优秀的APP导航设计,能够合理地完美展示产品的功能,并快速引导用户使用,增强用户的识别度。合理的导航设计,会让用户轻松达到目的而又不会干扰和困扰用户的选择。
网上对介绍导航文章已经有很多,有部分已过时,今天自己再重新整理一遍,方便自己也方便更多人理解。
导航为了清晰指引用户完成任务。建立合理的导航系统,设计顺畅的任务路径,让用户不再像无头苍蝇一样,在各模块之间迷失。一个好的导航,能够扁平化用户的任务路径,减少用户操作成本,从而提高用户体验。
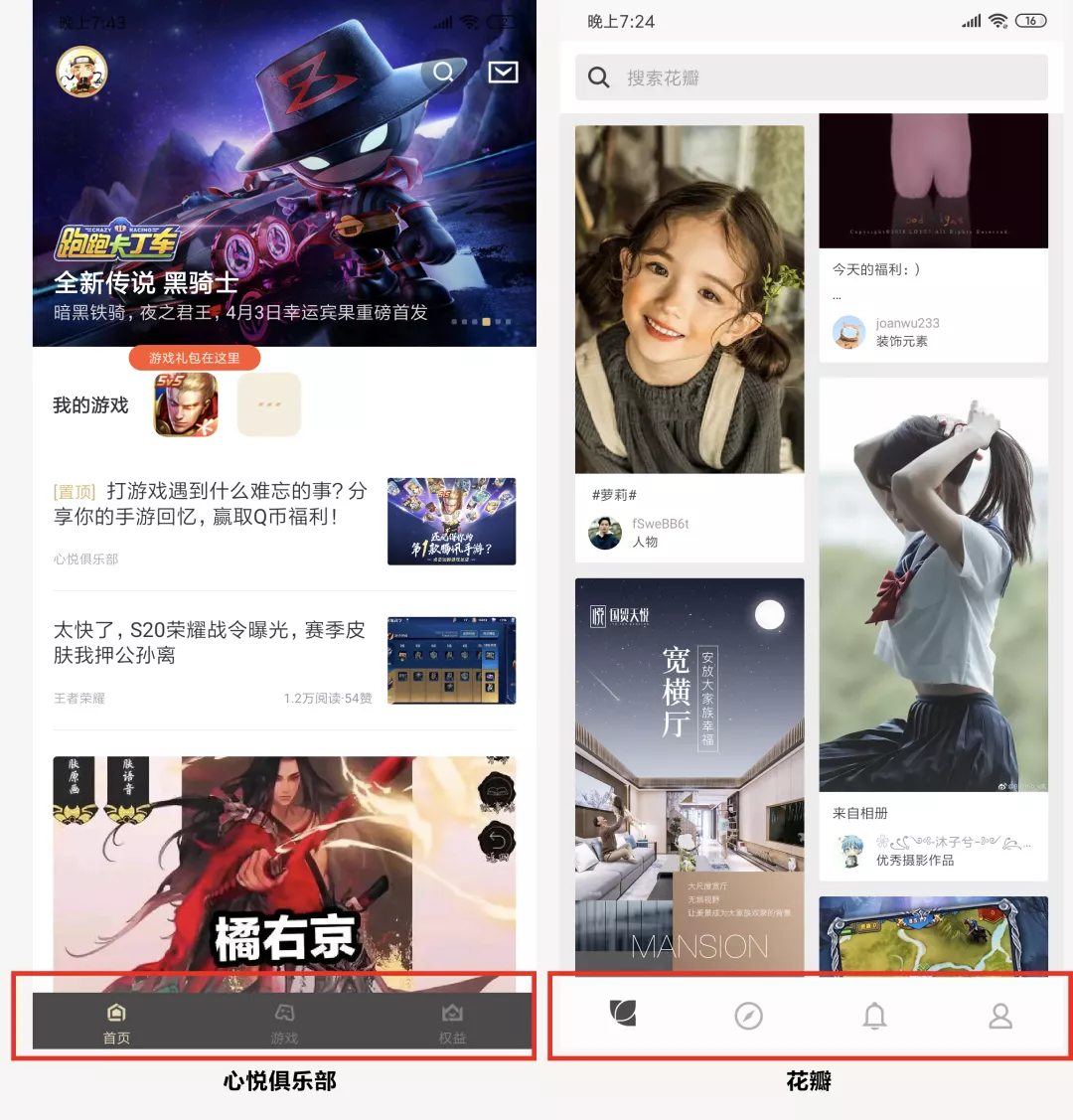
标签式导航可分为 底部标签式 、舵式导航、Tab标签式导航。底部标签导航是目前最常见的导航形式。底部导航 一般采用3-4个标签,最多不会超过5个。1、入口直接清晰,操作路径短,便于在不同功能模块进行跳转舵式导航是 底部导航的一种扩展形式,像轮船上用来指挥的船舵,两侧是其他操作按钮。普通标签导航难以满足导航的需求,就需要一些扩展形式,和标签导航相比,舵式导航 把核心功能放在中间,标签更加突出醒目,同时对主功能标签做了扩展功能。
如1、产品需要特殊的引导,如58同城,引导用户发布任务。
如2、社区产品引导用户发帖子
如3、凸显核心功能,如百度地图、高德等
1、在默认加载的页面之外,又能够突出强调中间的入口2、入口直接清晰,操作路径短,便于不同功能模块进行跳转
一般 用于二级导航,当内容分类较多的时,一般采用 顶部标签导航设计模式。
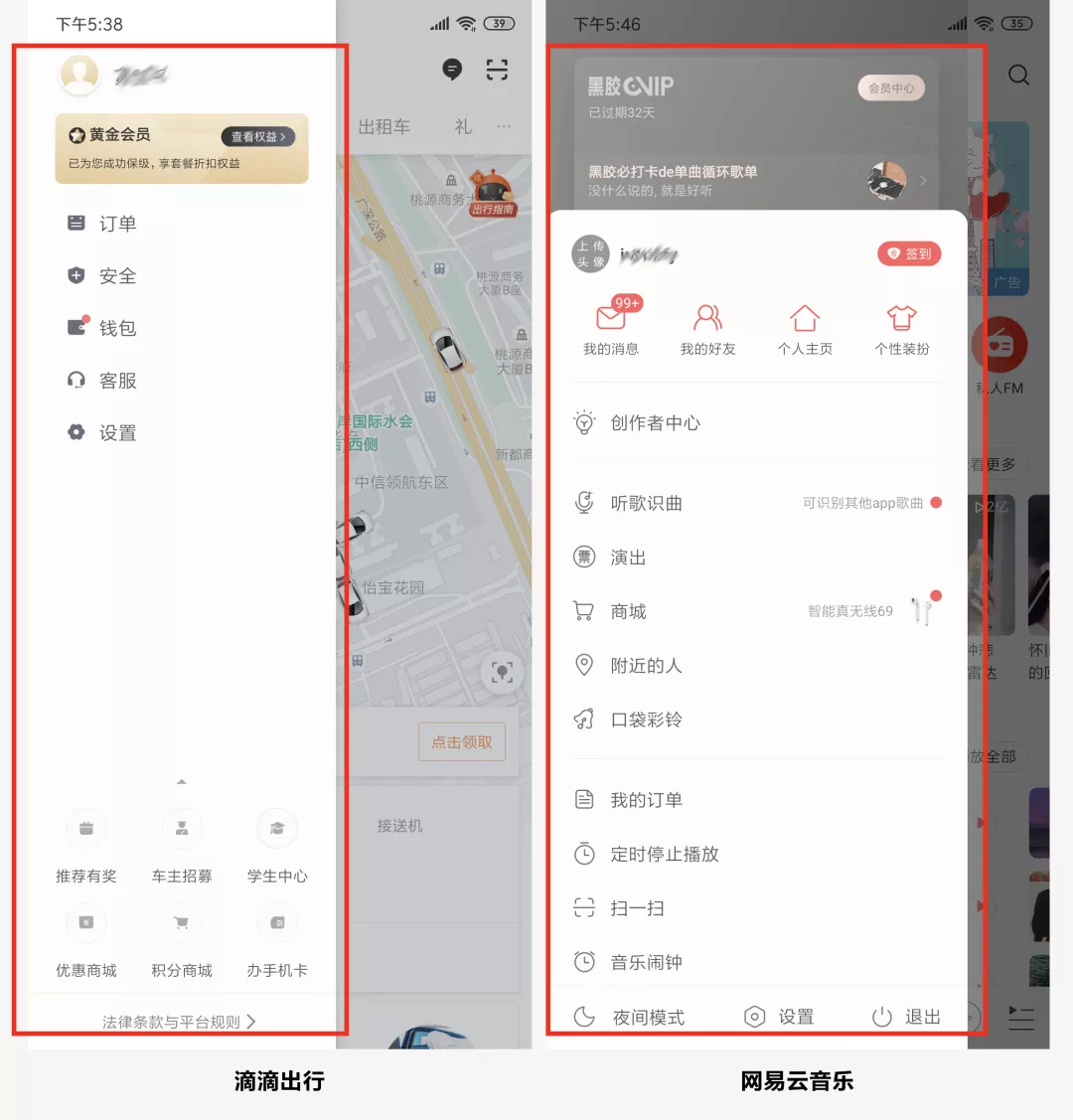
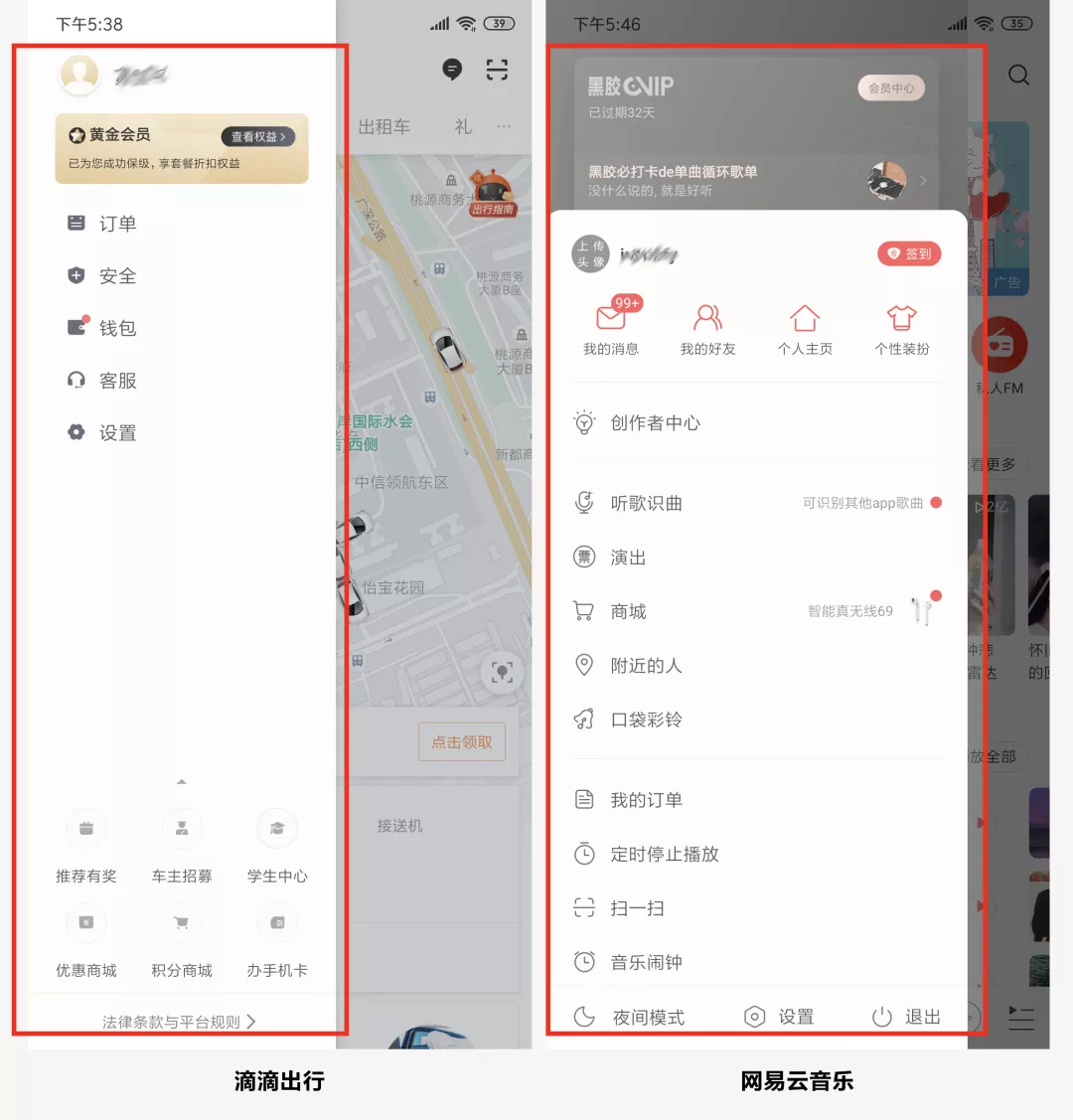
如:为当前界面内不同模块的切换,或者查看不同的分类内容标签数量可以随意根据需求变化,可以左右滑动,衍生更多标签。操作热区较小,有APP设计的交互前与后的样式差异不大,容易造成误操作的困惑。(不知道当前在哪个标签下)抽屉式导航的核心思路是“隐藏”。 隐藏非核心的操作与功能,让用户更专注于核心的功能操作上去, 一般用于二级菜单。

主要将入口全部集中在主页面中,各个 入口相互独立,没有太多的交集,无法跳转互通。采用这种导航的应用已经越来越少,往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合。
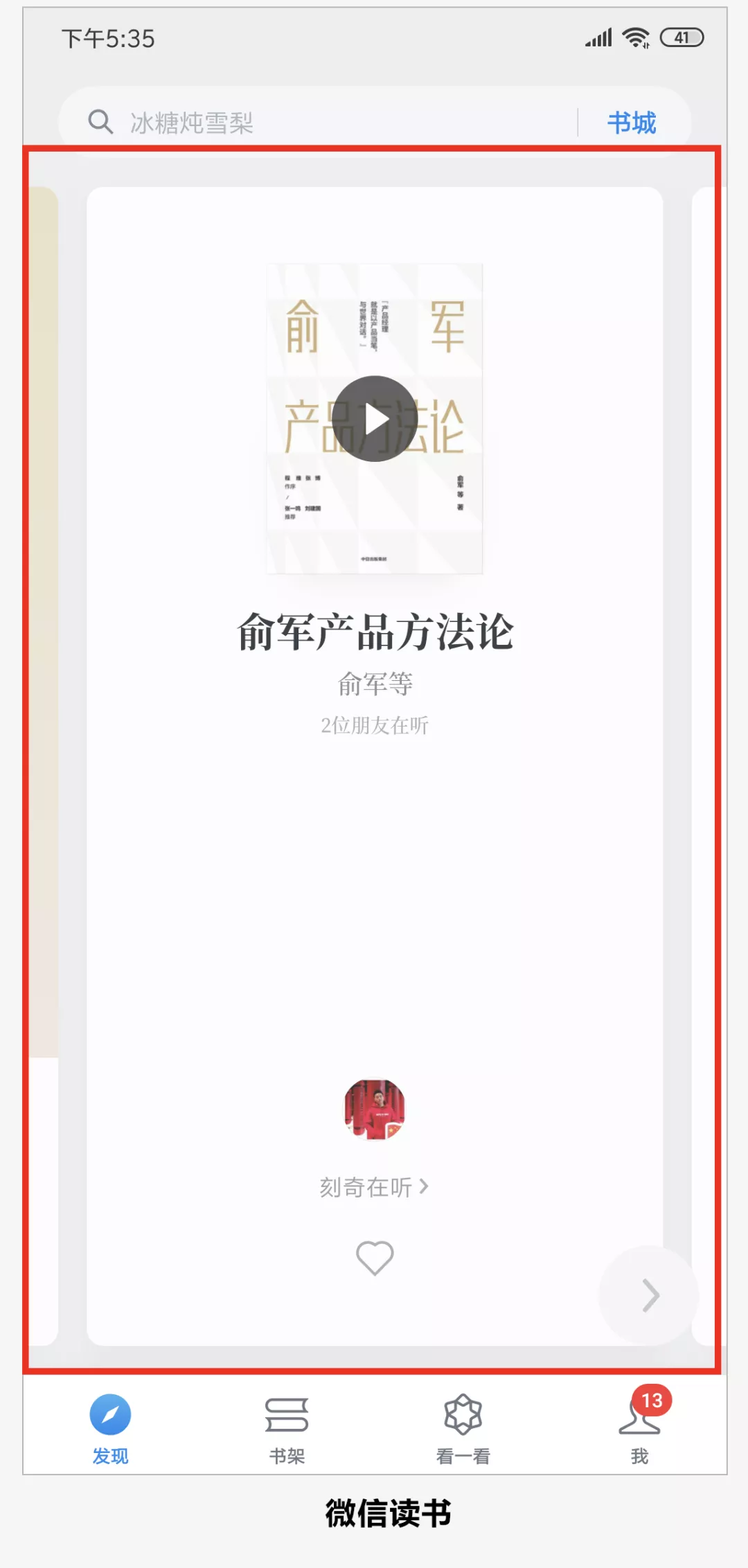
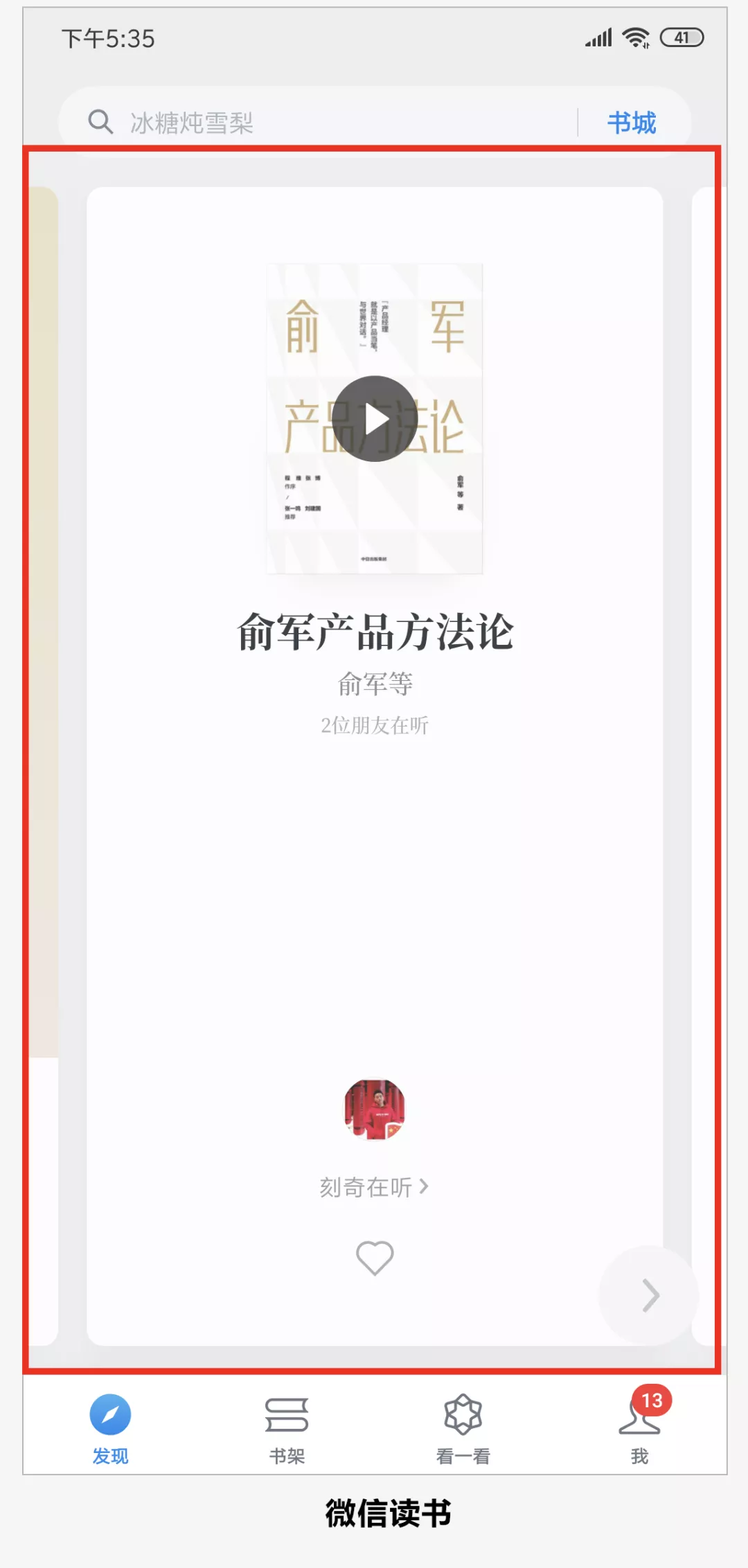
2、操作路径较短,用户可以便捷的在不同的功能模块之间进行跳转1、用户无法第一时间看到内容或者执行操作,选择的压力会比较大。采用Banner轮播导航,当应用信息足够扁平, 内容比较单薄时使用。特别是在产品初期,缺乏用户和内容,这种导航目前已经很少用。该方式就可以 凸显产品核心功能给予用户使用。(如:较早时腾讯极光APP、应用市场等)

优点:
现有APP中一种主要的信息承载模式,列表导航和宫格导航类似,属于二级导航。列表式导航分为3类: 标题式列表、内容式列表、嵌入式列表。标题式列表:一般只显示一行文字,有的显示一行文字加一张图片等等。内容式列表:主要以内容为主,所以在列表中就会体现出部分内容信息,点击进去就是详情。嵌入式列表:嵌入式其实就是由多个列表层级组合而成的导航。

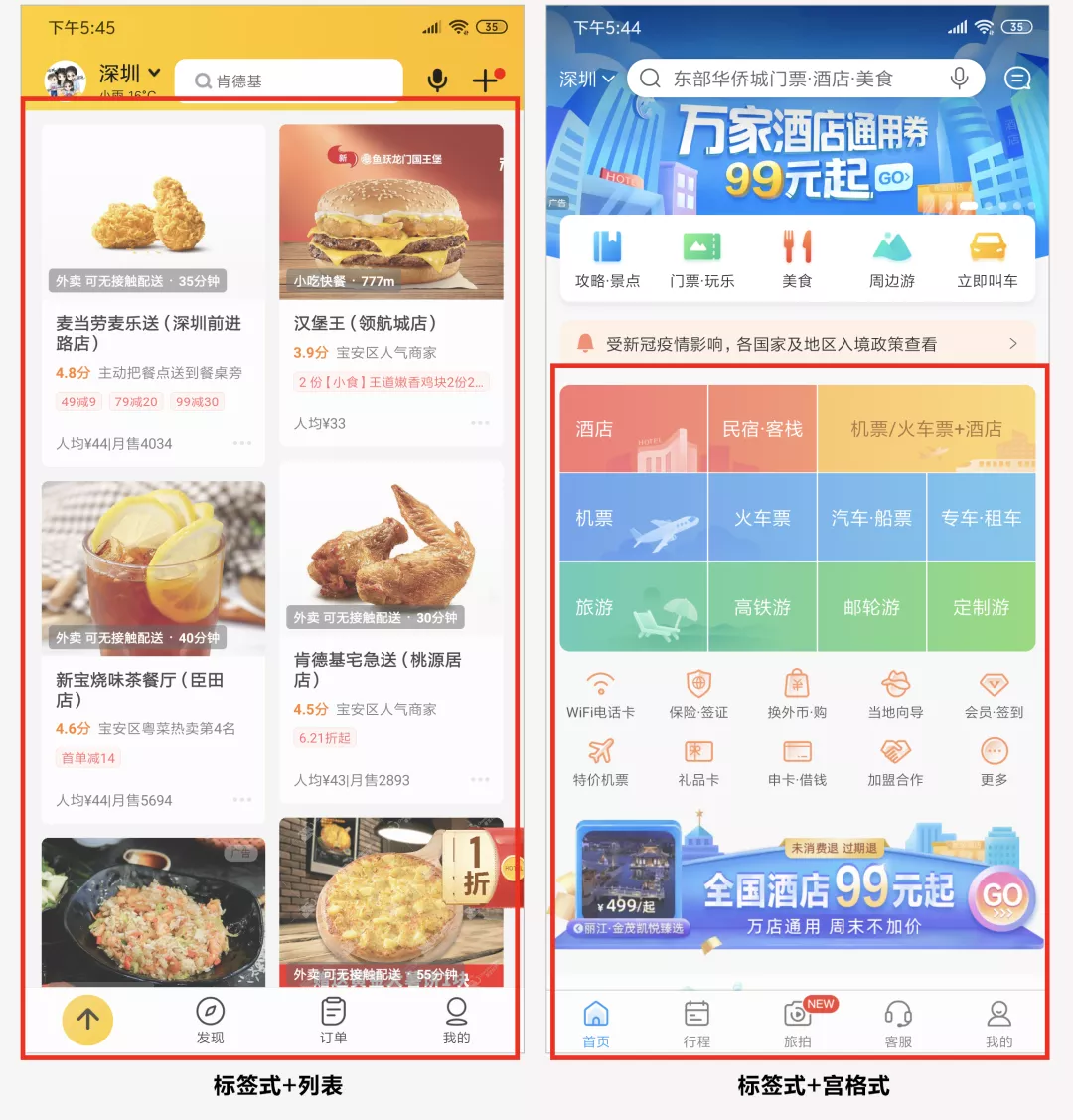
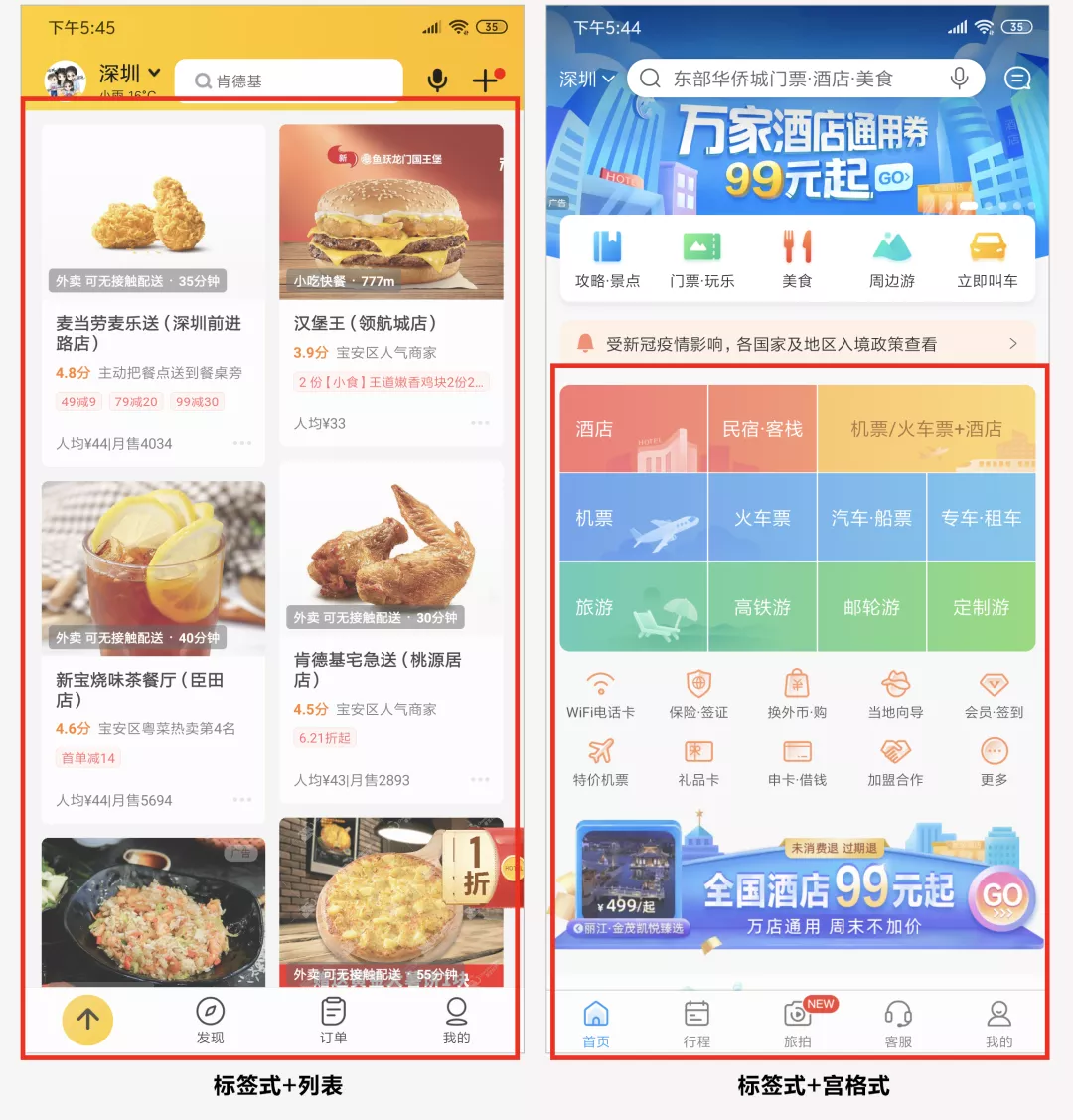
2、使用高效,能够帮助用户快速的定位去到对应的页面多用于产品本身 功能较为复杂,既需要用户能 聚焦于内容,又需要给出用户不同页面之间的入口,以便用户进行直接跳转,那就采用组合式导航,利用不同导航的特性来满足产品需求。如: 标签式导航+列表式 ;标签式+宫格式 ; 舵式+列表式+标签式 等等;

每个产品迭代发展和变化,也会导致产品导航在过程中不停的产生变化,就必须依据用户属性和使用场景进行调整。不拘泥任何模式,解决问题才是根本。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:UX设计笔记 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司