

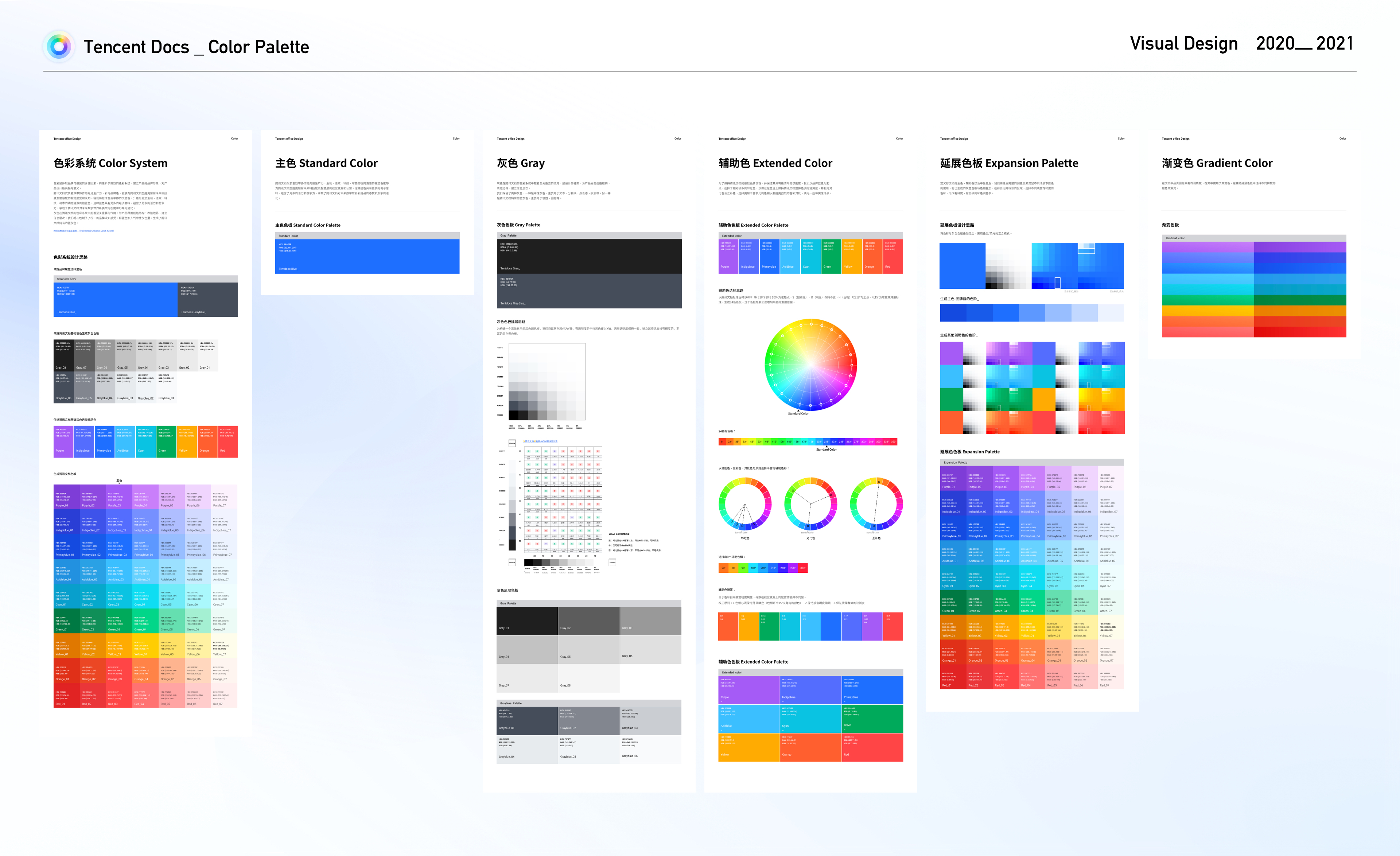
Meet more beautiful colors.

在《腾讯文档-构建科学有效的色彩系统》这篇文章中,我们阐述了腾讯文档如何升级了新的品牌色,为腾讯文档塑造更加有未来科技感及智慧感的视觉感受和品牌认知,以及如何构建一个科学有效的调色板。
在设计系统的实际运行中,我们也需要着眼于如何应用调色板,建设协同工作流,并给各个角色提供有关色彩的扩展指导,以达到在腾讯文档中构建一致且有品牌感的数字界面并有效提升效率的目的。


在建设腾讯文档色彩系统的工作中,我们首先构建了一个包含品牌色、灰色、辅助色的调色板,但仅有这个调色板不足以支撑我们流畅、无障碍的协同工作。日常工作中,“这里我用哪个蓝色?”“这里我用哪个灰色?”“开发同学能否快速的变更某些元素的颜色?”等等问题层出不穷,建设系统的协同工作流迫在眉睫。
HIG强调不要在APP中使用“硬代码”,即十六进制色值进行编码,但前期我们构建的调色板仅有色值,这种硬代码应用到app中导致项目效率低下,维护也会成本激增。
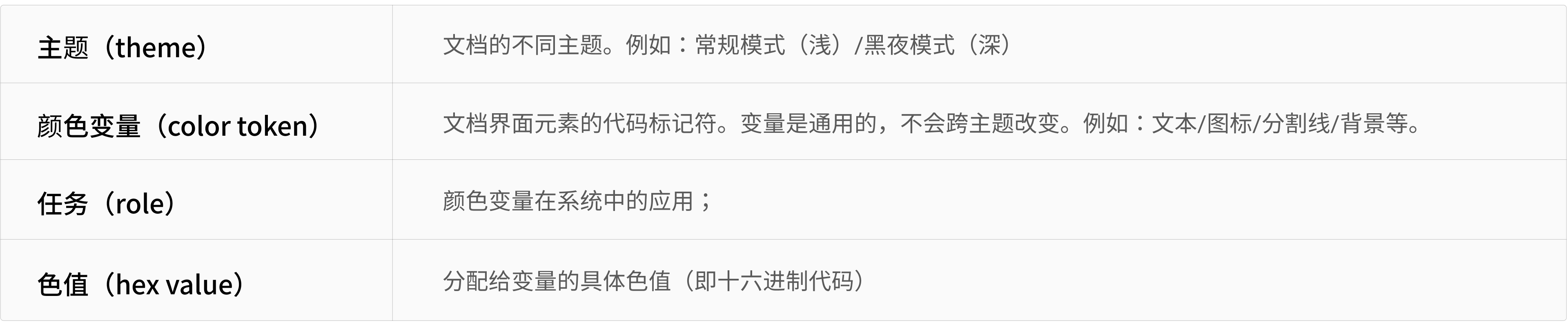
于是在腾讯文档中,我们开始采用颜色变量(color token)和主题(theme)来管理颜色,颜色变量(color token)基于任务(role)、主题(theme),为UI中的任务指定十六进制代码的色值(hex value),以弭平设计师之间、开发与设计师之间的沟壑,将颜色变量(color token)嵌入设计组件中与开发代码形成联动,便于开发利用程序中的变量来做全局修改,横向提升团队的协作效率。
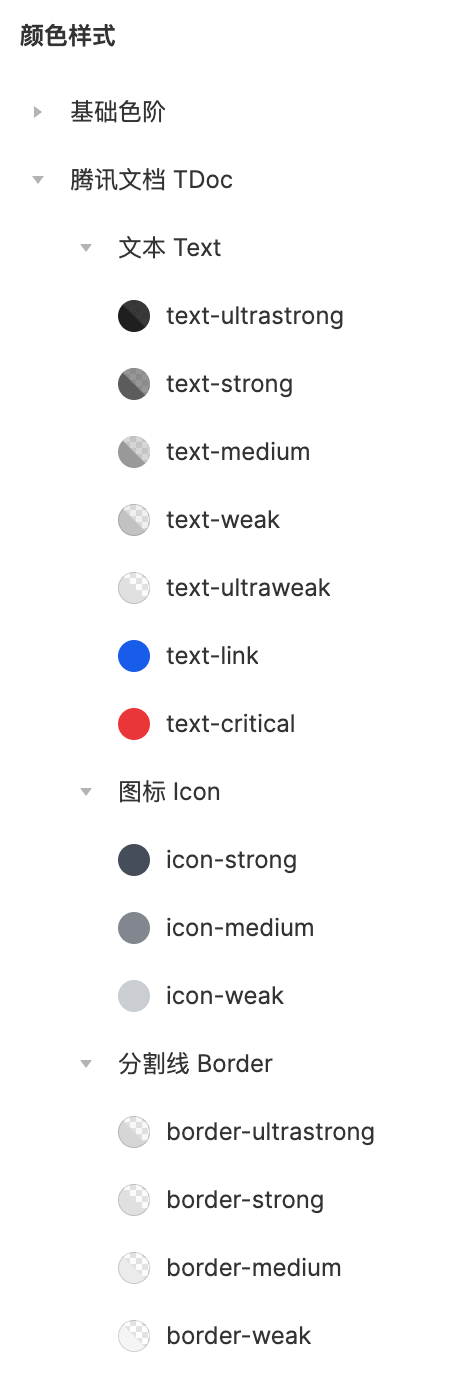
所谓颜色变量,通俗的意思就是可以将一个颜色按任务用途去抽象,抽象成一个有命名的颜色样式,这个颜色样式就是颜色变量。
在设计或者代码中,可以通过修改这个颜色变量的值来进行全局颜色的更新。例如,我们现在需要给button一个颜色,不要将其写为 #1E6FFF这样的色值,而是将button的颜色指定为命名是Fill-01的颜色变量, 如果有重大版本更新,仅需将颜色变量Fill-01的色值更新,即可实现全局颜色的高效更新。如果在不同的主题下(例如浅色/深色模式)button有不同的颜色表现,颜色变量Fill-01可以在不同主题下,映射不同的十六进制色值。这就是我们建设协同工作流的的基础逻辑。

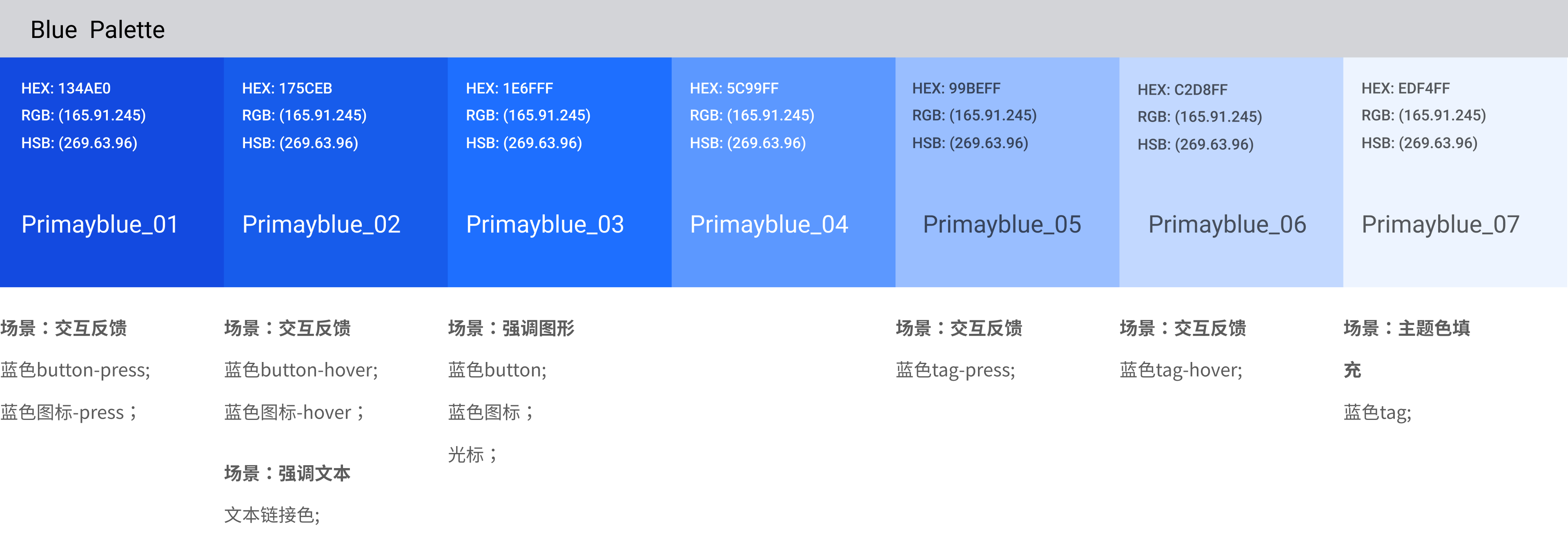
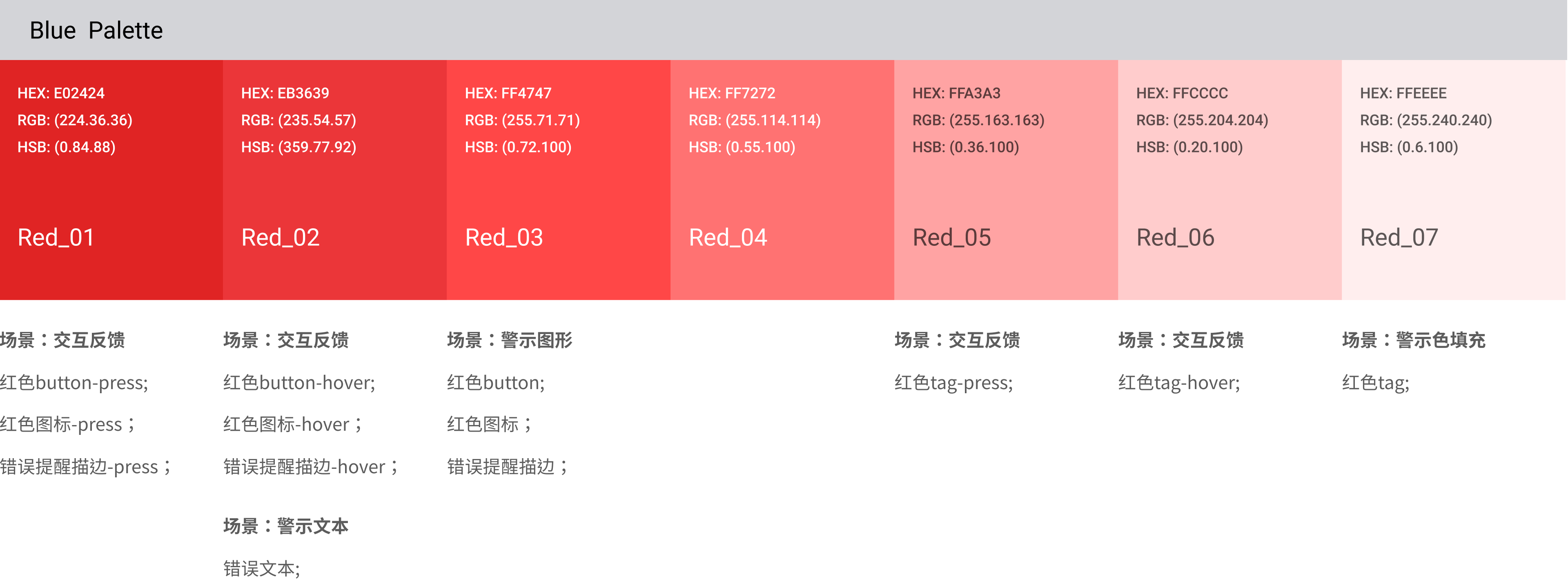
调色板的各个色值(hex value)是最底层的基础样式,我们将色板上的颜色进行规则化命名,以方便后期将其引用到颜色变量中。
腾讯文档包含核心蓝色、蓝灰色、中性灰色及其他辅助色,按照颜色属性,将其命名为:Primayblue、Gray、Grayblue、Purple、Indigoblue、Acidblue、Cyan、Greenblue、Yellow、Orange、Red,并在命名中加入色阶后缀。
*腾讯文档调色板命名图表

1、 从调色板中选择合适的颜色并测试
从调色板中根据UI中的任务挑选合适的颜色并进行可用性测试,做具体任务中颜色选择的最优解。
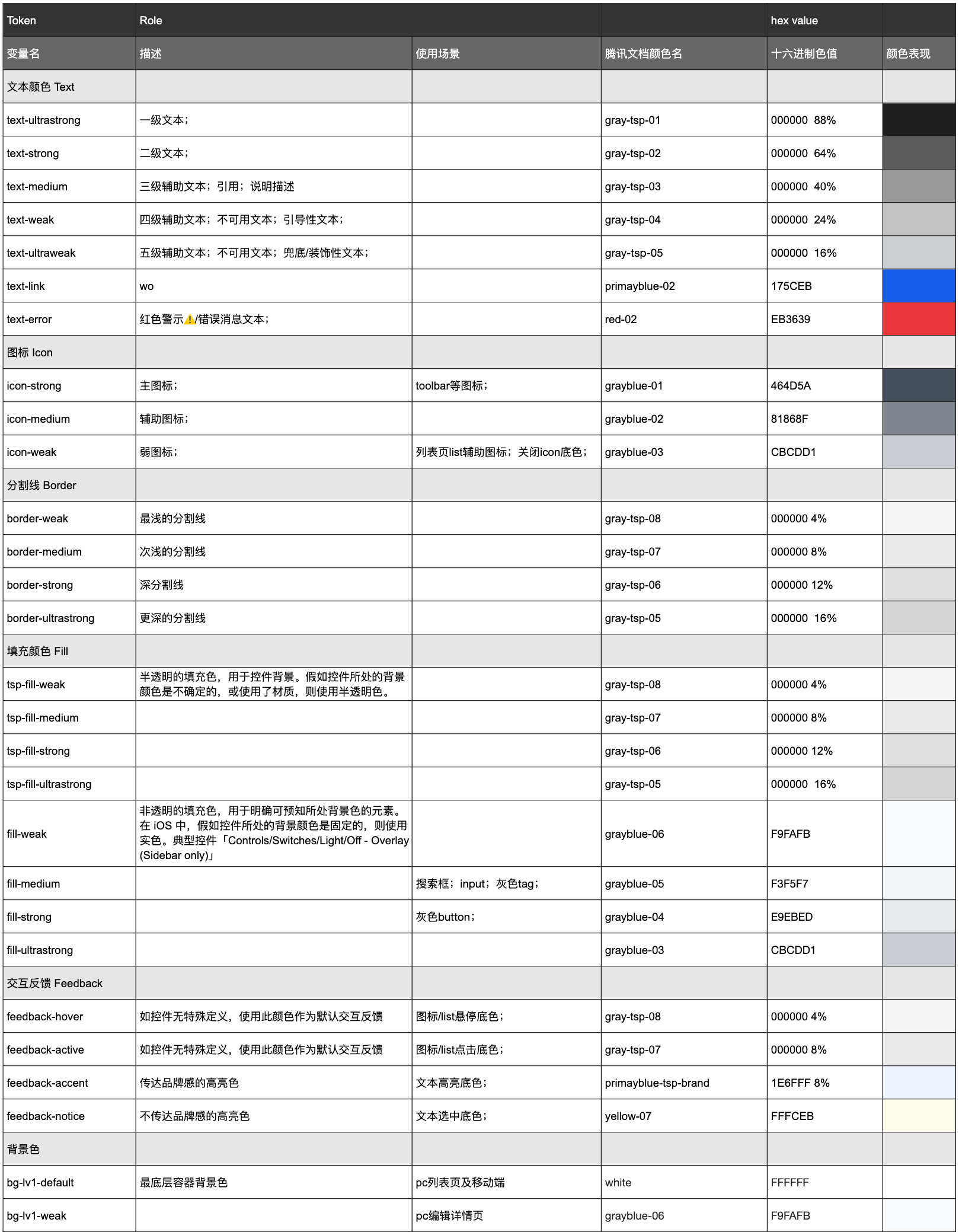
例如,我们需要选择一个蓝色作为链接色,作为文本,对比度必须达到4.5:1以上才符合WCAG2.0的可用性标准。经过测试我们选择了primayblue-02作为链接色。

腾讯文档的界面中,灰色系列占主导地位,起着至关重要的作用,为产品界面创造结构、表达边界、建立信息层次。在调色板中,我们选择了两种灰色:中性灰色和蓝灰色,来支撑系统的设计。蓝色系列是腾讯文档产品和体验的主要动作颜色。

同时我们也使用了其他颜色以满足一些冲突性任务(警示等)的颜色使用,这些颜色需要谨慎、有目的地使用。

经常会有设计师问,“这里我能用这个灰色吗?”出现这种问题,根本上还是颜色使用规则定义的不够清晰,含混的口口相传的规则会导致更多的混乱。于是,需要我们根据任务和使用场景把颜色的使用规则清晰的定义。
首先定义在界面中占主导地位的灰色、蓝色的使用规则。
在腾讯文档中,蓝灰色与品牌蓝共同建立品牌印象,由此,蓝灰色主要应用于与风格相关的场景。包括:图标色、填充底色及大面积的背景色等。

中性灰色主要应用于一些全局系统行为。如:文本、分割线及交互反馈hover、press等场景。

品牌蓝色主要应用于系统中的各种行为,如蓝色图标、button、文本链接等。

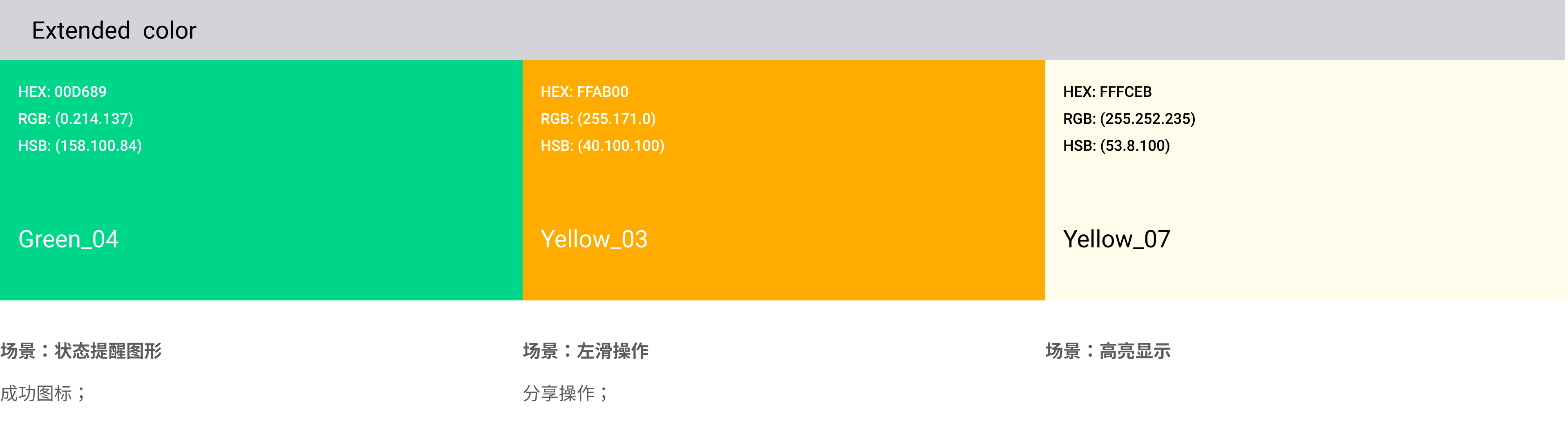
其次定义在界面中用于警示、状态提醒的其他颜色的使用规则。
红色主要应用于系统中需要警示的场景,如红色警示图形、错误文本、红色tag等。

在腾讯文档中,会针对不同的任务应用不同的颜色,如左滑操作、成功提示、高亮显示等。

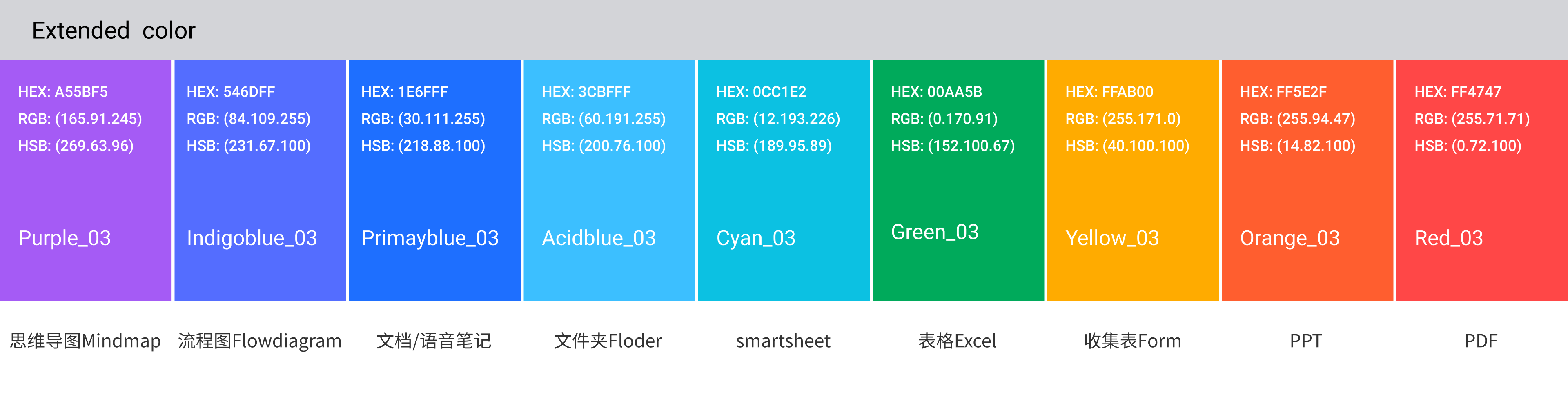
在腾讯文档中,不同的品类有不同的基准色。

定义了颜色在系统设计中的使用规则后,我们需要根据颜色变量的使用用途对其进行语义化命名。一套好的语义化命名规则需要易于维护且具备可拓展性,如果只是将调色板的色值命名为 blue-01、blue-02... ,语义化的收益并不明显。哪天设计团队需要调整品牌风格,或是苹果又掀起什么新潮流,把所有命名为 blue_x 的变量改为 gradient_serenity, 对于开发来说也是巨大的灾难。
根据 HIG 的建议,语义化命名不应该描述外观或者色值,而是指明这个颜色的任务用途——标签 Labels,分割线 Sepatators 或者填充 Fill。
在思考如何赋予颜色语义化的命名时,设计师也需要用更概括和结构化的视角来看待界面设计,同时也需与开发同学达成一致,使用同样的命名,满足以更好地维护一套收敛和统一的设计语言。
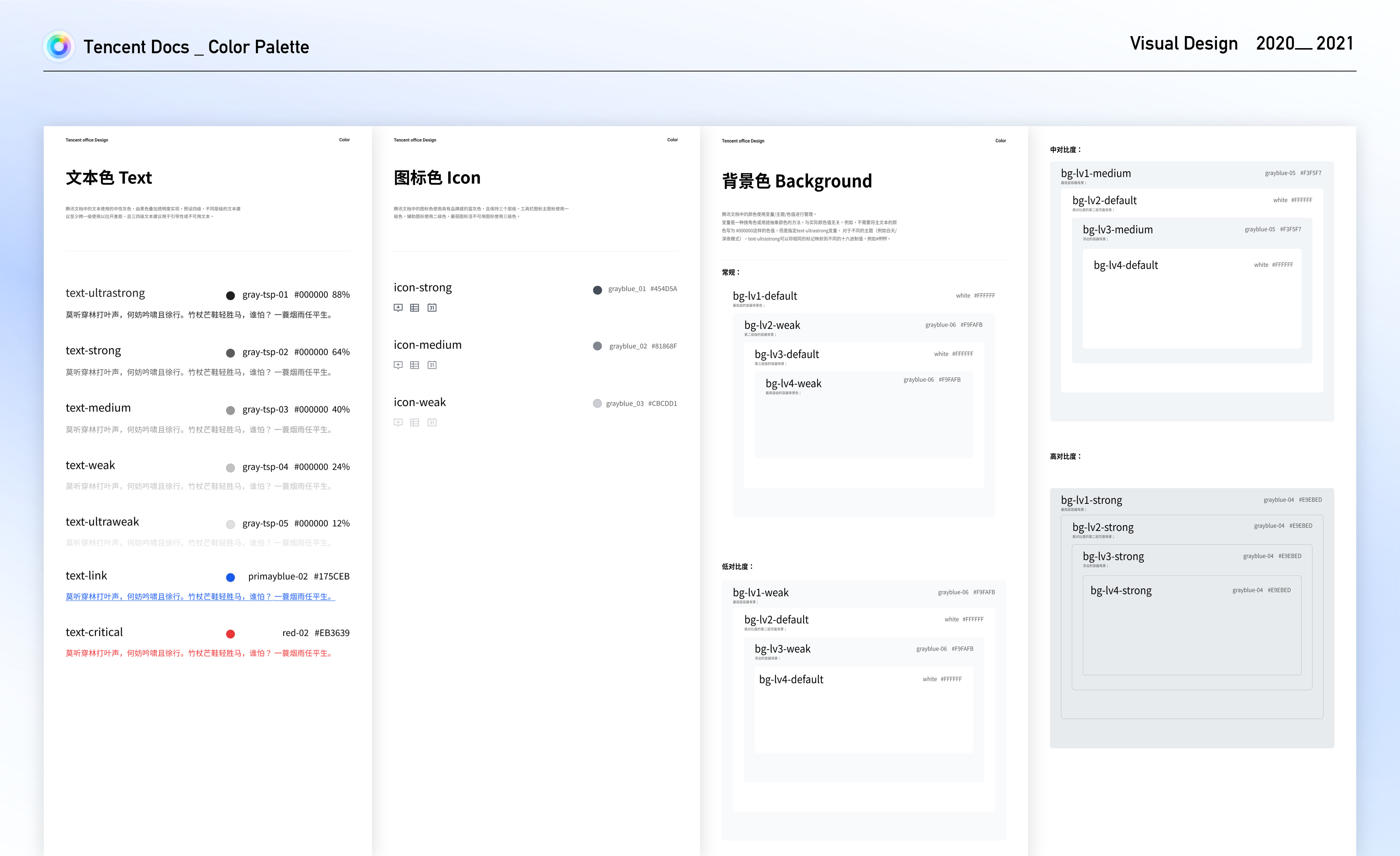
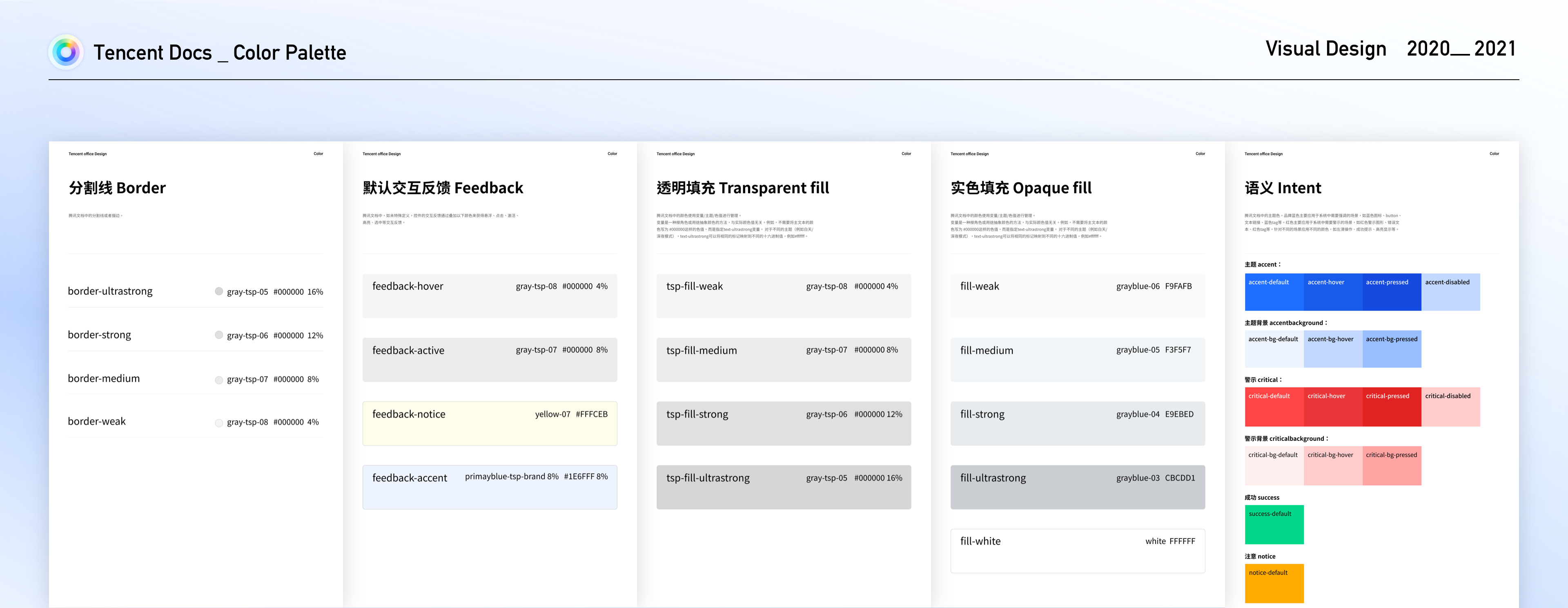
在腾讯文档中,颜色的任务用途定义为为以下几种:背景色 Background、文本色Text、图标色Icon、分割线 Border、透明填充 Transparent fill 、实色填充 Opaque fill 、默认交互反馈 Feedback、语义 Intent。统一使用ultrastrong、strong、medium、weak、ultraweak作为后缀来表达颜色强度。在需要更明确的用途说明的任务中,直接描述其用途,例如:hover,pressed、disabled等。


以上种种,最终目的在于建设团队的协同工作流,将颜色变量(color token)嵌入设计组件中与开发代码形成联动,便于设计利用变量及组件、开发利用程序中的变量来做全局修改,横向提升团队的协作效率。
在设计系统中,颜色变量属于底层的设计原子,需要将其生成为颜色变量并嵌入到设计组件中,便于设计内部使用。我们将已根据任务用途命名的色值,生成figma中的颜色样式(color style),后续无论是进行组件的设计,还是项目的设计,都可以直接赋予设计元素明确的颜色样式。

我们生成了一个面向内部、外部的颜色变量表,进行颜色变量的说明和信息的同步,沉淀落到实处的资料文档。(此处推荐使用腾讯文档,多人协作实时沟通~)

最终形成了设计组件库与开发组件库的联动,构建了一个协同工作流,横向提升工作效率。

上篇的调色板设计后,一直在酝酿这篇调色板的实际应用。在设计一个较为复杂、庞大的产品时,提效是永恒的课题。痛过、踩过坑的设计师应该深有感触,沟通的无力、推动的困难都推动着我们发动自己的能量去想办法提效。
设计师们可以在自己的项目中与开发同学多多沟通,尝试这种方法,去建设更高效的色彩设计系统。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

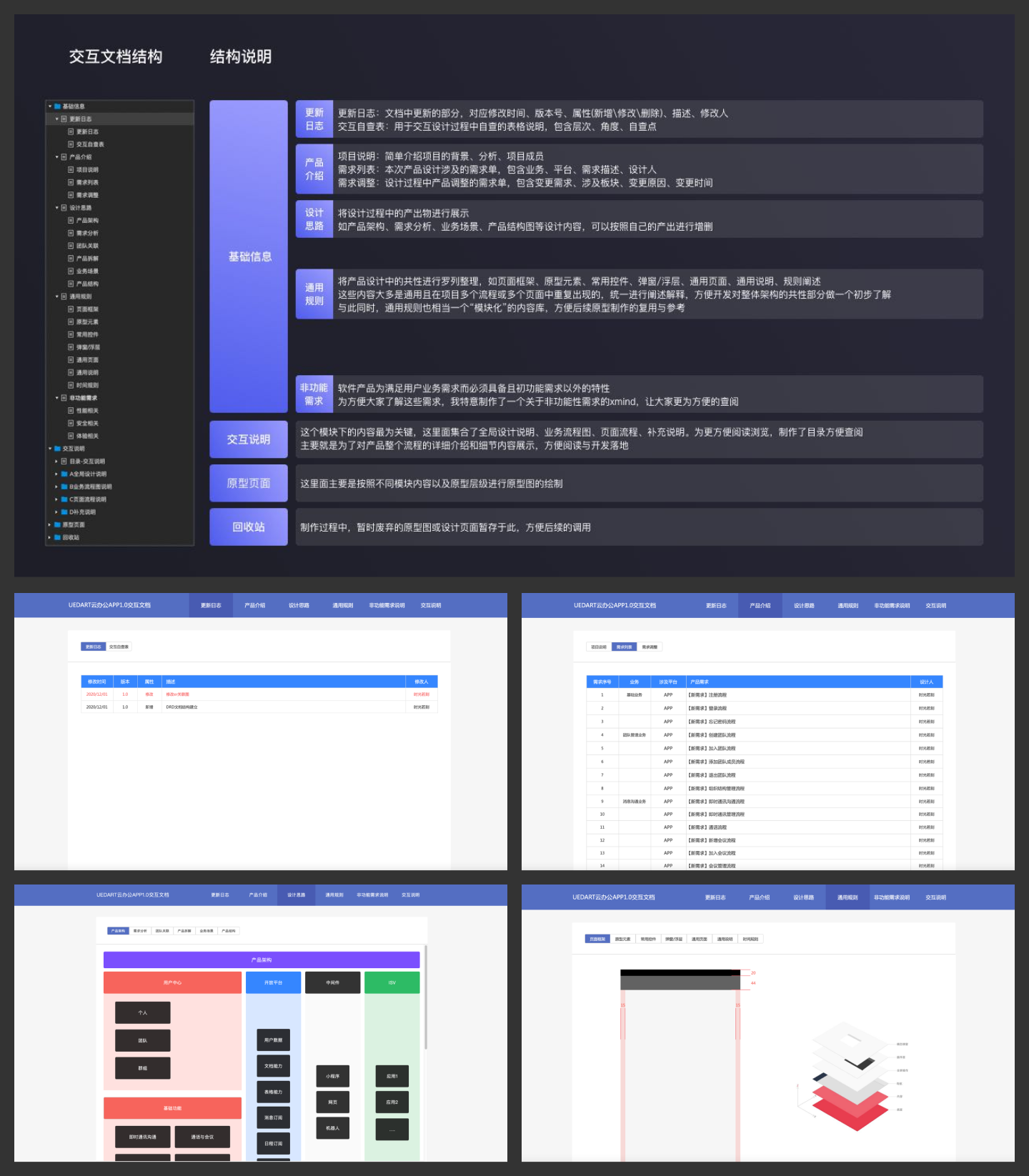
交互文档,是一份用来解释项目交互方式、内容、规则的说明文档,也叫 DRD ( Design Requirement Document )。
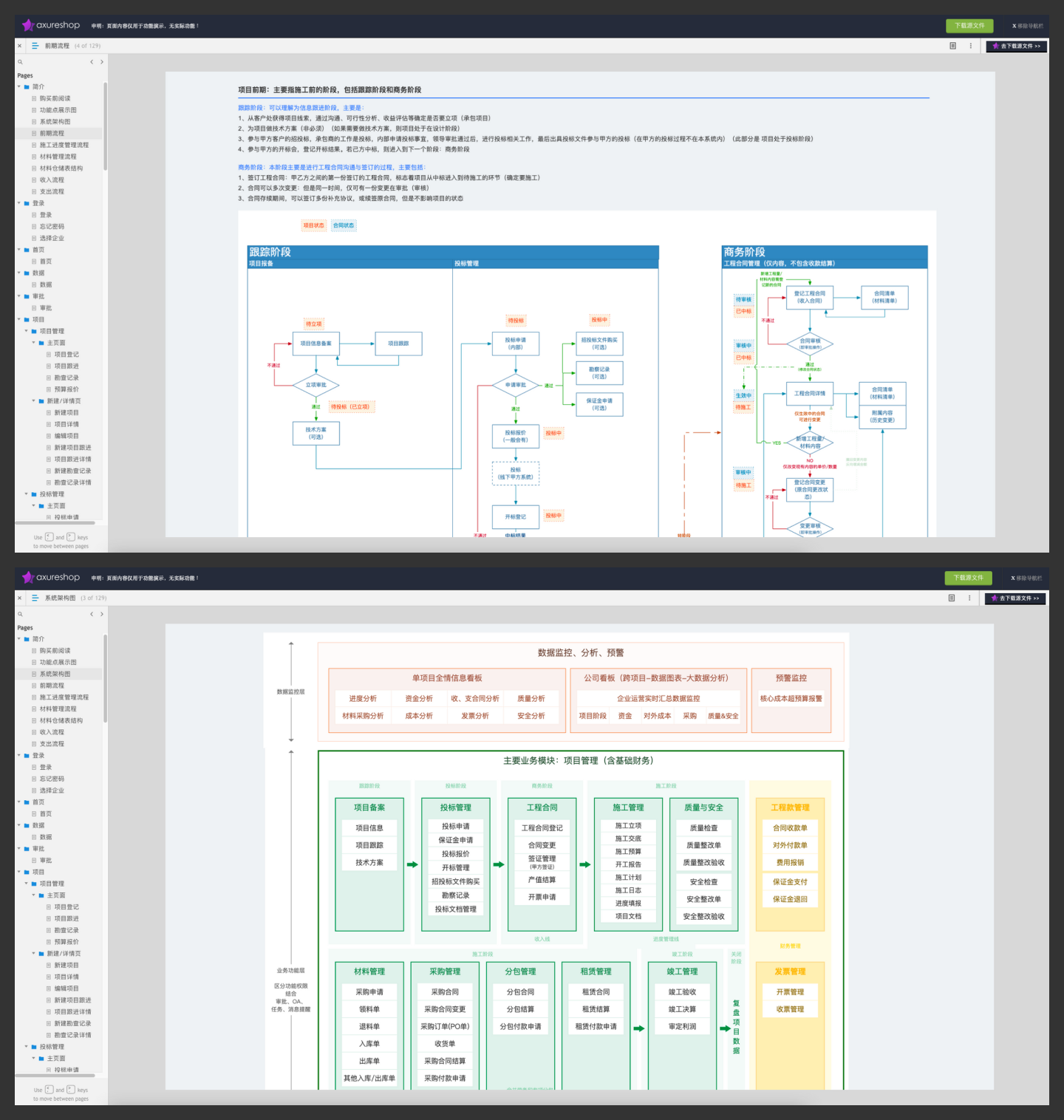
在过去的分享中,我们有解释过,B 端项目会包含大量的交互内容,需要前期绘制交互原型来展示和确认交互方案。

如果是比较简单的小型项目,或成熟产品的小迭代,那么这样的连线图确实就足以表达交互的意图和方案了,写太多注释文字反而会画蛇添足提高观看者的认知成本。
但是,如果项目和展示的流程内容,逻辑非常复杂,包含非常多的选项和状态,那么单靠原型和连线是绝对不够的,添加更多的图文说明就变得非常有必要了。

同时在团队协作场景中,就需要将这些内容制作成一份规范的 “文档”,用来进行统一的展示、备份、归档。
所以做交互光靠画交互原型是不够的,“文档” 就成为必要的输出成果。
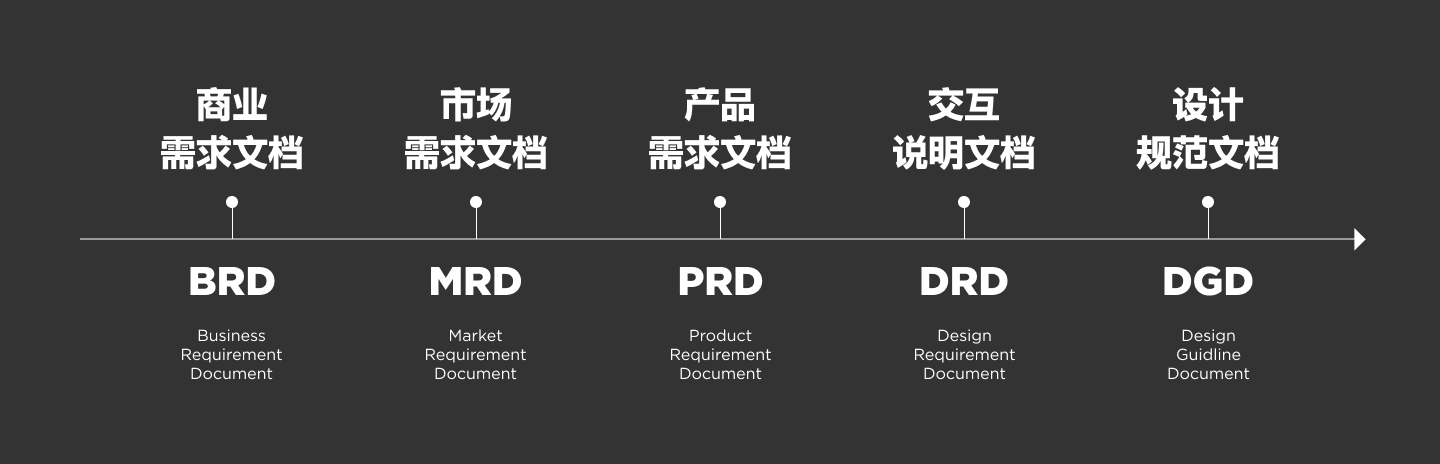
在产品侧(非开发),文档就有好几类:
- 商业需求文档:BRD,Business Requirement Document
- 市场需求文档:MRD,Market Requirement Document
- 产品需求文档:PRD,Product Requirement Document
- 交互说明文档:DRD,Design Requirement Document
- 设计规范文档:DGD,Design Guidline Document

BRD 和 MRD 是一个产品经理行业内部也在反复科普讨论的东西,和我们没多大关系可以暂时忽略。设计规范文档 DGD 大家应该也有概念,比较容易辨识,也不需要在这里强调。
而产品需求文档 PRD,是和交互文档最撞脸的文档类型。它们的文档规格、样式几乎一致,还包含大量界限模糊、相互交叉的内容范畴,会对新手的理解造成很大的不便。
要理解产品文档和交互文档的核心差异,就得从他们各自的工作职能说起,产品经理的主要产出是解释产品要做的功能和逻辑,所有的原型和连线的目标都是为了解释功能本身。

部分产品经理会 “顺带” 在这个基础上增加交互的元素,以及相关的说明。这恰恰是问题的关键所在,因为产品经理制作产品原型的过程是可以覆盖一部分交互信息的,所以很多设计师也天真的认为交互内容是应该由产品来出的。
这当中一定要关注里面的 “顺带”,因为一份有效的 PRD 主旨一定不是以交互为核心的,在面对需要大量图例、连线、方案、解释的交互问题下面,产品经理往往选择直接跳过,只把功能描述清楚,剩下的就交给交互设计师还是 UI 设计师来完成具体的交互方案。

所以,交互文档就是在产品文档的基础上,进行交互内容的补充,专注于解释项目的交互内容,让设计师和前端开发可以更直观得理解后续的工作内容。

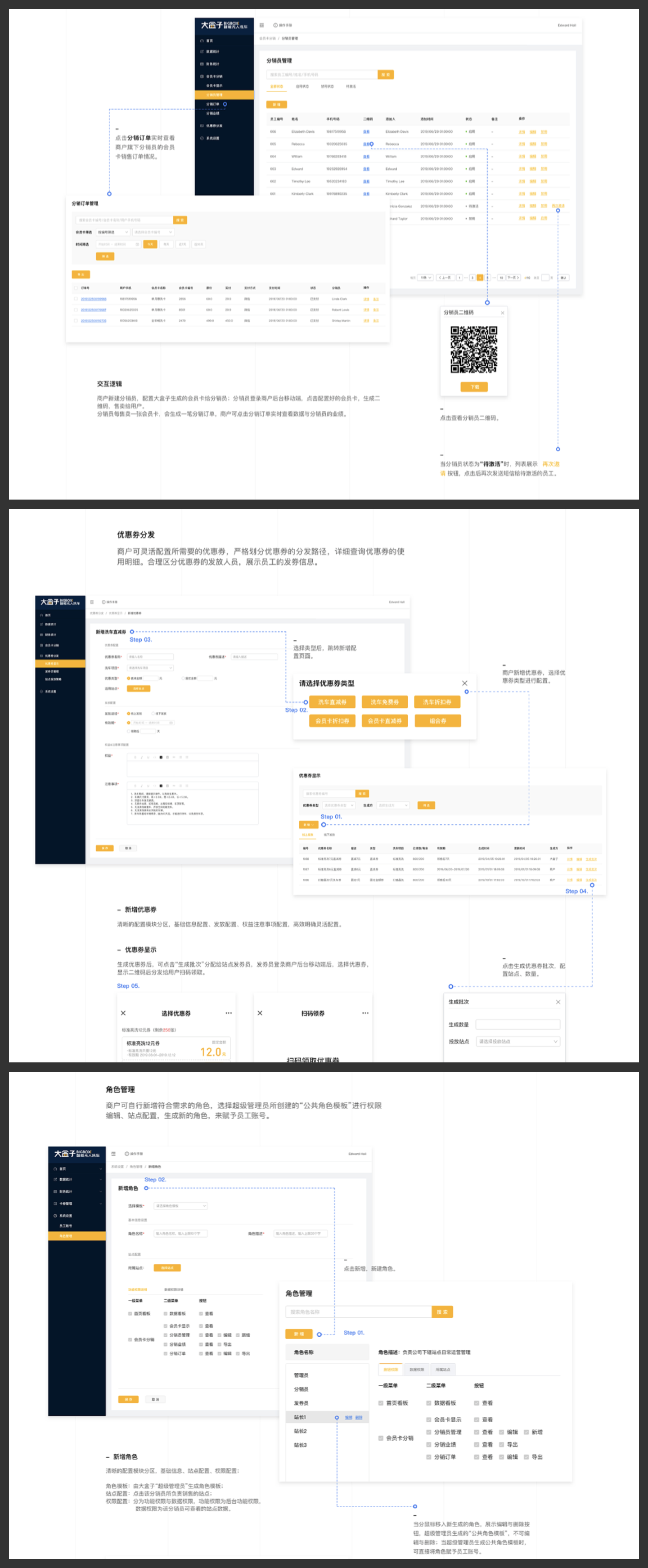
来自 UEDART 的付费文档,案例地址:http://vip.uedart.com/interactive.html
交互文档和产品文档是相互独立和补充的,当产品文档无法完成对产品交互的有效解释时,我们就应该选择输出独立的交互文档,来提升项目协作的效率。

主流的交互文档输出有三种方式:
1. Axure/墨刀 导出
2. 一般文档制作
3. 线上 Wiki 记录
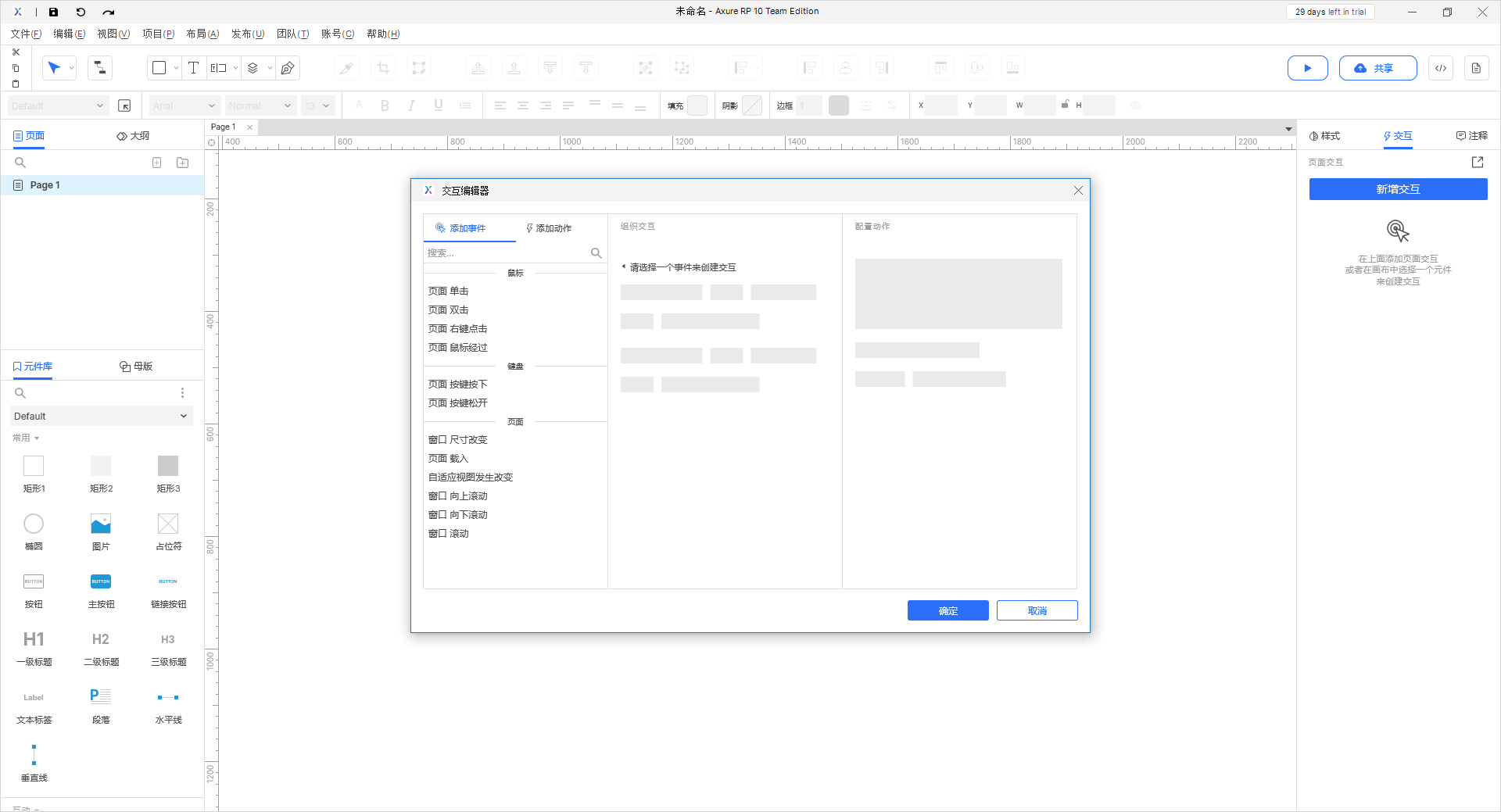
Axure 和墨刀是用来制作产品原型的软件工具,也是目前在产品经理、交互设计行业中应用最广泛的原型工具。
它的主要优势,在于可以比较方便的制作可交互的组件、连线、导出。

当然,光制作原型图并不能叫交互文档,它们还提供了比较全面的内容标注、文本记录、图形绘制的功能。
这就可以让我们完成原型绘制以后,结合页面结构的管理,添加交互文档所需的其它信息,并最终输出文件。

而在一些比较传统的行业或外包领域,使用的记录文档往往要使用 Word 或 PPT(方便开会演示或要打印)。这就要在原型完成以后,导出原型图例,并使用这些文档软件进行文字的记录和连线。

受限于 Word、PPT 的布局限制(强行分页),使用它们做交互文档是非常难受的,并且这些文档需要保存到本地,存在各种文档版本管理的问题。
所以还有另一部分也希望使用普通文档格式记录,并满足云端同步、备份、版本管理的团队,就会使用 Wiki 类的工具来制作交互文档。如语雀、飞书、Confluence、Notion 等工具。

如果只是一些比较小的项目迭代、一次性使用的交互文档,使用前两种方法都可以胜任。而真正大型、系统性的交互文档,往往都使用团队内部的 Wiki 进行创建和管理。和设计稿不同,这些使用了内部账号或需要内网访问的文档资料,是不会没事发到网上来分享的,这也是在网上找不到完整交互文档的主要原因。
和你们网上可以找到的大多数交互设计干货不同,我即不推荐你们使用 Axure/墨刀 来画原型,也不推荐用它们或普通文档、Wiki 的形式来输出交互文档。因为:
—— 太低效了!
产品经理和交互设计师的主要产出物就是文档,自然可以耗费比较多的精力和时间去制作原型和编写内容。而 UI 设计师的主要工作肯定是最终的视觉界面和交付,所以用最复杂的方法去制作交互文档,显然是不合理的。
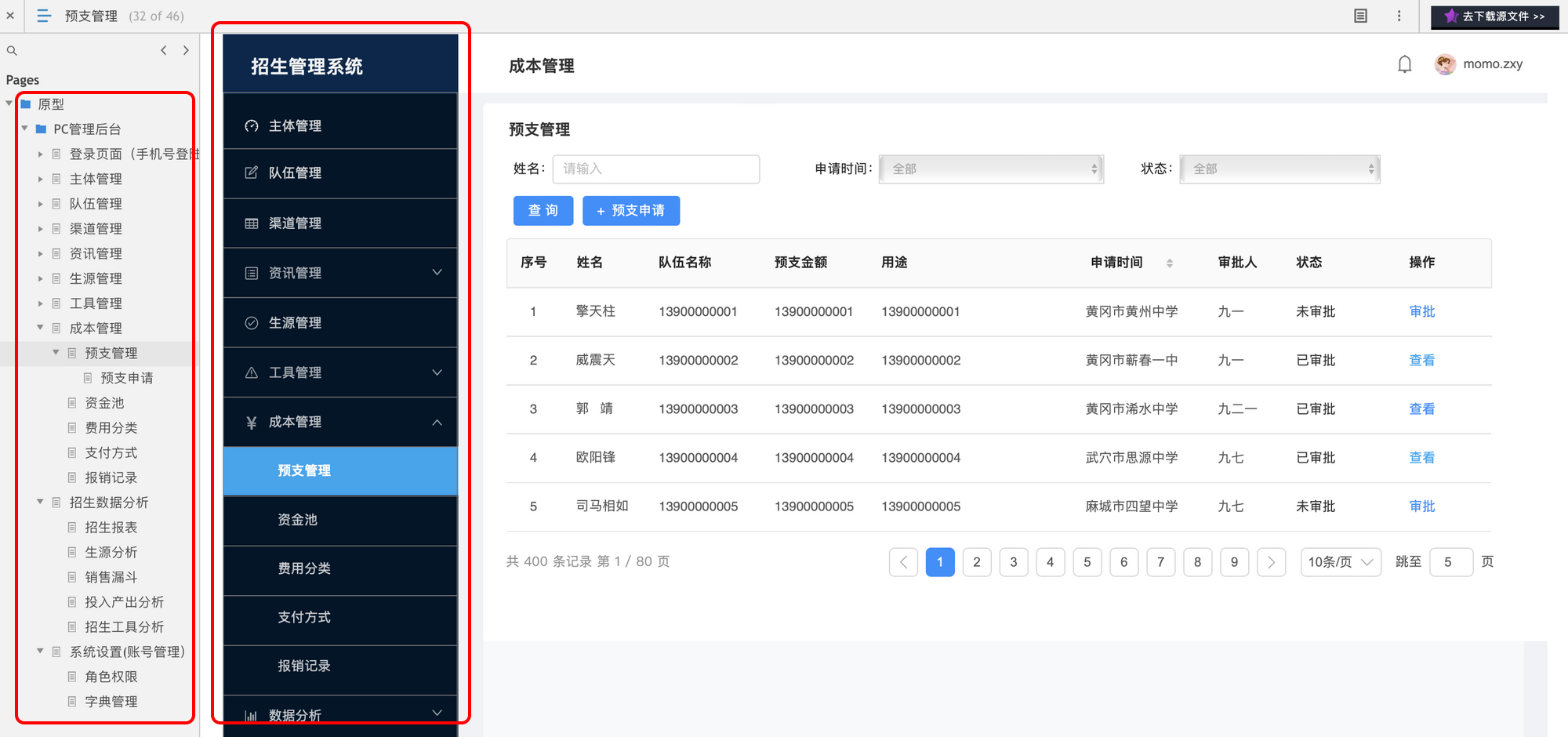
同时还要提一句,Axure/墨刀 等软件用来制作一般的线框图原型,效率实在是太低了。且绝大多数情况下的页面跳转、交互都是可以忽略不做的。而且随页面增加,它的左侧导航层级、数量会非常庞大,导致查找和浏览的效率进一步降低。

在我自己的所有课程和分享中,我始终都建议直接使用你们正在用的云端 UI 设计软件直接绘制产品、交互原型并输出文档,如即时设计或 Figma。
原因包含:
- 速度快:能用 Axure 五分之一的时间完成所有原型绘制
- 可复用:做好的原型方便复用,而且可以直接在原型上完成后续设计
- 交互性:对于表达交互流程所需的基础跳转和动效都能满足
- 更自由:一些需要复杂图文结合的说明方式不再受到普通文档布局限制
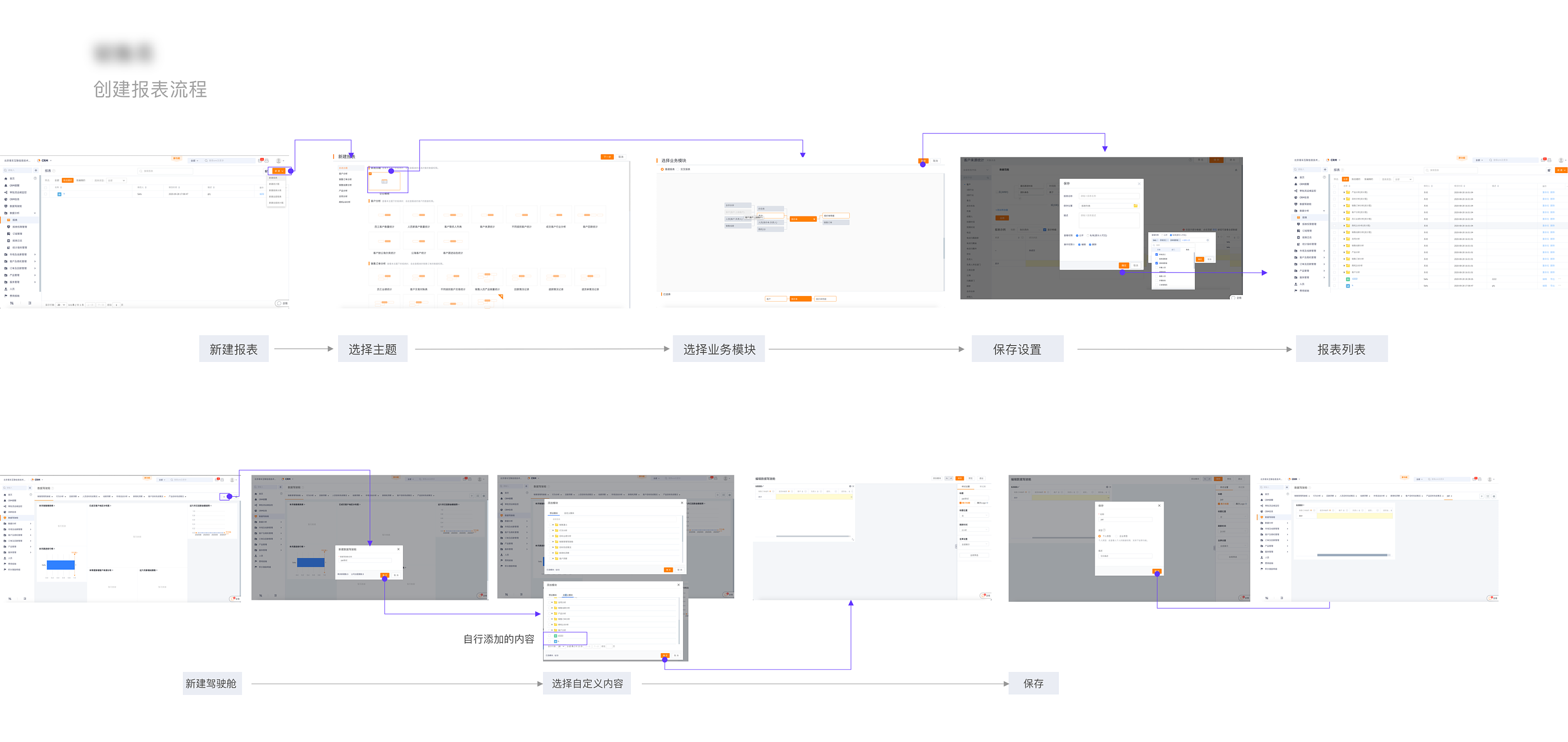
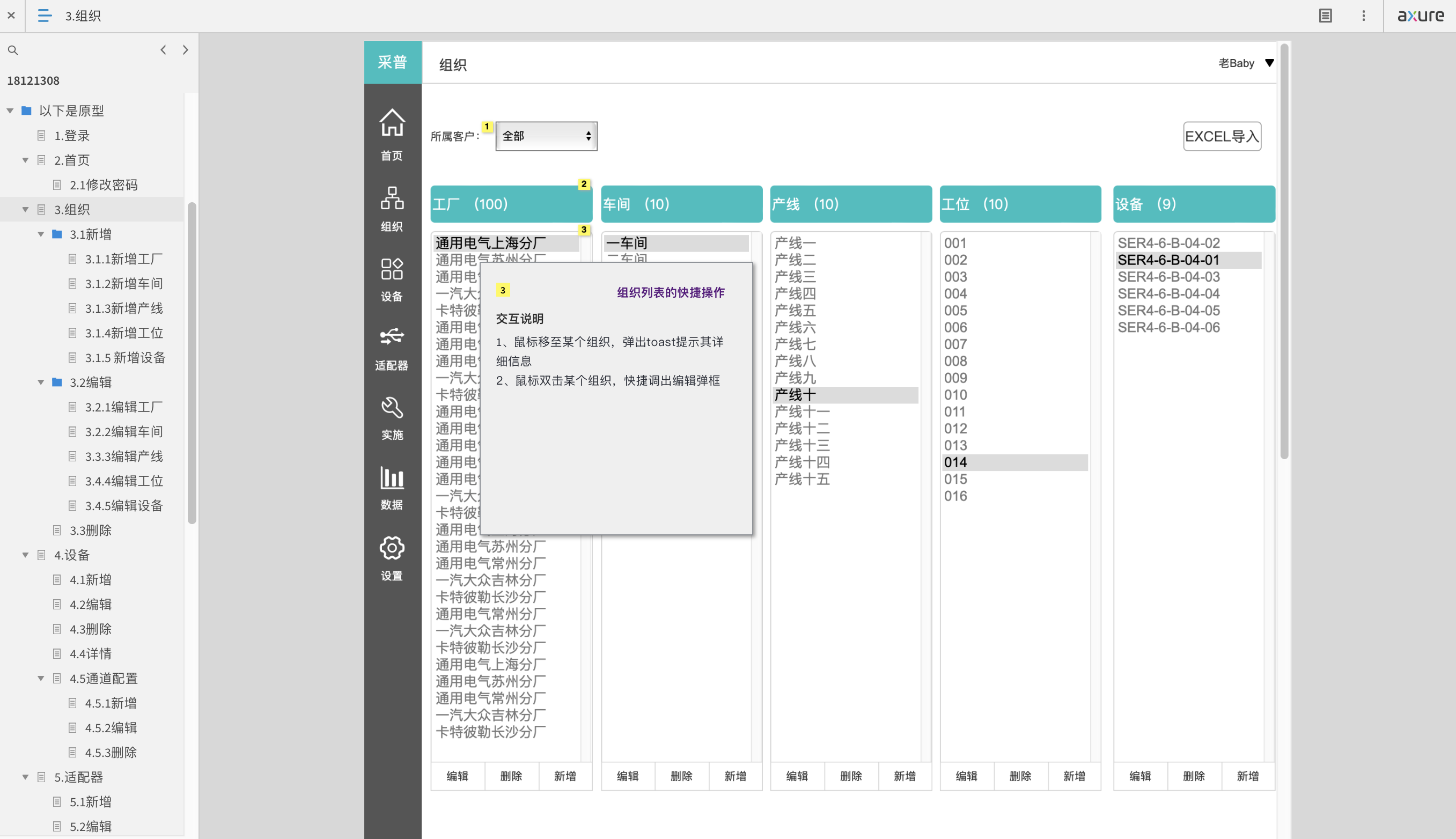
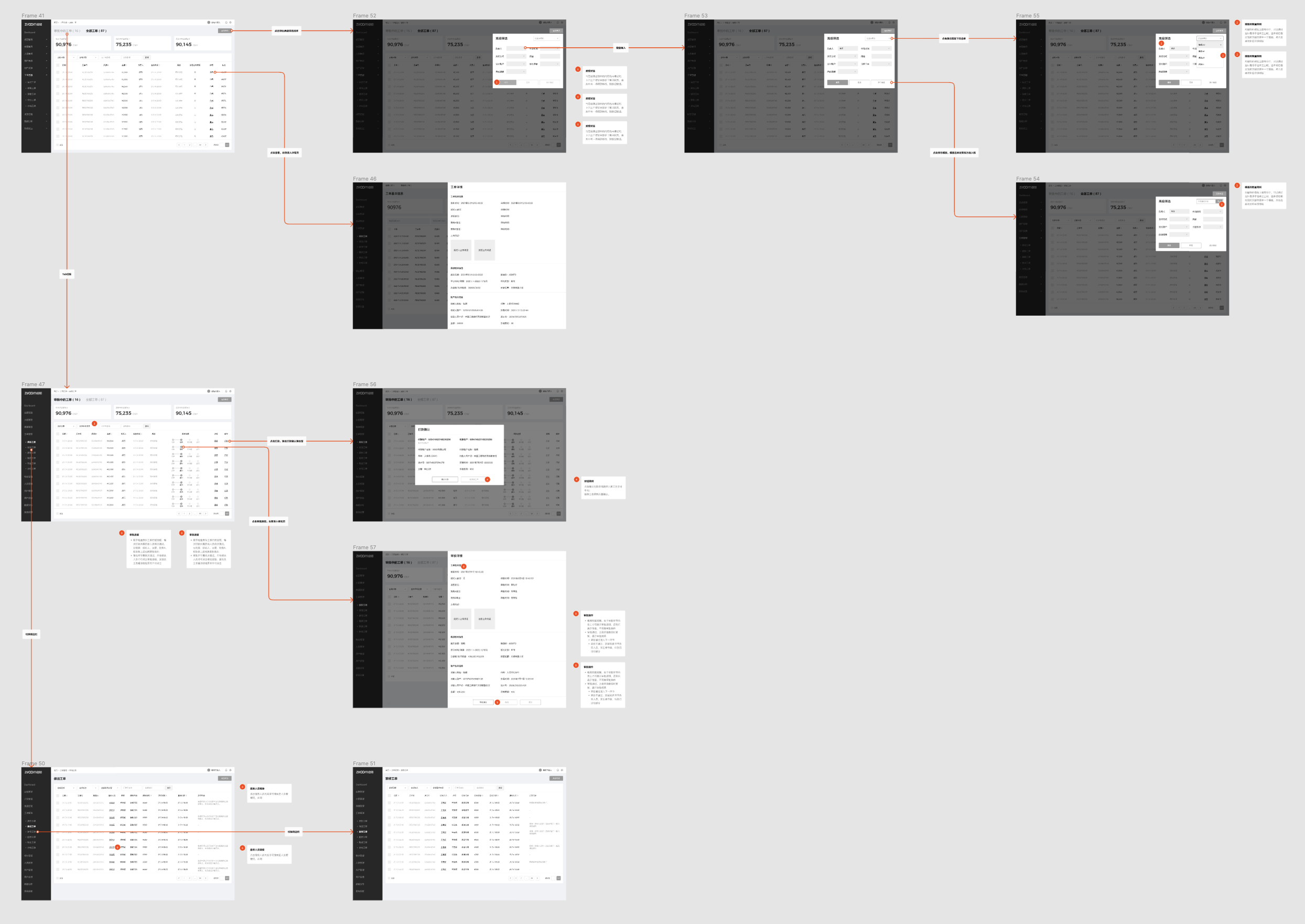
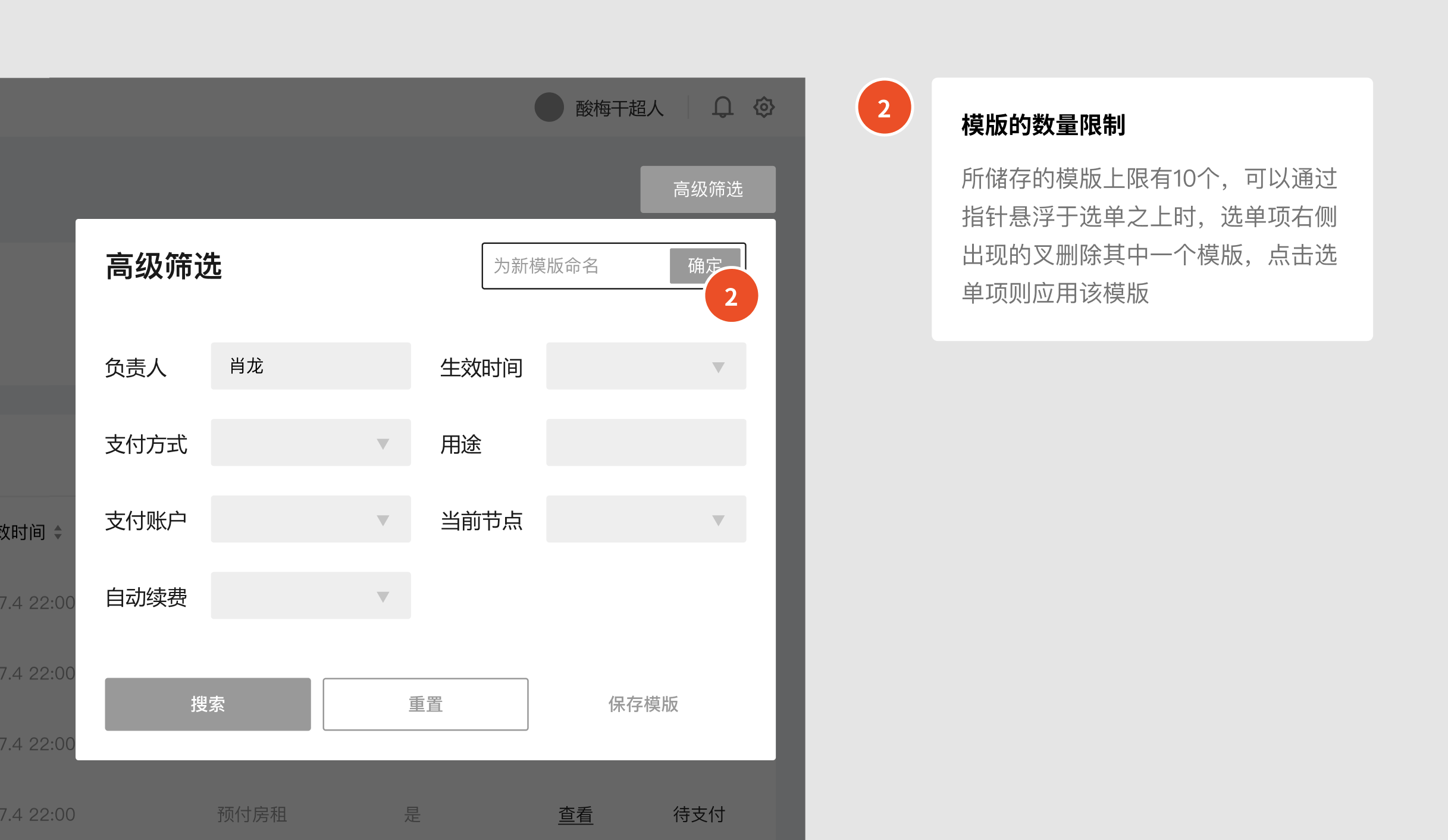
比如下面这样的原型案例,就可以通过一个简单的链接快速分享出去,或者添加团队成员自由查看。

在我过去长期的实践体会中,这种方式是优势最明显,效率最高,最易懂,也符合 UI 设计师工作需要的。如果项目中有其它因素要求,你们也可以选择前面的方式输出。
任何文档的目标都是为了书面记录和让看的人更容易理解我们要表达的信息,不要被固定的方法局限住,要努力去探索适合团队当前场景的方式。

前面把基本的信息聊完了,这里就来具体讲讲交互文档应该如何进行输出。
当然,输出交互文档前需要先理解交互是什么,交互设计的具体设计内容和步骤。交互文档是对你已经设计出来的方案的书面记录,你不能在对交互一无所知的情况下强行编写文档。
交互文档制作首先要确认文档的记录内容和文档结构。
记录内容指的是你在该文档准备放哪些交互内容进去,并不是每次项目设计都要把项目所有页面和流程交互都重做一遍。
比如一次中等规模的迭代,新增几个通用的列表页面,调整了一些细节字段,增加了一个功能流程。那么文档重点记录内容肯定就是流程而不是所有页面。毕竟通用的列表页和细节更改,在产品需求评审阶段就可以完整的解释,而功能流程则不行。
如果是全新的项目,包含数十上百个页面。把所有流程、页面的交互内容全部表现出来的工作量是顶不住的,在绘制原型的过程中,你就会发现有大量的重复页面、流程和交互。所以制作文档就要有目的性的对重复的内容进行合并,以及只保留重要的页面和流程。
具体该放什么要考虑项目的实际情况,需要设计师自己评估。除此以外,标准的交互文档里面会包含背景介绍、编辑日志、文字图例、业务流程、名词解释、页面结构等等。

这些 “文绉绉” 的细节,并不是必备的,你可以根据当前场景自己决定需要加哪些。比如项目、业务背景前面的产品需求已经讲清楚了,业务流程、名词解释团队成员也都了如指掌的时候,那么这些页面模块就完全没有放的必要。
并且,基于前面对放置内容的考虑,结构的顺序并不一定要类似下方案例,完全按照产品的导航目录来走。

所以,根据一个中等规模的迭代项目,我会制定一个这样的一级文档结构。
- 基本信息:项目的简单信息,快速目录,参与人信息等
- 基本组件:涉及的相关组件展示和交互规则说明
- 原型一览:本次迭代涉及的所有页面原型和连线一览
- 流程介绍1:流程1的所有页面、状态、说明展示
- 流程介绍2:流程2的所有页面、状态、说明展示
- 流程介绍3:流程3的所有页面、状态、说明展示
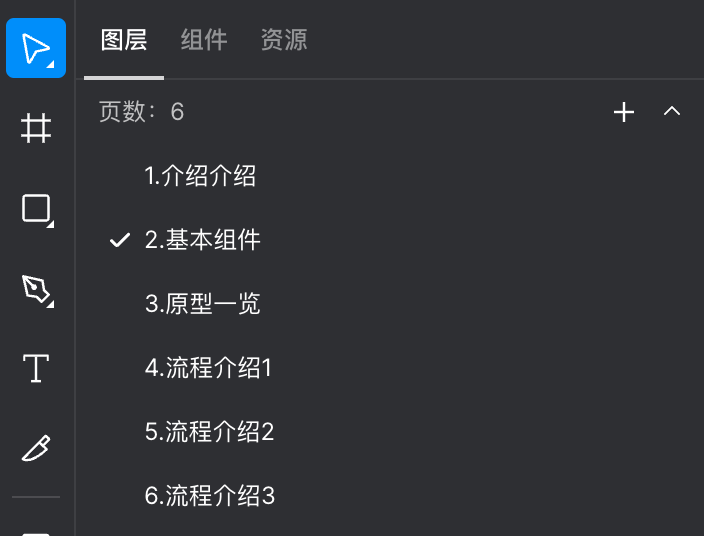
每个1级文档结构对应 UI 软件中的 Page 目录,力求所需的 Page 数量越少越好,而不是像 Axure 的做法一样密密麻麻的。

结构可以根据复杂程度做进一步的细分,它像写文章的大纲一样,帮助我们提前规划好后续完成文档所需的内容和工作量。
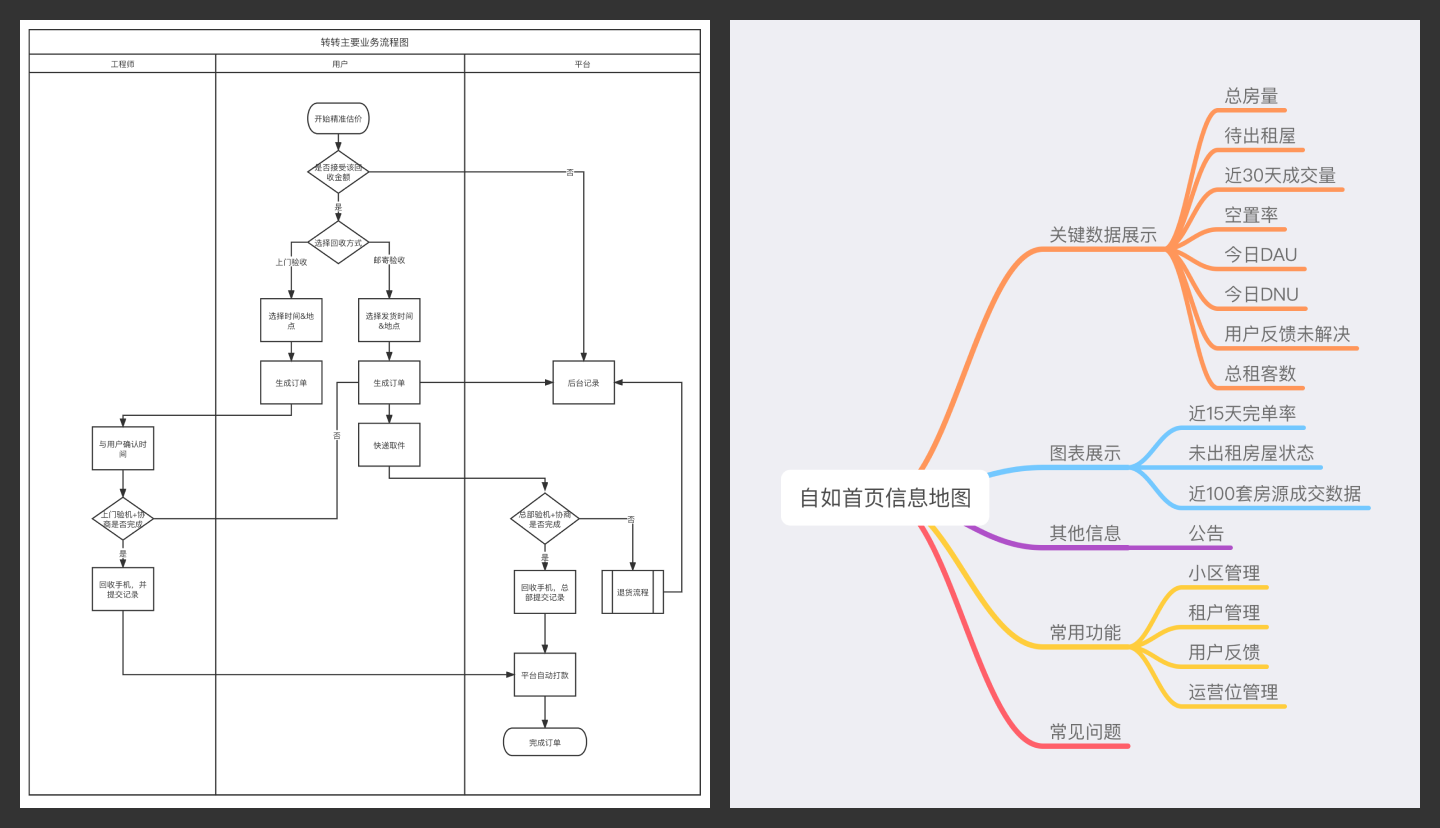
有了结构,就要在对应的 Page 中填充内容了。其中一般的文字介绍、流程图、思维导图,只要正常输入或将导出的图例黏贴进来就可以。

而针对具体的交互内容,流程解释上,则重点处理连线和标注说明。比如下面是我自己在课程演示中的一个简单的交互流程演示案例。

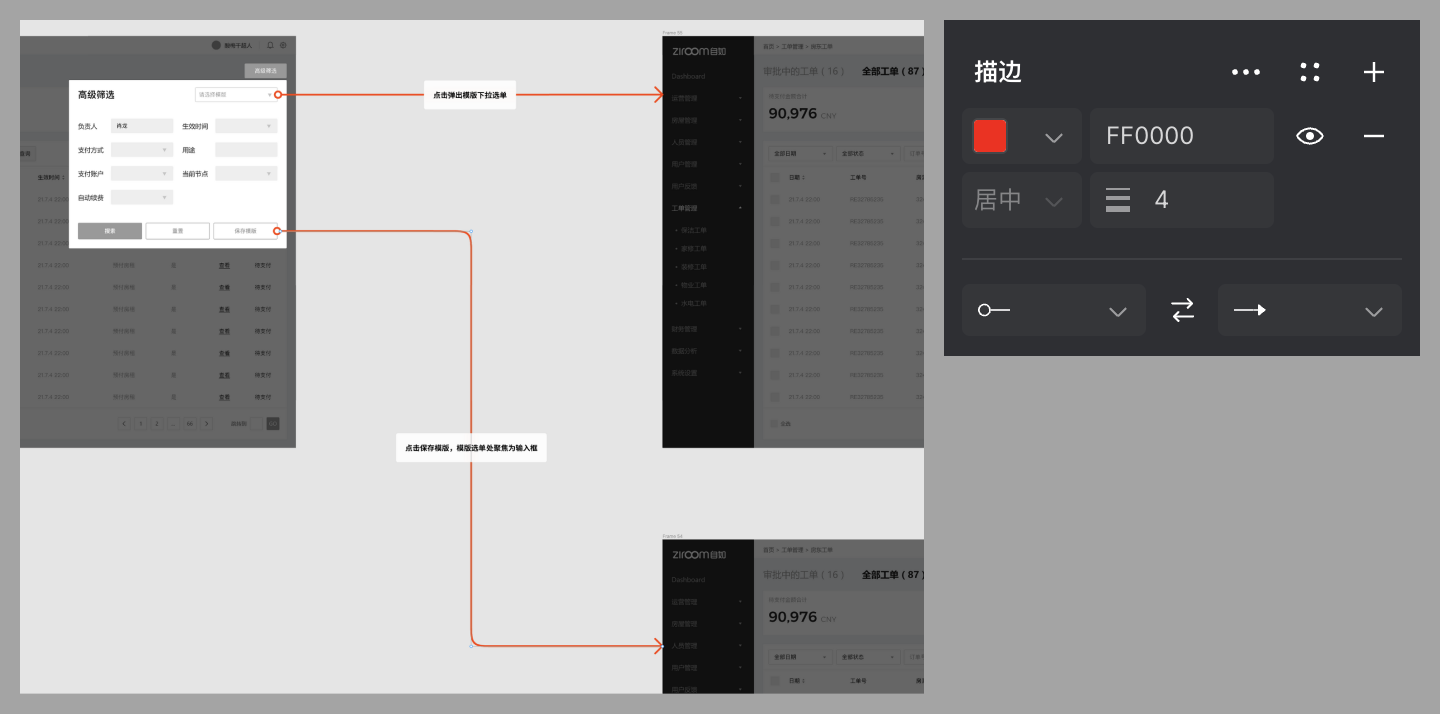
在 UI 软件中,制作连线其实是很简单的事情,只要画出一个直线,再设置箭头和尾部图形、描边色彩和粗细即可。

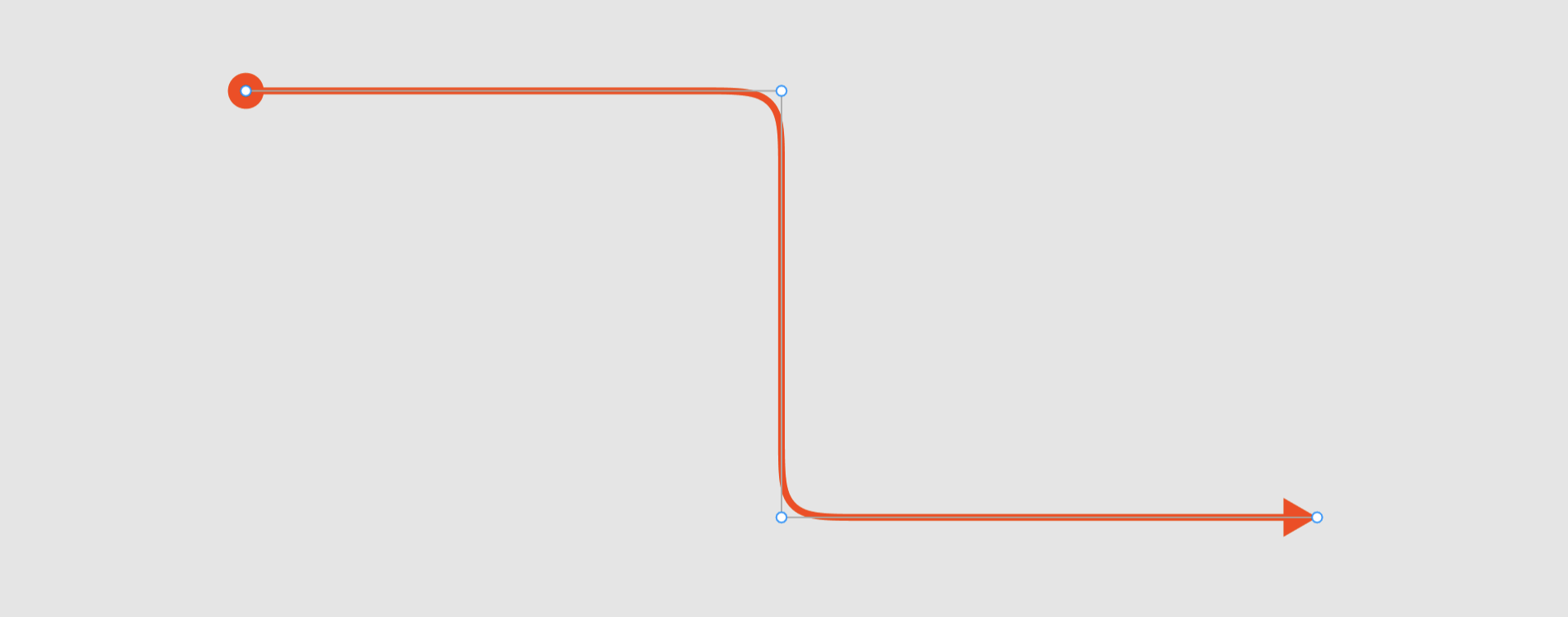
然后,将该线段的图层放置在画布之外,起点放置在触发交互的区域之中,终点尖头则紧贴目标画布的边缘(不用特意延伸进画布内)。如果使用水平、垂直的方式连接两个画布,那就可以双击进去添加锚点制作 90 度的折角。

连线的应用是非常简单的操作,不要舍近求远通过插件或是其它的一些功能来实现。而除此之外,我在文档中添加的解释性文本主要有两种,交互事件和交互规则。
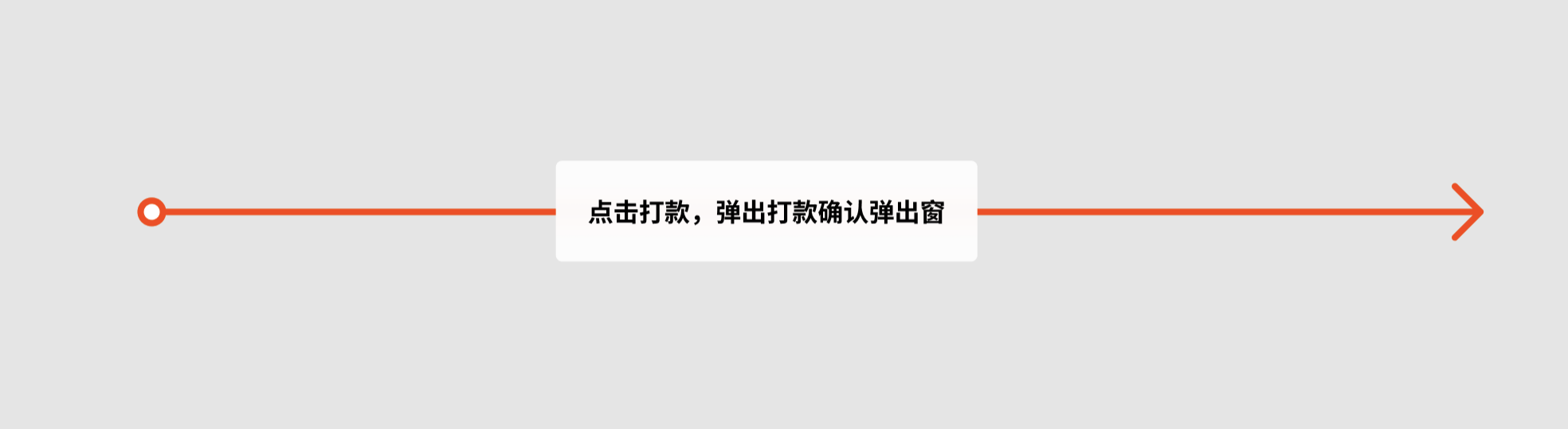
交互事件代表了连线的两个页面是如何被触发跳转的,所以我会在线段中帖一个文字卡片,解释触发的条件和交互操作是什么。

然后,就是页面或流程中的交互细则,包含两个部分,数字标签和对应文字注释。它们都是用 Auto layout 可以快速制作出来的组件,每次要做备注的时候,只要复制标签到页面上,设置对应的数值,再将右侧的文字卡片复制到页面旁边,再加上对应的数字、内容信息即可。

在设计软件中,画布的自由度极高,你想要怎么备注和添加内容都没关系,只要在内容翔实的基础上保证 —— 团队成员能看懂,就是一份优秀的交互文档。多在绘制过程中和同事沟通,优化展示的做法,可以避免很多会出现的问题,进一步加速我们的制作效率。
将文档全部做完以后,最终就是关于交付和协作的问题了。
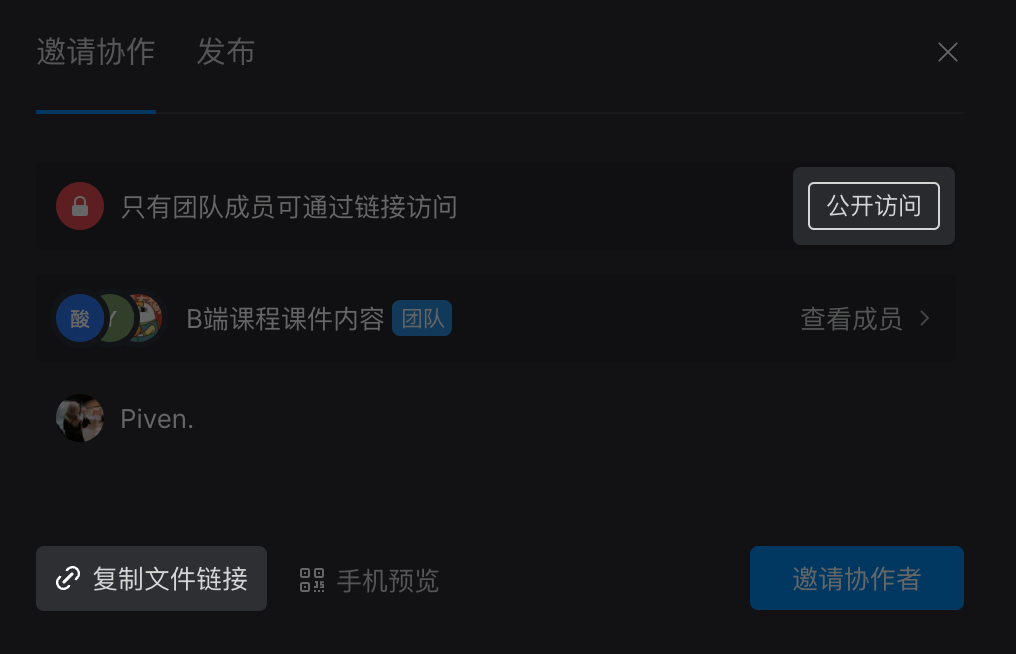
既然我们使用线上的 UI 软件来完成交互文档的制作,那么文件设置公开访问权限,再分享链接自然是最简单的办法。

但每次项目分享个网页链接,或者并行有好几个项目,需要其它成员自己去收藏网址,也是挺麻烦的。所以尽量充分应用软件中的团队协作功能,通过创建一个团队,添加成员,让他们自行查看当前文件目录中的交互文档。
查看过程中,团队其它成员可以通过评论的功能对交互内容进行纠错、提问、建议,方便我们进行优化改进。
通过这种简单高效的文档协作模式,我们可以非常快得完成整体交互内容的定稿,并开始后续的工作。
再回到前面的话题,我们是 UI 设计师,不是全职交互设计。原型文档输出完了,下一步可是要做视觉界面的,所以交互文档就可以不用管了嘛?
交互文档的最佳状态是 —— 应用最终界面图例解释交互内容。
也就是当我们把所有页面内容设计完成后,强烈建议将界面的展示和交互文档进行整合。除了前端和产品可以看到最终的交互落地效果外(有时候最终设计和前面的交互不一致),还可以直接通过这个文档查看界面数值标注,而不用往返于交互和设计文档来回切换,这才能让文档作用最大化。

以上就是关于交互文档的相关解释。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网上对介绍导航文章已经有很多,有部分已过时,今天自己再重新整理一遍,方便自己也方便更多人理解。


如2、社区产品引导用户发帖子
如3、凸显核心功能,如百度地图、高德等


优点:


蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:UX设计笔记 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


视觉设计排版:
第一步,先把文字内容做好排版;
第二步,思考场景设计与信息层级处理;
第三步,进行排版设计的布局;
第四步,最后做好色彩和细节的优化,从整体出发到细节处理再回归整体性的原则,做好包装的设计展示。

一 格式塔原理在排版中的应用

格式塔原理是 20 世纪早期的德国心理学家研究小组发现的人类视觉工作原理。人类视觉是整体性的,我们会对看到的事物自建结构,并且在神经系统层面上感知形状,图形和物体。「形状、区域」在德语中是 Gestalt,所以这些理论也就叫做视觉感知的格式塔原理。
格式塔原理的设计原则如下:
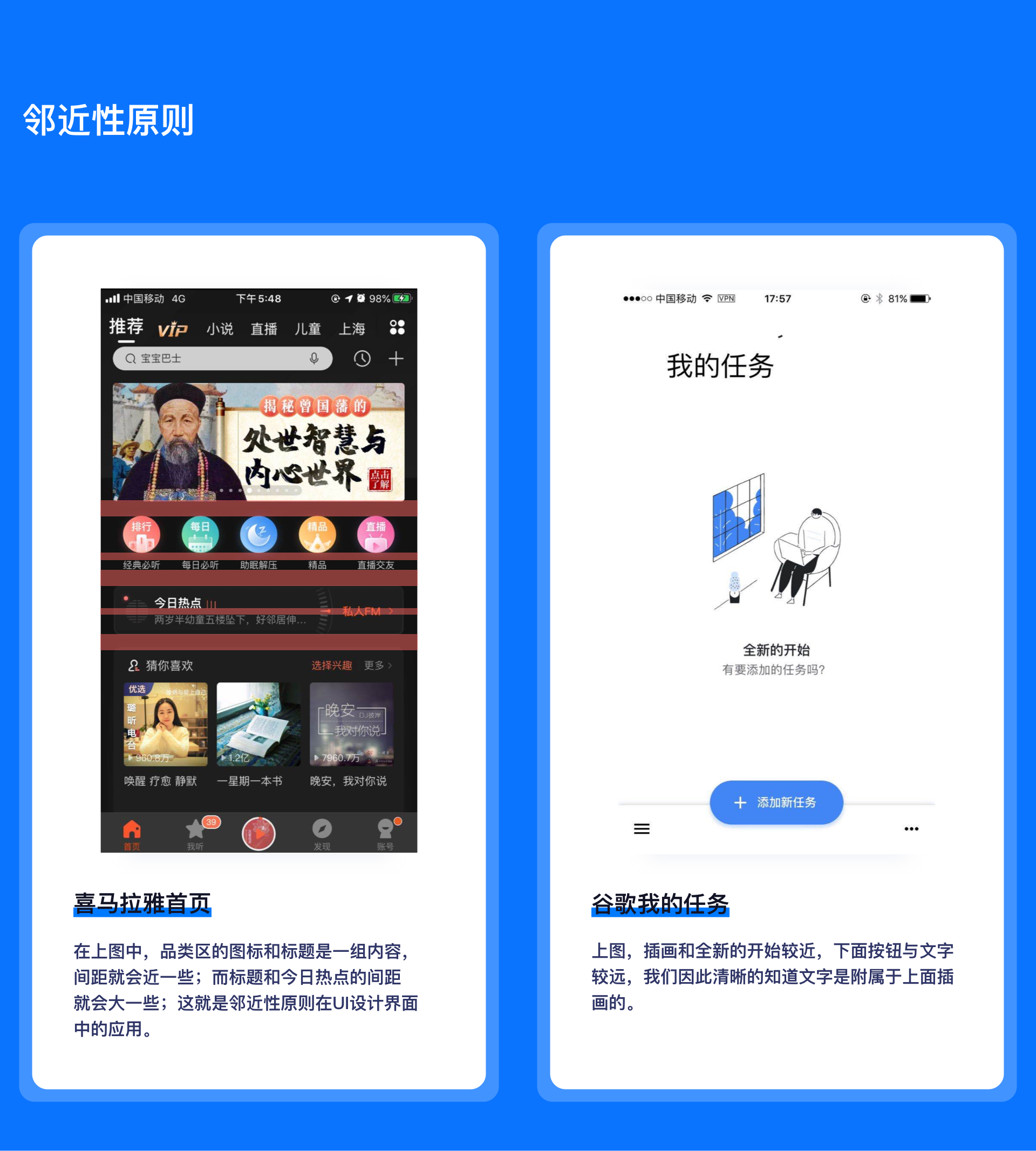
1. 邻近性原则
物体之间的相对距离会影响我们认知它们的关系。相互靠近的元素被认为是一组,那些距离较远的则自动划分为组外。整体看来,距离近的关联性更紧密。
下面左图中的圆相互之间在水平方向比垂直距离近,那样我们看到了4排圆点,而右图看成2列。

如何应用于UI设计:
邻近性原则,在网页端或移动端的排版布局中有非常广泛的应用。设计师应用此原则,调整距离或者用分割线等来分开不同设计模式的构建。此原理应用在设计中,界面层级好,视觉清晰。
按照原理,我们会将内容相似的元素位置放置得更接近,在 UI 设计中的卡片化设计,列表组合等信息整合设计都会应用到此原理。并且不同内容之间我们使用分割线,留白,卡片区分等方式来使不同的内容区分更为明显。

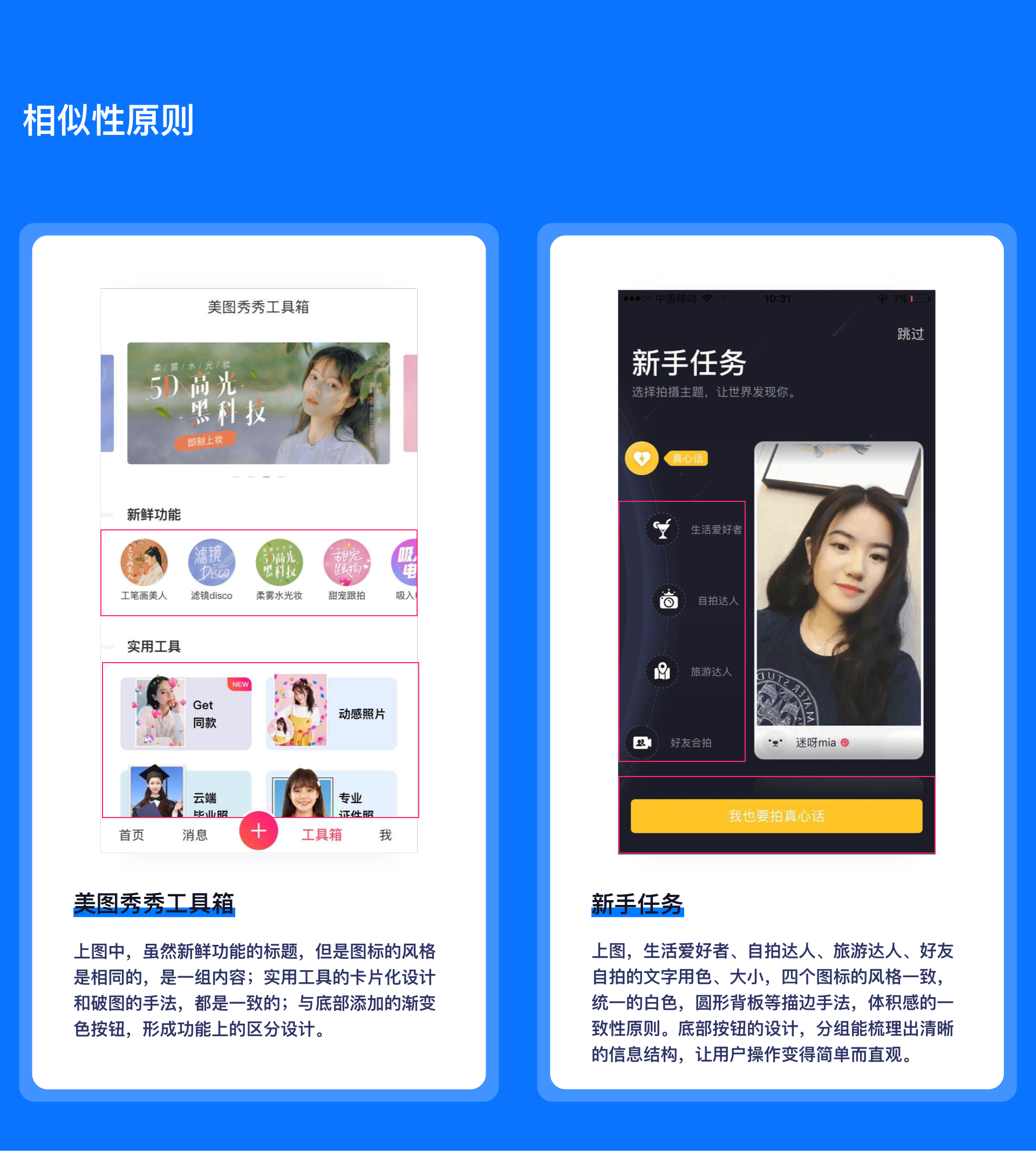
2. 相似性原则
格式塔原理中的相似性通常和邻近性原则一起运用在产品设计中。它指出了影响我们感知分组的另外一个原则:有共同视觉元素的物体看起来更有关联性。我们倾向于将看起来相似的对象视为一组或者一个模式,并且将它们与特定含义或者功能联系在一起。
如何应用于UI设计:
利用颜色,形状,大小,方向,以及纹理等视觉元素,组成相近的样式。UI 设计规范中的控件组合成的组件,大部分都会使用到相似性原则,统一视觉样式,来表达统一的功能性。

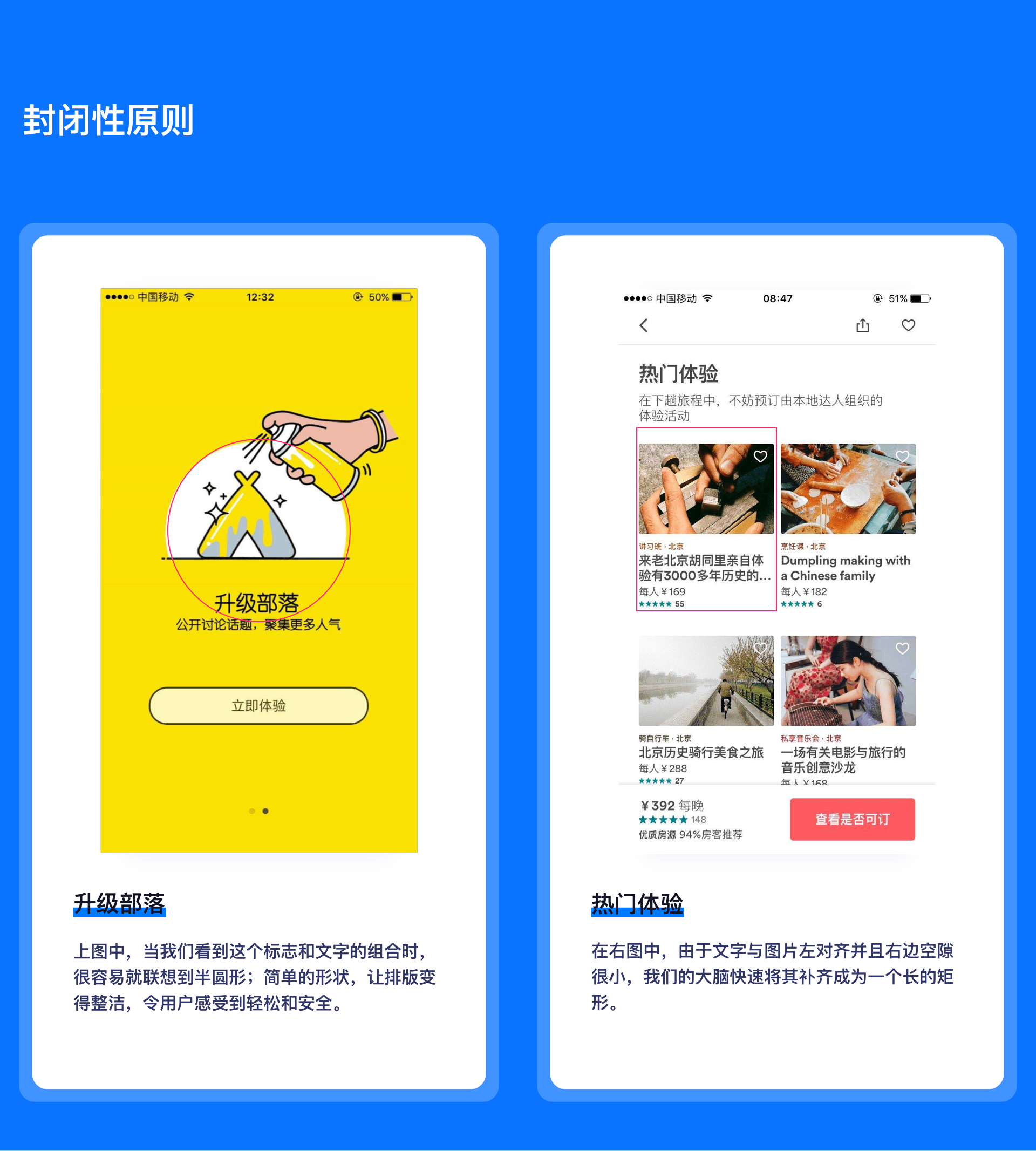
3. 封闭性
人的眼睛在观看时,大脑并不是在一开始就区分各个单一的组成部分,而是将各个部分组合起来,使之成为一个更容易理解的统一体。这个统一体是我们日常生活中常见的形象,如正方形、圆形、三角形等,让用户容易理解。

如何应用于UI设计:
这个原则也非常适用于图形用户界面的图标设计或界面设计中

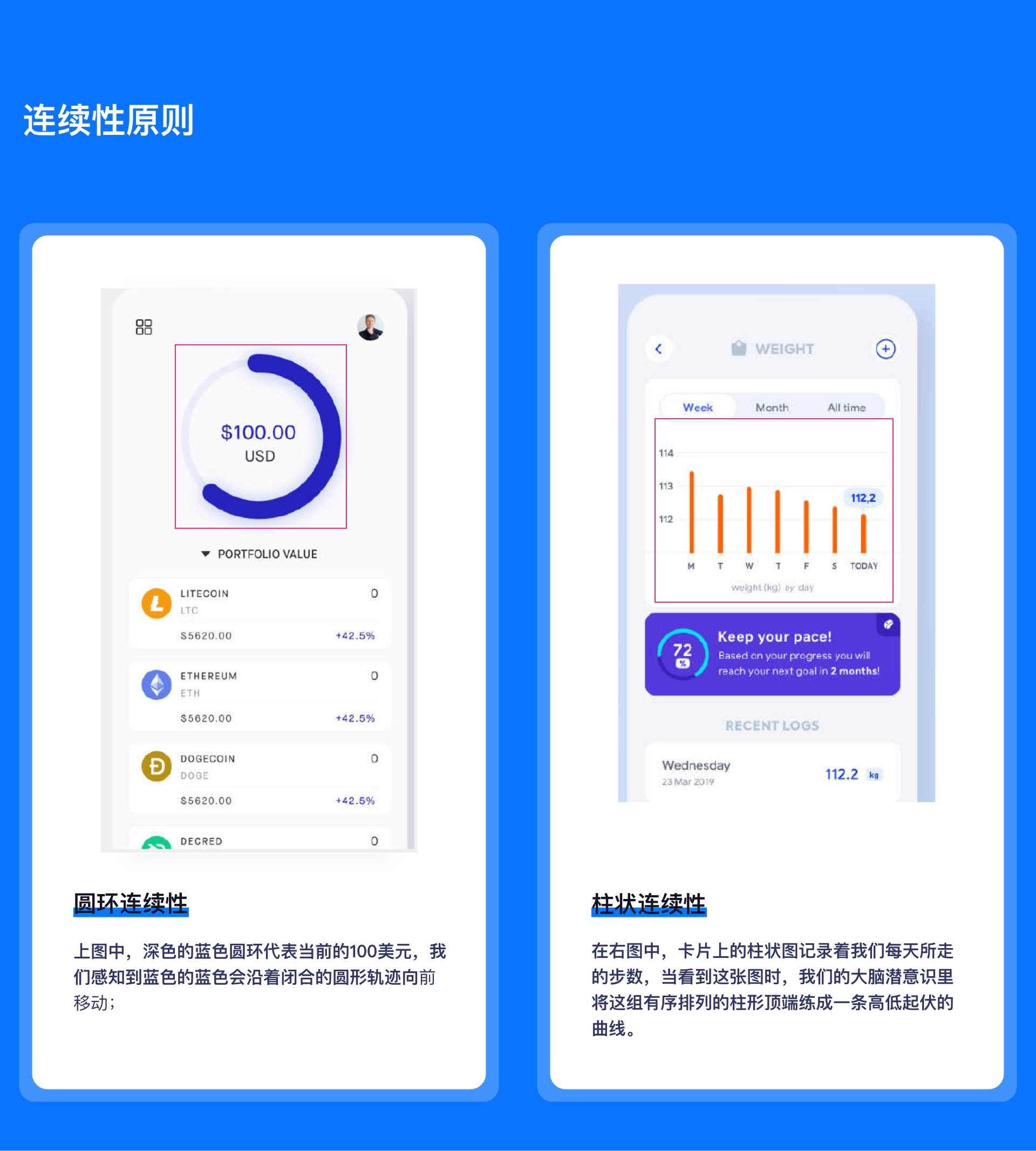
4. 连续性原则
人的视觉具备一种运动的惯性,会追随一个方向的延伸,以便把元素连接在一起成为一个整体。下图是两个交叉的圆弧轨迹,人们往往倾向于使视觉流跟随着相同颜色的轨迹,而不会被干扰,我们能够感知这是两条弧线。
如何应用于UI设计:
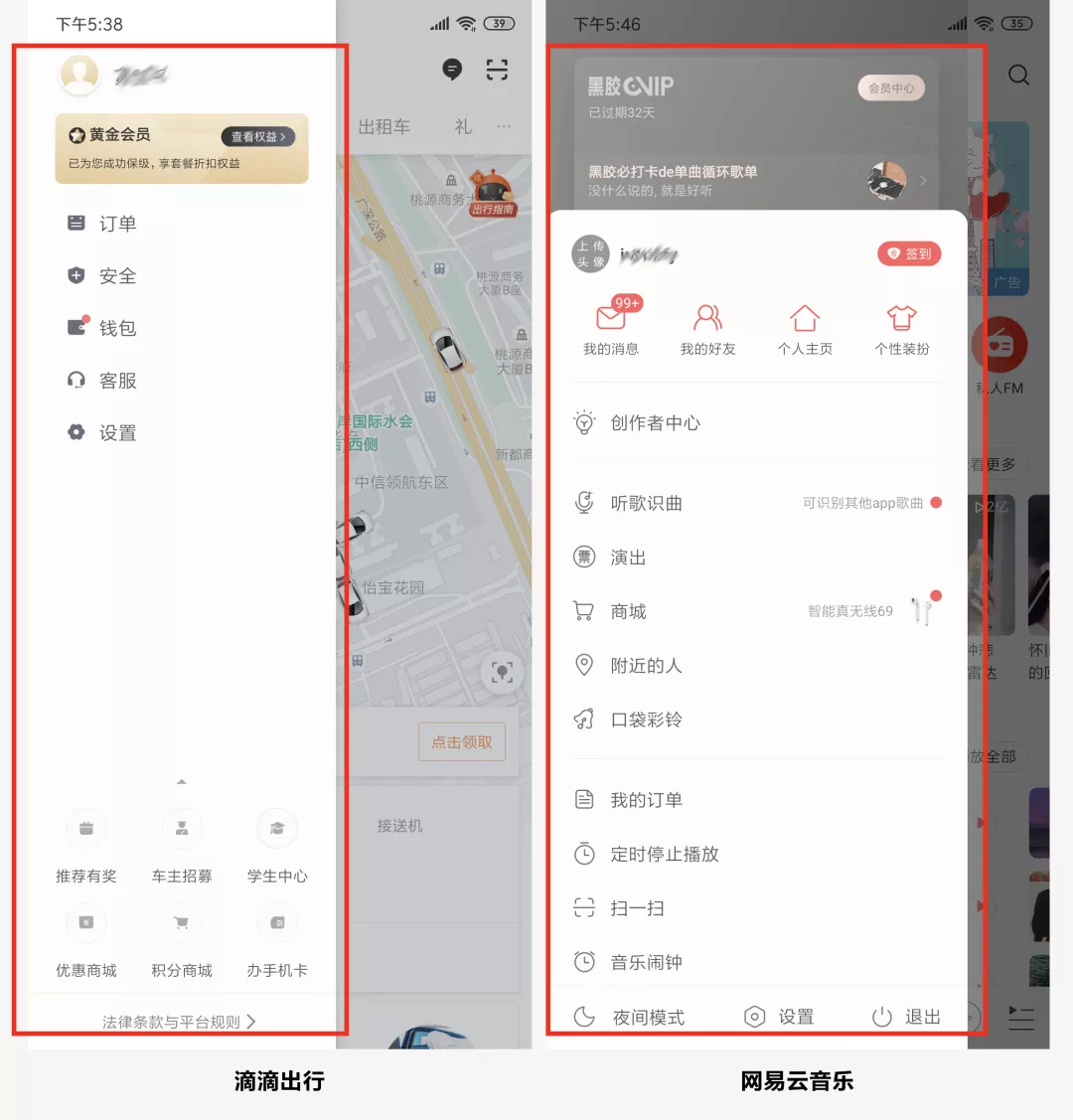
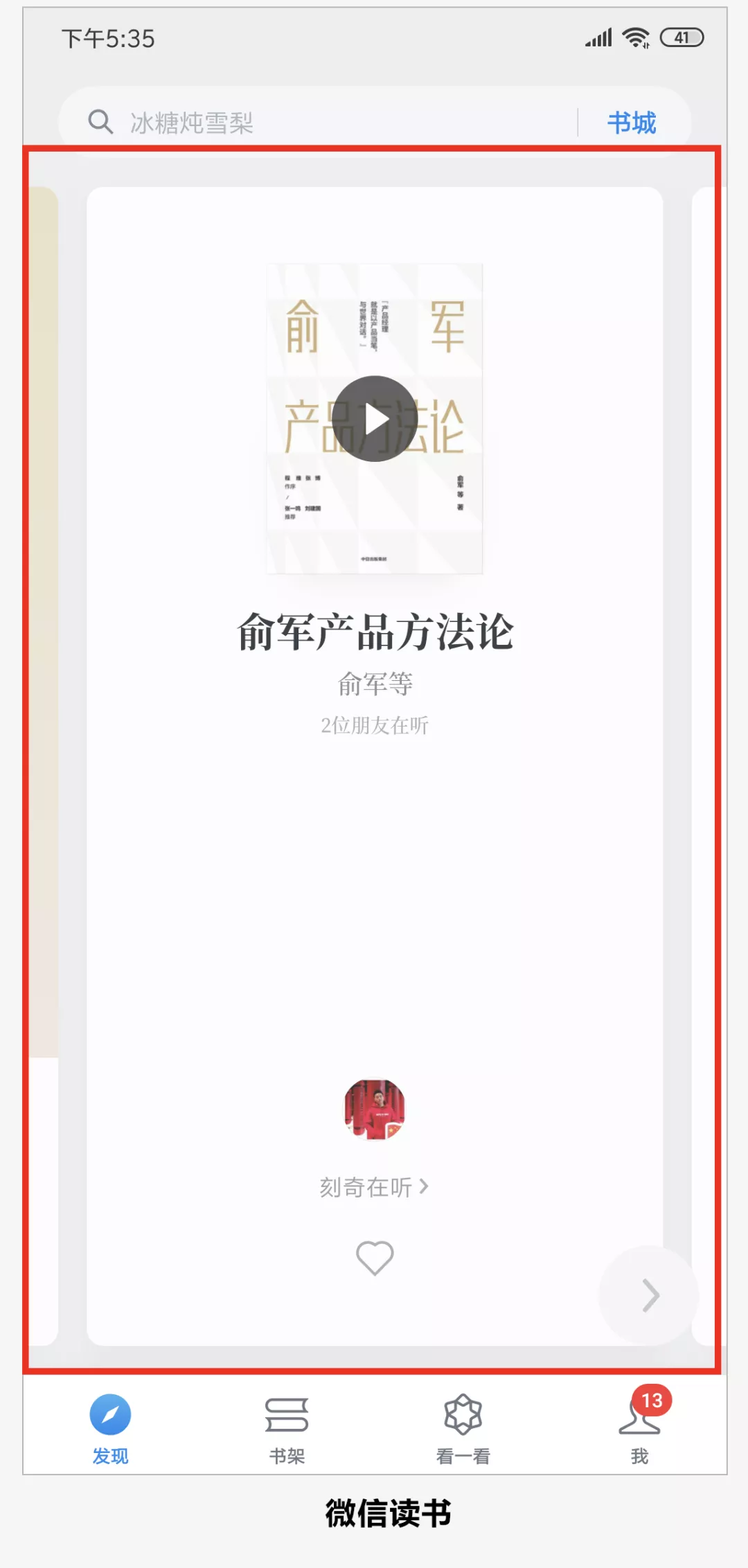
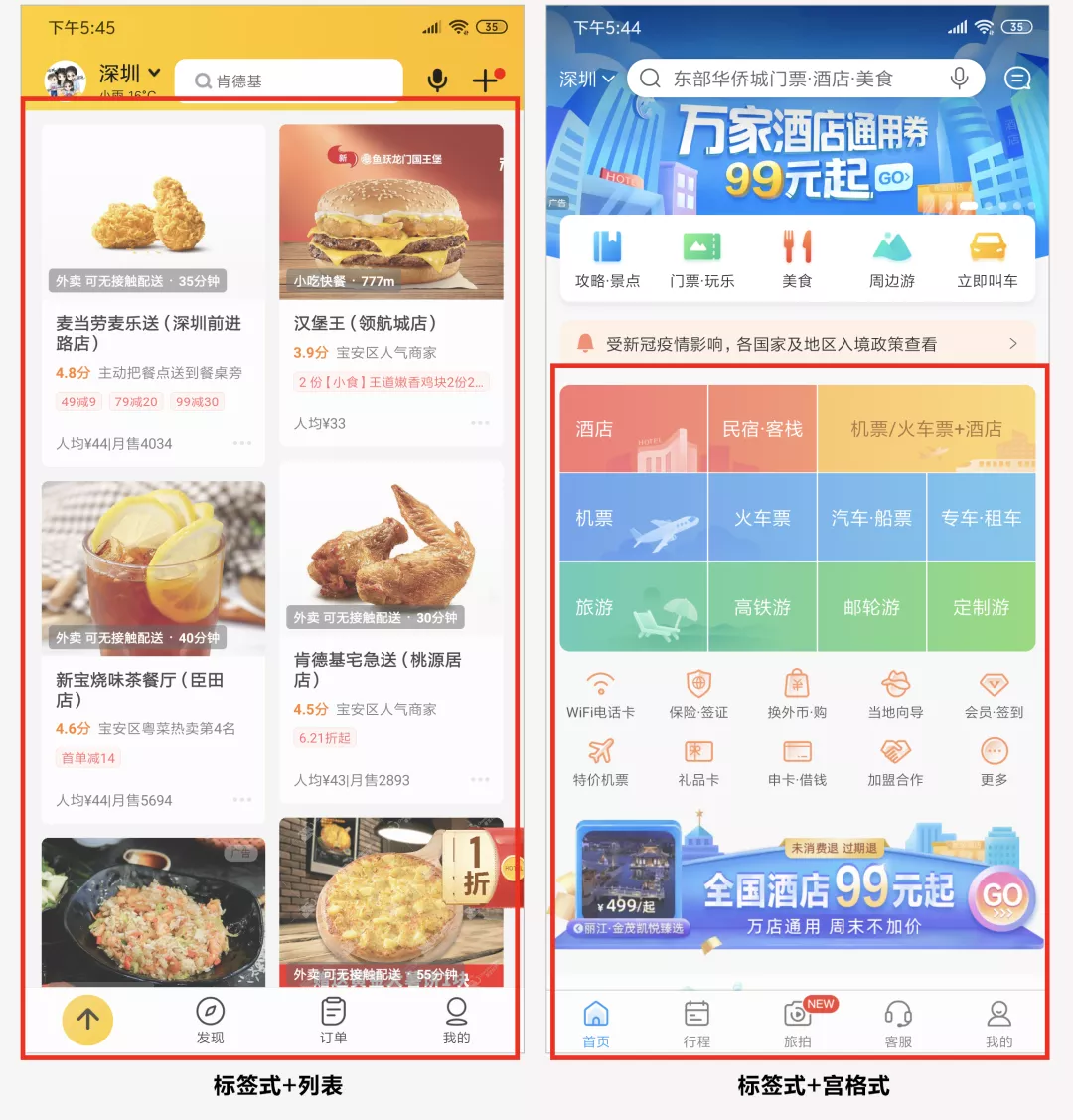
连续性目前在 app 产品中应用非常广泛。比如在电商产品中 banner 区域的左右滑动交互模块,滑动组件和进度条展示。
主要应用范围如下:
1 导航栏中的连续性设计
2 卡片模块中的连续性设计
3 模块的连续性设计

5. 主体/背景
我们的大脑将视觉区域分为主体和背景 2 个部分。这个特征有利于我们对重要信息和次要信息的感知。
主体和背景的区别可以从以下两个方面来控制:
1 场景大小:我们倾向于将处于大场景中的中间小区域部分视为主体,而大场景视为背景;
2 层级关系:如果在同一个平面中,我们倾向于将处于视觉第一层级的物体视为主体。
如何应用于UI设计:
此原则可以帮助设计师在设计界面的过程中抓住用户注意力,并且让用户优先看到我们想让他们看到的事物。比如重要信息的弹窗提示,以及弱化背景从而突出内容等界面中都有运用到此原则。

二 移动端版式设计原则:

版式设计,在有限的版面空间中,将版面构成元素,如:文字、图片、线条和颜色等,根据特定的内容,进行组合排列,并运用造型要素及形式原则,把构思与计划以视觉的形式美感,表达出来。
一个优秀的排版要考虑到用户的阅读习惯和设计美感,帮助用户区分重点、提升可读性。遵循平面设计原理,排版中的对齐、对比、重复、亲密性 4 大原则。
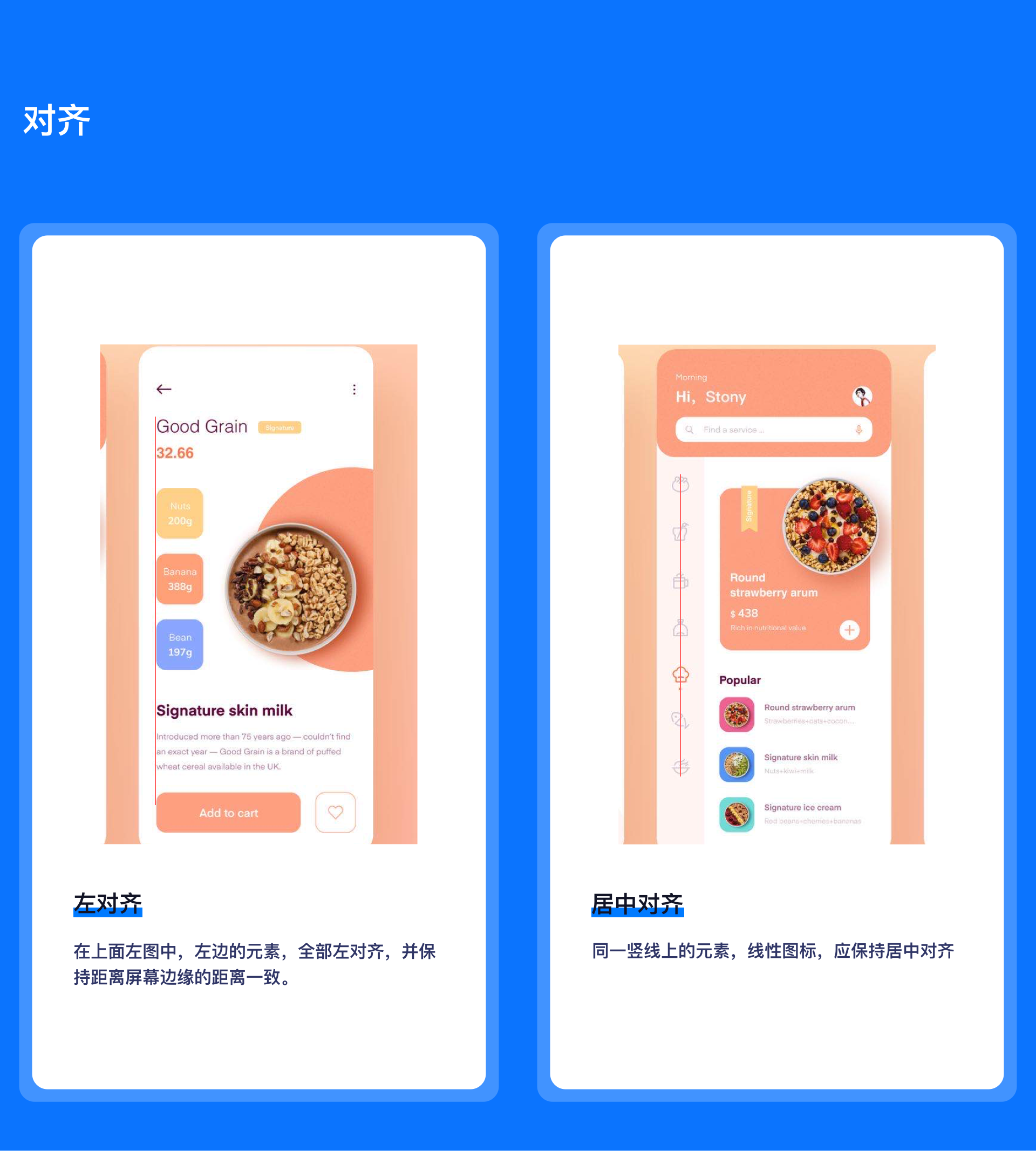
对齐原则
对齐是版式设计的最重要的原则之一,对齐可以建立一种整齐的外观,带给用户舒服的一致性的浏览体验。基于从上到下,从左到右的阅读习惯,应用在界面设计中,一般是左对齐、居中对齐和右对齐,同时同一竖线上的元素,要保持居中对齐。

对比原则
做排版设计时,重点的元素通过尺寸、色彩、造型等引起用户关注,这样重点内容,才会突出出来。设计要有轻重缓急之分,不要让用户去找重点,Don't let users think,让用户顺利的接受重要信息。
例如:图片大小的对比,让用户感受到最重要的信息。

亲密性原则
根据亲密的原则来组织复杂的信息,将彼此相关的同一类的元素靠近,同时把远离不相关的元素,这样就可以大大提高界面设计的可读性。

三 作品集排版法则

设计排版法则:
1 左对齐
在页面排版时,将你的文字设置为左对齐。为什么?在西方文化中,人们的阅读习惯是从上到下,从左到右的。通过左对齐文字,眼睛能够更容易地找到边缘,更易于阅读。避免因为这个原因缩进段落的第一行。
2 使用一种字体
优秀的设计师在排版设计中能够完美使用两种字体,是因为他们能够把握和了解所选的字体的类型,并保证他们是互补的。
但是一般情况下,避免使用两种相同类型的字体。例如,不要使用两种以上的非衬线体、粗衬体或手写体。
使用一种字体,直到你能够很好的运用和掌握它。如:苹方字体或Dinner字体。
3 跳过一个字重
在改变字体权重时,从细体到粗体,或者从中粗体到超粗体。大师级的设计关键就是对比。
粗体和细体对比的标题字体组合,获得最大的对比。
4 双倍字号尺寸
当改变字号大小时,一个好的经验法则是,你使用的字号大小是现有字号的两倍或一半。
5 对齐到一个轴线
沿着一个主坐标构建你的字体排版,并将字体元素对齐到网络线。无论文字类型或大小如何,在垂直轴上,字体对齐轴线的左边缘。在水平轴上,寻找最佳水平元素,或对齐文字的大写字母字高,或对齐文字基线即可。
6 使用条框分类
使用形状/线条将相关的内容信息块进行分类编组。这样会使不同的元素排列很有顺序。
7 注意间距
段落排版中到处都是间距。如果文字左对齐。右侧会出现文字的参差不齐、起伏留白等。避免在段落的最后一行出现单字成行的情况,切勿使用强制对齐设置。
注意段落右侧的起伏形状,在一个句子中标点符号之间使用单个空格,以避免形状和角度不美观。
间距的重要性。越是间距接近的元素,读者就会假设在不同的信息块之间存在这一种关系。
最后推荐 优秀设计师的作品排版 :
如下图:来自国际化设计师 MIKE 的设计作品







 蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:峻溪POINTVISION 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


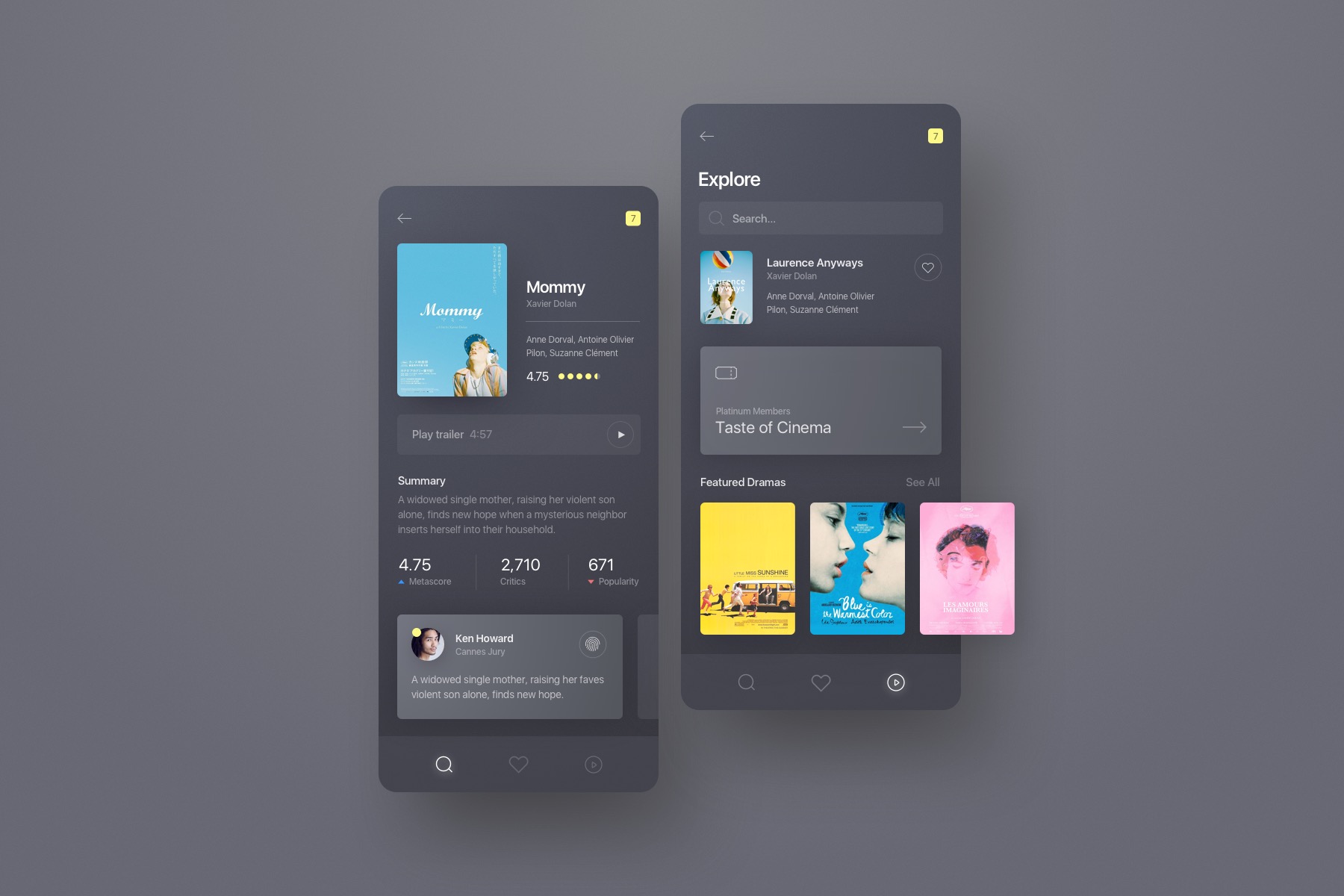
什么是形式呢,就是组件在相同的功能和元素下,排版、视觉的呈现方式。形式的对比,就是在一个页面中,不同组件的呈现方式上是否能形成差异化,让页面看起来更丰富多元。
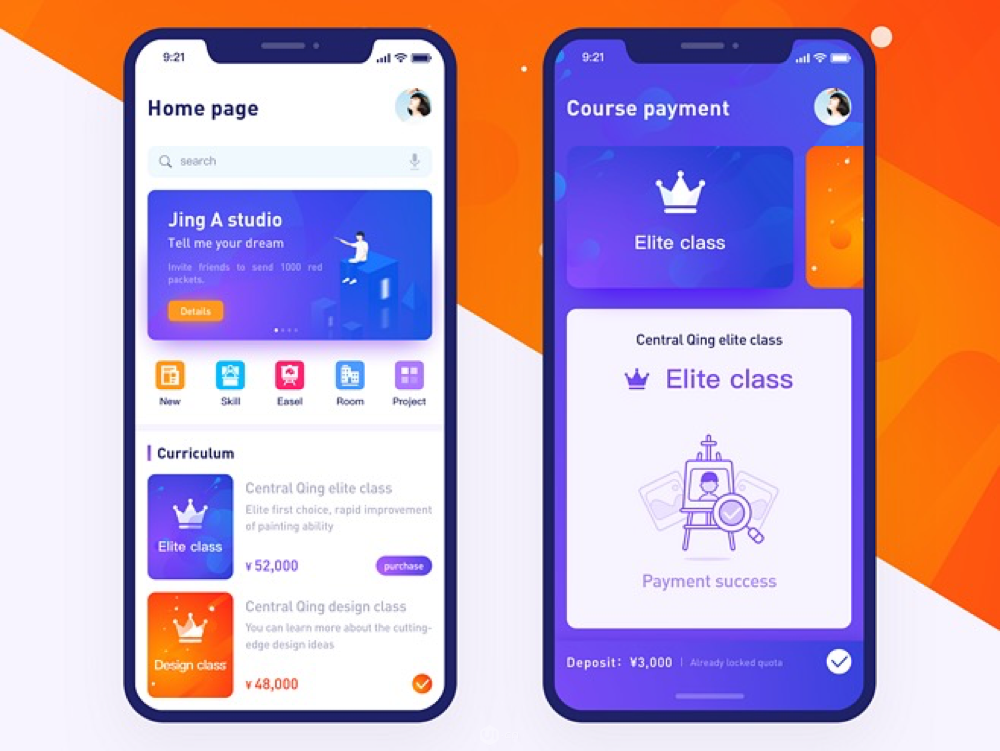
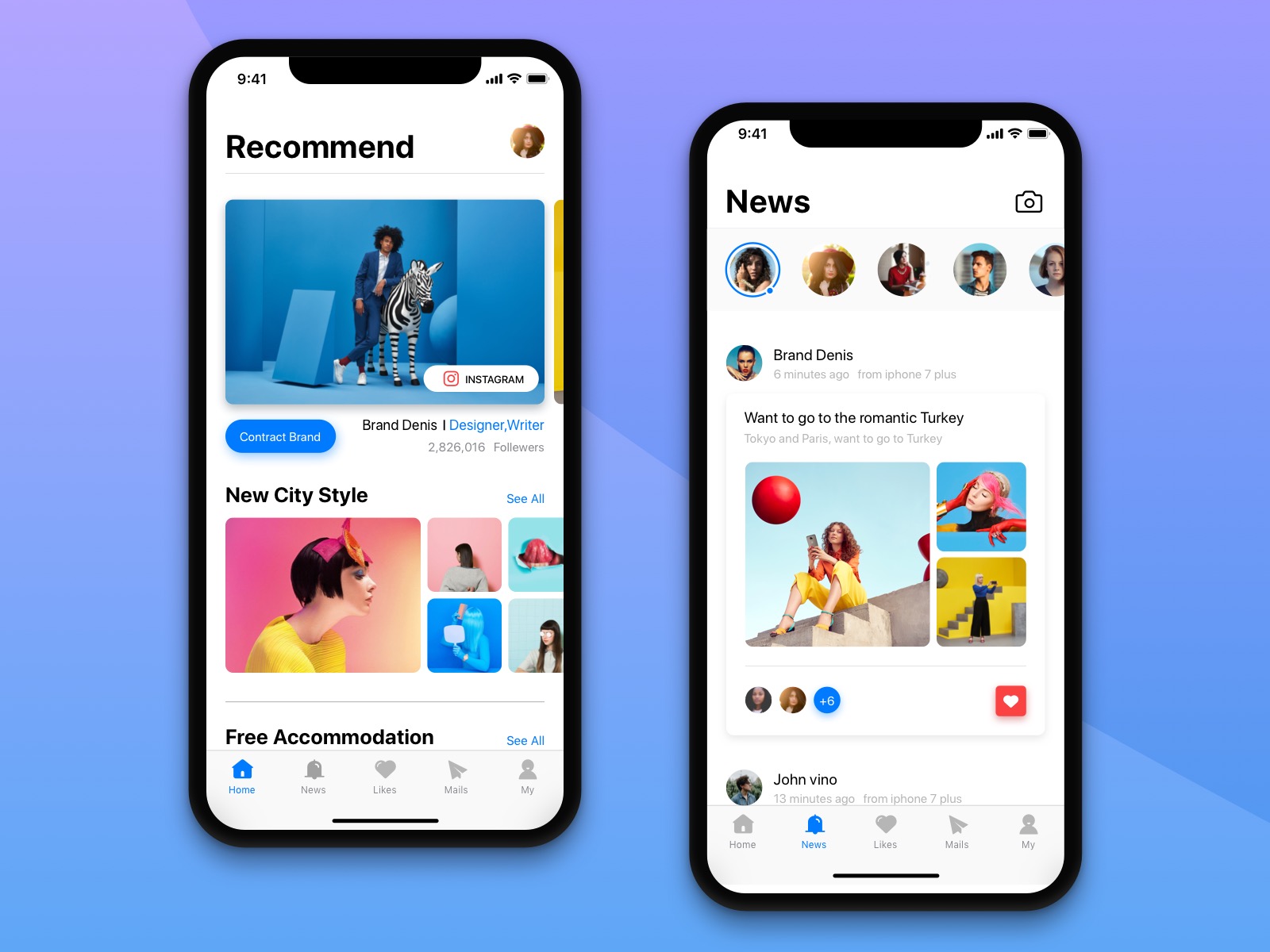
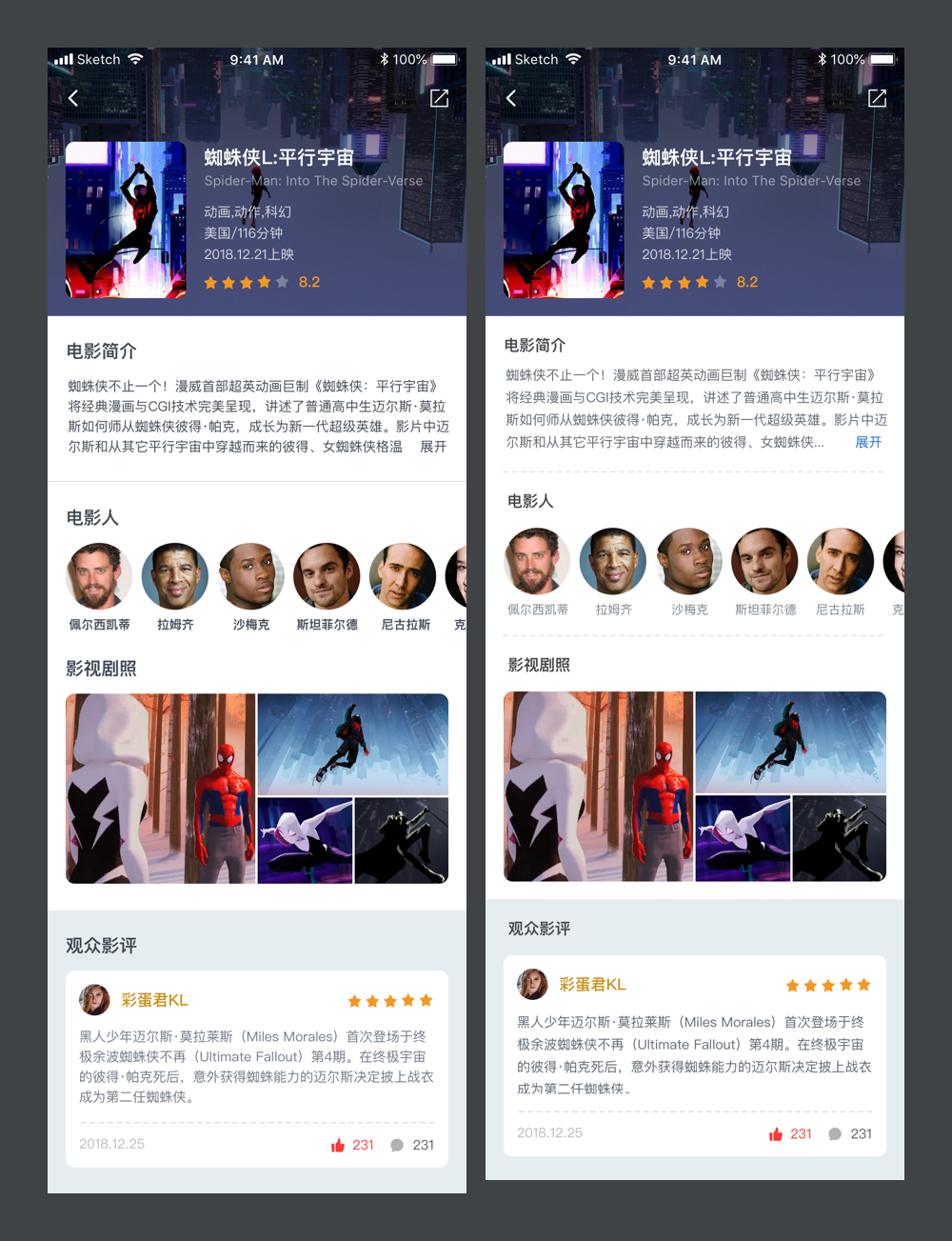
分析上方的案例,组件之间并没有拉开差异性,尤其在详情页中,剧情简介和观众影评,影人和剧照,设计形式接近一致,这就是一个不好的开端。
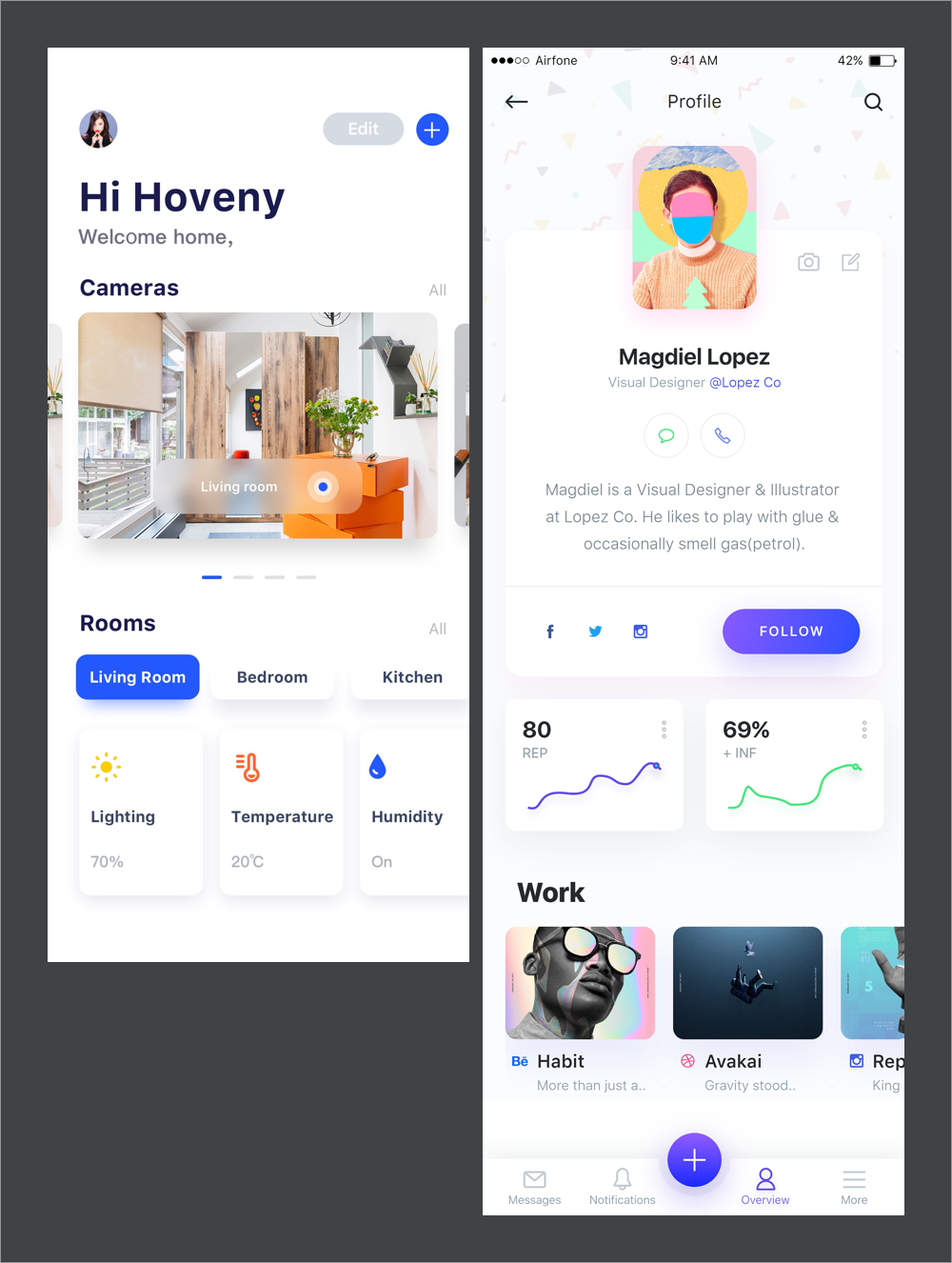
再看看一些拥有相同问题的设计案例:



仔细点观察就会发现,作为飞机稿,不是图片、颜色用得花哨就够了的,组件缺少差异性,设计感就完全无法体现。如果还没法理解,就再看看下面几个案例,是不是就没有形式强行重复的尴尬,表现得更合理:


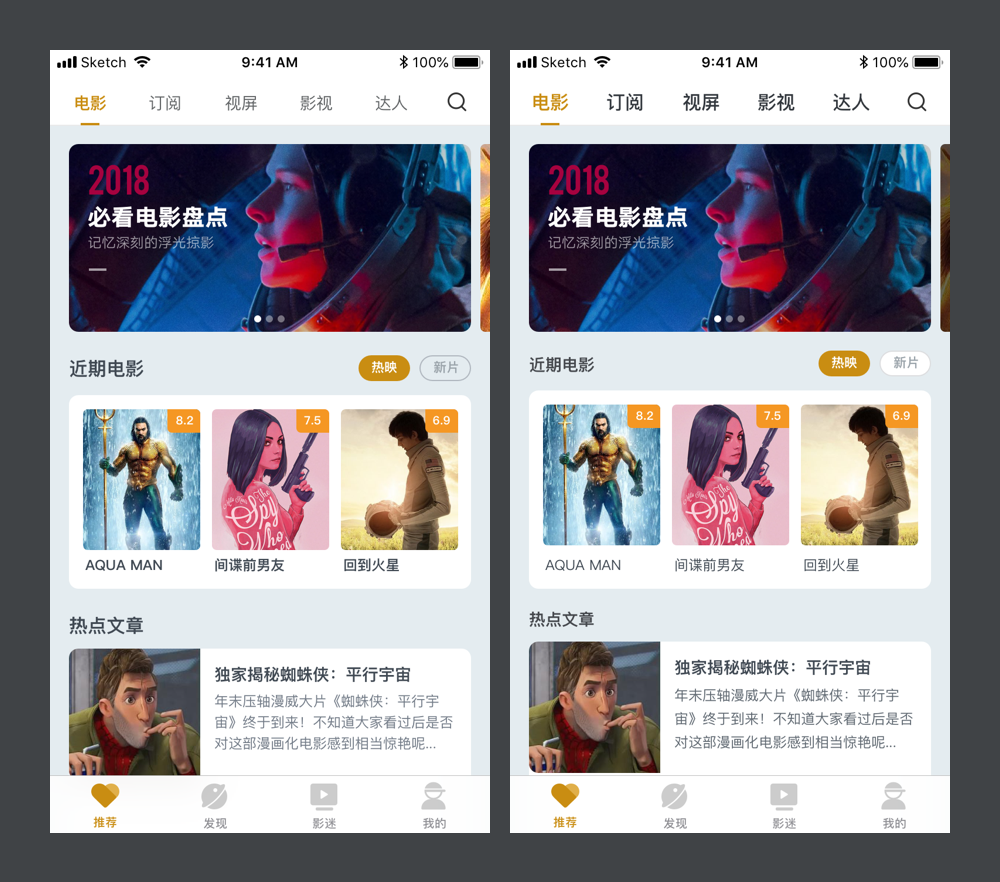
所以针对作业中的问题,我们在这个基础上进行完善,第一步要做的就是在形式上做出区分。所以我们可以通过以下几个思路来调整第一页:
- 头部分页器和下方的上映/即将上映过于近似,控件形式上需要作出区分
- 图片太多,模块左右边缘都是图片,导致看上去呆板,要减少图片出现的面积
- 底部新闻部分不能继续使用大图模式要作出调整
第二页的调整上,主要在下半部分
- 演员和剧照应该有更加明显的差异
- 评论和上方的简介这两个不同的组件,形式上却看起来完全一致
通过原型上的调整,就可以得到一个初步改版的样式,各个组件之间保证足够的差异化和识别性,可以观察看看是不是比原来的页面更合理了。
色彩对比是很关键的对比,色彩决定作品给人的第一印象。那么如何为色彩做出对比呢?无非就是鲜艳对比浅色、暗色对比亮色、暖色对比冷色,不用特意套用配色的理论,用比较直观的感受判断就可以。
开始配色的过程中,我们首先需要确定主色和背景色,原图中的主色棕色和背景色白色,搭配起来的效果给我们的感受并不强烈,所以我对原色的棕色做一定范围的调整。

然后把主色添加到原型中,并为相关的一些元素添加合适的辅助色。先看第一页添加后的效果。

然后我们再为原型增加配图,这里要重点关注,以 “作品” 角度切入的话,配图也是整个界面元素的一部分,包括它使用的色彩。如果一个界面中出现了多处需要应用配图的地方的话,那么不同的模块所使用配图的风格和色彩,也应该有一定的对比,而不是一种风格撸到底的。比如还是之前的这个错误的案例:

所以根据这个原则,我们加入配图后再看看效果:

如果头部我们用了色彩主体比较强烈的配图,那么在下方就应该用比较平淡简约的,做出明确的对比。
在第二页中也应用一样的方法,那么思路如下:
- 头部作为权重最高的组件颜色要更突出
- 头部背景和封面的颜色应该具有更大的对比,并能让文字更容易识别
- 头部、剧照图片较丰富,所以在影人和用户头像中应该使用更简单的配图
整体增加配图后的效果:

到这里已经有了大致的设计效果,已经可以明显感觉到比之前的设计有更好的提升,但是,对比不是到这里就结束了,我们接着往下做。
文字对比是最容易被忽视的细节,很多设计师都认为文字只要看得清就行,样式变化越少越好,这是非常错误的思路。
文字样式的多少主要取决于文字段的类型和需要重点体现的内容数量,而不是没有理由的精简到最少。例如看一篇排版成熟的期刊或是论文,其中标题、副标题、正文、引用、标注等作用不同的文字段,都会有不同的样式来帮助我们去区分,如果从头到尾出现的所有文字都应用一样的格式,那么就毫无可读性。
文字的对比,主要通过以下几个属性表现:
- 字号
- 字重
- 色彩
即:越重要的文字字号越大、字重越高、色彩越深,权重越低的则反之。
回到我们的案例,在原型阶段,其实我已经对文字做出了简单的对比处理,下面我们要进一步细化这个步骤。
修改的分析大致如下:
- 分页器作为权重最高的文字段,所以模块标题不应该比它更显眼
- 多段文本比标题类文字权重低一级,可以统一它们的样式并比标题稍弱
- 注释类文字比多段文本再弱一级,用较低的灰度
- 为评分、点赞数、展开等有“特殊性质”的文本增加色相
然后我们可以看看下面修改前后的对比:


通过正确细化文字的对比以后,就能真正让页面精致起来,具备丰富的细节。当然,对于文字权重的安排和思考会根据不同的思路和产品需求得到不同的样式结果,但绝对不能忽略这个过程。

通过正确细化文字的对比以后,就能真正让页面精致起来,具备丰富的细节。当然,对于文字权重的安排和思考会根据不同的思路和产品需求得到不同的样式结果,但绝对不能忽略这个过程。
投影的使用既是视觉样式,也是一个用来制造景深的技巧。只要在一个扁平的界面中,为任何一个元素添加了投影,那么这个界面就存在了上下的空间关系,处于上方的元素就会得到凸显,例如苹果官方应用中的案例:
既然是空间关系,就要有前后的落差对比,我们要为最重要的元素增加投影,而不是把它当成设计风格进行统一的添加。所有元素都带上了投影,就没有了对比,可看性也会大打折扣。

所以,在这些页面中,需要突出的元素分析如下:

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

一、官方规范
对于刚开始思考 UI 元素尺寸的新人,通常第一反应都是去看官方规范,新人都以为官方设计规范的作用就是告诉你们元素的大小和怎么设置,只要看完了就能懂得如何设计 iOS 或 Android 应用。而实际上,这些规范并不能帮助你们解决这个问题,因为设计规范涵盖的内容远远比这些复杂,比如我们之前翻译过的 iOS 规范。

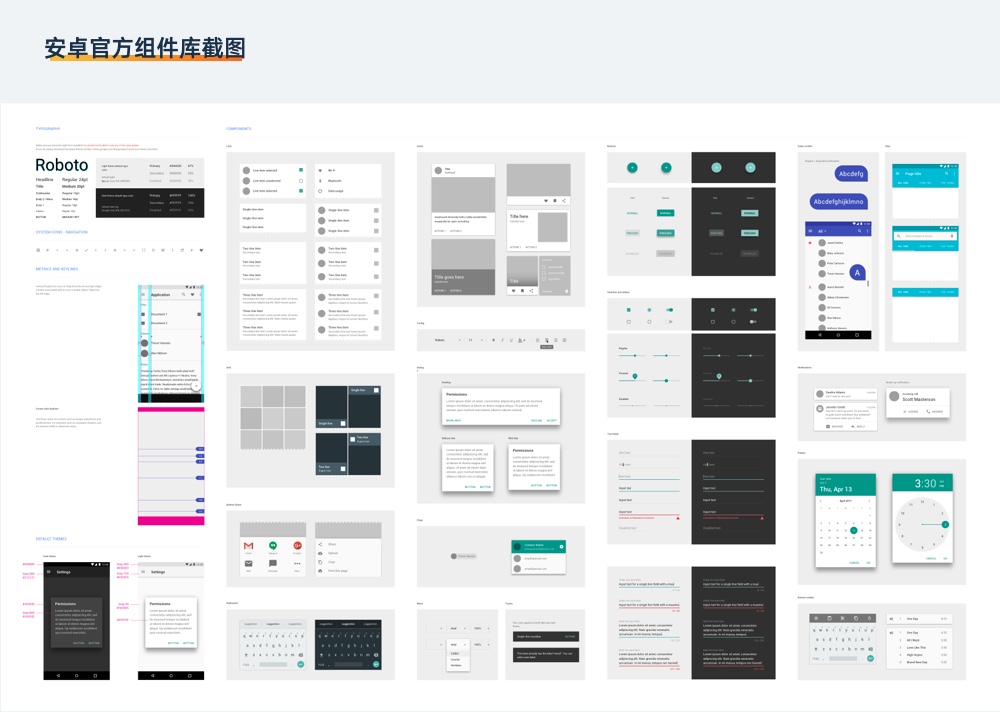
我们想要搞清楚 iOS 和 Android 官方元素的具体尺寸,最好的方法就是去下载它们的官方 UI-Kits,如下图的安卓组件库所示。

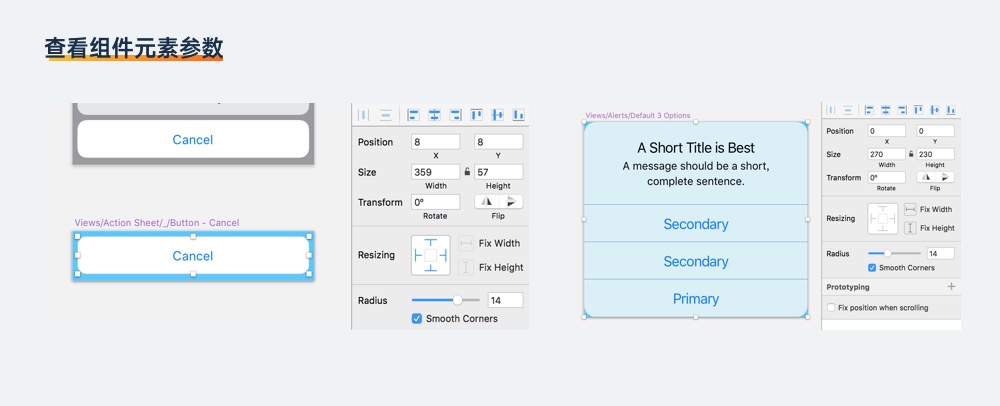
官方并不会提供一个列表,逐一罗列每个元素的长宽和其它参数,所以想要弄明白参数的问题,要自己在这两套素材库中选中元素才能查看其尺寸。如下图左侧这个按钮,我们就能看见它的各项属性:宽 359pt、高 57pt、圆角 14pt;右侧的 Alert 提示框则宽 270pt、高 230pt、圆角 14pt。

因为 iOS 组件库下载下来的都是 dmg 格式的文件,很多 windows 用户不知道该怎么打开它,这里只需要百度搜索「DMG 提取器/查看器」就能下载到专门的解压工具了。
在初期,我们想要设计出符合官方规范的界面,就可以严格照搬官方的元素设置。但是,即使官方的源文件所包含的元素及字体已经非常多了,在实际设计过程中,还是会出现它们无法覆盖的元素类型,需要依靠我们自己去给出尺寸。
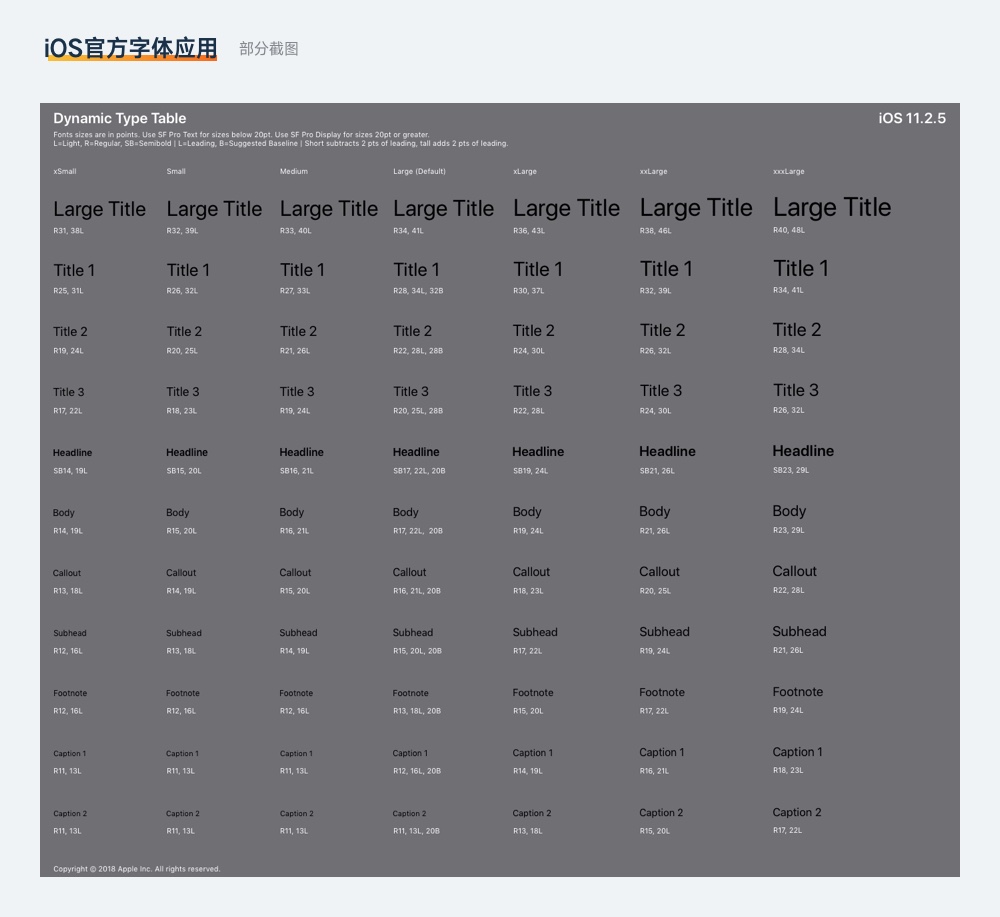
还有如字体的应用,官方源文件使用的语言是英文,光是官方应用的两种 SF 字体,就包含了十几种字重,所以我们可以看见文字应用面板中密密麻麻的字体类型。在真实的中文设计场景下,我们是不可能照搬这种规范的!

所以每一个学习UI设计的新手,都必须要明白,官方的规范终究只是一种建议,我们可以选择遵守也可以选择不遵守。如果一味的照搬这些内容,我们是无法设计出有趣个性化的界面的,比如下面这几款已经看不到 “ iOS 设计 ”的应用。
官方的参数决定我们设计的下限,当你不知道该怎么做,或者设计的目标就是以系统原生的体验和视觉为准,那么照搬就行了!后面文章要说的,就是脱离开这些束缚之后,该怎么自定义 UI 元素的尺寸。
二、尺寸设置原则
UI 和平面不一样的地方,就是极其关注元素属性的具体数值。平面的排版无论是海报或画册,使用百分比、目测的形式就足以让我们做出很多优秀的作品,无需紧盯着其中出现的每个元素的长宽高的数值。而 UI 的设计中,无论字体、图标还是按钮,都需要我们严谨地定义它们的长宽高,如下图设计一个按钮的操作:拖拉出矩形之后,我们依然需要到属性设置的对话框中去输入精确到1pt的数值。
这么做是因为在电子屏幕中,图像的呈现是由屏幕中的像素点来完成的,像素点是最小的显示单位,一个像素只能显示一个颜色,所以如果设置了带有小数点的数值,那么这个元素的边缘就会虚化。所以为了避免这种情况的出现,我们就得用整数来定义元素的长和宽。
这当中还涉及到不少比较复杂的屏幕显示原理问题,尤其是和像素倍率相关的基础知识,我会在另外的文章里分享。
需要注意的是,文章中出现的所有尺寸数值的单位,默认以 iOS 官方规定的逻辑像素单位「pt」为准,即 XD 和 Sketch 默认画布的单位,若在 PS 中设计需要在这个基础上乘以 2。
只有分隔线,是唯一可以不使用整数的特例。因为 1pt 的分隔线看起来会非常粗,一点也不精致,感兴趣的同学可以自己在 Sketch 或 XD 中画个列表然后用 1pt 的线条做分隔,再导出到手机里观看效果。即使是官方应用,也主要使用 0.5pt 的线条做分隔。
无论是在 iOS 还是在 Android 的规范中,都提到过使用 8 x 8 的网格做辅助,这导致网上有很多片面的文章会反复强调对元素的尺寸使用 8 的倍数。
iOS: 使用 8px 网格系统:网格系统可以让线条和图像内容在所有尺寸上保持清晰,无需太多的修饰和锐化。将图形边界对齐到网格上,减少按比例缩小图像时出现的半像素和内容模糊的情况。
Android:所有组件都与间隔为 8dp 的基准网格对齐。排版/文字与间隔为 4dp 的基准网格对齐。在工具中的图标同样与间隔为 4dp 的基准网格对齐。
实际上,我们在真实的设计环境中,建议大家使用 4 的倍数作为一般元素的尺寸倍率即可,如 8、12、16、20、24……等,它的好处我会在后面的文章中做说明。如果发现 4 的倍数无法满足某些特定的需要,如:多 4pt 太大,少 4pt 太小,那么我们就可以使用一般的偶数如18、22、26 等。
以上就是我们一开始要建立的元素尺寸原则,精简完即:
使用整数,只有分隔线可以使用 0.5 的小数
使用 4 的倍数,根据实际情况可以切换成一般偶数。
有了这样的原则,并养成习惯,我们就能在每次设计前对元素尺寸有个大致判断,然后再根据需要按 4 的倍数调整
开始我使用 280pt 宽,44pt 高的尺寸,但是觉得有点僵硬,太正式了!这时候反思认为应该是输入框太矮导致的,所以高度上改成 44+(4x2)=52pt 。这时候又觉得太高了,实际输入内容也没那么宽,于是再对高减 4,宽减 40,获取最终结果。
所以,因为这样的操作原则,决定了 UI 元素的尺寸不是凭感觉用鼠标拖拽出来的(拖动效率太低),而是在元素的属性栏中填入它们的数值。UI 的设计过程就是一个不停键入参数和调整参数的过程。
这里要声明,在我的描述体系中,控件指的是:界面中最基本的交互单位,如按钮、滑块、开关、分页控件等,更复杂的如动态卡片,功能快速入口等,就归入组件中,便于我们理解。
下面,我会根据前面定义的基础原则,分别讲解控件应该使用的尺寸范围。
一、按钮 ( Buttons )

按钮是界面交互操作中使用最频繁的控件了,当然按钮呈现的形式也多种多样,比如可以是文字、图片、图标、卡通形象等等。在这里,我们只聚焦于矩形的基础按钮。
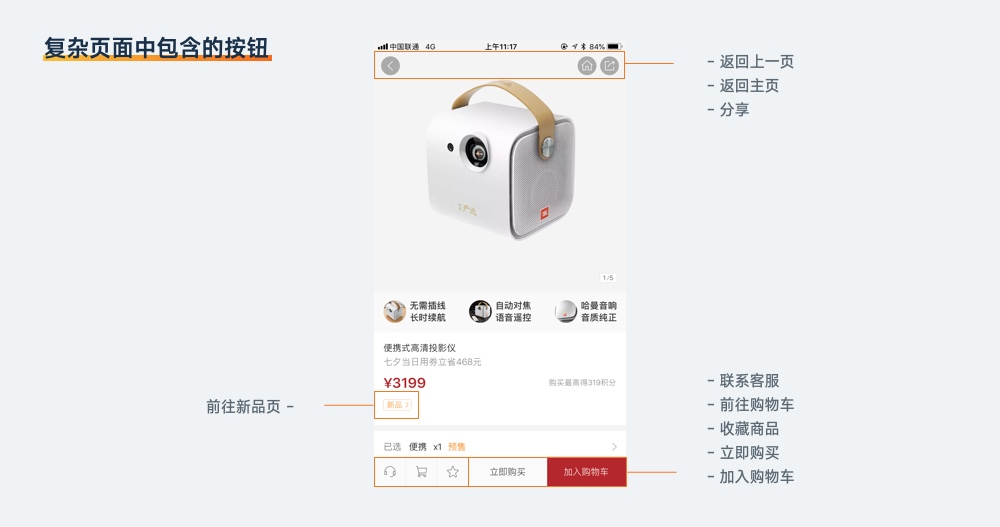
在进入具体参数的讲解前,要先理解一点,按钮实际上是所有控件中最复杂的一个。并不是因为在设计样式上复杂,而是因为按钮承载了最多的产品诉求,权重差异极大,例如看下面的案例。

在上图里,可以点击的东西不少,我们只说外观是标准样式的按钮,就有 9 个。而这里面,权重最高的必然是 “加入购物车”。权重最低的,则是前往新品页。
要定义按钮尺寸,我们首先需要整理清楚不同的按钮在界面或整个应用中的权重。尺寸和权重是成正比关系的。当然,颜色也是对重要性表现的关键因素,不过不在这里展开。
按钮高度
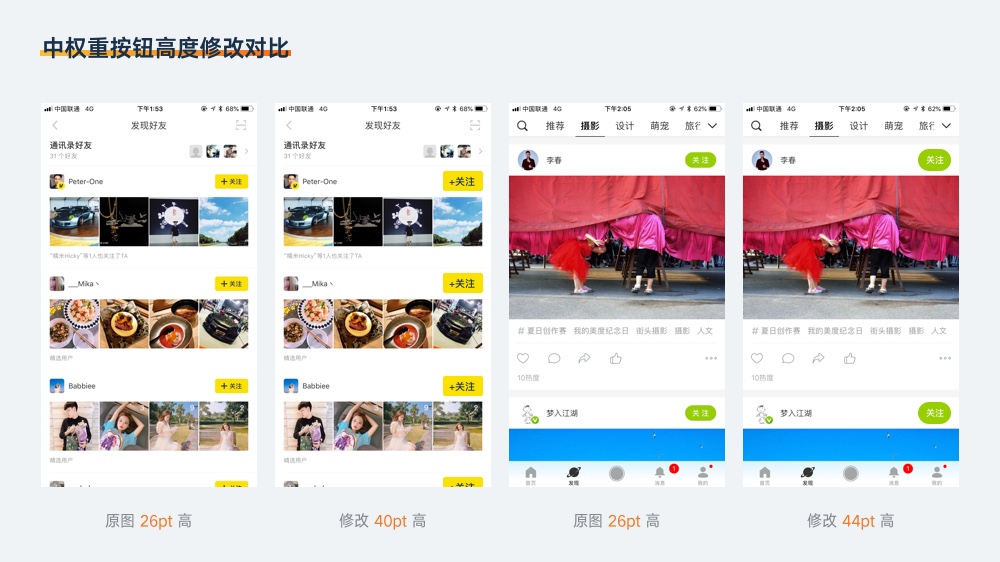
当我们设计按钮时,优先从高度入手,再去定义宽。为了便于新手理解,我首先从高度上来匹配权重,分成高、中、低三类:
- 高权重:40-56pt
- 中权重:24-40pt
- 底权重:12-24pt
高权重的按钮,类似登录页的注册、登录,购物详情页的购买,流程页中的下一步,它们的最小高度应该从 40pt 开始递增。低于这个数值,那么按钮就很难在页面中起到视觉支撑的作用,因为会感觉到它太细了。

中权重的按钮,类似个人主页的关注、点赞、评论按钮等。这个层级的按钮依旧有比较高的交互频次,所以我们必须得保证它易于点击。24pt 是在我经验中便于点击得最小尺寸了。这种按钮通常是组件中的一部分,不像层级最高的按钮常常是处于一个孤立的空间,所以高度如果超出 40pt,就会对当前模块产生直观的破坏。

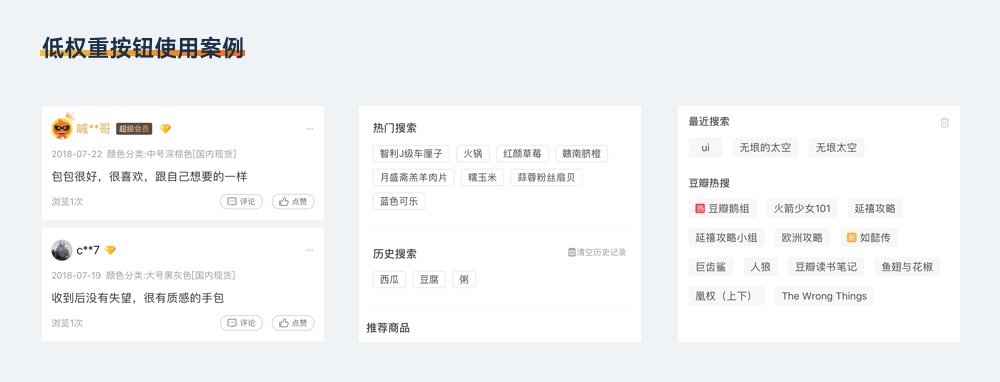
低权重的按钮,就类似查看更多、标签、详情等类型,相对于交互属性,这类按钮具备更多的提示属性,只要让用户能看见,又不需要太显眼。尺寸不大于 24pt,能容纳内部文字或图形元素即可。

按钮宽度
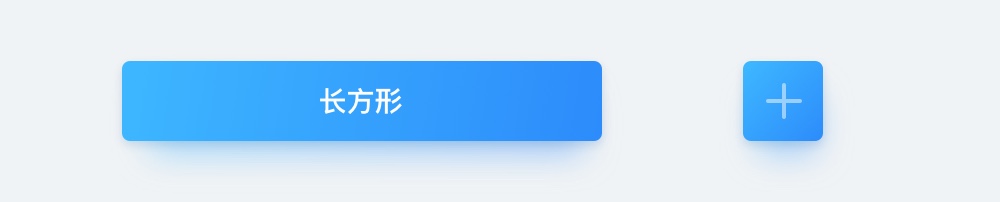
主流的按钮都是横向的长方形,正方形的也有,但就是不能变成纵向的矩形。

按钮的宽度主要和内容挂钩,内容数量越多,按钮自然也就越宽。唯一的例外,只有高权重的按钮,可以无视内容的长度。因为它们需要更多的区域,往往都是撑满屏幕内容区域或横跨屏幕的,可以特殊处理。
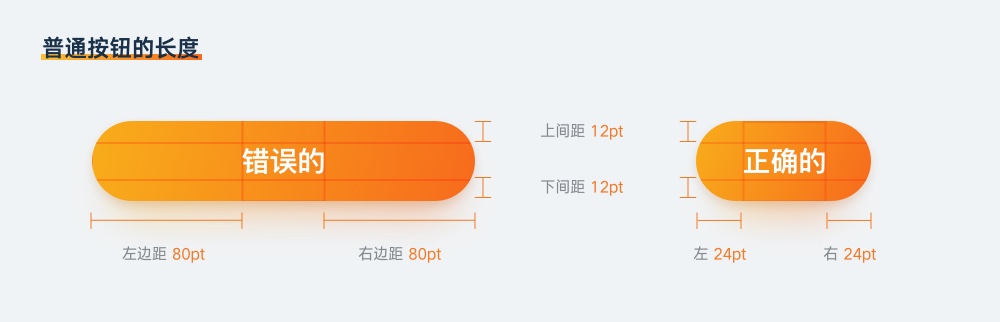
普通按钮,左右边界与内容的距离过大,就会让按钮看起来非常的不协调。所以我们要根据内容的长度来设置按钮的宽。左右间距的大小,应该小于或等于上下间距的 2 倍。

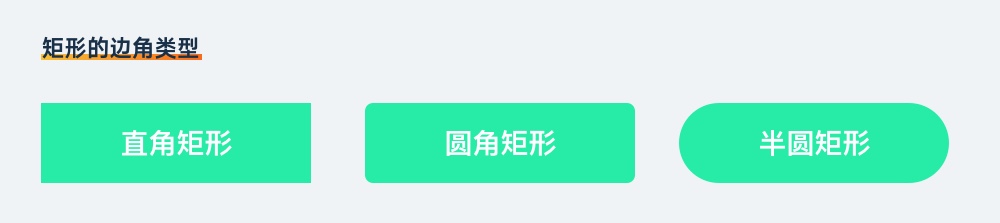
按钮圆角
最后,按钮尺寸还有一个属性,就是按钮的圆角。矩形的四角有三种类型,即直角、圆角和半圆。

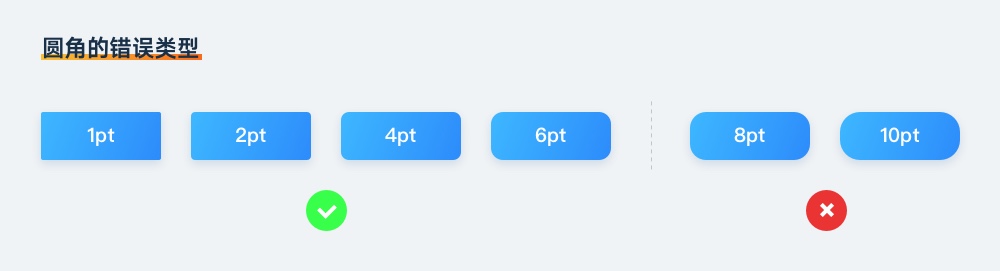
为矩形设置圆角,是为了让按钮看起来有一定的圆润感不会显得太尖锐锋利,这种圆角的数值要给得更加谨慎,只要超出了一定的范畴,就会对视觉的和谐产生影响,我习惯称呼为——半圆不圆,如下图右侧的错误案例。

所以,我们在设计圆角的过程中,一定要仔细感受圆角在画面中的和谐性。而圆角的设置范围,小于等于高度的 1/4。例如,一个 24pt 的圆角矩形,圆角的尺寸就应该不大于 6pt。
以上就是按钮相关尺寸定义的说明,当然,在真实的设计需求中可能遇到很多无法满足的情况,这就需要大家多做尝试了。
二、输入框 ( Text Fields )

输入框也是比较常用的控件之一,它和按钮有非常接近的外形。最常见的就是登录页账号密码输入框,以及首页上方的搜索栏了。
输入框的高度,常规在 36-56pt 之间。低于 36pt 时则输入框看起来会非常拥挤,比如我用下面学生的案例做个演示。

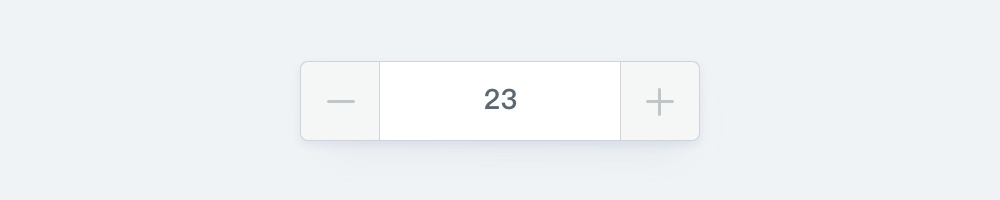
三、步进器 ( Steppers )

常见的步进器,就是输入框和按钮的结合。左右有两个用来增加数量的按钮,中间是允许我们直接键入数字的输入框。在尺寸上,它也介于两者之间,高度在 28-40pt 之间。下面我再用学员的作业做次演示,当低于 28pt 以后,就会发现在屏幕中的占比实在太小了。

步进器中常见的错误,是在我们在绘制左右两个按钮,设置外框的圆角时,并没有合理的去掉内侧的圆角,这是绝对不应该忽略的细节。

四、下拉菜单 ( Dropdown Menus )

下拉菜单要注意它具有多种状态,默认、展开和选中。默认状态与输入框类似,主流的高度也使用 36-56pt。但是,当菜单展开后,下方多出来的选项菜单,就值得注意了。
菜单的宽度正常情况下与默认状态相同,而高度根据里面包含的选项数量决定。单行选项的高度,不大于默认的选项框。但也不能过小,新手很容易在弹出菜单中设定过小的高度,使个控件看起来会非常的别扭。

五、开关 ( Switches )

开关也是按钮的一种形式,通常出现在设置页的列表中,上方就是它主流的几种样式。在设计开关的时候,要先确定一个矩形区域,高度使用 24-32pt,宽度则用 1:2 的比例。如高度使用 28pt,那么宽大致可以使用 56pt,之后再将其他细节填入。

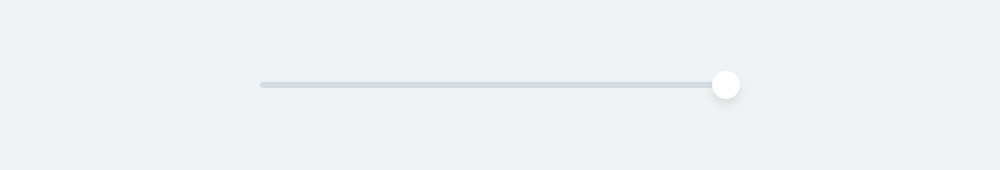
六、滑块 ( Sliders )

滑块形式接近开关,通常在中间有一个操作节点,下面有一个用来表示区间的线条。实际上我们该做的就是分别决定它们的尺寸。
节点如果做的太小,不仅会显得难看,而且会让人觉得很难操作。它的直径应该在 16-28pt 之间。而下方的横线,宽度由所在内容区域的宽决定,高度一般在1-4pt 之间。
七、页面指示器 ( Page Controls )

指示器用来展示元素序列,虽然在 APP 中没有太重要的作用,但既然我们加进去,就要让它看起来和谐。大多数人在定义指示器时,不是太大,就是太小。可以只从后面提供的尺寸中选择,就能保证指示器的尺寸不会出错。
指示器主要是圆形和矩形两种形式:
- 圆形:8、10、12pt ( 直径 )
- 矩形:14×2 pt、16×2 pt、20×3 pt
八、提示红点 ( Badges )

提示红点也是大多数应用会使用的一个控件,它的大小应该在 24-32 pt 之间。作为一个圆形,这个控件设计起来很容易,但设计师往往忽略一件事,那就是如果中间的数值超过 10 变成 2 位以后,要怎么处理。
在设计这样的元素时,我们要用一个矩形元素来表现,即画一个正方形,然后将圆角设成最大,那它看上去就是一个圆形。那么每增加一位字符,我们就需要为这个矩形增加该字符的宽度,可以用左右间距判断。
因为相同字号下,不同英文、数字的宽度都是不一样的,所以我们要根据实际输入的字段长度去决定圆角矩形的宽度。

九、分页控件 ( Tabs )

后一个控件,就是分页控件了,安卓中的 Tabs。这个元素在设计时也受到排版空间的影响。较为宽松的排版风格,高度就比较大,若拥挤则反之。下面是高度的取值:
- 高权重:40-48pt
- 低权重:28-36pt
分页控件主要应用在头部和页面中部的组件中,如下方的案例:

虽然很多时候分页器没有背景色,但是背景的矩形框是必须画出来的,即隐藏填充和描边,这样我们就可以通过垂直居中的方式,来确定中间文字的位置。

一个完整的分页控件,里面会包含两个或以上的选项,所以定义每个选项的宽是必要的。通常,我们有两种定义方法,一种是选项少时,直接进行均分显示,另一种是选项较多,采取定宽模式,宽度最小建议在 64pt以上,才不会显得过度拥挤。

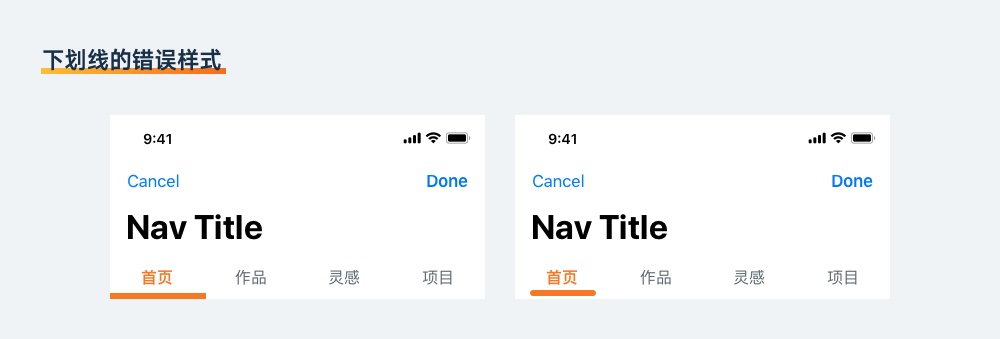
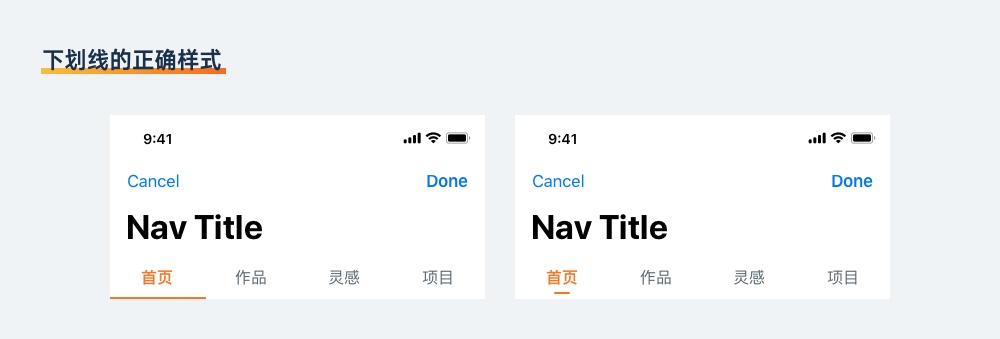
分页控件选项处于选中状态时,有的设计是修改背景色,有的是修改文字属性,但今天最常见的就是加入下划线。这个元素如果定义得不好,会让整个控件看起来非常粗糙,它需要在样式中能起到画龙点睛的作用。

下划线分为两种,一种是贴在控件底部的,另一种是在文字下方悬浮的。两种方式线条应该使用的高度都不应该大于 2pt。宽度的话,前者和每个选项背景区域相等,后者则可以在 8-16pt 间(小于文字总宽)。下面是正确设计效果:

十、尾声
前面说到了不少控件的尺寸,那么真实应用的效果会如何呢?下面我就用原型的方式,不考虑样式与色彩将它们组合到完整的页面中去。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
关于比较
审美是一个宏大的话题,无论是文学、影视、视觉、时尚等我们都可以审视它们的 “美”。不同领域的 “美” 有不同的形式,不同的立场,不同的角度,不同的原则。
在这里,我们不谈具体某个领域审美的规则和方式,我们来讲讲提升审美的具体做法。
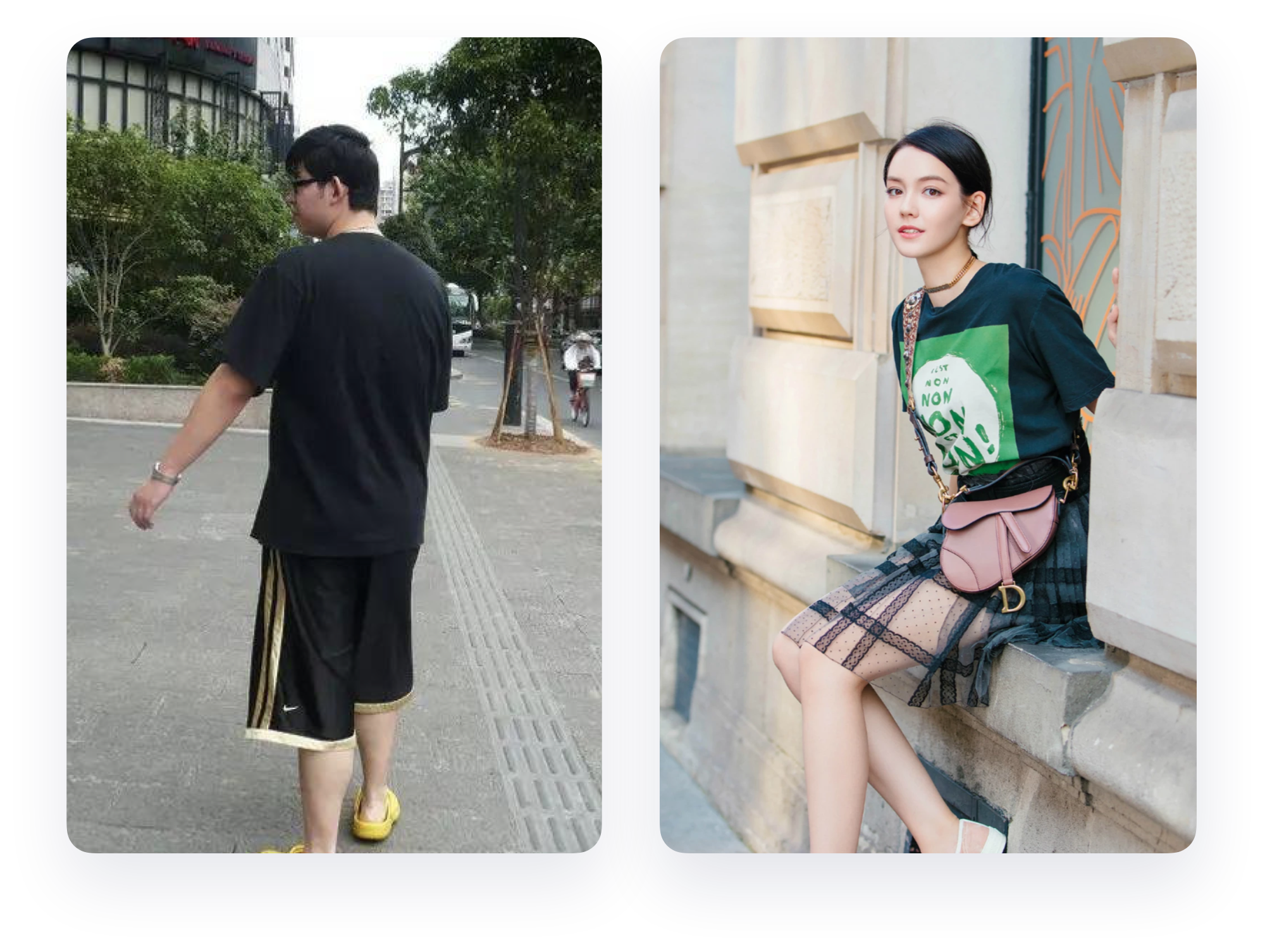
讲一个例子,在国内,我们普遍觉得女生在对穿衣打扮的审美上比男生更优,对于其它经过设计的事物所展现的审美也比男生更好。这种差别在高中时期便逐渐放大,在大学中就能明显得感觉出来这一点。

这是由于基因天赋论导致的吗?
是也不是。女生爱美这点是一个既成的事实,有比较大的先天因素,而因为对美好事物的追求比男生更强烈,所以在审美上整体大于男性。
但大家要注意,这个因果关系的模型太过简陋,我们要进一步来分析为什么对美好事物的追求就能导致审美上的差异,这就是我们提升审美的关键,先从衣品讲起。
原因1:
基于对美的追求,女生往往会花更多的时间在穿衣打扮上,也就意味着要购物。无论是在商场还是淘宝,女生逛起来的热情与时长都远远大于男生,这造成了女生在查看数量上也远远大于男生。

这就和很多设计前辈告诉你要 “多看” 的做法是一样的,通过量变引起质变,只要你看的够多,审美自然就可以提升了。
这话说的颇有道理,但依旧在推理上站不住脚。因为,量变为什么一定就能产生质变?这个变化的逻辑依据是什么?在青铜段位里打了一万盘,也不代表一定能打进最强王者不是。
所以,这就是要引入第二个原因,关于对比。
原因2:
女生逛街能逛这么久,往往在除了看以外,还会做一件事,就是大量的试衣服(此处被我言中的女性同学可以点个赞让我看见你们的双手),经常抱了一整箩筐的衣服进试衣间,在里面对着镜子鼓捣摆 Pose 大半个小时,然后才能挑选一两件自己喜欢的出来,或者干脆一件也不要。
嗯,不要问我是怎么知道的……
在这个过程里,就发生了提升审美中最重要的一环 —— 对比。通过大量的对比,来找出好看的、高级的、适合自己的衣服。也因为对比,女生们就通过实践来了解到,什么样的衣服是好看的,什么样的是丑的不适合自己的。
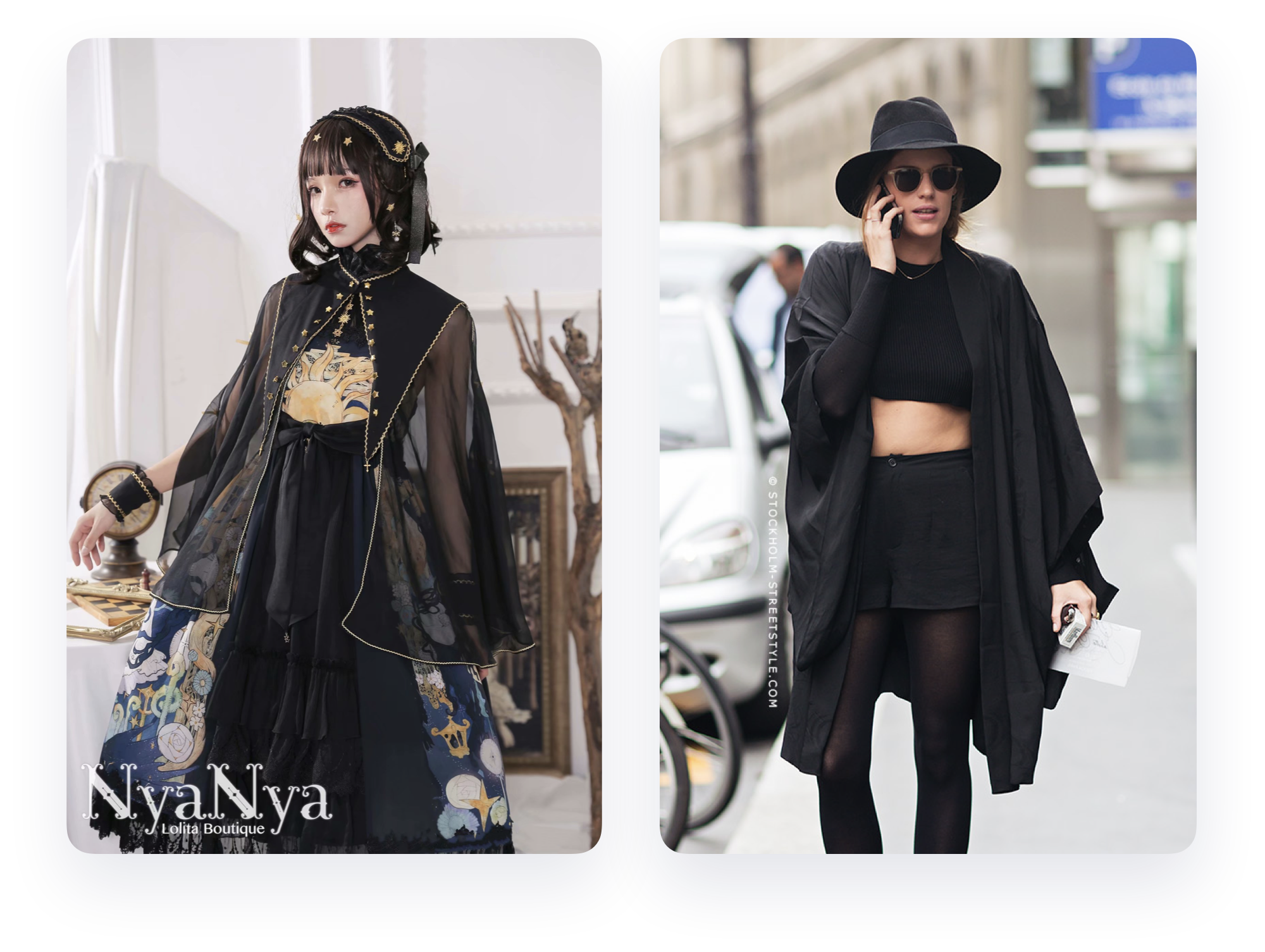
这个过程实际上收窄了选择的范围,比如一个个子比较高挑五官比较立体的女生,是很难在比较过后还会选择那些可爱、少女、小鸟依人的设计。很可能会偏向运动、男友、中性等风格。

而在有了具体的偏向以后,她们依旧会深入到这个范围,继续观察、尝试、对比,然后再次提升对这些东西的理解和审美。
所以,看吧,审美的提升第一步就是这么简单,通过大量的观察,然后对比和筛选,就能非常直接的提升我们的审美,这个提升的过程完全依靠的是人的主观能动性。
日常生活中我们遇到的绝大多数某些人审美比自己更好的人,都是因为他们在某些方面看过的,比较的比我们更多,而不是依靠天赋的加持,这个思路落实到创作中也一样。
当然,我丝毫不怀疑人类的历史长河里,有极少数人打娘胎里就因为染色体中某些基因片段神秘的律动,而获得了独特的审美与创作天赋,但那始终是一个可以忽略的概率。审美的提升是个人主动的行为,不要祈祷上帝在你身上投的骰子能得到你要的结果。

即使抛开这群有 “天赋” 的神仙,也依旧还有很多第二梯队、第三梯队的老法师们通过奋斗逼的经历功成名就不是。
所以别这么自恋总要搬达芬奇、毕加索、梵高等人举例,每次忍不住想要把锅甩给天赋前,就问问自己钥匙配嘛?
什么?您配?
您配几把……
具体案例
不正经到此为止,正经脸……
既然说了那么多关于比较的问题,空口白话难以令人信服,所谓没图我说个……锤子。因为很多新人都会说,你觉得大多数设计案例看起来都挺好,觉得挑不出什么毛病啊。
所以,下面我挑了几个与设计有关的方向,并找了一些案例出来,你们来看看同类型中,哪一张图是最优的。
而没被选上的那些,对于你选出来的图而言,它们当然都是有 “问题的”。
人像摄影

美食摄影

室内设计

产品设计

海报设计

管理界面

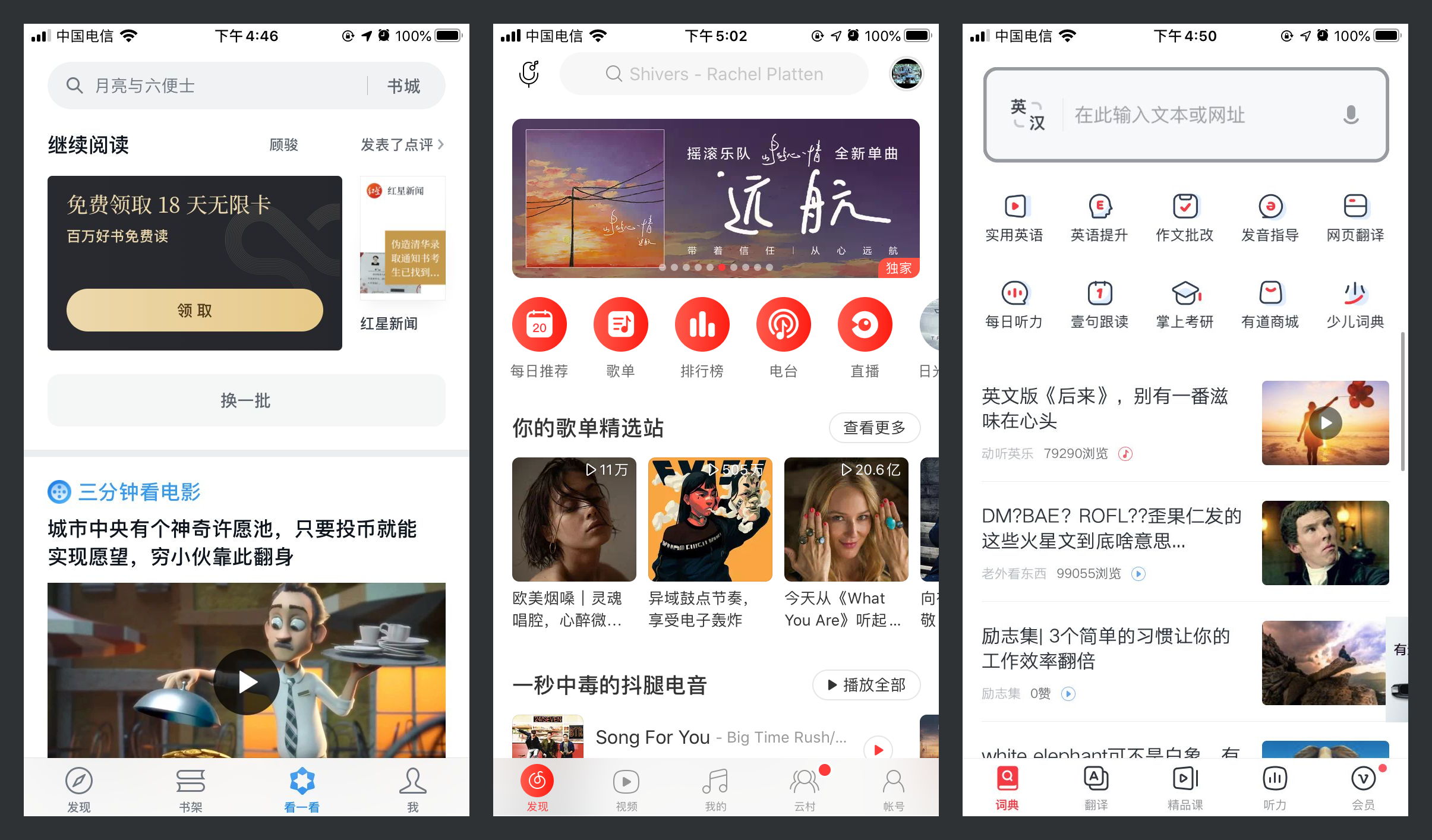
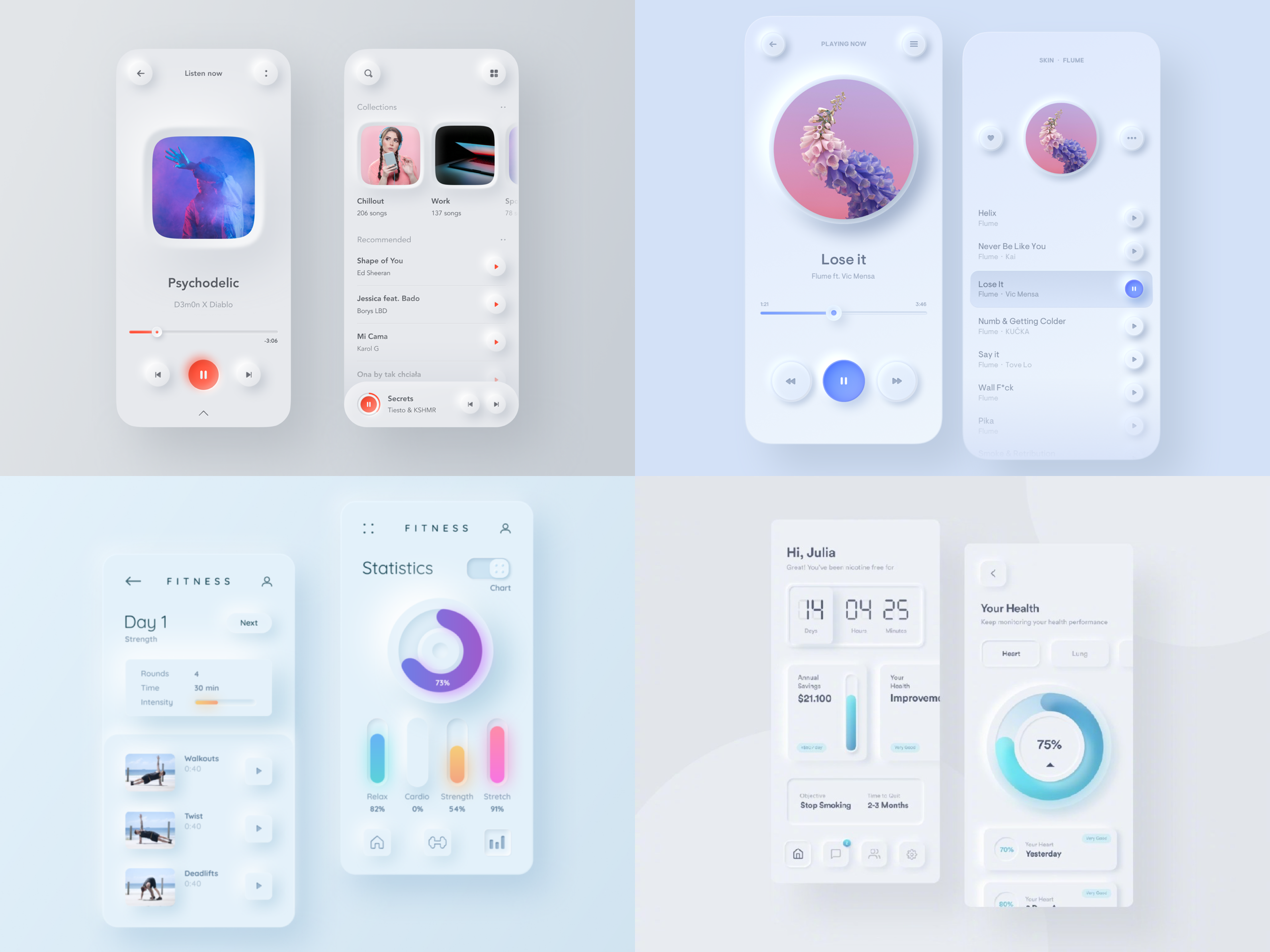
UI APP 界面

小结
审美提升的第一步,就是从对比开始,因为这个世界对所有事物的评判,都有不同方向的两个极端。善恶、美丑、高矮、胖瘦,是对立而相互依存。
就像左拉的《陪衬人》中所讲的:
“……另一个却总是奇丑无比,丑得刺眼,使路人不禁要看她几眼,并且拿她和她的同伴作个比较。要知道,你上了圈套。那个丑女子要是独自走在街上,会吓你一跳;那个相貌平常的,会被你毫不在意地忽略过去。但当她们结伴而行时,一个人的丑就提高了另一个人的美。”

之前我们讲了关于审美提升的第一步对比,但是我们留了一个疑问,为什么依靠对比我们可以提升,或者只靠对比我们就一定可以提升审美嘛?审美提升起来就如此容易?
当然不是!
对比的过程只是表象,我们还要追究深层次的原因,那就是“推理”。
在系统性提升审美的道路上,最大的敌人就是——主观感受。因为无论我怎么解释和审美提升相关的方法,总有人会觉得它就是依靠个人审美,不同人审美不一样,总能找出有的人就喜欢网红脸但看不上汤唯或者高圆圆的案例。
 没错,每个人都有自己的审美,无论喜欢什么稀奇古怪的东西都可以,存在即合理。但是,设计师该拥有的审美是不能这么随意的,因为作为专业人士,我们的审美就要符合 “专业” 的要求,即通过客观标准来评价事物的内在价值。
没错,每个人都有自己的审美,无论喜欢什么稀奇古怪的东西都可以,存在即合理。但是,设计师该拥有的审美是不能这么随意的,因为作为专业人士,我们的审美就要符合 “专业” 的要求,即通过客观标准来评价事物的内在价值。
比如茶、酒、咖啡这类饮品,都已经拥有非常成熟的市场,会根据产品的价值形成对应的价格。而有趣的是,这些饮品都不是甜的,都不符合我们本能的喜好。所以,还有很多人不接受它们,只喜欢带有甜味的饮料。这种个人的选择上,任何人都可以偏爱一杯 1 元不到的雀巢的速溶拿铁,厌弃红标瑰夏冰滴,但无论你怎么想,也无法改变它们价值不对等的事实,瑰夏手冲有远远超出速溶的口感和品质。

但超出的部分在哪里?答不答得上来,就是内行和外行的区别。
内行经过专业的训练可以品尝出其中蕴含的风味、口感,解释它们与产地气候的联系,储藏运输的条件,以及冲制过程的步骤。但外行往往只能给出好喝、甘甜、顺滑、难喝、太苦之类零碎、没有体系的评价。
如果设计师对设计相关的作品只能做到和外行一样的水平,那么他也只能是设计师中的外行,并且缺乏成为优秀设计师的必要基础。
所以,接下来我们来探究一下,作品的评价为什么重要!
丹尼尔·卡尼曼的畅销书《思考快与慢》中,将我们的思考方式简单的划分成了两个部分,用了非常简单粗暴的 “系统1”、“系统2” 命名。简单概括它们的含义,就是系统 1 是联想式思维,系统2是规则式思维,也可以看成是直觉与慎思的区别。
先说系统1,直觉是我们大脑对日常接受信息简化处理的产物,我们的大脑就像处理器一样,每天都要面对海量的信息通过视觉、味觉等五感导入,如果它没有任何区别的对这些内容进行深度、缜密的分析,那么它一定会超负荷运转并最终自我毁灭。

所以生物的演化,让我们的大脑进化出了一套可以对信息进行过滤和简化的系统,格式塔心理学中关于视觉对物体简化、完形的理论,也是由其产生,这就是我们对很多事物下意识反应的来源。比如在走路的过程中,看见一辆自行车直挺挺的从远处像你冲过来,那么你会马上感觉到危险并往某个方向规避,整个过程会在不到1秒的时间内完成。
而系统2,就是对事物进行逻辑推导的深入思考,如果用它来处理危险的事件,那么结果可能是我们先判断这辆自行车行驶的轨迹并得出它前进的方向与我站立的位置相交,并且它的时速约为 40km, 在撞到我的时间还有3S,如果以这种速度撞在我们身上,大概率会发生……

“BONG~”
那就不用想可能会发生什么事情,你已经被撞飞了,可以直接得到结果。类似的事情还有很多,无论是对与危险的,还是日常事务的作用,系统1都发挥出了极其重要的作用。也因为它的有效,而导致我们对它依赖过度。所以,很多人在对于美丑的审视上只依靠系统 1 来完成,而不会深入去思考各中原由。
系统 1 对美丑的判断,是个人的,但它并没有 “审” 的过程,专业的分析也就无从谈起。斯洛曼和费恩巴赫所著的 《知识的错觉》 里提到:
"直觉给予我们一个简化的、粗略的,而且通常足够好的分析,这让我们产生错觉,自以为所知甚广。但是当我们慎思时,我们才意识到事物实际上何其复杂,我们真的只是略知皮毛。"
审美和品尝美酒、咖啡一样,需要通过了解专业的知识,培养系统的分析方式进行刻意练习,逐渐摆脱依靠我们直觉做出的不可靠的判断。
因为任何优秀的设计作品,在创作过程中都不可能是随性而为的,都是经过创作者深思熟虑后的产物,我们对优秀作品的评价,就是通过专业的知识对其创作逻辑进行推导,哪里有亮点,哪些是败笔,都是清晰可见的。

它不仅帮助我们判断别人作品的优劣,也可以分析我们自己作品的不足,从而得到改进的思路。所以为什么说审美要先于实践,如果连什么是好的都不了解,自己设计出来的东西都不知道如何评价,又谈何进步?
在我自己的教学经验中,这个问题所表现出来的差异就很有意思。如有一些审美能力较差的学生第一次设计 Banner ,花了非常多精力和时间,自我感觉不错,但是作品质量极差,会在得到否定的评价以后表示诧异和茫然,因为他们已经预感应该得到赞美与肯定。而审美较好的学生则是在完成作业以后充分的发现自己设计的东西和较好的作品之间的差距,那么他希望在我这里获取的,就是如何缩小这种差距的具体方式,而不是对其作品做出评价,因为他们自己也会觉得作品质量差的没评价的必要。
但不幸的是,在商业视觉设计的领域中,提升我们的专业评价的能力,并不如其它行业一般有固定的流程和教学,按笔者自己长期的经验来看,如果我们盲目的从艺术、设计、心理多个学科的基础理论开始学起,那提升的速度太缓慢,需要的周期太长,而且有非常强烈的挫败感,如果没有好老师的引导,还容易钻牛角尖误入歧途。
所以,第一部分的对比,重要性才能体现出来。我们要通过实践作为基础,来系统性的提升我们的专业审美能力,通过应用推理的能力,抑制我们无所不在的直觉。
前面扯了这么一大堆,都是在纸面上的探讨,不太接地气,只分析一通原因,和你该如何提升审美没太多关系,这是最气人的。所以,最后一部分,我们来讲讲具体实施的做法。
先声明,审美提升是要通过刻意练习的步骤的,谁也不可能只通过区区几篇文章就以为自己已经明白了,所以需要执行下面这个循环步骤:
• 采集:大量观察和收集作品
• 对比:留下它们中最好的
• 分析:寻找优劣差异的原因
开始前,还要解释一件事,就是我们提升审美都要先从某个点开始突破,从你最感兴趣的,或是工作关联度最高的设计类型开始,而不是无差别的乱看。与美术学相关的所有设计中,底层的原则都是近似的,精通一种,就能更容易理解其它种类的作品。
1.采集
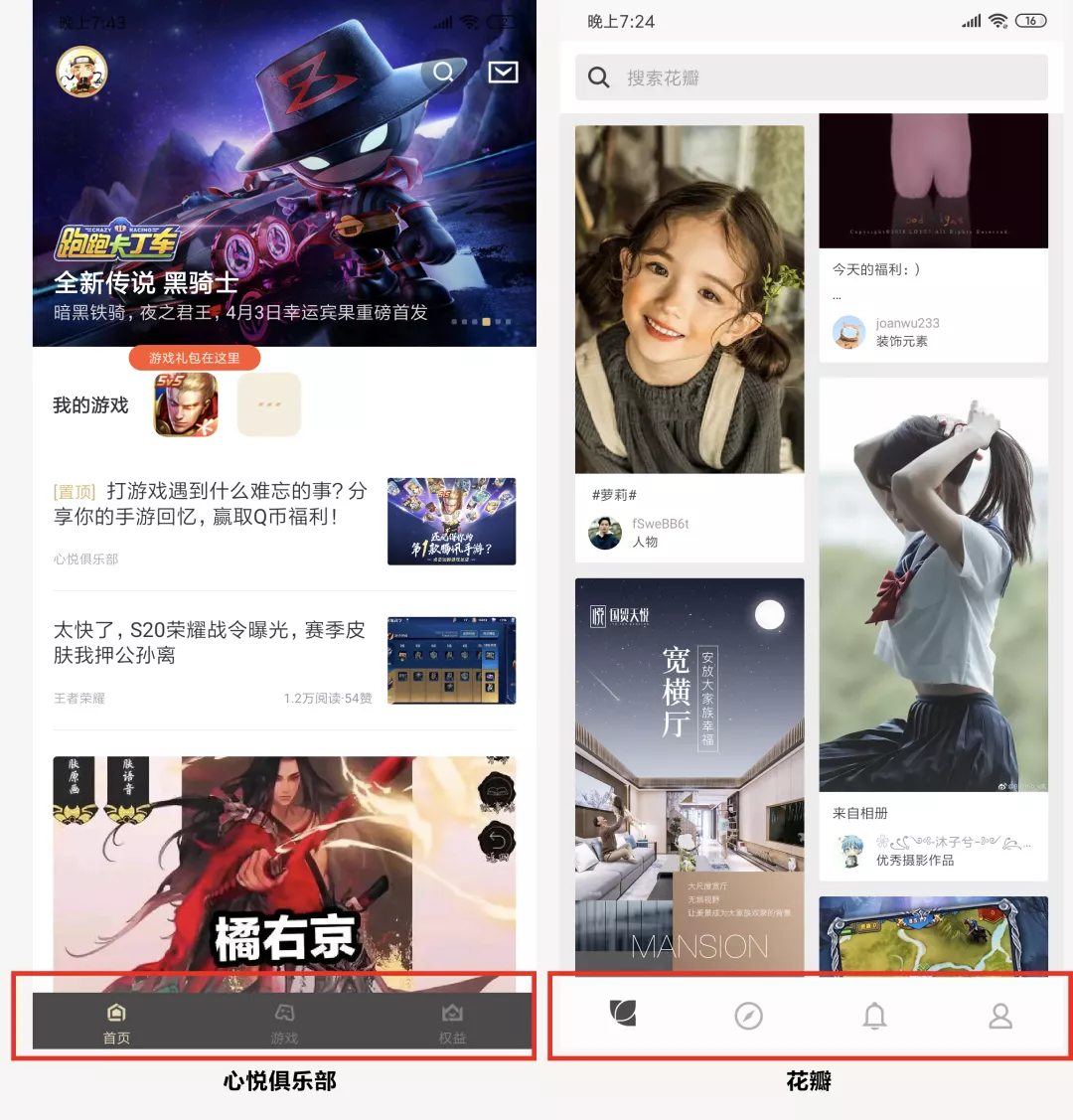
观察的来源多种多样,强烈建议初期只使用花瓣即可,不要分心到太多的平台上,选择太多往往不是好事,会增加干扰,让我们疲于奔命,模糊一开始的目标。
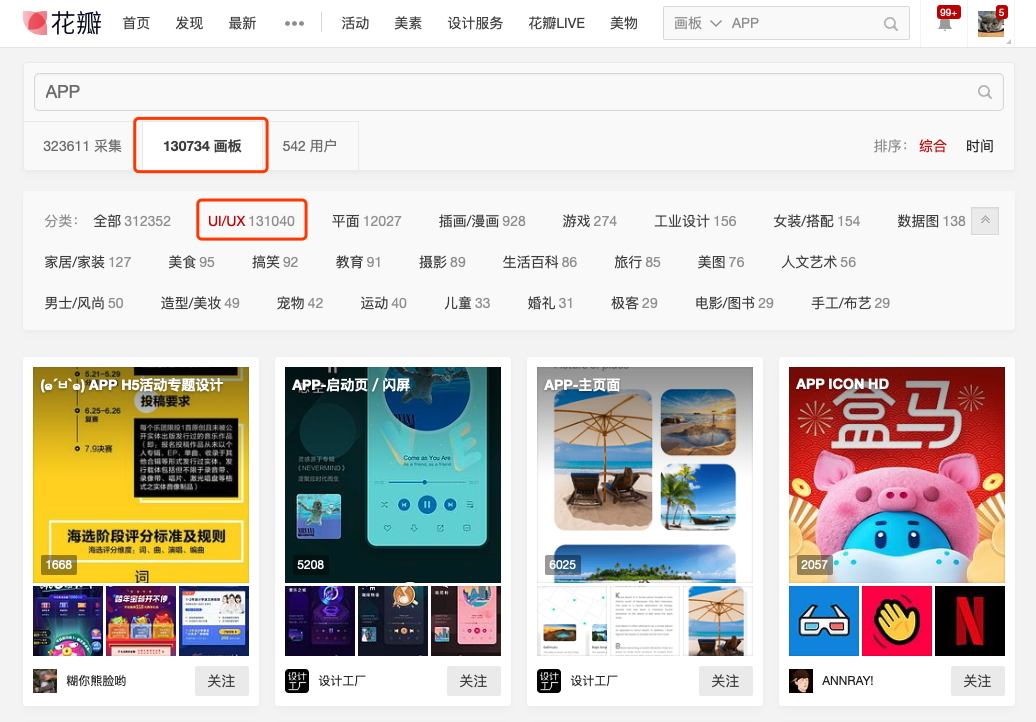
例如首先要提升在 APP 方面的审美,我们先在花瓣中创建一个 APP 的画板,然后搜索 APP 相关的关键字,但不需要关注第一页弹出的采集结果,直接查看 “画板” 选项。

画板是别的用户自己整理的采集合集,我们可以通过封面简单筛选出你喜欢的,然后打开它们,浏览里面收集的作品。

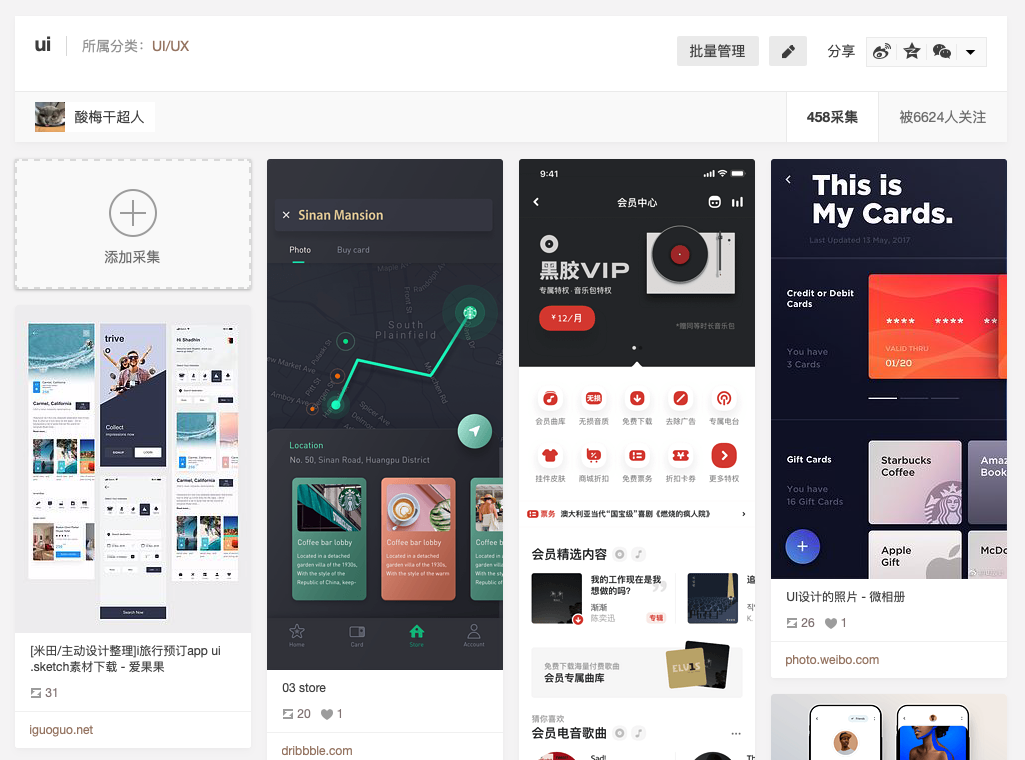
然后尽量按自己最高的要求来找到能让自己觉得满意的作品,再将它们 “采集” 到自己创建的画板中,并设定一个数量,比如采集到500张为止。

2.对比:
达到目标的数量就停下来,因为再采集下去能带来的作用已经非常有限了。虽然采集中已经包含了选择和对比的过程,但我们要更进一步,在自己的选出来的作品里进行比较。相信在完成这个步骤以后,你们已经可以明显感觉到最后 100 张收集的质量是远远高于前 100 张的。在罗子雄 TEDX 的演讲中就说过:你回头看三个月前收集的作品,会发现它们都是垃圾……

更极端一点,那就是我们只在挑选的作品中留下最好的十分之一,听起来是不是很刺激。
也就是我们要开始在自己选出来的作品中,你要删掉其中的 450 张作品 (最好有留底),即使当中有一些你非常喜欢,而且它们都是你的劳动果实。但就因为这样,你才会更慎重的进行比较。因为多数人的采集只是走马观花,后面根本就不会看这些东西。
当然,这个过程推荐用 Eagle 或者 花瓣 PRO 客户端,操作起来会更顺手一点。
3.分析:
在上一步操作里,我们会动用我们脑海里所有关于理性的分析方法来解释它们的优劣,并得出结论,虽然这些想法可能很幼稚或漏洞百出,但不要担心,最后一步就是用来解决这个问题的。
我们捉对挑选一些作品出来,在剩下的作品中和已经被你否决掉的作品各选一张,然后将它们排列到一起,对比它们的优缺点,比如下图是我从我自己画板中找出的近期和早期的采集作品。

专业的分析是怎么得出的?当然不像朱熹提出的 “格物致知” 一般盯着它们思考,就能把设计的理论给格出来,这条路是走不通的,所以才有王阳明 “知行合一” 的教诲。
我们要把对比的内容进行细化,把一套作品看成若干细节的合集,明确比较的目标,这样才能得到理想的结果,比如:
• 字体
• 配色
• 布局
• 配图
• ……
比如我们挑文字出来分析,这时候局势已经比较明朗了,上侧的设计中文字是能被清晰识别的,在不同的字段类型中字重有对应的调整,主次有序。而下侧的文字应用则缺乏对比,部分文字甚至和背景都无法做出区分,且字重几乎没有变化,使用了多种字体没有整体性,导致最后的阅读感受极差。
同理,你可以再试试分析其它几个细节,是不是简单多了。如果这时候你再觉得手足无措,完全分析不出什么具体的东西怎么办?
学啊!
如对比到配色,我们解释不出为什么右图的配色不行,那就针对配色去了解相关的配色技巧、理论,网上可以搜索的分享就一大堆了,比如关于色彩对比、用色比例等等,将你学到的知识现学现用套进这两张作品中,也就可以很快的得到验证。
后面每出现这样的问题,就现学现卖,不仅可以直接提升我们对作品的理解能力,还能巩固我们学过的理论知识。多分析几组对比,你就会发现对于这类作品的审美和理解已经得到了质的飞跃,这时候,你就可以以留下的这几十张作品作为你接受的下限,去收集新的作品,完成下一次循环。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

在今天的 UI 设计领域,由扁平化设计风格占据主导地位,已经是无可辩驳的事实了。扁平化应用除了提升用户获取信息的效率外,对设计师而言就是设计的难度大大降低了。
一个界面的 UI 视觉元素,仅仅只需要图片素材、矢量图标、几何、文字,UI 设计师的工作仅仅是对内容进行组织和排版,涉及到原创的也仅仅只有少量的图标(大多数人还画不好)。

这种状态持续了很多年,看起来岁月一片静好。
但是,这两年市场发出了一些不同的声音,那就是打破纯扁平风格的 UI 风格、元素开始越来越盛行了。
比如新拟态风格在年初炒了一波热度,各大平台和公众号都铺天盖地的发文和介绍,介绍它的设计理念和设计方法。

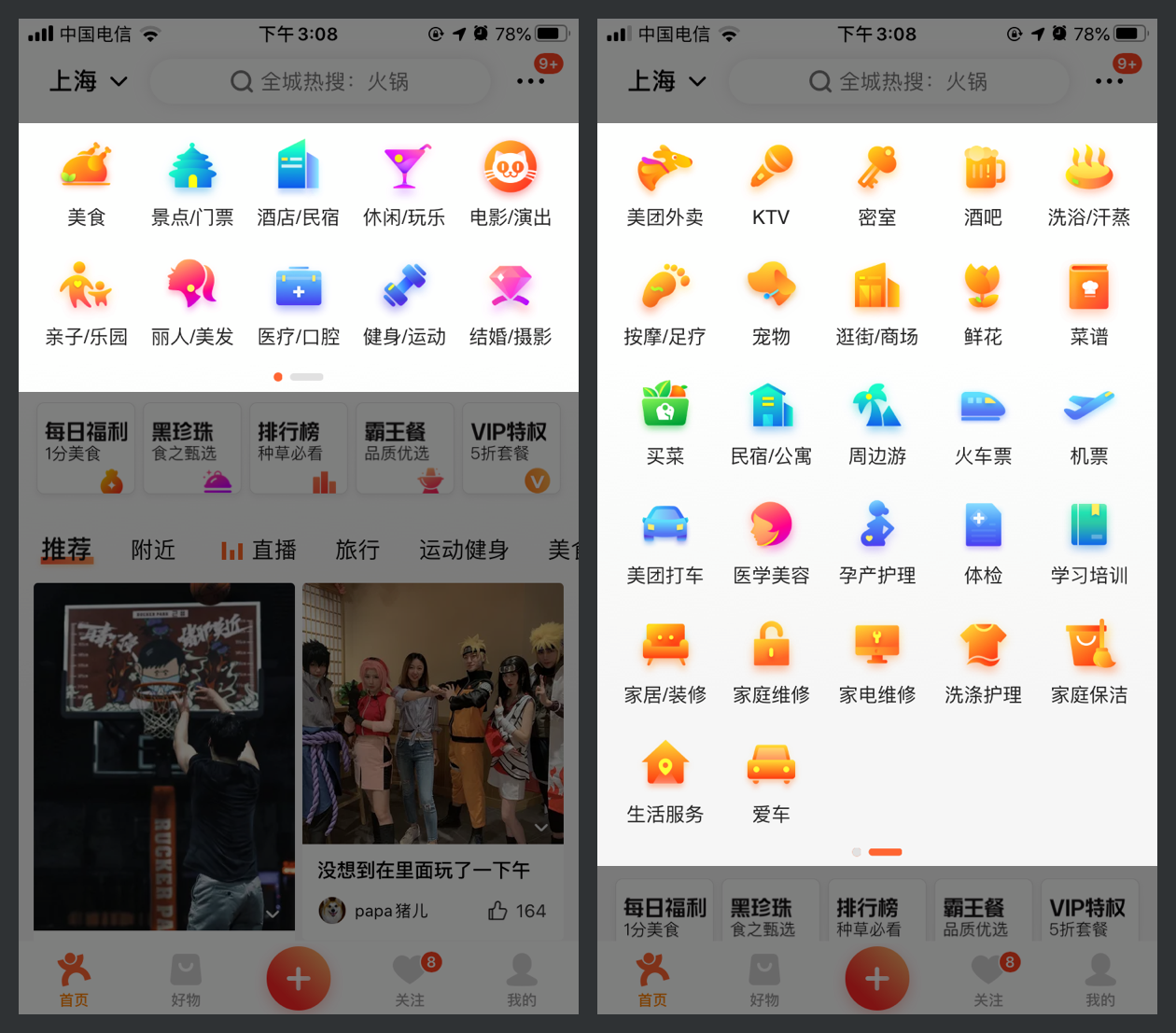
还有就是以饿了么、美团为首的国民级应用在主页显眼的位置里使用极具识别性的拟物图标,引起设计圈的热议。

首先讲讲新拟态设计,之所以之前只字不提,是因为我对这个风格实在没什么好感,有种对纯拟物借尸还魂的味道,且它的样式对于信息密度高的应用是完全不适用的,只能活在飞机稿里。
而国内大型应用开始在实际项目中上线拟物图标,意义就不一样了,证明这样的设计是经过几个大厂团队认可,且有共识的。
当然,这并不因为大厂用了就无脑推崇。而是纯扁平的设计已经越来越难满足部分需要强视觉效果的页面设计了。
今天的互联网和过去不一样,用户的增长留存不再是过去一样通过裂变和口碑完成,一个产品只要认真打磨体验、功能就能获得用户的青睐和驻留。用户的精力时间是固定的,而互联网产品又层出不穷,佛系的等待用户临幸是没有出路,这种现状也被称为互联网的下半场。
佛系不行,当舔狗更不行(成本太高),所以今天大型产品都在对待用户的态度都选择更具更具侵略性的霸道总裁人设。不仅是用色饱和度越来越高,运营活动越来越密集,广告和强提示也越来越多。比如刚打开了三个应用,进入的首页大家自己意会……

有点扯远了,回到话题上。在这种掠夺用户注意力的思路指引下,再做所谓的性冷淡、大留白、极简风就不会合适。当对扁平的视觉效果已经开发到极限以后,那么进一步在一些细节处应用拟物就成为必然的选择。
而拟物的应用并不可能铺设到整个应用中去,因为完全拟物化的设计降低信息浏览效率是必然的,所以它只适合做局部的视觉强化,来加强用户对特定区域的感知。
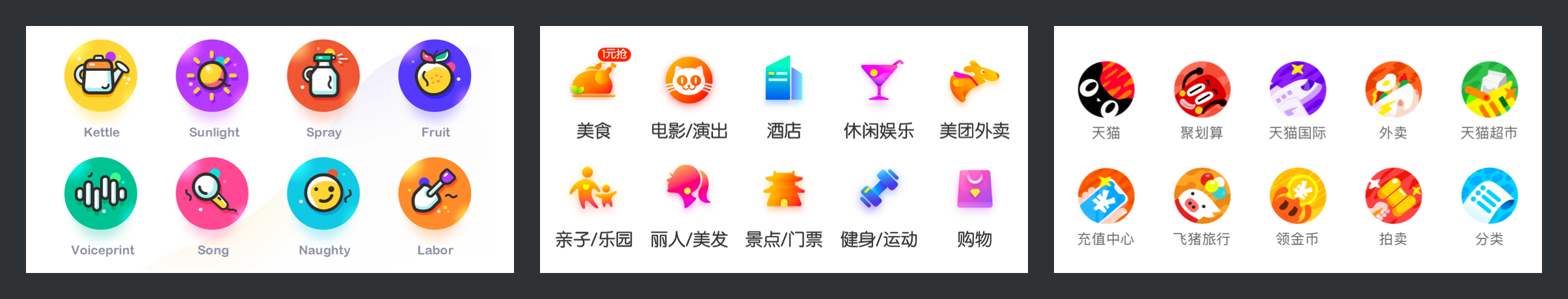
最常见的需要被凸出的要素,就是首页中应用的快速入口图标、分类图标和底部导航栏图标了。这些区域长期受运营活动支配,相信大家已经很习惯了。

只是,这些图标开始在脱离运营活动的状态下,也开始使用非扁平模式,那就不再是运营设计师的工作职责,而是 UI 设计师们绕不过去的槛了(知识盲区)!
且除了 APP 外,其它领域对于拟物设计的需求也会开始逐渐提升,尤其是目前越来越复(fu)杂(kua)的大屏数据展示、车载界面、定制系统等等。
作为新世代的 UI 设计师,多数人对拟物的设计可以说是完全空白的状态,所以是时候要重拾拟物设计这个传统艺能了。

前面我有提到,拟物主要应用在关键的图标上,但应用的拟物风格并不是过去我们追求的那种极其真实、复杂的拟物,而是经过一定简化、抽象后的拟物 —— 轻拟物。我们要先来明确一下轻拟物到底是什么。
首先我们看看,过去优秀的拟物图标和设计案例,它不仅表现元素本身的光影、透视、构造,甚至会非常完整的表现物体表面的材质和肌理。

这种图标单看起来确实很好看、细致。但是,把它丢进我们当前的页面中是非常违和的,因为它们细节实在太多了,而且画起来非常耗时间,不利于项目整体的推进。
所以为了符合画面的质感,又要考虑项目效率,轻拟物这个概念开始被提出和应用,作为一个折中的解决方案。
它和纯拟物设计的共同点在于,也表现光影、结构、透视,但它尽可能精简了轮廓的复杂度、肌理和层级,呈现出更概念化、理想化、易于辨识的拟物图形。

所以,我们主要去学习的内容是轻拟物的设计方法,而不是徒手画照片(这个可以缓缓)!
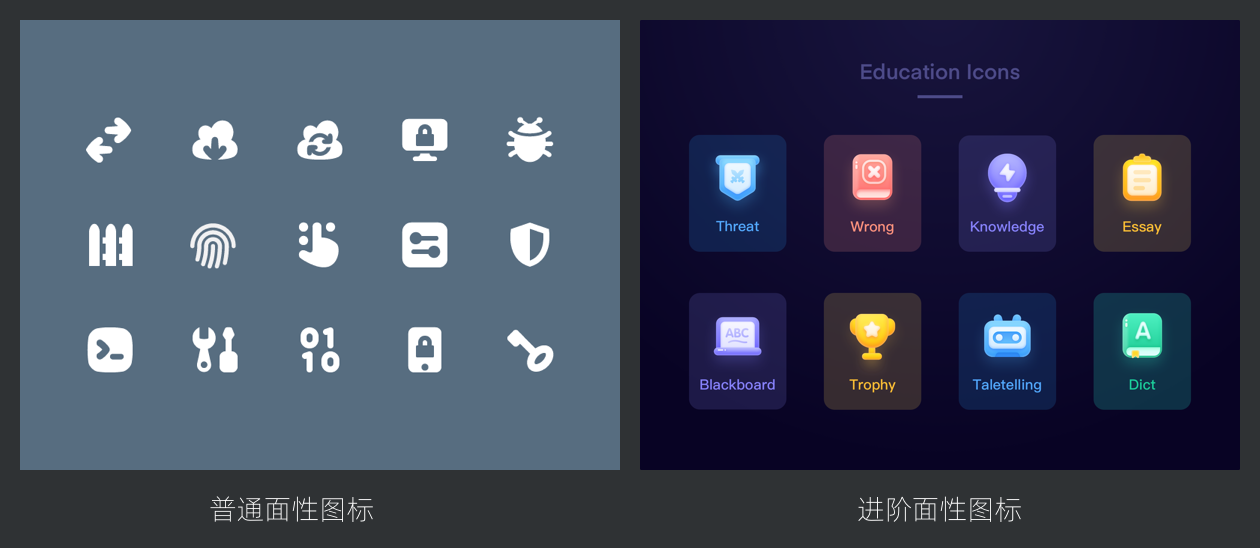
而轻拟物虽然 “轻”,但它依旧也还具备拟物的基本特征,是有实体质感的。但是扁平从插画到图标设计经过多年的改版,有各种叹(hua)为(li)观(hu)止(shao)的设计,应用大量的渐变、投影、模糊的效果,比如下图案例。

这在我们之前图标的系列干货中有提过,这类设计是面性图标的进阶版,它们依旧属于扁平风格的范畴之内,不能和轻拟物划上等号。
对于这几年才开始学习 UI 设计的新手来讲,拟物已经变成一个很陌生的事物,这对行业来说是比较悲哀的一件事。
因为拟物的设计不仅仅是画图标而已,对它的学习可以全方位的提升设计师的基础素养,不仅包括对传统美术(结构、光影、色彩、透视)知识点的剖析,还包含对 PS 使用的深入探索。
可以说,自从拟物不成为必修题材以后,九成以上的UI设计师是不会用 PS 的,这极大的限制了他们自身的可能性和作品的多样性。

轻拟物本身也是拟物,所以它的核心基础和拟物设计师一致的,只是省略了更多复杂的细节。而对于整个拟物的体系来讲,最重要的东西实际上只有2个,形体、光影。
形体的表现,就是对图形外轮廓的样式的呈现。在过去我们写的图标分享中,有写过面性图标进阶的设计中,可以包含更多的细节、内部元素,而不是仅仅只有外轮廓。

轻拟物的形体设计就要处于进阶面性图标或者更难的水平之上,即你要把这个图形的内容有明确的示意并画出来,而不是用抽象的图形做填充而已。
比如大众点评的快速入口图标,虽然看起来很复杂,但是那是配色上的复杂,而不是形体轮廓上的具象化。

换句话说,拟物插画的图形基底,类似扁平插画风格图标,不能表现得太抽象,也不能增加过多的细节,需要一种恰到好处的平衡(玄学),这就非常考验设计师的判断和经验了。
并且,在描绘轮廓的时候,新手尽可能的采取正视图来进行绘制,而不要通过俯视图、侧视图、斜视图等方法来呈现图形的多个面,这样难度会大幅度上升,比如下面这种情况。

除了形体外,光影就是整个拟物的灵魂了。
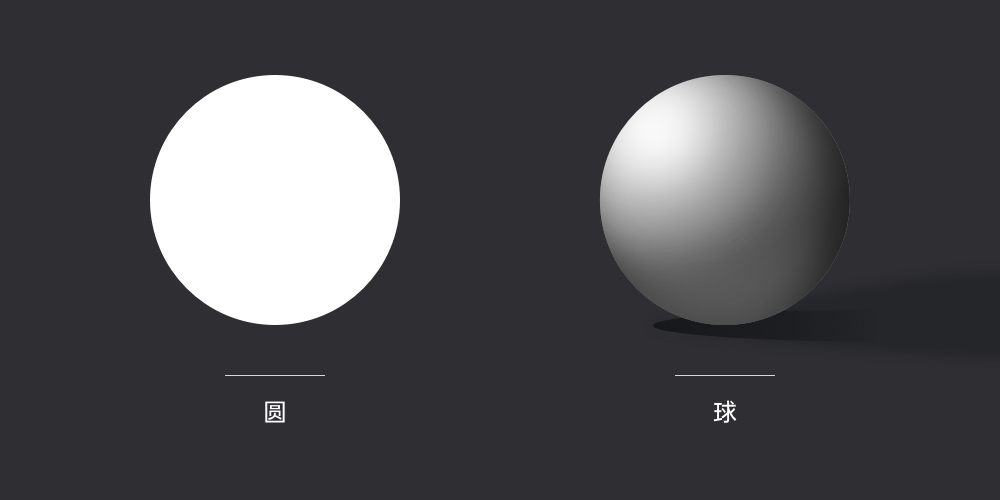
当一个完整的图形完成填充色时,它是扁平图案,如果完成光影呈现的时候,它就是三维空间的立体图形,比如下面这个圆的案例:

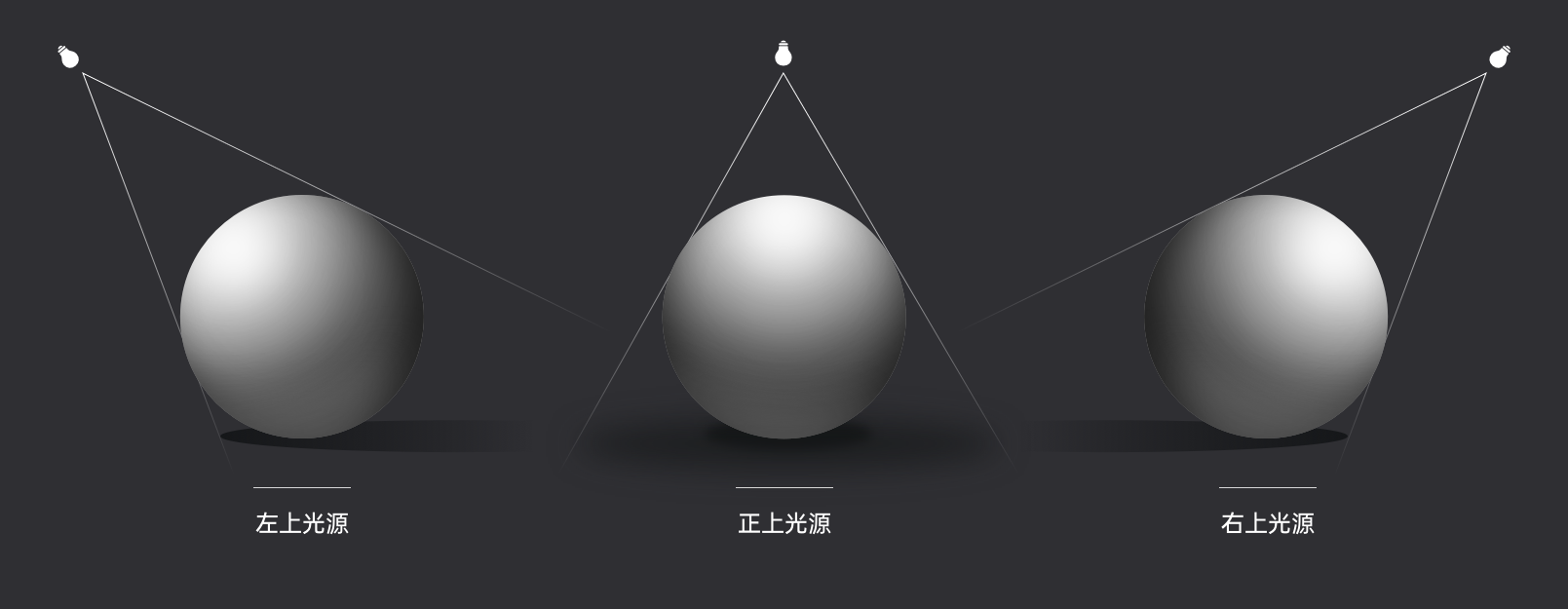
在拟物的设计中,我们对光影的定义是至关重要的,所以首先就是针对该图形确定光源的方向,是上方、前方、左上还右上,这对后续的设计有一连串的影响。

如果对光影没有正确的解释,那么在制作细节的渐变角度、投影的使用上,就会产生错误的设计,造成光影视觉冲突和矛盾。
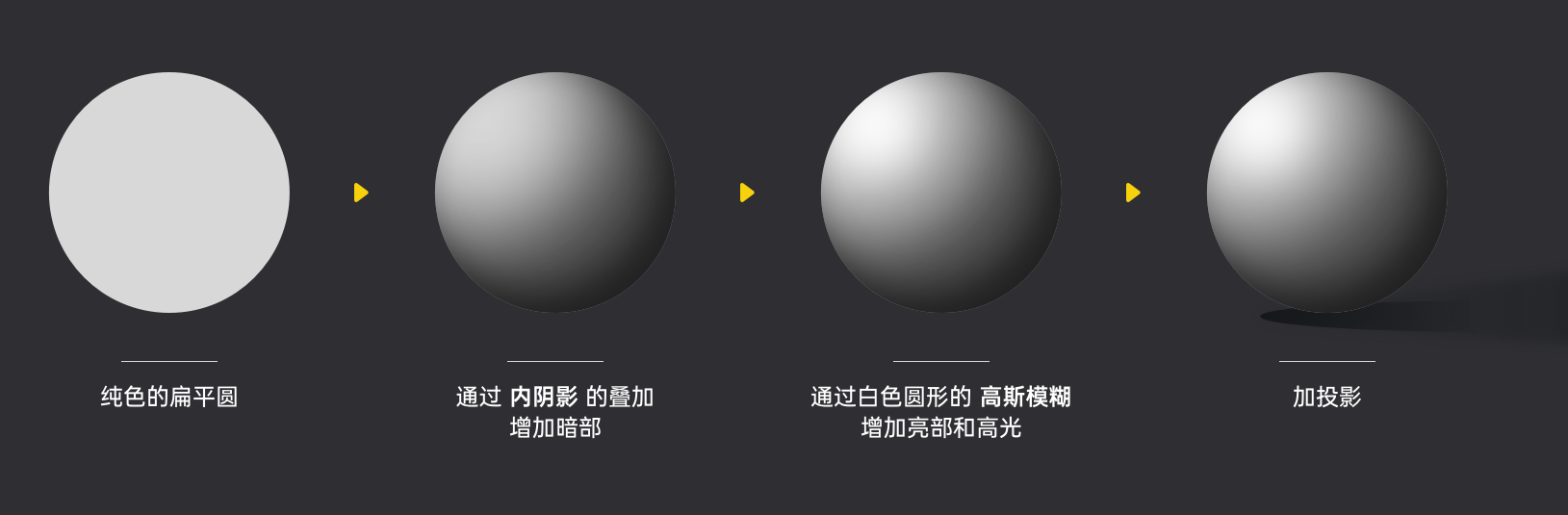
在创建了光源以后,物体受到光线的影响就会产生明暗面和投影,可以简单划分成4个部分,高光、亮部、暗部、投影。

这和我们学习的素描有一定的差异,美术中对光影的表现害会包含明暗交界、反光面,这对于轻拟物的来说负担太重,所以我们要去掉它们,接下来重点讲讲高光和暗部。
高光是物体作为受光物对光源的直接反映,比如人像摄影中人眼眸中的高光就是对闪光灯的镜像表现,再或者一拳超人中男主光头上长期存在的高光配饰(多数动画的光头角色都有)……

高光可以非常有效的增加画面的层次和对比性,让物体看上去更有冲击力和观赏性。
而暗部,则完全是为了正常表现物体结构和弧度增加的示意,因为不在受光面,所以颜色会变暗。在实际操作过程中,我们可以通过渐变的方式开控制明暗的表达,但尽量不要直接手动设置一个渐变色出来,而是为它叠加暗部或亮部的黑白透明度渐变。

了解这几个特性以后,下面,我们就通过一个实例来讲解一下轻拟物设计的过程吧。

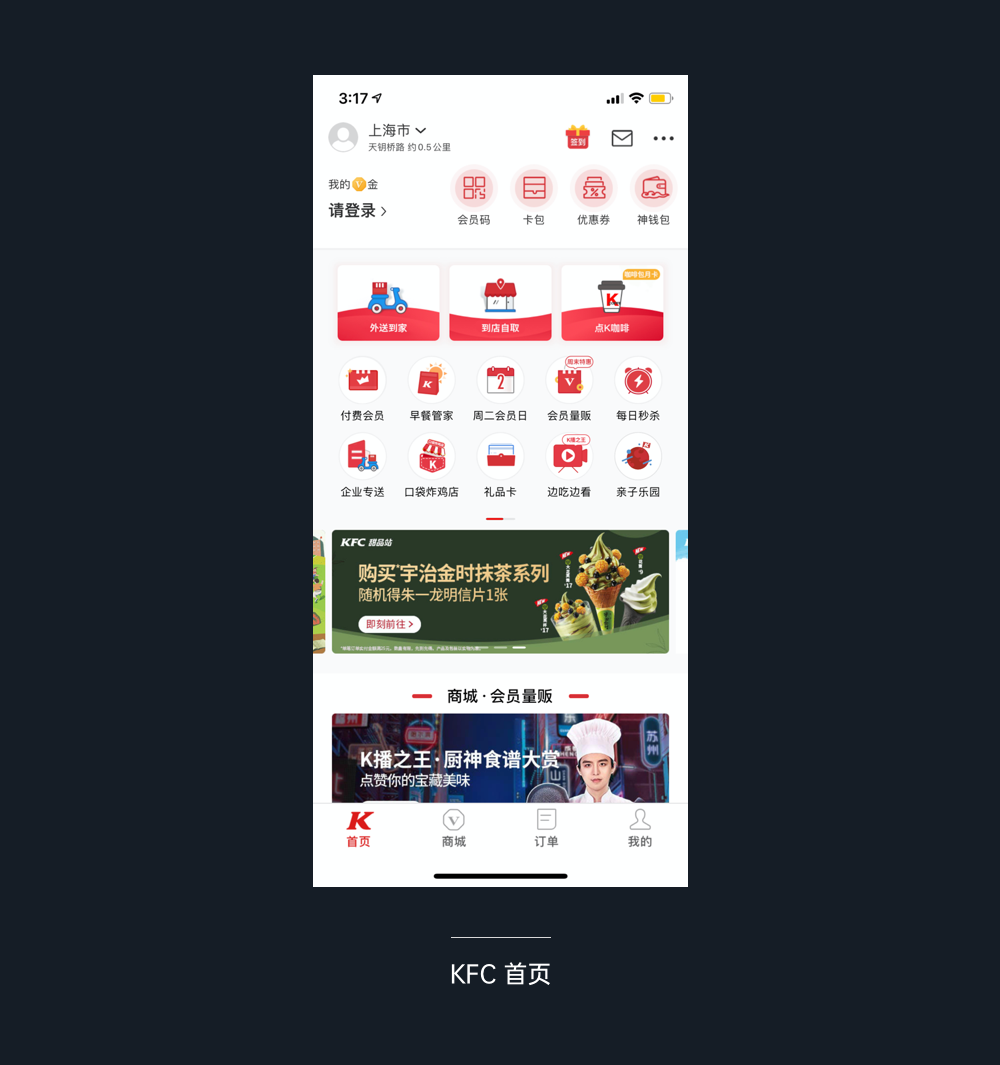
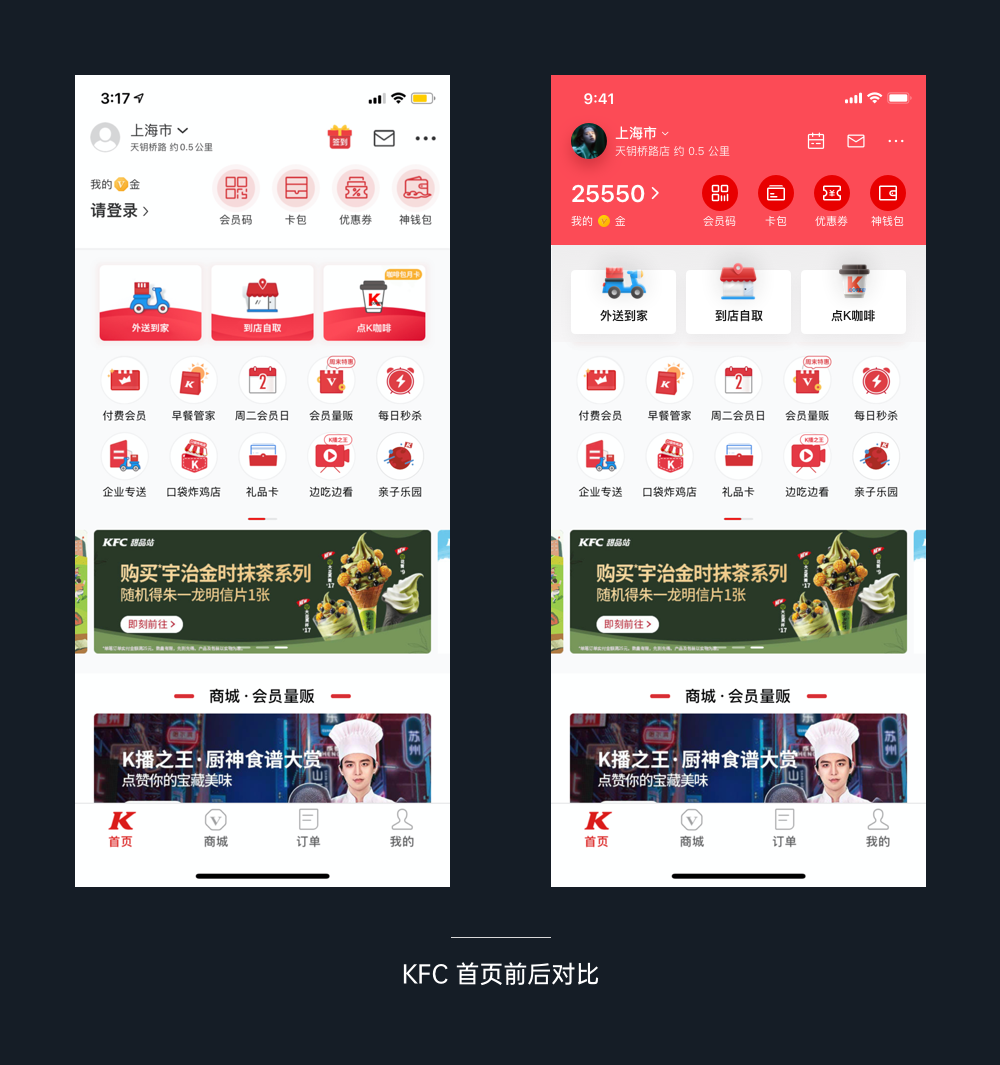
作为轻拟物的演示,直接画个图标讲一遍怎么操作是没什么用的,我们要从实际场景出发,用它来解决一些真实的问题。比如看看下面的 KFC 官方 APP 首页:

总结它的问题,不难发现首页顶部业务功能太多了,顶部图标就包含30个(加滑动的),虽然每个模块图标单看都没有硬伤,但堆积到一起,就使得顶部缺乏足够的信息层级和对比性。
我们要做的,就是通过轻拟物的方式,调整快速入口最大的三个图标,凸显它们的重要性以及和其它图标的视觉差异性。先从第一个图标开始,讲解一下如何完成轻拟物化设计的升级。
第一步:确认轮廓造型
第一个操作,即确定图标本身的轮廓。根据原有图标的样式我做了一些改动,包括加粗车头,减少高度,增加车灯等。并对每一个模块进行纯色的填充,定义它们的色彩和做出区分。
形体的重要性在于要对图形本身有比较合理的呈现,不要让比例失调和图不达意。

第二步:完善图形细节
这一步,就要在原有基础上,进行下一步的深入。包括对一些细节交代得更清楚一点,增加一些有趣的小元素等等,完善它的具体样式。

第三步:增加基础的暗部表现
在这里,我们就要开始为图标增加高光了,高光从右上角打下来,那么有叠加关系的元素就会产生一个向下的投影。并且反向暗部的表现,让整体的立体感稍强。
这一步在软件中主要使用蒙版功能,通过蒙版在背景上方创建一个图层,然后添加深色的透明度渐变,就可以表现出对暗部和投影的效果。

第四步:增加高光效果
接着,就是最后一步,将高光添加到画面中来,讲整个图标的质感进行拉升,

通过上面的演示,我们可以将整个拟物设计流程精简成:
1.确定图形基本轮廓、外形比例、模块色彩
2.丰富细节样式增加趣味性和适当的拟真感
3.通过蒙版添加暗部来完善表现的明暗和层级关系
4.添加高光元素作为图形的亮点,拉升层次感
然后,通过这样的步骤,再来完成后续的两个图形,拆解完的效果如下。


然后,再用这三个修改后图标套用进原来的页面,并做出对应的修改,再来看看前后对比:

通过这个对比,我们就可以看出在这个复杂的首页头部中,轻拟物风格可以从一众平面中被凸显出来,且不会显得太突兀和复杂。
而这就是轻拟物在项目设计中的实际作用,当画面元素已经开始超负荷,且容易导致同质化的审美疲劳和主次不清时,就是轻拟物登场的时候了。

最后的总结,学习轻拟物就是增加我们完成界面视觉输出的可能性,为视觉创意增加一些储备弹药,以应对越来越复杂的互联网产品和职业要求。
我们只在这篇罗列了制作的顺序和思路,并没有把软件的操作完全放出来,一方面是因为时间上来不及(偷懒),另一方面是希望大家不会被软件的使用框柱。只要概念清楚了,那么使用 PS、AI、Skecth、Figma 还是 Affinity 等软件都可以做出来。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
从平面到屏幕,CMYK 到 RGB,墨点到像素,色彩越来越丰富,形式越来越复杂。而 UI 的发展从拟物的繁琐细节中挣脱出来,却在色彩的展现中放飞了自我。
零售业有个有趣的研究成果 —— “七秒钟定律”:人们在挑选商品和服务时 ,只需要 7 秒钟就可以确定是否感兴趣,而在这短暂的 7 秒钟内,色彩的作用占到了 67%。

要在小小的手机屏幕中加入这么多颜色,并保持其中的联系和逻辑,着实不易。如果你还对配色一无所知,完全不知道配色应该怎么入手,那么你需要了解一下,我几年经验总结的配色思路。

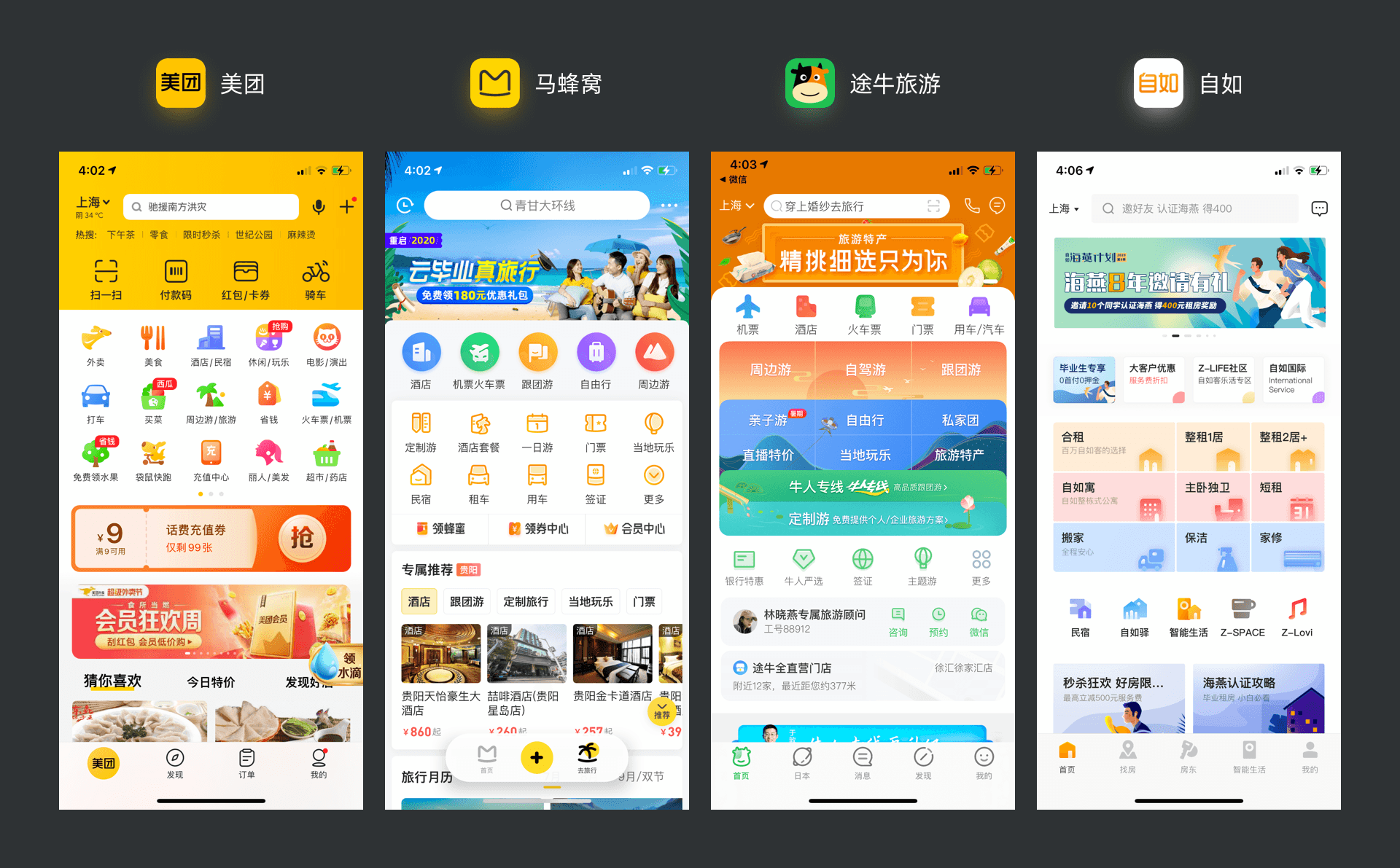
无论我们用 PS、AI,还是 Sketch、XD、Figma,和色彩打交道最多的地方就是拾色器窗口,我们来看看这些案例:

虽然是不同的应用,但是这个拾色器的用法大同小异,但是,很多新人并没有搞懂拾色器的正确应用逻辑。
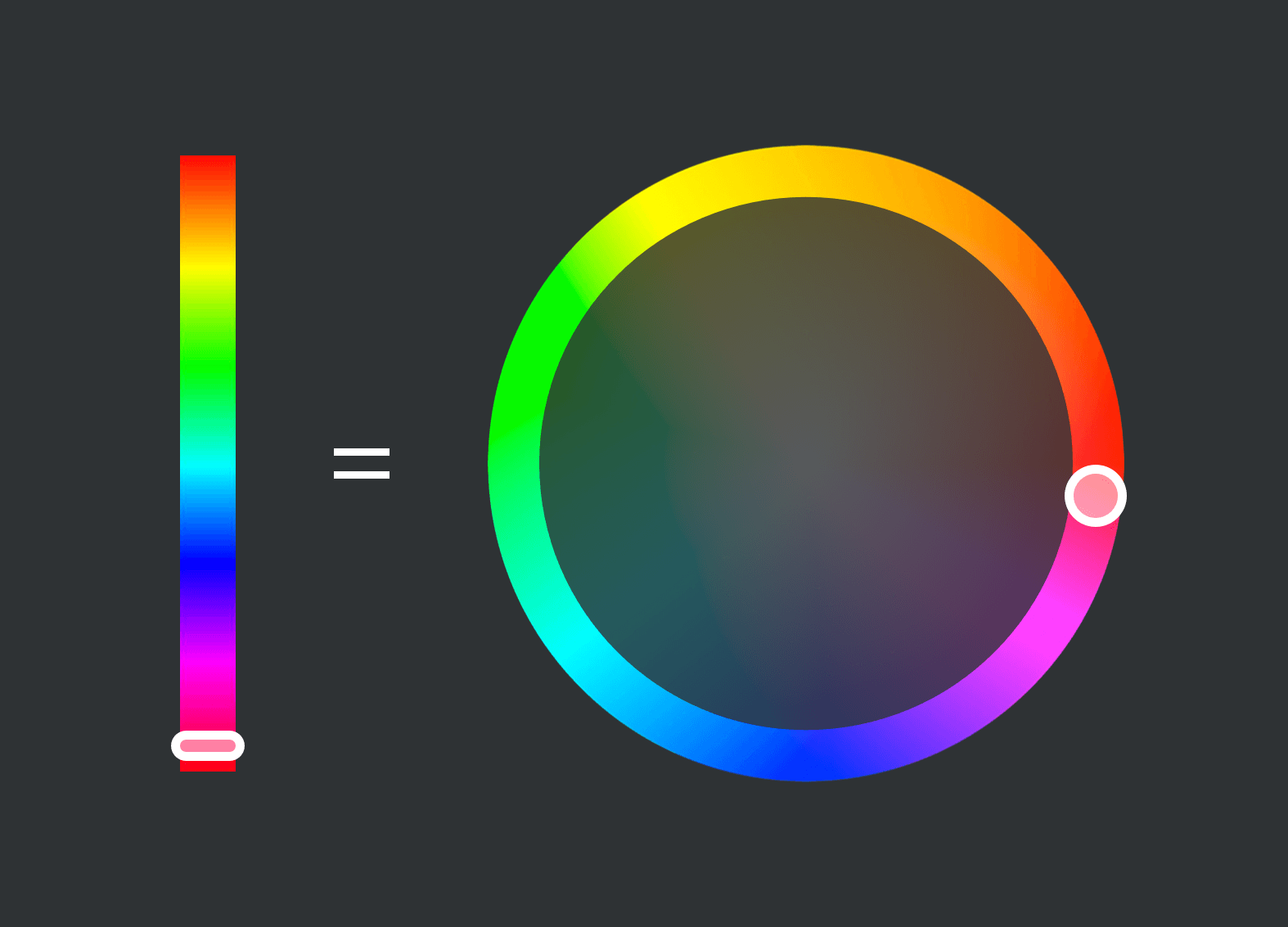
很多人知道,UI 的色彩使用 RGB 模式,但是拾色器主要的选色原理遵循的是 HSB 模式的逻辑,也就是色相(H)、饱和度(S)、明度(B)。

HSB 是色彩科学中对所有颜色属性的理论划分,是种概念上的定义,可以用来解释任何色彩,也就是说可以和 RGB 和 CMYK 相互转化,且 HSB 的选色逻辑更清晰、简洁、干练。
因为一个正确的选色过程,是先确定出色相,然后再在这个色相维度下选出明度和饱和度,所以我们首先要关注色相选择条。
细心的同学应该已经发现了,它们的首尾都是红色,那是因为色相的序列是一个首尾相接的环形模式,所以它实际上就是色环的柱状展示图,应用起来和色环没有实际区别。

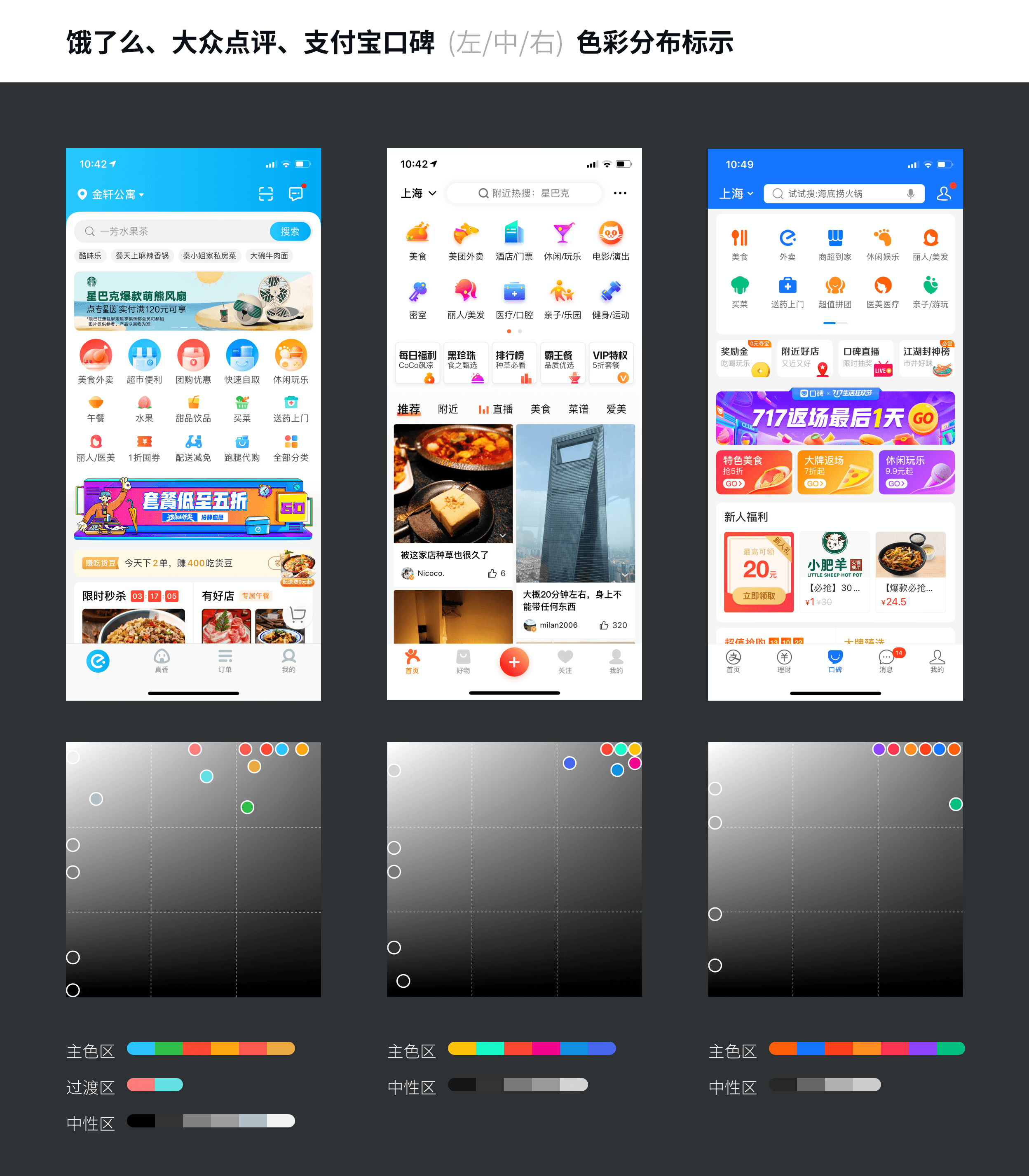
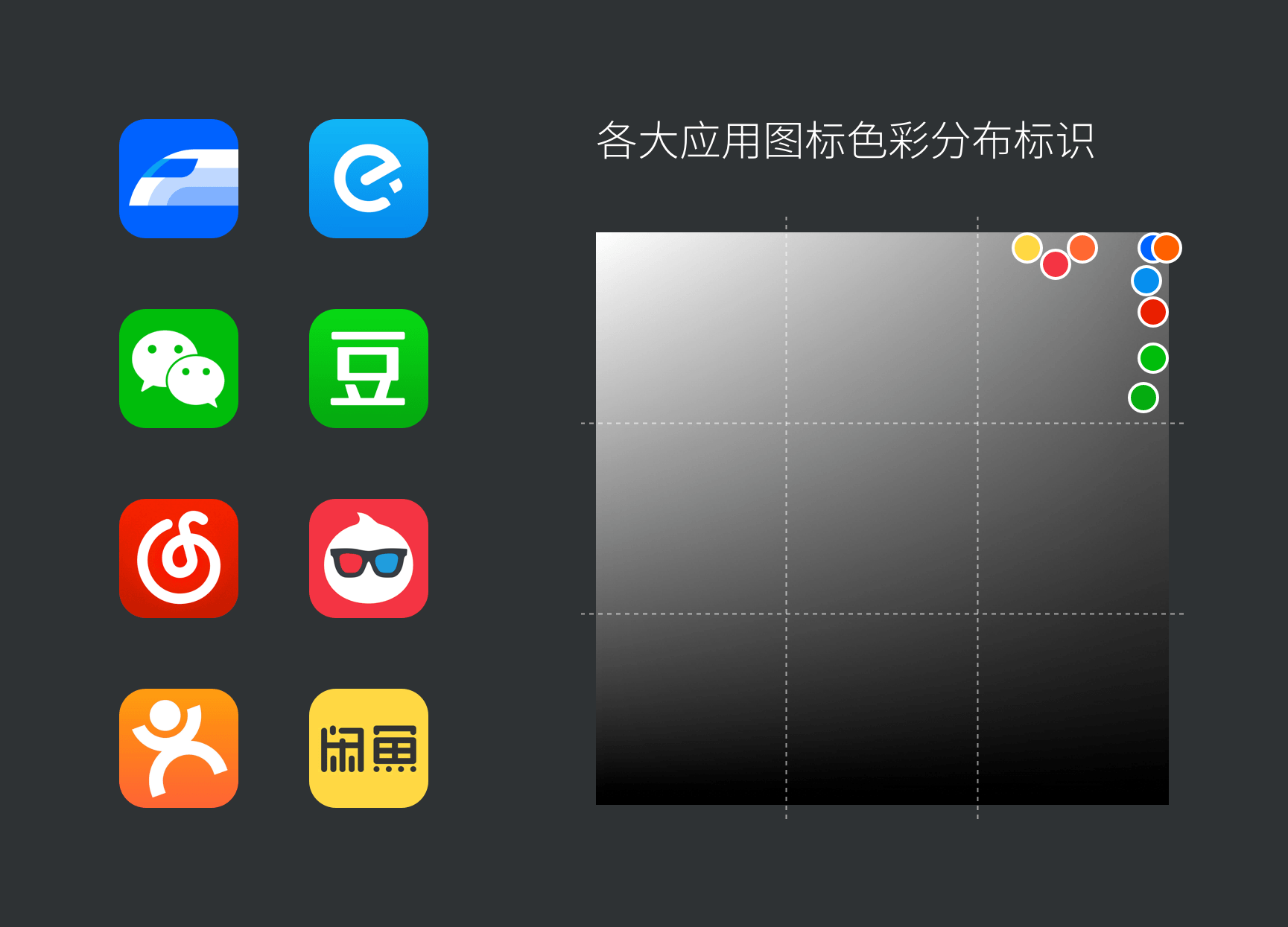
接下来就要说到重点,饱和度和明度选择区,我自己使用的习惯,是将这个选择区通过黄金三分法的方式切割成等比的 9 个区域,然后明确它们在 UI 中的对应情绪和应用场景。

在过去的大量分析中,互联网产品的主色和重要辅助色都会往右上角聚集,一些次要、不可点的色彩聚集在中上方,而文字背景色则聚集在左侧,无人区则是我们重点避开的对象。
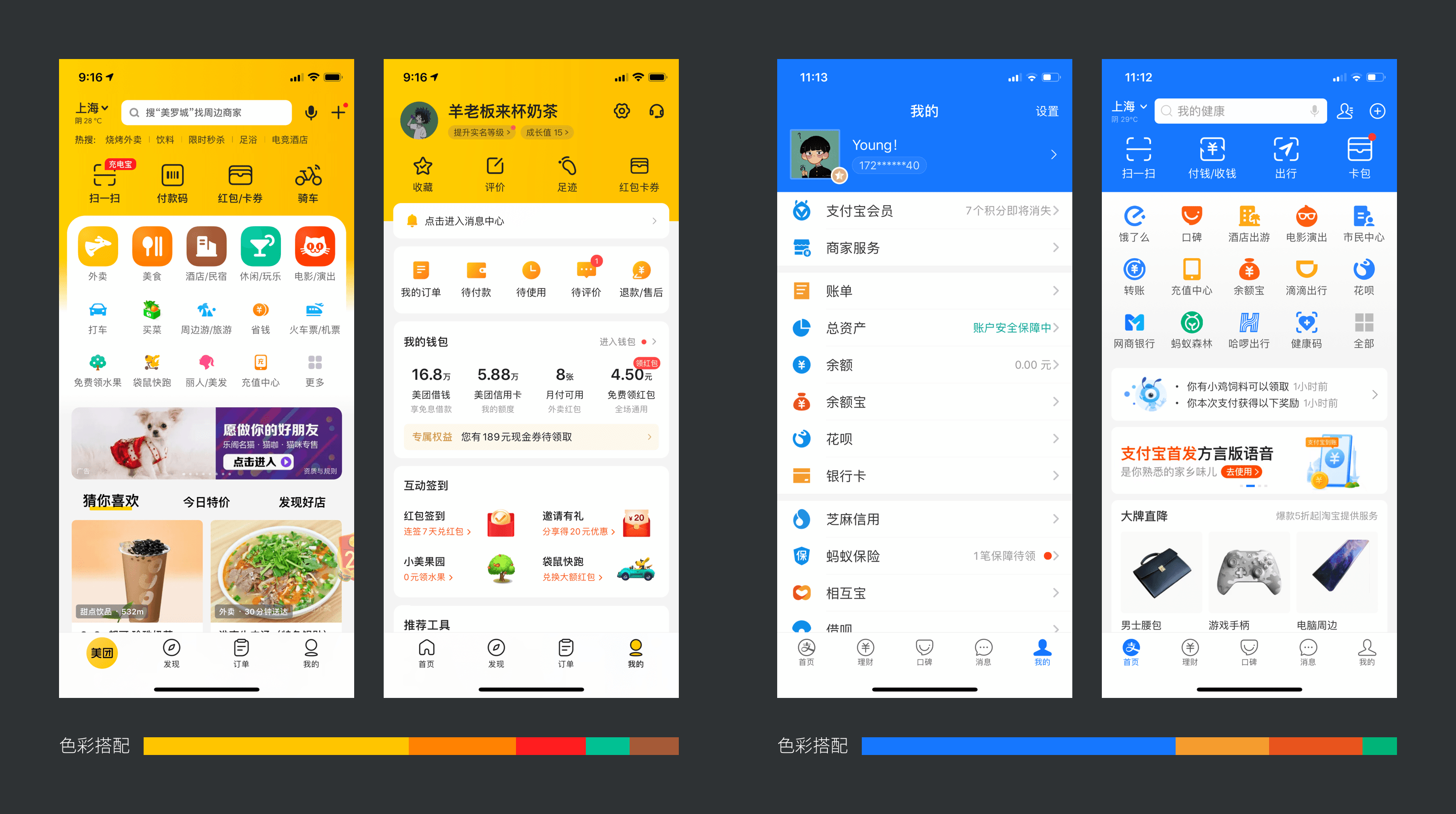
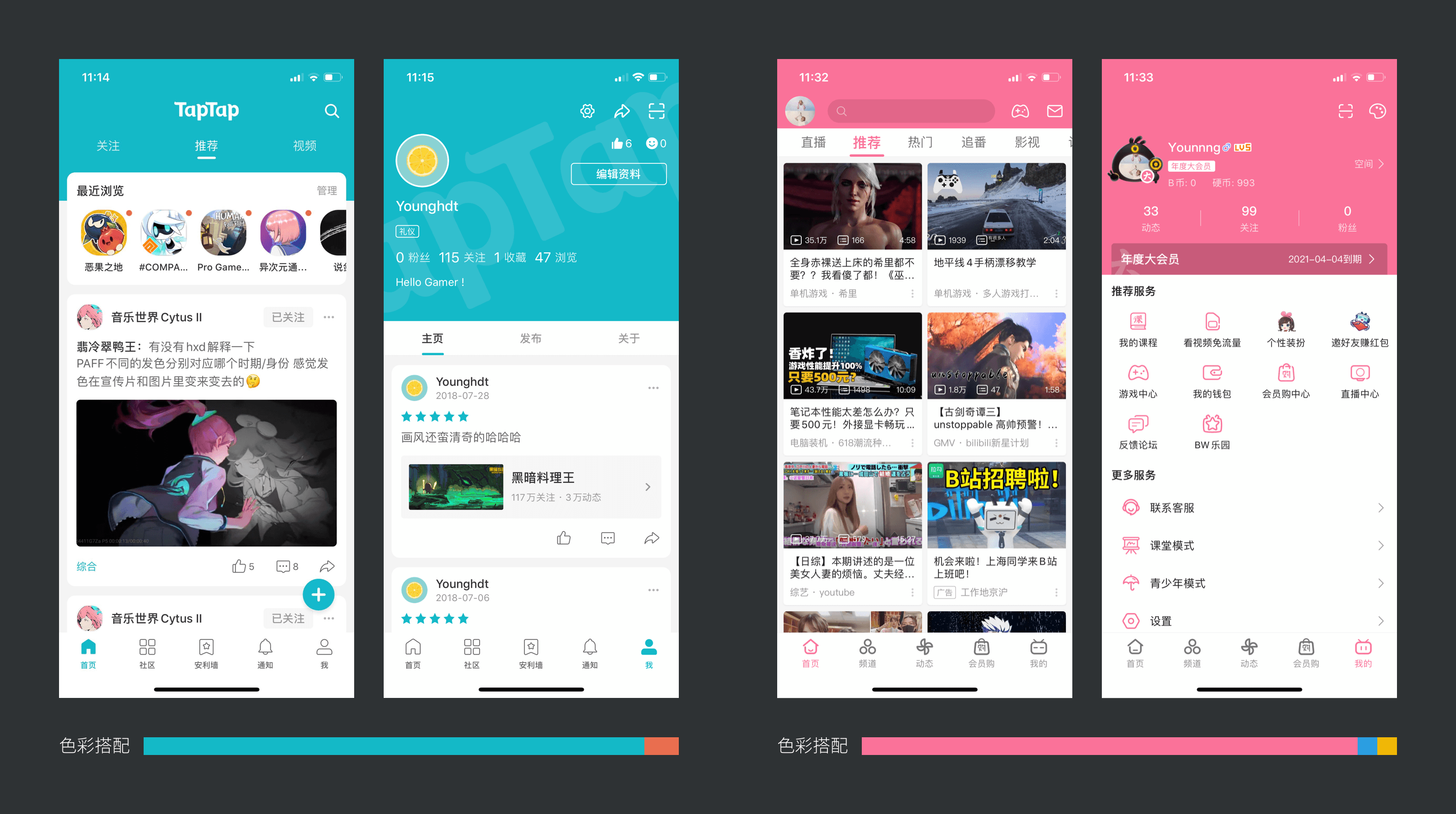
下面我们分析几个案例,看看它们在这个选择区中的色彩分布情况:

大家也可以自己拿一些主流的应用做截图,然后把它们的 UI 元素色彩排列到拾色面板中,就会得到基本一致的结果。牢记这 9 个区域的场景划分,可以帮助我们非常高效、安全地完成 UI 配色。

在众多的 UI 设计规范中,色彩部分的介绍,都必然包含三种类型,分别是:
主色:应用的核心色彩,品牌色
辅色:丰富页面视觉和传达效果的次要颜色
中性:没有色相的文字、背景用色
主色是一个应用的最核心的色彩,品牌的象征色,比如想到饿了么的蓝色、微信的绿色、京东的红色、淘宝的橙色。
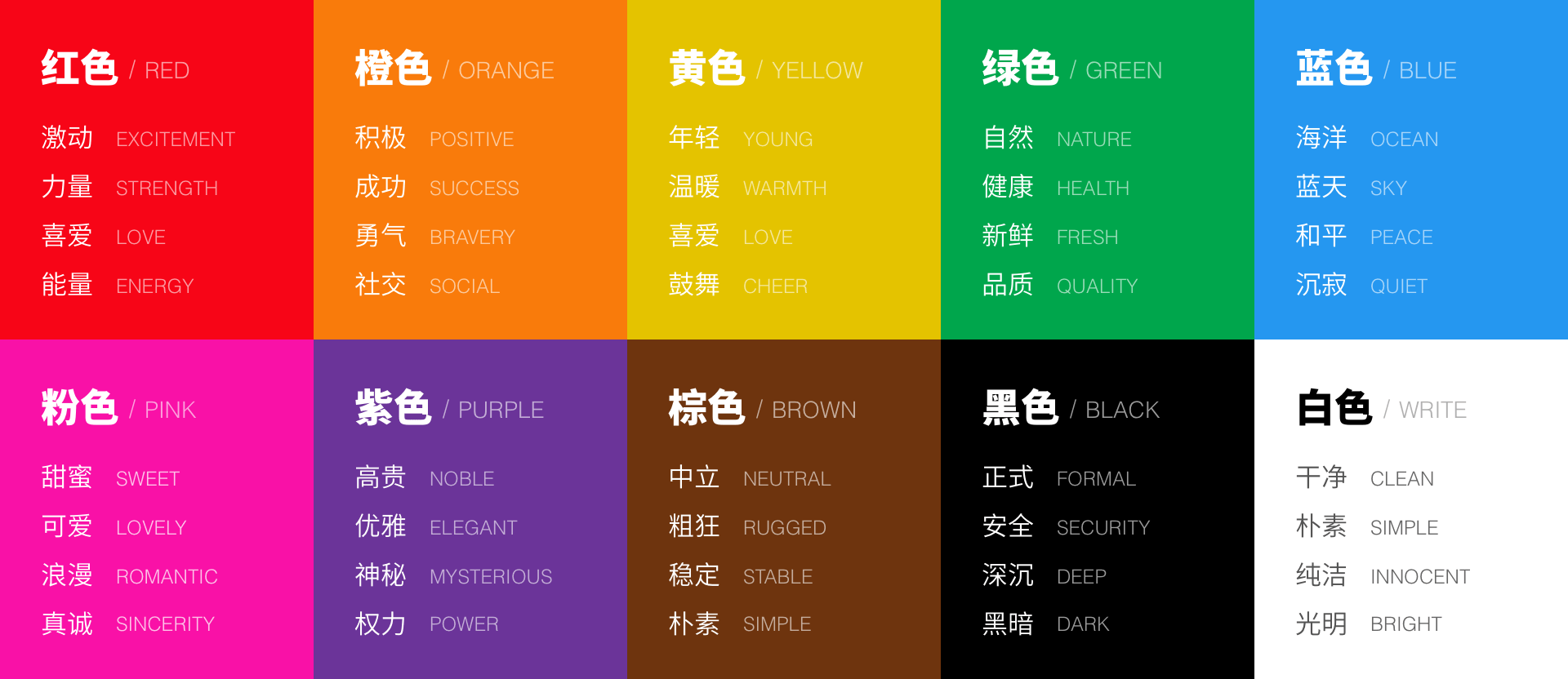
确定主色,并没有大家想象的那么复杂,它的要点在于 —— 你想让用户感受到哪种情绪,然后通过情绪关联一个大致的色彩范围,再进行微调。

在今天的互联网产品中,主色的应用选择范围在拾色器区域的右上角,前面已经有解释了。这和平面设计中的用色有非常大的不同。
移动端产品要在一个方寸大的空间中争夺用户的注意力,引起用户的兴趣,那么低饱和清淡的色调是无法实现这个目标的,所以今天主色饱和度越来越极致,比如我们之前整理的,发在站酷的一篇总结:
再加上屏幕的 RGB 显示特性,高对比度,高动态范围的特质能给用户提供更好的观感。所以选择主色最安全的做法,就是在确定色相类型后,在右上方区域选出合适的色值。

辅助色是丰富应用中的次要色彩,它会包含一到若干个和主色不同的色彩,除了品牌传达外,具有更强的实用性。
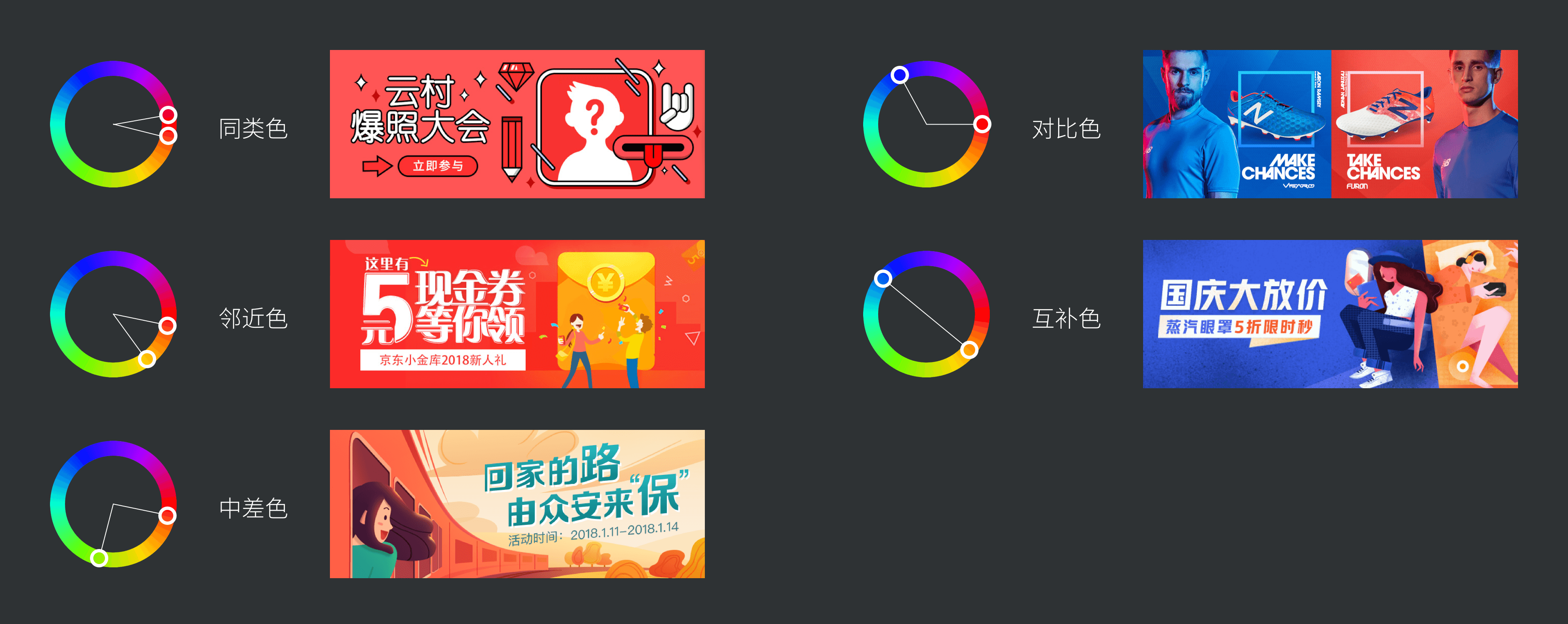
前面我们提到过色环,这里就要派上用场了。我们知道色环是个色彩序列首尾相连的环形模型,它蕴含一个最朴素的原则,即两个颜色在这个环形中角度越大,那么视觉差异性越大,对比越强,比如下图的展示:

这些配色的模式是不能闭着眼随便挑的,它们仅仅作为一个色彩对比度的判断标准。而真正辅助色的选择,是根据实际场景的功能决定的。
比如通知、提醒、取消用大红色,确认、同意用绿色或者蓝色,收藏、打分、评价用橙黄色。都是已经在用户心智中建立了标准的用色类型,跟着常规方法来做,是没有其它思路的情况下最简单、最安全的辅助色选择方式。
没有标准元素用色的情况下,再考虑应用色环的 “角度原则”,越需要被突出的颜色,可以在色环中离主色越远,越不需要被突出的则越近。
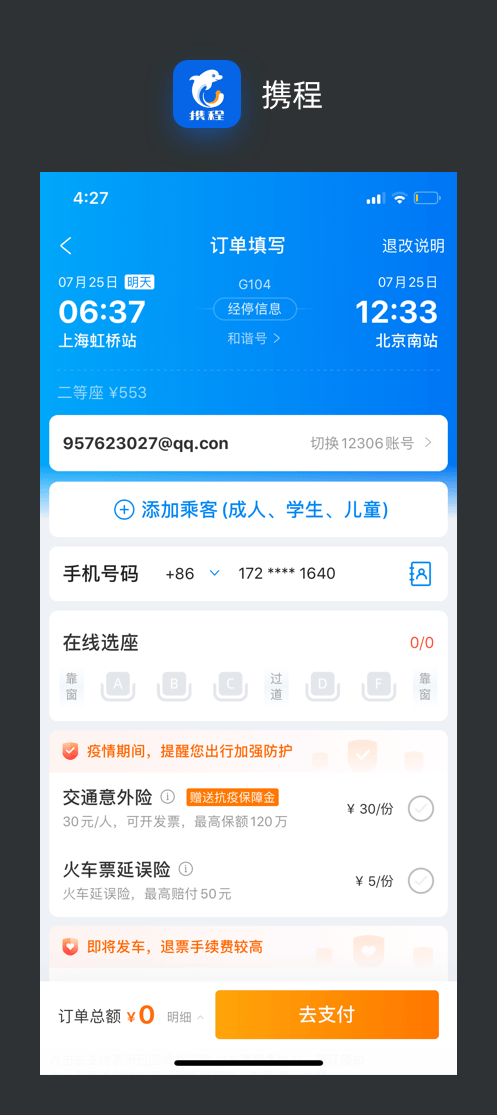
比如下方携程的案例,主色在蓝色的情况下,支付、保险金标签这些需要被重点突出的色彩,使用了主色的互补色, 让我们一眼就能看见并产生强烈的操作欲望。

中性色,是页面中文字、背景用到的颜色,它们承担起最基本的层次表现、便于阅读的重任。多数新手觉得中性色无关紧要,实际情况恰恰相反。
主色辅助色决定了界面视觉是否出彩,而中性色的应用直接决定了页面能不能正常使用。如果看过比较多的原型案例,就应该明白,即使只有黑白灰的状态下,我们理解这些页面和进行使用也不会有丝毫的障碍。

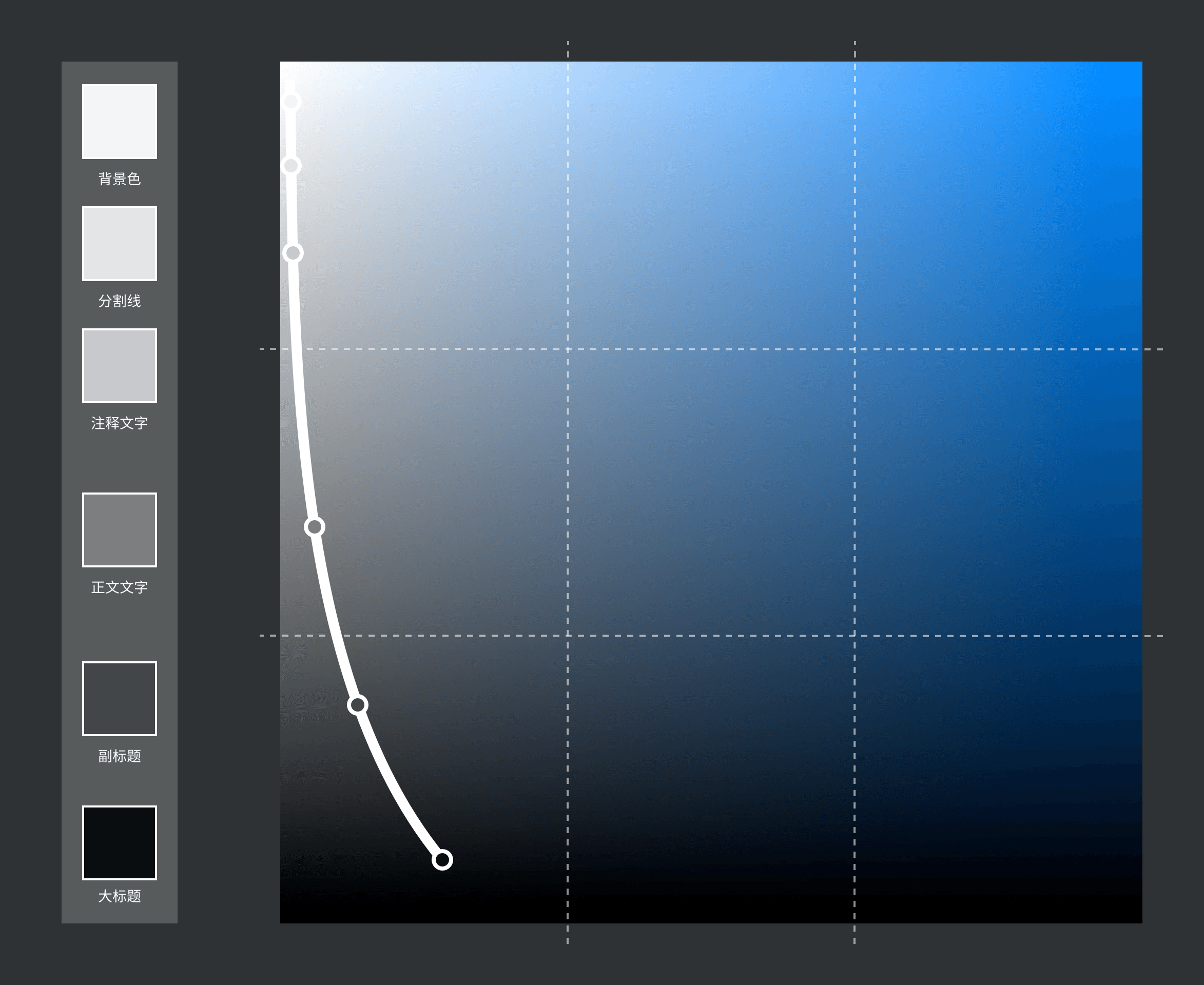
中性色的配置,就是制定一个由深到浅的灰度阶梯,应用在对应权重的元素上,色彩轻重的主要判断依据是 HSB 中的 B(明度) 值。

中性色虽然指的是无个性,但并不是只能用纯灰色,常见的一种做法,就是为中性色添加适量的蓝色饱和度,提升观看体验(满足 RGB 的某种特性)。
这种做法,颜色越浅的时候饱和度应用色值就越低,将这个规律在拾色器中进行表现,那么我们就可以得到一个 L 型曲线,我称它为 “中性曲线”。

掌握对于主色、辅助色、中性色的选择方法,那么对于 UI 配色的奥义来说,你已经掌握了一半,接下来就要了解更具体的实践思路了。

配色并不是只有色彩的色值本身,大家一直在研究各种色彩心理学和理论,却很少关心它们应用如何应用,如何配置。
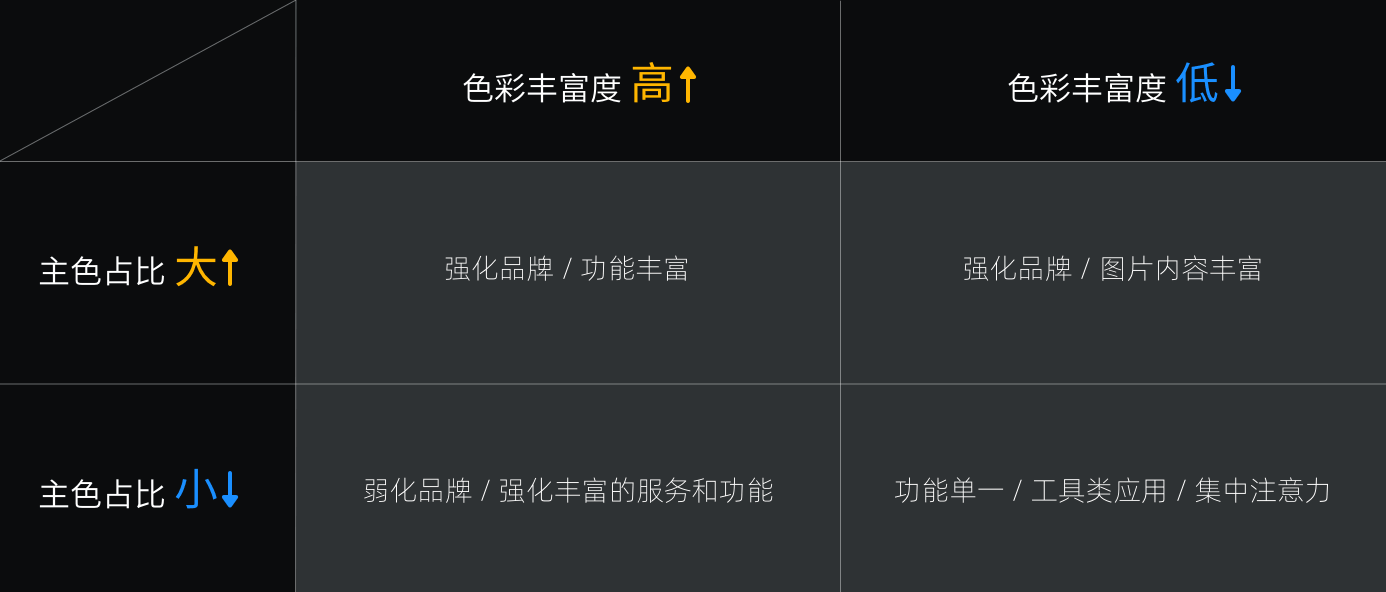
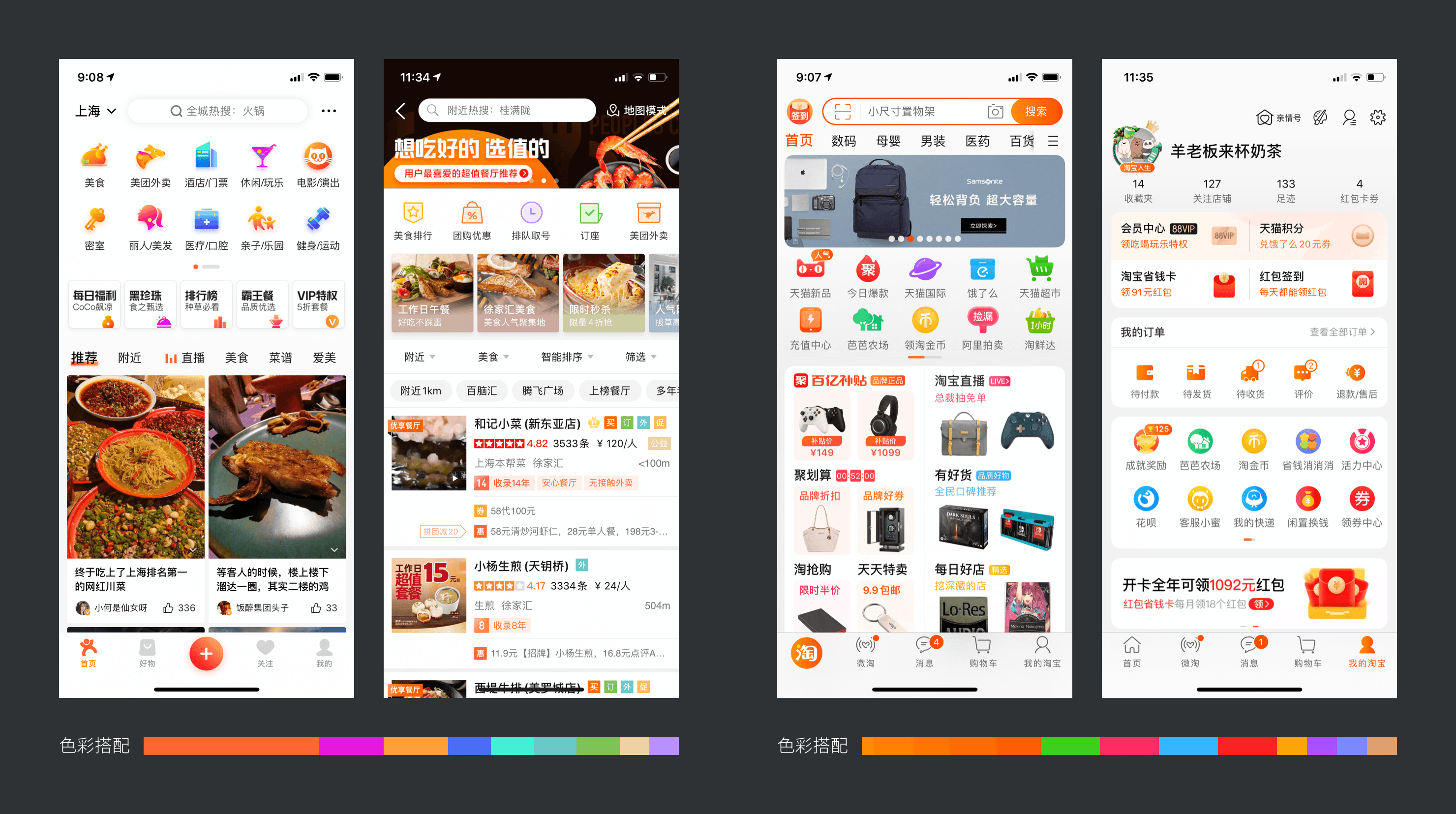
所以,我根据主色和辅助色应用总结了一个配色的四象限表格,在分别看看它们对应的案例:

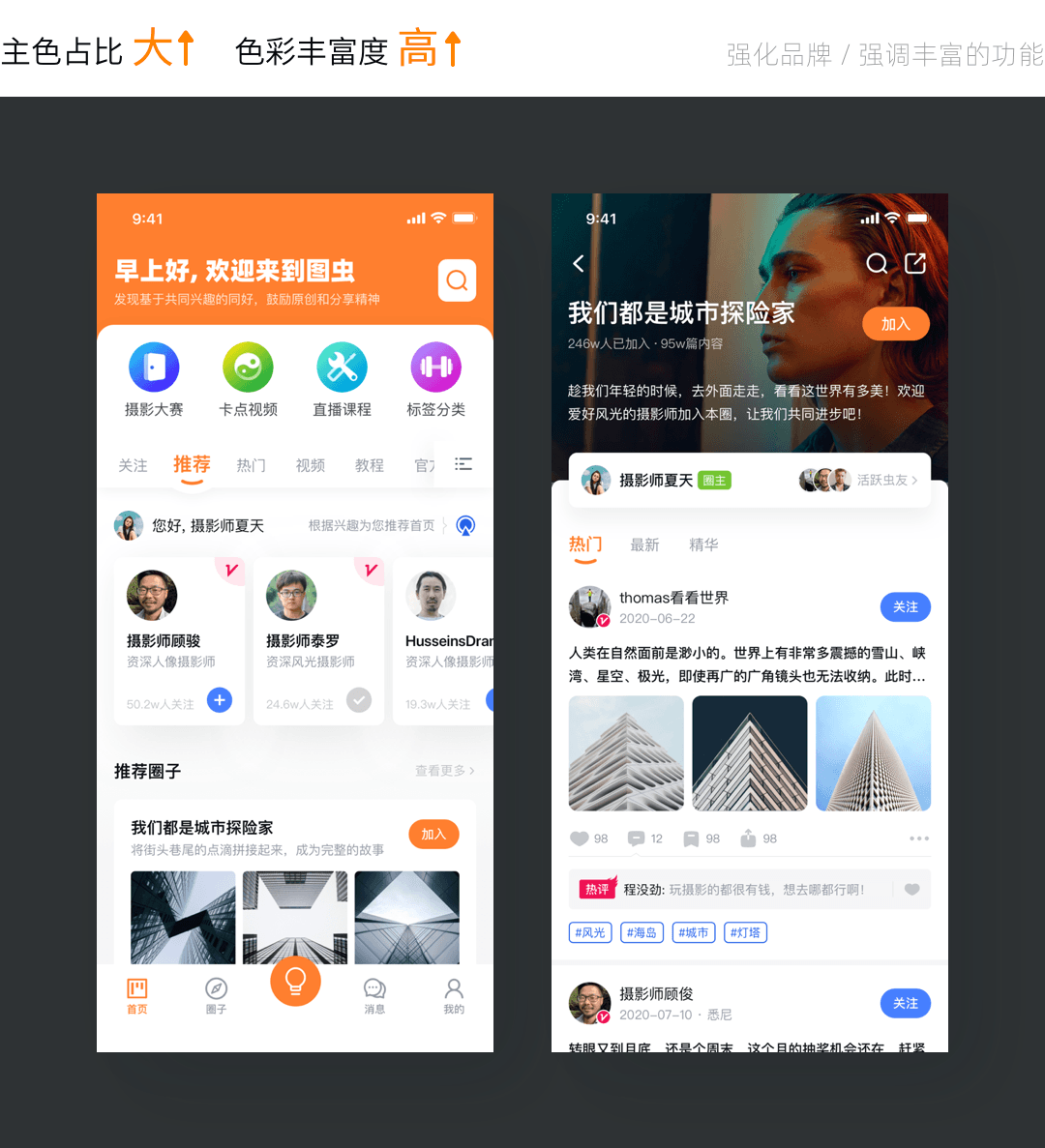
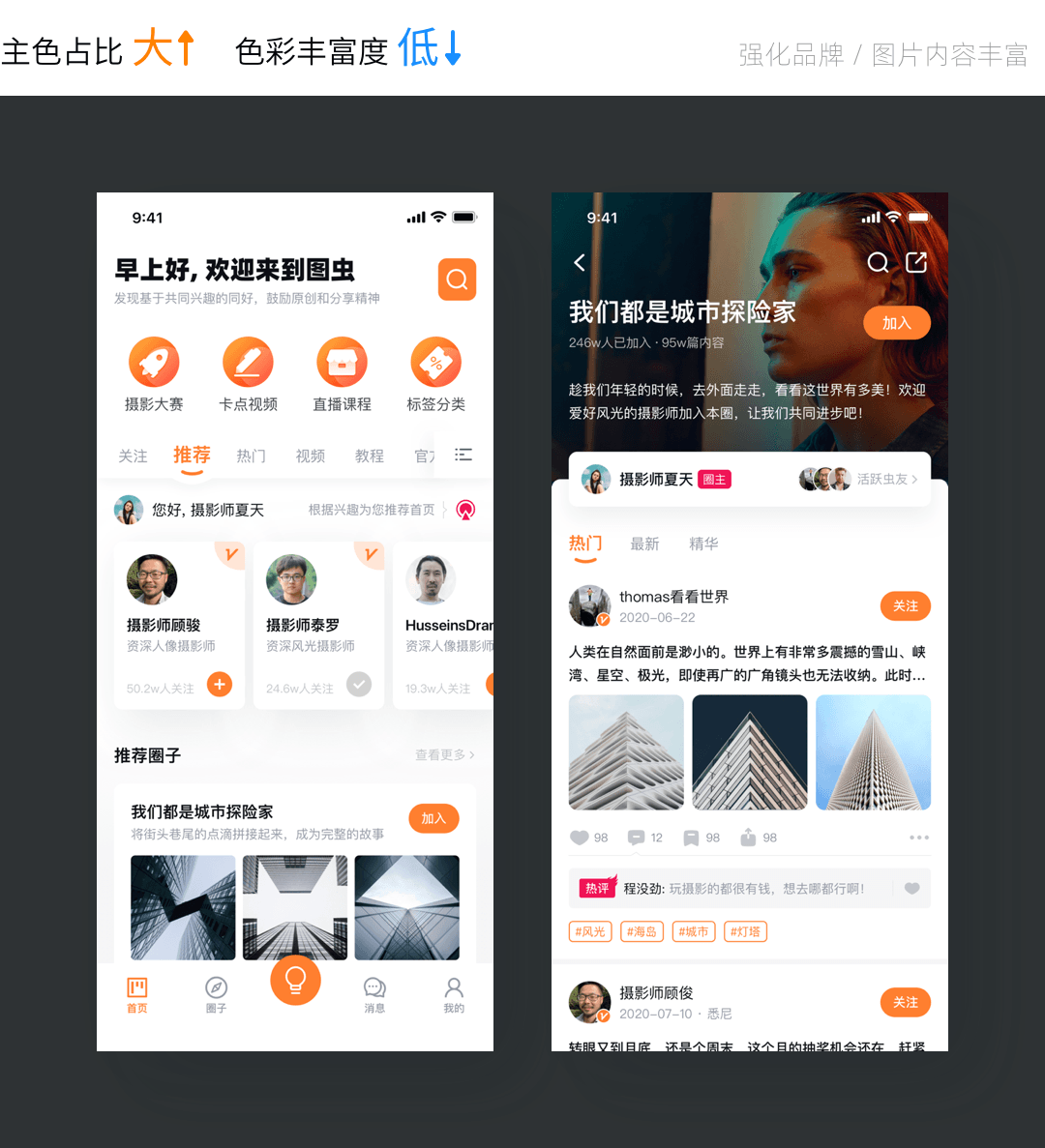
主色会作为顶部标题栏或其它重要模块中的背景色,进行大面积应用,加深用户对品牌的认知和辨识度。而产品中又包含了大量功能和服务,需要用丰富的色彩来进行暗示,吸引用户关注。

这类配色中,主色的应用占比也大,出现频率高,鲜有其它颜色出现。比较适用于图片内容丰富的题材中,或者是相对正式、品牌感强的应用。

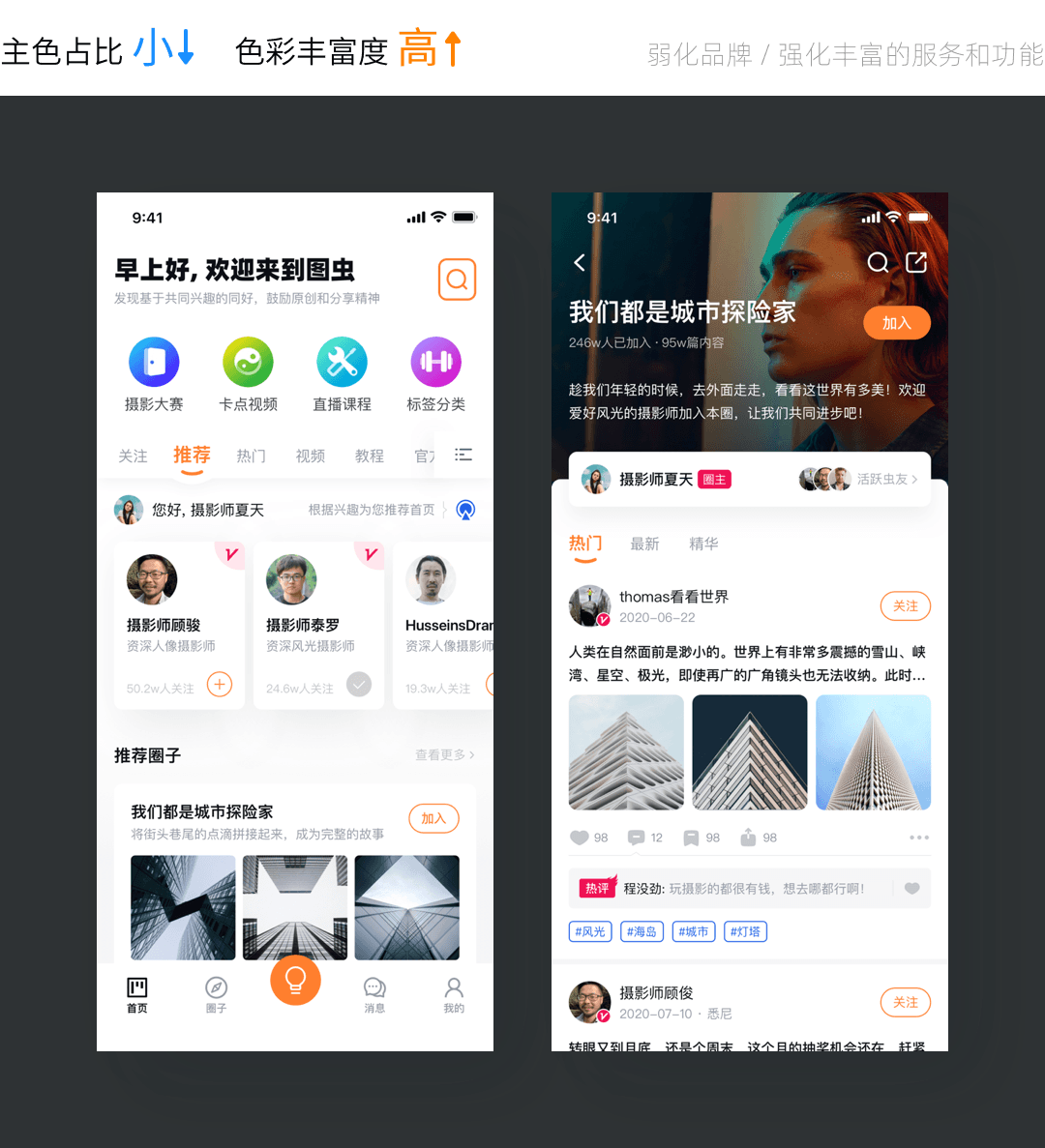
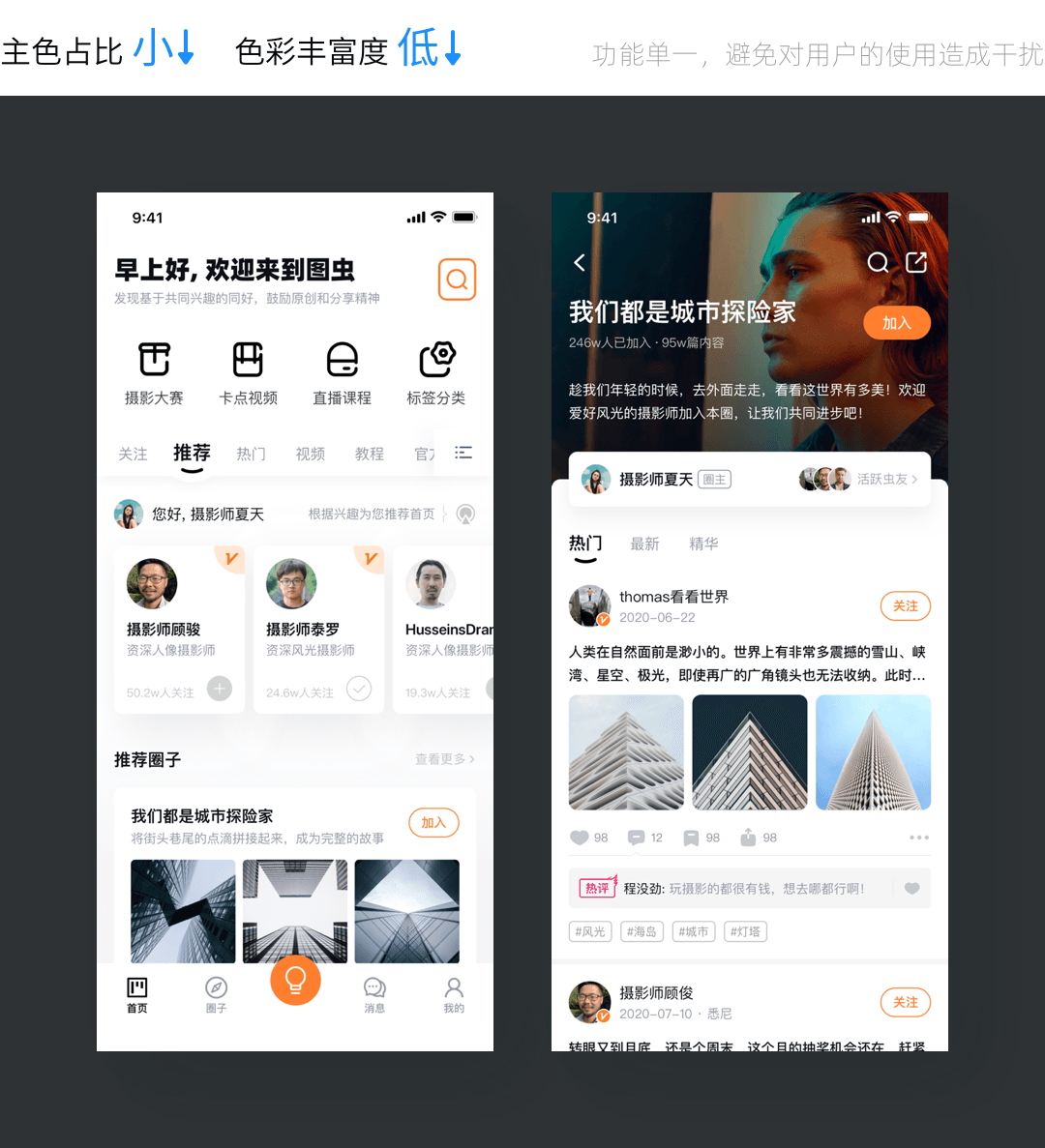
这是多数主流应用的趋势,降低主色占比,留出更多的空间给内容模块的展示上,突出自身带有的服务和功能。

通常,会应用这种方式是因为产品的服务是相对单一,但也需要用户投入注意力的应用,设计师就会尽力避免给予用户过多的干扰。

每次在进行配色的时候,我们都需要对自己要应用哪种配色应用方式做出规划,然后再动手执行。有了这个目标,后面在整个项目的设计中的配色步骤就是水到渠成的事情了。

在实践前,我们要简单讲讲一个应用或者界面的标准配色的流程了,流程顺序如下:

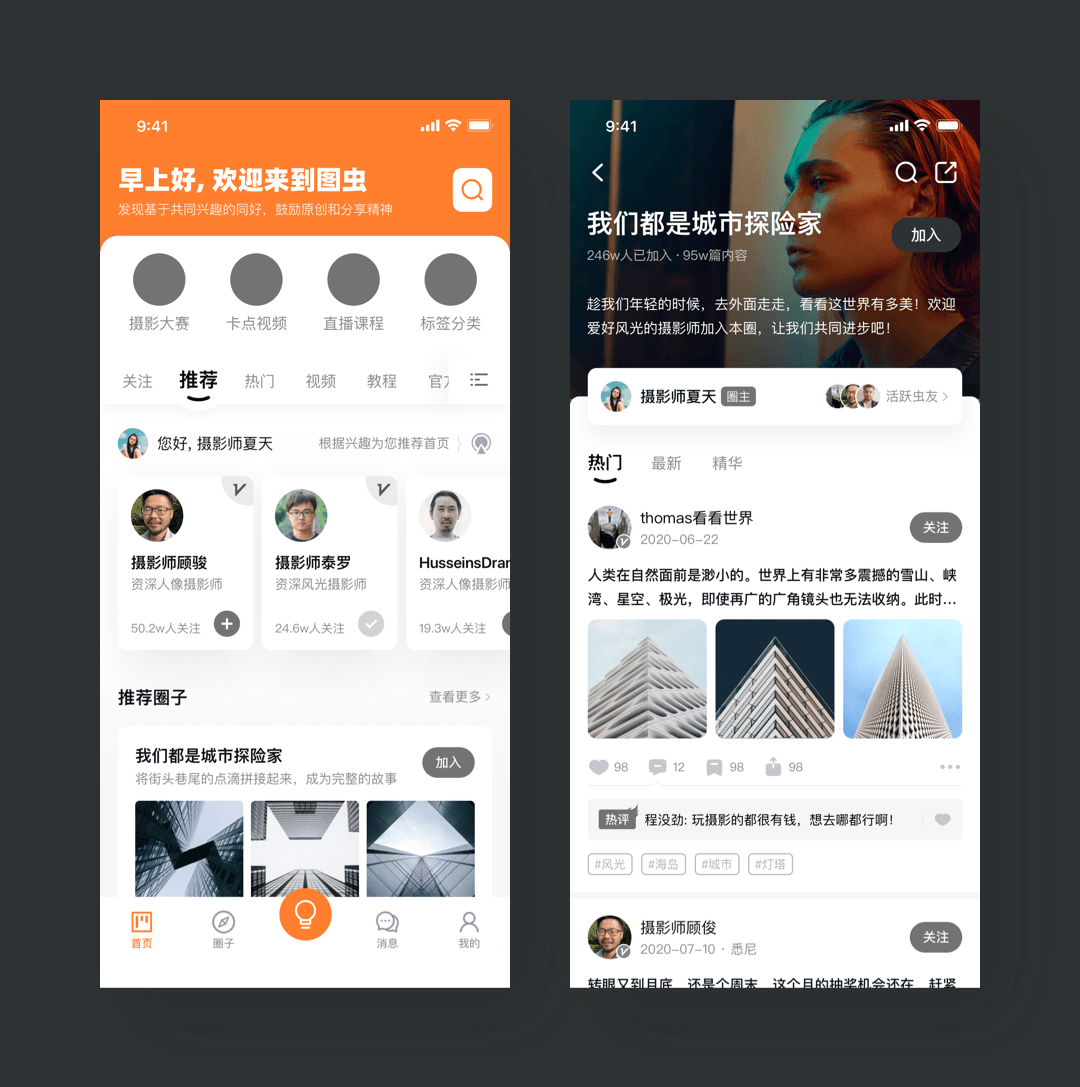
具体应该怎么使用这套流程,我们用一个图虫 APP 改版的案例来做演示,首先从四象限中的第一个主色占比高、色彩丰富度高的类型做起。
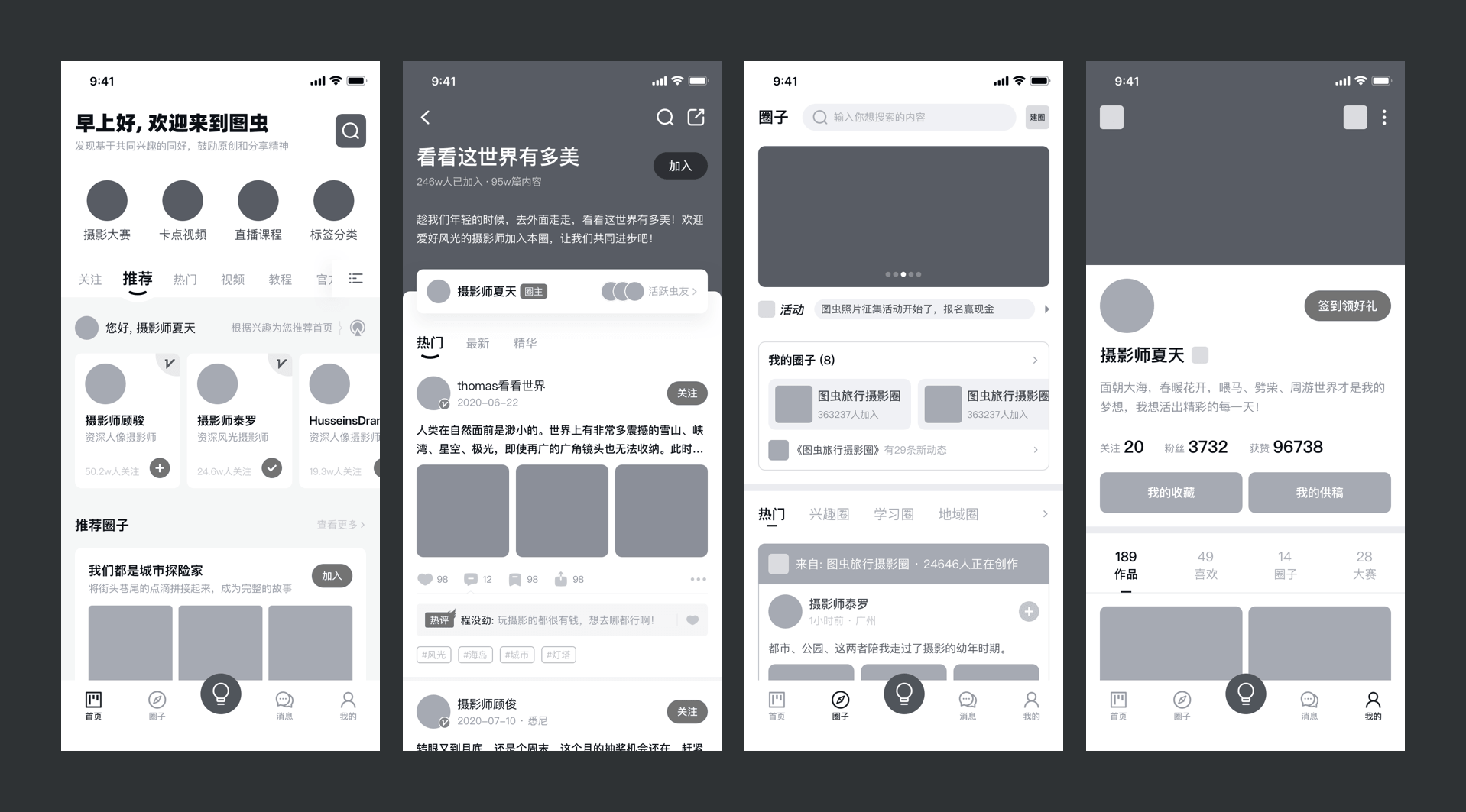
原型是 UI 设计的基本艺能了,在开始具体设计、配色前,搭建页面的框架原型是一个必备的条件,下面,是我们已经准备好的原型案例。

然后,我们确定以橙色作为应用主色,并在拾色器中进行确认。

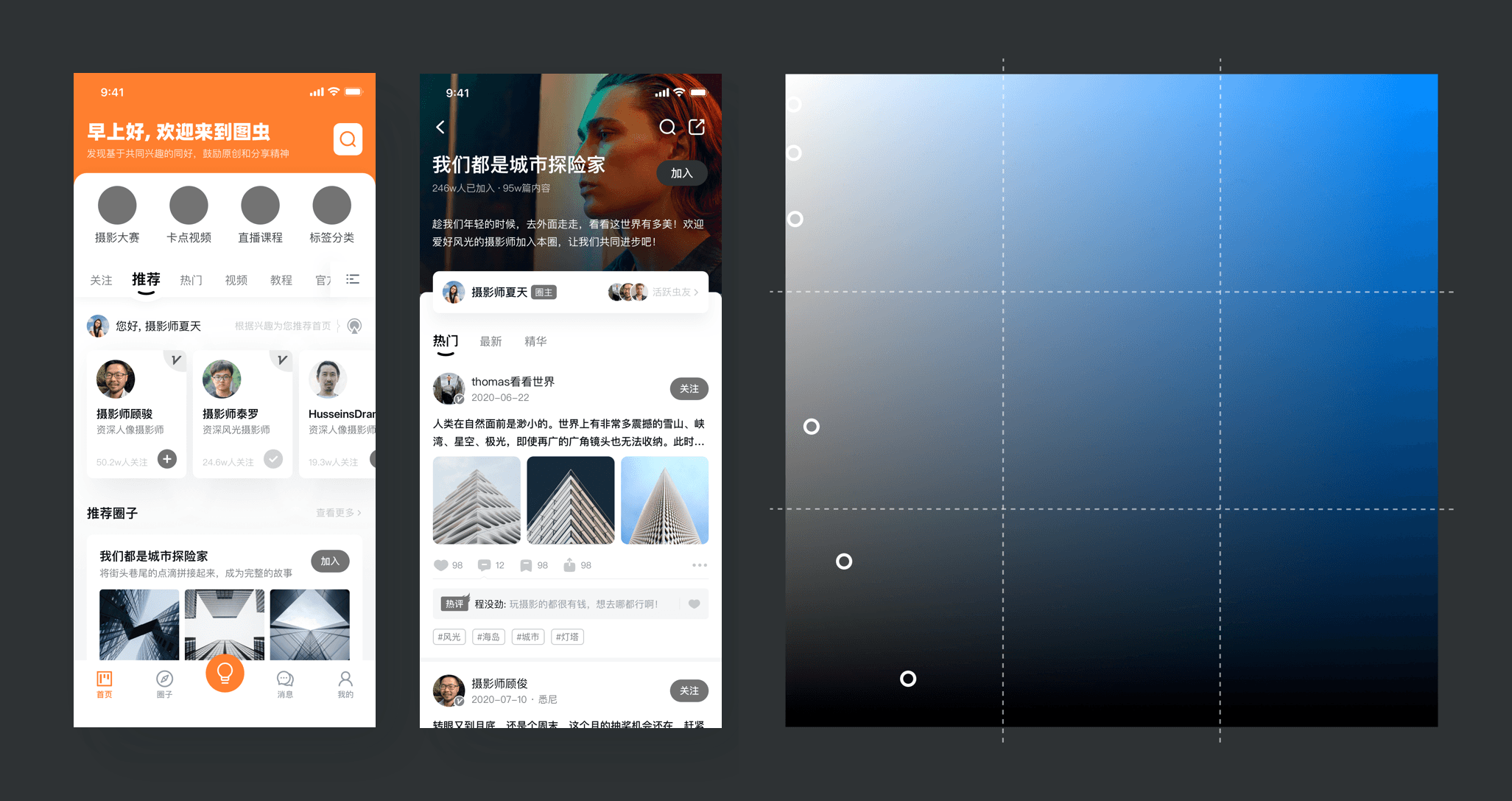
有了主色,就可以对页面进行色彩填充和图片填充了。既然我们主色是占比大的,那么首先可以用到的就是顶部标题栏的背景色了,以及底部 Tabbar 中的选中色,大按钮色等。

接着,我们开始整理中性色的使用,选择新的颜色来填充文字和背景,清晰的表现模块层级,文字信息的权重。

最后,就是添加辅助色和其它色彩的元素了,这个步骤建议都是放在最后一步操作。因为色彩越丰富,越难控制,容易让整个画面显得杂乱无序,所以先完成基础搭建,可以更好的帮助我们判断彩色的使用是否合理。
下面,我们使用彩色的金刚区图标,然后将用户关注、认证用户、标签等元素使用其它色彩,来丰富页面的色彩内容。

根据第一个方案,我们可以再用这个原型来实现其余的三个方案的配色。
比如下面的主色占比大,但是色彩丰富度低的。因为已经不太应用其它辅助色,所以主色填充上我们不再填充顶部导航栏的背景,而是将更多元素应用主色,减少辅助色数量。

然后是主色占比小,色彩丰富度高的方案,进一步降低主色应用的比例,然后在金刚区、标签等处使用较为丰富的配色。

最后,就是主色占比小,色彩丰富性也低的方案,那么使用中性色的元素就开始增多,只保留最核心的一些元素使用主色,和极少的辅助色。

根据四种不同的配色方案,我们就可以得到四种不同的配色结果和风格,在每次设计开始实施前,我们都可以根据这种做法来做尝试,并选出自己满意的方案。
要再次强调,UI 配色是极其强调形式的应用科学,最后做的往往会和一开始想的效果有极大出入,所以需要我们有几个备选方案,可以随时进行调整,并选出合理的那个。

以上是我们关于配色有关知识点的分享,希望可以帮助大家提升对 UI 配色的认识。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com