

2015年之后的中国互联网,人口红利、流量红利逐渐退场。2019年遭遇第一场资本寒冬,上半年投资总金额同比下降了58.5%。也在2019年,“精益创业”、“精益数据分析”、“增长黑客”等一系列数据思潮开始流行。而UX设计师作为半个产品经理,我们很容易将这股“数据热”迁移到自己身上:每个UX设计师都要学数据分析了吗?数据和设计是什么关系?天天盯数据会限制设计师的想象力吗?数据到底要怎么用?……

过往,设计师一般不会把“数据”挂在嘴边。我们提倡“以用户为中心,打磨极致用户体验”,较少考虑成本和商业效益。
通俗来说,就是产品经理负责“生意”,设计师负责“体验”。以“造鞋”为例子,产品经理做了市场调研,决定要生产儿童运动鞋,设计师负责设计“适合4-11岁的儿童在城市公园玩闹”的鞋子应该长什么样、穿着它跑跑跳跳是不是舒服的。但是设计师不需要担心运动鞋的销量,产品经理则要跟老板汇报销量业绩。
在红利消退、产品同质化严重和快速迭代的多重压力下,UX设计迎来了更高的挑战:仅凭主观判断“好不好用、好不好看”来打磨产品内在体验,不考虑产品的生存、增长和盈利,很难在行业立足。与此同时,随着数据采集工具的日渐成熟,数据以“客观”和“便捷”两大特点,帮助我们更快获得“设计的依据”。精益化设计是必然趋势,而“数据分析”是精益化设计的手段之一。

沿用“设计鞋”的案例,UX设计师要在自己所在领域思考:在设计调研的过程中,我们用什么数据指标来衡量这个儿童鞋好穿、好卖?在鞋进行批量生产前,我们有没有数据资源支持我们研究父母/小孩对鞋子外观的偏好、小孩运动时容易受到哪些物理伤害等等?如果有条件进行小范围的数据实验,我们如何设计数据实验来评估好穿好卖?

“理解任何事物都需要先对它进行定义,这样才能够在头脑中清楚地知道正在讨论的是这个东西,而不是其他东西。”非常喜欢美国经济学家Thomas Sowell在《经济学的思维方式》里说的这句话。
如果我们对“数据”下定义,那么产品设计语境中的“数据”具体是什么?数据是怎么产生的?
从数据采集手段来看,互联网产品的数据来源主要有3个:二手资料数据、问卷调研数据和应用埋点数据。

行业数据和竞品数据一般通过二手资料获得,包括商业交易数据、用户群的态度和意愿、用户舆论指数、竞品的用户规模和盈利状况等宏观数据。常用的搜索渠道有:百度指数、企鹅智酷、艾瑞、尼尔森、各大科技资讯平台等。
我们可以将这些理解为“市场数据”,在立项期对产品方向有一定指导意义,能快速了解市场概况,也能帮助产品思考差异化定位的问题。


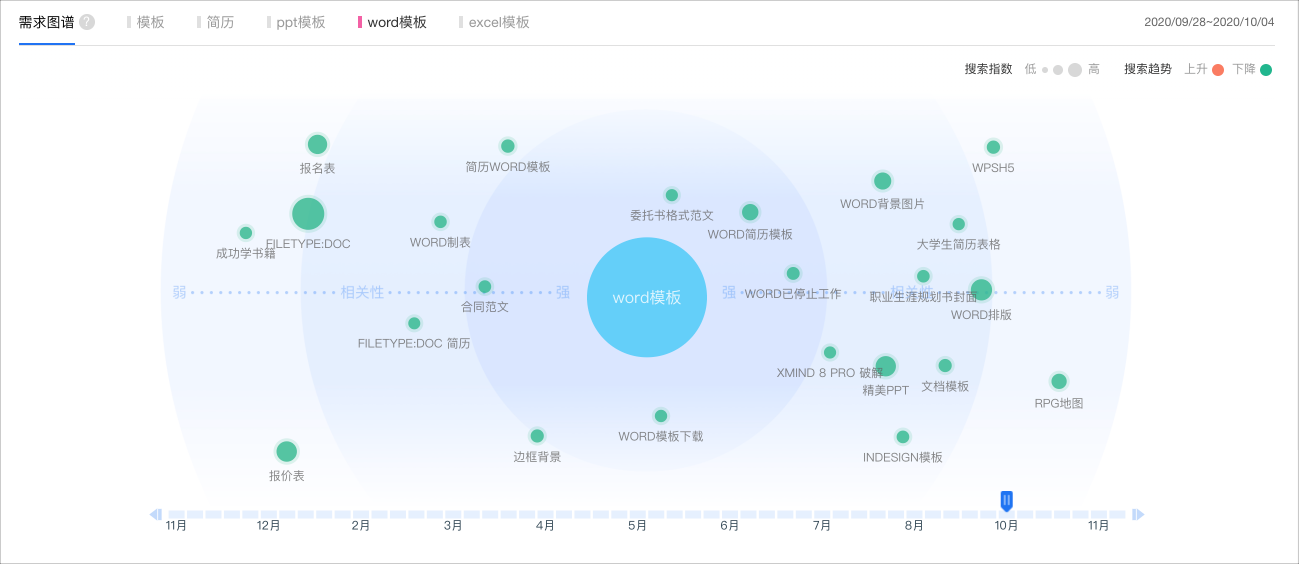
以“腾讯文档为”项目为例,我们想提高腾讯文档用户创建文档的成功率,通过模板创建文档是关键路径之一。研究用户通过模板创建的路径时,想大概了解用户找模板时可能会在意什么。于是我们尝试使用百度指数搜索“模板”、“文档模板”、“PPT模板”、“Word模板”、“Excel模板”,从搜索量得知:PPT模板搜索量最高,符合我们的推测;Word模板内容中,简历、合同需求量较大,而部分用户只是想要好看的Word背景等等。虽然我们得到的有效信息不多,但我们能够通过二手资料的方式,快速了解用户需求的基本面。
问卷调研数据是通过向目标用户发放问卷获得的,侧重于收集人口学信息、用户自述的历史行为、主观态度或意愿,比如用户满意度调查、流失用户原因调查等。本质上是通过建立假设、再进行抽样统计的方法来得到用户口述的答案。也就是,问卷倾向于听用户说了什么、而看不见用户真正做了什么。严谨的问卷分析也会比对后台数据,校验用户说的和做的是否一致,以清洗无效数据。

较之于问卷调研数据,我们想看“用户做了什么”,则通过分析应用埋点数据获得。
“应用埋点数据”也叫“埋点数据”、“前端页面数据”,我们可以简单理解为“通过技术手段获得用户在应用内(网站、客户端、小程序等)的操作行为数据”。其背后原理是:用户和界面发生交互,系统需要向服务器发送请求和返回请求,把这些请求预埋一段计数代码,就能得到页面的曝光数据和用户的操作数据。
埋点需要产品经理或设计师做好数据指标的定义,跟开发工程师提前沟通,让开发工程师在代码中嵌入埋点。一个埋点由多个字段组成,规范地定义字段,有利于我们在数据平台搜索埋点更方便。当我们怀疑数据有效性时,也更方便排查埋点问题。

埋点类型可分为曝光埋点、操作埋点和时长埋点:
1. 曝光埋点可以捕捉页面被展示的次数,可以是针对整个页面,也可以是页面中的某个区域。即我们常说的PV、UV。
2. 操作埋点则是在用户对页面某个区域(按钮、卡片、提示条等)进行手势操作(点击、双击、长按、滑动等)时,进行打点记录。对应的,也称之为某个操作的PV、UV。
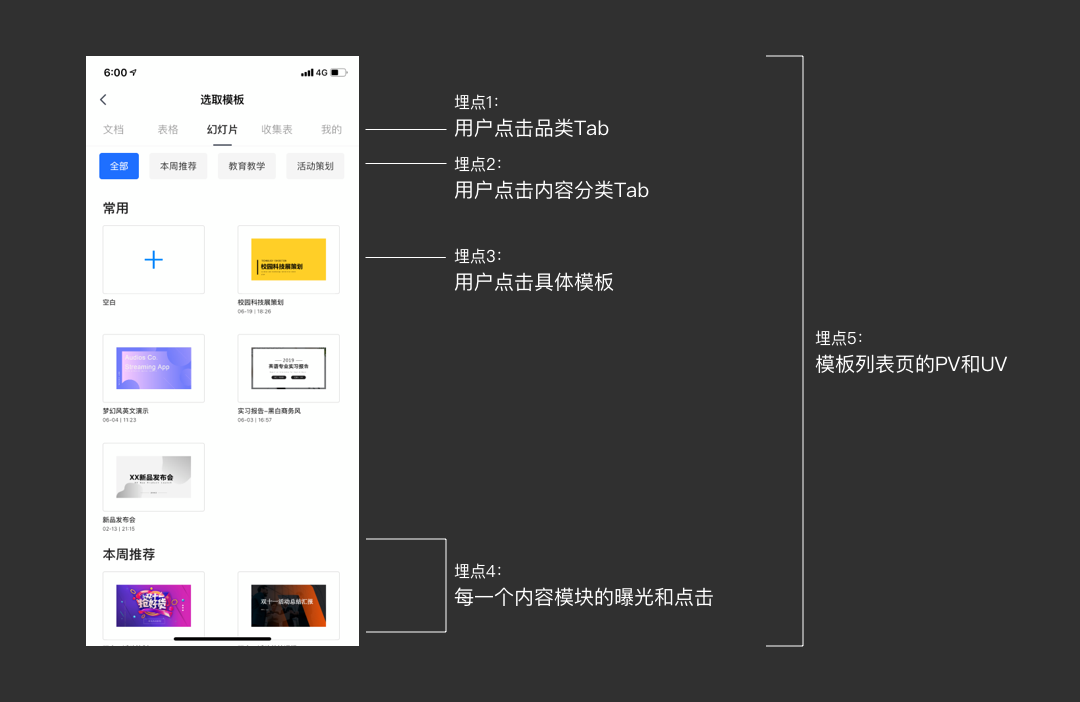
3. 时长埋点是通过标记以上两类埋点、并计算时间差获得的。比如,我们记录用户选取模板耗费的时长,可以通过离开页面的时间(t2)-进入页面的时间(t1)计算。而离开页面则用点击左上角返回按钮、点击具体模板等“离开”操作来核算。

基于以上3种原始数据,我们可以运算得出点击率、功能渗透率、人均点击次数、人均使用时长等具有对比价值的数据。
较之于二手资料和调研数据,埋点数据更加贴近用户的真实表现,作为反馈指标的灵敏度更高,可挖掘性更强,也能作为客观衡量指标引入到每一次产品迭代中。
设计师理解埋点的原理,有助于在数据采集环节跟数据开发更好地沟通,并提出合理的数据需求。另外,当我们拿到一组数据,也需要从根本原理上去判断数据的信度和效度,确保数据没有质量问题再进行下一步分析。
数据分析能力会在UX设计师的岗位招聘要求中被提及,但除了电商和广告行业的数据化设计知识体系较为成熟,其他领域还在探索。另外,相比于市场营销、产品经理、产品运营等职能,设计师的分析框架是相对晚熟的。
实际上,我们很难从招聘广告中归纳“具备数据分析能力的设计师”长什么样,但我们期望这样的设计师对数据的感知力强、分析逻辑清晰、数据经验丰富,对某个垂直领域的数据仪表盘了如指掌等等。
数据对UX设计有什么用?或者说,在设计链路的哪一个环节,数据和设计才能发生化学反应?

UX设计日常流程为:得到一个需求(需求评审/需求挖掘)——输出设计方案(设计决策)——验证设计方案(设计实验)。顺着这个流程,我们来看看数据在UX设计各阶段的作用。
肖恩·凯利斯在《增长黑客》开篇就提到“仓筒组织”这个概念:职能组织有各自的KPI,但未必对最终的业务目标都有利。比如开发人力有限的情况下,产品经理想上线新功能,市场运营想搞推广活动,设计想做UI大改版做炫酷的动画——就像N匹马有N个方向,马车跑不快。
尤其是当产品进入成长期,我们会发现“能做的事情真的太多了”!不仅仅是来自老板和产品经理的需求,每天都有用户想教你做产品,刚刚竞争对手又上线了N个新功能等等。另外,当多个产品经理分管不同业务线,每个产品经理都会认为自己提的需求优先级最高。那么,ABCD这几个需求,哪个更值得即刻实现?
有目标导向和成本意识的设计师,不会拿到PRD就开始画稿,而是做需求评审。下次产品经理给你提需求,或者自己想要主动提案,不妨从下面几个问题开始思考效益。
如果这个新功能上线或对已有功能做这些优化点:
|正向评估:如果做,能使哪些用户在什么场景受益?用户会因此使用、消费、甚至推荐我们的产品吗?
|负向评估:如果不做,是否会造成用户口碑变差,甚至弃用我们的产品?
|数据导向:预估这个需求对大盘数据(AARRR)有何贡献?如果无法在短期看到对大盘数据的直接提升,应该取什么样的数据指标来评估其价值(GSM模型)?
|比对优先级:目前有ABCD四个需求,而人力资源有限,当下最应该解决哪个数据环节的问题?
我们以腾讯文档的Excel按行填写功能为例,阐述如何在需求评审阶段就思考数据效益。
一开始,我们只是从用户吐槽中了解到在手机端使用Excel录入信息的困扰:协作人之间容易窜行误删误改别人填写的行,甚至把创建人输入的表头信息都给删掉了。
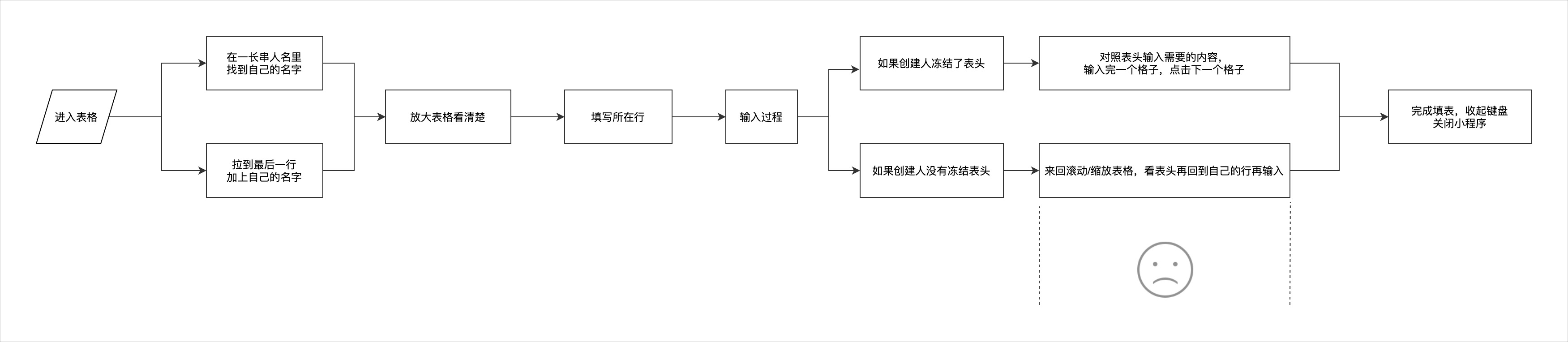
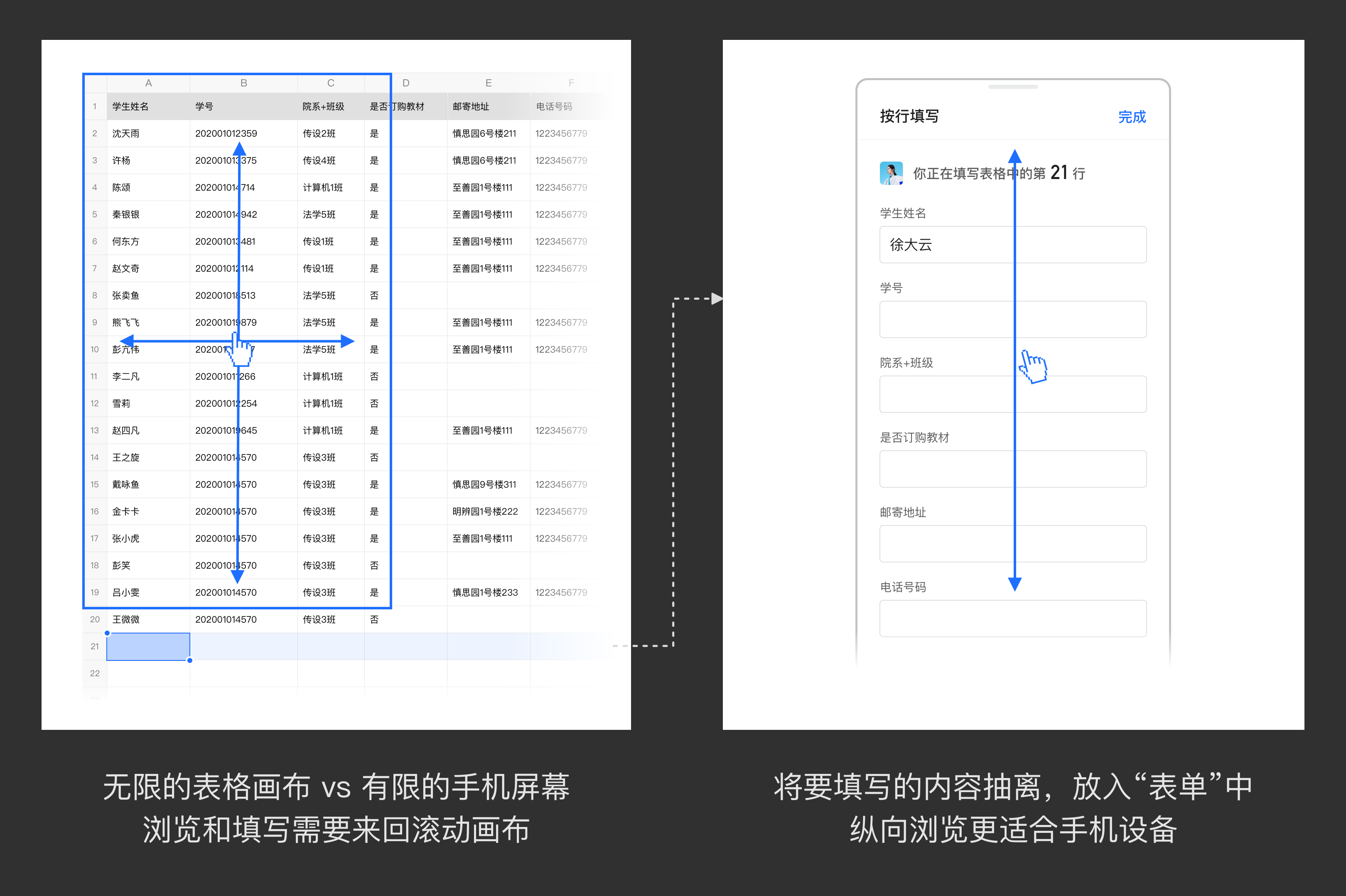
我们模拟信息收集场景,摘出Excel移动端输入的体验节点,发现“在有限的屏幕内去处理表格信息,需要来回滚动/缩放表格,再回到自己的行再输入”这一点最容易发生错误,尤其在没有冻结首行的情况下。

我们有收集表功能,也支持表格转收集表,但是都依赖创建人主动去使用这个品类/这个功能。我们是否可以在创建人不干预的情况下,直接把来回滚动的表格输入变成纵向的表单输入?

以上都是从“感知”角度发现和分析问题,确认了“存在这么一个问题”,然后提出了一个可行的想法。往往这个时候,我们容易为之兴奋。
但是如果我们坚持更精益的投入产出比,我们应当评估“这是不是一个要优先解决的问题”,即评估收益:改变Excel移动端的输入体验,能带来什么收益?
首先,我们做正负向评估。
|正向评估:如果做,用户可以在手机端更顺畅地录入信息,避免串行删改的错误。虽然这不足以吸引新用户使用我们的产品,但这个体验未在竞品实现,能形成差异化的记忆点,也许能带来好的口碑。
|负向评估:如果不做,手机端的Excel输入体验跟其他竞品无差,用户倒不会因此流失,但是创建人会因为协作者的犯错苦恼,也许会因此转为采用“IM一对一沟通”来避免出错。
然后是设定数据目标:如果这个功能落到数据板上,能作何贡献?
|数据导向:我们预期这个功能能够通过提升手机端的输入体验,来避免用户出错,降低创建人整理数据的负担,以提高用户留存(而非预期这是一个拉新功能)。并且,设计假设正确,应该能通过一些数据指标看到用户的行为变化。

最后,对比同期提出的几个产品需求,评估优先级。
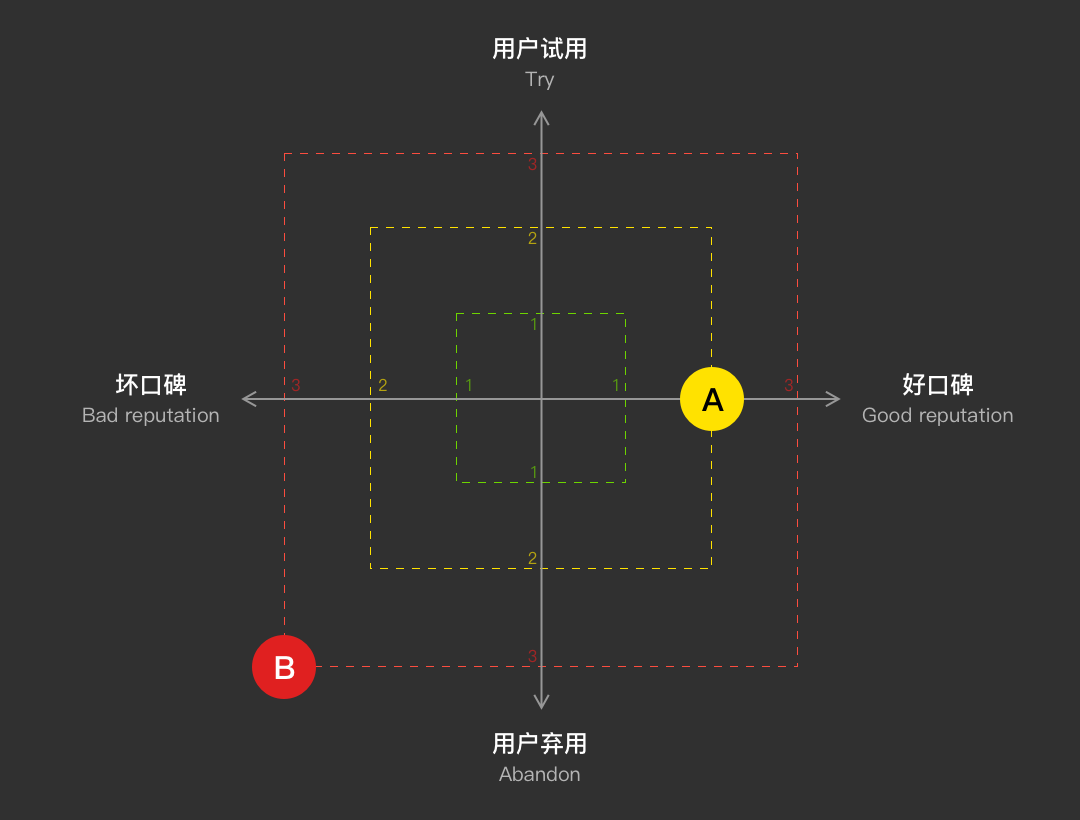
|比对优先级:假设Excel按行填写的需求是A(图中黄色点),同期有一个影响文档安全分享的需求B。如果我们按照正负向评估去考量优先级,将AB两个需求都放在象限图里,越外层越应该优先处理,那么我们就应该优先处理需求B。

以上是为了将思维可视化呈现给读者,实操时更重要的是数据意识和敏感度。图示仅供参考,用何种形式表达不重要。
掌握一套清晰的需求评审思路,才有话语权去讨论这个需求是做还是不做、即刻要做还是延后再做。这不仅仅是UX设计师需要具备的目标导向思维和需求分析能力,而是整个团队都应该建立的数据意识和工作流。这也适用于对设计师提案的自我审查,避免自娱自乐。
产品在不同的成长阶段关注的短期效益会有所不同。初创期,产品先要验证其假设的需求是不是用户真实需求、商业模式是否可行。当产品发展到一定的用户规模,我们可以通过对比关键数据指标,去判断现阶段是否符合预期。这就像我们去医院抽血做体检,血样指标可以反映我们当前是否健康。
如何检验产品健康度呢?我们首先关注宏观的数据转化是否符合预期,即AARRR。海盗指标这一套,想必大家耳熟能详。但对设计师来说,难点在于如何将宏观数据转化与具体的用户使用场景进行关联,进而落实到具体的设计任务。
以腾讯文档为例,在线文档的核心用户价值是“从创作到协作的多人多端无缝同步”,因此我们定义用户的关键路径是“创作→分享→协作”,即:

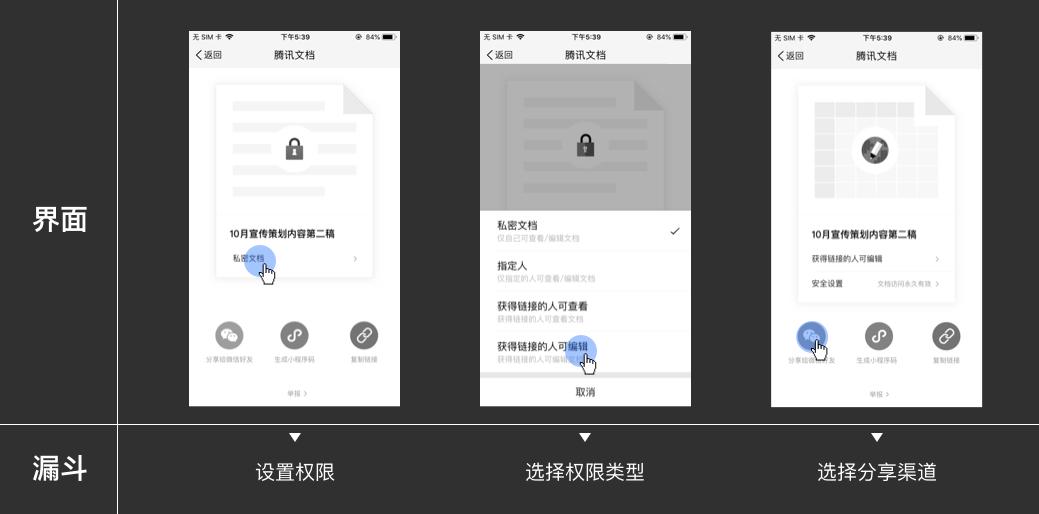
基于关键路径,我们继续下钻分析每一个环节,建立用于监控“转化质量”的行为漏斗。比如在“分享”这一步,落到APP里,这个行为漏斗是:

我们发现仅30%的创建人在分享文档前设置了非私密权限——这个数据并不符合我们的预期,因为这会导致创建人分享文档后,协作人无法直接查看或编辑文档。协作人需要进行权限申请,创建人则需要处理相应的权限申请通知或更改权限,从“申请权限”到“审批通过”的时间差降低了协作效率。

我们进一步去找关联的数据指标,来确认“这给用户造成了困扰”——“有多少用户在文档分享出去之后再返回来设置权限”‘、“一个创建者平均要处理多少次权限申请”等等。
通过小范围的用户测试,我们了解到“权限设置”是一个视觉盲区。于是,我们优化分享页的信息展示,来改善“用户看不见权限设置”这个问题。另外,当创建人在处理权限申请的通知时,提供修改权限的入口,以避免重复处理同一个文档的申请消息。

最终,我们将“分享前进行权限设置”的转化提高到80%——吹牛的,业务数据太敏感,无法以真实数据跟大家分享,本文的数字皆为脱敏数据。
这就像一个剥洋葱的过程。先找到产品的核心价值和对应的主路径,再拆解到对应的多个用户任务流,关注微观的某个环节转化是否有问题。利用数据诊断产品健康度,然后继续用数据或其他研究方法下钻,下钻到可以落地到设计点的层面。
2016年听了白木彰老师在杭州的一次现场分享,他对“Design”的理解非常透彻。“Sign”是“标志”,应该是大家最共通的常识,就像国旗是这个国家的sign。那“De”是什么?台下有人回答“重新定义”,而白木彰很自信地说:“不,这是一个否定词”。

对于UX来说,同理。每一次的设计都是一次否定,否定现有体验的合理性,否定现有的产品、服务或某一功能完全满足需求。反过来想,则是审问自己的设计方案:每一次的“否定”,真的更好吗?
这里举一个“小需求”为例:腾讯文档Excel的PC端右键菜单高度优化。笔者目前负责腾讯文档编辑模块的UX工作,日常就是很多这样的“小优化”,其实这更加考验数据敏感度和对“严谨”的坚持。
需求背景就是用户反馈“右键菜单太长了,小屏幕看不到菜单底部的内容”。
“展示问题”的解法有很多:
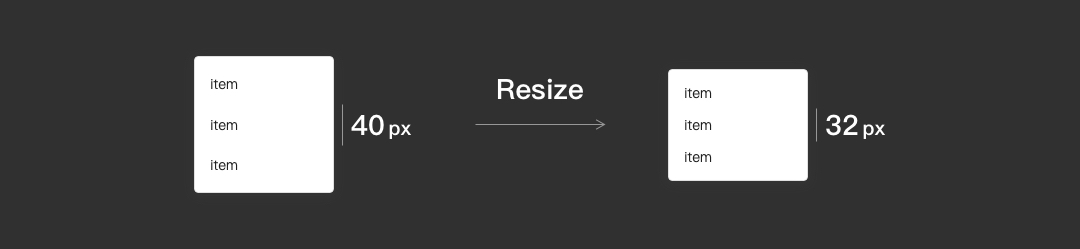
解法1/ 用UI手段,降低单个menu item的高度。

解法2/ 重新归类,通过折叠来缩短菜单。

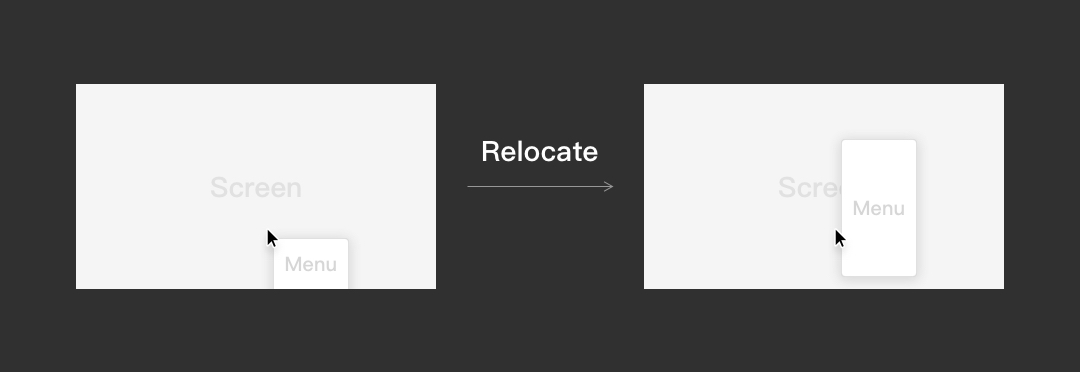
解法3/ 当菜单无法完整展示,重新锚定其在屏幕的坐标。

对比竞品,确实有表格产品通过(2)去解决这个问题,但是我们捞数据发现:右键菜单中,插入行列是高频操作(红色部分),点击次数比其他功能高5~130倍,且人均点击量分别是3次和2次。我们决定不去对增加行列进行菜单折叠,因为这样做虽然我们解决了“菜单太高”的问题,但降低了点击效率。

接到某个需求的“A问题”,我们容易一叶障目。但是,会不会因为我们解决了A问题而引发B问题呢?数据帮助我们快速决策,避免B问题的出现。谨慎对待每一次小设计,因为每一次小设计都是一次否定。
大家对数据实验应该不陌生,常用的方法有AB测试和灰度测试,是一种控制变量的抽样实验方法。
AB测试是指通过抽取抽取等量用户样本进行AB两个设计方案的投放,对比两组数据,进行方案择优。这两个方案的差异要严格控制在“仅有一个因素的差异”。这跟我们初中做生物实验论证“一棵小树的生长需要阳光”的思路一样:两组等量的小树,一组有阳光,一组没有阳光,经历相同的时间后对比生长的平均高度差。水、空气、养分等其他条件要严格一致。因此大改版等“多变量”的设计并不适用于AB测试去印证。
大改版则通过灰度测试或拆分变量去做AB测试来确保效果。灰度测试是指如果软件要在不久的将来推出一个全新的功能,或者做一次比较重大的改版的话,要先进行一个小范围的尝试工作,然后再慢慢放量,直到这个全新的功能覆盖到所有用户。也就是说在全量发布的黑白之间有一个灰,所以这种方法也通常被称为灰度测试。
设计师需要观察综合的数据指标,以腾讯文档为例常规的指标有:PV、UV、人均点击次数、功能渗透率、使用该功能的留存率等等。另外是多渠道收集用户反馈,包括腾讯文档的“吐个槽”社区、微博搜索关键词、随访身边的用户朋友等。
数据化设计不是对“精心打磨体验”的否定。恰恰相反,对设计工匠来说,数据分析能力是一种新的“打磨工具”,提倡在设计实施和决策过程中更科学和客观。UX和数据的关系,就像我们期望鞋子被量产之前能够有数据佐证“这款鞋好看好穿好卖”,而不是否定“好看又好穿的鞋子能带来更好的销量”。
文章来源:站酷 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
简单地讲,分类就是按照种类、等级或性质分别归类。
某种事物无论是按什么分类,只要是属于同一种分类,就一定有一个共同的属性,而这个属性就是分类的依据。
假如手机是指“移动便携性的通讯设备”,那么小米手机、华为手机、苹果手机等,虽然系统不同、性能配置不同、外观设计不同,但是都可以归类到手机,因为它们都具备“移动便携性的通讯设备”这一共同属性。

再举个很简单的例子,苹果、梨子、芒果都可以划分为水果,因为他们具备“多汁且主要味觉为甜味和酸味,可食用”的属性(定义来自百度百科),这些属性是归属于这个分类的必要条件。基于这个分类,我们比较容易判断得出,生菜不是水果,因为虽然具备可食用性,但是不具备“多汁且主要味觉为甜味和酸味”。
分类可以把杂乱的事物变得规整,把凌乱的信息按照某些维度划分,使事物更加清晰。
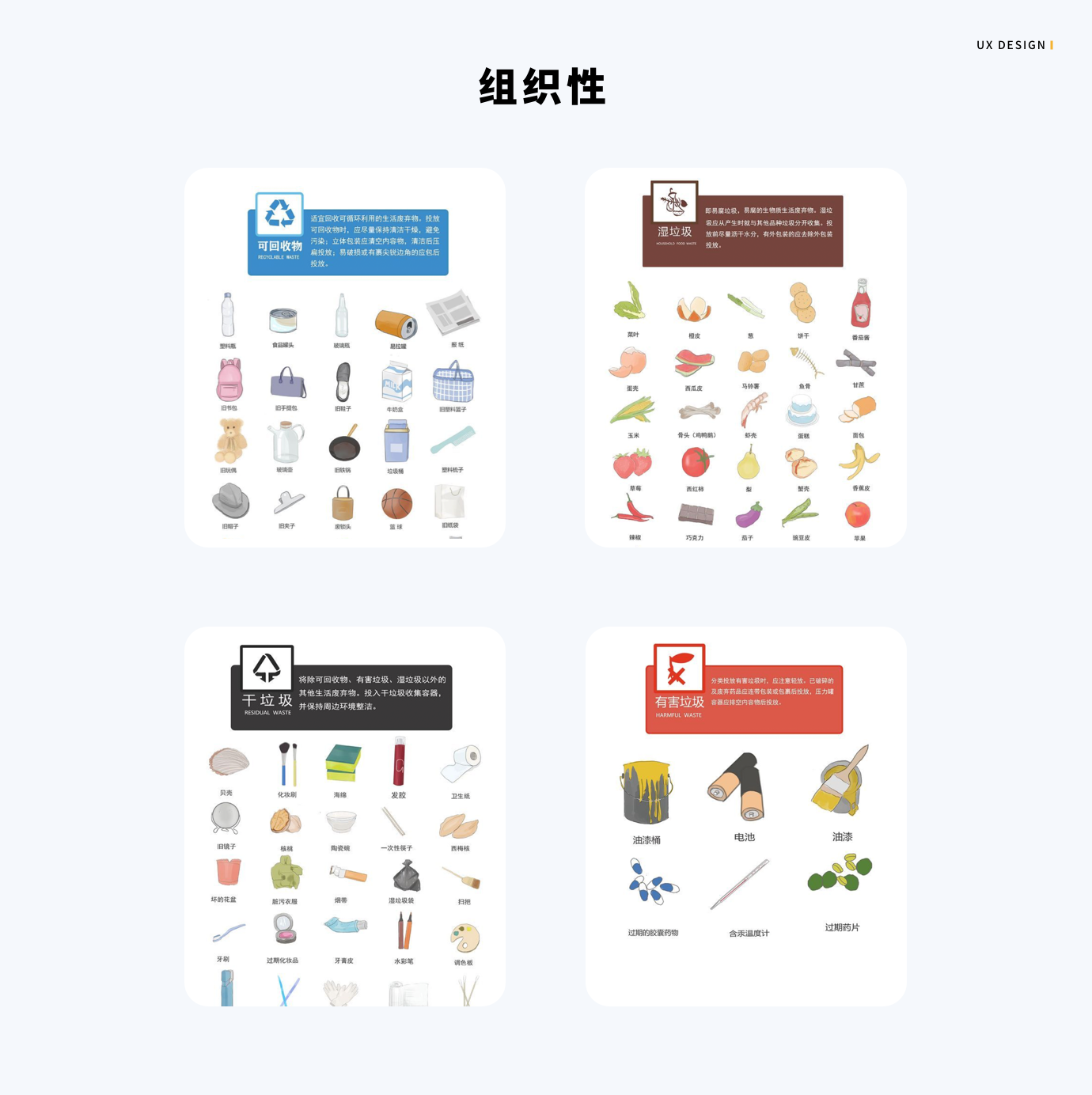
前两年风风火火的垃圾分类,就是一个例子。生活中所有物品废弃后都可以成为垃圾,如果不进行垃圾分类,处理成本高且污染环境。而垃圾分类,就是将垃圾按一定规定或标准将垃圾分类储存、投放和搬运。

既然分类是按照某种方式进行组织,那我们需要明确了解,分类方式必须让用户易于理解。所以,分类本身是否合理,很大程度上取决于人们能否容易理解分类。
“简单的组织模式具有清晰的界限——是非分明。这样,用户才能明确知道到哪里去找自己想要的东西。因此,要多找一些用户,询问他们的分类标准。如果众口不一,或者根本就难以回答,你就有麻烦了。”

垃圾分类很火还有一个原因,因为用户经常不知道什么物品属于什么垃圾,这就对垃圾分类产生很大的阻力,网上一时间有了很多识别物品垃圾分类的产品功能。
我之前使用三星手机,每次想要在设置里面寻找某功能,都很让人烦躁,因为手机设置里定义的某功能的分类方式,与我们的认知并不一致,这就会造成寻找时及其低效的情况,同时也会引起强烈不满,这意味着,如果你忘了某事物的具体名称,而分类方式与心理模型所认知的分类方式不一致,你就极难找到。(不过三星很有意思的一点是,尽管在设置的分类项里找不到,但是往往能在设置项下方的推荐查找处找到相应功能,这就很魔幻。)
分类本身就是将混乱的事物进行归类,这带来一个很明显优点,就是便于用户查找,只要用户明确某事物属于哪一分类,便能相对轻松地找到。
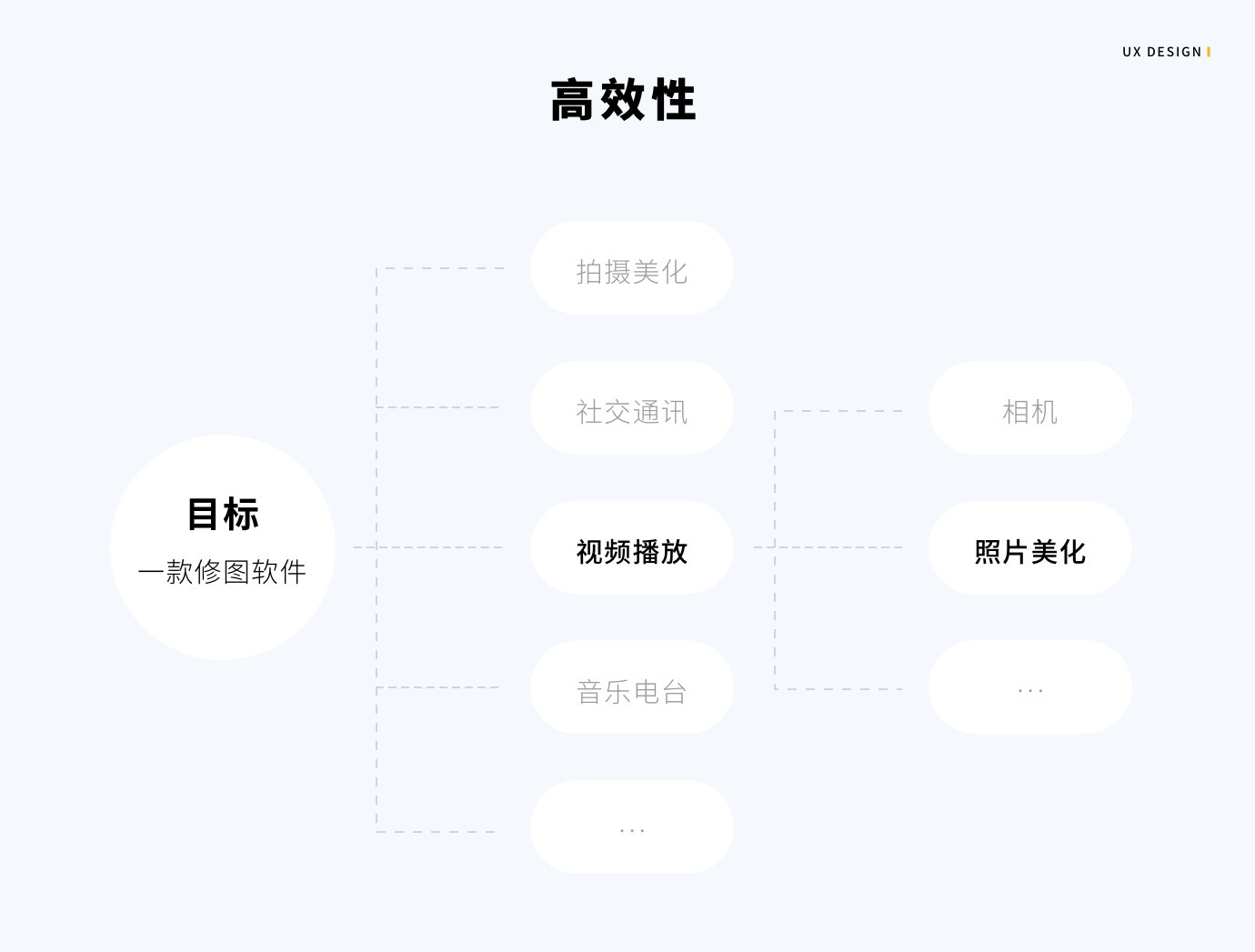
比如我们想要寻找某款好用的修图软件,但是不知道具体名称,想要在应用商店的众多应用里,寻找某款应用,比较常用的方式就是搜索或者分类。

分类可以将应用按不同用途进行划分,比如视频、拍摄、工具、社交等。通过这些分类,可以很大程度上缩小我们的寻找范围,这就是分类的高效性。
分类还有隐藏属性,就是对比性。许多用户使用分类时,也会喜欢进行对比。
还是以修图软件为例子,你想要某款修图软件,于是你通过分类,找到了一批修图软件,而你本身并不知道什么软件好。分类将相同属性的软件聚合到一起,一定程度上可以帮助你基于某种维度进行对比,正好可以让你更轻松地对比哪款软件更适合你。

分类是否合理,还需要看分类本身是否足够全面。理论上,我们通过分类划分事物,则分类需要可以将这些食物完全囊括。如果分类本身无法囊括这些事物,就会造成用户寻找时的盲区,证明这种分类方式本身不合理。
假如用户去逛淘宝,想要找某物品,但是翻了很多分类,仍然找不到,这时大概率就不会再通过分类进行寻找了,而这种糟糕的体验,也会让用户对这个产品的分类变得很失望。

刚才说到,同一分类是围绕同一个属性的。但是,同一个事物,本身可以有很多种分类方式。而我们需要保证的是,事物在同一分类里的具有唯一性。
一首歌,如果按照语言体系维度进行划分,一般可以划分为华语、英语、日语等。还可以按照流派维度来划分,一般可以划分为电子、轻音乐、摇滚、说唱等。

我们对事物的认识方式是立体的,事物可以被按照不同维度进行不同分类也就不足为怪了。同一个事物,甚至同一个人,是可以有多种分类方式的。
说完分类的许多属性,我们聊聊在互联网产品中,用户会在什么场景下使用分类?我们又该如何设计分类功能?
首先,用户会在什么场景下使用分类?从产品层面,分类是便于人们查找某事物的一种方式,因为相对比较清晰、高效。
这里有个很关键的点,就是“查找”。也就是说,分类的使用场景,偏向于人们有相对明确的目的。用户的行为路径是有主动的查找需求。
互联网产品,查找某事物,最常见的方式是搜索,浏览,分类。而这几种方式都有不同点,分类侧重于“属性”区分。
大部分用户使用分类时,行为特点是相对主动的。此时用户未必有十分明确的目标,但大致知道想要什么。比如你想和朋友聚餐,不知道具体吃什么,这时候你打开了大众点评,你只知道要吃中餐,这时你可以在中餐的分类里去找适合你的店。
用户的目标如果十分清晰,则更适合直接搜索,因为这比起分类查找的路径更短也更高效。
总结一下,我们要设计分类功能,需要从用户的角度来观察分类这件事情。:
· 用户主要的行为模式:人找内容。
· 有目标但不够明确。
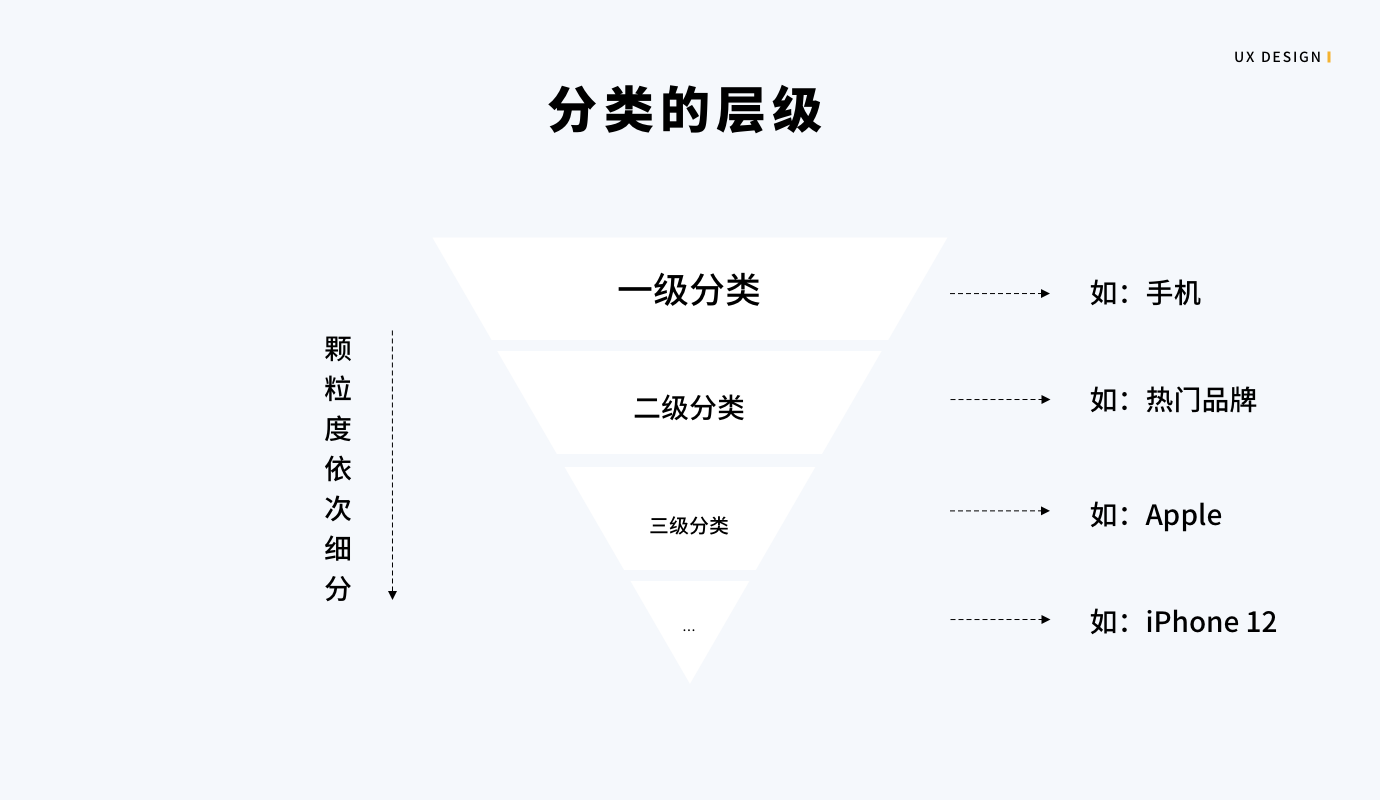
我们需要先了解分类的细分层级,分类的层级大部分不超过 4 层,但会因不同产品的定义不同而有所区别。
一般来说,第一层是颗粒度相对较大的,接下来会层层在上一层的基础上细化。
以京东的分类为例:
第一层:奢侈品,箱包,手机等;
第二层:手机包含:热门品牌、手机类型、运营商、手机配件;
第三层:热门品牌包含:苹果、华为、OPPO、VIVO、小米等;
第四层:苹果手机包含:iPhone 12、iPhone 11等;

最少的层级是两层,比如垃圾分类:
第一层:可回收垃圾、干垃圾、湿垃圾、有害垃圾;
第二层:具体的垃圾物品。
就体验层面而言,建议分类层级避免超过 3、4 层,尽管本身可能会提升细分度,便于用户查找。但由于分类方式本身必须与用户的理解相契合,如果太多层分类,用户需要思考目标内容在哪一分类。经过几层判断后,才能找到目标内容,这对于用户的理解成本是比较高的。
此外,太多层级不利于用户在不够熟悉分类方式时快速了解某分类下的具体事物。如果用户对分类的划分方式理解错误,就需要返回继续查找,效率低、使用门槛高。
当然也不能盲目追求尽可能短的分类层级。两个层级可能无法满足查找需求,因为内容量庞大,所以还需要更多的过滤,需要依据产品类型而定。
由于目前许多产品都发展到相对成熟的状态,所以设计分类功能时,一般不需要对分类方式再进行划分,主要原因是相同类型的产品,分类方式大同小异。用户的理解习惯上,对于某事物的分类也有基本的认知。现在设计分类功能,主要是对页面交互及视觉层级进行重新设计和调整。
我们会梳理常见的分类交互框架,从分类入口、页面布局等层面可以看到产品中分类功能的定位强弱。这里列举的分类形式,会根据产品的主功能进行阐述。比如电商类就是商品分类、旅游类就是地点分类等。
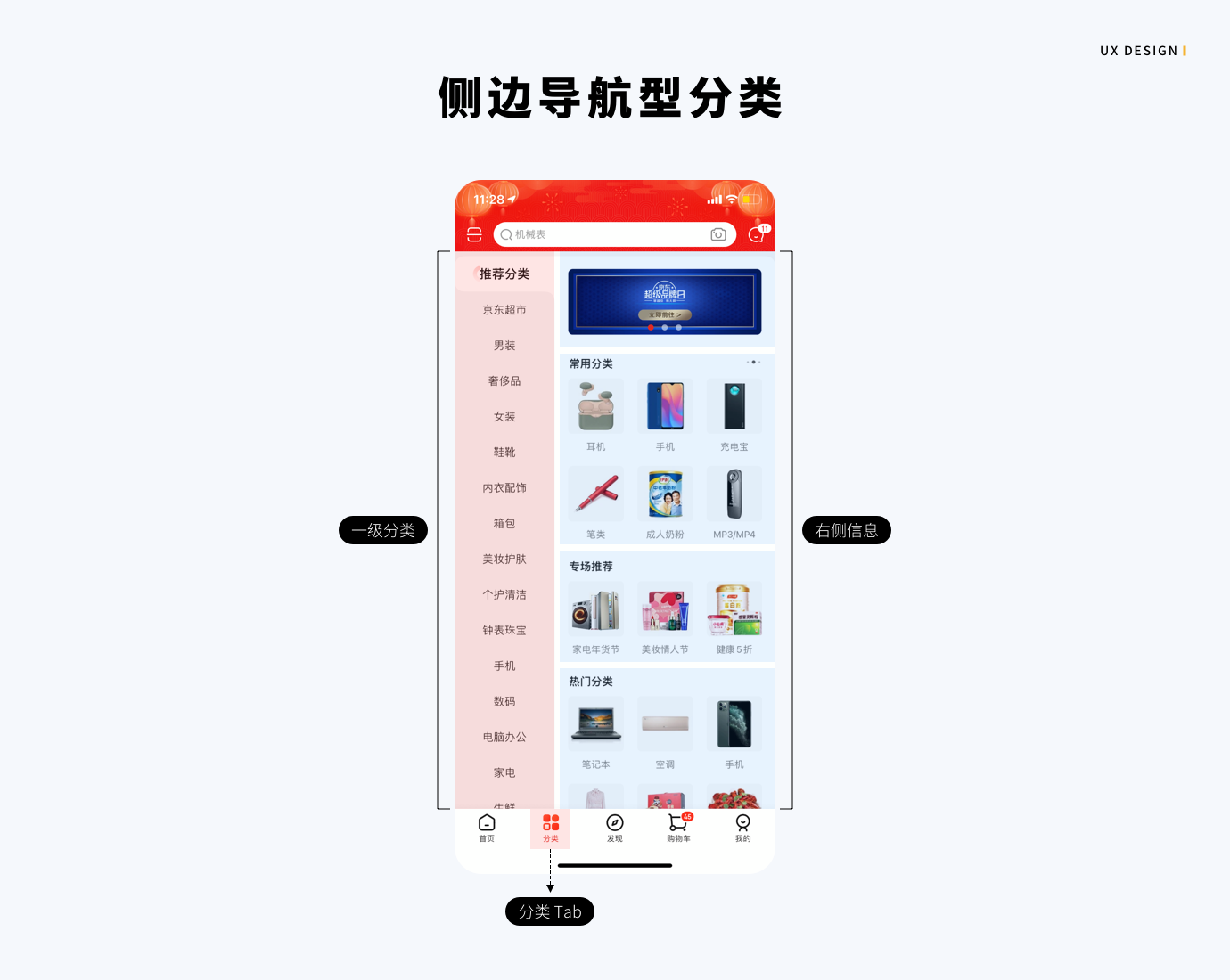
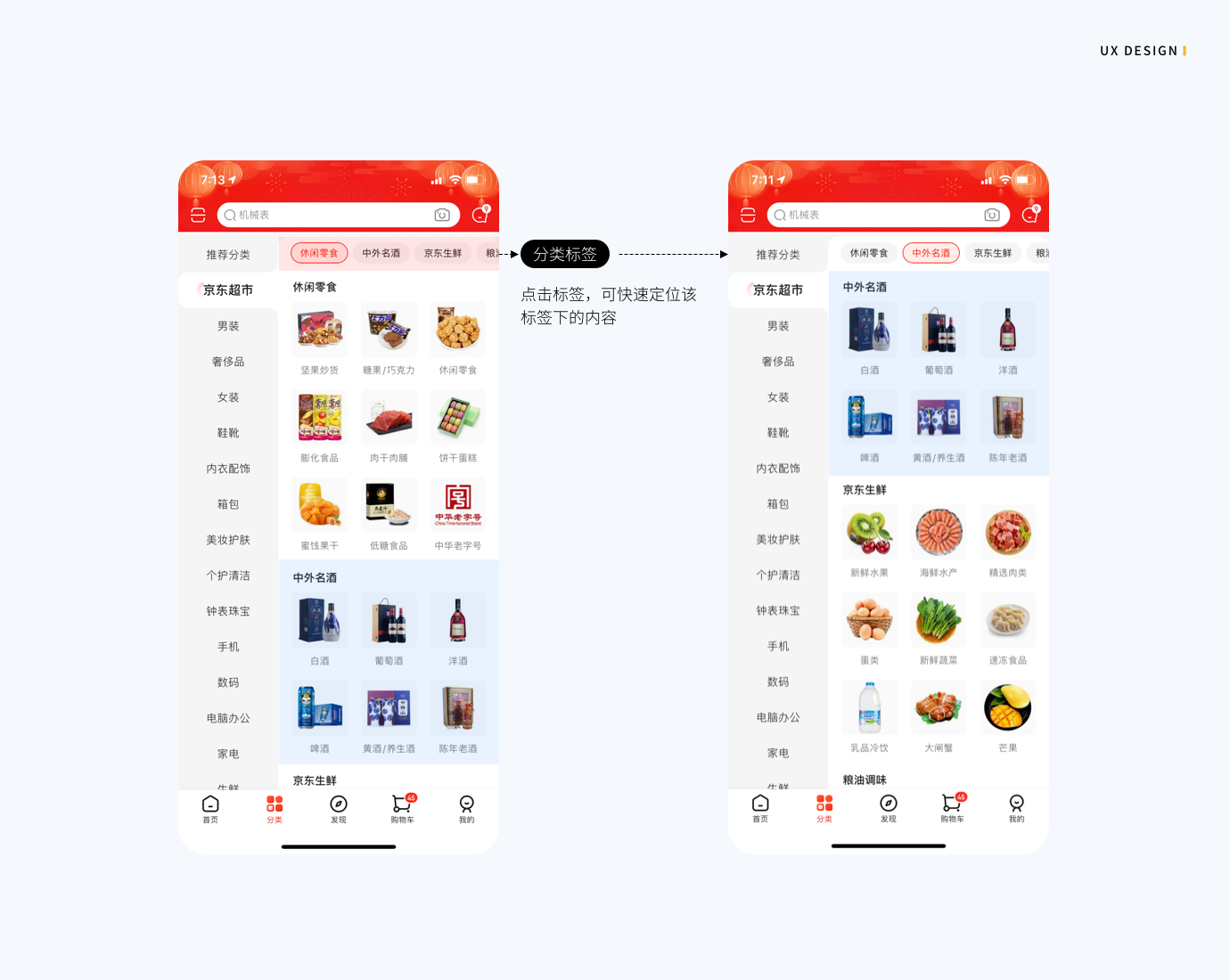
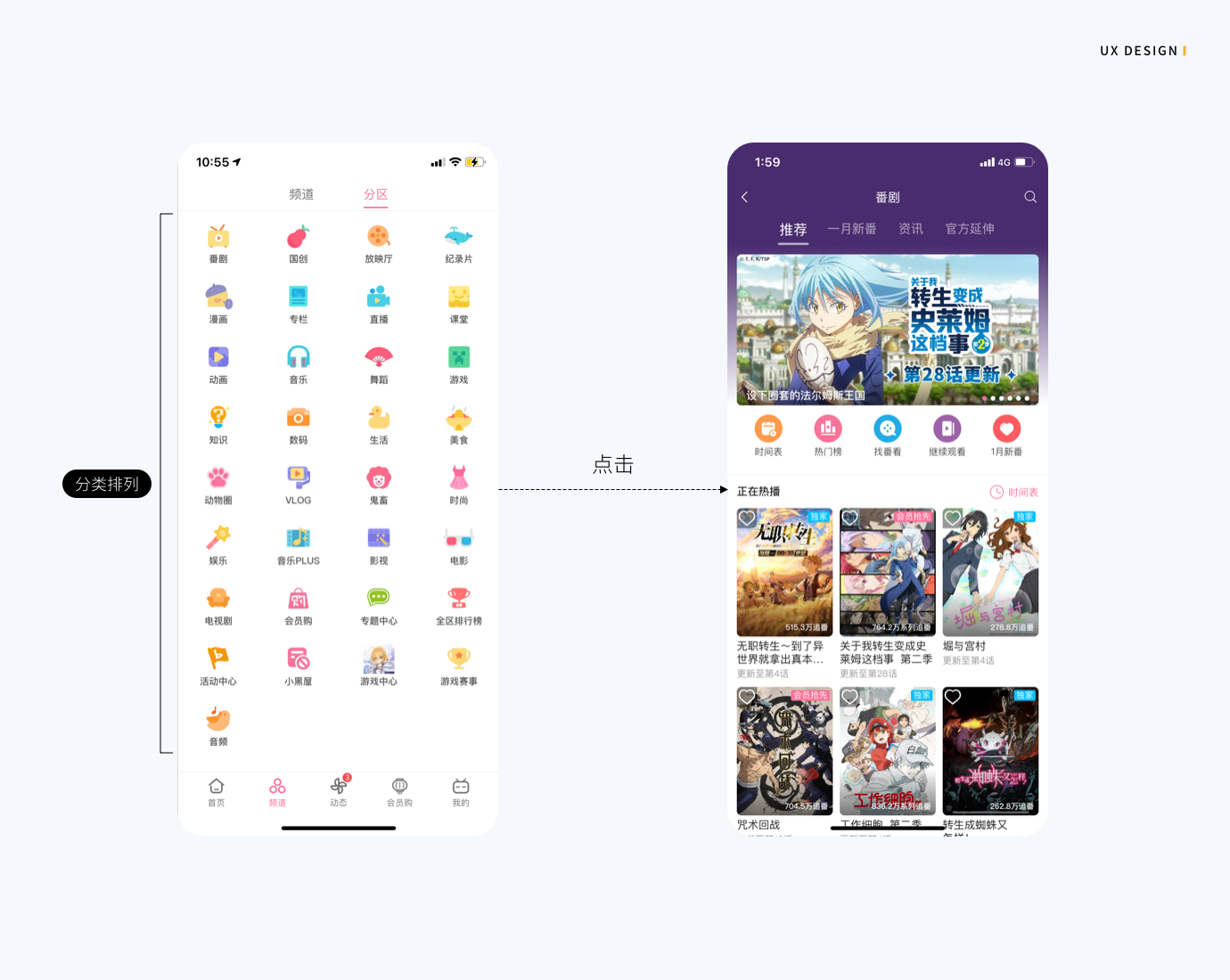
以京东 App 为例,京东把分类功能作为一个主要的页面模块。分类 tab 占据了 App 的第 2 个底部 tab。
使用京东的用户,购买的目的性相对较强,京东主打的就是自营正品和快递速度,商品与淘宝相比会少很多,但依然很全。用户习惯上,“逛”的属性没有淘宝那么强。首页以功能区+信息流为主,偏向于商品分发+逛信息流,而分类功能则主要满足相对明确目的用户需求。

京东分类页左侧为一级分类,右侧为二、三级分类。侧边导航将分类竖排的最大优点是能够充分利用屏幕空间,提升分类类型的展示效率。适用于分类类型多、分类层级多的场景。右侧页面信息灵活性较高,可以配置运营位,如放置运营 Banner ,且支持左右滑动 Banner 。下方一般放置二、三级分类。
右侧页面滑动时,顶部有辅助查找二、三级分类的导航分类标签,便于用户快速查找:
切换一级分类:这种框架切换分类的方式主要有两种:1、点击左侧导航栏进行切换;2、向上滑动右侧页面进行切换。用户习惯上,第 1 种方式会更高效,而第 2 种切换方式会更自然,更符合手势操作。
以【推荐分类】为例,右侧【常用分类、专场推荐、热门分类】都是归属于【推荐分类】的。为了便于用户更好区分页面分类层级,页面向上滑动时,通常会设计继续上拉切换的提示。目的是提醒用户,该部分已经滑动到底了,继续上滑会切换到下一部分,明确区分不同分类。


上滑的另外一种模式,以宜家为例,宜家聚焦于家居用品,分类类目没有大型电商 App 那么多。左侧是一级导航【灯具照明、装饰品等】,右侧分类标题与左侧导航一一对应,并且分类之间无明确的页面分隔区分,所以滑动时无需设计切换到下一部分的提示。

以上讲的,右侧页面均是二、三级分类入口,并不是具体的。分类层级或类型少的情况下,右侧可以尝试放置具体内容,比如华为应用市场的处理形式。

需要注意:
1、左侧导航占据了屏幕纵向的固定位置,从而缩减了页面宽度。
2、由于层级多,左右侧均是分类入口,用户无法在页面直接看到具体商品/内容。在电商产品上,用户容易区分不同分类类目下是什么商品。但可能在某些 App 上,用户未必清晰所要寻找的内容在哪一分类类目下,可能造成用户流失。
3、如果没有具体的内容呈现,对于内容、商品等分发效率也存在影响。
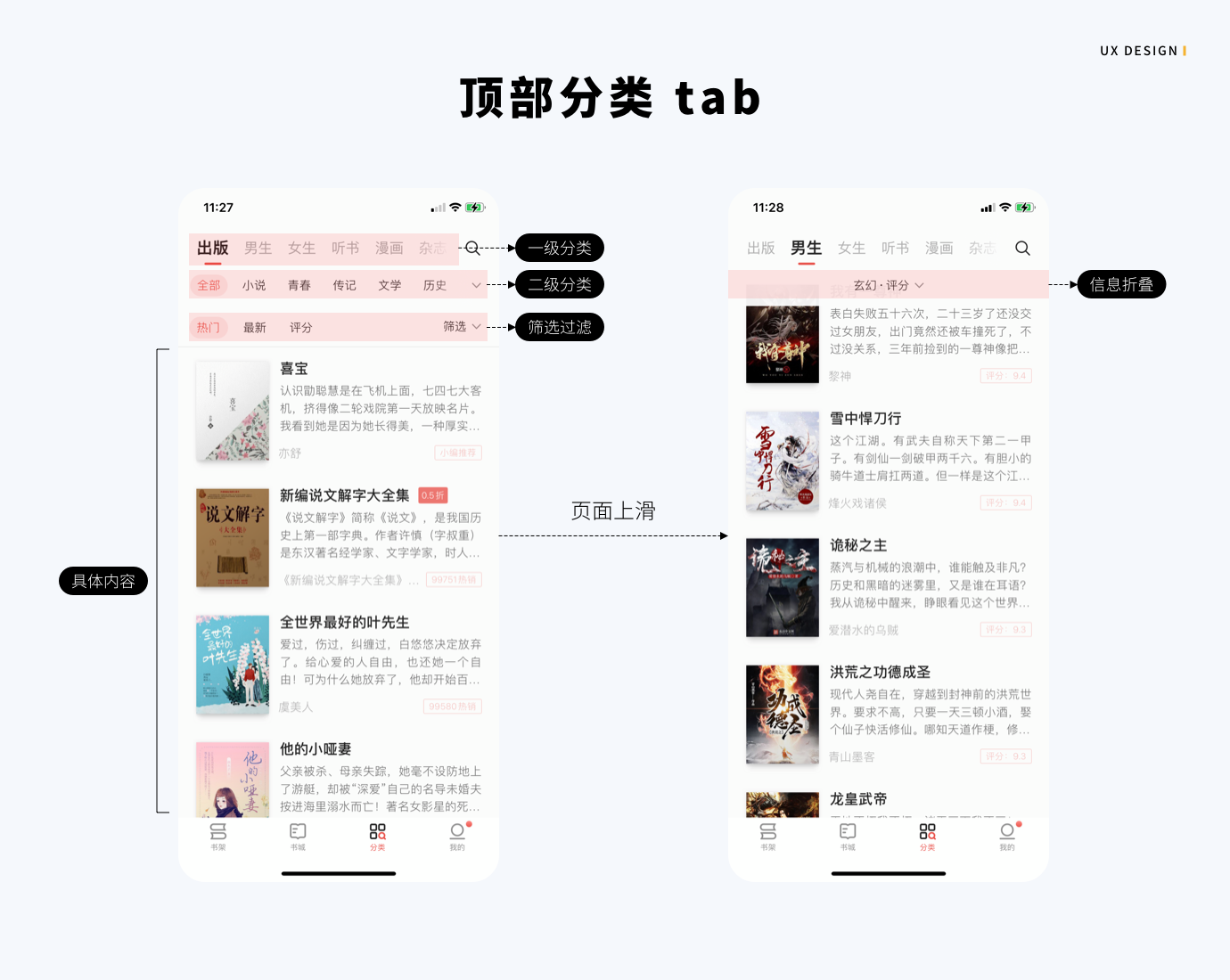
顶部导航型的优点是将多级分类与具体内容结合在一个页面,可通过点击或者滑动切换不同分类,将触达具体内容的路径尽可能减少,提升具体内容的曝光。
以掌阅 App 为例:最高层为一级分类,可滑动。第二层是二级分类,更精准分类挑选。第三层导航偏向于筛选。第四层为具体内容,用户无需通过页面跳转就能查看。这种设计特点很明显:内容曝光 > 分类效率。由于一级分类不多,可以通过左右滑动查看,避免浪费页面空间。二级分类类型多,采用折叠的形式将分类收起,点击可以展开更多二级分类。
显而易见的,多层分类在顶部排列,视觉效果并不佳。默认状态下,占用页面顶部的空间。这种结构,在设计时为了能够节省页面空间,二、三级导航会伴随用户向上滑动的手势折叠,提升内容的曝光效率。用户在滑动场景下,会更聚焦于页面具体内容而非导航,所以折叠的设计比较巧妙。

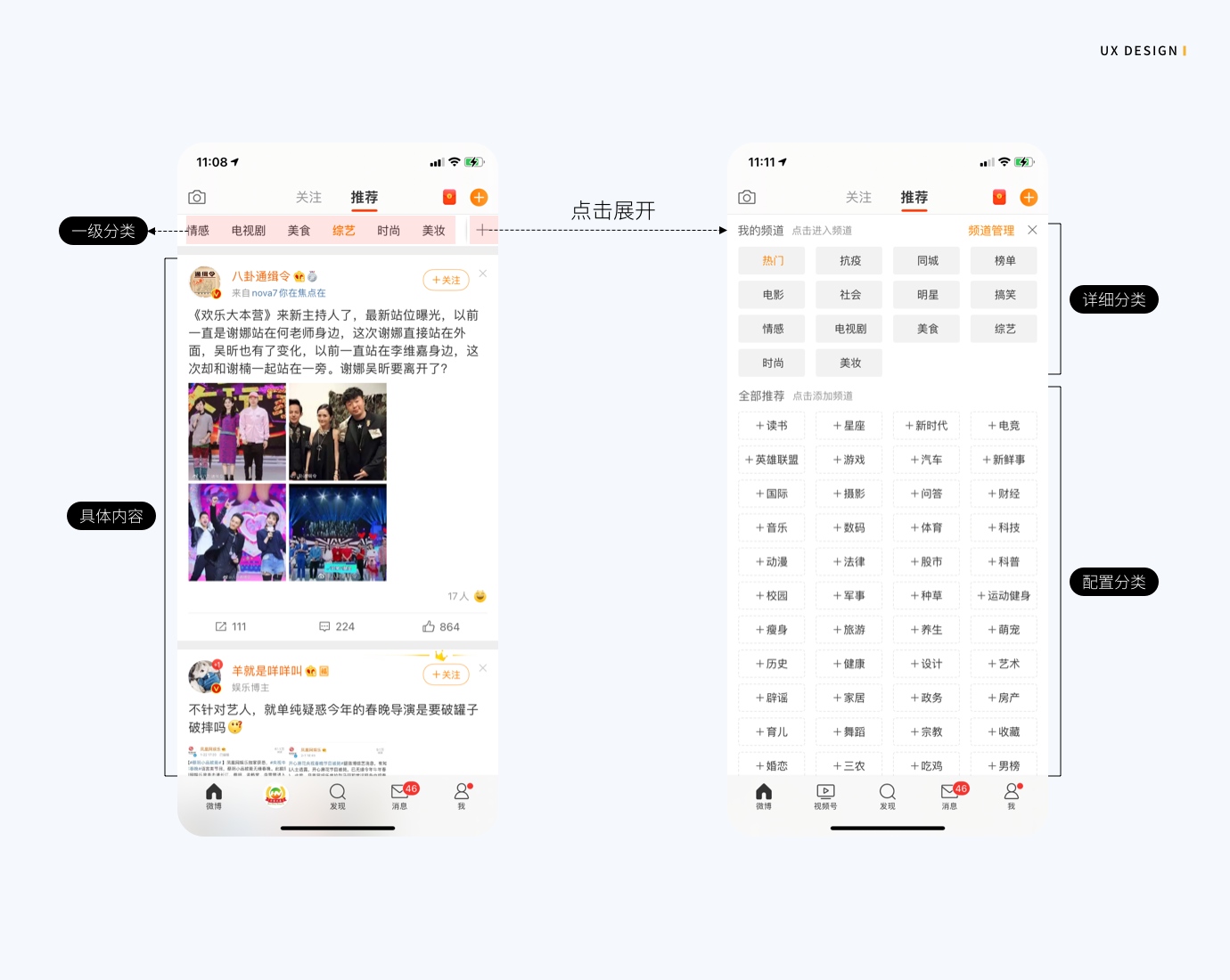
这种设计由于具体内容曝光的效率高,受到许多产品的青睐,适合于资讯类、内容类等产品。比如微博首页,微博侧重于内容的主动推荐,所以将分类弱化为一行导航栏,页面主体为具体内容推荐。用户浏览的内容有相对固定的倾向,比如会喜欢看综艺、社会、美妆等内容,并没有很强的寻找不同分类的诉求。
若用户想要设置常用的分类频道,可点击【+】展开,查看常用频道。由于频道比较多,而横滑 Tab 左右滑动的效率较低,所以微博选择了展示部分常用频道。如果用户想查看更多频道,还能在展开的页面里进行配置。这种设计为分类功能的设计带来了更多自定义性。

知乎的处理逻辑与微博一致:

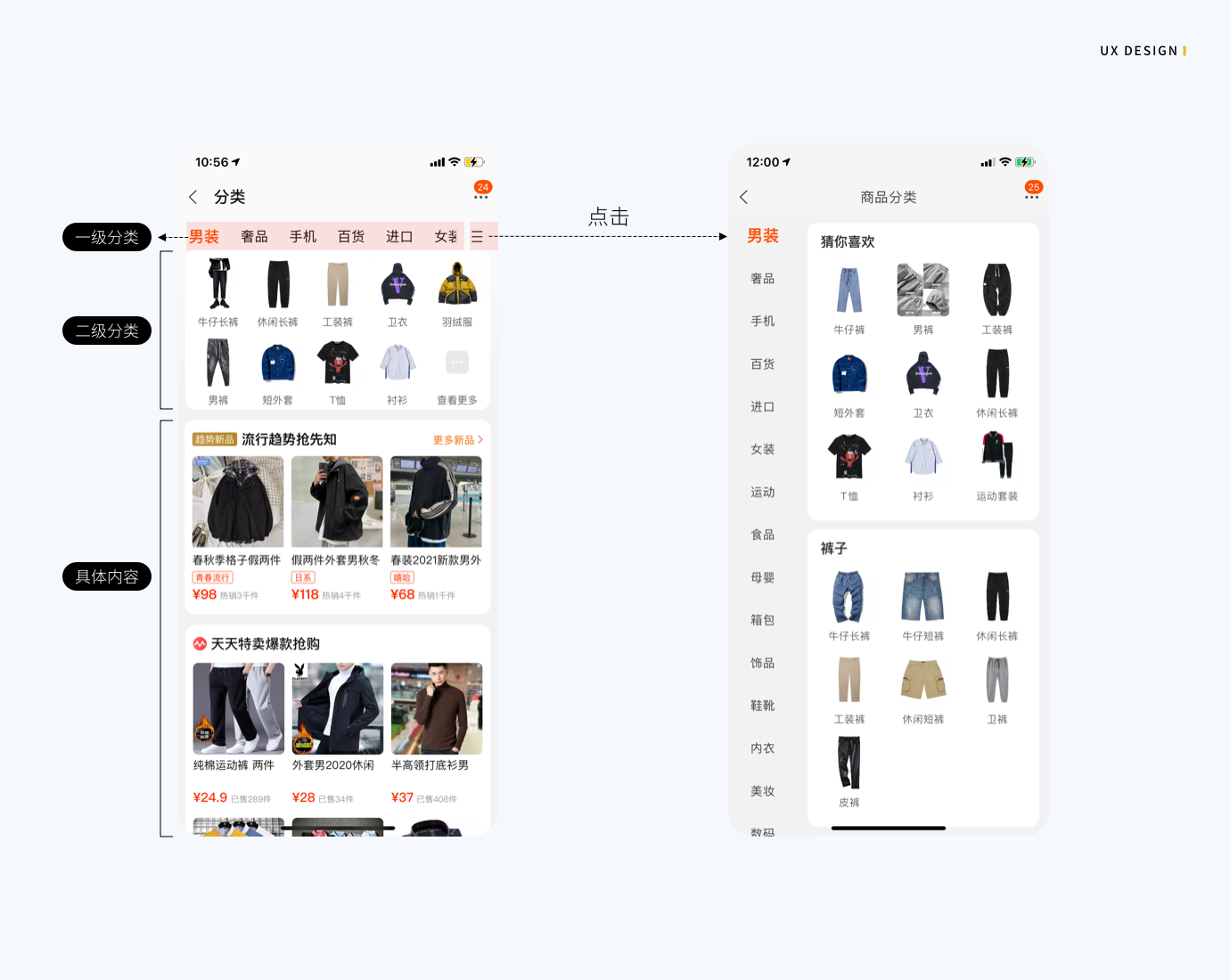
淘宝的分类相比于一般电商类的产品,会比较特别,常见的电商类产品的分类模式和上面介绍的京东 App 比较相似。但淘宝已经往全面信息流化的方向发展,为了推动用户在淘宝中“逛街”,甚至连分类都已经往信息流化的方向发展。
淘宝的分类功能正在弱化,不像京东、苏宁占据着底部第 2 个 tab 的位置,而是在首屏功能区的最后一位。点击后,也不再是常规的侧边导航,而是强化商品外显。

淘宝分类页除了上方的一、二级分类,下方都是商品推荐,向上滑动就是瀑布流,增强商品而弱化分类效率。
如果用户想看其他分类,可以通过左右滑动切换。如果希望查看更多分类,需点开旁边的”更多“按钮,通过”更多“按钮进入的页面,侧重于高效展示分类。淘宝有信心这么做,一部分原因可能基于对算法推荐的信心,我发现不同手机看到的分类顺序并不一致。
以 B 站为例,B 站的分区页面的设计形式为展示番剧、国剧、放映等所有一级导航,而将细分层级隐藏到下一级页面。
这种设计方式适合一级分类类型很多,且重点在于高效呈现这些分类类型的场景。二级页面聚焦于具体的内容,可以避免将一、二级分类堆叠在一个页面,满足用户对查找分类的效率的要求,避免过载的信息量使页面变得复杂。但显而易见的,这种结构不利于用户在当前页面直接看到下一层级内容。

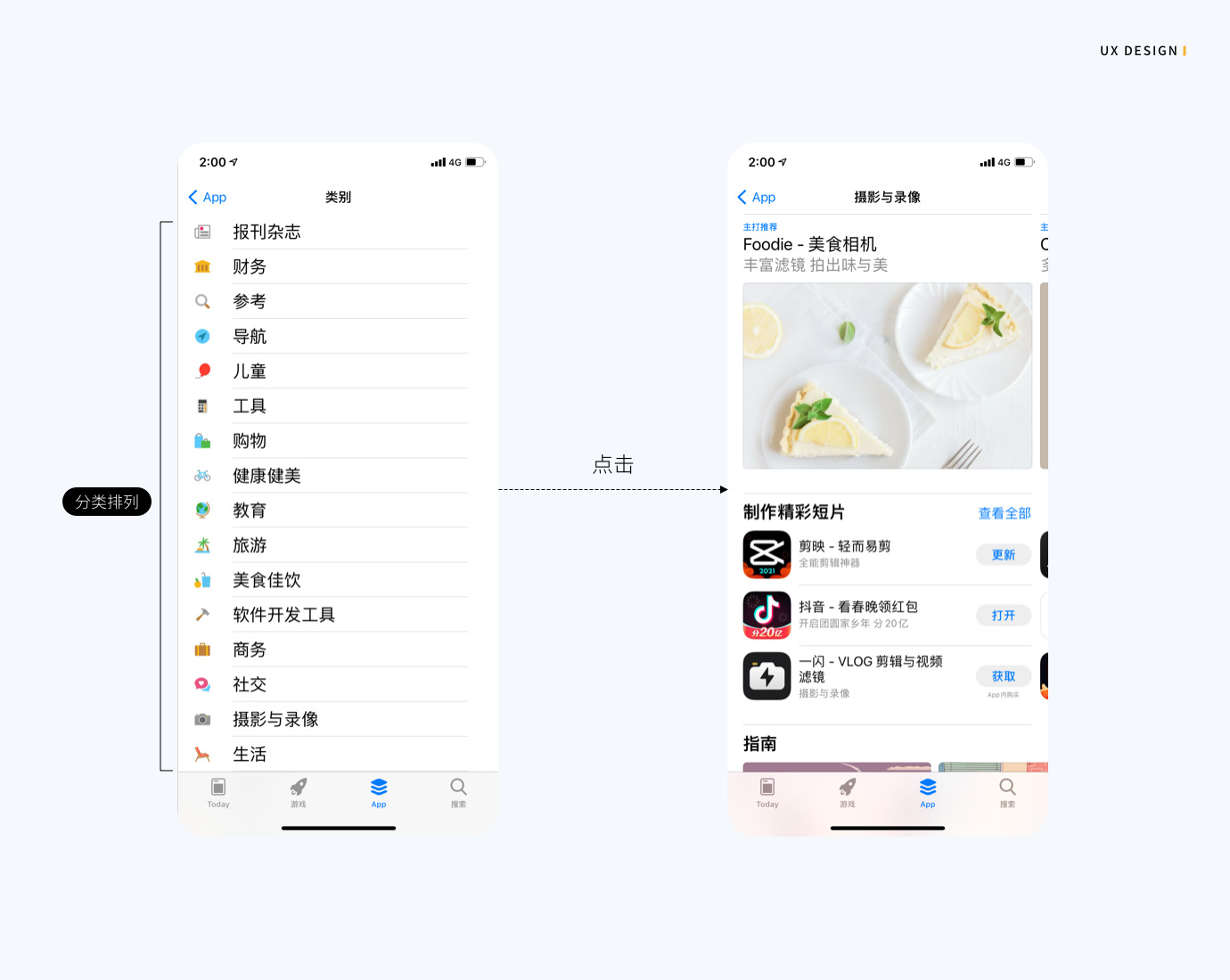
App store 整体逻辑与 B 站一致,区别在于排列方式为列表型排列。

vivo 应用商店也是聚焦型分类,但是会把二级分类呈现出来,与侧边导航型分类很相似,区别在于这里是整列表滑动。

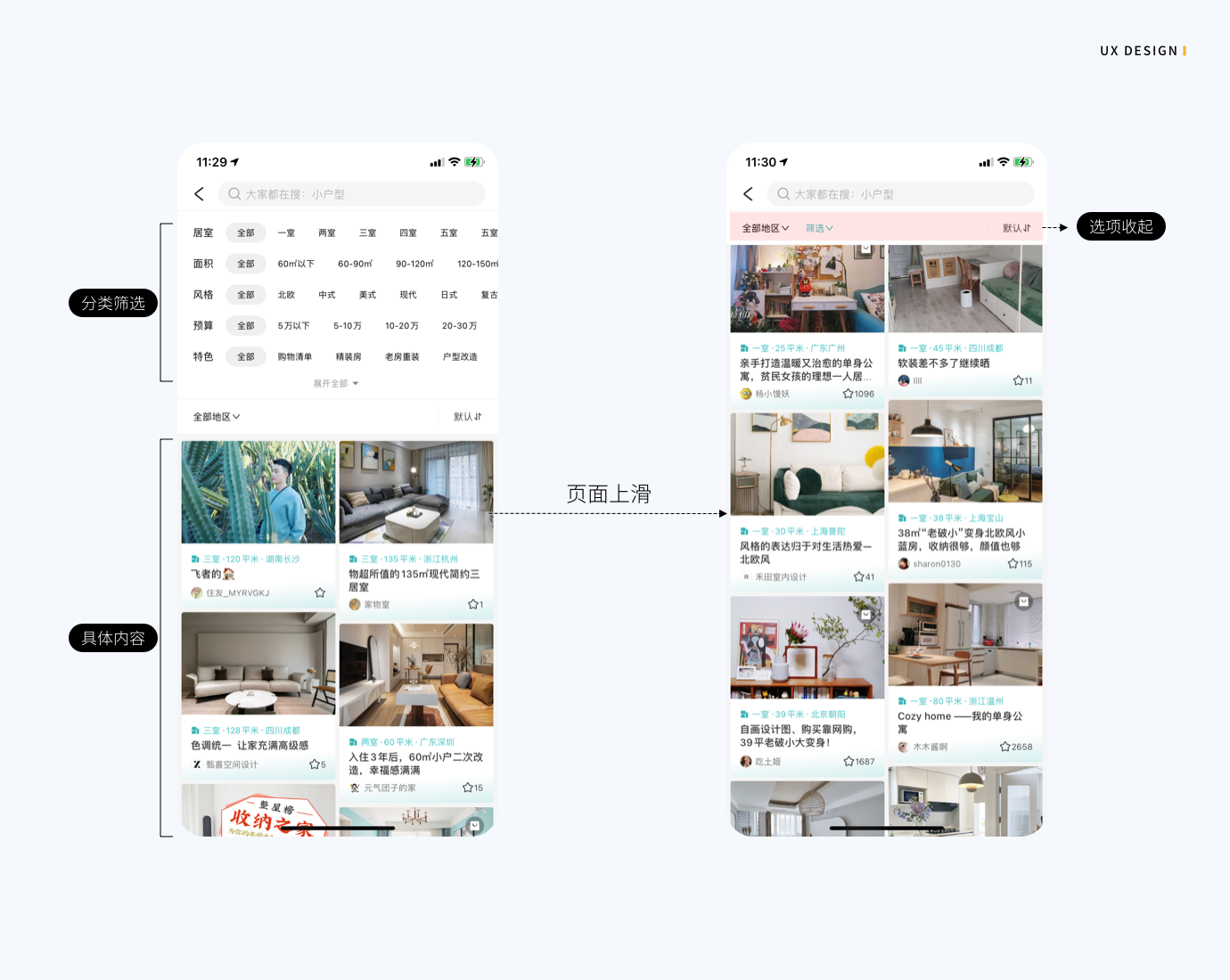
前面讲到,分类是具有多种维度的。以“好好住”为例,有居室、面积、风格、预算、特色等维度。

上面“好好住”的几个维度之间,没有上下层级之分,均属于同一层级,所以层级是并列而非递进的,这种情况更适合采用筛选的处理形式。同样的,由于顶部筛选类型多,占据过多的页面空间,当页面上滑后,筛选可折叠以节省页面空间,同时更聚焦与具体内容。
设计分类功能,要先明确分类的维度,以及用户是否容易理解,避免造成与用户认知习惯相冲突从而影响功能使用的情况。
整体上,通过分类功能找目标内容的路径应该避免太长,因为这会影响到内容曝光效率及用户对分类之下的具体内容的感知。
分类本身是一种信息组织与呈现方式,设计时需要对产品信息本身有足够理解,才能有针对性地思考交互框架。分类功能的交互框架多样,每种都有优点和缺点,需要根据产品定位及诉求(优先展示分类,还是优先展示具体内容)采用适合的交互形式。
需要注意的是,有的产品的主功能甚至没有很明确的分类,比如淘票票,定位是买电影票,而人们看的电影具有很强的时效性,能不能看到电影几乎完全取决于电影何时上映,重点更侧重于向用户推荐最近的电影。
以上分析了分类功能、罗列了比较常见的分类功能设计形式,希望能帮助到各位。
文章来源:站酷 作者:热风_
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一个你肯定亲身经历过的场景:白天你在淘宝上面搜了笔记本电脑,然后晚上在刷抖音的时候,就刷到了该笔记本电脑的相关广告。
你或许会惊讶:WHAT?难道我的手机是被监控了么?当然不是的,因为监控是违法的。这只是一种技术手段,其专业名词叫做:重定向广告!今天我们就来探究一下其中的奥秘。
想要研究其神,我们得先了解其形。
其实上面,我们已经见过重定向广告的庐山真面目了。我们先提一个概念,你品,你细品:重定向广告又被称作访客找回广告、再营销广告、回头客广告等。
品完了,我们继续往下看。重定向广告的形态分为两种:
1. 搜过内容 A,广告继续推送 A,目标一个字:买!
这是重定向广告的第一层次。
就是我们上面所说的:你在淘宝搜了笔记本,然后晚上刷抖音的时候,就继续给你推送该笔记本的广告。既然你搜索笔记本了,那肯定就是对笔记本有需求的。可能当时是由于某种原因,比如笔记价格或者样式什么的,你在犹豫。然后当这个内容再次出现在你面前的时候,你很容易一激动就下了单,一激动就付了钱~
但值得注意的是,广告一定要克制,最佳的用户体验是:用户感觉不到其存在,对用户起到的只是一个引导的作用!据 GoogleAdwords 提供的数据,在 30 天内为同一个用户展示 7~10 次广告的转化效果最好,做到这个程度的广告收益可以达到三倍以上。
2. 搜过内容 a,广告推送相关 b,目标三个字:买买买!
这是重定向广告的第二层次。
我手贱,在网上搜了棺材板,之后就收到了骨灰盒的相关广告推送。之所以是第二层次,就是因为,这里需要算法工程师设计一个算法模型,根据用户自身的行为数据,以及相关的大数据,推测出来这个相关的 b,到底是什么。
最著名的就是沃尔玛啤酒与尿不湿的经典营销理论:
“男性顾客在购买婴儿尿片时,常常会顺便搭配几瓶啤酒来犒劳自己,于是尝试推出了将啤酒和尿布摆在一起的促销手段。没想到这个举措居然使尿布和啤酒的销量都大幅增加了。”其实这个算法的核心原理,也很简单,我们可以再举一个互联网的段子,你一听就明白咋回事了。
女:“老公,我想买一个包包,才一万块钱~”
男:“好的,没问题!不过我觉得,买个一万块的包包不太够,你还得再买一身三万块的衣服,不然凸显不出来这个包包的气质,再让别人以为是山寨的就麻烦了;这样的话,我们还得买辆车,怎么着也得宝马奥迪吧,不然你这整个人的气质就衬托不出来了;嗯,我们还得换个大房子,就整个别墅吧,带游泳池的那种,不然跟包包、衣服、车子不匹配;这样算的话,我得先去挣 500W,你先等等,我挣够了钱,咱们就去买!”
女:“……”
这个段子,体现的是通过经验主义找到 b,而现在是一个数据主义的时代,一定要有数据的客观依据,才能客观准确地找到 b。但殊途同归,其核心原理是一样一样的~
这几天经过查阅大量的资料,以及跟小伙伴们进行沟通探讨,终于对重定向广告的原理,有了初步认知。这里先感谢给我提供支持的各位老铁。
首先呢,一个完美的重定向广告,理论上应该分为三个步骤:

我们还是拿笔记本电脑的场景来举例子吧~
首先我们要达成一样共识:我们没有必要给所有搜索过笔记本的用户都发广告。就比如有些用户只是误触点击了一下笔记本的内容,然后立马就又关掉了,那么就没有必要给这类用户发广告,因为就算是发了,大概率也是没有下文的,纯粹浪费广告费。所以说,重定向广告要做的第一件事,就是判定这个用户的意向程度,找到那些精准的用户,再给他们发广告,以寻求最高的 ROI(投入产出比)。
意向度的判定,就需要依靠埋点技术了:根据埋点,可以追踪到用户的行为记录,然后再设计一个意向度判定的逻辑,就 ok 了。
常见的判定依据如下:
在网页上停留超过 X 分钟;
在网页上访问超过 X 个页面;
已访问结账页面,但未进行交易;
与网页内容互动过,但未消费;
曾多次访问过网站,但未进行消费;
第一步找到了那些对笔记本感兴趣的用户,然后我们的目的,是给他们发广告,引导其消费对吧。那么第二步,也是最关键的一步,我们得知道,这些感兴趣的用户,到底是“谁”吧!这里需要依靠的是 IP 追踪技术:只要用户去淘宝搜索笔记本了,那么他必然会留下一个 IP 地址。我们通过 IP 追踪技术,首先可以追踪其使用场景~
To B 场景:
有一定的概率,可以追踪到这个 IP 地址,是某个企业使用的。为什么说是一定概率呢?因为不可能有一家商业公司,拥有所有的 IP 数据,你们懂得…追踪到企业之后呢,可以进一步追踪该企业在网络上面留下的公开联系方式,比如公司法人姓名、电话、邮箱等等。这方面可以跟第三方公司合作,例如企查查,付费调取他们的 API 接口进行查询。
这种具体的联系方式都有了,那么发广告自然也就不是问题~
To C 场景:
我们先要明确一点,对于个人来说,无论如何都是追踪不到其姓名、电话、邮箱这些信息的,因为违反隐私保护法。
但我们可以通过 IP 追踪技术,追踪到这个 IP 地址,是属于某个城市,更精准一些的话,可以追踪到是某个街道,甚至是某个小区。这样的话,也是有助于我们做进一步的广告策略的。
比如我们可以追踪到,搜索这些笔记本电脑的人,大部分都来自于某几个城市的某些街道,那我们是不是可以重点向这几个区域做广告投放了?
但这些似乎还不足以支撑我们精准地发重定向广告到个人,达到最大的 RIO。想要精准地找到某个人,还需要借助两样东西:
cookie
简单来说,就是我们在使用浏览器时,存储在我们本地客户端的文本文件,就是下面这些玩意…

那么 cookie 可以存储一些什么呢?
首先,用户的行为记录是可以存的,就和我们上面埋点所记录的那些类似;然后还可以记录一些特征数据,例如使用的 Web 浏览器、操作系统、屏幕分辨率、时区、语言、插件、字体等。
有了这两样东西,大概率就可以证明,张三是张三了。
imei 值
如果用户是使用手机来进行搜索的,那么这个时候就需要请出另外一个大咖“imei 值”了。imei 值又是个啥东西呢?简单来说,就是手机的身份证!有了身份证,那么找到这个手机,并给他发广告。但值得注意的是,imei 值可没有那么好获取。如果用户只是用手机搜索了浏览器,比如你们的官网商城,那么这个时候是获取不到 imei 值的。必须是用户在你们的 APP 上面进行操作,并且呢,在使用 APP 的时候,同意了一大堆权限,这个时候才能读取到用户的硬件信息,进而获取到 imei 值。
最后一步,那就是如何发广告召回啦。这一步就简单啦,找到那些广告平台,例如百度、头条、腾讯、广告联盟等等,跟他们谈价钱就完事了。谈好了价格,那么在这些平台上面的广告位,就能够变成笔记本电脑的广告啦。(例如在抖音上面划拉几条,就看到笔记本电脑的广告了)
这里也提醒一下,并不是所有的广告平台,都有重定向广告业务的,想要发重定向广告,可以搜索“DSP 广告”几个关键字试试。
最后呢,还有一点点小问题,怎样能够使整个过程自动化呢?其实也很简单,这就需要广告平台,在我们的 Web 端的官网商城,或者 APP 上面部署一套 SDK 代码,意义呢,就是读取前面我们所说的,判定信息以及识别信息。再直白一点的话,那就是双方约定一个数据接口,实现这些数据互通,这样就能够实现自动发广告啦。
重定向广告存在的意义是什么呢?其实上面我们已经提到过了:很简单,这种广告的 ROI(投入产出比)最高!
每个公司的数字营销人员都有着基本的岗位职责:他们必须评估和优化他们的努力(广告投放费用),以实现增加销售的目标,他们必须证明他们的投入能够带来积极的回报。于是数字营销人员总在寻求最新的技术来帮助他们达成目标。在经过曲折的广告投放尝试后,最终,重定向广告出现了。让我们一起来看一个故事:
重定向广告故事
我在卖 ebay 一种针对新生婴儿的纯天然洗发水,我需要投放广告来倒流到我的 ebay 商品页。
yahoo:
最早我的投放策略是把我的广告放到 yahoo 的首页上去。然后我发现一天下来,yahoo 花掉了我巨额的广告预算却只给我带来了非常少量的点击——1000个人看了只有1个人点击了我的广告。没错,大部分上yahoo首页的人都不会对一款婴儿洗发水感兴趣的。
Ad-Network:
接下来我要考虑优化我的投放策略,于是我想到了 Ad-Network:他们帮我把广告投放给了那些和他们有合作的母婴类网站上去,效果好多了,很显然上母婴网站的人们会对我的产品感兴趣,1000 个人有 10 个人点击了我的广告。
精准定向(targeting):
但是能不能做到更好呢?接下来一家做精准定向(targeting)广告的服务商找到了我,告诉我们他们能够直接把广告推送给那些刚刚生了北鼻的妈妈们,于是我选了这家 vendor 而他们给我的答卷是 1000 个新妈咪有 100 个对我的天然婴儿洗发水感兴趣(她们点击了,还有很多最后选择了购买)。
重定向(retargeting vendor):
好吧,作为一个挑剔的广告主我觉得这还不够,我说,能不能把我所有的媒介预算都花在刀刃上。这时候一家 retargeting vendor 出现了,他们说,交给我们吧,你所有的广告都只会出现在那些刚刚试图找过你的新生婴儿纯天然洗发水的用户——我们不管他是一个人还是一条狗,但cookie显示那位用户确实在找类似的产品。那么对我来说,最后一个方案确实非常有吸引力。
我们可以看到重定向广告能够更精准,可以实现对目标消费者进行一对一的营销效果。而传统的展示广告只能是粗放型大面积的曝光(如对所有网站访问者随机展示广告)。由于不能对准确的目标消费者进行广告传播,可以说在早期的展示广告中,大量广告展示都是无价值的,也就是被浪费掉了。
重定向广告从性质上来说是效果广告,是要对交易额负责的;那么与之对应的,还有一种广告叫做定向广告,其性质是品牌广告,这类广告的指标是新用户数。
重定向广告,在营销的环节的里面,是属于“召回”。
也就是说,这些用户,必须是通过某些途径访问了我们的官网商城或者是 APP。但这个过程只能是被动等待啊,如果访问我们官网商城或者 APP 的人少得可怜该怎么办呢?
那么这就涉及到营销的另外一个环节了,那就是“拓新”。拓新环节通常发的都是定向广告,这种广告只是为了拓展品牌的知名度,而对于最终的交易,并不做要求。这种也很常见,就比如我们在看《王牌对王牌》的节目中,天天听他们介绍“vivo x60”的手机,也没有任何购买链接,但这个手机的品牌,却被大众所熟知了。
不管是重定向广告,还是定向广告,在整个营销的过程中,都是获客环节的重要手段。前段时间我们研究过 B 端企业营销困局的破解之道——精准营销。
在这里,我们再来做一下延伸思考,想要解决企业获客成本高的问题该怎么办呢?
下面这张图供参考:

稍微解释一下:
张三搜索了我们的产品内容,并且留下了联系方式等信息,那么这种用户肯定是最精准的用户啦,让销售团队直接跟进;
既然张三是精准用户,那么我们能不能找到一群跟张三差不多的人,进行“拓新”的操作呢?于是可以搜集到的张三的特征,给到这些第三方广告平台,找到跟张三有着类似特征的李四们,给他们发品牌广告,进行拓新。
注:我们前面也提了,to c 场景,直接找到联系方式,是违反隐私保护法的。但巧就巧在,我们虽然不能直接获取联系方式,但却可以间接地利用这些数据,也就是给他们发广告~
商业创造利润的秘密,其实很简单,一言以概之,就是让我们的产品,有更多的“访客”,并且将这些“访客”变成“顾客”,将购买意愿和购买能力变成购买现实。
但纸上得来终觉浅,精准营销何其难。这条道路,已经走了很久,但也只是迈出了一小步,接下来,依旧有很长的道路要走~
文章来源:优设 作者:晓庄同学产品笔记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当你拿到一份 PRD 需求文档 时,你在想什么?
好像所有字都认识,怎么放在一起变成最熟悉的陌生词?
好像对方在侃侃而谈,而你只是用微笑来表达那不知所措的尴尬?
还是,一目十行,了然于心,拿出你的看家本领,迎面而上!
……
看过形形色色的 PRD 文档,有纯文字版的,全篇找不到一张图片,估计担心会影响设计师创意无限的大脑发挥;也有看过图文结合的淋漓尽致的 PRD 文档,甚至有直接上手 sketch 的,原型都画好了;当然也有直接丢给你一张图,让你照着做的…
所以,面对这些不同特点的 PRD 文档,设计师该从哪里开始呢?这真是一个好问题,期待这篇分享能助你拨开迷雾。
需求分析,直白的说,就是要找出二个 W 一个 H:
一个需求,从用户需求到产品需求,再到产品功能,当中会经历一个可长可短的过程。不管这个时间如何计算,无可避免的是,它一定会消耗资源。而需求分析的进行,可以在一定程度上避免资源的浪费。
1. 识别伪需求,挖掘真需求
分析需求的过程中,需要去了解需求的背景,用户真实的诉求是什么。很多时候,“所谓需求”,是用户装饰后的“解决方案”。大部分的用户是用他“已知的事物”来阐述“未知或难以描述的事物。
2. 是否符合产品定位?产品目标?目标用户?
存在即合理,所以并没有所谓真正“无理的需求”,而是这个需求,是不是和你的产品是对齐的,再好的锅,它也需要一个合适的盖。需求也是同理,只有当需求与产品定位、目标以及目标用户是一致时,才能让产品发挥最大的价值,比如当初的来往和现在的钉钉。
3. 需求的价值
需求或许不一定有价格,需求必有其价值,不然它就是一个无意义的需求。当用户提出一个需求时,必有其想要表达或想获得某种东西,即使它可能很微小。
4. 是否有更好的解决方案
不只是用户会提出装饰后的”需求“,PM/PD 同样也会。这很正常,人都会基于自己的自身环境,受教育程度,对事物提出自己的看法以及他认为好的解决方案。
但对设计师来说 ,需要多走一里,向前一步,看看有没有更好的解决方案。而更好的方案,需要设计师更透彻的了解需求。当然这不是硬性要求,只是要考虑多种的可能性。
比起要了解你接到的需求,先了解你的产品,是一件很有必要的事情。需求只是产品的某个部分,要先把握全局,才能更好设计。不然,很容易一叶障目,错误评估需求。
或者应该说,对产品进行任何改动或优化,都要基于对产品认识上进行的。
需求分析时,设计师要了解到,需求提出者、需求来源、需求背景、目标用户、解决问题、产品方案、产品目标,以及分析后整体需求的优先级。
1. 需求提出者
PM/PD,偏业务类需求 —— 产品需求
设计师大部分的需求来源,都是来自 PM/PD, 而这类需求基本上经过了 PM/PD 的过滤,并且比较偏向商业业务方向
产品用户 —— 用户需求
用户的吐槽、建议、反馈,用户从自身出发,提出希望被满足的功能
设计师,偏体验交互类需求 —— 设计驱动的需求
设计师通过设计走查,主动与用户沟通和用户调研等方式,获取得到的需求
BOSS 层需求 —— 老板需求
这是特殊的需求,充满机会与陷阱。
这里是四类比较典型的需求提出者,不同的提出者对需求的着重点会有不同。
2. 需求来源
需求的来源,其实是多面的,和产品的目标用户息息相关。目标用户在哪,需求就会在哪产生。了解需求的来源,也有助于需求的评估,后期如果需要做用户研究,也能对此提供帮助。
3. 需求背景
需求背景,是需求产生的环境,比如用户是在什么情况下遇到问题,使用场景是什么,用户路径是什么
了解用户碰到的痛点和痒点是什么,如果有可能,可能自己去走一遍用户的使用路径,亲身体验用户碰到的问题。有些时候当你真正痛过了,你才会知道这真的是一个坑。
4. 目标用户是谁
需求所服务的目标用户是谁,这很重要。遇到问题是目标用户,还是边缘用户,是大部分用户的诉求,还是一小部分用户的诉求
需求的目标用户需要与产品的目标用户对齐,不然可能这个需求不错,但却是其他产品的需求,与产品不对口
特别是产品本身涉及多角色的用户,比如 B 端中台的产品。所以,明确服务的目标用户是谁,可以更准确去对焦需求,对症下药,方可药到病除,不然可能是药到命除…
5. 解决问题
需求解决了什么问题,这是一个要问的问题。当你花了时间在讨论需求是什么时,但是如果需求并没有解决用户的根本问题,其实就是在浪费时间 。
解决什么问题,是需求的价值所在。很多时候,做了很多需求,其实不一定真的了解需求本身是为了解决什么问题,而这种不了解会让设计师对需求的了解是停在浅水区。
6. 产品方案
当你接到需求的情况下,一般也会接收到提出者的解决方案。这时,要去验证产品方案能否有效解决用户的问题,这与上一步「解决问题」是一个相互验证的关系。
产品的方案,不等于设计方案。不要对产品方案照搬,最后只做了界面的美化者,设计师要更深度去考虑整体产品的交互、体验以及用户心智。条条到路通罗马,天无绝人之路,你要记得转弯。
7. 产品目标
需求完成后,期待是会达到什么样的目标呢。这个目标与产品目标是一致的吗?
解决问题、产品方案、产品目标,这三者是存在强相关的关系,并且互相影响。
需求分析是不可跳过的一环,打开 Sketch 之前,设计师需要的是理清需求,找出疑惑点,你疑惑的地方,用户可能同样会遇到,如果设计师不清楚,也请不要将这样不清不楚的设计呈现给用户。
文章来源:优设 作者:箴盐设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
产品设计的过程虽然需要天马行空,但是最终也要落地。设计是为人服务的,因此也要充分的考虑到“人性”。下面,本文作者为我们分享了如何通过设计让用户体验到自由、尊严和幸福。

人的所有体验上的感受,最终都可以追溯到人对自由的渴望,以及在自由基础上对尊严和幸福的追求,这些都指向人性的深处,所以不了解人性就不可能做出好的体验设计。
下面我就分别来说一下如何通过设计来让人感受到自由的体验,尊严的体验和幸福的体验。
提到体验其实暗指这是人类专属的一种感受,它直指人的本质所向即自由,这也是人与动物的一种本质区别,自由是一个纯粹的哲学概念,它无法被直接明确定义解释,但我们可以从邓晓芒先生提出的自由三个特性,来对自由有个更深入认知。
人对自由的追求就是人的根本人性所在,所有精神追求最终都可以追溯和被自由所解释。体验到自由的时候,人就愉快,体验到不自由的时候,人就难受。体验中的一切感受,最终都可以还原为对自由不同程度的体验。
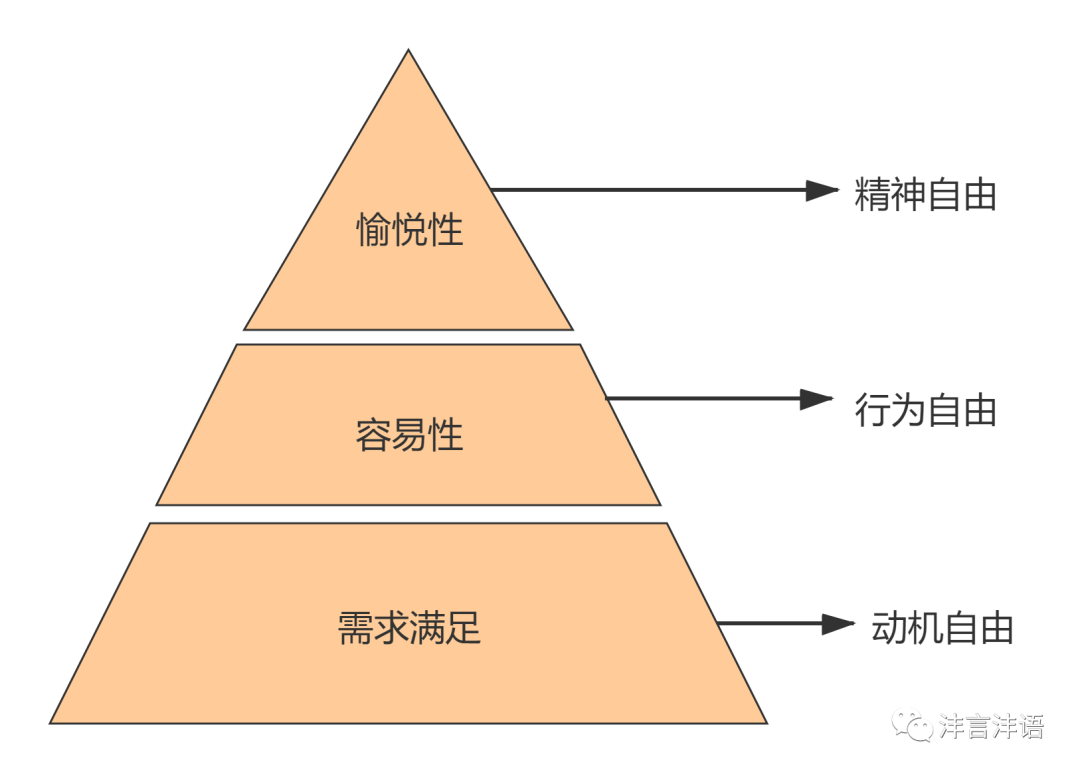
比如哈雷·曼宁等人将客户对体验的定位分为 3 个不同的层级,称之为“客户体验金字塔”(见下图,自绘)。由低往高分别是∶需求满足,容易性,愉悦性。其核心体验都可以归结为不同类型的自由。
客户的需求得到满足,其目的得到实现,这是感受到动机的自由(不受需求的束缚了,可以设定目标、实现目标);客户感到容易,无需大费周章,这是感受到行为的自由(操作自由,时间自由的掌控); 客户感到愉悦、感到满意,这是感受到精神的自由(内心情感得到满足)。

自由的力量也可以在日常生活中得到发挥和应用,比如现在家长们苦恼的小孩玩手机游戏沉迷问题,你可以给他设定每日强制必须完成的游戏目标,比如每天必须通10关获得10个游戏道具和一万个金币,不完成不许做其它任何事情,孩子就会对游戏越来越厌烦,背后的原因就是他失去了目标自由和行动自由,感受不到自由的游戏带来的愉悦了。
还有为什么孩子不爱阅读收录进语文课本里面的文章?
那是因为一般语文课本的文章都有课后题要求必须完成,还会强制要求背诵某某段落,孩子在翻开课本学习这些文章时,就已经意识到接下来将面对枯燥乏味的课后题,这影响了他对文章的兴趣,他感受不到自由而只有限制和约束。
如果你领他到一个书店,告诉他说:“我们今天需要完成购买一本文学类书并带回去读完,但选哪一本,如何读完你自己来定,你现在去翻看能让你读进去的书吧”。我想这个孩子因为获得了动机自由和精神自由,自主选出了能给自己带来精神愉悦的文字,他是会将此书读完读透的。
体验到自由,就是体验到他的自由意志没有受到外在的限制而只受到自己的限制,这是体验的最基本层面。
著名交互设计专家理查德·布坎南教授指出∶“所有设计背后的理念都是人类的尊严。交互设计的原料是我们服务大众的‘目的和渴望’,我们赋予其形式和体验。我们的设计都是为人类的尊严而设计”。
按照他的观点,那做设计的人就很有必要先搞清楚什么是人类的尊严?为人类尊严而设计从何做起?
让顾客体验尊严,并非一件容易之事。并不是对顾客有歧视、谩骂等侮辱性的行为或语言才算损害顾客尊严,需要对尊严有深入的理解。
德国哲学家罗伯特·施佩曼(Robert Spaemann)这样说∶“只要人活着,就其种差来说,我们需能够且必须指望他同意向善。然而这种同意向善只可能发生在自由之中。不仅仅这种对同意向善的指望,而且对同意向善能够得以发生的自由空间的允诺,都是对人的尊严的敬重的奠基性行为。”
这段话可以理解为我们必须指望人们同意向善,而且要允许人们自由地同意向善。既不假定他会做恶,也不能强迫他同意行善。允许人自由,相信人会同意行善,是尊敬人的尊严的最起码行为。
在我们的文化中一直有“你不仁,我不义”,“以其人之道反治其人之身”等一些言语在一直流传,这些都是以人的表现来决定我们尊重其尊严的程度,即对人的尊严采取一种有条件的尊敬,而不是无条件的尊敬。
其实只要是人,都要尊敬其尊严。在这种文化背景下让人们真正去理解尊严并不容易,但如果你真正想创造优秀的用户体验,这一关必须要过,并且在语言和行为动作两个方面做出相应的行动。
先举一个生活中常见的例子,当你逛街进入到一些店里后,会不会经常见到如下提示语“请不要随意触摸商品”,“店内设有探头,请自重”,“钱物当面点清,离店概不负责”,诸如此类的语言。
这就是在字面上尊重,在内容上却把受众设定为已犯错误状态,不尊重你的顾客的一种做法。这么做与懂不懂语言学无关,而与对人性的了解、对人的尊严的理解密切相关。
我们用什么样的语言和客户打交道,我们就在客户心中创造什么样的形象。
20世纪80年代中国内地企业开始导入CIS设计(企业识别系统设计)。
CIS系统包括 MI(理念识别)、BI(行为识别)、VI(视觉识别),其中理念识别就是树立企业的价值观,行为识别包含员工接待客户时应遵守的行为规范,员工在按照这些语言和行为的外在规范来对待客户的过程中,可以逐步提升内在的职业道德意识。
视觉识别最为人熟知,VI是一个严密而完整的符号系统,它的特点在于展示清晰的“视觉力”结构,从而准确地传达独特的企业形象,通过差异性面貌的展现,从而达成企业认识、识别的目的。
当时企业把CIS视为营销利器,开始在战略层面思考企业和员工在客户心中的形象问题了。这就为今天的“以用户为中心”、注重“用户体验”、强调“用户思维”这些理念的实行奠定了基础。
比起早期CIS系统中行为准则的口号化和粗放型,现在的企业准则更加关注体验细节和可操作性,在用语上达到了”语言工程设计”的层次,在行为上达到了”行为设计”的层次。其核心都指向企业的道德水平的提升,从而为客户体验尊严开辟了切实的路径。
需特别强调一下,虽然我们尊敬人尊严所使用的语言和动作做不到完全的真诚,总是包含着虚伪和假象,但使用这些语言和动作总比不使用它们要好,总比损害人的尊严的语言和动作要好。
正是在包含着虚伪和假象的真诚中,我们才有可能逐步减少虚伪和假象,朝着纯粹的真诚不断靠近。
语言和动作是对心灵的训练,当我们能持续地说出善良的话、持续地做出善良的动作,我们的心灵也就离真诚不远了。切不可因为做不到完全的真诚,就在语言和行为上对自己降低要求甚至没要求。
幸福这个话题在生活中一直被人们反复提及,它的价值意义也是毋庸置疑的,幸福的感觉是让人感受人的本质力量的重要确证,所以每个人都需要也该拥有幸福感。关于幸福和价值,经济学家张维迎曾有如下论述:
“人行动的最终目的是什么呢?简单说,就是生活得幸福!幸福是人行动的最终目的,意味着其它目的都只是实现幸福的手段,而幸福本身不能是任何其它目的的手段,为了其它目的而牺牲幸福都是非理性的。因为人的最终目的是幸福,因此任何物品和行动的价值,最终都来自它们对幸福这个终极目的所做的贡献。如果一件物品或一个行动能增加人的幸福感,我们就说它是有价值的。”
其实幸福不仅是经济学会关注的问题,更是设计学科所要关注的问题。只不过商家通常是把产品、服务当作使用户幸福的基础手段,设计成为手段的手段,而不了解真正创造幸福的方法。只有在深入了解人性的前提下去做好设计,幸福感才会提供给到用户。
幸福只能是建立在人人幸福的基础上。这个人人,包括自己,也包括别人。
这对我们的固有观念是一个挑战,传统观念中,我们虽然反对”把自己的幸福建立在别人痛苦的基础上”,但却肯定和鼓励把自己的幸福建立在自己痛苦的基础上。我们文化中重视“痛苦”的价值。
比如“梅花香自苦寒来”,“学海无涯苦作舟”,“吃得苦中苦方为人上人”“要想人前显贵,就得背后受罪”等等,一直在强调“苦尽甘来”的价值理念。
这种价值观看起来很励志,但实际上苦只是某事事物的副产品,苦本身完全没有价值,苦不可能转化为人的内在能量,这些错误的认知该被今天人们摒弃,苦就更不是通往幸福体验的正确方向。
因为首先幸福没到来之前,人所受的苦就是直接的痛苦体验,只能够损害人的健康和情绪,这是明显的不幸福感觉;其次,如果认为幸福必须是通过痛苦换来,那么不用自己的痛苦去换,而用别人的痛苦换,则是最有利的方式了,这就自然地引向“把自己的幸福建立在自己痛苦的基础上”这条路。
而这条路只会导致更多的不幸,而不是幸福。最核心的是“苦”不是将来能换取“乐”的债权,更不是修行资源,尤其是对心智不成熟的人更不是好东西,苦是对人的伤害。
我们应该尽可能别让人吃苦,记住,只有成功能带来更大的成功!这是心理学上已被证实的胜利者效应。
其实我们只能用幸福交换幸福。这种交换,实际上是激发和共鸣,交换的双方都不会减少幸福,而是确证了彼此的幸福,是对幸福体验的共鸣。以现在的幸福,激发起未来的幸福;以自己幸福,激发起别人的幸福。
这就意味着,对客户体验来说,要想使用户体验到幸福,产品和服务提供商也首先要有幸福感。不能认为“辛苦我一个,幸福千万人”,而要树立“我是幸福的,也要把幸福传递给千万人”的观念。
设计师、提供商、企业员工要以自己的幸福感所创造的幸福氛围作为必要条件,激起用户、消费者、客户的幸福共鸣,这就是“真正让人体验幸福”的法门。
理解这一方法的企业可以说是少之又少,大部分企业都走在误区,它们可以做到全心全意为客户服务,但认为只有牺牲员工的幸福感,才能促进客户的幸福感,正如当下很多公司员工过劳问题严重。
这使它们从根本上就不可能为用户创造出幸福体验,核心是因为企业的文化和价值观出了问题。
我们一起看一个这方面做的优秀的例子——迪士尼乐园,迪士尼自身的使命,确立的就是使人们快乐。
一旦你来到迪士尼,或者走进其中的一个场馆和设施,你就能观察和感受迪士尼乐园里面散发出来幸福的气氛。这依托于企业内部正确的态度,配以培训和鼓励的支持,然后再结合对这种气氛价值足够的重视。
同时也离不开塑造迪斯尼每一名工作人员的幸福感,由此才营造出的幸福氛围。营造幸福氛围的承诺就是他们创造幸福体验的秘诀,即使所有人现在都知道了这个秘诀,很多企业也是不可能做到的。
原因很简单就是大多数企业主张的企业价值观里就根本不涉及幸福的价值。要想做到让企业的顾客用户体验到幸福,就要对企业的价值观进行重新设计,确保企业的价值主张里要包含“基于幸福的价值”的观点。
首先要清楚对幸福的追求是普遍的,所有业务活动的本质基础是使每一个个体幸福。并且要保障业务活动中交互的双方都是幸福的,业务中的一方不幸福,另一也不会幸福。
业务活动的最终目标是为了改善业务活动中所有相关者(顾客、雇员和股东)的幸福,每一个体的幸福都如此重要,应当把幸福作为组织价值观的核心概念。这样才能保障你的业务会给客户带来真正的幸福体验和好口碑。
伟大哲学家马克思曾说过∶“人的本质客观展开的丰富性、主体感性的产生与发展,依靠着有音乐感的耳朵、能感受形式美的眼睛,那些能成为人的享受的感觉,即确证自己是人的本质力量的感觉。”
人体验幸福,从哲学上说,就是在体验人的本质上的丰富性。在体验的交互中,人的感觉不断发展和丰富,人的本质力量不断地得到确证,进而感觉到人所应有也配有的幸福感。
要想真正做出好的体验设计,必须看见和重视人性:对人自由的追求是人性的根本所在;对人始终都要以恰当的语言和行为使其体验到尊严;将幸福建立在人人幸福的基础上。
关注和尊重人性是做好当下一切设计的基础和根本,因为体验经济时代的设计都要以人为本,服务于人。
文章来源:人人都是产品经理 作者:洪沣
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当我在网上搜寻交互文档规范时,可以搜到很多关于交互文档的结构搭建的文章,但始终没有一份较为完整的案例 Demo 展示,主要是因为大多数商业项目的交互文档是涉密的,无法进行分享。
互设计师应该具备优秀的表达能力,不仅是语言方面的表达,交互文档的表达也尤其重要。
相信大家和我一样想要一睹交互文档实战案例的芳容,我本着在交互行业学习的精神,研究了飞书、钉钉、腾讯会议,构建了这个《UEDART 云办公 APP 交互案例》的虚拟项目,最终输出在交互文档中可以快速复用的框架与模块。旨在通过符合实际的项目来进行交互文档整体构建的阐述,让大家通过案例的浏览,更为切实的了解到交互文档的细节,从中得到一些有效的帮助。
以下预览的整个交互文档全部由 Axure 制作完成
UEDART 云办公 APP 交互案例预览: https://vip.uedart.com/works/CloudOffice/Complete/index.html
关于整个云办公 APP 项目的需求分析、设计思路、业务流程图、页面流程图、原型图制作内容已经在《UEDART 云办公 APP 交互案例》文档中体现了,本文就不再做过多赘述。接下来主要讲一讲,通过本次交互案例的展示,如何利用 Axure 快速构建 DRD 交互文档,为我们后续的工作提供更加有效的帮助。
通过本文的阐述再结合《UEDART 云办公 APP 交互案例》,双管齐下,能够让大家更好地了解到整个交互文档框架与实战交互案例的全貌,深入各个环节挖掘细节知识。这样会比单独从一个角度切入更为的直观和有效。与此同时,大家可以初步了解到如何从项目实践中抽离共通性,有意识地将共通性进行模块化是提高效率的好方法。
希望本文能够给大家传播一些知识,也希望在和大家交流的过程中,我也能不断地修正错误汲取新知识,和大家一起成长。

交互文档给谁看,定义文档的用户对象很关键。
根据文档的用户对象不同,制作的方式与精细度也会有不同的要求。
本次制作的交互文档主要是针对工作环节中,用于落地开发实现,辅助工作环节中的各个成员:产品经理、视觉设计、开发人员以及测试人员,了解产品交互的功能与流程细节需求,便于开发对需求的理解与实现。

0-1 的产品设计:
完全 0-1 的产品,从头梳理产品业务、场景与业务,对应的业务与模块需求特别多
全新业务线:
已有基础流程与业务的沉淀,需要迭代全新业务线或大模块,对应的业务流程和功能
大版本迭代产品功能:
涉及多平台、流程较多,对应的迭代功能比较多
小版本迭代产品功能:
涉及流程少,迭代功能少,对应的要求是快速响应上线
针对以上场景我将交互文档框架拆分为:大、中、小三种形式,分别对应产品设计的几个常见场景
大型:0-1 的产品设计,迭代全新业务线
此会用 1 个完整的 UEDART 云办公 APP 交互文档案例来展示
UEDART 云办公 APP 交互案例预览: https://vip.uedart.com/works/CloudOffice/Complete/index.html
中型:大版本迭代产品功能
此大体结构和“大型”差别不大,主要是删减了一些基础信息的内容,流程和子业务的数量上的差异性
交互说明框架(中型)预览: https://vip.uedart.com/works/CloudOffice/mid/index.html
小型:小版本迭代产品功能
小版本,时间紧,功能较少,于是这边简化为“页面流”和原型图展示
交互说明框架(小型)预览: https://vip.uedart.com/works/CloudOffice/little/index.html

结合用户对象和使用场景,提炼交互文档的几个特性
为什么要提炼特性?
主要是让制作有方向性,这一点很重要。
做一件事一定要明确为什么做,在项目之初已经定义了本次项目的主要目的。在明确为什么做的基础上,如何更有效地实现目标,方向性很重要,它为接下去的项目制作提供了关键着陆点,在一系列的发问与思考中不断完善靠近最终目标。接下来的制作思路将基于此特性,进行制作方法的选型与整体交互文档构建的架构。
最初定义《UEDART 云办公 APP 交互案例》的输出为主,此案例按照大型的交互文档框架进行打造,让大家能够了解到交互文档的全流程制作的全过程。
4.1.1. 制作方法论

我称之为五环制作法:提炼原则,确定方法,统一规范、拆分模块、提升效率。
4.1.2 项目准备
Tip:回溯项目整个的制作时间,2021 年 1 月穿插了很多其他事情,比之预期有所滞后,最终还算比较顺利的在春节前完成了整个项目的制作与整理。
4.1.3 最终产出
4.2.1 浏览框架结构

Tip:整体框架封装好自适应结构,方便笔记本与 pc 电脑的阅读感,同时封装好切换点击动效,整体浏览感就和平时浏览网站是一样的效果,方便读者阅读。
4.2.2 交互文档结构
大结构分为:基础信息、交互说明、原型页面、回收站四个模块。

部分内容展示:
更新日志:

产品介绍:

设计思路:

通用规则:

非功能性需求说明:

交互说明目录:

页面流程图:

4.3.1 原型元素规范
在整体文档制作开始时,先制定好整个原型文档的原型元素是一件很必要的事情,这为后续制作的规范统一性提供了坚实的基础,基于统一的规则,方便保持元素的一致性,提升文档细节美观度和阅读感。
这样能够保证后续组件与页面的元素统一,保持一致性的原则。
主要定义了品牌色、自定义灰度色系、头像尺寸、字号、4px 间距。

4.3.2 组件规范
我们在工作中经常会用到一些固有的组件库,比如 Ant 蚂蚁出品的 axure 组件,很多同学可能就“拿来主义”直接应用到自己的项目中,这确实也是一个比较容易也很省事的做法。
我个人比较习惯于把这些组件素材作为制作的基础素材,在实际应用中根据项目的业务所需,重塑组件。项目中的组件制作是一个循序渐进的过程,不能一蹴而就,在我们制作过程中,拆分出来的通用模块,就可以封装为一个组件样式,方便下一个流程或页面的复用。
本次制作中我应用了 UEDART 出品的手机端组件作为基地素材,进而优化成本次项目中的组件元素。
这套组件规范也是我参与制作的一个项目。
预览地址: https://vip.uedart.com/demo/UEDART_003/index.html
4.3.3 模块化思维
我们不止在制作文档时需要模块化这种思维,在设计产品与流程设计时也需要带着这种思维,可以有效地将流程中公用的子业务流进行串联,避免重复子流程与重复的开发工作。

4.4.1 文档联动调整
框架页面名称,采用函数制作,名称自动按照页面名称展示。

交互说明目录名称:采用引用制作,名称自动识别页面名称展示。

页面流程的页面与页面名称:页面采用引用自动识别对应原型展示,页面名称采用引用自动识别页面名称展。

通过以上几个小应用可以做到方便后续修改时,不需要做过多的重复命名工作,只需修改左侧树结构的页面名称,所有相关页面都会同步修改名称,而且当我们需要在页面名称上备注此页面(修改)时,在其他环节也会展示,相当方便。
不过在前面的制作时就要按方法执行,避免后续为调整修改名称,工作量大且容易忽略,导致名称不对应。
4.4.2 更新修改
当文档进行修改或更新时要做哪些动作:
1、更新日志添加
按照修改时间、属性、描述、修改人进行添加,当同一天更新比较多时(修改了需求),此时可以按照调整模块拆分成多条来添加
2、添加目录与页面备注
在交互说明对应的流程目录上添加更新备注,时间+更新
在页面名称后加上(新增)或(修改)
3、添加页面流程标记
页面流程中的标记,根据所做的修改部分进行标记
为了方便大家在页面流程中的标记,我将标记修改进行了组件化:多页面修改标记、注释调整标记、单页面局部标记、删除隐藏标记

这边我举个例子,方便大家对标记实操的理解。当我修改了登录页面的一键登录页面和注释描述时。

借助原型托管工具:这边我采用了阿里云 oss 上传。主要是考虑浏览速度的因素,蓝湖大文档的原型托管会卡。当然你也可以选择 Axhub 或蓝湖以及其他托管平台都可以实现将 Axure 生成的 html 进行上传。
文章来源:优设 作者:時光若刻
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:自从阿里提出中台概念后,各行各业不断推出了中台的应用与落实。关于中台的概念和应用已经有很多文章都讲过了,但是具体的企业建设的文章还是比较少。本文作者就以自身工作实践为基础,分享了自己关于企业中台建设的一些思考和实践,与大家分享。

最近回答了一个关于会不会读死书的问题。个人理解为这个问题实际是,看书看多了,会不会变成一个不切实际的理想主义者?
就个人成长而言,一方面是要脚踏实地,参与工作本身就是给自己营造了这样一个大环境,同时项目经理岗位面临的最急迫的事情往往就是如何采取卓有成效的手段定义并达成现实的阶段性目标,这么来看还是沉得下来的;另一方面还是要仰望星空,要回答我们的业务愿景是怎样的?我们的产品演进路径是怎样?我们的工作标准什么?。
上述两个方面,一个是道,一个是术,都是需要自己通过不断的吸收更加先进的知识经验并不断总结反思的,就目前情况评估,现在的阅读量还是远远不够的。
这篇文章算是对最近一年干的事的简单总结,从具体事情上来说,包括:政务中台项目投标及相关项目建设;经济中台的落地探索与实践;基于经济中台上的应用场景的建设。而这篇文章要说的不是具体做的事务而是“仰望天空”的遐想,一些理想化的推理。因此,本文算是基于我现有的经验和认知水平,简单串联了“企业中台”,“城市中台”及“经济中台”等概念并开展遐想和推理的结果,漏洞自然很多,有待实践的检验。
个人理解,企业中台概念的产生是因为互联网巨头发展为具有多个产品部门的形态,造成大量的烟囱式管理系统,要想整合这些技术、数据和业务于是集团内部就有了建设拉通相应能力基础设施的需求。
当这些互联网厂商包装这些实践形成所谓中台产品并出售给传统企业的时候,中台似乎更多的变成了以解决企业当前营销问题为导向,支撑企业开展消费者运营为核心的基础设施。
我理解上述目标也是企业中台和城市中台最大的区别。企业中台的出发点是解决企业这个以营利为目的的市场主体的生存和发展问题,核心就是怎么满足不断变化的市场需求。
因此是站在市场或用户“需求侧”的角度出发来规划整个企业中台建设。而城市中台,是站在“供给侧”结构性改革出发,解决的是为城市公众提供有效的公共服务资源供给并推动城市有效治理的问题。
从企业中台的建设路径来看,核心是围绕业务数据化和数据业务化开展的,这一点上我觉与城市中台有共通之处。其建设的最终的目标应该是实现企业基于数据驱动的运营。
相比传统企业信息化系统而言,企业中台试图解决的是企业全价值链条的问题,比如汽车零售就是试图解决“围绕消费者认知—体验—考虑—购买—使用—服务”的企业经营问题,而不单是企业某个职能部门管理问题;另一个方面是支撑企业中台的技术进一步进化,用到了一系列更专业的技术理念以提供有效的支撑,包括:云服务、容器、微服务化等。
如果基于上述判断推演,是否带来了一些建设层面的现实问题:对于普通企业而言是否需要这样庞大的技术支撑?从实施层面,需要一个多么卓越的组织才能够成功实施?这样的系统建设成本又有多高?这也是阅读《中台实践:数字化转型方法论与解决方案》这本书给我带来的疑问。
这样的资源要求与现实的矛盾对于大多数企业我想都是存在的问题,在后面的经济中台或者是产业互联网建设案例中,我似乎看到了适合更大多数企业的解决方案,这部分在后面的经济中台模块中阐述。
继续梳理企业中台的建设过程,会出现的另一个问题是在数据和业务双中台概念里,数据中台的建设逻辑似乎更容易成立和易于落地,而涉及业务中台的实践就不是那么的简单。
从业务本身来看具备以下特点:首先,业务的特性明显,不同的行业、不同的公司之间业务存在显著区别,这一点在我做erp项目的时候就深有感触;其次,业务流程本身也不是一尘不变的,受公司文化影响较大,变更及整合业务流程更是涉及到公司本身的变革。
上述情况意味着,数字化基础设施建设厂商在业务中台建设过程中需要有深厚的行业积淀,也带来了实施周期和投入方面的现实问题。
单从业务中台的建设目标来看,其就是要为企业抽象出通用业务能力并与现有业务应用系统深度融合并赋能,为企业提供一个相对稳定的通用业务能力底座。
业务中台对业务本身进行抽象的同时也意味着他是不能直接带来所谓的业务价值的,因为中台不直接承载具体的业务功能和动作,也无法直接触达企业的合作伙伴或顾客。因此在进一步的实施的时候,要回答的就是哪些能力属于通用业务能力需要沉淀到业务中台中去?切分标准是什么?以及具体的业务架构规划和技术实现问题。
同样,这个问题在城市中台和经济中台的建设中也会遇到,后面进一步讨论。
城市中台是通过服务于城市管理者(政府),使城市管理者为居民提供更有效公共服务的数字化基础设施。站在政府的作用和价值出发,个人认为,政府一方面就是要维护市场公平,促进市场充分的竞争和发展活力;另一方面,是提供公共服务,兜底民生相关问题,具体就包括医疗、教育等领域。
这两个方面,站在智慧城市建设层面,后者主要是基于现有电子政务建设的延伸,同时结合了物联网、云计算、大数据等新一代技术;而第一个方面,在当今消费互联网迅猛发展的趋势下,经济交易数据都已经被互联网消费巨头垄断,政府其实更多的还是政策手段的直接干预(比如出台反垄断法),并没有找到很好的决策支撑工具。
结合后面阐述的经济中台并与城市中台进行比较,我认为第一个方面政府作用的发挥需要依赖于经济中台的建设,目前了解这个现在在全国范围内都还是探索阶段;而第二个方面价值的体现,依赖于现有城市中台的建设。
我们从智慧城市角度出发讨论城市中台建设,这里借用黄奇帆在《结构性改革》一书中提出的智慧城市建设阶段的版本框架:
对照现有的城市中台建设逻辑来看,包括三个方面:“聚”、“通”、“用”。理解“聚”和“通”是基于智慧城市总体建设1.0版本到2.0版本的过程,即数字化到网络化的建设;而“用”追求的就是智慧城市3.0和4.0版本的高版本动作。因此这么来看,城市中台在其中发挥的是智慧城市基础设施或底座的作用。
基于上述框架的4.0版即智能化,比较企业中台和城市中台,他们的核心目的都是要通过数字驱动运营,只是说主体不一样,一个是企业,一个是城市。
进一步通过城市中台大的分类与企业中台进行比较,通常包括技术中台、数据中台、业务中台三个组成部分。城市中台建设中技术中台被单独抽离出来了,系统实现层面有一个单独的封装和开放平台。
个人理解为相比企业中台,城市中台需要面向更广阔的技术需求方提供通用技术服务能力,而站在企业层面并没有太大的需要。在数据中台层面,企业中台的数据体量也许并没有城市中台大,但是其业务的复杂性也是相当高的,二者在这一方面也许并不能放在同一维度进行比较。
在这里想站在城市中台建设层面继续讨论业务中台建设遇到的问题:包括资源困境和业务难以抽离及如何为具体业务赋能两个方面的问题。
站在城市管理者的角度,个人理解城市中台也是要抽离这许多电子政务服务应用共同的业务属性,为后续应用建设提供共性能力,并基于此开展有效运营。
城市中台的业务抽离是否更加困难?首先,对政府提供的服务而言,其业务属性本身就不像企业场景和后面的经济场景那么强,这里的比较标准是涉及交易业务数量多少来看的;同时这样的整合不仅仅是企业部门之间了,而涉及到城市公共服务部门之间的业务协同,是否难度就更高了。
也许正因如此,目前无论是“城市中台”还是“城市大脑”建设,更多的都是基于某个公共服务场景数据本身的融合、共享及单个场景支撑的智能化应用,典型的如智慧交通,涉及城市级别的跨部门业务沉淀及协同比较少,目前我个人理解还处于探索阶段。
我们不妨从数据中台建设的角度考察业务中台建设问题的解决路径。黄奇帆在今年的外滩金融峰会曾说“数字化平台具有全空域信息、全流程信息、全场景信息、全解析信息和全价值信息的‘五全信息’,任何一个传统产业链一旦能够利用‘五全信息’,就会立即形成新的经济组织方式,从而对传统产业构成颠覆性的冲击。”
这个观点是否提供了一种推理依据,当数据本身足够的全面、足够的场景化、足够的准确,他自然会带来业务模式的变革,就能实现所谓“数据的业务化”,因此数据本身不仅仅能够支撑业务,甚至数据就能带来业务甚至是商业模式的变革。
进一步推理,在具体的建设中我们是否可以将数据化的标准提高来作为业务变革和支撑的有效的抓手?
这样的逻辑是否会带来一个悖论:数据本来就产生于业务,要产生这样的良性循环,成了回答先有“鸡”还是先有“蛋”的问题。总结来看,个人认为还是要依赖于具体的业务运营手段,而这些支撑业务运营的不是“中台”而是前端应用。
企业中台的建设依赖于大量面向消费者的前端应用,同理城市中台也应该是如此。于是我们回到了企业中台建设面临的一样的问题,我们是否需要先建设大量的前端应用或者是接入和整合这些应用。这样看来,这个硬骨头还是要啃下去。
经济中台相比城市中台个人理解是一个更加宏大的概念。如果讲城市有明显的地理界限及行政区划的划分,那经济并不是如此,经济活动通常是不受区域限制的。
这里说的经济概念更像是产业的集合,而经济中台建设解决的问题我认为其中一个核心就是前文所说的城市管理者通过一个有效的抓手或决策工具“维护市场公平,促进市场充分的竞争和发展活力”的问题;另一个核心,我认为甚至更重要的是通过经济中台解决“贯通生产、分配、流通、消费各环节,打破行业垄断和地方保护,形成国民经济良性循环”的问题。
如果基于上述定位,就使经济中台相比城市中台即具有明显的市场属性,又具有明显的政务属性。这里市场属性指的是产业发展归根结底是市场主体的自愿行为;政务属性是指政府这只有形的手在其中要发挥更“有效”作用,基于后者政府可以通过“产业政策”和宏观调控两个维度开展具体的动作。
站在政府这只手的角度,我们会在建设过程中遇到的问题是政府这只手的边界是什么?他希望做什么?他能做什么?这个需要在实践中结合具体的项目运营动作去探索。
站在市场这只手的角度,我们不妨降维到产业层面来推导一下经济中台的发展前景及路径,这里还是从企业中台面临的业务中台建设困境说起。
在前面阐述的企业和政府维度业务中台的建设过程中,都遇到了资源缺乏及业务本身的复杂性带来的业务协同和整合的困难。记得在政务中台的建设中,我们的方式是通过构建或整合应用前端实现,我们是否有更加有效的途径。最近在电商领域看到了一种解决方式,这种方案是shopify和有赞这类产业互联网企业实施的。
他们的回答是,面向电商产业链上的实体企业,只提供配置化的开店工具,实体企业不需要再单独建设前端支撑应用,电商产业平台通过利用先进的技术架构,面向市场上已经具备的各种服务应用,平滑的接入若干应用能力即可实现为实体企业提供生产、分配、流通、消费等各环节服务。这种方式与其说是产业中台不如更形象的说是产业的“路由器”。
针对这种方式,他们的服务对象更多的是小微企业。正如有赞创始人所说:“有赞的客户主要以中小企业为主,大家的需求更加趋同。‘范标准化’是中小企业服务的趋势,就好像一个好的收银机可以满足所有小卖部的需求一样。”
站在这个层面上,进一步分析一下其商业模式。这类商业模式相比传统电商其最大的不同是为实体企业提供了一个独立的工具,在关键的销售渠道等方面依赖于实体企业自身的“私域流量”,而不需要依赖于淘宝等中心化平台的“公域流量”。
站在消费者体验来比较,消费者不需要通过“淘宝”就能访问到具体的卖家,可以直接通过访问卖家店铺的私有域名就行,至于是通过微信、抖音、美团等渠道进入都是可行的。
这样的变化意味着实体企业能够更加全面的掌握自己服务的消费者群体的用户画像等一些列核心运营数据,更有助于打造自己的核心品牌,经营自主性随之也大大提高。而在这类模式出现之前往往只有大型企业才能独立开辟属于自己的“私域流量”,中小企业通常会受制于建设成本高昂和平台垄断等问题。
因此,总结来看,shopify和有赞的方法实际上是一种产业互联网建设模式,他通过为产业链上的若干实体企业赋能,进一步增强了实体企业的数字化能力,客观上也达到了“去中心化”(相比现有的中心化电商平台来看)的效果。
站在产业互联网发展的角度来看,这类方式的出发点不是站在单个企业数字化,而是站在产业的角度为链条上的企业去赋能,从而解决他们自身数字化基础设施薄弱的问题。
需要指出的是,这种模式和苹果应用超市或微信小程序出发点上有本质的不同,后一种还是巨头的圈地行为,是为了将流量更好的流在以巨头为核心的生态圈的做法。
当然,目前了解的产业互联网的做法不能局限在shopify和有赞这一具体模式上,包括工业互联网平台、供应链金融平台都是具备相关特征的实践模式。
但他们的出发点都是共同的,这个平台的建设者的基本立场一定是中立的,而不是既当裁判员也当运动员,如果基于此推导这样的平台不会是围绕核心企业的自建中台系统演化而来的,也不会是消费互联网巨头的“圈地”行为。
从现实的问题出发,即解决消费互联网巨头带来的垄断问题,也能佐证产业互联网模式的合理性:
从发展的角度来看,消费互联网巨头们提供了众多互联网场景下交易及服务的基础设施,能解决线下交易场景下由于信息不对称等原因带来的垄断等问题,但目前来看随着其发展也带来了垄断,消费互联网所具有的网络效应等特点带来的实际效果是“赢家通吃”的商业竞争结果。
那面对这种情况解决的办法是什么?政府层面当然可以出台反垄断法,但从解放生产力的角度来看,我想如果产业链上的企业如果都具备了基本的数字化能力,那自然政府担心的市场公平竞争问题能够得到更有效的解决。
因此,我们需要更加“基础设施化”的平台工具,这个平台就是要均等开放的为产业链条上的每个企业进行数字化赋能,而不是“割韭菜式”的服务。
站在商业进化历程的角度,也许能够更好的阐述“基础设施化”这个动态的发展过程。
这里引用刘润在《商业简史》中提炼的商业进化历程:即商业的核心是围绕交易,商业发展从商业原始社会到线段商业文明(如丝绸之路)到中心化商业文明再到去中心化商业文明,而每一次商业的进步都是依靠消除信息和信用不对称来解决的。
就目前来看,我们肯定是越来越依赖科学和技术工具来消除这样的不对称性,而这些平台工具都应该是基础设施的范畴。随着整体社会层面的数字化水平的提高,也呈现出越来越基础设施的趋势。
如果要对照这样的发展阶段,个人认为:消费互联网的巨头代表的就是中心化的商业文明,产业互联网应该代表就是去中心化的商业文明。
这里面总的趋势是随着商业进化基础设施的普及程度会越来越高,相关市场主体的数字化能力会越来越强,这当中没有绝对的边界,其实是一个渐进发展的过程。因此产业互联网评估应该是比消费互联网平台提供更加底层和革命的基础设施。
如果我们要为产业链条上的企业提供更加革命的数字化基础设施,搭建均等化和开放包容的平台,实施层面可以从哪些方面考虑?
综合来看,企业中台,城市中台,经济中台所站的视角是不一样的,一个是站在企业主的视角;一个是在城市管理者视角;而经济中台是站在产业角度解决产业畅通及协同共赢的问题。
但是归根结底,他们都是数字化基础设施,只是这个基础设施的服务对象不同,基础设施化的程度不同,业务中台、技术中台、数据中台连通、整合赋能的对象不同,但他们也都是运用科技手段围绕数字化,围绕数据业务化,业务数据化来开展的。
文章来源:人人都是产品经理 作者:特立独行的猪
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
电商后台产品,涉及众多模块,而以商品、订单、库存,为核心模块,模块之间存在大量交互。订单较为重要,它记录了所有的交易数据
对电商公司来讲,最核心最难做的有三部分:商品、订单、库存。商品与店铺、营销、评价等相关;订单与会员、营销、支付、库存、物流等相关;库存与订单、采购、WMS(仓储管理系统)、营销等相关。在这里我将结合自己在电商后台产品设计中遇到的一些问题与解决方案总结出来,仅供参考~
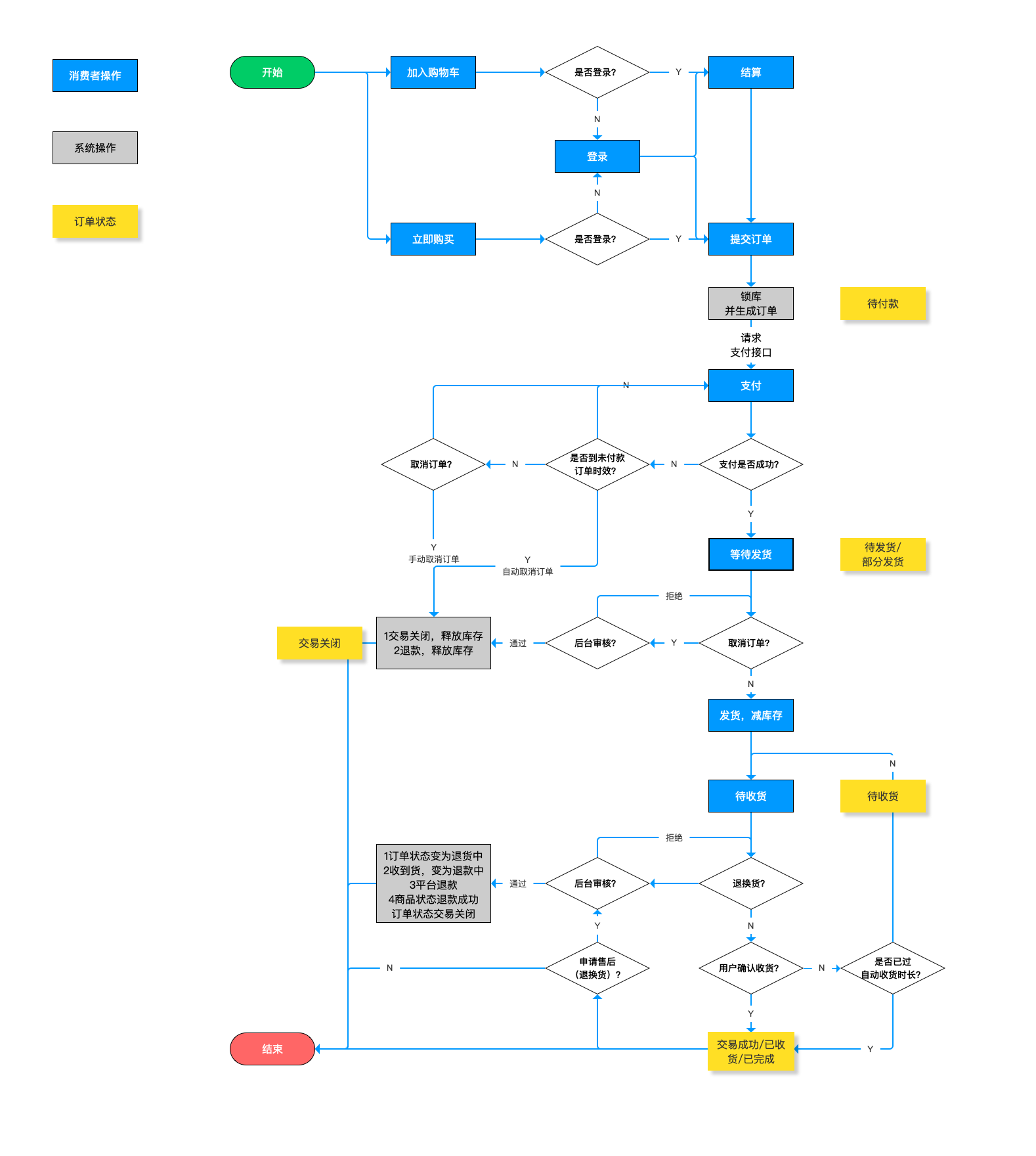
订单流程是指C端用户的操作与后台发生交互的运转流程(含正向流程和逆向流程),如下图:
 当然,在实际业务中,订单流程远没这么简单。比如在用户结算付款/取消订单/退款/退货流程中,可能还会涉及到满减、优惠券、积分抵扣等情况。又或者说用户下单后,电商平台与WMS的数据交互,都是整个订单流程中很关键的节点。
当然,在实际业务中,订单流程远没这么简单。比如在用户结算付款/取消订单/退款/退货流程中,可能还会涉及到满减、优惠券、积分抵扣等情况。又或者说用户下单后,电商平台与WMS的数据交互,都是整个订单流程中很关键的节点。
从订单流程图可知,正向流程可分为待付款、待发货、待发货和已收货/已完成/交易成功、四个阶段,再加上交易关闭(逆向流程产生)。下订单流程涉及到的模块主要有支付和库存,对于用户端来讲订单在各个阶段所涉及到的主要操作如下图,分为商品行与订单行的操作(是因为订单的逆向流程中申请退款等售后操作是商品维度的操作)对于商家后台来讲,订单各个阶段端主要操作有发货、审核、退款、修改地址等(可参考:三.订单列表)。

这里特别说明一下交易成功,是指在收货后N天后,此时除去售后问题外,渠道侧会涉及到平台和支付渠道结算的问题,货款需要从支付渠道流入平台账户;商户侧会涉及到平台需要生成待结算清单问题,明细该笔订单商户结算款是多少。
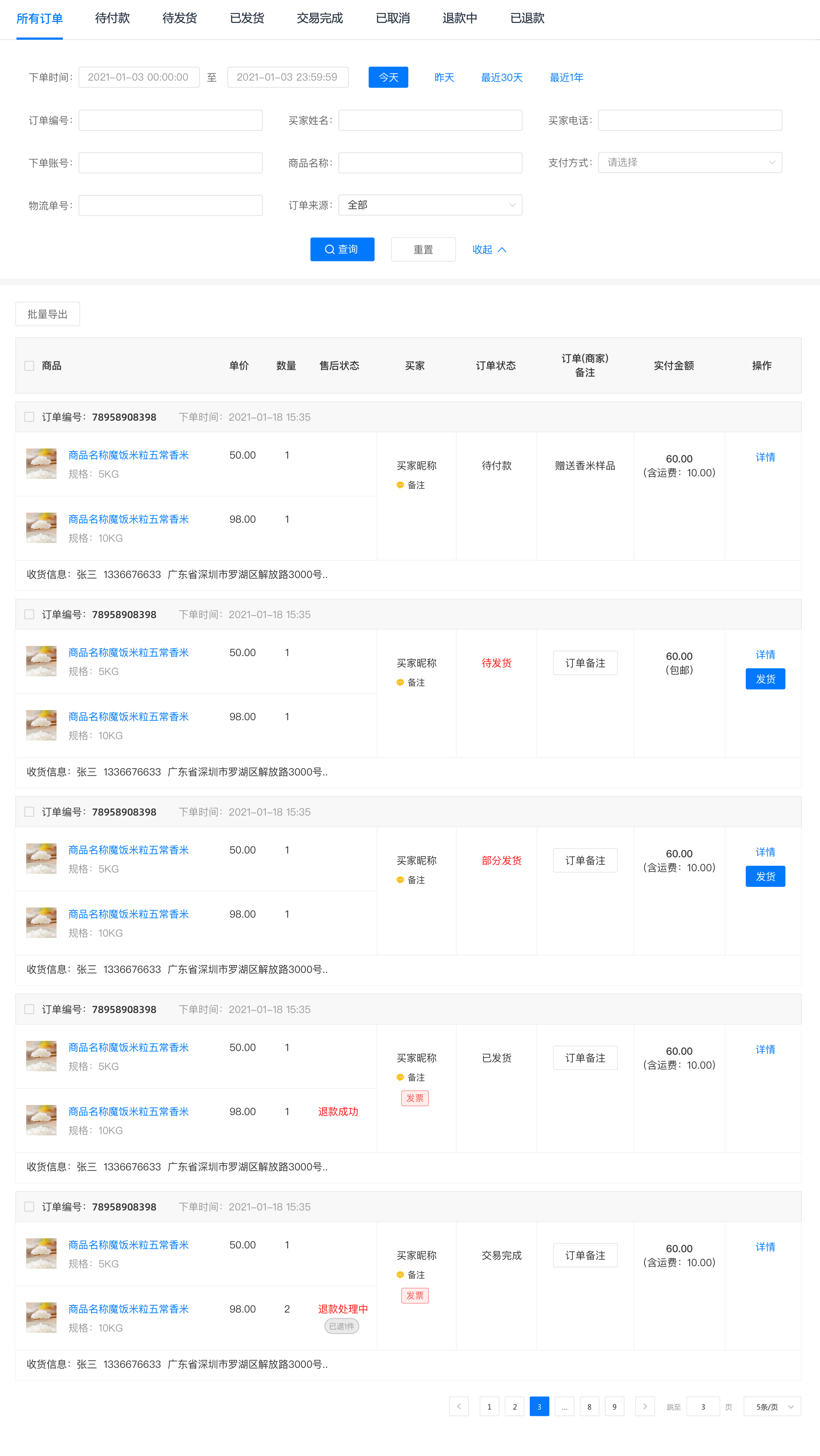
订单列表页由搜索区、列表区和操作区组成。
1.搜索区域主要包括:订单编号、订单状态、下单时间、买家姓名、支付渠道、订单等,为了提高工作效率,需要将常用的重要的条件作为筛选项,同时将可以收起次要筛选项,以便于快速查找,一屏展示更多订单。
2.订单列表区的信息来源与订单详情,信息种类以及要素较多(可参考:四.订单详情信息价格图)所以后台列表中不可能直接显示订单相关的所有字段,需商家更关注使用频率更高的字段比如订单编号、订单状态、退款状态等信息。而剩余的其他信息,可以通过下级订单详情页面展示。

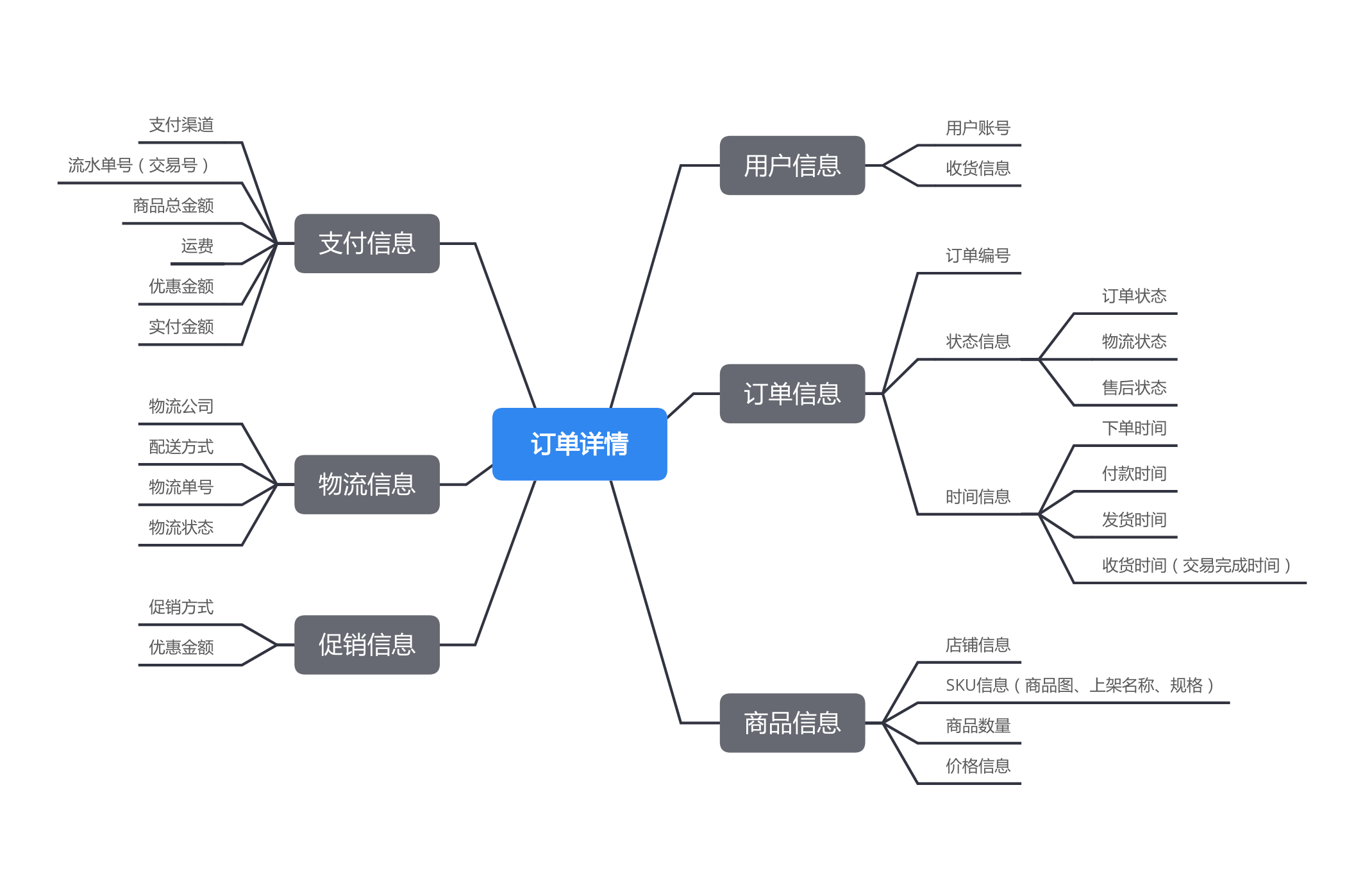
订单详情的信息包括商品信息、订单信息、用户信息、支付信息、物流信息等,如下图所示:

1.用户信息包括用户账号、用户身份等级(普通会员/VIP)、用户的收货地址、收货人、收货人电话等组成。用户身份等级信息可以用来和促销系统进行匹配,获取商品折扣。
2.订单信息这里要补充一个概念-拆单。拆单有两次,一次是订单层面的拆单-在用户提交订单之后、支付之前拆单,这个拆单主要是因为多商品合并支付时,各个商品属于不同商家,此时订单需要使用父子订单进行区分。父订单是记录一次下单和合并支付的依据,子订单是买家和商家跟踪物流,售后、结算的依据(对于合并支付的订单,京东是拆为两个不同的订单编号,淘宝也是按照店铺拆为两个订单,但是订单编号相同);二次是商品层面的拆单-在用户下单之后,商家发货之前,去拆分发货单(SKU层面),这个拆单由于商品分属不同的仓库/商品品类需要单独打包发物流。
3.物流信息分两种业务场景来讲。一,平台自营商品通过WMS系统完成订单出库的是可以自动完成包裹物流信息的回传;二,第三方店铺通过自己的仓库打单发货的情况,是需要商家在后台系统手动上传包裹物流信息。补充一点:现在绝大多数物流公司都开放了物流接口,可以根据物流接口获取物流状态信息。当用户收到货后,可以根据物流公司反馈的签收结果,设置提醒用户确认收货。
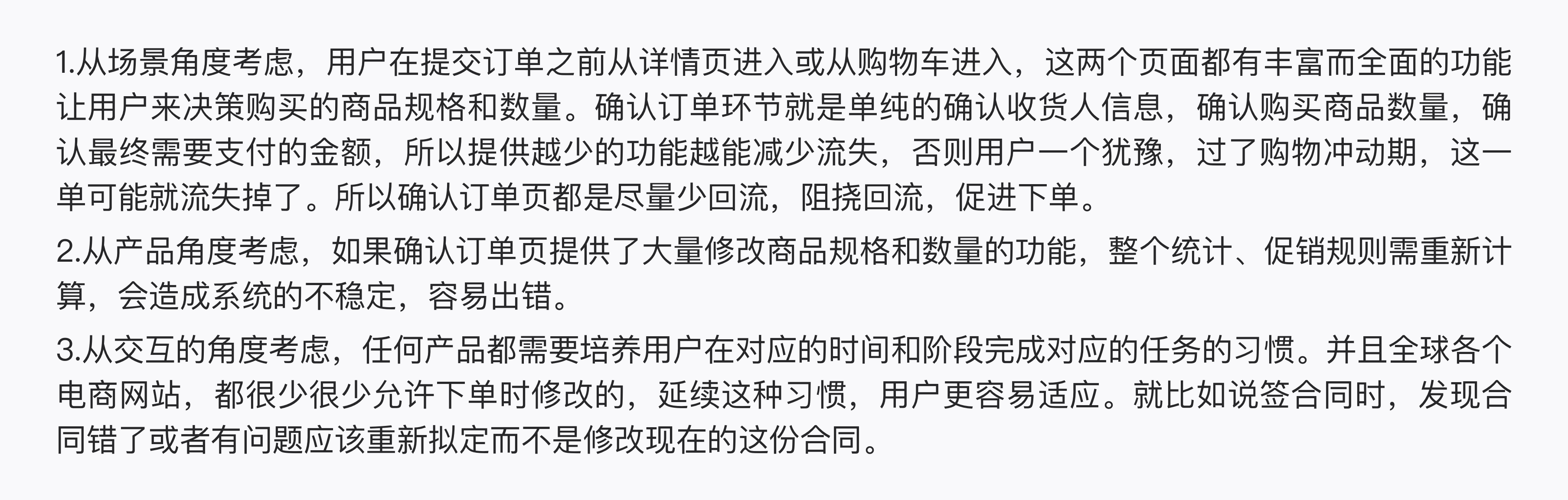
1.修改订单,此操作发生在预下单过程中,用户没有提交订单,可以对订单一些信息进行修改,比如配送信息,优惠信息,及其他一些订单可修改范围的内容,此时只需对数据进行变更即可。值得一提的是,在预下单也就是确认订单时,是不支持用户修改选购商品的规格和数量的。这是为啥呢?

2.取消订单,此操作用户主动取消订单和用户超时未支付,两种情况下订单都会取消订单,而超时情况是系统自动关闭订单,所以在订单支付的响应机制上面要做支付的限时处理,尤其是在前面说的下单减库存的情形下面,可以保证快速的释放库存。
3.退款,待发货订单状态下取消订单时,分为商户退款(库存不足或者其他原因)和用户申请退款。其中用户退款分三种场景:商家还未发货,系统应该支持用户申请退款(无需审批);若商品还未出库,则需要推送至WMS从而在仓库内进行拦截,拦截成功则暂定出库,释放库存,同步订单系统同意取消订单,同时进入退款流程;若商品已出库,系统不支持退款申请,双方达成一致后,由卖家点同意退款系统更新退款状态,对订单进行退款操作,金额原路返回用户的账户,同时关闭原订单数据。
4.退货退款,需要与商户进行协商,如果协商过程存在争议平台客服介入进行协调。如无争议,商户审核通过后告知用户退货流程及退回的收件信息,进入退货流程后,商家收到用户退货商品后,库存系统进行补回,退货入库,订单系统确认后进行退款,同时关闭订单。
以上是订单管理层面的一个整体总结和说明,在完整的电商架构中其实还有调度中心(串联WMS系统与订单管理中心)后面争取在梳理库存的时候一起分析总结一下这个模块。
文章来源:优设 作者:依拳超人
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
电商后台产品,涉及众多模块,而以商品、订单、库存,为核心模块,模块之间存在大量交互。本文将总结最基础、最核心的商品管理。
对电商公司来讲,最核心最难做的有三部分:商品、订单、库存。商品与店铺、营销、评价等相关;订单与会员、营销、支付、库存、物流等相关;库存与订单、采购、WMS(仓储管理系统)、营销等相关。在这里我将结合自己在电商后台产品设计中遇到的一些问题与解决方案总结出来,仅供参考~

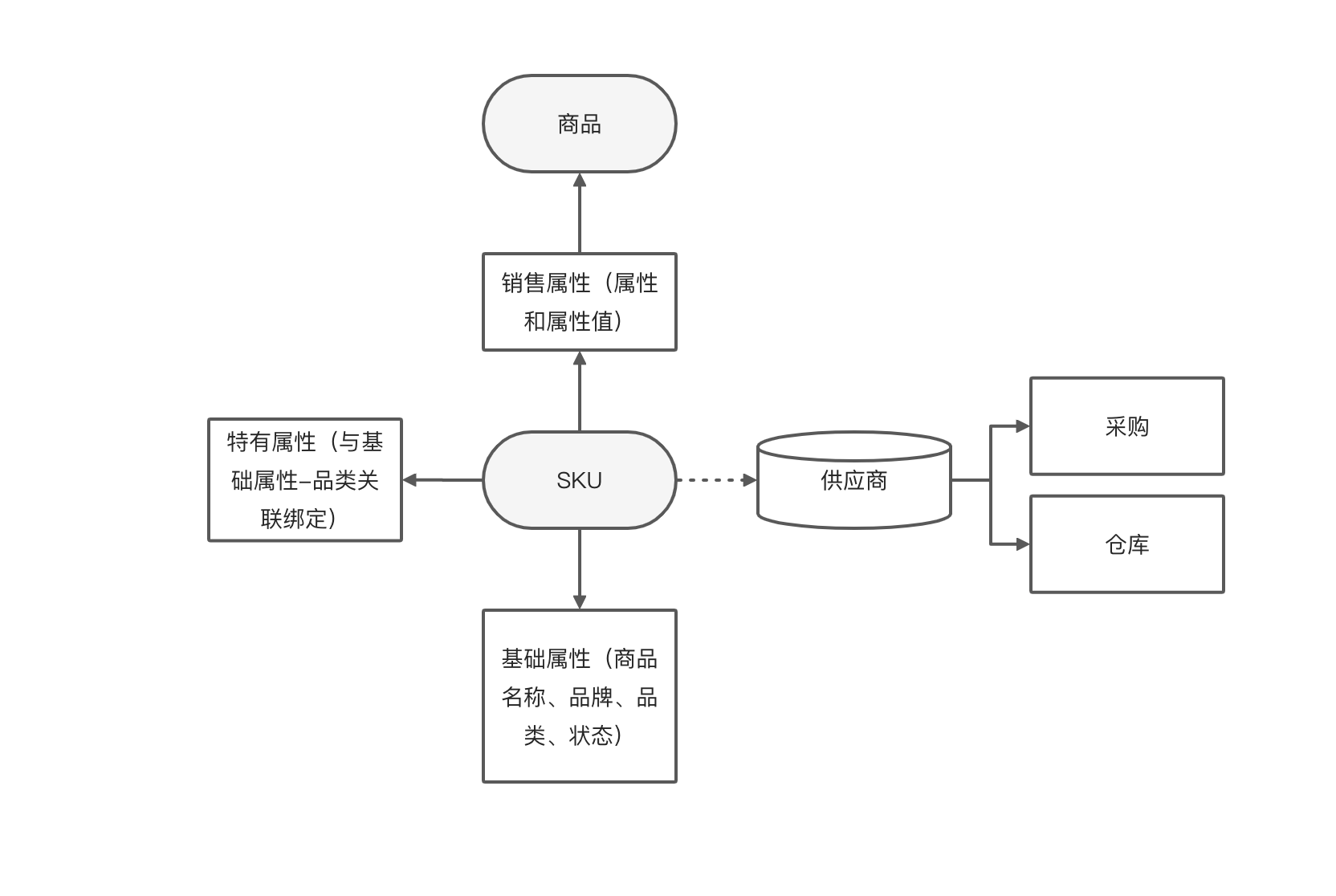
根据商品的公共数据库,主要包含品牌库、属性库、通用规格库、税率库、生产信息库(产地)等信息,先定义出SKU(库存量单位,例如:大头笔+黑色,能够确定一个SKU),然后加上商品描述和规格价格,就成了商品。
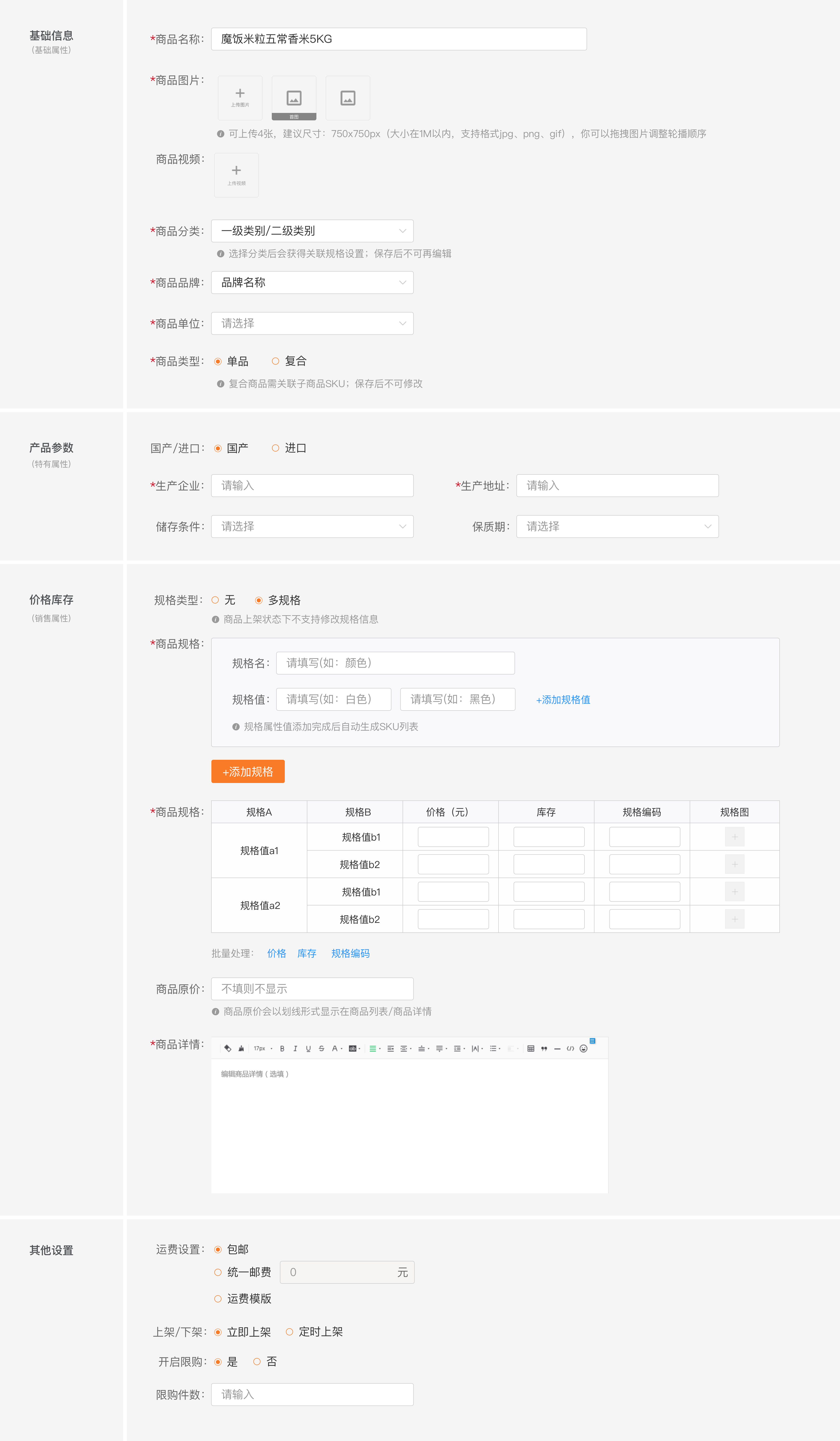
维护完商品基础属性、特有属性、销售属性并且保存之后,需要维护“商品详情”(一般通过文本编辑器来实现)即可发布为一个待上架(销售)的商品。

其中有几个属性需要说明一下:

商品管理中的商品分为在售商品(上架中的商品)和待售商品(下架中的商品),发布商品时也可以设置自动下架或者定时上架规则。
将商品分为在售商品和代售商品两个模块,只要便于平台运营人员或者商家管理商品。在日上运营过程中,商品下架的原因有很多,对应的处理方式也不同,例如系统自动下架、商家自主下架等。
商品编辑是对已经发布的商品的信息进行修改,通常不允许编辑上架中的商品以防止销售属性被篡改从而影响之前生成的SKU数据。
商品删除是对不在进行销售的商品删除,上架状态的商品不可删除。

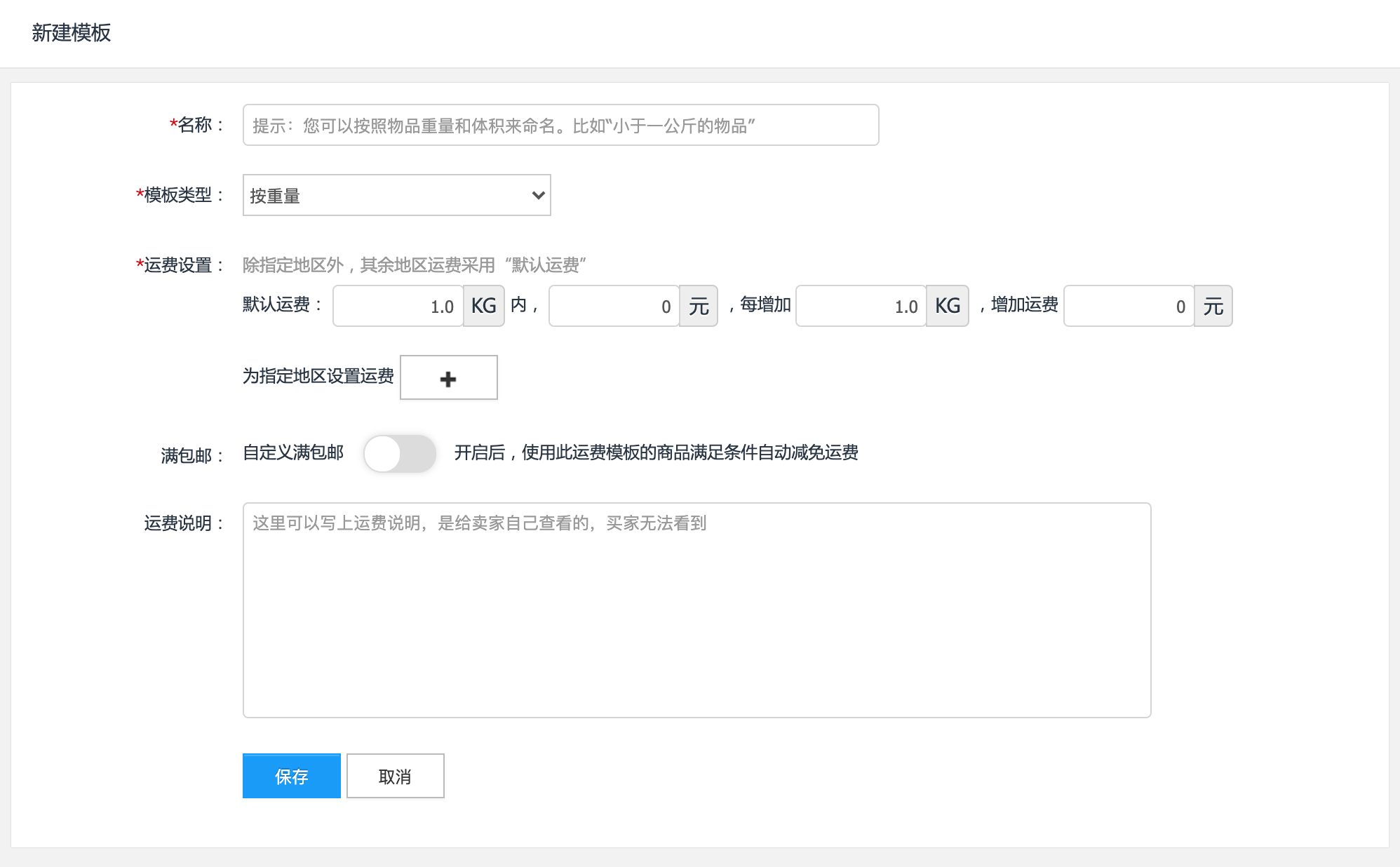
在商品管理模块中有设置运费的入口,直接进入到物流系统设置运费模板,设置好运费模板之后,在发布(新增)商品时直接使用。
在电商平台上的个体商户,由于自家SKU数量比较少,从录入商品参数到商品拍照、上架一个人基本都能解决。
但是对于自营平台过万的SKU,这样的方式显然是不行的。需要不同部门/人员来负责:比如采购部会负责商品基础属性的批量导入录入,运营部门负责维护商品主图、商品轮播图、商品详情图以及各种价格等工作的维护。商品管理是电商平台的基础数据,打好基础,方能建好高楼。
文章来源:优设 作者:依拳超人
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
电商后台产品,涉及众多模块,而以商品、订单、库存为核心模块,模块间存在大量交互。库存决定商品是否可售卖,下单是否能成功。
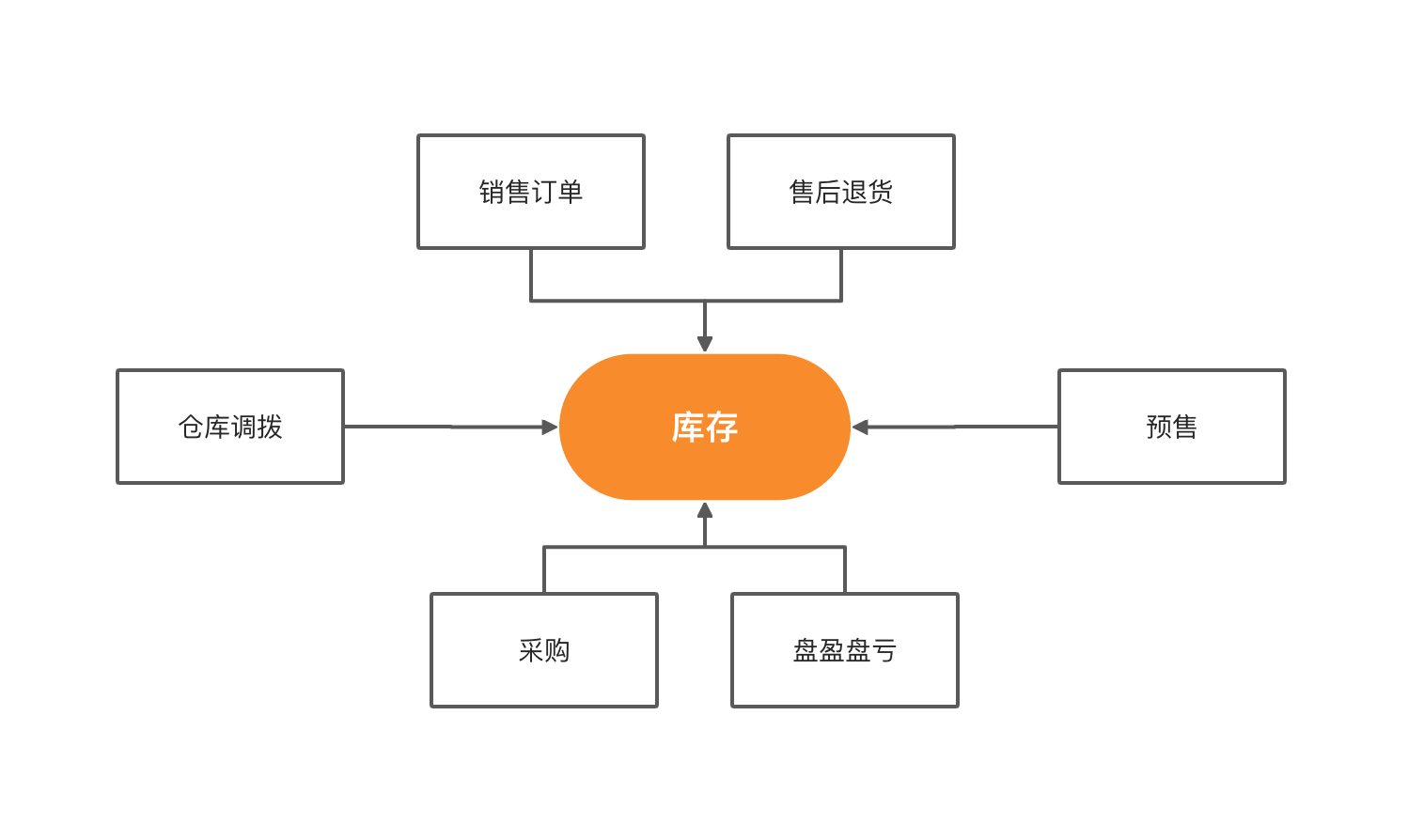
电商中的库存管理是为了保证前台商品的正常售卖,库存的管理和仓库密不可分,而仓库又和销售、采购相关,以下是简单的示意库存变动的影响因素。

A. 销售订单-减库存;B. 销售订单-锁库存;C.售后退货-补库存;D. 仓库调拨-增加/扣减库存;E.预售-锁库存 ;G. 采购-增加库存;H.盘盈盘亏(盘库存对账,增加/扣减库存)。这里说一下盘盈盘亏,盘点主要是用于管理仓库实际值与系统值的差异的。理论上来说,若商品的各个环节数据都准确的话,实际值与系统值应该是一致的。但实际中可能会有一些系统检测不到的因素影响了真实的库存,这就需要仓库进行周期性的盘点了。盘点之后,若实际值与系统值不一致,就需要把系统值修改正确,这时,可以通过人工或者自动生成出入库单的形式去修改系统值,而且修改的这部分数据是需要做出标记的,以便于财务之后的对账。(当然,实际设计中如何处理这部分差异,还要看业务性质和需求)
根据库存不同应用阶段,将库存管理体系分层为销售层、调度层、仓库层,主要是各层的职能不同,驱动库存发生变化的依据也不一样。

销售层
销售层的库存决定是否可售卖,下单是否能成功。在秒杀时,活动库存决定了是否可以秒杀成功;预售时,预售库存决定是否可下定金预定。
◼︎可销售库存:网站前台显示的库存,可以对外售卖的库存。当“可销售库存>0”时,前台网站则会显示商品可销售;而“可销售库存=0”时,前台网站则会显示商品缺货。
◼︎锁定库存:用户下单锁定库存,支付后扣减库存。锁定库存指的下单时占用库存,保证客户下单后支付的订单都是有货可发,而不会相互冲突。
◼︎已销售库存:统计商品已售数量。当支付成功,商品就算作已销售库存。如果取消订单或售后就需要走相应的库存变动流程变动。
◼︎活动库存:主要是做促销活动(例如秒杀)时,分配固定数量的商品给相应的活动,这时候就需要从可销售库存中占用相应数量给活动库存。这部分库存也是走相应的锁定、扣减逻辑。
◼︎预售库存:这部分是虚拟库存,主要是拉动式需求,例如B端订货、双十一定金预售等。预售同样走相应的锁定、扣减逻辑。不同的是,预售的订单需要备货之后,再推送至调度层。

其中,可销售库存在商品维护界面仅有一个对库存数维护的地方,也就是实际可售库存。对于大平台的入驻商户来说,通常采用手动录入方式(有开发能力的可以做系统对接),让商户自己维护SKU的销售数量。具体填写多少由商户自己决定,这个填写的数字就是实际可售库存。而对于平台自营来说,公司通常都有自己的仓储系统,每个SKU都有明确的存储记录,并且部分SKU参与内部任务(如调拨、拍照、战略储存等)使得当前时间不可售。因此实际的SKU库存可能并不等于全部可售,具体实际可售库存需要通过仓储系统经过统计同步到商户模块中,而不是由买手自己手动维护。

调度层
调度层相当于订单的分配中心,将订单转化为发货单,按照调度规则决定哪些sku由哪个仓库发货。
调度层的库存分为单仓、区域、总库存三个维度,区域库存指的是这些仓库只发某一区域的,例如京东华中地区的仓库配送华中地区,北京就无法从华中地区的仓库发货。总库存即所有仓库的sku库存总计。
◼︎账面库存:仓库中的实物库存,只要是未出库的都算在账面库存中。
◼︎可用库存:仓库中可供发货的库存。这部分库存是可供调度的库存。
◼︎在途库存:下了采购单但是尚未入库的库存,在途库存理论上部分是可供销售的,例如T+1的在途库存,就是1日之后就可以入库的sku。
◼︎已用库存:在调度层已分配的库存。
调度层在某些方面上和前端库存有些重叠,前端库存也会分区域和总库存,但是不同的是,调度层对应的是实物,不会存在虚拟库存,流到调度层的订单经由调度后推动至仓库发货。
仓库层(WMS库存)
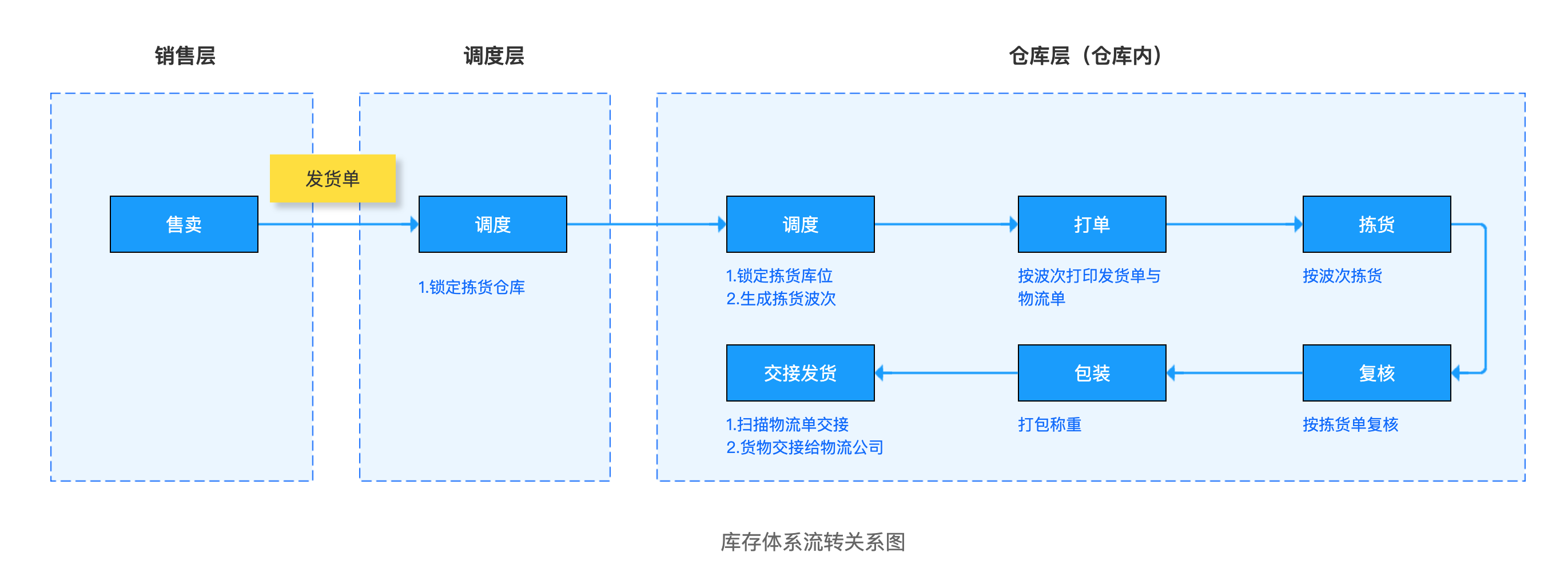
仓库层的库存对应的是实物库存,出库入库盘点都会引起仓库库存的变动。仓库层在整个库存管理体系中尤为复杂,仓库内的出库流程可参考上图-库存关系流转关系图。(其中波次拣货是指将几个订单合并拣货,可以提高拣货效率。)
◼︎可用库存:发货单推至仓库后,仓库可以用于发货的库存,不包括锁定的库存。
◼︎锁定库存:发货单推送至仓库后锁定库存,锁定时同时去锁定库位库存。
◼︎已出库库存:已经确认出库的实物库存。
◼︎不可用库存:盘点时发现的不良品,需要报损,从可用库存转化为不可用库存。
文章来源:优设 作者:依拳超人
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com