

2022-9-19 雪涛

什么是形式呢,就是组件在相同的功能和元素下,排版、视觉的呈现方式。形式的对比,就是在一个页面中,不同组件的呈现方式上是否能形成差异化,让页面看起来更丰富多元。
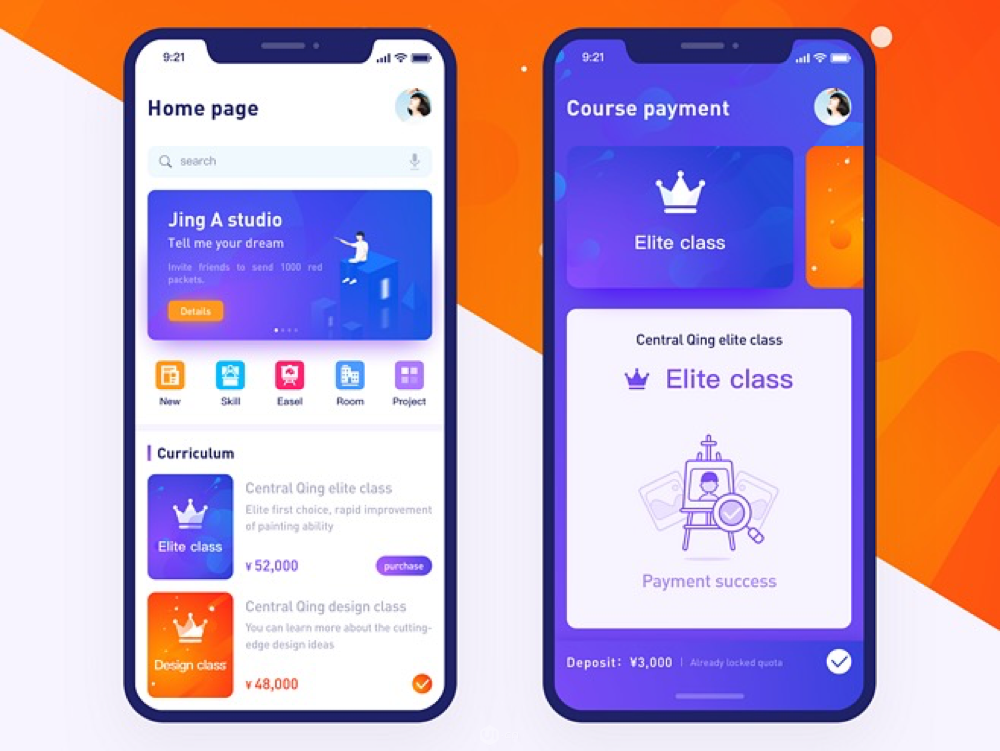
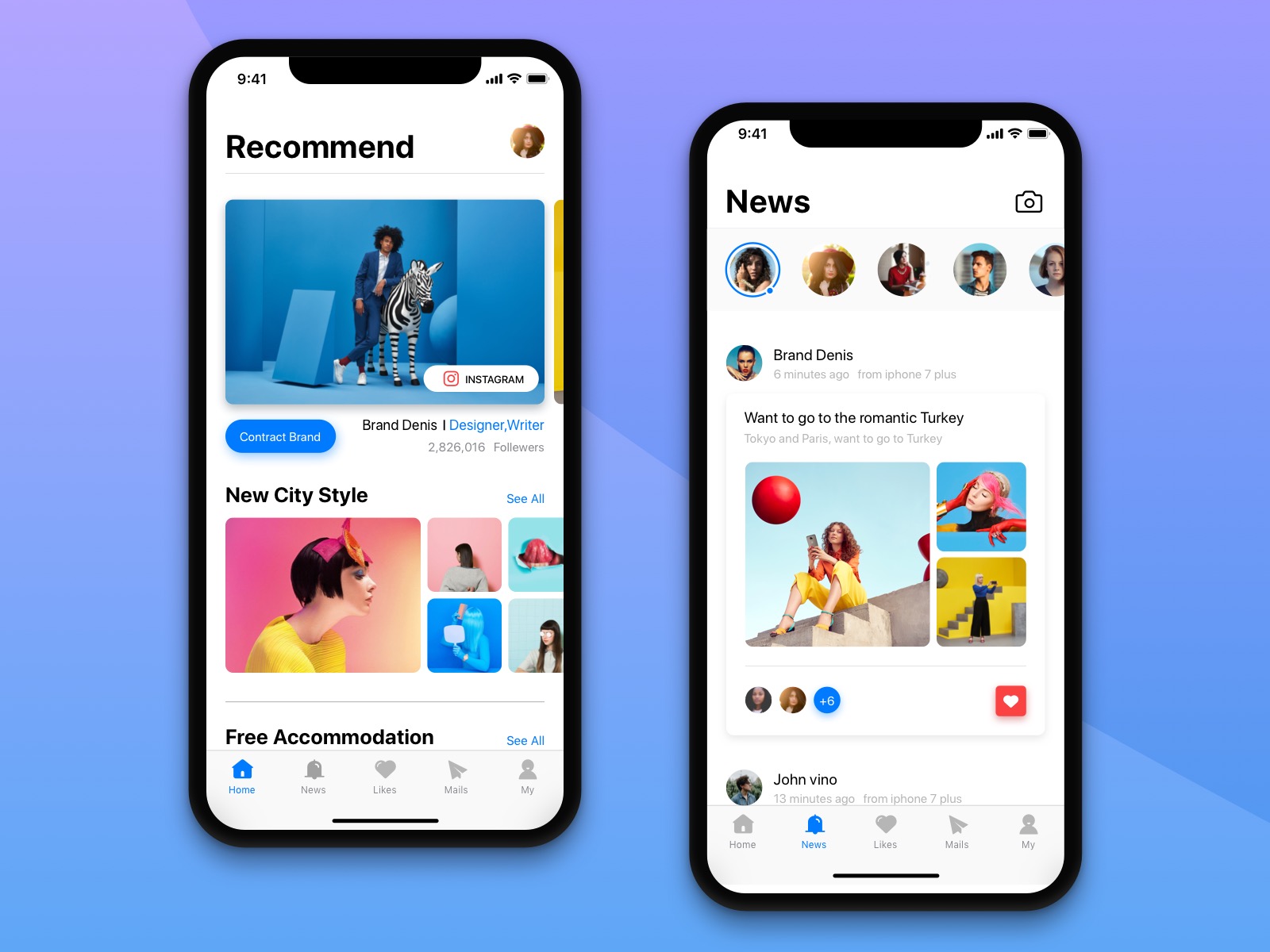
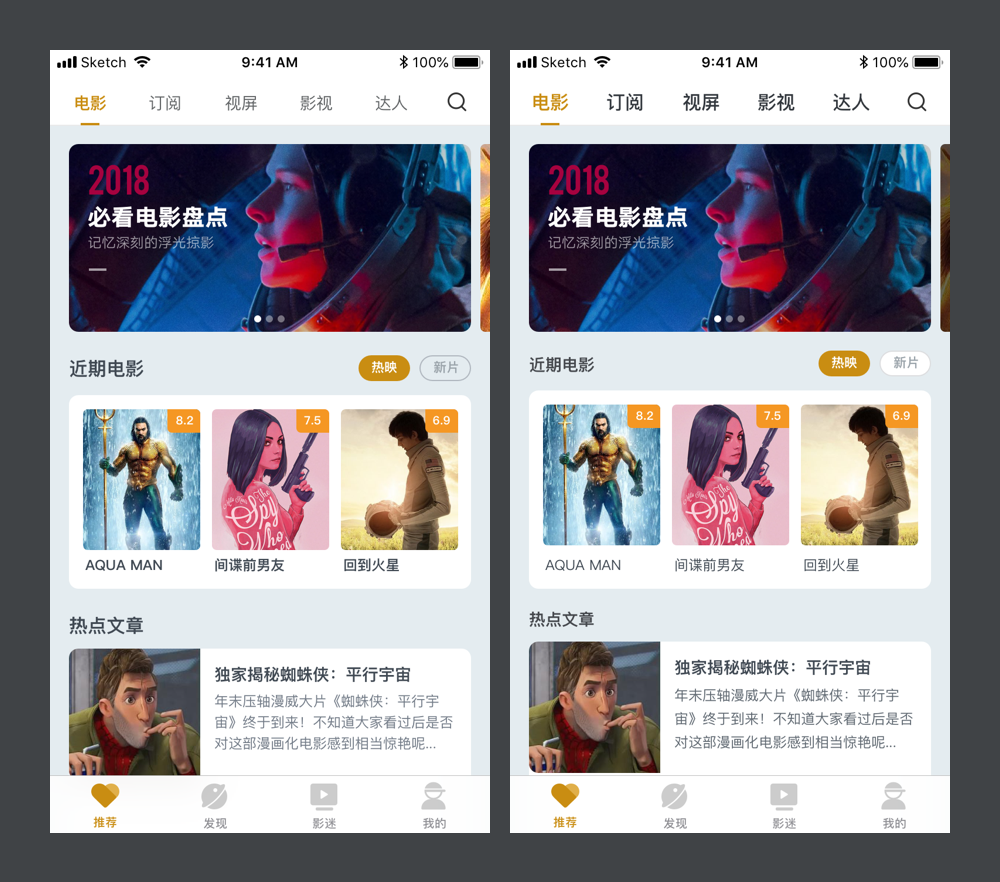
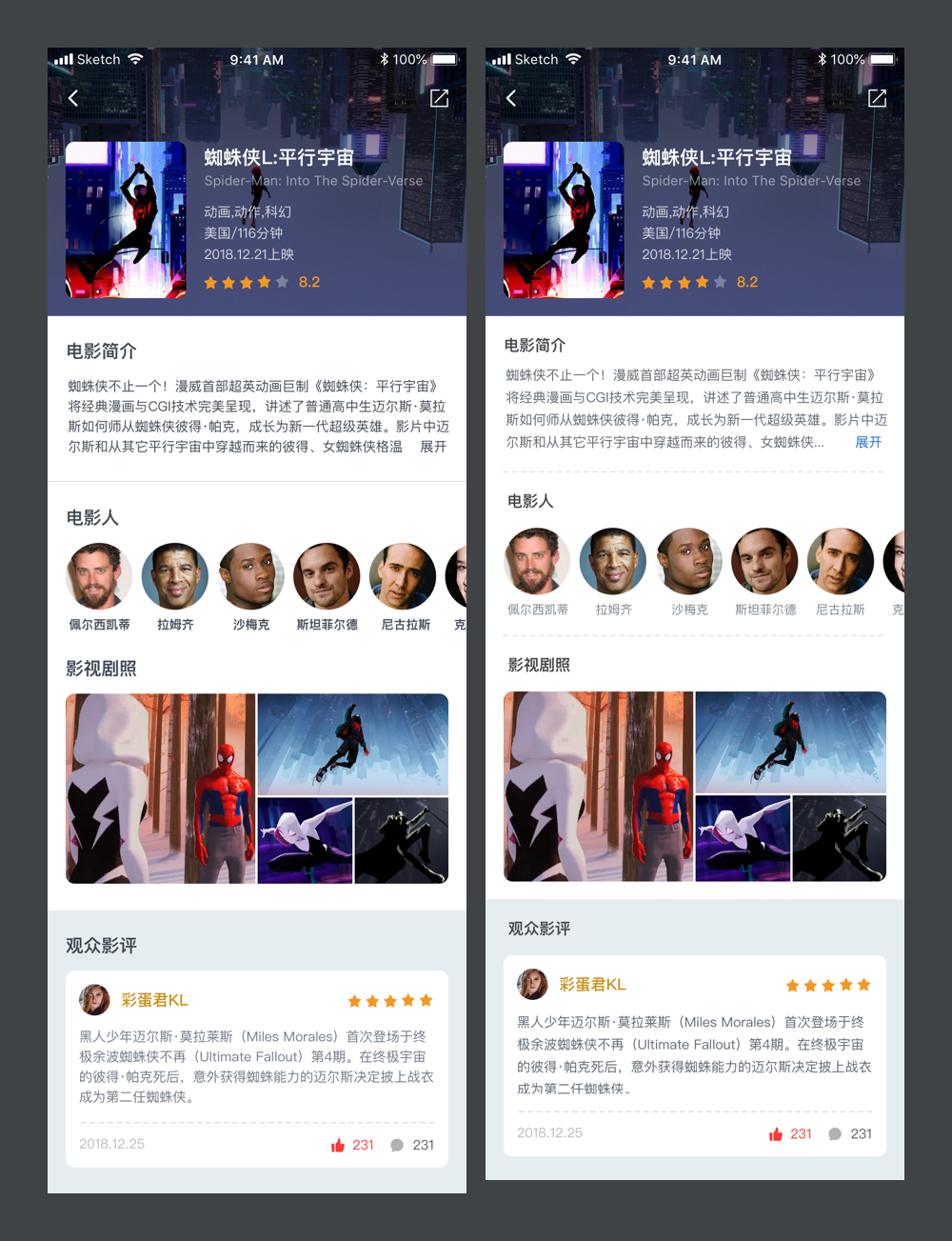
分析上方的案例,组件之间并没有拉开差异性,尤其在详情页中,剧情简介和观众影评,影人和剧照,设计形式接近一致,这就是一个不好的开端。
再看看一些拥有相同问题的设计案例:



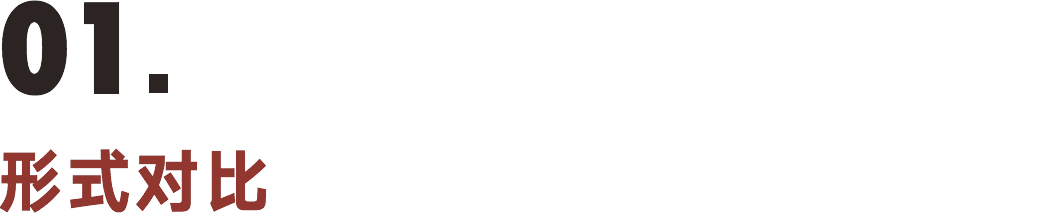
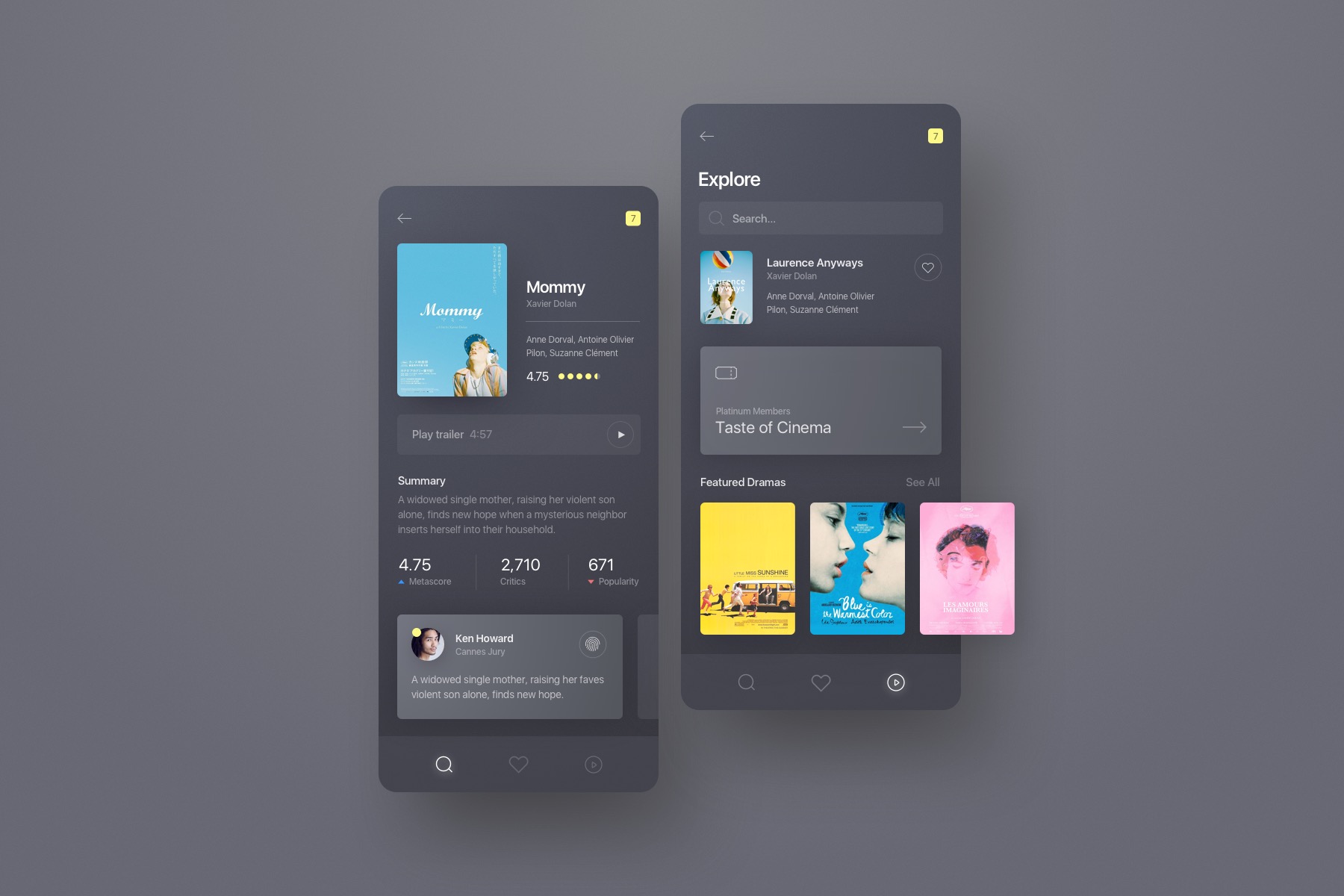
仔细点观察就会发现,作为飞机稿,不是图片、颜色用得花哨就够了的,组件缺少差异性,设计感就完全无法体现。如果还没法理解,就再看看下面几个案例,是不是就没有形式强行重复的尴尬,表现得更合理:


所以针对作业中的问题,我们在这个基础上进行完善,第一步要做的就是在形式上做出区分。所以我们可以通过以下几个思路来调整第一页:
- 头部分页器和下方的上映/即将上映过于近似,控件形式上需要作出区分
- 图片太多,模块左右边缘都是图片,导致看上去呆板,要减少图片出现的面积
- 底部新闻部分不能继续使用大图模式要作出调整
第二页的调整上,主要在下半部分
- 演员和剧照应该有更加明显的差异
- 评论和上方的简介这两个不同的组件,形式上却看起来完全一致
通过原型上的调整,就可以得到一个初步改版的样式,各个组件之间保证足够的差异化和识别性,可以观察看看是不是比原来的页面更合理了。
色彩对比是很关键的对比,色彩决定作品给人的第一印象。那么如何为色彩做出对比呢?无非就是鲜艳对比浅色、暗色对比亮色、暖色对比冷色,不用特意套用配色的理论,用比较直观的感受判断就可以。
开始配色的过程中,我们首先需要确定主色和背景色,原图中的主色棕色和背景色白色,搭配起来的效果给我们的感受并不强烈,所以我对原色的棕色做一定范围的调整。

然后把主色添加到原型中,并为相关的一些元素添加合适的辅助色。先看第一页添加后的效果。

然后我们再为原型增加配图,这里要重点关注,以 “作品” 角度切入的话,配图也是整个界面元素的一部分,包括它使用的色彩。如果一个界面中出现了多处需要应用配图的地方的话,那么不同的模块所使用配图的风格和色彩,也应该有一定的对比,而不是一种风格撸到底的。比如还是之前的这个错误的案例:

所以根据这个原则,我们加入配图后再看看效果:

如果头部我们用了色彩主体比较强烈的配图,那么在下方就应该用比较平淡简约的,做出明确的对比。
在第二页中也应用一样的方法,那么思路如下:
- 头部作为权重最高的组件颜色要更突出
- 头部背景和封面的颜色应该具有更大的对比,并能让文字更容易识别
- 头部、剧照图片较丰富,所以在影人和用户头像中应该使用更简单的配图
整体增加配图后的效果:

到这里已经有了大致的设计效果,已经可以明显感觉到比之前的设计有更好的提升,但是,对比不是到这里就结束了,我们接着往下做。
文字对比是最容易被忽视的细节,很多设计师都认为文字只要看得清就行,样式变化越少越好,这是非常错误的思路。
文字样式的多少主要取决于文字段的类型和需要重点体现的内容数量,而不是没有理由的精简到最少。例如看一篇排版成熟的期刊或是论文,其中标题、副标题、正文、引用、标注等作用不同的文字段,都会有不同的样式来帮助我们去区分,如果从头到尾出现的所有文字都应用一样的格式,那么就毫无可读性。
文字的对比,主要通过以下几个属性表现:
- 字号
- 字重
- 色彩
即:越重要的文字字号越大、字重越高、色彩越深,权重越低的则反之。
回到我们的案例,在原型阶段,其实我已经对文字做出了简单的对比处理,下面我们要进一步细化这个步骤。
修改的分析大致如下:
- 分页器作为权重最高的文字段,所以模块标题不应该比它更显眼
- 多段文本比标题类文字权重低一级,可以统一它们的样式并比标题稍弱
- 注释类文字比多段文本再弱一级,用较低的灰度
- 为评分、点赞数、展开等有“特殊性质”的文本增加色相
然后我们可以看看下面修改前后的对比:


通过正确细化文字的对比以后,就能真正让页面精致起来,具备丰富的细节。当然,对于文字权重的安排和思考会根据不同的思路和产品需求得到不同的样式结果,但绝对不能忽略这个过程。

通过正确细化文字的对比以后,就能真正让页面精致起来,具备丰富的细节。当然,对于文字权重的安排和思考会根据不同的思路和产品需求得到不同的样式结果,但绝对不能忽略这个过程。
投影的使用既是视觉样式,也是一个用来制造景深的技巧。只要在一个扁平的界面中,为任何一个元素添加了投影,那么这个界面就存在了上下的空间关系,处于上方的元素就会得到凸显,例如苹果官方应用中的案例:
既然是空间关系,就要有前后的落差对比,我们要为最重要的元素增加投影,而不是把它当成设计风格进行统一的添加。所有元素都带上了投影,就没有了对比,可看性也会大打折扣。

所以,在这些页面中,需要突出的元素分析如下:

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
您可以选择一种方式赞助本站
支付宝转账赞助
