

UX/UI设计师在日常工作中是否遇到以下疑问:
- 方案由业务、产品主导,设计师没有发挥空间怎么办?
- 如何从设计视角出发梳理体验优化建议?
- 如何向各方证明你的优化建议是有价值的?
要回答以上问题,首先得理解设计价值究竟为何。
设计≠艺术,设计从诞生之初就是为“解决问题”而存在。
在体验设计场景,如果业务方是“需求提出者”,那产品经理和设计师就是从不同视角切入的“问题解决者”,而用户既是“需求源头”,又是“方案验证者”和最终“价值创造者”。

下面详细解读【设计价值】与【业务/用户/产品】三方的关系:
商业设计本质上服务于业务,因此判断设计价值几何的关键是:是否真正地帮助业务解决问题,助力业务目标达成。换而言之,设计价值就是设计师通过设计思维/策略/方法,直接或间接帮助业务创造的那部分价值。
设计不能脱离业务自嗨,不能“为了强调存在而存在”。 有效设计在于对业务诉求的精准满足。我们构思设计方案时,脑海中始终要回答:
- 实现了哪些业务目标
- 解决了哪些业务问题
- 创造了哪些业务价值
业务价值最直接的来源是用户价值的变现,因此,想要实现业务价值≈要服务好用户,这为设计价值的实现提供了有效抓手:设计师可以通过洞察用户需求,完善产品功能、优化操作体验的方式助力业务目标达成。
P.S.用户价值=产品给目标用户带来的核心价值,即:帮助用户解决了什么问题,满足了什么需求,提供了什么服务。
对于资深设计师来说,产品PRD不一定是最优解,它更像是提供了解决问题的第二参考视角,产品侧在理解业务目标的基础之上,从实现角度产出了初步解决方案,为设计师打开思路。
不同阶段设计师在面对同一份PRD时,有如下处理方式:
- 初级:不知其然,表象复刻——直接按照PRD方案输出相应设计;
- 中级:知其然,表象完善——对PRD方案进行查漏补缺,提出体验层优化建议;
- 高级:知其所以然,透过表象看本质——综合业务/产品目标,挖掘用户原始需求,提出当下最优解。

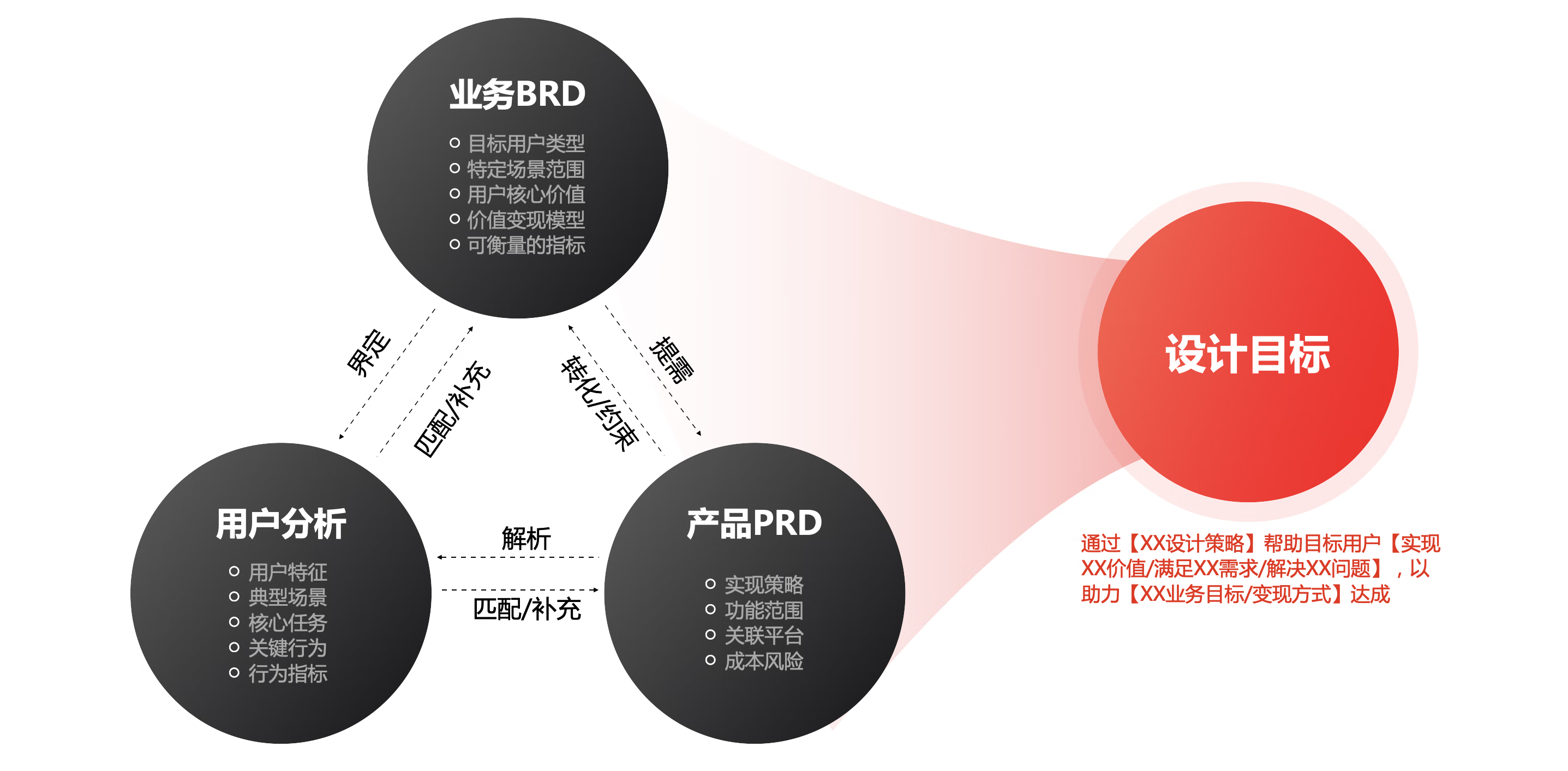
当设计师拿到 BRD & PRD 后,如何综合多维视角制定设计目标和策略?下面列举了笔者在日常工作中重点关注的维度。
业务会从商业角度提供清晰定义产品边界和价值变现模型,从BRD中可以提取以下重点信息:
- 产品/需求的目标用户类型和特定场景范围;
- 给用户带来的核心价值(帮助用户解决了什么问题/满足了什么诉求);
- 用户价值变现模型和策略(如何通过满足诉求进而实现用户价值变现);
- 业务价值可量化指标
我们需要注意一下两点:
- 关注北极星指标,比如某些场景侧重“留存”,有些侧重“转化”,这会影响设计侧重;
- 在产品发展初期,了解业务线未来的布局和规划,可以帮助我们把握设阶段性计节奏。
用户是一切需求的源头,仅从业务视角出发定义需求是无本之木。因此当设计师碰到业务需求不明确,或者对产品方案存疑时,最好的办法就是回归用户视角。用户需求挖掘一方面可以丰富和完善业务目标,另一方面也帮助我们审视当前业务需求是否与用户诉求吻合。通过用户分析我们可以得到:
- 目标用户特征;
- 典型场景下核心诉求、任务和关键行为;
- 关键行为可量化指标
P.S.为了挖掘多维度用户诉求,我们可以根据具体场景将用户细分,如:
- 角色:如B端/C端;
- 熟悉程度:小白/普通/专家;
- 客户价值:高价值/一般价值;
- 兴趣/偏好:价格敏感/XX控;
- 目标强弱:强目标/半目标/无目标;
- 阶段:获取-激活-留存-收益-推荐;
- 流程:开始前/进行中/结束后...
在业务主导的场景下,产品经理往往是需求的“第一经手人”,我们需要在PRD中捕捉到产品对业务需求的理解和转化策略。另外,产品视角也阐释了在落地实现层面的约束限制,特别是前台与中/后台的依赖关系。从 PRD 中可以获取以下重点信息:
- 产品目标和策略;
- 功能范围和核心流程;
- 中后台能力支持;
- 实现成本和风险点;
我们需要注意一下两点:
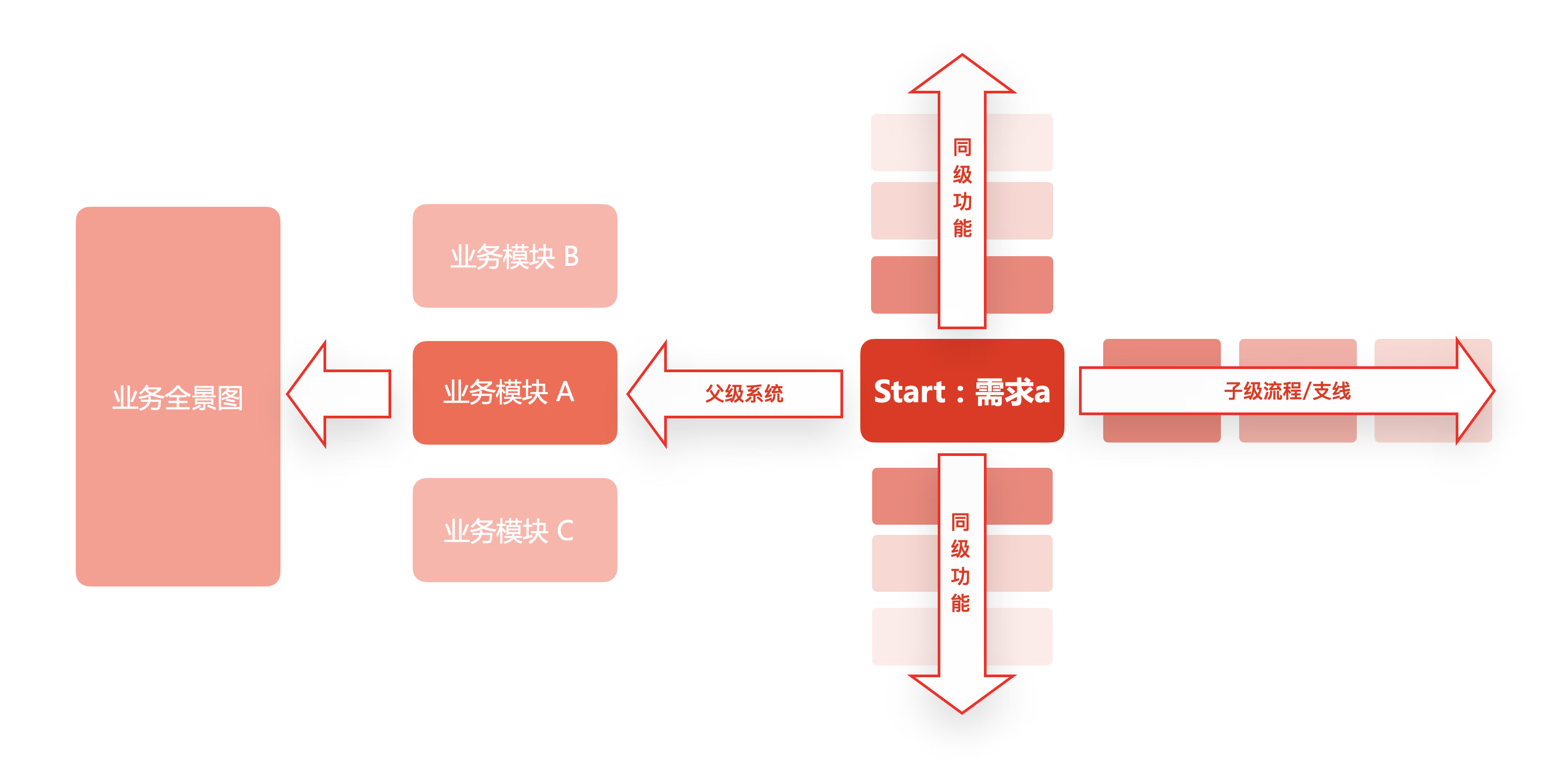
多数情况下,我们接到的需求是点状的,可能是某个子模块的子流程/功能,此时我们可以用更系统的视角向上追溯,定位模块所属能力矩阵,找到模块与模块之间的联系,这有利于精准把握需求,保证链路场景闭环,为后续由点到面驱动更大层面体验优化作准备;

很多功能不是“不该做”,而是当下“做不了”或“性价比低”,一些优化方案提出前,我们需要从产品角度考虑现有中后台能力支持、研发可行性、运营人力成本等,避免设计“空中楼阁”。
综合以上业务、用户和产品三个维度,我们更加精准推导设计目标。需要注意的是,设计不是万能的,大多情况下设计只能通过“影响/实现局部用户价值”间接助力变现,我们只需关注可以通过设计手段参与、干预和落实的部分即可。一个设计目标的完整表述 = 通过【XX设计策略】帮助目标用户【实现XX价值/满足XX需求/解决XX问题】,以助力【XX业务目标/变现方式】达成。(在实际表达中可以适当精简)

确立明确的设计目标和策略后,下面进入设计实施和验证阶段,这里推荐两个基础的推导模型。
SKS模型,即策略(Strategy) → 影响因子(Key factor) → 解决方案(Solution)。设计目标中的策略是一切方案推导的源头,我们需要找到影响策略实现程度和效果的关键因素,将其视为可控变量,并以这些变量为切入点进行方案尝试,最终衍生多种解法。
比如:我们把提升Banner的点击率作为策略,那影响banner点击的影响因素可能是:形式是否新颖、配色是否亮眼、是否有动效引导、利益点是否突出、行动按钮是否吸引人点击等等,每一个影响因子都可以衍生出多种设计方案。
上文提到,设计手段通常是以间接方式助力用户价值实现,进而赋能业务目标达成。那如何量化设计价值呢?我们可以使用“GAM模型”,即设计目标(Goal) → 高价值行为(Action) → 衡量指标(Metric)。具体方法如下:
一个设计目标实现,一定是由链路中一个/多个高价值行为促成。比如用户在真正“下单”前,会访问商品详情页,浏览商品详情页信息,加购物车等。
用数据刻画和度量高价值行为的指标变化,进而度量设计方案的价值用数据刻画和度量高价值行为的指标变化,进而度量设计方案的价值。 我们可以尽量多维度拆解高价值行为和相应度量指标,维度越多,关联性越高,判断误差越小。
事有轻重缓急,不是所有的需求都需要走上述方法进行设计分析,要学会辨别重点的、有发展潜力的需求投入更多设计精力深入研究。后续笔者将通过具体的设计项目,详细阐述如何运用业务×产品×用户三重视角,推导改版目标和设计策略,敬请期待《「②实战篇」如何提升设计价值——2022京东APP频道广场V2.0改版探索》。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本章的内容围绕“人”这个中心,分成了两个要点:
1.人是服务的核心
2.洞见与数字

在人是服务核心这里,简而言之就是首先用户体验是至关重要的,单体产品并不能代表设计本身。
这个要点并没有什么新意,大家都知道用户中心设计思维在设计中的地位。而其实,真正“人是核心”想说是设计师要注意多个方面的参与者。
这里我给出一个例子,比如在中国非常火热的外卖系统,虽然我们会认为典型的user是点外卖的人,但实际上商家、外卖小哥甚至平台自身的客服人员都是服务设计所需要关注的“人”,但需要关注的理由各异,后续会讲到。
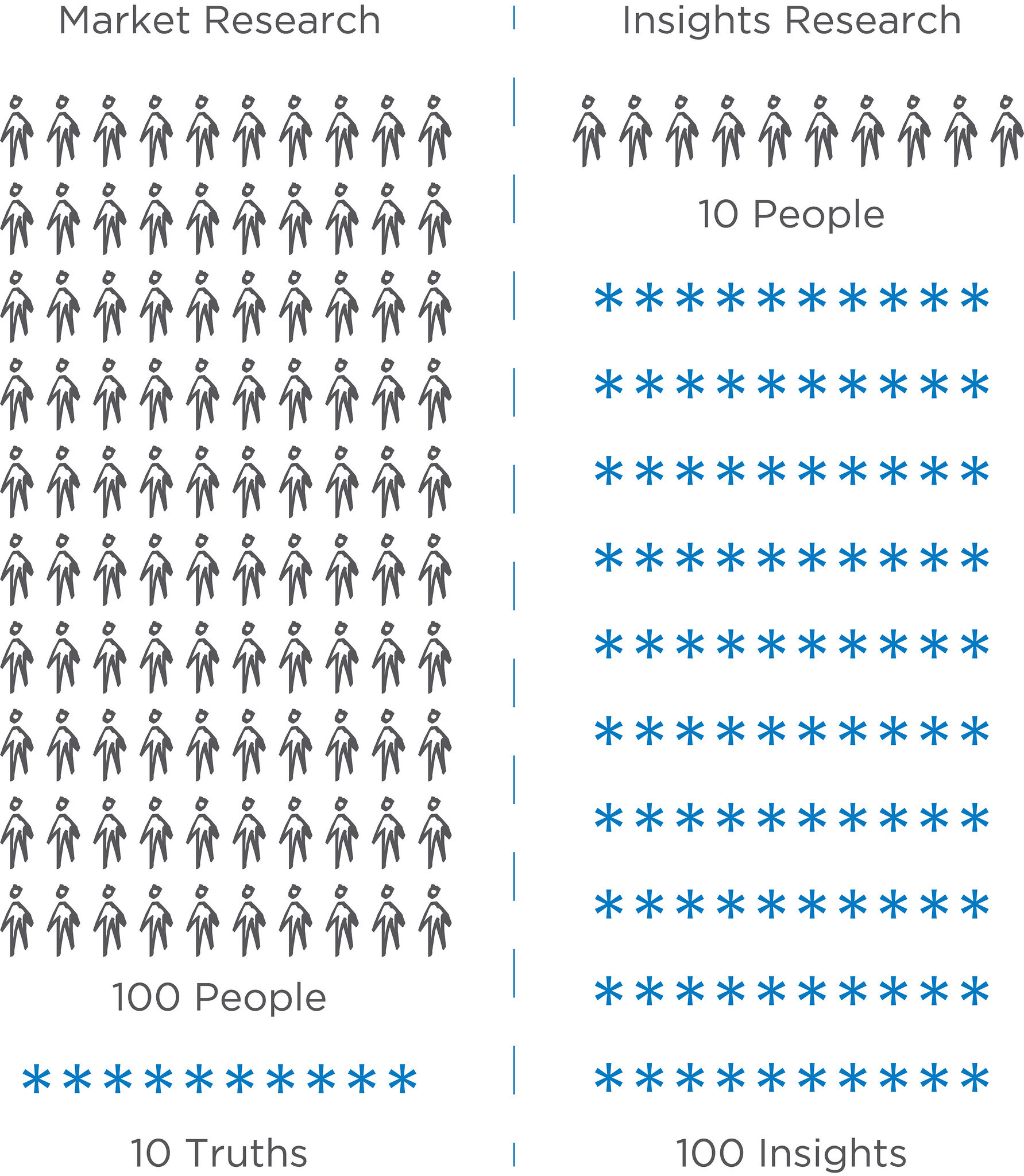
洞见与数字,在英文原书中用的词是 Insights versus Numbers,注意是 versus 而不是 and, 也就是说原作者的意思是 insight 和 number 是存在一些对立和取舍的。

图片出处:Rosenfeld Media 图片授权:Attribution 2.0 Generic (CC BY 2.0)
如这张图所示:作者认为和传统的用户研究手段获得多个有用的可量化的 facts/truths 不同,服务设计的洞见需要的不是更多的 truth, 而是更深入但却不可量化的 insights.
所以,与其得到更多的 numbers 不如更深入的获得 insights. 由于第四章会对insight和获得insight的过程进行详细展开,这里我就不过多展开了。
除了上述两个要点外,有个小点值得放大一下,中文版书中有个小标题叫“共同设计,而不是单方面只为客户设计”,英文原版叫做“design with people, not for them”.
我们也能够看出原书作者又一次强调了服务设计的共创属性,当然这个共创属性也是第二章中作者阐述过的内容,再结合本章第一点中对“人”的定义,那么共创的对象就应该是更多的参与者而不仅仅是用户了。
作者在原书中明确说设计师要和一线接触用户客户的员工进行共创,因为他们洞见更加深入,更有价值。
首先大家都是做设计的,前期调研的事情一定没少做过,往往我们习惯了用饼图柱状图条状图等内容来表达自己的调研结果(事实上是调查结果,因为研究是基于调查结果的,真正的研究并没有开始)。
但在服务设计领域中,获得结果导向的数据往往意义不太大,我们需要的是基于洞察的共情,以及基于共情的用户体验确认,毕竟我们无法用简单粗暴的诸如1升汽油或者60°C的热水一样,用一个可量化的量词来规范人的情感。
正是因此,与传统UCD类似直男般 fact-problem-needs 的思维逻辑不通,服务设计需要我们设计师走入 洞察-共情-需求 insight-empahize-needs 这样的路径。

其次,作者强调的是“人/people”,而非“user”,这个细节非常重要。
试想这个例子,比如这里有片广场,有一群活力四射的阿姨在跳广场舞,那么我们应该关注的是谁呢?是广场舞阿姨吗?
是,但不只是。因为,广场上还有其他的诸如看跳广场舞的大叔、玩耍的孩子、路过的市民甚至周边离得近的居民等,他们显然都是这里的people而很难剥离出一个人群我们称他们为user. 如果我们要做广场的优化设计,那么所有人都应该是我们关注的对象和共创的对象。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
正如题目所说:细节决定成败,微交互就是利用细节提升产品体验和设立品牌标志。
直到今天,人机交互已经有很长时间的发展。从例如烤面包机的简单产品到银行应用程序类的复杂数字产品,我们每天进行上百次的交互。这些交互转化为产品的可用性,最终转化成用户满意度、信任度和产品整体体验。
在过去的二十年里,设计师们一直在关注这些交互(按钮、滚动、长按等)。从电脑大屏幕到移动设备、智能手表以及现在的可折叠设备,交互也在不断地发展。本文研究了微交互的结构及其与交互模型的关系,审美体验的不同驱动力,以及我们如何通过改变微交互的元素来优化体验。最后,我们讨论了自下而上的产品构建方法。
自灯泡、收音机、门铃等电气设备出现以来,微交互一直存在于我们的生活。微交互和技术共同出现、发展。在我们的日常生活中充满了与周围物体的微交互,例如使用烤面包机、解锁手机、将手机切换到静音模式、控制音量等。
从简单的按下按钮到摇动手腕激活智能手表,微交互随着技术的进步而不断发展。像复制文本或移动文件这类我们如今习以为常的、无形之中的微交互,都曾是新颖的微交互。观察微交互有助于设计师改进产品。
有趣的是,设计师将现实生活场景投射到产品来建立微交互,如剪切-粘贴、放大-缩小等。这些细节不仅提高了产品的可用性,也通过直观的互动降低用户学习难度。

我们如何准确定义什么是微交互,什么是交互?
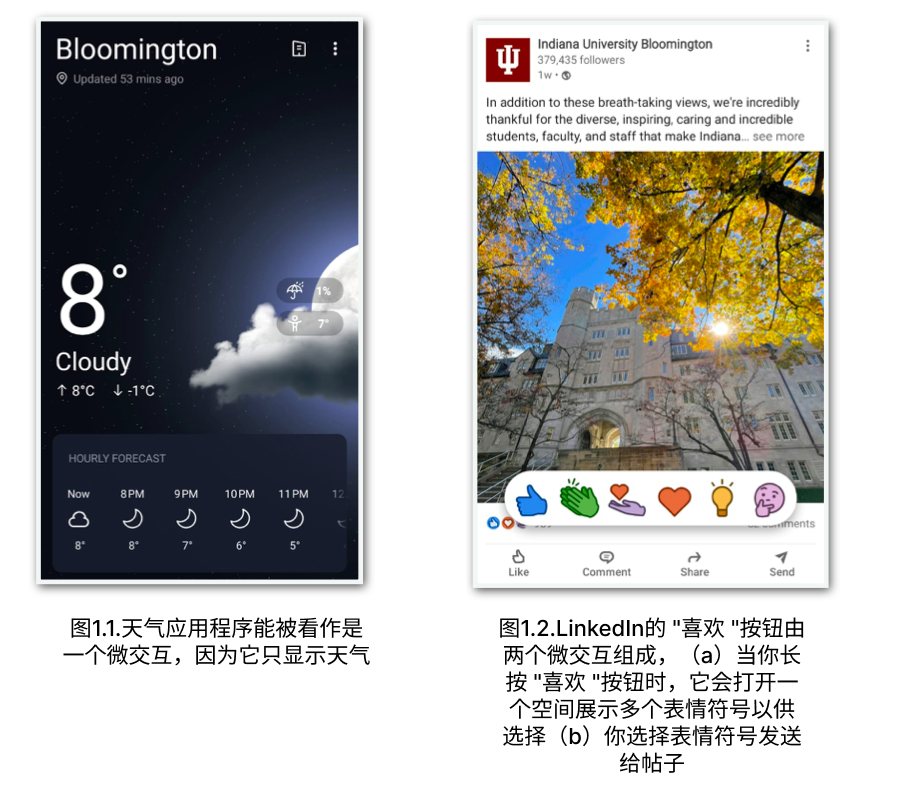
论文《开启移动微交互》(Ashbrook,2010)将微交互定义为“接触设备开始到完成的时间不超过4秒的互动”。而《微交互》一书(Saffer,2013)将其定义为:“微交互是围绕着单个用例的产品使用场景——它们有一个主要任务。”整个应用程序或产品可能只是一个微交互,例如,天气应用程序(图1.1)或烤面包机,因为它们只关注一件事。
图1.1 天气应用程序能被看作是一个微交互,因为它只显示天气。
图1.2 LinkedIn 的“喜欢”按钮由两个微交互组成,(a)当你长按“喜欢”按钮时,它会打开一个空间展示多个表情符号以供选择(b)你选择表情符号发送给帖子。
一个功能可以由多个微交互构成,例如LinkedIn的“喜欢”按钮(图1.2),人们可以对帖子发送不同的表情符号。因此,微交互是一个功能模块,或者是整个产品。与产品互动时,微交互也许能帮助用户了解做什么,如何做,后续是怎样。精心设计的微交互使产品变得直观,优化了产品的用户体验。
当微交互打造了与品牌产生共鸣的特殊体验时,它化身为了品牌标志。专业术语称之为“标志性时刻——产品或服务中给人留下持久而难忘印象的突出互动”(Janhagen, Leitch & Judelson, 2020)。
Facebook的“喜欢”按钮是它的标志性时刻。微交互并不仅仅局限于视觉,它们可以是声音、触觉、实体硬件或手势交互。Snapchat的通知作为产品的标志性时刻是因其独特的声音。同样地,iPhone有一个中心按钮作为苹果的标志,它有多个微交互方式。
微交互通常首选(Narvhus, J.M. 2016):
我们将在之后的章节中研究一些微交互案例。
在进入交互模型之前,我们将尝试研究心智和心智表征,以更好地理解人类如何与世界上的物体互动。(Newell & Card, 1985)文章谈到了三个不同的处理器:感知处理器、认知处理器和运动处理器是如何工作以理解周围世界。
认知处理器与长期记忆和工作记忆一起工作,从现有的知识中提取物体、感觉、行动等的表征,以理解来自知觉处理器的输入。一旦认知处理器完成处理,它就会向运动处理器发出信号,以特定方式对特定情况采取行动。心智表征是现实世界中事物如何运作的心智模型或理解。
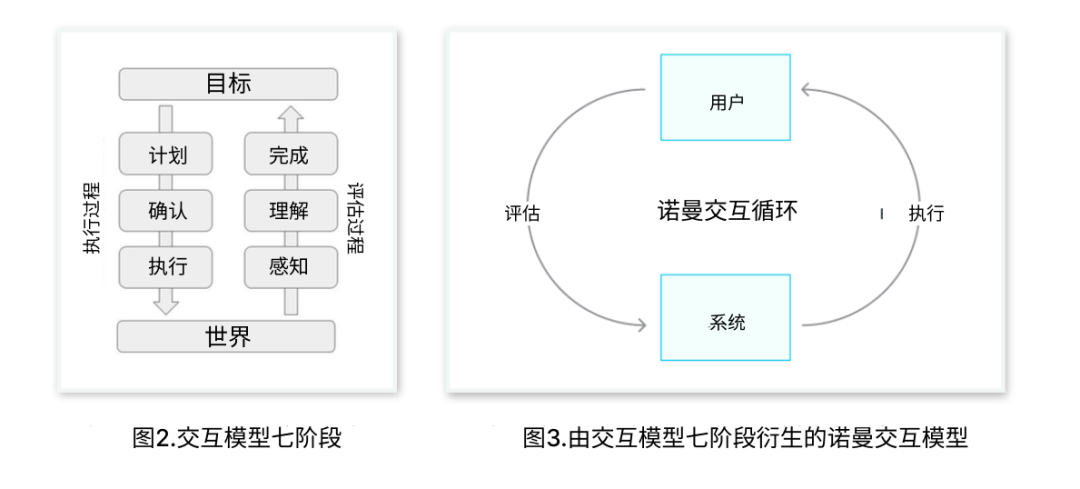
唐-诺曼的七个行为阶段(诺曼,2013)(图2)是一种更清晰的心智学形式,解释了人类如何与物体互动以实现目标。目标可能是打开一盏灯或在移动应用程序上进行在线交易。让我们把手机解锁的简单目标分解成七个行动阶段。

在这个循环的每个阶段,都有一个输入->处理->输出的过程。在宏观层面上,我们也在遵循同样的过程来达到我们的目标。我们可以从行动模型的七个阶段推导出互动周期(Norman, 2013)(图3)。
交互周期包括执行过程和评估过程,前者是行动所需信息差,后者是行动发生时各类情况所需理解的信息差。整体用户体验取决于交互过程中互动周期的每个部分。微交互的目标是消除差距,使产品变得直观。现在让我们看看微交互的基础结构,了解它们如何帮助消除信息差。
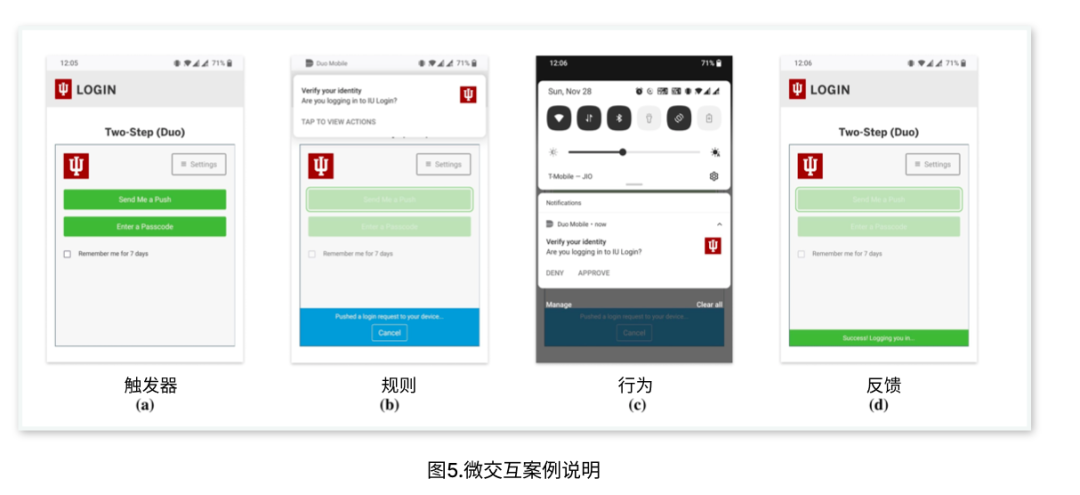
微交互之所以强大,不仅仅是因为它们的细微交互差别或迷你尺寸,还因为它们构建的方式。微交互的结构包括四个部分(图4)(Saffer,2013):开启微交互的触发器,决定微交互如何运作的规则,以及影响微互动的元规则——阐明规则、循环和模式的反馈。
触发器可以由用户触发,例如点击图标、填写表格等,触发器也可以由系统产生,例如低电量提示框,通知用户电池电量不足。

让我们以Duo应用中验证用户的微交互为例。

现在当我们解构微交互并理解其结构时,微交互的结构支持行动七阶段理论,最终帮助消除执行和评估之间的鸿沟。精心设计的触发器便于用户进行计划->指定->执行行动,精心设计的规则和反馈便于用户进行感知->解释->对比结果确认完成目标。我们将在下一节中谈论触发器、规则和反馈的设计,以了解微交互如何有效构建所需的用户体验。
我们回看心智部分,认知处理器不仅包含了不同事物如何工作的心智模型,并且随着我们在日常生活中对新物体的体验而不断地发展。从这些心智模型中,设计师可以创建概念模型。作为关于产品和功能运作的高级计划,概念模型一旦被建立就能被转化为行动模型的七个阶段,从而帮助我们创建对用户来说很直观的微交互。这是一种自下而上的方法,用于建立交互 -> 功能 -> 产品。
在上一节中,我们谈到了交互模型和微交互的结构,并探讨了它们如何携手使产品变得直观好用。现在我们将关注动态审美体验,以及微交互如何在产品的微观层面建立体验。
审美体验的韵律之舞有一个内在的、动态的结构。杜威指出了体验建立的相关过程,如累积、保存、紧张张力和预期,来指称体验的内部动态(McCarthy & Wright, 2004)。
完整的用户体验是这些动态的集合,它可以根据用户过往经验和知识认知而变化。过往经验和任何审美经验都取决于上下文:用户的过往和能力,人工制品的技术,以及互动发生的任一物理、社会空间(Petersen, Iversen, Krogh, & Ludvigsen, 2004)。当我们与物体/产品互动时,触觉、嗅觉、视觉和听觉都会唤起体验。
在过去的几十年里,设计师们一直在关注这些触发奇迹的交互。交互不应该仅仅是传达内容和完成任务,它应该引人思考,并鼓励人们以不同的方式思考变化。我们将展示一些唤起了不同审美体验的动态微交互案例。

1)积累:指伴随着体验时间展开的积聚。我认为谷歌支付作为微交互建立了用户体验,并包含非常优秀的展开界面和支付完成音效。
这个之所以判定为其微交互,是因为它只专注于一件事,而且建立了非常充实的体验。这个交互开始于点击支付端->选择银行卡->加载->支付完成(图6)。动画和音效带来了一步步徐徐展开的体验感受。
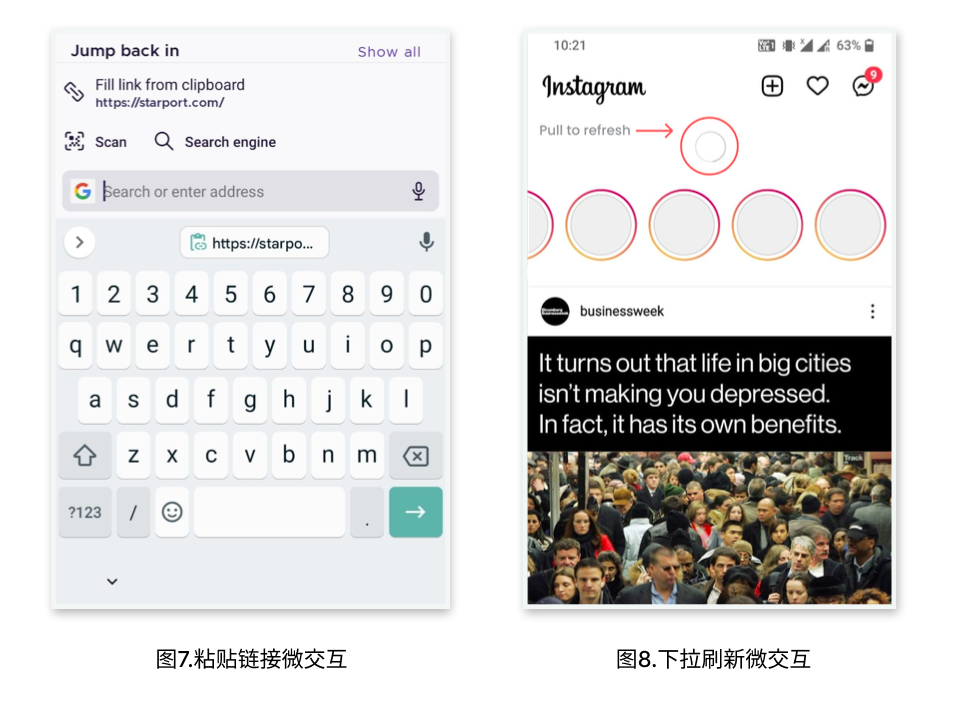
2)留存:指保留一些过往事物的趋势,不论体验还是内容。文本或信息的保存对优秀用户体验来说确实是必要的,毕竟这样能减少认知负担。在网站和应用程序上填写表格时,许多微交互都保留了之前的填写信息。
这类微交互的一个非常简单的例子是,当你复制一个链接并试图将其输入网络浏览器时,浏览器会显示直接粘贴链接的选项,甚至显示你复制的内容(图7)。我们在这此观察到与微交互的结构不同的是重点更多地放在了交互的反馈上,它传达的状态是:你复制的内容已保存,并可以用来搜索网页浏览器。这是一个展示了我们如何调整微交互侧重点来优化体验的优秀案例。
3)张力:指体验内和参与体验的人之间的关联。这是社交媒体和流媒体平台使用的一种技术,当用户期待在短时间内快速阅览内容时,用户不断下滑来反复触发刷新的微交互(图8.) 。微交互带给用户参与感以牢牢抓住其注意力。它带来的延迟满足,让用户在想快速浏览内容时耐心等待。
这个特殊的微交互的重点是方式:即在内容加载之前显示一个加载器。

4)预期:它包含两个时间阶段。第一阶段是用户在交互中开始期待,第二阶段是用户从交互中得到期望反馈。我想到的微交互是Google Pay India的刮刮卡奖励(图9)。
这个特殊的微交互为它在印度带来了巨大的成功。人们喜欢期待好事发生,即使期望没有发生。若是期望发生,那期待就是值得的。支付完成后,用户进入刮刮卡奖励界面,对刮奖产生期待,点击卡片进行刮奖。刮奖微交互的重点是动作的触发上,兼具有趣性和参与感,触发本来可以只是一个点击按钮,但他们设计了一个刮擦动作作为触发。
上文提到的各种例子可看出:通过调整微交互的元素来优化体验。微交互小而强的原因在于:它们是产品的差异化细节。好的微交互能让产品提升一个等级。
我们认识了精心设计的微交互在创造美好体验方面的力量,现在让我们来探讨一下,如果糟糕的微交互可能会引发什么问题。
我想到的案例是手机通知。并不是说通知很糟糕,而是它设计得如此之好,以至于它有违用户的意愿。通知是由系统发起的触发器,它仅显示部分信息来吸引用户点击。
每个人都会遇到这样的情况:明明只是想看看时间,但在看到通知时点击进入信息,无声无息之中半个小时就耗费了。这不仅仅耗费了时间,更严重的是人们在驾驶时也会分心看通知。
另一个案例是 Facebook 的著名的“喜欢”按钮。这个精心设计的微互动,是 Facebook 的标志,但没有人意识到一个微互动可以对人们的生活产生如此大的影响。近期 Instagram 停止显示帖子上的点赞数,因为它对用户行为产生了负面影响。上面的例子也显示出:小事情可以产生大影响。

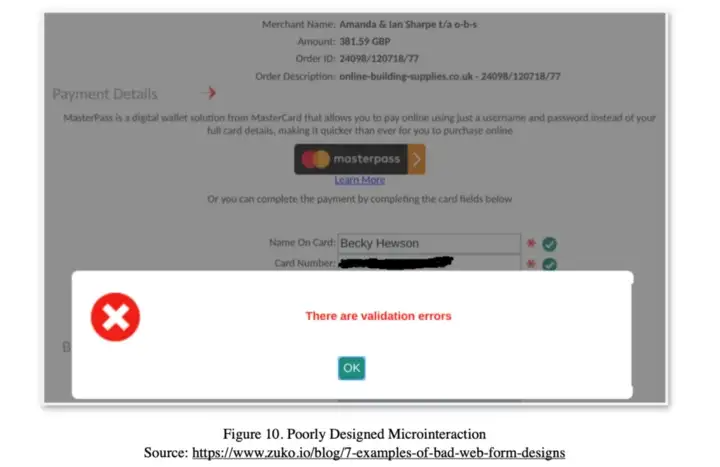
微交互也会令人讨厌,例如,在填写表单最后点击提交时,弹出一个对话框(图10),说表单填写中存在错误。这里的触发器是提交按钮,规则是显示一个对话框,反馈是静态文本——“有填写有误”。
这里的微交互形式是错误的,如果填写有误,提示应该在出错点附近。而且这里的反馈是糟糕的静态文本,对用户没有任何用处,因为它没有说明出错的位置和类型。因此,微交互的使用和场景真的很重要。
纵观全文,我们探讨了什么是微交互,以及如何创建符合交互模型的微交互来消除执行和评估之间的差距。接下来,我们研究了动态审美体验,以及我们如何在产品的微观层面上用微交互创造美好体验。
设计师有几种方法来创建微交互,方法一是自下而上思考,把一切都想得越小越好后,再建立功能。另一种方法是把整个产品看成是一个微交互,如果你想增加另一个功能,那么就把它看成是另一个只包含一个微交互的产品。
我相信谷歌支付是以这种方式创建的,因为它是从支付开始,且只专注于支付,后来才引入了奖励和其他内容。
微交互有助于建立一个品牌标志和提升用户体验。我们喜欢或者讨厌产品的根源正是细节。细节是向用户展示你以用户为中心并为用户着想的方法。这就是微小的事情会带来巨大差异的原因。
作者:三分设
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
讲到UX文案,大家可能并不陌生:一个按钮、一个弹窗的文案填充,我们几乎每天都要与他接触。但即便如此,大家对他的态度通常是得过且过的:“文案嘛,有了就行,看得懂不出错就好,没什么值得注意的”。
确实,作为设计师,我们关注交互流程、视觉呈现,但UX文案似乎从来不是我们的首要考虑;在很多时候,文案与我们的设计流程是分裂的:要不就是设计完成后再填入,要不甚至直接让产品经理来提供文案素材;文案撰写,好像从来没有被我们真正重视过。
但UX文案真的只是一个无足轻重的辅助位吗?
首先,先抛结论,UX文案并不是无足轻重,相反的,它是好的产品体验中不可或缺的一部分。并且随着时代的发展和新兴应用场景的涌现,它对于产品体验的重要性正直线拉升。
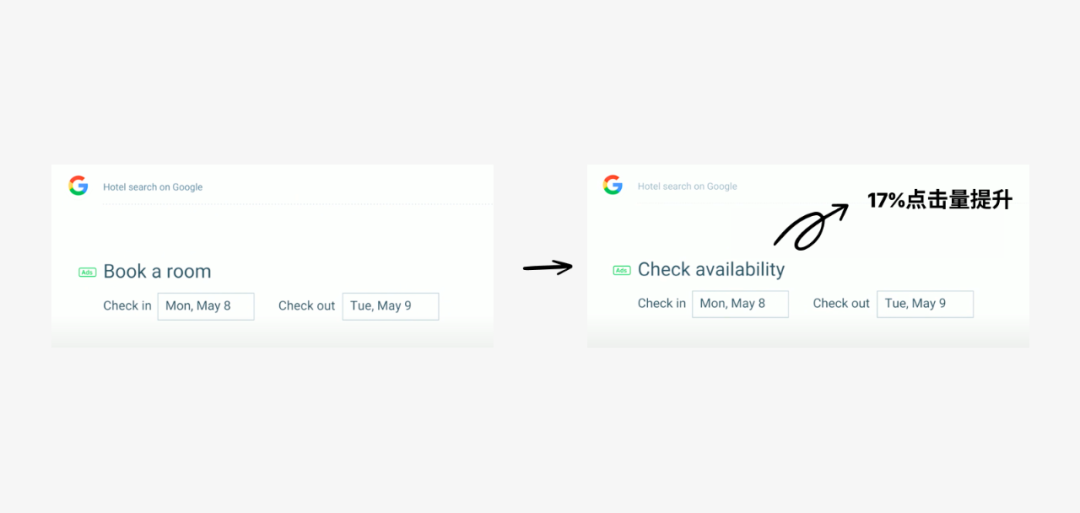
在我们还将UX文案看作一个可有可无的流程时,一些先进的企业就有远见的意识到了它的重要性:早在2017年的I/O谷歌年度开发者大会上,三位职业UX文案作家就向我们展示了UX文案如何切实地为谷歌带来了产品数据的提升:

在用户在搜索”酒店“相关内容时,谷歌将直白的文案 “预定房间” 改为了更贴合用户心智的 “查看房源情况”;这一小小的改动,带来了17%点击量提升。
随着UX文案的价值不断的被发掘,在海外,已经有越来越多的团队将UX文案写作作为一个细分的的独立专业来看待。例如,在国际最大的旅游电子商务公司之一Booking.com,曾在不到一年的时间里增加了40名UX文案岗位,达到了每5或6个设计师中就有一个UX文案设计师的夸张比例。
面对海外对于UX文案的重视度激增场面,我们心中可能不免疑惑:“不还是为页面配文而已吗?平常不起眼的工作,怎么现在就好像突然变特殊了呢?”。
存在这样的误解,是因为我们对UX文案的认知还停留在过去,始终认为它仅仅是一个辅助位,最多起到“锦上添花”的作用,并不能真正影响核心用户体验的好坏。
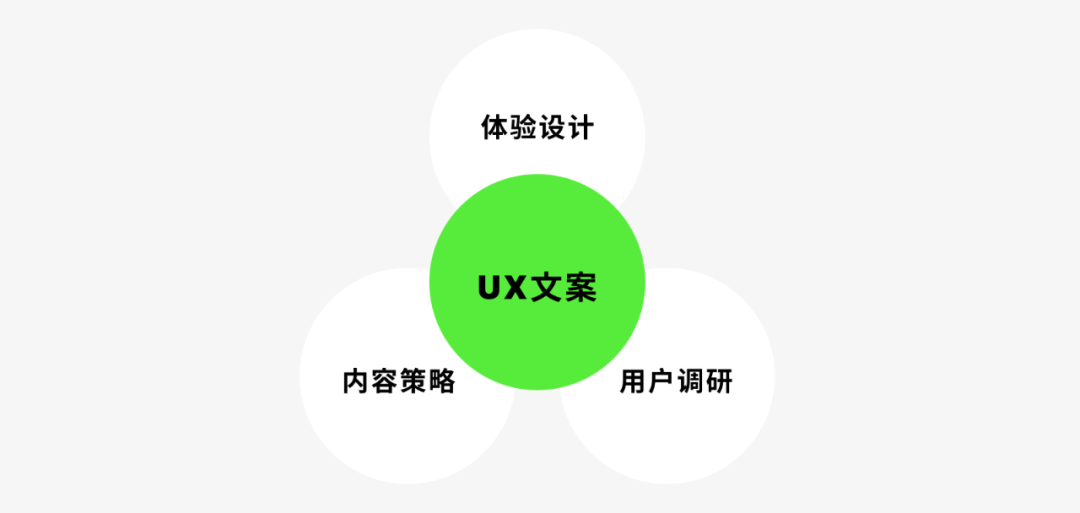
而实际上,与我们印象中的边缘形象不同,UX文案(UX Writing),也叫内容设计(Content Design),所涉及的知识横跨体验设计、内容策略、用户调研,是一个多元的、完整的设计学科;旨在基于同理心与专业沟通技巧,通过合适的文字信息,在产品使用过程中为用户提供愉悦的体验,远不只是“为按钮填词”这么简单。

而随着时代的发展,UX文案的覆盖范围、呈现方式以及工作流程等都已经发生了巨大的变化;站在设计师的角度,我们希望通过以下几个方面介绍UX文案与过去相比发生了哪些变化,来帮助大家消除对UX文案的刻板印象,重新认识它在我们设计中扮演的角色,并学会运用它为用户呈现出更加优秀的产品体验。
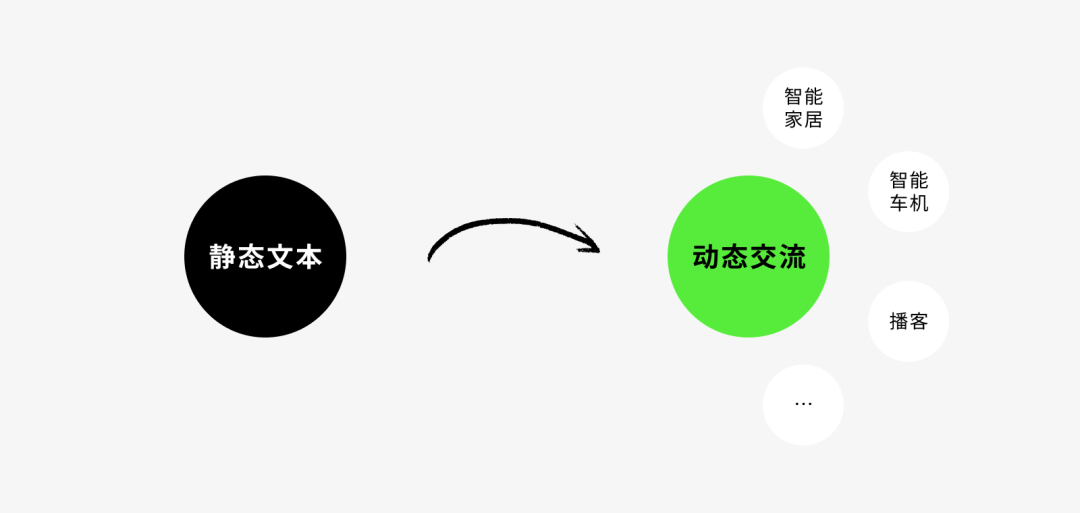
首先,如今的UX文案有着比之前更广阔的范畴:过去关于文字,如今关于语言。
以前,我们讲到UX文案,指代的可能只包含APP里的标题、按钮等静态文字;但如今,随着智能家居、智能车机等新兴领域对于语音交互能力展现出的强需求,以及类似喜马拉雅等播客产品的持续火热,UX文案已经慢慢跳出了文字的范围,有了更广阔的发挥空间。

想象一下,当你结束疲惫的一天回到家时,你的智能家居助手应该以怎样的语气向你问好?应该使用什么措辞能最精准地得知你的意图?这些动态的、无实体的语音内容,也逐渐成为UX写作要关注的重点内容。
简单说,如今所有用户和产品产生交流的场景,都可以划分于UX写作的范畴。得益于科技的发展,UX写作逐渐地更接近了自己最终的目标,慢慢跳出了静态页面的框架,得以真正的与用户产生有意义的、愉悦的语言的交流。
其次,UX文案与过去最显著的不同之一是:不再仅是为页面填充文本,更多的是根据信息主导页面。
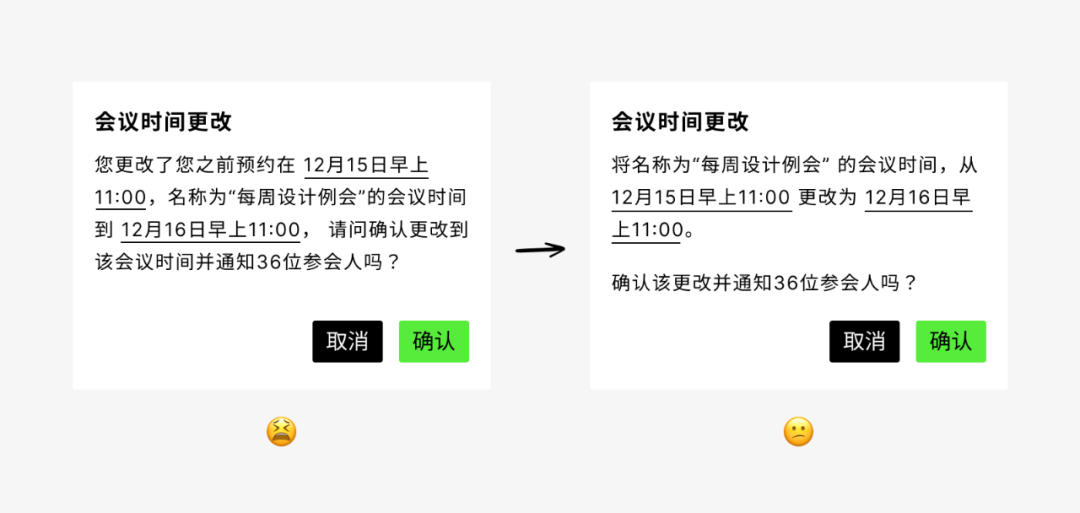
以下面一个常见的对话框为例,仅有一个小小的对话框来承载超额的信息;如果根据之前的“填充页面”的观念,我们要做的其实很简单,就是根据行文规范删减、重新排列文字,试图把过量的内容塞进小小的容器。
这样得到的结果在视觉上看起来可读了一些,但似乎也不尽人意。

这就是典型的机械性的填充页面,信息的展现完全受制于已给页面的结构,实际上已经脱离了更好传递信息的初衷。
如果我们调转思路,试着真正从传递信息本身出发,就能很明显的发现,原来的对话框最大的问题不是文字长短,而是信息过载—强迫用户在有限的空间里一次性确认两类信息:更改时间和通知参会人。而在我们上面的方案里,这个问题并没有被解决。
当我们真正开始用信息主导页面,应该做的是将一页多个问题拆分为每页一个问题,分步响应用户,对冗杂的信息进行分解,以真正创造清晰有效的对话。

如果体验没有达到理想的效果,通常需要改进的是整个设计,而不单单是文字。我们需要逐渐去理解的是,页面在根本上是信息传达的媒介,一昧的修改文本来适应页面,反而是本末倒置的做法。
目前,UX文案通常仅需要保证基本的功能可用性;即使是已经有文案规范的团队,更多的也是将其作为辅助位,保证文案“有一致性,不出错”即可;对于品牌形象、差异化的诉求则基本一笔带过。
相较于UX文案,大家习惯用Icon的质感、品牌色的搭配等视觉的呈现去传递品牌声音,因为这样的效果简单直观,是可以直接被“看得见”的,这点无可厚非。
但随着语音交互的兴起,以及近年来轰轰烈烈的品牌去色化趋势,单纯的利用纯视觉的呈现来塑造品牌形象变得没那么万能了,与此同时,UX文案对于品牌形象的重要性也逐渐被发掘;我们发现,在很多时候,一句措辞得体的语音信息,或者是一句抓人眼球的标语(Slogan),就足以弥补视觉上品牌呈现的缺憾,甚至更能与用户产生共鸣。
这就需要UX文案在保证基本的可用性的基础上,更要考虑什么才是真正适合自己品牌的声音。

例如Google Earth 过去的一句经典的标语:“Hello, Earth”,这句标语完美的契合了Google Earth的品牌形象,它简洁正向,并且和产品名称之间有巧妙的双关,即代表了产品本身,也暗示了Google Earth带领用户去探索世界的功能定位。
仔细观察苹果、谷歌的产品,你就会发现从他们的UX文案除了保证了基本的一致性和可用性外,偶尔会隐藏一些小巧思,这些小巧思与他们的品牌形象相互呼应,能让用户在产品使用中潜移默化地对其品牌形象、产品价值观形成认知,而这样与产品体验本身结合的认知构成往往更加坚固,比传统的广告宣传更容易让人信服与认可。
随着UX文案越来越广阔的范畴,我们过去熟悉的工作方法已经并不完全匹配如今UX文案的目标了;因为它包括的已经不仅是单纯的文字内容,更多的还有文案之间的层级结构、什么时候出现这段文字,以及这段文案向用户传递了什么情感等等,这已经超出简单的行文规则所涵盖的了。
那么,我们怎么才能真的做好UX文案呢?
我们根据以往的项目经验,总结出了除了通用行文规则之外,三个在关键节点上可以做到的几件小事,希望帮助大家能找到真正适合、高效的设计方法,并打造出优秀的UX文案。
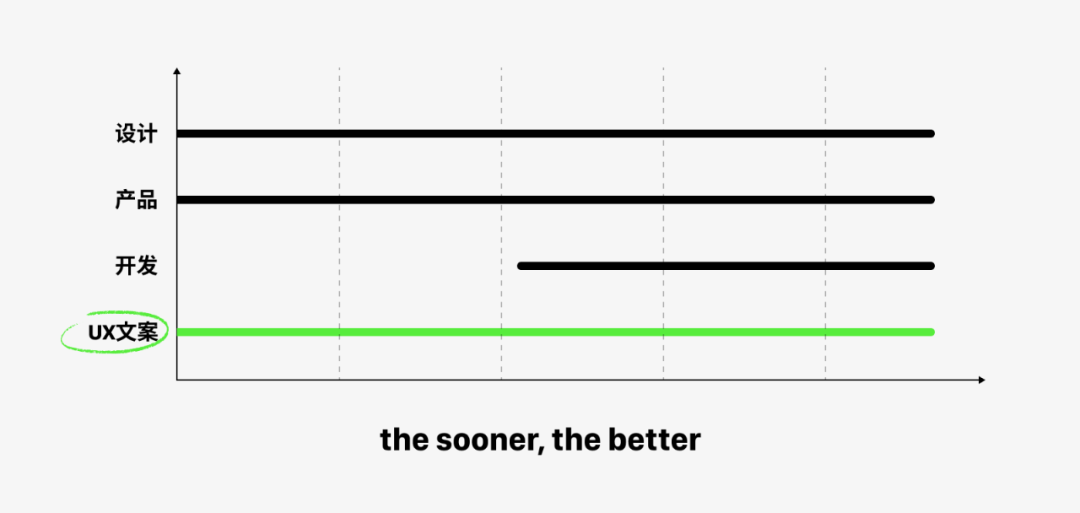
首先,最基本也是最重要的:在流程上,永远要尽早的考虑文案问题。
我们过去熟悉的设计步骤是:“先把产品设计好,将有文字的地方空出,最后再填充。”
这样带来的问题是:关键的体验问题直到最后期才会被注意到,留给UX文案的发挥空间十分有限,能做的只是为糟糕的体验贴上掩饰的创可贴,并不能真正避免糟糕体验为用户带来的伤害。
正如我们上面所说,UX文案不仅仅是填充文字,它的核心是在产品与用户之间创造合适、愉悦的对话,所涵盖的内容几乎横跨产品体验的每个流程。

因此,要想真正缔造好的UX文案,永远要尽早地参与到设计流程中,这样才能真正的找出体验的问题,并最大限度的发掘UX文案究竟可以为此做些什么,创造与用户真正有效的交流。
其次,在我们着手输出UX文案时,请尽量在脑海中模拟真实的对话场景。
这个方法来自于最近的全球开发者大会(WWDC22)上,苹果设计团队向大家分享的UX写作方法框架:“PACE”:Purpose(目的)、Anticipation(预判)、Context(环境)、Empathy(共情)。

其中,在Anticipation(预判)里提到了 “将UX文案想象成一种对话” 的概念,意思是在设计产品的过程中,应该把页面上的文字看作一个与用户的对话,而不只是一个静态的短语;这样能更好的帮助我们预判用户的诉求。
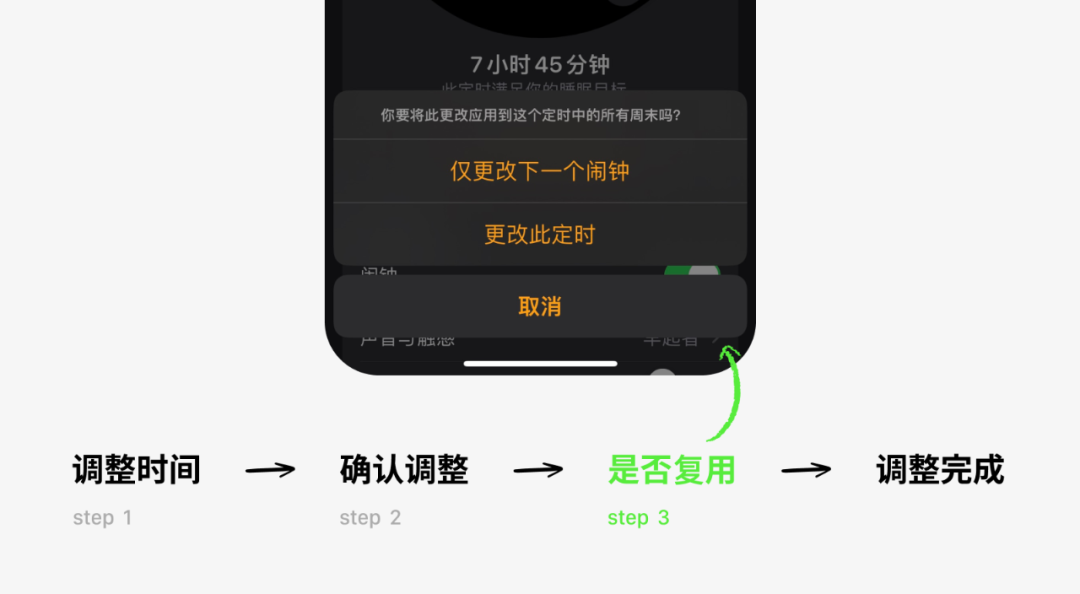
想象在这样的场景:当你的用户在周末的晚上打开手机,开始调节明早起床的闹钟时间;你会怎么设计这里的UX文案呢?
使用流程似乎很简单:打开闹钟app,调节明早闹钟时间,确认设置完成。

上述的交互没有问题,用户可以清晰的完成设置。但如果考虑到上面提到的 “想象成一种对话”,那这个流程就还有可改进的地方。
因为在一段有效的对话中,交流应该是有来有往的:其中的角色应该有时在聆听,有时在发言;而不应该仅仅一方是单方面的输出(在上述的场景里,仅仅是用户一股脑的对闹钟app进行信息输出,闹钟app只是单纯的服从命令,这不是一个正常对话的模式)。
让我们想象是自己在跟用户在交流,就能很容易地发现用户想传递的底层信息并不是 “我要调闹钟了 ”,而是 “好不容易到周末了,我明天要多睡一会”,能解读到这一层话外音,我们就成功利用“对话”预判了用户的目的。
打开ios的起床闹钟试一下,你会发现它比我们的基础流程多了一个贴心的询问 :“你要将此更改应用到这个定时中的所有周末吗?”;在这里,苹果实际上做了两层预判,第一层是预判绝大多数人的周末和工作日起床时间是不一样的,所以将复用的范围限定在了周末;第二层预判是在大多数情况下人们只能确认明天的起床时间,所以主选项是“仅更改下个闹钟”。

简单的一个改动,就把机械性服从命令的程序,变为一个有智慧、思想的助手。如果我们在每次输出文案时,都能试着想象真实的对话并剖析,可能就能逐渐把一个“可用的产品“变成“贴心的朋友”,真正地走进用户的内心。
最后,如果你还是觉得心里没谱,不确定是否输出了合适的文案,有一条被苹果和谷歌共同推荐的验证方法,简单粗暴但有效,那就是 “大声将你的文案念出来”。
就像我们刚刚反复强调的,UX写作其实就是与用户创造有效的交谈,那么最简单的验证方法就是真正说出来,将它真正变成一段对话,然后再去聆听,最直观的感受到你的语言听起来是否自然不生硬?是否有一些不易察觉的重复或语法错误等等?
大声地将你的文案念出来,如果能使你自己信服,相信也能使你的用户信服。
最后,读到这里,相信你已经对于UX文案有了一个全新的认识,并对如何做好它有了基本的概念。其实在日常工作中,每个产品对于UX文案的要求可能不尽相同,但重要的是作为设计师,我们能意识到他逐渐攀升的重要性并真正对他加以关注。引用苹果开发者大会上的一句话:UX写作其实就是始于对屏幕另一侧用户的好奇心,并真正怀着尊重和理解与其交流。只要能意识到这一点,相信大家都能呈现出真正有效的、令人愉悦的UX文案。
作者:腾讯ISUX
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


客户购买我们的产品,服务解决方案的目的就是这几个。要么赚钱,要么省钱,要么提高效率或者节约时间。

因此我们一般需要考虑这几个问题:

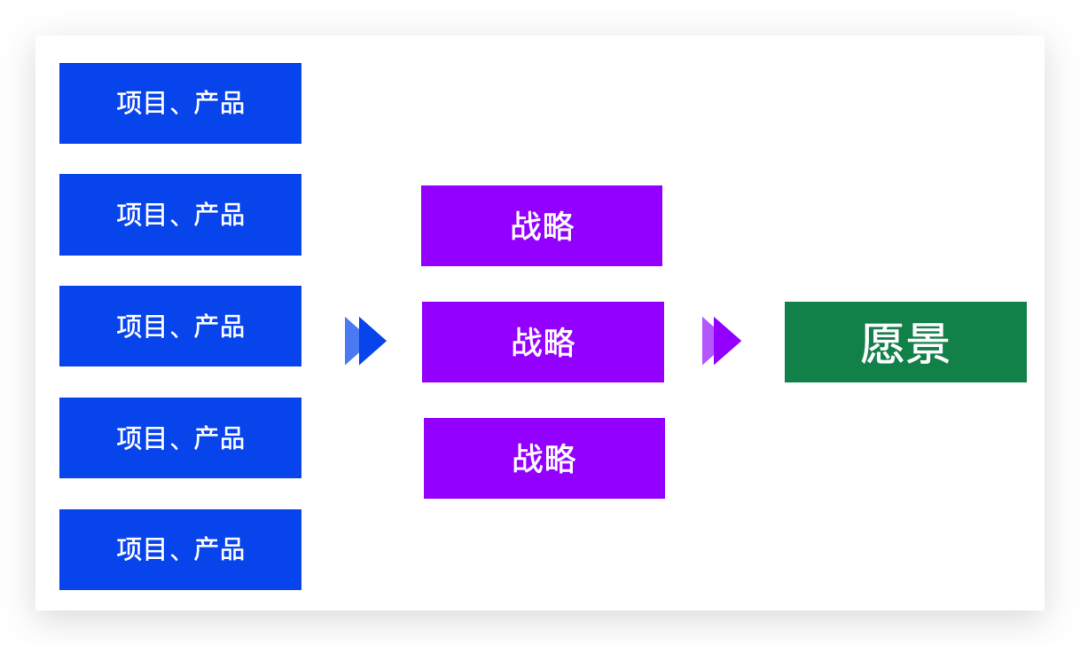
客户通过购买公司的产品,服务或解决方案,得到了一些结果,这些结果推动公司整体战略的前进,最终实现了公司的愿景。
客户成功,用一句话来总结。客户通过购买解决方案而获得最大的价值。
客户寻找的不是产品、不是解决方案,而是成功。
以SaaS行业为例:
在经营层面上,目前的SaaS业务有两种不同的经营视角,分别如图1和图2所示。

图1常规的经营过程

图2 SaaS的经营过程
在图1的经营价值链中,客户成功的价值权重不大;交付之后整个生意就定型了,有没有客户成功差别不大。换句话说,在客户成功上加大投入,收益并不会同步提升,这就是为啥软件企业不强调客户成功的原因。
图2的经营价值链中,客户成功的价值权重至少超过50%。因为客户成功承担了除初次收入之外,后续所有订阅收入责任。如果SaaS企业在客户成功业务上不加大投入,就可能承受半截生意的风险。
SaaS生意即使在签约交付之后,这事儿也没算完;在SaaS收入模式下,不能把产品卖给客户后就一走了之。因为交付之后与客户就“失联”了,为了收回剩下客户订阅费,或者想要回更多的增购款,就必须有客户成功业务。
说到为什么国内的客户成功没有那么热了,相反还被嫌弃了;于是有人认为是因为国内客户成功的姿势不对,没有理解老外的客户成功精髓。
国外SaaS公司对客户成功的要求,无非也就三个:培训、使用、增购。其实不是姿势的事,而是国内外客户成功的业务背景不一样;即使姿势一样,结果也会天差地别。
以SaaS行业为例,如果按照图2的经营逻辑,客户成功对应的是留存;而衡量收入的留存指标是NDR,即净收入留存率。NDR的计算公式为:
NDR=(beginningrevenue+upgrades-downgrades-churn)/beginning revenue
从NDR公式可以看出:能把SaaS生意搞砸的是churn,即客户流失。恰好在流失这点上,中外SaaS企业面临问题很不一样。
国外的SaaS客户,订阅付费天经地义。所以churn并不是客户成功的重点,CSM做好基本动作就OK;而如何提升upgrades,才是客户成功的业务重点。因为这不但补偿了churn带来的损失,还能使NDR>100%。所以国外SaaS公司的客户成功团队,是一个不折不扣的盈利组织。
但国内的情况完全相反,SaaS客户“跑单”是大概率事件。所以,国内客户成功的业务重点还真不一样,与老外的姿势不一样,也不是没有道理。
所以,当前国内客户成功业务的首要目的,还不是为了赢利;而是为了止损,即 止住客户流失造成的收入损失。虽然这样做公司盈利水平会降低,但这也只是增长慢的问题,不至于影响公司的生存。
从这个意义上来说,国内的SaaS企业,比国外SaaS企业更需要客户成功。


所以说确保用户续购,增购,转推荐就成了客户成功经理最重要的事情。
增长的秘密就是新老客户双翼齐飞。或者叫双轮驱动。

作为客户成功经理,客户的留存率是最重要的一个衡量指标。

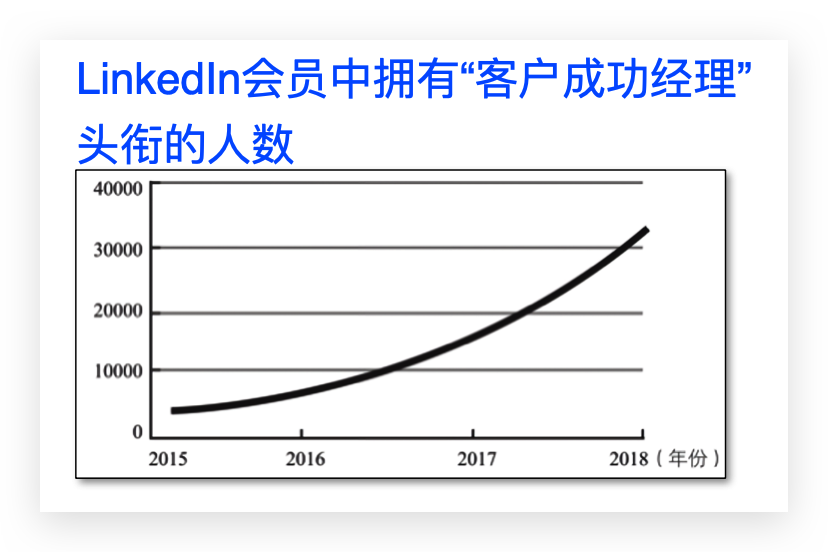
2015~18年领英的会员拥有客户成功经理头衔的人数。是一个快速攀升的一个状态。据领英的一个统计显示,客户成功经理是最有前途的职业之一。

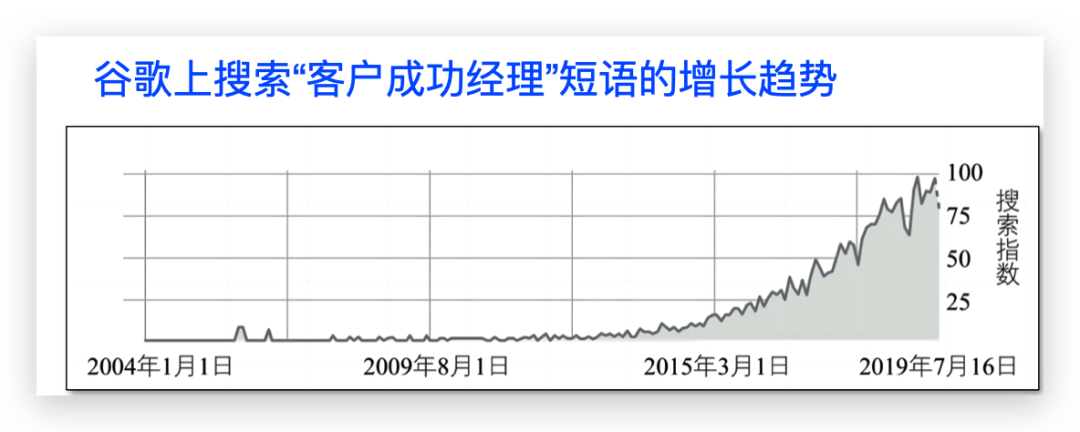
在Google上搜索客户成功经理短语的一个增长趋势。也可以看到这几年是有一个非常迅猛的增长。
将客户成功作为一种实践的公司,会比竞争对手增长得更快。客户成功经理的角色也是数字化转型的中心。

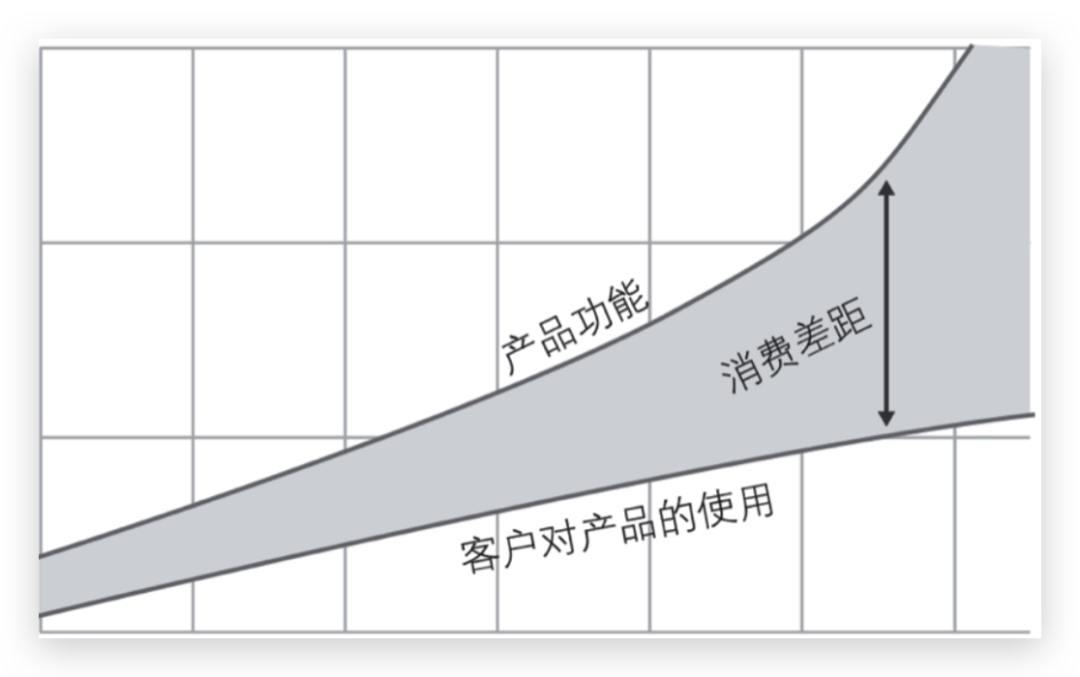
客户成功经理就在这个经常波动的消费差距内工作。

如果要用一句话来总结客户成功经理,就是客户成功管理就是实现价值,真正的价值是让自己和客户都越来越成功。


客户成功经理最主要的内容分为三块。

横轴:客户对交付成果的一个期望
纵轴:是客户体验的一个程度
客户成功等于客户的成果加上客户的体验。
CS(客户成功)=CO(客户成果)+CX(客户体验)

有三个动作可以提高续约率:

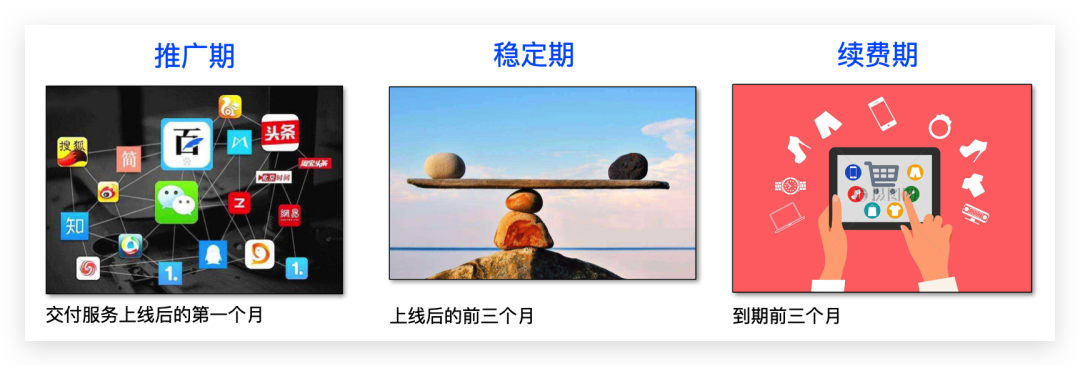
这里涉及到三个关键期:

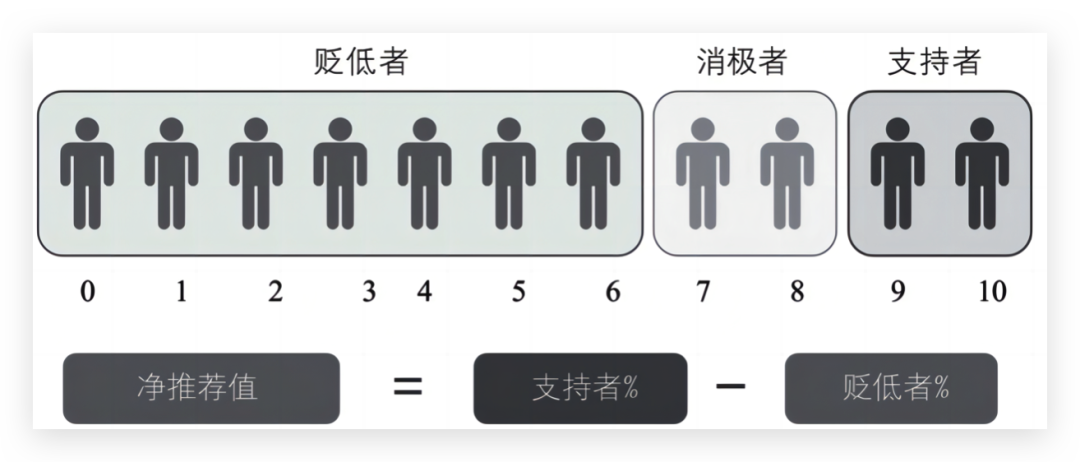
如果你想知道客户的满意度,又想用最简单的办法。那就可以用NPS净推荐值这个指标。
它是一种大多数公司用来衡量总体客户满意度的核心的指标。
NPS=支持者人数百分比 — 贬低者人数百分比。

客户成功经理的任务需要把客户从『活跃使用用户』变成『忠诚客户』,最后变成了高NPS客户。如果用一句话总结就是:
客户成功经理要让客户取得成功并且体验出色。

最后对未来做个展望。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文将分享另一个更为深层全面的B端用户研究方法——用户访谈。通过面对面的沟通,以及观察用户的表情、行为去挖掘更深层的需求。
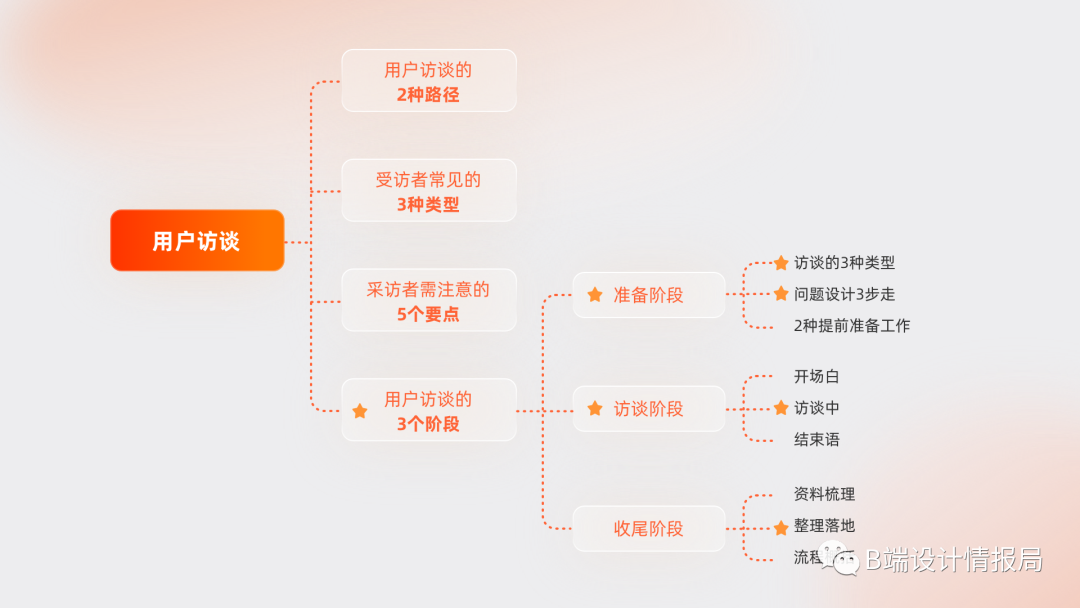
下面是本次分享的文章结构,标⭐️的为重点部分。

用户访谈通常可以采用线上会议、电话或者线下面对面交流两种形式。
线上会议和电话访谈的优势显而易见,可以不受地域限制展开调研访谈,整体的成本也比较低,设计师可以自己找领导或者协调资源去推动。
缺点也是比较明显,沟通起来效率低下,比如我们一定有过“电话里说不清,我们见面详谈”的经历。
所以,相较而言线下访谈无疑是最佳的调研形式。首先当面沟通更加高效,其次对于搭载硬件设备的产品来说,让受访者在真实场景里操作演示,可以发现更多隐性问题。

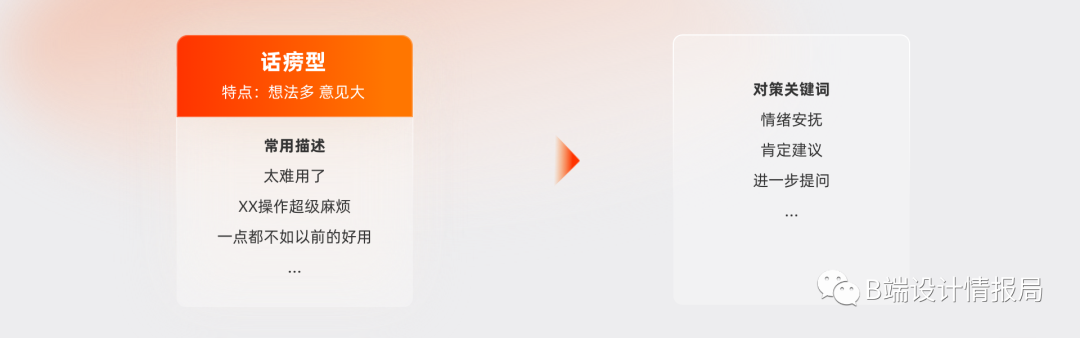
在访谈过程中通常会接触到以下3种类型的受访用户,不同类型的用户我们应该怎么接触交流呢?

话痨型的受访者占大多数,通常就是想法、意见比较多。他们不仅有一大堆不满意的点要诉说,甚至连对应的解决方案都想好了。
整体接触下来,我觉得该类型的受访者,可提供的有价值信息会更多一点。只不过我们要学会过滤信息。因为他们的修饰用词通常比较多,例如:“太难用”、“超级麻烦”、“哎 我真的是受不了啊”…
访谈话痨型的受访者,我们需要注意无论怎么聊都要紧扣主题,防止变成了吐槽专场。
其次也要表达肯定,安抚情绪,并对问题进行进一步提问:“您的这些建议真的很棒,也给我们提供新的思路,我都记下来了,我还想确认下,刚才您说的3个关于结算环节的问题,哪一个给您造成的困扰最大?”

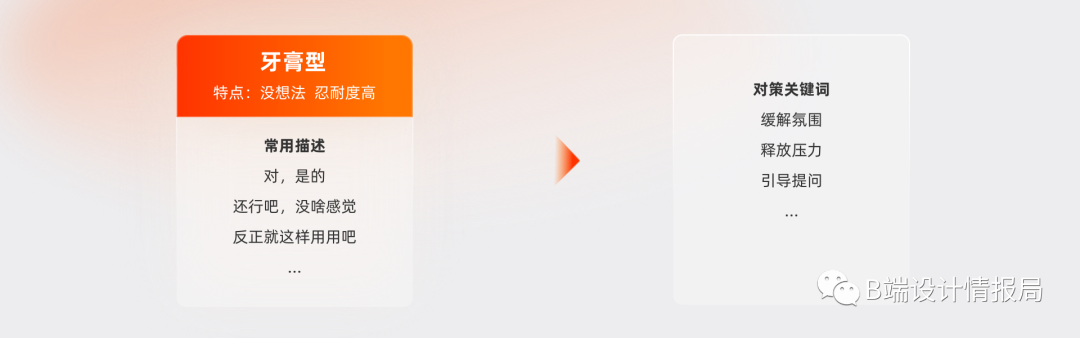
顾名思义,受访者可能是因为性格内向或害怕说错了不好意思等缘故,在受访过程中问一句答一句,比较容易冷场。答案的价值也比较低,例如:“对,是的”、“还行吧”、“没啥感觉啊”、“反正就这样用用吧”、“说不上来”。
这种情况下要尝试缓解下氛围压力,换个形式沟通:“就是随便聊聊,公司派我们来呢,就是因为非常关注用户的使用感受,想收集一波用户反馈与建议,您有啥不满意的地方都可以跟我讲讲,越多越好。”
其次我们在提问的时候也要带有引导性,例如:“还有呢、然后呢、具体说说呢”,如果对方实在说不出所以然,最有效的办法就是进入上机操作环节,通常操作过程中那些问题也会随之暴露出来。

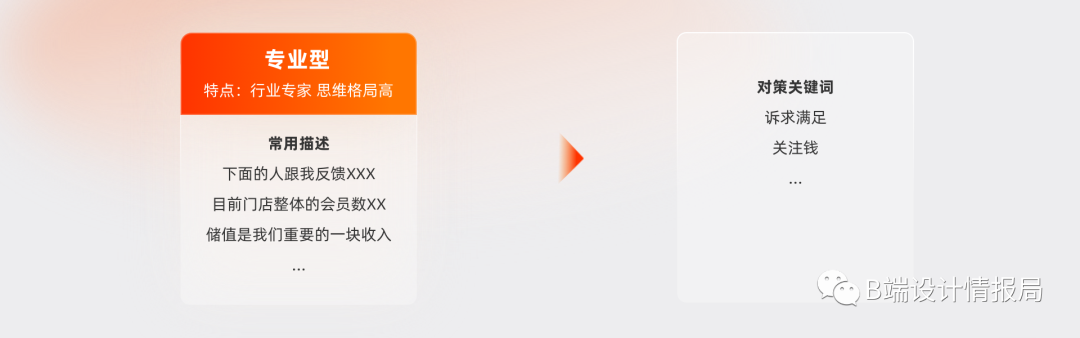
专业型的受访者一般是老板或者店长、经理岗位的员工,他们对于产品或整个门店乃至行业都了解得比较透彻。
和这样的受访者沟通,不仅是局限于产品的一些问题挖掘,他们会从这个行业的角度阐述一些个人的见解观点,给我们提供一些有价值的优化方案或者改进方向。
例如餐饮的老板其实并不是很关心点餐、结算的流程有多么的顺畅高效,毕竟他们不需要亲自去做这些执行,而且坦率的说,对于绝大部分产品而言,好用并不能成为其核心竞争力。
他们关心的是如何带来更大的商业价值,类似于如何提升坪效,如何提升门店会员的储值能力等等。而这些老板的关注点,也会给我们未来的产品优化方向打开新的思路,去思考如何给我们的用户创造更高的商业价值。

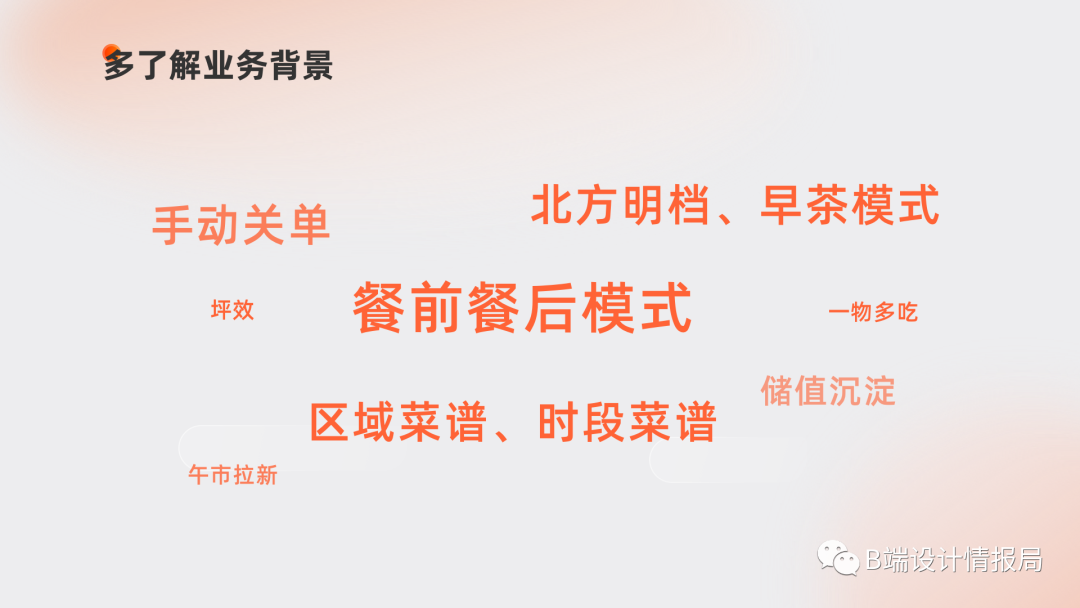
我们在做访谈之前,首先一定要熟悉产品业务的相关背景、受访商户的基本情况。
访谈过程中可能会提及一些专业名词,例如餐前餐后模式、明档、一鱼多吃、坪效、估清等等。我们具备了这些基础相关知识以后,省去了不必要的解释环节,可以使访谈推进地更顺利。

其次建议要了解下行业相关的基础知识。尤其是餐饮业态,华南、北方、四川等地都因为饮食习惯的不同,在产品的功能和使用上的需求也是相差很大。具备了这些知识点以后,在提问过程中,也更利于提出一些深刻的问题,而不是浮于表面的提问。
行业相关的分析报告,可以去艾瑞、36氪、发现报告等网站进行查询收集,在此不做赘述。

在访谈初期,需要准备一份访谈框架,但并不意味着我们整个过程只能按提纲来提问。尤其是B端这种千载难逢的访谈机会,只按规定的框架提问属实是太吃亏了。所以在时间允许的情况下,除了框架以内的问题,尽可能多发散地去提问。
例如餐饮业态,会有各种不同载体的终端设备联动使用,一体机POS、手持的POS、厨房KDS、厨显大屏、各类打印机等等都可以顺便了解、调研下,让我们对于全链路的协作流程也会有更深刻的认知。
再例如后厨会涉及到KDS大屏显示,可以问问目前的大屏显示是否够清晰(字够大),也可以和负责海鲜称重的工作人员聊聊,海鲜的售卖、计价流程,以及菜品双单位(例如:1【条】鱼,重量1【公斤】)的使用等等。

在沟通过程中,一定会有一些触类旁通的收获与问题被发现。这些问题也许来自一个模块、或者某个特定角色,又或者是主产品关联的其他后台产品。
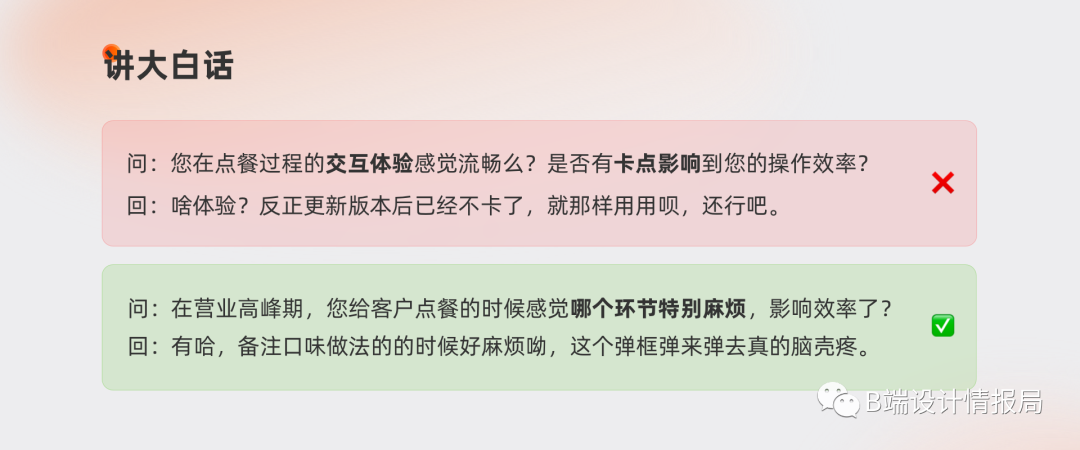
在提问的时候要考虑到受访者的年纪和理解能力,如果措辞过于专业,可能会导致受访者理解不到位,因此沟通的过程中要尽可能的说大白话。

我们都知道没有经历过的事,很难感同身受。有时候看到客户群里,因为产品的各种原因导致商户情绪激动,我们理智上非常理解,但是情感上很难共鸣。
因此每次的门店调研,我都会抓住机会观察整个门店的运营情况,去感受那种忙碌的氛围。
有时候开始进入营业高峰期,机器出现卡顿或者外卖不接单等情况时,自己的情绪都会一下子紧张起来,也能够深刻感受到产品给客户带来的困扰。
当再次有产品迭代优化时,这些体验总能让自己能更容易代入用户的角度思考问题。
除了去体会产品对情绪的直接影响,还可以关注下整个门店的布局、收银产品的数量与摆放位置、不同产品的协同使用等等。
这些都会帮助我们发现,到底什么是门店运营环节里最重要的模块。

在访谈过程中,不排除受访客户会反馈一些暂时无法解决的问题。这时候一定要告诉受访商户:“您的问题我已经记录下来,回去会针对这个问题反馈上报,最迟X天我会让顾问给您回复的”。
这么做一方面也是细节处维护公司品牌的整体售后体验,其次也有助于我们再次回访时,受访商户乐意花时间跟我们聊。
了解了用户访谈的一些基本信息和注意点以后,到了本文核心部分,关于整个访谈的推进过程,一共分为3个阶段。

1)访谈的3种类型
首先明确访谈的类型,用户访谈的类型主要分为以下三种,最常见的就是第三种类产品使用回访。

①新品场景调研新品调研的访谈,一般是由于业务的发展,可能需要升级或者打磨一款新产品来满足市场的需求。
在访谈的过程中,我们需要关注的点就是用户画像、商户诉求、使用场景、终端载体等一系列因素。
②潜在商户拜访当去往一个城市进行批量客户调研的时候,偶尔会有拜访潜在客户的调研机会。这种类型访问的关注点集中在商户的痛点与需求上。
由于是潜在客户,我们势必是要了解他们想要购买或者替换产品的前因后果。也是借此机会了解到竞对的优劣势,他们放弃竞对的原因,以及我们当前产品的功能是否满足客户的需求,还有哪些点不满足,客户重点关注的是什么。
③产品使用回访
使用回访是最常见的访问类型,主要目的是对商户进行售后维护、提升使用体验。
且由于B端产品的复杂性和远距离特点,以及新功能同步给商户存在的滞后性,公司会安排定期的上门回访。如果有这样的机会,UED一定要尽量申请跟着去门店调研。2)问题设计3步走
到了最关键的一步,就是关于访谈的问题设计。
总结一下,问题的设计渠道来源主要有3种。主要还是根据调研目标进行问题设计,另外两种方式,作为辅助。

那具体问题应该怎么设计,这边我们分为3个步骤,从面到点依次拆解进行问题设计。
第一步:了解产品全场景能力
B端产品的特点可以借用《U一点料》的9个字概括,“多场景、全链路、多角色”,所以设计问题前,我们可以从场景+链路+角色/节点功能的维度来设计问题。
以餐饮行业的产品举例,首先建议了解自家产品的全场景业务能力。
即从商家端到消费端会经历的产品模块和具备的现有功能,做到心中有数即可,毕竟不会一下子调研这么多模块和功能。

第二步:确定要调研的流程主线
其他ToB产品同理,可根据某个操作链路为主线,确定主流程后进行问题设计。其实就可以理解为确定调研的目标。例如下图要调研的主流程,就是提取点餐>下单>结算为主线。

第三步:关键节点问题展开设计
根据刚才确定的主流程,我们找到所有关键节点进行问题框架设计。

以上3个步骤可以理解为,如何在功能极其复杂的B类产品当中,筛选出与访谈目标紧密相连的功能链路。避免我们的访谈提纲做的过于冗余没有核心。
3)2种提前准备工作
①提前告知
这点也非常重要,每一次去门店调研之前,先由当地负责的顾问与受访商户提前沟通。
一方面是需要与对方预约时间,另外一方面这种访谈对商户而言就相当于优质的售后服务,会有受访商户提前列框架,准备问题。
那么这种情况更有利于调研,因为受访者明确自己的问题点在哪里,就等着调研团队(售后团队)来门店后,好好拉扯一番。
②准备材料与设备
万事具备,只欠东风。我们再盘点确认下本次访谈的各类工具是否备齐,准备进入访谈阶段,大致需要准备的东西是以下4种材料工具。

在了解了受访者类型、采访者需要注意的点,以及带着我们设计好的问题,下面正式进入访谈阶段。
1)开场白
到达门店后,我们的顾问会给受访客户做一下来访成员介绍,并讲明此次到店的目的。一般都是产品使用回访,或者新功能推荐培训。
通常来说,受访商户对来访团队总是有很多”心里话“想唠一唠,因此暖场氛围比较容易起来,也有助于我们接下来的沟通。
2)访谈中
进入正题以后,我们会先大致了解下受访者最近使用的体验以及遇到的问题,而后会根据问题框架进行提问。在整个过程中也需要注意观察用户在描述问题时候的表情和肢体语言,搜集用户对于产品的真实态度。
其实整个访谈流程我们归纳一下,需要关注的就是四个关键点,手+口+心+颜。

①手-实操演示
关于实操演示放在第一个讲,是因为这个环节非常重要。线下访谈时强烈不建议“脱机访问”,这种形式对受访者而言需要花更多的时间去思考问题的答案。
会遗忘甚至想不起来当时的具体情况,随便的敷衍回答“嗯,还行”、“挺好的”,或者干脆彼此都不在一个频道上。
其次,在操作过程中,建议用手机进行拍摄记录。因为每个人对产品的理解方式与程度不同,在用户操作的过程中,会发现一些有意思的代偿方案。这些也是思考的切入点。代偿方案是否比原先设定的实现方法更便捷。
回去通过视频仔细分析受访者的操作路径,以及每个操作之前是否有迟疑等等。并且将问题点一一记录下来。
②口-问具体操作
这个就是根据问题框架进行提问。在这个过程中,通常会穿插着上机操作演示,在现场记录的时候可以先记录个大概,等结束后再仔细整理。

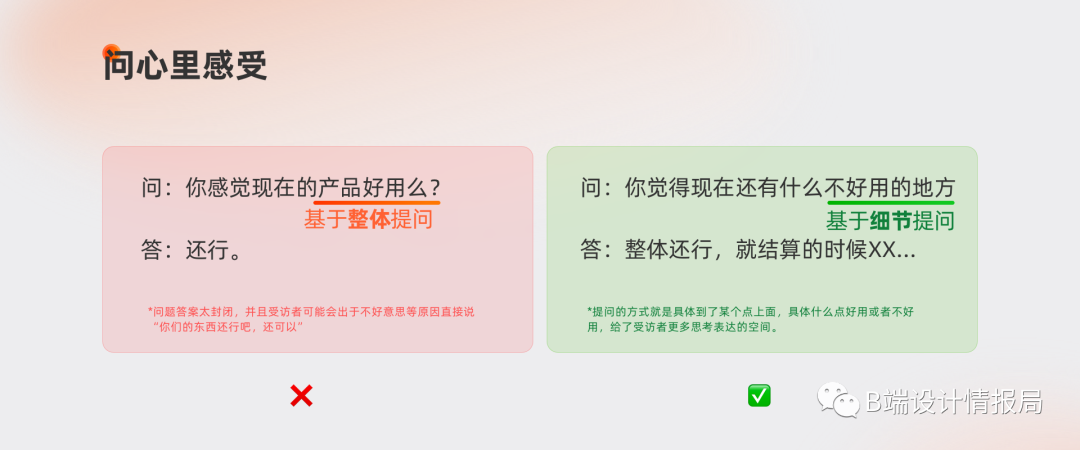
③心-问心里感受
问受访者的心理感受,其实就比较偏主观了,我们可以从“我们家的产品”和“人家的产品”两个维度去对比询问心里感受。值得注意的是,即使是这样开放式的提问,也有提问技巧。
比如“你觉得现在还有什么不好用的地方”就比“你感觉现在的产品好用么”这样的提问方式更有效。

因为产品一定是有可有优化的空间,“有什么不好用的地方”这样提问的方式就是具体到了某个点上面,具体什么点不好用。
而后者的提问方式是基于整个产品,受访者可能会出于不好意思等原因直接说“你们的东西还行吧,还可以”。
④颜-关注动作表情
当我们提问产品优缺点的时候,受访者大部分都会带上表情和肢体语言,并且情绪表现和性格有比较大的关系。
性格比较雷厉风行、急躁一点的,通常会像连珠炮一样疯狂输出,并且措辞会比较极端。例如:“真的太难用了”、“太麻烦了”、“严重影响门店营业了啊”。
接受到这种信息我们首先要做的就是安抚对方的情绪,其次对于这些信息要学会剔除一些夸张描述。
而性格温和一点的受访者,在阐述问题的时候也会比较婉转。“不是太方便”、“这个改动没啥感觉”、“也还行、都可以”,如果某个高频操作真的很影响日常工作效率,往往会表现得很无奈,甚至还有点委屈。
那么无论是哪种表现,其实都要考验采访者的经验,结合产品的功能去考虑,找到反馈中真实有效的部分。
通过以上4个环节,其实就可以收集到很多有用的信息,语言信息、视频信息、动作表情信息等等。接下来的任务就是信息的梳理归纳。
3)结束语
访谈结束后,我们需要做个简单的总结回顾。将关键问题再次复述确认,进行查漏补缺并且再次感谢受访者,表达他们今天提的建议价值很大,后续会梳理出可落地的点优化到产品当中。
如果说聊得比较开心,大多数的受访商户都会邀请来访团队吃个饭再走,也算是额外的福利。在就餐过程中的非正式场合交流,也可以聊聊门店的一些运营情况等等,帮助我们更深入的了解这个行业。
1)资料梳理
我们在访谈过程中会有大量未整理的一手记录,结束后需尽快地梳理,尽可能详细地记录下用户描述的细节、肢体动作表情语言等等。建议使用石墨、语雀、腾讯文档等在线编辑工具,方便分享修改。
如果是连续访谈几位商户,我会在访谈结束以后,迅速地将刚才的访谈内容整理出一份原始资料。并罗列出一些受访者反馈但访谈提纲里没有的问题,去下一家受访商户的时候可以验证下该问题的普遍性。

2)整理落地
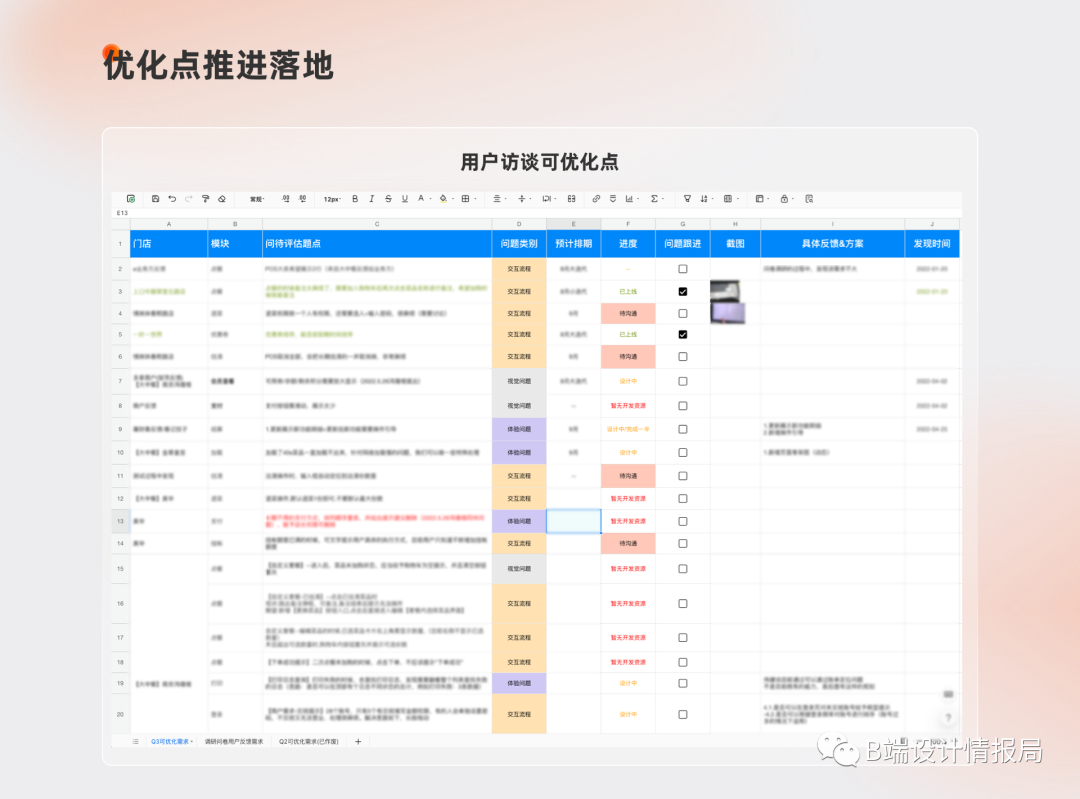
输出后我们需要再次进行提炼,将有价值可落地的问题点提取出来,进行汇报分享,并找到相对应的产品研发进行探讨排期,这样就形成了一个完整的闭环,真正做到了发现问题、解决问题。

3)流程概括
前文絮絮叨叨说了很多,其实关于用户访谈这事用6个字就可以概括,简单理解:
问谁?问啥?答啥?改啥?
能够回答清楚这4个问题,那么这就是一次有价值的访谈经历。

ToB业务的特点就是会有一定的行业壁垒,设计师在刚接触的时候一定会有很多茫然时刻。对于各种专业词汇的一脸懵,对于行业的不了解。
或者很多人对于B端的认知还停留在,B端好像没啥好设计的,都是现成的组件库拖一拖,成就感比C端差远了。
那么做访谈、体验优化的意义是什么呢?
作者:B端设计情报局
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文介绍了一个案例研究,是作者在一家拥有 60 多年历史的产品导向型公司中实施服务设计的旅程,本文将着重介绍如何在大型国际数字支付技术组织 IDPTO(化名)中建立服务设计创新中心。这份经验希望传递到每一个正在用服务设计影响公司内外部的朋友们。
在拥有 25 年的设计实践经验后,我收到了一份具有挑战性的邀请,成为一家全球性公司的执行董事,并通过设计领导其转型。选择巴西是因为它负责拉丁美洲 75% 的支付交易。该公司已经针对该市场实施了加速增长计划,因为他们认为这是正确的创新计划的测试市场。在六个月的时间里,我从自己的服务设计咨询公司转行到 IDTPO。
在那段时间里,我有机会参观了该公司位于美国的公司总部。这种面对面的互动对我来说至关重要:
2016 年 3 月,在圣保罗,我开始了为期三个月的组织问题诊断,以及另外三个月的定义问题阶段。然后,我正式开始确定公司的痛点、局限性和全球领导层的战略目标。我参与了公司接下来一年、三年和五年周期的整个战略定义。
自过渡过程开始以来,我一直致力于竞争对手研究并绘制生态系统地图。我还收集了有关公司直接面向消费者市场和几项趋势研究的可靠材料。在第二个月,我向领导层提交了一份战略计划,其中包括我们将如何工作的大纲,该计划基于三个层面的行动:战略、战术和行动。
组织诊断的结论是,该公司已经在对设计原则的基本理解和应用的基础上致力于以技术为中心的创新。
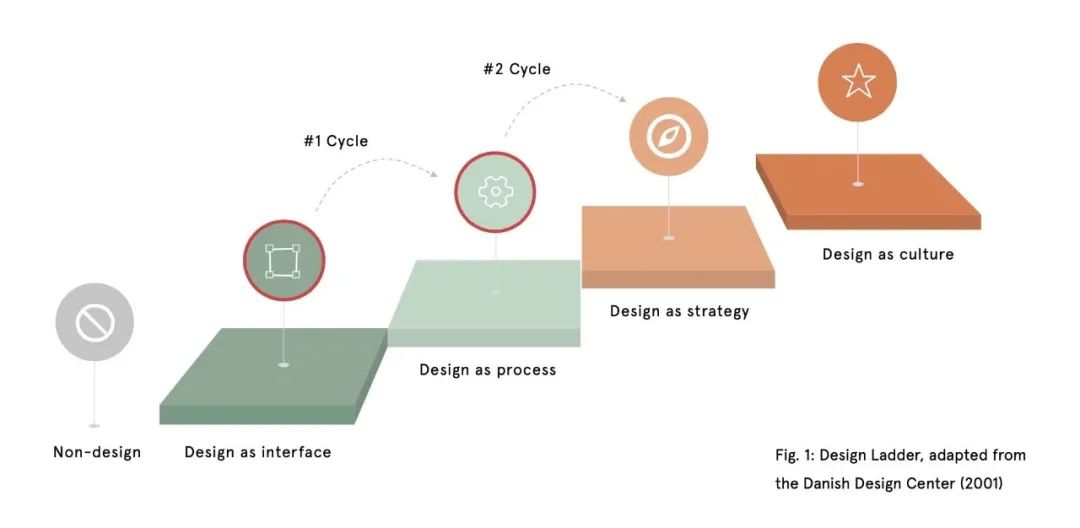
根据设计阶梯 1,我确定该公司处于“界面设计”阶段。如下所示,除了更改其图形表示之外,我还修改了该工具并添加了另一个“设计作为文化”步骤。这是对上述模式的重要升级,更符合当前的创新战略。
这一步(第4阶梯)很重要,因为这是在组织中实施设计策略时的最终部分,即通过设计优化组织使其成为组织文化的步骤。

在我看来,“设计作为文化”分为三个层次:
我提出的战略计划包括两个三年一次的周期性循环策略和相关的年度目标。第一个周期侧重于通过开发独特的创新流程来整合组织内的设计。
第二个周期侧重于发展组织的能力,以从“设计作为过程”过渡到“设计作为战略”。在最初执行的六年后,我们将能够衡量组织中以设计为主导的变革的进展和收益。
评估指标后,我们将能够继续下一步(即“设计作为文化”)。
第一个周期从为组织的创新中心定义五项创新原则开始。这些原则已经与组织的领导团队共同制定。
这不仅改变了交付方法,还引发了大胆的组织转型,因为它改变了组织过去工作的范式。

甚至在创新中心正式启动之前,我们就尝试了两种开发形式来解决问题。第一个是用经典五天设计冲刺模型帮助一家重要地区性银行。第二个是为电子商务平台开发聊天机器人。最后一个解决方案经历了一个更长的七周时间,使我们能够测试初创公司的融入,以帮助我们采用开放式创新方法。
在这个周期的第一年,三点很重要:
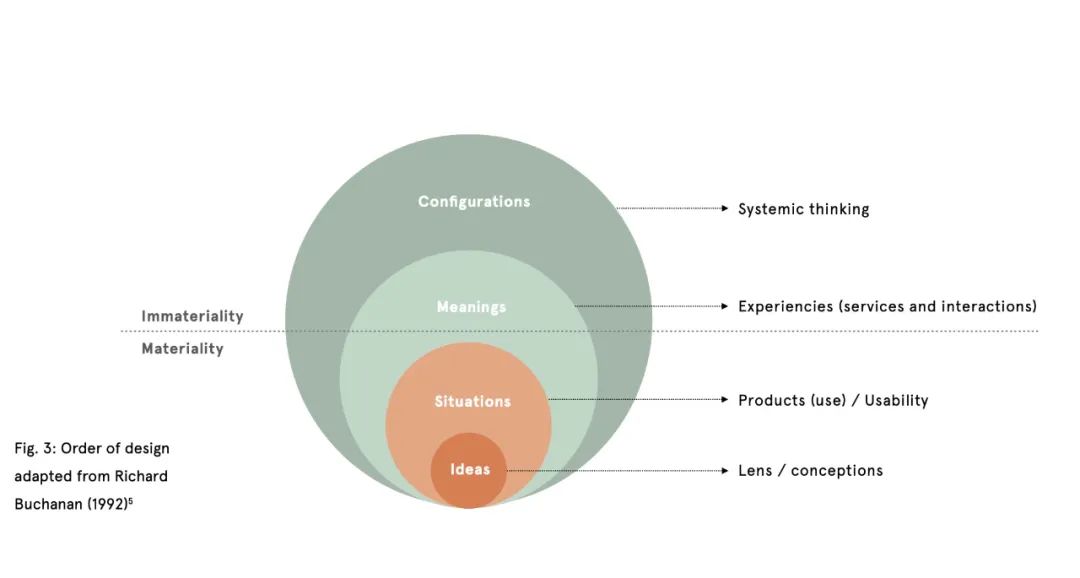
这就是为什么我选择服务设计作为创新过程的基础,同时参考了 Richard Buchanan 教授的工作。如图 3所示,过去 20 年是从基于人工制品的物质性的实践到为解决复杂问题而开发的“非物质解决方案”的设计思维转变的时刻。

我们的经济现在建立在象征价值的交换之上。经验决定了每个人在这种交换中投入的价值。在过去的二十年里,我们看到了一系列新公司的出现,例如 Uber 或 Airbnb,它们诞生于数字环境中,专注于我们所说的体验经济 。
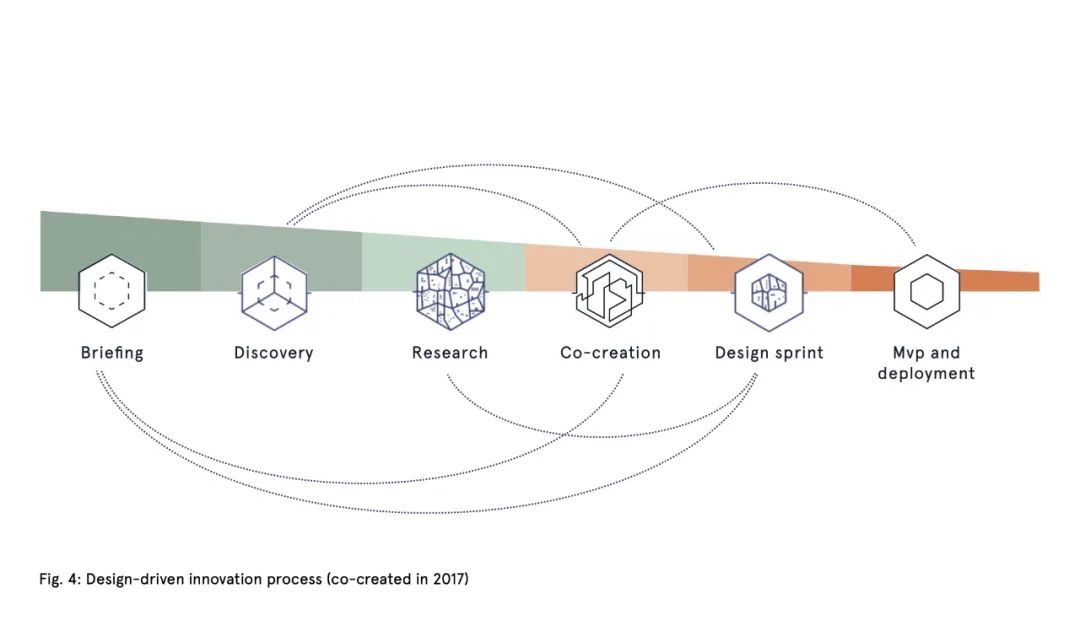
因此,服务设计和交互设计等主题近年来受到关注,因为它们是这种新经济发展的基础。仅六个月后,我们就协助五家金融科技公司将 IDPTO 技术应用于他们的流程。之后,其中三家金融科技公司能够开发出现成的市场解决方案。在第 1 年末,我们向整个组织展示了流程(图 4)。
该活动在公司的美国总部举行并引起了很多关注,因为在一年内我们有项目要展示、成功指标和接下来两年的路线图。

创新过程不一定是线性的。该过程以简报会(与不同利益相关者的协作研讨会)开始,以最终确定和实施的解决方案结束。
到第 3 年末,我们超越了指标,赢得了奖项,并开始为公司的第二个创新周期做好准备——在战略层面采用设计。创新中心战略的一部分是将其工作方法扩展到整个拉丁美洲地区。2018年,我们对区域团队进行了培训,并准备了文件,包括经验、教材、方法和工具。其他一些地区也采用了部分方式,例如美国和亚洲的加速计划以及欧洲和亚洲的服务设计。尽管如此,还是存在挑战:创新中心位于组织的产品领域内。
在第一个周期的最后一年,由于全球项目和奖项,我在内部和外部获得了很多知名度之后,我与全球首席产品官讨论了:
次年,他决定将该领域的名称从“产品”改为“解决方案”。
在业务加速数字化的背景下,成功的战略规划为城市交通、公共交通、即时支付、新支付技术和新信息交易技术等领域的项目设定了总体目标。
我们有几个项目要管理,我们需要使用对公司文化产生重大影响的项目管理方法。实施了新的高管培训课程。加大投资力度,竣工项目稳步增长。
设计现在是公司战略的一部分。设计已成为开发新服务和新技术的战略决策的主要因素。
以下是我领导下的两个创新周期后的一些数字:
这篇文章无疑是给了我们在自己的组织中运用服务设计的一针强心剂,让我们有更多的自信去运用服务设计和影响组织,我们要相信服务设计方法论带来的作用,相信其本身有强大的能力。
记得之前做项目的时候,小伙伴有说过一句:之所以可以反复成功,其实是方法论本身的能力,而我们更多的是在运用罢了。希望大家以此共勉。
作者:陈昱志Yeutz
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
很多情况下,用户选择一个产品的理由是有没有某个功能,但弃用的理由却常是产品好不好用。能否打造优质的B端用户体验,成了影响B端产品用户续约的一个关键因素。
(1)流程越短越好。 我们在上班、逛街的时候,倾向选择一条最短的路线,希望用最少的时间到达目的地。用户操作系统时也希望这样。
(2)整合功能场景。 某个功能由谁、在什么场景下操作,以及可能会遇到什么问题、需要什么关联功能来解决,如果功能点相互独立, 关联很少,会让用户用起来很不顺手,有种断层的感觉。
(3)有效指导异常。Saas 有一个特点是功能模块间会尽可能相互独立,基础数据的设置和业务上面的使用往往是在不同的功能模块内。这会导致B端用户在遇到空数据的情况下, 可能不知道该怎么操作。这时,需要要提示用户按具体步骤操作来顺利完成任务。
交互体验,对上承接了业务,对下承接了视觉。好的交互体验能让业务流程简捷,更关注用户习惯。 B端产品的交互和C端产品差异较大,C端常用的移动客户端屏幕小,可显示的内容较少,需要不停地跳转完成操作,但B端产品大多用电脑来操作,一页可显示的内容较多。所以做B端产品交互一般需要注意下面几点:
(1)少跳转。曾有用户反馈,说某个功能操作流程太长了,操作起来很麻烦。通过走查发现流程其实是没有问题的,不能再缩减流程了。通过可用性测试发现是因为跳转页面导致,用户在操作时去了另一个界面,然后再返回来,让用户在操作时感觉流程更长。于是就把页面跳转优化成了弹窗,弹窗里面操作完点击关闭即可, 改后用户觉得流程缩短了,操作效率更高了。
B 端产品能用弹窗的时候,不要跳转,哪怕弹窗里面加弹窗,只要不跳出这个页面,用户都会觉得没有阻断他的操作。虽然,从交互的角度讲,弹窗里再加弹窗不符合规范,但在实用性面前是可以商榷的。
(2)少弹窗。 相比弹窗,在某些场景下,有更好的处理方式。比如,直接放页面上。 弹窗是点击按钮触发的,自动完成操作后关闭,或者用户手动关闭。虽然比跳转好,但比不上在页面上直接呈现高效。
页面上直接呈现是理想状态。但是往往因为内容太多,很多时候不得不隐藏起来。直接呈现对于页面的布局和设计都有极高的要求,原则是高频且重点的内容外露。
(3)交互形式统一。 整个系统里面的交互规则要保持一致,大到弹窗的出现形式是居中弹出还是右侧滑出,小到多选控件是不是一致。 在整个系统里面相同的业务都用同一个控件。虽然可能由于一些业务的特殊性, 需要对控件做个性化处理,但不要影响整体的一致性。
(1)信息清晰。 信息清晰不仅指信息结构的层次,还包括页面的内容,最好让用户一眼就能看到上面写了什么,有什么功能。有些设计师不喜欢加黑、大、粗的字, 觉得不够高级,而是根据自己的美感把字体设计为一些个性化字体,且字号不大。
很多时候B端用户的操作时间比C端用户长,他们需要长时间盯着页面,所以页面信息清晰就能减少他们的疲劳。
(2)信息紧凑。 当页面上想要呈现的内容较多时,设计师一定要压缩空间,使布局合理紧凑。
(3)少用图标。 有时候,设计师会使用图标来代替文字表达,并花大精力设计很好看的图标。图标的应用在C端产品中非常常见,一是为了节省空间,二是为了美观。但在B端产品中,大多数情况下,图标越少越好,有时文字的简写比图标来得直观易懂。图标过多用户需要使用很多遍才能记住每个按钮的含义。
B端产品设计需要非常重视用户体验。这直接影响到用户的工作效率,转而影响到软件的续约率。 为打造好的用户体验,我们通常从业务层面、交互层面、视觉层面来着手提升用户体验。 很多时候,有些好的交互方案会受到技术框架的限制,导致方案无法实施。
但是为了产品获得更好的用户体验,首要考虑的依然是用户的使用流畅度、易用性,而不是实现的复杂程度、系统现有框架的限制、现有规范的标准。 系统上的难点应当留给内部去解决,把最大的便利性留给用户。这样我们才能获得更好的产品口碑、更高的续约率、更大的市场。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在B端产品设计中,理解并设计好流程,对产品的体验非常重要。通常涉及到有三个方面的流程:业务流程、审批流程、操作流程。
在企业的日常经营中,为了对业务过程进行更好的管理,企业会梳理出一系列流程、规范以及作业标准。流程化能够帮助企业各岗位的员工更好地分工合作,使企业效率更高。对于 B端产品,设计师首先要读懂业务流程,然后才能设计好产品。 业务流程,是指为达到特定的业务目标而由不同的人分工合作完成的一系列活动。活动之间不仅有严格的先后顺序限定,而且活动的内容、方式、责任等也都必须有明确的安排和界定,以使不同活动在不同岗位角色之间进行流转交接。
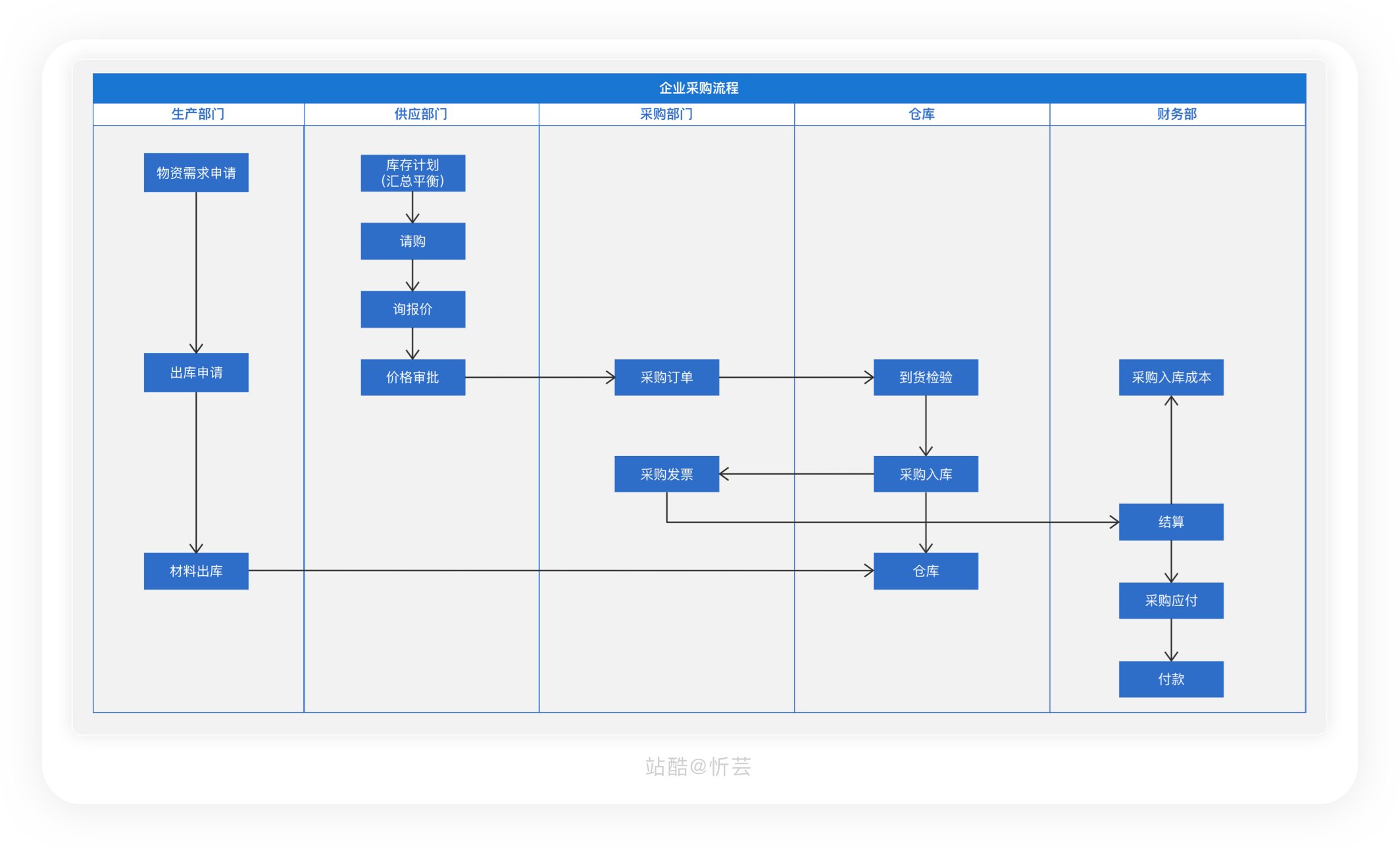
下图是某企业的采购流程,涉及了五个部门、多个岗位角色、多个业务活动。

业务流程大多是企业根据业务特征、自身经营特点以及资源配置情况而制定的,在业务上具有一定的通用性,但在具体应用上又充满了企业的个性。业务流程和单据是经典搭档,可以说“流程 + 单据=业务”, 每个环节的工作形成一张单据,记录着时间、地点、参与人、业务状况。当这个环站的工作完成后,进入到下一个环节的工作时,单据也会随之流转到下一个系统中对应的功能节点,并形成一张新的单据,记录新的信息。
下图是某企业采购流程中从采购到结算部分涉及的单据:

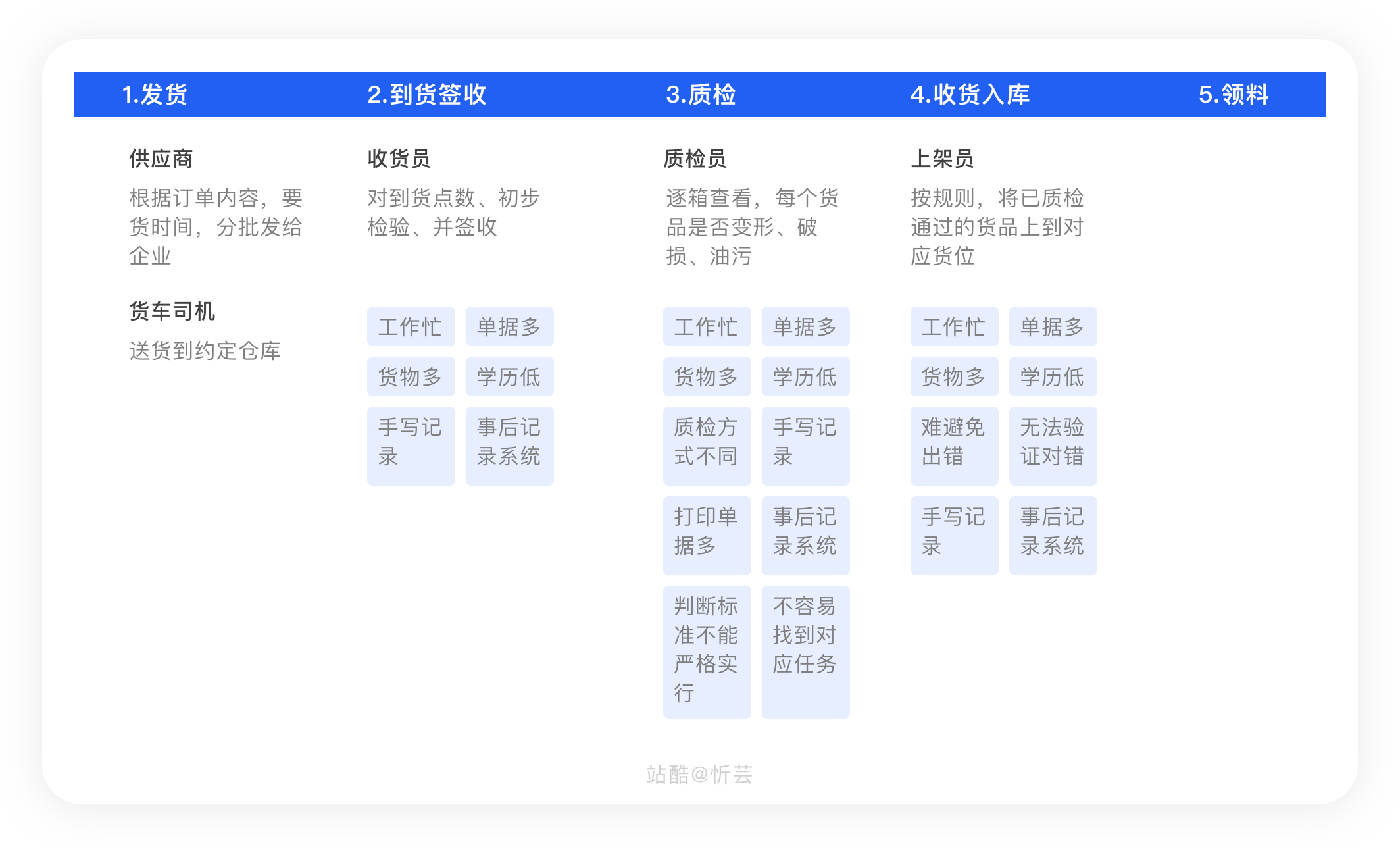
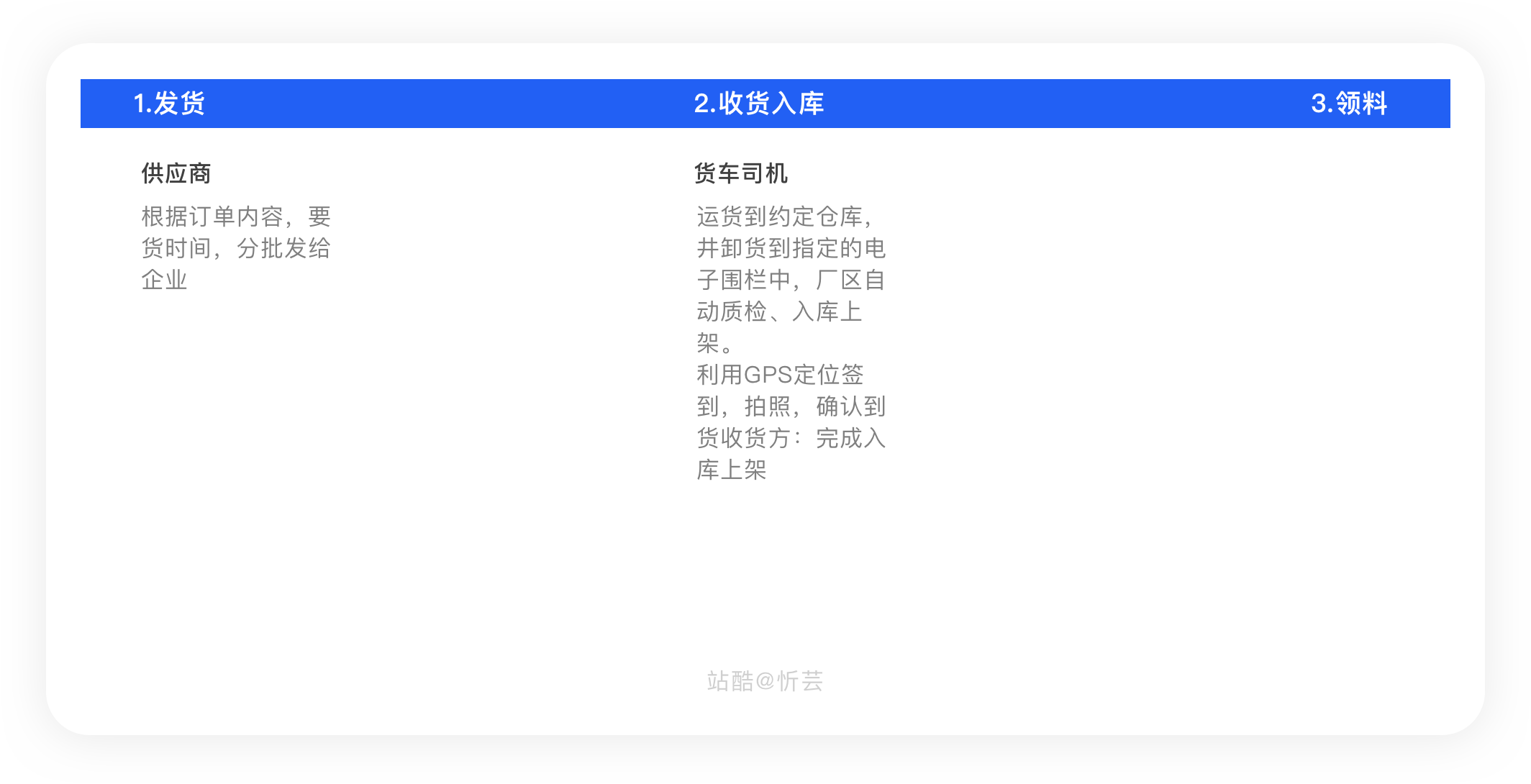
除读懂业务流程外,我们还需要应用“场景驱动的设计”方法,整理出每个环节中涉及的用户、场景,以及作业的特征,并大胆地通过设计来改造流程,最后通过设计减少人员工作量,减少流程中的多余环带, 提升企业效率。这样才能设计出对客户有价值、用户体验好的产品。企业的收货流程,要经过到货签收、质检、 收货入库等过程,每个环节都会有诸多问题。下面是梳理了某企业收货流程的简易体验地图:

经过对场景和可行性分析后,设计了一套新的业务流程。流程简化为货车司机直接将货物送入指定仓库的电子围栏,并全自动质检、入库,大幅降低了人工成本并提升了工作效率。这一步通常是产品经理去完成,作为用户体验设计师在调研的过程中发现有好的流程优化方法,或者看到好的竞品值得参考,可以和产品经理沟通一起推动产品业务流程用户体验的提升。

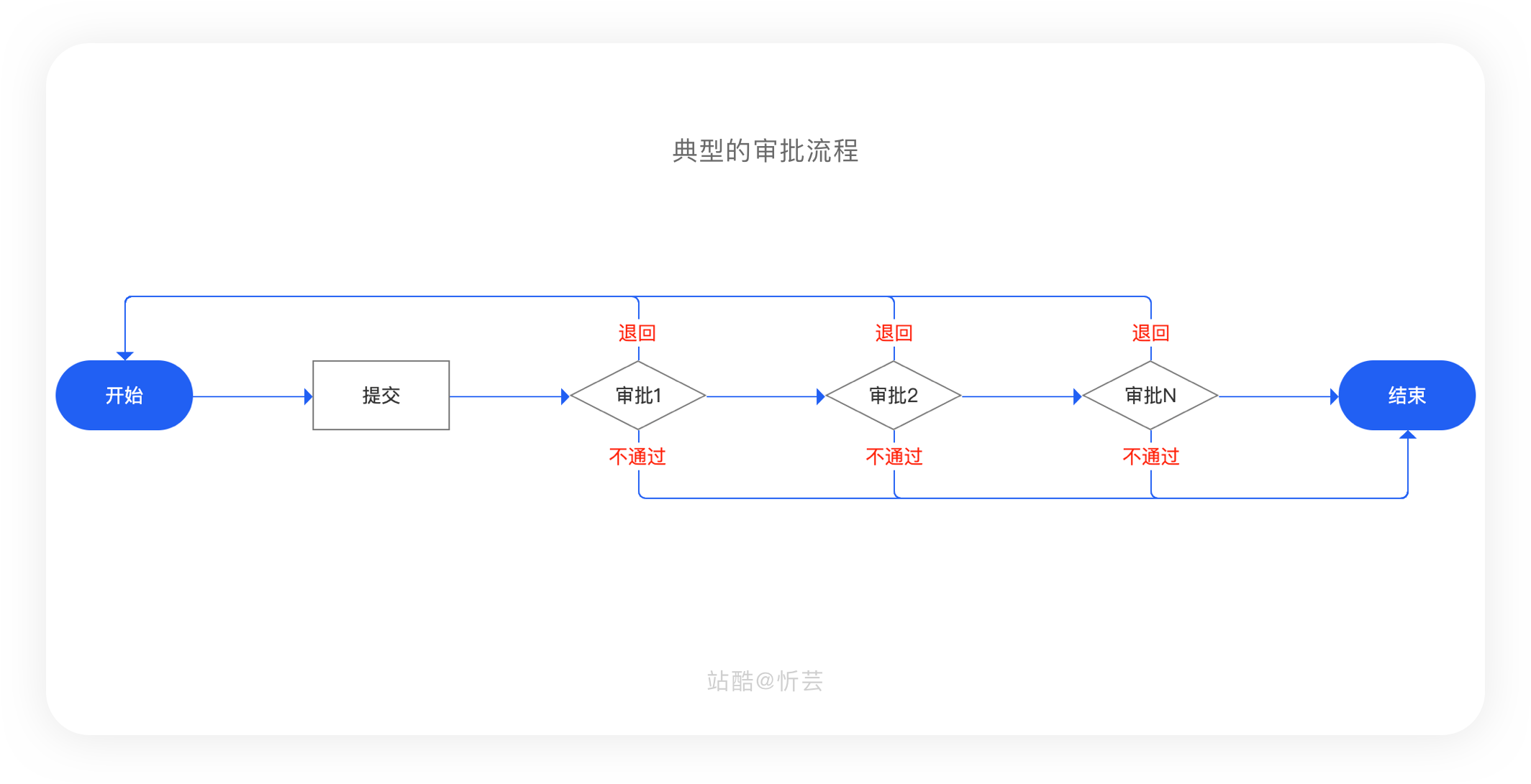
在企业中,出于对重点业务的管理需求,除了会制定固定的业务流程方便大家协作,还会对业务关键节点做审批。简单的审批只需要在流程进行到关键节点时,将重要结果发给相应业务管理者审批。但是,由于一些企业组织机构复杂,管理严格,为了保证业务的合规与安全,需要多个角色、多个环节的审批,这个流程即是审批流程。

(1)首先员工提交需要审批的材料(系统中是提交单据)。
(2)各环节审批者会根据流程分别对材料进行审批。
(3)审批通过后会自动进行到下一步。
(4)审批不通过,就此流程结束。
(5)退回则打回到流程起点,待改进后重新走流程。
(6)审批都通过后,审批流程结束。
在实际应用中,可能会有非常复杂的流程与功能。比如除常规的审批通过、不通过、退回功能外,还会有改派、加签、抄送等。
(1)改派:当前审批人将审批材料转给其他人。
(2)加签:增加审批的步骤,在一些企业中还会有前加签、后加签。
(3)抄送:将材料同时抄送给某人或某角色。
以上只是列举一些常用的动作,在一些大型企业或者国企,流程和功能更复杂。当面对复杂而多变的审批需求时,需要将审批流程设计得更加灵活、自由,具有自定义功能。另外,需要将审批流程设计得更加模块化,可以在任何一个业务环节中加入审批过程。
在审批流程的设计中, 根据企业制定的审批规则,自动判断是否符合标准,自动审批。尤其对一些每天都在发生、经常重复而不重要的事情,可以完全省去人工审批的过程,采用自动审批,自动触发业务流程,以此来提高审批效率。
前面两个流程主要基于企业业务制定,在企业没有信息化前就已经存在了,在改造优化上还有一些阻力和困难。作为用户体验设计师,可以通过对操作流程的优化来改进用户体验。
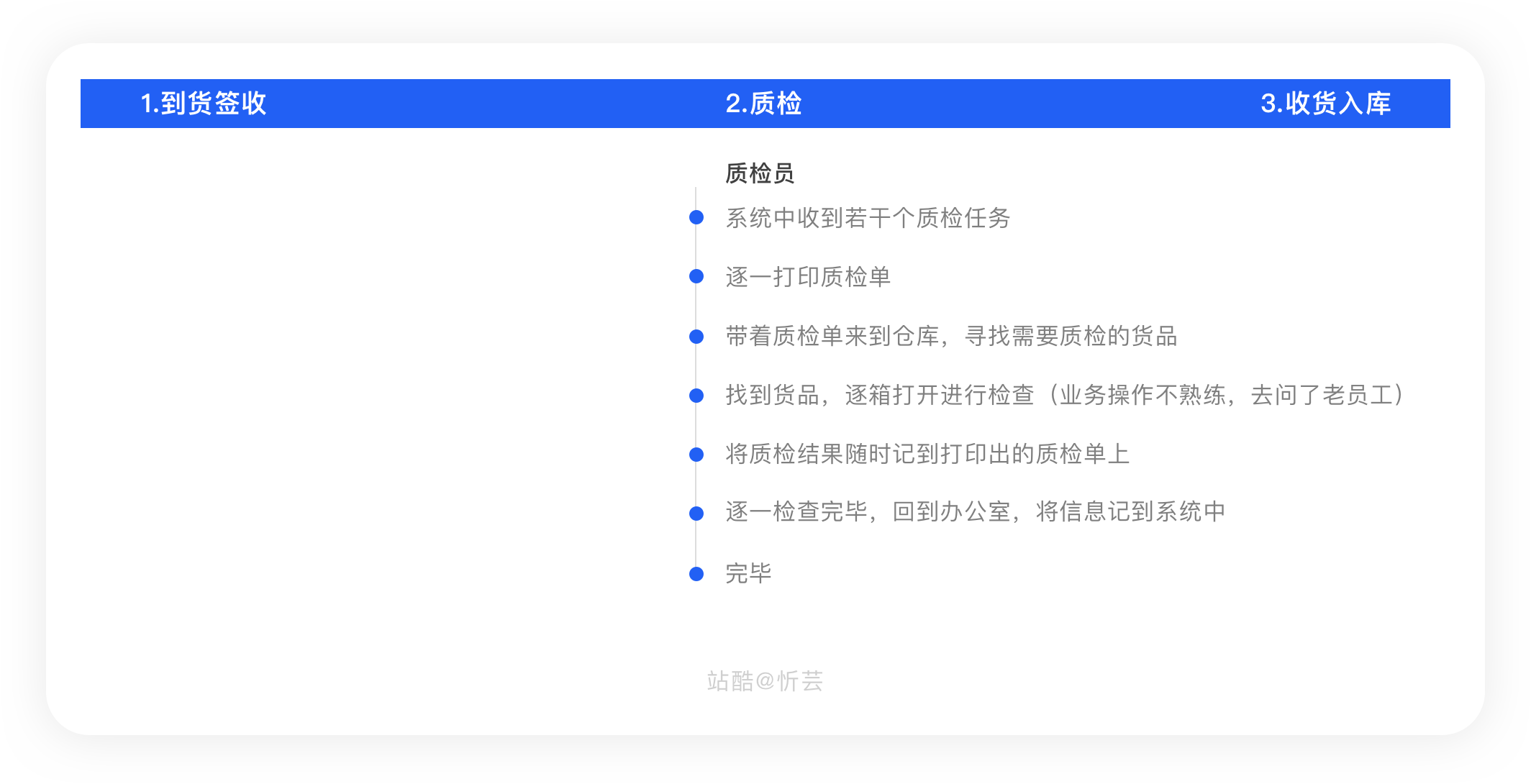
以上文中的收货案例为例子:
(1)系统中收到若干个质检任务。
(2)逐一打印质检单。
(3)带着质检单来到仓库,寻找需要质检的货品。
(4)找到货品,逐箱打开进行检查,业务操作不熟练的还需要询问老员工。
(5) 将质检结果随时记在打印出的质检单上。
(6) 逐一检查完毕,回到办公室,将信息录入系统。

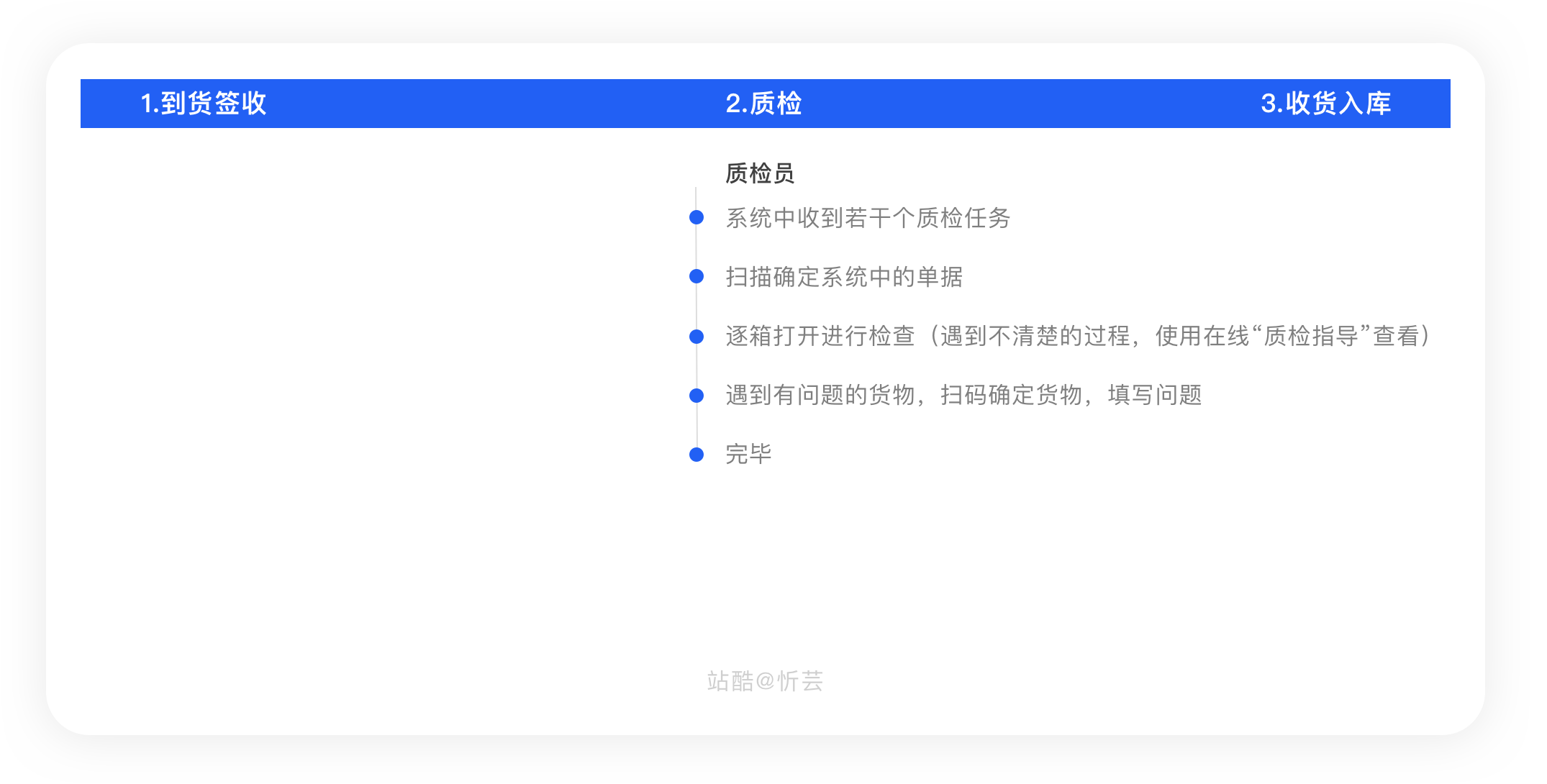
这个过程繁琐,而且在操作的过程中,容易出错。因此根据实际工作中的业务场景,对操作流程进行了优化如下:

整个操作流程省去了“打印单据”“重复记录单据”“询问老员工” 的过程,并简化了“寻找单据”的过程及记录结果的过程。
在对操作流程的设计过程中,也应遵循“场景驱动设计”的方法,并将物理实体、数字实体统一考虑,充分利用各自的特点,尽最简化用户的 操作流程,并降低操作的复杂度。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
可视化图表是提升信息传递效率的一种有效方法,特别是在B端平台中经常遇到对统计的数据分析总结的呈现。我们设计师在设计图表的过程中,如果没有系统的可视化知识,会出现设计的图表虽然美观但图表不能很好的反应数据的情况。那么,在复杂的数据关系中如何设计和选用图表,如何在好看的同时提升信息传达效率,看完这篇文章希望对你的设计过程有所帮助。
// 为什么要数据可视化
数据可视化就是用图表来表示数据信息,它所传达的信息包括你所拿到的数据源和你分析后的结果,再通过图形强化用户的理解和记忆。能让用户简洁明了的获取更多的信息,是我们可视化的最终目的。

举个例子,同样一组数据,用表格的形式呈现是很难有所洞察的;如果将各个地区维度的数据聚合以柱图形式呈现,很容易就能看出各个地区间数据的差异,并从中洞察规律
关于如何设计好数据可视化图表,这边总结了三个步骤:选择适合的图表,强化视觉层次,图表响应式适配。
一、选择适合的图表
数据可视化的图表种类繁多,当我们真的开始作图,往往会遇到一个困境:有这么多类型,要如何选择正确的图表呢?首要依据是考虑所要传达的信息意图,即所要制作的图表它的任务是什么,再通过分析数据关系来选择表达方式;第二层意图是图表传达内容,这时候我们就需要根据数据的特征去突出和强化。
1. 分析数据关系
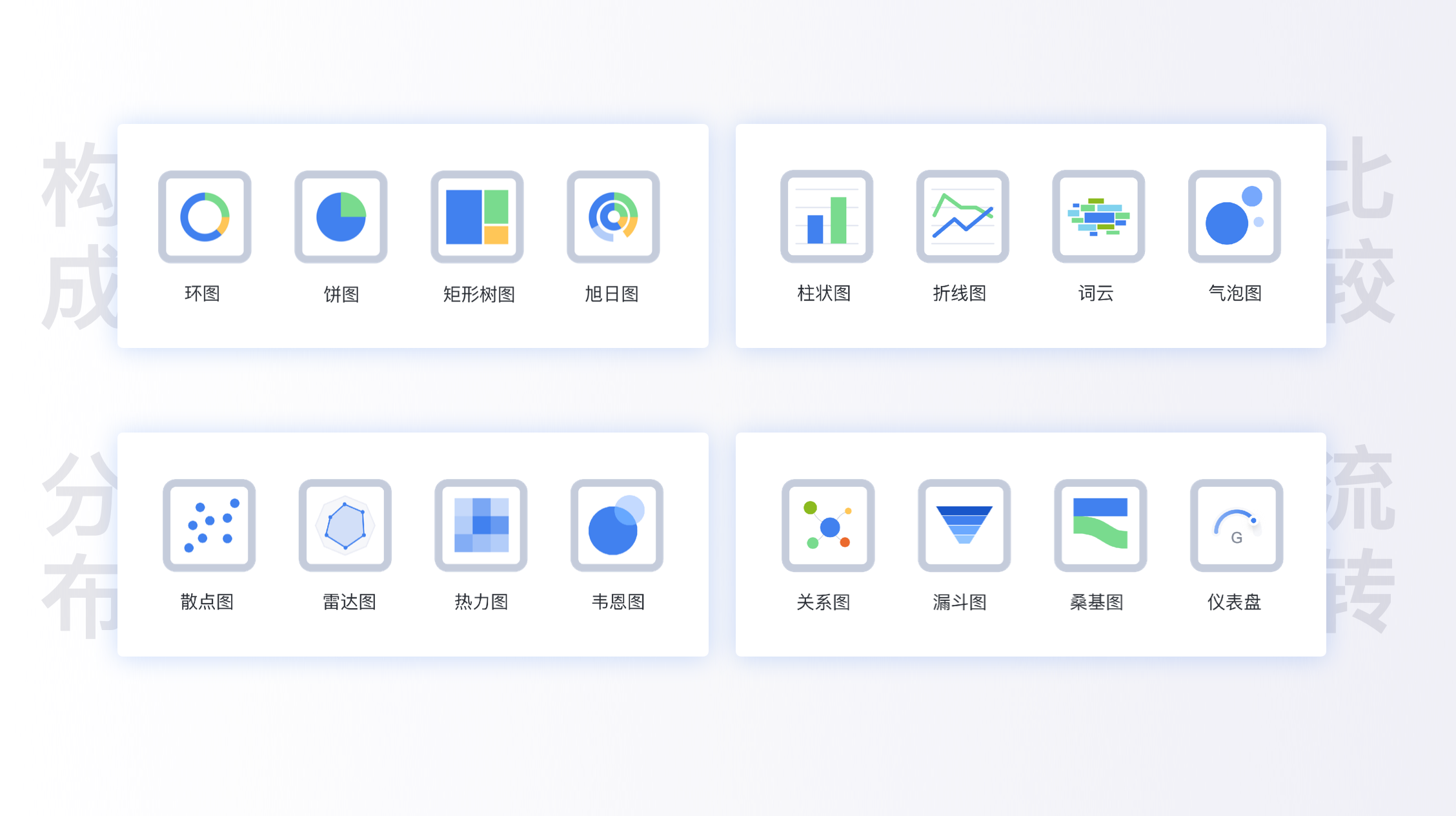
根据数据分析的方式来看,每一种图表都对应了一种数据关系。从数据的维度出发弄清呈现结构,再结合数据关系作出选择。了解图表的可能知道,一般图表的数据关系有构成、比较、分布,以商业数据为例,常见的还有流转关系。

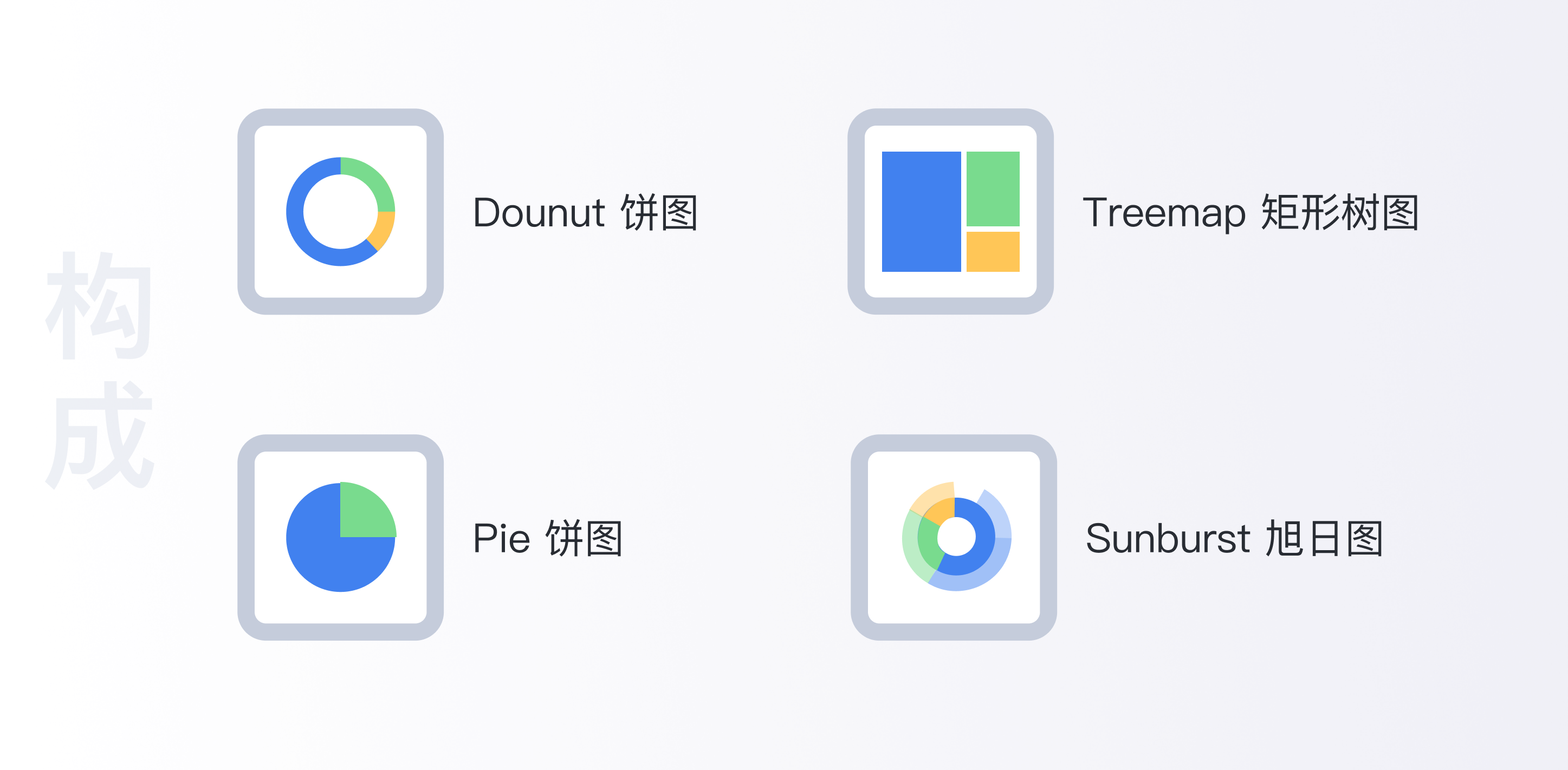
构成关系
构成关系的图表表达的是部分和整体的关系,用于分析总体和各部分的占比比例,构成关系一般局部元素加起来为总数。如果只是想对比个别组成部分的大小,也可以使用比较关系的图表。
常用图表:饼/环图、堆叠图、面积图等,如涉及到层级结构,还会用矩形树图或旭日图等特殊结构图表。
关键词:“占比、比例、百分比”

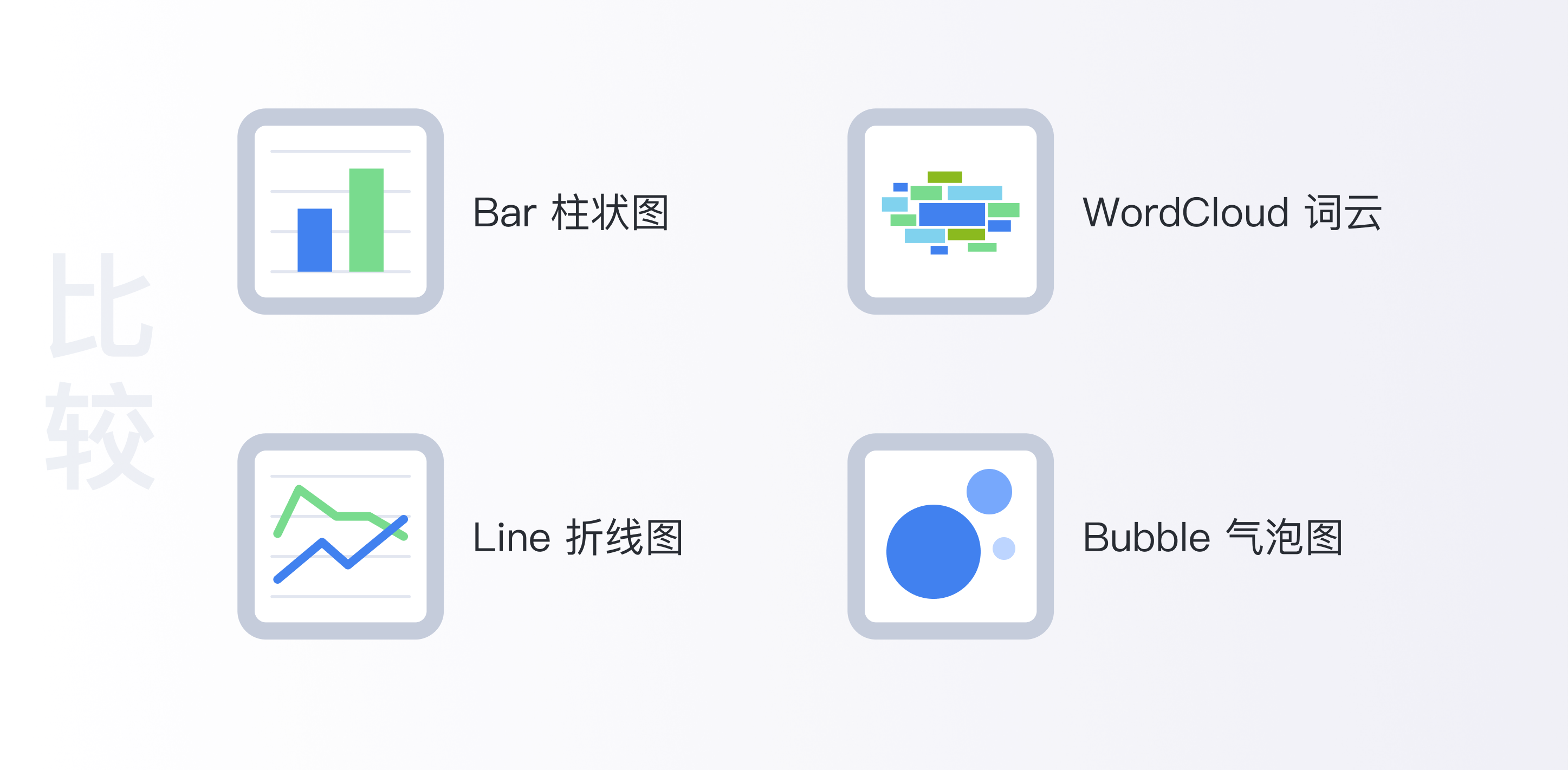
比较关系
比较关系是基础分析中常用的一种图表类型。在一定的取值范围内,通过对两个或两个以上的指标分析,可以直观的看到变化和差距。对比分析包括趋势对比和分类对比两种形式,趋势对比用于表示一段时间内数据的变化,分类对比用于比较数据规模。
常用图表:趋势对比常用图表有折线图、散点图等;分类对比常用条形图、柱状图、气泡图等。
关键词:“增减、升降、涨跌、波动”

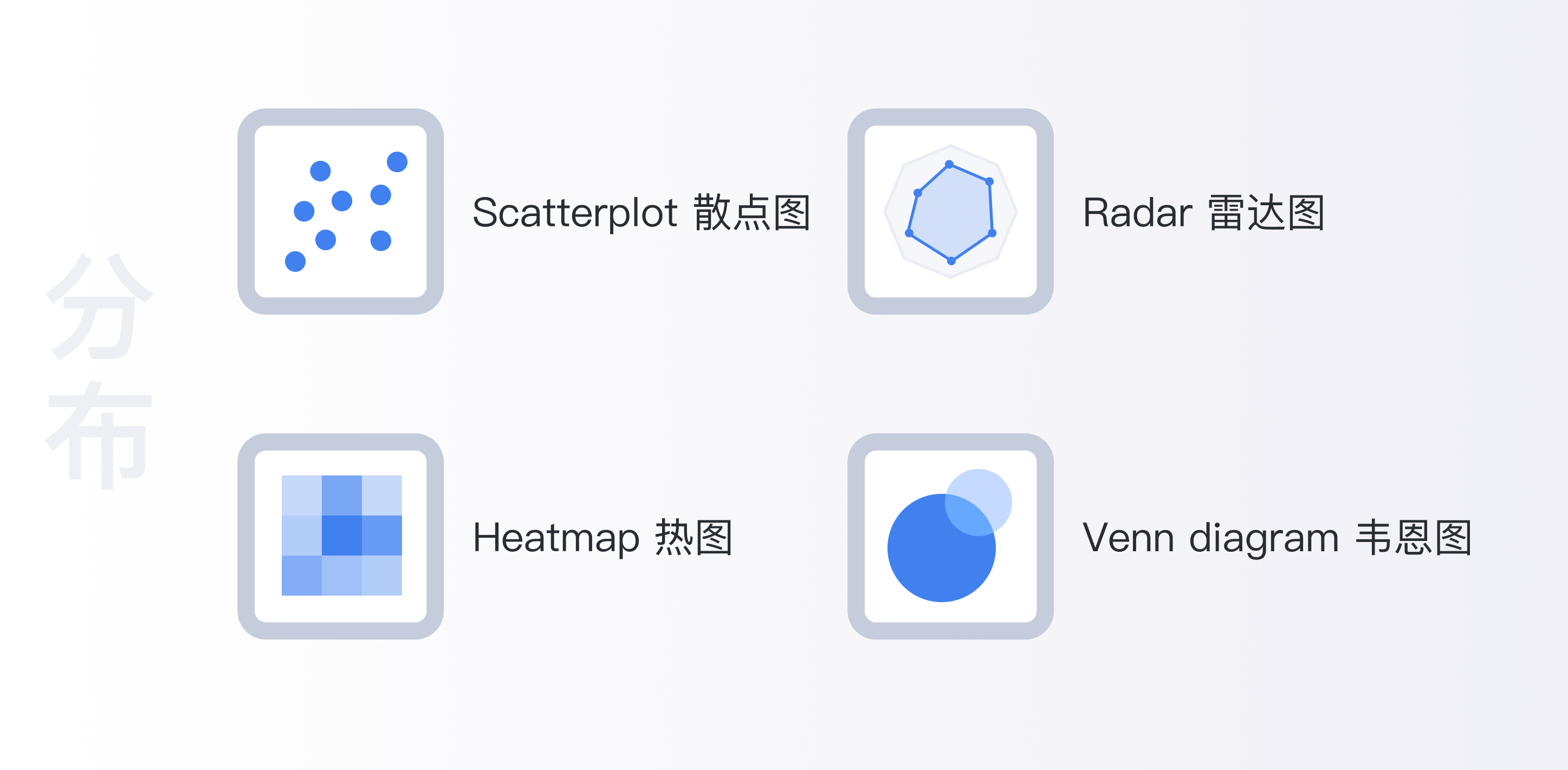
分布关系
利用空间分区来展示数据之间的分布关系,常用于体现两个或以上数据的相关性。
常用图表:散点图、热力图、雷达图等
关键词:“随着……而变化、A/B之间的相关性、交/并集”等

关联与流转
流转关系是B端数据常用的一种关系,它可以动态的体现相关路径下对象之间的关系、状态、数据量的流转变化等,以面积或颜色深浅展示了多个状态或对象之间的流动量或流动强度。
常用图表:关系图、桑基图、漏斗图、进度图等
关键词:“流程步骤、留存、转化、关系”

2. 分析数据特征
按数据关系和分析目的选择好图表类型后,第二步是根据数据特征选择更加适合的展示方式。从数据分析的角度常见数据特征有:变量特征、维度特征、层级特征、流程特征。
变量特征
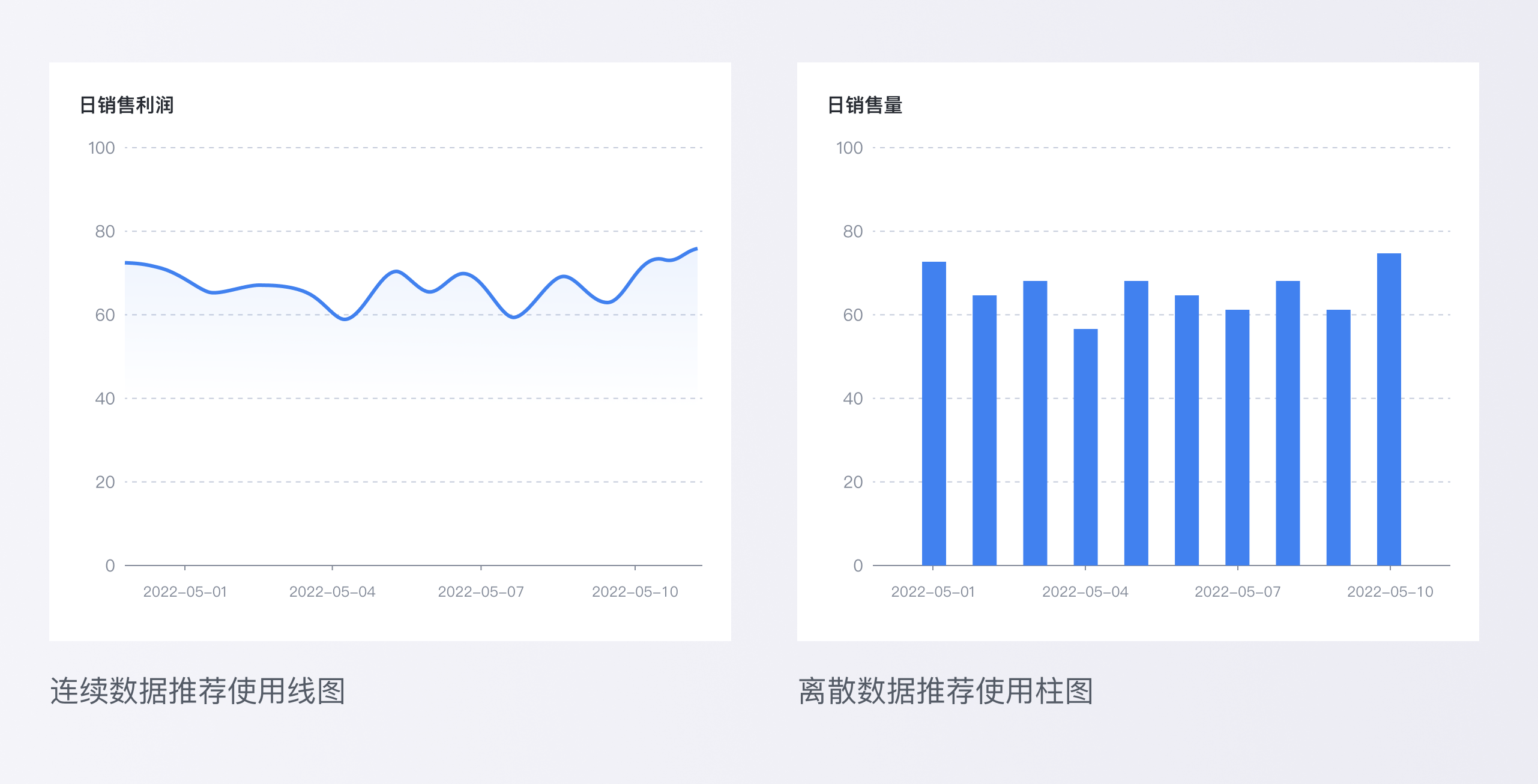
分辨一个指标通常有两类特征,按变量值是否连续可分为连续数据与离散数据两种。连续数据通常会统计一组数据的变化趋势,离散数据通常统计各分类下数量的变化。

维度特征
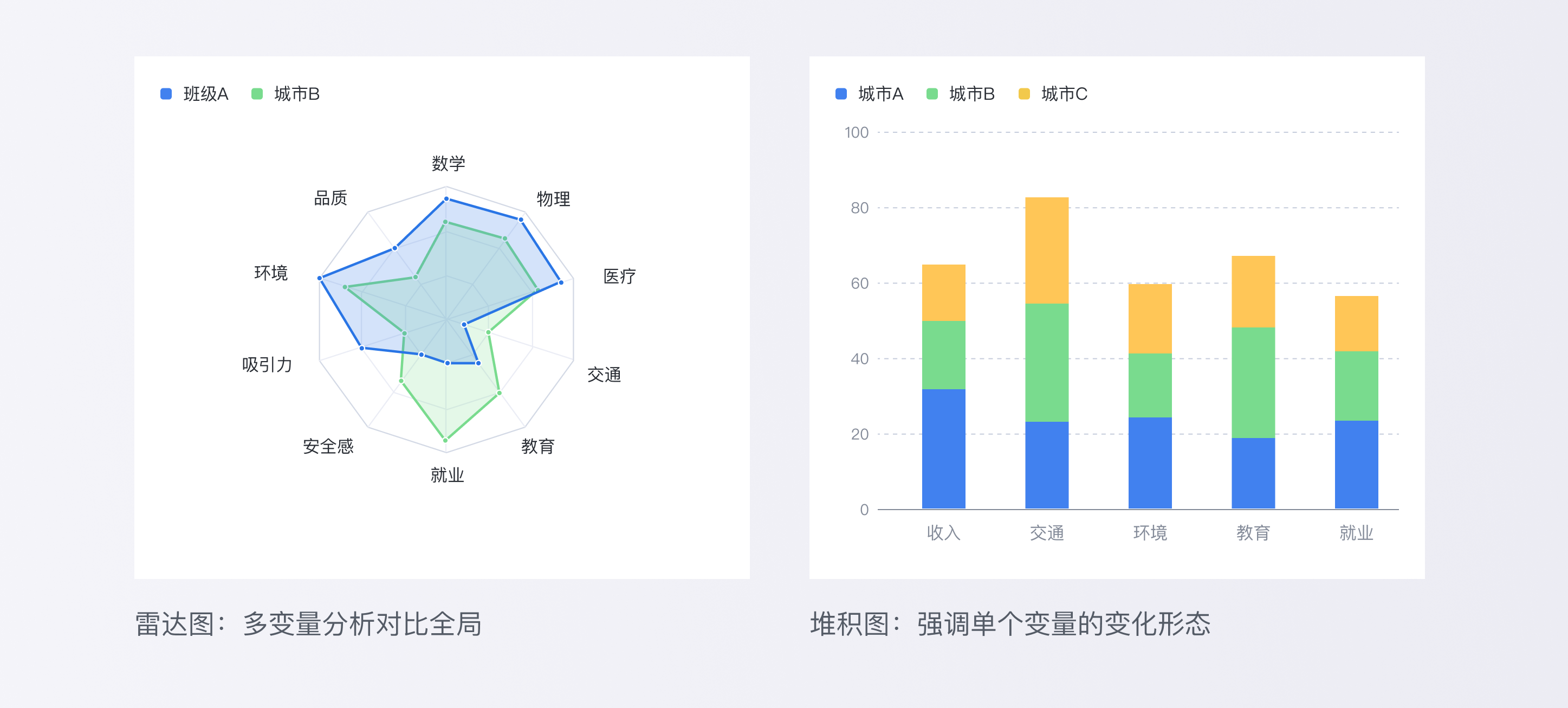
多维度分析需要将多个变量在同一平面上直观的表示,可以选择使用极坐标系去展示多个维度变量。如果希望对比多组数据,可使用不同颜色进行分类

层级特征
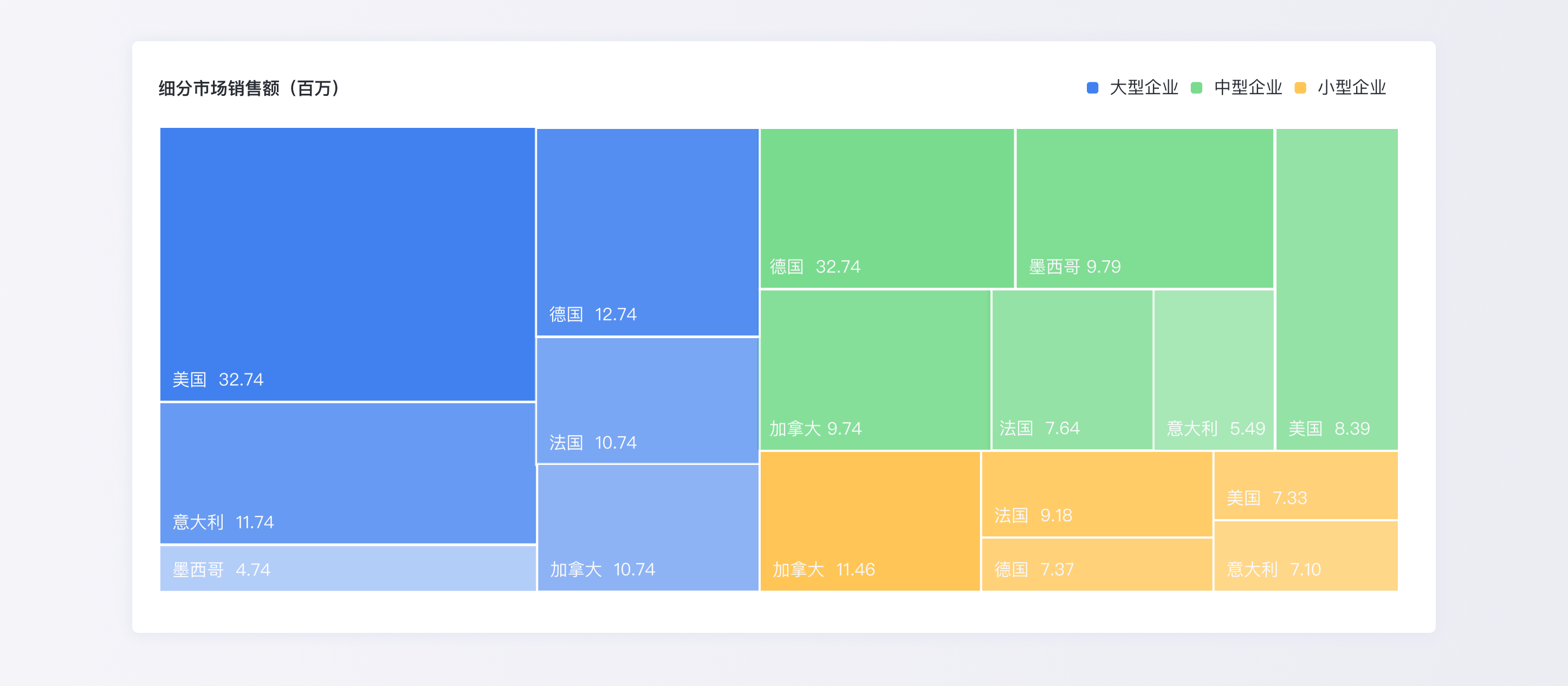
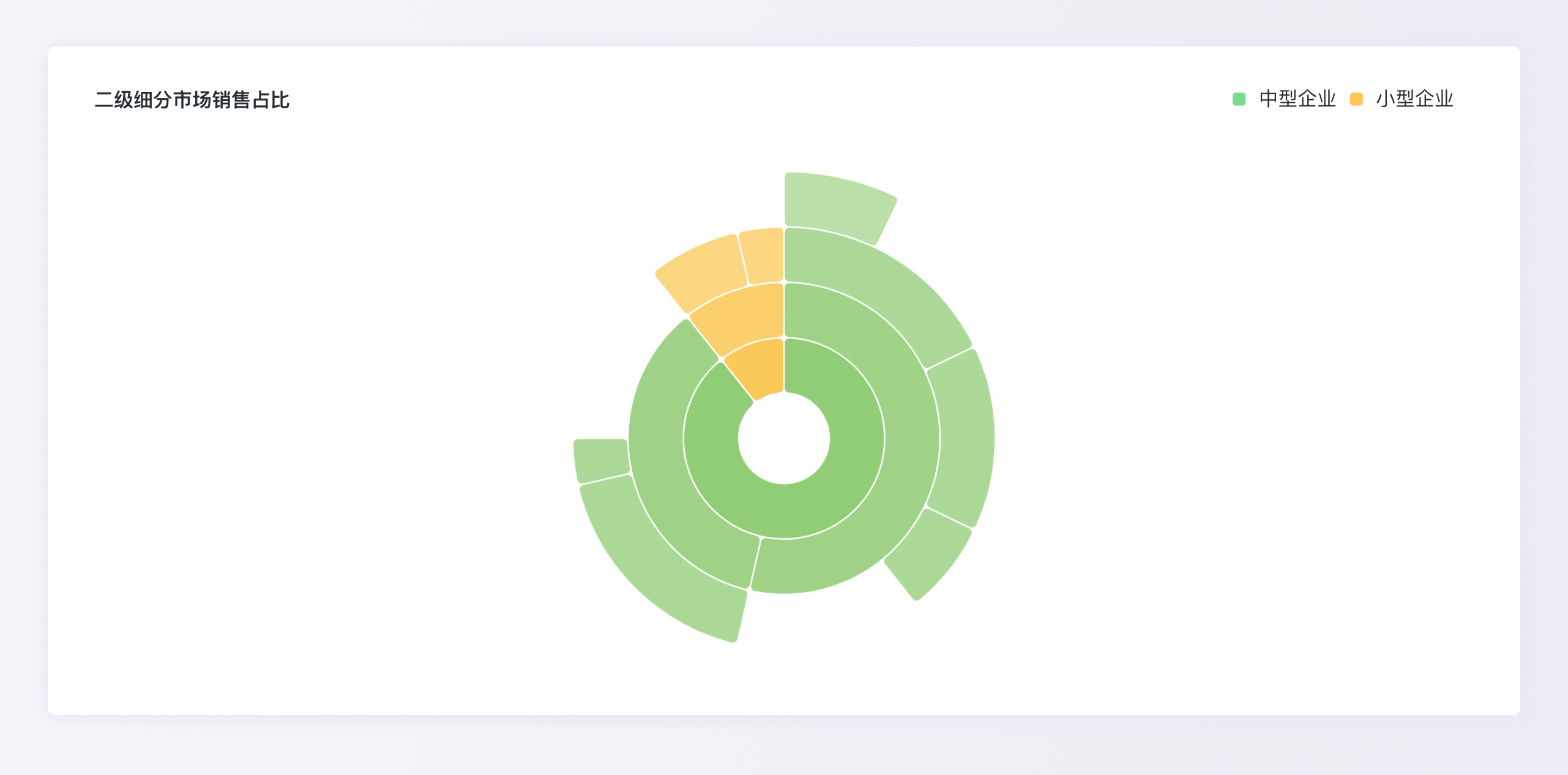
多层级数据由多个部分构成一个整体,又称树形结构数据。除了用结构树图表表现以外,还可以考虑以下两种图表类型:

例如:上图显示了市场销售额的来源结构。长方形的大小取决于各国家的平均销售额,通过色调来区分不同类型,颜色的深浅代表分类下的子集,面积体现销售占比。对比一般结构树图表,它的优势在于可以有效利用空间。

流程特征
流转关系是表达数据转化流程的重要类型,不仅包含统计意义上的数据总和,同时还表达了信息流转的路径;其中桑基图和漏斗图都可以表达路径中流量的变化,不同的是桑基图重点强调流量的强度和走向,漏斗图更加注重突出转化率和效果,根据不同的表达目的选用。

二、强化视觉层次
选择合适的图表后,在信息传达上也需要正确的表达,展示形式美观的同时能够清晰的体现数据特点。
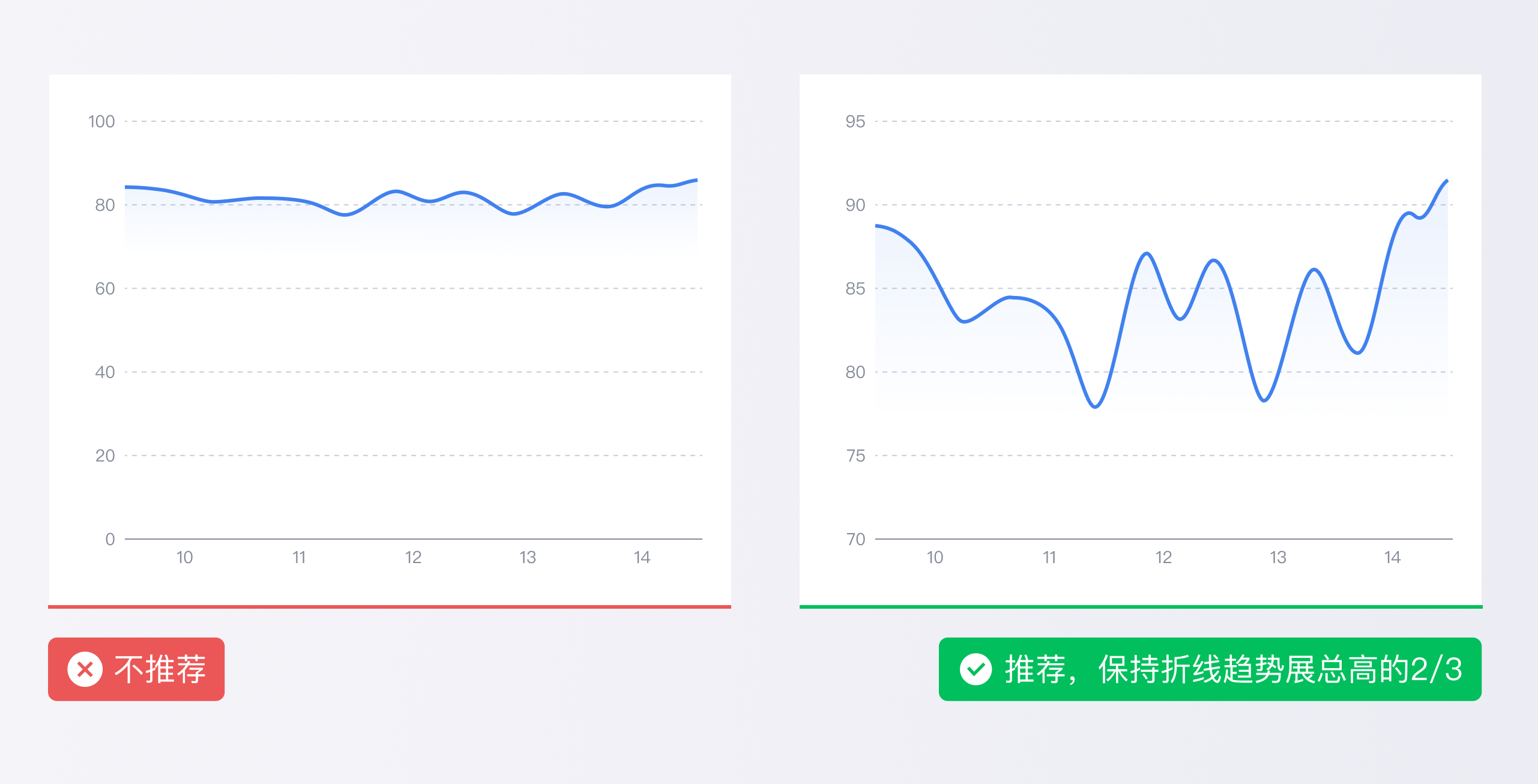
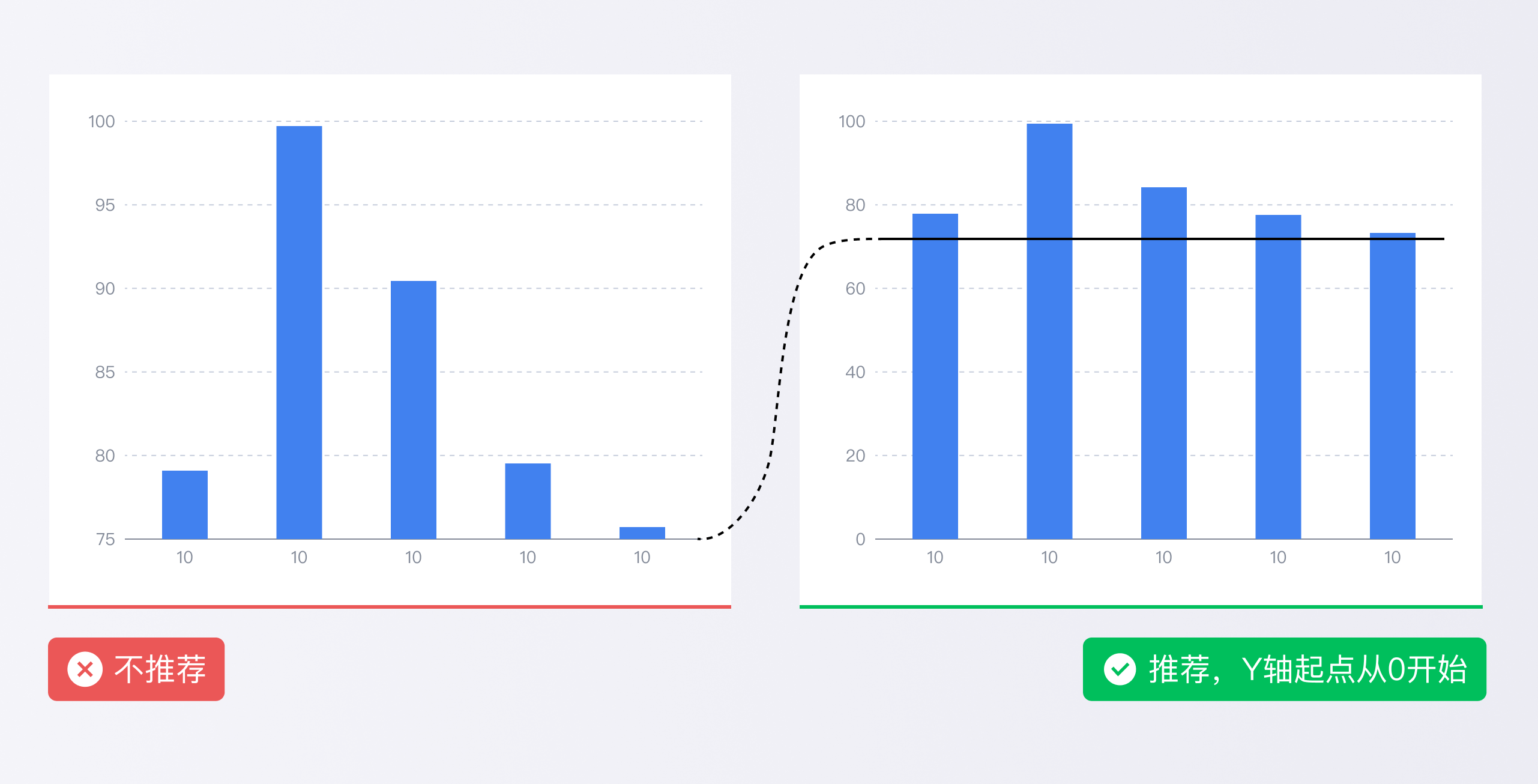
1. 强化数据特性
使用图表正确的表达信息,需要设计师在强化数据特性的同时避免偏差


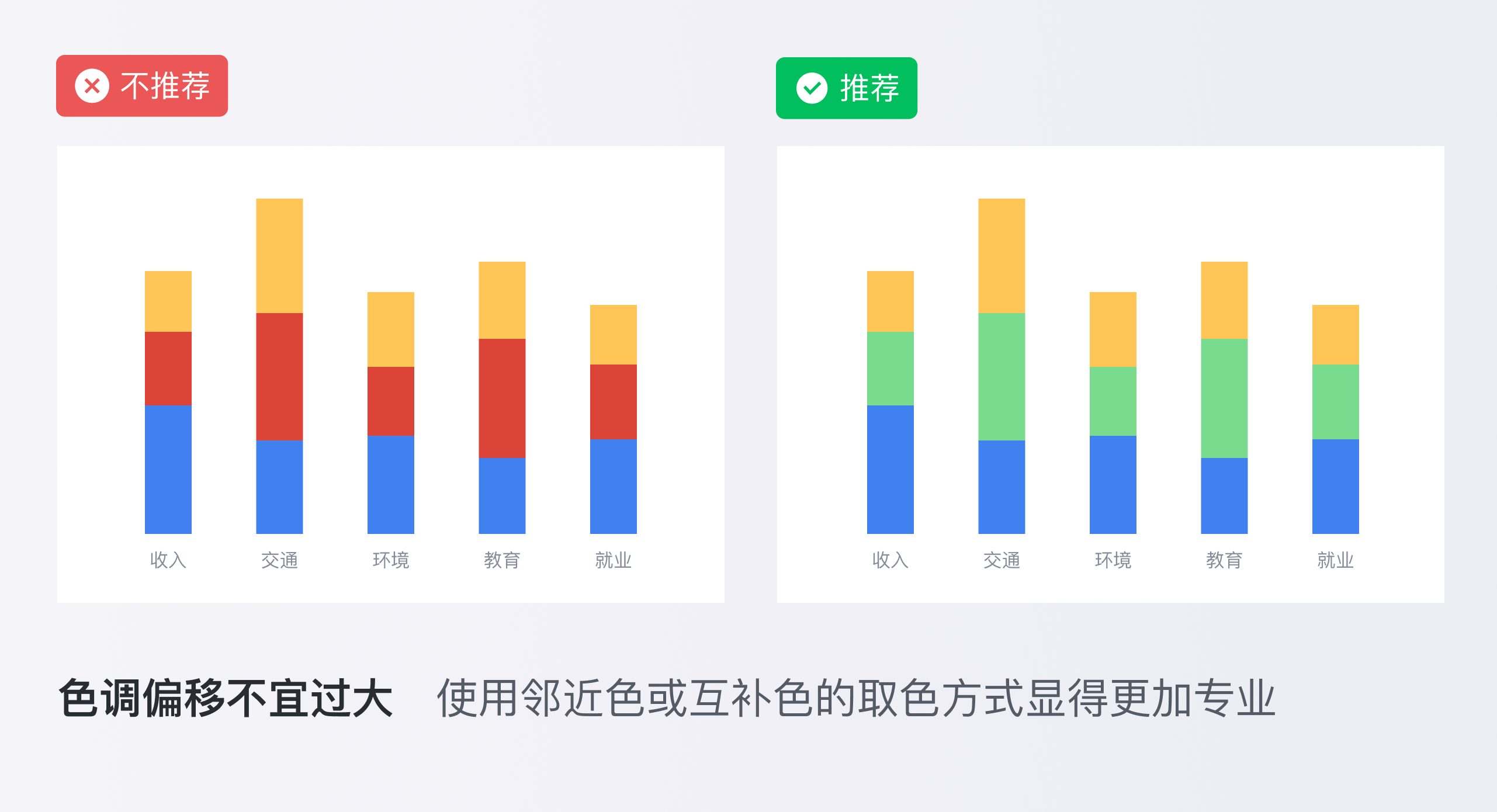
2. 色彩视觉传达
除了在设计构图上优化以外,颜色的选择也是图表重要的的信息表达元素。颜色会影响我们对数据的感知,错误的取色会让信息读取产生误解。我们可以通过不同的分析目的设置意图色板,精确传达信息同时后续的项目在选用时也可以达到用色的统一。

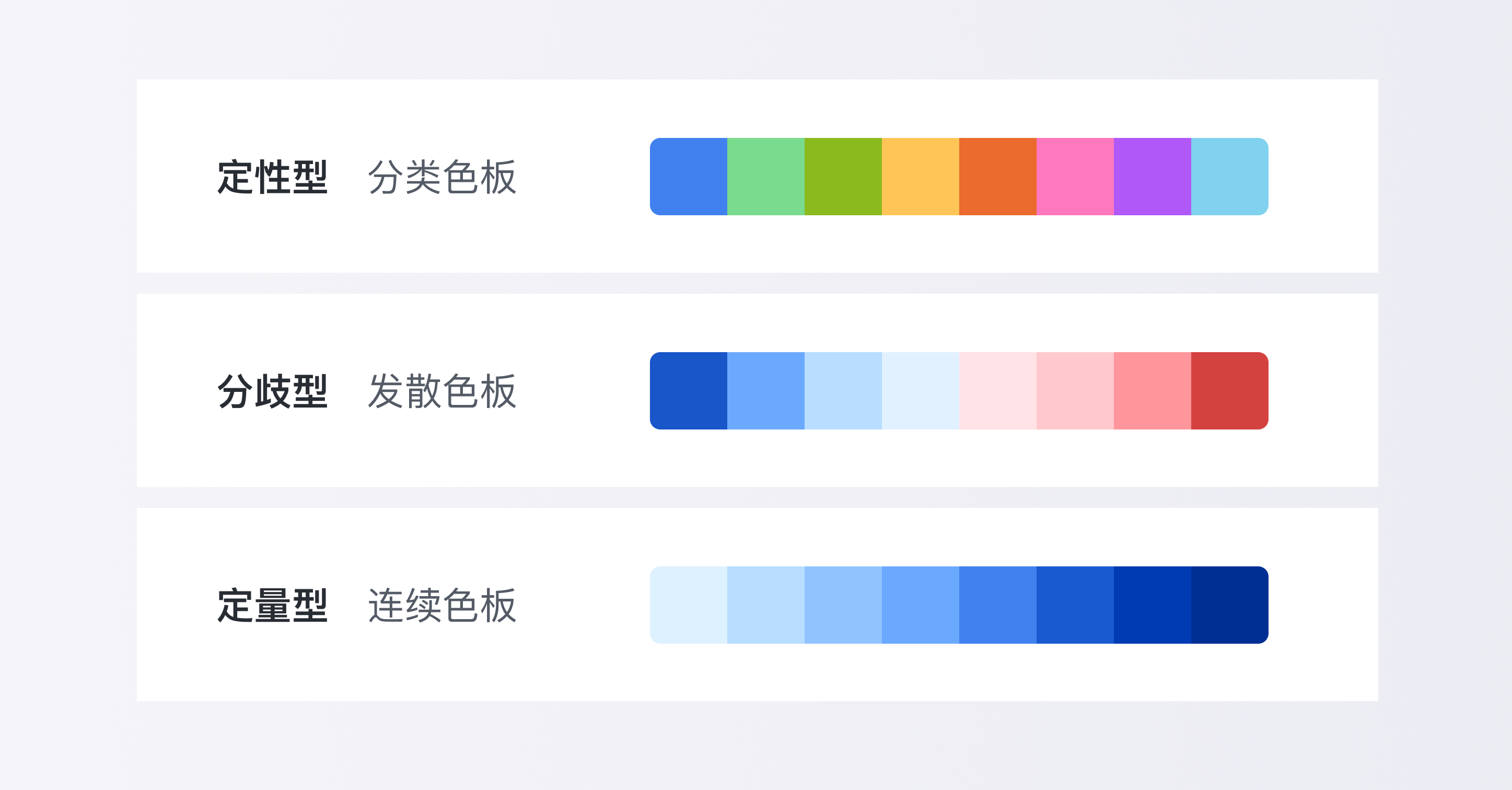
我们在之前的文章里有介绍过图表的取色模型,通过调整颜色HSL值的区间,可以得到以下三种意图色板:
那么我们要怎么样去使用这些色板呢?下面几个案例将带你了解其中的差异。
定性型:使用色调来进行分类
数据内在没有顺序差别时,建议使用色调值(H)进行区分;如定义国家、行业等类型。如果希望图表看起来更加专业,以下有几项分类色板的小建议:


定量型:使用深浅色板强调内在顺序
如果在同一个分类下包含子类别,或者数据本身具有排名属性,那么建议使用连续色板来突出他们内在的顺序,使图表更加易读。


三、图表中的响应式设计
B端图表可视化的数据一般是在网页或移动端上动态显示。不同于平面展示或汇报,在基础设计完成后还需要考虑到图表展示的环境,根据不同端去适配显示效果,以适应各种复杂情况。而动态显示带来的交互特性也让数据展示有了更多的可能性。
1. 布局框架适配
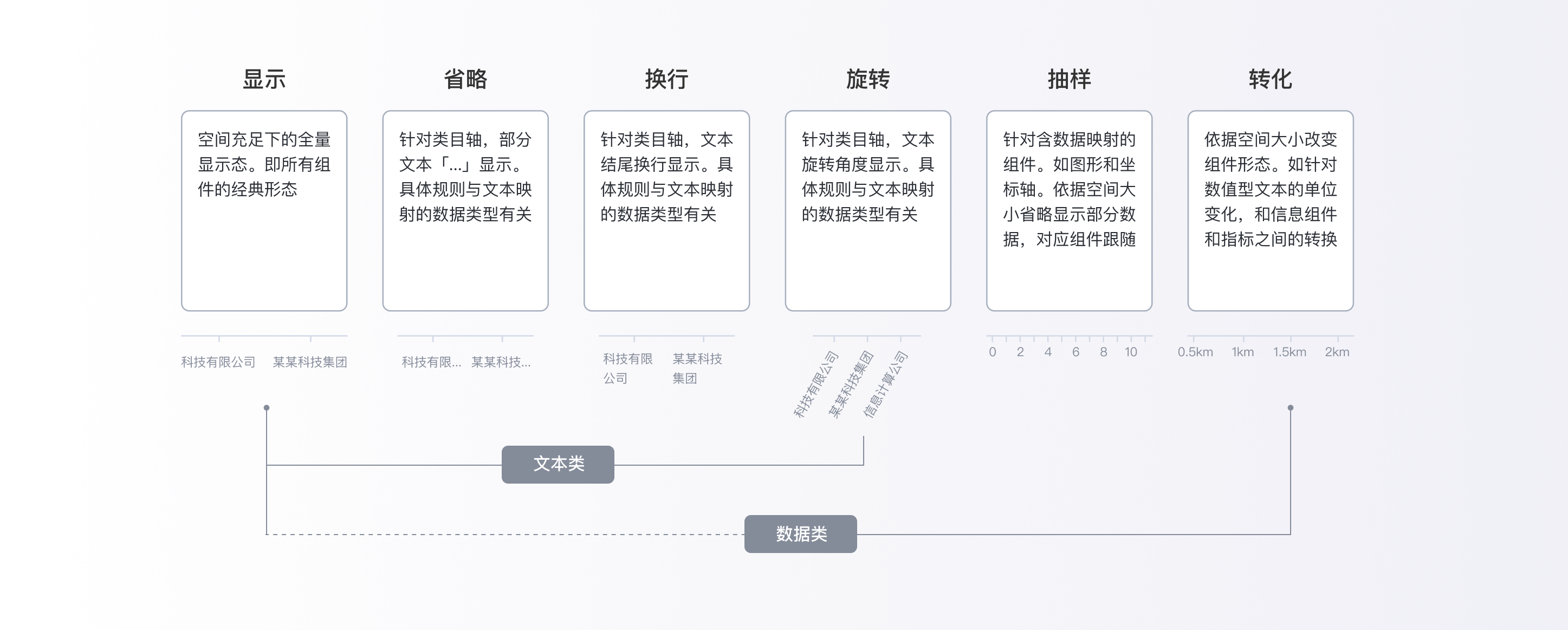
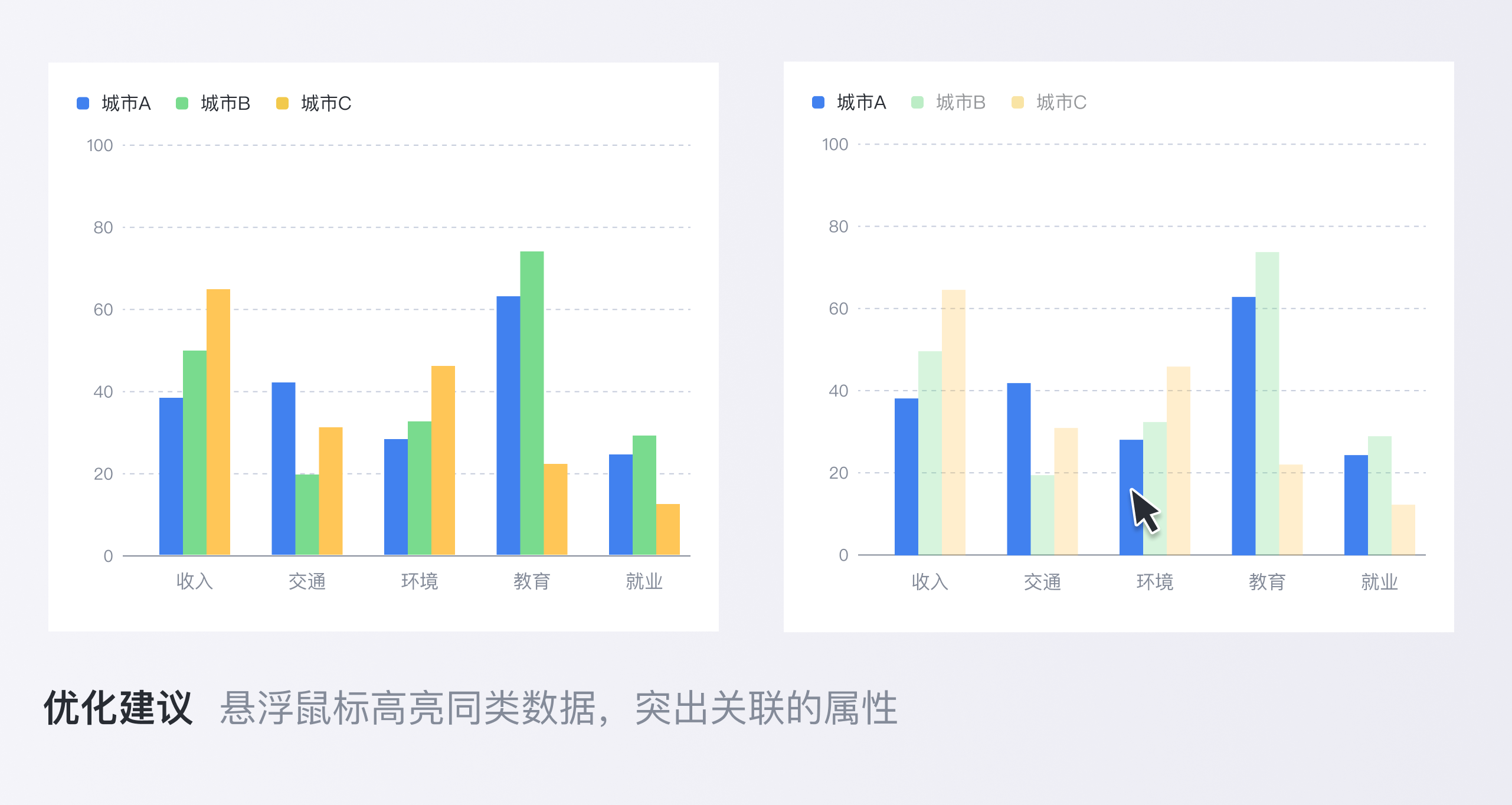
在网页端显示时,有时候同一个图表需要考虑不同容器下的适配方式。根据数据相关性变化元素的适应形态,将非必要的的元素转化或隐藏,保留重要的图形元素去适应当前空间;元素隐藏后使用悬浮交互来保证信息的展示,保持图表的可读性同时也避免产生元素的重叠。

如案例中的图表,在不同尺寸下通过改变和隐藏图表元素,以达到适配当前空间的效果。
2. 图表元素适配
要适配移动端,网页端横向延展的显示方式需要适应移动端纵向空间的显示。除了呈现角度的改变外,还需要考虑手机屏幕的尺寸和图表元素的适配性,去兼容相关的交互操作。


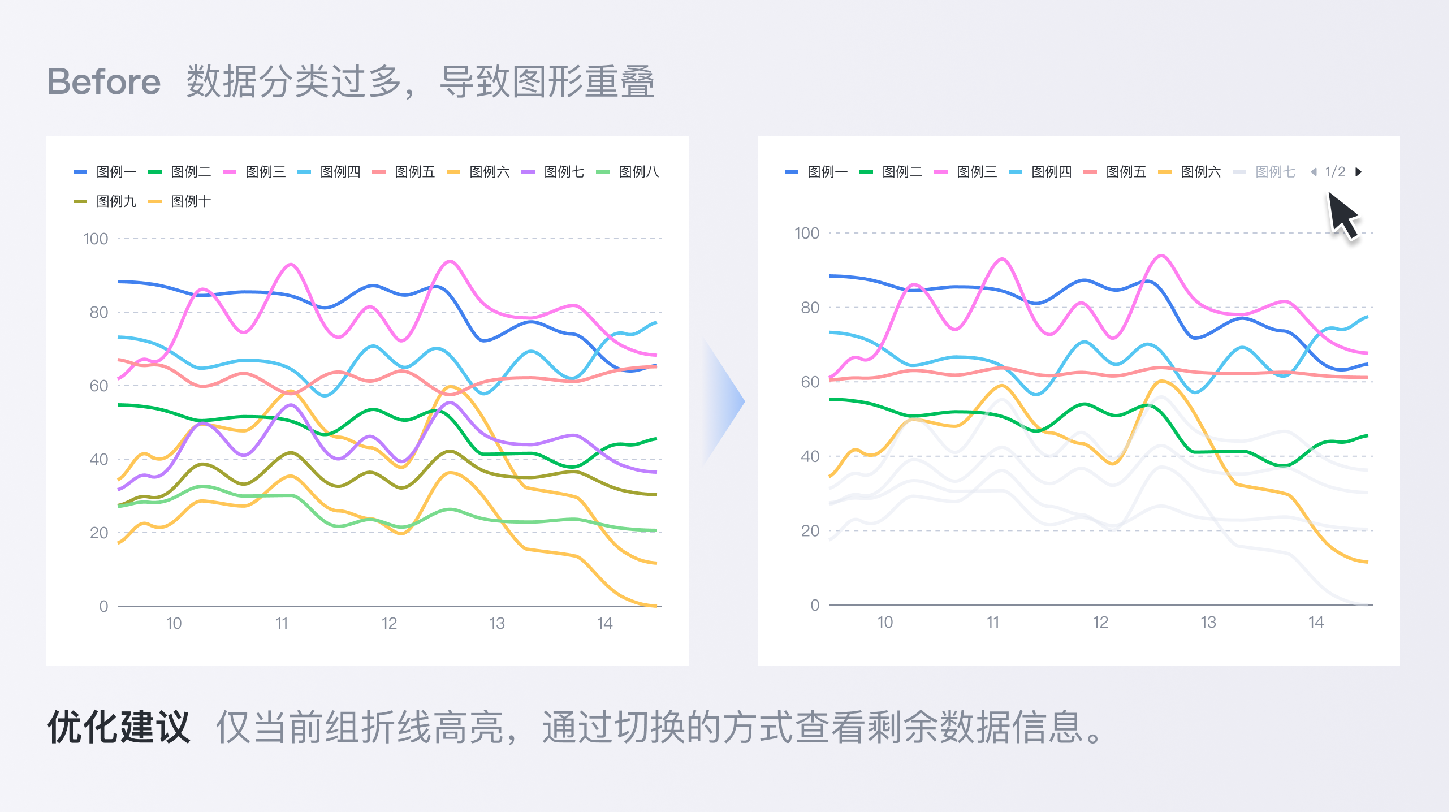
3. 极值适配
因B端平台的特性,我们无法预知客户传入的数据量,可能会遇到因数据量过多,造成图表显示不佳,数据读取困难等问题。这种情况下,提前考虑数据极限场景,通过交互的形式变化的方式让用户获取完整信息,提升理解同时信息展示更灵活。



还有悬浮放大、点击下钻、联动图表等交互行为可以组成更加丰富的图表。因篇幅原因,在这篇文章就不做深入讲解了,以后可独立介绍。
// 结语
数据可视化在B端设计场景中发挥着重要作用。设计师在表达数据之美的同时更加准确,才能更直观地向用户传达数据的价值。使业务人员能够从复杂的业务数据中快速、直接地找到重要数据,确保用户能够更好的接收信息,才是可视化的关键。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com