

2021-11-24 分享达人
小伙伴们画好视觉稿后,是不是页面的交互/视觉规约经常丢三落四,常常在设计宣讲时被开发测试提问?自己表面镇定,内心慌的一笔:这个...我没想到,那个...我没想到...
要想在宣讲时能够从容应对各种问题,就需要在设计稿完成后,把设计规约提前想好,那么设计规约要从哪些方面写起呢?往往B端产品的页面更加复杂,要补充的交互规约更多,小Zi就从实际工作中总结一些,供大家参考~
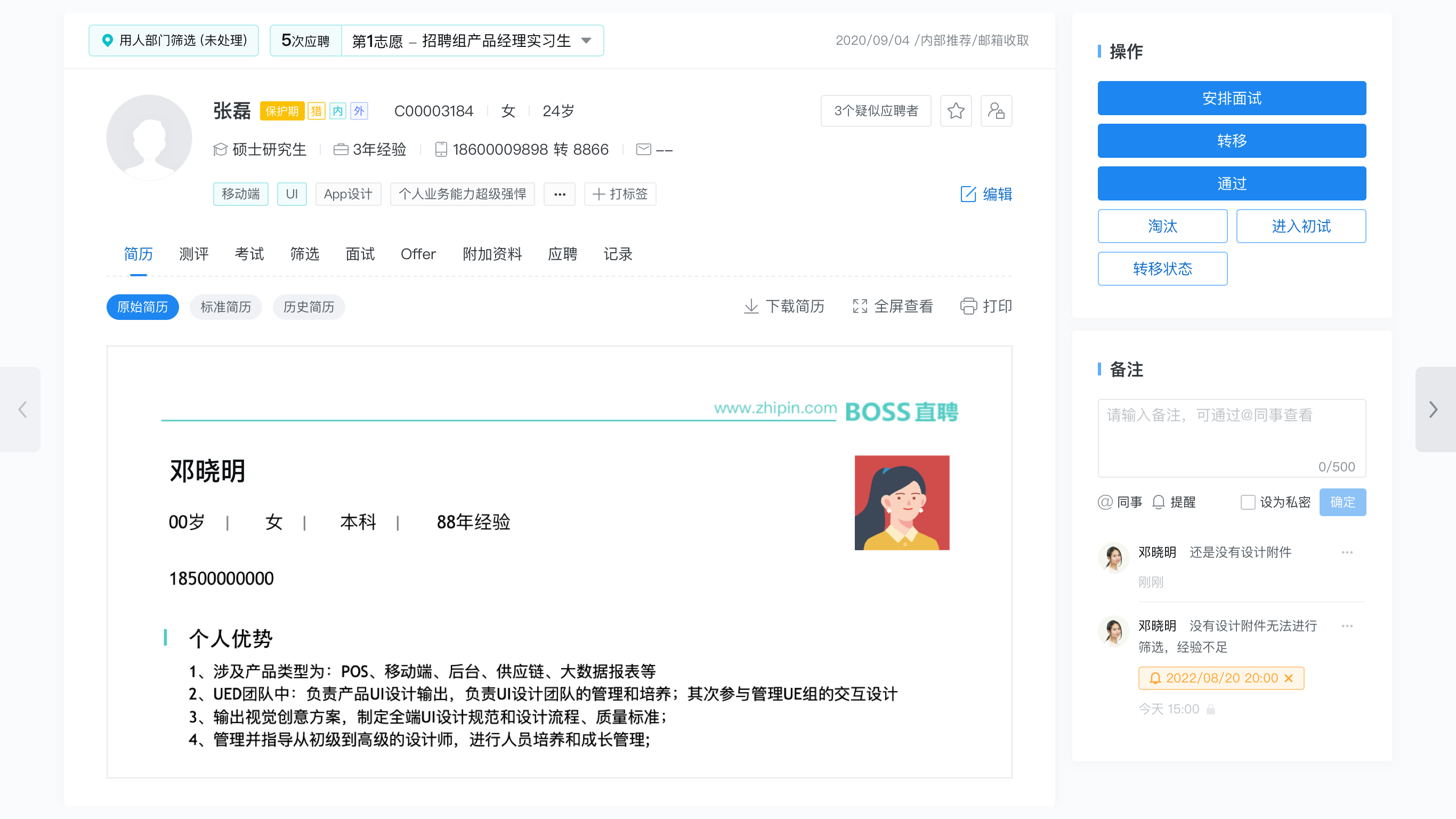
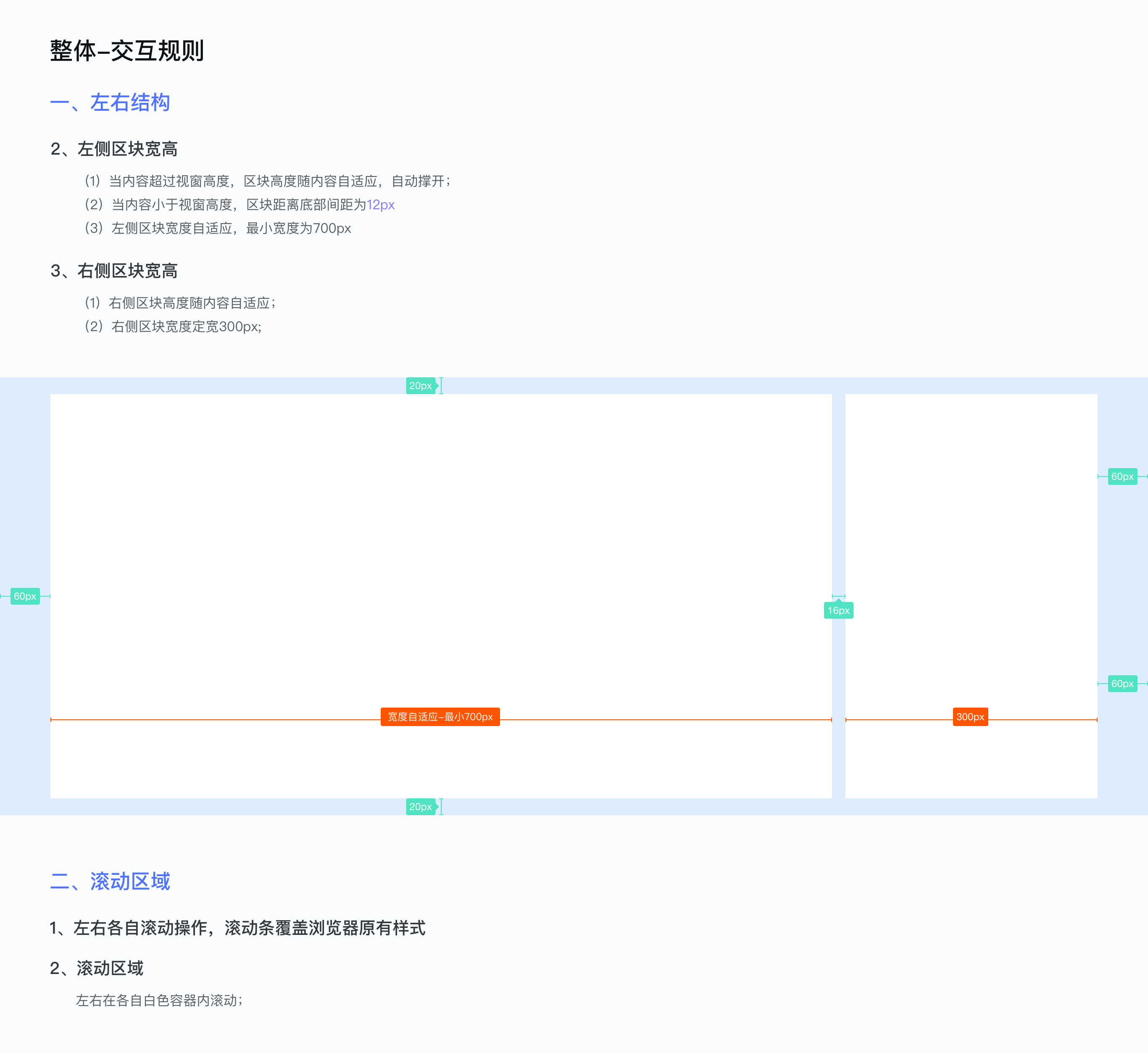
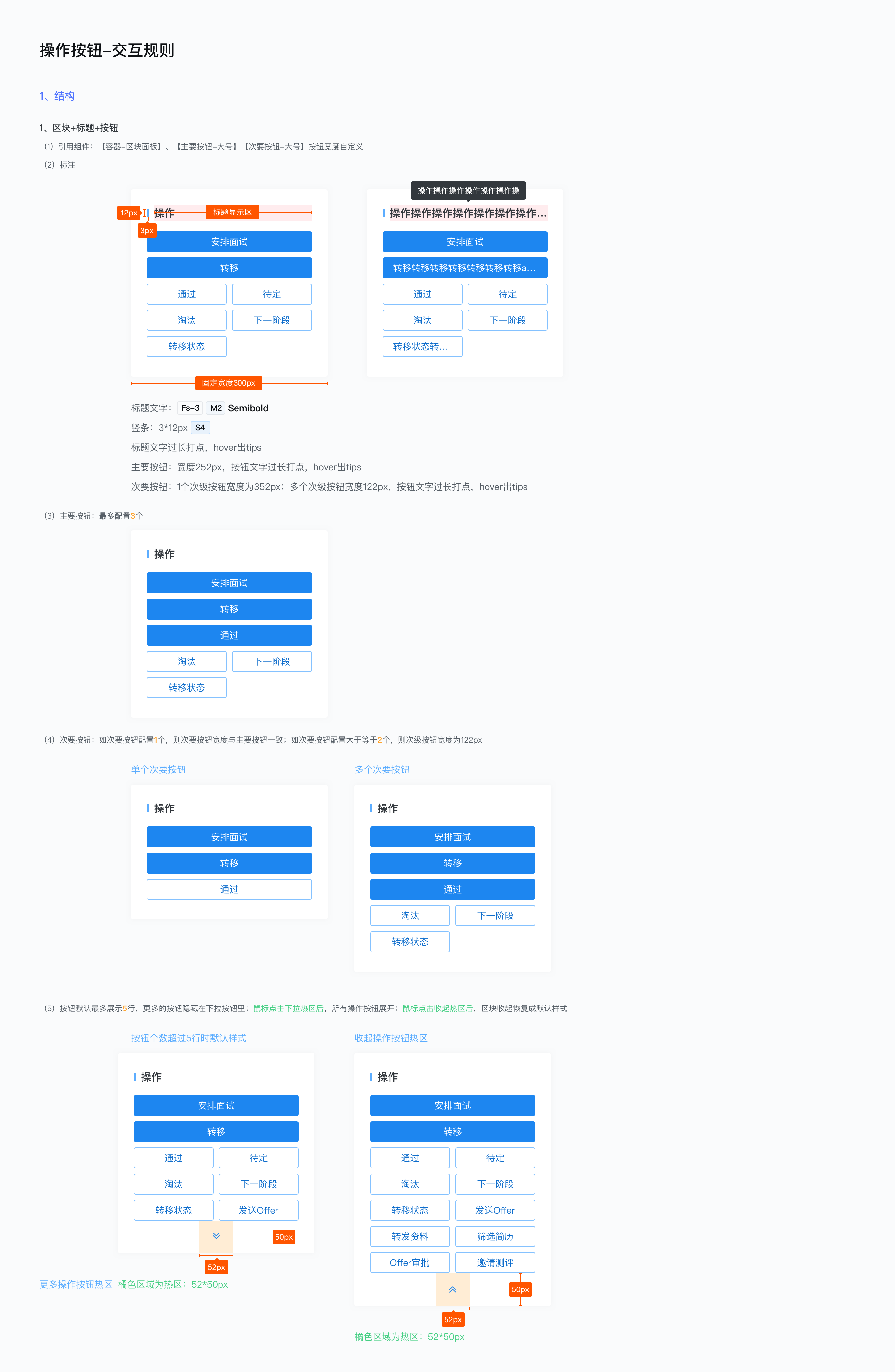
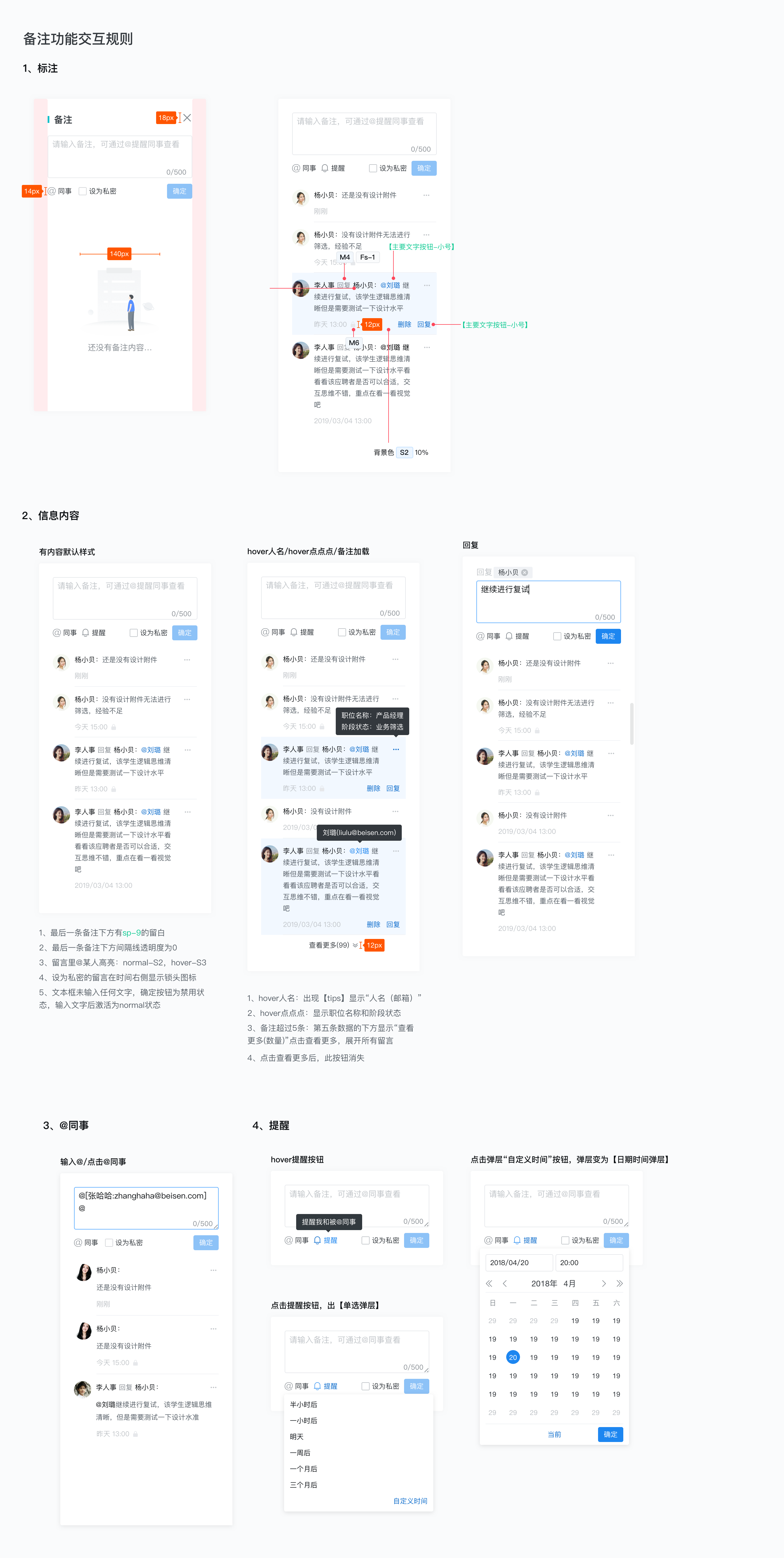
先来看个列子:






一个页面,交互和标注规则很长很长,很多同学反馈说不知道交互规约从何写起,看了上面的列子,大概从以下几个方面来书写规约:
大方面我习惯于分成【整体】和【具体内容】来写。
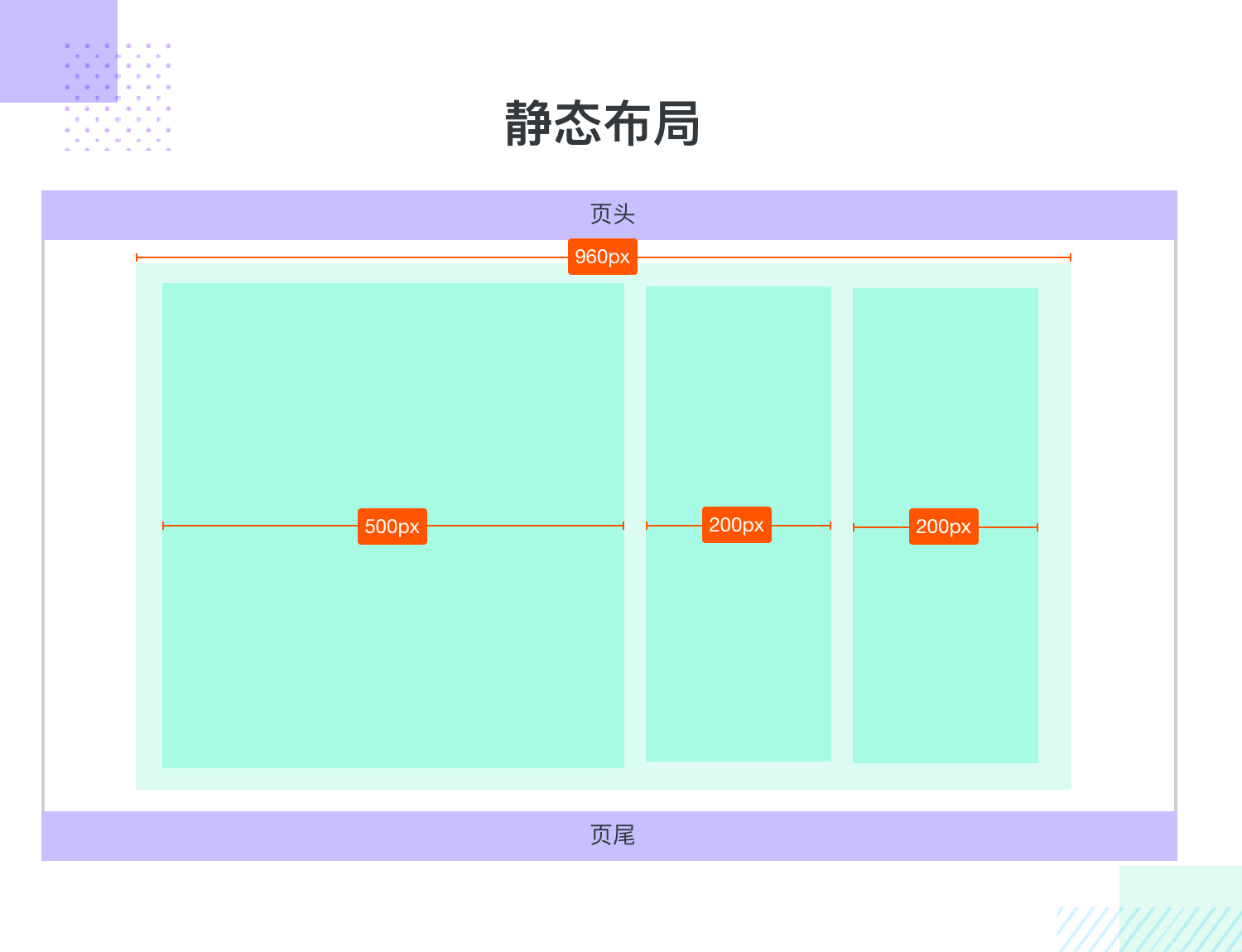
首先从整体来考虑,首先要考虑页面是如何布局的,是自适应?还是定宽?常用的网页布局有:静态布局、百分比布局、响应式布局;页面的整体布局方式,也决定了页面具体内容规约的撰写;
参考文章《3种常用网页布局与设计注意点》:https://www.zcool.com.cn/article/ZMTIwMjYxNg==.html



1.页面整体滚动区域
滚动区域是从哪里开始?是页面级滚动吗?
2.滚动条的样式
需要给出滚动条的视觉和交互

举例:

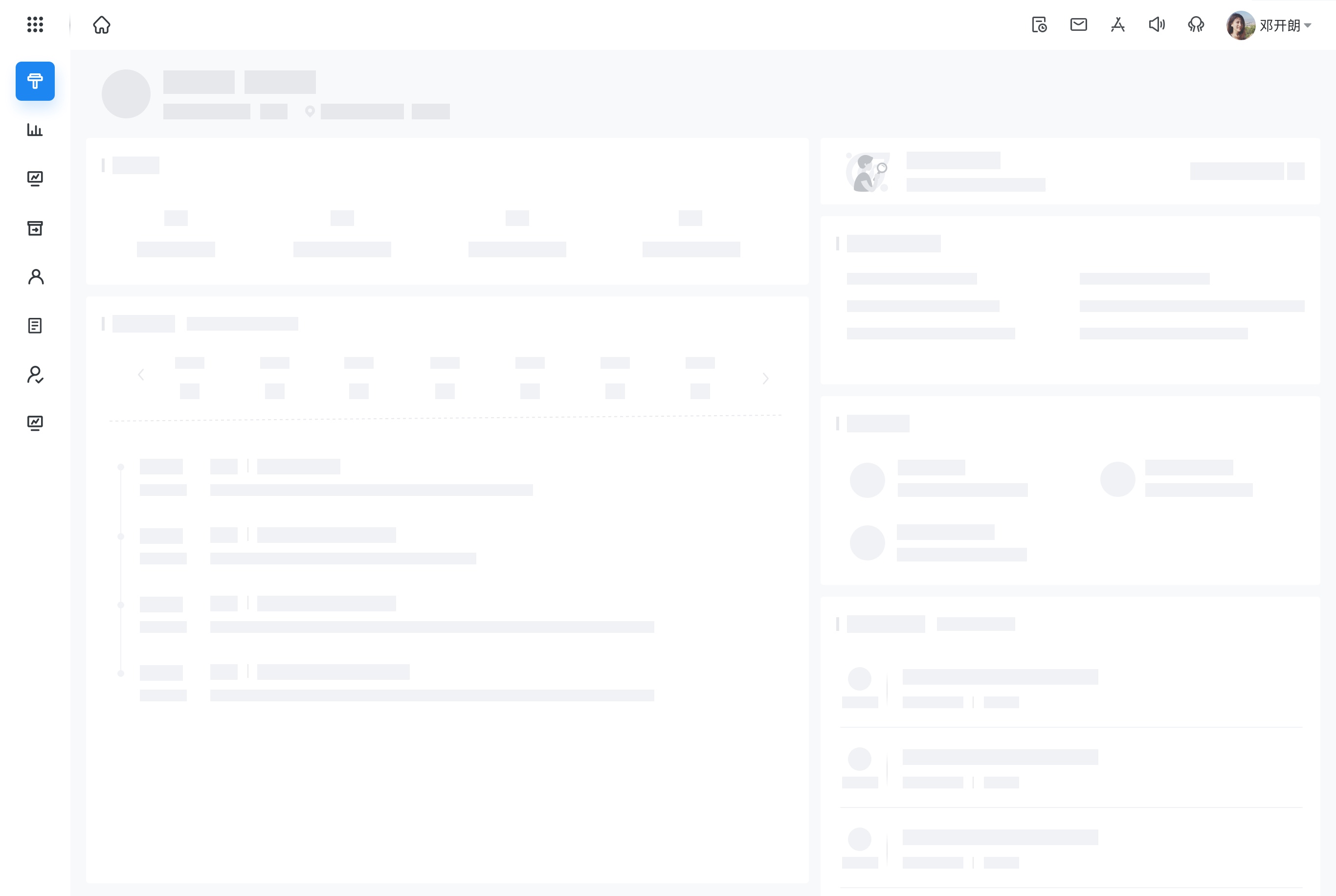
页面“加载”是做设计时常常忽视掉的,因为大家肯定是重点考虑有内容的情况,并且页面数据是否需要加载、加载时长等等需要根据前后端接口返回情况确定。
1.补充初始状态的页面;初始页面是骨架图还是保持不变,是否添加页面引导?等都是需要考虑的;
2.补充页面数据为空的样式;
举例:

页面级加载的样式是什么样的?也需要补充到设计稿中;
举例:

比如“无权限查看”“记录已被删除”“已被拉黑”等等情况;
举例:

当补充完页面整体上的规则之后,就可以着手补充页面具体内容的规约了。具体内容的规则其实和整体规则从大方向是差不多的,也是那几个方面,只是更细节:
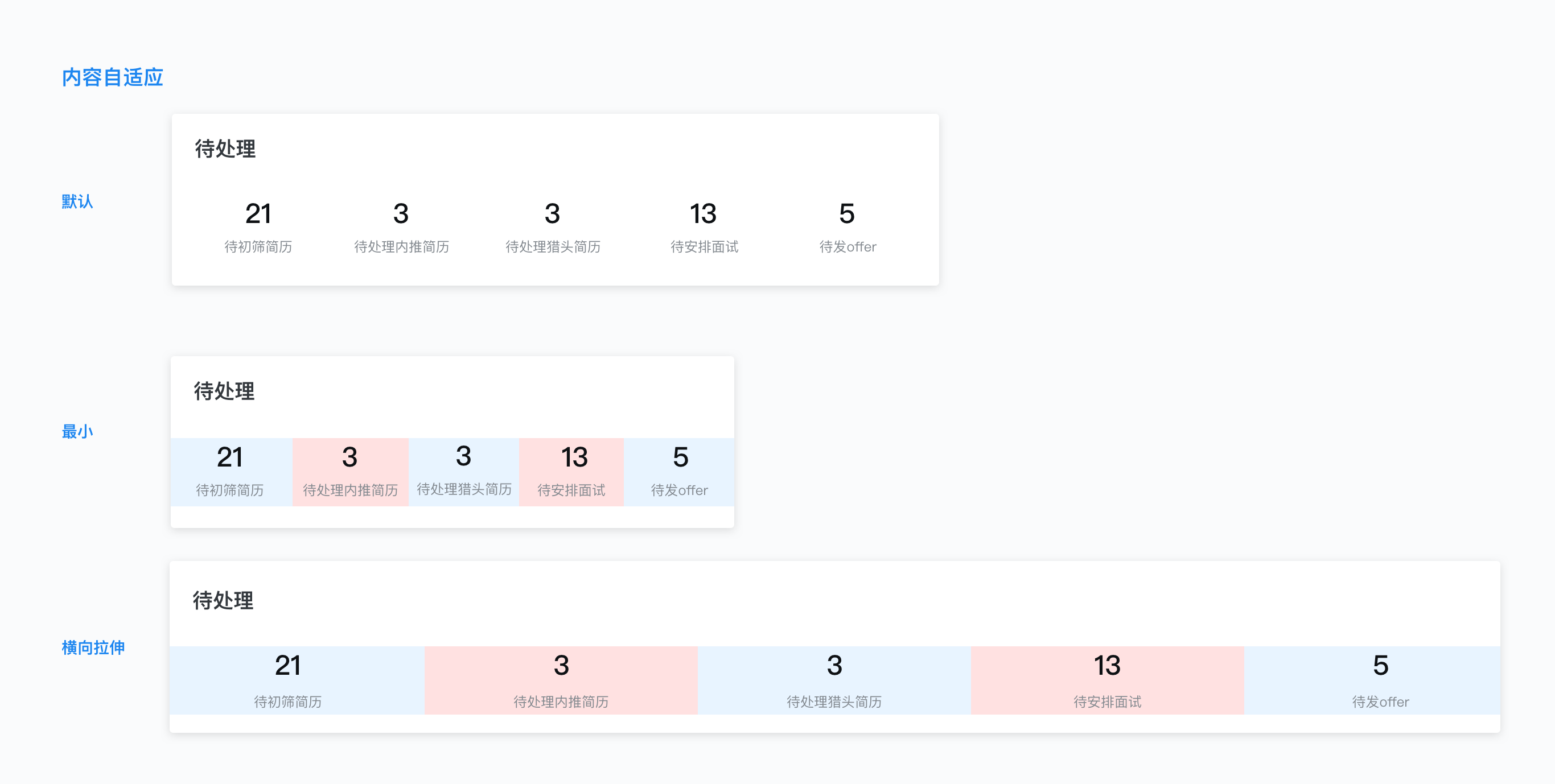
如果页面整体是定宽的,那么内容也是定宽的,就不需要考虑内容随着页面拉伸或缩小带来的变化;如果页面整体是自适应的,那么具体模块可以根据功能需要来设置哪些区域自适应,自适应的规则是什么;
举例:

B端产品设计场景更复杂,内容更加不可控,再加上电脑屏幕大小适配,页面宽度可自由拉伸,种种因素都要我们更加仔细的考虑页面的各种极限值情况,如何写全面设计规约是难点。相信在设计评审会上开发和测试最常问到的一个问题也是:这里内容过多怎么展示?虽然我们在设计的时候是按照80%的场景去考虑,但是剩下20%的极限场景也需要我们给出设计规则。
内容过多,具体划分还可以分成以下几类:文字过多、选项过多、弹窗内容过多、按钮/标签过多、表格内容过多、功能过多等等情况,每种情况下有哪些解决方式呢,可以参考文章《B端交互设计之内容太多怎么办》:https://www.zcool.com.cn/article/ZMTE5NDAzNg==.html

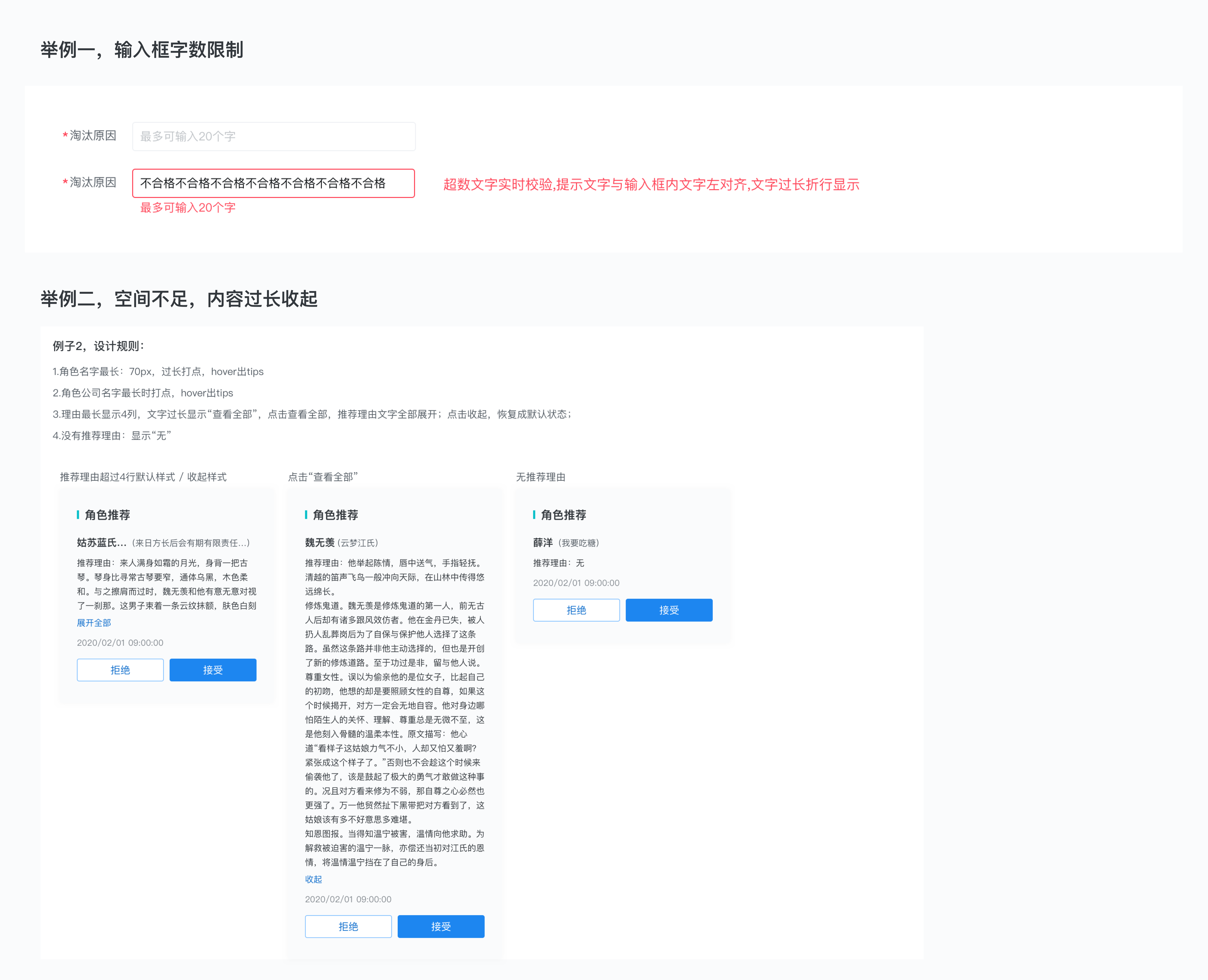
举例:

用户反馈,页面中肯定不少,我们画页面时也会画出大部分提示,但是缺少提示/反馈依然是设计师常忽略的内容,主要是提示的场景非常非常的多,而且有很多细分情况:
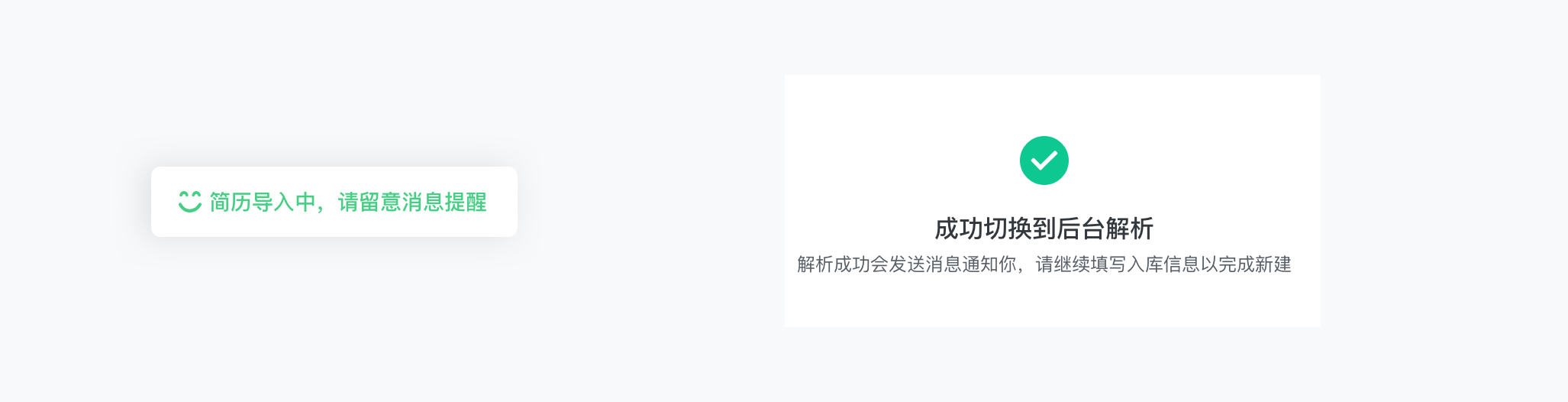
1.数据处理慢的提示
问题举例:操作的数据过多时,后台数据处理慢是否有提示?

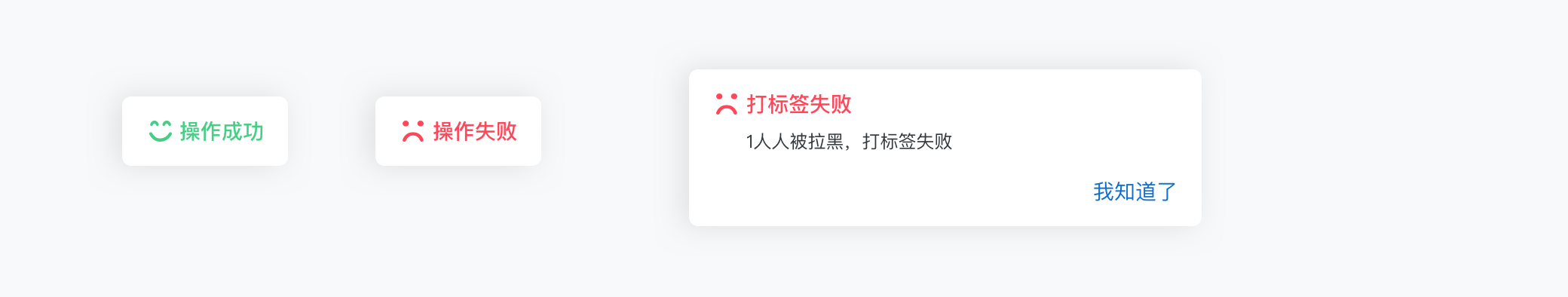
2.操作后的提示
成功、失败、进行中等,还有部分成功,部分失败的情况
问题举例:启用失败时如何提示?

3.无权限、禁用等的提示
问题举例:项目列表-阶段没有权限时,需要添加tips提示;

4.缺少二次确认提示
问题举例:新建页面点击取消是否需要二次确认提示?

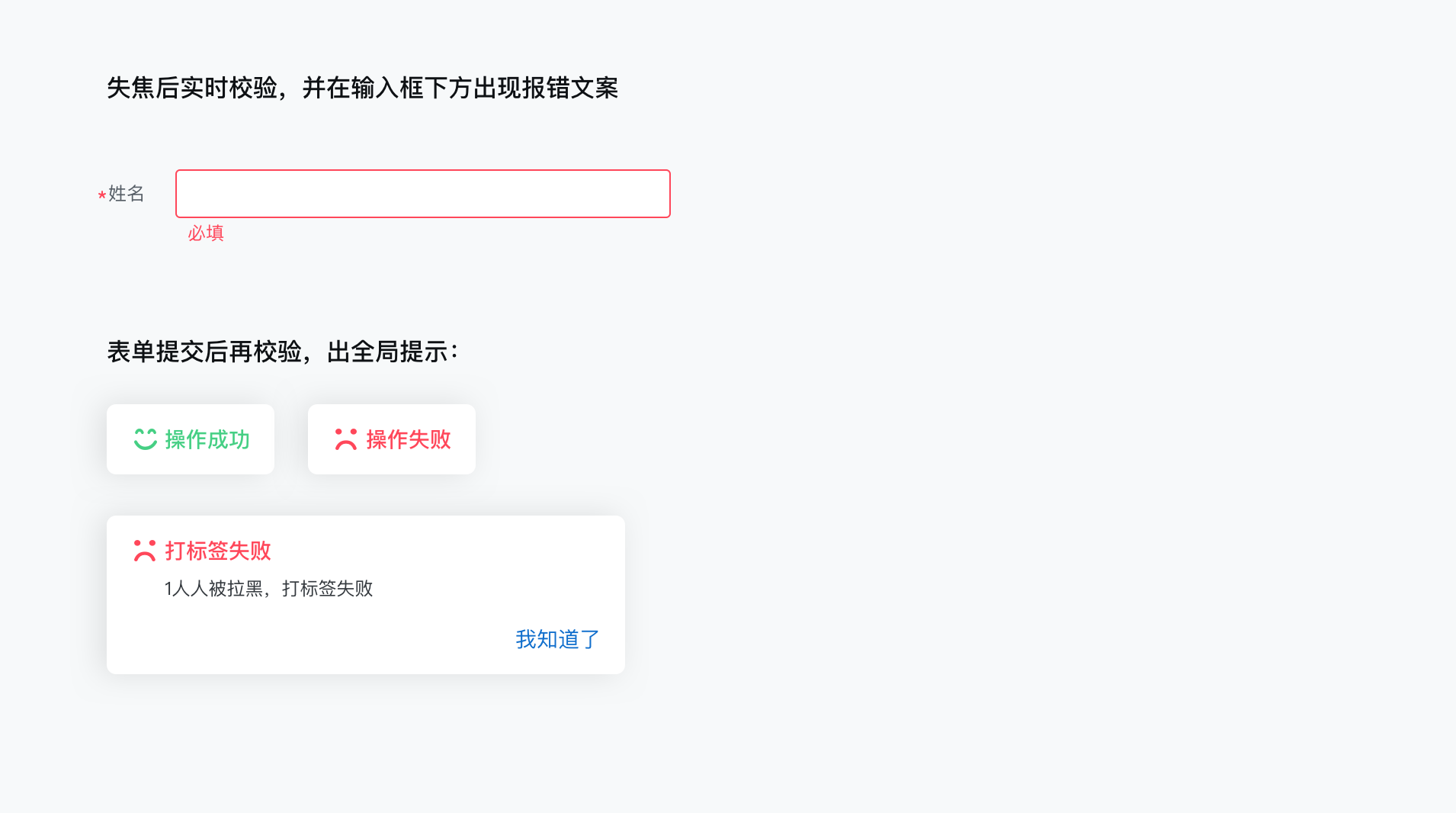
1.校验的时机:是失焦后还是提交按钮时,还是实时的
问题举例:表单的必填校验,是失焦实时校验,还是在提交时校验?
“实时校验”是在用户浏览表单时实时检查用户输入的有效性,而不是在用户提交表单时一次性检查全部输入:
验证消息显示在靠近输入的区域,并一起显示;
2.校验的样式:是在下方出提示,还是全局提示,还是什么的;
举例:

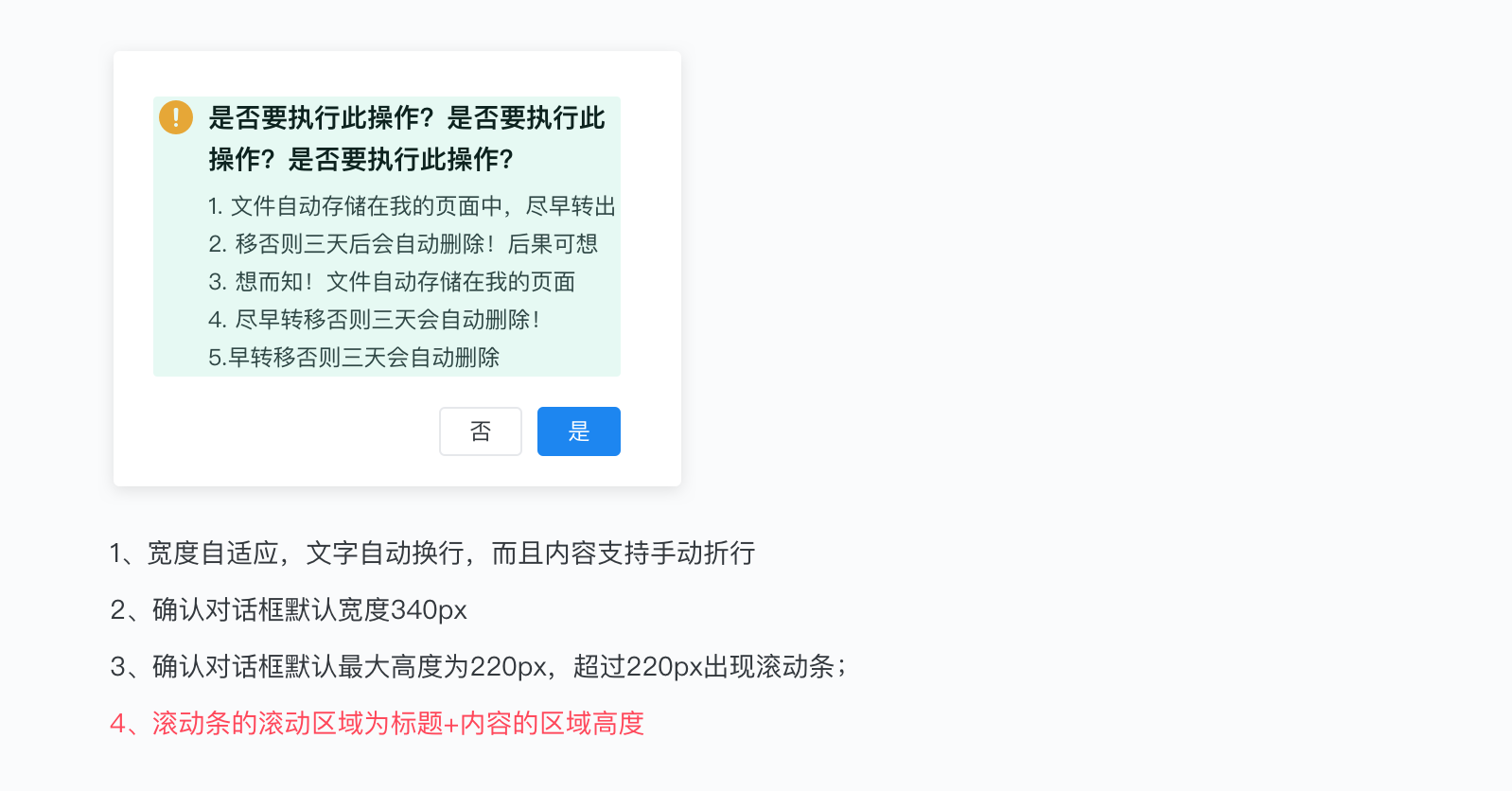
不仅要考虑页面整体的滚动区域,有些模块也是单独需要滚动的;
滚动区域是哪里?包不包括表头?标题?有没有内容需要锁定?滚动条的样式?这些问题都要给出规则。
问题举例:信息内容过多时,容器内展示不下怎么办?--答:展示不下时容器内出现滚动条,滚动区域是整个内容区;

1.数字输入超长的显示
问题举例:极限数字如何显示,比如筛选结果超过三位数:999+
2.数值是0时,是否有特殊的规则
问题举例:数值为0时,是否显示此模块?
3.是否有输入限制,比如,限制正整数、小数,小数精确到几位等等;
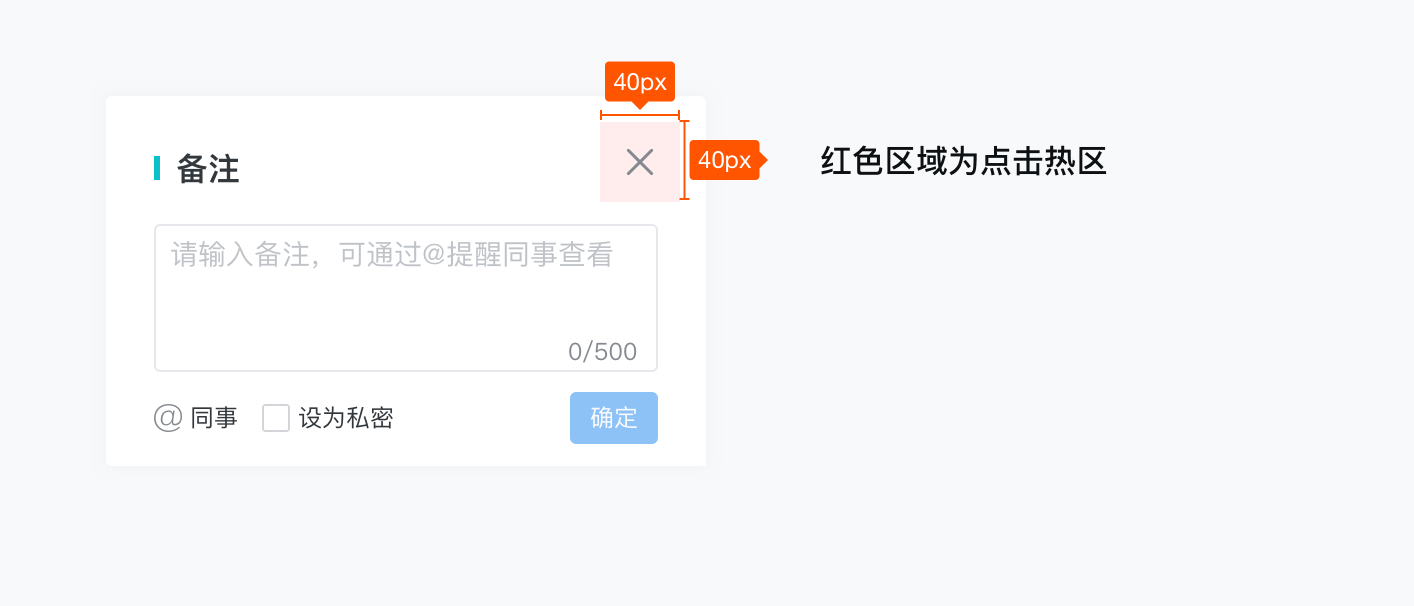
我们一般默认热区就是触发控件的区域,但是有时可能视觉上图标需要小一点的,但是热区需要更大一点,就要特殊标注出来。总之,方便用户操作为上。
举例

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
