最近突然喜欢听着小曲蹬着车子,不过我没有自行车,所以就选用了大众款蓝色哈罗单车,不过有意思的是发现整个用车体验跟原来有了不少变化,除了车的外观差异,更让我印象深刻的是还车时只需要在手机上进行操作即可,不知道大家是否还记得原来的还车过程,这里我帮大家回忆一下;
这个过程本身没什么问题,但实际上匆匆忙忙的大家忘记手动上锁还车时有发生,并且当你想起来的时候,手机上也只能干看着扣费,还得折返回去进行锁车。本人更离谱,有次打开手机发现忘了手动锁车,一看行程,已经被人骑出去老远啦~
但这次不再需要手动上锁来还车了,整个锁车还车已经借助物联网技术将操作集成到手机上进行了,这意味着像我这种时常忘记手动锁车的人有了更好的选择,现在忘了锁车还能在手机上亡羊补牢,考虑到最终骑行事件是在手机上完成闭环的,忘记上锁和离开后无法上锁也就一下解决了,这便是技术应用与交互链路优化设计的美妙之处!
当然,如果你已经养成了手动锁车好习惯,你可以继续选择手动上锁款,刚好最近也在做一些交互链路优化的活儿,索性就我自己的工作场景,展开聊聊这用户体验优化必备能力项的一些思路方法吧~
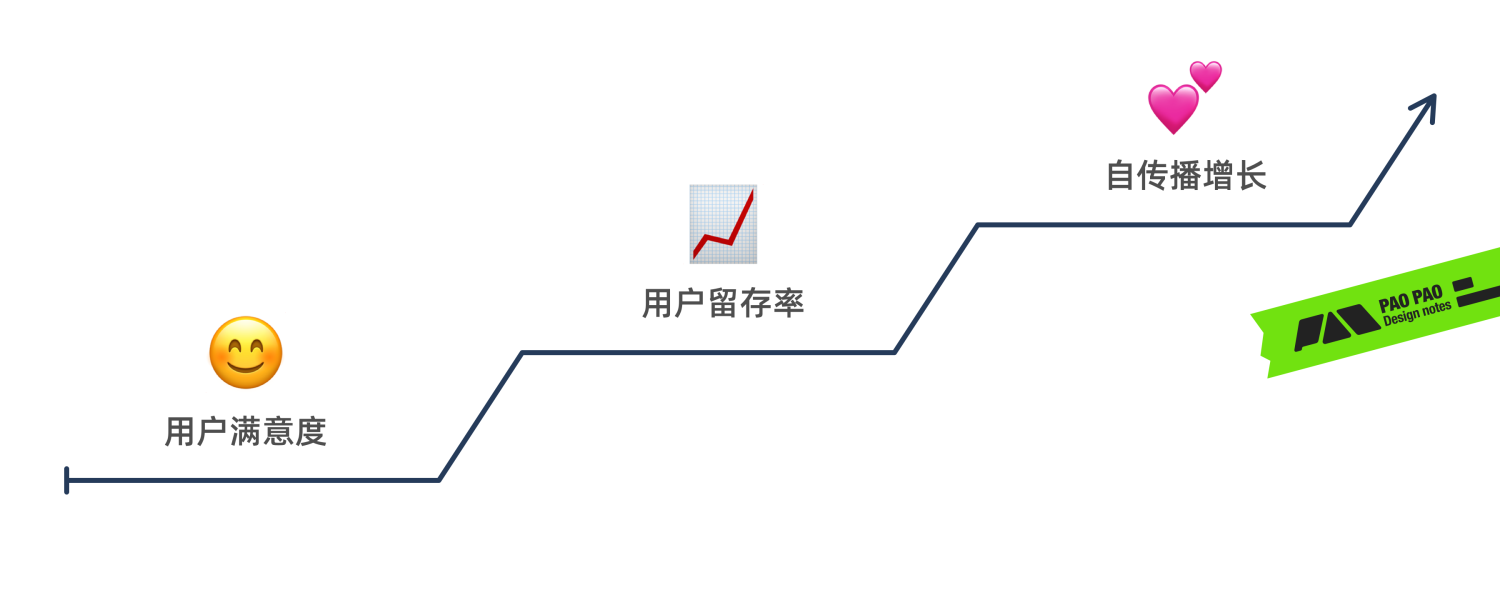
一般来说做交互链路优化的核心价值或是目标就那么几个;
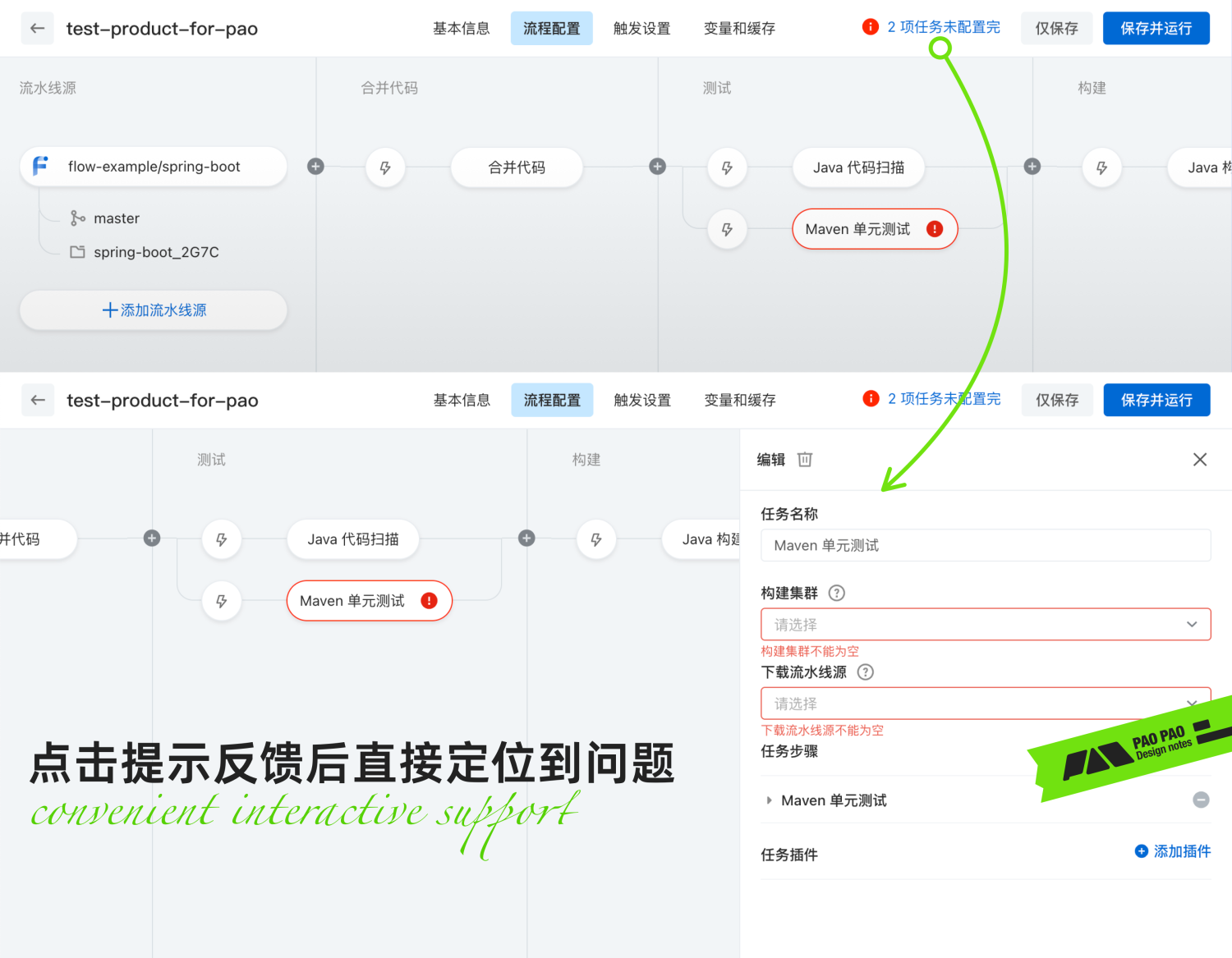
即更加高效便捷好用的意思,这短短三个字就直接包含了大家常挂在嘴边的易用性、可用性啥的了,好的交互就应该是尽可能的为用户提供简单好用的交互,举个例子,近期在使用阿里云Flow的流水线,期间我也用过其他家的CI/CD服务,相比之下我觉得阿里云Flow的流水线编排反馈就做的更胜一筹,“更方便”加一分
意味着为用户提供正确的服务、流程、功能、组件、信息反馈乃至视觉效果,为的是提升产品的可理解与易用性,从而达到降低学习成本提升效用,减少跳失率或出错等负面情况
嗯!花费那么多心思让产品体验变得更方便更准确就是为了提升用户的使用或付费意愿,算是任务路径优化设计的底层价值吧。
整体我们可以划分为优化前、优化中、优化后三个阶段,对应到三个阶段中,对应的工作流程基本由问题定位、优化目标、方案构思、方案验证、持续改进构成,然后根据阶段与流程我会把相关的优化焦点与链路优化的关系交代清楚,算是清晰一下链路优化工作整体思路与每个阶段的工作事项。
以我们B端SaaS产品的优化设计为例,焦点可以简单的锁定在
用户、产品、业务场景
三大层面,我们会关注这三个因素中带来的反馈来找到和定位问题,最终解决掉用户痛点或是触成业务目标,具体点可以拆分出以下焦点事项;
需要关心产品目标用户的特征,他们是收益的来源也是市场构成的部分,作为产品的经理或业务设计师,肯定是对预期的目标用户有所了解才对,特别是初期型产品;
当积攒了一定用户量后,就会开始关注基于数据或定性研究得到的用户画像信息,并通过这些更准确的用户画像来了解目标市场和进行业务设计决策,而不只是对着市面上竞品抄作业罢了。
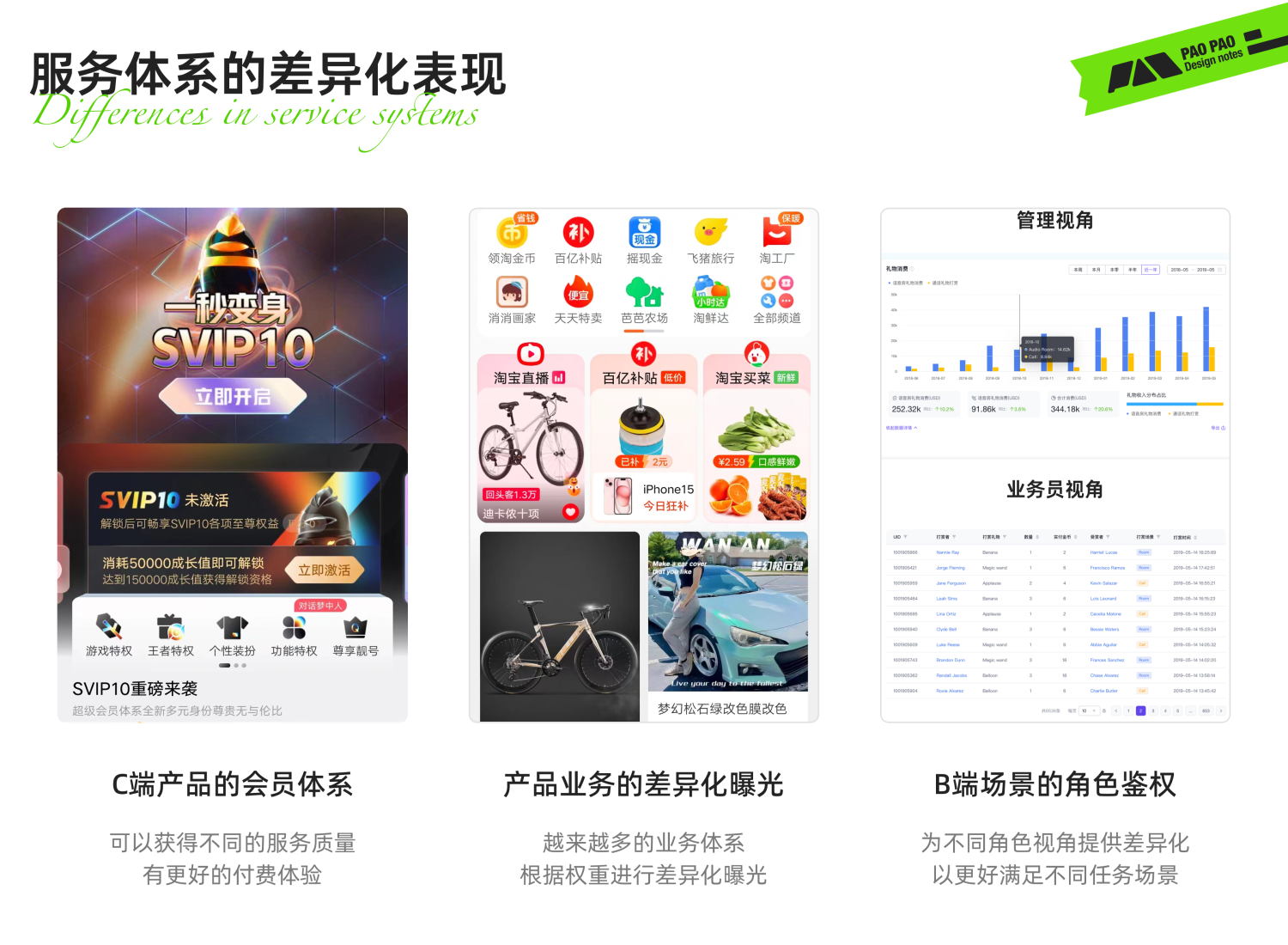
主要是产品本身的服务体系或业务逻辑相关,前面提到了用户画像或分层的一些概念,
实际上现在的互联网产品中,服务体系或是用户角色都不会很单一,用户角色、权益身份、服务场景等等都有差异,设计前的差异化背景或权重厘清就很重要,至少要清楚当前优化的服务线路是为那些人,他们有哪些差异、有哪些状态情景、有哪些交互要兼容或避错。
我们关注产品、关注用户,同时也关注他们之间发生了什么样的化学反应,所以业务场景必定是本阶段中的一大焦点,通过业务场景可以洞察到更多用户实际遇到或潜在的痛点,以及线上线下等环境带来的微小差异性,至于如何实践了,我们可以通过观察不同类型的用户是如何使用产品,或是与用户对话分析来获取优化指引,哪里用户卡住了或是吐槽了那就表明有优化空间,这应该算是任务链路优化的基础焦点了吧。
2、情景:用户出于什么背景原因或目标在什么时机进入该场景?
2、行为:用户进入场景后要做什么或做了些什么?是否做的顺畅?
3、结果:用户是否达成目标?未达成或达成受阻的原因是什么?
4、反馈:用户吐槽或建议了些什么,我们获取了哪些有效的改善讯息?
这个阶段中,我们的主要工作可以概括为分析问题、解决问题、验证问题,其中焦点可能会比较多,这里我挑了一些说一下;
结合前面阶段中的场景化来还原问题是什么情景下怎么发生的,产生了什么样的负面影响,这很重要,我们需要知道用户的业务诉求是什么,造成出错原因是什么,产生了多大的影响,以及用户期望的是怎样,然后就是如何更好的满足用户诉求,同时保障企业的利益,这就是需求分析要做的事情;
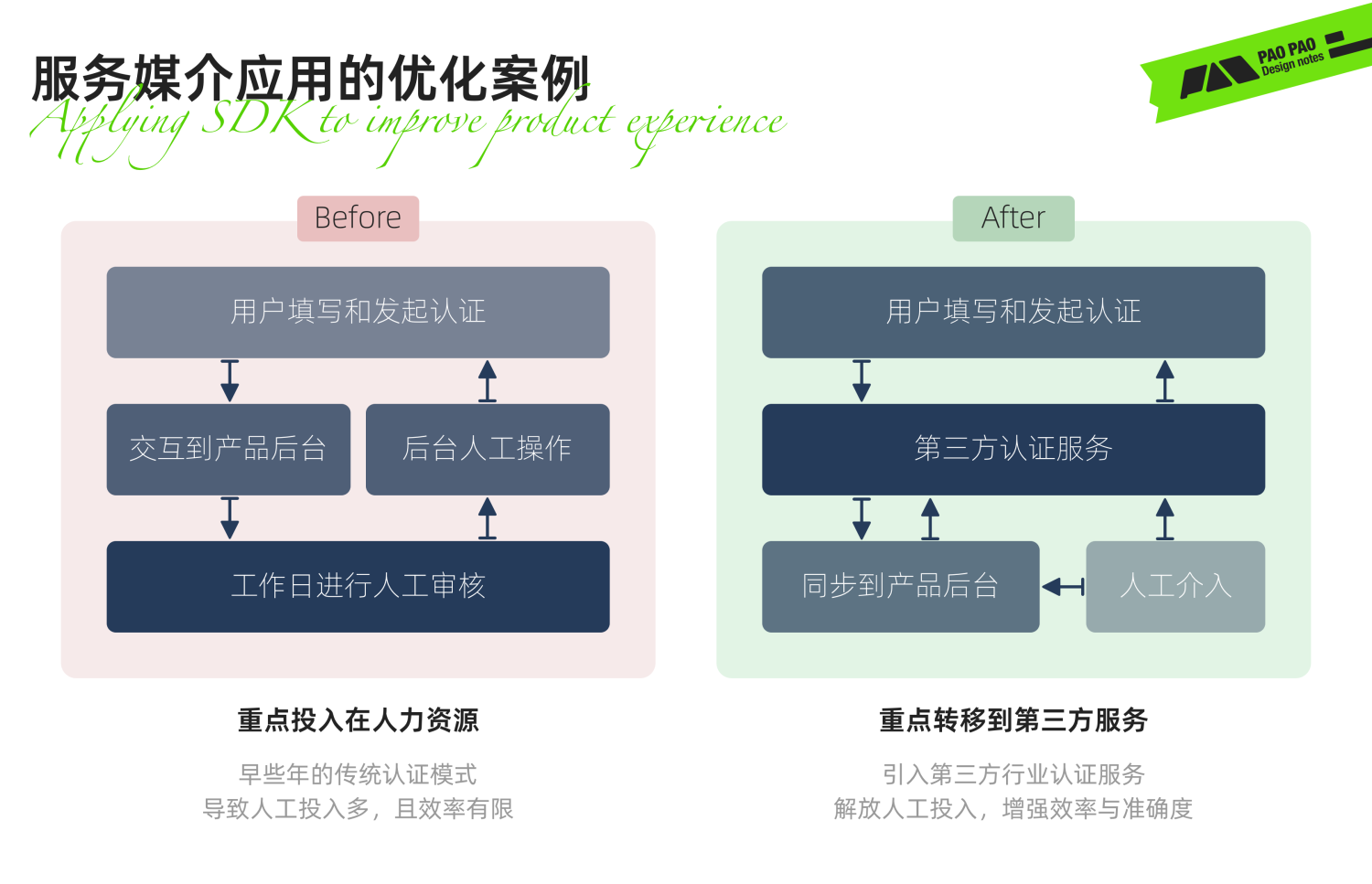
主要是考虑复杂且涉及多方媒介的业务场景,要思考这些媒介或端怎么配合用户完成任务,以什么样的形式进行交互。就例如哈罗单车的,不仅是要经过手机的交互,还有单车的传感器与数据交互等,事实上一套完整的服务正是由这些媒介之间的不断交互,才使得哈罗的租赁服务可以如此灵活,所以在整个服务流程中让媒介之间更智能、自动、高效的完成衔接与交互,就成了必要的焦点了,如果说你认为这是多余或无效的部分,那么很有可能说明你所处在的产品服务构成还不算复杂,但这不能否定掉交互媒介的重要性。
这个过程中,你至少要清楚服务完成要经过哪些端、那些人、哪些条件、哪些信息构成。
图:举个最简单的例子,晚上你来到街边摊,想要一份烤冷面,那么你除了要掏钱以外,你还要跟老板确认口味、加料、价格这些信息,这些就是构成任务进程的信息,这些信息可以通过问答式确认,也可以提供招牌信息给食客确认
总之将这些信息更简练准确的进行交互或传达,就能实现任务链路的优化,事实上应用程序本身就是由各种各样的信息交织在一起所构成,所以
“做任务链路优化不仅是减少操作步骤而已”
。
可以简单易懂的帮助我们理解和消化业务,以及更好协同,面对复杂的任务流程,可以更好的表达或梳理业务概念与全局结构,在做复杂的任务优化时,就不容易被局部问题牵着鼻子走,而忽略其他影响面,说的直白点,就是这个业务的整体过程你脑子里要有个概念,制作方法其实就是将各个业务或任务拆解成多个单元的形式,并将单元之间的包含或层级关系表达出来
需要考虑技术实现的周期与成本,即开发是否可以实现,需要研发多久,要投入多少成本,我相信产品经理都会关心这个问题,其实就是投资回报率与可行性的问题,产品生产研发的本质是赚钱不是亏钱,不是吗?
例如说你看见了一个很酷炫的交互效果,也准备应用到自家的产品中,但实际开发的难度大不大,要投入多少时间精力,这个酷炫的交互又能带了多少产品收益?所以研发实现能力在方案设计的过程中还是要考虑的。
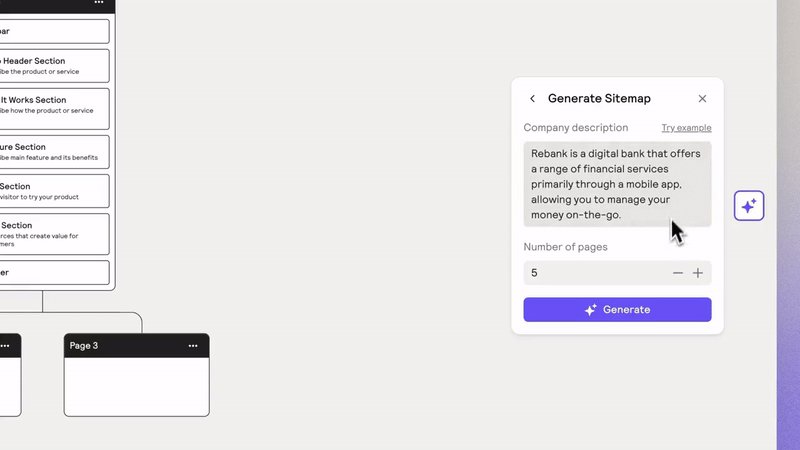
方案落地前,进行一定的内部测试或评审是很有必要的,介于还没有完成开发上线,可以在优化方案出来后通过Demo的方式找人进行测试反馈,一般自测走查只是第一环,有不确定的一定要拉上其他人一起研讨评审一番,如果要找人测试的话,其实只要设定好合适的任务与目标,还原出真实用户碰到问题的任务过程即可,接着就是观察测试者是如何使用Demo的,你的新方案是否奏效我想你知道怎么去衡量,就不赘述了。
优化后阶段我们主要关注是否优化了个寂寞,是不是又优化出了新问题,优化后还有哪些收尾工作,关联的需求池与迭代规划怎么安排。
当一个方案被投入到生产环境中,我们却无法得知是否比旧的方案更好,这种情况是很糟糕的,故我们在新的方案推出的同时,一定要保障有办法收集到有效的用户反馈,这个过程我们可以是采用AB测试、数据埋点监测、灰度采样、用户使用性测试等,这都是我们实际工作中采用的有效手段。
始于数据采集,采集后自然是与原始版本的效果进行比对,确认新的版本是有效可靠的,能被用户认可采纳的,同时也能发现新的问题反馈,这需要进一步的跟进与规划,这是个重点环节。
原始问题是否圆满结束,是否有新的问题待解决,是否需要分批开发上线或验证,调整后其他部分是否需要配合改造,这一系列问题将迫使我们持续改进,并将流程再一次的接轨到优化前阶段。
PDSA是指“计划-实施-研究-实施(Plan-Do-Study-Act&Amend)”,属于一种精益方法,常用于衡量变更的有效性,部分企业的专有云解决方案架构师也叫做PDSA,并且有对应的平台组织与PDSA执行流程。
PDSA这一流程可以灵活迅速的发起并验证效果,四个步骤分别如下:
而PDCA则是指“计划-实施-检查-行动(Plan-Do-Check-Act&Amend)”,检查主要就是验证效果是否有效,有效的则应用或标准化,没用的则继续改进,相比下,PDSA的内涵会更广泛些。
SDCA是指“标准化-执行-检查-总结(Standardization-Do-Check-Action&Adjustment)”,跟PDCA有些类似,主要差异在于第一步骤;
-
标准化(Standardization):识别和定义改进过程中需要标准化和优化的关键步骤和流程,例如软件系统的交互规范化、场景模块化、系统设计、流程统一等,亦或是产品客户端的操作手册、新手引导、统一操作流程、测试用例、准入门槛等标准化内容。
SDCA循环法的目标是实现持续改进,可以减少重复性问题再次发生、精简和标准化执行,形成可靠、准确、高效的结果,是一种结构化的迭代的方法,且适用领域广泛。
针对任务链路优化工作的场景,以下我给出了一些常用的优化方法或工具,并酌情说明了使用场景与小型案例帮助掌握,当然了你也可能都掌握了这些,甚至有更进阶的方法或工具,那么也欢迎你补充或留言交流。
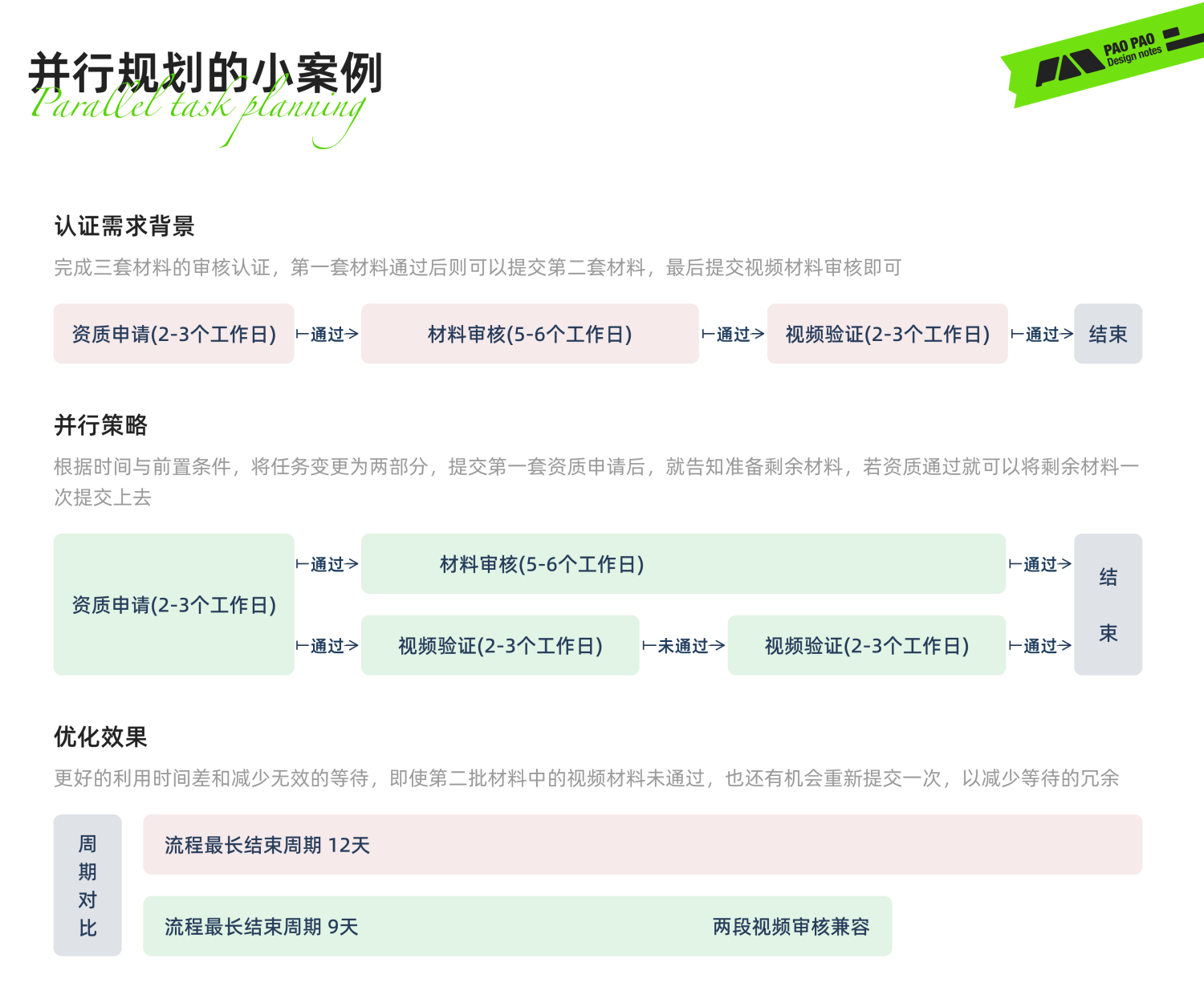
其核心思想是在面对多个任务或配置项时,通过分析任务之间的依赖关系和优先级,将那些不需要前置条件、相对轻量级和快捷的任务优先处理,其优势在于能提高整体效率,还能让用户在完成前面步骤后获得一定的成就感,从而更有动力继续推进后续事项。
适合复杂流程改造、复杂的表单配置相关、大量的事项处理场景、非线性的多任务处理场景等。
当然也可以根据此原则将前置条件整合处理,这样在后续的任务路径中就可以减少相应的条件卡点,例如大量安卓应用第一次安装启动时就会向用户索要存储、录音、相机等基础权限,那么之后使用相关服务时,就不用触发授权窗口了,不过权限还是要遵循用户隐私政策法规哈。
就是将复杂的任务进行拆分,通过循序渐进的方式一点一点完成任务,这样可以减少任务达成的门槛,让用户使用更顺畅,并且可以在过程中培养用户的意识,是任务链路优化的常见手段之一,也是游戏新手村屡试不爽的教学模式。这个方法的应用案例跟文章快被写烂了吧,这里就不展开了。
该方法常常会应用到复杂的任务流程引导,如分步骤表单配置、功能进阶解锁、线性任务指导、新用户引导等场景。
1、制定核心的目标或任务链路,确保有效的渐进过程;
4、采用简洁准确的引导提示,以及适宜的奖励或反馈机制;
5、结合用户的使用偏好或认知,要让推进的过程尽可能自然易用;
通过规划使多个任务事项穿插或并行开展,本质就是任务事项的拆分管理与资源规划协调,通过使更多事项同时或尽早进行,来加快任务目标达成,以效率来推动任务链路优化的目的,也可以理解成是碎片化时间利用。
多个任务流程进行且涉及审批、协同、传输、自动进行等情况时;
在资源规划协调时,可以通过时间、状态两方面下手,重复的、自动的、久等的、卡点的可以考虑先行,然后再处理其他琐碎事项即可,反正当你事项多,又想省下时间提升效率,就一定考虑下这个方法;
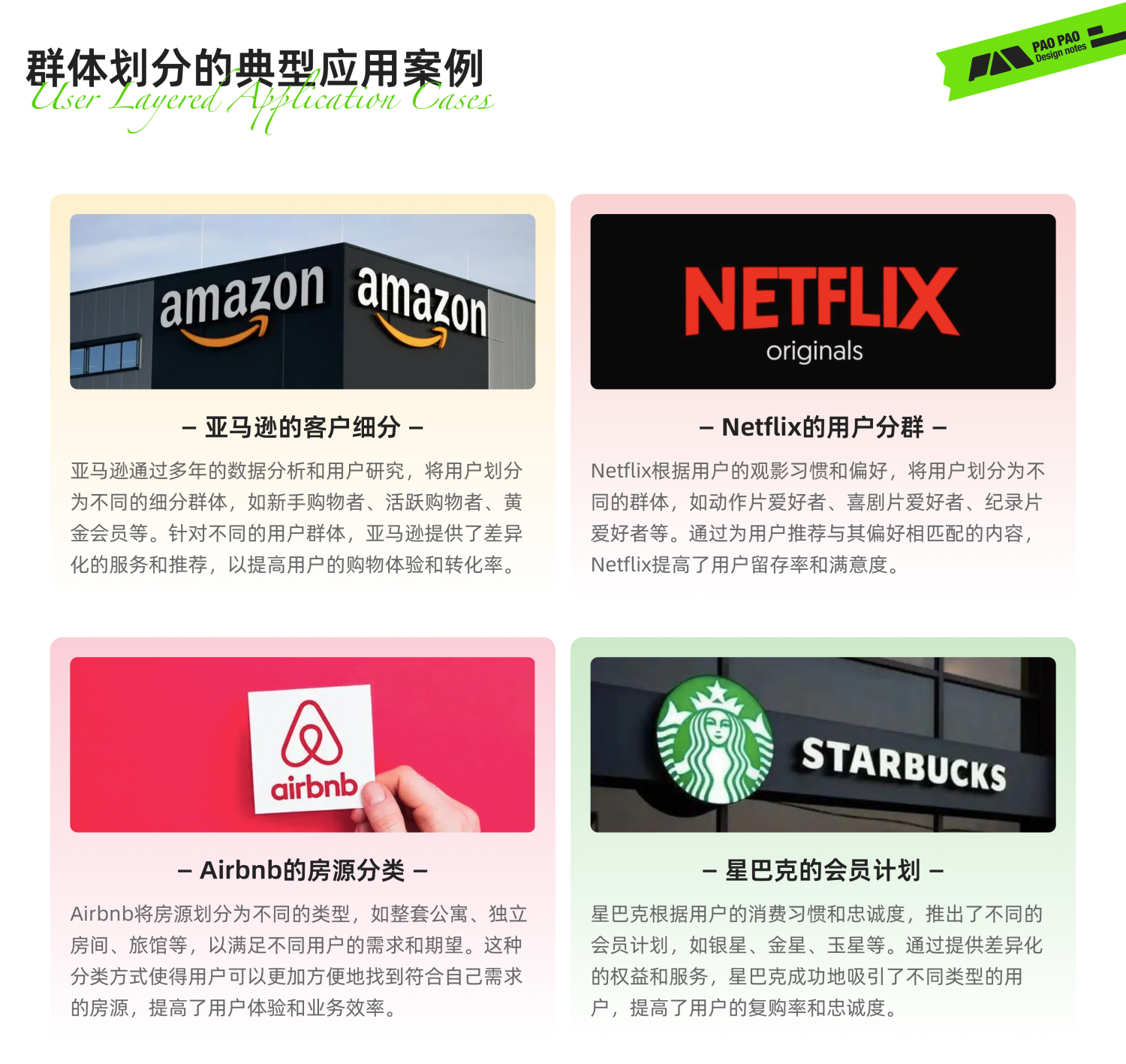
即我们常说的用户分层,通过提供差异化的服务或任务路径来对应不同的用户群体,以减少无效或干扰的流程操作,为目标用户提供更好的体验质量与业务场景偏好满足等。
业务用户群比较丰富,不同角色的任务场景差异较大,需要更沉浸或专业的交互时。
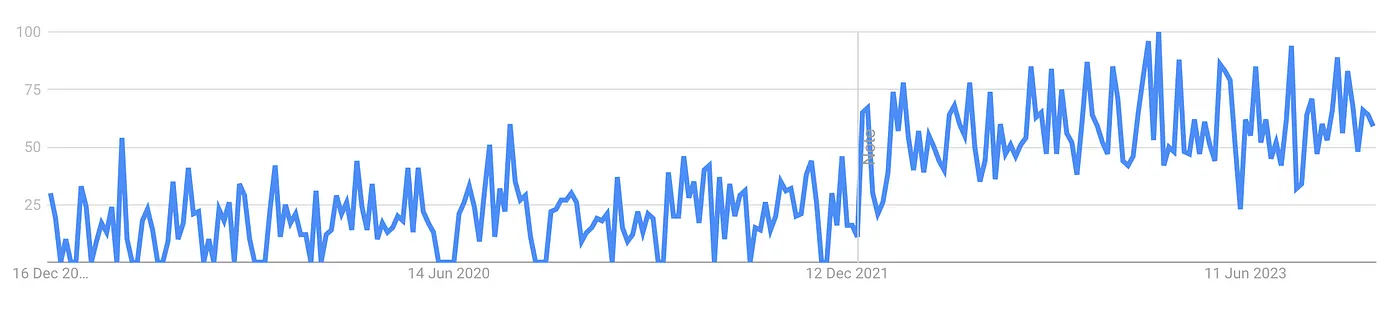
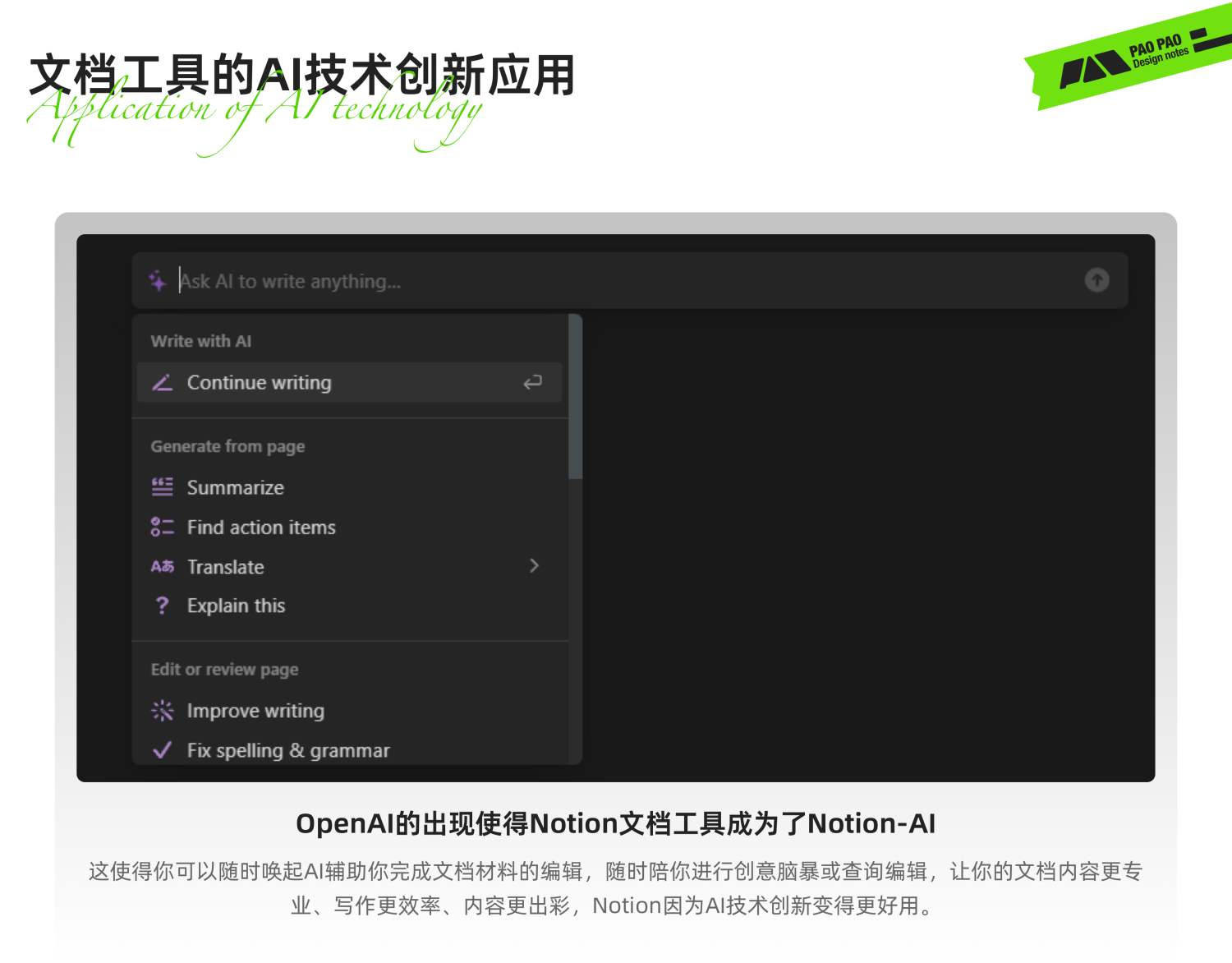
通过科技技术的应用,可以为用户带来更多的便捷与新鲜感,特别是具备商业属性的技术,会更快地成熟与普及,然后影响到更多人的生活方式。这个过程可以概括为“科技-认知-应用-习惯-直觉”,就像现如今的扫码支付、人脸识别、指纹解锁一般,不仅在各种领域都有了应用,并且你一看到相关信息,直觉就会引导你该如何操作。
在当前技术实现还不够优雅或是遇见过更好的技术应用时,则可以考虑去应用新的技术或是与当前业务做融合创新。
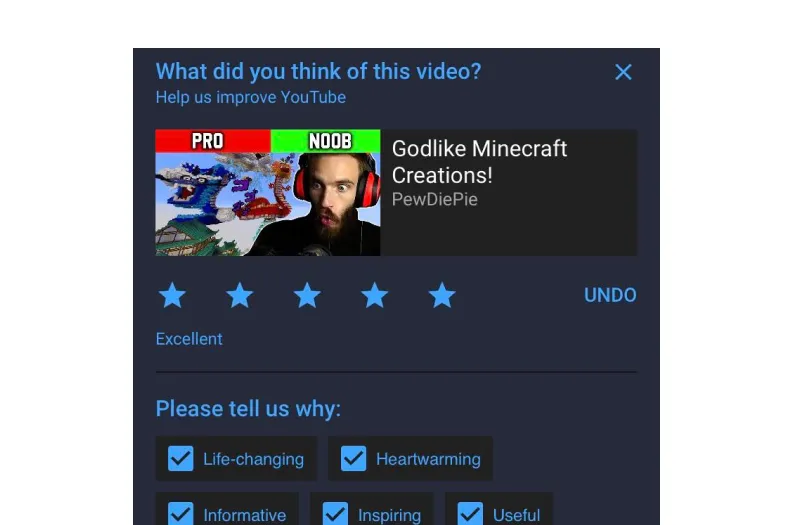
面对各种复杂的操作、选择、输入输出时,尽可能的枚举出选项或模板,这样用户操作会更规范也不容易困惑,对于那些用不了或有特殊含义的内容则通过样式、组件、提示等进行合理的约束,避免任务流程出错,也帮助用户识别与理解,例如报错信息就要约束用红色反馈,电话号输入就要约束为数值输入等,事实上这应该是交互设计师的基本功吧。
这个是我个人一直以来认为人机交互工作中的根基,适用于绝大多数需要进行组件交互或行为交互的场景。
交互内容是否有任何格式约束、内容模版或是注释说明;
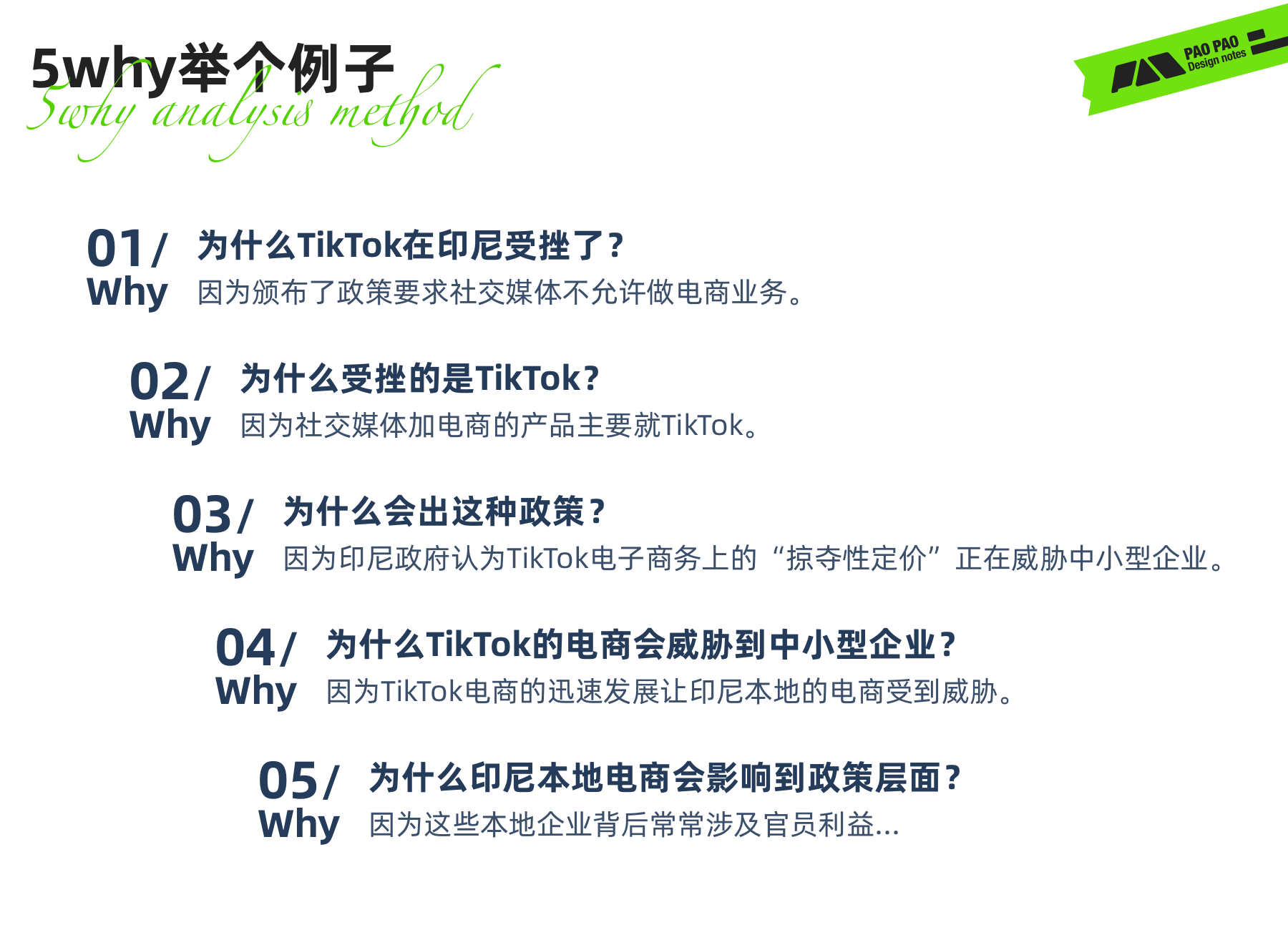
一个老生常谈的方法,可以帮助我们深入问题和洞察底层含义,用法就是面对问题不断的追问为什么,在任务链路优化中,主要可以帮助我们分析和定位问题根因。以过滤伪需求为例,面对老板提出的需求,如果你不去深入一下,你就不会明白做这个需求究竟是解决什么痛点的,那么做出来以后,这个需求就有可能出现没有解决老板痛点的情况,甚至可能出现新的问题,因为这个需求本就是伪需求。
适用与大多数复杂问题或需求的分析场景,主要是对需求或问题不够清晰
简单讲就是在解决或优化任务链路的时候,带上人物、目标、行为、环境、时间诸多因素综合性思考,形成一个更完善而真实的洞察环境,以帮助获取更多有价值的优化信息,此前有出过一期关于场景化思维的专栏文章,写的比较详细,有兴趣的可翻阅一下:
ESIA是企业流程优化中比较出名的方法,但也不仅限于企业流程优化,其核心理念就是减少流程中非增值活动,以及调整流程的核心增值活动。由消除-简化-整合-自动化(Eliminate-Simply-Integrate-Automate)四个步骤构成,只看名字好像有些理论派或假把式,但拆开后的一些具像化步骤或方法还是有用的,作为一款优化工具或流程思路我是认可和采用过的,就像是“CRAP设计原则”一样,高大尚的字母缩写名下却藏着朴实无华的好东西。

「注释:CRAP设计原则 = “亲密性、对齐、重复、对比”设计四大原则」
这个方法我有一个小口诀,大伙儿可以参考下“去掉多余的、留下能懂的、排成有序的、减少人工的”
我们的代码脚本工具升级,从客户创建到脚本配置执行的复杂版本,到简化的极速版本发布,其中整合了用户主流的脚本工具诉求,然后消除了复杂冗长的配置过程,简化了操作门槛或功能复杂度,并创建了多条主流自动化的极速版本来支持业务,反馈和数据都有了明显转好
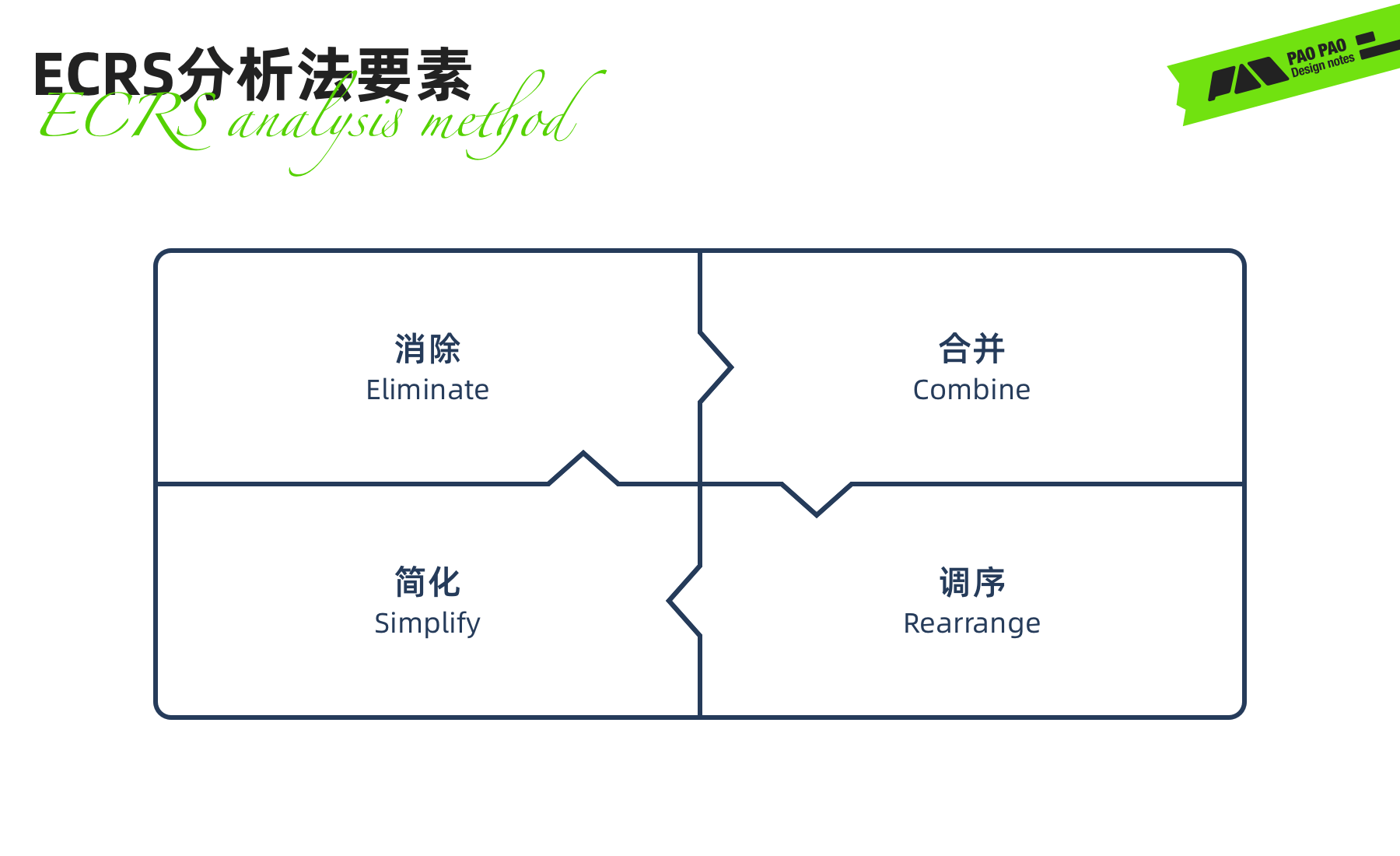
是工业工程学中程序分析优化的四大原则,主要由取消-合并-调整顺序-简化( Eliminate-Combine-Rearrange-Simplify)构成,其实不必纠结这些分析法的刻板步骤或叫法,多看一些你会发现万变不离其宗,作为优化思路或策略,找到合适的方法并灵活的施展其实更重要,没有人说必须要按照这些分析法按部就班。
-
取消( Eliminate):首先是根据规模、阶段或目标,考虑哪些是可有可无的,或价值有限的,能换掉的就换掉,能去掉的就去掉。
-
合并( Combine):在不影响最终目标与质量的前提下,根据某些属性,将多个工序进行合并或融合。同时也要考虑融合后的体验与兼容性,如若不然就不要强制合并了。
-
重排( Rearrange):即将相关的工作流程或内容进行新的顺序调整重组,以满足更合理更流畅的结构,例如减少了流程往返操作的不便、先易后难的配置表单。
-
简化( Simplify):不是取消或减少而已,而是经过以上工序后。将剩余的或整体进行简单化、完整化、便捷化、智能化处理,可以是新技术应用也可以是交互方式的调整不等。
任务链路优化的思路或方法肯定还有诸多,例如《简约至上》中提到的删除、组织、隐藏、转移的应用等等,这里不再列举了,实际上掌握或了解几条比较实用的就差不多了。
都是一些比较日常辅助工具,只是希望在大家的优化工作中能够提供一些帮助,如果你已经熟练掌握这些工具的应用,那就请忽略这部分哈,请直接前往最后的篇章总结吧。
○思维导图:可以快速帮助我们对信息进行树结构化与逻辑整理,并且可以结合图文以及功能图标等来完成管理及计划,能够将业务或功能框架快速显现出来,是很好的辅助工具之一;
○矩阵表格:可以很方便的将信息进行罗列与比对分析,在一些信息介绍或数据分析时常常会用到;
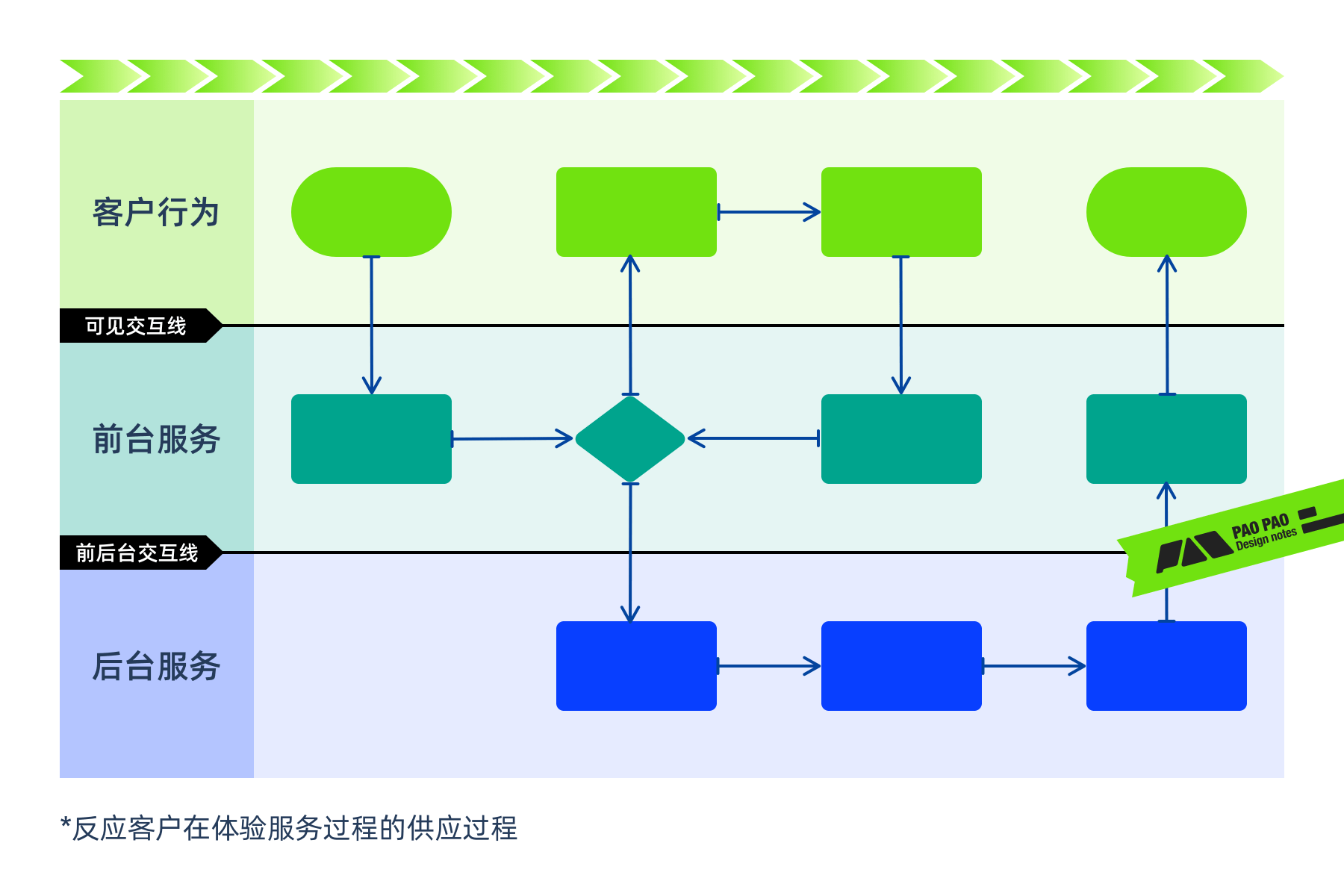
○服务蓝图:可以将完整的服务过程绘制出来,能够包含人物角色、前后台关系、阶段过程、状态扭转、交互触点等;
○体验地图:可以将服务、目标、用户、交互、反馈进行阶段化整合分析,本身是挺好的工具,只是设计师作品集中的用点儿虚,但不影响自己拿来实用;
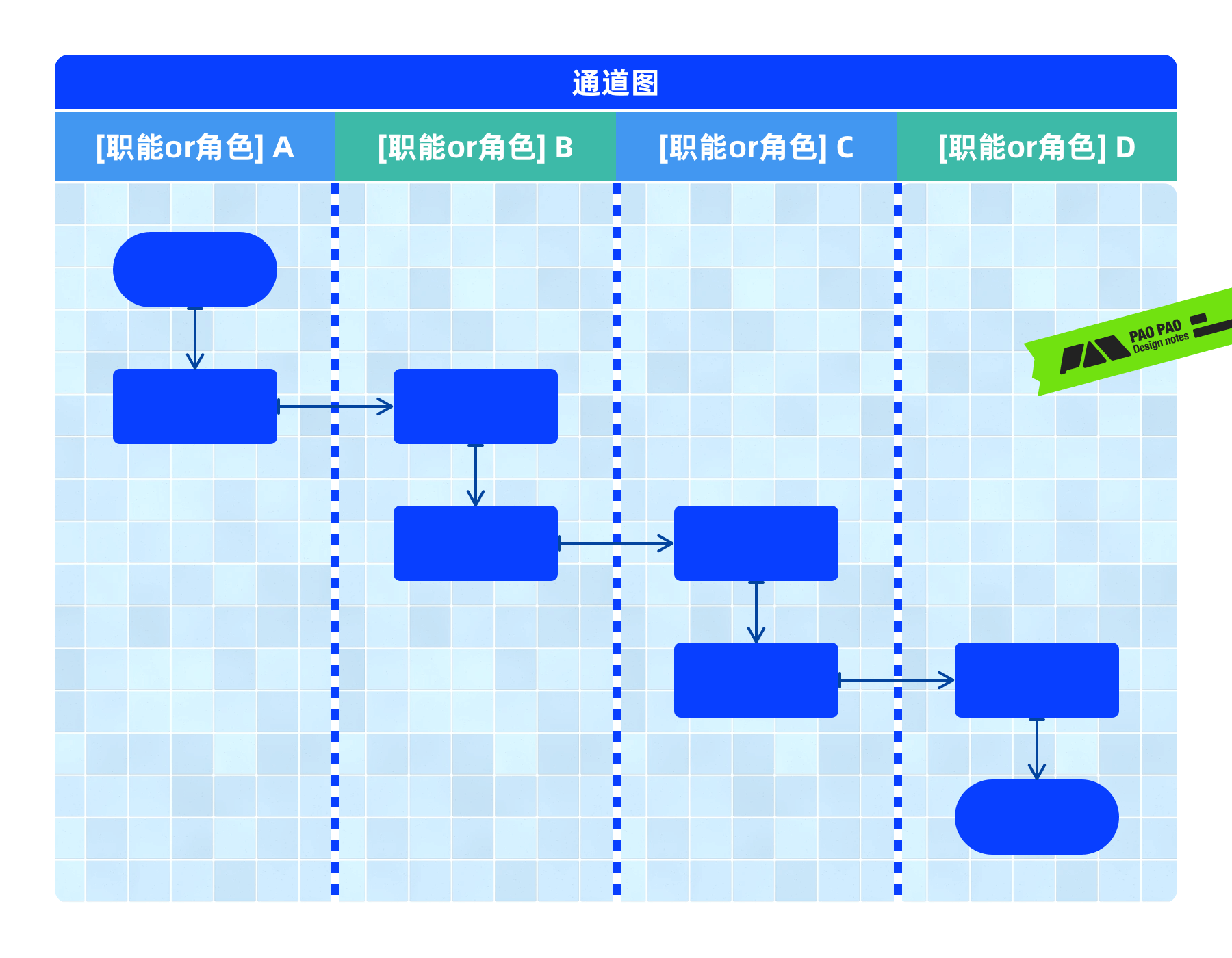
○泳道图:可以根据时序对流程进行可视化,可以很好的传达职能部门或是角色之间的交互过程,也可以细分交互媒介、服务终端等因素之间的关系;
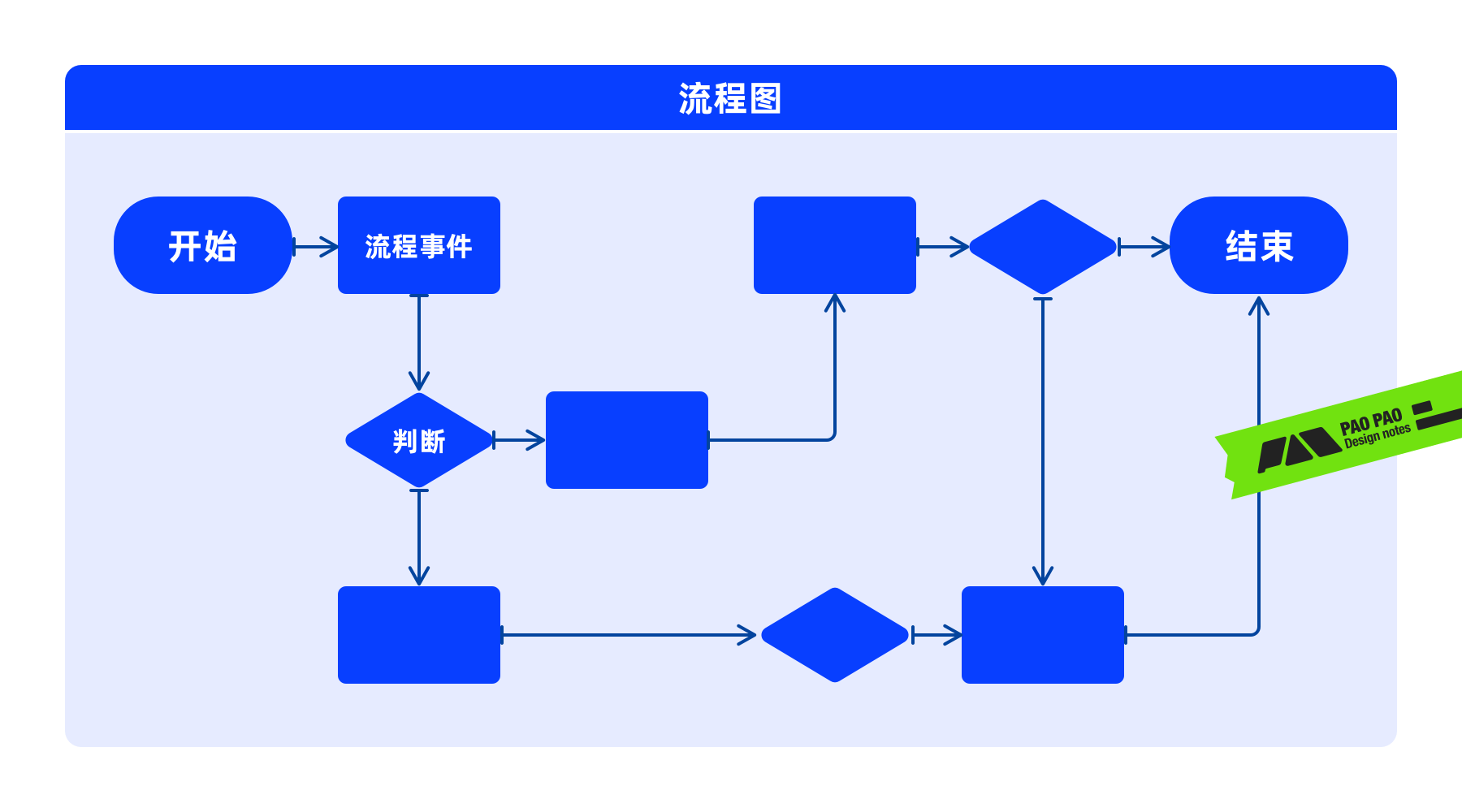
○流程图:主要就是围绕一个事件的开始到结束过程的流程可视化,流程图可以系统化的梳理业务逻辑与交互链路,泳道图也仅是流程图的一种,相信大家都很熟悉了,就不过多赘述了;
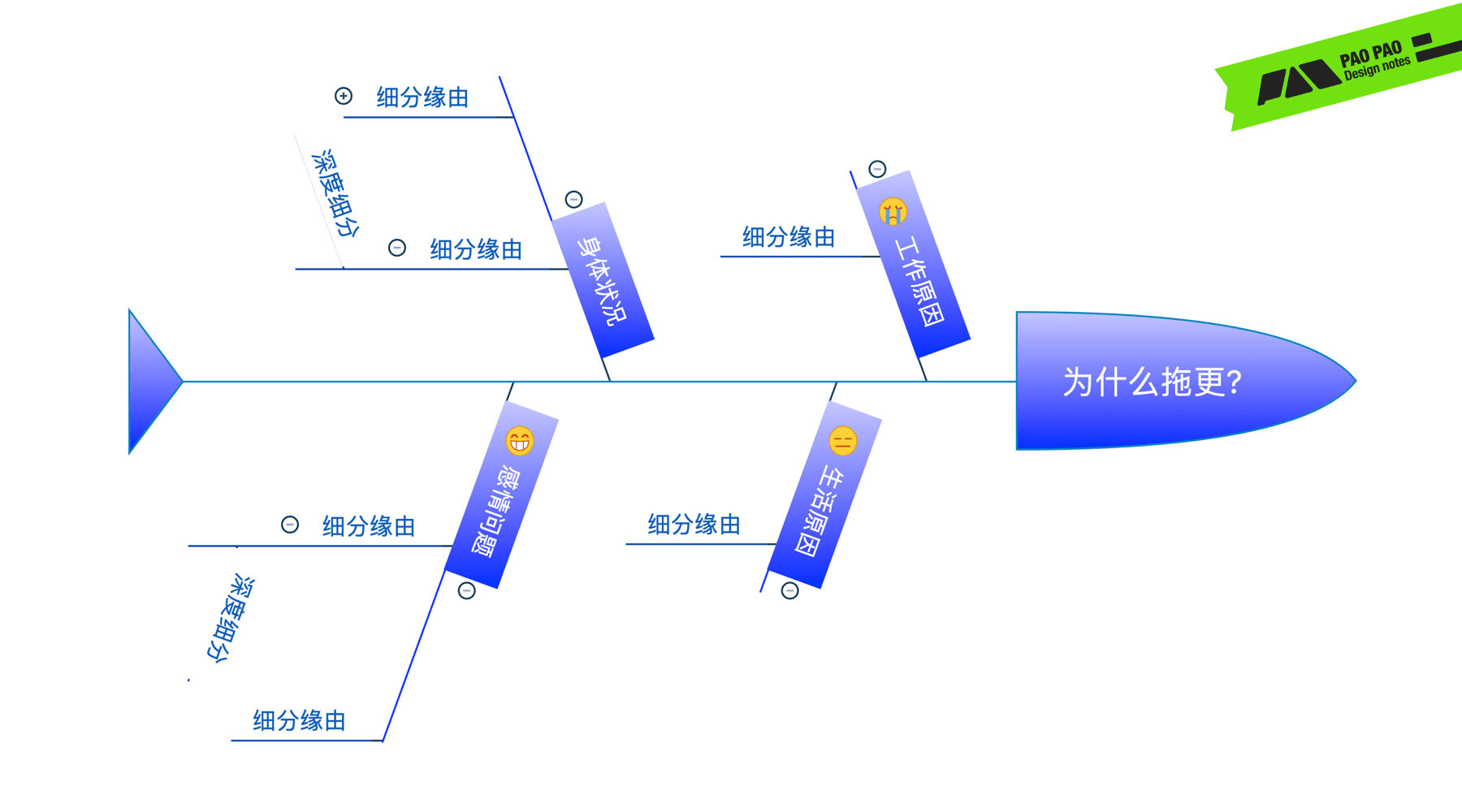
○鱼骨图:是一种根因分析工具,有头有尾有分支,像鱼骨,常用于定位问题发生所导致的根因,也可以用来制定任务目标进程的管理;
○状态机:一种针对事件状态扭转关系的流程图,用于描述系统的状态和事件,以及事件引发系统在状态间的转换过程,有点像是一系列的if语句,在中后台的系统设计中常常会有需要梳理状态的情况发生;
○业务框架:业务框架主要是一种将业务过程和活动进行组织和分类的方法,具有较大的颗粒度与较强的全局性,常用于表达业务框架单元之间的组成与活动关系。而业务模型主要是指业务概念关系的可视化简图,前文的流程图、泳道图、状态机等等都可以是业务模型;
○交互自检:主要用于交互设计的查缺补漏跟避错,同时在交互链路自检的过程中是可以主动发现问题,并验证优化是否可行或合理;
○使用性测试:也叫做可用性测试,是对优化结果或Demo进行测试检验的过程,通过模拟真实的任务操作过程以达到洞察、探索、比较、效果验证等目的;
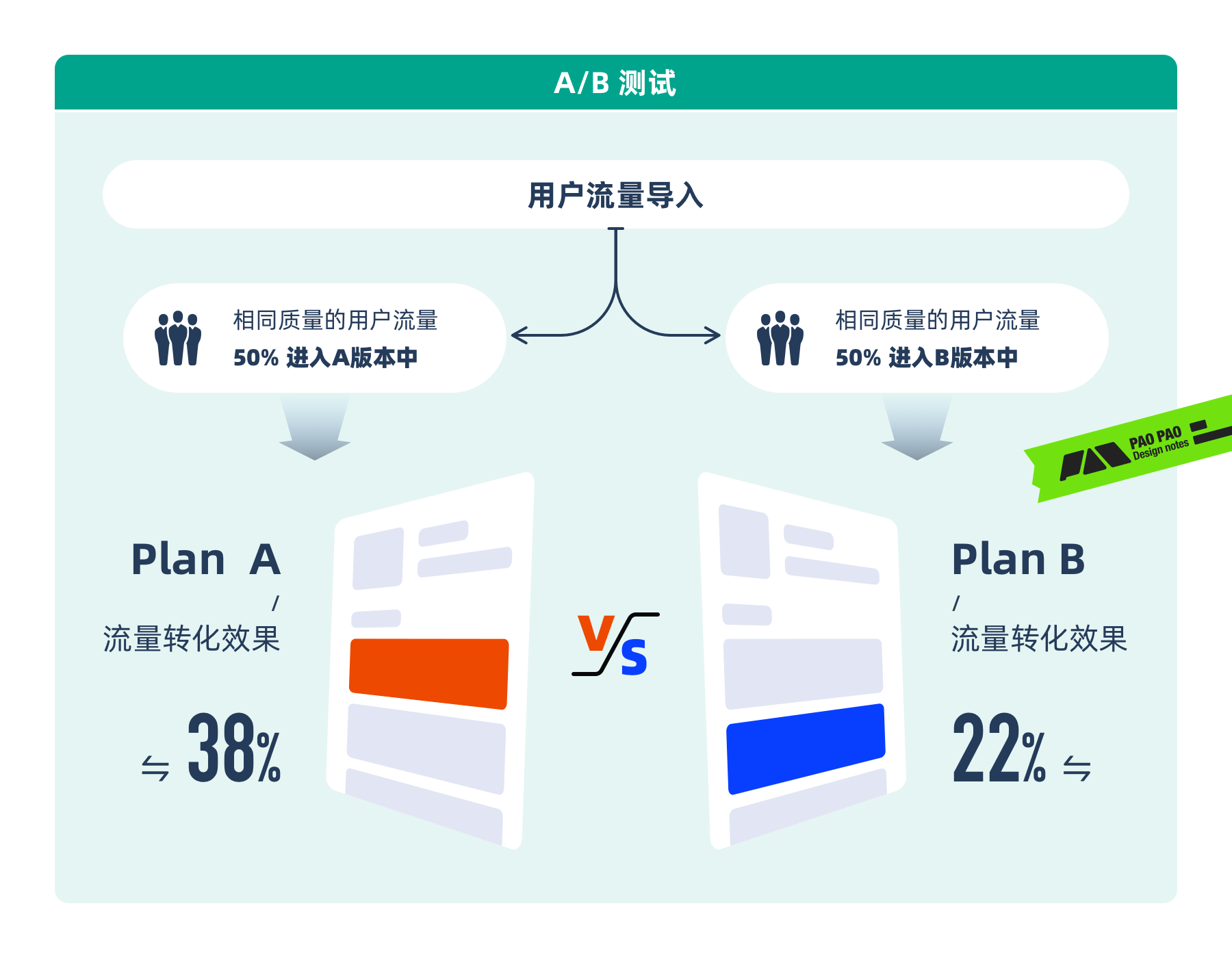
○A/B测试:常用于方案之间的效果比较或验证,通常都是借助工具引流获取一批真实用户的测试反馈,是一款真实有效的验证手段,不过方案之间的差异不宜过于悬殊;
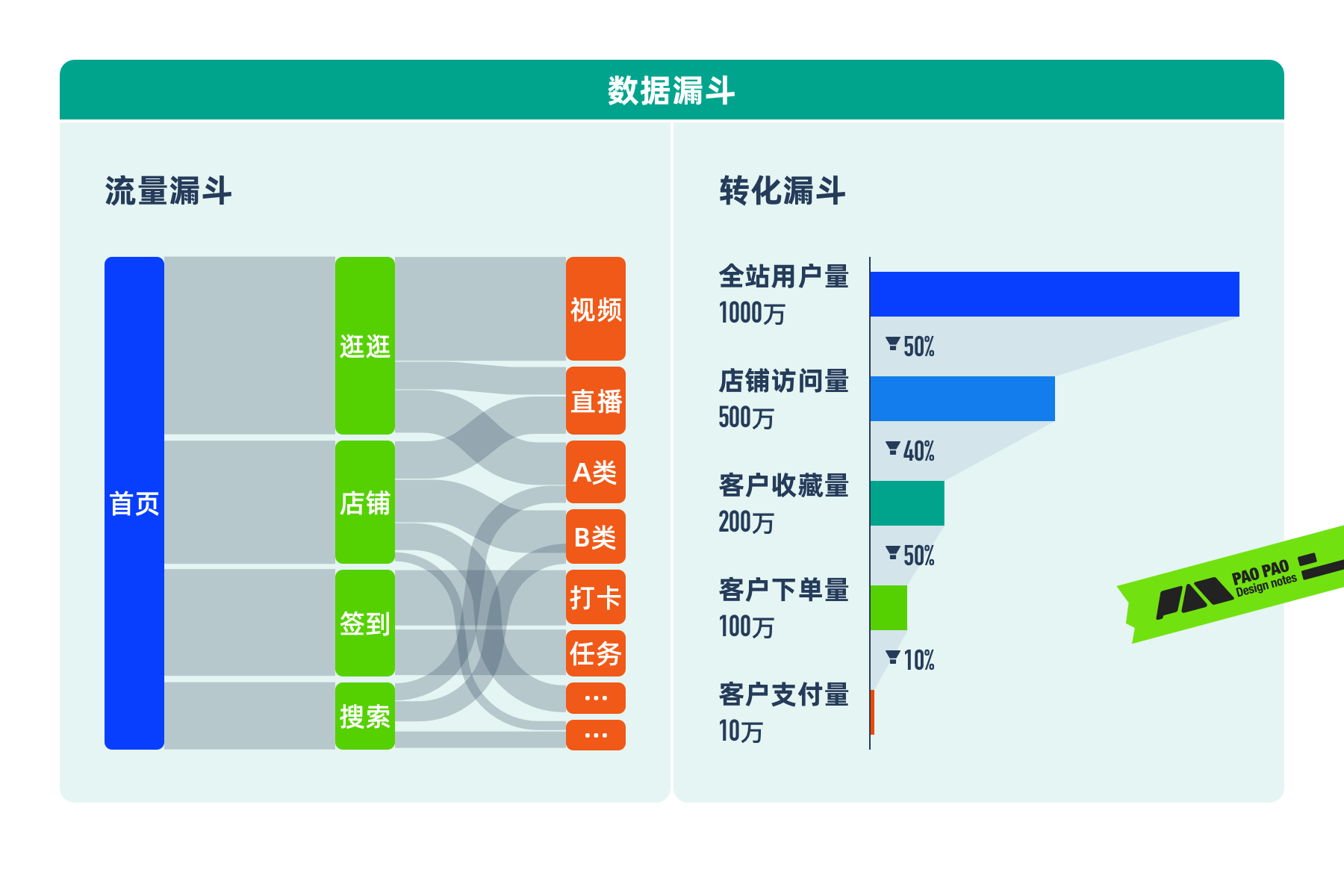
○数据漏斗:像任务链路这种多线程或是节点较多的事件,单薄的点击率或转化率的作用是很有限的,这时候就需要在相关任务节点上布满更多的埋点,将用户流量与数据转化的情况用漏斗视图表现出来,然后就可以针对任务链路进行分析或比较了;
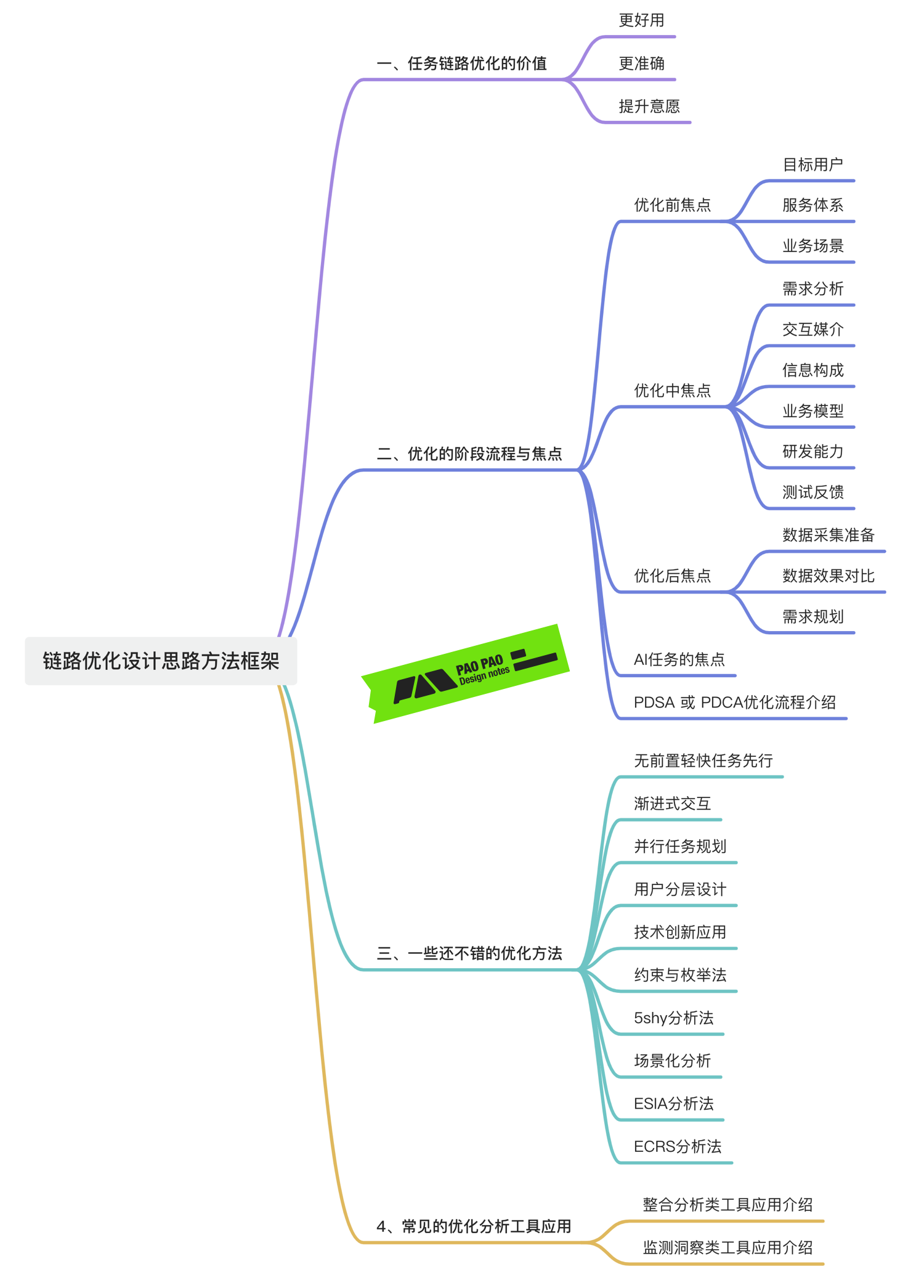
本次主要是分享了对应优化工作中的一些技巧与方法,对于文章我很清楚看完和消化需要很多耐心与时间,这不像视觉作品来的那么接和轻松,写到这里已经大几千字了,最后铺一张框架大图帮那些看完脑袋空空的同学回顾一下;