

在产品日趋同质化的背景下,品牌价值得到凸显,新老品牌不断更新品牌内涵,以期更加靠近目标人群,抢占用户心智。作为品牌经营的第一步,品牌定位成功与否决定了后期的品牌建设,品牌定位重要性可见一斑。
品牌定位是企业建立与目标市场有关的品牌形象的过程和结果,使产品在用户心中占领一个独特位置,当产生某种需求时,能第一时间想到该品牌,从而使用其产品。
本文将通过实际案例,详细介绍品牌定位的经典思路STP(Segmentation市场细分,Targeting确定目标用户群,Positioning定位),为品牌进入新市场、品牌诊断、品牌再定位等提供方法论借鉴,也能给不同阶段产品和设计迭代提供方向牵引。STP中涉及的Segmentation即“市场细分”也同样适用于人群/用户细分,服务于产品精细化运营。
1. 什么是品牌定位?
品牌是如何做到家喻户晓的?举个例子,当有些用户产生搜索需求时,他们的第一想法是“百度一下”,而不是“我要搜索”。百度作为一个品牌,在中国市场已经成为搜索的替代词,反应出品牌对用户心智强大的作用力。
打造强品牌的第一步就是品牌定位。不管是创建新品牌还是更新现有品牌,品牌定位策略会影响业务发展的方方面面,不仅是营销策略,还包括产品开发、用户体验等。
那么,什么是品牌定位?简单讲,品牌定位就是决定企业希望在用户心目中是什么形象的过程。以苹果公司为例。苹果作为一家科技企业,在全球范围内被熟知,并在诸多同类科技公司中独具魅力,受到用户的喜爱与追捧,这不得不得益于成功的品牌定位。
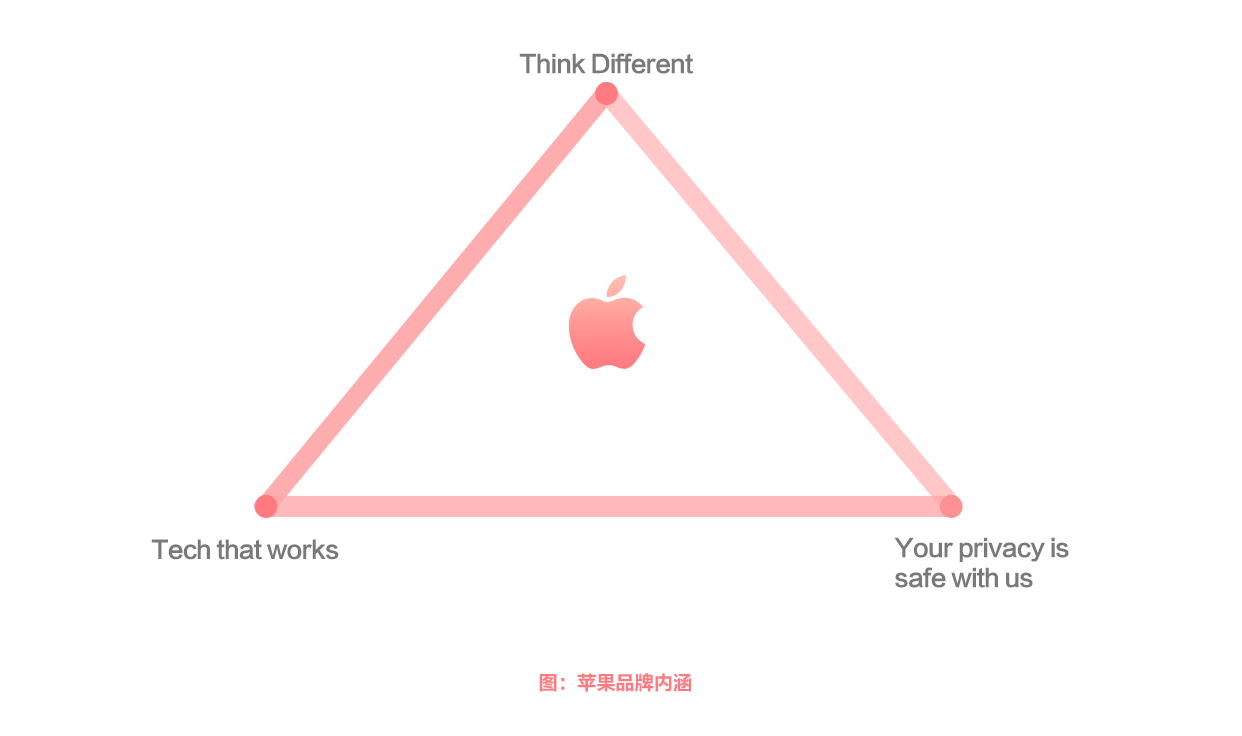
苹果赋予品牌三大内涵:Think Different,Tech that works以及Your privacy is safe with us。这些品牌内涵成功让苹果与其他科技公司形成区隔度,在用户心智中占据独特位置。在用户看来,苹果是与众不同的、走在科技前沿的、创新突破的、隐私安全受保护的,这些品牌形象正是成功定位的结果,必将成为公司强大的品牌资产。

除了能够让用户快速识别、在众多竞品中脱颖而出外,品牌定位还会对定价策略和销量产生影响。如果产品定价更多依据高质量、高品质,同时品牌也将高质量、高品质作为定位点,那么在用户心目中,产品价位会很自然地被合理化。当做购买决策时,用户会被品牌独特内涵吸引,快速促成购买,帮助企业提升市场份额,同时增强用户忠诚度。
2. 品牌定位如何做?
品牌定位的基本思路是STP(Segmentation市场细分,Targeting确定目标用户群,Positioning定位),即将整个品类市场中的消费者划分为不同细分人群,识别各类细分人群的特征和需求,并结合竞争情况、企业战略等因素,选择其中一个或多个细分市场进入,形成品牌定位,对每个目标细分市场进行品牌营销。

从中可以看到,市场细分只是手段,定位才是目的,即S+T=P。
Step 1:Segmentation市场细分
市场细分本质上是根据消费者的差异,将整个市场切分成不同部分。用于细分的维度/标准主要有四方面:地理因素、人口学因素、心理因素和行为因素。

其中,市场细分普遍使用的维度是人口学因素,比如女性消费力、银发经济等,就是按照性别、年龄等维度进行的细分。这一方法简单高效,实用性强,但也存在一个很大的问题,即使用户在这些方面很相似,但内心的诉求可能是完全不同的,导致细分市场内部差异很大,这就违背了细分的初始目的。
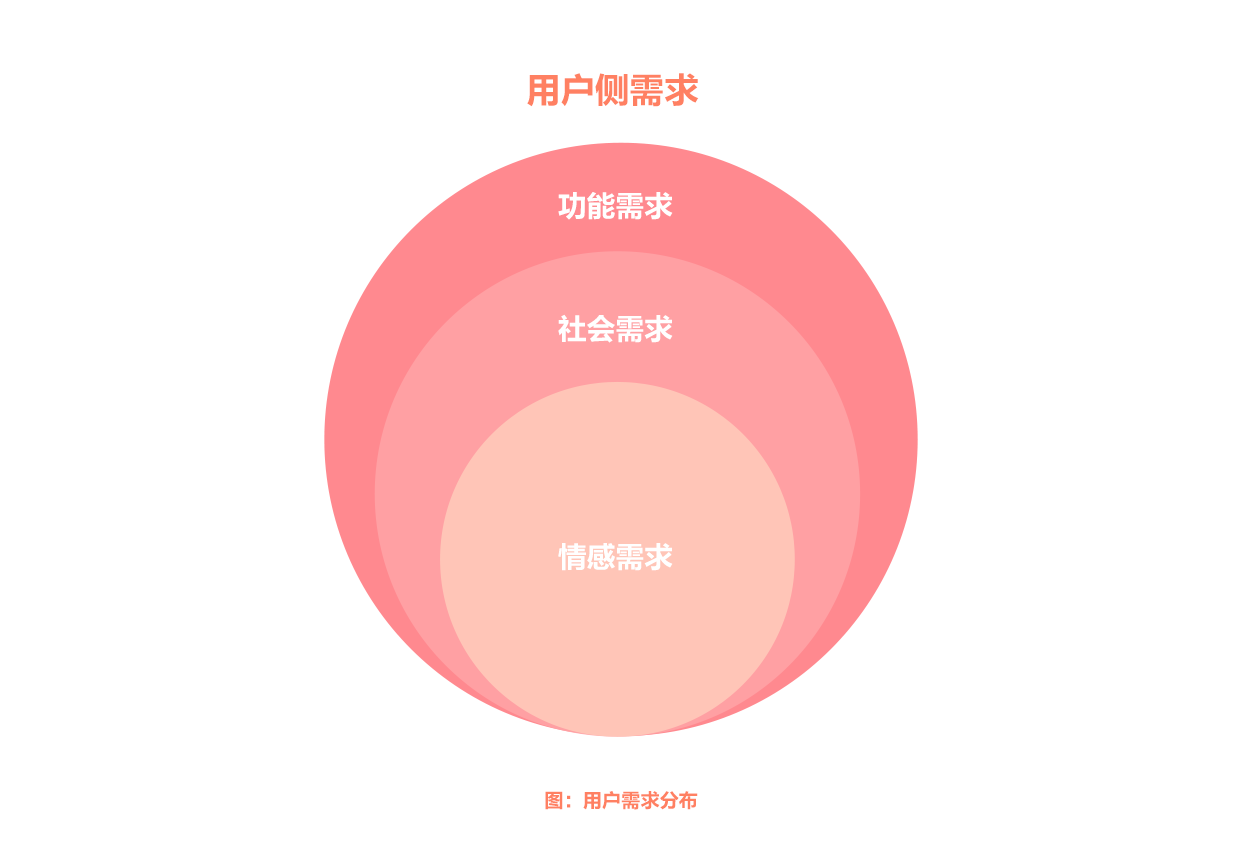
为了解决这一问题,市场细分会使用心理因素,从最深层的情感需求出发,确保每一细分群体内部高度相似,而不同群体之间高度区隔。

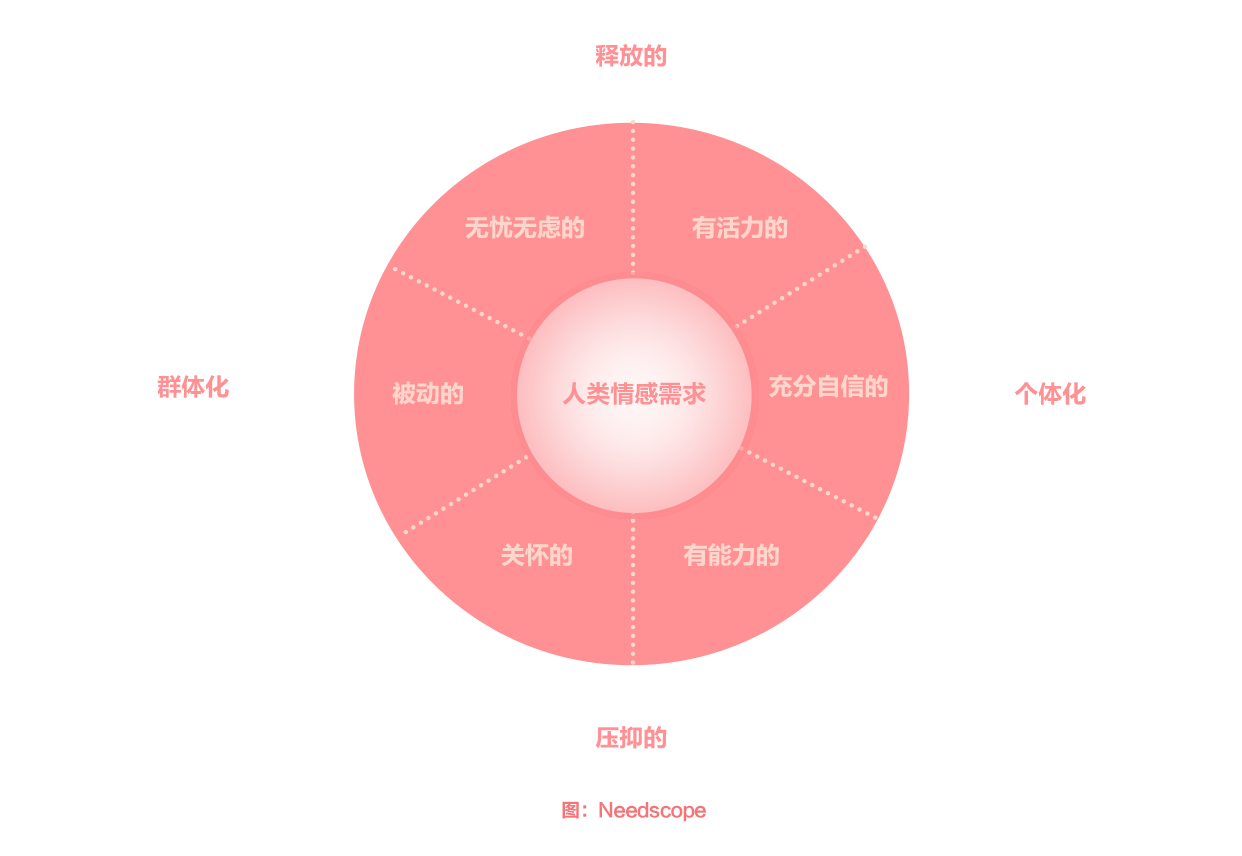
细分用户情感需求的常用解决方案有Needscope、Censydiam等,通过“个人-归属”和“释放-压抑”两个维度,相互作用,将用户情感需求划分为6个或8个类型,从而实现对某个市场的人群细分。
以Needscope为例。Needscope的心理学基础是荣格的原型理论。荣格认为,原型是天生的倾向,在影响人类行为方面发挥作用。基于此,将人类情感需求划分为六大类:有活力的、充分自信的、有能力的、关怀的、被动的、无忧无虑的。应用于不同品类时,对类型的描述可做调整。
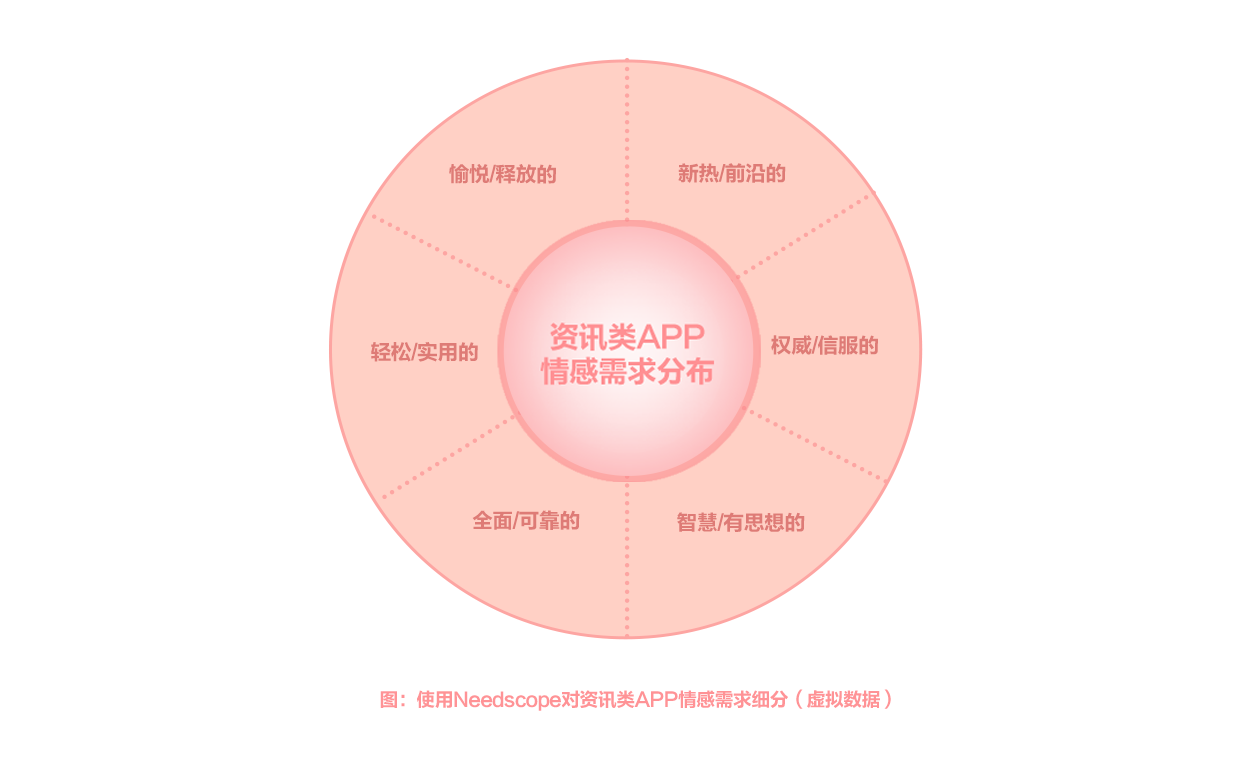
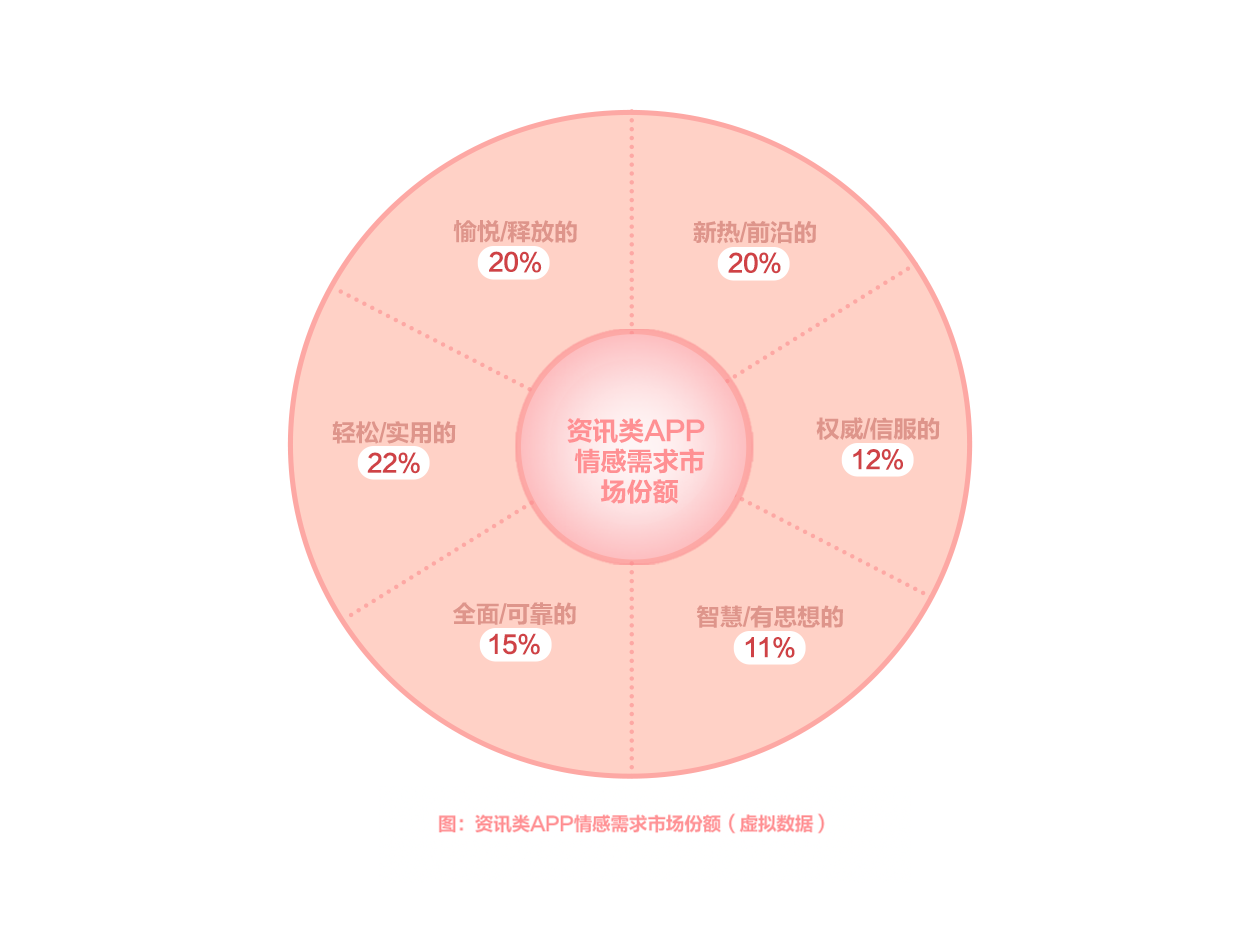
在用Needscope做市场细分时,通常会使用投射工具挖掘用户对品类的需求,形成该品类下用户的情感需求细分。以资讯类APP为例,通过投射工具,挖掘到用户对资讯类产品的情感诉求,可分为:新热/前沿的、权威/信服的、智慧/有思想的、全面/可依赖的、轻松/实用的、愉悦/释放的。

在用Needscope做市场细分时,通常会使用投射工具挖掘用户对品类的需求,形成该品类下用户的情感需求细分。以资讯类APP为例,通过投射工具,挖掘到用户对资讯类产品的情感诉求,可分为:新热/前沿的、权威/信服的、智慧/有思想的、全面/可依赖的、轻松/实用的、愉悦/释放的。

到此,我们便用Needscope对资讯类产品市场做了细分。
Step 2:Targeting确定目标用户群
在对市场做了细分后,接下来需要确定哪个/哪些细分市场可作为目标人群,主要考虑两个因素:市场份额和竞争环境。
在进行情感需求细分时,通过量化方式可得到每一类细分人群的占比,代表着市场上有多大比例的用户有这一类情感诉求,这就反应了市场份额的大小。还是以资讯产品为例,“轻松/实用的”这一细分市场占比最大,达到22%,说明在目前市场上,大多数用户对资讯产品的诉求是读完有轻松感,内容实用有帮助。

但仅考虑市场份额是不够的,各品牌可能都看到了大的市场份额而纷纷进入,经过时间沉淀还会形成难以撼动的头部品牌,竞争会异常激烈。因此,在选择细分市场时还需考虑竞争环境,这一点可通过Brand Map来直观体现。
在使用Needscope获取用户对品类情感需求的同时,还会了解目前市场上的资讯品牌满足了用户哪些诉求,因此形成每个品牌在不同情感细分领域的得分,得到品牌地图。

通过品牌地图,很容易看到市场份额最大的“轻松/实用的”领域竞品数量多,且有今日头条、腾讯新闻等头部竞品,对于新品牌或者小品牌来说,不再建议切入该领域。对于“愉悦/释放的”这一领域,现有品牌数量适中,并且靠近圆心位置,意味着还未形成极具该特色的品牌,单从竞争角度来说,该细分市场值得考虑。
综合市场份额与品牌地图,便可确定目标细分领域。对于新品牌/小品牌,可以考虑“愉悦/释放的”这一领域,因为市场份额可观(20%),市场还未形成满足程度高的竞品;对于打算更新定位的大品牌来说,品牌本身具备与头部竞品对抗的实力,可以优先选择市场份额大的市场,但需注意定位的跨度,建议选择与现有定位临近的区间。
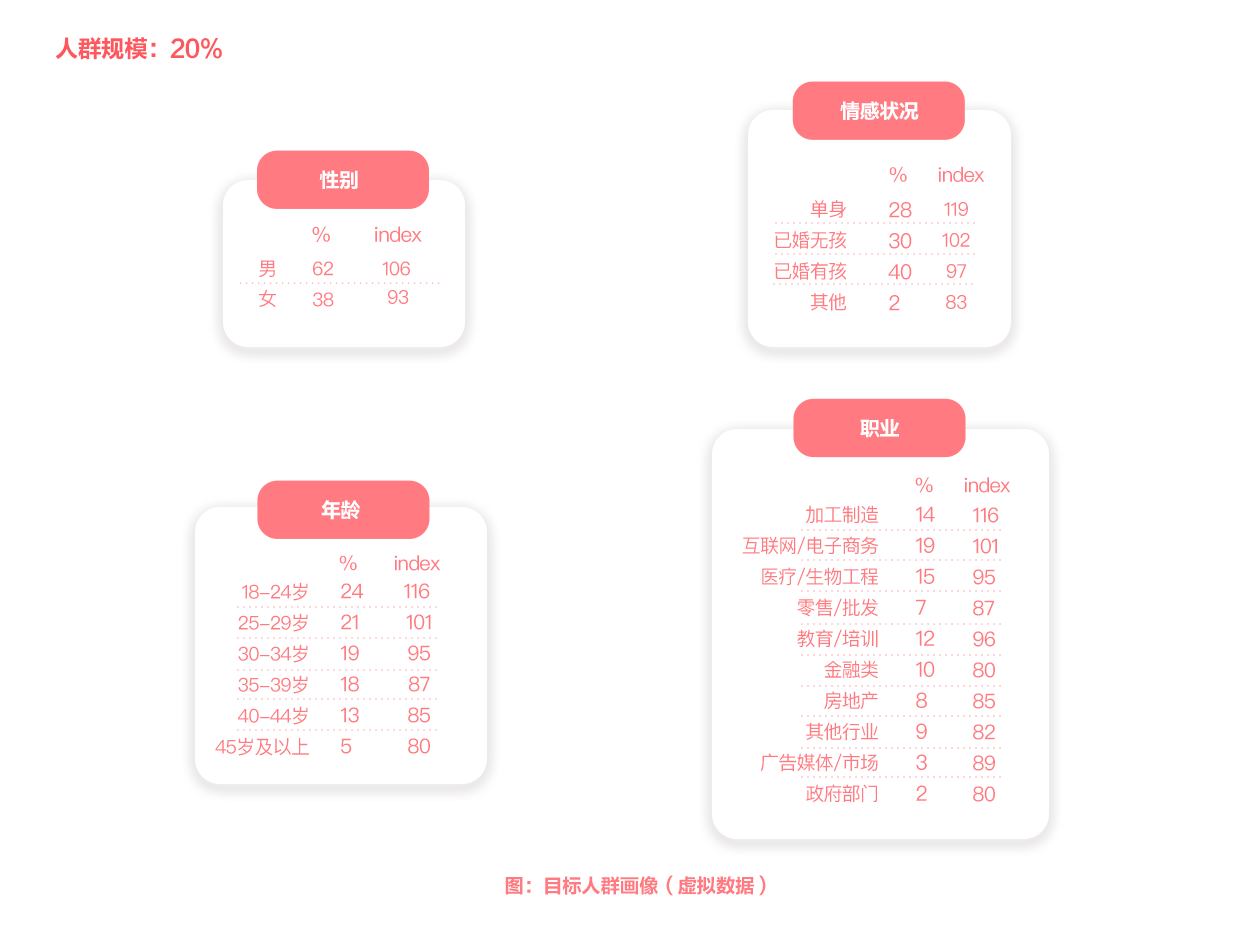
确定好细分领域也就意味着锁定了目标人群。在做情感需求细分时,会一并了解该用户的人口学特征、产品使用行为等信息,因此,每一细分情感诉求都可以还原到对应的人群。
还是以资讯产品为例,“愉悦/释放的”这一细分市场对应的人群在某些特征上显著高于其他人群,这些明显特征就是品牌后期要去营销的目标群体,如以男性为主,偏年轻,年龄集中在18-24岁,更多分布在一二线城市,偏好B站、知乎等产品。

Step 3:Positioning定位
按照S+T=P的公式,完成市场细分以及锁定目标人群后,就得到了品牌定位。但这个阶段的定位只是明确了方向,具体到细分领域内部该如何定位,还需进一步深探。
结合资讯产品品牌定位的例子,新品牌确定了“愉悦/释放的”这一细分市场,接下来需要对该细分领域的目标人群和竞品表现做深入挖掘,找到用户未被满足或满足状况不佳的需求,明确本竞品之间的差距与不同,从而获得更精准的定位点。
在了解目标人群时,不再局限于他们使用资讯产品的习惯,还需走进日常,挖掘指导行为的价值观念和态度。
到这个阶段,就完成了品牌定位全流程。这些定位理念可以作为品牌发展的牵引思路,指引产品和设计围绕定位的方向深入发展,为目标人群带去更好的使用体验。
3. 品牌再定位
市场环境时刻在发生变化,品牌必须通过不断变革来永葆青春,品牌再定位就是实现品牌变革的一种重要方式。
通常来说,品牌再定位有几种可能情况。一是原本定位错误,品牌定位时可能找错了目标人群,也可能没有挖掘到精准需求,导致在后续对品牌监测时,发现品牌健康度、销售情况等与预期差距太大,比如著名的万宝路香烟,最初定位是针对女性,市场业绩表现一般,后来更改策略重新定位为男士香烟,并使用了具有男子汉气概的西部牛仔形象,使得品牌脱颖而出。
定位优势不复存在也是促使品牌再定位的一个因素,这主要因为竞争环境发生了较大变化,新的竞品出现,甚至成长成强劲品牌,这就削弱了本品品牌原有的优势和竞争力,如果坚守原有定位,势必会处于被动挨打的地位。
此外,目标客户群消费动机和需求的改变,也是促使品牌再定位升级的重要动力。
总体来说,品牌定位是一个长期动态的过程,它既是品牌策略的起点,也是最终目的,即精准把握目标用户需求,基于此推动产品和设计迭代,从而牢牢占据用户心智,在与竞品的竞争中脱颖而出,缩短用户决策使用/购买产品路径,促进用户数量/销量等产品核心指标的提升。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:百度MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
同理心是在某种情况下理解他人感受或想法的能力。
同理心有时会与同情相混淆,但这两个词并不是同一个意思。同理心是指理解别人的感受或想法,通常是通过自己感受这些情绪。同情是一种表现出关心或同情而不去感受情绪本身的体验。
通过有效地与用户感同身受,尽最大努力了解他们的需求,你为产品体验奠定了良好的基础,这将有助于解决他们独特的问题。
带着同理心进行设计将提升你所创造的产品。通过与用户建立更深层次的联系,您将更好地理解他们的观点和痛点。尽早找到这种联系可以引导你走上正确的设计道路,并避免在设计过程的后期阶段大量修改产品。
作为一个用户体验设计师,与用户共情可以帮助我们创造体验更好的产品,因为我们在设计过程中会站在用户的角度去体验产品。我们越是善于预测用户的欲望和需求,用户对我们的设计就越满意,用户才越有可能长期地使用我们设计的产品。
设计师要避免自我假设很多需求,我们要通过问很多的问题来了解用户的直接需求和想法(跟我们需要设计的产品相关的问题)。可以使用是什么、为什么、怎么样等问题来深入了解用户。
需要注意整个用户,而不仅仅是他们的语言。详细研究用户与产品互动的过程,用视频、录音、笔记等方式详细记录。
全神贯注地倾听,理解并记住与你互动的用户所说的话,避免分心。在用户体验设计中,练习积极倾听可以帮助你直接从用户那里得到公正的反馈,你可以应用它来改进你的设计。
收到的反馈是客观和公正的,这点很重要。朋友或同事通常会提供偏颇的、大多是正面的反馈,因为他们想支持你或取悦你。因此,不同的来源和不同的用户组的反馈很重要。在寻求反馈时,可以多使用开放式的问题。
我们都有偏见。记住,偏见是基于有限的信息而对某事或某人有偏见。作为用户体验设计师,我们必须把这些偏见放在一边,以便更好地与他人产生共鸣。你的目标是理解用户,而不是用你自己的观点和情绪复杂化他们的反馈。
关注研究人员,加入在线社区,了解影响用户体验设计师和用户的最新研究。随着我们对人类心理学的了解越来越多,研究也在不断变化和发展。紧跟潮流会让你在理解听众和与听众互动方面更有优势。
为了确保访谈中能够充分利用时间,不谈一些偏离的话题,需要先制定访谈目标。
下面是一些关于与用户共情的常见研究目标:
我想了解人们在使用我设计的产品解决问题时所经历的过程和产生的情绪是怎么样的
我想确定目前人们对此问题是如何解决的?其常见的用户行为和体验如何?
我想了解用户的需求和不满
时刻记住访谈目标,提前写下你的访谈问题,访谈问题越符合你的目标,你得到的数据就越有用。
多问开放式的问题,访谈者可以更自由地分享他们真实的想法
保持问题简短明了,访谈者才容易理解你的问题
追问问题,在访谈者回答完一个问题后,试着多问他们“为什么?”或者用“多告诉我一点”来获取更深层的信息
选择研究对象需要基于研究目标和所设计产品的目标用户。可以发送一份筛选调查问卷来确定潜在参与者是否符合研究要求,收集的数据例如:年龄、地理位置、职业或行业、性别等。
一旦你确定了研究目标和书面采访问题(在如何确定你的研究目标和问题),并创建筛选调查,以找到研究参与者的代表性样本,你就可以开始招募参与者了!
如何以及在哪里找到研究参与者取决于你工作的公司、你设计的产品类型、研究的时间限制、项目预算和目标用户的可访问性。基于这些项目细节,您可以选择从各种各样的方式来寻找研究参与者。
个人社交圈。考虑一下符合你的目标用户的家庭、朋友或同事。
现有用户。如果你的产品已经有一些用户基础,你可以从现有用户中招募参与者。
互联网招募。如果是为新成立的企业设计产品,最简单的招募参与者的方法是网上招募。你可以使用社交媒体来寻找研究参与者,或者使用专门招募用户的网站,如用户测试和用户访谈。你也可以找一些符合你目标用户群体的聊天群去招募用户。
走廊测试。去最可能遇到产品目标受众的地方,比如狗公园或咖啡店,现场拉一些路过的人进行测试。如果你招募的参与者不多,时间有限,或者你想免费进行研究,那么走廊测试是比较好的选择。然而,以这种方式寻找参与者是有风险的,因为他们可能不是你的潜在用户。
第三方机构。有预算的企业可以雇佣第三方研究机构,他们可以节省你的时间,而且更加专业。
将你要问用户的所有问题列下来,在实践中已经证实保持访谈者问题的一致性很重要。当然,访谈脚本只是一个指南,当有必要的时候我们可以偏离准备的问题以了解用户更多的痛点。
制作一份访谈所需物品的清单,比如一台电脑、一份打印出来的问题清单,或者纸和铅笔。如果你在访谈中需要使用新的设备或技术,一定要提前了解清楚怎么使用。
尽可能提前了解你要访谈的人。如果你准备访谈的用户在访谈前提供了他们的个人信息,要注意确认他们的个人信息是否符合真实情况,避免访谈一个竞争对手的卧底。
在正式访谈之前练习一下你要问的问题,跟同事或朋友模拟地进行一次访谈。
感谢用户的到来。在面试开始前,感谢用户花时间与你见面并分享他们的观点。感谢用户是建立良好关系的一部分,可以帮助他们觉得自己的意见是有价值的。
收集基本的细节。当你与用户见面时,记得询问与访谈者相关的基本信息,如他们的姓名或人口统计信息。11
遵守访谈礼仪
提问时,说话要清晰简洁,无论用户如何回答问题,都要保持专业。当用户分享他们的观点时,表现出你在积极地倾听,比如点头、进行适当的眼神交流或做笔记。
问开放式的问题
避免问那些会导致简单回答“是”或“不是”的问题,最好多问一些以“为什么”开头的问题。如果参与者确实提供了一个简短的“是”或“不是”的回答,你应该追问一些问题,让他们分享更多信息。
及时记笔记
如果不做笔记,准确复述参与者所表达的几乎是不可能的!当你在面试中观察和倾听参与者的谈话时,尽可能多地写下你能捕捉到的内容。当你想出解决用户痛点的想法时,一份完整的笔记和观察清单将会很有帮助。这里有一些最好的做法,可以帮助你在面试中做笔记:
突出引人注目的报价
面试中最明显的部分就是记录面试者所说的话。有趣的引用是用户真实想法和感受的有力指示器。在你的同理心地图中包含引用是一种很好的方式,以真实用户的第一手视角为特色,这可以在你开始设计时提供有价值的见解。
记录对参与者的观察
不仅要记录用户所说的话,还要记录他们的情绪、表情、肢体语言和行为。要特别注意外界因素,比如噪音或干扰,这些可能会影响面试结果。在创建同理心地图时,所有这些观察结果都是重要的考虑因素。
语音/视频记录访谈
询问参与者是否允许你录入访谈。如果他们同意的话,录下来的访谈在之后会很有帮助,可以帮助你回顾访谈中你可能不记得的部分,或者在访谈结束后整理额外的笔记。
在你问完所有的访谈问题后,给用户一个机会分享他们对面试中讨论的任何项目的最终想法。一些参与者可能会公开他们的观点,并透露他们之前没有分享的见解。
另外,记得再次感谢参与者。你要让用户在访谈结束时对你及未来的产品和你可能代表的公司有一个不错的感觉。
帮助设计师以图表的形式梳理每次访谈的信息,以明确用户需求
你的公司正在开发一个新的应用程序来帮助人们安排遛狗的时间。该应用程序的目的是将合格的遛狗者与需要帮助照顾他们的狗的客户匹配起来,类似于拼车或家庭共享应用程序。你是用户体验团队的一员,你的团队处于设计应用程序的早期阶段,并正在了解用户的痛点。一位同事已经采访了经常使用该应用程序的狗主人和专业遛狗者。现在你有责任用同理心地图总结每次采访。
名称:Makayla斯科特
情境:Makayla是一名45岁的女教师,住在德克萨斯州休斯顿。她有两条狗。作为一名四年级老师,Makayla日常的工作比较多。放学后,她还自愿担任排球教练。Makayla的伴侣是一名全职儿科外科医生,经常在当地医院的夜班和白班之间轮流工作。
UXR:
你能描述一下你目前的工作情况以及是如何照顾你的狗的吗?
Makayla:
我是一名教师,放学后我要教排球,所以我的狗Reggie和Snowball在很长一段时间内要被单独留在家里。我的伴侣在一家医院工作,需要随叫随到,还通常有12个小时的白班或夜班。当我们都很忙的时候,我们需要有人遛Reggie和Snowball。
UXR:
你在照顾你的狗狗时面临什么挑战?这让你有什么感觉?
Makayla:
我爱我的狗!他们是那么的可爱。如果问他们要出去玩多少次,他们肯定会说一天想要遛五次!但是,按照我们的日常工作情况,很难经常带他们出去。我每天早上第一件事就是把它们放出来玩一会儿,然后晚上也会把它们放出来玩一会儿。有时候,我会付钱给隔壁邻居17岁的儿子让他帮我遛狗。但是,我们去旅游的时候就会有很大的困扰。我和我的伴侣喜欢去旅行,我们不能总是带着我们的宠物。如果我们能预定一个遛狗的人,那我们就能安心地出去玩了。
我们邻居的儿子今年就要毕业了,他的日程安排越来越不稳定。我不能在一直依赖他,我担心他没有专业的照顾狗狗的经验。当然,一个17岁的孩子只是每天带狗散散步是没问题,但如果他周末带狗出去玩,Snowball生病了怎么办?他怎么知道该做什么,或者该不该给我打电话?这确实让我很担心,但我又不想把狗狗拿去宠物店寄养。
还有很多地方我不能带Reggie去,他比Snowball大得多。他不像Snowball那样容易过敏。因为它太大了,带它去公路旅行都很困难。我们去年刚搬到休斯顿,可以求助的人不多。我考虑过在网上发布广告,但我不确定把谁留在家里会比较安全,谁可以和狗很好地相处。
UXR:
你觉得有什么方法可以解决这些挑战吗?
Makayla:
我想找一个遛狗的人,我希望我可以了解更新他们的信息并且提前筛选。我希望能有一种固定预约的方式。比如这个人可以每个周末来,然后在我白天工作的时候也可以约一些特定的时间。理想情况下,我可以提前几天安排遛狗。我只需要一个固定的遛狗者,希望可以通过筛选,确保他们是安全可靠的,与宠物可以友好相处的!我愿意多花一点钱来得到这样的服务,而不用老是向我的邻居求助。
把被采访人的名字写进你的同理心地图
逐字引用访谈中的内容。准确地写下这个人说了什么而不要用你自己的话来总结。如果总结了访谈者的话,可能会错误地解释用户的意思。在访谈中要时刻关注用户的状态,并记录他们的痛点。例如,如果用户在访谈中多次重申相同的问题,那么这可能是一个主要的痛点。
在这里,你可以总结一下用户表达的想法。添加用户通过肢体语言、语气或其他明显的指示来传达的感受,即使他们没有口头上向你表达。你可以对这些感觉做出推断,但你必须注意不要对用户做出假设。例如,Makayla对邻居十几岁的儿子表示担忧,并提到了他的年龄和资格。一个假设是,Makayla想要一个成年遛狗者。一个推论是,她想要一个有汽车和驾照的遛狗人,可以带狗去急诊兽医。如果你发现任何矛盾,你可以让你的用户解释他们的肢体语言。
Makayla向我们详细说明了她为克服遛狗面临的挑战而采取的行动步骤。
在访谈中,注意用户的愤怒、沮丧、兴奋等情绪,列在这个模块。它可能与你在“所想”中列出的一些内容重叠,没有关系,就重叠地列出来。如果用户在访谈中没有明确提到任何感受,你可以通过追问“这让你有什么感受?”来探究用户感受。

这张同理心地图分解了你的团队在决定你的应用如何满足Makayla需求时需要考虑的所有要点。真正的挑战来自于你要从所有用户访谈中得出的聚合共情地图,并找出每个潜在用户需求的重叠。
重要的是要理解有两种类型的共情地图:单用户共情地图和聚合共情地图(也称为“多用户共情地图”)。
单用户共情地图是通过从一个用户的访谈中获取数据并将其转化为共情地图来创建的,就像本文前面的例子一样。这种方法可以帮助设计师将单个用户的想法、感受和特征提炼成一种更容易收集数据的格式。
聚合共情地图,代表了一组拥有相似想法、观点或品质的用户。聚合共情地图是通过创建多个单用户共情地图来创建的,然后将用户表达类似内容的地图组合成一个新的共情地图。这有助于设计师确定有相似倾向的人群,他们将会使用产品。聚合共情地图的洞察力允许设计师确定主题,这有助于他们更好地与他们正在设计的群体共情。
要了解更多不同类型的共情图,请查看尼尔森·诺曼集团关于共情图的这篇文章。
https://www.nngroup.com/articles/empathy-mapping/
角色是虚构的用户,多个用户汇聚成一类角色,他们的目标和特征代表了更大的用户群体的需求。您创建的每个角色都将代表一组具有您通过研究了解到的类似特征的用户。角色是设计过程的关键,因为它们反映了用户的生活方式,并给你的团队提供了如何满足用户需求或挑战的思路。
在用户体验设计的世界里,用户永远是第一位的。我们要了解用户需求,必须知道我们的用户是谁。
角色是通过进行用户研究、确定痛点来创建的,痛点是指用户体验方面的痛点,它们会挫败和阻碍用户从产品中获得他们需要的东西。
在创建人物角色时,要在数据中查找最常见的标签,并将这些标签拟人化的用户分组在一起。例如,想象一下,从遛狗应用程序的用户访谈中收集的数据显示,许多年龄在45岁到60岁之间的潜在用户都担心遛狗者能够进入他们的家。这肯定是你想要在代表特定年龄段用户的角色中包含的痛点。
一般来说,创建3到8个角色就足以代表产品的大部分用户。把人物角色看作是你所有研究和采访的总览。虽然人物角色准确地代表用户很重要,但不可能满足他们的每一个特定需求。角色也是特定于环境的,这意味着他们应该专注于用户与产品有效互动的行为和目标。
以下是Daniela的用户画像:

专业提示:
在构建用户角色之前,先征求团队对产品用户的意见。在你构建了角色之后,审查来自你的团队的建议,并将它们与你创建的角色进行比较。指出数据是如何验证或反驳他们的建议的。团队中的每个人都需要理解角色,这样才能与用户真正地建立联系。

“作为一名为团队收集咖啡订单的市场实习生,我想提前提交和监控团队订单,以便更好地管理订单准确性和计划取货时间。”
安妮卡是一家中型广告公司的市场实习生。每周两次,在晨会之前,他们会从附近的咖啡店为团队收集6-12杯咖啡。但有时他们会发现自己点的菜不完整,或者因为等了太久才来取菜而凉了。他们需要一种方法来提前下单,跟踪订单状态,并更好地计划他们的到货时间。
“作为一名每天花3-4小时学习和购买产品的远程学生,我希望能够在不起床的情况下点餐,这样我就可以享受CoffeeHouse的产品,并继续工作。”
阿离是一名厨师,住在一个小城市,大部分时间在晚上工作。白天,阿离会参加3-4小时的在线编程训练营,学习一项新的就业技能。他们通常在当地的咖啡店进行新兵训练营,但有时会因为座位有限而感到沮丧。他们还担心,如果他们站起来点新的咖啡或食物,会失去他们的桌子。阿离可以使用CoffeeShop应用程序预订店内工作区,并在顾客到达后通过该应用程序下单。
无障碍设计是为残疾人设计产品、设备、服务或环境。无障碍设计是考虑所有用户的旅程,牢记他们的永久性、临时性或情境性残疾。通过研究残疾人如何与你的产品互动,你可以更好地理解如何为他们设计。我们不可能准确猜测用户体验产品的所有方式,这也是为什么在你的研究中包含残疾人是如此重要的原因之一。
当你在设计过程的共情阶段进行研究时,需要考虑以下几点。
你会如何为那些只使用一只手的用户设计,无论是永久的、暂时的还是情境的?
你将如何为那些视力有限的用户设计,无论是永久的、暂时的还是情境的?
使用更大的字体来设计更适合读者的应用程序。
确保应用程序和图像有可被屏幕阅读器读取的替代文本。
检测用户是否在驾驶机动车。
使用高对比度的颜色设计应用程序。
不要依赖文本颜色来解释导航或下一步操作。例如,不要单独使用红色文本作为警告的指示。相反,你的设计应该包含明确的说明。
可定制的文本
还有一些额外的网页辅助工具,有阅读障碍或其他视觉处理障碍的人可以从中受益。其中一种方法是自定义文本,该特性允许用户更改文本的显示方式,以便更容易地阅读文本。文本定制包括更改从颜色或字体到文本大小甚至间距的所有内容。例如,有些字体可能更便于用户阅读,因此定制字体可能会有很大帮助。因此,可定制文本提供了比简单地放大或放大文本更多的选项,使内容更具适应性,同时保持功能。
你会如何为那些永久性、暂时性或情境性听力受限的用户进行设计?
不要仅仅依靠声音来提供应用更新,比如新消息通知。相反,应该启用触觉技术,即吸引用户触觉的振动和通知灯。
对所有视频应用封闭字幕。
在应用程序中提供一个文本消息系统,允许用户通过书写进行交流。
你会如何为那些永远、暂时或情境性不能说话的用户设计?
在为残疾用户设计时,这个列表只是需要考虑的一小部分。了解如何改进你的设计的最好方法是进行研究并直接从残疾人那里获得反馈。
创造一个考虑到每个能力范围的产品设计是非常困难的。值得庆幸的是,有一些服务和应用程序旨在帮助弥合这一差距。例如,手机供应商最近新增的一项服务是“实时短信”(Real-Time text),用户可以在打电话时发短信,以改善沟通。
另一个帮助残疾人的功能是替代文本。视力低下或失明的人通常依赖屏幕阅读器大声朗读屏幕上的内容。但是,如果信息图标没有标签或替代文本,屏幕阅读器就无法向用户描述该按钮的功能。不是每个图像或图标都是信息,所以只在必要的时候添加描述。
研究和学习辅助技术将帮助您更好地理解这些技术的影响。这里有一些链接可以帮助你开始:
讨论残疾技术的价值:YouTube上TEDx演讲中的残疾技术
https://www.youtube.com/watch?v=eFkhFxJZvho
科技的可达性如何改变生活:盲人如何利用科技从YouTube上的TEDx演讲中看到世界
https://www.youtube.com/watch?v=0EQOZRIA-nA
智能手机可访问性:来自Uswitch的全面指南
https://www.uswitch.com/mobiles/guides/smartphone-accessibility/
谷歌无障碍信息中心主页
https://www.google.com/accessibility/
为了将包容性设计付诸实践,重要的是让自己沉浸在残疾人可能使用的辅助技术中,并与他们讨论他们的经历。为你周围的世界进行同理心设计的最好方法是与你的用户互动,并询问他们你的设计可以帮助他们成功的方法。
要了解更多关于包容性设计的知识,这里有一些额外的资源可以帮助你入门:
描述方法设计产品包容性:包容性设计:12种方法为每个人设计从Shopify
https://www.shopify.com/partners/blog/inclusive-design
谷歌的包容性设计的无障碍方法:从谷歌I/O的包容性设计的无障碍过程
https://www.youtube.com/watch?v=TAzkrXTGEOM&feature=emb_title
分解重要的包容性设计原则:来自UX Planet的6条包容性设计原则
https://uxplanet.org/6-principles-for-inclusive-design-3e9867f7f63e

坡道与相邻街道形成坡道的人行道的斜面
人行道斜坡效应 Curb-cut effect
路沿切割通常在十字路口发现。多亏了路缘切割,坐轮椅、腿支架或拐杖的人可以更自由地在他们的社区里穿行。但是,有趣的是:削减路沿的好处延伸到每个人,从推婴儿车的人到骑自行车的人,搬家的人,和老年人。很有可能,路边停车对你也有帮助。路缘切割已经成为无障碍设计的一个非常流行的例子,现在有一个完整的概念以它命名。
“人行道斜坡效应”是一种现象,描述的是为残疾人设计的产品和政策如何最终帮助到所有人。
识别用户面临的问题是用户体验设计中最重要的部分之一。在这篇阅读中,你将学习如何定义用户未说出口的痛点,并利用它们形成强有力的问题陈述。
痛点:任何让用户受挫并阻碍他们获得所需内容的用户体验问题。
想想遛狗应用和我们的一个用户角色,Arnold。Arnold快50岁了,他的孩子们鼓励他升级到智能手机。Arnold是公司的领导者,他不习惯承认自己对技术不适应。妻子去世后,Arnold成了家里动物的主要照料者。但是,他每周工作60多个小时,无法每天两次带着他的三条狗散步。Arnold向遛狗软件求助。

痛点可以分为四类:
财务:与金钱相关的痛点。
产品:与质量问题相关的痛点。
过程:与用户旅程相关的痛点。
支持:与从客户服务获得帮助有关的痛点。
Arnold的痛点属于过程范畴。他最大的挑战是他不懂技术,所以他很难理解如何使用这款应用。 要构建问题陈述,您可以利用5w1h框架。
用于创建问题陈述的最常用框架是5w1h框架。在定义了用户的痛点之后,您可以回答谁、什么、何时、何地、为什么以及如何解决用户的问题。

谁正在经历这个问题?
了解用户及其背景能为用户设计更好的解决方案。
你想要解决的痛点是什么?
尽早确定用户的痛点可以让您回答剩下的这些问题,并阐明痛点的上下文。
当用户使用产品时,他们在哪里?
用户的物理环境对您的设计很重要。
什么时候出现问题?
也许是漫长而乏味的过程刚刚结束,也可能是每天都在发生的事情。知道问题何时发生可以帮助您更好地理解用户的感受。
为什么这个问题很重要?
了解这个问题如何影响用户的体验和生活将有助于明确潜在的后果。
用户如何使用产品以达到他们的目标?
了解用户如何达到他们的目标可以让你绘制用户通过你的产品的旅程。
以Arnold举例:
谁:一个忙碌的主管 。
事情:Arnold想为他的三只狗雇一个每日遛狗的人。
地点:Arnold很可能在工作中,在路上使用这款应用。
何时:当Arnold打开应用程序时,他会感到沮丧。
原因:Arnold在手机应用或类似技术方面没有太多经验。
如何操作:Arnold希望从应用程序的主屏幕轻松切换到遛狗者列表,再到确认屏幕。
那么,如何创建问题陈述呢?首先定义用户是谁,他们的需求和动机是什么。
【用户名】是一个【用户特征】ta需要【用户需求】因为【洞察】
现在把这个公式应用到Arnold身上。Arnold是一个忙碌的专业人士,他需要一个遛狗人。但它的洞察力是什么?他的电话!他的孩子们给了他一部闪亮的新智能手机。Arnold分享说,他经常与技术作斗争,在应用程序导航上有问题。

该问题以人为中心,专注于特定角色的需求;
该问题有发散的空间;
该问题可以用实用的设计方案来解决;
有两种常用的方式可以用来陈述解决方案:
如果.....那么....(关注用户需求)
如果Arnold下载了遛狗应用程序,那么他们就可以利用“简化”模式设置只查看应用程序的基本功能。
如果Arnold斯注册了遛狗软件,那么他们就可以快速轻松地选择适合自己时间表的遛狗者。
我们相信,....将...(从团队的角度描述并保持对用户需求的同理心)
我们相信,Arnold的遛狗应用程序的简化模式将允许他们高效地雇用遛狗者。
我们相信,Arnold可以方便地找到遛狗的人,这将增加他们为宠物选择的散步次数。
该方案说明了一个具体的操作,并能够说明解决方案应该让用户做什么;
该方案成功满足用户需求的期望结果;
我们如何使用到目前为止构建的所有内容(共情地图、人物角色、用户故事、问题陈述和假设陈述)让用户认为,“我必须拥有这个!” 。答案是:从定义产品的价值主张开始。
价值主张总结了消费者为什么应该使用一种产品或服务。
价值主张的例子:
看看一个你可能认识的产品——Gmail——然后问问你自己,你是否能认出它的一些价值主张。当谷歌在2004年推出Gmail时,他们进入了一个已经非常拥挤的免费电子邮件服务市场。Gmail提供:
免费收发电子邮件
电子邮件分类、归档和星星功能
垃圾邮件过滤
电子邮件对话视图
1g的云存储
清单上的两项是当时其他电子邮件服务无法提供的独特服务:电子邮件对话视图,它将单个电子邮件放在更大的线程上下文中;还有整整1gb的存储空间,这是竞争对手提供的存储空间的1000倍。这些都是Gmail独特的价值主张。
你的产品所提供的一切对你来说可能是显而易见的,但你必须把自己放在用户的心里。用户还不知道你的产品,也不了解它的价值。这就是价值主张的用武之地。
首先,你需要做一些调查,以回答以下两个问题:
一旦你回答了这些问题,你就可以遵循一系列的步骤来专注于你的产品独特的价值主张。让我们以遛狗应用程序为例来探索这是如何工作的。

列出你的产品的所有伟大的功能和好处,无论大小。列出所有想到的东西,然后再缩小范围。

任何你确定为价值主张的东西都需要对你的用户有益。在本例中,对于遛狗应用程序,在用户访谈中确定了四类产品价值:可访问性、遛狗者的专业体验、成本和可靠性。第一步的功能和好处被分成了这四个类别。
最初的列表中有一些功能和好处不属于这四个类别,并没有为用户增加真正的“价值”:
每月为您的宠物提供有机食品和新产品资讯
专门供遛狗使用(不含其他宠物)
遛狗者分级系统
培训技巧
这些特性和好处没有被分类到这四类,而是被放在了一边。

我们的目标是确定对用户真正有价值的东西,而不仅仅是用户没有要求的酷功能。为了确定价值,将你所开发的人物角色与满足其最大痛点的价值主张配对。
通过将它们与实际用户需求相匹配,您已经缩小了大量好处和功能的范围。现在是时候回顾你的产品提供的价值主张清单了。对于遛狗应用程序,以下是与早期开发的人物角色相匹配的价值主张:
这就是你的价值主张清单!然而,您的竞争对手也提供了其中的一些功能和好处。那么,你如何知道是什么让你的产品在竞争中脱颖而出呢?确定应用的独特价值定位。这意味着要重新审视与你的人物角色相匹配的价值主张列表,并删除竞争对手也提供的价值主张。
了解你的产品的竞争对手的方法之一是阅读评论。将评论从低到高进行排序,仔细检查评论者对你的竞争对手分享了什么。以下是一款竞品遛狗应用的一些评论:

你能在这个例子中找出最大的痛点吗?在一些评论中,一个共同的主题是需要对遛狗者进行彻底的、面对面的培训,以确保遛狗者知道如何做好他们的工作。一些评论还呼吁遛狗者需要可靠。没有其他遛狗应用程序可以满足这种需求,所以这是我们的应用程序可以提供的独特价值主张!
关于价值主张最重要的一点是,它们必须简短、清晰、切中要点。用户希望能够很容易地准确地确定您的产品将如何满足他们的独特需求,以及是什么使您的产品在市场上与众不同。有时候用户不知道他们需要什么,除非你向他们解释。这才是产品设计创新的真正核心。
设计师需要了解我们是为谁解决问题,他们的需求是什么。我们可以通过用创建共情图、角色模型、用户故事和用户旅程图
首先我们需要定义好所面临的问题,这样团队中的所有成员才能为了解决同一个问题而集中发力。明确我们所面临的问题也可以帮助我们始终将用户需求放在第一位。
我们需要一个舒适的空间,让团队中的每个人都可以聚在一起表达各自的想法。如果是线下会议,建议选择一个不同于平常工作环境的创意空间。如果是远程会议,可以在家里找一个容易集中精力的地方。
日常的设计工作是无穷无尽的,我们需要给自己充分的时间去创意想法。然而,你不能一直头脑风暴,所以需要设置头脑风暴的限定时间并且开始更深刻地思考你想出来的创意点。
一个由不同种族、性别、能力和背景的成员组成的包容性的团队,将帮助你想出各种各样的解决方案。
不要把自己局限于传统的想法和解决方案,我们需要天马行空的创意。如果你有一个看起来与众不同的很酷的想法,把它写下来!
扩展阅读
https://careerfoundry.com/en/blog/ux-design/what-is-ideation-in-design-thinking/
https://designthinking.ideo.com/
竞品分析是对竞争对手优势劣势的分析,可以从中获取产品的基本市场情况,也可以帮助我们设计出对用户更有帮助和更独特的产品。竞品可以分为两种:直接和间接。直接竞品与你的产品功能相近、用户群体相同。间接竞品与你的产品功能相近但用户群体不同,或用户群体相似但功能不同。
案例项目背景:假设你正在为你的新客户花园汉堡进行关于快餐汉堡餐厅的竞品研究。花园汉堡认为他们目前的网站缺少吸引力,获客少,他们想让你帮助公司重新设计他们的网站。
目标:比较竞品网站的用户体验
使用一致的维度来梳理竞品信息可以帮助我们更加直观地对竞品评级。
推荐评级标准:
需改进:无法满足用户需求
良好:有缺陷,但可以满足用户需求
优秀:较好地满足用户需求,但易用性有待提升
卓越:符合或超出用户预期,并且体验一致
可以询问客户来了解他们的直接或间接对手有哪些。比如花园汉堡认为汉堡来了是他们的直接竞争对手,而你根据自己的研究发现约翰汉堡和小高牛肉汉堡是与花园汉堡在同一区域的汉堡餐厅,因此他们是两个更直接的竞品。同时,你还发现有个叫素食汉堡的间接竞品,他们网站上的图片非常吸引人。通过以上信息,我们可以构建竞品分析图表的框架如下:

举例:
第一印象:网络是否有延迟?跨设备的适配怎么样?你觉得这个网站怎么样?
交互:有哪些功能?是不是所有用户都可以访问网站?对不使用英语的用户包容性如何?在使用过程中是否会感到困惑?导航是否清晰?
视觉设计:视觉是否一致?品牌是否与目标用户匹配?页面设计是否让人难忘?
文案内容:文案内容是否符合公司品牌?用户可以找到他们感兴趣的细节吗?
可以将列举出来的维度放在竞品分析表的第一行,然后我们需要填写每一个竞品的这些信息。
目标群体
调研发现,千禧一代及其家庭是竞争对手们的主要目标群体,其次是z世代的大学生。这与花园汉堡的目标群体非常相似。只有素食汉堡的目标群体不同,因此它被列入间接竞品中。

第一印象
第一印象最好的是小高牛肉汉堡和素食汉堡。两者的图片都很清晰且吸引人,网站的响应速度很快。汉堡来了和约翰汉堡的网站不太容易记住,它们的导航很清晰,但是布局需要改进一下。 就手机网站体验来说,只有汉堡来了没有做好适配,手机端的间距不对,导致一些信息看不到。 评分较低的网站最大的问题是菜单,有时菜单无法访问或展示的形式难以阅读。这绝对是你重新设计汉堡花园网站时要注意的事情!

交互
小高牛肉汉堡的网站有加载动画,约翰汉堡的网站首页有很多不必要的内容使得人们很难找到他们想要的重要信息。另外,清晰的导航(明确哪些元素可点击,哪些不可点击)在网站设计中非常重要,素食汉堡在这方面做的很好,具有定位商店等功能和全面的可访问性,包含多种语言选项并且兼容多种浏览器。

视觉设计
网站清晰和一致的视觉设计可以吸引用户去了解产品和公司。花园汉堡目前的网页设计非常扎实,但是存在一些优化点可以更好地反应他们的品牌调性。
小高牛肉汉堡和素食汉堡通过独特的颜色、字体和图片传达他们的品牌。约翰汉堡和汉堡来了缺少一致的网站风格设计,约翰汉堡并没有很好地传达自身品牌

文案内容
文案的描述也是传达公司品牌和吸引用户的另一个好办法。大多数花园汉堡的竞品都使用吸引注意和有趣的语言来迎合他们的客户。花园汉堡的语言基调有一些不一致,并且没有它的竞品那样感觉让人放松。
总的来说,竞品的内容简短且易于理解。汉堡花园目前的网站描述显得有些枯燥和冗长。

在进行研究、收集数据和分析洞察之后需要进行总结。需要根据竞品分析目标来梳理报告中的内容以及呈现洞察。
例如,如果竞品分析目标是对了比较竞争对手的目标群体,我们可以使用一些信息图形来呈现数据。或者,目标重点是视觉设计,我们可以截取竞品的图片并突出显示重点区域。
可以使用ppt或书面文档的形式来展现竞品分析报告,ppt会更有视觉冲击力表现形式更丰富,但需要花费更多的时间。书面文档写起来很方便,如果你的报告对象比较少,建议使用书面文档。
概述研究问题、研究方法以及与竞品相比较的一些产品特征,这部分内容可以让团队对竞品分析的目标有一个清晰的认知。

为了更好地向听众传达信息结构,在每个部分开始前需要有一个标题页,就像下图所示:

下一步,总结你从竞品身上学到的以及跟自身产品的对比。一定要指出本产品的优势和可以改进的机会点。
在你组织信息呈现的时候,要注意思考如何最有效地展现你的洞察点。保持整体设计简单和干净,避免杂乱,让听众能聚焦在重要信息。

最后,总结关键点。竞品最多可以比较10家公司,这里面的信息量非常大,总结概括最重要的信息来帮助听众记忆。
有效地展示数据
展示数据的方式会影响听众的解读,不同类型的数据需要用到不同的展现形式。例如,你的报告有很多数字或量化数据,一个图表或图表可以帮助听众比较数据。为了演示竞品的特定功能或问题,可以在演示中加入录屏视频。
最后,可以加入你在竞品分析中使用到的评分标准的说明。例如,我们在示例中将评级分为“需改进”到“卓越”,对应每间餐厅在每个类别中以1到4的等级,从而形成最终的评级。
其他小提示
《福布斯》的这篇文章将帮助你缓解演讲时的紧张感,听听来自专家的关于与听众沟通的建议:
https://www.forbes.com/sites/markfidelman/2014/08/15/20-world-class-presentation-experts-share-their-top-tips/?sh=2920b075c40d
“我们如何能够 How might we (HMW)”是一种将问题转化为设计机会的设计思维活动。HMW可以激发设计师的创造力,并引导设计师从不同的角度思考问题,从而想出各种各样的解决方案。要想创建好的HMW问题,我们需要一个好的问题陈述来定义问题。
假设用户Darren面临一个问题:Darren是一个音乐会观众,他需要一直拿着音乐会门票,因为他们在通过安检时需要门票。
放大好处(如何利用问题中的积极因素来解决问题)
我们怎样才能使记录门票成为朋友间的一种有趣的竞争呢?
探索相反的方向(将如何解决你所列出的问题的反面)
我们怎样才能发明一种不用拿着票的方法呢?
改变现状(想想完全改变这个过程的方法)
我们如何制作非纸质的音乐会门票?
将POV分解为碎片(这对于长时间、复杂的问题尤其有帮助)
我们怎样才能使顾客的票不丢失呢?我们怎样才能让安全团队更容易处理丢失的机票呢?
消除坏处(想想如何完全消除问题中消极的部分)
我们怎样才能让音乐会观众不需要门票就能进入场馆呢?
改变现状(把消极的形容词试着变成积极的)
我们怎样才能使门票持有者在进入音乐会场地时不那么紧张呢?
质疑假设(删除或更改任何有质疑的流程)
我们如何在音乐会中取消安全检查程序?
根据需要或上下文创建一个类比(考虑将这个用户体验与另一个用户体验进行比较的方法)
我们怎样才能让通过安检像玩电子游戏一样?
识别意外资源(考虑一下如何通过问题陈述中没有提到的资源来解决问题)
如何使用面部识别软件帮助管理音乐会入场?
开放的
一个好的HMW模型应该允许多个解决方案。例如“我们如何使跟踪门票变得有趣和有竞争力?”可以用无数种方式来回答。
不要太宽泛
HMW是全面的,但要足够聚焦,才能关注到解决方案的重点。一个过于宽泛的HMW问题的例子:“我们如何才能使票务更好?”这个HMW没有为提出解决方案的想法提供足够明确的指导。
进行多次修改
在写完HMW问题后,可以修改它们。如果你发现你的HMW不能帮助你想出任何有用的解决方案,那就改变它!
创造性的
HMW意味着富有想象力,甚至是有趣的。你可以使用上面斯坦福大学列出的建议,想出新的、有创意的方法来组织你的问题。
写尽可能多的HMW
你拥有的HMW越多,你就能想出更多的解决方案。如果你能从所学的一个框架中提出不止一个问题,那就大胆写下所有!
将一张纸对折3次,得到8个用划痕划分的模块,分别记录下8个设计创意点。相比于电脑,纸更加快速方便,只需要八分钟,你就可以获得八个解决方案并且非常方便团队交流。注意要控制创意时间,大概1分钟画1个方案草图。每个人选择两三个自己认为优秀的方案和团队成员共享交流,选出最好的方案,然后继续细化。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:伊糖巷陌
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
>. 早上起床去上班,匆匆忙忙下楼发现公交车刚走,导致你需要等下一班车。
>. 好不容易坐上公交车,刷卡器半天才识别出来手机二维码,排在你后面的人都等的不耐烦。
>. 早高峰时期,行驶的路上公交车发生了一起车祸,你不得不下车选择骑共享单车,这导致上班花在路上的时间已经远远超过你的预想。
>. 来到公司你发现刚刚在公交车上点的咖啡还没有送过来,外卖订单显示已超时,小哥着急给你打电话说,找公司花了点时间,晚点送到。结果就是:尽管你很努力,但还是迟到了。终于,你来到自己的办公桌旁,感到焦躁不安,满腹委屈,精疲力尽,实际上你的一天还没有真正的开始,甚至连咖啡都没喝到。
生活中难免会遇见各种各样的倒霉事,而这只是很多日子的一天,我们回头分析一下这些事情是不是本来就可以避免的。
外卖超时:之所以外卖小哥没找到公司地址可能是因为误触按钮,导致需要花更多时间找到订单页面。
交通事故:公交车和一辆从路口冲出来的汽车相撞,原因是司机为了调低收音机的音量,而暂时把视线从路面上离开造成的。
刷卡器:由于太着急,你把手机直接贴在机器上,导致无法识别,但也没有任何立马反馈你应该怎么做才会成功
公交车:早上之所以没有赶上公交车那是因为手机关注的公交车没有提醒你,当前班次的预计到达时间,如果公交或者地图软件能够有提前提醒功能,你就有足够的时间来规划选择坐哪个时间点的车。
人们在设计产品或服务时,如果能够多一点考虑到用户体验,以上的各种倒霉事也许都是可以避免的。我们所生产出来的产品是供人们在现实世界使用的,在产品开发过程中,人们更多的关注产品将来做什么,而用户体验是经常被忽略的一个因素,即产品如何工作,而这个因素恰恰是决定产品成败的关键因素。
用户体验更多的是指“产品如何与外界发生联系并发挥作用”,也就是人们如何“接触”和“使用”它。当人们问起你某个产品或者服务时,问的是使用体验,例如,用起来难不难?是否容易学会?使用感觉又如何?
用户体验总是体现在细微之处。例如在ios系统提前设定好了闹钟,用户使用手机过程中,如果到达了临近时间会提醒是否要关闭闹钟,反之则正常响铃,而且随着用户拿起手机的过程,音量也在逐渐下降。好的体验带来的是好的印象和感受,用户会继续发现其他商品的绝妙之处,为商家带来的是连续购买需求和利益。

在大家常规的认知里,提到产品设计时更多的是在感官、功能角度上的理解。用户体验设计通常解决的是应用环境的综合问题。兼顾视觉和功能两方面因素,同时解决产品所面临的其他问题。比如在对于iphone刘海屏这一个工业产品设计的缺点,灵动岛的奇思妙想打破了硬件和软件之间的界限,还保证了用户尝试去完成其他某个任务时,相应的交互反馈起到的有效作用。

产品设计和用户体验设计的不同在哪里呢?对于简单的产品来说,创建一个良好的用户体验设计的要求,完全等同于产品自身的定义:即一把不能坐的椅子就不能称之为“椅子”。
对于更加复杂的产品来讲,在不断迭代的过程,每新增一个功能、特性、步骤,都会增加导致用户体验失败的机会。随着技术的崛起,一部拥有更多复杂功能的手机比起老旧电话机来讲,设计并生产的过程会变得更加困难。所以将用户体验设计纳入产品设计考虑范围内也变得至关重要。
如果产品是一个以传递内容为主的平台,仅仅简单的排布信息是远远不够的。通过一种能帮助人们理解和接受的方式呈现出来的,尽可能有效的传达信息才是主要目标之一。否则用户很难发现所提供的或产品正是他想要寻找的。即使看到这些信息,也会觉得绝得这个产品很难用。
对于多种具有类似“特性”和“功能”的平台,用户如果得不到一次好的体验,他们则会选择使用你的竞争对手的产品。购买火车票时用户比较关注时间、票价、座席等信息,智行在多次体验优化之后页面信息展示越来越能够高效的传达,帮助用户在各种购买车票的场景快速筛选并作出决定判断。随着体验的提升为产品带来更加忠实的用户和转化率。用户体验对用户忠诚度有着很大的影响,营销广告或福利都可能无法让用户再访问第二次。但一次良好的体验却可以,而且你不会有太多的“第二次机会”去纠正它。

创建吸引人的、高效率的用户体验方法称为“以用户为中心的设计”。即:在开发产品的每个步骤中都要把用户列入考虑范围。在用户使用产品的过程中体验的每一件事情,对设计师来讲都应该是经过慎重和论证以后的决定。给予用户更多积极和愉快的体验,经过长期的时间检验,用户的粘性会越来越高。
iphone在第一代苹果上市销售,距今已经有15年的时间。产品设计所一直所坚持的原则之一即:用户体验。从细节开始,并贯穿于每个细节。以用户需求为主,在产品上实现了巨大革新,多点触控技术的成熟给予了如科幻电影般的交互体验,乔布斯创造出无与伦比具有改变人类生活的产品。随着科技和现代生活水平的发展,满足用户需求并带来优质体验也成为一个企业口碑和用户忠诚度的重要标准之一。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:Sissi生姜
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
提到B端设计你是否经常听到这样的声音:
刚转B端那段时间,我相信每一个设计师都曾有过这样的困惑。
设计师在实际工作的时候经常会遇到自己的设计方案与业务需求高度融合,由于B端的行业属性,缺乏完善的数据验证,常常到了最后也区分不了设计师真正的能力体现在何处,这就导致团队成员对设计师的价值认识不够全面。
那么我们B端设计的价值又该如何体现?今天本文将从4个方面进行阐述,一起来看一下吧~
B端设计师追求工作中如何体现价值的时候,我们得先明白B端的设计价值是什么。
那么何为B端的设计价值呢?
百度百科中设计价值的含义是:把一种计划、规划、设想通过视觉的形式传达出来的活动过程。今天本文中的B端设计价值分为视觉设计、交互体验以及业务流程优化,通过信息传达的改变,帮助客户降本增效的方式获取收益。
如果将B端整个生命流程进行剖析,我们会更好的理解其设计价值。

B端产品与C端产品不同,它需要市场销售人员利用自身的能力以及资源向目标企业进行销售或者在一些大型展会上对外演示,据有关资料表明人所感知的信息的80%的信息来自视觉,这就需要对产品的功能进行视觉化展示。
因为竞争激烈,经常需要在众多竞争者中进行厮杀。在技术水平趋同的情况下,视觉起到了非常大的作用。特别是在展会期间,假如两家公司技术水平相当,演示的视觉完全碾压对手,让客户有着良好的品牌印象,这将产生快速的口碑影响,而这些将影响用户的最终决定。

这一步需要我们理念进行升华,将视觉视角切换至体验视角。
企业是我们B端设计的重要客户,它是一个具有不同成员角色的群体组织。该组织为了工作管理的效率,会有不同的权限体系。权限的不同关注的信息也有所不同,这需要我们在设计中依据权限,考虑不同信息呈现优先级。
功能繁琐是很多同学对B端的第一印象。因其有着不同角色的参与,每个角色因为岗位职责的不同,所参与公司的业务流程存在差异,这意味着需要将不同的功能在遵循产品体验一致性的基础上汇聚在一起。
业务价值对于B端设计特别重要,这是企业决定购买B端产品的出发点。我们在说业务设计的时候,需围绕企业“降本增效”理念,让用户觉得有用,完成企业的管理需求。
举个例子,比如我们做了一款报销系统产品,帮助用户解决财务报销过程复杂、冗长的问题。通过前期参与用户调研,洞察业务,挖掘需求的突破点,找到当前背景下最优的业务流程解决方案。企业员工使用我们的产品后少填写信息,更快速的拿到了报销费用,平均比传统流程节省了20分钟。假设企业员工平均时薪60元,那么这个100人的企业每周可以节省1.6万的人力支出,而一年可以节省76.8万左右的支出。
在了解了设计价值的体现后,我们知道B端设计的落脚点在业务价值的赋能上。当我们实实在在的解决了业务问题,而不是产品外层视觉与交互的表层需求,才能让我们的设计价值最大化,让设计得到团队其他成员的认可。接下来结合工作经验阐述下设计师可以赋能业务的点。
很多B端设计师都是被动的接到产品经理的低保真,然后根据低保真的需求直接输出设计稿,妥妥的沦为一个画图的美工,这会使得自己在团队内部被定义为一个工具人。
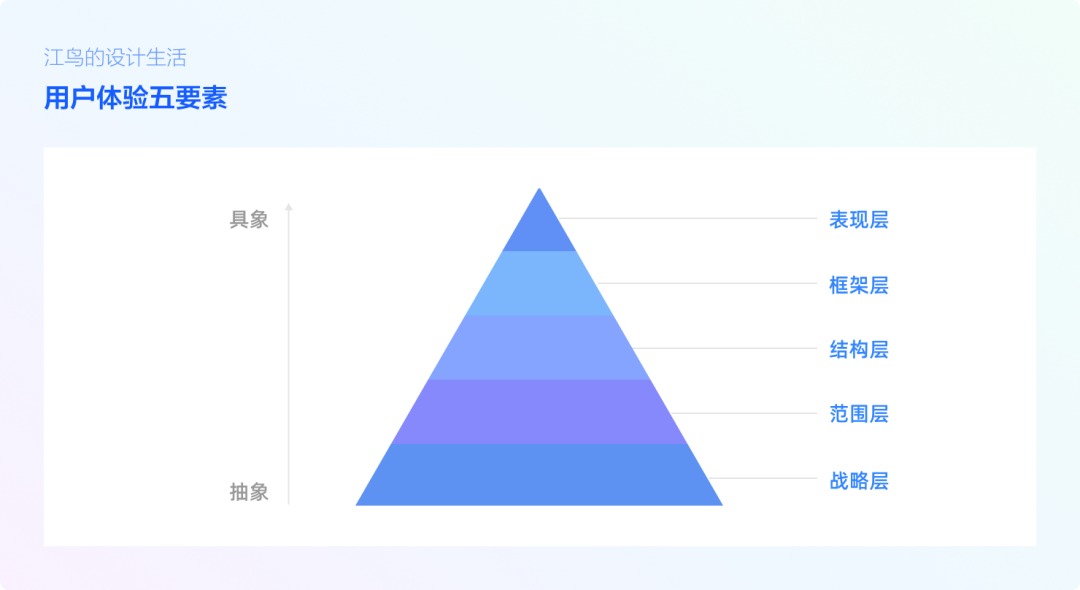
那我们的发力点该是什么?借用Jesse James Garrett的理论用户体验五要素这个专业名称(表现层、框架层、结构层、范围层、战略层)。单纯的视觉设计虽然容易感知,但它却属于五要素的最顶层,价值有限,无法准确传达最底层战略层的含义,我们需要往下突破才能凸显我们的价值。

当我们在收到需求的时候,需要具备系统化思维,从底层战略开始,首先了解业务需求背后的价值,同产品经理对其业务目标后,帮助他梳理业务需求,结合用户目标以及当前的技术能力等多方因素系统性思考最优的设计解决方案。
只有发挥了我们的主观能动性,改变单点视角,具备系统化思考的能力,才能更好出结果,体现我们的价值。
功能复杂繁琐的B端为了最大化的保证设计的一致性、提升开发的效率以及方便产品的迭代优化,组件规范是我们产品必不可少的工具。
那目前市面上的组件规范这么完善,对于我们设计师而言自身的价值是否无法体现了呢?其实它存在2个问题:
1、业务属性不符。虽然市面上存在众多的第三方组件,但由于设计的出发点不同(公司不同影响的业务属性不同),导致市面上的组件不一定与自家产品属性贴合,需要我们结合产品愿景以及业务规划进行重新设计;
2、业务特性不贴合。我们见到的很多组件只能归于基础组件,可以保证基础的设计一致性,但由于业务领域的独特性,在一些专业的场景中有着强烈的业务属性,需要我们对一些基础组件进行组合,进行更专业的沉淀,这样在实际使用的时候会更加高效。例如高级筛选、不同的场景弹框等。

不管B端还是C端的设计目的都是为了解决业务问题(业务目标的达成也是KPI考核的重要目标),我们始终要以业务目标作为我们的关键目标。
我们设计师需要参与整个行业生态的搭建,做到体验结构展示清晰,核心信息简洁明了,降低用户的操作门槛,通过提高体验效率(缩减时间成本),节省企业的人力成本。
对业务需求的赋能其实就是要求我们进行需求的挖掘,发现更多的业务增长点,提供当前背景下最优的解决方案。需要例如我们可以主动的进行XX调研活动,给出XX解决方案,最后给公司带来了XX业务价值。
项目复盘对于我们设计师的能力成长的作用是巨大的。它之所是最快的学习方式,因为它在是实践中的反馈,这种直观的经验沉淀最终会融入自己解决问题的知识体系架构,而这将进一步反辅自己的职业成长。
复盘可以让我们站在第三方角度,重新对项目流程进行全面的回顾与总结。结合不同的反馈,客观的了解当前设计在整个业务目标中的价值,这是对我们设计量化最佳途径。不单单对于个人,团队内部的其他成员也可以通过复盘加深对设计信任感的建立,他们可以看到我们的设计思路,更深层次的了解我们的设计价值。
设计价值的体现建立在一朝一夕的积累上,如果想在B端设计中体现价值,一定要透过现象看本质,站在业务的角度,寻找真正的发力点,让自己参与业务赋能的同时共同成长。
作者:江鸟的设计生活
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在百度百科的定义中,阻力是物体在流体中相对运动所产生与运动方向相反的力。自然界中存在许多类型的阻力,比如空气阻力、水流阻力,各种各样的生物因此进化出相应的身体特征去减少阻力。如下图所示,拥有流线型外形的海豚掌握独特的减少湍流摩擦阻力的游泳方法,这使其游速在某些条件下可以达到每小时 70-100km,远超现代潜艇的航速。

人类为了摆脱自然界设计的阻力,做了许许多多的努力。采用纤维模仿鲨鱼皮肤结构的鲨鱼皮泳衣能够降低 30% 的水阻,提高人类游泳速度。汽车的流线型设计减小涡旋作用或避免涡旋的形成大大地减低了空气对其的阻力。

在人类社会,人为设计的阻力也无时无刻不在。为了公共安全设立的安检、为了交通安全而严格控制不同区域的最高车速、为了社会安定而设立的法律,诸如此类的阻力都无时无刻规范着人类的行为。
类似地,对于互联网产品,用户在使用时也会被刻意地或非刻意地设计出的阻力所影响,这些阻力会阻碍用户完成目标。
在认知心理学中,我们接受外部世界的刺激之后做出反应的过程中,涉及到我们如何感知、学习、推理、记忆,以及如何把意图转化为行为。人类数十万年的进化过程中,对于感知、学习、推理、记忆的神经结构已经初步进化形成,大多数的人保持着相似的认知能力和认知缺陷。用户在使用产品时感受到的阻力往往来自于设计师未能充分了解用户的认知能力,从而设计出容易导致用户犯下认知性错误的产品。以下常见的人类的认知特点影响了我们感知和获取信息的过程。
对于一件新事物,我们感知它的方式通常受到三个因素影响:过往的经验、周围的环境、当下的目标。我们通过过往的经验将已知概念套用在新事物上,帮助我们理解。一旦产品界面中与用户的经验预期相悖,就会产生阻力。
面对一个我们从未使用过的机器设备时,我们很少愿意耐心阅读完它的说明书再去使用它,而是自信满满的希望通过简单的摆弄和熟悉就能够了解它的使用方法。《点石成金:访客至上的Web和移动可用性设计秘笈》一书中的第一条可用性原则就是“Don't let me think(不要让我思考)”,作者认为设计者在设计一个界面时,最好能够做到让界面清晰易懂、一目了然,让用户能够不必过多的思考就能够使用它,帮助用户跨越思考过程,让用户能够轻松做出复杂的决策,减少认知压力。
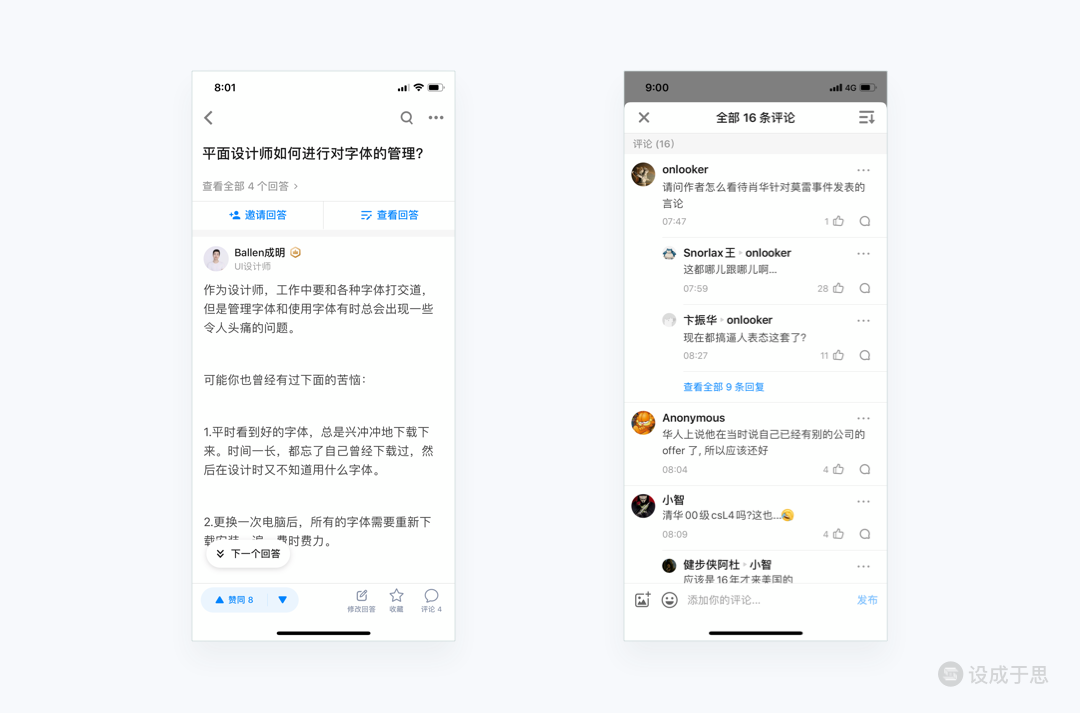
我们可能都经历过心流状态,当我们在极度专注地做某件事时完全沉浸其中并且非常高效,但如果意外地被打扰,会让我们很烦躁。
有关任务执行的研究文献中就曾经提到过:中断会导致错误,而且人们容易遗忘之前的位置或状态。当一个任务打断了另外一个,重新启动需要的时间会让每个任务都变慢。
打扰我们的事情可能是工作时突然的一声噪声,也可能是在使用软件时冗余的弹窗、过多的页面跳转、无意的误操作等等。界面中过多的干扰会打断用户的心流,造成用户的使用阻力。
认知负荷理论(Cognitive Load Theory)是在 20 世纪 80 年代由澳大利亚教育学家 J.Sweller 提出,由于对人类学习认知和教学指导提供了新的理论框架,该理论在教育领域成为重要的心理学指导理论,在交互设计领域也存在着借鉴意义,理论的主要内容如下:
认知负荷是指外部信息进入个体短期记忆后中后所需要的注意力资源和记忆容量,被分类为内在认知负荷、外部认知负荷以及相关认知负荷(如下图)。当任务需要消耗的注意力和记忆容量超出学习者的极限时,就会导致认知超负荷,超出的部分将不会被学习者有效获取。

不同的呈现形式形成的外部认知负荷是不同的,一般来说,文字>图式>视听。因此,为了避免认知超负荷给用户带来的使用阻力,我们应该设法简化信息来降低内在认知负荷,通过更合理的信息可视化形式和信息架构构建降低外部认知负荷。
如下图,基于上述的用户的认知能力分析,合理的降低阻力,能够让用户在使用产品时效率更高,成本更低。在提高交互效率方面我们可以通过减少操作步骤、提高传达效率、减少页面跳转来达到目的。在降低交互成本方面,我们可以通过降低操作难度、减少用户思考来实现,同时通过降低认知负荷减少用户的认知负担。阻力并不是越小越好,在某些场景下,我们需要增加阻力和提高用户的使用成本,进而提升用户体验或达成产品目标。通过提高防错能力、提供安全感和营造仪式感来优化体验。通过筛选用户和内容把控社区生态。通过功能引导和歧视性策略来迎合商业目的。

类似于一个倒金字塔结构,交互流程中的每一个步骤都伴随着流失。通过以下减少操作步骤的方法,可以降低用户行为路径中的阻力。
不同的控件有着不同的应用场景,控件的选用不当会形成多余的操作步骤。我们需要深入了解每个控件的属性和应用场景才能够做到灵活运用。
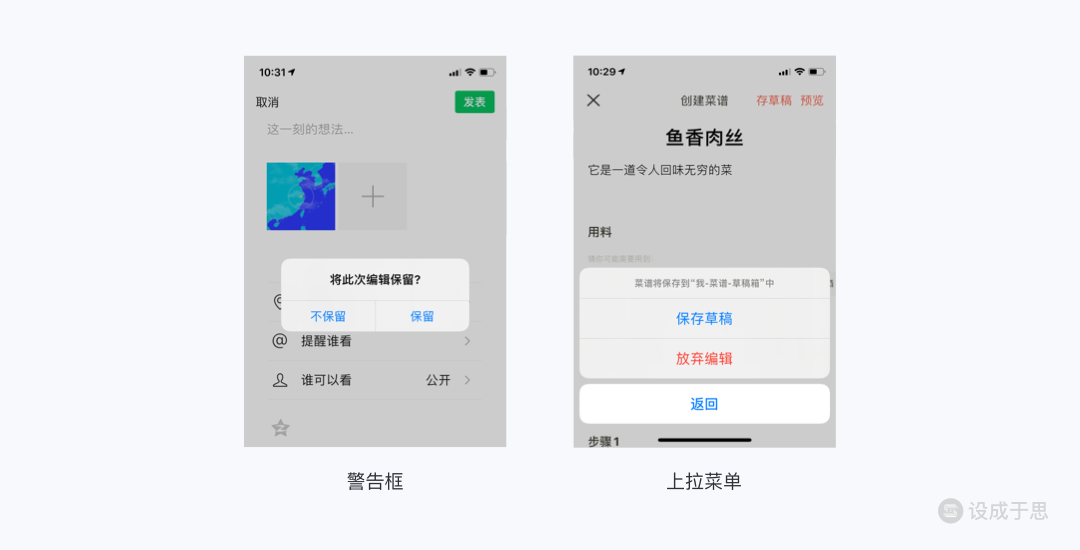
举一个例子,在微信的朋友圈发布页中编辑内容后点击取消后,弹出警告框显示“不保留”和“保留”按钮,但是考虑到用户可能会误操作点击取消按钮的场景,此处应增加一个按钮让用户回到编辑状态,否则不管用户选择哪个选项都会退出发布页重新进入,从而使用户多了一步操作。下厨房的发布页就考虑到了这个问题,使用了默认有返回操作的上拉菜单控件作为提示方式,即使在误操作场景下也不会增加操作步骤。

控件方面这里就不展开讲了,大家可以通过阅读 iOS 人机交互指南和安卓 Material Design 规范来深入学习。
任务都存在其复杂性,当我们无法简化它时,可以考虑将复杂性移交给系统,使其代替用户操作。
比如我们可以利用用户已经在产品中填写过的信息来帮助用户填写相关信息。例如通过身份证号码自动识别出用户的生日和性别,自动为用户填充。
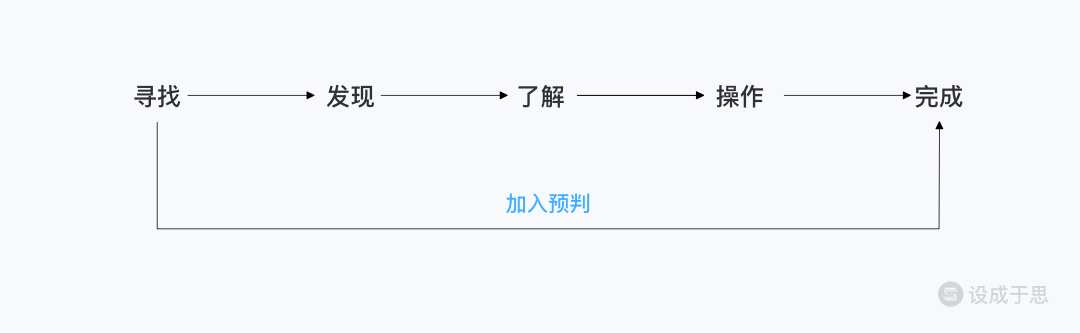
预判用户行为分为两种方式,第一种是在用户操作前,预判可能发生的用户行为,以建议的形式为用户提供选择,缩短用户行为路径。

比如拍摄照片后,打开微信聊天页面,微信会以气泡的形式询问用户是否要发送图片,如下图。

第二种是由于用户的认知错误进行了非目标操作时,系统提前识别引导用户进入正确的流程并完成任务。

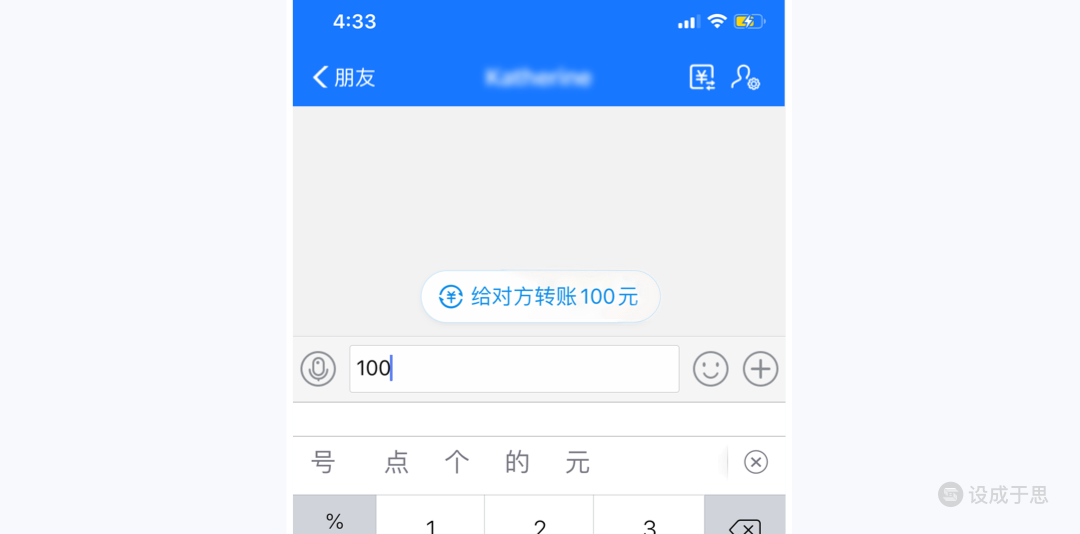
比如支付宝聊天界面中,很多用户误以为可以直接通过输入框输入金额数后点击发送就可以转账,但实际上只会发出一条消息。支付宝贴心地在用户输入数字后外显转账功能,从而避免了用户的错误操作,如下图。

不合理的信息架构和流程设计会增加用户的操作步骤。比如最新 iOS13 的信息应用,将 iOS12 原有的使用分段控件整合信息的方式改为了 iOS13 的列表形式,导致从一级页面(A)进入到二级页面(B或C)后,如果想切换信息列表还需要返回到一级页面再次选择,增加了一步操作。iOS13 的这种改动可能考虑到用户切换信息列表的频率没有那么高,希望用户专注于当前的信息列表,但是我这样的用户经常查看过滤信息列表,担心是否有重要信息被屏蔽,多出的一步操作还是给我带来不小的使用阻力。

淘宝订单模块的做法就比较合理,从一级页面(A)进入二级的任何页面(B 或 C)后,二级页面可以在标签栏互相切换,而不需要退回一级页面再次选择二级页面,从而节省了一步操作。

快捷方式有跳转类和功能类两种,跳转类的快捷方式可以帮助用户快速触达或回退到某个页面。
比如我们可以通过长按 iOS 应用图标调出功能的快捷方式使用,减少中间的操作步骤。淘宝可以在大多数页面通过快捷方式快速回退到首页。

功能类的快捷方式提供给用户更快捷的方式完成复杂或较多的任务,比如哔哩哔哩的一键三连。被苹果收购的应用快捷指令可以自定义系统以及第三方应用的复杂任务,并且在下次一键即可完成。

米哈里·契克森米哈赖在《心流:最佳体验心理学》中将“最佳体验”定义为:当我们在做某些事情时,那种全神贯注、投入忘我的状态。这种状态下,我们身心合一,甚至感觉不到时间的存在,技术水平也会达到顶峰,在这件事情完成之后我们会有一种充满能量和非常满足的感受。然而,周围突然的干扰或环境刺激都有可能打破心流体验。
用户在使用软件产品时很少有心流体验,因为过多的页面的跳转和刷新会中断用户心流,冗余的页面层级会增加用户的理解成本和操作成本。针对这个问题,我们可以提高单个页面的动态容量,在不跳转页面的前提下使用户完成任务,为用户创造在视觉感受层面上的心流体验,下面是一些方法举例。
覆盖层是出现并覆盖在原页面上层的一个弹出窗口,可以由用户触发或系统自动触发,在网页端和移动端都有着广泛应用。我们通常可以将其用于输入内容、附加信息、子页面信息外显、显示操作指令等。
模态覆盖层一般由点击触发,通常出现后会伴随亮盒效果,使用户聚焦于覆盖层上的任务,用户操作完毕后才可以进行覆盖层外的其他操作。模态覆盖层的大小不固定,它可以是一个小型的显示警示信息的弹窗,也可能是一个篇幅很大的信息介绍,在保持上下文的情况下展示更多信息,避免了用户迷失在各种页面跳转中。
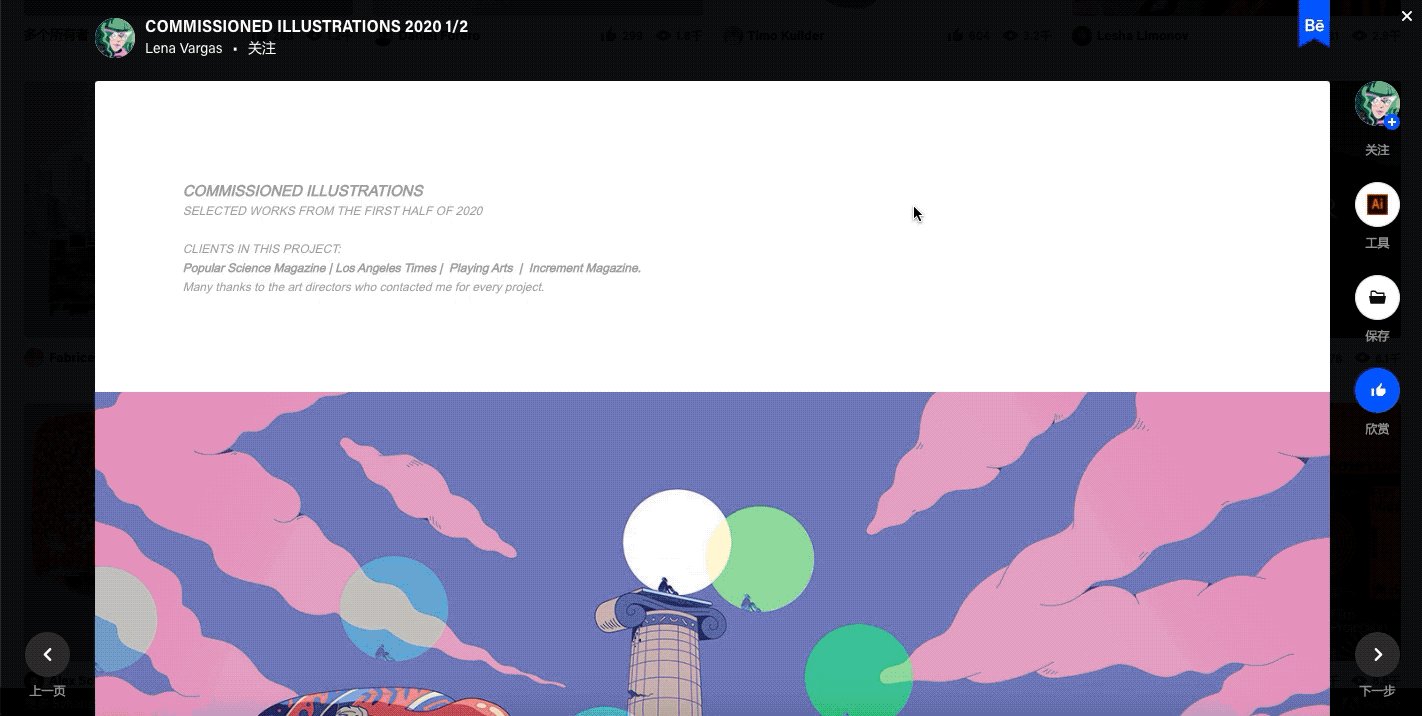
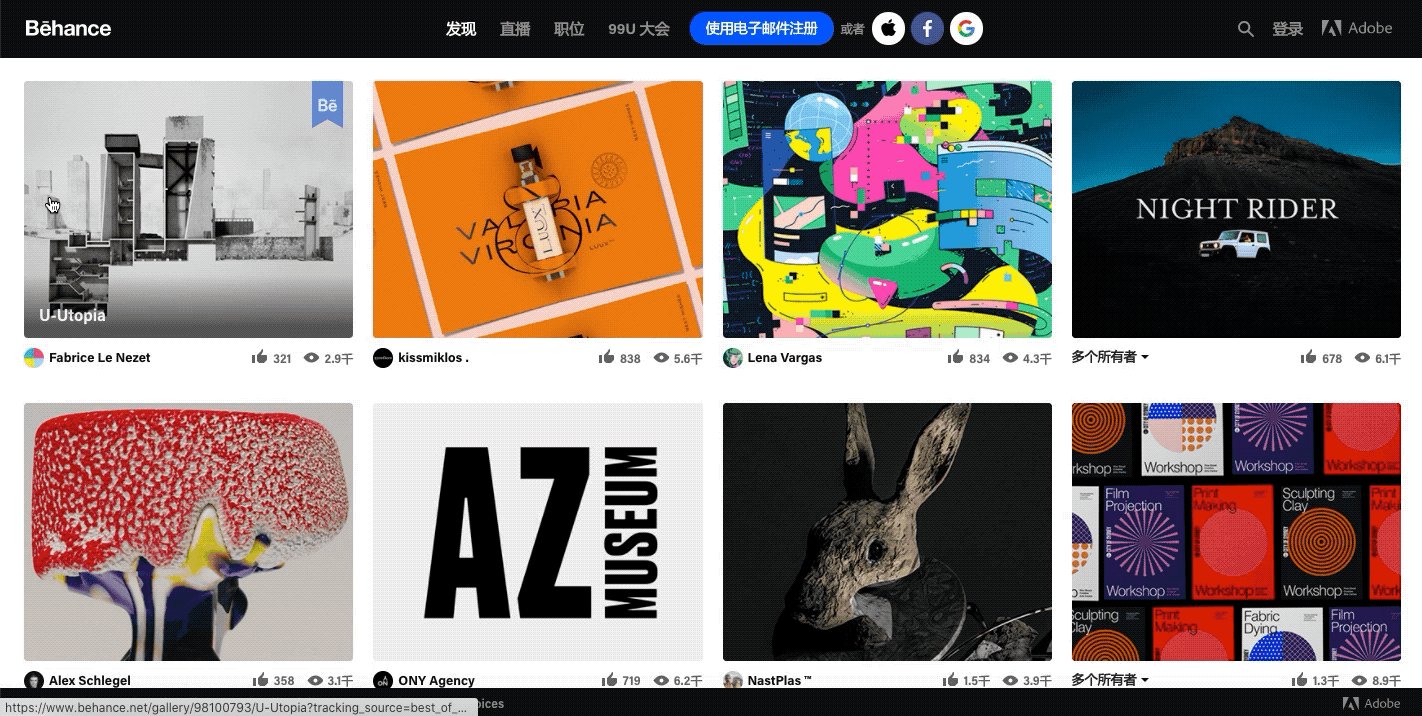
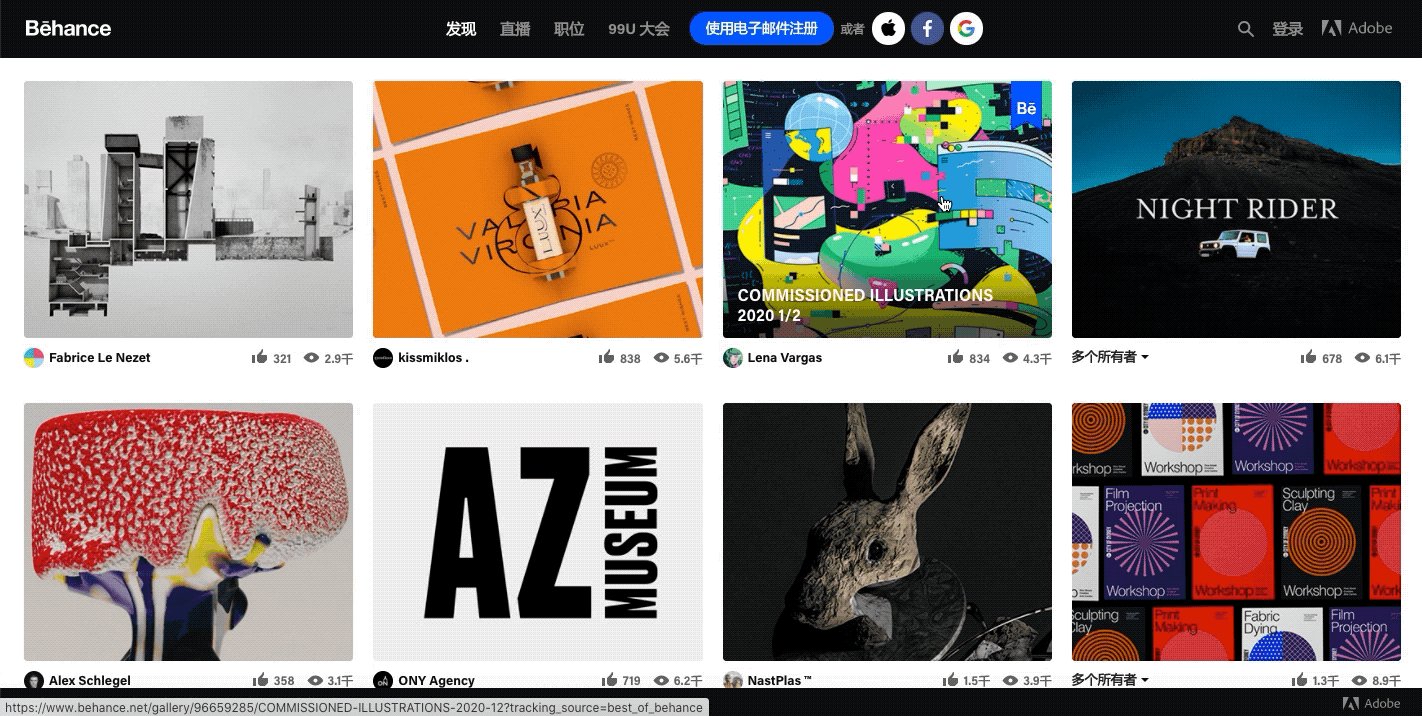
如下图,behance的首页点击一个作品后,会在当前页面上生成一个模态覆盖层供用户浏览详细的作品内容,而不是跳转到新的页面。在设计师浏览单个作品的场景中,一般只需要 1-3 分钟的浏览后就会关闭页面,模态覆盖层的方式使得打开和关闭的操作更加流畅,提高了设计师的浏览效率。

模态覆盖层在移动端同样也有着应用。如果前后两个页面存在较强的关联性,为了避免用户产生明显的割裂感,一般适合采用模态覆盖层的方式展示新页面。如下图,知乎使用模态覆盖层展示评论。

详情覆盖层在网页端通过光标移入触发,触发后不需要刷新页面既可显示附加信息。如下图Boss直聘中光标移入某条招聘介绍时,会触发详情覆盖层展示出次级页面的详细岗位信息,避免了跳转新页面。

嵌入层类似于抽屉,需要的时候将其展开,不需要的时候将其收起。与模态层不同之处在于,展开后也不会遮盖页面的其他信息和影响其他操作。嵌入层的主要的应用场景有:拓展内容、展示下级内容。
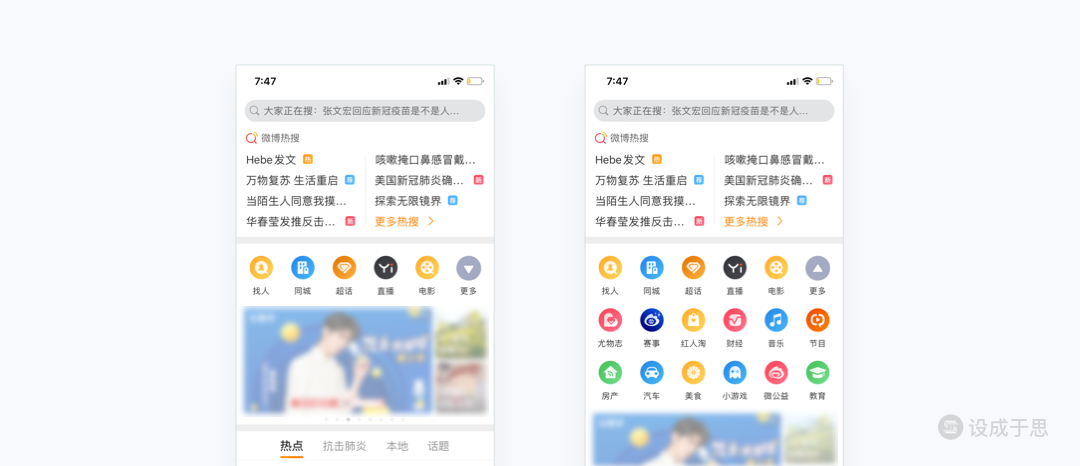
如下图,微博的发现页面的功能图标可以通过嵌入层进行拓展从而展示更多功能。

Xmind的嵌入层展示了格式的下级内容,可以在保持能够继续编辑脑图的前提下进行格式设置。

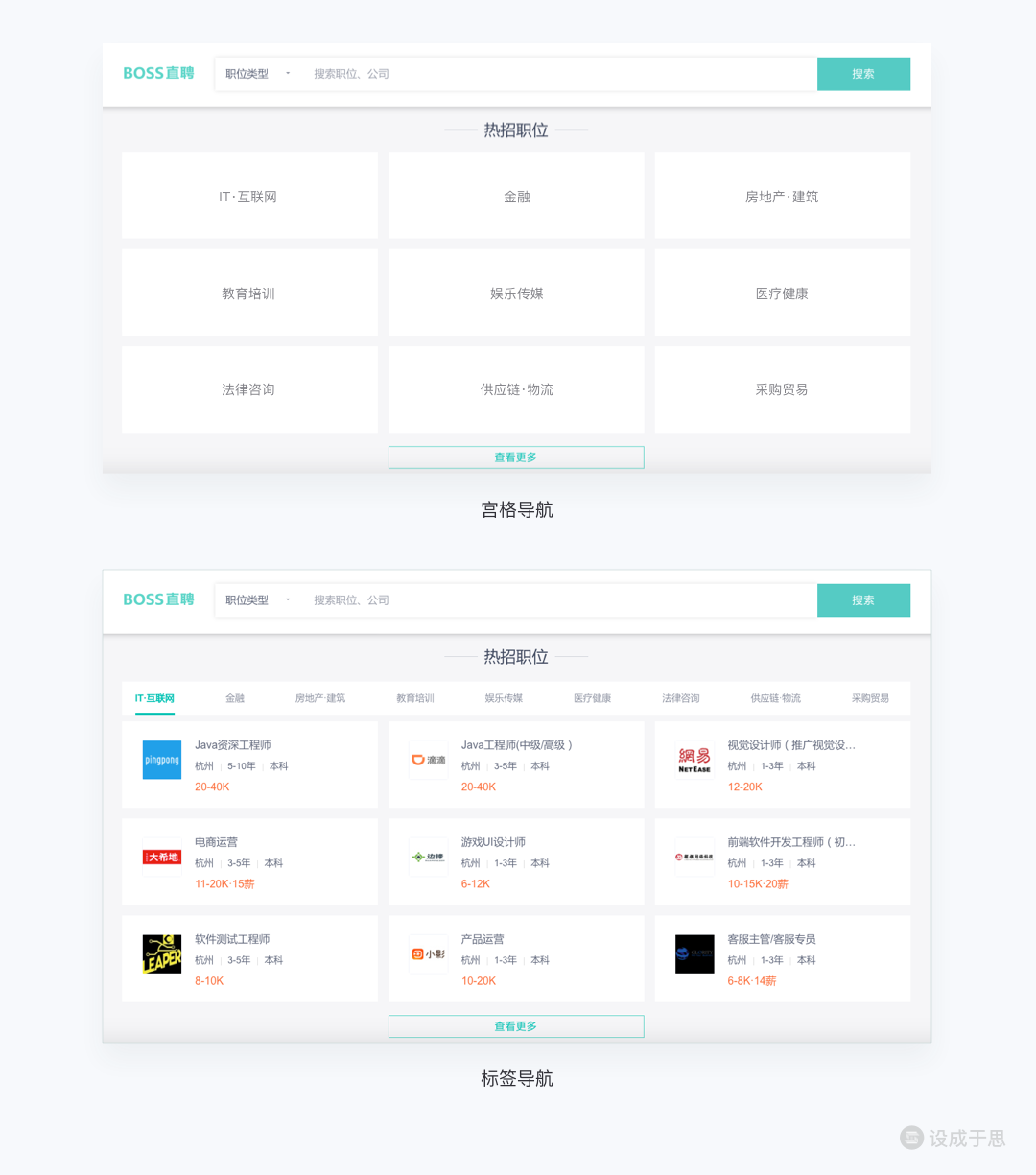
对于内容丰富的页面,希望用户能够通过尽可能少的跳转就能够触达。我们可以将列表导航、宫格导航修改为标签导航或分页的形式。

把某些操作难度大耗费成本高的操作使用新技术解决,比如人脸识别和 OCR 技术可以降低信息输入成本,不但帮助用户使用较少的时间完成任务,也降低了用户的犯错几率和使用阻力。
手势的优化也是降低操作难度的可行方法,优化的方式有增加多手势操作和加大热区。比如在 App Store 首页进入应用推荐页后,针对不同使用场景的用户提供了三种退出的方式,大大降低了操作难度。

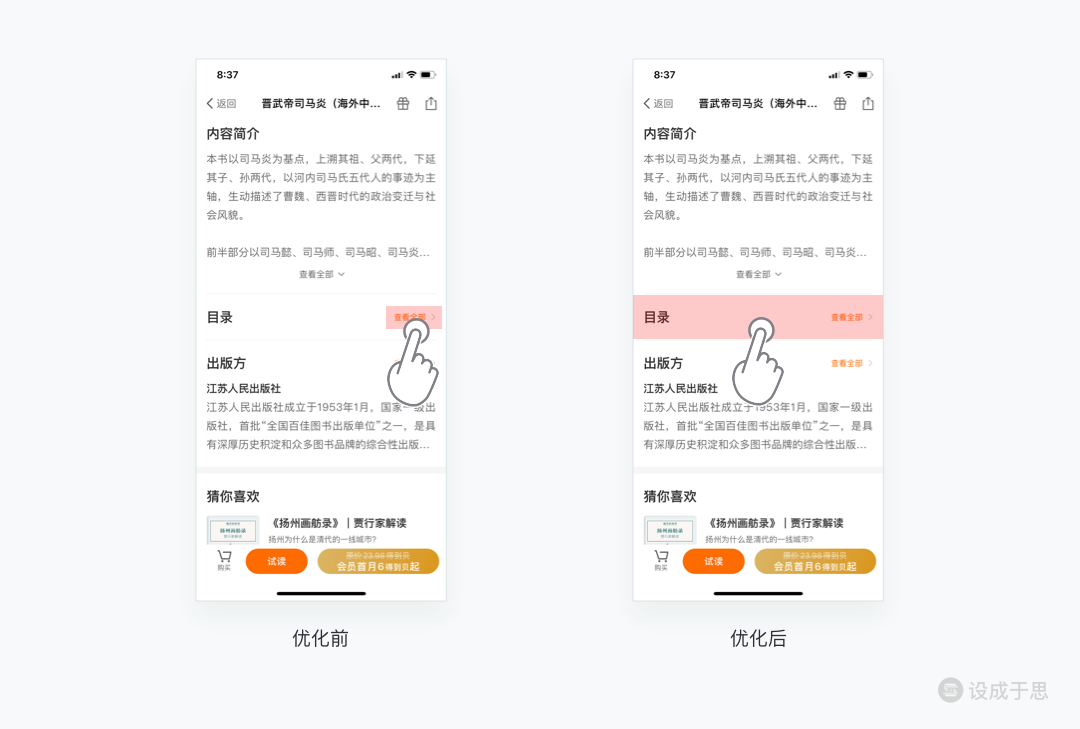
举一个反例,得到的书籍详情页中,查看详情的按钮热区只存在于文字上,但是用户的使用习惯会误认为整块区域都可以点击,因此每次点击多次失败后才理解热区的正确位置,如果将热区扩大到整个区域就可以降低操作的难度。

想要了解更多交互手势知识可以拓展阅读: 交互手势的容错性和逻辑性
用户的每一次思考都伴随着流失的风险。有时用户对于我们提供的选择不是很了解,会纠结和疑惑不同选择之间的区别,最终可能导致放弃选择进而流失。我们需要做的是为用户提供默认选择,同时允许用户切换到其他选择,以此来减少思考,降低使用阻力。
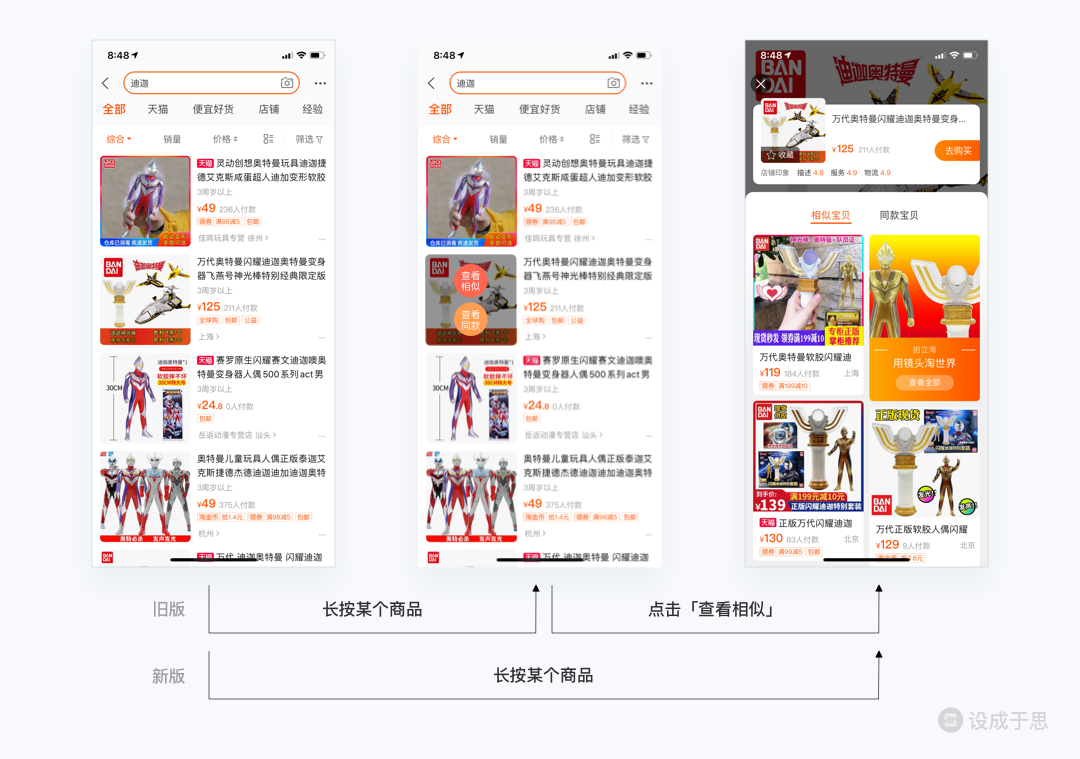
以手机淘宝查看相似宝贝功能改版为例,在旧版中,长按淘宝某个商品会出现「找相似」和「找同款」的按钮选项,点击后会跳转到对应页面。在新版中,长按淘宝某个商品会直接跳转到「相似宝贝」页面展示商品,同时可以通过分段控件切换为「同款宝贝」。我猜测的改版原因是,由于旧版的第二步给用户的两个选项让用户过多思考,导致第二步的流失率过高,很多用户没能体验到「相似宝贝」和「同款宝贝」功能的的特色。改版后直接将更高频的「相似宝贝」的商品页展示给用户,同时也很方便地去切换到「同款宝贝」,这种交互形式的变化让用户无需思考就可以迅速体验到功能的特色、并在熟悉后下次会继续使用。

我们通过过往的经验将已知概念套用在新事物上,帮助我们理解。一旦交互界面中与用户的经验预期相悖,就会产生阻力。
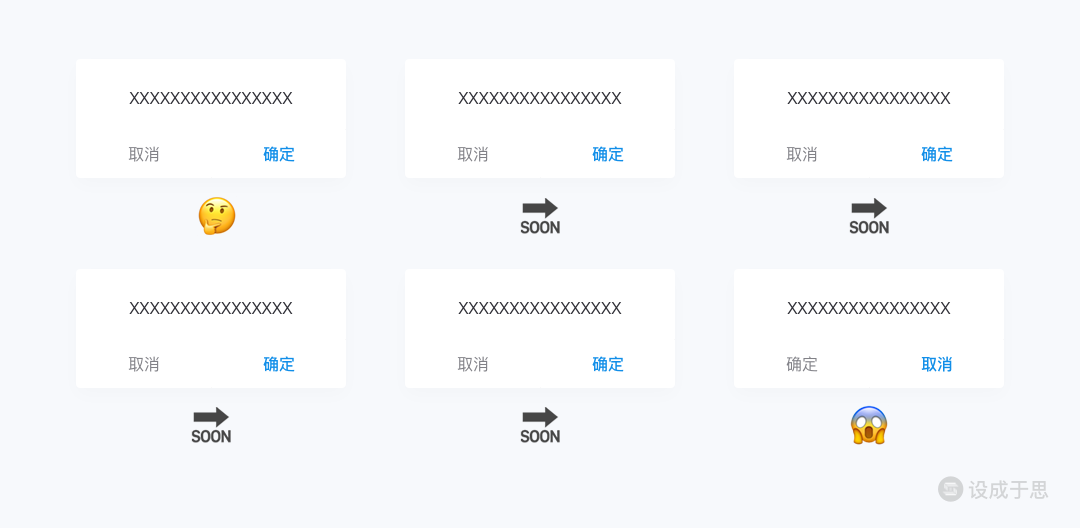
上文提到过,我们习惯于从过去获得的经验中获得对于当下问题的解决方案。甚至对于重复出现的问题,我们已经形成了条件反射和肌肉记忆去解决它们而不是再次思考。因此,当设计缺乏一致性时,不但会导致我们已经形成的条件反射和肌肉记忆失效,还会更容易导致错误的发生。此时我们不得不从条件反射的无意识操作转换为消耗注意力的缓慢操作,从而形成阻力。为了避免这些阻力,我们需要确保按键的一致性、交互文案的一致性、交互手势的一致性。
如下图,警告框的按钮位置一旦第一次用户经过使用熟悉后,之后用户会进行无意识地快速操作,此时如果某个警告框缺乏一致性就会导致错误的发生。

内在负荷是任务中包含的信息和用户固有的认知结构产生交互作品而形成的负荷。体现在界面中的信息就是文案的设计了,它也是产品设计中重要的一环。悖于用户认知结构的文案设计会带给用户理解上的阻力。一份合格的文案设计需要做到简洁易懂、重点突出、无歧义性和保持一致。
如果能够做到简洁,就不要冗余。确保每一个字都有其存在的意义。大部分用户会对冗余的大段文字产生畏难情绪,从而放弃阅读。词汇的选择要符合用户人群的认知范围,不应该使用用户难以理解的各种黑话和行话。在此基础上,如果能够通过形象生动的修辞手法帮助用户快速理解,就更胜一筹了,比如针对垃圾分类,一些网友发明的快速记忆方法就是一个很不错的例子,如下图。

一段文案中可能有些是重点内容,有些是解释内容,并不是所有内容都需要让用户阅读并理解。大部分情况下只需要突出重点内容告知用户,能够引导用户下一步行动就足够了,至于其他解释性或者不重要的内容弱化即可。
针对前两条规则,我们以 12306 以及飞猪的学生票和成人票的选择弹窗作为案例进行对比。如下图所示,每一次购买火车票的过程中,当我遇到 12306 的这个弹窗,都会让我用不少时间去进行理解和思考。首先在个人看来,“温馨提示”在任何弹窗上都是占用空间没有实际意义的存在,如果没有标题,直接展示正文即可;其次,正文的内容重点信息不突出,其中有一个句子“请凭购票时所使用的有效身份证件原件和附有学生火车票优惠卡的有效学生证原件换票乘车。”过于长和复杂,很考验用户的短期记忆和耐心;最后,按钮文字没有提供操作路径,用户想知道如何操作需要先阅读完上面的文案。

飞猪的案例就避免了 12306 所存在的问题,做到了简洁易懂和重点突出,如下图。

表意清晰指的是文案传达的含义明确、不含糊、不存在歧义。下图是一款社交软件的警告框文案,文案的歧义让用户疑惑“取消”按钮是取消约会还是取消本次操作。经过修改后歧义性就消失了。

同一个软件系统中,表达相同概念的用词一致。模块中的相似文案,语法表达方式一致。上文提到我们人类很少愿意思考的特点,一旦一个软件系统出现表示同一个概念,但是名称不一样的词语,我们大脑就不得不开始被迫思考:“这个词语和之前那个很接近但是有些不一样,它们是同一个东西吗?”这个思考过程从而形成了不小的阻力。《认知与设计》一书中提到一条规则:“同一个名称,就是同一个东西;不同的名称,就是不同的东西。”因此,一致性是撰写交互文案的一条重要原则。
当信息的内在负荷不能再进行降低时,通过改变信息的呈现方式、结构设计和逻辑安排来将复杂信息可视化,降低外在负荷,使信息更容易被用户接受和理解。这里涉及到信息可视化这个课题,这里就不做展开了。

阻力并不是越小越好,在某些场景下,我们需要提高阻力提高用户的使用成本达成某些目的。
类似于马路上的减速带,在车辆进入需要低速行驶区域时进行阻碍。我们通常在用户容易犯错的操作前设定一定的阻力,减缓用户的操作的节奏,达到防错的目的。如下图,在蓝湖中如果要删除一个项目,就需要先输入项目的名称后才能成功删除,通过增加阻力提高了防错能力。

针对涉及到用户隐私的敏感操作,通过设计特定的交互流程让用户体验到安全感,比如通过增加指纹、面部识别等操作降低用户对于危险和风险的担忧,增加用户的确定感和可控感。
生活中大部分的时刻都是单调乏味的,我们需要使用各种仪式点缀它。与此类似,在用户的操作行为路径里增加一些不必要的过程,也能成为用户体验旅程中的点睛之笔。
就像多年前坚果手机一代的包装,设计师别具匠心的将包装设计为一次充满着童趣的体验,虽然拆包装的过程时间增加,但是给予用户似曾相识的场景是不可替代的。

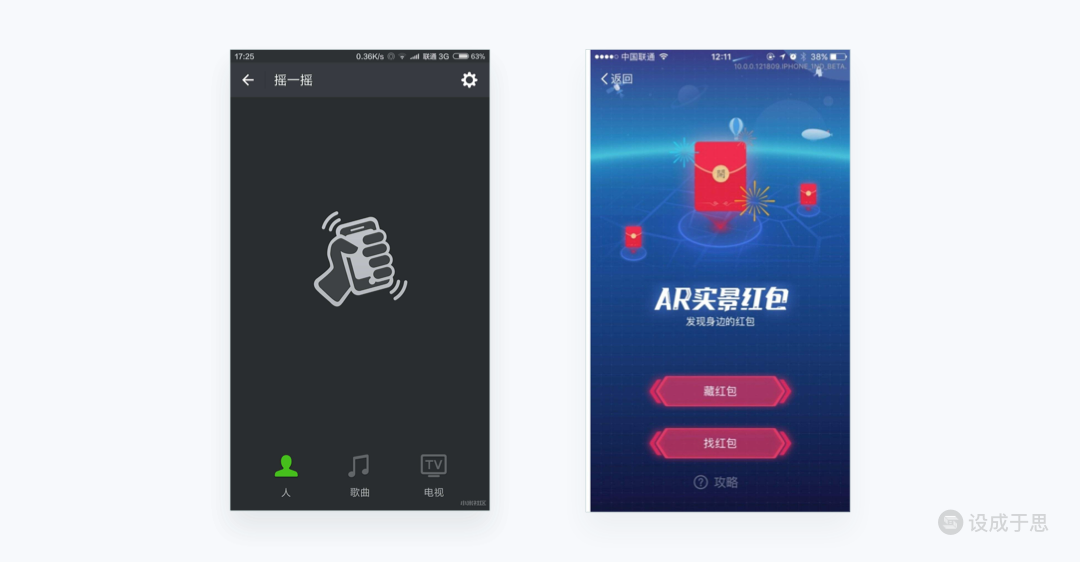
看似使用起来费力的微信摇一摇,可以加强用户的参与感和仪式感,就仿佛融合着一种占卜未知世界的神秘体验,这种感觉是点击无法给予的。当初支付宝基于 LBS 和 AR 技术推出了 AR 实景红包,众多用户不惜跨越“千山万水”收集线索图去寻找红包,并乐此不疲。尽管增加了操作成本和使用阻力,但是这些富于互动性和趣味性的体验带给用户的仪式感也是不可多得的。

用户的属性和其产生的内容质量对于产品的社区生态建设有很大的影响。对于社区的认同感越高的核心用户越多,内容质量就越高,进而社区对潜在用户的吸引力就越大。一旦一些修养低或居心不良的用户大量涌入社区,就会同时带来大量的负面内容,造成对其他用户的干扰,甚至导致他们大量流失。因此,为了让一个产品的社区生态能够健康发展,我们需要采取一些筛选方法来设置阻力,以此来筛选出对平台有益的用户和内容。
很多产品在冷启动阶段,为了避免垃圾用户和提高社区质量,会设立邀请制来控制用户来源,然后根据现有用户的使用反馈进行可控的优化迭代。这种方式可以有效地降低初期的运营成本,保持服务器稳定,甚至可以制造一种供不应求的感觉,获得更多的讨论度。
网络骗局在社交类产品屡见不鲜,婚恋类产品更是重灾区。很多推行高端婚恋或高端社交的产品为了保证用户质量,不仅严防死守,还会设立价格门槛,不付费直接无法使用,这在现今已经广泛推行的基础服务免费、增值服务收费的收费模式中很少见,但是确实有效地进行了用户筛选。

通过设置测试题将用户分成不同的群体,进行具有针对性的权限设置。比如 B 站转正时需要完成具有社区特色的晋级考试,需要花费的时间成本比较高,通过这种方式筛选出真正认同 B 站社区文化的优质用户,给予这些用户更多在社区中互动的权限,从而也大量减少了低质量用户的负面行为。
上述的三种用户筛选方法是否适用,需要考虑的产品属性。不同维度的筛选用户的方法还有很多,这里只是简单举例。
不同的内容形式对于社区的价值是不一样,我们可以通过一定的方式引导用户生产对于社区建设更有利的内容。比如微信发布朋友圈时并没有直接给用户提供纯文字信息的输入方式,如果用户想要发布纯文字内容,需要长按发布按钮才能进入相应界面。原因是微信官方认为相对于纯文字内容,附有图片的内容对于其他用户更具有吸引力,通过阻碍用户使用纯文字发布、鼓励用户使用配图发布使得整体的朋友圈社区的内容能够吸引用户浏览更长的时间,从而也可以使朋友圈广告得到更多的曝光。
有时产品的商业目标和用户目标存在一定冲突时,损失一定的用户体验满足商业目标是不得不进行的选择,这需要我们进行合理的平衡。
为了迎合商业目标,我们有时需要针对一些功能设置一定操作阻力将其进行弱化,然后引导用户去使用我们希望其使用的一些特定功能。这类阻力设计最为常见,比如通过强化按钮对比进行功能的引导,如下图。

歧视性策略常见的的应用方式就是通过 VIP 制度或等级制度将用户进行身份区分,针对身份等级低的用户设置使用阻力,以便于引导其投入更多精力和资源,或者通过此方式给予高等级用户优越感,刺激其进行分享炫耀。
16 年发布的支付宝生活圈就是一个很好的案例,芝麻信用 750 分以上才可以使用的歧视性策略非常简单粗暴。很多达标的土豪用户在朋友圈炫耀生活圈的截图,等待朋友们的膜拜点赞。互联网产品中,每增加一个动作,用户都会呈几何级流失,但是支付宝的歧视性策略给了用户巨大的动力完成了截图、保存、打开微信、分享照片等一系列动作,帮助支付宝生活圈实现了刷屏传播的效果。
虽然让用户畅通无阻地使用产品是我们的目标,但是有时还需要我们合理地限制。不同的使用场景和商业目的共同影响着设计策略。在如今互联网产品越来越趋于存量竞争的态势下,我们更多的工作开始专注于产品的优化。希望本文能够提供相应的思路,助力你在产品优化探索中找到可行的切入点。
参考资料:
《微交互:细节设计成就卓越产品》作者:Dan Saffer
《心流》作者:米哈里·契克森米哈赖
《web界面设计》作者:Bill Scott / Theresa Neil
《认知与设计》作者:Jeff Johnson
《阻力设计:探索质量和数据间的平衡点》IXDC 演讲,作者:王毓莹
《点石成金》作者: 史蒂夫·克鲁克
《设计心理学2:管理复杂》作者:唐纳德·A·诺曼
作者:Ballen成明
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
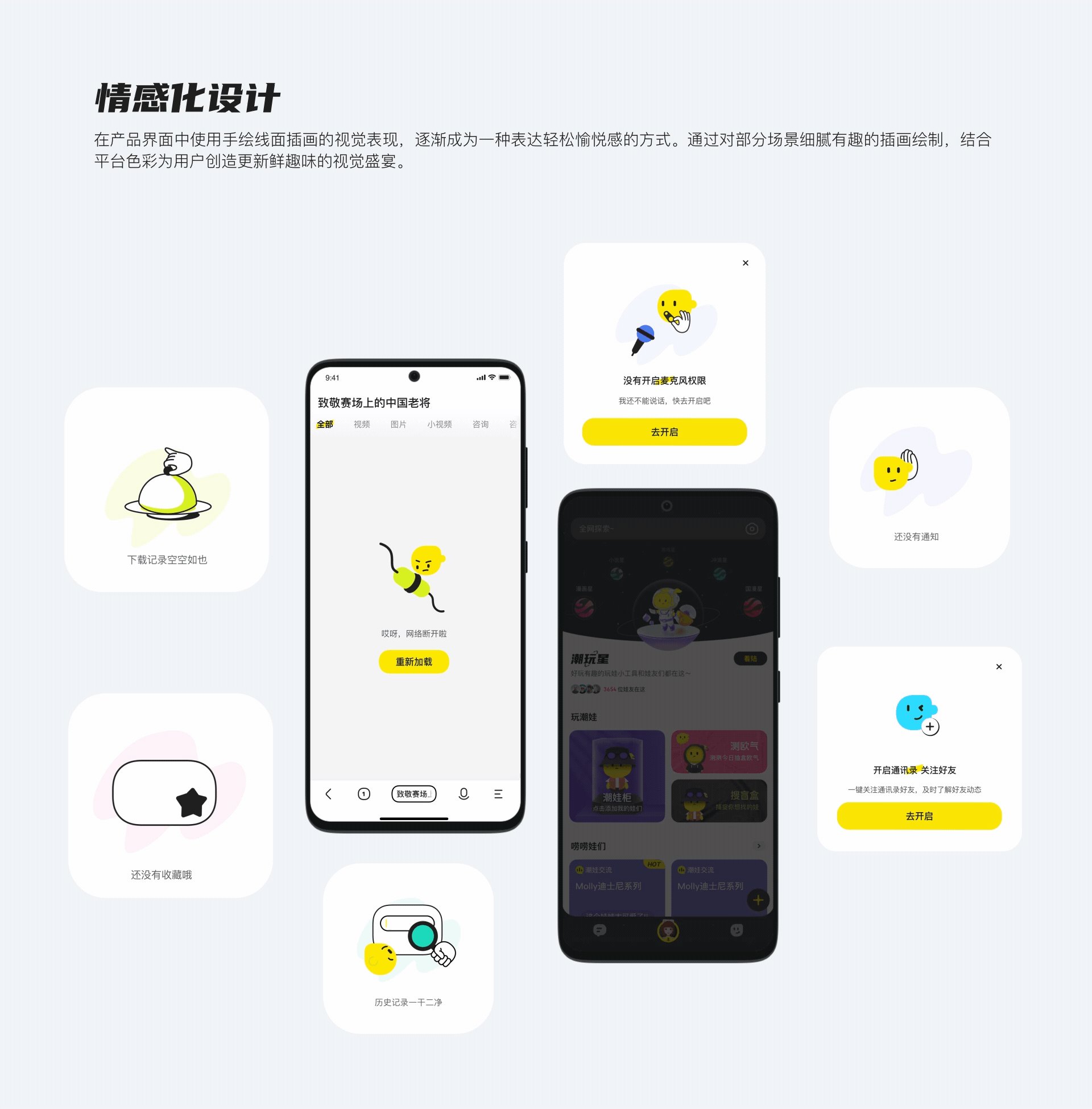
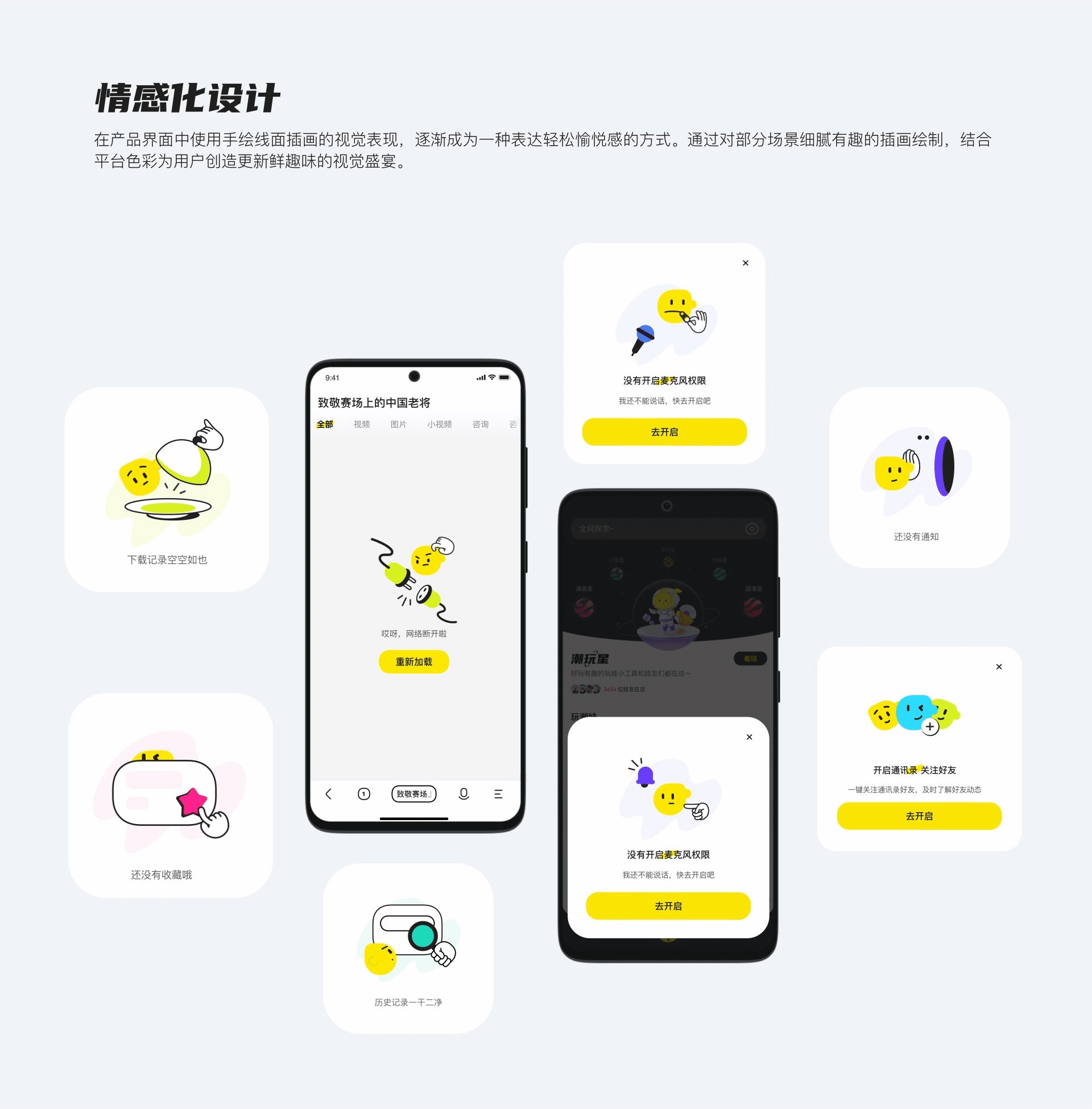
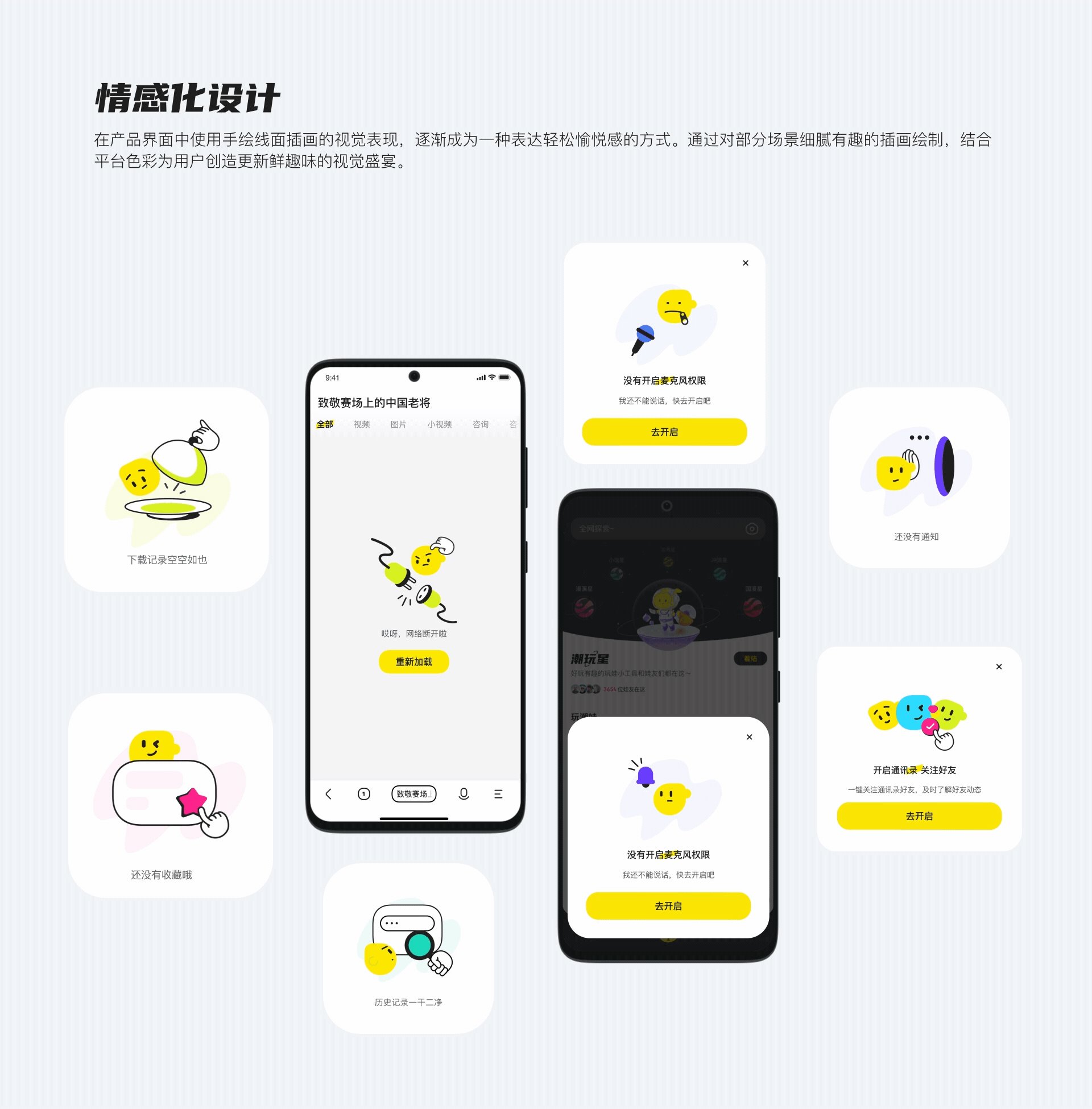
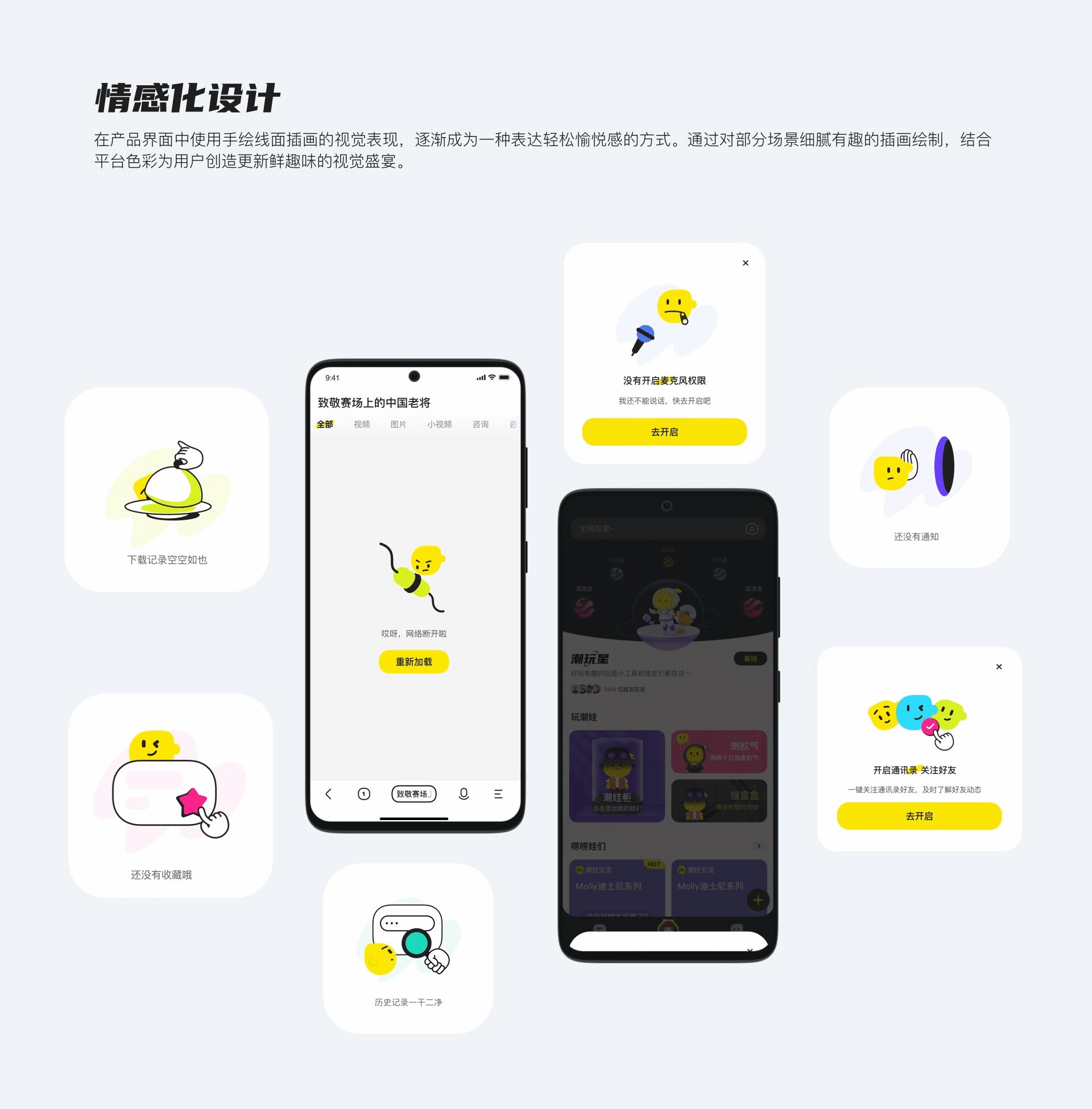
Wonder是一款面向Z世代群体信息获取的探索型产品,虽然我们在产品探索的路上没能走的更远,但作为设计师非常珍视参加创新产品探索的机会,创新本身就是一种积累,在产品搭建过程中深入了解用户需求,设计上自我突破、追求极致。以下历程和设计经验想与大家分享。

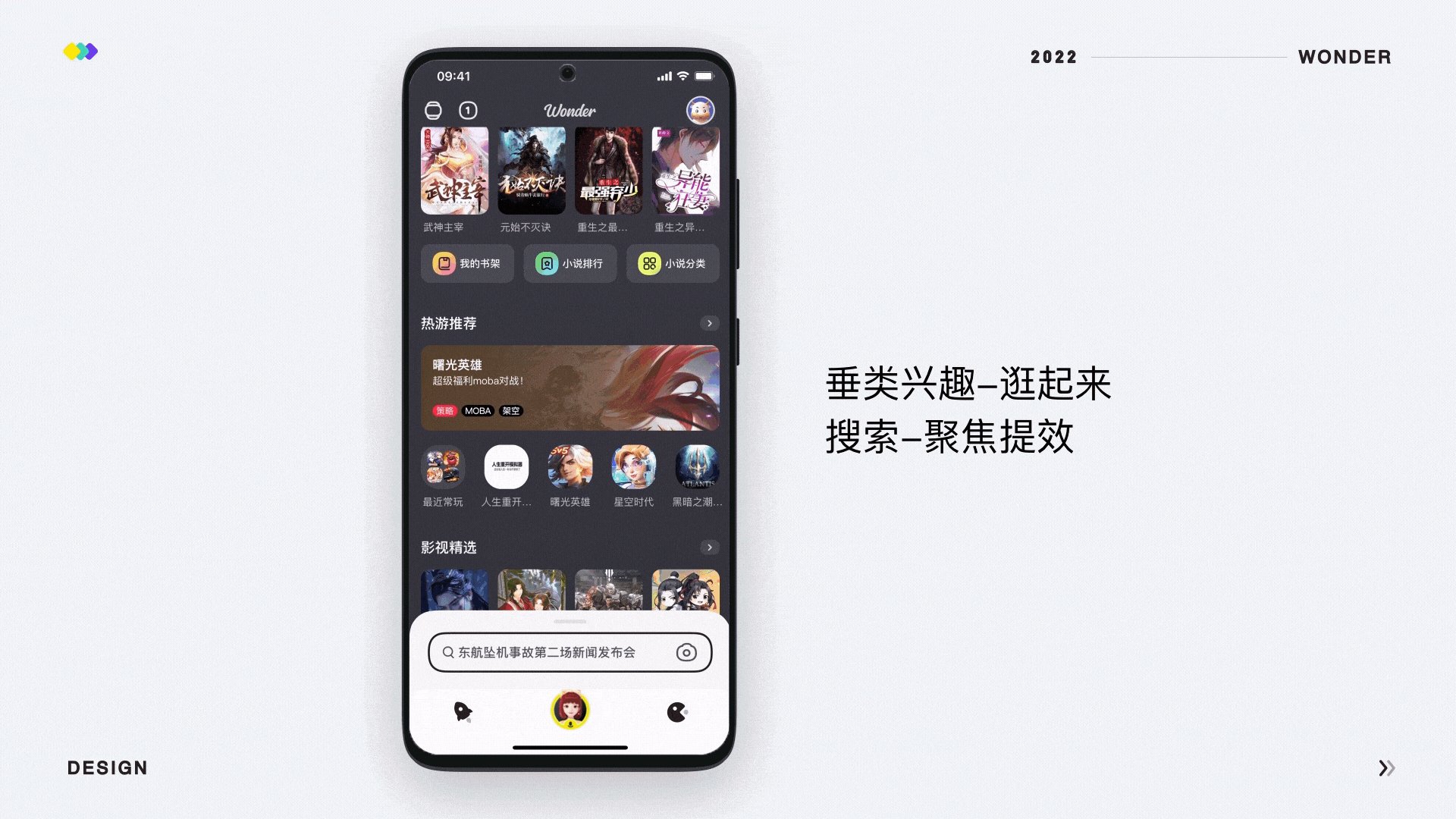
首先从了解我们的年轻用户开始。通过桌面、田野用户调研,我们了解到,在信息内容消费方面,Z世代群体更偏向于个性化、多元化、高颜值的信息内容体验。再进一步拆解诉求,我们发现用户大致可以分为效率型及消遣型两大类,效率型用户偏向于便捷易用、信息聚焦的消费形式,而消遣型用户更期望有丰富的内容让他们逛起来、刷起来。针对两大类不同的用户诉求,我们进行了区隔化设计。

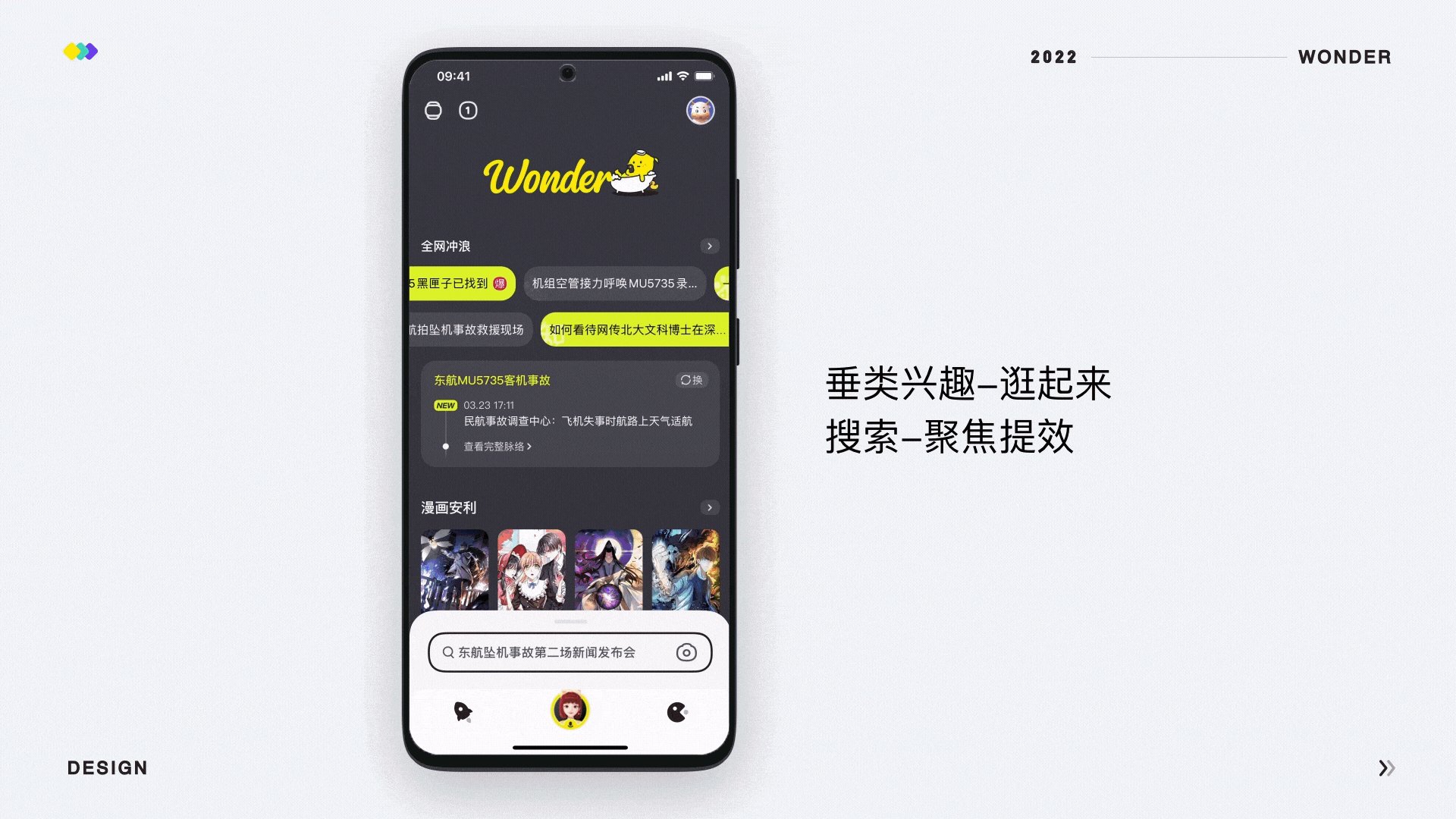
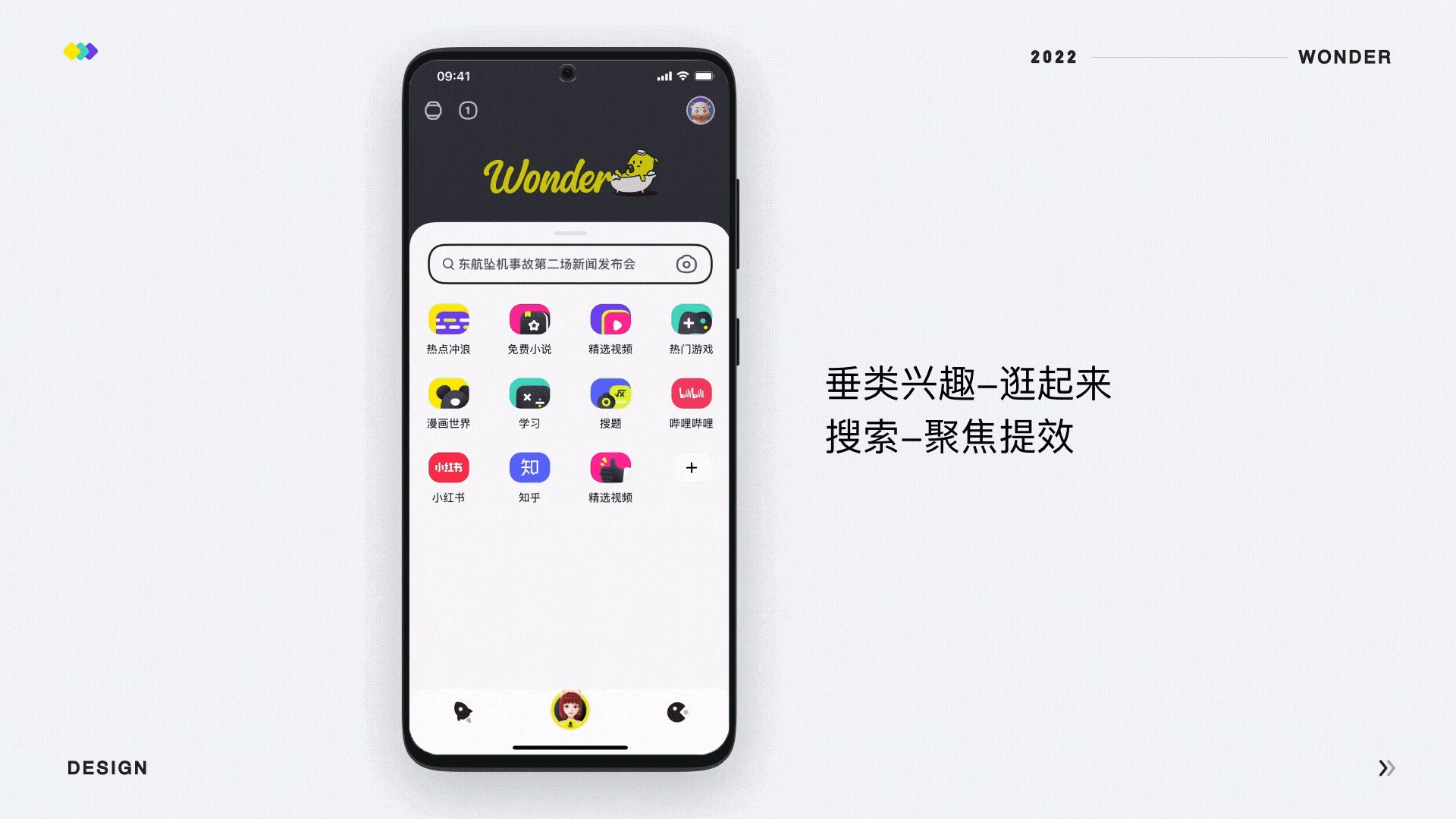
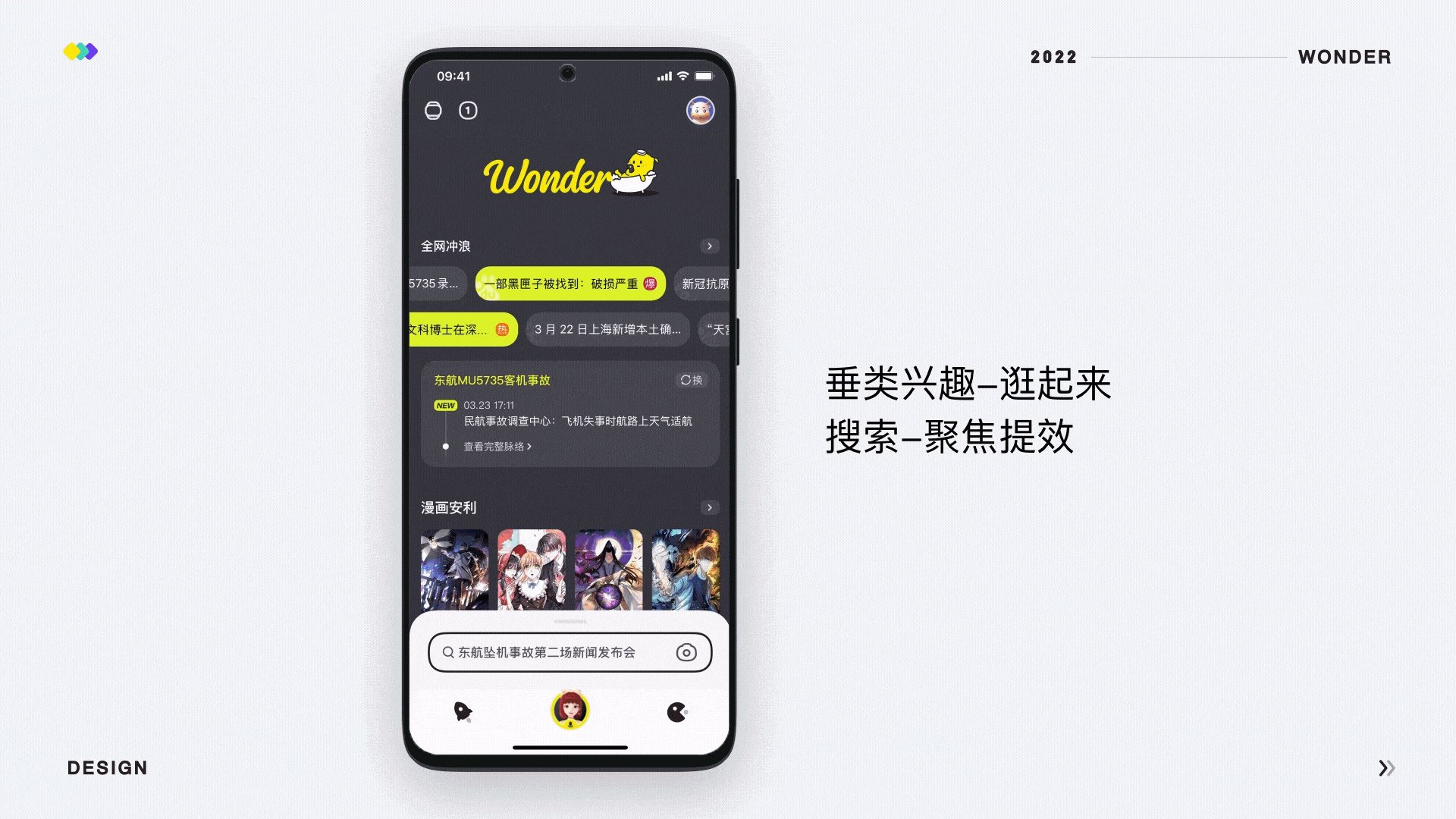
在框架搭建上,我们利用面板可变性和固定性两个维度来定义框架,首先是首页场景面板,它具有可变性,可以承载不同的内容例如搜索、信息流场景。再次,定义了位居二层的搜索面板,作为核心场景,具有固定性,是恒定不变的功能位于可变场景之上。最后,两处功能区具有固定性,头部承载基础功能,底部承载两大消费场景。最终将框架转化为具体设计,分别承载了丰富的兴趣内容分发场景和简单的聚焦场景。

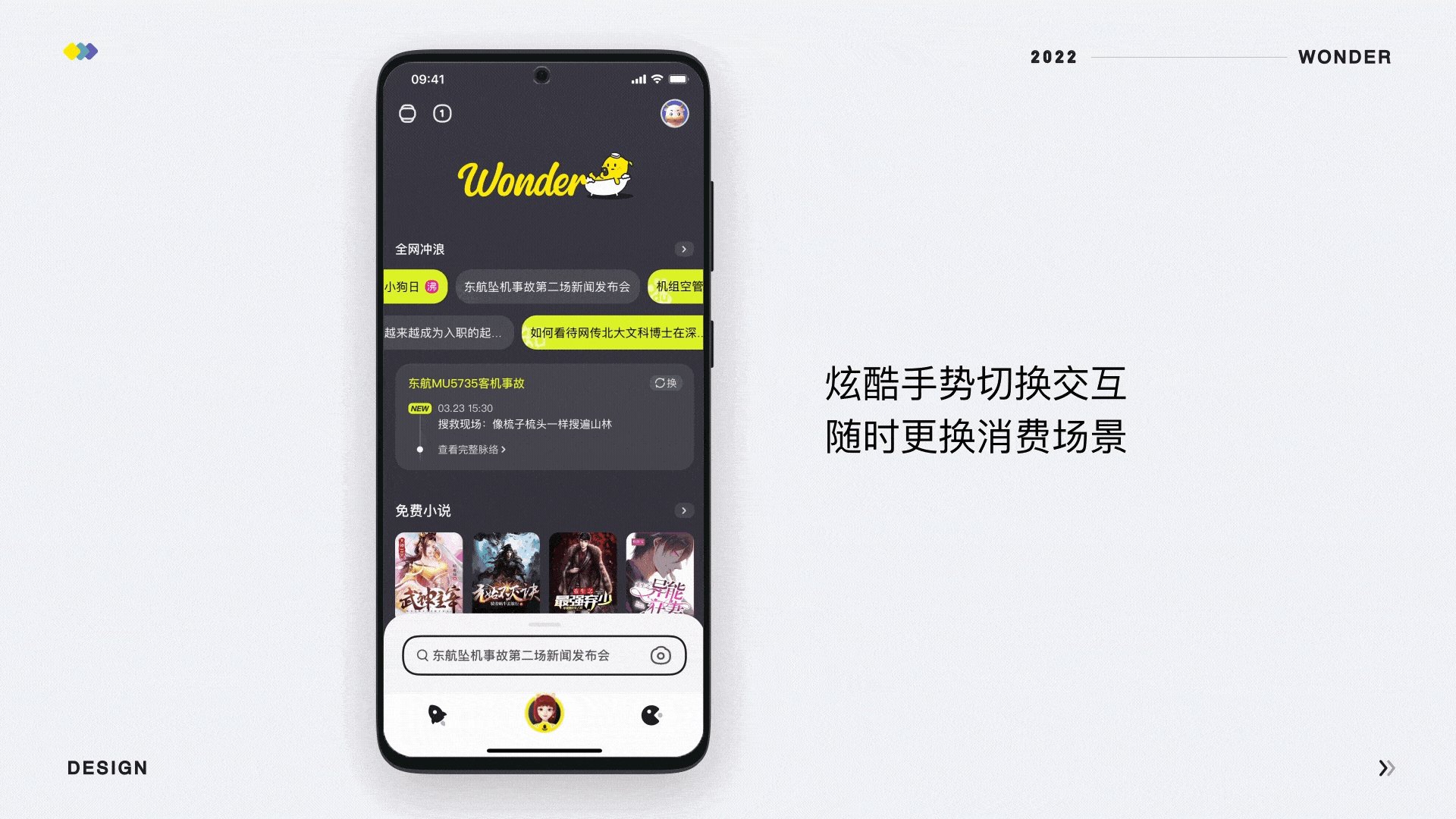
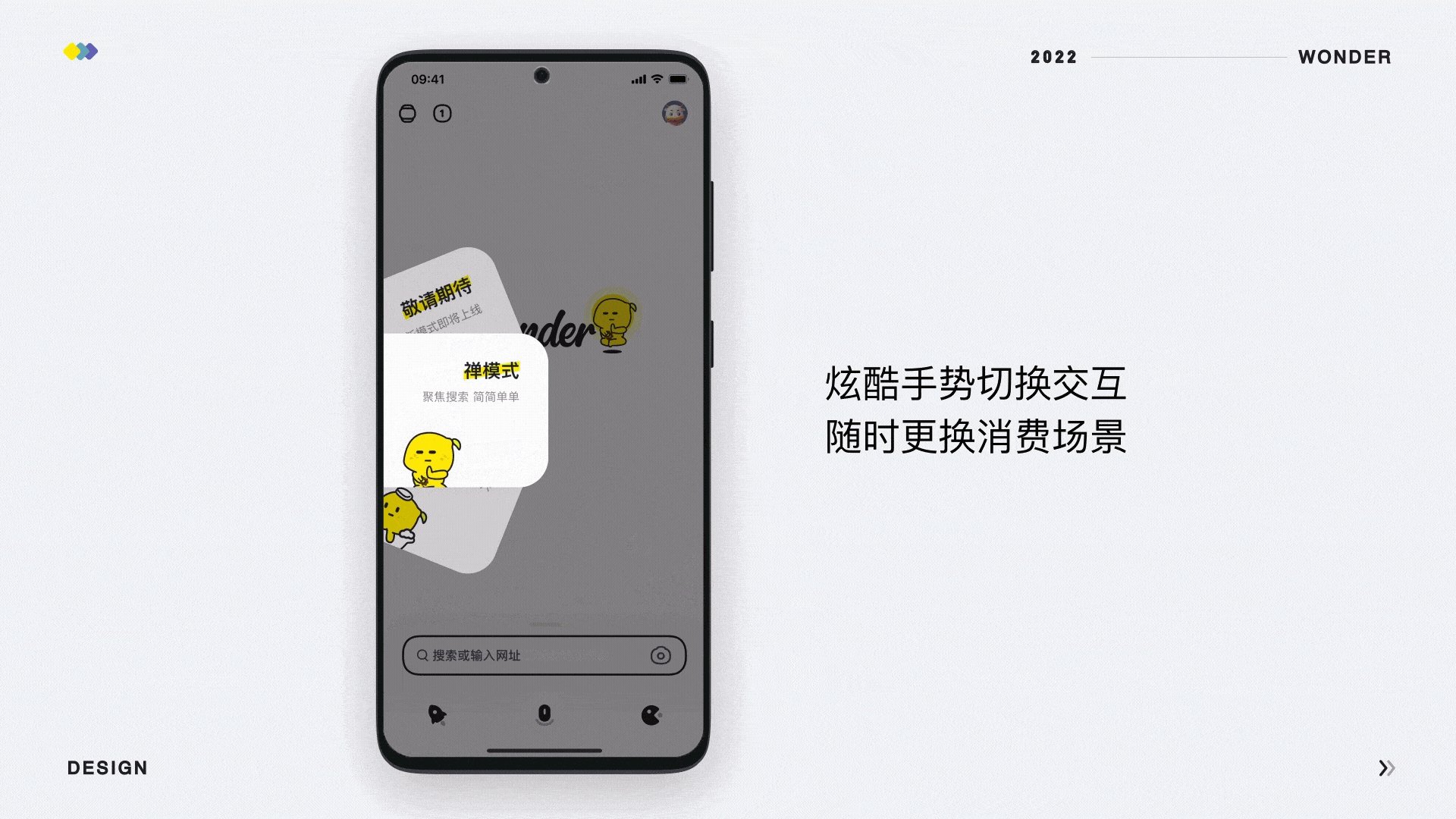
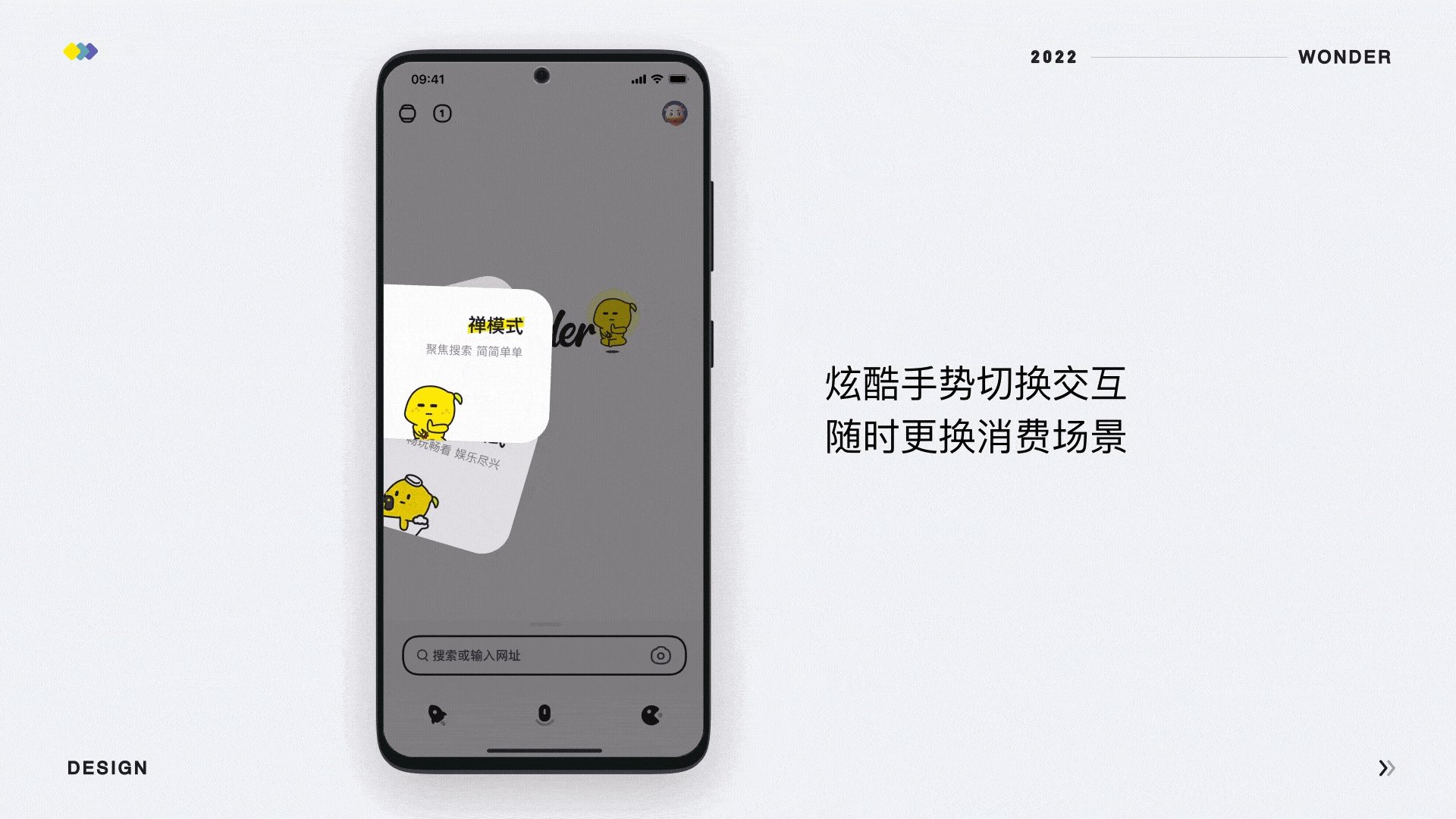
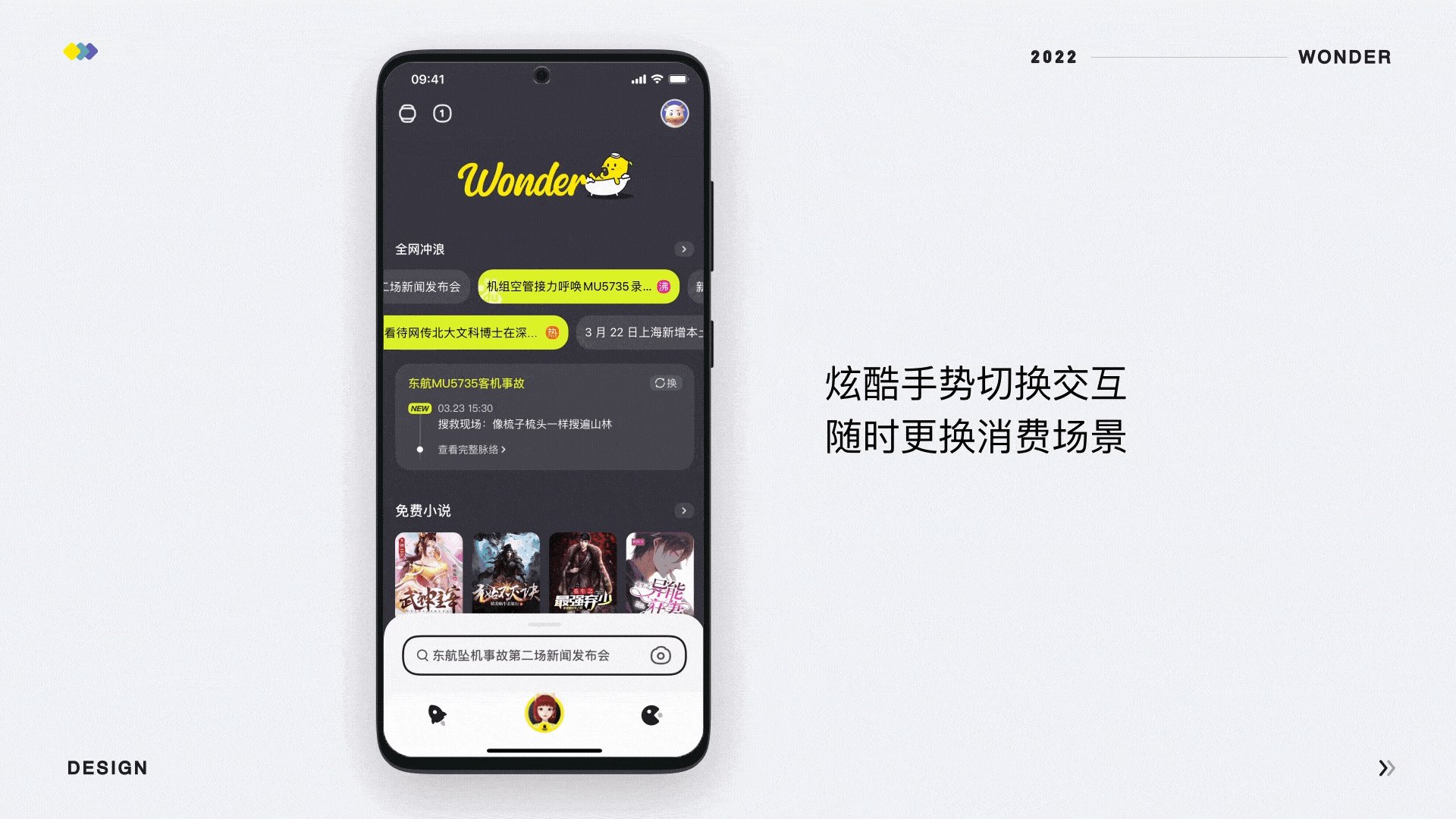
搜索框位于内容之上跨内容恒定存在,形成了搜索框置底的首页双层面板交互形式,和满足首页逛起来的内容消费场景、聚焦搜索的简单搜索场景来满足用户的不同诉求。加上两处固定的功能区域,头部基础功能,底部bar承载左效率、右娱乐两大内容场景,构成了差异化首页框架。冠以兴趣内容躁模式、简单搜索禅模式姓名,炫酷的交互手势切换模式加持,最终构成了首页双模式、可承载多元场景的框架设计。

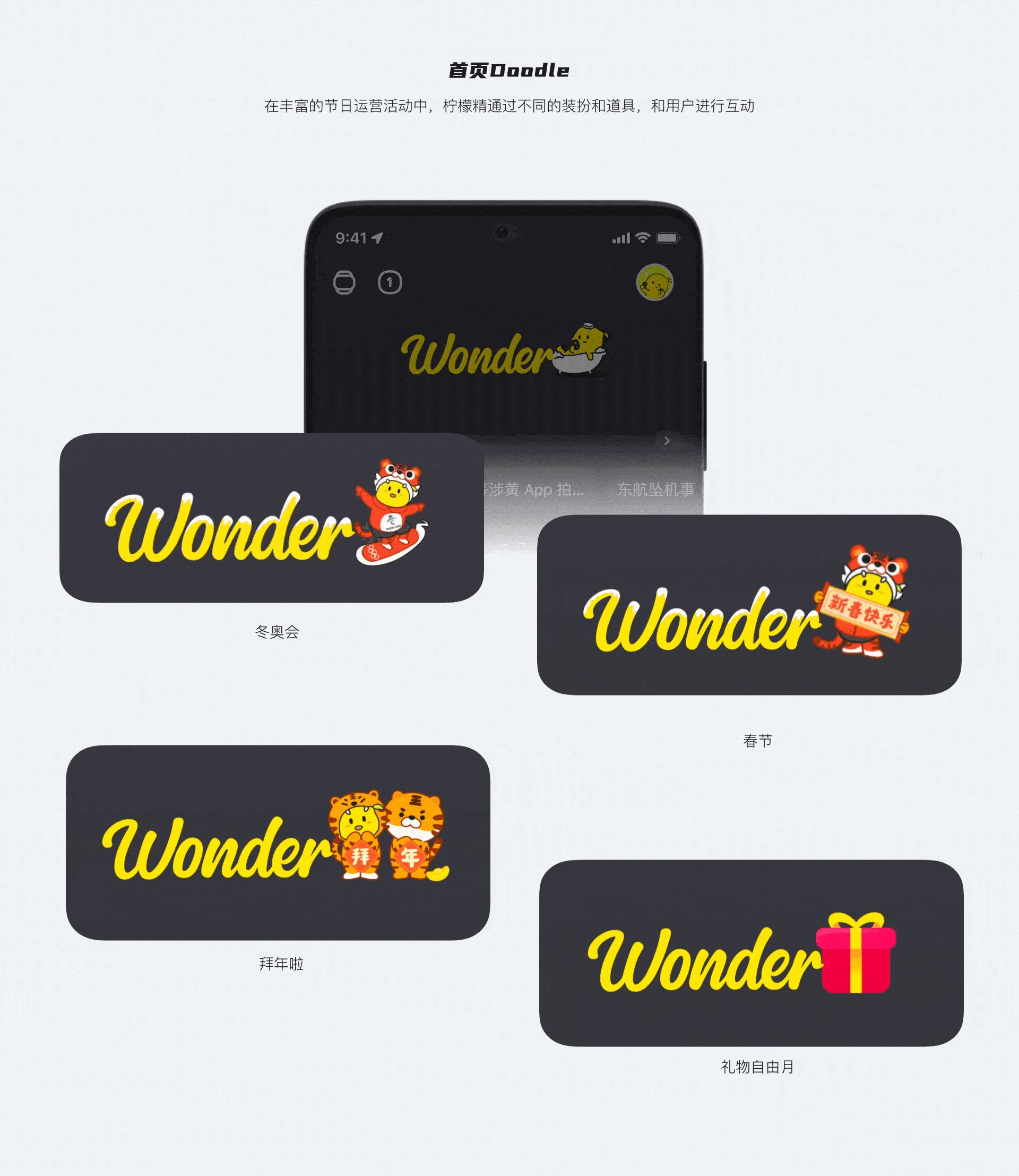
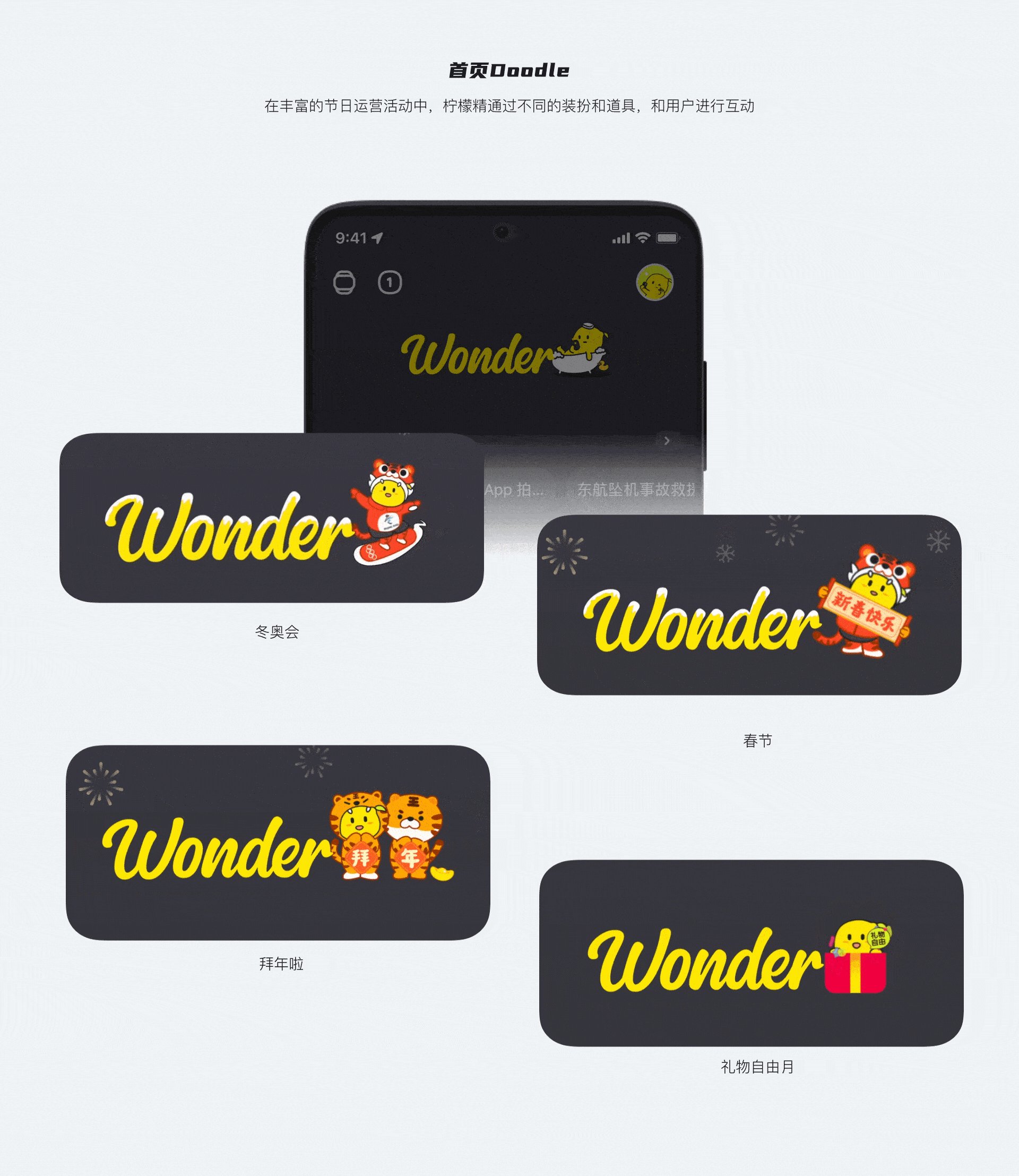
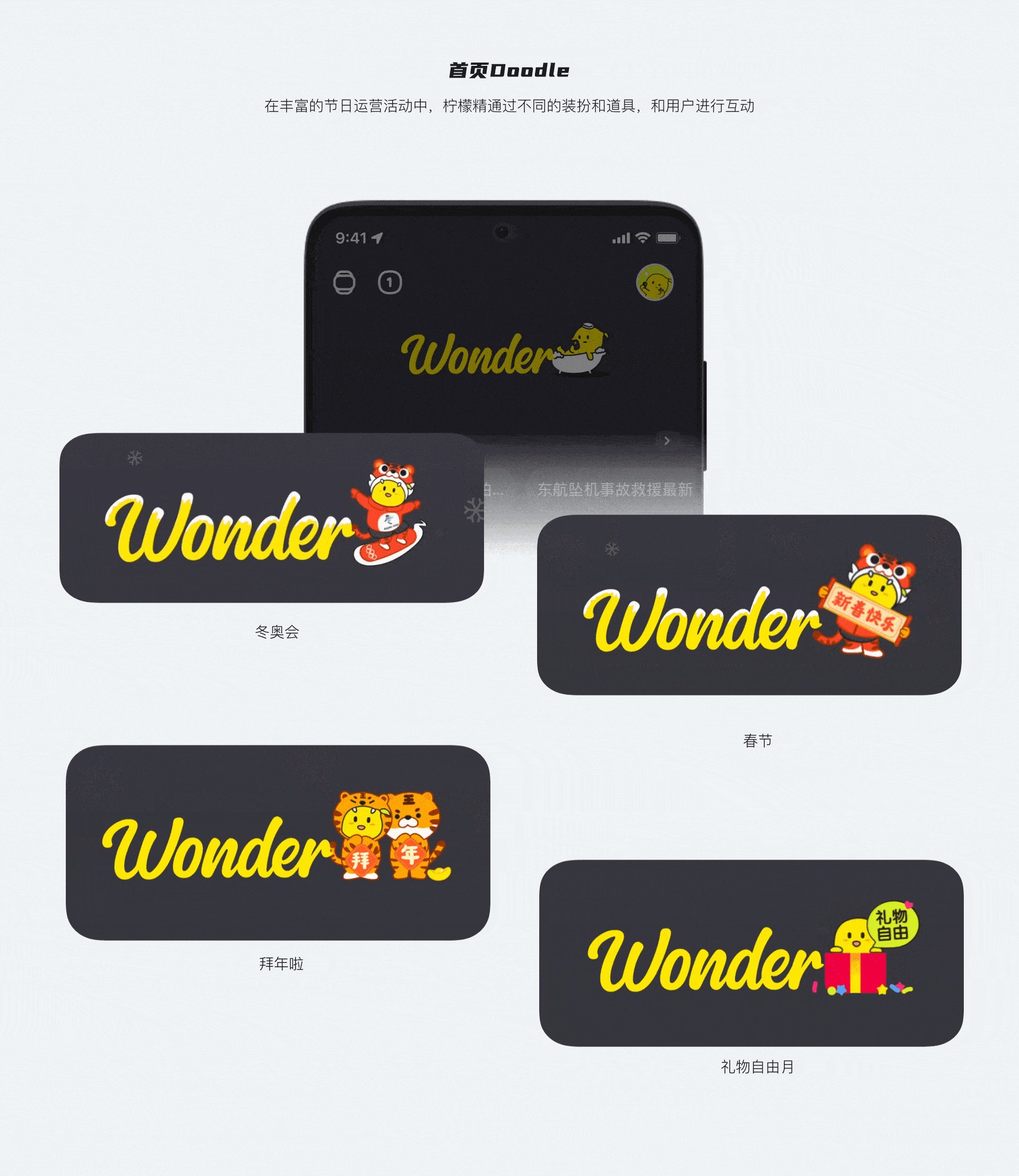
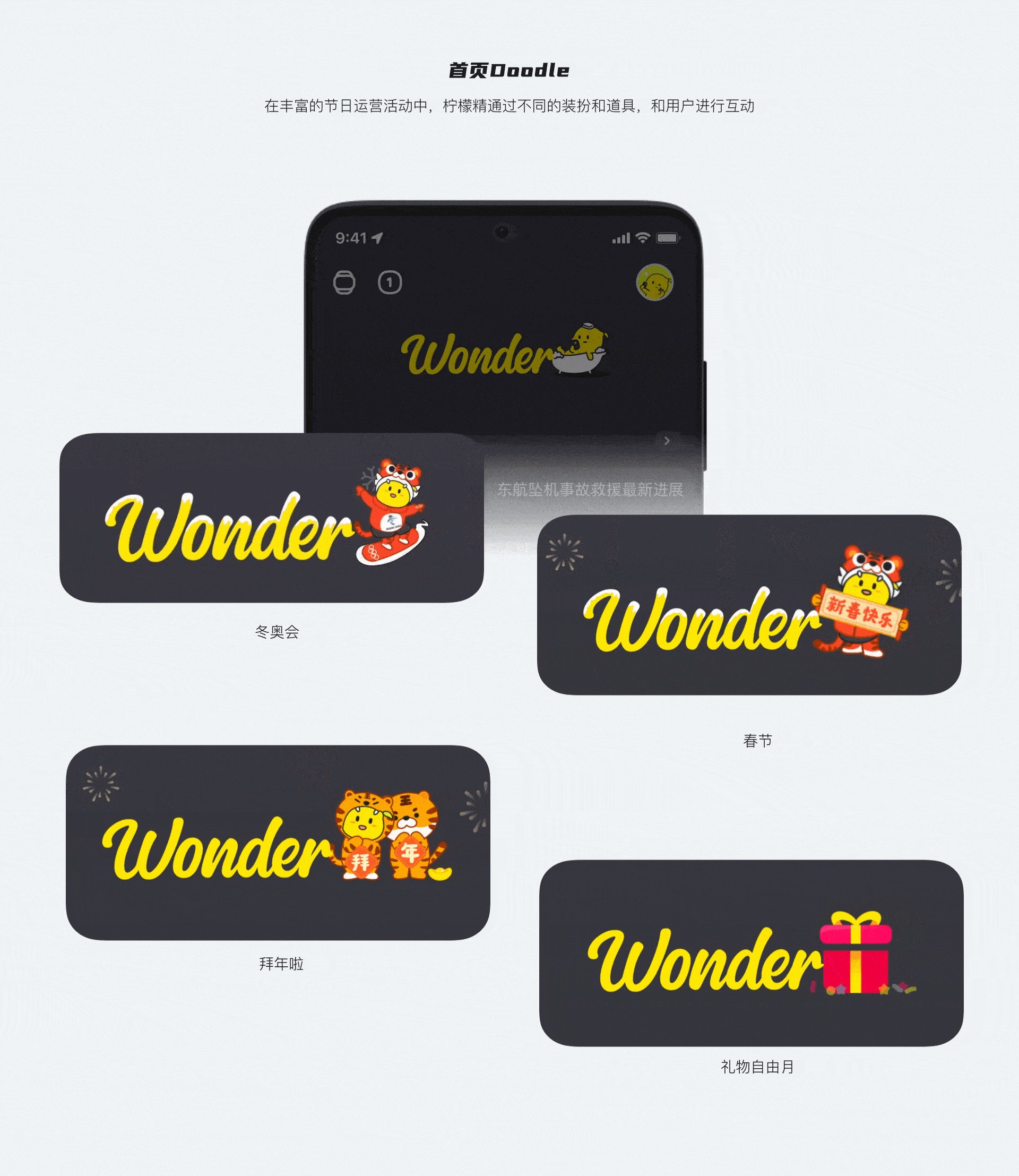
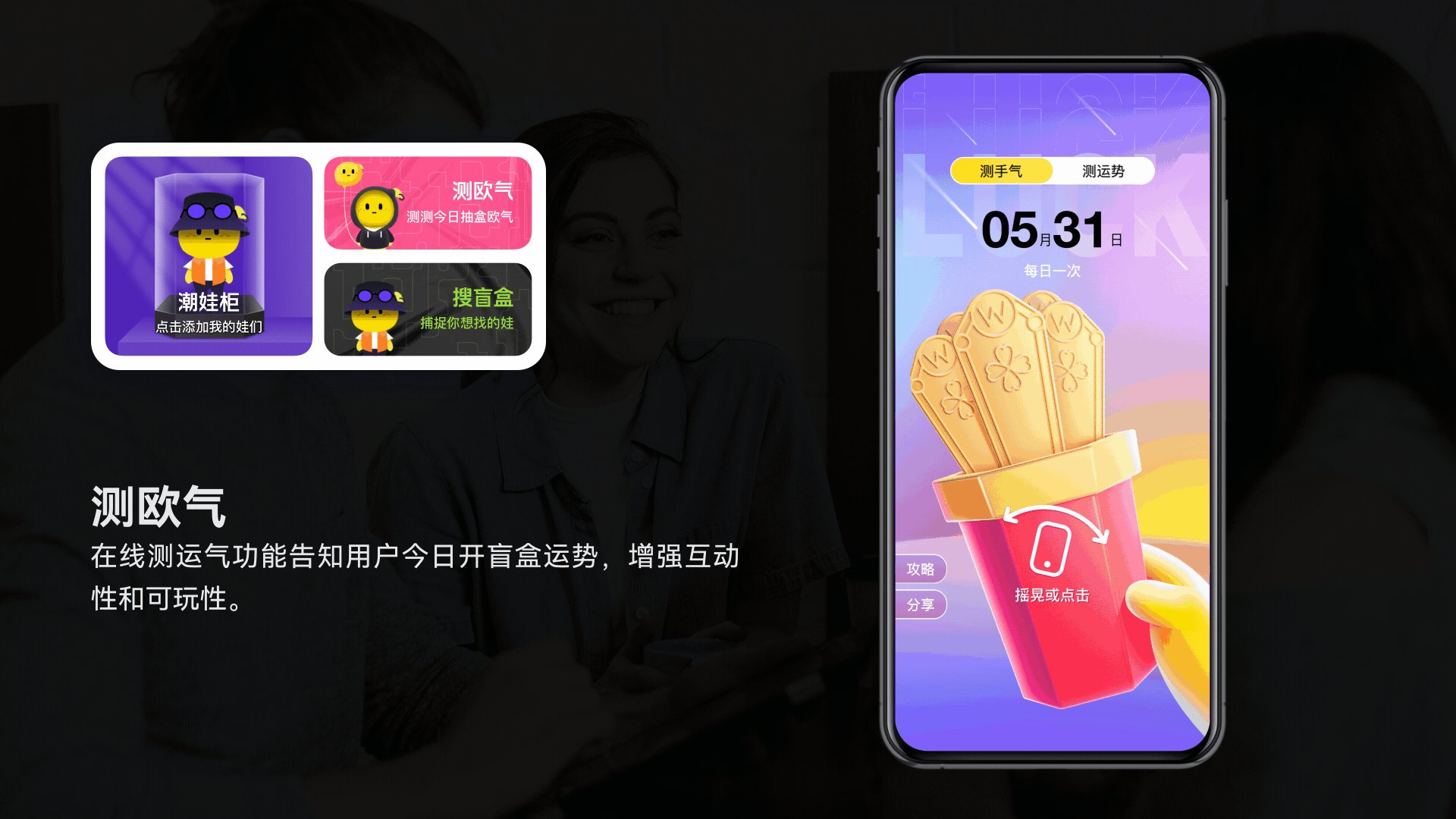
同时,头部留有Doodle品牌区域,在丰富的节日运营活动中,柠檬精通过不同的装扮和道具,和用户进行互动

随着我们对用户的深入了解,有了更细致的解读。根据用户调研我们发现Z世代群体更倾向于基于兴趣圈层的信息消费形式,愿意为兴趣买单、寻找同好,并致力于为兴趣圈层贡献价值。因此我们对整体的框架和布局进行了体验升级探索。

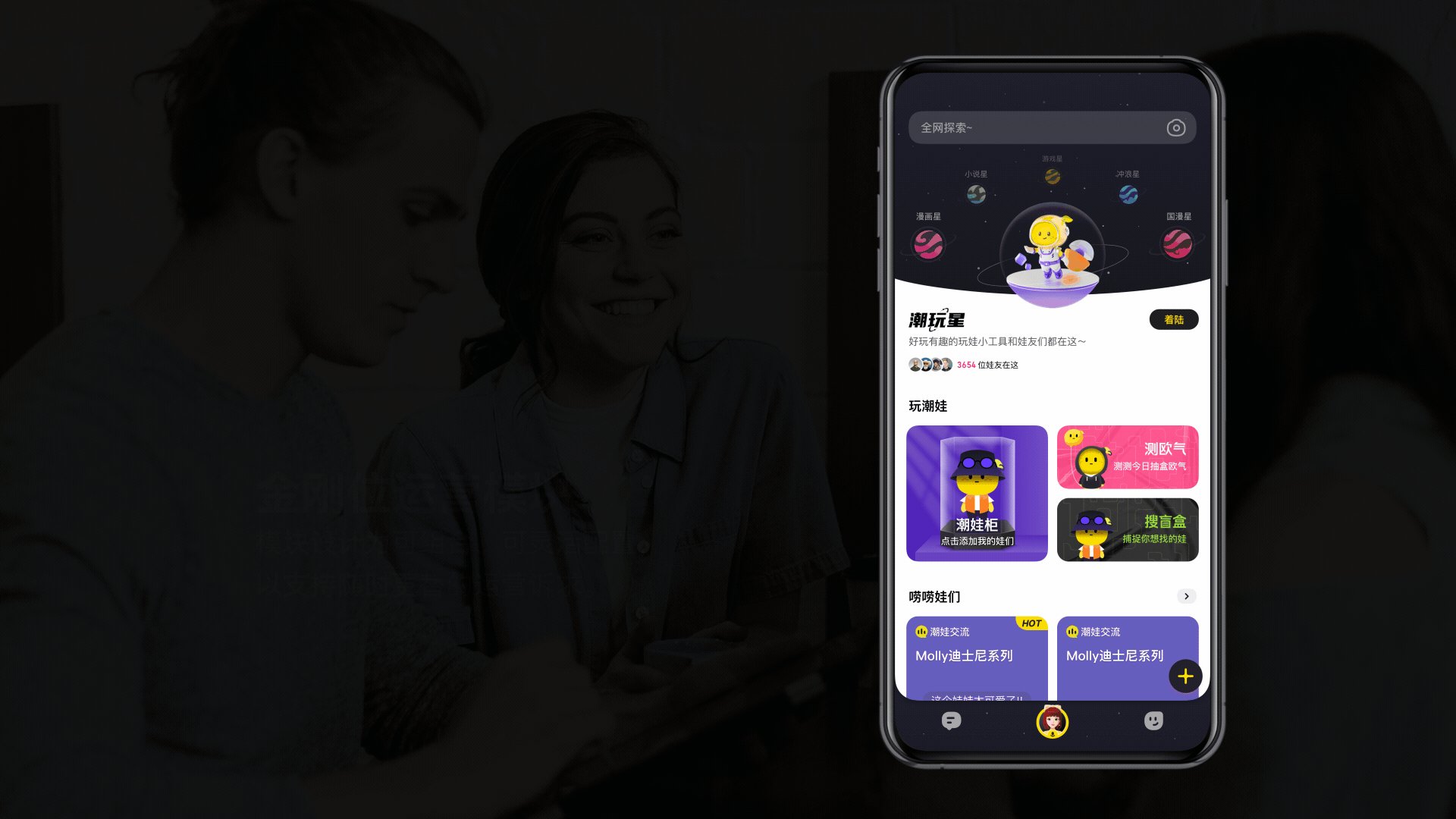
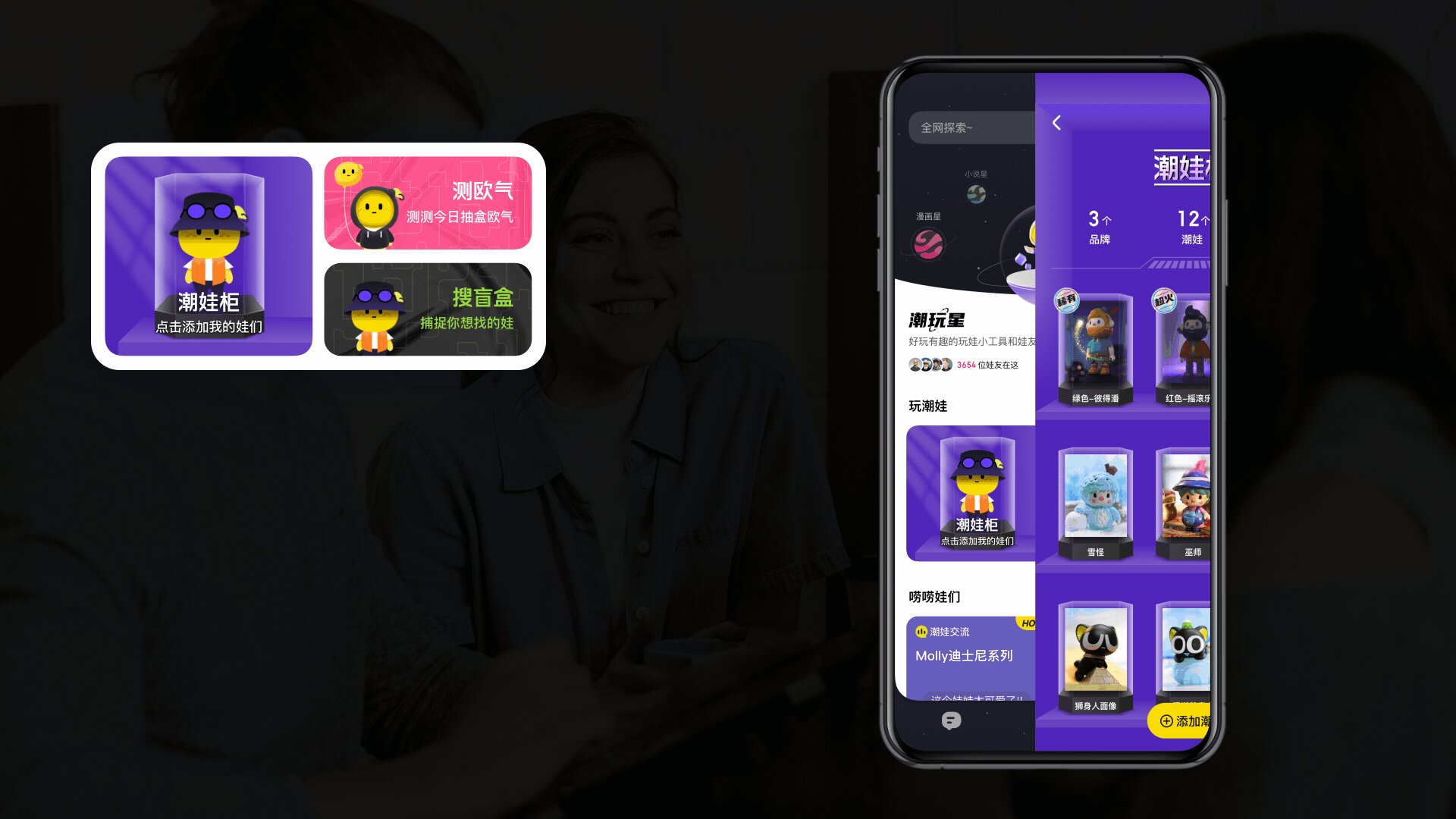
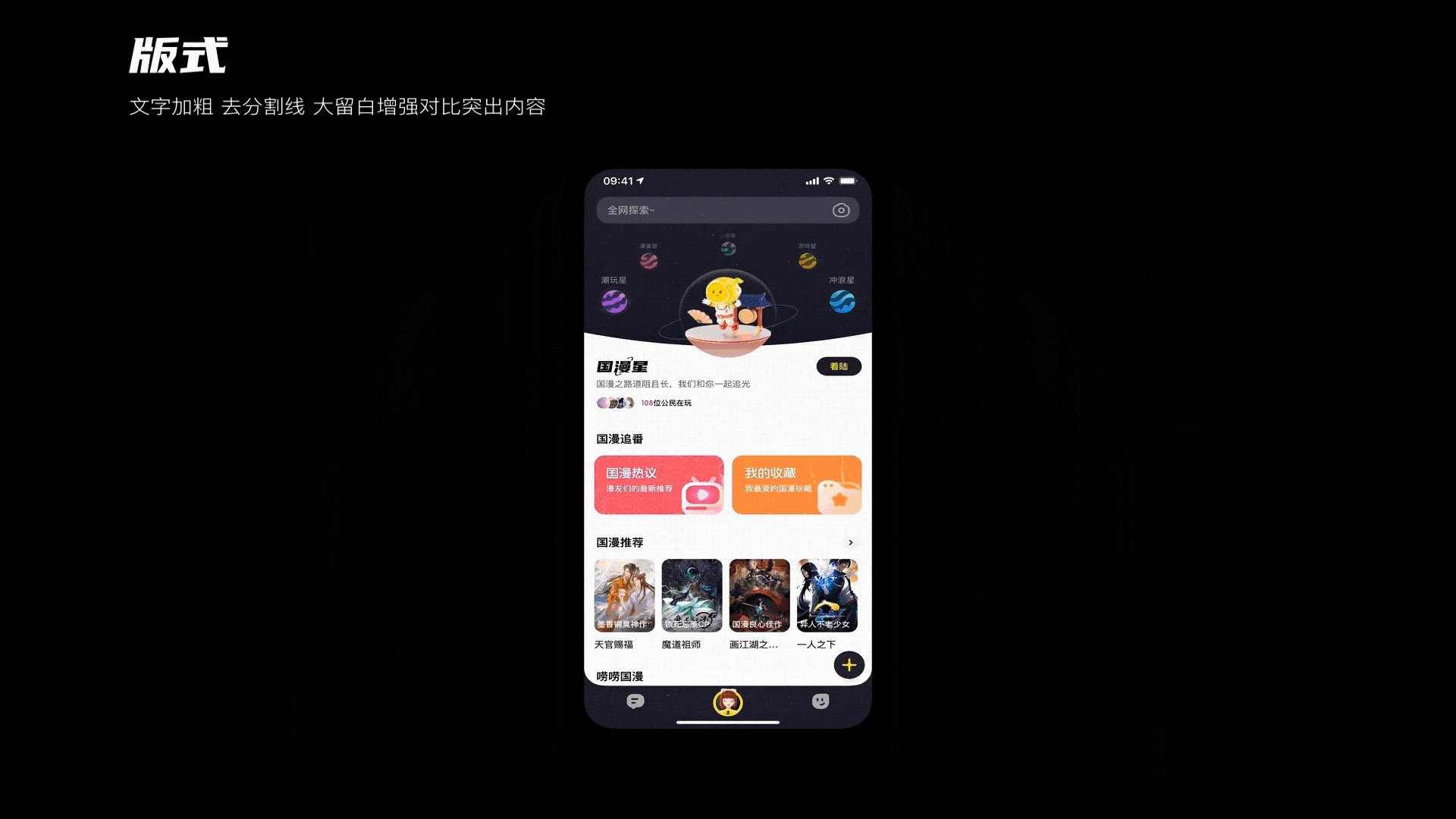
我们将用户诉求拆解为可落实的设计目标,并聚焦「体验统一」「快速筛选」「特色感知」「重点突出」4个核心设计目标。框架层面,我们依托星球形象设计,运用头部循环交互框架形式,使内容直观清晰呈现,不同星球凸显不同内容特点,又保证了6大内容体验统一。

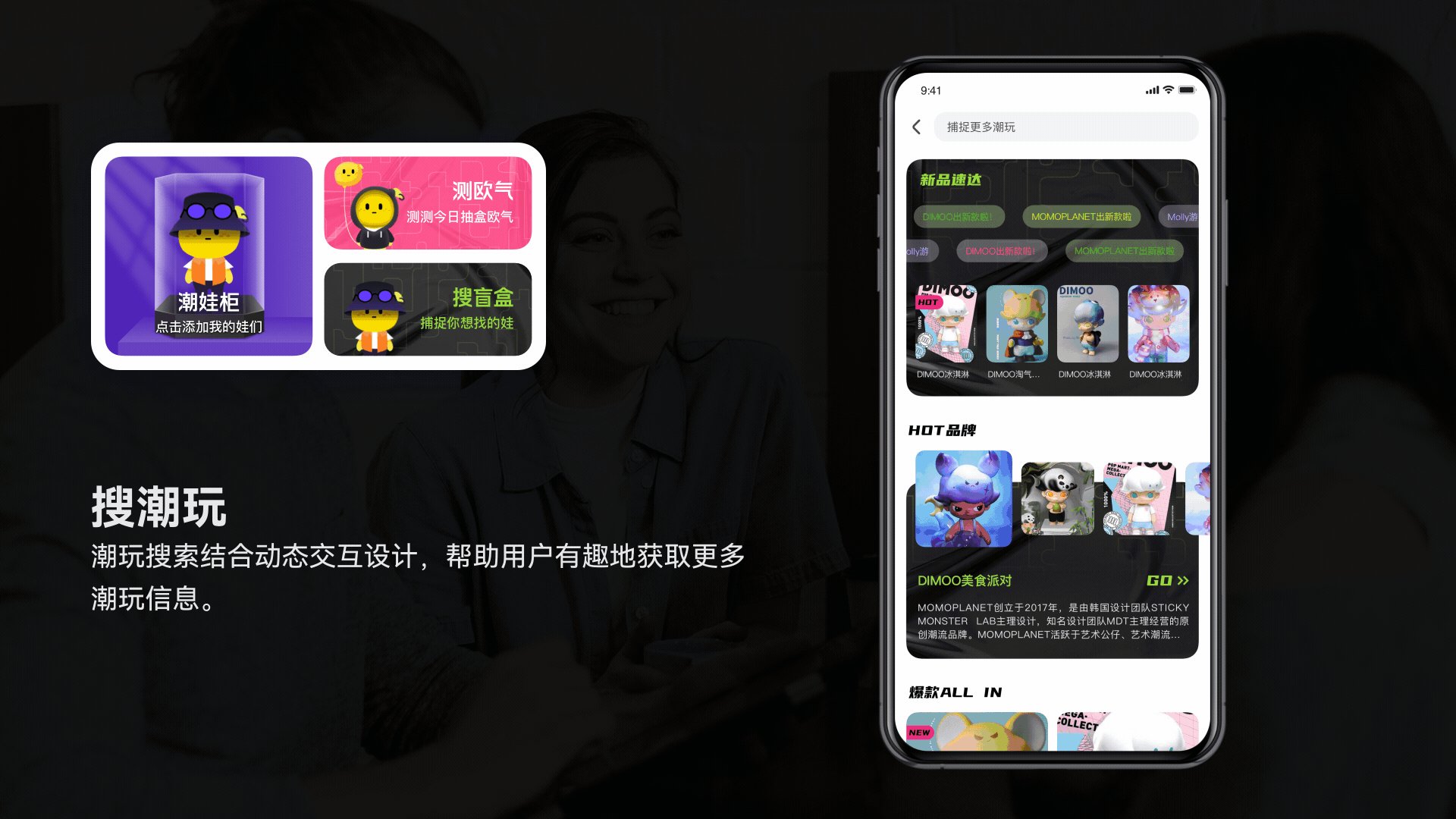
底bar定义为基础功能承载,语音核心能力固定不变,消息作为社区互动重要基础能力、个人中心便捷用户快速回访社区资产。在页面的架构上,根据金刚位运营模块特性,将模块设计为可组合、可灵活配置,以支持随时更替的运营诉求。

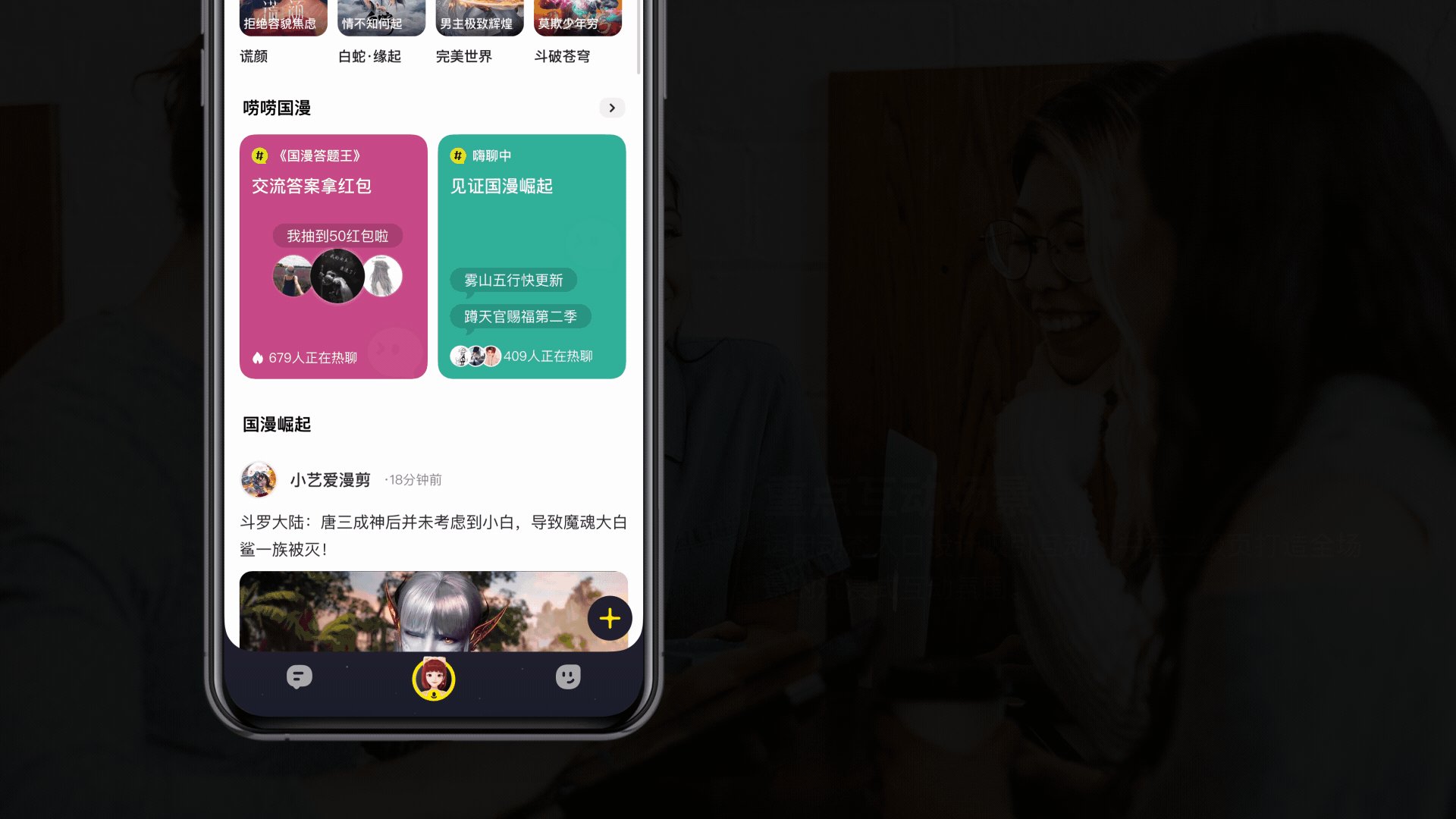
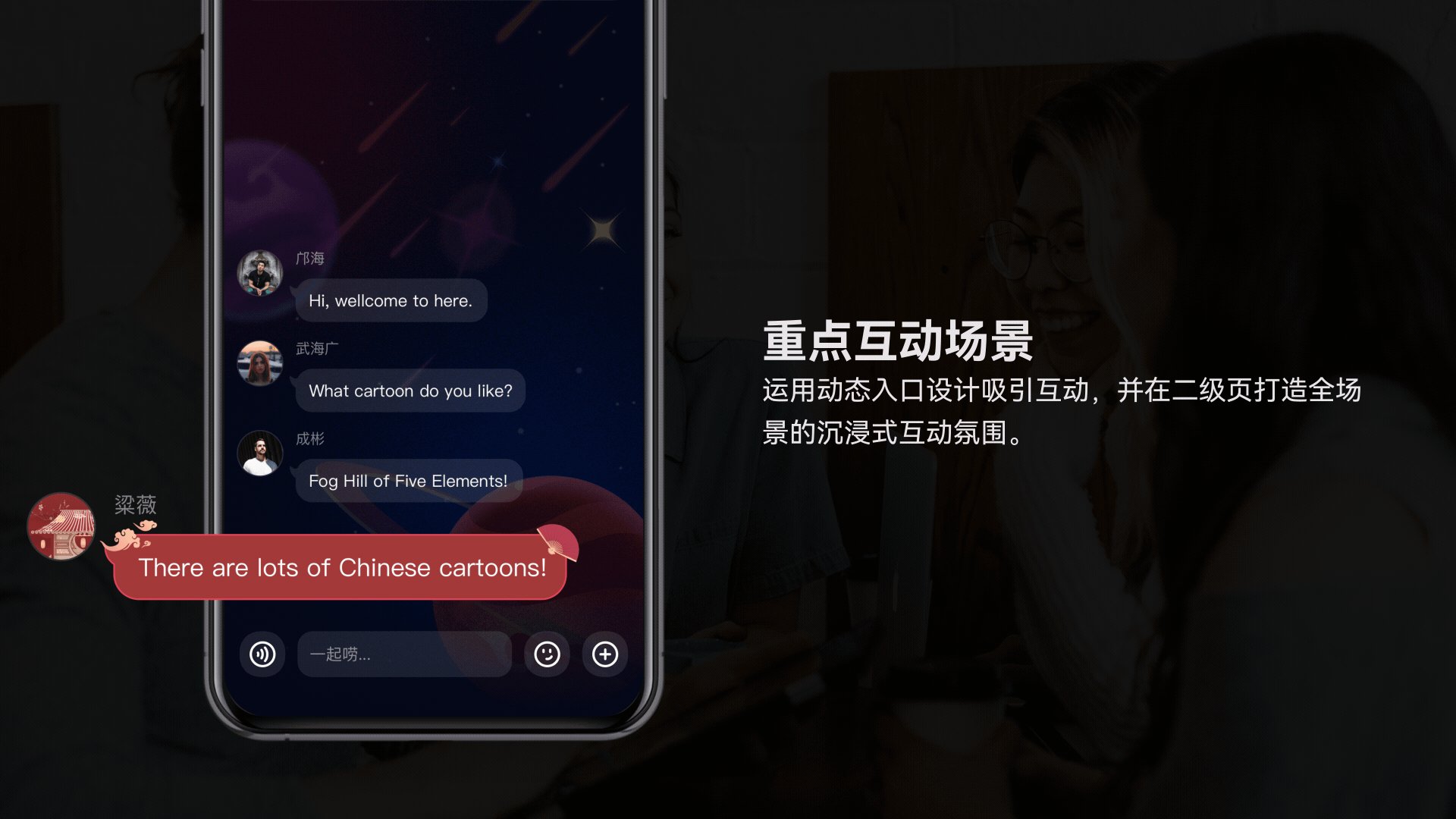
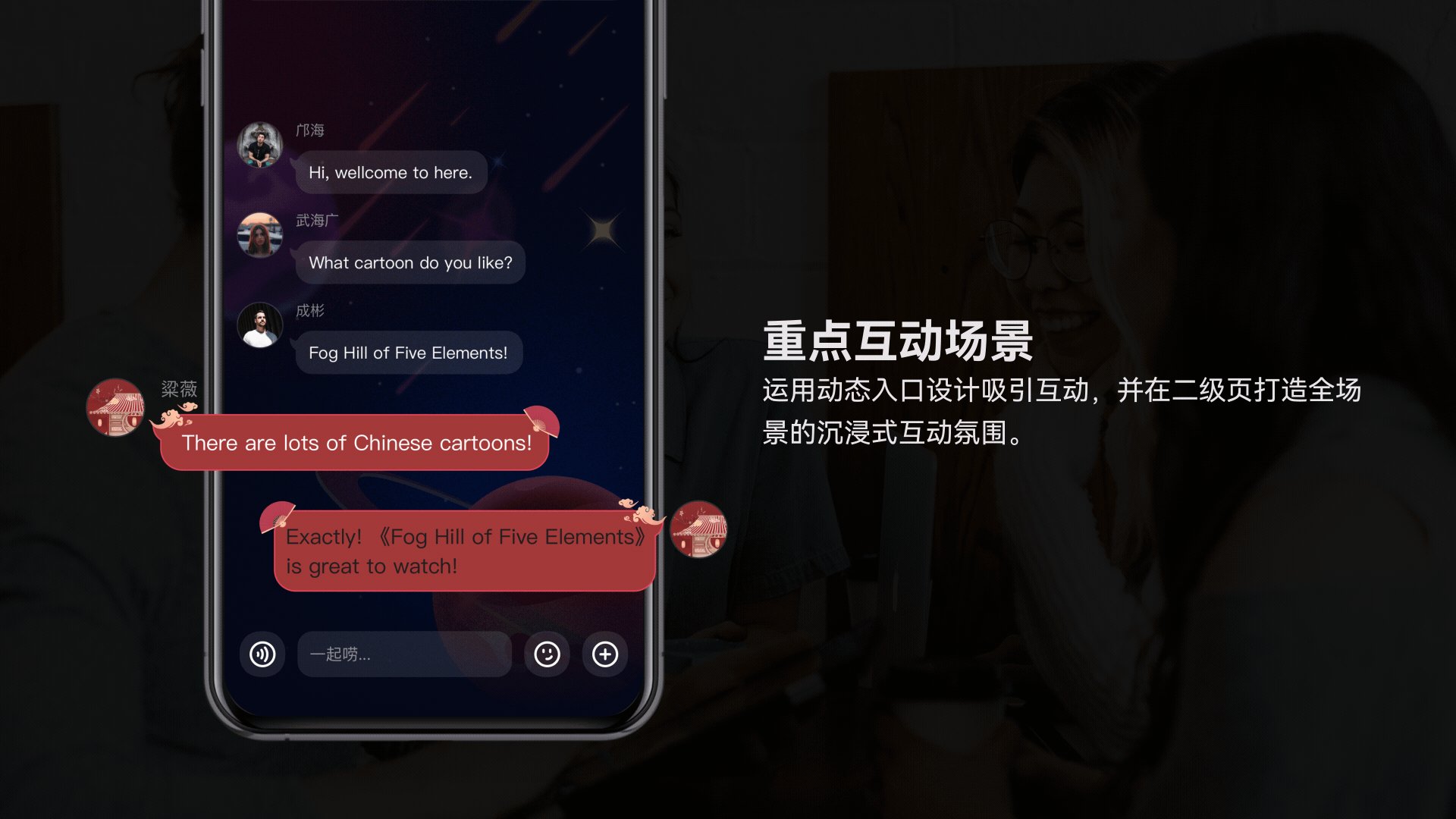
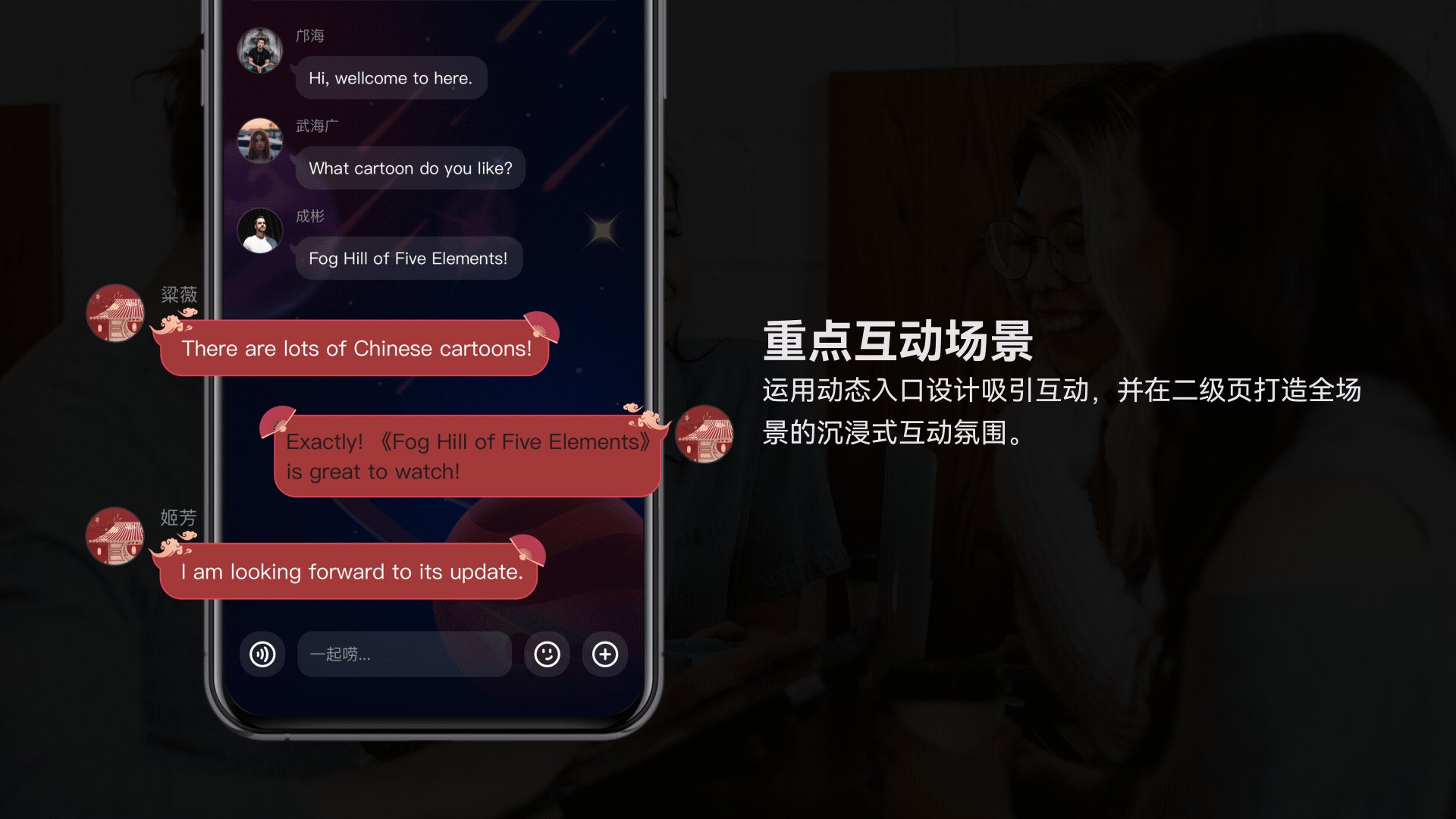
对于重点互动场景,运用动态入口设计吸引互动,并在二级页打造全场景的沉浸式互动氛围。

最后,将UGC无限流至于信息层级底部,打造纵向浏览、逛内容体验。

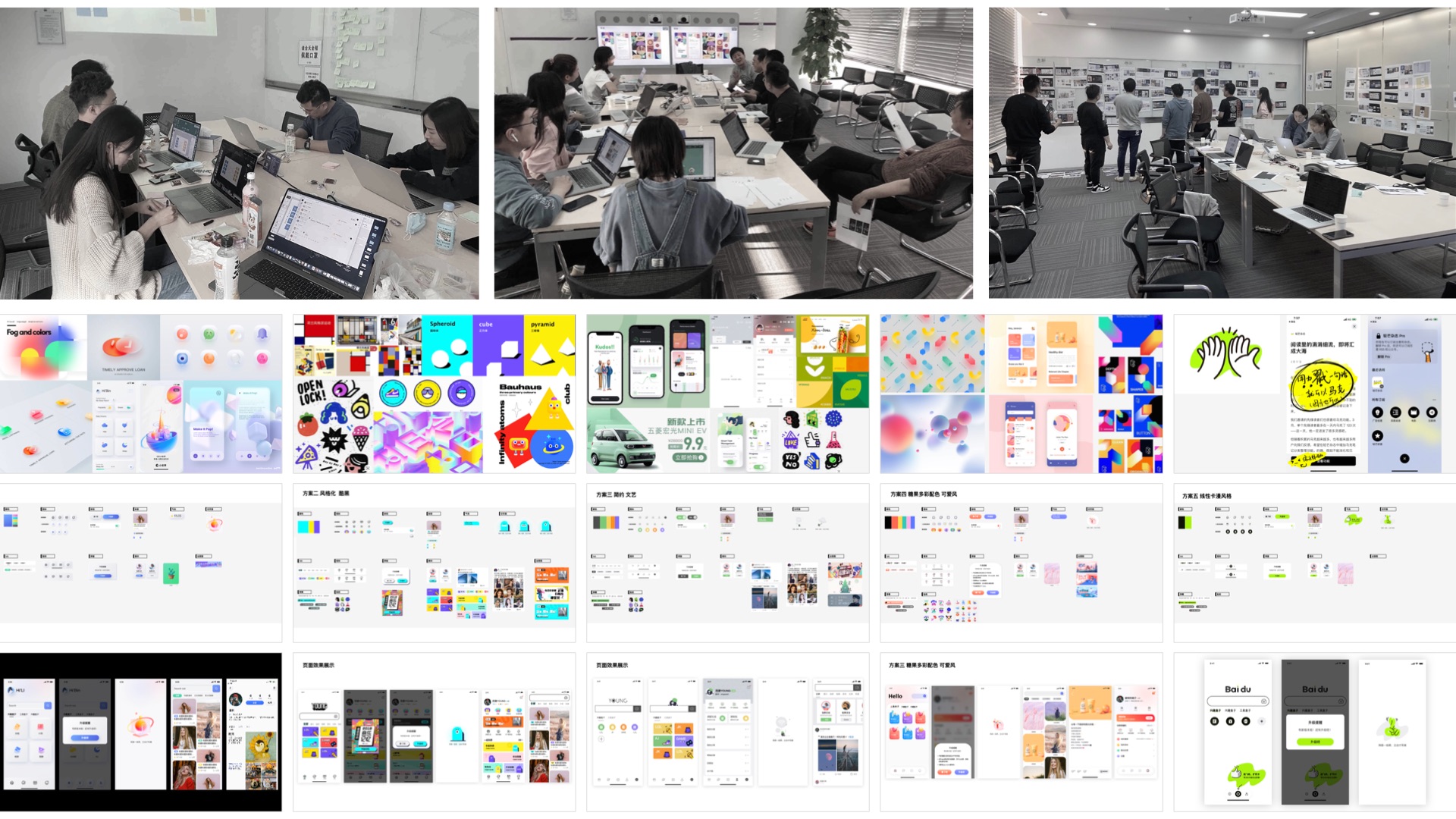
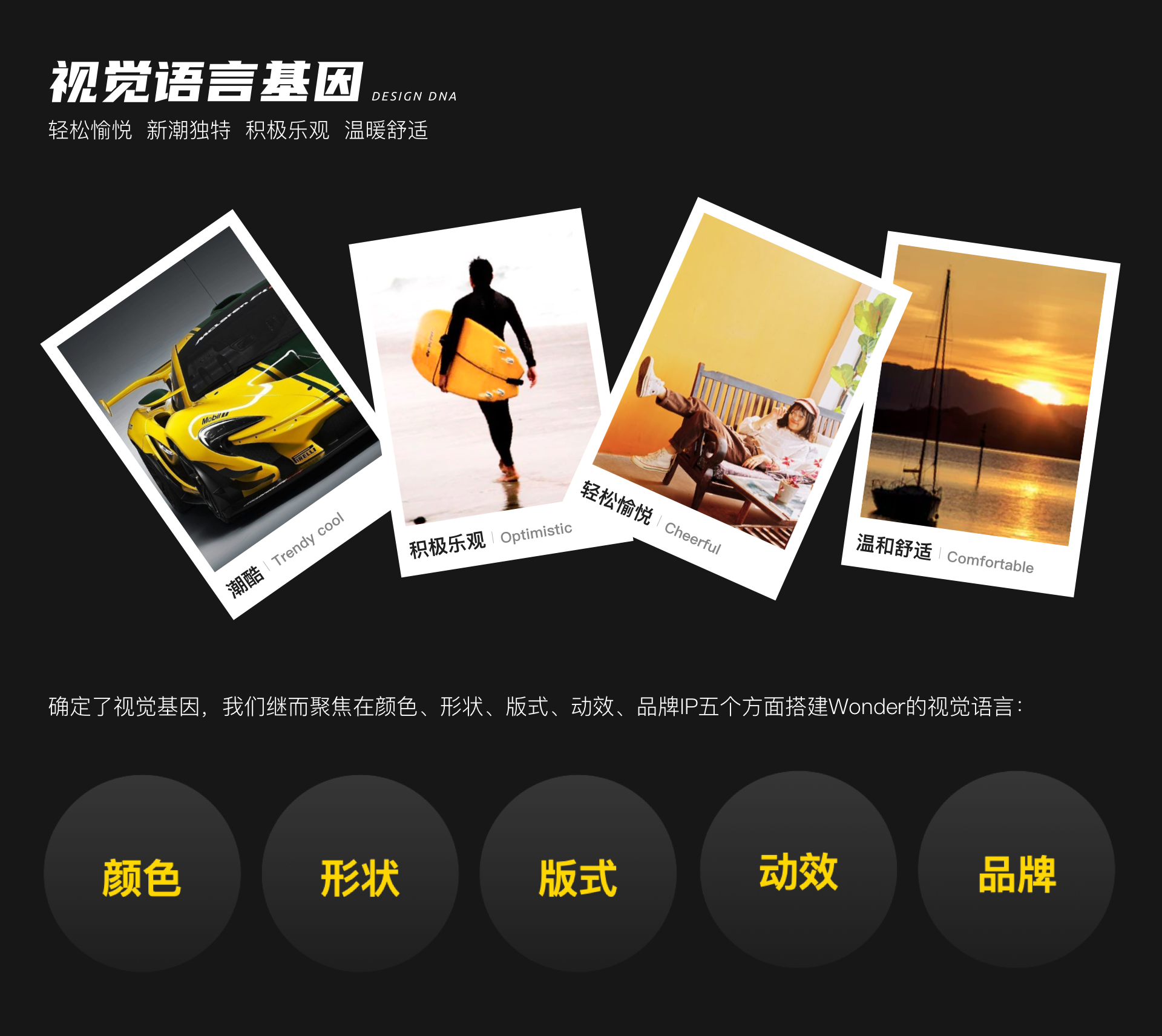
在项目正式启动前,组织脑暴会开展年轻化设计语言提炼,结合用户研究团队调研报告,通过Image board建立设计理念和模型表达,通过收集、归纳、提炼、总结路径,提炼设计语言基因。
圈定关键页面、核心控件开展带有年轻化设计语言基因的方案探索,并扩大覆盖到重点页面验证、聚焦、收拢,最终确定产品的年轻化设计语言。






柠檬精是Wonder App的官方IP形象。取自「我酸了」流行语,以柠檬为基础原型,设计保留了柠檬最突出的特征,色彩以品牌色—柠檬黄为主色调,整体造型拟人化、年轻化以增强形象的延展性及实体化后的可动性。IP形象与业务属性及产品气质也较吻合,同用户互动场景应用打造差异化记忆点。

不断完善形象在各种场景中的应用及延展,制作系列表情,用更多元的表现形式将柠檬精的性格描绘得更加丰满,为品牌注入更多亲和有趣的情感,拉近与用户的距离。

伴随产品兴趣圈层的升级,3D柠檬精也结合星球概念,差异化造型与兴趣内容对应,去赋予不同兴趣星球特色,帮助年轻用户找到社区、身份归属感,增强人与社区链接感。

大星球塑造中,通过不同星球的特色元素构建场景,同用户产生行为共鸣,吸引用户进入圈子。


设计一定不是“拍脑袋”的想象,更多是基于用户特性、诉求、使用场景的一步步推导、演进的结果。设计也并不局限于最终的界面效果呈现,整个产出过程都在设计,也都有设计发挥的空间。记得在日常的设计中多挖掘用户诉求、洞察机会点,并抱着提供解决方案而非一次性结果的视角,动态的、可延展的看待、设计事物。
随暂别应用市场,依然感谢大家的阅读,期望这趟年轻化设计之旅能够带给设计师们一些启发。期待看到更多有趣的、创新的、别出心裁的年轻化设计。
作者:百度MEUX
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
01
什么是灵动岛(Dynamic island)
2022苹果秋季新品发布会,备受关注的新一代iPhone如期而至,此次发布会最大的亮点是iPhone 14 Pro系列一改之前「刘海」设计,首次采用了「药丸」挖孔屏。虽然「药丸」在安卓阵营中并不是什么新鲜玩意,但一向以创新著称的苹果还是玩出了不一样的花样,带来了全新的交互方式,模糊了硬件和软件的界限,通过实时变化显示重要的提醒、通知以及简单的功能操作,苹果把这一创新称之为灵动岛(Dynamic island)。

02
灵动岛能做什么 / 不能做什么
灵动岛其实可以简单的理解为基于前置摄像头区域拓展的消息通知和快捷操作的新交互方式。
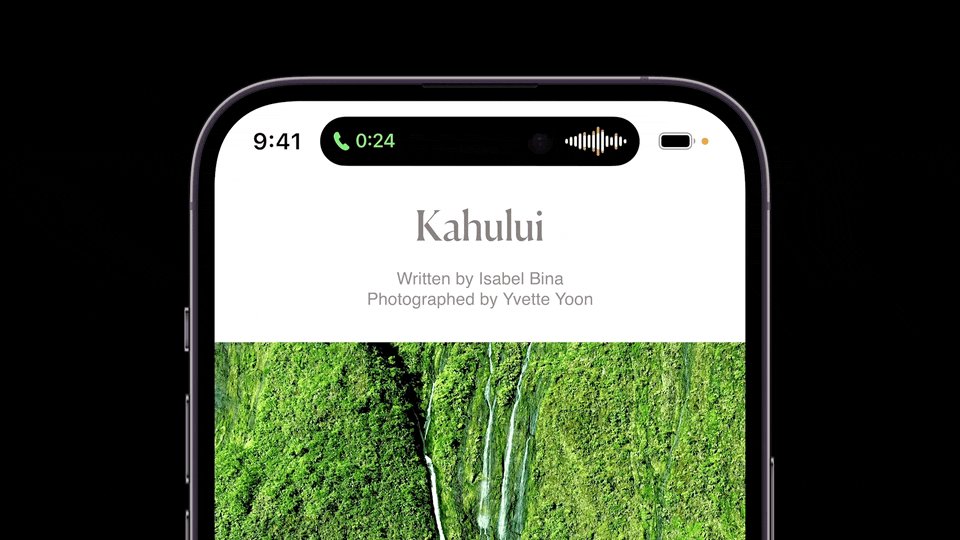
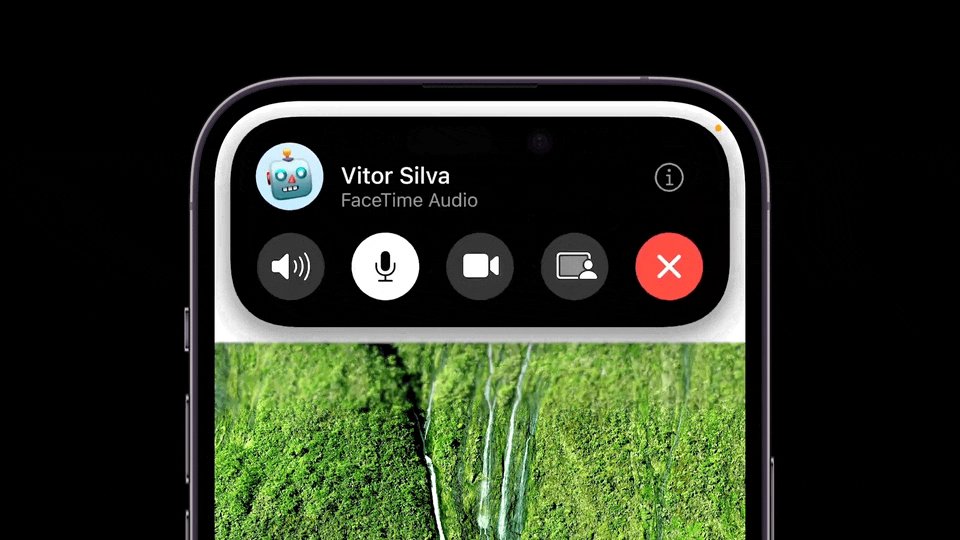
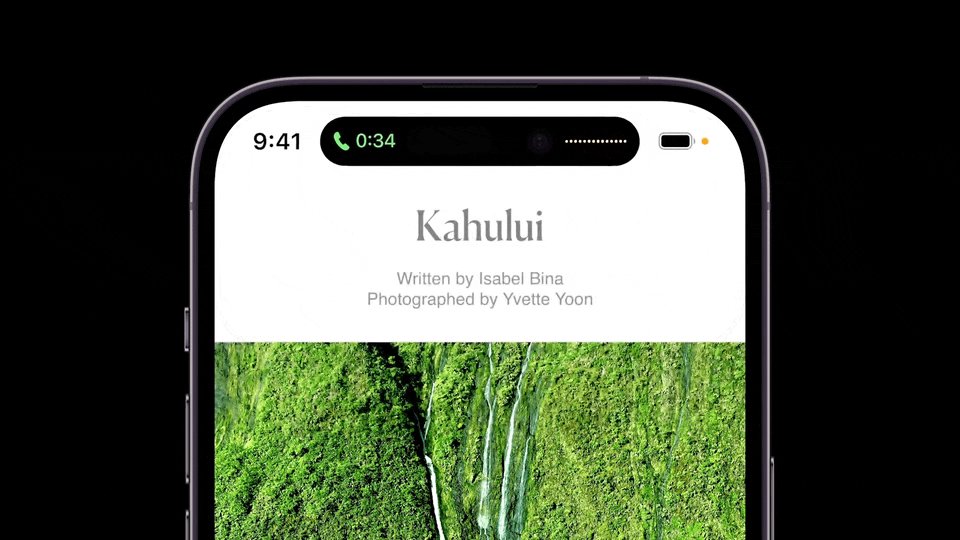
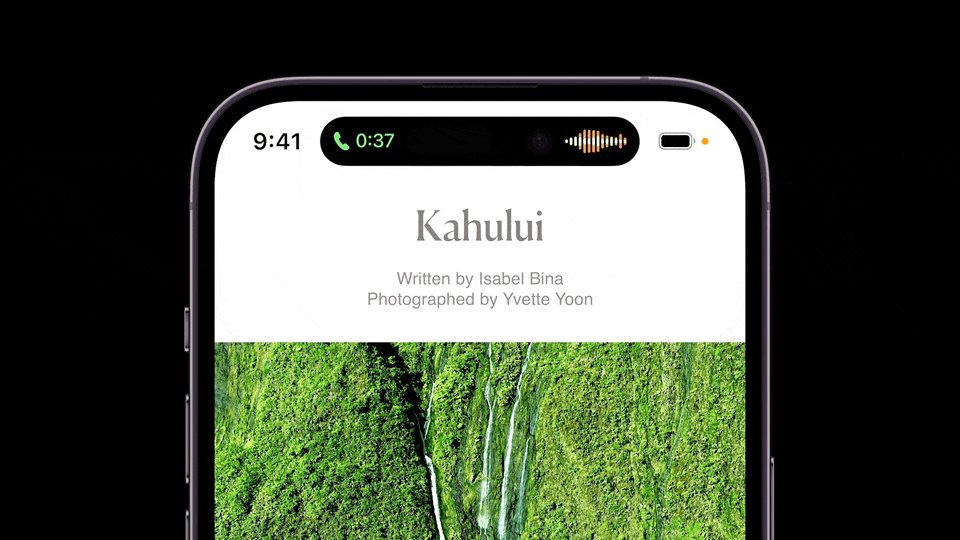
来电
当有来电时,灵动岛会发生变化,并在后台打电话时显示通话时间和声音波纹。

音乐
有点类似于锁屏后的音乐功能操作,保留了基本的播放、暂停、前进、后退等功能。

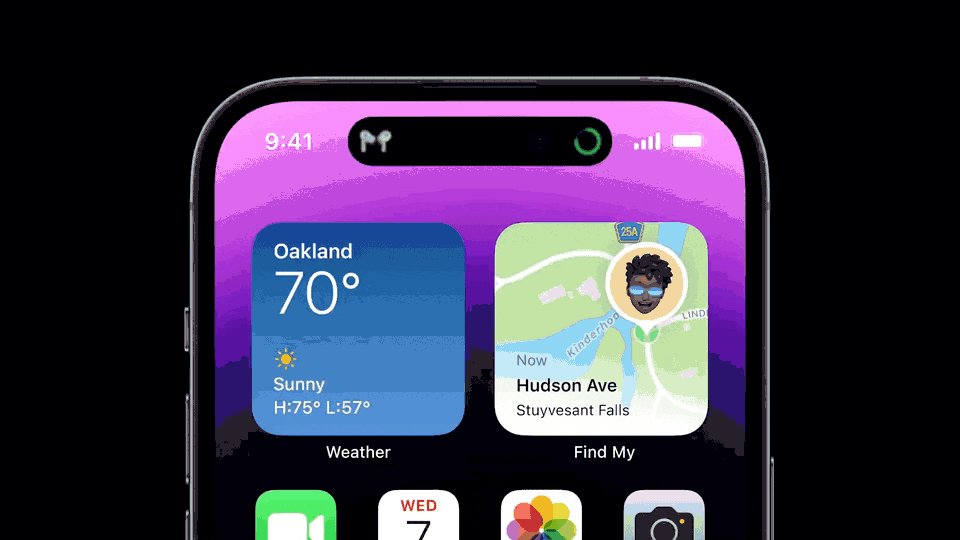
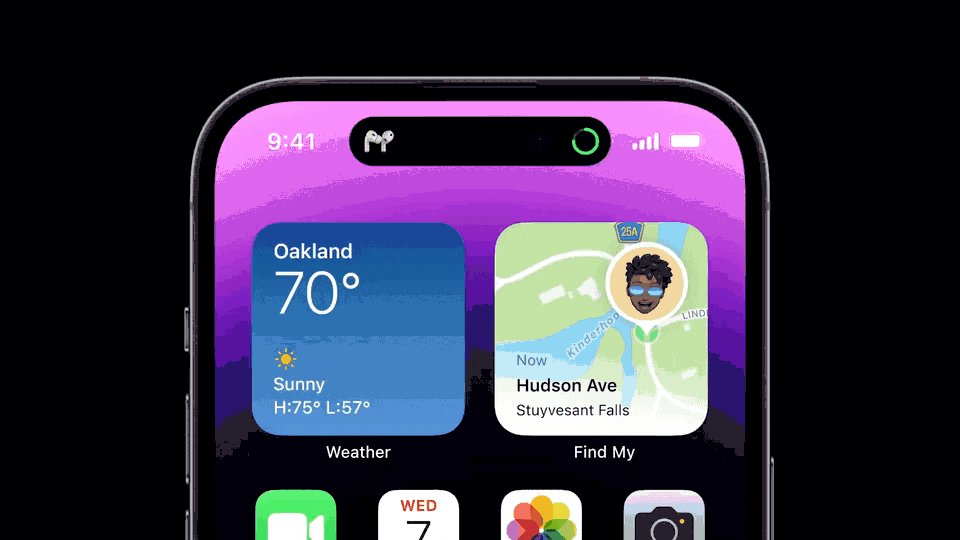
Airpods
连接AirPods后,AirPods的型号外观和当前电量会一起显示。

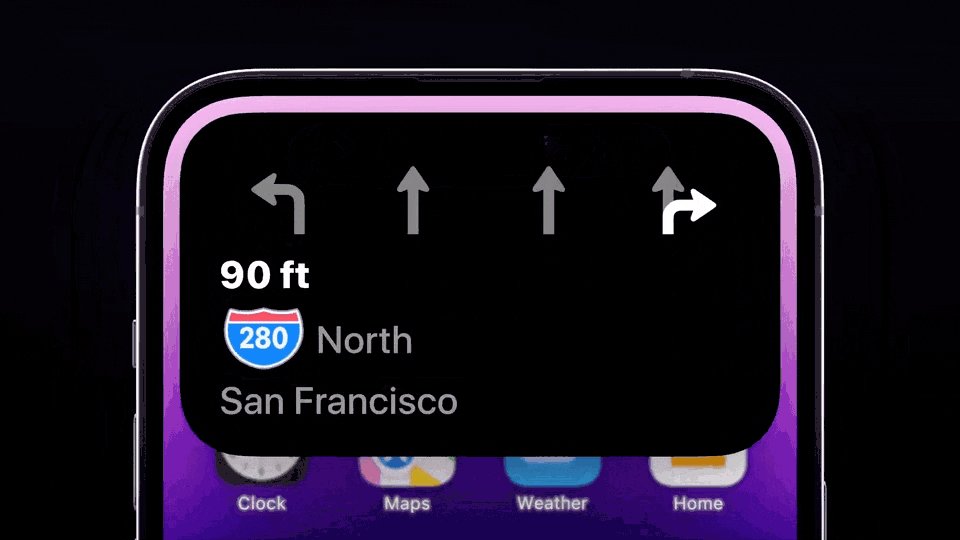
导航
显示导航方向和距离,并且能够在适当的时候放大显示更多导航信息。

Face ID
以前Face ID认证会显示在屏幕中间,现在集成于灵动岛的扩展功能之中。

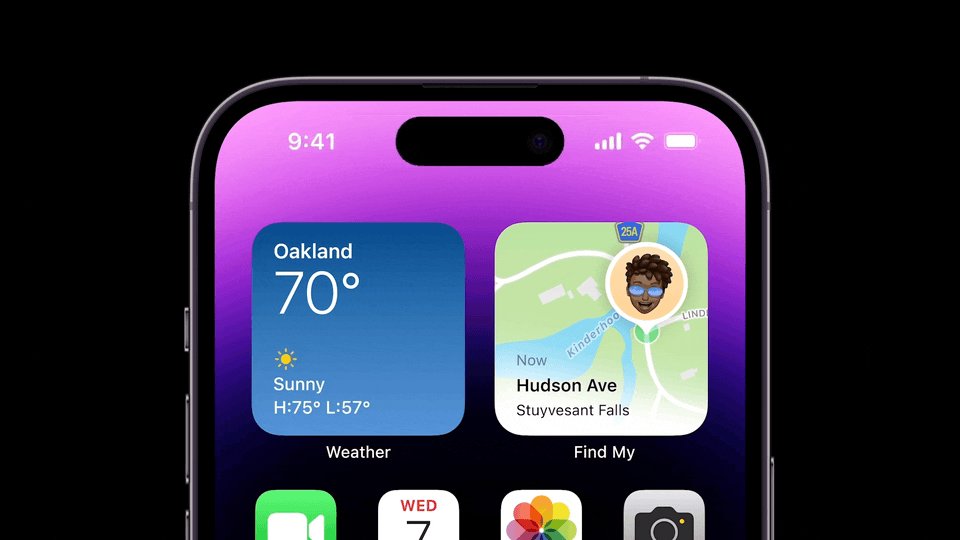
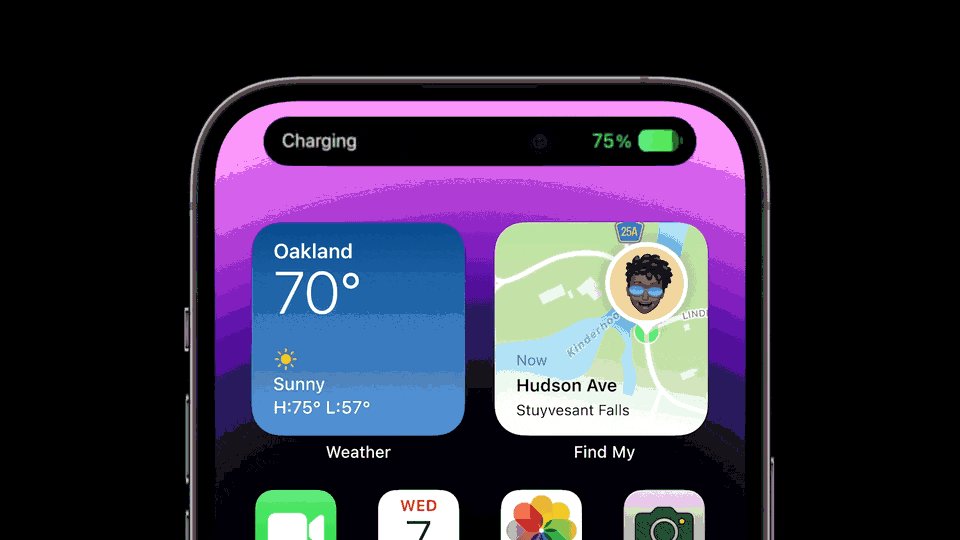
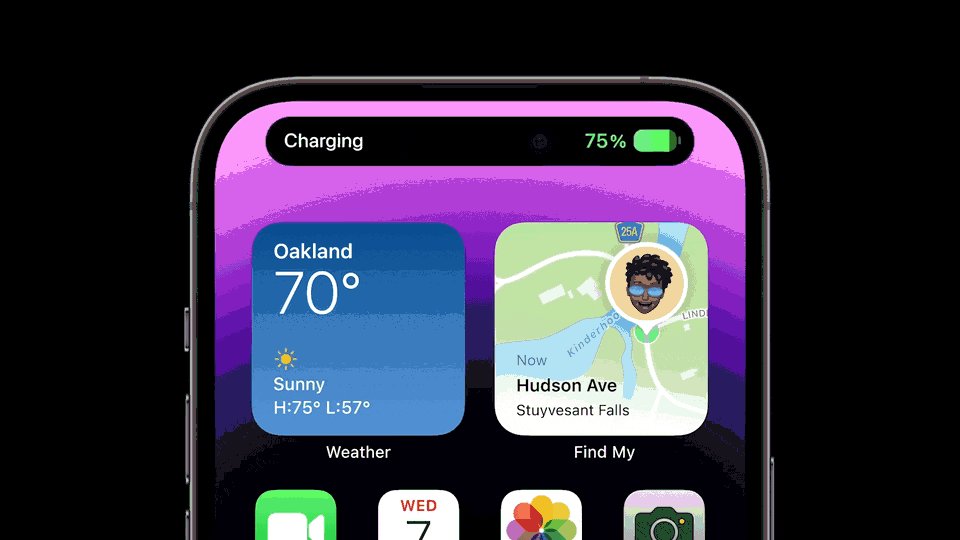
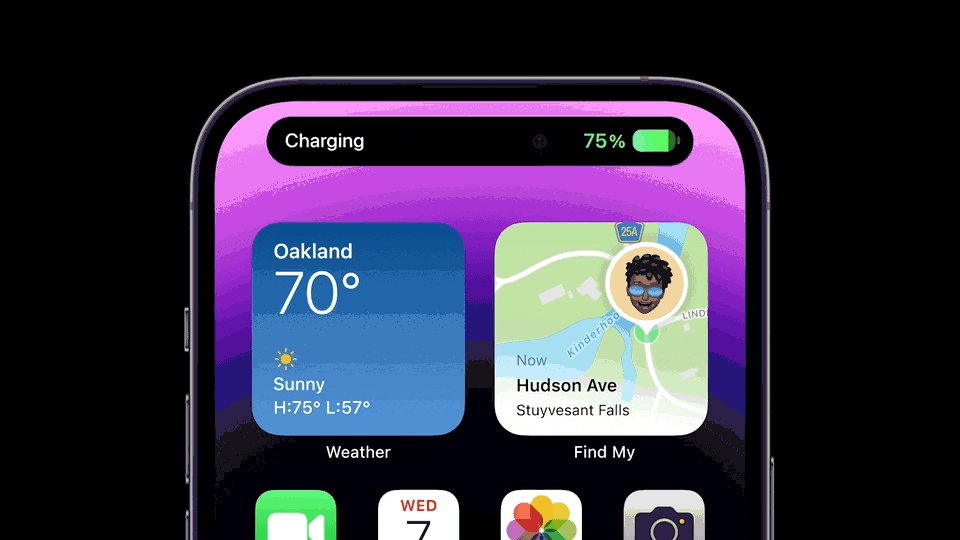
充电
当充电时,会显示充电的状态以及当前电量百分比。

当然,目前除了官方展示的这些功能以外,还会有更多的应用方式,在此不一一列举。但灵动岛也并不是万能的,例如会存在以下的局限性:
重度使用场景
从官方给出的样例来看,灵动岛更多的是承担了消息通知和提醒的作用,并不适用于重度使用和复杂交互等场景,例如消息聊天、刷短视频、买卖交易等等。
过于复杂的图形
受限于前置物理摄像头,灵动岛这个区域并不能显示过于复杂的图形,并需要避开摄像头区域,因为该区域是不能显示任何图像的。

软硬件的边界
灵动岛的实际效果并不会像宣传图中那样好,特别是在反光强烈的户外。摄像头的挖孔清晰可见的,即使是在黑色不发光的OLED屏幕上,软件和硬件的界限还是能够明显区分。

03
对于灵动岛的各方反应
新事物的出现,总会伴随着支持和反对两种声音,此次灵动岛的创新交互,自然也是褒贬不一,还需要经受时间的考验,因为即使是苹果这样的公司也难免会犯错,比如3D Touch、MacBook上的Touch bar等。
支持方认为「灵动岛是继刘海屏之后的又一个成功设计,甚至会超越刘海屏,更受欢迎」。
「灵动岛的设计非常讨巧,同时也给挖孔屏带来了更多的想象空间」。
而反对方的理由也十分充分,首先是罗永浩第一时间发表了自己的观点,表面上是硬赞这个创新,但实则是讽刺了这样多此一举的方式,「先在脸上涂屎,然后再把屎的颜色调整得跟粉底差不多」

很多的舆论认为,灵动岛的创新是苹果的一种无奈和妥协,因为自从第一代iPhone革新性的使用触摸屏之后,十多年以来手机在工业设计方面并没有太多的创新,大部分厂家是在屏幕分辨率,后盖材质,摄像头像素上面做文章,而苹果作为一个工业设计创新的公司,也只能通过后置摄像头模组的排列来维持每一代iPhone的变化。所以此次灵动岛的创新,被认为是工业设计乏力之后推动交互设计创新的无奈之举。

但无论支持还是反对,前置摄像头挖孔屏终究是一个过渡性的方案,最终会被全面屏所替代,而在这个过渡时期,很明显苹果的解决思路与国内的绝大多数厂商都不一样。
04
为什么国产手机不做灵动岛
国产手机的前置摄像头解决方案除了「刘海」以外,单摄像头「圆孔」和双摄像头「药丸」设计都已经非常成熟,但是为什么经过这么多年的迭代,依然没有创新呢?
思维方式的差异
国产手机厂商的思路跟苹果相反,希望尽可能的把前置摄像头做得越小越好,甚至头部的厂商尝试探索升降摄像头和屏下摄像头的解决方案,目的就是为了把前置摄像头隐藏。而苹果的思路则是,既然现阶段的技术没有办法把前置摄像头隐藏,那么干脆就以此为基础,把这个区域运用到极致。
缺少创新和引领者
似乎国内的用户更关心的是电量是否持久、屏幕刷新率高不高、拍照功能强不强大等问题,秉持着「人民需要什么,我们就造什么」的成功理念,各大厂商也开始在这些方面内卷,从60Hz到120Hz刷新率,从千万像素到一亿像素,从莱卡加持到一英寸大底传感器... 大家都在做从1到100的事情,而很少有关注从0到1,因为这样做的性价比的确不高。

市场的接受和认可程度
当刘海屏第一次出现的时候,很多用户都在吐槽,其中也包括很多苹果的忠实用户,宁愿买iphone8P也不愿意使用刘海屏的iPhone X。而经过一两年的审美教育以及国产手机的跟风之后,才慢慢的被更多用户所接受。因此国内的厂商很难有信心通过一己之力去改变用户习惯,并赢得市场的认可。我相信,苹果发布以后,各大厂商已经在积极的学习和模仿,新的一轮内卷即将拉开帷幕。
即便如此,国产厂商也并不是完全没有在前置摄像头的区域努力尝试过。例如魅族曾经在前置摄像头上显示当前电量,称之为「环形电量」,并尽可能的使其与状态栏的其它信息融为一体。

荣耀的通话时间胶囊和自拍胶囊,都以前置摄像头为基础做延展,可以看得出在想尽办法的规避前置摄像头所带来的不好体验。

虽然VIVO的原子通知不是围绕前置摄像头区域拓展,但从效果和想法来看,也与灵动岛的概念比较类似。

HTC曾经出过一款HTC U Ultra,当然那时候还没有全面屏的概念,所以HTC把它称之为副屏,可以显示消息通知、音乐播放操作、App快捷入口等等。

除此以外,几乎所有刘海屏的手机都有把刘海隐藏起来的功能。

05
对设计师的影响
灵动岛的出现,对 iOS 原本通知、交互、卡片、弹窗等一系列交互规范进行了解构再重做,就好比「刘海屏」首次出现的时候,需要设计师对全新交互逻辑、卡片行为、动画等重新适配。那么对于「灵动岛」我想需要考虑的是这几个方面。
新的交互方式
之所以叫灵动岛,就是因为它是「灵动」的,拥有不同的状态变化,以适应各种功能提示和操作。设计师在使用这个功能的时候,需要充分考虑其场景,恰如其分的给予提醒而不给用户带来过多的打扰。
新的容器
不同形态的容器可以装载不同的内容,相比于以往常规的通知提醒,新的容器可以展示更多的信息,甚至是简单的功能操作。在提出解决方案的时候,留给设计师更多的想象空间。
新的表达方式
灵动岛相当于一个永远在桌面上的岛屿,比任何App的优先级都要高,所以会成为各个应用的必争之地,使用一种好的表达方式,必然能够达到事半功倍的效果,因此也是考验设计师在寸土寸金的区域中,通过视觉化手段表达的能力。
最后,我想苹果的初衷是为了更好的用户体验,消除一部分用户对于挖孔屏的焦虑,如果能够真正的站在用户的角度、克制的去使用新的交互方式,会得到用户的喜爱和市场的认可。
我认为灵动岛既是一种创新也是一种妥协,对于工业设计硬件创新乏力的妥协,更是对技术发展的妥协。我也相信,真正的全面屏时代终究会到来,期待那个时候苹果再一次给我们带来真正意义上的,里程碑式的,创新!
作者:捡蘑菇的人
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
潮流是个轮回,不光我们看的衣服、化妆品、哪怕是那些短视频,同样的事情也发生在用户界面(UI)设计中。从模仿现实世界物体的界面到没有任何修饰的极简界面,不同的风格优缺点各异。只有学习并了解了历史上曾流行的趋势,你才能进行新的尝试。这对于创新、推动设计行业的发展和提升你自己的设计能力都是至关重要的。下面本文将介绍十大UI设计趋势,对每位设计师来说都值得一看。
拟态主义是用来设计最早的图形用户界面的视觉方法。在拟态主义中,设计元素模仿现实世界中的对应物来连接物理世界和数字世界。最著名的例子是回收站的图标,它模仿了现实生活中的回收站。
当个人电脑或智能手机首次出现时,设计师需要将它们设计成第一次使用的人也能理解的样子。因此,拟态主义设计将与现实世界的相似性置于视觉吸引力之上,以确保直观的用户体验。
苹果公司的iOS操作系统便在早期版本中于用户界面上大量使用了拟态设计。

早期苹果app和软件的视觉界面模仿现实生活中的物体,就算是首次使用的用户也能一眼就看明白
2010年初之前,拟态设计是行业标准。这种设计美学大大方便了人们过渡到数字平台。但随着越来越多的人成为数字原住民,缺乏想象的设计元素对用户体验而言变得不再那么重要。此外,因为高度拟真,所以拟态主义设计元素需要大量的技术能力。人们数字素养的提升为新的UI设计风格兴起铺平了道路。
受极简主义艺术运动的影响,UI设计领域也开始刮起极简的风潮。极简主义的主要原则是 “少即是多”。极简主义并不是空洞和模糊的设计。它推崇的是 “少即时多”–正如美国作家Joshua Becker的书名所言–意味着要简化视觉空间,换句话说,使用更少的元素,以便能够突显最重要的东西。
极简主义界面优雅简洁,注重每个元素的功能,重视负空间和大胆的颜色、字体之间的组合。总的来说,极简主义的用户界面可以非常实用,因为没有任何装饰性元素。因此–如果设计得好的话–用户会有一个高度直观的设计之旅。极简主义界面往往拥有一种优雅而精致的视觉吸引力。

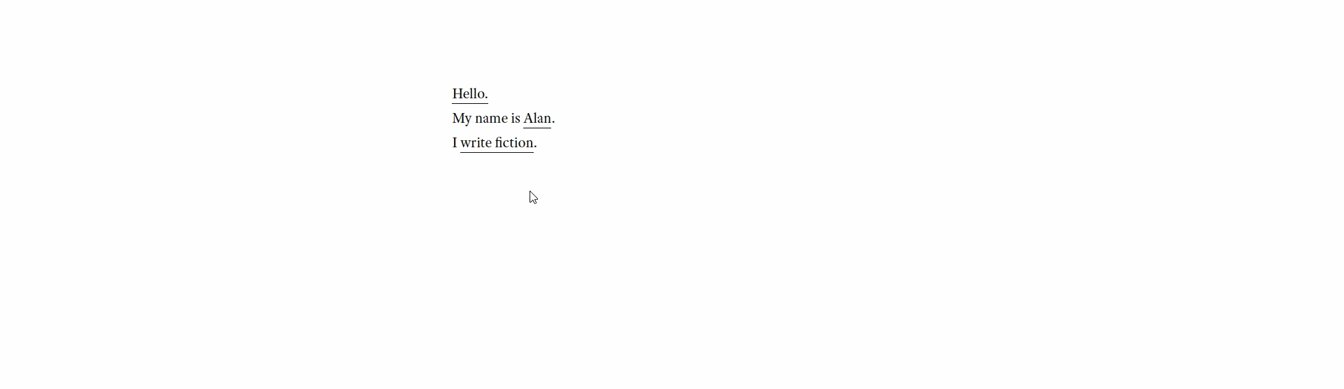
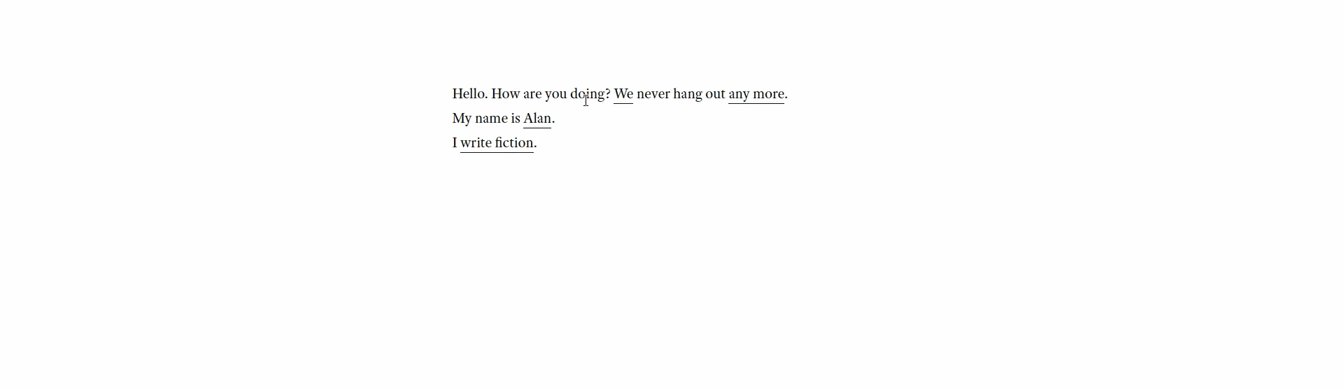
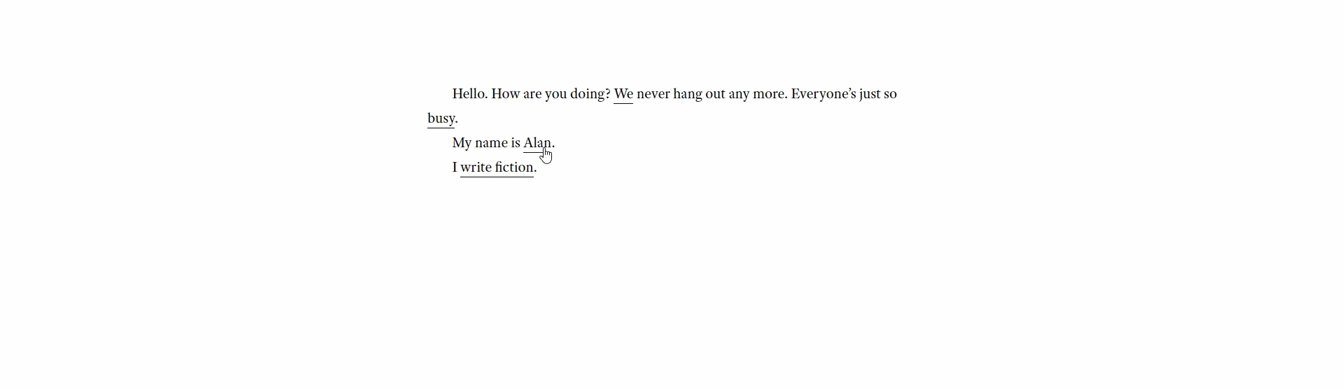
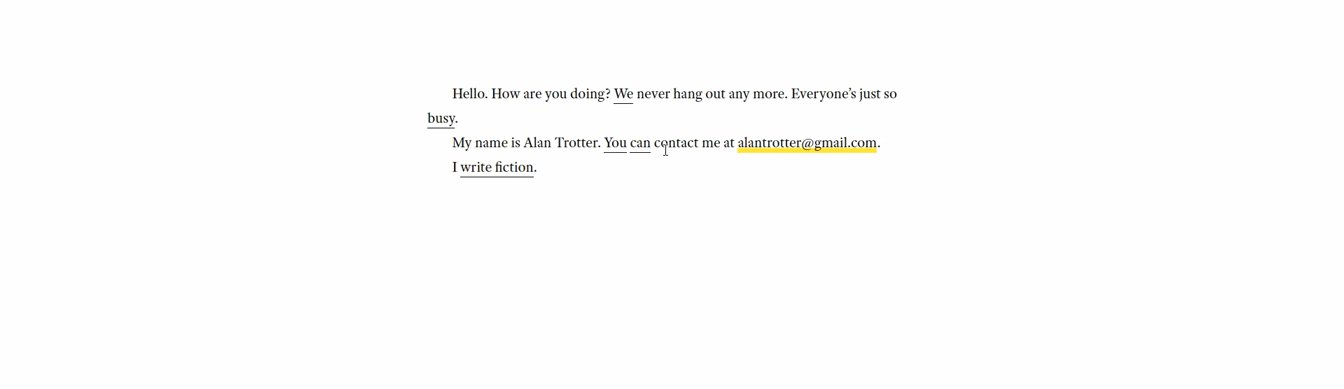
作家Alan Trotter的网站采用了极简UI设计,用户需点击突出显示的单词来查看隐藏内容
极简主义于20世纪50年代末在纽约兴起,其主要特征是秩序、简单和和谐。极简主义的 “少即是多 “原则后来被德国工业设计师迪特尔-拉姆斯改编为 “少而精 “,列为他的“好设计原则”之一。也有人解释这一原则为:”好的设计是尽可能少的设计”。
“一个形状、一个体积、一种颜色、一个表面,它们是独立存在的,不应该沦为整体的一部分。形状和材料不应该被它们所处的环境所改变。” – 唐纳德-贾德,美国艺术家
除了极简主义本身,许多其他的UI设计趋势–包括扁平化设计–都或多或少地遵循了极简主义的原则。
扁平化设计是一种以简约为中心的UI设计美学,它将界面设计的范式从现实中的物体转移到元素的图解简化。这种UI趋势代表了一种实质性的技术优势,尤其是在移动设备上,因为它提升了设备的加载速度。扁平化设计使用极简的方式处理UI元素,不添加任何阴影或装饰物。在个性和视觉吸引力上,扁平化设计很大程度依赖于明亮的色彩和高超的字体排版技术。例如,设计师会寻找本身便足够有趣的字体,但它们的笔画要均匀,并且符合极简美学的风格。
扁平化设计在2012年随着Windows 8、苹果的iOS 7和谷歌的Material Design的发布而获得关注。然而,在某种程度上,扁平化设计缺乏视觉功能可见性,用户有可能不知道哪些元素可以互动。

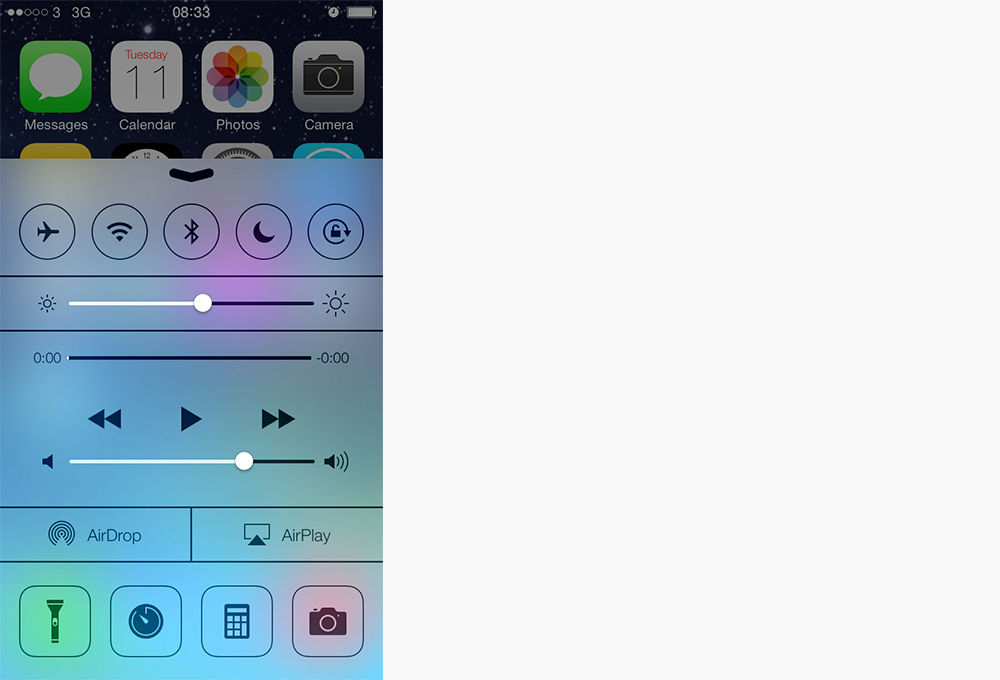
iOS 7控制中心采取扁平化设计
2.0版本的扁平化设计诞生后,其视觉功能可见性和使用性得到提升。扁平化设计开始利用微妙的阴影或颜色变化来突出互动元素,向用户表明如何与设计进行互动。这些微妙的变化有助于增加深度和维度,从而提高使用性,扁平化设计的视觉效果干净整洁不杂乱。
包豪斯界面设计风格围绕几何图形如半圆形、圆形、矩形、三角形等展开,采用各种创新字体和非干扰、非功能性的细节。这种设计风格依赖于设计元素本身:线条、形状、颜色。包豪斯主义的特点为抽象的形状和平衡的形式。
1919年,德国魏玛开始了包豪斯艺术和设计运动,从而衍伸出了包豪斯用户界面设计风格。包豪斯艺术和设计运动通过将手工业与艺术相结合,在艺术与工业之间架起了一座桥梁。包豪斯运动的基本原则是 “形式服从功能”。这一原则深刻地影响了后世的设计。根据这一原则,从物体的预期功能或目的出发,设计师设计出简单的几何图形,从而制造出一种极简主义美学。它倡导的是一种几何的、抽象的风格,没有什么情感或情绪,也没有什么历史元素。
包豪斯风格下的数字界面有一种优雅、现代和简洁的视觉吸引力。
“将包豪斯原则运用到现代产品设计中,意味着要勇于面对纷杂的质疑。”- Melanie Daveid,用户体验设计师和艺术总监,以及Adobe Live主持人
深色模式的用户界面令浅色文本位于深色背景上。这种颜色方案减少了设备屏幕发出的亮度,一些研究指出,它有助于通过减少眼睛的疲劳来改善人体视觉。这种能潜在改善眼睛疲劳的功能对于用户需要阅读大量内容的界面特别有帮助。而且深色模式在一定程度上有助于节约电量。深色主题界面的诞生是对暗字明底方案的反击,后者模拟了墨字白纸的外观。
深色模式趋势出现在2016年,当时Twitter试验了一个暗色底的颜色方案。不过,在深色背景上使用亮色文本的操作其实早已出现–比如说《黑客帝国》电影中深色屏幕上的绿色数字。但深色模式真正流行开来是得益于苹果。苹果公司在iOS 13的更新中发布了深色模式选项,从那以后,深色模式成为许多界面中的常见选项,用户可以在浅色和深色界面之间进行选择。

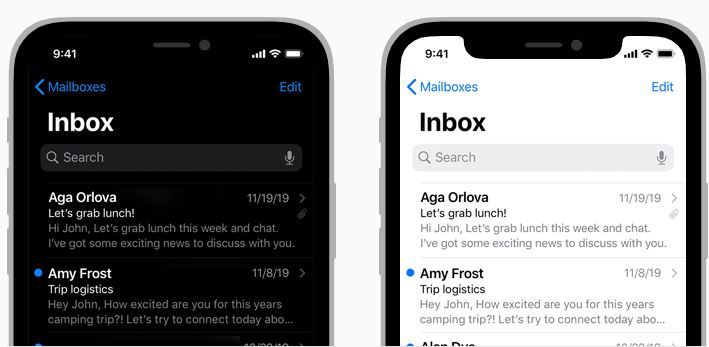
深色模式vs浅色模式
深色模式的用户界面具有鲜明、时尚和现代的特征,对眼睛更加温和。因此,深色模式的流行可能缘于解决用户用眼过度问题的需要。如果你的产品需要用户长时间观看屏幕,不妨考虑添加一个深色模式选项。
就拿深色模式来说现在身边很多朋友都在用,所以我们以前不喜欢的,在未来的某一天还是会重新爱上的。
作者:马克笔设计留学
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
全球顶尖设计咨询公司IDEO董事长蒂姆•布朗(Tim brown)说:“ 设计思维是一种以人为本的创新方法,灵感来自设计师的方法和工具,它整合人的需求、技术的可能性以及实现商业成功所需的条件。”

IDEO认为设计思维是一种用创造力来解决问题的方式。可以是一种创意、战略、方法或看待世界的方式。
把设计作为一种 “思维方式” 的观念由来已久,真正把设计思维应用于解决商业问题的是全球顶尖设计咨询公司IDEO。
IDEO的设计思维(Design Tinking)始终把“人”放在每一个流程的核心位置。以人为本的设计师会懂得,只要持续专注在设计对象身上,直接倾听用户的想法,就会找到满足他们需求的最优方案。
IDEO的创新流程主要分为3个步骤:
1. 启发:进行以人为本的设计,通过观察、换位思考理解现实生活中的人获得灵感;
2. 构思:制作原型(模型)是关键,在越早期犯错误反而能更快取得成功;
3. 实施:是对最终设计的表达,从详细的结构设计到市场营销沟通。

2004年,IDEO的创始人戴维•凯利(DavidKelley),同时也是斯坦福大学机械工程系的教授,创办了D.School(斯坦福大学哈索普莱特纳设计学院),并在D.School教授关于设计方法论的课程。
此时,设计思维的核心精神依然是 “以人为本的设计”,也叫做以用户为中心的设计(User-Centered Design)。
解决问题,要从人的需求出发,多角度地寻求创新解决方案,并创造更多的可能性。
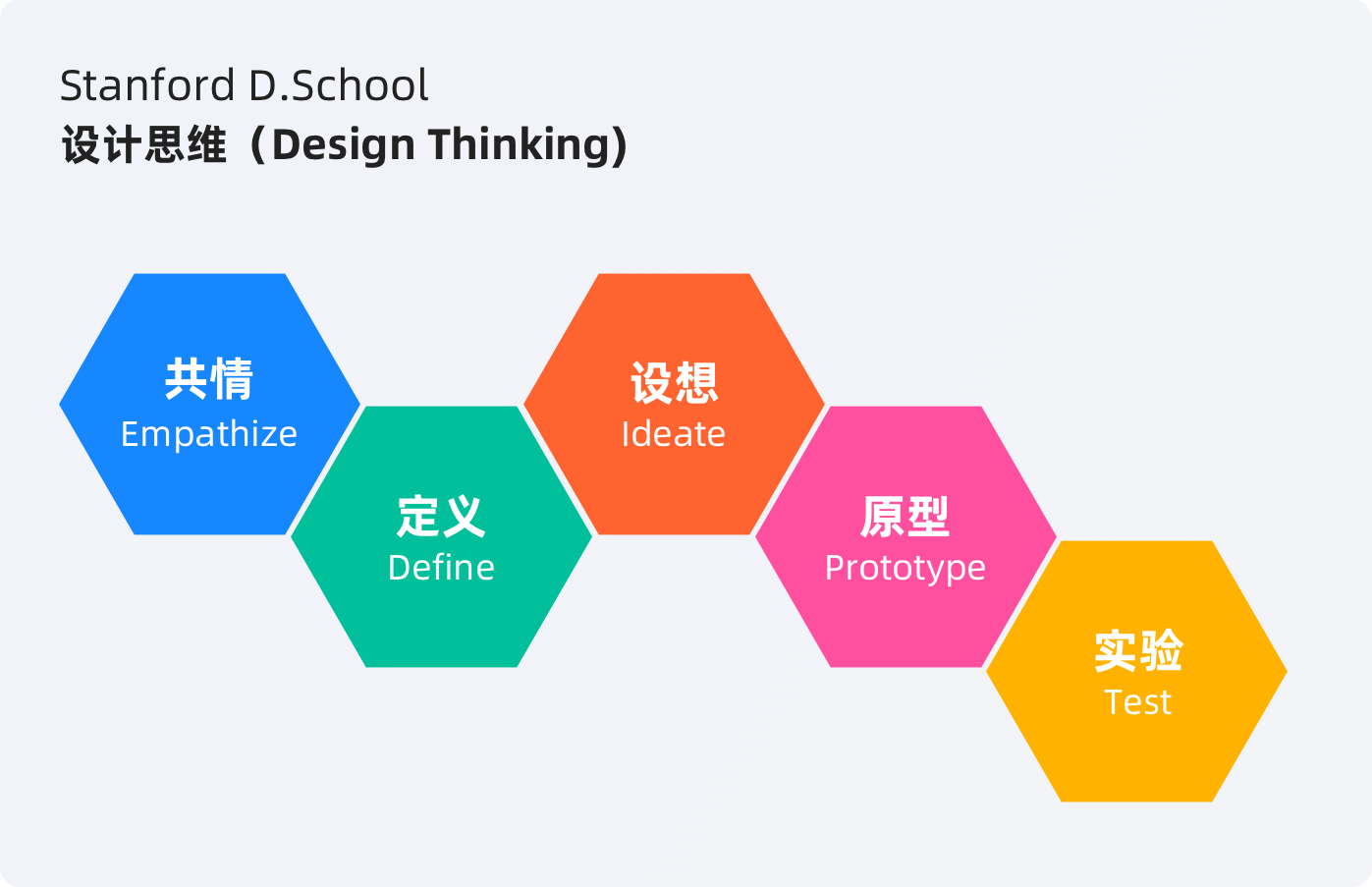
D.School的设计思维主要分为5个步骤:
1. 共情:运用同理心,设身处地地体会用户的使用感受和需求;
2. 定义:分析收集到的各种需求,提炼要解决的问题;
3. 设想:借助头脑风暴发散思维,思考解决问题的创意点;
4. 原型:将设想制作成可感受产品使用方式的模型;
5. 试验:将产品原型置于用户和场景得到使用方面的反馈进行评测。

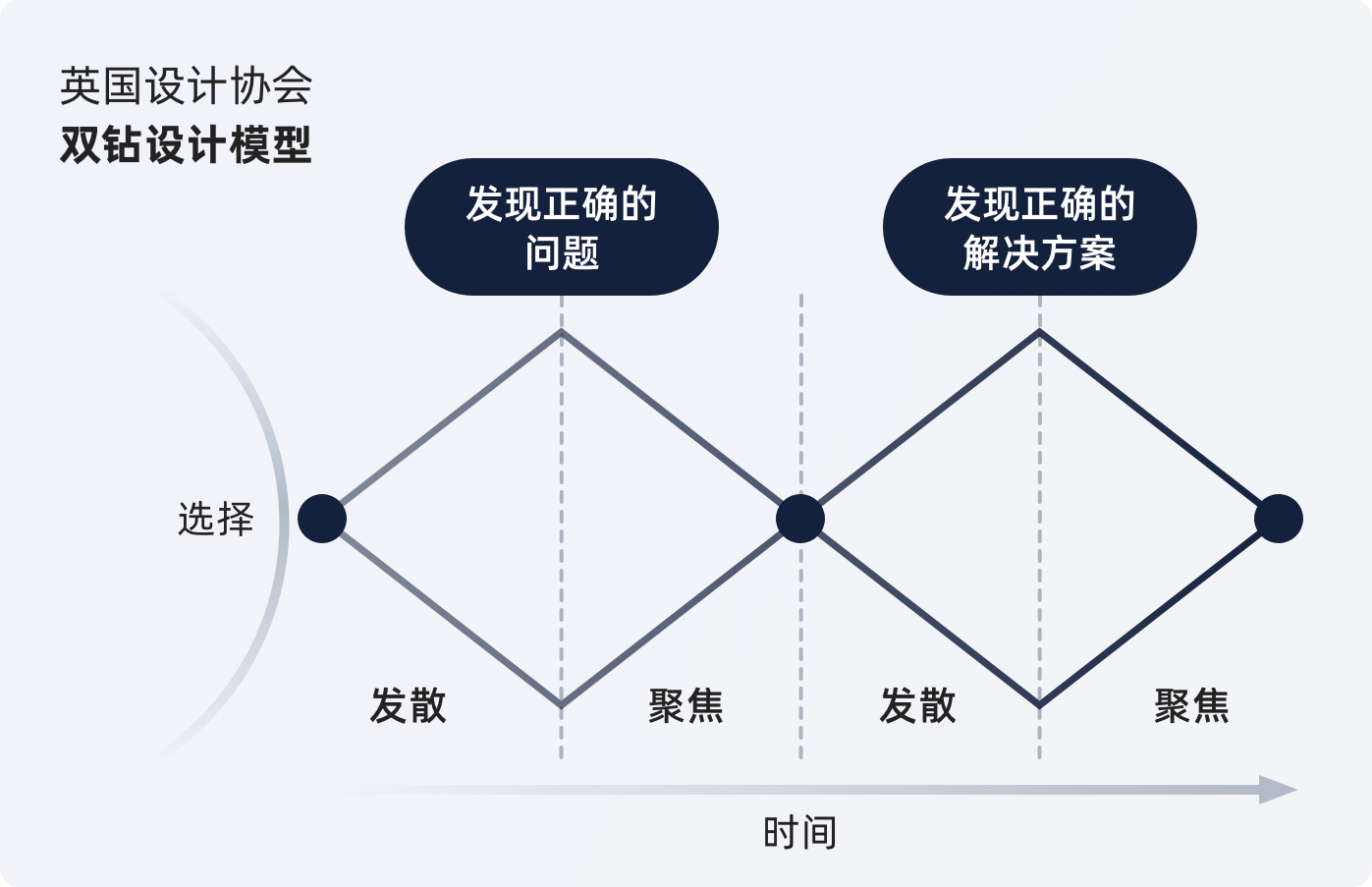
2005年,英国设计协会首次提出双发散-聚焦的设计模式,即双钻设计模型。其过程分为4个步骤:发现 -- 定义 -- 构思 -- 确定。
“发现” 和 “定义”,是发现和定义正确问题的发散和聚焦的阶段;
“构思” 和 “确定”,是制定正确方案的发散和聚焦的阶段。

设计冲刺(Design Sprint)是谷歌风投独特的五天式流程,融合了设计师的 “设计思维” 和工程师的 “敏捷开发” 。通过5天内完成整个创新流程,快速测试想法并解决关键业务问题。如今,设计冲刺被改造成一个循序渐进的过程,应用广泛,任何团队都可以参照实施。
设计冲刺主要分为5个步骤(每天一个步骤):
1. 理解:明确问题,选定目标;
2. 构思:集思广益,想出一堆解决方案;
3. 决策:快速评估,选出最优方案;
4. 原型:整合,绘制原型;
5. 测试:用户测试,验证方案可行性。

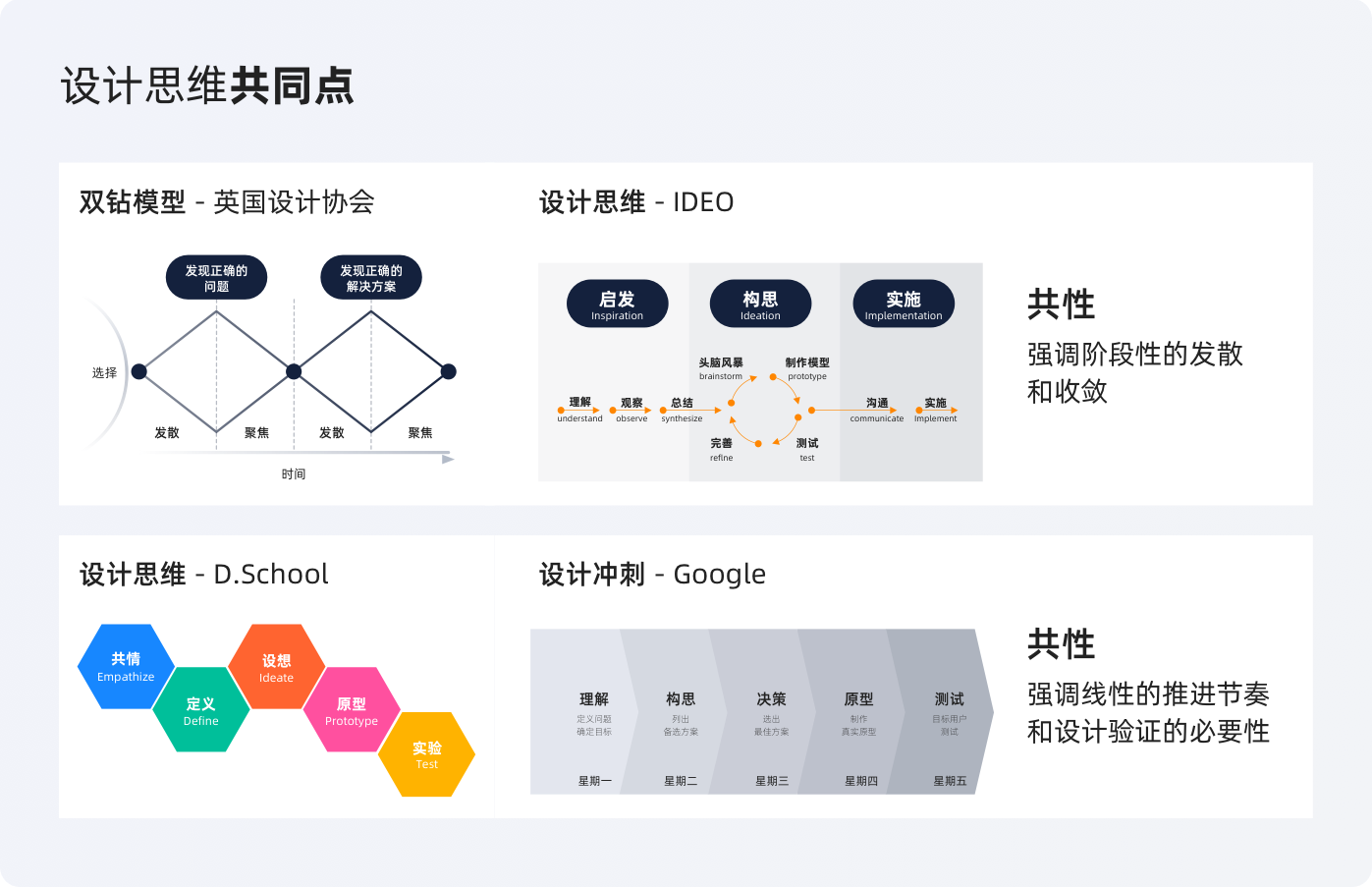
设计思维(Design Tinking)是设计流程方法最底层的模型,双钻模型和设计冲刺都是通过它延展来的。这三种设计方法论都是从 “发现问题” 到 “解决问题” 的过程,每个环节都是从发散到聚焦:
发现问题
都有什么问题?--发散
真正的问题是什么?--聚焦
解决问题
怎么解决这些问题?--发散
这些解决方案里,哪些是最优可实施的方案?--聚焦
各自的重点稍有不同:双钻模型和IDEO-设计思维模型主要强调阶段性的发散和收敛;设计冲刺和D.School-设计思维模型则主要强调线性的推进节奏和设计验证的必要性。

04
国内大厂青睐的设计模型
有了好的设计流程就一定能产出好的设计吗?不一定!适合自己的才是最好的。所以国内大厂都会沉淀最为合适的设计方法论,据我了解国内很多大厂比较青睐三钻模型。
三钻模型是在双钻模型的基础上,加上了 “验证阶段”,使得整个设计流程更完整,形成闭环。
整个流程分为3个阶段6个步骤:
研究阶段:发现 + 定义
设计阶段:构思 + 设计
验证阶段:测试 + 验证

1. 发现:发现问题,尽可能挖掘潜在问题;
2. 定义:定义关键问题,明确业务和设计目标;
3. 构思:构思各种解决方案;
4. 设计:找到最合适的解决方案,设计产出;
5. 测试:进行可用性测试;
6. 验证:数据验证,总结沉淀。
1.发现(发现问题,尽可能挖掘潜在问题)
目标:洞察用户需求;了解业务背景
方法:体验走查、竞品分析、数据分析、桌面调研、专家访谈、用户调研、 用户访谈……
输出:体验走查报告、竞品分析报告、数据分析报告、桌面研究报告、用户调研报告、用户体验地图、同理心地图……

2.定义(定义关键问题,明确业务和设计目标)
目标:明确业务、产品、设计目标
方法:需求分类--卡片分类法
需求删减--业务价值&商业价值&用户价值
需求优先级--KANO模型、数据指标--GSM模型 / 五度模型
其他--AARRR模型、用户体验地图……

3.构思(构思各种解决方案)
目标:发散更多的可能性,找到解决方案
方法:头脑风暴、设计工坊、纸面原型、竞品分析……
输出:方案草图、设计策略、原型图……

4.设计(找到最优的解决方案,设计产出)
目标:筛选最合适的解决方案,打磨方案,通过评审,进入开发
方法:方案筛选--实现成本&用户成本、交互五要素、情绪板、形色质构质动、栅格设计……
输出:交互(UE)--信息框架图、流程图、交互原型图、视觉(UI)--UI视觉稿、IP&品牌、动效设计、规范/空间/用色/字体/图标/插画系统……

5.测试(进行可用性测试)
目标:快速验证是否符合预期
方法:可用性测试、灰度数据、AB测试……

6.验证(数据验证,总结沉淀)
目标:数据验证,迭代优化
方法:数据埋点、用户评价、谷歌的HEART模型、阿里的五度模型……

05
总结
设计思维、设计流程、设计方法论固然重要,更重要的还是人!之所以需要好的流程,其目的是提效降本,高效快速得到合适的、创新的方案。
那么在采用设计思维的方法时,我们需要时刻记住最重要的三个原则:
1、以人为本
2、非线性
3、团队合作
作者:酥酥
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
苹果的发布会经常会被视作为「科技春晚」,而如果你看过几次,大体上还是能够看出一些套路的。最近几年的发布会,基本上都会让最小的 Apple Watch 系列先来暖场,然后才会上诸如 iPhone 和 Mac 这样的重头戏。

在 Apple Watch Ultra 为整个发布会打出一波小高潮之后,新的 iPhone 14 从造型、配色到芯片上的「摆烂」,让人感到苹果的9月特别活动开始进入了一种疲软的情绪。

直到 iPhone 14 Pro 出现,全新的打孔屏替代了刘海,「灵动岛」在交互上的突出表现,透出了屏幕,iPhone 14 所带来的疲软氛围一扫而空,以设计闻名的苹果再一次将「你大爷始终是你大爷」打在公屏上。

必须承认,苹果在交互设计上的野心从来未曾淡褪。

最近几年,iPadOS 系统从 iOS 系统当中独立出来,大屏触控交互连年升级,iPad 就点名道姓地顶着 Mac 产品线来竞争了。iOS 系统也开始在系统个性化和美化上越走越远,去年 Safari 的交互升级苹果狠狠的秀了一波操作:
而今年 WWDC 上,「前台调度」这一新交互干脆把性能门槛拉到最新的 M1 芯片级别,让性能为交互体验作出牺牲,虽然不少人诟病,但是也足以看出苹果在交互设计上的认真。

桩桩件件,苹果在设计上的骚操作,正经是没有停过的。
老实说,早在 iPhone X时代,使用挖孔屏的 Android 手机厂商就没少嘲讽 iPhone 的刘海,这回「灵动岛」这套高成本交互设计方案狠狠压在 iOS 打孔屏上,苹果算是怼着过去几年 Android 打孔屏的友商们的脸一顿输出,把正确答案糊在对面脸上,一点不客气。

iPhone 系列从 iPhone 14 Pro 开始,肯定是要革除刘海,启用挖孔屏了。「灵动岛」这套设计不仅仅仅只是针对通知系统的重新想象,它将通知系统几乎修改成了一个随时待命的弹窗通知系统,它自动叠加在界面层之上,可小可大,可以模态也可非模态。也正是因为这一点,整个围绕着「灵动岛」存在的即时通知系统的复杂度,比起之前的通知弹窗复杂了不止一个数量级。


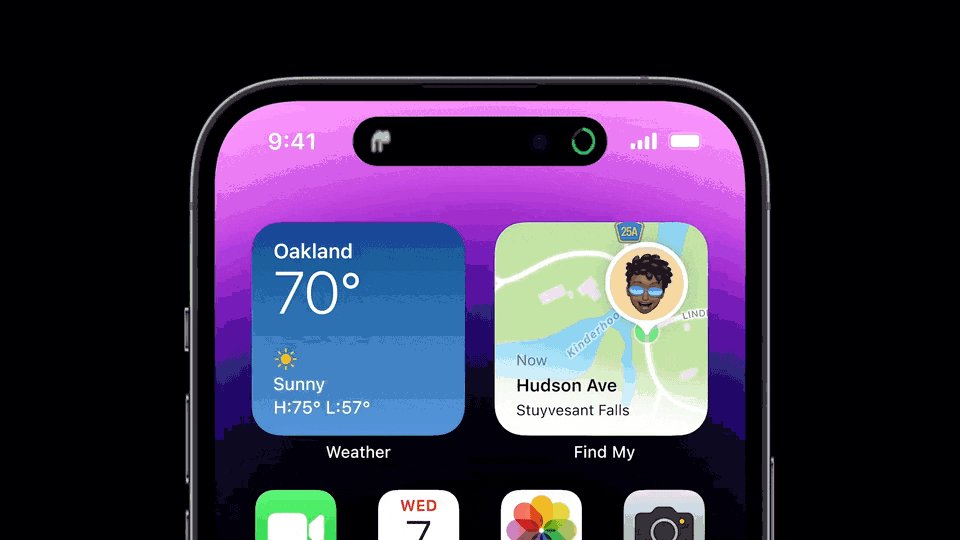
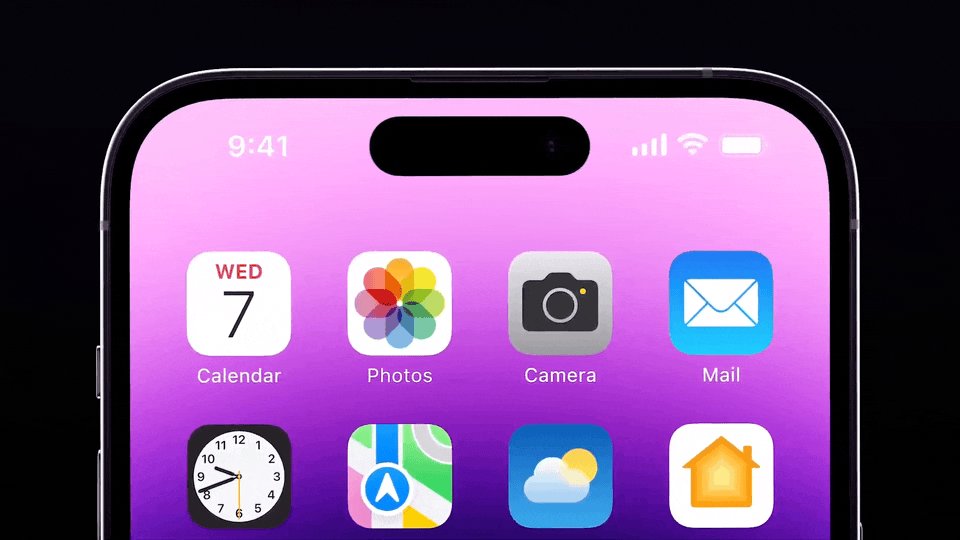
首先,在绝大多时候,「灵动岛」会向两边拉长作为基础的状态展示,通过图标和数据构建出一个典型的非模态的提示框:

比如 Airpods pro 的电量

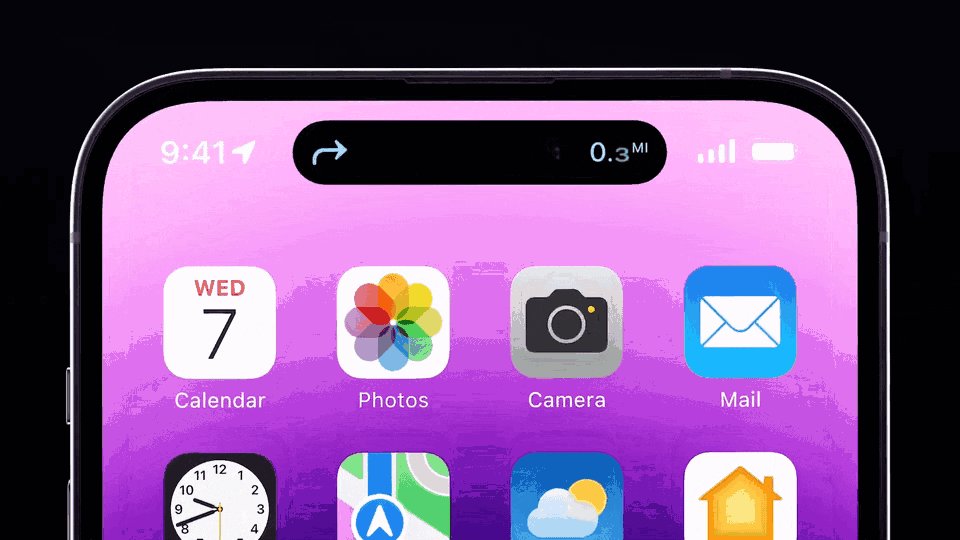
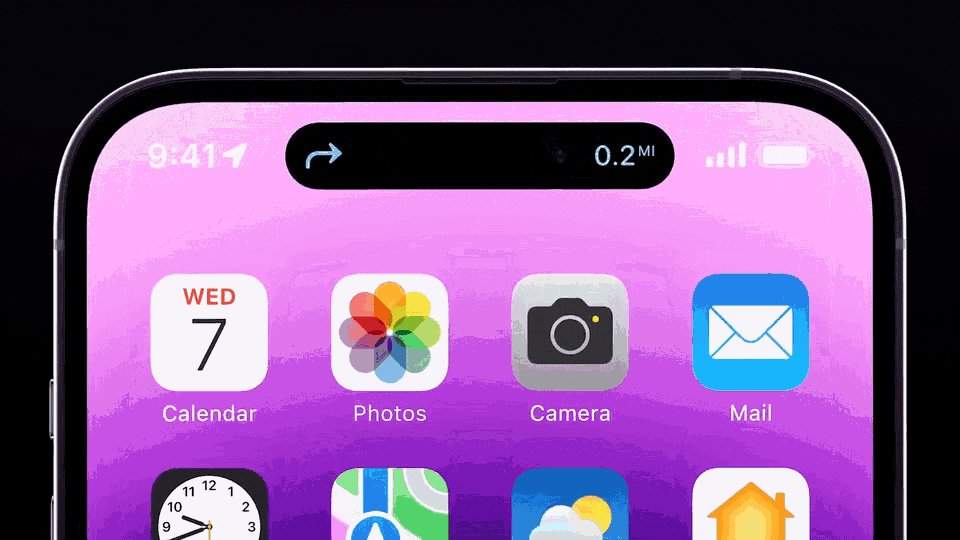
比如指示距离
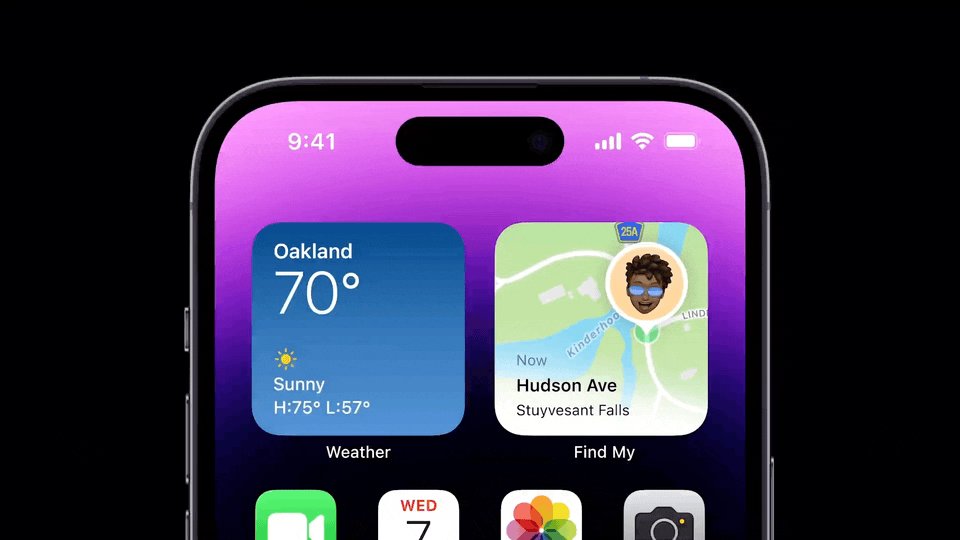
不过在导航模式之下,为了更加清晰地提供视觉指示,「灵动岛」还会拓展成更大的非模态视觉提示:

而对于不同类型的 APP,在非模态的状态和信息呈现上,还有一些特征性的元素,「灵动岛」会提供不同的弹出框样式来尽量贴合不同的需求,比如 Face ID 就是方形的:

而作为第三方参与到这次的 「灵动岛」演示的APP ,Lyft 还展示了「灵动岛」在长条模式下的多状态呈现的样式,比如 Lyft 和通话单独存在以及同时存在的时候:



「灵动岛」甚至有分裂样式来支持多样状态的呈现。
而在可以交互的模态弹出框上,目前「灵动岛」在演示中还仅仅只提供了通话、音乐等常见的样式:


而在发布会上,还提供了视频通话、倒计时等一些系统自带功能在「灵动岛」上的模态交互展示,这也意味着可能在当前,「灵动岛」暂时还没有打算开放出太多的可交互的功能,相反苹果更加倾向于控制好当前这一功能的复杂度和稳定性。
作为刚刚问世的动态交互控件,「灵动岛」和刚刚问世时的「桌面小组件」的待遇是类似的,带有通知和展示性质的非模态弹窗通知,会相对更多一些,一些涉及交互的模态弹出通知,类型会有所控制,就目前官方展示的功能而言,可交互的数量并不算多。
但是就和如今的通知栏、桌面小组件一样,可交互的控件类型会逐渐增加,而「灵动岛」作为一个固定的硬件缺口,在 UI 界面当中,则逐渐变成了一个实体的即时通知控件「核心」,这种转变无疑是化腐朽为神奇,将瑕疵变为优势。

但是就「灵动岛」本身作为状态呈现、偶尔交互的控件,它更多是作为现有通知体系的一个补充,而非替代。另外,在新的下拉通知界面的设计上,常驻信息呈现会集中在屏幕上端,而推送通知则会在更加触手可及的屏幕下半部呈现。

与此同时,它还针对通讯类的 APP 进行了专门的样式优化:
通讯类 App 的通知现在具有独特的外观,这些 App 在征得用户许可后,可同步它们的状态,以反映用户当前的系统级专注模式状态。
在这种情形之下,iPhone 本身的硬件完整性,会进一步往前推进,可以预见到的是 iPhone 15 系列可能会全面使用挖孔屏,「灵动岛」将会接管多数的状态指示性的通知。而对于设计师而言,APP 的通知系统的功能设计要求和工作量,则会继续往上提升一个层级。
说道这里,我不由得想起了当年为 Macbook Pro 所适配的 TouchBar 这一功能。
TouchBar 和 「灵动岛」在某种意义上是类似的,两者都是「作为副屏拓展交互并指示状态」而存在。但是 TouchBar 在键盘上,某种意义上挑战了用户的习惯,违反了日常交互时候「所见即所得」的基础逻辑,用「灵活性」挤占「可靠性」的空间,最终被放弃。

「灵动岛」在 iPhone 14 Pro 的情况看似相似,实则有根本性的不同,它是将一个几乎无法被忽略掉的物理「窟窿」相对优雅的转化为一个实用的状态指示、快速交互的功能,成为了更好的系统补充——毕竟对于一个屏幕上的窟窿而言,但凡是能给用户多提供一点便利,就算是赚回一点印象分了。

当然,在不需要状态展示的日常状态下,这个挖孔屏上的窟窿还是个窟窿,遮瑕并不能让瑕疵彻底消失,但是很多时候,用户在意的是态度和巧思,不是么?
作者:陈子木
来源:优设
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com