

小伙伴们画好视觉稿后,是不是页面的交互/视觉规约经常丢三落四,常常在设计宣讲时被开发测试提问?自己表面镇定,内心慌的一笔:这个...我没想到,那个...我没想到...
要想在宣讲时能够从容应对各种问题,就需要在设计稿完成后,把设计规约提前想好,那么设计规约要从哪些方面写起呢?往往B端产品的页面更加复杂,要补充的交互规约更多,小Zi就从实际工作中总结一些,供大家参考~
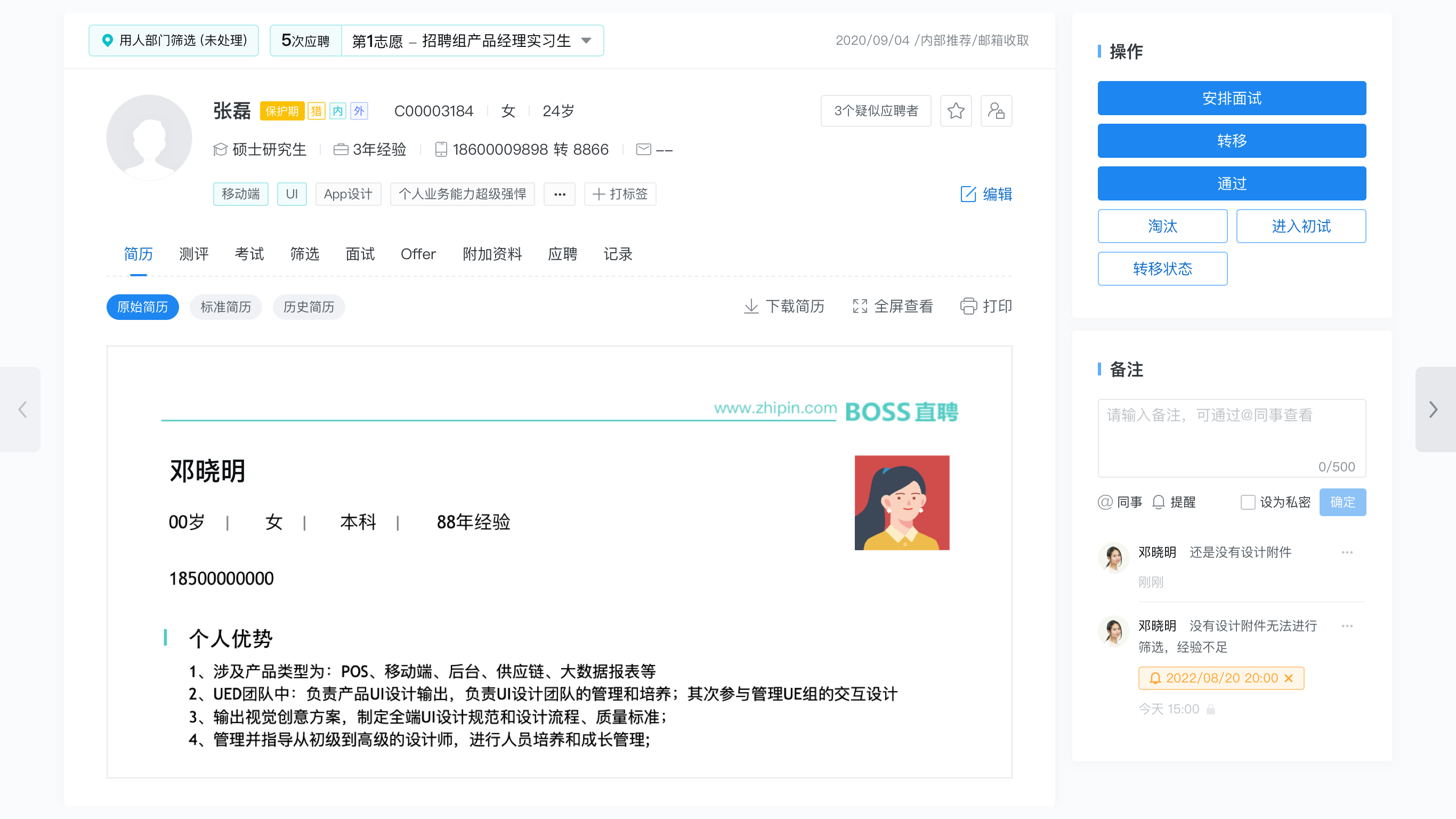
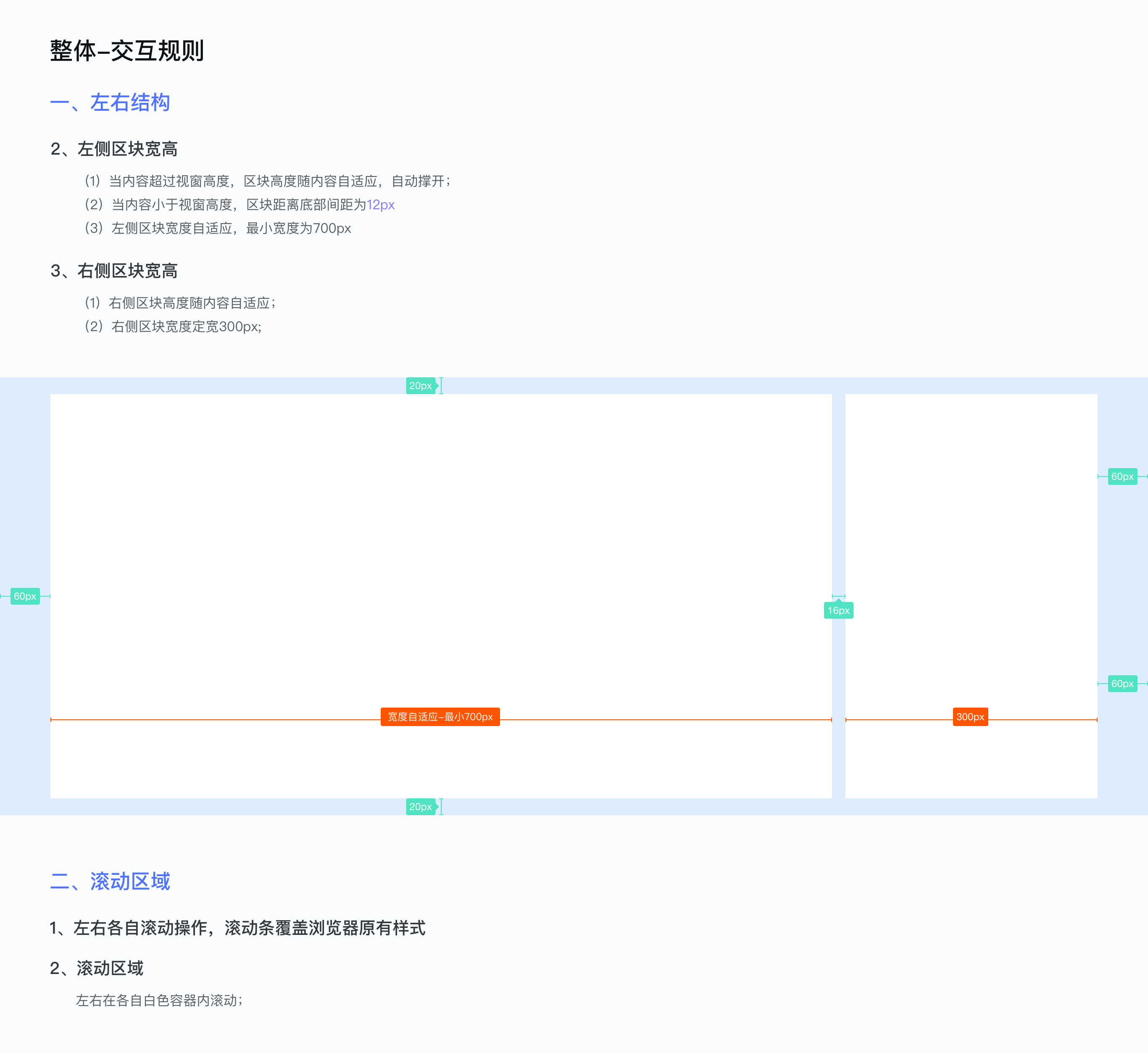
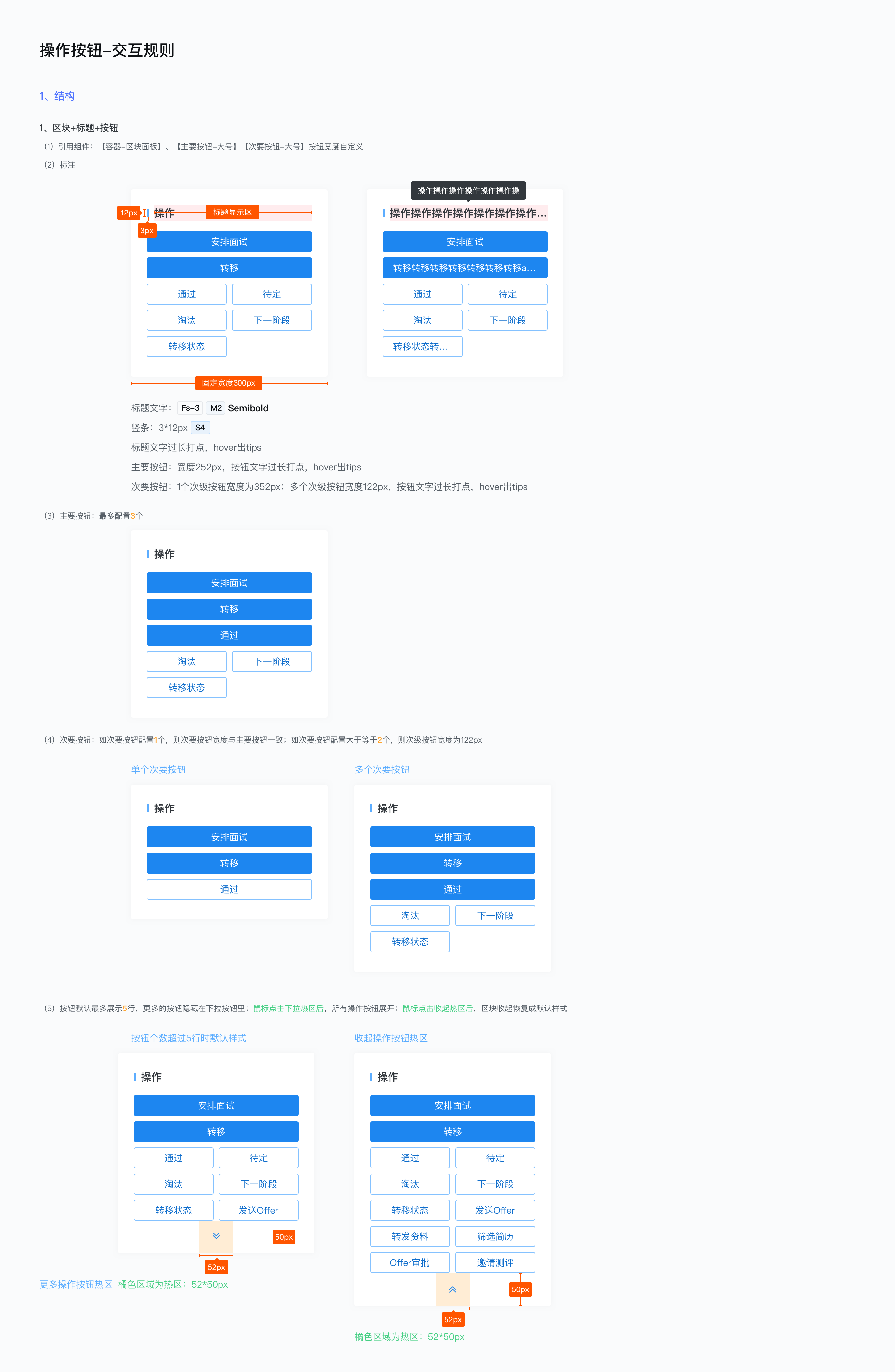
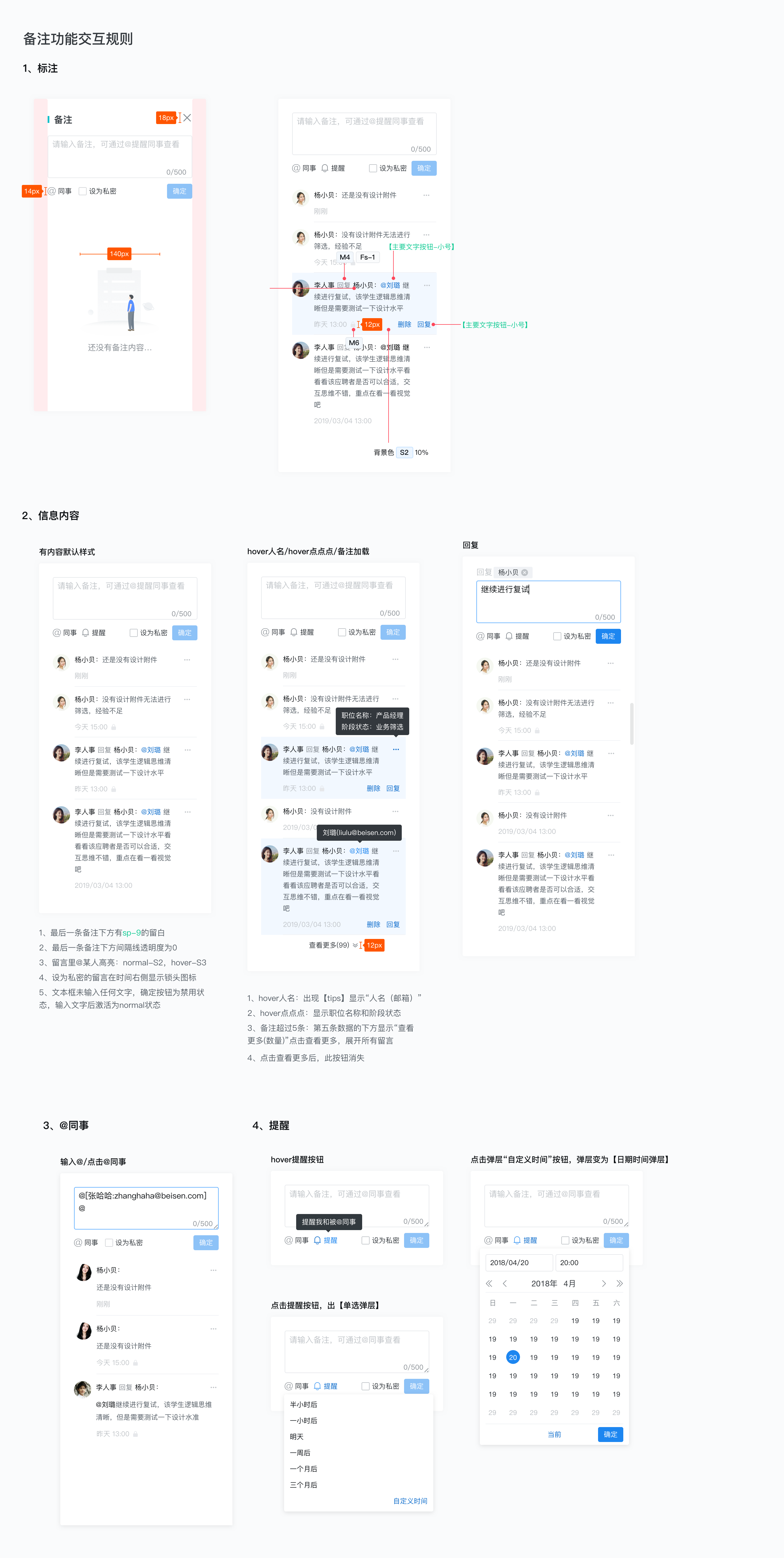
先来看个列子:






一个页面,交互和标注规则很长很长,很多同学反馈说不知道交互规约从何写起,看了上面的列子,大概从以下几个方面来书写规约:
大方面我习惯于分成【整体】和【具体内容】来写。
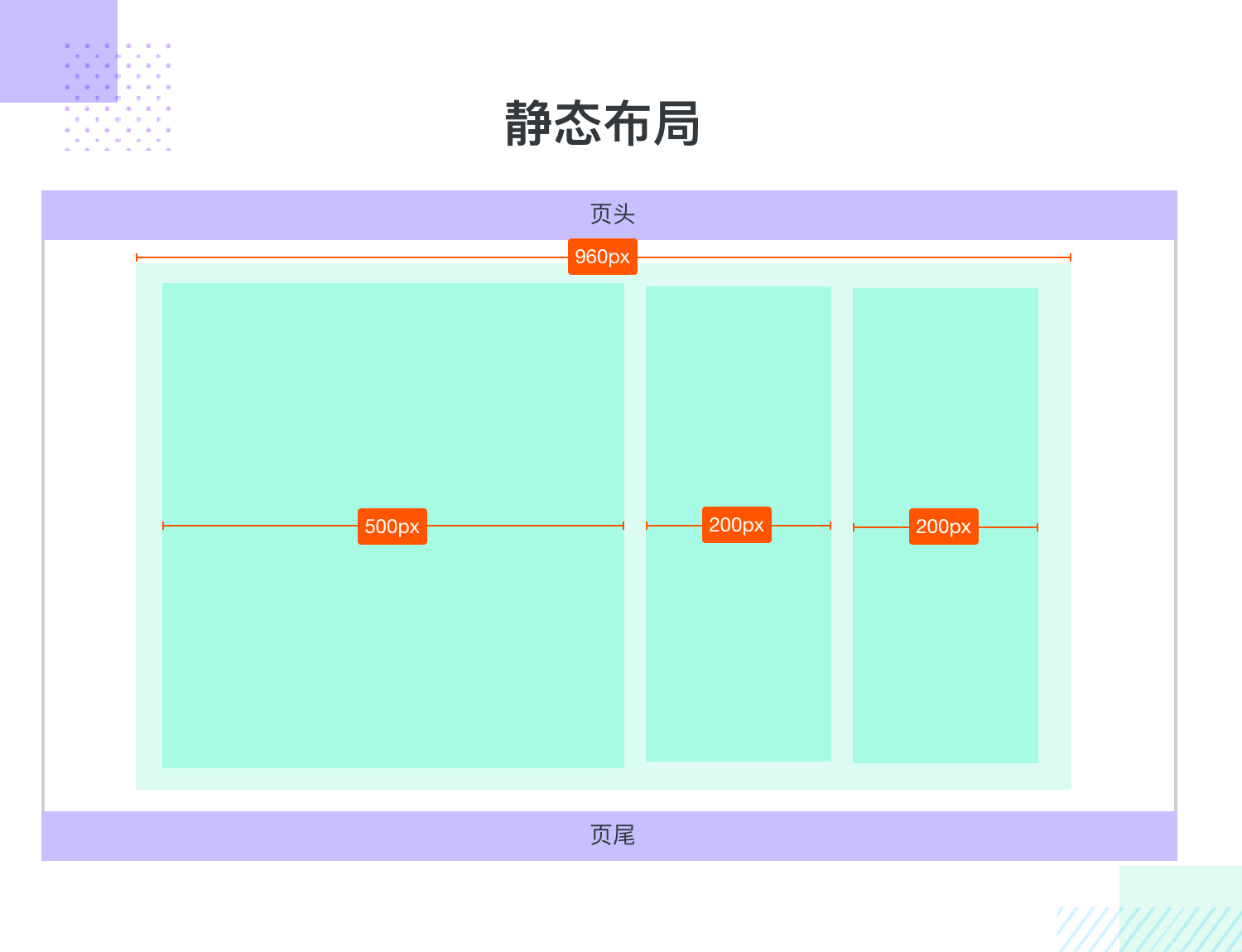
首先从整体来考虑,首先要考虑页面是如何布局的,是自适应?还是定宽?常用的网页布局有:静态布局、百分比布局、响应式布局;页面的整体布局方式,也决定了页面具体内容规约的撰写;
参考文章《3种常用网页布局与设计注意点》:https://www.zcool.com.cn/article/ZMTIwMjYxNg==.html



1.页面整体滚动区域
滚动区域是从哪里开始?是页面级滚动吗?
2.滚动条的样式
需要给出滚动条的视觉和交互

举例:

页面“加载”是做设计时常常忽视掉的,因为大家肯定是重点考虑有内容的情况,并且页面数据是否需要加载、加载时长等等需要根据前后端接口返回情况确定。
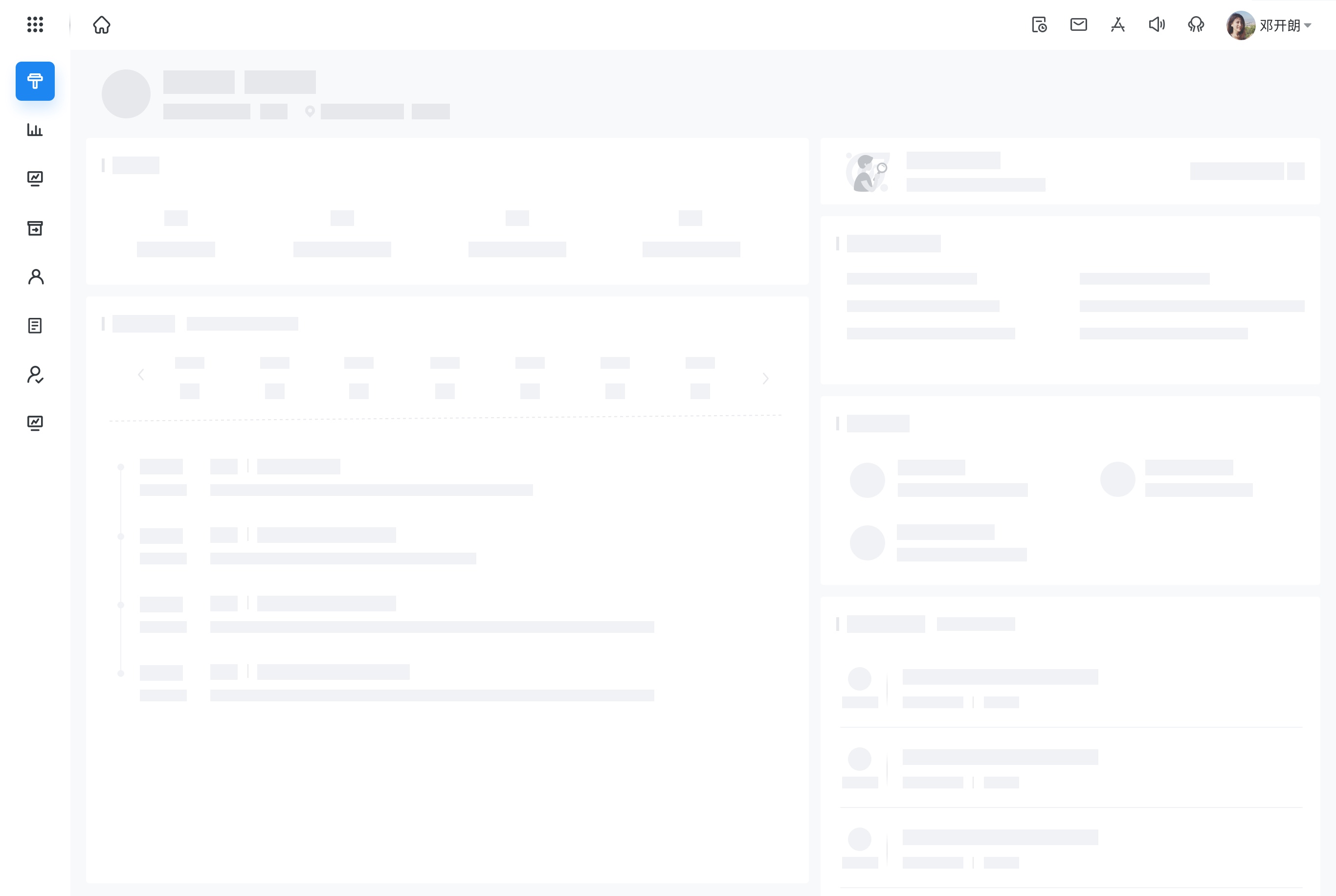
1.补充初始状态的页面;初始页面是骨架图还是保持不变,是否添加页面引导?等都是需要考虑的;
2.补充页面数据为空的样式;
举例:

页面级加载的样式是什么样的?也需要补充到设计稿中;
举例:

比如“无权限查看”“记录已被删除”“已被拉黑”等等情况;
举例:

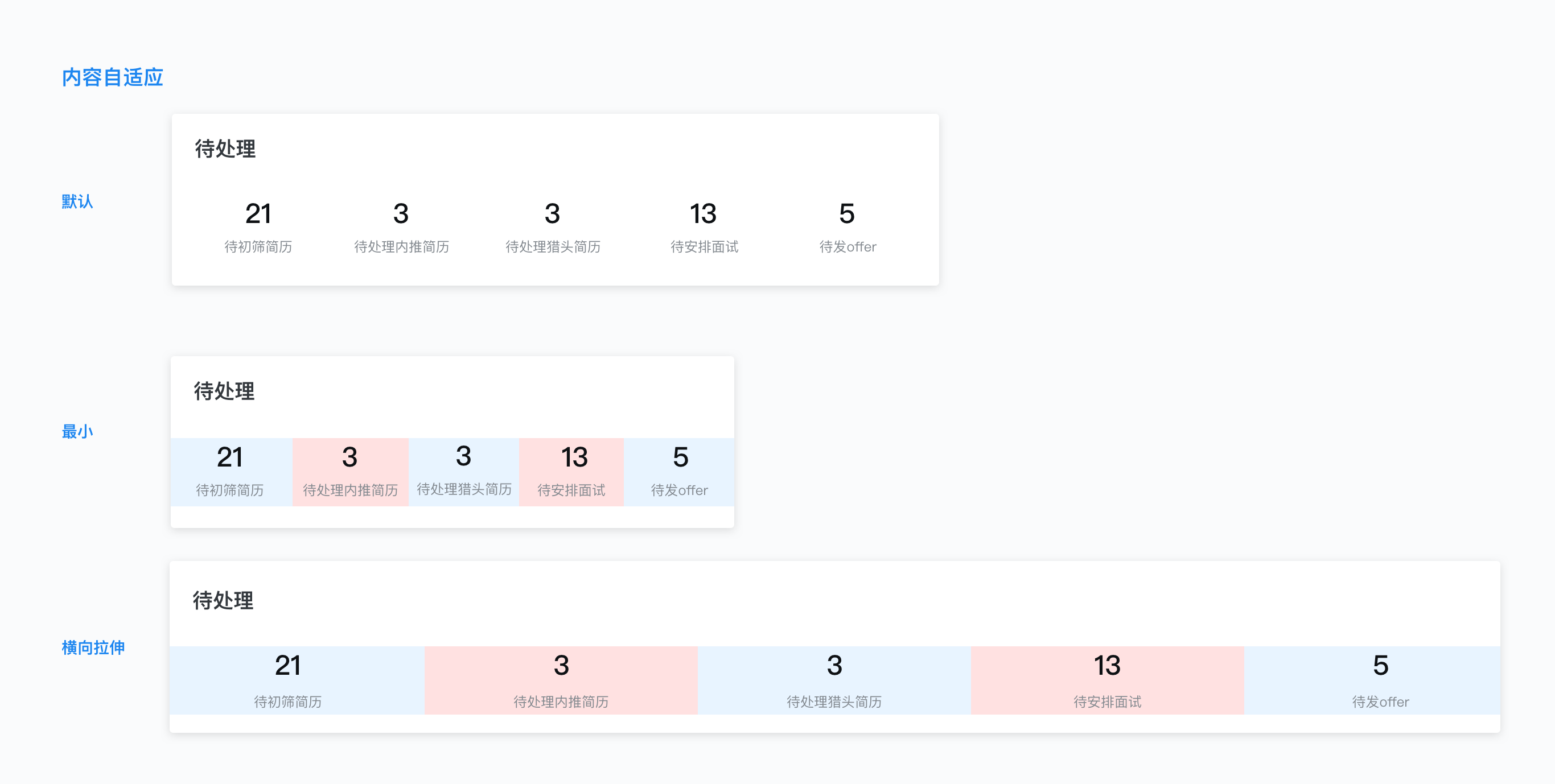
当补充完页面整体上的规则之后,就可以着手补充页面具体内容的规约了。具体内容的规则其实和整体规则从大方向是差不多的,也是那几个方面,只是更细节:
如果页面整体是定宽的,那么内容也是定宽的,就不需要考虑内容随着页面拉伸或缩小带来的变化;如果页面整体是自适应的,那么具体模块可以根据功能需要来设置哪些区域自适应,自适应的规则是什么;
举例:

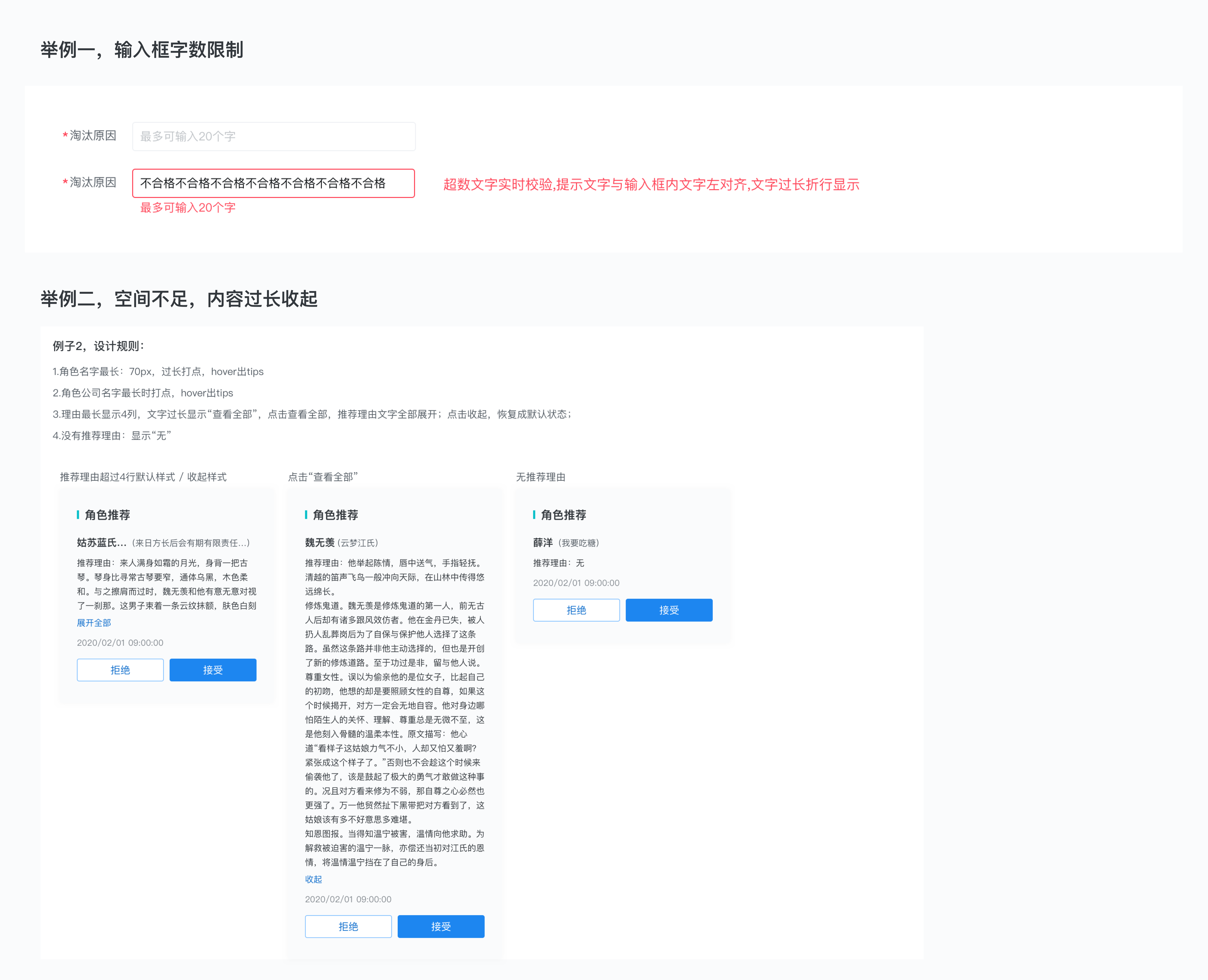
B端产品设计场景更复杂,内容更加不可控,再加上电脑屏幕大小适配,页面宽度可自由拉伸,种种因素都要我们更加仔细的考虑页面的各种极限值情况,如何写全面设计规约是难点。相信在设计评审会上开发和测试最常问到的一个问题也是:这里内容过多怎么展示?虽然我们在设计的时候是按照80%的场景去考虑,但是剩下20%的极限场景也需要我们给出设计规则。
内容过多,具体划分还可以分成以下几类:文字过多、选项过多、弹窗内容过多、按钮/标签过多、表格内容过多、功能过多等等情况,每种情况下有哪些解决方式呢,可以参考文章《B端交互设计之内容太多怎么办》:https://www.zcool.com.cn/article/ZMTE5NDAzNg==.html

举例:

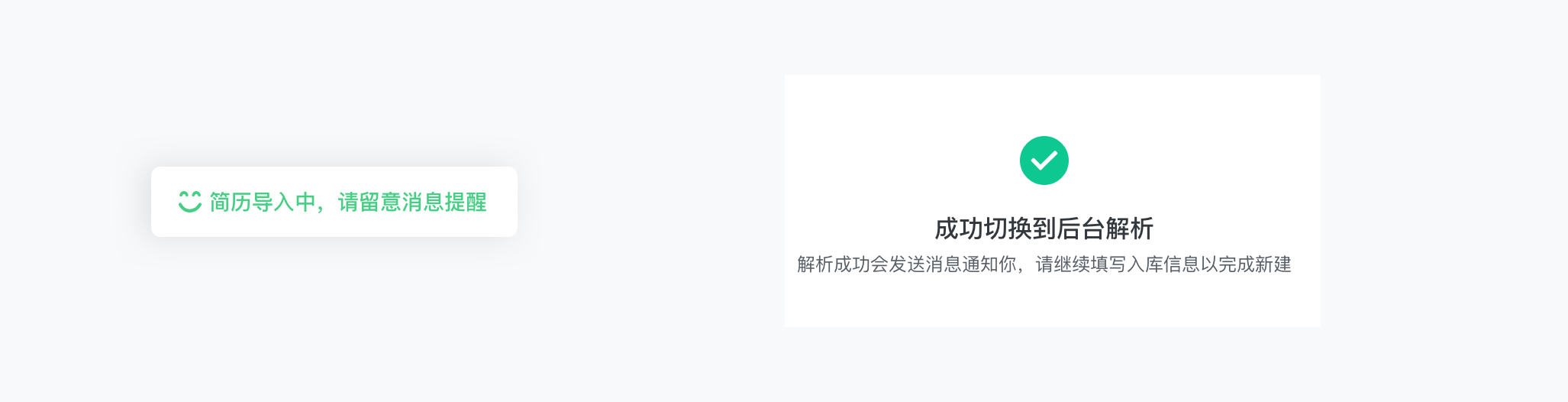
用户反馈,页面中肯定不少,我们画页面时也会画出大部分提示,但是缺少提示/反馈依然是设计师常忽略的内容,主要是提示的场景非常非常的多,而且有很多细分情况:
1.数据处理慢的提示
问题举例:操作的数据过多时,后台数据处理慢是否有提示?

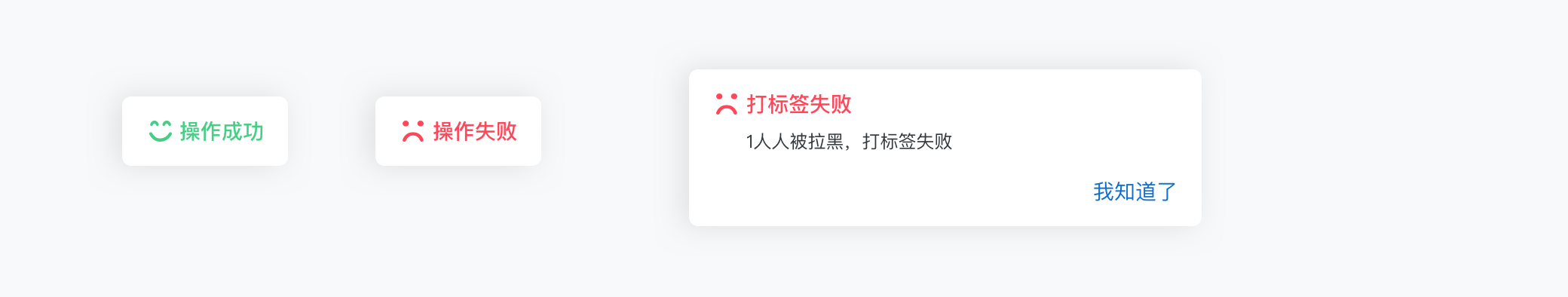
2.操作后的提示
成功、失败、进行中等,还有部分成功,部分失败的情况
问题举例:启用失败时如何提示?

3.无权限、禁用等的提示
问题举例:项目列表-阶段没有权限时,需要添加tips提示;

4.缺少二次确认提示
问题举例:新建页面点击取消是否需要二次确认提示?

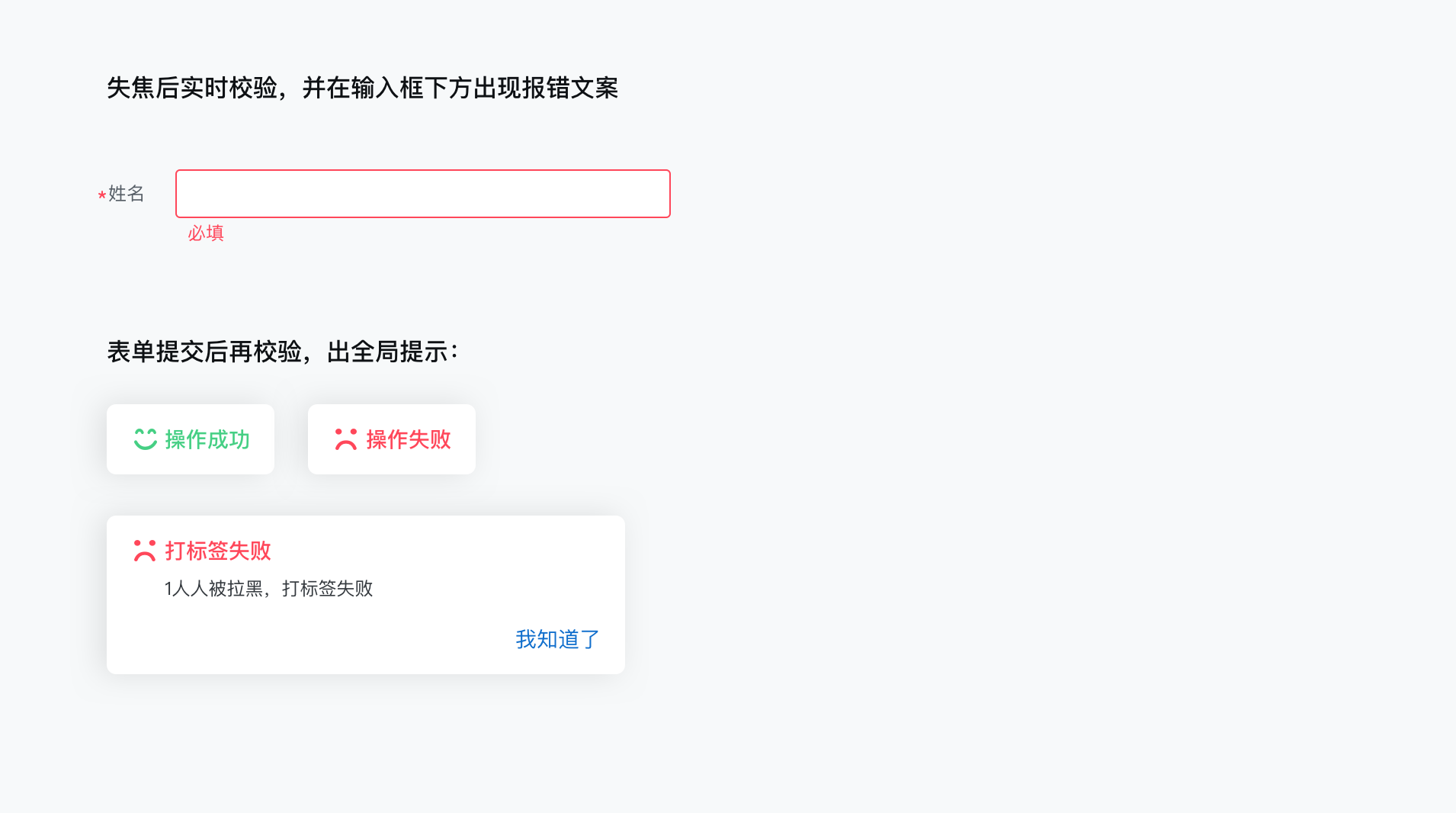
1.校验的时机:是失焦后还是提交按钮时,还是实时的
问题举例:表单的必填校验,是失焦实时校验,还是在提交时校验?
“实时校验”是在用户浏览表单时实时检查用户输入的有效性,而不是在用户提交表单时一次性检查全部输入:
验证消息显示在靠近输入的区域,并一起显示;
2.校验的样式:是在下方出提示,还是全局提示,还是什么的;
举例:

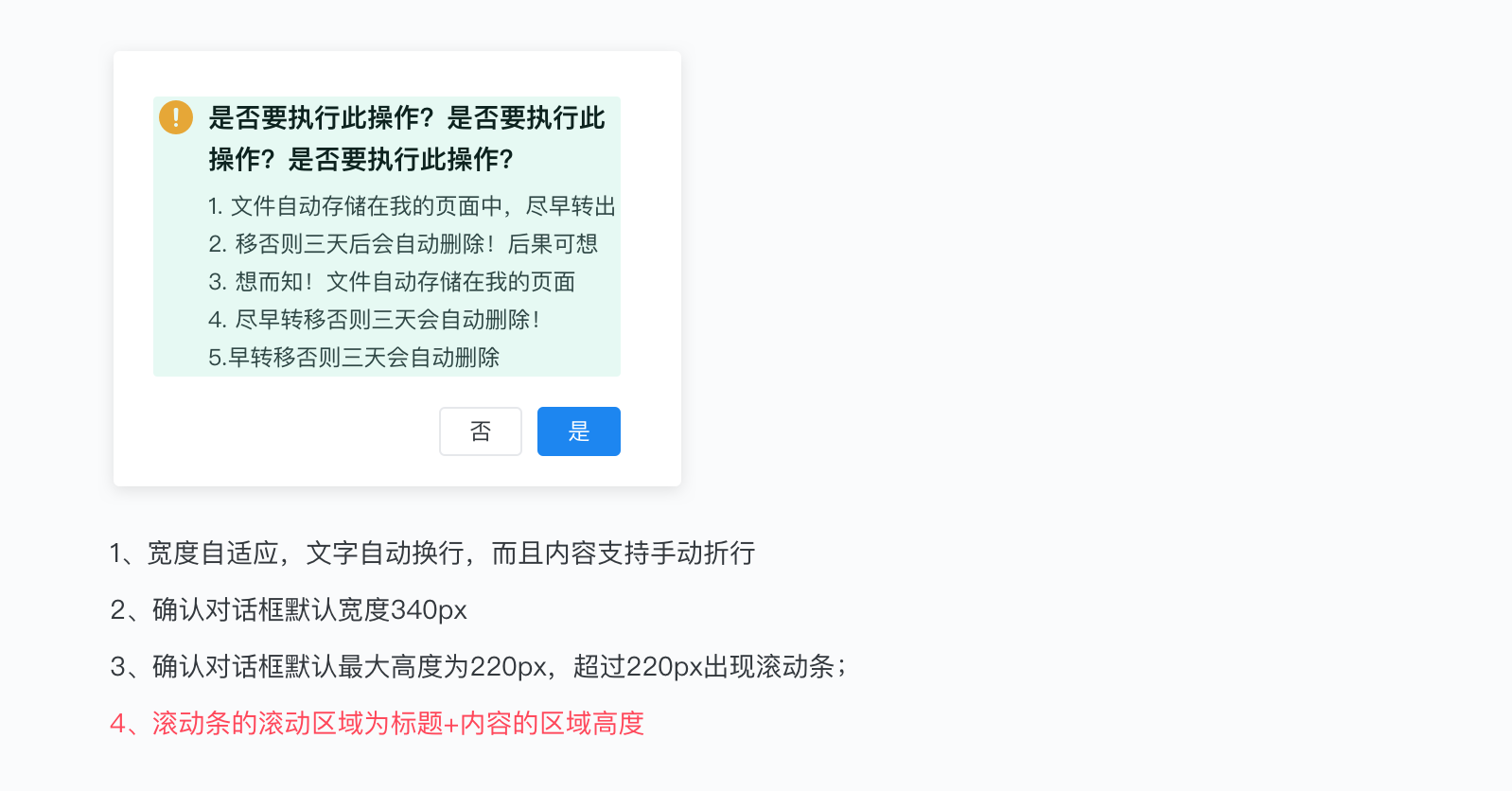
不仅要考虑页面整体的滚动区域,有些模块也是单独需要滚动的;
滚动区域是哪里?包不包括表头?标题?有没有内容需要锁定?滚动条的样式?这些问题都要给出规则。
问题举例:信息内容过多时,容器内展示不下怎么办?--答:展示不下时容器内出现滚动条,滚动区域是整个内容区;

1.数字输入超长的显示
问题举例:极限数字如何显示,比如筛选结果超过三位数:999+
2.数值是0时,是否有特殊的规则
问题举例:数值为0时,是否显示此模块?
3.是否有输入限制,比如,限制正整数、小数,小数精确到几位等等;
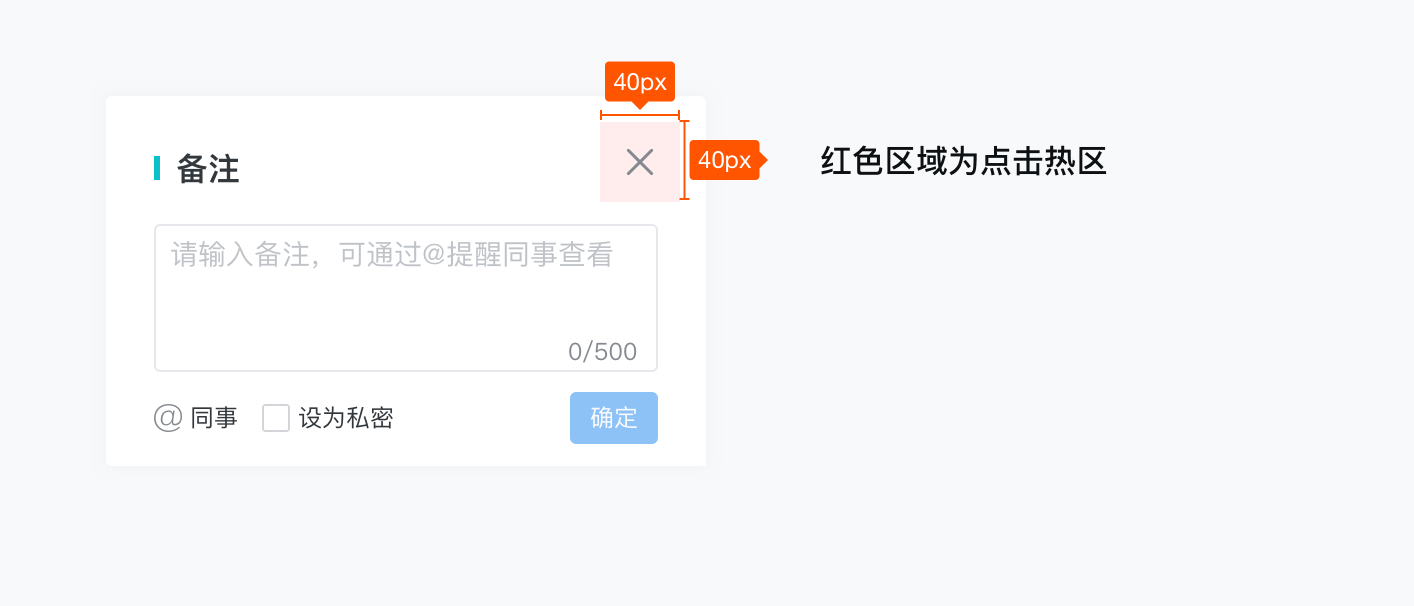
我们一般默认热区就是触发控件的区域,但是有时可能视觉上图标需要小一点的,但是热区需要更大一点,就要特殊标注出来。总之,方便用户操作为上。
举例

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
颜色会潜意识地为观看者提供有关应用程序的大量信息,即使他们从未阅读过任何文字。
什么是色彩心理学?

不同的颜色实际上可以对人类的情绪甚至行为产生深远的影响。这是全球各城市许多绿色和蓝色倡议者背后的想法:绿色和蓝色使观看者感到更加平静和放松。
绿色对减轻压力(和其他因素)的影响如此深远,以至于实际上可以帮助人们延长寿命。
这对应用程序设计意味着什么?
嗯,颜色的影响不仅仅是观众喜欢与否,还会影响他们的感受。例如,深浅不一的蓝色会激发忠诚和可靠的感觉。绿色激发舒适和幸福。黄色与快乐和刺激有关。红色让人兴奋并引发欲望。
但是那些不一定是感觉的东西呢?人们是否也倾向于将某些价值观与颜色联系起来?
这项调查要求人们选择与某个词相关的颜色。他们发现:
信任 = 蓝色(34% 的受访者)
速度 = 红色 (76%)
便宜或便宜 = 橙色 (26%) 和黄色 (22%)
高品质 = 黑色 (43%)
高科技 = 黑色 (26%)、蓝色 (23%) 和灰色 (23%)
可靠 = 蓝色 (43%) 和黑色 (24%)
乐趣 = 橙色 (28%) 和黄色 (26%)
恐惧、恐怖 = 红色 (41%) 和黑色 (38%)
应用程序设计人员在开发应用程序时最好牢记这些关联。然而,这些都不是应用程序开发人员绝对必须遵循的硬数据。相反,它们是开发人员可以遵循的指南,并结合下面讨论的其他设计原则。
围绕颜色的文化差异

在选择颜色时,牢记应用程序的受众始终是至关重要的。
例如,在西方文化中,白色往往代表纯洁或纯真。然而,在亚洲的某些地区,白色是用来表示哀悼、厄运和死亡的。显然,如果应用不当,这可能会产生严重的意外后果。
为此,设计人员应该了解他们的受众并相应地选择颜色,这在日益全球化的社会中并非易事。
选择主调色板

应用程序设计人员和公司等都应该在确定其品牌的主要调色板之前进行仔细研究。最重要的是考虑观众和他们想要传达的内容。
蓝色是一种流行的颜色,因为它与信任和可靠性有关,但它也变得有点过度使用了。
橙色可以与廉价联系在一起,但也可以与乐趣联系在一起。
红色可以令人兴奋和振奋,但也代表恐惧。
更好的使用颜色来设计应用将有助于塑造观众的感知。设计人员需要了解颜色关联以及用户如何下意识地查看设计以创建成功的调色板。
色彩和谐

一旦应用程序设计人员确定了主要颜色,就该选择其他颜色了。使用一种颜色很简单,通常不会很引人注目。
但是,选择的颜色需要很好地搭配。
冲突的颜色会让观看者感到不安或有压力。相反,应用程序设计者应该寻求创造一种赏心悦目的组合。一种会让用户感兴趣并让他们对应用程序感觉良好的应用程序,从而引导他们尝试它。
这里有一些设计师可以遵循的基本原则,以在他们的设计中创造和谐的色彩。
单色

首先是在整个设计中坚持使用相同的颜色,但使用不同的色调。这增加了产品的兴趣但又不会很突兀。
类似色

另一个流行的选择是使用类似的颜色。这种方案也很难搞砸,尽管设计人员确实需要了解每种颜色的饱和度。
此方法可以使用色盘上彼此相邻的颜色。例如,绿色和蓝色,或橙色和红色。
互补色

互补色方案使用调色板上彼此相反的颜色。例如,黄色和紫色或蓝色和橙色。
使用互补色时,设计师必须仔细选择阴影和色调。如果做得不好,很容易创建一个视觉上不和谐的方案。
但是,如果做得好,互补色可以使应用程序设计真正流行起来,并在众多其他不那么吸引人的应用程序图标中脱颖而出。这可以使用户更有可能选择该应用程序而不是其他类似功能的应用程序。
分裂互补色

这种方法有点复杂,但可以产生一些引人注目的结果。它采用三种颜色,一种颜色和两种相邻颜色的互补色。例如,从紫色开始,然后添加橙色和绿色。
设计师必须小心使用这种方法,错误的组合会使设计从有趣变成突兀。
正确的应用程序设计颜色

总而言之,应用程序设计中的颜色世界非常复杂。没有一种颜色会吸引所有观众,也不会适合所有品牌。然而,选择正确的颜色绝对意味着一个成功的应用程序和一个普通的应用程序之间的区别。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在贝壳,有店东、圈经、CA等多种服务角色依赖数据信息作业,各种各样的数据被用于管理、分析和制定目标。但是,房产垂直领域的数据非常庞杂,数据体量也在急剧增长,图表的应用场景越来越复杂,除了pc和移动端的数据看板,还出现了线下门店大屏场景。
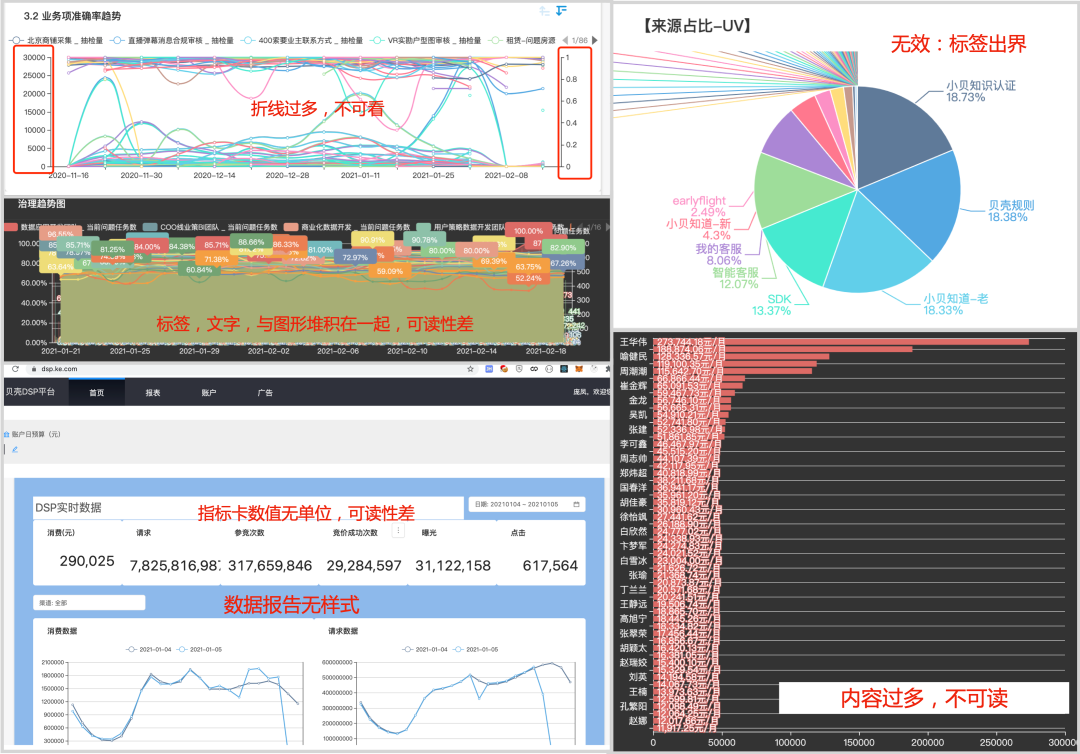
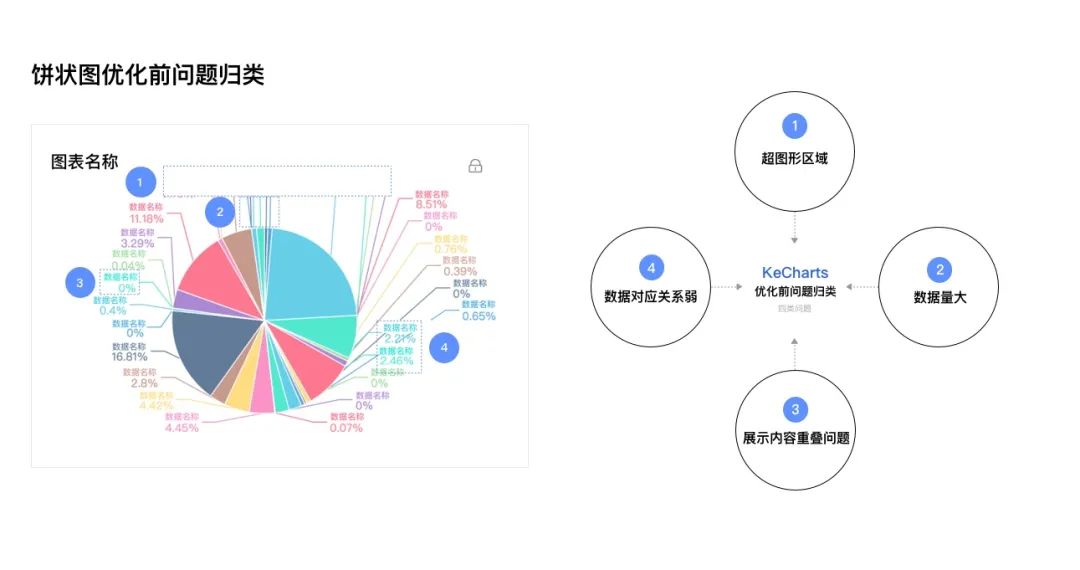
与此同时,数据展示一直处于无可视化规范的状态,导致频频出现“数据堆叠”“数据出界”“数值无单位”等可读性低的问题。因此,把这些复杂、抽象的数据,通过更直观更容易理解的可视化方式展示出来,建立一套专注于房产领域的可视化组件规范,变得尤为重要。

图1 数据部分展示现状
Kecharts项目从汇总和梳理数据展示问题出发,聚焦并抽象问题点,旨在建立起统一的可视化规范。同时,我们还对极端数据的展示进行计算规则处理,从人工配置的效率考量,系统性地帮助用户进行高效分析和决策。
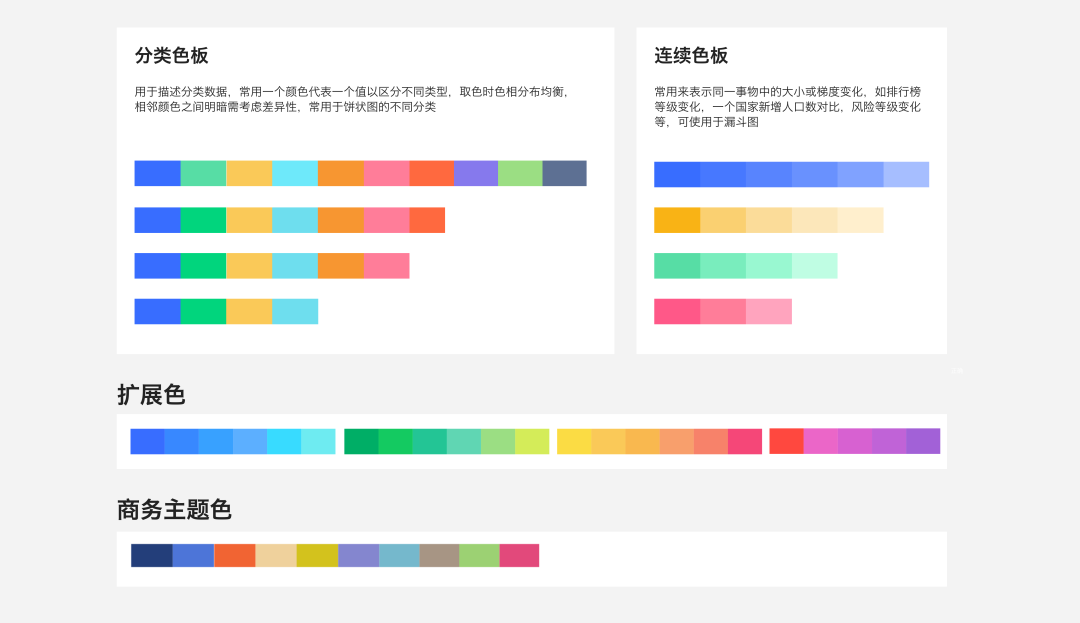
数据规范的第一步,解决“知道什么数据用什么图表,了解颜色的使用规范、数据排版展示的要点、适配性原则”等基础规范,从配色、布局、基础展示规则上,满足数据展示的美观度和可读性。
最难解决但也最有价值的痛点是:数据体量大、维度多带来的“不确定性问题”,想要把海量、高维的数据以准确有效的方式展示,需要建立高质量的交互和配图规则。因此,我们在梳理基准展示规范的基础上,也对极端情况进行了一系列的规则处理。
数据往往是由平台自上而下传达到城市,再由专业的商业分析师对数据进行分析和处理,很多数据需要人工绘制和展示。因此,Kecharts在设计数据规则展示的同时,也要考虑数据的可配置输出规则,尽可能减少人工操作成本,降低由于人工分析水平不同导致的报告质量方差。
建立基础可视化规范,是为了将图表展示拉到基准线水平,也是当前要做的第一步。基础的规范建立,可以让图表迅速换身衣服,第一时间提升用户的感受。所以,第一步首先解决配色的使用、基础的布局、图形的基本表达等方面的规范问题,满足数据的基础美观度。

图2 配色色板图示(局部)
优化前,Kecharts各种配色之间关联性低,与整体平台的表现层形式不统一。优化后色板的样式与KeDesign(贝壳设计系统,“UXD笔记”公众号后台回复“贝壳”,领取VI规范文档)无缝融合。现有配色方案饱和度更协调,阅读体验更友好。
由于数据体量大,我们尝试将8种常用色扩展成10种常用色以及24种扩展色来更好地满足业务需求。并且根据不同品牌主色,进行明度调整。除此之外还增加了更沉稳的商务主题以及暗黑主题配色,满足特殊业务场景的使用。

图3 配色的概念图
基础布局
图表的构成,由一系列独立的图形与法元素结合而成,如包含标题区、操作功能区、面包屑、图例区、单位区和图表区,通过合理的基础布局增强图表的秩序性和一致性,同时规范标题、图例等元素的展示适配规则。

图4 数据基础布局规范(局部)
精细图形
整体的图形展示细节也做了统一调整,从整体排布、字体、字号、圆角、描边粗细、数据轴、标签等方面进行了优化设计,使整个图表看起来更加精细。
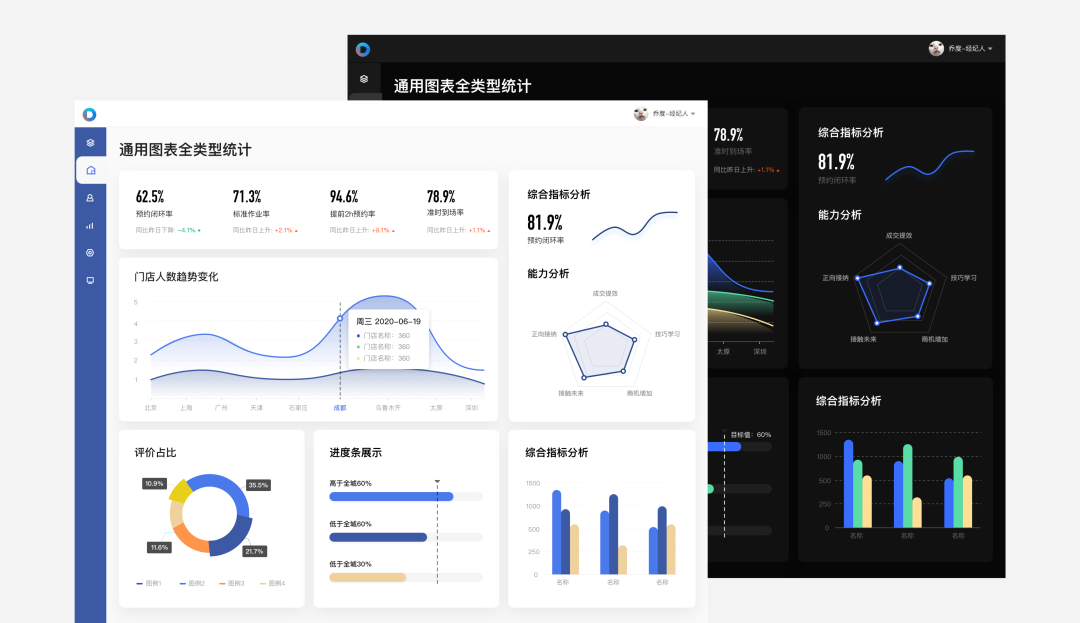
基础的配色、字号、布局调整之后,基本满足了数据的展示基准,从基础合理性展示和视觉感提升上,有了一定的改良。

图5 基准规范后的对比

图6 栅格化设计图示
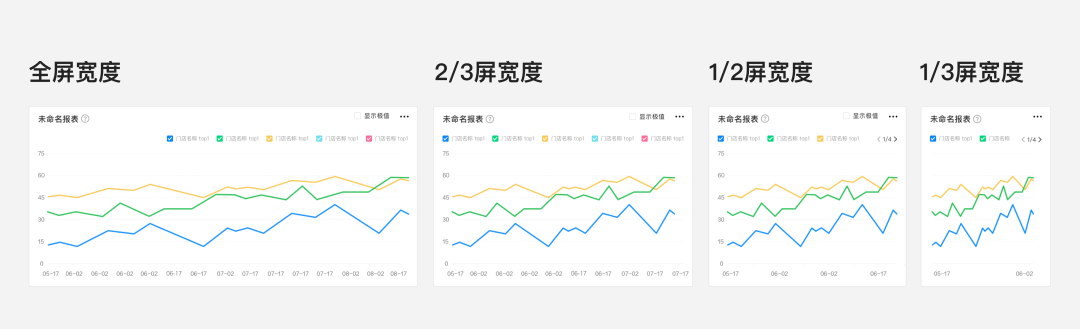
定义图表的适配规则
定义四种图表卡片的适配方案,当图表放大或缩小到某一区间时,内部布局会根据图表大小变化进行有权重的删减,使图表在多种区间内能够将核心数据表达的更清晰。

图7 栅格化设计图示
满足了数据的基准展示,并没有达到完整的可视化展示规范,海量和高维带来的展示问题依旧存在。所以,在建立基准规则的基础上,结合贝壳数据的特色,需要集中处理极端情况带来的问题,从基准线提升到具有易用性的“标准线”。

图8 以饼状图为例的极端情况分析
过滤数据
首先从底层数据进行过滤,过滤底层占比0%的数据,减少数据呈现量。将占比为0%的大部分数据在图表的可视化展示中去除,转移到图例中展示,满足了用户需要完整数据的诉求外还大幅度提升了图表的可视化程度。
元素优化
优化标签、线条、指示等元素的展示规范,从定义边界位置、规范标签的展示内容上,对图表内元素的极端情况做适配处理。
智能检测
为了消除信息过载带来的标签碰撞,我们制定了标签的智能检测规则,当两个标签重叠超过1/3时,自动化地隐藏部分标签,被隐藏的部分可以通过悬停展示详细信息,不经意间大幅度的提升图表的展示美感和用户的浏览体验。

图9 饼状图为例的处理过程
从单点问题扩展为通用性规范处理,在不同类型图表的极端情况处理过程中,从全局的角度出发,对极端情况下出现的核心问题做汇总并抽象,在颜色、碰撞、超图形等方面,输出极端情况处理规范。

图10 通用性智能检测规则(局部)
数据分析和传达的过程,依托于人工过滤、处理、绘制和展示,考虑数据的配置输出,人为水平难以把控,尽可能减少人工不必要的操作成本,从而提升数据报告产出的质量。
在配置自由度时结合产品定位、属性和功能进行思考。用户希望数据通过配置层处理后转化为可视化图表。普通用户期望通过简单的操作快速搭建数据看板;高级用户希望对可视化图表有精细化的自定义需求。
我们尽量用智能处理代替人工对数据无效数据的筛选,对数据的展示做智能的适配,如指标卡的展示,前置设置了一系列的展示模版,在用户选择指标数据的同时,会根据指标的数量做自动化贴合排布。与此同时,保留了一定的人工可配置自由度,支持用户可自由配置指标卡的细节展示等。

图11 指标卡用户配置示意
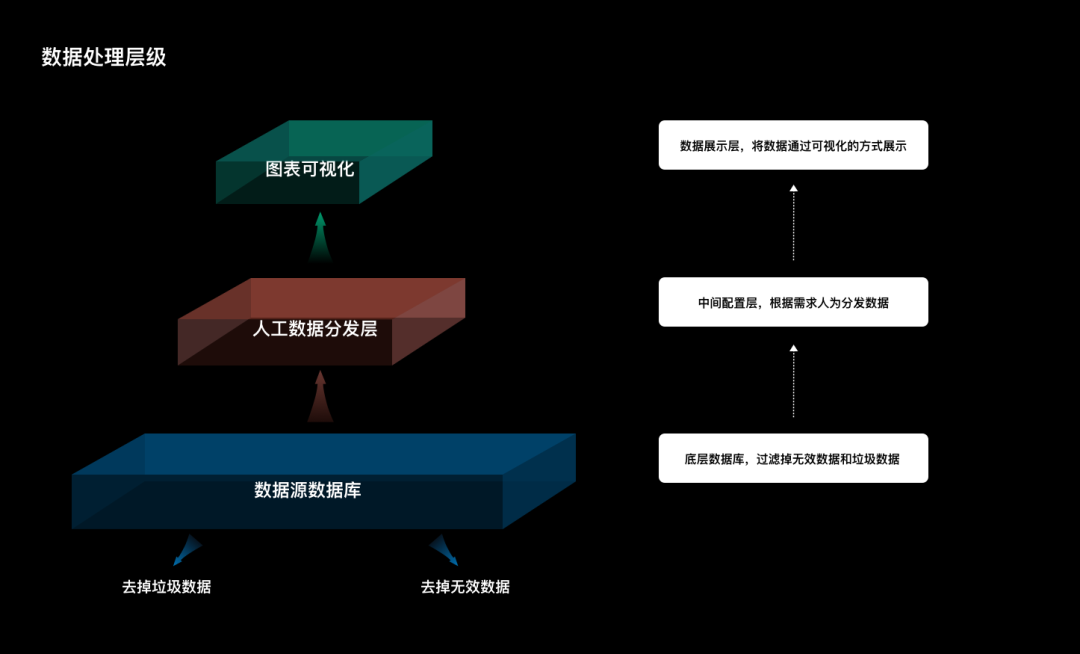
因此,针对大量杂乱的数据,数据的呈现通常需要两层呈现给用户。第一层是数据库和数据源,会自动过滤掉存在的垃圾数据和无效数据。
第二层是数据分发层,尽可能的通过自动化的配置去辅助操作员进行数据的分发和最终数据面板的呈现效果。通过简化操作流程和匹配人为操作习惯,降低学习成本,提升操作效率,为操作者提供“顺其自然的设计”。

图12 数据处理分层图示
Kecharts的初衷是保证数据的真实、高效展示数据、遵循美学原则。我们遵循数据能够真实呈现的原则,在可视化表达中确保不遗漏、不误导,确保数据准确性。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

它们是一种体验洞察和形成参考材料的工具,能够帮助业务人员探讨决策使用,它们都是结合真实用户反馈形成的。另外这些地图本身并不能直接提供答案,而是用于促进对话或作为决策导向,它能跨部门让人们聚在一起讨论业务目标,指出潜在的机会或达成一致的价值观与目标,使解决方案更可行。即促进共同参与、共同思考、共同目标、共同发力。像心智模型、空间地图、服务蓝图、用户体验地图、客户旅程地图都属于体验可视化地图,也有称为对齐图。

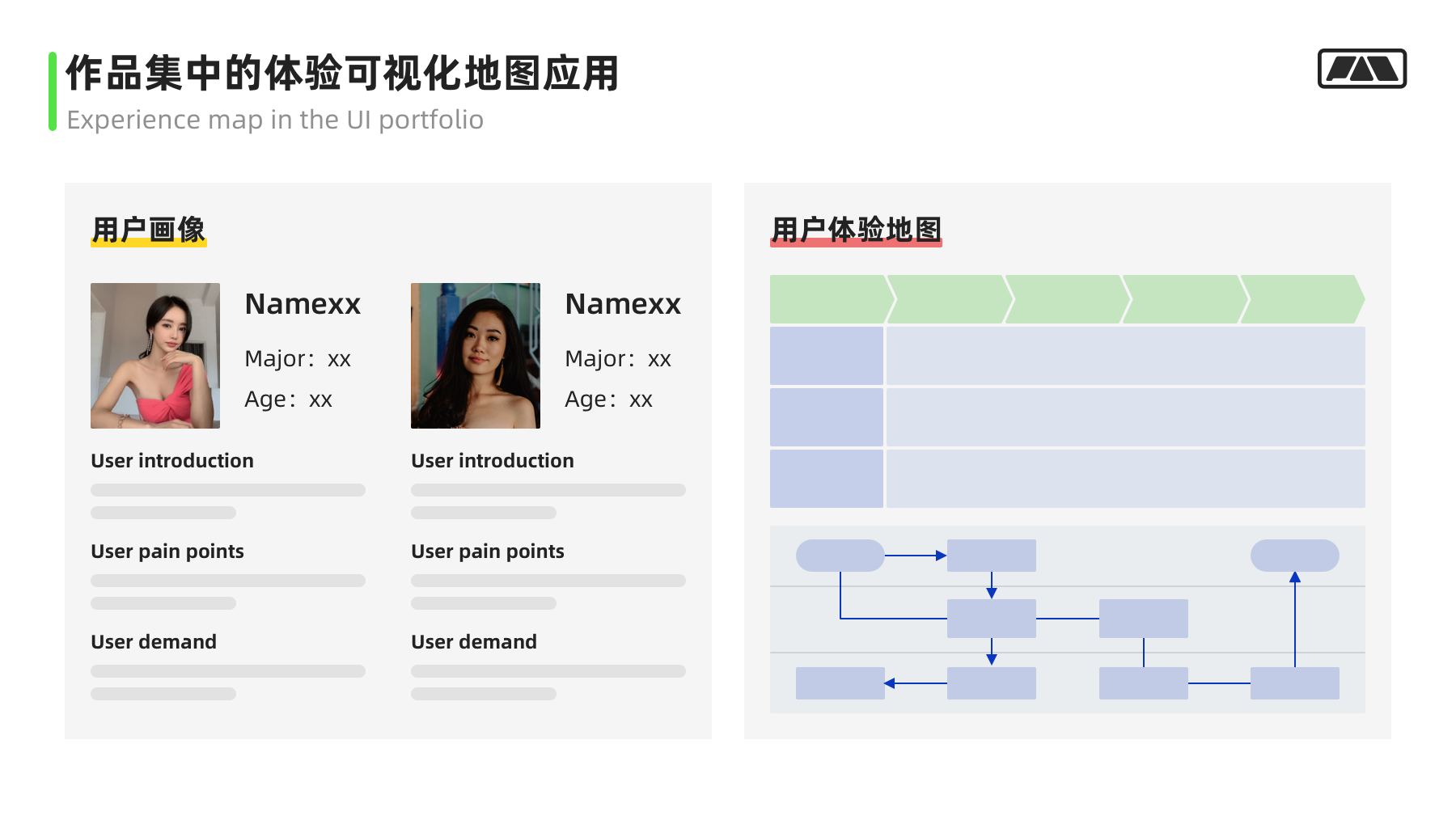
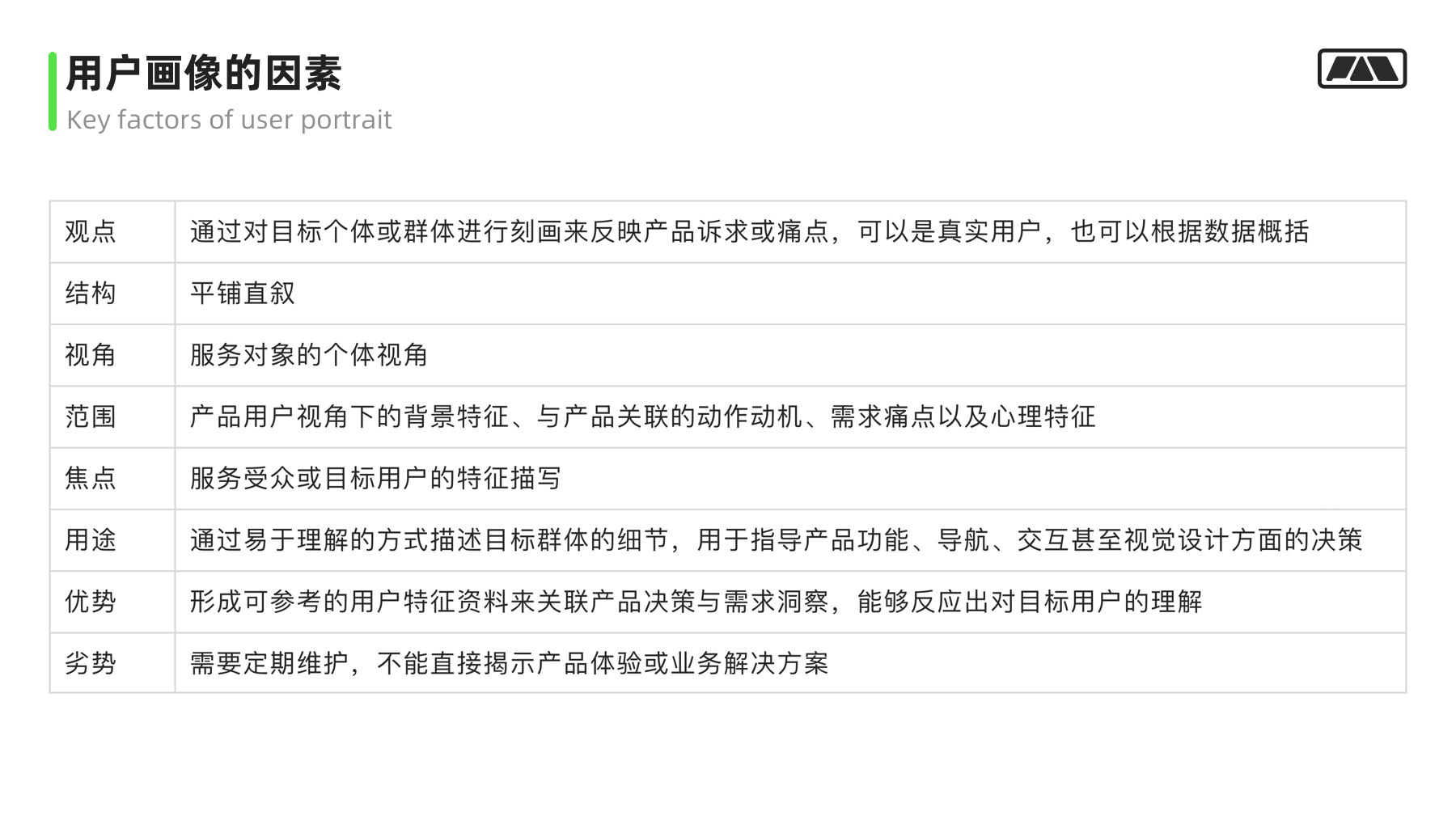
用户画像 本身可以反映出服务对象的特征,便于改进业务服务,帮助研究用户需求或产品痛点,因此在一些体验可视化地图中会配合使用。并且可以帮助设计师指导产品功能、导航、交互、甚至视觉设计方面的决策,是一种联系用户诉求与设计方向的有效工具,总之它能让你知道产品是给什么人用的,他们有什么特征或诉求。
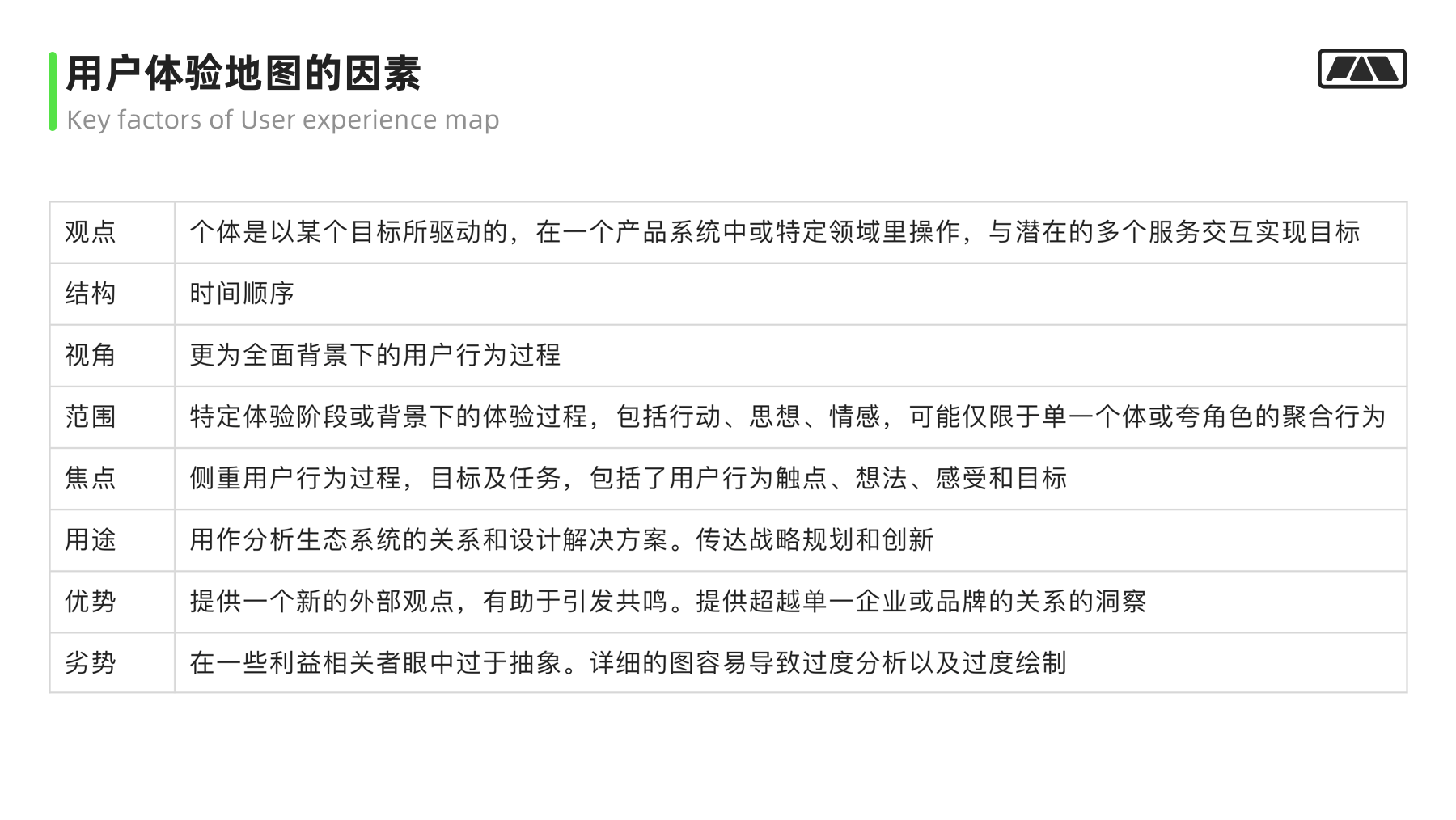
用户体验地图 以个体在某个产品或领域中的体验经历为主,关注产品是如何契合个体用户体验的,通过用户个体的行为触点与视角来洞察商业机会。是一种比较视觉化、有助于引发共鸣和聚焦用户体验的工具,比较贴合情感化设计的理念,适用于洞察用户视角下与产品系统交互的可视化地图。
所以在作品集里经常看见这些体验地图就能够理解了,一方面是作为战略层的研究报告说明,用于佐证设计或决策的依据。另一方面是为了其他读者达成共识,便于共情设计目标。当然丰富和美化作品集也是一方面,更多的则是希望不要滥用起来,形同虚设,成了一个没有深入作用的装饰工具。



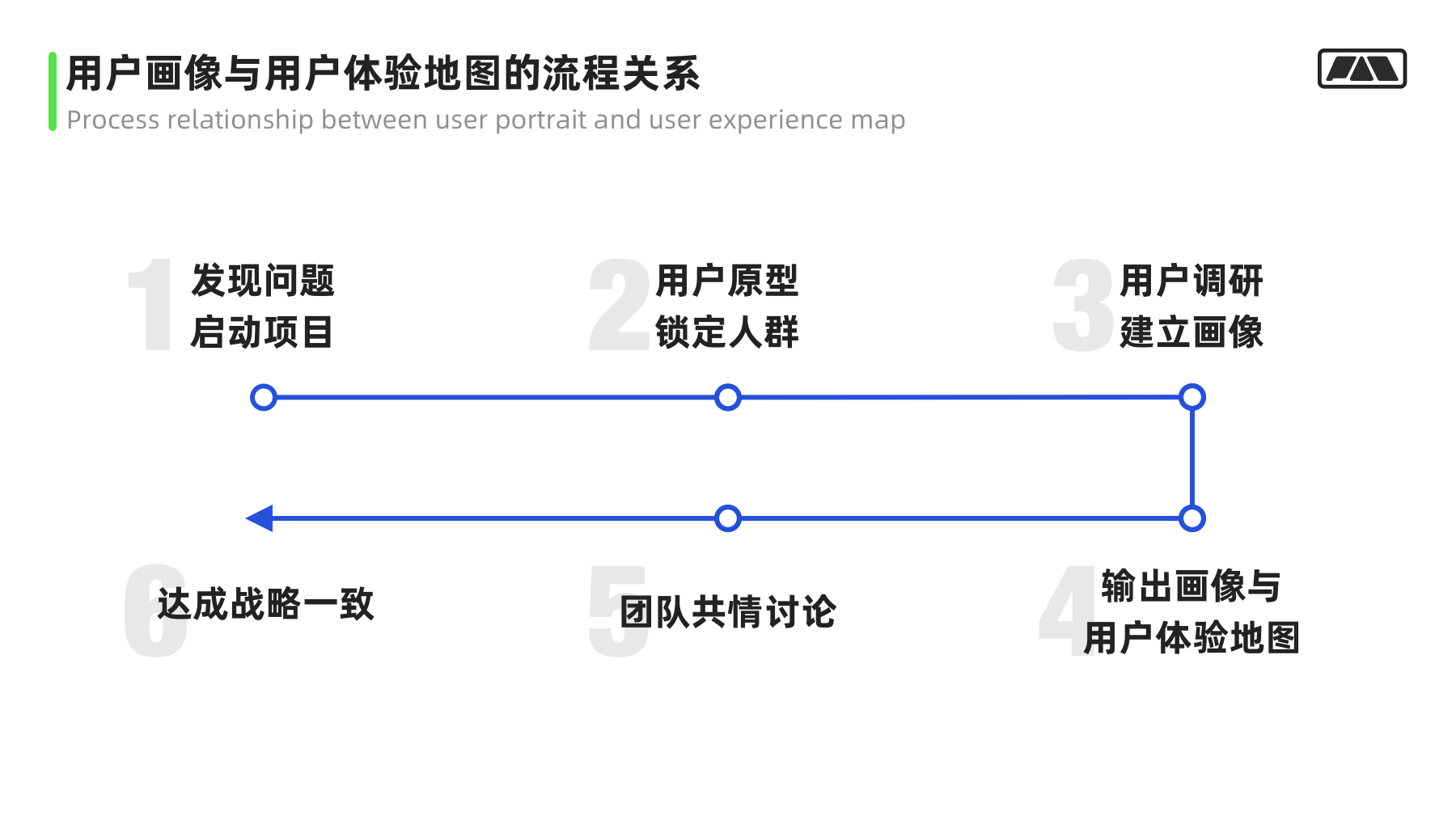
方便直观易懂的去解释用户画像与用户体验地图之间的关系作用,这里我通过流程、相互作用来解释一下;
体验地图是基于用户研究开展的,所以要考虑研究谁,研究什么问题,在什么场景或领域进行,因此就需要借助用户画像去界定范围,以及形成用户材料,再去考虑用何种体验可视化地图展现,而用户画像也将一直贯穿始终提供可参考的用户信息;

用户体验地图一般都是聚焦于既定范围的目标群体,一份完整的用户体验地图应该包含用户画像信息,应交代清楚目标用户的背景、场景、需求、痛点等关联信息,方便读者了解,以便于代入用户视角深入到用户体验地图的讨论中。
而用户画像尽管提供了由外而内的视角或部分设计见解,但并不能满足项目多样化视角的需求,且不足以形成一系列的设计见解洞察,所以用户画像始终需要与心智、情景、体验地图或研究报告等结合使用。也就是说用户画像需要与用户体验地图配合输出,两者谁也替代不了谁。
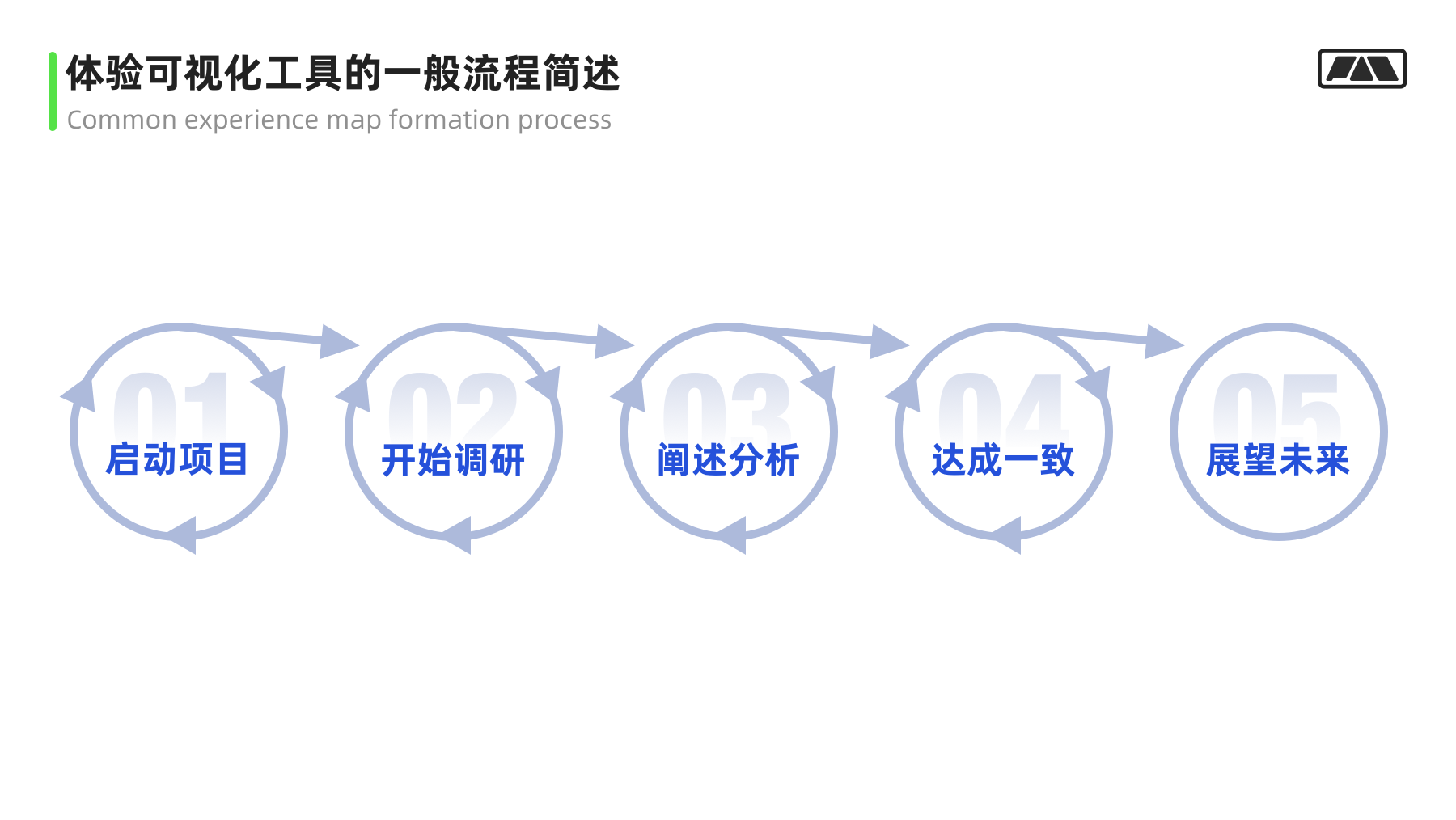
一个正式且有效的体验可视化地图一般必须经过四个阶段才能完成,最后再得出结论达成一致;
一、项目启动;通过内部识别或收集用户反馈找到需求点,计划研究目的,制定目标。
二、开始调研;通过研究手段向用户收集优化资料或数据,为创造体验可视化地图提供可靠的数据。
三、阐述分析;选择阐述方式,通过体验可视化地图将研究结果与核心价值进行呈现,为后面探讨做准备。
四、达成一致;使相关业务人员共同参与研讨,结合地图报告进一步的思考,指出潜在机会或达成一致的观点。
五、展望未来;根据研讨结果设计解决方案,提出价值主张,进一步跟进和实施起来。

真实应用中不用急着画图准备填充,先明确目标再从用户研究或资料收集开始。如果没办法找到目标用户进行访谈或测试研究,那么至少找到一线的人员进行访谈或测试,不要依赖自己的见解或认知套用,这些地图的精髓在于打破内部视角建立起一场具有包容性的对话,不同部门的参与者多多益善,所以这些地图只是研讨中心的参考物。
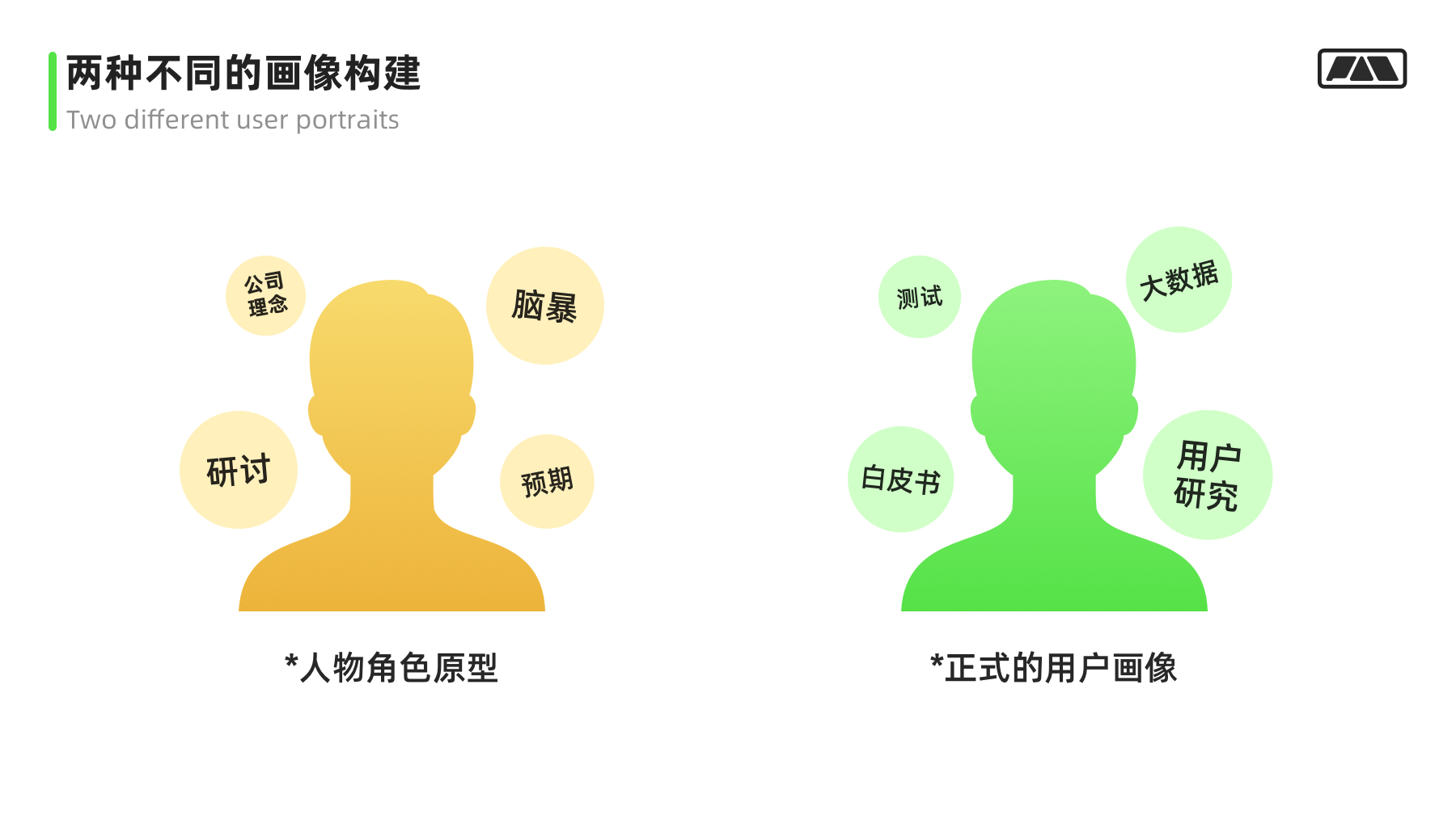
构建和使用画像时大致可以分为两类;
1. 根据用户研究建立正式的用户画像
2. 建立人物角色原型

具体取决于用途与条件情况等,制作任何一组用户画像都非依托想象力,都是基于事实或用户研究的。并且不只是简单的人口数据或个人信息描述,如果一组不能达到共情效果的用户画像也就失去了核心价值《如何有效快速共情-点击查看》,就像一份简历,没能体现出个人能力与专业素养一样。
制作一个正式的用户画像是一个漫长的过程,还需要开展用户研究,如果你没有现成的调研对象或调研条件,你就可以采用人物角色原型,该方法是由《Lean UX》的作者Jeff Gothelf提出的,他描述到;
“人物角色原型是一个正式人物角色的变式,其最大不同在于人物角色原型不是用户研究的结果,而是更多的源于头脑风暴的结果。公司成员会从公司理念出发,基于自身领域的专业性和直觉,来明确谁是公司产品或服务的目标用户,用户的动机和需求是什么。”引:Jeff Gothelf."Using Proto-Personas for Executive Alignment,"UX Magazine(May 2012)
这类角色原型不用花费大量时间去做用户调研,它们是基于已知的特征情况或预期的目标用户,适合临时性使用,便于开展前期工作或达成一致的见解,但是人物角色原型并不能代替基于可靠数据的用户画像。
就是跨部门集体参与贡献观点与数据来构建。前线相关业务人员是必备的,人数控制在5-8个人就行,要有主持人把控节奏和参与度,尽可能收集到不同业务视角下的问题反馈,讨论开始前可以提出一两个角色原型来激发讨论,然后充实起来,尽管最后可能形成了多个角色甚至有些看起来有冲突,不过没关系,重点是让这些人物角色清晰明确下来,不一致的地方可以进一步的讨论。
一般人物角色原型在一页的篇幅内就可以显示完,主要五个板块。值得注意的是,一定不要脱离了产品主题的范围;
一、角色基本资料:角色头像、姓名、头衔、单位或一些可用的辅助资料。
二、人口统计特征:一般包含性别、年龄、职业、收入等与主题相关的人口统计指标(类似简历中的个人信息)。
三、心理统计特征:与主题相关联的因素,主要指不可轻易观察的心理活动、态度、信仰、动机、观念的个人特征。
四、产品相关行为:指与产品体验有主要关系的行为或是行动,包括兴趣爱好、个人习惯、专业活动等。
五、需求与痛点:用户有哪些与主题相关的需求或痛点,你的设计可以满足用户那些需求和痛点缓解。

用户画像本身可以帮助发现问题或进行决策,同时也反应出了对用户或用户视角的共同理解,并且可以在日常研发工作中持续使用,例如一些材料归档、分享、更新、辅助其他可视化地图等,以发挥出更多的余热。
根据产品需求选择定性还是定量分析,亦或者结合,一般定性适用于用户需求深挖或业务创新等情况,讲究的是“为什么”,而定量更像是通过数据验证“有多少”,常用于数据分析、趋势分析、数据验证、做精细化运营和用户精准投放。

定量需要足够的数据支撑,如果项目需要画像且企业不稳定、用户量级不够不能满足数据需求,则可以借助市场数据报告、白皮书、第三方数据服务平台、调研服务公司等来参考,这些数据也都是可靠的。大数据杀熟就是数据画像的反面引用,通过画像对用户进行分层,再挑出用户中的软柿子或老实人欺负。
对目标群体要有认知,要根据特征划分层级或类型,例如典型用户、潜力用户、专家用户。这些用户的界定范围需要业务相关人员去制定,类似一份简历我们可以根据能力对标级别,一般我们可以通过4个比较有影响力的指标进行划分,至于权重我们可以采用常见的四象限或卡诺模型;

在制作用户画像前可以合理的根据人物角色原型的特征过滤目标用户群体,但不要过分依赖,你只是需要找到符合的目标群体,而不是根据原型找到理想的那个人。
最终调研对象的关系表呈现;

定性类画像不用邀请很多用户参与研究,一般在5人左右,只有研究资源充沛时才会考虑邀请更多研究对象,一方面是研究发现5人左右就能反映出绝大多数问题了,另一方面是出于时间精力和预算情况考虑。
一、确认研究对象的优先级,根据需求背景或目标确认重点跟次要群体来挖掘不同用户视角下的问题;
二、通过线上招募(APP内或相关平台发布有偿邀请,亦或者寻求第三方服务公司帮助)、客户群(相关的用户答疑群邀请)、论坛社区(发布招募帖子等)、专家咨询、产品线上推送等方式,寻找目标群体并建立联系;
三、选择线上访谈、可用性测试、问卷调查、焦点小组等有效的用户洞察方式,并设计好相关问题或材料准备与用户进行深入研究(主要围绕已知问题或新的设计方案验证,再就是新的业务需求洞察为主);
四、整理用户资料,围绕研究主题建立用户画像信息,完成主要信息模块,可以根据业务需要,将用户技术特征、职业特征、环境因素进行补充(需要考虑是否与业务有一定关联或影响,否则无意义);
五、完善用户画像的细节,将价值信息同步到画像中,并对有效信息的细节进行补充,增加可信度还原真实性;
用户画像并没有一个模版标准,具体还是要看业务需求,而且网上的模版挺多的,自己甄别吧。另外在用户洞察的过程中,我们可以结合可用性测试、绘制故事板(这两种研究方法有兴趣可以查阅资料,一两句讲不清楚,有机会展开讲)等方式一同进行,而不只是把目的停留在建立用户画像上,这样反而获取的有效信息受限了。
一、数据采集
通过有效途径将用户产生的数据集中,不论是产品数据库、数据埋点、第三方数据统计或是定量调研的结果,这些数据都是重要构成部分,同时也决定了信息的范围,比如你拿不到用户的出行数据,那么就根本没办法构建相关标签或指标。

二、数据定义
对数据进行清洗整理,识别出用户行为数据、用户偏好、生命周期等数据,并进行标签化分类整理,这些标签或指标可以体现出某些维度的趋势或用户行为预测。不过值得注意的是,在构建这些标签或指标时尽量结合业务流程或生命周期来梳理,考虑画像建成目的与业务场景同时,也要思考标签的权重问题,标签不等于越多越好。

三、构建画像
根据产品阶段或业务需要,把相关业务标签结合用户群特征信息整合成用户画像,一般的业务标签类型有增长策略、用户偏好、用户价值、营销触点等,这类画像可以包揽多个维度信息,还能对周期数据可视化显现趋势变化,但是在用户痛点或需求上,可能不会很直观,需要进一步的结合用户场景带入思考。
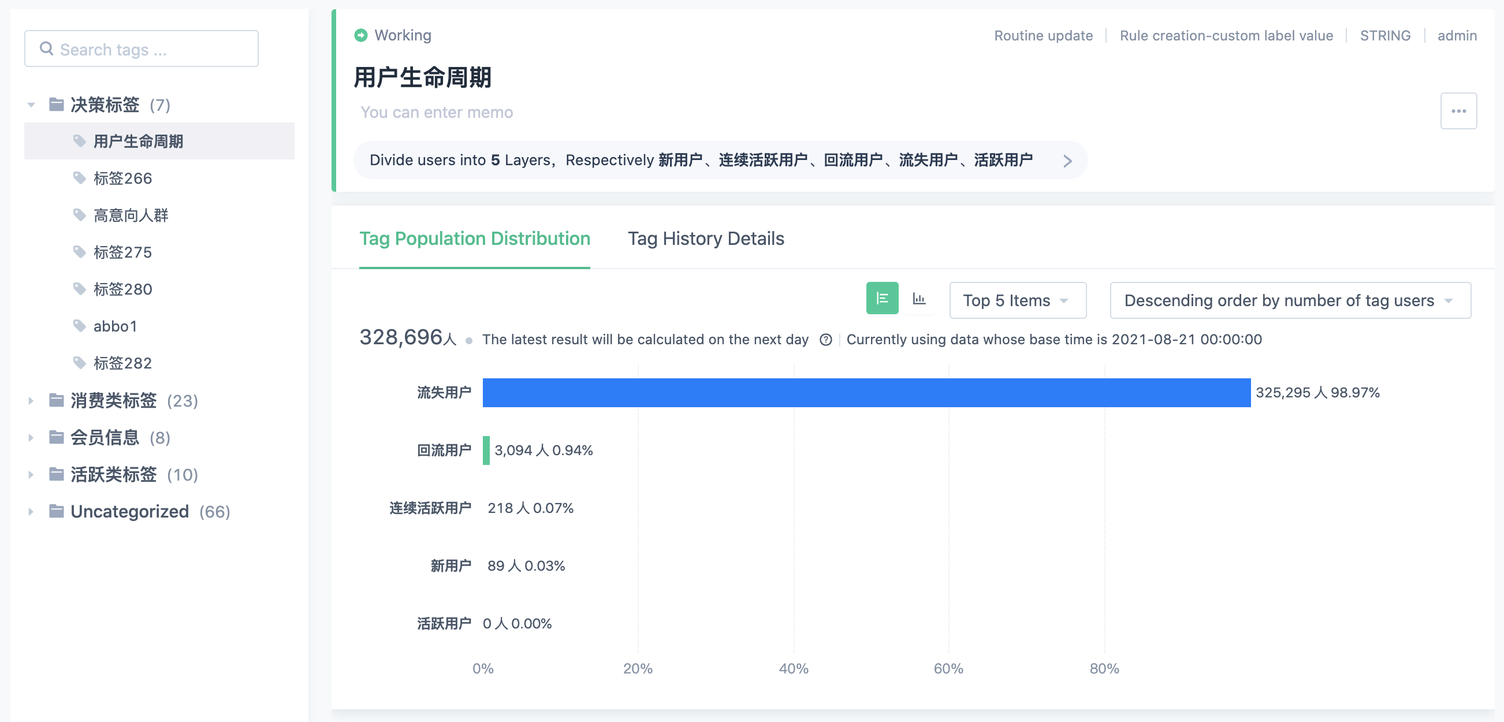
通常互联网产品前期,没有构建标签或数字画像的经验,可以考虑让团队引入相关第三方数据画像服务,它们可以更便捷的接入到你的产品中并帮助你打标签做统计;
以下截图来自第三方大数据画像工具(神策)




*第三方数据分析辅助产品也不少,这里只做交流使用
画像中的角色应该更加生动,能够让我们感受到真实的存在,只有这样才能产生共鸣,赋予画像价值,为此我们可以通过控制以下六点来做的更好。
一、不要特殊化
特殊能加深印象,但是特殊化并不代表产品的典型群体,同时在实际应用时容易扰乱共情或分散注意力,例如用户群体是普通青年,就不要描述成一个帅气的学霸,也不要为用户添加一些奇怪的癖好,这些不相干的信息并不能让画像更加生动;
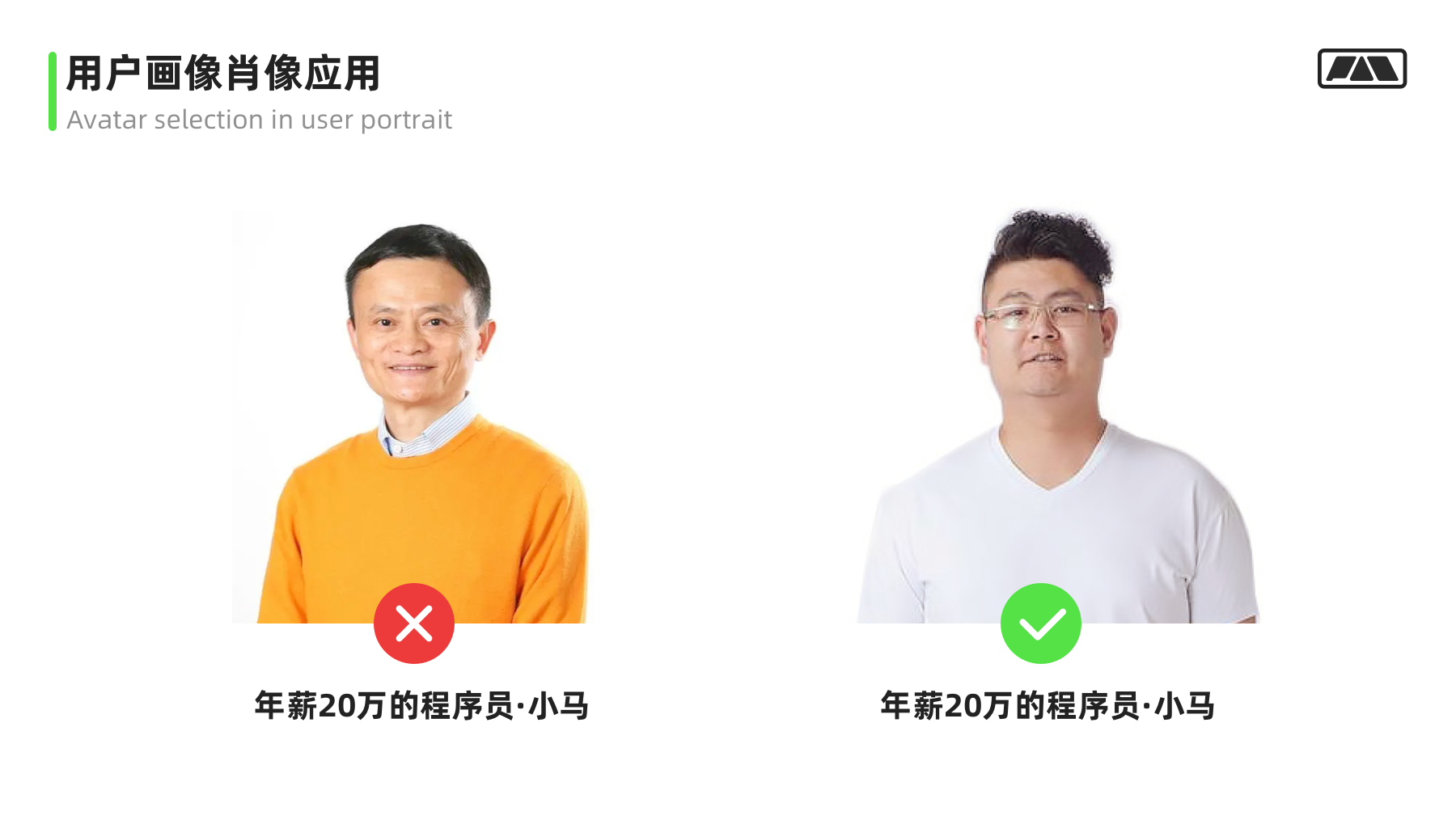
二、合理应用头像
通常作品集中的头像都比较美观个性,这没事儿。但实际画像应用中,头像也是很重要的一部分,会马上映入眼帘,这些头像不要使知名人群的,且贴合真实用户标签,不用暴露性感或是丑陋异样的,也不要使用插画、卡通、3D形象,不要有奇怪或不自然的行为动作。

三、充实细节
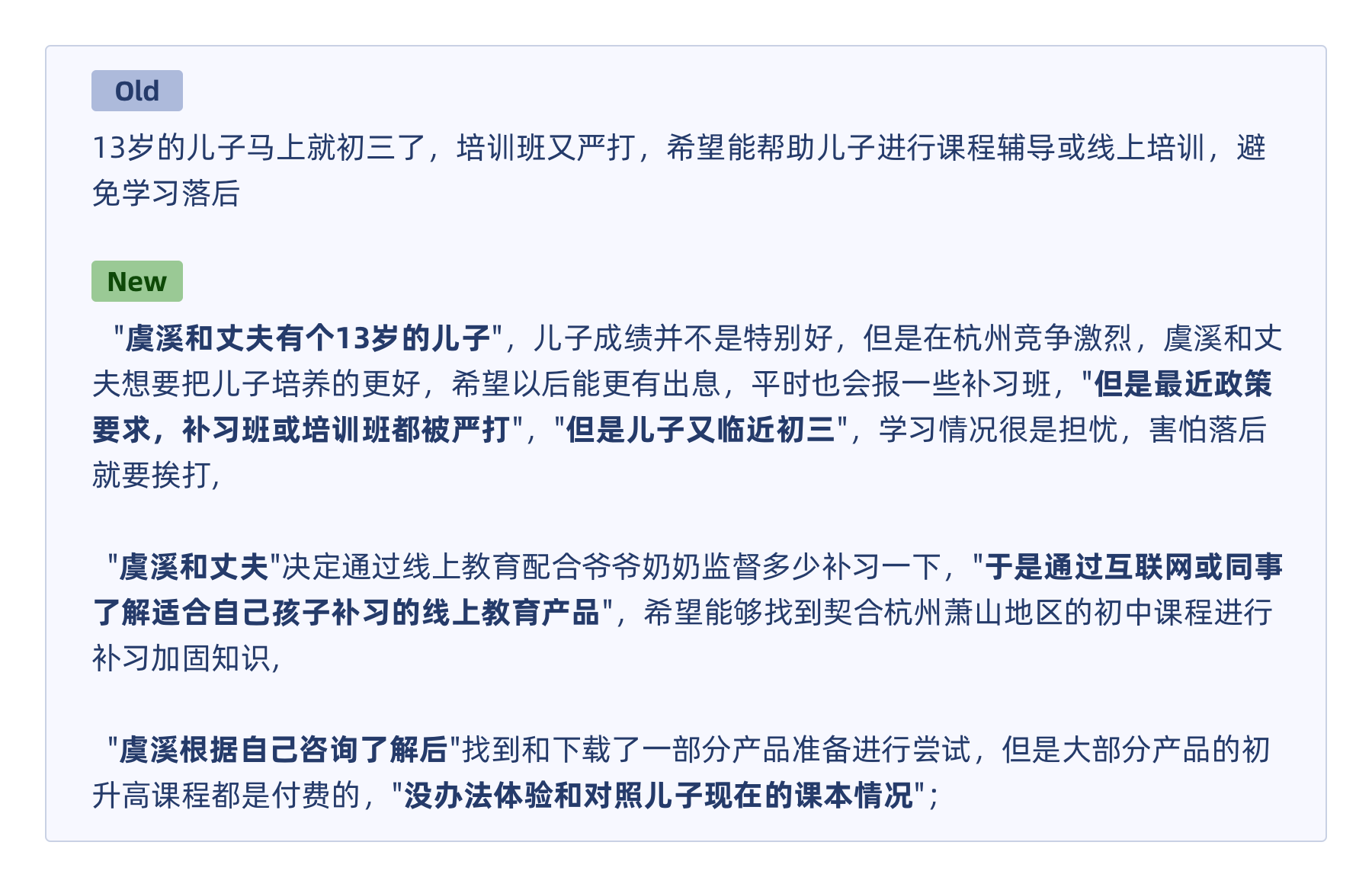
以一款线上教育产品作为背景,举例原本我们的用户信息写到:

那么即可根据产品属性结合实际情况进行丰富补充,例如调整为以下描述;

虽然没有过大的变化,但是已经将贴合教育产品的地域信息、课程阶段、收入情况进行了完善刻画;
接着再例如,虞溪女士的需求写到;

简单来看确实是透出了线上教育产品的需求,但是需求并不深刻,也没有刻画出虞溪女士的核心诉求,为此我们可以结合创造情景故事的方法,融合角色、场景、行动、事件、评价、情节这些元素去深度刻画描述,例如以下调整;

结合创造情景故事的办法是为了刻画出更多细节,不仅可以让浏览者更好的沉浸在角色视角,也能在完善的过程中深挖出更多有价值的思考;
四、创造情景故事
情景故事不会很枯燥会更抓人心,能够传达更多信息的同时,将产品信息与真实情景交融在一起,方便团队记忆理解以及更好的促进讨论。创造情景故事的元素通常有:角色、场景、行动、事件、评价、情节。看起来就像是在描述“我与xx产品的一天”。
角色:故事的主人翁或是参与者,不可缺少的重要部分;
场景:故事发生的时间地点物理环境,例如早上八点半我在拥挤的地铁上抢到了座椅,并打开了手机;
行动:能够观察到且与主题有影响的行为动作,例如我被这个问题难住了,解锁手机并打开了这个APP;
事件:发生了什么事儿,角色间做出了什么反应产生了何种结果;
评论:角色怎样评估并作出决策,有了怎样的目标,并如何进行下一步。其中任务目标是驱动的核心;
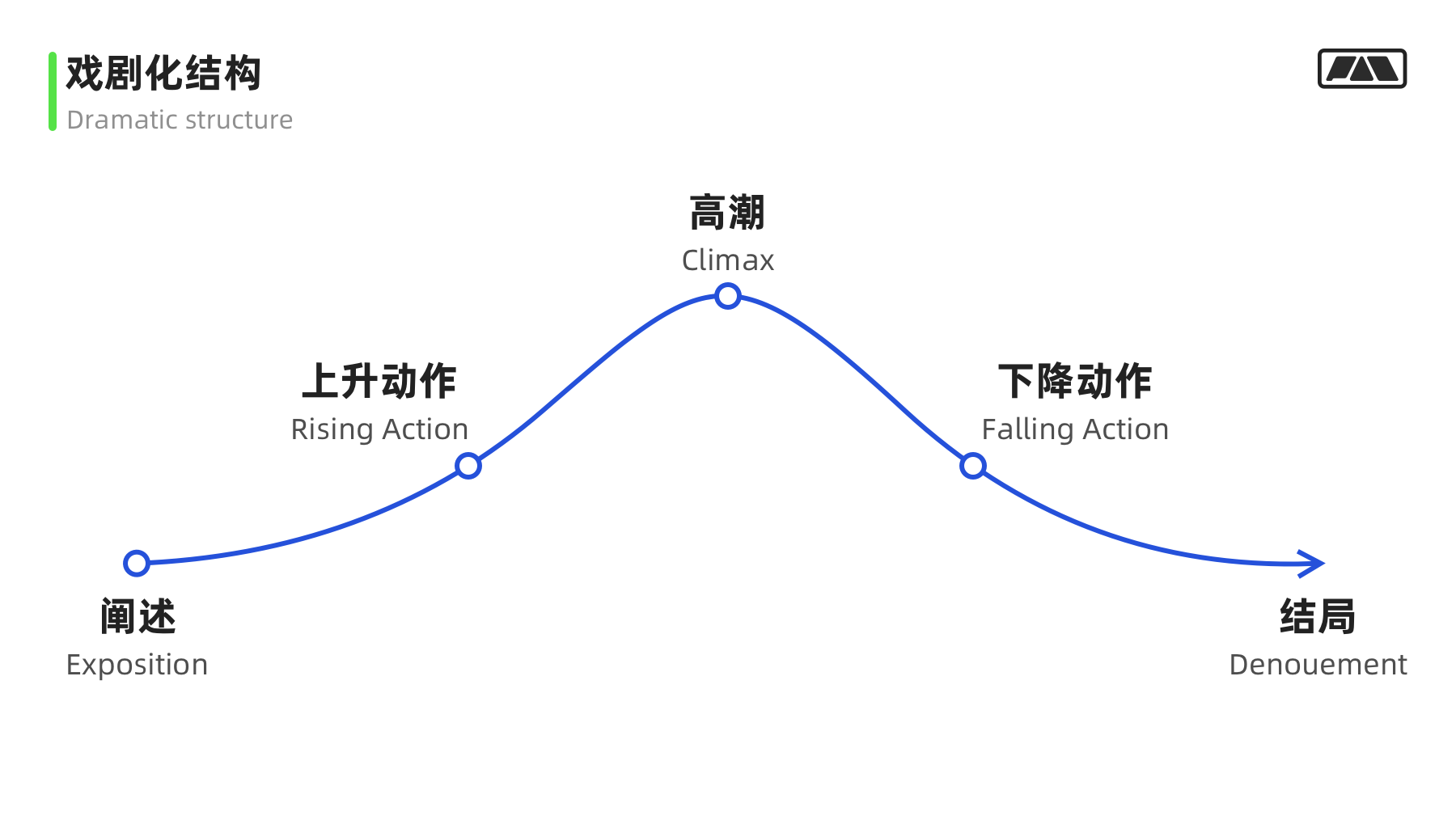
情节:一系列行为与事件的演变过程再到结果,从问题的发生到角色推进目标到结局。例如经典的戏剧结构:

*创造情景故事是要花费时间精力的,如果时间充裕你可以慢慢将相关描述进行转换,时间有限责挑取重点转化;
五、不要孤立使用画像
在前文就有描述到画像需要配合其他体验可视化地图一起才能更好的发挥效用,画像通常始终保持着个体视角,而且没有办法传达一系列完整的体验报告,所以为了更好的满足项目多样化视角的需求,尽量不要孤立的使用画像。
六、定期更新
产品发展中,会经历不同的阶段与市场变化,用户群体自然会变。如果说产品在研发新的功能去开拓年轻化的市场,那同样意味着目标群体趋向年轻群体,这种时候就需要变更或新增用户画像,就不要使用旧的画像起步了。
基本上做好以上细节,你的用户画像就大功告成了,这就像是结合STAR法则优化项目经历一样。最简单的标准就是业务人员能够去理解这些角色并代入角色视角思考,可以有效共情或决策。
首先我们回顾一下用户体验地图的关键词:既定的用户群体、应用场景或领域,用户以某个持续性目标驱动与你的产品或服务发生交互,并且涉及多个阶段来实现目标,地图会通过由外而内的视角洞察产品服务是否契合用户的体验。
由此可见在与用户研讨时,我们的问题或测试任务应该覆盖相关阶段或重要的任务流程,以此来获取体验地图的相关重点信息。另外很多产品比较庞大,服务颇多,因此控制好体验的阶段范围也很重要,不仅会拉长工期也会使得焦点分散。
用户体验地图主要包含三个层面的内容,一、用户目标阶段,二、用户与产品服务交互,三、痛点机会洞察;
其实碍于不同产品和服务类型,体验地图的构成元素也有差异,不过在漫长的应用发展中也逐步趋于稳定。
常见的构成元素:
一、用户需求或目标:
在体验地图中,用户以需求或目标驱动与产品发生交互,需求或目标既定了要做什么,应该需要什么服务。
二、行为阶段:
行为阶段是界定场景的重要部分,以目标任务阶段的生命周期或者关键节点展开,不一定所有阶段托盘而出,阶段太多则不聚焦,细分太多则费时间也不一定快速见效。
三、采取的行为触点或步骤:
用户使用产品或服务展开的行为或接触的设备、泛功能应用等。
四、想法与问题:
在体验服务的过程中出现的问题或是一些真实的想法感受。
五、情绪波动与精神状态:
情绪和精神状态通常是反映服务好坏或用户满意度的重要因素,但同时也难以观察或量化,通常会根据用户对问题的描述来共情情绪,亦或者向用户提供情绪表情标签。
六、痛点或机会揭示:
结合上层阶段行为与用户的反馈信息向下垂直洞察产品服务的痛点或机会。
七、设备或其他图例补充:
例如跨端跨设备或包含特殊标签信息的补充说明。
*示例模版

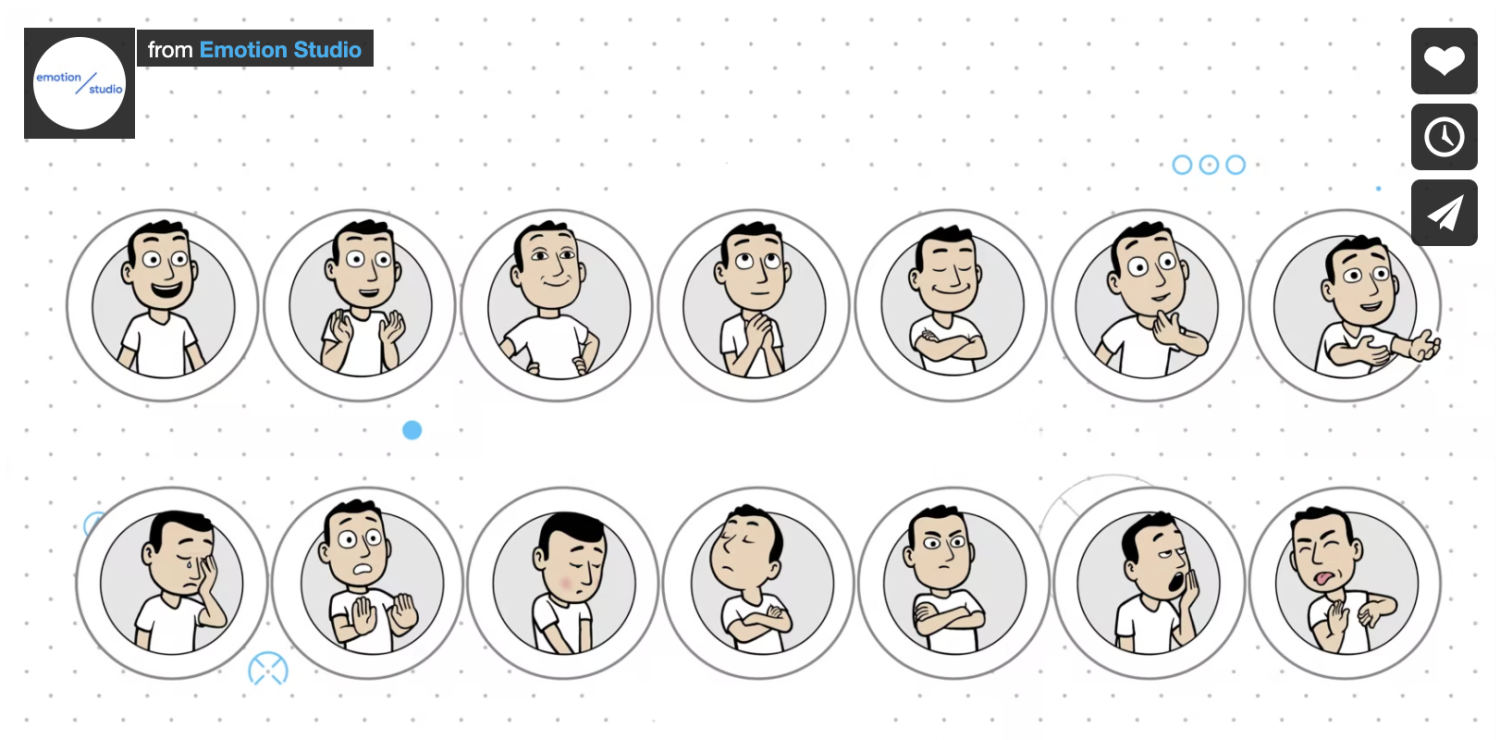
表情包早已成为网友互动和情绪表达的重要部分,但是在实际的可用性测试或访谈中,用户会相对拘束一些,也不会把各种各样的表情挂在脸上,所以才说用户情绪很难研究和洞察,更别说量化执行了。有些人可以进行表情管理,情绪更是难以琢磨;

就用户体验地图中的情绪块来讲,通常一定不只是表情icon来做表达,这样费解还缺乏实际价值,所以一定会加上相关描述来揭示用户情绪与观点。心智模型中用户情绪感受便是靠的文本描述来传达。

早期Pieter·Desmet在其《Designing Emotions》一书中提出了如何衡量情绪的研发方法,他开发了一款叫做产品情绪度量仪的工具,其原理就是为用户提供各种表情表达的卡通形象,用户在体验过程中根据自己情绪选出最匹配的那个卡通形象来示意自己情绪。这个工具经过不断迭代并丰富声音后已授权到:https://www.premotool.com/,我们可以在度量用户情绪或其他体验可视化地图中配合使用。

另外在使用表情标签应用时,并不大推荐常见的微信表情、QQ表情等,这些表情在长时间的使用中,用户都会形成一些偏好,这会影响使用决策
在服务体验的过程中,很多时候情绪变化并非是单一线型上起伏变,例如:
我在观看电影高潮的部分突然网络异常,那么我的情绪应该是多样化的,一边是代入高潮部分的激动,另一方面是网络带来的失落感,同时还有等待网络恢复的焦急。
为此我们通常有两种方法来传递情绪变化;
1、将喜、怒、哀、乐、悲、恐、惊或需要的情绪标签化,每种情绪用一个颜色表示,然后使用同轴的趋势图结合用户行为阶段来表示;

2、即使一次展示多种情绪,也难免有积极情绪与消极情绪同时出现的情况,这种时候可以围绕一条分界线划分两类情绪区间,使用情绪曲线结合关键因素描述来显示更加全面而复杂的情绪心理,对应每个关键情绪节点可以使用不同表情图标细化辅助,使得情绪起伏的信息更充实有价值;

1、建立正确的项目目标是第一步,用户体验地图的优势与作用都有在前面讲过(如果忘了可以在“两者工具的差异与特性”中开始回顾),使用用户体验地图是有目的性地,它不是优化体验的万金油,通常都是收集用户反馈知道某一些阶段或环节存在问题,而建立优化目标开展的工作;
2、锁定存在问题的阶段,建立用户问卷、焦点小组或用户测试进行聚焦研究,尝试收集用户的意见或优化方案;
3、通过白板或线上协作工具建立简易的用户体验地图框架,并将研究用户的画像信息与碎片信息填入地图。白板共创的办法其实就是根据用户体验地图的框架,结合用户视角将自己的观点写到便签贴到对应的区域,避免你一句我一句难以记载和整理;
4、关注每个阶段的过渡,通常问题很容易出现在这些地方,例如付费前到付费后阶段,如何进入后者阶段就成了关键点,另外没啥优化空间或体验良好的阶段可以折叠起来留出更多空间关注核心;
5、用户体验地图的画龙点睛之处在于跨部门协作完成,而不是闭门造车,邀请一两个其他部门的人说明要求和完善地图并不是什么难事,只有这样最后的结果才能达成战略一致,而不是自己绘制完后要求其他人被动接受结果;
一、首先看你是否与用户建立联系,用户体验地图的个体对象是用户不是你自己,尽可能的获取真实的用户的信息。
二、一个产品运作是需要多个部门协作的,所以至少要有三个不同部门的人员参与进来。
三、协作完成用户体验地图和达成共识后,你会惊奇的发现问题如何解决,各个部门该怎么配合实现都清晰明朗了。
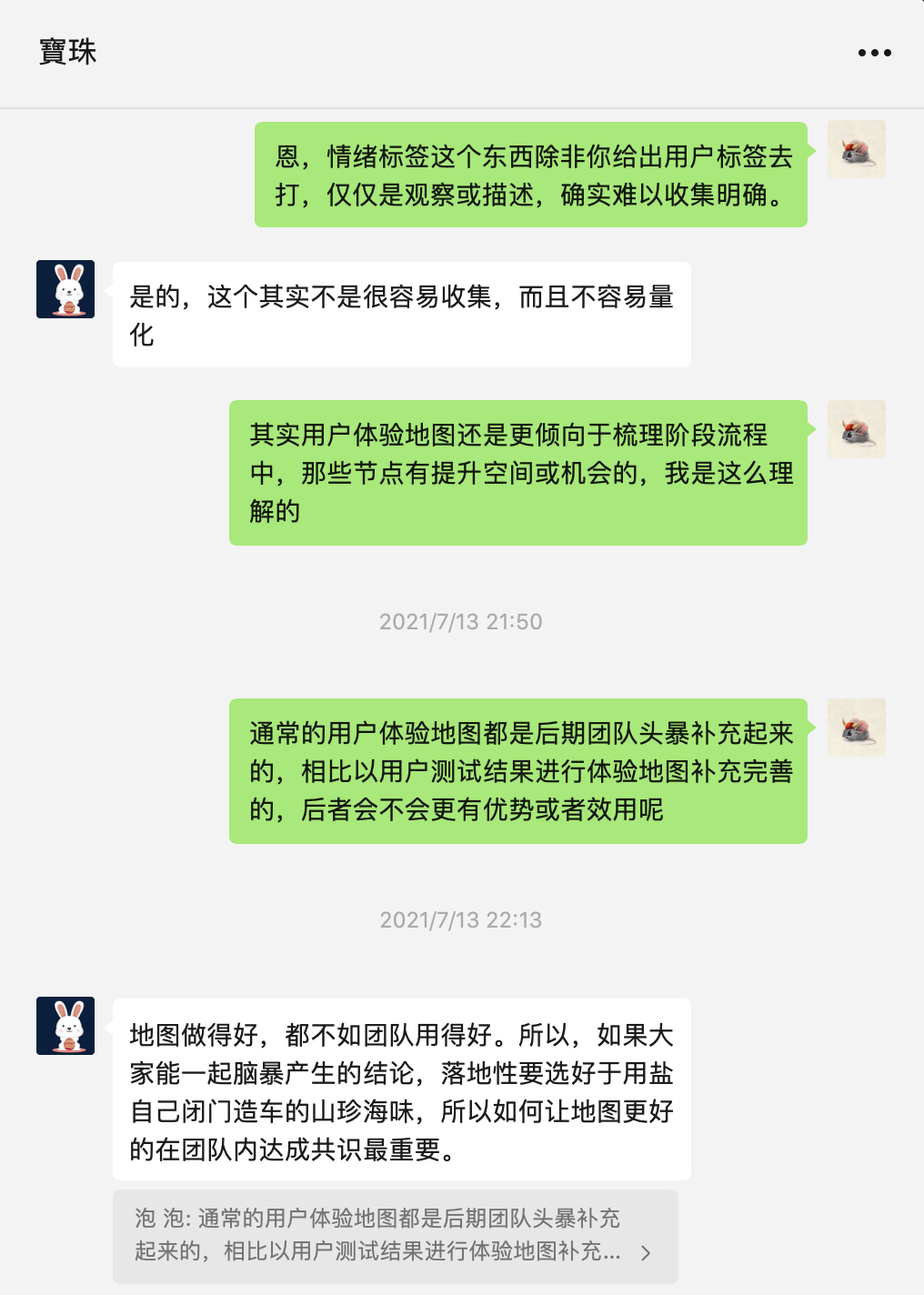
前一阵子跟UXren社区主理人宝珠老哥讨论过,就如截图所示,更重要的是将企业各部门协同在一起,达成一致的战略目标,共同参与探讨出解决方向为业务赋能,这才是体验地图的精髓所在。

用户体验地图通常包含了一系列阶段,而每一个阶段都会由多个触点编排成一段微型体验,而触点模板工具将会很好的为你建立和打开一片微型的体验模型,这种模型是由罗伯特·罗斯曼(j·Robert·Rossman)[美]与马修·迪尤尔登(Mathew D·Duerden)[美]在《最佳体验》中提出的一种体验洞察工具,它可以很好的结合体验地图去进一步的深挖某段流程或阶段里需要优化的体验,它们之间的关系就像一条路线图与一份详细的指引说明。当你完成某个触点模版时,你会对该触点上的体验设计有清晰的认识,并且会形成一份书面报告与执行团队共享和交流,触点模板可以很好的解释体验是如何设计的,并且将相关执行团队的角色联系在一起,这不是噱头,你可以根据后文指引进行尝试。
体验是复杂的,在用户触点模版工具中,体验被划分为平淡的、专心的、难忘的、有意义、革新性五种类型,并且它们具有连续性,是通过关键特征与关键属性定义出来的,它们结合了心理学理论基础,目的是方便更好的理解体验,并在设计实践中起到指引作用促进交流,因此我们在设计时也应该对用户体验结果有意向性的去设计,框架如图;

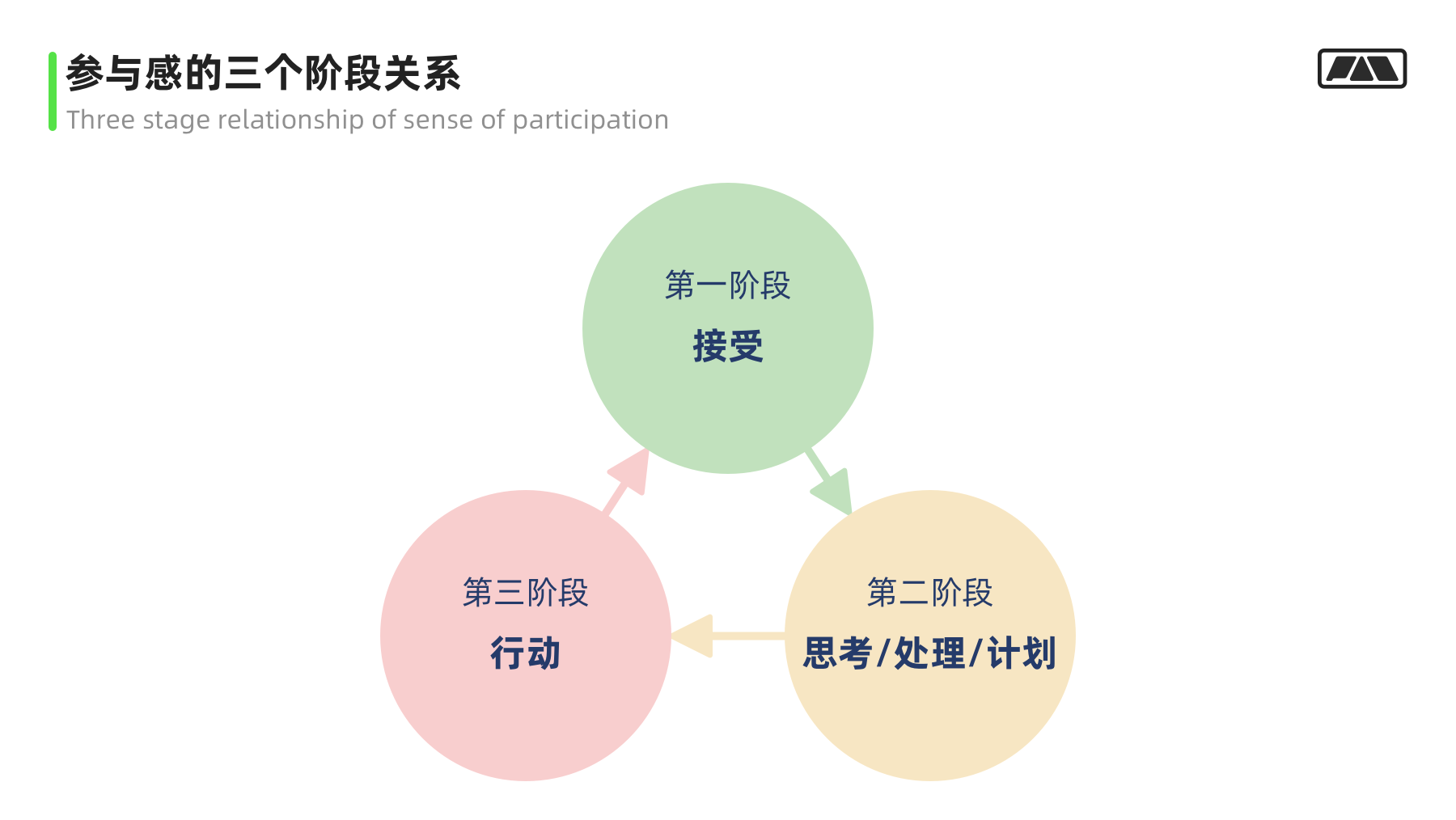
*关于参与感的两种系统思维是两种不同的思维状态,系统1更像是惯性思维,凭借认知或经验更加快速和自动化的思考,而系统2就会开始更主动的更深入的进行思考,参与阶段越高思维越深思。
而三个阶段分别是;
一、接受:个体意识到和接受体验过程中正在发生的事情。
二、思考->处理->计划:个体开始积极的思考体验,并对正在进行中的事物做出处理与反应,同时可能开始计划各种应对方案。
三、行动:深入的参与到体验中并引入新的触点和元素来维持互动,从而共同创造体验,例如《鱿鱼游戏》上映后,影片中的“扣糖饼”又带火了糖饼。
当新的事物被第三阶段引入后,又会重新开始接受并循环,不过这并不代表所有的体验都能够完整经历这三个阶段。

触点是用户进行交互的重要部分,其周期可长可短,会产生不同感受,而一系列的心理感受会促成最终阶段或完整的体验。触点模版由11个部分组成,它们互相作用指导和揭示体验设计的方向与细节,并把设计结果引向预期的体验方向。
编号:对应到体验地图的阶段编号或是触点编号,随着触点设计逐步完善,对应的位置可能会发生转移。
标题:对应该触点模版主题的标题或是任务触点的名字。
体验类型:触点的体验类型或整体的体验目标,从平淡的到革新性的五个体验类型。
期望的反应:我们把期望的反应视为触点预期结果的北极星指标,它可以是多个。我们通过用户反应逐步提炼出预期的结果供予用户体验,例如期望的反应是笑容,那么我就可以提炼出“讲个笑话、开黑游戏”等可以促成反应的体验结果,同时期待的反应应该尽可能的传递用户价值。
期望的结果:根据期望的反应,我们要提供给用户哪些体验来实现。同时期望的结果应该跟类型相匹配。一般我们可以根据 “1. 产生积极情绪、2. 吸引注意力、3. 帮助发展和加强关系、4. 从更宏大的视角给人来带意义、5. 提升能力、6. 孤立自由选择” 这些类型内容作为起点,并根据体验项目的情况细化,例如“心情低落想要刷刷手机产生积极情绪”Change“在App上刷会儿短视频,看点有趣搞笑的段子来缓解下低落的情绪”。
体验场景元素:触点模板工具没有特定的行业或业务模式,因此这些元素根据需要完善即可。而实际的元素应用中也会有不同的权重,注意重点元素的设计应用。

互动设计:可以是人与人互动、人机交互或更为复杂的互动,就是有意向性的将元素进行编排与用户产生互动获取必要的信息或传递。
贡献者:整个体验阶段中,可见的幕前服务人员与后台的服务员,他们是组成完整体验的重要部分,例如餐饮店的服务员与传菜员就是可见的幕前服务贡献者,而厨师们就是幕后的贡献者。
共同创造:共同创造和可供性是促进用户参与的两个重要的方法,并且参与度有高有低。好的体验更多是与用户共同创造的,建立合适的触点与用户共同创造体验是重要的!以微信的“拍一拍”来看就是个很好的例子,拍一拍功能本身是加强了微信聊天的可供性,给用户提供了更多的互动可能,同时用户可以自己编辑被拍以后的文本,加强了体验的趣味性,这便是共同创造的过程。可供性为用户提供更多互动体验的可能,而共同创造为用户提供DIY的空间。

优化:对触点进一步的优化,加深体验感受。一般分成了两大类型,一类是技术优化、一类是艺术优化。例如让一个App加载短视频更快更流畅,这就是技术型优化,如果为一个服务器未响应的404界面配上缓解焦虑的插图,这便是艺术型优化。

过渡:触点与触点之间的过渡可能波动、异常、缓慢、复杂等,如何引导用户正常的过渡到下一个触点也是重要的一部分,它可以是自动化的隐式过渡也可以是引导性的显式过渡,就像是安全通道的指示灯一样将用户从一个地点带往另一个地点。
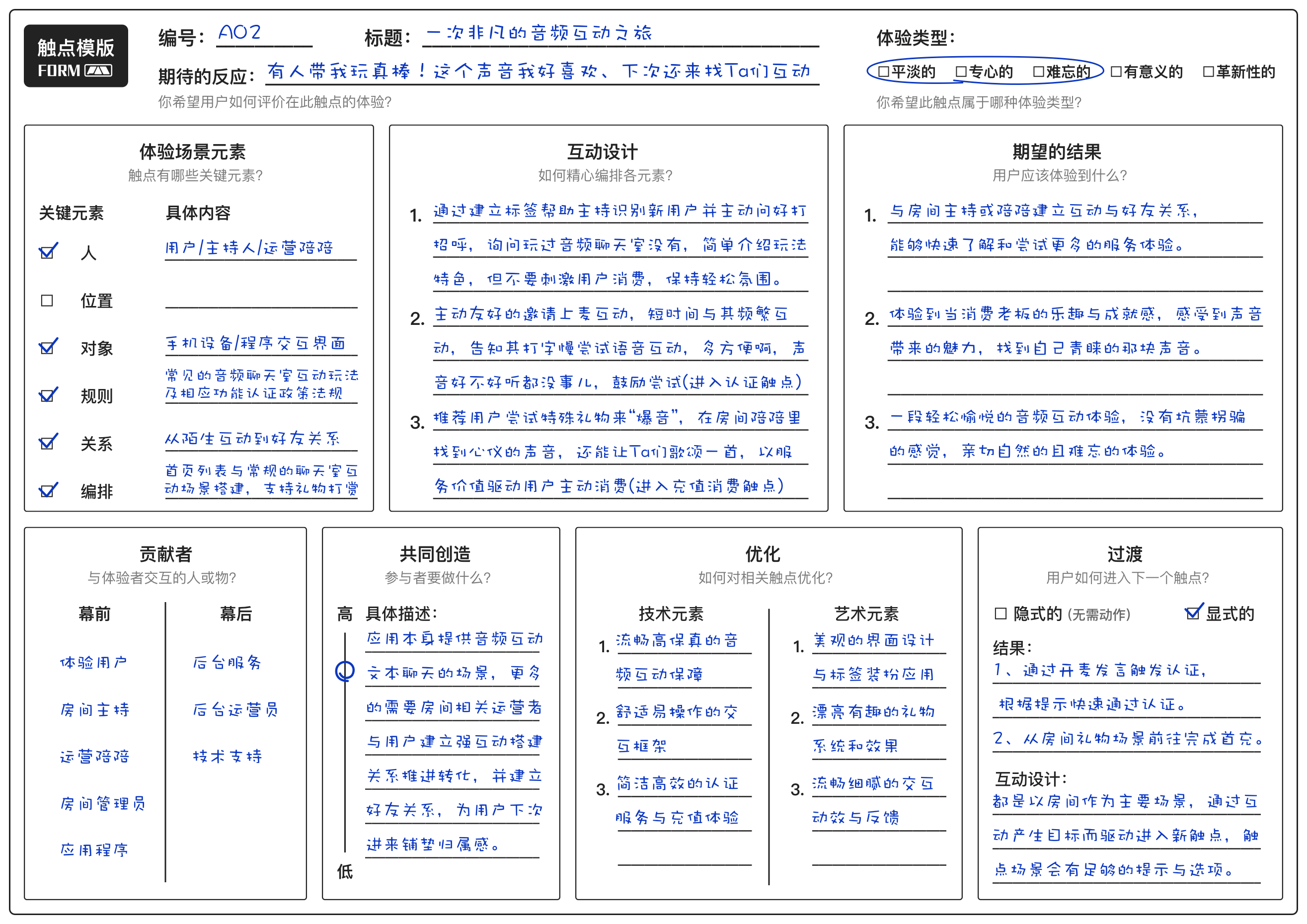
*触点模版(可直接下载原图进行打印使用)

通过一段音频聊天室互动体验之旅来揭示触点模版用法与效果,音频聊天室大家应该都熟悉了,这里就不聚焦用户画像与用户体验地图了,触点发生在用户第一次进入歌厅音频房间,那么应该怎么设计体验来为用户留下好印象呢?
触点是发生在注册后的第二个阶段,即首页房间列表(编号A02),完成注册阶段后见到的第一个界面。标题则暂定为“一次非凡的音频互动之旅”,我们希望新用户在选择好一个房间进入后能够有一次愉悦难忘的体验经历,而相应的期待反应则是“有人带我玩真棒!这个声音我好喜欢,下次还来找Ta们”。体验类型则希望是从平淡的体验类型升华到难忘的。

其中体验场景除了设备自身与软件环境,更多真实的环境因素碰撞我们无法预测和控制,因此仅锁定软件自身的场景元素。互动设计则是关键,软件本身更多是工具支持,我们需要利用好运营资源跟用户产生互动来促成体验结果,这里我们会根据技术可行性优先考虑能为用户提供的体验结果,再到互动设计部分。其次就是过渡部分,预期的过渡触点实际上会有多个方向,我们优先以充值消费作为一个触点(转化)、私信关注为另一个触点(形成互动联系方式),完善后的触点模版如图;

在该触点模版中,主要揭示了如何为用户打造理想的体验之旅,不仅涉及到运营方法也包含了软件的重点优化部分,它很好的展示了如何通过角色之间在软件中的互动来促成体验与商业价值,当你把这份资料在团队里分享后,完全可以清晰的对体验设想进行解释,以促进团队内的深入讨论与细节推进。至于相关功能的细节推敲同样可以采用触点模版继续深入。
接着A02触点模版中提到的标签体系优化,我们再一次的结合触点模版进行标签的体验设计,编号设定为“A03”,这是一个泛触点,它涉及到用户注册进入时、房间互动、系统消息、消费与充值、装扮标签的着落页,但归根还是在应用内。标题为“让标签为用户赋能意想不到的体验”,在这段泛触点中我们期望围绕标签为用户打造难忘的体验,让标签产生更多的价值与业务转换,经过初步的体验设计后,新的触点模版如下;

在这个触点模版上我们对标签的作用价值进行了定义,并对功能及业务流程上进行了设想,已经初步的形成了标签体验的设计,接下来只要将装扮标签的着陆页与房间内的应用进行完善设计,在辅以条件判断与消息通知打通闭环就算是完成主要工作了,再此后的内容你是继续用触点模版还是设计交互原型都是可以的,至少目标是明确的。相信写到这里,触点模版的应用与功效你已经一目了然了。
触点模版的板块跟信息维度较多,但是考虑到触点或项目的实际情况,模板内的信息填充不用完整。并且它的确可以很好的将体验设计的思路整理出来并形成材料分享,对于多个触点只需要根据体验地图上的顺序打上编号后,即可将多个触点模版的关系连接起来,你可以将打印填充后的模版依次排列或张贴在白板上的体验地图上。
触点模版就像是一份交互自检表,它从多个维度去考虑和解释了触点体验的设计,尽管没有勾画出详细的设计细节,但是体验设计思路与执行团队的任务已经很明确了。
另外完成触点模版时,并非是要按照模版里的板块顺序作业,比如有时候我们是根据体验结果考虑运用哪些体验场景,如果有固定的场景,那么你就可以根据场景情况开始考虑,一般更倾向于先设定体验结果进行倒推。再就前面啰嗦过的,我们根据项目情况完善需要的模块即可。
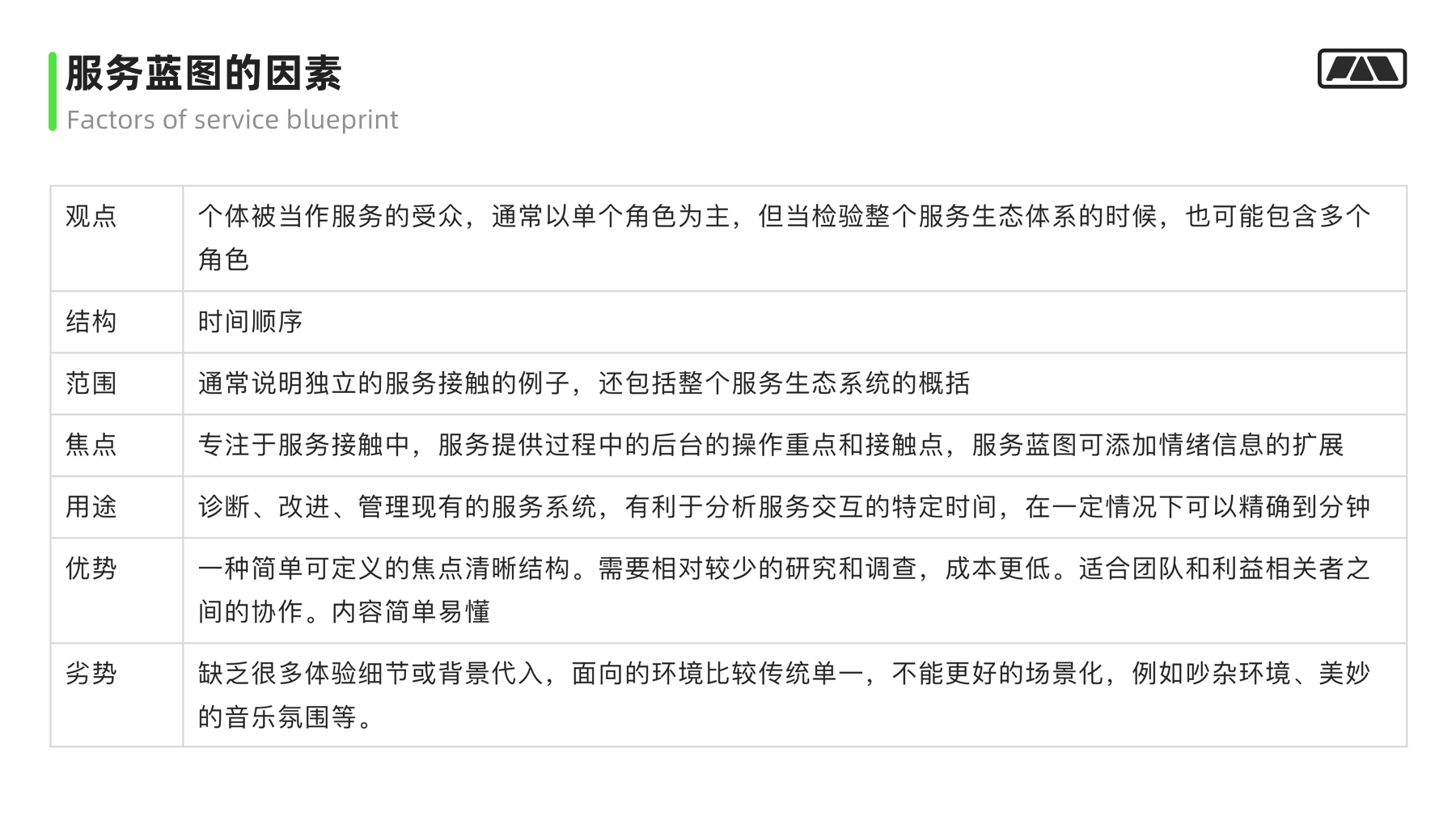
更完整的服务流程可视化工具,可以结合用户体验地图对服务流程进行优化或调整,相比传统的业务流程图,它在用户角色关系与前后端分离上有明显优势。是一种服务可视化的工具,利于让产品保持精益(识别价值点、优化流程)
多角色的引入,虽然使得蓝图更加复杂,但是能够反映出更多角色的交互与流程关系。


客观来讲,这些体验地图时常保持争议,特别是逐步大范围在业内曝光后,形式化、假把式、滥用等标签也愈发明显呐,这些体验洞察工具并不总是能够在项目中发挥预期作用,它们也需要区分使用场景跟项目需求情况,如果你没有尝试过,可以积极引用,当你熟悉应用后你会发现收获更多的是一种体验设计的思维,一旦需求或痛点摆到面前时不再像一只无头苍蝇。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今年的“双十一”,朋友圈异常安静,没有了以前电商活动的氛围,没有漂亮的数据,没有晒图,有人说是用户消费疲软了?数据不会骗人,今年”双十一”一天的GMV还是比去年高了将近500亿,而且一大波尾款人在11月1日就已经结束。再加上直播电商,用户购买渠道变多了。李佳琦直播带货一晚就超100亿的GMV,说明用户的消费意愿和消费力还是很强的。算一下,50个李佳琦直播一晚上就能抵上“双十一”一整天的GMV,有点厉害。中国伟大复兴的道路还在继续,随着人民生活水平的提高,文化素养提高,互联网普及,消费力只会增不会减,只是战场在变化。
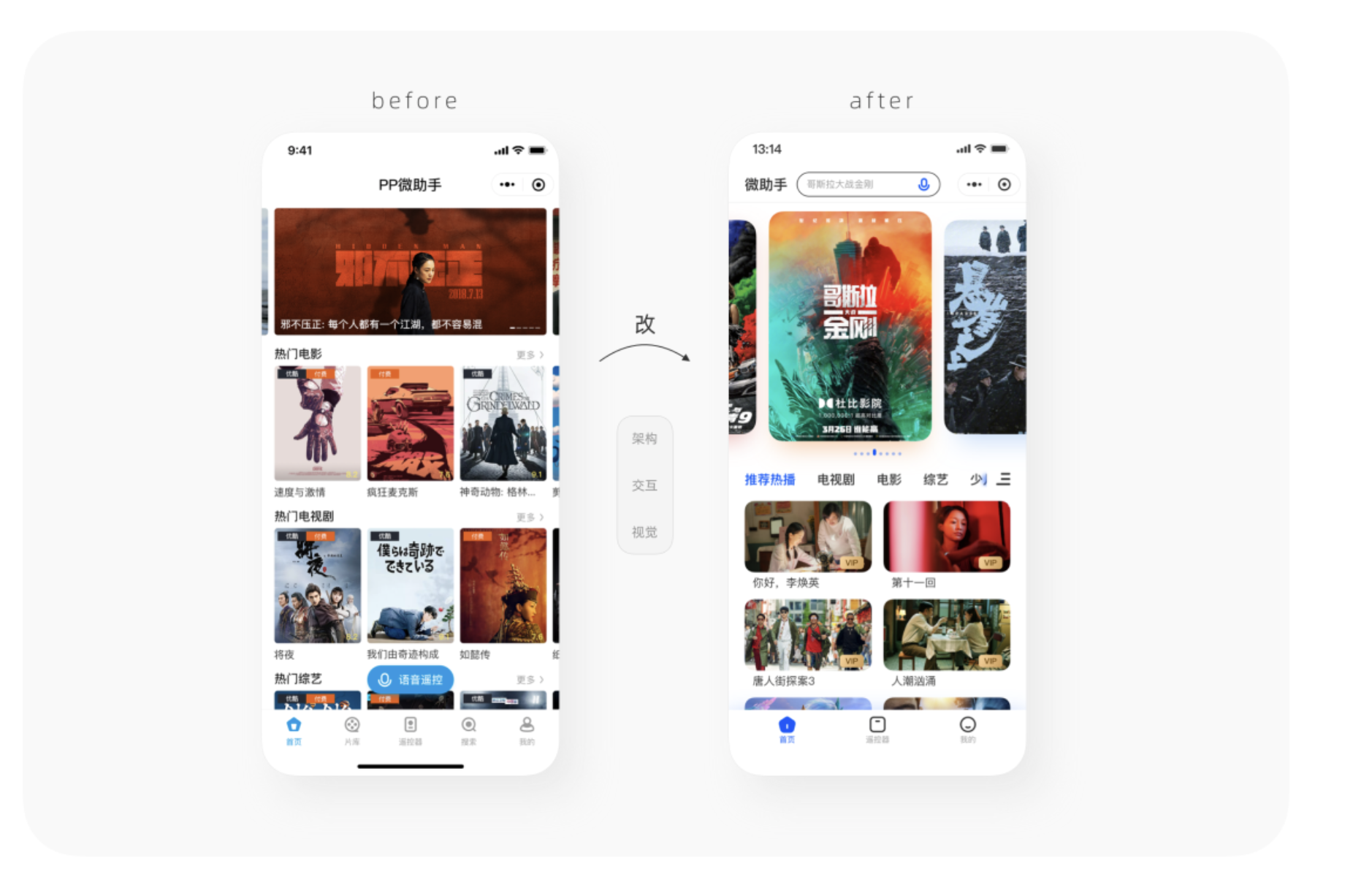
前些日子发了PP微助手的优化作品,本篇将结合改版思路和最近对互联网设计行业的思考进行一些分享,希望对大家有一定的帮助,欢迎大家来指正吐槽~
互联网产品最重要的就是流量,没有流量,就算产品设计的再好,早晚也会运营不下去。纵观这些年移动互联网的发展,市场已经被分割的差不多了,各个行业都有龙头企业(社交:微信、购物:京东淘宝、出行:滴滴哈罗、外卖:饿了么美团、旅游:携程等等),各大互联网公司业务也趋于稳定,红利期已经过去,流量市场已经变成了“留量”市场。就像淘宝这种大流量的产品,也在吃流量老本。

回归到设计,在互联网公司做设计,一直在强调需要有产品思维、用户思维,然而在“留量”的时代,更需要我们具有运营思维,同行业的业务趋同、需求趋同,可挖掘的需求少之又少,可以打开同一行业的各类app一看,就知道产品形态大同小异。所以只能在“留量”里下功夫,既要减少存量用户的流失,还要在这基础上让存量用户创造更大的价值。必然,我们在做设计改版的时候就需要结合一些运营知识。
“曝光”一词相信大家都听过,在拍照时,“曝光”时间越长,照片细节就越丰富,当然过度“曝光”,也会让照片失真。在运营一个互联网产品时,也需要用到“曝光”,这里的“曝光”是指产品内容的“曝光”。
用户在进入某款产品的时候,都是带有一定目的性,通常情况都会经历三步操作,从看见内容,到与产品互动,最后得到想要的结果。

这里的“看见”,就要说到产品承载信息的曝光,合理的信息曝光才能更精准快速的触达用户。同时,运营同学最关心的数据和流量,也是需要安排合理的信息曝光才能有有效的数据和流量。在手机这么一小块屏幕想把所有内容都曝光出来,是不太现实的,就算能,也不合理。把过多的信息一下子全部曝光给用户,效果反而会很差。通常做法就是对页面进行楼层的分割,流量进行合理的分发。大流量的产品,每个楼层都需要单独部门去运营的,这样就会出现业务主次和优先级,不然各部门就会为了争夺"屏幕地盘",无限撕逼。
1、楼层怎么分割,哪些楼层是产品部门控制,哪些楼层是运营部门控制,每个楼层显示哪些内容,设计师需要根据每个楼层的重要性,去定义屏占比
2、哪些模块需要首屏曝光,哪些是需要第二屏曝光,依此类推,这个至关重要,设计师就要考虑各类机型适配问题,比如iPhoneX一屏能显示下的内容,在其他手机未必能显出来,这样会直接影响曝光,导致数据不好(等着背锅吧~),严格来讲要根据实际用户使用机型占比去定义首屏显示的内容。
3、每个模块内容的信息层级,明确信息优先级才能结果为导向去做交互布局和视觉呈现,这时候就是你发挥的时候,对比、亲密关系、留白等等,都可以上了。
这里结合PP微助手的一些改版优化(非全套),分享一些改版思路。
项目背景:PP微助手是取代电视遥控器一部分功能开发的一款小程序,核心需求有几点
1、账号统一,PPTV时代的用户,大多都是使用的PPTV的账号,为了方便管理苏宁易购账号体系,会引流把PPTV尚未升级的账户统一升级合并至苏宁易购账号。
2、投屏功能,看影片终端还是以电视机为主,所以只做投屏,不做在线播放功能
3、智能语音,结合苏宁小biu智能语音系统,可以和电视机语音互动,实现交互功能
4、会员业务,移动端开通会员比电视端更方便,同时可以用一些运营手段促进用户开通会员
5、推送活动,电视机打开频次不如移动端,推送活动给用户,移动端可以实时看到

电商行业通常会把用户分成“大明”、“笨笨”、“小闲”三大类用户,在视频类产品,绝大多数用户都是“小闲”用户,来平台都是找乐子打发时间的。
PP微助手本来就是辅助电视机的,用户觉得用遥控器操作麻烦才会选择用小程序操作。在设计的时候,把用户当成是一个并不想动脑子并且很懒的傻子,产品设计越简单越好,否则用户干嘛要用小程序,遥控器挺好的,遥控器的大多交互都已经习惯,也没啥学习成本。

从用户角度分析,进入小程序无非就是找片源、看片以及看片过程中的一些基础控制操作(播放、暂停、快进等等),所以简化了产品整体框架,从原来底部5个tab(首页、片库、遥控、搜索、我的),改为3个tab(首页、遥控、我的)。产品呈现给用户的样貌更加简单直观,也相应的培养了用户心智,让用户对PP微助手这款小程序有个基本定位。
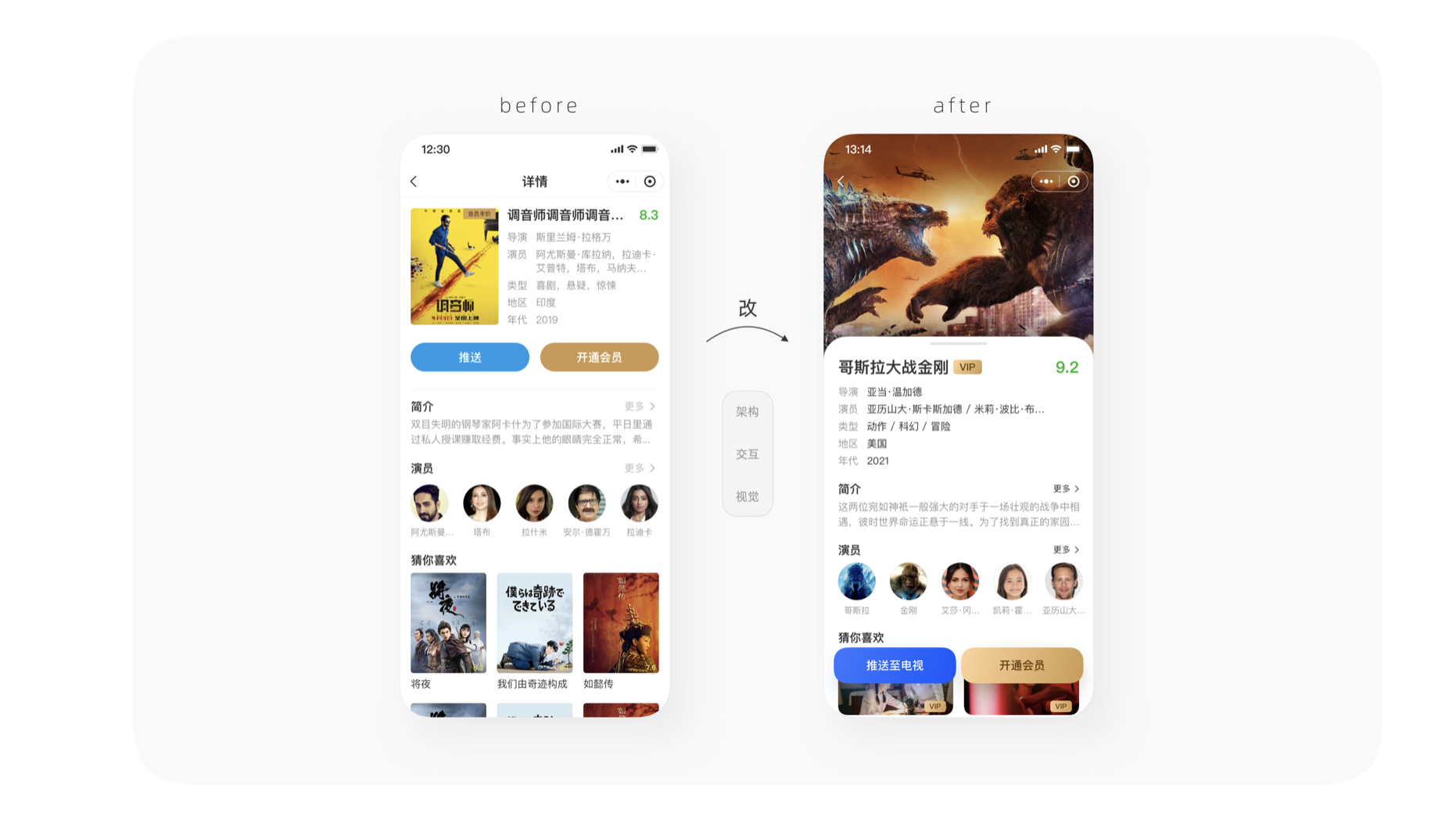
首页改版前,按照iPhoneX的尺寸,首页第一屏也就曝光了3个分类,而且下滑到底总共也就几个分类,片源的曝光度不高,banner呈现也相对普通,就是那种正常电商类头部banner。同时交互成本也高,要点击“更多”才能看该分类影片的全部列表,要知道多一步操作就会多损失一部分用户转化。
改版后,针对第一楼层推荐影片采用电影宣传时的大海报样式,视觉焦点更强烈,同时曝光也更强烈一些,你去电影院的时候,看到的电影宣传海报,大多都是这类竖版的,用户已经有一定的心智模型,所以在这里采用竖版更为好一些。这些推荐影片在这里也作为“hook”,后面会讲。当然像电商类产品,首页需要考虑严谨的屏占比,这类尺寸肯定不合适。
第二楼层是影片的分类,采用文字tab左右滑动的方式,这种分类方式虽然没啥设计感,也普普通通,但是在一个分类众多的产品里,这种处理方法相当不错。减小了楼层的冲突,也提高了内容的曝光。像腾讯视频、爱奇艺、优酷,分类tab都是吸顶固定的,很直观的传达给用户影片信息。下拉的时候,这里采用feed流,用户在交互习惯上,连续操作时,对同一种交互会有惯性和依赖,上滑时查看更多影片,能满足用户的预期,也不会因为调整新的交互(上述的点击跳转查看更多)方式让用户反感。在视觉形式上,采用了横版的样式,是为了和第一楼层形成对比,也是为了节省屏幕空间,能曝光更多的内容。二楼的影片内容也可以分布一些“hook”

搜索也是一种用户找片源的方式,后面再讲,这里要考虑到流量分发的情况。
按照福格模型B=MAT,完成行为的三要素:动机、能力和触发器。

用户进了影片详情,说明已经有动机了,这时候需要抓住机会,按照产品需求可以完成两个行为目的,一个是让PPTV账号升级成苏宁易购账号,二是转化成会员用户。
这里要看一下进入详情的数据,是“hook”进来的用户多还是非“hook”进来的用户多。如果是“hook”进来的多,说明用户主观意愿不是很强,这部分用户可能会流失,如果是非“hook”或者搜索进来的更多,说明平台用户主观意愿更强,有较高的粘性,更容易促进会员的转化。

1、未登录的用户,点“推送”和“开通会员”按钮,进入下一步登录或者升级账号流程。当然这一步会流失用户,部分用户会反感登录这种操作。
2、已登录的用户,可以快速推送影片,完成自己的看片目的,如果是会员影片,这里就需要用户先开通会员,当然只是引导,还会有一部分用户不想开通会员,选择离开。
1、沉浸式体验,进入详情,头部区域自动播放影片花絮或者预告,快速让抓取用户眼球,增加下一步操作的意愿。
2、醒目的豆瓣评分,“hook”影片选择一些评分高的,用户针对豆瓣评分已经有一定的认知,评分优质的影片,用户更有意愿观看,更容易促进下一步动作,提高会员的转化率。
3、各类标签,比如:首播、独家、会员免费、会员半价、4K高清等等,能清晰定位影片,捕捉各类用户看片心智。
4、会员相关信息展示,未登录的提示“登录领券、限时活动等”,非会员提示“会员权益、开通会员的利益点等”刺激用户。

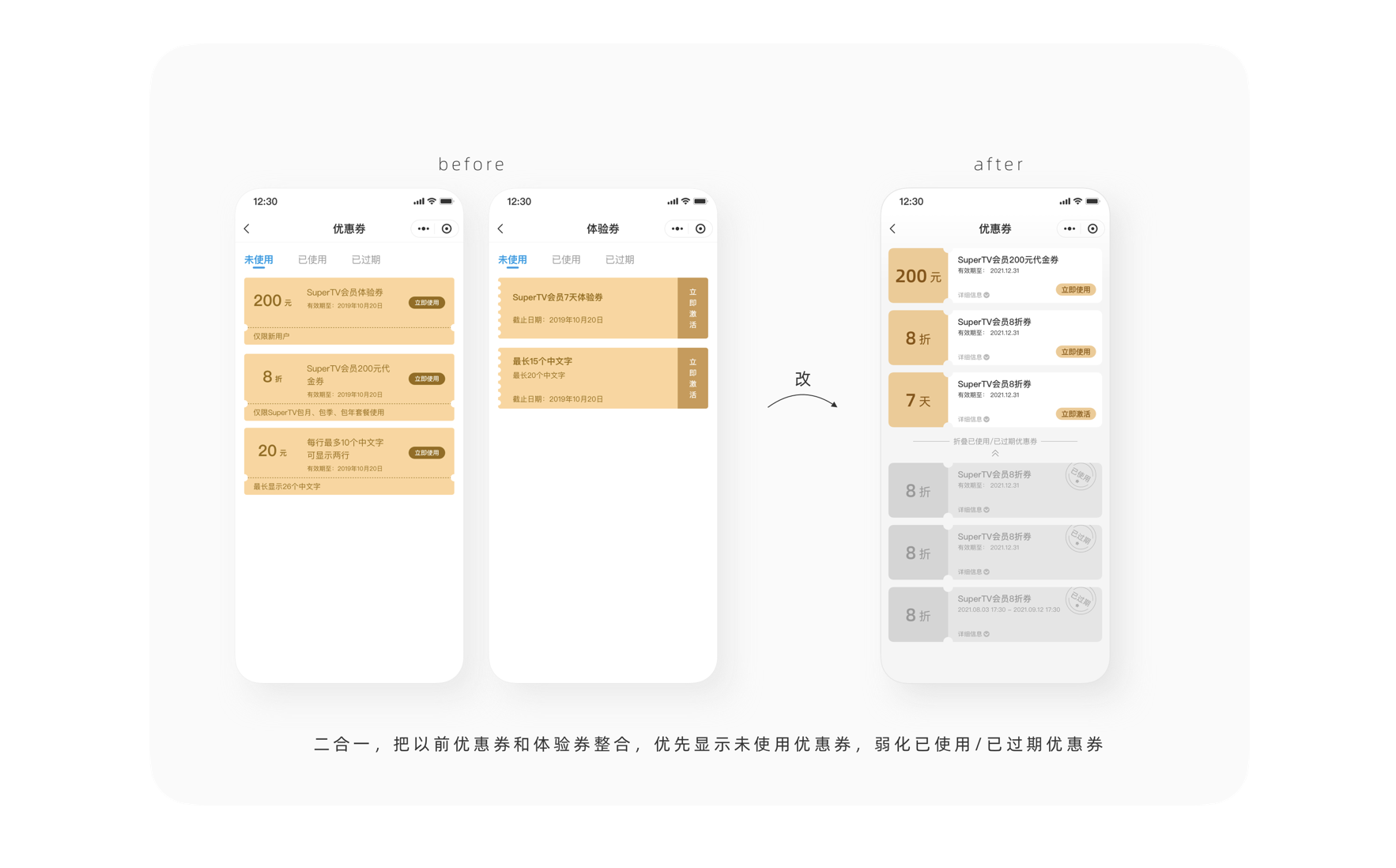
改版前优惠券和体验券在不同入口,流量分散了,券的目的就是要让用户去使用,需要缩短路径,更直观的展示给用户,能让用户快速做决策。如果券种类多的话,还需要区分各种券样式,需要让用户快速定位想使用的券。

其中已使用和已过期的券对用户来说就是已经没用的券,并不需要再用单独的tab分类,并且弱化处理。因为PP微助手会员券相对比较少,不像电商一样,会送很多商品券,所以用最简单的形式展示给用户就行。
值得注意的一点,不是说已过期的券就没用了,如果运营把控好节奏,发券有一定规律,用户看到过期的券会有一定的挫败感,就会经常来关注券。“废券再利用”也能增加用户的粘性。针对快过期的券,必要时候可以做二次提醒,给用户造成紧张感,会激发用券欲望。
说服用户下决定,一般从以下三个点去考虑:时间紧迫性、暗示稀缺性、后果恐吓性
产品的流量来源有很多,除了自身用户进入产品的流量,还有线下广告、线上广告、分享链接等等各种来源。目前主要的流量分发方式包括:搜索分发、算法分发、社交分发、人工分发、付费分发。PP微助手主要应用算法分发、搜索分发、人工分发。

先讲一下“hook”,在电商里是“钩子商品”,这里我把“hook”当做是“钩子影片”,运营精准推荐的一些“hook”,会取到不错的转化效果。
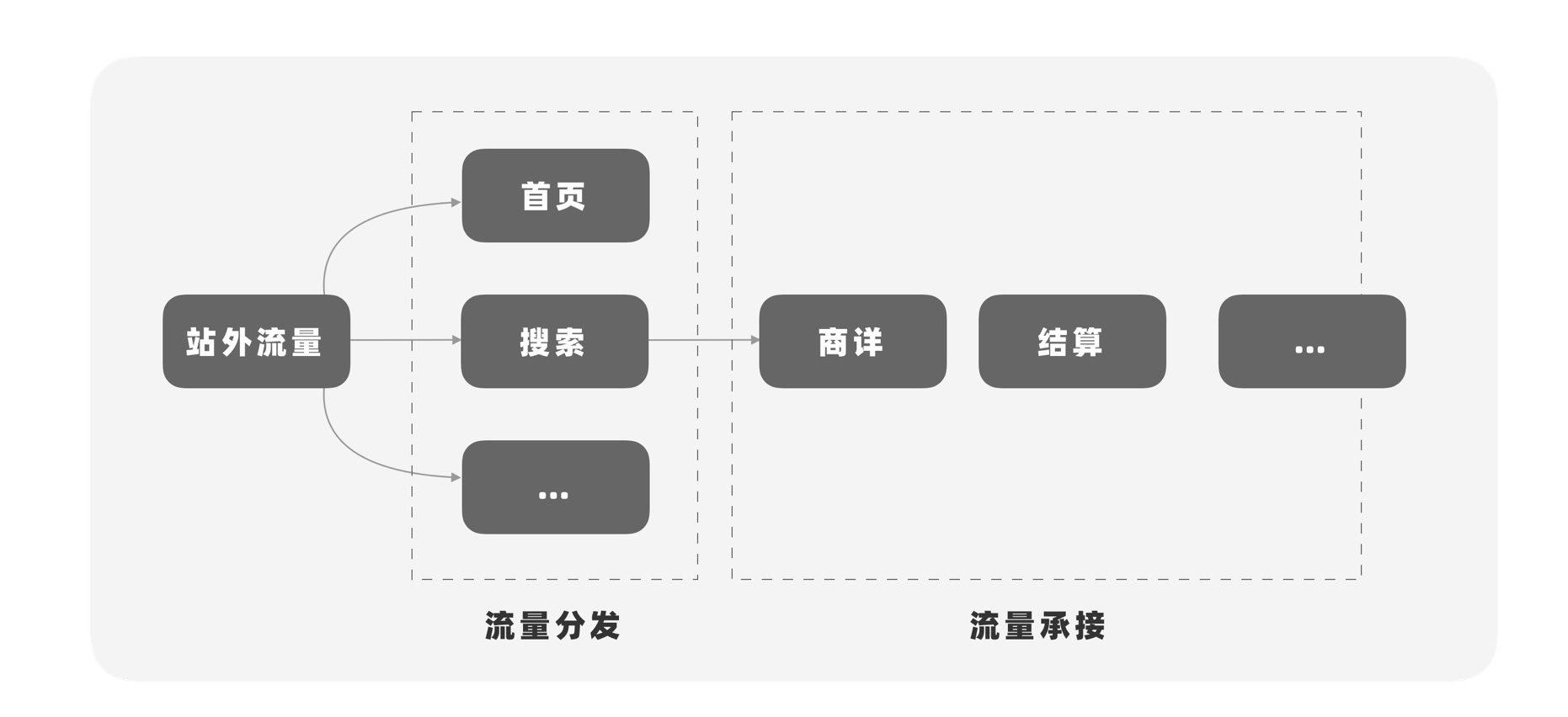
用户在产品内的行为路径是不可控的,一大波流量进入首页,每个用户都有自己的目的,所以需要对用户进行分流。一部分用户去了搜索,这类用户目的很明显,知道自己想看的影片名称,这部分就是搜索分发的流量;一部分用户被“hook”勾走了,"hook"激发了用户的看片动机,这部分就是人工分发的流量,需要运营去干预;一部分用户在不停的浏览,在浏览过程中找自己的影片,产品会分析用户行为,显示千人千面的首页,这部分就是算法分发的流量。
有流量分发,那必然就有流量承接,流量承接都是相对流量分发的,在电商产品里,站内的流量承接一般都在商详,以及对应的后置链路(订单确认、结算等等),从各渠道进来的流量,最终汇总在商详。在商详,会突出各种利益点和产品自身优势去刺激用户下单。至于利益点,活动时候的各种优惠信息就是典型例子,产品自身优势,比如:淘宝的先享后付、京东有京东物流次日达等等。在PP微助手这里流量承接就是影片详情以及后置链路会员套餐页,具体可以看上面的“思路三”的分析,怎么去承接流量,怎么去促进转化。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一、设计和艺术的区别
艺术:
艺术是感性、天马行空、富有创造力的,表达创造者的个人意识。
设计:
设计是理性、精密的,为了解决用户的问题


(你看得懂吗?你有什么见解?为什么大家见解不一样?这就是艺术的魅力)
二、用户体验及用户体验设计
什么是用户体验?——————使用一个产品时的主观感受
用户体验设计?———————为了提升用户体验而做的设计
1.用户体验设计
首先要解决用户的某个实际问题--让问题变得容易解决--最后给用户留下深刻的印象。(视觉只是其中一部分,并不是设计的全部)
Eg:充电插座的苦恼--错开位置
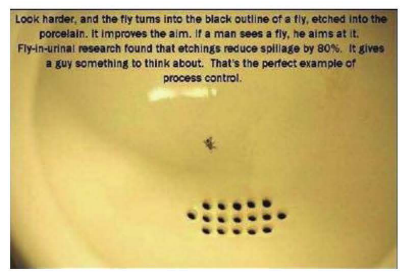
尿液四溅--厕所里放一只苍蝇,用户会去瞄准上厕所(设计美观且有趣味性)


2、用户体验设计的特征
(1)严谨、理性、创意
先关注要解决的问题----其次思考有趣的创意帮助用户得到更好的体验。
(2)提供特定问题的解决方案
设计目标是什么,为什么人解决问题,如何解决
Eg:钢铁侠u盘死死按住关机键;楼梯是为残疾人设计的吗,我懵了?

(3)不让用户思考
用户感到挫败,会放弃。你的设计不要用户一头雾水。

(我到底怎么走?)
(4)趣味横生
尿液四溅贴提示语效果不好,放一只苍蝇效果很好?
因为:抓住了用户的心理和行为习惯,同时充满趣味,吸引用户
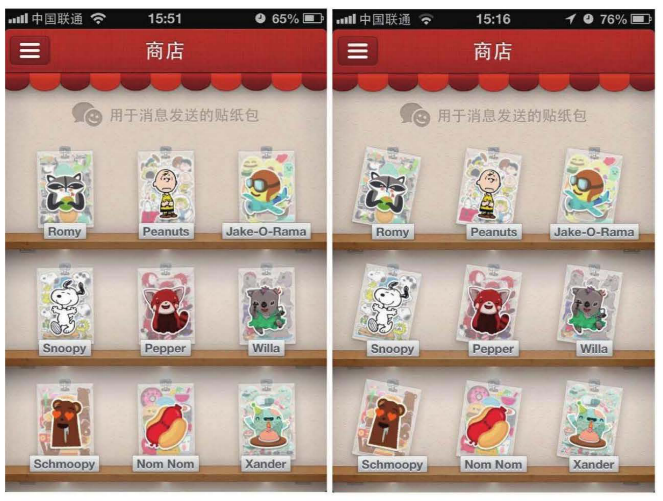
Eg:path推出的商店功能,在里面买自己喜欢的贴纸,摇晃手机贴纸也摇晃,感觉很好玩吧~带来好的体验感

3.用户体验设计师遇到问题如何思考

三、各种设计师的区分

1.怎么和别人解释用户体验设计师
A:“你用一个网站的时候,有没有出现:某个功能找不到了,点击按钮没有反应,填写的信息不知道哪里错了总是不能提交成功?”
B:我们的工作就是改善这种情况,让你使用网站时有一个好的体验,同时能让用户感到愉悦和不受打扰。
工作中:除了考虑用户还要让公司有利可图
2.交互设计师
通过分析用户心理模型、设计任务流程、运用交互知识把业务逻辑(需求/功能)以用户能理解的方式表达给用户,最终实现产品战略(公司需求和用户需求的平衡点)的过程。
即:从公司战略角度考虑问题,在公司需求的基础上让用户觉得好用、易用
交互设计师的产出物:不是原型,你不是画图的工具,重要的是解决问题的能力
工作内容:竞品分析文档、用户反馈整理、流程图、设计草图、原型...
3.视觉设计师
原画:设计者很强的手绘能力,作品充满艺术表现力
平面:传达思想,较强的感染力
推广运营设计师:突出重点抓眼球
UI:良好的审美、具备一定的交互知识



(原画) (平面) (推广运营)
4.用户研究员
通过各种分析和研究,深入了解用户特征,用户行为习惯,为产品运营推广提供必要的方向
工作内容:市场分析、竞品分析、创建人物角色、问卷调查、焦点小组、用户访谈、可用性测试
四、用户体验设计师的作用和价值
1、用户价值商业价值
用户通过优秀的设计快速达到目标,企业也会财源滚滚
eg:改变一个按钮的颜色,点击率提高35%;优化操作流程,转化率提高50%...
2、项目价值
跟进各个环节,保证产出物质量
推进统一及标准化,提升设计效率
促使项目流程合理,有规划
五、交互设计师的作用和价值
1.工作内容
分析重塑需求;与用研配合,了解用户特征与行为;设计结构、流程、界面、动态效果;跟进视觉、前端、开发;及时整理上线问题,准备下次迭代...
2.品牌价值
维护和突出品牌形象,统一的设计理念
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加:ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在千禧年来临之前,我们首先开始在单一视图屏幕中进行UI设计,这类屏幕在当时最流行的尺寸是640x480。大多数时候,我们甚至没有考虑让屏幕滚动,而是在特定区域或文本局部区块中设置了内部滚动条。毋庸置疑,当时的大部分网页也是用Flash或HTML创建的,并带有用于布局的表格。那是在智能手机出现之前,随着事物的发展,我们经历了第一个向“响应式”设计的根本转变。我们已经走了很长一段路,CSS已得到长足的发展,“响应式”网页设计从2010年开始才真正获得了专有工具。

图表来源: https://www.webdesignmuseum.org/web-design-history
随着CSS3的发布,我们获得了对“媒体查询”(Media Queries)的访问权限(译者注:随着移动互联网的兴起,我们需要适配多种移动端设备,这就需要用到Media Queries,即“媒体查询”),此后不久,Ethan Marcotte在2009年底创造了“响应式设计”一词。十多年来,我们一直使用“响应式网页设计” (RWD) 创建网页布局,作为一种网页设计方法,仅需基于一种屏幕尺寸进行设计,“响应式”使我们的设计能够适配各种设备和屏幕尺寸。
在早期,当移动电话还不兼容媒体查询或JavaScript时,“移动优先”和”渐进式增强”的概念就成为了非常流行的方法,当时有很多CSS完全不受支持。
用我们今天的话来说响应式设计,我们认为页面的布局要适配整个浏览器、屏幕大小和那些需要投射到整个布局上的限制。当需要设计从桌面端调整为移动设备屏幕所需的尺寸时,我们使用“媒体查询”来更改整个页面布局。
很快,使用这种“响应式”设计方法可能会被认为与使用表格进行页面布局一样过时—就像我们在90年代所做的那样。
我们通过基于viewport(视口)的“媒体查询”获得了许多强大的工具,但我们也缺乏很多适配的可能性,因为“媒体查询”是一个适用于整个页面的通用解决方案,并且对每个用户来说都一样。我们缺乏响应“用户需求”的能力,也缺乏将“响应式”样式注入“组件”本身的能力。
当我们谈到组件时,这里指的是页面上的“元素”,这些元素可以由其它“元素”的集合组成。例如卡片、横划卡或推荐模块之类的UI内容,每个“块”都由各种更小的“构建块”组成。这些组件拼凑在一起构成我们的网页。我们可以使用 global viewport information(全局视口信息)来设置这些组件,但它们仍然无法拥有自己的风格。当我们的设计系统是基于“组件”的而不是基于“页面”的时,这使得它变得更加困难。
好消息是这个生态系统正在发生变化,而且它正在迅速变化,这需要我们进行一些思维转变:考虑如何设计和定义组件样式以及它们如何适应周围环境。
CSS正在不断发展,“响应式”网页设计的新时代即将到来。从目前的情况来看,自从我们第一次引入 “响应式网页设计” (RWD) 以来,仅仅10多年的时间,这个生态系统已经准备好迎接CSS发生一些相当大的改变。
让我们深入研究一下可以期待哪些类型的变化,这会如何改变我们的设计方法,以及我们如何考虑界面设计。
简单来说,我们可以期待新的基于偏好的“媒体查询”来帮助我们更好地“响应”用户。它们将使我们能够根据用户自己的特定偏好或需求来设定网页样式。这将使我们能够根据用户的体验偏好来调整用户体验。
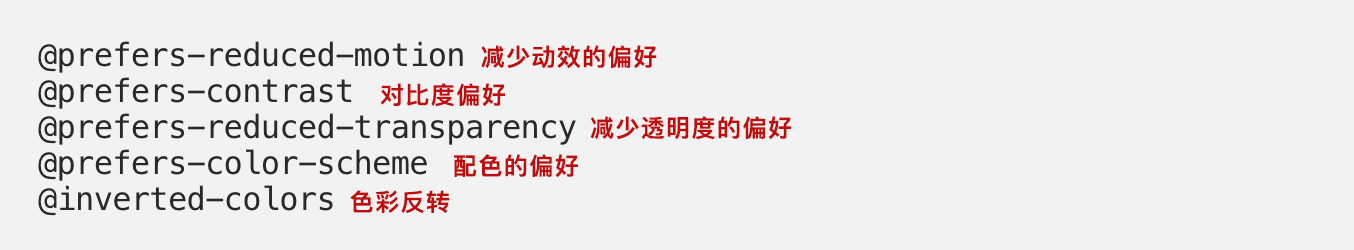
这绝不是一个完整的列表,但能给你一些想法,这些基于偏好的“媒体查询”可能包括:

这些将帮助我们构建更具活力和个性化的网页体验,专门满足我们用户的专属需求,尤其是那些希望网站易于访问的用户。更进一步说,这些基于偏好的“媒体查询“尊重任何用户已经在操作系统设置的偏好。举个例子,当用户的操作系统偏好设定为“减少动效”时,他们很可能不喜欢你页面上的超级华丽的介绍、加载或飞入的动画动效。我们应先尊重他们的偏好,并为其他人提供“动效增强”的体验。
另一个流行的媒体查询是@prefers-color-scheme(配色偏好设定),它允许我们根据用户的偏好和操作系统中的设置将我们的设计更改为“亮色模式”或“暗色模式”。这不依赖于用户需要手动来更改“暗色模式”,它会自动发生。

CSS 中最令人兴奋的新兴领域之一是“容器查询”(container queries),通常也称为“元素查询”。从基于“页面”的“响应式”设计到基于“容器”的“响应式”设计的转变对发展“设计系统”的作用价值不容低估,尽管今天使用它并不安全,但重要的是要了解其发展方向。
简而言之,“容器查询”将允许我们基于“父级容器”而不是整个页面来设置规则。这意味着任何组件都更加独立,与现代设计系统保持一致,真正成为“即插即用”模块,可以转移到任何页面或布局,而且无需根据新环境重新考虑所有内容。
“容器查询”为我们如何规划、设计和构建特定组件提供了一种更加动态的方法,因为组件本身拥有它的响应信息。
甚至Ethan Marcotte自己也表达了为什么“容器查询”如此重要,我们应该研究一下。
由于各种“形态因素”(form factors)的变化和扩展,例如新的屏幕类型,可折叠屏,我们需要“媒体查询”来考虑这些场景。在这里提到的所有内容中,请记住,这是最具实验性的,并且只是一项正在进行的工作,仍在尝试解决我们可能遇到的任何复杂问题,同时考虑未来“形体因素”可能会如何发展。
在可折叠屏场景中,原型中有一些“媒体查询”可以让你定位屏幕跨度以及我们如何让内容根据新环境进行适配。例如,你可以在一个屏幕上放置一个收起的侧边栏(或菜单),并允许内容在另一个屏幕上展开并随页面滚动。
我知道你在想什么,我们已经从事网页设计并使用“响应式”来进行网页设计10余年了。我们对其相当满意,那么为什么要改变呢?如果我们真的以终局视角来看响应式设计,那么它就是关于个人用户的用户体验设计。我们正朝着一个与每一位个体用户高度相关的时代迈进。我们的网页体验应该去适应用户的需求偏好。随着设计系统的发展以及我们如何创建更便携的网页,诸如“容器查询”之类的工具将变得非常有意义。

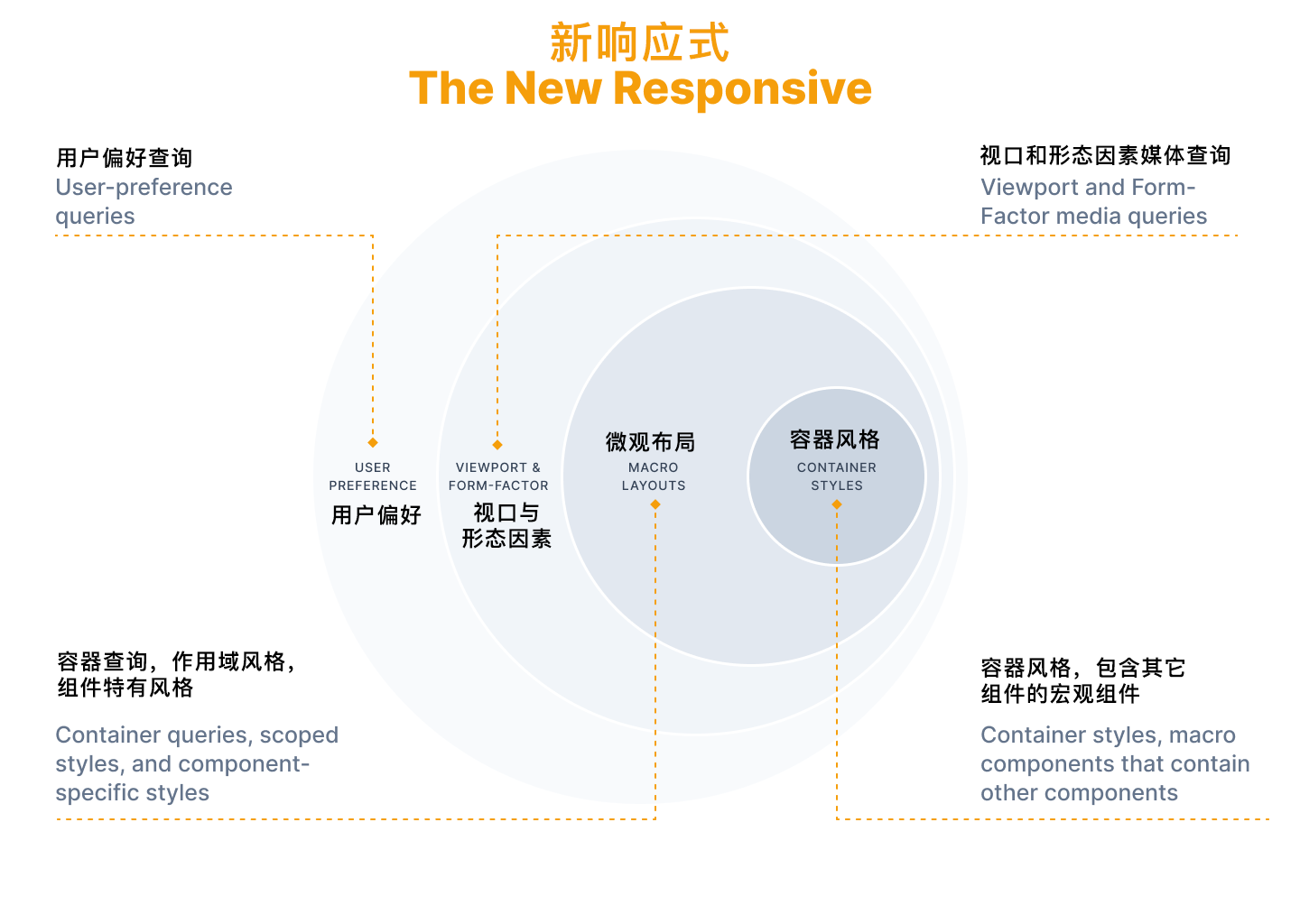
配图:CSS 将基于各个层级来确定用户的最佳体验
考虑到这一点,这意味着我们现在可以使用基于页面的媒体查(包括跨越屏幕的细微差别)来设计宏观布局;使用容器查询的组件设计微观布局;使用基于用户偏好的媒体查询,根据用户独特的偏好和需求定制用户体验。
对于新的响应式设计,有许多新概念正在被原型化和概念化-请看下面的延伸阅读。所有这些协同工作的方式需要我们从根本上转变我们对设计和用户独特体验的看法。我们需要更加适应这样一个事实:即我们的设计不是静态的,不仅在布局上,还有在用户可获得的体验中,我们需要学会在这种模糊性中做出计划。网页和设计的未来变得越来越复杂,我们需要适应和挑战自己,理解“新响应式”体验的意义。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加:ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
表单页作为基础通用组件,也是B端产品中台、后台出现比较频繁的页面之一。看似简单的页面我们在设计时却有很多值得推敲的点,在细节处提升用户易用度,我通过日常的学习和公司项目,在这里总结复盘了自己的经验。
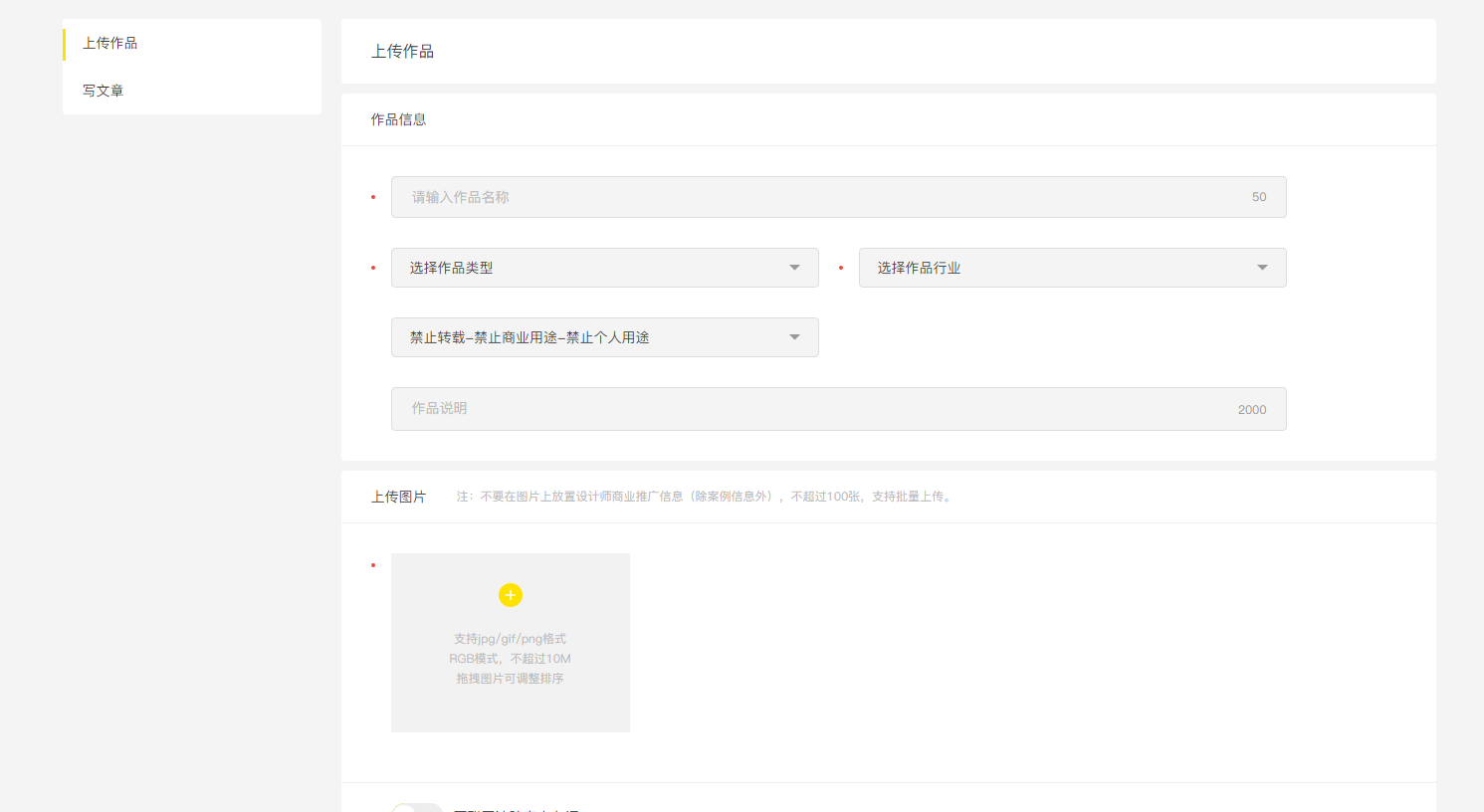
表单的适用场景比较广泛,常见的基础表单比如登录注册页面,这一类往往信息简单,格式比较固定,除此之外就是分步表单、高级表单。常见的场景主要用于新建信息、申请、客户信息、商品信息等等。这类表单可能存在复杂逻辑关系和功能,有时会给我们造成困扰。以下我将以这一类表单为主要案例,一一进行拆解。
登录注册页:表单内容简单,操作简单。

分步表单:具有流程化特点,具有先后逻辑关系,内容较多的业务类型,比如转账,新建商品订单等。分步填写可以减缓用户压力,起到安抚用户情绪的作用。

高级表单:主要用于需要一次性输入、提交 大批量数据的场景。也成为分组表单,和分布表单一样都是为了减轻用户填写压力。

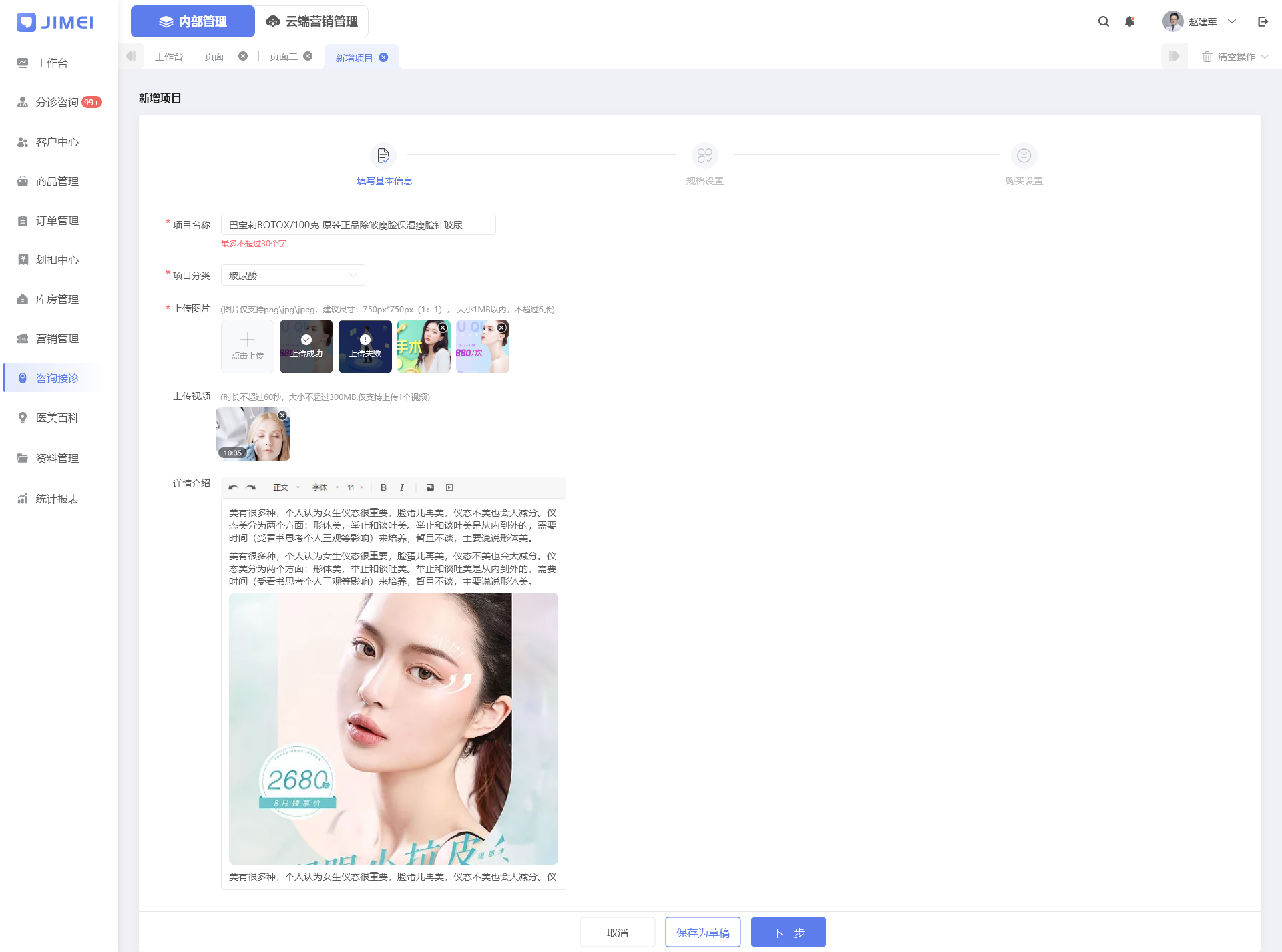
首先我们需要明确表单页的主要功能:表单页承载了系统中绝大多数系统数据的录入、增删、修改、查看,是系统中人机交互最为频繁和典型的数据媒介。表单页通常需要用户录入大量的信息或数据,在设计时我们的核心目标应该是让用户明确当前表单页面要完成什么任务,轻松理解项目含义及生效的结果,思考如何帮助用户高效、准确、轻松的完成任务。
表单设计基本原则:明确、高效、安全

明确:用户可以快速定位重要信息和目标选项,表单文案和组件可以准确传达任务含义
高效:易理解易操作的交互方式,尽量减少交互步骤,减少用户任务路径步长,配合合理的信息布局引导,准确的选择合适的组件传达信息,帮助用户高效的完成任务。
安全感:操作前有效的防错机制,操作中有明确的状态反馈与容错,允许纠正错误。操作后及时的保存,取消机制。
一个完整的表单通常包括表单标题、表单标签、表单域、提示信息、占位符、操作按钮几部分。

标题:起到说明表单模块的作用,是用户快速明确任务和定位页面位置的重要标识。
表单标签:内容项的名称,说明对应填写项含义及说明用户该填入什么信息。
表单域:表单的核心操作区域,用户操作最频繁,最集中的地方,这里的可选择组件样式也会根据内容需要而变化,类型最为丰富多样。需要注意的是同一类型的组件需保持一致性原则。
占位符:一般出现在用户未填写内容时,用于辅助提示用户录入线索。
提示信息:辅助提示用户的作用。分为普通提示和错误提示,也是很好的防错纠错机制体验。
操作按钮:“结束”表单任务的触发器,用于向服务器提交数据或者放弃操作。
表单标签
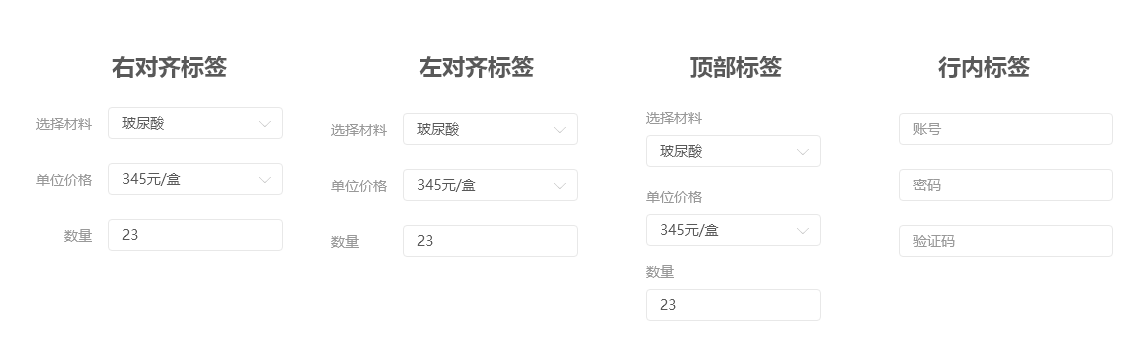
表单标签样式常见的有4种,左对齐标签、右对齐标签、顶部标签和行内标签,不同的对齐方式各有优势和缺点,适应在不同的场景。

右对齐标签(冒号对齐)
优点:标签指向明确,操作效率高,节约纵向空间
缺点:可读性低,不适用于狭长空间或需要适配多语言的页面
场景:普通表单填写,多用于web端
左对齐标签
优点:阅读性高,节约纵向空间
缺点:不适用于狭长空间或需要多语言适配的页面,操作效率低
场景:详情陈列
顶部标签
优点:视觉对齐舒适,节约横向空间
缺点:纵向空间利用不高
场景:多用于移动端表单填写,多语言适配页面
行内标签
优点:视觉对齐和空间最节约的方式
缺点:当用户输入状态时,标签消失,增加用户记忆负担
场景:多用于登录注册,修改密码等内容极少,不需要记忆的页面
表单域
表单域是一个表单页面的主体部分,其内容丰富多样,从而它可选择形式也最多,不同的内容我们在设计的时候应该选择最合适的组件,以及应该注意同类型内容选择统一的组件进行设计。


定义操作框大小
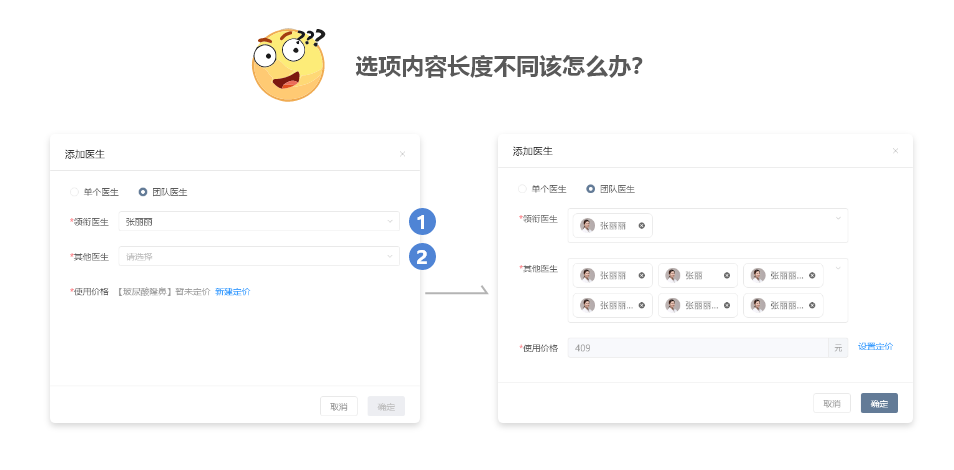
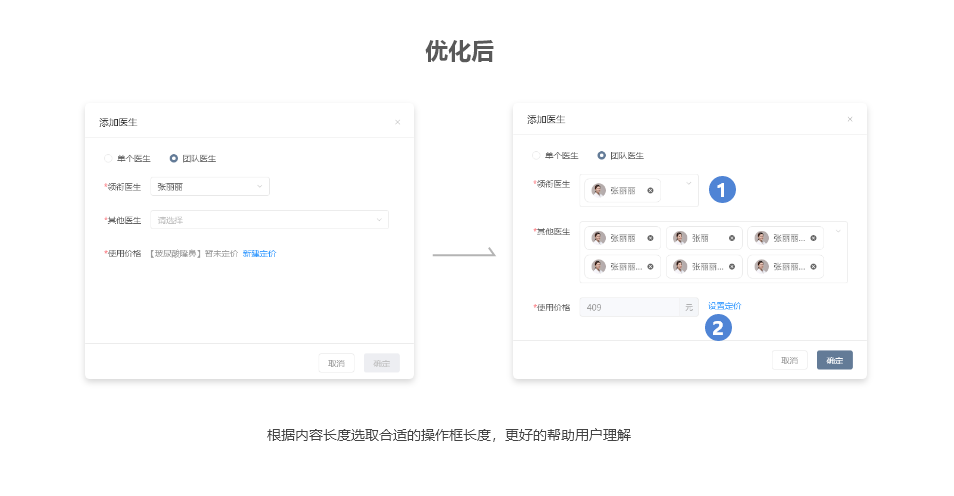
在实际项目中我们往往会遇到内容长度不能统一的时候,那怎么这种情况该怎么处理呢?

以往我的处理方式是强行拉长对齐,但我们可以发现强行对齐的时候,视觉没有得到很大优化,反而在隐喻传达给用户错误的信息,当用户在操作1功能的时候,可能会错误的认为这个选项可以选择很多,因为我们给的选择框很长,而实际上它只能选一个。这样就会给用户造成不必要的理解成本。
比较好的方式处理方式是我们设计组件库时就设定不同尺寸的操作框,来适应不同场景下不同内容需求。如果不能对齐,那就让它参差不齐。


提示信息
提示信息在表单中起到提示、纠错的作用。形式主要有以下几种:行内占位符提示、操作框下方文字提示、tost提示、气泡提示。

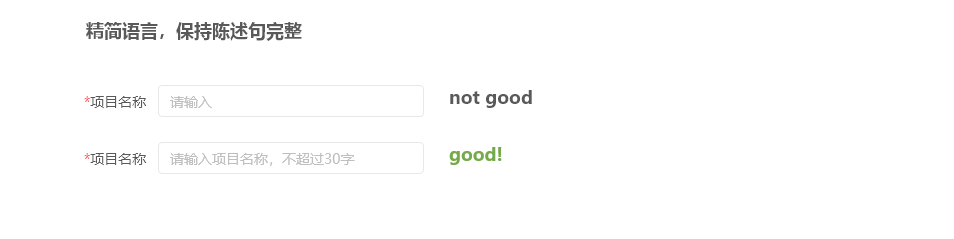
行内占位符:这是一种基础应用,它即可用于占位,也可用于任务说明提示,当我们说明文字很少的时候可选择的一种方式。需要注意的是内容务必简洁易懂,减少阅读成本,不要说“正确的废话”,语句应该是完整的陈述句。

气泡提示:当提示文字很多,主要用于对标签的名字释义时,气泡弹窗是个不错的选择。它的优势在于可以将更多内容折叠,不占用空间,缺点是不直观,增加了用户操作步骤。
Tost提示:Tost提示一般是在出发操作按钮后给出的提示,可以是操作结果提示,也可以是内容填写提示。
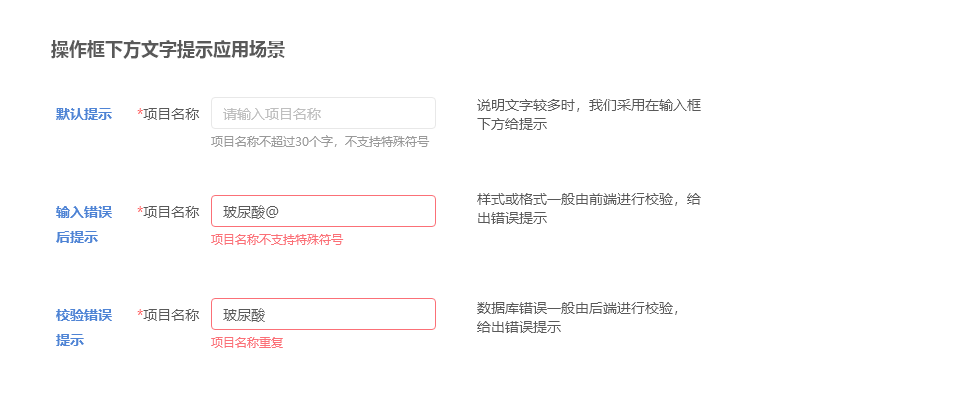
操作框下方文字提示:当提示内容很多时,还可以考虑操作框下方提示,多用于对输入内容的辅助说明场景。应用场景包括以下几种:

组件组合后在表现层的设计
提示信息在页面中还是一个辅助性的角色,常规情况下的视觉层级应该是 表单内容>表单标签>提示信息。当用户有错误操作时“错误提示”优先级是最高的,我们一般用带有警示性的颜色给以醒目显示。
为了使用户更好的辨别任务项,需要注意组件与组件、组件与说明文字之间的间距差别。

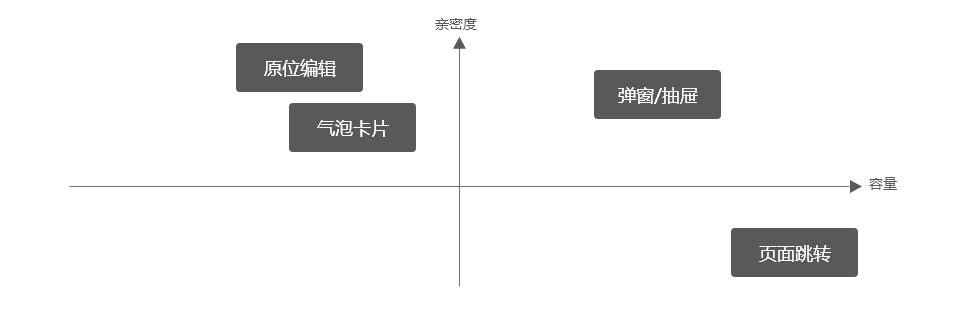
表单中的交互方式根据其内容选择对应最合适的形式,内容简单而少的可以直接在原位编辑,操作快捷,关联性最强,所见即所得,内容容量低于5个。其次内容较多的,或者针对全局操作的可以选择气泡卡片,比如全局设置等。第三种是弹窗或者抽屉,两者形式是一致的,区别在于对内容的承载量上,弹窗容量较小,内容较多的情况下抽屉式弹窗(侧拉弹窗)是更好的选择。最后,内容承载最大的就是页面跳转,同时这种方式与原页面的关联性最弱。

组件构成表单,实际项目中,我们的表单往往内容会多而复杂,设计时可以考虑在布局上优化去提升使用体验。
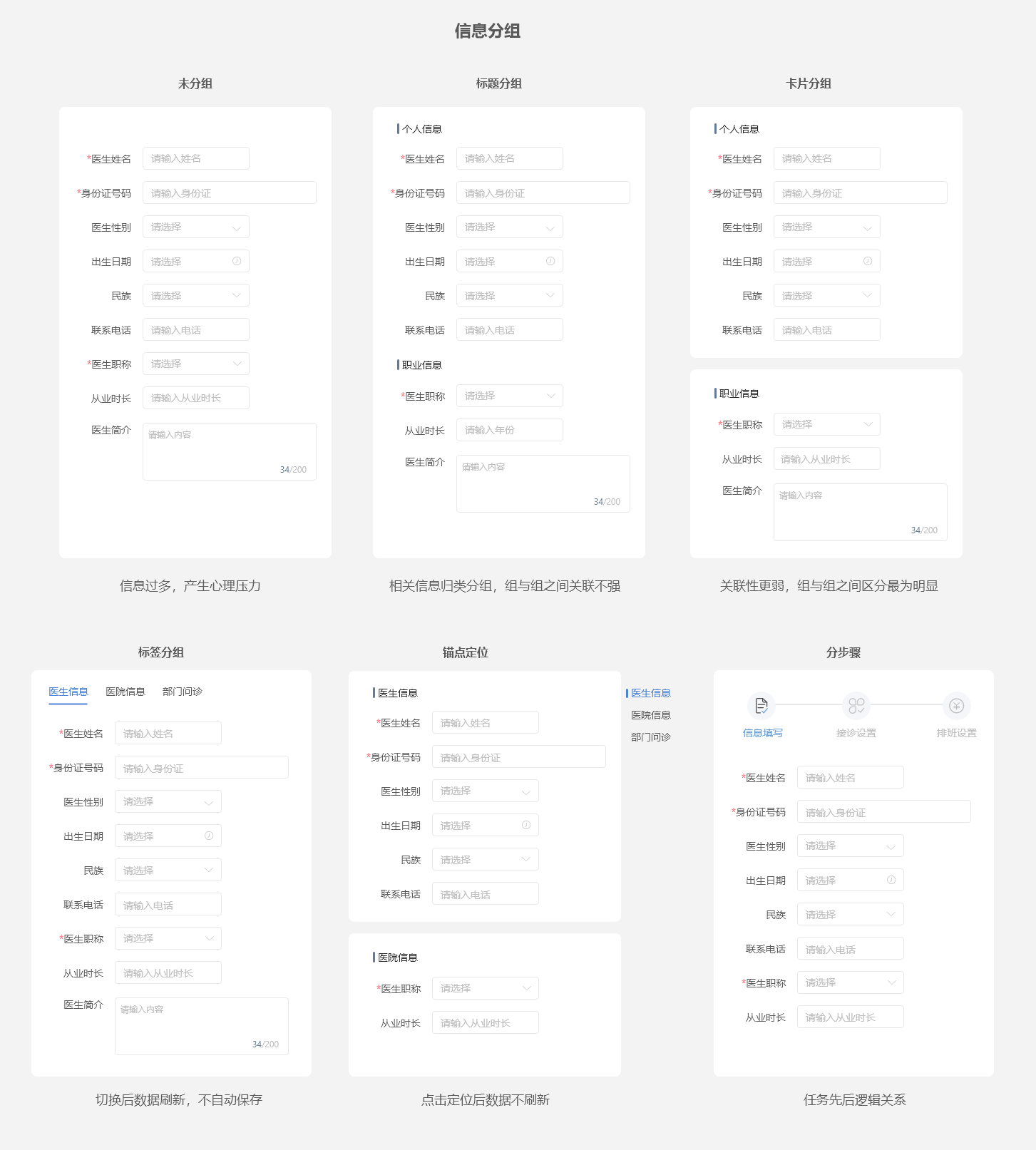
常用的方式有几种:信息分组、锚点定位、标签页、分步骤。
在格式塔邻近性原则中提到,人们将彼此接近的事物、元素,倾向于认为它们是相关的。在设计中很早就运用到这种认识倾向。所以我们在信息分组时可以运用设计手法将相关信息从视觉上区分开,提升信息阅读有效率。
分组方式:
1.简单的内容使用标题分组或卡片分组就可以达到目的。
2.而内容很多,组别之间没有关联性时用标签分组。
3.页面内容很长需要连续下滑操作时,锚点定位就可以提供便捷的操作体验。
4.在任务有先后逻辑关系时,分步骤是最好的选择。
标签分组与锚点定位在表现形式上类似,区别点在于操作后的结果。标签分组切换标签后页面数据会刷新,一般没有自动保存功能,锚点定位则是每次点击定位页面不刷新数据,始终保持在同一数据页面。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加:ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

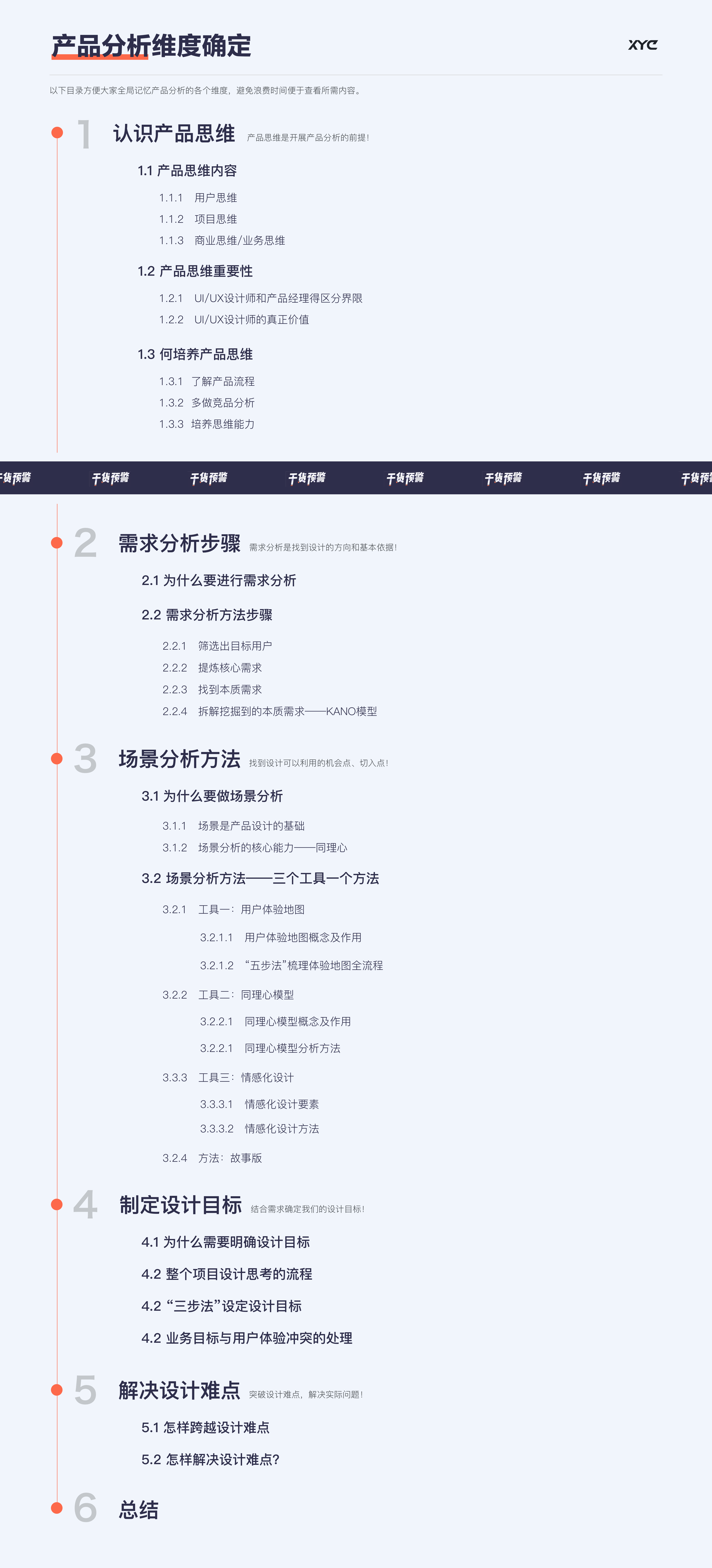
做一个完整C端项目前,从产品思维得理解、需求分析到场景分析,通过以上分析得出结论,进而制定我们的设计目标,把设计目标落地到解决实际的设计问题,内容较多,大家可以根据上述目录来进行选择性阅读。

了解用户心理:“心理”主要是指用户的情绪,只有了解用户的心理状态,才能知道他们在接触到或者使用我们的产品时是正面的情绪还是负面的情绪。正面情绪需要我们引导去实现转化,负面情绪需要我们安抚以避免跳出和口碑的损失。
把控用户行为:最终目的还是引导用户行为,让用户按照我们的计划进行产品的交互、操作,从而实现对用户的有效管控和转化。例如:上品店庆推出“购物省钱节”的概念,联合商家推出各种优惠活动,就是抓住用户在购物时想省钱的心理,通过降价、优惠券等方案让用户在选购商品、提交订单和结算阶段都保持高涨的情绪,从而推动用户最终完成付款。
解决用户痛点: 在完成上面的分析后,我们最终需要把调研和分析结论落地为设计方案,前提是要关注用户当前的情绪是负面的还是正面的,如果是负面的情绪,我们可以通过补偿、安抚等方案对用户进行留存。例如:在等待外卖送达时,配送信息页一般都会有预估时间、位置等信息,让用户有一定预期。同时如果迟到时间过长,也会通过准时宝等规则给予用户优惠券补偿,这些都是负面情绪的安慰。
项目思维主要指,我们要具备极强的发现问题、输出方案、推动落地的能力。这就是设计师的项目思维和推动力,可以保证自己的想法快速落地、推动设计优化并尽快上线。
商业思维是指,拉新:通过产品、运营和营销策略让用户下载产品。留存:让下载的用户保持活跃度,留住用户,便于转化。转化:让用户按照我们的业务规划去注册、分享、下单、付款等动作,一步步带入我们的圈套,完成关键操作。变现:将用户行为变现,内容产品的活跃度可以带来广告营收,电商产品的成交额就是业务收益。
相同点:在实际工作中,设计师和产品经理的目标在本质上是一致的,都是解决用户的痛点、满足用户的需求,为用户提供体验更好的产品,并在此基础之上完成用户转化,实现收益。作为一个设计师,我们对产品了解的深度不一定比得过产品经理,但是广度上你应该要求自己和产品经理保持一致。只要掌握产品的架构、流程和业务的模式、原理即可。
不同点:UI设计师更注重通过用户体验来留存用户,产品经理更多地考虑转化用户和变现的途径。
冲突点:这时就会产生一些冲突和矛盾,有时为达到业绩目标,产品经理或其他业务方可能会提出有损用户体验的方案或者策略。
想要解决与产品冲突得问题,就要充分调动自己的产品思维,保持习惯性的产品思维,才能始终保持和业务一致的目标。和业务方站在一起,才能找到设计和业务的共同目标,并将业务目标转化为可执行的设计目标,才能为设计带来更高的价值。
这里就绕不开这个话题----产品思维。别人眼里的UI设计师,很多人会认为设计师的工作就是设计流程页面、视觉效果。这些工作看起来只是锦上添花,即使没有专业的设计师来设计,可能只是流程、控件位置不太合理、样式和颜色不太好看而已,并不会影响产品的开发和上线。其实,设计师的价值不仅是艺术价值,更重要的是为业务带来价值。
UI/UX设计师,关键在于对用户场景、对产品细节的敏感度,这也是其他岗位不具备的技能。实际工作中这些细节问题,很容易区分出来专业性的差异,因为UIUX设计师是距离用户最近的人。我们设计页面,用户在页面上操作和获取信息。我们设计流程,用户通过流程完成各自的需求。我们设计的产品流程、页面,是用户直接接触和使用的东西。基于这个原因,设计师对用户的需求、反馈是最了解和最敏感的,我们可以通过用户的反馈、操作数据把控用户的心理状态和行为方向。无论是在方向上还是从细节出发,挖掘和洞察用户需求,设计师有明显的优势。
所以UI设计师真正的价值就是通过自己对细节和场景的思考,自我驱动,找到设计优化、产品迭代、业务提升的机会点。想要找到这些机会点,你需要培养自己的产品思维、项目思维和商业思维。
01、多与需求方、业务方(产品经理、运营、市场等岗位的同事)沟通,在参加需求评审的时候,深入了解业务和产品的特点、原理。
02、了解产品流程:在接手某项业务或产品时,先利用思维导图对产品的架构做一次梳理,通过功能结构图你可以清晰地看到产品应该有的功能。在掌握架构的基础上,对产品的核心流程再进行一次梳理,包括线上、线下所有的流程节点、体验接触点和不同用户端的流程触点。
03、多做竞品分析,从竞品中寻找灵感和产品感。怎么做竞品分析具体可查看我的其他文章,竞品分析维度的确定。
04、持续不断地培养自己的思维能力,深入思考、多做归纳总结和分析。在做设计的时候我们也可以让自己的思维慢下来,多去思考:思考一下为什么做这个需求?对用户有什么价值?对产品有什么价值?对业务有什么价值?设计、产品、运营应该怎么做才能达成这个目标?我们的做法对业务、对产品有什么影响?设计方案能不能很好地平衡业务和体验的关系?
![]()

01、用户不知道自己真正想要什么。
02、用户难以说出自己的真实需求,用户在阐释自己的需求时,就会不自觉地粉饰和解释自己赤裸裸的本质需求。例如:那些刷视频就能领红包得产品,但为什么它最近不火了,这类产品的人群,本质需求是:通过刷页面领红包,获取更多的钱,这类人根本不关心内容是什么、内容质量怎么样,这就造成了内容的触达效果非常差。
01、了解我们产品的目标用户群体和现有产品用户群体,掌握用户基本信息,分析用户特征。(Who)用户是哪些人:性别、年龄、地域分布、学历收入等。(What) 用户有什么共性。(Why)为什么选用我们的产品。(Where/When)在什么场景下使用我们的产品。
02、通过了解用户得到的所有信息,然后创建用户画像,得出结论。那么如何创建用户画像呢?
001、人物创建:创建一个虚拟的用户群体中的一员,利用我们上面提到的用户相关信息,可以给他/她一个插画风格的照片帮助我们具体化这个用户的人格和形象。然后列出他/她的基本信息,给他/她定一个社会角色,比如:小王,男,28岁,销售经理,我们产品的熟练用户,月收入2万,学历本科。
002、分析动机:这个人物用我们的产品想干什么;这个人物对我们产品某个功能使用较多,需求较强的原因是什么,想达成什么样的个人目标。
可以通过用户画像推测用户的心理特征和行为偏好,积累了以上信息,你就比较容易进行需求的分析和挖掘了,提炼出解决用户需求的核心的痛点。例如:解决了用户在特定场景下的某一个核心痛点,满足了用户在当前场景下特定的诉求/需求。例如:共享单车产品就是解决了从车站、地铁站到家、工作单位最后一段距离的出行痛点。例如:地图软件解决的是陌生地区找不到路和易违章的痛点。
01、了解人性:做设计就是做人性,只有把握好人性的特点才能更好地满足用户心理,进一步引导用户行为。马斯洛需求层次理论,人的需求从低到高可分为 5 个层次:我们就可以试着洞察用户在特定场景下的本质需求到底是什么了。生理需求(呼吸/食物/水):现代社会其实就是对生存条件的追求;安全需求(避免自己受到伤害);
社交需求(爱与被爱/社会关系/地位)对情感的需要;尊重需求(被自己认可/被他人认可和尊重)对稳定社会地位的需要;自我实现需求(道德层面/内心层面的追求和满足)。
所以用户的本质需求无外乎:生存、金钱、情感、名利、心理满足这几个方面。
02、将用户叙述的需求,转化为本质需求:比如:有的用户说,上品商场最近优惠券怎么少了?我都不想去上品买东西了。用户表意是嫌优惠券少,如果我们草率得出:增加优惠券运营力度的结论太过于表面,其实用户的本质是嫌商品太贵了,他们的本质需求是省钱,少花钱且买到想要的东西。而这类用户是对价格极其敏感的用户,增加优惠券只是其中一个策略,是无法满足他们根本需求的。根据他们省钱的本质需求,我们可以给他们更多地推荐低端商家,哪怕没有优惠券,还是能提升一波 GMV。
进而转化成设计目标为,要通过我们的设计能力,给用户营造一个很省钱的氛围,而不是一味地给用户降价或是发优惠券。规划更多的秒杀、每日特价、分享领券等活动专区,在设计页面时增加优惠券、红包等元素,突出省钱、低价等文案,可以有效地吸引此类用户,引导他们下单付款。这就是本质需求的应用方法。
工具——KANO 模型问卷调研,主要依据是用户调研,可以通过定性访谈的方式,对部分用户进行了解,大概了解用户对需求的态度;也可以通过定量问卷的方式,通过问卷获取比较有参考价值的数据信息。不同类型的需求和用户满意度之间的关系,将影响用户满意度的因素分成五类:
基本型需求:无此功能,用户满意度会显著降低;有此功能,用户满意度不会显著提升。
期望型需求:无此功能,用户满意度会降低;有此功能,用户满意度会提升。
兴奋型需求:无此功能,用户满意度不会降低;有此功能,用户满意度会有显著提升。
无差异需求:有无此功能,用户满意度都不会有太大变化。
反向型需求:无此功能,不会影响满意度;但有此功能用户满意度会下降。
经过需求分析我们会拿到大量用户需求的相关信息,在取舍和决策时我们可以使用三个原则 + 一个工具:01、
围绕本质需求和痛点;关注与业务不相悖的需求;解决影响用户峰值体验的问题;在做分析时可以利用 KANO 模型,重点关注模型定位出的基本型、期望型需求,适当关注兴奋型和反向型需求。
至此,我们掌握了产品分析的第一步,也就是找到设计的方向和基本依据——用户需求;下一模块我们将进入需求分析的第二步——场景分析,来找到设计可以利用的机会点、切入点!

01、任何产品的诞生都是基于用途,牙刷为了刷牙、菜刀为了切菜、汽车为了出行……生产这些产品是为了满足用户的需求,而生产产品时需要考虑的因素如外观、材质、设计细节等则源于用户场景。
02、互联网产品其实也是一样的道理,产品基于用户的一些需求或者痛点而诞生,基于用户的使用场景做功能和细节体验。
站在用户的立场思考细节:必须首先知道用户需要什么、喜好什么、讨厌什么、不能接受什么,才能进一步改善我们的产品。基于用户的目的、行为偏好等研究用户在场景里的行为、情绪,从而深入场景,做出正确的决策。
避免主管的质疑和批判:有的用户会有各种各样“奇葩”的反馈,所以我们要多理解用户的选择和立场,避免主观的质疑和批判。
学会聆听和关注反馈:在日常工作的沟通、对用户的访谈中,我们可以试着多用心倾听对方的表达。
01、还原用户体验产品的流程(分析的是场景中的线,包括流程线、行为线等。)02、列出用户与产品、与线下场景有联系的所有触点。03、通过这些触点掌握用户的操作轨迹和行为特征。04、分析用户的体验感受。
01、明确分析对象:最重要的是确定一条明确的流程线,分析的产品某个功能或者某个服务/体验流程,并非用户。
02、拆解体验流程:把分析的流程进行拆分,拆成一个个体验节点,实际场景设置节点。比如网约车的产品,要根据用户在线下叫出租车的体验场景来拆分,可以拆成走到路边、招手拦车、上车、行程中、支付下车等几个重要节点,然后根据这些节点来考虑和分析是否有优化或者需要颠覆的地方。
03、创建用户画像:主要从用户的基础特征、用户的心理和偏好等信息去做画像,最后可以形成一个稍稍具体的角色。
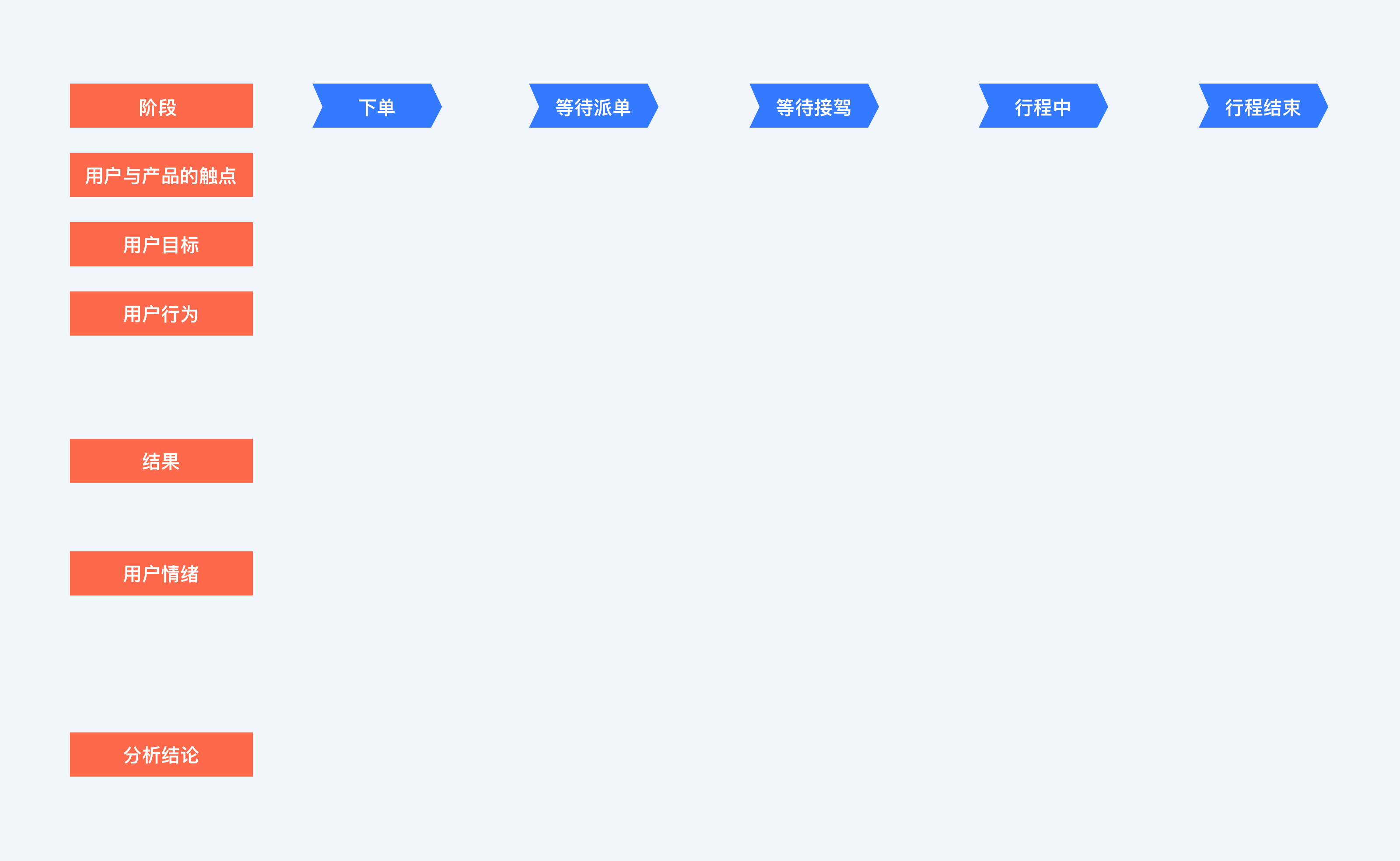
04、分析阶段:制作表格,把每个节点的信息进行分析推测和记录。例如下面表格:

横向:是第二步拆解出来的所有的流程节点。
纵向:用户与产品的触点:就是用户如何操作我们产品,点了哪里、在哪里停留时间较长,这都是通过埋点数据可以看到的。
用户目标:从用户的使用数据和用户访谈中获取相关的用户信息,通过用户的行为和他们表述的信息找到他们的立场、目的和利益点,从而分析他们想要什么。
用户行为:为了这个目标会怎么做。
结果:看我们的产品页面信息、流程及功能能不能满足用户上述的目的和行为即可。
用户情绪:用户的目标和我们触点是否契合,最终的结果是否能满足用户的需求和目的,没有满足的时候情绪低落到什么程度,满足的时候情绪会高涨到什么情况,哪里是最低谷,哪里是最高峰。
05、得出结论:重点要看的是用户情绪的起伏。找到最低点,看哪些节点影响了用户的体验,就是产品的痛点,也是我们的设计发力点和机会点。
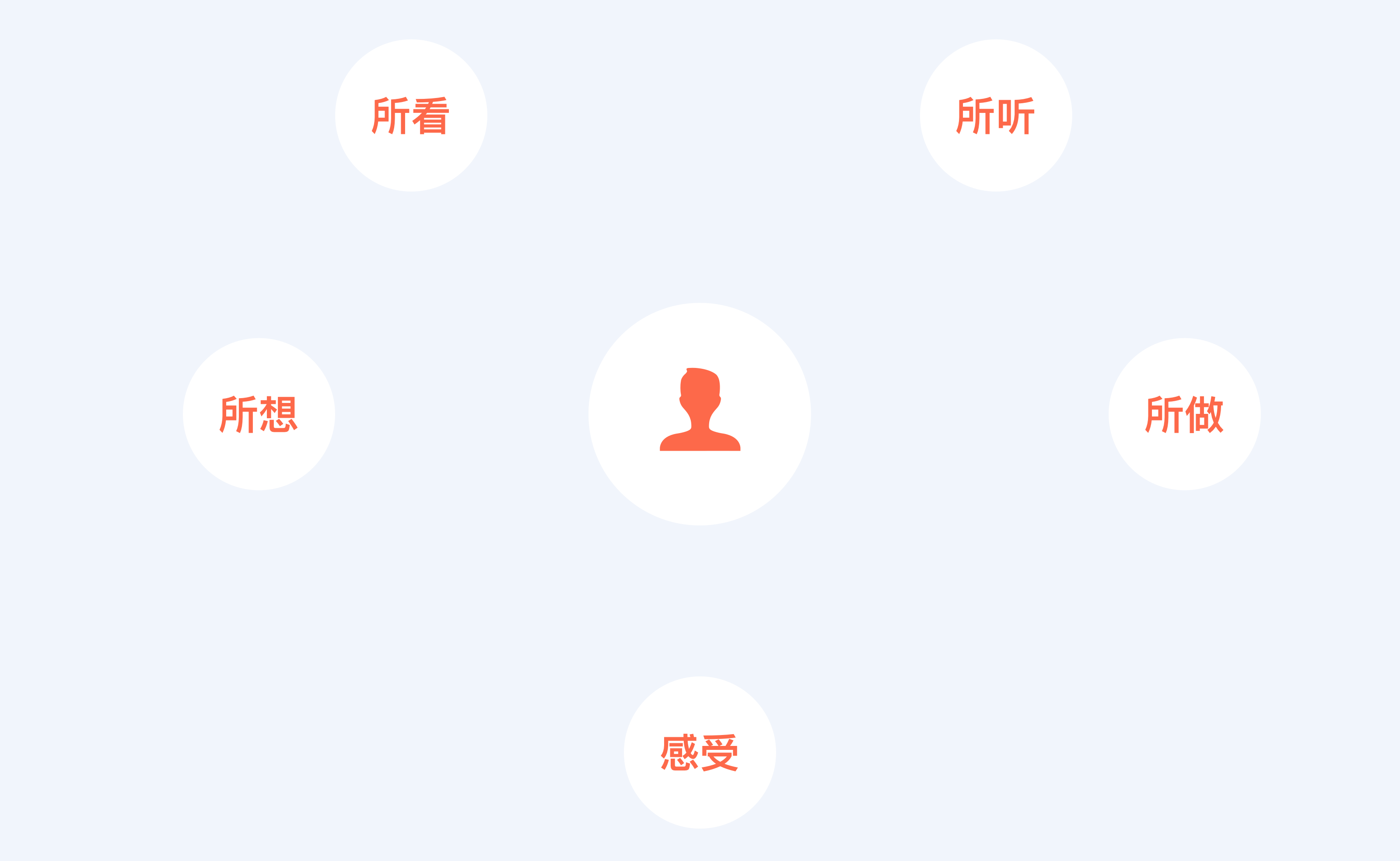
同理心模型适合分析我们产品体验流程中的某个节点或细节功能,不适合进行流程化的分析。包含所看、所听、所做、感受、所想。

01、明确我们分析的对象是什么:比如:网约车用户在打车等待接单的环节;比如电商产品确认订单的环节;这些环节这些环节和节点都有共同的特点,就是集中在有限的一到三个页面中,用户的核心操作比较简单。
02、首先把图表画在白板上,用便利贴写出所看、所听、所做、感受、所想,五个维度的想法,
03、然后进行集体讨论,把这些便利贴提炼总结,归纳出重点信息,通过这种方式可以避免一个人闷头思考的局限性,也可以保证思考的全面性。
04、接下来对这个图进行行为总结,找到用户行为的原因,分析用户的偏好和习惯。
05、最后通过用户情绪和感受,分析我们产品体验的问题。
亲切:通过情感化设计,营造亲切的氛围,拉近与用户的距离。比如:百度地图可以在导航设置里将导航车标设置成自己的汽车品牌,当看到自己车的车标在地图上移动,用户就会感觉非常亲切和熟悉。
安全:让用户感到人身、隐私的安全。比如:哔哩哔哩在登录界面输入密码时的二次元形象会有捂眼睛的动作。
互动:我们的产品流程和功能的实现需要用户的参与。比如:用户刷新网页时,由于网速较慢、需要较多的加载时间,在加载的过程中,有很多网站会提供一些互动小游戏。用户参与进来了,整体等待的时间也就显得没那么漫长,这种互动既可以缓解用户的焦虑情绪,又能有效防止用户跳出。
惊喜:人们对一件事物的判断往往会基于最初的信息。所以如果我们在提供最初的信息时就给予用户更好的结果,一定可以给用户带来惊喜。花小猪在打车时先出现原价,然后弹出优惠券动效,价格数字也哗啦哗啦往下降,这个不断下降的数字就利用了锚定效应,给予用户一定的惊喜。
关怀:考虑用户的使用场景,在场景下给予用户细节上的功能推荐或操作建议。比如:美团外卖,在天气恶劣时会提前提醒用户:为避免延误用餐时间,请提前下单。比如:滴滴出行,在用户经常通勤的时间段也会自动提示:由常用起点至常用终点的路线派车大概需要XX分钟,点击即可叫车
预期:难以避免需要等待、甚至反复操作的情况,此时为避免用户跳出,你需要在细节上做好预期管理。比如:我们在用支付宝还信用卡时,支付完成后我们能看到已提交——待银行处理等环节的流程提示。比如:我们在填写一个需要补充大量信息才能注册的网站账号时,网站顶部一般会有注册步骤的导航。当然以上只是最基础的预期管理,如果你的文案能更俏皮一点,视觉效果上增加一些 IP 、甚至动画就更好了。
反馈:对用户的操作及时给予回应,尤其是异常场景,需要使用用户更容易接受的方式给予反馈。
情怀:能给用户带来情感上的力量。
品牌:在产品的配色、排版、控件样式上体现品牌的统一调性。在产品的体验流程中贯穿品牌的价值。比如:在京东自营的店铺购物、使用京东物流的产品会标明“京东物流”,在确认订单页也有“京准达”的功能选项,京东通过这种方式,将自营物流、快速到达的品牌特性一一表达。
价值:实现更大的社会价值,从而提升企业形象。比如:商城的包装箱、腾讯的 404 网页上都能看到一些被拐儿童的寻人启事,因为这些网页和包装材料的传播力极大、传播范围极广,可以带来良好的社会公益效益。
故事版:体验地图和同理心模型,可以分别从流程到节点对场景进行分析,那么这些场景如何归纳和表达,以供大家决策和评审呢?需要站在用户需求的角度讲故事。故事板这种漫画/故事的形式易于被受众接受,在阐释需求、说明方案时具有更强的亲和力和说服力,
描述过程:创建的虚拟人物;明确关键节点;找到虚拟人物在整个故事中所有行为和目的。

产品思维、需求分析、场景分析这三部分是产品设计三个基本要素,做好这些分析能帮助我们了解产品、业务与用户之间的联系,从而做出体验好、价值高的优秀产品。这些分析都是我们进入设计工作的前期信息和准备依据。接下来我们要做的就是明确设计目标。
01、一接到需求就马上打开软件开始往上铺图,遇到被卡住的情况,没有办法继续做下去,总在纠结。
02、有时候产品经理对某个需求也提不出很明确的方向,我们设计的时候能搞出几个方向的方案,但是不知道如何决策。
03、我们在着手设计的时候就没有想好我们输出这个设计图的目的是什么,比如需要促进产品什么转化、解决用户什么痛点、解决体验上哪些问题?
04、我们做这些工作的目的是XXX,只有达到这个目标我们做了这么多工作才有意义、有价值。
05、在日常工作中你也会发现,产品设计不等于纯创意设计,产品设计的关键价值在于发现和解决问题,通过对体验流程和页面细节的处理/优化,得到我们期望的用户反馈和业务数据。
01、设计目标的来源是用户目标、业务目标和产品目标,依据这三个目标,我们将其转化为设计目标;
02、然后是将设计方案朝着既定目标实施,在方案的流程和细节里体现/实现我们的设计目标;
03、上线后,及时收集和整理设计目标、产品目标相关的数据和用户反馈,验证我们的设计方案有无达到目标;
04、然后规划下一步的迭代方向。
01、明确用户目标和产品目标:设计目标的根本是产品目标,产品目标的根本来是业务目标和用户目标,也就是业务的规划和用户的需求、痛点。因此在实际操作中,第一步我们要先明确我们的产品目标是什么,产品目标大多和用户的转化、功能的使用率有关,我们朝着这些方向分析一般不会有较大偏差。
02、通过上面目标找到与之相关的关键用户操作:比如点击加购按钮、比如完成付款验证操作、比如填写全部表单信息。
03、将关键的用户操作转化成可以衡量的数据指标:将这些关键的用户操作转化为可以衡量的数据指标,比如加购 BTN 的点击量、订单提交后的付款成功率、比如表单信息的完整率。因此设计目标必须是可量化的,产品使用数据和业务数据,比如点击量、退出率、取消率、跳出率等,才能在设计方案上线后正确评估我们的方案有没有完成设计目标。

01、先去定位设计难点,找到设计重点,再着手设计。完成主流程后再去解决小问题。
02、接着列出流程或需求点,对设计方案有大致框架;
03、然后针对流程中每个节点列举可能会出现的问题把精力放在影响设计目标和用户核心体验的重点问题上。
精益创业模式里有一个 MVP 的概念,我们现在产品研发中的敏捷模式也是源于这个概念。简单来讲,就是用较小的成本先做出一个产品,然后快速上线,验证业务模式、产品策略和用户体验等问题,然后小版本快速迭代,进行优化。
参考资料:
《用户体验干货笔记》
《用户体验要素》
《腾讯产品法》
《交互设计知识体系》

C端设计前的准备工作,其中重点在于学会需求分析和场景分析。具体掌握需求分析的核心方法步骤,和场景分析中用到的三个工具用户体验地图、同理心模型、情感化设计、和故事版。需求分析、场景分析是产品设计的基本要素,做好这些分析能帮助我们了解产品、业务与用户之间的联系,从而做出体验好、价值高的优秀产品。这些分析都是我们进入设计工作的前期信息和准备依据。
接下来我们要做的就是明确设计目标,设计目标的来源是用户目标、业务目标和产品目标,依据这三个目标,我们将其转化为设计目标,然后将设计方案朝着既定目标实施,在方案的流程和细节里体现/实现我们的设计目标,在产品上线后,及时收集和整理和设计目标、产品目标相关的数据和用户反馈,验证我们的设计方案有无达到目标,然后规划下一步的迭代方向。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

做一个完整C端项目前,从产品思维得理解、需求分析到场景分析,通过以上分析得出结论,进而制定我们的设计目标,把设计目标落地到解决实际的设计问题,内容较多,大家可以根据上述目录来进行选择性阅读。

了解用户心理:“心理”主要是指用户的情绪,只有了解用户的心理状态,才能知道他们在接触到或者使用我们的产品时是正面的情绪还是负面的情绪。正面情绪需要我们引导去实现转化,负面情绪需要我们安抚以避免跳出和口碑的损失。
把控用户行为:最终目的还是引导用户行为,让用户按照我们的计划进行产品的交互、操作,从而实现对用户的有效管控和转化。例如:上品店庆推出“购物省钱节”的概念,联合商家推出各种优惠活动,就是抓住用户在购物时想省钱的心理,通过降价、优惠券等方案让用户在选购商品、提交订单和结算阶段都保持高涨的情绪,从而推动用户最终完成付款。
解决用户痛点: 在完成上面的分析后,我们最终需要把调研和分析结论落地为设计方案,前提是要关注用户当前的情绪是负面的还是正面的,如果是负面的情绪,我们可以通过补偿、安抚等方案对用户进行留存。例如:在等待外卖送达时,配送信息页一般都会有预估时间、位置等信息,让用户有一定预期。同时如果迟到时间过长,也会通过准时宝等规则给予用户优惠券补偿,这些都是负面情绪的安慰。
项目思维主要指,我们要具备极强的发现问题、输出方案、推动落地的能力。这就是设计师的项目思维和推动力,可以保证自己的想法快速落地、推动设计优化并尽快上线。
商业思维是指,拉新:通过产品、运营和营销策略让用户下载产品。留存:让下载的用户保持活跃度,留住用户,便于转化。转化:让用户按照我们的业务规划去注册、分享、下单、付款等动作,一步步带入我们的圈套,完成关键操作。变现:将用户行为变现,内容产品的活跃度可以带来广告营收,电商产品的成交额就是业务收益。
相同点:在实际工作中,设计师和产品经理的目标在本质上是一致的,都是解决用户的痛点、满足用户的需求,为用户提供体验更好的产品,并在此基础之上完成用户转化,实现收益。作为一个设计师,我们对产品了解的深度不一定比得过产品经理,但是广度上你应该要求自己和产品经理保持一致。只要掌握产品的架构、流程和业务的模式、原理即可。
不同点:UI设计师更注重通过用户体验来留存用户,产品经理更多地考虑转化用户和变现的途径。
冲突点:这时就会产生一些冲突和矛盾,有时为达到业绩目标,产品经理或其他业务方可能会提出有损用户体验的方案或者策略。
想要解决与产品冲突得问题,就要充分调动自己的产品思维,保持习惯性的产品思维,才能始终保持和业务一致的目标。和业务方站在一起,才能找到设计和业务的共同目标,并将业务目标转化为可执行的设计目标,才能为设计带来更高的价值。
这里就绕不开这个话题----产品思维。别人眼里的UI设计师,很多人会认为设计师的工作就是设计流程页面、视觉效果。这些工作看起来只是锦上添花,即使没有专业的设计师来设计,可能只是流程、控件位置不太合理、样式和颜色不太好看而已,并不会影响产品的开发和上线。其实,设计师的价值不仅是艺术价值,更重要的是为业务带来价值。
UI/UX设计师,关键在于对用户场景、对产品细节的敏感度,这也是其他岗位不具备的技能。实际工作中这些细节问题,很容易区分出来专业性的差异,因为UIUX设计师是距离用户最近的人。我们设计页面,用户在页面上操作和获取信息。我们设计流程,用户通过流程完成各自的需求。我们设计的产品流程、页面,是用户直接接触和使用的东西。基于这个原因,设计师对用户的需求、反馈是最了解和最敏感的,我们可以通过用户的反馈、操作数据把控用户的心理状态和行为方向。无论是在方向上还是从细节出发,挖掘和洞察用户需求,设计师有明显的优势。
所以UI设计师真正的价值就是通过自己对细节和场景的思考,自我驱动,找到设计优化、产品迭代、业务提升的机会点。想要找到这些机会点,你需要培养自己的产品思维、项目思维和商业思维。
01、多与需求方、业务方(产品经理、运营、市场等岗位的同事)沟通,在参加需求评审的时候,深入了解业务和产品的特点、原理。
02、了解产品流程:在接手某项业务或产品时,先利用思维导图对产品的架构做一次梳理,通过功能结构图你可以清晰地看到产品应该有的功能。在掌握架构的基础上,对产品的核心流程再进行一次梳理,包括线上、线下所有的流程节点、体验接触点和不同用户端的流程触点。
03、多做竞品分析,从竞品中寻找灵感和产品感。怎么做竞品分析具体可查看我的其他文章,竞品分析维度的确定。
04、持续不断地培养自己的思维能力,深入思考、多做归纳总结和分析。在做设计的时候我们也可以让自己的思维慢下来,多去思考:思考一下为什么做这个需求?对用户有什么价值?对产品有什么价值?对业务有什么价值?设计、产品、运营应该怎么做才能达成这个目标?我们的做法对业务、对产品有什么影响?设计方案能不能很好地平衡业务和体验的关系?
![]()

01、用户不知道自己真正想要什么。
02、用户难以说出自己的真实需求,用户在阐释自己的需求时,就会不自觉地粉饰和解释自己赤裸裸的本质需求。例如:那些刷视频就能领红包得产品,但为什么它最近不火了,这类产品的人群,本质需求是:通过刷页面领红包,获取更多的钱,这类人根本不关心内容是什么、内容质量怎么样,这就造成了内容的触达效果非常差。
01、了解我们产品的目标用户群体和现有产品用户群体,掌握用户基本信息,分析用户特征。(Who)用户是哪些人:性别、年龄、地域分布、学历收入等。(What) 用户有什么共性。(Why)为什么选用我们的产品。(Where/When)在什么场景下使用我们的产品。
02、通过了解用户得到的所有信息,然后创建用户画像,得出结论。那么如何创建用户画像呢?
001、人物创建:创建一个虚拟的用户群体中的一员,利用我们上面提到的用户相关信息,可以给他/她一个插画风格的照片帮助我们具体化这个用户的人格和形象。然后列出他/她的基本信息,给他/她定一个社会角色,比如:小王,男,28岁,销售经理,我们产品的熟练用户,月收入2万,学历本科。
002、分析动机:这个人物用我们的产品想干什么;这个人物对我们产品某个功能使用较多,需求较强的原因是什么,想达成什么样的个人目标。
可以通过用户画像推测用户的心理特征和行为偏好,积累了以上信息,你就比较容易进行需求的分析和挖掘了,提炼出解决用户需求的核心的痛点。例如:解决了用户在特定场景下的某一个核心痛点,满足了用户在当前场景下特定的诉求/需求。例如:共享单车产品就是解决了从车站、地铁站到家、工作单位最后一段距离的出行痛点。例如:地图软件解决的是陌生地区找不到路和易违章的痛点。
01、了解人性:做设计就是做人性,只有把握好人性的特点才能更好地满足用户心理,进一步引导用户行为。马斯洛需求层次理论,人的需求从低到高可分为 5 个层次:我们就可以试着洞察用户在特定场景下的本质需求到底是什么了。生理需求(呼吸/食物/水):现代社会其实就是对生存条件的追求;安全需求(避免自己受到伤害);
社交需求(爱与被爱/社会关系/地位)对情感的需要;尊重需求(被自己认可/被他人认可和尊重)对稳定社会地位的需要;自我实现需求(道德层面/内心层面的追求和满足)。
所以用户的本质需求无外乎:生存、金钱、情感、名利、心理满足这几个方面。
02、将用户叙述的需求,转化为本质需求:比如:有的用户说,上品商场最近优惠券怎么少了?我都不想去上品买东西了。用户表意是嫌优惠券少,如果我们草率得出:增加优惠券运营力度的结论太过于表面,其实用户的本质是嫌商品太贵了,他们的本质需求是省钱,少花钱且买到想要的东西。而这类用户是对价格极其敏感的用户,增加优惠券只是其中一个策略,是无法满足他们根本需求的。根据他们省钱的本质需求,我们可以给他们更多地推荐低端商家,哪怕没有优惠券,还是能提升一波 GMV。
进而转化成设计目标为,要通过我们的设计能力,给用户营造一个很省钱的氛围,而不是一味地给用户降价或是发优惠券。规划更多的秒杀、每日特价、分享领券等活动专区,在设计页面时增加优惠券、红包等元素,突出省钱、低价等文案,可以有效地吸引此类用户,引导他们下单付款。这就是本质需求的应用方法。
工具——KANO 模型问卷调研,主要依据是用户调研,可以通过定性访谈的方式,对部分用户进行了解,大概了解用户对需求的态度;也可以通过定量问卷的方式,通过问卷获取比较有参考价值的数据信息。不同类型的需求和用户满意度之间的关系,将影响用户满意度的因素分成五类:
基本型需求:无此功能,用户满意度会显著降低;有此功能,用户满意度不会显著提升。
期望型需求:无此功能,用户满意度会降低;有此功能,用户满意度会提升。
兴奋型需求:无此功能,用户满意度不会降低;有此功能,用户满意度会有显著提升。
无差异需求:有无此功能,用户满意度都不会有太大变化。
反向型需求:无此功能,不会影响满意度;但有此功能用户满意度会下降。
经过需求分析我们会拿到大量用户需求的相关信息,在取舍和决策时我们可以使用三个原则 + 一个工具:01、
围绕本质需求和痛点;关注与业务不相悖的需求;解决影响用户峰值体验的问题;在做分析时可以利用 KANO 模型,重点关注模型定位出的基本型、期望型需求,适当关注兴奋型和反向型需求。
至此,我们掌握了产品分析的第一步,也就是找到设计的方向和基本依据——用户需求;下一模块我们将进入需求分析的第二步——场景分析,来找到设计可以利用的机会点、切入点!

01、任何产品的诞生都是基于用途,牙刷为了刷牙、菜刀为了切菜、汽车为了出行……生产这些产品是为了满足用户的需求,而生产产品时需要考虑的因素如外观、材质、设计细节等则源于用户场景。
02、互联网产品其实也是一样的道理,产品基于用户的一些需求或者痛点而诞生,基于用户的使用场景做功能和细节体验。
站在用户的立场思考细节:必须首先知道用户需要什么、喜好什么、讨厌什么、不能接受什么,才能进一步改善我们的产品。基于用户的目的、行为偏好等研究用户在场景里的行为、情绪,从而深入场景,做出正确的决策。
避免主管的质疑和批判:有的用户会有各种各样“奇葩”的反馈,所以我们要多理解用户的选择和立场,避免主观的质疑和批判。
学会聆听和关注反馈:在日常工作的沟通、对用户的访谈中,我们可以试着多用心倾听对方的表达。
01、还原用户体验产品的流程(分析的是场景中的线,包括流程线、行为线等。)02、列出用户与产品、与线下场景有联系的所有触点。03、通过这些触点掌握用户的操作轨迹和行为特征。04、分析用户的体验感受。
01、明确分析对象:最重要的是确定一条明确的流程线,分析的产品某个功能或者某个服务/体验流程,并非用户。
02、拆解体验流程:把分析的流程进行拆分,拆成一个个体验节点,实际场景设置节点。比如网约车的产品,要根据用户在线下叫出租车的体验场景来拆分,可以拆成走到路边、招手拦车、上车、行程中、支付下车等几个重要节点,然后根据这些节点来考虑和分析是否有优化或者需要颠覆的地方。
03、创建用户画像:主要从用户的基础特征、用户的心理和偏好等信息去做画像,最后可以形成一个稍稍具体的角色。
04、分析阶段:制作表格,把每个节点的信息进行分析推测和记录。例如下面表格:

横向:是第二步拆解出来的所有的流程节点。
纵向:用户与产品的触点:就是用户如何操作我们产品,点了哪里、在哪里停留时间较长,这都是通过埋点数据可以看到的。
用户目标:从用户的使用数据和用户访谈中获取相关的用户信息,通过用户的行为和他们表述的信息找到他们的立场、目的和利益点,从而分析他们想要什么。
用户行为:为了这个目标会怎么做。
结果:看我们的产品页面信息、流程及功能能不能满足用户上述的目的和行为即可。
用户情绪:用户的目标和我们触点是否契合,最终的结果是否能满足用户的需求和目的,没有满足的时候情绪低落到什么程度,满足的时候情绪会高涨到什么情况,哪里是最低谷,哪里是最高峰。
05、得出结论:重点要看的是用户情绪的起伏。找到最低点,看哪些节点影响了用户的体验,就是产品的痛点,也是我们的设计发力点和机会点。
同理心模型适合分析我们产品体验流程中的某个节点或细节功能,不适合进行流程化的分析。包含所看、所听、所做、感受、所想。

01、明确我们分析的对象是什么:比如:网约车用户在打车等待接单的环节;比如电商产品确认订单的环节;这些环节这些环节和节点都有共同的特点,就是集中在有限的一到三个页面中,用户的核心操作比较简单。
02、首先把图表画在白板上,用便利贴写出所看、所听、所做、感受、所想,五个维度的想法,
03、然后进行集体讨论,把这些便利贴提炼总结,归纳出重点信息,通过这种方式可以避免一个人闷头思考的局限性,也可以保证思考的全面性。
04、接下来对这个图进行行为总结,找到用户行为的原因,分析用户的偏好和习惯。
05、最后通过用户情绪和感受,分析我们产品体验的问题。
亲切:通过情感化设计,营造亲切的氛围,拉近与用户的距离。比如:百度地图可以在导航设置里将导航车标设置成自己的汽车品牌,当看到自己车的车标在地图上移动,用户就会感觉非常亲切和熟悉。
安全:让用户感到人身、隐私的安全。比如:哔哩哔哩在登录界面输入密码时的二次元形象会有捂眼睛的动作。
互动:我们的产品流程和功能的实现需要用户的参与。比如:用户刷新网页时,由于网速较慢、需要较多的加载时间,在加载的过程中,有很多网站会提供一些互动小游戏。用户参与进来了,整体等待的时间也就显得没那么漫长,这种互动既可以缓解用户的焦虑情绪,又能有效防止用户跳出。
惊喜:人们对一件事物的判断往往会基于最初的信息。所以如果我们在提供最初的信息时就给予用户更好的结果,一定可以给用户带来惊喜。花小猪在打车时先出现原价,然后弹出优惠券动效,价格数字也哗啦哗啦往下降,这个不断下降的数字就利用了锚定效应,给予用户一定的惊喜。
关怀:考虑用户的使用场景,在场景下给予用户细节上的功能推荐或操作建议。比如:美团外卖,在天气恶劣时会提前提醒用户:为避免延误用餐时间,请提前下单。比如:滴滴出行,在用户经常通勤的时间段也会自动提示:由常用起点至常用终点的路线派车大概需要XX分钟,点击即可叫车
预期:难以避免需要等待、甚至反复操作的情况,此时为避免用户跳出,你需要在细节上做好预期管理。比如:我们在用支付宝还信用卡时,支付完成后我们能看到已提交——待银行处理等环节的流程提示。比如:我们在填写一个需要补充大量信息才能注册的网站账号时,网站顶部一般会有注册步骤的导航。当然以上只是最基础的预期管理,如果你的文案能更俏皮一点,视觉效果上增加一些 IP 、甚至动画就更好了。
反馈:对用户的操作及时给予回应,尤其是异常场景,需要使用用户更容易接受的方式给予反馈。
情怀:能给用户带来情感上的力量。
品牌:在产品的配色、排版、控件样式上体现品牌的统一调性。在产品的体验流程中贯穿品牌的价值。比如:在京东自营的店铺购物、使用京东物流的产品会标明“京东物流”,在确认订单页也有“京准达”的功能选项,京东通过这种方式,将自营物流、快速到达的品牌特性一一表达。
价值:实现更大的社会价值,从而提升企业形象。比如:商城的包装箱、腾讯的 404 网页上都能看到一些被拐儿童的寻人启事,因为这些网页和包装材料的传播力极大、传播范围极广,可以带来良好的社会公益效益。
故事版:体验地图和同理心模型,可以分别从流程到节点对场景进行分析,那么这些场景如何归纳和表达,以供大家决策和评审呢?需要站在用户需求的角度讲故事。故事板这种漫画/故事的形式易于被受众接受,在阐释需求、说明方案时具有更强的亲和力和说服力,
描述过程:创建的虚拟人物;明确关键节点;找到虚拟人物在整个故事中所有行为和目的。

产品思维、需求分析、场景分析这三部分是产品设计三个基本要素,做好这些分析能帮助我们了解产品、业务与用户之间的联系,从而做出体验好、价值高的优秀产品。这些分析都是我们进入设计工作的前期信息和准备依据。接下来我们要做的就是明确设计目标。
01、一接到需求就马上打开软件开始往上铺图,遇到被卡住的情况,没有办法继续做下去,总在纠结。
02、有时候产品经理对某个需求也提不出很明确的方向,我们设计的时候能搞出几个方向的方案,但是不知道如何决策。
03、我们在着手设计的时候就没有想好我们输出这个设计图的目的是什么,比如需要促进产品什么转化、解决用户什么痛点、解决体验上哪些问题?
04、我们做这些工作的目的是XXX,只有达到这个目标我们做了这么多工作才有意义、有价值。
05、在日常工作中你也会发现,产品设计不等于纯创意设计,产品设计的关键价值在于发现和解决问题,通过对体验流程和页面细节的处理/优化,得到我们期望的用户反馈和业务数据。
01、设计目标的来源是用户目标、业务目标和产品目标,依据这三个目标,我们将其转化为设计目标;
02、然后是将设计方案朝着既定目标实施,在方案的流程和细节里体现/实现我们的设计目标;
03、上线后,及时收集和整理设计目标、产品目标相关的数据和用户反馈,验证我们的设计方案有无达到目标;
04、然后规划下一步的迭代方向。
01、明确用户目标和产品目标:设计目标的根本是产品目标,产品目标的根本来是业务目标和用户目标,也就是业务的规划和用户的需求、痛点。因此在实际操作中,第一步我们要先明确我们的产品目标是什么,产品目标大多和用户的转化、功能的使用率有关,我们朝着这些方向分析一般不会有较大偏差。
02、通过上面目标找到与之相关的关键用户操作:比如点击加购按钮、比如完成付款验证操作、比如填写全部表单信息。
03、将关键的用户操作转化成可以衡量的数据指标:将这些关键的用户操作转化为可以衡量的数据指标,比如加购 BTN 的点击量、订单提交后的付款成功率、比如表单信息的完整率。因此设计目标必须是可量化的,产品使用数据和业务数据,比如点击量、退出率、取消率、跳出率等,才能在设计方案上线后正确评估我们的方案有没有完成设计目标。

01、先去定位设计难点,找到设计重点,再着手设计。完成主流程后再去解决小问题。
02、接着列出流程或需求点,对设计方案有大致框架;
03、然后针对流程中每个节点列举可能会出现的问题把精力放在影响设计目标和用户核心体验的重点问题上。
精益创业模式里有一个 MVP 的概念,我们现在产品研发中的敏捷模式也是源于这个概念。简单来讲,就是用较小的成本先做出一个产品,然后快速上线,验证业务模式、产品策略和用户体验等问题,然后小版本快速迭代,进行优化。
参考资料:
《用户体验干货笔记》
《用户体验要素》
《腾讯产品法》
《交互设计知识体系》

C端设计前的准备工作,其中重点在于学会需求分析和场景分析。具体掌握需求分析的核心方法步骤,和场景分析中用到的三个工具用户体验地图、同理心模型、情感化设计、和故事版。需求分析、场景分析是产品设计的基本要素,做好这些分析能帮助我们了解产品、业务与用户之间的联系,从而做出体验好、价值高的优秀产品。这些分析都是我们进入设计工作的前期信息和准备依据。
接下来我们要做的就是明确设计目标,设计目标的来源是用户目标、业务目标和产品目标,依据这三个目标,我们将其转化为设计目标,然后将设计方案朝着既定目标实施,在方案的流程和细节里体现/实现我们的设计目标,在产品上线后,及时收集和整理和设计目标、产品目标相关的数据和用户反馈,验证我们的设计方案有无达到目标,然后规划下一步的迭代方向。以上内容,感谢观看。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com