

2021-6-29 分享达人

主要分两个部分介绍,第一个轻松点的主题,回顾下UI的风格变迁,再聊一聊行业情况,然后科普一下app界面设计的提案思路;第二个部分就稍微严谨些,是UI设计师必须掌握的一些基本知识,包括分辨率适配,倍率适配等关键知识点


先来认识下UI是什么,我给大家精简成了三句话,如上图所示

首先第一是媒介,也就是我们直接能看到的各种界面,UI就主要设计界面


第二是行为,也就是我们使用一个产品时,通过怎样的行为来操作,UI还需要思考界面的交互
目前大家比较熟悉的,手持(手机),穿戴(vr,眼镜)等


最后则是用户,也就是我们常做的用户调研,不只是UI,所有的设计行业都需要这个环节

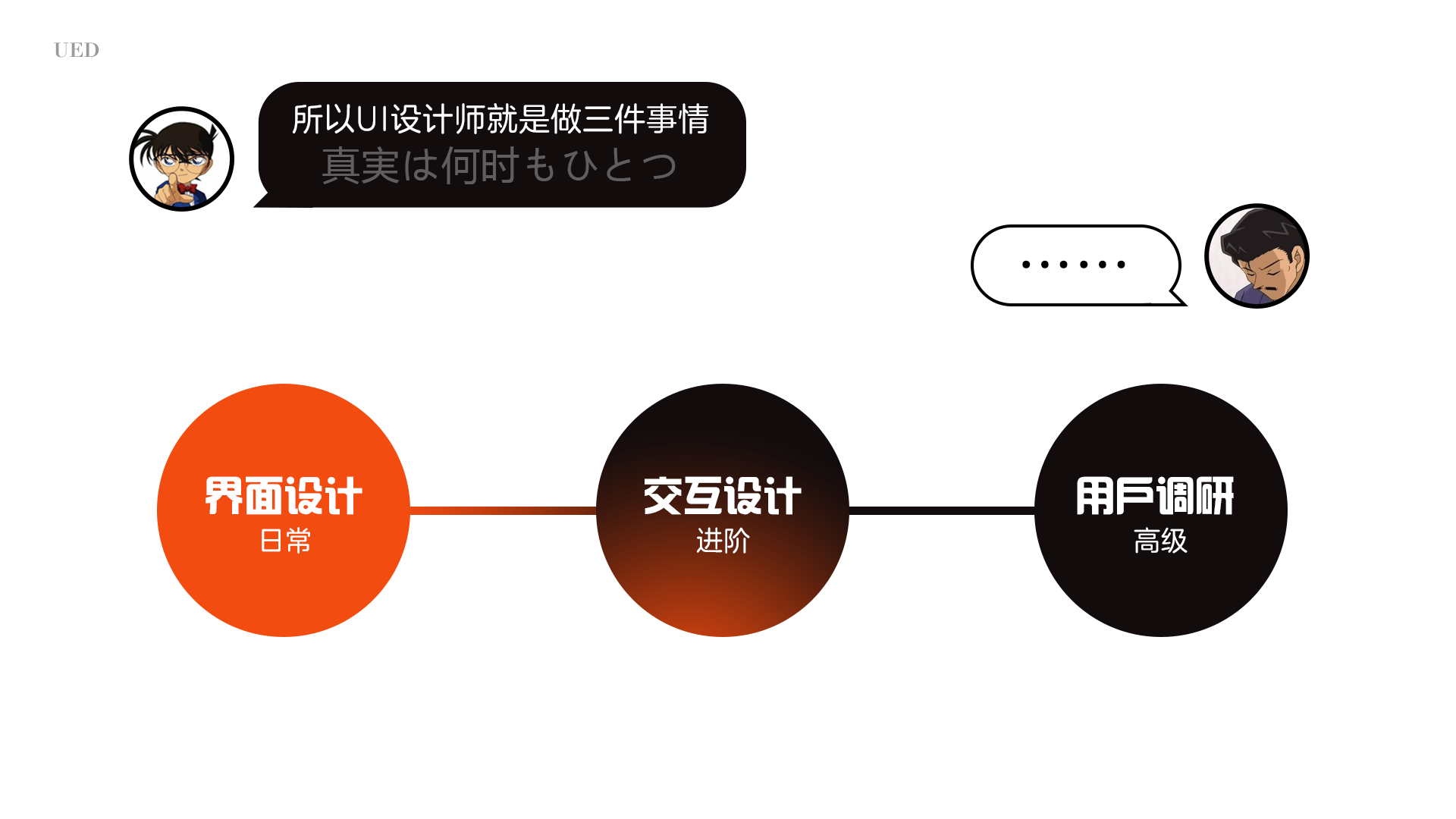
所以,如果有人问到UI是干什么的,那么你就可以告诉他,主要做三件事情:
日常需要做界面设计;进阶一点的会研究交互设计;高级的UI会去更深入研究用户

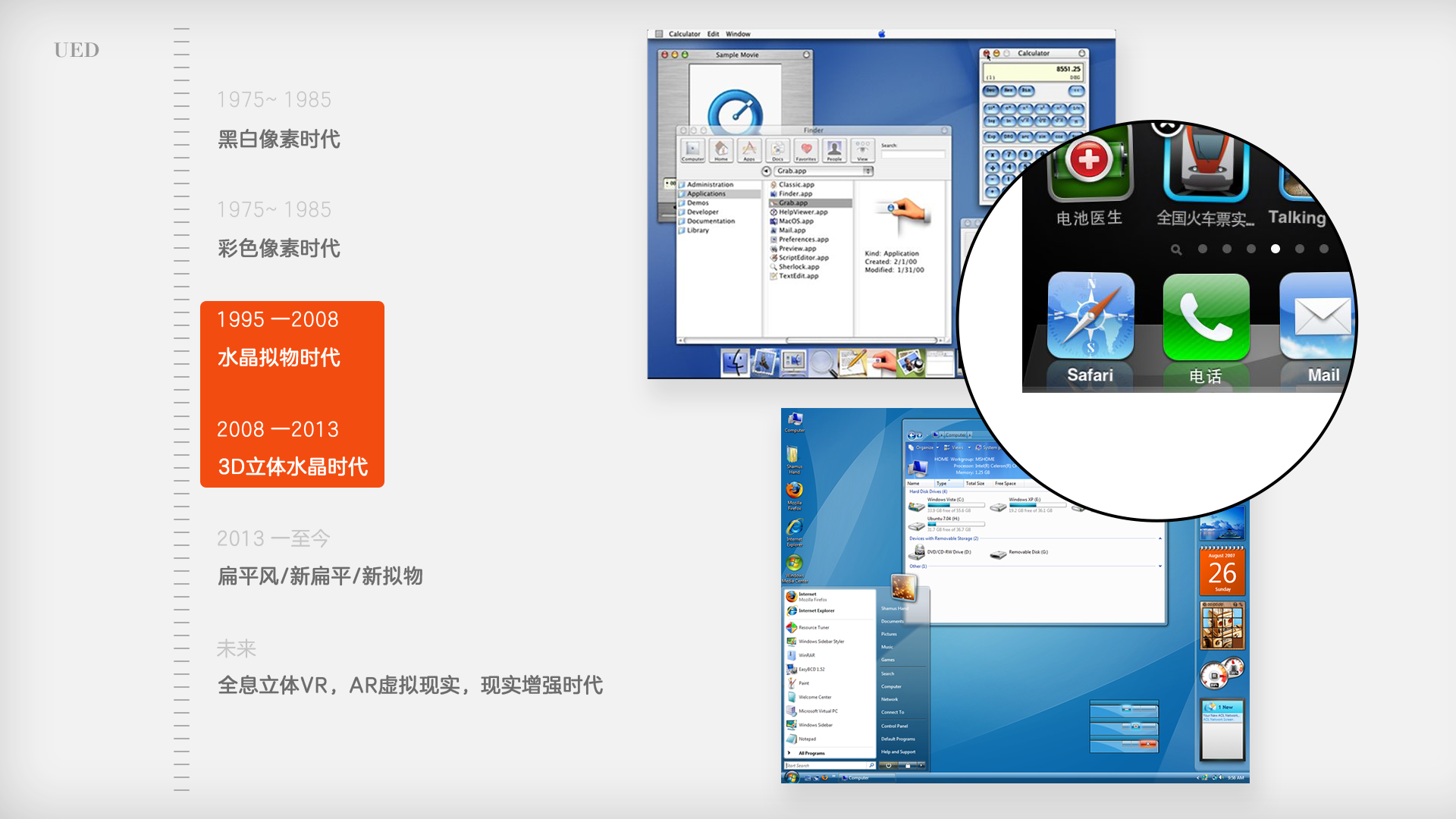
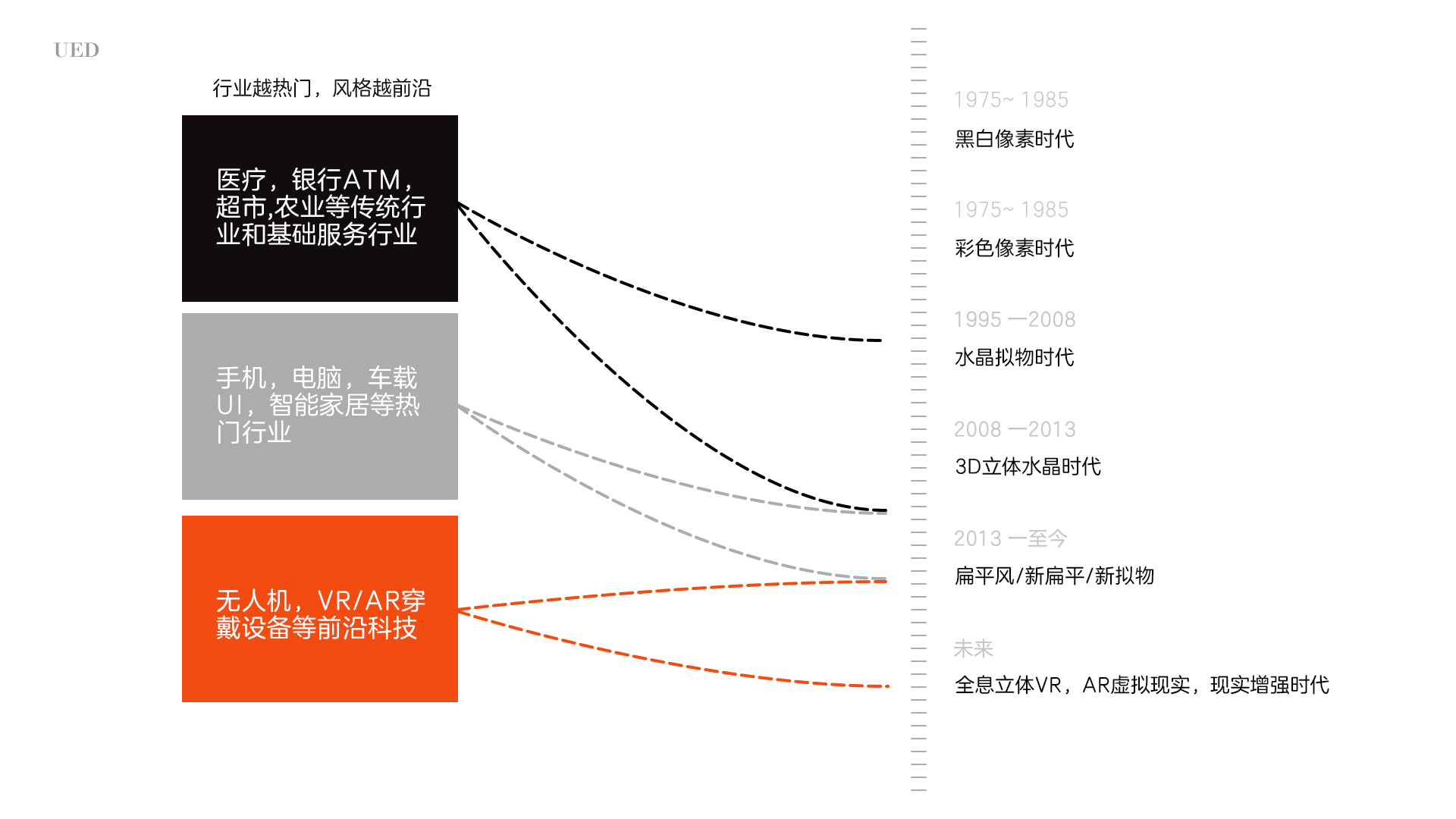
而我们这次主要就了解界面设计上那点事情,先给大家回顾一下UI设计风格的一个变迁,至今为止UI已经从黑白时代演变到了今天至少经历了至少5代蜕变,主要的风格如我右边列出的种类,而我觉得其实主要分成三个大时代来看就行

其中第一个大时代统称像素时代,也就是最早UI诞生的时候做就是这样的界面,大家熟知的表情包“有内鬼终止交易”就是一个经典的时代缩影

第二个大时代是拟物水晶时代,也就是UI发展最快,行业规模变化最大的一个时代,很多早期一批UI设计师都在这个时代吃到了所谓时代红利,当然不包括我,我已经晚了。这个时代界面的特点特别明显,就是比较写实的质感,投影以及一个大高光的罩子结合起来,给人一种硬玻璃的感觉

最后一个时代则是扁平,新拟物,现实增强等的混合时代(跟抖音内容的生态变迁差不多,从明显的高端视频风格到现在和快手差不多的鱼龙混杂),这个时期其实很多风格会延续下去,尤其是扁平,也就是我们现在办公常看到的界面,会作为一个基础,不断的吸收和混合其他的风格去进行延展

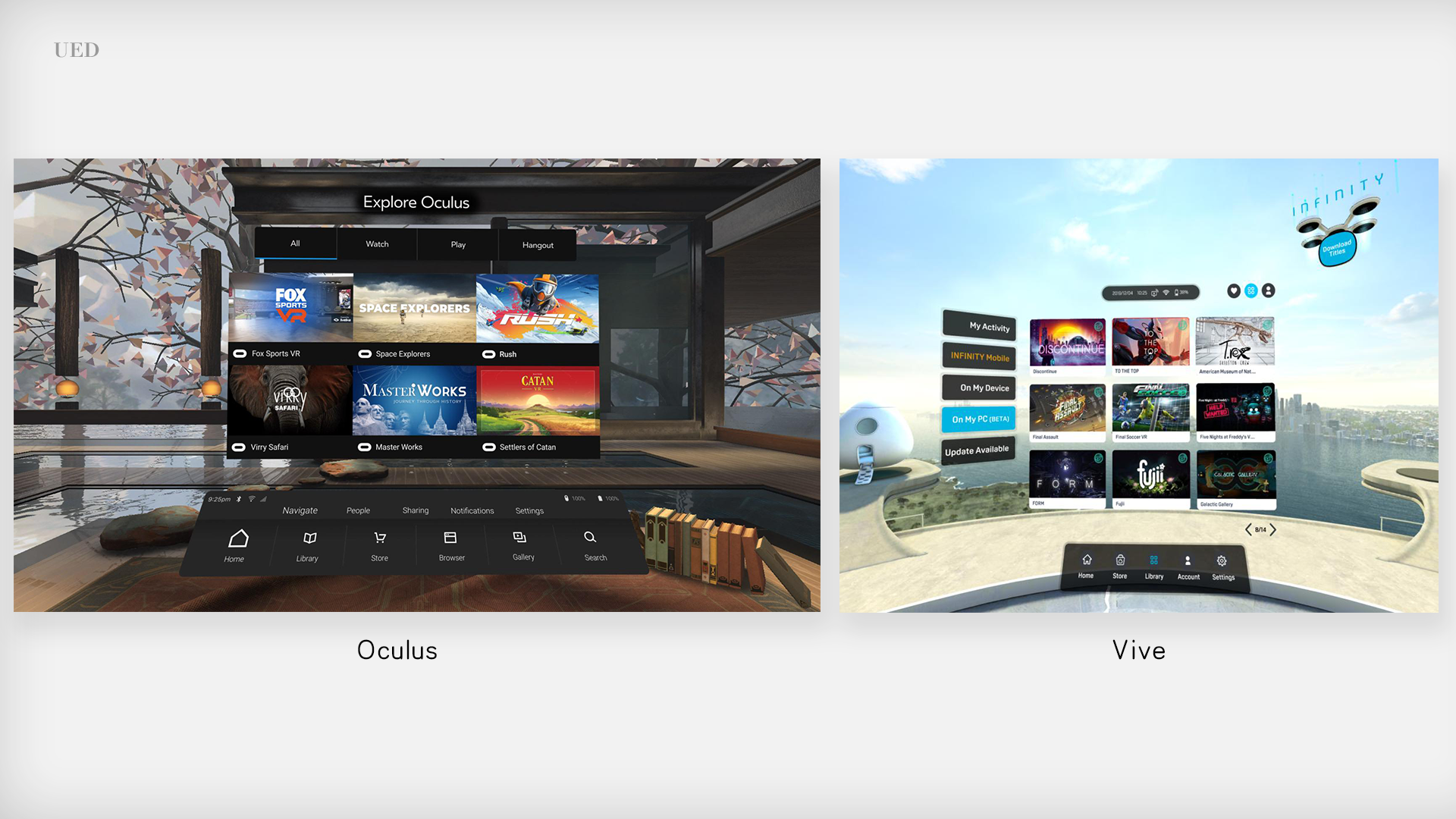
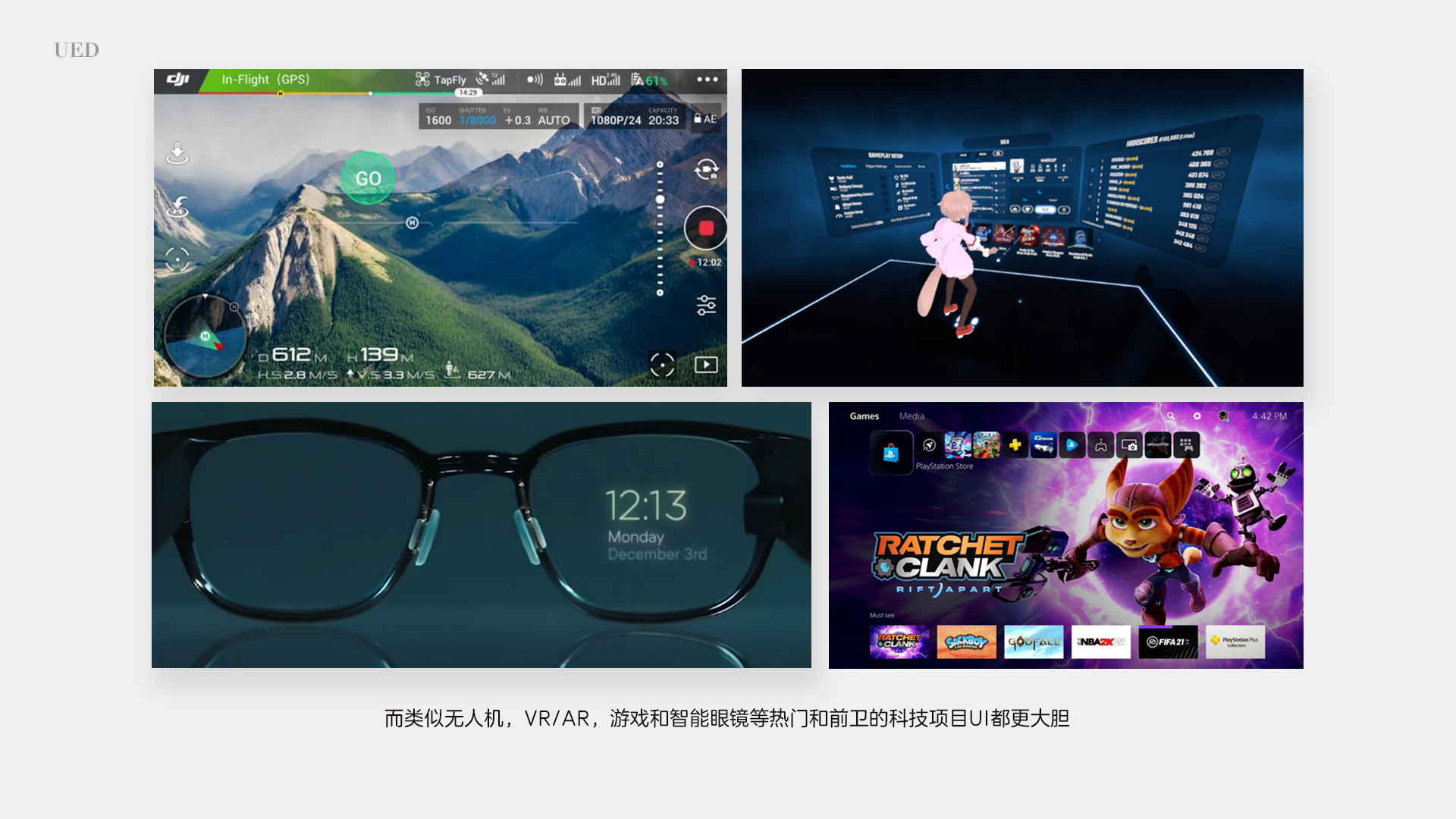
VR中的界面则是稍微前卫一些的,因为会有一个360度的环绕视角以及一个虚拟的现实场景,可自定义的程度很高,目前是刚刚兴起的时期,也是一个新的UI比较建议入手的高门槛业务领域,为什么说高门槛,因为做个界面都要戴着头盔来看效果

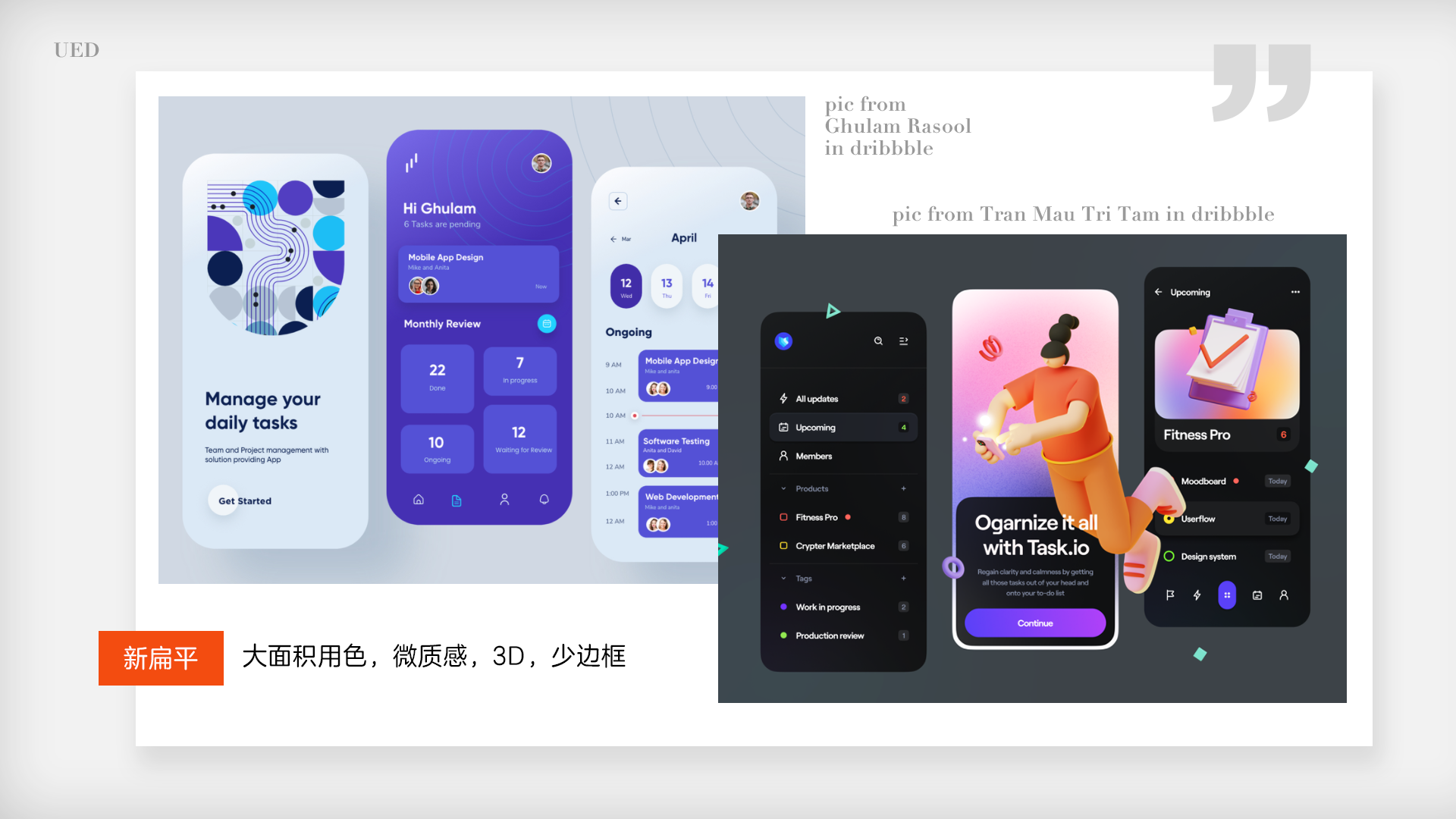
比较值得给大家科普一下的则是最近比较趋势的两个风格,一个是新扁平:在扁平界面的基础上,大面积用色,渐变,微质感,少边框,结合3D等一些其他元素来凸显主题


还有一个是新拟物,时代的风格总是偶尔会有轮回,拟物风格也进化成了新的形态:只有部分写实,整体强调3D立体感和光影感觉

还有一个是新拟物,时代的风格总是偶尔会有轮回,拟物风格也进化成了新的形态:只有部分写实,整体强调3D立体感和光影感觉

风格介绍完现在简单给大家讲下这个行业,它的覆盖领域主要分为四个,其中主要的行业人才都集中在移动端和PC端;游戏是一个特殊行业,要单独划为一个领域,它跨越多端风格也多样;其他端则主要包含一些国有传统行业和一些未来的,科技的比较冷门的领域

然后UI这个职业的主要行业特点是怎样呢?作为一个过来人可以见证的主要有以上七个部分,但是一句话总结就是:热度下降,规模稳定,门槛变低,人人切图。说得更残酷一点,现在大家报个班学完都可以投UI设计岗位了,时代的红利已经远去。当然如果觉得我说的不对也没事,可能我站得还不够高~

比较值得一提的则是风格的分布情况,虽然已经经历了5代变迁,但是仍有很多传统和冷门的行业停留在水晶拟物的时代,只有主流和热门的行业保持着最新的风格,而前卫的行业则会去尝试最新的UI和交互


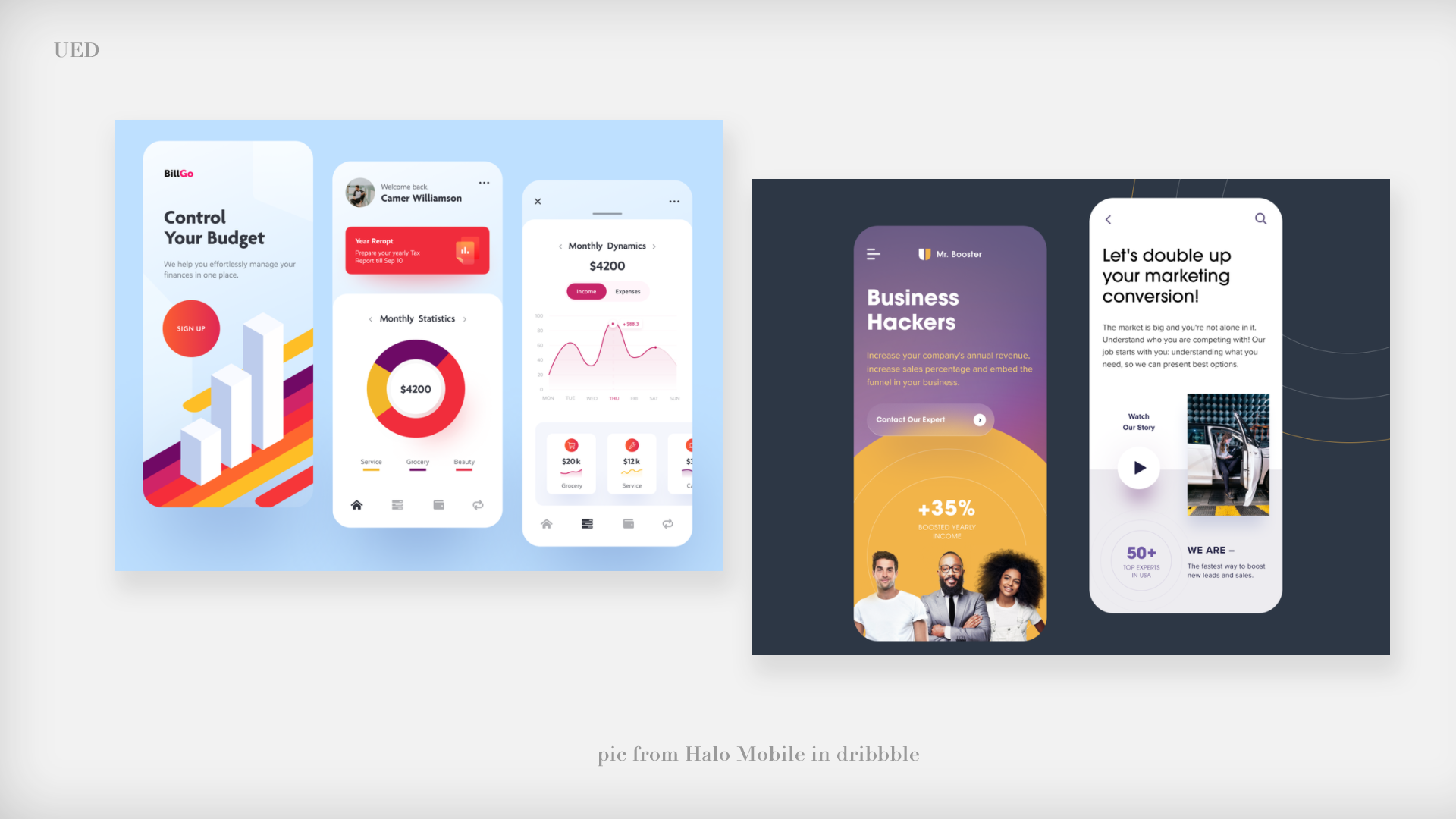
这连续的两张里的图就是一个天南一个地北,但确实同一个时代的产品

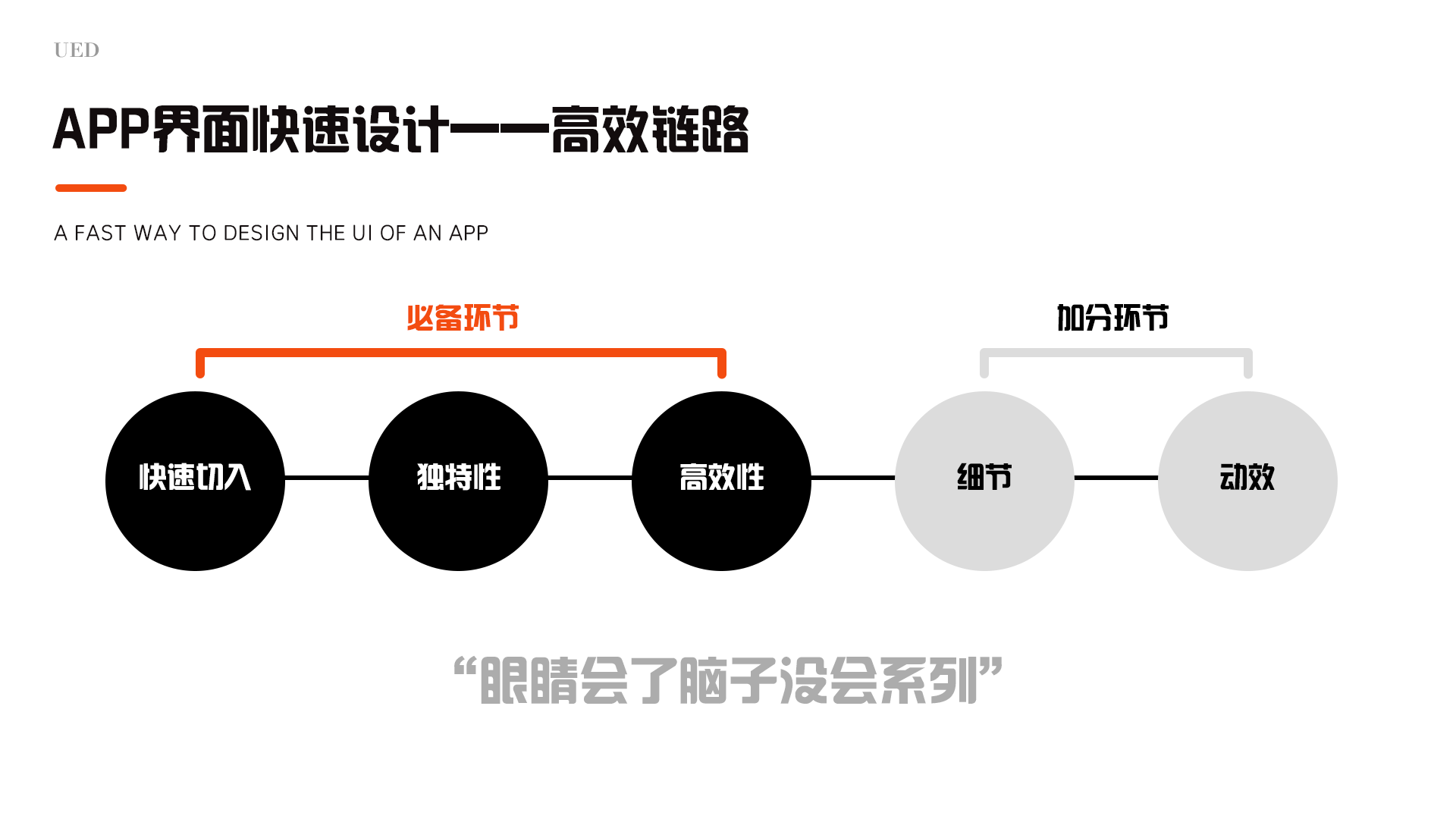
那么职业科普和行业情况都有了之后,我们具体UI设计师,做界面大概是什么个流程,让大家了解下UI设计的思路,我称之为“眼睛会了脑子没会系列”,就跟你看到网上那些大佬的教程视频一样的,全程只有鼠标在飞,然后东西它自己就做完了。(开玩笑)
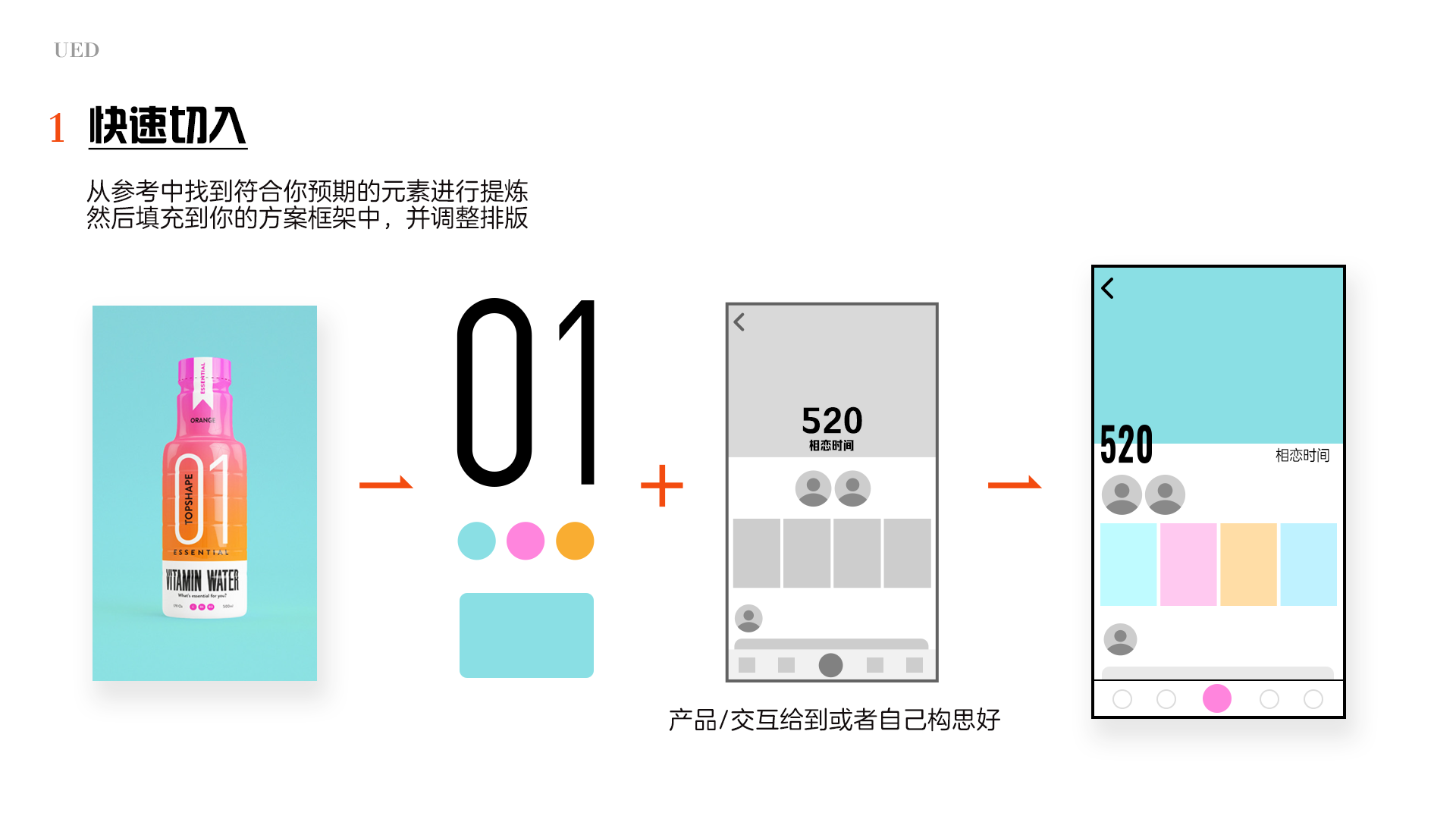
这个设计思路是我UI设计时期总结出来的最快的提案设计思路,接下来讲解每个环节该做什么

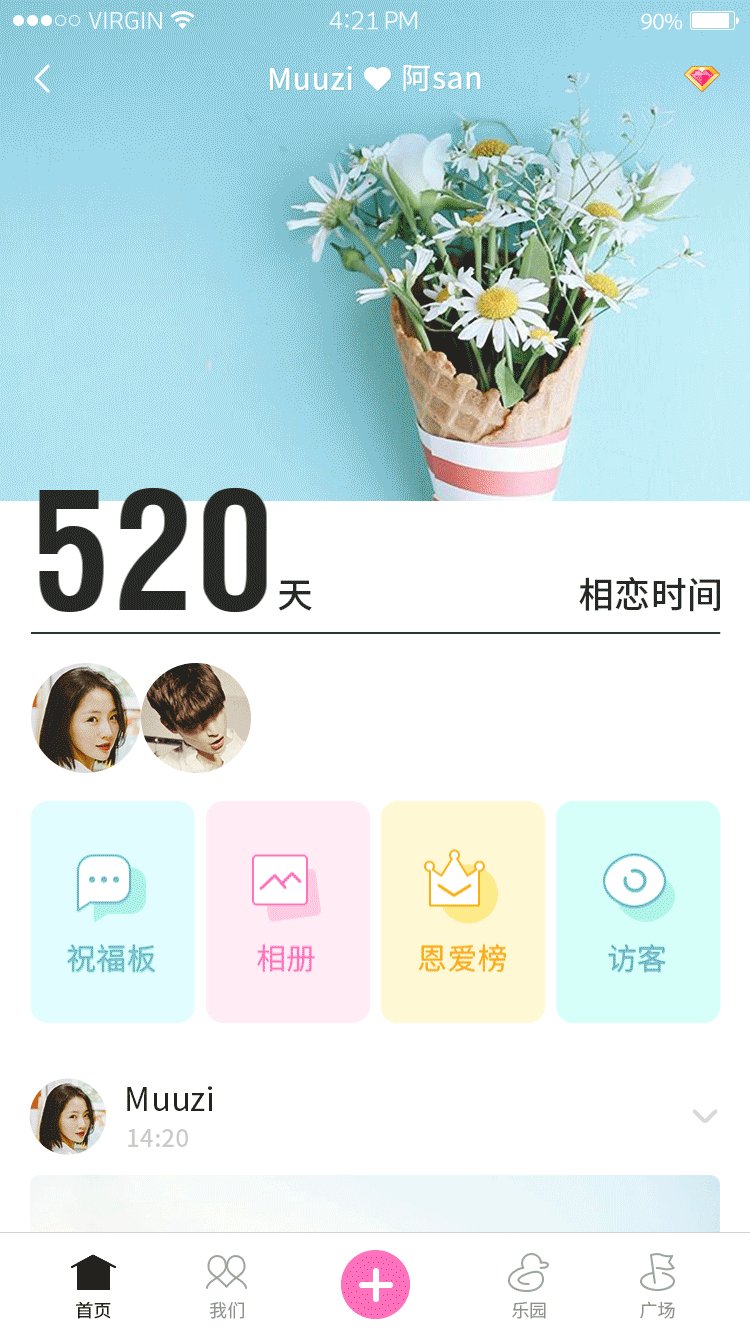
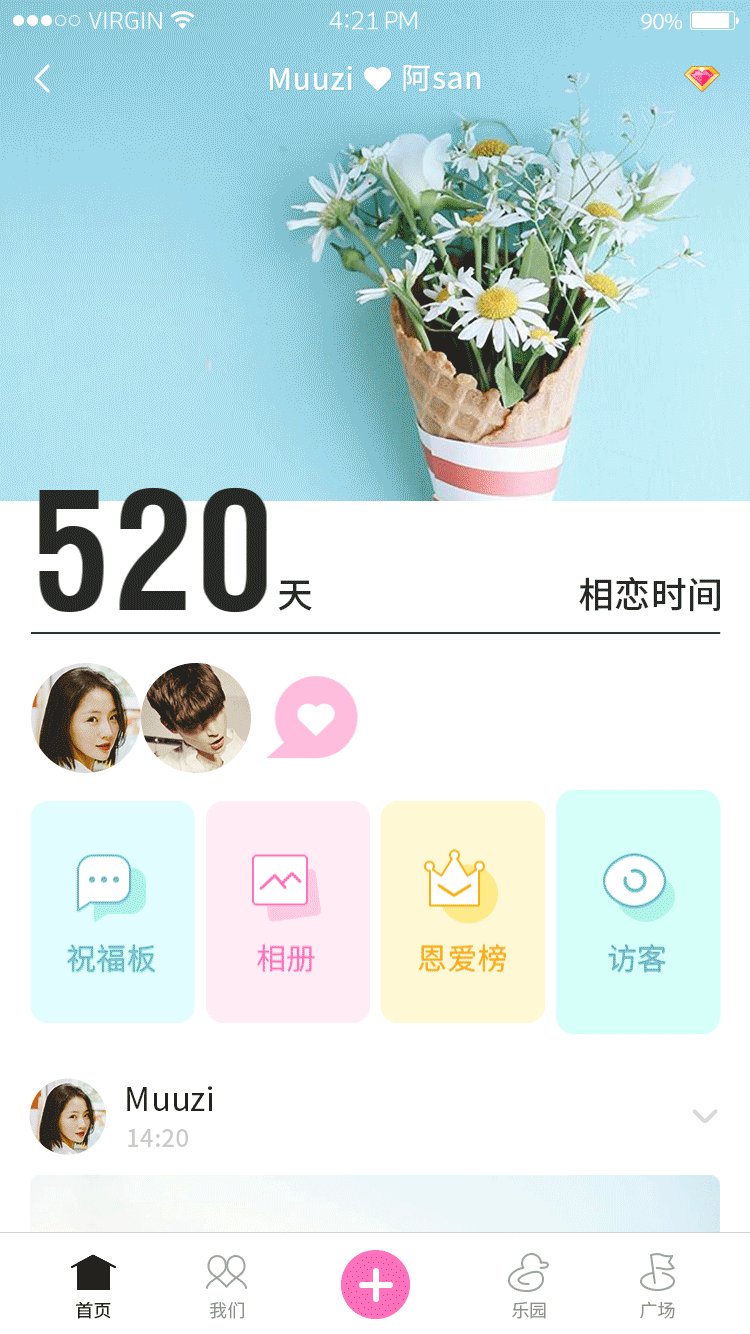
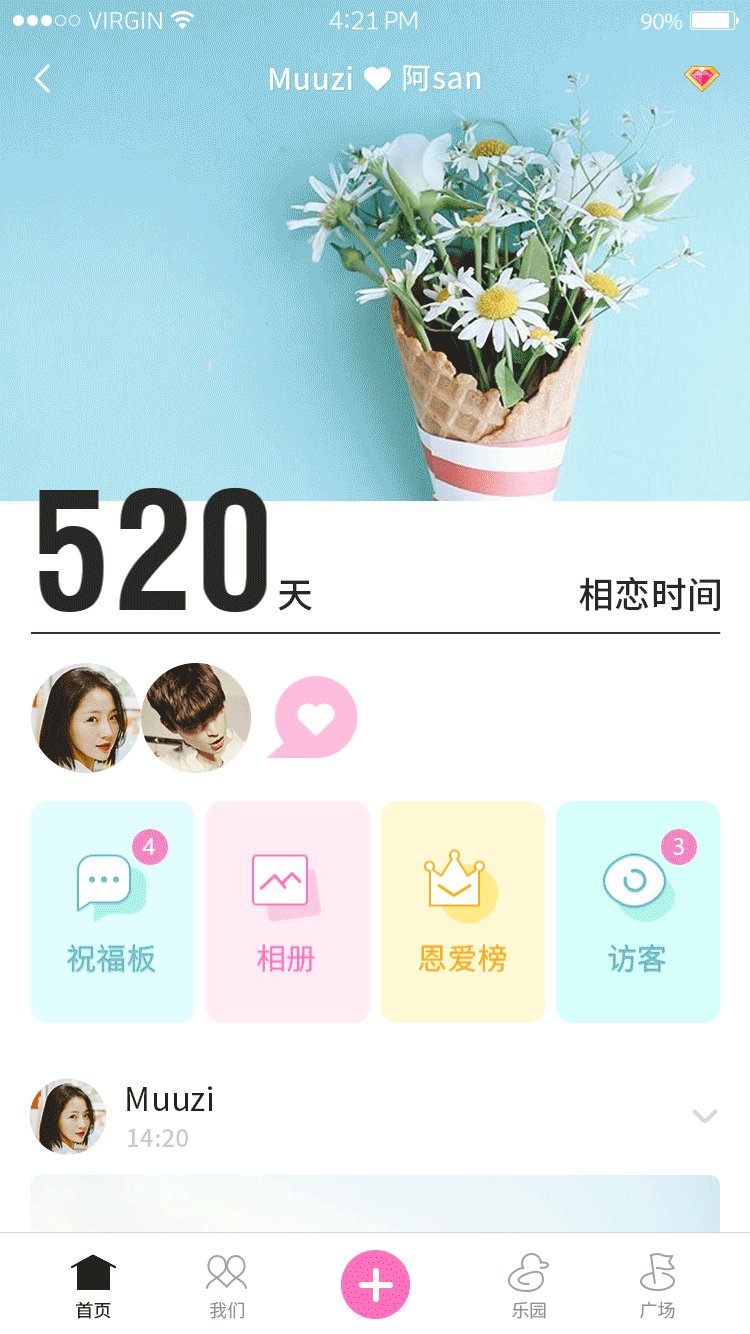
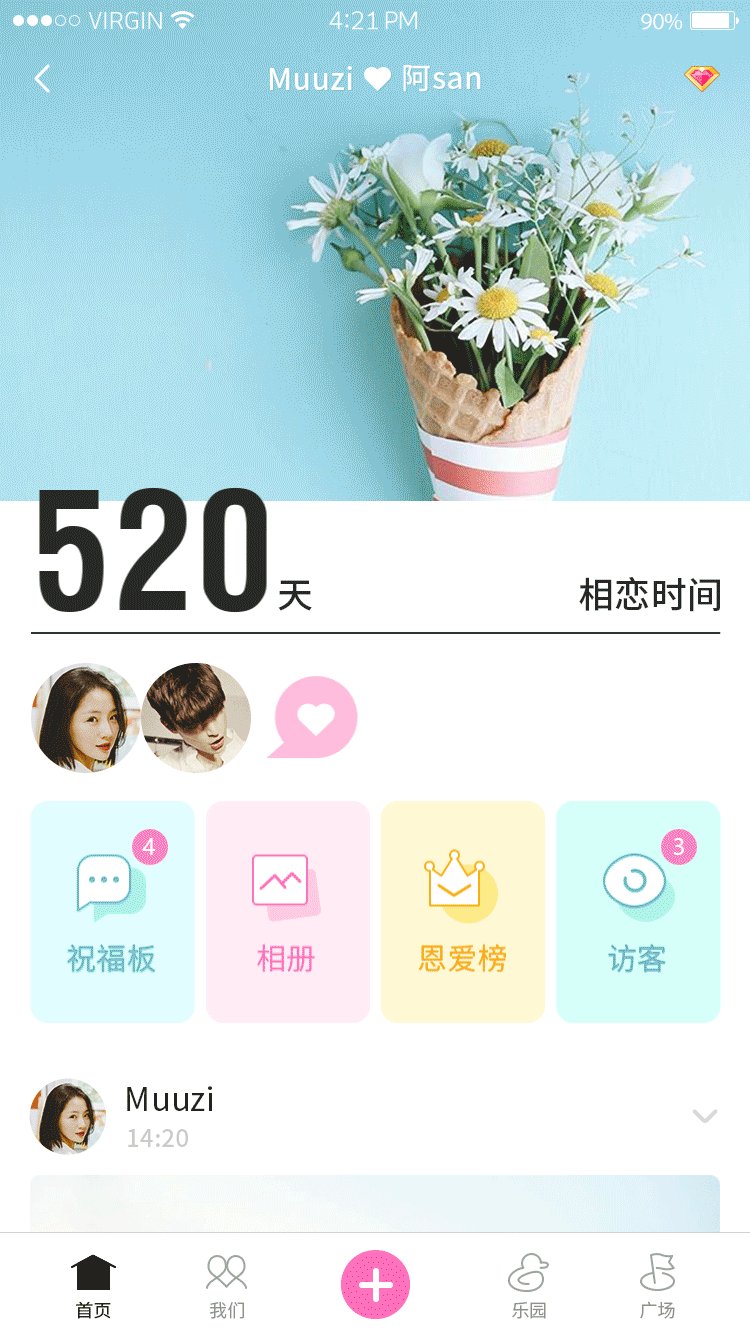
首先是快速切入,就是把我们前期收集好的资料参考,比如我这里有个情侣的app需要展现出青春,活力的感觉,那么我从最左边的参考图,提炼出符合自己要求的元素、颜色、特征等,填充到已有的交互框架(在UI设计业务中,交互框架一般由交互设计师或者产品给到),然后形成一个有视觉颜色等大体感觉的初版效果

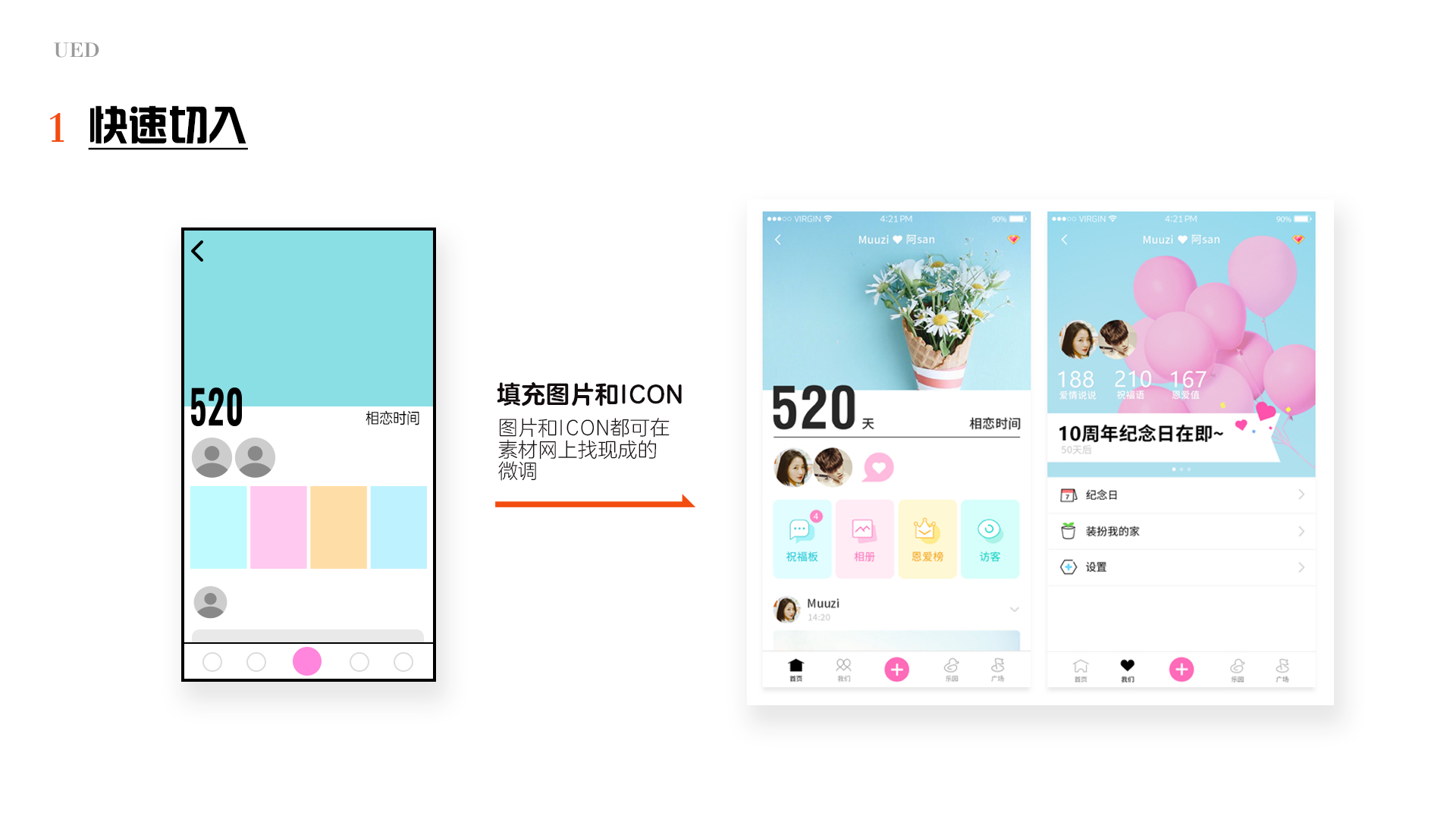
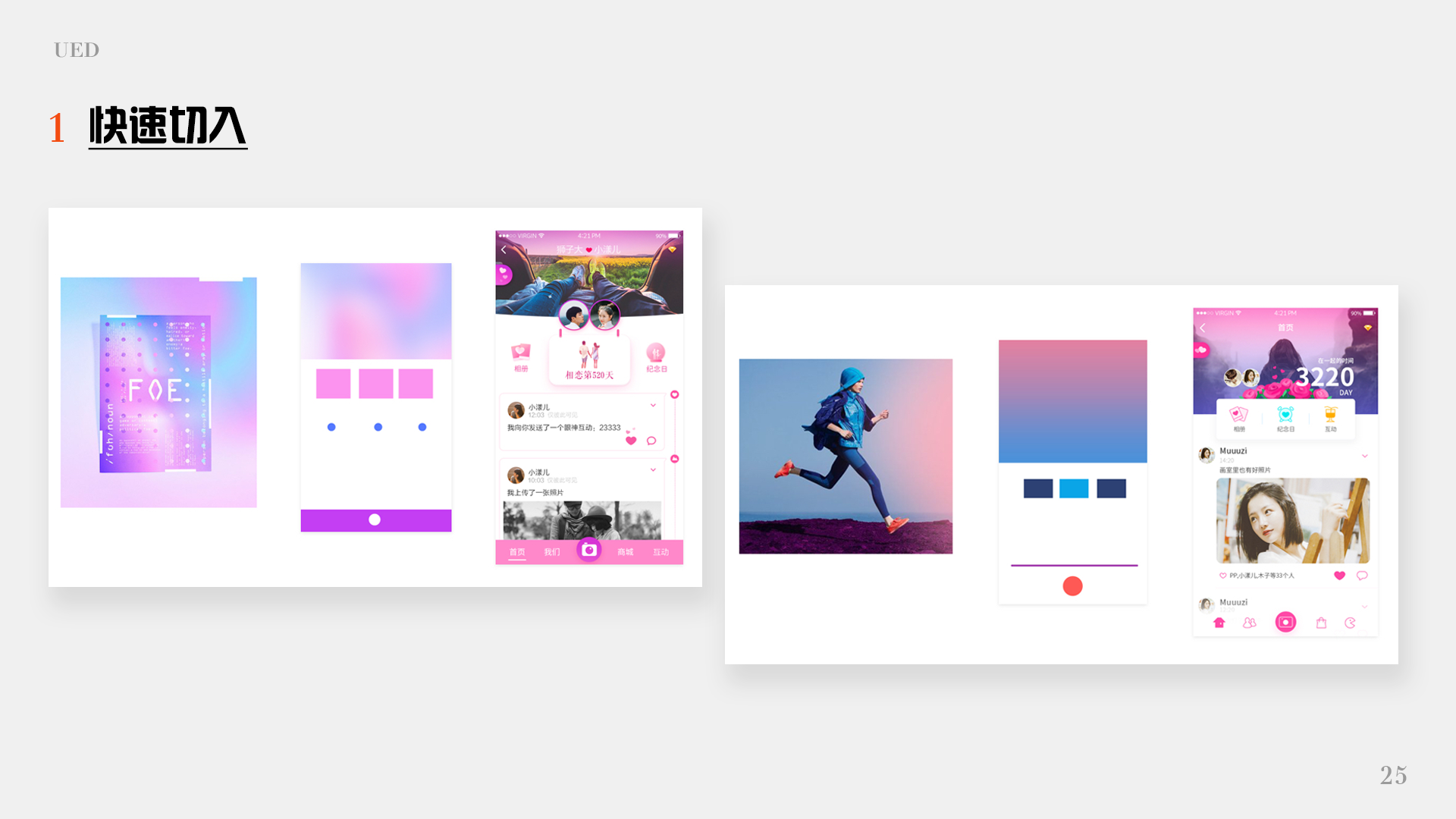
然后在这个初版的基础上,我们在自己的库或者素材网上找到icon和图片进行填充,整体调整颜、排版等,一个进阶效果图就完成了,同理还有如下两个界面的产生过程,都是初稿


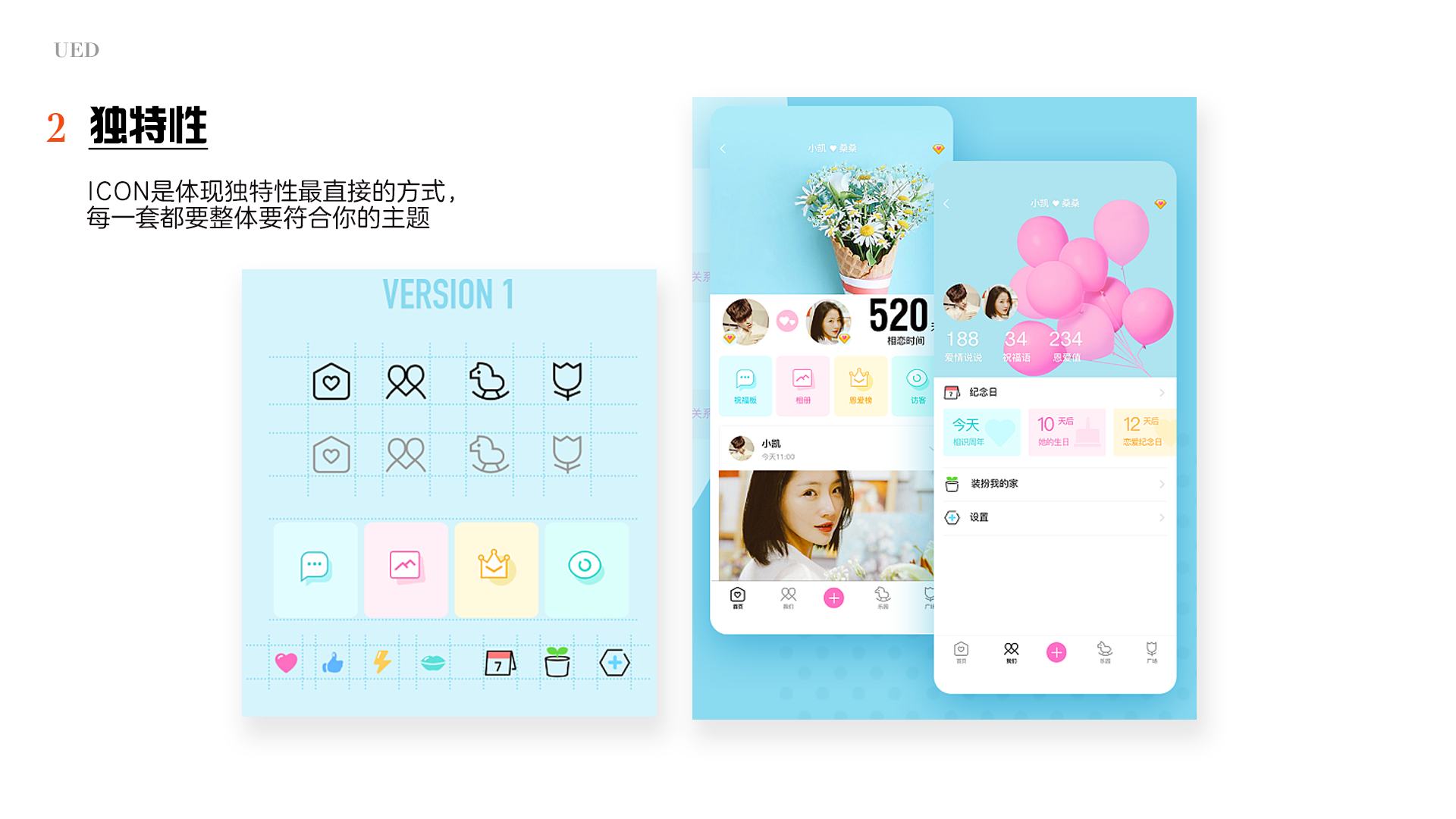
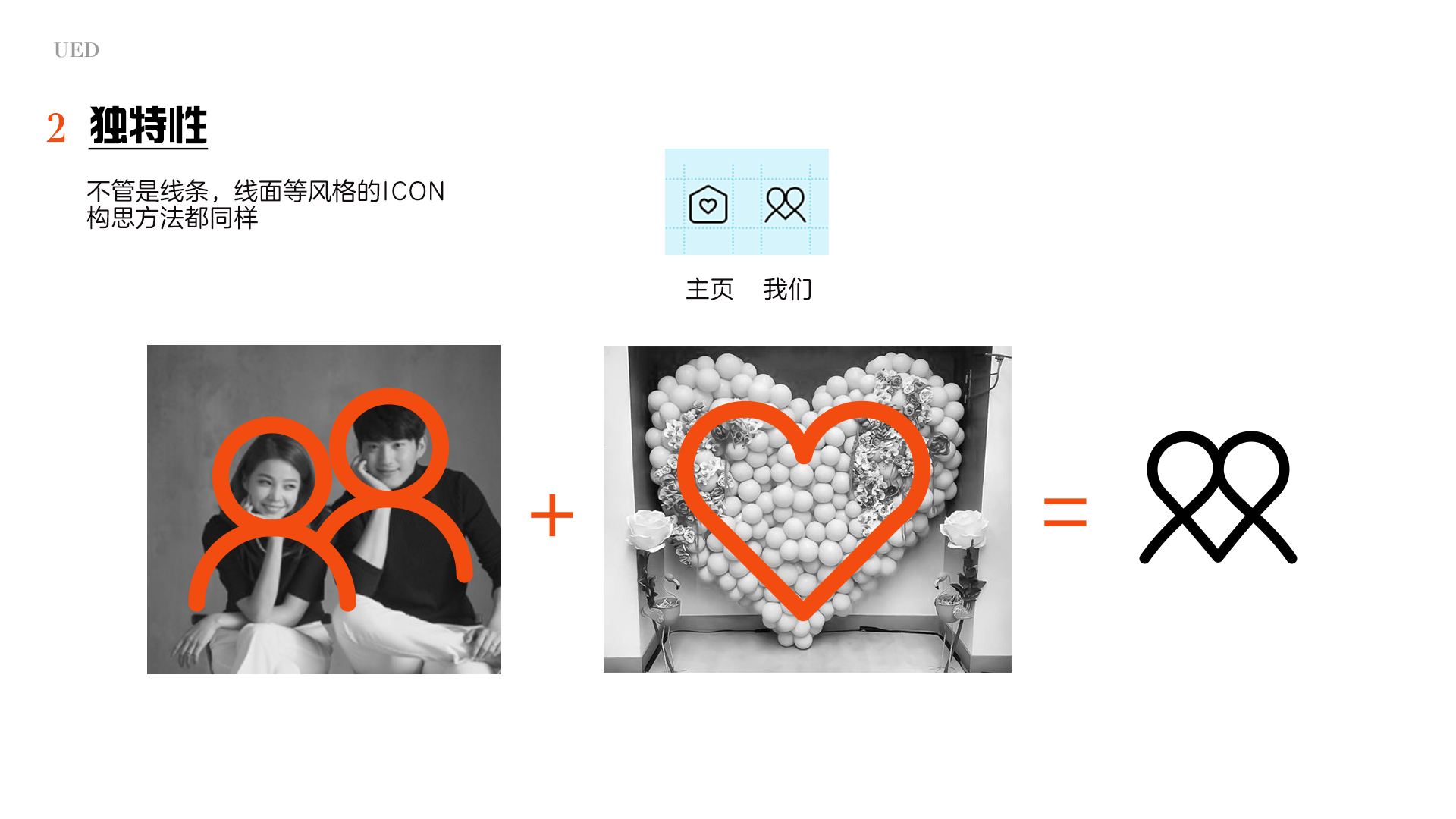
接下来第二个环节独特性,就是在自己进阶效果图的基础上,去强化一些关键的特征,让它的特点更明显更出彩,比如刚才的界面,把素材icon优化成更有主题特色和个人风格的类型,那这里涉及到icon的设计了

icon设计讲究快准狠,不需要太复杂


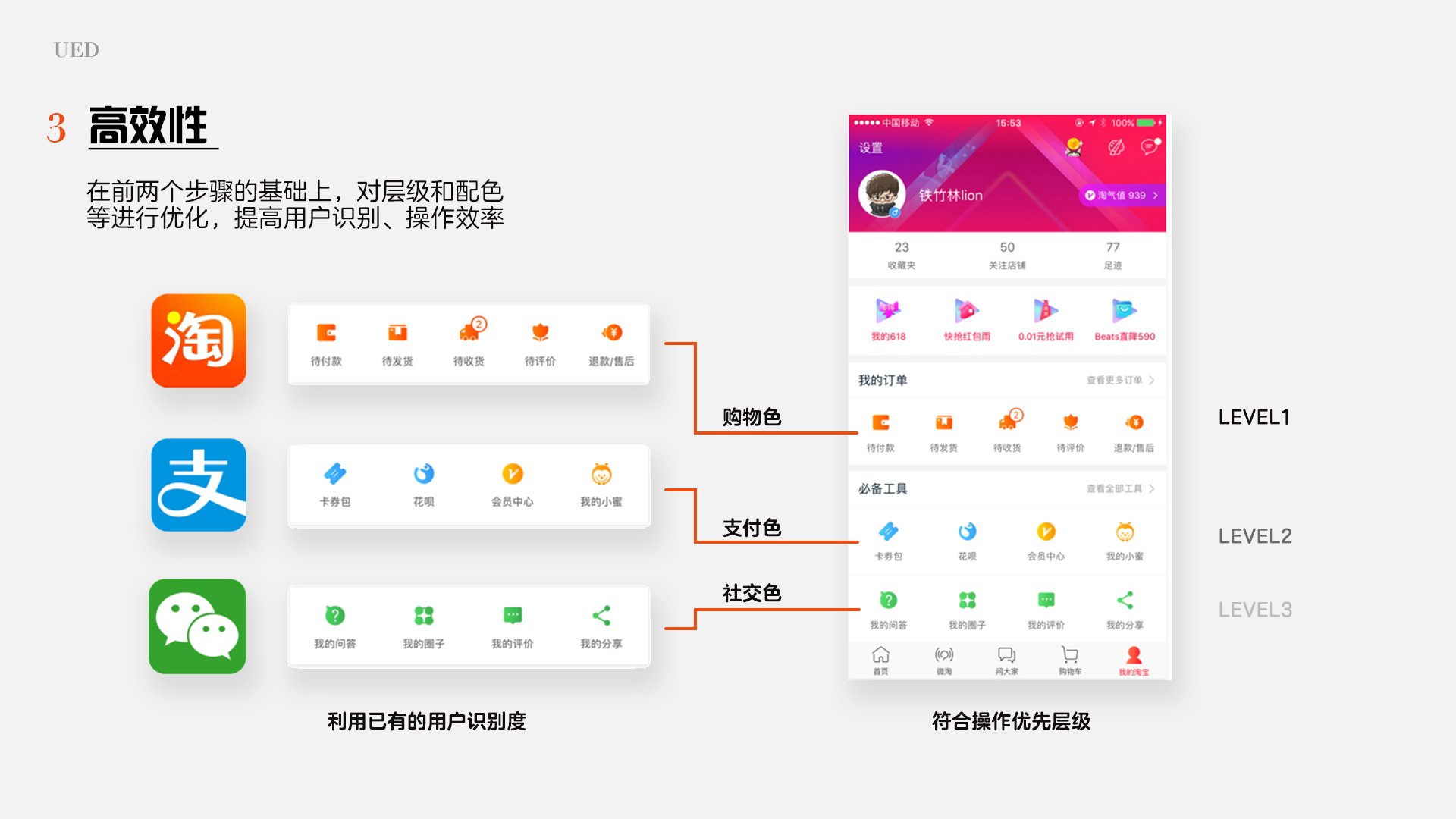
第三个环节则是高效性,这里开始就是要去优化我们交互体验上的东西了,也就是颜色的分布和使用在UI设计中是以逻辑和效率为主导的,好看不是首要的,比如这个经典的界面,出自淘宝app,它的颜色使用,就非常尊重用户,提高了识别和操作上的效率

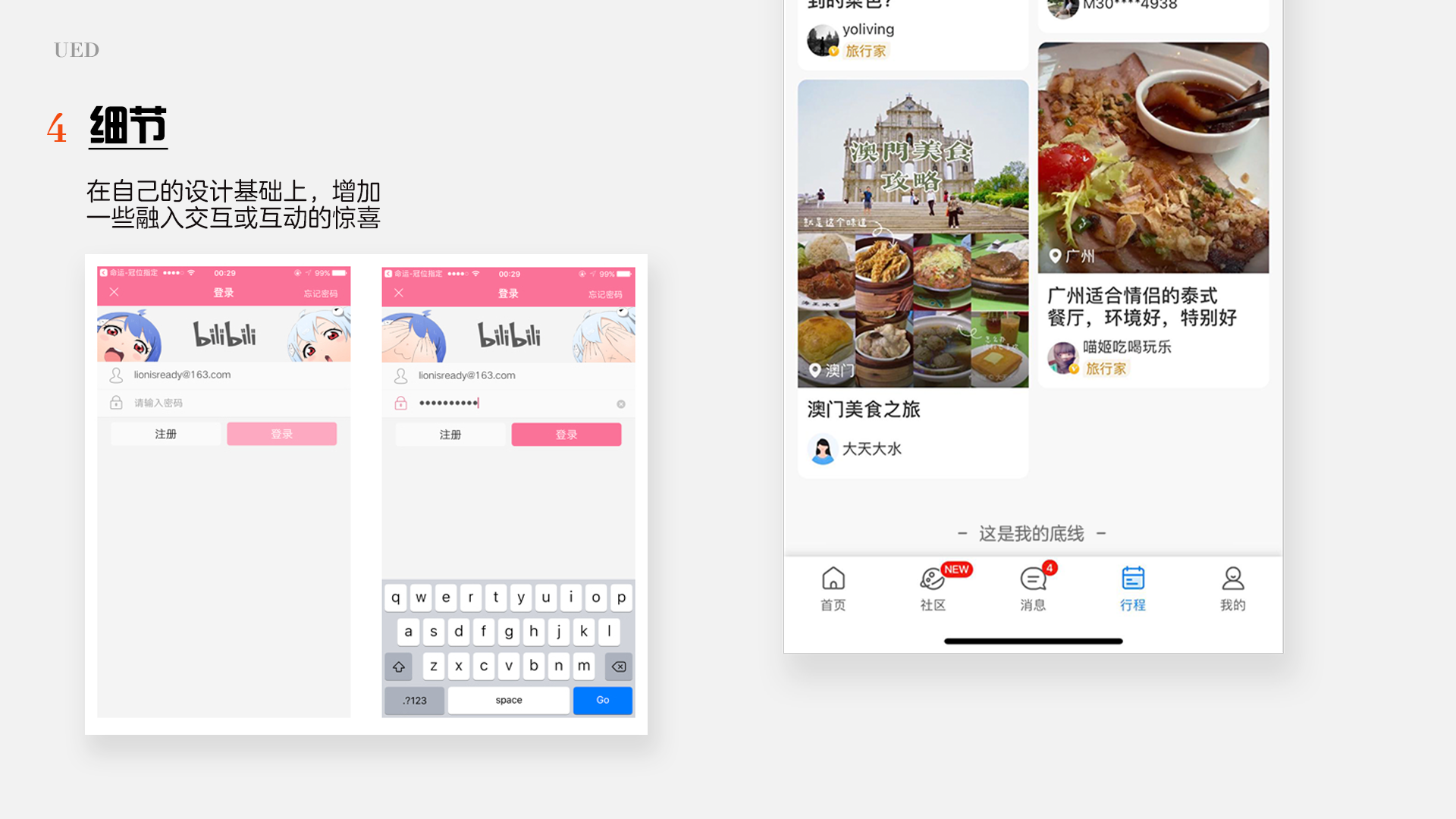
然后是加分环节,细节环节,则是自己尝试要融合一些小的心思到你的UI界面中,哪怕是图片的使用,文案上的小趣味,都会让你整个app的调性有提高


第二个加分环节则是动效,主要是展示界面操作上的流程和自己的一些特色效果,这些都做完,就可以拿着你的静态界面稿子和动画一起去找老板汇报了
其实整个链路真的很简单,UI设计师每次提案做下来就这些事,只是不同人他的先后顺序不一样


首先我们已经知道UI设计师每天都在搞界面,也知道他们如何搞出一个界面,那具体搞的过程中,又是做哪几件事呢?这里给大家概括成三件事:规范,切图和标注
今天我们只普及规范知识,也就是在画界面之前,建立画板之前都要先搞清楚的事情,UI设计师真的数学逻辑要好

我们先要知道,规范为什么是要先掌握的事情,那是因为在设计界面这件事上,规范已经在手机生产出来的时候就有了,不同于我们说的设计规范是一些视觉上的规范,UI的规范是和尺寸,像素,倍率等知识密切相关的

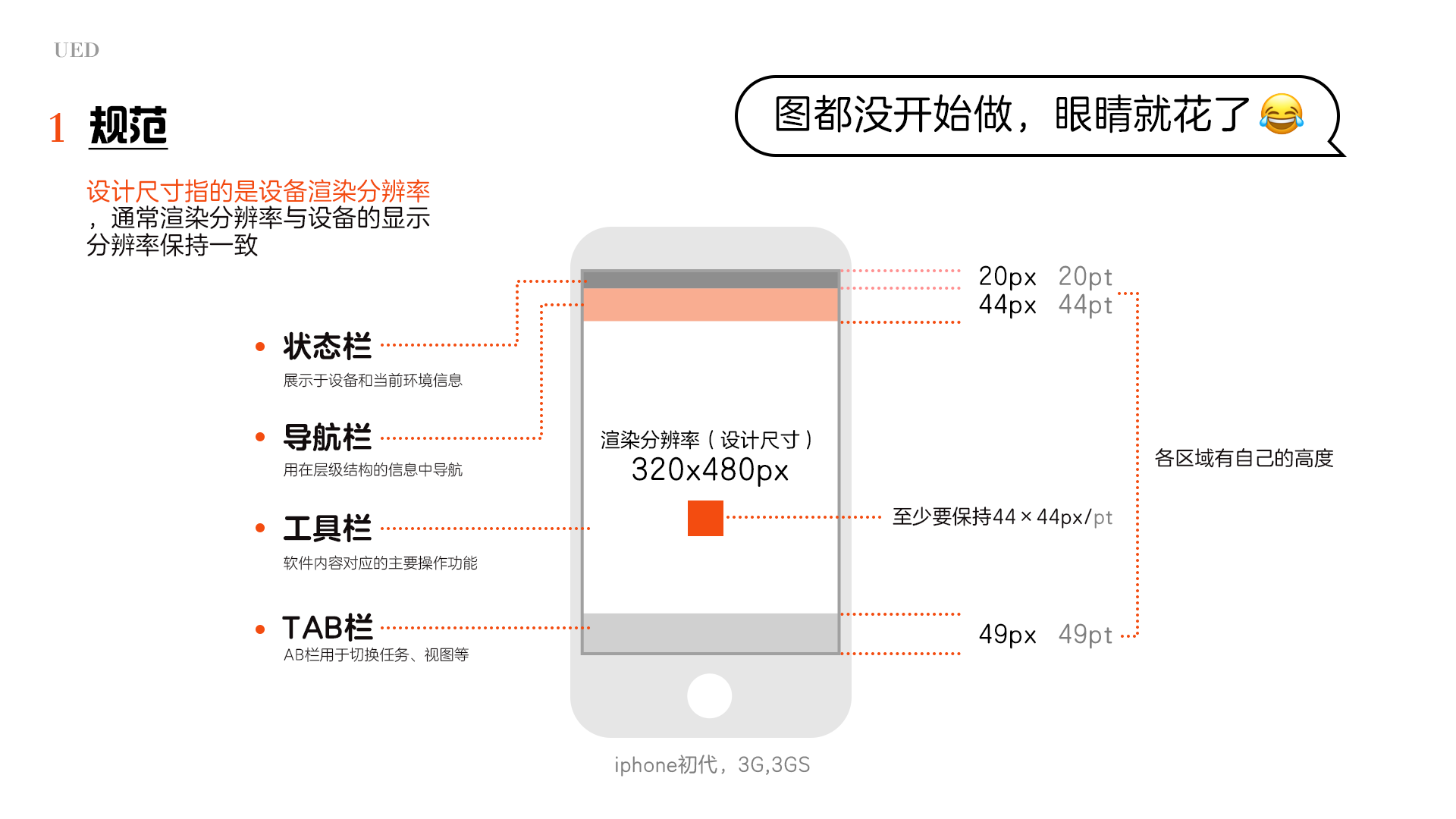
首先从界面上去分割,UI说的规范主要是讲这几个部分和一个整体的设计尺寸

先讲设计尺寸,我们以苹果手机为案例,第一台手机出厂后,就会存在这样的规格分布,告诉你分辨率是多少,每个部分各占多少高度,有了这些,大大小小的app和系统等界面才有了设计的基础

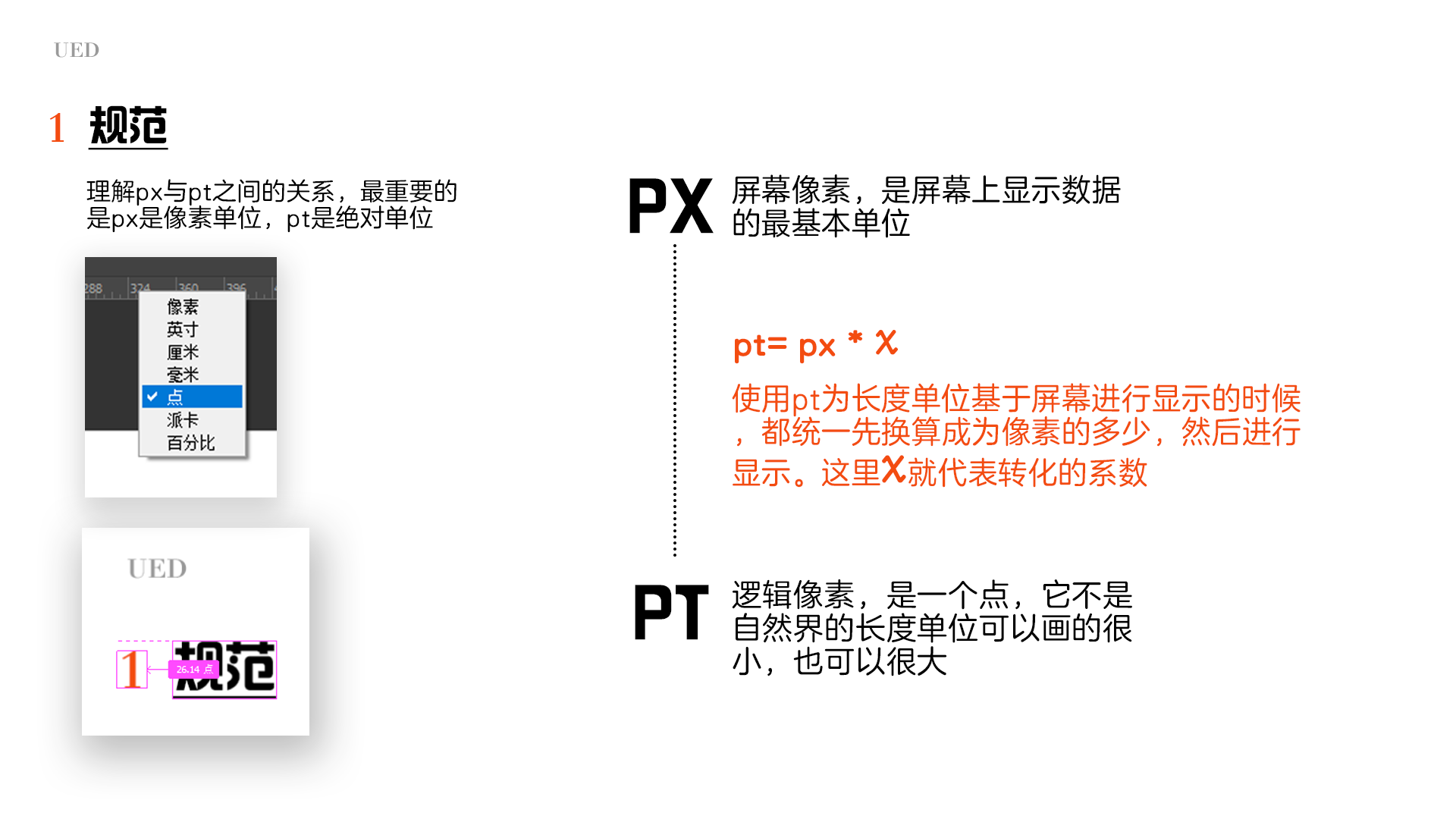
所以问题来了,那每出一台手机就要有一个新的设计尺寸吗?理论上是的,但是实际上不管手机厂商和UI设计师,都会去找里面的规律来避免麻烦,于是厂商创造了一个规律,也就是这个pt为单位的尺寸,这里就要先解释下这两种单位的关系

说的简单点,就是pt是一个虚拟单位,它永远取最小值,也就是分辨率长宽都取了公约数之后的那个最小值

所以我们再回头看这几个机型,就能发现一个规律,就是如果pt不变,设计尺寸是不需要改变的,因为整体可以进行放大或者缩小来进行适配。比如左侧两台手机,我用640x960为设计尺寸,做来的界面,两台手机都可以用,不会有拉伸之类的变形;右侧之所以高度上pt不同,是因为顶部的之前我们说的状态栏,导航栏之类的高度变了而已,实际中间的区域是没变的

然后再换成我们现在主流的机型看也是这个道理,但出现了一个新词,叫渲染分辨率,自此以后我们要分清楚,设计尺寸永远是渲染分辨率,因为通常渲染分辨率和屏幕分辨率是一致的。这就是为什么官方说plus的屏幕更清楚,就是因为是从分辨率高的界面缩小下来的,px密度更高

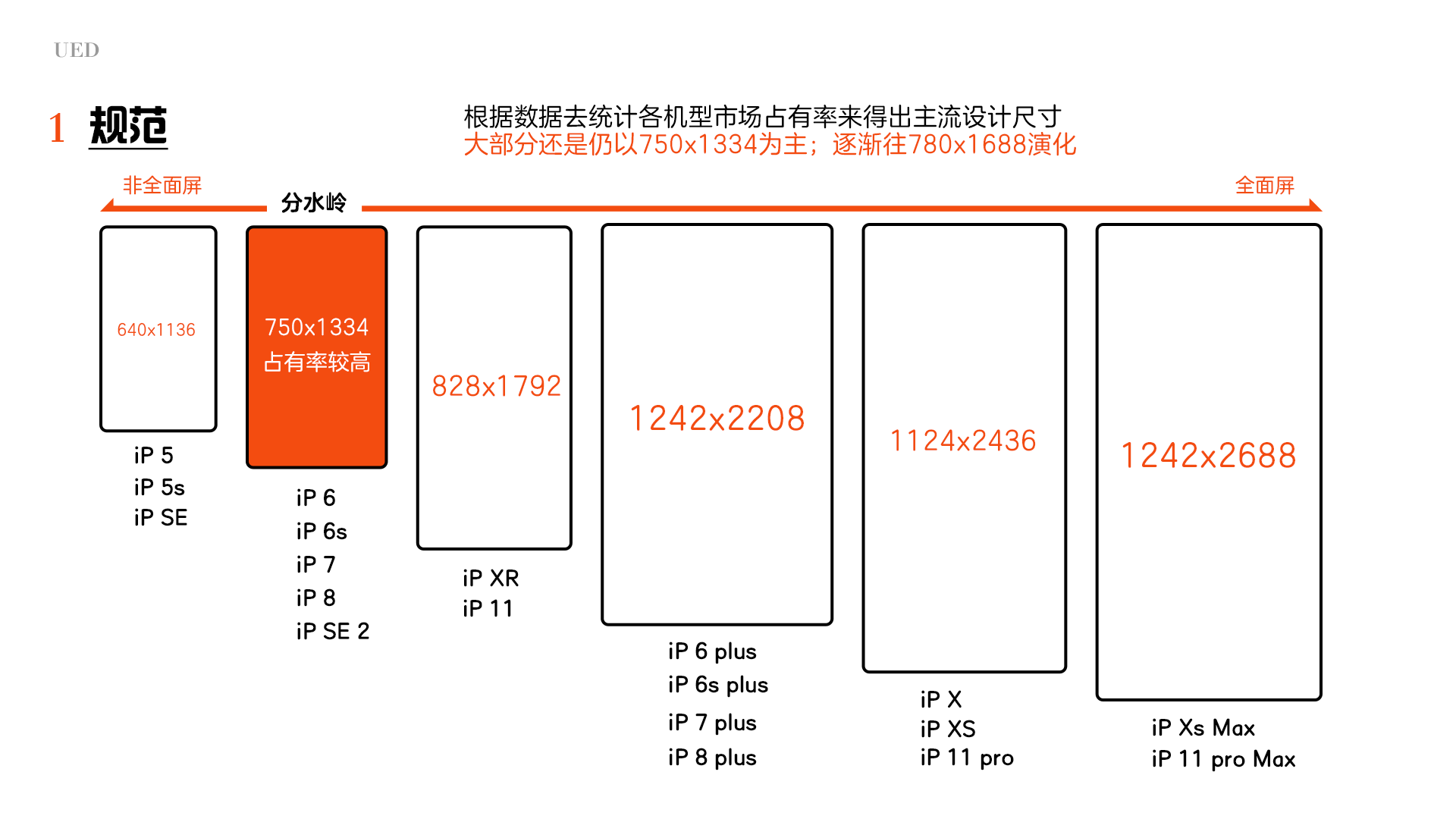
在了解了这几点基本概念后,我们就可以去看整个行业的机型规范了,我们现在UI界面是主要以750x1334为设计尺寸的,就是因为这个分辨率所占据的机型是最多的,也就是大部分的pt都是在这个档位

同理安卓市场也一样,只不过安卓的机型更多,所以更复杂,他们对应的一个虚拟单位则是dp

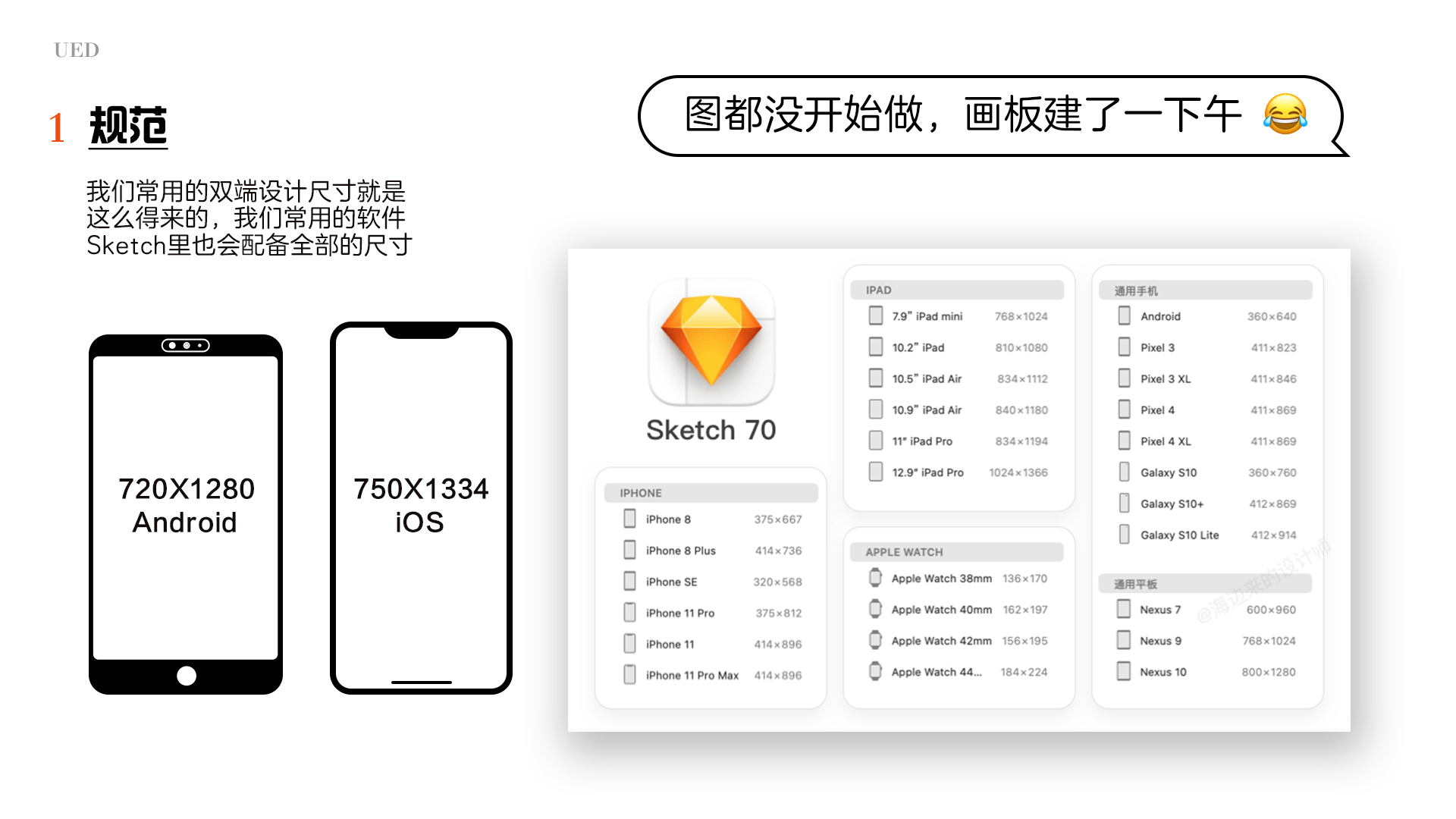
推导过程是一样的,所以我们直接说结论,双端的设计尺寸如图所示,你用720x1280和750x1334都可以,因为这两者都约等于9:16,现在UI设计师的软件比如sketch大多都自带了完整的各个机型的pt/dp,所以已经现在很多UI设计师都不大了解这个知识

刚才我们介绍完的部分,只是适配的一种情况,还有一种情况则是通过切图,又称为倍率图。
作为一个合格的切图仔,切图是最常见的操作,不同的倍率图,不仅仅是大小不同,也被用来适配不同的机型

切图倍率是随着机型一起产生的,所以每个机型在适配的时候,主要的规律就是:pt相同看切图倍率;切图倍率相同看pt;如果两个都不同,则先按pt适配,然后再通过倍率适配。这里重申一下,pt适配的意思就是:只输出一套图,然后整体界面进行一个放大或缩小的方式适配不同机型;而切图倍率适配:则是不需要整体放大或缩小,而是通过输出多套图去给不同机型用

双端其实都有自己机型对应的切图倍率,两者通过各自的虚拟单位pt和dp还能统一转化为px,这样才能进行多机型的适配

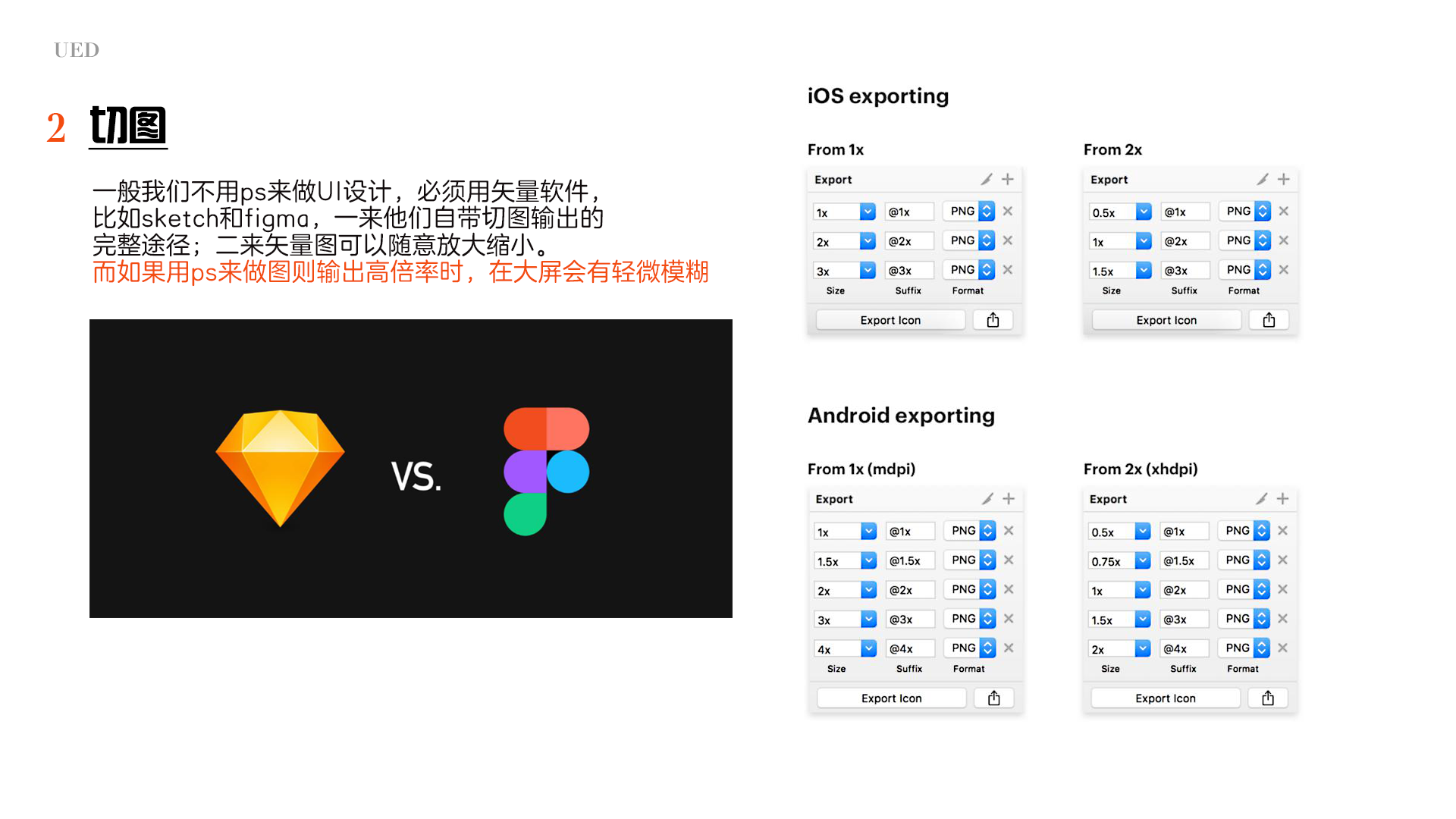
前面我们说了,双端的主流设计分辨率基本上是一样的比例,但他们各自有不同的切图倍率,ios端的机型比较统一,所以切图倍率一直都没有太多;而安卓因为各种机型层出不穷,所以用于适配的切图倍率非常多,适配的难度也很大,但目前主流的输出结果如图所示,但当全面屏越来越多的时候,这个结构也会逐渐改变

最后讲一下UI的工具,在工作的环境中碰到使用比较多的就是sketch和新兴的figma,两者都相似,都以pt和dp为单位去建立画板,也有全面的切图倍率供输出使用

也常见有人一定喜欢用PS来设计界面的,也可以用这样的切图插件来一键轻松输出

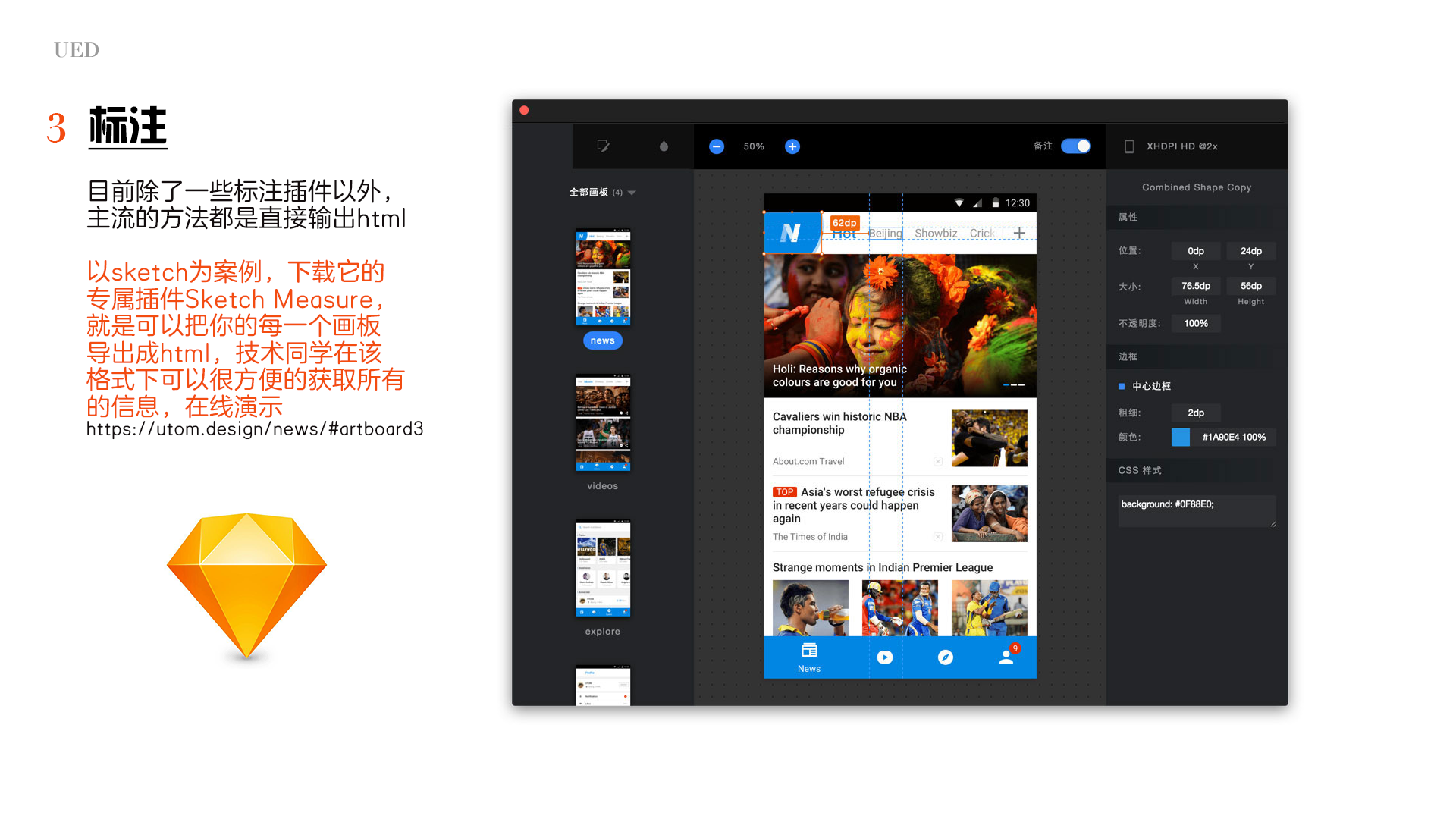
最后标注也是一个大工程,主要是眼花,难度不大,现在各种主流软件都搭配标注插件,这里不多讲

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
