伴随国内日益加深的老龄化人口结构,老龄产业也迎来了产业蓬勃发展期。本文通过分析在老龄文教娱乐领域布局的典型创业公司,深入其产品服务、运营体系,剖析商业模式与生态环境,从而明晰该领域行业动向,为资本投资及商业运营提供结构化的思维框架和研究体系。推荐相关行业的伙伴们阅读交流。
在老龄产业的市场结构中,已深耕多年的养老、护理、医疗企业通过重资产、重运营、重技术的模式逐步建立起自身的护城河。老年实体消费领域,对于细分领域的适老化改造、升级以及针对老龄人口研制开发新品类都成为市场可见的切入途径。对于一线流量平台和入口,中老年网民被文字、图片、音频、短视频及视频内容吸引成为其流量版图中逐步深挖和精细运营的对象。被数字化洗礼的老龄人口也在悄然地塑造着为其服务的商业模式。
根据国家卫健委公布的数据,我国老龄人口的平均健康寿命在68岁,我国女性职工退休年龄在50岁,男性职工在60岁。当人们退休之后,尚未到被疾病缠身而对自身生活能力及质量产生明显影响的情形下,对于其自身文化娱乐乃至精神生活的追求,是这部分活力老人生活的重要构成。正是基于这个人口结构及市场需求基础,众多新兴创业公司选择文教娱乐方向试图快速切入老龄产业,提供相应的产品和服务,并逐步探索可持续盈利的商业化方向。
一、老龄文教娱乐赛道的轻商业模式
老龄文教娱乐行业吸引了众多创业公司进入,从线上的老年教育/老年大学、提供相册制作、音乐、(短)视频的线上工具及衍生的网络社区、线下旅游/旅居/旅拍、广场舞等各类老年兴趣的线上化平台,在文教娱乐行业各类创业公司正逐步渗透老年生活场景,企图通过相对较轻的商业模式实现可持续盈利。
而传统或狭义层面理解的养老产业,离不开护理的介入和依托地产资源形成的床位供给,这是养老产业的刚需场景。而护理的介入程度轻类似于家政生活服务,重则可延伸至准医疗级别。床位的供给在社区或机构养老的场景中,均需要政府端资源和自身投入资金支持。
从而与医、护、养结合的各类养老机构选择重资产重运营的商业路径,通过扩大自身规模以求迅速占领市场份额及摊薄固定成本,以期获得稳定收益率水平。保险及地产企业的养老布局就很好的说明了此模式更加青睐的资源类型。
同时老龄实体消费产业,针对老年人衣食住行的生活需求及健康管理的养护需求研发具有针对性和适应性的适老产品,其本身的产品设计与生产需要符合制造业的一般性规律,对于生产供应链的掌控程度直接影响产品本身的成本结构。
并且需要在销售渠道上更有效率的触达老年目标客户,以支撑其特定品类产品具备足够的市场需求空间。本身在消费品制造业有优势的企业通过对老龄化市场的细分布局,或是更加顺理成章的选择。
因而众多创业企业面对此般市场结构,不得不考虑自身的资源禀赋优势来选择适宜的创业方向。而文教娱乐行业因其丰富的业态为创业企业提供了充足的选择空间,互联网基因较强的企业也更加适宜将老年文教娱乐产业在线上再造或与线下融合。
在没有大资金进入的背景下,文教娱乐行业完全可以通过自身提供内容的稀缺性在市场站稳脚跟,与轻资产的商业模式契合程度更高。
二、市场结构与公司布局
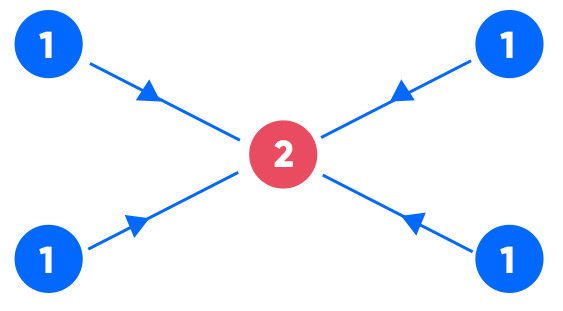
在老龄文教娱乐市场,无论提供什么产品及服务,实质上都可以切分为“工具”、“内容”、“社交”这样几个属性纬度去分析,由此不同公司布局构成了基本的市场结构。而内容是连接工具和社交的中心与基础,也是正式产生交易前的蓄水池。这个蓄水池里承载的是用户信任感、品牌影响力、场景塑造及商业变现的出口。
1. 工具
老年人生活的线下现实场景中,更多的是由实际的产品来满足。喜欢钓鱼有垂钓的工具,喜欢音乐有种类繁多的乐器选择,而老年人生活的线上场景中,如何为其线上生活提供适宜的工具就成为撬动老年人市场的一个支点。
从市场中创业公司发展历程来看,通过为老年群体提供线上生活工具的创业公司不出所料的尝到了甜头。照片分享编辑工具的提供者美篇,因发现老年群体在社交平台无法分享超出九张照片的功能限制,针对这一需求开发了一次性多照片分享工具,从而击中老年群体需求,迅速积累了中老年线上客户与流量,在其2.3亿注册用户量中,老年群体占比达45%以上。
在此基础上,从工具应用向以摄影为基础的UGC内容社区演变,实现了工具到内容社区的跃迁,为商业变现提供了更多切实可行的场景。除了美篇,通过工具到内容这一商业运作路径的创业公司屡见不鲜,小年糕基于微信生态的音乐相册制作工具,高峰时实现了近1亿的月活客户,并开始通过课程付费及为B端提供“老年人回忆录”及“家庭纪录片”的内容产品设计摸索商业变现方式。彩视也是通过短视频的制作剪辑工具向基于视频、直播关联的兴趣内容社群发展,进而实现了盈利。
2. 内容
为老年人提供具有价值性和稀缺性的内容本身就是文教娱乐行业的立身之本。如上分析的美篇、小年糕、彩视在发展早期提供的相册、短视频工具背后实质是中老年群体对摄影、视频作品的热爱和分享需求,因而向内容方向(无论是UGC还是PGC)转变也是顺理成章。
从此分析视角出发,可以看到,基于广场舞内容的糖豆,基于舞台走秀内容的花样百姓,基于中老年聚会的晶彩人生,基于戏剧戏曲内容的梨园行,基于声乐内容的人人讲、乐唱族、乐龄圈,都是意图通过为中老年群体提供具有差异化的内容产品来构建自身商业版图的基础。
3. 社交
基于内容的沉淀和发展,社群化和社区化,甚至从线上走向线下都是理所当然的发展方向,主要原因是社交场景是逐步切入老年群体真实生活场景的核心环节和突破口,从而提供更多可能的消费支付场景。基于内容及社交产品积累的信任感也将会助推衍生产品和服务消费的可能性。
从老年群体特性出发,消解生活孤独感的内在诉求都会将各种内容的消费作为参与社交的一种方式。由于这种供给方与需求方的双重契合,各创业公司都将社交场景的构建作为其不可忽视的一部分,但由于各公司不同生命周期的发展侧重点不一样,对于社交场景打造的重视程度也不尽然相同。
根据工具、内容、社交的成分和构成比例不同,各创业公司呈现出了不同的商业发展策略和战略布局。有偏向专业工具而社交属性较弱的,如自乐班,也有社交属性重而工具属性弱,如各类老年大学(美好盛年、快乐50、红松学堂),但无论如何内容的稀缺性是连接工具和社交的中心,也是商业模式得以持续的基础。
三、产品体系设计与运营策略
对于市场现有的创业公司提供的产品体系设计的考察,可一窥其商业运作思路及支撑其体系的运营策略的偏好。
1. 运营平台
在运营平台的选择上,有些公司如美篇、人人讲、彩视、红松学堂都将独立开发的APP作为主要的运营平台,而有些公司如小年糕、乐龄圈、乐唱族、花样百姓、美好盛年都基于微信生态的小程序建立运营生态。这与主要流量的获取入口、用户数量、公司发展阶段、产品的社交属性程度、商业模式、是否获得投资方资金支持都有一定关系。
以美篇和小年糕为例,两家公司提供的产品内容具有很高的相似性。起初都作为图片相册/视频的制作编辑工具,通过用户的分享裂变积累了早期流量,后期均转向UGC内容社区的搭建。
但两家公司的选择却不尽相同,美篇选择以独立开发的APP为运营重心,而小年糕虽也开发了自身的APP,但其运营效果和活跃程度不如在微信端的应用,主要的运营重心放在微信小程序及相关微信生态上。造成这种差异的原因,笔者认为一是由于在流量积累阶段对于微信生态的依赖程度不同;二是由于美篇目前的产品发展方向和运营策略更加侧重于社交平台的打造,这就决定了其必需开发独立的APP才能实现更加丰富多元的功能设计。
而小年糕用户的社群构建相对偏弱,侧重于内容传播分享,所以重播分享的路径越短效益越佳,基于微信生态的流量获取必然导致运营重心偏好于此;三是在商业变现模式上,美篇设计了会员支付体系,而小年糕还没有会员体系正在逐步试探课程付费模式,而支持会员体系的运营发展显然APP可以提供更加稳定感和信赖感的线上商业环境。
再看百姓网旗下的中老年时尚生活方式平台花样百姓,布局了APP和微信小程序端,但在APP端活跃程度和运营效果同样不理想,逻辑上来看,其提供的舞台走秀培训、美妆时尚内容都属于高客单价产品,切入的是老年群体中支付能力和教育程度都相对较高的高端客户群体,并且重线下的旅拍社交场景的运营打都会指向APP端的运营选择。
局限于目前花样百姓只针对高端老年客户人群的切入,其用户体量的壮大相对需要一个较长的市场培育周期,在用户体量达到一定规模后,可关注其在APP端的运营体系建设。
所以通过判断各类创业公司的运营平台的侧重点完全可以梳理其业务爆发的历史起点、内容体系的差异性以及公司未来的战略走向。
2. 内容选择
上文已经分析了内容的稀缺性将会直接影响公司商业意图的实现。关于内容体系打造的差异性可以从如下几个纬度去理解。如果是老年大学定位的公司,将会倾向选择全内容布局的业务模式,毕竟内容布局的越多,可以覆盖和吸引到的不同兴趣群体的老年人数量也就越多。
而从工具端切入的公司,在内容体系的打造上优先与工具相关的内容,在客户量积累到一定程度,并且随着多样性的需求显现之后逐步拓展到其他类型的内容上。而垂直兴趣社群的公司则专注于其垂直类型的内容体系的丰富和完善上。
但这类模式需要保证的是其垂直内容足以支持其业务发展和商业利润,如不能提供足够支撑,则后期迫于经营压力也有较大可能性会去拓展其他内容体系的建设。
3. 业态组合
在同一内容体系下,依据产品的形态可以划分为文字、图片、音频、短视频、视频、直播等不同的业态。该领域的创业公司也会根据自身的资源禀赋及商业布局选择合适的业态组合。
文字非常适合在流量入口端作为吸引老年群体的导流诱饵,但作为主要的内容体系,文字显然对于老年群体的参与负担过重并且互动参与性不强,类似于年轻人使用的知乎豆瓣的文字内容社区在老年群体身上产生的效果就会大打折扣。
图片及短视频业态更加适合于UGC内容社区的建设,一是来源于这代老年群体对于摄影拍摄的热爱,二是图片及短视频非常适合在各类微信群及其他社群的分享,三是智能手机在老年群体的普及率的提升使内容产生的效率更高。视频及直播业态非常适合UGC土壤中孕育KOL及完全的PGC内容输出。
例如,彩视同样与小年糕有着音乐相册及短视频的内容体系,但彩视的产品结构中直播占据了很重要的业务板块,这是与小年糕的重要差异,也是彩视自身独特的市场定位,从而在同质化的内容供给中筛选出对于视频直播感兴趣的老年群体,从而获得增量流量。
4. 工具内容社交结构比例
从这一角度切入分析,可见不同类型的公司的商业战略布局和盈利构想。内容体系的精雕细琢最终指向的是基于免费内容的引流和优质内容的付费。社群体系和社交场景的构建最终指向的是各类支付场景的聚合再造、信任体系沉淀后所获得的用户黏性以及支付意愿提升
。在内容体系逐步完善并且内容付费增长达到天花板之后,寻求社交突破的需求就会自然而然产生。如据相关媒体报道,美篇正在实验开发其老年交友社交类产品。
内容和社交环节均可产生付费的场景,但这并不意味着工具只能作为引流的通道。足够专业性的垂直类工具,仍可让老年群体产生付费的意愿。
例如成立于2015年的创业公司自乐班,提供电子音乐创作工具,可提供将用户的电子乐器与app连接,从而拓展音色,包含100余种乐器乐色,打造虚拟乐器,其获得了超过15万的注册用户使用,其中老年群体的用户比例近70%。未来基于专业的深度使用客户,产生工具的收费模式也是可以期待和选择的方向之一。
5. 商业变现路径
现有老年群体的文教娱乐行业的商业变现和盈利模式,主要基于:内容付费、广告、电商、会员制费用、线下活动衍生、直播提成、加盟费等,如下择取一些代表性公司的盈利渠道进行对比分析。

6. 运营策略差异
排除产品差异所产生的运营的差异,不同类型公司对于如何提高线上存量的留存率和活跃度也会产生细微的差异,这是需要深入到具体的产品设计中才能发现的细节。
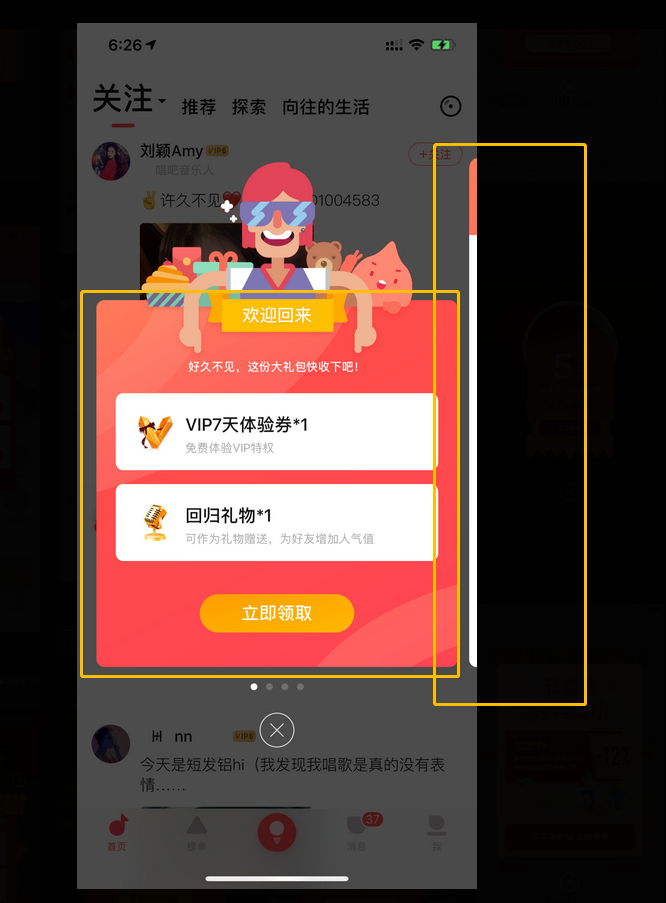
举例来说,一个是内容的分享路径设计,有的公司在其短视频内容中会嵌入明显的微信端的分享按钮,这无疑会引导用户进行主动的传播分享,提高裂变发生的概率。一个是用户活跃度的运营,基于APP的产品可以主动向目标用户推送Push,而没有APP端的公司可能在触达用户的路径设计上需要考虑更多的方案。而有的公司会在APP中主动为新注册用户设计虚拟的粉丝和赞赏,通过类似方式提高用户的活跃程度,减少流失率。因而更加精细化的运营体系实际也成为各家公司提高运营效率和用户满意度的必然选择。
四、线上与线下的流量与场景
老年流量的获取是兵家必争之地,线上与线下流量又会依据不同的商业设计形成互相转化。线下流量的获取依托各类真实生活场景,如菜市场、老年大学、KTV聚会场所、广场舞等场景,这部分流量可以直接在线下产生支付,但如果创业公司的商业设计希望将在线下获取的分散的流量汇拢至线上,并在线上产生流量池的新的聚合反应,那么从线下流量到线上流量的转化路径上需要更多的精细运营,以减少在增加的转化路径上丢失流量的可能性。
同时,老年流量也可直接在线上生成。根据数据显示,截至2020年12月,我国网民规模达到9.89亿,60岁以上老年网民占10.3%,智能手机的使用在老年群体逐步渗透。在资讯端如微信、今日头条、腾讯新闻,视频端如抖音快手西瓜视频,购物端如拼多多,都积聚了可观数量的中老年流量,成为各类创业公司企图转化为私域流量的基础。与线下流量向线上流量的转化类似,获取的线上流量也会因为试图在线下搭建更多支付的场景而向线下流量转化并落地。
因而中老年的流量入口并不局限于线上或线下,并且在流量的转化路径上将不可避免的产生融合。线下流量往线上流量的转化需要在运营层面提供更多的便利性和吸引性,线上流量往线下流量的转化需要在运营层面提供更多的信任感和场景化。而针对老年流量的运营其最终目标便是要在各个可能的环节和触点产生更多的有效数据反馈和交易支付,数据反馈作为商业分析的中间变量,最终也是为了产生更多的交易支付。
关于老年人的支付能力和支付意愿向来是整个老龄产业的核心关注点,因为整个产业链的利润产生均最终来源于老年群体支付的体量。因而对于流量的运营,最后的落脚点便是要提高老年流量的支付意愿,整个产品体系的设计和运营策略都应时刻关注能否最大限度的调动老年人的支付情绪和意愿。
除上文提到的线上和线下作为流量入口和相互转化的路径。在实际的商业服务中,线上和线下在为老年群体服务的过程中还是存在诸多的场景差别需要不同的解决方案,拿热门的老年大学和广场舞作为案例分析。
1. 老年大学
线下的老年大学实际是一个相对比较成熟的业务形态,在线下老年大学中存在两种运营主体,一个是作为政府公共服务职能提供的老年大学;一个是市场主体参与的可以提供更丰富及优质课程内容的老年大学。线上老年大学,实际也存在着三种基本的业务形态:一是线下老年大学在线上的数字化重构;二是纯粹的线上老年大学;三是线上老年大学伴随结合向线下拓展。
需要注意的是,这三种形态并不是非此即彼的业务选择,而是根据不同公司的生命发展周期和商业路径的选择。
线上老年大学和线下老年大学的首要差别在于场景的深度和关联度,这是线下老年大学较于线上老年大学的优势。而线上老年大学的优势在于低边际成本和覆盖面的广度。因而线下老年大学深耕的是每个用户学员的付费可能性的深度挖掘,线上老年大学的优先选项是低成本的用户普及度。
快乐50是一家深耕于北京市场的以线下老年大学为重心的公司,目前在北京有10余个校区。由于线下的真实场景,受益于接触的频次、接触的深度、对于用户需求挖掘的更加直接的沟通、面对面的信任感,老年群体也会更加易于接受其提供的老年游学服务作为老年大学课程服务的延伸,这正是由于线下场景的深度和实际生活的关联度提供了更加有效率的转化路径。
而线上老年大学在开展同等业务中,就会存在着转化路径延长的问题,首先需要将线上流量引流到线下,而在线下没有稳定场景提供的情形下,如果没法在较短的时间周期内将转化至线下的用户实现付费转化,那么未来转化的成本或将更高,转化率更低。而线上老年大学在向线下转化遇阻的情况下,更加理性的选择就是通过提供更加丰富的课程体系,以更低的边际成本,完成线上付费用户的转化,从而突破地理位置的局限性。
对于有资金支持的创业公司当然可以选择鱼和熊掌兼得,融合线上与线下老年大学。而对于没有足够资本去铺设校区和获取当地退休老人资源的公司来说,选择线上的切入口将会是更加适宜的选择。这本身也是一家公司资源禀赋和基因的问题。线下老年大学试图迅速扩大自身市场份额的方式也会去选择加盟经营的模式,其商业的实质在于通过输出课程管理体系和营销运营体系的方式来转嫁扩张的校区成本。
值得一提的是,老龄教育产业的实质属性还是在于“娱乐+社交”。虽然很多提供老年教育的产品,涵盖了声乐、舞蹈、书法、棋牌、摄影、绘画、运动等诸多门类的教育内容,但老龄教育与K12教育的显著区别在于其没有内在的选拔性和竞争性,因而老龄教育的娱乐和社交属性提供会显得更加重要,寓教于乐才是其产业本质。
2. 广场舞
糖豆发展初期通过线下的广场舞团队领队资源的获取,成为了链接广场舞人群的拥有最大用户量的公司,同时其逐步构建了广场舞教学为基本内容的整合线上与线下的O2O综合平台,其注册用户2亿余,月活达2000万。
糖豆的市场优势地位建立在其线上和线下完全融合的基础之上。这种融合表现在其线下的舞蹈团队在线上完成了同质社交关系的数字化,线下的场景通过其工具属性的链接在线上实现了同等复制,同时线上的社交场景又促使了自身更大范围的链接,从而几乎实现了广场舞人群的高度覆盖。因而在糖豆身上很难看出其他老年教育平台类似的转化路径,如将线上的课程付费用户转化为线下的游学客户,糖豆本身对用户在线上与线下都是可以同时触达的。
正因为积累了如此巨大的优势,糖豆本身发展的天花板已经不在于广场舞人群的渗透了,而在于依托老年舞蹈提供的用户流量和场景能否建立起老年娱乐生活的综合平台。其本身线下具备的巨大优势,将能更加低成本的承接各种场景的创造,而在线上糖豆除了APP运营的精心打磨,在微信小程序也建立起服务矩阵:糖豆视频+糖豆爱生活+糖豆每日一笑+糖豆健康+糖豆优品,意图更加广泛的触达老年用户群体。值得注意的是,“糖豆广场舞”更名为“糖豆”,也可见其未来发展的市场地位和战略路径。
五、商业模式梳理
老龄文教娱乐行业的产业链相对较短。相对于重资产构建的医护养机构,特别是保险系参与的,其中纷乱的资金链能够梳理清楚就实属不易。而各类生产制造消费品的类的养老产品,需要对行业的供应链体系了如指掌,对于一些高端制造的智能养老设备其供应链体系就更加复杂,存在集成商和分级的供应商。
其中老年教育类主要是基于教学内容生产,教学内容生产这背后涉及的更多的是师资资源,核心在于更加有效的组织内容的优质输出。在PGC领域需要有能够在老年群体产生影响力的师资,而在UGC领域需要能够创建出培育KOL的运营土壤,形成良性的各层级互动的内容平台。其产业链可以简单归纳为:内容生产者—内容管理者—老年消费者。
对于旅游游学聚会类,产业链中主要是增加了第三方B端供应商和专业服务机构的介入,这样对于盈利的分配就产生了更多的方式和可能性。
从商业模式的大方向来说,一个是将老年群体流量作为自身商业运营变现的基础;一个是将流量作为对外输出的流量池,嫁接B端成为其流量供应商。
选择何种商业模式的方向,取决于公司为老龄人口流量提供的产品与服务其背后的支付场景能否实现有效的转化,如果可以有效转化,则从自身实现商业运营变现为其优先选择。如果这种支付转化不能有效实现或者转化成本较高,则持续的流量运营成本将会对公司产生较大的财务经营压力,选择成为流量供应商便是一个适宜的选择。公司在准确评价自身市场地位及发展阶段的基础上,将会灵活选择其商业模式方向。
六、行业未来发展变量
行业未来发展方向是一个由政府导向、市场供给方、市场需求方共同参与塑造的结果,即使参考国外成熟的老龄产业体系也并不一定能在本土的商业环境中形成完全确定的答案,但笔者认为有这样几个变量会产生影响:
1. 现有市场解决方案的空隙
市场向老年群体提供的精神文化产品会向多层次更加细分的方向迈进。这是由我国老年群体的复杂的结构基本面决定的,由于区域的差异、收入的差异、受教育程度的差异、不同年龄阶段的需求差异、城乡的差异等,都会造成老年群体需求的多层次性,随着现有市场参与者对用户画像越加精确的勾勒,会逐步将成熟的产品服务及运营体系拓展到尚未被服务到的人群。
无论是向高支付能力人群提供更加定制化的产品服务,还是向下沉市场提供更加普惠的产品服务,无疑都会是现有公司在遇到增长瓶颈后会采取的发展策略。
2. 未来老年群体的兴趣变迁
实际上人们往往会产生一种误区,就是认为进入老年之后都会产生特定的兴趣需求,比如广场舞、摄影,但是其实这可能是特定年代人群的特定兴趣爱好,只是恰好他们进入了老年。
如果认为这是一个确定不变的市场,可能在老年群体发生结构改变的时候发生战略误判。实际上,这是未来老文教娱乐市场的一个较大变量,需要提前对各个年龄阶段特别是5-10年后进入老年阶段人群进行深入的研究分析,这是一个中长期的市场变量。
3. 技术环境的变化
现有诸多建立在智能手机端的商业平台也是依托了移动端技术的成熟,未来应时刻关注科技技术领域的发展,技术的迭代完全可以重新塑造用户的链接方式和商业场景,而链接方式和商业场景的变更将会引发用户流量的重构,现在也会听到老年人线上流量获取的难度越来越大,头部公司沉淀了大部分的流量,新进入公司获取流量的难度和成本也愈发高昂,在某种意义上确实如此,但是如果技术所支撑的商业场景发生实质性改变的情况下,这会是流量发生变迁和重构的一个根本性变量。