

前言
相信每个用户体验设计师都非常期望自己全程参与从0-1的产品设计,这样可以更有参与感,掌握业务的整个上下文,非常锻炼个人的设计能力,还可以提升对产品的sence。

当然实际工作中不是每个人都有这样的机会,也可能是某个已经非常成熟的产品做一些持续优化迭代的新需求。在不了解业务全貌的情况下就直接开始设计,其实非常被动。这个时候就需要花更多的efforts去熟悉业务背景、使用场景、操作流程、常用术语和设计规范等等。 一般面试中专业面试官都会让你描述一下你之前的项目案例,如果一直做的都是一些非常零碎没有体系的优化迭代需求,被cue到这个问题的时候就会一脸蒙蔽不知怎么回答。如果你正在迷茫或者希望寻求答案,希望我可以帮到你~
今天主要分享下——用户体验设计师面对下面不同阶段的设计思路:
1 . 立项前探索期的发散收敛(由于篇幅有限,本文重点介绍这部分)
2. 交付阶段的水深火热(下期见~)
3. 上线后的迭代优化(下期见~)
一、立项前的探索期
如果你现在处于产品意识形态还不清晰,立项前的摸索阶段,就需要重点关注下Inception这个阶段作为用户体验设计师所需要做那些事情,简单来说就是5W(why?who?when?where?what?)+2H(how?how much?)。在项目启动前期,通常需要制定一个简单有效的行管计划。不管你的角色是PM、BA还是UX,都需要迅速、主动的去推动整个项目的进展。在竞争激烈千变万化的时代,行动和计划都必须快速而敏捷,否则就会被人抢先一步措失良机。

有人就会问,你只是一个设计师,干嘛要做产品/BA的事情?有他们在你干嘛要抢他们饭碗啊?我觉得,如果你的能力允许的话,和产品/BA一起合作会达到1+1>2的结果。不要过分强调角色和分工,最主要的结果。最理想的工作模式其实就是这个项目中的每个角色都可以讲清楚正在做的事情,更可能多的理解业务和上下文。
言归正传,在项目初期,没有任何输入的情况下,只有模糊且抽象的idea,应该怎么推动?
1.1 市场分析
首先要了解行业背景,站在宏观角度上来思考,对整个行业有一个大致的、粗颗粒度的判断。其次分析产品所在行业的市场现状,判断目前所在的阶段和规模。最后分析产品可能的商业模式以及竞争对手对商业模式。在了解产品所在的市场业现状、行业趋势这个大背景后,可以通过整个大环境判断评估未来发展规律和洞察机会点。
在讨论策略走向时,最重要的无非就是找出我们自己产品的竞争优势。这里的优势是指别的产品无法代替或模仿并可以灵活运用的资源。为了创造竞争优势,我们必须思考要提供什么样的服务,用什么方法提供策略方向。
市场分析是对行业供需变化对各种因素及其动态和趋势对分析,主要用途有3点:
· 在纷杂的行业中找到和合适的发力点;
· 在众多竞争对手中找到普遍发展规律和优劣势;
· 建立商业模型,形成可持续的产业。
市场分析常用的方法:
· PEST(宏观经济法:基于公司战略的眼光来分析企业外部宏观环境)

· 波特五力模型(竞争态势分析:于竞争战略的分析,可以有效的分析客户的竞争环境)

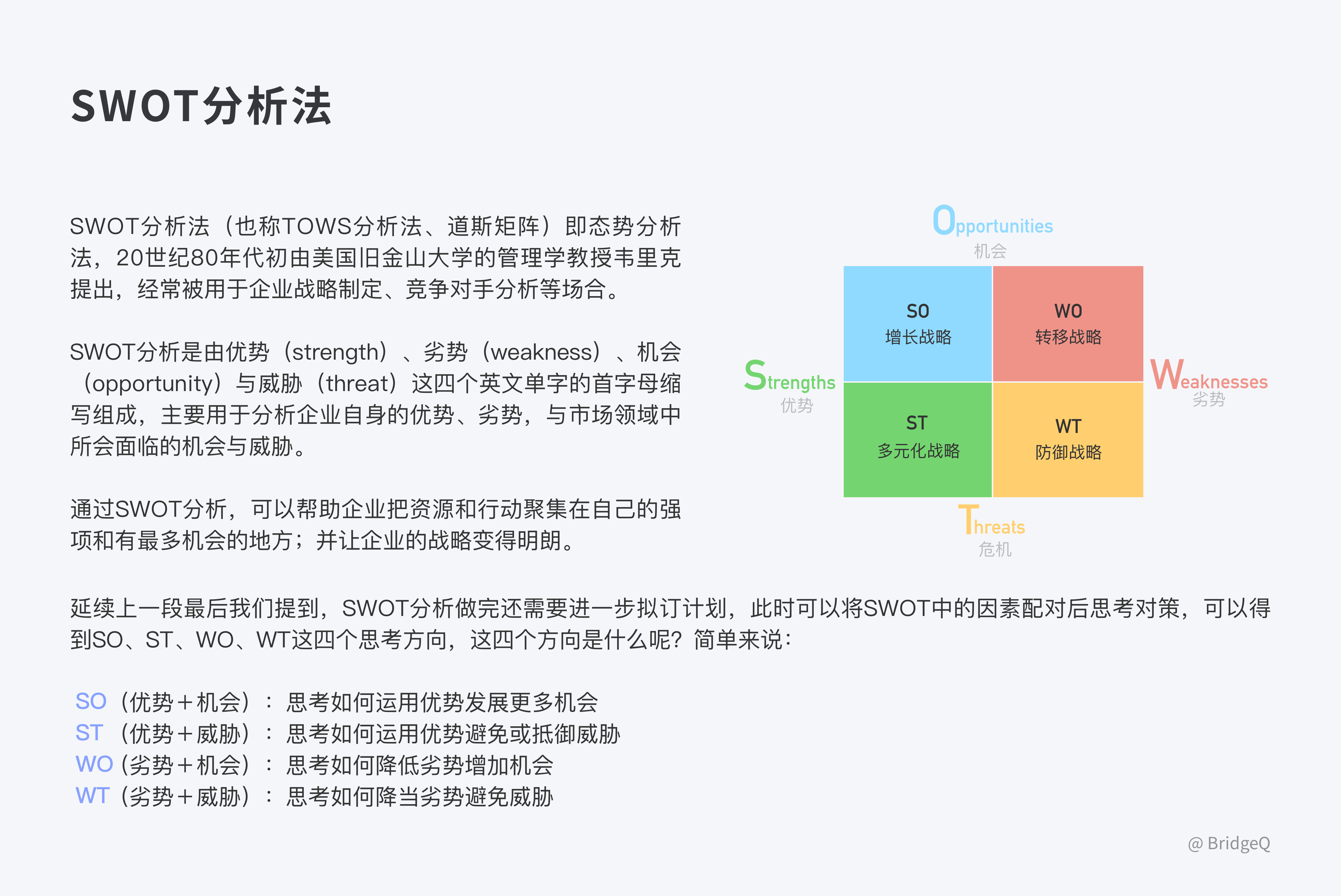
· SWOT分析(优劣势分析:帮助企业找出自身优势,整合资源,从而形成企业的战略规划)

1.2 竞品分析
了解了行业的大背景后,就要开始有针对性的挑选几个在市场上非常成功有竞争力的产品去研究分析,学习他们的优点以及思考背后的原因,最后可以作为非常有说服力的设计依据或者启发灵感。

竞品分析的主要目的是通过研究竞品,找到适合自己产品可执行的方向。
一般都分析竞品的哪些地方呢?通常分析下面几点:
· 产品主要目的是什么?(一般讲项目背景、大环境)
· 产品定位是什么?(产品属性)
· 特色是什么?(优势、值得借鉴或深受启发的地方)
· 主要用途有哪些?(核心功能都及应用场景)
· 产品设计风格是什么?
竞品分析最常用的方法是用户体验五要素,将产品设计的过程抽象分为5个层次,将复杂的事物抽象成分层的模型,可以更直观、清晰的获取其内在逻辑。

具体的竞品分析案例可以去我之前做的项目里面去看,采用用户体验五要素的方法来分析的。
1.3 用户调研

用户调研目的是用于决策参考和创意启发,是周期性的一个活动,应该贯穿于整个设计过程,根据用户调研结果提出假设并上线验证。进行任何的产品设计,都应该是有数据支持、有理论依据、有正确的逻辑推导的,绝不该是凭空瞎想,或者拍大腿武断的做决定。带着问题去思考,通过调研验证产品的合理并给出最优方案这也是用户体验设计师存在的价值和意义所在。
· 定性研究
定性研究是探索性的研究,致力于定性地确定用户需求,它有助于设计师在设计初期构建想法,然后再用定量方法完善和测试。主要方法有:用户访谈(最常用)、情境访谈和卡片分类法(最简单)。
在产品探索阶段,还没有用户找谁调研呢?有个好办法就是分析完竞品后,我们可以筛选使用这些竞品的重度使用者或者发烧友去进行访谈,这样能得到最精准最有价值的用户信息。用户访谈是真正了解用户核心需求的一种方法,通过引导用户聊天去收取用户的反馈和挖掘用户的核心需求以及潜在诉求。
当然这是针对市面上已有且业界有很成功的案例而言,对于没有直接竞品的产品,访谈的用户可以为这个项目的发起人或者直接干系人、利益相关者。用户访谈之前,需要有一个明确的计划和大纲,把需要访谈的关键问题都罗列出来,可以细化到:访谈时间、地点和参与访谈人员分工背景介绍、受访者的基本信息、使用场景、操作习惯、偏好、痛点和建议。通常访谈3-5位典型用户,每位可以代表一类。 用户访谈的之前一定要想清楚几个问题:
· 用户想做什么?(使用目标)
· 用户的目标是什么?(拆分具体的ac)
· 用户想达到什么目的?(渴望的诉求)
文章来源:站酷 作者:BridgeQ
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
排版将文字从单纯的文本转换为巧妙的交流方式。字体和类型设计可以说出这么多–从突出的粗体字体到精致的衬线字体。从传统的永恒变化到全新的技术。
字体在现代文化和商业中的突出地位受到包豪斯艺术运动的影响。赫伯特·拜耳(Herbert Bayer)是包豪斯(Bauhaus)的学生,并通过采用还原性极简主义的原则在版式设计上留下了杰出的印记。
数字图形媒体和设计师本身的爆炸式增长催生了各种各样令人惊奇的想法和进化。有些想法只是一时的流行,而另一些则是可以保留的趋势。我们重点介绍了2021年最流行的字体趋势。
1. 衬线字体
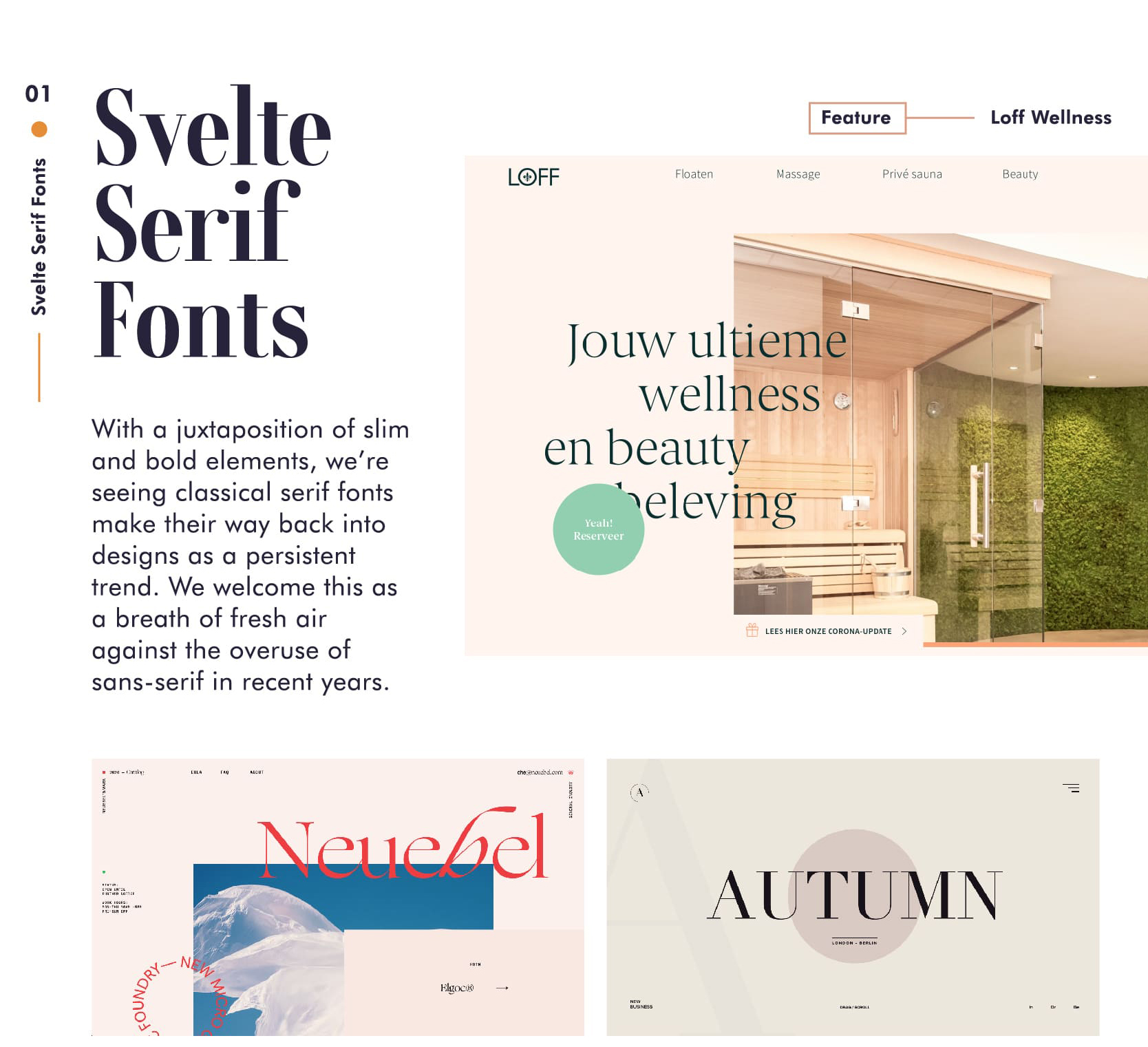
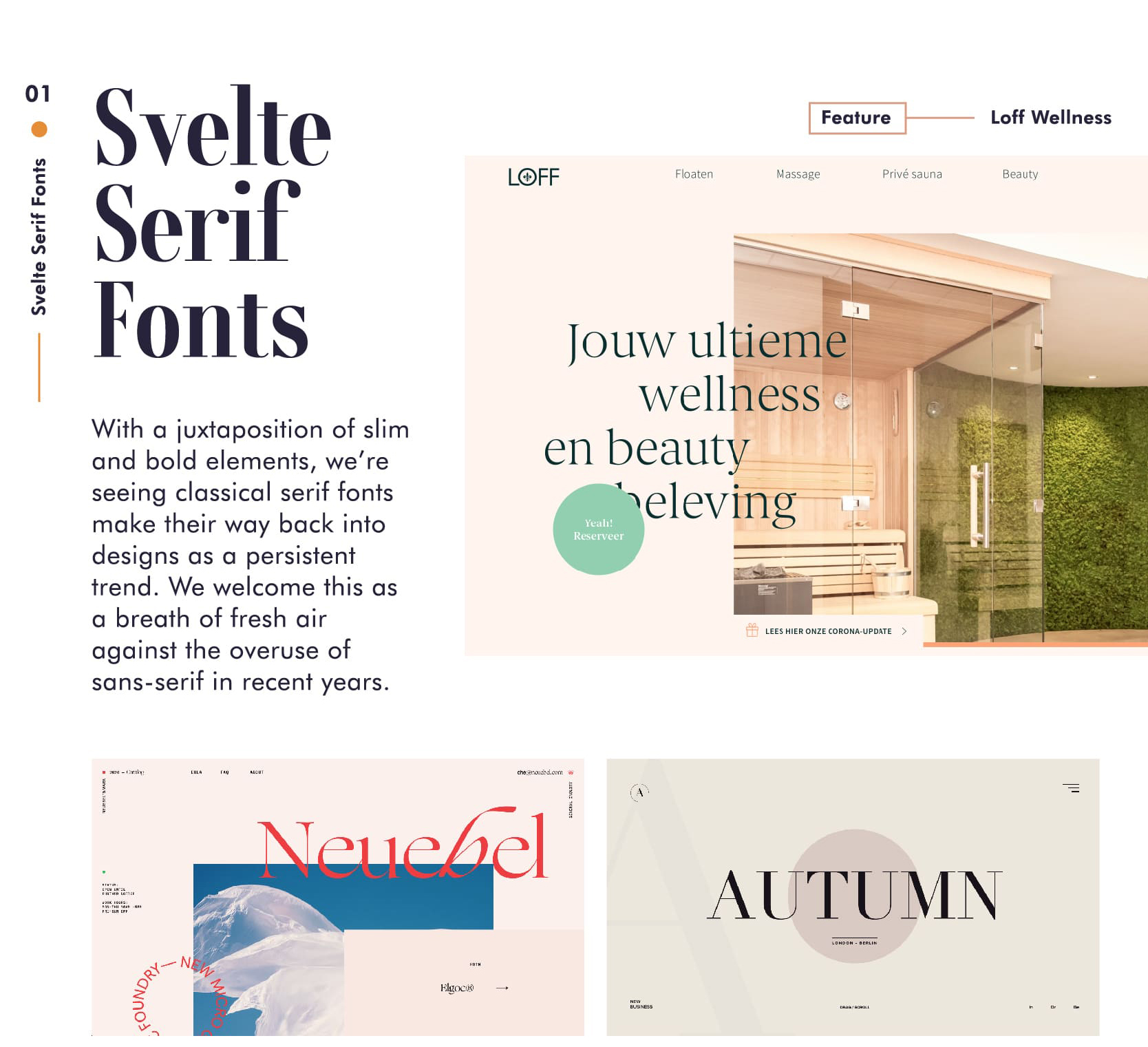
衬线字体当然是永恒的–因此,当以新的现代方式使用它们时,它们会重新出现在趋势图上。通过将细长和粗体元素并置,我们看到古典衬线字体作为一种持续的趋势重新回到设计中。尤其是受到美容和DTC品牌的推崇,该款式具有柔和的美感,可以在许多行业中使用。
我们的示例显示了带有泥土色的苗条衬线字体的优雅搭配,从而柔和了整体氛围。
Neubel本身是一家字体铸造厂,使用柔和而优雅的颜色托盘并将文本覆盖在对比鲜明的艺术品上,以大胆地表达自己的观点。
设计公司Autumn展示了视觉层次结构的强大功能以及自信的版式和简单的形状。

2.轮廓字体
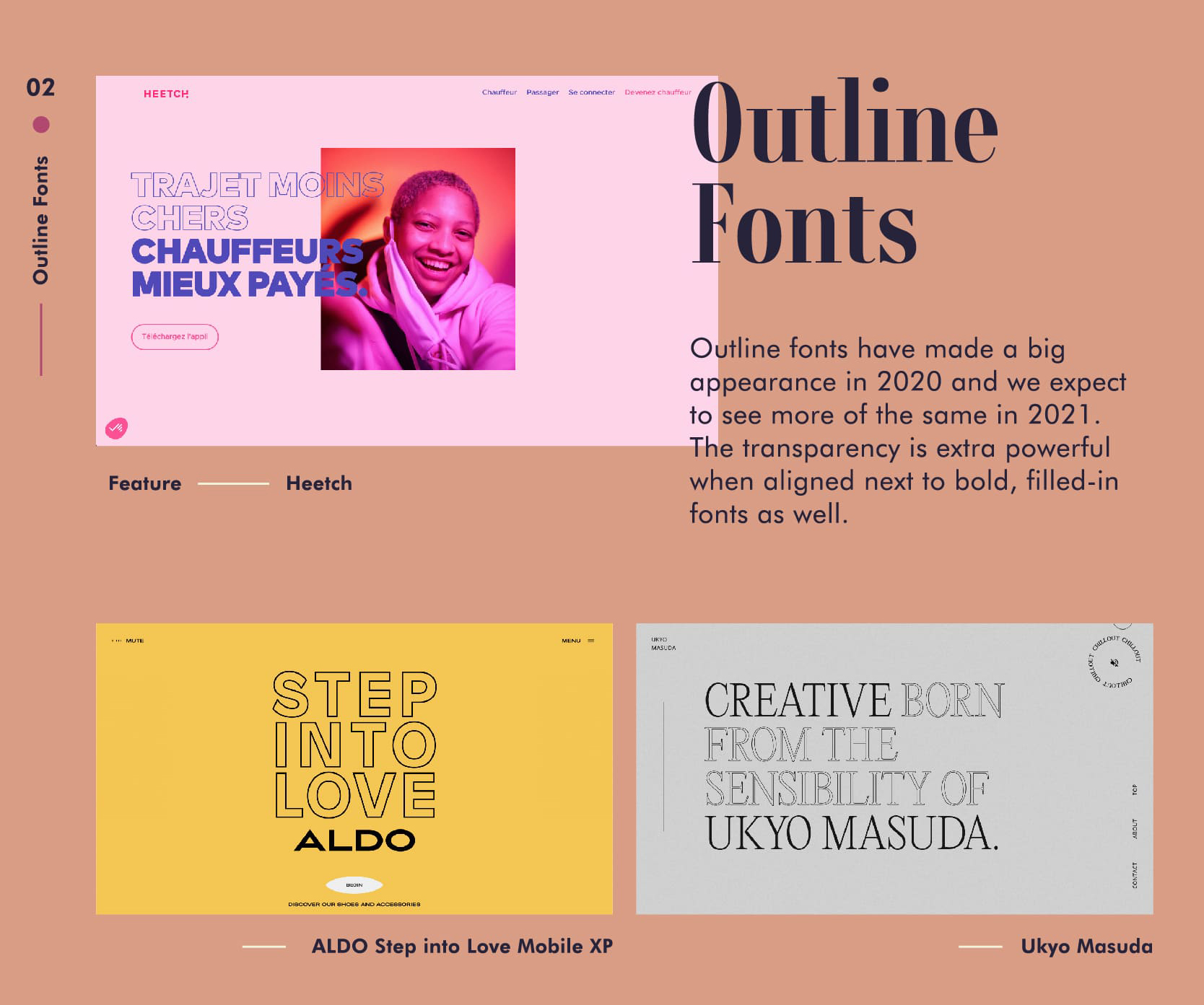
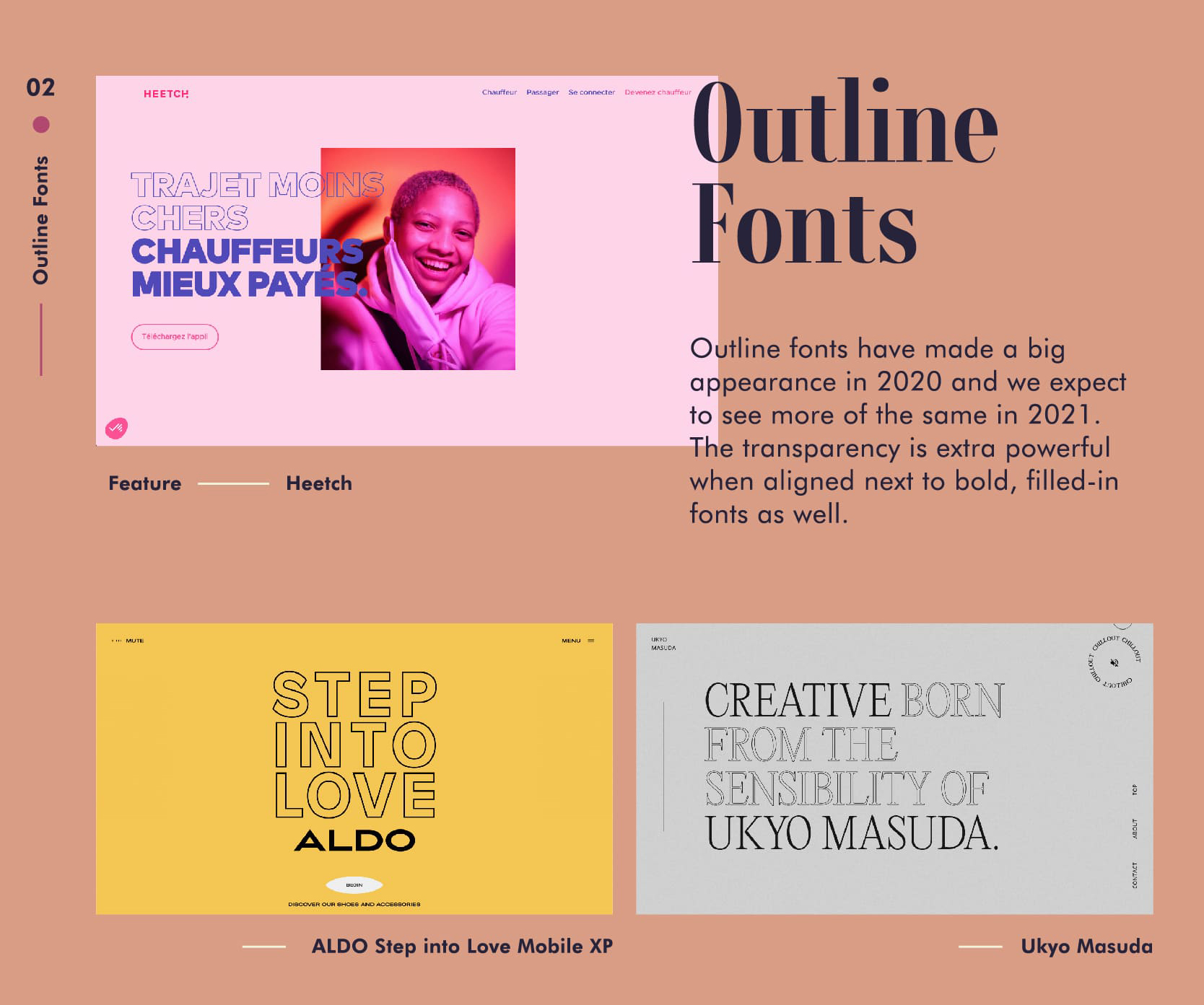
轮廓字体在2020年出现了很多的创意,我们希望在2021年会看到更多。透明字体在与粗体,填充字体并排显示时,更加强大。
我们的示例表明,轮廓倾向于在网页设计中占据中心位置。Heetch在相同颜色的纯色衬线字体上方使用蓝紫色轮廓字体,以表现出对比效果。
Aldo在“走进爱情”广告系列中使用了当年Pantone颜色的阴影。广告系列以自信和表达为中心,明亮的黄色将那种感觉放在了中心。轮廓字体是使粗体黄色发光的绝佳选择。日本设计师Ukyo Masuda凭借中性灰色调色板为该群体锦上添花,尽管如此,它还是通过创意的轮廓字体而栩栩如生。

3.进化的野兽派
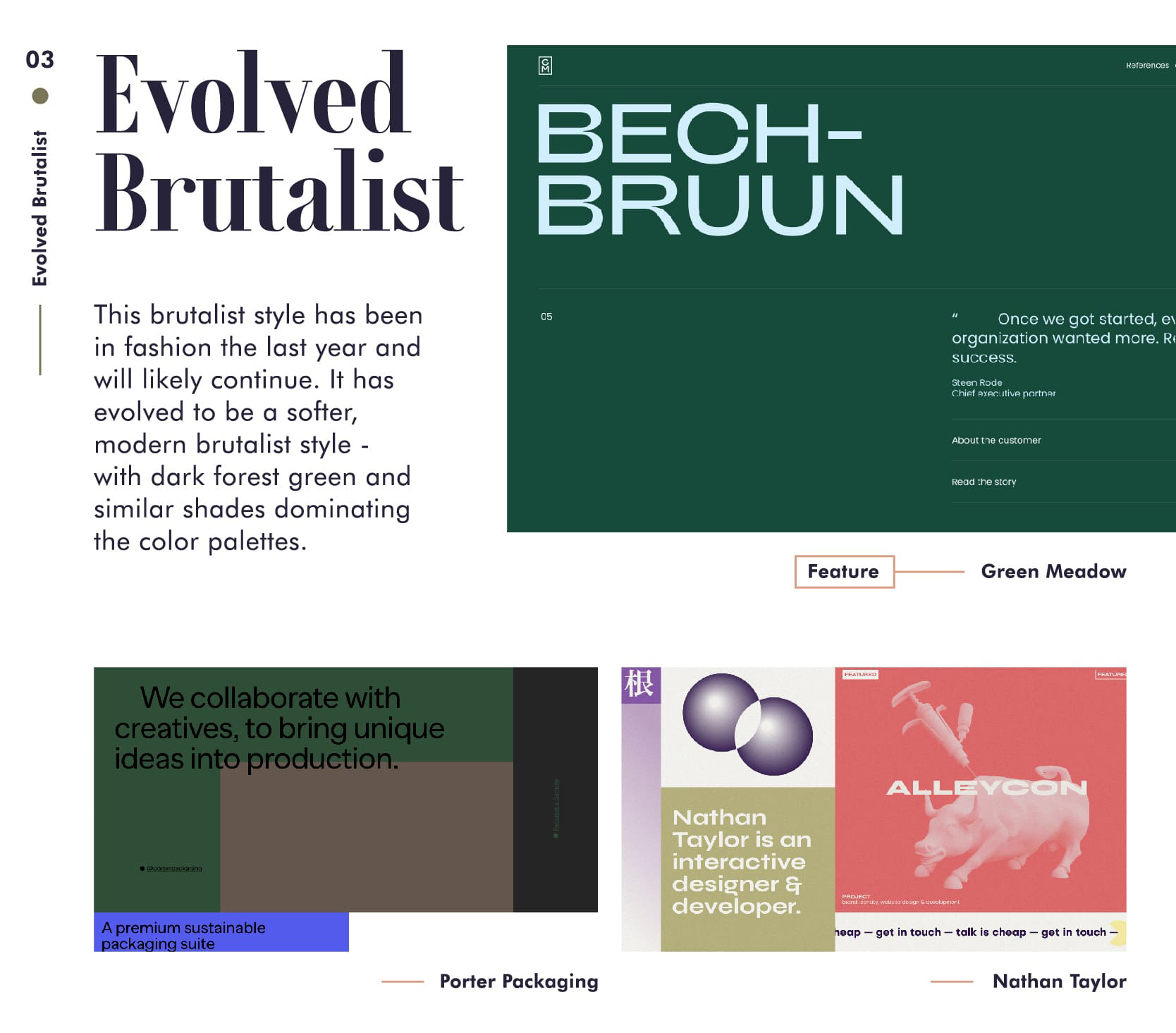
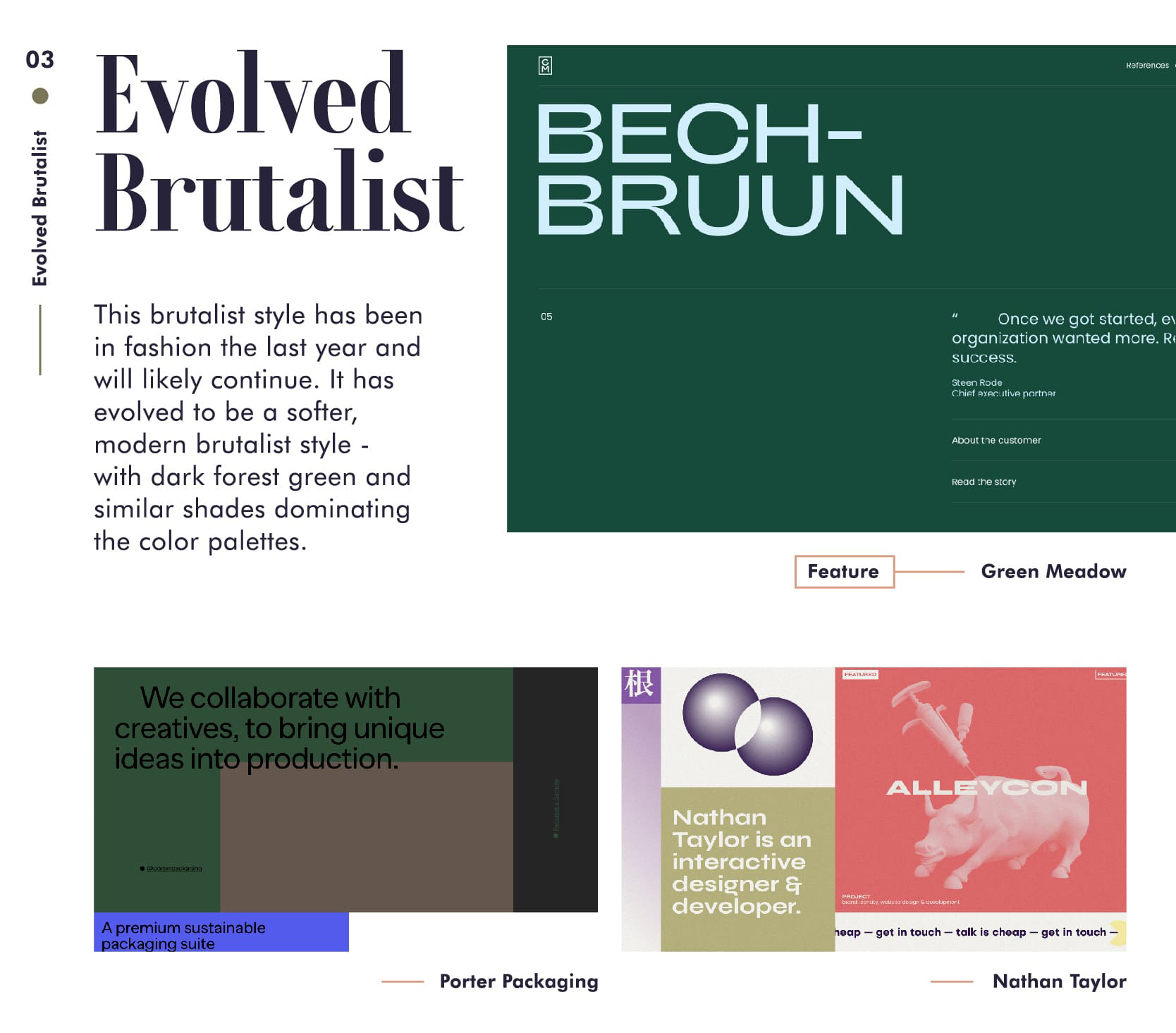
如果您希望营造视觉张力并摆脱标准网页设计的束缚,那么野兽派字体与现代野兽派元素相结合就可以完成工作。野兽派字体的清晰,原始,略显复古的设计经过了现代化改造,成为我们所谓的“进化的野兽派”。在经过改进的版本中,苛刻的元素被软化并与各种调色板和形状结合在一起。
我们的示例显示了进化的野兽派的不同变体和组合。内森·泰勒(Nathan Taylor)使用了大量实验元素和互动性。整个设计是野兽派的,不仅仅是字体。这是对更加野蛮的野蛮主义的一个很好的展示,但是现代的元素使这种感觉更加精致和进化。

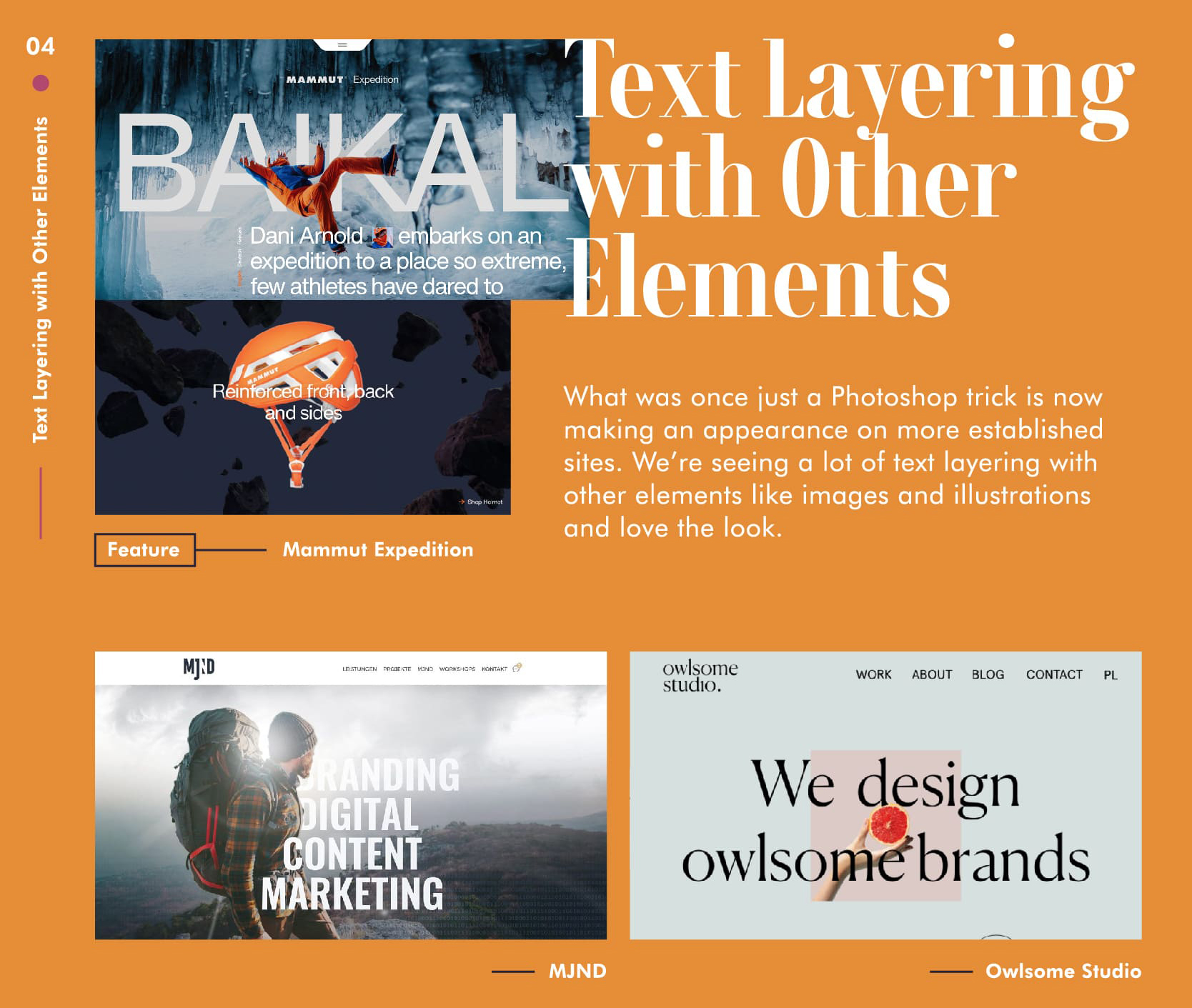
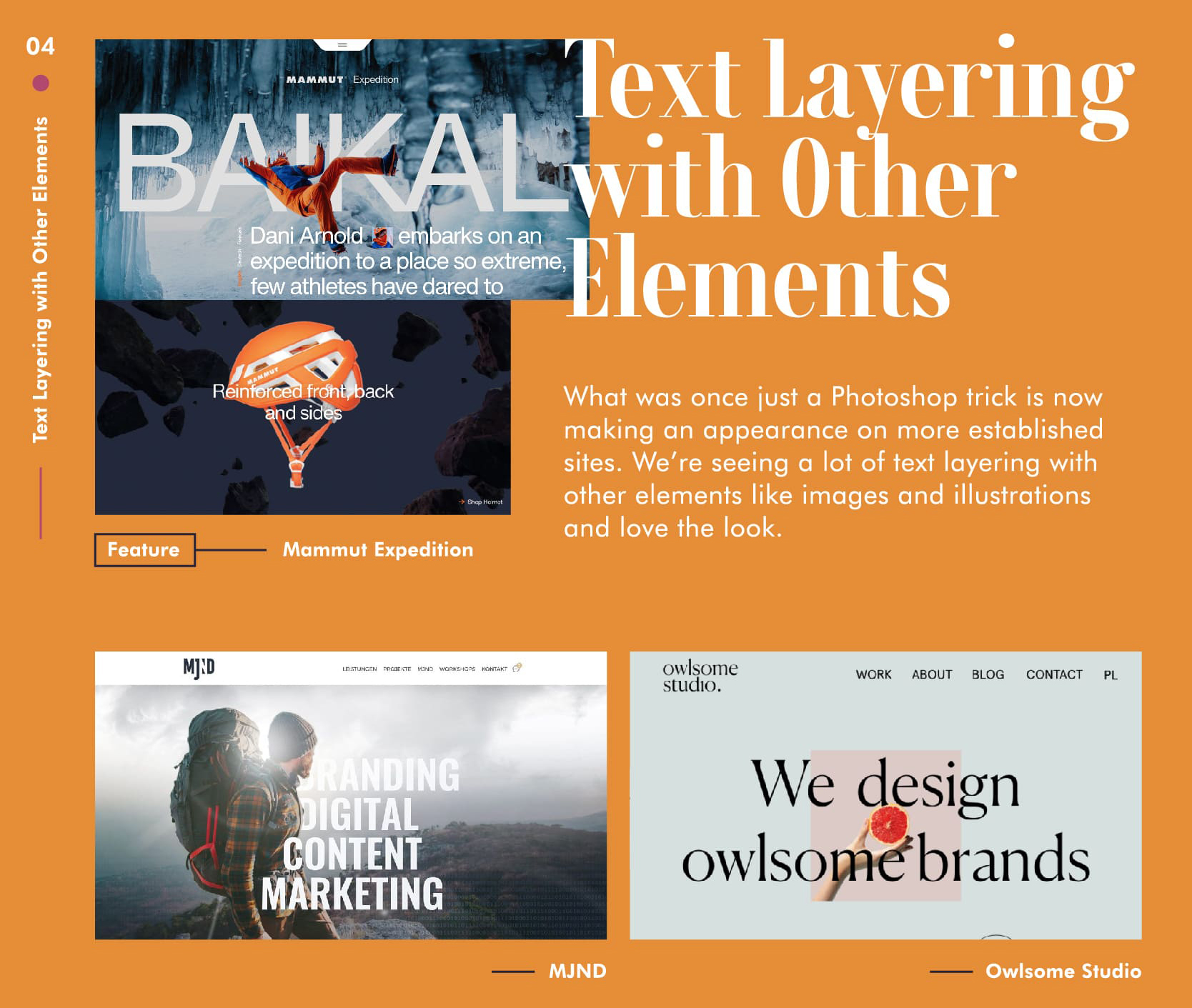
4.文本与其他元素的分层
通过有意地分层排列文本和图像,可以使得整个页面更有空间感。这种组合使焦点很清楚。它允许用户在滚动之前暂停一秒钟并全部接收信息。
这些示例是最有趣的。登录Mammut贝加尔湖页面后,您即会感受到电影般的震撼力。图像的运动和贝加尔湖文字与人类交织在一起,使您感觉自己像是体验的一部分。
德国品牌代理公司MJND的层次结构要简单得多,但是层次感仍然很突出。对于那些使用文本和图像的人来说,这种设计更容易上手。
Owlsome Studio使字体更加突出,并在其后面分层显示较小的正方形图像。这是其他两个示例的替代方案,但是由于它打破了网络的现状,因此可能以自己的方式产生影响。

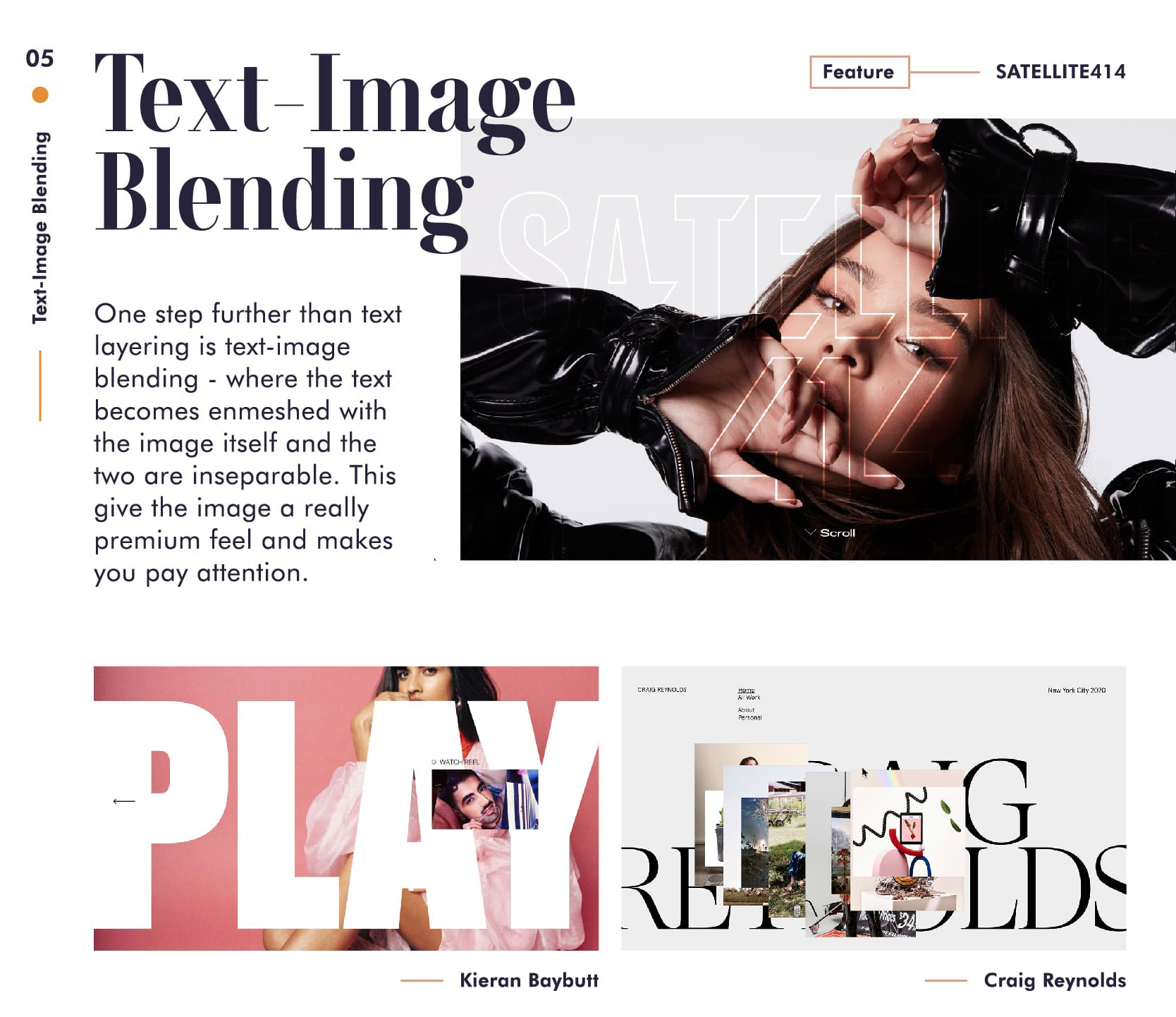
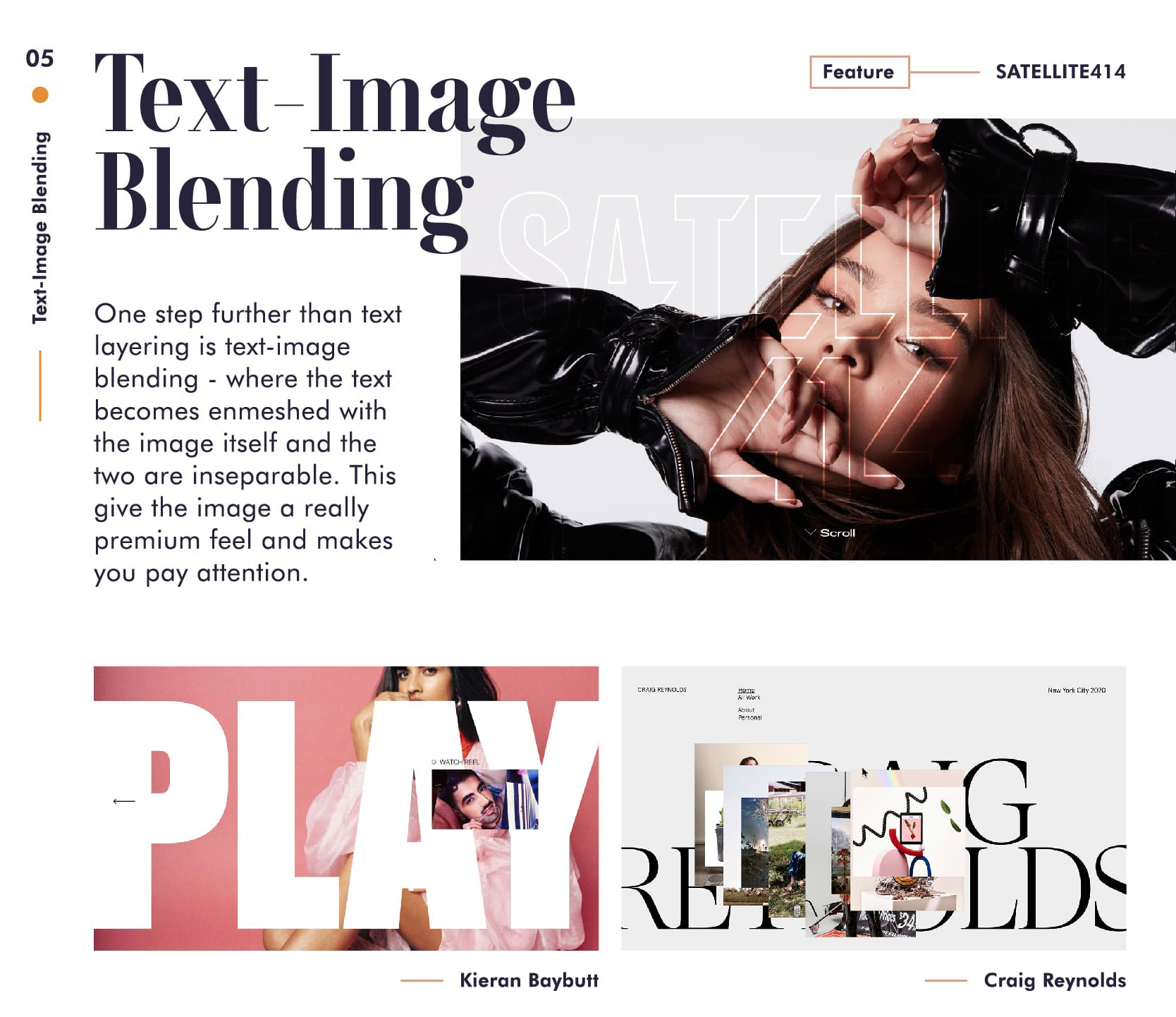
5.文字图像融合
比文本分层更进一步的是文本与图像相互融合,而两者是密不可分的。这给图像带来真正的优质感,并引起您的注意。它们不再是文本和图像层的组合,而是变成一个整体。
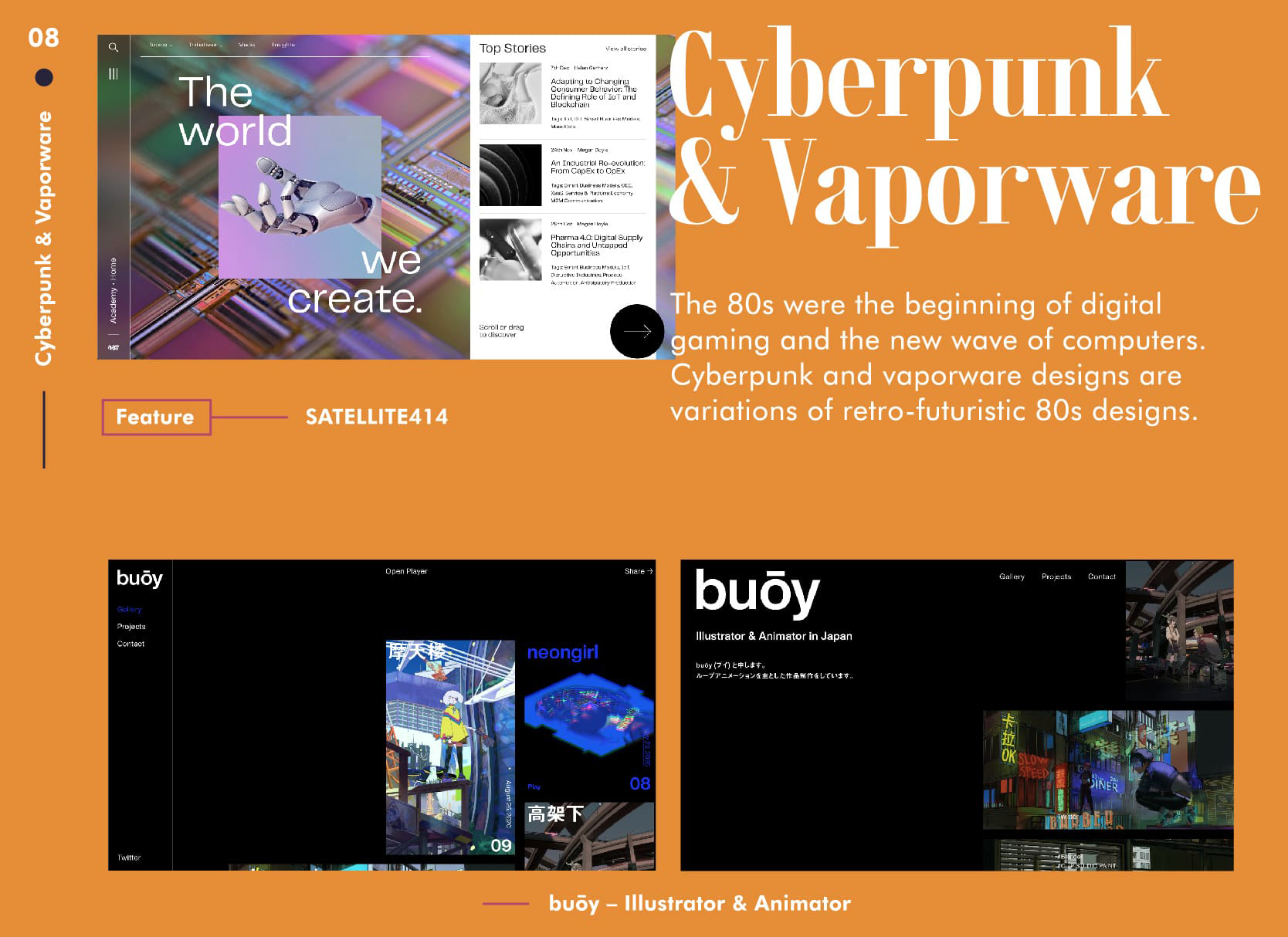
我们喜欢这种格式允许的创意表达,并提供无尽的组合。Satellite414使用透明的轮廓文字,这些文字实际上成为照片的一部分。它是动态,现代和新鲜的。
Kieran Baybutt中文字完全取代了图像。这使得文本部分与典型镜头一样重要。Craig Reynolds中图像和文本滑入和滑出组合,将它们合并在一起,从而使用户注意到它们。

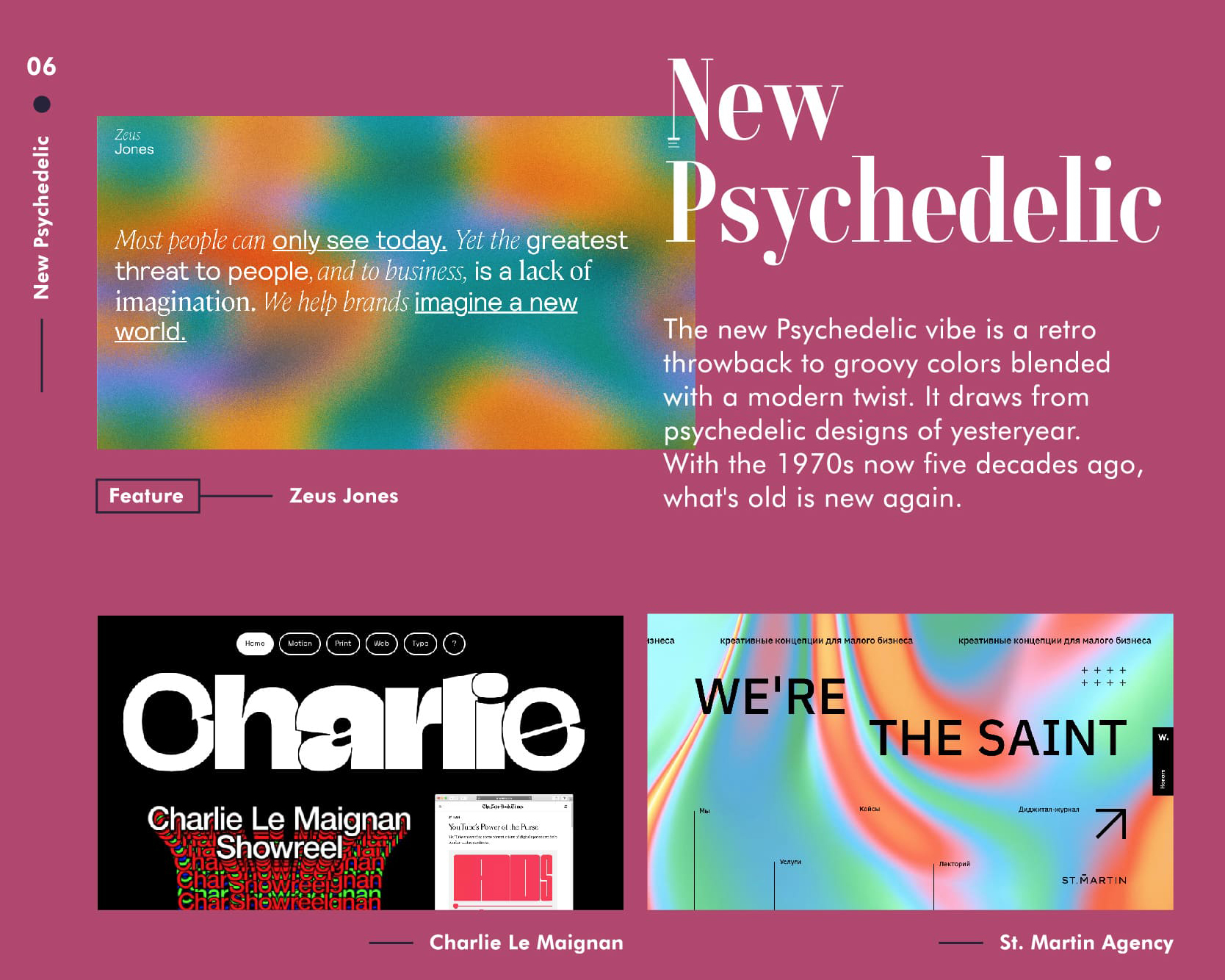
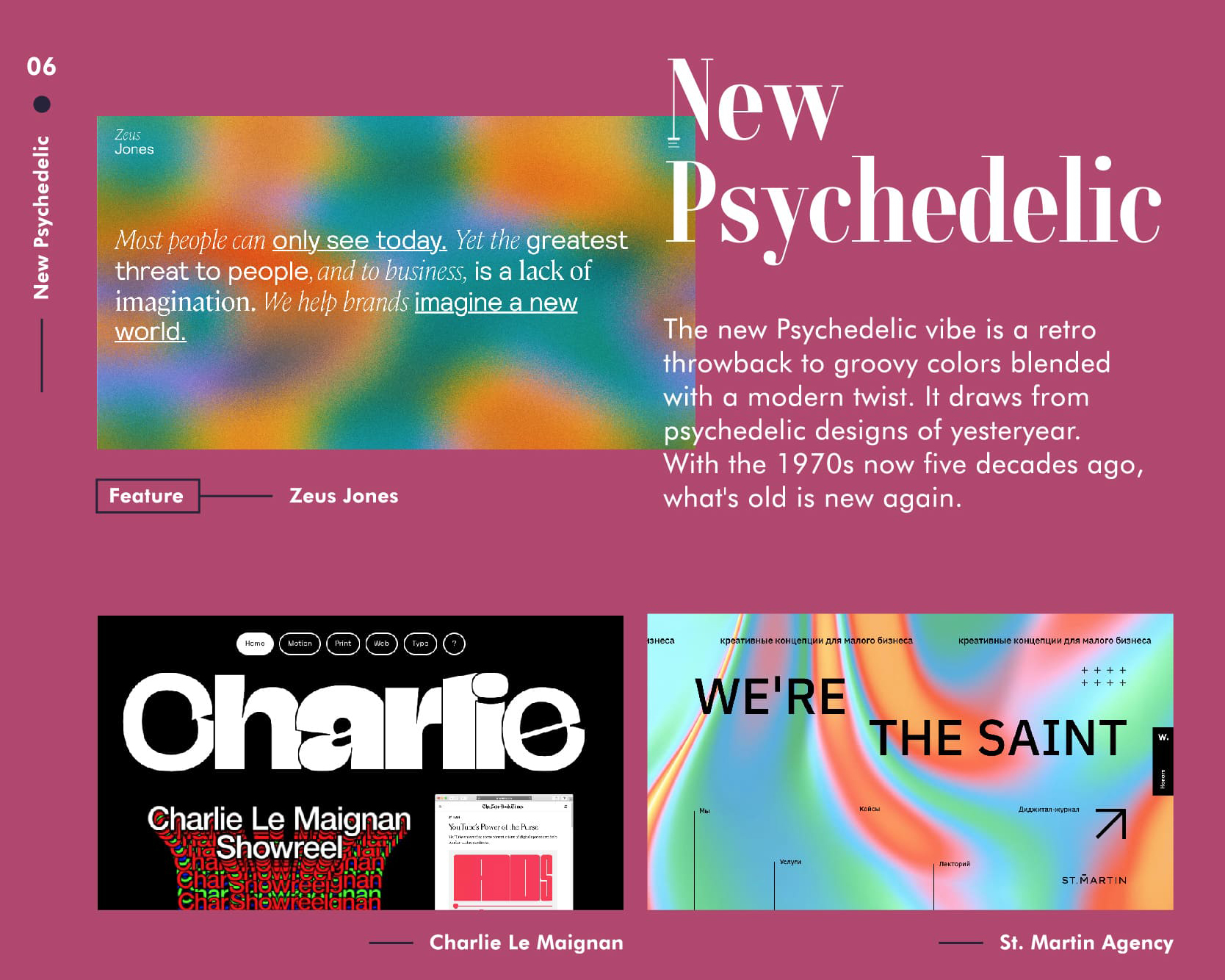
6.新迷幻效果
全新迷幻氛围是对时髦色彩的复古回归,融合了现代感。它借鉴了过去的迷幻设计。
从1960年代到1970年代的剧烈社会动荡带来了新艺术和设计的变革。迷幻的影响在那个时代就很明显了,今天我们看到了一种新的潮流。韦斯·威尔逊(Wes Wilson)是那个时代的重要设计师,他创造了一种新字体,成为该地区的象征-著名的迷幻设计。
Victor Moscoso为他的印刷沉重设计带来了鲜艳的色彩,这些色彩影响了示例中所见的现代霓虹色调色板。
宙斯·琼斯(Zeus Jones)是我们所看到的趋势的完美典范–光谱中各种鲜艳的色彩,以梦幻般的方式与斜体字体结合在一起,并为流动的渐变带来了清晰的通信效果。
查理·勒·麦格南(Charlie Le Maignan)为我们提供了一种有趣的复古字体,可在页面上扩展和折叠。此外,在Showreel部分,我们看到了一段令人迷惑的文字彩虹,让人联想起1970年代的专辑和那些酸酸的歌曲。
圣马丁代理公司在令人眼花scene乱的场景中为我们带来欢乐和情感的熔岩灯。字体与背景配合得很好–简单性与无穷复杂的色彩并置。

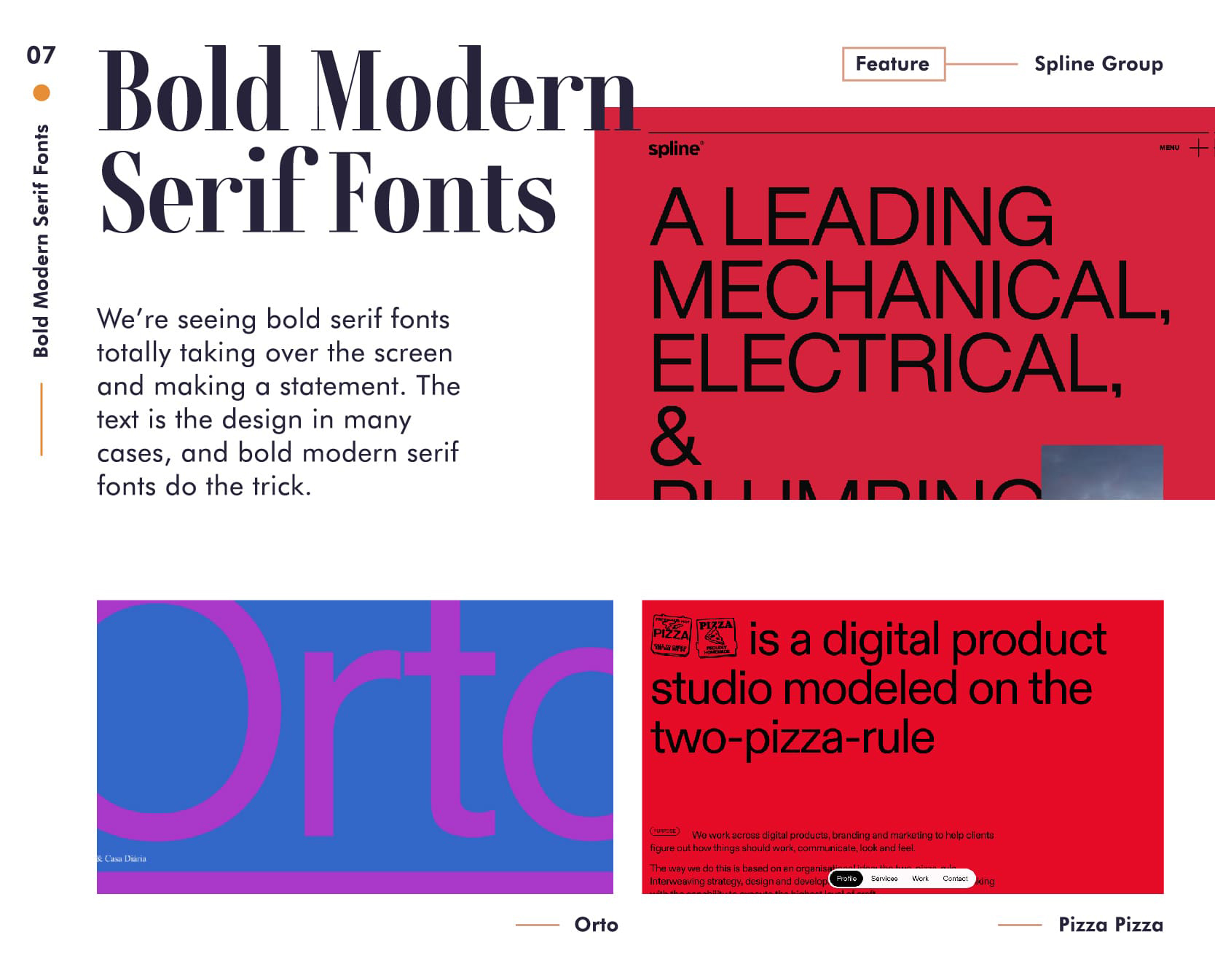
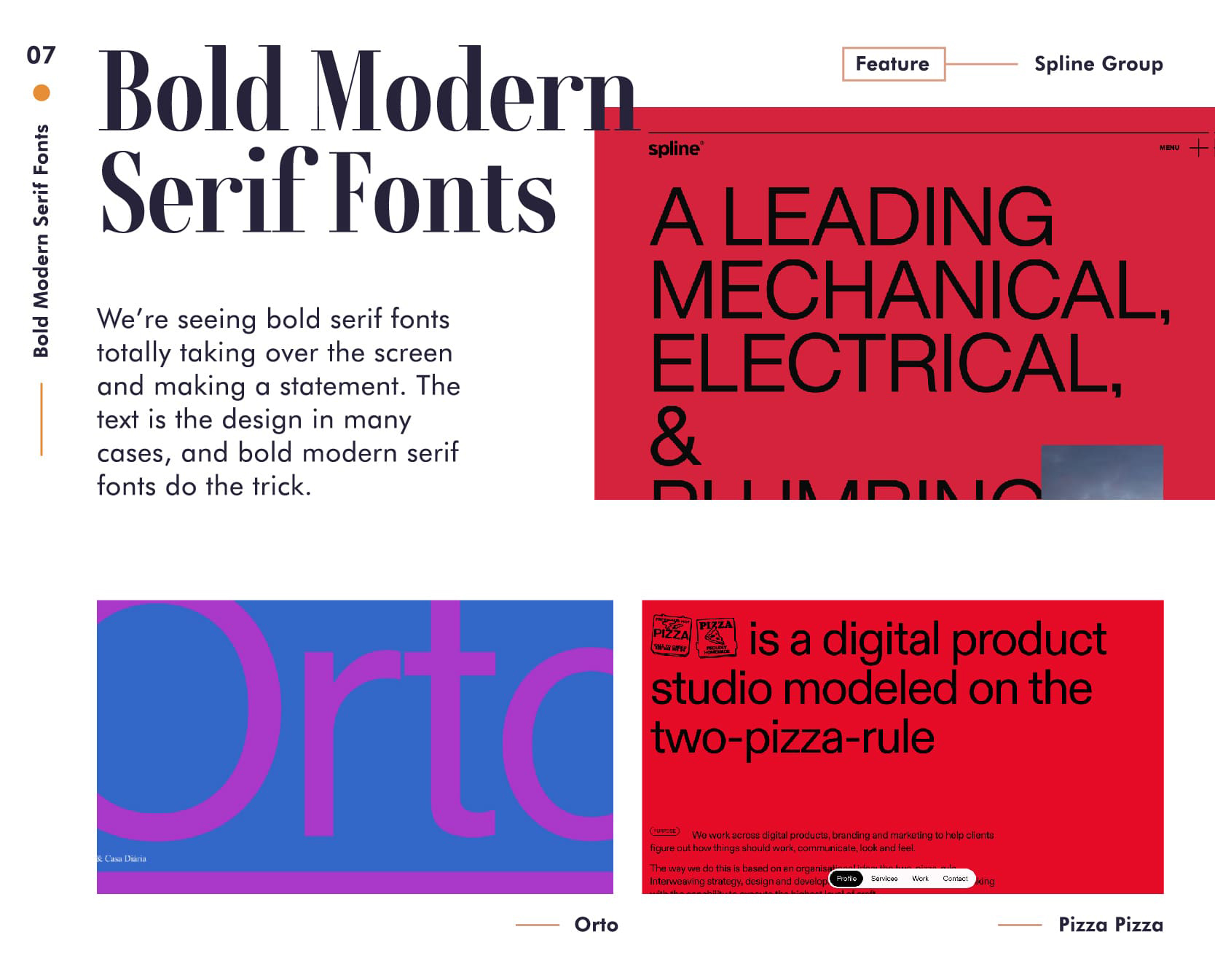
7.粗体现代衬线字体
到2021年,这并不是一个全新的概念,现代的衬线字体处理技术随着新外观的发展而不断变化。
一个新的变化是,我们看到粗体衬线字体完全占据了屏幕。在许多情况下,文本是整体设计,而粗体的现代衬线字体则可解决问题。
样条线使用黑底红字表示强烈的陈述,并使用完全大写的文字来增强效果。对于试图唤起技能,信心和权威的公司,这种组合效果很好。
Orto保持简单,但将宏伟提升到另一个层次。超大,明亮的字体只会迫使您注意并进一步深入。

8.赛博朋克风格
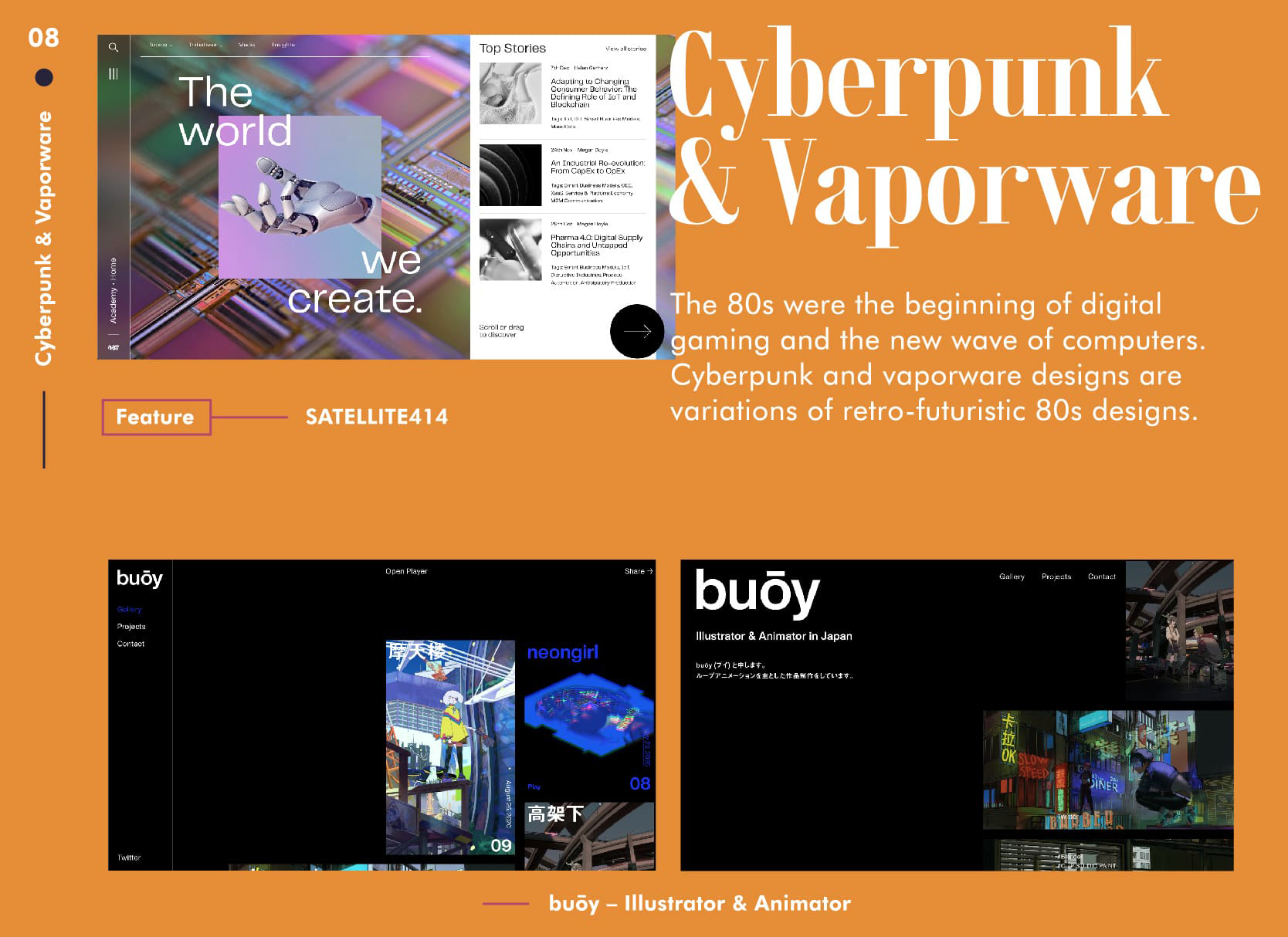
也许最分裂的想法之一是计算机朋克和汽具美学。计算机,视频游戏和1980年代流行美学的模糊组合以某种怪异,令人着迷的组合在一起。
80年代是数字游戏和新的计算机浪潮的开始。赛博朋克和汽具设计是80年代复古设计的变体。随着计算机和AI的发展,我们可能会看到印刷术和美学的新融合。
Next Big Thing Academy显然具有对未来的关注。虽然这里的字体选择不是什么极端的选择,但总体上符合复古主义的未来美学。
浮标也不使用任何大胆创新的字体,但是图像与字体的整体配对符合这种趋势。

文章来源:站酷 作者:DuiaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
排版将文字从单纯的文本转换为巧妙的交流方式。字体和类型设计可以说出这么多–从突出的粗体字体到精致的衬线字体。从传统的永恒变化到全新的技术。
字体在现代文化和商业中的突出地位受到包豪斯艺术运动的影响。赫伯特·拜耳(Herbert Bayer)是包豪斯(Bauhaus)的学生,并通过采用还原性极简主义的原则在版式设计上留下了杰出的印记。
数字图形媒体和设计师本身的爆炸式增长催生了各种各样令人惊奇的想法和进化。有些想法只是一时的流行,而另一些则是可以保留的趋势。我们重点介绍了2021年最流行的字体趋势。
1. 衬线字体
衬线字体当然是永恒的–因此,当以新的现代方式使用它们时,它们会重新出现在趋势图上。通过将细长和粗体元素并置,我们看到古典衬线字体作为一种持续的趋势重新回到设计中。尤其是受到美容和DTC品牌的推崇,该款式具有柔和的美感,可以在许多行业中使用。
我们的示例显示了带有泥土色的苗条衬线字体的优雅搭配,从而柔和了整体氛围。
Neubel本身是一家字体铸造厂,使用柔和而优雅的颜色托盘并将文本覆盖在对比鲜明的艺术品上,以大胆地表达自己的观点。
设计公司Autumn展示了视觉层次结构的强大功能以及自信的版式和简单的形状。

2.轮廓字体
轮廓字体在2020年出现了很多的创意,我们希望在2021年会看到更多。透明字体在与粗体,填充字体并排显示时,更加强大。
我们的示例表明,轮廓倾向于在网页设计中占据中心位置。Heetch在相同颜色的纯色衬线字体上方使用蓝紫色轮廓字体,以表现出对比效果。
Aldo在“走进爱情”广告系列中使用了当年Pantone颜色的阴影。广告系列以自信和表达为中心,明亮的黄色将那种感觉放在了中心。轮廓字体是使粗体黄色发光的绝佳选择。日本设计师Ukyo Masuda凭借中性灰色调色板为该群体锦上添花,尽管如此,它还是通过创意的轮廓字体而栩栩如生。

3.进化的野兽派
如果您希望营造视觉张力并摆脱标准网页设计的束缚,那么野兽派字体与现代野兽派元素相结合就可以完成工作。野兽派字体的清晰,原始,略显复古的设计经过了现代化改造,成为我们所谓的“进化的野兽派”。在经过改进的版本中,苛刻的元素被软化并与各种调色板和形状结合在一起。
我们的示例显示了进化的野兽派的不同变体和组合。内森·泰勒(Nathan Taylor)使用了大量实验元素和互动性。整个设计是野兽派的,不仅仅是字体。这是对更加野蛮的野蛮主义的一个很好的展示,但是现代的元素使这种感觉更加精致和进化。

4.文本与其他元素的分层
通过有意地分层排列文本和图像,可以使得整个页面更有空间感。这种组合使焦点很清楚。它允许用户在滚动之前暂停一秒钟并全部接收信息。
这些示例是最有趣的。登录Mammut贝加尔湖页面后,您即会感受到电影般的震撼力。图像的运动和贝加尔湖文字与人类交织在一起,使您感觉自己像是体验的一部分。
德国品牌代理公司MJND的层次结构要简单得多,但是层次感仍然很突出。对于那些使用文本和图像的人来说,这种设计更容易上手。
Owlsome Studio使字体更加突出,并在其后面分层显示较小的正方形图像。这是其他两个示例的替代方案,但是由于它打破了网络的现状,因此可能以自己的方式产生影响。

5.文字图像融合
比文本分层更进一步的是文本与图像相互融合,而两者是密不可分的。这给图像带来真正的优质感,并引起您的注意。它们不再是文本和图像层的组合,而是变成一个整体。
我们喜欢这种格式允许的创意表达,并提供无尽的组合。Satellite414使用透明的轮廓文字,这些文字实际上成为照片的一部分。它是动态,现代和新鲜的。
Kieran Baybutt中文字完全取代了图像。这使得文本部分与典型镜头一样重要。Craig Reynolds中图像和文本滑入和滑出组合,将它们合并在一起,从而使用户注意到它们。

6.新迷幻效果
全新迷幻氛围是对时髦色彩的复古回归,融合了现代感。它借鉴了过去的迷幻设计。
从1960年代到1970年代的剧烈社会动荡带来了新艺术和设计的变革。迷幻的影响在那个时代就很明显了,今天我们看到了一种新的潮流。韦斯·威尔逊(Wes Wilson)是那个时代的重要设计师,他创造了一种新字体,成为该地区的象征-著名的迷幻设计。
Victor Moscoso为他的印刷沉重设计带来了鲜艳的色彩,这些色彩影响了示例中所见的现代霓虹色调色板。
宙斯·琼斯(Zeus Jones)是我们所看到的趋势的完美典范–光谱中各种鲜艳的色彩,以梦幻般的方式与斜体字体结合在一起,并为流动的渐变带来了清晰的通信效果。
查理·勒·麦格南(Charlie Le Maignan)为我们提供了一种有趣的复古字体,可在页面上扩展和折叠。此外,在Showreel部分,我们看到了一段令人迷惑的文字彩虹,让人联想起1970年代的专辑和那些酸酸的歌曲。
圣马丁代理公司在令人眼花scene乱的场景中为我们带来欢乐和情感的熔岩灯。字体与背景配合得很好–简单性与无穷复杂的色彩并置。

7.粗体现代衬线字体
到2021年,这并不是一个全新的概念,现代的衬线字体处理技术随着新外观的发展而不断变化。
一个新的变化是,我们看到粗体衬线字体完全占据了屏幕。在许多情况下,文本是整体设计,而粗体的现代衬线字体则可解决问题。
样条线使用黑底红字表示强烈的陈述,并使用完全大写的文字来增强效果。对于试图唤起技能,信心和权威的公司,这种组合效果很好。
Orto保持简单,但将宏伟提升到另一个层次。超大,明亮的字体只会迫使您注意并进一步深入。

8.赛博朋克风格
也许最分裂的想法之一是计算机朋克和汽具美学。计算机,视频游戏和1980年代流行美学的模糊组合以某种怪异,令人着迷的组合在一起。
80年代是数字游戏和新的计算机浪潮的开始。赛博朋克和汽具设计是80年代复古设计的变体。随着计算机和AI的发展,我们可能会看到印刷术和美学的新融合。
Next Big Thing Academy显然具有对未来的关注。虽然这里的字体选择不是什么极端的选择,但总体上符合复古主义的未来美学。
浮标也不使用任何大胆创新的字体,但是图像与字体的整体配对符合这种趋势。

文章来源:站酷 作者:Ballen成名
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在百度百科的定义中,阻力是物体在流体中相对运动所产生与运动方向相反的力。自然界中存在许多类型的阻力,比如空气阻力、水流阻力,各种各样的生物因此进化出相应的身体特征去减少阻力。如下图所示,拥有流线型外形的海豚掌握独特的减少湍流摩擦阻力的游泳方法,这使其游速在某些条件下可以达到每小时 70-100km,远超现代潜艇的航速。

人类为了摆脱自然界设计的阻力,做了许许多多的努力。采用纤维模仿鲨鱼皮肤结构的鲨鱼皮泳衣能够降低 30% 的水阻,提高人类游泳速度。汽车的流线型设计减小涡旋作用或避免涡旋的形成大大地减低了空气对其的阻力。

在人类社会,人为设计的阻力也无时无刻不在。为了公共安全设立的安检、为了交通安全而严格控制不同区域的最高车速、为了社会安定而设立的法律,诸如此类的阻力都无时无刻规范着人类的行为。
类似地,对于互联网产品,用户在使用时也会被刻意地或非刻意地设计出的阻力所影响,这些阻力会阻碍用户完成目标。
在认知心理学中,我们接受外部世界的刺激之后做出反应的过程中,涉及到我们如何感知、学习、推理、记忆,以及如何把意图转化为行为。人类数十万年的进化过程中,对于感知、学习、推理、记忆的神经结构已经初步进化形成,大多数的人保持着相似的认知能力和认知缺陷。用户在使用产品时感受到的阻力往往来自于设计师未能充分了解用户的认知能力,从而设计出容易导致用户犯下认知性错误的产品。以下常见的人类的认知特点影响了我们感知和获取信息的过程。
对于一件新事物,我们感知它的方式通常受到三个因素影响:过往的经验、周围的环境、当下的目标。我们通过过往的经验将已知概念套用在新事物上,帮助我们理解。一旦产品界面中与用户的经验预期相悖,就会产生阻力。
面对一个我们从未使用过的机器设备时,我们很少愿意耐心阅读完它的说明书再去使用它,而是自信满满的希望通过简单的摆弄和熟悉就能够了解它的使用方法。《点石成金:访客至上的Web和移动可用性设计秘笈》一书中的第一条可用性原则就是“Don't let me think(不要让我思考)”,作者认为设计者在设计一个界面时,最好能够做到让界面清晰易懂、一目了然,让用户能够不必过多的思考就能够使用它,帮助用户跨越思考过程,让用户能够轻松做出复杂的决策,减少认知压力。
我们可能都经历过心流状态,当我们在极度专注地做某件事时完全沉浸其中并且非常高效,但如果意外地被打扰,会让我们很烦躁。
有关任务执行的研究文献中就曾经提到过:中断会导致错误,而且人们容易遗忘之前的位置或状态。当一个任务打断了另外一个,重新启动需要的时间会让每个任务都变慢。
打扰我们的事情可能是工作时突然的一声噪声,也可能是在使用软件时冗余的弹窗、过多的页面跳转、无意的误操作等等。界面中过多的干扰会打断用户的心流,造成用户的使用阻力。
认知负荷理论(Cognitive Load Theory)是在 20 世纪 80 年代由澳大利亚教育学家 J.Sweller 提出,由于对人类学习认知和教学指导提供了新的理论框架,该理论在教育领域成为重要的心理学指导理论,在交互设计领域也存在着借鉴意义,理论的主要内容如下:
认知负荷是指外部信息进入个体短期记忆后中后所需要的注意力资源和记忆容量,被分类为内在认知负荷、外部认知负荷以及相关认知负荷(如下图)。当任务需要消耗的注意力和记忆容量超出学习者的极限时,就会导致认知超负荷,超出的部分将不会被学习者有效获取。

不同的呈现形式形成的外部认知负荷是不同的,一般来说,文字>图式>视听。因此,为了避免认知超负荷给用户带来的使用阻力,我们应该设法简化信息来降低内在认知负荷,通过更合理的信息可视化形式和信息架构构建降低外部认知负荷。
如下图,基于上述的用户的认知能力分析,合理的降低阻力,能够让用户在使用产品时效率更高,成本更低。在提高交互效率方面我们可以通过减少操作步骤、提高传达效率、减少页面跳转来达到目的。在降低交互成本方面,我们可以通过降低操作难度、减少用户思考来实现,同时通过降低认知负荷减少用户的认知负担。阻力并不是越小越好,在某些场景下,我们需要增加阻力和提高用户的使用成本,进而提升用户体验或达成产品目标。通过提高防错能力、提供安全感和营造仪式感来优化体验。通过筛选用户和内容把控社区生态。通过功能引导和歧视性策略来迎合商业目的。

类似于一个倒金字塔结构,交互流程中的每一个步骤都伴随着流失。通过以下减少操作步骤的方法,可以降低用户行为路径中的阻力。
不同的控件有着不同的应用场景,控件的选用不当会形成多余的操作步骤。我们需要深入了解每个控件的属性和应用场景才能够做到灵活运用。
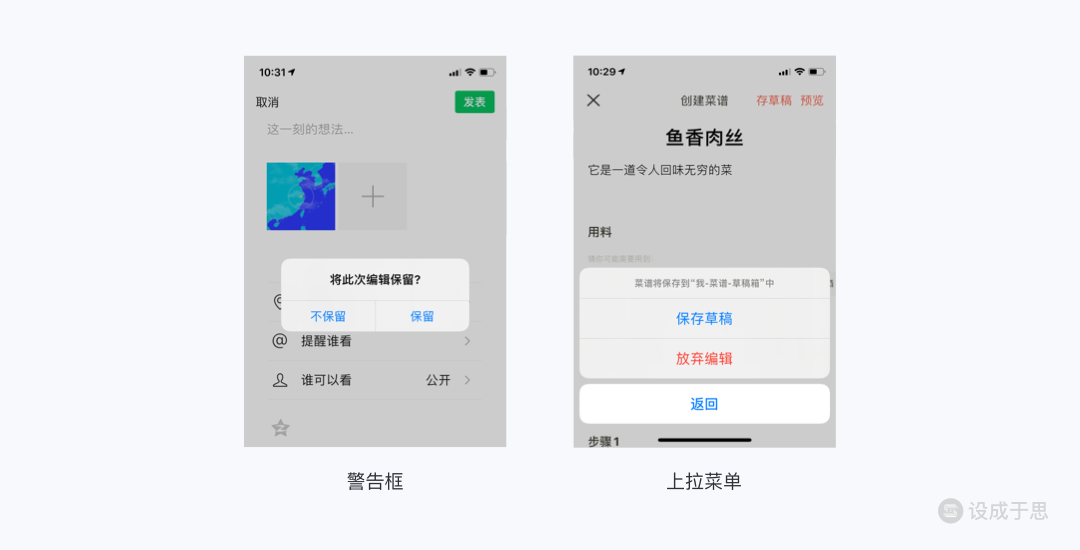
举一个例子,在微信的朋友圈发布页中编辑内容后点击取消后,弹出警告框显示“不保留”和“保留”按钮,但是考虑到用户可能会误操作点击取消按钮的场景,此处应增加一个按钮让用户回到编辑状态,否则不管用户选择哪个选项都会退出发布页重新进入,从而使用户多了一步操作。下厨房的发布页就考虑到了这个问题,使用了默认有返回操作的上拉菜单控件作为提示方式,即使在误操作场景下也不会增加操作步骤。

控件方面这里就不展开讲了,大家可以通过阅读 iOS 人机交互指南和安卓 Material Design 规范来深入学习。
任务都存在其复杂性,当我们无法简化它时,可以考虑将复杂性移交给系统,使其代替用户操作。
比如我们可以利用用户已经在产品中填写过的信息来帮助用户填写相关信息。例如通过身份证号码自动识别出用户的生日和性别,自动为用户填充。
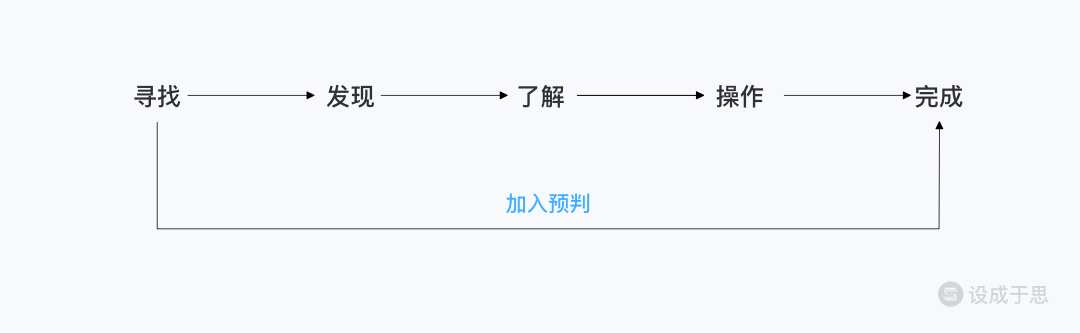
预判用户行为分为两种方式,第一种是在用户操作前,预判可能发生的用户行为,以建议的形式为用户提供选择,缩短用户行为路径。

比如拍摄照片后,打开微信聊天页面,微信会以气泡的形式询问用户是否要发送图片,如下图。

第二种是由于用户的认知错误进行了非目标操作时,系统提前识别引导用户进入正确的流程并完成任务。

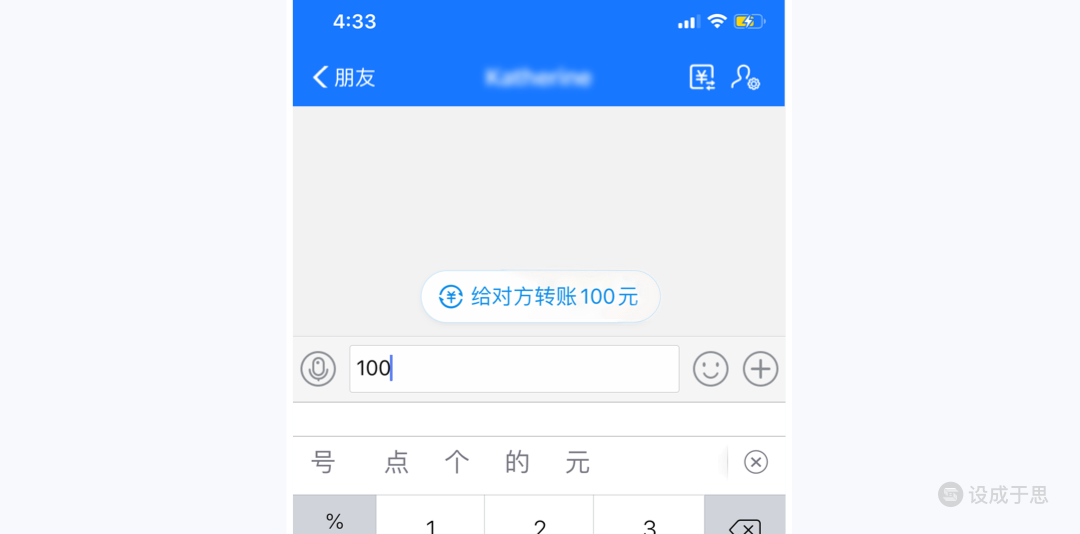
比如支付宝聊天界面中,很多用户误以为可以直接通过输入框输入金额数后点击发送就可以转账,但实际上只会发出一条消息。支付宝贴心地在用户输入数字后外显转账功能,从而避免了用户的错误操作,如下图。

不合理的信息架构和流程设计会增加用户的操作步骤。比如最新 iOS13 的信息应用,将 iOS12 原有的使用分段控件整合信息的方式改为了 iOS13 的列表形式,导致从一级页面(A)进入到二级页面(B或C)后,如果想切换信息列表还需要返回到一级页面再次选择,增加了一步操作。iOS13 的这种改动可能考虑到用户切换信息列表的频率没有那么高,希望用户专注于当前的信息列表,但是我这样的用户经常查看过滤信息列表,担心是否有重要信息被屏蔽,多出的一步操作还是给我带来不小的使用阻力。

淘宝订单模块的做法就比较合理,从一级页面(A)进入二级的任何页面(B 或 C)后,二级页面可以在标签栏互相切换,而不需要退回一级页面再次选择二级页面,从而节省了一步操作。

快捷方式有跳转类和功能类两种,跳转类的快捷方式可以帮助用户快速触达或回退到某个页面。
比如我们可以通过长按 iOS 应用图标调出功能的快捷方式使用,减少中间的操作步骤。淘宝可以在大多数页面通过快捷方式快速回退到首页。

功能类的快捷方式提供给用户更快捷的方式完成复杂或较多的任务,比如哔哩哔哩的一键三连。被苹果收购的应用快捷指令可以自定义系统以及第三方应用的复杂任务,并且在下次一键即可完成。

米哈里·契克森米哈赖在《心流:最佳体验心理学》中将“最佳体验”定义为:当我们在做某些事情时,那种全神贯注、投入忘我的状态。这种状态下,我们身心合一,甚至感觉不到时间的存在,技术水平也会达到顶峰,在这件事情完成之后我们会有一种充满能量和非常满足的感受。然而,周围突然的干扰或环境刺激都有可能打破心流体验。
用户在使用软件产品时很少有心流体验,因为过多的页面的跳转和刷新会中断用户心流,冗余的页面层级会增加用户的理解成本和操作成本。针对这个问题,我们可以提高单个页面的动态容量,在不跳转页面的前提下使用户完成任务,为用户创造在视觉感受层面上的心流体验,下面是一些方法举例。
覆盖层是出现并覆盖在原页面上层的一个弹出窗口,可以由用户触发或系统自动触发,在网页端和移动端都有着广泛应用。我们通常可以将其用于输入内容、附加信息、子页面信息外显、显示操作指令等。
模态覆盖层一般由点击触发,通常出现后会伴随亮盒效果,使用户聚焦于覆盖层上的任务,用户操作完毕后才可以进行覆盖层外的其他操作。模态覆盖层的大小不固定,它可以是一个小型的显示警示信息的弹窗,也可能是一个篇幅很大的信息介绍,在保持上下文的情况下展示更多信息,避免了用户迷失在各种页面跳转中。
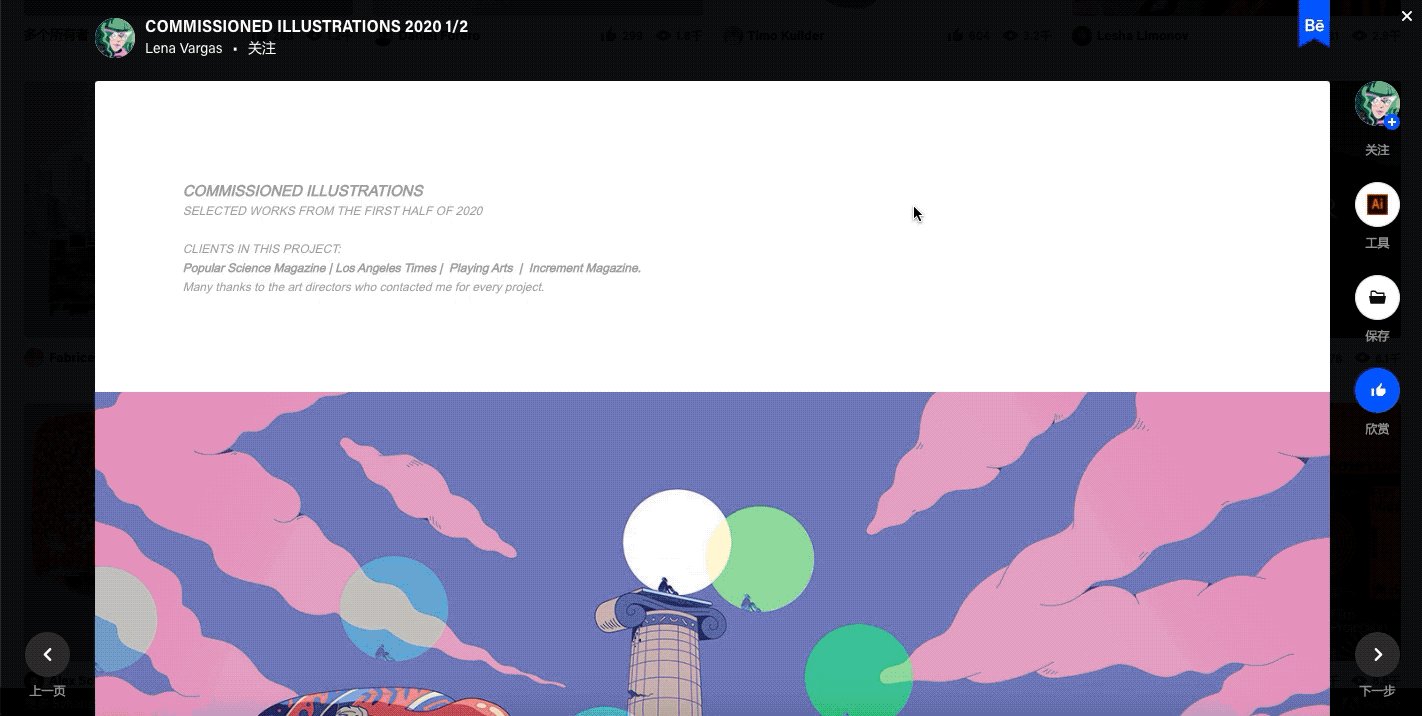
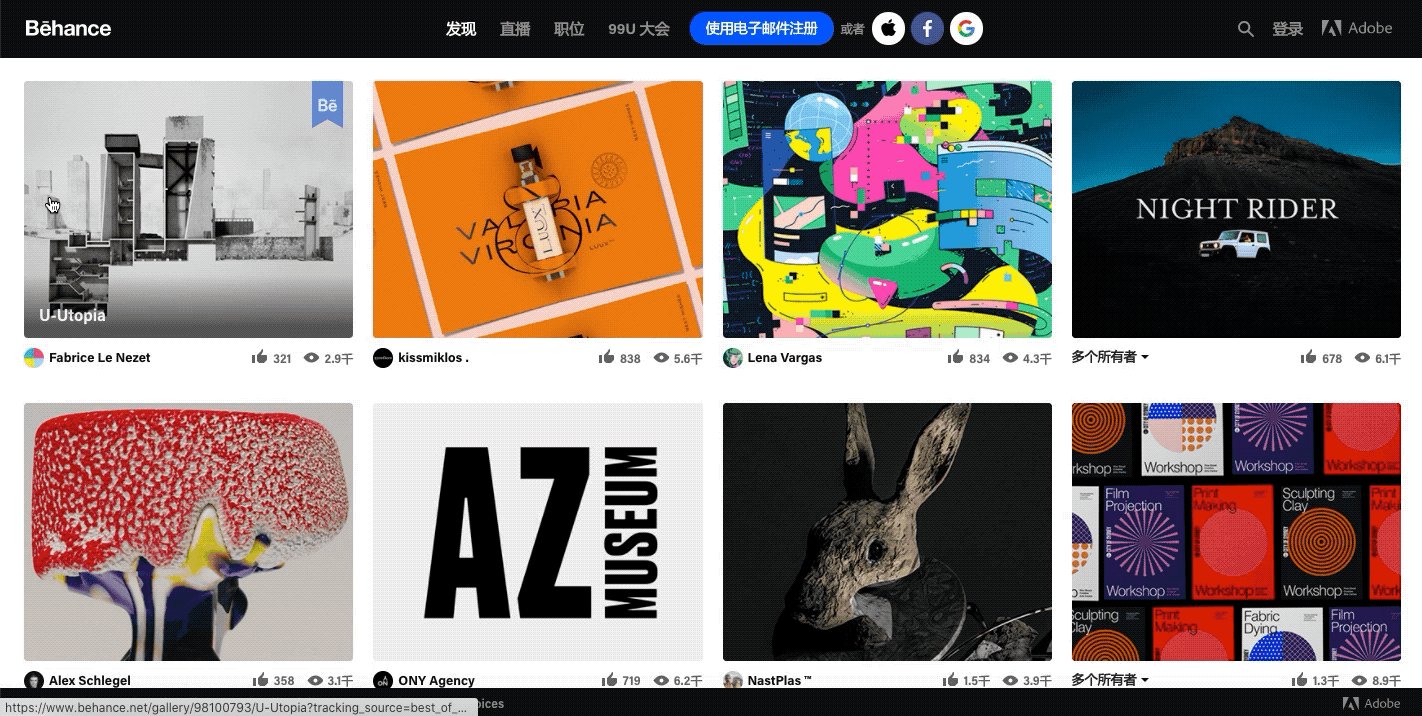
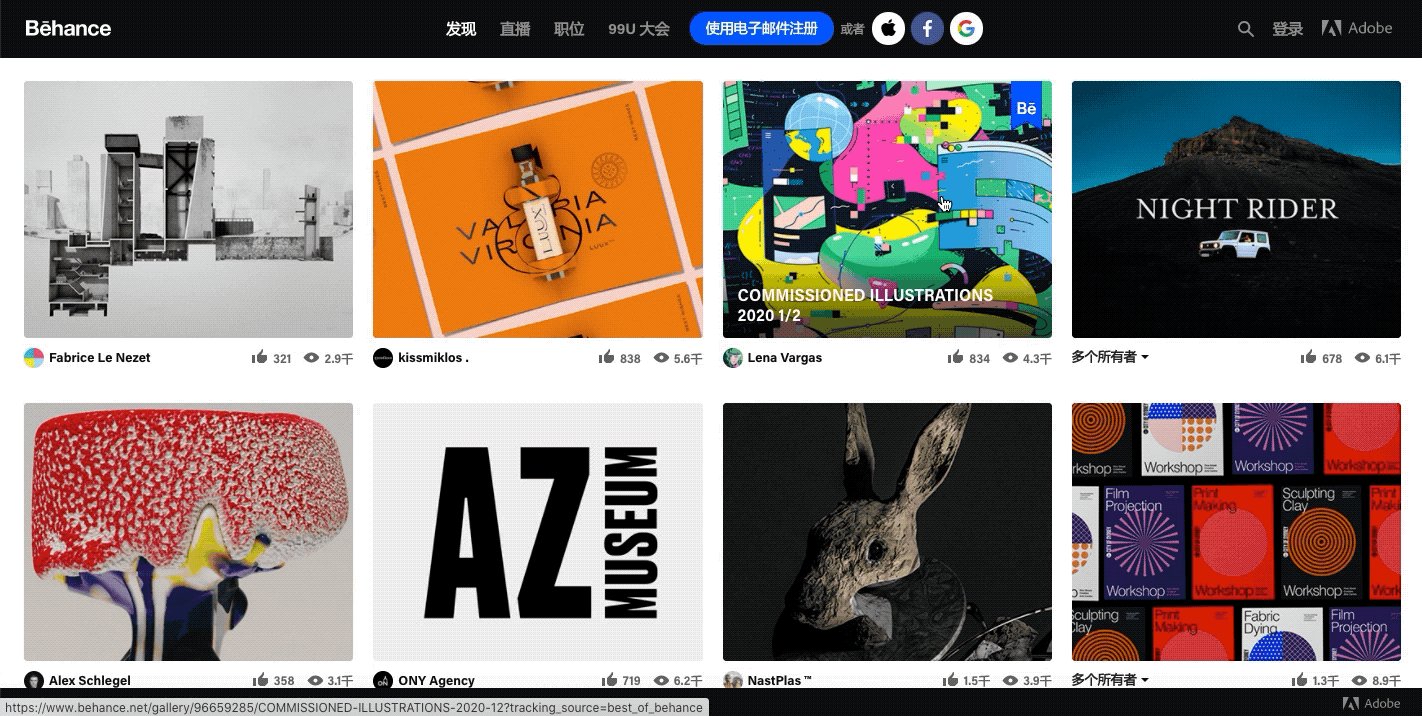
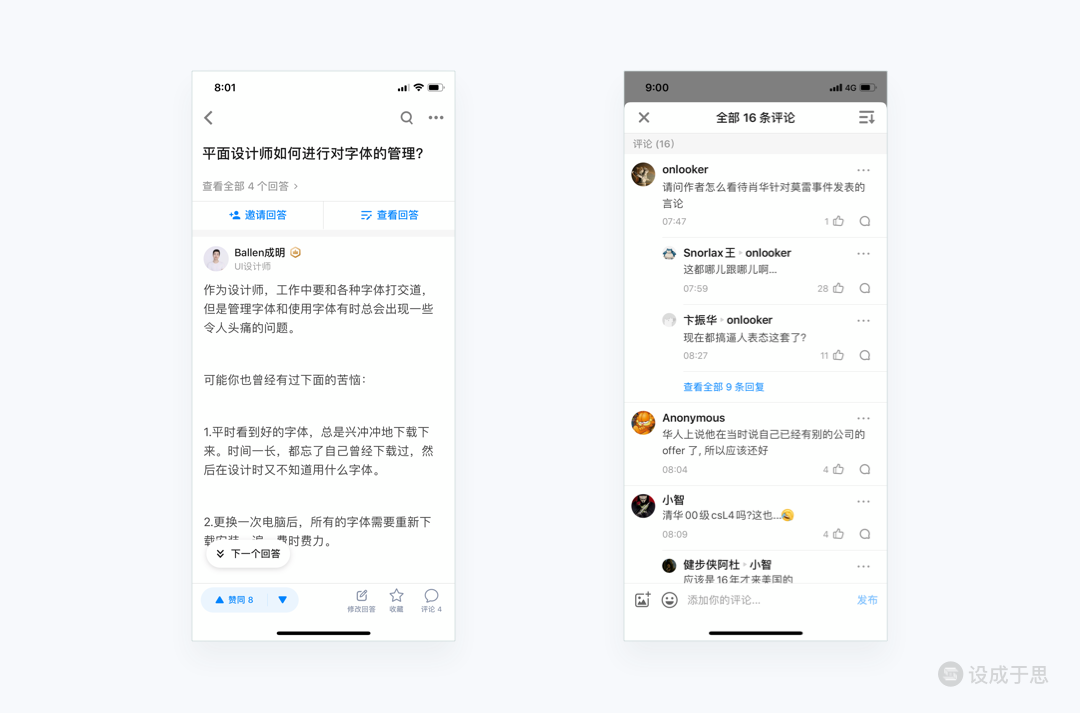
如下图,behance的首页点击一个作品后,会在当前页面上生成一个模态覆盖层供用户浏览详细的作品内容,而不是跳转到新的页面。在设计师浏览单个作品的场景中,一般只需要 1-3 分钟的浏览后就会关闭页面,模态覆盖层的方式使得打开和关闭的操作更加流畅,提高了设计师的浏览效率。

模态覆盖层在移动端同样也有着应用。如果前后两个页面存在较强的关联性,为了避免用户产生明显的割裂感,一般适合采用模态覆盖层的方式展示新页面。如下图,知乎使用模态覆盖层展示评论。

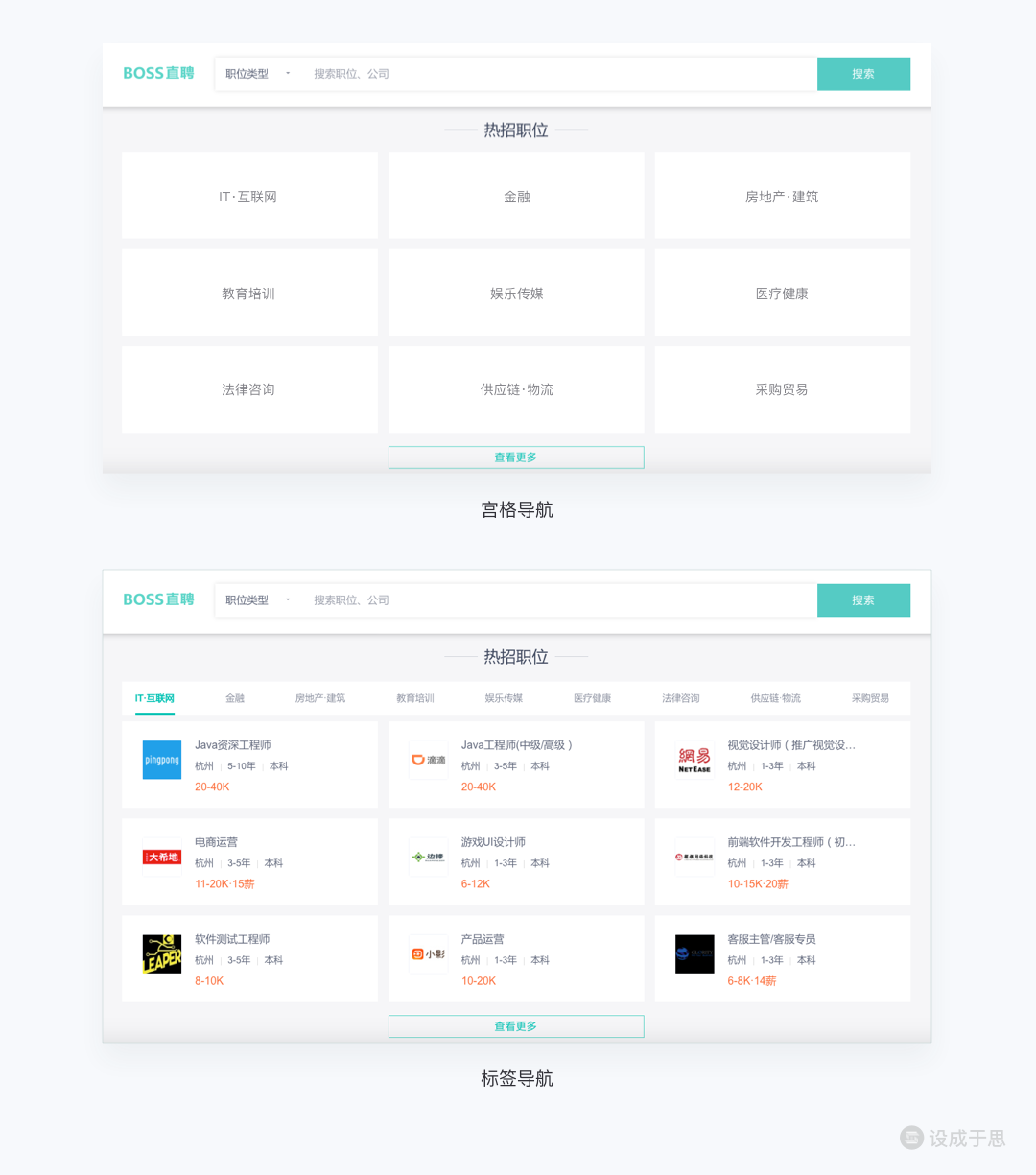
详情覆盖层在网页端通过光标移入触发,触发后不需要刷新页面既可显示附加信息。如下图Boss直聘中光标移入某条招聘介绍时,会触发详情覆盖层展示出次级页面的详细岗位信息,避免了跳转新页面。

嵌入层类似于抽屉,需要的时候将其展开,不需要的时候将其收起。与模态层不同之处在于,展开后也不会遮盖页面的其他信息和影响其他操作。嵌入层的主要的应用场景有:拓展内容、展示下级内容。
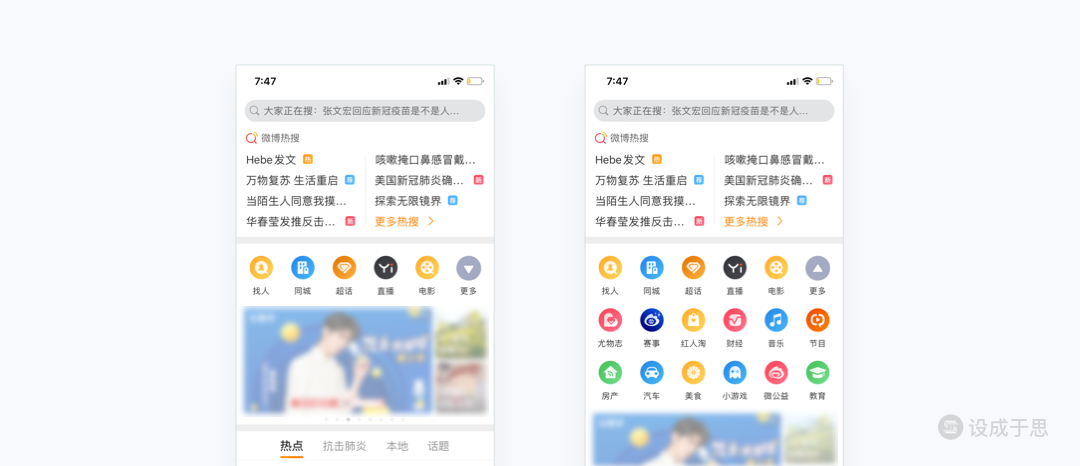
如下图,微博的发现页面的功能图标可以通过嵌入层进行拓展从而展示更多功能。

Xmind的嵌入层展示了格式的下级内容,可以在保持能够继续编辑脑图的前提下进行格式设置。

对于内容丰富的页面,希望用户能够通过尽可能少的跳转就能够触达。我们可以将列表导航、宫格导航修改为标签导航或分页的形式。

把某些操作难度大耗费成本高的操作使用新技术解决,比如人脸识别和 OCR 技术可以降低信息输入成本,不但帮助用户使用较少的时间完成任务,也降低了用户的犯错几率和使用阻力。
手势的优化也是降低操作难度的可行方法,优化的方式有增加多手势操作和加大热区。比如在 App Store 首页进入应用推荐页后,针对不同使用场景的用户提供了三种退出的方式,大大降低了操作难度。

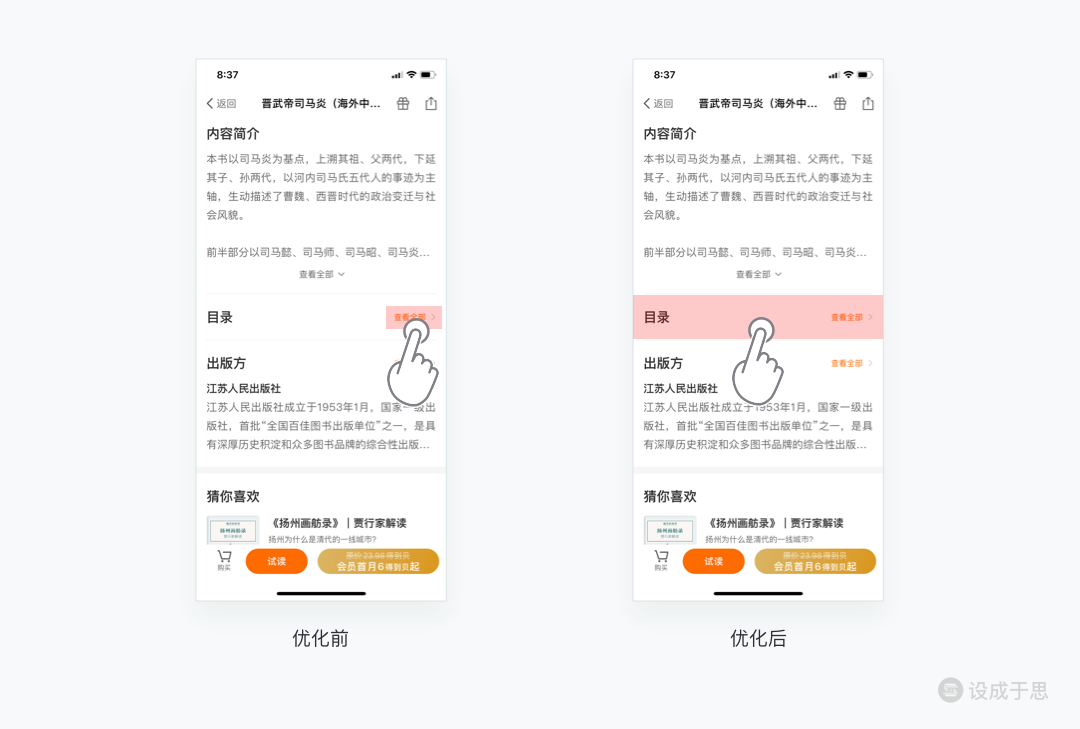
举一个反例,得到的书籍详情页中,查看详情的按钮热区只存在于文字上,但是用户的使用习惯会误认为整块区域都可以点击,因此每次点击多次失败后才理解热区的正确位置,如果将热区扩大到整个区域就可以降低操作的难度。

想要了解更多交互手势知识可以拓展阅读: 交互手势的容错性和逻辑性
用户的每一次思考都伴随着流失的风险。有时用户对于我们提供的选择不是很了解,会纠结和疑惑不同选择之间的区别,最终可能导致放弃选择进而流失。我们需要做的是为用户提供默认选择,同时允许用户切换到其他选择,以此来减少思考,降低使用阻力。
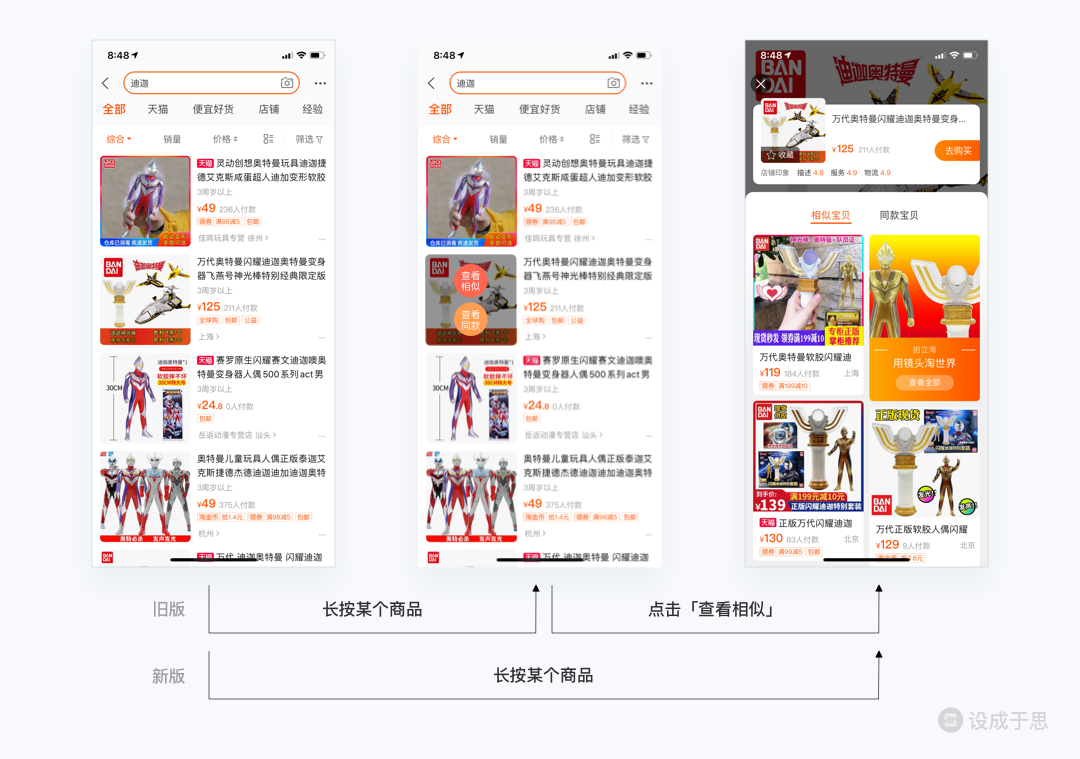
以手机淘宝查看相似宝贝功能改版为例,在旧版中,长按淘宝某个商品会出现「找相似」和「找同款」的按钮选项,点击后会跳转到对应页面。在新版中,长按淘宝某个商品会直接跳转到「相似宝贝」页面展示商品,同时可以通过分段控件切换为「同款宝贝」。我猜测的改版原因是,由于旧版的第二步给用户的两个选项让用户过多思考,导致第二步的流失率过高,很多用户没能体验到「相似宝贝」和「同款宝贝」功能的的特色。改版后直接将更高频的「相似宝贝」的商品页展示给用户,同时也很方便地去切换到「同款宝贝」,这种交互形式的变化让用户无需思考就可以迅速体验到功能的特色、并在熟悉后下次会继续使用。

我们通过过往的经验将已知概念套用在新事物上,帮助我们理解。一旦交互界面中与用户的经验预期相悖,就会产生阻力。
上文提到过,我们习惯于从过去获得的经验中获得对于当下问题的解决方案。甚至对于重复出现的问题,我们已经形成了条件反射和肌肉记忆去解决它们而不是再次思考。因此,当设计缺乏一致性时,不但会导致我们已经形成的条件反射和肌肉记忆失效,还会更容易导致错误的发生。此时我们不得不从条件反射的无意识操作转换为消耗注意力的缓慢操作,从而形成阻力。为了避免这些阻力,我们需要确保按键的一致性、交互文案的一致性、交互手势的一致性。
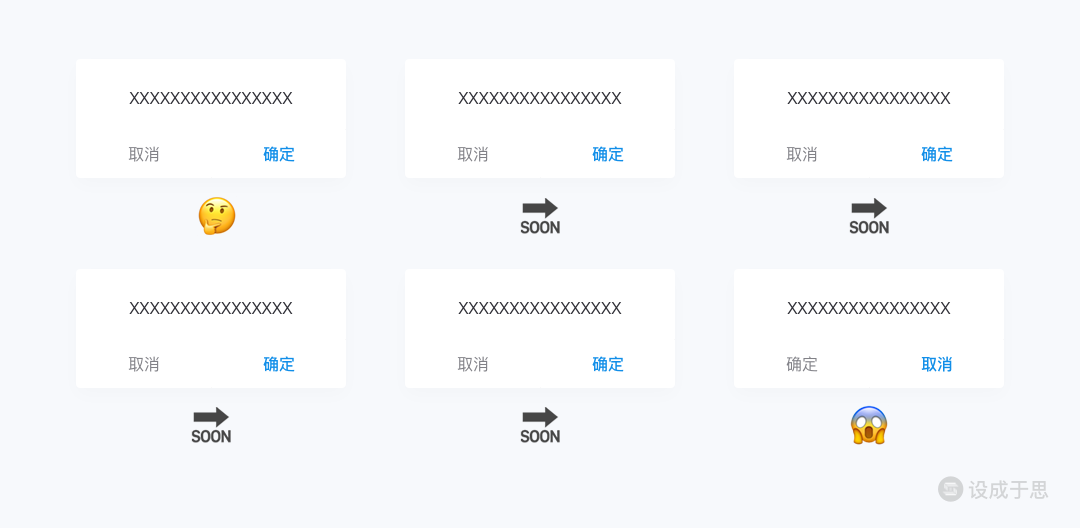
如下图,警告框的按钮位置一旦第一次用户经过使用熟悉后,之后用户会进行无意识地快速操作,此时如果某个警告框缺乏一致性就会导致错误的发生。

内在负荷是任务中包含的信息和用户固有的认知结构产生交互作品而形成的负荷。体现在界面中的信息就是文案的设计了,它也是产品设计中重要的一环。悖于用户认知结构的文案设计会带给用户理解上的阻力。一份合格的文案设计需要做到简洁易懂、重点突出、无歧义性和保持一致。
如果能够做到简洁,就不要冗余。确保每一个字都有其存在的意义。大部分用户会对冗余的大段文字产生畏难情绪,从而放弃阅读。词汇的选择要符合用户人群的认知范围,不应该使用用户难以理解的各种黑话和行话。在此基础上,如果能够通过形象生动的修辞手法帮助用户快速理解,就更胜一筹了,比如针对垃圾分类,一些网友发明的快速记忆方法就是一个很不错的例子,如下图。

一段文案中可能有些是重点内容,有些是解释内容,并不是所有内容都需要让用户阅读并理解。大部分情况下只需要突出重点内容告知用户,能够引导用户下一步行动就足够了,至于其他解释性或者不重要的内容弱化即可。
针对前两条规则,我们以 12306 以及飞猪的学生票和成人票的选择弹窗作为案例进行对比。如下图所示,每一次购买火车票的过程中,当我遇到 12306 的这个弹窗,都会让我用不少时间去进行理解和思考。首先在个人看来,“温馨提示”在任何弹窗上都是占用空间没有实际意义的存在,如果没有标题,直接展示正文即可;其次,正文的内容重点信息不突出,其中有一个句子“请凭购票时所使用的有效身份证件原件和附有学生火车票优惠卡的有效学生证原件换票乘车。”过于长和复杂,很考验用户的短期记忆和耐心;最后,按钮文字没有提供操作路径,用户想知道如何操作需要先阅读完上面的文案。

飞猪的案例就避免了 12306 所存在的问题,做到了简洁易懂和重点突出,如下图。

表意清晰指的是文案传达的含义明确、不含糊、不存在歧义。下图是一款社交软件的警告框文案,文案的歧义让用户疑惑“取消”按钮是取消约会还是取消本次操作。经过修改后歧义性就消失了。

同一个软件系统中,表达相同概念的用词一致。模块中的相似文案,语法表达方式一致。上文提到我们人类很少愿意思考的特点,一旦一个软件系统出现表示同一个概念,但是名称不一样的词语,我们大脑就不得不开始被迫思考:“这个词语和之前那个很接近但是有些不一样,它们是同一个东西吗?”这个思考过程从而形成了不小的阻力。《认知与设计》一书中提到一条规则:“同一个名称,就是同一个东西;不同的名称,就是不同的东西。”因此,一致性是撰写交互文案的一条重要原则。
当信息的内在负荷不能再进行降低时,通过改变信息的呈现方式、结构设计和逻辑安排来将复杂信息可视化,降低外在负荷,使信息更容易被用户接受和理解。这里涉及到信息可视化这个课题,这里就不做展开了。

阻力并不是越小越好,在某些场景下,我们需要提高阻力提高用户的使用成本达成某些目的。
类似于马路上的减速带,在车辆进入需要低速行驶区域时进行阻碍。我们通常在用户容易犯错的操作前设定一定的阻力,减缓用户的操作的节奏,达到防错的目的。如下图,在蓝湖中如果要删除一个项目,就需要先输入项目的名称后才能成功删除,通过增加阻力提高了防错能力。

针对涉及到用户隐私的敏感操作,通过设计特定的交互流程让用户体验到安全感,比如通过增加指纹、面部识别等操作降低用户对于危险和风险的担忧,增加用户的确定感和可控感。
生活中大部分的时刻都是单调乏味的,我们需要使用各种仪式点缀它。与此类似,在用户的操作行为路径里增加一些不必要的过程,也能成为用户体验旅程中的点睛之笔。
就像多年前坚果手机一代的包装,设计师别具匠心的将包装设计为一次充满着童趣的体验,虽然拆包装的过程时间增加,但是给予用户似曾相识的场景是不可替代的。

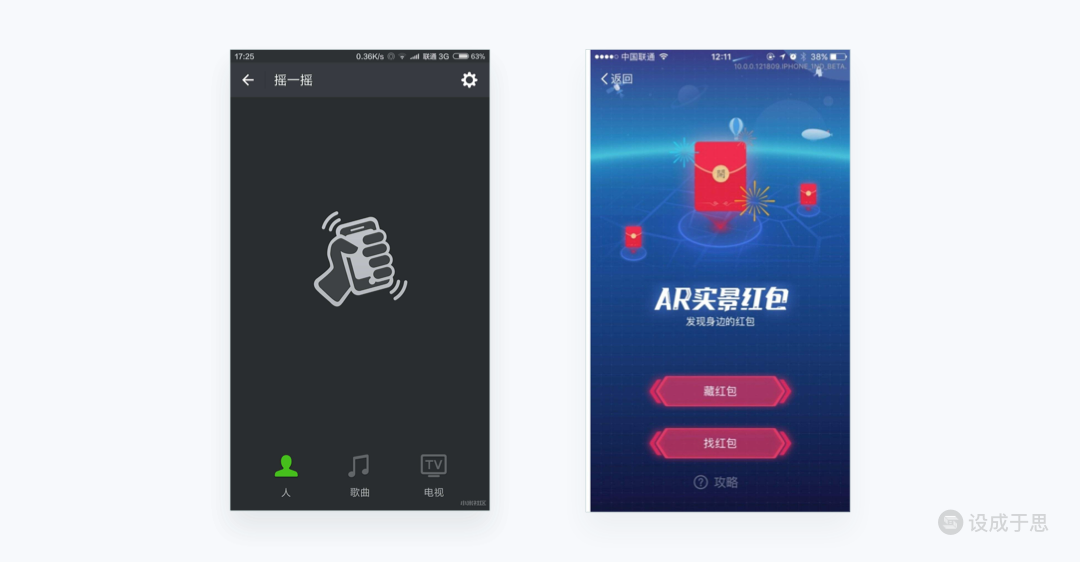
看似使用起来费力的微信摇一摇,可以加强用户的参与感和仪式感,就仿佛融合着一种占卜未知世界的神秘体验,这种感觉是点击无法给予的。当初支付宝基于 LBS 和 AR 技术推出了 AR 实景红包,众多用户不惜跨越“千山万水”收集线索图去寻找红包,并乐此不疲。尽管增加了操作成本和使用阻力,但是这些富于互动性和趣味性的体验带给用户的仪式感也是不可多得的。

用户的属性和其产生的内容质量对于产品的社区生态建设有很大的影响。对于社区的认同感越高的核心用户越多,内容质量就越高,进而社区对潜在用户的吸引力就越大。一旦一些修养低或居心不良的用户大量涌入社区,就会同时带来大量的负面内容,造成对其他用户的干扰,甚至导致他们大量流失。因此,为了让一个产品的社区生态能够健康发展,我们需要采取一些筛选方法来设置阻力,以此来筛选出对平台有益的用户和内容。
很多产品在冷启动阶段,为了避免垃圾用户和提高社区质量,会设立邀请制来控制用户来源,然后根据现有用户的使用反馈进行可控的优化迭代。这种方式可以有效地降低初期的运营成本,保持服务器稳定,甚至可以制造一种供不应求的感觉,获得更多的讨论度。
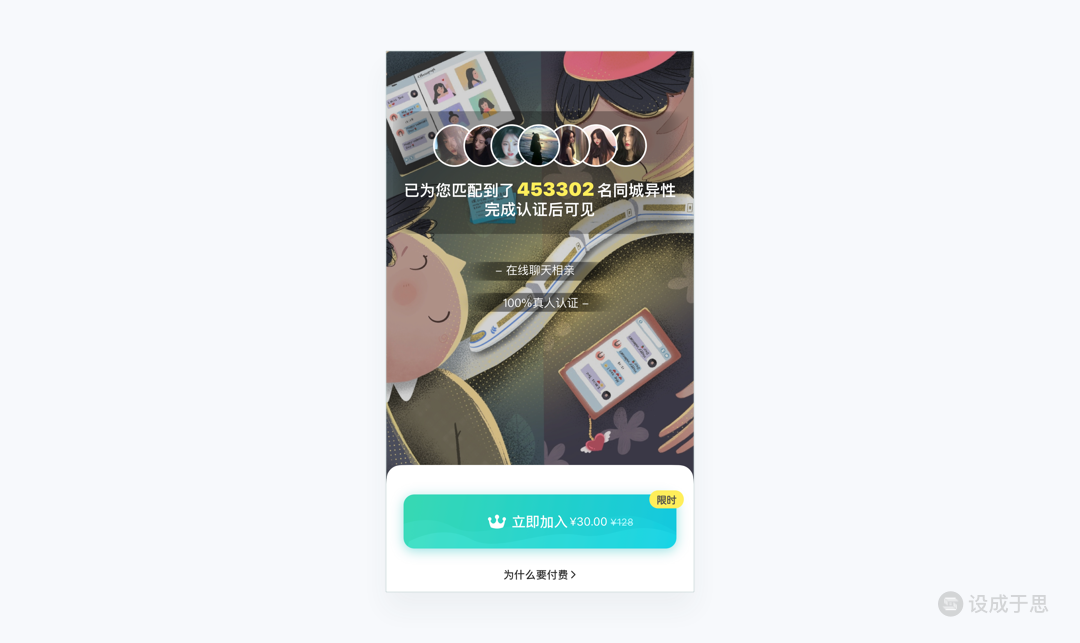
网络骗局在社交类产品屡见不鲜,婚恋类产品更是重灾区。很多推行高端婚恋或高端社交的产品为了保证用户质量,不仅严防死守,还会设立价格门槛,不付费直接无法使用,这在现今已经广泛推行的基础服务免费、增值服务收费的收费模式中很少见,但是确实有效地进行了用户筛选。

通过设置测试题将用户分成不同的群体,进行具有针对性的权限设置。比如 B 站转正时需要完成具有社区特色的晋级考试,需要花费的时间成本比较高,通过这种方式筛选出真正认同 B 站社区文化的优质用户,给予这些用户更多在社区中互动的权限,从而也大量减少了低质量用户的负面行为。
上述的三种用户筛选方法是否适用,需要考虑的产品属性。不同维度的筛选用户的方法还有很多,这里只是简单举例。
不同的内容形式对于社区的价值是不一样,我们可以通过一定的方式引导用户生产对于社区建设更有利的内容。比如微信发布朋友圈时并没有直接给用户提供纯文字信息的输入方式,如果用户想要发布纯文字内容,需要长按发布按钮才能进入相应界面。原因是微信官方认为相对于纯文字内容,附有图片的内容对于其他用户更具有吸引力,通过阻碍用户使用纯文字发布、鼓励用户使用配图发布使得整体的朋友圈社区的内容能够吸引用户浏览更长的时间,从而也可以使朋友圈广告得到更多的曝光。
有时产品的商业目标和用户目标存在一定冲突时,损失一定的用户体验满足商业目标是不得不进行的选择,这需要我们进行合理的平衡。
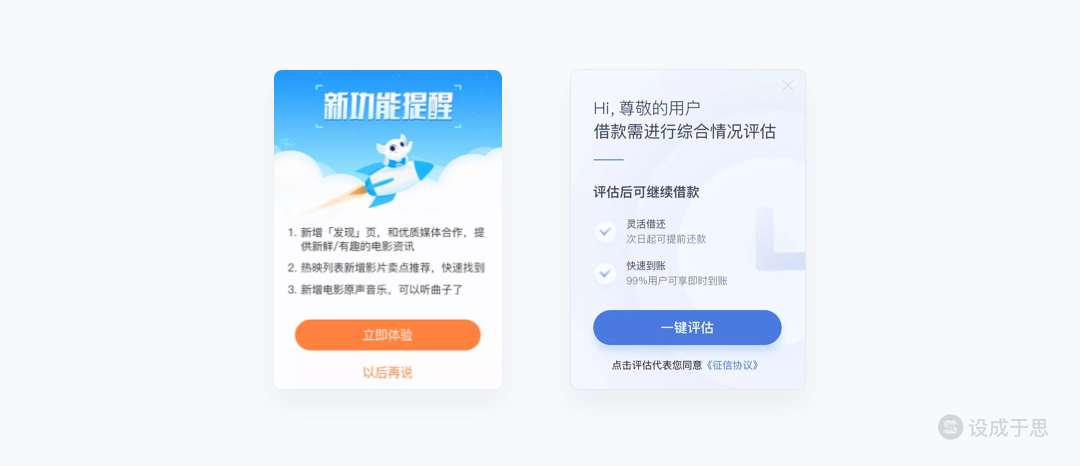
为了迎合商业目标,我们有时需要针对一些功能设置一定操作阻力将其进行弱化,然后引导用户去使用我们希望其使用的一些特定功能。这类阻力设计最为常见,比如通过强化按钮对比进行功能的引导,如下图。

歧视性策略常见的的应用方式就是通过 VIP 制度或等级制度将用户进行身份区分,针对身份等级低的用户设置使用阻力,以便于引导其投入更多精力和资源,或者通过此方式给予高等级用户优越感,刺激其进行分享炫耀。
16 年发布的支付宝生活圈就是一个很好的案例,芝麻信用 750 分以上才可以使用的歧视性策略非常简单粗暴。很多达标的土豪用户在朋友圈炫耀生活圈的截图,等待朋友们的膜拜点赞。互联网产品中,每增加一个动作,用户都会呈几何级流失,但是支付宝的歧视性策略给了用户巨大的动力完成了截图、保存、打开微信、分享照片等一系列动作,帮助支付宝生活圈实现了刷屏传播的效果。
虽然让用户畅通无阻地使用产品是我们的目标,但是有时还需要我们合理地限制。不同的使用场景和商业目的共同影响着设计策略。在如今互联网产品越来越趋于存量竞争的态势下,我们更多的工作开始专注于产品的优化。希望本文能够提供相应的思路,助力你在产品优化探索中找到可行的切入点。
文章来源:站酷 作者:Ballen成名
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
QQ主题自2013年诞生,至今7年时间,保持了整个营收的Top3的成绩,受到了广大用户的喜爱。随着QQ数年来版本的迭代,我们也渐渐倾听到了一些用户对主题的反馈,为了给用户带来更好的体验,我们决定对QQ主题从上游到下游进行一次全面的优化。

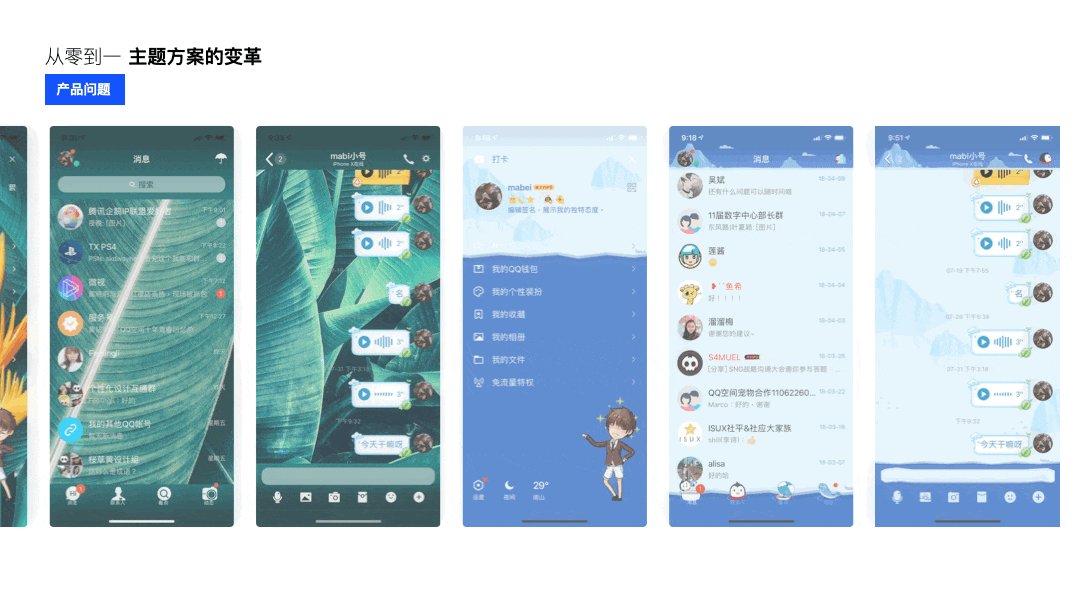
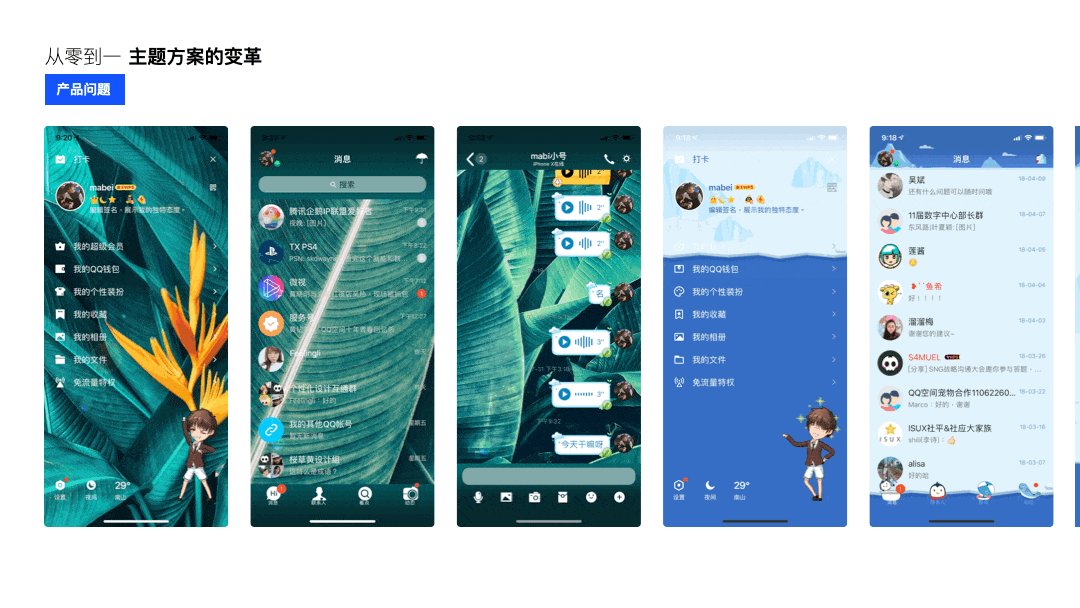
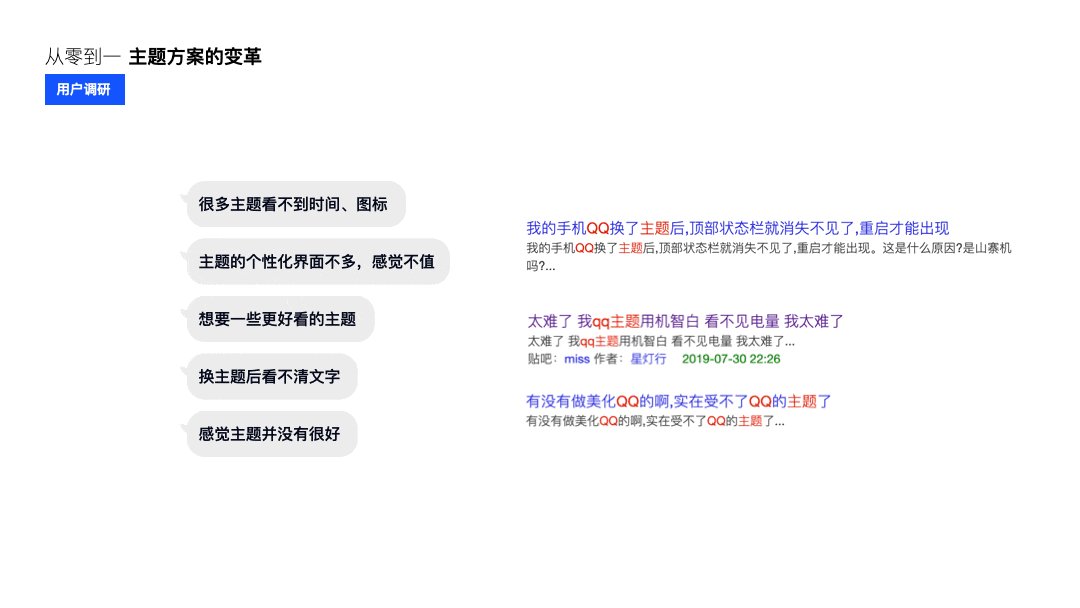
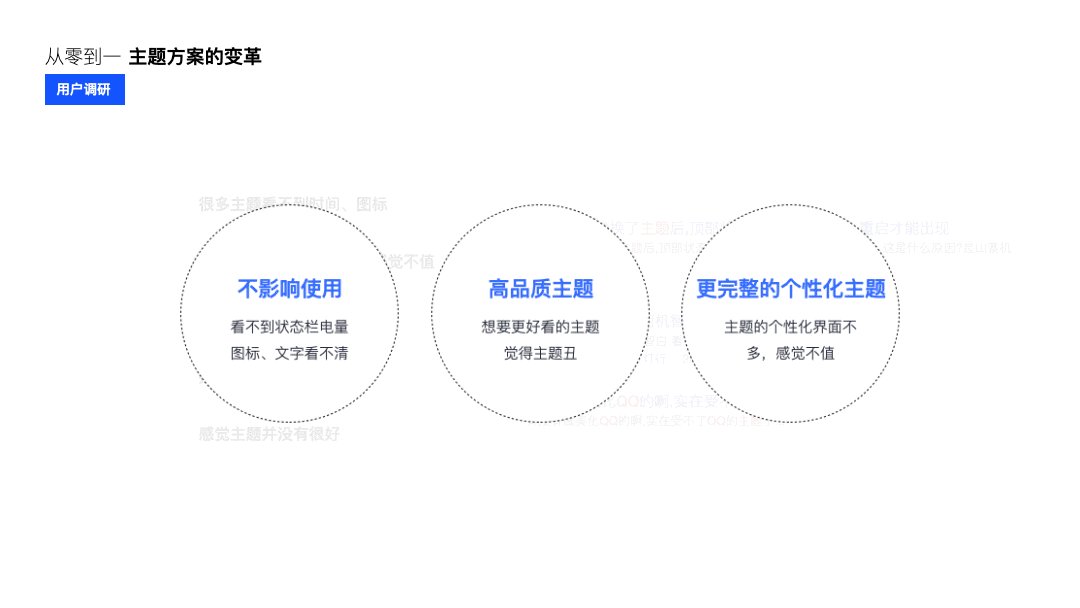
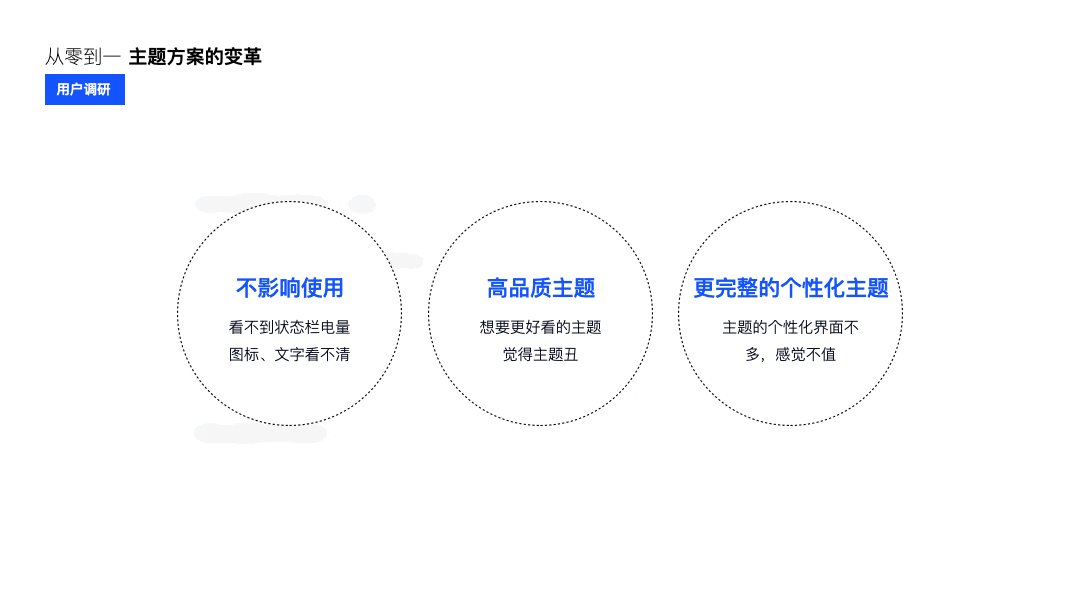
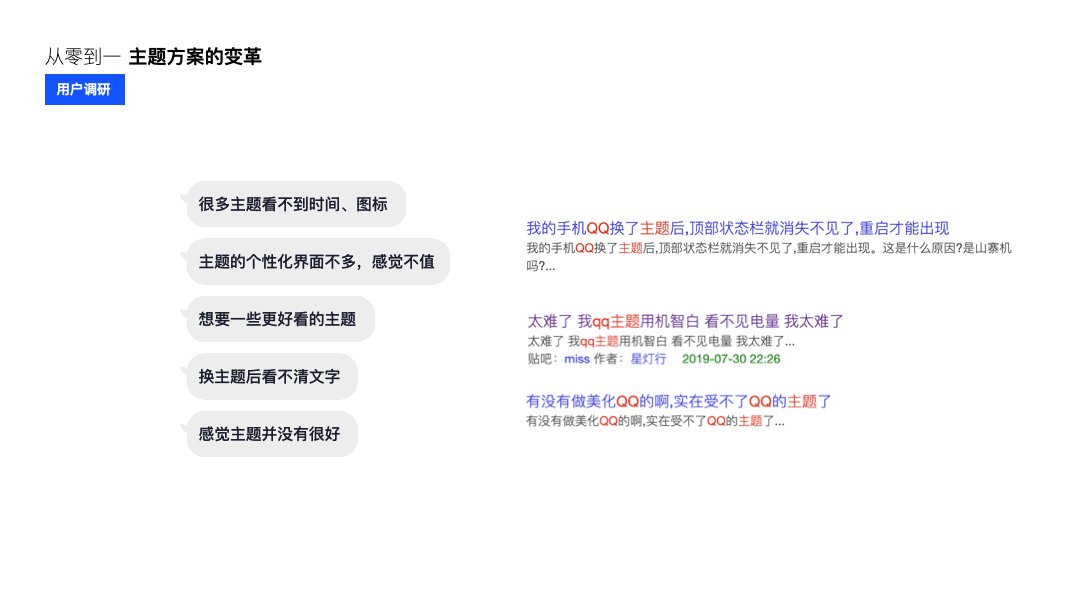
我们对QQ主题进行了两轮用户体验反馈和调研,发现:目前的外网主题存在机型适配效果差、素材制作质量差、缺少全局美化等体验问题;而同时,用户调研的结果表明我们的用户希望体验到更好更高品质更全面个性化的主题。


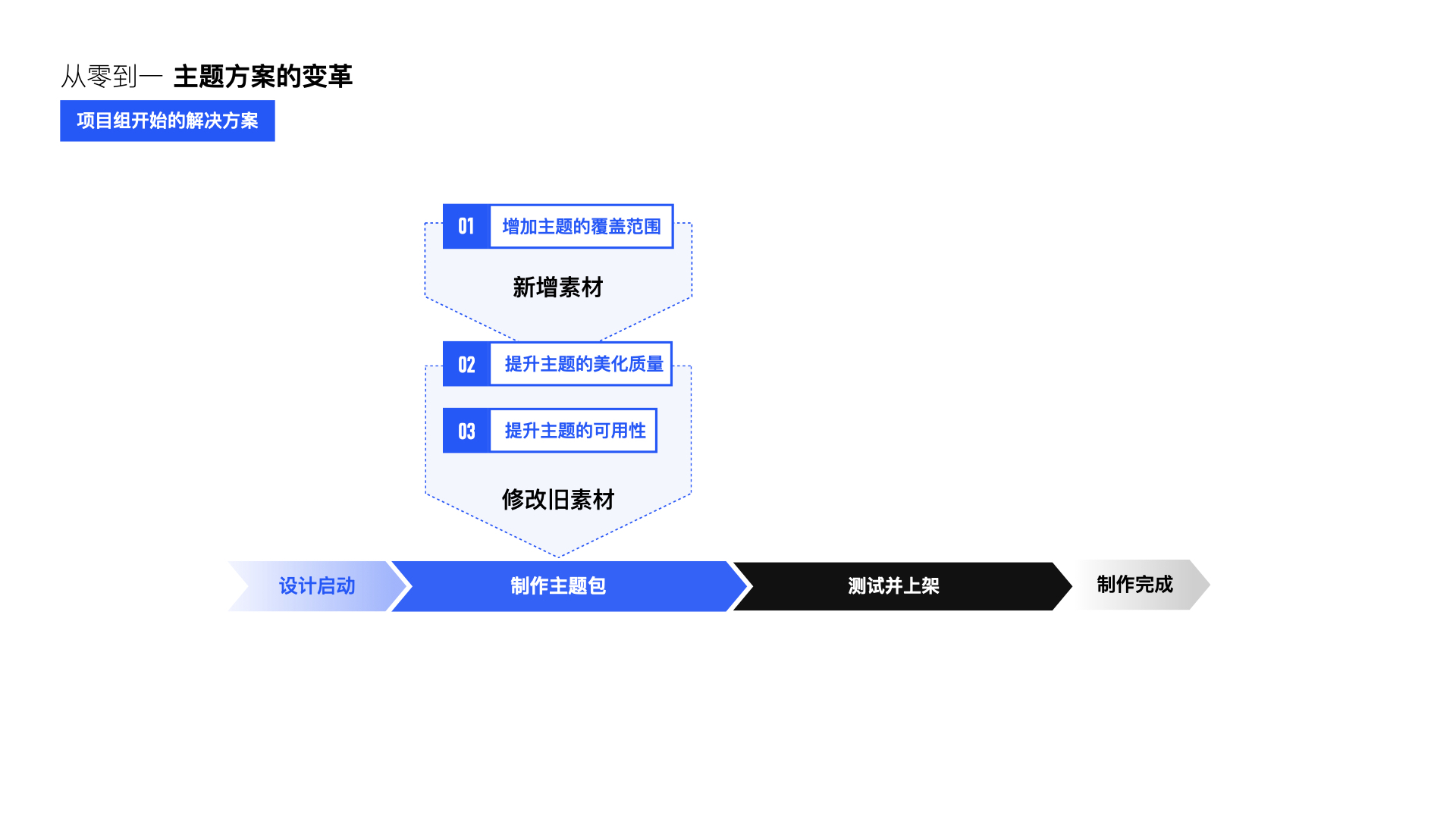
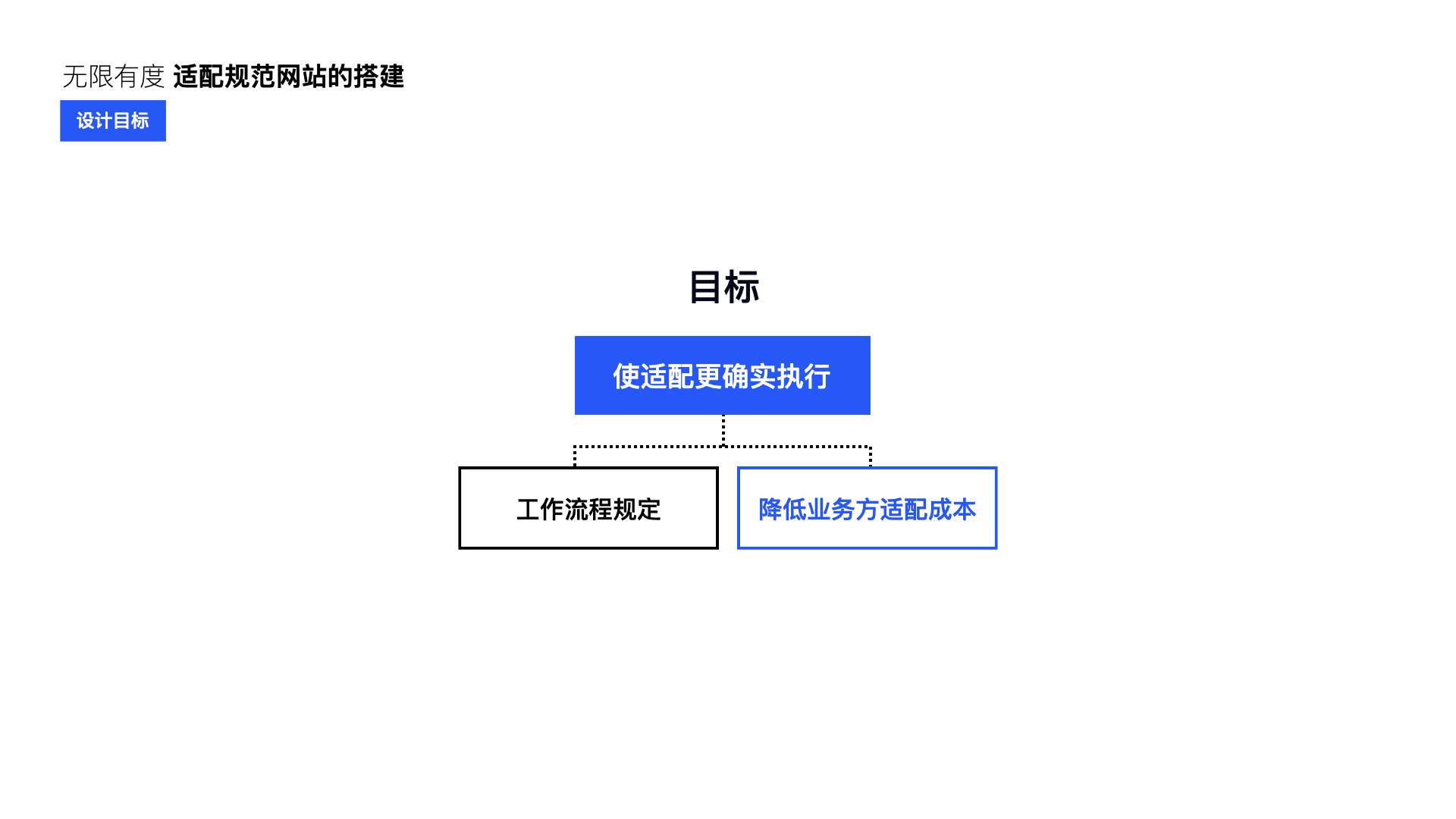
基于现网产品问题和用户调研结果,对优化方向进行了归纳分类,最终确定QQ主题体验升级的项目设计目标:增加主题覆盖范围 ,提升主题的美化质量 ,提升主题的可用性。

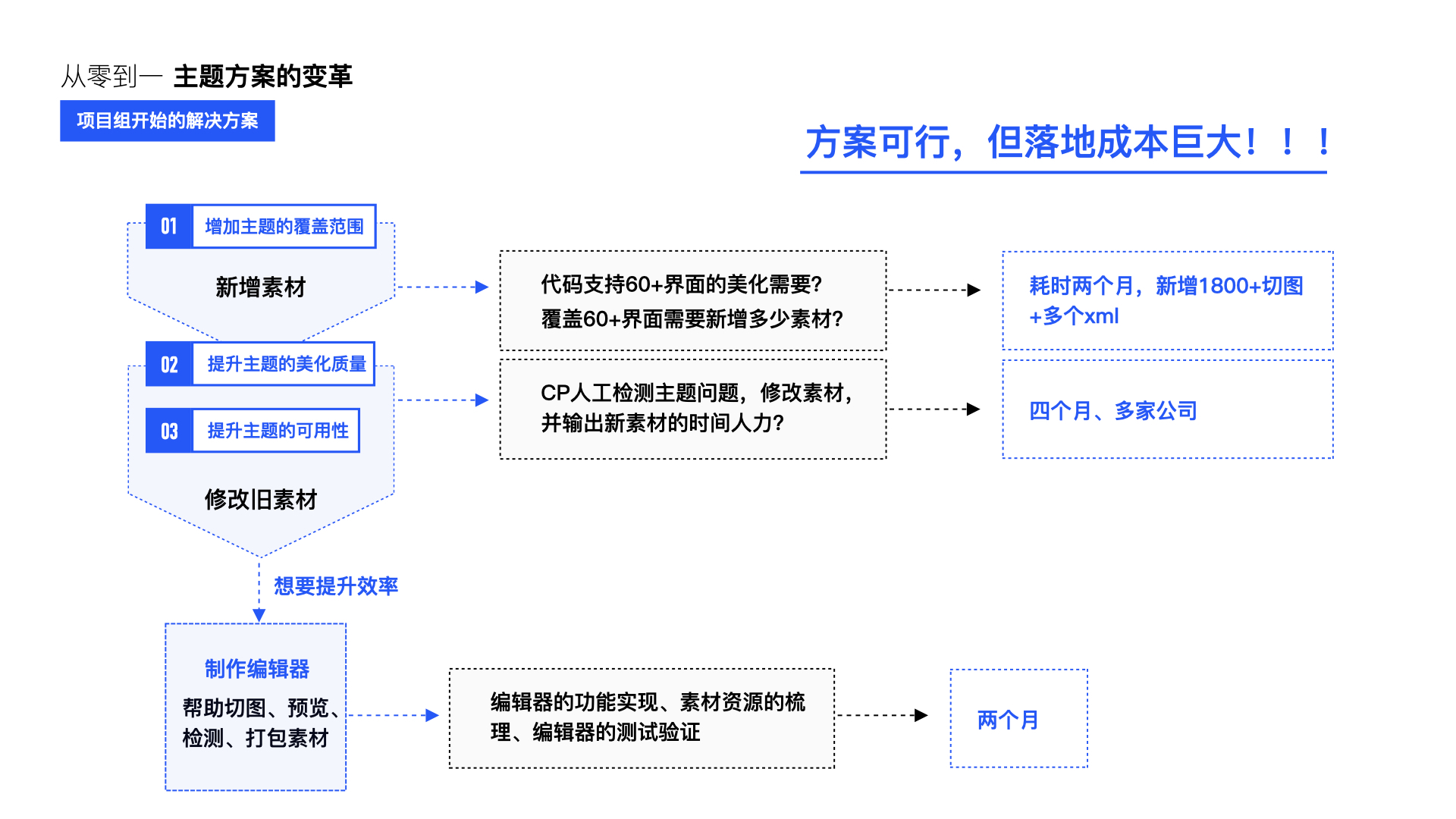
为了达成上面的三个目标,一开始我们根据QQ主题的实现逻辑制定了初步的优化方案:通过新增素材增加主题覆盖范围,通过修改旧素材提升主题可用性和质量。

但在进行执行评审的时候,我们意识到,这样的方案虽然可行,但落地成本非常的巨大,需要每个主题包内新增两端共1800多张切图,花耗多家cp公司至少四个月的时间和人力。

我们不得不推倒开始的方案,开始思考:是否有更好的解决方案?
在对主题制作流程、客户端呈现逻辑、日常运营维护工作等问题进行深入的溯源挖掘后发现:QQ主题目前实现个性化的方案是后台下发素材包替换本地客户端资源实现个性化。而这就导致了素材包本身是固定的内容,只能被动的接受版本更新带来的种种问题。
在这样的情况下,即使我们按照一开始的方案执行落地,多个版本后我们仍需大量的人力去进行维护和更新才能保证用户的体验。

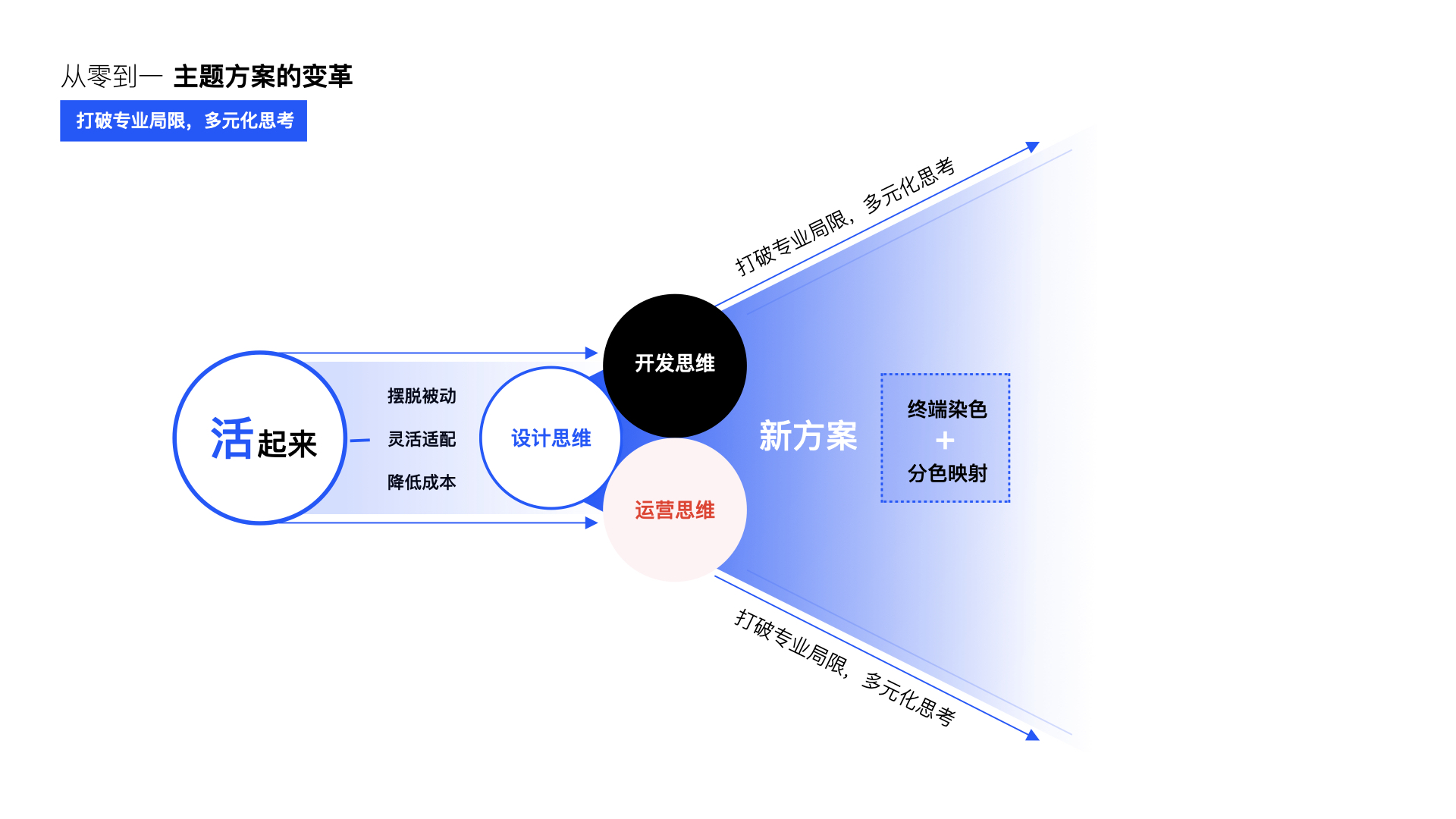
所以,我们必须打破旧方案带来的弊端,要让素材活起来。
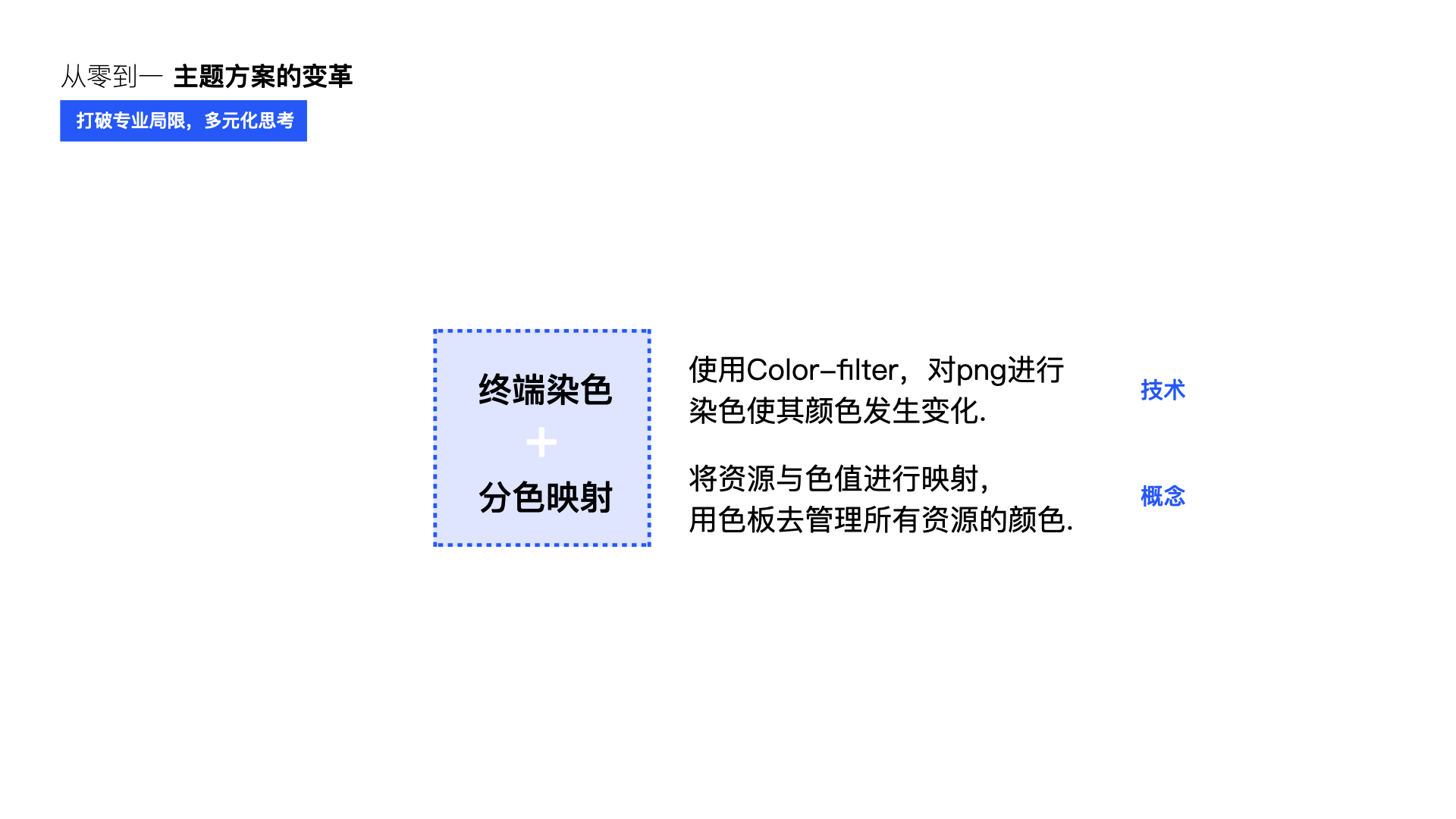
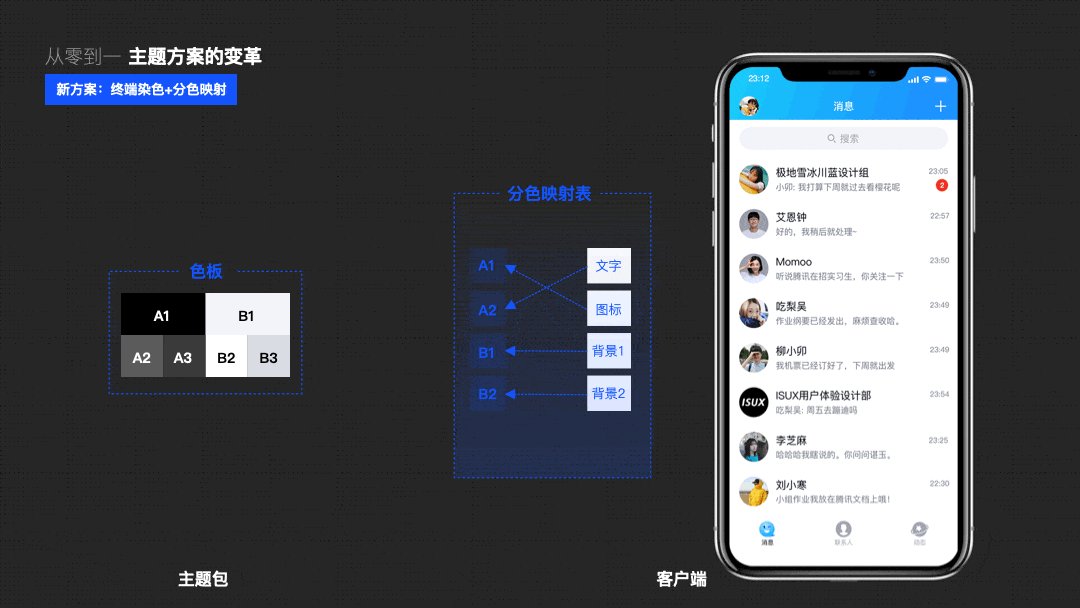
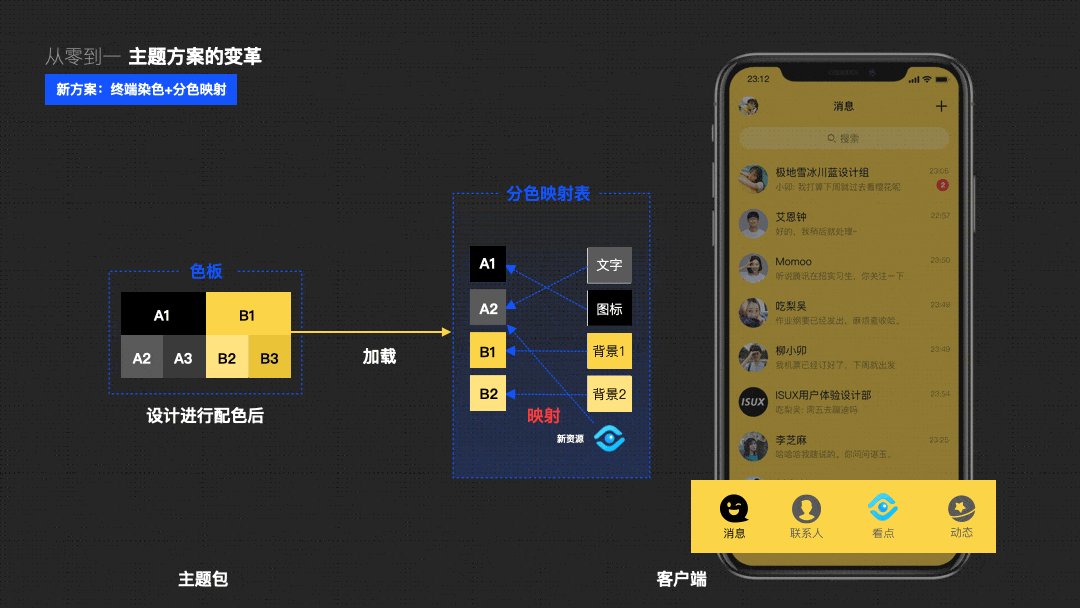
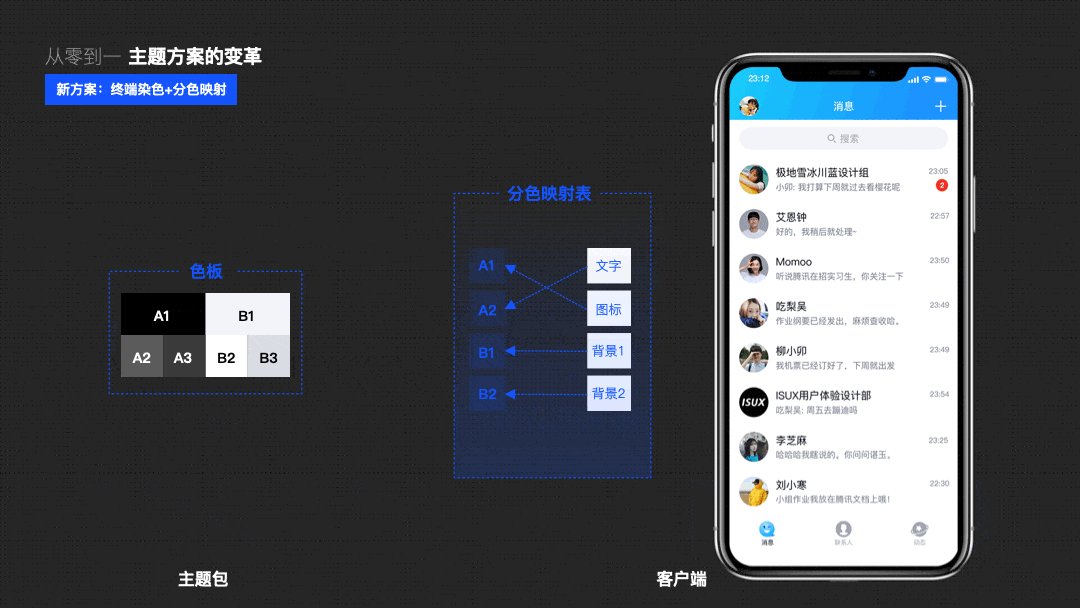
在综合设计思维,开发思维,运营思维去思考问题后,我们提出了一个崭新的实现方案:终端染色(使用Color-filter,对png进行染色的技术)+分色映射(将资源与色值进行映射,用一套有限色板去管理无限资源的概念)。


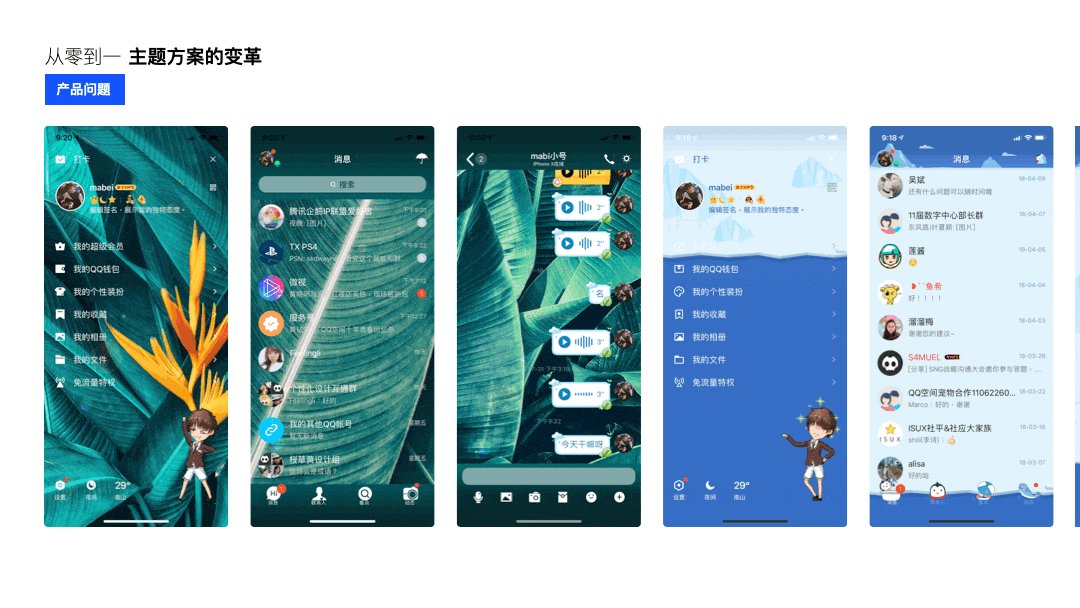
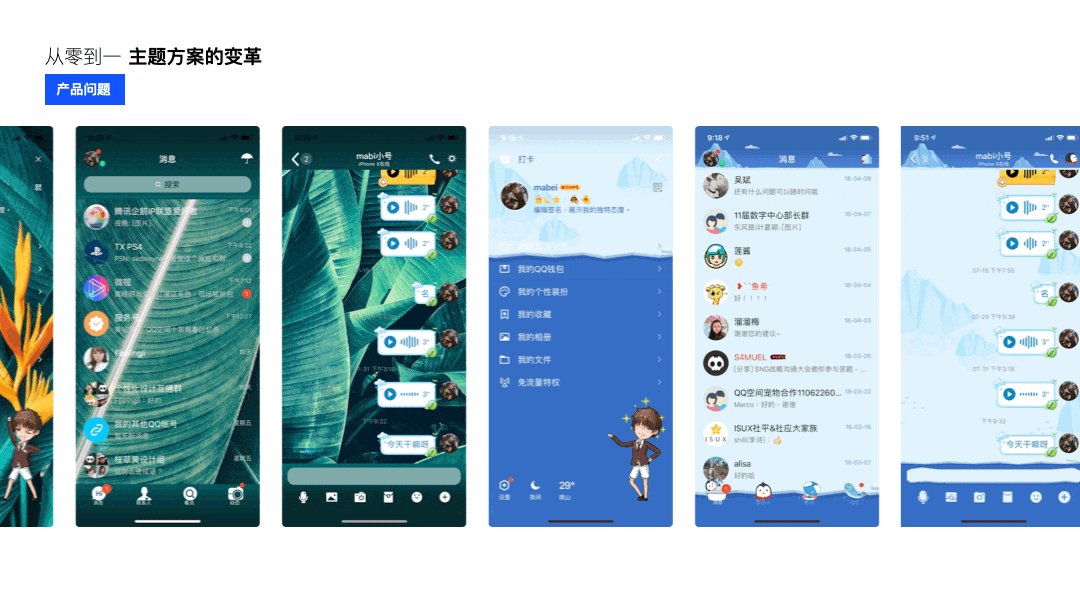
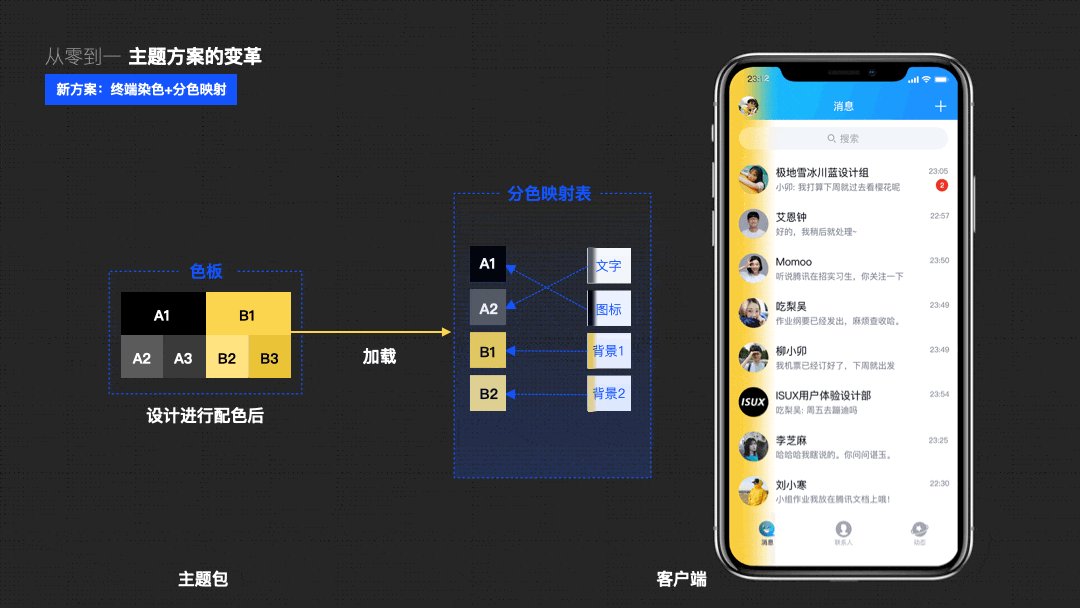
在这套新的个性化实现方案支持下,设计师简单的对色板进行配色,就能够对QQ客户端的全局颜色进行变化。而当版本更新发生资源变更时,仅需维护通用的线上映射关系,资源即可自动适配到应有的颜色。

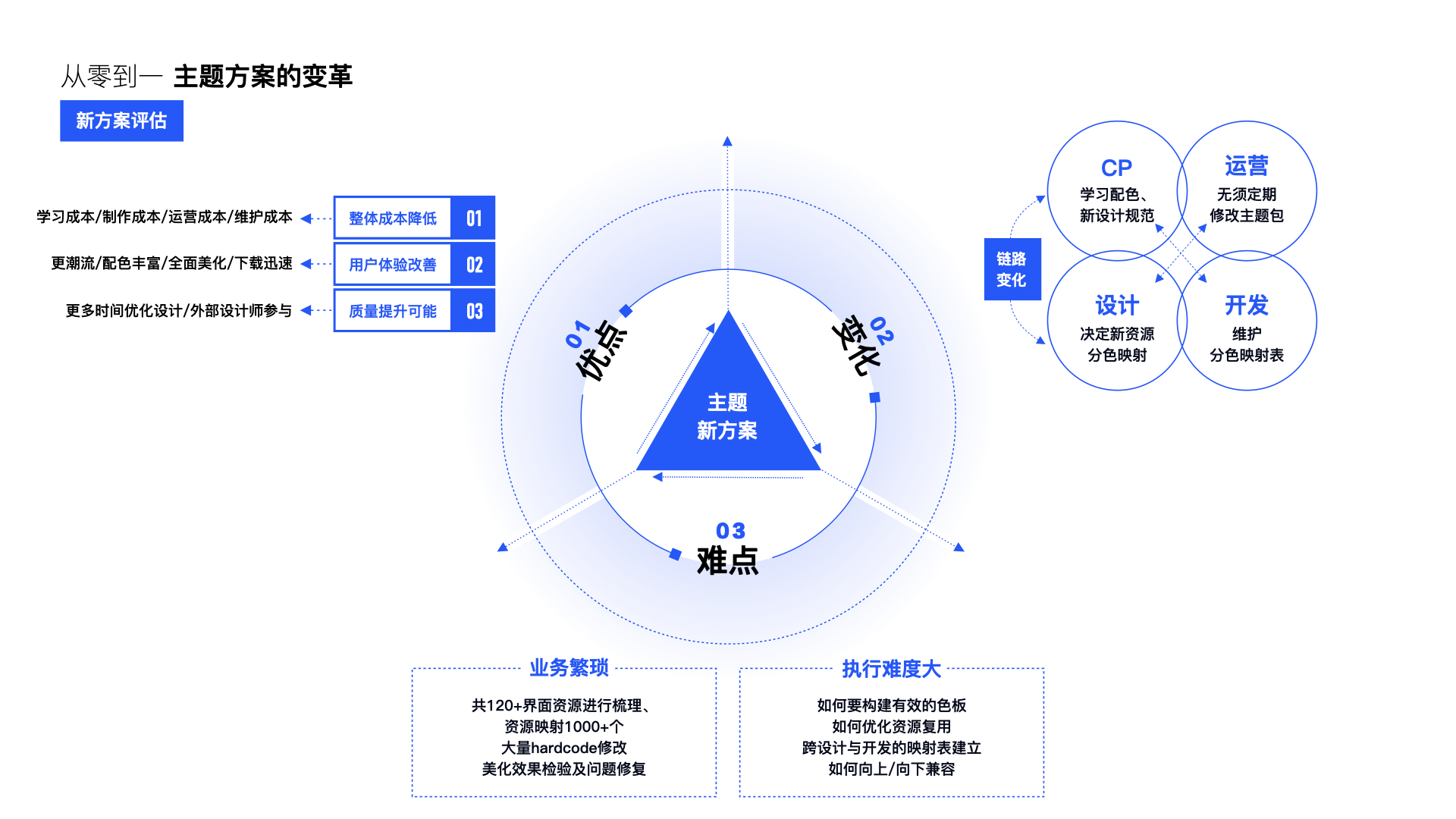
针对主题方案的变革新方案,分别从优点、变化、难点3个维度进行综合评估:
- 优点:
(1) 整体学习,制作,运营,维护的成本降低
(2) 美化范围变大,下载资源变小,用户体验得到改善
(3) 效率得到优化,难度降低,设计师有更多时间提升主题质量
- 变化:
(1) CP学习新的制作方式
(2) 产品运营省去了过往定期维护素材的工作
(3) 设计师在版本迭代时候进行新资源的分色映射关系
(4) 开发人员进行统一的分色映射表维护管理
- 缺点:
(1) 方案工作量大,多达120+的界面检验,上千个客户端资源,大量的代码需要修改。
(2) 方案执行难度大,包括如何用有限的色板兼容更多的设计需求,资源如何在不同场景得到更有效的复用,设计与开发未来如何进行映射表的对接,以及版本的上下兼容。

设计师提出“终端染色+分色映射”的新方案后,通过积极拉动会议,向主题业务相关的多角色进行新旧方案的优劣讨论,方案得到一致认同后,多方联动形成项目组。
其次进行可行性评估,与开发结对紧密协作,共同讨论难点攻克新方案落地要点。
最后基于前期可行性评估,以及难点预研,项目组规划出阶段性的落地方案。
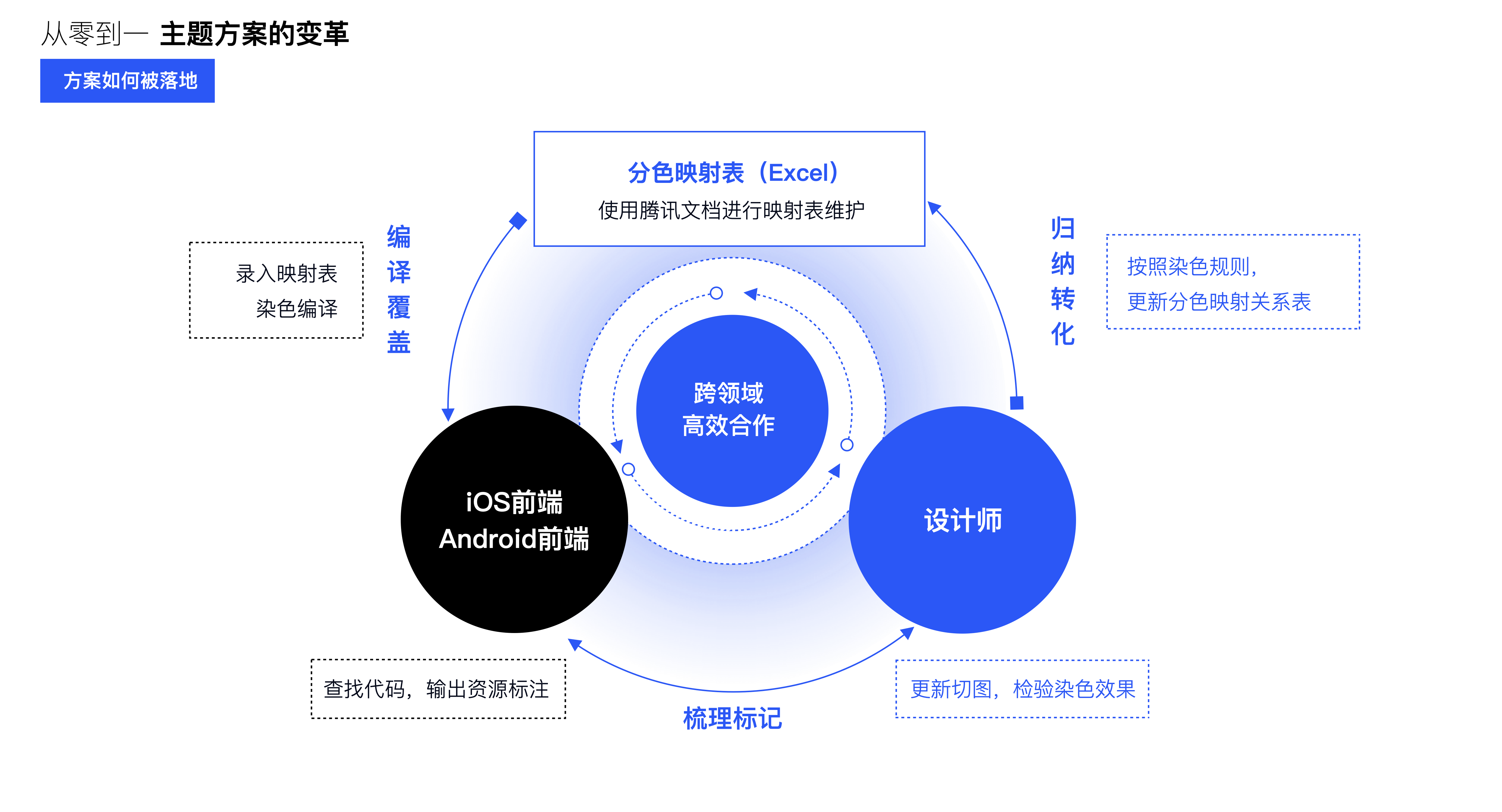
方案的落地主要为三部分工作: 梳理标记->归纳转化->编译覆盖。

梳理标记:
前端开发逐个查找界面的资源和代码并标记,交付给设计师进行资源色值的规划
归纳转化:
设计师根据ui的配色规则以及个性场景需要,进行ui色板的构建及资源的颜色映射分配。
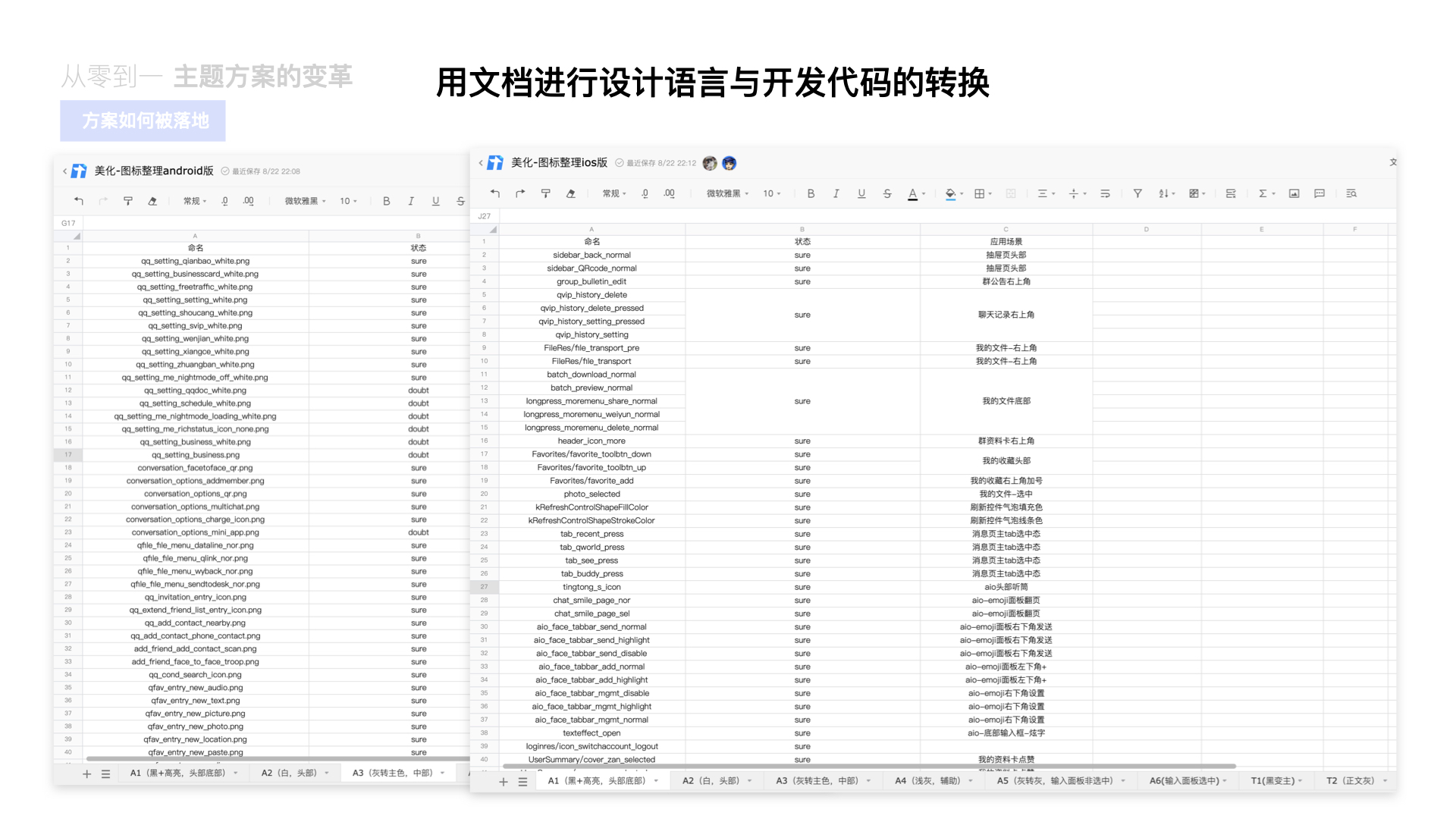
在这一过程使用腾讯文档进行设计语言与开发代码的转化。

编译覆盖:
修改代码,让资源支持个性化需要的染色和素材替换、录入分色映射的腾讯文档并进行实机的染色编译并和设计师共同检验效果。
而在上述工作中,设计师的任务难点就在于色板的设计和染色规则的构建。
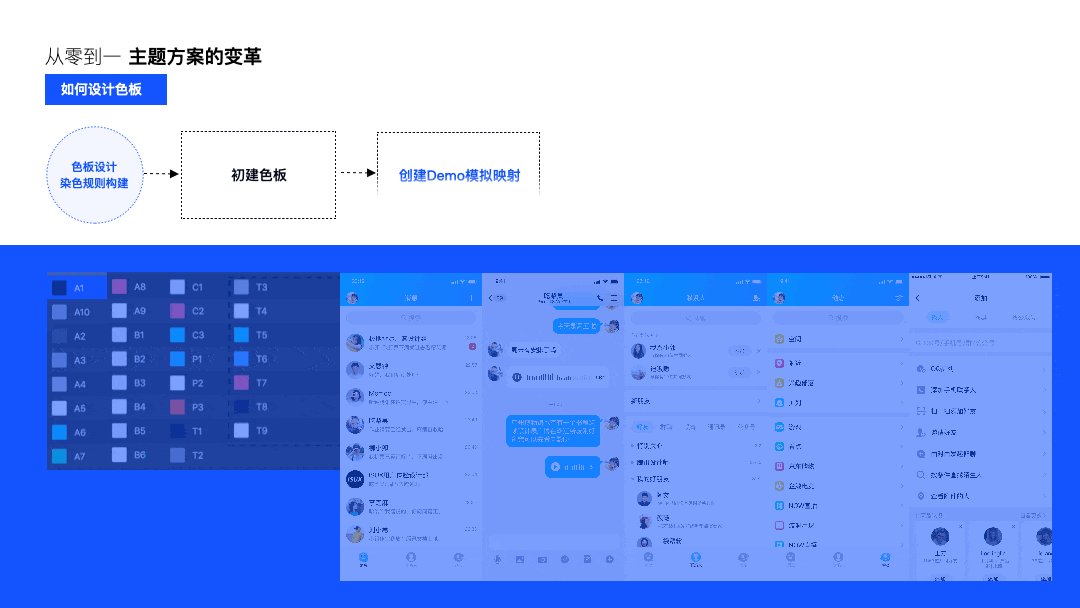
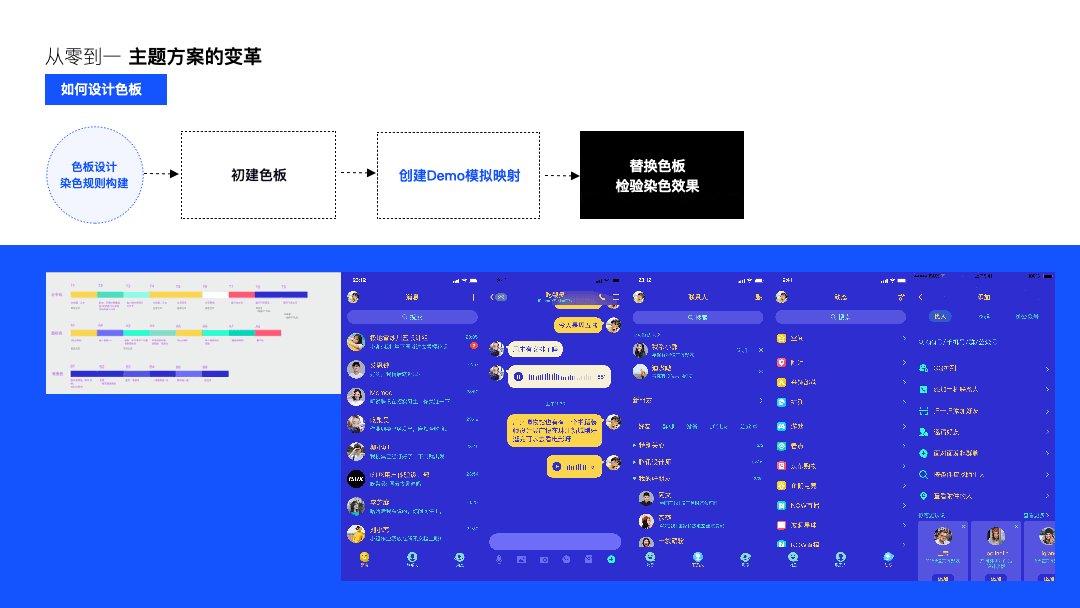
首先设计师根据QQ的ui规范,建立初步的色板;下一步,创建界面demo,模拟资源与色板的映射关系;然后替换多个不同的色板检验主题染色后多场景下的效果,再对色板和染色规则进行反复的调整;最后在效果符合预期的时候,再输出色板和染色规则并最终在真机上进行验证。

QQ旧主题:仅覆盖6个界面、素材包内涵400+切图、日常需要花费巨大成本维护1000多套主题。
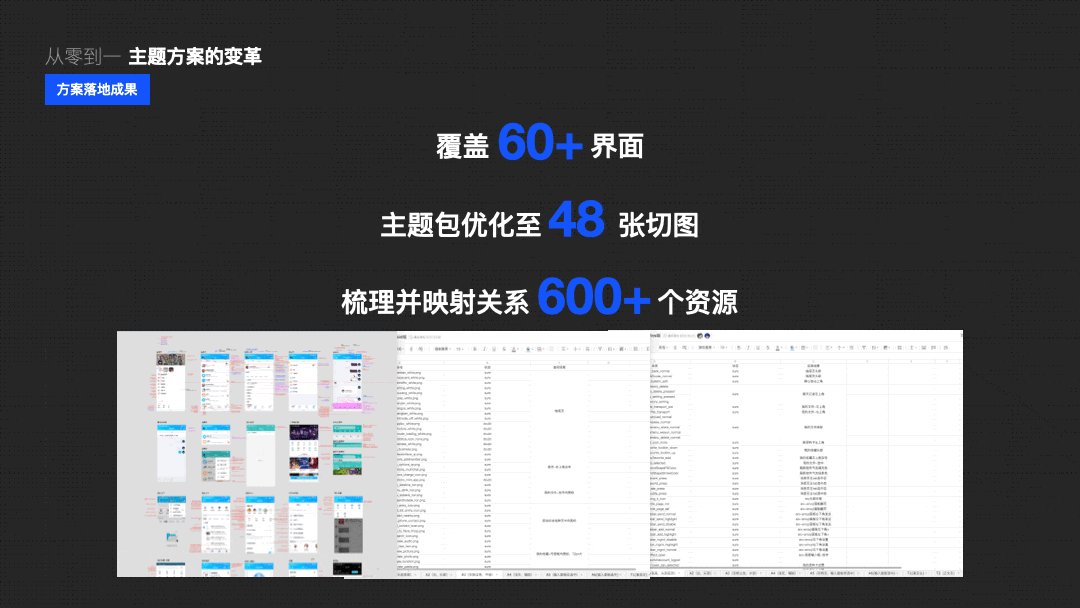
主题新方案落地后:覆盖范围从6个界面扩展到60+界面、素材切图降低至48张、600多个资源得到梳理优化、60+个旧主题存在的可用性问题得到解决、维护成本得到大大降低。

主题新方案落地后,考虑到旧主题制作时间长,难度大,设计费用高的问题,产品侧希望设计师能配合新的染色方案去优化主题制作、上架、验收的流程。

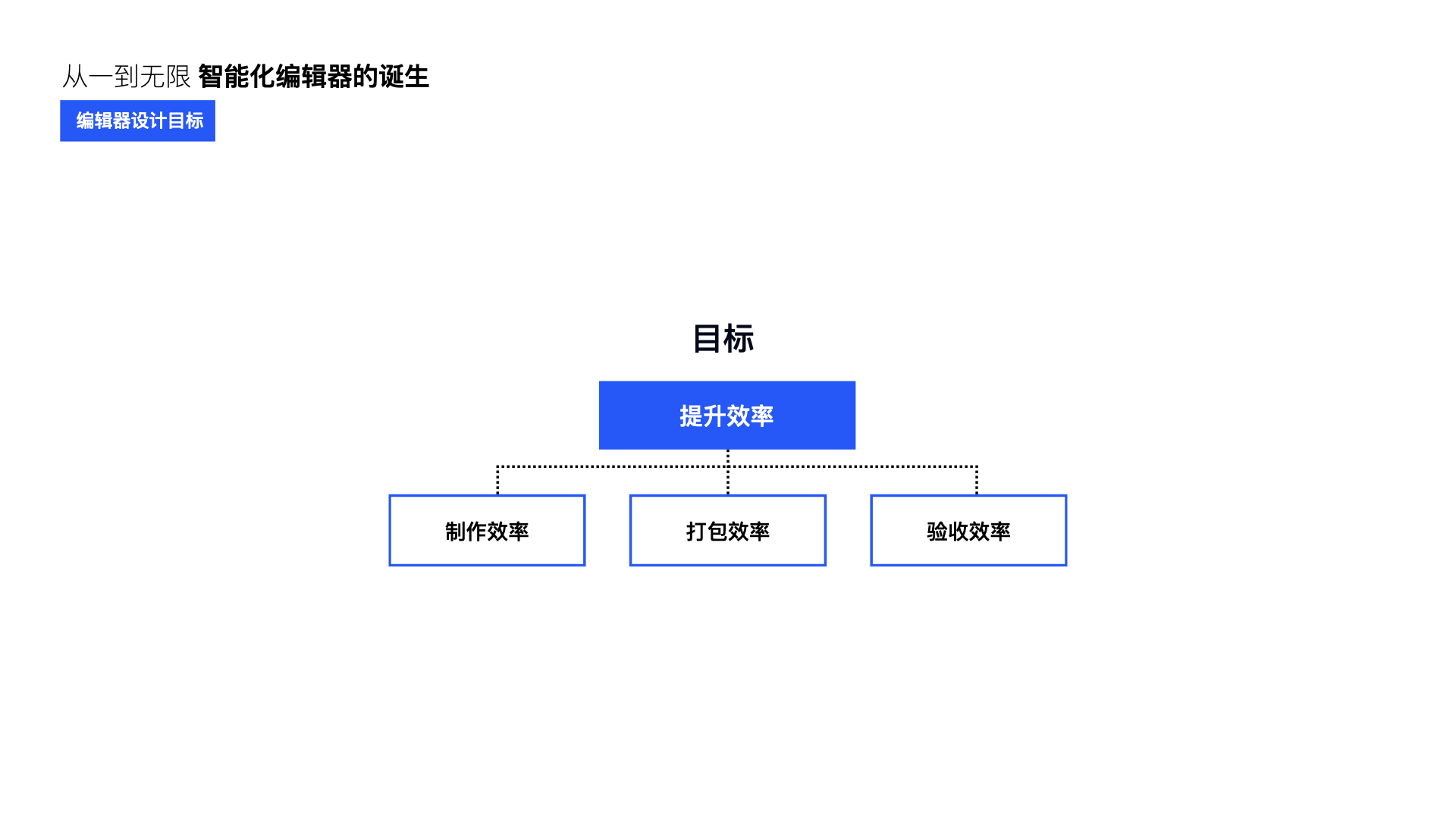
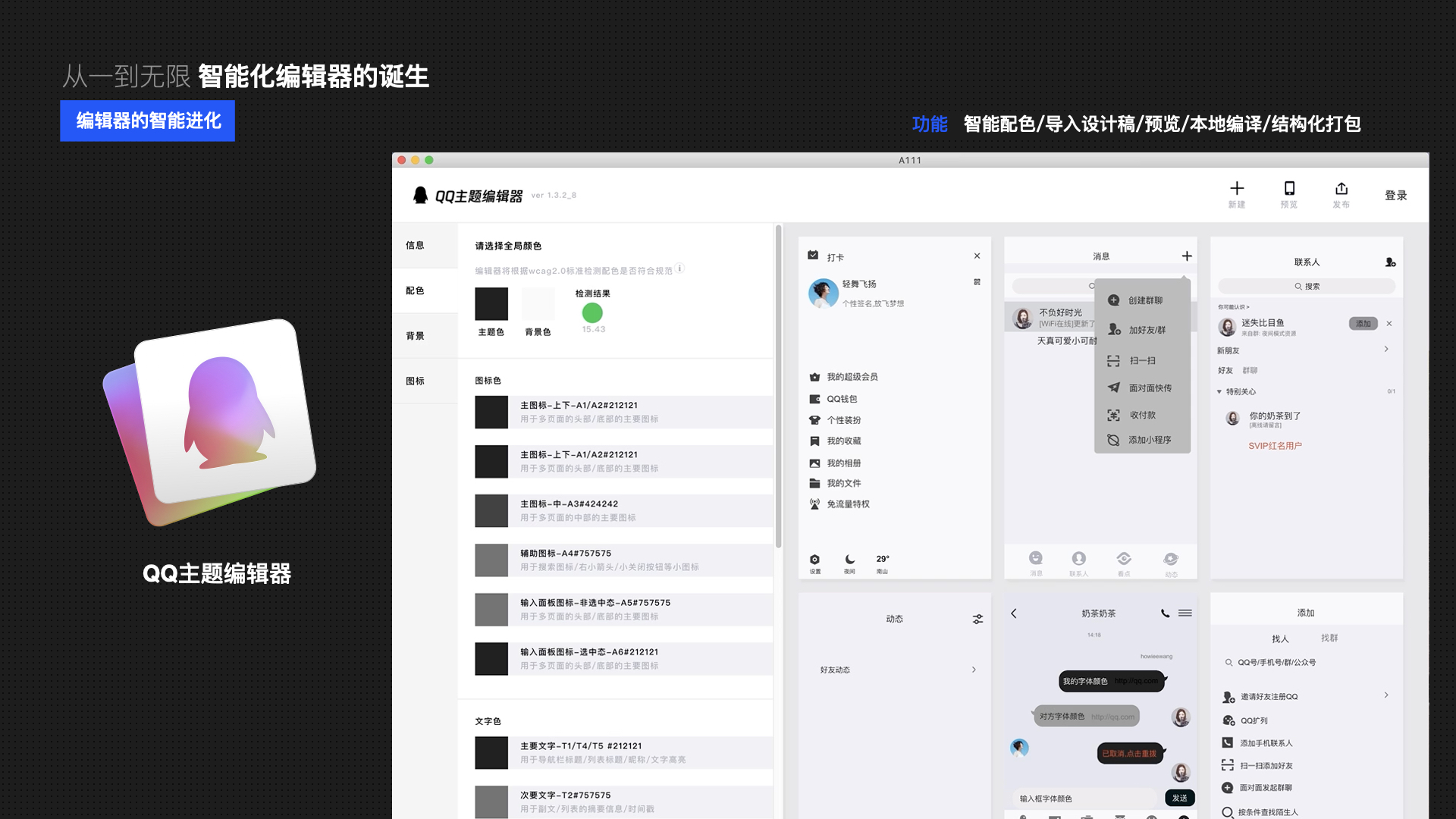
根据旧流程里各个角色反馈的问题点,第2阶段的目标可提炼为:提升制作效率、打包效率、验收效率。考虑到旧流程中效率低、出错率高的步骤大多是人工操作部分,我们计划设计一个智能化的主题编辑器来实现工业化的主题生产。

以提升效率为目标,首先深入制作流程勘察,挖掘制作流程的关键核心点,并提炼关键触点、痛点问题;基于各个触点关键问题,逐一给出解决方案,并全局的回顾整个流程,从全局去统领优化方案;继而以落地为导向,明确问题解决的优先级,稳步前进规划方案落地。在解决方案中,本地编译体验已实现,其他能力落地优先级如下:
- 首先解决智能切图和智能配色,优先级最高
- 其次解决规范优化和多界面预览,优先级居中
- 最后是直连后台,运营做审核,优先级最低

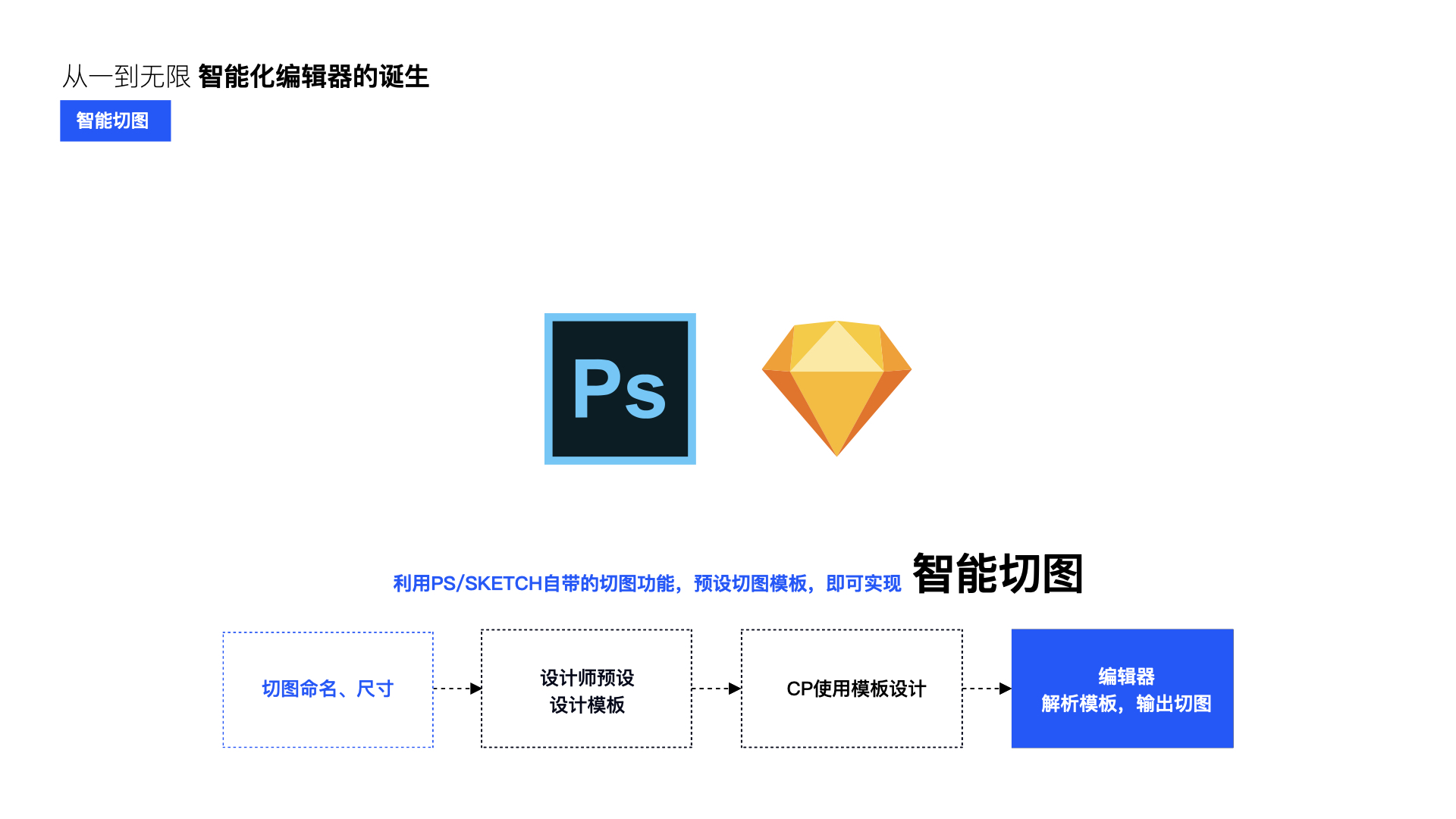
传统的主题制作中往往最费时间和最易出错的就是切图,在这里我们使用了双重保险。
保险1:编辑器将内置一套智能化的切图合成处理方案,设计师仅需上传极少量的必须切图。编辑器还会对上传的切图会进行命名、尺寸、格式的检测。
保险2:官方设计师预设主题的PSD/SKETCH设计模板,附带切图命名尺寸格式等,画完后一键即可导出全套切图资源。

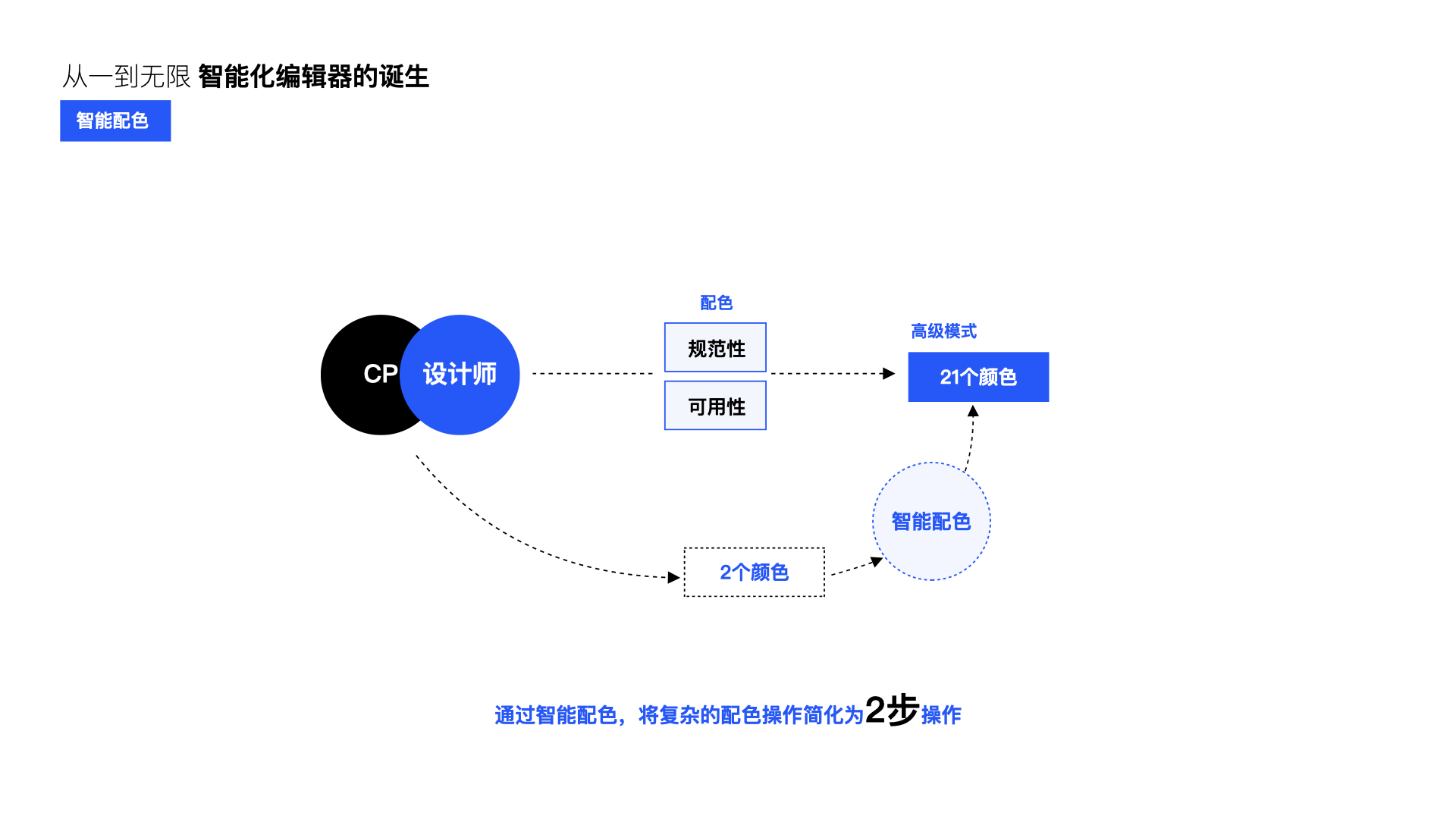
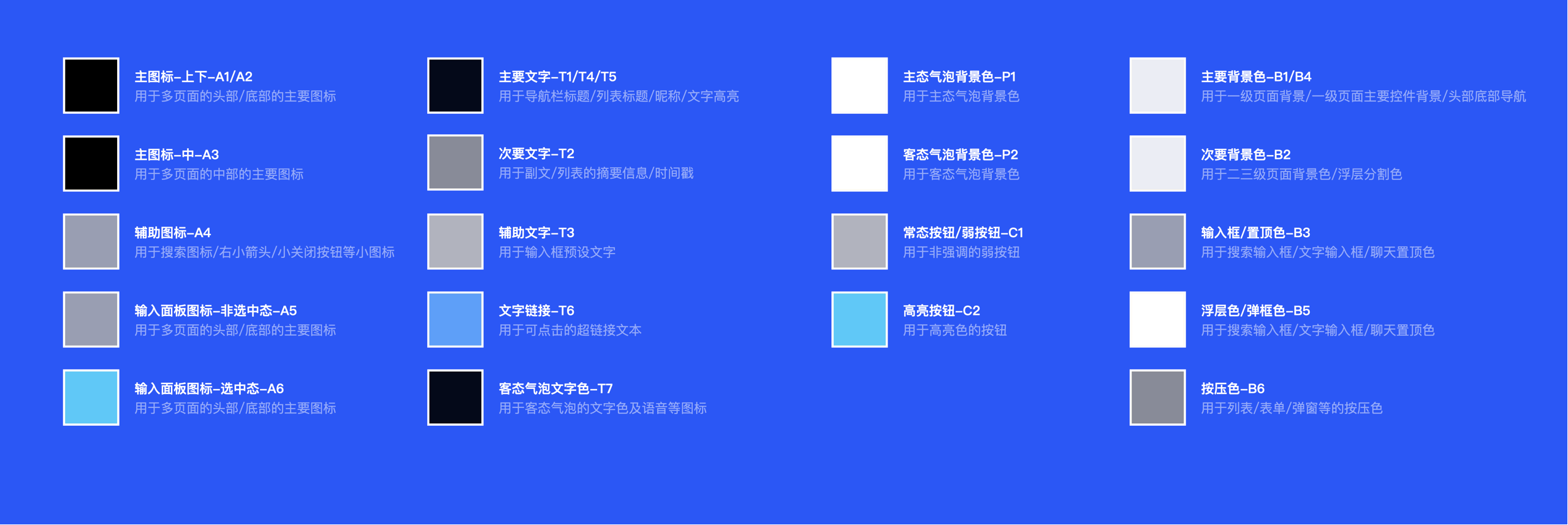
新主题的染色规则中,色板存在21个颜色需要配色。对CP来说,即使有设计规范进行学习,也存在着出错的可能。为了让制作通过率达到最高,我们计划通过编辑器内置的智能配色,将复杂的配色操作简化为2步操作,达到快速稳定地输出合格的配色的效果。

新主题色板中,颜色可分为主色系和背景色系,两大色系下的色值再各有不同的色值要求。

从设计师的理想角度来看,如果只进行主色和背景色的选择,即可输出实现21个颜色的话,无疑效率和通过率都会得到大大提升。
为了实现理想效果,我们设计了一套方案:
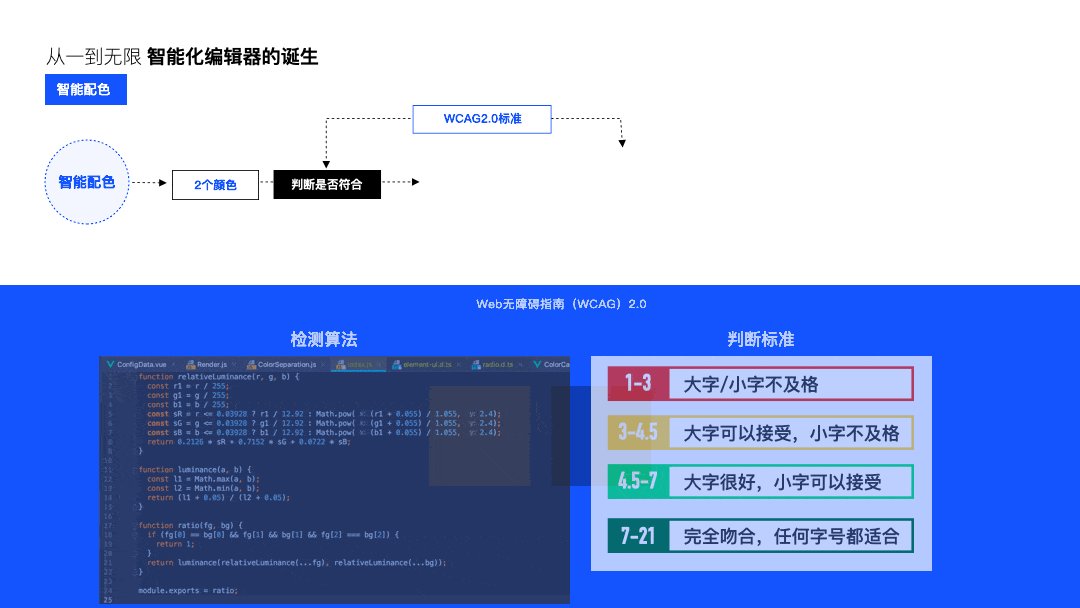
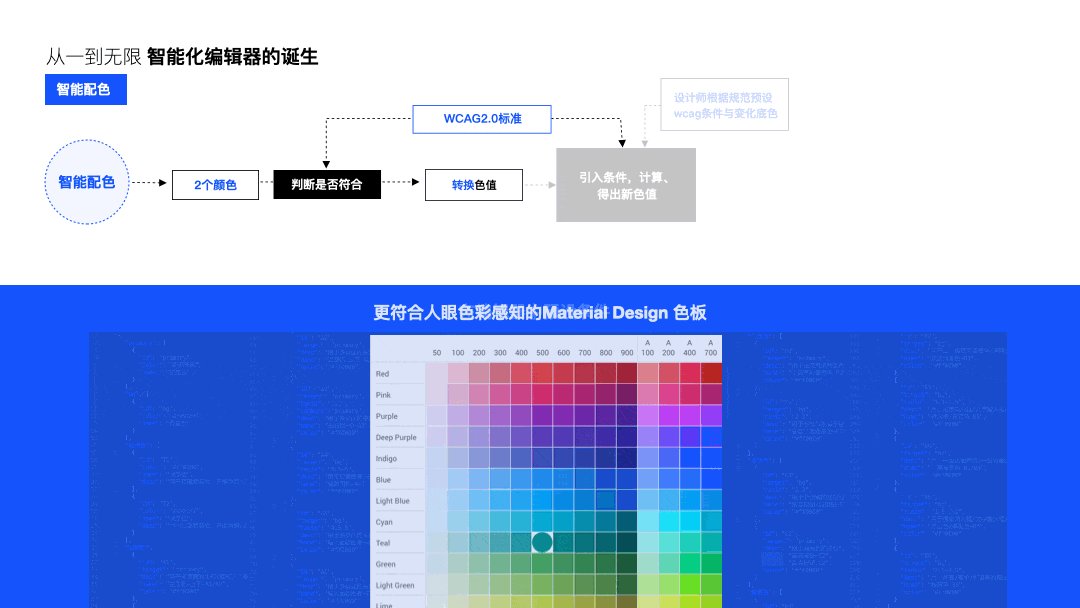
在选择主色、背景色后,首先对它们进行一个检测,在这里我们引入了WCAG2.0的标准,检测主色元素在背景色元素上的显示是否符合大众的阅读要求。其次我们再把QQ设计规范中,对21个颜色的不同微小要求,通过HSB颜色模型转换为数据化的代码条件并内置在编辑器中。
这样,CP选择的两个颜色,通过颜色检测、颜色模型转换、预设条件的微调,就变成了符合我们视觉层级规范要求和可用性要求的21个颜色。

在实现了智能切图、智能配色、导入设计稿、在线预览、结构化打包、手机实际预览等能力后,编辑器的能力基本得到满足,我们接下来对编辑器进行框架设计,在多方案权衡后,最终采用了元素作导航,右边区域保持全局预览的交互框架,并设计了编辑器的ui界面。

使用编辑器前:从制作到上架需要约4周时间,每月上架主题平均为12个。
接入编辑器后:仅需一天即可完成素材的制作到上架,并且得益于制作难度的降低,可制作主题的CP得到了扩充,目前每月上架主题稳定在2000+个。
在完成了主题效果优化、主题制作优化后,我们把注意力放在了制作上架之后的流程-适配维护。
旧的主题适配维护涉及到cp/设计师/运营/开发四个角色的大量人力成本。

而新主题优化后,仅需要设计师&开发工程师两位角色进行低成本的操作。

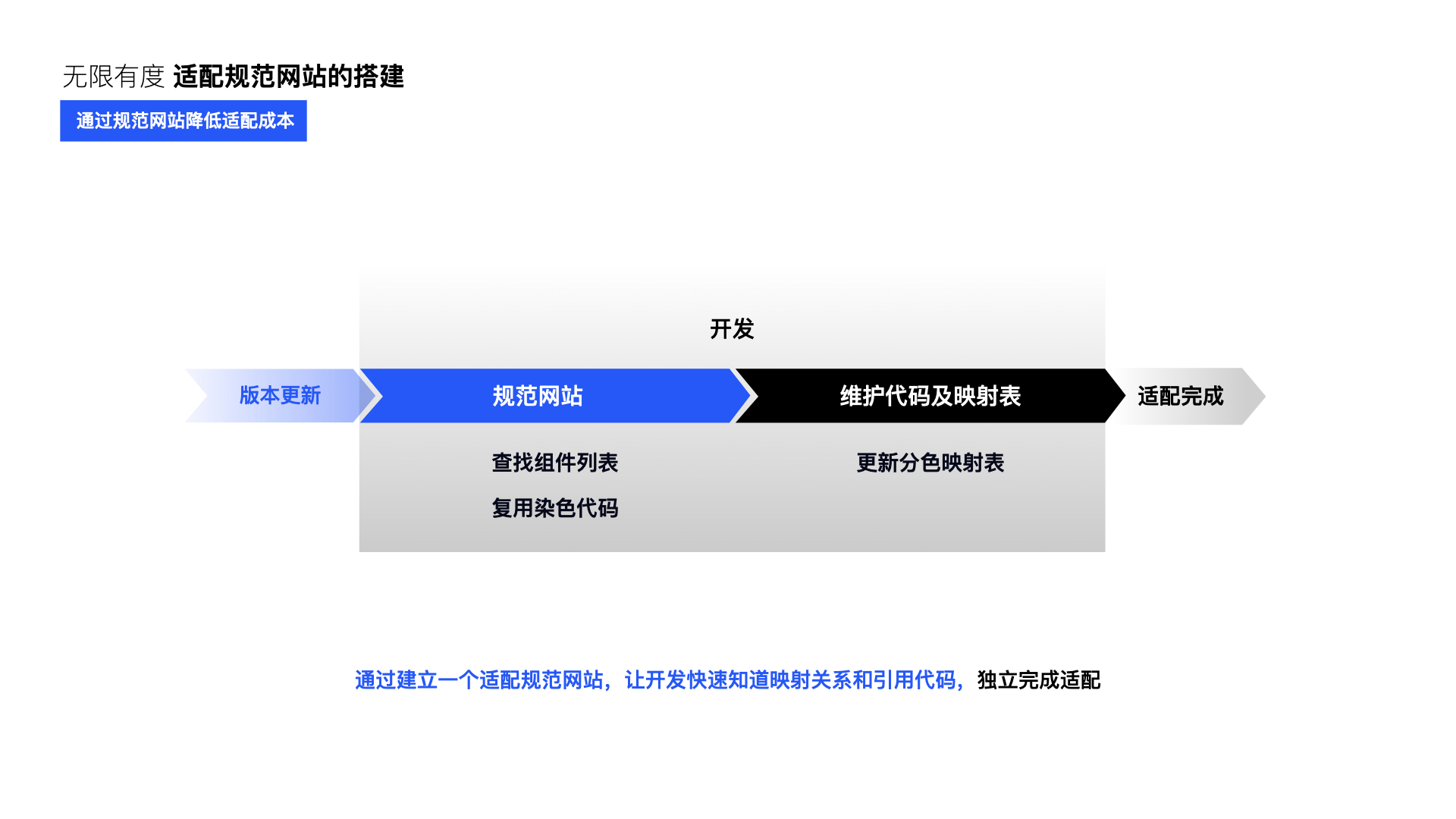
但在实际工作中,版本中的不同更新都是由不同的设计师&开发负责的,适配工作往往很难执行。所以为了保证适配的效果,除了在产品的工作流程中增加适配规定外,我们还希望能帮助到不同业务方降低适配的成本。

新适配流程中,设计师其实仅仅需要根据染色规则对新增资源去定映射关系,而实际映射的写入是开发操作的。那如果两个角色的工作能合并,并且省去学习新适配规则以及沟通的成本呢?

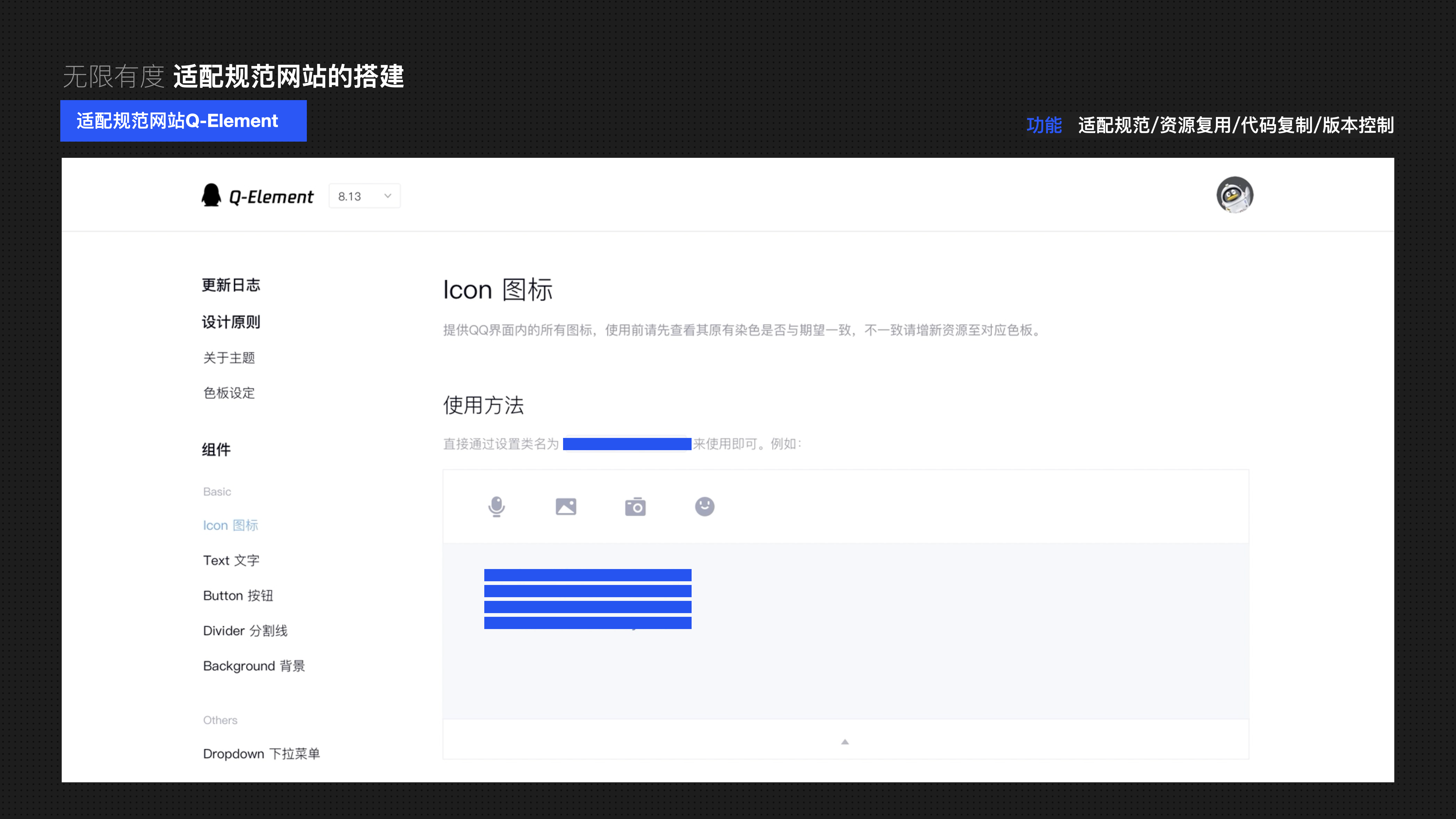
从帮助开发去理解分色染色的层面,我们把资源元素和颜色进行了场景化的匹配应对,并且把规则关系整理成了目录,搭建了Q-Element适配规范网站;开发同学在进行适配时候仅需根据设计稿的新增部分,寻找对应目录下的规则关系,即可对元素进行适配。

优化前:主题的版本适配需要设计开发产品的多方配合,花费数天时间去完成适配。
优化后:仅需开发1个小时的时间即可完成适配和验证。
通过3个阶段的努力,QQ主题美化初步完成了主题效果、主题制化、主题维护成本的三大优化。上线半年后,目前QQ新主题已经达到1万八千个,并且借助QQ美化平台完成了外部创作人、QQ、QQ用户三者之间的生态搭建,正源源不断的提供给用户更多更好的个性化主题。我们也会进一步努力,由QQ主题开始对个性化进行新一轮的优化,带给用户更好的体验。

最后,广大设计师的机会来了!如果您擅长插画或者动画,点此链接https://ycg.qq.com/qcc,报名参与我们的原创空间和QQ美化平台项目。按照页面引导提交作品审核,经原创馆审核后,就可以获得创作权限。 您的原创作品将被QQ及QQ空间数亿用户付费使用,并获得相应比例分成。


文章来源:站酷 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
针对不同的受众我们会做不一样的设计,今天是针对儿童进行的产品设计思路的内容分享,面对儿童产品,我们需要从心理生理上的区别分析,进而推动内容、交互、视觉、动画等设计,一起来了解下吧~
“小山上的风,没有一个人知道,没有一个人能告诉我;风从什么地方来,风到什么地方去。”
英国的诗人米尔恩在给孩子的诗歌《小山上的风》里如是写道。
在不同的年纪,这个世界带给我们的触动和感知都是不一样的。那么当我们为儿童进行设计时,该如何去呈现呢?让我们一起来探讨下吧。
近年来,儿童产品的市场是比较火热的,由于儿童的生长变化较快,他们在心理和生理上都与我们成人有较大不同,对于外界的信号,他们更喜欢得到视觉和听觉上的反馈。并且常常能够从挑战和冲突中获得快乐,他们不在意结果,目的性较弱,还有着非常强烈的好奇心,无法预见其行为会引发的后果,其模仿能力的强弱随着年龄成长呈曲线状呈现。当我们在设计时,应将儿童的这些特性考虑进去。
 任务旅程的设计
任务旅程的设计
在某种程度上,儿童产品的客户形态有些类似我们的 ToB/G 产品的客户。使用产品的一线用户,并非最终具有购买权的客户。孩子的父母是儿童类产品最终具有购买权的客户,他们对早期教育、智力投资、内容是否健康积极等等都有较高要求。
因此我们在内容的设计上应更加的多元化,将任务完成后的数据量化体现,使父母便于了解孩子情况,同时也可以从侧面激励用户后续的付费行为。任务旅程有多种类型,在儿童品类的设计上,我们通常采用下面这 4 种任务类型去设计。

好的设计可以减少认知负担, 可以最大限度地减少理解功能交互所消耗的智力资源。在年幼的孩童时期,他们的记忆容量比成人小,我们需要关注到这一点,怎样的信息容量,交互层级和人机互动才能让他们更好的理解和认知产品界面。
比如 LG 有一款面向低龄儿童的手表,表盘上只有一个按钮和出声孔,并且在噪杂环境下,还考虑到家长的心情,非常贴心的设计了 10 秒自动接听的人机交互方式。

△ 图片来源 | 文章作者&Roobo 设计团队
通常,我们成年人对交互体验,产品易用性都抱有较高的期望,我们期望产品能为我们带来效率的提升、便捷的操作、强烈的视觉冲击力等等。但是,儿童与成人在人机交互的互动上却有着天壤之别。当产品功能无法正常运行时,孩子们并不会像成年人一样感到失望。当设计不如他们所希望的那样时,虽然也会暂时感到沮丧,但他们在自己生命旅程的学习尝试中,也习惯了那些常常无法正常进行的任务。随着成长经验的增加,他们会逐渐熟悉了解世界的运行规则。


△ 图片来源 | 文章作者&Roobo 设计团队
有研究表明,在对 120 名学前儿童(3—6岁)进行了12种颜色和12种图形的辨认实验中显示,实验刺激用速示器分三种速度(0.01秒、0.05秒、0.1秒)呈现。结果表明:呈现速度对辨认正确率有着明显的影响。3-6岁儿童对颜色和图形的辨认能力均随年龄增长而逐步提高。学前儿童对颜色的辨别,在三种呈现速度条件下,均对黄、红、绿三色的辨认正确率为最高。

图标 icon 的设计上,简约、块面化、造型避免抽象,例如 3 岁+的孩童已经可以理解向前、向后的箭头,有研究显示,在短时段内,儿童对图形的辨认在不同呈现速度条件下出现优势与劣势图形之分。优势图形的正确辨认率百分比较高,而劣势图形则较低。

现在市场上有很多儿童品类的硬件,深受家长和孩子的喜爱,在软硬件的结合上,我们要善加运用,例如硬件自带的摄像头、触摸屏、声控等等。当硬件与产品内容相结合,可以碰撞出更加多种多样令人振奋的新的交互方式。


△ 图片来源 | 文章作者&Roobo 设计团队
在任务旅程中,内容合理优质的动画,广受家长及儿童的欢迎,但是动画频繁变换的画面容易引起视觉疲劳,大多数动画片每 6 秒会变换一次画面转场,超出了幼儿视觉神经的承受能力。在儿童不同的年龄段,注意力集中程度都是有所不同的,皮亚杰理论研究显示 3-4 岁的儿童注意力集中的平均时长为 10 分钟,4-6 岁儿童注意力集中平均时长则可达 15 分钟。在我们为孩子们设计他们喜爱的动画时,要充分考虑到这些因素。运营类动画一般控制在 1 分半之内是较为合理的。
市场上很多 AI 儿童伴读机器人,是可以自动推送产品内容的,考虑到儿童的健康使用,推送动画的播放时间要善加利用,并减少观看所需的步骤,在家长端也需要设计对应控制内容的开关,并将音量的控制开关放在显眼易点的位置。

文章来源:优设网 作者:JellyDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:社区团购作为2020年的一大风口,虽然伴随其火热程度,社区团购基本上是人尽皆知,但是真正深入了解这个行业的人还是占少数的。本文作者从团长、产业模式和业务竞争关系三个方面出发,对社区团购的优缺点展开了分析讨论,与大家分享。

整个大零售产业至今没有谁站出来,对于社区团购市场的影响力和跨界冲击力做过很系统的阐述。少数几个产业知名人物给出过零散的意见,步步高超市的王填在两会提案中直接表态,有关部门必须严格监管社区团购的扩张,严格落实市场总局“九不得”规定,禁止社区团购互联网大公司通过价格手段倾销。
当然,步步高自己一年前就在长沙做着社区团购。名创优品的叶国富说社区团购再干一两年的话,500平方以上的超市基本没戏了。盒马的侯毅说社区团购是电商真正意义上,可以让全品类进入了中国所有地方,尤其是下沉市场。但是目前社区团购的交易形态和业务模式还很早期,整个赛道的模式还有很长的演变可能性。
整个赛道少数几个站出来发言的玩家,基本上都对社区团购的存在,以及三大互联网公司过去半年高举高打的重视,来自传统零售的防御心尤其重。
不过,按照此前相关部门监管互联网新业务的惯例来看,只要一个创新消费互联网业务的最终价值倒向于消费者,而且能够优化原来赛道的产业效率,监管在逐步观测和意见调整的总体态势,一向都是开放和支持的。
基于实体店业务的传统零售行业,对于社区团购的防御心应该是远超过此前传统电商和数字化零售跨界物种。社区团购提供批发式零售的家庭购买的成本和效率优化,显而易见的具备模式优势,代表着家庭场景购买的更先进生产力。
家庭购买一直是此前电商并未完全占领,或是仅有部分占领的一块最大零售阵地。就像以3C&家电起家的京东,会在财报分析师会议上,明确喊出京东未来第一品类是快消品——通过电商解决方案满足家庭购买一站式需求。
家庭购买的场景优质性和解决难点在于,它是需求和供给在履约层面最具确定性的零售流通方案。简单的说,它只是库存和房屋之间的确定性流通关系。
我们通常以为,一个人去沃尔玛为家里采买日常即时用品,是他自己和沃尔玛的买卖关系。其实对于沃尔玛来说,它的门店周边三公里内所有房屋里住着哪个人,其实没有差别意义。张三搬出去李四住进来,沃尔玛的来客逻辑都是一样的,这也是传统零售极度讲究门店选址的原因(除了美国Costco)。如果新搬来的李四不去沃尔玛,不是门店和李四房子的流通关系有变,而是李四认为沃尔玛在三公里覆盖圈的有效条件下,都不能替代沃尔玛逐步丧失家庭购买的一站式价值(假如沃尔玛确实不能满足的话)。
社区团购的出现,带来门店和房屋之间的确定流通关系,升级为门店和社区(多个房屋)的确定关系。购买场景的量变扩充,带来这种确定关系的规模化,很好的优化了单一订单(无论是到店、到家、电商)的成本与效率。自此,多个有利条件开始汇集到社区团购业务场景:家庭购买的商品普遍类同确保单品量相对集中、家庭品类价格空间微薄下还能创造价格优势、社区级集约化履约的成本优势、预售制集单的备货确定性(完全平台化作业的话,甚至可以做到零库存)等。
社区团购属于真正意义上第一次,实现了业务模式的先进性、平台组织机制先进性、前端体验价格的先进性,三位一体的同步进行。美团优选这种完全平台化组织业务链路的社区团购,甚至能在零库存的条件下,短时间内快速提高订单量规模。这让美团优选的主要平台任务,就是扩展入驻城市。而据我们36氪-未来消费 通过各种信息来源了解到的是,美团优选目前确实是订单量整体相对最高的社区团购平台。
与之相比,社区团购带来直接竞争关系的业务,应该主要发生在跨界但有交叉的其他提供购买的零售流通渠道。这种跨界又交叉的跨界关系,类似便利店的主要竞争者,其实发生在门店周边跨界的餐饮、烘培、茶饮等业态。彼此业态模式很不相同,但都是提供社区级的家庭日常购买。
社区团购的模式创新很大一部分确实在团长,脱离了团长的社区团购,很容易和社区门店自提业务混淆,即很类似此前破产的合肥呆萝卜做的社区店隔日自提业务。有了团长,平台才彻底放开手脚,专注做好平台特有且主导整条链路议价权的几个事情。
第一,不用直面终端用户的营销拉新和履约服务,全部交给团长。但是,2020年美团,滴滴,拼多多三大互联网巨头大规模砸钱投入,打破了此前由兴盛优选这种小公司创新才有的行业默契,直接把补贴给到终端用户。目的是短期内快速结束这个赛道的竞争和地盘划分。总的来说,社区团购抢不了小菜贩的卖菜生意,但是确实很伤兴盛优选的心,也很影响社区超市、百果园、钱大妈这些渠道商的业务。
第二,平台可以专注打造一套以团长为交互节点,以平台-团长-终端为交互关系(类似传统零售的经销商-小店-终端消费者),以社区级为履约交付单位,形成一套基于社区级场景的家庭日常购买生意。这样,平台就可以像一个传统零售的批发经销商,专注做好三个事情:小店拓展、品牌货源、供应链物流。
第三,简单地说,就是平台和团长,分工程度变深,彼此有限的资源和精力,更好的专注一个业务节点,做出更深度的能力。有了深度能力,效率自然就会变得更高。有了这些综合特性的驱动,分工优化彼此的效率,这个生意的魅力就形成:有了互联网的信息流效率及规模化,但是走的又是传统批发生意的成熟商流模式。
第四,社区团购主打的是家庭日常稳固购买,因为家庭购买与个人购买的最大区别,就是家庭购买是根据物流地址决定供给流通。简单地说,个人购买:服饰,手机,美妆,餐饮,一个人去全国任何地方的体验,其实都是一样。但是家庭购买:快销、食品、粮油、生鲜、清洁洗护,那就必须是在家里用。家庭购买的需求起点,也是围绕着家庭和住址发起。
平台的供给,自然围绕着家庭设计整个供给路线和效率公式。这也是为什么,传统零售辣么讲究开店选址的重要性。
社区团购更升级三步:
第五,这种生意集中下来,就成为零售业很理想的一种生意:批发式零售,美国Costco就是批发零售的集大成者。这种生意还有一个优势,就是所有的竞争力全在商品和价格。因为批发式零售,价格即使没有补贴,也比一般零售渠道便宜。
只要再做到东西品质很好,那简直就是零售最硬朗的实力:好货低价。做到这种程度的零售业,竞争力是空前的,互联网都打不赢的优质商业模式。美国Costco在全球第一消费互联网大国的中国开店,生意比所有线下店和电商都好,人家就没有互联网。
社区团购的问题也有,而且目前暂时还不好轻易解决,导致这个生意的现状和服务力,并没有发展的太成熟,业务链路上还有很多服务细节、品控和效率优化存在问题。
第一,暂时无法解决出货规模和品类丰富的函数关系。即规模是社区团购这种批发式零售的独特特性,但是一旦单品和品类走了丰富路线,铁定会稀释单一商品的规模。没有规模,就没有价格优势,就会反过来反噬社区团购这个商业模式的很有优势。
第二,暂时无法提供完整的一整套解决方案,这点生鲜最为典型。因为一盘菜的烹饪,中餐需要至少5-15种主料、辅料、配料、佐料。导致一盘菜的烹制,传统生鲜提供的购买体验,都是少量而多种的购买。这种购买是菜市场这种低门槛做生意,分散化的摊位设置又丰富配置菜品的线下场景强项,超市和电商直到今天都搞不赢菜市场。社区团购没那么大本事,抢不了小菜饭的生意。担心会抢小菜饭生意的人,骨子里还是看不起农民工。生鲜电商和社区团购,目前的产业能力还要大大的进化。
第三,对于三巨头、京东、阿里来说,各家企业也很清楚,生鲜只是当前快速积聚订单的起步手段。社区团购不能等于生鲜零售,这是大家心里揣着明白嘴里不说的共识。但是社区团购如果专注卖家庭高易耗的品牌快消品,它的价值也不高,利润率也很低。这里面的未来方向之一,还是要加强自建供应链,坚持走自有商品,或是品牌专供的路子。
第四,社区团购目前还有一个具备但没有很强发挥的模式能力,就是深入到村镇一级做下沉最彻底的团购。城市小区是社区,村镇也是社区。目前中国电商最下沉的地方,还只是到乡镇,还不能到乡镇下面的村子。因为电商一个订单一个物流包裹的履约模式,绝对玩不起深入到广袤分散,订单又不是很集中的村子。可是农村家庭除了极端贫困户,哪家不是完整意义上的家庭购买需求?社区团购的价值,在于它首次用最效率和经济的方案,让人看到了信心,可以做农村家庭一站式购买的渠道商,而且还可以深入到村落这个最下沉最末端单位。
生鲜前置仓、到家即时零售、到店购物、社区自提……这些围绕着社区场景做的家庭购买,社区团购与他们在模式也不具有可比性,但是业务方面未来的竞争关系会越来越强。
第一,前置仓和社区团购,模式很不一样,但是在生鲜品类、家庭客群单位、社区场景的履约线路设计三个方面,高度重合,导致双方在城市社区家庭的生鲜购买,确实存在直接的竞争关系。
2020年社区团购主要在二、三线城市作战,现在开始往北上广深一线城市拓展(上海还是最少)。这些一线城市都是前置仓重点布局的城市,两者的订单竞争短期内会有一定的直接关系。美团同时押宝了前置仓的美团买菜,社区团购的美团优选。而且美团的社区团购走的是更彻底的平台化模式,整个库存管理和拓城速度都做的很不错,外界确实对美团未来发展很看好。
反过来说,今天阿里社区团购,即盒马集市整合了零售通小店资源,反而坚持在供应链和物流方面走类自营的强控模式。加上盒马本身也在自营模式下做了社区到店和即时到家零售,以及还有手机淘宝流量扶持,阿里生态的潜在可用资源。预计美团和阿里,加上京东(如果京喜也有一个亮点模式),三家在社区级零售的竞争,在社区团购赛道的竞争,未来会非常好看。
第二,前置仓和社区团购的竞争力对比,两者现在有差异,但是对比的不公平。
因为前置仓所有能力都是围绕着品类——生鲜展开的。社区团购的所有能力是围绕着链路——团长展开的。当前阶段社区团购有了大投入而很火爆,才显得盘子很大。就好比自己家里今天结婚办喜事吃得好,就说自己可以过上一贯大鱼大肉的好生活。
因此,两者不在一个投入高潮期,不能代表社区团购可以替代前置仓,或是优越于前置仓的生鲜流通的模式,或是综合能力两者孰强孰弱(效率方面,目前来看前置仓的成本履约偏贵,但是综合体验更好)。
第三,即时到家零售背后,还有一个类似的平台化模式——同城零售。
他们这个玩家是用电商平台的规模效应,也在做着前置仓的生鲜生意,而且旱涝保收的只赚佣金。相比自营类且专注生鲜的前置仓,对于商品的操盘风险承担的更少一些。当然,这种平台天然要庞大,目前市面上也只有京东到家、美团(又有美团)、饿了么、天猫超市淘鲜达、淘宝买菜。
第四,即时零售天然是个大生意,也就是说,谁做前置仓,哪怕是创业公司,一开始就是正规大公司的规模来建构生意。
同城零售的规模更大,刚才提到,市面上就几家在玩。但是社区团购可以很小,只要团长搞定一个社区,再搞定货源,就能玩起社区团购生意。还是那句话,团长是社区团购生意的关键,而团长又是一个门槛极低且个体化的角色。
这也是为什么,武汉疫情封城期间,大量有货源的小菜贩,搞定一两个社区的物业公司或居委会,就能在各个小区玩起社区团购。毕竟,要说社区团购还需要什么互联网工具,微信群聊+微信支付,老人小孩都会用。
但是,团长既不属于平台的员工,也与平台没有强绑定的合作关系,导致团长的能力建设与长期成长都很有风险,团长的流动性(流失率)也非常频繁。团长角色的价值定义,兴盛优选此前并没有为行业提供一个成熟版本,这是摆在所有社区团购玩家面前的一个很复杂的问题。
文章来源:人人都是产品经理 作者:aria在这里
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计系统基本就是组织如何构建数字产品的故事,在公司内部,设计系统改善了产品团队之间的协作,而设计和工程团队之间面临的一个常见问题是:共享品牌准则和界面信息。在开发过程中,应该遵守还原设计的内容,但是我们都知道这并不是那么简单。
从目标达成的角度来说,设计规则的创建与执行同样重要。我们期望参与产品的每一个角色,都能记住设计规范,结合设计原则(Perceptual Pattern )最终达成界面展示在用户面前的样子。这也就需要设计系统内,有一套控制性强、拓展性高的方法来维系产品的风格呈现,也就是我们今天将要讨论的设计变量(Design Token)

什么是设计变量(Design Token)
在数字产品的概念中,许多中心和微小的UI信息片段将在多个平台上使用,被称为:设计变量(Design Token),他们是设计系统中设计语言的构建块,也是设计决策的呈现。他们维护核心样式的所有值:间距,颜色,版式,断点,动画,字体,平台比例尺,组件状态等,最终通过数据表示。命名规范和结构化的约束,可确保产品体验的统一度与灵活性,更进一步可为产品打造赋有情感的品牌认知。
而对于SaaS类或者APass类的公司而言,设计变量还可提供给多个合作商所用,满足多种定制化的诉求。
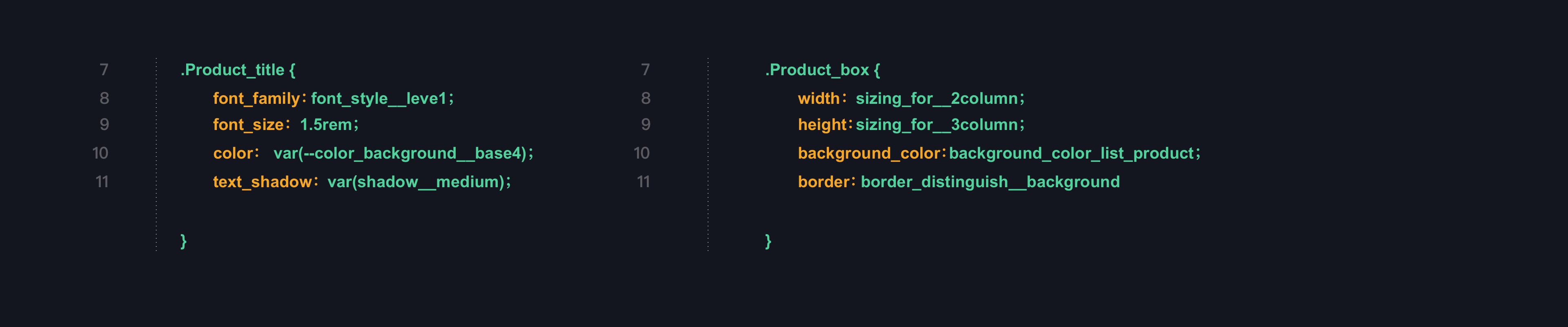
在以往的真实产品中,示例(如下),设计人员会发现,实现和样式管理的环节在开发过程中是完全断掉的,设计语言转化为开发的语言时,缺少风格系统完整性的延续。我们通常看到的style代码都是一些几乎没有体感的参数,且公司产品体量越庞大复杂,想要全局迭代就越是痛苦。

但如果我们将这些参数封装起来,用语义化的方式来进行描述,就增强了“系统下的画面感”,如“font-size-level03”、“border-distinguish-background” 等,就是设计准则下情景化的归类与描述。

但语义命名只是一个最终呈现,真正让设计与开发者都能”读语义,识运用“。还需要我们在设计系统中建立一整套完整的设计变量对应表,并让大家对它们有着清晰的记忆。
这里我们将以群核科技旗下,工具设计系统(Tools )中的设计变量为例,来给大家进行详细分析。首先在设计原则下,我们引申出设计变量规则的制定原则:精准、灵活、易读。
意指归类与对象的精准性,配置化的灵活度,语意命名上的易读性。

对所需范围进行定义,命名规则与前端书写规则达成约定。

变量的“结构完整”,有助于设计与工程团队在长期维护上,提升灵活度,3层继承结构,很大程度保证了“精准”“灵活”这一原则。

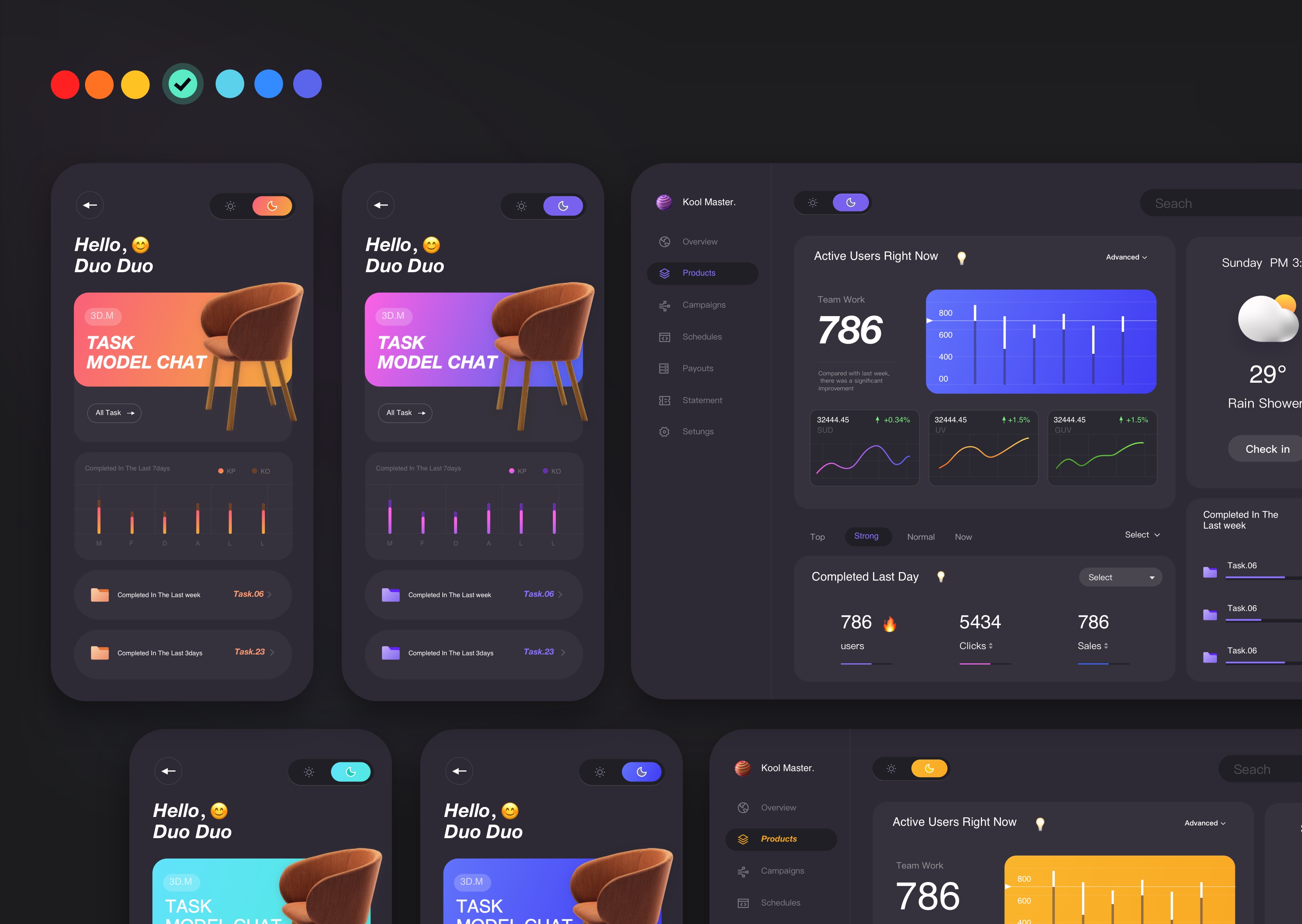
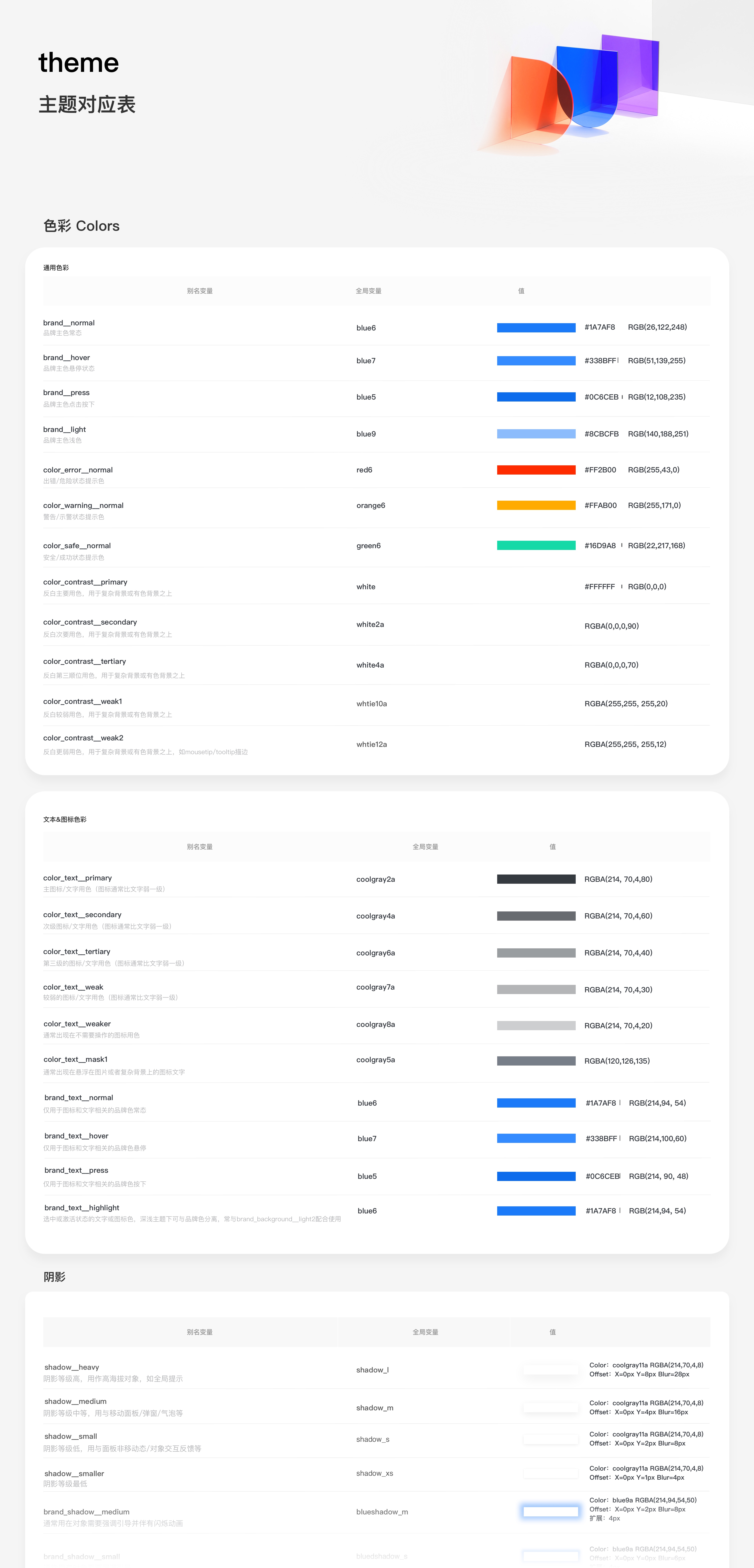
主题定制
我们找到产品界面中定义“核心样式”的部分,例如颜色,字体大小,空间,动画,阴影,断点等等。通过这些具有统一命名规则的实体,用于代替硬编码的值,直接集成到设计系统下的组件库里,也在日常的产品界面开发中使用。


通过继承,别名变量起到了衔接全局变量和指定变量的作用,指定变量影响了最终的样式呈现,从而实现主题功能。
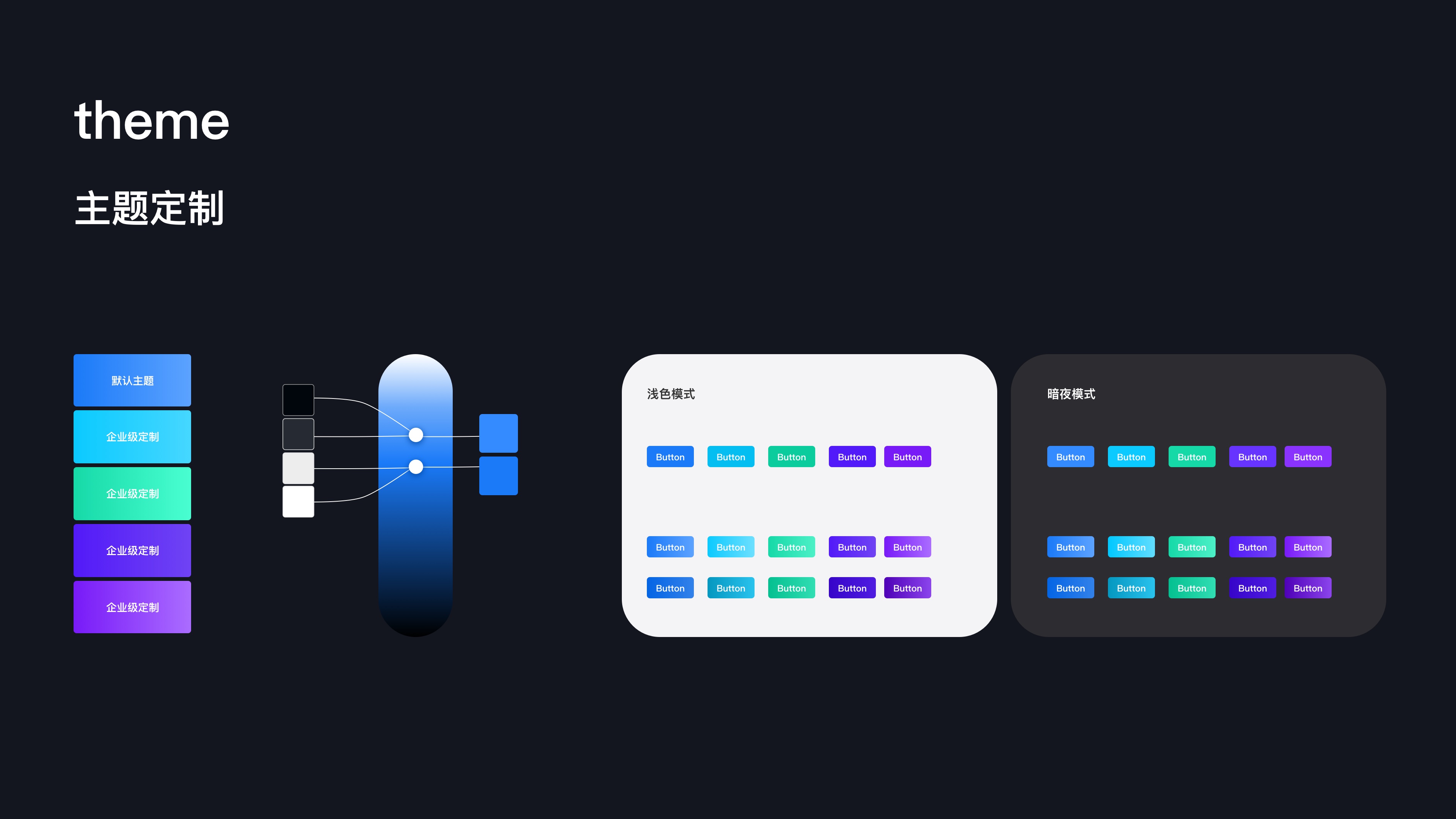
单个主题可供多个产品团队使用,主题本身也提供可配置化,即拥有不同的主题外观体验能力——如“客户诉求”、“用户自定义”,“产品定位差异”等,也可通过创建新的主题,完成新的对应表,继而产生相应的风格模式,例如“暗夜/日光模式”或“舒适/紧凑”布局模式,“企业品牌”定制模式等等。


主题功能在产品中体现


跨平台呈现
多端设计是未来发展趋势。最新的iPadOS 14还为许多应用程序添加了侧边栏,包括音乐,照片,文件和快捷方式,更加高效。它使iPad更具Mac感,也降低了学习成本。
目前我们很多产品都要考虑在 Web、iOS、Android 上设计。如果有新的功能增加,设计和开发会消耗较多的时间在上面,而且很难去统一把控。
Design Token 在跨多端设计中不仅是存储样式的变量,更是一套用于各操作系统间进行翻译的口令。我们希望通过变量来控制一些样式的属性,在不同终端做到自动化的映射。
假设在移动端正文字用14x,而在pc端为12px,虽然它们值不一样,但他们都是使用的color_text__primary,在不同终端变量会自动根据设备来取不同的值,通过一套设计就能实现多端运行,提升效率节约成本。



拥有了强大的设计变量样式库之后,它对我们的工作流程将带来什么革新呢?
显而易见的是,团队将节省非常巨大的工作量,我们不再依赖单个工程人员的修改质量,且能更大程度减少跨组依赖。此外,早期设计工具无法与设计变量生成器进行本地通信,我们通过优化Sketch插件,完成了变量命名数据的输出,使得工程人员可直观看见变量名称。这将为设计验收节省大量时间。
产品的大批量的历史问题也得到解决。数字化的自动识别效率远高于痛苦的人工调整,设计师和产品团队都将收获全新的迭代方式,这是有历史意义的一刻。

简而言之,设计变量作为一个管理风格样式的有效手段,可集成主题管理,对跨平台开发也同样起到作用。简化团队合作协作流程,提升迭代维护效率。尤其适用于需要构建多个Web应用程序和跨终端应用程序的组织。
文章来源:站酷 作者:酷家乐UED
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着移动网民数量增速放缓,流量红利逐渐消退,平台竞争愈发白热化,优质创作者成为平台的必争对象。在后流量时代,抓住优质创作者的核心是平台流量所能附加的多元价值,因此对流量的深耕与私域的变现成为了必定的解题走向。
面对这样的趋势,研究者应该如何走进创作者的世界,深入洞悉他们的私域运营需求?我们在对多名短视频创作者的研究中沉淀了一些思考。
为什么关注私域变现?
——理解行业和业务是选题关键
行业趋势:创作者的收入结构正在变化
短视频创作者的传统收入来源是依靠播放量获得的平台流量分成。但随着短视频玩家的不断涌入,公域流量瓜分紧张,基于粉丝沉淀的私域变现成为创作者多样化收益的来源。
从行业公开信息以及我们所接触的创作者的鲜活案例中均能发现,非流量分润的收入占比正在提升,多元的私域变现已成为他们收入的重要组成部分。

公域流量红利见顶

私域流量收入可观
业务思考:平台对创作者多元变现需求越发重视
短视频领域目前呈现创作者多平台分发的趋势。我们在研究中发现,多平台混合运营的作者占比已接近七成;头部作者也是如此,抖音和快手百万粉以上的作者中有三成为双栖作者。创作者精力被多平台瓜分,而影响创作者对平台的重视度和运营投入度的最核心因素就是经济收益。
在“主阵地+重点运营平台+纯分发平台+其他关注平台”这种金字塔型的混合经营模式下,平台只有向塔尖挺进,才能留住创作者。于是,支持创作者私域营运及多元变现也成为业务后续发力的重点方向,我们便顺理成章的将研究聚焦在这一主题上。

经济收益影响创作者平台投入

私域运营拉动平台成为主阵地
研究谁?——找准关键角色
私域运营是一个相对宏大的研究主题,要让研究具备可行性,就要锁定明确且合理的研究对象。找准关键角色,能够起到让研究事半功倍的效果。
考虑等级能力差异,研究锁定头部作者
内容创作的生态中,作者等级是影响需求差异化的核心变量。新手作者大多是视频创作小白,还处在能力突破和粉丝积累的初始阶段,更加关注成长收益,即创作能力的提升和流量的增长。而偏头部作者已经积累了一定的创作经验和粉丝基础,更在意经济收益,对于内容价值最大化需求强烈。
头部作者也往往意味有着更好的粉丝基础、更多的实战经验、更深的行业理解,对研究而言有更深的挖掘价值,也能在更短的时间内输出更多有效信息。所以本次我们圈定头部作者作为目标首选。

考虑不同垂类覆盖,避免信息产生遗漏
短视频的创作和运营日益走向细分化和垂直化,不同的细分垂直领域,也存在不同的变现方式和需求。因此,垂类领域是创作者研究中不可忽视的另外一个核心变量。
目前短视频多元变现方式主要有电商带货、付费专栏、咨询服务、打赏送礼等;我们在选择创作者的内容垂类时,也有针对性的确定生活、家居、教育、情感、影视五个垂直方向,覆盖所有变现类型。

研究什么?——梳理私域变现流程,搭建研究分析框架
在具体执行前,研究者首先要确定研究的关注重点,划定研究的边界。前期需要做大量的案头研究工作,充分了解行业现状。短视频领域研究中有一些常用的信息获取渠道,略作梳理,以供参考。

充分的信息获取决定着研究的下限,能为研究洞察打好基础,也能帮我们形成后续研究的系统性框架。我们基于私域运营的主要流程梳理,提取出影响私域运营效果的四个核心环节,形成最终研究产出的分析框架,后续关注创作者在该框架下各环节的具体需求及问题点。

如何理解创作者?
——5种思路,让深入分析成为可能
创作者对于需求的表达往往是主观和模糊的。对于B端创作者而言,由于具有更明确的平台利益诉求,他们对于需求的表达甚至会表现出更多的“私利”和“怨念”——“我想要更多的流量分成”,“我想要完善的运营服务”,“我辛辛苦苦做内容,却没有收益,真让我寒心”……
但是作为平台,流量和资源的有限性决定了无法弥合多方矛盾,满足无限需求。那么,作为研究者,我们不应该只简单传递“用户要什么”,而应该从用户需求出发,剖析需求背后的形成原因和深层问题,告诉业务“为什么会这样”以及“我该给什么”。
下面我们将以研究中的一些发现为例证,提供几种研究分析思路,让大家更好的理解如何还原创作者需求的本质。
一.不仅呈现事实,更要有底层思考
平台的流量分配已经从粗放式的内容引入时代发展到精细化的内容建设与资源分配时代,策略不断积极调整,向更多优质的内容倾斜。创作者们在寻求流量更持续、有效的利用时,也越来越意识到优质内容有着更大的增值空间,希望在平台的引导和扶持下,生产更优质的内容不断“圈粉”。
然而不同的平台有不同的调性和内容偏好,这时候创作者困惑的是:到底何为优质内容,我又该如何去创作平台喜欢的优质内容?这就需要平台通过激励政策和创作活动的引导给出答案。
在研究者的分析中,我们不能仅仅暴露“平台政策不清晰”的问题,也不能只对竞品的做法做简单的罗列和复制。值得深入思考的是,现有政策和用户需求的差距点在哪,后续优化的原则和方向是什么?
我们基于对于作者需求的理解和竞品差异点的分析,提炼出平台政策引导的三个优化方向:
1.垂直化:内容消费需求日益多元化,平台创作激励活动也要深入覆盖更加多样化的垂直细分领域;同时,为了增强创作者感知,应将各种激励计划显性化进行包装,清晰传递平台扶持的垂类和方向。
2.日常化:平台创作活动应当多样且高频,充分契合不同领域创作者的兴趣点,且需具备较强的时效性。
3.矩阵化:内容创作不再只是作者的单打独斗,更需要在重大运营事件上联合平台和MCN机构进行内容共建、资源联动,最大化内容的影响力。

二.不仅要看自身,还要看行业先行者
在短视频赛道上,存在着诸多优秀的先发竞争者。竞品在平台管理、运营服务、产品功能等诸多方面都能为研究提供较好的借鉴作用。在研究中,作者的表达只是我们研究的“引子”,关注竞品、对标行业标杆、分析差距,才能够对作者需求形成更准确的判断,对满足需求的方式和重要性层级形成有效启发。
以平台运营服务支持为例,竞品平台的做法为我们提供了良好的借鉴意义,也形成了行之有效的业务参考。平台与作者的理想关系是共赢共生,在服务过程中,需将平台的玩法透明地传递给作者,让作者对于如何运营、如何变现心里有底,建立“只要跟着平台走就没错”的信赖感,与平台之间形成更强的依存关系。

三.关注生态各角色,纳入C端视角
内容创作生态包括平台、B端创作者、C端用户三种主要角色。创作者运营的目标受众是C端用户,对用户更有吸引力的内容才更容易形成粉丝沉淀。因此,研究B端创作者,B-C联动的分析视角尤为关键。我们可以从“C端用户要什么”,推导出平台需要帮“B端作者做什么”,进而给出更贴合创作者实际运营情况的赋能措施。
研究发现,在粉丝沉淀环节,从C端视角出发,内容是形成作者关注关系的关键,也是塑造作者IP形象的关键。那么,对应到对B端需求的满足上,平台就应该为其优质内容的露出提供更多能力支持,包括内容的自主管理、内容的连带互通功能,最大化发挥内容的价值,充分赋能创作者。

四.聚焦群体差异,对细分需求保持敏感
不同类型的作者有不同的诉求,研究中需要更多关注差异、满足差异。
以变现转化环节为例,建立用户信任感是创作者的一大需求。商业社会、信任为王,信任是形成购买的起点。平台要重视对创作者身份的包装与强化,外露关键信息,快速建立用户对作者的信任感,从而促进付费转化。在这个过程中,不同垂类下促成用户下单购买的信息是不同的,作为研究者,应该对差异化的信息需求保持敏感。研究发现,电商购买中用户更看重优惠折扣和交易信息;而专栏购买、付费咨询,则更需要强调身份背书、作者荣誉等专业信息,以及增强作者和粉丝的沟通与交流,提升用户信任度。

基于以上分析,业务在信息外露、增强作者身份形象感知上也规划了进一步的优化措施,促进用户付费转化。

五.不仅看短视频,还看垂直行业赛道
依托于短视频平台的私域变现,本质上还是电商/知识付费,短视频只是在商品之外额外提供了一个内容展现、IP塑造的自媒体营销方式。因此,研究视角不能仅仅局限在短视频本身,更要学习垂直赛道的玩法,如:电商领域对标淘宝、盒马;知识付费领域对标得到、小鹅通等成熟玩家。他们在其各自领域已经形成较为成熟的变现模式,短视频平台在交易闭环的实现效果上需要向这些垂直赛道产品看齐。
纵观行业趋势,短视频平台也在不断引入产业链上的更多合作伙伴,例如:上游引入电商服务商进行供货服务和产业带打造;中游引入内容服务商提供创作者运营能力培训、代运营服务;下游引入品牌服务商助力营销推广,以此提高平台变现能力,共建生态繁荣。

结语:理解创作者,先要成为创作者
B端创作者的研究相对而言对研究者具有更大的挑战,需要具备更丰富的行业知识储备和更深入的问题洞察能力。理解创作者、理解内容创作生态才能为业务提出更切实可行的落地建议。
理解创作者,不能仅仅是走近创作者,而是要成为创作者,亲身经历才能更有感悟,这也是无论做任何领域的研究,作为研究者都应该具有的态度。
短视频行业正经历着它蓬勃的生长,未来有着无限的可能性,希望你和我们一起经历、一起探索,也希望我们的思考能够为你带来一些启发。
文章来源:优设 作者:百度MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
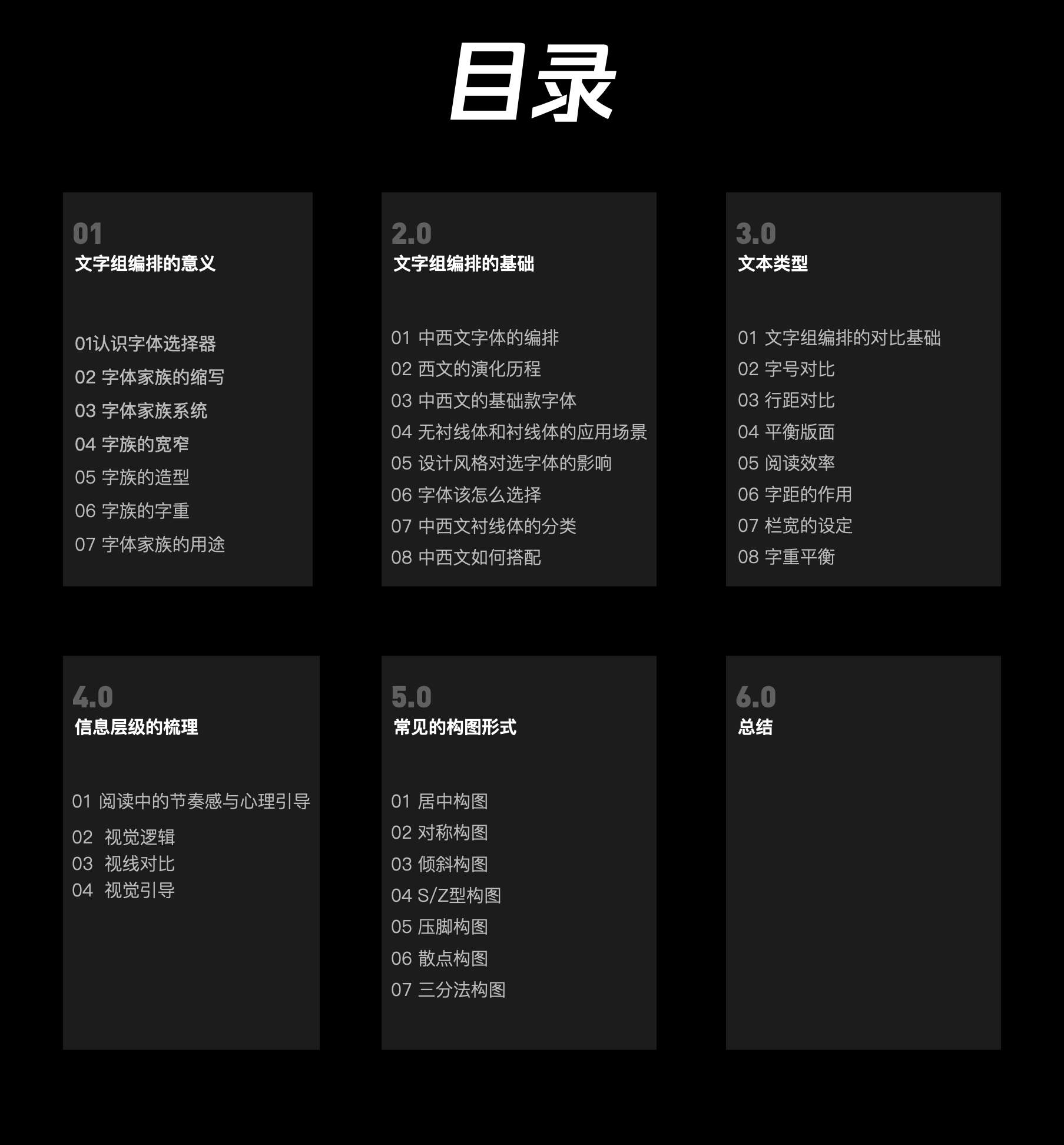
全文1万4千字,讲解文字编排有两个层面的作用。其一,它做了一些传递信息的工作;其二,它自身在合理地编排下就会有韵律的美感。


在通常版式设计中,一般是由文字、色彩、图形三个要素组合而成的。通过这三个要素的有机搭配,从而给人视觉上造成一定的冲击,激发人们的阅读兴趣。
其次,文字组合编排是构成版式设计中最主要的构成要素,也是传递信息的重要的设计手法和策略。字体的选择是否合适则会直接影响版式的效果,虽然能现在可供选择的字体五花八门,但是所选择的字体要能够与版式的主题相吻合。除此之外,文字的字号也会影响阅读,在排版时要注意文字信息的等级关系,做到有主有次。


如果文字从发明出来的那一刻起,就是为了记录和传递信息,那在版式中的文字就是通过设计设计手法来更好的传递信息。
怎么去理解这句话呢?如果大家看过《王牌对王牌》这节目,里面有个游戏叫传声筒,里面的游戏规则是“每队轮流参赛,每队任选5名成员,每个成员用隔板隔开,第一人将对手所出题目,演绎给队友,只能通过音效和动作表达,依次传递给下一位队友,经过三四个人传递后最后一名队友,猜测题目上的信息。猜对得一分,最终积分高的一队获胜。”
这种形式像不像设计师的日常呢?老板或者领导有个“牛批卡拉斯”的想法,然后他在想法告诉运营总监或者文策划总监,然后在由下面的运营/策划专员做成方案,最后在交给设计师做成图片来传递老板那个“牛批卡拉斯”的想法。

那么文字组合怎么去编排就成为将老板的想法完美的传递出来的关键要素,为了不南辕北辙,我们需要将文字编排的形成方案,并在实际的工作中通过不断的实践去完善,那让我们一起来了解下文字组编排的技巧吧。

一般的软件里面都会有字体选择器,我们需要找想要的字体的时候都是直接在里面去搜索,然后再去点击使用,那么今天我来看看怎么通过观察字体家族的特征来找到我们想要的字体吧。
家庭中的所有成员都有各不同的称谓来辨别身份,在字体家族中也是如此,我们通过不同的前缀后缀的缩写来区别字体的样式。
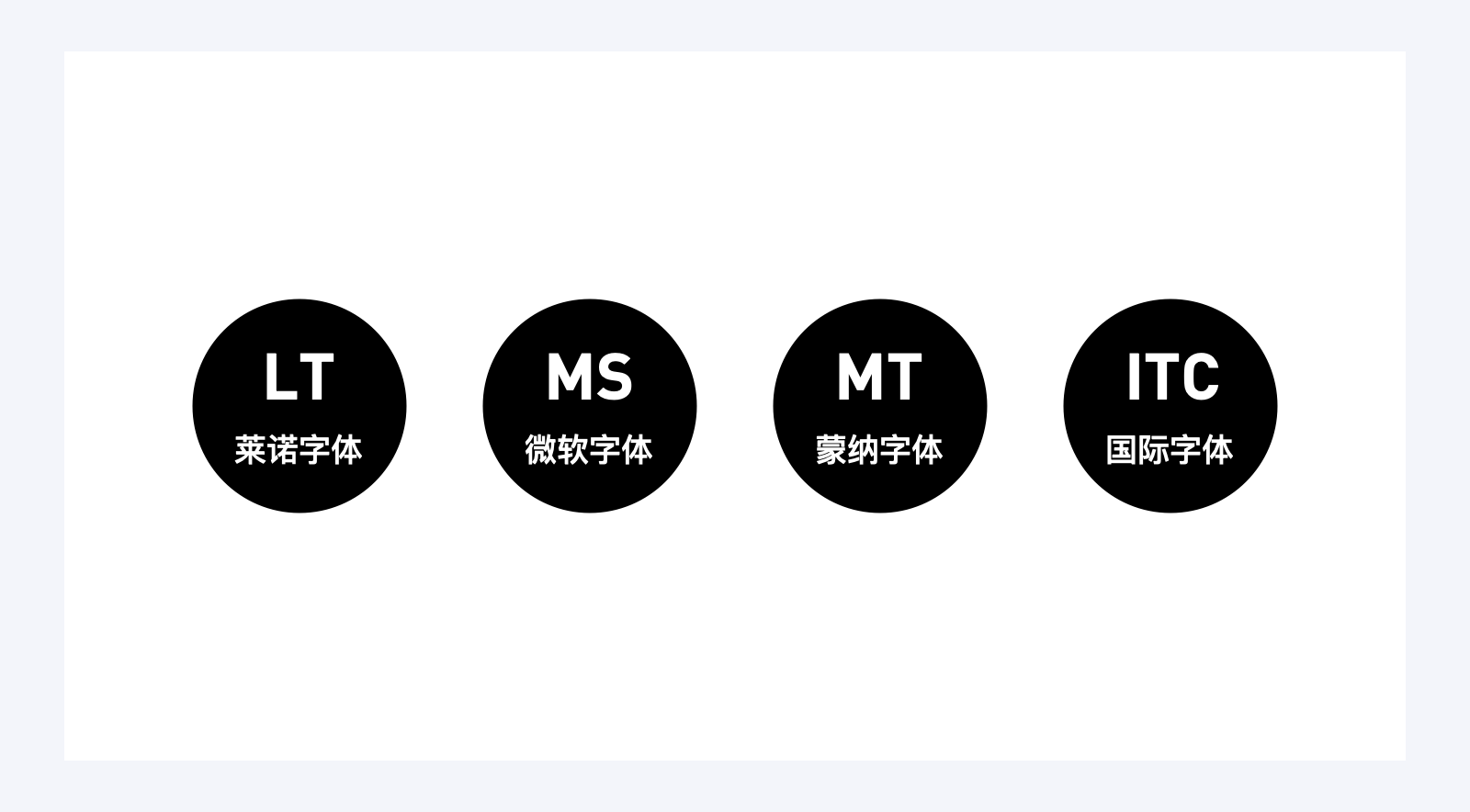
例如:字体前面的LT代表的是莱诺字体公司,如果我们使用的字体前面或者后面带有LT,那就说明这个款字体是由莱诺字体公司出版的。

当然,我们日常看到字体厂家也会有很多,例如常见的MS是微软公司,MT是蒙纳字体,ITC是国际字体公司等等,一般字体公司的名称的缩写为连着的大写字母,所以我们看到字体中带有2-3的大写字母,我们可以默认他们是字体公司的名称缩写。

那刚刚我们看到LT后面还有STD,那个是什么意思呢?STD是英文单词“Standard”的缩写,代表着这个字体只支持基础的字符集,它的字体字符集相对会少点,与其相对应的“PRO”是英文单词“Professional”,则是代表字符集比较多的后缀。

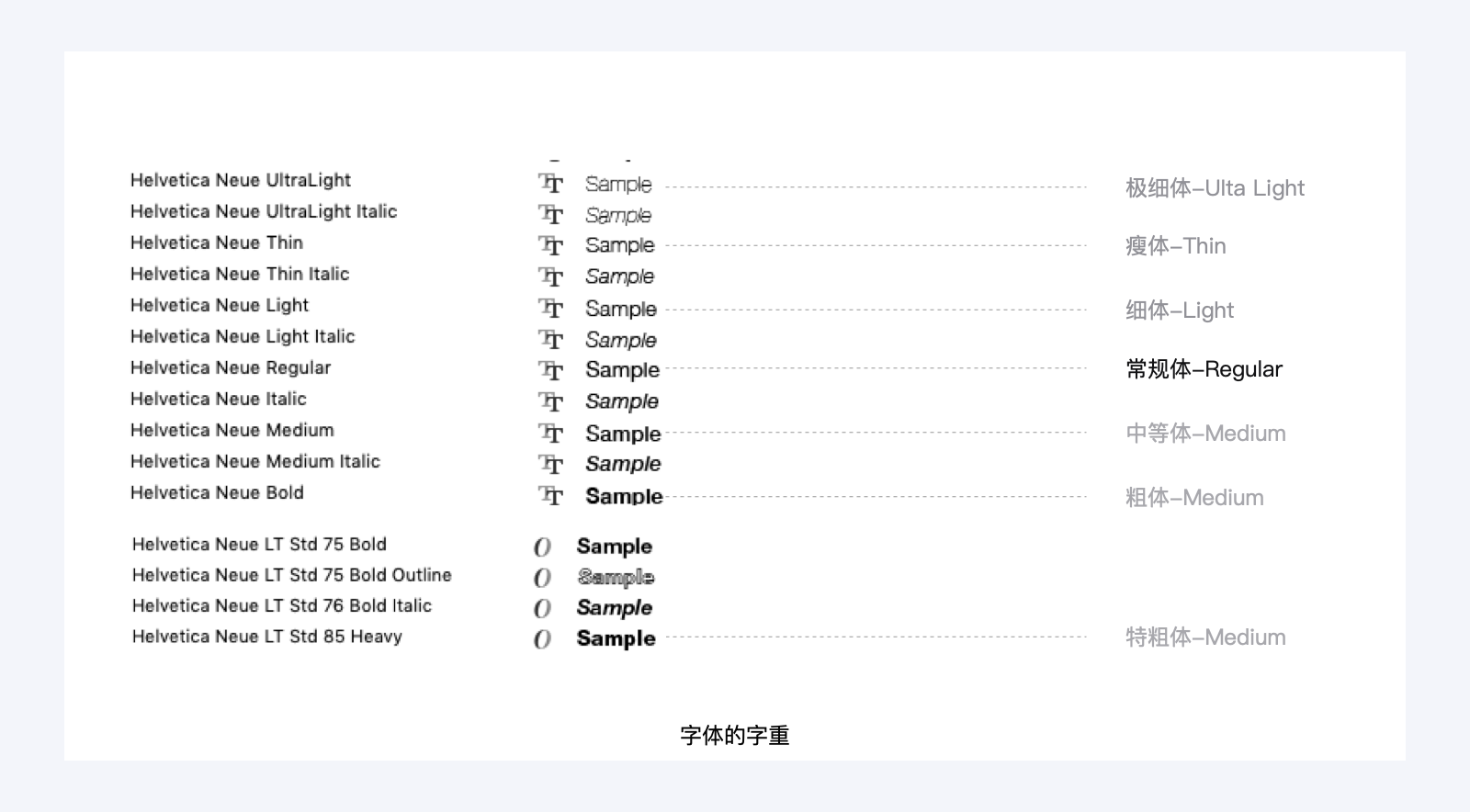
既然字体家族的缩写那么多,那我们怎么把它规整好方便记忆呢?方便我们通过不同的前缀后缀来区别字体的样式。正常的我们讲字体家族系统一分为三类,1.字体的宽窄,2.字体的造型,3.字体的字重。

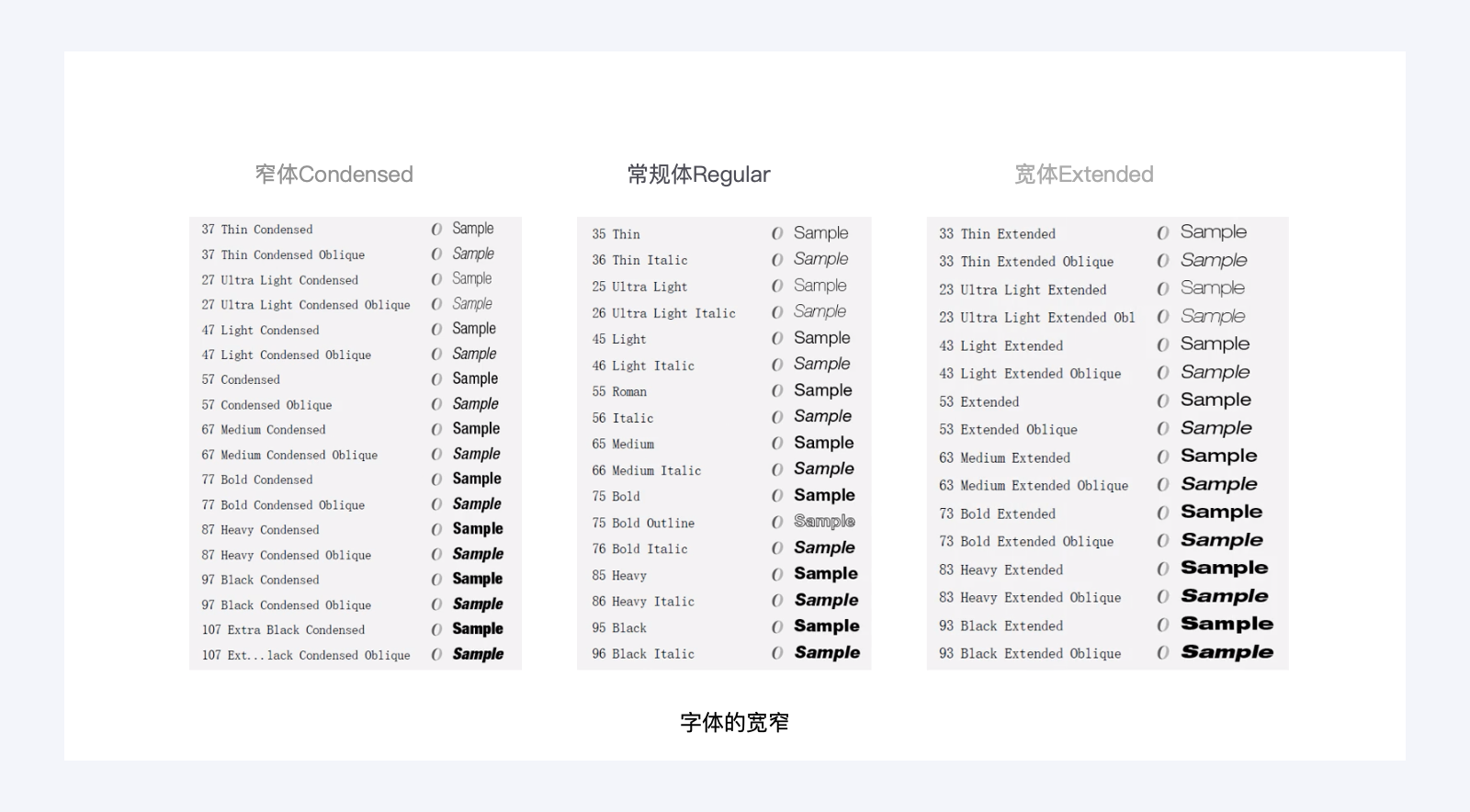
宽窄系统:只有比较大的字体公司去做这类型字体,因为不常用,所以做的就比较少,汉字里面好像汉仪旗黑又宽窄系统,那我们怎么去识别呢,以Ai为例子,如果我们在字体后缀发现带Condensed,那么我们可以确定这个字体为窄体,以后如果我们在字体后缀发现带Extended,那么这个字体则为宽体。如果设计中有特殊的需求,需要我们可以通过后缀去识别。

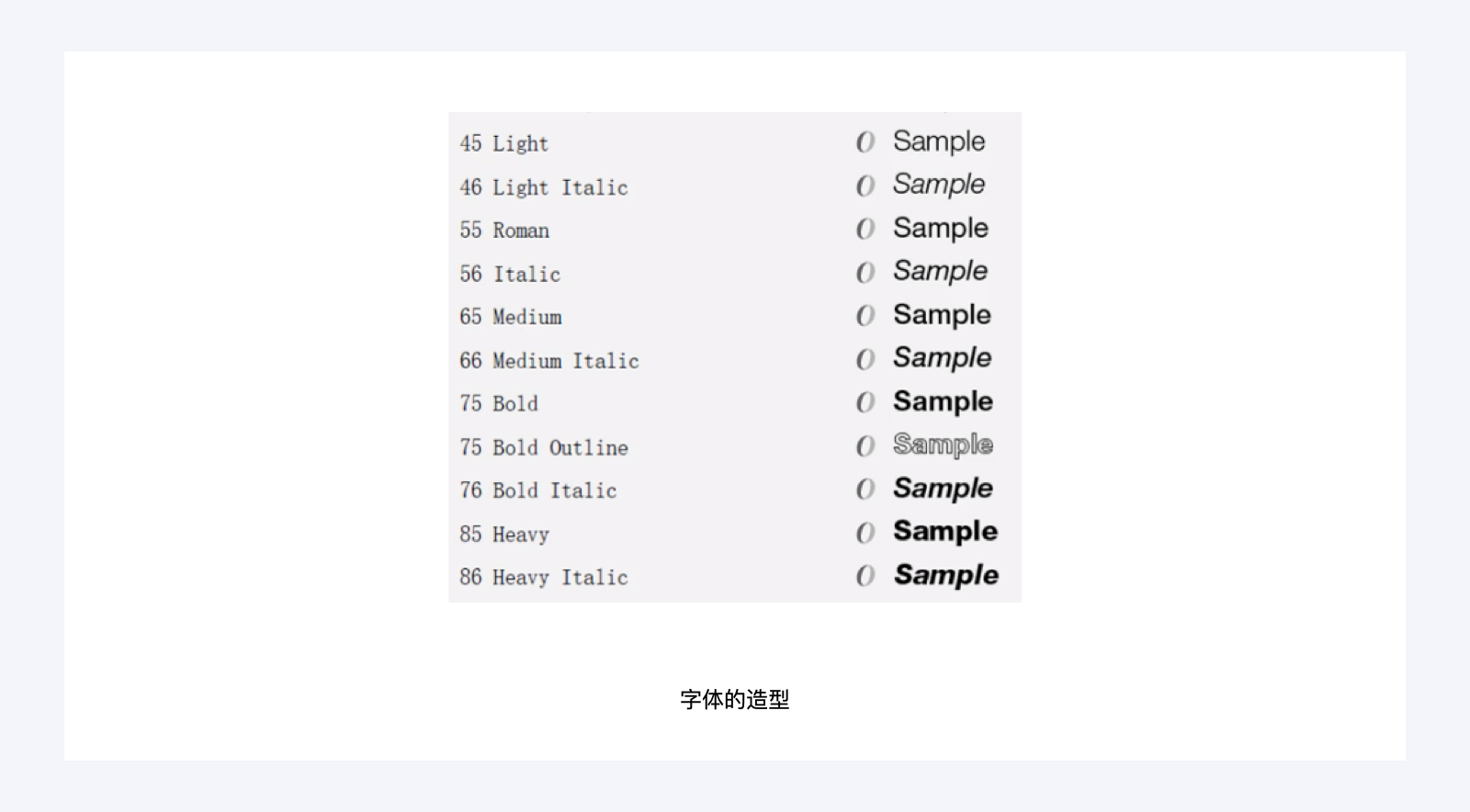
造型系统是为给不同应用场景下字体做区分的,正常的分为:常规体,意大利斜体,空心体,装饰花边,老式数字。
常规题:常规体的后面一般带Roman或者Regular,带着着这个字体里面最常用也是最适中的字体。
意大利斜体:英文后缀一般带Italic,这类型的字体一般是专人设计过的倾斜体,比软件生成看起来更加舒适和谐。例如有的字体公司为了区分窄体的倾斜体,有的也会用这个单词,oblique,但是意大利斜体(Italic)代表的是常规字的倾斜体。
空心体:英文后缀一般带Outline,在一些大型的字库公司设计的字体会有,他打出的字不是实心的,而是空心字类型的,常见会在比较粗的字体上会有,因为这个的字体变成空心字不容易破坏字体的负空间。
装饰花边:英文后缀一般带Ornament,这种类型的字体一般比较少见,只要一个字体的字库做到比较全的时候,才会考虑开发类似的字体。这个可以理解为字体类的素材,一般的应用场景比较少。

老式数字:英文后缀一般带Oldstyle Figures,比较明显的特征是高低不一样,这类型的字体一般应用在小写字母的编排中让数字看起来更和谐。

标题专用字:英文后缀一般带Titling,这类型的字体在放大后使用看起来比较精致,细节相对比较丰富,但是也有特殊的,例如Caslon字体的标题字用的是540的后缀。所以当找不到的时候我们可以通过细节去分辨。

字重的选择一般是根据当前的选择的字体去跳两个字重去选择,这样才会有对比。字重也是我们设计中常用的选字模式。

我们认识了字体家族对我们做设计有什么作用呢,一个字体家族越全面,我们做设计是可以选择的范围就越大,也就越方便,所以我们接到需求,需要选择字体排版的时候,大致看下字体家族,就可以分辨出这款字体是否适合我们去使用。

需要做好文字组合的编排的基础是需要选择合适的版面气质的字体和相对应的中英文混合编排。
中文字体属于方块字,具有字体的轮廓性,并且每个字符占据的空间都是相同的,限制较为严格,如段落开头必须空两格,竖排文字必须从右到左等规则。中文字体是一种非常规整的文字,因此灵活性相对较小,编排难度较大。

一般情况下,英文字体采用流线型方式,灵活性很强,能够根据版面的需求灵活变化字体的形态,以解决版面僵硬、呆板的问题,创造出丰富生动的版面效果。

在版式设计中,经常会遇到中英文对照的情况。中文字体的象形、会意等特征和英文字体的简单、图形化的特征充分结合,展现两种字体的优势。编排时应该注意中文字体与英文字体的设计创意与主次关系,做到层次明确,并且要注意字体的统一性,如果字体变化过多,很容易造成版面的混乱。

我们在聊中西文的编排之前我们需要先了解下西文的历史,就像我们在打王者荣耀一样,要学习某个英雄,就先得了解英雄的技能,然后才是这些技能怎么去搭配使用,学习文字组编排也是一样的道理。

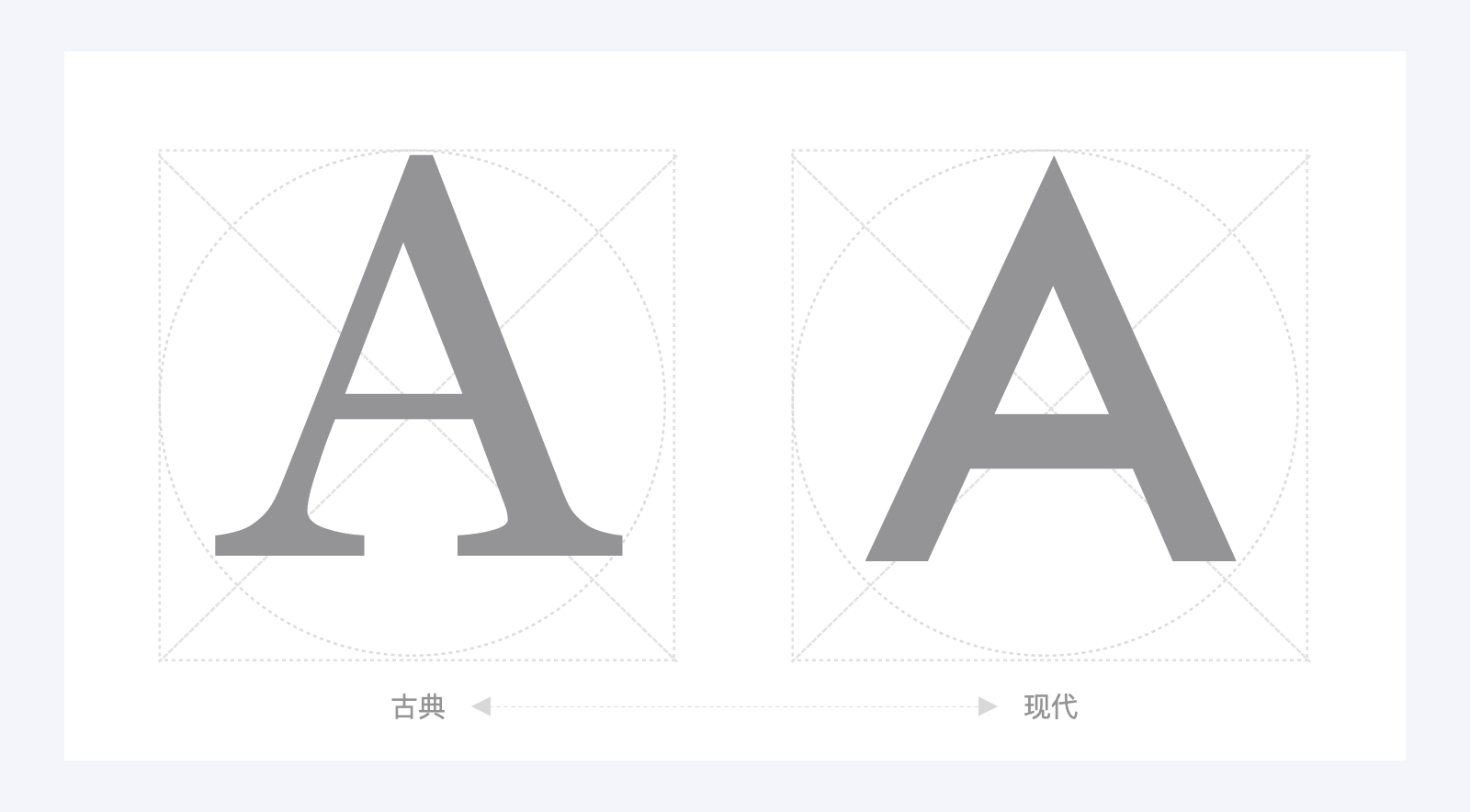
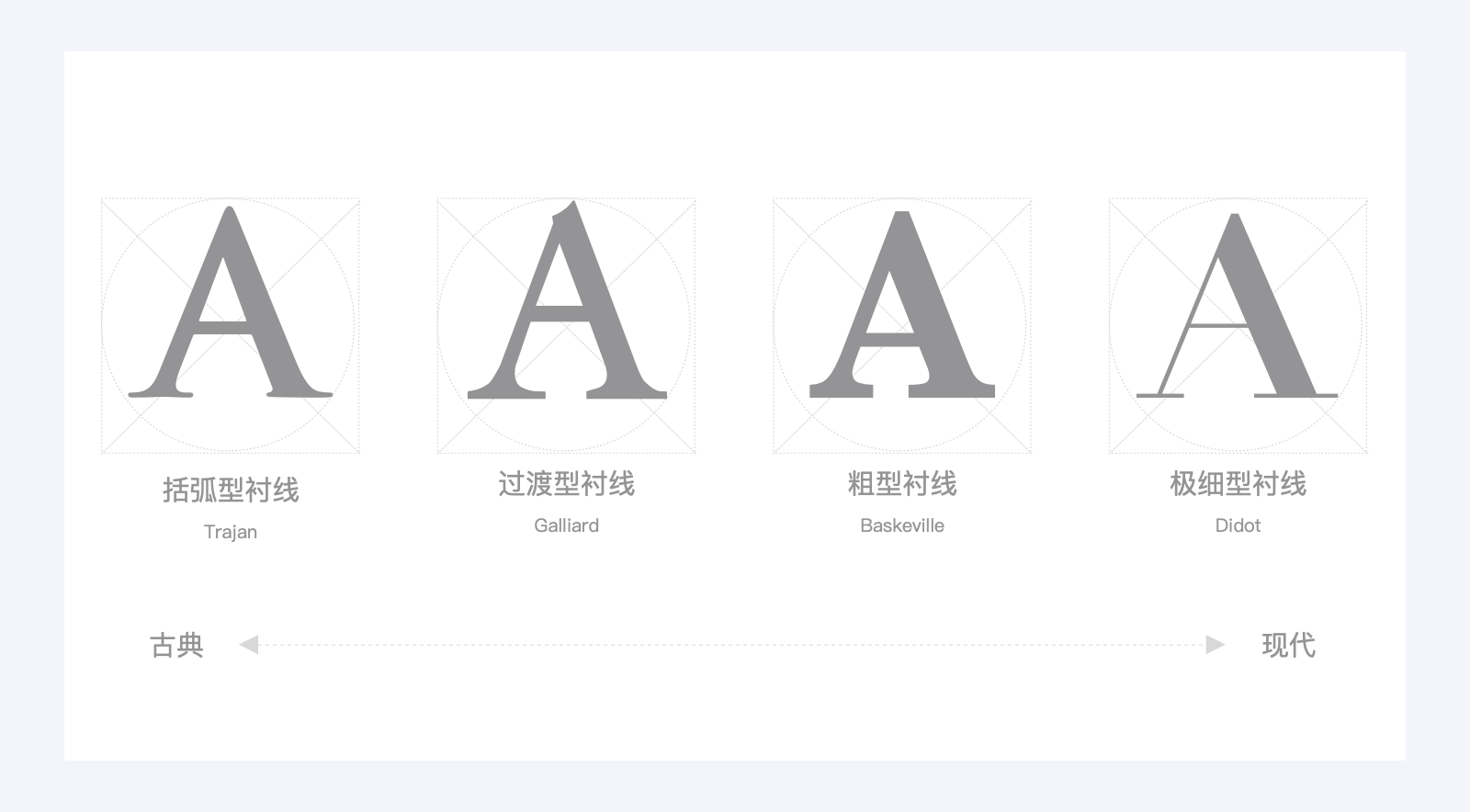
设计的目的一般是为零解决一些生活中的问题,字体的演化设计之路也是一样的,都是通过外部能力能触达的能力加上内部的需求所达到的最优的解决方案。现在我们将西文字体在历史上的进程可以分为“文艺复兴体” “古罗马衬线体”“过程型衬线体”“粗衬线体”“无衬线体”。

我们可以大致简单的把基础款的字体分为两种,一种是一种是衬线体和无衬线体,衬线体(Caslon,Baskeville,Bodoni,Didot,Garamond,),无衬线体(DIn,Helvetica),
衬线体
Garamond是一个早期字体,有老式数字,雕刻感比较强,有倾斜体,
Baskeville修饰比Garamond要粗点,稍微有点厚重感,偏向优雅,特征明显,
Bodoni笔画有明显的过度,比较现代,
Didot比较常见,特征更明显,现代感更加强,女性感强,多用品牌,杂志,简化大胆。笔画对比更加大,出现的比较晚
无衬线体
Helvetica,特征,比较平稳,没有特征,没有华丽的装饰,在国外特别受欢迎
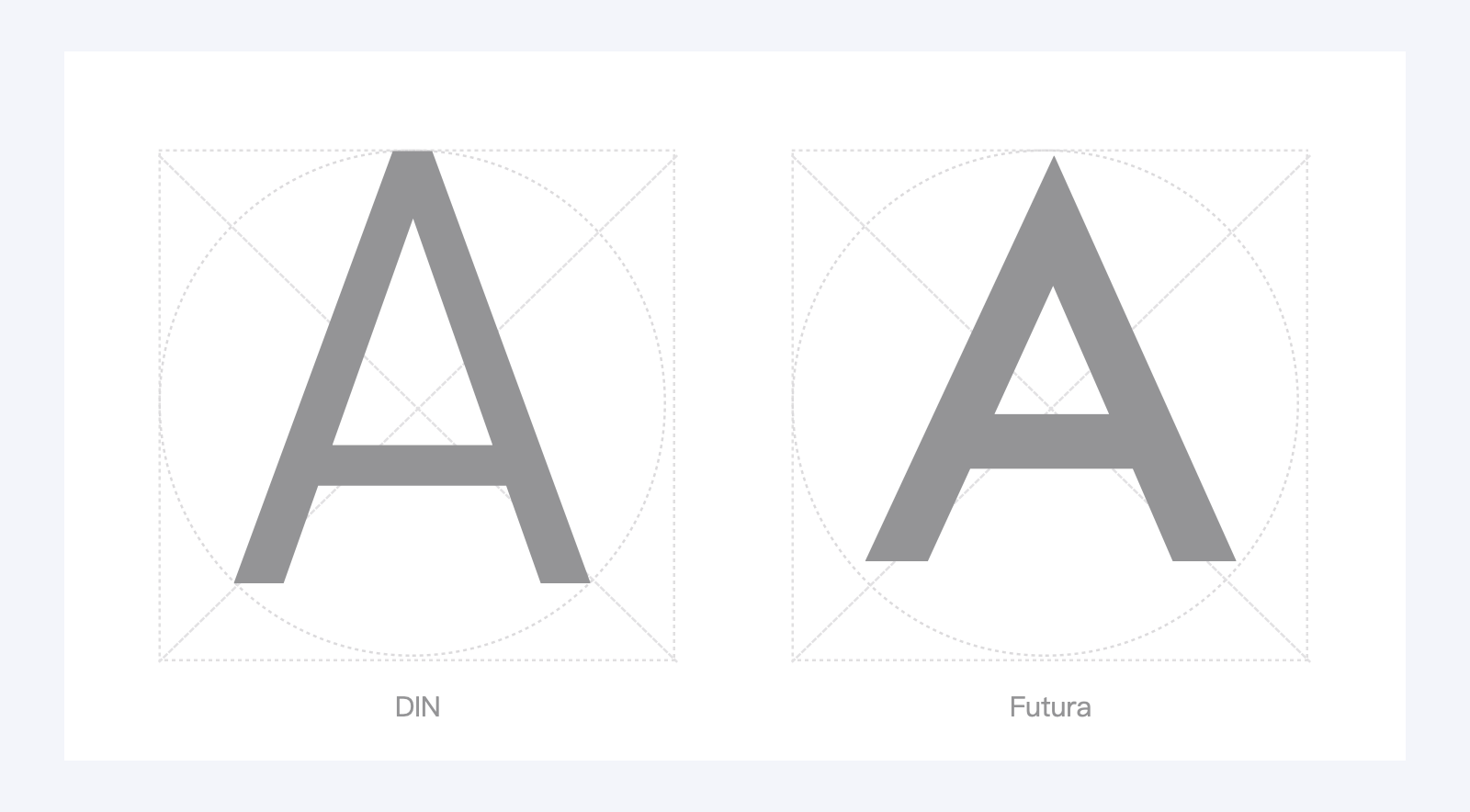
DIN,和Helvetica区别:变化性特殊,切口有角度性的变化,更加简单干净。偏向美术字体数字的几何形强,比较抓眼球
Futuer:菱角分明,几何无衬线体,冰冷,升部比较高,比较高挑,多用于科技感比较足的设计中。
因为基础款的字体很多字体公司都会去做,我们可以通过谷歌可商用字体库去寻找免费字体寻找:http://www.googlefonts.net/
中文的基础款排版字体一般为黑体,宋体,圆体,楷体和一些风格多变的美术体。

衬线体
最早是为适应印刷而出现的一种汉字字体,笔画粗细有变化,而且一般是横细竖粗,末端有装饰部分,(即字脚,衬线),点,撇,捺,钩等笔画有尖端,属于衬线字体,常用于书籍杂志报纸等正文排版,赵集,瘦金体。
思源宋体,前身是小塚明朝体改进的,笔画特征比较相似,小塚明朝横笔画要细点,思源宋体横笔画要粗点。
无衬线体
黑体,屏显字体,无论放大还是缩小都能看的清晰,黑体可塑性比较强,常用于标题字的制作,小的可以作为内文,黑体有称作方体或者等线体,没有衬线装饰,字形端庄,笔画横平竖直,笔迹全部一样粗细,结构严谨醒目,笔画粗壮有力,撇捺等笔画不尖锐,使人易于阅读。由于其醒目的特点,常用于标题,导语,标志等。
思源黑体:是最广泛知道的字体,质量高,7个字重,
汉仪旗黑:可以满足所有的排版的需求,宽窄系统也有。
在我们日常的设计工作中,衬线体和无衬线体该怎么选择呢?我相信很多设计师都在这个问题上纠结过。我们来结合历史来看看这个问题吧

我们把时间倒退到欧洲17-18世纪,这个时期盛行一种艺术“巴洛克艺术”和“洛可可艺术”,巴洛克是一种更早期的宏大而华丽的艺术风格,后世有人将洛可可风格看作是巴洛克风格的晚期,即巴洛克的瓦解和颓废阶段。它产生在反宗教改革时期的意大利,发展于欧洲信奉天主教的大部分地区,以后随着天主教的传播,其影响远及拉美和亚洲国家。巴洛克作为一种在时间、空间上影响都颇为深远的艺术风格,其兴起与当时的宗教有着紧密的联系。然而它不仅在绘画方面,巴洛克艺术代表整个艺术领域,包括音乐、建筑、装饰艺术等,内涵也极为复杂。

基本的特点是打破文艺复兴时期的严肃、含蓄和均衡,崇尚豪华和气派,注重强烈情感的表现,气氛热烈紧张,具有刺人耳目、动人心魄的艺术效果。所以它代表那个时期最流行风格。同时我们可以看看那个时期所产生的字体,也是一样浮夸,装饰性明显。

我们在把时间拨20世纪德国,一所代表着现代主义设计风格的学校诞生了,包豪斯学院,德国魏玛市的 “公立包豪斯学校”(Staatliches Bauhaus)的简称,后改称“设计学院”(Hochschule für Gestaltung),习惯上仍沿称“包豪斯”。在两德统一后位于魏玛的设计学院更名为魏玛包豪斯大学(Bauhaus-Universität Weimar)。它的成立标志着现代设计教育的诞生,对世界现代设计的发展产生了深远的影响,包豪斯也是世界上第一所完全为发展现代设计教育而建立的学院。包豪斯风格成为了现代主义风格的代名词。

而包豪斯的设计理念:把简单的问题把形成标准化,强调一些构成上的东西,所以在这种观念的影响下,就产生了一些非常好看的无衬线字体。

而在现代化风格的影响下,产生出了工业衍生品也非常简约,现代。

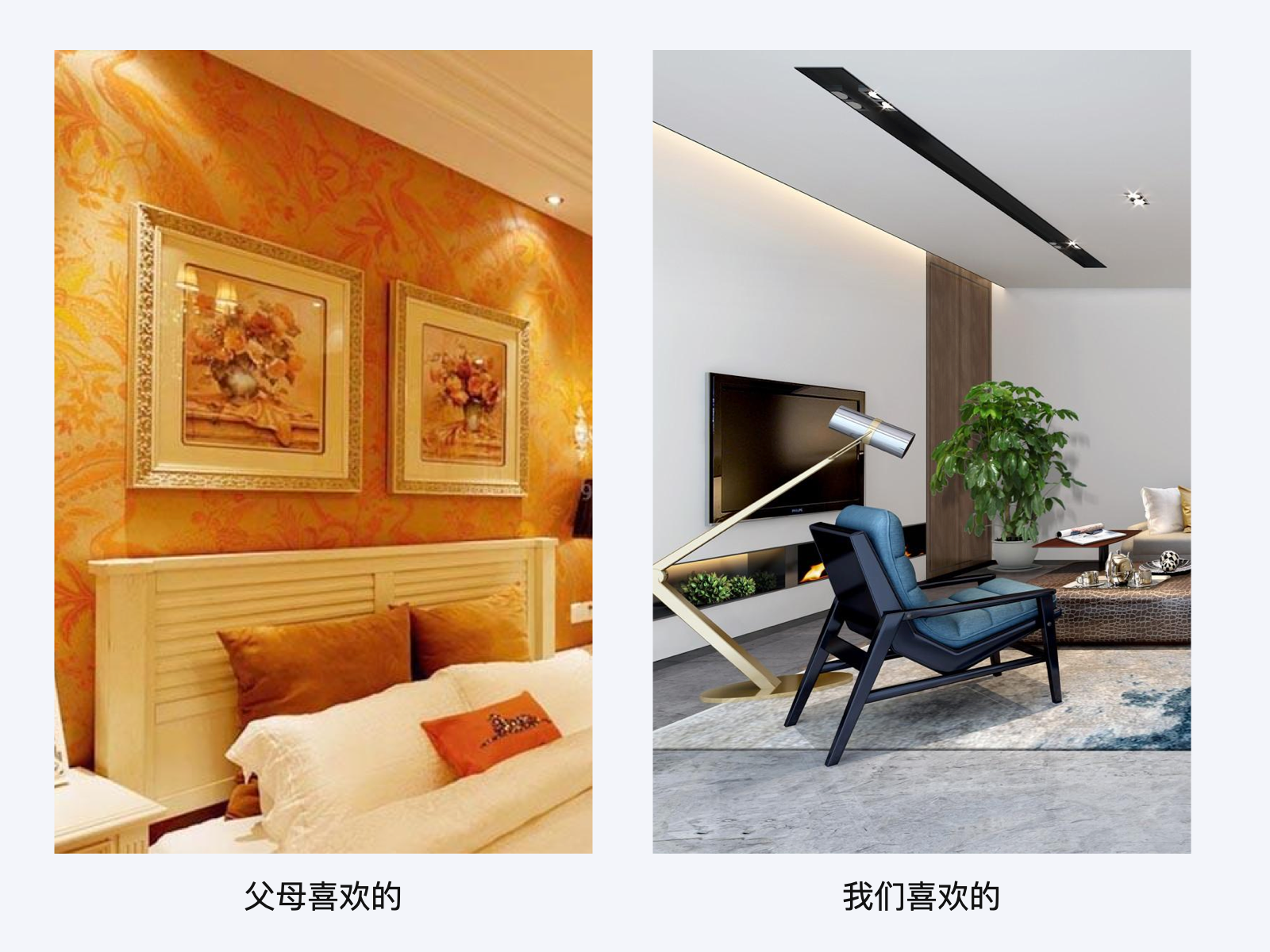
做设计是一个入世学,所有的问题都需要结合现有的场景来看,我们上面聊完每个时期艺术熏陶下所产生的字体,那么我们结合实际情况来看下,我们和我们的父母都是在不同文化体系下所产生不同审美观的人。左边度图是我们绝大数父母喜欢的装修风格,像洛可可那时候一样浮夸,而我们却喜欢简约的现代风格。

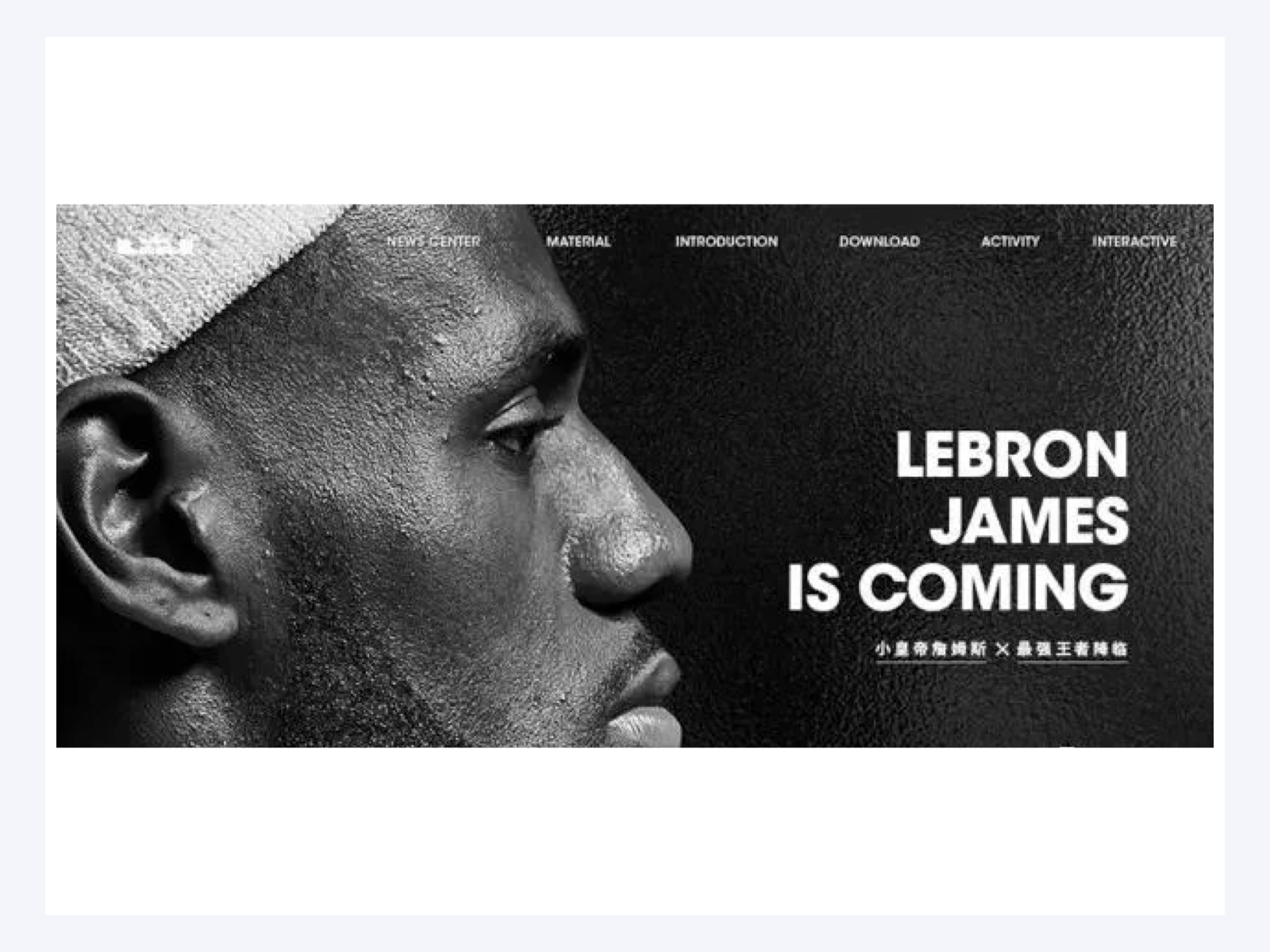
那么字体也是一样的,有衬线的字体属于比较古典的气质,简约的无衬线字体则是比较现代的工业风。

也不是所有的衬线字体都是比较古老的,而Didot这款字体因为它造型的特性,也会经常出现在杂志封面和一些奢侈品的设计中。从时间的角度来讲,最有历史痕迹的是括弧线衬线又称古典型衬线,其次是过渡型衬线到粗衬线,最现代的就是极细型衬线。

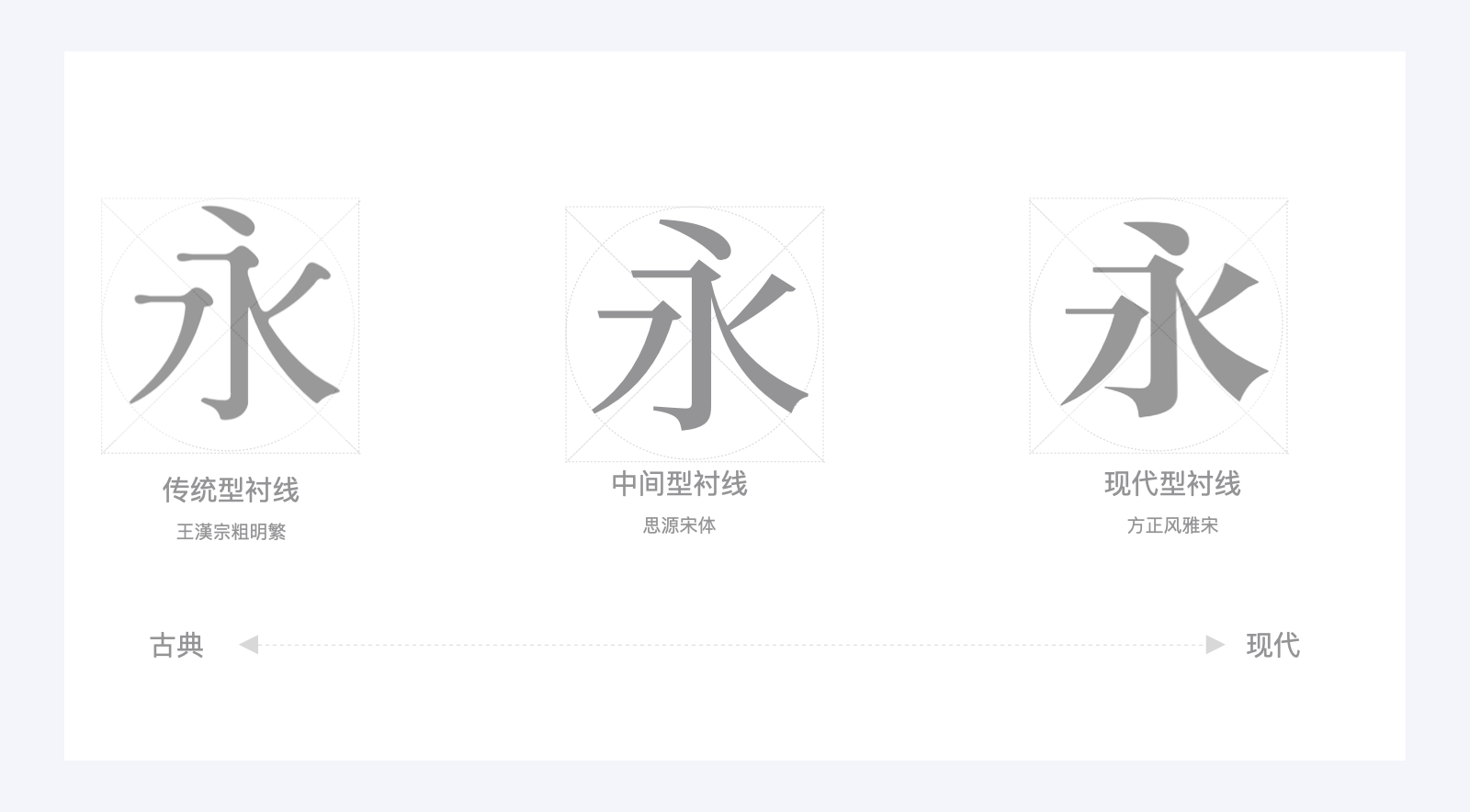
而中文的衬线体没有明确的区分,但是我们可以根据字体特征按照西文的类目去区分。

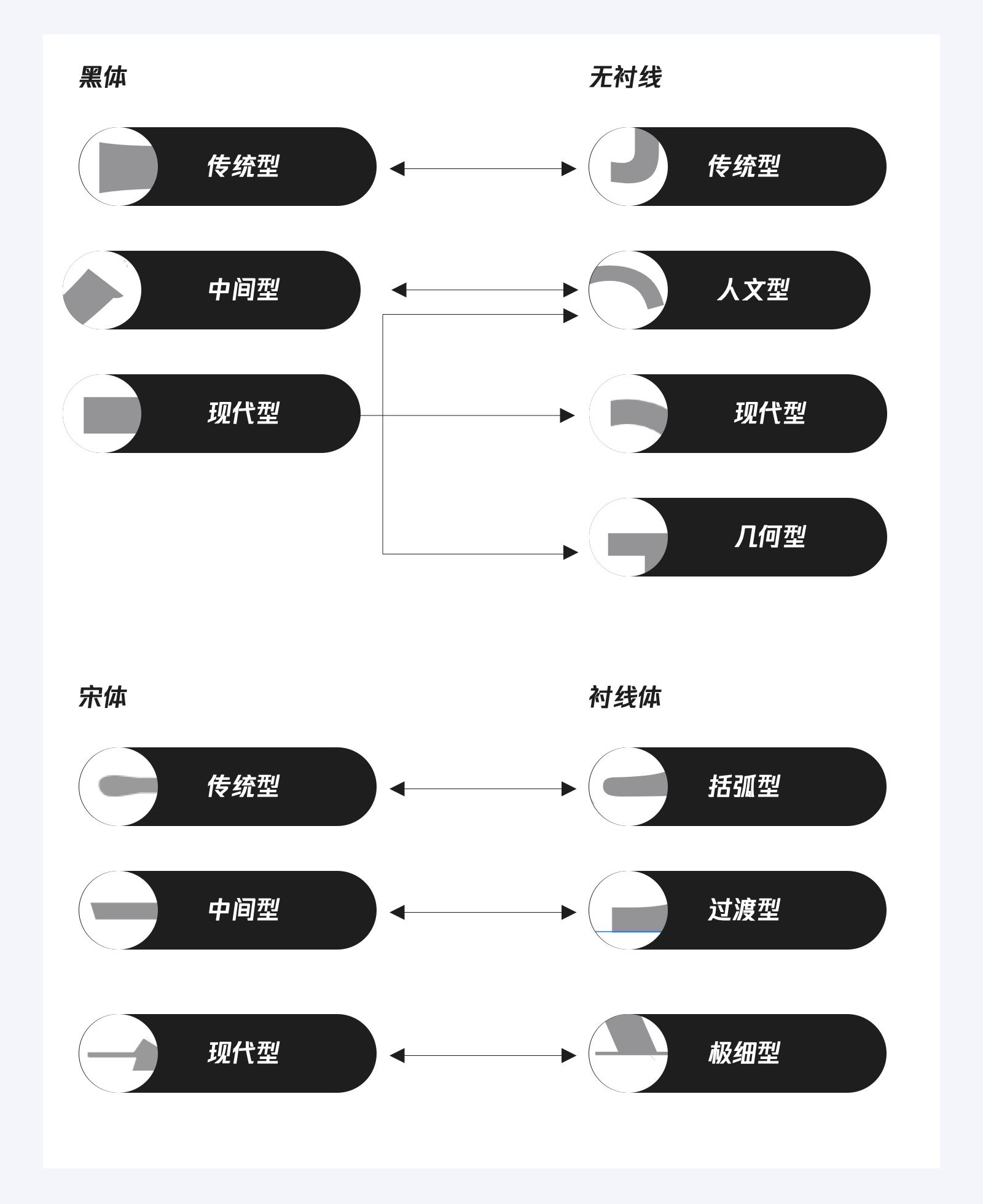
那上面谈到,不是所有的衬线体都代表古典或者历史的厚重感,所以无衬线体也不是根据出现时间和之前的应用场景也是有区分的。
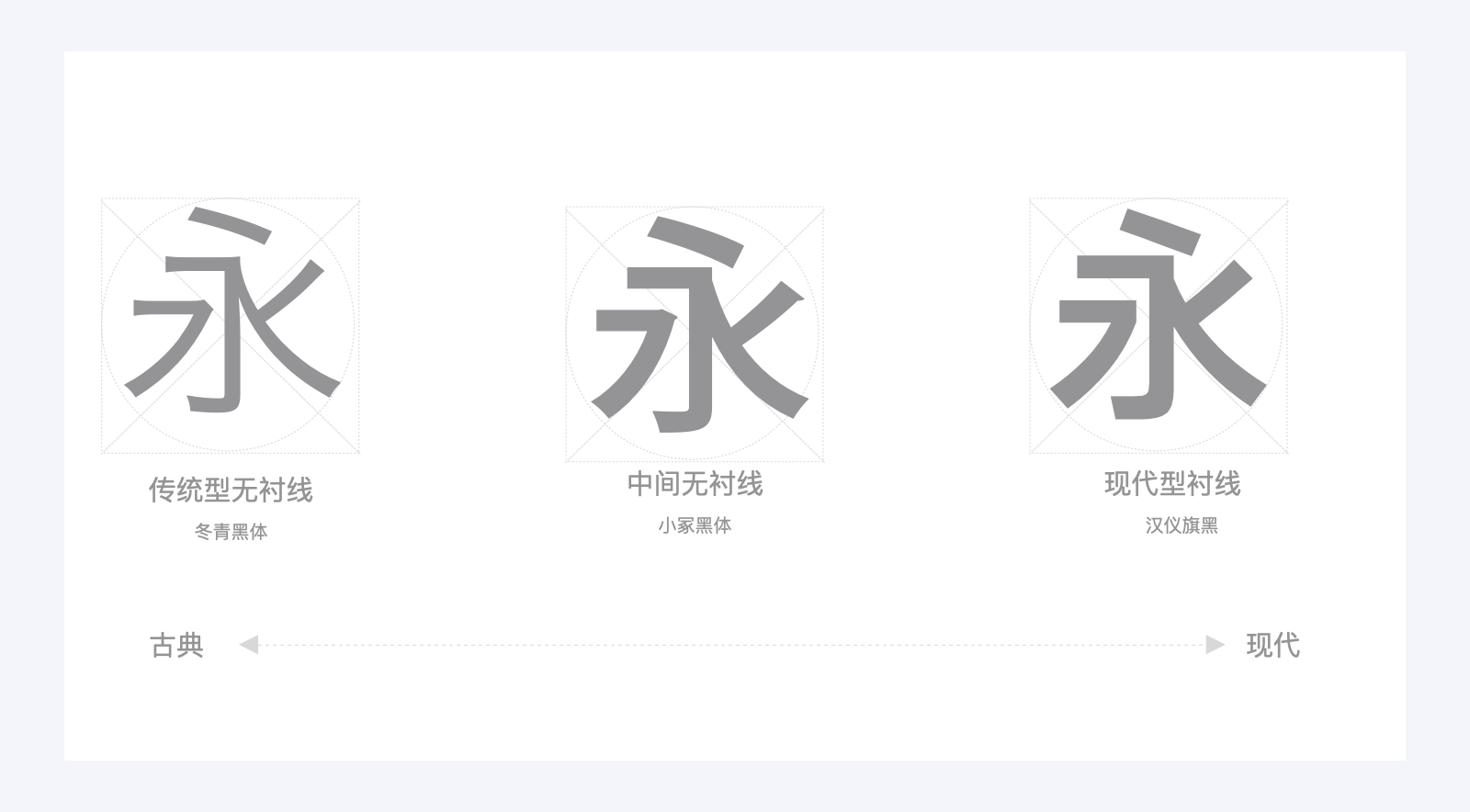
西文的无衬线体分为传统型无衬线,人文主义无衬线,和现代主义无衬线(几何形无衬线),传统型无衬线的G开口的地方都是水平的,开口的地方也比较小,看起来比较保守,母A它的笔画是由粗到细,落差不是特别的大,字体造型也比较稳重。人文主义无衬线它慢慢的开始出现一些倾斜的特征,这样它的开口处可以做的更大一点,它的负空间也会更大一点,字母A为了让它的负空间也就是字谷变的更大,它的笔画粗细变的更大了,手写的感觉会更多一点,现代主义无衬线体字母G它不仅开口要大,而且还有很多圆形切割的特点。几何的特征会更浓厚一点,我们把这个特征称为几何型无衬线字体。

中文的无衬线则分为传统型无衬线,中间无衬线,现代型无衬线。在汉字的黑体里,分为2类字体,一类是有喇叭口的,一类是没有喇叭口的,喇叭口的造型特征是在笔画的转折或笔画造型丰富的地方会有一些向里面凹陷或微微凸起的造型特征,没有喇叭口的字体特征是在任何笔画造型都收拾的比较干净利落。像传统和中间型无衬线都是慢慢像现代型无衬线演化,喇叭口慢慢的演化成工业的切口风。

字体的选择我们应该基于合适的主题,合适的用字场景以及使用平台或者场景,这样才可以选出合适的字体。
合适的主题:这点适用可以在运营设计或者平面设计中,我们接到的需要适用何种风格,例如国潮肯定会选用毛笔字这种张力比较强的字体,在例如比较有工匠精神的工艺品可以选用有手工感的宋体字。
合适的用字场景,看选用的字是用在标题还是还是正文,标题字可以选用张力比较强的字体,因为标题的文字需要醒目,可以直接传递版面需要表达的主题,而正文需要阅读文本则选择无个性的黑体比较合适。
适用的平台,设计展现的平台也是对字体选用的影响的关键因素之一,例如在iOS上选用苹方字体,安卓上选用思源黑体,PC选用微软雅黑都可以减轻开发打包的大小。

我们为什么要做中西文的那我们在中西文搭配的时候应该怎么去搭配呢?下面是我总结的三个方向:
1.细节类似,细节类似我们可以观察字体的细节进行搭配
2.时间相同,就是在某一个时间节点下同时产生的两款字体。
3 .气质相同,这个是在汉字里面才有的,我们常见的字体除了宋体和黑体外,还有是书法字体或手写体,这类型的字体在通常是不太好搭配字体的。
那要是原字体的西文不太好看,我们怎么去搭配呢?、
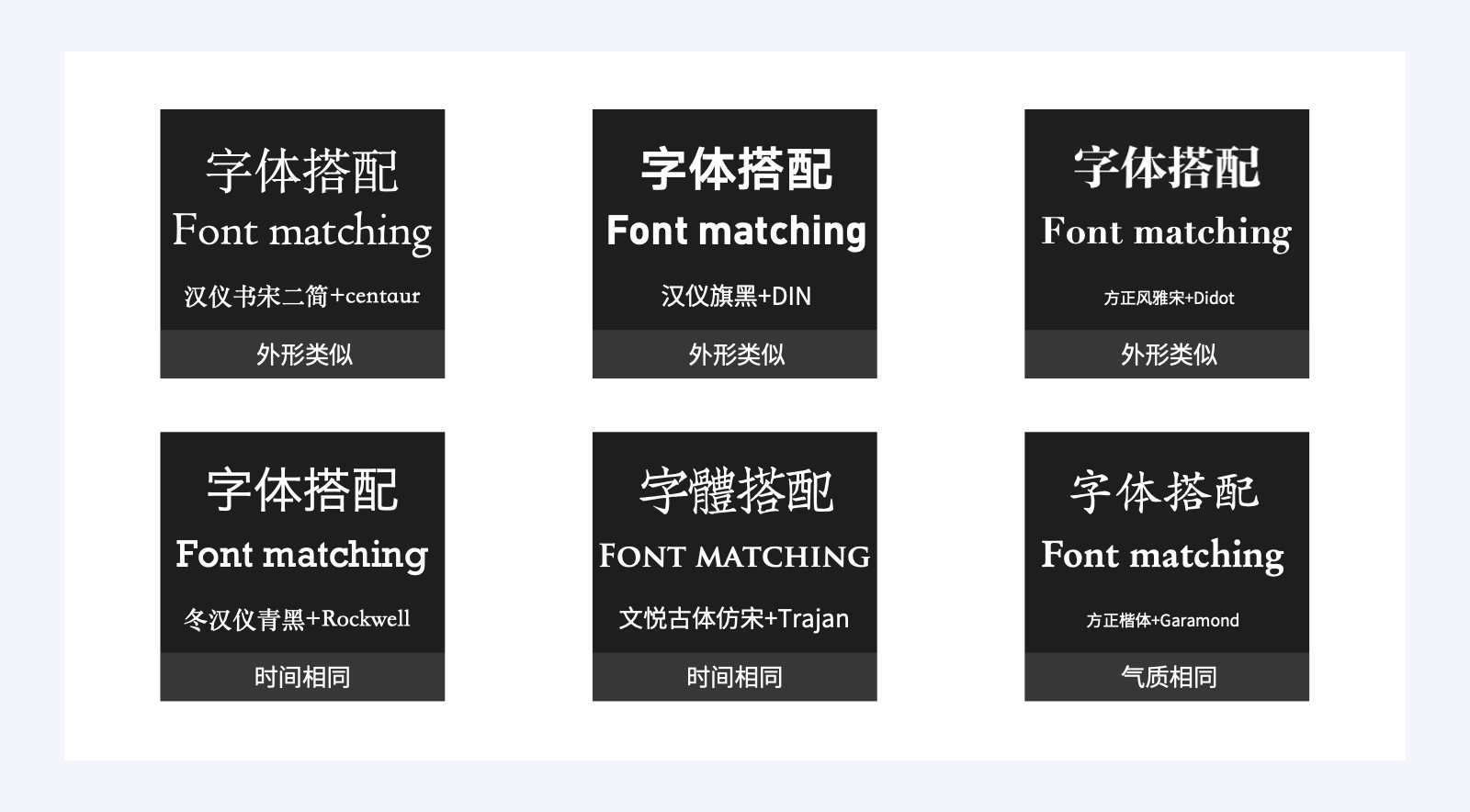
外形类似
带有这种转角圆滑的装饰线的宋体字我们一般是搭配古典型的衬线体,这样搭配起来会更舒服,或者汉字的黑体搭配西文的无衬线体,因为它们特征是一样的,然后就是中文的圆体也同样会搭配一个西文的圆体,这些都是细节类似的搭配方法。

时间相同
是看笔画相似来匹配的,我们可以看到下面这个中文的笔画特征是带有喇叭口,这种类型的黑体很明显是印刷工业时代的产物才会有的特征,而右边的西文是粗衬线字体,也是带有工业时期复古的感觉,而且产生的时间也是比较近似的,一个是20世纪左右产生的字体,一个是19世纪产生的字体,这两款字体搭配在一起可以凸显工业感,稳重感,复古感都有,这也是时间匹配法。

气质相同
例如在中国像楷书字体的特征独特,但是英文的字体没有类似特征的字体,所以楷书和宋体在中国都可以列为书法体,在气质上是相同的,所以搭配在一起也是比较常见的。

另外我也总结了一些常用的字体搭配方法,放在下图了,这些只是给大家平常搭配字体时候的一个参考依据。


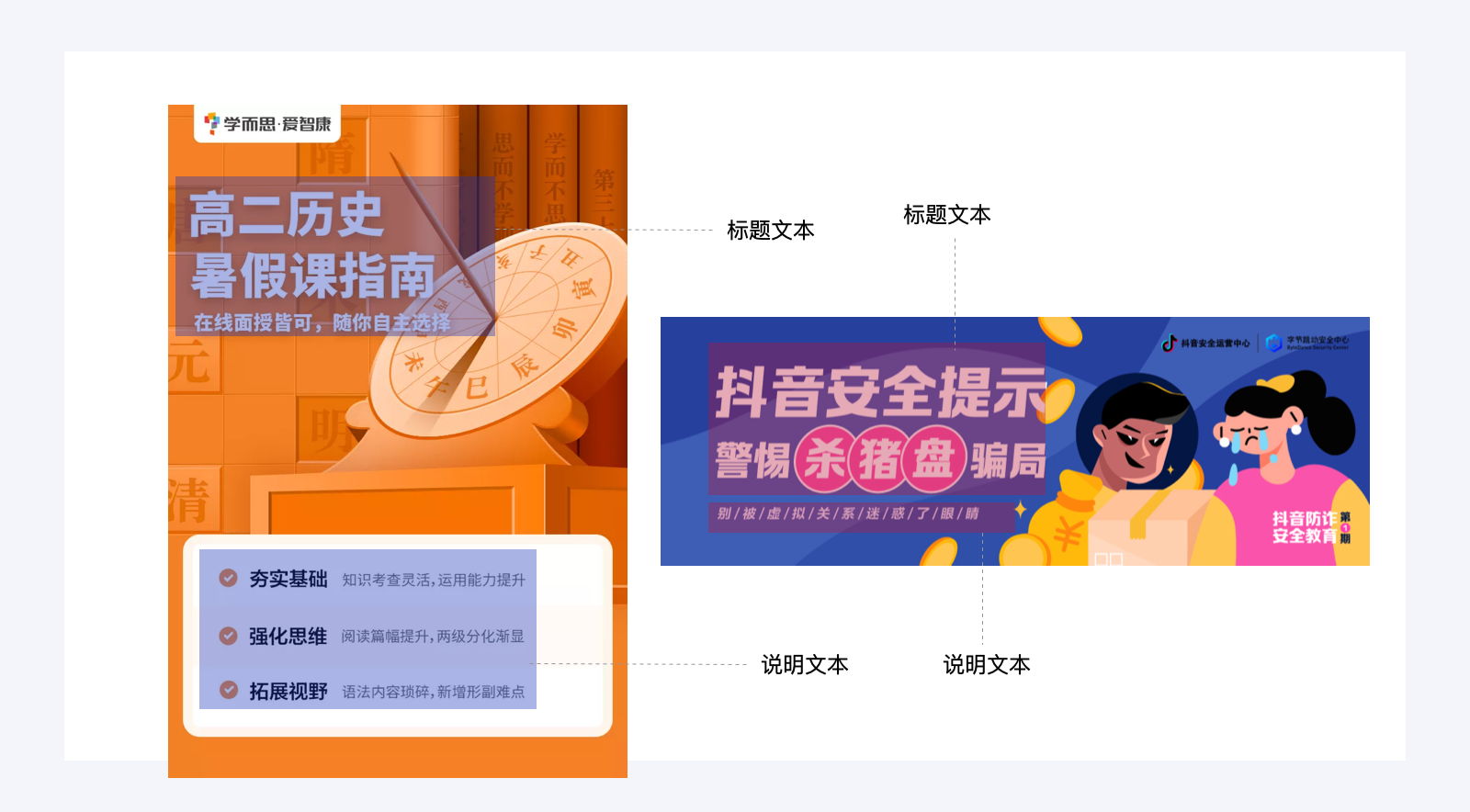
我们在日常的的设计工作中,无论是哪种设计,都会涉及文字组的编排,我们可以观察到一般的文本分两种组合,一种是标题文本+说明性文本。

标题文本主要放置版本需要传递的重要信息,说明性文本是辅助传递标题文本的含义。

对比广泛的存在于我们的生活中,对比的形式也是多种多样的,例如身高的高矮对比,体重的胖瘦对比,速度的快慢对比等等。在设计领域内,对比是最常出现的形式。对于信息来说,适当的对比可以让信息层级更加清晰明了,同一层级的信息更加丰富。对于画面整体来说,恰当的对比可以很好的制造出焦点(画面主体)当我们需要突出某一个元素的时候,其他的元素相应的就要做出对比关系,才能保证主体的突出。

字号对比是最快可以提现内容层级关系的一个设计点,一个版面里面不会有太多的文字层级,一般保持在3-5个层级,大部分的软件都会自己自带的推荐字号,为什么最小的字号是6号,因为印刷里是可视的极限。

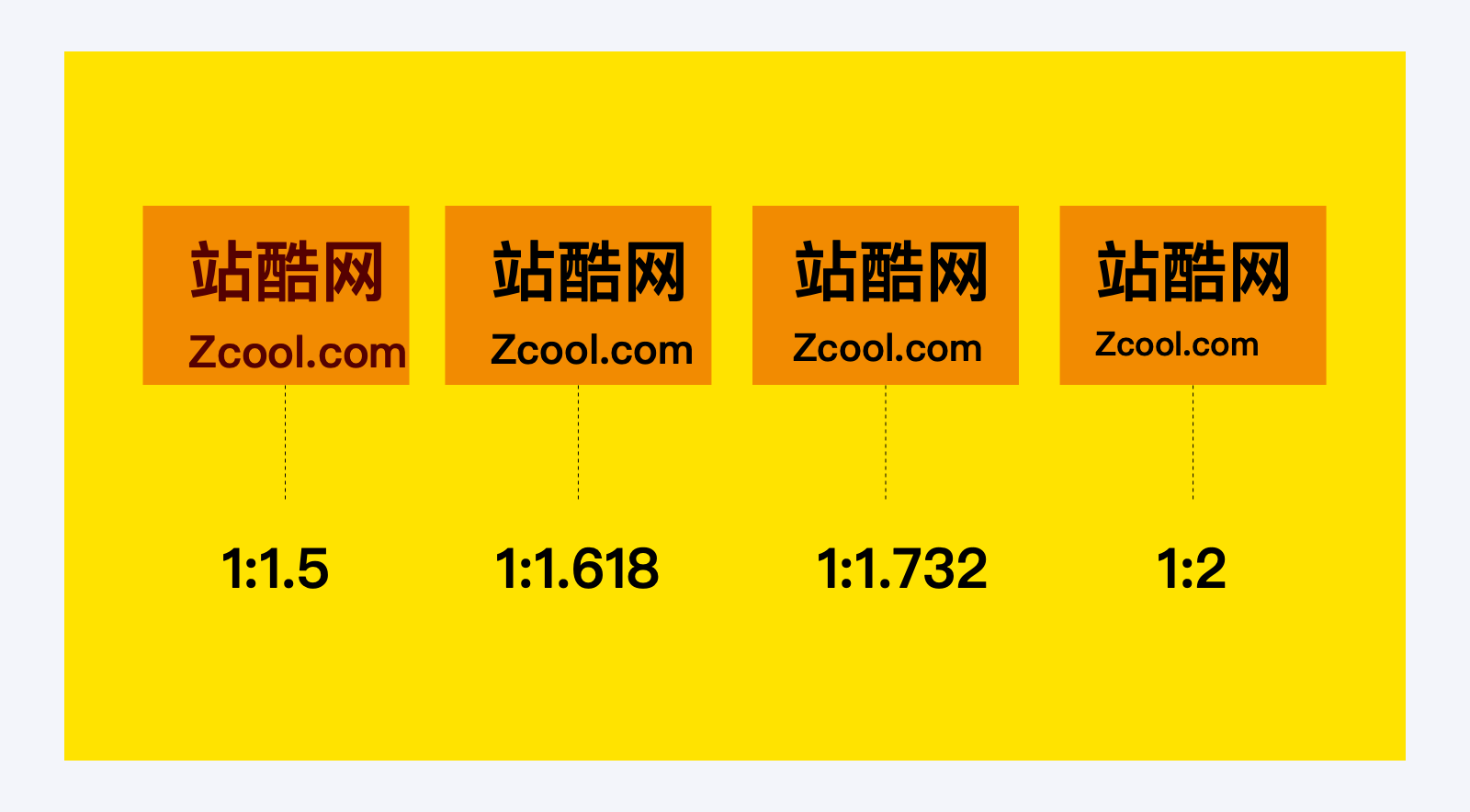
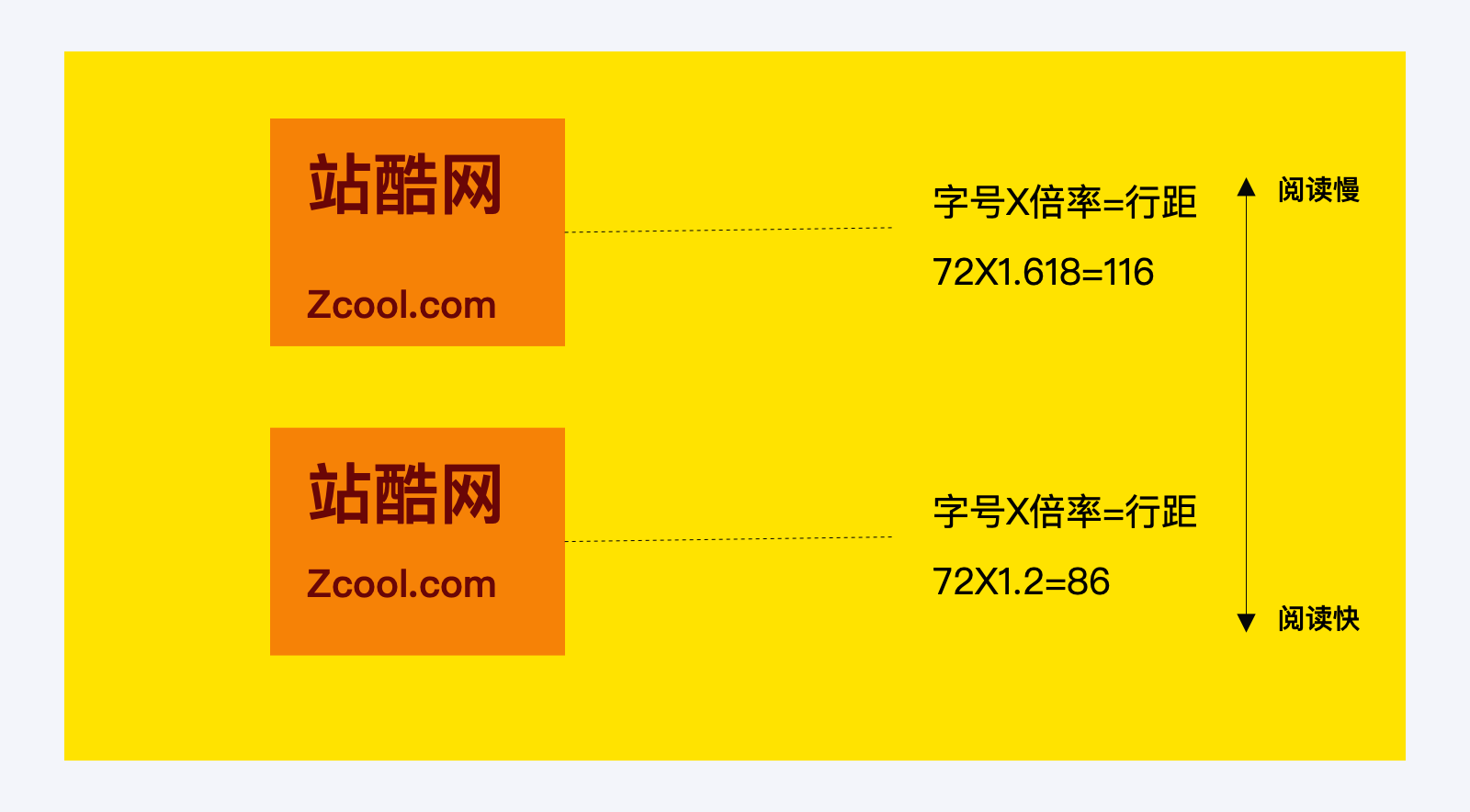
常见的字号比例有1:1.5,1:1.618,1:1.732,1:2等等。这些比例在正常使用能很快可以做出层级关系且不会有特别大的问题。例如1:1.618是黄金比例,也是很多植物生长的规律,符合人正常的审美感受。

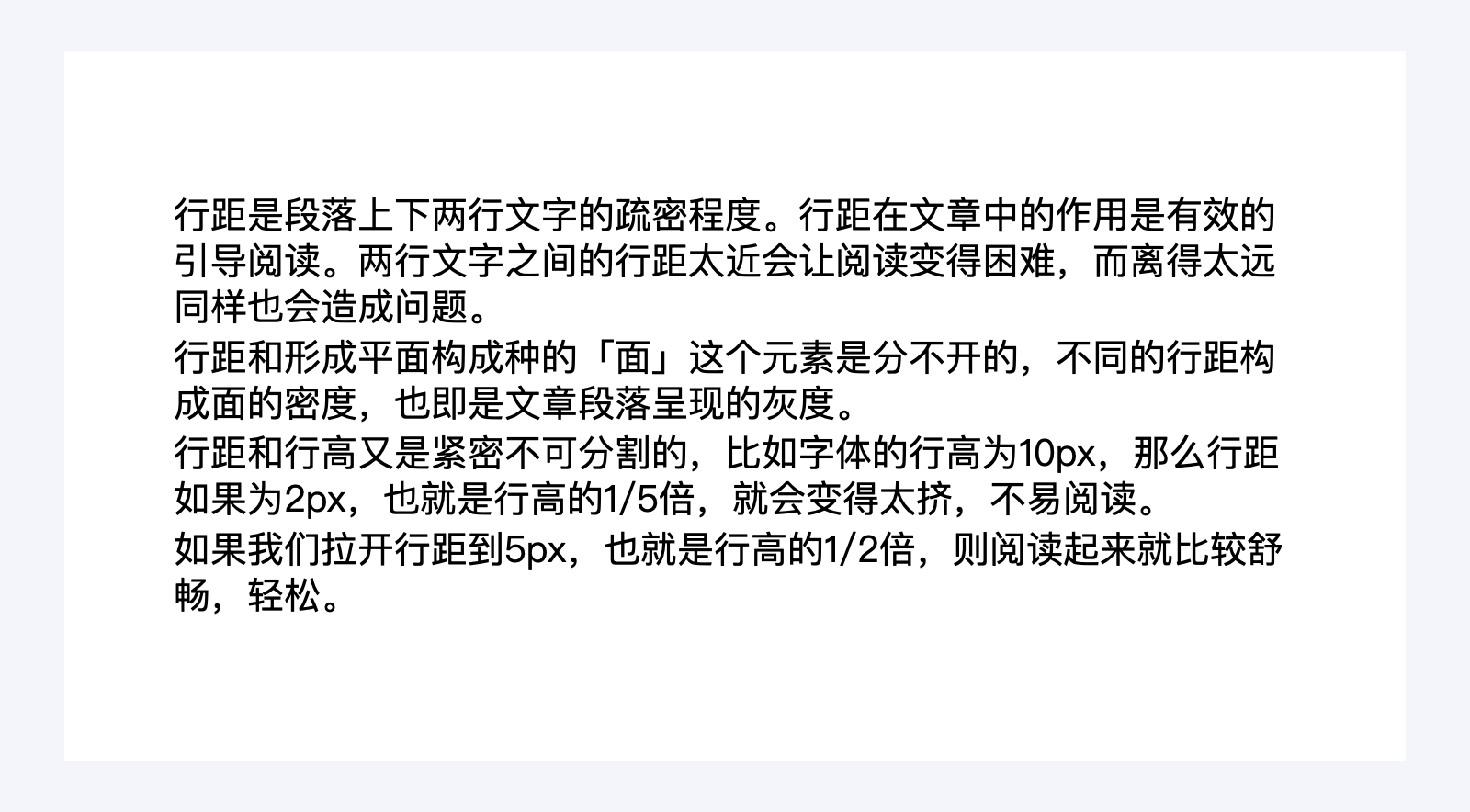
行距比例如果没设置合适,对阅读会造成影响,很容易造成眼睛是视觉疲劳,看来不舒服且文本不容易阅读。

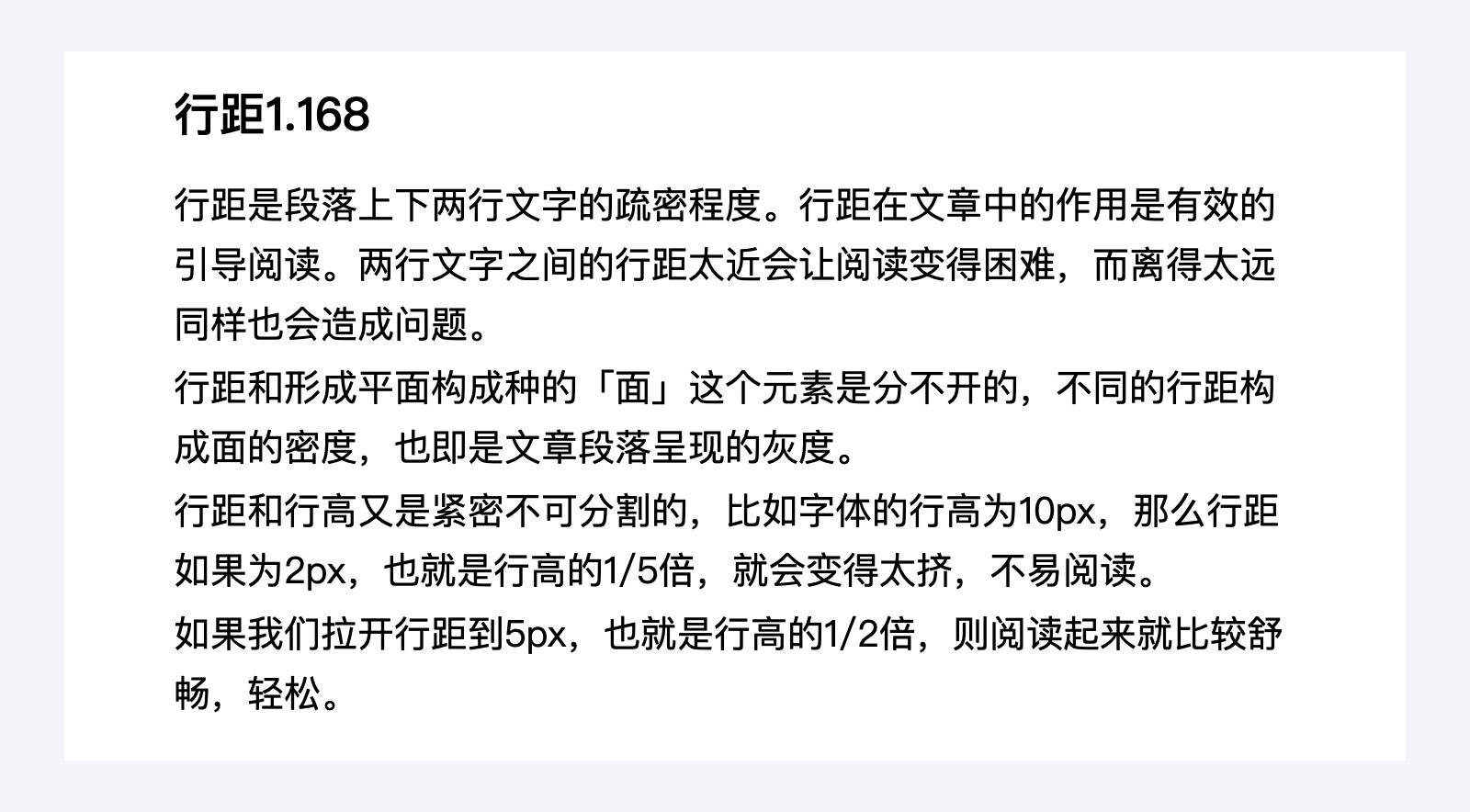
当行距设置到合适的时候, 我们阅读起来会比较舒服,也会提高阅读效率。

行距的设定也可以套用固定的算法:字号*倍率=行距。

我们在日常的设计工作中,当行距调整到比较合适的大小的时候,版面会具备层次感 ,但超过一定限度也不太好。那行距的调整具体有哪些用途呢,1.平衡版面,2.阅读效率

例如现在整个版面看起来比较轻盈,那么我们可以选择一个比较大的行距,因为中间的空比较多,所以看起来并没有那么重。例如我们现在的版面非常重,我们需要平衡他,那我们的行距就可以给近一点,让文本块在视觉上更重,这就是平衡的作用。

行距的设定大小会影响我们阅读的效率,例如行距比例小的,一般用在标题文本,因为标题的文本一般需要我们快速阅读并了解清楚。

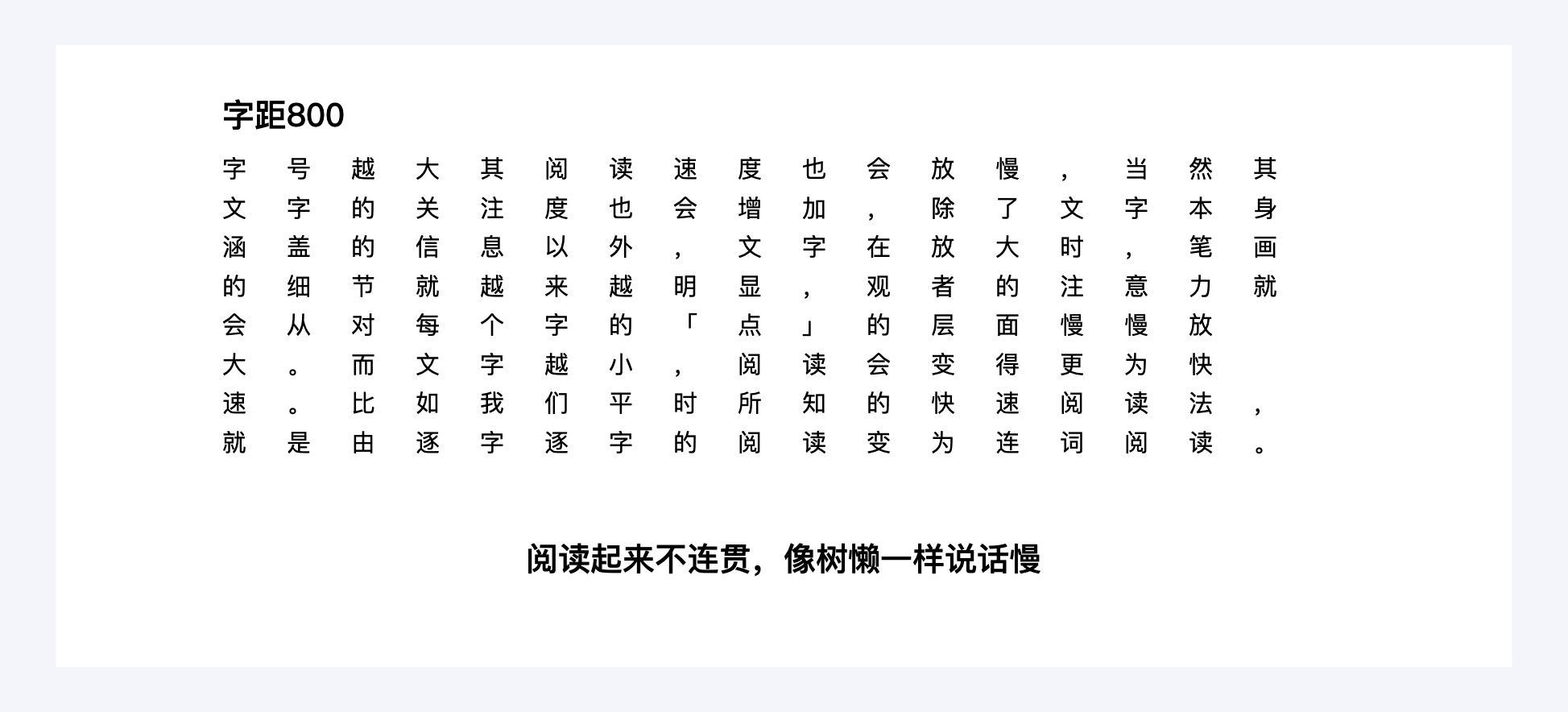
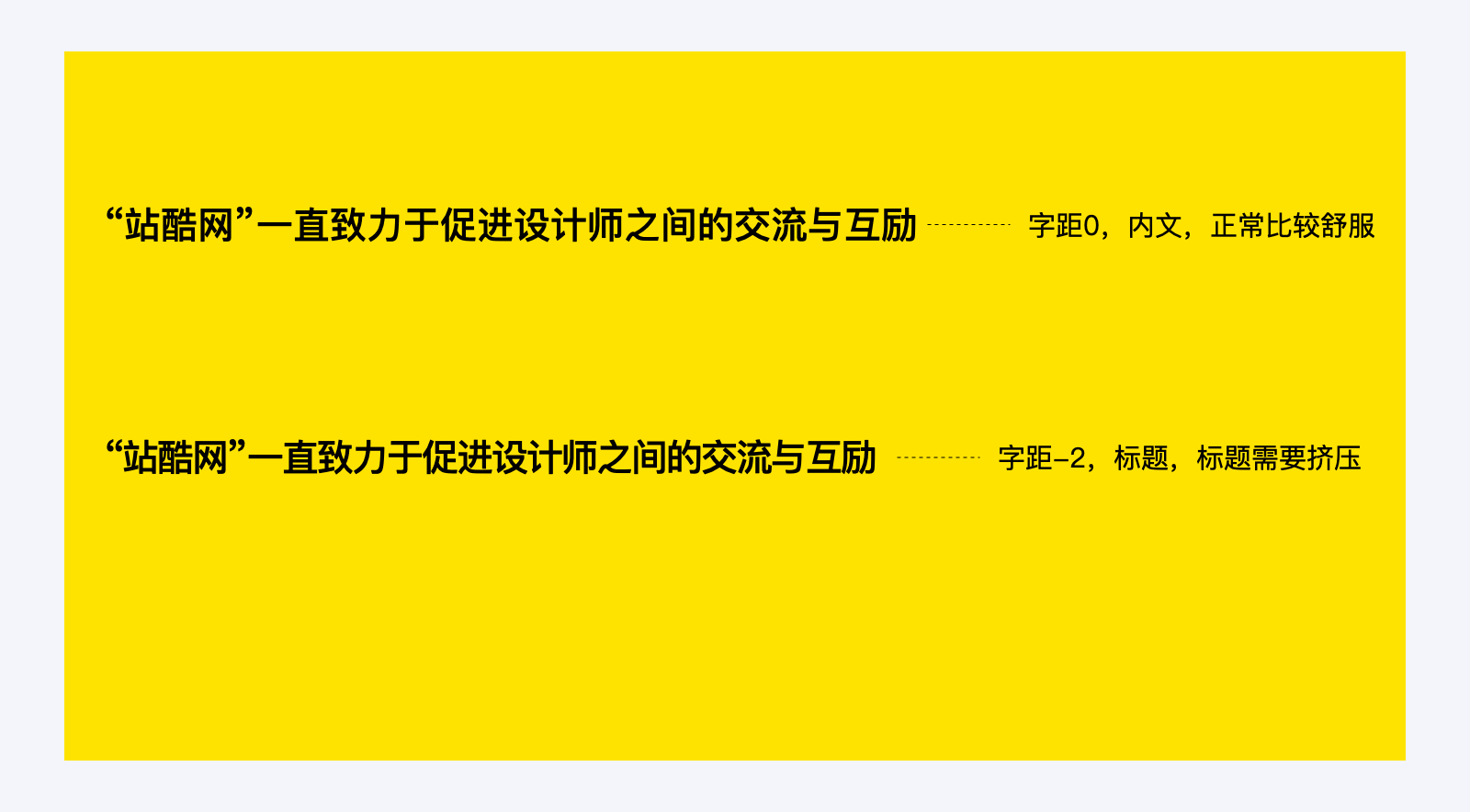
字距大设定也对人的阅读也会有影响,字据过大的时候像树懒说话一样慢,字据小的时候感觉说话比较快。
当字距是-800时候的感受,感觉想动漫里的树懒一样,说起话来慢吞吞的。

当字距是--100时候的感受,感觉像和人在吵架一样,说话的语速比较急切。

在一般的平面设计中字据设定为正负40-70之间去选择,但是在UI设计中,字距一般为0.
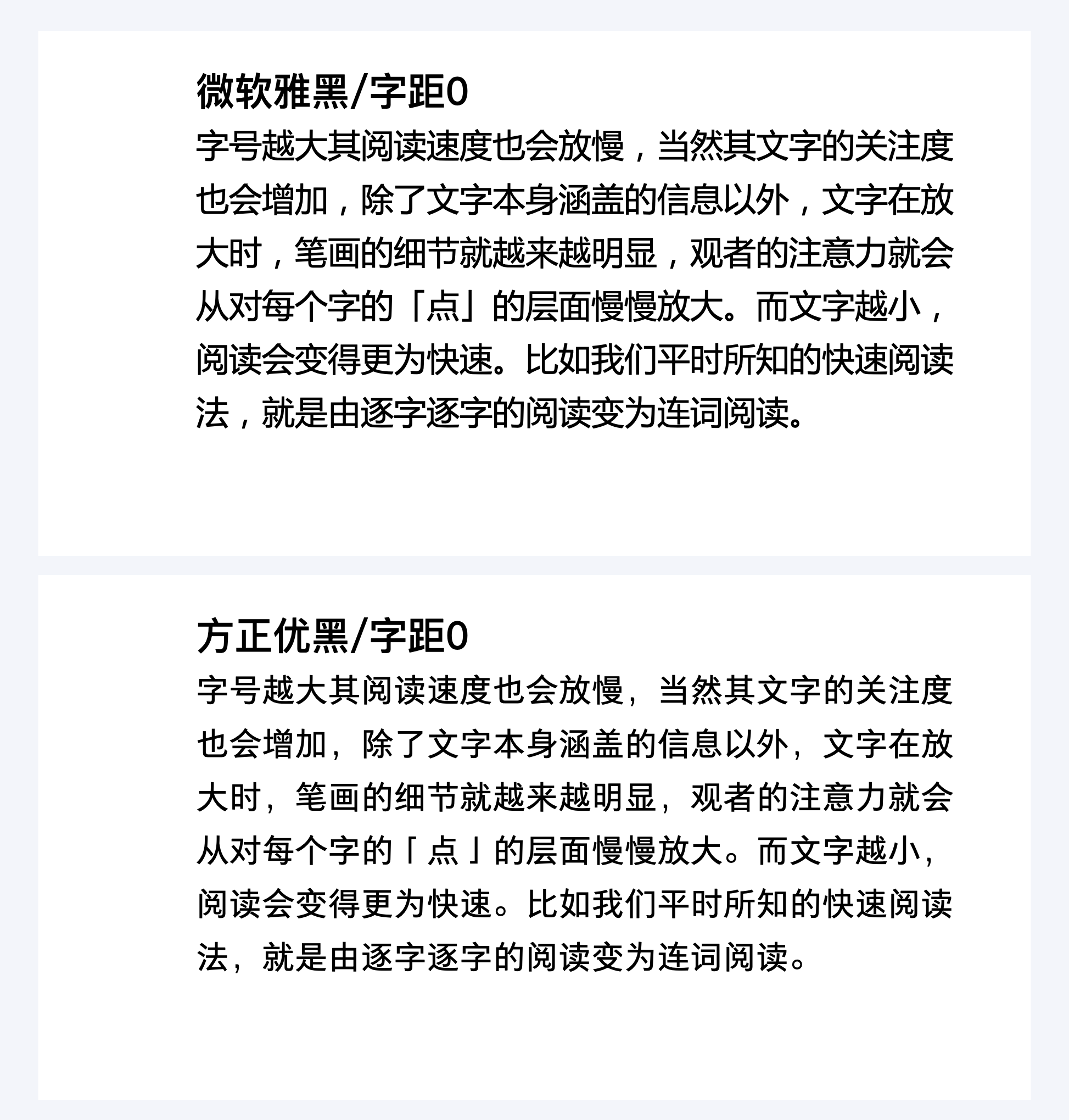
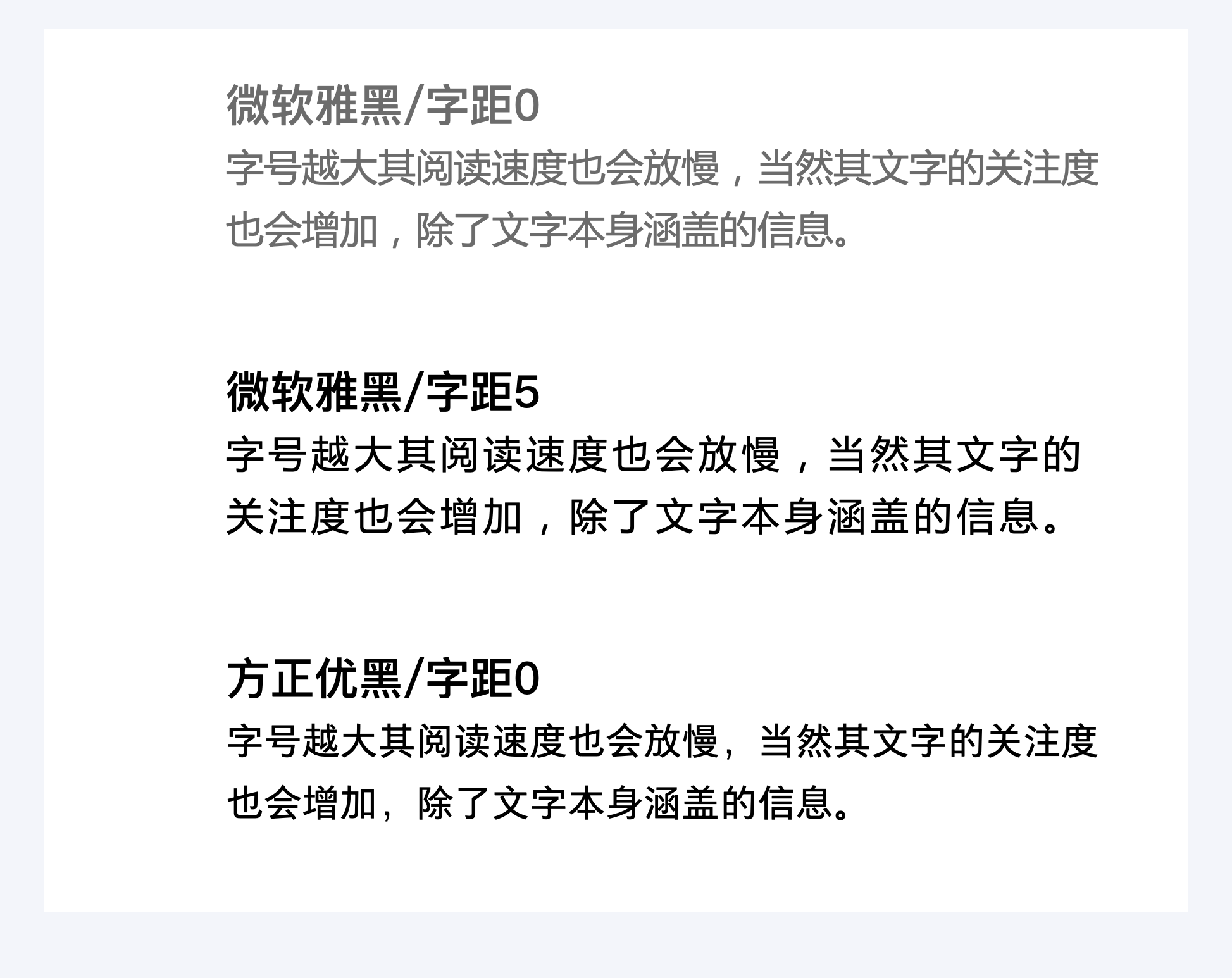
同时字距也会受到中宫的影响,在同字号的情况下,微软雅黑会比其他字号大一号,中宫越大,字面也会越大,因为笔画外扩,中宫大的字体,字面大,默认间距小

中宫大的字体,字面大,默认间距小,他的字距可以给大点,中宫小的字体,字面小,默认间距大,他的字距可以给小点,

例如平方字体,正常0间距做内文会比较舒服,但是作为标题,调了之后会读起来比较连贯。

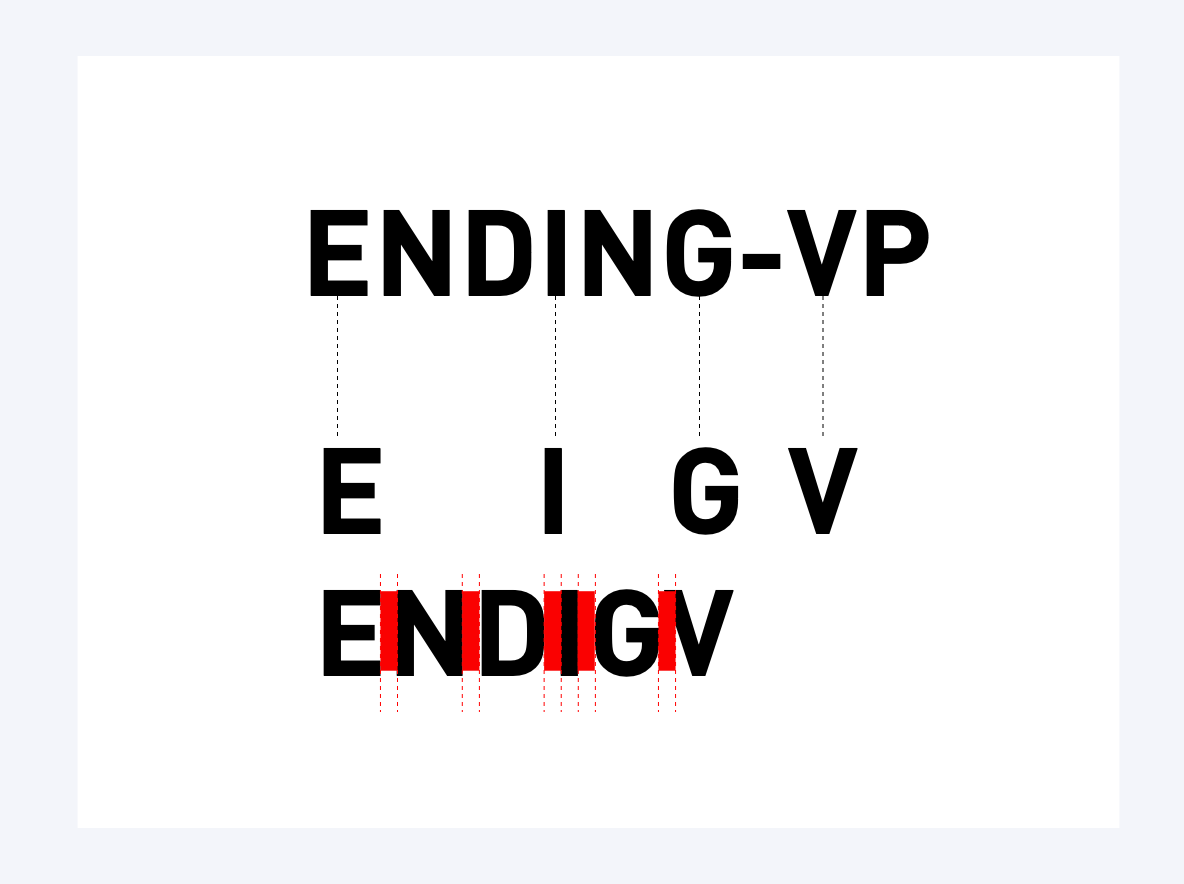
无论是西文还是汉字,他的形状都会不一样,有圆形的,正方形的,三角形的等等,不同的形状,负空间是不一样的,不同的字号是需要微调字距的,我们需要软件视觉来调整。

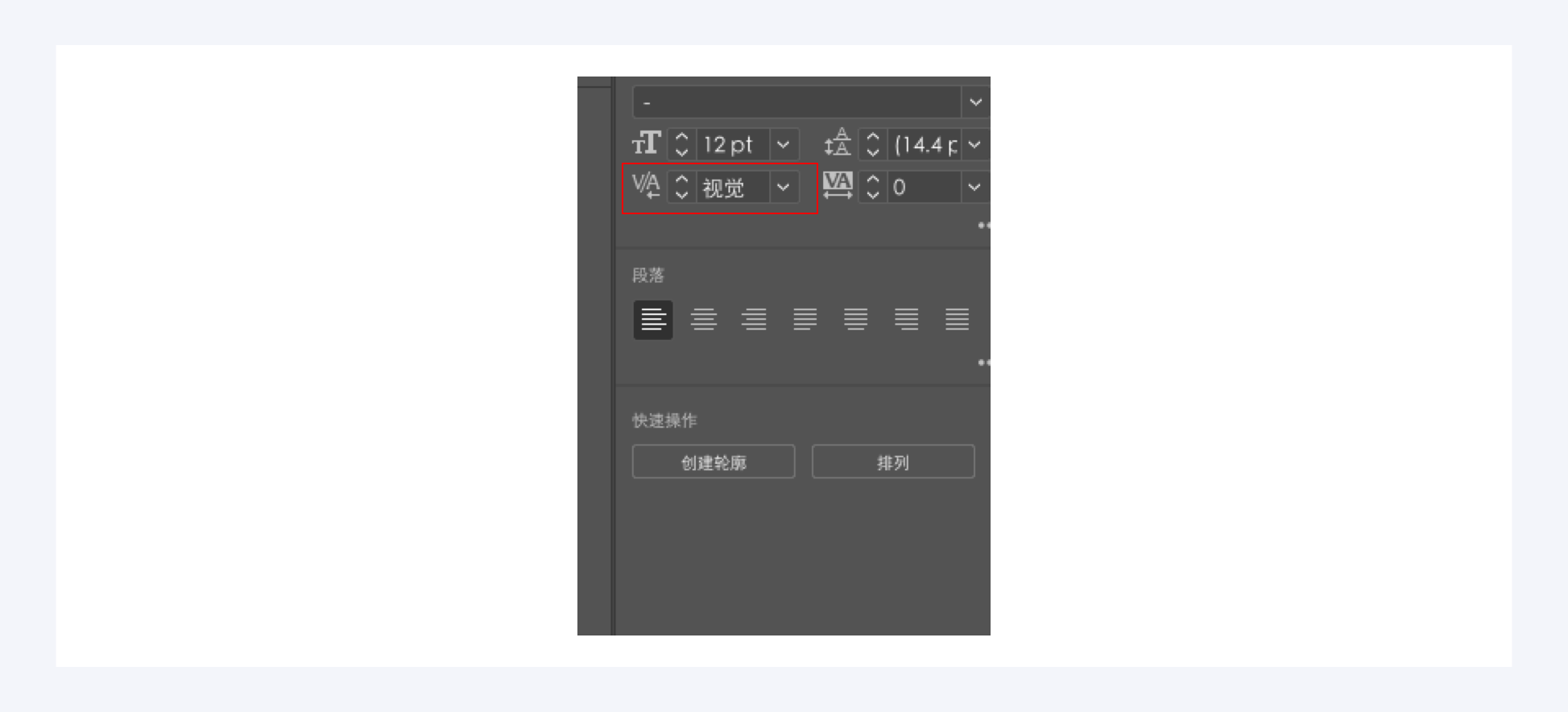
在AI中有个功能是基于视觉对齐,我们开启便可以解决这个问题。

分栏的宽度,决定了一行的长度和字数,当栏宽太长的时候,我们阅读可以会比较吃力,总感觉一眼看不到头。

一行多少字合适呢?一般的是20-30字之间,极限是15-30之间比较合适,一行字太少和太长都会让人很累,,这也是为什么有的书为啥读不下去的原因。

这也是为什么很多娱乐消遣方便的书一页的字很多,也是为为了提升阅读的兴趣。

文字设计的成功与否,不仅在于字体自身的书写,也在于其运用的排列组合是否得当,文字层级之间的关系,适用规则,栏距>行距>字距。
上面的舒服,因为粗细对比比较平衡,下面面的对比过度,什么时候下可以做强对比呢?做了字号对比,就不要做过大的字重对比,


在现在的板式设计中,有一个被忽略的知识点,就是标点符号。标点符号在当今社会不仅仅是用来断句,也是可以用来传递情感,例如下图,同一句话因为加了不同的标段符号,所传达的意思就完全不一样了。

所以标点符号的运用与文字组的编排在板式设计中同样的重要,例如在聊天的时候,我们随意的时候的问号在正式排版中,“!”和“?”的叠用不能超过3个。

你一句话表达惊讶和疑问的时候,我们应该将问号放在前面感叹号放在后面。

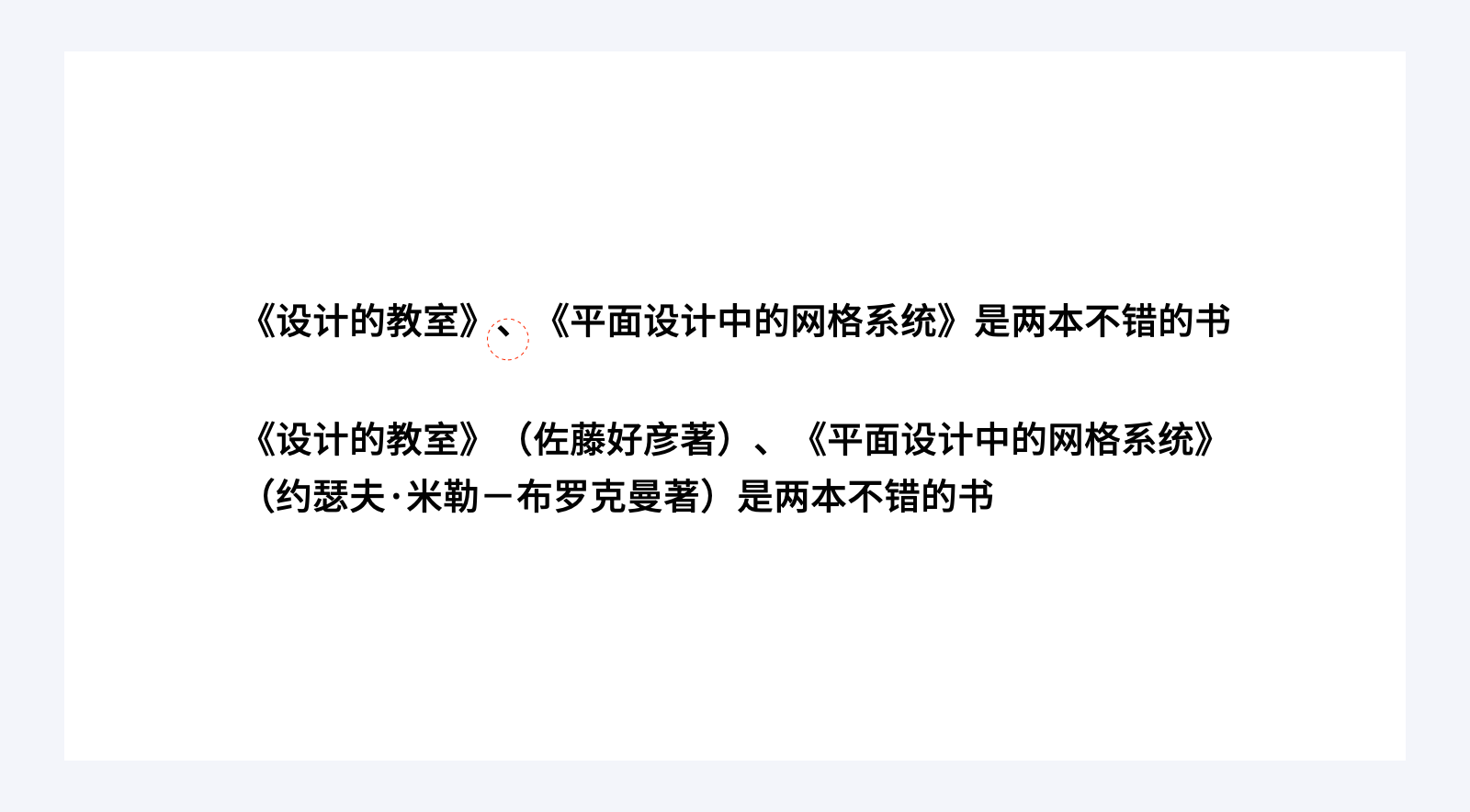
例如有书名号的文本段是不在需要用顿号去隔开的,如果当书名号后面有括号则是需要用标点符号去把他们分割开来的。

当然还有就是逗号和不能在一段的前面等等,这些都只是给各位小伙伴一些拓展知识,有兴趣的小伙伴如果想自己的板式更加规范可以自己去查阅相关资料。

梳理信息层级有哪些作用呢?我们在自然界中会发现很多与阶级有关的现场,例如狼群里,一般都会有头狼,也叫狼王,主要是统领狼群的行动及群体意识,在企业中,老板作为一个公司的核心人物,一般正常的普通员工去离职,不会影响公司的正常运作,但是如果涉及到公司的老板不知下落或者企业的核心管理层离职,会对公司的股价和正常的业务流程造成很大的干扰。
在我们日常设计中编排文字组也是一样的,我们首先需要确定接到的需求哪些是重要且关键的信息,哪些是次要信息。当它的重要层级越高,他在版面中所扮演传递信息的角色就越重要,我们接下来便是通过设计手法,例如通过字距,笔画粗细,颜色,以及字体等等来做出层级的区分。

那我我们一起来看看实际的案例吧!

梳理信息层级有哪些作用呢?我们在自然界中会发现很多与阶级有关的现场,例如狼群里,一般都会有头狼,也叫狼王,主要是统领狼群的行动及群体意识,在公司中,老板
1.首先是它会便于传递信息的中心思想,有助于用户快速理解,所以一般大标题文字很对都会做效果,有助于提升视觉的焦点,2.信息层级分明,主次有序的在版面中传递信息,3.降低视觉噪音:当版面中的文字信息案例主次有序的排列后,版面看起来比较和谐,所有的元素感觉是本应该就在那里的。

如果信息层级没有梳理过的版面,则会阅读起来非常的吃力却效率低下。

关于文字编排节奏感,很多人应该好奇了节奏不是音乐的范畴吗?怎么文字编排也说有节奏吗了?
其实节奏感随着地球开始有生命开始便存在了,因为太阳升起到落下是有着自己每天固定的节奏的,太阳升起人开始劳作,看着周围的动物和植物都一天天有变化,感受着自己由青涩稚嫩到迟暮之年;这些有规则的事物形成的固有的节奏。
在文字编排中也可以感受到这样的节奏,例如,字体是直线还是曲线,垂直还是水平,倾斜还是正立,紧凑还是宽松,对称还是不对称……这些都体现着文字的节奏。段与段之间的留白多少,字间距的大小都是有规律可以寻找的,如果文字组合被有规律的设计、排版,那在设计稿中本身就具有了一种节奏感的吸引力。没有节奏就不会有生命,也不会有任何创造。
好听的因为是因为音乐的节奏会有起有伏,有前奏有副歌有高潮部分,这样的音乐才不会让人觉得平淡,我们转换到文字组编排也是一样的道理,当我们把一些没有节奏感的书籍拿出来看是会觉得很困的。

如果我们加以设计的手法,把文字组合好好的排版一下,这是可以提升我们对内容的阅读兴趣的。例如我们阅读的杂志和一些资讯类的APP,他们对文字和图片的排版就会很下心思。

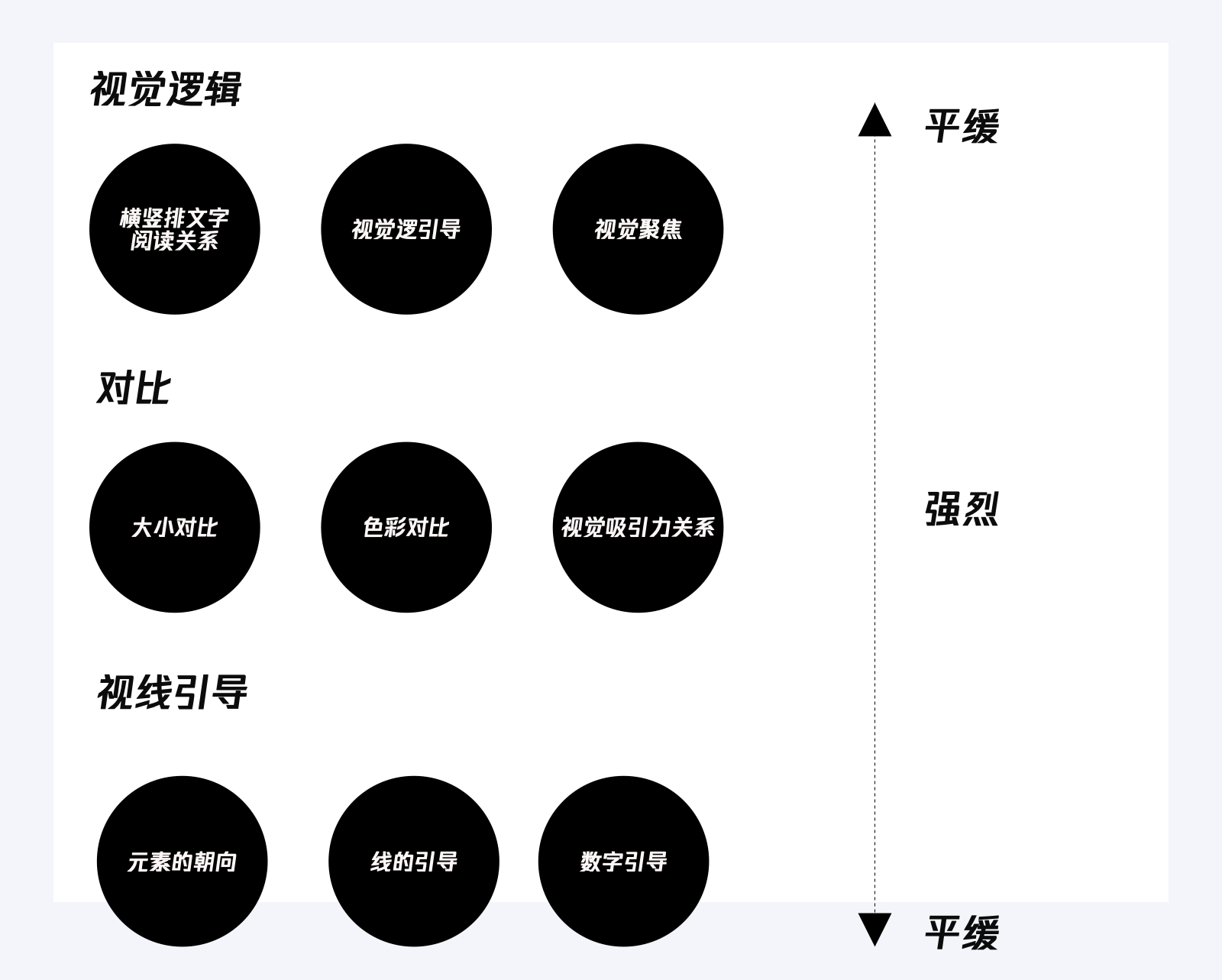
那我们怎么打造自己设计中的节奏感呢?那接下来我们聊聊怎么通过阅读视线心理去引导用户。首先是基础的视觉逻辑,让用户渐入佳境,通过常规的的阅读习惯,其实是根据大小、色彩、线的指向去引导用户的视线节奏,其次是视线引导,根据用户的常用逻辑打造版面中的节奏感。

我们平时在看版面的时候的视线观看逻辑是怎么确定的呢?1.根据日常的书写逻辑:我们看图习惯和我们日常的书写习惯是密不可分的,一般是从左至右,从上到下,所以我们很少会看到从右往左的排版和从下往上的排版,因为这样的不符合人的逻辑,

因为每个人都心理感受都不一样,所以当视觉引导不一样的时候,传递的感受也是不一样的,文字组合的目的是为了增强其视觉传达功能,赋予审美情感,诱导人们有兴趣地进行阅读。因此,在组合方式上就需要顺应人们的心理感受。人们的一般阅读顺序是:水平方向上,视线一般是从左向右流动;垂直方向上,视线一般从上向下流动;大于45°斜度时,视线从上而下流动;小于45°时,视线从下向上流动。

板式的阅读顺序有两种:从左到右和从右到左。这是人们平时惯性的限制,就好像写文章一样,一旦决定了从左到右写,就不会更改,板式也是如此,一旦决定了板式的阅读顺序,许多元素都会随之被限制。
横排文字
正常我们去阅读横排文字就是先从左到右,从上到下的规律去阅读。

竖排文字
竖排文字的阅读顺序是从上到下,整体在从右上至左下。我们无论是横排版还是竖排版,行距都是要大于字距的。

版式设计的核心就是吸引人的视线。当我们在观看某些东西时,大部分的人都有自己习以为常的观看习惯。人们往往在一瞬间就会判断出这是什么?这一现象导致的结果是人们会想起与所看到的东西相近的信息,并判断画面中信息的价值,我们将这种心理倾向称之为视觉心理。视线的引导是建立在视线的移动之上的,在引导视线前,我们需要先建立焦点。

视觉聚焦是在文字组编排中先建立视觉的突破口,然后就再去引导其他的内容。设计师,有一个重要的瓶颈就是,无法在版面中快速的传达主题的中心思想,明明什么信息都有,就是让人抓不住重点。如何一秒吸引别人的注意力,快速get要表达的点?那就是需要在版面中埋下引导别人实现的点。

引导方式可以根据版面现有的内容做大小层次对比,颜色对比,空间对比及元素具有的特有指向性。

人们在日常生活中,通常会先注意到大的东西,在有较大的元素在版面中,我们的视线往往会向大的元素是聚集,从大到小,这样一步一步的去看,在版面设计运用这样的小技巧,我们阅读起来相对来说比较顺畅。特别是当两件物体颜色或材质相同的时候,视线往往会集中在大的物体上。根据这一原理,应该尽量放大希望吸引读者注意的东西。
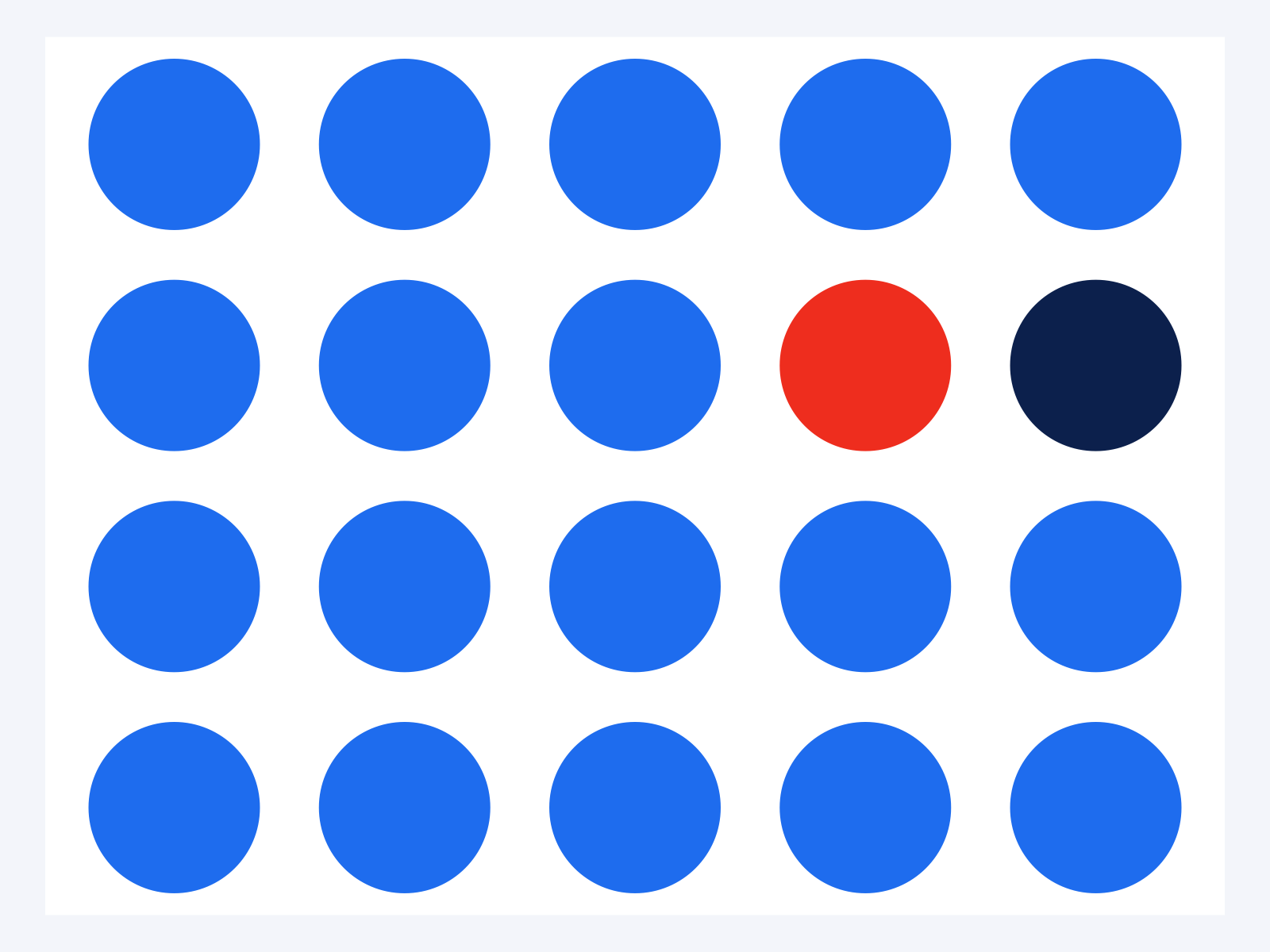
通过有序的色彩的引导视线是版式设计中不可或缺的主要元素,同时也频繁应用于视觉引导中。色彩的心理效果在视觉引导中的运用就是:人的目光首先会注意众多色彩中不同的那一个。例如下图中,当色彩是蓝色的时候,是没有焦点的,当出现别等颜色是特别吸引人的目光的。

然后在加上大小的对比之后,吸引我们眼球的肯定是下面这个大圆形。

如果在下面这个大圆形去改变颜色,这个便会更加大吸引人

其次是亮明度高的颜色比明度低的更吸引人的目光。

暖色调比冷色调会更加吸引人

我们正常的浏览顺序是从左至右,从上至下,那当我们怎么打破这个顺序呢?首先是暖色>冷色,明度高>明度低的,元素大的>元素小的,那下图我们浏览顺序应该是先看红色,在上面开始看,其次是右边和下方。

引导是一种视觉的语言。一幅好的设计作品,用户的视线一定是被控制在主体和兴趣点上,而不是被其他与主题无关的杂物所吸引,只要用好视线的引导,才可以传递我们想传递的。
当版面中出现箭头或者人脸等相关指向性的图片或者元素出现,是因为古希腊毕达哥拉斯学派和柏拉图认为眼睛在捕捉物体时,视线、目光和力量会以物体为目标,从眼睛向物体方向传送,把这一想法用设计原理来表示时。这时候的带有指向性的图片或者元素,便是视觉的切入点。

线作为板式中的引导,也是非常常用的,它既可以作为引导视线的切入点,也可以填补画面中的空白点。

线除了是直线,还可以是曲线,文字组成的线或者负空间形成的线,都是具有引导视线的作用。

我们从小在学校学习了数字的大小顺序,在在考试时,我们会顺着考生号找座位,坐车时顺着车票找座位。我们生活中还有很多地方会应用到编号。所以我们的目光会随编号移动,是因为我们一直就有这样的习惯。如果看到1,就自然会找2,看到A会去寻找B,视线就会这样一直移动下去。


设计离不开构图,构图通俗地讲:就是为了表现画面的主题思想,而对画面上的人或物及其陪体、环境作出恰当的、合理的、舒适的安排,并运用艺术的技巧、技术手段强化或削弱画面上某些部分,最终达到使主题形象突出,主体和陪体之间的布局多样统一,画面疏密有致,以及结构均衡的艺术效果,使主题思想得到充分、完美的表现。
当我们把文字组编排好了,可以通过构成形式将他们串联起来,这才是好的排版,能快速想到版面的效果。
居中构图是最常见的构图,指的是将画面的主要元素放置在版面的中轴线上,目的是快速吸引眼球,占据视觉焦点,突出主体。中心构图的版式简洁、利落,给人以雅致的视觉感受。在突出主体的同时又能赋予画面稳定感,并使整体画面具有一定的冲击力,需要表现规整稳定、醒目大方的版面时,可以使用居中构图。其次对称构图是居中的一种特例。

对称的形态在视觉上有自然、安定、均匀、协调、整齐、典雅、庄重、完美的朴素美感,符合人眼的视觉习惯。平面构图中的对称,可分为点对称和轴对称。在平面构图中应用对称法则要避免由于过分的绝对对称而产生单调、呆板的感觉。有时,在整体对称的格局中加入一些不对称的因素,反而能增加构图的生动性和美感,避免了单调和呆板。能够突出主体,聚焦视线,当制作的图片没有太多文字,并且展示主体很明确的情况下,可以使用对称构图,在电影海报中也是比较常见的。

斜线式构图又称倾斜构图,是将文字或者主体物以倾斜的方式放置在版面当中。倾斜的角度产生势能,给人以引导作用。优化视觉层级,清晰的传递信息。让比较呆板的画面具有活力和生机,当制作的版面需要冲击、不稳定效果时,可以使用倾斜式构图,需要冲击感和不稳定感时可以尝试,也可以做透视,让他有近大远小的空间感。

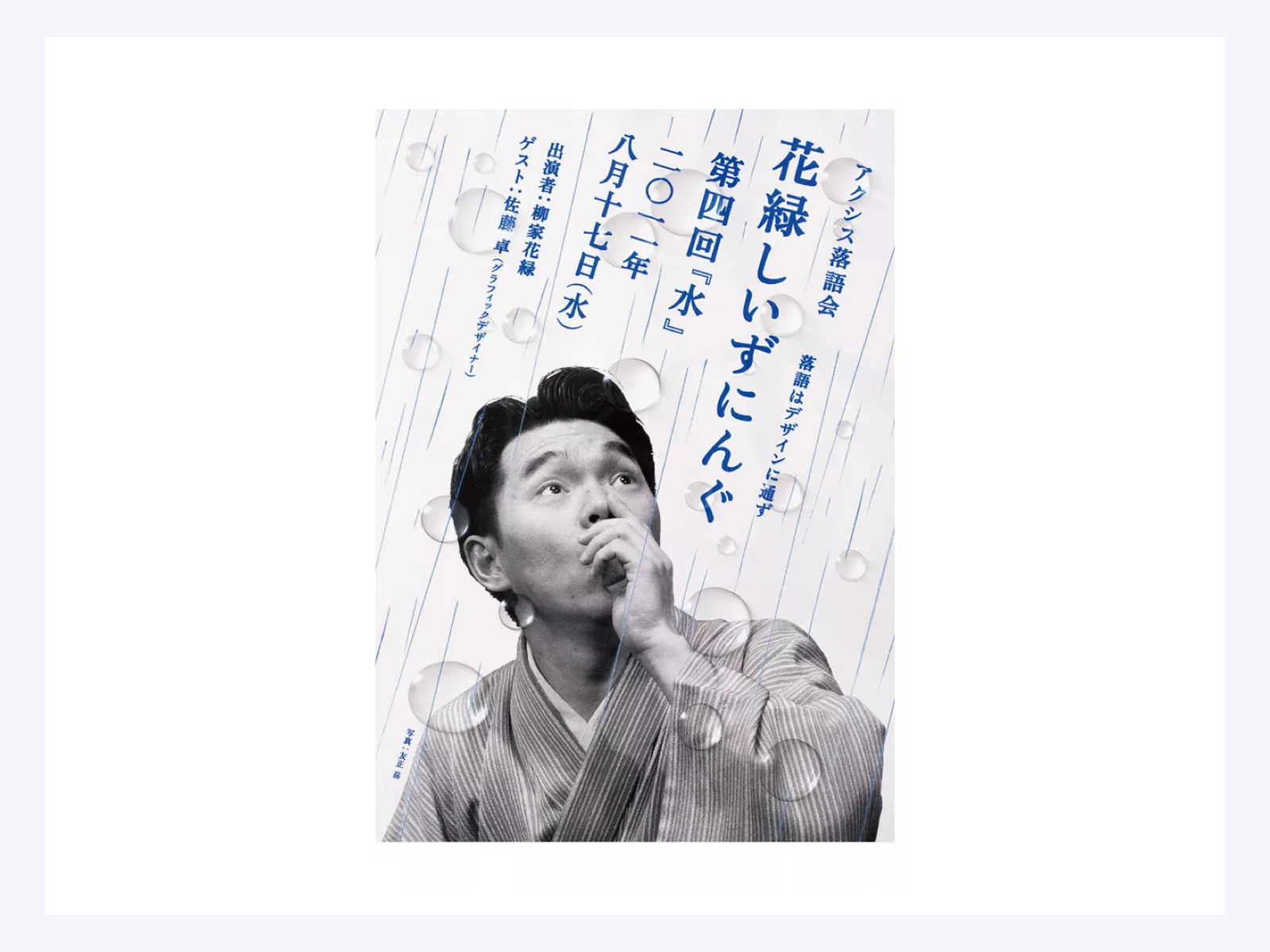
曲线式构图指的是版面中重要元素呈曲线排布,其他元素填充剩余空间,曲线具有灵活的属性。其中“S”形状从前景向中景和后景延申,画面构成纵深方向的空间关系的视觉感,所以曲线构图的版面常常显得充实、热闹、生动、空间感。具有曲线的优美而富有活力和韵味,需要有力的表现场景的空间感和深度时,可以选择S形构图,例如瑜伽海报。

要表现画面的空间感和纵深感也可以用S型购物,这也是S型构图的特性,让画面更有空间感。

压角式构图适用于标题字数较少的版式设计,标题作为绝对重要的元素放置四角,一眼就能被看到。要做好压住四角的版式设计得进行网格构架,控制好版面之间的比例。这种构图形式使得画面更加稳定,突出中心主体。

散点式构图是指主体数量较多,散落在画面当中的构图方法。在应用散点式构图时应防止散乱,宜用隐性结构线或结构形将各个“点暗连起来,相互呼应形成联系。”适用于标题文字稍多的平面版式设计。文字排布时,拉开字的间距,在版式上化作为元素。标题文字的纵向距离要大于横向距离,否则容易误导阅读顺序。当文字信息比较多的时候,可以选择散点构图。

三分法是一条法则,同时也不是一条规则。 这个说法很拗口,我们来理解一下。 从本质上讲,它就是我们的眼睛自然感知图像的方式,这些图像被限制在一个边界之内(例如画框)。 这些框架,都有一个固定的长度和宽度; 将这两个属性分别分成三个相等的部分,这会包含两条水平和垂直穿过框架的等距线,形成四个线相交的点,并创建九个相等大小的框架,如下图的九宫格。

而当版面的主要元素分布在三分线或点上,多数人会感觉这个画面会比较和谐舒服,这接近是一种天性和本能了。当然,你还可以举例说很多不是三分构图的例子来反驳我,但这不重要,只要你要知道大部分遵循三分法构图的画面看着都是比较舒服的事实就行了。

古时候的文人墨客的门槛是“知句逗”,我个人觉得设计要想入行设计的门槛便是最基本的文字组的编排,
我们的感觉,即我们的视觉和我们的美感,优于几何结构,当我们在处理黑白对比的平衡时,我们必须诉诸感,
在文字组的编排中,其中包含的技艺、功能和形式设计是绝对不能分开的。当我们作为设计师,做好每一处设计的细节,也是对观看版面用户最基本的尊重吧!
文章来源:优设 作者:Endings
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com