















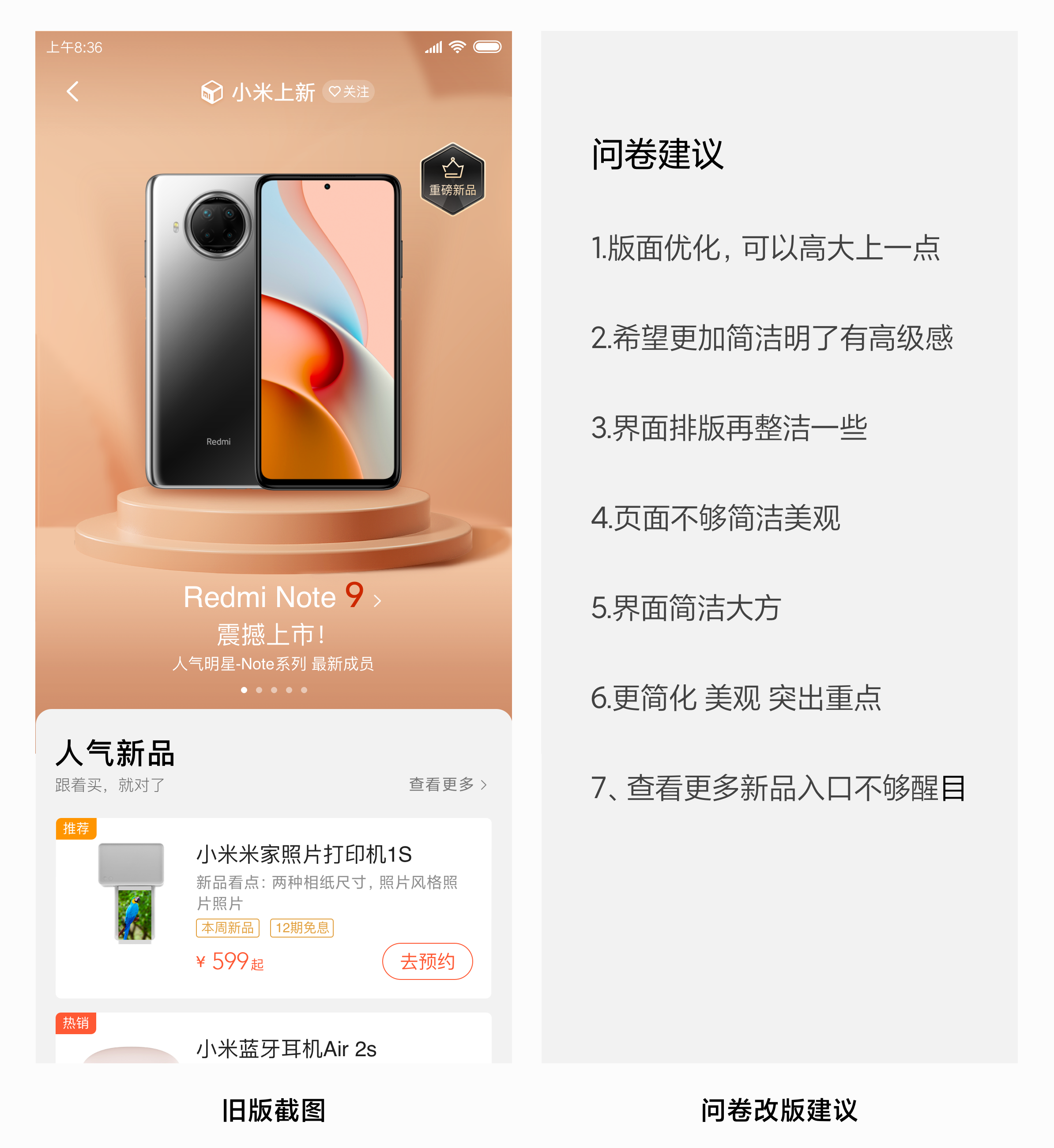
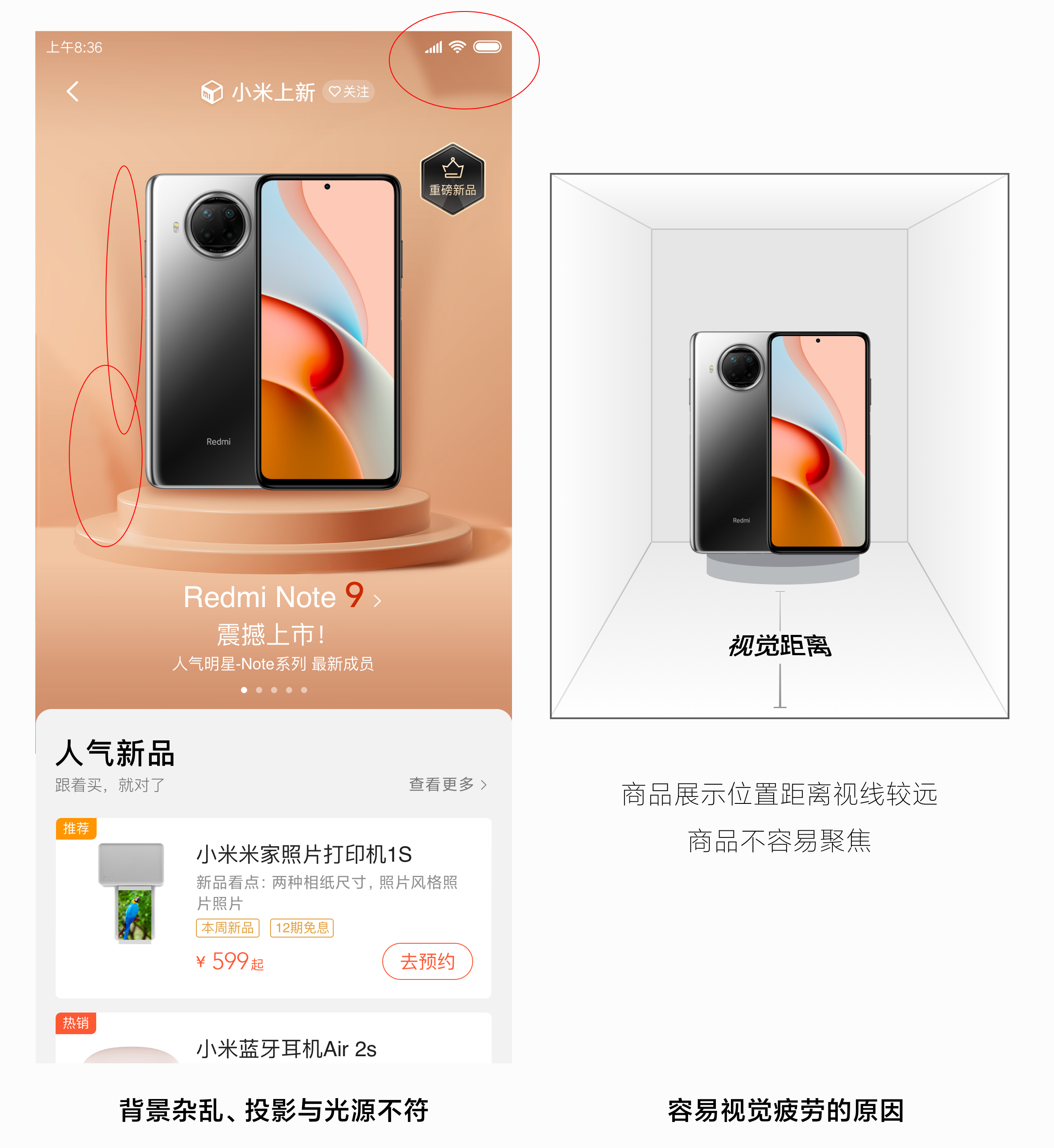
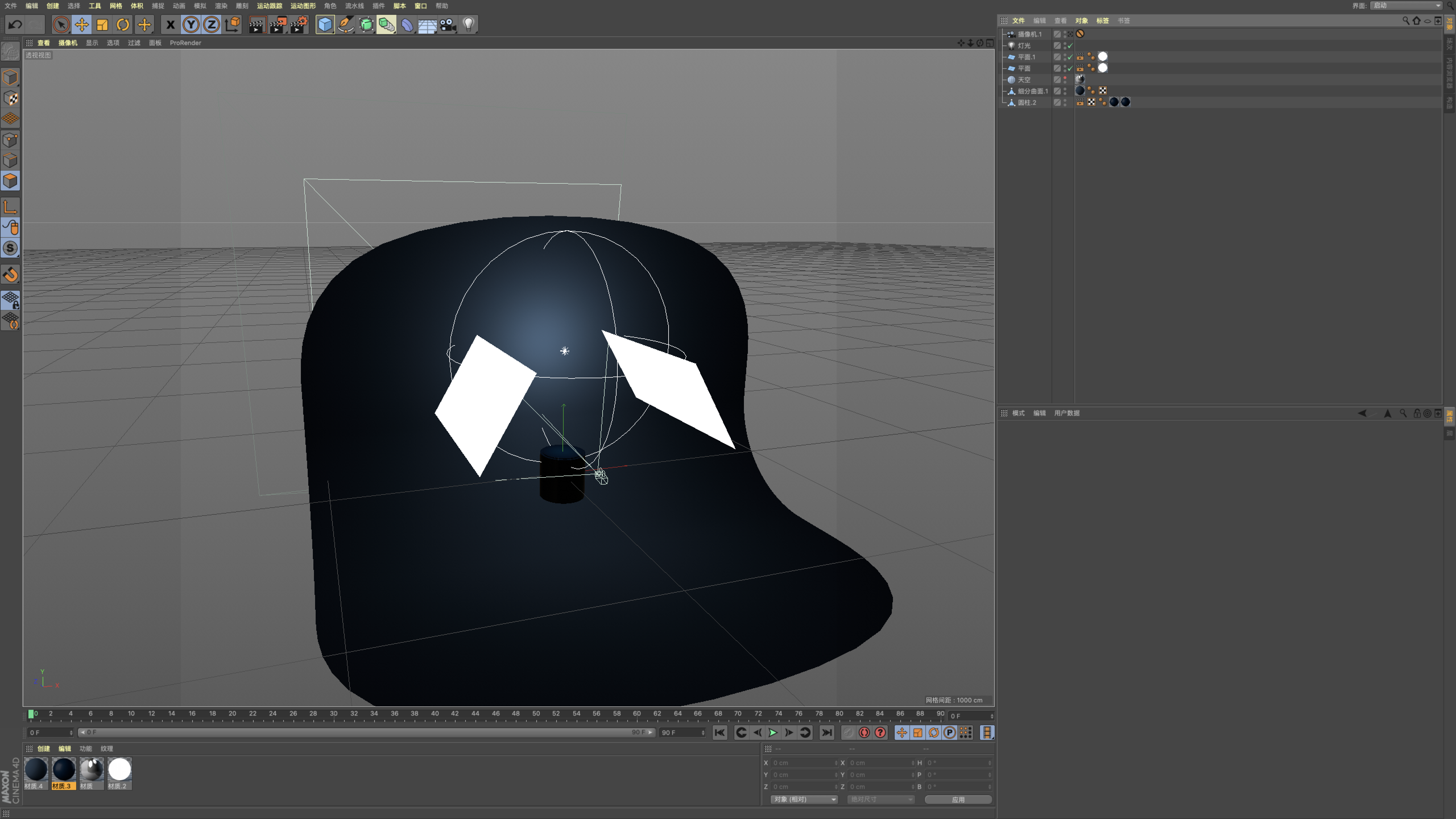
当时在构思这个icon时,从一个视觉表现很强的动态形式,一直做减法直至非常恰当合理有效的融入页面当中,下图中最后一个最简洁的设计是确定的方案,简单的动效突出而不突兀,恰到好处。

↓↓



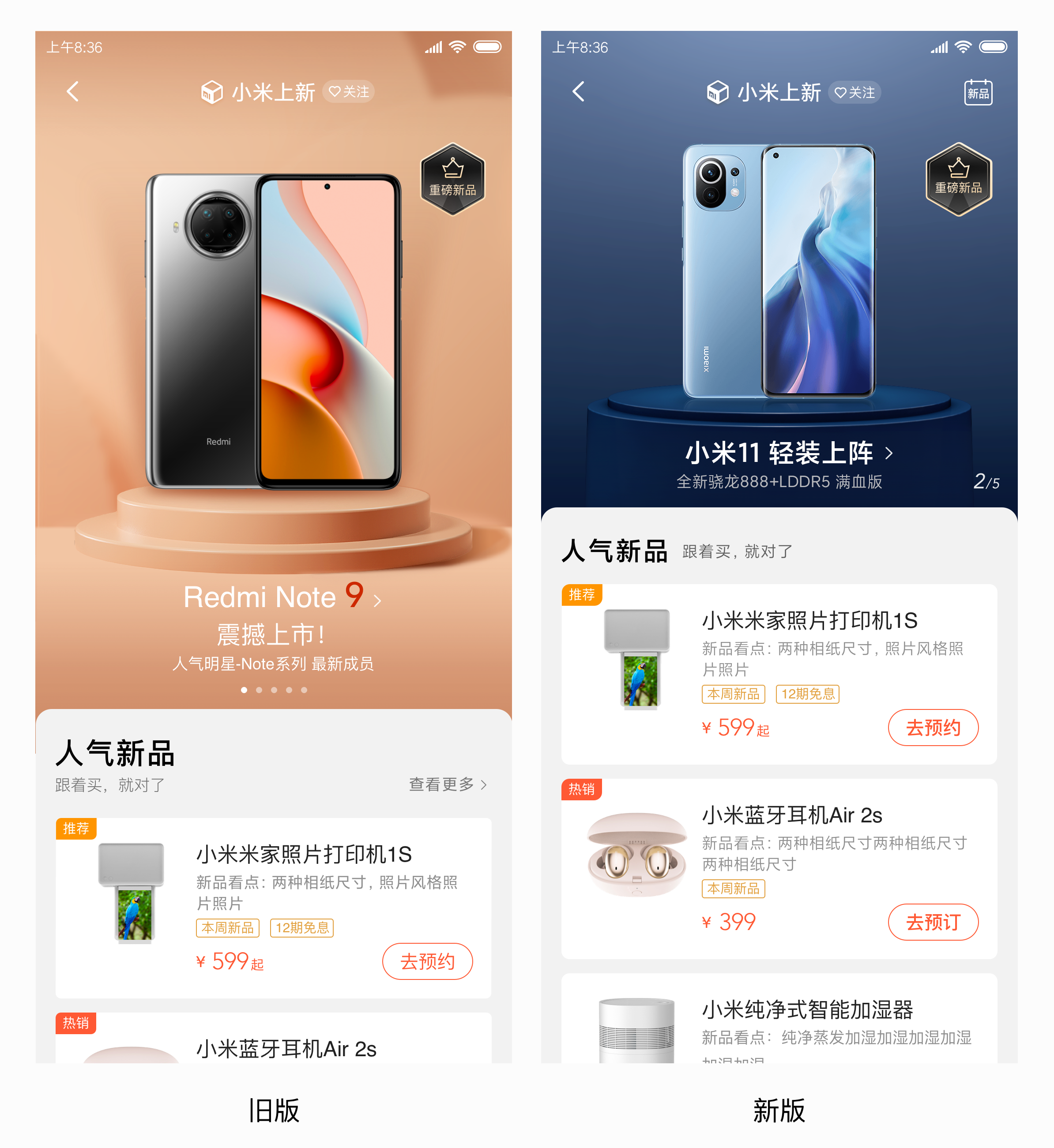
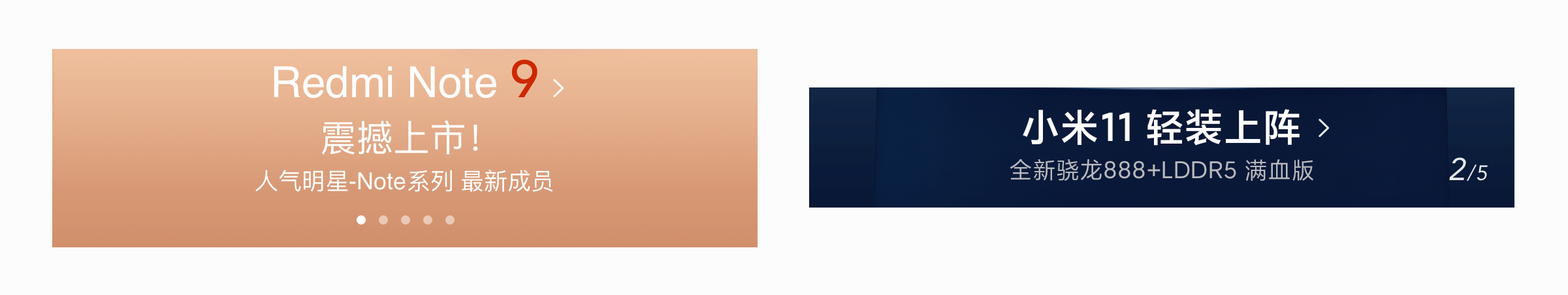
如果你现在打开小米商城进入小米上新,会发现只改了一张背景图,因为开发还没有排上期,但最终会按此次改版的效果开发上线,所以有时候遇到这种情况时,设计师还需要结合当前产品的开发框架进行适配设计。
文章来源:站酷 作者:吴星辰
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
信息有各种形式,图、文、视频、音频等,而承载信息的形式也多种多样。
本文意将信息容器进行整理归纳,以总结出一些经验规律。

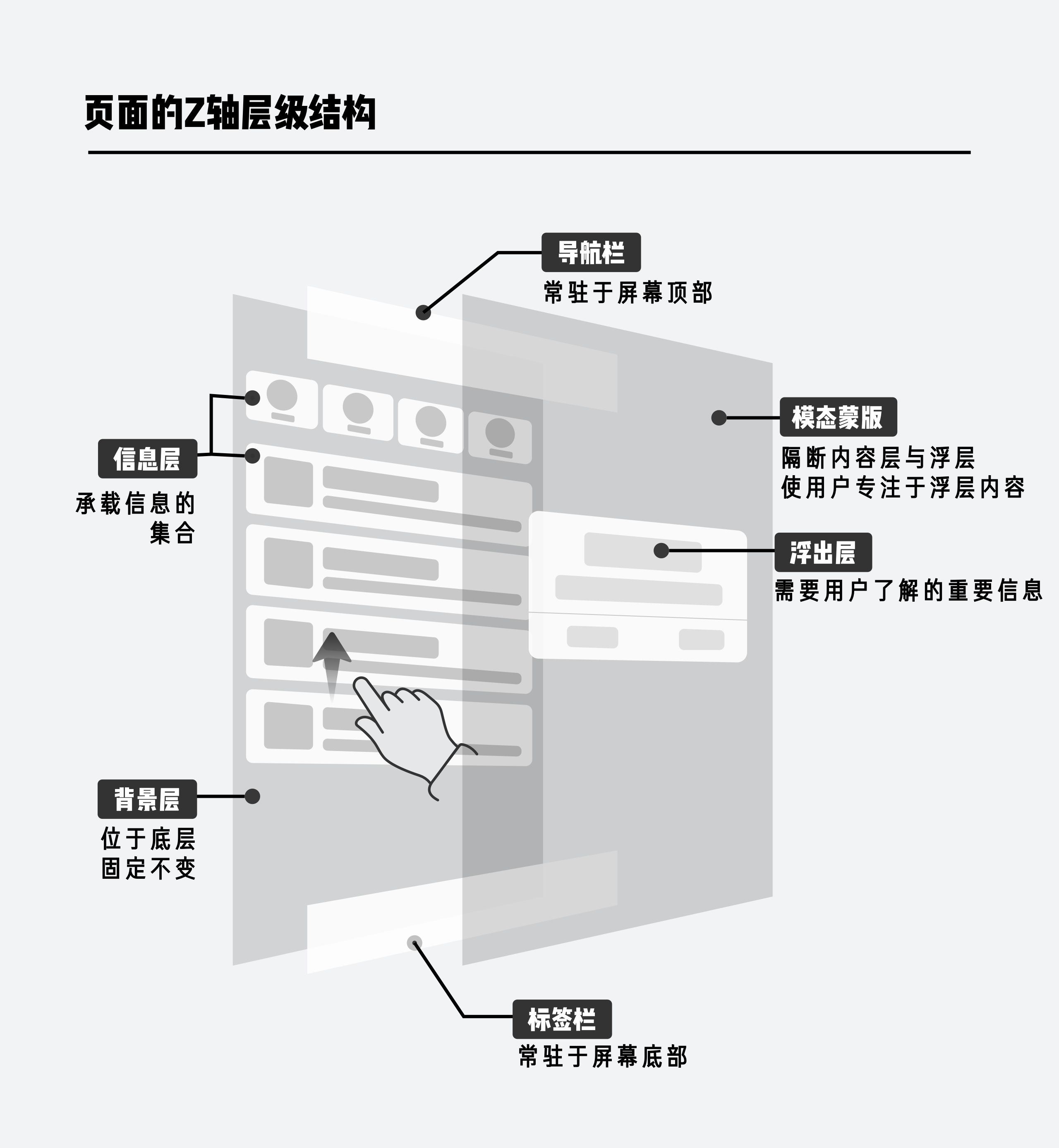
信息容器是承载信息的载体,位于内容层。要理解信息容器的概念,首先要理解界面中的层级关系。一个界面除了竖直方向和水平方向维度,还有纵深维度。
从底层(远离用户)到顶层(靠近用户),基本上可以分为以下几层:
背景层
信息层
全局操作层(各种常驻于屏幕的bar、悬浮按钮等)
浮出层(模态类型的浮出层还需要有蒙版进行隔断)

本文要讨论的“信息容器”,指的是信息层上,装载信息的载体。信息的类型多种多样,可以是文字、图片、视频、各种操作控件等。
常见的信息容器主要有2大类:列表和卡片。
在整理案例的时候,我不禁产生了一个疑问,到底什么是列表,什么是卡片?如何界定和区分两者?这个问题乍一听有点无厘头,列表不就是列表吗,多个布局一致的狭长单元组合在一起,就形成了列表。那么什么是卡片呢?和屏幕两侧保持一定间距,带圆角的就是卡片吗?
我们不妨先看看下图案例:
为什么类似的布局形式,上图中,图1给人感觉是列表,图2给人感觉是卡片,图3既像列表又像卡片?
从内容层面来说,包含的信息类型有:文字、图标/图片、按钮。几乎没有太大区别。
是什么导致我们观感上的不同呢?
电商案例也许可以给出答案。

从电商产品的商品列表页中可以看到,用户可以自主选择两种不同的商品展示模式:列表模式和卡片模式。
这两种模式几乎可以对应“列表”和“卡片”两种信息容器样式。完全一致的信息量:主图、标题信息、价格信息、辅助信息,相似的展示效率(一屏展示约4.5个商品),不同的信息容器展示形式给人不同的感觉。
单纯从信息层面或者视觉层面都不能界定列表和卡片,如果多维度叠加限定又太繁琐,因此本文给出的列表和卡片直接的区别界定是:可以自主定位关键线索,规划视觉浏览动线。如果视觉浏览大方向是竖直的,那么就归入列表范畴,浏览动线不是竖直而是折线的,都算在卡片范畴。
除了上面说的,最常见的两类信息容器:列表和卡片之外,还有另外两种形式,分别是:无容器和复合容器。
这些容器具体有哪些特点,我们一一来看。

列表的定义:将结构一致的信息单元在竖直方向上铺陈下去,形成的信息集合。
不同场景要呈现的信息侧重不同。
举例几种常见的列表形式:
用户/消息列表
图文列表
功能列表
“卡片型”列表

用户/消息列表的内容结构很清晰,头像+身份+内容提要+辅助信息。
图片天然地比文字更具有吸引力,视觉上的优先级排序是头像>身份>内容提要>辅助信息。
当然用户可以很方便地选择关注的对象是图片还是文字,这体现了列表的优越性,浏览动线竖直,可以方便用户根据自己想要的索引快速定位。
这里值得讨论的是头像用方形还是圆形的问题,相信大家都想到过这个问题,同样是社交产品,qq是圆头,微信是方头,这里边有什么原因呢?
本文尝试分析一下,仅是个人意见,欢迎讨论。

按照理论,圆头亲切的形状感知更加适合轻松基调的产品,方头严谨的形状感知更加适合严肃基调的产品。这解释了电商类型产品(淘宝、京东)的信息通知一般都是圆头的,匹配轻松愉悦的网购体验,而金融类产品(支付宝)多是方头。对于同是熟人社交类产品的微信和qq来说,qq用户层年龄偏低,属性相对更加活跃,更加轻松的圆头可能更适合此类用户。
以iOS为例,当用户向左滑动列表时,呼出针对该列表单元的操作。具体列表对应具体操作,操作项数量不同。


方案A:
优点:操作底板宽度适应文案,不会出现空间局促的现象。
缺点:当文案字段长时,列表被推出屏幕外的内容较多,当用户操作分心时,可能会忘记正在操作的对象,虽然这种情况极少发生。
方案B:
优点:操作底板固定,文案折行规则明确,既不会造空间拥挤,被挤出屏幕外的列表区域可控。
方案C:
优点:搭配图标,视觉更丰富。
缺点:图标占据了一定高度,导致文案无法折行,列表被推出屏幕外的内容较多,与方案A类似。
综上,个人认为方案B是最合理的,对于文案长度的宽容度高,即便文案较长,也可以保证视觉和谐,并保留较多列表内容。
在用色策略上,使用的是为大众所接受的“语义色”,一些具体的颜色在长期经验积累中形成了固定的语义。

当用户触发了带有一定破坏性的操作时,需要用户进行二次确认。
并不是所有情况都需要二次确认,二次确认的样式也有多种。

同样都是模态视图,要表达的信息也相似,都是要求用户进行选择,为什么有些产品选择将对话框居中,有些产品选择将对话框放在底部?这里涉及到关于模态视图的相关知识点,本篇文章旨在讨论信息层面的内容,模态视图涉及到了浮出层的内容,将在下篇文章中进行详细探讨。本篇文章不做过多延展。

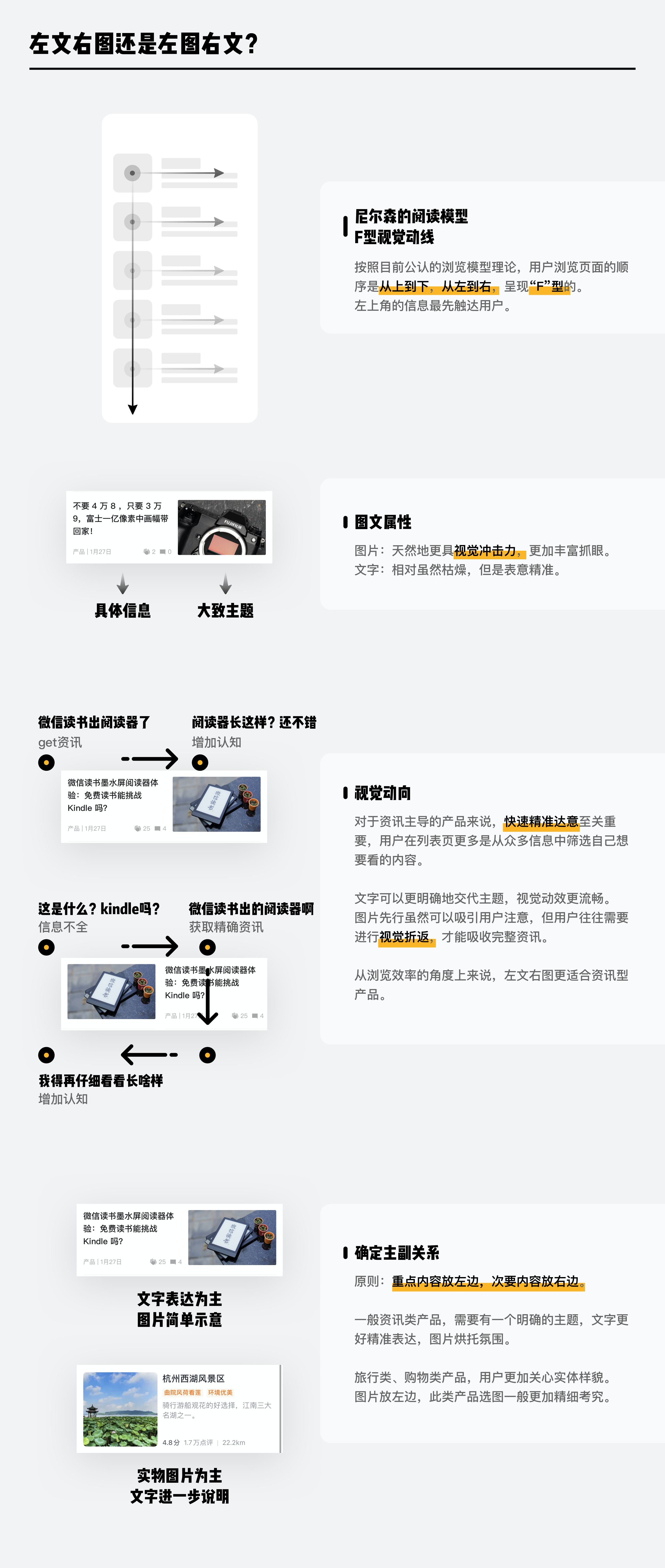
信息流产品一般是由图片+重点文案+标签(可有可无)构成。
不同性质的产品想要突出的重点不同,根据内容的重要性权重来分配视觉占比。
从上方几个例子中我们可以看到:
在图文比例从左到右依次提升;
图文布局案例1-3使用了左文右图的方式,案例4-7使用了左图右文的方式。
搞清楚如何图文布局和设置图文比例,就基本解决了资讯流页面最关键的问题。


资讯列表或称feed流,主要根据用户喜好定向推送内容。除了从用户日常浏览、搜索等行为中提取用户喜好信息,用户主动反馈的信息精度更高,用户不惜花费更多操作成本来提示产品,对内容不感兴趣。
从视觉上说:
1、提交反馈的入口(小而浅的icon)都不明显,有些产品用“更多”来提示用户,有些产品用更加负面的“关闭”来提示用户。当用户对内容产生较为强烈的反感时,才会注意到屏蔽入口。常规浏览时,该图标不会影响用户注意力。
2、反馈形式采用模态对话框,用户需要选择具体操作,是屏蔽内容或作者、还是举报或不感兴趣。
3、对话框是否有指向性:从表意明确的角度上来说,带有箭头的气泡更有利于用户定位对象。
从交互上说:
反馈入口热区较小,容易误触,大多数情况下,用户不会注意和点击该图标,用户是以浏览为主要行为。


列表索引一般还是定位文字为主要形式,不同用户的认知水平不同,图标表意始终是一大难点,多用为辅助记忆或单纯提升视觉美观。图标虽然是体现设计风格的重点,但是在具体情境下,如设置页,用户更加在意快速找到自己要找的内容,多度的图标样式,实际上会折损用户的检索效率。
一般功能页面或放置许多功能,常常会超过十几项,这种情境下,检索效率低下是一个痛点。
如何提高检索效率?—— 分组

分组给用户提供了认知线索,根据格式塔原则,用户总是倾向于把距离近的、样式统一的元素归位同类。
毫无分组显然对于检索是不利的,用户需要逐一浏览,该情况适用于列表项无法分组时,如果有分组条件,务必分组,帮用户节约筛选成本。
UI界面中,列表的分割方式常见的有以下3种:
线条分割
块面分割
间距分割

在我们的固有观念里,大圆角,不通栏,有投影的形象就是卡片。
这种样式也越来越盛行,许多产品尝试将列表也用“卡片化”进行包装。


虽然是相当细节的点,但是精细化处理之后的结果就立刻会与批量化处理的结果拉开差距。
产品级的风格统一来源于点滴细节。
卡片的类型繁多:单列大卡片、泳道、内容流(两列网格、瀑布流)、宫格

从内容展示效率上来讲,单张大卡片就占据占据屏幕(刘海屏)超出一半的高度,用户需要不断滑动屏幕浏览下方内容,操作成本较高。大卡片形式对内容本身,如图片的质量要求很高。这种模式常见于图片社区或垂类电商产品,图片社区(如躺平)本身较为小众、即便是UGC(用户产生内容)单元,用户上传的图片素材平均水平也较高,垂类电商(如Nike)图片品质由编辑控制,质量高且稳定。以上类型产品不以量吸引用户,用户往往更加在意内容本身是否优质。用户没有带着明确的目标,心智更加类似于浏览杂志。产品提供什么内容,就进行浏览。从上方案例可见,除了微信读书之外的3款产品首页都没有突出搜索功能,而是以信息流呈现为主。
与列表分割一致,卡片也有对应分割方式。

大卡片占据屏幕面积大,理论上大卡片的内容质量是经审查的。部分产品不存在大卡片容器的交互,点击卡片直接进入详情页。部分产品通过比较低调的方式向用户收集对于内容的意见。如微信读书长按卡片,可以选择不再显示该卡片内容,产品收集反馈,对于用户喜好的描述可以进一步具象准确。长按不是一个高频手势,用户触发该手势往往是试探性的,代表用户确实对于内容有意见要传达。躺平使用了简约三小点样式的“更多”图标来收纳不常用的收藏和举报操作。

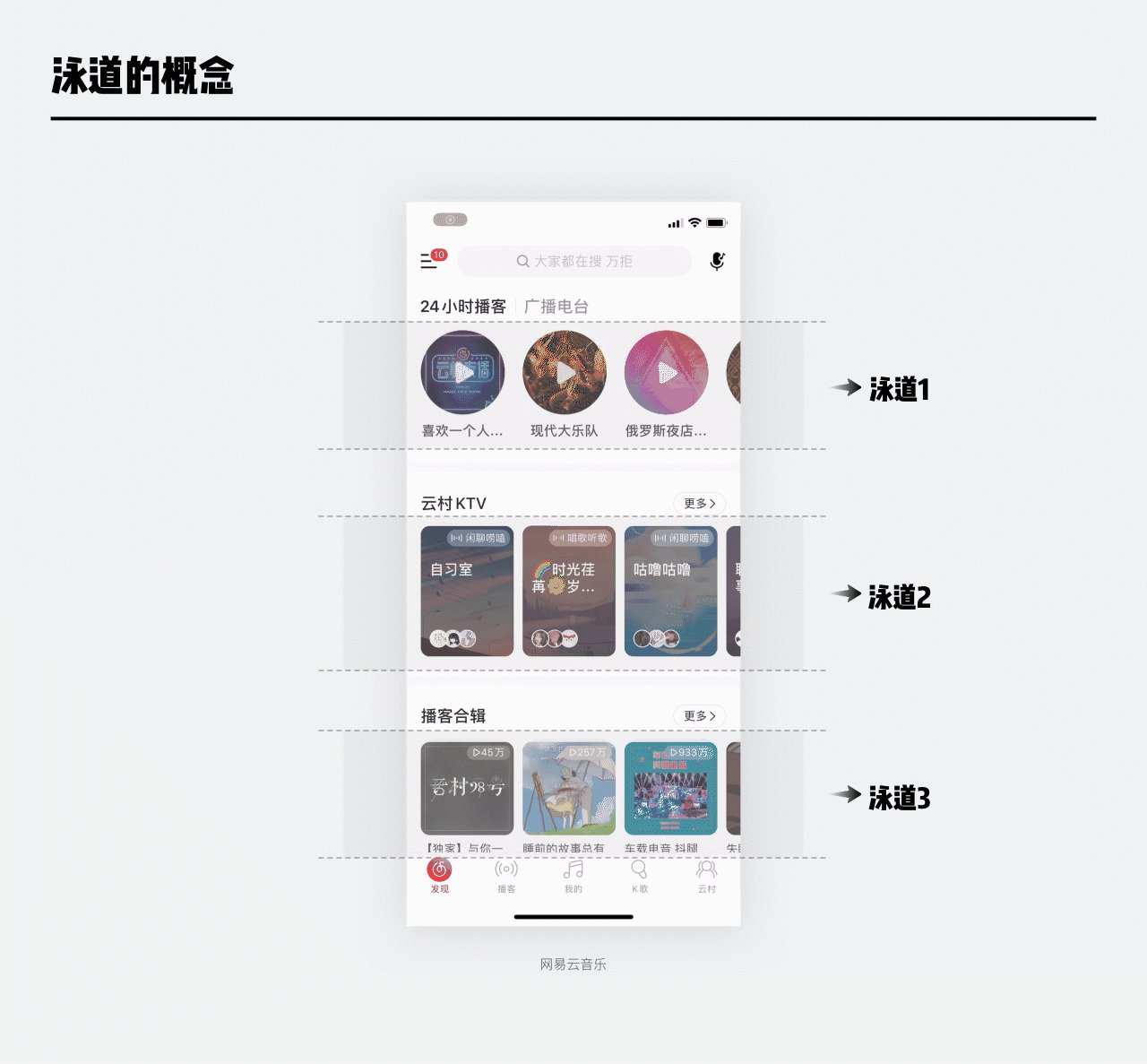
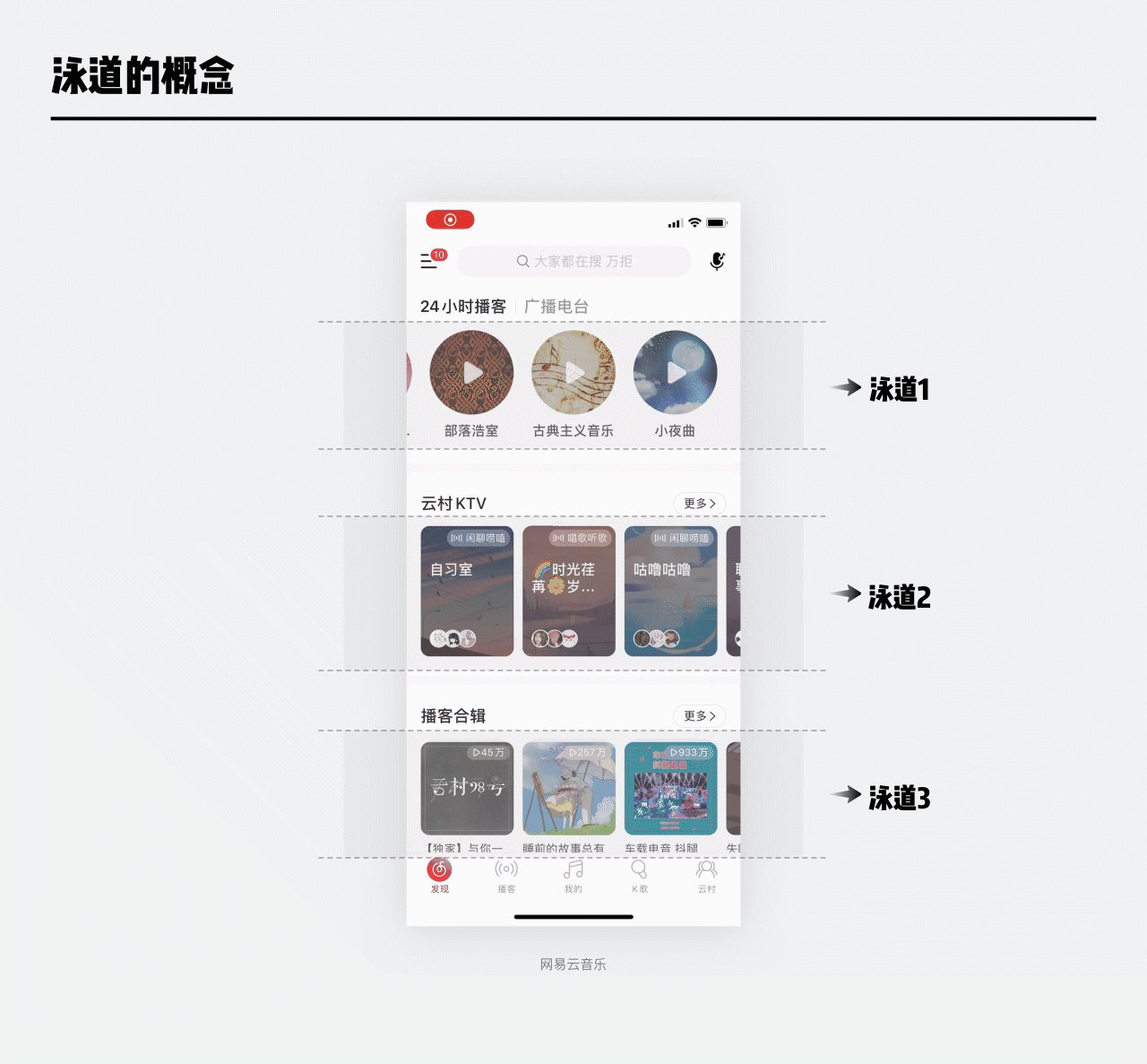
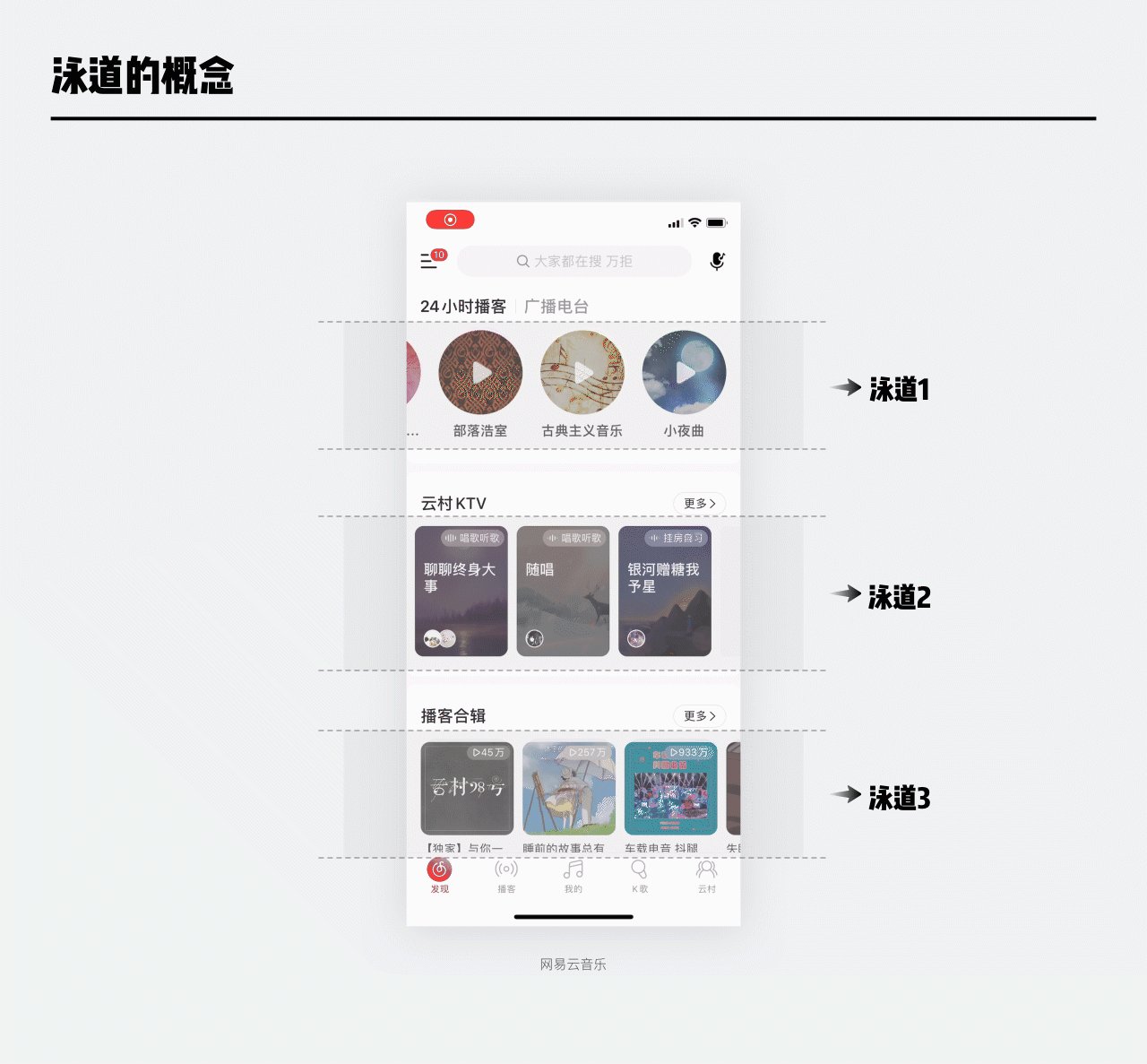
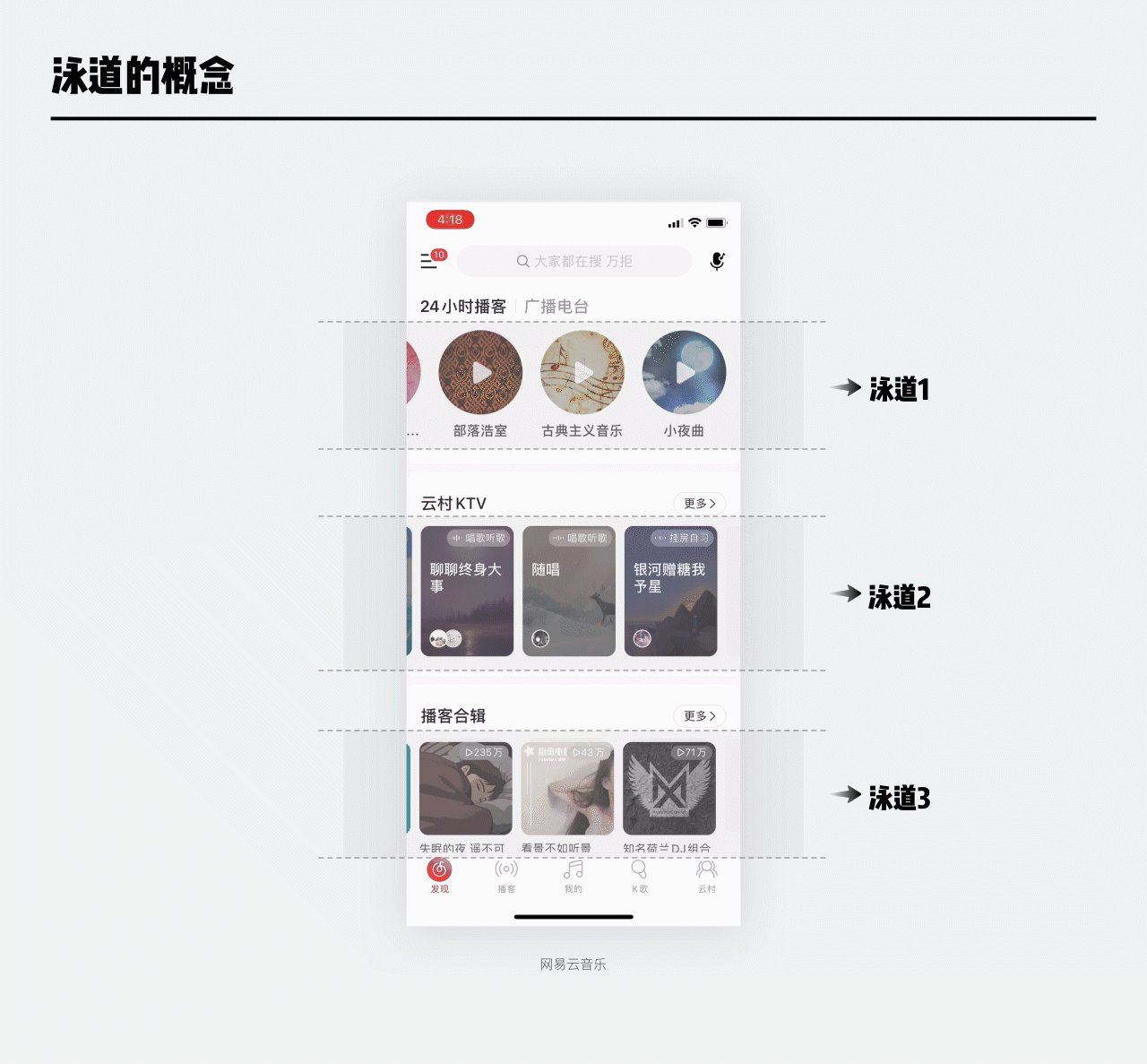
何为泳道?顾名思义,常见的滑动手势是上下方向滑动,但有时也会出现横向滑动的情况。一系列对象在一条横向轨道内左右滑动,该类型的形式组合在一起,就好比泳道赛道一般。

可以横向滑动以查看内容的呈现形式,称为“泳道”。泳道可以有多种形式。


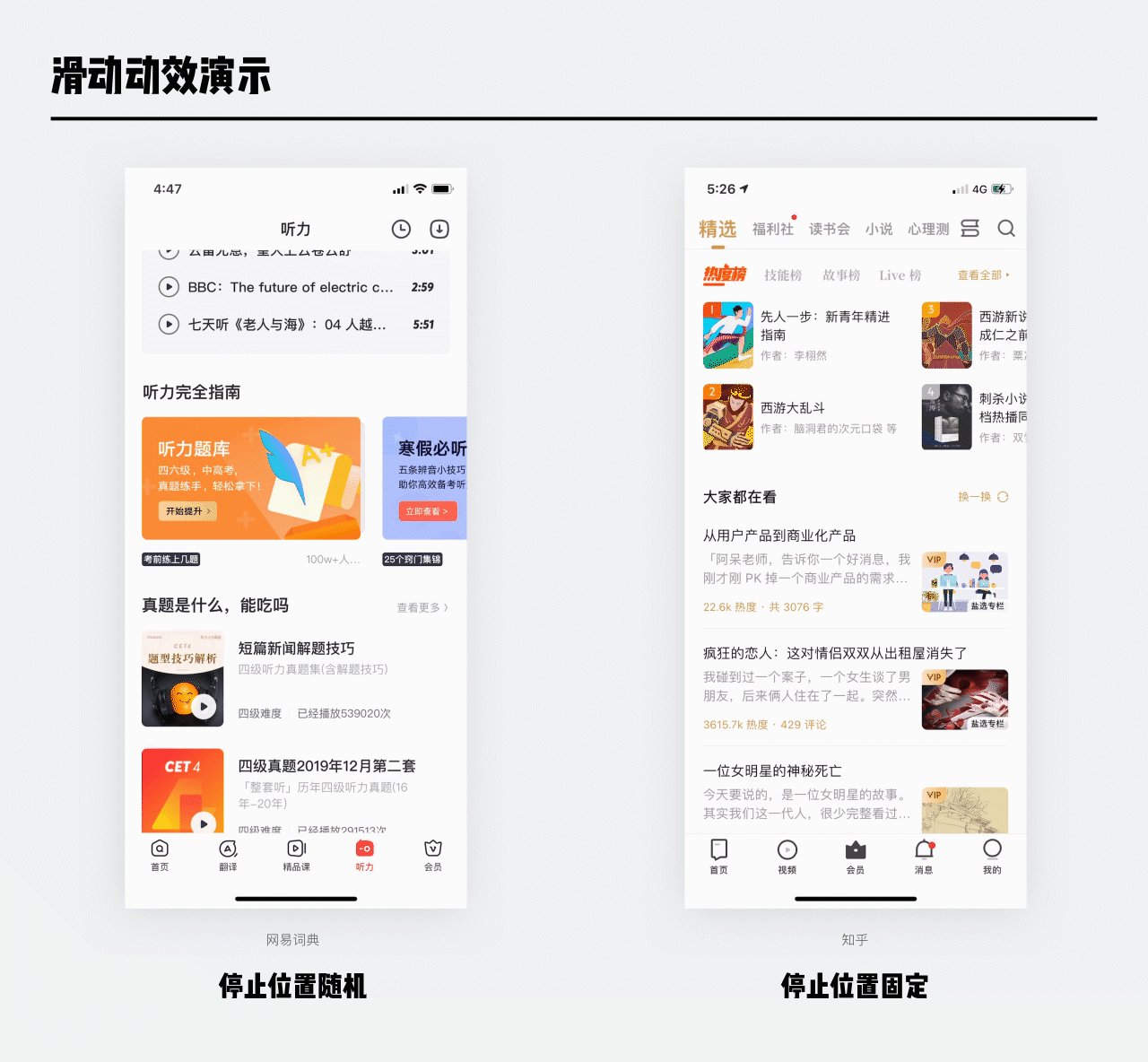
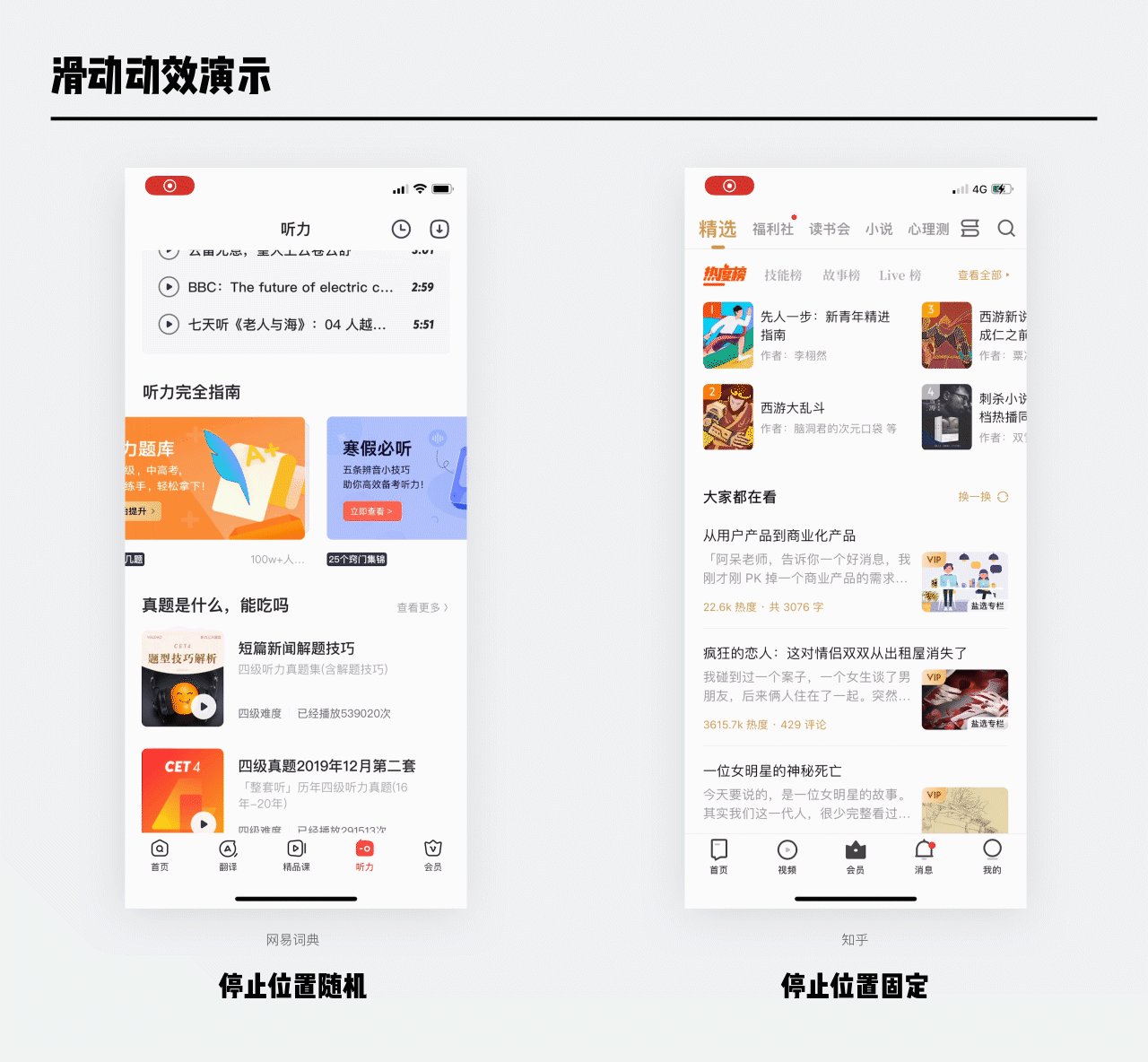
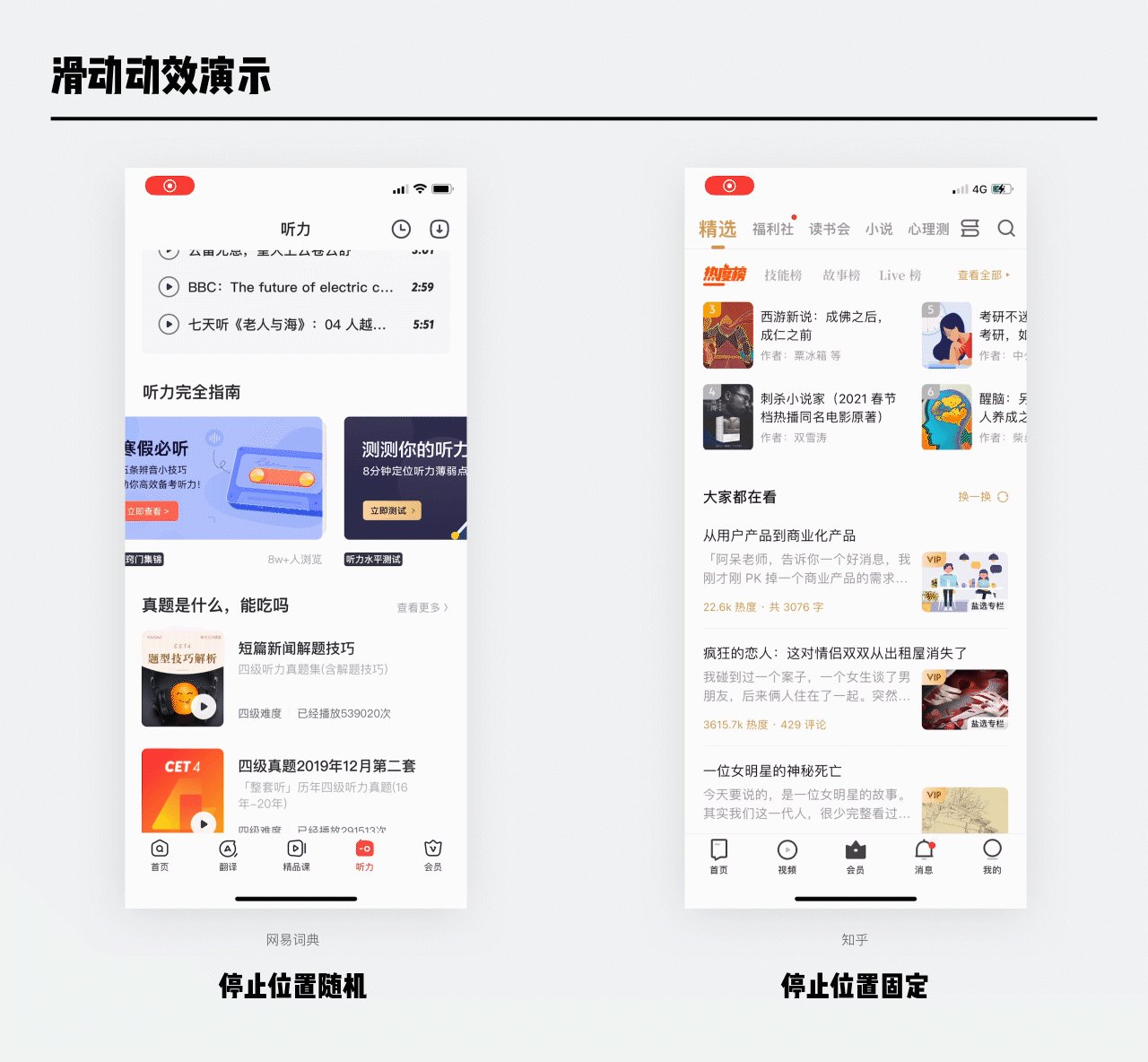
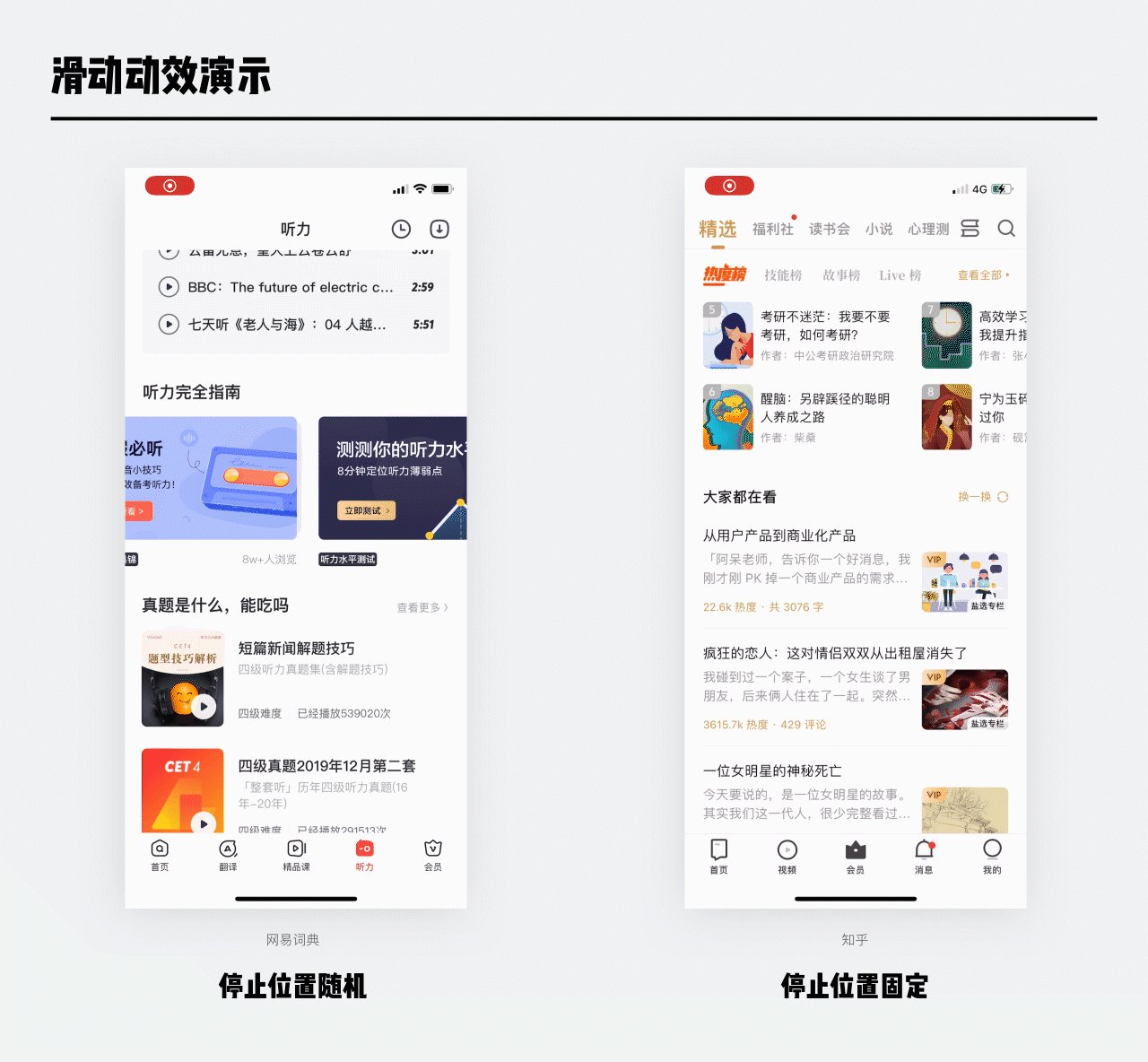
停止位置随机:
内容与手势相关度高,比较自由,但停止位置随机,不能保证停下后用户能完美看到当前卡片的所有信息,需要用户微调卡片位置。
停止位置固定:
根据用户滑动速率,模拟物理惯性和摩擦,判断最终展示哪张卡片,并将卡片呈现在屏幕中部,确保卡片上的信息都可以读取。这种交互更加合理,给滑动设置卡点,类似banner效果。


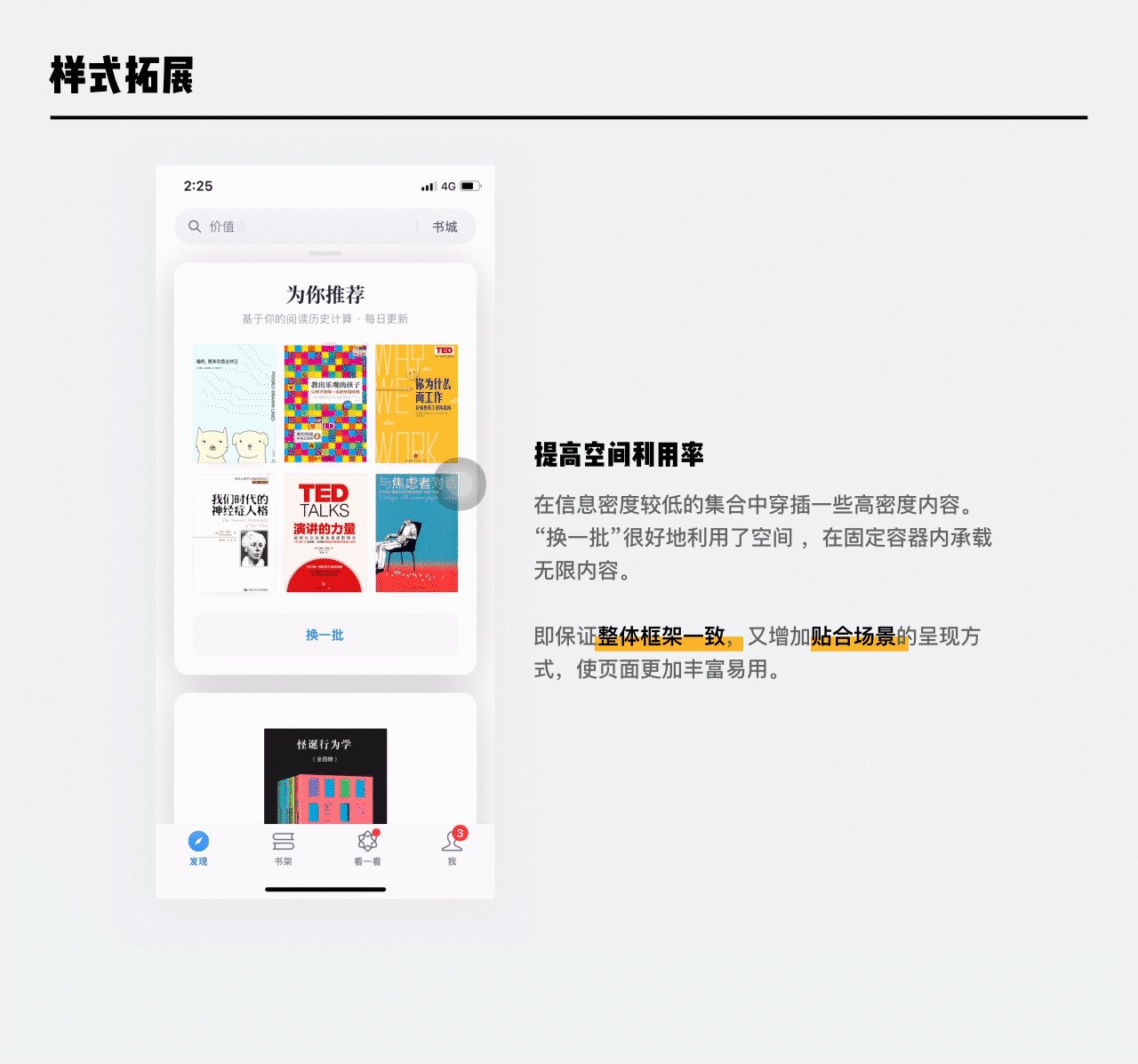
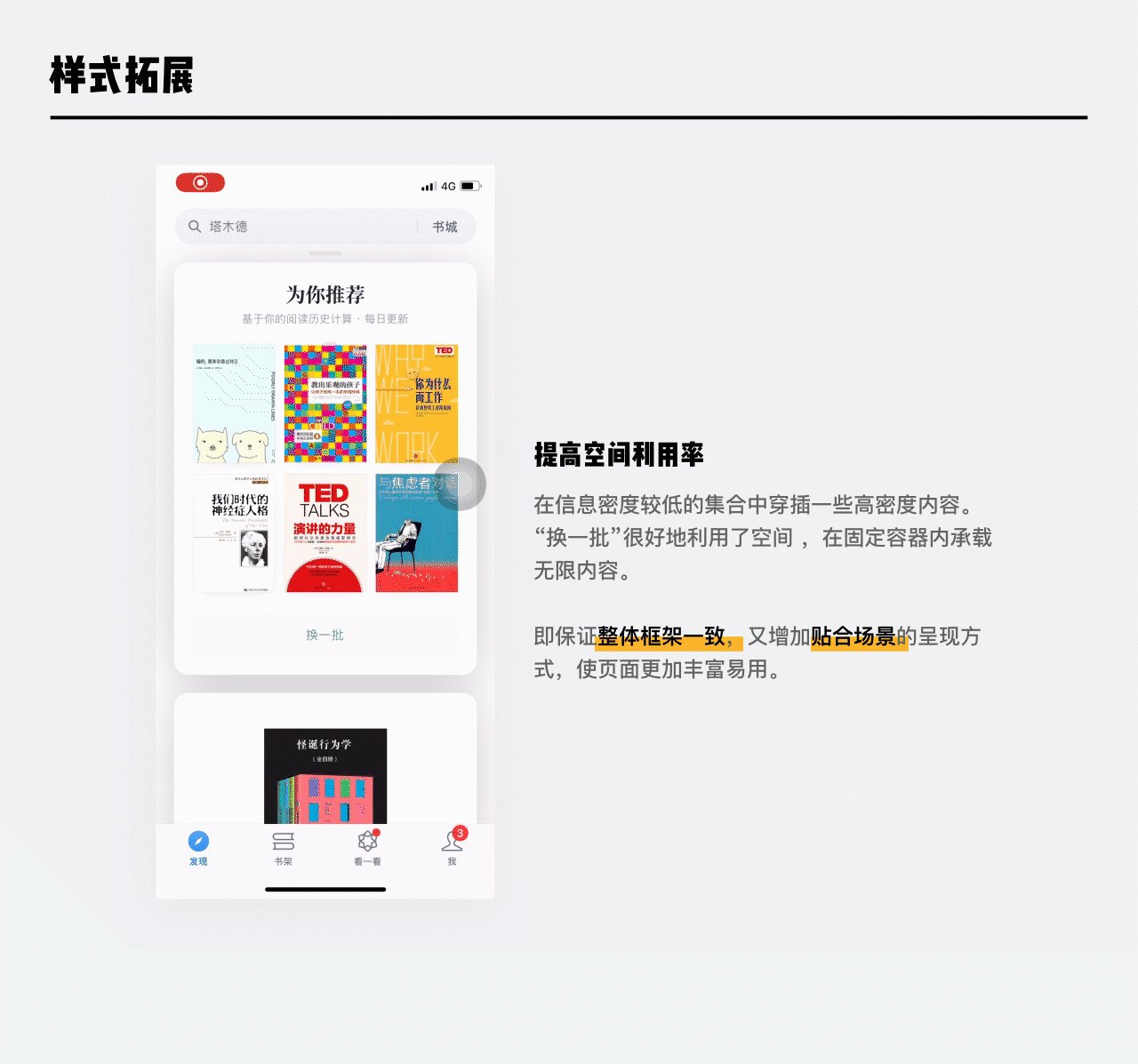
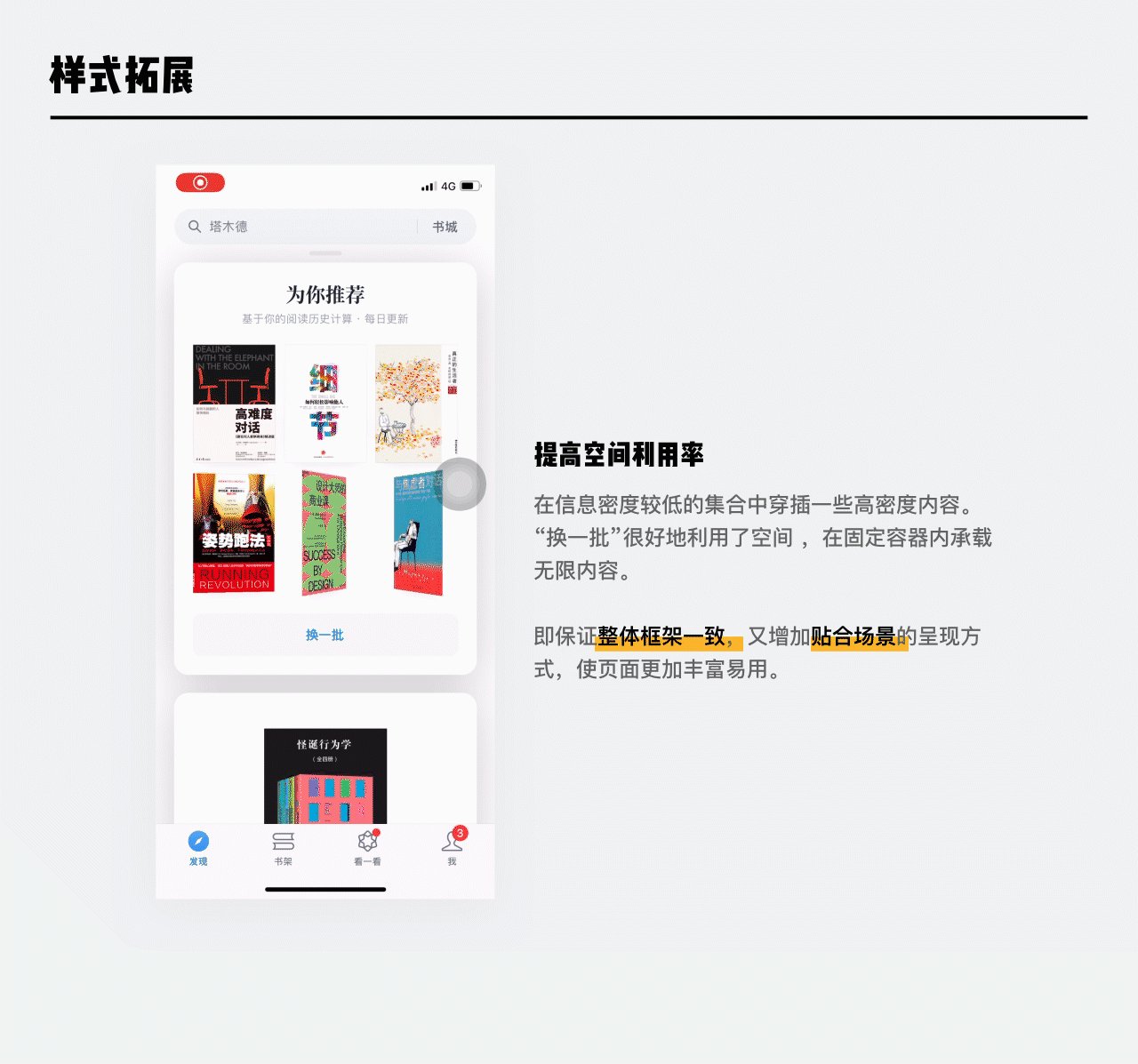
双列卡片可以看成是大卡片(单列)的另一种表现形式。这种形式更加提高了空间利用率,对于单一信息展示更加克制。平衡了效率和效果,是电商、图片社区、视频等产品类型的首选表现手法。
双列卡片可以细分为两大类:
卡片流(对齐)、瀑布流

卡片对齐:
优点:规整统一,视觉动线清晰,浏览舒适。
缺点:对主图尺寸要求高,确定的比例会对商品展示有一定局限。
瀑布流:
优点:图片尺寸宽容度高,满足一定比值区间即可。保证商品的展示完整度。错落的布局容易形成节奏。
缺点:不容易进行比较,若要进行图片间的对比,比较困难,视觉动线混乱。
两列式的卡片布局需要注意内容层与背景层的区分。
大多数产品的背景层是浅灰色,内容层是白色,色差可以建立区分。部分产品背景层是白色,或者说取消了背景层的概念,那么要建立卡片之间的区分,就需要通过间距或者卡片加底色的方式。


个性化推荐模块对电商产品尤其重要,准确地将用户可能感兴趣的产品推荐出去,可以减少用户的搜索、筛选步骤,提升购买效率和愉悦感,从而提升用户对产品的评价。因此,不断收集用户的喜好相当重要,尽管各种算法已经让产品显得越来越智能,但依旧要给用户留下提建议的入口。
上文介绍了资讯类产品中,用户如何给出对于具体信息的反馈,电商类产品原理也大同小异。

从功能上来说,淘宝、闲鱼、京东,都是通过用户手势(点击图标或长按卡片或两者皆可)来呼出选项,用户通过选择来表达意见,从而使推送更精准。
从视觉上来说,淘宝和闲鱼的反馈形式类似,都是在卡片上添加一个黑色半透明蒙版,将有限的选项竖直码放在卡片上,类似小型模态的概念(但是这里不同于严格的模态视图,没有限定用户必须要做出选择,用户可以直接划走)。而京东的逻辑不同,使用了传统阻断性模态视图的处理方式,将下方卡片用蒙版遮挡,希望用户专注于选择。
从阻断感上说,京东的阻断干是最强的,将用户从原本的浏览行为中提取出来,请用户严肃地做出对于当前商品的反馈。这样收集信息的效率更高。由于选项是盛放在带有指向性的小气泡之上,针对性足够,且延展性好,气泡的高宽都可以调整,而淘宝和闲鱼的处理方式,在极端情况下,如选项超过5项时,所有内容放在卡片之上,空间就很紧凑。
这类操作比较隐晦,可点击按钮很不明显,长按手势也不常用。同样是当用户有明确反馈需求时,才会寻找反馈入口,一般情况下,用户不会注意到。以用户常态下的浏览行为为最优先。

闲鱼的交互做的很细致,蒙版出现采用了水波的形式,用户抱着要吐槽的心态,这种精致有巧思的小动效在一定程度上可以缓和用户的烦躁的心理。
除了电商类产品,部分视频类产品长按卡片也会呼出对应效果。

案例1和案例2,长按卡片,都是出现视频片段的预览。效果类似iOS的3Dtouch,在相册中按压具体照片即可预览。而案例3,点击“更多”图标,呼出操作。然而选项只有1项,不符合逻辑,单一的选项无法构成“选择”,这会让人有点摸不着头脑。
如果把界面看作是一张大网格,不同的内容占据着不同位置、不同面积的页面区域。
除了我们已经熟悉的“有序”布置,如从上到下依次排列内容(大卡片),或者从左往右依次排列内容(泳道),还有更加灵活多变的排布方式可供选择。


布局的本质是分配界面面积,用以盛放内容,同时运用面积对比进行突出。除了面积对比的方式外,还有其他方式可以突出关键内容。

无内容的呈现形式比较简单:内容直接置于背景层之上。减少视觉负担,内容为主,形式为辅。
复合容器是指超过一种的容器形式的组合,如卡片中包含列表、卡片中包含泳道等。


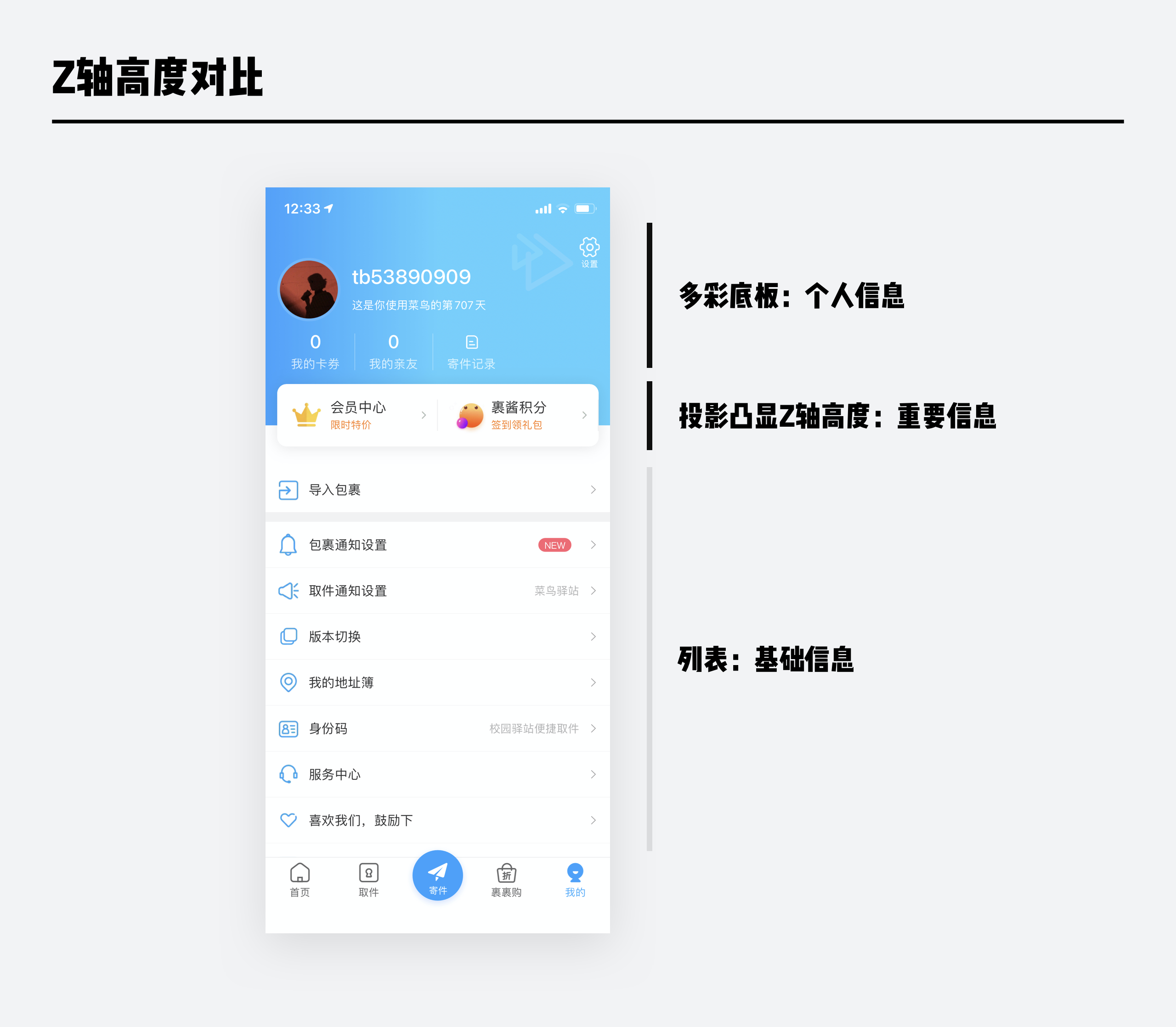
不同的信息容器组合在一起,搭建一个分工明确的界面。界面中不同的信息需要套用合适的形式去呈现。有层级就有对比,对比越大,层次拉得越开,重点就越突出。
建立对比的策略:
色彩对比、面积对比、样式对比、Z轴高度对比、静态动态对比





文章来源:站酷 作者:doo_W
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

 这一年,更多的是关于交互的思考。如果说界面是外表的话,那么交互就是其灵魂,只有交互合理的产品,才能够让用户更好的使用,而交互细节成熟的产品对体验上的提升则更巨大。写这篇的起源是平日在设计评审时或多或少会遇到以下的交互问题:
这一年,更多的是关于交互的思考。如果说界面是外表的话,那么交互就是其灵魂,只有交互合理的产品,才能够让用户更好的使用,而交互细节成熟的产品对体验上的提升则更巨大。写这篇的起源是平日在设计评审时或多或少会遇到以下的交互问题:

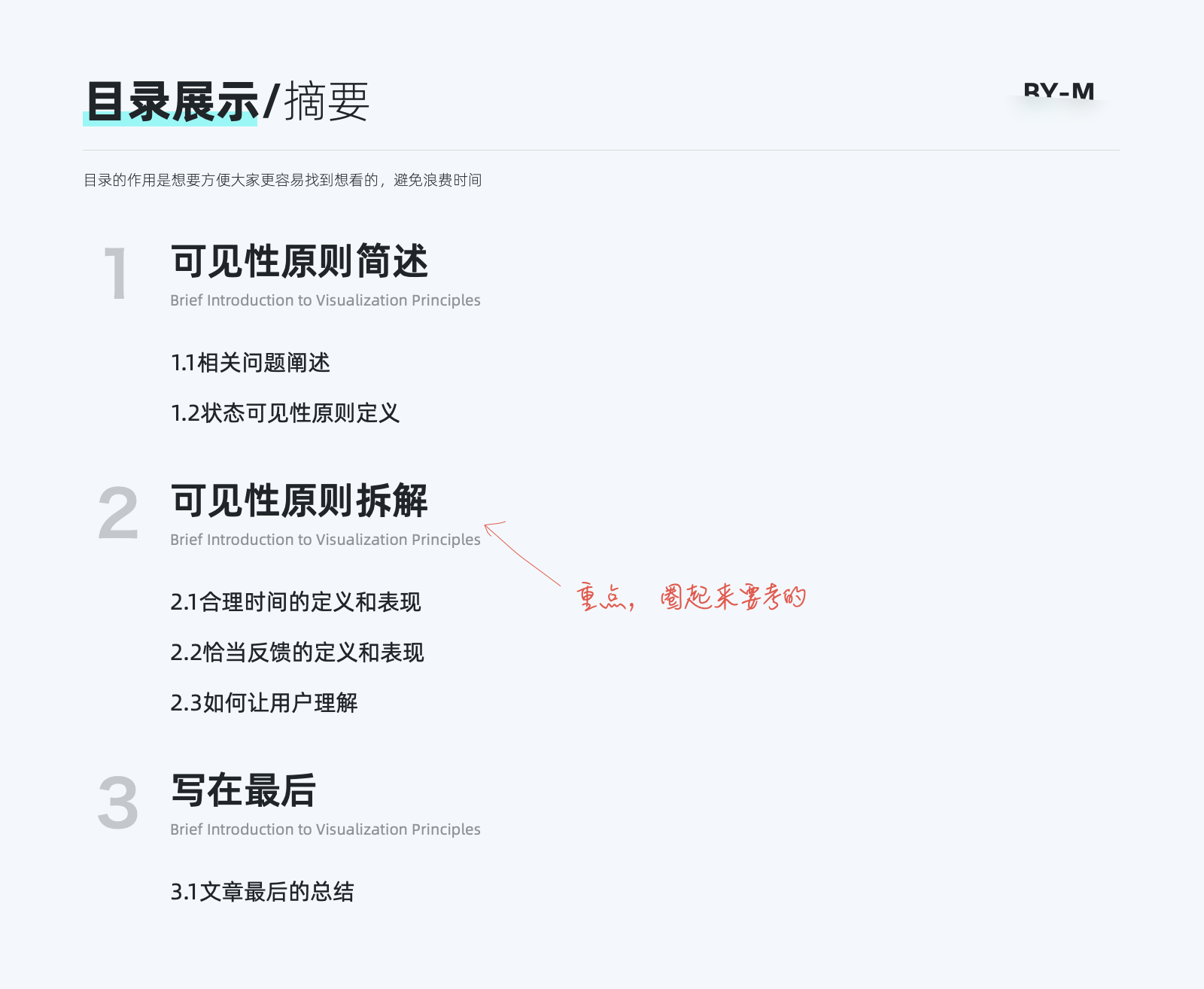
在思索如何能够尽量避免遗漏细节的过程中,发现状态可见性原则对于这些细节有比较重要的指导意义。这一原则想必大家都不陌生,但可能并没有引起大家的重视,且网上大部分文章对于此原则的解释都比较简短。因此在探索过程中产出了这篇比较详尽的关于状态可见性原则的深度解读。目录如下,重点已圈好~

大家可以根据上述目录来进行选择性阅读,当然全文阅读也是极好的~

我们在开头阐述了可能遇到的一些问题。而以上情况的出现,都源自于我们在设计时思考的不够全面,很多时候都忽略了某些情况下的设计,导致有些关键体验上的问题未被发现。我们可以看下微博和知乎在断网下点赞的例子。

可以看到,微博在断网下依然有点赞动作的反馈,且没有任何异常提示,这样会导致用户大多数以为此次操作是成功的。但知乎在断网情况下,点赞是不能生效的,且有消息提示“异常提醒”。这样的话其实就能够让用户明白此次操作没有成功。在这种场景下,微博的点赞就属于“不恰当的反馈”。而这些设计,都可以归因于状态可见性原则的范畴。
让我们先了解一下状态可见性原则的定义。这是尼尔森(Jakob Nielsen)-人机交互学博士,于1995年1月1日发表了「十大可用性原则」。而可用性原则位于十大可用性原则之首。

虽然只有这么一句话,但其中包含的意义比较重大。我们现在所使用的系统,都运用了状态可见性原则,如果没有,那么系统几乎会掉入不可用的现象。而系统在使用体验上的差异性,有很大一部分原因也在于可见性原则运用的好与坏。
我们来举一个生活中的例子来帮助大家理解。当你手机没电,你用充电器连接手机时,在连接的一瞬间(恰当时间),手机状态发生变化(恰当反馈)让你成功获取手机正在充电的信息(系统状态)。如果在某个环节出现问题,比如连接上手机2分钟后(不恰当时间),手机状态才发生变化。那么你肯定会认为哪里出现了问题。这就是状态可见性原则的基础运用。


那么我们如何能够深刻理解一个原则呢,最简单的做法就是将其拆分,并结合实例理解。下面通过原则拆解来进行深刻解读。

我们将拆解分为以下三个部分,下面的篇幅会更详尽地进行说明
时间在这里指的就是系统的响应时间,而合理则可以理解为时间的长短。这句话可以理解为从用户执行操作到反馈出现的间隔时间是否正常,是否有影响到用户的正常体验。
当我们在进行打字输入时,我们敲击键盘的同时,屏幕上就会出现对应的文字。而如果出现文字的反应时间过长,我们就会感觉到明显的卡顿,此时的响应时间就会变得“不合理”。
根据Robert B. Miller在他的研究《人机对话的响应时间》中以及其它相关资料,制作得出以下结论图

以上是人机交互响应时间的总览,接下来细节深化每个时间点对应的操作。
我们先看100ms以内的。我们平时使用的小组件动画,比如说按钮反馈,勾选反馈,以及其他需要瞬时反馈的操作,基本都是在100ms内完成的。

在看100ms-1s区间的,在这个期间进行的动画,用户能够很清晰的看见动画发生的过程,而又不显得迟钝。我们普通UI中应用的动画则大部分在100ms-500ms这个范围内。【为何在这个时间内呢,个人的理解是:对于发生在UI界面内的动画,100ms内的动画太快,人只能感受到开始和结束的状态,不能看见发生过程,因此一般大于100ms,而500ms是用户即时感知的最长时间,因此小于这个范围内的动画较为合理】

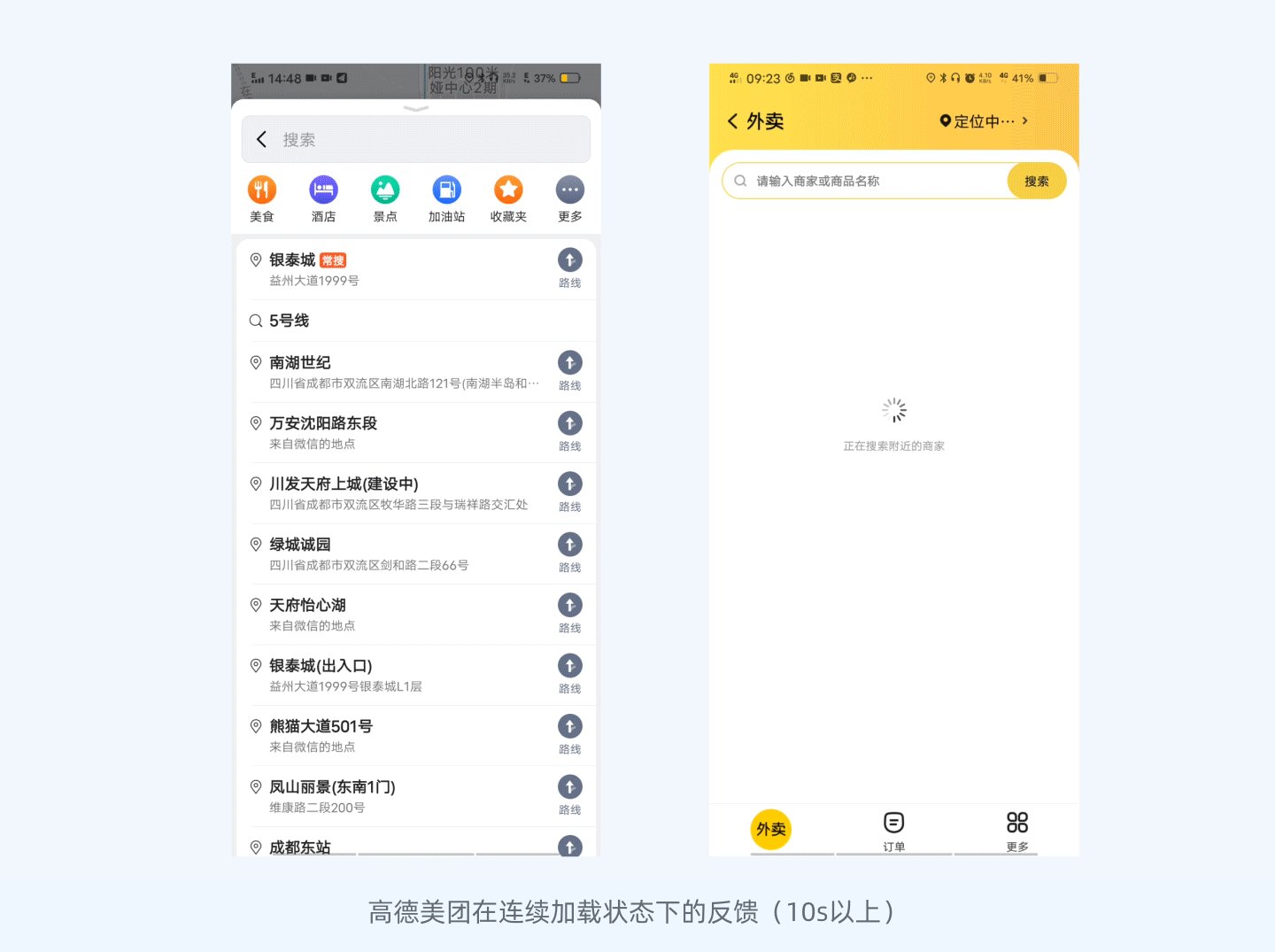
最后看下1s-10s这个区间的:在这个阶段,最有可能进行的就是相关页面的加载行为,或者某些小型文件的上传和预览。针对于这种情况,我们一般会在加载进行中,添加对应的加载效果,来缓解用户的焦虑和等待情绪。

最后则是10s以上的,一般用于大型文件的上传或者弱网环境的加载过久。

大约10秒钟后,用户的情绪将达到极限,内心将开始产生疑惑,超过10秒,用户往往会离开网站,而不是试图继续恢复他们一开始想要做的事情。
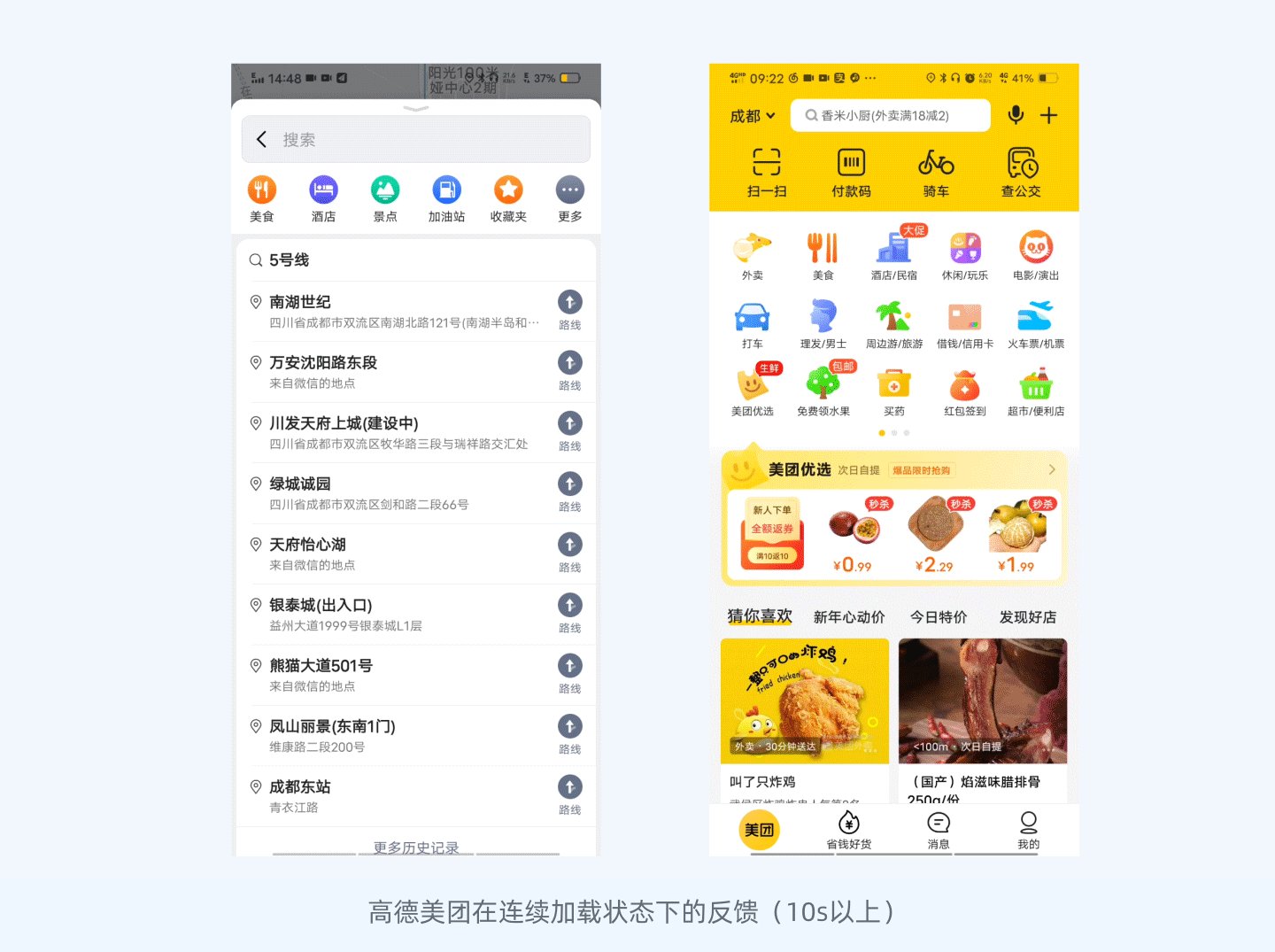
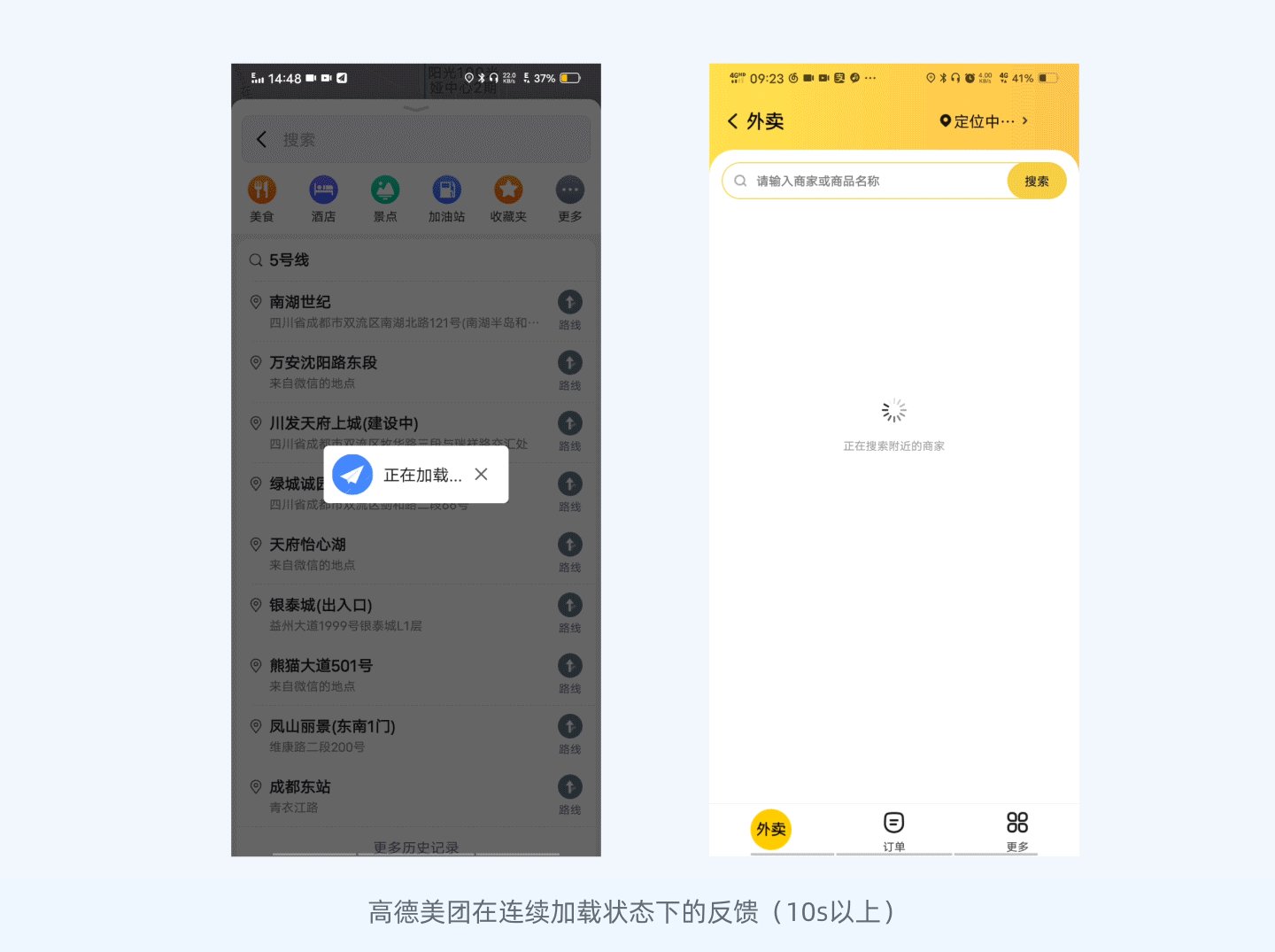
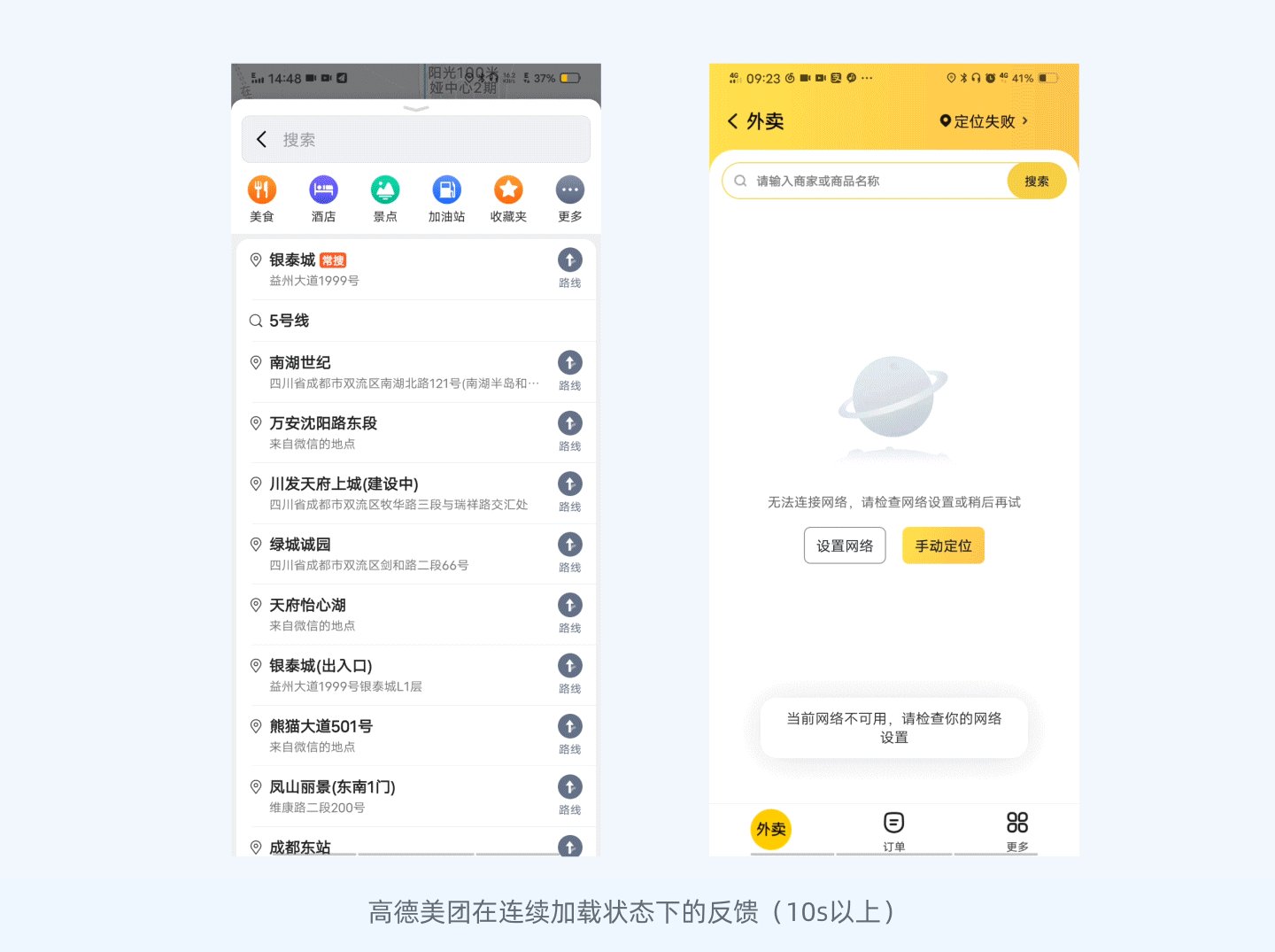
因此,我们在进行系统设计中,需要对超过这一时间内的行为,进行对应的反馈。比如加载超过10s的时候,我们是不是需要给用户提供离开的选项,或者提示用户重新加载这样一种行为。我们可以看下高德和美团在加载中的例子

我们可以看到,在到达10s后,美团自动给出了一个当前网络不可用的,请检查网络的提示,并终止了加载进程。而高德地图则是没有任何提示,自动结束了加载。相比之下,美团能够让用户明白为什么中断了该进程,也就拥有了更好的用户体验。
且对于一般情况下都超过10s以上的形式,我们无须让用户停在当前页面等待。比如微博或者抖音的视频上传,一般会消耗比较久的时间,因此当用户点击上传后,都只会留一个小地方来展示上传进度,用户随时可以做其他的事情,这样有效避免了用户长时间等待的问题。

以上则是常见的在合理时间内的表现,但目前也存在一些特殊场景:

比如时间延迟,图虫和微博会在用户停留几秒后增加评论区域的显示,根据用户停留时间,判断用户对当前内容感兴趣,以此来增加用户的互动。

类似的这种设计还有抖音的评论分享,当超过一定时间后,评论图标自动变为朋友圈图标。而在PC端,也有一个很典型的案例,不知道大家注意到没有,就是关于hover的延迟。我们在使用hover显示时,一般可能大家认为中的都是鼠标移动上去立刻显示,但在某些应用场景中,延迟300ms再进行hover显示,会更合理,举例如下:

大家可以看到上图,在你快速移动时,是不会显示下方的补充说明的。在停留大概300ms后,则会出现提示。其实这里对应了两种用户场景。第一种是快速移动的场景,有利于用户切换不同页签时不打扰用户;而在停留时,用户则是想要看更详细的信息。因此在这里使用hvoer延迟既能不打扰用户,也能满足用户的不同需求。
这里是之前做的一个案例,就是由于没有考虑到hover延迟,从而使得用户在快速移动时会让hover的信息产生干扰。

以上的内容都是针对于时间的详细解释。只有了解在对应的时间系统处于哪种状态,我们才能够满足状态可见性原则中“恰当的时间”这一原则。从而更好的对系统进行对应的交互设计,让用户在使用产品时获得优秀的体验。

按照目录接下来应该讲反馈了,但在反馈之前想先提及一下页面信息呈现。只有当用户理解当前页面所表达的信息后,才能够进行接下来的操作,从而得到对应的反馈。在这里主要提及两个点,一是核心信息,二是预期信息。

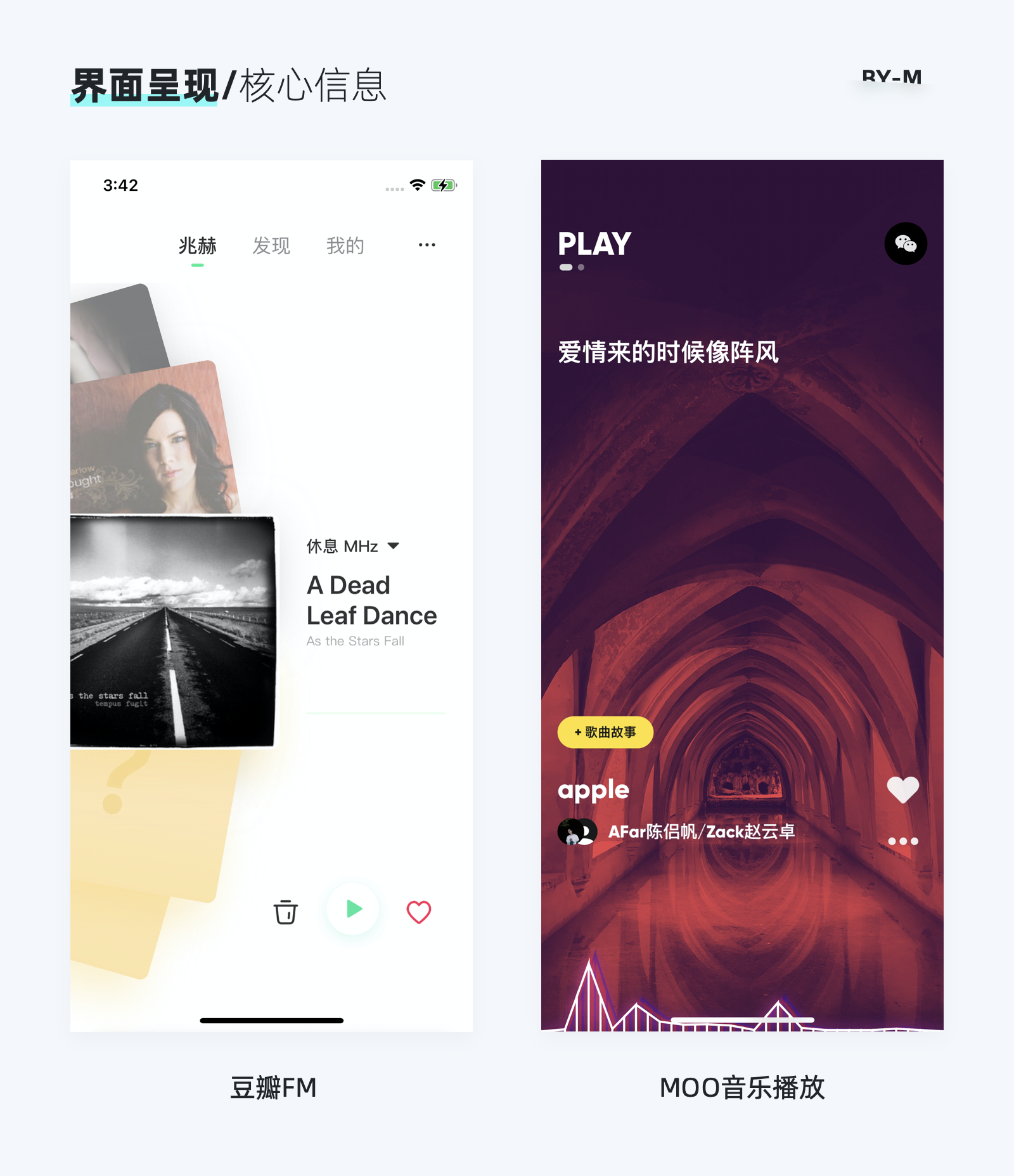
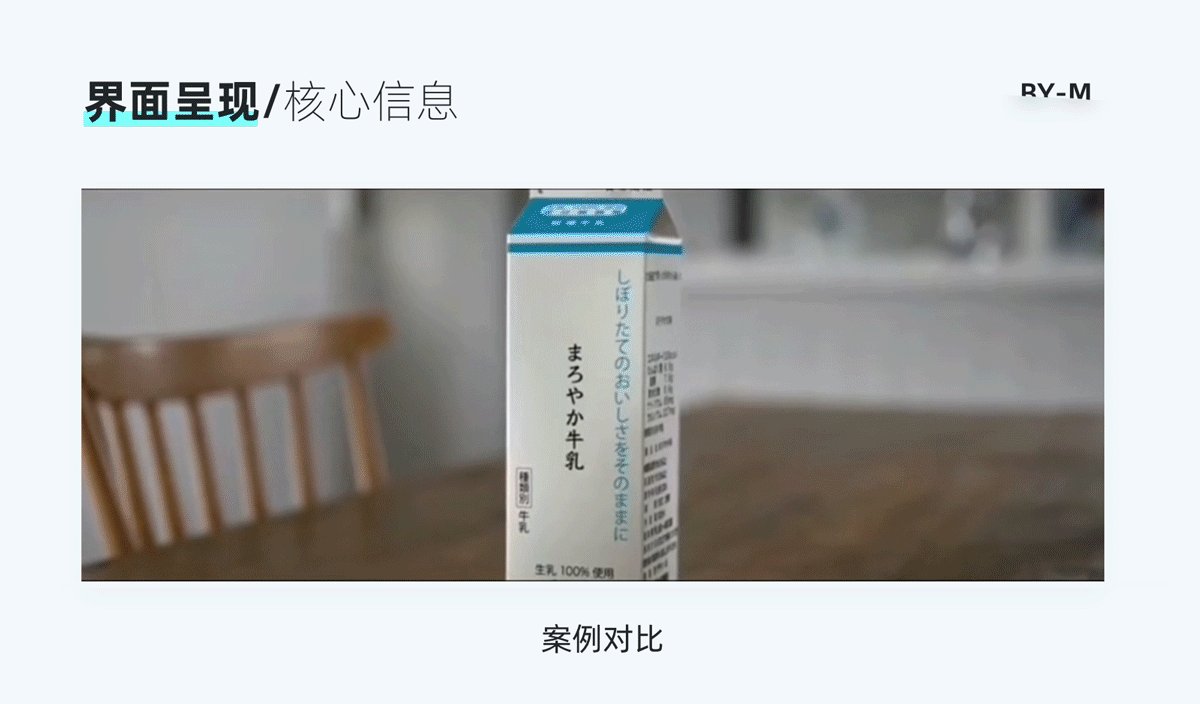
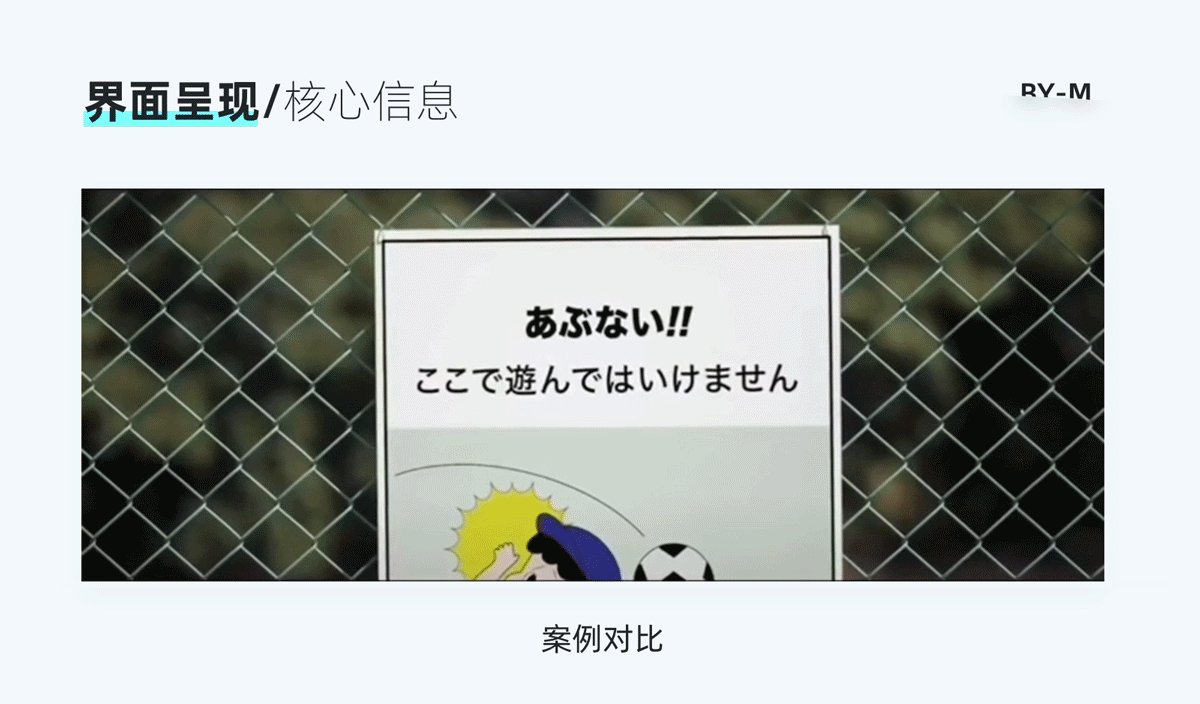
一个用户界面如果没有核心信息的呈现,那么给到用户的反馈是很弱的,用户第一眼都不知道从界面中能够获取什么内容。尤其是在移动端核心信息的呈现更为重要:

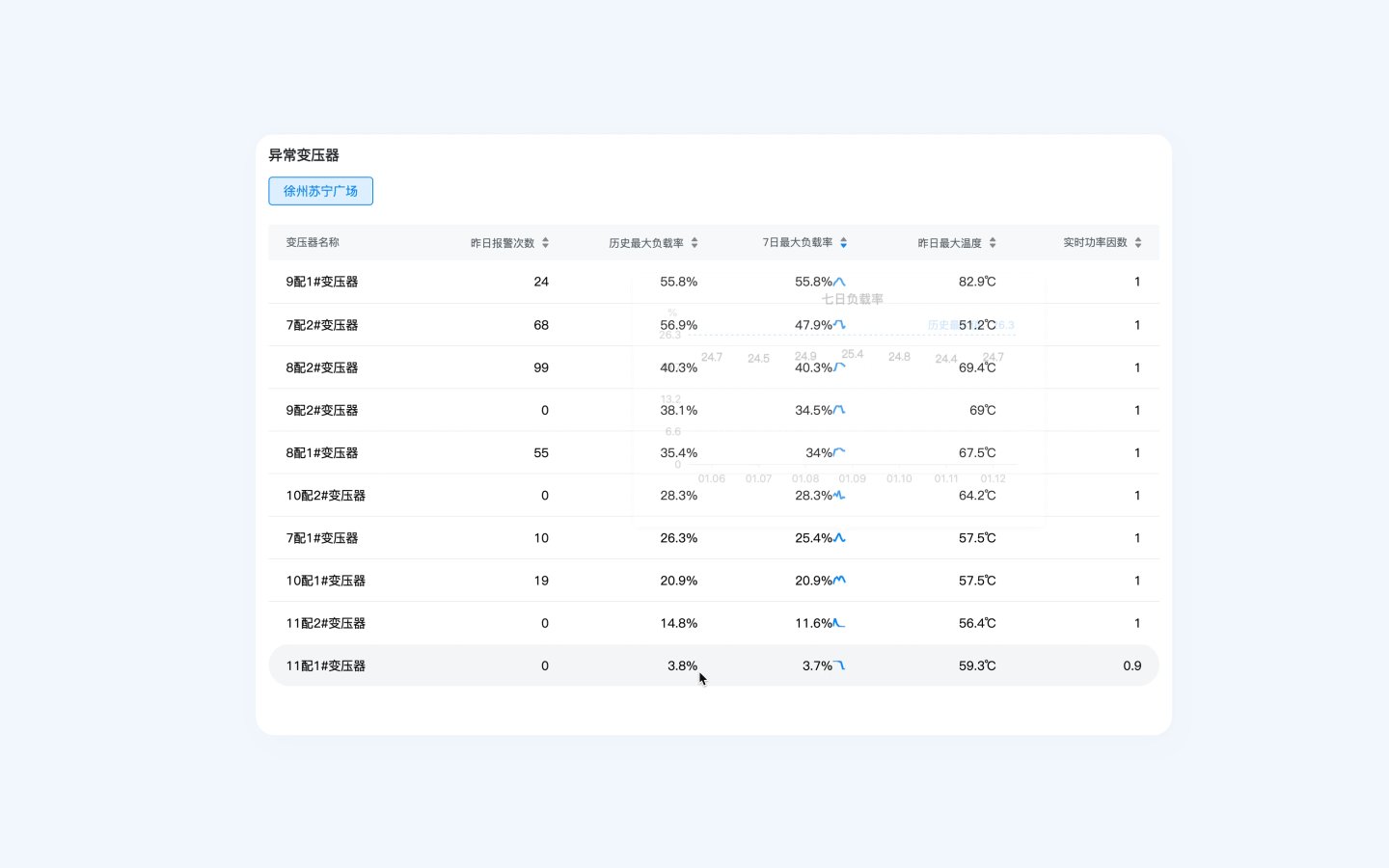
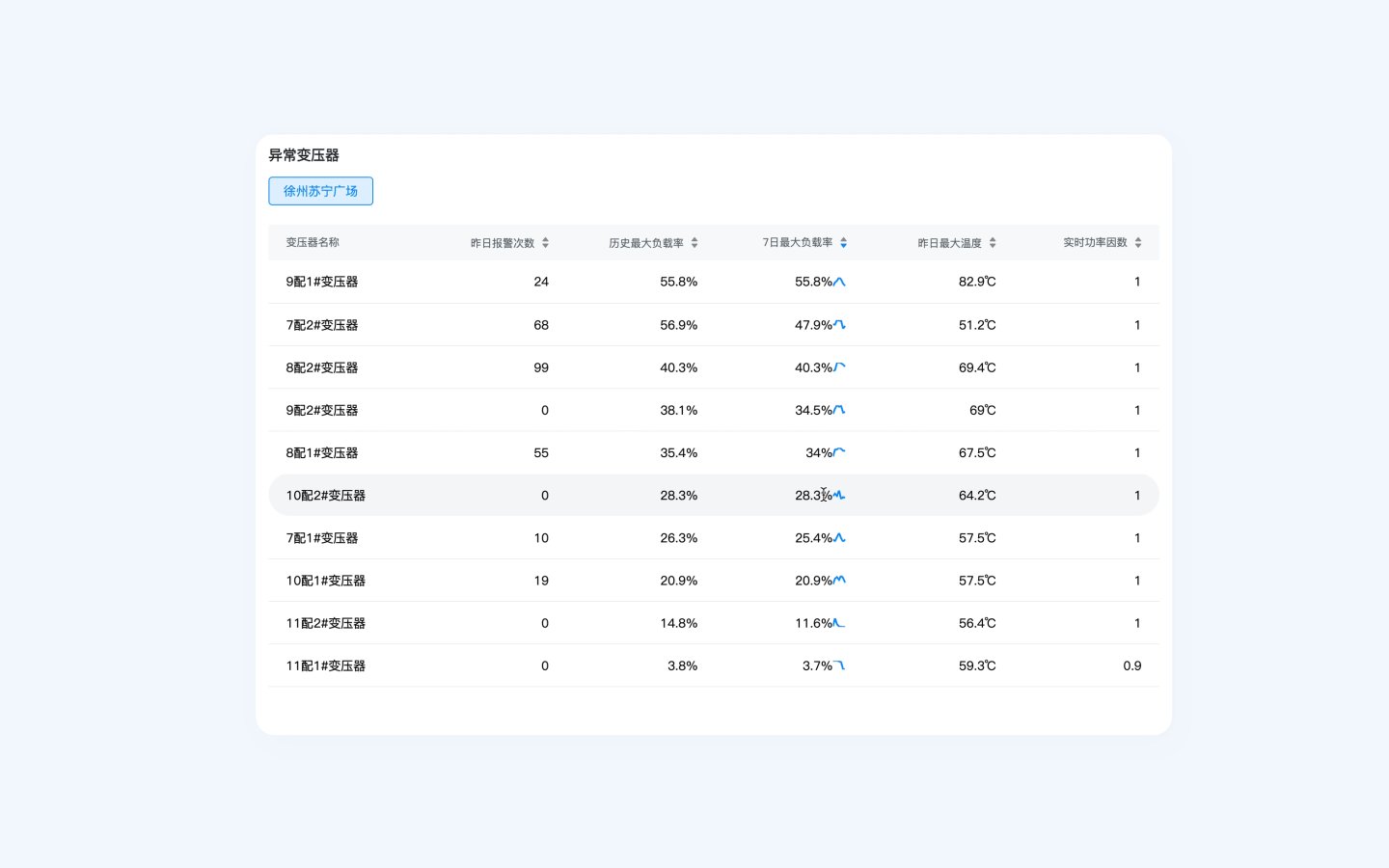
比如上述两个案例,在界面上只呈现了最重要的内容,移除了其他全部干扰内容,让用户更聚焦。当然平时接触到的不可能全部是这种页面,我们在页面信息呈现较多时,也需要进行重点信息的呈现。在这里放一个动态的案例让大家对比一下重点区分的形式


除了核心信息,还有预期信息的呈现,说白了其实就是元素的可交互性与不可交互性。当事情按照用户预计的方向运行时,用户会有强烈的控制感。在PC上,用户可以使用鼠标悬停来判断该元素是否可交互,但在移动设备上,用户只能通过点击来判断是否为交互元素。
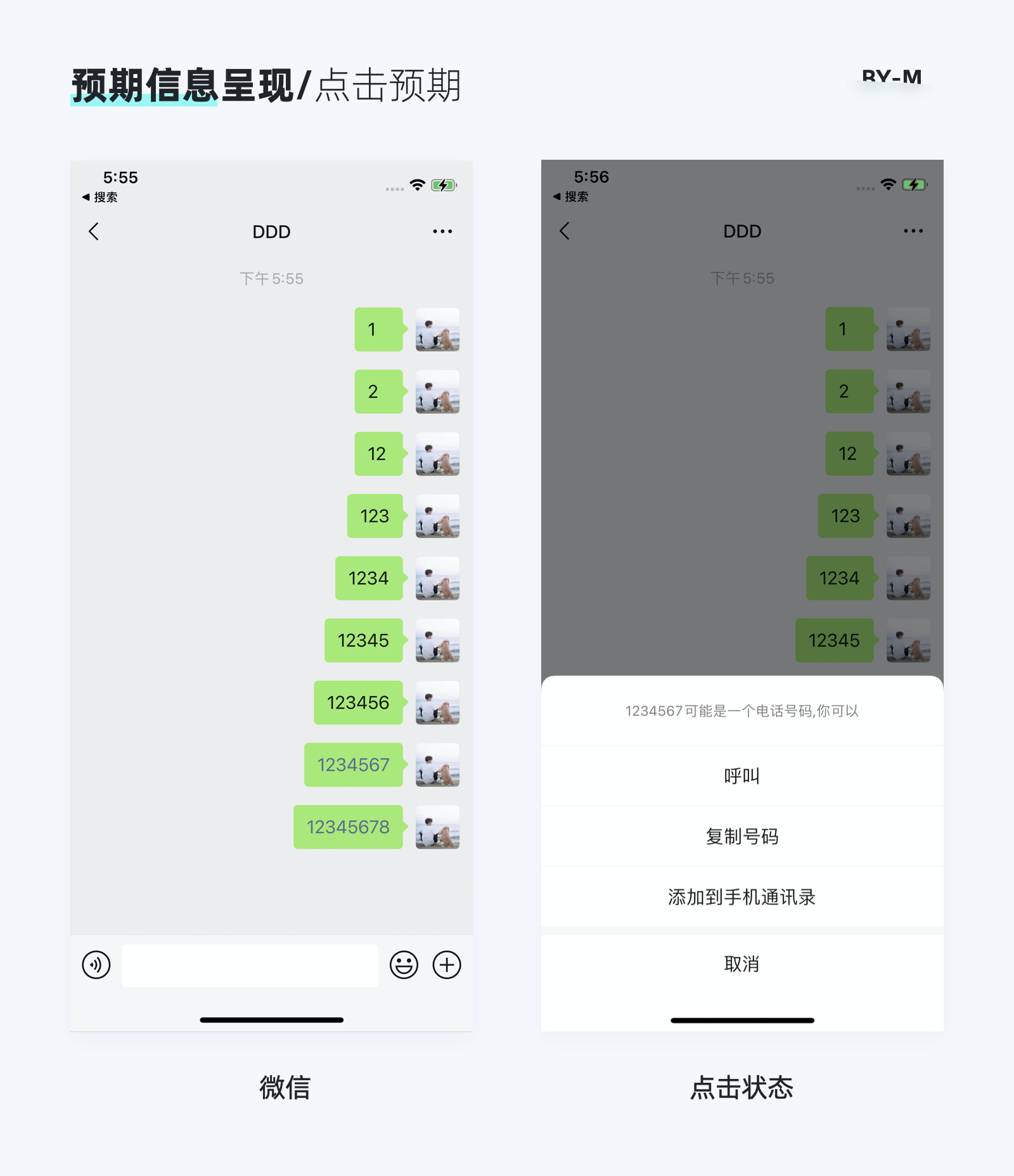
这就要求我们在移动端设计时需要清晰地考虑到可交互元素与不可交互元素在外观上的区分。我们先来看一个关于微信的例子:

大家可以看一下微信的数字呈现,除了默认的黑色字体外,是不是还出现了一种浅蓝色字体。而你点击蓝色字体,则发现可以调出动作面板。而黑色字体则不会。
这就是利用颜色的区分来引导告知用户部分信息的可点击性。而目前关于移动端可交互元素如何设计,如何让评审时不再听到“你这个看着像不可点的”这句话。根据相关资料和过往项目,总结出以下几点:

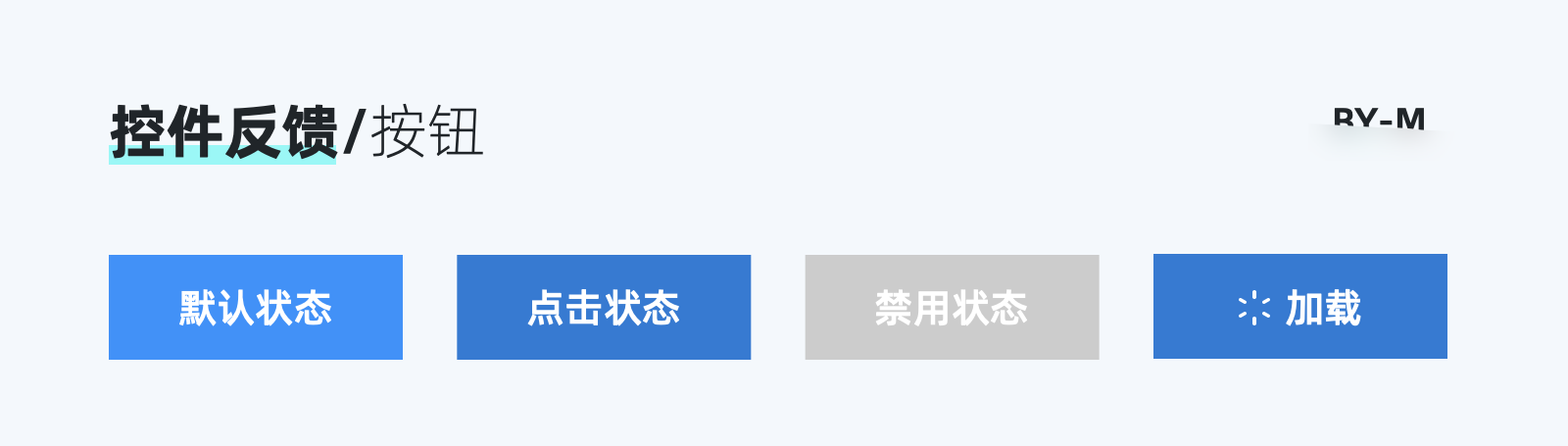
首先根据目前人们的认知,基础控件类型的都是可以操作的,比如按钮,导航栏、底部标签栏等。下图为工作中做的一些基础控件:

抛开基础控件,剩余重点是文字类。文字类在不加任何提示的情况下,用户会默认为不可操作的对象。一般我们通过下列几种方式来体现其可操作性。

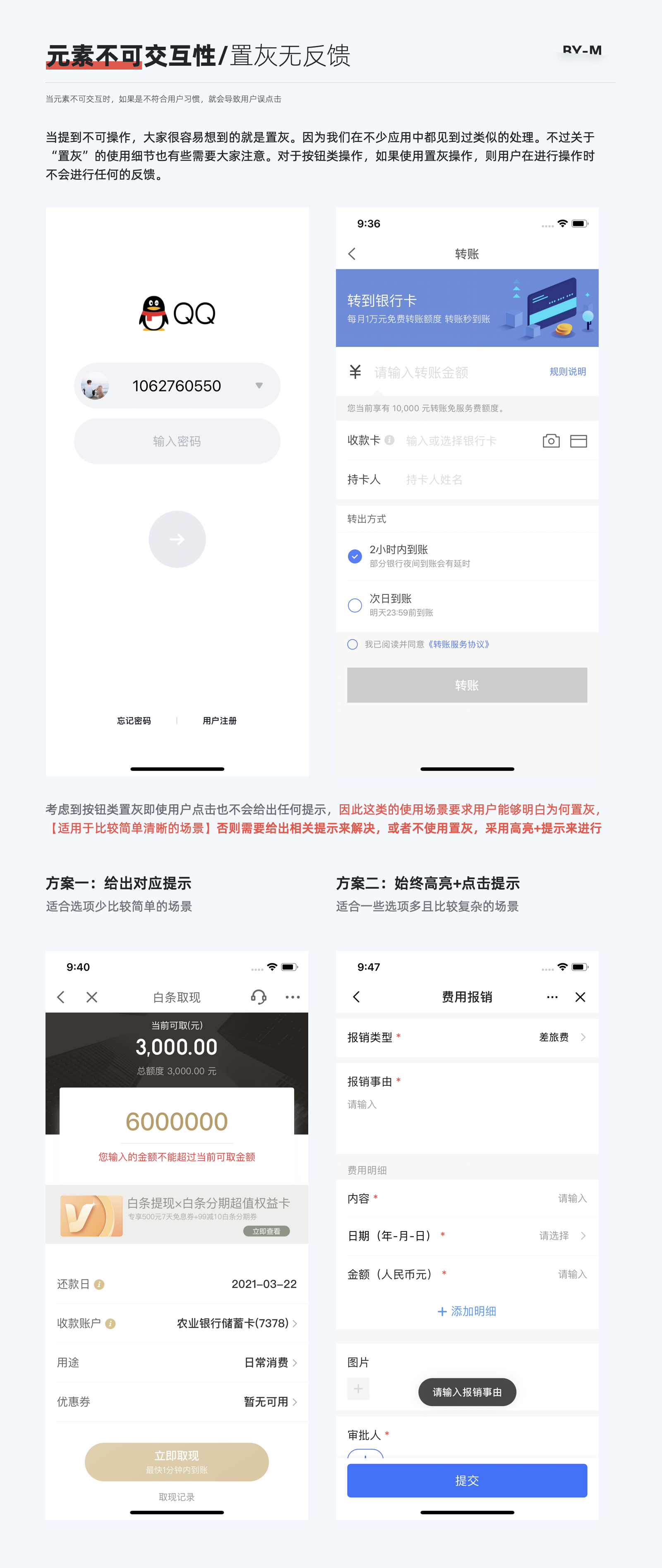
介绍了可交互性,那么再来讲一下不可交互性的元素。不可交互的部分有一个非常重要的点,就是应该需要让用户认识到该元素为什么是不可交互的,不对用户造成困扰。

不可交互的处理方式一般分为置灰和隐藏两种方式。我们首先来看看置灰无反馈类别的使用场景:

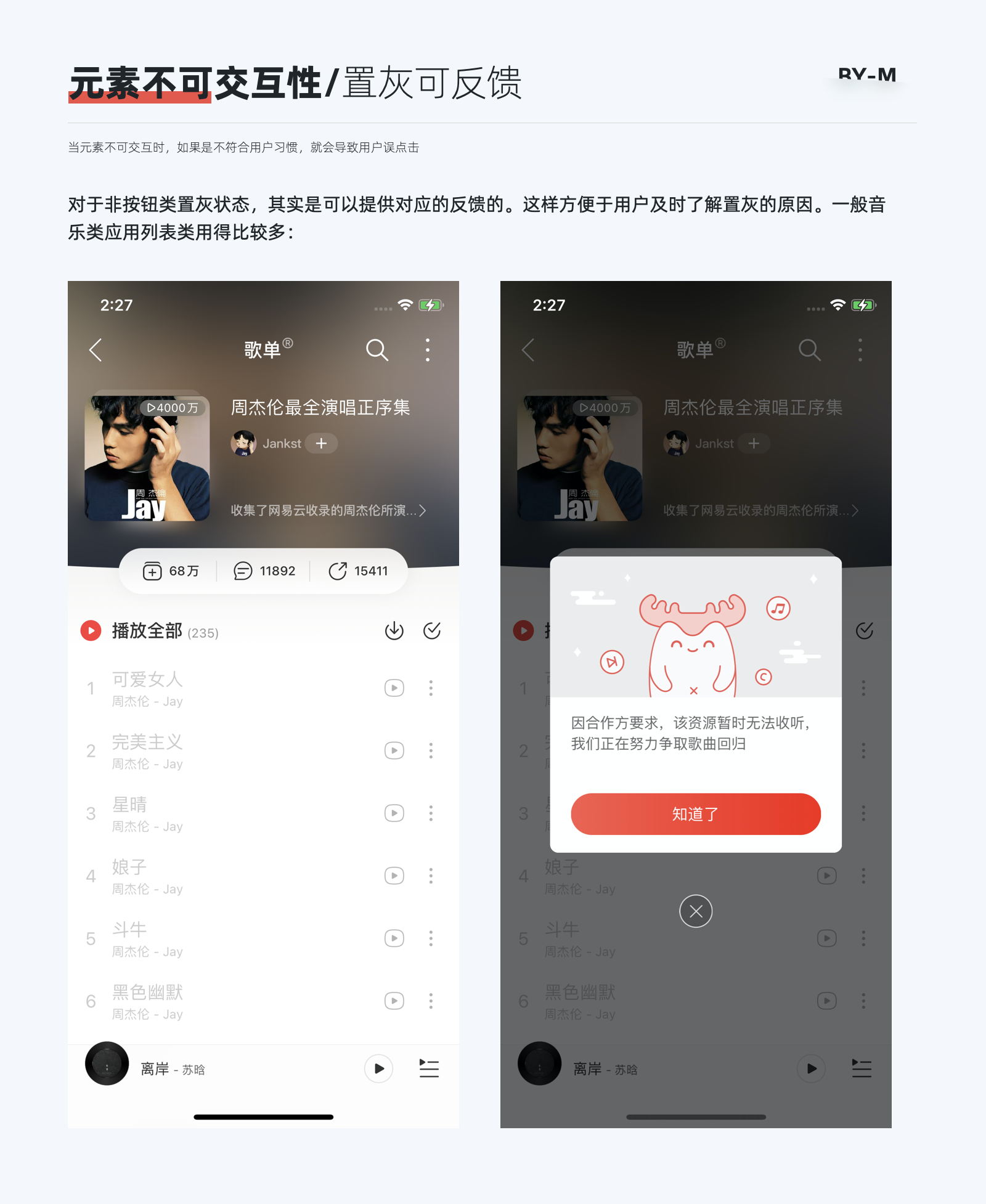
还会存在一种置灰有反馈类别的使用场景,而对于非按钮类状态的置灰,经过资料和相关调研,发现可以根据其使用场景来设置是否给出反馈,比如网易云音乐的音乐列表场景。

除开置灰的另一种场景就是隐藏,工具类应用对于隐藏这个操作使用得较多,比如我们平时使用得sketch和figma也基础应用了这一操作场景。

好了,说完了用户界面的相关内容,只有了解上述内容,让用户明白界面哪些是可交互,哪些不可交互。才能够让用户进入到下面的“恰当反馈“。
在这里我先讲手势操作,因为手势操作是前提,然后再讲反馈设计。
反馈的前置条件是操作,我们在加餐中已经告知了如何引导用户操作,但在移动端中可能还包含一些隐藏的手势操作,利用不同的手势可以达成不同的操作响应。我们来看一下这个案例:

这是即刻对同一个控件进行了两种手势的定义,但大部分用户可能对于第二种长按手势的功能其实是不知道的。这样的功能来说对于新手用户来说是处于不易发现的“彩蛋“功能。又比如下方的知乎双击点赞,以及最近微博更新的连续点击效果:

如果我在这里不进行事先说明,可能部分用户还不知道。但好在上述两种方式的设计前提是建立在不影响主功能使用的,用户依旧可以通过其他操作来完成。
说这些的是为了表明,我们在设计反馈时,要考虑到手势操作的用户认知程度,一些特殊的手势操作虽然能提高用户的操作效率,但用户如果都不能发现,何谈提高效率,更多的作为“隐藏彩蛋”功能出现。因此我们在产品设计中要尽量注意去使用常规手势而不是非常规手势。下列归纳了部分手势:

大部分情况下我们其实使用“点击”和“滑动”就可以完成大部分系统操作。如果我们需要加其他操作最好在用户第一次进入时加上引导。
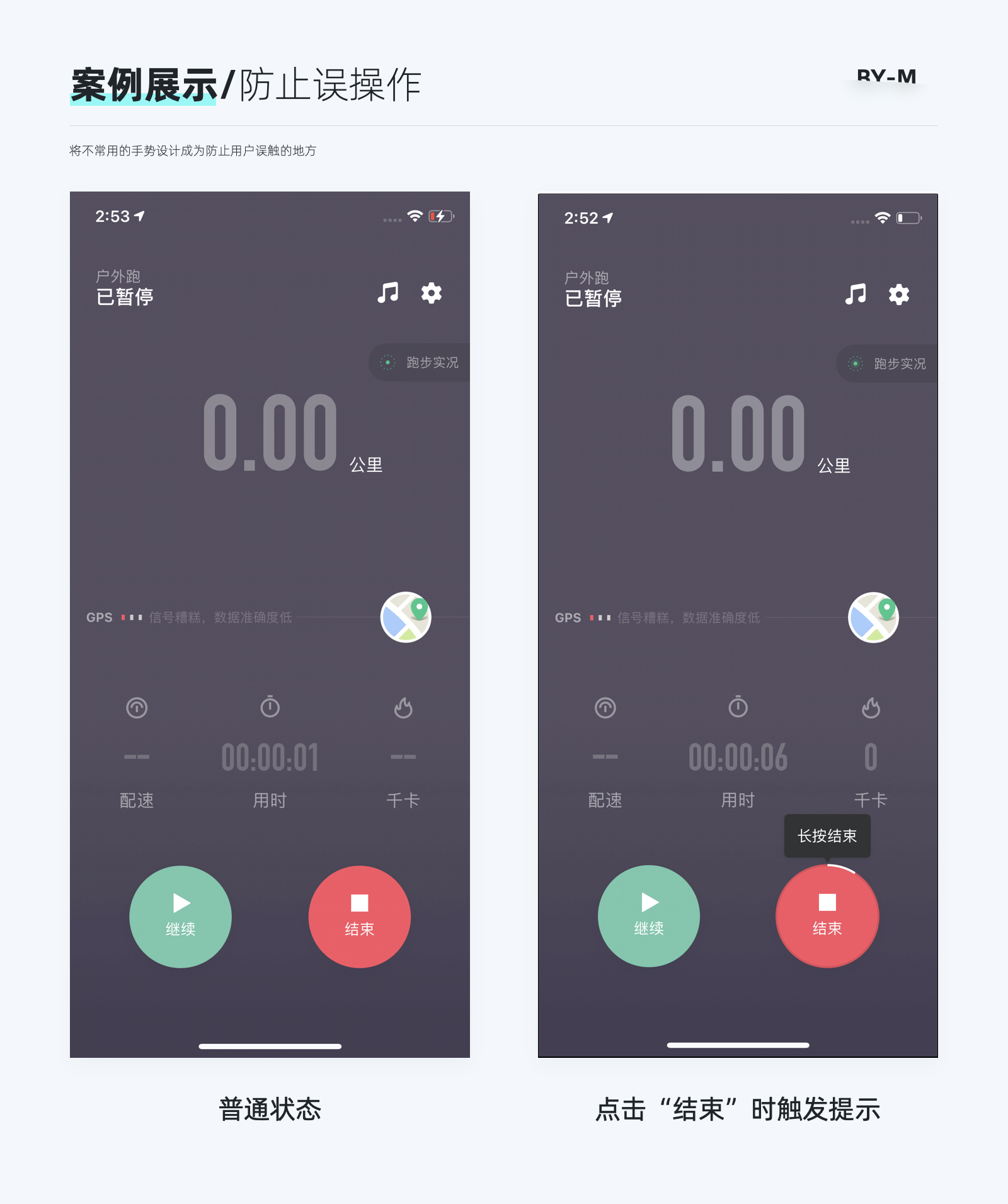
当然,在某些情况下,我们是需要将常用的操作,转化为不常用的操作,来防止用户发生误操作,比如下方的keep在运动中停止的按钮,考虑到运动的场景,单纯的点击很容易被误触。因此keep对“结束”这一功能采用“长按+引导”的方式来防止用户误操作:

OK,接下来正式进入反馈这个环节。

反馈就是当用户对于系统进行相关的操作后,系统对应引起的一系列变化。反馈从类型上可以分为视觉反馈、听觉反馈和触觉反馈。
听觉反馈和触觉反馈在这里简单讲一下,一般在我们的设计中使用的比较少,听觉反馈目前用的最多的是语音助手和地图类工具在息屏时后的反馈,比如下方的高德地图反馈,能够让你在进行开车或骑行时,即使关掉屏幕,也能通过语音反馈知道此时正在导航中:

而震动反馈最开始是在苹果内的应用,包括你在知乎上进行点赞,appstore下载应用,都会进行对应的反馈,让你的感受“实体化”,提升使用体验。
而目前在其他app上,也逐渐开始了应用,比如大家熟知的微信“拍一拍”,在拍头像的同时会伴随着震动反馈;以及iMessage的反馈,它会在烟花绽放的那一刹那有震动反馈,给用户更真实和有趣的体验。

好了,最后来讲视觉反馈,视觉反馈是我们目前最常见的反馈,也是平日里接触最多的交互反馈。视觉反馈可以分为以下三种类型:

控件反馈举一个最常见的案例,就是我们按钮的状态变化,我们通常可以看到状态有以下几种变化:

大家对上述按钮的状态可能都比较熟悉,但在很多情况下可能会忽略一些其他控件的点击状态,比如我们看下方的一个例子:

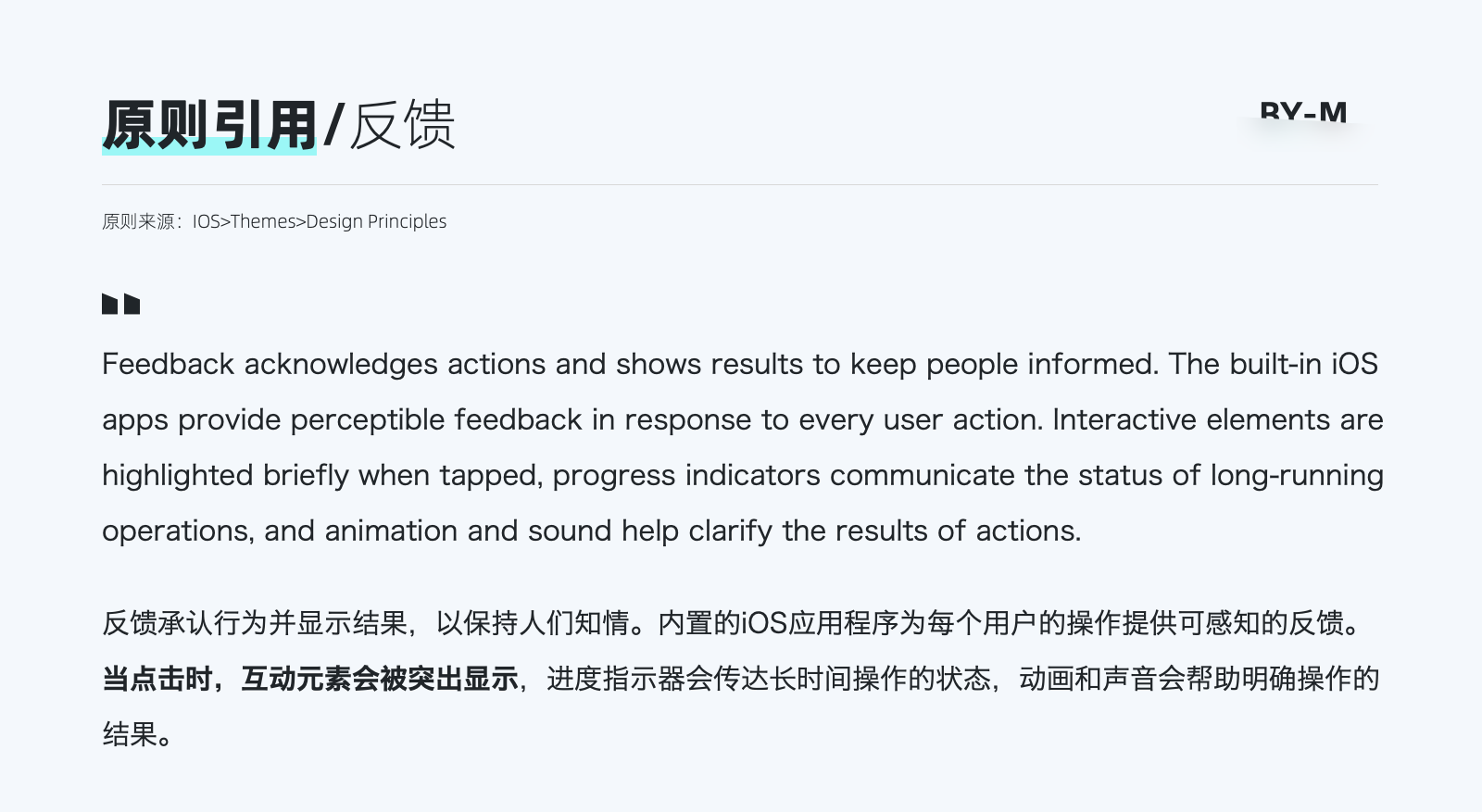
这是点击“收藏”按钮时两个不同点,一个没有点击状态的感应,一个有。这其实也是之前我比较疑惑的一个点,从功能性上来讲,它并不影响后续的使用。但这种点击状态在官方文档上到底有没有明确说明呢,特意去查了下官方文档,在IOS中的设计原则中有这么一段描述(黑字加粗部分)

并且在IOS的原生应用中,基本都遵循这一原则:

虽然有这样一条原则说明,但并没有特别严苛的规定我们必须要这样做,因为即使没有这种反馈,也不会特别影响用户的整体操作,更多的是带来使用体验上的提升。因此大家可以在平日的使用中根据产品的设计阶段,特别是在优化体验的时候,可以考虑这一部分。接下来我们看一下页面反馈

当我们触发的可交互元素不涉及页面的跳转,那么此时的反馈多数用于当前页面本身的反馈。而一般是由alert、toast、action sheet等来构成的。我们需要利用这些控件来对用户的相关操作给出反馈,比如下面躺平和夸克的例子,当用户操作时有对应的后续反馈:

再来看一个有对比性的例子:

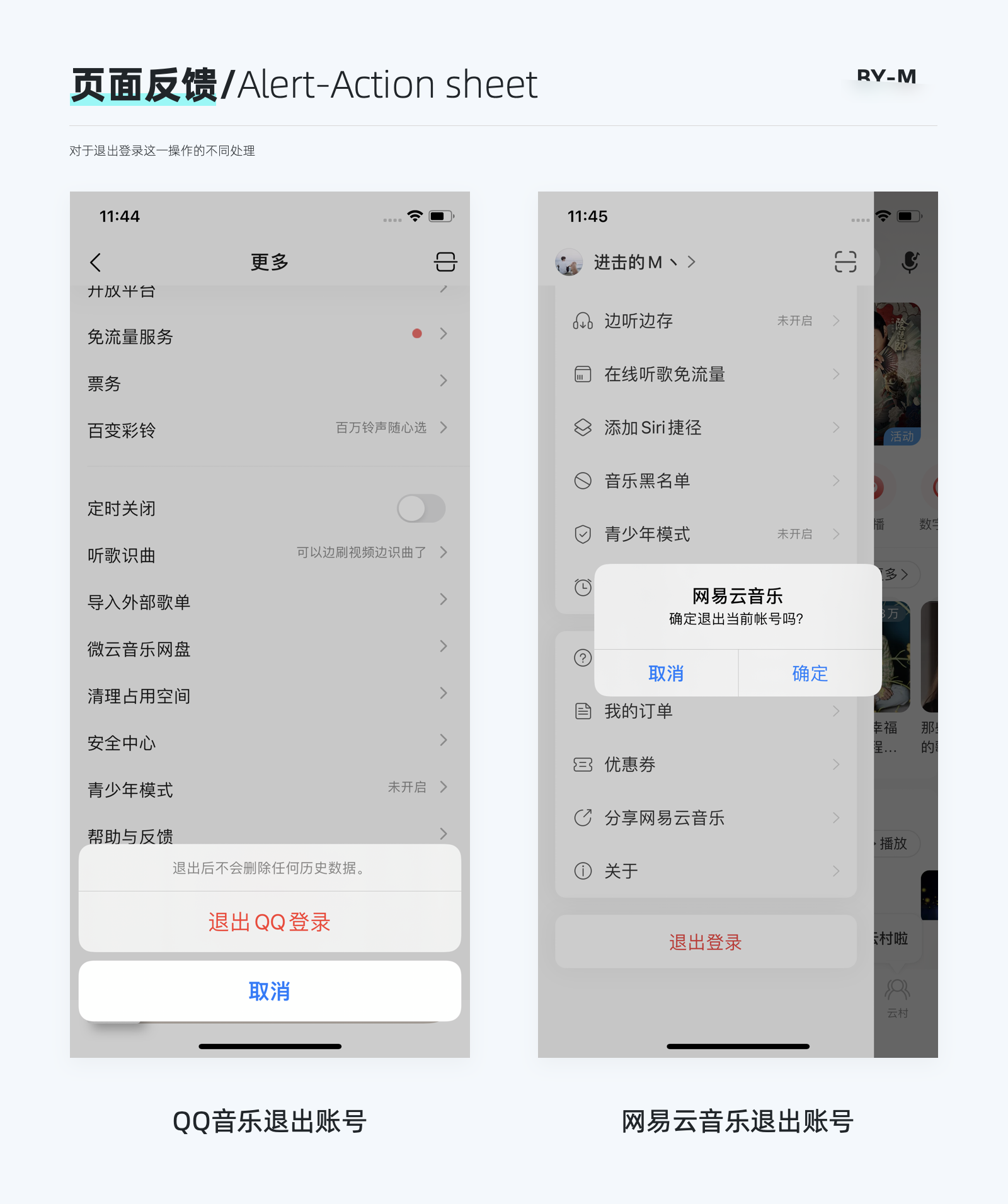
上图是QQ音乐和网易云音乐对于退出账号这一场景采用的不同控件,那么这两种控件哪种使用得更为合理。从用法上来说,两者都没有错误,但目前的移动端设计在这个场景逐渐倾向左侧的设计形式。因为从使用程度上来说,左侧的Action sheet 的级别会弱于右侧的Alert,对用户的打断程度会更弱,且Action sheet可以通过点击空白处来取消,而右侧的alert在移动端大部分都是模态的,只能通过操作来取消。
因此对于这两种需要根据使用场景来进行区分。一般来讲,Alert更适合用于对系统操作有一定风险或者很重要的操作【需要引起用户强烈注意】,Action sheet则相对于Alert更轻量化,对用户的打断较弱。
关于页面反馈这部分还有些控件有比较细致的区分。比如toast提示适用于更轻量化的场景反馈,因为全网弹窗相关的内容也有很多了,在这里不细讲。但大家在使用控件时需要注意下列IOS官网上的一个原则规定:

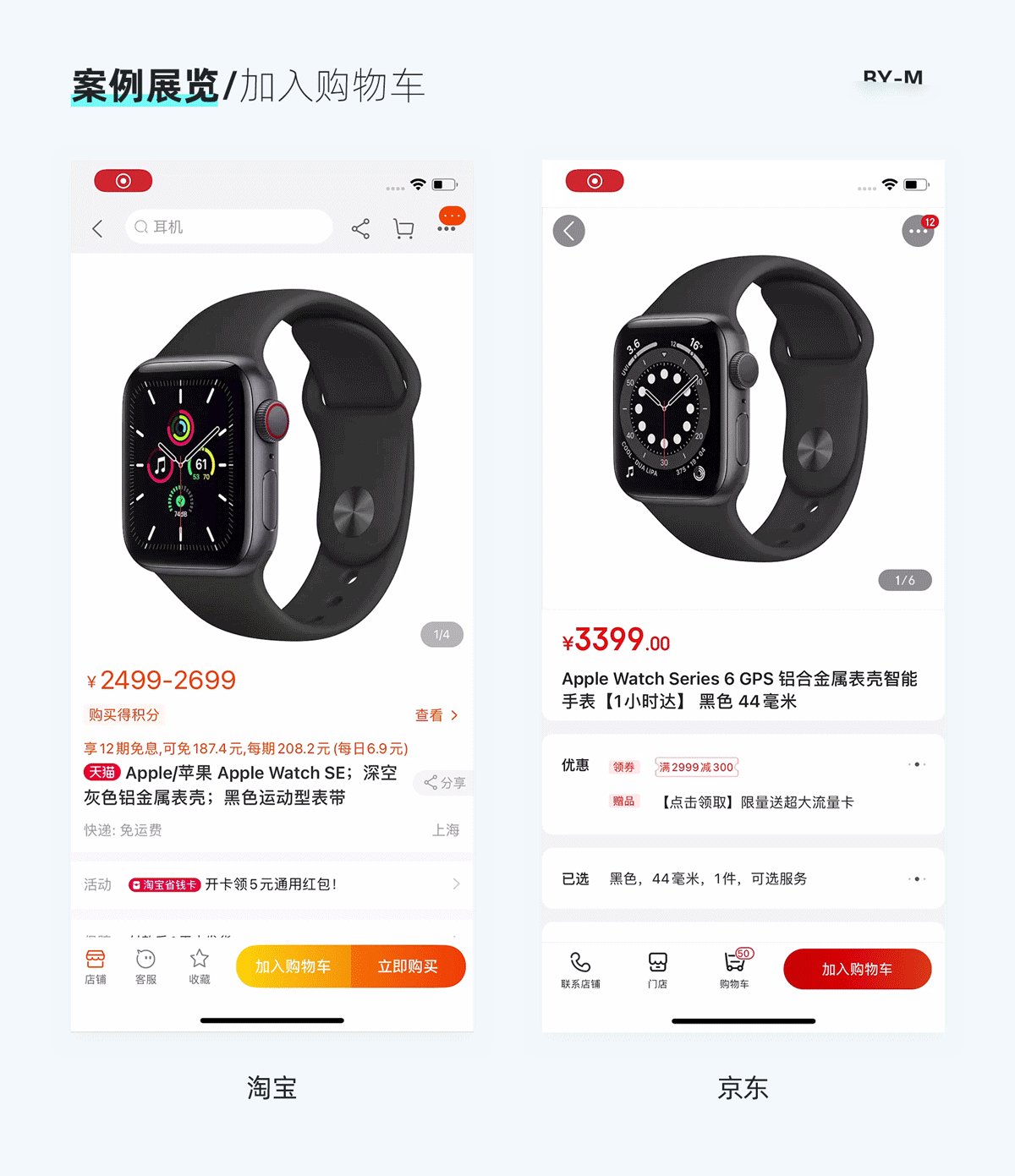
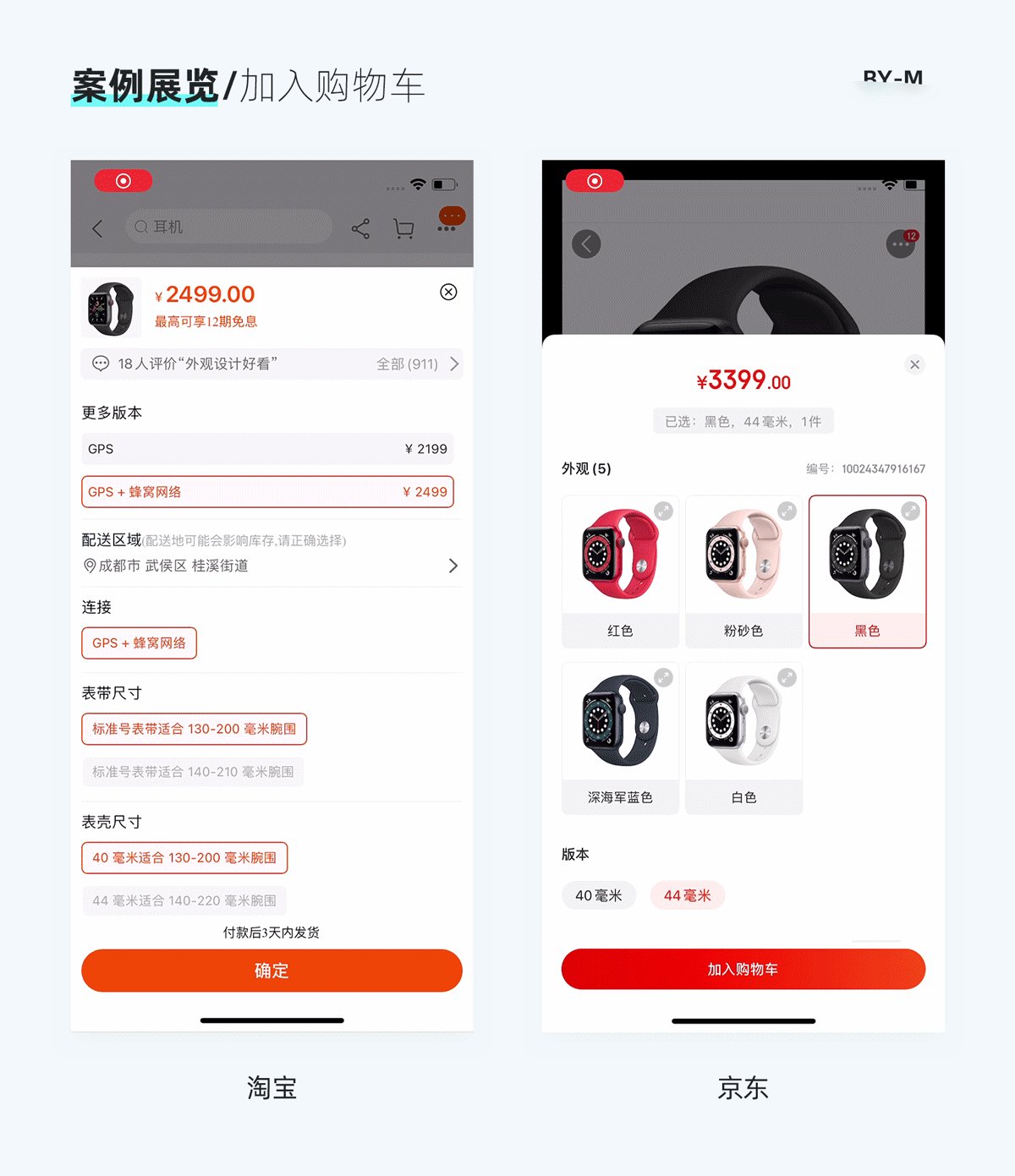
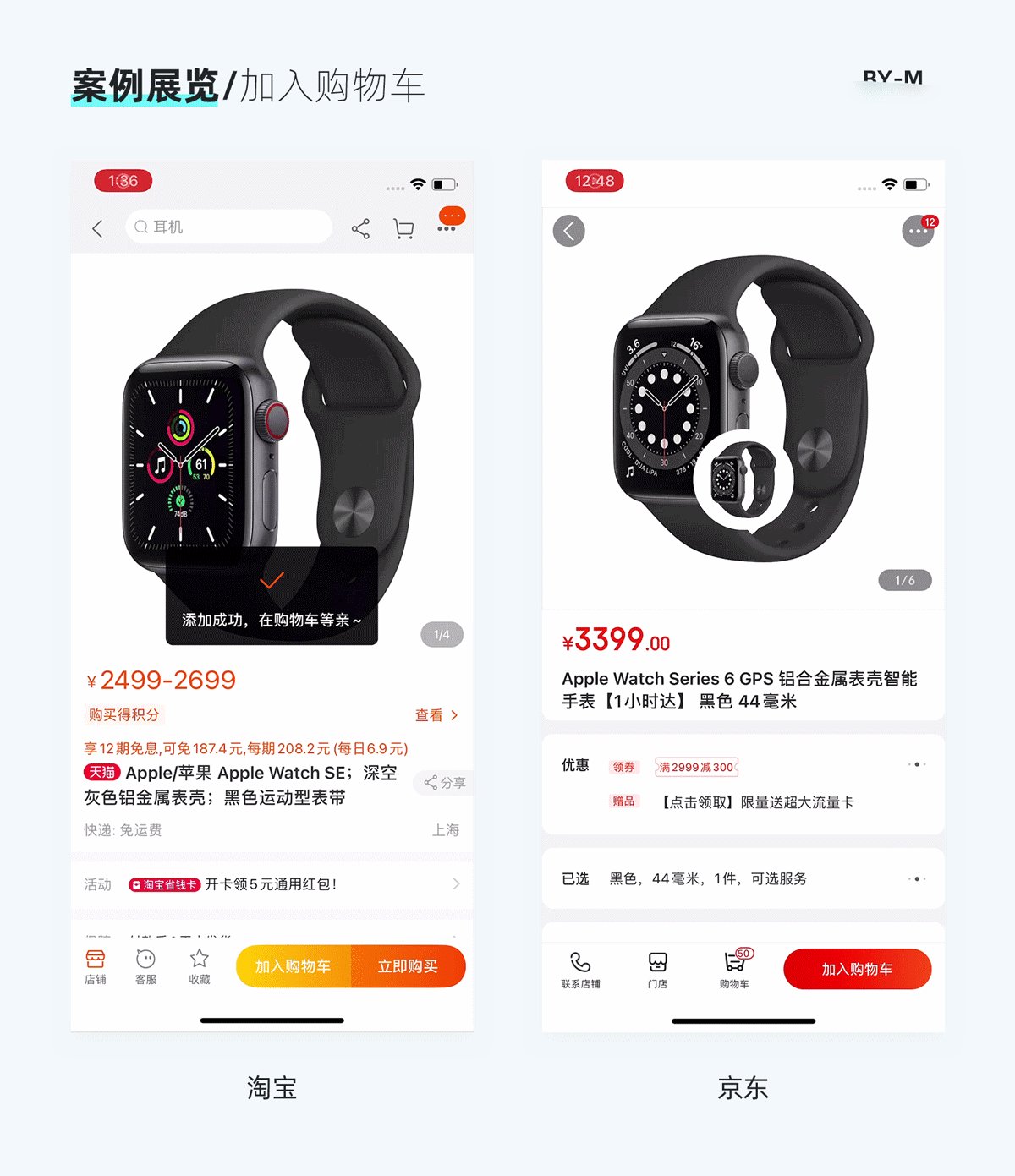
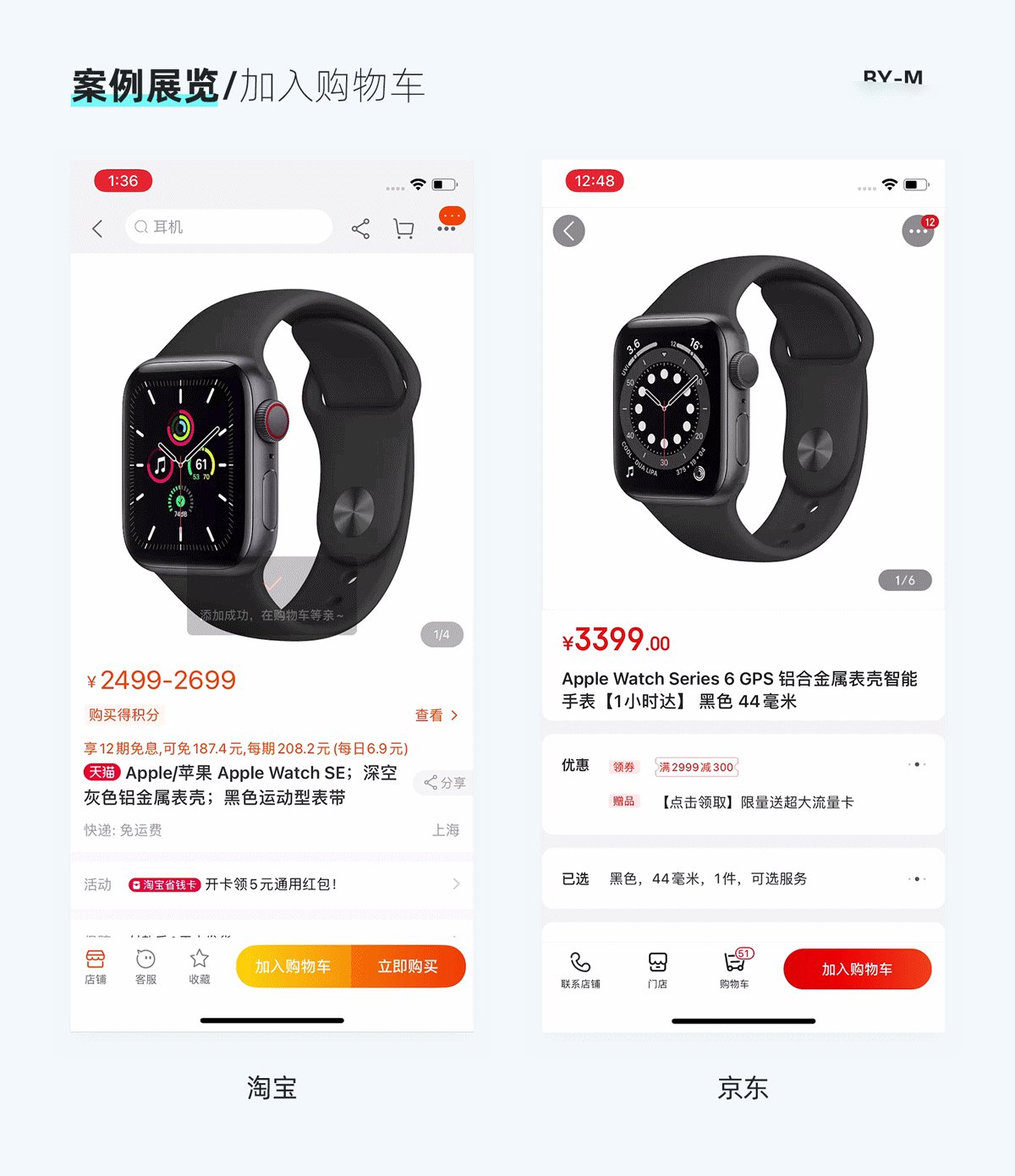
原则上尽量不去打断用户,给予轻量化的信息反馈,除非是某些需要引起特别注意的场景。关于这个的举例,我们可以看下京东和淘宝在加入购物车的例子:

淘宝是使用传统的toast来进行加入成功的反馈,而京东则是利用一个小动画来达到告知用户已加入成功的提示。相比之下京东的提示则更加有趣和轻量。因此我们除开传统的控件外,也可以利用动效来进行更为恰当的反馈。最后,我们来讲一下页面跳转反馈:

这可能是大部分设计师都一直忽略的问题。在我们的设计说明中,也一直很少涉及到页面跳转的单独说明。而开发一般会按系统默认的方式去设计。
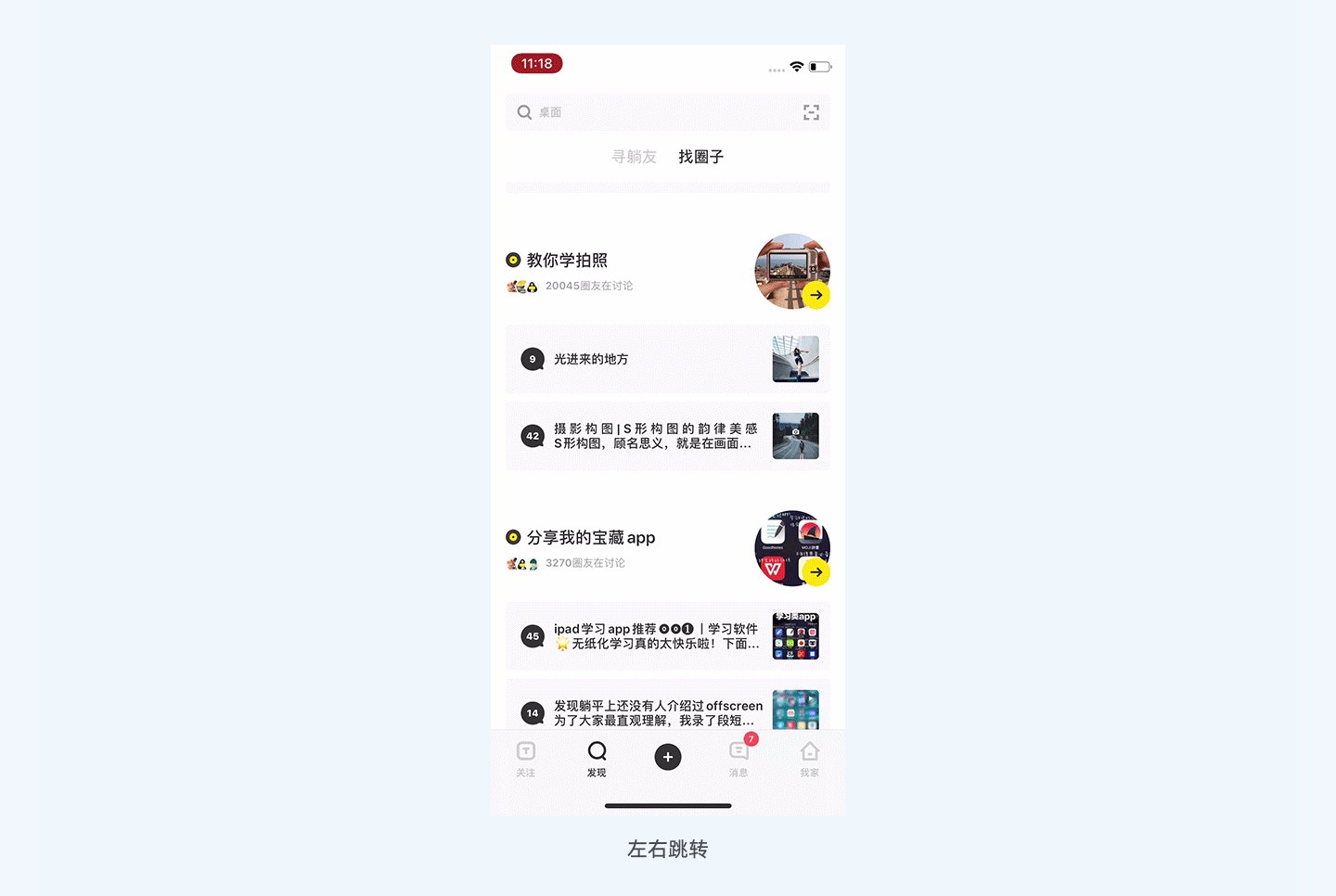
那么在页面跳转中,一般涉及到以下几种方式,左右切换,上下切换以及联动性切换。很多设计师其实并没有太注意左右切换和上下切换的区别方式。那么在这里进行详细的说明下:

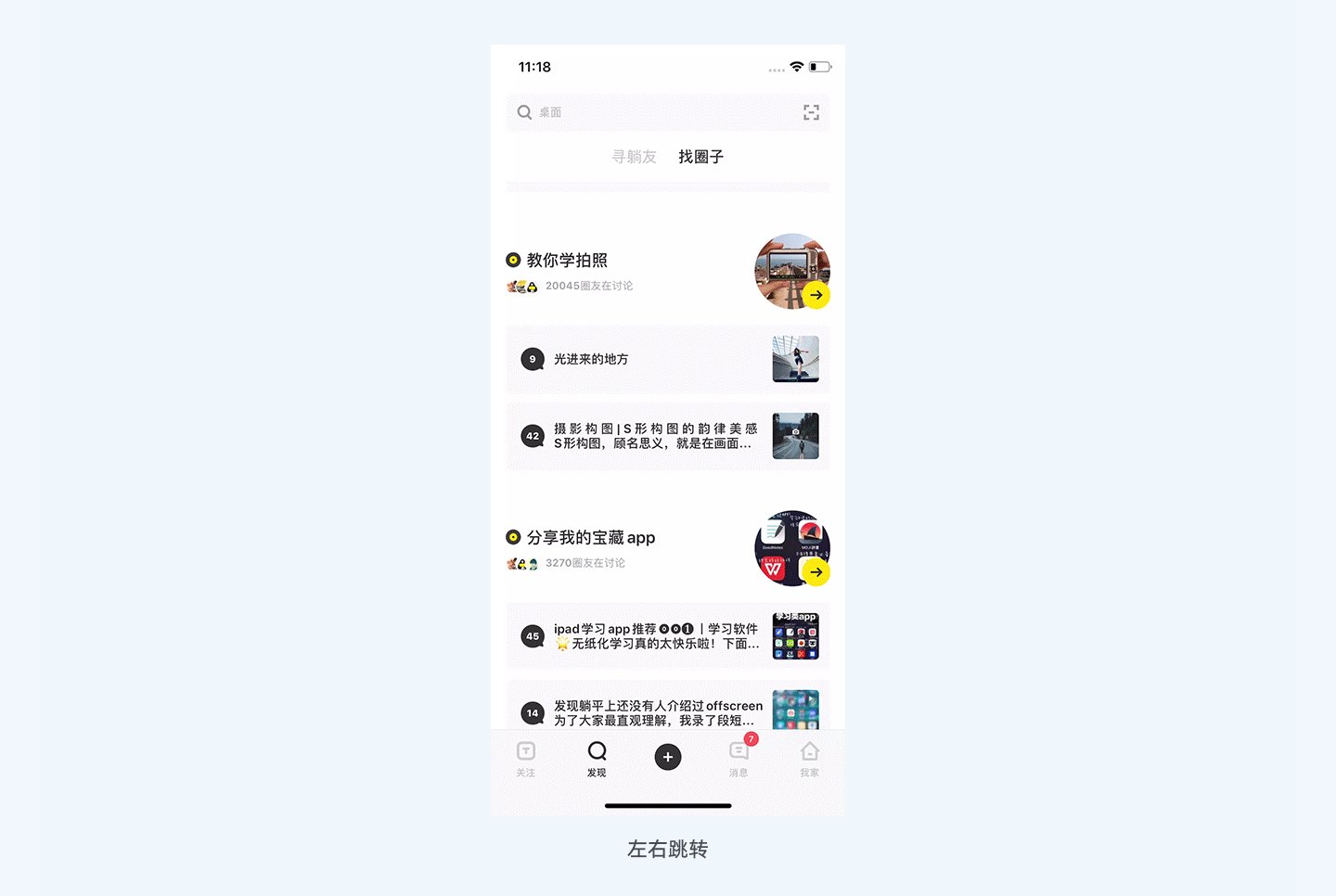
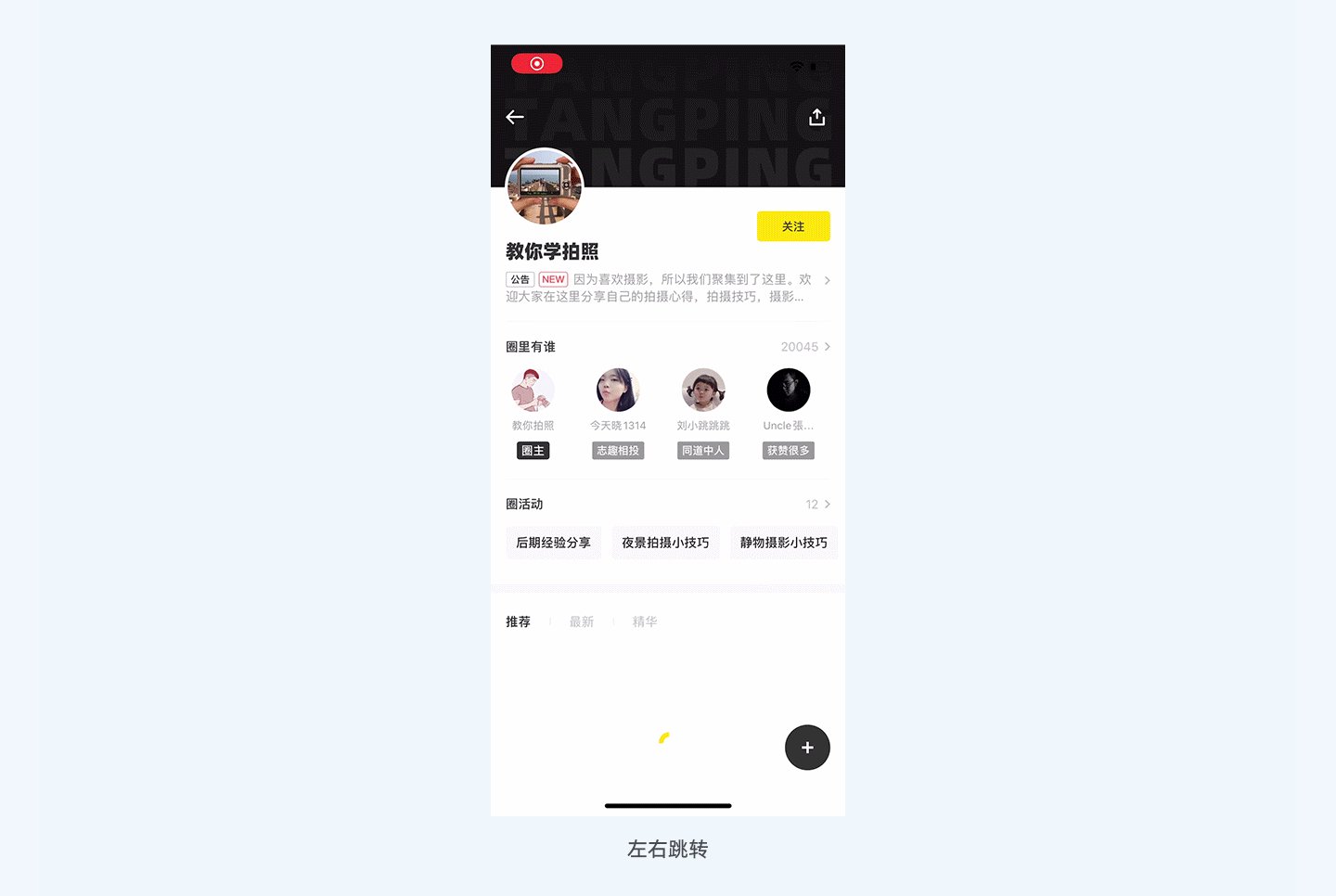
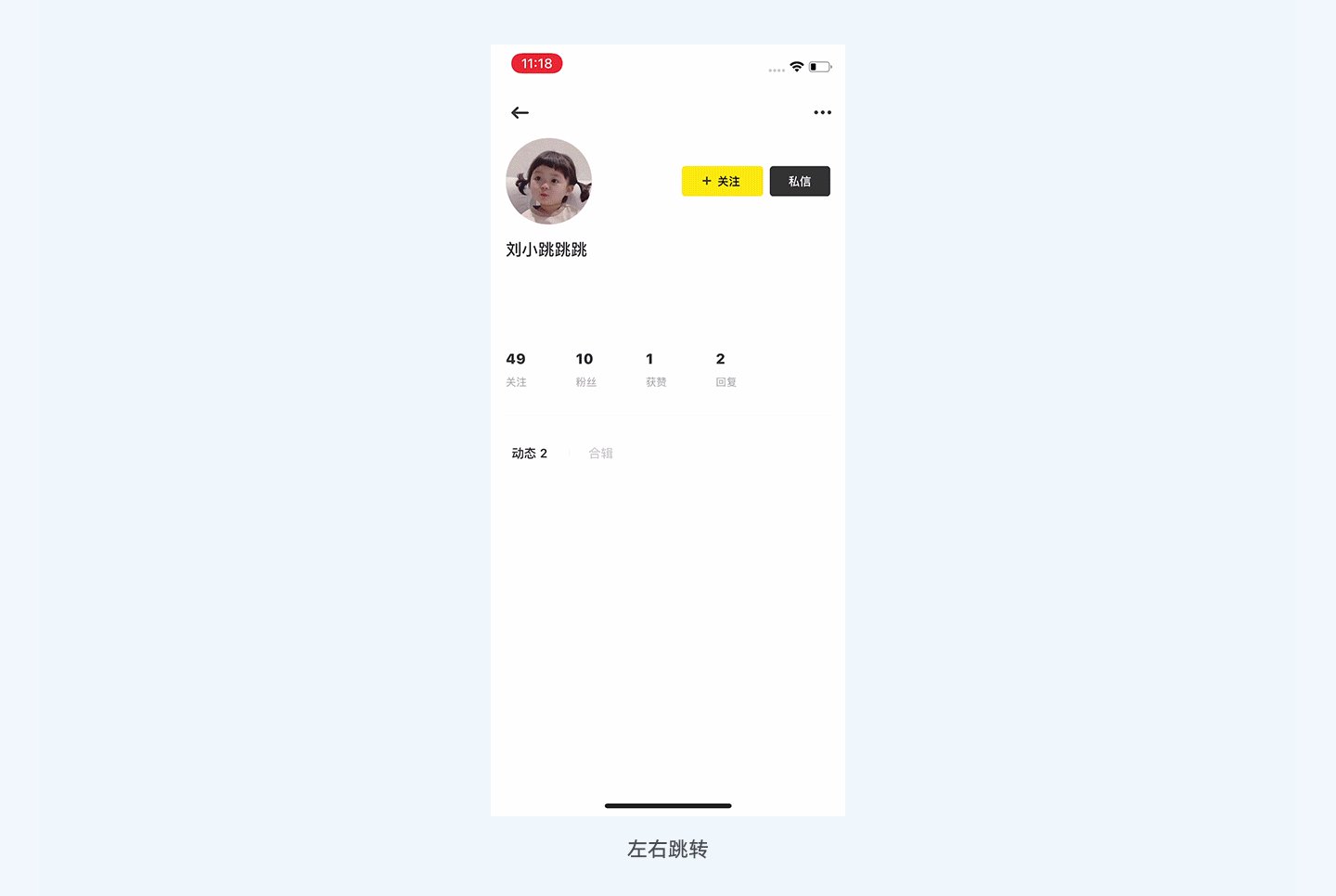
最常见的跳转就是左右切换。在大多数情况下,我们一般采用的是这类跳转方式。且该方式应用在大多数应用程序中:

这种方式也跟我们平时的视觉顺序有关,我们一般看事物都是从左到右的顺序来进行的。这种场景普遍存在于界面中,比如一般性的页面切换,功能进入等;接下来我们继续讲上下跳转:

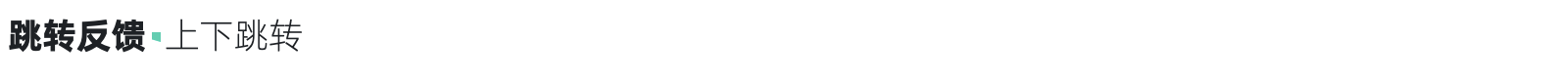
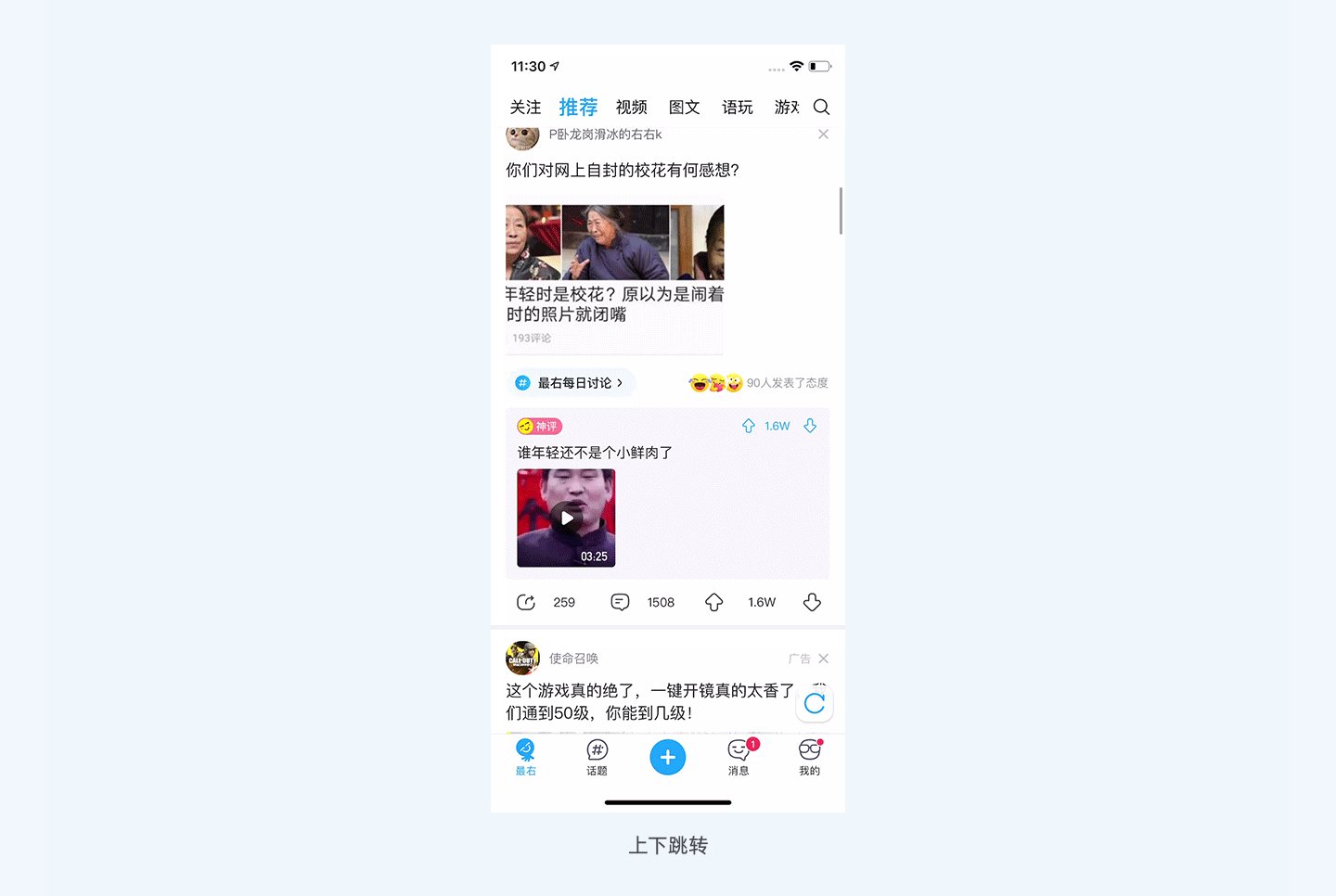
根据资料总结上下跳转的场景应用有以下:
1.触发的新页面相对于当前页面是临时性的操作 (微信发红包,新添加群人员,新建笔记本,新建话题等),一般用上下的跳转方式:

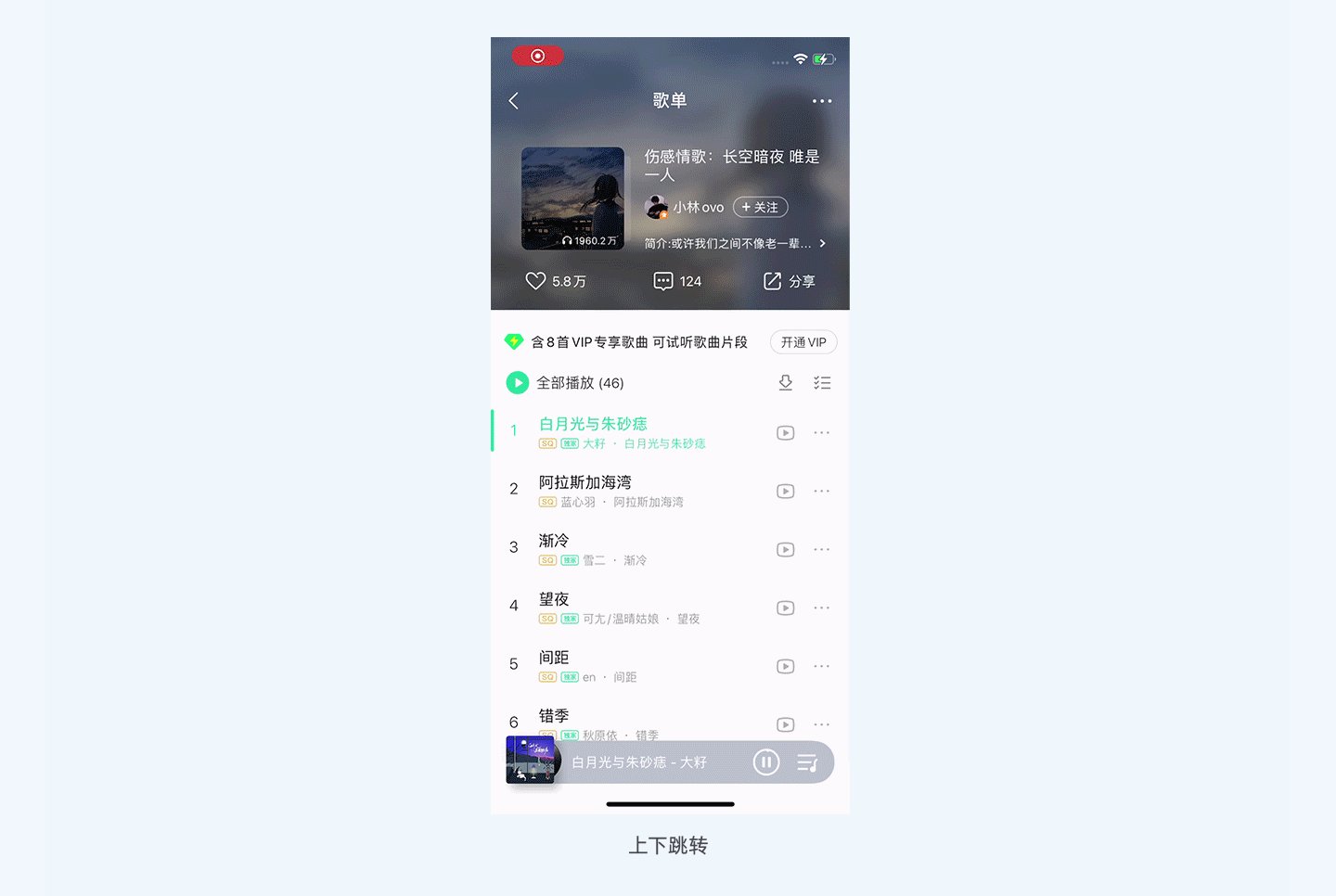
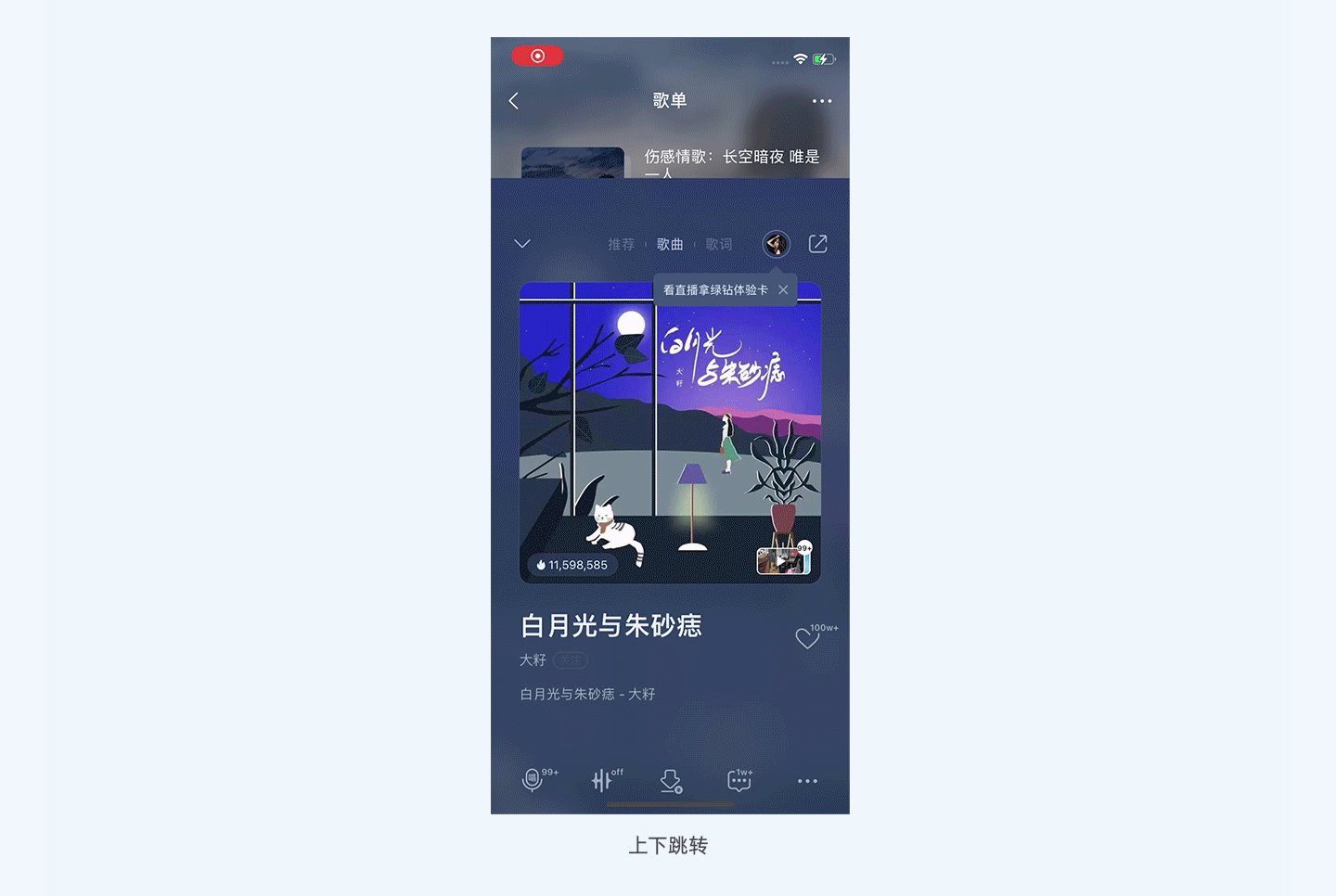
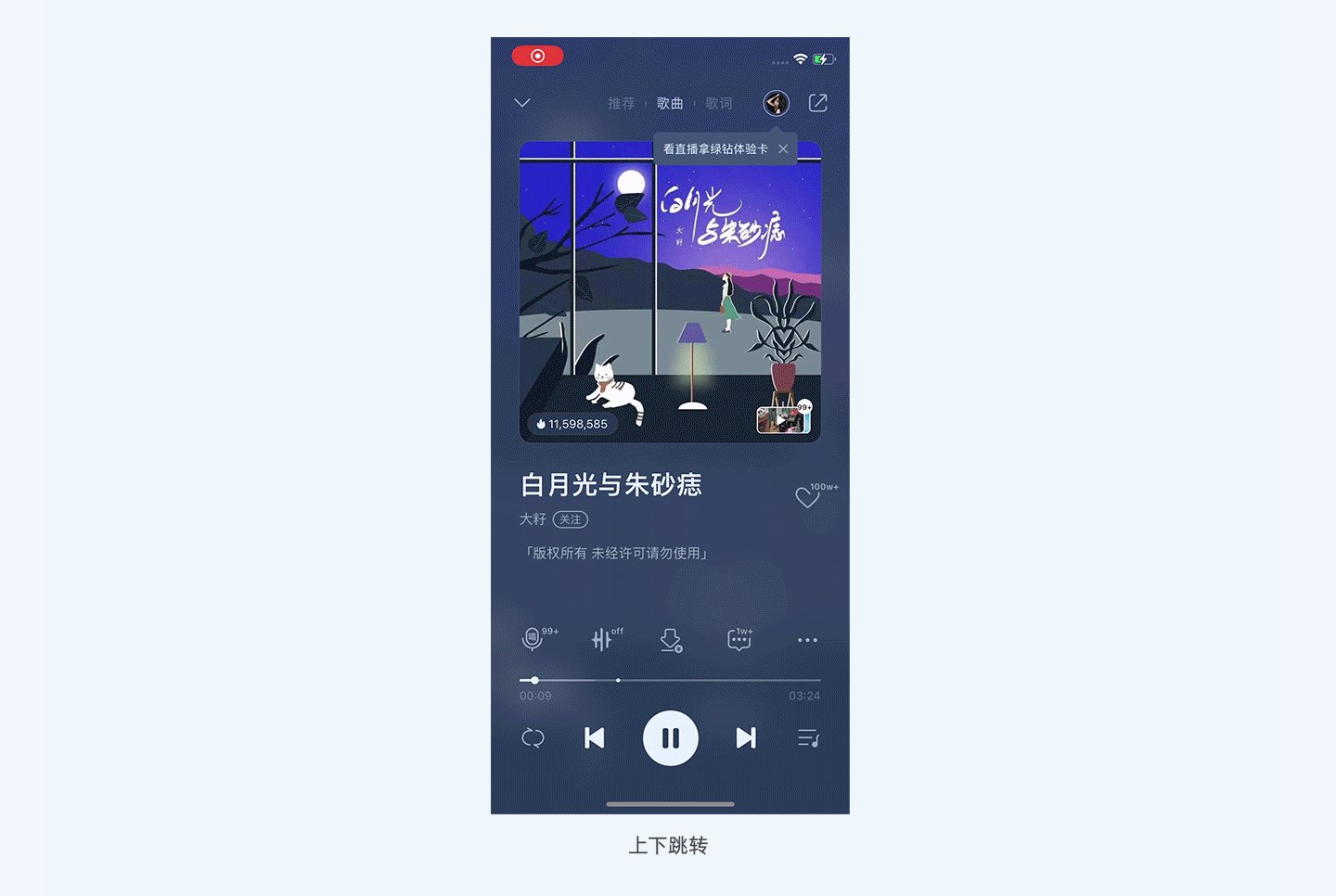
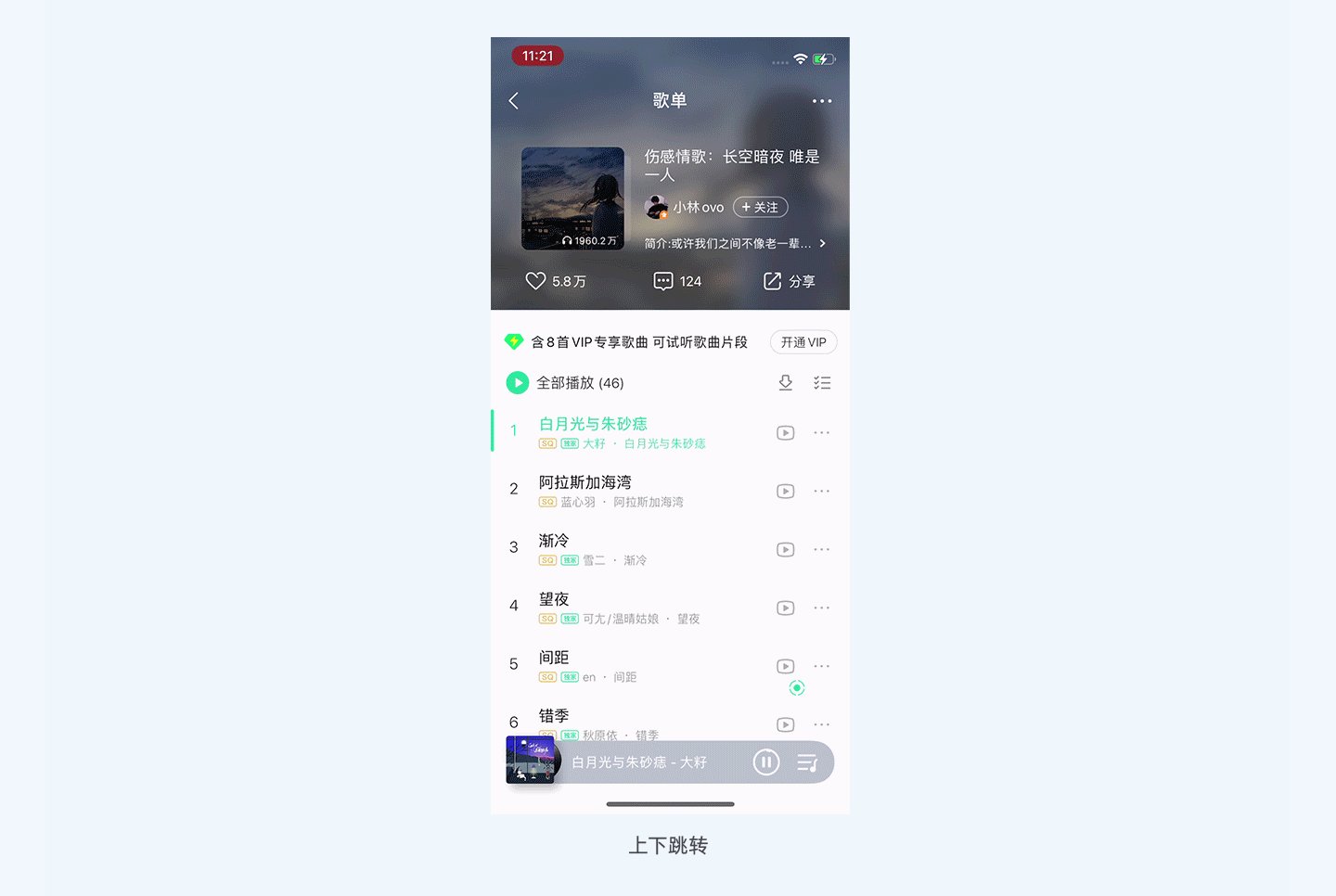
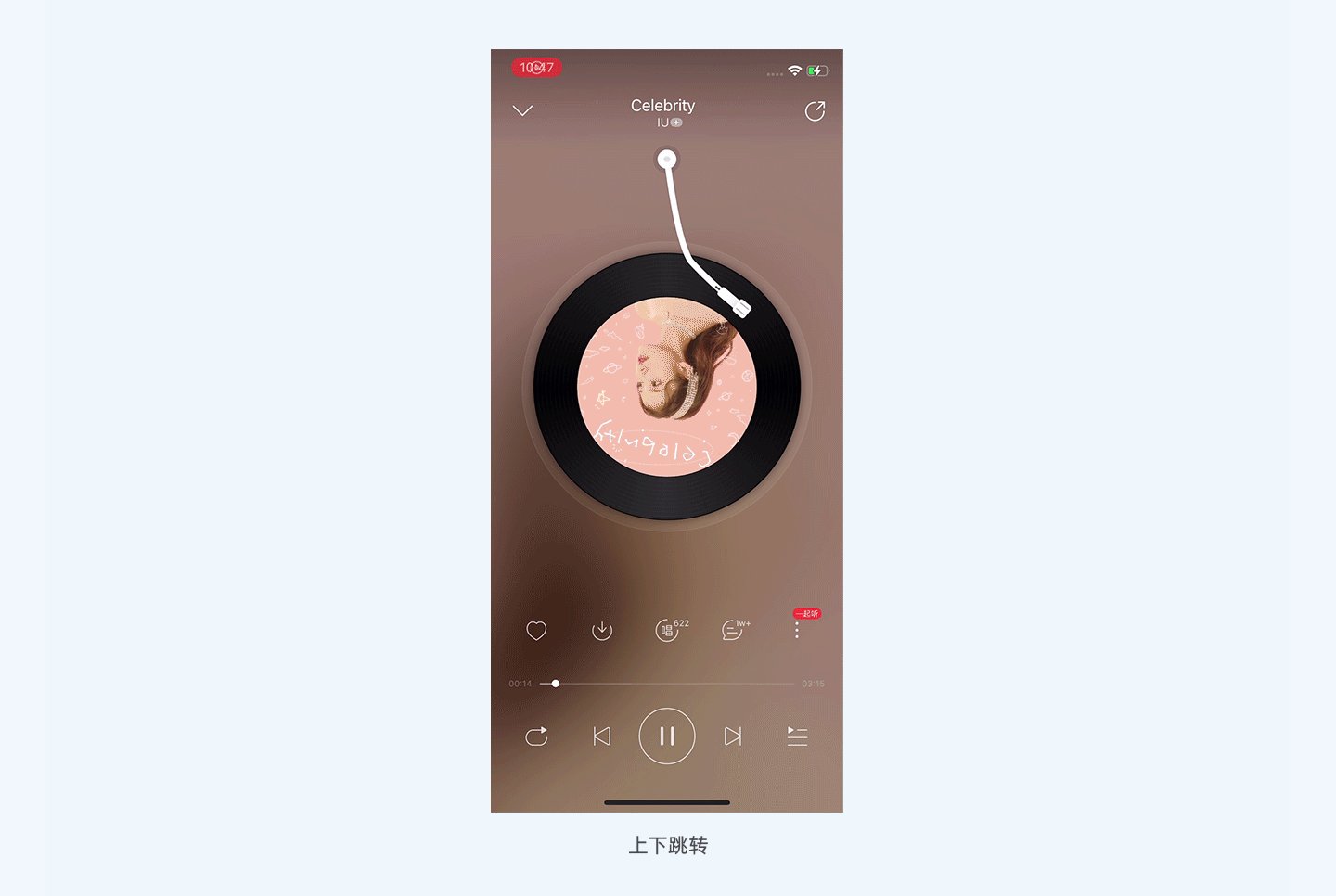
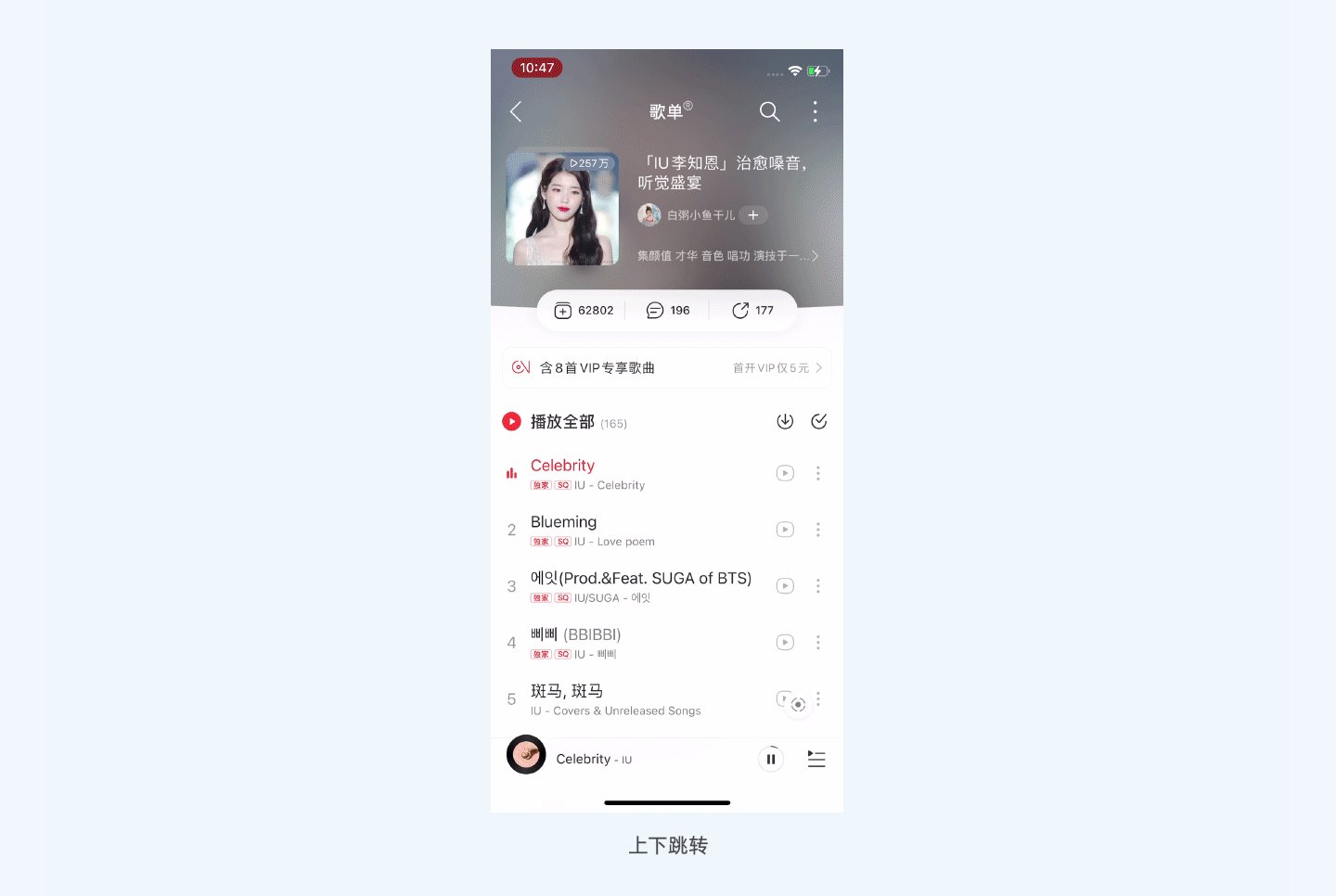
2.跳转前后的页面存在比较紧密的强关联性,想让两个页面的联系更紧密,可以采用这种方式。比如QQ音乐和网易云的歌曲列表和播放页之间就采用的这种方式。


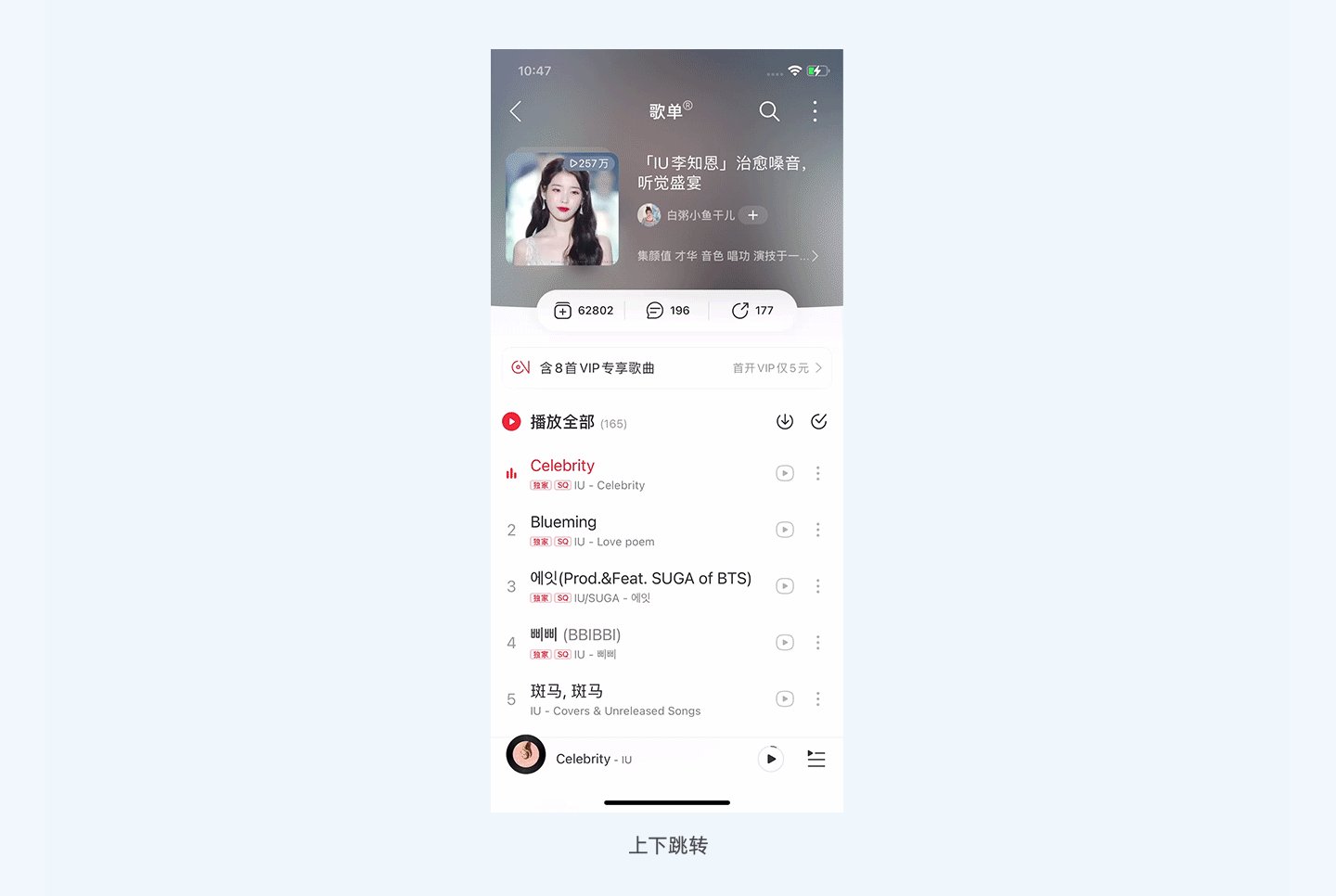
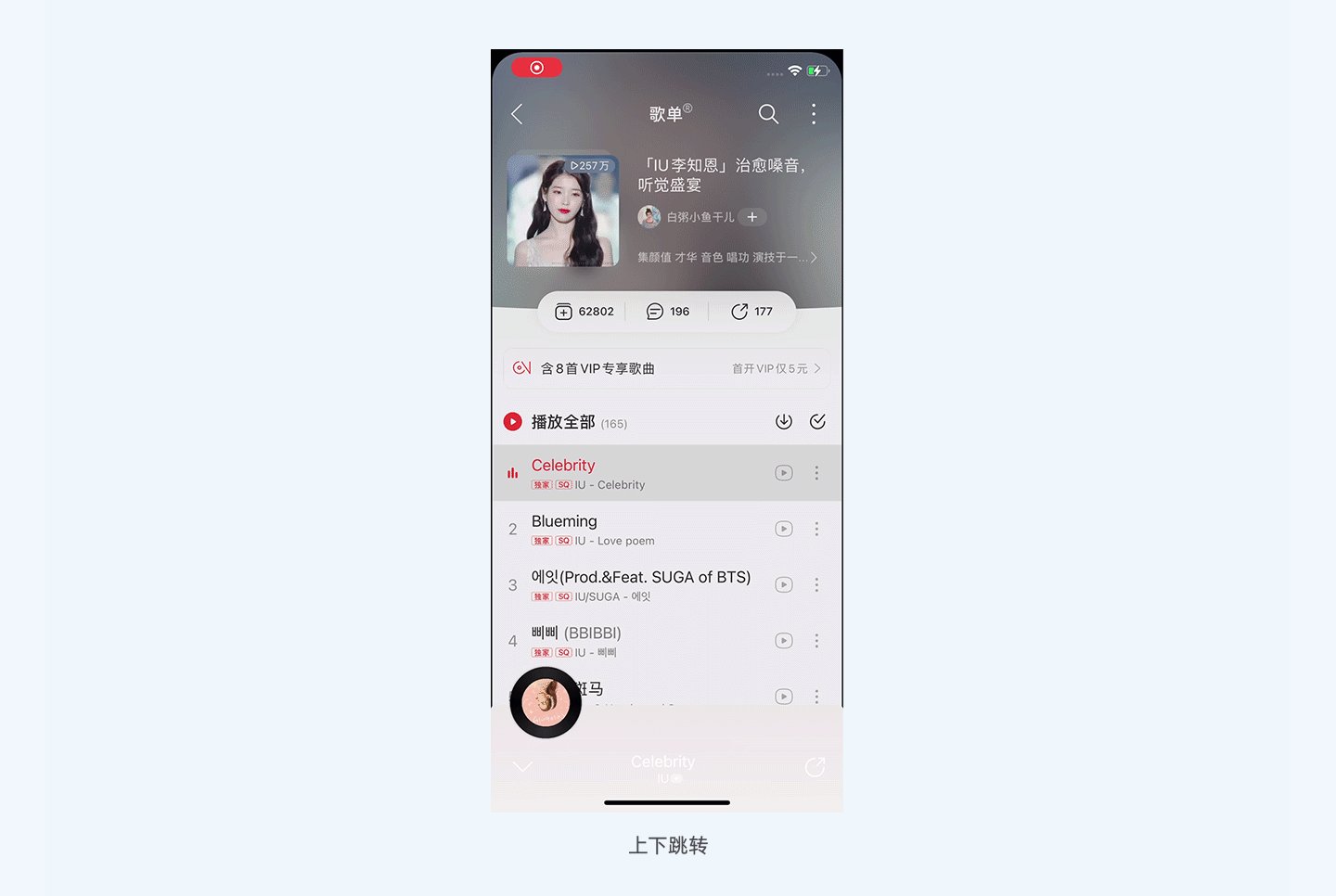
大家观察一下,同样的上下跳转方式,为什么网易云的整体看上去更加自然柔和呢,除了运动节奏外,还因为在整体的运动过程中,网易云以唱片为联动点,将两个页面联系起来,从而更加地柔和,这也就是接下来要讲的第三个跳转方式:联动跳转。

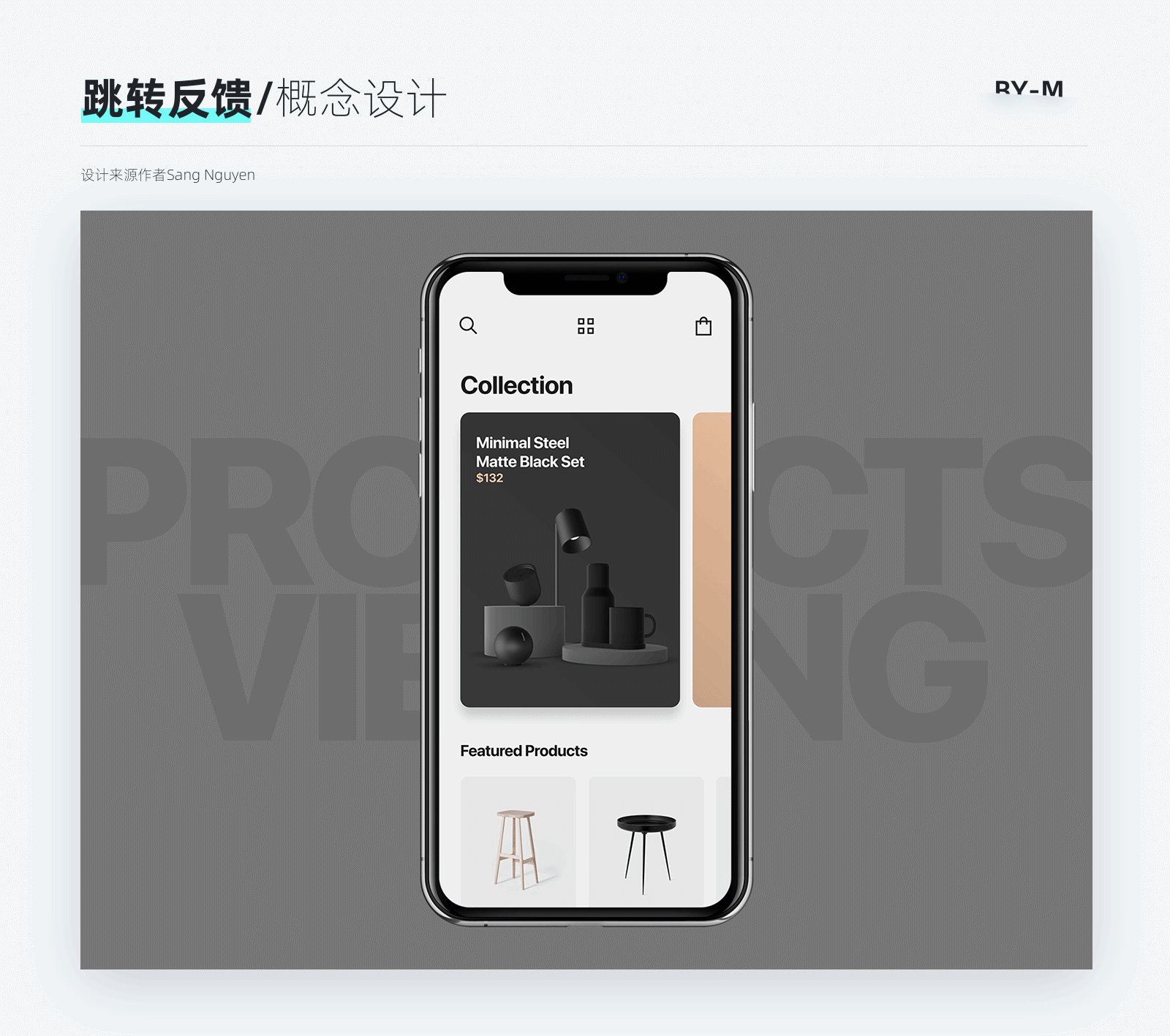
这种跳转方式一般会以页面中的某个控件作为前后页面的承载点,从而让两个页面的联系非常紧凑,视觉上更加舒适美观,但同时开发难度也比较大,适用于比较固定的某些页面。除了我们熟悉的APP Store外,我们看下面两个案例:

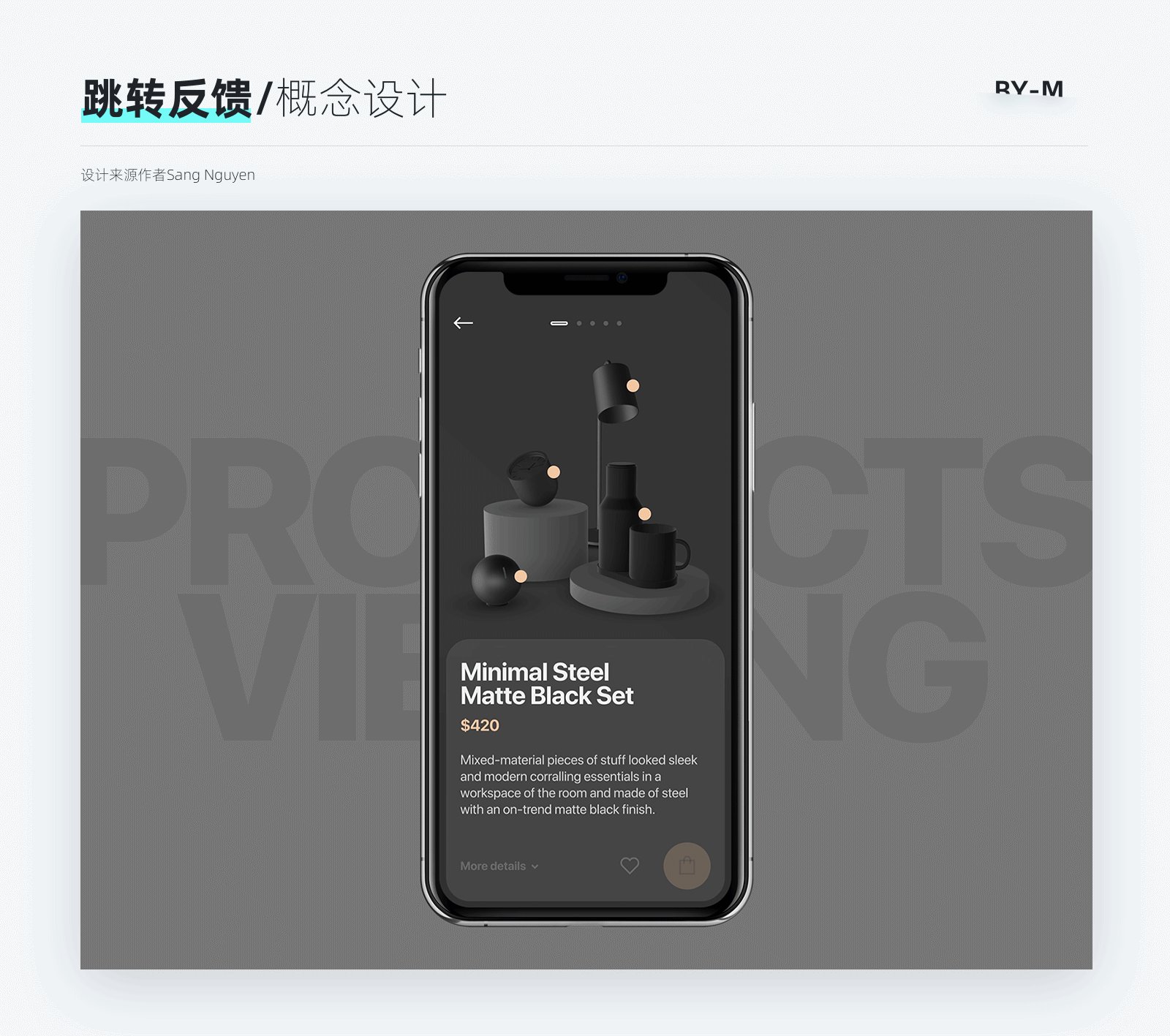
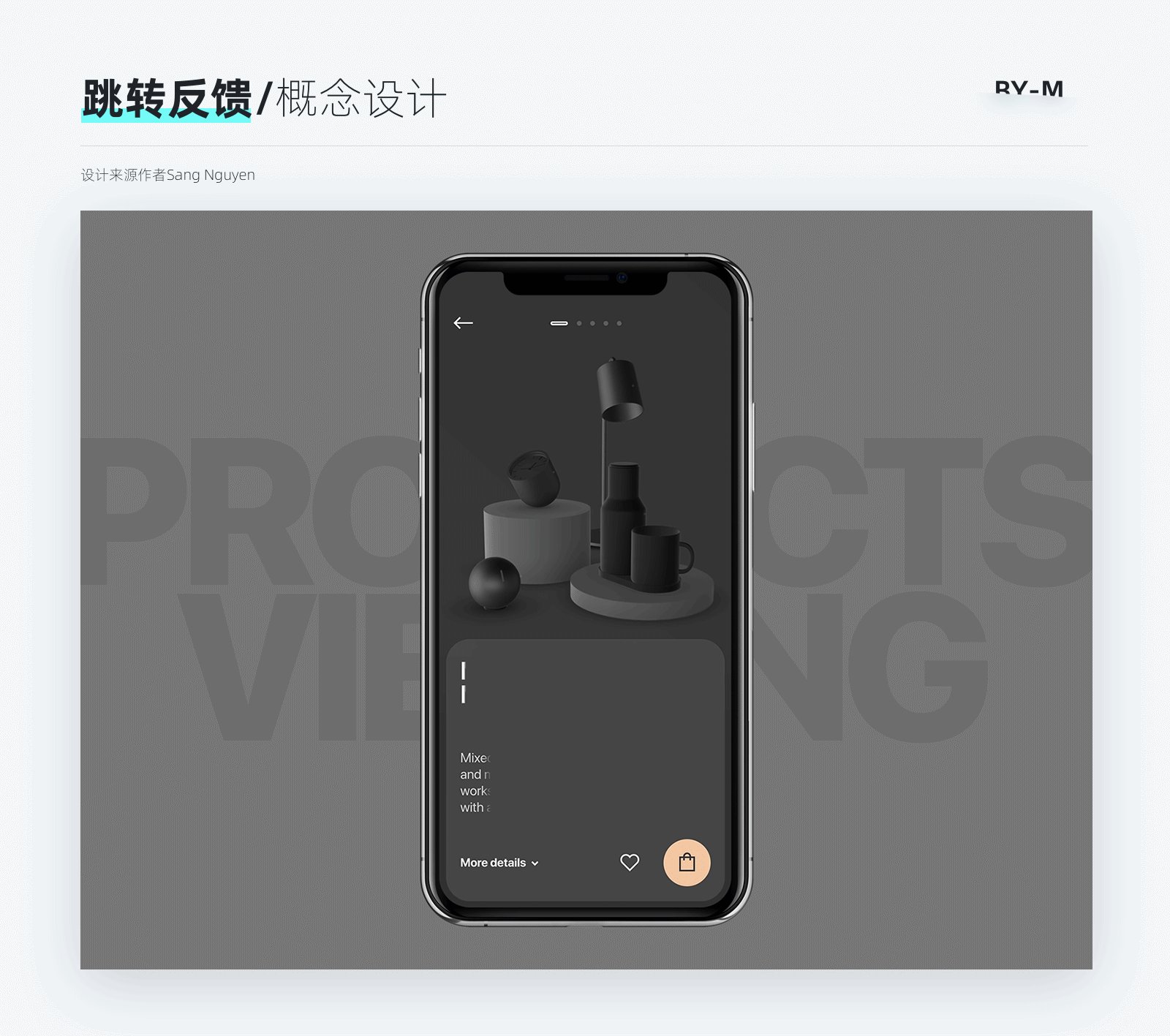
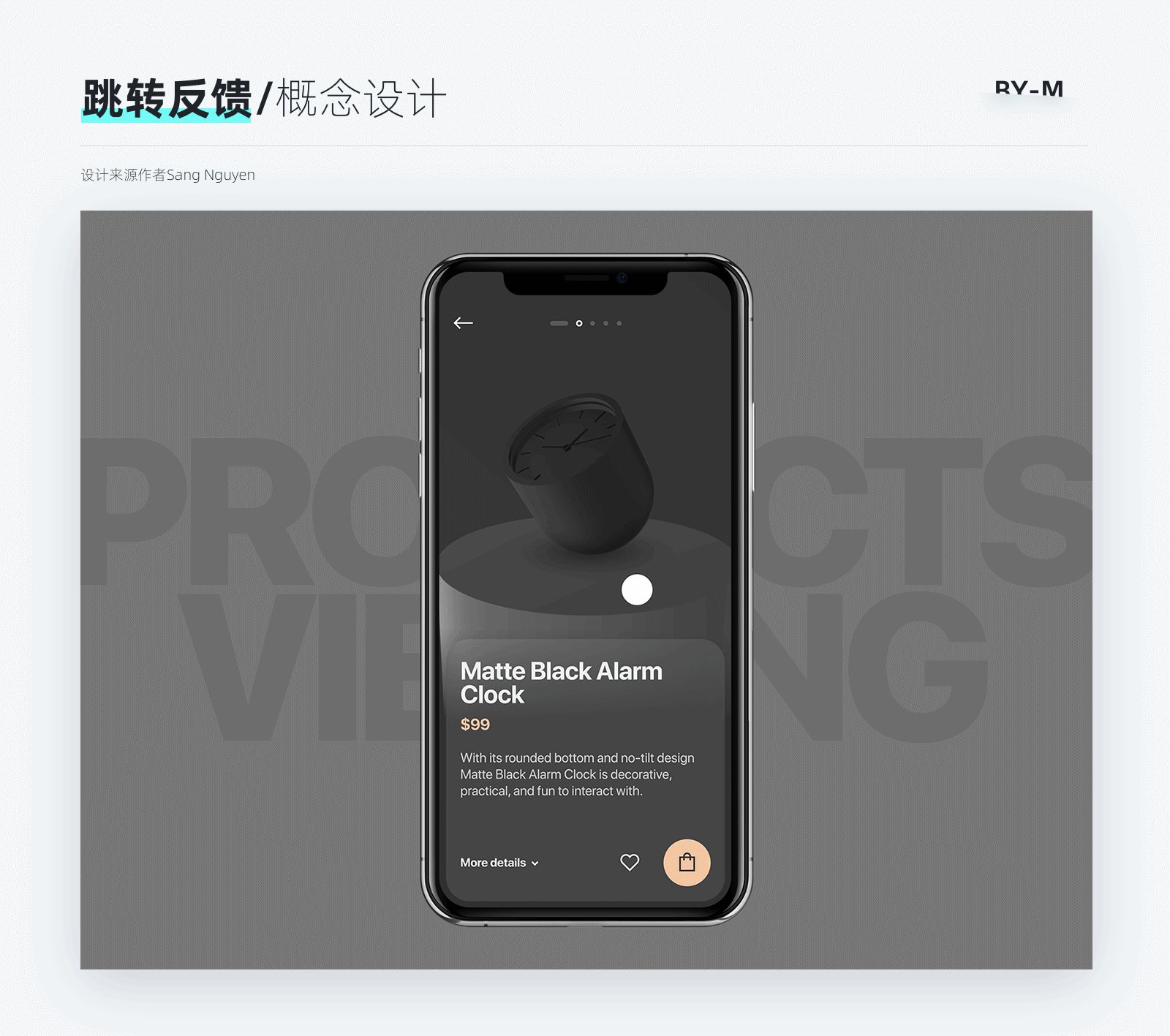
联动页面的好处,就是能整体的页面衔接的更加柔和自然。我们也可以发现,在很多的概念设计中,用得最多的过渡动效也是这种联动设计,比如下方来自Sang Nguyen的概念设计

因为要想提升页面的整体柔顺效果,目前来看联动的方式是最为好的,但同时其实现难度也较大。
这是原则拆解的最后一个小部分,其实就是通过前面两部分的拆解,原则已经讲述得差不多了。而让用户了解,在我看来,就是我们给予用户的反馈能够让用户看懂。
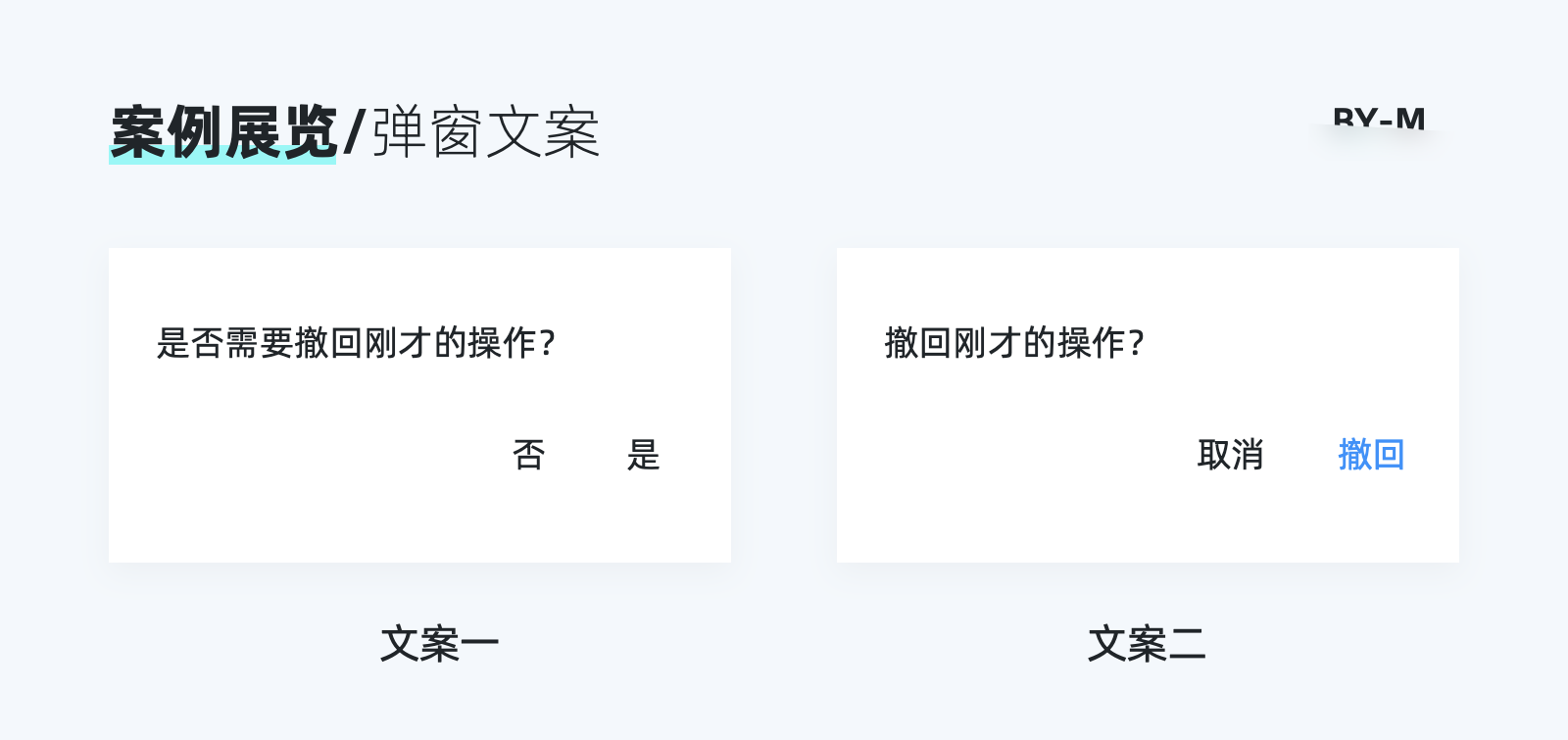
首先看下这个案例:

大家可以看到文案一的整体表述,其实会让用户迷茫,到底哪个是撤回的操作,哪个是取消的操作。而文案二整体的文案和按钮都有非常清晰的指向,能够让用户清晰理解其意图,达到继续操作的目的。我们再看一下开头的知乎反馈的例子,其实设计上还可以更进一步:

通过文案二的进一步设计,能够让用户在知道操作异常的同时知其原因,帮助用户快速解决当前问题。其实文案这部分的内容,在个人看来,一是尽量少用专业术语或者含糊不清的词语来反馈给用户;二是在告知用户出错时,尽量附带简短的原因说明。这样用户更好地去理解想要表述的内容。

OK。写到最后,你会发现以上所讲的内容,其实都是在阐述一个原则——“状态可见性原则:系统应该在合理的时间内通过适当的反馈,始终让用户了解正在发生的事情。”相信大家现在已经知道什么是合理的时间,什么是恰当的反馈,以及如何让用户理解。通过这样的一个原则,我们能够更好地去考虑到交互上的细节呈现,例如一个可交互元素的不同状态,点击后的反馈等。其实原则整体与我们的很多知识相关联,这也是知识体系的一部分。
最近学到的关于知识体系的认知,就是你在学习一个新的知识的同时,能够把你的旧知识串联起来,这样你的整体知识才不会碎片化,而是体系化。通过这样的方式,你在透彻认知一个原则的同时,能够联想到各种关联场景,从而能够把整体的设计及交互做得更完善。
最后想说:经典的原则之所以经典,你会发现虽然它是很早之前提出来的,但具有时代超前性。在面对如今产品应用场景和形态都发生巨大变化的当下,它仍然适用。
文章来源:站酷 作者:进击的M
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
想要探索未来趋势,必然需要了解当下和过去的事情。因此,我们需要先来回顾下 2020 年的变化吧。
2020 年因为疫情,让协作、云端、即时通讯、远程会议、AI 智能等等,成为了远程办公的必需品。目前,疫情在国内已经获得了控制,后疫情时代已经到来,许多最初没有的习惯,在发现新的工作模式更加有效率后,也就继续保留了下来。这些保留下来的习惯,也将在 2021 年会有更进一步的发展。
在视觉设计层面,各大设计语言陆续推出了新的设计版本,更为突出各自设计风格,以建立自己的视觉护城河。谷歌发布了 Android 11,Apple 发布了 iOS14,微软持续宣传他的 Fluent UI 设计理念。在国内的办公领域,腾讯文档推出了类似 Fluent UI 设计理念的风格,石墨文档依旧保持独特的东方韵味,飞书发布了飞书文档,继承飞书本身简洁的 UI,以及活泼的插画风格。
谷歌的 Android 11
基于 Material Design 设计的 Android 11,装饰上运用了简洁的几何图形,UI 细节上开始趋向圆角的运用,色彩方面选择了更为协调的配色,对比之前版本纯度有所降低,显得更为高级。
苹果的 iOS 14
UI 设计延续原有的风格,清晰的字体,大圆角的运用,加上丰富的动态效果,并且新增了许多贴心的新功能,例如悬浮播放视频、主屏幕的 Widget。
微软的 Fluent UI
这是微软为跨平台,而提出的设计解决方案。支撑设计概念的关键词有深度、材质、动画、光线等等,这听起来感觉与 Material Design 特别相似。不过在最终的视觉呈现上微软会更接近于真实世界,例如,透明的毛玻璃效果,或更为立体的图标等。
Behance 和 Dribbble 在 2020 年出现了许多以 3D 插画为主视觉的设计方案,因为技术的发展,设计师借助 Figma 或 Dimensions 就可以轻松的创作所需的 3D 素材。关键的这不是设计方案中的“花瓶”,因为在 Mac 的最新系统 Big Sur 中,已经开始运用了 3D 图标,相信在以后 3D 的运用场景将会不断的被挖掘出来。

2020 年初时在 Dribbble 流行起来的一个风格叫“新拟态”,这是将投影运用到极致后出现的效果,正如作者所说的:“让我们想象一下,如果在移动界面设计中,投影的形式发展的更好的话,那将来的界面将会是什么样的,这是我的愿景。”新拟态在视觉上表现确实很惊艳,为此 Android 还制作了一个新拟态的 12 宣传视频,但是,主观感觉这应该很难广泛运用到实际产品当中。

设计专注于表现内容,这是从包豪斯到现在一直遵循的规则,而这个理念也将会持续下去。设计目标终将是需要把关键信息传达到用户手中,让用户知道自己为什么在这,这里有什么,并且能到哪里去。
技术的发展,形式也一直在发生变化,提升信息传达效率,这已经不单是平面设计专属。学会运用动效、交互或智能推荐等综合的方法,来达到设计目标,会是将来常用的设计手法。

在以前由于屏幕分辨率太低,窗口四角正常会运用直角,因为圆角会出现锯齿或者模糊,影响界面美观。而先如今移动端屏幕质量早已超过纸媒的印刷技术,圆角也开始被广泛的运用。另一方面圆角在之前的认知中,是儿童的专属,是更为亲和力的表现形式。而经过近几年的发展,这个偏见正在慢慢改变,因为圆角也可以做的很高大上,也能设计的很潮流。
苹果总是第一个吃螃蟹的公司,Mac 的最新系统 Big Sur 整体变得更加圆润,窗口四角从以前的 10px 增加到 20px,并且全新的控制中心也沿用了 iOS 14 的设计风格和设计布局。值得再一提的是,微软 Win10 的概念稿中也开始尝试运用起了圆角。所以这个趋势是蛮值得关注的一点。



设计师常常会陷入形式主义,而忽略了本该表达的内容,特别是在插画上。也许这个道理每位设计师都懂,但为何还是会前仆后继的扑倒在自我满足的陷阱中呢?也许原因中会有一点是,当内容过于直接表达,或者元素过于普通,就很容易让作品变得毫无趣味,这就是矛盾所在了。
那如果设计师既不想脱离内容,又不想设计出乏味的设计,怎么办呢?这就需要让插画具有含义,而不是沦为纯粹的形式。优秀的插画所承载的信息量,能够远比文字或界面 UI 来的丰富。

包豪斯有个教学目标,“培养感觉清晰,认知准确的设计师”。因此在包豪斯的基础教学中,会让学员研究各种材料的不同属性。在 UI 设计当中,我们也能制作出各种各样的材料,在拟物化的时代就能证明这一点。但在 2020 年初时,当某位设计师发现了一种新材料,并把这种材料运用到了 UI 设计当中,一时间火爆整个社区,这就是上面提到的“新拟态”。
这世界是充满可能的,所以我相信在未来还会有更多的材料会被发现,或者被以新的方式使用。例如,在 2020 下半年又有一种风格开始回归“毛玻璃”,其中我们所知道的钉钉,在钉钉 6.0 的设计概念中就融入了毛玻璃的效果。在社区中,毛玻璃也被运用到 UI 的各种场景中卡片、弹窗或图标等。实话实说,毛玻璃的材质的确能增加许多品质感。

这里所说的自然,是能让人感到熟悉和安心,是以人为本的设计。王敏老师说过:“科学求真,艺术为美,设计从善,设计可以作为结点,让真善美实现统一。”连接人与产品之间的纽带是 UI 界面,它需要承载不仅是信息内容,还有用户体验,因此,以人为本的设计终会赢得用户的喜爱。
自然运动效果,不是那种大开大合的酷炫效果,而是让界面过渡更为自然合理。想要让界面体验更为自然,那必然要遵循真实世界的物理规则,例如,重力、摩擦力、向心力、浮力等动态效果。

科学技术的快速发展,让我们感觉未来近在咫尺,但又十分迷茫不知何去何从。我相信承载 UI 的媒介,必然不仅仅是现在我们所使用的各种设备。VR、AR 或全息影像等技术的发展,将使得 UI 设计会有更多的可能性。赛博朋克 2077 也许真的离我们不远,那种满世界无处不在屏读的社会,怎样的设计才能真正满足需求呢?这是我们需要长期思考的问题。

在 2020 年各大厂都推出了暗色调模式,这已成了现如今 APP 的标配。除了深色模式外,以后还会在可视性、场景和实现成本等因素方面,更进一步的打磨。



虽然在 2020 年不管是社区,还是实际项目,许多设计师都开始热衷于 3D 插画,就连苹果微软也不例外。但是 Google 却继续坚守自己的设计风格,扁平的装饰性插画,例如 Android 11 就运用简单的几何图形进行装饰,相关的插画也是更多运用的扁平风格,这种坚持必然会有其重要的原因。
装饰性插画在各种屏幕的适配性更广泛,并且在绘制成本和实现成本方面也会更有优势。在屏幕媒介还没发生颠覆性改变前,我认为扁平的装饰性插画在未来将还会大放异彩。


后疫情时代的远程办公,我们需更加考虑如何缓解合作的疏离感。如何拉近人与人之间的协作,打破远程的空间桎梏,让合作更具沉浸感。这时情感化的设计就能充分体现它的价值,例如,这几年开始火的 emoji 头像,或者各种表情包,它们让沟通的双方产生情感共鸣,而不是面对着冷冰冰的屏幕。

皮克斯运用技术的创新,提升了质量和效率,从而改变了整个动画的历史。对于我们来说,未来的插画需求会越来越多,并且还要求独特的创新性,这就需要有更优的解决方案。
Ant Design 的 HiTu 在 SEE Conf 的时候提出了解放图形化生产力,那就是将插画各部件组件化,这有效的提升插画效率。然而在插画库的维护方面,还需要设计的创新。因为效率的提升,让设计师能有更多时间,专注于更有创造性的工作,然后将新的创意理念融入部件,最终完善整个插画组件库。




凯文凯利在《必然》里讨论了关于未来的生活方式,他认为我们的未来环境会充满各种屏幕,它将会在各种事物的表面出现,屏读会从我们起床开始到晚上睡觉,一直出现在我们视野中。如今的人们每人都有各种各样设备,因此,多屏协同办公是必然的趋势,不管你是与人合作,还是独立工作。
万物互联已经是很久的话题了。在 2020 年华为的鸿蒙系统,发布了跨设备进行的分布式交互,实现了多屏协同。我感觉,这将是很重要的一步。


身份认证是信息安全最关键的一步。我们通常会用身份 ID 加密码进行登录,并且为了验证你不是机器人,还会加上人工输入验证码,如果再有其他的设置选项,那我们的登录交互就会被拉的很长,有时还会出现登录失败的情况。在如今浮躁的社会,许多用户也许在前几步就已经失去了耐心。
移动设备拥有有丰富的传感器,并且精度也在逐年的提高。随着指纹、面部、虹膜等等技术成本的降低,这些技术也开始越来越普及化。如今使用新的识别技术,很轻松就能完成各种身份认证。

当年乔帮主一直坚持的单手操作,而如今,手机屏幕逐渐越来越大,单手操作已是一种奢望。为此,各手机品牌想方设法的改变交互方式,为的就是能实现单手操作,并且为此作为宣传的噱头。iPhone 轻点两下 home 键或向下轻滑虚拟 home 键,就能让整个内容向下移动半屏,从而方便单手操作顶部功能。
想达到目标的第一步,就是办法让拇指能触及到功能。但我们还需要进一步思考的是,拇指本身的灵活性并不高,并且也只能是单点触控,那怎样的交互形式能满足日益复杂的交互需求呢?

屏幕可拓展,将会是移动办公的重要转折点。不管是需要长篇编辑的文字,还是画板无限大的表格,或者是需要强大美化功能的演示,这都需要足够大的屏幕才能有更优的体验。折叠屏的出现让手机能代替平板,满足更多使用场景。折叠屏目前由于成本的原因,在大众眼中还属于新事物。但我相信成本在未来不会是问题,更重要的问题是,屏幕形式的变化,对于交互来说将会有哪些影响,并且如何挖掘其中真正的潜力。



自 MIUI12 隐私功能发布后,APP 访问隐私频次大幅下降,这使得应用的行为越来越规范,也因此获得了用户、国家相关机构和媒体的认可。
在凯文·凯利的《必然》中描述了这样的一个未来景象,我们的各种状态将会被设备所跟踪,大到你的地理位置,小到你的心跳,你所经历的一切都将被上传到网上,设备能通过对过往的分析,给你推荐各种商品或服务。这很美好,但同时也存在许多风险。在《窃听风云》的电影情节中,就是由于先进的窃听技术,造成了各种无法预估的灾难。所以这是一把双刃剑,在技术进步的同时,我们也需要时时刻刻关注隐私的保护。

在 2019 的 Google I/O 大会上,Google Lens 展示的 AR 点菜功能可以智能识别用户扫描的菜单并将美食网站上的相关推荐直接呈现在屏幕上。当识别到小票信息时,可快速提取小票上的金额,且可自动弹起计算器快速帮助用户计算人均消费,节省人工计算的时间成本。
在办公场景下,如何帮助用户减少无谓的工作,让更多精力专注于内容。把排版规范、素材提取、文件管理、功能查找等琐碎的事情,交给人工智能来完成。在以前工业时期有机器的赋能下,人们的生产效率进行了一次飞跃,而下次的效率提升将会是人工智能。

是否希望自己学会“量子阅读法”呢?也许 5 分钟实现十万字快速阅读不是梦。Neuralink 发布了 Link V0.9 版的脑机接口,并且已经在动物上进行实验,他们通过把一块微芯片植入猴子的大脑,然后让其通过意念玩电子游戏。虽然这产品在人类普及的概率几乎为零,但是这也算是人类向前迈出了一大步。
这只是一个开始,未来的设备将不局限于可穿戴,而会是与人体紧密相连。或许可以想象一下,在未来人们会像在医院预约挂号一样,在科技公司楼下排队更新升级身体里的“机械器官”。

如果要说接下去哪个技术变革,将对我们生活工作产生重大影响,我认为将会是 VR 和 AR。在沟通方面,体验将会变得更为真实。远程沟通常常效率很低,其中很重要的一点是空间的距离感,而空间的距离会产生双方链接的不稳定性,因为双方无法达成眼神、肢体等信息的交流,有时候一个眼神或者动作就能完成的事情,需要反复的语言交流,甚至会陷入各种尴尬的境地。
除了沟通之外,在工作、生活、学习等领域,VR 和 AR 也将会有更多可能,媒介的属性不再是二维平面,而是三维空间,这使得它能提供更为沉浸式的交互体验。
受疫情影响,远程办公、网上购物和在线学习等进入了更多人的生活中,这已经成为当今的人类文化,我相信这只是刚刚开始。回望 10 年前,智能手机还是新鲜事物,而如今已是大众商品,在未来 10 年后回看今天,某些事物也将是相同感受。

依稀记得上大学时 4G 时代的到来,旁边的人都在说网速多快多快,听歌看视频一点都不卡。
而如今 5G 开始普及,网速也再次提升,但外界对其的评价褒贬不一,其中最为常见的话题就是“5G 对我们的生活将会有什么改变呢?”,有人觉得它只会提高我们每个月的话费,也有人提出 VR/AR 全景直播、高清远程会议、无人机作业、自动驾驶等技术将会更为成熟。
不管如此,5G 在 2020 年度过各种坎坷,最终普及到我们每个人身上。5G 对许多领域都会有质的影响,特别是依赖网络环境的场景。其中就有办公领域,大文件上云、协同办公或远程会议,5G 将会给这些场景提供更好的体验,也会让更多可能变为现实。

这篇文章是对当下的思考,也希望能对 2021 年的工作带来些许帮助。在这过程中越是总结,越是对未来的趋势感到迷茫,一篇文章并不能囊括所有内容,不足之处也希望理解。在未来或许会有数不尽的黑天鹅,也可能因为技术爆炸,使得新的潮流突然的兴起,未来是无法预测的,所以,就让我们一起拥抱变化吧~
对于一直做 C 端产品设计的同学来说,面对复杂又陌生的 B 端业务,难免会有些头“秃”,设计师该如何应对?或者说我们如何更好地完成项目?并挖掘和发挥设计价值?B 端产品通常具有较高的业务门槛和业务深度,对于设计师也具有一定的挑战性,本文根据自己的这一年的 B 端工作经历,总结了一些设计方法以及自己的经验。希望会对处在这个领域感到迷茫的设计师有所指引和帮助。
B 端产品业务目的明确,业务逻辑和场景相对比较复杂,所以对设计师的要求更高,要更清晰理解 B 端业务,下面是我转 B 端产品设计时的一些思路:
针对之前一直做 C 端的我来说转战到 B 端业务,也面临着两个端的设计反差,B C 端的商业属性、产品定位、用户人群、视觉呈现、业务逻辑/流程都不尽相同,这将是一场知识迁移的过程。
需要转变自己之前的整个设计思路和角色定位,从之前被动接需求做图,只做执行输出设计稿,转被动为主动。也深知设计和产品的配合就是互相成就,互相补位。面对之前不太熟悉的 B 端那些较为复杂的业务场景和逻辑,尽量让自己在和产品需求对接时,提前介入,思维前置,全链路思考主动提出对产品的一些想法,难点或疑惑点都可以,也可以帮助自己梳理需求,了解从根本要解决的问题是什么,需求背后其核心是达到什么用途与目的,也想办法去收集来自用户、业务方的反馈,或主动去进行竞品调研,用户调研,这样不仅可以让我们更清晰的了解用户需求和业务场景,在这个过程中,往往也会更容易挖掘出需求的突破点,找到更好的解决方案和更有价值的驱动点,为业务赋能。不再只做被动接受的工具人,也会要求自己去做“项目推动型设计师”,尽量让自己全链路的参与其中,在每个环节寻找可挖掘和贡献的价值点。


转变了自己的定位后,由于自己负责的 B 端项目,是之前没有接触过的业务,很多业务场景无法使用设计 C 端产品时的同理心来对待,又有较高的业务门槛和业务深度的,首先我认真系统的学习业务涉及到的一些相关知识,可以帮助了解自己手里的设计工作的业务细节,和产研团队多方面沟通产品的需求,弄清每个步骤的业务逻辑,不懂可以多问多学,在产品评审需求的环节,一定要将业务逻辑理解透彻再考虑应该如何进行设计实现。要问问为什么业务流程是这样,每一个页面的跳转每一个功能的用途以及业务含义是什么等等,多出几版样式进行探讨最优方案。

设计工作的开展前,首先需要分析产品的背景是什么,要做什么,要提供用户什么服务?调研分析一下它的竞品状况是怎样的?现在是什么发展阶段(一般 b 端的产品竞品是极少的),不管是网上查找还是书籍搜寻了解一些行业内的资料,也可以找一些间接竞品吸取灵感。了解产品的目标用户群有哪些(用户画像)?不同角色的用户会有哪些权限?以及分析业务存在哪些重要的流程,背后设计的意图和产生的价值是什么,要解决用户或业务上的哪些痛点。进行了初步的业务分析以后,大致分析下使用场景,在需求分析阶段,要对产品本身和行业本身有一些基本的认知。

B 端产品的逻辑较为复杂,在交互及体验上的要求也要更为谨慎。所以设计上需要更加克制和理性,B 端产品虽然视觉上交互上的整体要求没有 C 端那么高,但是需要做到每一个功能点能够清晰明确的展示,并且让用户知道每个功能按钮或页面的使用意图。避免功能堆砌关系混乱。
在产品设计之初,需要全面考虑,把握产品设计的大方向与业务发展的一致,同步搭建页面通用的设计框架,统一的视觉设计语言,通用的组件的规范,可快速复用提效设计,即可把更多的精力投入到梳理产品逻辑及交互方式和功能的视觉表现上。也要时刻与产研团队保持沟通,从技术和设计层面综合考虑,哪种视觉呈现方式更合理,哪种方式更提效更稳定,支持的场景更全面…确保当前产品方案可行性。全面打造产品体验的一致性,实现有序、统一的操作体验,总之核心重点:界面清晰易懂,用户的操作门槛低,能够快速的使用产品,高效、专注完成任务。
项目上线后,及时复盘总结也尤为重要,这也是我接下来要重点去做的事情,可以通过回顾和思考,来归纳分析自己做的成功与不足的地方,把那些对后续有帮助的、复用性高的经验加以总结,沉淀自己的一套方法论。复盘是设计师自我提升的有效方式,也可以赋能团队为团队提效,提升自己的价值。

啰嗦说了这么多,比较细碎,不乏逻辑凌乱的片段,但也算自己对 B 端设计的一些想法吧~B 端产品承载的信息和逻辑比较复杂一些,所以需要对功能层级的划分呈现多考虑一点,需要有清晰的逻辑,多站在企业用户的角度去考虑,使任务能够精准化触达,毫不拖泥带水是设计 B 端产品最重要的工作。
文章来源:优设 作者:58UXD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在介绍重新定义的交互设计定律之前,我们先来回顾一下经典的《交互设计 7 大定律》

费茨定律告诉我们要节省操作时间应该怎么做:放大目标对象,减小目标距离。
席克定律告诉我们要节省决策时间应该怎么做:尽可能的减少选项的数量。
米勒定律告诉我们人类记忆的上限,所以要将信息数量控制在 4±1 内。
接近法则告诉我们相邻≈相关,所以要根据信息亲密性组织其位置关系。
泰思勒定律告诉我们复杂性是守恒的,我们要平衡复杂性的天平向谁倾斜,以实现整体效益最大化。
防错原则告诉我们用户出错是不可避免的,我们只能减少并降低其犯错的可能性。
奥卡姆剃刀原理告诉我们如无必要,勿增实体,设计要尽量的简约。
不知道你看完以上 7 个定律有什么感受,我的感受是,他们彼此之间有些重合(奥卡姆剃刀原理、席克定律、米勒定律都在传达信息要精简),但用其概括交互设计的精髓,又觉得不够完整(做到这几点就够了吗?),整体交互设计的精髓要义并没有表达地很清楚(如何用一句话来概括交互设计的目标?)
带着这几点疑问,我重新去思考到底什么是交互设计的底层设计目标?到底哪些交互设计定律能更好的体现其本质?以下是我思考的结果:

交互设计的终极目标是改变和影响用户的行为,达到期望的业务结果,比如下单率、搜索率等结果指标,结果指标因产品而异,不具有普适性,不可一言以概之。而在交互设计的过程中,以交互设计定律为指导的过程指标是通用的,几乎可以说放之四海而皆准,我把这四个过程指标概括为四字箴言:少快好省。怎么理解呢?
基于这样的过程指标,我挑选了 5 个设计定律来进行设计指导,下面我们逐一来看。
奥卡姆剃刀原理告诉我们:如无必要,勿增实体,即“简单有效原理”。对于工业产品适用,对于软件类产品也是如此。因为任何增加的非必要信息和功能,都会带来生产/维护成本的增加,以及用户认知/操作成本的增加。在现今这个注意力稀缺的时代,复杂会让人望而却步,也容易使人迷失,而精简的产品更利于人们的理解和操作。
典型案例:

小米的电视遥控器设计和传统遥控器设计相比,对奥卡姆剃刀原理的运用非常极致,相信大家都可以感受到精简前后的视觉/操作/认知负荷的降低。
我们再来看一个互联网产品设计的案例:

19 年初,外销浏览器做了一次视觉焕新大改版,从交互结构到视觉界面变化都比较大,所以我们就增加了新版本的滑屏引导,告诉用户有哪些界面及功能的变化,结果新版灰度期间,信息流渗透率下降了 33%,搜索下降了 18%,经过仔细的数据排查,发现都是滑屏引导惹的祸,当把滑屏引导去掉后,搜索和信息流的数据都恢复正向了。
19 年底,我们做的另一个运营活动也经历了类似的教训。当时锦鲤很火,我们就做了一个锦鲤大作战的小活动,画面精致,奖励也比较诱人,但是发现活动上线后转化率效果却不及预期,我们再次把矛头对准了蒙层引导,通过去掉蒙层引导,CTA 按钮场景化,并增加微动效,转化效果立刻得到了提升。去掉不必要的引导,让界面自己会说话,这也是奥卡姆剃刀原理的一个体现。

米勒定律告诉我们:人们工作记忆平均能记住的元素数量仅为 4±1。所以我们在设计时,首先要运用奥卡姆剃刀原理,尽可能的去做减法,尽量将数量控制在 4±1 的范围内。如果选项较多,且减无可减时,就需要对信息/选项进行分类和分组,保证类别的数量在 4±1 的范围内。
典型案例:

对于像手机号、银行卡号、身份证号这种类型的信息,因为其固有的信息长度无法做精简,所以在信息组织时就会采取分组的方式,保证分组的数量控制在 4±1 的范围内。
另一个案例也是关于我们的外销浏览器:

左一是改版前的页面,功能有 12 项之多,且产品认为减无可减了。我们的交互设计师通过对页面功能使用频度及产品功能的重要程度进行分析,将功能划分为了三大类:重要功能,常用功能,必备功能。然后通过强化、保持和收纳的方式将其进行右图所示的呈现,界面复杂度迅速降低,功能清晰度和操作便捷度显著提升。
多尔蒂门槛告诉我们:系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。
先来看一组模拟的响应效果:

△ 图片来自作者「超人的电话亭」
从这组图片可以感受到,当图片在 400ms 内时,是勉强可以接受的,但当时间延长到 600ms 及以上时,人们就会感受到明显的延迟、等待和卡顿感。

多尔蒂门槛对响应时间的上限给出了参考,而后续的研究则给出了更细致的响应标准,比如元素的点击反馈应控制在 0.1s 左右,尽量不要超过 0.14s,单个元素入场退场时间应控制在 0.2s 左右(入场一般比退场稍慢),而页面的转场时长根据页面大小和转场动效的复杂度尽量控制在 0.3s-0.4s 之间。只有响应时间符合上述标准,才不会让用户对产品的流畅性有所怀疑。
用户将大部分时间花在别人家的网站(产品)上,而不是你的。这意味着他们希望你的网站(产品)跟别人的有相同的操作方法和使用模式。雅各布定律告诉我们:作为设计师,我们必须要多研究把玩各种 App,这样我们才能够对当下产品的设计趋势有更直观的感受。
对于新入行的设计师,我会建议大家好好研究一下 ios 和 android 的 OS 规范,了解平台的特性,同时再翻翻下面这些书籍,了解各种常见的设计模式,丰富自己的设计组件库。

此外,在做某种特定类型的产品设计时,也非常有必要做行业及竞品分析,这样才能确保我们在做产品设计时,可以延续用户的主要视觉及行为习惯,减少用户的学习及使用成本。

以视频 App 为例,行业内的头部产品在产品框架及元素布局上都具有高度的一致性,这也是雅各布定律的一个体现。
操作前有预期,操作时有反馈,操作后可撤销。这是十年前我入行时接触到的一句话,我不知道是谁提出来的,但却是这些年我做交互设计最重要的一条参考原则,我将其简单命名为可感知性原则。
操作前有预期,指的是要符合视觉认知原理,符合行业设计习惯,让用户一看就懂。
操作时有反馈,指的是操作时要即时反馈,就近反馈,并且反馈合理。
操作后可撤销,指的是任何操作都尽量让其可撤销,让用户无后顾之忧,安心探索。只要存在用户行为的交互,这个准则都是可以用来检验的,以下图为例。

当我们想要删除某张照片时:
操作前有预期:工具栏位于默认的底部位置,有删除图标+文字明确示意的功能按钮,让用户一看就知道应该选择哪一项操作。
操作时有反馈:点击删除按钮时,删除按钮有一个灰色的点击态,随后马上出现一个确认弹窗,而且是就近位置出现,确认弹窗上提示简单,按钮用的是 CTA 的形式,操作交互一目了然。
操作后可撤销:当用户确认删除后,照片消失,但是还可以去最近删除的文件夹中,恢复照片。
到这里,交互设计 5 大定律就全部介绍完成了,围绕交互设计的过程指标,少、快、好、省依次展开,给大家介绍了奥卡姆剃刀原理、米勒定律、多尔蒂门槛、雅各布定律、可感知性原则。

也是为了满足米勒定律的 4±1 原则,我将交互设计定律浓缩成了 5 条,如果在此基础上加一条的话,我会在「好」的指标下,增加一条「格式塔原理」,它包含的 7 大设计原则。格式塔原理是做设计排版的基石,绝对值得所有设计师反复学习、研究和运用。
文章来源:优设 作者:VMIC UED.Joyce
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
总是有人问我:“你是如何做访谈研究的?”,每次我会都极力解释我的方法和技巧。我会提及研究计划、TEDW提问框架、避免询问有关未来的问题,以及要注意避免提出引导性的问题。
TEDW是一种开放式的问题框架,有助于在访谈中建立起“对话式访谈”,而非仅仅是“问答式访谈” 。TEDW由以下四个单词的首字母组成:
然而,我一直纠结于要如何描述我的访谈方法和技巧。我很少照着某个脚本开展形成性访谈(generative research interviews),相反,我通常会根据参试者的回答来即时提出新的问题,因此我很难整理出一套完整的访谈问题。如果我发现某个有趣的线索可能会带来一些深刻的洞察,我甚至有可能在可用性测试当中适当脱稿追问。
经过多年的实践,我觉得自己对用户访谈已经游刃有余。虽然我在访谈前还是会紧张,但总的来说,访谈已经是我一周工作中的高光时刻了。我认为用户访谈是了解他人生活的窗口,我很幸运能够一窥究竟。对我来说,用户访谈是用研工作中最酷的部分,这也是为什么在面对我最常收到的提问却无法回答时,我会如此沮丧。
所以,我决定做一些新的尝试,也许会有帮助。与其整理一份我执行用户访谈的基本框架,倒不如来1场访谈案例,记录完整的对话内容,这样可能更有帮助。
我的未婚夫(一位产品经理)毛遂自荐,愿意成为我的研究对象。我们深入讨论了好多话题,最终决定聊一聊他的爱好:桌游(board games)。在本次访谈示例中,我们共同交流,以便更好地了解他的桌游购买决策。
我只记录了前30分钟的对话内容(完整的访谈大约持续了1小时) ,但它足以给你带来启发。
N指代本文的原作者Nikki,C指代原作者的未婚夫。
N:我叫妮基。我现在正在参与一个项目,该项目的主要目的是了解人们对桌游购买的心智和实际购买的决策过程。作为这家公司的用户体验研究员,我想了解你对桌游的看法,以及你在购买决策时的思考过程。本次访谈大约30分钟,你的回答没有对错之分,因此我希望你可以如实作答。你的反馈不会伤害任何人的感受。我们将会借助你的反馈和意见,帮助改进我们的产品和目标。不过在我们开始之前,你还有没有什么疑问呢?
C:以上我都能理解。
N:好的。在我们正式开始前,你介意我对本次访谈进行录音吗?
C:完全没问题。
N:好的,太棒了。正如我先前提到的,我想更好地了解你对桌游购买的想法。首先,能否请你回想一下最近一次你购买桌游的经历(购买的目的最好不是送礼或其他),请带我回顾一下从“你开始意识到想要或需要这款桌游”,到“最后真正买下它”的过程的完整过程。
C:好的,没问题。我确实很喜欢桌游。我并不是说我需要那么多桌游,但对我来说,它就像德语版的《霍比特人》。我希望拥有各种各样的桌游,而且我觉得你的问题需要明确一下“场景”,比如一起玩桌游的人是谁。我最近一次买的桌游叫做《契约石》(Charter Stone),当时我和朋友吃过早午餐,在回来的路上路过一个桌游商店,然后我就进去了,最先吸引到我的实际上是这款桌游的包装盒,我觉得包装盒设计得非常精美。除了包装盒之外,这是一款传承型桌游(legacy game,传承型游戏是指会随着游戏的进行与玩家的选择而产生变化的桌游,在传承型游戏中的变化大多是永久性的,也就是在做出决定后便必须承受后果,无法撤销),也就是说 ,你在桌游中每次的不同选择,都将会对后续发展产生持续影响 。
通常情况下,我在购买桌游时,都会参考一个挺热门的叫做BoardGameGeek的网站(BoardGameGeek,桌游极客是一个桌游排行网站,被桌游玩家奉为圭臬,号称是桌游界的Wikipedia), 它类似于桌游的线上大本营,这个网站里有交流桌游的社区,还有对桌游的评价,包括桌游的复杂度、玩家数量,和玩法机制。桌游有许多不同的玩法,你可以把它想象成电子游戏,在电子游戏中你可以建立基地,可以进行第一人称射击,或者也可以玩赛车。桌游也是如此,它有各种各样的玩法,人们对于玩法的喜好也各不相同。所以当时在店里,我访问这个网站并迅速查了一下这款桌游,发现它的评分很不错。当时我算是冲动消费了一把,当场就买下来了。这个桌游的玩法、主题、设计都是我喜欢的类型,BoardGameGeek 上的前几条评论也都是好评,所以我就买了。
N:哇,太棒了。你刚才的这一番话信息量十足啊 。那么接下来我可能会回到你刚才所说的内容中,进一步和你聊聊你所提到的信息。你说你把它买下来了,能否麻烦你再详细描述一下这部分内容呢?你当时是在商店里就买下来了吗?
C: 在之前,我也看了其它桌游。我拿手机稍微查询了一下,看看BoardGameGeek上的评论,看看比较知名的测评博主是怎么说的。这个游戏的评价总的来说很好。所以我就拿着它,然后在店里转了一会儿。大概就是看看还有没有其他什么可买的。那天没看到什么别的我确实想要的东西,也没有什么吸引我眼球的。所以我就只买了这款《契约石》桌游,整个过程非常简单明确。
N:好的。回到刚开始的时候,你提到你进入桌游商店然后发现了《契约石》这款桌游,当时有什么特别的东西吸引你走进那家店吗?
C:对我而言,那是一家本地的桌游商店,它离我住的地方最近。我在那买过一些桌游,他们一直很友好,也很和善,而且店里可选择的桌游非常多,这点非常好。当时我们吃完早午餐,这个店离我们吃饭的地方只有两条街,很近。星期六一般是我的爱好专享日。我有好几个爱好,所以如果某个爱好相关的商店就在我附近,我可能就会进去逛逛看,看看有什么可以买的,就是这样。
N:好的,也就是说,这家店有位置优势,你可以很容易地顺道拜访这家店。另外你提到了《契约石》的包装盒吸引到了你,你说这个盒子是“精心设计(well designed)”的 ,你能否介绍一下你所说的精心设计具体指是什么。
C:这个例子真的很有趣,因为它的包装盒上几乎什么都没有,就像苹果公司的产品包装盒一样,只会让你知道你面前有一台iPhone,然后没有任何其他信息了,差不多就是这样。《契约石》的包装盒白白净净,非常干净,它在商店里的桌游丛里格外显眼,这就是我一眼就注意到它的原因。然后我翻到盒子背面,上面简要介绍了游戏的玩法机制,就是我刚才提到的自己喜欢的那种,是一款建造策略型的游戏(building strategy and building games)。上面没有过多的设计,非常干净清晰,这给我留下了非常深刻的印象。我喜欢传承型的游戏,喜欢筑城游戏。很明显,在那个时候,我买它的理由还没有那么充分。但是我确实对它很感兴趣,于是我就去查BoardGameGeek,然后得到了一些信息。
N:那确实很有趣。刚刚你有提到《契约石》的包装盒很独特,是因为盒子看起来很简洁,并且没有太多内容吗?你能举个例子描述一下桌游包装盒上通常会有哪些内容吗?
C:好的,这取决于是什么盒子。一般来说你可以从盒子侧面得到很多信息,我是说通常情况下你是可以看到的,当然也有特殊情况。正面的话一般是标题或插图,侧面或背面会有说明,你可以了解到一些功能信息,比如玩家数量、桌游大致用时。另外也会有一些玩法的介绍,比如是骰子游戏、纸牌游戏,还有就是我之前提到的玩法机制。然后背面通常会有一张图或贴纸,告诉你盒子里都有些什么。
拿我最喜欢的桌游《权力的游戏》(Game of Thrones) 或者《帝国开拓者》(Imperial Settlers)举例:在盒子底部,你可以看到这个桌游配置好了之后的样子。《契约石》这个盒子却没有这样做,因为它偏重以剧情模式展开,它是一款传承型桌游,你并不清楚里面都有什么牌。当你打开盒子时,会出现一个重要提示,让你不要读卡片。你需要通过故事模式来玩,游戏的走向会因你的选择而不同,因此你无法预先知道游戏的内容,即使盒子背面告诉你游戏的相关信息,这也没有典型代表性,因为每个玩家的选择不同,他们的游戏展开也会变得不一样。所以我认为在这一点上,它和我玩的大多数游戏都很不一样。我觉得这个方式很好,让游戏过程充满了悬念。
N:那真的太有趣了。你之前提到因为盒子上没有太多的信息,所以你去BoardGameGeek查看评论、玩法机制以及其他信息。不过在我们进行深入交流前(以及你如何经历《契约石》之旅之前),我想先请问一下,当你已经从盒子上获得了该桌游的所有信息后,你还会去访问BoardGameGeek吗?
C:会的。BoardGameGeek是一个相当不错的社区。它非常多样化,就像是桌游的线上权威信息源,是一个购买桌游前你一定要去寻找参考的地方。比如,如果你正在玩一个桌游,你对规则不是很确定,或者你觉得它有两套相互冲突的规则,那么几乎每个我认识的人在访问官网之前都会先去BoardGameGeek,因为这里明显更容易找到能够解决问题的人,因为相较于官方,BoardGameGeek上的玩家可能已经经历了无数次的测试。同时,如果有人得到了官方回复,他们会在这个网站上更新。所以BoardGameGeek确实非常权威 。它上面的信息也很详细,你想找的东西都会有。说实话,这个网站不是颜值最高的,但是它确实是最强大的。你想找的都能在BoardGameGeek上找到,这点非常好 。再回到你方才的问题,我差不多每次都会用BoardGameGeek。有时我在家上网浏览桌游时,我也会参考BoardGameGeek 。我会参考大概5、6个权威博主的测评意见 。
N:很酷,这太棒了,谢谢你。这些真的很有帮助。你能回忆起某一次在线上或店里购买桌游,但是没有参考BoardGameGeek的经历吗?
C:好的,但是这种情况只会出现在我以前玩过这个桌游的时候。比如,我已经和朋友一起玩过了《权力的游戏》,实际上这也是我目前最喜欢的桌游,已经买来好几年了。这款桌游是朋友介绍给我的,当时我们一起玩了一整天,后来我就立刻在亚马逊下单买了。因为我已经玩过这款桌游,对桌游已经有了一定的体验感受,我倾向于把BoardGameGeek作为参照 ,可以参考一下其他人的经验,看看是否适合我 。也就是,如果某个桌游我已经和朋友一起玩过,而且我自己也非常喜欢,那我就会不去查BoardGameGeek,而是直接购买 。
N:嗯嗯,真有意思。所以,如果你已经体验过某款桌游,那么你就可以不借助BoardGameGeek,而是直接购买桌游。
C:是的,因为如果已经玩过这款桌游的话,我就能很清楚地知道自己是否喜欢它。就像我刚才说的,我在接触陌生桌游时,会去看看BoardGameGeek。你也可以看看包装盒,上面的信息量不会太多,但一般来说你大概也能知道这个游戏是怎么一回事。我倒不是指这个桌游的具体玩法,这又是另一回事了。市面上有很多桌游,但并非每种都是好玩的。不好玩的原因也有很多。所以我更愿意相信社区里的游戏玩家的喜好。确实,我有时会因为某个喜欢的游戏在社区里不受欢迎而错过它,但总体来说,不论是游戏本身还是购买游戏的过程,BoardGameGeek对我的帮助都很大。
N:好的,所以你刚刚聊到的就是你参考BoardGameGeek的过程。
C:是的,这样会更有效。我有时也会在躺床的时候偶然看到一些信息,有时也会听朋友提到一些,或者在上网或逛游戏极客书店的时候看到一些,但总的来说BoardGameGeek是主要的桌游信息来源,就是类似于“玩这个桌游是一种什么样的体验?”的游戏信息。偶尔也有这种情况发生,比如我的朋友被推荐了某款桌游,然后我的朋友再把这款桌游推荐给我,在这种情况下我直接去试玩。但如果我自己没有玩过这个游戏的话,我可能还是会去看一下BoardGameGeek,即使这个游戏是朋友推荐的,你可能还是会有犹豫。
对,我觉得还是得看情况。我有很多玩桌游的朋友,他们的游戏偏好和我就不一样。也会有一些朋友会和你有几乎相同的游戏品味,如果是他们推荐的游戏,我可能会毫不犹豫地把它加购物车。所以,在BoardGameGeek上了解别人对游戏的看法还是挺有意思的 。
N:好的。你之前好几次提到你很在意游戏的“体验”,要么是你本人亲身体验,要么从BoardGameGeek上查找,你好像特别想了解“那会是种什么样的体验”。你能否再跟我聊聊你所认为的游戏“体验感”,尤其是在BoardGameGeek上想查找的那种?
C:好的,BoardGameGeek其实特别适合用来量化这一点。他们有两个主要的指标,一个是复杂度。一个是极客评分。游戏复杂度是按照游戏的复杂性来评定的,分值在0到5之间。而极客评分则是用来说明游戏的好评度和排行榜名次 。例如,我知道我最喜欢的两个桌游《权力的游戏》和《帝国开拓者》在榜单上的位置。所以我以这两个桌游作为基准线,将其他游戏与之对比,当然,这也和我购买桌游的目的有关。如果这是一款聚会类桌游,就是你和其他人一起玩的游戏,那就不一样了。通常来说,人们会把《反人类卡牌》(Cards Against Humanity)或《抵抗组织》(Resistance)这样的游戏归类为聚会类游戏。对于这类游戏,我们想要简单点、不那么复杂的,因为和你同玩的人可能以前没有玩过这个,游戏需要让大家都能参与进来。像《权力的游戏》这种比较复杂的游戏,就比较适合那些硬核游戏爱好者,你可能得玩上五六个小时,甚至更久。《权力的游戏》在BoardGameGeek上的复杂度评分和对应的的极客评分很高。你还可以从中了解游戏的大致玩法。但我对骰子游戏就不是很感兴趣。我不喜欢概率相关的东西。我更喜欢那种可以自行规划的策略游戏。比如掷骰子这种缺乏控制感的游戏,我就不怎么喜欢,我觉得很没劲。哪怕我赢了,我也不会认为我玩了一场厉害的游戏,只会觉得运气不错罢了,这好像不是我所感兴趣的。
N:我不知道你对这个问题有没有答案,对于骰子类游戏,它们的复杂度是不是也各不相同?或者说它们的复杂度是否有可能不同?
C:这个问题很好。我不怎么玩骰子类桌游,所以对这方面不是很了解。我觉得这取决于是什么样的游戏,如果掷骰子是游戏机制的一部分,你的复杂度评分仍然可能会很高。如果这个游戏只是掷骰子,那复杂度评分可能会低一些。大富翁游戏(Monopoly)算是一个相当简单的游戏了,人人都可以轻松上手,掷骰子,掷几个数就走多远。游戏主要基于你当时的运气,而这是我很不喜欢的地方。有一款由《权利的游戏》制作方出品的桌游,叫做《太空堡垒卡拉狄加》(Battlestar Galactica),那里面就有摇骰子的机制,但游戏里同时还有许多其他的机制,骰子实际上只是模拟了太空战的随机元素或发生的事件,掷骰子本身只是一个很小的环节,不过走错路的时候,还是挺烦人的,但骰子本身确实存在。但这确实是一个非常好的游戏,虽然掷骰子是我不太喜欢的一种机制,但我能理解在那种情况下,你必须有一定程度的随机性,否则这个游戏就无法进行了。但是在比如《权力的游戏》这样的游戏里,就不会存在同样程度的随机性了,对吧?你可以很有策略性、很有控制感,可以一直掌控游戏,或者也可以掌控周围的其他玩家。
N:太棒了,非常感谢。那么我们再回到你刚才提到的那2项评分上,也就是复杂度评分和极客评分。对于极客评分,这是否类似于对桌游品质的整体性评分?比如,可能是0到5星?0到10星?
C:嗯,对,极客评分是0-10分的。还有另外一个排名得分,我太不记得排名得分是从哪里来的了,它不是来自复杂度,因为可能有些游戏的复杂度很高,但人们仍然喜欢它,而它也的确很复杂。所以据我所知,复杂度的分值并不纳入排名得分的计算当中。我觉得排名主要是受极客分值影响的。比如,《权力的游戏》的极客评分是7.6,复杂度评分是3.65,当然这也是我的参照基准。举个例子,尽管我知道有些游戏的极客评分是比《权力的游戏》高的,但我并不喜欢玩,也就是“游戏排名很高,但不是我的菜”,《诡镇奇谈》(Arkham Horror)就属于这样的情况,它的游戏类型和《权力的游戏》相近,但我不喜欢它。
N:好的,这听上去很有趣。这引出了我的下一个问题,复杂度和极客评分这两个指标你都会考虑吗?这两个指标对你来说一样重要,还是有所偏重?
C:不不,对我来说极客评分通常更重要。复杂度的话,网上有很多很不错的参考资料,比如游戏指南之类的,所以复杂度评分对我来说不算太重要。唯一个会在意的情况就是,如果我发现某个聚会类桌游非常复杂,我可能就不会买它,因为我不想挨个教大家怎么玩。我想要的是大家能快速上手,然后玩得开心的。我不会花1个小时向10个人解释这些规则,这对任何参与其中的人来说体验都不,这也是《权力的游戏》的上手时间会这么长的原因之一,即使他们已经看完一个20分钟的视频教程,你可能还是要花半个小时来解释这些规则。在第一局之后,他们可能就知道应该怎么玩了,之后的第二局对他们来说可能就会好玩得多。《权力的游戏》的上手时间很长,但对我来说,这是值得的,这个游戏确实非常好。但如果是像聚会类桌游,比如像《抵抗组织》或《炸弹猫》(Exploding Kittens)这样的,你能在10分钟内把它解释清楚,他们的复杂程度比较低。而像《权力的游戏》、《帝国开拓者》这类复杂的游戏,他们的复杂度得分更高,游戏的内容比较复杂,但是对于硬核玩家来说,这是一款很棒的游戏。我不会和我父亲玩这个,因为他不太喜欢这类游戏。但如果是我桌游圈的朋友,他们就非常喜欢这种程度的游戏。当然可能还会有人觉得这类游戏的复杂度对他们来说有点高,但依然可以有其他的折中选择。
N: 太棒了,酷,很完美。如果我理解正确的话,极客评分比复杂度评分更重要一点。
C:是的。
N:但这其实也要视情况而定。
C:对。
N:好的。你提到你基本上是以《帝国开拓者》和《权力的游戏》为参照基准的。你能谈谈你所说的参照基准具体是指什么吗?
C:好的,这个主要就是给自己一个锚定点。这样我就知道这两款游戏位于“我真的很喜欢”的位置上,也知道社区对这两款游戏的复杂度和极客评分大致是什么样。当我再看其它游戏的时候,把它们与基准线对比,我就可以大致知道它们的好坏了。这其实就是一个锚定点,我用自己熟悉的游戏和其他游戏作比较。不过这样做不一定都是对的。有些游戏可能评分是更高的,但我却不是很喜欢。也会有些游戏的评分真的比较低,但我却很喜欢。所以这只是一个判断某款游戏好坏的基点而已。
N:好的。能否跟我分享一下这种情况:某一款桌游的评分低于你的基准线,但你却很喜欢它,甚至还购买了它。
C:唔,好问题。
N:不一定要说出桌游的确切名字,我更想知道是你有没有这样的经历。
C:有一款游戏叫做《七大奇迹》(Seven Wonders) ,我都已经打算买了,但我没有那么喜欢它。这个游戏确实很不错,玩得时候我也乐在其中,但它没有像《权利的游戏》或《帝国开拓者》那样地吸引我或者说黏住我。我也说不清是为什么,可能我自己都不清楚原因。也许我更加喜欢《权利的游戏》或《帝国开拓者》那样的主题。确实《七大奇迹》的极客评分更高,但不是我的菜,它并不那么吸引我去玩。当我在想“嘿,今天为什么不玩一局桌游呢?”的时候,这个《七大奇迹》从来不会像《权利的游戏》或《帝国开拓者》一样地直接从我脑海里跳出来。这就好像是我的默认选项,说明我是真的很喜欢这些游戏。
N:嗯嗯,你这么说可真有趣。也就是说,你不一定是不喜欢,只是它没有直接在你的脑海中蹦出来,或者说没能勾起你的欲望。你刚才说你也不清楚为什么。但是我在想,你之前也提到玩法机制和主题类型是你选择桌游的依据,那会不会是这方面的原因呢?
C:有可能。人真的会深陷于正在做的事情之中,不可自拔。《权力的游戏》就是一个你可以连着玩五六个小时的游戏。它的小说和电视剧我都看过了,你需要在游戏中扮演某一个特定的家族,比如我扮演拜拉席恩家族。然后每当我失去一个步兵,那我就会非常投入的大喊:“噢不!我丢了一个步兵!” 。同样,《帝国开拓者》的时间花费虽然比较短。但是你需要在招兵买马抢占优势,扩张你的帝国,这个游戏也是挺棒的。《七大奇迹》也是这样,精品游戏是非常有策略性的,会有不同的游戏方式,但是《七大奇迹》的游戏时间要短得多,我觉得最多1个小时。这里也会有不同的阵营,但你确实就不会那么喜欢它们,至少我上次玩的时候就觉得它不是特别吸引我,可能是游戏的“投入产出比”失衡吧。
N:你刚刚提到了游戏的“投入产出比”失衡,能否请你解释一下你所说的“投入”具体是指什么呢?
C: 我提到的“投入”,可以是为所在阵营或者队伍获胜的投入,也可以是为所选择的世界古代文明获胜的投入,当然还有更多可能。像《权利的游戏》、《帝国开拓者》这类游戏的畅快感会更加持久,就像做完决策后那种兴奋感仍然余音绕梁,三日不绝。当我回想自己的游戏经历的时候,我觉得我的经历足以和《权力的游戏》里惊心动魄的权力争夺相媲美。你会记得某个时刻某位玩家的精彩操作,就像《权力的游戏》中的暗箭伤人或《帝国开拓者》中的组合出牌一样。有时你或对手用了某一招,破坏力惊人,然后你好像就学到了很多。《七大奇迹》的可重玩性很高,每次都像是新的游戏一样。但是我不记得在玩它的时候会有那些让我觉得“我去(Damn)!也太棒了!”,或者我(痛惜或不甘地)觉得“啊!!!”的时候。而这恰恰就是我想从其他游戏里获得的那种感觉,我想这可能就是那本《上瘾》书提到的那种。
N:好的。我不确定你是否可以回答得我这个新问题。但是,如果你可以改变《七大奇迹》的设定,让它更接近于《权力的游戏》或者《帝国开拓者》,你会怎么做呢?
C:这是个好问题。不过我大概有一年没玩了,所以不太记得清了。我不确定我会不会这么做,毕竟他们是不同的游戏。有些时候我不希望我所玩的游戏都一样地高投入。我觉得《七大奇迹》的策略性很强,它舍弃了很多玩《权力的游戏》的时候可能会有的情绪。它其实很不错,我不确定自己是否愿意改变它。我是喜欢它的,我刚才也提到,玩《七大奇迹》的时候我是开心的,只不过那是另一种乐趣罢了。
N:这挺有意思的。好的,那我们再回到你的桌游购买决策。所以,《七大奇迹》拥有更高的评分对吧?
C:对,《七大奇迹》 的极客评分更高,但复杂度更低 。
N:好的,所以《七大奇迹》的极客评分更高这一点促使你买它的吗?
C:对。当时买这个游戏是因为有几个在巴黎一起玩《权力的游戏》的朋友刚回到伦敦。当时《权力的游戏》我们已经玩了很多次了,所以我们想尝试一下别的游戏 。《帝国开拓者》我们已经有了,所以没有理由再买它。我们去了一家我们经常光顾的桌游馆,我们和店员聊了聊,他告诉我们《七大奇迹》很热门 ,可以考虑一下。我们查了查BoardGameGeek,看到这款游戏的评分很高,所以我们就买了。整个周末我们几乎都在玩这个游戏。我觉得它集合了那些我们想要的且不同于以往所玩过的游戏的元素。我不想再买同样类型的游戏了,我们想体验一些不一样的。这就是当时我购买《七大奇迹》的场景。其实我在BoardGameGeek上也好几次看到有人推荐它,所以这是一款很受桌游社区青睐的游戏。所以买它应该是不错的选择。
N:好的。所以你买下这款桌游,然后带回家和朋友一起玩了 ?
C:是的。
N:好的。那么你觉得在BoardGameGeek上找到的信息中,有没有可以帮助你决定不要买某款游戏,或者让你再重新考虑是否需要购买的?从你先前所说的来看,极客评分和他人的推荐似乎格外能影响你的购买决策。
C:可能某款游戏很好,我也知道为什么它的评分很不错 ,但这个游戏就不是我喜欢的类型。购买桌游的本质其实就是找到你喜欢的或热爱的东西。什么信息帮助我决定重新考虑?你指的是让我决定不买这个游戏,还是转向购买其他游戏呢?
N:你问得非常好,我猜两者都算吧。不如我们先谈谈第一点。如果某款游戏,以你的眼光来看它并不差,它的评分也不错,但你就是不喜欢它。你有没有这样的经历呢?
C:嗯,说实话,我所买的游戏都是我喜欢的,只是不同的游戏我有不同的喜欢理由,在不同场景下的偏好也不同。所以说实话,我也想不到这样的经历。
N:那有没有什么类似于《七大奇迹》的,评分很高,但你后悔买了它。
C:其实没有哪个游戏是我后悔买了的。有些游戏是我不常玩的,可能我没有充分发挥出某些游戏的购买价值,也就是游戏的单次平均花费。像《权力的游戏》的售价就超过了100欧,它本身并不便宜,但这么多年下来这个游戏我大概累计玩了不止100次。然而有些游戏可能50欧元左右,但我可能只玩了五六次。但每一次我玩这些游戏的时候,都是乐在其中的。每一款游戏都是有不同的使用场景的。
N:所以你既没有后悔的时候,也没有过想要退货的时候?
C:没有。
N:那你有没有过想用某款游戏交换另一款的时候?
C:也没有,我挺喜欢收集桌游的。我喜欢拥有各种各样的私人收藏品。我对书也是这样,我收藏了很多书。
我自然也是会犯错的。相信在这里访谈里我也犯了不少错。我建议你以这个访谈为例,标出你觉得可以做得更好的地方,也标出你希望可自己的访谈里可以避免的内容!
因为我的访谈对象是我的未婚夫,所以我稍微不是那么正式,不过我平时的语调和风格确实就是这样的。
以下是一些我有所遗漏或者需要加以改进的地方:
翻译:Sheffey 审校:Grace Gogh & 天蛙 | UXRen翻译组 #363译文
作者:Nikki Anderson
原文标题:《An example of a generative research interviews》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

产品经理经常会面对来自四面八方的需求,例如来自公司高层、业务方、用户调研反馈等等。如何评判哪些创意点子值得投入开发资源,通常PM会借助MRD来完成这个工作,也就是评估产品机会。其实很像我工作中遇到的「需求来源分析」。
在评估并确定好产品机会后,还要探索产品的解决方案,包括不仅限于产品设计重点、产品流程、交互体验等,也就是「定义要开发的产品」。
通过我会采用敏捷开发的方式,也就是小步快跑,快速迭代,先寻找MVP方案即明确产品的核心价值,一个版本迭代一个核心价值的内容。这需要PM在基于公司业务的基础上,了解用户想要什么,再去对需求进行本质的思考(目的、价值、行动、验证)。
这里对于产品新人,我总结出来的一个经验是:时刻保持对需求的思考而非项目管理。也就是不要花过多时间在和开发一起奔东奔西解决问题,而是多花去思考需求本身。我刚做产品经理的那个月,经常会把自己当成「项目经理」。
很典型的就是自己的需求小,但总是推这个推那个,对需求的思考不够。
因为人总是会沉溺于「能够解决问题的兴奋感」里,例如一起和开发找到了用户的问题所在,一起和开发把问题解决了,很开心的那种感觉。我记得当时在梳理转介绍口径,一起和测试花了整个下午找到口径不对的问题点并解决,当时觉得「好开心啊解决了一个问题」。
但是当导师问我整个下午做了什么,我回答这个时,她问我「你是不是觉得挺开心和兴奋的?但是你学到了什么呢?」似乎并没有。
因此不要沉浸在这种兴奋感里面,初当PM,就应该踏实地、一步一步地去把每个需求思考透:思考场景、用户的需求怎么来、怎么满足、哪种方式更合适、如何自洽…尽管和「跟开发一起解决问题」相比真的很难,但是也要让自己跳出舒适圈,逐步克服,3-5个月之后,就会发现一个不一样的自己!

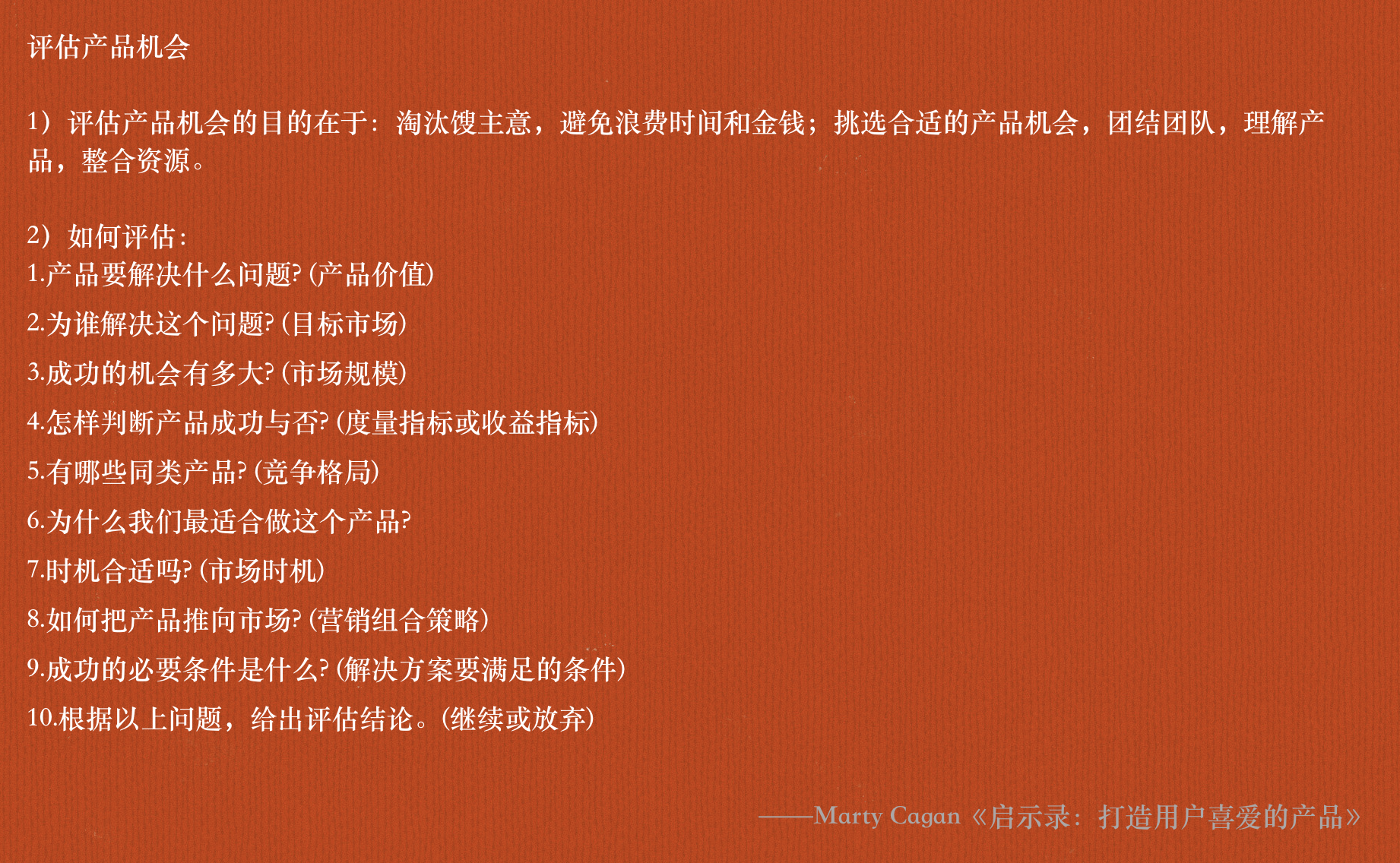
在我看来,这些问题不涉及具体的解决方案,只是帮助我更好地明确待解决的问题是什么以及问什么,类似于黄金圈法则的「why/how」。
在接业务方的需求时,难免会听到他们一上来就和PM讨论解决方案,这时PM就需要帮助业务方思考清楚产品要解决什么问题,为什么要解决这个问题,目标是什么。
尽量避免将评估产品机会留到和解决方案一起考虑,因为当解决方案遇到困难时,这样的做法会让自己把产品机会也一并放弃,这可能就是典型的「没有思考好为什么做」的现象。
在上述10条「如何评估的问题」里,私以为最难回答的就是第一个问题——产品要解决什么问题(产品价值)。
解决什么问题,背后就是在问:这个需求,解决了什么用户在什么时候的什么场景下,遇到的什么问题,并且能够获得什么结果,也就是自己一直反复练习的「用户场景」。这个问题,不光是PM需要思考清楚,产品运营也同样很重要。
上个月接到运营侧一个需求,是希望让产品侧支持一个活动玩法,让刚购买体验课的用户分享邀请海报,然后给予金币奖励,以下对话(非原话,大概意思):
因此可见,我们去梳理刚购买体验课的用户的场景,根据自己体验来说,会是「我刚购买了体验课,怎么上课啊?有没有老师来服务我?几点上课啊?上课前要准备好什么吗?上完课作业遇到问题该找谁?」这类的场景问题。
对于这批用户,最早让他们做转介绍的时机,可能是出现在「上完体验课」那一刻。比起和他人谈论解决方案,一开始就需要明确目的和场景。

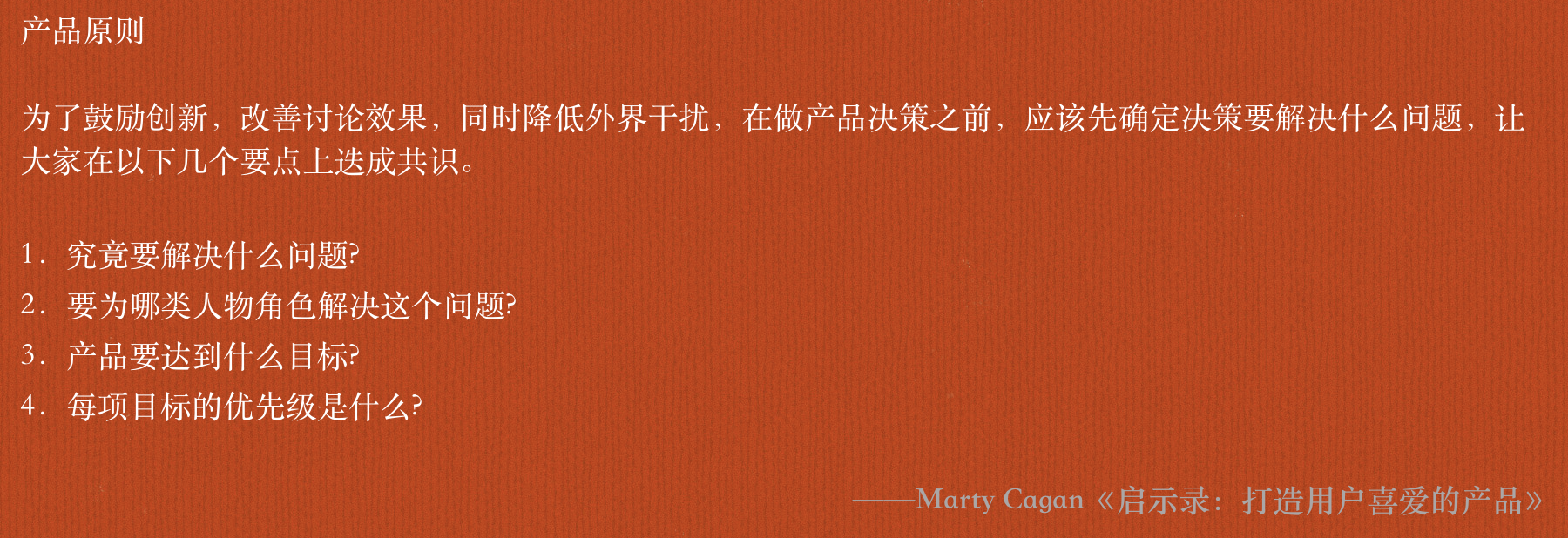
Marty Cagan 对产品原则的定义是:是对团队信仰和价值舰的总结,用来指导产品团队做出正确的决策和取舍。它体现了产品团队的目标和愿景,是产品战略的重要组成部分。
在团队内,产品原则是整个产品团队的战略指南,一般是产品负责人带头制定。所以通过观察和学习,也可以了解公司的企业文化和团队的价值观,让团队在认知上保持一致。
或许在某些时候,会因为方向不一致导致冲突,产品原则所制定的优先级和目标就可以帮助团队成员达成一致。
例如,团队首先应该确定哪个目标对用户最重要,是易用性、响应速度、功能、成本、安全性,还是用户隐私?只有先统一对产品目标和目标优先级的认识,大家才能在此共识上进一步讨论各种方案的合理性与可行性。

一些产品团队对自己的产品往往过于自信,只顾埋头开发,总想等到公开测试的时候再收集反馈意见,但总是亡羊补牢为时已晚。这样的做法可能会导致产品在上线时与达成目标相差较远。
作者提出的三方面测试,第一点是可行性测试。这点完全可以在产品方案ing(产品逻辑输出过程中)时去和开发讨论。
对于小需求,直接询问即可;对于大需求,开发需要提前进行技术预研,讨论哪种技术方案对需求的实现更合适,兼容性和后续需求的拓展性更包容,有何技术障碍,是否需要跨部门的开发联动等等。
对于产品新人,切忌因「不好意思、这样问会不会很蠢等胡思乱想」而不去询问。因为等到需求文档写完、需求评审过程中发现技术障碍的代价远比起初大得多。
或者是在产品设计过程中,可以自己去百度一下某些问题的技术方案,拿捏不准再去问开发,这样做一来会让开发觉得你比较有「诚意」(因为你是已经带着自己的思考和解决方案去和开发沟通了);二来自己也能掌握基本的技术知识,能比较理解开发在说什么。
第二点是可用性测试。对于作者提到的「真实的用户、目标的用户」,或许不是在每家公司都能频繁地直接地接触用户,但是也可以这么解决:如果我的需求是forB端,那拿着原型去问班主任、业务主管(目标用户)的意见,了解他们的使用习惯即可。
但如果我的需求是forC端(可能是学员、家长),一种方案是在电话调研时顺便询问;一种方案还是去问班主任,因为他们是离家长最近的人;还有一种方案是加一位家长作为微信好友,长期保持电话联系,向朋友一样询问意见。
虽然作为产品需要向张小龙学习,10s内变成产品白痴地去体验一款产品,但产品经理终究不能代替真实用户的反馈意见,如果实在无法接触用户,或许身边的开发、测试都是值得一试的「真实用户」呢~

导师在我刚成为产品的时候,反复和我强调「向上管理」。
或许上司对产品新人来说,像是一种权威、严肃、面无表情的「怪兽」哈哈,比较幸运是能遇到像朋友一样的导师,但是我们更应该去思考,如何做好「向上管理,积极反馈」。
我的做法是:

在这本书的最后,Marty Cagan给出了一份产品经理的反省清单。从产品价值、产品设计、到产品管理、团队管理,都是我们每个人都需要去思考的问题。所以其实虽然人人都是产品经理,但做出好产品真的是难于登天呀!
最后我认为作者在「寻找出色的产品经理」中说的很对的一点,也是给自己今后从初级到高级产品的掌握能力,如下所述:最宝贵的经验不是行业知识或技术(这些都可能过时),而是打造优秀产品的流程、领导产品团队的能力、应对产品扩张的经验、个人对自己的认知,以及自我激励的能力。
文章来源:人人都是产品经理 作者:莫琳
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com