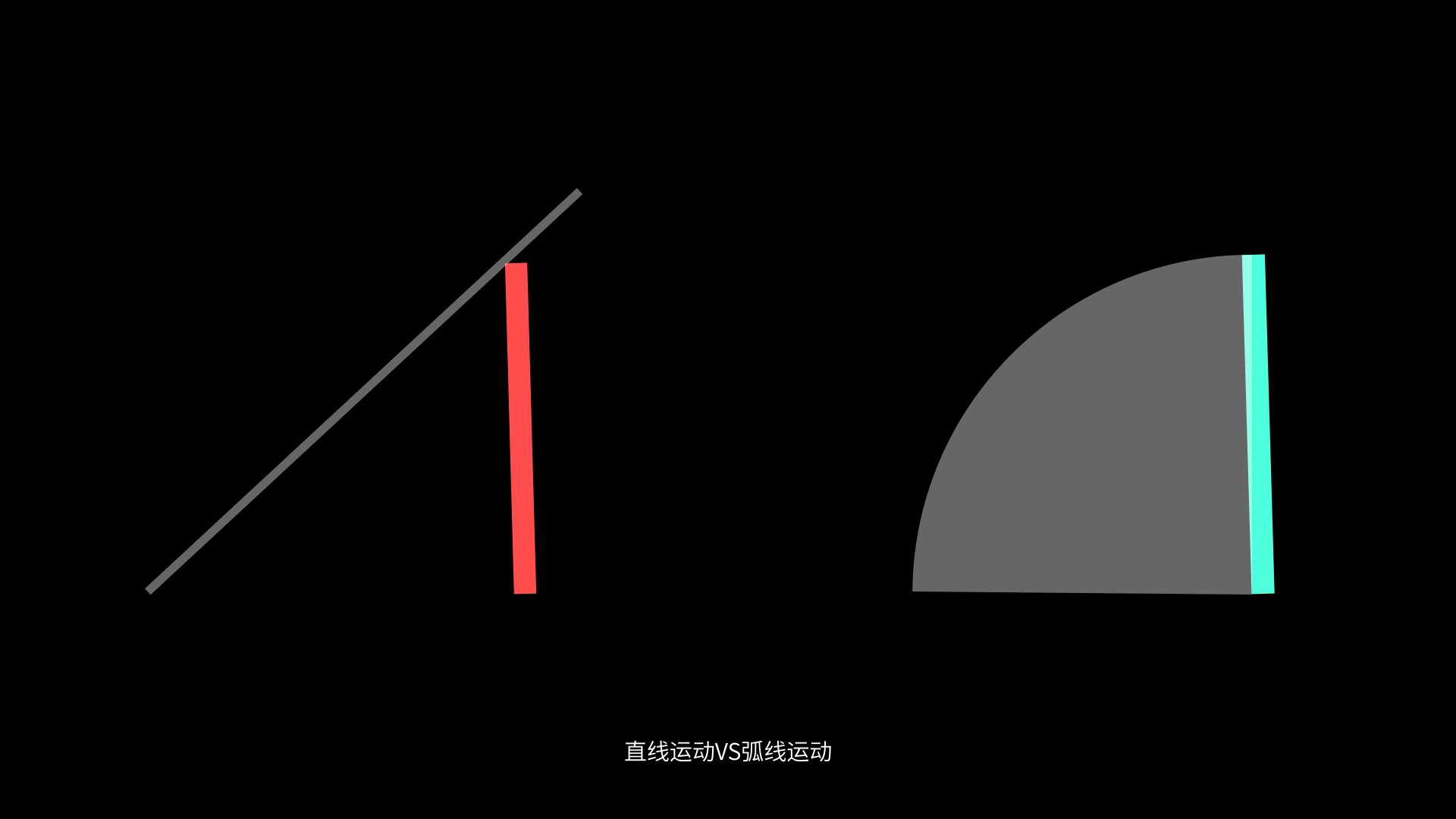
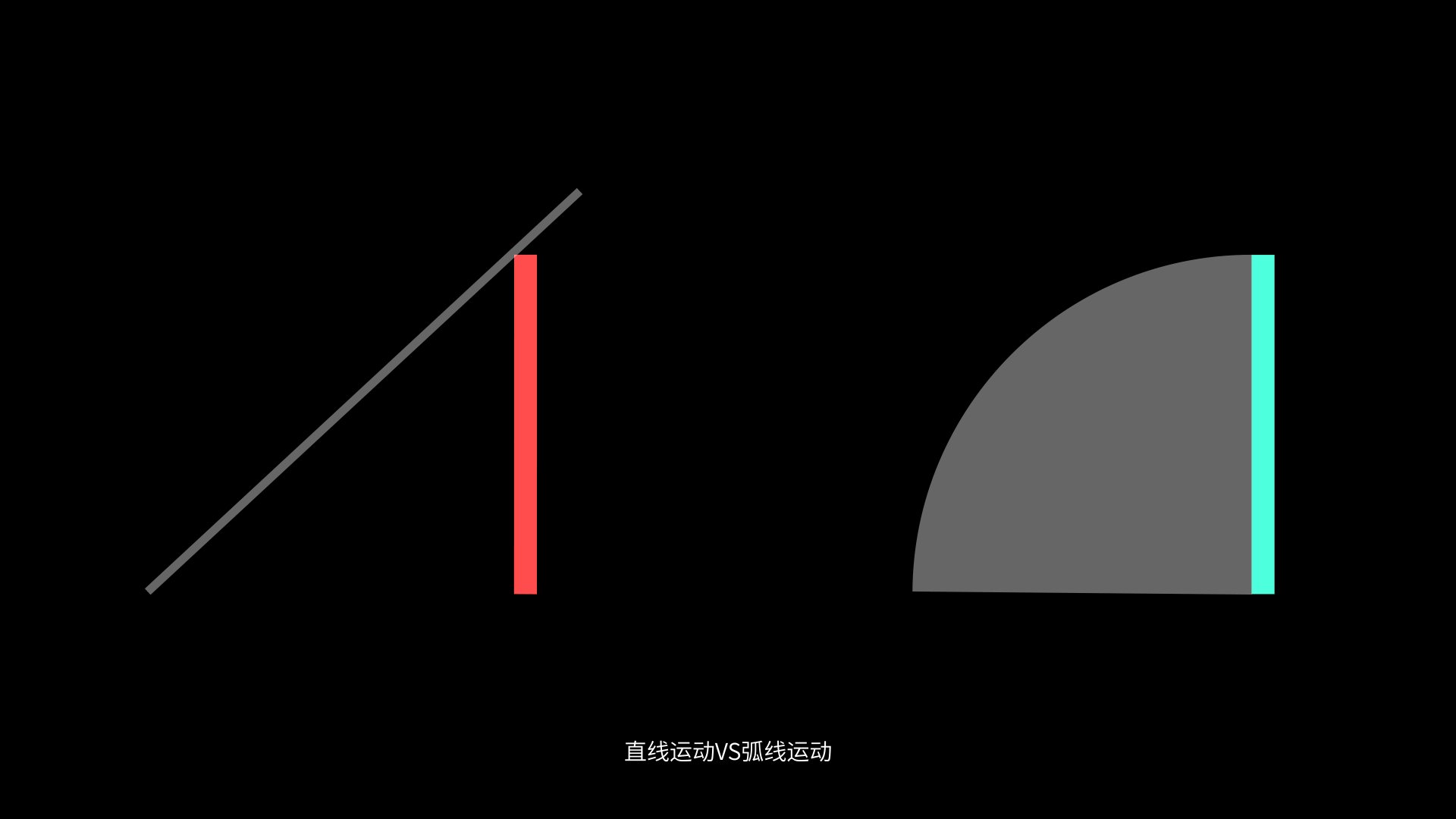
07.动作弧线(action arc)
人物运动时会受到骨骼的影响,会呈现弧线运动,如果是直线运动就会生硬很多,举个例子

如果你看到了很明显的区别,却还是不知道为什么的话,我们来这样看

是不是瞬间豁然开朗
08.次要动作(secondary action)
次要动作我们可以理解为细节,主要是点缀主要动作的,比如用右手敲门,左手自然下垂,会给人感觉很放松,如果左手握拳会给人气愤的感觉,如果眼睛四处张望看起来就比较像小偷,这里的左手和眼睛就属于次要动作,可以丰富主要动作,但是不要太过,适当即可。
09.节奏(rhythm)
节奏可以使画面更有张力。有快有慢,有急速,有慢镜头,这些都可以使画面充满节奏感,很平均的画面就会很机械。
10.夸张(exaggeration)
夸张是可以增加对用户的吸引力的,和现实一模一样不是最优的选择,合理的讲动画夸张化往往可以呈现出更好的效果。(可以用挤压与拉伸,加快或放慢等等)
11.实体图(real figure)
可以理解为立体的形态,一个圆很平,但是立体的球就会有空间感,同时要保持画面的平衡。
12.吸引力(apparl)
画面有创新,独特,可以让用户过目不忘,吸引力强
以上要合理的运用才会达到最好的效果,不要机械的使用,说完了动画法则,我们看一下动画曲线。
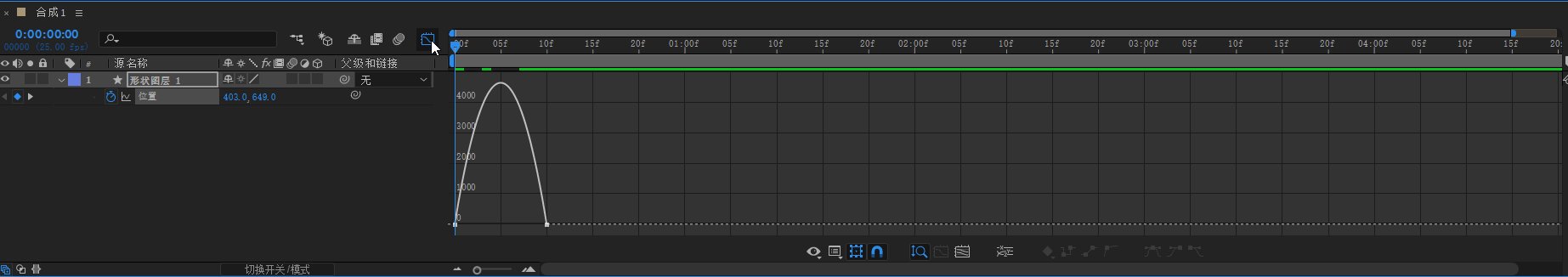
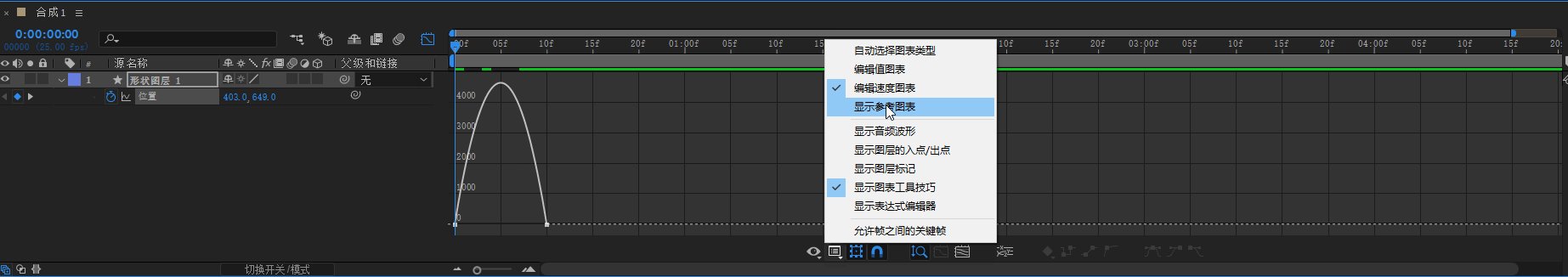
首先动画曲线有什么作用?在哪里可以调节呢?
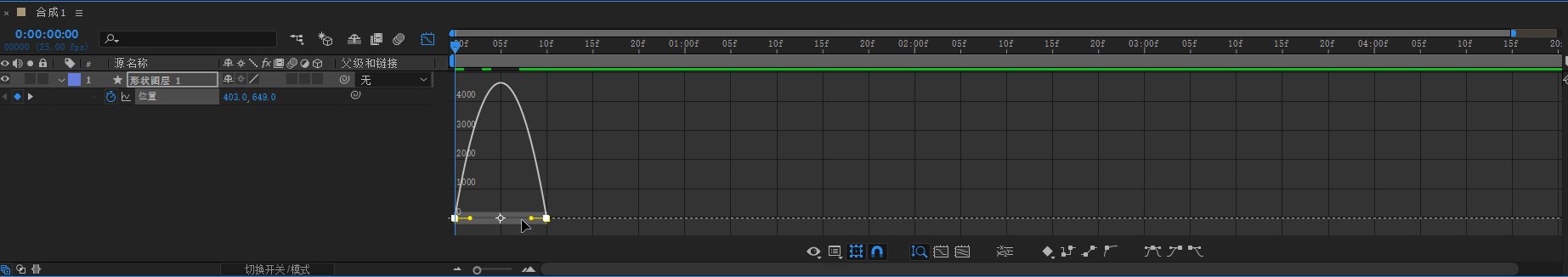
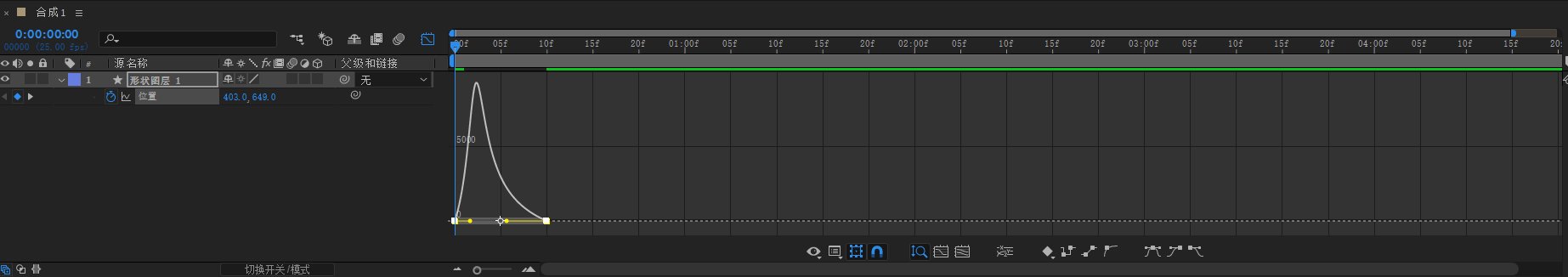
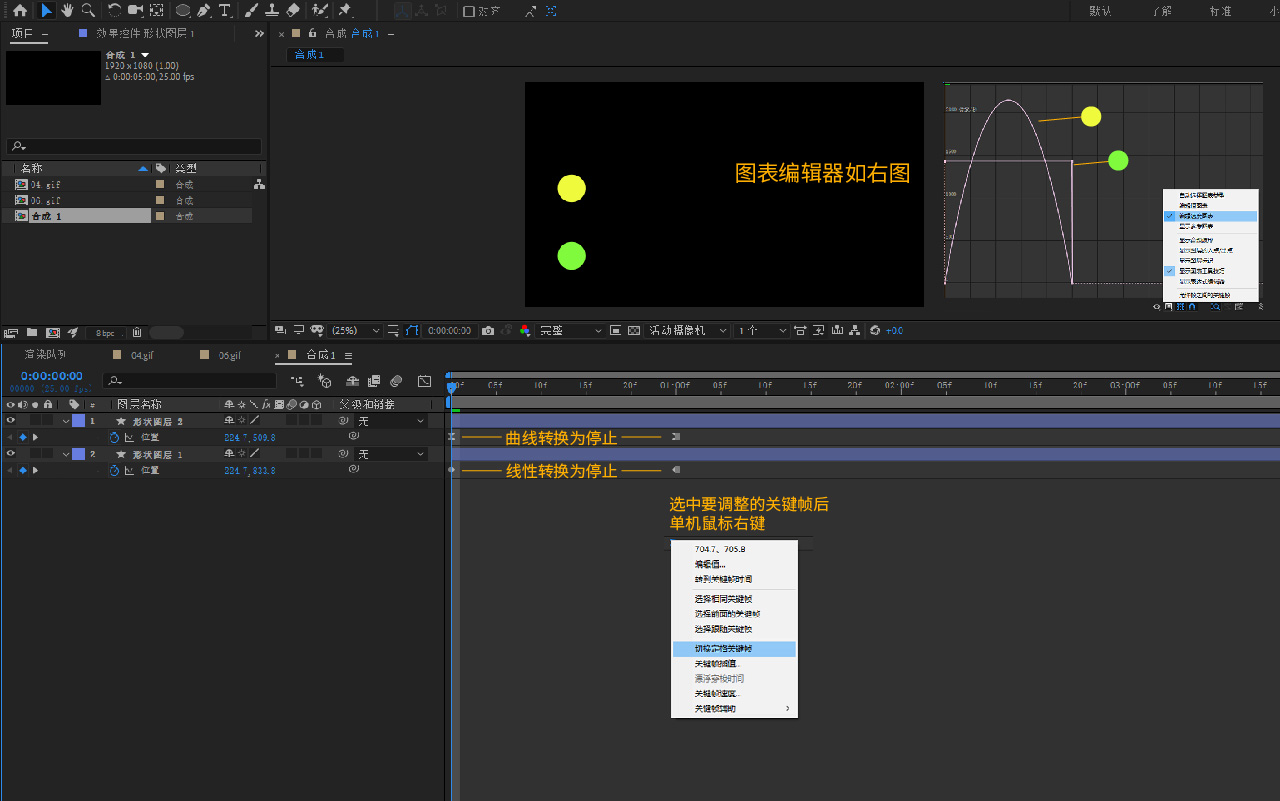
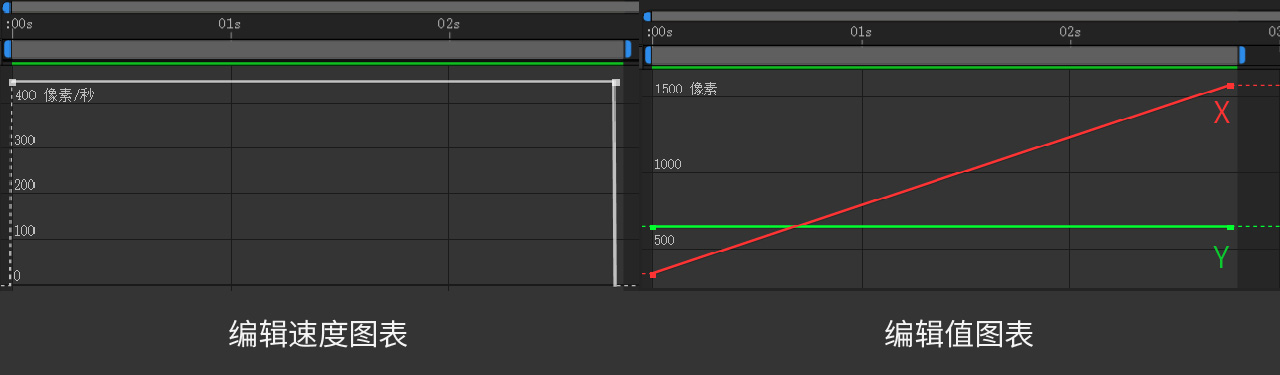
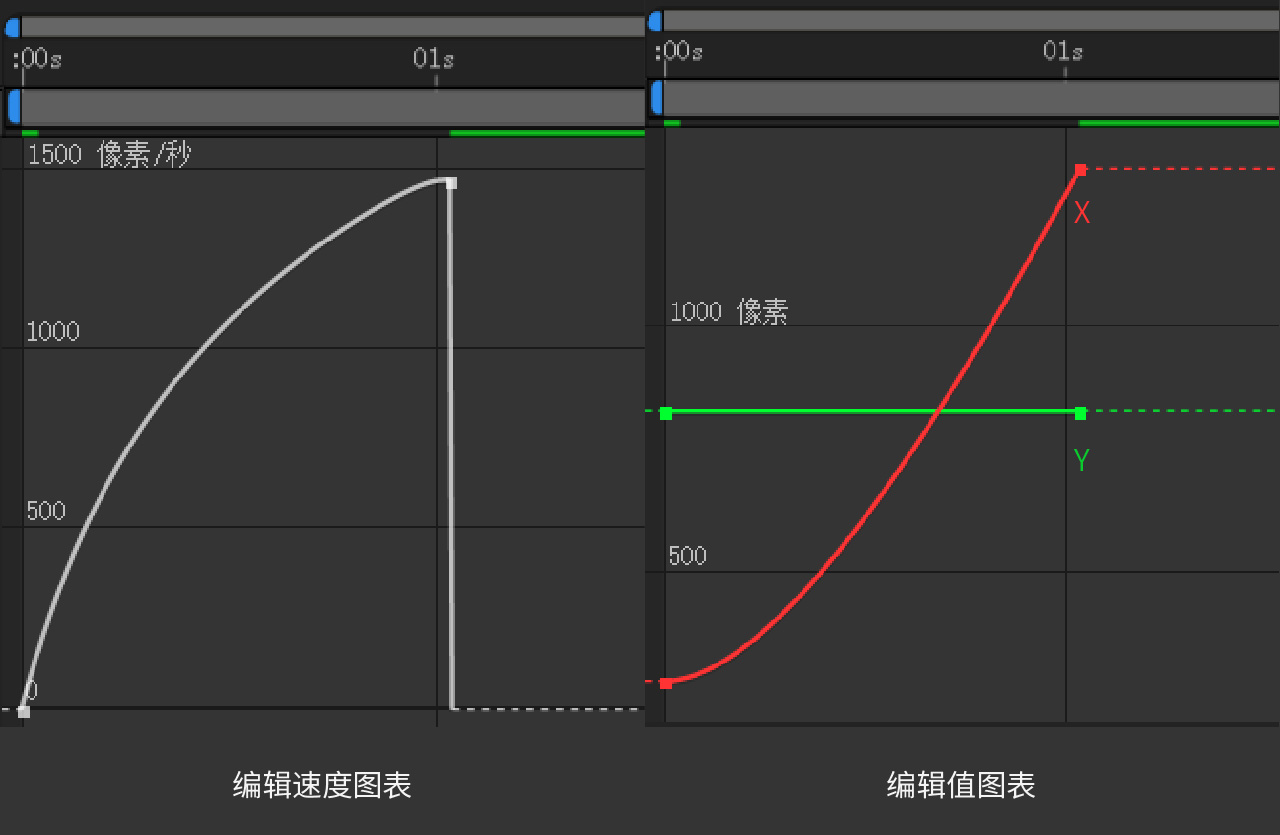
动画曲线可以现实对象运动的仿真效果,比如加速运动、减速运动、匀速运动、自由落体等等;在图表编辑器中为某个属性添加动画时,可以在速度图表中查看和调整动画曲线,从而影响对象的变化速率,使其更真实。

正式学习动画曲线之前我们先说一个小知识
关键帧
时间轴上的关键帧会有一些不同的形状,关键帧图标形态取决于关键帧之间的时间间隔的插值方法。当图标的一半为深灰色时,颜色较深的一半表示这一侧附近没有关键帧,或者其插值由应用于前一关键帧的定格插值所取代。
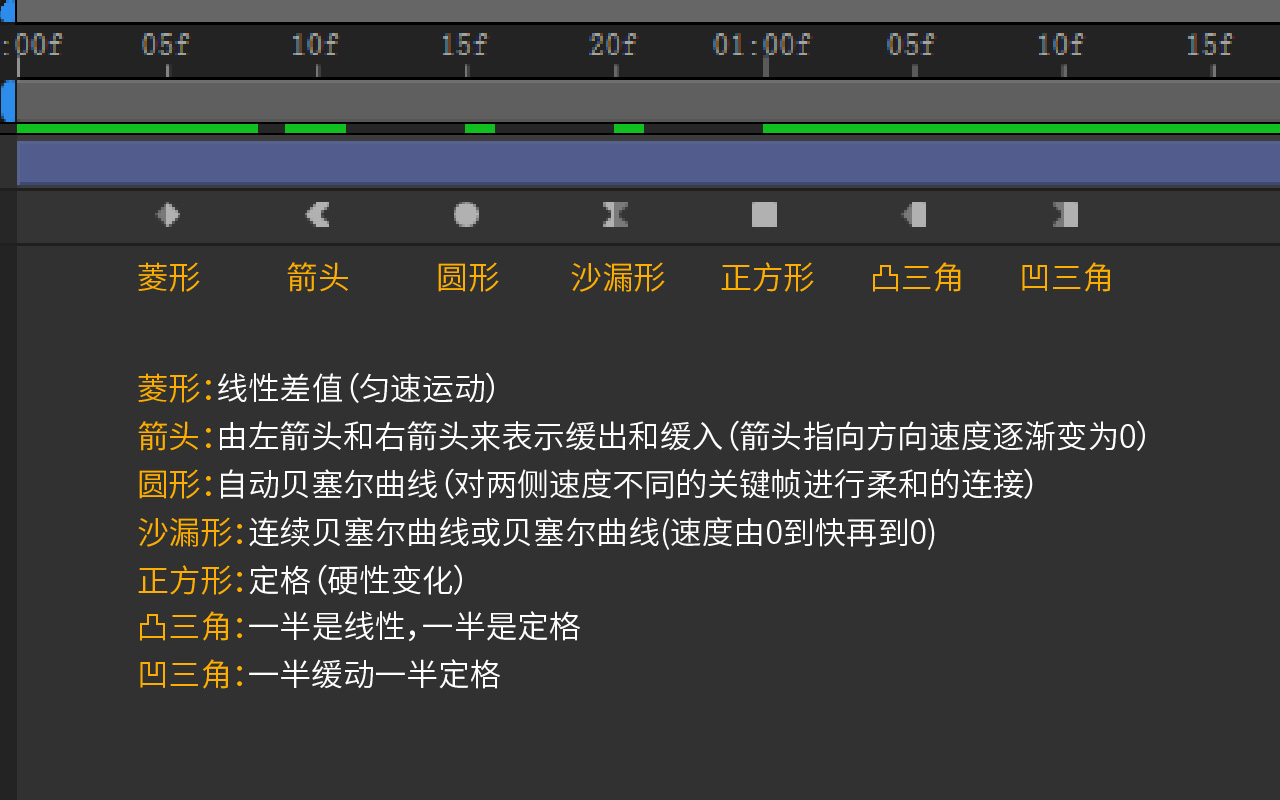
我们一起来看下有几种图标类型

让我们来一一解释,先看最简单的四个


圆形:
自动贝塞尔曲线(对两侧速度不同的关键帧进行柔和的连接)下面动图可以看出两者的不同对比


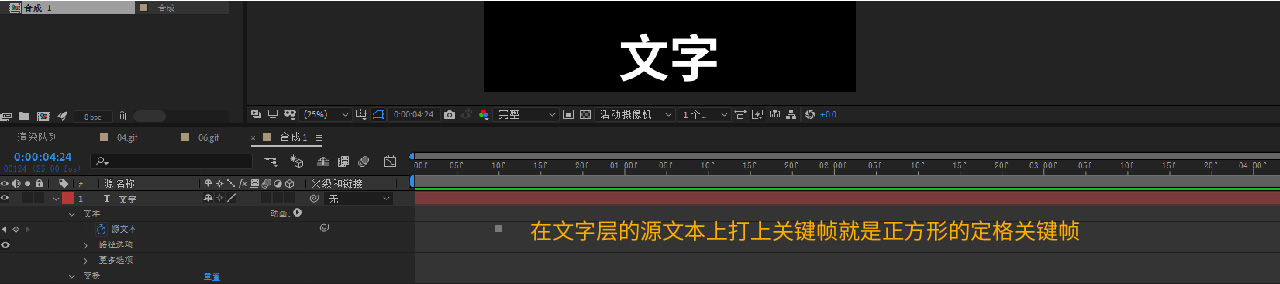
正方形:
定格(硬性变化)在文字变换动画中常用

凹三角和凸三角都是停止关键帧,可以通过右键点击切换保持关键帧来调整
凹三角是曲线关键帧转换为停止关键帧后的状态;凸三角是普通线性关键帧转换为停止关键帧后的状态
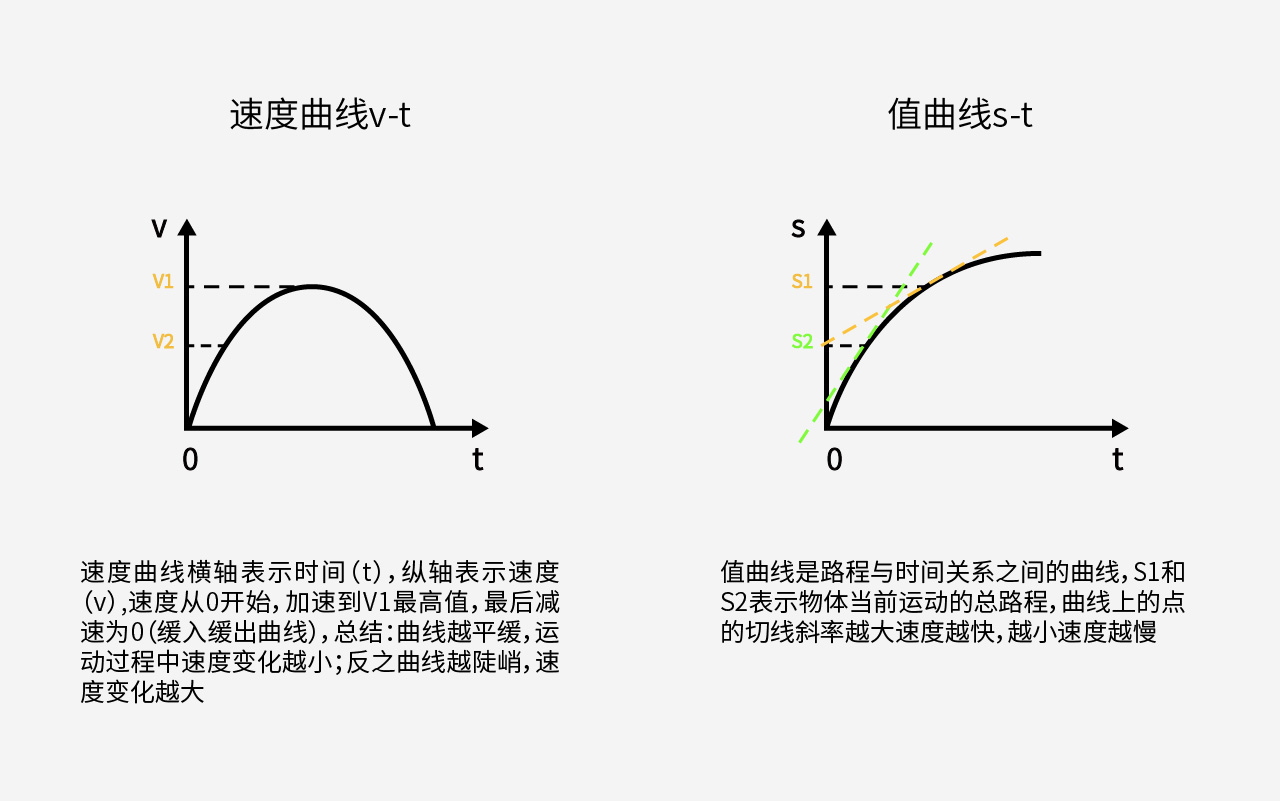
 了解了关键帧之后我们来看看速度曲线与值曲线
了解了关键帧之后我们来看看速度曲线与值曲线

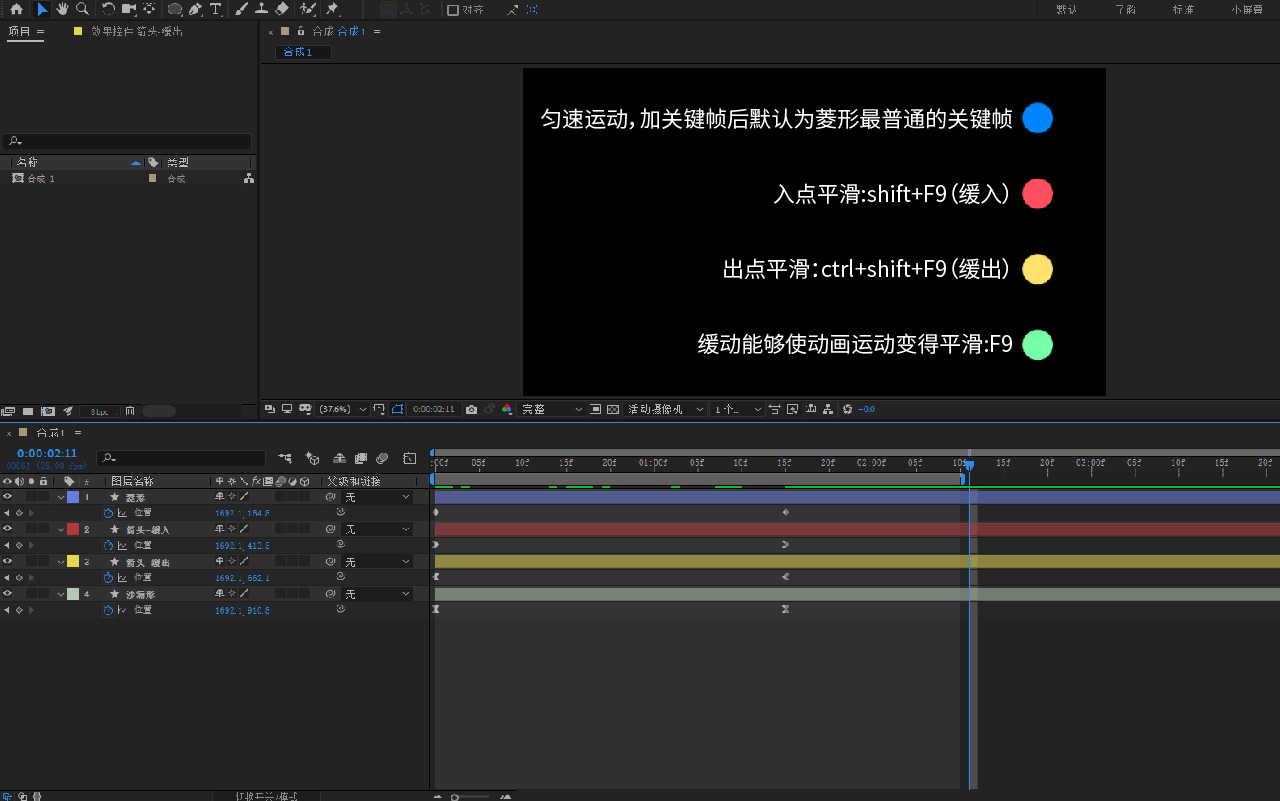
最后我们来学习下动画曲线,动画曲线可以分为:线性动画,缓入动画,缓出动画,缓入缓出动画,我们逐一来举例说明
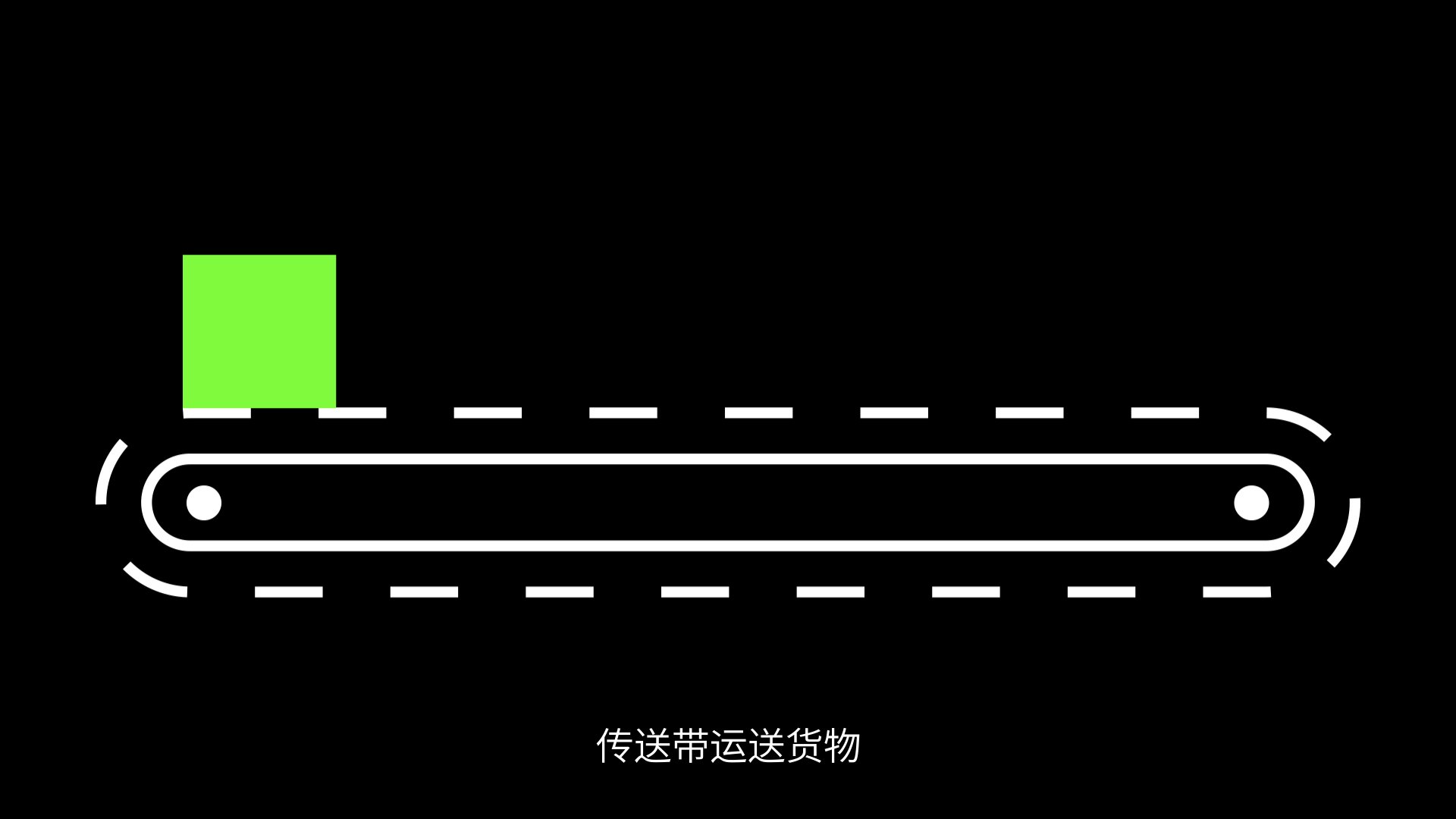
线性动画(linear)
动画从开始到结束一直是同样的速度运动,也就是匀速直线运动,看起来不是很自然,例如现实生活中的传送带就是匀速直线运动。


缓入动画(ease-in) -加速运动
动画的速度先慢后快,动画曲线先是陡峭再平缓,例如现实生活中汽车启动,但是缓入动画会在速度最快的时候停止,会很突然,有点像被磁铁吸住的感觉。


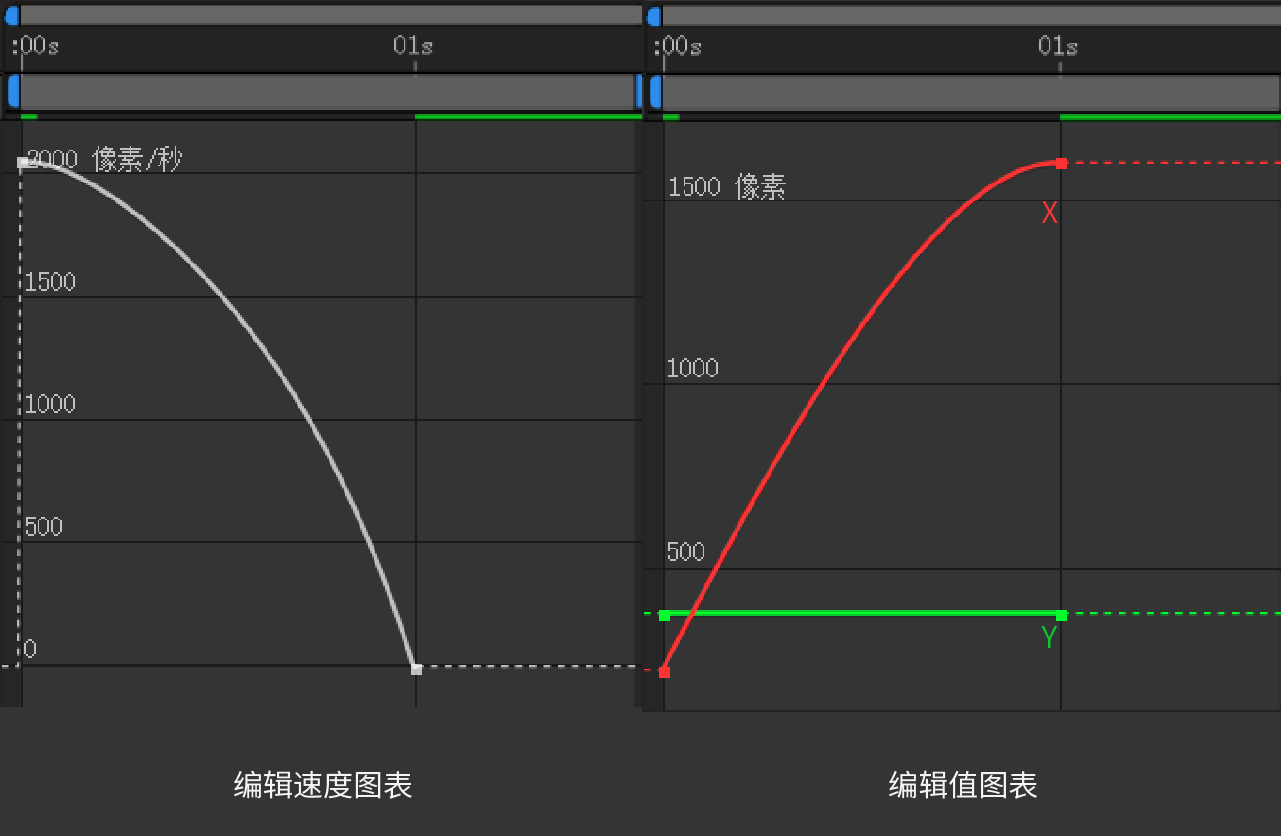
缓出动画(ease-out)-减速运动
与缓入动画正好相反,缓出动画的速度先快后慢,例如现实生活中汽车慢慢停止


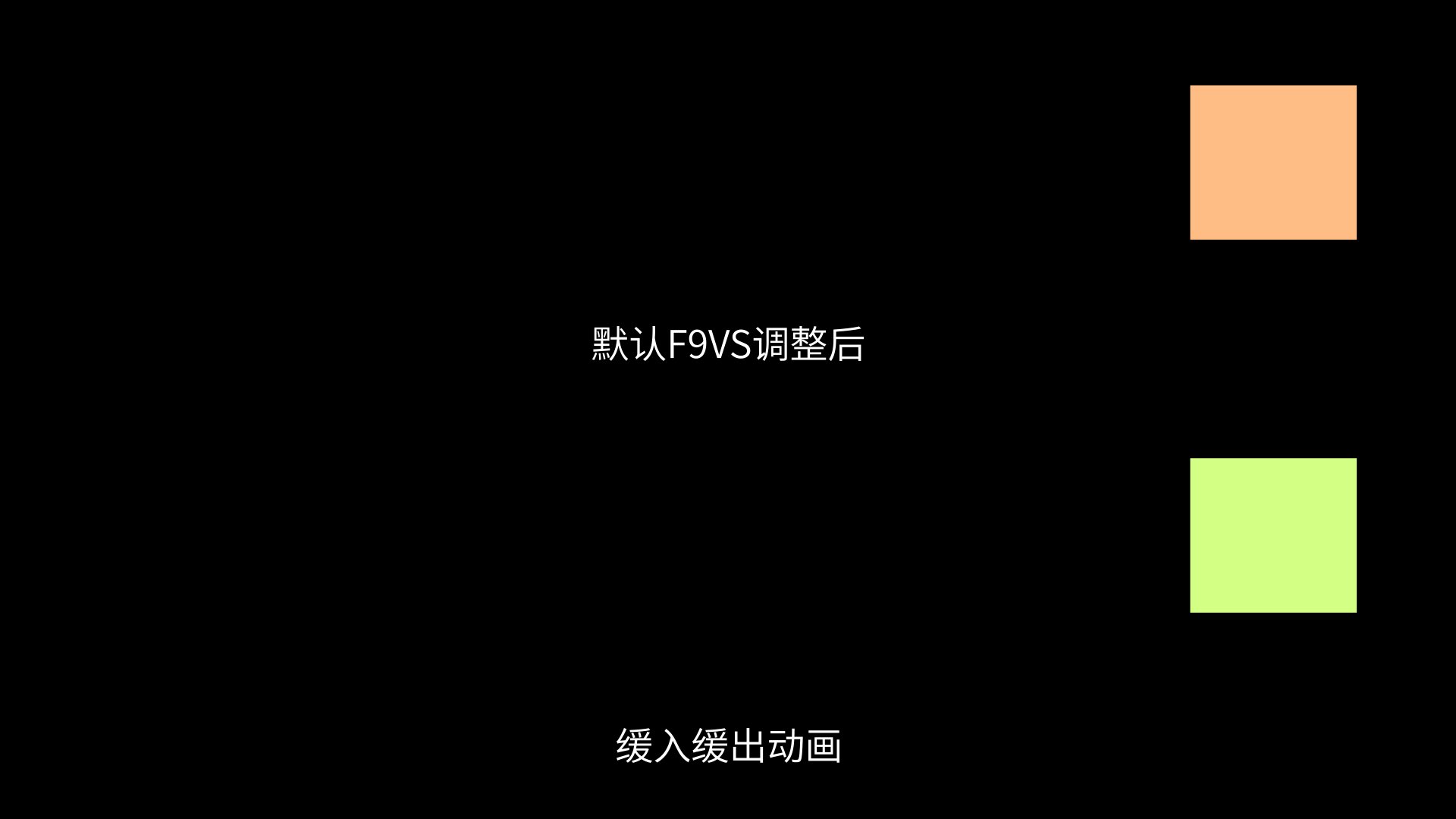
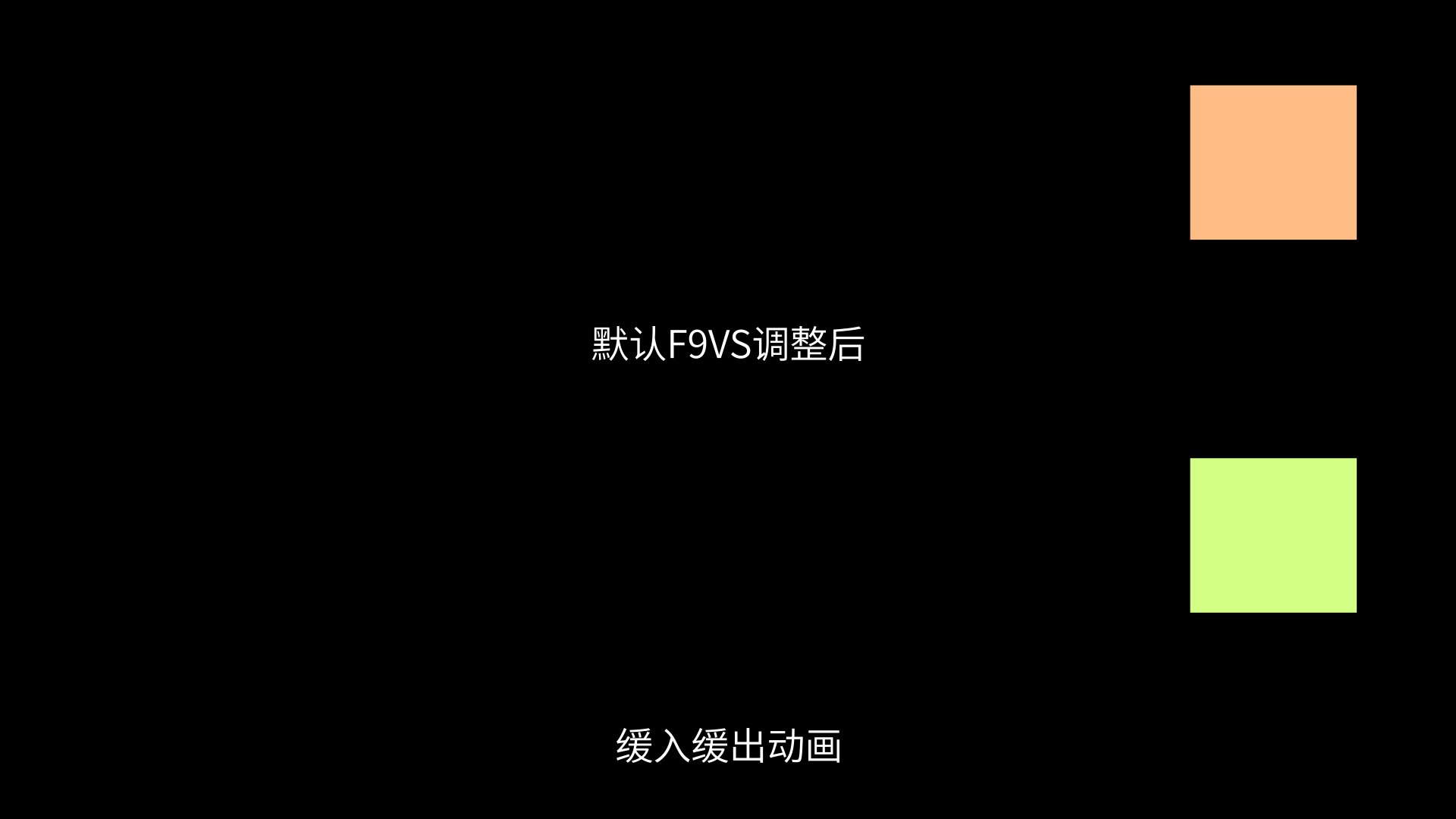
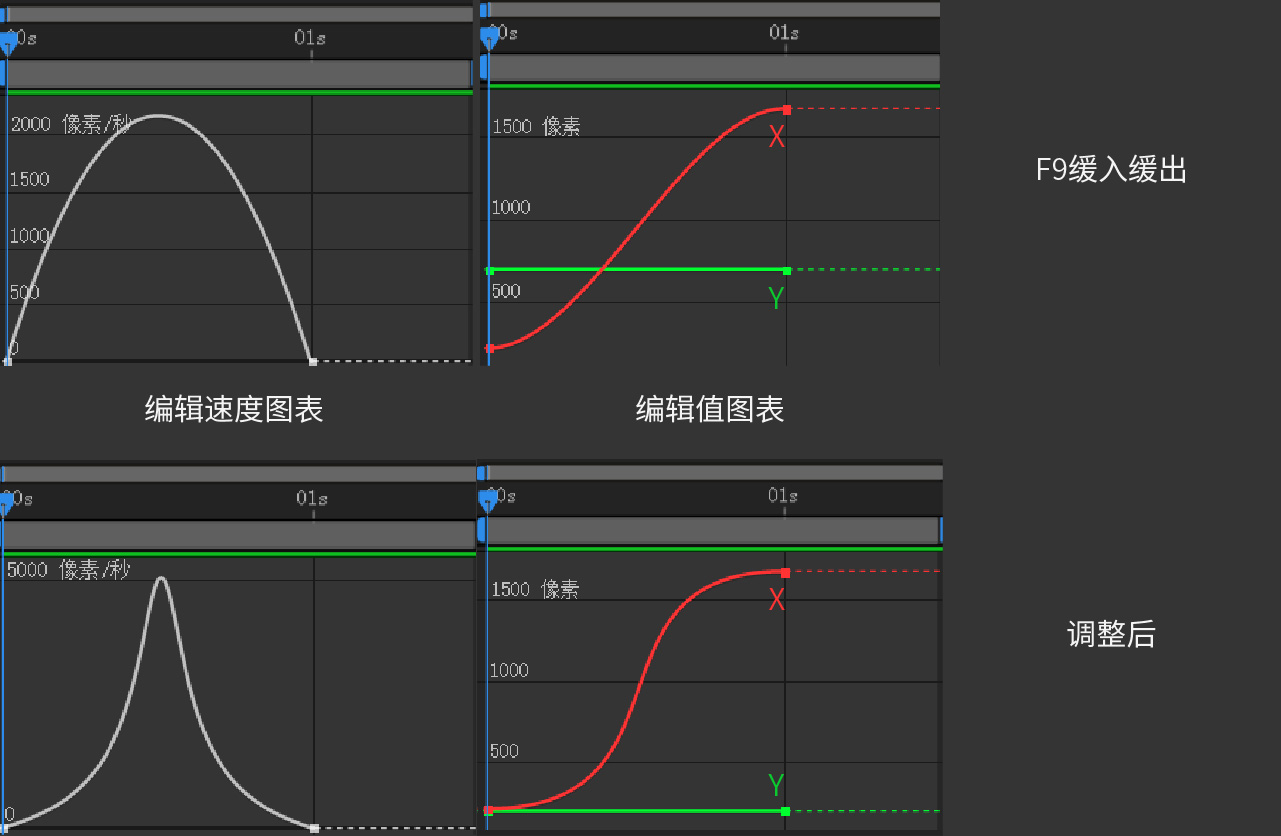
缓入缓出动画(ease-in-out )
速度由慢变快再变慢,例如现实生活中的汽车启动加速到停止。但是默认的F9对于实际效果来讲并不够,还需要我们把对比调节的更强,如下图我们可以看到调整前后的不同节奏感。


总结一下,单纯的线性动画与缓入动画和缓出动画并不太符合正常的运动规律;当缓入缓出动画相互结合时才会更符合正常的运动规律,但是时间上的掌握也是需要慢慢琢磨的,希望此篇文章可以给你带来一些启发
文章来源:站酷 作者:凌旬
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
传统的汽车中控系统,大多是相对固定的硬件组合到一起,共同构成中心的控制台,控制着包括导航、收音机、播放器、空调等在内的各种功能。一直到 2000 年前后,汽车的中控台都一直以这样相对固定的物理按钮和旋钮来搭建,用户也可以通过官方或者第三方服务,来升级功能,比如将磁带播放器升级为CD播放器乃至于内嵌电视功能等等。

随着移动端技术的发展,iOS 和 Android 等智能软件系统的完善和提升,汽车的中控系统也不再受限于固化的硬件功能。平台化的软件体系让中控系统有了更多的可能性,影音娱乐开始更加丰富,而已然完善的移动端触摸式交互生态,则为汽车中控以屏幕替代物理按钮打下基础,各类原本存在于手机电脑的新型的 APP 、功能、服务也逐渐出现在汽车中控系统上,而特斯拉更是一步到位,以一块巨大的触摸屏彻底革新了中控的交互体验,OTA 升级,有机多样的UI交互,彻底释放开了汽车中控交互体验上的想象力。新的问题出现了,新的方法在迭代,新的趋势也得到了印证。

宝马奔驰保时捷等顶级的汽车厂商大都在中控台的设计上,探索了各自的可能性,国内厂商也毫不示弱,不过其中绝大多数的系统都基于我们熟悉的 Android 或者是 Android Auto 作为基础来进行定制和优化,而苹果则基于自家 iOS 生态,在 2013 年推出了 iOS in the Car 服务,目前正式名称为 Carplay。而目前各大厂商所青睐的 Android Auto 也上在 Carplay 发布之后所跟进并发布的。
目前,Carplay 和 Android Auto 都已经上行业标准级别的存在,今天这篇文章, 我们先聊聊 Carplay。

CarPlay 车载系统旨在令用户通过汽车制造商之原生车载系统来使用、操控iOS设备并发挥其功能。该产品的首个版本计划于2014年发布,最早出现在一些制造商的汽车展览上。
Carplay 本身并非完全独立的存在,它本身会和 iPhone 一起联动,让iPhone 成为你的车钥匙和辅助管理系统。

CarPlay 车载让你能够在驾驶车辆时智能、安全地使用各项 iPhone 功能。你可以开导航、打电话、收发信息、听喜欢的歌。所有这一切,都整合在车内的中控显示屏上。在 iOS 14 中,CarPlay 车载还引入了全新的 app 类别和适用于 CarPlay 车载仪表盘的自定墙纸。
Carplay 以 苹果自身在移动端交互和用户体验上的深厚积淀,总结和梳理出了一套可供学习和值得参考借鉴的规范。
这些规范对于需要考虑车载使用场景的厂商以及正在布局车载移动端软件或者系统的厂商的设计师而言,都有着相当的参考和学习价值。
作为车内辅助、操作、娱乐的中心,Carplay 可以直接连接到汽车中控的触摸屏上,提供基于 iOS 的相关的服务和应用。Carplay 的整体设计围绕着车内驾驶这一使用场景,而它的设计原则也围绕着这一场景来规划:

Carplay 当中会有提供音频内容的 APP,诸如 Podcasts,网络电台,新闻,音乐,体育节目等等,这些服务和 APP 将会通过内置的屏幕显示,并且借助最常见的「标签栏+列表」来呈现基本的框架,并且必须包含「播放」界面。尽管这类服务和应用是借由内置的界面框架来呈现,但是依然有值得注意的要点:


使用此图标代表明确的、本地的的内容。
 使用此图标来标识在线的内容,确保用户知道内容来自网络,并且会耗费网络流量。
使用此图标来标识在线的内容,确保用户知道内容来自网络,并且会耗费网络流量。
在进行音频内容播放的时候,Carplay 会显示「正在播放」的界面,并且会使用如下界面:

在设计这个相关的界面功能的时候,需要注意以下几点:
Carplay 能够内嵌到不同厂商的车中,自然也可以控制车内的硬件。这一部分的硬件驱动支持通常是由厂商提供,并且借由 Carplay 内的界面,提供统一的交互体验。

VoIP 也就是基于 IP 的语音传输功能,而在 Carplay 中,VoIP 应用主要借助 Siri 服务,并且全由 Siri 操控,它并不为用户提供直接的交互界面,因此无需专门设计 UI 界面。

它支持阅读信息和编写/回复消息,不过需要用户授予权限

当你的 APP 有推送信息未读的时候,通常会在 APP 的右上角增加一个红色的小红点标识,并且其中会有一个白色数字用来标识未读信息的数量。

对于错误信息,应当妥善处理,并且绝对是要在必要的时候才推送报错信息。
在加载内容的时候,使用黑屏或者静态的界面,可能会让它整体上看起来像是死机了一样,者可能会导致用户离开。

在 Carplay 当中,有2种常见的导航模式:
横向导航。通常使用标签栏来进行导航,不同内容横向排布,用户可以快速点击不同标签切换。

分层导航。用户在屏幕上点选不同选项,通往不同的子界面。其中地图应用采用的是这种结构。

音乐类应用可以使用横向导航,也可以使用分层导航,在设计导航的过程中,应当注意:
全面的测试,是确保应用可用性的重要前提。
无论音频是否是你的 APP 的主要内容呈现形式,你都需要了解用户对于音频有哪些期待,并且尽量去贴合这些需求。
在管理汽车功能的页面当中,厂商提供的功能和数据将会无缝的接入到 Carplay 当中,比如气候、网络、GPS 等等。当数据不可用的时候,尽量提供合理的响应方式。
比如当汽车通过隧道,没有 GPS 信息的时候,尽量以不打扰的方式来告知用户。
3.3、iPhone
Carplay 是和 iPhone 连接起来使用的,并且在程序数据上也相互兼容互通,只是Carplay 本身提供的是简化之后的 UI ,并且针对驾驶的场景进行了优化。
支持 Carplay 的车辆通常会有物理按钮和旋钮,它们可以作为 Carplay 交互的辅助。当物理按键作为用户的主要交互介质的时候,通常至少会存在一个 Siri 按钮,导航控件,选择控件,以及后退控件。
这些控件和 Carplay 应当高度对应,无论是播放、暂停、上一首/下一首 都应该做出准确的相应。具体可以参阅:MPRemoteCommandCenter

当 Carplay 投射的屏幕不支持触摸的时候,还有基于旋钮的焦点式交互方式,当用户拧动旋钮的时候,能够让光标从一个元素切换到另一个元素,激活并交互。
文章来源:优设 作者:陈子木
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户可以通过内置的触摸屏来与 Carplay 直接进行交互。高保真屏幕可能会比低保真屏幕,在交互效率上更高,更低延迟,支持更多手势。Carplay 的交互基本采用的都是单指交互,具体可以参考下方列表:

在设计交互的时候,尽可能少地使用触摸交互,避免用户在驾驶过程中分心。
Siri 是 Carplay 的基本功能,无干扰的语音让用户和程序之间的交互更加自然和安全
即使看不到 Carplay 的屏幕,依然可以使用方向盘上的语音命令按钮来激活 Siri。激活后,Siri 会针对语言进行处理和分析,并且转换为可用的指令。

具体可以参与 SiriKit 编程指南。
动画可以让屏幕上的元素,拥有一层附加的视觉效果。如果方法得当,动画还能呈现状态,提供反馈,增加用户直接操控时候的感觉,并且告知用户可视化操作的结果。
成功的品牌设计并不只是把 LOGO 塞到 APP 当中,出色的 APP 能够巧妙地使用字体、配色和图像来构建独特的品牌形象。
关于这方面的设计,可以详细参考 iOS 设计规范中的 配色、版式以及 图标和图像 这三个章节。
在品牌设计上,Carplay 要求设计师:
通常,配色可以提供交互性,提供视觉连贯性,并且对界面赋予生命力。
Carplay 支持不同像素密度不同纵横比的显示,但是这也意味着在实际布局设计的时候,要格外小心,尽量让你的设计在不同的屏幕分辨率和长宽比之下,都显得足够正常。


Carplay 采用的字体是苹果的 SF 字体。你可以在这里下载到字体:


和 iOS 类似,在 Carplay 当中,屏幕分辨率也分为 1x 2x 和 3x。


每个 Carplay APP 都应该有一个显著突出的图标,确保在驾驶的时候可以轻松点击到。
如果你设计的 APP 当中,需要的图标并不存在于系统图标当中,或者系统图标与你的 APP 并不匹配,可以自定义图标设计。



系统本身内置了许多小图标,服务于日常各种不同的任务,通常这些小图标会使用在导航栏和标签栏当中,尽可能使用这些内置的图标。


上拉菜单是一种特定的弹出菜单,通常从屏幕底部弹出,并且包含2个以上的选项。不过在 Carplay 当中应该尽量避免使用上拉菜单,在 iPhone 上倒是可以使用它,但是不要在 Carplay 中显示。

在内容加载的过程当中,请勿让屏幕保持静止,或者空白,使用活动指示器确保它看起来没有静止。

如果可以的话,可以在加载过程中提供对用户有帮助的信息。具体可以参考 UIActivityIndicatorView
警告会用来通知用户一些关键性的信息,警告通常由标题、可选信息以及一个或者多个按钮组成。除此之外,警报的视觉系统是静态的,无法自定义。

警告最小化呈现。由于警告本身会破坏用户体验,所以请在重要的情况下使用警报。
相关开发人员可以参考这份文档:UIAlertController
按钮通常可以用来触发一些特定的操作,具有可自定义的背景,并且可以包含标题和图标。和 iOS 不同,Carplay支持的按钮样式非常有限。

标签是推送到屏幕上的一条短消息,这个标签可以显示任意数量的静态文本。在设计标签的时候,尽量保持标签清晰易读。具体开发可参考UILabel。

导航一般在屏幕的顶部,通常导航栏右侧会有返回按钮,中央是标题。有时右侧会有其他的可交互的控件。

滚动视图让用户可以浏览到更多的内容,用户可以用滑动或者轻拂来进行浏览信息。
标签栏通常出现在屏幕顶端,并且用户可以借此快速切换。逻辑上标签栏可以包含无限多的 Tab,但是可见的标签数量,会根据实际显示尺寸而有所不同。

表单通常会以单列的样式存在,干净有效地呈现大量信息。

在具体的表单条目的设计上,也有详细的规格要求。

默认样式,左侧可放置图片,并且标题也是靠左对齐的。具体参考文档:UITableViewCellStyleDefault 以及 UITableViewCell

副标题样式。这是包含标题和副标题的一种样式,两者靠左对齐,上下排布。具体参考文档:UITableViewCellStyleSubtitle 和 UITableViewCell

Value1 样式。标题靠左对齐,副标题靠右对齐。具体参考文档:UITableViewCellStyleValue1 和 UITableViewCell

Value2 样式。标题和副标题文本都靠右对齐,具体参考文档:UITableViewCellStyleValue2 和 UITableViewCell
文章来源:优设 作者:陈子木
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

 这一年,更多的是关于交互的思考。如果说界面是外表的话,那么交互就是其灵魂,只有交互合理的产品,才能够让用户更好的使用,而交互细节成熟的产品对体验上的提升则更巨大。写这篇的起源是平日在设计评审时或多或少会遇到以下的交互问题:
这一年,更多的是关于交互的思考。如果说界面是外表的话,那么交互就是其灵魂,只有交互合理的产品,才能够让用户更好的使用,而交互细节成熟的产品对体验上的提升则更巨大。写这篇的起源是平日在设计评审时或多或少会遇到以下的交互问题:

在思索如何能够尽量避免遗漏细节的过程中,发现状态可见性原则对于这些细节有比较重要的指导意义。这一原则想必大家都不陌生,但可能并没有引起大家的重视,且网上大部分文章对于此原则的解释都比较简短。因此在探索过程中产出了这篇比较详尽的关于状态可见性原则的深度解读。目录如下,重点已圈好~

大家可以根据上述目录来进行选择性阅读,当然全文阅读也是极好的~

我们在开头阐述了可能遇到的一些问题。而以上情况的出现,都源自于我们在设计时思考的不够全面,很多时候都忽略了某些情况下的设计,导致有些关键体验上的问题未被发现。我们可以看下微博和知乎在断网下点赞的例子。

可以看到,微博在断网下依然有点赞动作的反馈,且没有任何异常提示,这样会导致用户大多数以为此次操作是成功的。但知乎在断网情况下,点赞是不能生效的,且有消息提示“异常提醒”。这样的话其实就能够让用户明白此次操作没有成功。在这种场景下,微博的点赞就属于“不恰当的反馈”。而这些设计,都可以归因于状态可见性原则的范畴。
让我们先了解一下状态可见性原则的定义。这是尼尔森(Jakob Nielsen)-人机交互学博士,于1995年1月1日发表了「十大可用性原则」。而可用性原则位于十大可用性原则之首。

虽然只有这么一句话,但其中包含的意义比较重大。我们现在所使用的系统,都运用了状态可见性原则,如果没有,那么系统几乎会掉入不可用的现象。而系统在使用体验上的差异性,有很大一部分原因也在于可见性原则运用的好与坏。
我们来举一个生活中的例子来帮助大家理解。当你手机没电,你用充电器连接手机时,在连接的一瞬间(恰当时间),手机状态发生变化(恰当反馈)让你成功获取手机正在充电的信息(系统状态)。如果在某个环节出现问题,比如连接上手机2分钟后(不恰当时间),手机状态才发生变化。那么你肯定会认为哪里出现了问题。这就是状态可见性原则的基础运用。


那么我们如何能够深刻理解一个原则呢,最简单的做法就是将其拆分,并结合实例理解。下面通过原则拆解来进行深刻解读。

我们将拆解分为以下三个部分,下面的篇幅会更详尽地进行说明
时间在这里指的就是系统的响应时间,而合理则可以理解为时间的长短。这句话可以理解为从用户执行操作到反馈出现的间隔时间是否正常,是否有影响到用户的正常体验。
当我们在进行打字输入时,我们敲击键盘的同时,屏幕上就会出现对应的文字。而如果出现文字的反应时间过长,我们就会感觉到明显的卡顿,此时的响应时间就会变得“不合理”。
根据Robert B. Miller在他的研究《人机对话的响应时间》中以及其它相关资料,制作得出以下结论图

以上是人机交互响应时间的总览,接下来细节深化每个时间点对应的操作。
我们先看100ms以内的。我们平时使用的小组件动画,比如说按钮反馈,勾选反馈,以及其他需要瞬时反馈的操作,基本都是在100ms内完成的。

在看100ms-1s区间的,在这个期间进行的动画,用户能够很清晰的看见动画发生的过程,而又不显得迟钝。我们普通UI中应用的动画则大部分在100ms-500ms这个范围内。【为何在这个时间内呢,个人的理解是:对于发生在UI界面内的动画,100ms内的动画太快,人只能感受到开始和结束的状态,不能看见发生过程,因此一般大于100ms,而500ms是用户即时感知的最长时间,因此小于这个范围内的动画较为合理】

最后看下1s-10s这个区间的:在这个阶段,最有可能进行的就是相关页面的加载行为,或者某些小型文件的上传和预览。针对于这种情况,我们一般会在加载进行中,添加对应的加载效果,来缓解用户的焦虑和等待情绪。

最后则是10s以上的,一般用于大型文件的上传或者弱网环境的加载过久。

大约10秒钟后,用户的情绪将达到极限,内心将开始产生疑惑,超过10秒,用户往往会离开网站,而不是试图继续恢复他们一开始想要做的事情。
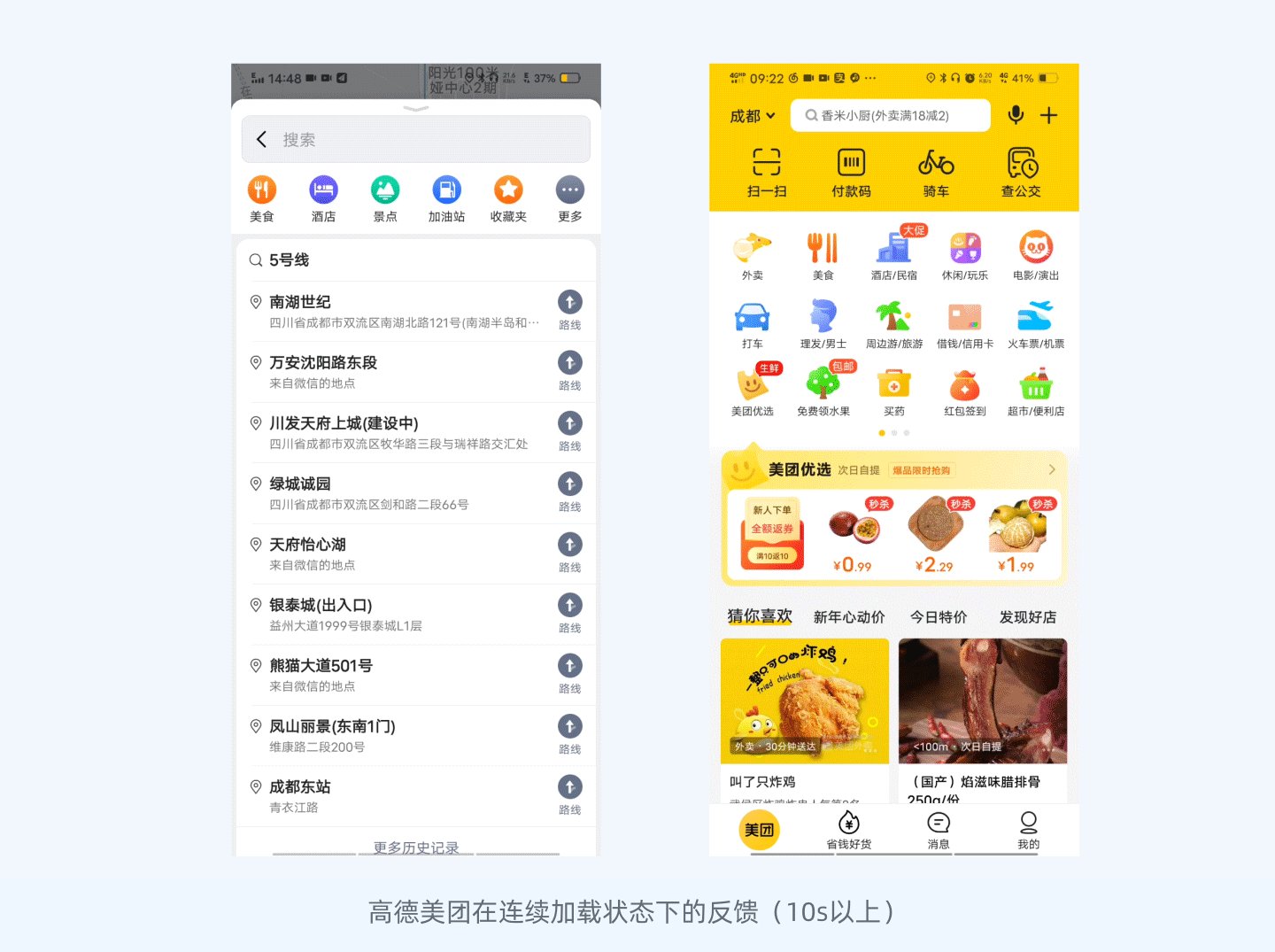
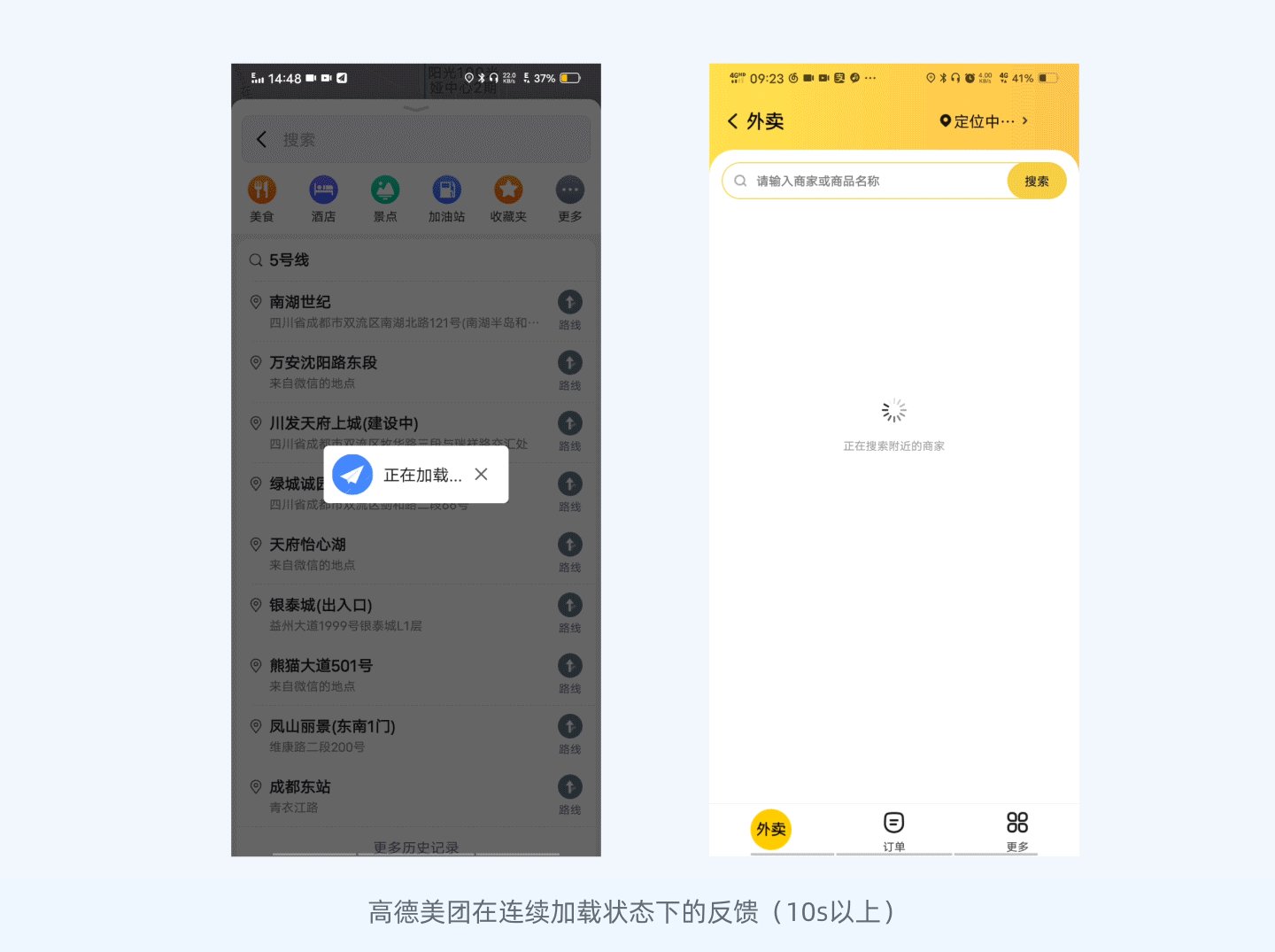
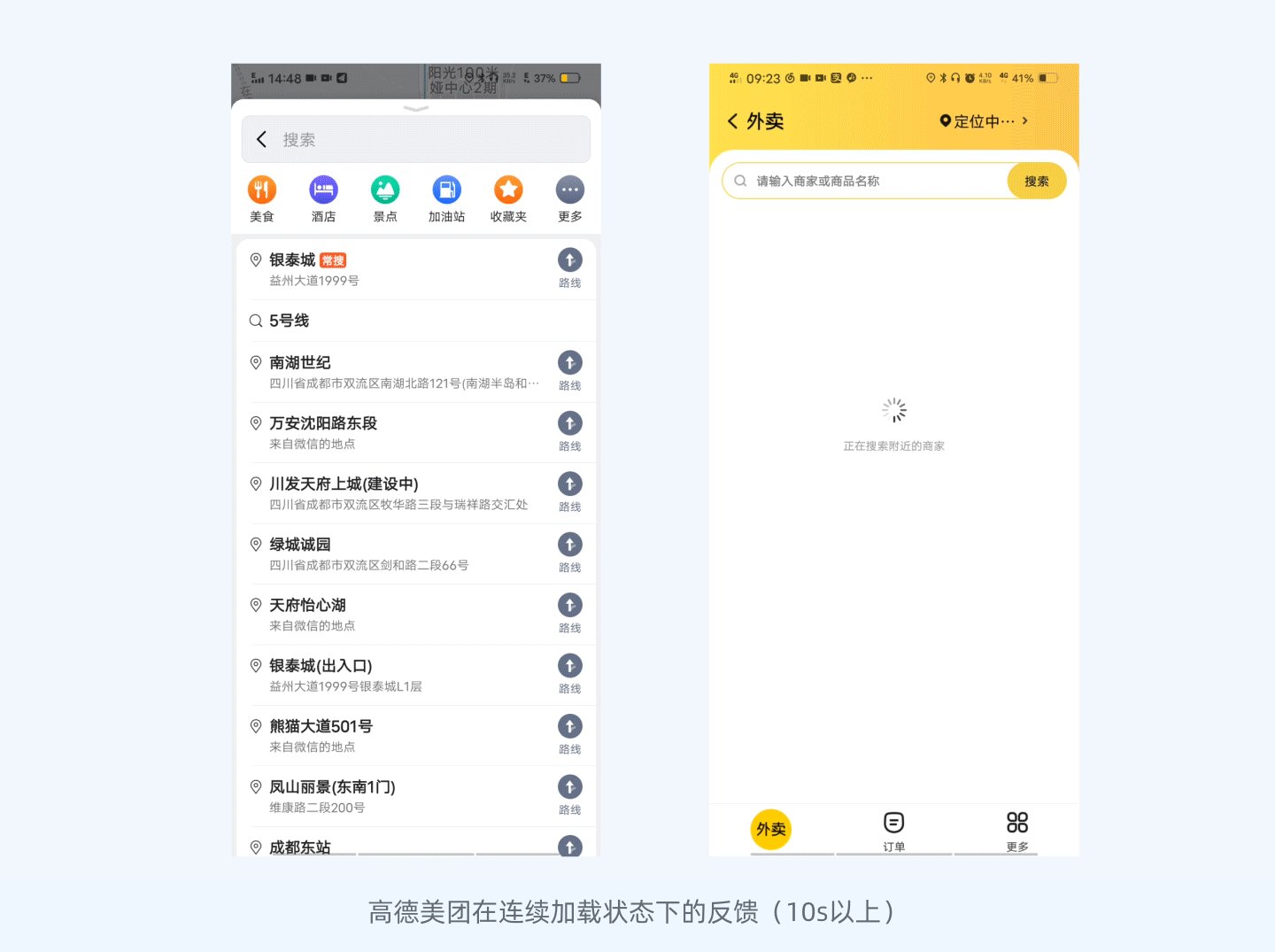
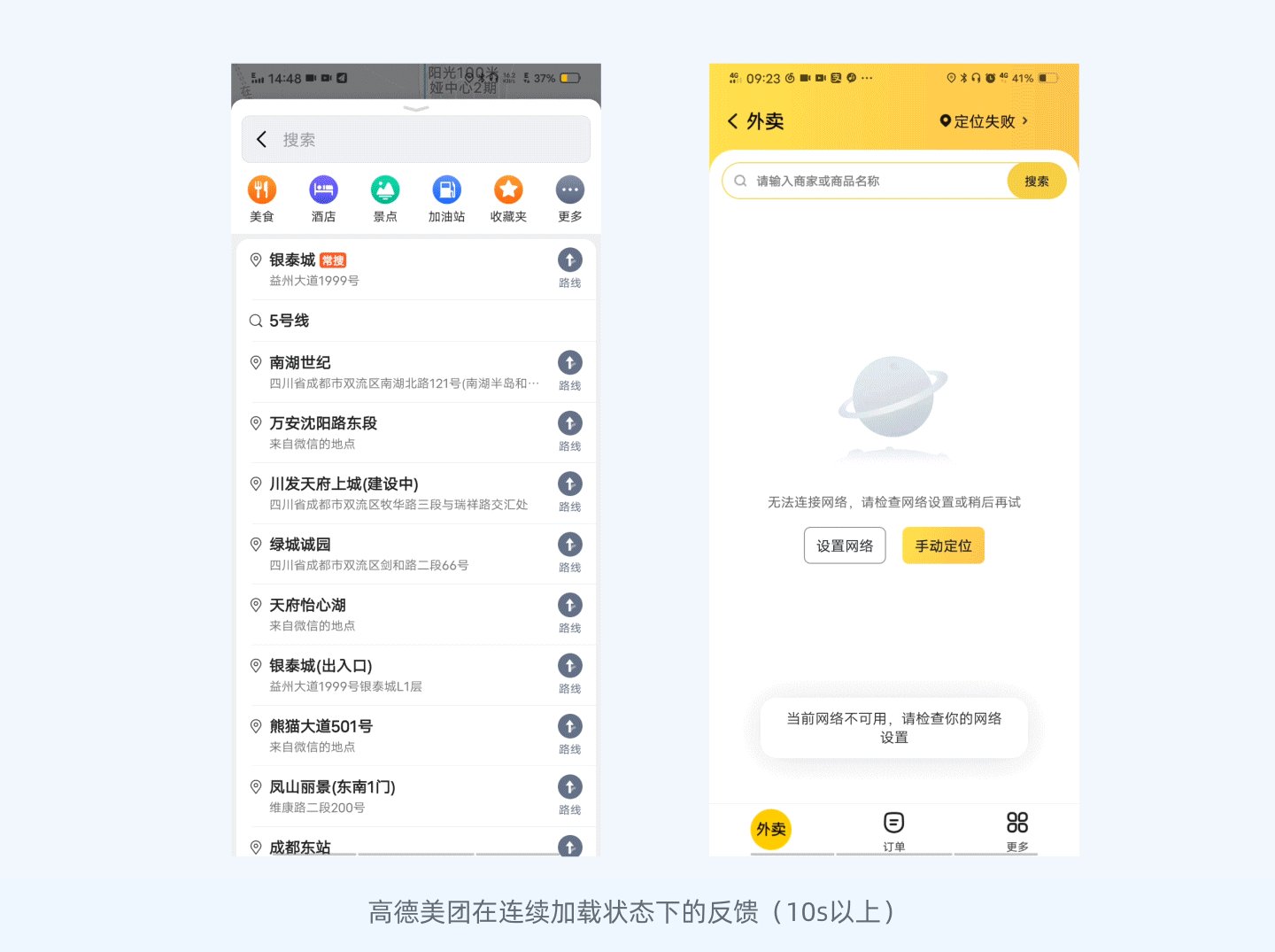
因此,我们在进行系统设计中,需要对超过这一时间内的行为,进行对应的反馈。比如加载超过10s的时候,我们是不是需要给用户提供离开的选项,或者提示用户重新加载这样一种行为。我们可以看下高德和美团在加载中的例子

我们可以看到,在到达10s后,美团自动给出了一个当前网络不可用的,请检查网络的提示,并终止了加载进程。而高德地图则是没有任何提示,自动结束了加载。相比之下,美团能够让用户明白为什么中断了该进程,也就拥有了更好的用户体验。
且对于一般情况下都超过10s以上的形式,我们无须让用户停在当前页面等待。比如微博或者抖音的视频上传,一般会消耗比较久的时间,因此当用户点击上传后,都只会留一个小地方来展示上传进度,用户随时可以做其他的事情,这样有效避免了用户长时间等待的问题。

以上则是常见的在合理时间内的表现,但目前也存在一些特殊场景:

比如时间延迟,图虫和微博会在用户停留几秒后增加评论区域的显示,根据用户停留时间,判断用户对当前内容感兴趣,以此来增加用户的互动。

类似的这种设计还有抖音的评论分享,当超过一定时间后,评论图标自动变为朋友圈图标。而在PC端,也有一个很典型的案例,不知道大家注意到没有,就是关于hover的延迟。我们在使用hover显示时,一般可能大家认为中的都是鼠标移动上去立刻显示,但在某些应用场景中,延迟300ms再进行hover显示,会更合理,举例如下:

大家可以看到上图,在你快速移动时,是不会显示下方的补充说明的。在停留大概300ms后,则会出现提示。其实这里对应了两种用户场景。第一种是快速移动的场景,有利于用户切换不同页签时不打扰用户;而在停留时,用户则是想要看更详细的信息。因此在这里使用hvoer延迟既能不打扰用户,也能满足用户的不同需求。
这里是之前做的一个案例,就是由于没有考虑到hover延迟,从而使得用户在快速移动时会让hover的信息产生干扰。

以上的内容都是针对于时间的详细解释。只有了解在对应的时间系统处于哪种状态,我们才能够满足状态可见性原则中“恰当的时间”这一原则。从而更好的对系统进行对应的交互设计,让用户在使用产品时获得优秀的体验。

按照目录接下来应该讲反馈了,但在反馈之前想先提及一下页面信息呈现。只有当用户理解当前页面所表达的信息后,才能够进行接下来的操作,从而得到对应的反馈。在这里主要提及两个点,一是核心信息,二是预期信息。

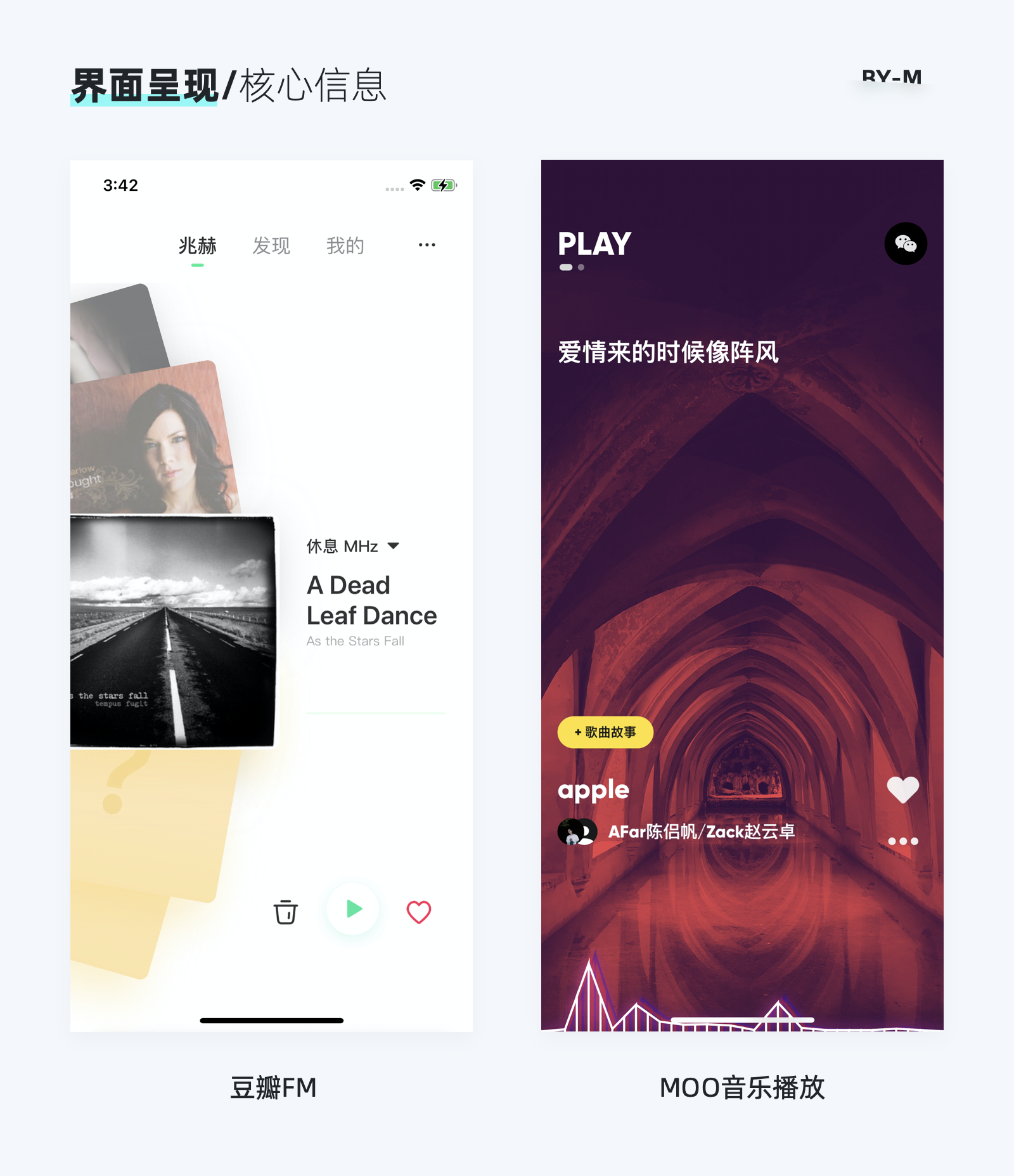
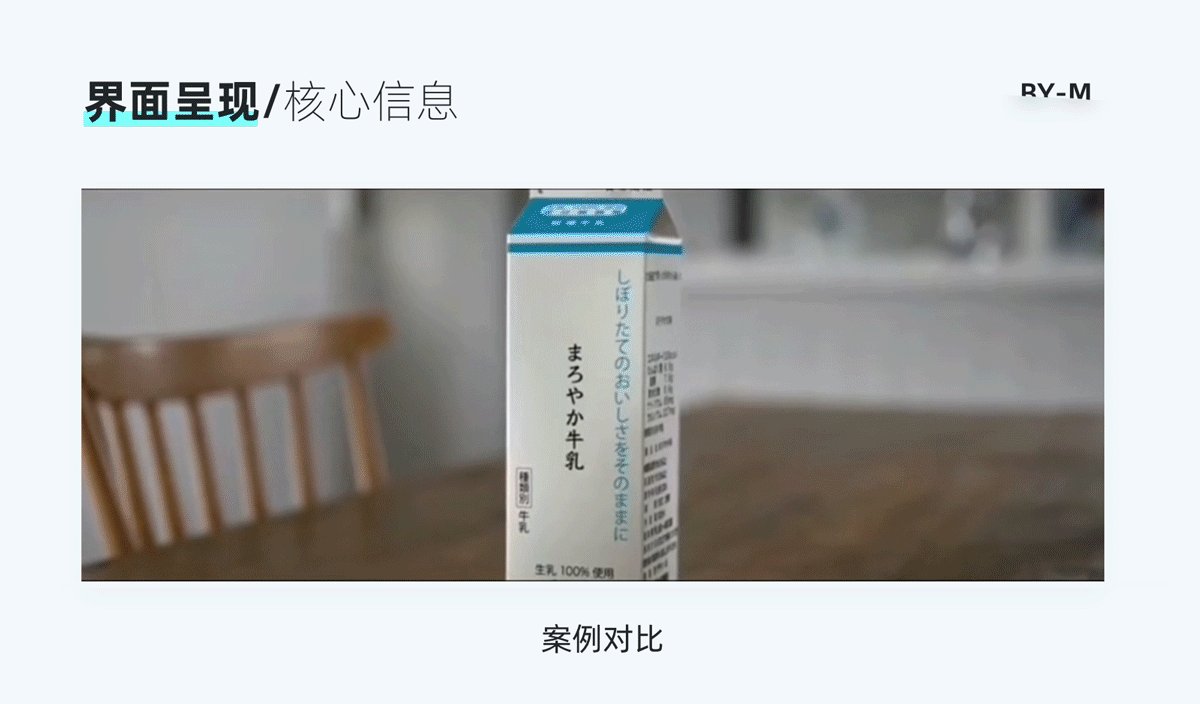
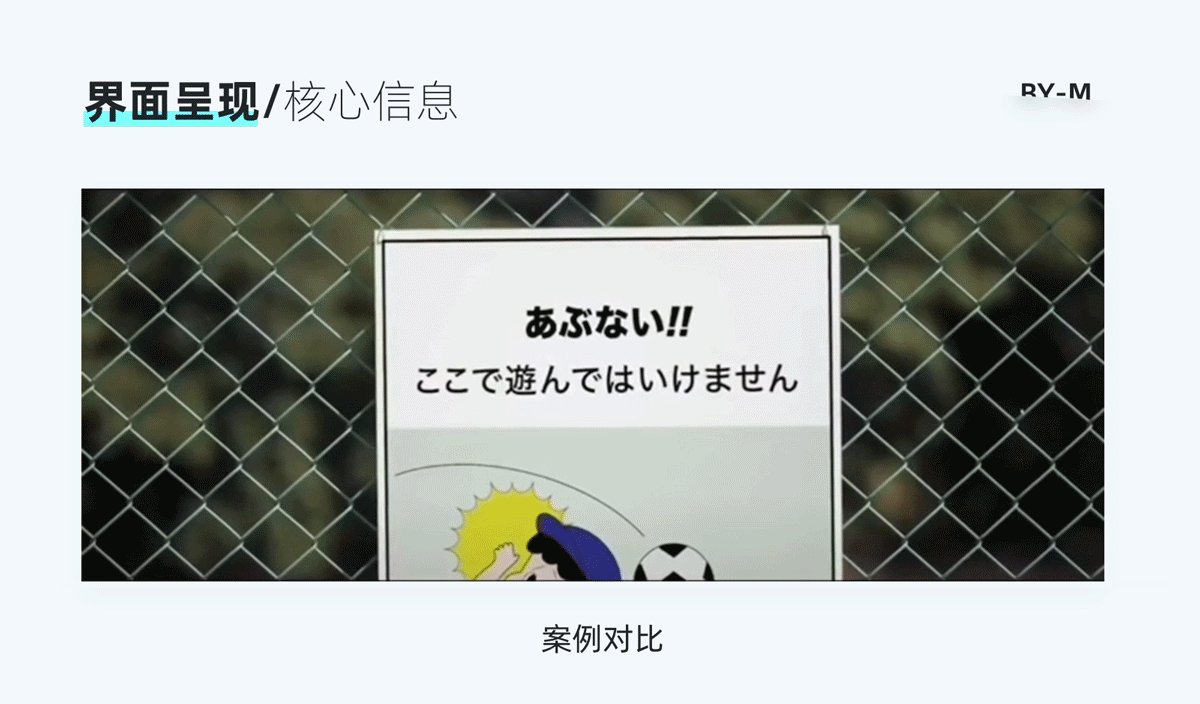
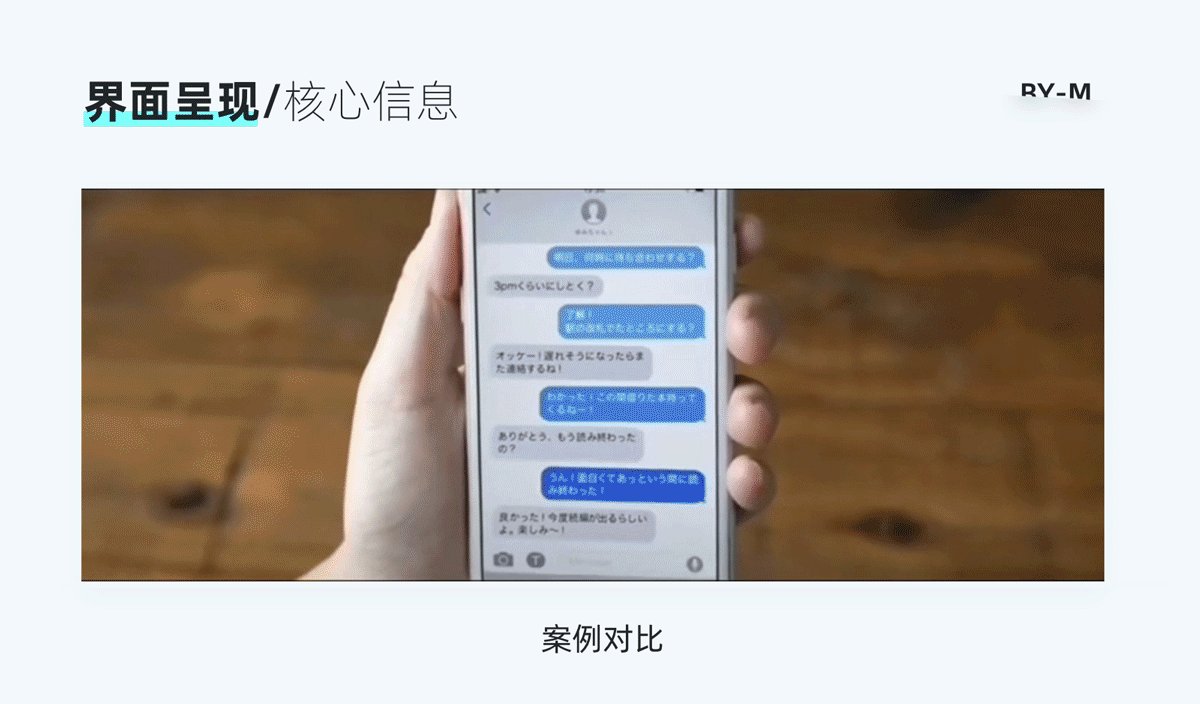
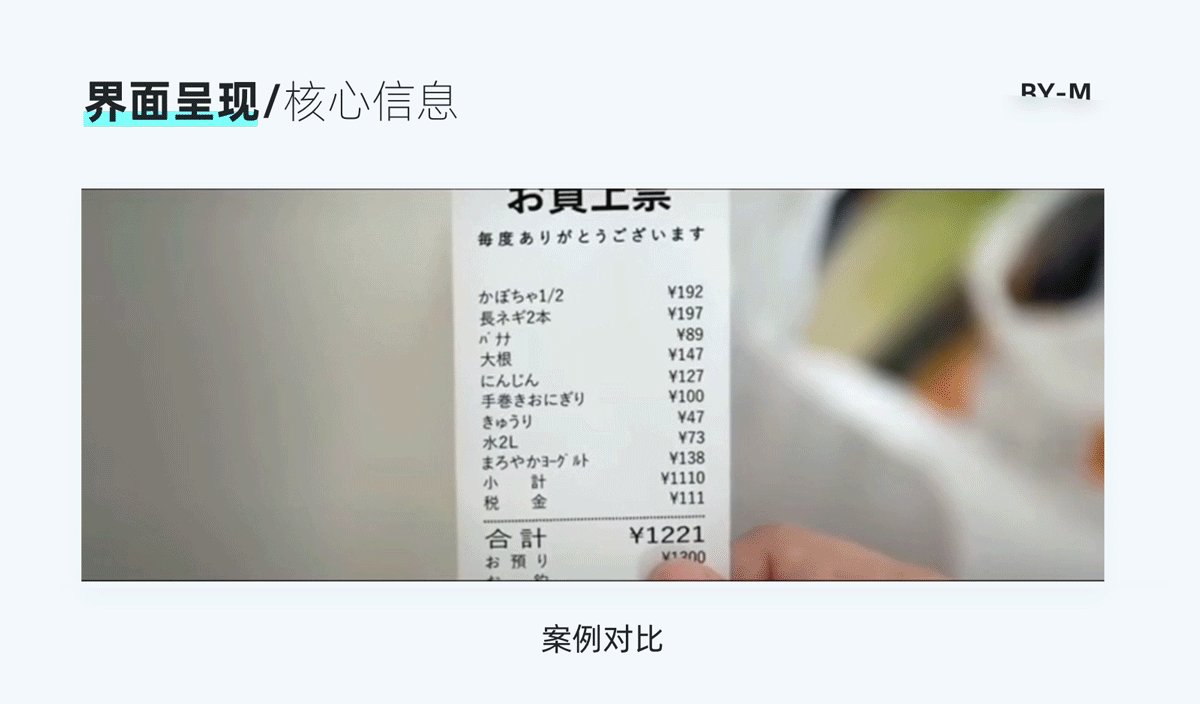
一个用户界面如果没有核心信息的呈现,那么给到用户的反馈是很弱的,用户第一眼都不知道从界面中能够获取什么内容。尤其是在移动端核心信息的呈现更为重要:

比如上述两个案例,在界面上只呈现了最重要的内容,移除了其他全部干扰内容,让用户更聚焦。当然平时接触到的不可能全部是这种页面,我们在页面信息呈现较多时,也需要进行重点信息的呈现。在这里放一个动态的案例让大家对比一下重点区分的形式


除了核心信息,还有预期信息的呈现,说白了其实就是元素的可交互性与不可交互性。当事情按照用户预计的方向运行时,用户会有强烈的控制感。在PC上,用户可以使用鼠标悬停来判断该元素是否可交互,但在移动设备上,用户只能通过点击来判断是否为交互元素。
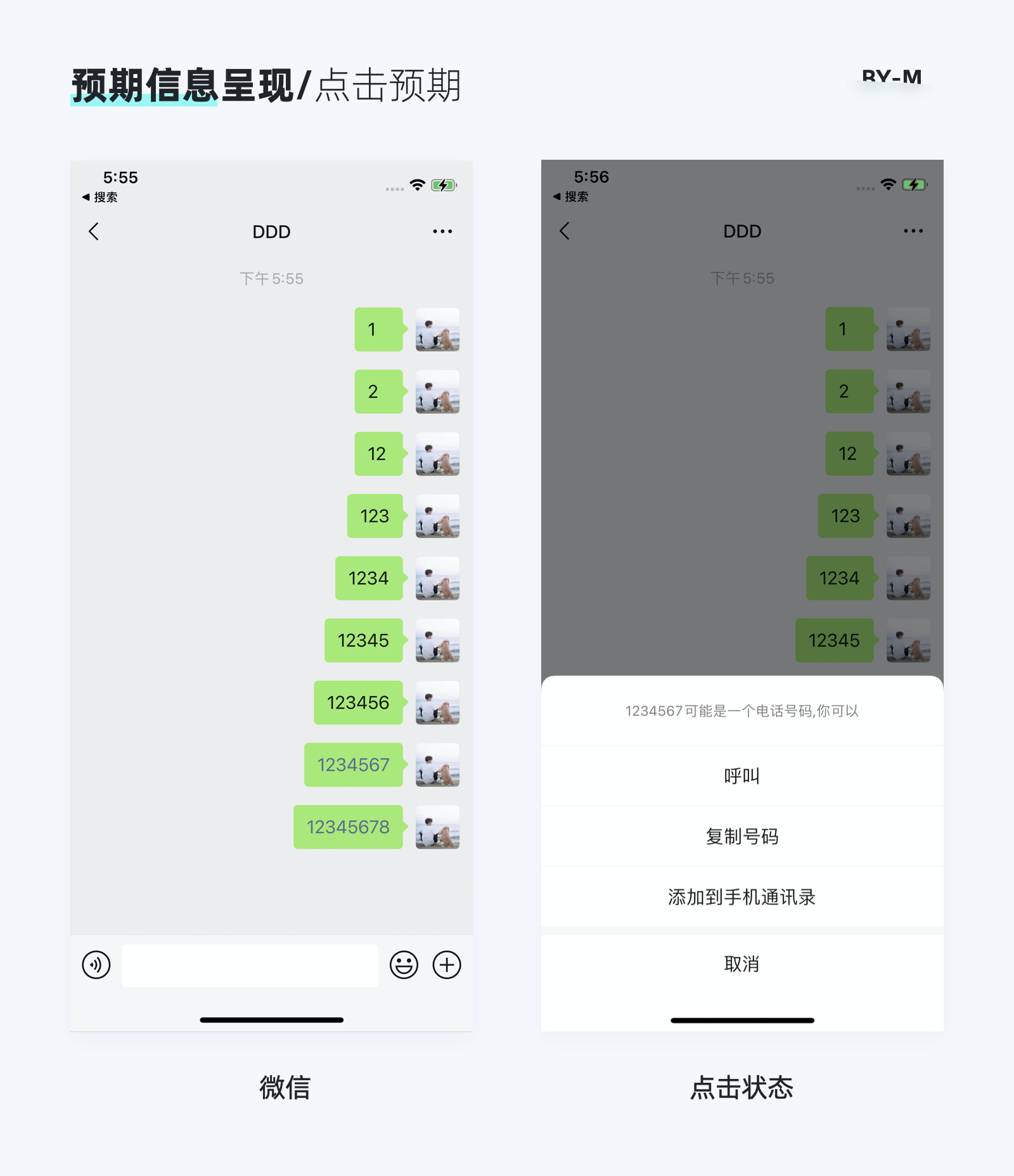
这就要求我们在移动端设计时需要清晰地考虑到可交互元素与不可交互元素在外观上的区分。我们先来看一个关于微信的例子:

大家可以看一下微信的数字呈现,除了默认的黑色字体外,是不是还出现了一种浅蓝色字体。而你点击蓝色字体,则发现可以调出动作面板。而黑色字体则不会。
这就是利用颜色的区分来引导告知用户部分信息的可点击性。而目前关于移动端可交互元素如何设计,如何让评审时不再听到“你这个看着像不可点的”这句话。根据相关资料和过往项目,总结出以下几点:

首先根据目前人们的认知,基础控件类型的都是可以操作的,比如按钮,导航栏、底部标签栏等。下图为工作中做的一些基础控件:

抛开基础控件,剩余重点是文字类。文字类在不加任何提示的情况下,用户会默认为不可操作的对象。一般我们通过下列几种方式来体现其可操作性。

介绍了可交互性,那么再来讲一下不可交互性的元素。不可交互的部分有一个非常重要的点,就是应该需要让用户认识到该元素为什么是不可交互的,不对用户造成困扰。

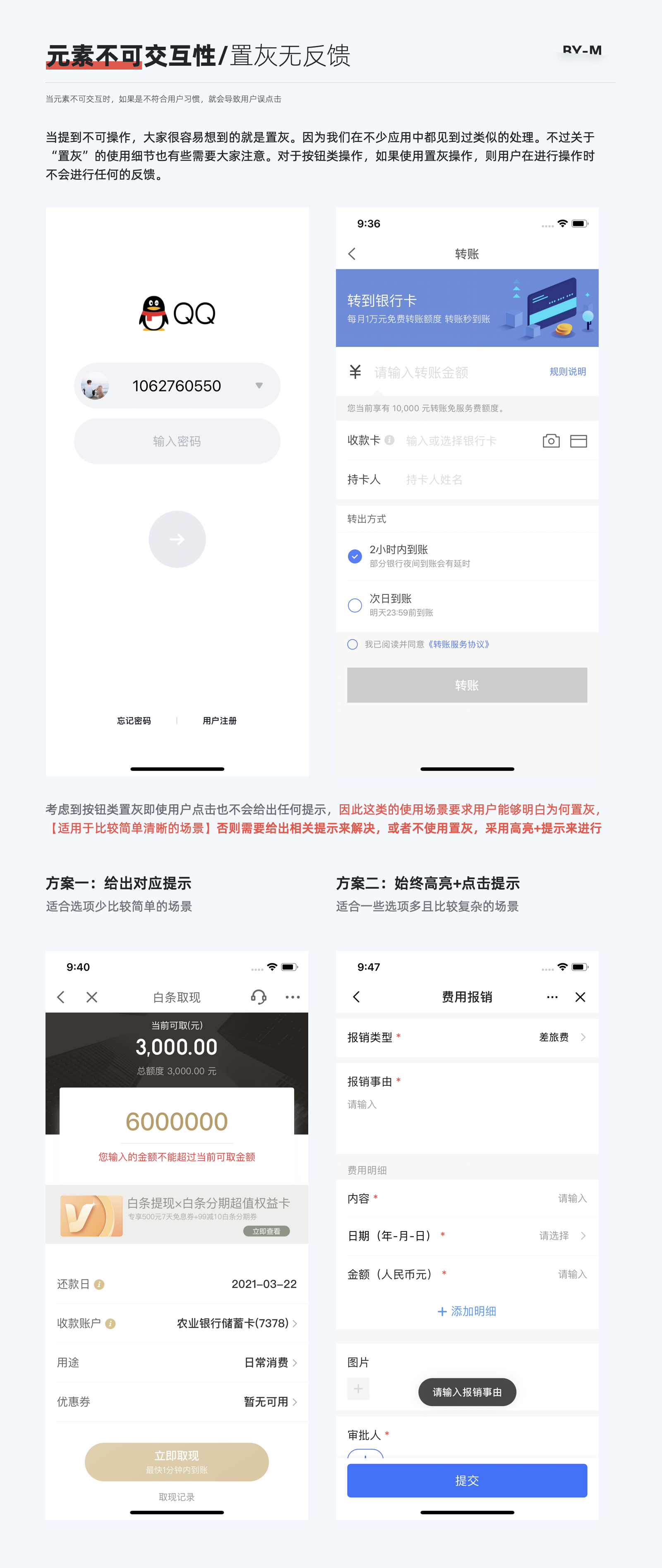
不可交互的处理方式一般分为置灰和隐藏两种方式。我们首先来看看置灰无反馈类别的使用场景:

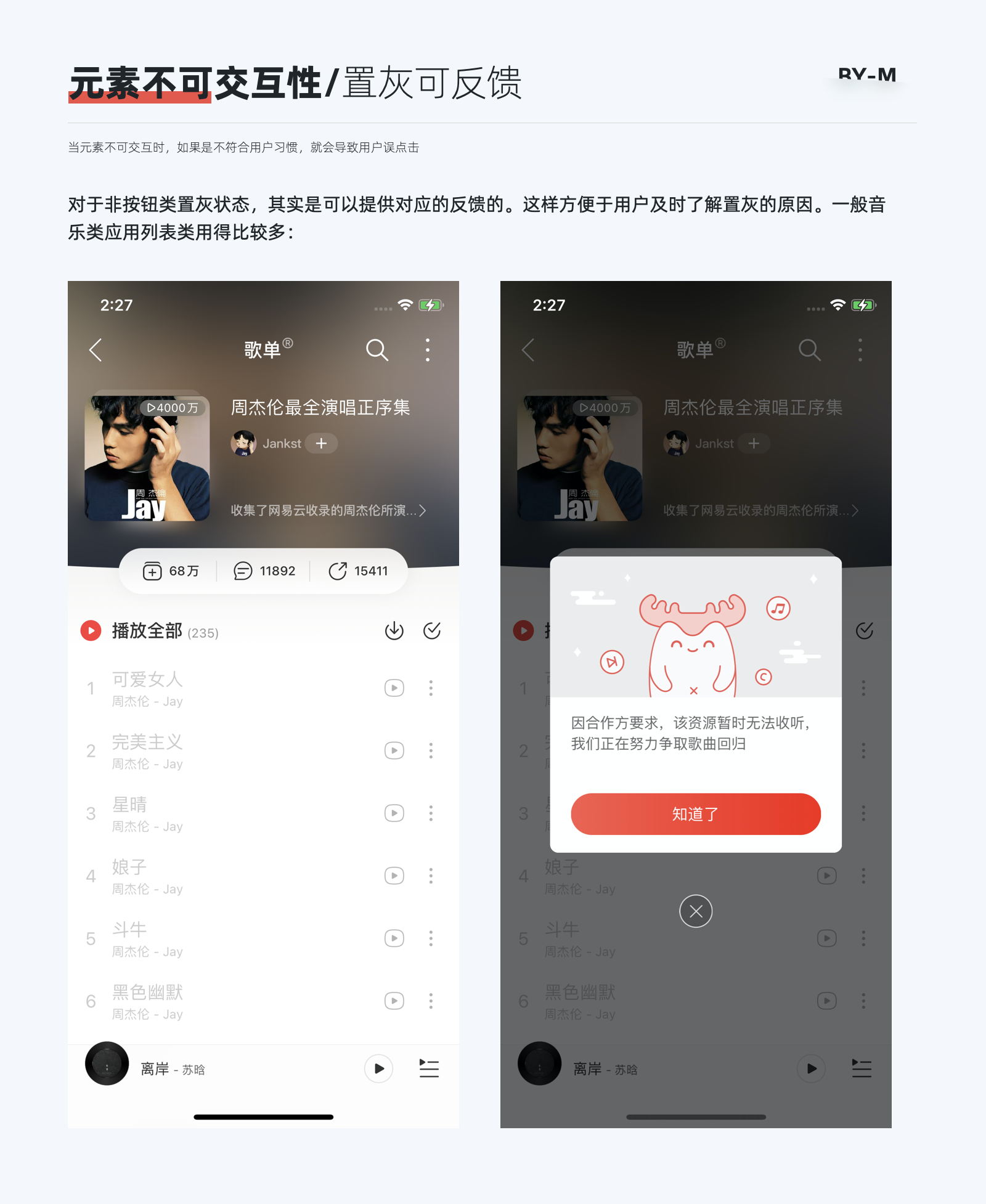
还会存在一种置灰有反馈类别的使用场景,而对于非按钮类状态的置灰,经过资料和相关调研,发现可以根据其使用场景来设置是否给出反馈,比如网易云音乐的音乐列表场景。

除开置灰的另一种场景就是隐藏,工具类应用对于隐藏这个操作使用得较多,比如我们平时使用得sketch和figma也基础应用了这一操作场景。

好了,说完了用户界面的相关内容,只有了解上述内容,让用户明白界面哪些是可交互,哪些不可交互。才能够让用户进入到下面的“恰当反馈“。
在这里我先讲手势操作,因为手势操作是前提,然后再讲反馈设计。
反馈的前置条件是操作,我们在加餐中已经告知了如何引导用户操作,但在移动端中可能还包含一些隐藏的手势操作,利用不同的手势可以达成不同的操作响应。我们来看一下这个案例:

这是即刻对同一个控件进行了两种手势的定义,但大部分用户可能对于第二种长按手势的功能其实是不知道的。这样的功能来说对于新手用户来说是处于不易发现的“彩蛋“功能。又比如下方的知乎双击点赞,以及最近微博更新的连续点击效果:

如果我在这里不进行事先说明,可能部分用户还不知道。但好在上述两种方式的设计前提是建立在不影响主功能使用的,用户依旧可以通过其他操作来完成。
说这些的是为了表明,我们在设计反馈时,要考虑到手势操作的用户认知程度,一些特殊的手势操作虽然能提高用户的操作效率,但用户如果都不能发现,何谈提高效率,更多的作为“隐藏彩蛋”功能出现。因此我们在产品设计中要尽量注意去使用常规手势而不是非常规手势。下列归纳了部分手势:

大部分情况下我们其实使用“点击”和“滑动”就可以完成大部分系统操作。如果我们需要加其他操作最好在用户第一次进入时加上引导。
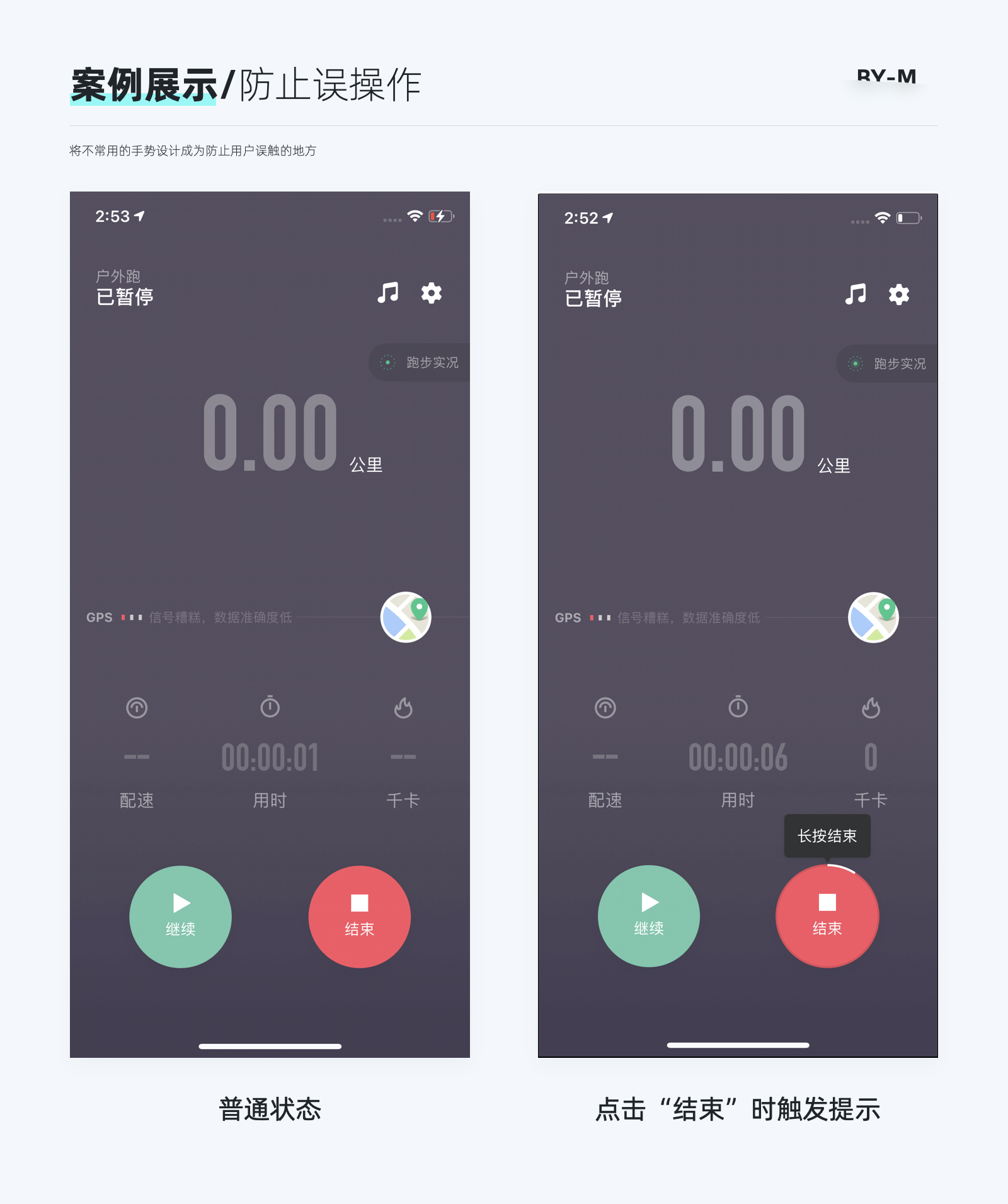
当然,在某些情况下,我们是需要将常用的操作,转化为不常用的操作,来防止用户发生误操作,比如下方的keep在运动中停止的按钮,考虑到运动的场景,单纯的点击很容易被误触。因此keep对“结束”这一功能采用“长按+引导”的方式来防止用户误操作:

OK,接下来正式进入反馈这个环节。

反馈就是当用户对于系统进行相关的操作后,系统对应引起的一系列变化。反馈从类型上可以分为视觉反馈、听觉反馈和触觉反馈。
听觉反馈和触觉反馈在这里简单讲一下,一般在我们的设计中使用的比较少,听觉反馈目前用的最多的是语音助手和地图类工具在息屏时后的反馈,比如下方的高德地图反馈,能够让你在进行开车或骑行时,即使关掉屏幕,也能通过语音反馈知道此时正在导航中:

而震动反馈最开始是在苹果内的应用,包括你在知乎上进行点赞,appstore下载应用,都会进行对应的反馈,让你的感受“实体化”,提升使用体验。
而目前在其他app上,也逐渐开始了应用,比如大家熟知的微信“拍一拍”,在拍头像的同时会伴随着震动反馈;以及iMessage的反馈,它会在烟花绽放的那一刹那有震动反馈,给用户更真实和有趣的体验。

好了,最后来讲视觉反馈,视觉反馈是我们目前最常见的反馈,也是平日里接触最多的交互反馈。视觉反馈可以分为以下三种类型:

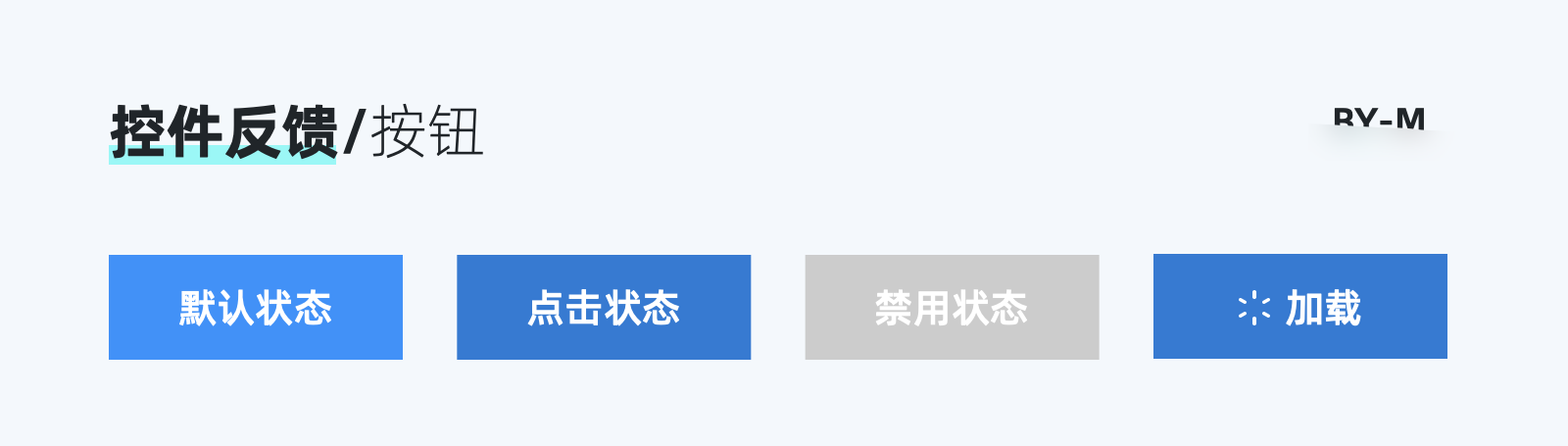
控件反馈举一个最常见的案例,就是我们按钮的状态变化,我们通常可以看到状态有以下几种变化:

大家对上述按钮的状态可能都比较熟悉,但在很多情况下可能会忽略一些其他控件的点击状态,比如我们看下方的一个例子:

这是点击“收藏”按钮时两个不同点,一个没有点击状态的感应,一个有。这其实也是之前我比较疑惑的一个点,从功能性上来讲,它并不影响后续的使用。但这种点击状态在官方文档上到底有没有明确说明呢,特意去查了下官方文档,在IOS中的设计原则中有这么一段描述(黑字加粗部分)

并且在IOS的原生应用中,基本都遵循这一原则:

虽然有这样一条原则说明,但并没有特别严苛的规定我们必须要这样做,因为即使没有这种反馈,也不会特别影响用户的整体操作,更多的是带来使用体验上的提升。因此大家可以在平日的使用中根据产品的设计阶段,特别是在优化体验的时候,可以考虑这一部分。接下来我们看一下页面反馈

当我们触发的可交互元素不涉及页面的跳转,那么此时的反馈多数用于当前页面本身的反馈。而一般是由alert、toast、action sheet等来构成的。我们需要利用这些控件来对用户的相关操作给出反馈,比如下面躺平和夸克的例子,当用户操作时有对应的后续反馈:

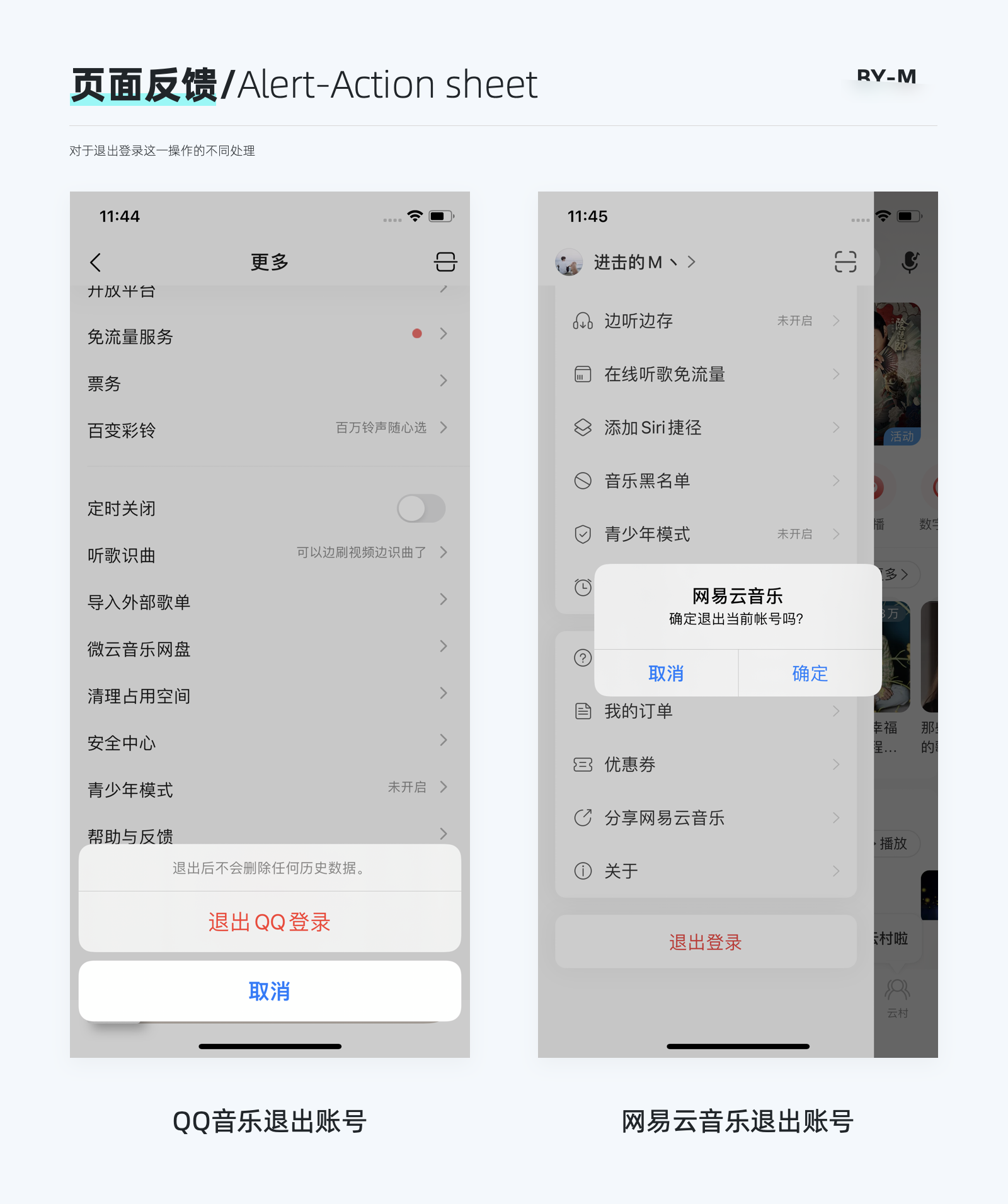
再来看一个有对比性的例子:

上图是QQ音乐和网易云音乐对于退出账号这一场景采用的不同控件,那么这两种控件哪种使用得更为合理。从用法上来说,两者都没有错误,但目前的移动端设计在这个场景逐渐倾向左侧的设计形式。因为从使用程度上来说,左侧的Action sheet 的级别会弱于右侧的Alert,对用户的打断程度会更弱,且Action sheet可以通过点击空白处来取消,而右侧的alert在移动端大部分都是模态的,只能通过操作来取消。
因此对于这两种需要根据使用场景来进行区分。一般来讲,Alert更适合用于对系统操作有一定风险或者很重要的操作【需要引起用户强烈注意】,Action sheet则相对于Alert更轻量化,对用户的打断较弱。
关于页面反馈这部分还有些控件有比较细致的区分。比如toast提示适用于更轻量化的场景反馈,因为全网弹窗相关的内容也有很多了,在这里不细讲。但大家在使用控件时需要注意下列IOS官网上的一个原则规定:

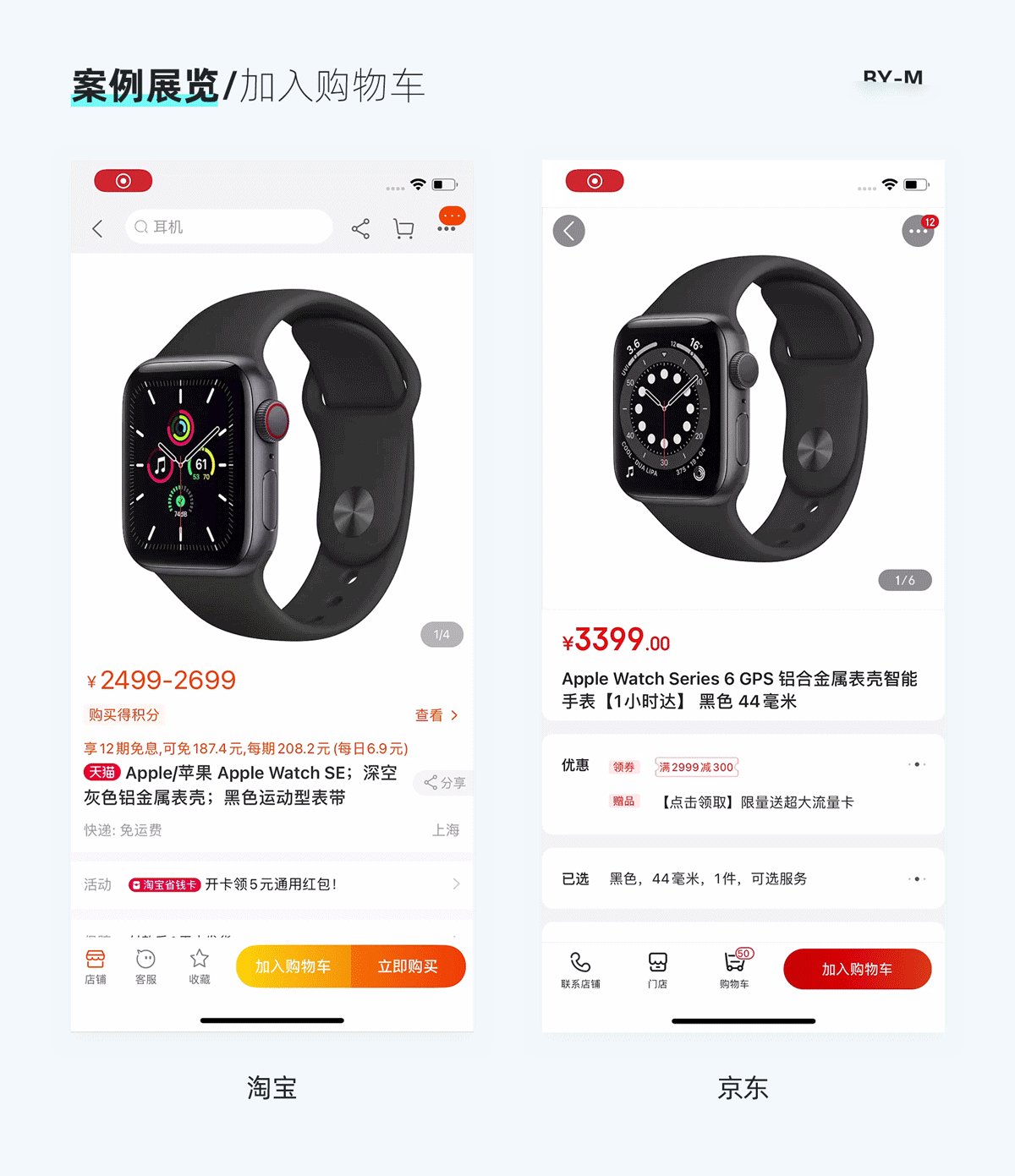
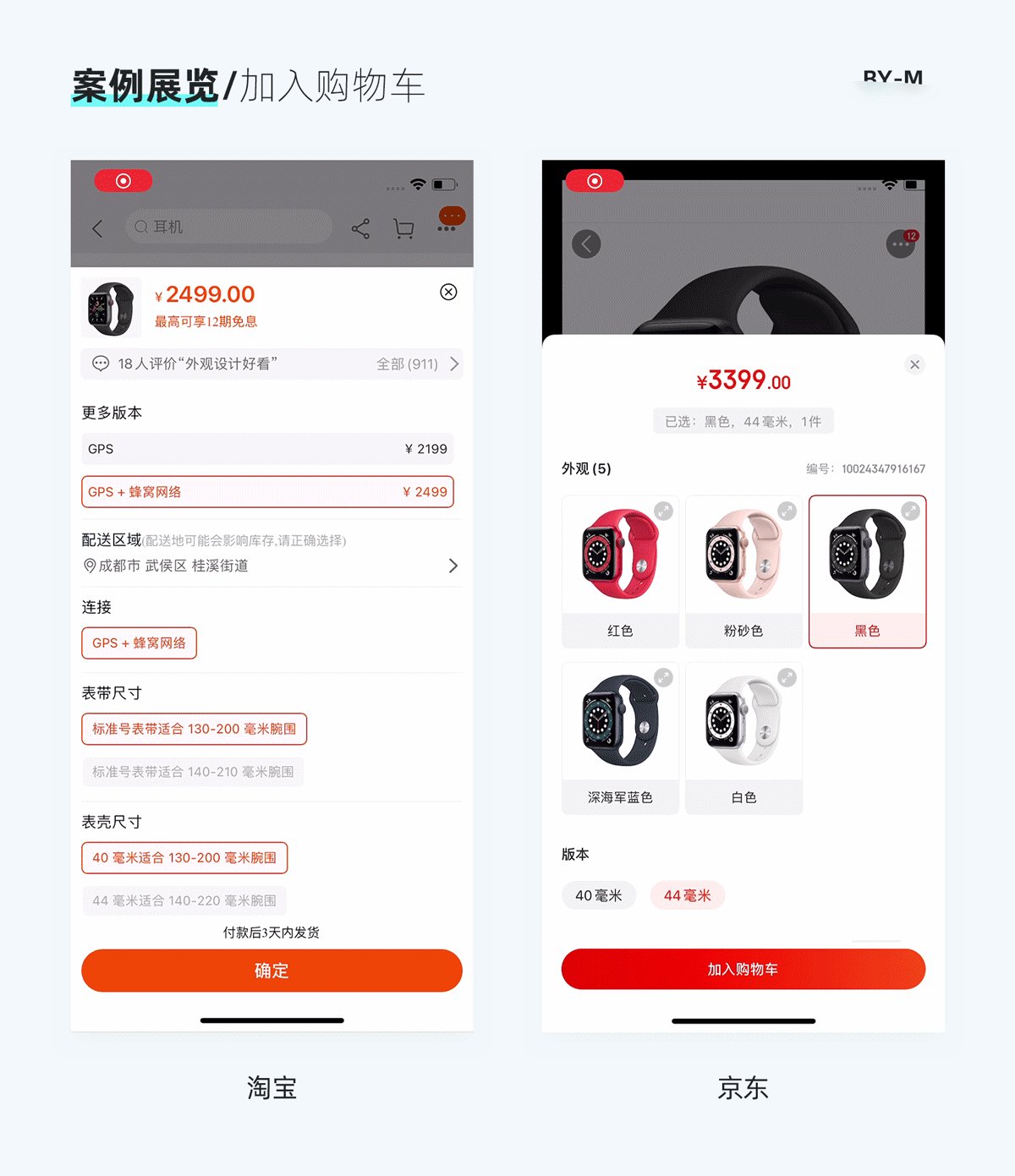
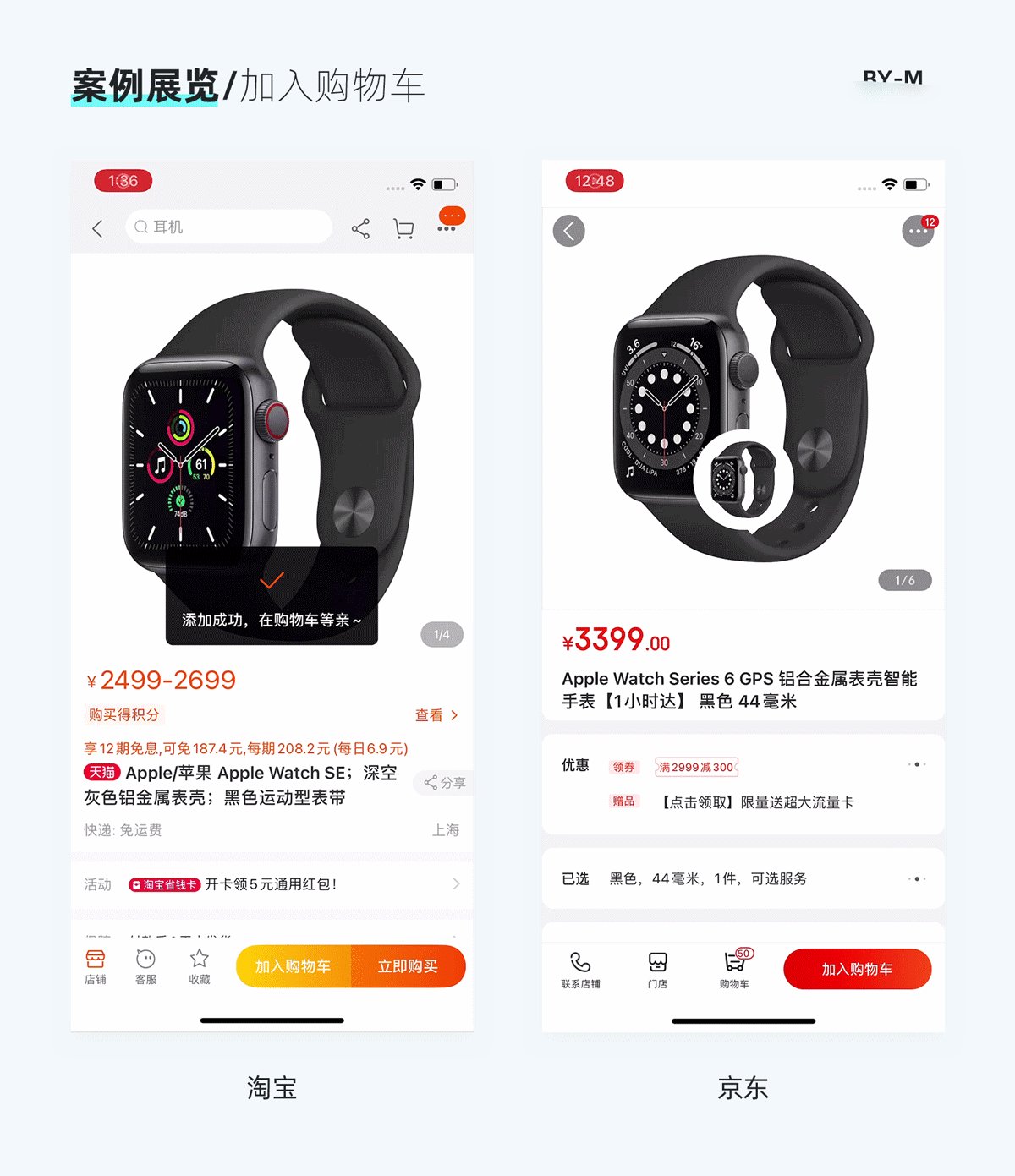
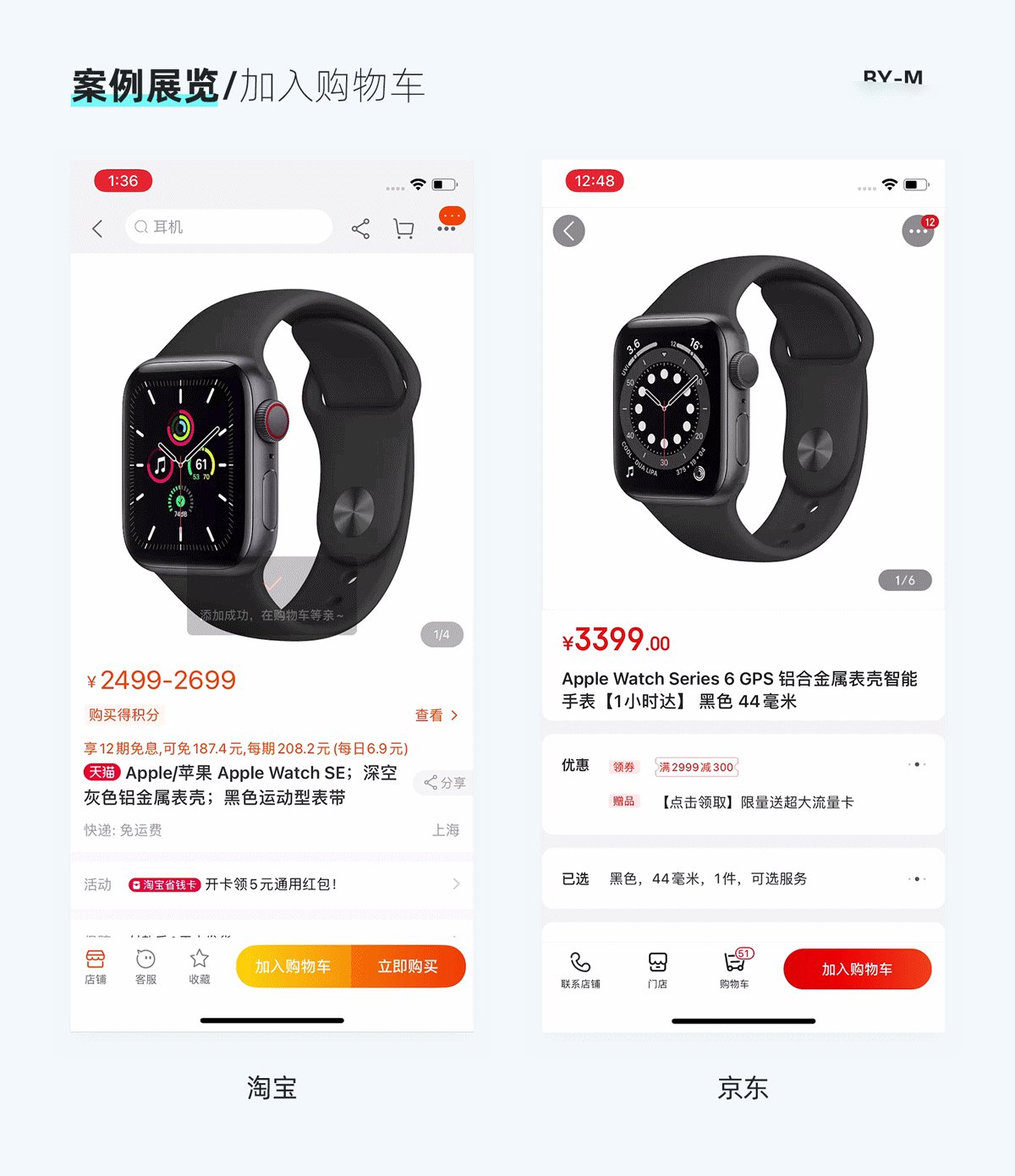
原则上尽量不去打断用户,给予轻量化的信息反馈,除非是某些需要引起特别注意的场景。关于这个的举例,我们可以看下京东和淘宝在加入购物车的例子:

淘宝是使用传统的toast来进行加入成功的反馈,而京东则是利用一个小动画来达到告知用户已加入成功的提示。相比之下京东的提示则更加有趣和轻量。因此我们除开传统的控件外,也可以利用动效来进行更为恰当的反馈。最后,我们来讲一下页面跳转反馈:

这可能是大部分设计师都一直忽略的问题。在我们的设计说明中,也一直很少涉及到页面跳转的单独说明。而开发一般会按系统默认的方式去设计。
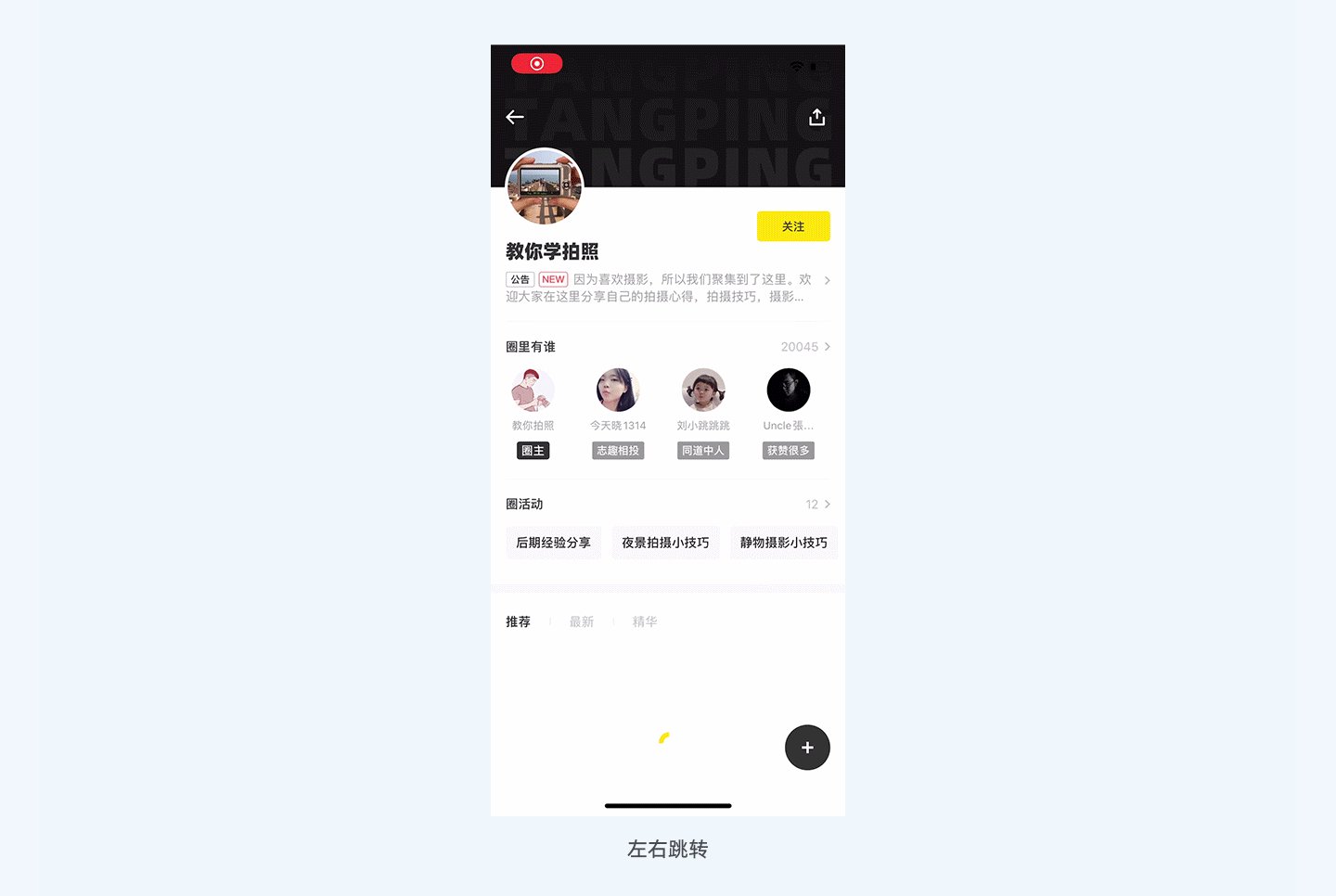
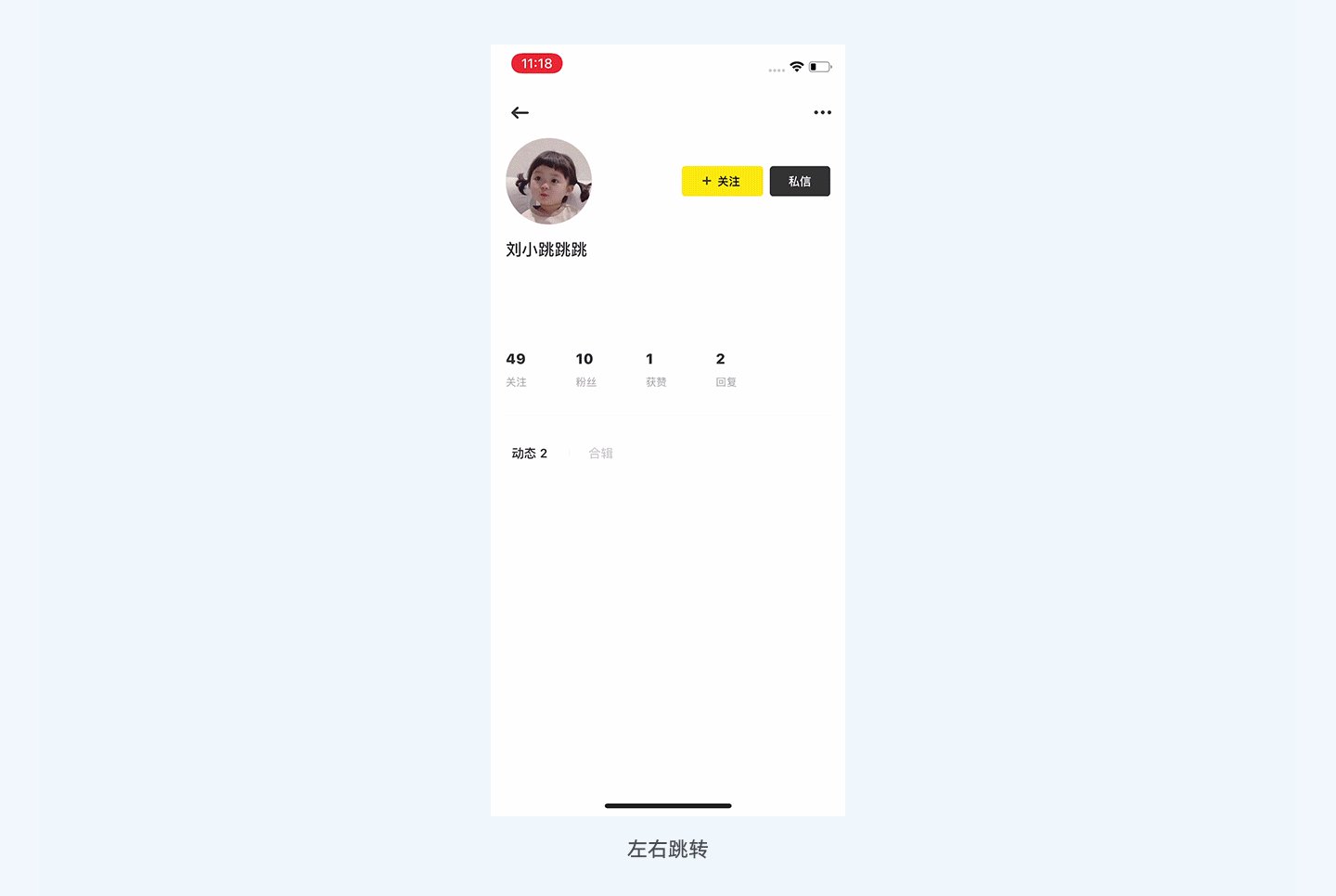
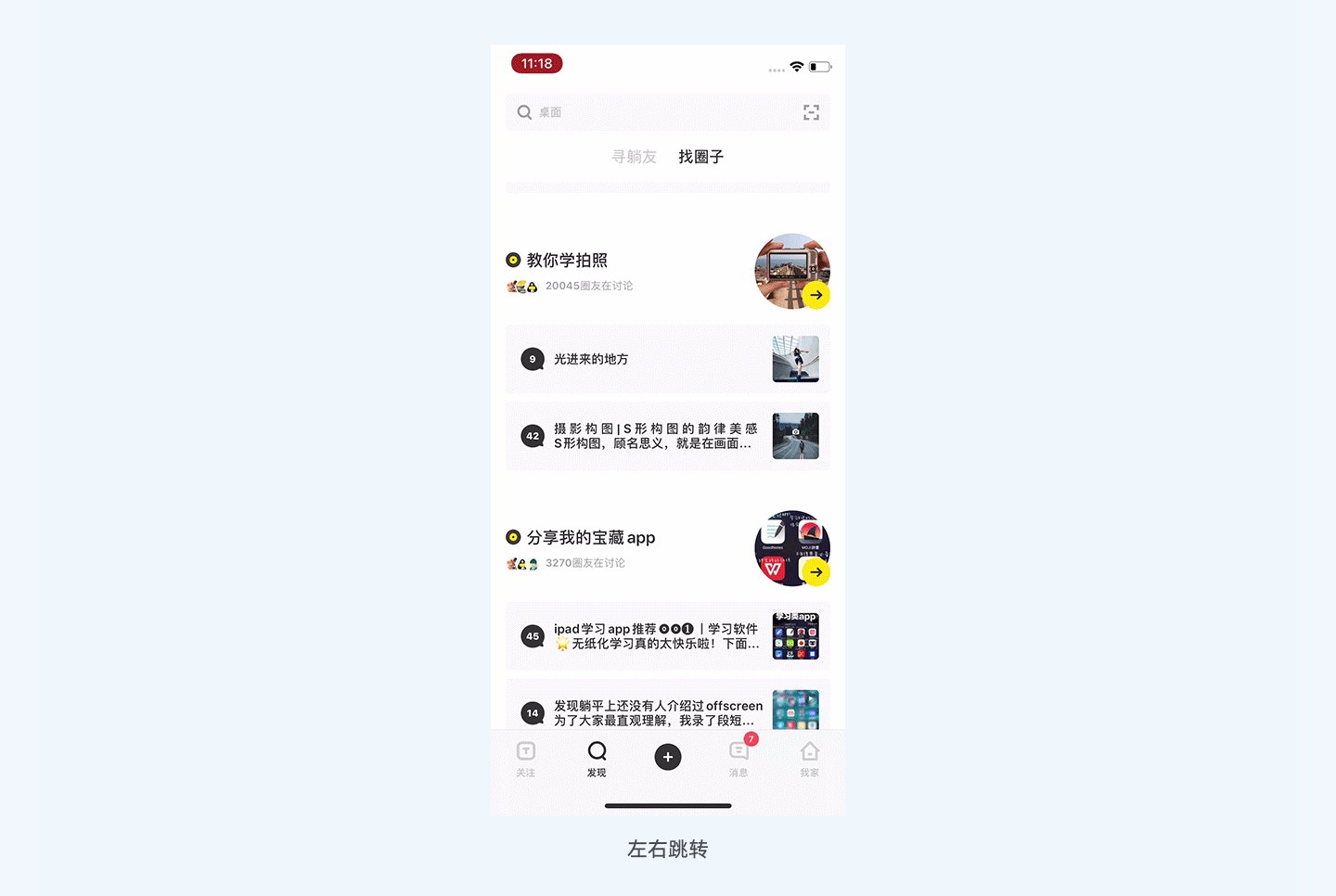
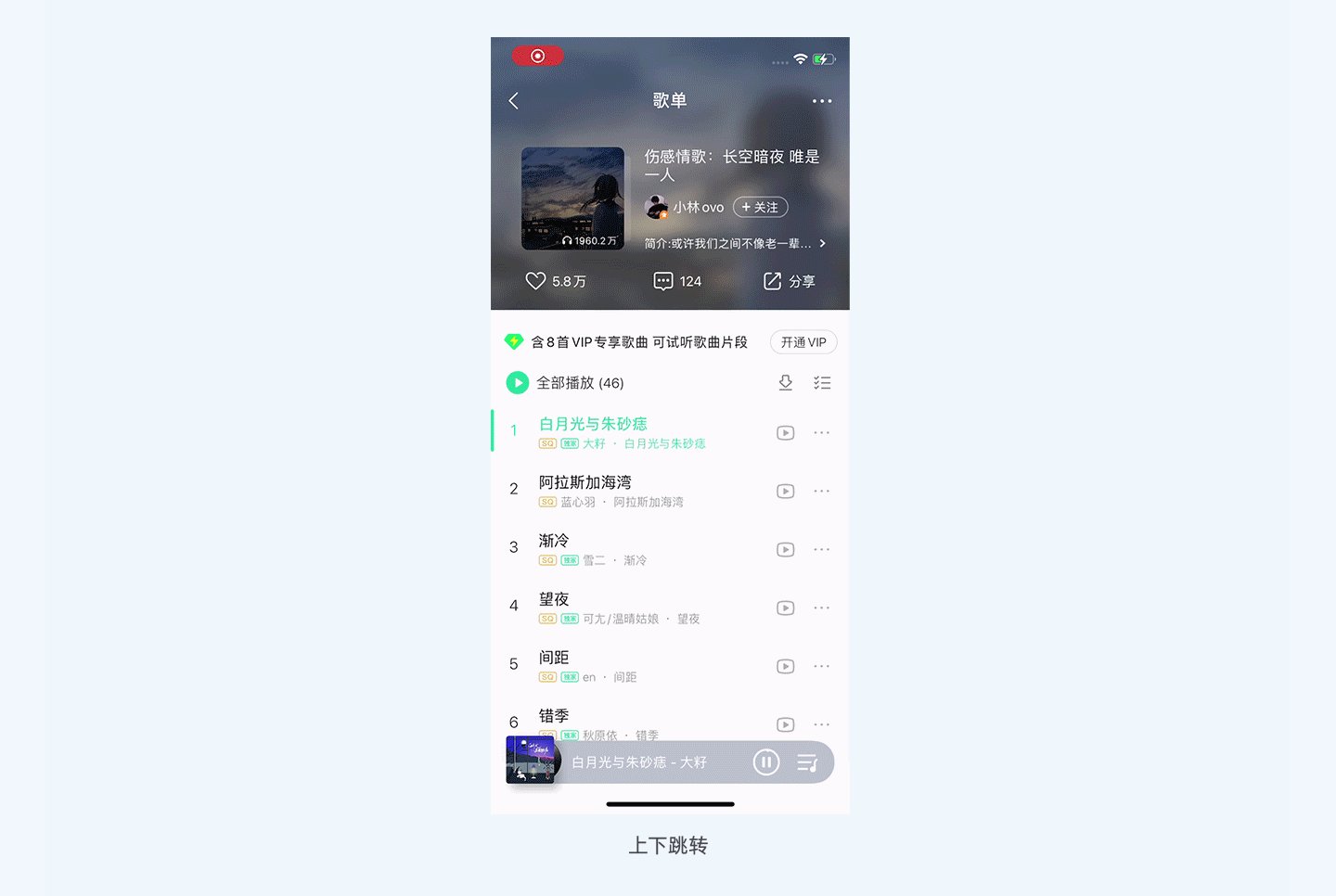
那么在页面跳转中,一般涉及到以下几种方式,左右切换,上下切换以及联动性切换。很多设计师其实并没有太注意左右切换和上下切换的区别方式。那么在这里进行详细的说明下:

最常见的跳转就是左右切换。在大多数情况下,我们一般采用的是这类跳转方式。且该方式应用在大多数应用程序中:

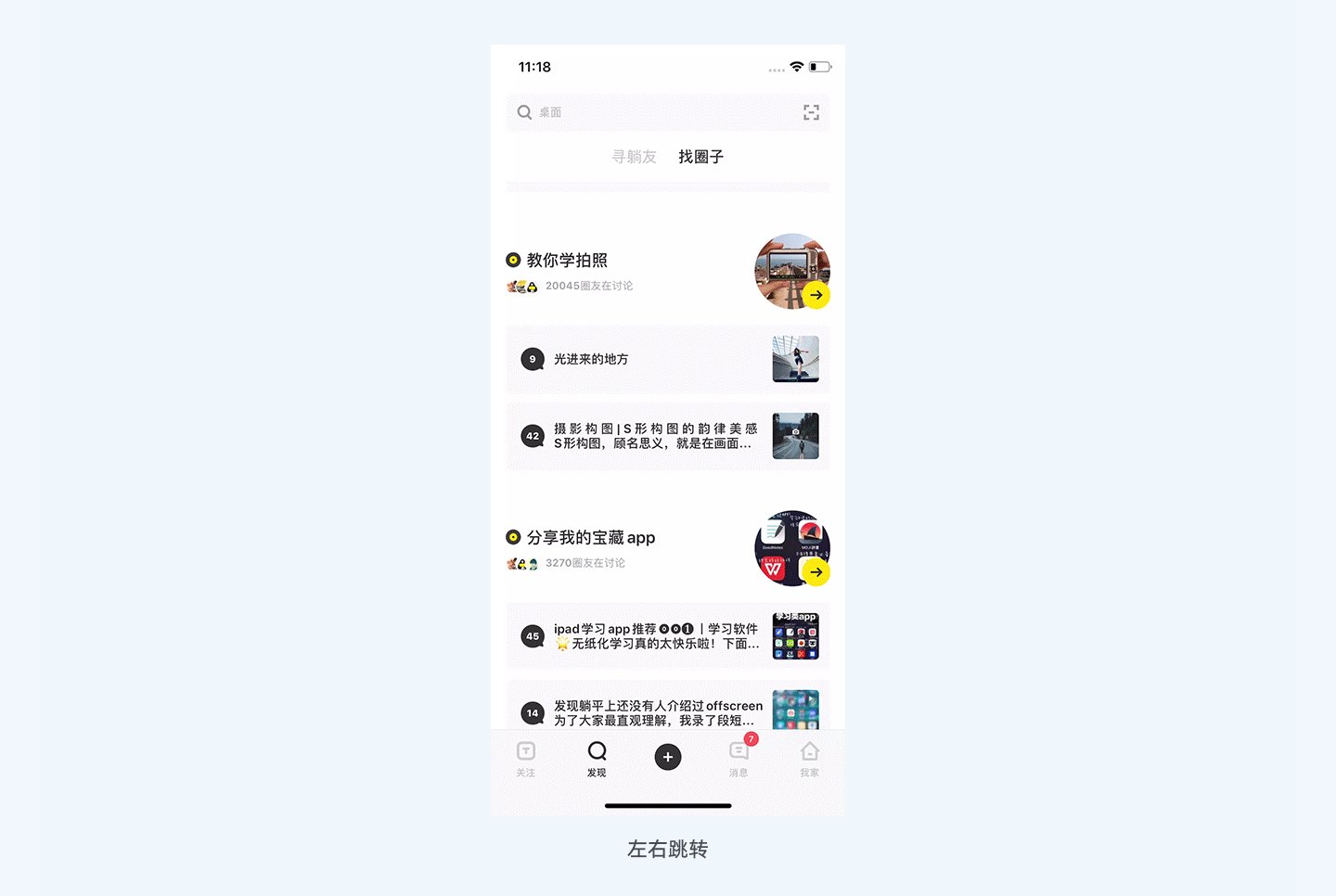
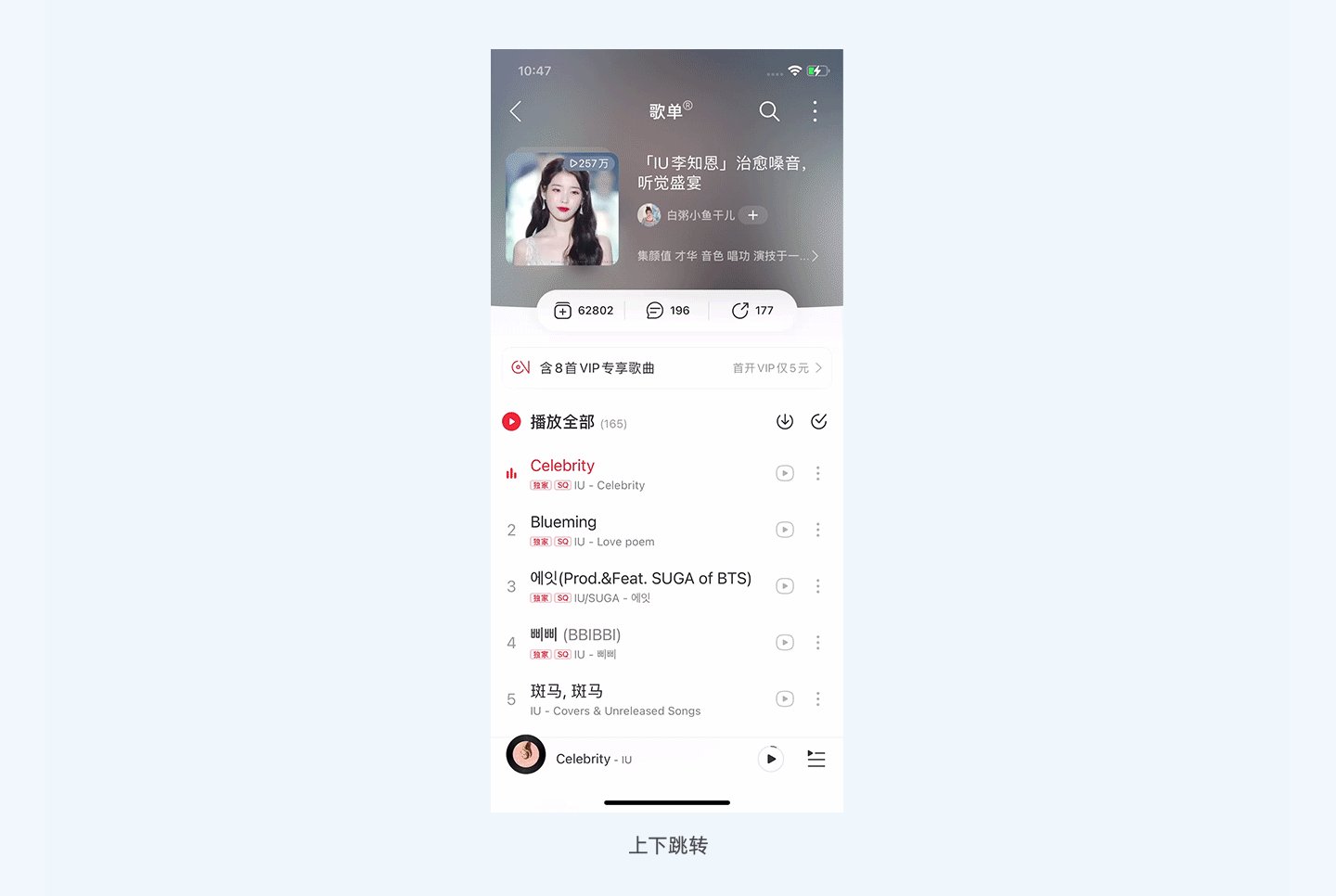
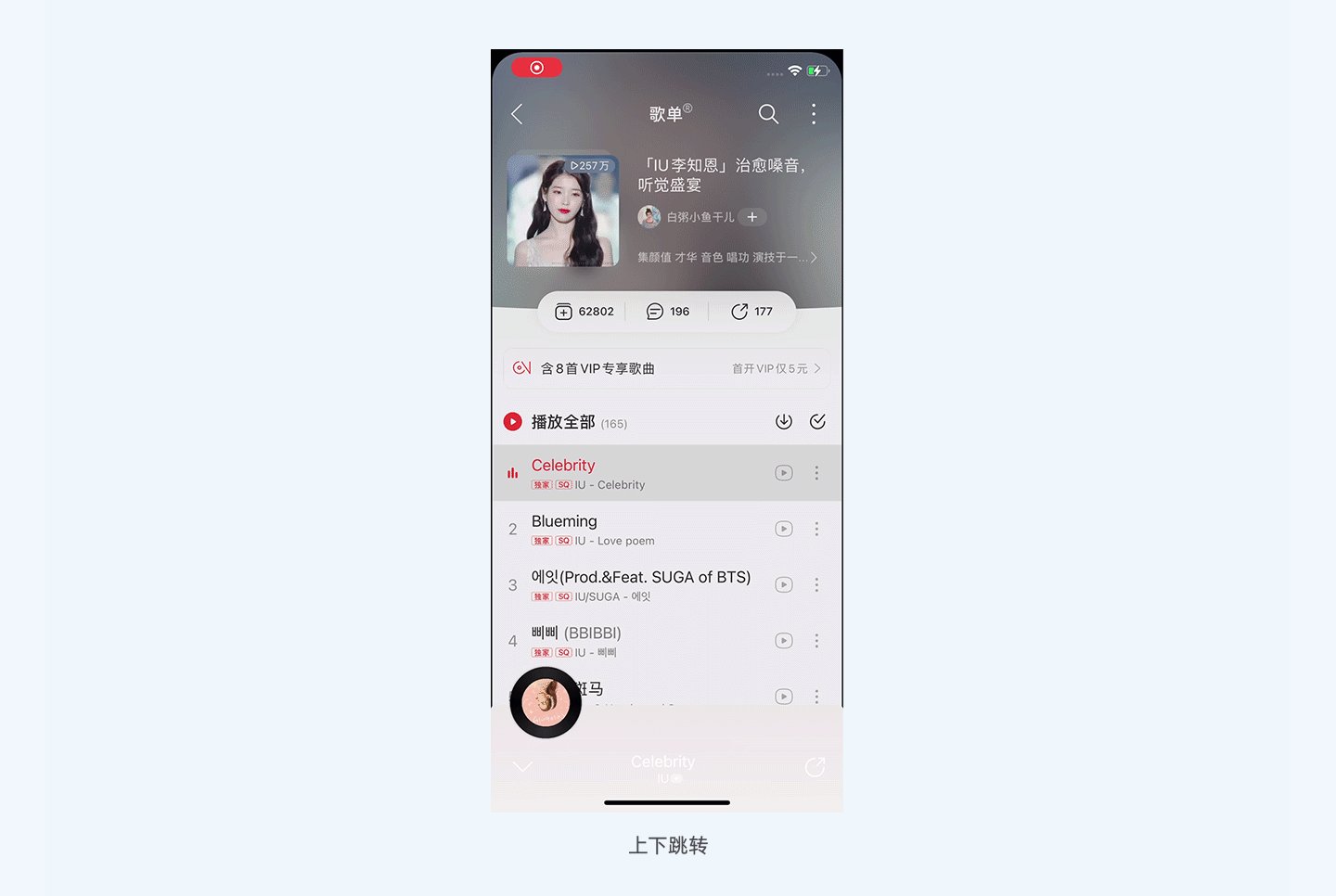
这种方式也跟我们平时的视觉顺序有关,我们一般看事物都是从左到右的顺序来进行的。这种场景普遍存在于界面中,比如一般性的页面切换,功能进入等;接下来我们继续讲上下跳转:

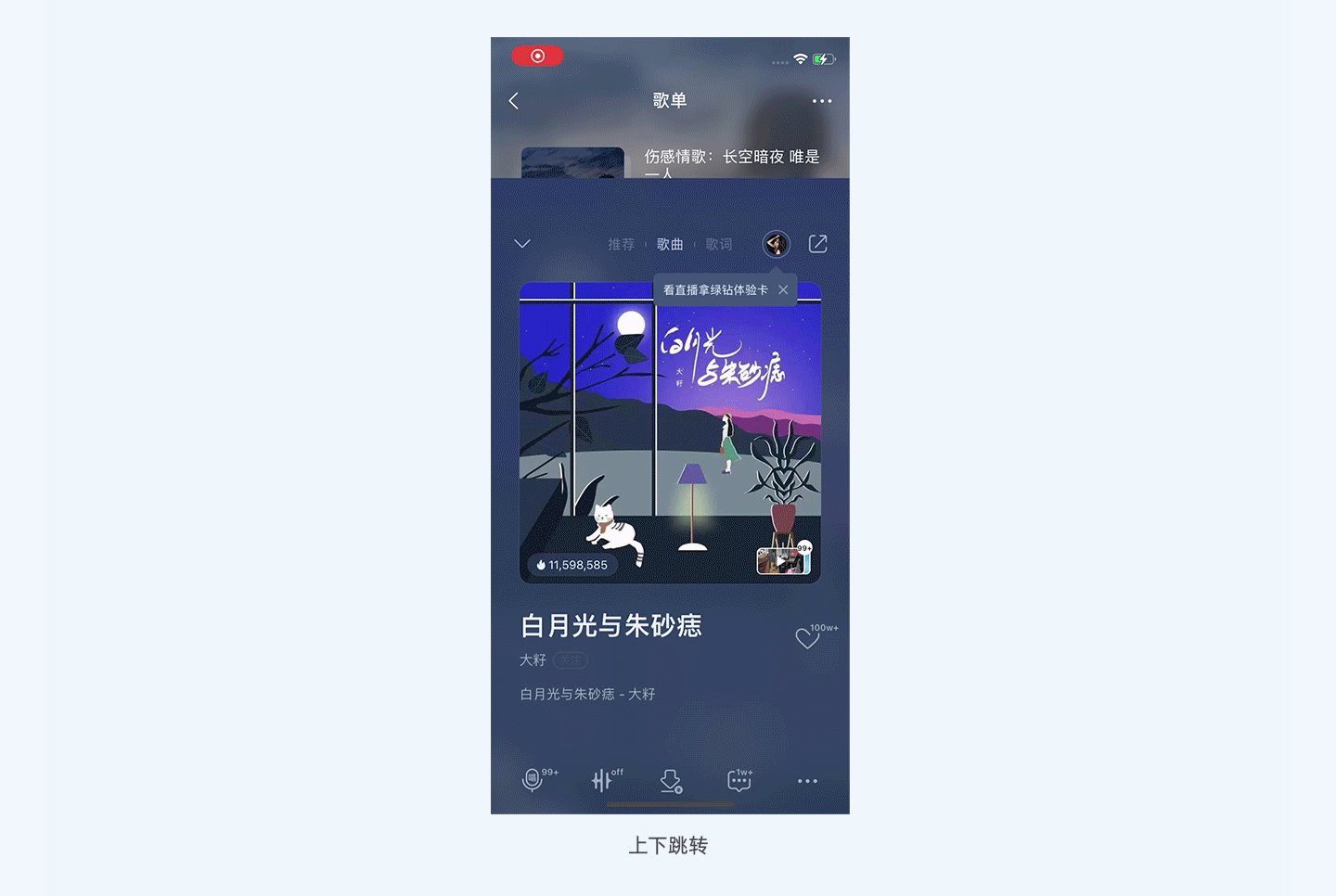
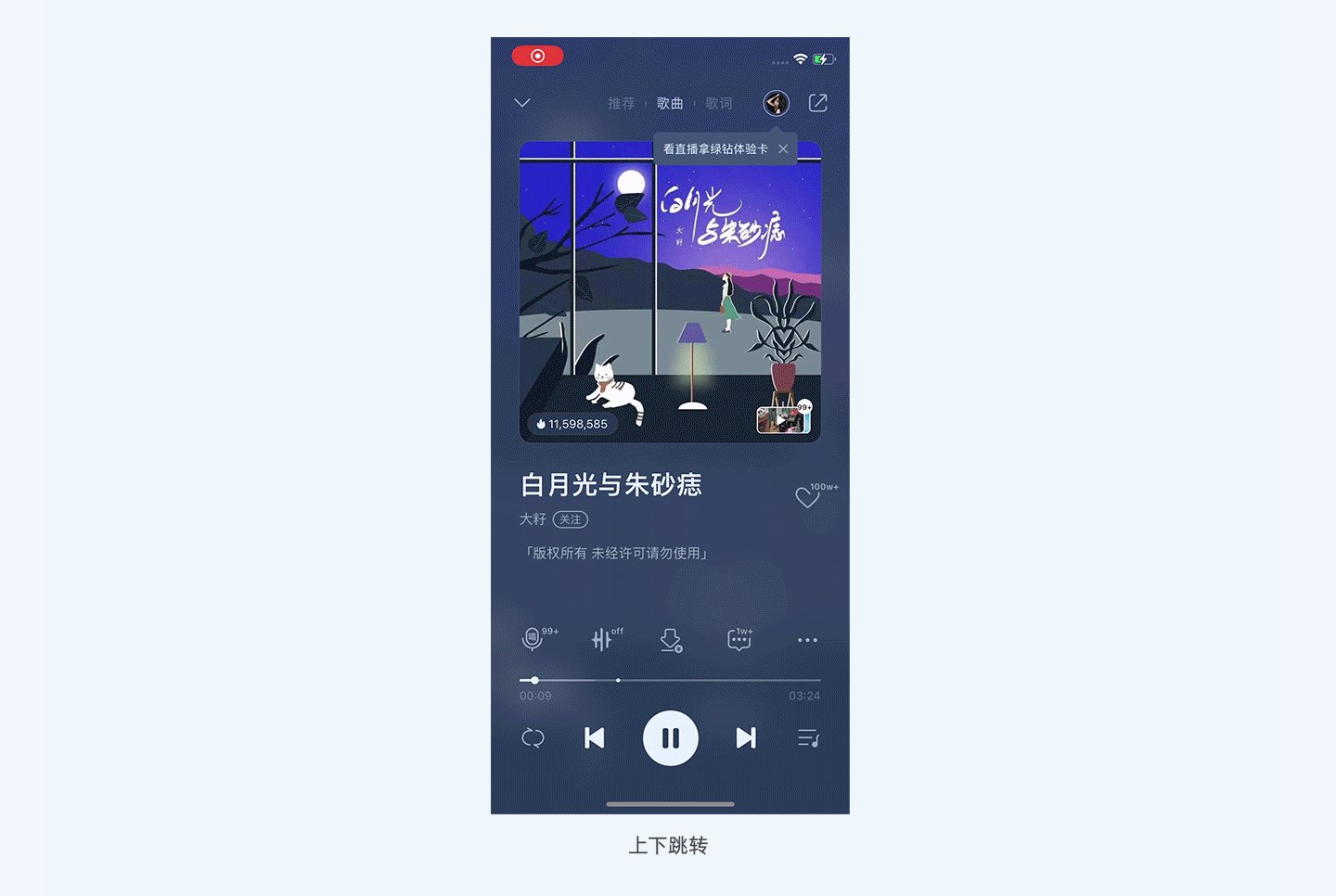
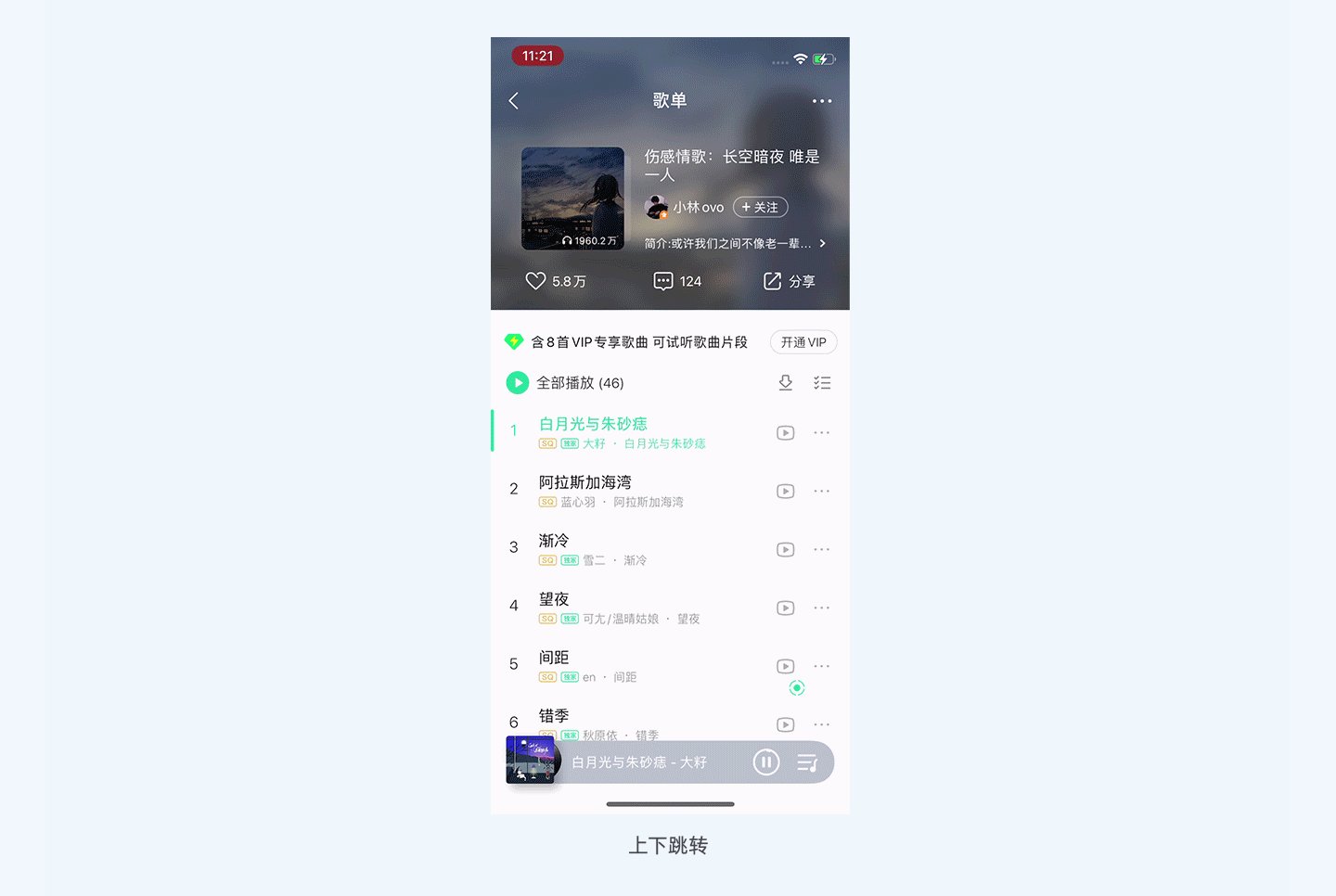
根据资料总结上下跳转的场景应用有以下:
1.触发的新页面相对于当前页面是临时性的操作 (微信发红包,新添加群人员,新建笔记本,新建话题等),一般用上下的跳转方式:

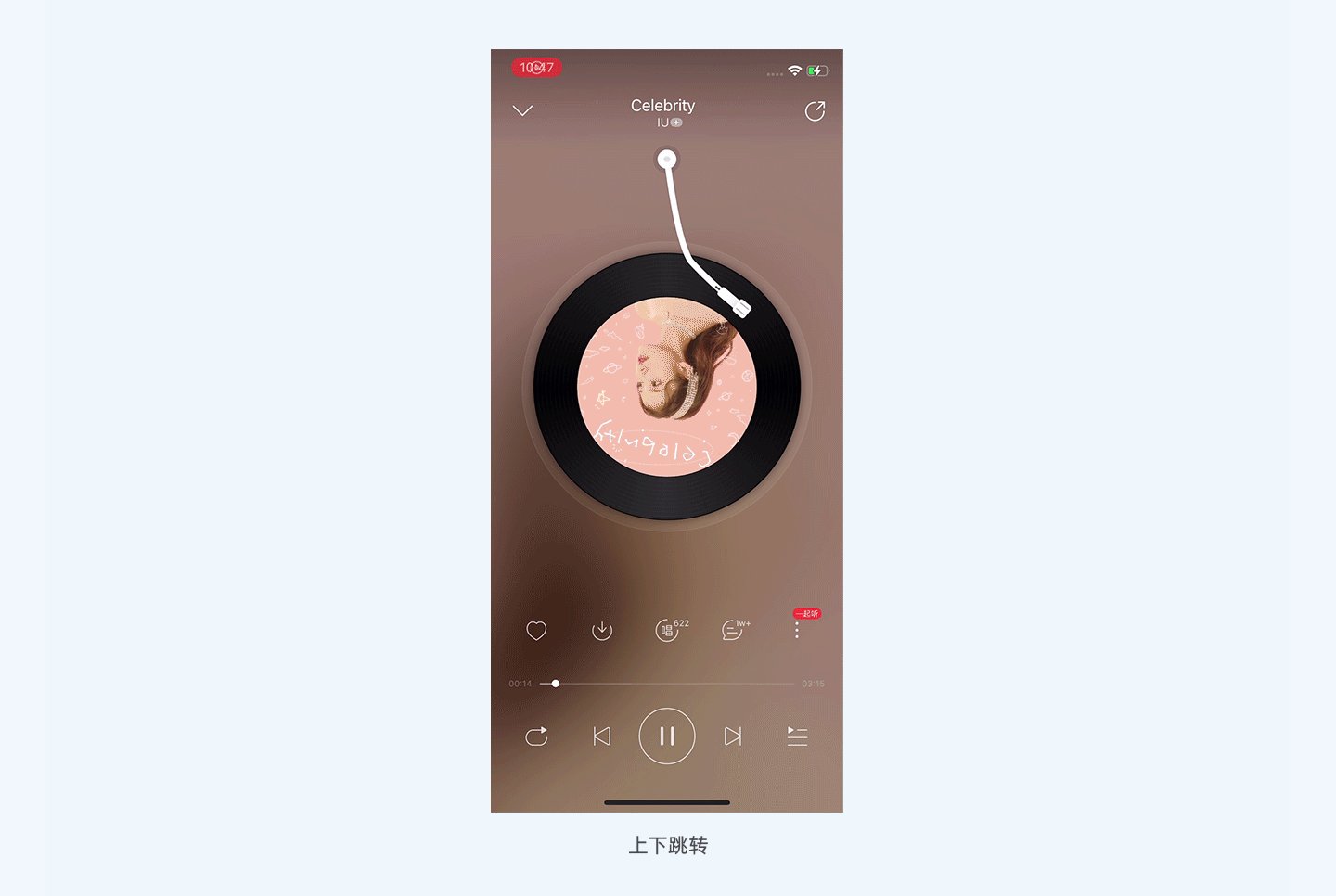
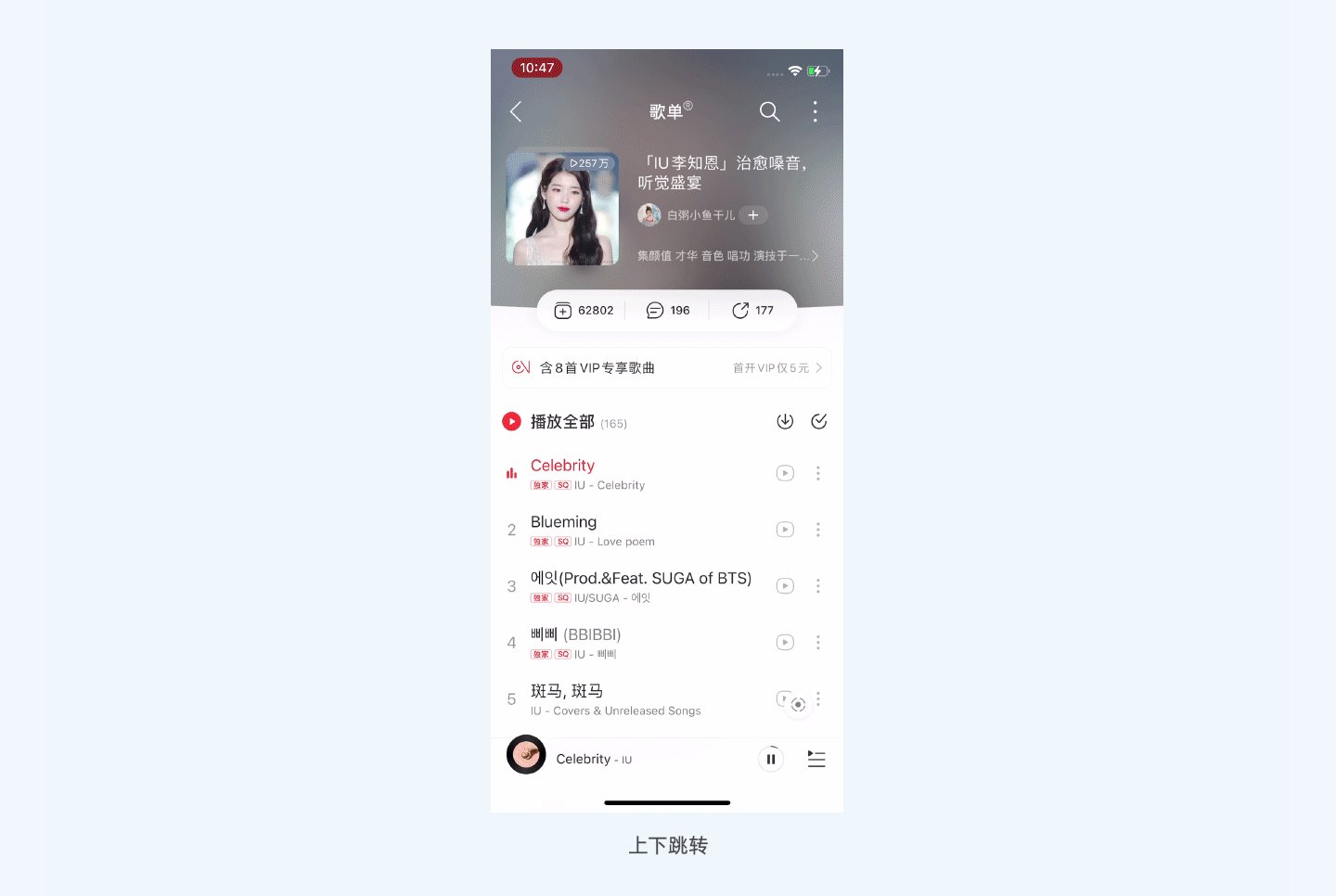
2.跳转前后的页面存在比较紧密的强关联性,想让两个页面的联系更紧密,可以采用这种方式。比如QQ音乐和网易云的歌曲列表和播放页之间就采用的这种方式。


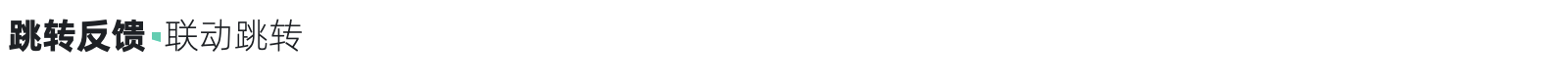
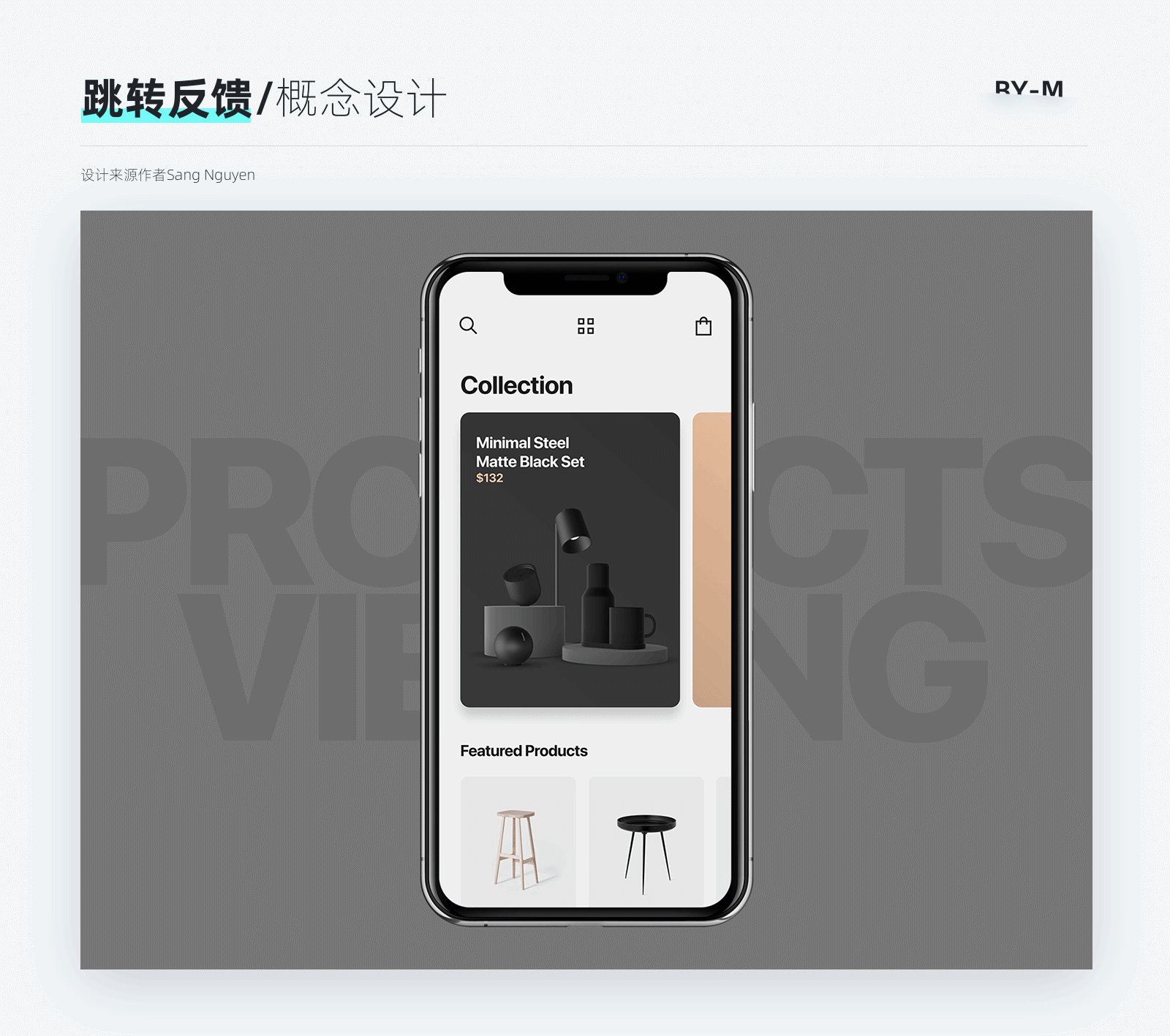
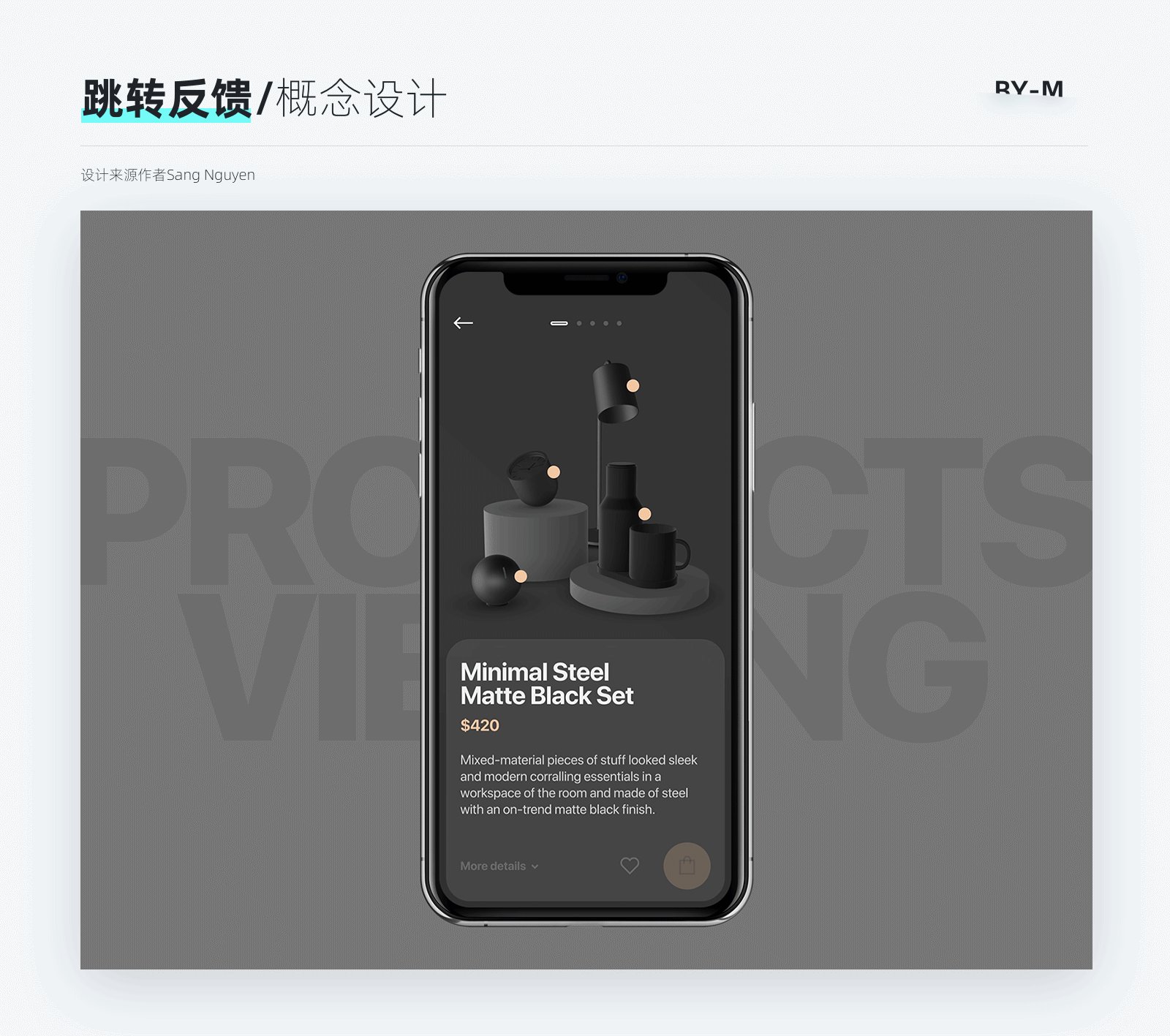
大家观察一下,同样的上下跳转方式,为什么网易云的整体看上去更加自然柔和呢,除了运动节奏外,还因为在整体的运动过程中,网易云以唱片为联动点,将两个页面联系起来,从而更加地柔和,这也就是接下来要讲的第三个跳转方式:联动跳转。

这种跳转方式一般会以页面中的某个控件作为前后页面的承载点,从而让两个页面的联系非常紧凑,视觉上更加舒适美观,但同时开发难度也比较大,适用于比较固定的某些页面。除了我们熟悉的APP Store外,我们看下面两个案例:

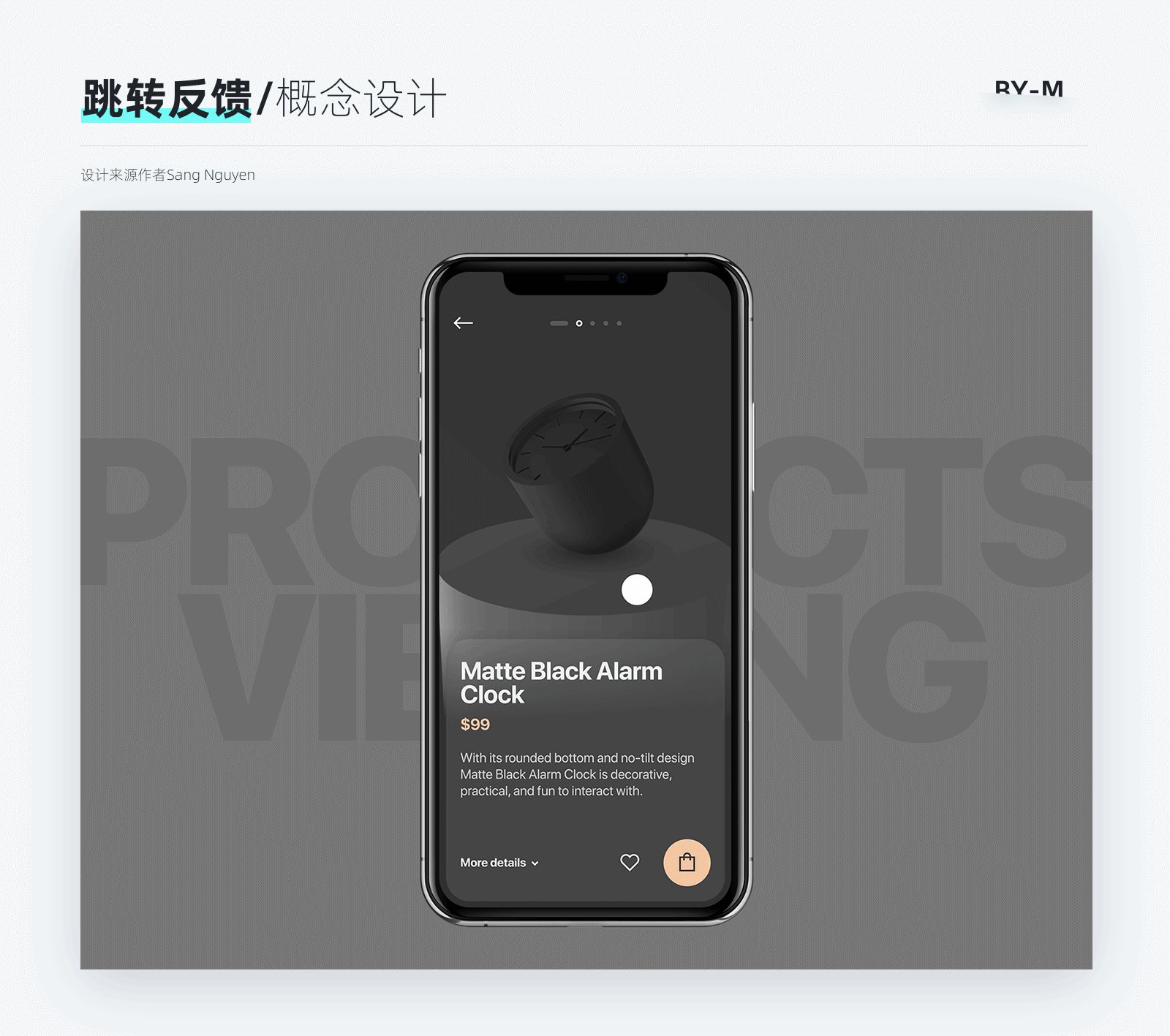
联动页面的好处,就是能整体的页面衔接的更加柔和自然。我们也可以发现,在很多的概念设计中,用得最多的过渡动效也是这种联动设计,比如下方来自Sang Nguyen的概念设计

因为要想提升页面的整体柔顺效果,目前来看联动的方式是最为好的,但同时其实现难度也较大。
这是原则拆解的最后一个小部分,其实就是通过前面两部分的拆解,原则已经讲述得差不多了。而让用户了解,在我看来,就是我们给予用户的反馈能够让用户看懂。
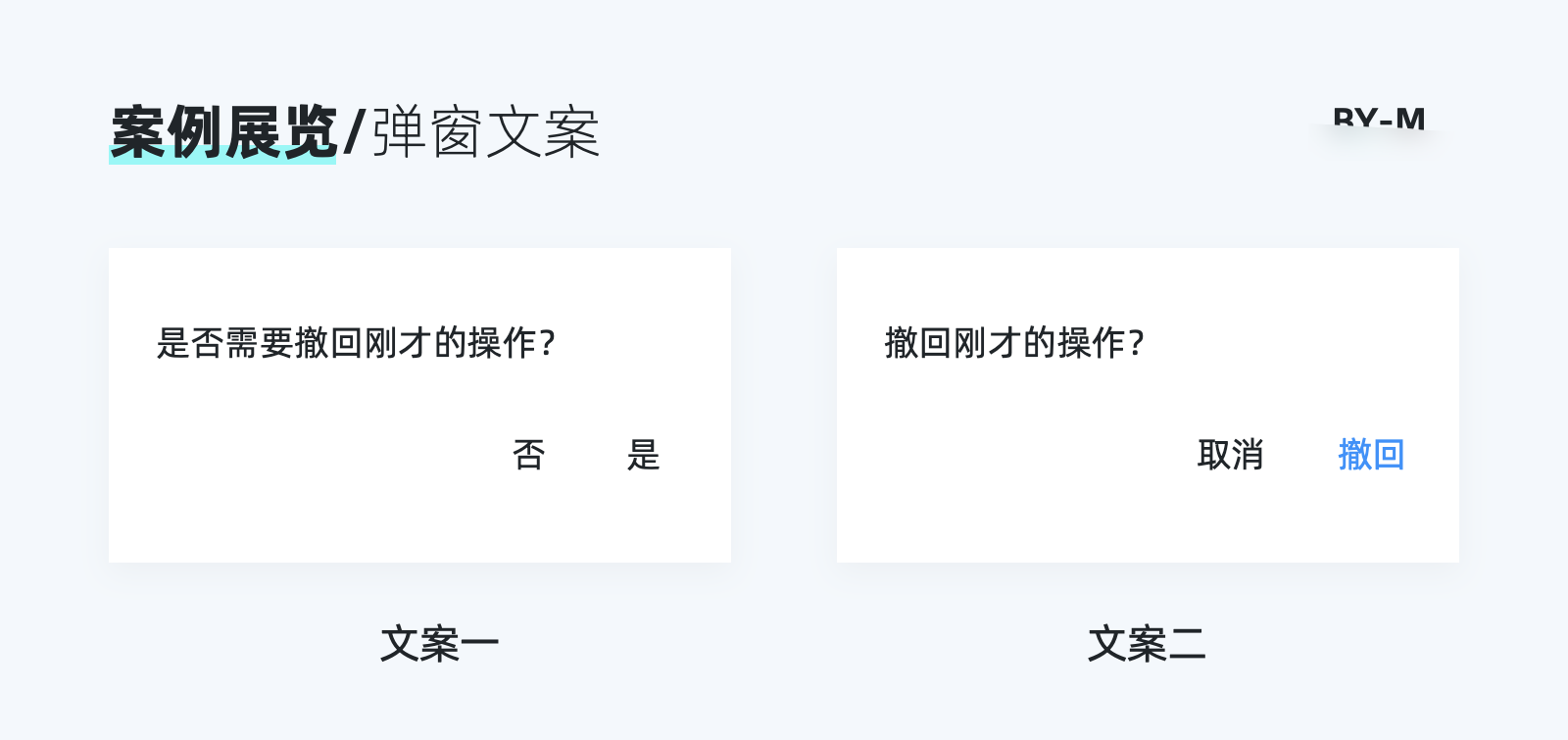
首先看下这个案例:

大家可以看到文案一的整体表述,其实会让用户迷茫,到底哪个是撤回的操作,哪个是取消的操作。而文案二整体的文案和按钮都有非常清晰的指向,能够让用户清晰理解其意图,达到继续操作的目的。我们再看一下开头的知乎反馈的例子,其实设计上还可以更进一步:

通过文案二的进一步设计,能够让用户在知道操作异常的同时知其原因,帮助用户快速解决当前问题。其实文案这部分的内容,在个人看来,一是尽量少用专业术语或者含糊不清的词语来反馈给用户;二是在告知用户出错时,尽量附带简短的原因说明。这样用户更好地去理解想要表述的内容。

OK。写到最后,你会发现以上所讲的内容,其实都是在阐述一个原则——“状态可见性原则:系统应该在合理的时间内通过适当的反馈,始终让用户了解正在发生的事情。”相信大家现在已经知道什么是合理的时间,什么是恰当的反馈,以及如何让用户理解。通过这样的一个原则,我们能够更好地去考虑到交互上的细节呈现,例如一个可交互元素的不同状态,点击后的反馈等。其实原则整体与我们的很多知识相关联,这也是知识体系的一部分。
最近学到的关于知识体系的认知,就是你在学习一个新的知识的同时,能够把你的旧知识串联起来,这样你的整体知识才不会碎片化,而是体系化。通过这样的方式,你在透彻认知一个原则的同时,能够联想到各种关联场景,从而能够把整体的设计及交互做得更完善。
最后想说:经典的原则之所以经典,你会发现虽然它是很早之前提出来的,但具有时代超前性。在面对如今产品应用场景和形态都发生巨大变化的当下,它仍然适用。
文章来源:站酷 作者:进击的M
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
想要探索未来趋势,必然需要了解当下和过去的事情。因此,我们需要先来回顾下 2020 年的变化吧。
2020 年因为疫情,让协作、云端、即时通讯、远程会议、AI 智能等等,成为了远程办公的必需品。目前,疫情在国内已经获得了控制,后疫情时代已经到来,许多最初没有的习惯,在发现新的工作模式更加有效率后,也就继续保留了下来。这些保留下来的习惯,也将在 2021 年会有更进一步的发展。
在视觉设计层面,各大设计语言陆续推出了新的设计版本,更为突出各自设计风格,以建立自己的视觉护城河。谷歌发布了 Android 11,Apple 发布了 iOS14,微软持续宣传他的 Fluent UI 设计理念。在国内的办公领域,腾讯文档推出了类似 Fluent UI 设计理念的风格,石墨文档依旧保持独特的东方韵味,飞书发布了飞书文档,继承飞书本身简洁的 UI,以及活泼的插画风格。
谷歌的 Android 11
基于 Material Design 设计的 Android 11,装饰上运用了简洁的几何图形,UI 细节上开始趋向圆角的运用,色彩方面选择了更为协调的配色,对比之前版本纯度有所降低,显得更为高级。
苹果的 iOS 14
UI 设计延续原有的风格,清晰的字体,大圆角的运用,加上丰富的动态效果,并且新增了许多贴心的新功能,例如悬浮播放视频、主屏幕的 Widget。
微软的 Fluent UI
这是微软为跨平台,而提出的设计解决方案。支撑设计概念的关键词有深度、材质、动画、光线等等,这听起来感觉与 Material Design 特别相似。不过在最终的视觉呈现上微软会更接近于真实世界,例如,透明的毛玻璃效果,或更为立体的图标等。
Behance 和 Dribbble 在 2020 年出现了许多以 3D 插画为主视觉的设计方案,因为技术的发展,设计师借助 Figma 或 Dimensions 就可以轻松的创作所需的 3D 素材。关键的这不是设计方案中的“花瓶”,因为在 Mac 的最新系统 Big Sur 中,已经开始运用了 3D 图标,相信在以后 3D 的运用场景将会不断的被挖掘出来。

2020 年初时在 Dribbble 流行起来的一个风格叫“新拟态”,这是将投影运用到极致后出现的效果,正如作者所说的:“让我们想象一下,如果在移动界面设计中,投影的形式发展的更好的话,那将来的界面将会是什么样的,这是我的愿景。”新拟态在视觉上表现确实很惊艳,为此 Android 还制作了一个新拟态的 12 宣传视频,但是,主观感觉这应该很难广泛运用到实际产品当中。

设计专注于表现内容,这是从包豪斯到现在一直遵循的规则,而这个理念也将会持续下去。设计目标终将是需要把关键信息传达到用户手中,让用户知道自己为什么在这,这里有什么,并且能到哪里去。
技术的发展,形式也一直在发生变化,提升信息传达效率,这已经不单是平面设计专属。学会运用动效、交互或智能推荐等综合的方法,来达到设计目标,会是将来常用的设计手法。

在以前由于屏幕分辨率太低,窗口四角正常会运用直角,因为圆角会出现锯齿或者模糊,影响界面美观。而先如今移动端屏幕质量早已超过纸媒的印刷技术,圆角也开始被广泛的运用。另一方面圆角在之前的认知中,是儿童的专属,是更为亲和力的表现形式。而经过近几年的发展,这个偏见正在慢慢改变,因为圆角也可以做的很高大上,也能设计的很潮流。
苹果总是第一个吃螃蟹的公司,Mac 的最新系统 Big Sur 整体变得更加圆润,窗口四角从以前的 10px 增加到 20px,并且全新的控制中心也沿用了 iOS 14 的设计风格和设计布局。值得再一提的是,微软 Win10 的概念稿中也开始尝试运用起了圆角。所以这个趋势是蛮值得关注的一点。



设计师常常会陷入形式主义,而忽略了本该表达的内容,特别是在插画上。也许这个道理每位设计师都懂,但为何还是会前仆后继的扑倒在自我满足的陷阱中呢?也许原因中会有一点是,当内容过于直接表达,或者元素过于普通,就很容易让作品变得毫无趣味,这就是矛盾所在了。
那如果设计师既不想脱离内容,又不想设计出乏味的设计,怎么办呢?这就需要让插画具有含义,而不是沦为纯粹的形式。优秀的插画所承载的信息量,能够远比文字或界面 UI 来的丰富。

包豪斯有个教学目标,“培养感觉清晰,认知准确的设计师”。因此在包豪斯的基础教学中,会让学员研究各种材料的不同属性。在 UI 设计当中,我们也能制作出各种各样的材料,在拟物化的时代就能证明这一点。但在 2020 年初时,当某位设计师发现了一种新材料,并把这种材料运用到了 UI 设计当中,一时间火爆整个社区,这就是上面提到的“新拟态”。
这世界是充满可能的,所以我相信在未来还会有更多的材料会被发现,或者被以新的方式使用。例如,在 2020 下半年又有一种风格开始回归“毛玻璃”,其中我们所知道的钉钉,在钉钉 6.0 的设计概念中就融入了毛玻璃的效果。在社区中,毛玻璃也被运用到 UI 的各种场景中卡片、弹窗或图标等。实话实说,毛玻璃的材质的确能增加许多品质感。

这里所说的自然,是能让人感到熟悉和安心,是以人为本的设计。王敏老师说过:“科学求真,艺术为美,设计从善,设计可以作为结点,让真善美实现统一。”连接人与产品之间的纽带是 UI 界面,它需要承载不仅是信息内容,还有用户体验,因此,以人为本的设计终会赢得用户的喜爱。
自然运动效果,不是那种大开大合的酷炫效果,而是让界面过渡更为自然合理。想要让界面体验更为自然,那必然要遵循真实世界的物理规则,例如,重力、摩擦力、向心力、浮力等动态效果。

科学技术的快速发展,让我们感觉未来近在咫尺,但又十分迷茫不知何去何从。我相信承载 UI 的媒介,必然不仅仅是现在我们所使用的各种设备。VR、AR 或全息影像等技术的发展,将使得 UI 设计会有更多的可能性。赛博朋克 2077 也许真的离我们不远,那种满世界无处不在屏读的社会,怎样的设计才能真正满足需求呢?这是我们需要长期思考的问题。

在 2020 年各大厂都推出了暗色调模式,这已成了现如今 APP 的标配。除了深色模式外,以后还会在可视性、场景和实现成本等因素方面,更进一步的打磨。



虽然在 2020 年不管是社区,还是实际项目,许多设计师都开始热衷于 3D 插画,就连苹果微软也不例外。但是 Google 却继续坚守自己的设计风格,扁平的装饰性插画,例如 Android 11 就运用简单的几何图形进行装饰,相关的插画也是更多运用的扁平风格,这种坚持必然会有其重要的原因。
装饰性插画在各种屏幕的适配性更广泛,并且在绘制成本和实现成本方面也会更有优势。在屏幕媒介还没发生颠覆性改变前,我认为扁平的装饰性插画在未来将还会大放异彩。


后疫情时代的远程办公,我们需更加考虑如何缓解合作的疏离感。如何拉近人与人之间的协作,打破远程的空间桎梏,让合作更具沉浸感。这时情感化的设计就能充分体现它的价值,例如,这几年开始火的 emoji 头像,或者各种表情包,它们让沟通的双方产生情感共鸣,而不是面对着冷冰冰的屏幕。

皮克斯运用技术的创新,提升了质量和效率,从而改变了整个动画的历史。对于我们来说,未来的插画需求会越来越多,并且还要求独特的创新性,这就需要有更优的解决方案。
Ant Design 的 HiTu 在 SEE Conf 的时候提出了解放图形化生产力,那就是将插画各部件组件化,这有效的提升插画效率。然而在插画库的维护方面,还需要设计的创新。因为效率的提升,让设计师能有更多时间,专注于更有创造性的工作,然后将新的创意理念融入部件,最终完善整个插画组件库。




凯文凯利在《必然》里讨论了关于未来的生活方式,他认为我们的未来环境会充满各种屏幕,它将会在各种事物的表面出现,屏读会从我们起床开始到晚上睡觉,一直出现在我们视野中。如今的人们每人都有各种各样设备,因此,多屏协同办公是必然的趋势,不管你是与人合作,还是独立工作。
万物互联已经是很久的话题了。在 2020 年华为的鸿蒙系统,发布了跨设备进行的分布式交互,实现了多屏协同。我感觉,这将是很重要的一步。


身份认证是信息安全最关键的一步。我们通常会用身份 ID 加密码进行登录,并且为了验证你不是机器人,还会加上人工输入验证码,如果再有其他的设置选项,那我们的登录交互就会被拉的很长,有时还会出现登录失败的情况。在如今浮躁的社会,许多用户也许在前几步就已经失去了耐心。
移动设备拥有有丰富的传感器,并且精度也在逐年的提高。随着指纹、面部、虹膜等等技术成本的降低,这些技术也开始越来越普及化。如今使用新的识别技术,很轻松就能完成各种身份认证。

当年乔帮主一直坚持的单手操作,而如今,手机屏幕逐渐越来越大,单手操作已是一种奢望。为此,各手机品牌想方设法的改变交互方式,为的就是能实现单手操作,并且为此作为宣传的噱头。iPhone 轻点两下 home 键或向下轻滑虚拟 home 键,就能让整个内容向下移动半屏,从而方便单手操作顶部功能。
想达到目标的第一步,就是办法让拇指能触及到功能。但我们还需要进一步思考的是,拇指本身的灵活性并不高,并且也只能是单点触控,那怎样的交互形式能满足日益复杂的交互需求呢?

屏幕可拓展,将会是移动办公的重要转折点。不管是需要长篇编辑的文字,还是画板无限大的表格,或者是需要强大美化功能的演示,这都需要足够大的屏幕才能有更优的体验。折叠屏的出现让手机能代替平板,满足更多使用场景。折叠屏目前由于成本的原因,在大众眼中还属于新事物。但我相信成本在未来不会是问题,更重要的问题是,屏幕形式的变化,对于交互来说将会有哪些影响,并且如何挖掘其中真正的潜力。



自 MIUI12 隐私功能发布后,APP 访问隐私频次大幅下降,这使得应用的行为越来越规范,也因此获得了用户、国家相关机构和媒体的认可。
在凯文·凯利的《必然》中描述了这样的一个未来景象,我们的各种状态将会被设备所跟踪,大到你的地理位置,小到你的心跳,你所经历的一切都将被上传到网上,设备能通过对过往的分析,给你推荐各种商品或服务。这很美好,但同时也存在许多风险。在《窃听风云》的电影情节中,就是由于先进的窃听技术,造成了各种无法预估的灾难。所以这是一把双刃剑,在技术进步的同时,我们也需要时时刻刻关注隐私的保护。

在 2019 的 Google I/O 大会上,Google Lens 展示的 AR 点菜功能可以智能识别用户扫描的菜单并将美食网站上的相关推荐直接呈现在屏幕上。当识别到小票信息时,可快速提取小票上的金额,且可自动弹起计算器快速帮助用户计算人均消费,节省人工计算的时间成本。
在办公场景下,如何帮助用户减少无谓的工作,让更多精力专注于内容。把排版规范、素材提取、文件管理、功能查找等琐碎的事情,交给人工智能来完成。在以前工业时期有机器的赋能下,人们的生产效率进行了一次飞跃,而下次的效率提升将会是人工智能。

是否希望自己学会“量子阅读法”呢?也许 5 分钟实现十万字快速阅读不是梦。Neuralink 发布了 Link V0.9 版的脑机接口,并且已经在动物上进行实验,他们通过把一块微芯片植入猴子的大脑,然后让其通过意念玩电子游戏。虽然这产品在人类普及的概率几乎为零,但是这也算是人类向前迈出了一大步。
这只是一个开始,未来的设备将不局限于可穿戴,而会是与人体紧密相连。或许可以想象一下,在未来人们会像在医院预约挂号一样,在科技公司楼下排队更新升级身体里的“机械器官”。

如果要说接下去哪个技术变革,将对我们生活工作产生重大影响,我认为将会是 VR 和 AR。在沟通方面,体验将会变得更为真实。远程沟通常常效率很低,其中很重要的一点是空间的距离感,而空间的距离会产生双方链接的不稳定性,因为双方无法达成眼神、肢体等信息的交流,有时候一个眼神或者动作就能完成的事情,需要反复的语言交流,甚至会陷入各种尴尬的境地。
除了沟通之外,在工作、生活、学习等领域,VR 和 AR 也将会有更多可能,媒介的属性不再是二维平面,而是三维空间,这使得它能提供更为沉浸式的交互体验。
受疫情影响,远程办公、网上购物和在线学习等进入了更多人的生活中,这已经成为当今的人类文化,我相信这只是刚刚开始。回望 10 年前,智能手机还是新鲜事物,而如今已是大众商品,在未来 10 年后回看今天,某些事物也将是相同感受。

依稀记得上大学时 4G 时代的到来,旁边的人都在说网速多快多快,听歌看视频一点都不卡。
而如今 5G 开始普及,网速也再次提升,但外界对其的评价褒贬不一,其中最为常见的话题就是“5G 对我们的生活将会有什么改变呢?”,有人觉得它只会提高我们每个月的话费,也有人提出 VR/AR 全景直播、高清远程会议、无人机作业、自动驾驶等技术将会更为成熟。
不管如此,5G 在 2020 年度过各种坎坷,最终普及到我们每个人身上。5G 对许多领域都会有质的影响,特别是依赖网络环境的场景。其中就有办公领域,大文件上云、协同办公或远程会议,5G 将会给这些场景提供更好的体验,也会让更多可能变为现实。

这篇文章是对当下的思考,也希望能对 2021 年的工作带来些许帮助。在这过程中越是总结,越是对未来的趋势感到迷茫,一篇文章并不能囊括所有内容,不足之处也希望理解。在未来或许会有数不尽的黑天鹅,也可能因为技术爆炸,使得新的潮流突然的兴起,未来是无法预测的,所以,就让我们一起拥抱变化吧~
对于一直做 C 端产品设计的同学来说,面对复杂又陌生的 B 端业务,难免会有些头“秃”,设计师该如何应对?或者说我们如何更好地完成项目?并挖掘和发挥设计价值?B 端产品通常具有较高的业务门槛和业务深度,对于设计师也具有一定的挑战性,本文根据自己的这一年的 B 端工作经历,总结了一些设计方法以及自己的经验。希望会对处在这个领域感到迷茫的设计师有所指引和帮助。
B 端产品业务目的明确,业务逻辑和场景相对比较复杂,所以对设计师的要求更高,要更清晰理解 B 端业务,下面是我转 B 端产品设计时的一些思路:
针对之前一直做 C 端的我来说转战到 B 端业务,也面临着两个端的设计反差,B C 端的商业属性、产品定位、用户人群、视觉呈现、业务逻辑/流程都不尽相同,这将是一场知识迁移的过程。
需要转变自己之前的整个设计思路和角色定位,从之前被动接需求做图,只做执行输出设计稿,转被动为主动。也深知设计和产品的配合就是互相成就,互相补位。面对之前不太熟悉的 B 端那些较为复杂的业务场景和逻辑,尽量让自己在和产品需求对接时,提前介入,思维前置,全链路思考主动提出对产品的一些想法,难点或疑惑点都可以,也可以帮助自己梳理需求,了解从根本要解决的问题是什么,需求背后其核心是达到什么用途与目的,也想办法去收集来自用户、业务方的反馈,或主动去进行竞品调研,用户调研,这样不仅可以让我们更清晰的了解用户需求和业务场景,在这个过程中,往往也会更容易挖掘出需求的突破点,找到更好的解决方案和更有价值的驱动点,为业务赋能。不再只做被动接受的工具人,也会要求自己去做“项目推动型设计师”,尽量让自己全链路的参与其中,在每个环节寻找可挖掘和贡献的价值点。


转变了自己的定位后,由于自己负责的 B 端项目,是之前没有接触过的业务,很多业务场景无法使用设计 C 端产品时的同理心来对待,又有较高的业务门槛和业务深度的,首先我认真系统的学习业务涉及到的一些相关知识,可以帮助了解自己手里的设计工作的业务细节,和产研团队多方面沟通产品的需求,弄清每个步骤的业务逻辑,不懂可以多问多学,在产品评审需求的环节,一定要将业务逻辑理解透彻再考虑应该如何进行设计实现。要问问为什么业务流程是这样,每一个页面的跳转每一个功能的用途以及业务含义是什么等等,多出几版样式进行探讨最优方案。

设计工作的开展前,首先需要分析产品的背景是什么,要做什么,要提供用户什么服务?调研分析一下它的竞品状况是怎样的?现在是什么发展阶段(一般 b 端的产品竞品是极少的),不管是网上查找还是书籍搜寻了解一些行业内的资料,也可以找一些间接竞品吸取灵感。了解产品的目标用户群有哪些(用户画像)?不同角色的用户会有哪些权限?以及分析业务存在哪些重要的流程,背后设计的意图和产生的价值是什么,要解决用户或业务上的哪些痛点。进行了初步的业务分析以后,大致分析下使用场景,在需求分析阶段,要对产品本身和行业本身有一些基本的认知。

B 端产品的逻辑较为复杂,在交互及体验上的要求也要更为谨慎。所以设计上需要更加克制和理性,B 端产品虽然视觉上交互上的整体要求没有 C 端那么高,但是需要做到每一个功能点能够清晰明确的展示,并且让用户知道每个功能按钮或页面的使用意图。避免功能堆砌关系混乱。
在产品设计之初,需要全面考虑,把握产品设计的大方向与业务发展的一致,同步搭建页面通用的设计框架,统一的视觉设计语言,通用的组件的规范,可快速复用提效设计,即可把更多的精力投入到梳理产品逻辑及交互方式和功能的视觉表现上。也要时刻与产研团队保持沟通,从技术和设计层面综合考虑,哪种视觉呈现方式更合理,哪种方式更提效更稳定,支持的场景更全面…确保当前产品方案可行性。全面打造产品体验的一致性,实现有序、统一的操作体验,总之核心重点:界面清晰易懂,用户的操作门槛低,能够快速的使用产品,高效、专注完成任务。
项目上线后,及时复盘总结也尤为重要,这也是我接下来要重点去做的事情,可以通过回顾和思考,来归纳分析自己做的成功与不足的地方,把那些对后续有帮助的、复用性高的经验加以总结,沉淀自己的一套方法论。复盘是设计师自我提升的有效方式,也可以赋能团队为团队提效,提升自己的价值。

啰嗦说了这么多,比较细碎,不乏逻辑凌乱的片段,但也算自己对 B 端设计的一些想法吧~B 端产品承载的信息和逻辑比较复杂一些,所以需要对功能层级的划分呈现多考虑一点,需要有清晰的逻辑,多站在企业用户的角度去考虑,使任务能够精准化触达,毫不拖泥带水是设计 B 端产品最重要的工作。
文章来源:优设 作者:58UXD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在介绍重新定义的交互设计定律之前,我们先来回顾一下经典的《交互设计 7 大定律》

费茨定律告诉我们要节省操作时间应该怎么做:放大目标对象,减小目标距离。
席克定律告诉我们要节省决策时间应该怎么做:尽可能的减少选项的数量。
米勒定律告诉我们人类记忆的上限,所以要将信息数量控制在 4±1 内。
接近法则告诉我们相邻≈相关,所以要根据信息亲密性组织其位置关系。
泰思勒定律告诉我们复杂性是守恒的,我们要平衡复杂性的天平向谁倾斜,以实现整体效益最大化。
防错原则告诉我们用户出错是不可避免的,我们只能减少并降低其犯错的可能性。
奥卡姆剃刀原理告诉我们如无必要,勿增实体,设计要尽量的简约。
不知道你看完以上 7 个定律有什么感受,我的感受是,他们彼此之间有些重合(奥卡姆剃刀原理、席克定律、米勒定律都在传达信息要精简),但用其概括交互设计的精髓,又觉得不够完整(做到这几点就够了吗?),整体交互设计的精髓要义并没有表达地很清楚(如何用一句话来概括交互设计的目标?)
带着这几点疑问,我重新去思考到底什么是交互设计的底层设计目标?到底哪些交互设计定律能更好的体现其本质?以下是我思考的结果:

交互设计的终极目标是改变和影响用户的行为,达到期望的业务结果,比如下单率、搜索率等结果指标,结果指标因产品而异,不具有普适性,不可一言以概之。而在交互设计的过程中,以交互设计定律为指导的过程指标是通用的,几乎可以说放之四海而皆准,我把这四个过程指标概括为四字箴言:少快好省。怎么理解呢?
基于这样的过程指标,我挑选了 5 个设计定律来进行设计指导,下面我们逐一来看。
奥卡姆剃刀原理告诉我们:如无必要,勿增实体,即“简单有效原理”。对于工业产品适用,对于软件类产品也是如此。因为任何增加的非必要信息和功能,都会带来生产/维护成本的增加,以及用户认知/操作成本的增加。在现今这个注意力稀缺的时代,复杂会让人望而却步,也容易使人迷失,而精简的产品更利于人们的理解和操作。
典型案例:

小米的电视遥控器设计和传统遥控器设计相比,对奥卡姆剃刀原理的运用非常极致,相信大家都可以感受到精简前后的视觉/操作/认知负荷的降低。
我们再来看一个互联网产品设计的案例:

19 年初,外销浏览器做了一次视觉焕新大改版,从交互结构到视觉界面变化都比较大,所以我们就增加了新版本的滑屏引导,告诉用户有哪些界面及功能的变化,结果新版灰度期间,信息流渗透率下降了 33%,搜索下降了 18%,经过仔细的数据排查,发现都是滑屏引导惹的祸,当把滑屏引导去掉后,搜索和信息流的数据都恢复正向了。
19 年底,我们做的另一个运营活动也经历了类似的教训。当时锦鲤很火,我们就做了一个锦鲤大作战的小活动,画面精致,奖励也比较诱人,但是发现活动上线后转化率效果却不及预期,我们再次把矛头对准了蒙层引导,通过去掉蒙层引导,CTA 按钮场景化,并增加微动效,转化效果立刻得到了提升。去掉不必要的引导,让界面自己会说话,这也是奥卡姆剃刀原理的一个体现。

米勒定律告诉我们:人们工作记忆平均能记住的元素数量仅为 4±1。所以我们在设计时,首先要运用奥卡姆剃刀原理,尽可能的去做减法,尽量将数量控制在 4±1 的范围内。如果选项较多,且减无可减时,就需要对信息/选项进行分类和分组,保证类别的数量在 4±1 的范围内。
典型案例:

对于像手机号、银行卡号、身份证号这种类型的信息,因为其固有的信息长度无法做精简,所以在信息组织时就会采取分组的方式,保证分组的数量控制在 4±1 的范围内。
另一个案例也是关于我们的外销浏览器:

左一是改版前的页面,功能有 12 项之多,且产品认为减无可减了。我们的交互设计师通过对页面功能使用频度及产品功能的重要程度进行分析,将功能划分为了三大类:重要功能,常用功能,必备功能。然后通过强化、保持和收纳的方式将其进行右图所示的呈现,界面复杂度迅速降低,功能清晰度和操作便捷度显著提升。
多尔蒂门槛告诉我们:系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。
先来看一组模拟的响应效果:

△ 图片来自作者「超人的电话亭」
从这组图片可以感受到,当图片在 400ms 内时,是勉强可以接受的,但当时间延长到 600ms 及以上时,人们就会感受到明显的延迟、等待和卡顿感。

多尔蒂门槛对响应时间的上限给出了参考,而后续的研究则给出了更细致的响应标准,比如元素的点击反馈应控制在 0.1s 左右,尽量不要超过 0.14s,单个元素入场退场时间应控制在 0.2s 左右(入场一般比退场稍慢),而页面的转场时长根据页面大小和转场动效的复杂度尽量控制在 0.3s-0.4s 之间。只有响应时间符合上述标准,才不会让用户对产品的流畅性有所怀疑。
用户将大部分时间花在别人家的网站(产品)上,而不是你的。这意味着他们希望你的网站(产品)跟别人的有相同的操作方法和使用模式。雅各布定律告诉我们:作为设计师,我们必须要多研究把玩各种 App,这样我们才能够对当下产品的设计趋势有更直观的感受。
对于新入行的设计师,我会建议大家好好研究一下 ios 和 android 的 OS 规范,了解平台的特性,同时再翻翻下面这些书籍,了解各种常见的设计模式,丰富自己的设计组件库。

此外,在做某种特定类型的产品设计时,也非常有必要做行业及竞品分析,这样才能确保我们在做产品设计时,可以延续用户的主要视觉及行为习惯,减少用户的学习及使用成本。

以视频 App 为例,行业内的头部产品在产品框架及元素布局上都具有高度的一致性,这也是雅各布定律的一个体现。
操作前有预期,操作时有反馈,操作后可撤销。这是十年前我入行时接触到的一句话,我不知道是谁提出来的,但却是这些年我做交互设计最重要的一条参考原则,我将其简单命名为可感知性原则。
操作前有预期,指的是要符合视觉认知原理,符合行业设计习惯,让用户一看就懂。
操作时有反馈,指的是操作时要即时反馈,就近反馈,并且反馈合理。
操作后可撤销,指的是任何操作都尽量让其可撤销,让用户无后顾之忧,安心探索。只要存在用户行为的交互,这个准则都是可以用来检验的,以下图为例。

当我们想要删除某张照片时:
操作前有预期:工具栏位于默认的底部位置,有删除图标+文字明确示意的功能按钮,让用户一看就知道应该选择哪一项操作。
操作时有反馈:点击删除按钮时,删除按钮有一个灰色的点击态,随后马上出现一个确认弹窗,而且是就近位置出现,确认弹窗上提示简单,按钮用的是 CTA 的形式,操作交互一目了然。
操作后可撤销:当用户确认删除后,照片消失,但是还可以去最近删除的文件夹中,恢复照片。
到这里,交互设计 5 大定律就全部介绍完成了,围绕交互设计的过程指标,少、快、好、省依次展开,给大家介绍了奥卡姆剃刀原理、米勒定律、多尔蒂门槛、雅各布定律、可感知性原则。

也是为了满足米勒定律的 4±1 原则,我将交互设计定律浓缩成了 5 条,如果在此基础上加一条的话,我会在「好」的指标下,增加一条「格式塔原理」,它包含的 7 大设计原则。格式塔原理是做设计排版的基石,绝对值得所有设计师反复学习、研究和运用。
文章来源:优设 作者:VMIC UED.Joyce
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
总是有人问我:“你是如何做访谈研究的?”,每次我会都极力解释我的方法和技巧。我会提及研究计划、TEDW提问框架、避免询问有关未来的问题,以及要注意避免提出引导性的问题。
TEDW是一种开放式的问题框架,有助于在访谈中建立起“对话式访谈”,而非仅仅是“问答式访谈” 。TEDW由以下四个单词的首字母组成:
然而,我一直纠结于要如何描述我的访谈方法和技巧。我很少照着某个脚本开展形成性访谈(generative research interviews),相反,我通常会根据参试者的回答来即时提出新的问题,因此我很难整理出一套完整的访谈问题。如果我发现某个有趣的线索可能会带来一些深刻的洞察,我甚至有可能在可用性测试当中适当脱稿追问。
经过多年的实践,我觉得自己对用户访谈已经游刃有余。虽然我在访谈前还是会紧张,但总的来说,访谈已经是我一周工作中的高光时刻了。我认为用户访谈是了解他人生活的窗口,我很幸运能够一窥究竟。对我来说,用户访谈是用研工作中最酷的部分,这也是为什么在面对我最常收到的提问却无法回答时,我会如此沮丧。
所以,我决定做一些新的尝试,也许会有帮助。与其整理一份我执行用户访谈的基本框架,倒不如来1场访谈案例,记录完整的对话内容,这样可能更有帮助。
我的未婚夫(一位产品经理)毛遂自荐,愿意成为我的研究对象。我们深入讨论了好多话题,最终决定聊一聊他的爱好:桌游(board games)。在本次访谈示例中,我们共同交流,以便更好地了解他的桌游购买决策。
我只记录了前30分钟的对话内容(完整的访谈大约持续了1小时) ,但它足以给你带来启发。
N指代本文的原作者Nikki,C指代原作者的未婚夫。
N:我叫妮基。我现在正在参与一个项目,该项目的主要目的是了解人们对桌游购买的心智和实际购买的决策过程。作为这家公司的用户体验研究员,我想了解你对桌游的看法,以及你在购买决策时的思考过程。本次访谈大约30分钟,你的回答没有对错之分,因此我希望你可以如实作答。你的反馈不会伤害任何人的感受。我们将会借助你的反馈和意见,帮助改进我们的产品和目标。不过在我们开始之前,你还有没有什么疑问呢?
C:以上我都能理解。
N:好的。在我们正式开始前,你介意我对本次访谈进行录音吗?
C:完全没问题。
N:好的,太棒了。正如我先前提到的,我想更好地了解你对桌游购买的想法。首先,能否请你回想一下最近一次你购买桌游的经历(购买的目的最好不是送礼或其他),请带我回顾一下从“你开始意识到想要或需要这款桌游”,到“最后真正买下它”的过程的完整过程。
C:好的,没问题。我确实很喜欢桌游。我并不是说我需要那么多桌游,但对我来说,它就像德语版的《霍比特人》。我希望拥有各种各样的桌游,而且我觉得你的问题需要明确一下“场景”,比如一起玩桌游的人是谁。我最近一次买的桌游叫做《契约石》(Charter Stone),当时我和朋友吃过早午餐,在回来的路上路过一个桌游商店,然后我就进去了,最先吸引到我的实际上是这款桌游的包装盒,我觉得包装盒设计得非常精美。除了包装盒之外,这是一款传承型桌游(legacy game,传承型游戏是指会随着游戏的进行与玩家的选择而产生变化的桌游,在传承型游戏中的变化大多是永久性的,也就是在做出决定后便必须承受后果,无法撤销),也就是说 ,你在桌游中每次的不同选择,都将会对后续发展产生持续影响 。
通常情况下,我在购买桌游时,都会参考一个挺热门的叫做BoardGameGeek的网站(BoardGameGeek,桌游极客是一个桌游排行网站,被桌游玩家奉为圭臬,号称是桌游界的Wikipedia), 它类似于桌游的线上大本营,这个网站里有交流桌游的社区,还有对桌游的评价,包括桌游的复杂度、玩家数量,和玩法机制。桌游有许多不同的玩法,你可以把它想象成电子游戏,在电子游戏中你可以建立基地,可以进行第一人称射击,或者也可以玩赛车。桌游也是如此,它有各种各样的玩法,人们对于玩法的喜好也各不相同。所以当时在店里,我访问这个网站并迅速查了一下这款桌游,发现它的评分很不错。当时我算是冲动消费了一把,当场就买下来了。这个桌游的玩法、主题、设计都是我喜欢的类型,BoardGameGeek 上的前几条评论也都是好评,所以我就买了。
N:哇,太棒了。你刚才的这一番话信息量十足啊 。那么接下来我可能会回到你刚才所说的内容中,进一步和你聊聊你所提到的信息。你说你把它买下来了,能否麻烦你再详细描述一下这部分内容呢?你当时是在商店里就买下来了吗?
C: 在之前,我也看了其它桌游。我拿手机稍微查询了一下,看看BoardGameGeek上的评论,看看比较知名的测评博主是怎么说的。这个游戏的评价总的来说很好。所以我就拿着它,然后在店里转了一会儿。大概就是看看还有没有其他什么可买的。那天没看到什么别的我确实想要的东西,也没有什么吸引我眼球的。所以我就只买了这款《契约石》桌游,整个过程非常简单明确。
N:好的。回到刚开始的时候,你提到你进入桌游商店然后发现了《契约石》这款桌游,当时有什么特别的东西吸引你走进那家店吗?
C:对我而言,那是一家本地的桌游商店,它离我住的地方最近。我在那买过一些桌游,他们一直很友好,也很和善,而且店里可选择的桌游非常多,这点非常好。当时我们吃完早午餐,这个店离我们吃饭的地方只有两条街,很近。星期六一般是我的爱好专享日。我有好几个爱好,所以如果某个爱好相关的商店就在我附近,我可能就会进去逛逛看,看看有什么可以买的,就是这样。
N:好的,也就是说,这家店有位置优势,你可以很容易地顺道拜访这家店。另外你提到了《契约石》的包装盒吸引到了你,你说这个盒子是“精心设计(well designed)”的 ,你能否介绍一下你所说的精心设计具体指是什么。
C:这个例子真的很有趣,因为它的包装盒上几乎什么都没有,就像苹果公司的产品包装盒一样,只会让你知道你面前有一台iPhone,然后没有任何其他信息了,差不多就是这样。《契约石》的包装盒白白净净,非常干净,它在商店里的桌游丛里格外显眼,这就是我一眼就注意到它的原因。然后我翻到盒子背面,上面简要介绍了游戏的玩法机制,就是我刚才提到的自己喜欢的那种,是一款建造策略型的游戏(building strategy and building games)。上面没有过多的设计,非常干净清晰,这给我留下了非常深刻的印象。我喜欢传承型的游戏,喜欢筑城游戏。很明显,在那个时候,我买它的理由还没有那么充分。但是我确实对它很感兴趣,于是我就去查BoardGameGeek,然后得到了一些信息。
N:那确实很有趣。刚刚你有提到《契约石》的包装盒很独特,是因为盒子看起来很简洁,并且没有太多内容吗?你能举个例子描述一下桌游包装盒上通常会有哪些内容吗?
C:好的,这取决于是什么盒子。一般来说你可以从盒子侧面得到很多信息,我是说通常情况下你是可以看到的,当然也有特殊情况。正面的话一般是标题或插图,侧面或背面会有说明,你可以了解到一些功能信息,比如玩家数量、桌游大致用时。另外也会有一些玩法的介绍,比如是骰子游戏、纸牌游戏,还有就是我之前提到的玩法机制。然后背面通常会有一张图或贴纸,告诉你盒子里都有些什么。
拿我最喜欢的桌游《权力的游戏》(Game of Thrones) 或者《帝国开拓者》(Imperial Settlers)举例:在盒子底部,你可以看到这个桌游配置好了之后的样子。《契约石》这个盒子却没有这样做,因为它偏重以剧情模式展开,它是一款传承型桌游,你并不清楚里面都有什么牌。当你打开盒子时,会出现一个重要提示,让你不要读卡片。你需要通过故事模式来玩,游戏的走向会因你的选择而不同,因此你无法预先知道游戏的内容,即使盒子背面告诉你游戏的相关信息,这也没有典型代表性,因为每个玩家的选择不同,他们的游戏展开也会变得不一样。所以我认为在这一点上,它和我玩的大多数游戏都很不一样。我觉得这个方式很好,让游戏过程充满了悬念。
N:那真的太有趣了。你之前提到因为盒子上没有太多的信息,所以你去BoardGameGeek查看评论、玩法机制以及其他信息。不过在我们进行深入交流前(以及你如何经历《契约石》之旅之前),我想先请问一下,当你已经从盒子上获得了该桌游的所有信息后,你还会去访问BoardGameGeek吗?
C:会的。BoardGameGeek是一个相当不错的社区。它非常多样化,就像是桌游的线上权威信息源,是一个购买桌游前你一定要去寻找参考的地方。比如,如果你正在玩一个桌游,你对规则不是很确定,或者你觉得它有两套相互冲突的规则,那么几乎每个我认识的人在访问官网之前都会先去BoardGameGeek,因为这里明显更容易找到能够解决问题的人,因为相较于官方,BoardGameGeek上的玩家可能已经经历了无数次的测试。同时,如果有人得到了官方回复,他们会在这个网站上更新。所以BoardGameGeek确实非常权威 。它上面的信息也很详细,你想找的东西都会有。说实话,这个网站不是颜值最高的,但是它确实是最强大的。你想找的都能在BoardGameGeek上找到,这点非常好 。再回到你方才的问题,我差不多每次都会用BoardGameGeek。有时我在家上网浏览桌游时,我也会参考BoardGameGeek 。我会参考大概5、6个权威博主的测评意见 。
N:很酷,这太棒了,谢谢你。这些真的很有帮助。你能回忆起某一次在线上或店里购买桌游,但是没有参考BoardGameGeek的经历吗?
C:好的,但是这种情况只会出现在我以前玩过这个桌游的时候。比如,我已经和朋友一起玩过了《权力的游戏》,实际上这也是我目前最喜欢的桌游,已经买来好几年了。这款桌游是朋友介绍给我的,当时我们一起玩了一整天,后来我就立刻在亚马逊下单买了。因为我已经玩过这款桌游,对桌游已经有了一定的体验感受,我倾向于把BoardGameGeek作为参照 ,可以参考一下其他人的经验,看看是否适合我 。也就是,如果某个桌游我已经和朋友一起玩过,而且我自己也非常喜欢,那我就会不去查BoardGameGeek,而是直接购买 。
N:嗯嗯,真有意思。所以,如果你已经体验过某款桌游,那么你就可以不借助BoardGameGeek,而是直接购买桌游。
C:是的,因为如果已经玩过这款桌游的话,我就能很清楚地知道自己是否喜欢它。就像我刚才说的,我在接触陌生桌游时,会去看看BoardGameGeek。你也可以看看包装盒,上面的信息量不会太多,但一般来说你大概也能知道这个游戏是怎么一回事。我倒不是指这个桌游的具体玩法,这又是另一回事了。市面上有很多桌游,但并非每种都是好玩的。不好玩的原因也有很多。所以我更愿意相信社区里的游戏玩家的喜好。确实,我有时会因为某个喜欢的游戏在社区里不受欢迎而错过它,但总体来说,不论是游戏本身还是购买游戏的过程,BoardGameGeek对我的帮助都很大。
N:好的,所以你刚刚聊到的就是你参考BoardGameGeek的过程。
C:是的,这样会更有效。我有时也会在躺床的时候偶然看到一些信息,有时也会听朋友提到一些,或者在上网或逛游戏极客书店的时候看到一些,但总的来说BoardGameGeek是主要的桌游信息来源,就是类似于“玩这个桌游是一种什么样的体验?”的游戏信息。偶尔也有这种情况发生,比如我的朋友被推荐了某款桌游,然后我的朋友再把这款桌游推荐给我,在这种情况下我直接去试玩。但如果我自己没有玩过这个游戏的话,我可能还是会去看一下BoardGameGeek,即使这个游戏是朋友推荐的,你可能还是会有犹豫。
对,我觉得还是得看情况。我有很多玩桌游的朋友,他们的游戏偏好和我就不一样。也会有一些朋友会和你有几乎相同的游戏品味,如果是他们推荐的游戏,我可能会毫不犹豫地把它加购物车。所以,在BoardGameGeek上了解别人对游戏的看法还是挺有意思的 。
N:好的。你之前好几次提到你很在意游戏的“体验”,要么是你本人亲身体验,要么从BoardGameGeek上查找,你好像特别想了解“那会是种什么样的体验”。你能否再跟我聊聊你所认为的游戏“体验感”,尤其是在BoardGameGeek上想查找的那种?
C:好的,BoardGameGeek其实特别适合用来量化这一点。他们有两个主要的指标,一个是复杂度。一个是极客评分。游戏复杂度是按照游戏的复杂性来评定的,分值在0到5之间。而极客评分则是用来说明游戏的好评度和排行榜名次 。例如,我知道我最喜欢的两个桌游《权力的游戏》和《帝国开拓者》在榜单上的位置。所以我以这两个桌游作为基准线,将其他游戏与之对比,当然,这也和我购买桌游的目的有关。如果这是一款聚会类桌游,就是你和其他人一起玩的游戏,那就不一样了。通常来说,人们会把《反人类卡牌》(Cards Against Humanity)或《抵抗组织》(Resistance)这样的游戏归类为聚会类游戏。对于这类游戏,我们想要简单点、不那么复杂的,因为和你同玩的人可能以前没有玩过这个,游戏需要让大家都能参与进来。像《权力的游戏》这种比较复杂的游戏,就比较适合那些硬核游戏爱好者,你可能得玩上五六个小时,甚至更久。《权力的游戏》在BoardGameGeek上的复杂度评分和对应的的极客评分很高。你还可以从中了解游戏的大致玩法。但我对骰子游戏就不是很感兴趣。我不喜欢概率相关的东西。我更喜欢那种可以自行规划的策略游戏。比如掷骰子这种缺乏控制感的游戏,我就不怎么喜欢,我觉得很没劲。哪怕我赢了,我也不会认为我玩了一场厉害的游戏,只会觉得运气不错罢了,这好像不是我所感兴趣的。
N:我不知道你对这个问题有没有答案,对于骰子类游戏,它们的复杂度是不是也各不相同?或者说它们的复杂度是否有可能不同?
C:这个问题很好。我不怎么玩骰子类桌游,所以对这方面不是很了解。我觉得这取决于是什么样的游戏,如果掷骰子是游戏机制的一部分,你的复杂度评分仍然可能会很高。如果这个游戏只是掷骰子,那复杂度评分可能会低一些。大富翁游戏(Monopoly)算是一个相当简单的游戏了,人人都可以轻松上手,掷骰子,掷几个数就走多远。游戏主要基于你当时的运气,而这是我很不喜欢的地方。有一款由《权利的游戏》制作方出品的桌游,叫做《太空堡垒卡拉狄加》(Battlestar Galactica),那里面就有摇骰子的机制,但游戏里同时还有许多其他的机制,骰子实际上只是模拟了太空战的随机元素或发生的事件,掷骰子本身只是一个很小的环节,不过走错路的时候,还是挺烦人的,但骰子本身确实存在。但这确实是一个非常好的游戏,虽然掷骰子是我不太喜欢的一种机制,但我能理解在那种情况下,你必须有一定程度的随机性,否则这个游戏就无法进行了。但是在比如《权力的游戏》这样的游戏里,就不会存在同样程度的随机性了,对吧?你可以很有策略性、很有控制感,可以一直掌控游戏,或者也可以掌控周围的其他玩家。
N:太棒了,非常感谢。那么我们再回到你刚才提到的那2项评分上,也就是复杂度评分和极客评分。对于极客评分,这是否类似于对桌游品质的整体性评分?比如,可能是0到5星?0到10星?
C:嗯,对,极客评分是0-10分的。还有另外一个排名得分,我太不记得排名得分是从哪里来的了,它不是来自复杂度,因为可能有些游戏的复杂度很高,但人们仍然喜欢它,而它也的确很复杂。所以据我所知,复杂度的分值并不纳入排名得分的计算当中。我觉得排名主要是受极客分值影响的。比如,《权力的游戏》的极客评分是7.6,复杂度评分是3.65,当然这也是我的参照基准。举个例子,尽管我知道有些游戏的极客评分是比《权力的游戏》高的,但我并不喜欢玩,也就是“游戏排名很高,但不是我的菜”,《诡镇奇谈》(Arkham Horror)就属于这样的情况,它的游戏类型和《权力的游戏》相近,但我不喜欢它。
N:好的,这听上去很有趣。这引出了我的下一个问题,复杂度和极客评分这两个指标你都会考虑吗?这两个指标对你来说一样重要,还是有所偏重?
C:不不,对我来说极客评分通常更重要。复杂度的话,网上有很多很不错的参考资料,比如游戏指南之类的,所以复杂度评分对我来说不算太重要。唯一个会在意的情况就是,如果我发现某个聚会类桌游非常复杂,我可能就不会买它,因为我不想挨个教大家怎么玩。我想要的是大家能快速上手,然后玩得开心的。我不会花1个小时向10个人解释这些规则,这对任何参与其中的人来说体验都不,这也是《权力的游戏》的上手时间会这么长的原因之一,即使他们已经看完一个20分钟的视频教程,你可能还是要花半个小时来解释这些规则。在第一局之后,他们可能就知道应该怎么玩了,之后的第二局对他们来说可能就会好玩得多。《权力的游戏》的上手时间很长,但对我来说,这是值得的,这个游戏确实非常好。但如果是像聚会类桌游,比如像《抵抗组织》或《炸弹猫》(Exploding Kittens)这样的,你能在10分钟内把它解释清楚,他们的复杂程度比较低。而像《权力的游戏》、《帝国开拓者》这类复杂的游戏,他们的复杂度得分更高,游戏的内容比较复杂,但是对于硬核玩家来说,这是一款很棒的游戏。我不会和我父亲玩这个,因为他不太喜欢这类游戏。但如果是我桌游圈的朋友,他们就非常喜欢这种程度的游戏。当然可能还会有人觉得这类游戏的复杂度对他们来说有点高,但依然可以有其他的折中选择。
N: 太棒了,酷,很完美。如果我理解正确的话,极客评分比复杂度评分更重要一点。
C:是的。
N:但这其实也要视情况而定。
C:对。
N:好的。你提到你基本上是以《帝国开拓者》和《权力的游戏》为参照基准的。你能谈谈你所说的参照基准具体是指什么吗?
C:好的,这个主要就是给自己一个锚定点。这样我就知道这两款游戏位于“我真的很喜欢”的位置上,也知道社区对这两款游戏的复杂度和极客评分大致是什么样。当我再看其它游戏的时候,把它们与基准线对比,我就可以大致知道它们的好坏了。这其实就是一个锚定点,我用自己熟悉的游戏和其他游戏作比较。不过这样做不一定都是对的。有些游戏可能评分是更高的,但我却不是很喜欢。也会有些游戏的评分真的比较低,但我却很喜欢。所以这只是一个判断某款游戏好坏的基点而已。
N:好的。能否跟我分享一下这种情况:某一款桌游的评分低于你的基准线,但你却很喜欢它,甚至还购买了它。
C:唔,好问题。
N:不一定要说出桌游的确切名字,我更想知道是你有没有这样的经历。
C:有一款游戏叫做《七大奇迹》(Seven Wonders) ,我都已经打算买了,但我没有那么喜欢它。这个游戏确实很不错,玩得时候我也乐在其中,但它没有像《权利的游戏》或《帝国开拓者》那样地吸引我或者说黏住我。我也说不清是为什么,可能我自己都不清楚原因。也许我更加喜欢《权利的游戏》或《帝国开拓者》那样的主题。确实《七大奇迹》的极客评分更高,但不是我的菜,它并不那么吸引我去玩。当我在想“嘿,今天为什么不玩一局桌游呢?”的时候,这个《七大奇迹》从来不会像《权利的游戏》或《帝国开拓者》一样地直接从我脑海里跳出来。这就好像是我的默认选项,说明我是真的很喜欢这些游戏。
N:嗯嗯,你这么说可真有趣。也就是说,你不一定是不喜欢,只是它没有直接在你的脑海中蹦出来,或者说没能勾起你的欲望。你刚才说你也不清楚为什么。但是我在想,你之前也提到玩法机制和主题类型是你选择桌游的依据,那会不会是这方面的原因呢?
C:有可能。人真的会深陷于正在做的事情之中,不可自拔。《权力的游戏》就是一个你可以连着玩五六个小时的游戏。它的小说和电视剧我都看过了,你需要在游戏中扮演某一个特定的家族,比如我扮演拜拉席恩家族。然后每当我失去一个步兵,那我就会非常投入的大喊:“噢不!我丢了一个步兵!” 。同样,《帝国开拓者》的时间花费虽然比较短。但是你需要在招兵买马抢占优势,扩张你的帝国,这个游戏也是挺棒的。《七大奇迹》也是这样,精品游戏是非常有策略性的,会有不同的游戏方式,但是《七大奇迹》的游戏时间要短得多,我觉得最多1个小时。这里也会有不同的阵营,但你确实就不会那么喜欢它们,至少我上次玩的时候就觉得它不是特别吸引我,可能是游戏的“投入产出比”失衡吧。
N:你刚刚提到了游戏的“投入产出比”失衡,能否请你解释一下你所说的“投入”具体是指什么呢?
C: 我提到的“投入”,可以是为所在阵营或者队伍获胜的投入,也可以是为所选择的世界古代文明获胜的投入,当然还有更多可能。像《权利的游戏》、《帝国开拓者》这类游戏的畅快感会更加持久,就像做完决策后那种兴奋感仍然余音绕梁,三日不绝。当我回想自己的游戏经历的时候,我觉得我的经历足以和《权力的游戏》里惊心动魄的权力争夺相媲美。你会记得某个时刻某位玩家的精彩操作,就像《权力的游戏》中的暗箭伤人或《帝国开拓者》中的组合出牌一样。有时你或对手用了某一招,破坏力惊人,然后你好像就学到了很多。《七大奇迹》的可重玩性很高,每次都像是新的游戏一样。但是我不记得在玩它的时候会有那些让我觉得“我去(Damn)!也太棒了!”,或者我(痛惜或不甘地)觉得“啊!!!”的时候。而这恰恰就是我想从其他游戏里获得的那种感觉,我想这可能就是那本《上瘾》书提到的那种。
N:好的。我不确定你是否可以回答得我这个新问题。但是,如果你可以改变《七大奇迹》的设定,让它更接近于《权力的游戏》或者《帝国开拓者》,你会怎么做呢?
C:这是个好问题。不过我大概有一年没玩了,所以不太记得清了。我不确定我会不会这么做,毕竟他们是不同的游戏。有些时候我不希望我所玩的游戏都一样地高投入。我觉得《七大奇迹》的策略性很强,它舍弃了很多玩《权力的游戏》的时候可能会有的情绪。它其实很不错,我不确定自己是否愿意改变它。我是喜欢它的,我刚才也提到,玩《七大奇迹》的时候我是开心的,只不过那是另一种乐趣罢了。
N:这挺有意思的。好的,那我们再回到你的桌游购买决策。所以,《七大奇迹》拥有更高的评分对吧?
C:对,《七大奇迹》 的极客评分更高,但复杂度更低 。
N:好的,所以《七大奇迹》的极客评分更高这一点促使你买它的吗?
C:对。当时买这个游戏是因为有几个在巴黎一起玩《权力的游戏》的朋友刚回到伦敦。当时《权力的游戏》我们已经玩了很多次了,所以我们想尝试一下别的游戏 。《帝国开拓者》我们已经有了,所以没有理由再买它。我们去了一家我们经常光顾的桌游馆,我们和店员聊了聊,他告诉我们《七大奇迹》很热门 ,可以考虑一下。我们查了查BoardGameGeek,看到这款游戏的评分很高,所以我们就买了。整个周末我们几乎都在玩这个游戏。我觉得它集合了那些我们想要的且不同于以往所玩过的游戏的元素。我不想再买同样类型的游戏了,我们想体验一些不一样的。这就是当时我购买《七大奇迹》的场景。其实我在BoardGameGeek上也好几次看到有人推荐它,所以这是一款很受桌游社区青睐的游戏。所以买它应该是不错的选择。
N:好的。所以你买下这款桌游,然后带回家和朋友一起玩了 ?
C:是的。
N:好的。那么你觉得在BoardGameGeek上找到的信息中,有没有可以帮助你决定不要买某款游戏,或者让你再重新考虑是否需要购买的?从你先前所说的来看,极客评分和他人的推荐似乎格外能影响你的购买决策。
C:可能某款游戏很好,我也知道为什么它的评分很不错 ,但这个游戏就不是我喜欢的类型。购买桌游的本质其实就是找到你喜欢的或热爱的东西。什么信息帮助我决定重新考虑?你指的是让我决定不买这个游戏,还是转向购买其他游戏呢?
N:你问得非常好,我猜两者都算吧。不如我们先谈谈第一点。如果某款游戏,以你的眼光来看它并不差,它的评分也不错,但你就是不喜欢它。你有没有这样的经历呢?
C:嗯,说实话,我所买的游戏都是我喜欢的,只是不同的游戏我有不同的喜欢理由,在不同场景下的偏好也不同。所以说实话,我也想不到这样的经历。
N:那有没有什么类似于《七大奇迹》的,评分很高,但你后悔买了它。
C:其实没有哪个游戏是我后悔买了的。有些游戏是我不常玩的,可能我没有充分发挥出某些游戏的购买价值,也就是游戏的单次平均花费。像《权力的游戏》的售价就超过了100欧,它本身并不便宜,但这么多年下来这个游戏我大概累计玩了不止100次。然而有些游戏可能50欧元左右,但我可能只玩了五六次。但每一次我玩这些游戏的时候,都是乐在其中的。每一款游戏都是有不同的使用场景的。
N:所以你既没有后悔的时候,也没有过想要退货的时候?
C:没有。
N:那你有没有过想用某款游戏交换另一款的时候?
C:也没有,我挺喜欢收集桌游的。我喜欢拥有各种各样的私人收藏品。我对书也是这样,我收藏了很多书。
我自然也是会犯错的。相信在这里访谈里我也犯了不少错。我建议你以这个访谈为例,标出你觉得可以做得更好的地方,也标出你希望可自己的访谈里可以避免的内容!
因为我的访谈对象是我的未婚夫,所以我稍微不是那么正式,不过我平时的语调和风格确实就是这样的。
以下是一些我有所遗漏或者需要加以改进的地方:
翻译:Sheffey 审校:Grace Gogh & 天蛙 | UXRen翻译组 #363译文
作者:Nikki Anderson
原文标题:《An example of a generative research interviews》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com